







蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发


蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发



















































蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发


























蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发



















蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发










蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发

蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
译者推荐 | 作为现在热门的 AI 交互,已经有不少文章进行了设计探讨。而在此篇,设计师总结了过去 20 年间 AI 设计的经验教训,总结出 18 个交互设计指南,为我们提供了设计原则,希望有所裨益。

Photo by Franck V. on Unsplash
如今,许多产品都具备了 AI 支持的一些功能。我们每天都在移动设备上以各种形式携带 AI 系统,例如活动跟踪器、邮件过滤器、自动完成和社交网络订阅广告。像 Siri、Google Home 和 Cortana 这样的虚拟助手帮助我们完成简单的任务。推荐系统会为我们建议在亚马逊上的下一次购买,并指引导我们进入下一个喜欢的 Netflix 系列。
AI 融合产品的共同特征是,与其他系统不同,它们依赖于概率,因此涉及不确定性。AI 注入的产品本质上是不一致的,因为它们是随着时间的推移而学习的。它们也可能依据光线环境、环境噪声、人类口音和其他情况有不同的反应。这种不可预测性会让用户感到困惑,降低他们的信任,最终可能导致他们放弃产品。
为了确保良好的设计,Amershi 及其同事推荐了一些人工智能交互指南。这些设计指南融合了该领域 20 多年的经验教训。他们从白皮书、评论、新闻文章、社论和学术论文中收集了 168 个设计建议,并将它们合成为以下 18 个指南。
帮助用户了解 AI 系统的功能。例如,在处理用户数据时,对跟踪哪些数据以及如何跟踪数据保持透明。
帮助用户了解 AI 系统可能出错的频率。

AI 系统应根据当前任务和环境考虑何时采取行动或何时中断用户。
显示与用户当前任务和环境相关的信息。

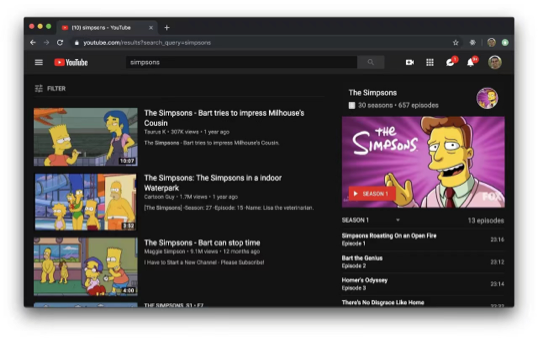
搜索电影标题 “Weathering With You” 将反馈相关的放映时间和地点。
考虑到用户的社会和文化背景,提供期望的体验。例如,语音助手在与有孩子的家庭交谈时,应该注重用语的健康。
防止 AI 系统的语言和行为加强不良的刻板印象和偏见。
简化向 AI 系统请求服务的方法。

用户可以直接说唤醒词 “Alexa” 开始与 Amazon Echo 互动
简化拒绝或忽略不需要的服务的方法。
简化编辑或在错误中恢复的方法。例如,通过语音助手设置提醒后,用户可以在手机上找到提醒并且手动编辑它。
当不确定用户的目标时,参与消除歧义或委婉地削弱 AI 系统的服务。

自动填充提供可滚动的建议,而不是自动为用户填写单词。
AI 系统的行为表现应该是透明的,向用户表面它为什么会这样做。

谷歌地图显示“最快路线”是选择特定路径的原因。
保持短期记忆并允许用户有效地引用它。例如,搜索引擎应该基于先前的查询来理解后续查询的内容。
通过不断学习用户的行为,个性化用户体验。
在更新和调整 AI 系统的行为时,不要有破坏性的更改。

当用户选择歌曲时,不要突然更新所有的热门推荐。保持顶部稳定并更新其余部分。
使用户能够在与 AI 系统定期的互动期间提供指示其偏好的反馈。例如,如果AI 系统没有将电子邮件标记为重要的话,用户可以自己标记。
立即更新或传达给用户此操作将如何影响 AI 系统之后的行为。

Instagram 通知用户隐藏广告的操作将帮助他们改善广告未来的质量。
允许用户全局定制 AI 系统监控的内容及其行为方式。例如,用户能够打开和关闭位置共享。
当 AI 系统添加或更新其功能时应该告知用户。例如,AI系统可以提供针对新功能的应用教程。
这些指南来自 Amershi 等人在 CHI 2019 年发表的人工智能交互指南。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
随着ChatGPT在23年初的火热,AI热潮已经开始席卷各行各业,人们对于AI的热情就像是看着第一款iPhone发布或者蒸汽机的发明,期待着它带来一场信息时代的工业革命。同时,AI替代60%岗位的口号也足以让相关从业者感到前所未有的压力与焦虑。在各大设计网站上,关于AI的内容肉眼可见的占据了越来越多的比重,包括AI在设计流程中的应用、各种AI最新工具等介绍、AI的使用技巧、AI生成的海报/插画等作品……一瞬间,似乎全民都投入到了AI的浪潮之中。
反过头来看,对于用户体验设计而言,由于产品的底层逻辑被AI改写,产品的生态、单个产品的形态、使用方式等都将发生翻天覆地的变化。连带着的,由于生产工具的变革,产品的设计、开发流程也将随之发生变化,进一步提高效率,对于从业人员的能力要求也在实时更新。
对于这样一种浪潮,埋头当个鸵鸟或者嗤之以鼻是没有意义的,我们需要看到、认识、拥抱它。所以有人笑称:打不过就加入。同时,对于各种所谓干掉各个岗位的宣传,也吸引着、推动着我们去了解将被什么干掉以及怎么被干掉。
从另一方面讲,只有在技术变革的时候,弯道超车才有可能。如果只是沿用之前的经验与技术,那么成熟的企业就会有先发优势。但是当面对新的技术变革时,大家被拉回到同一起跑线上,这个时候,就看谁能够找到正确的方向,率先突围。
所以,不管是被动也好,还是主动也好,面对着新一轮的技术变革,也希望从AI能力本身、所带来的变化、以后的发展等方面全面了解一下这个新的时代宠儿。

























蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计的小编 http://www.lanlanwork.com