流利说®少儿英语是流利说®为 3-8 岁儿童定制的一款英语启蒙类产品,本次邀请到 UI 设计师 kelly,从视觉设计与输出的角度,详细地介绍该产品游戏题型的设计过程。
流利说®少儿英语,目标是帮助该年龄段的用户建立发音自信,并且能对英语学习产生持续的兴趣。基于儿童贪玩的天性,自然而然我们会想到使用游戏化的设计,将枯燥的英语学习过程变得更有趣。

△ 收集糖果

△ 警察抓小偷

△ 切水果

△ 消灭细菌
游戏为辅,教育为主。
对于视觉设计而言,游戏题型设计的主要有以下 2 个难点:
接下来我将从视觉表达、视觉层级、反馈这三点分享我的一些思考和经验。
在开始设计前,我们对 3-8 岁儿童进行了调研,发现处于该年龄段的用户,大多有以下特性:
基于以上几点,我们便总结出以下几点设计方法。
视觉形式即题型玩法
以拼图题为例,此题的目标是检测孩子拼写单词的能力。如果仅将单词挖空再让用户选择,那么孩子会觉得这道题既不会玩,也不好玩。但如果在视觉表现上采用孩子比较熟悉的拼图,就可以方便孩子更好的理解题目的意思,进而引导孩子的操作。

场景故事要有视觉连贯性
「游戏」(此处的「游戏」代指游戏题型)结束后有一个和故事设定相关的结束画面,承接前面的操作,让整个「游戏」过程能呈现出相对比较完整的体验,以增强小朋友在「游戏」过程中的沉浸感。

△ 游戏操作:切水果

△ 游戏结尾:切水果榨果汁
由于儿童缺乏成年人所具备的视觉筛选能力,他们往往很难分辨出界面中的重要元素和次要元素。尤其是 3-5 岁的孩子,他们会习惯性地去点击界面上所有吸引他们的东西。因此我们需要为不同层级的元素设置强烈的视觉区分,明确告诉他们哪些元素是可以点击的,需要被关注的,哪些元素是不可互动的。
提高教学内容易识别性
游戏题型的设计方法通常是使用游戏的形式去包装常规的教学题型,让小朋友感觉是在玩游戏,而不是在做题。因此我们需要设计恰到好处的游戏容器去承载教学内容,使其兼具教学内容的识别性又不会影响「游戏」体验。此处我们尝试去拉开游戏元素和教学内容的视觉差距──在画面中的视觉焦点处摆放教学内容,而游戏元素仅作为背景或者容器,用于衬托教学内容,并且尽量选取不易和教学内容发生冲突的形式。此外,为兼顾游戏画面的丰富性和多样性,容器的设计需要有一定的适配性。

△ 适配文字

△ 适配图片

△ 适配文字和图片
对于看文本读单词的题型,游戏容器则以烘托文字为主要目标。在该场景下,游戏容器的视觉设计重点在于外形的刻画,简化内部细节,以此将孩子的视觉重点聚焦在文本,而非容器本身。此外,为平衡字符段不同所带来的显示差异,我们对文字的大小也进行了适配。

△ 1-12 个字符──文字大小 88

△ 13-25 个字符──文字大小 76

△ 26-45 个字符──文字大小 62
背景画面的层级感
在游戏题型中,有不少故事性强,空间延续性高的设定。为加强画面的运动感和空间感,视觉输出时,我们额外增加了前景层,利用前景图片打造视差效果,以增强整个背景的层次感。

前景图片的设置,同时也能解决适配不同屏幕尺寸时,背景区域显示差异所带来的视觉问题。
纵向运动的情况下,两侧的图形如果设置在背景里,当适配到短屏幕的时候就无法呈现出来。

而单独设置成前景图,则可以灵活地适配不同屏幕比例的机型。

克制地使用过于明亮的色彩
用研时,我们发现孩子们容易被颜色醒目的东西所吸引,但如果一个页面上过度使用明亮的色彩,则会大大分散孩子们的注意力,颜色过载所导致的视觉信息复杂性会增加孩子们的使用难度。
合理的反馈包括符合交互逻辑的及时反馈和适当的正负反馈。在游戏设计中,设计师大多会通过酷炫的动效来做重要操作的点击反馈,以增加游戏爽感。这套法则,在儿童世界也同样适用。
及时反馈制造小惊喜
我们在产品的反馈设计中适时地增加一些有趣的微动画,给孩子们制造一些小彩蛋。这些小惊喜,不仅能及时地拉回小朋友的注意力,给他们带来趣味性的同时,对他们而言也是一种鼓励。
例如:当用户点击拼图题选项时,会出现 IP 相关的卡通元素,这些元素既能加强趣味性,又能加强用户对品牌的认知。



适当的正负反馈
大约从 4 岁开始,孩子们就会有输赢的概念,会因为赢而喜悦,因为输而感到焦虑。──《数字时代儿童设计》
对孩子的正向反馈宜欢呼、表扬性的动画为主,整个画面氛围可处理得热闹一点,这对孩子来说是一个很好的刺激点,能让孩子有继续玩下去的欲望。

△ 正向反馈1:IP 形象高兴地跳出

△ 正向反馈2:IP 形象高兴地跳出 + 打分星星

△ 正向反馈3:IP 形象鼓掌
考虑到孩子们会因为输而感到焦虑,因而在处理负面反馈的时候,需要考虑他们此刻的心态,动效设计应拉开与正向反馈的差别且不能过于消极,消极的反馈容易打击孩子的积极性,产生挫败感,鼓励性的反馈为宜。

△ 负面反馈:IP 形象配合鼓励性语音做加油的姿势
反馈动画的设置也需要考虑用户的可接受程度,慎用具有攻击性动效。如下图,错误反馈时 IP 形象会受到攻击而感冒,上线后发现孩子们对这种反馈表现出了害怕的心理。

以上 IP 动画由流利说®少儿英语设计团队倾情制作。
不会写代码的设计也是好开发。
视觉稿如果不能被很好的实现落地,那再好的设计稿也只能是概念,而不是一份有效的方案。在如何更好的把控视觉实现程度这一问题上,我们也走过不少弯路,和开发经过几轮的探索,最终形成了一份适合我们团队的输出模式。

在整个开发环节,设计师主要承担一部分的动画开发工作。在和开发对接的过程中,我们主要使用的软件是:

△ CocosCreator

△ SourceTree
开发搭建完框架后,设计在 CocosCreator上,完成部分元素的动画,再用 SourceTree 向开发提交动画代码。开发最后通过代码将每个动画串联起来形成一个完整的动画。

△ CocosCreator 动画编辑器界面截图
题型动画连贯且细节多,单靠视频 demo 是无法协助开发精准实现设计效果的。为了解决这个问题,我们建立了对设计落地具有指导性意义的文档──适配标注文档和动画标注文档。
1. 适配标注文档
用户机型调查结果显示,使用 0.462、16:9、4:3 这三类屏幕比例的用户占比最大。为保证不同屏幕比例上的展示效果,我们根据上述三种主流尺寸,分别输出大小为 780×360,640×360,480×360 的设计稿,并规定以 780×360 为设计基准,对另外两个尺寸进行适配。
标注内容为三个主屏幕尺寸下的缩放比例、大小位置、特定动画的起始点或终止点位置等细节调整标注,方便开发在做适配的时候能准确还原设计稿的布局。
2. 动画标注文档
该文档主要是对动画和音效的详细说明。每个题型的动画会被拆分,以最小可拆分动画为一个标注对象,对其标注时长、具体的动画效果以及运动曲线数值等,方便开发地还原 demo 的设计效果。详细的标注文档不仅方便了开发,更为后续测试和视觉走查降低了不少沟通成本。
游戏化题型的设计,需要更多的从用户的角度出发去思考和权衡游戏与教学的平衡性。对于儿童产品而言,设计服务于教育,愉悦和多变的体验是设计的方向,教学才是最根本的设计目标。
文章来源:优设
导航模式是提高可用性的捷径。当你查看近年来最成功的交互导航设计时,显而易见的赢家是那些完美执行基本原则的人。虽然跳出条条框框思考是一个非常好思维方式,但有些规则是你不能打破的。以下是创建出色的移动导航的四个重要原则:
简单
首先,最重要的是,导航系统必须简单。良好的导航应该感觉像一只无形的手,引导用户。一种方法是根据移动用户最有可能执行的任务来确定移动应用程序的内容和导航的优先级。
可见
正如雅各布·尼尔森( Jakob Nielsen)所说,识别物体比记忆更容易。这意味着你应该通过使操作和选项可见来最小化用户的记忆负担。导航应该始终可用,而不仅仅是在我们预期用户需要导航的时候。
明确
导航功能必须是不言而喻的。你需要以简洁明了的方式传递信息。在没有任何外部指导的情况下用户应该一目了然的知道如何从A点转到B点。试想一下购物车图标,它作为一个标签或查看项目的标识符。用户无需考虑如何导航才能进行购买;此元素将指导他们执行适当的操作。
一致性
所有视图的导航系统应相同。不要将导航控件放在不同页面上的新位置。不要欺骗你的用户,要始终保持言行一致。你的导航应该使用“最不意外的原则”。导航应该激励用户参与并与你所提供的内容互动。
大拇指设计法则
史蒂文·霍伯在对移动设备使用情况的研究中发现,49%的人依靠一个拇指在手机上完成任务。在下面的图中,手机屏幕上的图表是近似可达图,其中颜色表示用户可以触及的屏幕区域,并与拇指交互。绿色表示用户可以轻松到达的区域;黄色表示需要伸展的区域;红色表示需要用户改变握住设备的方式的区域。

在设计时,要考虑到你的应用程序将在多种环境中使用;即使是喜欢使用双手握手机的人也不一定总是使用多个手指,更不用说双手与你的用户界面交互了。将最高层级且常用的操作放在屏幕底部非常重要。这样,通过单手和拇指的交互即可轻松达到目标。
另一个重点是底部导航应该用于具有相同重要性的最高层级目标。是需要从应用程序中的任何位置都可以直接访问的。
最后,也是很重要的一点,要注意点击目标区域的大小。Microsoft 建议 你将触摸目标区域大小设置为9平方毫米或更大(135 ppi显示器上的48×48像素,缩放比例为1.0倍)。避免使用小于7平方毫米的触摸目标区域。

触摸目标区域不应小于44像素到48像素(或11毫米到13毫米),包括填充。
标签栏
许多应用程序使用标签栏来显示应用程序最重要的功能。facebook只需轻触一下就可以提供核心功能的主要部分,允许在功能之间快速切换。

底部导航设计的三个关键因素
导航通常是将用户带到他们想要去的地方的工具。对于具有相似重要性的指定目的地,这些目的地需要从应用程序中的任何位置直接访问。好的底部导航设计应该遵循以下三个原则。
1.仅显示最重要的目的地
避免在底部导航中使用五个以上的访问标签,因为TAP目标之间的距离太近。在标签栏中放太多标签会使人们很难点击他们想要的标签。而且,随着每个额外的选项卡显示,就会增加了应用程序的复杂性。

避免使用五个以上的目的地。
避免滚动内容
对于小屏幕来说,部分隐藏的导航似乎是一个非常好的解决方案,因为你不必担心有限的屏幕空间,只需将导航选项放入一个可滚动的选项卡即可。但是,可滚动的内容效率较低,因为用户必须先滚动才能看到所需的选项,因此最好尽可能避免。

该避免在选项卡栏中放置太多项目,以防止用户滚动,然后才能单击所需的选项。
2.明确当前位置
应用程序菜单上最常见的一个错误是没有明确用户的当前位置。“我在哪里?“是用户遇到的基本问题之一。用户应该第一眼就知道如何从A点转到B点,而不需要任何外部引导。你应该适当的使用视觉提示(图标、标签和颜色),这样导航就不需要任何解释。
图标
底部导航应该与图标的内容进行适当的结合。尽管有一些用户熟悉的通用图标,但大多数图标代表的功能包括搜索,电子邮件,打印等。

在适用于Android的先前版本的Bloom.fm应用程序中,很难理解用户的当前位置。
颜色
避免在底部选项卡栏中使用不同颜色的图标和文本标签。相反,遵循这个简单的规则,用应用程序的主颜色为当前的底部导航(包括图标和任何显示的文本标签)着色。

左:不同颜色的图标使你的应用看起来像一棵圣诞树。右:只使用一种原色。

这是iOS的Twitter应用程序中的底部栏菜单。消息视图处于选中状态。
如果底部导航栏是彩色的,请确保对当前位置的图标和文本标签使用黑色或白色。

左:避免将彩色图标与彩色底部导航栏配对。右:使用黑色或白色图标。
文本标签
文本标签应为导航图标提供简短且有意义的定义。避免使用长文本标签,因为它们不会截断或自动换行。

避免换行,截断和缩小文本标签。
菜单元素应易于理解。用户应该能够理解点击元素时会发生什么。
目标尺寸
使目标区域足够大,以使其易于点击或单击。要计算每个底部导航动作的宽度,请将视图的宽度除以动作数量。或者,将所有底部导航动作设置为最大动作的宽度。Android建议移动设备底部导航栏的尺寸如下。

显示了移动设备上的固定底部导航栏,单位为密度独立像素(dp)
标签上的微标
你可以在标签栏图标上显示微标,以表明存在与该视图或模式相关的新信息。

考虑对标签栏图标加微标以保持通俗易懂。
3.使导航不言而喻
良好的导航感觉就像是一只看不见的手,可以引导用户前进。毕竟,如果人们找不到它,即使是最酷的功能或最引人注目的内容也没有用。
行为
每个底部导航图标必须指向目标目的地,并且不应打开菜单或其他弹出窗口。点击底部的导航图标可以引导用户直接进入相关的视图,或者刷新当前活动的视图。不要使用标签栏为用户提供对当前屏幕或应用程序模式下的元素起作用的控件。如果需要提供控件,请改用工具栏。

每个底部导航图标必须通向目标目的地。

上面的控件是工具栏而不是底部导航。
保持一致性
尽可能在各个页面上显示相同的选项卡。最好是你能给用户一种视觉稳定性的感觉。
当选项卡的功能不可用时,不要删除它。如果在某些情况下删除了某个选项卡,但在其他情况下没有,替换使应用程序的UI无法预测。最好的解决方案是确保所有选项卡都已启用,但要说明为什么选项卡的内容不可用。例如,如果用户没有本地文件,则Dropbox应用中的“本地”选项卡将显示一个页面,说明如何获取文件。

Dropbox应用的空状态页面
滚动时隐藏标签栏
如果屏幕是滚动的,则当人们滚动查找新内容时,标签栏可以隐藏,而当他们开始回到顶部时,标签栏可以显示。

标签导航可以在滚动时动态消失。
视觉愉悦
避免使用横向运动在视图之间转换。活动视图和非活动视图之间的过渡应使用淡入淡出动画。
图形图标:创意导航
屏幕尺寸是将你的观点传达给用户的主要挑战。使用图形图标作为菜单元素是解决移动端屏幕空间有限问题的最有效的方法之一。图标的图形说明了点击它后将会进入什么页面,这种导航模式更加节省屏幕空间。

Google Material Design,浮动操作按钮
Google Material Design 对这种类型的导航使用术语“浮动擦操作按钮”。它们的区别在于浮动在UI上方的带有圆圈的图标,并具有运动行为。
像Evernote这样的应用程序通过对最重要的用户操作使用浮动操作按钮简化了操作流程。

Tumblr具有漂亮的图形图标以及适当的标签。当你在应用程序中滑动屏幕时,这些图标也很方便地消失。

然而,这种模式有一个明显的缺点-浮动操作按钮隐藏内容。从用户体验的角度来看,不便于用户频繁点击操作
而且,许多研究人员表明,图标难以记忆,而且效率极低。只有普遍理解的图标才能被很好的记忆(例如,打印,关闭,播放/暂停,回复等)。这就是为什么使图标清晰直观*,并在图标旁边引入文本标签的*重要原因。
导航通常是将用户带到他们想要去的地方的一种媒介。在使用应用程序时,要始终考虑用户角色以及他们的目标。然后,定制导航以帮助他们实现这些目标。为用户设计。一个产品对他们来说越容易使用,他们使用它的可能性就越大。
wen'z
不知各位产品经理、UE/UI设计师在设计产品时,除了考虑交互说明、功能状态、页面逻辑等之外,是否会关注 页面跳转间的“转场效果”???
可能有人会觉得:“不就普通的界面左移和右移,需要讲这个吗?” 但是如果我问:“为什么要有页面转场?有哪些转场类型?要注意哪些细节?” 你能一五一十地回答出来么?

毕竟页面间的转场过渡,是用户体验我们产品最直接的感知形式,也是人机交互中最重要的传达要素。另外市面上还没有系统性介绍'页面转场'的文章,所以今天就写下这方面的干货,希望能给你带来一些收获。
Part1:页面转场的作用
页面转场最基础的作用,无疑是拉通页面与页面间的使用流程,使产品的信息内容、功能交互等有一个承接点。但除了这个打底作用外,页面转场还可以体现出多个方面的作用:
加深用户印象
一些新奇独特、区别于竞品的转场效果,完全可以加深用户对自己产品的印象,留下特定的产品记忆点。如《红板报》的‘折页’效果就很让人记忆尤新,进一步提升了产品的竞争力。

更有仪式感、增加代入感
就如《每日故宫》在查看文物时,会缓慢放大封面、退出局部元素。营造一种‘神秘感、即将探索’的氛围,很符合该产品独有的特色。另外一些日志产品,会利用“翻书”的转场效果来加强用户的代入感、趣味性。

突出重点用户
产品里的重点用户(如vip用户、平台作家)都是需要特别照顾的对象。界面设计时除了在背景色、视觉元素不同于普通用户外,特殊的页面转场也能给带来一种‘专门定制’的感知。
像《人人都是产品经理》APP,在打开普通页面和专栏作家的文章时,前者是普通的‘左移’,后者则‘上下开启’,给读者一种‘开启知识宝库’的进场感受。

Part2:页面转场类型
说完页面转场的作用后,下面就是你可能感兴趣的内容:页面转场到底有哪些类型?(以移动端页面转场为例,PC端亦可复用该类型)
翻书/页、折叠
翻书/页:指模仿现实生活中书本和纸张的切换效果,是一种拟物化的转场方式。常用于杂志、小说、日记等产品中。

折叠:根据水平或者垂直线为中心点,将页面的另一部分进行翻折。适合各种带有“日历”功能的转场。

3D翻转、立体旋转
3D翻转:将二维的页面以3D形式(类似魔方)进行切换。适合体现产品功能的“空间感”。

立体旋转:根据水平或者垂直线为中心点,将整个页面进行立体旋转。适合体现另一个“页面空间”的效果,用于容纳更多的信息内容。

拉伸、上下合并
拉伸:根据水平或者垂直线为中心点,将页面进行拉长消失处理,可分为’内拉‘与’外拉‘两种方式。

上下合并:将即将进场的页面分为上下两部分进场,使页面更有层次感。适合给用户营造一种“打开新世界/新天地”的交互认知。

扭曲、页面融合
扭曲:根据水平或者垂直线为中心点,将整个页面进行旋转、压缩等处理,适合给用户传达一种’异次元、空间传送‘的效果。

页面融合:根据页面的某个视觉元素,通过变形、变色、缩放、位移等方式过渡到另外一个页面中去。这种转场是最能体现两个页面之间的‘关联性’,也是过渡效果最和谐的方式之一。

弹出、缩放
弹出:根据页面的某个视觉元素,将其弹入到下一个页面中去。适合突出某视觉元素,将其重点弹出展示。

缩放:将整个页面自大而小或者自小而大进行缩放过渡,很适合大封面的转场。

移入、淡化
这是我们最常见、最普通的转场方式了,大部分的产品使用这两种转场方式。移入有’上下左右‘4个进入方向,而一直使用’左移进入、右移退出‘的转场,最能体现产品功能的使用流程。

Part3:转场时应该考虑的细节
各种效果只是提供一种选择而已,根据自己的产品特性、想要传达的交互理念等选择合适的方式即可。而在一些转场过程中的细节点,是交互设计师不能忽略的事项。
页面间的关联性
页面之间都是通过’入口信息‘和’页面标题‘建立关联的,为了增加用户转场后的代入感、避免产生认知错误(觉得进错页面),可以考虑用相同的背景色、视觉元素等加强页面间的关联。

比如之前QQ游戏中心,将前页的背景图沿用到后页中,让后页的游戏描述更有代入感,用户第一时间就觉得'来对地方了~'

进退方向
页面的进入和退出尽量是成反方向的,即页面从右加载边移入,退出时则从左边移出。否则混乱无序地进退方向,会使用户的操作流和视觉流感到不适。

返回逻辑的不同
用户习以为常的页面返回习惯,一是点击左上角‘返回/关闭’图标、二是屏幕扣边(叫法不同,即按住屏幕最左边位置向右滑到,iOS与Android均可实现该方式)。因“返回/关闭”图标在视觉上带有明确的指向性,用户知道点击后到底是“返回”还是“关闭”。
但不同页面类型的屏幕抠边,对应的含义和逻辑却是各不相同的:
原生页面:屏幕抠边是返回上一级页面
就如朋友朋友圈一样,原生页面在屏幕抠边后是可以回到退出前的页面位置、状态,亦可以重新加载页面。
H5页面:屏幕抠边是关闭整个链接
无论在H5里操作了多少内容/页面,屏幕抠边都会关闭整个H5链接,再次进入时只能重新加载页面,操作记录都会被清空。

更的返回方式
除了点击“返回/关闭”图标、屏幕抠边外,可以根据自己产品的页面形态,考虑是否有更的退出形式。比如《下厨房》的食物详情页里,采取“下滑“的形式返回上级页面。

原因在于:该详情页是以大图+文字的结构描述食物,而大图的展示区域很接近于手指的“黄金操作区”。相对于将手指移动到屏幕左上角点击返回、或者移到最左边抠边返回,“下滑”可以在最短距离内、最快速地让用户返回首页浏览其他内容。
是否保存/清除用户操作
页面间的跳转和退出,势必会对当前页面内容和状态产生影响。当用户想要离开时,不同的产品都会选择不同的退出策略。举个特别典型的例子:微信朋友圈。
当退出朋友圈再重新进入时,是会停留在退出前的页面位置,方便继续浏览好友内容。
而退出朋友圈后,入口处提示有好友新动态时,再次进入朋友圈则回到顶部初始位置,以保证可以第一时间获取好友动态,满足用户日常的社交需求。

每日故宫在这一方面的处理也很用心:无论用户在详情页里进行了什么操作(屏幕伸缩或滑动位置),退出页面时都会清除用户的操作痕迹,还原到文物的初始状态,给人带来一种“保护文物、细心严谨”的心理感受。

- 结尾 -
好了,关于’页面转场‘的话题就先写到这,各位根据自己的产品特性、想要传达的交互理念等选择合适的方式即可。下面是总结笔记:

文章来源:UI中国
在年复一年的电商促销节的渲染下,如今618、双11俨然成为全国最大的线上狂欢节。而在狂欢节中担任着重要角色的主会场,承担着为各分会场分发流量的重要使命。与此同时,大促的页面设计也越来越趋向于同质化,大多基于以往的经验沉淀,少有突破。在这样的背景下,设计师不仅需要考虑如何满足商业需求,更要兼顾用户的体验感受。本文将通过多次主会场设计实战中沉淀下的经验与教训,以京东微信手Q购物入口的年货主会场为例,深入探讨如何在成熟产品中做突破设计。
1. 页面结构与动线逐渐趋于稳定
主会场设计不断进化和演变,从以往简单的会场入口展示,到会场+品牌+单品+关键词的综合内容展示。虽然视觉风格不同,但无论从结构上还是体验上来看,本质都相差不大。

2. 需要更丰富的诠释品牌价值与用户感知
在消费升级的大环境下,消费者的消费能力/品牌/品质在全面升级,此时需要更加注重品牌价值与内涵的塑造,精准化传递用户感知。而主会场现有模式以大促营销为主,重点突出促销卖货氛围和类目分流,品牌价值与用户感知的传递较为薄弱。

3. 既要效率分流,也要逛起来(成交)
分流坑位与效率的提升,在一定程度上会降低会场的成交转化,如何平衡二者之间的关系,在设计上需要平衡把握。

在电商设计中,我们需要把握很重要的一点就是:平衡商业目标与用户体验之间的关系。设计目标的制定,需要我们对主会场的商业诉求与用户诉求进行深入了解,才能制定有理有据的设计目标。
因电商环境的特点,主会场设计需要以商业诉求为思考起点,为商业价值赋能,辅助其商业目标的达成。因此,在策划阶段,设计师应该提前加入讨论,和业务方一起梳理并明确业务诉求。因京东大促节奏时间长的特点,节奏规划上会分为预热、品类、高潮三个时间,而针对不同的时期,主会场的业务诉求也会略有变化,但整体差别不大。

会场分流
大促期间,主会场作为流量矩阵中心,若只通过主会场一个页面来满足用户需求是不太可能的,因此的会场分流是核心的商业诉求目标。
提升成交转化
虽然主会场的核心目标是分流,但随着大促策划的逐渐深化,提升流量成交转化率,赋能主会场价值最大化也是需要考虑的重要因素。
会场预约
京东大促节奏具有时间长的特点,节奏规划上会分为预热、品类、高潮三个时期。如何保障品类日-品类会场的流量曝光,为会场预约也是主会场设计需要考虑的重要因素。
主会场最终面对的还是用户,服务好用户才能使其产生价值,并最终实现商业目标。根据对以往大促设计的用户及数据反馈进行深入剖析,可大致分为新用户及老用户两种类型,并进一步对用户特征/诉求等方面进分析整理出用户角色卡。


通过以上分析,总结出以下三大核心用户诉求。
捡便宜薅羊毛
大促期间,用户一般通过购物首页、社交分享、外部投放等入口进入主会场,无目的或半目的型用户居多。不管新用户还是老用户,都是以「闲逛」来寻找折扣,捡便宜薅羊毛心理加重,但也相对理性。
快速筛选
面对越来越复杂的电商大促内容与玩法,用户需要一个更简单、更的会场为他们传达促销氛围与优惠。
个性化推荐
个性化算法基础上,用户对自己强相关的内容更加感兴趣。
通过对商业诉求与用户目标的充分解读,在主会场设计中我们需要在两者之间找到平衡点,来更好的兼顾商业与体验。最终将今年京东微信手Q购物入口的年货主会场的核心设计目标设定为:打造极简用户体验,提升用户专属感知。

设计策略的制定能够有效帮助我们始终贯彻核心设计目标来探寻解决方案,根据前面的设计分析,定义出本次年货节主会场的五大设计策略:用户专属感知、化繁为简,整合、多场景可复用、年味春节、多纬度多场景。

1. 页面动线设计
主会场作为大促版图中的流量矩阵中心,堪称绝对 C 位。在向用户传递大促氛围及专属感知的同时,又要满足效率分流及成交等目标,同时还要引导用户参与各种互动,这需要构建合理的页面动线。本次主会场页面动线设计划分为三大板块:头颈部、中间和尾部,采用总分总的节奏引导用户浏览。

2. 首屏-头部设计
主会场头部作为门面担当,承载着向用户传递主题诉说与促销氛围的功能。随着运营需求的不断增加,以及头部资源利用率等问题,头部设计不在单一的追求氛围打造,而将更多的承载功能型需求,如:会场推荐、活动推荐、预约时间轴、互动入口、优惠券等。在有限的空间里如何进行内容展现和传达,本次年货节将通过内容重组和层级划分来进行实现。

1. 首屏-头部设计
精准化营销下的千人千面,用户对自己强相关的内容更加感兴趣。大促环境下,他们更期望了解自己感兴趣的单品、品牌、品类的促销折扣信息。在首屏如何向用户传递专属感知的体验?我们根据用户属性进行新老用户切分,结合日常活动数据验证整理出:猜你喜欢商品、购物车降价商品、BI 拼购商品、BI 会场等四类内容,打造用户专属年货节模块。

2. 中间-楼层设计
类型繁杂、内容众多的中部楼层设计,承担着 50+ 分会场曝光分流的重要使命。我们把 50+ 分会场划分为 9 大品类,每个品类一个楼层进行内容组合设计,包括:优惠券、品类主会场、分会场入口、品牌曝光、单品曝光、热搜词等内容。楼层顺序根据 BI 进行展示,让用户即使在内容繁杂的情况下也能快速定位自己感兴趣的内容。

3. 尾部-猜你喜欢设计
长尾理论是网络时代兴起的一种新理论,当商品的销售成本急剧降低时,几乎任何以前看似需求极低的产品,只要有卖,都会有人买。这些需求和销量不高的产品所占据的共同市场份额,可以和主流产品的市场份额相比,甚至更大。简单了解长尾的含义后,可以清晰的知道主会场页面中加入长尾设计的原因:利用互联网移动端页面无限延长的框架,进行更多货品的曝光,来留住剩余未跳转流量,进行商品售卖来实现价值最大化。在长尾内容上加入 BI 推荐,深化用户专属感知,提升用户消费转化。

1. 今日必买模块设计
因京东大促品类日节奏性曝光的特点,主会场的今日必买模块作为这一特性的承接模块,需要满足不同品类日之间的差异化需求。如何在满足个体差异化需求的情况下,又能降低设计、开发成本?本次年货节主会场对今日必买模块进行了组件化设计。

除了今日必买模块,品类楼层的设计也遵循了这一设计原则。
1. 轻互动设计
如何让用户深度参与会场并形成记忆点?会场的互动设计是很好的方法。通过轻量的互动方式,引导用户参与并拿到奖励的同时,满足商业价值的需要。本次年货节主会场从用户角度出发,通过:做任务赢大奖、分享赢京豆、新年红包、明星拜年等四个互动玩法,有节奏的投放在年货节的不同时期,形成用户记忆点。

有些地方虽略有遗憾,但整体反馈不错。成交、UV 跳转率、UV 价值等指标显著提升,其中 UV 跳转率、UV 价值均为近两年大促主会场最高值。因涉及敏感数据,这里就不再一一详述。
通过对 19 年年货主会场设计的详细解读,相信坚持阅读到这里的小伙伴们对「如何在成熟产品中做突破设计」已经有了深入的了解,希望我的这些思考能够给你在工作中带来一些帮助。

本文列举了交易型电商与内容型电商的对比,以及他们的消费者交易行为的四大区别。

消费者看到一个产品的时候,有两种典型场景:
在内容电商(比如看到新媒体文章推荐)时,用户一般处于单独评估状态。
比如顾爷发过一个软文卖“电表箱挂画”——家里电表箱很丑、不美观,用一副画把它遮住,显得家里美观又有逼格。
当看到这个商品推荐广告的时候,你就进入了“单独评估”状态,只比较眼前的画以及你的现状(没有电表画)。
这个时候你在意的是产品本身好不好,带给你的感觉怎么样,以及价格能不能接受。
很可能的结果是,你看到这幅画200多块钱,也不太贵,所以就买了。
而如果你不是在阅读顾爷公众号的时候看到商品,而是进入淘宝、京东这种交易型电商,心理就不一样了。
在交易型电商中,用户一般处于“联合评估”状态。
比如淘宝搜“电表箱挂画”,你看到的页面是这样的:
这个时候,你进入了“联合评估”状态,你主要的比较点不再是“电表箱挂画”和你的现状(没有电表画),而是众多的电表箱挂画中哪个最好。
如果你仔细盯着上面的淘宝图看,我想你此时的消费者心理已经发生了这些变化:想要看看不同价位的画之间到底有什么区别。
材质?大小?印染工艺?谁画的?急于寻找一些让自己感觉到熟悉的信息。
比如扫一眼看看哪个品牌是你听过的(即使是华为牌的画,此时都更能抓你的眼球)。
赶紧比较哪个店销量大、好评多(咦?刚刚看到顾爷的,怎么不这么关心销量信息?)
开始在意价格,并且重新思考买这个画到底值不值。
然后,你可能不会买电表箱挂画了,甚至会觉得买一幅这样的画很多余,还不如买一箱牛奶补补身体。
表面上看,一样的产品,你仅仅切换了评估方式(单独评估VS联合评估),你选择产品的标准却产生了巨大的变化。
而就像我们前面说的,为了“在竞争中存活”,你不得不了解,“决定用户选择”的因素,到底产生了什么改变:
联合评估环境下,消费者更加注重容易对比的理性线索,比如材质、大小、印染工艺等,这是因为联合评估的时候,我们看的是选择项之间的不同,而不是选择项和现状之间的不同。
而在单独评估的时候,消费者会更加容易受到感性线索的影响,大脑进入的不是“计算模式”而是“感觉模式”,会更容易感觉到增加一个画带来的生活改变、这幅画整体的设计感、流露出的艺术气息等。
所以,如果你是在参数上占优的产品,比如小米或乐视的手机,进入联合评估会非常有利,因为用户非常在意跑分。
如果你是在参数以外的体验上占优的产品,比如设计精美和有情怀的手机,进入单独评估会比较有利,因为你的优势无法被直接计算,难以在联合评估中占优。
有研究发现,假设有两款同等价格的冰激凌,一款是满满地装在小杯子里,总共50毫升;另一款是在200毫升的杯子里装了半满,相当于100毫升。
看到两款冰激凌,消费者却又会选择半满但是量多的冰激凌——废话,大家又不傻,看数据明显这个给的多。
再比如,找工作的时候,如果只看到一个职业选择,大部分人会对那种工作内容激动人心、公司名让人仰慕、发展前景好的工作更满意(而不是单纯的薪水)。
而在联合评估的时候(同时拿到很多offer),大家比较来比较去,最终更容易选择薪酬更高但自己实际上并不喜欢的工作。
因为联合评估的时候,我们更容易忽略主观感受,选择那些“数据”和“参数”上更牛的选项。
所以在淘宝上,你可以直接根据材质、大小等性价比选择一个画,即使这个画买回去后你并没有像买顾爷的画那样惊喜。
这也意味着,在交易型电商环境下,拼参数、拼数据的产品容易获胜,而在设计感、原创性上占优的产品,难以赢得顾客选择。
而在内容型电商中,我们是单独评估,这时候设计师原创设计带来的冲击感,可能直接让我们选择去购买。
这同样意味着,在交易型电商中,我们更容易受到销量领先、知名品牌等信息的影响,因为这也容易比较。
而在内容型电商中,我们则直接感觉对这个产品喜欢不喜欢。
之前我遇到一个自媒体卖产品的客户,同样的产品(高端有设计感的杯子)推送给同样的粉丝,一个用淘宝平台,一个直接用微信嵌入的电商平台,结果后者转化率高了十几倍。
其实一个很重要的原因就是:淘宝本质上属于交易型电商,会强迫所有消费者自动进入联合评估的状态。
在这种状态下,用户会更加在意成本信息,价格敏感性增强,从而导致更少人选择高端产品、享乐产品。
所以高端品牌(比如LV)在线下一定是用专卖店,而不会进入卖场,因为后者是联合评估。
总结
在内容电商环境下,更多人会在单独评估状态下购物,出现这些变化:
如果在淘宝、京东购物,此时你的心理状态经常是:我要买东西。
你处于“购物”(shopping)心态中,大脑中经常装着某个潜在的任务——比如要看看有没有好看的衣服或者想买一箱牛奶存放到冰箱。
这个时候,我们就说你处于“主动搜寻”的心理,你会对将来可能会购买的产品信息更加敏感,而对无关信息不那么敏感。
而在内容电商环境中,你本身正在专心看网红的直播或者某个自媒体的内容,这个时候突然看到有个产品信息(比如讲健康的播主,推荐了新型智能牙刷),此时,我们说你处于“被动接受”的心理。
这有什么区别呢?
研究发现,在主动搜寻的心理中,我们会更加关心直接与任务相关的信息,而对与任务无关的信息减少关心。
比如你想挑一款面霜,会在大量的面霜相关的商品中进行比较,对面霜相关的信息非常敏感。
而如果此时偶尔看到有个叫做“面部喷剂”的新型产品,你可能压根不会关心(因为你正在找面霜),即使它也可以帮助你改善和保养皮肤。
(ps:这个产品是我编的,用来制造未知感,实际上不存在这个产品)
所以在交易型电商中,各种新奇、未知的产品,其实并不好卖。
有个知名的“看不见的大猩猩”心理实验证明了这一点。
心理学家召集一些志愿者,给他们布置任务:数一下在接下来的视频中,球员一共传了多少次球。
然后在视频一半的时候,有个人穿着大猩猩的衣服进场并且做了欢呼的动作。
实验结束,心理学家问志愿者:球员一共传了多少次球?大部分人答案都对了。
但是接着问:你们有看到一个大猩猩吗?结果超过半数的人声称没有看到大猩猩。
这是因为看视频的时候,大部分人聚焦于“数传球”这个任务中,从而自动忽略了与任务无关的信息(大猩猩)。
这也导致了用户在京东选购面霜的时候,可能更容易关注面霜本身,而不是主动好奇地去寻找除了面霜还有什么新型产品可以替代。
而如果是在内容型电商,用户事先没有觉得要买面霜,而是在看一档教你如何保养面部的节目,就更容易接受一种新型的护理面部的方式(比如XX面部喷剂)。
内容型电商,比交易型电商更适合销售新奇产品。
文章来源:人人都是产品经理
一次会议的演示文稿,通常是一个 .pptx 格式的文档,而日常来往的邮件附件里的文档则多是 .docx 和 .pdf 格式的文档。当然,设计师更熟悉的可能是在 Adobe Photoshop 中可以打开的 .psd 格式的源文件。
我们熟悉了这种各司其职的格式体系。
而网络正在改变这种格式体系。各种服务和功能大都「在线化」,大家都熟悉在线看视频,已经不会去分它是 .mp4 还是 .flv,在线音乐是 .mp3 还是 .flac 已经无人在意。而更为重要的文档和效率类的服务也是如此,且不说微软的 Office 365 和相对更加轻量的 Google Doc,国内的 腾讯文档和石墨文档等在线文档工具,让我们越来越少地接触带有.docx 后缀的本地文档。当然,这并不是意味着本地文档就此消亡,但是这种去本地化的趋势非常明显。
如果文件的格式已经不再清晰可见了,那么概念的界限自然也会逐渐淡化。一个记录文本的文档和记录表单的文档为什么不干脆融合到一起,并且适应用来展示的需求?当然可以。
今年年中在 Microsoft Build 大会上微软展示的 Fluid Framework 就做的更加彻底。

无论是源自 Word 里面的富文本还是 Excel 当中的表格,它们甚至不用以单一完整的文件而存在,它们在网络上传递的时候,将会是一段简短的链接。但是在 Fluid Framework 的支持之下,呈现出来的,则是一段可交互的、具备编辑功能的、带有内容的模块。
说起来,并不难理解。在有 Fluid Framework 支持之下,任何网络环境都会是一个简单纯净的画布,一个可以承载不同类型文档和功能的空间。整个 Office 庞杂功能体系,你都可以按需取用,提取出来拉到 Fluid Framework 中使用。

「我们确实需要在关键领域,针对核心技术进行创新,」 Microsoft 365 负责人Jared Spataro在接受The Verge采访时说道:「 Fluid Framework 是我们既是协作创新的新方式,也是未来承载各色内容的文档的新载体。」这种新的文档框架让用户能够拆解不同类型的内容,并在不同的应用场景和不同文档中轻松地取用。
Spataro 还说道:「Fluid Framework 沿用了一部分以往文档的概念,但是将这些格式和文件彻底拆碎、打散,然后用云端的网址链接将它们逐一代替代。不同的链接承载放置不同的内容和组件,因此从文字到表格,再到图形化的可视化内容,所有这些都可以随意地整合,轻松集结在一个地方。然后,Fluid Framework 让你实时访问所有这些内容,因此它是动态的,可交互的,是完全可协作的,并且可以便捷共享的」。
作为一个尚且处于早期阶段的服务,目前Fluid Framework 还只是打通了 Office 自家的文档体系。但是即便如此,这意味着你可以将任何一个文档当中带有相应功能的内容,无缝地与人在 诸如笔记工具 OneNote 随时随地嵌入 Excel 的模块和丰富的表单、即时通讯工具 Teams 中加入演示文稿,并且和同事一起修改其中的样式,替换图片,增删动画而无需离开,你甚至可以直接在你网页的 Outlook 邮箱里面,直接编辑当月网站数据所生成的表单和相应的柱状图。
当然,这还不止。人工智能功能的加入,让 Fluid Framework 可以做到更多事情,比如发布会现场所演示的,实时发布信息,然后 AI 协助将信息实时翻译成不同的语言,分发给不同国家的同事。





这种全新的功能,让内容协作中间大量复杂的概念和环节都被移除了,这种程度的变化是惊人的,它意味着交互的模式,从最底层的概念到呈现的方式,都发生了改变,而这种改变还会随着产品迭代和时间推移,而进化得更加智能、无缝、微妙。
Spataro 总结道:「不同格式的文档,一直是人们思考如何制作内容的思维框架。但是 Fluid 往后退了一步,重新审视了一下这个既有的体系,然后展现了一个新的可能:我们不再需要这些主导一切的文档格式和不同类型的文件。我们不用在处理表格的时候就必须联想到 Excel,写文本的时候也不必去限定工具必须为 Word,而可视化内容的展示也不再拘泥于 PowerPoint,你可以在任何地方用任何类型的内容,我要说的是,我们不再有文档了,我们拥有一个无所不能的画布。」
而这个全新的东西,最近刚刚开始对外开放了申请入口:
Fluid Framework Developer Preview
当然,如今看起来颇为具有想象力的 Fluid Framework ,它的核心思路其实并不是什么新鲜东西。
在线协作的概念由来已久,《连线》杂志前主编凯文凯利在他1994年出版的《失控》当中早已提及相关的概念和想法,但是在如今实际上要打通新的领域,纳入一个新的格式,加入一个新的功能,都需要足够的基础才行。
Google Wave 是这个领域的先行者。在一个画布之下,进行多格式、多样式、多人在线协作,几乎完全无界的在线协作模式是令人炫目也让人无所适从的,这一产品最终失败了,但是它在技术和架构上的遗产足以反哺出 Google Doc、Google Drive 这种级别的产品。

Google Wave 的想法在当时确实略有一点天马行空,实际应用场景和需求并没有跟上,对于网络带宽的要求在当时也相当苛刻。而如今上线的 Fluid Framework ,应该也是从这些失败的前辈身上汲取了不少经验。
立足于微软最扎实的 Office 365 这一云端服务来进行铺设和测试功能,在服务群体上,则选择了需求更加清晰具体的企业用户(尤其是协作服务),来作为初始的切入点。这样的限制,足以说明微软的审慎和重视,他们甚至准备好了以年为单位来进行迭代。
微软对 Fluid Framework 充满了期待,他们相信这个东西能够重塑行业,甚至重塑网络本身,也许到明年5月的开发者大会上,能够看到一个截然不同的 Fluid Framework。
竞品分析是UX设计师的标准工具之一, 且用户体验设计师的主要交付品之一就是竞品分析报告。在设计一个新的方案之前,我们往往会查看其他类似的产品,了解其他人做的相关工作,希望从中找到任何弱点或者优点,并期望在此基础上进行改进,这将利于你的设计。事实上,竞品分析已经不再局限于一种工具方法,更是一种思维模式,如何对比分析,如何批判性的进行比较以及从差异中获取价值。
UX设计项目会遇到哪些类型的竞争对手?
这个问题可以理解为,我们要分析哪些竞争对手?一般来讲,所有UX项目都面临两种竞争,一种是直接竞争对手,即业务有直接冲突,涉及到具体的利益冲突,商业冲突。例如滴滴和uber,淘宝和京东。另一种则是“间接竞争对手”,往往针对某些相似的产品模块,这里的竞争并没有准确的定义,只是为了比较而给与的一个名称。 例如你在进行自家产品登录注册模块的设计,此时你不仅仅可以研究一些直接竞品,也可以研究其他拥有此功能模块的产品。而该产品与你的产品并没有构成竞争的关系,只是提供了一个参考方向。
为什么要进行比较?
关于这个问题有两个答案,首先,调研竞品发掘哪些功能或服务是他们不能做或者没有实现的,这就是我们的产品可以利用的机会点,以提供新颖的或者说更强大的功能,从而提高产品竞争力。例如顺丰快递首先开创了机器填写快递信息的功能,从而大大提高用户填写订单的效率、准确度和满意度,进一步提高品牌竞争力和服务水平。
其次,检查其他设计师对相同需求的解决方案必然会对你有所启发,有利于你从中获取灵感来优化自家产品。例如信息架构的优化、或者简单地操作流程的优化。参考竞品意味着你可以不断从中学习,把竞品的每个模块、步骤拆解开来,分析其背后的设计原因及它们如何发挥作用,这将有利于你的产品设计。
参考竞品首先意味着你能够达到和竞品同一水平的用户体验,因为有了参照标准相当于指路明灯,竞品的优秀体验也会督促你不断优化自己的产品。但竞品虽然为你创造了一个标准,同时也会限制你的思路和想法,使你可能错过一些更优秀的解决方案,参考竞品能让你追赶别人,但无法让你完全超越他人。因此仅仅复制是不够的,必须融入自己的见解且时刻保持创新意识。
对直接竞争对手进行分析
通常,竞品分析发生在项目的早期,你或许会寻找市面上是否会有竞争对手,然后尝试着从竞品中寻找优点和弱点,以推动自己的产品。如果没有竞争对手时,往往可以从目标用户入手,因为用户实际上拥有自己的解决方案或者说策略,例如在滴滴流行起来之前,对应的用户群往往使用出租车来代替出行方式。目标用户在这之前是如何解决他们的需求的?你应该可以获得一些间接可比的方案,收集用户的相关想法有利于推动你的产品设计。
在产品上线后的运行阶段,仍然需要做竞品分析,此时或许存在一些新兴的的竞品,虽然是后来者,但往往会在交互、体验或者运营策略等方面碰撞出一些新的创意。根据竞品的功能策略,你需要进行一定的调整,不断对产品迭代优化。除此之外,产品有时需要做一些追随趋势的更新,例如视觉风格、新的交互设计语言等。
如何从间接竞争对手那里获得灵感
间接竞争对手也会给你一定的启发,作为一个用户体验各种产品时,留心那些优秀的设计,可能是视觉方面也可能是交互方面,总之这些优雅的设计将会成为你的灵感之源。然而所有的设计都有其适用场景及背后的设计原理支撑,在海外设计经验中一再强调的 context(上下文)就是这个意思。
优秀的设计都是最适合自己的产品和策略的设计,而不是最美观或最的。因为设计不仅仅包涵体验更是要兼顾业务。同一个设计在一个地方发挥作用并不意味着移植到其他地方仍然有效。
例如一个简单的登录模块的设计,按照常规经验,以目前微信的受众数量做参考,可以无脑选择微信快捷登录,这无疑是最便捷的方案,但为什么很多产品仍然采用手机登录?因为一个注册的手机号码能为公司的未来带来极大的增值,每个号码背后都是一个用户,且通过手机号可以对这个用户进行持续的推广营销,如拼多多的短信推广,移动联通的电话推广。
所以,一切的设计都应以设计背景,业务诉求为基本原则来进行,盲目的追寻极限的视觉和效率,盲目的信奉设计潮流趋势都是不可取的。好的设计和时尚的设计不同,好的设计有持久的价值,是美学和体验的结合,并以基于心理学社会学的用户研究为后盾。这样的设计符合用户的需求同时能为企业带来收益。而时尚的设计则会随着时间流逝而销声匿迹。
一味追寻潮流的应用程序设计,公然违背基本的可用性惯例,违背交互设计的基本原理,很有可能在市场中失败。——Prototyper.io UX首席负责人Miklos Philips
竞品分析时谨记五个原则
为了保证你所进行的竞品分析的有效性,需要谨记以下五个原则。
1.理解背后的需求
分析任何设计之前都需要理解设计背后的核心需求,这并不是简单的查看表面内容,除了交互体验上的思考,更要深入产品本身,去更多的理解业务层商业策略等方面的内因。每个设计都有对应的场景、上下文甚至各种限制条件。只有理解这些你才清楚这个设计是否适合你的产品,或者是否有一定的参考意义。
比如观察淘宝的搜索功能你会发现首页的搜索和店铺的搜索有很大差异,即首页的搜索比重要远远大于店铺的搜索。店铺中的搜索按钮仅仅展示一个双指面积的btn,而首页则是展示一个接近通栏的搜索条。那么分析下来,店铺的搜索btn小巧精致,简易美观是否应该借鉴,答案是看情况。淘宝首页入口提供的是一级搜索,涵盖了淘宝百亿级别的商品,因此搜索功能的优先级极高。而店铺商品有限,用户浏览商品往往按照分类,很少使用搜索功能,这种情况下搜索的优先级很低。

因此,理解设计背后的理念,解决的问题、如此设计的原因才是竞品分析重点关注的方向。切记浮于表面。
2.确定真正的竞争者
认清自己的竞争者,他们往往并不仅仅是表面的直接对手。事实上应用程序只是一种帮助用户达成目标的技术手段从用户角度,有很多可选方向,而你的产品想要获得成功,你就要做那个体验最好,满意度最高的选项。回想一下,便利贴的功能应用程序是否能实现?答案是肯定的,但现在为止并没有任何应用程序能够撼动便利贴的霸主地位。因此,滴滴的竞品真的只是其他网约车公司吗,事实上滴滴最大的竞品是出租车。通常,你最强大的对手并一定不是和你一样的科技产品。
3.通过标准来判断,而不是个人臆测
每次进行比较都意味着根据某个标准来进行判断,如何决定两者的功能孰优孰劣,最好的方法是引入标准或者用数据说话。例如竞品某个模块转化率高,那必然有其内因。另外,我们可以根据业界的标准来评判产品的可用性体验,如尼尔森的启发式评估原则(后面会详细讲到)。
4.盲目模仿是导致失败的罪魁祸首
在特定环境中行之有效的方法在另一环境中可能根本行不通。每个设计解决方案不仅是针对眼前的问题,而且还针对目标受众。请记住,良好的设计是仔细的分析研究产生的,需要付出大量的努力来与用理解用户,定义问题,并 根据上下文构思,最终产出最终设计和评估解决方案。
你可能会说,别人已经验证了的功能,我们没必要花费时间去重复测试,但他人的功能是针对特定的场景特定的业务目标,或许并不适用你的产品。所以,在模仿之前,请仔细考虑您的问题与原始设计师的方案匹配程度。
5.用户测试无可替代
在竞品研究中我们需要时刻保持怀疑的态度,在将竞品的设计应用于自己的产品之前,需要评估设计背后的需求、场景,以判断会否适合自家产品。这个过程可以没有用户参与,例如选择专家进行的可用性评估。但最终,在你决定将设计投入自己的产品时,你需要意识到只有真实场景下的用户测试,才能判断该设计是否成功。
无处不在的“汉堡菜单”按钮。最初是Facebook率先取得成功的设计,现在有大量证据表明该设计带来了很大的可用性问题。通过将图标与其他导航方式(例如ios的菜单导航)进行比较的A / B测试,发现了这些问题。
时刻留意竞争对手的产品设计有利于你不断更新和迭代,从而保持竞争优势,但你必须知道,研究竞品只能让你和它处于一个水平,他不会教给你如何开辟新的想法,如何解决未解决的问题。并且能从竞品分析中收获的有效信息完全取决于你的个人能力和经验。因此保持质疑,持续思考,以创新意识探索更可能是UX设计师长远的目标。
NNG的十项UI界面启发评估的原则
前面提到我们应该通过标准来衡量产品的设计,而不是个人的主观臆测。尼尔森的启发式评估原则就是这样一套可实践的评估标准,共有十项,主要涉及到用户体验、可用性的评估。使用这是个标准能够评估出大部分的可用性问题。
1系统状态的可见性
任何情况下都应该显示易于理解的界面信息和系统状态,以保证用户正确执行操作。
这其中其实不仅仅要求“可见”,也要求“隐藏”。因为系统界面的展示目的是使用户易于理解其中的信息,因此要清晰展示有效信息,同时隐藏无效信息和干扰项。概括来说这一项原则的关键在于视觉传达的效率,如CTA按钮高亮来聚焦注意力,文字链按钮添加下划线或箭头来传达可点击的状态等。

2.系统与用户习惯的匹配
设计师应根据目标用户的经验习惯进行界面设计,如使用符合用户认知的语言、概念、预测用户的常规行为方式如单手操作,减轻认知负担,并使系统更易于使用。
在电脑屏幕右键弹出的菜单窗口恰好在鼠标附近,因为用户当时视觉聚焦于此。移动端阅读类产品的目录按钮总在右下角,因为大部分人使用右手单手操作,而在IPAD端的阅读产品,目录置于左下角,因为用户一般需要双手持设备,此时左手点击目录更符合用户习惯。
当然,不仅仅要考虑用户操作习惯,更要考虑用户的心理预期。这就要用到隐喻,例如按钮按下后模拟出下沉的视觉效果,再如最早的阅读类产品模拟真实书架,还原用户习惯的书架浏览查找书籍然后阅读的体验。
3.用户控制和自由
产品应该允许用户自由控制自己的操作行为,例如可以撤销重做,或在不同内容间自由跳转。
4.一致性
界面设计人员应确保在相似的平台之间维护图形元素和术语的统一。例如,代表一个类别或概念的图标在不同的设备上使用时不应代表不同的概念。垃圾桶应当代表删除、回收等操作,而不是其他的语义。
5.防错
提前预测可能发生的错误,尝试尽量避免它们,将潜在的错误保持在水平。用户不乐意处理错误同时不擅长处理错误,为了减少用户遇到错误的,试着消除问题部分。例如验证码部分只允许填写数字,且自动唤起数字键盘无法切换字母键盘,这样就防止用户输入错误信息格式的可能。
6.降低用户认知负荷
人类注意力是有限的,不要尝试一次行给用户灌输过多信息,试着一次只展示一个核心功能或内容,每个步骤只用来做一件主要的事情。目前主流的注册流程都遵循这个原则,一次只进行一个步骤,输入手机号、发送验证码、填写验证码、登录成功。
7.灵活性和效率
使用更少的交互,让用户更便捷的完成目标,例如使用缩写、语音输入、自动填充等技巧。目前有些产品通过自动填充手机号码来提高登录注册效率,或自动填充短信验证码来提高验证效率,这就是一种优化交互来提高产品使用效率的方式。(但这种方式对权限要求较高)
8.美学原则与极简设计
减少混乱和多余的元素,不要争夺用户注意力,提供清晰可见的导航。根据海外的调研,有三到四成用户离开一个网站的原因是导航混乱不易理解。
9.帮助用户识别、诊断错误并恢复
采用通俗的语言解释错误的情况并提供解决方案或说明情况。
10.帮助文档
我们期望不需要说明文档(类似说明书)也能让用户正常使用和产品和解决遇到的问题。但我们仍然需要一定的说明文档,来解释特殊情况或常见问题,以保证用户在需要时能轻易找到解决方案。
文章来源:UI中国
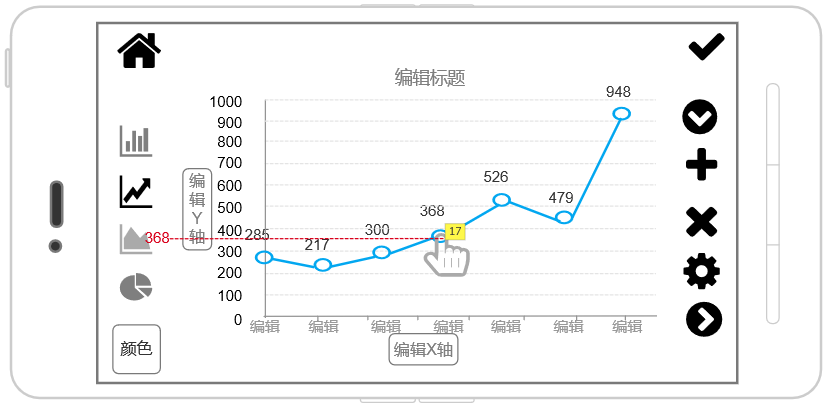
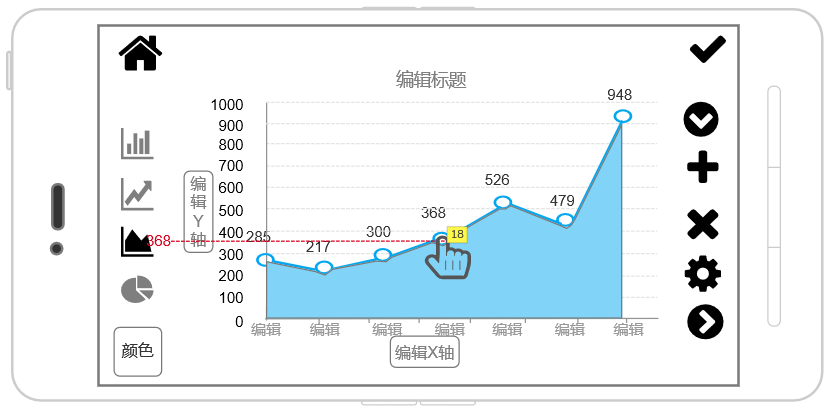
Chartistic是一款通过交互快速编辑数据可视化图表的app。本文通过对“Chartistic”app进行产品体验与分析后产出的PRD文档。该文档由几个板块组成:全局说明、产品说明、页面详细功能说明等。

一、文档综述
1.1文档输出环境
1.2产品简介
1.3产品总结
二、全局说明
2.1键盘说明
2.2按钮说明
2.3默认设置
2.4限制设定
2.5页面交互
三、产品说明
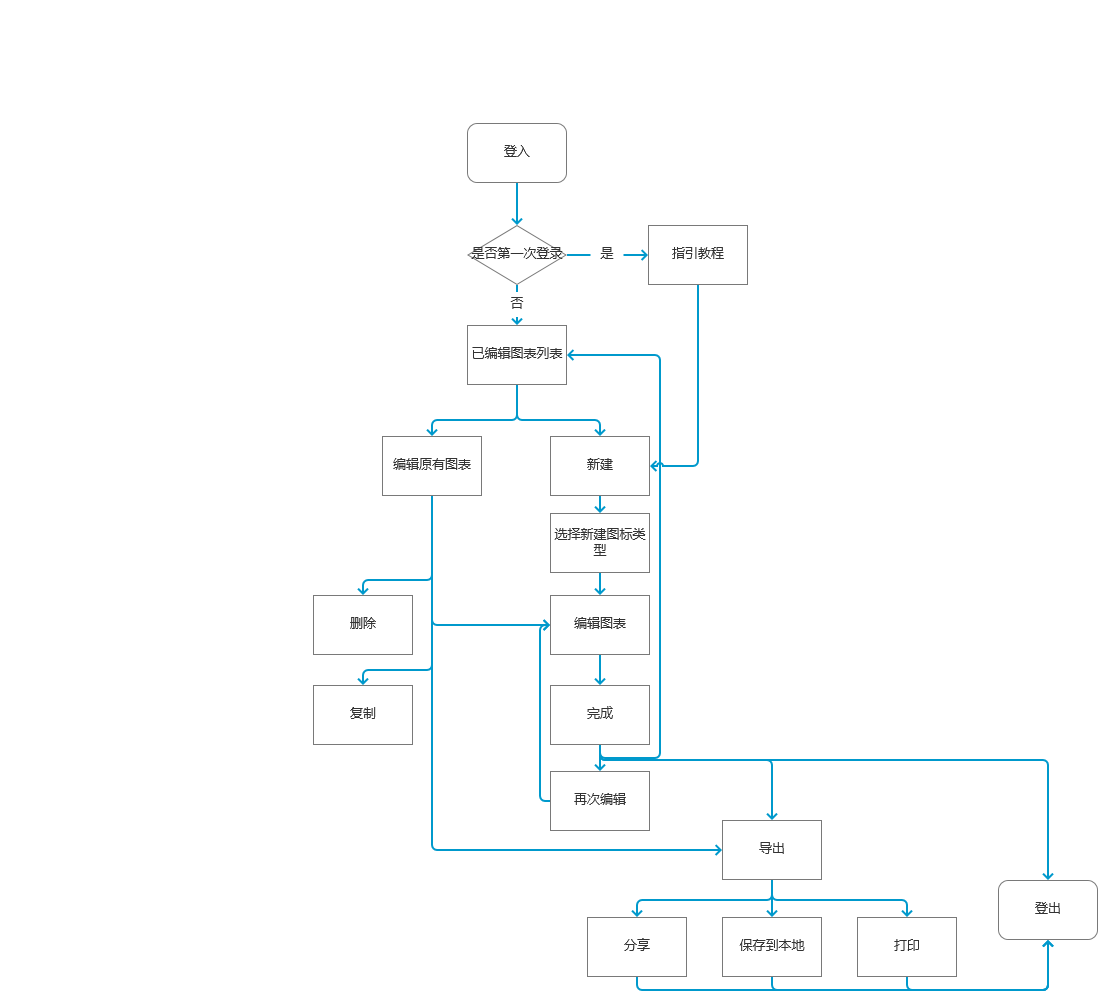
3.1产品操作流程
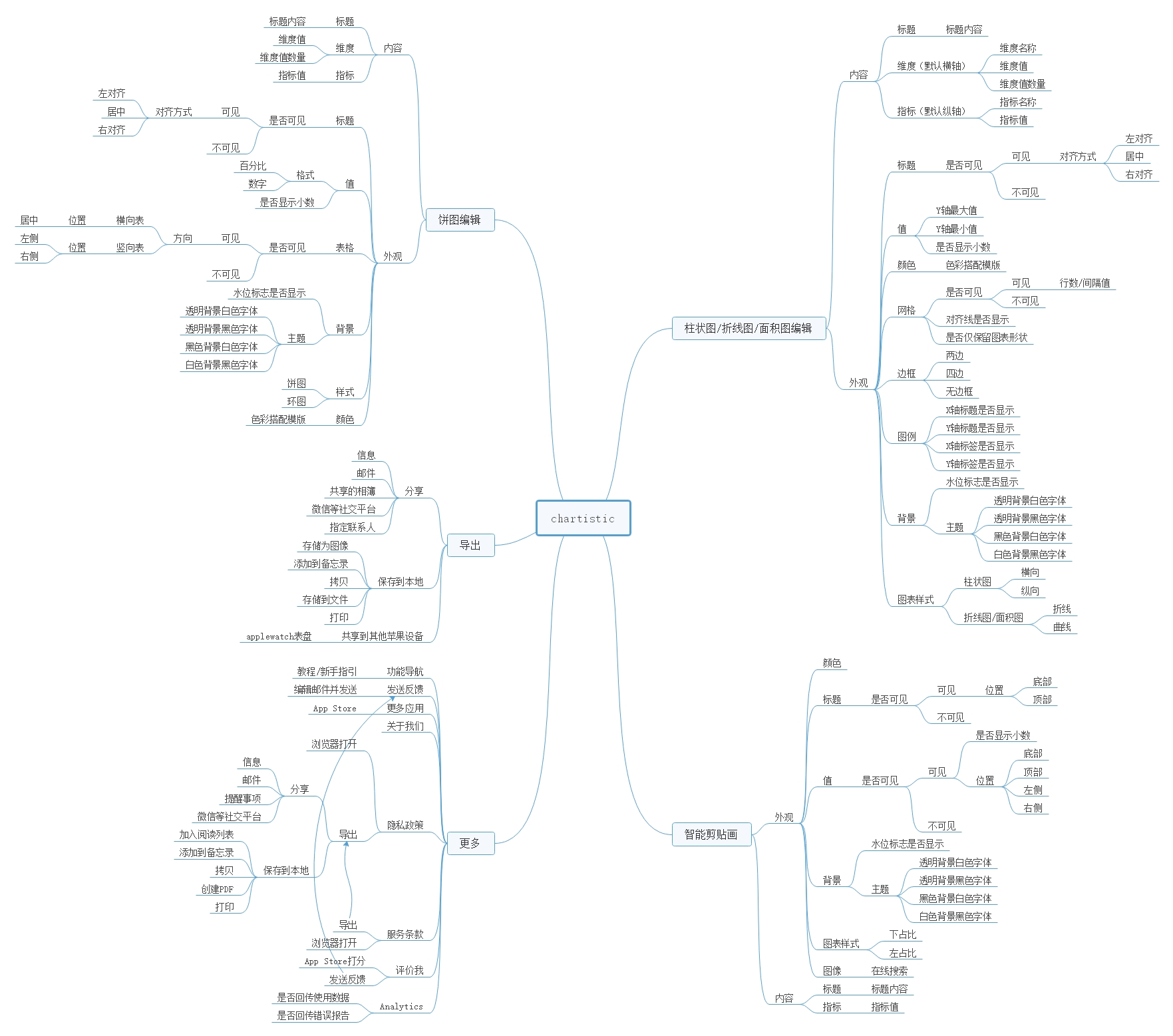
3.2产品功能导图
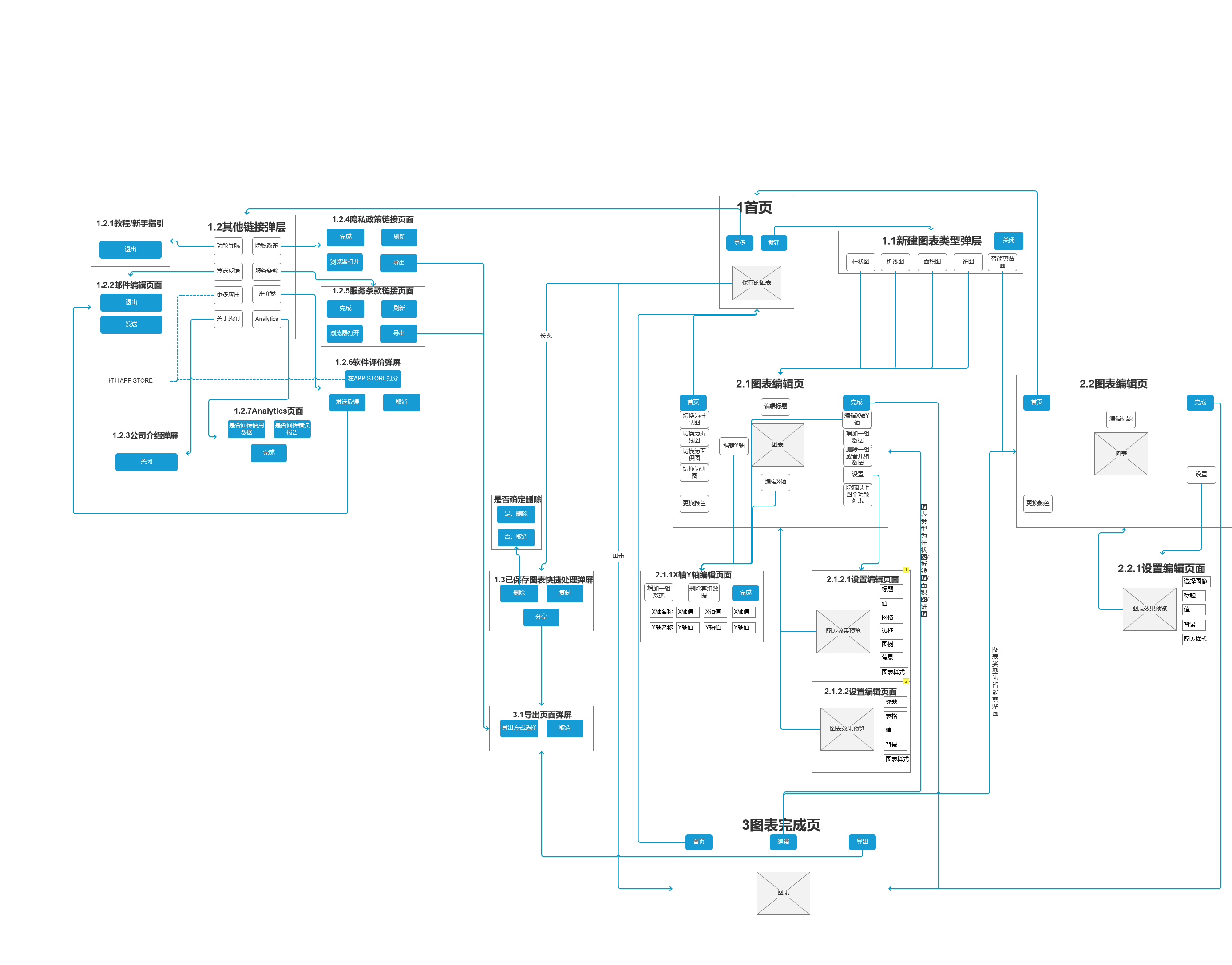
3.3页面流程
四、页面详细功能说明
4.1欢迎页
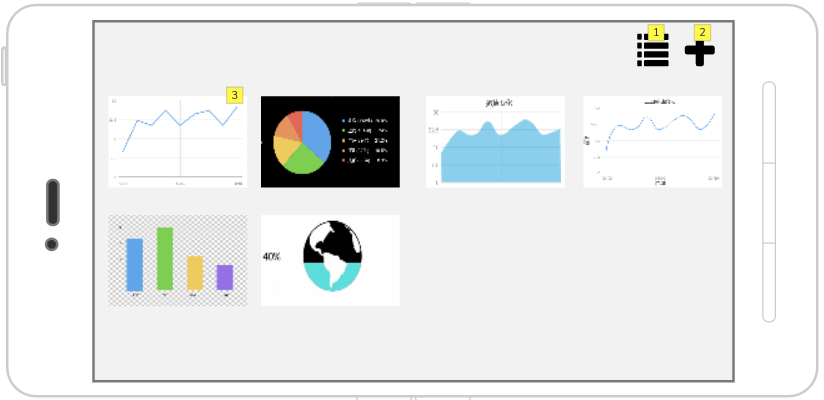
4.2首页
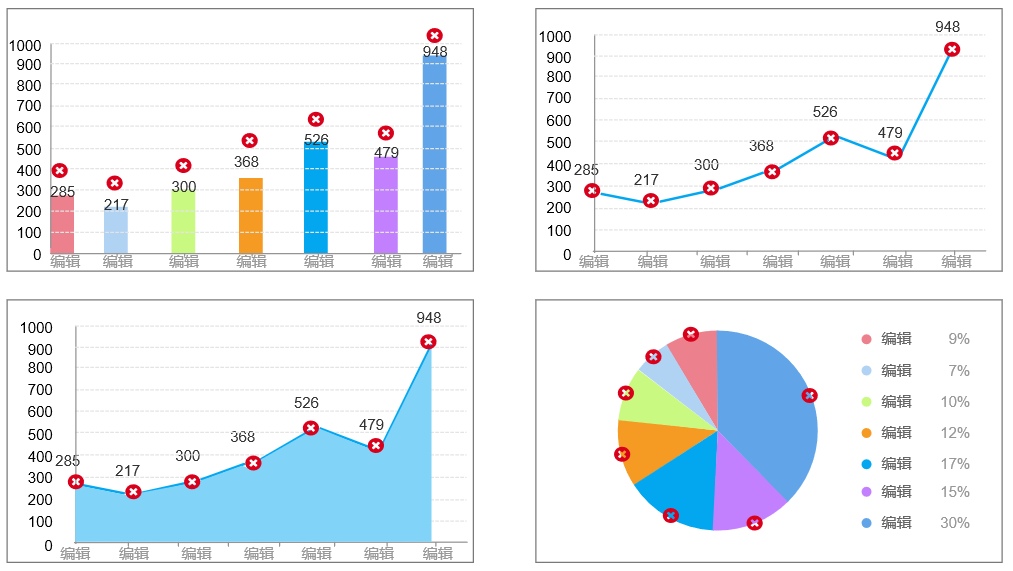
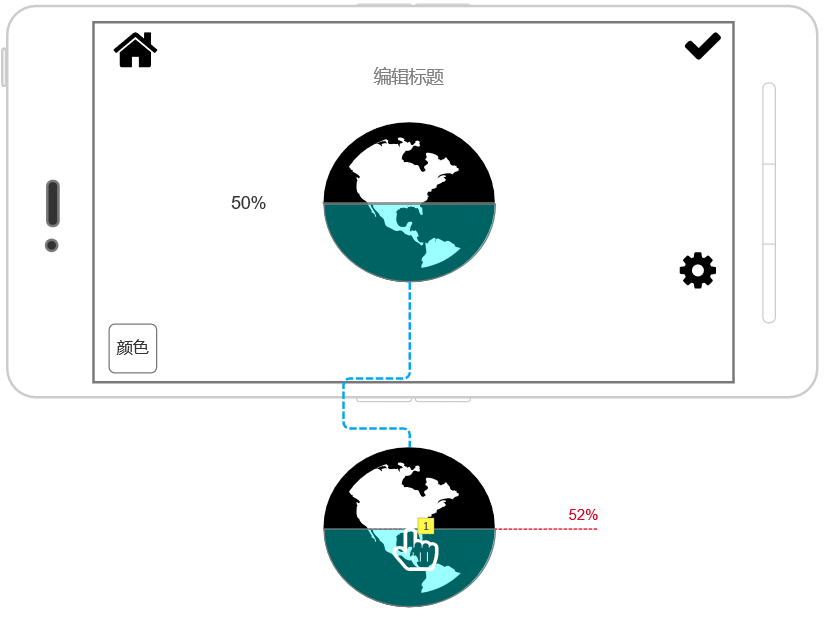
4.3图表编辑页
4.3.1柱状图/折线图/面积图/饼图图表编辑页
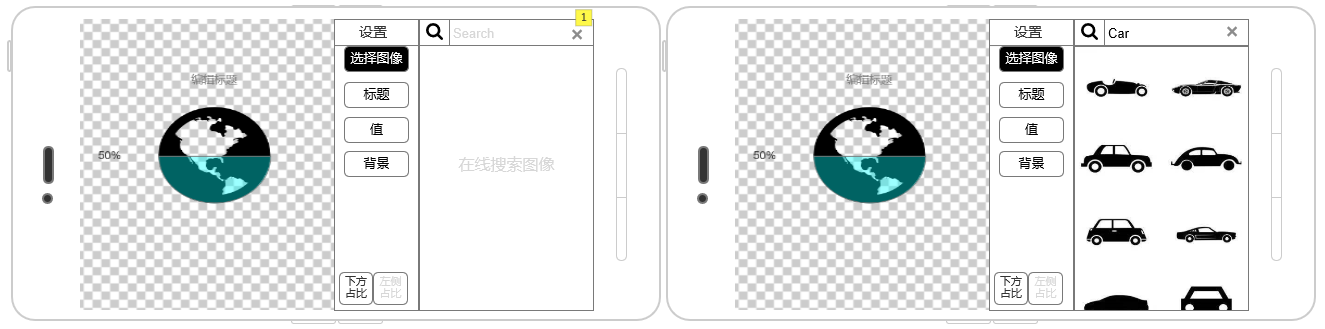
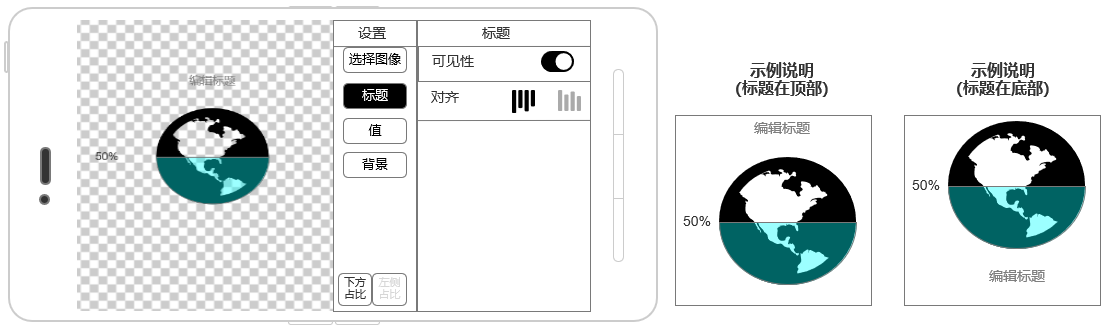
4.3.2智能剪贴画编辑页
4.4X轴Y轴编辑页(柱状图/折线图/面积图/饼图)
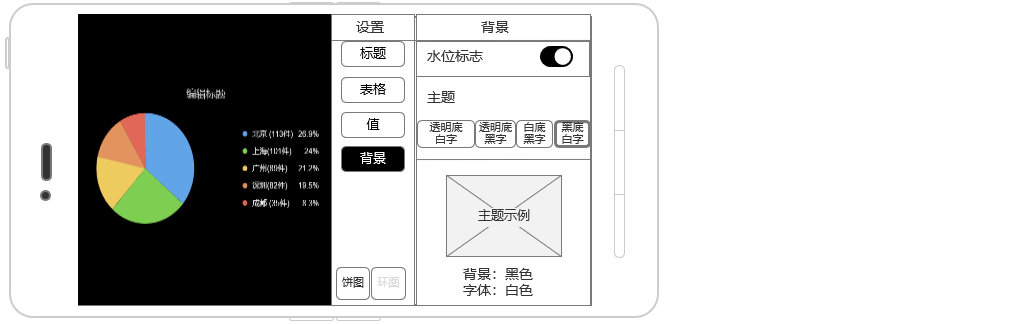
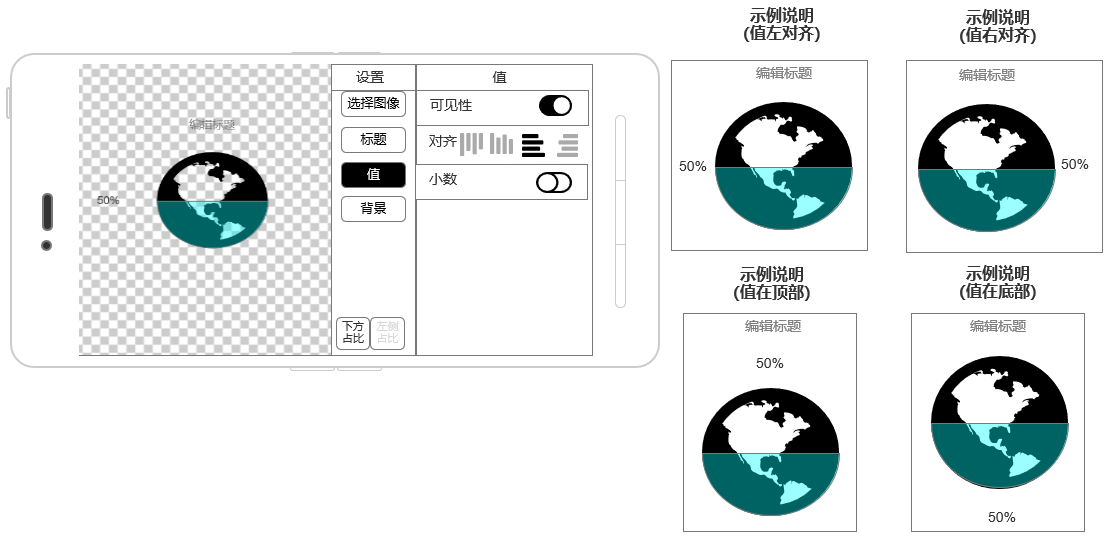
4.5设置编辑页
4.5.1柱状图/折线图/面积图设置编辑页
4.5.2饼图设置编辑页
4.5.3智能剪贴画设置编辑页
4.6图表完成页
五、总结

Chartistic,一款备受好评的小众数据可视化app。
在这个到处都充斥着数据,以数据为导向的年代,日常办公中随时随地都有可能需要对或多或少的数据进行可视化处理来帮助分析与演示。
虽然有很多的功能强大的工具可以创建图表,但是却没有多少工具可以使创建更简单、更具有交互性。
Chartistic无需登录,打开即用,在移动端以交互的方式编辑数据,一分钟内创建漂亮的柱状图、折线图、区域图和饼状图。将图表以图像的形式导出,并将其嵌入到演示文稿、电子邮件、文档、电子表格中!
交互便捷,操作简单的它已在43个国家/地区投入使用。在新加坡、泰国、菲律宾和越南,名列App Store的年度十佳应用榜单。上线起至今共入选 App Store 精品推荐 9 次,下载量累计24万次 。
目标用户:需要对少量数据迅速进行可视化处理的办公人群
产品定义:快速、简单的移动端数据可视化工具应用,导出图表作为PPT等演示工具的补充。
产品特征:
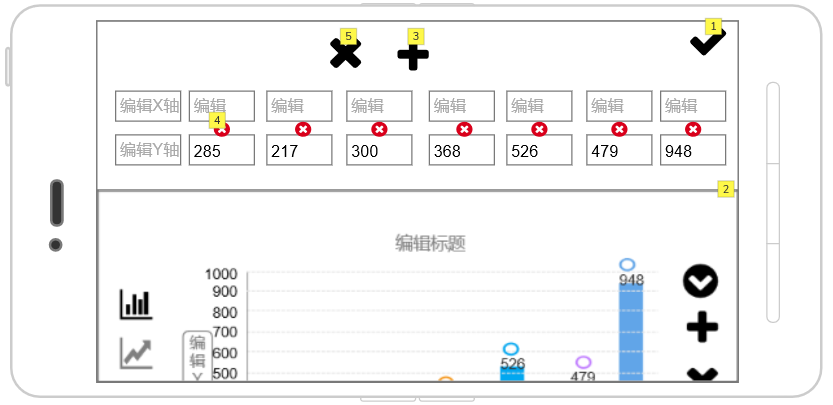
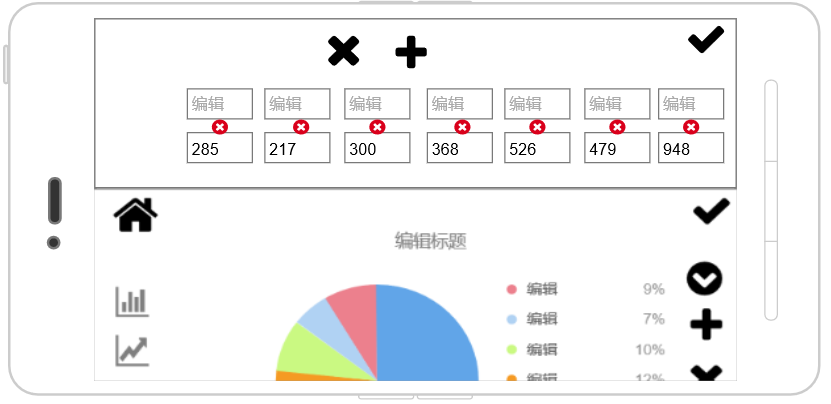
在不同页面需要输入编辑时,对应的弹出键盘的类型,数字键盘只能输入正数

图表编辑页面:
X轴Y轴编辑页面:
设置编辑页面:
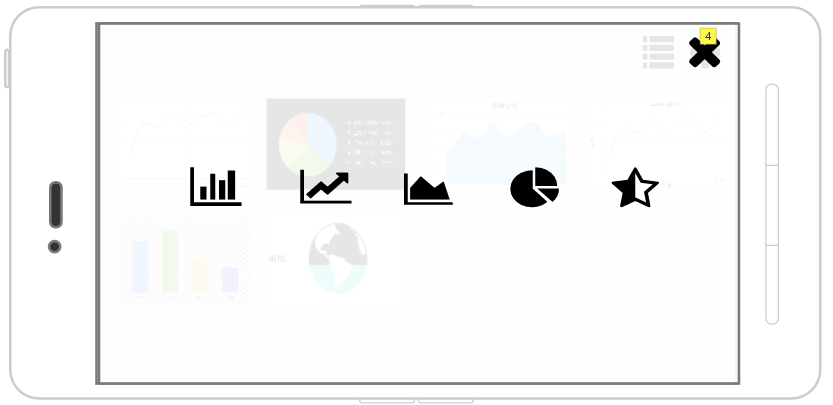
新建图表时





图一

图二

图三

图四
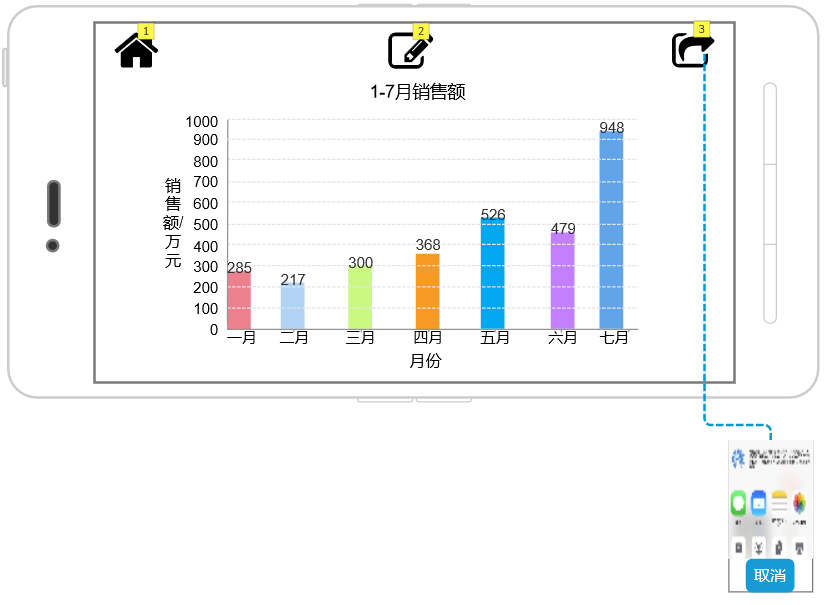
页面名称:首页
入口:欢迎页后自动跳入
页面说明:
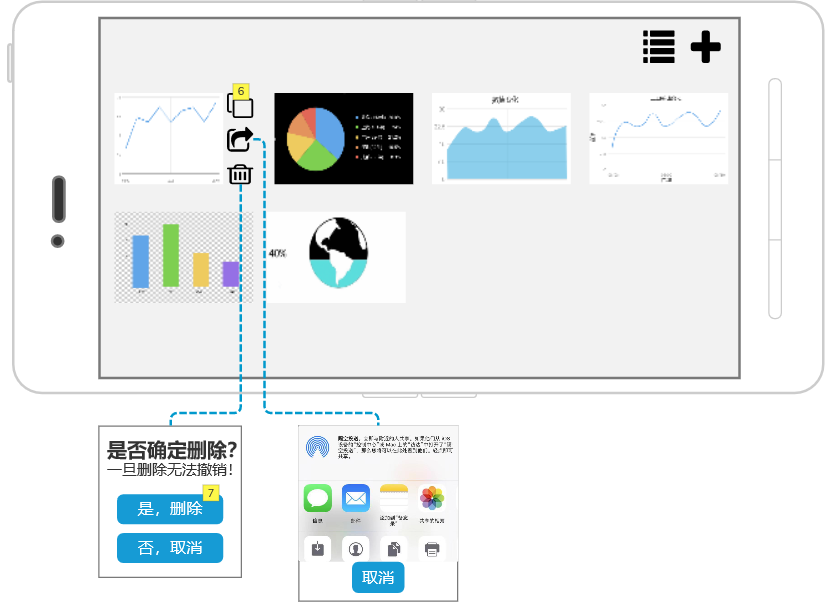
序号1:点击出现其他链接弹层,首页页面置于底部并虚化(如图三)
序号2:点击出现新建图表类型弹层,首页页面置于底部并虚化(如图二)
序号3:
序号4,5:点击关闭弹屏,首页页面置于顶部并解除虚化
序号6:点击快捷处理按钮消失,回到首页,在首页图表列表第一个位置添加复制的图表
序号7:点击弹屏关闭,快捷按钮消失,回到首页,该图表删除,列表中该图表后面的图表前移填充空缺位置
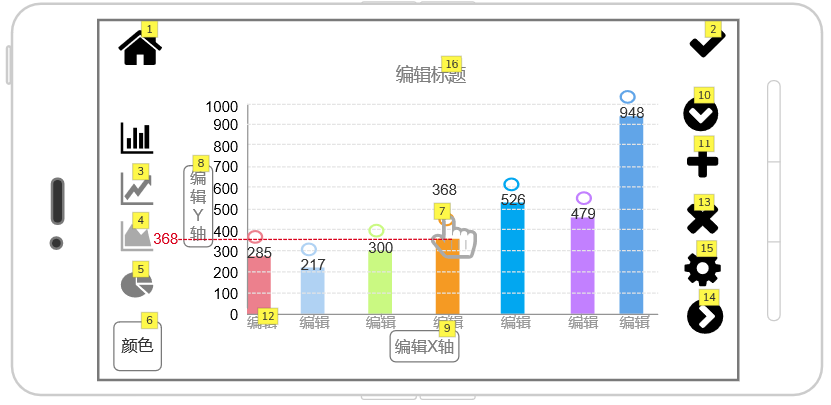
4.3.1 柱状图/折线图/面积图/饼图图表编辑页

图5

图6

图7

图8

图9
页面名称:柱状图/折线图/面积图/饼图图表编辑页
入口:
页面说明:
主页面:左滑展开展开设置编辑页面,下滑展开X轴Y轴编辑页面
序号1:点击返回首页
序号2:点击进入图表完成页面
序号3:点击图表类型切换为折线图,数值背景等设置不变,折线颜色为柱状图同一风格的单个颜色(如图6)
序号4:点击图表类型切换为面积图,数值背景等设置不变,折线与面积颜色为柱状图同一风格的单个颜色,折线的颜色比面积颜色深一个色号(如图7)
序号5:点击图表类型切换为饼图,数值背景等设置不变,配色也不变(如图8)
序号6:单击–切换图表颜色风格
序号7,17,18:按住上滑/下滑–修改圆点高度,上方或者下方的对应数值一起修改,左侧提示目前高度对应的数值,修改值在设定的Y轴最大值与最小值之间
序号8,9,10,12:输入值之前按钮为灰色,输入后字体颜色由背景设置决定;点击展开X轴Y轴编辑页面
序号11:
序号13:点击后小圈即序号7变成删除符号如图9,单击删除符号删除该组数据,当删除至只剩一组数据时删除符号变回小圈,不可再删除
序号14:点击隐藏上面的下拉按钮、添加按钮、删除按钮、设置按钮,隐藏后图表变为左向,单击后以上按钮出现
序号15:点击展开设置编辑页面
序号16:输入值之前按钮为灰色,输入后字体颜色由背景设置决定;点击输入标题
序号19:点击饼图需要修改占比的目标扇形后出现两个半圆形按钮,按住按钮滑动分隔线调整目标扇形角度,按钮相邻一边的扇形同时被增大/减小角度,饼图中间提示目前目标扇形角度对应的占比
4.3.2 智能剪贴画编辑页

页面名称:智能剪贴画编辑页
入口:
页面说明:
主页面:左滑展开展开设置编辑页面
序号1:按住上下滑动更改有色部分的高度,左侧占比数值一起更改,更改范围为0%-100%


页面名称:X轴Y轴编辑页面
入口:
页面说明:
饼图没有编辑X轴名称按钮与编辑Y轴名称按钮
序号1:点击保留编辑结果,收起X轴Y轴编辑页面,回到图表编辑页
序号2:点击屏幕下半部分或者从下半部分上滑,收起X轴Y轴编辑页面,回到图表编辑页
序号3:
序号4:
序号5:点击编辑文本框与数值框之间出现小删除按钮即序号4,点击删除对应的该组数据
异常提示:

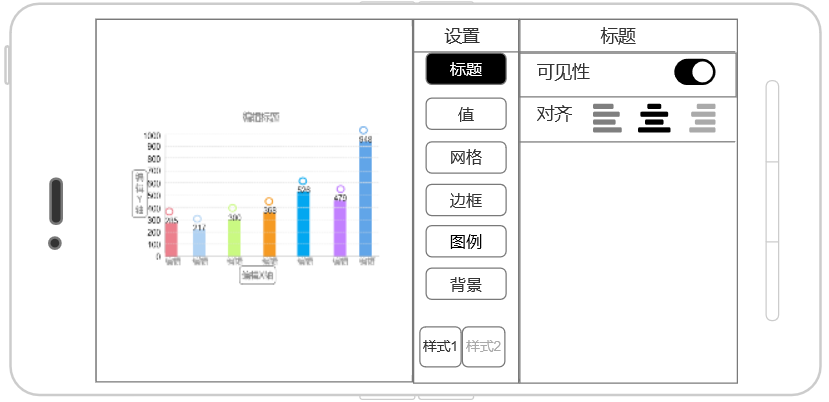
页面名称:设置编辑页面
入口:
4.5.1 柱状图/折线图/面积图设置编辑页

标题设置功能
页面说明:
序号1:屏幕左侧页面点击或者右滑返回图表编辑页

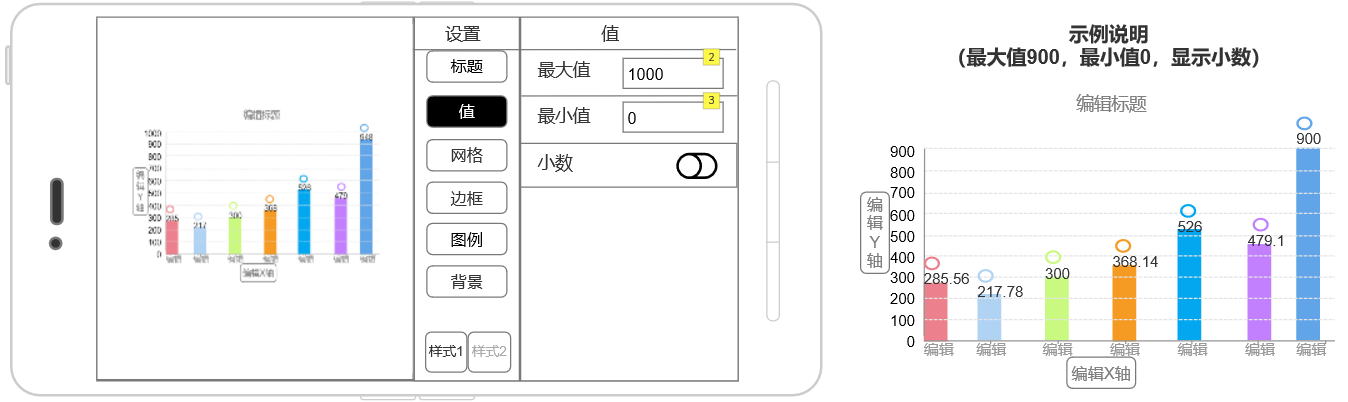
值设置功能
页面说明:
序号2:最大值最高可设置为10000,最大值设置的值需要大于最小值,仅可编辑为整数
序号3:最小值最小可设置为0,最小值设置的值需要小于最大值,仅可编辑为整数
异常提示:

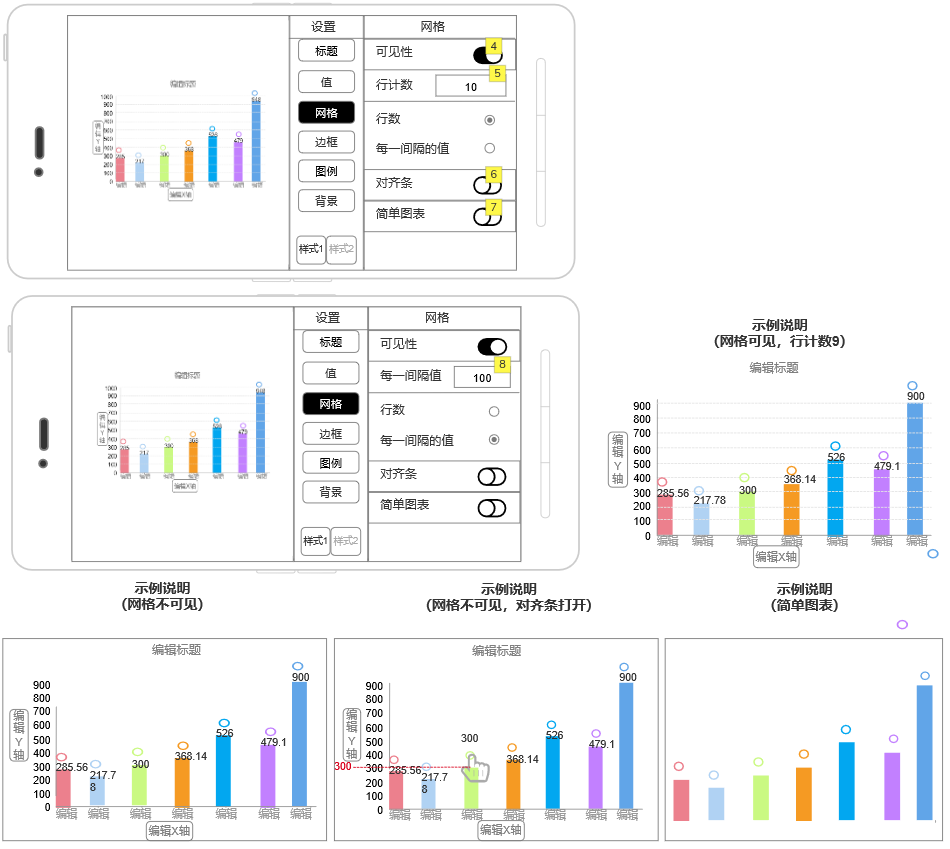
网格设置功能
页面说明:
序号4:可见性为关闭状态时,行数与每一间隔的值无法选择与编辑
序号5:初始默认值为10,可编辑范围为【0~15】,仅可编辑为整数
序号6:对齐条开启状态见图,在图表编辑页面滑动所编辑的数据对应到Y轴上的数值(图中的0、100、200、300等数值)时停顿一下,左侧提示所对应的数值;滑动编辑的数值(如323、546等)不在Y轴上时,不显示左侧的数值提示
序号7:简单图表仅保留图表主体形状,如上图
序号8:初始默认值为100,仅可编辑为整数,每一间隔的值需要在 【0.07*(最大值-最小值)~ (最大值-最小值)】这个范围内,考虑到(最大值-最小值)/输入的间隔值 得到的行数有可能不是整数的问题,实际显示的行数为(最大值-最小值)/输入的间隔值四舍五入取整后的行数
异常提示:

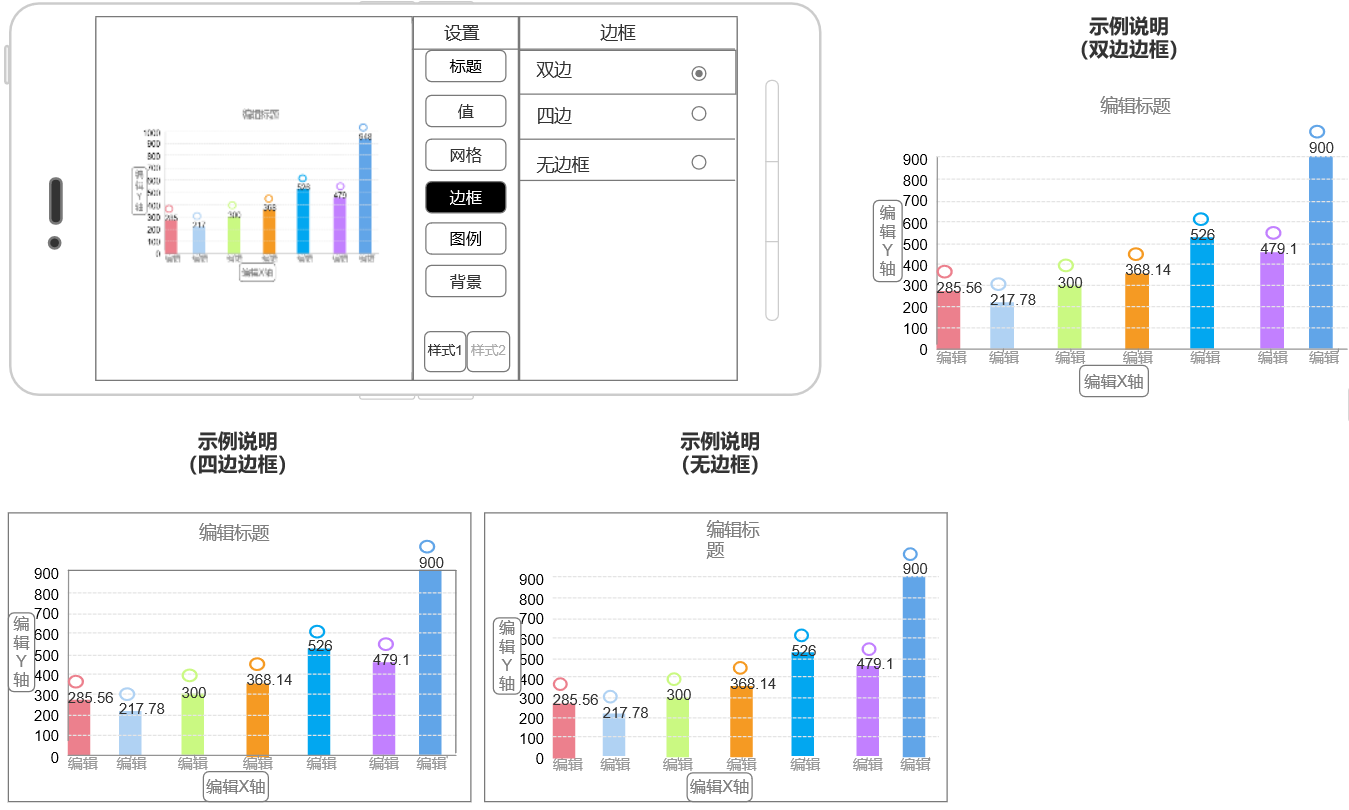
边框设置功能

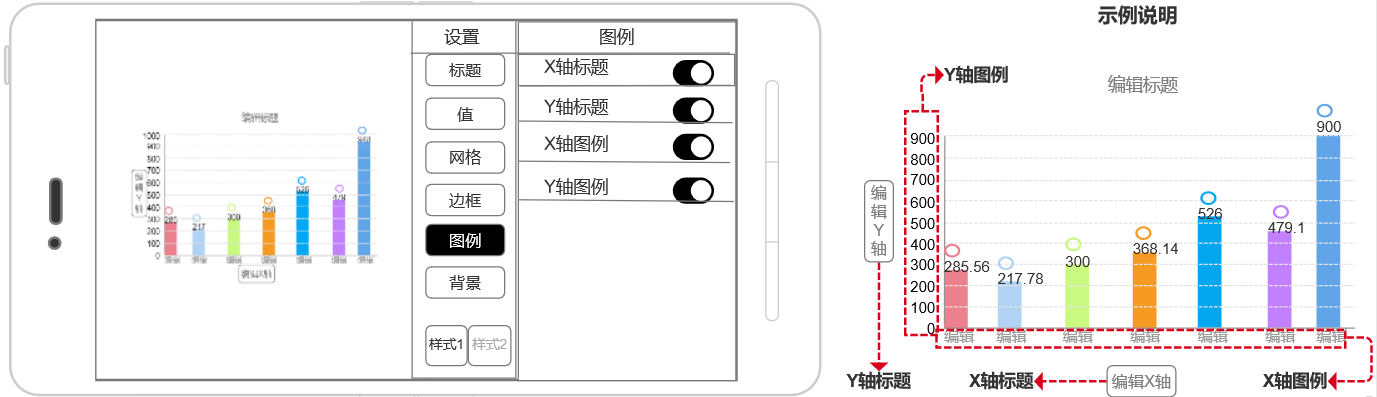
图例设置功能

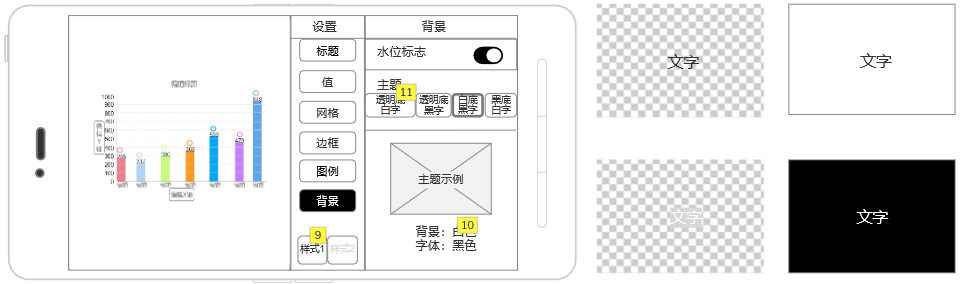
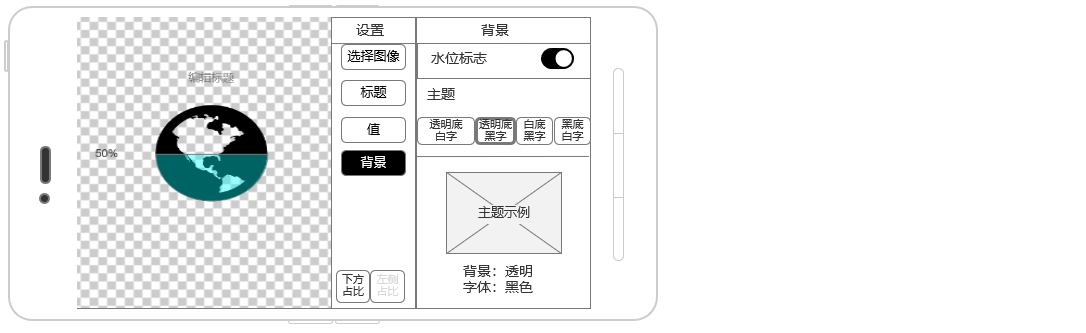
背景设置功能
页面说明:
序号10:主题文字注释
序号11:四种主题单选,设计出图标作为按钮外观,下方会出现对应文字注释,所选择的背景按钮外层加一圈黑色示意

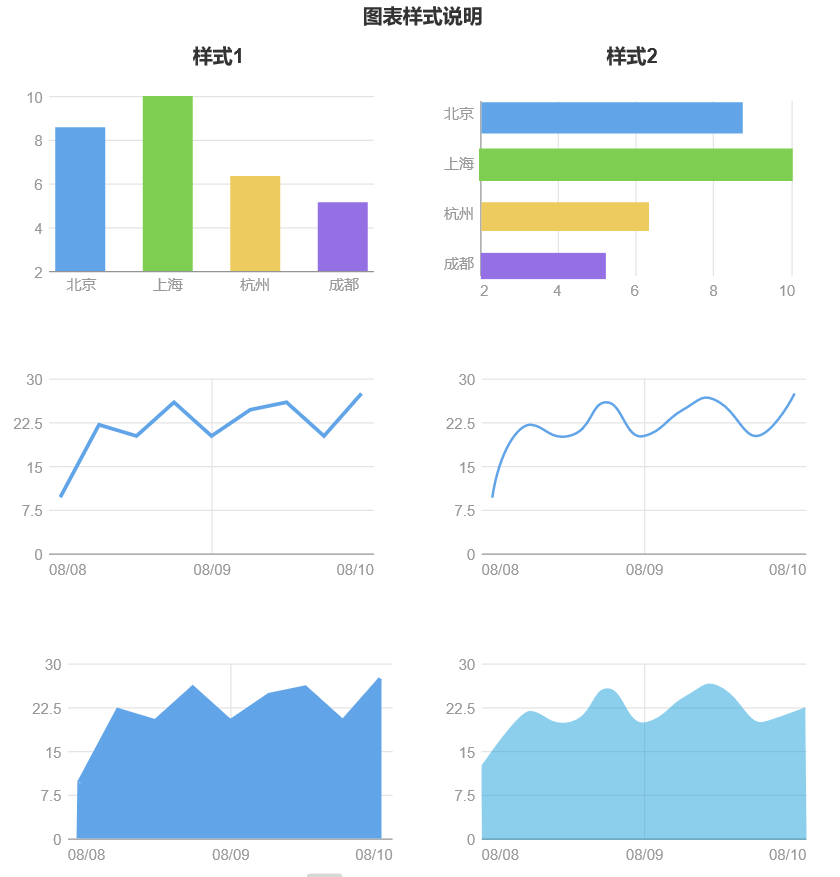
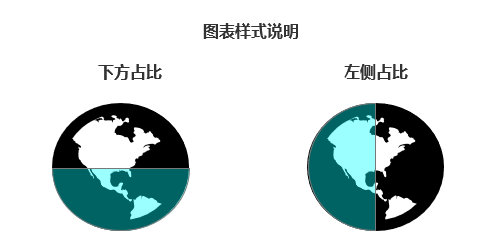
图表样式设置功能
页面说明:
序号9:柱状图/折线图/面积图样式说明如图
4.5.2 饼图设置编辑页

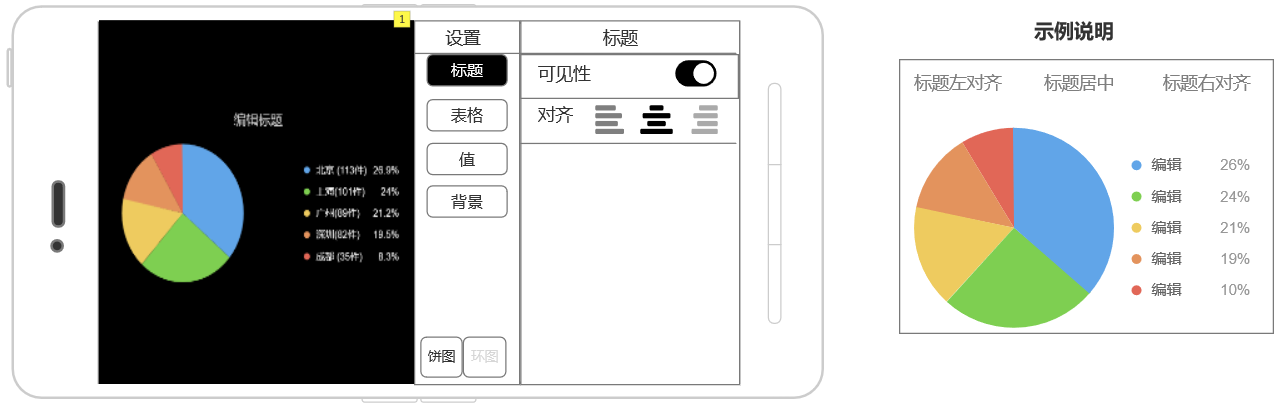
标题设置功能
页面说明:
序号1:屏幕左侧页面点击或者右滑返回图表编辑页

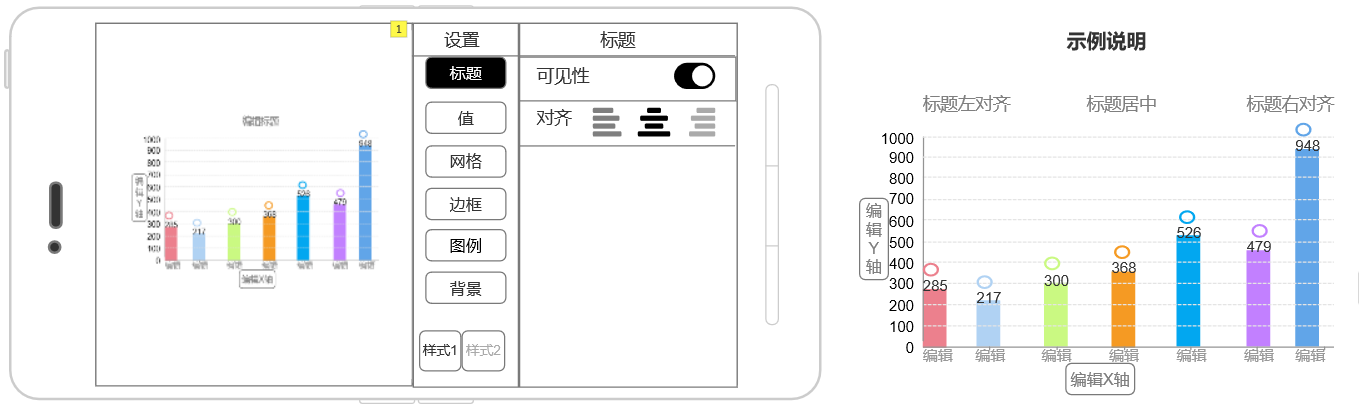
表格设置功能
页面说明:
竖向表仅可选择左对齐或者右对齐,横向表可选择左对齐/右对齐/居中。

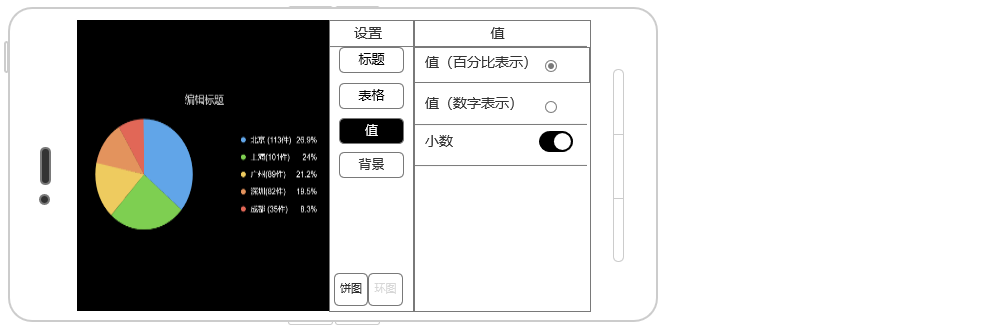
值设置功能

背景设置功能(同4.5.1柱状图/折线图/面积图)

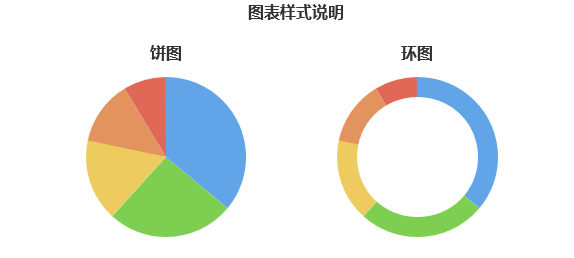
图表样式设置功能
页面说明:
饼图样式说明如图
4.5.3 智能剪贴画设置编辑页

图像搜索功能
页面说明:
序号1:仅可输入英文名称搜索,无编辑内容时文本框内容为Search,字体浅灰色,输入内容后字体变为黑色
异常提示:
当移动端无网络时,搜索框下方“在线搜索图像”更改为“连接中断”,搜索框点击无反应

标题设置功能

值设置功能

背景设置功能(同4.5.1柱状图/折线图/面积图)

图表样式设置功能
页面说明:
智能剪贴画样式说明如图

页面名称:图表完成页
入口:
页面说明:
序号1:点击返回首页
序号2:点击进入图表编辑页面
序号3:点击导出保存到本地或者分享
以上便是我本次倒推撰写的Chartistic的产品需求文档,格式参考倒推“潮汐”APP的产品需求文档。
这款App是一款很实用的手机应用,交互很有特色,因为过于追求操作的简便,导致功能局限比较大,对于App的未来优化方向,笔者认为可以在以下几个方向尝试:
这是本人第一次撰写的产品需求文档,一定有诸多不足,希望各位前辈不吝赐教,感激不尽!希望可以成为一名产品经理,创造出对用户有价值的产品,不求做改变世界的产品,只求改变自己,改变眼前。
文章来源:人人都是产品经理
大部分交互设计师接到需求后,就开始分析下竞品、然后结合自己产品和自己的想法,就着手交互原型制作了,在这样一个设计流程中,交互设计师很难有体系化的思考。
有没有一套体系化的设计思路,让交互设计师做出的方案又专业、又全面、又经得起挑战和用户检验的设计方案呢?
本文是我梳理的一套体系化设计流程与思路,希望可以帮到大家。体系化设计思路大纲如下:
作为一个交互设计师。在我们接到需求之后,首先需要弄清楚的是产生需求的业务背景是什么。其次是基于业务背景了解产品的目标是什么。最后弄清楚产品的用户人群有哪些,用户目标是哪些。

交互设计师通过从产品经理或者其他需求发起方那里了解需求生产的业务背景,了解为什么要做这个需求。在了解清楚之后,追溯需求最原始本质。
在我们实际工作的大部分情况下,大部分产品经理不会在需求文档中将业务背景写清晰,这时候我们交互设计师就可以将业务背景在交互文档中输出,并清晰的展示出来。
1. 业务背景是什么?
业务背景通常是我们为什么要做这个功能。通过做这个功能,对业务有什么帮助。通过业务背景,我们可以推演出业务诉求,并得到对应的产品目标。
2. 产品目标是什么?
产品目标是产品能得到什么样的结果,对产品来说可以获得什么样的好处。所以在交互文档的设计中要重点体现出产品目标。通过明确产品目标,可以清晰的指导我们做交互方案。
3. 用户人群是哪些?
用户人群主要是通过我们对现有产品的用户画像得到,并推算出使用这个需求的用户人群是哪一类人,通过明确的用户人群,这样我们在做设计过程中,可以很清晰知道这个需求为谁而做。
4. 用户目标是什么?
用户希望通过使用这个功能达到什么样的好处或目的。
5. 设计目标是什么?
通过业务背景、用户人群、用户目标和产品目标拆解出对应的设计目标。
以登录注册为例。业务背景是目前产品的登录和注册的效果不理想。对应的用户人群分为两类,分别为新用户的注册流程和老用户的登录流程。用户目标是方便快速的完成登录注册流程,越简单越快越好。产品目标是提升登录注册的完成率。
设计目标是拆解,如何能提高登录注册的完成率。那么设计师可以拿到登录注册的完成流程,看看登录注册过程中,哪些步骤转化率低,那么对转化率低的地方进行设计优化。
目标拆解就是对页面进行数据提升具体优化方案,例如文案问题、视觉布局问题、交互路径问题等。
对于设计师来说设计方法有很多种。例如常见的有:目标导向、数据分析、用户调研、设计走查、场景化设计、用户体验地图、竞品分析等。
在做设计方案过程中,一般不会将上述的方法全部用到,更多的是使用其中的一种或者几种混合使用。
根据具体的需求选择适合的方法。例如在做登录注册这个优化流程方案过程中,可以通过数据分析找到转化率低和设计走查思考如何提升数据,就可以完成设计目标。
1. 不同场景梳理
我们需要以场景的思维做场景分析,通过场景分析就可以清晰地描述这些场景,从而确定用户的需求,并在这基础上用交互方案满足需求。
举个栗子,产品提出一个需求:应用添加「商品列表按照价格从低到高排序」的功能,这还是老思维,是在「定义我们的应用」;
而如果从场景的角度来思考,用户搜索某种商品,在列表页会列出一长串商品,而用户此时只想快速找到符合他的要求的那一个;而有些用户在挑选的时候,会需要买价格便宜的,此时排序功能就是用户的需求。
这样从场景来理解,会更清楚地理解需求发生的环境,便于做出好设计。
比如,顺着排序的场景,可以进一步想:有这样需求的用户在我们的应用里多吗?如果多,那么意味着用户经常需要进行排序的操作,所以在设计的时候,可以把排序的入口放的明显一点,好操作一点,方便用户轻松地进行排序。
对于使用滴滴快车的用户,整个流程包含三个阶段,分别为上车前,坐车中和下车后。每个阶段都存在多种用户使用场景。

2. 不同角色用户
有时候需要考虑不同角色的用户,例如后台系统,需要同时考虑普通用户、管理员角色和超级管理员。
三个不同角色的使用权限也是完全不同的。权限:普通用户 < 管理员角色 <超级管理员。三种角色的主操作流程也是不一样的,在设计过程中需要差异化设计。
3. 设计不同流程
明确设计目标、设计方法确定、弄清楚不同场景。接下来就是设计不同的流程。
一般先设计功能入口流程,接下来就是主流程和支线流程。最后才设计异常流程。
4. 方案细化和走查
在涉及到异常场景,且可以全局性复用的情况,则只需要全局性组件说明即可,不用每个流程都展示其异常场景组件或者页面。
全局组件指的是整个产品通用的组件,例如全局断网,操作成功、操作失败、加载、空数据界面,404 等
全局断网:一般是在首页使用 tips 提示。用户在其他界面点击操作时,也会出现 toast 反馈提示用户。也有一些 app 在用户进入后出现对话框提示用户网络异常。相对于对话框,使用 tips 对用户的干扰度更小。
操作成功:一般操作成功都是根据具体的使用场景出现对应的提示。
操作失败:异常情况导致操作失败,这时需要统一的提示,通常使用 toast,也有一些使用对话框强提示用户。

加载:涉及到全局加载和局部加载,全局加载在设计中要统一说明,例如上一个界面点击进入下一个界面,使用的全局加载就需要说明。如果是一些小场景的加载,那么需要特殊说明。例如上拉加载,下拉加载,局部小区域加载等。
空数据类型一共有三类:
通过核心指标判断设计方案是否符合预期,以此验证设计方案是否成功,并为后续产品的迭代优化做依据。
1. 关注设计的核心指标
设计过程中,要关注设计的核心指标,针对于核心指标,进行针对性的设计。
如果改版的最重要(核心)的指标是任务流程完成率,先查看用户操作流失率,然后分析找出流失原因,给出对应的优化方案。等到优化方案的产品版本上线后,对比完成率数据变化。
如果改版的最重要(核心)指标是人均观看次数,则要思考可通过哪些设计策略可提升产品的人均播放次数。
举个例子,新浪微博,以前版本用户看完视频后,视频会有重播按钮和推荐视频,用户只有进行下一步点击才能播放下一个视频。
改版后看完视频会自动切换到下一个视频。这样的设计策略虽然绑架了用户的行为,用户从一个主动接收者,变成了一个被动接收者,但是这种策略能有效的提升人均播放次数。
2. 核心指标带来的价值/收益
当验证了核心指标往好的方向发展,这时候,就需要总结核心指标带来的价值和收益,这样的话设计价值才可以直接被量化。
举个例子:一个 banner 的点击率达到 3% 的时候,每天 GMV 约 200 万,当重新设计了这个 banner,同时其他条件保持不变,点击率提升到了 6%,这时候通过数据查看每天的 GMV 是多少,如果达到了 400 万,那么这增加的 200 万的 GMV 则是通过设计优化所带来的。
设计师在交付稿件后,容易松懈,以为项目告一段落,就疏于后续的跟进工作。其实后续的跟进也很重要。产品测试版上线后,交互设计师应该跟进后续的走查和设计问题的反馈。
通过数据分析,确定上线的方案有哪些问题需要优化,建立需求池方便后续跟进优化,不断完善产品设计。
文章来源:优设
关于「撤销」有很多设计细节可以讲,所以我花了两周时间,将其浓缩成 3000 字,帮助各位产品设计师更好理解撤销的设计细节。
撤销的目的是帮助用户取消当前的操作行为。
撤销可以对用户使用产品起到一种安全保障作用,让用户在界面中自由地探索而无需担心操作所可能导致的严重后果。
或者用户删除了一个视频,撤销可以帮助用户恢复他所删除的内容;以及用户进行了一步操作,觉得不太好,就通过撤销来回退到上一步操作。
与之对应的叫「重做」,就是当用户撤销了当前的操作,但是想了想,还是行进到刚才已经操作的步骤好了。既给了用户安全感,还给了用户反悔的余地。
类似于下象棋的时候,你觉得这一步走得不好,所以悔棋了,虽然对家没说什么,但是你心里又觉得过意不去,毕竟落子无悔真君子,所以你又把棋子放回去了(真是不怎么恰当的比喻呢)。
这样做的目的是提升用户使用产品的信心,增强对产品的控制感;鼓励用户放心地探索,快速建立起自己熟悉的操作路径。
所以关于撤销,我们可以从下面几点来聊聊:
它的意思是,依次撤销之前的操作。
在尼尔森可用性原则里,就有一条类似的原则存在,即 User control and freedom(允许用户自由操控)。
很多人把这条原则解读为「撤销原则」,本质上是没什么问题的,因为撤销确实需要让用户自由操控。但是早期的撤销,并不「自由」,而仅仅只是让用户在一定范围内「可操控」。
比如早期在一些产品里,执行多步操作,但往往只能撤销一次,要想继续撤销是不被允许的,所以它的操控自由度就很低。那时候如果把这条原则解读为「撤销原则」,显然是不合理的。
于是,后来逐渐延伸出多次撤销的功能。
我记得最早使用 PS 的时候,在 PS 里面就有关于撤销次数的范围设定,但是我忘了具体范围的上限与下限是多少了。
使用的方式是,比如我设置参数为 10,那么之后我的撤销也只能操作 10 次,要想继续撤销,就会告知无法继续了。
现在的很多工具产品应该是没有这些限制了,比如 Sketch,Word 都是可以无限次撤销直至最初始状态或刚打开文件的状态。
相对早期撤销的使用逻辑,后来可多次撤销的操作在自由度上,确实是好了那么一些。
它就是在「单次撤销」的基础上,给了用户「多次撤销」的机会,并让用户回到自己满意的位置。
但是这里的撤销,它还不够自由,因为它是「依次撤销」—— 每一步撤销用户都得经历。
当撤销随着用户场景的变化而进化之后,才真正具备了比较自由的操控方式。
让撤销具备「选择属性」,必须与另一个元素做一个结合,那就是「历史记录」。
继续拿 PS 举例。

大家看到上面这张图,当你在 PS 的画板里完成了一系列操作之后,发现后面有一些东西做得不是很好,想回去重做,但是依次撤销又觉得不好把控,于是就通过操作历史,来选择具体回退到哪一步。
相比于依次序撤销,选择性撤销的自由度更高,也更符合其对尼尔森可用性第三条原则的解读。
或者再通俗一点的例子,浏览器。
假设这时候你打开了 5 个网页,关掉了其中 3 个,但是突然想起第 1 个关掉的网页还有值得收藏的内容,于是依次撤销 3 次,才打开第 1 个关掉的页面。
而现在有网页历史记录,就可以直接帮你打开之前关闭掉的所有网页中的其中一个。
解决了用户每一步都要经历的问题。
当「撤销」与「历史记录」结合之后,「选择性撤销」的出现还能解决掉「依次序撤销」的一个关键问题:撤销重做之后,无法复原。
通俗点讲,就是当用户撤销到之前的操作,进行了新的操作行为,那么原来旧的那条线路就被废弃了。看图:

当用户操作到第 5 步,然后撤销至第 3 步,再执行一次新的操作,那么步骤 4 与步骤 5 就会被废弃。
大家知道很多设计师都会做版本记录,因为 PS 的历史记录虽然在撤销操作上方便了很多,但无法复原之前的操作逻辑依旧不能满足一些设计师的诉求。
毕竟不废弃的话,撤销操作的逻辑就会很复杂;且通常「选择性撤销」伴随解释,说明用户清楚知道自己当前行为会造成何种后果。但它并不能解决用户操作过程中实际存在的这类问题。
而「选择性撤销」的「版本记录」可以解决这个问题,来看下面这个例子。
结合历史/版本记录,比如用 Notion 或石墨写了一篇文章,它们都会有版本记录,过程中会根据时间维度与内容变更维度来判断是否进行保存,那么当用户想回滚到之前的那段内容,只要对这些版本进行点击查看,然后选择具体撤回到哪一步即可。

比如我今天(2019.11.05)早上花了半小时最后对文章做了一次整理,添加了图片,它就会记录其中的操作变化,且可进行选择。这里无论如何撤至哪一步,其它内容都会有留存,不会消失。
也许这已经不是通常意义上的撤销,但它确实是撤销的升级版。
这样看起来是不是自由操控度要高很多呢?
到这里,我只是讲了「撤销」的特性,下面来聊下它在界面设计中是如何应用的。
我们现在在很多产品里都能看到撤销,在网页里与移动 App 中,它的使用形式虽然多样,但本质上并没什么区别。
大多就是单次撤销,因为用不到多次撤销,多次撤销更多是在工具里被使用。
比如油管的撤销使用:

当用户对一个视频进行「不感兴趣」的操作时,视频内容会变成右边这样,可撤销。这个内容会一直存在直到用户刷新页面时才会消失。
类似的还有淘宝网页端的购物车,当删除添加的任一商品后,其也会在附近位置出现可撤销的操作。

在网页产品中,撤销的运用大多是这样的。
我们再来看移动端产品对于撤销的应用。
在 iOS 中比较常见的是微信的摇一摇手机撤销正在键入的内容:

这类撤销较为被动,经常是在无意间触发,所以不是我们主要要聊的。
而有一类产品,撤销会以 Snackbars 的形式出现,如图:

当这类邮箱产品,删除了某封邮件后,在底部就会出现这样的提示,告知用户可撤销上一步行为。
更多的还是工具类产品,比如修图类产品 Snapseed:

它有单次撤销,也可以重做,还能多次撤销,多次撤销就是点击「查看修改内容」之后,右图出现的样子,它会把所有步骤都呈现出来,给予用户选择具体撤销至哪一步。
其实更多的也就是这样了,但是,为什么呢?为什么在非工具类产品里撤销很少见呢?难道用户从来不会误操作或操作之后反悔?
下面一节来解答。
先放结论:当某个功能具备撤销属性时,切勿再使用二次确认对话框,反之同样成立。
撤销与二次确认,是两种东西,虽然有时候解决的是同一个问题,但是它们的属性是完全不同的。
举个例子:

上面这张图,左边是在执行操作前弹出的确认框,右边是执行操作后弹出的提示框。
二者的区别很明显,二次确认的删除提示框更具警示效果,后者作为提示,较为弱化,且通常是在用户操作完成后弹出。对于用户来说,在非工具类产品中,前者更好的抑制了用户的冲动行为或误操作行为。后者作为提示类控件,不具备警示效果。
所以它们不应该同时出现,且它们虽然是解决同一个问题,但是是完全不同的情况。
于是,在大多数产品中我们很少看到撤销的使用,因为大部分需严谨的操作都会有二次确认,并不严重的操作也就不需要任何提示。即使是上述提到的邮箱删除,没有二次确认也是因为它有撤销作为提示且还有回收站允许用户检查确认。
所以,除非是场景与之密切相关的,比如社交产品内容发送后的撤回功能。
微信早期的撤回,只是撤销,它并不具备「重做」属性,现在撤回,内容会重新出现在输入框让用户重新编辑。
它们之间的差异是:它并不会产生严重后果,但确实会产生小问题。比如误操作发出信息,或发出后发现话术并不严谨。
所以这一段内容只是想告诉各位:二次确认操作与撤销操作是两种不同的东西,虽然看起来是解决同一个问题,但它们的差异也是非常明显的。必须谨记。
另外还有个提示:心细的同学会注意到文章里或其他产品里出现的「撤销」通常也会写成「撤消」。在别的领域里这是两种不同的内容,但在产品设计领域里,目前并没有对这两者做明确的区分,所以暂时不用过于纠结。
这篇文章讲了很多内容,我在这里梳理下:
所以当你设计的产品要用到撤销时,也要注意这些细节问题。
这就是本篇文章的所有内容了。其实这篇文章里包含的内容有很多,而且有很多争议点我都没放出来,直接一笔带过给出正确结论了。写这种大部头文章太累,要思考的点很多,需要帮助读者从多视角排雷,很可能导致初学者在读文章过程中出现阅读吃力的问题。所以之后还是会挑一个点来写吧。
文章来源:优设
蓝蓝设计的小编 http://www.lanlanwork.com