我承认,为「这个激动人心的新趋势」共同命名(注:Neumorphism 新拟物化,即 New 和 Skeumorphism 的结合词,最初由作者 Michal Malewicz 另一篇文章《Neumorphism in user interface》的一位读者提出)是件很有趣的事。但我没想到它能被炒得这么火热。

很多博客和 twitter 文声称它是「2020 年最值得期待的设计手法」。趁着它还没膨胀,让我先把这个幻想的泡泡戳破吧。

△ 以#neumorphism为主题的设计作品逐渐萌芽,但是大部分「浅色」设计看起来都相差无几
论成为一个流行设计风格,Neumorphism 并不够多样化,尤其对于现实中需要写代码的产品。
当然你可以将它使用在 Dark Mode 深色模式中,同时你可以选择同一种类白色的背景颜色,我们可以依此设计出六种风格,不过他们的区别甚微。

当前新拟物化设计被过度使用到各类元素中,例如卡片和按钮,但他们大多都违背了我在另一篇文章《Neumorphism in user interface》中略述的设计规则。虽然我也认同它将按钮的选中状态呈现得很美观,但是对很多人而言,不同按钮状态间的微妙差别让人难以分辨。
此处的「很多人」并不只是指患有视力障碍的群体,同时也包括使用设备的屏幕质量较差或对比度较低的用户。

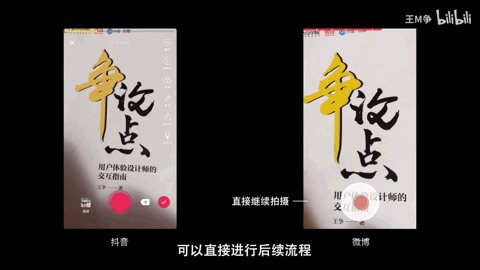
按钮可能是使用新拟物化风格典型双侧阴影最糟糕的地方,尤其是在呈现按钮的选中状态时。很多人分辨不出不同状态的差别,其相似程度就像图中右边那样。
下图将新拟物化、拟物化及扁平化风格的按钮进行对比,我们可以明显地看出,新拟物化风格的按钮看起来既不像按钮,也没有达到引导操作的作用。

△ 你会点选哪个呢?
卡片和滑动条可能是这项趋势的最佳使用场景。但是需要注意的是,卡片的结构需要处理恰当。需要确保图片、图标和字体间的层级清晰,间距足够明显。测试卡片设计的最好方式就是将新拟物化风格的背景去掉,优秀的设计在去除背景后视觉上也没问题(尤其是在其他卡片并排在一起的时候)。

△ 要将新拟物化风格的卡片呈现得好,需要确保即使将元素用框架呈现并去掉背景,它们也可被视为同一组
简而言之,可以从界面中移除而不造成影响的卡片设计就是好的设计。这建议听起来很不错吧?尤其是当我们考虑到 Dieter Rams (德国著名工业设计师迪特·拉姆斯,提出「设计十诫」的那位)所提出的移除「不必要」的设计理念。
还记得 Pantone2019 年的年度色吗?让我来为你回顾一下这项在 2019 年 1 月提出的「2019 设计新趋势」。

尽管最初我们可以看到很多应用这种「鲜亮的珊瑚色」的设计案例,但其中的大多数在 2019 年 2 月初时看起来就像要过时了。
在我看来,等到我们把所有可行的新拟物化设计组合都发掘得差不多了,我们就可能会选择第一版了。
并不是说新拟物化设计就此湮没了。
只是说,仅仅是用这种风格,不足以让整个产品成功。确实,最初采用这种风格的几款产品可能会获得成功,但是一段时间后,它将会比 Material 设计更令人厌倦。
将新拟物化设计和其他风格各取特点,加以结合,势必会成为 2020 年及今后的趋势走向。
想要兼顾产品的美观度和功能性就意味着,在两个方面都不要做得太极端。即使是当前流行的柔和彩色阴影也仅仅在按钮或图标上才行得通。想象一下,把它用在整个产品上会有多不适?
下面作者探讨了六种将新拟物化风格和其他风格相结合的设计方向。
1. 深色模式
不管我们接受与否,深色模式一定会是大势所趋。不过它不局限于我们随处可见的采用低饱和度灰蓝色的深色模式。
自从 OLED 屏幕的推出,纯黑色低耗能的特性就很显著了。所以如果采用深色模式的目的在于节约电量,我们应当会开始看到更多极简,注重功能性的界面以黑色作为主色,而非深灰。
采取深色模式的另一个主要原因在于缓解视觉压力。在这种情况下,柔和的深色模式必然美观得多。

△ 许多应用的界面都采用了浅色和深色的双模式设计
2. 插图和3D
我们势必需要更多样的插图设计。作为当前最流行的风格,略不成比例的身体结构和松散的线条已然随处可见。但这很快就会造成审美疲劳。

△ 这些插图看起来都不错,但是过于相似
然而插图其实是突出画面最好的方式之一,前提是我们要尝试多种方案以免同质化。
3D 反而更容易设计出不同的风格。不过它也难做得多,需要下更多工夫。这也就说明,如果将时间投入到制作 3D 渲染上,我们更容易做出高质量、符合品牌调性的作品。

△ 品牌风格图的优秀案例 Pitch.com
3. 动画
过渡和场景搭建会在今年更受重视。它的催化剂之一是很多令人激动人心的 JS 库的推出,它们极大程度上方便了复杂 2D 和 3D 过渡效果的制作。
是的,现在可以更轻松地用代码写出「很酷的东西」了,但建议不要过度使用。
我们要将这种扁平化设计用在平面上,再让其旋转起来,就像在游戏菲斯中(注:FEZ 菲斯,以复古的像素画为风格,结合了 2D 横向卷轴和 3D 效果,详情可自行百度)。
4. 等轴设计
在 2019 年,我在搭建我们的加密货币分析平台期间,花了些时间分析超过 2000 个和加密有关的网站的设计,并逐一对其设计质量、原创性和一致性进行评分。

△ 这个设计真的很漂亮,但同时相似的图片到处都是,真的很无趣
很触动我的一点是在近乎 1/4 的网站中都具有某种等轴测的图片。他们都采用不同却似曾相识的风格,以至于一段时间后我竟然不确定他们是不是出自同一个免费库。
这种风格可以被呈现得很棒,但是如果你仅仅打算将流行设计照搬到自己的设计中,我劝你还是放弃这个念头吧。它已经成了 2019 年最被滥用的设计之一(仅次于彩色阴影之后)。
5. 能充实内心的极简主义设计
这种趋势初露苗头,也许只会停留在一个小群体中。今年我和周围的许多人一样陷入了电子产品戒瘾的怪圈,使用了一些设计更极简化的产品。

左:Mudita Pure,右:Light Phone 2。两个产品我均有购入,目前正在使用 Light Phone2,设计非常清新。
许多产品诸如 Mudita Pure 和 Light Phone 2 传达出简洁、黑白、极端简化的界面。如果我们将使用的 app 看做是一定要满足某种功能的工具,极简的界面设计就有一定意义了。当然不是所有的 app 都可以用这种风格(想象一下纯文字的 Instagram)。
6. 语音界面
我在今年参加的一场论坛上,听到过这样一句话:不要再学习 UI 了。在不久的将来我们大多会使用声音识别与设备对话。
虽然这有些未来主义,并且在某些场景中适用(例如驾驶和运动中)。但是我认为有两个原因导致语音界面至少在目前还不足以居于主导地位。
此处唯一的正确答案是,我也不知道。可能我的判断失误,未来我们会有很多突出的软塑料风格(新拟物化设计的特点之一),或者我们的手机屏幕会采用挤压玻璃以呈现更逼真的设计。

△ 将如上探讨的所有风格进行叠加的尝试
但是很可能发生的事情是,没有单一风格会成为今年的主导。
最优秀的设计一如既往会恰当地结合当下趋势并采用优秀的字体风格。你可以在卡片上采取不同风格的阴影,但如果其中的文字呈现得杂乱而古怪,任何流行风格都不会让设计看起来美观。
可读即美观。在 2020 年记住这句话!
文章来源:优设 作者:彩云译设计
「层次感」这个词在设计中的出现频率是很高的,主要体现在信息层级关系和视觉丰富度这两点,而缺少层次感的设计会给人一种信息杂乱、画面单调的视觉感受,甚至枯燥、乏味,这也恰恰与设计目的相悖。那么当我们的作品出现层次感缺失时,应该从哪些方面着手改善、解决呢?本期内容希望能对大家有所帮助。
营造视觉元素的差异化可以起到很好的改变画面信息层级关系的作用,从而增强设计作品的层次感,这和对比手法很雷同。无论是画面中的视觉元素多还是少,都要做到有主有次、有大有小、有粗有细、元素与元素之间形成对比关系,举个简单的例子:

很明显第一排的形状之间是完全相同的,在视觉上给人的感觉就会很平,缺少变化;而下面两排在视觉上都营造了一个与周围存在差异化的视觉元素,使得整体在视觉上有了阅读的先后顺序,形成了简单的信息层级关系。
当画面中的视觉元素相同或者相似时,信息的层级关系就相对而言不容易体现出来,那么此时就需要我们营造具有差异化的视觉元素打破这一现象,从而增强画面的视觉层次感,无论切入点是什么。再比如我们看到的风景照:

从近到远在视觉上存在着很明显的差异化,比如:近实远虚、近大远小、近处的饱和度高远处饱和度低、近处的明度暗远处的明度亮等等,大自然的风景本身就能很好地诠释视觉层次感,所谓「设计源于生活」正是如此。那么这些应用到设计中又应该如何体现呢?下面再看一个例子:

如果产品这么摆放的话,那么何来层次感而言呢?只能理解为重要的事情重复三遍。做个小小的改变:

画面有了大小关系,故而有了主次关系,此时视觉的层次感已经有所体现:

大小与虚实的双重结合,视觉层次感更加强烈了,加点透视看看:

这里做了点透视效果,结合大小、虚实的变化,是不是有种由近到远的既视感?通过营造视觉元素的差异化,视觉层次感也更加强烈,这种虚实结合的形式在设计中也非常实用,下面我们再看案例:

这种虚实对比的形式也是视觉元素差异化体现形式之一,很直观地提升了整体的视觉层次感,包括在一些文字排版中也很实用。所以当我们的作品整体视觉层次感不够强烈时,不妨试试通过营造视觉元素差异化的形式进行提升和改变,只是既然用了这种表现手法,就要做得足够明显,否则只会适得其反。
我们前面说了,提升视觉层次感可以从两个点切入,即:提升信息层次感以及画面整体丰富度,而装饰性元素的使用刚好可以契合这两点,它既有提升信息层次感的作用,又能起到很好丰富画面的作用。下面我们看个案例:

通过上下两个案例的对比我们发现:
需要注意:装饰性元素也不能过多的使用,因为过量使用很容易在视觉上形成散乱、不够整体的情况,要根据实际情况合理使用。
使用肌理是设计中非常实用的一个设计手法,肌理有着很好的丰富画面、增加细节、提升层次感的作用,比如可以用做一些海报的底纹、文字的材质,甚至是一些形式感很强的肌理可以作为画面的抽象主体。下面举个例子:

案例中将远山风景图片通过透明度调整作为肌理使用,这样做的好处在于:首先肌理相较于整个画面来说不是那么显眼,这样就避免抢了主体;其次因为远山给人的视觉感受就是层次感强烈,而这里当作肌理既起到了一定的填充、丰富的作用,又保留了一些远山的属性,在视觉上层次感更加强烈。
再比如一些文字也会使用肌理,用于增强文案信息的视觉层次感受,比如:

主要字体使用肌理会在让其形象更加鲜明,与正常文案形成对比,也能间接提升文字排版的视觉层次感。
当作品视觉层次感不够强烈时,我们可以转化为思考如何提升画面丰富度以及信息层次感。比如前面说的:对比、装饰元素、肌理都可以与之对应起来,那么为什么说合理的使用色彩在一定程度上也能起到提升视觉丰富度的作用呢?下面举个例子:

这里是通过有彩色与无彩色的案例对比,以视觉感受来看:左侧明显比右侧显得更空一些,因为色彩也是一种信息传达的媒介,也就是说颜色也在传递信息,所以当画面显得空、缺少层次感的时候,通过颜色的调整也能起到一定的增加视觉层次感的作用,举个例子:

这里只是改变了底色,在视觉丰富度上给人的感受差距一目了然,因为纯白底会给人一种空、缺少内容的视觉感受,所以一般情况下我们的处理方式会选择添加一些视觉元素,比如:装饰性元素、材质、线条等等,现在我们又多了一个选项,就是无彩色向有彩色的改变,虽然这种方法有一定的局限性,但也不失为一种可行的解决方式。
其实这种营造前后叠加关系的方式在之前的文章中也提到过,其实就是寻找元素与元素之间的物理叠加关系,会给人一种很强烈的层次变化,对于提升画面层次感能起到立竿见影的作用,比如:

案例中的文字与主体物之间存在着视觉上的前后叠加关系,给用户更强烈的视觉层次感,这种营造前后叠加关系的处理手法在标题设计中也很实用。
透视也可以理解为营造空间关系的手法,当平面的视觉元素赋予其透视关系后,会形成一种类似三维空间的视觉感受,在一定程度上也能起到增强画面视觉层次感的作用。下面举个例子:

很明显,透视的感觉会给人一种空间感、延伸感,视觉层次更加强烈,这种形式在日常的设计中也很实用,比如:

改变透视会在视觉上形成一种纵向的延伸感,空间上层次关系更加强烈,只是这种形式有一定的局限性。
结合今天所说到的这些手法,通过不断演变的形式,我们简单做一组文字排版的案例:

这就是一句普通的话,没有主次、没有修饰、毫无层次感,改变一下:

已经有了信息的层级关系,即大小对比,视觉元素之间形成了差异化的表现,还可以继续深入:

通过改变颜色,对比更加强烈,层次感稍加增强,感觉还不够?下面我们继续再改:

这里通过肌理、虚实结合以及改变字体形态的表现形式,使得整体视觉层次感又提升了一个档次,如果还想继续提升,那么就要想,还缺少点什么?比如装饰性元素试一试?


增加了装饰性元素之后,画面整体的丰富度提升了很多,而且对比的形式更多元化。案例中主要用到了:差异化元素、对比、肌理、装饰性元素这四种表现形式,当然这也许不是最好的表现形式,目的是为了让理论成为实践。
当作品缺少层次感时,上述的一些改变方法可以供大家参考,但是不要仅仅局限于这些,还有一些我们常用的,比如:投影就非常实用,可以给文字、色块、主体物等等做投影,拉开前后关系,这样也会一定程度上增强视觉层次感。再比如:倒影、环境感等等,这些目的都是尽可能去丰富画面、营造信息层次关系。并不是说这些手法一定要完全体现在一个作品上,层次关系过多反而会使得画面整体散乱,一定要根据实际情况选择使用,切记并不是视觉层次数越多就越好,这是一个误区。
重复原则是指:版面中的视觉要素要重复出现,可以重复颜色、字体、图形、形状、材质、空间关系等。使用重复原则既能增加画面的条理性,还可以加强统一性,让版面更富有层次感、逻辑性,可以提高阅读效率和信息的传达。有规律的重复可以产生节奏感和韵律美,增强观者的印象。
仔细观察,生活中随处都有重复之美:

1. 文字样式的重复
同一级别的文字信息需采用相同的文字样式,也就是说,在字体、字号、字重以及特殊效果等方面都要保持一致,方便阅读和信息的传达。

此案例并列关系的文字信息,重复使用了同样的字体、字号、字重。可以很直观地把大量的信息分为四个信息层级:主标题、小标题、正文、辅助说明文字。

2. 配色方案的重复
色彩的重复在版面设计中尤为重要,当一个版面中出现太多颜色,控制不好版面便会出现杂乱花哨等问题,因此使用重复的颜色,控制好色彩的种类、纯度和明度,让版面更和谐统一是最常用的方法。

标题选择和图形颜色统一的深蓝色,并使用橙色进行点缀突出;展览时间是次级要强调的信息,选用和图形颜色统一但是比标题浅一些的青色进行强调;展览地点和内容处于三级信息,使用无彩色的黑色进行弱化。这样三个层级信息重复使用相同的色彩,让版面信息清晰有序,能保证较好的阅读体验,有助于信息更好地传达。
3. 图片使用的重复
有多张图片需要出现在同一版面,需统一图片的大小、色调、比例、裁切方式等,这样可以使版面美观整齐。

整个版面出现的人物非常多,但图片统一采取退底形式,并把颜色调整为黑白,具有很强的整体性。
4. 设计元素的重复
设计元素(如图标、形状、肌理、空间关系等)在版面中起到了强调和装饰的功能,而同类的设计元素重复出现,不仅使版面有了统一的风格,也丰富了视觉效果,使版面更有设计感和整体感。

如上一期对齐原则的案例示范中,就使用了各种设计元素的重复:文字背景框统一的伪立体效果图形,背景图案的黄色几何形状和背景黑色点状肌理。正是这种形状的重复,在很大程度上造成了整体设计的统一性和其独特风格。

1. 统一性、秩序化
重复是构成统一与秩序的关键,让视觉要素在整个作品中重复出现,统一的字体样式、重复的设计元素、相同的图片形状与裁切方式,这样既能增加条理性,还可以加强统一性。让页面更富有层次感、逻辑性,提高阅读效率和信息的传达。

2. 整体性、风格化
重复产生统一,统一形成风格。重复不仅对单个页面很有用,对于多个页面的设计更重要。正是在多个页面中运用重复原则,才赋予了整体设计上的统一感、整体性,才形成了一定的设计风格。

我们会觉得这几个页面属于同一个应用,因为它们都具备一些相同的细节特征,比如一致的几何图形、不断复现的色彩 、相同的字体、有规律的字号字重、统一的构图形式等等,这些重复的元素相互影响并不断加强我们对页面相似处的感知,所以我们一致会觉得这些页面的风格是统一的。
3. 节奏感、律动美
节奏最常见的形式就是有规律的重复,是版面构成要素利用疏密、聚散、连续、渐变等方式有条理有秩序地重复呈现,形成一种律动的美感,还可以增强观者的印象。

有优点就有缺点,重复给人带来统一与秩序感的同时,还会带来呆板、乏味、机械化等负面印象。应当尽量采用多样性实现统一, 在保证版面有秩序的前提下,让设计元素产生形态的差异或距离上的变化来调节视觉感受,不规则的重复会让画面更动感、活泼。

在重复中产生变化,一是可以避免版面的单调与平淡,增加版面的趣味性,激发读者阅读和观看的兴趣;二是为了形成反差,区分主次,突出重点。特异点更易获得视觉聚焦,引起注意。

为了让大家加深对重复原则的理解,提取本期文章的主要内容作为原始资料,运用重复原则进行设计示范。

运用「亲密性原则」进行信息的分组和距离的调整,排版时要遵循「对齐原则」。运用「重复原则」把同一级别的文字设置为相同的文字样式,增加条理性,加强统一性。

继续丰富画面,加入配色和设计元素,相同级别的文字信息使用统一的颜色和点缀元素,让页面更富有层次感、逻辑性,提高阅读效率和信息的传达。

现在画面文字信息已经清晰而有序的排列好,但是缺少主体。把标题内容「重复原则」作为主体元素进行设计,给文字加入从橙色到蓝色的渐变。

复制四组新的文字,使用自由变换工具把文字压扁,每次变形的程度逐渐加强,使其呈现出渐变的节奏感,形成一种模拟翻页效果。

把设计好的文字复制一份,并镜像翻转,主体就设计好了。重复出现标题内容,可以增强视觉冲击力,有较强的形式感,可以让观者加深印象。

把设计好的主体元素和文字信息放置到画面中,使用上下构图,采取黄金分割比例进行布局。

最后给背景加入点状肌理,在信息群组间加入线条,使层次分割更清晰,让细节更丰富,视觉效果更美观。设计完成:

样机效果:

重复是构成统一与秩序的关键,使用重复原则能让版面更富有层次感、逻辑性,可以让信息层级更清晰,能保证较好的阅读体验。有规律的重复可以产生节奏感和韵律美,增强观者的印象,有助于信息更好传达。
重复不仅仅是单一、机械地重复使用某些元素,而是要兼顾版面的形式美感与内在的图文内容,让版面实现内容与形式的和谐统一。
文章来源:优设 作者:艺海拾贝Design「口罩还是呼吸机,您老看着二选一;带病回乡不孝儿郎,传染爹娘丧尽天良」
前段时间河南硬核横幅及喊话霸榜热搜,着实让全民在疫情笼罩的阴霾下得到了一丝放松。这些土味硬核横幅,话糙理不糙,用来劝诫家中长辈,做成表情包亲戚群里分享,应该会有很不错的效果!

别看这些话语简单粗暴,但却极其上头,可不就是 rap 里常说的单押,双押嘛,再来普及一下 rap 里的常用词:
在土味文案的催化下,我除了研究押韵这门学问,偶尔也会来两句:
yo,喜欢唱歌刷剧看恐怖片,喜欢撸猫撸狗拍照片。
诶,我的flow就是这么的秀。
献丑了献丑了,说正经的,就在我研究这个单双押的时候发现了一个写词好帮手——押韵助手,网站简介说明了这是一个不简单的神器。
押韵助手是一个可以在线查询押韵的字、词、诗、歌的网站,支持单押多押;海量词库,保持更新;文案、金句、诗词、Rap歌词创作者的必备神器。
试玩地址:https://yayun.la/
值得一试的三个理由:

或许你会认为这算是一个「智能枪手」,但其实不然,除了能查普通词汇的押韵之外,它还能检测出与你搜索词汇相押韵的唐诗、宋词、元曲、歌词,连英文单词也能搜索出来,写词的时候还能顺带学习一波,赞。

此外,你还可以进行默认查询设置,主要根据你个人的需求进行定制搜索设置,可以进行辅音和词库的选用(不过太苛刻的条件可能会影响搜索结果的可用性)。

押韵助手还有一个 AI 作词功能,是基于其神经网络作词,但是创造出来的句子可读性欠佳,而且还不押韵,仅是娱乐型的功能。在此,我输入了「敷衍」一词,搜索出来的结果……我是没看懂的,大家品品。

总体来说押韵助手用来查询词汇的押韵是非常不错的选择,大家在家也可以进行「rap 创作」、文案创作、诗词创作等。另外,押韵助手还有手机 APP,APP 体量非常小,仅 3.2 M,功能除了没有 AI 作词以外,其余功能和网页相差无几,所以大家择其一进行试玩就可以。
值得一试的三个理由:
文章来源:优设 作
很多问题,并没有绝对的标准,重要的是,我们是否有主动去思考其背后的逻辑。
iOS 13.3 版本的 iMessage 功能原版与新版对比,好在哪里?为什么这么改?

这次 iOS 13.3 的更新点,有一处是对 iMessage 做了优化,这是苹果中国团队一直在着手解决的问题,在 iOS 13.3 上,具体的变化是把信息分为:
1. 解决歧义
原版的分段控件,显示的是「联系人与普通短信」和「不在通讯录」。
仔细观察的人就会发现,原版的「联系人与普通短信」所包含的信息,其实都不是已知联系人的信息,比如 95595 的通知信息,它本身不在通讯录里,所以按照原版的逻辑,它应该出现在右边的「不在通讯录」里。
但是,它还是在左边的「联系人与普通短信」里。而出现在「不在通讯录」的信息,大部分都是垃圾信息。
所以这里存在一个歧义,就是「不在通讯录」应该改为「垃圾信息」或「过滤信息」,而「联系人与普通短信」应该改为「所有信息」。
于是,新版应该是「所有信息」和「过滤信息」。接着,再从所有信息里区分成「已知联系人」与「未知联系人」,那么这个短信内容就分成了四个模块,分别是:
这样一来,分段控件就满足不了四类信息的呈现目的,于是用列表就会更直观。
2. 功能解读
用户陌生短信多,对用户干扰大。
通过「联系人是否在通讯录中」来区分短信类型可以有效管理陌生短信。
完全陌生:服务登录和身份认证的短信来源往往不在通讯录中;不完全陌生:在通讯录中的联系人和已回复短信的信息来源是熟悉的。
区别两者的好处是让用户更有针对性地进行操作:
明确操作更有助于对信息进行有效管理,优化存储空间。
总结:
结论:提升用户使用效率。
同是支付功能,为什么微信把收付款统一放在一起,且收款需要多一步操作,而支付宝把收款和付款分开放在首页?

功能点在产品中的层级处理,往往是由产品本身的定位决定的。
大家在思考问题的时候要记住一个原则,拿两个不同类产品做功能对比是没有意义的。
微信是社交平台,支付宝是超级工具,它们的定位不同,讨论说为什么这个是这样,而那个不是这样会显得很片面。
但为了解答这个同学的问题,我还是简单聊下。
收付款功能,对支付宝这个超级工具来说,是最高层级的功能,但是对微信来说并不是(虽然微信支付很棒,但是在微信的产品设计中还是以社交为主)。
另外,这两款产品,熟人之间可以用红包或转账完成交易,所以我们在讨论这个问题之前,得先把前提定为陌生人交易。
平时出去买东西,更多是扫商家打印出来的二维码付款,或给商家扫客户的二维码付款。
在商家场景,客户用收款的情况是很少的,除非出现支付错误,客户付多了。于是商家需要还钱,除了可以让商家操作全部退款,让客户重新支付之外;还能通过客户的收款码,把客户多付的钱,打给客户。
但是这样的场景很少,自然扫一扫和付款码的优先级,会比收款码要高(更不要说扫一扫是天然高优先级功能了)。
而对于支付宝来说,分开呈现可以理解,毕竟产品本身就是支付类工具的定位。而对于微信来说,在「+」里面再放置一个收款码,或者在「我的」里再拆分一个位置出来给收款码,用于陌生人之间的转账交易,显得有些多余,毕竟使用场景太少。
以至于两个都放出来对于社交产品微信来说没有必要,对于支付工具支付宝来讲,也需要将付款放置在收款之前。
重点。
其中还有个核心点是,微信的「收付款」不仅仅指的是收款码和付款码,它们还包括了赞赏码、群收款、面对面红包、向银行卡或手机号转账。
所以对于微信来说,收付款不是一个简单的收付款,而是在定义上,只要跟「收付款」有关的功能的入口。如果你现在方便,再看下它们的排列顺序。
所以,这个功能就不好拆分,一拆分,就不是两个二维码的事情了,而是 6 个子功能的问题。
这也是我前面说的,为什么两个不同产品的功能,不能简单用来对比的原因。仔细分析下就会发现,它们的差异会很大。
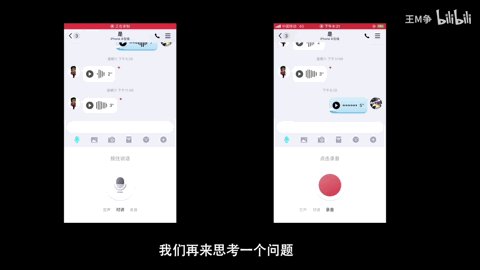
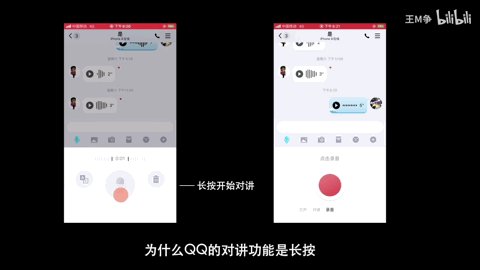
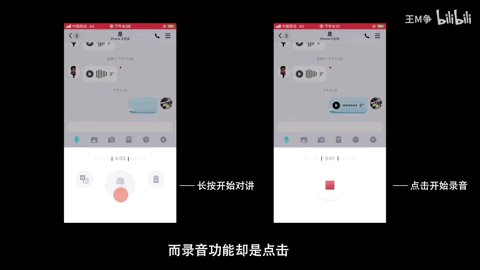
同样是即时通讯产品。微信与 QQ 的底部输入栏为何不同?

在聊天页的底部栏双方的功能承载数量不同:QQ 一共放置了 19 个功能,而微信放了 12 个,其中双方相重合的功能点共 10 个。
两者前 4 个功能基本一致:语音输入、图片、拍摄、表情包。QQ 将「红包」放置在第 5 位,微信则是将「语音通话」放置在第 5 位。
如果 QQ 像微信一样的底部栏设计会导致「更多」中需要放置 17 个功能点,按照现有排布方式会变成 3 页滑动(8+8+1)最后一个功能层级更深,使用率会更低。
总的来说,两者的功能排布所造成的差异可以是以下 3 点。
作为熟人社交的微信,与对方沟通的过程中比较注重沟通的效率和专注度,他们的对话往往是有明确主题和目标,希望创造冷静的对话环境。
QQ「每一天乐·在·沟·通」,在强调沟通的同时还突出了「乐」的重要性。
微信面向用户,特别中老年人用户,学习成本不能过高,所以在对话时不宜有太多内容,一是容易让用户困扰,二是容易误触。因此需要调性更稳,且懂得克制。
QQ 用户群体较年轻,而且社交群体多样化,因此发表情图片,语音功能变声,相机滤镜表情,红包有不同功能增加沟通时的互动性,同理动态头像(框)以及聊天字体的多样化都能使聊天内容更丰富,在满足基础的沟通交流上还要满足年轻人对于新鲜事物的探索。
功能在很多时候是需要看战略与方向的,比如 QQ 如果要推红包,就会把红包位置提前。所以 QQ 这样的底部功能在变化上更符合年轻化的气质。
总结:产品的定位和使用人群不同,在功能的表达方式上有明显的不同,QQ 功能更多的是「放」,直接展示功能吸引用户使用,而微信更懂得「收」,弱化次级功能,强化主要功能。
强化主要功能,弱化次要功能,也是提升用户体验的方式。
延展阅读:
有两种七日签到的机制,一个是连续签到,比如百度网盘。另一种是按自然周来算,比如掌上生活。作为 7 日签到功能,分别用这两种显示方式的原因是什么?

签到功能是通过虚拟或实际的奖励,提升用户的活跃度、增强用户粘性、提升登录注册转化率等等。
7 天连续签到。
连续签到的目的是,通过奖品价值递增,调动用户连续登录的积极性,提升产品日活情况。
这里的关键点有两个,一个是天数,一个是连续的。
7 天对比 1 个月,在时长上能被用户更好接受,虽然最终奖励不同,但积极性来说前者会更好,毕竟更容易完成。除非,最终奖品是超出预期的。
连续的话,譬如用户忘了或有一天不想签了,那第二天进来又成了第一天签到,于是索性就再也不参与了。
所以这类工具产品通常会把最终奖励设计得比较诱人,连续签到天数也设定得少一些,以此来提升用户粘性。
自然周签到。
自然周签到的好处是,即使有一天忘了签到,也不影响后面几天,且更便于系统发放奖品。
比如周一用户忘了签到,周二再来,还是可以对周一做签到操作,只是周一的签到奖品拿不到了而已。不过有的产品能通过补签卡来解决这一问题。
另外,用户每天来签到,看到的都是系统设置的当天发放的奖品,比如周二来签到的都是送圣诞帽,这样管理员可以根据预算情况、节假日、热点新闻等因素,来实时设置每日奖品的类型,与被领取的奖品数量,对运营工作来说会更灵活。
而像 7 天连续签到那样,每个人签到的天数都是不一样的,那么奖励也就不好评估。以至于连续签到奖励大多是积分等奖品。
排行中展示数据的动态变化有什么作用?(新热点、趋势)

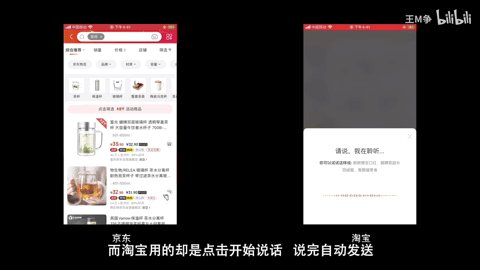
更换频率差异。
微博实时热搜榜更新快,只需要根据排行就可以清晰了解信息热度,趋势的显示意义小;而淘宝热榜更新相对较慢,为了引导消费,所以提供了趋势指标帮助用户决策,上涨的趋势会起到「大家都在买」的心理暗示作用,刺激消费者点进去看看。
产品特异性。
用户对话题排行敏感,有明显下降趋势的图标,对控制舆情不利;对于淘宝热榜,商家和用户都需要知道更准确的搜索倾向,即上升下降趋势,了解商品热度。
文章来源:优设 作者:呆总丶
品牌 IP 化最大价值在于:通过挖掘品牌的人性,赋予性格、文化、价值观更像一个有血有肉有灵魂的人,通过持续的内容生产,吸引用户参与,进而使用户产生精神共鸣,在与用户产生关系的过程中给予情怀和温度、最终实现商业价值。
IP 在百度上解释为:(Intellectual Property)知识产权,指的是通过智力创造性劳动所获得的成果,并由劳动者享受成果的专有权利,是一种无形财产。现在市面上见到的 IP 现象呈现出来的是一种新商业现象、新商业模式、一种新的思维方法,比如我们见到的漫画、电视剧、明星、小说、游戏等……

用一句话解释:IP 就是自带流量、散发魅力、可以吸附粉丝、商业转化。
十多年前,品牌设计被叫做企业形象设计(VI),他的基本要素就是:企业 logo 图形、标准字、辅助图形、吉祥物设计等。设计师通过创意设计出简洁生动的图形传递品牌的形象,这个图形就像一个符号占领用户的心智。

企业的最终是要售卖产品达到盈利的目标,就要投入大量的成本去各种渠道推广品牌形象,比如灯箱广告、电视广告、车体广告投入等,以保持品牌曝光度。
1. 品牌IP化
近十年来,在早期一些互联网品牌变化中,我们发现京东、天猫、当当、国美……很多品牌都在打造动物形象。
从 2016 年开始,各个企业的品牌设计出现的一些新的方向,他们打造符合品牌的 IP 形象符号或者 IP family,比如知乎刘看山、 AcFun 的 AC 娘、哔哩哔哩的 2233 娘、QQfanmily、MTfamily,用一些傻呆、萌、贱、骚等个性鲜明的形象吸引粉丝,获得用户对品牌的好感度。
傻呆、萌、贱骚的个性IP形象:

IP族化:

从过去品牌设计发展到如今品牌 IP 化后,品牌逐渐变得有温度、有人格灵魂、更容易互动了。
1. 从理性功能定位转变到情感精神寄托
品牌设计在推广中强调的是产品功能,属于漏斗式输入。而品牌 IP 化追求的用户对价值和文化认同,提供给消费者的是一种情感的寄托。比如《故宫》不再是过去威武严肃的印象,以俏皮、卖萌的周边形象深受年轻人的喜爱,故宫的文化、传统元素也找到了新的传承渠道。

2. 用户购买行为由需要转变为热爱
品牌是通过传统的定位理论占据用户的心智,当用户需要什么产品?选择什么品牌?是根据产品融入脑海中品牌理念而选择了这个产品。比如当我们需要买去屑洗发水选择买海飞丝洗发水。

品牌 IP 后在一定程度上弱化了品牌,利用天生形象优势、人格魅力、深受用户追捧。用户的购买行为是感性的,由内心热爱驱动购买。比如爱莎这个形象深受女孩子的喜爱,有关爱莎的裙子、玩偶、绘本、电影等孩子会不顾一切要求购买。
对于企业来讲,是否可以生产一些吉祥物就可以进行品牌 IP 化吗?
其实并不是那么简单!品牌 IP 化远远不止于做一个动物卡通形象就可以了。我们在前面说到在 2012-2015 年互联网品牌大量采用动物形象,但是他们并没有形成品牌 IP 化。

判断品牌 IP 化的三个特征是看品牌 IP 化后是否具有内容持续生产力、跨界连接力、商业衍生力。

1. 品牌IP化可以持续输出内容、具备内容生产力
品牌 IP 化通过自身角色和人格设定,吸附更多的用户的喜欢和追捧。品牌 IP 化的形象可以成为一个优质的内容源,提供持续的优质内容,不断引发与用户的关注和互动。
内容具有持续性:

line 在全球深受粉丝的追捧,这很大一部分原因在于 line 不断持续制造内容。line 最初是韩国的一家通讯公司,2013 年因为表情包深受用户的热爱,并因此带来 10 亿的收入,之后 line 打造了ugc模式,由用户创作表情上传带来 147 万美金的收入。此后几年持续创作有新成员加入,制作新的热点和内容。

2016 年布朗尼妹妹丘可加入

2. 品牌IP化具有连接力,可以连接用户、跨平台、跨品牌连接不同圈层
连接不同圈层:
在以往品牌对产品的推广上,由于产品特点、行业本身的壁垒,品牌难以跨越圈层和其他品类进行营销方式上的更多尝试,而 IP 营销则打破了这一壁垒,跨越了产品品类和行业的界限,带来了营销方式和品牌创新上的更多可能。
比如 linefrineds 与京东、天猫、优衣库、VANS、悦诗风吟、施华洛世奇合作推出了很多联名款的产品:T 恤、护肤品、项链、运动鞋等。这些合作跨越了行业、品牌等。

连接粉丝或用户:
最初,熊本熊只是熊本县政府宣传案的「副产品」,但这只熊火爆程度比肩哆啦 A 梦。在形象产生一个月便策划一系列神奇而疯狂的事件,比如聘任熊本熊为临时公务员,熊本熊大阪失踪,寻找腮红事件等。这些具有热议感、刷屏感、卷入感事件曝光和粉丝持续产生了连接。

品牌 IP 化赋予鲜明的形象与性格,这样形象与性格能与用户产生更近的互动,当这个形象持续产生内容输出后,让用户会产生更强的参与感、立场感,品牌与用户也就更强地连接一起。
延伸阅读:熊本熊之父的故事
3. 品牌IP化具备衍生力,实现商业闭环
品牌 IP 化只是品牌在互联网时代的一个新的工具或者方法论,最终都是要实现商业价值。要想实现商业变现、长久发展,必须有不断跨界合作、衍生周边产品和服务的能力。比如 line,最初由一个卡通形象,慢慢发展到漫画、表情、周边。他可以在不同时代捕捉到当下的流行,并与之紧密结合,达成品牌 IP 在不同品类和不同时期都保持强有力的衍生变现能力。


品牌 IP 化最大价值在于:通过挖掘品牌的人性,赋予性格、文化、价值观更像一个有血有肉有灵魂的人,通过持续的内容生产,吸引用户参与,进而使用户产生精神共鸣,在与用户产生关系过程中给予情怀和温度、最终实现商业价值。

文章来源:优设 作者:咏舍
身为一个有超过十年使用经验的 Apple 用户,虽然不算太资深,但也曾经历这十多年来苹果大大小小的设备,大家都喜欢拿 Steve Jobs 和 Tim Cook 作为两个跨时代分水岭,早期的 Apple 让大家充满期待,引领着科技时代潮流,而现今则转趋于保守,更多的是账面上销售数字和市占率。或许不同时代考虑的因素不同,总而言之,可以看着一家公司不断推出各种产品也是相当令人兴奋的事。

想知道 Apple 产品演变历程,大部分的人都会直接搜寻维基百科条目,就能看到某个产品线不同年份的特色、规格和评价等信息,但如果想找出当年的发布影片、广告或图片可能就会有点难度,即使苹果有提供 Apple Keynotes 但也只有 2011 年以后的数据。
本文要介绍的「The Apple Archive」是一个非官方 Apple 档案库,收录从 1970 年代至今各种和 Apple 有关的资料,像是历年 WWDC 大会影片、电视广告、宣传图片或是一些采访影像等等,可以说是非常完整的苹果数据库。如果你想研究产品的演变过程,或是当年 Steve Jobs 曾说过那些话,都能在网站上找到数据。
The Apple Archive 采用年份方式将这些记录重新排列、索引,编制成更容易检索的数据网站,亦可使用搜寻以特定关键词找到相关内容,对于想研究 Apple 公司或产品会非常有用。
网站链接:https://www.applearchive.org/(访问速度较慢的用户建议搭梯子)
开启 The Apple Archive 网站,直接点选一个你想要浏览的年份,接着就能从上方选单找到特定的年份,网站收录的数据最早可以回溯到 1977 年,最近则是 2019 年(2020 年会在三月发表会后开始更新)。

每个年份页面会有新闻素材、图片、产品广告和 WWDC 发表会影片,除了标示出日期和地点外,透过底下的标签可以查看更多相关主题。


The Apple Archive 将影片部分全部上传到 Vimeo,例如 2008 年发布的 MacBook Air 就是相当经典的一段,Steve Jobs 从牛皮纸袋拿出超薄 MacBook Air 令全场惊艳。

在每个年份底下都显示当年的 macOS 主题,可能更早以前比较没有印象,但这十年的 macOS 背景相信大家不陌生,也可能或多或少都有看过。

最后,如果你想更快找到特定内容的话,点选年份、按下页面上的「View as list」就能以列表方式呈现该年度的所有内容,也会显示一共有多少个发表会、相片、影音数据,可以更快找到你想搜寻的内容。

值得一试的三个理由:
文章来源:优设 作者:Pseric
最近朋友们探讨起「设计价值」的问题,似乎每隔一定周期,这个问题就会被拎出来。我笑称,「时尚圈有轮回,我们互联网圈看来也是」。
虽然问题大同小异,但每次探讨的侧重点会不一样,在这里记录一下自己的一些看法。
设计的价值就是解决问题,这一点毋庸置疑。而当今行业内对设计解决问题方式和程度的讨论,离不开支撑和赋能两个词,支撑是我们的本职(做好自己),赋能是我们的升华(做得更多)。
如何支撑好,我们应该不需要过多讨论了,这是设计师价值的主线。但是如何赋能好,就是一个比较重要且有难度的课题了:一来我们要有全面的思维,去挖掘能够发挥的点;二来我们需要把握好边界和「尺度」,不然表现起来仿佛我们在和他人抢活。
不过还是需要说一句,虽然我们区分支撑和赋能,但是支撑和赋能其实不存在绝对边界,不同时间、不同空间都有不同定义:10 几年前设计价值的发挥可能只需要支撑即可,但是现在纯支撑可能不足以达到时代要求;A 企业 a 项目可能只需要支撑即可,但是 B 企业 b 项目则需要设计师发挥得更多。
支撑和赋能都是基于解决问题来定义的,如果我们要去寻找赋能的机会点,我们可以尝试扩充一下「解决问题」的使用场景,在含义上做下功夫:解决了问题、解决什么问题、很好地解决问题(评价者)……串成一句话就是「我如何很好地解决了什么问题」。这句话切出每个切面,就有很多机会点可以挖掘。
既然说「赋能」是增量,那么挖掘设计「赋能」价值的时候,无非是寻求一个锦上添花的「更」字,所以我们可以转化为一些形容词:「更好」、「更准确」、「更快」……究其本质,就是效果、效率、科学方法。我们可以用这个思路来排查和寻求赋能的要点:
何为「好」,这是一个主观评价,既然是主观评价,我们就要清楚「谁」。首要的肯定是用户(当然为用户解决问题已经是本职工作,是主线了,不一定归为「赋能」),除此以外就是我们工作中合作的所有人。
我罗列一些场景作为例子:
业务方希望设计师能够多方合作,一起参与到产品规划中,挖掘新的需求。
——这种情况设计可以做的是设计前置,贡献自己的 idea,帮助业务达成目标。(这里措辞是「帮助」,因为业务产品、运营才是主体,他们要对规划思虑周全)
你的项目成员希望你输出效率工具,提升合作效率。
——这种情况设计可以直接赋能,比如制定效率工具和方法,或者拉上项目成员,「一起干一票」。
你的上级希望你对团队有更多贡献
——这种情况设计师也可以直接赋能,自己贡献一套方案,或者发挥领导力拉上有共同想法的同学一起干。
……所有这些,其实都是「预期」,也是目标。这也是不少团队使用 360 度评价方式的原因,通过所有人进行满意度评价,来回答「好」这个问题。
有了预期,对什么问题的定义就更加顺理成章了。但是问题是需要定义的,能满足所有预期当然最好,但是现实中受限于人力、时间、能力等条件,我们也要划分出赋能的优先级,一般划分的依据,就是回答一个问题:「设计师及其方法对预期的达成有多大的作用」。
我再罗列一些场景作为例子:
业务上某个环节需要设计强参与,希望设计师强力且深刻的挖掘研究。如流程、交互、体验。
——这种情况措辞是「强参与」,是因为现在规范化的时代,涉及到「流程」、「体验」这样的手段,设计师和产品的边界在缩窄,有一些能力强的产品同学,通常也能考虑到基础的流程、信息、界面。设计师强参与则是想得更深、更多、更细。
——当然每个团队面临的情况不同,具体问题具体分析。
业务上某个环节本身就和设计强相关,设计好坏对最终结果产生直接影响。如运营设计。
——这种情况可以理解为问题就归设计师管,设计师可发挥的空间非常大。具体推动的时候就要看合作方对设计师的认可度和信任度,是否愿意放权、放权多少给到设计师来发挥。
项目组内开发和设计合作有摩擦,需要优化配合的方式。
设计团队凝聚力提升,需要设计师群策群力。
有一些朋友在「问题定义」环节经常遇到困惑,觉得容易产生合作的问题:举个例子,如果边界界定不清楚,似乎我们在抢产品、运营、开发同学的活儿在干,于是会畏手畏脚。但是我对这个问题有不同看法,预期是可以沟通交谈的,所谓合作一定是一个大家都很舒服、彼此共赢的状态。
正如下图所示的逻辑,如果边界重合,其实对结果是好事,因为我们把中间没有想到的坑都填了;如果中间存在缺口,那我们就通过沟通把缺口补齐。

PS:有一个挺有趣的现象,其实随着整个行业体系化发展,知识的鸿沟在减少,现在缺口的场景越来越少。回顾移动互联网刚刚发展起来的那几年,经常知乎、专业网站上面有讨论「xxx 如何撕逼」这样的合作问题,而现在则更多是「怎么做得更多更全面」这样的讨论。
过程是思维、手段、方法、时间过程的集合。每个环节的侧重点在哪,每个团队都不一样,而这也一定程度上和预期有关。
这中间可以挖掘的要点就是如何「更科学」、「更」,可以输出经验总结、方法沉淀。这些也是赋能价值的表现。
「如何」是一个难点,因为我们要突破现有的思维、方法、手段,不然怎么「更科学」、「更」。不过无论怎么突破,身为个体,离不开我们的思考,「知己知彼,举一反三」:
文章来源:站酷 作者:
heychen思录
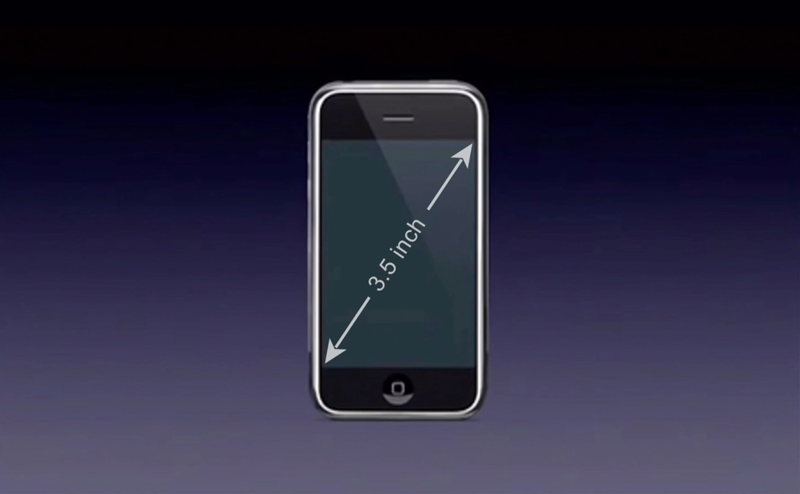
当我们回顾近20年的手机发展历程,可以发现2007年iPhone的横空出世真正改变了手机这个行业。乔布斯在发布会上展示初代iPhone给行业带来的冲击力是前所未有的,对人机交互领域也带来了了深远的影响。
















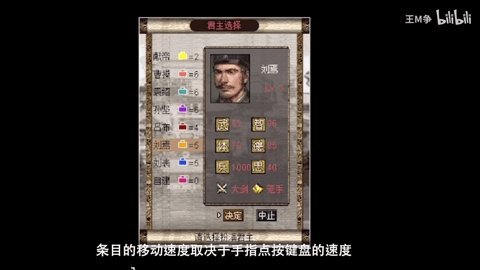
任何一个新事物的出现,人们总是倾向于从现有的知识体系中寻找类似的事物进行描述与概括,以寻求情感上的归属和理性上的辨识。但是过于超前的创新,往往是现有的知识体系无法解释的。无法解释,自然无法接受。
文章来源:站酷
蓝蓝设计的小编 http://www.lanlanwork.com