每天,世界上有40亿人在城市中穿行,这个不断增长变化的群体占据了世界人口的一半还多。了解人们如何出行以及出行的演变对于改善我们的城市、环境和数十亿人的生活至关重要。我们创建了 Uber Movement,来帮助大家增进理解。
视频地址:https://youtu.be/bszvEIMVsIc (需翻墙)
目前,Uber已在全球700多个城市提供服务,所有出行数据不仅能帮助我们提高服务质量,也有可能帮助到城市规划师,以及那些渴望提高城市建设水平的人。Uber Movement允许用户以多种方式查看数据:用户可以查看某个日期某次出行的平均耗时,也可以查看某个区域不同日期范围内的平均耗时,或者可以对比同一个区域不同的两个行程的耗时。
图1:从华盛顿市中心出发到各地所需的出行时长
图1中的截图展现了从华盛顿市中心到达城市其他区域的平均耗时(在2016年3月16日铁路运输因维修而暂停服务)。截图a中显示了晚高峰的耗时情况,截图b显示了两周前铁路运输未中止的耗时情况,截图c则比对了两个时段下的数据,指示出铁路服务暂停对路面交通带来的严重影响。如图示,在上述情况下,晚高峰时段从1400 K St NE区到1500 Kearny St NE区的平均出行时间增加了67.8%。
对于需考虑在哪里新增公交线路的公共交通机构,以及那些判别什么时候主干道需要进行道路养护的城市机构,都能够通过这些数据了解到什么时候减少车道会对交通的影响最小,应向驾驶者提供哪些替代路线。
为了让这些数据有价值,必须让它们有使用价值。这就需要数据可视化的加持了。作为负责 Uber Movement 的产品设计师,我需要确保我们分享的数据是尽可能清晰易懂的。
我们遇到了一个有趣的问题:如何展示两个不同却又有关联的可视化元素。「时长热力图」展现了在一个特定的日期(例如,2016年1月11日星期一下午)下,从任一起始点到某个位置的耗时(以分钟为单位);也可以是一个跨度长达几个月(例如,2016年3月至5月的工作日早晨)的平均耗时。这个热力图使用了相邻色,基于相同的颜色来调整色调由亮至暗(如下图1所示,浅蓝色至深蓝色)。
「比对热力图」能够让用户对比相同路线不同时段下的平均耗时。这里需要凸显信息的对比度,哪一个时段下的耗时更少,少多少?对于该热力图,我们使用了对比色(如图2)来表现数据由0至两极(快与慢)。如果差值为零,则表示两种情况下的耗时相同。我们企图通过两个对比的颜色尽可能的凸显差异。
我们的用户会在这两种热力图中连续反复切换,所以我们需要将这两种模式从视觉上明确区分出来。
图2:早期设计的5阶色(左侧单位为绝对耗时,右侧单位为相对耗时比)
在早期的设计中(如图2),5阶相邻色(由淡绿色至蓝色)被用来表现路程的绝对耗时,而5阶对比色(由绿至淡黄再到红色)则用来表现两种条件的对比。
初期尝试使用五个颜色梯度,但在可用性测试中发现地图的色彩辨识度低(见下图3)。主要有以下几个问题:
显而易见,可用性测试的参与者难以从地图判断出耗时,特别是当地图缩放聚焦在市中心时,也难以区分两种模式(耗时热力图/对比热力图),见图3。
图3:西雅图的出现时长
图3,以早期的设计效果(5阶相邻色)查看从西雅图市中心至其他区域的平均耗时,截图a 展现了西雅图所有区域的耗费时长,颜色让区块看起来“糊在一块儿”。截图b则展现了缩放聚焦至市中心区域时的效果,难以区分不同区域。
通过多步的探索实验,我将这个复杂的设计难题拆解为几个不同的小挑战,并验证不同的方案,最终获得一个色彩系统达到易读性最理想的热图效果。
1.通过相邻色和对比色两个样本有效区分耗时热力图和对比热力图
由于同时应用相邻色与对比色,所用的配色就必须是“四色系”配色方案以明确区分。(译注:tetradic color 的翻译可能不合适,根据定义,其为一种大胆的配色方案,四种颜色对立均等地分布在色轮的四个方向上。)我使用了 Uber Movement 的品牌色(#2473BD)作为相邻色的基准色,然后使用 Paletton.com 列举了几组“四色系”配色方案,将四种颜色分配为两对互补组合。
图4:为实验准备的色阶方案
2.根据时长间隔等比或是梯度增加色组的色彩阶层数
早期设计从5阶色彩范围开始(如图2、3),两种模式的热图都产生了一种“糊在一块儿”的渐变效果。我们希望这个系统可以满足不同体量的城市,从市中心到外围区域的平均耗时跨度从30分钟到1.5小时不等。仅使用5种颜色来表现0至1.5小时,显然不足以让用户有效辩识地图上的时间跨度。
我实验性地将色彩范围的阶层从5增加到9,11,13。时间间隔分别以等比增加与梯度增加罗列(梯度增加以30分钟为总时长)。
表1:5、9、11、13色阶方案(左侧为等距增加,右侧为非等距增加)
之所以选择了梯度增加,是因为根据我们与城市规划者的沟通,了解到他们是基于「交通分析区(TAZ)」这种交通规划模型来进行分析的,它将每个区域以人口密度划分。城市区域的人口密度相比郊区会高很多。基于市区人口密度高,在市区对交通状况进行定义时,以每5分钟为间隔相比在郊区更有效。
颜色组通过 Chroma.js颜色助手计算生成。通过单颜色的变体给予一种连续性(见图5)。图中左侧(方案1)使用了单色系,右侧(方案2)则通过不同色调的颜色组合增加色组内的对比度。
图5:用于实验的2个色阶(左侧为淡色系,右侧为多色系)
3.尝试通过提升对比度去除掉区间的渐变效果
我将不同的颜色方案放到测试环境中去看看实际效果。为了去除渐变效果,在不受时间值和透明度影响的情况下,使用了彩色比例尺上的离散色值(见图6右侧的效果)。这样处在相同色彩尺度区间的区域看起来合并了,能够很好地辨别出区域之间耗时的异同。
图6:采用离散色值消除渐变色。(从左侧变为右侧)
早期的配色方案是基于「耗时」调整的色值,并且使用了20%的透明度,由此显示出一种「渐变效果」,导致邻近区域过于相近,用户难以根据颜色判断数值差异。新的配色方案则取消了以上两点,这使得相同时间的区域合并,清晰的色带使其更易读。
我还开发了个程序用来计算邻近色组的对比度(见下方表2),方案2配色中的9阶色彩范围表现出最佳的平均对比度,其次是11阶。考虑到平均路程耗费时长在不同城市会有较大的差异,方案2中的11阶色彩能提供最好的扩展性与可读性。与早期方案相比,新方案的对比度提高了30%。
从上面的图表可以看到,方案2配色有更高的对比度。其中,颜色阶次越少,对比度也越高。
4.在测试环境中对比颜色方案
基于以上的结果,我将方案1(单色系)排除了。我们将方案2放到测试环境中查看了两种间隔取色策略的效果。(译注:这里的两种策略指的是上面图表1呈现的两种取色方案。一种是例如每10分钟递进一个色阶,等分;另一种则是会变化,例如前30分钟每5分钟递进一个色阶,超过30分钟则每10分钟递进一个色阶。)
表2:邻近色组的对比度计算
下图7展示了波士顿城整体区域的热图效果,让我们再看看聚焦到市中心的效果如何。
图7:波士顿城整体区域的热图效果
图8更进一步地确认了「变化时间间隔取色」提供了更高的对比度。
图8:「变化时间间隔取色」后的效果
5.对配色色阶进行微调
在这一系列的实验之后,才明确了这个方案(方案2中的11阶色彩)属最佳效果。能够很好地满足视图中大跨度时间差的呈现。不论是城市的整体纵览或是聚焦在市中心区域,都能提供最佳的对比度。
我们的内部团队对实验进行了评审和测试,并最终敲定了色彩范围(见图表1),结果将在近期发布。
随着越来越多的用户在 Uber Movement 中探索他们的城市,我们也在不断的学习与迭代,让数据更有效地为大家所用。
数据可视化的最终目的还是信息沟通。当我们试图清晰地传达事实时,创作物的美学不是附属品,而是一种内在价值。美感不只是粉饰。当数据可视化被合理地创造时,它因效用而美。
我们以一种微小的方式,通过不断试错与探索,试图让人们以一种全新的视角看看这个世界。它是有效的,也即是美的。
文章来源:UXRen 作者:Dawei Huang
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在9月底双十一临近的关口上,淘宝上线了 9.13 新版本,对首页做出了巨大的改版,堪称这 5 年来力度最大的改版幅度。
我们先来简单看看新版本有哪些重要的改进:

如果只是通过视觉角度上来看,新改版必然是比过去的老版本 “清爽” 得多,毕竟精简掉了大量的内容。尤其是两个分页器组件,除了占空间外,实在找不出什么要去点击的必要。

轮播图从顶部撤离和瓷片区进行合并,是一个比较有趣的设定,不仅广告图的面积减少,而且营销推荐位全部集中到一起,使得模块的划分更集中。
现在的首页从上到下的结构即:
如此化繁为简的改造发生在淘宝APP身上,就像看一出浪子回头的感人戏码…
但不要这么容易被结构上的改造欺骗,改版后的淘宝降低了模块的数量,但只是把减少的元素在其它地方呈现。即这次改版的重点——推荐瀑布流。
细心的同学应该都发现了,瀑布流卡片已经出现在了第一屏的底部,即使不用上滚也可以看见卡片的头部了。

并且瓷片区也采用了瀑布流式的双列布局,通过瓷片区白色背景的衬托,这半截露出的图片反而显得越发显眼,越能吸引我们控制不住自己去上滚一下康康推荐了什么东西。
当我们开始浏览瀑布流的推荐内容以后,淘宝夹带的大量私货就进来了,我们来统计下总共有哪些类型:

实际的卡片类型,可能还不止我罗列出来的这些。这个本来是用来推荐商品的列表,已经演化成一个聚合了算法推荐内容的 “巴别塔”。
而其中最重要的商品卡片,甚至也不能直接点击就跳转到商品详情页中,而是添加了一个中转页面,进一步根据算法推荐相关商品,能直接跳转进详情页的少数商品卡片,应该是有做广告投放的定向导流。

这样改版后的目的,不难分析出目的是为了进一步增加用户 “逛淘宝” 的几率和时间,让本来打开应用就搜索—购买—关闭一条龙的用户,也会不自觉陷入信息流的海洋中去。

可能很多人会觉得,难道不应该让流程更短,购买步骤更容易,才符合优秀交互设计的定义嘛?
下面我们就做一些具体的分析吧!
对于一个商业应用来讲,交互不是为了无条件迎合用户的,虽然无论是 UX 还是 UED 的概念里,都爱强调用户至上论,体验为王之类的。但是…
1. 商业诉求 > 用户体验
只有在用户量高速扩张,商业目标是需要用户获得良好体验、口碑的情况下,用户体验的重要性才和大家在童话里了解的一致。更多的时候,是产品想喂用户吃金坷垃时,我们要想办法让用户心甘情愿的吃下去并快速成瘾。
淘宝通过不同的方式获取了大量用户的数据,资料、喜好、购物倾向等等,在庞大的商品数支撑下,可以通过算法给你推荐无穷无尽的商品,总有你会感兴趣的部分。

只要增加了信息流的曝光次数,不要让用户那么快完事,过早的陷入剁手的悔恨,抽起事后烟……
那么他们就会被这种简单的产品形式俘获,做多巴胺的奴隶。抖音是这样的、微博是这样的、知乎也是这样的。为什么一个购物应用不想着最快的方式促成交易,而是让用户在里面绕圈子,原因也只能有一个 —— 流量。

大家都知道双十一将近,各家电商平台作妖时间又到了。但这两年的电商行业已经发生了巨大的改变,那就是直播、短视频带货形式带来的变局。
这两年,以抖音、快手为代表,兴起的短视频、直播带货风潮,已经成社会的热门话题,薇娅没事就在综艺里和爱豆们一起带货,李佳琦身体有恙上微博热搜,罗永浩靠带货上演 “真还传”……

本来,购物方式的多元化,对于大型平台来讲是非常有帮助的。无论是十几年前就开始出现的社会化电商平台、返利网、或值得买,都可以促进电商行业的繁荣,促进平台和整个产业链的发展。
但是,直播、短视频的兴起和过去的这些行业全部不一样,它们本身并不依附于电商平台,但却拥有海量的流量和用户基数。而当这样的流量引擎在变现问题聚焦在电商时,直播和短视频头部平台就有了和电商平台们叫板的资格。

2. 直播电商规模,不算短视频
主流的数据预测报告中,20年的直播电商规模都会达到万亿级别,直播电商的高速发展是没法阻挡的大趋势,它的发展会抢夺存量用户的注意力,有大量的用户购物逛商品,不在淘宝APP内,而是通过其它平台转化,再进来下单,或干脆在外部下单,这是绝对不能被容忍的。
所以淘宝不仅要紧跟趋势,也要对抗外部的竞争,在今年加大对短视频、直播的投入,也就顺理成章。根据淘宝研究院的数据,过去三年直播带货的规模增长在 150% 以上,是全球增长最快的电商模式。

同时,双十一的直播观看用户 18 年为 1793 万人次,19 年为 4133 万人次,同比增长 131%,对比 618 数据,毫无疑问今年肯定也会保持的增长。

并且前几年淘宝双十一喜欢玩的病毒式推广活动成效已经越来越差,再让用户去集福,首页上增加一大堆烟花缭乱的游戏和活动,已经不能再帮助双十一获得快速的增长了。
所以今年,淘宝在国庆前,上架了首页新版本的设计,在应用形态上押宝信息流的算法推荐机制。不仅要开始改变用户使用淘宝的习惯,也在为后续的双十一做预热,相信届时会有大量的直播内容露出和短视频推荐。
至于还有什么新花样或杀手锏还没秀出来,我们就拭目以待吧……
文章来源:优设 作者:超人的电话亭
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
摘要:本文原标题为《用户体验中的稀缺性:心理偏见成为常态》,文章对当前设计稀缺性的情况进行了简要分析,并给出了一些需要牢记的小贴士,阅读预计需要7分钟。
你知道稀缺性是咋回事吗?
我随意观看了Unbox Therapy对这个杯子的某个测评视频,很显然这个杯子是不会倒的。我一直在笑,但在视频的最后,我也很好奇人们对杯子的需求是什么。
在亚马逊上,它以14.99 美元的价格限时出售,原价为24.99美元。不锈钢版本仅剩下3个库存。我喜欢不锈钢的杯子,而且这是一个减价品,而且它很快就会售空。如果不买,我就要用之前会倒的杯子喝咖啡了。错过它的话太可惜了。
是的,多数时候这个杯子不会倒
稀缺性是一种心理偏见,它让我们觉得稀缺的东西比富足的东西拥有更高的价值。一般来说,我们更偏爱那些更难得到的东西。
和大多数现象一样,稀缺性从线下兴起。昂贵的餐厅用大盘子装小份食物,以突出食材的稀缺性;名牌大学限制招生名额,以保持排他性。
这看起来很贵
但随着科技企业变得更加成熟,数字产品变得更加精细,稀缺性很快走向了线上,现在稀缺性已成为增加吸引力最流行的方法之一。
目前人们已经习惯了在线上浏览时看到并期待某种形式的稀缺性,运用稀缺性已经不再具有竞争优势,而是为满足用户需求而做的最基本的起点。
稀缺性变得流行起来,因为它非常有效并相对容易实现。而它如此富有成效的原因在于它结合了多种偏见:
如果我们不去购买某个稀缺性产品,这基本上意味着短期内我们将失去这个产品本身,而从长期来看,我们也将失去可以选择它的自由。加倍的损失=加倍的痛苦。
通常,当一款产品需求变高时,这款产品会变得稀缺。一旦出现这种情况,就意味着有其他人在过去购买了这款产品,所以它一定是有价值的,我们也该抓住这个机会。
当面临一个决定时,我们不仅会预期会发生的事件,还会预期我们可能会经历的与之相关的后悔。决定现在就采取行动是我们试图消除这种可能性的努力。
尽管稀缺性可以被应用于品质、体验等不可量化的特征,但当评估对象是可量化的物品、地点等时,稀缺性的应用效果会更加出色。这就是像亚马逊和Booking.com这样的公司接受它并广泛使用它的原因。
基于这些可量化的对象,稀缺性有三种主要的形式:
当对时间进行限制时,就会产生一个截止时间,让人们在截止时间之前采取行动。当看到截止时间时,人们不确定之后是否还能获得这个产品,除非他们现在就采取行动,但这样就增加了压力,从用户体验的角度来看,反而缺乏了同理心。
举例如下:




有限或稀少的产品供给会让人们觉得这威胁到了他们选择的自由,进而激发他们做出反应,来对抗这种威胁并维持他们对资源的获得权。
限量稀缺被认为比限时稀缺更有效,因为供给的结束是不可预测的,完全取决于需求而不是时间。
举例:



它指的是限制对信息、群组或空间等功能的访问。研究表明,潜意识中的抑制力会让人们更重视那些受限制的功能,而不是那些不受限制的功能,因为排他性让他们觉得自己很特别。
举例:


如果稀缺性适合我们所设计的产品,那它可以优化用户流量并对业务目标产生影响。稀缺性还会重构信息,并在有紧急需求时提醒用户。
有些人可能会说,这迫使用户做出了决定,但只要数字是真实的,还有什么其他的选择吗? 我们如果没有及时告知用户产品稀缺的情况,难道就不会造成他们对遗憾或挫败感吗?这样我们难道不是正在创造糟糕的用户体验吗?只要我们向人们展示的是事实,催促人们做决定看起来反而是公平的。
话虽如此,我同意一些企业会不道德地通过虚假库存和会员资格来利用稀缺性,但是他们同样也可以通过任何其他方式来达到其可疑的目的,而且从长期来看,这样做总是会导致信誉丧失。
为避免争议,下面是一些可以最大化利用稀缺性并真正提升用户体验的建议。
可以做的事情:
不可以做的事情:
稀缺性会让我们对稀缺的东西赋予更高的价值,随着时间的推移,这已经成为增加吸引力的必由之路。稀缺性的方法很有效,因为它结合了多种偏见(损失厌恶、社会认同和预期后悔),并拥有不同的形式(时间、数量和访问受限)。
稀缺性是有争议,但这些争议本不应该出现,因为我们并不能对用户隐藏信息。如果你遵循一些简单的规则,稀缺性可以帮你提高用户体验。
文章来源:UXRen 作者:David Teodorescu
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:双十一剁手节快到了,各个商家已经开始在各大平台开启双十一预热活动;如今的卖货模式也有所变化,不是仅靠打打广告,推送信息,如今直播带货已经成为了各大商家青睐的卖货模式;本文作者分析了关于直播带货主播的选品有何底层逻辑,我们一起来看一下。

距离双十一这场年度大战已经不到一个月,各个相关环节都已经进入“战备”状态;当然,逃不过直播二字。
如今再说直播带货,想必大家都不会感到陌生;经历过2019年李佳琦、薇娅出圈带来的高速发展,今年年初黑天鹅事件的催熟式暴增;明星直播带货首秀、企业总裁直播自救等等相关话题都成了热搜常客,霸占众人眼球。
直播带货从2016年起步以来,短短三年多时间就成为了一项“全民运动”,它的发展其实带着必然性。
一方面,处于移动互联网时代,智能手机、4G网络的普及以及如今5G的发展,都极大提升了用户网络浏览的便利性。
另一方面,用户手机网络购物习惯已经养成。
据统计,2019年通过手机进行购物的网民超7.07亿,占手机网民的78.9%;而相较于图文、短视频等介质,直播带货能够更加全面、立体地展示商品,通过主播讲解推荐,实现足不出户的陪伴式购物体验,用户可以边看边买,实时互动性强。
突破了时间和空间上的局限性,直播成为更具带货优势的载体。

从风口成为行业大趋势,直播电商竞争必然日益激烈;以淘宝直播为例,2019年,平台诞生了177个带货过亿的主播;这背后是千亿级的货品量、货品品质、货品服务保障的诉求。
今天,我们想来聊聊,直播电商“人、货、场”三要素中“货”遵循怎样的底层逻辑呢?
直播带货中,并不是所有的产品都能进入直播间。
许多商家透露,部分顶流主播的选品率,一般不超过5%;主播往往会形成自己比较固定的选品配比,交个朋友CEO黄贺就曾在采访中总结出老罗带货直播间的一个选品规律:食品一场直播占到30%左右,日化、日用百货占到30%左右,数码家电占到20%,新奇特产品占到20%。
究其底层逻辑,主播在选品时,通常会考虑四个维度:品牌、产品、价格、用户;并根据直播节奏,安排产品上播顺序,最终确定引流品、畅销品、利润品、特色品等品类进入直播间。

首先,在品牌层面挑选时,主播通常会考虑品牌知名度、品牌产地、品牌供应链这三方面。
高知名度品牌可提升直播间声量并起到引流的效果;如水果等带有地域特色的产品往往会因为产地而影响质量;完善的品牌供应链则是确保产品从售前到售后流畅运作的基础保障。
从产品层面看,在标品、非标品两个大范围下,主播往往希望自己的直播间内有着更为丰富多样的产品组合;比如同一场直播里,同时包含着新品、热销品、库存品;新品可作为特色品存在,热销品作为利润品,库存品则是充当低价引流的钩子产品。
直播带货刚起步的时候,标品更受主播青睐,明码标价一定程度上降低了直播的难度,用户购买更依赖产品本身。
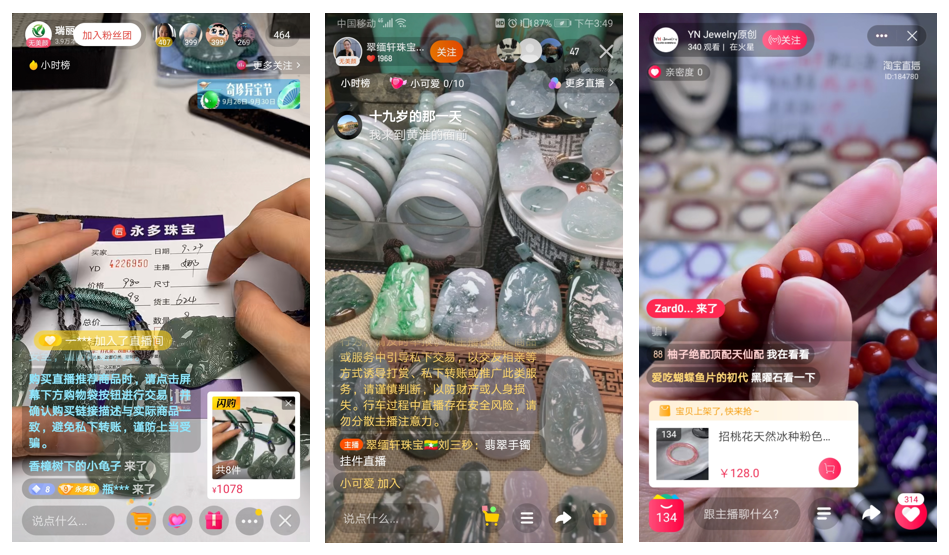
随着产业的逐渐成熟,主播专业度的提高,高单价、低复购的非标品类在直播带货中逐步增多;比如昂贵的珠宝翡翠,在直播产业中已经成为一个不容小觑的亿级市场。

从左至右依次是抖音直播、快手直播、淘宝直播
从价格层面看,低价是公认的最佳引流方式;主播往往希望利用价格差或者更大的优惠力度来吸引用户,除此以外还可能采用赠品、大礼包等形式。
从用户层面看,主播在推荐产品时,也有刚需产品、非刚需产品的差别;会根据自己粉丝的用户画像、使用场景、消费能力、兴趣爱好等进行选品。
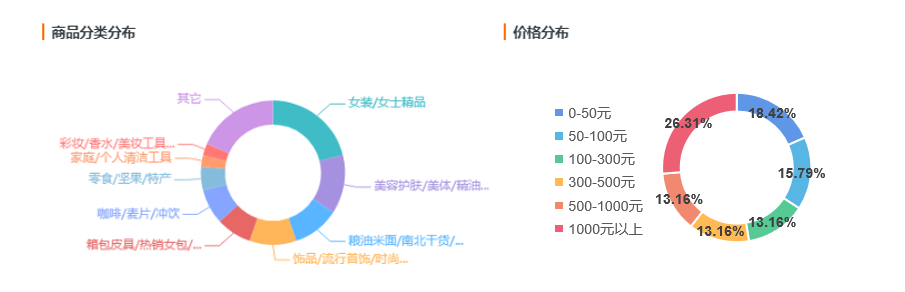
以薇娅一场日常直播为例,该场直播共38件产品,各个价格区间商品占比相差不多;其中包括19.9的网红低脂红薯番薯仔地瓜干作为钩子产品,也包括价格超过3000元的刘雯同款鄂尔多斯羊绒衫提高直播间品牌价值;而价格区间在100-300元,300-500元,500-1000元的产品数量比例一致,商品价格结构均衡。

数据来源:知瓜数据
另外,薇娅直播带货起于服装,逐渐扩展到各个品类,到如今形成稳定的选品策略;但是基于对粉丝属性的考虑,在如今的商品分布中,女装/女士精品类产品占比仍然是最高的。
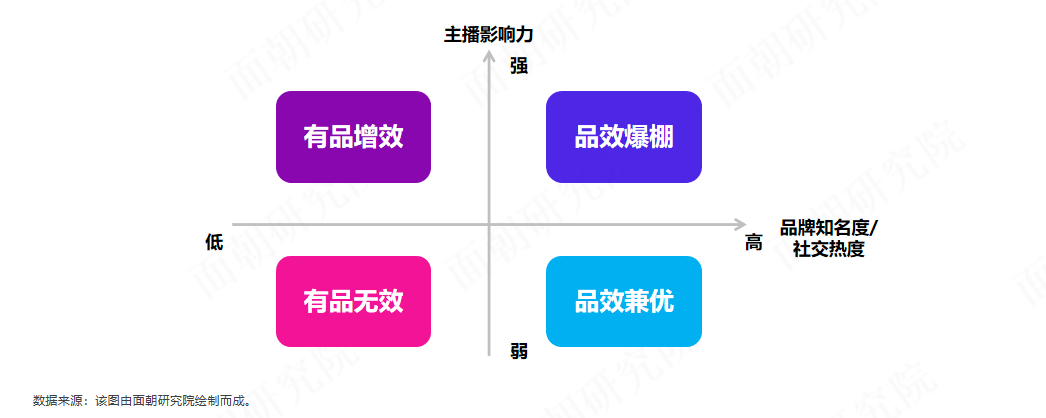
不同影响力的主播,不同成熟度的品牌,直播带货在品效两方面的差异非常大,主要可以分为四个区间:

直播电商正处于高速发展阶段,主播或是用户对于“货”的选择也越发挑剔。
前几天,淘宝直播官方就举办了一场“双11主播选品会”,以满足主播们对商品品质、性价比等方面提出的更高要求。
未来,直播电商中的“货”将呈现以下趋势:
1)万物皆可直播,非标品渗透率逐渐提高
随着直播电商的发展,冲破了我们对产品的刻板观念,如汽车、房产等以往只能在线下进行的品类也拥有了更多可能;薇娅已经卖过火箭,下次又会是什么,我们可以大胆发挥想象。
2)货品规范化,主播形成自己的选品策略
随着行业的不断成熟,各地政府推出相关扶持及规划化文件,包括“货”在内的各个方面都将得到规范化发展;如今,集中拥有资源的头部主播都已经形成独有的选品方法论,这对中小主播来说,也将是一种示范作用。
3)品效协同,产品进入直播间更加理性
主播和产品是一个双向选择的过程,品牌经过前期试水,对直播带货带来的品效影响有了更直观感受,对于直播间的选择将会更加理性;一定程度上,也起着对行业的正向促进作用。
文章来源:人人都是产品经理 作者:面朝研究院
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
图标是UI设计中除了文字之外最不可或缺的视觉元素,在设计中看似只占一个很小的区域,但是它却是考验设计师基本功的重要标准,了解图标相关的概念,以及正确绘制的方法,是入门 UI设计的必备条件。
本文将对图标进行系统的介绍,篇幅所限,本文只针对图标设计中最重要的设计概念和设计思路为主。大家如果对图标的其他方面感兴趣,欢迎给留言,后续出相关系列内容。过程中也有针对几种典型的图标进行实操代练。想要把图标设计的更好,这就需要我们在平时勤加练习外,还要进行深度的思考,希望我的这篇梳理可以给大家带来帮助。
图标,也称为icon或Picoto,是计算机世界对现实世界的隐喻和概括,代表软件产品中的功能及操作。
图标做为国际通用性语言,生活中随处可见,例如商场导视中收银台图标、出口图标、卫生间图标等,又或者是日常手机里使用的那些App图标,如微信、电话、短信等。的确,图标的形式有很多种,它可以应用在很多场景中,并且表现方式非常丰富,有线的、有面的、还有拟物的等。
粗浅划分的话,UI设计中常见的图标大致分为两大类,第一类我们称之为「标志性图标」,比如手机中应用启动图标;第二类我们称之为「功能性图标」,这类图标经常出现于 App 或网站中,用于功能性指示引导或操作。
2. 图标的重要性
对于UI设计而言,图标可以说是整个产品的点睛之笔,它甚至可以直接影响着一款产品的形象和气质。在不少 UI 界面中,图标几乎是这个页面的核心支撑体,它直接影响着产品的视觉体验和产品调性。它有以下几点好处:
3. 起源
图标的发展历程其实有些类似中文、英文等语言的发展,大体也分为两个阶段:
实物 → 符号;符号 → 新符号
来看一个小例子:
左边这个东西叫软盘,可能很多小伙伴没见过(事实上我也没有),「保存」图标就是将「软盘」符号化之后形成的图形,「软盘」是「保存」图标的实体。但随着时间的推移,人们逐渐将长期接触的符号本身作为一种新的实体,在大家的眼里,它不再是一个具象事物的抽象符号,而是直接当成一个实体来使用,甚至这个符号的实体已经淡出历史,但人们还在习惯性使用这个符号。
如你所知,图标、标识都不是界面设计师所创造的概念,它的存在可以追溯到人类文明诞生之初,在漫长的历史长河当中,早期用来传达信息的图标演变为系统的文字,而在地图、图书、壁画和建筑等各种各样的地方,还存在着用来代表和传达特定概念的图标和标识。
随着技术的发展,计算机诞生了,而显示器的出现,也为图形化界面的诞生,铺平了道路。20世纪70年代,施乐在位于帕罗奥托的研究所当中,诞生了最早的拥有图形化界面的电脑,著名的「 Xerox Alto」。这款昂贵的概念机最终并没有走进大众的视野,但是它的后续机型施乐之星在1981年问世,并且成为了计算机史上的重要里程碑,而 Xerox Alto 对于乔布斯和比尔盖茨的启发,更是引发了计算机历史上最著名的一场战争:苹果VS微软,Windows 对抗 Macintosh。当然这都是后话。
4. 拟物图标
80年代,想做的具象(拟物),却因为像素和机能的限制无法实现,所以对好的标准是越具象越好 。到了1995年计算机显卡的显示能力得到革命性的改变,Photoshop 5.0的发布,恰好让憋屈了这么多年的图形和UI设计师们巴不得立马上天(终于可以施展拳脚了)。从win95开始,到osx/win7的这十来年正是UI拟物化发展壮大并大行其道的阶段。同时也是显示技术飞速发展的十年,从640×480,到800×600,到1024×768,到1920×1080 / 1920×1200,再到4k,再到retina屏,平面显示技术能达到的水准基本已经是人眼能感受到的。
当人们对计算机尚不熟悉的时候,用户的需求是“弄懂这玩意到底是干嘛的”,是用户体验的核心。拟物化的图标和界面会给予用户具象化的引导,比如回收站,音乐,电脑,文件夹的图标,用户可以直接联想到现实中的物品并更快的理解这些程序或者文件的作用。包括立体的按钮引导用户点击,用户都可以通过联想,更快的理解操作/互动的方式。这样可以降低用户的学习成本,缩短学习周期,让用户更快的适应计算机的使用,弄懂这玩意到底是干嘛的。
来自苹果的Macintosh系统在图形化界面发展史上是无法绕过的里程碑。1991年,苹果借由Macintosh,首次发布了彩色的图标设计。图标所能容纳的信息量比起上一个黑白界面的时代更大,全新的样式使得它在信息传达的功能性上有了明显的提升。
但是随着 ICON 的发展,拟物图标也带来了一些问题,华丽的视觉元素或许在用户使用的初期,起到赏心悦目的装饰,但久而久之,这都将成为对用户获取信息的一种干扰。如今人们对各种常规交互模式人们也早已了然于胸,用户的需求也从“弄懂这玩意这么用”变成了“快捷更舒心的使用”。用户用的方便变成了用户体验的重心。
再者,大家都熟悉的事物其实非常有限,而 APP 的创新却在不断进行,很多创新的产品本身在现实世界就没有参照物,所以也决定了拟物图标必然会被扁平化取代。
5. 扁平化
从iMac到iPhone引领的拟物图标更是开启了一个绚丽的图标设计时代。拟物时代盛行也带来了一些麻烦——拟物图标的质感、光影会分散用户的注意力,形成「视觉噪声」。于是UI设计师开始探索更新的表现形式来设计界面中的图标。如微软引领的Metro风格图标设计和Google引领的长投影风格的图标设计。 不管你喜欢与否,当年的微软让 Metro 和扁平化赚足了眼球,甚至让人一看到扁平化就想到Metro。
区别于拟物化更加接近于真实的实物,扁平化则是简化真实的物体,转而通过抽象、简化、符号化的设计元素来表现。
2013年,苹果推出了iOS7 开启了拟物向扁平转变的风潮。在iOS7中对整个界面的图标、按钮、字体、信息层级等各方面都进行扁平化设计。苹果的这一系列动作打破了人们对扁平化风格的芥蒂,并最终推动了整个移动端扁平化设计的进程。
那么,苹果公司在坚持了多年的拟物化设计风格之后,曾经作为该风格的引领者和受益者,为何会突然转向,热情地拥抱起扁平化设计来了呢?难道是因为我们视觉疲劳了吗?答案很简单,
总之,扁平化这种二维设计已经成为一种更加流行的设计风格。所有元素的边界都很干净利落,较多使用色块和符号化的图形以及无衬线修饰的字体,界面更加整齐简洁。使用这种设计风格的优点是可以更加简单直接的将信息和事物的工作方式展示出来,将一切干扰信息弱化,减少认知障碍的产生。
虽然扁平化的优点有很多,也适合当下技术发展需要的,但是缺点也是显而易见的。譬如表现形式太过于抽象、缺乏情感的传递,而事实上发展到今天的扁平化设计确实也在不断的优化自己~使得自己更加的适应时代的发展。另外还有一个点就是所谓的 “审美疲劳”。当你一直看着简单的东西,久而久之就会越来越烦,你就会越来越想要看那些丰富多彩的东西。反之亦然。这也表明 UI 新的趋势再一部向“突出内容”的本质靠拢,即“认知简约”。也许当满世界都是扁平化后,拟物化的设计却又变得更显眼了呢?最近流行的“新拟物”风格就是最好的证明。
6. 微扁平、轻拟物
由于扁平风格表现形式单一,同质化严重,缺乏个性,图标慢慢开始发展到微扁平轻拟物的方向。相较于拟物风格不会有太多复杂的视觉元素,与扁平风格又有了更丰富的情感内容,所以现在界面中,在面积比较小的区域我们使用扁平图标或线形图标;在面积比较大的区域我们会使用加入渐变甚至轻质感的图标。
7.「新拟物」风格图标
苹果在 WWDC2020 搞了个大新闻:macOS 将与 iOS 统一步调,从X86 平台迁移至ARM 平台,并从macOS 10迭代为macOS 11。这 20 年一遇的 Mac 大版本更新被称为Big Sur。
macOS Big Sur是第一个将「新拟物」设计投入大规模商用的操作系统,这可视为「新拟物」在实用化道路上的首次胜利。值得一提的是,在 Big Sur 的 ” 外观 ” 设置里,多了一项名为” 自适应强调色 “的选项。苹果将主题色的指定权留给开发者,这是否暗示新一代 App 在光影上会有更丰富的效果?
「新拟物」设计的精髓在于对光线的绝妙运用。它把光效拿捏在 ” 扁平 ” 与 ” 拟物 ” 之间,进而打造一种全新的视觉体验。
不同于传统的拟物,「新拟物」虽然将符合物理规律的光影效果引入界面,但它所模拟的材质是自然界不存在的。换句话说,「新拟物」是将真实光线用于虚拟对象,而 ” 拟物 ” 是还原实际物品在特定光照下的效果;
由于整个设计界将不得不考虑新拟物风格,围绕该风格的可能性将会有爆炸性的发展,并且这种新的数字空间设计理念如何能够合理地适用于用户界面设计和功能性将取得更大的突破。与以往一样,第三方应用将比苹果更大胆、更快速地推动这一风格——这也是我们将会真正开始解锁新拟物优势的时候。
产品应用图标(也叫启动图标),是指产品「品牌标识」中独立的图形,也是产品品牌的核心组成元素。作为产品所有视觉通信中必不可少的元素,其使用率非常高,所以该独立图形在设计中应做到最简化。
一个小问题:为什么iOS系统中图标形状是统一的圆角矩形?
苹果官方给出的解释是在空间有限的的区域,太多形状显得杂乱,如果形状不规则,就无法控制统一间距,设计师水平也不一样,这样统一规范能保证标准。推荐一个iOS启动图标资源网站,设计时可以找找灵感。
△ iOSIcon gallery
而安卓应用图标就没那么规范,处于百花齐放的状态,各家厂商都在设计独属于自己的视觉语言。大家都不一样,也就导致没有个性之美。
安卓应用图标设计规范网站
应用图标的类型
应用图标有不同的风格,这些风格有可能偏拟物,也有可能很扁平,有可能很抽象,也可能很具象。通过不同的设计风格可以更加标新立异,从而被用户记住。因此能在第一时间赢得用户的好感和记忆非常重要,将产品图标设计的好看且容易被人记住就成了非常重要的任务。应用图标的风格主要有以下几种。
中文是我们的母语,每一个汉字都令人记忆深刻,文字也是最直白的信息,而且不容易被曲解,所以很多国内的产品都会使用文字作为自己的产品图标。中文设计模式即字体设计,提取应用名称中的一个或多个汉字,进行设计变形,变形后的字体图形具有产品属性的外貌特征。常见中文图标又分为单字、多字和字加图形的几种类型。
单字
提取产品名称中最具代表性的文字,通过对笔画及整体骨架进行字体设计,以达到符合产品特性和视觉差异化的目的。其优点是可以直截了当的传递产品信息,识别性强。
多字
多字图标设计要注意的是整体的协调性和可读性,一般为2-3个字,最多两行(四个字)排列。
其优点是更加直接的告诉用户产品名称,达到品牌推广的目的,减轻用户记忆成本。其缺点是如果图标上的文字和下面的辅助文字完全一样,会显得重复啰嗦,像介绍了两遍自己一样。
字加图形组合
文字加辅助图形的组合,也是常见的产品图标设计方法,相比纯文字图标,显得更加丰富有独特的产品的气质和属性。需要注意的是做好文字和辅助图形间的平衡。
英文设计与中文设计的设计模式相似,通常是提取应用名称的首字母融合产品的功能卖点或行业属性进行创意加工,新的字母图形依旧保持本身的识别性。
单字母
通常提取英文首字母进行设计,由于英文字母本身结构简洁,稍加改动就很容易达到设计感于识别性兼备的产品图标。需要注意的是英文字母本来就少,都用字母很容易创意雷同,难以形成差异化。
多字母
提取产品全称或几个单词的首字母组合而成,形成独有的产品简称,方便用户记忆。
字母加图形组合
字母加图形组合的设计形式比较广泛,图形分为几何图形和通过提炼的图形。通过字母与图形进行创意加工,可以使应用图标视觉表现更加饱满。
直接用数字做应用图标的相对较少,但是数字识别性强,易于传播的特点。利用数字进行设计能给人亲和力。难点是怎样与品牌形成强关联性。
由于符号本身的含义会对产品属性有一定限制,所以特殊符号在应用图标的设计案例中相对较少。如“$”符号可代表与金钱有关联性的产品,无法运用在与此属性无关的产品上。不过也正是由于自身属性强的特点,可以很好的诠释关联的产品属性。
除了中英文图标,还有图形类图标比较常见。这种类型的设计模式的优点就是直观醒目和简洁大方,视觉冲击力强。常见的有以下几种:
几何图形的设计模式给人简约、现代、个性等视觉感受,从单个具象图形到复杂的空间感营造,几何图形的表现形式非常丰富。不同的形状给人的情感表达不同,如三角形给人传达个性、稳定、现代、时尚等,添加圆角后又会更加亲民、可爱。我们可以结合产品特征,合理的选择适合的形状图形进行创意。此类型较考验设计师的图形创意能力。
单双形是指应用图标只展示单个或两个的剪影图形。通常有两种设计方式,在深色背板上使图形反白,背景可以是单色也可以是渐变色;在浅色的背板上让图形填充颜色,图形可以是单色也可以是渐变色。这种设计模式的优点是简洁明确,易于用户在众多的应用图标阵列中快速找到目标。
线形的设计模式分为两种设计方式,在深色的背板上让图标反白,背景可以是单色也可以是渐变色;在浅色的背板上让图标填充颜色,图标可以是单色也可以是渐变色,或是其他视觉效果。纤细的线框图形传递出简洁轻快的气质,适合于文艺、清新的应用,在界面设计时保持这种干净明快的风格,才能与应用图标设计表里如一。线性风格一定注意不可太细,如果做得太细,在手机上看会非常尖锐,显得不易点击。例如airbnb,它的背景是一个微渐变,线性风格曲线组成“A”,同时是一个小蜜蜂。
动物作为图标设计元素是比较常见的方式之一,通过提取动物整体形象或者局部特征部位作为设计元素,背景填充单色或渐变色,简洁明了。动物给人的印象比较可爱,有助于加深用户对产品的印象。常见的表现形式有剪影、线性描边风格、面性风格等。
卡通风格的产品图标会让用户更有好感,一个可爱的卡通形象有助于加深用户对产品的印象。很多决策者会认为卡通是一种低龄的审美,这种想法其实是错误的。卡通可以说是一种各年龄层都能接受的风格,例如Bear,它的卡通形象是一头洁白的北极熊,简洁的形象设计与产品的阅读体验一致。
以正形为底突出负形特征,以负形表达产品属性,传递产品信息。例如NPR One,图标中的负形图形是对话气泡,告诉我们这是一个媒体或社交的应用,而正形图形强调产品气质。
白色渐变的设计模式与透明白色相似,都是通过白色不透明度来构建出图形的立体控件感,它比单纯的剪影图形更加具有质感,这种质感带给了我们视觉上的享受。例如印象笔记·圈点,它是一只白色的鹅毛形象,垂直的线型渐变使鹅毛富有了生命力一般,显得更加轻柔。
色彩比任何图形都更能抓住用户的注意力,同时色彩更加具有情绪,能传递出应用的产品气质。比起白色渐变图形,彩色渐变图形的色彩表现更加丰富。多种颜色进行渐变衔接的时候要注意色相的对比,营造空间感。应用图标的背景和图形的色彩要拉开对比,一般为白色或浅色背景。
无,即没有设计。除了背板什么也没有。虽然这类设计模式比较独特,但我们并不鼓励,因为用户很难从一个颜色上得到有用的信息。例如“黄油相机”的图标设计成一块黄油的样子已深入人心了。
打开率是一款移动应用的重要数据,应用只有被打开才有它的运营价值。在我们手机里安装了许许多多的应用,除了一些我们每天必须使用的应用如微信,其他大多数的应用在没有使用场景时很难想到去打开他们。因此,这些应用如何在手机屏幕上吸引用户的注意,鼓励用户打开显得非常重要。于是在应用图标上做文章就显得很有必要,常见的设计手法有:
在设计模板还没有如今这么发达时,设计师需要设计启动图标(1024x1024px)之后按照程序员的要求切出几十个不同尺寸的图标。比如,在手机中@3x情况下桌面图标尺寸为180x180px,在@2x情况下为120x120px;在应用商店图标需要使用的尺寸是1024x1024px;这个工作太烦人了,好在现在我们只需要专注在启动图标设计本身上了。在苹果给我们的这套资源中,有 Template-AppIcons-iOS 这个文件。打开这个文件,用我们自己设计的启动图标替换掉智能对象里的内容,你会发现所有尺寸的图标都变成了我们的图标。iOS的圆角图标并不是标准的圆角矩形,而是某种连续曲线。
我们把两个圆角曲线放大重叠后进行对比,其中灰色线框为标准圆角矩形绘制的圆角,红色为iOS平滑圆角,它与圆角矩形拥有相同的对角线锚点,区别在于其曲线稍微向中心收紧。
事实上,我们很难在Retina屏幕上区分这么细微的差别,因此设计师在绘制iOS应用图标时不必过分纠结它的圆角,直接绘制成直角矩形交给开发同学即可,如果应用图标需用于展示,可以绘制120*120px圆角矩形、27px圆角半径代替。
安卓应用图标同样需要很多尺寸,主流需求是1024px、512px、144px、96px、72px、48px六种。设计师提供给程序员的同样是直角矩形,然后程序员通过代码进行切割使其变成圆角图标。
在我之前的设计作品中,有个“影记”的摄影社区APP,本篇我们就以此为产品案例抛砖引玉来学习一个iOS应用图标的绘制过程。
寻找隐喻
隐喻是在彼类事物的暗示之下感知、体验、想象、理解、谈论此类事物的心理行为、语言行为和文化行为,即人们看到某样东西或听到某件事情能够马上在大脑中形成联想。例如说到摄影,马上就能想到相机、快门、闪光灯、暗房等。然后通过这些联想词,去找一些气质相符的图片制作情绪版,通过情绪版可以感受到产品的调性,然后从中提取一些形状和色彩作为产品图标的主要造型。
竞品分析
应用市场各类产品不胜其数,在同类应用中存在大量相似的应用图标设计,如何保持应用图标的唯一识别性非常重要。唯一识别性不单单指图形与其他应用有所差异,避免创意撞车,让用户在脑中形成思维模式,它还指图形表意是否清晰,是否符合用户的心里预期。
提取关键词
根据收集的图片,创建情绪版,结合自己的产品提取关键词,然后就知道在接下来的设计中应该突出什么。我们从“影记”中可提取首字母“Y”,相机中的“快门”“信号灯”“开关机”,并依次将关键词描绘成下列图形。
抽象图形
确立了首字母“Y”、“快门/开关机”和“信号灯”作为应用图标的主图形,接下来将绘制好的3个图形相结合,即完成初步设想。
图标栅格线
使用iOS应用图标栅格线作为设计依据有助于建立和谐的图标绘制比例,并与iOS系统保持统一,下图为iOS系统天气应用使用了图标栅格线。将图形放置在图标栅格上调整大小并注意图形与其比例协调。
丰富细节
通过上面图形组合已基本完成应用图标的设计,接下来我们还应从颜色、质感、背板等着手丰富图形的细节,建立起应用的产品气质。“影记”作为摄影师分享佳作平台,摄影师们用的器材颜色大多以黑色为主,因此酷酷的黑色更适合作为应用的主色。白色的信号灯过于普通,使用相机本身发出的橘红色灯光作为信号灯的颜色,使其更加具有动感和活力。整体像「消息气泡」的造型暗示可以在这里进行摄影交流。
多场景测试
将应用图标设计稿交付开发提交至App Store上架,正确的图标设计稿应是直角矩形,iOS会自动应用一个圆角遮罩将图标的4个角遮住,假如图标设计稿自带圆角,就有可能露出图标透明区域。
△ 注:上图非实际大小,仅表明不同分辨率下的比例关系
此外,应用图标还会以不同的分辨率出现在不同场景中,例如在iPhone 8plus上需@3x(120px)的图,而在iPhone7的设置页需要58px的图,就需要将120px的图缩小。将大图缩小成小图时,一些细节就会丢失,使画面变得模糊,因此设计师应对小尺寸图标进行细微调整,去除不必要的装饰元素,以确保应用图标在小分辨率应用场景下也能保持清晰的识别度。
除了产品图标,还有一种图标被称为功能(或系统)图标,功能图标指的是担负一定功能和含义的图形,一般来说需要像文字一般地被人迅速理解,所以表达方式上不适合特别复杂,如微信底部四个系统图标就使用了比较简洁的线性风格。
功能图标在UI设计中占据非常重要的作用,几乎存在于每一个应用界面中,无论是在导航栏、工具栏或标签栏,还是在首页、详情页或个人中心页,都随处可见功能图标的身影。功能图标具有明确的表意功能,其作用在于替代文字或辅助文字来指引用户进行快速导航,它具有图形化的符号,比文字更加直观,符合普罗大众的认知习惯,有助于用户形成记忆思维,提高应用的易用性。同时设计精致、风格统一的功能图标提升了产品视觉效果,不但给用户带来视觉上的愉悦感,还带来了良好一致的使用体验。
图标是良好设计系统的基本组成部分,对营销材料非常有帮助。他们是插画内容的基础构建块,但他们也具有很高的技术性。因此科学严谨的设计规范能帮助我们设计精致、风格统一的图标。
一致性是设计图标的关键,在绘制时,一定要确保所有的图标都相同大小。在UI界面设计中,网格的大小必须要是4或12的倍数(安卓是8的倍数,iOS是4的是倍数)。@2x下作图要保证是4的倍数,这样可以整除2,适配@1x的屏幕;@3x下作图就需要是12的倍数了,这个数值可以整除2、3、4,适配@1x和@2x的屏幕,界面中通常使用的图标尺寸24*24px、48*48px。这里建议用48px做为常规图标设计尺寸。
通常我们只需要选择一个通用的尺寸来绘制,然后让开发人员根据倍数调整可能需要的尺寸即可,这样就不用一遍又一遍的去绘制不同大小的相同图标了。
不过当我们的图标涉及一些复杂的细节时,还是需要根据尺寸大小单独绘制。比如我们的系统图标可能是24px,但是营销图标是80px,两者的使用差别会很大,那么我们就需要为那些较大的尺寸添加一些细节。
知识点:
这里建议从最大的尺寸开始,然后依次绘制小一点的。因为删除和简化细节要比添加容易得多,也能的保留图标原始状态。
图标绘制基于48x48px画布绘制的线性图标,线宽默认为4px,不同场景缩放比例使用:
如果你要绘制描边图标,那么需要保证所有的笔画都是相同的粗细,并且笔画之间的间距不要比笔画本身更细。
图标网格为图形元素的一致但灵活的定位建立了明确的规则,keyline是网格的基础-。通过使用这些核心形状作为知道,你可以跨系统保持一致的视觉比例。
图标栅格用于图标元素绘制的参考并帮助建立清晰的内容轮廓边界,关键线有助于促进图标统一性,简化设计过程中比例调整成本,绘制小图形需要参照小正方形的keyline。
直角拐角:当基础图形为满容器正方形时,建议使用3X圆角,当基础图形为满高(宽)矩形时,建议使用2X圆角。当基础图形为较小(小于1/2宽高)矩形时,建议使用1X圆角。
非直角拐角:根据图标场景,通常情况下无论角度,默认均为1X圆角;特殊弧度的曲线“拐角”情况除外,根据图标设计需要单独考虑。
封闭区域,有闭合曲线构成的为封闭区域,可以进行独立颜色填充;
非封闭区域,由非闭合曲线构成的非封闭区域,原则上是不能进行独立的颜色填充;
封闭区域为曲线形状且有相交线段时,原则上是不能进行独立的颜色填充;
当线段与曲线相交或者与直线非垂直相交时,线段末端用圆头端点;
当线段与直线垂直相交时,线段末端用方头端点;
当圆点的直径与线宽一样时,圆点用图形绘制,不用线段;
当圆形和方形在小于16px时建议用图形绘制,不要用线;
倾斜角度
根据像素的网格线来设置一条线的起点和终点,会让你的图标看起来更清晰。图标中的倾斜角度应为45的倍数,保持与keyline中的对角线或十字垂直相交线保持平行关系,若是矩形外框,倾斜角度也可以与矩形的对角线或十字垂直相交线保持平行关系。应避免用13.7°,81°等这些奇怪的数值。
线段和端点
为保证风格的整体一致性,图标所有线段端点默认均应为与线段同宽的圆角端点,通常情况下线段端点和可编辑节点坐标以整数坐标为佳。默认基于48px画布绘制的线性图标,线宽默认为4px,无论直线和曲线在任何时候线宽都应均保持一致。
图标断口与间距
内部结构与外框的间距不得不小于线宽,内部元素之间的间距不得不小于线宽的1/2px。
外形框的端口尺寸关系:4px、8px、12px,建议尺寸为4的倍数。
图标风格变换
图标在特定规律下允许不同风格之间的变换,分别为线性风格(默认)、填充风格、混合风格、多色混合风格。
单双像素描边
如果为图标设置1像素的边框,边框应该使用外部或内部的描边样式,但是不建议居中描边样式,居中描边的1px边框,虽然在放大它们的时候,它们看起来很清晰。但在100%比例大小显示的时候,它们会模糊。双数用居中描边,单数用外描边,所有锚点要与网格对齐不能出现偏移。
线段闭合
所有线段结合处应为闭合状态,避免错位出现。
统一透视
如果图标有透视需求的话,就要统一透视角度,例如图标透视方向朝左,那就统一所有图标的透视角度都朝左边。
除了像素栅格,还有视觉栅格。视觉栅格可以帮助我们找出图标的中心在哪里,以及人眼能感知到它有多大。圆形和弧形物体看起来会比正方形更小。因此我们应该在绘制图标时设定一个固定大小的容器,这样它们在导出时就都是相同的尺寸了。添加内边距可以让图标在视觉上看起来更加平衡,避免以后开发时还需要重新调整。
绘制图标不光要满足物理上大小统一,还要实现视觉上大小统一。设计师要懂得调节图标大小以避开视觉上的觉错。
UI界面的图标通常可以近似的看做以下的基本格式之一:横向矩形,纵向矩形,对角矩形,圆形,三角形,正方形。 如果把它们做成高斯模糊效果,你就会发现它们具有相同的视觉重量,因为它们变成或多或少相同的斑点效果。
根据图标形状,将它们放在相应的框架中。你就会发现,方形图标比三角形或细长图标更紧凑。
清晰是图标的基本要素,在sketch中,参数不要有小数点,让图标占满像素网格。因为计算机不能识别小数点,导出图标时计算机会把不能识别参数的部分拉伸填满像素网格,导致图标出现虚边。
通常从一套图标中最复杂的那个开始,因为它会帮助我们定义相同的视觉重量,让所有的图标视觉重量保持一致。因为当图标具有不同的细节层次时,更复杂的图标会吸引用户更多的注意力,而且视觉上看上去更重。
默认颜色:如果是功能图标,那么最好只使用一种颜色:黑色。否则你的组件可能变得过于复杂,不利于和其他设计师协作。而对于营销图标,出于品牌宣传的目的,你可能会想要使用两种颜色,个人认为图标最好是单一颜色的,3种或3种以上颜色的东西都是插图,而不是图标。
选择状态颜色:未选择图标颜色为#000000,透明度为87%;未激活图标颜色为#000000,透明度为54%;禁用图标颜色为#000000,透明度为38%。
功能图标在UI设计中占据非常重要的作用,几乎存在于每一个应用界面中,无论是在导航栏、工具栏或标签栏,还是在首页、详情页、或个人中心页,都随处可见功能图标的身影。功能图标具有明确的表意功能,起作用在于替代文字或辅助文字来指引用户进行快速导航,它具有图形化的符号,比文字更加直观,符合普罗大众的认知习惯,有助于用户形成记忆思维,提高应用的易用性。同时,设计精美、风格统一的功能图标提升了产品视觉效果,不但给用户带来视觉上的愉悦感,还带来良好一致的使用体验。
常见的功能性图标风格大致有三种:线性图标、面形图标和扁平化图标。但其实我们可以将「扁平化图标」可以看作是「线性图标」和「面型图标」的一种组合形式,所以归根到底,基础的图标风格有两大类:「线性图标」和「面型图标」;
线性图标
线性图标是通过线条来表现物体的轮廓,它比面形图标更能塑造优美的外观,且作为贯穿图标绘制的线条本身就是一种设计语言,因此绘制整套线性图标会更加统一,具有整体感。例如twitter和微信底部的tab图标等。在一个场景下的几个同等重要的图标,如果线条粗细不一致,会给人一种权重上存在差异的感觉。所以,在绘制线型图标时,通常会使用统一粗细的线条。
线性图标具有辨识度高,清晰,简约易识别等优点,线性图标不会对页面造成太多的视觉干扰。缺点是:线性图标的创作空间较少,太复杂的线性图标对识别性产生较大的困扰。
常用的App图标设计线的粗细一般有2PX或者3PX,不同的线条粗细 ICON 所带来的视觉感受也不同,细线显得精致,粗线视觉面积大,显得厚重。圆角粗线条的 ICON 显得饱满而可爱,个别 App 的底部标签栏图标采用粗线条设计,但粗线条的 ICON 图形较为极简才适用。
线性图标根据样式还可以分为:双色线性图标、线面填充图标、线性渐变图标。
线性图标使用场景
在iOS所有原生应用的导航栏和工具栏都采用了2px线框的图标设计,很多APP产品的标签栏都选择用线性风格的图标设计。无疑,线性图标可以减少视觉干扰,让用户集中在产品核心功能上,同时轻量化的视觉语言也与扁平化的设计风格更为融合。它比面形图标更能塑造优美的外观,且线条本身就是一种设计语言,因此绘制整套线性图标会更加统一,具有整体感。
通常,在UI设计中,线性图标很少和背板同时存在,因为线条的图形视觉表现力较弱,容易埋没在背景色中,但也不是必须的,如果掌握好一定的规则,一些简单的线性图标和背板的组合也会很协调。
面形图标
面形图标是以面为主要表现形式的图标,通过线或者面去切割基础轮廓面,通过分型来塑造图标的体积感。不同的切割手法造成了面性图标设计感的差别。在「微信」底部标签栏中,未选中的图标是线性图标,而选中的图标则是面形图标,同时颜色会变成微信的品牌绿色再次暗示用户选中状态。面形图标占用的面积要比线性图标多,所以更加显眼。实际上,苹果在新的设计规范中也建议开发者在APP底部标签栏中全部使用面形图标,是否处于点击态通过改变填充图标的颜色进行区别。这是因为填充图标看上去像可点击的。
面形图标具有表意能力强,细节丰富,情绪感强,视觉突出,创作空间大等优点。面性图标可以让用户迅速定位图标位置,预知点击后的状态。但是面性图标在页面中不可过多出现,否则会造成页面臃肿,难分主次,用户视觉疲劳。
面性图标根据不同的配色样式可以分为:单色饱和度填充图标,纯色渐变图标和多色渐变图标。
基于最基本的「线性图标」和「面型图标」,通过不同的形态和风格的组合,再结合丰富的 表现手法,就可以设计出形形色色的图标风格了。比如:不同粗细线条线性图标的组合,或者面面组合,或者线面组合。大家在设计图标的时候,需要根据自己的产品特征、受众和使用场景,去选择适合自己的表现形式。
面形图标使用场景
面形图标具有广泛适用性,通常在运动、时尚类应用的标签栏出现。由于面形图标的视觉占比最大化,具有强烈的视觉表现力。
功能入口的面形图标通常分为反白和正形两种类型。反白即在彩色背板上显示白色的图标,正形即图标直接填充色彩且无背板。在带有背板的图标设计时要注意图标与背板的尺寸比例,虽没有严格的绘制标准,但从整体视觉效果上考虑,图标尺寸最好不低于背板直径但1/2,最大不超过背板直径的0.618(黄金比例),同时还要考虑所有图标的视差一致。
扁平化图标实际上是线性图标和面形图标的一种组合形式,这种类似插画感觉的图形一开始多用于引导页、空状态也的情感化设计,后来逐渐在标签栏、首页主要功能入口也出现了扁平化图标的身影。精致的扁平化图标令人赏心悦目,拉近了与用户之间的距离,从而建立起良好的用户印象。
品类区图标的卫视通常是位于搜索框、banner之下(也俗称“金刚区”),而且品类区区域通常会占屏幕22%-25%不等,且位于屏幕头部,从用户阅读屏幕内容的视觉流来说位置至关重要,而且是聚合各类子版块的入口,为各个子版块分发内容引导流量。所以其重要性不言而喻,产品要让用户通过不同类型展示方式的组件找到相应的功能,而图标具备精炼高度概括内容的特性,识别度也大于文字,所以「金刚区」的图标设计通常以图标+说明文字为主。
常见的设计手法有:圆形底板+45度渐变+白色面形+微投影;45度渐变+扁平图标+微投影;简单线性;45度渐变+不透明度+面形图标。
文字图标是指用文字直接表示特定含义的图标符号。由于文字本身就是一种演化而来的符号,英文的首字母或者词语关键字本身也具备很强的信息浓缩性,因此在某些场景下,采用文字或字符作为图标,是一种很不错的表现手法。
比如「提示」图标,使用一个圆圈包裹一个英文字母「i」,意为 information,表示「注释信息」的含义;比如停车场直接使用「Parking」中的首字母 「P」,这些都是比较约定俗称的使用方式。还有一些场景,很难用象形或者表意的方式进行表达,那么就很适合使用文字符号,例如京东/天猫某些商品具备「正品保证」的标识,这个概念太抽象了,很难用象形去概括,创造新的表意符号又很难被大众接受,这时「正」字就很适合作为这个场景特定的图标符号,作为针对中国用户群体的产品图标,简单粗暴且有效。
知识点:
如果可能的话,尽量避免在图标中使用文字。因为图标应该是全球性的。如果你确实需要文字图标(例如货币符号等等),那么请你自己绘制,而不是直接使用字体。
这几年动效设计的热度稳定增长,只有静态排版的时代正在过去。动效的出现,也让图标拥有了更多的可能性。动态图标可以让你的app或网站生动有趣,在我们所常见的各种数字产品当中,UI组件和各色元素都已经动画化了。
运动中的物体比静态的物体更能快速引起人们的注意,在UI设计中尝试添加一些动画及动画图标,不仅能在视觉上快速吸引用户,还能使产品更具交互性,提升产品的趣味性。分享几个动态图标资源网站:
useAnimations:支持所有设备、网站、Android和iOS,可以免费用于个人和商业用途。
Lordicon:每一个图标都提供线性轮廓和面形剪影两种风格样式,并且图标是基于Lottie动画引擎的矢量动画图标,大小完全可扩展,兼容所有主流浏览器。
Icons8 Animated icons 2.0:提供的动态图标格式包括 Lottie 适用的 JSON、GIF 和 After Effects 格式,透过网页可以搜寻、预览动态图标效果。
△ https://icons8.com/animated-icons
Feather:设计师Cole Bemis制作的一个开源图标库,可自行调节图标大小和线条粗细。
科学和的命名规则能够帮助我们快速定位到自己制作的图标,并且帮助开发缩短命名时间,加强团队写作效率。切图可按照“业务_类型_功能_大小_状态”的格式进行命名。
切图命名的格式建议为全英文,可在切图之前对图层进行命名,常用切图命名对照表如下所示。
图标的绘制方式主要有两种:布尔运算 和 贝塞尔曲线。
布尔运算
布尔指的是乔治·布尔,19世纪的一位数学家,为了纪念布尔在符号逻辑运算中的杰出贡献,所以将这种运算称为布尔运算。
布尔运算听起来比较难,但其实非常简单,布尔运算采用的数字逻辑推演法,主要有数字逻辑的联合、相交、相减。设计师在使用软件过程中引用了这种逻辑运算方法,对应到设计软件中,就有:合并形状、减去顶层形状、与形状区域交叉、排除重叠形状。例如两个圆形相减可以得到一个月亮的造型,这就是布尔运算。
基本上通过布尔运算,我们能绘制出常见的大部分图标了,但有时我们需要针对某些线条进行单独的调整,又或者我们需要打造一套手绘风的矢量图标,这个时候就需要用到贝塞尔曲线了。
贝塞尔曲线
贝塞尔曲线适用于二维图形绘制的数学曲线。1962年法国工程师皮埃尔·贝塞尔(Pierre Bézier)所发表。他运用贝塞尔曲线来为汽车的主体进行设计。贝塞尔曲线是绘制矢量图形时的重要工具,使用钢笔工具画出的所有图形一般来说都是贝塞尔曲线组成的。
贝塞尔曲线包括:节点、控制点、控制线、曲线这几个基本概念。
矢量图形便是由这几个基本概念构成的。图形由基础节点作为支撑构成,控制点和节点之间的线段称为控制线,控制线就像皮筋一样,调整控制点的位置,可以改变曲线的形状,就像被皮筋(控制线)拉扯一样。
节点包括 4 种基础属性类型,一种是没有控制点和控制线的「直线节点」;另一种是「镜像关联节点」,这种节点控制其中一侧的控制点,另一侧的控制点会发生镜像变化,适合绘制对称结构的曲线;再有一种是「无关联节点」,即节点两侧的控制点可以各自自由控制它们那一侧的曲线而不互相影响;最后一种是「不对称关联节点」,这种类型下,节点两侧的控制点和节点会永远保持在同一条直线上,但是却不会对称控制线的长度。
知识点:
在 Sketch 中,我们可以在选中节点后通过快捷键 1 / 2 / 3 / 4 来快速切换当前节点的类型,加快绘制效率。
钢笔工具
绘制自由贝塞尔曲线常用的工具便是钢笔工具,钢笔工具也是所有矢量软件的核心工具。它的使用对于新手可能稍微薇有点复杂,但是一但上手,会非常方便。The Bézier Game 这个是一个非常不错的练习钢笔工具的网站,以游戏的形式练习钢笔工具,通关的时候你对钢笔工具就已经轻车熟路了。
绘制实战
这里选择了几个比较典型的图标,简单演示下绘制方法和各自的绘制思路:
面性
眼睛:布尔运算相交 / 相减 / 合并形状
绘制一个正圆,然后复制这个正圆形,通过布尔运算「与形状区域相交」得到眼睛外轮廓,再绘制两个圆通过「相减」与合并形状得到眼睛造型。
位置定位:旋转 / 相减
这个图标由两个大小圆形相减,得到环形,再绘制一个和大圆半径相等的正方形,和圆环左、下对齐,最后逆时针旋转45度完成。
WIFI:相加 / 相减 / 旋转
绘制多个圆通过布尔运算的相加减得出三个圆圈嵌套“靶子造型,再绘制一个正三角形,和靶子图形相交得到Wi-Fi图标。
齿轮:旋转 / 相减
通过两个图形的布尔运算得到环形,然后绘制一个梯形,复制一个镜像,将其对齐环形两端,复制梯形编组并旋转复制三次(45度),最后合并全部形状完成。
铃铛:相加 / 相减
由3个矩形组成铃铛主体,铃铛顶部圆顶结构通过设置全圆角所得,铃铛底部的半圆使用圆形和矩形进行布尔运算,完成。
线性
放大镜:旋转 / 相加
绘制一个正圆和一条线,用对齐工具将其居中对齐,编组后逆时针旋转45度即可。
时钟:钢笔 / 剪刀工具
绘制一个正圆和一个矩形,使圆形的左下角对齐圆形中心,用钢笔工具在矩形左边和下边增加两个锚点,再用剪刀工具减去多余的线条即可。
雨伞:相减 / 剪刀工具
绘制一个正圆,再绘制一个矩形与其相减得到伞顶,然后绘制一个矩形,通过剪刀工具减去多余部分,得到伞架,伞把手圆角化处理,完成。
相机:合并
绘制一个矩形和一个梯形,通过合并得到相机主体,再绘制一个正圆完成相机镜头部分,完成。
爱心:相加 / 旋转
绘制两个正圆和一个直径与圆形等宽的正方形,然后逆时针旋转45度所得。
无规矩不成方圆,规矩的出现可以让一切杂乱的东西变得合理,统一起来。在设计上也是如此,规范具有统一输出,指引细节、便于查看的好处,规范就是一组图标中的规矩,所有图标的绘制都按照规矩来,最终的成品就会显得井然有序。
小小的图标是由很多图形元素组成的,在这些图标中,元素的一致性是建立一个共同视觉于洋的关键。熟悉这些元素可以更容易地理解每个图标和他们之间细微的差异,也将帮助我们学会图标设计的底层结构,依次是笔画末端、圆角、留白、笔触、内部角、禁绘区。
在制定规范时,我们通常先绘制出一个符合业务风格的图标,然后根据这一个图标定制后续的图标规范,依次按照上述图标元素进行规范。如果是渐变填充图标还要规定它的渐变角度,光影角度等。在一组中的图标需要在这些图形属性中进行统一,这样的图标虽然形状不一样但是在视觉上看起来是属于同一系列的。
制定规范的三个过程:
△ 图标设计规范
设计中,我们应该是用「线性图标」还是「面性图标」呢?
其实二者没有太明显的选择优劣,很多场景下已经越来越模糊,但总的来说,还是有一些法则可以作为参考:
常用的手法:在App的底部导航栏,选中状态使用面型图标,而非选中状态使用线性图标;
16px左右的小图标慎用线性图标,线性图标在16px下,可排布像素的区域较小,这个时候线性图标不容易设计;
面型图标比起线性图标,除装饰性外具备更强的视觉信息层次感,更具引导性,比如金刚区功能图标、IOS设置界面,使用面型图标;
车载等系统界面,更适合用面型图标,面型图标的视觉面积较大,短时间内更加容易识别;
线性图标看起来通常会更加细腻精致,适合比较精致简洁的设计或者女性化产品设计;
文件格式是导出图标的关键。不同的人需要的文件格式也不同,如果你为外部合伙人提供图标,那么可能会提供1x、2x和3x.的png文件,以适应多种设备。而对于开发和其他设计人员,则通常需要导出.svg文件,这些文件可以在设计程序中编辑,并且可以通过代码在应用程序或浏览器中绘制。导出的svg可以用sketch的官方插件「sketch-SVGO」进行代码优化,压缩svg的体积,精简svg代码。
△ sketch-SVGO 插件官方下载页
svg格式仅支持居中描边的图标,并且不支持投影,因此对于复杂丰富的图标还是切img图为好。
完成图标后需要进行视觉检视,避免任何多余的线条或形状,保证尽可能整洁。检查所有线条是否都在标准框架内,让其他人帮忙来检查你的图标是否整洁是非常有必要的。对图标精心设计评审,合格后再加入资源库,这样避免多人同时修改而造成混乱,同时提升团队协作效率。推荐一个免费的图标管理工具:Nucleo,团队协作需要付费。
△ 图标资源管理工具:Nucleo
我们了解了 icon 的基本知识,那么如何设计一个好的 icon 呢?怎样评判我们的 icon 是否合适,是否贴合整个产品呢?我们需要了解什么才是一个好的 icon 。
我们可以从以下五个方面来检验,分别是:识别性,规范性、统一性、呼吸感与品牌感。
1. 识别性
图标就是帮助用户理解信息,所以识别性(也可以说是可访问性)是一个图标最重要的一项,尤其在没有文字说明的情况下,一定不能让用户产生疑惑。我们检测图标的可读性通常要将图标的背景色底板在黑色和白色之间进行切换对比,不论是黑色还是白色的背景都可以看清图标的全部细节,还需要确保图标中的每一种颜色都是可见的。
图标识别性可以分为两类,分别是含义识别和视觉识别。
灵活的设计思路,在保证识别度的前提下灵活发挥,尝试各种不同风格的表现形式。
当然,脑洞也不要太大,失去了原本的含义,造成误解。
2. 规范性
规范性也是做好一个图标的基础,我们要保证图标在视觉大小的一致性,图标饱满度、遵循同一种规律,细节统一性。
视觉大小的一致性:在相同尺寸的基础上分析形状间的视觉差异,来审视视觉上是否统一,如一样尺寸大小的圆和方形的视觉大小就不一致,那么我们可以规定它的最大尺寸,进而在尺寸规范中适当调整,使得视觉大小达到统一;
3. 统一性
在绘制多个类型相同的图标时,我们需要注意这一套图标合集需要在视觉上保持统一性。在一整套产品中,会有很多种图标,但是图标的功能不一样,所表达的内容也不同。这时,图标一致性的意义就体现出来了,根据格式塔原理中的相似性原则:人们会将如元素彼此相似的东西感知为一组。这也意味着如果具有相同功能、含义和层次结构级别的元素,则应在视觉上保持统一匹配。
图标内容的统一会让用户明白相似的图标所代表的的功能也相同,而且在视觉上也更加和谐美观。因此我们在绘标后还需检查线条的粗细比重,边角的大小,配色方案,细节层次和设计元素在整个合集中是否是不变且一致的。
图标的统一性可以从:线条粗细、设计语言、复杂程度、颜色规范四个大的方向去着手。
线条粗细:相同功能类型的图标线宽粗细统一,有背板的图标线条不易过细;
设计语言:可拆分为透明度(拉开层次)、圆角(圆角还是直角)、断线开口(开口位置)、设计特征四个纬度去规范;
复杂程度:如果不能简化图标,就保持同一组图标的墨水重量一致,简化太复杂的图标,增强辨识度;
颜色规范:对于线面结合的扁平图标建议最多用两种颜色,活动入口图标如果需要的色彩数量多,那就需要保持敏感,从一种色彩的周围小幅度提取另一种色彩或多种色彩,调整其色相、饱和度、明度就能搭配出许多和谐的颜色。
4. 呼吸感
呼吸感的意思就是适当留白。不管是图标还是界面,适当的留白可以突出主体内容,让内容具备易看性。在图标的绘制过程中,我们应该注意图标元素之间的间距不宜过近,元素也不宜过多。图标是一个物体的简略缩影,目的是为了表达内容,让用户快速理解,太过复杂的细节会影响图标的识别速度。因此在图标的绘制过程中应该删除所有无法传达图标意义的元素,避免使图标变得太过复杂难以识别。
5. 品牌感
品牌感就是我们上面谈到的要与品牌理念相符,传达给用户的感受一致,通过吸取品牌色,提取品牌元素,采用品牌吉祥物和品牌图形的方法来提取品牌基因。我们要试着从品牌设计的角度去理解,寻找自己产品独特的品牌气质,挑选合适的技法。然后把这些元素具象化,融入在界面设计中。
那么,该如何提升品牌感,打造属于自己App的独特风格呢?品牌基因为我们提供了一些线索,这是近年来非常流行的一种趋势。
我们都知道图标在APP设计中的重要性,但是打开许多APP你会发现他们的图标设计都非常普通,似乎是在图标网站上下载的素材。虽然一些优秀的设计师在进行图标设计师加入一些诸如圆角、断线等设计语言,但是仍逃脱不了与其他APP设计雷同、毫无个性的通病,使得UI看上去普通、不精致,缺少产品气质。
那么,该如何打造属于自己APP的独特风格呢?品牌基因为我们提供了一些线索。它是由平面设计中的VIS(视觉识别系统)引入的一种设计策略,通过对品牌形象进行延生设计形成一套完整的视觉符号。每一个APP都有其品牌形象,代表了与众不同的气质。接下来,我们就来学习如何利用品牌基因进行图标设计。
1. 提取品牌图形
通常一个App的第一个tab是首页,是用户进入App后看到的第一个页面,最常见的图标设计是一个小房子的图形。首页是App中最重要的页面,承载了整个产品的核心功能,是用户浏览最多的地方,因此使用一个让人印象深刻的品牌图形作为“首页”图标是必要的,不但使App内外形成了视觉联系,同时也二次传递了品牌形象,加强了用户对App的良好印象。例如网易云音乐的首页标签就直接使用了它的品牌图形,其优点不言而喻。
但是请注意,这种设计策略并不适合于所有的App,当第一个tab被赋予特定功能,就不可使用品牌图形,否则用户会难以理解。例如微信第一个tab是聊天列表,此时使用气泡就比品牌图形更加合适。
还有另外一种情况。通常一个App的最后一个tab是个人中心,即“我的”。如果App的品牌图形是动物图形,也可以使用其整体或局部图形来作为「个人中心」的入口图标。
2. 提取品牌色彩
色彩也是图标设计中重要的构成元素之一,合理协调的色彩搭配让用户在浏览页面时感觉舒服。从品牌形象中提取色彩作为图标设计的依据,可以给用户带来由内而外一致的视觉体验。在设计时提取品牌色彩可适当调整色彩的饱和度,明度,既可以将图形整体填充色彩(例如微信),也可以局部填充色彩,还可以填充为图标背景色,使图标之间形成色彩上的关联。直播应用Bigo Live的品牌色是青蓝色,在标签栏的图标设计上(选中态)将图形局部元素填充青蓝渐变色,活泼清爽的搭配带给用户轻快的感觉,与整体品牌调性高度一致。
3. 提取设计语言
在VI设计中通常提取辅助图形作为设计元素,这在图标设计中同样适用,当所有的图标都具备了相同的设计元素,他们就构成了一套完整的视觉符号。例如飞猪的品牌图形就很特别,猪的头部轮廓是由大写字母F演变成的翅膀造型,因此可以看到“我的”小人图标的也使用了类似的轮廓,这样他们就形成了某种视觉联系。
4. 提取产品气质
品牌形象决定了产品的气质,而产品的气质决定了吸引什么样的用户。就如当我们第一次看到一个人的时候,往往会根据他的外貌形象特征,产生一个大致的印象,这就是一个人的气质。APP也同样,例如传递传统手工艺人社交的「东家」,其产品流淌着古朴、温润、精致的人文气息,它将宋体汉字的笔画进行拆解组合,创造出具有东方韵味且极具形式感的图标设计。
5. 拆分品牌名称
App标签栏图标最常见的形式是图形加文字的组合,由于文字本身就能传达最直接的含义,因此图形的识别性并不那么重要了,我们就可以在其视觉表现形式上赋予更多创意和个性。MONO是一款阅读类App,它的标签栏图标直接将品牌名称中的4个字母拆分成4个图形。虽然每个字母与其对应的功能模块本身并没有直接联系,但加上标签文字的辅助也不会造成阅读困难,而且产品本身的用户人群就是比较能接受新鲜事物的年轻人,因此这样的创意反而给App设计加分了。
6. 展开形象联想
我们日常使用的众多App大多数都有着相同的功能模块:首页、发现、动态、我的等,因此也就出现了很多雷同的图标设计。比如“首页”是尖顶房子,“发现”是眼睛,“动态”是气泡,如果有差别也只是设计风格的差异,有的直角有的圆角,有的线性有的面形。这样的设计没有品牌归属感,试一下将这些图标单独拿出来就无法判断它是谁,它从哪儿来?
优秀的设计师不仅要具备将图标绘制精美的能力,还要具备丰富的设计想象力,不拘泥于设计规范的条条框框,有时候打破规则才能设计出优秀的图标。“首页”除了小房子我们还可以想到什么?马蜂窝的做法就很巧妙,“首页”图标是“蜂巢”,而蜂巢是马蜂的房子,这样的设计与品牌形象紧密相连,简直完美!不过的改版好像已经改没了。
知识点:
总之,要想在绘制整套图标时建立统一风格,就要从外观和颜色上确立主风格,在局部寻求个性特征,将两者结合,并融合产品属性和符合用户定位,先在脑海中构思出清晰的概念,然后在稿纸上绘制草图,最后确立一个最佳方案上机完成,只有不断地思考和打磨才能创作出最佳的设计方案。
图标设计是UI设计中非常重要的环节,在尺寸有限的界面上,小小的 icon 可以更加简单的表达含义,传递给用户正确和友好的指引。建议每位UI设计师在平时做大量的练习尝试各种不同的风格,以满足不同的业务需求。另外,关于如何绘制keyline线,还有的iphone12样机,有需要的同学可以出门右转私信我。

图标概述及发展历程
1. 图标的定义













应用图标的类型及作用



1. 中文文字图标



2. 英文字母图标



3. 数字图标

4. 特殊符号图标

5. 几何图形

6. 单双形/剪影

7. 线形

8. 动物图形/剪影

9. 卡通形象

10. 正负形

11. 白色渐变

12. 彩色渐变

13. 无

14. 应用图标的作用

应用图标绘制方法及流程
1. iOS应用图标


2. 安卓应用图标
3. iOS应用图标设计流程








功能图标的设计规范
1. 图标的规范

2. 图标尺寸



3. 图标的keyline

4. 图标关键图形

5. 图标的拐角



6. 图标区域 封闭和非封闭

7. 图标绘制规则








8. 视觉栅格

9. 视觉重量

10. 图标绘制细节


11. 图标的颜色

12. 功能图标的风格









13. 扁平图标的使用场景

14. 品类区图标


15. 文字图标

16. 动态图标





17. 图标命名规则


如何绘制功能图标
1. 图标绘制方法













2. 制定规范



3. 线性or面性

4. 图标导出


5. 图标管理和交付

图标设计的评判标准












图标的品牌感








写在最后
文章来源:优设 作者:印迹时光
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
作为人类,我们无法总是理性地看到事物的本质。社会心理学告知我们,人类的感知与决策,在一定程度上,会带有偏差。而作为设计师,我们可以主动利用这些偏差,设计更好的产品。

本文介绍了三条曲线,它们都将认知偏差做了可视化的表达,前两个来自日常收集整理,后面一个由笔者总结工作经验得出,下面开始吧。
1984 年,经济学家 Mazur 提出模型:我们的大脑难以处理冗长的信息,因为不确定性随着信息的增加而增加。随着时间推移,我们对收益的感知下降。

决策中,我们倾向于把长期的权重调低:无论是收益还是成本,只要时间够长,我们都倾向认为它不够重要。
举例来看:各大银行如何吸引潜在用户办理信用卡?可以承诺在后期,提供专业的优质服务与购物优惠,也可以信用卡办理完成的当下,让用户领取诸如行李箱、厨具套装之类的礼品。虽然两种方式都有可能吸引来用户,但原本办卡意愿相对低的用户,大部分是被当下的礼品所吸引。换言之,这部分用户是「额外的」。

各大互联网产品都深谙此道,比如购买会员的页面,首月打折/首月免费/一年后付费都是惯用的手法,就在当下,给用户利益,促进转化。

技巧总结:比起稍后的利益,我们更倾向当下给用户一些甜头,哪怕甜头很小。
峰终定律由诺贝尔奖得主 DanielKahneman 提出:人们对于一段体验的评价,取决于这段时间内最好的体验,与结尾的体验。我们的大脑最擅长「以偏概全」,它不会无差别收录所有内容,只会去记录离自己最近、让自己印象最深的点。

宜家是峰终定律最好的践行者。顾客的购物流程中,差强人意的体验不在少数。比如店员很少,难以及时获得帮助,比如购物路线很长,对于有明确购物目的的顾客不太友好,比如永远要排的结账长队等等。

但是宜家把握了它的「峰&终」。「峰」是过程中的小惊喜,比如随时可以坐下体验的沙发躺椅,比如偶尔出现的极便宜的家居用品,比如贴心的铅笔与尺子;「终」就是结账出口外,抚平顾客排队焦躁的冰淇淋与热狗。

而这些产品宜家本可以提高售价,但却没有。因为用一个美味便宜的冰激淋结束购物之旅,糟糕体验被抛到脑后,人们回想起宜家时,会选择性地认为整个流程都非常棒。

游戏产品也非常善于遵循峰终定律让玩家玩得更尽兴。比如疫情之后大热的 Switch 健身环大冒险。

运动时,系统会一直强力夸夸为玩家打气,完成动作都会有及时的鼓励给到,创造一个接一个的体验「峰」值。每一次通过关卡,还会让玩家站直并高抬双手,将健身环举过头顶坚持几秒,画面里的「终」是非常有仪式感的 ending 动作,让玩家成就感满满。

技巧总结:在满足了用户的常规体验之后,用心打造一些带有巧思的设计,安排在流程的中间与结尾处,给用户创造峰值体验。这不仅有可能让普通用户转化转化成忠诚用户,还能极大提高产品满意度还能带来口碑效应。
租房产品中,用户在 APP 内挑选几套心仪的房源,再约房东/经纪人去实地看房,是很典型租房用户场景。我们发起「看房路线」这一功能的设计。使用看房路线,用户能够在选好x套房源后,根据智能规划的看房顺序与路线,辅以时间提示与导航,有条不紊地去实地看房,妥妥贴心功能。

我们大费周章产出了设计方案,上线后的效果,无论是使用频率与使用深度,都不理想。调研后发现,实地看房的场景,其实存在极大的不确定性。用户在看房中途,可能做出决策租赁某一套,也可能被经纪人带领去看别的房源,从而中断原本的计划。

用户是完全自由的,他们会寻求最熟悉、最好用、最稳妥的途径去解决自己的非娱乐性问题。至于导航,用户平时使用什么同类产品呢?高德地图、百度地图这类很成熟的地图类应用。
用户不会因为场景不在专业的地图APP内,就原谅打折扣的导航体验。用户预期远高于实际产品开发程度,这种认知偏差,需要产品人来买单。

总结这个功能的问题出现在哪里?其一,设计缺失,没有将线下流程的旁枝侧节考虑全面;其二,设计过度,但没有成本去满足用户的高阶需求。如何调整用户的预期到合理的区间,我们做设计时的「度」怎样把握,徒劳曲线应运而生。

横轴是设计投入程度,纵轴是用户满意度,随着设计投入程度的加大,用户的满意度呈递增态势,但到了一定程度,满意度会断崖式下跌至谷底,这个阶段的设计投入便是徒劳。当设计投入快到达极限时,满意度又陡然到了一个新的高度。
我们要将自己的设计置于一个合理的区间,并将用户的期望调整同步。当有足够成本支持(无论可观支持抑或主观争取)时,把握机会,为用户创造体验。

技巧总结:要引导用户在使用产品的时候,对功能有合理的预期——如果不能提供完善的服务,就用朴素的设计方案满足用户的基本诉求,而非好高骛远。在用户有更加合理选择的时候,给与用户便利,尊重用户的自由。这样不太功利的思考与设计,很可能带给你的产品带来更快的迭代,与更多的用户。
双曲贴现、峰终定理、徒劳曲线,三条曲线尝试将人们的思维偏差暴露出来,利用得当,事半功倍。希望能带给你一点启发。
文章来源:优设 作者:58UXD
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
所谓的“左右横滑”交互英文名叫做“Horizontal Scrolling Lists”,最早可能起源于 Windows Phone 的横向内容滑动设计。用于在同一个页面的 X 轴方向拓展内容空间,“左右横滑”的交互方式被广泛应用于各类 App 中。
横向滑动作为手势交互的一个拓展,目的初衷是提升信息“内容和操作”的拓展性。
1. “内容”拓展性:
移动端的任何类型页面内容都可能无法在一个界面呈现完整,因此滑动去呈现更多的内容,常见的当然是纵向滑动。但它无法承载所有类型内容呈现的问题,这个时候就需要横向滑动来解决。
2. “操作”拓展性:
当一个页面的内容已经是固定完整的,这时候需要用户进行一些行为操作,如常见的下载、删除、添加、管理…,而这些行为如果直接呈现在界面上必然导致混乱,因此需要配合一些横向滑动激发这些行为,从而保证界面的流畅体验。
横向滑动从移动端手势出现到现在十几年的时间已经有了非常典型的使用场景,接下来我们就来列举一下有哪些常见的类型:以下从「清晰度、效果」两个纬度进行分解

解决内容拓展问题
这类场景通常是用户最熟悉的,不论从认知清晰度、效果角度都是不错的,主要原因是场景曝光度非常高、频次非常高;比如Android\ios首页横滑切换app入口每天上百次的操作频次;

解决内容拓展问题
这类切换方式适合内容相对聚焦和单一的产品,比如垂直类电商:wish、唯品会,所有内容仅仅是通过类目来区分的产品;微视:内容统一为小视频…;百度地图:横滑查看更大范围地图…;由于内容的高度统一和整合,因此切换难度低,但在认知的初期会稍有一定的门槛,原因是大部分app都是纵向滑动feeds流,而且用户记忆是海马记忆,不会特别清楚记得app的操作,所以新打开app和新用户会有一个认知过程,但门槛不高。

解决操作拓展问题(管理列表、IM列表、通讯录list…)
解决操作问题
在所有类型中的横滑,只有这种方式不是浏览型手势而是操作型,通常这类功能隐藏在列表中,为了保证列表信息的有效性和美观度,选择隐藏操作功能,由于是低频操作,所以初期需要用户发现并成功使用该功能;不过目前很多list页面都采用这种通用的交互手势,因此用户并不难发现。

最复杂也是最容易出现问题的
解决内容拓展问题
这是最容易出错的一种场景,就是在整个界面中只有一个模块采用横向滑动,而其它内容又是纵向feeds流滑动;由于移动端内容的路径多、入口多,因此用户的核心操作流是:找入口——看信息——做任务;在这个过程中任何一个隐晦的、不常见的交互都很容易被用户忽略,比如说:饿了么品质优选、唯品会二级类目、去哪儿旅游推荐…,这些案例其实是为了横向空间拓展更多的内容而做此选择,但通常情况下隐藏内容点击率会骤降,很少有用户耐心的横滑浏览完成,因此设计师要严格把控数量以及内容的质量;在这里还有一种情况是很严重的,就是模块级的横滑内容与纵向列表之间有叠加交互,就会导致用户反复在2中操作中完成任务,这一点非常不建议使用此手势,当然以下案例并没有这种情况。

1. 几乎能够100%适配到所有设备,保持了一致性
2. 为二级信息提供了展示空间,并且不占用页面空间。
比如在图片画廊里的图片,横向滑动可以让用户预览内容,可以划过或者点击查看。
3. 横向滑动节约了纵向屏幕空间。
而不是将所有内容都展示在一个很长的页面。纵向布局让所有的信息都成小块展示。但是横向滑动更加灵活。现在,内容可以在横向和纵向两个方向同时展示。
4. 横向滑动可以让用户预知分类里的内容,通过往一边滑、向下滑,差不不同类别的内容。
两个维度让用户可以在同一个界面中看到更多的类别和选择。
5. 横向滑动的内容需要保持高质量和持续吸引力才能提升点击转化。
1. 挑选合适的使用场景
单页多维度的信息结构是“左右横滑”最适合的应用场景。传统的 List 适合纵向无限呈现单一属性的内容(比如朋友圈或知乎的回答),而对于 App 首页等多种信息聚合的页面,就适合横向开拓内容维度。
2. 显眼并适宜的主题展示
3. 引导左右滑动(可见性)
4. 控制数量并避免极限情况
5. 低效率和错误的优先级
设计师们都喜欢“左右横滑”的设计,不仅因为信息密度大,页面层次好梳理,更多也是因为操作方式“酷”。但有经验的设计师会尽可能拒绝“左右横滑”,因为它的效率还是太低。而效率低,体现在两个方面:
首先,就像上面说过的,更多的小白用户对左右滑动的预期并不强,还是更加适应纵向滑动的传统交互方式。违反了“Don’t Make Me Think”的基本原则。
其次,纵向和横向优先级常常导致预期错误。以下图 App Store 为例,所谓的内容都是 App,泳道只是用不同的维度把 App 组织起来。
如果你要购买其中一个资源位,你要更高优先级“泳道”中的第二屏位置,还是低优先级“泳道”中的第一屏位置呢?
文章来源:优设 作者:Jingwhale Design
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
互联网技术的快速发展,数字化的时代也在悄悄来临。数字化时代,谁才是真正的领导者?互联网时代和数字时代的不同在哪里?本文作者对这些问题提出了自己的一点思考,与你分享。每一个时代的来临总是会有一些迹象来印证它,来诠释它。
互联网时代如此,数字化时代同样如此。
当数字化的浪潮在零售、金融等行业里翻涌,一个以数字化为主要标签的全新时代正在一步步走向我们。
接棒互联网的现实,注定了数字化本身就生而不凡。
同样地,数字化可以以互联网为镜,审视自身的成败得失。
同互联网时代仅仅只是对传统行业的上下游进行去中间化的处理不同,数字化时代更加关注的是对于传统行业的底层改造以及基于这种改造衍生而来的重构与再造。
这一逻辑决定了数字时代与互联网时代的最大不同,就是传统行业的构成元素将发生深入而又彻底的根本性变革,由此带来的是行业本身更加颠覆性的改变。
在数字时代,联通人们生产和生活的“毛细血管”将不再仅仅只是简单意义上的互联网,而是更加本质和更加彻底的“数字”。
在互联网时代,建构于互联网技术之上的联通是基于互联网平台的中介和撮合来达成的,虽然效率得到了一定程度的提升,但是,这种提升的幅度与效率都是不可持续的。
等到流量红利见顶,平台的中介和撮合作用难以发挥,行业的运行效率又将陷入到新一轮的困境之中。
数字化便是在这种大背景下诞生的。
同互联网技术不同,数字时代的效率提升首先做的是行业底层元素的深度改造,改造完成之后,再对新的元素进行重新建构,并且产生新的行业形态,从而达成通过深度改造行业来提升效率的目的。
虽然在这个过程当中,大型的数字技术提供者们依然扮演着相当重要的作用,他们可以凭借原始的技术积累占得先机,但是,数字时代的效率提升已经不再是简单意义上的撮合和中介,而是变成一种由内而外的自我进化。
效率提升同样是由内而外产生的。
此刻,仅仅只是简单地去中间化必然无法达成这一目标,必然需要更深层次的变革才能获得发展。
由此,我们几乎可以确定的是数字时代的产业变革要比互联网时代的产业变革更加彻底和全面。
我们都知道,在互联网时代,出现了以阿里、腾讯、京东、美团为代表的大型互联网平台,人们生活的方方面面几乎都集中到了这些大型的互联网平台上面。
可以说,这些大型的互联网平台引领并且推动着互联网时代的发展。
当数字化时代的号角吹响,新战役即将打响。
那么,在数字时代,谁才是真正的主导者呢?
正如上文所讲,互联网时代是以撮合和中介为主打的发展模式。这种发展模式决定了互联网时代的发展必然是建立了强大的流量基础上。
于是,坐拥海量流量的互联网平台理所当然地成为这个时代的引领者和推动者。
当数字时代来临,它的发展模式是建立在对于传统行业的内在元素和流程进行深度调整和重构的基础上的。
因此,只有那些真正能够改造传统行业的内在元素,并且可以再造传统行业的运行流程的玩家,才是数字时代的引领者。
改造传统行业的内在元素并不是一件容易的事情,它需要的是从传统行业的流程和环节着手,通过新技术的应用让传统行业的内在元素发生根本性的改变。
然而,这种现象仅仅只是在数字时代的早期阶段出现。
在数字时代的早期阶段,只有那些真正能够不断赋能传统行业,对传统行业进行数字化改造的赋能者,才是真正意义上的引领者。
这就是我们现在所看到的产业互联网时代。
当产业互联网时代完成了对于传统行业的流程和环节的数字化改造之后,传统行业那种烟囱林立的封闭状态开始被改变,信息孤岛开始被联通。
此刻,数字时代开始进入到一个全新的发展新时代。
这个阶段,才是真正意义上的数字化时代。
如果我们再去一味地对传统行业进行深度赋能,对传统行业的内在流程和环节进行数字化的改造,而不关注改造后的成果,必然会面临新的困境和难题。
于是,数字时代开始进入到全新发展阶段。
这个阶段,真正考验玩家们的不再是赋能的能力,而是如何将业已被数字化的流程和环节进行重塑和再造的能力。
值得注意的是,在这个阶段,不同流程、不同行业之间的壁垒业已得到了上的消弭,信息自由流动,数据高度共享。
如何将这些行业内部的不同流程,甚至是不同行业的数字元素进行再度整合,并且发挥出最大的作用,甚至衍生出新的行业物种,才是考验玩家们的地方。
在这个阶段,真正的引领者将不再是单纯意义上的赋能者,而是变成了聚合者。
这里的聚合者,就是把那些业已被数字化的行业内部的流程和环节,业已被数字化的不同行业真正能够重新拼接和组合的玩家。
同赋能者仅仅只是做简单的赋能不同,聚合者必须对不同的流程、不同的行业有深度且全面的把控,并且有能力对流程和行业进行再造和整理。
当聚合者们完成了对于传统行业的深度改造和重新整合之后,新的产业才能出现,数字化才算是真正完成,数字化时代才算是真正来临。
如果我们仅仅只是把数字时代停留在早期的赋能阶段,缺少了对于传统行业的重整,那么,这样的数字化只能算是完成了互联网时代并未完成的工作,却没有做好真正自己要做的工作,仅仅只是半拉子工程。
只有完成了行业内部流程和元素的数字化改造,并且衍生出来了新的行业物种,数字时代才算是真正来临。
当越来越多的迹象出现,一个以数字化为代表的全新时代正在来临。
正如互联网时代出现了以大型互联网平台为代表的引领者一样,数字化时代同样会有其推动者和引领者。
在数字化时代的早期阶段,那些真正能够对传统行业进行深度赋能的玩家——赋能者——才是这个阶段的引领者。
当数字化完成,特别是当数字化时代的发展进入到行业的重塑与再造的阶段之后,那些真正能够将业已改变的行业进行再造的玩家——聚合者——才是数字化时代真正意义上的引领者。
文章来源:人人都是产品经理 作者:孟永辉
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今日头条的出现颠覆了传统新闻产品(如网易、新浪和搜狐新闻)。
传统新闻依靠着编辑人员的推荐,将新闻触达给用户,而今日头条则依靠着新闻算法,抛弃传统人工分发的思路,使分发效率数以万计的提升,其迅速崛起,成为头部新闻资讯产品。
今日头条作为新闻信息流的头部产品,里面的设计细节和设计逻辑值得我们思考和分析。
什么是信息流?信息流有两部分组成,信息流=信息+流。
信息指的是内容,这些内容可以是新闻、视频、图片等,所呈现的样式多为列表或卡片。
流指的是瀑布流,可以无限滑动浏览。
所以信息流就是可以无限滑动浏览内容信息。
信息流的样式的好坏,会直接影响到信息的展现效率和点击率,从而影响到用户获取信息的效率和整体阅读时长。
下图为今日头条首页推荐频道的信息流:

将信息流样式进行简单分类,使用最多的四种样式为纯文、左文右图、短内容、大图视频。如下图所示:

纯文样式用于新闻中没有图片的情况,当文章中没有图片时,这时候采用改样式。列表含有:标题、来源、评论数、发布时间。
对于含有图片时候,采用左文右图样式。目前新闻对于含有图片的列表样式,一般有3种分别为:左文右图、左图右文和三图。
左图右文的样式,强化图片,弱化标题。对于新闻资讯来说,图片无法准确的表达其新闻资讯的内容,所以这种样式目前没什么产品使用。
目前市面上绝大部分产品都采用左文右图,例如今日头条、网易新闻、腾讯新闻、新浪新闻等。只有是搜狐新闻采用左图右文。

三图则通过图片吸引用户点击查看,更加通过图片引导用户点击,好处是可以提升点击率,但是整个信息流显得乱,影响用户阅读。

和网易相比,头条信息流阅读起来更加舒服,视觉压力减少,这是基于今日头条三图样式占比很少,如下图所示,网易新闻信息流插入三图样式导致整个信息流杂乱。

对比下网易新闻和今日头条信息流样式,如下图所示:
纯文,今日头条的标题颜色更深,网易的相对而言淡一些。头条的列表高度比网易的高,这意味着,头条的屏幕展示条数比网易新闻的少,但是整体的空间感和留白呼吸感更舒服。同时今日头条含有发布时间,使得用户观看新闻资讯时,能够感知新闻的实时性。

左文右图,头条的列表比网易的要高一些,对比来看,头条的标题更加明显,图片含有圆角半径,使得头条整体看上去更舒服。

大图视频,两者的区别不大,依然是标题文字颜色、封面圆角和发布时间的差异性。

小结:
头条流整体的空间感、留白,标题颜色对比做的比较好。
留白相对于网易更多一些,相同的屏幕空间,展示的内容信息会少一点,屏幕展示效率会低一些。但用户在阅读过程中舒适度更强,同样的情况下用户的阅读时长会变长。
什么是信息流分发?通过一定的设计策略,将用户的流量合理的分配到其他各个地方,从而达到产品的设计目标,促进流量利用最大化。提升流量最大限度的转化,获得更大的商业化价值。
今日头条的信息流主要包含5个模块:置顶模块、资讯列表、广告模块、短内容、其他功能模块的卡片入口。如下图所示:

推荐流顶部的置顶内容,最多置顶两条,这里是因为相关政策原因。
在正常信息流第一条之后,插入广告,为平台做商业化营收。之后就会根据用户的阅读习惯,给用户推荐信息内容,并时不时的插入广告等。
今日头条没有编辑运营,所以几乎所有的新闻都来自于机器算法。少了编辑人员的人工运营,使得今日头条有巨量的内容按照不同用户的阅读习惯推荐用户不同的内容。
在新闻信息流产品里,搜索栏所承接的使用场景主要有两个。一个是提供搜索新闻功能,通过关键词对当前或过去的新闻进行搜索。
另一个是在搜索模块提供热搜新闻,提供用户阅读。
那么如何提升搜索栏的点击次数。今日头条将热搜新闻以提示语的形式展示在搜索栏滚动,吸引用户。同时为了更大限度的展示新闻条数,采用一排两个的设计,保证的提升点击率。

用户点击搜索框之后,搜索框里面内置第一条热搜关键词。用户可通过键盘上的搜索,进行搜索。也可以点击搜索栏下方的两个热搜新闻进行搜索查看。
视频标题内置于播放器中,这样的好处可以减少卡片高度,让视频曝光量提升,缺点是用户如果想看视频标题介绍时,则需要点击下播放器,标题才能再次出现。

标题置于播放器里面,头条可以展示2.5条,而好看视频将标题置于外面只能展示2条,如下图所示:

对于广告业务来说,收入的一个重要指标则是广告曝光量,为了提升广告的收入,则必须降低视频高度,使得广告曝光效率得到提升,以此提升收入,所以头条将标题放置于播放器里面符合商业目标,但是不符合用户目标。
小视频的布局设计大致有两种,一种是抖音式布局,采用头像和操作项位于右侧。这样的好处是,视频的互动量很明显的展示出来,可引导用户互动。但对视频的内容有一定遮挡影响。
另一种是好看视频式布局,将头像昵称、操作项放在底部,弱化视频的互动数据。让用户专注于视频内容。

今日头条的小视频采用和抖音一样的布局。头像和操作项放于右侧。但是为了引导用户评论,在界面底部加入了输入框,引导用户评论,为了让用户更加方便的看评论。上滑手势变成了调起起评论。

推荐流里面的短内容(微头条),点击进入短内容feed流。而非短内容详情页。用户如果想看详情,那么需要用户再次点击。

这种设计明显体验不好,估计产品为其他短内容导流。这样的交互设计,可以使得整体的短内容流的曝光量提升好几倍。
这种做法牺牲了体验,用户如果需要看详情,则需要连续点击两次。这是为了业务指标作出牺牲的设计。
文章来源:优设 作者:Echo的设计笔记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:疫情之下,短视频直播带货意外创造出了流量+电商这种新型合作模式,更是给抖音直播电商的发展添了把火。8月26日,抖音宣布:10月9日后,抖音直播间只支持小店商品,第三方来源的商品将不再支持进入直播间。至此,抖音想要打造电商闭环的野心终于显露,本文作者对此展开了分析讨论,与大家分享。

8月26日,抖音正式官宣将在10月9日起关闭直播间的电商外链,第三方来源的商品将不再支持进入直播间购物车。也就是说像淘宝、京东等其它平台的的商品将无法在抖音直播间内实现直接跳转购买。
而对于抖音这一举措,其实我们并不难看出字节跳动想要在电商业务上与阿里、京东等电商平台“扳一扳手腕”的决心。
今年六月,字节跳动便成立了以“电商”明确命名的以及业务部门,结合其目前所拥有的产品矩阵,开始全面进军电商业务,以解决字节跳动在信息流广告与直播营收达到天花板之后的下一步商业化难题。
这便与2020年最红的风口——“直播电商”不期而遇,因此字节跳动火速开展抖音直播电商方面的布局,力求新的商业化出口。
从之前发布的章程中我们可以看到,抖音从2019年下半年方才进行电商业务布局,迄今为止才运营了不到一年时间。那为何字节跳动就敢凭借“直播电商”开始与运营了数十年之久的淘宝和其它电商平台进行“正面对决”?直播电商真的有这么大的“魅力”吗?
2020年初,一场突如其来的疫情牵动着全国上下乃至全世界的目光,全中国进入封闭阶段,而直播电商也迎来了其飞速发展的契机。受2020年疫情爆发和超长假期的叠加影响,线下购物渠道近乎完全关闭,然而在物流恢复后,线上电商获得了良好的发展时机。
同时直播和短视频用户数和使用时长激增,企业神速转型,品牌线上渗透率提升,直播电商作为快速提升流量转化效率成为品牌宣传销售新阵地,也成为各大平台竞相角逐的热点赛道。
根据艾媒数据显示,截止至2020年3月,中国网络直播用户规模达5.6亿,其中直播电商用户规模约2.7亿,占比48.2%,而受疫情影响,有近7成的用户经常观看带货直播。
根据数据显示,经过前几年直播带货所带来的市场教育,特别是受此次疫情影响,用户对于直播电商的接受程度明显提高,成为了用户生活、娱乐、购物的重要组成之一。
直播电商所带来的影响力,已成为2020年最受关注的营销活动。
还处于线下购物时代时,我们常常会看到销售员在某个门店或是某款商品前大声吆喝,又或是树立起打折促销的立牌等各种促销活动。当顾客被吸引过去时,销售员往往会通过他们精湛的话术来诱导顾客进行购买。顾客则是被撬动了理性,成为了“冲动消费者”。
如果说电子商务是重构了人-货-场的概念,将销售渠道由线下改为线上的话,直播电商则是将这种线下的营销模式与购物体验搬到了线上。
传统的电商模式是由消费者浏览商品信息去进行商品的挑选,它将商品提供给消费者的模式转变成为由消费者选择产品的模式,而其中主要是人与物的对话;而直播电商不同,影响的是消费者进行选择的过程,实现的是人与人之间的对话。
而为什么人与人的对话会实现更好的营销效果?
结合我们之前所提到的线下营销方式能够刺激消费者的购买欲望来看,直播电商则是进一步强化了撬动消费者理性的方式。得益于直播所带来的沉浸感与互动感,使得消费者对于商品的信任程度在不断的上升,更容易去实现销售活动。
《乌合之众:大众心理研究》中曾提到“从智慧的层面上看,群体总是要比被孤立的个人水平低,更容易受到群体感受的驱使”,表明一个人或个体进入到群体当中后,就会被群体带动,去做一些原本个体不会去做的行为。
而直播带货也是如此,用户通过弹幕、评论、刷礼物等方式组成一个无实型的整体,再由主播作为关键意见领袖进行领导,并给予相应的优惠作为动力驱动,使得用户受到“群体”的驱动,实现“冲动消费”。
直播电商通过更强的互动方式来提升用户再进行购物时的信任感,以此减少用户在进行商品消费时的思考空间,提升情感驱动的价值,从而促进消费者实现冲动消费行为,也因此取得了比传统电商促销更好的销售业绩,成为了近两年最受关注和欢迎的营销方式之一。
抖音其实早在2017年便开始进行电商业务的布局,知道搭乘2020年电商直播的“快车”,便正式开始着手扶植电商业务的发展。
4月1日愚人节当晚,中国最后一个初代网红“老罗”伴随着节日“欢快的气息”,开启了自己在抖音的首场带货直播。世人皆笑谈老罗迫于生计开始“下海”,殊不知挣钱嘛,生意,不寒碜。
根据抖音官方数据显示,这场直播累计观看人数超4800万,订单量50.8万,单场销售额1.1亿元,音浪收入335万元。虽然相较于李佳琦双十一单场直播破10亿的“奇迹”仍有一段差距,但若是排除双十一等直接因素,老罗这次直播热度也可排进直播电商前三的位置。
而之后伴随着“罗永浩直播带货”首秀所带来的热度,抖音开始全面布局直播电商业务。
在功能端:
同时,抖音通过各类推广活动进行造势,持续获取热度与大众关注。
并且,在6月18日,字节跳动正式成立了以“电商”明确命名的以及业务部门,这也就意味着电商已经明确成为了字节跳动的战略级业务,开始持续跟进业务流程与创新。
从以上关键节点我们可以感受到抖音当前的直播带货战略,多以签约、培育和挖掘头部主播等来的获取到热度,从而打破淘宝薇娅、李佳琦,快手辛巴等其它平台头部主播对于直播带货行业的“垄断级”影响力。
而数据表明抖音在直播带货元年的建设确有成效,收割了大批流量和资本的关注,为平台带来了持续的热度。但随着时间的沉淀,明星带来的流量除了忠诚的粉丝以外,沉淀下来的粉丝数量相较于总数而言并非十分乐观。
虽然得益于抖音销售额+音浪的方式,帮助实现销量和流量的双丰收,从而带来足够的利润意外,抖音在自身电商平台上的建设仍然是捉襟见肘,与淘宝京东等成熟的电商平台相比,相差甚远。
因此抖音围绕着“打造电商产业闭环”这一战略任务出发,开始切断非平台上架的外链商品,从而促使商家开始入驻抖音平台,打造成熟的商业闭环。
从当下来看,抖音这一手操作,并未能取得多少的利益,甚至还会有损个人商家的销售额。但是字节跳动的目光向来都是比较长远的,他们想来不是为了蹭一波“直播电商”的热度,赚一遍快钱便迅速离场,而是下足了决心要持续深耕平台的电商业务建设。
在这里提一个问题:对于商家和消费者而言,一个良好的电商平台应该是怎样的?是有统一的平台供应链管理、实时的用户数据反馈从而为商家带来良好的销售数字;是有的物流、优质的商品、实惠的价格、亲切的服务所带来的良好购物体验。显然抖音当前的电商平台建设并没有做到这一点。
而通过对商家入驻抖音小店之后进行统一的管理,抖音能够在功能层面为商家提供供应链建设的帮助,提供实时有效的数据反馈从而帮助商家实现灵活的营销推广。对于消费者也是如此,通过平台统一的有效管理,能够以低成本的方式实现更好地产品建设,从而为商家和消费者带来更加优质的购物体验。
从内容出身的抖音,讲究百花齐放、百家争鸣,通过优质的算法能力来尽可能地满足不同用户的不同需求;而电商业务不尽相同,通过关闭第三方外链的方式,来加强对于平台的监管与建设,方能为用户带来更好的购物体验。
抖音凭借着优质的内容不断提升用户感受刺激的阈值,撬动着用户的消费理性。但随着用户热情不断冷却,消费逐渐趋于理性的阶段,抖音是时候开始完善平台电商业务的功能涉及,通过感性来刺激消费欲望,通过理性来维持消费行为。
文章来源:人人都是产品经理 作者:zbb
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com