讲述边际效应对应不同线上线下产品的不同状态以及优势
现如今对于大多数的互联网产品来说,其实都大致会用到“边际效应”这个概念,在看似华丽渲染的互联网背后,真正支撑着的是对人的深刻认识与理解。当然,现如今的产品很多都有规律可循,包括商业模式、变现方式等等,那么这次我们就来说说那些在互联网中产品的边际成本递减效应的设计。
首先呢,在这里我要先为大家解释一下何为边际成本。
从概念性角度解释:边际成本指的是每一个单位新增的产品(或购买的产品)所带来的总成本增量。

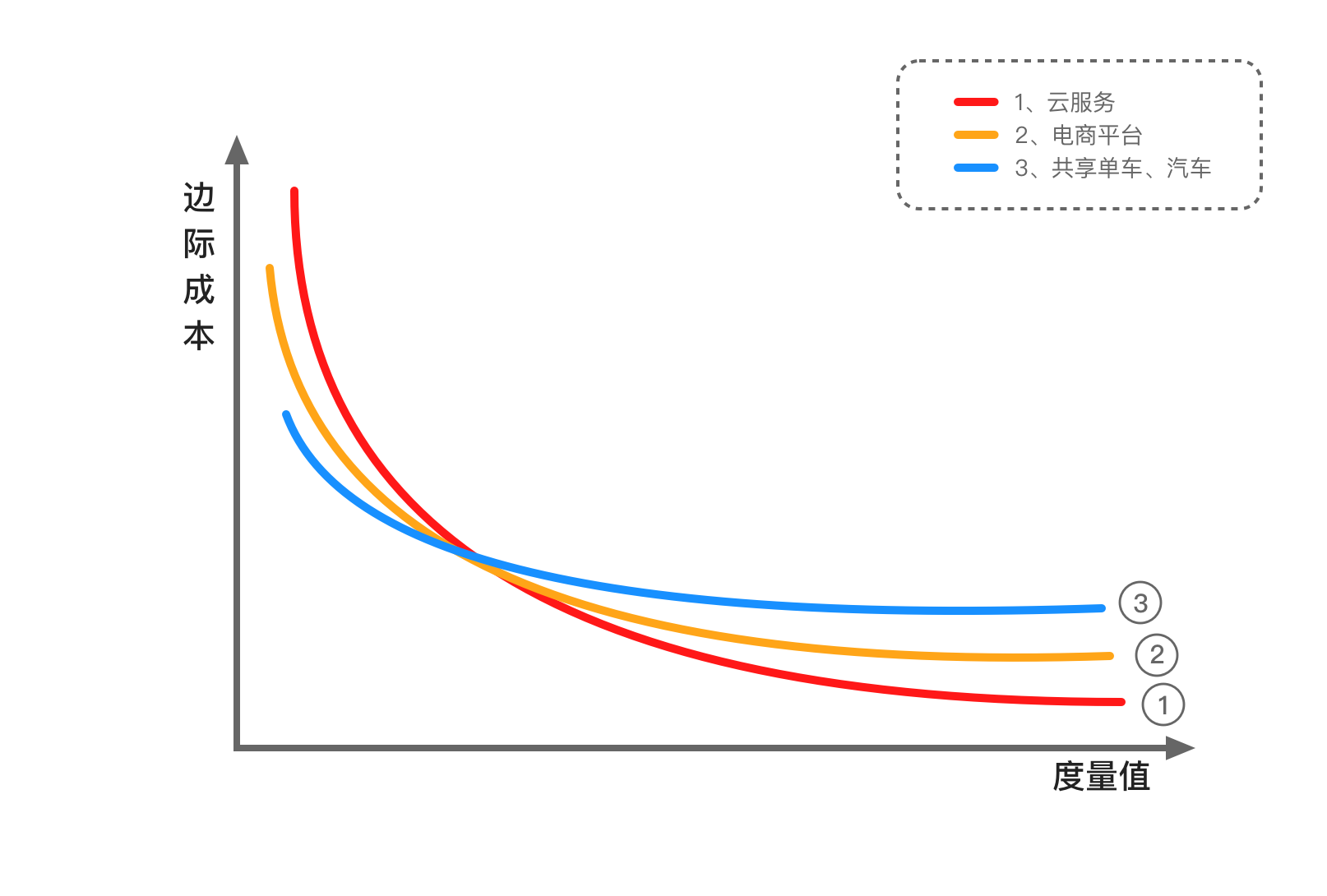
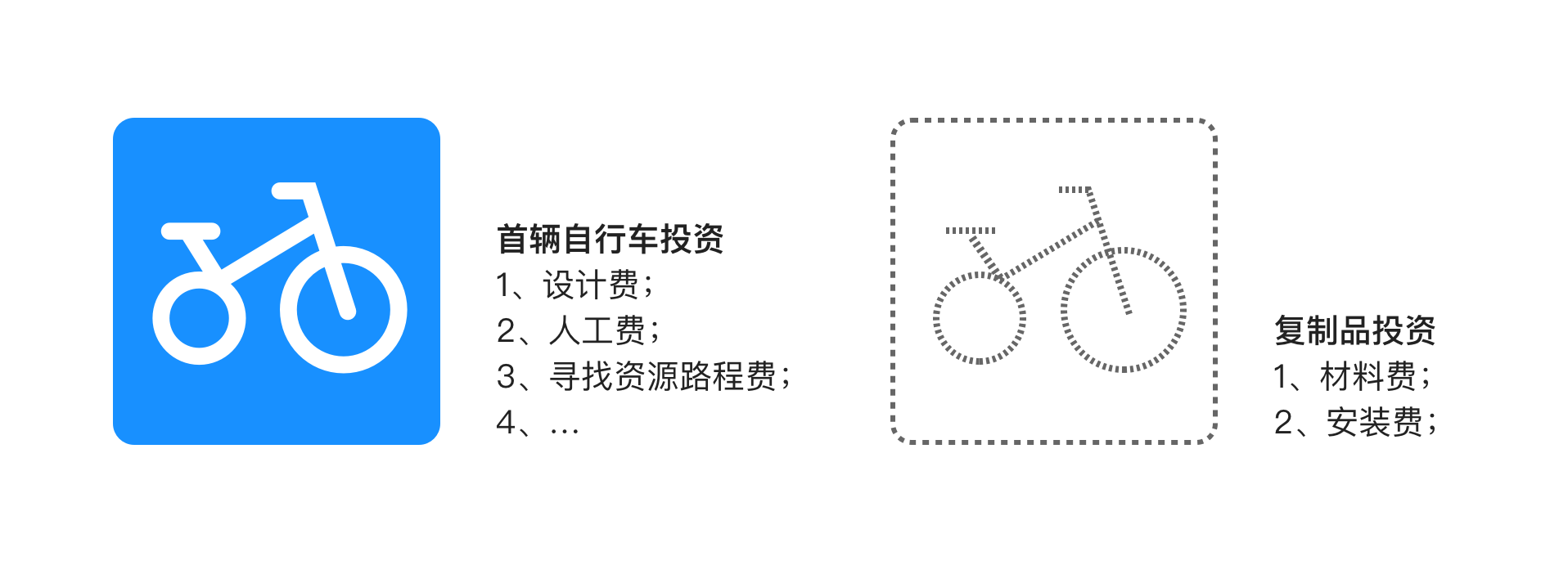
比如说现如今的共享单车,在仅生产第一辆的时候,其公司花费的成本是极大的,它包含:设计费、电话费、路程费、人工费等等等等……但是,在生产第100辆的时候,小车儿的成本就低很多了,再不创新的前提下,只要复制就可以了,而如果在生产第1000辆的时候,那成本就更低了,这就是经济规模带来的效应。那么,同样的复制,为什么越复制越便宜呢?其实,这里面有一个对等的增产量对比,由于小车数量的增多,遍布区域的扩大,所以,也就导致公司的机会成本增高,也就是成本更低,所以,考虑边际成本递减的同时,也要考虑机会的增多。

刚才说到的其实就是边际效应里成本递减的模式,也是我们这次讨论产品的核心,所谓的边际效应递减,就是指在其他条件不变的情况下,如果一种投入要素连续的等量增加,当增加到一定产值后,所提供的产品增量就会下降,同时可变要素的边际产量就会递减。
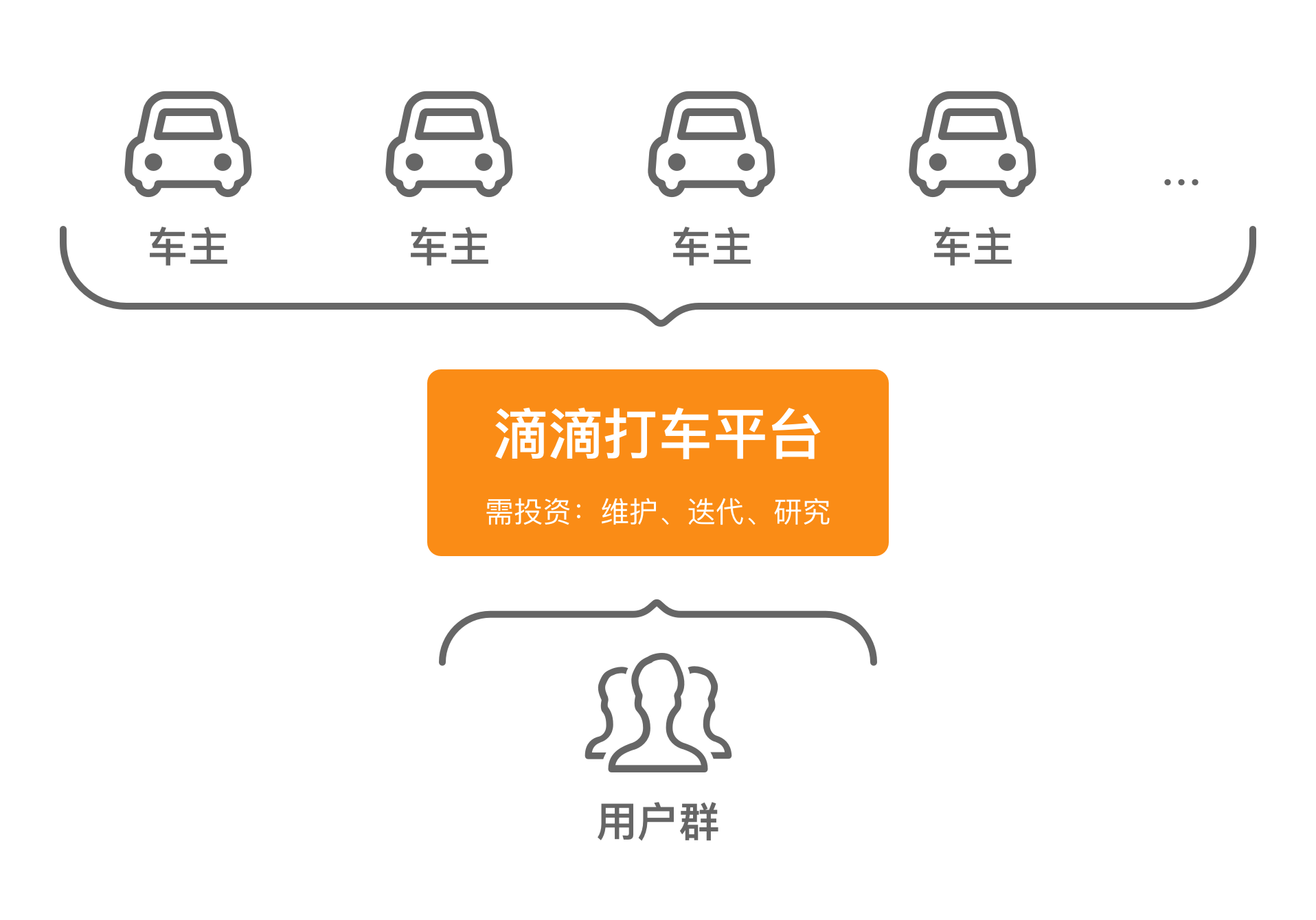
我在举个例子:日常的滴滴打车,就是递减的模式,因为滴滴大多数的供给侧平台用户就是私家车出来接单,所以,当平台每多接入一辆车,那么对于滴滴平台来讲边际成本就越趋于零。

其实,类似于滴滴打车这样的线上+线下的资源整合性平台,更加符合互联网的经营模式,这是因为互联网在21世纪,就是以免费为前提的,随着用户的增多,边际成本的下降,无非就是在完善经营的条件下,多开一些服务器和宽带罢了,其他的成本几乎已经可以忽略不计,而这也正是互联网产品成为霸主的必要因素之一。
注(供给侧:经济学术语的一种,意思是指供给方面,国民经济的平稳发展取决于经济中需求和供给的相对平衡。 供给显示了随着价钱升降而其它因素不变的情况下,某个体在每段时间内所愿意卖出的某货物的数量。在某一价格下,消费者愿意购买的某一货物的总数量称为需求量。在不同价格下,供给量会不同。供给和需求也就是说价格与需求量的关系。若以图像表示,便称为供给曲线。)
在我们逛街购物时,几乎都会买一杯奶茶饮品,而这里面就运用到了边际效应的负效应模式,他们运用第二杯半价的手段来提升消费者对产品第一次的贪婪程度,也就是“欲望值”,同时也提升了产品的销售,但边际成本不变,当消费者购买后,负效应可能就会产生,因为消费者不一定能喝完。这里就体现的是商品价值取决于人的欲望和欲望被满足的程度比例。

再比如商场内大牌服装都写着全场8折,其实仔细想想,8折的价格真的很划算么?他们这么做也同样是在运用了边际效应的同时调取了消费者心理的欲望值,在消费者第一次购买时,单纯考虑的爽点而非负效应,但随着商品购买完的数量,才真正会产生负效应。

还有一个是关于电影票的,我的一个朋友会经常去看电影,之前去看电影的时候是在现场买的票,那次售票员给他推送了一个非常超值的套餐,就是单买一张票是原价48元,但是近期有一个限量套餐,这个套餐里包含:5场电影+1桶爆米花,价格是149元,但是需要一次性消费,听起来是不是非常超值?我的朋友考虑反正也没事,那就多看几场,还便宜。但是如果按照边际成本递减与负效应来讲,这绝对是一件亏本的买卖,谁能一直做着看十几个小时的电影不走?我想电影院也一定有这样的数据才会推出这样的套餐吧。但随着消费者购买人数越多,边际成本递减,其他人也会纷纷模仿,这里面包含一个人类固有的“羊群效应”,也就形成了商业价值,但随着消费者看电影时间的延长,负效应也随之而来。
注(羊群效应:羊群效应理论,也称羊群行为、从众心理。经济学里经常用“羊群效应”来描述经济个体的从众跟风心理。)

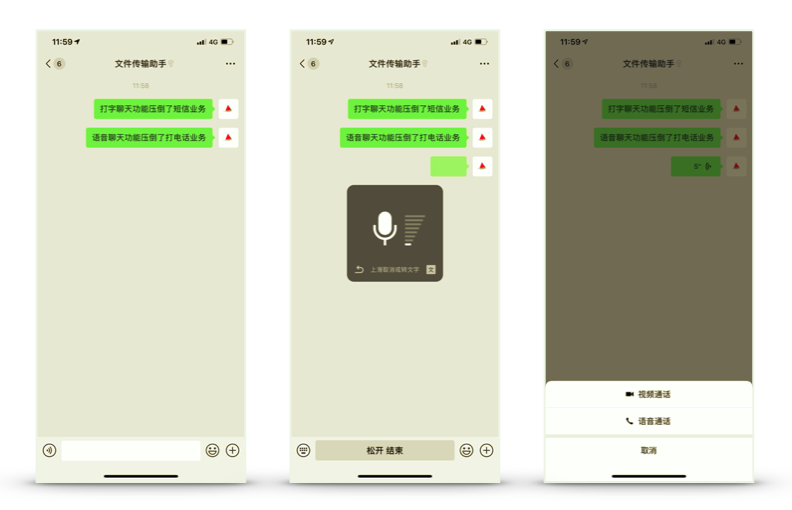
首当其冲的,自然是微信了,这个传奇产品堪称边际成本做的最好的一个,在我们之前都是运用短信电话的时候,每发一条短信,每打一个电话都要考虑不同的费用,但由于微信的出现,极大的解决了用户的这个痛点,微信已最核心的打字聊天、语音/视频通话为主要支点,并赋予各种特色产品辅助。在微信最大化的边际成本趋于零的同时,迅速扩大了用户使用产品的范围区,所以,作为互联网的边际成本,我想微信的在这方面确实做的很好。

这款产品为共享汽车类型,属于线上+线下产品,Gofun出行的边际成本做的比较合理是,首先是他的供给侧能力较足,因为依托了首汽集团的优势资源,极大的降低了边际成本,并通过对用户的日常作息将碎片打车时间、坐公交时间、出游时间等需求作为整体分析,提供了这一种出行服务,并且现在的产品里还融合了长时间租车服务,这就极大的又一次挖掘了一批潜在用户,在边际成本递减并趋于零的同时,反响的用户群体范围也在逐渐扩大。同时这个产品还在登陆时跳出有广告提示,“分享可得免费时长开车券等优惠”,这种手法也是除了在边际成本递减的同时,运用的用户酬赏机制,目的是通过用户引流用户。

在文章开篇的时候我拿共享单车举过例子,其实摩拜单车的性质与共享汽车的性质大体一致,主线路相似程度可达到80%,这里我要和大家说一个定律,关于用户的定律。当产品开发者抓区并成功解决掉某几种目标用户的痛点后,其相等模式可无限制复制,并形成范围值生产从而解决掉这几种用户对等的群体用户痛点。
我给大家举个例子应该就彻底明白了,就像医药行业诊断,当医生遇到一种从未遇见过的病毒时,其第一次需要花费的成本是极其昂贵的,但只要一旦得到解决,那么当再次遇到同类型病毒时,就可以快速复制解决,其边际成本迅速降低,反之收益增高,同时同类型病毒则可批量解决。共享汽车和单车产品正是边际成本与复制的这一体现。

边际成本在20世纪时是非常难得的一个概念,因为在20世纪的成本里,几乎都是建立在“原子经济”上的,而直到21世纪互联网形体的出现,边际成本将真实的成倍数下降,这是因为21世纪的成本发生了转移,建立在了“比特经济”上。

所谓原子经济的本质就是需要以大规模生产取胜,它所遵从的是绝对的单一化、标准化、格式化创造。这种创造,并不能形成边际成本的递减,甭别说是趋于零,它需要的是逐渐递增服务,就像和滴滴打车对抗的线下出租车,随着消费者的增多,它能做的不是整合,而是新增出租车和司机进行匹配,如果不加入互联网行业,他们将很难维持下去。
而比特经济,则正好是多元化、个性化、小众化、扁平化的。它所崇尚的就是一种主客一体、多元共生共存的理念、可以使使用者分享满足感和快乐感。这样的好处是在快速扩大用户群体区值的同时还能使边际成本下降。
文章来源:站酷
不知道从什么时候我开始 对“创新”这个词感到些许乏力和恐惧,开始思考为什么有些人能看透问题本质?于是有了本文的探索和总结。

平时我们大部分时间都在做一些“应激反应”的事情,经常处于“被安排”的情况下,大脑逐渐懒得去思考背后的东西,通常根据自己的主观意愿做出一些反应。慢慢依赖一些“道听途说”而来的方法论来做一些事情,“套用”效果也不理想。
有一定履历的产品经理多数也会迷上“经验论”。
种种行为都是没有通过本质思考的行为表现,都是一些脉冲式的思考。别人做什么 ,我们也跟着去做,只能在这个行业里面产生细微的迭代,无法实现真正的创新。
关于创新,埃隆马斯克引爆了一个概念,回归到事物本质,看透问题本源的思维叫“第一性原理”,它不是一个定律也不是真理,而是一种思维模式。
我先不解释到底什么是第一性原理,因为本来就处于蒙圈的情况下再去看一些专业的解释就会更加蒙圈。
下面分享一个故事,一起来了解一下本质思考这种思考方式,抛开哲学、生命、宇宙本质,围绕“抢域名”这件事,主角蔡文胜是如何将域名抢注成功率从十万分之一变成50%以上?他到底是怎么做到及如何思考的。
背景:fm365.com注册于1999年10月21日,因忘记续费,到2003年10月21日过期,当时这个网站是联想重金打造的门户网站流量非常可观,当时可能有10万人要想抢注这个域名。
想抢注域名的人都知道域名释放时间是在2003年10月21日,但很多人没有做好基本的调研与了解,不同域名服务商释放时间不一样,有些是次日0点,有些是30天,所以当时大部分人都不知道这个具体域名掉落时间,实际上这个域名掉落时间是在70天之后。

那么知道了域名掉落的具体日期, 也不可能一整天都去注册抢注, 还需要知道具体时间才能抢注成功,而事实上当时这个域名在美国一个域名商手上,所以掉落时间是在美国的中午12点,对应中国是凌晨3点,在那个时间点域名才完全掉落。
那么问题来了,知道了最后具体掉落日期和时间,怎样才能脱颖而出,成为那个唯一一个能把域名抢到的人?
蔡文胜做了以下4件事:
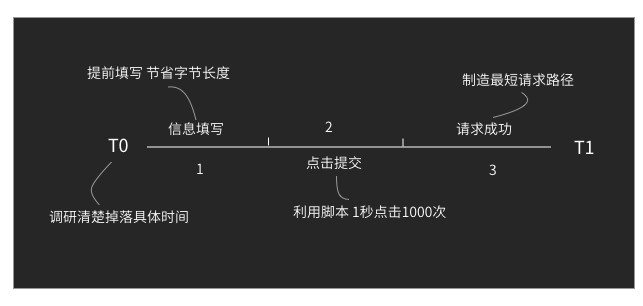
第一件,首先注册域名上所有信息、 名字、邮箱等字段事先填好 ,这个过程大概需要5秒钟, 然后直接按f5就可以了,只要1秒不到,就能提交注册信息。
第二件,蔡文胜当时查了一下这个网络请求到底是怎么走的,发现这个请求是先从厦门连到上海,上海连到美国,请求的路径非常长,当时在2003年网速还是非常的慢,所以蔡文胜索性租了一台上海的服务器,直接从上海连到美国,这样至少在中国理论上是最快的。
第三件,节省注册资料字节长度,把88888@qq.com改成 1@1.com,因为这信息回头也可以修改,压缩后比完整的信息要少几百个字节,这样加快提交速度,又提高成功率。
第四件,当时据说抢注这个域名的人有10万人,蔡文胜预估有大概前面3件事能淘汰掉90%的人,还和剩余10%的人进行竞争,所以还是不能保证能够注册并抢注成功。最后蔡文胜搞了一个自动点击脚本,每秒提交1000次。最终蔡文胜从10万人里面脱颖而出,成为唯一一个抢到域名的人。
回归到抢域名这件事的本质上,把域名开放时间设为T0,提交信息到域名服务器的时间设为T1,使T1-T0的时间最短就能抢注成功。

看完上面的故事,回归产品人如何训练/培养自己的本质思维。
每个人都有一定思维惯性,看到事物会下意识的做出一些反应。
在《思考,快与慢》书中的知识叫“快系统”,人会本能直觉迅速做出一些判断和反应,这套系统好处是大脑反应非常快,功耗低还”省电“。
所以我们一旦意识到自己在用过往或他人、竞争对手等经验时先打住,不是说不能用,而先思考这些“经验”对现在是否真正能用上。
每个人都有自己对主观意识,特别是产品经理这个岗位主观意识真的太强了。在数据报表或调研结果上看到一批数据会带上自己的主观想法来解释这一批数据原因。
摆脱原有的思维惯性应该启动大脑的“慢系统”,慢系统需要调动我们的逻辑思维等能力,一旦启动逻辑思维能力周期很长,启动很慢很费力,所以我们日常那么多事情处理的时候,没有什么时间去切换慢系统,所以会造成前面所说的应激反应。
当然我们也非常难做到每次都使用“慢系统”来解决问题,大脑处理不过来,头发也坚持不住,但我们可以锻炼出好的思维方式,让自己思考时不轻易的跑到原有的思维惯性去。
蔡文胜在抢注FM365这事上就是不断追问自己,“我还能不能更快一点?”、“我怎样才能比别人更快抢到!”、“如何将请求路径变短?”、“怎样才能提升请求速度?” 从解决问题的路径上,根据目标一层一层的不断的对自己发问,最终这些问题都会迎刃而解。
有问题请教别人也是突破思维惯性的好方法,抛开对错,观点过滤,交流时可以认真听但不要照着做,和老板给你提需求是一个道理。问题方和解决方看到的视角都是不一样的,利于思维开阔。
“实践”指的洞察已发生的事物做出自我思考的问题和想法、比如在“产品分析”环节重点研究下对方可能接下来会做些什么事,预估做了会产生哪些结果?当前的业务形态为什么会这样设计?
总之产品方法论有时候并没有那么重要,最重要的不是学习别人的方法论,而是通过自己的本质思考,不断总结出自己的方法论,有意识的去训练自己的思维习惯,养成思维模型,这对产品经理才是重要的事情。
文章来源:人人都是产品经理
AI被热捧那么久,王维嘉博士的《暗知识》是第一本把它讲明白的中文科普书。
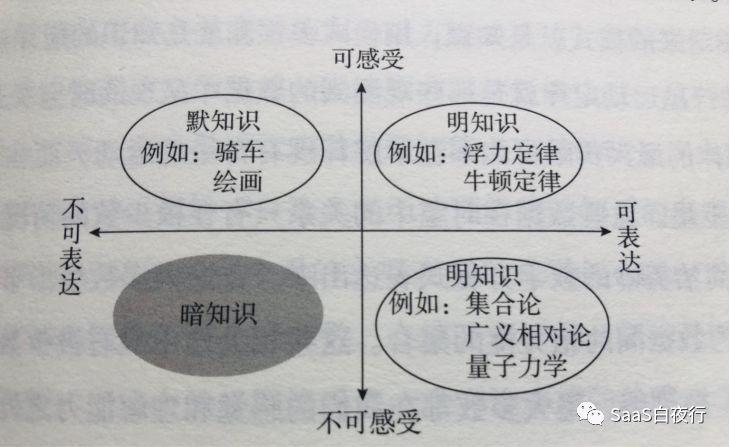
这本书第一个知识框架,就是下面这张4象限图:

(该图来自:王维嘉的《暗知识》)
该图将知识按“是否可表达”、“是否可感受”的两个维度分为四类:
具体来说,暗知识是机器发现的,人类无法感受也无法表达的知识。
就像围棋,人类2000年来保留的棋谱大概有3000万个(8位数),但围棋上棋子的摆放方法的可能性有2的361次方个(108位数),中间何止相差万亿倍。人类对围棋的认知,就是基于3000万这个8位数范围的认知。与机器相比,相差10的100次方。这部分机器能掌握而人不能的,就是暗知识。
这是本书让人惊叹的第一个点,通过设立一个新的二维坐标模型,就能够找到人类以往概念上的盲区!其次,王博士选的词汇也是超一流的,“暗”和“默”两个字都很有神采。
虽然是“科普书”,但书里还是不得不讲到人类的“神经网络”、计算机的“机器学习”、“卷积”等复杂概念。
我用自己的语言,以“识别一只猫”为例,为大家简单讲述一下AI吧:
(1)识别猫与计算“1+2=?”不同,前者是“默知识”—— 无法用准确的语言描述出来。在计算机历史上,通过“尖尖的耳朵”、“长尾巴”、“圆眼睛”等信息来识别猫的程序都失败了。
(2)我们闭上眼睛想想,如何把一只猫与一只豹子的照片区别开,需要补充很多语言描述。把一只猫与一只狗区别开,又需要补充一些描述,其实人是不能把“识别一只猫”这件事情用语言明确说清楚的 —— 既然人说不清,传统计算机程序就做不到。但人,哪怕是三岁的孩子都能区别猫和狗,背后是什么原理呢?
(3)后来科学家通过研究人类大脑的神经网络,发现大脑是通过分层判断,最终在神经元中留下“历史痕迹”的逻辑链条的。这是很有趣的生物学现象,一个神经元受到的刺激(生物电击)越多,得到的营养就越多、就会成长得越强大。而每次判断在每层神经元中留下的痕迹,就会强化今后整个人脑神经网络的判断能力。
(4)计算机科学家根据对人类大脑神经网络的认识,开发了计算机“神经网络”。这个网络不但可以识别“猫”,而且识别猫的过程也同样无法输出成为人能认识的“文字描述”。
(5)这些识别算法就沉淀在“神经网络”中(表现为数据及数据关系),无法被人类直接掌握,人只能通过安装了神经网络的计算机获得这个能力。
(6)不知大家注意到没有,为了让计算机解决这个“默知识”的问题,我们最终是用了“暗知识”来解决。
(7)这类“暗知识”,能够在计算机之间快速复制,但无法在人和人之间复制,人和人之间能传递的只能是控制AI计算机的方法。
暗知识大体说完,我再回到与我们的思考方式相关度更高的“默知识”。
《思考,快与慢》这本书大约是我2013年读到的,我认为这是那一年我读到最好的书。好就好在研究老对象(人类行为与注意力)的过程中,用了新思考框架,并建立了有说服力的体系。
几年来,这本书被我放在电脑显示器下面,意喻为“抬高了我的视野”。当然,最初是为抬高了显示器,起到保护颈椎的作用。

书里是这样定义人的两种思维模式的:
当系统2学习掌握了重复使用的套路后,大脑会将重复工作转给系统1。
我高中时,经常因为简单的数学加减乘除四则混合运算错误,导致考试得不到高分。我训练自己做了大量专项练习,后来不仅计算过程不出错,而且感觉当时是把简单的四则运算从“系统2”挪到“系统1”了。考试时,手上做着乘法竖式,脑子里考虑是否有更好的解题思路。
从另一个角度看,大脑的重复套路工作从“系统2”转给“系统1”,还有一个更大的好处 —— 降低能力消耗。
系统1反应很快,对能量的消耗远低于系统2。我查了《人类简史》、《文明是副产品》等书籍,看到这样的资料:晚期智人的大脑占体重的1/20,但耗能、耗氧量却达到全身的1/5。在工业革命前的5万年里,智人供养这样一个大脑是极其不容易的,所以我推断:
系统1毕竟简化了判断过程,是否会造成很多误判呢?我相信是的,但因为能量的限制,人类当时应该是找到了中间最优解。
我认为:《思考,快与慢》的“系统1”,学习的其实就是前一节说的“默知识”。
还是以骑自行车为例,咱们可以教新手一些保持自行车平衡的要领,但一个新手学会骑车的过程,是实践重于理论的。最后形成的知识,就是无法说清的“默知识”,这个默知识保存在我们每个人的“系统1”当中。
当然,系统1与系统2的关系还有很多层次,并对人类社会产生了深远影响。
例如:遇到紧急情况时(“快撞到行人了”),系统2会从系统1接管人体控制权,多费一点脑力控制好自行车的方向,避免造成交通事故。
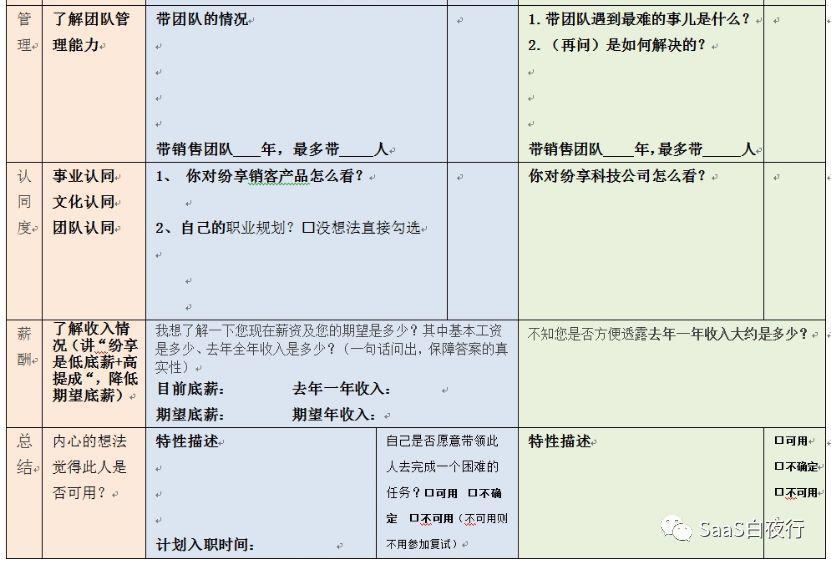
毕竟我的读者都是toB企业同事,我还是讲一个书中与咱们业务有关的故事。作者丹尼尔·卡尼曼是诺贝尔经济学奖获得者,21岁时(1955年)曾经在以色列军队里负责设计士兵面试流程。这之前,面试官完全根据感觉打分,结果筛选出来的新兵合格率很低。卡尼曼做了一套设计,听起来和我在《SaaS创业路线图(六):如何扩张团队?》中的做法类似,就是要求面试官严格按框架打分。


(上图为我系列文章(六)中提供的打分表)
卡尼曼不是他的面试官们的上级,面试官们不喜欢做“打分机器人”。卡尼曼的让步是,同意面试官根据标准格式打分后,最后“闭上眼睛给士兵打个总分”。
最后的结果是,新的测评方法大幅提高了有效率。45年后卡尼曼回到该部队,发现他的面试方法还在延用。
而我的面试表最后也有这样一行:“自己是否愿意带领此人去完成一个困难的任务?”其实这是一个非常感性的问题,与表格其它部分(记录工作年限、记录回答情况等)非常不同。
我观察,这就是在很多领域中,决策复杂问题的一个优选方法:
这个过程的好处是:
我们企业决策中,如果死板地使用调查前设计的“打分表”,往往会错过发展机会。因为环境在剧烈变化,调查前很难做出完美的打分表。而“默知识”会让我们熟悉业务的决策者更准确地做出判断。
上面说了很多“默知识”的例子,具体怎么学习和使用“默知识”呢?最近“得到APP”的精英日课正好也推出了一篇文章“内隐学习和外显学习”。
简而言之,外显学习就是学习“明知识”的过程,掌握历史知识、化学公式……
内隐学习,则是学习“默知识”的过程,学到的是个“感”。例如:英语的语感。
1993年高考时,记得我的英语成绩大约是140分(满分150)。因为不考口语,这全都是英语语法和单词,大多是“明知识”。
但我工作后能在外企说流利的英文,全有赖于大学时在华中理工(现在的华中科技大学)有一个教“外贸英语”的廖老师。他逼着我们每人整篇整篇地背诵外贸英语,上课经常现场考对话,当时那个厌恶哪……没想到坚持了一个学期,死记硬背了几百句常用对话后,英语“语感”就形成了。大脑中可以用英文思考问题,我是一生受用。
“精英日课”引用的一个调查研究还有个有趣的结论:外显学习明知识,注意力越集中越好;但集中注意力反而会妨碍内隐学习。
为什么?因为“默知识”是没有明确规则的,越努力找规律越学不会,不如放松一些,让头脑直接沉浸在直观信息中,这样更容易领悟那个“感”。
在企业经营中,我们经常需要新的创意:如何设计一个摆脱俗套的新激励方式?如何做营销上的创新?如何设计一个全新的内容?这时候,让注意力分散些,看看不相关的书籍、讨论一些别的话题,可能灵感会来的更快。
就像我写这篇文章,目的与路线图系列是一样的,还是想帮助大家提升经营管理能力。但如果不引入更多关于思考方式、关于人类发展史的文章,就会跳不出日常操作的层面,不能给大家带来新的空气。
这篇文字是“思考方式革命”的第一篇。我讲的不是明知识、也不是默知识,我讲的是一些新的思考方法。
(1)如何通过增添新的维度,让你对研究对象(无论是客户群、团队或产品服务)增加新的评估方式?操作工具就是最前面的四象限图。
(2)设计新体系时,用词要精准。王维嘉博士用一个“暗”字,一个“默”字,把体系讲的很清楚。“名不正言不顺”,这是我经常说的道理。一个事儿的“名字”选错了,要费很多口舌解释,到头来没听到解释的人看了还是会误解。
(3)计算机AI算法是基于人类的“神经网络”模型的。企业管理中,一个体系的设计、一个测算模型的建立,都要基于“自然”的业务规则,基于人性的需求进行考量。我不是讲抽象的“道”,我说的是可以操作的规则。
(4)例如:人的大脑将重复套路工作交给系统1,就是符合降低消耗的规则的。而“能量的限制”就是工业革命前的20万年里控制人类发展的主要因素。
(5)我们做企业,也是同样有很多限制,财务上有利润要求、有任何时点现金流不得低于安全线的要求。这属于“明知识”。
(6)在不能用“明知识”直接通过计算做出决策的复杂情况下,基于“感觉”的判断实际上更准确。所以专业知识重要,但业务背景更重要。
(7)但如果只靠“感觉”决策,也很危险。文中举了一个新兵打分的例子。最佳方法是:让决策者先结构化地全面多维度打分,然后再“感性”地做出最终判断。
(8)注意力分散些,有利于创新。所以需要新点子时,要给团队成员新环境、新场景和一些新时间。
(9)默知识这么重要,如何得到?要反复练习,不专注(忘掉规则)地学习。
当下消费市场,年轻人是绝对的主力人群。对于品牌来讲,抓住年轻人就是抓住了市场,于是品牌们纷纷开始“年轻化”。但是在这条路上,一不小心,可能就会陷入“坑”中。本文笔者对品牌年轻化进行分析解读,总结了自己的看法,供大家学习参考。

互联网打破了渠道与媒介的壁垒,加速了整个社会消费观念、品味、需求的变迁。无论是消费观念还是购买能力,显然当下的年轻人是绝对的主力人群。
对于品牌而言,就好像牧羊一般,草在哪儿,羊群就在哪儿,不追草的羊不是已经饿死,就是在饿死的路上。
于是品牌年轻化好似成为了一切品牌问题的解药,不幸的是,这些品牌在年轻化的道路,都走到了相似的逼仄中,年轻化仅仅达到了“形”的贴近,却夭折在了“神”的部分。
那品牌年轻化到底该如何做呢?
木兰姐认为,在回答这个问题之前,我们需要先弄清楚一点:
品牌年轻化≠品牌年轻人化
与人一样,品牌也有自己的生命周期,会经历诞生-成长-成熟-老化的过程。但与人不同的是,品牌生命周期并不单纯以年龄来划分,而是与市场环境、经济环境、消费者行为绑定在一起。
但很多品牌往往容易陷进一个误区:认为品牌年轻化就是年轻人化,于是先给年轻人贴几个标签,然后再把这些标签贴在自己身上,试图收获年轻人的认同,混进他们的圈子,用看似时尚、热门、流行的元素将自己打扮成“年轻人”,但往往最后结果却是不被年轻人买单的无效沟通。
举个例子:
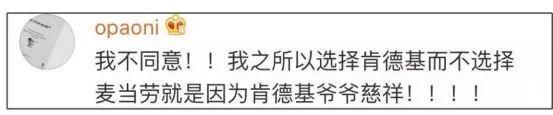
KFC前段时间的形象风波就是大型的翻车现场,让消费者者觉得品牌对“年轻”有误解。


KFC为了更贴合年轻消费者对颜值的要求,完全翻转了大家对爷爷慈祥微胖的印象,以更时尚的高颜值形象走入消费者眼帘。
但这个形象横空出现,只给消费者带来了短暂的视觉冲击,并没有让其产生情感上的认同,甚至是吓到了部分消费者,很多人直呼不买账。



△图片截取自网络
所幸这只是KFC品牌年轻化的一次尝试,并没有真正投入市场,也没有给品牌带来太多的影响。
从KFC的案例中我们可以得到什么样的警醒呢:或许品牌用表面的装嫩的方式能够获得一时关注,但混入年轻人的圈子,走进他们的内心却有些难度。
就像1000个读者就有1000个哈姆雷特一样,1000个消费者可能会有1000种需求或喜好,品牌无法对这个群体“一刀切”,也没有一个品牌能做到被所有年轻人追捧。
要知道,这一代年轻人并不是很多品牌自以为所谓的 “狂拽炸酷吊炸天”这么简单,品牌需要做的是真正洞察年轻人的生活态度,先在价值观上找到和年轻人真正的契合点,强调 “我”,而不是追随 “他”。
那正解如何呢?
就像物理学中的杠杆支点一样,支点找得准不准,直接影响其他要素的确定。对企业而言,突破品牌桎梏,精准地找到品牌年轻化的支点,才是赢得消费群体的王道。
而这个“品牌年轻化”的支点,木兰姐认为应该是为品牌灌注新鲜活力,延长或恢复品牌的“青春期”,让品牌可以一直活跃在时代主力消费人群的面前,不至于被消费者和市场遗忘。
无疑,旺旺是其中的佼佼者者。
旺旺在年轻化的道路上摸索出了一条康庄大道,除了主打情怀回忆杀,还不断尝试将品牌时尚化,以此来满足年轻人的潮流需求,比如六一携手奈雪的茶推出宝藏奶茶;与自然堂联合,打造自然堂x旺旺定制款气垫BB霜组合装,以及联名款服装等,一系列令人意外又惊喜的跨界合作,无疑赚足了眼球。

这一波国民经典IP与原创潮牌的跨界合作,不仅意味着旺旺已经洞察到现如今年轻一代的喜好,更代表了旺旺作为一个国民老品牌,有着高度的包容性,在打破以往成就、固化的品牌形象后,以有活力、年轻化、时尚潮流的品牌范儿,不断刷新品牌的高曝光度,以及年轻人对品牌的认可度。

可以说,旺旺在尝试年轻化营销的同时,也能看到其要做年轻化内容、年轻化产品、年轻化品牌的决心。
还有我们的国民老品牌百雀羚,不管是提到广告,还是产品,百雀羚都是美妆界永远绕不开的话题,而百雀羚能在消费者心中留下如此重要的认知,都离不开其一直以来的努力和创新。



从三生花系列到现如今的故宫美什件,从《一九三一》到今天的《见微知著》、《多了一点》,通过消费者喜欢的方式,为品牌注入新鲜的血液,让经典老品牌显得“年轻力”十足,成功激活了消费群体,并在品牌年轻化的形象和销售转化量上都实现了质的突破。
可见,只有为品牌注入与时代相符的新内涵,才能积极契合消费族群的变迁,才是品牌永葆年轻的护城河。
提到这一点之前,我们先来看一个2018年最佳汽车营销广告案例,来自奥迪。
在这支广告里,奥迪没有流于表面的年轻元素,而是全程展现了一位滑雪飞人,观众跟着他脚下的双板划过几乎地球上所有的地貌:山地,森林,沙漠,草原,火山,长城,海洋…
而整个片子中,奥迪车全程没有入境,只在影片结尾,蓝色海洋的背景里出现奥迪的广告语:“All Conditions Are Perfect Conditions.(所有场景,都是完美场景)”。

但就是这支充满“挑战、无畏、前进等精神”的广告大片最后赢得戛纳社会化营销金奖,引起热议,深受年轻观众的喜爱。
这说明了什么?品牌年轻化,不应拘泥于品牌面貌的年轻,更多的是品牌内核的年轻。
再举个极端的案例:

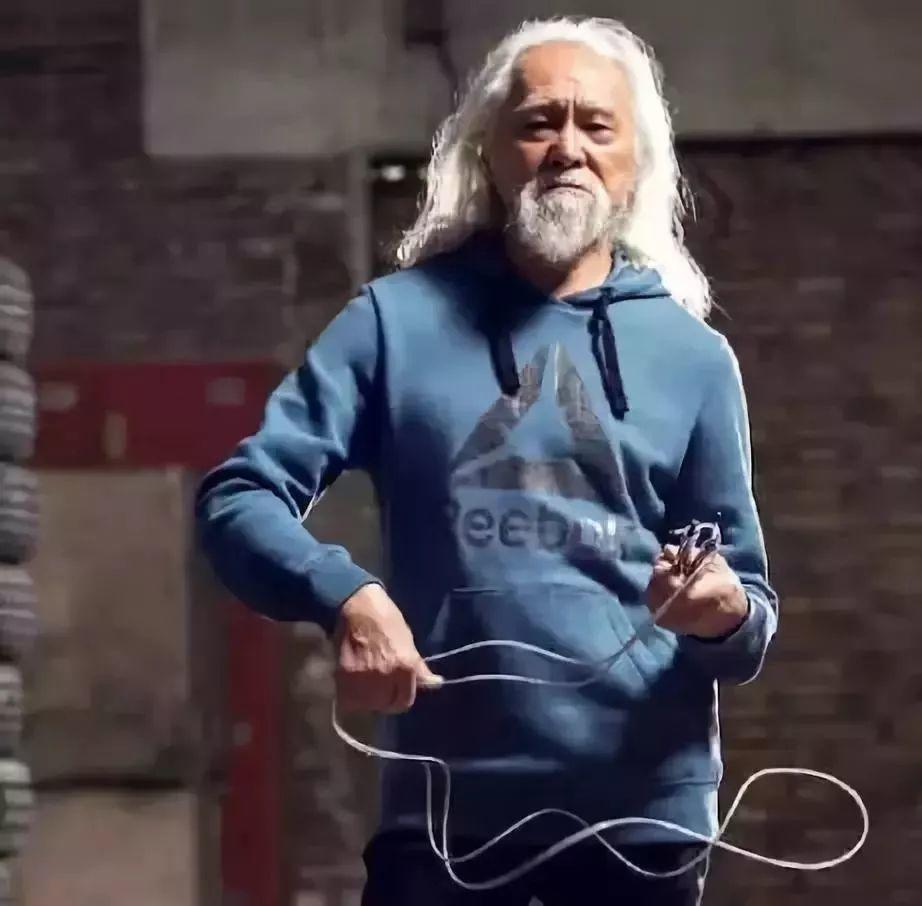
年过123岁的锐步(Reebok)签下80岁“高龄青年”王顺德为品牌代言人。这个加在一起超过200岁的“超高龄组合”,如果纯粹按年纪来说,绝对称不上“年轻”,而如果单从代言人王顺德的外形上硬要找一点年轻元素的话,可能也就能是那一头狂野白发中的“狂野”了。

为什么会选中王顺德?锐步看中了王顺德身上年轻的态度——坚持、自信、突破极限,向消费者传递出“任何年纪,都可以活出自己的样子,突破极限,打破年龄的疆界”的心态。
而这跟当代年轻人释放个性,崇尚平等,追求自由,积极进取,享受生活,不喜欢权威,不喜欢说教的价值观是一致的,锐步升华了代言人背后的品牌精神。
所以木兰姐认为,如果你正在为品牌年轻化发愁,不妨从品牌的核心精神和态度入手,形成年轻的品牌价值观,去发现目标消费群的价值需求,找到一个能在你们之间产生共鸣的态度,让他们对品牌产生认同。
此外,90后及00后的自我意识是全面觉醒的,与以往的群体不同,他们天生具有强烈的表达欲及掌控欲,这也进一步催化品牌要用“陪伴心态”去与年轻人相处,真正懂他们,帮他们发声,彰显自我……最终成为他们心里“陪在他们身边的人”。

比如说江小白的文案,其实不少是用户自己写的文案,然后通过筛选量产出来。再比如有时间火爆的《我的说明书》H5、DIY类H5,引发了同类H5作品的爆发,背后都是用户的自我价值表达。
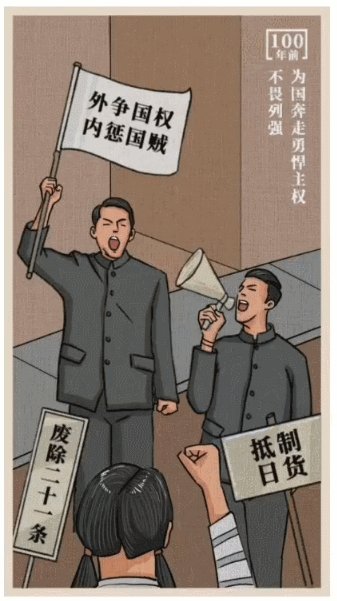
还有今年五四青年节百度APP通过创意互动手绘形式,站在年轻人的角度,说出了他们的心声,彰显年轻人的才华和态度,也是狠狠地刷了一波存在感。

我们从不拒绝新事物
青年人,就要站在时代与潮流的风口浪尖

甭管哪年,在爱国这个原则性问题上
我们的脾气还是有点大

在国家最需要我们的时候
青年人逆风而行,救民于水火之中
这就像安装了八个情感按键,撬动用户心中的共鸣开关,最终完成内容与用户的深度沟通,让用户认同品牌价值;更重要的是设计出文案,让用户表达自我,从而在用户群中分享传播品牌价值。
由此可见,年轻化不是品牌的一厢情愿,而是品牌和消费者的合谋:“看见世界,找到自己”。
最后,木兰姐想说,年轻化的“套路”不可能一成不变,无须刻意贴合年轻人时下的热点,抓住深的洞察获得年轻人共鸣,才是品牌年轻化的最好方式。
文章来源:人人都是产品经理
区分取消与关闭,可以很大程度上避免丢失用户已操作的内容。在关闭视图之前保存用户的更改,使用文本标签而不是「X」图标,并在破坏性操作之前提供确认对话框。
很久以前,「X」这个符号是用在地图上,标记「宝藏的藏身地」。但在今天的数字化界面中,「X」符号不再用来标记位置,而是被用来取消进程,或者关闭某个临时页面/弹框。但是如何确定「X」代表的是「取消」 还是「关闭」?有的时候可以确定,有时却模糊不清难以界定。
其实,主要的问题在于「X」图标缺少了文本标签。当同一个图标在不同的界面,却代表不同的含义,该图标的可用性就会受到影响,因为用户判断不了到底是什么含义。
当用户单击/点击「X」按钮来关闭模态弹框或视图时,系统会完全取消该过程并清空之前所有操作,这让人沮丧,甚至抓狂。因为用户通常认为「X」图标表示取消或者关闭,所以区分这两种可能性对于交互的成功至关重要。
在某些情况下,区分取消 or 关闭并不重要。当一个弹窗占据你的大部分屏幕时,点击「X」按钮(尽可能快地),既可以关闭该模态,也可以取消它可能触发的任何进程。
但是,如果页面中包含正在运行的计时器,正在播放的音频,正在选择多个选项标签,或其他类型未保存的内容,那就很有必要说明「X」图标所代表的意义。因为用户可能打算让计时器或音频继续运行,或者希望立刻应用这些选好的选项标签,或保存正在进行的工作,同时希望关闭该视图继续其他操作。
例如:丝芙兰在结账过程中,使用模态窗口来展示用户可以添加到购物车的免费商品。在以下示例中,单击「 ADD(添加)」按钮选择商品后, 该按钮直接被变成了「 Remove(移除)」,看起来似乎商品已经被添加到购物车中了。但是,实际上当用户单击右上角的「X」图标后,该商品并不在购物车中。他需要再重复这个步骤,最后点击「Done(完成)」按钮,商品才会被加入购物车。

Sephora:单击右上角的「X」会取消选择这些试用商品整个过程。用户必须先单击「ADD」,再单击「Done」才能将商品添加到购物车。
要避免丢失用户正在操作的内容,首先需要确定用户的意图,是取消还是关闭,并提供明确的选项。有以下几种方法:
1. 要求确认
如果用户在已经执行操作的模态弹框或页面视图中,点击「X」图标,app 则可以在关闭视图之前,直接询问用户是否应用该操作,来确认其意图。此解决方案非常适合会破坏用户工作的破坏性取消操作。例如,过滤器视图可能会被意外关闭,并且关闭会导致用户丢失其选定的选项。
这个问题在移动端界面上很常见,因为过滤器视图占用了很大的屏幕空间,这使用户很难或不能判断是否已经应用了那些选择。为了防止这种潜在的错误,在关闭过滤器视图之前,跟用户确认是否要应用这些选择并关闭视图,抑或是清除这些选择。例如:下图中,当用户选择后,点击「X」图标时,Lowes 会出现如下确认弹框。

左 :点击「X」图标或返回箭头,所有的选项都会被取消,并将用户带回上一个页面。右:点击「X」后,出现一个确认对话框,确认用户是应用还是取消筛选,然后再返回结果列表页。
同样,当用户关闭正在进行的课程时,语言学习应用Duolingo 会显示一个确认对话框,课程进行中不能中途离开,除非确认「退出」。至少,该 APP 向用户传达了这一限制,同时他们也可以选择「取消」来继续课程。点击「X」按钮将结束当前课程。为了防止出错,结束前会出现一个确认对话框。
缺点:
2. 使用文本标签
不要完全依赖对话框来让用户确认模糊的「X」图标,而是使用明确的文本标签。文本可以消除歧义,并清楚地传达将发生的操作:取消与关闭。
Yelp 的筛选页面在屏幕顶部提供了标有「Cancel(取消)」和「Reset(重制)」的按钮,在底部提供了一个大大的「Apply(应用)」按钮。类似地,Etsy 中的 Filters 视图提供了「Clear(清除)」和「Done(完成)」两个按钮。
注意:Etsy 使用「Done」而不是「Apply」,因为过滤器一经选择就可以被应用,而这里是关于开关切换与否的建议。

(左)Yelp:Cancel、Reset 和 Apply 这三个文本标签既直接又清晰,这样用户就不太可能不小心关闭视图而丢失他们过滤器中的选择。(右)Etsy:Clear 为用户取消提供了一种清晰的方式,而点击 Done 则返回到「产品列表」页,其中的选择已经应用。
3. 关闭并保存
如果必须使用「X」图标而不是文本标签(比如为了以节省空间,或者正在遵循团队的设计语言),请谨慎使用,并在用户完成前保存操作/内容。另外,可以提供一个单独的「取消」按钮,让用户在进程之外有一个紧急出口,并消除「X」在两种含义之间的歧义。
例如:Gmail 会自动保存在非模态窗口中填写的邮件信息到草稿(Drafts)。这样的好处是,用户在需要折叠或关闭该窗口时,仍然保存原来的内容以便于下次继续编辑。将鼠标悬停在消息窗口右上角的「X」图标上时,会显示一段提示:Save & Close(保存到草稿并关闭)。此外,点击窗口右下角的「垃圾桶」图标可以删除该邮件,这个图标离顶部的「保存和关闭」选项很远,可以防止用户误点。

Gmail:Hover 透露,「X」图标是用于关闭窗口而不是删除草稿,它允许用户保存并关闭消息窗口而不会丢失刚刚正在编辑的邮件。
对于长进程或倾向于在后台运行的进程(如计时器),默认自动保存也是一种很好的解决方案。
例如,Glow Baby 中,后台运行喂食或睡眠计时器时,用户还可以浏览 APP 的其他区域。因为这些计时器一般会运行很长一段时间。此功能还能让用户在 APP 中做其他的任务操作,例如记录之前换尿布的时间、浏览文章、逛论坛等。点击计时器视图中的「X」图标也只是关闭窗口并不会取消正在运行的计时器。

Glow Baby:(左)点击运行计时器视图中的「X」图标,在不停止计时器的情况下取消视图,从而允许用户继续使用 APP 记录其他类型的事件、参与社区讨论、阅读文章等。(中)运行计时器的状态显示在屏幕顶部的状态栏中。(右)在计时器暂停时点击「X」图标,弹出「放弃」或「取消」按钮以确认用户的真正意图。
请注意:在关闭前保存中间工作或维护正在进行的过程是主动的,但有时可能会与用户的意图相反。如果用户打算通过单击「X」按钮取消其选择,那自动应用这些选择可能会令人困惑和沮丧。
这就是为什么还必须有一个单独的「取消」按钮,给用户一个出口,而不是强迫他们必须关闭时自动保存。
虽然「X」图标会造成模棱两可,而且经常导致可用性问题,但它不太可能马上从所有接口中消失。设计人员应该注意「X」图标的多重含义,消除「关闭」和「取消」之间的歧义,并提供确认对话框或自动保存等保护性措施,避免丢失任何用户正在操作的内容。
若存在疑问,请记住:先保存,再退出。
为什么手机验证码登录微信/淘宝时,验证码输入错误,二者都是用的模态对话框提示用户,而不是用 Toast 呢?

补充:Toast 这一控件,原是 Android 系统的控件。但自 Android 5.0 推出原质化设计后,Toast 就被弱化,而是将 Snackbar 作为官方推荐的控件。如今在 Material Design 中更是找不到 Toast 的踪影。主要原因还是 Snackbar 在交互友好性方面比 Toast 要好,例如:支持手势交互、支持与 CoordinatorLayout 联动等。
在本篇开始之前,我们稍作回顾。目前已经完成的两个系列包括:「iOS 13 设计新特性」,涉及深色模式、SF Symbols、卡片面板及情境菜单等话题,错过的朋友不妨回看,毕竟新系统将会在近两日正式推送。在「基础设计原理」当中,演讲人通过一场夏威夷之旅带领我们了解了一系列重要的设计原理,包括一致性、可供性、心智模型、渐进呈现等等,深入浅出,老少咸宜,强烈推荐。

△ Mike Stern 老师的「基础设计原理」
而本期开始的新话题则聚焦于如何面向 Apple 生态体系中的多种设备进行设计,包括如何选择平台,如何针对不同的平台权衡功能与外观风格,如何构建生态体验等等;演讲者是 Apple 的设计师 Cas Lemmens。
在 Apple,我们非常自豪于我们所创造的一系列设备平台。在创造和升级这些平台的过程中,我们都会以提升人们的日常生活品质为目标,并力图在人与设备之间构建富有意义的关联。这关联未必仅存在于单一平台当中;你所使用的 Apple 设备越多,便越发能体会到整个生态带来的依存关系。

你可能会戴着 Apple Watch 晨跑,可能会在 MacBook 或是 iMac 上完成一天的工作;下班后,你可能会借助 iPhone 的一系列功能来使用公共交通,或是在你的车里使用 CarPlay;回到家,你可能会通过 Apple TV 看剧或电影;睡前,你可能还会在 iPad 上读书。


无论你正在使用何种设备,Apple 的平台生态都可以识别你、理解你,并帮助到你。
面向这样的生态体系进行设计,你必须对其中的每一个平台都有着深刻的理解。对于 Apple 的设计师而言,这样的挑战已经变得司空见惯。我们必须谨慎思考每一个 app 可能适合的平台类型,以及如何使其针对不同的平台进行相应的调整。
Apple 开发的 app 当中,有些是面向全平台的,例如「照片」或「音乐」。

而有些则仅存在于特定的平台当中,例如「备忘录」、「邮件」等等。

有些服务可以在你拥有多种设备的情况下带来最优体验,例如 ApplePay;另外一些则必须基于多台设备同时运行,例如 FaceTime。

今天,我要与各位分享的,便是 Apple 的设计师在进行跨平台设计时所采用的典型流程。希望这些经验可以帮助各位更加且目标明确地将你的产品和服务推向 Apple 生态圈当中的更多平台。
我们首先会从「平台选择」开始,即了解每一个平台的情境特质与能力特征,并以此为基础选择最恰当的目标平台。
然后是「平台适配」,即基于目标平台的设备特性,对我们希望实现的功能进行权衡与管理。
接下来是「风格协调」,即在品牌风格与平台规范之间寻求平衡,对 app 的视觉外观及操作体验进行定义。
然后是「平台连接」,即探索如何在不同的设备平台之间实现功能的连续性,打造轻松、无缝的使用体验。
最后,我们还会尝试「平台扩展」,即探索如何同时基于多平台实现最优的综合生态体验。

以上便是跨平台设计的主要流程。接下来,我们将对这五个步骤逐一进行了解。
所谓「平台选择」,即回答「我要面向哪个平台进行设计」这个问题。
或许你还没有上线过任何 app,目前正在考虑以哪个平台作为首发;或许你已经在一两个平台上发布过 app,正在考虑接下来应该进行怎样的扩展。
在选择平台时,有两个最为关键的概念需要我们重点思考:

对于「情境」的理解至关重要,因为当情境发生变化时,人们通常会切换他们所使用的设备,以不同的方式完成不同的任务。
举个例子。譬如你正在办公室里工作,或是在学校上着课;这些都是高度聚焦和稳定的情境。当你离开这些场所,乘上了公交车或地铁,你便进入了高度动态和移动化的情境。这两类情境之间的差异非常明显,我们通常会从 Mac 切换至 iPhone 或 Watch,因为后两者本就是面向移动化情境进行设计的。
而对于「能力」的理解则可以帮助你掌握并充分利用特定平台的独特功能。
接下来,让我们从「情境」与「能力」这两个方面,对 Apple 生态体系当中的一些典型平台进行分析。
首先是 iPhone,因为这可能是我们多数人最为熟悉的平台了。
从情境的角度来看,iPhone 始终保持开机,始终与我们相随,因此它是高度移动化的;同时,iPhone 也是高度私人化的设备,我们不会轻易与他人共享使用;此外,iPhone 通常被用于高频而短时的互动,我们每次使用不会超过几分钟。

iPhone 所具有的能力可以有效地支持其情境特质。「始终开机,常伴于身」的特性要求 iPhone 必须具备良好的环境感知能力,其内置的陀螺仪、加速计等传感器可以始终在背景进程当中处理环境相关的信息,即便是在我们没有使用 iPhone 的时候;iPhone 的 Touch ID(及 Face ID 等机制)则会为我们提供私人化的保护;其高清晰度的触屏则能确保我们在短时间的互动过程中获得轻松与愉悦的体验。

与 iPhone 类似,Watch 也具备「始终开机,常伴于身」的特性,且同样是高度私人化的。但 Watch 具有更强的即刻性,所面向的是更为短暂的互动,譬如你只需一瞥便可以从表盘上获取与当下情境最为相关的信息;而提示信息在你注视稍久时还会进一步提供详细信息。

Watch 所具备的能力与其私人化的情境特质息息相关。Watch 可以追踪你的运动状态、地理位置及心率;其触觉反馈可以通过轻触手腕来提醒你查看信息;而表盘也是高度定制化的,你可以让最为需要的信息始终呈现在表盘之上,便于一瞥之间快速获取。

而 iPad 则具有较为复杂的情境特质,既可以被用于稳定的环境,同时也支持移动化场景。你可以用 iPad 完成一些而聚焦的任务,也可以将其作为放松型设备来享受影视或游戏体验。而所有这些互动过程都比 iPhone 或 Watch 更加持久。

从能力的角度,iPad 的大屏正是对这些情境特质的有效支持。充足的屏幕尺寸可以帮助你完成高精度的操作,环境光传感器可以使其良好适应于日夜不同的光照条件;高保真扬声器和高精度触屏可以为影音或游戏带来更具沉浸感的视听体验;若是配合 Apple Pencil,iPad 还能帮助你完成更加、更具创意性的工作。

再来看 Mac。其情境特质具有高度的专业性,你可以进行非常而聚焦的工作,譬如设计和开发 app;MacBook 可以被作为共享设备来使用,但它同时也是个人化的,因为多数使用者都拥有独立的个人帐户;我们通常会长时间使用 MacBook 或 iMac,譬如每天都会有几个小时的互动时间。

在能力方面,为了支持高度专业化的任务,Mac 具备着非常高的性能表现;键盘鼠标可以帮助你进行而复杂的操作;多任务能力允许你以自己所需的方式进行工作;而多帐户体系则能使 Mac 适用于更多样的工作场景。

最后来看 Apple TV。这是生态当中最具共享性的平台,我们通常会与家人或朋友一起观看;TV 最具稳定性,始终与电视机绑定在一起,不会四处移动;TV 是完完全全的放松型设备,我们用它来享受影音或游戏,每次使用时长通常在三十分钟到几个小时之间。

配以高清显示屏,TV 的画质将会鲜活得呼之欲出;TV 的遥控器轻便易用,你可以轻松地将其传递给朋友和家人;TV 可以与 HomeKit 良好配合,使其高度稳定的特性得以在「家庭」这个场景中充分地发挥;其界面设计特别面向 10 码左右的距离进行优化,使你可以轻松地窝在沙发里享受娱乐体验。

通过以上分析,你便能理解,为何了解每个平台的「情境」与「能力」对于你的目标平台选择来说是如此重要的事了。
「情境」是平台的立命之本,而「能力」则决定了其独特性。
对于你的 app 来说也是如此。你需要问自己两个关键问题:我的 app 可以在怎样的情境里体现产品价值?要实现产品价值,需要哪些特定的技术能力作为支持?
在 Apple 内部,每当需要为 app 选择目标平台时,我们都会反复进行一项简单的练习。现在我来为各位进行演示。
首先让我们以「健身记录」 app 为例。
想想看「健身记录」的产品特性,你会发现它首先必须具备移动性。它需要追踪你全天的运动行为,以便进行的数据统计。因此它需要设备平台具备「始终开机,常伴于身」的特质,即高度的移动性。
同时,「健身记录」还必须是私人化的。它应该能且只能追踪你个人的数据。

接下来,我们要通过象限图来建立情境特质与平台之间的映射关系。其中横轴代表「移动性」,从左到右递减;一系列 Apple 设备平台按照各自的特质分布在轴线上,譬如 Watch 最具移动性,而 TV 最具稳定性。

而纵轴代表「私人性」,从上到下递减。其中 Watch 最具私人性,TV 则最具共享性。

对于「健身记录」而言,由于要同时具备高度的移动性与私人性,因此在象限图当中会大致位于左上方的位置。这便解释了为什么它会出现在 Watch 和 iPhone 当中,而非其他平台。

接下来我们以 GarageBand 为例。
GarageBand 涉及到的人机互动是高度精准型的,因为人们需要非常准确地操作音频内容,使它们出现在正确的时间和地点。
此外,GarageBand 必须良好地支持多任务,因为人们往往会将多种音频器材和乐器连接进来同时进行演奏。

我们通过象限图来建立映射关系。其中横轴代表交互的性,左端为粗放型,最具代表性的平台是 Watch,因为其屏幕较小,而人们的手指相对粗大,难以完成具有高精度要求的操作;右端为精准型,代表平台为 MacBook 或 iMac,因为键鼠操作具备最高的度。

纵轴则代表「多任务能力」,从上到下递减。在 Mac 上,我们可以轻松地进行多任务操作;而对于 Watch,你每次只能完成一项任务。

GarageBand 需要同时具备高度的交互能力,以及良好的多任务能力,因此在象限图当中会大致位于右侧偏上的位置,所对应的即是 Mac、iPad 和 iPhone。

这两个例子都非常简单,各自仅涉及到两方面的情境特质。在实际当中,我们通常需要将更多、更复杂的特质因素考虑进去;最终,我们希望能够为 app 找到最适合其生存的平台。
以上便是跨平台设计流程中的第一步,「平台选择」,即综合考量不同设备的情境特质及能力特征,进而为 app 选择最为适合的平台。
在做设计的过程中,大部分设计师只专注于主操作流程、主页面、分支流程、小页面和页面的不同状态。却容易忽略产品中容易出现的各种异常状态。
当用户停留任何一个界面,进行任何一个操作都可能发生异常状态。
如果接到每个需求都去制定一次异常状态,这样的后果可能会使得产品的不同模块、不同流程,异常状态都不一致。全局规范性被破坏,同时设计师的效率也降低。
因此全局制定异常状态规范很有必要,后续就不需要再设计,开发直接复用异常状态的规范。省时省力、提率、设计规范、运行更流畅、减少代码重复率、安装包也会更小。
异常状态一共有以下 10 类:
当移动设备网络异常时,导致无法上传和下载数据,从而无法正常的使用产品。
网络异常存在两种场景:
1. App主动行为
当无网络时,用户打开 App,通常有三种方式提醒用户当前网络异常。

tips 提示,通过 tips 提示用户当前网络不可用,tips 使用场景一般为用户打开后,界面停留在首页,且首页以列表形式展示,这样的话, tips 才能合理的融入到界面中,常见使用这种布局方式的有微信、qq等。
使用toast提示用户网络异常,同时提示用户可以去使用非数据影响的操作。例如网易云音乐,当无网络时候,告知用户可以去正常听已下载的音乐。
使用对话框,引导用户进入设置页面,关闭飞行模式或者打开 Wi-Fi,例如美团进入首页后的对话框提示。
2. App被动行为
当前无网络时,用户点击操作,无法正常使用产品,这时候通常有两种处理方式。
一种是当前界面出现 toast 提示。另一种是进入下一级界面,以缺省页的形式提醒用户当前网络异常。
例如手机淘宝,没有网络时,用户点击会进入下一页,出现缺省页提示,告知用户网络异常,同时提供刷新按钮。
美团在无网络时,点击其他 tab bar,出现 toast 提示用户当前网络异常,稍后重试。

3. 小结
当涉及需要消耗大量流量数据时,且非 Wi-Fi 情况下,这时候需要告知用户。常见的例如看视频,听/下载歌曲、视频通话、下载上传文件等。
例如B站,当使用移动数据看视频,则通过提示语和对应按钮上的流量值告知用户。
网易云音乐在非 Wi-Fi 情况下,下载音乐时,通过对话框,告知用户当前使用数据流量,同时提供可继续下载的功能,也提供通过办理新业务解决数据流量的问题。

空数据一共分为两种类型,分别为初始状态和清空状态。
1. 初始状态
用户首次使用,没有任何内容数据时,需要用户进行某种操作才能产生内容的界面,这时候需要提示用户需要进行某种操作。
例如淘宝App,当用户没有把商品加入购物车时,进入购物车界面,会给出提示购物车界面为空。给出用户提示,给出相对应的入口按钮,引导用户操作。
如果初始状态,无任何内容直接给出一个空白界面,用户可能会以为该界面出 bug 了。
Gmail 直接用一个插画提示用户收件箱为空。

一般对于初始状态的设计,常规做法是简单的插画配合简洁的文案,必要的时候给出引导用户操作行为的按钮。
现在流行的设计趋势是插画越轻量越简单越好,以免抢夺了文案信息。
2. 清空状态
当用户清空当前的页面内容,产生了空界面,这时候需要有明确的提示告知用户出现当前页面的原因,且告知用户该如何处理。

清空状态是对初始状态的进一步细化。清空状态的界面和初始状态设计很相似,唯一不同的是文案的提示。
有的产品直接把清空状态的界面按照初始状态来设计,这样也是可以的,缺点就是没有告知用户产生空状态原因是初始化还是清空所致。
在加载过程中,App 向服务器请求数据,如果是网络原因导致,则使用网络异常的设计规范。
如果非网络异常原因,则可能因为服务器异常导致接口请求不到数据,从而加载失败。
第一次请求失败,有些场景可能重试 2 次,例如微信支付宝,这种情况可使用 toast 告知用户加载失败的原因。

任何操作行为的交互界面都伴随着操作失败的概率。
当用户操作失败时,在当前页面给予一个反馈,告知用户操作失败,最好告知用户操作失败的原因,让用户知道接下来如何避免操作失败。

因为服务器异常是小概率事件,但是也会发生。
当服务器异常时,且用户在操作过程中,出现这种情况,一般可设计为对话框提示,明确告知用户,服务器出现问题,让用户稍后重试。
例如下图的华为云备份恢复界面:

用户在搜索过程中,除了出现正常的匹配结果,还存在无匹配结果的情况。针对搜索无结果的情况,要给予用户操作无结果的提示。
几乎搜索无结果的状态都是在内容区出现对应提示。例如 iOS 相册,通过搜索关键词,当没有匹配照片时,则出现对应的提示,如下图右侧图:

下图淘宝买家版后台,当用户搜索关键词无结果时,出现对应的提示语和插画。

无权限的场景,通常适用于 b 端产品,对于不同组织架构的企业员工,会存在不同的权限。
例如部分重要的内容,非同一组织架构的员工无权限查看,这种情况,用户点击进入一般给出对应的提示。
当然最好的方案是在 App 上面过滤掉无法查看的内容,但是存在员工间的转发行为,这时候无权限的员工,点击进入,则显示暂无权限查看的提示页面。

一般 App 功能正在开发中,这种情况不会在 App 界面中展示出来,只有完全开发完毕并上线后才会出现在 App 上。
但是也有一些产品的特殊业务,会将一些未开发的功能展示出来,例如微信公众号,长按微信文章,即出现对应的提示。

也有一些新闻频道还没有开发完毕上线,这时候用户点击进入下级界面,则出现对应的提示语/插图提示,如下图所示:

有的时候,文件或者页面内容被删除,但由于文件或者页面内容的上一级页面有缓存,所以当用户点击进入时,会出现文章/文件被删除的情况。
已被删除的异常状态,常见的设计是用户进入新页面出现对应的插画和标题提示。
例如下图微信公众号文章内容被作者删除,读者点击进入,加载后的界面就出现内容被删除的提示。

以上就是常见的 10 种异常状态的简单介绍和说明。在制定异常状态的设计规范时,可以参考本篇文章。
当然也有公司特殊的业务导致存在很特殊的异常状态,针对这种情况,可以适当的增加、删除或者修改,使其更适用于自己公司的项目。
文章来源:优设
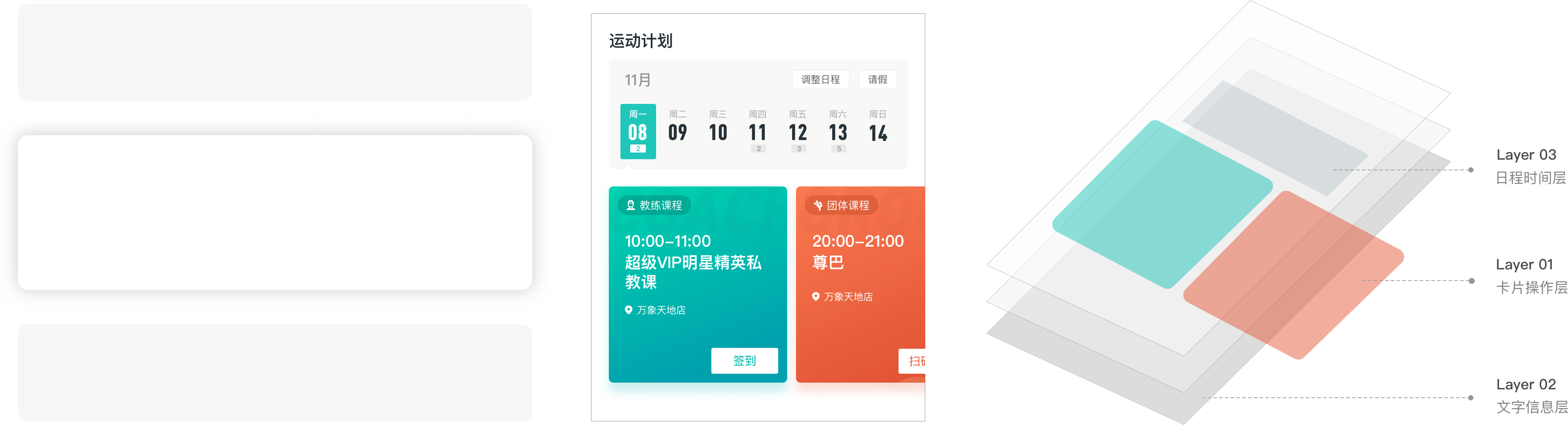
如“黄金分割”之于构图,“视觉层级”之于页面节奏,都是基础且必不可少。本文与你分享如果一步步从原型开始构建APP视觉层级。
工作中,你是否经常听到“视觉层级”这词?就犹如“用户体验”一样让人耳熟能详。抛开装逼因素,这两个词的多次提及,可见其重要程度。
音乐有节奏,好的音乐能通过音阶的高低起伏变化表达音乐情绪。
例如:《Main Title》即使你没看过《冰与火之歌》,光听音乐你是否能感觉到音乐给你营造千军万马恢弘之势。《Playing Love from The Legend of 1900》你是否想到一个宁静夜晚,佳人与你倾诉衷肠,柔情似水。
反之,节奏不好,则无法和听众达成共鸣。
绘画有节奏,张驰有度、大小对比、远近疏密变化,构成了画面的节奏。反之,没有节奏,则画面平淡。

同样的,APP UI也有节奏。页面良好的视觉层级,方便用户在浏览的过程中抓取关键信息,帮助用户快速达到目的。
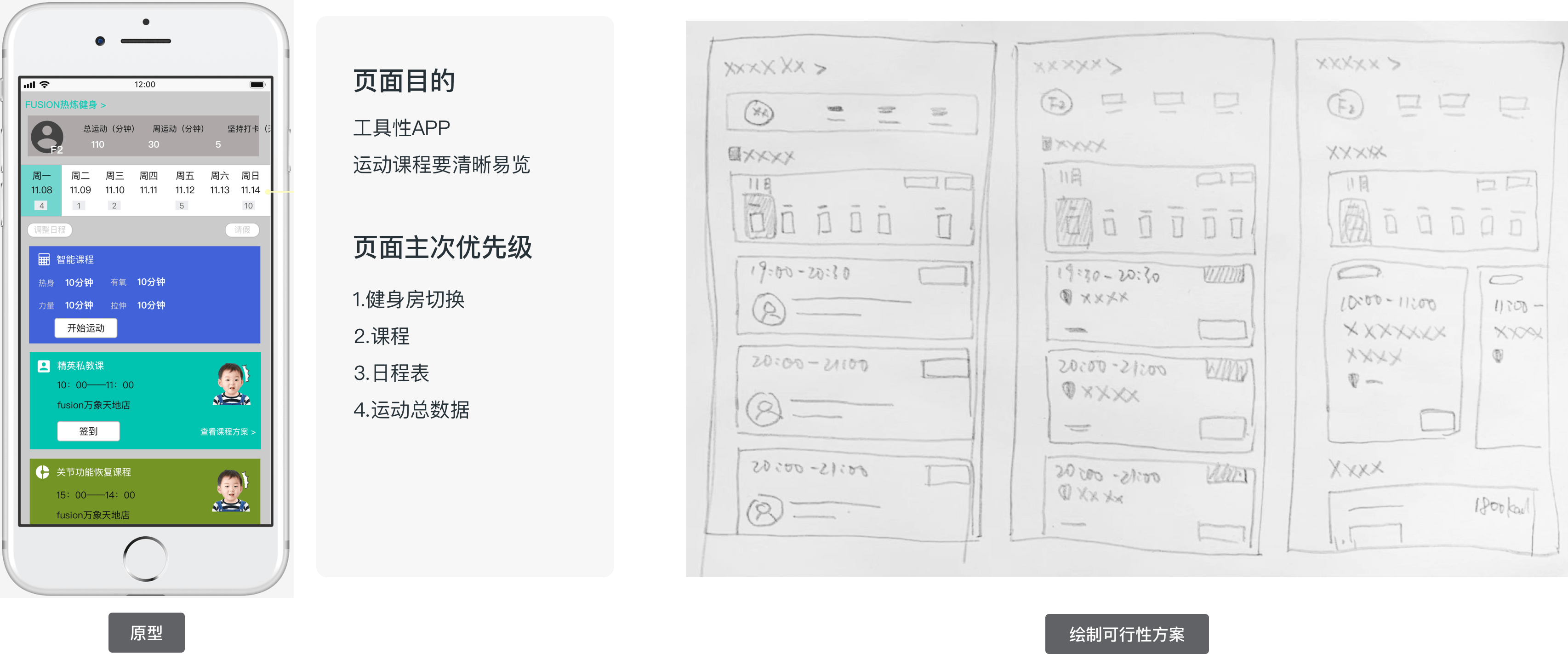
拿到原型,明确页面目的和需求的1、2、3层级,并理解消化。开启设计师的隐形技能:根据一句话或者一个词,在大脑开始构建画面布局。在构思阶段,建议同时浏览同类型UI设计以及交互布局,在找参考的过程中,结合自身APP的页面目的一起构思,并在纸上绘出可行性方案。

由于,APP是为人服务。那么我们需要知道,人眼浏览习惯模式的科学依据。
曾有一数据显示:如果在3S内无法吸引用户,你将流失这个用户。如今我们所在的时代快节奏、碎片化,用户的日常浏览是“扫描”而非“阅读”。所以,了解人眼浏览习惯,变得十分重要。
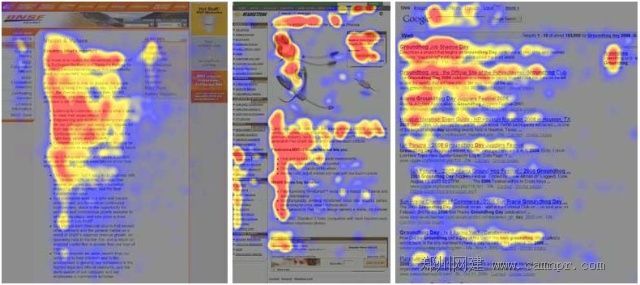
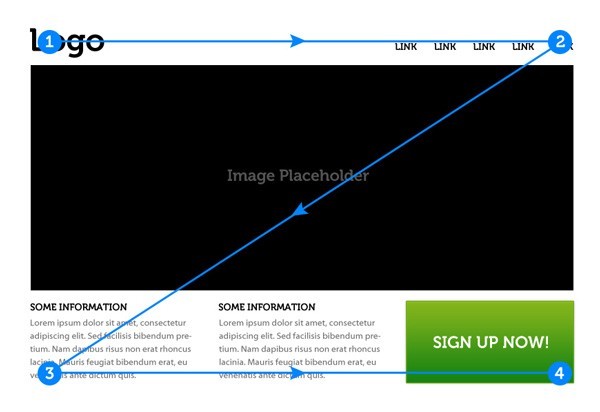
人眼浏览习惯有:F型;Z型;其他;


还有,其他浏览模式,海哥HMI人机交互在他一篇文中《用户是怎么阅读的?尼尔森F模型》提到:
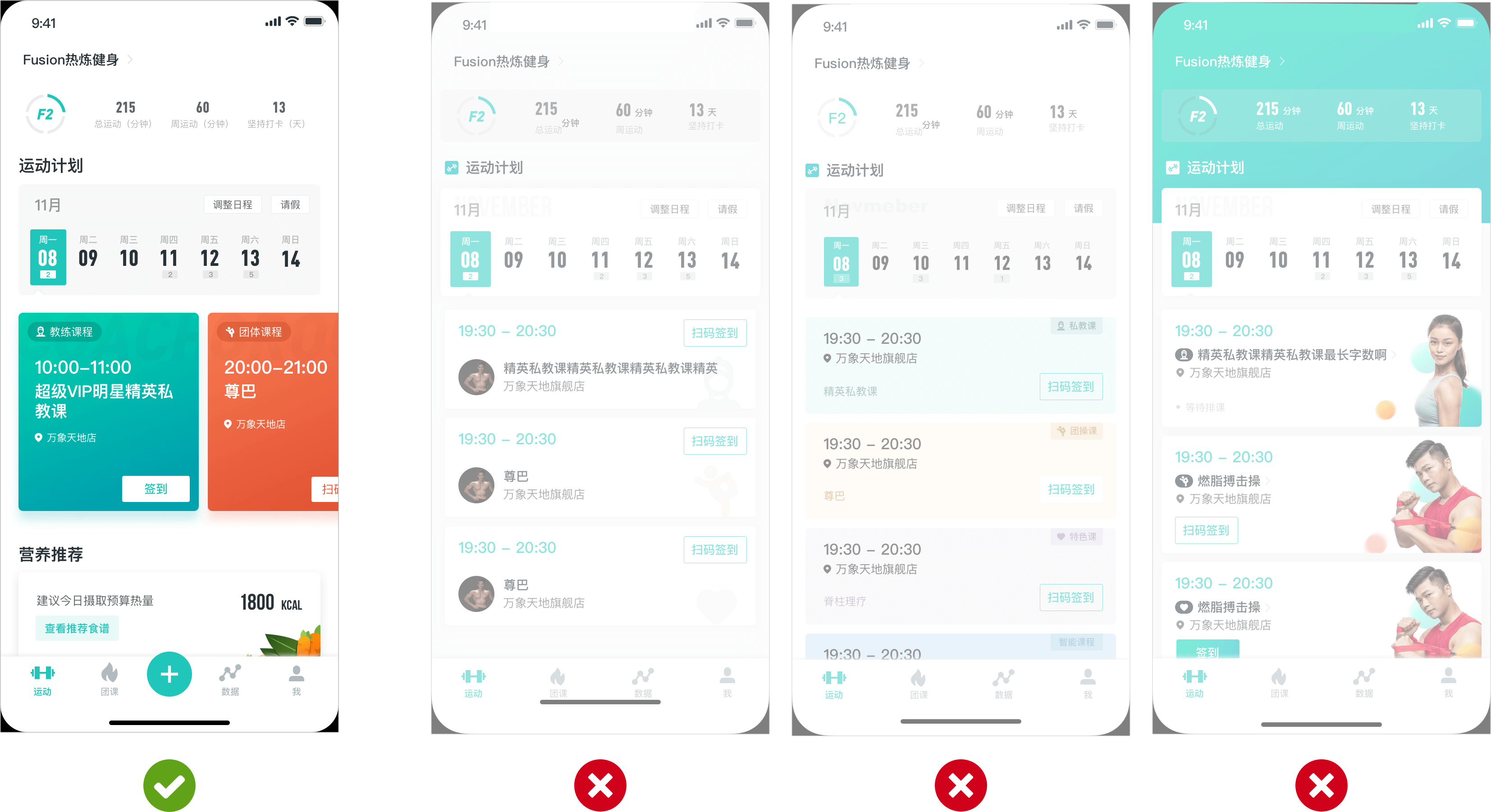
在明白人眼视线流程后,我们开始运用视觉手段,吸引用户来看我们想给他看的内容,并按照我们的预想顺序,依次阅读。
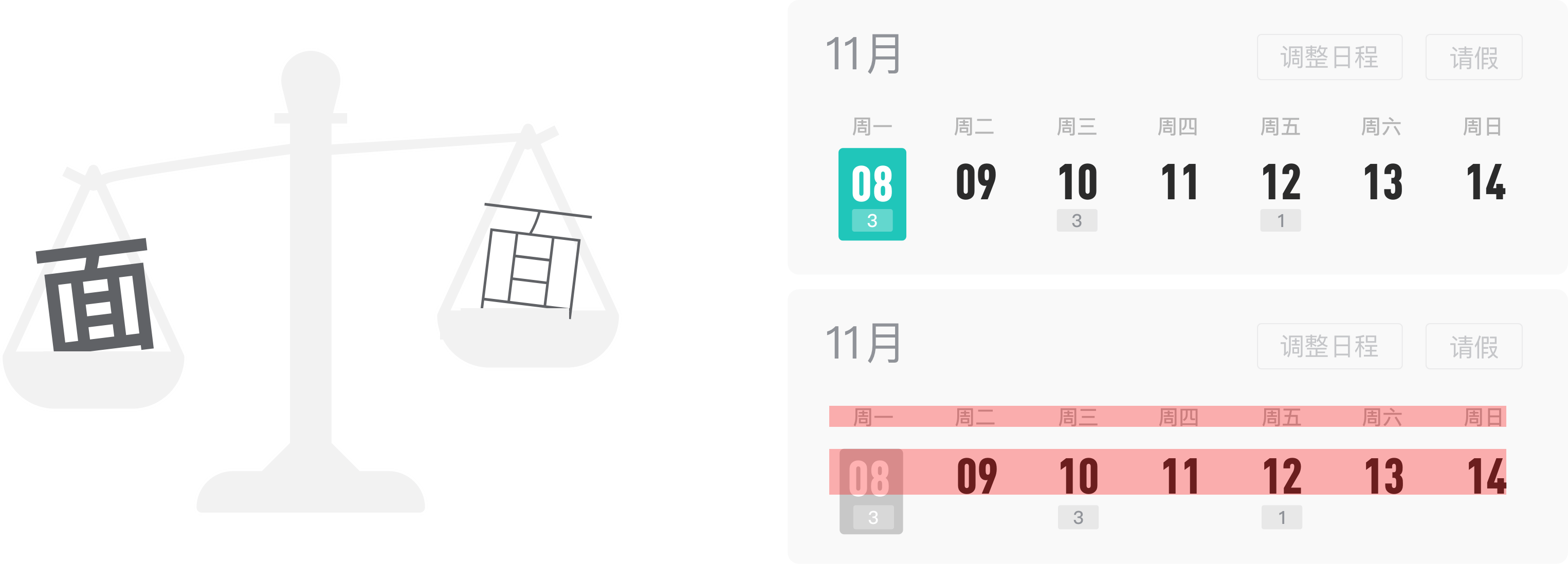
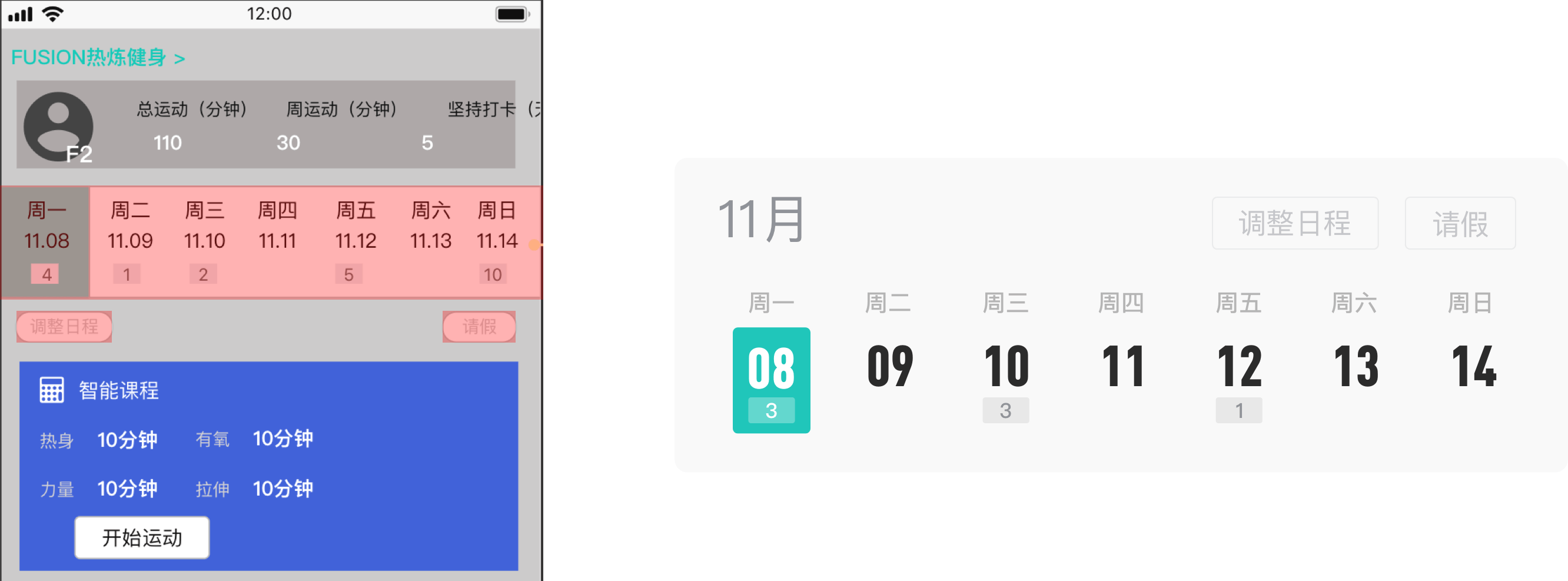
对比,让视觉有轻重,用户看起来不累。需要强调的信息放大,没那么重要的东西缩小。如果同一层级的模块,通过颜色或者样式的变化来表达。如:字体大小对比,颜色对比;模块大小对比;图片大小对比等。

字体千千万形状各不相同,然而他们都有着相似之处:字重的大与小。在同一字号大小下,字重大的笔画,以面构成,会比字重小的,更具视觉冲击力。
需要强调的信息,字号变大,字体加粗,这样就能区分主与次,建立更易读的视觉层级。

为了各个模块间的和谐组合和视觉上的凸显与美观,我们需要灵活运用各种样式表达。卡片投影;形状;材质等;

同一类别信息,模块化整合。便于用户浏览操作,视觉上不零散,整体美观。多模块化的组合,注意留白以及页面的节奏轻重。

以上要点,要根据实际情况灵活巧妙运用。在做的过程中,通过Mirror工具实时查看页面效果,不断改进,加强表达。

宗白华说过:“一切艺术都趋向音乐”。确切说一切“广义的”艺术都趋向于音乐状态。优秀的UI视觉层级表达,就如音乐一样有节奏变化,波浪起伏,是一种视觉享受。无论是平面还是UI,视觉层级,需要像“黄金分割原理”一样,是内化进设计师的身体里一个元素。多多实战练习,不需要死记硬背,就会刻在我们的大脑深处。
文章来源:站酷
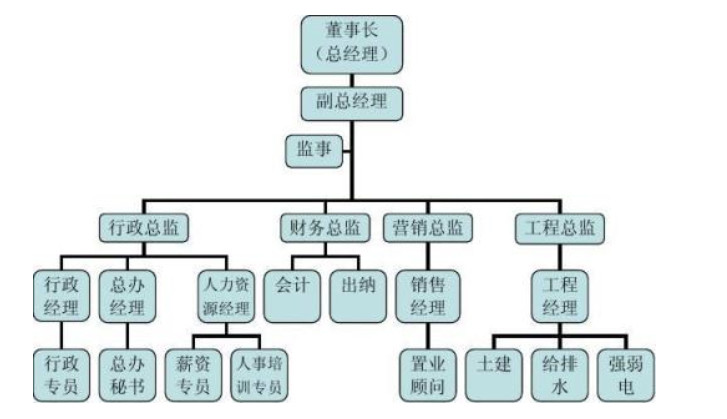
无论是2B产品,还是2C产品,用户系统都是基础。对于非互联网产品从业者,2C用户系统的场景和功能通过日常各类APP的使用,大家都非常熟悉。因此,笔者通过和2C产品的对比,谈谈2B SaaS产品的用户系统设计。


2C产品面向的用户是个人,用户系统的核心是获客,因此大多2C产品的用户系统设计重点在于方便用户注册、登录,能够建立精准的用户画像,从而达到流量变现的目标。
2B产品面向的用户是企业,用户系统的核心是组织、员工精细化管理,提升人效,从而实现节约成本的目标。
2C产品的注册主要用于个人用户注册场景,重点在于提供多种渠道的注册方式,如账号、手机、第三方社交应用(微信、微博等),其核心目标是既能方便用户注册,又能多渠道多平台账号打通。
2B产品的注册分为两部分:企业管理员代表企业注册和企业员工注册。
2B平台型SaaS产品,和2C最大的区别在于产品需要用户付费。因此,平台方为企业(平台租户)提供了注册入口,一方面需要方便租户能够通过其他渠道快速注册试用产品,一方面需要验证企业相关信息,识别该用户确实为潜在用户。

1)企业注册:
当企业管理员代表企业注册时,需要提供的注册信息:管理员昵称、手机号、邮箱、企业工商信息(名称、组织机构代码、地址、法人信息等)。
其中工商信息的完整度,不同的产品要求不一样,需要根据具体产品而定。如果方便注册拉新,尽量减少工商信息填写要求,如果产品安全性要求较高,可以尽量要求工商信息填写完整。
2)企业工商信息认证:
这部分并非强需求场景,取决于产品的安全性要求。一般安全性要求较高的平台产品,会在企业注册后,进入到企业工商信息认证环节。此环节要么是平台管理员人工审核,要么通过第三方认证验证企业工商信息是否合规。企业完成认证后,即可试用产品。
如非安全性要求较高的产品,可以直接跳过该环节,租户通过注册页信息填写完整后既注册成功。
3)企业员工注册:
登录场景比较容易理解,目前B端产品相较C端产品仍然比较传统,多采用邮箱/手机进行登录。
未来也希望可以实现,B端产品能够和更多C端产品平台打通,可通过通用的第三方账号进行登录,实现业务与社交的连接。
用户画像是2C产品至关重要的内容,只有精准的用户画像,才能更精准的服务好用户。无论是电商,还是资讯平台,基于用户画像的精准营销投放才是产品的核心。
2B的产品很少有讲用户画像相关的内容,事实上对于2B产品而言,用户画像也至关重要。
笔者目前从事CRM产品相关工作,CRM核心要解决的问题就是帮助你的客户获客,那么如何去建立客户的企业标签,去按照企业标签属性,借助大数据分析,帮你的客户找到他的客户群,是笔者近期在研究的课题。
2C的产品从本质上来讲不存在组织结构,个人用户即为产品主体,但会存在群组/社群的概念。
2B产品的应用主体是企业,而组织结构是企业运营管理的必要手段和方式。因此组织结构管理是用户系统的重要组成部分。
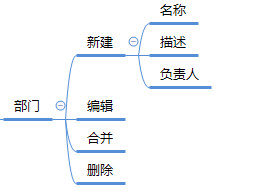
1)建立组织结构
组织的单元是部门,因此管理员需要能够按照企业组织结构建立、调整(编辑、合并)、删除部门。

2)部门树结构
部门作为组织结构的单元,只是组织结构的分子,而要形成组织,就要按照企业的业务形态要求形成一定的层级体系。因此部门不仅仅只是简单的信息描述,还需要有层级描述,这就需要我们在建立部门时按照层级结构建立部门,定义清楚所建立的部门是上级部门、下级部门。

3)通讯录展示
管理员通过后台创建完组织结构后,企业员工可通过前台查询按照部门结构展示的通讯录。
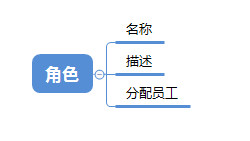
角色管理是B端产品的特有功能,企业员工按其所负责的业务模块划分不同的岗位职责。
由于企业数据具有较高的安全性和私密性要求,按照岗位职责的不同,不同岗位的员工对于业务数据的操作/查看权限不同。
因此,我们设计了角色管理,该角色并非严格意义上的岗位职能角色,而为了区分不同的员工不同的系统权限所设计的系统角色,这就是RBAC设计。
1)建立角色
建立角色的主要目标即为建立一个用户权限组,该权限组内的用户具有相同的权限。

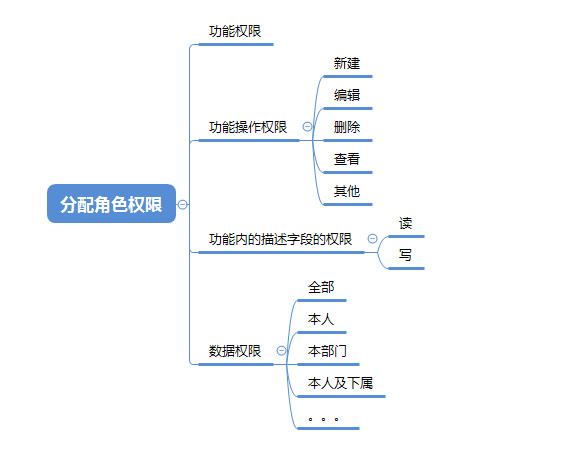
2)分配角色权限
基于角色分配系统权限,以实现不同的角色下的用户拥有不同的权限。

员工管理是B端产品的特有功能,员工是企业组织的重要组成部分,员工也是产品真正的终端用户。
B端产品从本质上是要能够帮助企业员工提升工作效率,提高企业人效,以实现企业管理者降低运营成本的目标。
1)新建员工
前面提到的用户注册即为新建员工的过程。包括被动邀请和主动注册两种形态,主要目标是将员工信息注册至系统,并建立员工和企业的关联关系。
2)建立员工汇报关系结构
为了实现精细化管理,企业内部一般按照组织结构设定员工的汇报关系,因此从CEO到基层员工会形成组织关系树,该结构可以和组织结构完全一一对应,即该部门下的所有员工均汇报给部门负责人,但也有部门内部分不同的小组,不同的人汇报给不同的小组负责人。
因此汇报关系和组织结构关系有一定关联,但并不是完全一一对应,所以我们需要设计员工汇报关系功能。

3)员工离职设定
为了保证企业数据的安全,员工离职后,需冻结员工账号,离职员工将不能以该企业员工的身份登录系统,以确保企业数据的安全性。
至此,2B用户系统的功能基本设计完整,其重难点在于组织结构、权限控制,需要重点关注。
文章来源:人人都是产品经理
因为现在大多数的PM/交互/UI设计师,在设计产品的时候都是以iOS为基准 思考产品上的各种功能逻辑、交互状态,而很容易忽略了某些功能在Android里并不能“一稿适应两端”,部分产品差异在安卓上是不一样的。
所以本文就讲下Android和iOS 10大产品/交互差异,希望你在日后的产品设计时,可以考虑到更多层面的知识点(可能在某些安卓高级机型里并不通用).

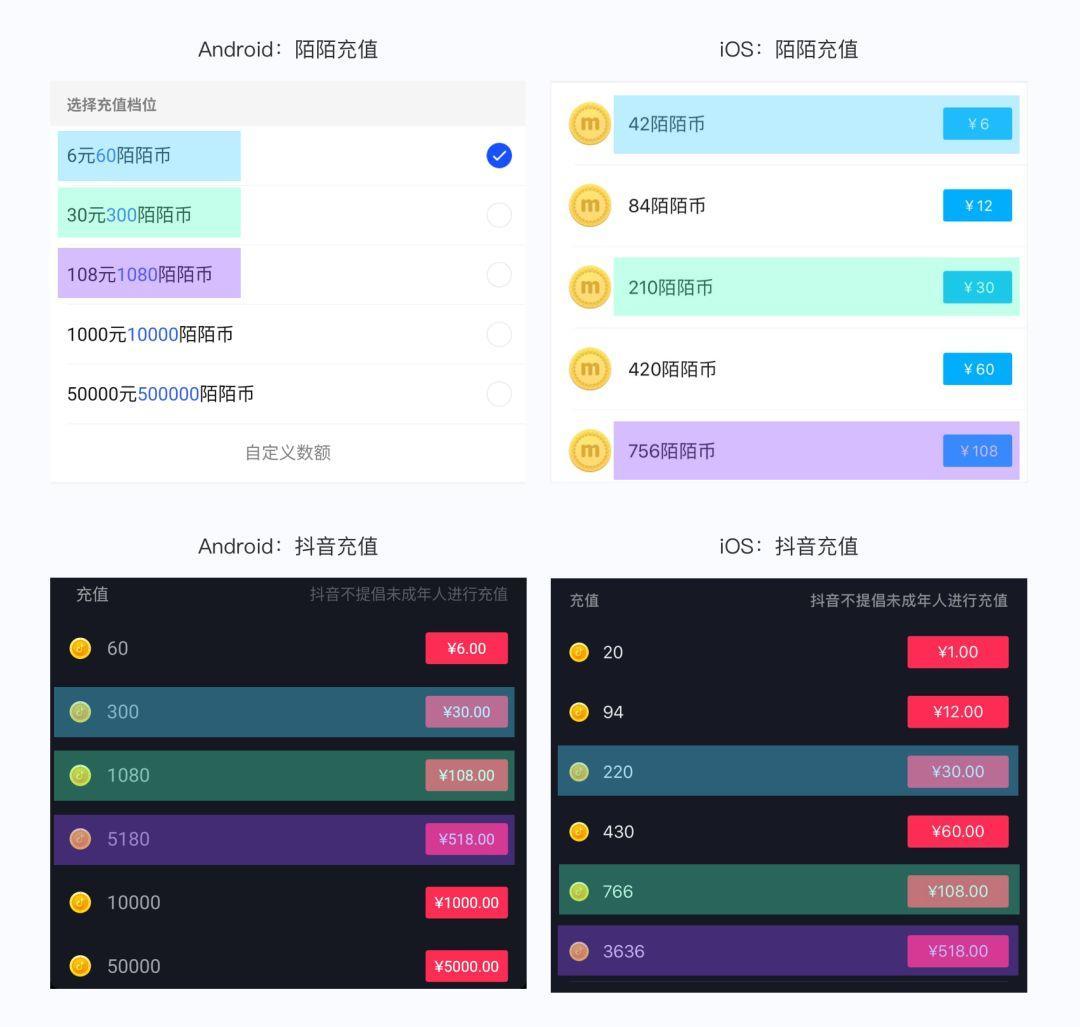
对在于一些虚拟商品的支付上,如vip会员、xx币,xx豆。iOS和Android就存在不同的支付规则:Android基本无限制,无抽成。而iOS限制比较多,而且要抽成大约30%的手续费。
举个例子:同样充值30元,Android端会得到300金币,而在iOS中,只有210金币。正因这个抽成规则的不同(没办法,这是苹果硬性规定的),才会出现各种平台的虚拟货币,在Android和iOS中的充值比例是不一样的,如快手:

所以对于虚拟商品在iOS端的抽成规则,在产品设计时一定得考虑清楚,因为这关系产品的商业和盈利模式。通常有2种解决思路:
A. 让用户承担30%的抽成
a. 同样的价格,iOS用户得到的商品少些
如同样充值30元,Android端会得到300金币,而在iOS中,只有210金币。像快抖音、陌陌等各种货币充值。

b. 同样的商品,iOS用户支付更高的费用
如3个月的vip会员,Android端定价是58元,iOS端则可以设为68元。如优酷、腾讯视频的vip会员价格。

B. 公司自己承担30%的抽成
如iOS端充值30元,公司实收21元,但iOS用户能得到和Android一样的300个金币(理论上是有这个解决思路,但现实中很少有公司去实现,毕竟抽成成本就摆在那里).
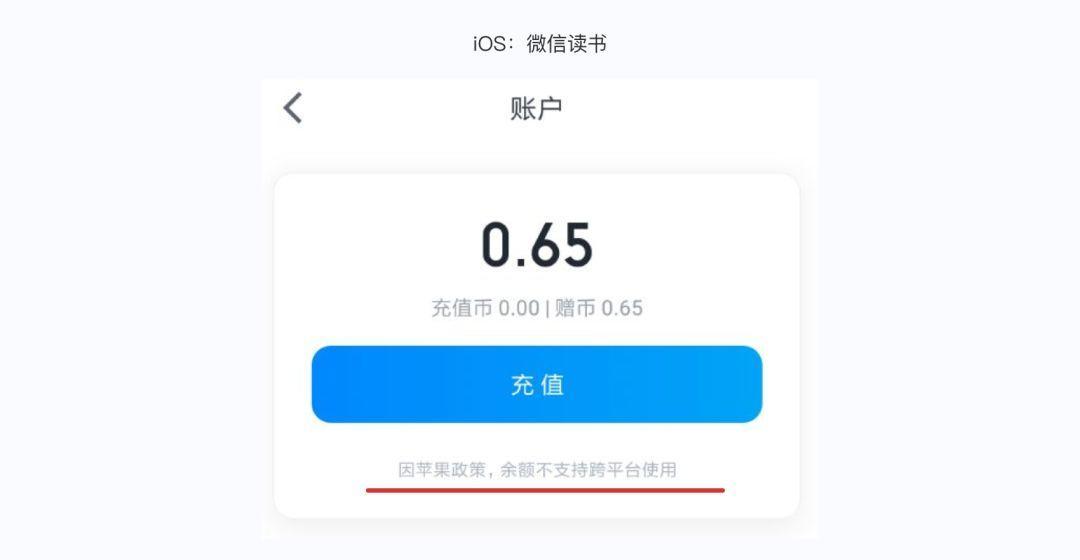
另外还需要注意的是:因为抽成规则的不同,对于同一个ID的账户余额,在Android和iOS端中是不能通用的。因此在产品设计时需要将这个点告知用户,预防用户犯错、以及恶意刷币。

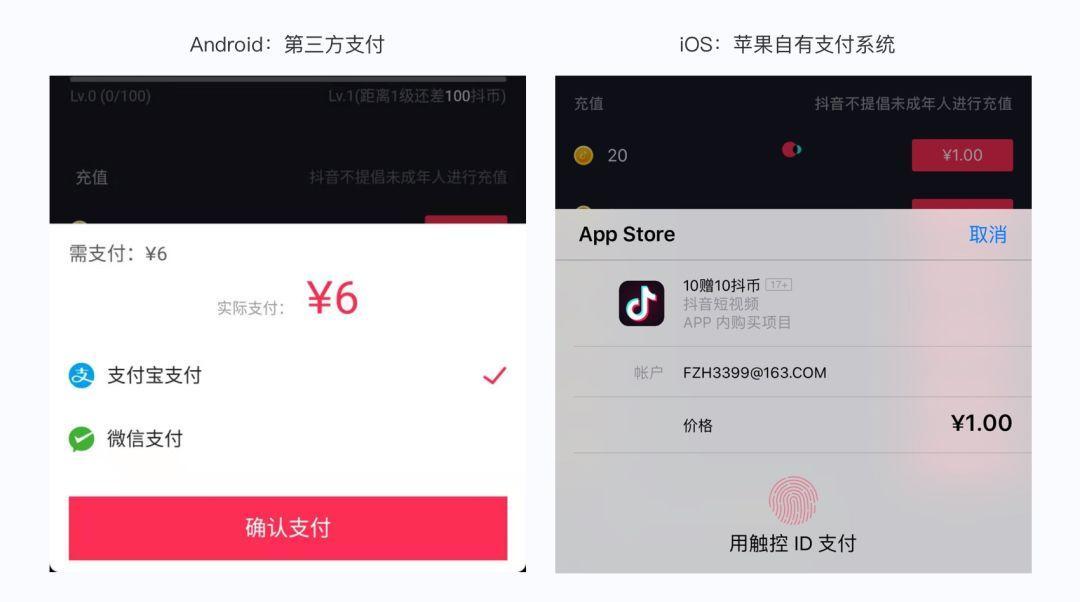
Android由于开源的特性,因此对接的都是第三方支付平台,如微信支付、支付宝、银联卡等。
而iOS出于系统的封闭性和安全性考虑,只能调用苹果自己的支付系统:登录APPle ID,然后用授权的支付方式(支付宝、银联卡)进行付款。

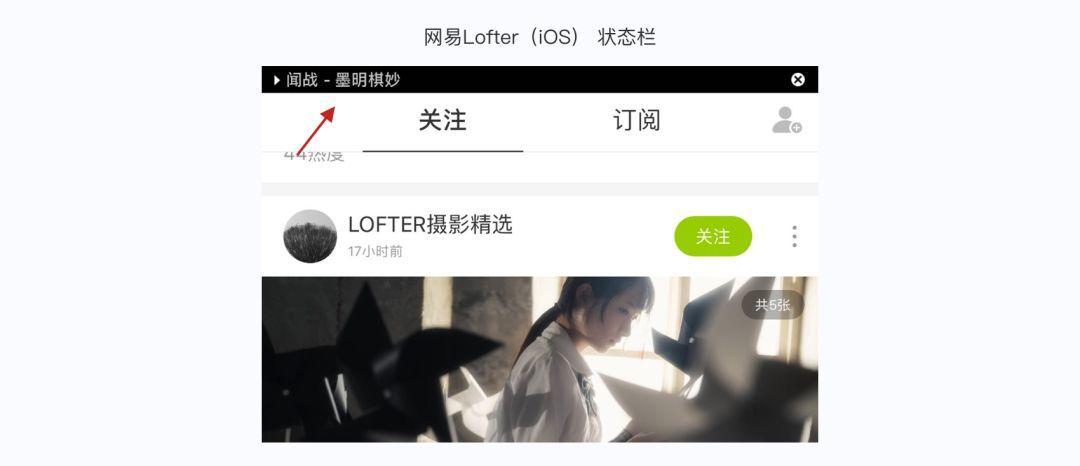
“状态栏”也就是我们手机界面最顶部的电池栏,它除了可以在不同背景里切换颜色外,在交互的触发上,Android和iOS中也各不相同。
虽然这一交互差异是iOS专有的,但它却启发我们一个新的设计思路:在必要的时候,状态栏可以为产品承载新的交互状态。如网易的LOFTER(iOS端),用户离开音乐播放界面时,状态栏就用于显示音乐信息和操作入口,方便用户在浏览其他内容时可以快速关闭音乐时,极大提升了用户的操作效率。

这种大多应用于运营的“拉新”场景,为了能新用户得到好处(红包、优惠券、更好看的内容等)。通常会让新用户下载产品APP领取。而由于Android与iOS的下载方式不同,会带来不同的交互状态和产品逻辑。
可以在当前页面(后台)下载,也可以在应用商店下载;过程中可以显示进度,且允许用户暂停下载;下载完成后调起安装页面,用户可以取消安装,也可以自动安装…
正因为Android下载软件的各种便捷性,所以才会带来各种交互状态:未下载、下载中、暂停中、已下载但未安装、已安装。这些都是交互设计师需要特别注意的,每个不同的状态背后都会不同的产品逻辑。
只能跳转到App Store里下载,所有下载流程和状态都是在那完成的,可以脱离开活动页面,相比于Android的下载方式就简单很多。跳转的方式可以是全屏幕,也可以是半屏。
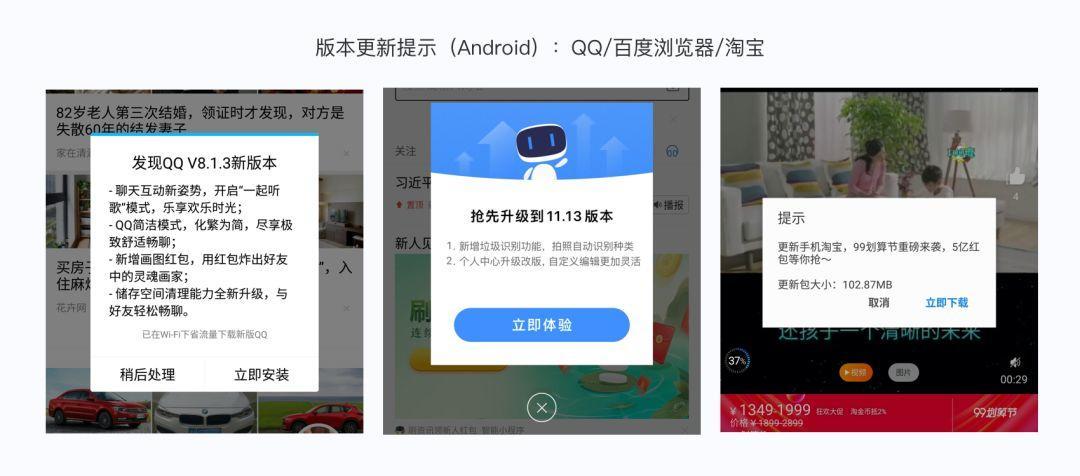
由于安卓的开源特性,当有新版本时都会提示用户更新,且每个产品内部都带有“版本更新”入口。而更新的方式可分2种:

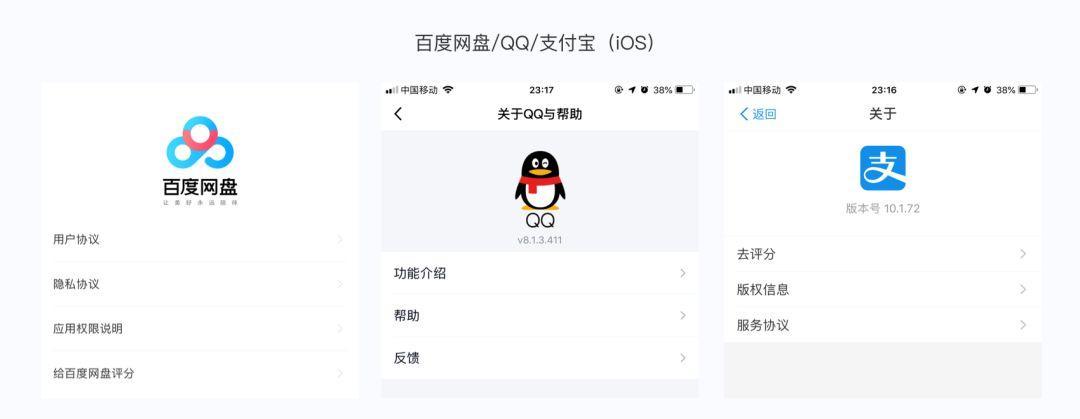
而iOS端出于对用户体验的考虑,是禁止向用户提示版本更新信息的。这也是为什么绝大部分的iOS产品,都是没有“版本更新”入口的原因(像QQ、支付宝、百度网盘等大厂产品)。即使有,点击了也直接跳转到App Store查看版本情况。

且下载渠道都固定在App Store里。理所应当的,软件的更新方式也只能在App Store里进行,无法做到与Android的一样做到后台下载、后台更新。
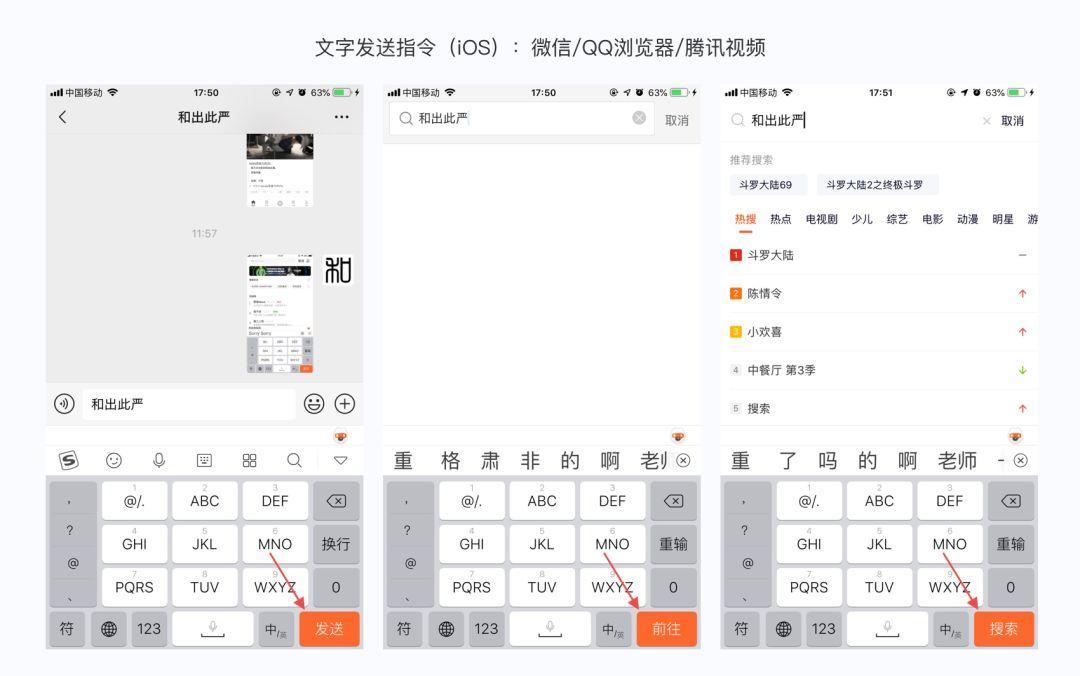
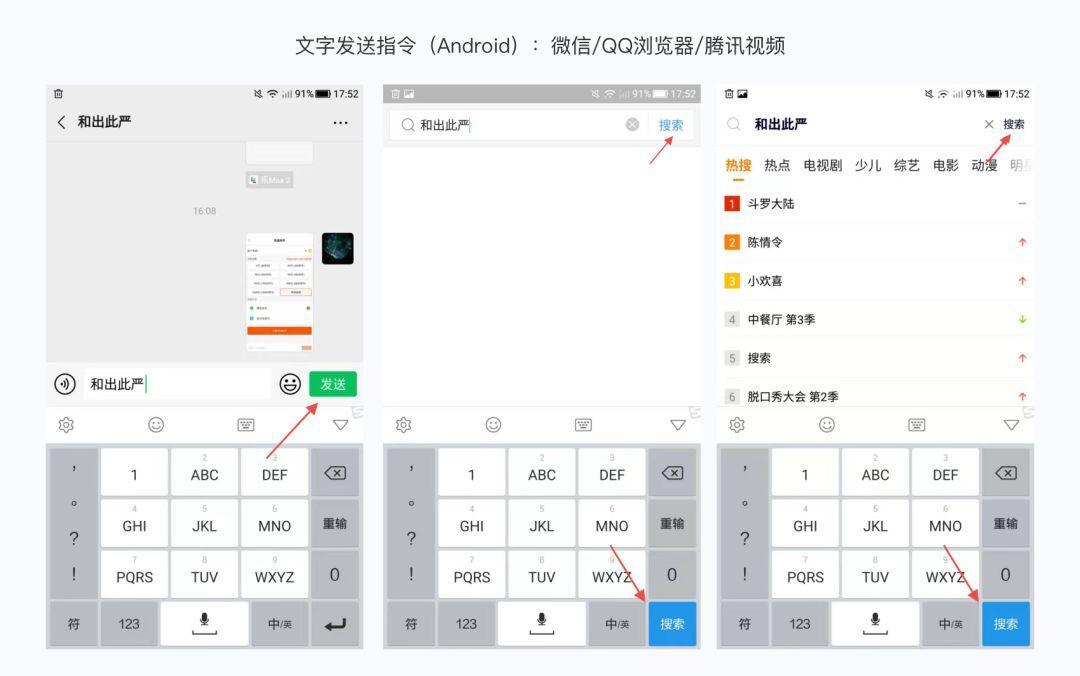
在手机键盘里输入文字时,iOS由于系统的限制,对文字的发送指令只能在键盘上来完成,因此iOS用户的交互操作都全部集中在键盘右下角。

而Android端就灵活很多,不仅可以在键盘上执行发送指令,也可以在输入栏/搜索栏周边新增操作入口。

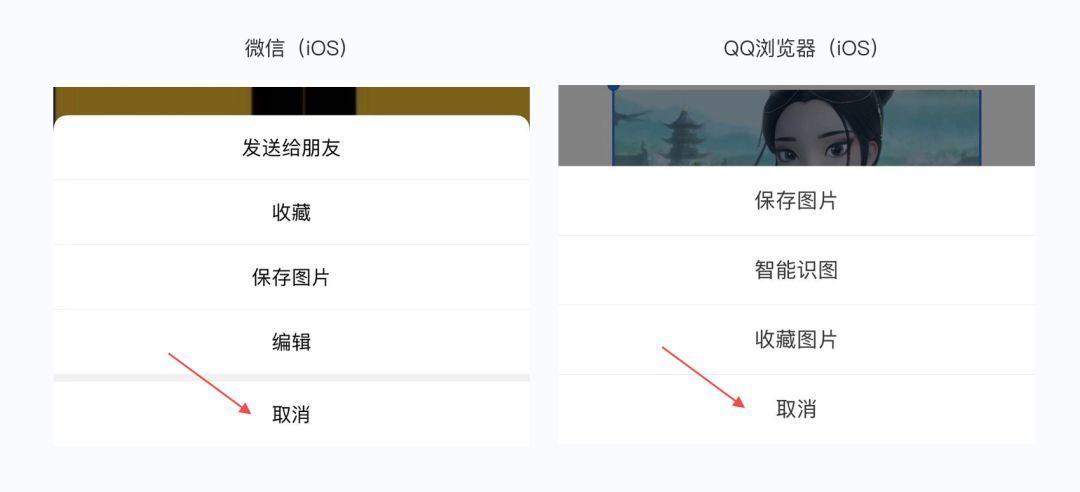
长按一张图片后,都会弹出一个列表浮层,因为iOS手机只有一个“Home键”而已,为方便用户退出浮层才增加了“取消”入口。

而Android手机本来就有“返回”虚拟键,安卓用户的退出/返回行为都习惯于通过虚拟键触发,所以多做一个“取消”的意义性不大。

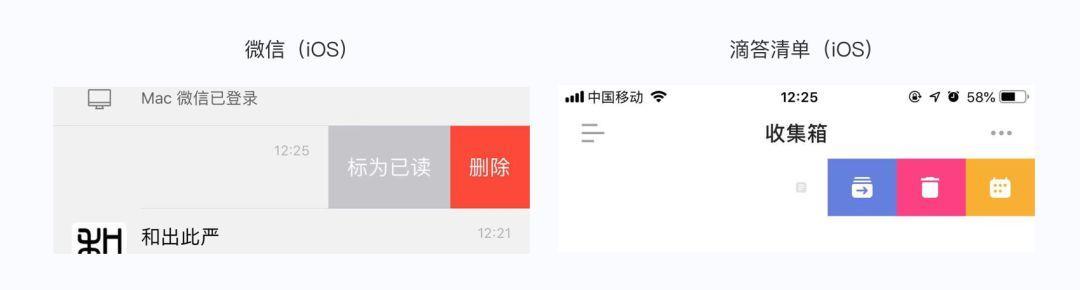
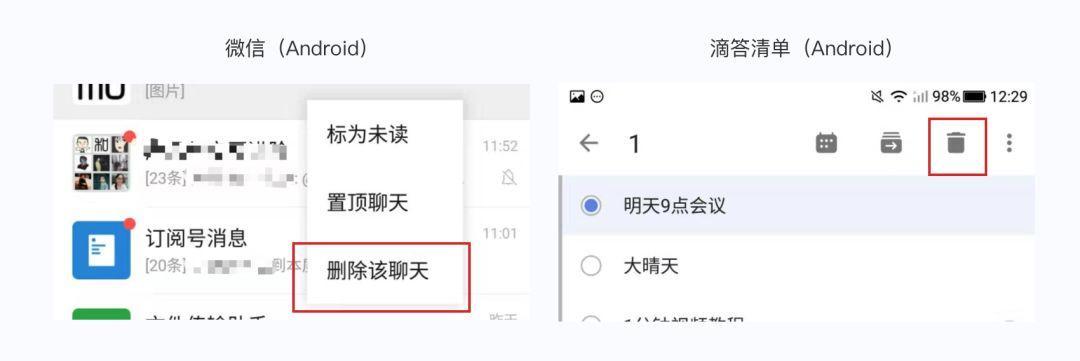
iOS端一直教育着用户使用“左滑”删除列表信息,所有的删除功能都是支持“左滑”来实现的。

而Android系统大部分只能通过“长按”来触发编辑状态,其中就包括了删除功能。不过现在也有极少数的产品,正在逐渐打破这两端间的“删减”界限,比如网易邮箱(Android)就做到了左滑删除信息。


当我们第一次打开产品、允许了获取消息通知的权限后,所有的信息传输都会基于服务器进行推送。而两端在这块的推送机制又有所不同:
所有新信息都会实时推送到你的手机里,即使你关闭了软件,还是一样会收到提示。就算使你处于断网状态,信息也会先储存于苹果服务器,等你联网时再一次性把收到的信息推送给你。既释放手机内存,又不会让用户遗漏有新消息。

而安卓则不同,你若退出了产品,数据的推送只有等你再次打开产品时,才会通知你有多少新信息。虽然减少了对用户的干扰性,但也增加了服务器数据储存的压力,还容易耽误用户接收新消息。
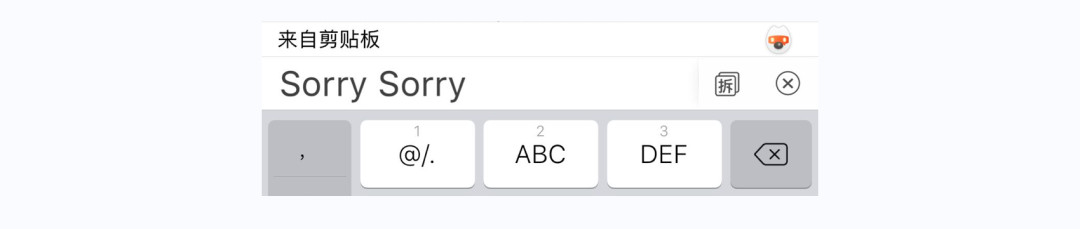
也就是我们手机的输入法键盘,在微信聊天内、手机短信里复制了一段内容后,由于Android与iOS的平台特性差异,会给两端用户带来了不同的交互差异。
复制完文字后,打开输入法键盘会显示来自剪切板的文字内容。用户只需点击,即可将文字复制在搜索栏、输入栏等需要文字填写的操作区域里,无需触发“粘贴”操作。

而有些安卓机(如小米/锤子/乐视等),无论你复制了什么信息(文字、数字、网址等),都很难实现输入法里的“剪切板”功能。用户需要触发“粘贴”功能,才能输入将刚刚的复制内容。

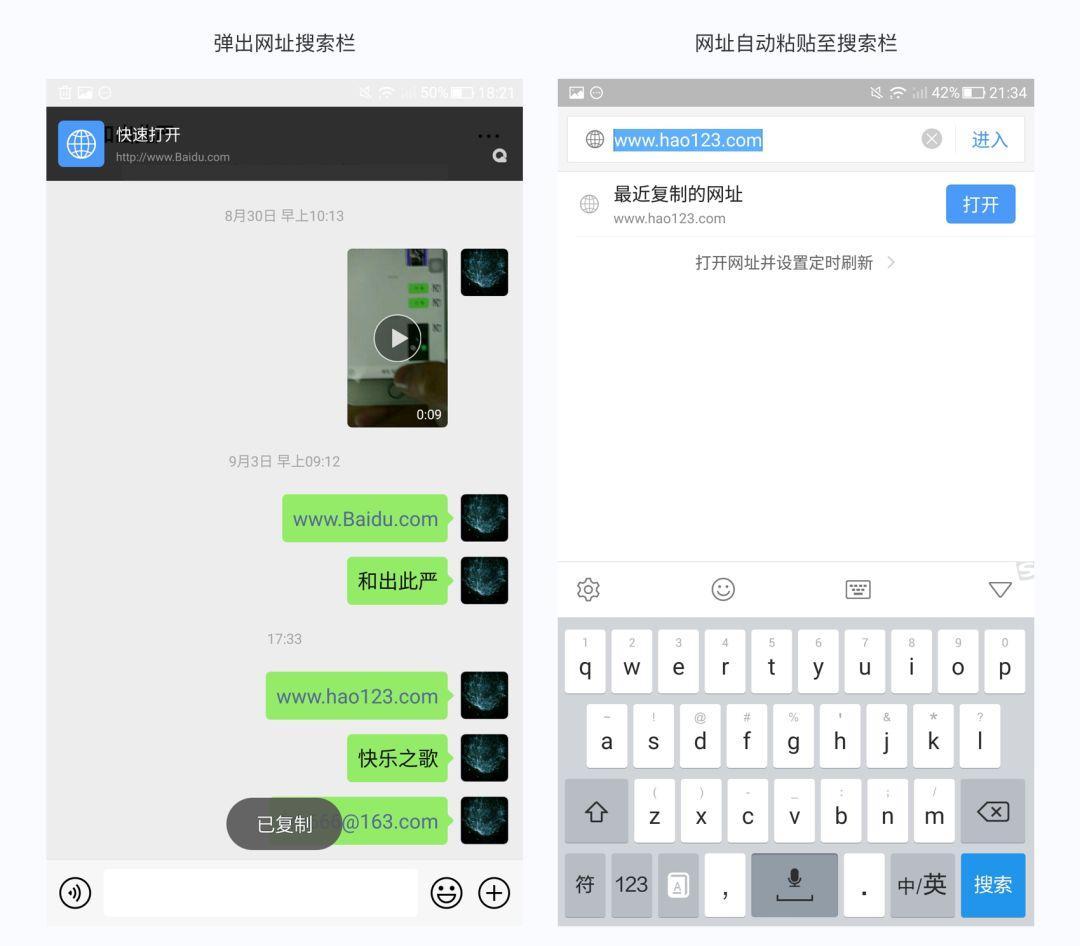
而对于特定的信息类型:如网址。用户复制网址往往都带有极强的目标性、搜索性,一些浏览器产品会预判用户这一操作行为,将复制的网址前置展示出来,以抵消Android端对于复制文字带来的系统限制。如QQ浏览器(安卓端)就有2种解法方法:

而UC和百度也有类似的解决办法:将复制后的广泛信息(文字/数字/网址/邮箱地址等等)嵌入在搜索框下方,用户点击就能搜索。

这也是一种妥当的解决方法,因为用户可复制的信息类型特别广泛、目标不是很清晰。无法准确判断出用户一定会有搜索诉求。所以才将复制后的信息放在搜索框下面,而不是自动粘贴到搜索框中,既考虑了用户目标,又兼顾了操作效率。
以上就是Android与iOS的差异总结,若有描述得不当请多指教!下面是总结文件。

文章来源:人人都是产品经理
蓝蓝设计的小编 http://www.lanlanwork.com