支付宝通过蚂蚁森林游戏,巧妙地和用户生活场景结合,用体系设计牵引支付场景延伸,形成行为路径闭环,为支付宝储存强大能量,同时促进更多人主动参与,实现了自己的商业价值。

6月5日世界环境日,支付宝公布了“让环保流行起来的”公益项目——蚂蚁森林的”成绩单“:截至5月底,蚂蚁森林参与者已超过5.5亿,累积种植和养护种树超过2亿棵,种植面积超过274万亩,相当于2.5个新加坡累积碳减排1100万吨,强大的传播力和影响力不言而喻。

尽管支付宝作为线上线下综合性的生活工具平台,其最核心的功能依然是支付,尽管切入我们生活的方方面面的生态构建已经越来越完善,但某种程度上,其工具属性就难逃需要则临幸,不需要就躺在手机里的原生命运。而不断累积巨大用户体量和高活跃和留存的蚂蚁森林就是支付宝改变命运的重要抓手之一。
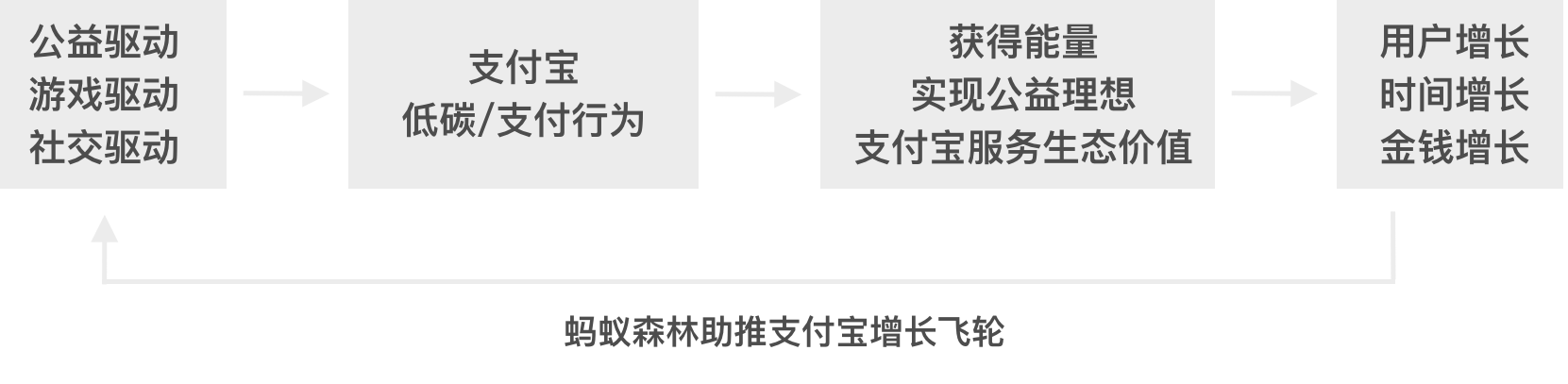
蚂蚁森林就像飞轮一样,通过体系设计牵引支付场景延伸,形成行为路径闭环,为支付宝储存强大能量;加上高频使用,品牌效应,社交粘性等形成惯性闭环推动,给支付宝生态注入源源不断的增长力量。

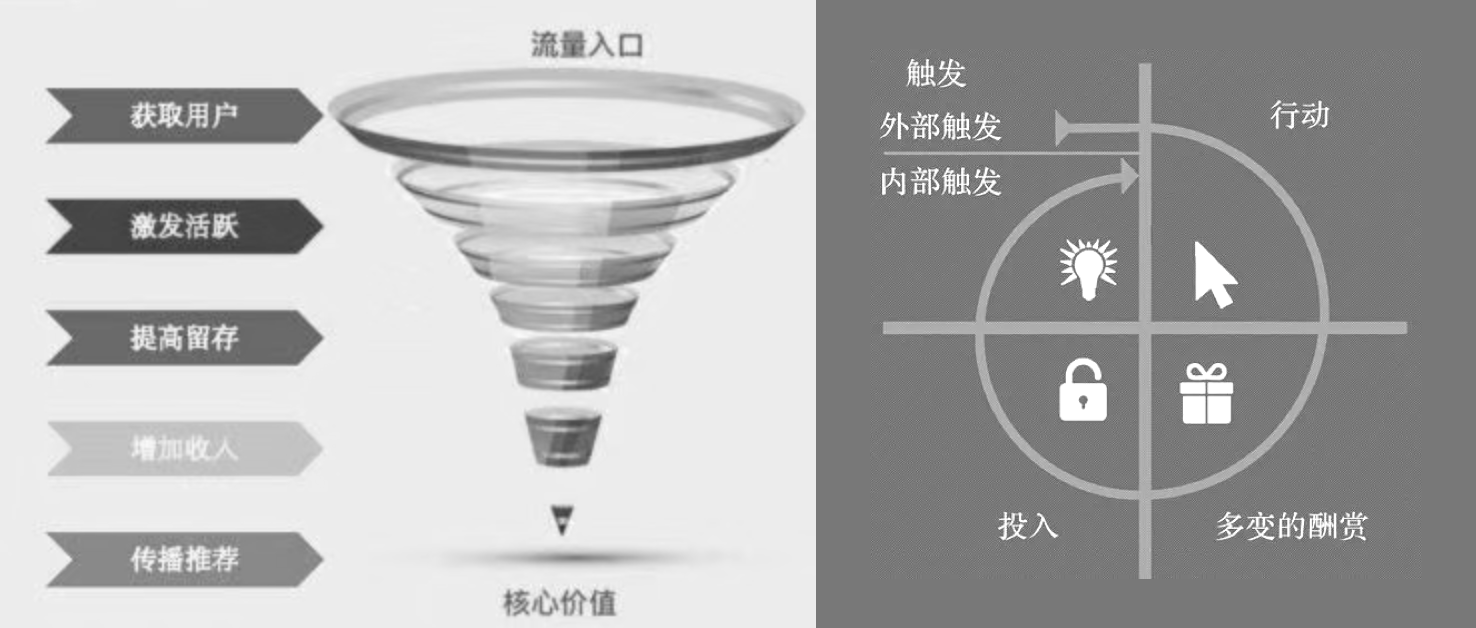
在AAARR模型【获客——>激活——>留存——>收入——>传播】的流量漏斗中,激活看首次,留存看持续。
激活:引导用户首次产生有价值的行为
支付宝的核心功能是支付,因此激活是指促使用户使用支付宝进行支付的相关行为。
【注册】——>【登录】——>【……】——>【支付】;便完成了一次激活。
蚂蚁森林是支付宝的扩展附加功能,不存在支付相关性,是在核心支付功能支付之外,支付流程路径也不经过蚂蚁森林。相比能对激活环节起作用的,如指纹支付精简支付路径,降低操作成本;花呗有钱有红包激励引导用户选择……蚂蚁森林在激活环节对支付宝产生的价值是非常有限的。

留存:让用户长期活跃,持续产生有价值的行为
对于支付宝而言,留存是让用户更高频地,更长时间地用支付宝进行支付相关的行为。
蚂蚁森林能量尽管定义是由绿色低碳行为产生,实质能量闭环对应的是用户的打开支付宝APP进行的各种行为闭环,每一个环节都涵盖了大量的线上线下支付行为。
长此以往,良性循环的闭环培养了用户的收取和消费能量的习惯,培养用户支付行为选择支付宝的行为,即让用户对“蚂蚁森林”【上瘾】,强粘性留存,用户量和支付额随着行为增长而增长,自然给支付宝带来增长。
Hook上瘾模型由《上瘾》的作者尼尔·埃亚尔、瑞安·胡佛提出的,主要是如何让用户对产品“上瘾”,也就是让用户养成使用习惯的四大产品逻辑,包括四个要素:触发(Trigger)、行动(Action)、奖励(Reward)、投入(Investment);下文将从产品设计的角度糅合上瘾模型来浅析蚂蚁森林体系设计对支付宝带来留存的持续提升而助力支付宝增长价值。
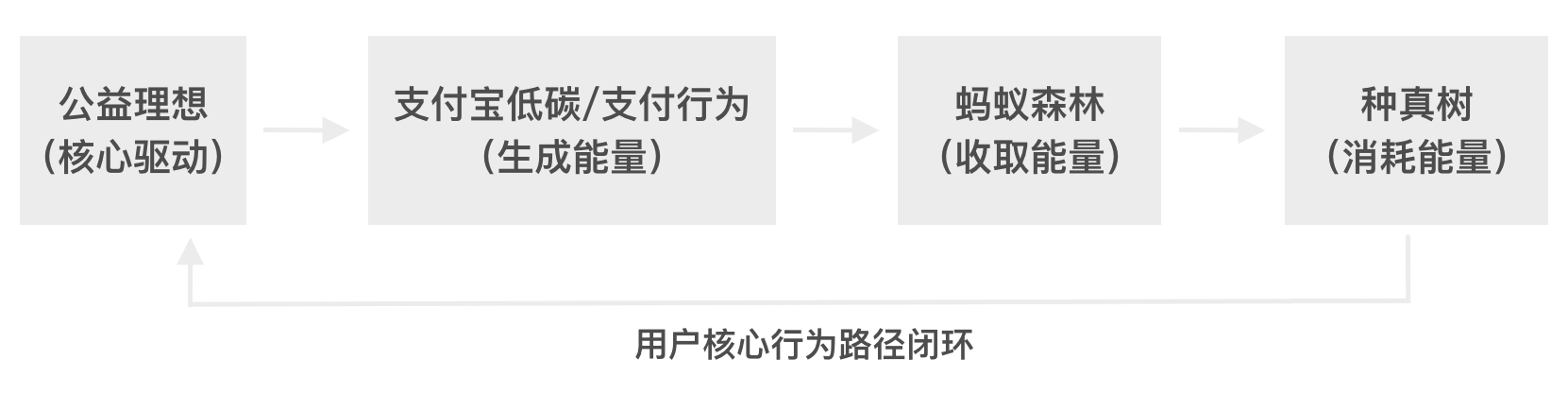
若缺失了驱动能量,能量飞轮就无法启动。对于蚂蚁森林体系和支付宝核心功能设计最本源的驱动力就是人心向善的公益理想。它对于人来说,不是刚需,也不是痛点,而是“痒点”。
痛可忍,痒难忍。一旦挠起来就停不下来,越挠越想挠,满足愉悦还充满期待。
梁宁老师在产品思维30讲中定义痒点为满足用户虚拟自我,即想象中的理想的自己。
每个人都有一个英雄情结,比如保护环境,改变世界的美好理想。蚂蚁森林从能量累计虚拟种树到实地种树公益行动有国家权威背书,有真实的中国引领推动地球植被面积改变见证。

每个人都做了一点点,每天做一点点,如此世界终将因我们而改变的理想会内化成价值观持续影响人的行为。蚂蚁森林中能量产生是用户日常行为,无需付出多余成本,执行门槛低,路径简短,以此便能做公益参与其中,内驱持续付出,时间见证改变,当中获得强大的价值认同感和荣誉感,原本存在于虚拟自我的理想得到实现。
有了核心内在驱动,行为也并非自然而然,毕竟这个丰富的世界,有太多的选择太多的诱惑,因此必须标的明确地驱动用户选择并完成产品所期望的行为,同时也满足用户的预期。
用户行为激励公式:行为=动机*能力*触发
蚂蚁森林行为A:收能量=想种树 * 点一下 * 能量球10g
支付宝行为B:支付行为=想获得种树能量选择支付宝 * 已经开通了支付宝指纹支付 * 线下有支付宝付款码
习惯=行为*频率
只要赋予行为一定的频次,让用户重复完成并获得反馈,就有机会让用户把这个行为固定为习惯。
蚂蚁森林的能量机制等同于其他产品积分机制,积分激励=能量激励。
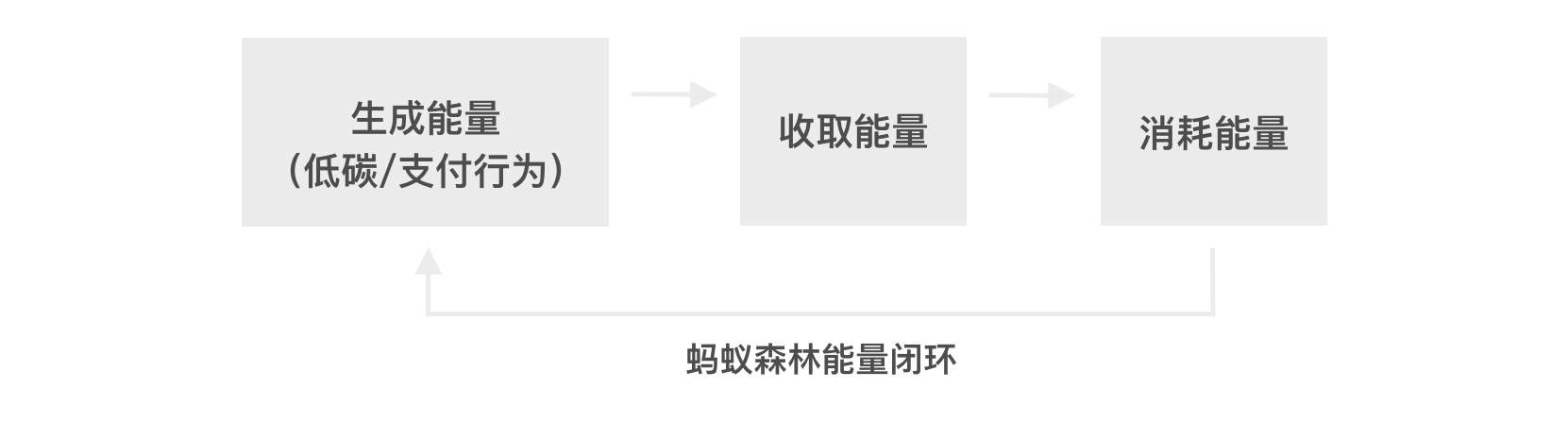
如前述,蚂蚁森林的能量闭环,其中收取能量和消耗能量对应行为蚂蚁森林内完成,而能量产生依赖于用于通过支付宝平台进行的各种场景下的行为。


通过能量产生和消损机制的设计,将能量作为媒介,将蚂蚁森林与支付宝打通,蚂蚁森林的能量闭环对应着支付宝用户核心该行为路径闭环。
(1)种树攻略引导
用户可以通过阅读种树攻略了解通过碳减排,碳汇量科学算法得出的能量生成消损机制。攻略自带引导性质,引导用户行走捐,线上线下支付,车票电影票,生活缴费,无纸化办公等等”支付宝行为“,覆盖了用户的工作娱乐生活;链接用户各种使用场景,服务于用户。
对用户没有任何参与门槛,正常的生活行为无多余付出,获得能量便是获得额外的奖励一样被激励。

种类繁多的能量获取方式,打通线上线下,链接多种场景,为支付宝,为阿里系的拓展新功能和产品实现无缝打通的引流。
(2)延时惊喜设计
考虑工具用完即走的场景特点,产品设计行为后经过一定时间周期后方可收取能量的延时满足设计。即不影响用户支付行为,又同时留给用户”能量生成过程”等待,当收获时收获惊喜,获得满足感更高。

结合这种延时设计,避免用户遗忘,消息推送机制的设计也恰到好处。后台推送能量生成消息提示收取,或者能量被偷提醒等,也供用户主动设置能量收取提醒。
于是就有了”每天叫醒我的不是梦想,而是收能量“,助力养成用户收能量习惯,也就养成了打开支付宝的习惯,助力支付宝与用户生活习惯强相关。
(3)游戏化收取能量
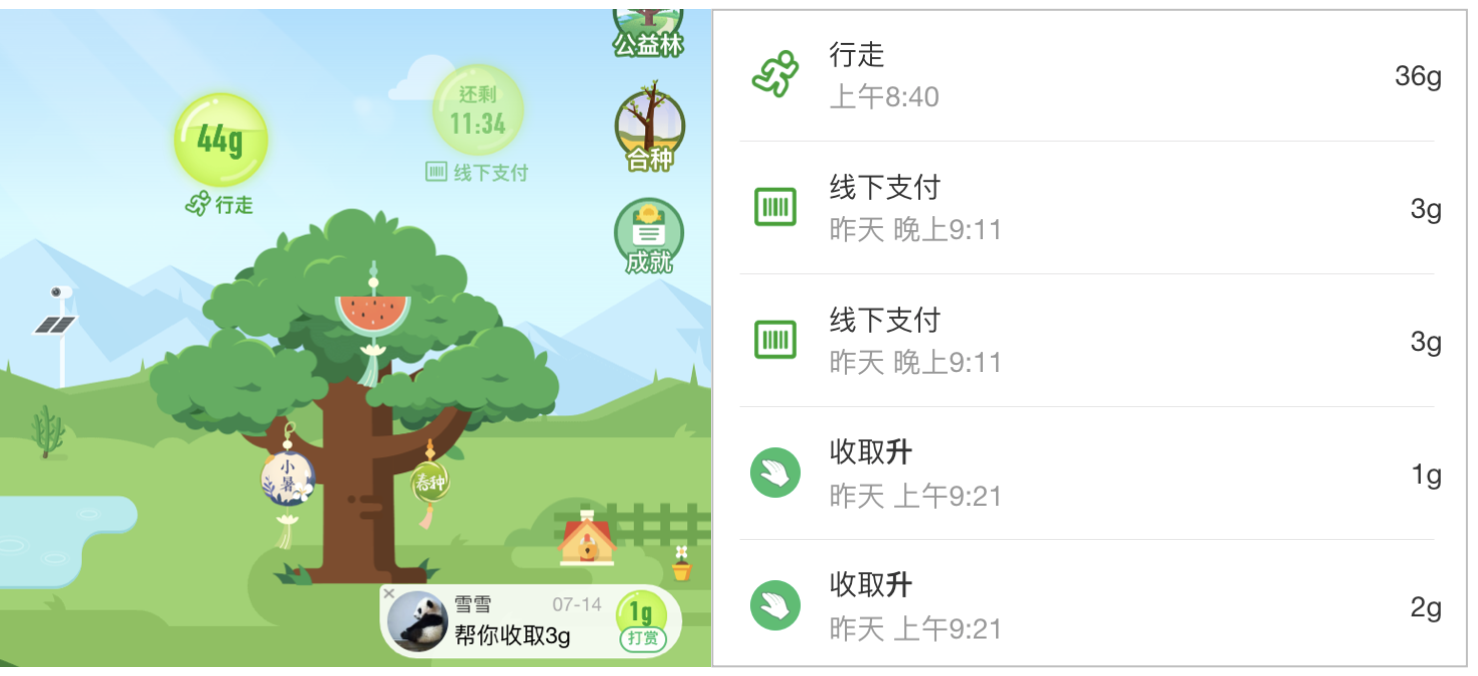
为更好的吸引用户,增加能量收取消损的趣味性,蚂蚁森林打造了类牧场宠物养成类游戏——虚拟种树。
用户深谙养成游戏之道,点击能量球便可享有收入囊中的财富满足感。能量来源和数字设计清晰量化低碳行为产生的能量获得,浇灌能量树木长大。用户游戏过程不断被强化能量与支付的关系:支付能带来能量——为了获得更多能量——用户会增加支付宝支付的频次。

而最具吸引力的,与大多数养成类产品不一样的是,蚂蚁森林的虚拟种树达到一定的能量级别时可以种真树,还能种不同的树。这种虚拟与现实的趣味与跨越,持续刺激用户的拥有和参与感,沉浸于蚂蚁森林的能量循环,也就给支付宝带来持续的用户活跃和高留存。
上瘾是对行为或行为反馈对应的确定性满足感的依赖,依赖又自然带动心甘情愿的持续付出。
而蚂蚁森林每个重要用户行为节点的设置都在用户内心建立起强大的确定性,无论是安全感,占有欲,价值认同感,荣誉感得到的满足都内化驱动行动,并能带来持续投入进而依赖成瘾。
(1)行为即能量确信
蚂蚁森林种树攻略中明文定义了能量机制体系里面各种低碳行为能获取的能量值,明确定义的规范让用户为了获得能量而执行的低碳行为更加笃定,在规则下付出一定有相应收获的确信,安全感得到满足。
(2)获取能量延时满足
低碳行为后经过一定的时间周期便可以看见并收取产生的能量。用户能收取自己行为产生的能量,还能不受约束的偷取别人的能量,又能通过各种方式获得能量罩防止他人偷取;自我财富占有并牢牢掌控得到满足,还收获“意外”的财富的窃喜感;
(3)丰厚多样奖励

蚂蚁森林不仅让用户获得的是虚拟财富占有的满足感,同时以其高逼格的碳账户内核,通过实景相册展示树木的成长和绿植面积的变化等等。
通过绿色能量连接,虚拟与真实挂钩,虚拟变成现实的设计,让用户确信真的能参与到环保公益中,获得崇高价值认同感,促进用户持续地对追求美好追求公益理想,便是持续驱动支付行为,驱动支付宝增长。
激活用户的社交属性,通过加好友,合种树等实现能量在人与人之间的流动和张力,形成用户行为的外在激发和持续驱动。
(1)线上互动闭环
1)邀请好友可获得能量罩奖励,保卫能量 ——> 老带新,一起玩 ——> 用户裂变,拉新促活

2)加好友可偷能量实现快速增长能量,加速种树 ——> 命中占便宜人性小心理,切中偷者用户爽点,同时激起被偷者情绪变化,影响用户决策 ——> 愉悦爽感和愤怒叫屈都会增加用户与能量的情绪链接,从而更加沉浸与蚂蚁森林种树游戏。
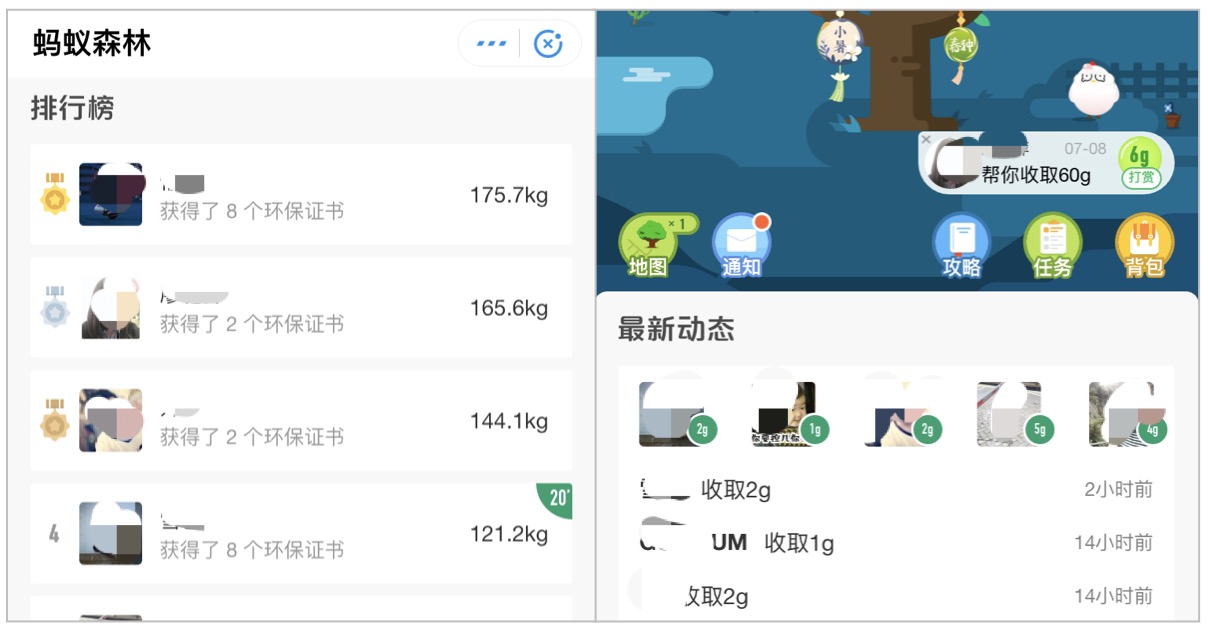
3)好友圈能量排行榜 ——> 利用用户的竞争心理,刺激胜负欲。为了排行榜更前促使用户更频繁产能量,收能量,偷能量,于是打开支付宝的频次更高。
(2)培养合种忠诚
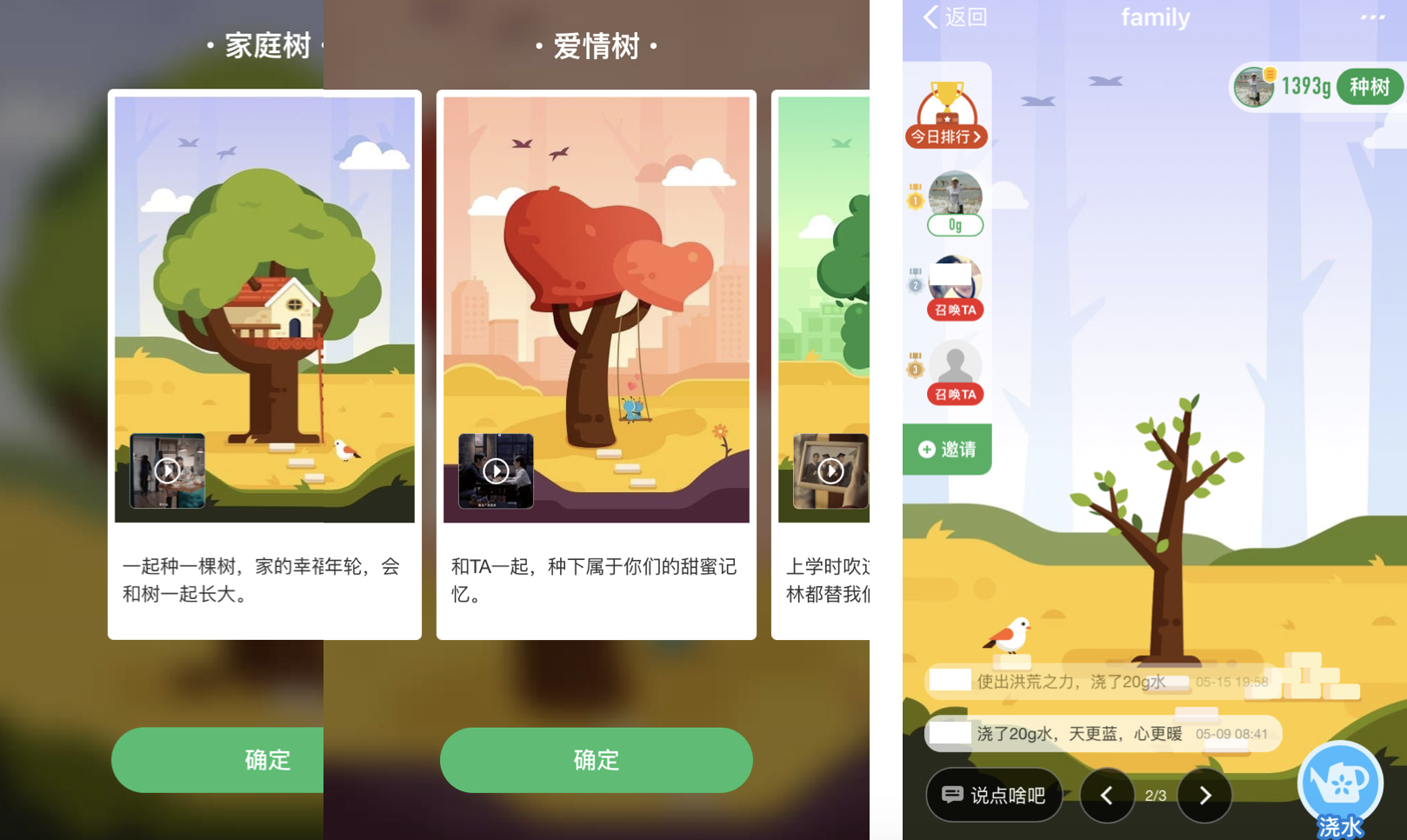
晓之以理,动之以情。合种树设计,让蚂蚁森林有了温度,我们一起种的,是树,更是爱。有爱,便有责任,便有忠诚。

蚂蚁森林的设立爱情树,亲情树,友情树,提供机会让用户与爱的人一起种树,赋予一棵树更多的意义。还有明星公益林,大IP公益林运营结合,给用户提供集体归属入口。配合精准运营,让用户产生情感共鸣。轻社交自带自传播属性,邀请好友参与达到拉新。
合种促使真实人际关系牵引形成隐形绑定,用户互相鼓励监督一起为种树努力。人与人关系黏合促成人与产品的黏合,人对关系的忠诚转化成人对产品的忠诚。相互督促,相互影响,都希望早点种下树,自然促使使用频率增加,增强产品粘性,留存自然得到提高。
当用户对蚂蚁森林投入了时间,精力,甚至情感,无形中,离开蚂蚁森林的代价就越大,即对蚂蚁森林,对支付宝来说,用户流失的门槛就提高,流失小,留存就大,促进与支付宝持续的使用。
综上,最后以蚂蚁森林体系与支付宝链接的增长闭环图总结;
罗里吧嗦几千字,不如直接上一个图:

文章来源:人人都是产品经理 作者:JoDy
在当前的行业背景当中,设计师了解交互视觉就足够了么?NO!JDCD今天带来服务设计思维,分享好的设计将具备哪些技能点~

随着整个行业的融合和发展,设计师职责的边界越来越模糊,线上线下的融合,设计的链路也越来越长。一个优秀的设计师,不仅要懂得视觉、交互,还要懂产品、运营、用户研究等。
因此设计师输出的产物不再是单一的设计稿,也许是一个优化的建议,一个方向的描述,或者思路的呈现等等。好的设计师应该是在全链路的各个环节,都能够有的放矢的输出对业务有价值的产物,并最终推动业务达成目标。
今天我们来聊聊服务设计思维~

服务设计作为一个融合性的学科,通过对人、物、行为以及环境和社会之间系统关系的梳理,以用户为中心,围绕用户重新规划组织资源,促进组织运作,提高员工效率,最终提升用户的体验。
概念读起来有些生硬,我们简单来说:

首先举个经典的栗子~
如果您想喝咖啡,有两家咖啡店挨着,咖啡味道一样,价格一样,你会选择哪家咖啡店消费呢?理由又是什么?同样的两个咖啡店,要做一款店面销售APP,我们来看看两家咖啡店是如何做的~

咖啡店A的做法:
召集设计师埋头苦干了几个月,然后交付给顾客,结果顾客在这个APP里并没有得到想要的。
咖啡店B的做法:
与顾客交谈,做研究和调研。观察顾客们在喝咖啡前、喝咖啡时、喝完咖啡后都做些什么,并据此画出用户体验地图,找到他们在体验地图中的高潮和低谷点,以此找到服务的机会点,再开始寻求解决方案。
同时,团队找到利益相关者,比如店员,听听他们平时遇到的问题,听听创始人对咖啡店最初的愿景,还有市场团队、供应商等人…这些利益相关者们在一起开一个工作坊,他们确立明确的商业目标,开始设计出一些概念,并且向已有的顾客做测试分析。他们做了技术分析,并绘制了服务蓝图,确保中后台系统能支持概念的落地,他们设计出了顾客喜爱的APP。
以上两家咖啡店的案例呈现中,用户接触到的服务产品最终使用效果则大相径庭。对于咖啡店的客户来说,咖啡店B就是做到了服务设计。

为了加深大家理解,再举个例子~
假设你家灯泡坏了,你要换灯泡,需要个梯子。

此时产品设计的工作就是设计这个梯子,怎么样才能轻便好用,美观大方。但是服务设计要做的是思考需要个梯子换灯泡这个需求,或者是灯泡坏了需要修这个需求,基于这个需求/问题,服务设计给出的解决方案可以是:
你需要一个梯子,但不需要在家里备一个
你不需要一个梯子,你只想修好你的灯泡
以上这些方案如何选择,如何完善,谁来买单?谁来运作?具体实现方式、传达方式,包括产出方案,都是属于服务设计的内容。
为了更好的应用服务设计,设计师们需要了解服务设计思维的基本原则,并在打造服务时,聚焦服务设计思维的原则。辅助一些工具、方法去支持和实现原则基础上的服务设计。

以用户为中心,服务需要从用户的眼睛来看世界。无论是服务还是产品,其本质最终都是为了解决用户的问题,因此我们必须始终贯彻以用户为中心的思想,这是我们所有工作的基础。
工具1:用户画像
在产品开发或创建服务的早期阶段,需要首先明确:用户是谁?他们的需求是什么?为什么会选择我们的产品?理解用户的第一步是创建用户画像。

用户画像基于群体的真实信息,由多维度数据组成,整合所有用户群体信息的集群。除了人的自然属性,用户画像也会含有如生活习惯、行为特征等人的社会属性。汲取真实的,具有共同点的用户信息,作为多维度数据。
这类数据最终可以代表一类用户群体。用户属性在一定情况下可能发生改变。
例如,因工作原因更换居住地,饮食习惯的改变,网购习惯从化妆品变为母婴用品等。用户画像是动态变化的过程,需要不断迭代管理用户画像。
工具2:典型用户
典型用户又被称为「真实虚拟人」(real fake man),因为尽管人物是虚构的,但它背后的动机和需求是真实的。
典型用户越具体、特征越详细,我们想要获取的那个「终极用户形象」就会越清晰真实!明确典型用户和使用场景的关联,避免孤立使用典型用户,脱离用户场景。
我们通常将典型用户档案打印成板或海报,方便整个团队分享。复杂产品或服务的典型用户会有多个,代表多种不同类型的用户。
比如,网购平台的典型用户从职业和年龄的维度,可能会有商务精英、职场小白、在校学生、空巢老人、全职太太等。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
工具3:同理心地图
同理心地图通过多维度(所想、所感、所听、所看、所说)描绘更加生动的用户形象,便于跨领域团队建立对目标用户的同理心,从中得到意想不到的洞察。
同理心地图可针对特定用户群来描述:用户的想法和感觉(think&feel)。
使用这个工具的关键在于要有同理心,框架只是辅助思考。同理心不是与生俱来的,但可以训练得到。培养同理心的最好方式是带入真实情境中,用身体与大脑去参与、模仿和感受。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》——同理心地图以妈妈使用冰箱为例
工具4:影子计划
影子计划即像「影子」一样伴随用户进行观察,是对用户体验产品/服务的结构化观察,主要用于新产品/服务的消费者研究领域,通过观察用户使用某些产品或服务时的情绪、肢体语言、节奏、行为模式和时间等信息来全面了解用户。

工具5:AEIOU观察框架
AEIOU是整理观察记录的框架工具,通常会在观察时使用表单直接记录,可以和影子计划结合使用。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
服务设计所解决的是一项复杂的问题,它没有正确的答案,只有最优解。如何找到最适合路径?让服务提供者和使用者以及不同的利益相关方,共同参与设计和创造的过程。借助不同背景、不同职能的人不同维度的思考,共同探索最优解。
共创,无疑是服务设计最佳的工作方式。
工具1:疯狂发想法
人与动物或最好的人工智能之所以不同,是我们人类具备将「是什么」(what is)引导至「如果什么,将会怎样」(what if)的能力。疯狂发想法就是给挑战一个不同的前提,在这种背景下思考更多的解决方案。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
工具2:头脑风暴图
如果您的思路还没有被充分打开,还有另外一种常用的方法可以帮你拓展思考,那就是头脑风暴图。
头脑风暴图有九种角度的思考方案:替代法、借鉴法、逆向法、组合法、改进法、拓展法、消除法、转换法、重组法。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
工具3:世界咖啡
世界咖啡的主要精神就是跨界。不同专业背景、不同职务、不同部门的一群人,意见互相碰撞,激发出意想不到的创新点子。人们很容易被自己的专业和经验所限制,公司也很容易被既定文化或价值观所限制,同构性越强,越不容易产生新的点子。
世界咖啡让参与者从个人固有风格、学习方式和情感智商等维度中解放出来,用新的视角看世界。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
工具4:DVF筛选法
共创最后一个步骤也是最重要的一个部分是筛选,在众多的概念中发现真正的沧海遗珠是一个巨大的挑战。
我们可以从用户、商业和技术三个维度来筛选概念,即DVF筛选法。
Desirable用户合意性,Feasible运营/技术可行性,Viable商业可行性。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
用户体验就像一场有计划、有组织的精心设计的演出:它有高潮,也有低谷,它环环相扣地在讲述一个故事,而用户就身在其中。把握用户的情绪和服务的节奏尤为重要,更重要的是由点及面地全局思考,保证这个故事的整体性。
工具1:用户体验地图
用户体验地图梳理了典型用户从初次了解服务到形成契约关系的完整过程,站在用户的视角再现用户场景和服务流程的体验感受。
此工具很实用,下图是以一次部门内部设计分享演讲为例,站在听众的角度设计演讲的节奏、内容、互动等,关注听众的感受,才能让这次分享演讲达到想要的效果。

工具2:场景卡
场景卡用于描述不断重复发生的问题,其作用在于从场景中获得洞察,以及未来服务的机会。它和用户体验地图的区别是它专注于单一的场景,可以更细微地了解用户处境。场景卡经常和用户体验地图搭配使用,用来展开思考重要触点,甚至有时会融入用户体验地图中变成一部分。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
工具3:服务供给地图
服务供给地图(offering map)是用来分析可提供给用户的服务。可视化的方式可以更好地阐述想要提供的服务。由于用户需求(needs)和服务端的供给(offering)有着直接对应的关系,在表达服务概念时,可以同时呈现用户需求和服务供给。此时服务供给地图通常需要展现逻辑和层次,因此多用信息架构图表现。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
服务需要有逻辑、有节奏地视觉化展示出来。服务是在一段时间内的动态过程,时间线对用户非常重要。服务的节奏也很重要,会影响用户的情绪。
工具1:故事版
故事版是以用户为主要角色,以爽点、痛点或者产品、服务与用户的互动为剧本发展的「场景分镜头」,是讲故事时的重要道具。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
工具2:桌面演练
如果说故事版是平面示意图,那么桌面演练(desktop walkthrough)就是个三维故事版,能够随时补充新的想法,更快速的移动和判断。它可以看成是帮助设计者模拟端到端用户体验的互动式的迷你剧场。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
工具3:戏剧原型
戏剧原型是用表演的形式,辅助一些简单的道具来模拟搭建服务场景,展示服务内容,把服务体验概念带入日常生活场景的检验方式。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
无形的服务需要被适时展现出来。服务很多时候是在后台默默进行的,用户无法感知。
工具1:服务蓝图
服务蓝图能帮助设计者视觉化呈现服务时如何被执行与运作的。用户体验地图关注用户在每个服务互动触点所经历的事情与感受,服务蓝图更注重服务中的各个要素有没有被正确地设计和整合在一起,来描述整体的体验流程。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》-共享汽车服务蓝图
工具2:服务缺口
服务缺口是用户对服务的期待或需求和实际接收到的服务之间的落差。服务缺口是一个分析模型,可以用来探讨服务发生的原因。
工具3:利益相关者地图
利益相关者地图是以图画来视觉呈现和理清所有利息相关者之间的方法。与服务有关的各个群体因为共同的利益聚在一起,服务提供方在解决问题时就能够善用资源。对利益相关者来说,综合全面的概述是改善服务或创新尝试所必须的。

△ 图片摘自:利益相关者地图 Stakeholders Mapping
体验设计关注触点和人,而服务设计则是由表及里,将触点、用户体验和组织中后台支持都规划在内,体验设计是服务设计的起点。

△ 图片摘自:服务设计又来了!服务设计强调的是「幸福感」
另一个区别就是服务设计的收益者是双方(提供者和接收者),而用户体验则聚焦于用户。
说到这里,可能部分同学还是没有记清楚服务设计的和用户体验设计,其实服务设计包含了用户体验设计,也包含人性化设计或者情感化设计等等。如果一个设计只有接收者单独受益,那不能称之为服务设计,只能说是针对用户的用户体验设计。
世界变化如此之快,你还站在原地吗?我们时刻走在学习的路上,不断地武装自己。遇到新的概念或者方法论,要先深入了解并进行独立思考。实践才能出真知,多应用到自己的项目中,结合项目进行实践和反思,让我们在设计的路上走得更远!
敲黑板划重点,服务设计思维,我们讲了这么多~分享出去跟小伙伴一起学习吧,你也要记得来复习哦~

和大家分享一下,杨杨在年前做的一套新年主题图标,整个过程成长很大,也希望能给大家一些启发。
其实一套主题图标对于一个刚毕业的大学生来说,难度不小,但只要愿意学习,还是可以攻克重重困难,最后把需求做好的。
新年嘛,关键词的发散就不多说了,无非就是鞭炮、对联、福、灯笼等等。
我们直说重点:
对于风格,应该如何选择呢,比如有描边扁平风格:

△ Martin David作品
有轻质感的拟物风格:

△ Man King作品
这里可以给大家一个参考维度:
界面常驻功能性图标一般会使用描边、扁平风格的图标,而对于节日主题图标,图标如果太平会显得比较冷静,所以加一些质感的渲染会更有气氛。
而且增加质感一定程度上可以弥补造型上的不足,而且很出效果,对于时间有限的需求,是个不错的选择。
所以这次新年主题图标的需求,我们选择了轻质感的风格。
由于没有做图标的经验,所以第一版的样式犯了一些基础型的问题:

有不足不可怕,可怕的是不知道不足在哪里,所以清晰有条理的找到问题也是我们设计必须具备的能力。
我们从以下三个维度进行问题拆解,供大家参考
灯笼是五个图标中做的相对比较稳的一个。
问题和优化方向都有了,接下来就是调整了!
首先我们来优化造型方面的。
既然我们要做立体化质感的图标,那图标就不能太平,原有的鞭炮角度太正,所以在角度上进行了优化。
并且因为一个鞭炮有些太单调,所以把数量增多,优化如下:

除了鞭炮以外,我们认为那个鼓的造型本身不够饱满,短时间内比较难出效果,所以及时更换了元素——锦鲤(锦鲤和推荐貌似还点关系):

多次调整后,图标在立体化方面有了很重要的突破。
之前的颜色有些偏暗,有些发黄,所以我们定了一个颜色规范,在主色上都使用统一的颜色,这样在延展的时候,就不容易跑偏:

只要严格保持颜色规范的使用,不停的对比调整,一定可以让一套图标的颜色不跑偏。
咱不说一组图标,每个都有亮点,但至少有一个是相对比较特别的,这是非常有必要的,否则整体看起来就会非常平庸。
产生亮点的方法有很多,比如风格、透视、颜色、品牌基因等等。
由于我们在风格、颜色等方面都已经固定,所以选择在品牌基因的维度出发进行优化。
一说到品牌基因,我们就可以联想到吉祥物,由于又是鼠年的新年主题,所以我们将自己的吉祥物黑子与老鼠的元素结合,让「吉祥物黑字」穿上了「老鼠外衣」,并且手举春联:

可谓是整组图标最大的亮点,这个生产创意的方法其实很常用,大家一定要多多练习。
最后我们看一下优化前后的效果:
优化前:

优化后:

文章来源:优设 作者:菜心设计铺

编者按:这篇文章来自 UI 设计师 Diana Malewicz,她在日常工作中会非常注意 UI设计的流行趋势,而这篇总结就是她梳理总结的10个小趋势。它们更多的是偏向 UI 视觉方面,并不涉及到体验和交互。
最近我花了不少时间来观察 UI 设计的发展趋势,我偶然间注意到了不少很有意思的苗头,或者说设计趋势。我认为这些设计趋势,能够在不久的将来塑造更加独树一帜的UI 。
下面是我所梳理总结出来的 10 种趋势。

的确,新拟物化是2020年处于风口浪尖的一种视觉风格,无论你喜欢不喜欢,觉得它可行不可行,它现在都已经是一个确定的、成型的风格,并且会持续存在着。
不过,新拟物化从最初诞生到现在,已经有一定的改变了,并且在向着更加复杂、完善的方向发展,有着更为良好的可访问性,开始具备更多拟物化的设计特征,但是更加新鲜、现代,并且更能渲染出独特的氛围感。

渐变这种设计趋势正在进入两极分化的一个阶段。一方面,在视觉设计领域,一部分渐变变得更加夸张,但是在 UI 设计领域,无论是背景、UI元素(比如按钮、卡片和图形),渐变依然存在,只不过会显得更加微妙柔和。
在 UI 设计领域,还有的设计师会使用双色渐变,并且结合模糊效果,让它更加柔和。

几何元素既可以作为背景来使用,也可以作为装饰细节,让你的设计越来越有趣。几何元素在最近几年受到的关注非常多,在设计上的应用也颇为广泛,甚至有人将几何元素拼接成为马赛克,最终呈现出来的视觉效果非常酷!

必须说,我个人是非常喜欢这种设计趋势的。我已经看到了很多令人惊艳的、轻巧且极富美学价值的背景设计,它们用明亮柔和的色彩铺满背景,展现出极强的色彩和搭配的技巧。
使用色调柔和的背景能够让整个设计都显得现代而沉静,清新,让内容真正抓住用户的注意力。

插画毫无疑问是非常流行的。不过,不论是配色还是视觉风格,无论是什么样的插画风格,最终的目标依然是要契合产品和 UI,所以很多插画都选择了相对扁平的风格,或者选择模拟类似3D的视觉外观。相比于每个数字项目都在使用的免费图片,插画真的是向前走出了一大步!
在这篇文章当中,我有分享在 UI 中使用插画的一些简单技巧:

和传统的规则的几何图形不同,抽象而不规则的图形可以让界面显得更加不拘一格和好玩,更通俗的来讲,就是让 UI 界面更加「有机」,我认为这是一件好事。使用钢笔工具在原始的圆形和矩形上进行编辑,尝试不同的轮廓,承载不同的颜色和渐变效果,最后生成的效果会非常有趣。如果你不想去自己绘制,可以尝试一下 Blobmaker 这个工具,能够帮你节省时间~

深色模式在这2年绝对是人所共知的一个设计风尚了,如今的深色模式 UI 设计已经深入到各个不同的应用。简单来说他是整个界面配色反转之后的效果,便于用户在深夜更轻松地浏览界面信息。只不过在具体的设计实施上,深色模式远不是简单的色彩反转就可以实施的,有很多注意事项,尤其是在对比度控制上,具体可以看看下面的文章:

最初大家在 Dribbble 上会倾向于使用非标准的排版布局方式来呈现UI界面,后来这种展现方式开始逐渐在实际的设计项目中应用开来。在实际的设计当中,绝大多数情况下都会挑选30度到50度之间的倾斜角度。这种方法非常不错,可以多尝试。

阴影是拟物化设计当中最重要的视觉元素之一,而如今它又再次大规模流行开来了。只不过相比于之前「沉重」的阴影,柔和的弥散阴影在美学上更加令人愉悦,通常,阴影会让 UI 元素的「可点击感」更强,并且有助于区分界面中的层次结构。在这篇文章当中,我有详细说明:

实际上早在 iOS 7 的时代,曾经一度流行过笔触纤细且字体宽度比较窄的字体,不过很庆幸这个时代过去了。现在所流行的字体更加讲究字体的可读性,字体的外轮廓都大体趋近于正方形,外观显得更加大气而现代。如果你正在寻找类似这样的字体,可以试试 Poppins、Montserrat、Gilroy、Sofia Pro、Proxima Nova 等字体。
这篇总结,基本上都是基于我个人对于趋势的观察和了解,在我看来,它们都有着非常强大的生命力,UI 设计的未来会更加富有希望。
图形是平面设计的核心元素之一,故图形设计也是设计师必须掌握的重要能力,不论是海报设计、广告设计、包装设计、UI 设计、Logo 设计都离不开图形设计,其中最具代表性的还是要数 Logo 中的图形设计,所以葱爷从 logo 图形入手,总结了 6 个最常用的图形设计方法。
加法是图形设计中最常见、最实用的方法,即把两个或两个以上的元素组合成一个新的图形。
加法操作方式主要有两种:
第一种:将两个或两个以上元素的图形拼接或组合在一起,得到的新图形中虽然含有加法中的每一个元素,但外形轮廓已不是他们当中的任何一个图形,即它们都是新图形的子图形,这种相加的方式关键在于找到各元素可以巧妙连接的点,或者可以完美组合的方式。

△ 字母C与钻戒组合在一起。

△ 将树叶与咖啡杯巧妙连接起来。

△ 广州塔与「品」字融合在一起。

△ 字母U与H组合。
第二种:将元素 A 融合进元素 B 中,得出的图形在外形上仍保持着元素 B 的大体特征,但是元素 A 也完美地融入在里面。即 B 是母图形,A 是子图形,这种方式的关键在于元素 A 是否能完美地融入元素 B 当中。

△ 游戏手柄是子图形,河马是母图形。

△ 爱心是子图形,狐狸是母图形。

△ 海浪是子图形,树叶是母图形。
1. 实例:高音符号+眼睛

由于高音符号中间的螺旋与眼珠造型类似,所以具备了做加法的前提,但要怎么组合效果会比较好呢?我们可以尝试一下,首先我尝试了第一种方法,即把高音符和眼睛都作为新图形的子图形,如下图。

虽然两个元素都得到了完好保留,但造型不太美观、简洁,而且这两个元素的线条并没有融合起来,而是简单、粗暴的相加。所以我尝试了第二种方法,把高音符作为眼睛的子图形,如下图。

上图把两个元素完美连接了起来,整个图形比方案一简洁了不少,而且仍保有比较高的识别性,所以这个思路更靠谱,在此基础上用辅助线规范一下,这个图形设计就完成了。

即把元素 A 通过变形或者增加一点辅助元素,使其在造型上向元素 B 靠近,但仍保有图形 A 的识别性,新得到的图形介于图形 A 和 B 之间。
比喻手法成立的前提是,元素 A 与元素 B 在造型上要比较接近。

△ 通过变形把手掌比喻成鸽子。

△ 通过变形把字母V比喻成鹿头。

△ 通过在条纹状的「M」上增加一双筷子,把其比喻成面条。
1. 实例:把爱心比喻成桃子
爱心图形在外形上与桃子本来就相似,所以我们只需要在爱心上方加一片小树叶就能达到目的。

不过上图太过常规,没有设计感和独特性,所以我在爱心上做了一点加工,形成了循环的效果,如下图。

大致效果还行,接下来,我们用辅助线把这个图形比较规范地画出来就可以了。

正负形又称阴阳形,最典型的代表就是太极图,即在一个图形中,填充了颜色的部分是图形,没有填充颜色的部分也可以形成图形,正负图形通常是包围式或半包围式的。
所以正负图形设计的关键在于,既要使正形能清晰地呈现出一个图形,还得使正形的负空间也能成为一个图形,由于负形没有正形抢眼,所以负形的轮廓一定要尽量简洁、具有很强的识别性。

在 Logo 设计中,英文字母是最常被用来做正负图形的,因为英文造型够简单,且大多数字母都是包围或半包围式结构。

1. 实例:把字母D的负形设计成字母R
由于字母 D 是一个包围式结构,刚好中间有一个比较大的负形空间,所以很适合用来设计正负图形,但从下图可以看出,线结构的字母 R 并不适合做 D 的负形。

所以我们需要将 R 处理一下,使它成为一个面的图形,前后差别很大,但仍具有 R 的识别性。

调整后的 R 就可以作为 D 的负形了,其结合方式有两种,一种是全包围式的,一种是半包围式的,从下图可以看出,方案二(半包围式的)更好看、更特别一些。

同样,我们也需要对该图形进行规范。

外轮廓出来后,我们还可以在正形内增加一些细节,使其更丰富、更有层次。

还有些图形不需要全新创作,而是可以根据摄影图片描摹出来,比如很多 logo 图形喜欢描摹人物头像、雕塑、植物等图片。

由于拍摄图片的角度可能不会太好,或者整体不是特别符合我们设计的需求,所以在描摹的过程中通常要做优化调整,比如稍作简化,去掉不是特别重要的细节,只保留比较关键的部分,或适当改变其外形等等。
1. 实例:「舜皇」头像描摹
找到一张合适的图片之后,我们可以把它的明暗对比调大一点,然后在 PS 中执行图像-调整-阈值,把图片变成黑白两色,我们要做的就是把阴影部分勾出来。

当然这个过程中要主动做一些优化和调整,让这个图形要保持着跟原图比较高的相似度,且整体干净简洁,细节流畅利落。勾出大形以后加上颜色和背景,这个图形就做完了。

艺术源于生活,图形设计也是如此,但如果只是把生活中的事物直接还原成图形,未免会太过普通、没有特色,这一点在 logo 图形的设计中尤其重要。
那么如何使这些来源于生活的图形变得特别呢?其实不一定要加入其他元素,有一个很常用的方法是将原本不规则的图形几何化,比如把动物图形设计成圆形或方形。

或者用几何图形把某个元素表现出来,比如用几何图形设计英文字母就很常见。

这个方法的关键是要使图形几何化以后,仍能保持着原图形的识别性,所以我们要根据原图形本身的特点,来反复尝试看它适合转化成哪种几何图形。
1. 实例:圆形的「购」字设计
比如说「购」字,如果把它设计成矩形会很容易,但会缺少特点,因为它本身的外形就很接近矩形,所以我打算把它设计成圆形,能不能行得通呢?我们可以先在草图上试一试。

从草图中可以看出,购字还是可以设计成圆形的,于是我用比较规范的手法把它在 Ai 里画出来,这样就得到了一个圆形的「购」字,很特别也很有设计感,但仍不难看出这是一个「购」字。

置换也是图形设计中常用的手法,即用元素 A 替换元素 B 中的某个局部从而得到图形 C,这要求元素 A 与元素 B 的某个局部在造型上有一定的相似性,这样图形 C 保留元素 B 的外形特征和识别性,这一方法在字体设计中也经常会用到。

需要注意的是,置换过来的元素 A 在设计风格和细节处理上,都要与元素 B 统一。
1. 实例:猪猪冰淇淋图形设计
球形冰淇淋的上半部分是球形的,而把猪设计成圆形的图形也很多,所以用猪置换冰淇淋球也是很简单、很自然的事情。

由于雪糕筒的风格是很简洁的描边风格,所以猪的设计风格也要与其统一。

接下来只要在猪的图形上加一个雪糕筒就可以了,调整一下二者的比例关系,统一线条粗细,一个猪猪冰淇淋图形就设计好了。

图形设计的方法还有很多,大家可以通过看大量的作品来自行总结,不过,最重要的不是知道这些方法,而是懂得如何通过正确地使用它们设计出优秀的图形。牢记设计的基本原则,多观察生活中的事物,寻找不同造型的特点,并多去尝试把它们联系起来,或者是把他们用另外一种方式表现出来,长此以往,你对图形设计的感觉一定会越来越强。
日常设计中,我们可以收集一些类型海报,去分析它们的特点进行练习,逐渐熟练掌握各个风格特征。
我们知道,透过现象看本质,才能实现真正意义上的认识。其实版式设计也是一样的,归根到底,版式要素就是由文字与图形或者图片组成的,因此文字的编排、图形或图片的运用以及色彩的搭配将成为我们学习的重点。
前几天抽空看了一些美国西部电影,发现西部牛仔的形象真的是一个字,帅。他们头戴墨西哥式宽沿高顶毡帽、腰挎柯尔特左轮手枪或肩扛温彻斯特步枪、身缠子弹带、穿着牛仔裤皮上衣、以及束袖紧身多袋牛仔服、足蹬一双饰有刺马钉的高筒皮套靴、颈围一块色彩鲜艳夺目的印花大方巾、骑着快马风驰电掣,形象威猛而洒脱。
今天我们就以西部牛仔为命题设计一幅海报,看看这类海报的具体设计思路是怎样的,说到牛仔电影,就不得不提克林特伊斯特伍德演的「镖客三部曲」,牛仔的机智、勇敢、沉着、冷静体现的淋漓尽致,还有那深邃的眼神,真的是被圈粉。

那时的电影海报不多,多为手绘的形式展现,可以看出三幅海报中文字的编排跟主人物的结合非常巧妙。第一幅主标题的梯形形式,第二幅居中形式,第三幅左右环绕人物的形式,充分的使用信息解决了空间问题。
下面这三幅是电影「被解放的姜戈」的宣传海报,这是我几年前看的了,里面还有帅帅的小李子,在电影里有点坏。

上面三幅都是以剪影为主视觉,以裂开的链子为最主要视觉点,呼应电影中的核心主旨——被解放,后面两幅通过移动主视觉的位置换了构图,信息编排也随之改变。这种剪影效果十分值得借鉴。
下面进入今天的分享时间,噔噔噔噔~
我们将从网上整理好的文案进行简单的层级划分。

STEP 01 :构图方式
这里我选用上下分割构图来进行设计,上方准备放个牛仔的形象,下面放置信息。

STEP 02 :主体刻画
接下来我们选择一个极具张力的素材图,素材有透视的效果,枪口还起到了聚焦的作用。

下面我们来刻画主标题,牛仔的形象是硬朗冷静,所以椅子选用粗黑体,同时结合有肌理的英文字体进行编排。
这里我用封套工具做了透视的效果,同时加上色块来承载信息,这样视觉上有远近的感觉,视觉效果更丰富。

最后我们将处理好的主体和主标题都放入画面中,对人物进行适当旋转,同时标出剩余信息的大概位置。

STEP 03:信息处理
接下来我们将剩余的信息做个处理,文字右侧,加上一个牛仔骑马的剪影。

我们将处理好的信息全部放入到画面中,版式的骨骼基本就确定了。

STEP 04:优化版面
之后来搭配颜色,我们选用复古的颜色做背景,同时文字根据人物的颜色进行搭配。

做到这里,画面还是略显单薄,而且很多空间位置都没有解决,那么这个时候我们需要增加相关的元素去丰富画面,人物后面我们用混合工具做一个发射型的方框;最左侧的空间用「马背上的英雄」英文翻译占据,缩小文字部分让出空间,同时加上掉落的子弹,这里需要注意子弹的疏密关系,画面立刻就丰富起来了。

最后我们加上一个类似通缉令的复古纸张效果,同时微调信息的大小,这样整个画面就完成了。

技法讲解
画出两个大小不一样的矩形,改变矩形角度和矩形框的粗细,选中混合工具。

调整渐变的矩形数量。

用混合工具选中小巨星,拖住鼠标从小矩形中心往大矩形拉,然后松开鼠标,渐变效果就完成了。

STEP 05:样机效果

OK,设计做完了,这篇海报主要就是给大家讲解利用一些简单的几何形如何丰富画面,还有一些特殊的小技巧,比如字体的简单变形,元素的重复渐变,这些都是一些小细节,却能使你的画面上升一个档次,有时不是我们不会,而是我们没有深入的思考与借鉴。
文章来源:优设 作者:趣设记

编者按:这是 UI 设计师 Diana Malewicz 的第二篇 UI 设计分享。这一次,她要设计的是一个控制面板的界面,如何控制不同UI元素的平衡,如何从零开始构建,相当值得学习~
欢迎来到我的「UI设计指南」第二篇!如果你对于我的第一篇文章印象不错的话,那么这一篇应该也会合你胃口:
当然,请注意一点,我创建 UI 界面的过程中,绕过了通常 UI 和产品设计应该有的「用户调研」——「用户研究」——「体验分析」这样的前置步骤,而是直接开始创建干净、一致的 UI 界面。在真实的设计项目当中,开头的这些步骤是无法忽略的!
这一次我们要设计的是仪表盘界面。那么我们从基本的想法开始。
这一次,我们将会设计一个服务于医疗行业的控制面板(实际上,这个设计的初衷来源于我的姨妈,她是一名医生,不仅要治疗病人还要处理大量的文书工作),而整个设计我将会在 Sketch 中完成。
通常,我会从一个非常低保真的线框图开始。我会创建一系列的矩形线框,然后将他们按照需求和大小进行排列,直到最终满足我的想法为止。我选择了一些随机的、但是相近的色彩,确保我能看清位置就可以了。
然后我针对哪些内容在哪里显示,进行了基本的说明。

这就是一个非常原始的界面框架了。
输出专业规范的命名,建立有效的设计文件命名系统。
项目之初大家都会建立文件夹系统,用来存放项目资源。这时大家可以运用杜威十进制的命名方式来管理文件命名,方便排序,让我们的项目文件足够清晰,在长期的项目管理中养成一种良好的命名习惯。
项目命名规则
下面以 用户端 V2.1.0_新增直售展位 虚拟项目为例,创建各资源的子文件夹,初步完成文件管理:
00_需求文档(PRD)
01_交互设计(原型)
02_设计文件(设计)
04_竞品分析
05_动效设计
06_应用素材
07_参考资料
08_会议记录
大家可以根据不同项目的性质和流程进行增删,选择最适合自己的项目文件管理方式。
在设计文件中,我们最经常接触的就是画板、图层,少则几十,多则几百,我们需要更轻松的命名排序方式来查找我们的目标,保证团队命名风格统一,清晰的场景命名更便于设计输出和协作,也可以支持后期测试用例的填写。
此时的命名目标在于清楚展示页面的从属关系,以及流程上的交互关系。
画板&图层命名规则
每个画板和图层需要根据功能模块/类型/状态结合数字来进行命名,方便我们对页面进行排序。数字可根据项目文件的操作顺序和权重的具体情况来取舍。

00首页
01详情页
02购物车
03我的
…
在 Sketch 中我们会经常用到一个批量重命名的工具插件 Rename It,这个工具可以快速批量对画板、组、图层进行重命名。文末有一篇震震张关于这个插件的介绍,大家可以学习一下。


画板和画布的命名规范,是为了让每个项目参与者都能快速找到目标,对于设计师而言,可以主动思考页面之间的关系。
一个应用通常需要导出的切图包含众多类型:
对于切图文件夹,可以通过通用文件、控件归纳等方法进行归纳管理。

对于切图命名,可以无需考虑自己的英文命名具有普适性,记得命名最初的目标是:便于团队检索定位,因为开发人员有自己的命名习惯和命名体系。
切图命名原则
标准命名原则:模块_名称_状态 ,如导航栏_按钮_点击;
全局命名规则:模块_全局_名称_状态,如导航栏_按钮_全局_点击(全局使用必须加全局标识)
注意事项
如果产品使用了两个平台的独立设计,需要 iOS 和 Android 两个手机系统的切图单独建两个文件夹,切图文件分别导出,便于前端工程师检索应用。
以上是对设计项目过程中的文件管理及命名规范的一些笔记总结,持续优化~
养成一个好的习惯从现在开始。\(ツ)/
文章来源:优设 作者:木子的小千世界
2020 年未过半,我们就看了许多从前从未见过的人和事,体验了许多从前从未想过的经历。几个月来,「历史性的」、「百年难遇的」、「前所未有的」、「恐慌性的」、「灾难性的」……这些词儿,如同弹幕一般,不停地出现在我们眼前。短短的几个月,许多人变了,许多家庭变了,许多事情变了,但生活还在继续前行。经历过特殊的时刻,在京东的我们,比以往任何一个时刻都要忙碌,也比以往任何一个时刻更能清晰地认识到:「京东的价值、京东给社会的力量」和「我们的责任」。
我们怀着期望,期待我们每一次的改变,都能给你们带来更多的能量。
2020 年初夏 618 来了,京东的生日之际,京东 APP9.0 全新升级,希望你们会喜欢~

1. 品牌力升级
5 月 20 日,京东零售集团宣布进行品牌升级,由原来的「多快好省」升级为「不负每一份热爱」。作为京东集团品牌战略承接的主阵地——京东 APP,将基于全新的品牌精神,着力于满足消费者的多元化、个性化的购物需求,持续对其创造更大的价值。用户在京东不仅仅能享受到好的购物体验,还能享受到更丰富、更用心的产品和服务。通过对京东 APP 不断地迭代升级,我们也向社会、向消费者诠释着京东的每一份用心;京东 APP 也承载着每一个家庭、每一位消费者对美好生活的向往,不负你、我、他(她)的每一份热爱。

2. 产品力升级
未来的 1-3 年,京东将继续在低线市场、低渗透品类上提速;通过对新老渠道、新老内容的矩阵开拓和整合,将单纯的线上购物,升级为全场景的复合式体验;通过新玩法的打造,增加用户的触点,提升粘性和频次。为了更好地承接京东战略与方向,京东 APP 的产品力也亟需升级。

3. 体验力升级
除了品牌力、产品力升级,每一次全新「京东 APP」的到来,也在为消费者不断提供更友好的使用体验力。我们也非常期望能够借助这次版本升级,对京东 APP 进行既精细、又完整的刻画和打磨,期待通过京东 APP9.0,与消费者进一步拉近彼此的距离,让体验更加细腻、更加灵动,全面升级消费者在京东 APP 的体验力。

结合京东 APP9.0 的品牌力、产品力、体验力的升级背景,我们追本溯源,探寻京东自己的脉络。






设计策略的延续升级
基于京东 APP 的核心目标,围绕购前、购中、购后三个环节强化用户内心感知,承接京东的战略在 APP 内的落地。
京东 APP4.0-5.0 主要围绕京东品牌对用户的传达感知进行输出,建立京东的品牌形象;京东 APP6.0 后开始加强场景能力,逐步打造可以满足千人千面的电商设计平台,直至现在,扩宽至全渠道场景,为用户提供更全面、更加细分的体验。
始终围绕产品策略
设计的迭代和产品思维绑定,始终围绕产品策略,一起共建用户的同理心;通过深耕设计解决方案、持续验证推导,来打造值得用户信赖的优质购物体验。
设计将各模块的功能与价值主张相结合,彼此进行联动,保障从产品到交互到视觉,到最后的方案落地都能围绕一个核心目标去服务。

京东 APP 设计始终都是以「产品、业务目标」为核心,围绕「品牌」「用户」「认知」三大方向,结合「设计趋势」来发力;但基于不同的情景、当下 APP 所处的环境,设计改版的侧重发力点有较大的差异;一般来说是「用一个版本来解决 1-2 个的重大体验问题」。
我们结合京东 APP8.0 以来的用户研究报告、用户反馈、各关键模块的数据、竞品对比,从「品牌」「用户」「认知」这三大维度着手,梳理京东 APP 的核心体验问题,进而推导出京东 APP9.0 要解决的核心问题,作为定义京东 APP9.0 设计策略的关键依据。
1. 品牌设计 ——京东APP8.0问题提炼
在细分用户的研究中,用户高频地提到 APP 的品牌感知过于冷静、直接、有距离感,氛围上不够活泼,也存在「京东是正品但价格会不会更贵?」的疑惑。打个比方,可能同样的价格,吆喝声越大,感受上会觉得大声的更便宜、更有爽感。
视觉定义上,一方面,栅格定义过于精细,影响了信息传递的流畅度,需要针对导购类、流程类场景进行差异化删减;主流程内的部分模块留白偏多,拉低了一定的屏效;另一方面,字体的部分梯度比较多、也比较相近,虽然视觉上较为协调和统一,但视觉噪音较大,对主体内容也有比较大的干扰。

人机交互时,过于直接地强调目的性,品牌灵动感待提升。
通过数据测试发现,核心模块的引流效率还有较大的提升空间;两个例子:1、可通过「严格控制变量,测试图片素材的引流效率」,提升「图片素材」的质量,优化核心模块的设计规范;2、通过「图片素材」的质量提升,加上对「坑位容器」动态打磨,经过数据测试,增强品牌灵动感的同时,可进一步提升屏效。
2. 用户感受 ——京东APP8.0问题提炼
细分垂直的用户群,在全流程内的感受上存在割裂感;各个垂直人群在 APP 主流程内已初步形成大的体验闭环框架,但体验闭环的细节还有待补齐与提升,对垂直人群的「权益和身份」的传达还需要在情境上更加一致。举个例子:未开通 PLUS 会员时,高净值人群对 PLUS 身份认同感还有较大提升空间。
商品的活动促销信息展示(时间、最优价格)层级隐藏较深、活动促销计算复杂难以理解,用户促销感受比较弱,所谓酒香真是怕巷子深。我们通过「用户在不同平台内促销感知」的用户测试对比发现,虽然京东的价格最优惠,但由于在表现层上没有进行强调,导致用户在价格感受上存在偏差。
产品感知较理性,主流程内氛围不够活泼,有距离感;这一点,新兴市场用户的感知尤为明显。

3. 认知统一 ——京东APP8.0问题提炼
页面框架一致性问题:主流程过往的版本较为侧重于单一模块内的设计,各个模块间堆积了较多设计不统一的问题。

页面内模块一致性问题:主流程的各个模块内,由于 「新旧版本」「需求不断叠加」等原因,也存在模块内的统一性问题,这增加了用户接受信息的负担。举个例子:APP 结算页在过去的一年内新增了较多的功能与提示场景,由于业务时间有 deadline,很多需求会采用体验降级方案,即用现有控件来设计方案,使得最终方案可能体验不够好,而这里埋下的体验隐患,日后依然要找机会解决。
业务和功能类型不断增加,这会导致页面相对臃肿,这时核心流程的框架亟需重新定义、向三维空间借力来舒展信息架构。
APP 整体的故事性连接还有待强化,货架式的流转只是骨架;各频道内、各模块内也应基于 APP 骨架保有自己横向与纵向故事线,在 APP 内注入故事性的血肉灵魂;让用户在 APP 内流转时,认知更清晰、体验更丰富。

1. 品牌力设计策略
延续、强化京东品牌,构建、升级「京东设计语言体系」 ,提升屏效。通过统一的强调,使品牌可知;通过情感化、IP 化、故事化的表达,使品牌可感。
色彩体系:延续京东品牌调性,主打京东红的品牌色,适当地通过增强配色、减少留白,在保留京东辨识度的同时,通过丰富的色彩体系降低 「冷淡、有距离」的感知。
例如:结合首页及推荐位的坑位颜色,拉通营销色彩规范,HSB 平衡所有色彩梯度;并结合算法给出冷暖色排布规则,区分内容丰富画面(包括首页核心楼层/我京工具与服务/用户资产我的钱包)及核心流程 HSB 平衡,色环关系,品牌色的延伸主导,再到单色、渐变的规律体验,全路径的感知;拉通京东品牌色同阶梯色环,推导所有辅助色色值,根据透明度及饱和度叠加,得到色彩使用场景及渐变关系;提炼营销体系核心规律,营销坑位色彩排布关系,冷暖色阶搭配,引导用户识别。

营销坑位色彩排布关系,冷暖色阶搭配,引导用户识别。(核心楼层为例)

字体体系:延续京东的字体建设,延续性的使用京东朗正和正黑体、加大主字号、精简字阶,拉开字体层级梯度,让用户的关注点更聚焦。针对下沉首页等重点业务采用异形字体,标题与利益点字号字重比重更大,强化营销引导。

icon 体系:线性图标全面 iconfont 化,减少 app 的体积;图标设计更简洁,减少隐喻的手法,让用户「一眼即懂」;平衡视觉的体积差,建立一致性的图标绘制尺寸规范;适当的设计图标互动的微动效,增加趣味性,带给用户「愉悦感」。

栅格体系:在屏效留用率上,基于 8.0 基础定义扩展 12 、24 的倍数关系,栅格做相应的简化;比如在首页/搜索/商详等页面,利用删格缩减间距,提高单屏屏效;首页核心楼层,利用减少间距,放大商品图片,压缩整体楼层高度,使核心内容更加突出,更便于用户识别到有效内容;

优化界面布局,巧用视觉动线,利用人们阅读的 f 型习惯,聚焦用户阅读内容;

素材设计体系:一方面,打磨坑位容器,采用动静态容器相结合的手法。另一方面,打磨坑位素材规范,动静态素材结合使用。同时,尝试压缩容器高度,与羚珑智能设计系统深度合作,进行素材和页面的测试,对运营设计的素材规范进行打磨,在容器高度压缩的同时提升素材质量,保证浏览效率不下降。

2. 用户设计策略
细分用户群体,增强氛围感知、让体验更丰富,层次更清晰。根据细分用户的习惯性、常识性认知,适当地把产品进行分层,让可知可感更加贴合用户;基于全局的统一,有意识细分用户的体验,加强各垂类用户最在意、最可感受的局部差异,从而让体验更加丰富。
PLUS 会员:提高 PLUS 会员身份认同,通过全流程内 PLUS 会员皮肤、氛围品牌一致性露出, 强化「PLUS 专属优惠价格计算」 「PLUS 到手价强化」等权益的感知,进而强化会员身份的感知、加强对 PLUS 会员的认同感。

家庭银发人群:渲染家庭情感氛围,强化优惠及促销的利益感知,简化整体的使用流程,中心化界面采用大字号,为银发人群设计。
新人用户:打造新人专属首页,强化新用户引导,多流程定投新人大礼包、发放新人专属优惠,全方位助力新人用户转化。

校园用户:着重打造年轻化的视觉氛围,拉近与校园用户的距离。

新兴市场用户:扭转用户品牌认知,基于特定人群偏好的氛围组织界面,提升流量分发效率。针对促销较为敏感的人群,通过设计的强调,加强用户低价感知,强化活动促销感知,打消购买顾虑。
3. 认知设计策略
品牌金字塔理论认为关于品牌认知的一系列表象指标,如认知度、美誉度、购买率、满意度、推荐率等,实际上反映了消费者对一个品牌认知的深入程度;这个理论,同样可以适用在产品的用户认知上,认知是一切的基础,产品的用户认知做好了,转化、推荐、满意度才能做好,能够被认知的产品更容易加强情感连接;反过来,不容易被用户认知、认知有负担、信息架构表现层复杂的产品,用户理解起来可能就有障碍,再叠加情感连接的设计,那有可能就是体验的自嗨了。

京东 APP9.0,将针对用户的主流程,骨骼精细化重构、优化流程动线,给用户提供一致性的体验,让认知减负。

4. 感受设计策略
消费者在只有认知的时候是理性的,而基于认知产生好感的时候就会变成感性。


在简化用户的信息认知的基础上,我们将强化打造「京东语言的品牌动效」在核心流程内的模块感知,结合产品的产品领域动态衔接的诉求,在设计上考虑动态效果对「整体上下文,故事连接性」的亮点承接,让用户理性购物的同时,感受到感性的愉悦。
1. 用心设计每一眼感受
设计策略:延续、强化京东品牌,完善并深入刻画京东设计语言;通过设计的语言体系,提升屏幕效率,从而带动流量分发效率、运营效率的提升。

首页视觉风格焕然一新,更灵动、更轻松。(通过 IP 和品牌辅形融入、优化色彩体系等方式,强化京东品牌;通过优化栅格系统、字体系统、色彩体系、动态效果,让界面的信息更加清晰,界面感受更灵动)
2. 用心对待每一个群体
设计策略:细分用户群体,增强氛围感知,让体验更丰富、层次更清晰。

设计要点:打造家庭专属购物体验,和家人一起在京东开心购物与互动。设计上通过暖色调和插画的铺陈,渲染家庭情感氛围;同时,界面采用更大字号,为父母量身定制。

设计要点:打造 PLUS 会员中心化与去中心化的购物体验链路;通过设计走查与用户测试,填补 PLUS 会员在全流程内的品牌、信息触点缺失;同时,从品牌、视觉、交互三个维度,统一设计语言、语境、对话方式,让 PLUS 会员在各个体验触点都能感受到一致的人机交互体验。
3. 用心打造每一个场景
设计策略:基于京东设计语言体系,构建场景;骨骼精细化重构主流程,构建「场景动线」,让体验更流畅。

设计要点:京东到家、便利店、商超、药品、鲜花等门店商品全面入驻京东 APP;用户在主流程内即可以直接搜索下单附近的门店商品,下单后最快 15 分钟内便可送达;由于到家场景依托于主流程,我们在设计时期望用户购物动线能与主流程统一,在商品池打通的基础上,体验上也能完美融合;同时,设计上需结合 LBS 场景特点,在主购物流程中,强化 LBS 与商品、配送的关联,突出商品促销与门店配送时效。
4. 用心打造每一条动线-多元化导购
设计策略:基于「京东视觉语言体系」,细分用户群体构建导购方式;根据用户特性,强化放大「多元」的体验。

设计要点:直播全面渗透,全流程强化直播触点,增大直播的分发场景的用户接触面积;同时,通过动态强化、设计强化的手法,加大对商家私域直播的引导,完善直播场景的体验。
5. 用心打造每一条动线-购物动线优化
设计策略:基于「京东视觉语言体系」骨骼精细化重构购物动线,统一交互、视觉语言,视觉降噪,让认知减负。



6. 用心简化每一次决策
设计策略:关键信息强曝光,统一交互视觉体验;让认知减负,决策更简单。

大促氛围优化:在主流程内突出大促的氛围感知,强化搜索列表、商详等主流程内的大促氛围;结合大促情绪指数设计氛围,逐渐调动用户的热情。根据用户的身份、商品的特性,在设计上突出重要信息,例如强化 PLUS 会员促销腰带等;同时,借助设计规范和设计组件,页面内弹层更加容易拓展、可自由配置。
到手价场景展示:商品详情、购物车内强调商品到手价,在设计上突出优惠结果的传达,让用户一眼便知。
7. 用心满足每一次闲暇
融入品牌、IP 元素,用心打造新颖、有趣、持续的互动玩法。

8. APP9.0
京东 APP9.0 是一个新开始;我们将用未来的时间,用心跟大家诠释,京东全新的品牌价值主张「不负每一份热爱」。用心对待、不负期待、不负热爱,我们在路上……由于篇幅有限,本文就不展开分析详细的设计方案了。
文章来源:优设 作者:京东设计中心JDC
一年一度毕业季来袭高校毕业展海报简直「神仙打架」
大家好,我是美丫姐,今年,因为疫情原因,各大高校毕业生可以说是哭笑不得,先是因为人聚不齐,拍个毕业照都拍不成,只能上手 p。

再是各高校想方设法也要让毕业生有个难忘的毕业典礼,纷纷搞了一出「赛博朋克」拨穗仪式。

这得亏是大白天,要是晚上在校园撞到这玩意儿还不得给人吓个半死!

不禁让网友纷纷大呼「搞点阳间的东西吧!」

但即便是这样,也丝毫没有减少,艺术院校办毕业展的热情全国各地各大艺术院校,都纷纷举办起了线上毕业设计展,斩断大家想逃过做毕设的念头,毕业设计展照常举办,那么毕业设计展宣传海报也一定少不了。
接下来,就让美丫姐带着大家来品品,今年各大艺术院校令人「眼花缭乱」的海报。
广美以其缩写 GAFA 组成的动态 3D 图形利用视差让人产生错觉,颇有几分韵味。

就是搭配上富有节奏的 BGM 后,让人不禁想到那句传唱大街小巷的广告词「一年逛两次海澜之家,每次都有新感觉」。
你看,这亦实亦虚的透明物体像不像甲方虚无缥缈的需求……

彼时,这一叠叠的纸张是一次次熬夜赶的作业此时毕业了,这一叠叠纸张将会是你被打回重做的稿子

去年被全网吐槽的天津美院海报,天美 2019 年毕业展海报

今年选择打一张规规矩矩的保守牌

不管甲方有多奇葩但毕竟给了钱,不管有多少坎坷都得咬着牙勇往直前 ,逆流而上!

这向四面八方发散的线条就像甲方天马行空的想法,没有重点,也似乎没有终点。

稀疏的黑白线条,就像学设计后你的头发,做设计,做到最后白了少年发,又秃了头。

这需要瞪大眼看的 PPT 式动态海报,不正代表着更新迭代快速的时尚圈嘛!

毕业,能带走的是属于大学 4 年的回忆,难以带走的,是积攒 4 年的行李,一看这阵仗,快递费肯定不便宜。

中间的圆就像催眠师摇摆的钟表,这毕设,是越做越瞌睡……

两耳不闻窗外事,一心只往屏幕钻,这才是一个优秀设计师的优良品质。

设计师:「你好,有什么需要我服务的吗?」
甲方:「需要做一个 logo,目前预算 20」
设计师:「好的,再见」

俗话说得好,做设计不带参考线,都展现不出设计师有多用心。这不,理工学院密密麻麻的参考线,哪个甲方拿到手不会觉得物超所值。
只是辅助线过于密集我看了三遍才看出写的啥。

甲方的心就像一个无底黑洞,你永远不知道他在想啥,他给你的意见也总是在你意料之外。

做设计师,不仅要会动手,还得眼观六路,耳听八方能说会道,还要会「嗅」出空气中的氛围,这才能把甲方爸爸服侍得妥妥帖帖。

每个看向不同方向的眼珠,就像一个项目有好几个甲方,每个甲方都有自己的想法。

艺术,总是得留有一丝丝神秘感才能吸引大家的眼球,就像马赛克后内容总是令人好奇。

除了大陆各大高校毕业展海报外,台湾的毕业展海报也是百花齐放。
作品记得署名,被盗了你都没地儿哭去。

水印打得再满也不如自个儿的脸辨识度高,实际上毕业作品是个 AR 滤镜。

设计就是一场探索,多走几次,就能摸清楚甲方的套路。

选专业前犹豫做什么设计,设计系毕业后:「做什么设计!」

遇到蛮不讲理的甲方,多深呼吸几次忍忍也就过去了。


保持一个乐观的心态,才能发现设计的世界多姿多彩。

你看这从上到下密密麻麻的人海,就像是一次次尝试够到甲方需求,却又一次次失败的你。


看这毕设把孩子逼得这医院看来没少去。

无论何时,回忆起肝毕设的日子,就连软件页面都能浮现在眼前。

当你正式成为设计师你会发现,做多了辣眼睛的设计,你的眼球将会变成消耗品。

纵观今天所有的毕业展的海报设计,有的难以理解,有的让人出乎意料,但唯一可以肯定的是,无论条件多糟糕,哪怕不能像往年,有展馆可给学子们呈现自己的创意,热爱设计的大家,创作的热情,也没有被这场突如其来的疫情浇灭。
虽说有些海报可能不能做到,让所有人满意,但校方也尽力,为同学们搭建了一个可以展现,大学四年学习成果的舞台。
文章来源:优设 作者:你丫才美工
蓝蓝设计的小编 http://www.lanlanwork.com