如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
提起小山薰堂,大家可能都会感到陌生,但是如果说到熊本熊,大家脑海里肯定会浮现出一只活灵活现、机灵可爱的熊本熊形象,今天我们分享的就是熊本熊之父—— 小山薰堂先生的《幸福策划术》。小山薰堂现在的职业是京都造形艺术大学副校长、艺术学部教授,而且写的第一个电影剧本还获得奥斯卡奖,除此之外,他还当过电台 DJ、企业顾问、作家、作词家、美食家、大学教授、综艺编剧等其他职业。
小山薰堂分享的主题是《幸福的策划术》,在一开始,他先是给我们分享了一本来自法国作家大卫·卡利(Davide Cali)的绘本《MOI J’ATTENDS》(中文译名《我等待》),这本插画书中,Davide Cali用一根红线,串联起一个男孩子一生每个重要时刻的等待的场景,从垂髫,到耄耋,从初生牛犊,到两鬓如霜。

△ 法国作家大卫·卡利(Davide Cali) – 「MOI J’ATTENDS」封面
这是一本让人很感动的绘本,从这本书中小山薰堂先生反思道,现在这个时代,我们仿佛都厌倦了等待,人越来越没有耐心,很多人认为等待是没有价值的,所以很多人会把「方便」和「幸福」划上等号,但是小山薰堂先生对这个观点是持怀疑态度的,他觉得幸福是需要被创造出来的。

△ 《MOI J’ATTENDS》书籍内页
小山薰堂先生说到,在他们公司,要求所有的员工都必须有策划和执行「birthday present」的能力,对于这个能力,小山薰堂先生觉得作为创意工作者,需要和偷偷去买个蛋糕制造惊喜这种桥段有所区别,小山薰堂对「birthday present」定下的 kpi 是「越夸张越惊喜越好」。在他看来,制定这个「birthday present」,可以提高员工对同仁的观察能力,并且可以得到这个惊喜之外的收获。
今年六月是小山薰堂的生日,他的同事给他送了一个在他看来很普通的杯子,但是得知了这个杯子的来历后,小山薰堂却很感动,原来,这个杯子是他们公司45名员工,从奈良到东京,每人跑十公里,通过接力,从奈良知名陶艺家辻村史朗一路传到他的手里的,接力的过程中全程都有视频的记录,并且在接力到每个车站站牌的时候都会有与站牌的合照,这些也是作为生日礼物的一部分,所以,小山薰堂觉得这是一个很满意很感动很不普通的生日礼物。在这次的生日中他不仅仅得到了一个酒杯,一段记录视频和站牌的合照,还因为全程的策划需要其他三个合作公司的通力合作,过程中消除了很多的问题,所以这对他来说也是一个很有意义的生日礼物的一部分。

△ 员工为小山薰堂生日特意设计的标志 | ©️小山薰堂
他还分享到,在日本有一个位于东京新宿伊势丹百货八楼的选物品牌──Chalie Vice。这个品牌也来源一个于「birthday present」。

△ ©️小山薰堂
原来小山薰堂公司有一个叫轻部政治的人,是他们公司的副社长,轻部政治特别喜好时尚,每天都会穿着自己觉得很满意的服饰来上班,不过在小山薰堂看来,轻部政治的着装略显浮夸和不稳重,所以在他生日来临之前,瞒着轻部政治策划了一场名为「Chalie Vice」的「birthday present」。
流程是这样的,在轻部政治生日前三个月,小山薰堂告诉他有一个时尚品牌「Chalie Vice」即将在东京设立分店,小山薰堂的公司负责这个品牌的落地和推广。前面说到,轻部政治对时尚很热衷,所以这个项目也就自然而然地交给轻部政治负责。

△ 员工为「chalie vice」特地设计的初始标志 | ©️小山薰堂
这样,「Chalie Vice」这个伪时尚品牌就在他们公司传开了,大家都开始讨论这个品牌,但也仅限在公司内部,因为外界根本不知道这个品牌。
因为「Chalie Vice」是海外的品牌,所以这个时候,需要一位关键的角色,就是「Chalie Vice」的投资人,为此小山薰堂还找了经纪外国人的日本公司进行面试,选了一位面相特别像阿拉伯人的外国男子,对其角色设定为「投资 Chalie Vice 的阿拉伯王子」,然后小山薰堂就把轻部政治带到一个时尚酒会上,假装和阿拉伯王子聊天,然后假装阿拉伯王子的人就转头对旁边的助理说了一些话,助理(当然也是找的演员)就对轻部政治说:「王子觉得你很帅,希望你可以作为品牌的代言人」。轻部政治肯定很乐意,就这样,轻部政治就顺理成章地成为「Chalie Vice」的日本地区代言人。
既然是当了代言人,那么就需要拍摄形象照,所以,在轻部政治生日的当天,小山薰堂让轻部政治穿上他花了一万多日元买的贴着「Chalie Vice」假吊牌的西装,进到黑色背景的摄影棚拍照,在轻部政治双手交叉在胸前摆好 pose 的时候,黑布后面站满了小山薰堂整个公司的同事在摄影师按下快门的瞬间拉下幕布,热烈庆祝轻部政治生日快乐。

△ 「整蛊」成功 | ©️小山薰堂
一个完美的好玩的生日策划就这样结束了,但是小山薰堂整个公司的人都有点不舍,虽然这是一个假的虚构的品牌,但是大家三个月来的一切策划和设计却都是实打实进行的,把它当成一个真正的品牌在策划,所以有一个同事就说,我们何不真的做这个品牌?刚好小山薰堂和伊势丹百货的社长共同参加一个晚宴。吃饭的时候,问他「你知道 Chalie Vice 吗?」社长说他没听过,小山薰堂就把这三个月来的「birthday present」策划活动告诉了他。第二天,小山薰堂的公司就接到了伊势丹百货高层采购的电话,表示对「Chalie Vice」感兴趣,希望可以在伊势丹百货八楼开店。
就这样,一个源于「birthday present」的惊喜,逐步演变成一个真正的品牌。而在开业前,小山薰堂还动用他在日本的影响力,请来了很多日本各行各业的人士,拍摄了一个《about ‘CHALIE VICE’》的视频,视频中,各行各业的人士纷纷一本正经地聊起了这个关于「Chalie Vice」的品牌,但其实这也都是小山薰堂的一个创意,因为他们聊的,关于这个品牌的历史文化等等其实都是虚构出来的。

△ 各行业的大咖介绍「chalie vice」品牌「历史」短片《who is 「chalie vice」》| ©️小山薰堂

△ 伊势百货商场「chalie vice」实体店 | ©️小山薰堂
策划是什么,小山薰堂认为凡是帮助我们度过人生各种困难的方法,都可以称之为策划。策划现在还有没有人做,他觉得对于策划,需要衡量两个问题:
解决了这两个问题,就可以成为一名合格的设计师。
小山薰堂是一个擅长制造惊喜的策划师,也有剧作家,电台主持人,企业顾问等多重身份。他不拘泥于某一领域,并且在每一领域中都可以做得很好。最近几年他就把很大的精力投入到「汤道」中去,热衷于泡汤的他觉得泡汤文化不仅仅可以在日本流行,他也可以让全世界都喜欢上泡汤。
他有着无限的活力和对生活的细心观察。也有着日本人对于每一件事追求的态度,从举世闻名的熊本熊,由生日惊喜而诞生的新品牌「Chalie Vice」,到近几年一直推广汤道文化,他总是从让人感到惊喜、幸福的角度去考虑一个策划案,并且结果也常常让人感到幸福,正如他最后总结的,「作为一个设计师,作品能让人感到幸福,那就是最大的幸福」。

△ 小山薰堂的汤道品牌「汤道百选」 | ©️小山薰堂

李虎的分享主题是《建筑何为》,他觉得,现在是全球连接的时代,前所未有的联系却又离合,是一个创造力与破坏力同时存在的时代,虽然信息交流方便了,但是这个时代有一堵「新的墙」正在垒砌,贫富差距,欲望扩张,图像时代,环境破坏,正逐渐把这个时代的人隔开了,这也是一个极度消费的时代,所以他觉得,作为一个建筑设计师,对于这个时代,必须懂得「modesty谦逊」。

△ 美国《国家地理》杂志六月刊封面
「谦逊」意味着节制,有意识的建造,建造得恰到好处,不多不少。
「谦逊」意味着包容,意味着通过建造来打破屏障,连接人与人,消除差距、重构社会。
「谦逊」意味着保护,通过建筑来创造一个人与自然的庇护所。
「谦逊」意味着尊重,带着对当地环境的尊重去建造,无论是场地周围自然环境、它的历史,或是当地居住的人群。
「谦逊」意味着谦卑,以一种真实反映我们在世界中所处位置的方式去建造。我们不过是庞大网络中的其中一部分。
「谦逊」意味着远离虚荣的自由,建筑不仅是流于表面的美学,而是去追求深度的意义。只有做到这一点我们才能真正重新拥有勇气,去想象、去探险,并且回归诗意。
但他也强调,「谦逊」并不意味着建筑是无力的。
在他的案例分享中提到上海油管艺术中心的项目,这是一批位于上海徐汇滨江原龙华机场旧址的废弃储油罐,以及一些消防水池和配套设施。是一段历史的记忆。他希望能保留下这一批历史的见证建筑,所以在建筑设计上完全保留着这五个超大的储油罐外观,并对内部功能进行合理的划分,具体划分为一个油管保留原始风貌,几乎不对其进行任何的加工和改造,保留其原始质感和构造,可作为大型艺术作品的展示。一个在内部进行改造,增设平面展示墙,使其适用于精致艺术品的展示。剩下的三个被改造为多功能的展厅和活动休闲空间。

△ 五个油管的功能划分 | ©️OPEN ARCHITECTURE
李虎在改造中,加入了一个「超级表面」的概念,通过营造一片「都市森林」,将油管链接起来,使其融入到整片森林中去,这也给上海繁忙的都市中增加一片适合公众亲近自然并且可以感受当代艺术,提升城市生活品质的绿地。「超级表面」重新建立公众和城市艺术自然的关联。

△ 「超级表面」 | ©️OPEN ARCHITECTURE
李虎在城市建筑改造中,时常会考虑到公众和自然、建筑的关系,他在深圳坪山新区剧院的项目中,为了有别与其他城市的千篇一律,远离公众的剧院,提出了「演艺建筑的一种新的可能」概念,通过「空间叙事」的方式,区分建筑功能「正式与非正式」,也是使得公众可以融入到剧院建筑中,并且根据深圳的气候设计了剧院的绿化工程,使得剧院与公众与自然都可以得到一个很好的共处。

△ 深圳坪山演艺中心 | ©️OPEN ARCHITECTURE
在最后,李虎还分享到在中国北部渤海湾昌黎县一段被称作黄金海岸的沙滩上,OPEN 设计了一座埋在沙子底下的美术馆──UCCA Dune Art Museum(沙丘美术馆)。他提到,随着社会的发展,人类生存空间不断的蚕食地皮,沙丘作为一种地理自然地貌,已经越来越少能看见了。但是接到的这个项目就是需要在沙丘上建造一座美术馆,这肯定会对沙丘有很大的破坏,他希望可以在这矛盾的两者中找到一种平衡,最后,他在海边玩泥沙的小朋友身上得到启发,何不让美术馆以「洞穴」的形态埋在沙丘之下,这是对自然的一种尊重,也是对沙丘的一种保护,因为沙丘美术馆的存在,这片沙丘将永远不会人为「被推平」。
李虎还从当地造船木工身上得到启发,因为美术馆的造型特别的复杂,所以用到造船的技术,通过用木模板等小尺度线性材料手工编织出的模板定型,再用混凝土浇灌成型,并且还在建筑内部保留了混凝土因为木板浇灌留下的不规则的肌理。希望让木工建造的痕迹可以被每一个进入美术馆的人感知和触摸。

△ 将造船术应用在建筑中 | ©️OPEN ARCHITECTURE


△ 建筑躯壳 | ©️OPEN ARCHITECTURE

△ 建筑覆盖上土后 | ©️OPEN ARCHITECTURE

△ 内部大量保存原始手工痕迹 | ©️OPEN ARCHITECTURE
因为是在海边,在美术馆的造型上,会留出很多的大小不一的洞口,每一个洞口望出去,都是大海不一样的风景,让人在美术馆中可以感受到不同画面切割的海景,并且因为建筑被埋在沙子中,冬夏的温度得到很好的调节,使得建筑非常节能,保证了建筑的可持续性,而巧妙的天窗开口,更是为美术馆提供全天候的自然采光。


△ 内部开口设计,保证了采光和观赏性 | ©️OPEN ARCHITECTURE
李虎是一位「诗意」的设计师,在他的作品中,可以处处体现人、自然与建筑之间的和睦相处,建筑不再是冰冷的存在,他可以被感知被「融入」,这是他对自然的敬畏,也是对「谦卑」最好的诠释。
不论是小山薰堂对于使人感到幸福惊喜的策划术,还是李虎对于现代建筑的思考和态度,他们都考虑到人和社会、自然的关系,正如小山薰堂在最后分享的一张他在纽约街头拍到的一个流浪汉在地上贴的「I LIKE SURPRISES」。人们都喜欢惊喜和快乐,这是能让人感到幸福的东西,他们让策划不再是按部就班的一套流程,建筑也不再是一栋冰冷的建筑,他们有温度、有情感,都可以使得所接触到的人感到幸福和快乐,引发人们对于人与社会、自然的思考。他们应该是这个时代,一个合格设计师的标准和榜样。

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
前言
说起数据可视化设计,如今绝对是热门的设计之一,而真正懂数据可视化设计的设计师却不多,随着大数据产业的蓬勃发展,很多企业都开始应用数据可视化。很多UI设计师突然会接到公司数据可视化设计的需求,如果不了解数据可视化的设计,那么肯定是一头雾水,不知从何入手。
什么是数据可视化?
数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。简而言之就是把枯燥无味的数据,通过图形化设计表现,达到一种更加精准和的数据分析和表达。
下面要跟大家分享的是,我经手的一个真实数据可视化大屏项目改版,接下来会分享给大家一套全面的数据可视化技法,包括科学的运用图表、运用色彩、把控数据层级以及视觉层级,达到美学形式与功能需要齐头并进。
案例解析
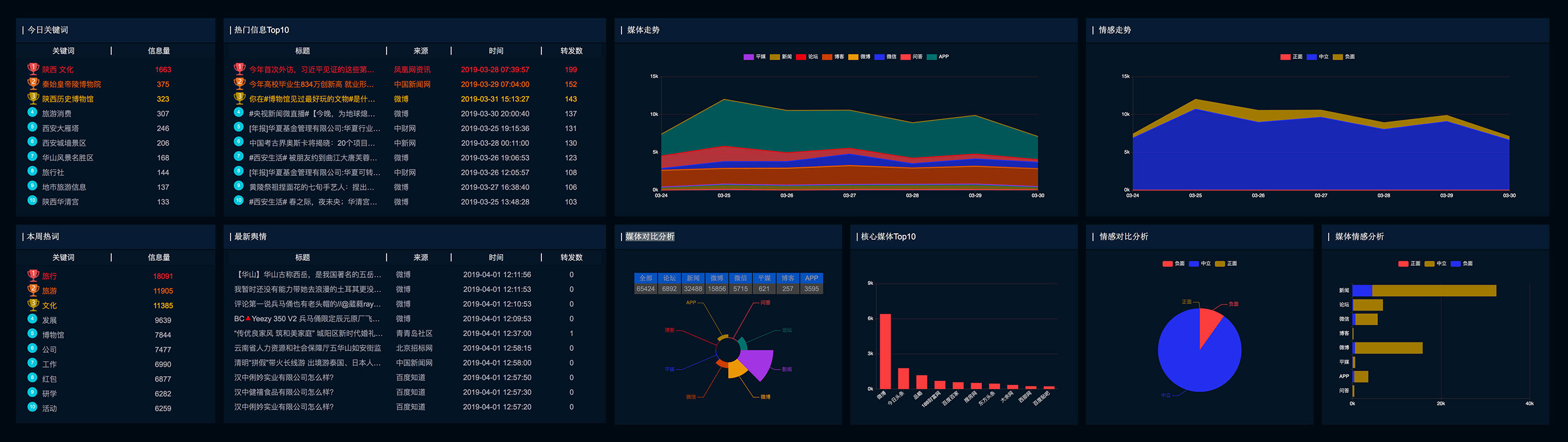
首先看下线上旧版的设计,分析存在的问题。

问题
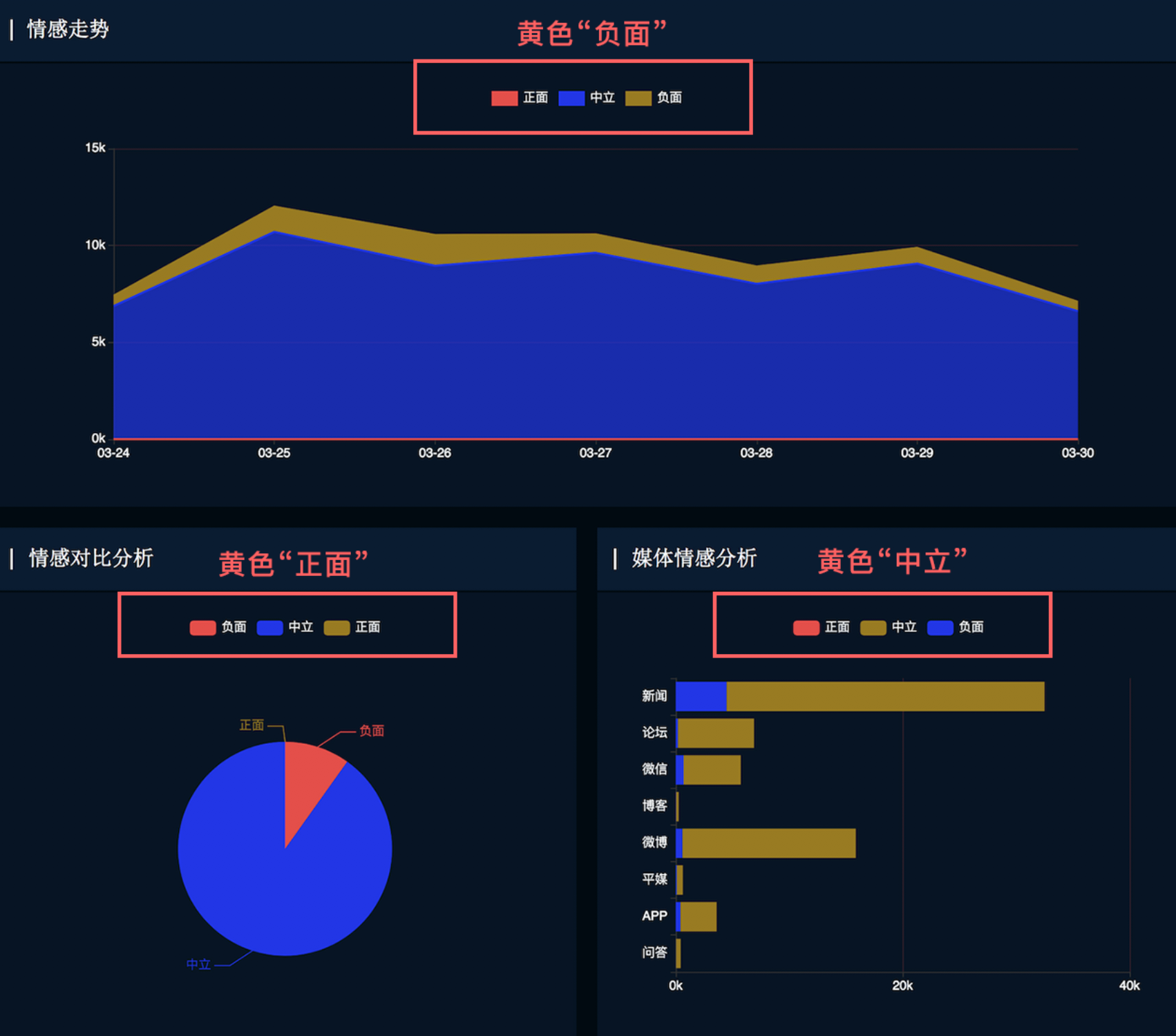
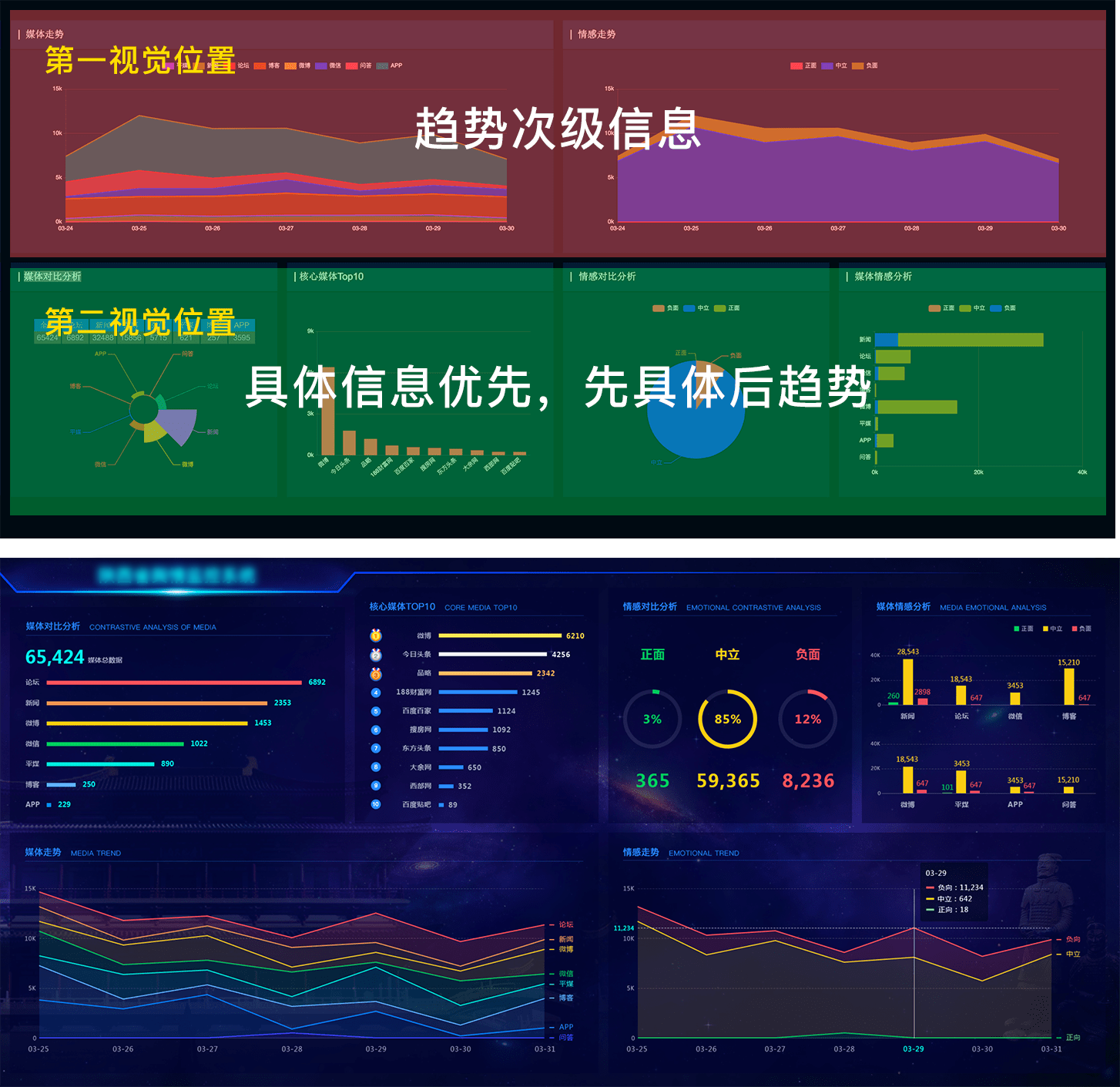
1、左侧大面积文字导致视觉不平衡,且密集
2、整体用色暗淡,图表用色没有规则
3、图表运用不恰当,不能有效传达数据信息
4、缺标题,数据信息优先级排列不恰当
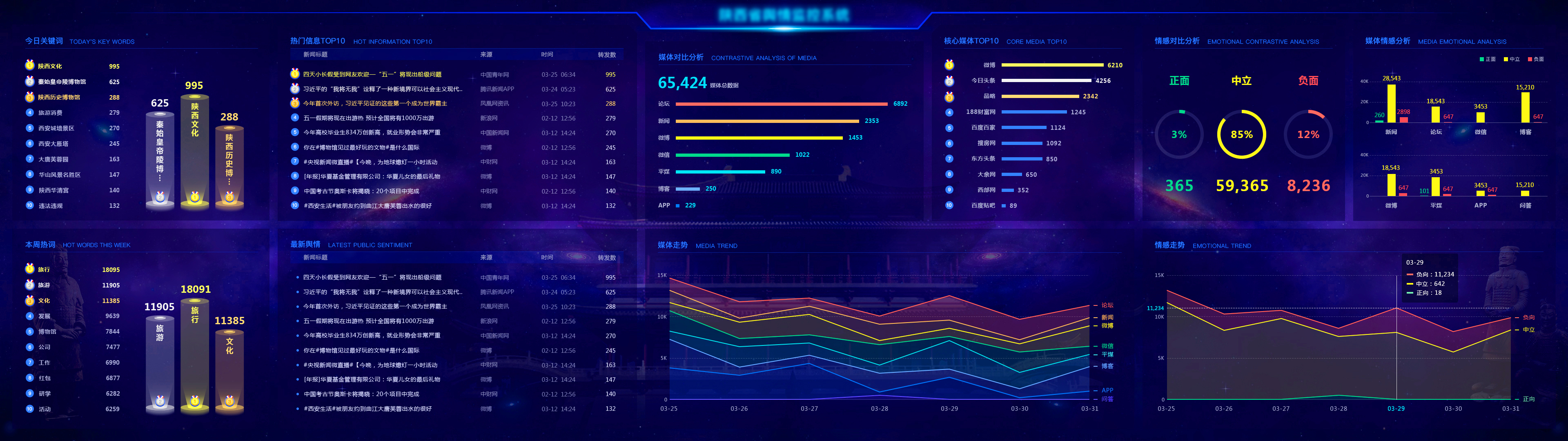
结合这些问题作出了改版,

因为是改版所以能够看到线上真实的数据信息,这样旧版的数据呈现就能给到重要的设计参考价值,例如能够知道TOP10热门关键字大概是几个字,在设计图表时就会依据字数的长短来参考设计,也可以知道是否有极端数据,从而运用更适合的图表呈现等等。
下面依次对照新改的版本,解决旧版出现的问题。
问题一:
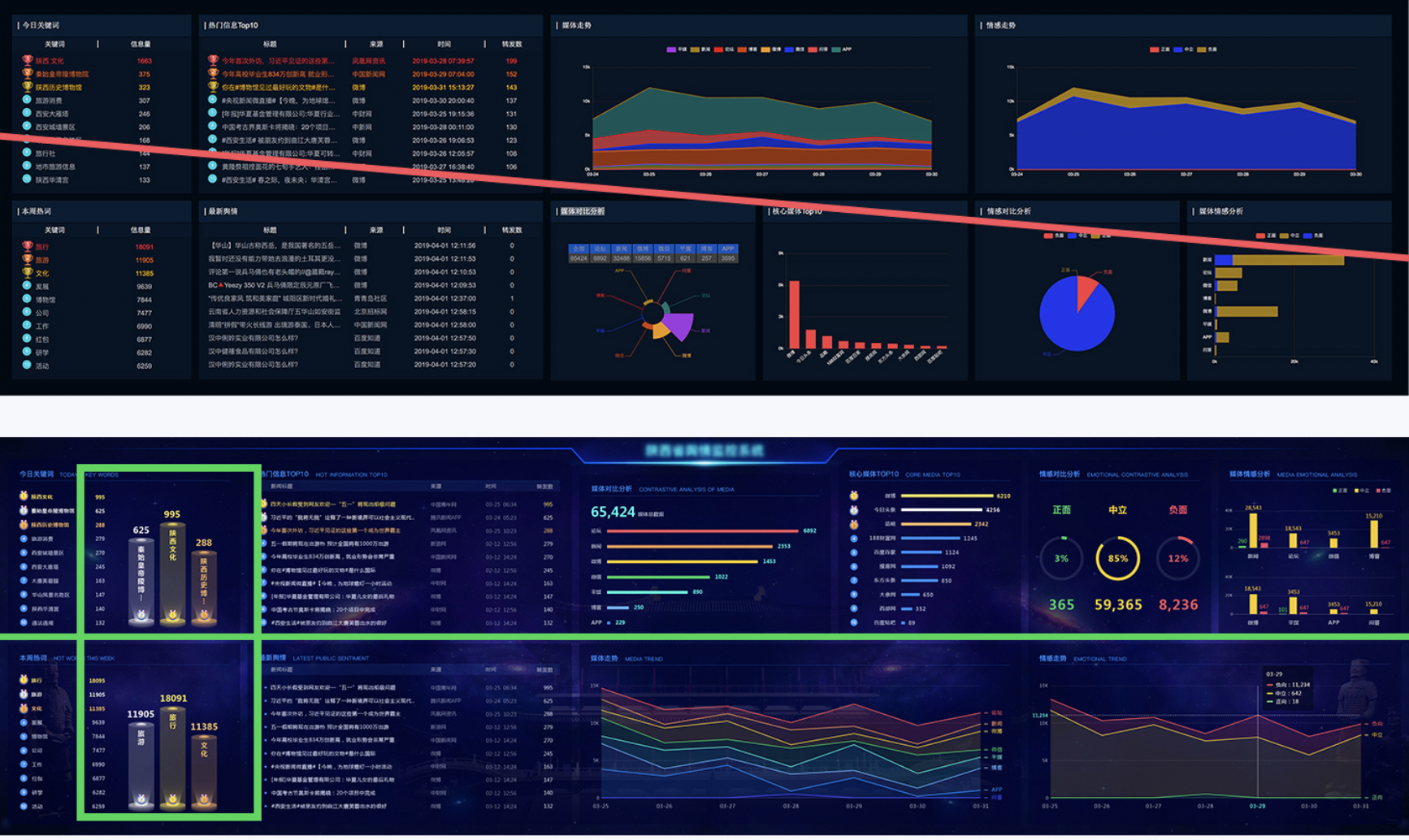
1、左侧大面积文字导致视觉不平衡,且密集

注解:
由于左半部分有大篇幅的文字,视觉上会显得密集,容易视觉疲劳,右半部分大面积的色块图表使得整个界面视觉上不平衡。
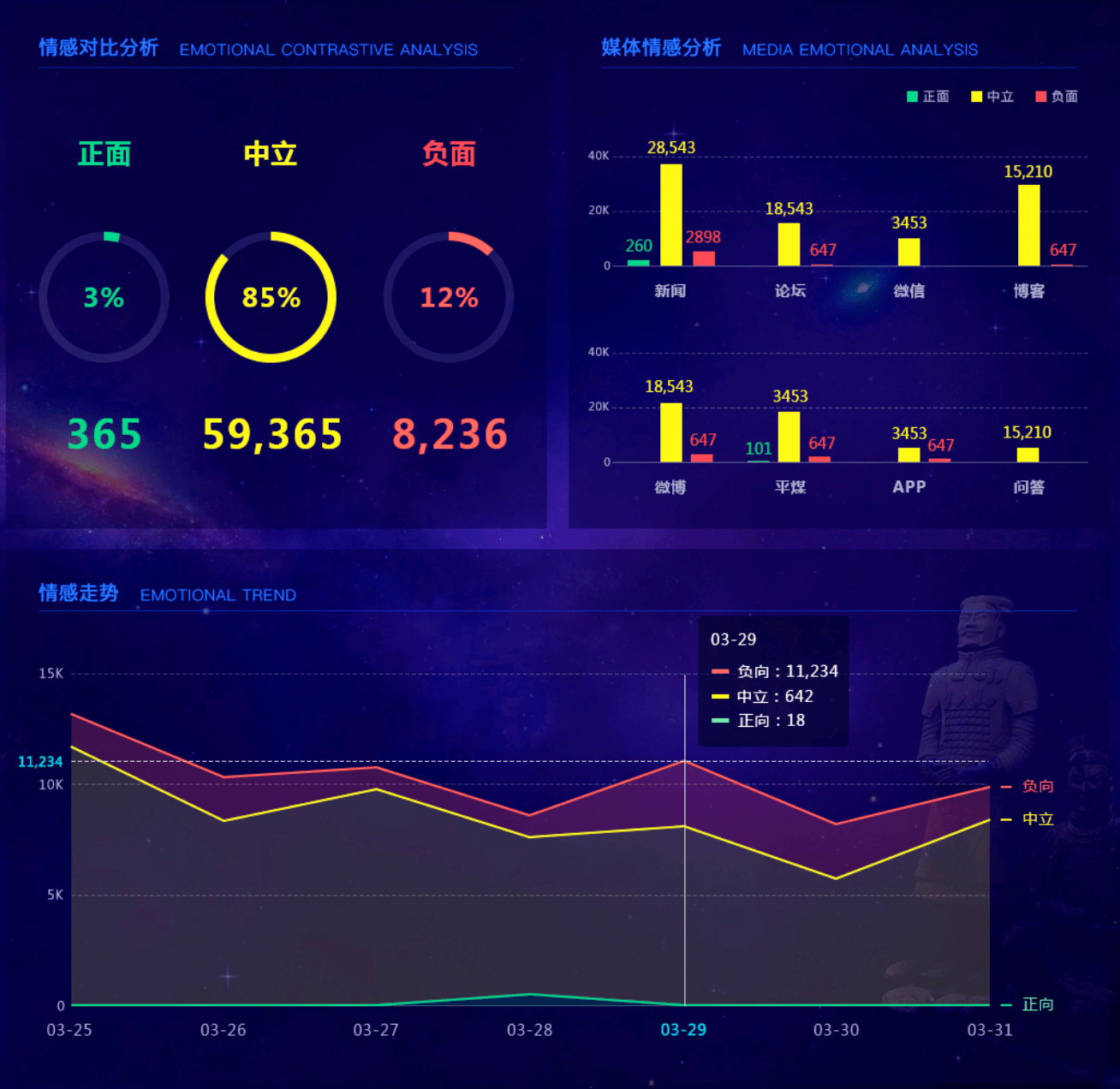
解决方案就是在把文字用排行榜图形分开,放到文字中间部分,这样就丰富了只有文字的单调设计,整体视觉较为平衡和谐,并且这样还能够突出强调重要数据信息。
问题二:
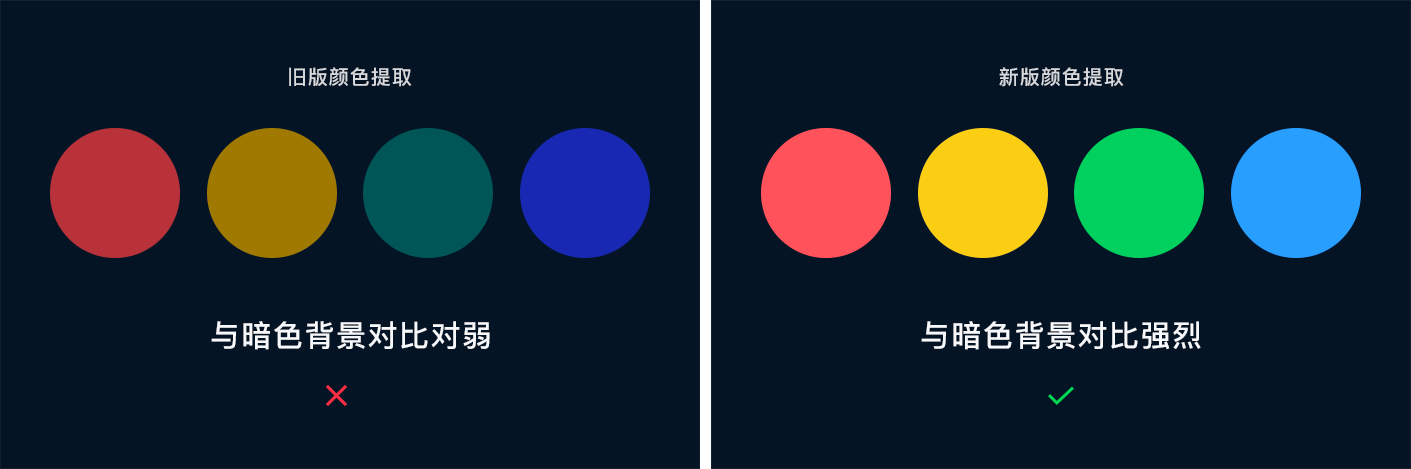
2、整体用色暗淡,图表用色没有规则

注解:
提取旧版的颜色,色彩很暗淡,对于深色背景来说,这样的配色方式并不会有好的视觉表现。
暗色背景通常用高饱和高明度的颜色,对比暗色背景更能聚焦视觉,突出数据可视化的表现,亮丽的色彩能够让数据可视化设计的更加绚丽。
数据可视化大屏设计慎用大面积的渐变色,小面积可尝试,一般大屏都是拼接屏,品牌不一样色差会表现不一,所以初稿出来后可以先去大屏上看下效果。

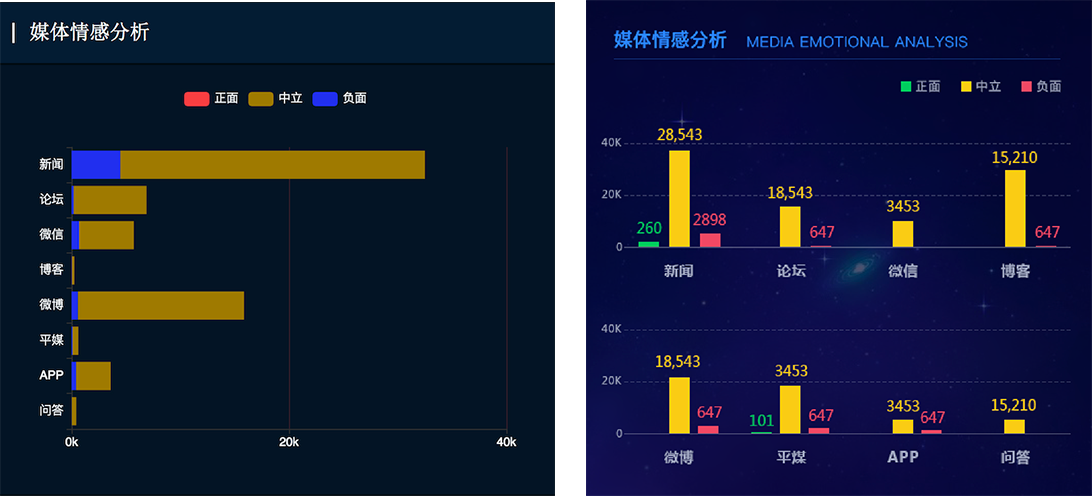
注解:
图表用色没有规则,上图三个图表都表现 “正面” “中立” “负面” 三个维度数据信息,但在用色上没有一个统一的规则,例如三个图表中黄色分别代表不同的维度信息,这样就无法建立观者的认知。

“负面”有警示的作用,运用红色调较为合理,“中立”色彩情绪上适合黄色调,黄色会给人中性的感受,例如马路上的等待的黄灯,例如一片树叶从绿色到黄色再到枯萎灰色,给人一种过程中的中立情绪感受等,“正面”就是给人积极的一面,所以绿色或者主题色蓝色都是很恰当的。
问题三:
3、图表运用不恰当,不能有效传达数据信息

注解:
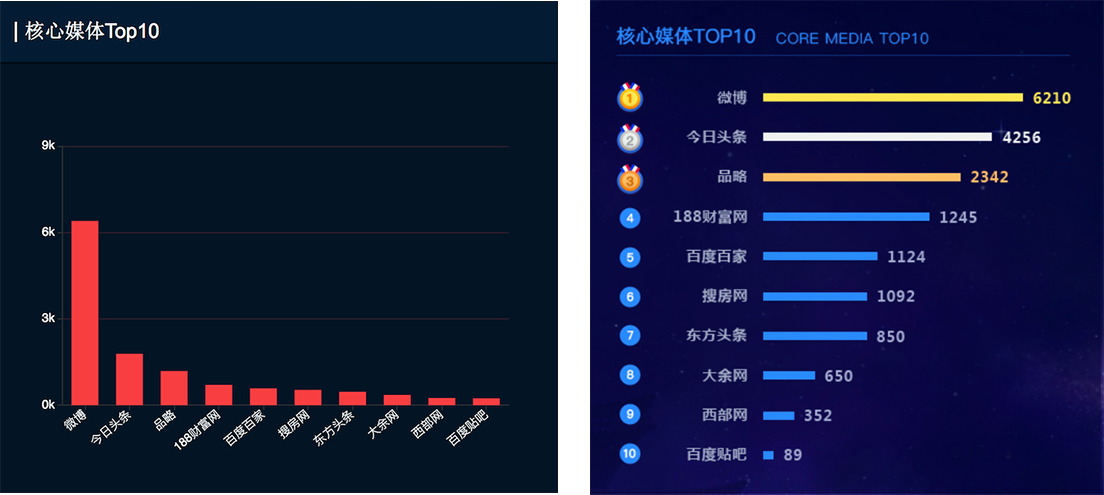
同一个界面中左侧文字TOP10属性类似的“核心媒体TOP10”展示形式最好能有共性。旧版运用了柱状图并不恰当,尤其是标题字数过多时候并不推荐使用柱状图文字倾斜的展示方式,改版后加上相同的排行榜图标,数据直接展示出来,TOP10的效果会更好。

注解:
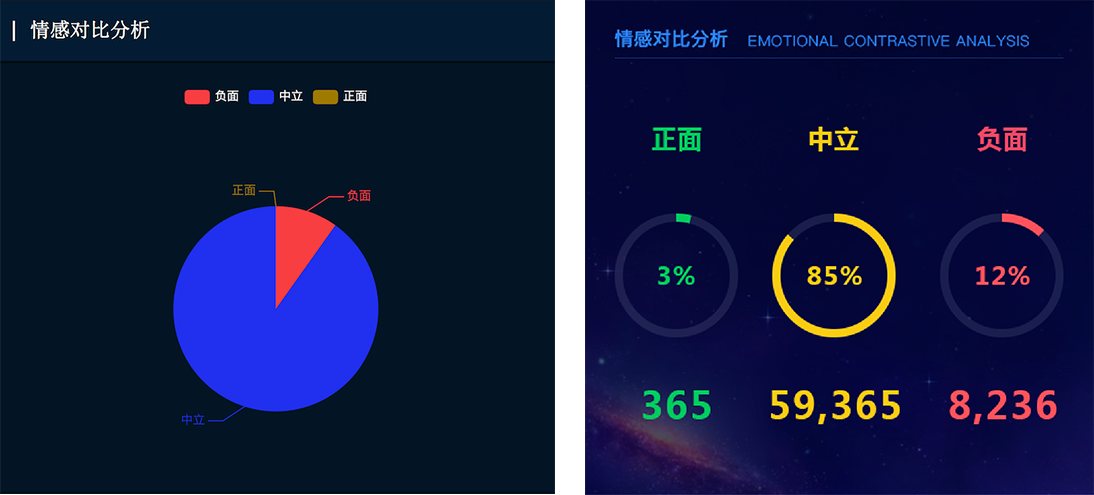
数据需要对比分析,显然这个玫瑰图表并不能很好的说明对比,每个维度大小排列没有规律,实际数据分布不均匀,导致没有对比的效果,改版后突出总的数据,用条形图从大到小依次排列各维度数据,数据上有对比,视觉上更有主次。

注解:
首先是旧版用色不恰当,最严重的问题是图表上没有任何数据,因为展示型的大屏,很少有交互行为,这样的设计是不可取的,不能让观者去猜百分比数据,数据可视化就要用图表数据的形式展示出来最直接的信息,除非是展示趋势并不是准确的数据。

注解:
旧版用的条形堆积图,其实更适合百分比数据的对比呈现,一个维度下面有若干个子项,比较适合分组柱状图(新改版为分组柱状图)或者分组条形图更为恰当。

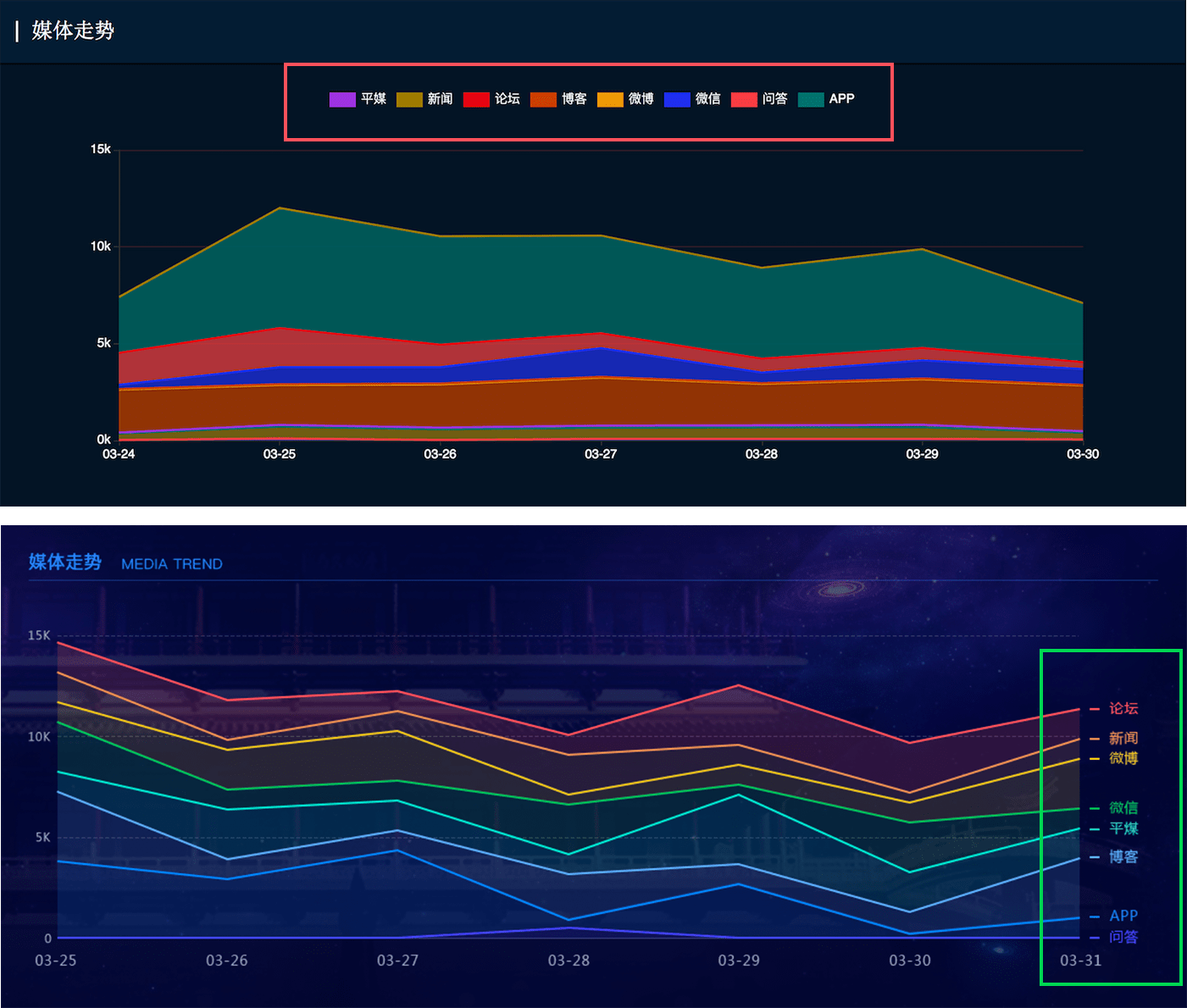
注解:
旧版色彩搭配不和谐,趋势图需要突出趋势线,而不是体现数据的面积,红框注释不够直接尤其在颜色过多时,更不好分辨各个颜色指向的维度,新版的设计则能够准确指出各个维度的趋势线。
问题四:
4、缺标题,数据信息优先级排列不恰当

注解:
新闻的标题跟转发数才是观者关注的,而来源和时间就是次要关注信息,所以视觉上要为观者分出层级,这样不仅能够使观者看着更舒适,视觉上也很有层次,不杂乱。
旧版标题、来源、时间、转发数、都是相对于内容居中的状态,这种排版是不符合表格排版规则的,简单的做法就是文字左对齐,数字右对齐,数字右对齐能够更快速识别数据量大小,跟其他数据的对比,文字左对齐则是根据人从左到右的阅读习惯。
之前专门总结过一篇数据表格如何排版的文章,想了解的朋友,文章下面有数据可视化系列文章链接。

注解:
设计数据可视化大屏时一定要考虑用户浏览数据的优先级的构架,例如要遵循先总后分,先具体后抽象的逻辑,上图旧版把趋势放到了页面的第一视觉位置,就有点宣兵夺主了,根据先具体后抽象,改版后具体数据放到第一视觉位置,趋势信息排后。
旧版大屏没有标题,我是谁?我在干什么?我要去哪里?所以标题务必得有。
总结:
说了这么多设计要点,新手可能还是不知道设计的切入点在哪里,所以总结一个数据可视化设计分三步走法。
第一步:了解数据要表达的本质。
拿到一组数据,先分析主次,这组数据要表达什么?是展示数据,还是对比数据,或是实时监控数据,从而确定展示的优先级。
第二步:确定使用图表。
通过了解数据要表达的本质后,选择适合他的图表,这时候就需要打开几个开源的图表网站找图表,记住你的图表用的是网站的哪一个,开发如果找不到就丢给他网址。
网站有:Fusion Design、蚂蚁数据可视化-AntV、ECharts Examples、Highcharts
第三步:整体效果调整
功能性的数据展示都没问题,还要看下整体效果,例如用了过于多的柱状图,可能就会影响了整体的美感,图表尽可能多样性,数据表达信息就要用不同的图表展示。
最后
数据可视化设计核心就是,通过美学设计形式把数据精准和的分析和表达。
数据可视化设计是目前较为热门的设计工种,通过本文分享的项目迭代案例,希望能够让你对数据可视化有些许了解。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
界面配色2016 年玩追波的时候,有幸加入了 FreedomUnion 团队,当时团队内的小D(Dea_n)的界面渐变风很受欢迎,他使用的颜色干净、舒服、有感染力,很快形成了自己特有的设计风格。
我被他的配色深深吸引了,特别想研究他的配色,就尝试把他的作品在 PS 中打开,尝试吸色,找找他经常使用的配色范围。为什么他配出来的颜色就很吸引人,长时间看眼睛也不会太累?下面先欣赏一下小D(Dea_n)的设计作品。






作品已经过了三年了,如果是一般的配色作品应该看上去会有些过时,但是小D(Dea_n)的作品看上去并没有,还是有不少作品的配色现在看上去也是很前卫的。一起来看看我对小D(Dea_n)的大部分作品的吸色情况吧。

小D(Dea_n)的用色着实很大胆,很多都是贴边用色。我上大学的时候,老师曾经说过尽量少用贴边的颜色设计,包括灰色也可以使用带有颜色倾向的高级灰。这下终于明白了为什么小D(Dea_n)的配色这么亮眼。
当然我也有自己的小发现,我发现每个的作品主配色的 CMYK 值总会有两种色值为 0%,比如C:0%、M:91%、Y:95%、K:0%。





难道只是偶然?当时我也请教过小D(Dea_n)是否是刻意的,得到的答案是并没有。然后小D(Dea_n)靠自己卓越的配色能力进入小米 RIGO 设计团队。

当小米 miui9 系统官网海报出来的时候,我把作品拿到 PS 一吸色,结果告诉我小D 一定参与了这个作品的配色设计。那为什么只有黄色的 CMYK 的色值是有 3 种颜色混合而成的。
难道仅靠着一点吸色就可以肯定 CMYK 配色方法的存在?CMYK 配色方法是不是只存在 UI 界面设计中?CMYK 配色方法可不可以增加它的扩展性?CMYK 配色方法可以作为一种配色方法帮助设计师完成色彩搭配的工作吗?带着这些疑问我继续研究配色。
我们来看一下「子弹短信」的应用图标,它的用色基本符合之前说的 CMYK 配色方法,当然是不包含子弹上的深色调。渐渐地我发现 CMYK 配色方法的路子越来越宽了。

Asher 是追波绘画写实图标的大神,他的写实作品配色饱和度高,光影通透到位,需要很强的手绘功底。在他的设计作品中除去暗色调和深色调的部分,其他配色基本都使用了 CMYK 配色的技巧。


我们都知道 iOS 系统和 Android 系统,在他们各自的系统规范中对配色也有相应的规范。我们提取两大系统规范中的配色进行吸色分析。


一顿猛吸之后,发现大厂系统规范的用色也基本符合 CMYK 配色方法的标准。


前段时间 IBM 重新定义了他们的设计语言,在产品配色中 Blye 60、Alert60、Alert40、Alert20、Alert50 等主要配色都符合 CMYK 配色的方法。
近期很多互联网公司进行了品牌改版,深亮色调到浅亮色调慢慢成为一种趋势。

新版的 Facebook LOGO 从深蓝色变为亮蓝色,字体则继续保持原样。其中 CMY 值进行适当减少。除此之外,图标部分也由原来的圆角正方形变为圆形,图标中的「f」从偏右的位置移到圆形的中间位置。

全球旅行者喜爱的民宿预订平台 Airbnb 的品牌 logo 主色也符合 CMYK 配色的方法。和 2019 潘通流行色珊瑚橘很接近。

微信 7.0 版本使用了经过调整的全新图标。图标除了原来绿色渐变的背板变浅外,两个标志性的对话气泡与背景板的比例也做了相应的调整。色彩的 CY 值减少了。调整后的新版图标除了空间感和符号感也更强外,整体变得「更轻」了。

在网易云音乐 6.0 版本中,对品牌 LOGO 再次进行了调整。新版网易云音乐图标最明显的变化为红色的主色调,其次为「留声机」和「音符」组合而成的图形部分。
红色较之前变得更加明亮,同时图标红色背景由之前的纯色改为轻微的红色渐变填充。新的红色着重考虑了用户长时间使用屏幕造成的视觉疲劳,采用比较「轻」的色彩可有效降低这种问题。其中颜色 CMY 三种色值都有减少。图形部分,新版图形缩小了中间交叉部分的面积,顶部向右弯曲的弧形变大。整体效果较之前更加清晰,特别是在更小的应用尺寸中,其展示的效果明显要比之前的好。
看到上面的描述是不是特别想知道当 CMYK 中的两个色值同时为 0 时,不同颜色的色域范围?带着这样的想法,把红橙黄绿青蓝紫中每类选一种颜色进行区域研究。打开 PS,在拾色器中截取不同颜色的色域范围如下:

上图白色区域就是在红色 C 值为 0、K值为 0 时的色域范围,范围还是很小的。

黄色的 CMYK 色域很奇怪,在色相 38-58 度的黄色纯度最高时,CMY 都有色值。也就是 PS 里面最纯的黄色也是由 CMY 复色调和而成的。这也是为什么之前黄色使用时,CMYK 色值是由三种颜色混合而成的。

上图白色区域就是在绿色 M 值为 0、K 值为 0 时的色域范围,范围开始慢慢变大,意味着绿色高饱和度的可使用颜色越来越多。

上图白色区域就是在绿色 M 值为 0、K 值为 0 时的色域范围,范围也开始慢慢变大,大体范围和绿色相当。

上图白色区域就是在蓝色 Y 值为 0、K 值为 0 时的色域范围,范围应该很大了。

上图白色区域就是在紫色 Y 值为 0、K 值为 0 时的色域范围,范围和蓝色的色域范围相当。

上图白色区域就是在洋红色 Y 值为 0、K 值为 0 时的色域范围,范围和蓝色、紫色的色域范围相当。
1. CIE
从理论上讲,可见光分布的色彩域就是 CIE 所表示的色域。在颜色感知的研究中,CIE 1931 XYZ 色彩空间(也叫做CIE 1931色彩空间)是其中一个采用数学方式来定义的色彩空间。从 CIE 图中能看出冷色的区域远远大于暖色的区域。其中黄色和红色的色域范围相对较少,完全符合 PS 拾色器里面的色域范围。

2. RGB
RGB 是计算机荧光屏显示颜色的色彩方式,它们是由 R、G、B 三种发光质通过加光混合产生的。RGB 色彩模式是一种加色模式,将红光、绿光和蓝光以不同的比例相加可以合成各种各样的色光。R、G、B 三种颜色各能产生 2 的 8 次幂,即 256 级不同等级亮度的颜色。256*256*256 即 16777216种颜色。RGB 色彩模式主要用在电脑显示器和电视上。RGB 色彩模式是绘图软件最常用的一种颜色模式。
3. CMYK
CMYK 由C(青)、M(品红)、Y(黄)、K(黑)四色高饱和度的油墨以不同角度的网屏叠印形成复杂的彩色图片。CMYK 色彩模式是一种颜料模式,它利用色料三原色混色原理,加上黑色油墨,形成各种各样的色彩。
这种模式属于相减混色模式,广泛运用于绘画和印刷领域。CMYK 的色域范围比 RGB 的色域范围要小,某些色彩无法用 CMYK 油墨印刷出来。当这些不能印刷出来的颜色出现时,在 PS 的「拾色器」对话框上会显示一个带感叹号的三角形警告标志,表示这些颜色超出 CMYK 的色域。即使设计了比较鲜艳的颜色,如果超出了 CMYK 印刷颜色的色域,计算机就会用一个接近它的较灰暗的颜色去顶替它。可见大部分 CMYK 印刷颜色的色域小于 RGB 屏幕颜色的色域。

我们来仔细研究下 CIE 色域范围,CMYK 当中的黄色色域值有一小段超过了 RGM 的色域值。这就说明黄色的更饱和的 CMYK 的原色和间色可能在 RGB 的范围之外。
其他的我们还有一个方法去验证。就是在 PS 里面新建颜色模式为 CMYK 的文件,打开拾色器界面,把颜色调到右上角改变色相值的 0-360度 的范围。色相在 38-58 度的黄色区域对话框上不会显示带感叹号的三角形警告标志,表示黄色区域的 CMYK 色域值是超过 RGB 的色域值。这就是为什么 iOS 系统规范中的黄色色值必须是三种颜色混合而成的。这时候特殊的颜色就需要特殊处理。

CMYK 配色法就是两种颜色的色值为 0%,但是黄色因为色域问题是由三色组成的(c值尽量小于10)。
色域集中在纯色系的范围,浊(灰)色系和暗色系除外。
界面的主色(纯色系为主)、图标设计、品牌色(纯色系为主)都可以使用 CMYK 配色法。
CMYK 配色法目前多适用于互联网产品,虽说在创意上要敢于创新,但在实际的工作中还是需要理性地根据公司品牌和产品定位,合理地进行色彩搭配。目前此方法没有更多的理论依据支撑,如有疑问希望多多交流。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在大数据时代,数字化转型已经成为行业迫切的需求。2016-2018年金融、医疗、政府、安全等行业在大数据方向上的投入持续增加,大数据可视化的需求呈现爆发式增长,相关产品也纷纷推出:阿里 DataV 的「双十一的天猫可视化大屏」、360的数博会企业安全大屏、帆软的 BI系统。面对井喷式的市场需求和部门业务在 To G、To B 的拓展需求,需要快速储备大数据可视化的能力,作为一个 To C 的设计团队面临的挑战和责任都是巨大的。(编者注:由于本文动图太大,将近100M,为了不影响移动端读者的阅读体验,本文图片都是静态截图,动图文章链接戳:https://docs.qq.com/doc)
在过去一年中,潘洛斯(Penrose)团队参与了「灵鲲」态势感知系统、「麒麟」系统、「鹰眼」反电话诈骗系统等14个大数据可视化产品的设计。随着产品不断的探索和迭代,积累了一些行之有效的大数据可视化设计的心得和方法。基于「灵鲲」这个案例,分享一下我们在大数据可视化方向的设计和思考,希望能够给对大数据可视化感兴趣的同学提供一些思路。
「灵鲲」是 MIG 安全云部门与潘洛斯(Penrose)团队合作的,基于潘洛斯大数据可视化引擎衍生出的一款金融风险监控可视化产品。应北京与深圳金融办的需求,搭建灵鲲金融风险态势感知系统,实现事中风险控制,减少网络欺诈损失。
着手设计之前,我们需要了解:大数据市场规模和各行业投入有多大, 政企客户的大数据可视化产品的痛点是什么?对比深耕多年的竞品,我们设计的突破口在哪?——挖掘我们的机遇和发力点。
数据显示,2017年中国大数据产业规模为4700亿元。随着一系列政策的出台,大数据国家战略正在加速落地,大数据行业将持续增长,预计2018年中国大数据产业规模将达到6200亿元,增幅达32%。需求层面,预计2020年大数据应用市场需求中,仅政府需求就占比35%,另外包括医疗、交通、金融等多个行业在大数据和信息化建设投入也将持续增加。

除了旺盛的需求以外,我们还注意到很多政企内部数据基础很好,以宜昌为例,宜昌智慧办汇集了来自32个部门、60个系统的大量详尽的实施城市数据。与这些政企单位合作,易形成行业灯塔,便于规模复制。另外,针对大数据可视化,目前政企已不满足于「面子工程」,更多的希望大数据可视化与 AI 结合,呈现更复杂多样的数据,以辅助决策。
基于以上的市场潜在规模的考察和典型客户研究,在进行「灵鲲」产品能力规划时,我们主要考虑以下三类使用场景: 政府机构决策、展会展台及参观视察。

在金融局等相关政府机构的日常工作中,决策层和相关工作人员会基于实时金融平台数据,针对日常事务或紧急事件进行决策管理,监控大厅也就应运而生。基于这种工作方式,我们可以发现潘洛斯的产品特性非常契合监控大厅的使用场景。在监控大厅中,用户是通过两种不同的信息界面进行工作的,分别是综合数据可视化大屏(总屏)以及工作人员独立使用的电脑屏幕(分屏)。其中,在总屏上,呈现的内容通常是一些对于决策者来说至关重要的信息:正在发生的事件的状态和可能趋势(发生了什么)、值得注意的风险(需要团队做什么)以及风险的处理进度(团队做的怎么样);而在分屏上,主要为工作人员提供数据分析及风险事件处理功能,帮助团队对事件迅速作出响应,协作。

不同于工作场景,灵鲲产品在展会中展台的主要受众是参会人士,除了一般民众外,更有价值的观众主要来自于媒体和潜在客户等。所以在这个场景中展示的内容与实际工作中的数据可视化内容有一定的区别,更多的是对产品能力的展示、产品的宣传以及社会价值的呈现。如何直观的呈现产品的能力,并使观众快速获得有价值的信息并留下深刻印象非常重要。这也决定了在这个场景中,用户不仅包括观众,也包括演讲者。我们需要考虑如何通过控制端让讲演者而流畅的完成产品介绍。

在金融局等政府机构,经常会有上级领导视察参观的接待活动。这些来访的贵宾往往希望了解关于机构更全面和具体的信息,包括但不限于工作流程、工作成绩等,所以我们认为这个场景综合了以上两种场景的主要特点。这里的用户包括来访人员,演示人员以及工作人员,展示的内容也往往不局限于金融风险大数据的可视化,还会包括工作方式和流程本身。

通过对阿里 DataV,AntV、360、帆软的大数据可视化产品的体验,我们从产品呈现、产品体验、产品技术、部署方式和商业模式几个维度的横向对比。阿里的技术对可视化效果的局限性很大,优点是产品实现模板化、系统实时可交互,用户可以快速搭建自己的可视化产品;360产品可视化呈现3D化,数据呈现效果和数据感知度较2D更优,但是系统非实时可交互,而且搭建周期长,成本较高;帆软的可视化是传统报表型,可视化效果呈现缺乏竞争力。
经过对比,我们不难发现3D化数据呈现能力和数据感知度是最高的。但是局限于目前的技术,项目成本高、研发周期长、难以满足业务的发展速度。

基于市场需求和竞品分析,我们从以下三个方面分别分析了产品的机会和突破点:
基于对灵鲲态势感知系统的使用场景、用户需求以及机会点的考虑,我们规划了未来产品的整体架构,包括大屏端、云端、客户管理端、小屏端以及虚屏端。大屏端基于本地端引擎进行大数据可视化呈现。客户管理端包括报表和配置管理等工具,帮助用户进行分析数据和策略管理。小屏端主要考虑操作控制和移动办公等移动使用场景,提供大屏控制、移动审批、监管、公众号等功能。以上三个端由云端拉取和更新数据。虚屏则提供差异化的大数据可视化体验,如增强现实等新奇有趣的玩法。由于大屏端在我们的规划里是态势感知系统的核心,且落地到合作方的模块,以下分享的内容将主要围绕大屏的内容设计展开,未来如果产品规划中的其他模块陆续上线,我们再做分享。

本地端引擎
早期我们设计的「麒麟」系统、「鹰眼」反电话诈骗系统在对外在大屏上展示主要是通过 web 端的方式去实现,虽然适配性尚可,但很多设计效果无法完全还原。我们也尝试性用 webGL 和 three.js 的方式把设计效果再做进一步提升,但迫于研发周期和实际性能的压力,最后也只能作罢。中期我们尝试使用3D工具输出视频的方式做过一些过渡,输出效果是没有问题,但如果在展会上遇到媒体采访,事情就会变得异常尴尬。媒体会询问展示内容的真实性,数据的实效性,甚至采访的时候需要停留在某一个画面,我方参会人员配合起来非常麻烦。后来我们也研究过竞品使用的工具,例如 Ventuz,工具最终输出的效果是不错,但是界面、操作极其复杂,相关教程和素材在网络上极少,授权费用也相当昂贵。最终经过我们内部商讨和研究,也请教了一些 IEG 专家的意见,决定使用游戏引擎作为本地端的显示引擎。

Unity 和 Unreal 我们也纠结过许久,甚至 Unity 上我们也出过可交互的 Demo,但最终选择了 Unreal 的原因主要有以下几个点:
色彩基调
为了打造灵鲲产品的可视化,在竞品中脱颖而出,我们从产品功能、用户、愿景三个维度发散,提炼出设计指南的关键词:智能、直观、未来,塑造独特的大数据可视化风格体系。

灵鲲金融态势感知系统内容架构分为数据维度和场景维度,数据是核心,场景是大数据呈现的承载体;场景使用具有金属质感的深青灰,符合理性的、冷静的、智能化产品的个性;数据色彩使用透明、发光、具有未来感的高亮色,和场景形成强对比,使数据更为突显、更具吸引力;为了强化客户对于风险的感知,通过颜色区分数据的风险等级,更直观的传达数据的含义。如:高风险的使用红色,红色让人联想到危险、警报。

呈现方式
在现有的产品和传统认知中,大数据产品内容是各种样式的图形和图表,主要以平面为主。我们从游戏、科幻电影中收集了一轮大数据可视化内容相关的案例,从视觉维度上看,主要有这几个特点:一、具有很强的空间感,支持多种数据同屏呈现,可交叉分析对比,承载性强;二、高精度的模型和材质,丰富的粒子、动效,更加贴近现实的光影呈现;三、互动性强,可交互,实时演算。

从大数据可视化的内容维度上看,梳理的3D架构,主要包括:数据维度>基础建设>交通运输>行政分区>自然条件。
数据维度层是最核心的部分,位于场景上方最突出的位置,能够更清晰的展示风险数据的分布、量级;行政区域和交通层是城市场景最基础的数据维度,方便用户进行区域的数据对比和分析;基础建设层包括城市的建筑、标志性建筑、照明、桥梁、等,还原城市独特风貌;通过突出城市的标志性建筑,强化城市、区域的识别性,辅助数据传达;自然条件层包括地形、河流、植被、展示真实的环境特征,用户更有代入感。


△ 北京场景


△ 鸟瞰视角、漫游视角自由切换,满足全局、街道、建筑的不同颗粒度的数据呈现,方便用户进行纵向的数据对比。

△ 场景整体风格图
数据表现
灵鲲的3D数据样式有柱状图和散点图。如何把司空见惯的数据样式,设计出产品的个性,是我们重点要解决的问题。为了体现大数据的力量感,使用科幻电影中的聚合能量、发光的能量石作为柱状图的主图形;同时把数据采集、融合、分析的过程具象为动态粒子网络,作为辅助图形。数据图形和结构中都融合了品牌 DNA 的三角图形,数据样式更具有品牌的个性。

△ 柱状图

△ 散点图
预见未来的功能创新
时间线:3D的维度基础上,我们增加了时间的维度,通过拖动时间线查看不同时间点的数据的变化趋势,由此对未来数据进行预测。为了强化用户对于时间感知,设计了白天和晚上两种风格,白天和夜晚随着时间变化而变化。

天气系统:天气是未来数据分析极其重要的一个因子,它会直接影响交通(例如人流、物流、航空)、医疗(例如疾病传播、医院就诊)等领域。所以我们设计了通用的天气系统组件,呈现实时天气情况,以辅助用户进行数据分析。

控制端:符合大屏使用场景和用户操作习惯,同时小屏控制端支持更复杂更精准的操作。

组件库搭建
为了提升产品搭建的效率,降低了研发周期和成本,产品功能模块实现了组件化,分为3D场景组件、3D数据组件、2D数据组件。任何一位设计师都可以根据产品需求,搭配组件模块,快速搭建大数据可视化产品。

数据内容的包装
通过该产品,一方面能够辅助金融局等政府机构领导把控整体金融平台风险、辅助做出平台整改指导决策意见,展示金融工作成绩;另一方面体现出腾讯大数据能力和公司的社会责任;最后,通过从更长远的眼光去包装产品,打造智慧监管标杆产品,从而推动与政府客户更深入广泛的合作。具体内容通过以下两条线进行组织:
横线:各个监管维度
灵鲲金融风险态势感知系统专注于呈现金融风险数据的呈现,主要分为公司层面和用户层面,综合体现潜在的风险趋势和实际影响的范围。除了灵鲲用于监管金融数据,整个监管平台还负责展示包括政治、生态、电信、消费在内的多个监管维度,这些维度与金融监管维度为同一个内容层级。我们考虑到腾讯的大数据能力可以帮助更多城市综合管理者了解整个网络社会的全局性风险,所以每个维度都是智慧监管必不可少的一部分,并且每个维度之间的横向交叉对比能够使智慧监管平台发挥出更大的社会价值。
纵线:监管颗粒度
灵鲲系统中观众可以从全局数据一直下钻到个体数据,实现不同颗粒度的监管目的。

具体来讲,全国的安全风险最终是以加权平均后的指数形式体现出来;再到具体的省份和城市,内容细化到具体风险事件的发生情况,如电信安全监管维度,呈现电信诈骗使用的伪基站的位置,以及发送诈骗短信的数量等;最后细化到城市中的机构和建筑,呈现具体机构的运行情况和具体高风险企业所在建筑进行实时监控。
https://v.qq.com/x/page/d0742kep4k1.html
潘洛斯团队是基于 DNA 设计中心下的大数据可视化团队,成员来自于 MIG 安全和医疗部门,早期专注于 To C 端的产品设计,过去一年里随着公司战略的变化和部门业务方向的变化,我们逐渐开始把产品设计的重心和思考放在了 To B、To G 领域,不断做着尝试和探索。以前做 To C 的时候我们关注的更多是 DAU、转化率、日活、满意度这些和产品体验相关联的指标,满足绝大多数互联网用户的诉求是我们首要去解决的问题。现在做 To B、To G 领域的设计,我们更多思考的是如何包装我们现有的业务能力,能够通过更加简单、直接、有效的方式触达给我们的客户,让他们更容易理解像腾讯这样拥有海量数据和算法能力的互联网公司如何帮助他们进一步提升他们的业务效率和产出,给这个社会创造更多的价值,这也是腾讯多年来想要承担的社会责任之一。
文章来源:优设
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
2018年如自己所愿,终于有机会可以尝试下数据大屏的可视化设计,但是想象总归是美好的,新手上岗第一次总是那么不太如意,陌生而又熟悉着。在做过几次尝试后,自己又私下里翻阅了一些关于数据大屏方面的设计文章,好的设计图片。有很多不足,也有很多刚开始做的时候没有注意到的点,这次整理作品,也顺便把大概的设计流程整理了一下。给自己的一个复盘总结,也是一次设计分享。
文章来源:UI中国
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
数字化经济日益发达的现阶段,数字化产品作为线上触点,也就逐渐成为服务中的标配,它更像一个服务员通过屏幕与用户发生对话。在这场对话中,好的设计应该像一门语言,能够承载起传达与沟通的工具属性。我们也可以见到,越来越多的设计团队都会构建一套属于自己产品的设计语言系统。对于团队内部,它的意义在于通过系统化的设计规则,来控制产品长期迭代的熵值,以及提升团队的协同效率,同时,设计师有机会从重复的劳动中解放出来,投入更多精力到探讨问题本质实现价值创新。就好像在石器时代,祖先们记录事件或表达情感的混乱程度,远远高于现代人,关键在于是否拥有一套成熟的语言系统。
对于外部用户,设计语言系统可以让产品在不同终端、不同场景中的表现保持一致性,也有机会通过植入品牌基因的方式形成视觉锤,提升产品的识别度以及消费者对品牌的认知。就好像,我们可以通过「猪鼻」车头识别出那是宝马,通过「青蛙眼」车灯知道那是保时捷,是因为这些汽车品牌通过长期保持某个「一致性」的表现,形成一套高识别度的设计语言来表达「这就是我」。

在这里我们将借助语言学的角度,来探讨数字化产品界面设计语言系统的构建。在语言的应用中,我们通常会涉及语法、语素、语句、语境、语气等维度,通过不同的组合达成应景的表达与适时的沟通。
1. 语法
设计原则,可以理解为设计语言中的语法,是构建设计语言系统的起点,用于传达品牌主张或设计理念,它将指引业务设计执行的方向。
制定设计原则时,首先研究用户特性,聚焦产品核心价值,然后通过脑暴等形式选择有特点的维度,结合用户体验与品牌属性将其视觉化,最后用简要的语言归纳出来。
例如 Airbnb 的设计原则简单归纳为几点:
2. 语素
视觉基础是构成设计语言的最小单位,就像语素是语言中最小的音义结合体。在原子设计理论中,它属于最小粒度的元素,通常包括:颜色、字体、图标、网格等。

3. 语句
组件就像由若干个语素组成的语句,比如一个基础按钮,通常就是由颜色、字体、边距等元素组成。而我们平时所说的组件库,其实就是一部词典,其中包含了设计系统中所需的基础组件与用法,在界面设计中也具有较高的通用性。

4. 语义
符号是语言的载体,但符号本身没有意义,只有被赋予含义的符号才能够被使用,这时候语言就转化为信息,而语言的含义就是语义。在视觉传达设计中也一样,使用的图标或图形,需具备正确的语义属性。如果商场导视设计中非要使用「裙子」图标来代表「男厕」入口,如此混淆语义挑战公众认知,那就等着被投诉吧。

5. 语境
这里说的语境包含 3 个维度:一是流程意义上的上下文,二是产品属性中的语境,三是用户当下所处的环境。
当设计需要对上下文进行特别处理时,有可能对话的层级次序是受限于屏幕稀缺性,通常可采用 Z-Depth 叠加(Material Design属性)、步骤条、元素关联转场动效等方式。举个常见的例子,当用户发起一个删除数据的请求时,界面会弹出一个二次确认的模态会话,用户点击确认之后才会执行删除操作。
过去很长一段时间,数字产品设计圈内热衷于讨论的两种风格类型:隐喻(拟物化)与抽象(扁平化),时至今日可以说扁平化的风格在应用数量上压倒拟物化风格。然而,我依旧认为设计的风格策略取决于产品属性中的语境,这也是如今 iOS 人机界面设计规范所提倡的,它不再像早前的规则片面拒绝隐喻设计,而是鼓励设计师将用户在现实中最为熟悉的视觉样式,即操作方法映射与界面设计之中,苹果官方的 Garageband 就是一个很有说服力的例子。


针对用户当下所处的环境来适配界面语境,常见通过界面换肤的手法来实现,比如微信读书等阅读应用为用户提供白天模式或黑夜模式的选择。用户所处的外部环境因素可以很大程度上决定界面语言的应用,就好像在菜市场买东西要靠吼,在图书馆借书仅需要用肢体语言便能达成。

△ 如上,微信读书针对外部环境因素的自定义「语境」
6. 语气
交互界面通常需要使用说明或提示文案来指导用户完成操作,大多数情况下都是使用第二人称,就像在与用户对话,从以用户为中心的角度上讲,建议保持谦逊、友善的语气,尽可能避免使用晦涩的专业术语,谨慎使用带有强烈情感属性的感叹号,或过于口语化的语言。另外,语气的拿捏也将直接影响到与用户的距离感,以及当下的应景度。
7. 语速
语速在这里指的是界面的信息密度,在不同的场合对语速的控制能够提升接受者的体验,视觉设计也同样需要注意把握间距与留白,网格系统在这里可以起到「节拍器」的作用,借助节拍器可以让设计更具节奏感。而交互意义上的语速,更多体现在操作路径的长度,以及动效的速率。

△ 如上,富途证券在产品介绍与盘中交易2个不同场景下的「语速」
8. 响度
其实就好像我们说话可以通过音量大小来控制信息的可感知程度,希望接受者听清楚的就说大声一点。汤姆奥斯本(Tom Osborne)的视觉响度指南(visual loudness guide)是一个如何系统地处理按钮和链接的例子,它们不是单独列出,而是作为一个套件呈现,并且根据每个元素的视觉冲击力会相应的拥有一个「响度」值。我们在构建设计语言系统时,也同样需要设置梯级「响度」的按钮、字重等组件来满足不同场景的表达需求。

△ Tom Osborne的视觉响度指南
1. 基因遗传
同一个语系下的语言,无论是经过了朝代更迭,还是地域的迁徙,一定会保留一些固有的特性,这就是语言系统本身具有基因遗传的生态特性。
一套成熟的设计语言系统,也同样对产品设计表现着基因级别的底层影响力:在「代际」遗传上,体现在经久不衰的坚持。比如 Burberry 的格子纹理,无论是在哪一年的产品款式上,都不会丢失这个属性。在「同辈」影响上,通常体现在不同终端场景下产品表现的一致性,或是兄弟产品的相似程度。

2. 动态进化
设计语言系统不是一份静态的组件库与规范文档,而是一个动态的且能自我进化的系统。它的动态进化属性基于 3 个契机:
3. 开放兼容
语言同时具备工具属性与文化属性,开放兼容对一门语言的意义在于被更多人接受、应用。
当前谷歌、苹果、微软、阿里巴巴等大型企业推出了开源的设计语言,这些成熟的设计体系其实承载着大量的项目实践与经验总结,对其他企业也有较大的借鉴价值。同时,对于平台级企业,开放统一的数字语言,让不同地域、不同类型的项目得以在共同的规则下发展、共生,这对于平台生态无疑是利好的。
设计语言作为工具来说,需具备普适性,在文化层面上也需具备兼容度──在满足企业自身品牌与业务需求之上,应该尽可能规避因宗教、民俗等因素带来的冲突。
举个例子,在法国和比利时,人们都厌恶墨绿色,因为二战期间两国饱受德国纳粹侵略之苦,而纳粹的军服是墨绿色的。那么,面向这两个国家用户的设计上,便应该避免使用墨绿的元素。这时,设计语言系统中组件元素的丰富程度,很大程度决定了设计表现的选择空间与可能性。
就好像,在美国街头询问公共厕所时,老美可能听不懂 WC,那就用他们听得懂的 Restroom 吧。这里想表达的是,你的语言系统中「词汇」越丰富,越能兼容不同文化背景下的表达。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在建立品牌的过程中,广告和公关各有其使用边界,企业家不关心用不用广告,关心如何找到适合自己的营销方法。
对于广告,大家已经比较熟悉,今天我们重点分析公关建立品牌的方法。
一、新经济品牌比传统品牌有更大的公关潜力
新经济品牌往往比传统品牌有更大的公关潜力。昨天潘轲老师讲到,无人机将是5G时代的现象级产品。那么,无人机会制造出什么社会热点呢?
比如说,无人机会送饭,飞上来给你送饭。
到时会出现争议:
一是饭掉下去怎么办?谁负责?二是飞机送饭时能不能开摄像头?会不会顺带拍一下邻居家的窗户?推出无人机送货第一款高空坠落险的是谁?
而且,高楼的窗户开启是有角度限制的,怎么拿饭?一定会出现玻璃窗改造设计,第一个高楼玻璃窗改造品牌是谁?
第一个根据无人机送货需求设计的建筑品牌是谁?这个新品类可能叫“无人机友好建筑”,房间都带无人机着陆设施,像航母的飞机着陆装卸平台,第一栋无人机友好建筑将是重磅新闻。
在无人机友好建筑普及之前,不能走窗户,怎么外卖到户?无人机要坐电梯还是走消防梯?能允许无人机坐电梯吗?如果能坐,无人机“坐”哪里?
一架有教养的无人机,高度显然不能位于裙子以下,如果在肩膀以下,也容易和人发生碰撞,最好的位置应该是人头顶上。到时大家在电梯里,可能看到无人机区间,抬头向上,几架无人机呼呼地转。
在无人机手臂和电梯直接通信普及之前,无人机怎么按电梯?我们是否应该帮助无人机按电梯,就像帮助老人、小孩一样?
无人机还可以摘菜,既然能摘菜,就能偷菜,就能偷钱包,无人机安全问题将大幅上升。
可能有人用弹弓击打恶意无人机,也有黑客用程序和网络捕捉无人机。

当然,无人机赛事也会推广开来,成为大众喜爱观看的运动,正如汽车赛事一样。
比如针对无人机复杂空域飞行的速度竞赛和花式竞赛,针对无人机续航能力的拉力赛,针对无人机视觉效果的艺术挑战赛等等。无人机界的F1、达喀尔、勒芒就会随之而生。
考虑到竞赛无人机的价格可能低于赛车,这项运动门槛更低。
无人机当然也可以送人,无人机民航也会出现。第一家无人机民航公司会是谁?送的第一位顾客是谁?
当然,专业的无人机渠道、无人机导购品牌、无人机售后服务、改装服务也会出现。这里面,既蕴含了众多新品类发展的机遇,也将出现大量新闻。
而新闻潜力意味着,企业家要优先用公关,激发新闻效应,借助免费的新闻传播来建立品牌。
那,到底怎么用公关建立品牌呢?跟大家分享一下我们的探索历程。
第一个,什么是公关?
越了解工具,越会使用它。我们对公关的理解,决定了对它的运用。
上海的第一财经电视台,曾经邀请上海交大的公关教授魏武挥和原GE公关总监李国威老师进行过一次辩论。
辩题之一是“公关的基本目的就是发稿和灭稿。”请问,你们公司的公关是这样的吗?你认同吗?
我们不认同。就像战士确实需要卧倒和射击,但你不能说战士的基本目的就是卧倒和射击。为什么卧倒?为什么射击?能不能不卧倒、不射击,达到目标?
凡事要学就学最高标杆,要奔珠峰去练爬山。我们的标杆选美国公关之父爱德华·伯内斯。

1930年代,美国几大书商找到他,请他用公关帮助书商卖书。各位,你如果是伯内斯,会如何用公关帮助书商卖书?
我们会打新书排行榜、请名人推荐、拍卖版权、做图书路演、签名售书、建立读者社群、一万人一起读书,罗辑思维推《薛兆丰经济学讲义》,在菜市场办了一场特别新书发布会,等等。
我们要学习伯内斯,就要模拟他的思维方式。在这个项目中,伯内斯的思维由几个关键问题串起来:
1.美国人什么时候买书最多?注意,是买书,不是读书。回答是:房间里有空书柜的时候。就像某老总新办公室装修,10米长的空书柜,要填满,直接买3000本。
2.如何让美国人家里有书架呢?谁能够做到?装修公司、建筑公司能够做到,尤其是设计师能够做到。小设计师看大设计师的,大设计师能影响设计趋势。
大家去美国旅行,可以发现很多1930年代的别墅,都有嵌入式书柜,嵌入式书柜换不掉,只能买书。

伯内斯这个案例对我们震动很大。以前我们做奥运项目,和央视等各大媒体合作,做一堆报道和简报,感觉自己很厉害。
现在看来,都是幻觉。连自己国家的书架都没改变过,算什么公关高手?
伯内斯的做法,称为“The Big Think”,翻译成中文,可叫“大局思考”。大局思考的局有多大呢?全社会那么大。
大局思考要求我们:把眼睛从自己品牌上抬起来,站在高空看地球,从社会系统角度,找到能够帮助自己品牌发展的社会动力,再有效嫁接这种动力。
二、企业公关和品牌公关的关系是什么?
《升级定位》讲商业模式二分法,分为企业商业模式和品牌商业模式。
企业商业模式解决组织和企业利益相关方的关系,如政府、媒体、投资人、员工等;
品牌商业模式解决品牌及其利益相关方的关系,主要是“品牌-顾客-竞品”这个三角形。
把伯内斯公关的“大局思考”和商业模式二分法结合起来,我们看到一个什么画面?在这个画面中间,是品牌商业模式三角“品牌-顾客-竞品”,顾客在上面,下面是品牌和竞品。

这个三角形的外面,环绕着一个巨大的环形,其上半部分是外部利益相关者——政府、社区、公众、媒体、资本;其下半部分是内部利益相关者——员工、供应链和渠道。
在这里,企业公关和品牌公关的关系是什么?——企业公关是品牌公关的外部环境,品牌公关是企业公关的成果。
这个图画出来,像什么?像眼睛。中间是瞳孔,是我们聚焦的方向;外面是上眼睑和下眼睑。
要打开上下眼皮,才能见天地、见众生,才能在天地和众生之间重新看见自己。所以,我们把这个叫“公关眼”模型。
要打开“公关眼”,关键是看明白三点:
① 世界很大,企业很小。
② 企业是企业家的中心,但不是社会的中心。既要对自己的企业充满宗教般的热情,也要认识到自己的企业不过是社会系统中极微小的一部分。
③ 企业要坚定使命,围绕建立品牌这个中心,系统寻找和调动社会动力,赢得支持,帮助自己发展。
所以,我们注意到刚才先锋电器李总的分享,当先锋电器“取暖专家”的战略确定之后,想要赢得谁的支持?先要从内部做起来,说服经销商和员工对我们的事业充满热情。
外部环境可以影响我们,政府的态度、公众的态度、资本、行业的经营环境,环境的合作伙伴、上下游的经销商都会影响我们。
所以从企业内部来看,中间的那个三角形无比重要,但是我们视角拉到整个社会,如果社会是银河系,企业就是一个小小的星球。
在这里,广告、公关有个巨大不同:广告直接通过媒体影响顾客;公关则努力借助社会能量,影响目标人群。
在商业实践中,公关和广告既有相互重叠、相互替代的区域,也有相互差异、各有所长的区域,还有相互转化、相互支撑的方式。
说公关、广告相互替代,是因为它们都可以向目标人群传递信息,至于这个信息是电梯里看到,还是微信群里看到,是次要的。
说公关和广告相互差异、各有所长,是因为广告有公关难以实现的可控性、可复制性等长处,而公关也有广告难以拥有的关注度、可信度和关联度。
比如,我们2017年,在定位之父杰克·特劳特先生逝世的时候,和定位学习网一起,发起了“纪念特劳特烛光读书会”,全国13个城市的定位爱好者参加。
在特劳特先生的小型葬礼上,邓德隆先生把这些照片给特劳特夫人过目,特劳特夫人特意委托邓总向参与纪念活动的定位爱好者表达感谢。
这样的纪念活动,便是公关——表达我们对定位之父感恩缅怀的活动,这是广告难以完全表达的。
说公关和广告相互转化,是因为广告可以做出公关效应,称之为广告公关化;公关也可以做成广告效果,直接给卖点,称之为公关广告化。
广告公关化,要求把广告做成新闻。南都的“天下无三”广告,神州专车上线的“Beat U”广告,甚至分众电梯海报的“仅售1199元3条的围栏男士内裤”,都制造了话题。
公关广告化,则要在新闻或话题中,传递品牌名称,甚至传递产品图片,顾客利益点等等。
比如,某面包车品牌在强手如云的上海车展上,曾把自己的广告语做成了新华社报道的导语。
三、公关、战略和定位的关系
了解了公关是什么,广告和公关的关系,接下来我们看看公关、战略和定位的关系。
和大家分享一下我们曲折的探索历程,这个历程分为四个阶段,简称为“公关四阶”。
第一阶,制造热点
相信很多人接触公关,热点话题、热点事件是一个重要入口。公关圈的人,热衷于制造热点,包括我们自己一度也丧心病狂地想制造热点。
比如说,有个网络推手叫立二拆四,他们制作了系列的热点事件,从“别针换别墅”,到“我把下半生交给网络”等等,最后搞了“后海和尚搞船震”,最后这个团队进去了。
9年前,我太太去我们办公室,一路嘟嘟囔囔说,现在年轻人太不像话了,高考毕业就买钻戒私定终身。我一看照片,两位校服男女生,手拉手站在柜台前,柜台上有个logo——“I Do”。
我说,你看看那边那个男同事,是不是眼熟?——她看过去,哦?竟然是校服男生(的扮演者)。
这个项目是当时合伙人做的,但它给我带来反思:公关如果策划新闻、策划话题,连自己家人都绕进去了,这样的公关可以持续吗?值得持续吗?
大家来看看这几个事情是不是策划的。第一,2017年维密秀,奚梦瑶摔倒,维密秀的百度指数飞涨到60多万,翻了50倍。请问,是策划的吗?

策划不策划,需要验证。如果是自然事故,对于维密秀这样级别的赛事,犯错误者按道理会怎样?会被开除。
奚梦瑶被开除了吗?当时维密CEO发推特,怎么说?好样的,加油!这像是对犯错员工说的话么?
比语言更说明问题的是行为。2018年,维密秀严格的选拔开始了,请问谁免试入选了?——奚梦瑶。
在老何看来,维密官方对奚梦瑶的态度,不像是对失误员工的处置,反倒是对冒受伤危险摔倒勇士的奖励。想想奚梦瑶那么高个子,摔倒风险多么大?为了热点,辛苦了。
不光模特,总裁也辛苦。VIVO手机在水立方开新品发布会,总裁上台时掉水里了,主持人何炅赶紧圆场——“遇水则发!”各位,请问这是策划的,还是自然的?

首先,如果总裁不掉水里,老何可能和很多人一样,不知道这件事,此事对VIVO有利而非有害。
其次,判断总裁是不是故意掉水里,要讲证据。比如,回看录像,总裁出水后是不是把手机交给助理去处理。
商界领导一般自己拿手机,如果故意落水,事先把手机交给他人概率更高。
手机厂商就此打住了吗?不。酷派ivvi发布会,CEO吊威亚出场的时候,挂半空中了!各位,是策划的还是自然的?

这件事我们问过酷派内部人,他说那天确实是出现了意外——原计划是吊10分钟,后台出了故障,结果吊了20分钟。
就定位圈来说,喜棉儿童排汗睡衣创始人贾总,在里斯品类战略大会的舞台上,当众撕衣服。衣服一撕,淘宝流量翻5倍,而且翻完之后稳定在5倍附近。
你看,为了品牌,为了热点,创始人和总裁是不是很拼?
那,追求热点的方法是什么呢?我们用的模型叫“策划三要素”。
传播力=内容指数X媒介指数X转化指数。
其中,内容指数主要涉及传播主题、传播环境和传播对象,分别概括为:基础口碑(主体自带流量)、社会热点(传播环境流量)和公众体验(对传播对象的激发程度)。
内容指数=基础口碑X社会热点X公众体验。
对基础口碑、社会热点、公众体验,可以进一步细分。基础口碑分为自己口碑和借用他人口碑,自己口碑=关注者的数量X质量。
自己的关注度不够,怎么办?和自带流量的明星、大V合作,借助知名的赛事、栏目、影视剧等等。
在公众体验上,分为情感体验和互动体验。内容的情感体验越深,越能够吸引公众参与互动,其传播力就越强。
在情感体验上,方法是“情感配方”。其基本原理是,虽然人的感情看起来非常复杂,但是每种情感类型可以分解为几个简单要素,你汇聚相关要素,就会产生特定的情感类型。
比如产生愤怒,需要四个要素:第一,发生了一件意外的事情;第二,结果是我们不想要的;第三,造成的原因是别人;第四,这个人可以不这么干。四个条件具备,就会产生愤怒。
例如,我们让人拿一个盘子给我们,结果他把盘子掉地上,我们会生气。但如果拿盘子的是家里老人,平时手就哆嗦,情绪就倾向于谅解。
找到情感合成的要素后,就可以制定内容模板。
比如我们知道“内容和形式的反差”会带来幽默感,就可以用这个方式来制造一系列视频,比如用最正式的形式——“新闻联播”,加上最草根的内容,就会产生喜感。这种方法也被网络传播大量运用。
我们把这种根据传播目标,分解传播模板,批量制作传播内容的内容生产方式,叫“内容工厂”。
福特发明了流水线生产汽车,把汽车成本降低到原来的十分之一。在内容生产上,也可以通过工厂化运作,大规模降低成本,提率。
内容生产出来后,可以用评分模板来给内容评分,给基础口碑、社会热点和公众体验分别打分,然后算总分。

每个品牌可以摸索评分规律,最后对内容传播力进行量化,多少分以上才可以出街,多少分以下要重新修订内容。
第二阶,追求植入
制造热点是第一阶,我们看看这些大家都熟悉的热点事件。比如,“4小时逃离北上广”,“只要心中有沙,哪里都是马尔代夫”,“斯巴达三百勇士北京游行”,“大黄鸭进大陆”。这四个热点事件很多人听说过,请问,这些热点事件背后的品牌是谁呢?

我们在不同场合做过调查,知道品牌的人在5%到10%。那么,对于很多不知道品牌的而言,这些传播能量是不是有一部分没有发挥作用?所以,公关不绑定品牌,多少会免费娱乐大众。

如何绑定?方法是“三重植入”,这是我们探索第二个阶段的目标。
植入是有标准的,把植入分为三个层级,最底层的是“表层植入”,它的定义是:品牌和事件一起出现,但在传播过程中品牌和事件可以分离。
比如你们品牌邀请了周杰伦来现场,媒体在传播时会称呼你为“某品牌”,把画面上你的logo打成马赛克。
表层植入的上一层,是“内核植入”,定义是:品牌和事件一起出现,在传播过程中品牌和事件不可以分离。
最高层级是“词植入”,是指品牌名称植入到词媒体中,只要提及事件名称,品牌就得以曝光。
比如某汽车品牌做了一场“百名网红直播新车上市”,这个是表层植入,因为可以不提这个汽车品牌的名字。像在世界杯赛场周边摆一圈广告牌,表层植入。
再看内核植入。浙江有个网红景点,饭蒸岩。它的故事是,有一位女驴友,爱上了一位男驴友,就用绳索垂下悬崖,在岩壁上画下男驴友的头像示爱。
这个植入,品牌和事件可以分离吗?不能。不仅不能,每次媒体传播这张岩石的图片,就是在帮助这个景区曝光它们的认知产品。
让产品成为新闻主角,便是公关广告化,把公关做成直接讲卖点的广告。岩画事件之所以有趣,在于它不仅曝光了物理卖点,还创造了情感价值——有网友表示,这个事件让TA又重新相信了爱情。
再看词植入,把品牌名植入到词媒体里。比如抖音刷出了一个视频“吃垮海底捞”,你一说起这个事件,海底捞的品牌名就曝光了。
当然,在十五年前,论坛上曾经有个热点事件,叫“吃垮必胜客”,两者的策划逻辑基本相同,只是平台从论坛换到了抖音。张家界的“飞越天门山”,凡客的“凡客体”,都属于词植入。
三重植入,怎么运用呢?
首先,尽量避免表层植入。要在事件策划或事件合作中,寻找更深层植入的方法。
其次,尽量做到内核植入。其方法是,把品牌、产品、代言人,变成新闻要素之一即可。
最后,尝试词植入。其方法是,自己用带有品牌名的词组、短语,为传播事件命名,并促成名字被大众采用。
各位,做到词植入,传播就一定会成功吗?我们接着看。
第三阶:支撑定位。
上面讲到一个词植入的案例——“凡客体”。凡客体是2010年的热点,也屡屡被评为2010年十大营销案例,排名前三甚至第一。
从制造热点、品牌植入上来看,凡客体都是成功的,但凡客体对品牌、对业务是否有帮助?帮助多大?

一开始人们知道凡客,是因为凡客衬衫。凡客体里面,韩寒穿的是T恤。
从价格来看,凡客衬衫便宜的80-100元,高一点的100-200元。在十年前,算是中档价格。而T恤多少钱?29块。
也就是说,凡客体传播的品类和价格,都和顾客既有认知发生着冲突。这也意味着,凡客体传播越广泛,原有的品牌认知会就越稀释,越模糊,进而影响老顾客的购买意愿。
现实中,凡客的情况怎么样呢?2010年凡客体大火,2011年末,凡客的库存达到14.45亿元,总亏损近6亿元,一路从11000人裁员到300人。
凡客体告诉我们,战略方向如果不对,传播能量越强,越南辕北辙,越努力离目标越遥远。违背战略,破坏顾客认知的公关,对品牌反而是有害的。

比如说,罗辑思维投资Papi酱很多人知道,拍卖Papi酱首条广告也是行业热点,但罗辑思维CEO脱不花却随后反思“投资Papi酱是我们最大的耻辱”。
为什么呢?因为违背了公司的战略。随后,罗辑思维也原价退出了投资。
反之,则是每一次传播都在支撑战略,支撑顾客对品牌的认知,也即支持定位。
比如,无论是做3万米高空极限跳伞,还是做张家界翼装飞行大赛,红牛在每一个极限活动中,都会强调“能量”两个字,不断向顾客认知点上累加资源。
公关怎么支撑战略,支撑定位呢?
首先,是把品类价值和品类特性表达出来,品类事件化。比如今天的电梯领导者奥的斯,奥的斯先生发明了“安全电梯”,首次亮相就引发了轰动。
1853年,纽约世界博览会上,奥的斯先生策划了一个戏剧性的事件。他把电梯升到半空中,然后用斧头砍断了电梯缆绳,在围观众人的一片惊呼声中,奥的斯电梯自行锁死,停止滑落。

公关还可以把特性事件化,变成品牌资产。比如说,有一款七座家用车,其特性是“安全、舒适”。
传播难点在于,这款车的C-NCAP碰撞星级和安全气囊数上,并不占优势。公关如何支撑其特性呢?
仔细想想,一家三代坐在车里,谁的安全更受关注?儿童。如何体现儿童安全呢?有没有儿童安全碰撞测试?答案是没有。没有怎么办?开创。
所以,这个品牌做了中国首场儿童安全碰撞测试,成为新车上市的信任状和新闻点。

在支撑品类特性时,不得不提到一个经典公关案例。2005年之前,基本上很少人喝过普洱茶,北京马连道茶城几千家茶叶店,据说只有一家卖普洱茶。
2005年5月,活动发起人胡明方先生,组织了120匹马,从云南出发,历经5个多月,于10月10日进入北京。马帮进京,成了当年最热门的新闻事件之一。
马帮进京体现了普洱茶什么特性?发酵,而且是富有戏剧性的“马背发酵”。马帮驮进京的马背发酵普洱茶,达官贵人争着求购,一茶难求。
所以,公关要重点思考如何表达品类价值,用戏剧化、事件化的方式表达出来,最好占据某种独特的表达形式,使之成为品牌的专用配称,成为长期的品牌资产。
第四阶段:赢得支持
那是不是支撑定位,公关就算做到顶峰了呢?
比如,当美团进军打车市场时,滴滴程维接受《财新》杂志访谈,表示“尔要战,便战。”这篇报道当然体现了滴滴在打车市场的领导地位,但是否有效,是否对滴滴有利呢?
不仅如此,滴滴公关还攻击“美团补贴扰乱行业秩序”,双方线下竞争和线上公关战一起打响。
对滴滴的公关,美团怎么回复的?美团的回复是“人民需要两个打车软件”,“打破垄断才是终局”,与“人民”结盟,激发公众对滴滴的反对。
各位,公关的目标仅仅是传播吗?公关不仅要传播,要支撑定位,还要为品牌赢得支持。
无论多么重大的传播项目,即便如北京2008奥运会,一旦结束,大多数人就迅速遗忘。传播就像刮风,过去了就过去了。
但是如果我们能够通过公关,通过传播和沟通,赢得对方发自内心的支持,影响力就会像种树一样持久。各位企业家,如何赢得支持?这是公关中至关重要的事情。
所以,第四阶,我们要“赢得支持”。
这两天的华为事件,是一个典型的热点。但你们品牌希望摊上这样的热点吗?多半不希望。热点事件对品牌有利有弊。不光华为这次的危机如此,各种策划热点的品牌,其实都有可能被热点伤害——如果不能赢得支持的话。
赢得支持比传播更重要。传播不能赢得支持,就是在树立敌人。注意看这次任总的讲话,把敌人搞得少少的,只有少数美国政客。朋友呢?多多的。美国公司是朋友,欧洲更是朋友,亚洲是兄弟,中国是自己人。对所有国内企业,无论你造车还是做手机,都不批评,都理解,以和为贵。
任总的危机公关,举重若轻,其中透露的示弱、求和的智慧,正是赢得支持的关键。
赢得支持,首先要求企业家有使命,有使命才有感召力,你对全社会有价值,全社会都会成为你的力量来源。
如果你有使命,又很强大,别人什么感觉?点赞。有使命,又相对使命能力不足,大家才会想要支持你。正亦如此,广告示强,公关要懂得示弱。因为示弱,才能给别人帮助你的接口。
我们看一个超年长网红——故宫的故事。上一任故宫博物院院长单霁翔先生问:国家领导来故宫视察,怎么报告?

“我们的经验是,越是主要领导来的时候,我们一定要给他看最不好的地方,看什么地方呢?看那些荒草凄凄的地方,看那些霉味扑鼻的地方,这样领导的责任心油然而生,就给我们解决很多问题,屡屡得逞。”
所以省领导到你们公司,看完后不是说“李总,你真棒!”而是问——“缺多少钱?需要什么政策?”这样的问题最好。
刚刚我们介绍了探索公关建立品牌的四个阶段,简称“公关四阶”。华为的公关,便是第四阶,是在赢得支持指导下,被动应对热点的做法。
任总一方面展示了华为的使命、价值,同时展示了华为人的不容易——加班加点、宁愿无薪也要奋斗,同时又一直被美国打压。这样的使命和示弱,有利于华为赢得更多的同情,更多的认同,更多的支持。
注意,公关四阶不是割裂的:不是有了植入,就不要热点;有了定位,就不要植入;有了支持,就不要定位;而是向前兼容的,是要在赢得支持的前提下,思考支撑定位、植入品牌、制造热点。而这,也正是华为此次危机公关的印证和启发。
四、新经济品牌做公关有何不同?
接下来,我们问自己一个问题:新经济品牌做公关,和其他品牌有什么不同?这种不同,使得新经济品牌更适合用公关打造品牌。
这种不同是,新经济品牌常常开创新品类,而开创新品类意味着填补空白,意味着新闻性,意味着有机会赢得免费的媒体报道。
开创新品类,叠加新经济品牌更高的社会关注度,为公关打开了更广阔的空间 。
比如,罗辑思维在微信出现时,就是一个新事物,60秒的语音形式引发了关注。
不仅如此,罗辑思维在有意识地开创新品类:有跨年晚会,没有跨年演讲,和深圳卫视合作做跨年演讲;
有发布会,没有知识发布会,那做一个“001号知识发布会”;有例会,有直播,没有例会直播,罗辑思维开创了例会直播。
就连脱不花生孩子,还做了一个“猜生男生女”的互动。
事实上,每一种媒介形态出现,背后都蕴含着开创传播领域新品类的机会。
比如百雀羚的一镜到底长图文,开创了一种新的表现形式,这种形式,会激发话题效应,进而加乘传播能量和传播效果。
最后,各位打造品牌时,如何综合使用公关和广告呢?
这里是我们讲的4种典型形势的公关广告协同方式。
1. 品类成熟,兵力优势:这时广告为主,拖对手打广告战,做大品类。
2.品类成熟,兵力劣势:慎用大广告,要注意领导者的反应。
3. 品类不成熟,兵力优势:公关为主,局部广告。
4.品类不成熟,兵力劣势:公关为主,大广告=大风险。
品类成熟,兵力优势的情况:
比如二手车网络交易,有现成的消费习惯,二手车交易网接受度高,瓜子也拥有强大的融资能力。
所以瓜子以打广告为核心手段,自己打广告,吸引同行一起打,迅速提升二手车交易网的品类势能,做大品类规模。
品类成熟,兵力劣势的情况:
比如简一大理石瓷砖,相对于东鹏和诺贝尔等品牌,简一规模较小。
其大广告建立品牌是否能奏效,要看领导品牌如何反应。如果领导品牌了解定位理论防御战的打法,用数倍兵力优势,迅速跟进和覆盖,情况就会发生改变。
品类不成熟,兵力优势的情况:
常见于拥有丰富资源的公司开发新业务,推出新品牌。这种情况下,企业过早使用广告,可能浪费部分资源,但不至影响生存。如能用精益创业方法,对验证期的关键环节进行一一验证,建立增长模型,费用会花得更有效。
品类不成熟,兵力劣势的情况:
比如有个每条400块的男士内裤品牌,刚刚创立,就通过大广告建立品牌。这种打法就比较凶险。
在完成战略验证期必须的价值验证和交付验证之前,要谨慎通过大广告等重资金的增长方式,过早刺激增长。
对于新经济品牌而言,品类创新常常带来新闻价值,通过媒体、公众口碑的方式传递出去。
过早打大广告,会影响口碑价值。比如,你跟朋友介绍一家新发现的餐厅,结果朋友说,早知道了,电梯里都有。什么感觉?
品类发展的早期人群,需要一种我知你不知的信息优势,这种优势会提高其价值感,促进人们的自发和主动传播。
各位,两条腿走路总比一条腿要快,要好。企业建立品牌,也要综合运用广告和公关两条腿。
广告善于直接向顾客传递购买理由,信息可控,但费用全部需要企业自己投入。公关可以赢得外部力量的支持,一起做大品类,但需要与外部沟通、合作。
最后,祝各位迈开双腿,在打造品牌的路上跑起来!
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
抽象图形拼接

坦白说,这些抽象的 LOGO 设计让我立刻想起了JK·罗琳和她书中的魔法符号。如果这些Logo背后都有着独特而富有力量的故事,那么它们确实可以很好地服务于品牌。这样的了 LOGO 设计应当在笔触上保持一致,并且充满意义,我觉得如果能传递出这样的信息,它就很优秀了。
利落清晰的笔触,完美的角度和弧线,这样精准的设计会给人带来可靠的感知。当然,这些Logo 的应用场景同样有着严格的环境要求,设计师几乎没有异想天开的余地。这些 Logo 看上去相当正式,有着明显的高级感。

借助负空间来传递信息一直一种巧妙的 LOGO 设计技巧,它就像缺少关键证据的犯罪现场,墙上的洞,它并不是借助现有存在的因素来告诉你信息,而是通过一个「不在场的关键元素」,来传递重要信息。负空间就是这样,它同样也是一块画布,只不过给人的感觉是通过画布的背面来呈现信息和故事。
负空间并不是为了隐藏信息而存在,就像联邦快递 (FedEx) Logo中隐藏的箭头,或是 Toblerone 巧克力 Logo 中山腰上的熊。这些元素都不是为了隐藏信息,而是为了通过这种不完整来传递更多的信息。通过正空间来凸显负空间就是关键的技巧,正如 Reinhard Ernst 博物馆的 Logo 所示,中间开放的矩形区块如同画框,似乎可以代表博物馆的任何一件藏品,这也是一种「less is more」的设计。

很多做 Logo 的设计师都曾经历无法控制的时刻,发呆失神应该也经常会发生。如果你是在纸上画草图,笔尖无意识地滑动,或者墨水洇出,都会产生有趣的笔触痕迹。我知道这不是电脑上绘图的方式,但它确实帮助我描绘出这种视觉设计的特征。将笔尖绘制成一个完美的圆,而笔尖后则是留下托拽的痕迹,在笔痕结束的位置,自然留下的也是一个圆弧边缘。
不管这些 Logo 的布局特征是怎样的,它们都呈现了类似视觉特征。小圆点和托拽痕迹构成了它主要的「笔触」,它们而生动地拼出字母,绘制出路径,或者勾画出有意义的符号。我想你已经捕捉到了它们的特征了——活力四射,生动新鲜的笔触路径。

在logo设计中广泛使用渐变色,是整个行业在过去十年中经历的最两极分化的趋势之一。仍有很多设计师抵触过渡色,因为从LOGO设计的角度上来说,渐变色违背了很多规则,而这些规则是在数字时代之前就已经存在了。不过,LOGO 设计师们总能想出好办法,比如间隔渐变式的设计。
将均匀渐进的色彩变化用连续的纯色片段来替代,同样呈现出色彩的变化和韵律感,但是消解了渐变色在 LOGO 展示过程中潜在各种问题。上面案例中,Qwant 的 logo 就是通过轮廓化的颜色分割来实现这一点,它真实地模拟了渐变的效果,所呈现出的效果比CPA Ireland 要好,CPA Ireland 则使用了的四等分几何分割加上色阶转换。总体上来说,间隔渐变的色彩使用技巧,很好地在当下的流行趋势和 LOGO 设计诉求之间找到了平衡点,值得尝试。

使用线条来勾勒和描摹事物,传达信息,是一项古老而传统的技艺。在时下的审美体系当中,使用轮廓线条来绘制 LOGO 似乎显得太过于老派,不够现代。不过技术总归是服务于表达的,依然有设计师能够充分的利用这一技术——加入透视,不再局限于二维,而是开始描绘三维的对象。
这一的设计看起来和如今的线性图标的绘制方式在技法上保持了延续性,但是它在维度呈现上更加深入,更加具有表现力和形式感。通过富有规律性的利落的线条,设计师不用太多的线条就能勾勒出立体而抓人眼球的LOGO。这种设计要求设计具备更强大更精准的描摹能力。你可以延续这种思路到整个设计当中,这会使得整个品牌化设计思路更加开阔、有趣。

在 LOGO 设计当中,使用句点这样的标点符号,通常都会借用它身处标点符号中的含义和功能。当我仔细琢磨这一趋势时,发现这些类似句点的符号有时像句号,有时则偏向冒号,它们在LOGO中总带着一些奇特的意味。如你所见,这些原点在更多的时候,它更接近于句号,充当收尾和封顶的终止符。
有的时候,它的装饰性更强,以不同的形式漂浮在文本和符号周围。如果你要深究这些 LOGO 设计本身的含义会发现,这个小圆点可能是字母 i 上的那个小圆点简略之后的残留痕迹。这个小圆点,在如今的很多 LOGO 中已经超出了装饰性的范畴,基于不同的需求和设计出发点,它可能意味着时间,可能代表着字母,承载着特定的词汇和含义,可能是感叹号或者句号,表达情绪或者终止。设计师将内容抽象成几何图形,承载意义,提升了对话的智慧。

在传递放飞、飞翔、展望、自由、远见、轻盈、速度等含义的时候,很多设计师都会借用翅膀的意象。这也是为什么越来越多的地方会看到被提炼和抽象出来的翅膀和羽毛的符号或者图形,某种意义上,翅膀已经远超出了它本身的意味。这些被设计得形制不一的翅膀类的图形,有着冥想的前倾或者后掠的姿态,仿佛在对抗变幻莫测的大风,借助空气动力学向上飞起。
很多翅膀元素形制类似于字母 U,只不过两只翅膀在倾斜角度、弧度和长短上,进行了比较深入的调整。之后,再对 Logo 进行弧度和细节进行修饰,这样就完成了。如同我们上面所在展示的几个案例,设计师经过很快的迭代就可以完成这样的设计。与此同时,在具体的设计过程中,设计师还会引用品牌中一些字母的特征,比如Jetta的字母J,DoorDash 的字母 D。大量包含 Fs、Ps 和非字母的意象共同孕育出了双翼的意象。苹果有翅膀,乌龟也可以有翅膀。我们可以用翅膀填补空白。

门其实我们常常会引申出「打开新世界大门」的概念,它在实际设计中会带有通道、时间、新世界,甚至一种全新心境和意境的概念。很多品牌 LOGO 都想借助这个意象来承载更高远的含义,微软就是一个典型。门和窗本身一直都是一组象征性极强的元素。门象征着通行的权利,解决方案的途径,机会,甚至欢迎的含义,某种意义上它们和眼睛在含义和隐喻上是共通的。这也是很多设计师在设计 LOGO 的时候青睐这一意象的原因所在。
2019年的LOGO趋势报告,是我们的第17份 LOGO趋势报告。每年的趋势报告都是从成千上万的 Logo 中,寻找新趋势和细微微妙的差别。我们承认,每一个设计案例都代表着来自世界各地的设计师们的思考和心血,我们对他们表示敬畏,并感谢他们不遗余力地帮助我们完成这份报告。感谢所有在过去、现在和未来几年为潮流报告做出贡献的设计师们。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
设计师在日常沟通的时候,是不是经常会遇到说了半天结果大家说的不是一件事的情况?笔者认为,要解决这个问题,首先要统一名词,保证沟通的准确度。下面是笔者整理的一些关于 APP(小程序)名词的规范样例,希望能帮助到刚刚入行的同学们。我们从下载并使用一个 APP 的流程来展开说明。
1. 启动图标
点击后可以启动 APP 的图标,如图分别是淘宝在不同场景下的启动图标。

2. 应用市场展示页
在应用市场中为了帮助用户在下载之前了解 APP 功能的页面叫应用市场展示页,也能够通过优秀的 UI 设计吸引用户下载。
如图中红框内分别是苏宁易购、设计本、当当网的应用市场展示页。

3. 启动页(闪屏)
APP 启动后加载过程中显示的页面叫启动页,如图是微信、有道云笔记、得到的启动页。一般启动页的设计都会比较简洁,只有启动图标+solgen,或是吉祥物、一张精美图片的形式。

4. 广告页
国内一些公司由于变现困难在启动页之前或之后,进入主页之前加了一张广告页,主要用来显示接的广告或自己公司的运营活动,可以跳转链接或打开其他 APP。
如图是 UC浏览器、网易云音乐、宝宝树的广告页。

5. 引导页
用户第一次打开 APP 后为用户介绍 APP 主要功能的页面,只显示一次,或是 APP 版本更新后用来介绍新版本新功能。
如图是前程无忧 APP 的引导页。

6. 首页
进入 APP 后默认显示的页面,如图是微信、澎湃新闻、淘宝的首页。

7. 一级页面
一般指通过底部标签切换的方式能够到达的页面。如:

8. 二级页面
指通过一次反馈操作能够回到一级页面的页面,叫二级页面。
如图分别是微信聊天页面、朋友圈页面、支付宝我的余额页面,它们都是二级页面。

9. 注册登录页面
用户注册账号、登录账号的页面。如图是洪恩故事的注册登录页。

10. 个人主页/我的页面
显示用户个人信息、和用户有关的订单、收藏、优惠券、课程、商品等等信息的页面。
如图是 luckin 咖啡、家长帮、丁香医生的个人主页。

11. 菜单导航页
包含很多分类、不同栏目,可以跳转到很多个不同内容页面的页面叫做菜单导航页。一般首页大部分属于菜单导航页,如我们的 pro 小程序的首页就是一个菜单导航页。
如图是一条、新世相阅读、美图秀秀的菜单导航页。

12. 搜索页面
用于搜索的页面。有的 APP 没有单独的搜索页面只有一个输入框,有的有单独的,因为可以放一些推荐内容或广告位。
如图是喜马拉雅 FM、贝贝、搜狗阅读的搜索页。

13. 设置页面
更改 APP 设置的页面,如图是百度阅读、淘票票、夸克浏览器的设置页面。

14. 详情页面
展示内容详细信息的页面,如图分别是淘宝的商品详情页、起点学院的课程详情页、今日头像的咨询详情页。

15. 关于我们页面
介绍 APP 版本信息、功能介绍、公司信息、联系方式、版权声明的页面。
如图分别是夸克浏览器、极客时间、火辣健身的关于我们页面。

16. 意见反馈页面
一般的 APP 都会设计一个意见反馈功能来收集用户需求,对应的页面就是意见反馈页面。
如图分别是贝贝、阿里钉钉、花生地铁的意见反馈页。

APP 中的页面类型大致可以分为以上这些,上边所写的页面名称是被使用得最多的、最规范的名称。沟通时使用上面的页面名称应该 90% 的成员都能理解。





对于不同类型的页面名称一般设计师用的比较多,叫法也最准确,以上名称是在一些专业的 UI 设计网站查阅资料,又和几个设计师朋友确认后拟定的,准确度可以保证。
1. 编程语言
人的语言可以分为汉语、英语、法语等等,计算机的语言同样可以分为 java、php、html 等等,这些语言就是编程语言。不同的程序员会的语言不同,每一种语言都需要单独学习。
2. 程序
通过编程语言给计算机下达任务,让它理解我们要做什么。用编程语言给计算机/手机下达的任务书就是程序。
3. 数据类型
编程语言中用来区分数据格式的标记,如记录数字和记录汉字就要使用不同的数据类型。
如:
4. 变量
没有固定值的量,例如:定义一个变量 X 表示绘本名称,那 X 可能叫《我不喜欢哭》,也可能叫《鳄鱼妈妈》。即用一个单词表示物体的一个属性,如上面说的绘本标题。
5. 接口
电脑需要调用手机里面的信息,这时候你会拿一根数据线将电脑手机连接起来,电脑和手机上连接数据线的接口就是传说中的 API 接口──即获取数据、获取某种功能的通道。
如在 pro 小程序中要想在前端展示文章,那么在定义完文章标题的字号、颜色等等后就需要设计师提供给接口获取具体的文章内的文字,常说的 API 就是接口的意思。
6. 客户端(前端)和后台
客户端是用户使用软件时能够看到的软件界面,后台是控制前端内容、功能的控制器,一般给软件开发者使用。
7. 写死和后台传过来
写死就是程序员直接在 html 代码中直接把具体文字写出来,想修改的话只能在代码中进行修改,后台传过来就行。程序员在 html 代码中不写具体文字,而是写一个变量,这个变量可以在后台修改成不同的内容。
例如,要设计一个管理不同城市分公司的软件,需要一个下拉选择框切换不同城市的分公司,这个需求在技术上有两个实现办法:
第一种方案比较灵活,当城市数据有变化(在新的城市成立了新的分公司)可以在后台直接添加,前端不需要做修改。缺点是需要开发相应接口,有一定工作量。第二种是比较快速的办法,省去了开发接口的工作量。
具体使用哪种方案要根据具体场景选择,如广告位的图片就不适合写死,而是要开发对应的接口能够在后台灵活更换修改。像导航栏中部的页面名称的文字一般不会有变化就可以直接写死。
8. 服务器
提供服务的机器,如微信的服务器就提供了聊天、传文件、视频、朋友圈等服务,用户连接服务器(登录)后由服务器对数据和信息进行处理,再返回给用户结果,而不是在用户自己的电脑/手机上处理。
9. 数据库
储存用户信息、软件内容的地方,保存一切数据的仓库。
如我们 pro 小程序的专家文章就保存在自己的数据库中,上次出问题打不开文章就是数据库出了问题,其余链接式的文章是保存在微信的服务器上,我们链接到微信的服务器上他为我们提供浏览文章的服务,数据库是服务器的一部分。
10. 类、对象、抽象和实例
抽象在技术术语里的意思是提炼出一个通用模板,然后基于模板做具象化的实现。
例如:在现实世界中关于人的分类,会有男人、女人、老人和小孩,如果将这个具体的分类抽象出一个类别,得到的抽象结果就是人。所以,人就是一个抽象出来的分类,也就是技术术语里面的「类」。
在编程语言的世界中,通过程序语言描述现实世界中的事物时,使用的就是抽象的方法,将一类事物抽象成一个类。有了类以后就可以根据类具体出实例,如根据「人」这个类可以具体出老人、小孩,这样的人就叫实例。
11. 程序员说的「打印」
在调试程序或开发测试的时候经常出现打印这个词,程序员口中的打印不是用打印机打印出文字或图片,而是表示结果输出。这个输出不是输出到现实世界的纸张上,而是把程序运行的结果输出到他的电脑屏幕上,进而查看程序运行是否正确。这个把程序运行的结果输出到屏幕上的过程就叫打印。
12. 架构和框架
架构和框架是程序员经常提到的两个技术概念,在工作岗位上也有架构师这一岗位。
我们通过举例来理解这两个概念,例如:修建房屋时会有一个总设计师负责设计整体蓝图和规划,这个工作就可以理解为架构师的工作。
架构设计好后,继续进入具体施工的环节,施工时可以完全自己设计装修方案,也可以使用一些现有的比较成熟的装修模板来套用,这里的装修模板就是框架。框架就是使用现有的成熟技术框架简化开发过程,降低复杂度、减少工作量。现在很多软件的开发都会使用一些比较成熟的开发框架代替纯自主开发来提率。
13. 控件和组件
任何一个网页或 APP 都是由大量的输入框、按钮、图文展示框组成的,这些组成页面的最小元素就叫控件。一个按钮是一个控件,一个输入框也是一个控件。
而组件是一种功能更全面的升级版控件,可以把组件理解成多个控件的组合。如 tab 栏就是一个组件,它是由图标、文字、按钮等组成的。
14. 进程和线程
经常听程序员讨论进程和线程,如涉及到一些复杂功能的时候程序员会说已经同时开了几个线程在处理了。
还是通过实例来说明,例如:我们点击一个 APP 的启动图标,手机的操作系统就会给这个 APP 分配运行资源(CPU和内存),分配好后这个 APP 就会开始运行。这里说的 APP 运行就是一个进程,也可以理解为每一个正在运行的 APP 都是一个进程,如我们同时打开的微信和淘宝,那么就同时存在两个进程。当手机的 cpu 资源或内存不足时就会关闭当前没有正在使用的进程(APP),进程就会被终止,对应的 APP 也就关闭了。
相对于进程,线程是一个更小的程序运行单位。一个 APP 中可以包含多个线程,如负责发送聊天信息的线程、负责连接网络的线程。APP 之所以能够同时完成很多功能就是因为存在多个线程,多个线程可以保证系统资源被合理地分配和利用。
15. 脚本
脚本这个词出现的频率也比较高,程序员有时候就会说「弄一个脚本统一处理一下」。脚本也是一种计算机程序,一般用来代替人工重复的操作,例如:我们可以通过一个固定格式的表格,来把绘本信息导入到数据库中,就是使用了脚本。
脚本一般没有图形界面,通过代码命令的形式使用,脚本一般是程序员使用的。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在过去的一年里 LOGO 设计行业蓬勃地发展着。对我而言,查看各大设计机构的LOGO趋势分析和报告,就像开礼物一样,因为我知道等待我的是一段独特体验。这其中有平凡到令人失望的设计作品,也有令我欢欣甚至惊喜的好作品。而这便是LOGO设计行业仍然充满活力的证据,是值得感激的恩赐。值得欣喜的是今年的设计作品依然体现着设计师的好奇心与勤勉,这激励我们向着新高度进发。你会在今年的趋势中看到往年主题的延续,但是融合和改变形成了跟为独特的设计趋势。设计师们开始采用非传统的色彩和线条,赋予新的内涵。
Logo中的图案通常以黑白配色呈现,营造一种复古感。设计师们以大量的网点元素作为构建差异的方式。粗砺的噪点、条纹以及网线铜版和木纹砖纹的调合,使logo呈现一种复古的视觉特征,这似乎与时下的高饱和渐变色彩的使用趋势背道而驰。
现代流行文化不仅改变了我们看待符号的方式,也影响了视觉设计时的优先级。随着纹理、图案、排版、摄影和插画元素在视觉品中的优先级发生变化,视觉元素愈发地被收到重视。现代品牌很多时候会被视作为是被视觉美学所推动前进,因此也会要求 LOGO 具备更强的视觉吸引力。
阴阳相生。当一种新的风格、思路,新的滤镜、插件和设计工具出现的时候,设计都会向着不同的方向演化。但是,每一个精心制作的LOGO,包括动态LOGO 你都很难把功劳归结于某一个工具或者方法,它始终是多种方法、工具和流程共同作用的结果,很难把不同的因素彻底地区分开。尝试新的事物从来都不是坏事,但是我仍然寄希望于独特的技术和方法,希望在设计里留下自己的痕迹。
我需要再一次重申的是,潮流并非是趋势所造就的。与时尚领域不同的是,设计趋势不会随着文化变迁而突然爆火,相反,它在设计维度上,一直是向着两个方向延伸,触摸过去也面向未来。更准确的来说,是我们一直从过去的天才构想中汲取经验,同时还在不断开辟走向未来的路。
毫无疑问,今年流行的主题中出现了很多时下流行的元素和主题,包括无人机、蘑菇、刺猬、鹈鹕、蛇、华夫饼、针、灯泡、三眼虎和蒸汽波。虽然这些流行元素只是暂时的,但许多作品仍然制作精美。尽管这种流行元素的风潮最终会落幕,我还是要向它们致敬。
我仍然要感谢 LogoLounge 社区的2万多名来自世界各地的设计师,他们为这份报告提供了大量素材。在本报告发布时,我们的网站拥有超过30万个的logo设计师,我们可以与会员一起继续观察他们的职业发展趋势。能够与他们并肩工作,支持我们热爱的这项事业,是一种荣幸。

老实说,要求一个老练的LOGO 设计师在 LOGO 当中加入流行的阴影效果,这仿佛是对设计师灵活的创造力进行质疑。今年我们的团队精心设计了一种新的方式来为他们的作品加入阴影——因为阴影效果本来就不止一种,而还需要兼顾到 LOGO 本身的可用性。我们避开短暂流行的渐变色,用一连串同心的点和线来呈现光影动态,以这种新的方式,比传统阴影更具视觉张力,更重要的是,它可以更自然地输出纯矢量的单色 LOGO 。
在过去的几年里,我们看到圆点和线混合在一起,展示了不同元素的融合。通常,这的设计方案会以同心圆为中心,其他元素彼此平行,但不会完全合并到一起。通过将这些元素彼此融合到一起,让它们和主体元素融合、交汇,在负空间的帮助下,设计师以这种方式让消费者在头脑中自觉将图像填充完整。比如咖啡杯中的几个点,以及用点状表示的兔子尾巴。

有人会因为盘子里的食物混在一起而崩溃,也有人对此毫不介意。所以,有的设计师将元素之间的各种元素之间的界限给先打破了,通过重叠来创造层次感,互相堆叠的元素会呈现出一种模糊的效果。而其中大多数 Logo 都呈现出了一种引人入胜的信息,巧妙地吸引了人们的关注。当然,也许大多数人会选择创建一个对比明显、信息清晰的LOGO。
这种堆叠式的LOGO设计,使用两个图层足矣,三个图层也勉强可以驾驭,但四个图层就太过了。如果背景无法辨认,发挥作用的就只有最顶层的视觉元素。上图所示的这些logo融合了类似于徽章和插画的排版,正如这些例子所示,这些源自复古的设计能够焕发出全新的力量。

阴影作为logo设计中的一个元素,在很多方面都是至关重要的。我用了一个完整章节来讨论阴影的重要性。阴影暗示着光的方向,更确切地说,它可以显示维度和空间关系。一条垂直线和一条水平线,再加上一点阴影,就可以确定谁在平面上方了。画一匹色调均匀的马,那么马的两条后腿就应该处理得暗一点。
有时候,我们作为设计师会受限于自己的技法,这是很正常的。在这些标志当中,包含着一个非常微妙的小阴影,虽然在 Trustpilot star 这个案例中,看起来确实做了比较清晰的分离处理,但我仍然想知道,如果按比例缩小,这种对比是否足够明显发挥作用。我的建议是,如果需要效果,就要尽量使得效果可以明显地呈现,而不是要佩戴老花镜才能看得清楚。但是毋庸置疑,有很多设计师是经过审慎考虑之后,才选择了这样的方案。

热情饱满的新生代设计师正在重塑潮流。在数字时代之前,想要在插画中加入条纹、圆点、中间色调、木纹或其他异国情调的半调效果,首先需要去当地的艺术用品商店逛逛。如今如果你想要实现半调效果,你只需花费很少的钱就可以将其应用到你的设计当中。复古风的设计书籍中充斥着各种各样的标志,展示着一些非常漂亮的半调式的渐变效果,这会让设计师们对这种相对古老却陌生的技术感到好奇。
这一趋势是非常典型的70年代复古,不仅在风格上,而且在色调上也有体现。这些带来半调效果的斜条纹线所创造的效果接近于40%的黑色。这样的 LOGO 设计能够让用户一秒回到以往那个美好的时代,不那么机器制造的感觉。但是它仍然存在缺陷,就是当它缩小的时候,斜条纹会模糊,最终会呈现出一片灰色的效果。

在半调和高亮式的设计技法之间,波点元素还有一席之地。这些超大的圆点其实也算得上是半调的一种形态,它们实际上算是图标中的一个组成元素,而不仅仅是背景。从这些LOGO的设计案例当中,我们可以看到,这些圆点近似于编织的篮子或桃子的红晕,图案并不仅仅是用来表达色调的,它还暗含光影和纹理。
使用更大胆图案元素,已经是一个公认有效设计策略,打破紧张的平面色调和布局,并创造视觉吸引力,让元素更醒目。作为一种从在渐变和失真之间寻求平衡感的设计,波点使得设计师可以以有限的颜色,简单而有趣的矢量圆点来吸引消费者。

人们很容易认为,在吸引人们注意的领域里没有什么新技巧。猿类拍打胸部,孔雀展开羽毛,人类则在社交媒体上发帖。还有一小部分身份设计师会选择高亮效果来修饰他们的设计——至少这是今年最引人注目的趋势之一。
我们通常认为黑白配色的 logo 是在添加高光之前展示给客户的。当下流行的高亮色调有淡紫色,日光粉,和冰蓝色。抛开所有的视觉趣味性不谈,设计师们认识到,正是色彩的火花让这些logo摆脱了潜在的平庸性。

过去两年之间,设计主题已然延续到简化设计,以及 Logo的纯粹化。这种对前人作品结构的致敬,同样体现着设计师的创造性,因为他们想出的解决方案是基于重新排列几何元素而来的。每当你听到有人表示相信一切都是以前做过的,只要提醒他们,作家和音乐家一直在重新排列了一些笔记或字母,而且新的音乐和书籍,比logo 要多的多,但是灵感之泉却从未干涸。这大概也是以四分之一圆微代表的几何元素,开始大规模地出现。
今年,四等分的圆圈元素——或者说扇形,随处可见。大多数情况下,设计师会完全基于这个扇形来作为唯一的模块,但偶尔也会让它们与圆、半圆、正方形、三角形和其他几何形状混合在一起。即使在表达复杂的信息时,形式的纯粹性可以恰当地与之进行平衡。如果logo看起来很冗杂,那么放入元素的数量应当有所限制。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
蓝蓝设计的小编 http://www.lanlanwork.com