
版式的重要性就不多说了, 一个页面的排版,基本就能看出一个人的设计功底了,而且不管你是从事vi、画册、电商、平面、网页、ui都是离不开版式的,一手好的版式非常重要。其实版式可以简单理解为,在一个限定好大小尺寸的画面里,把信息进行有视觉层次的展现,基础的字体图片选择应用等就不多讲了,这里主要讲5点,下面开始正文 ~
1.画面切割,由大而小
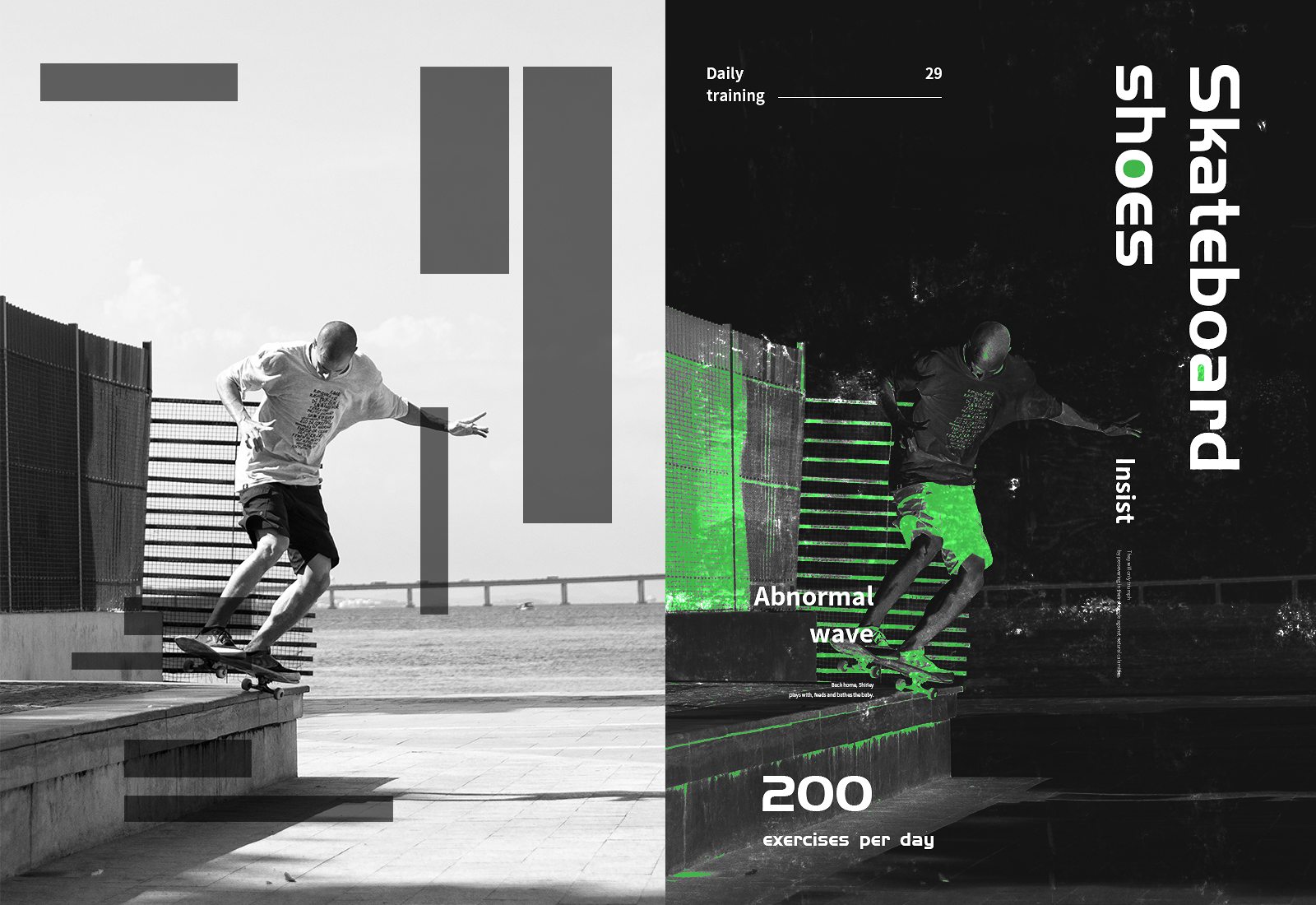
常见的分割有,左右、上下,而我则喜欢不规则分割(大体看是不规则,其中还是有着某种规则),我的习惯是先把画面分割好,然后去填充对应内容,这样就非常快速了,实际上和海报合成之前的灵感草图是一样一样的,下面我就拿几张近期的海报举个栗子。


因为上图是海报,我都是以纯图片为背景的,就是在已有的空间上去分割出文案的位置,可能表达的不是很透彻,下面我以网页来举例子。
那么开始的就是大版面分割了,页面做出来是新颖特别呢还是稳定常规?基本就有感觉了,具体版面怎么分割,完全看个人,只要比例协调,版块与版块之间衔接舒适就ok。

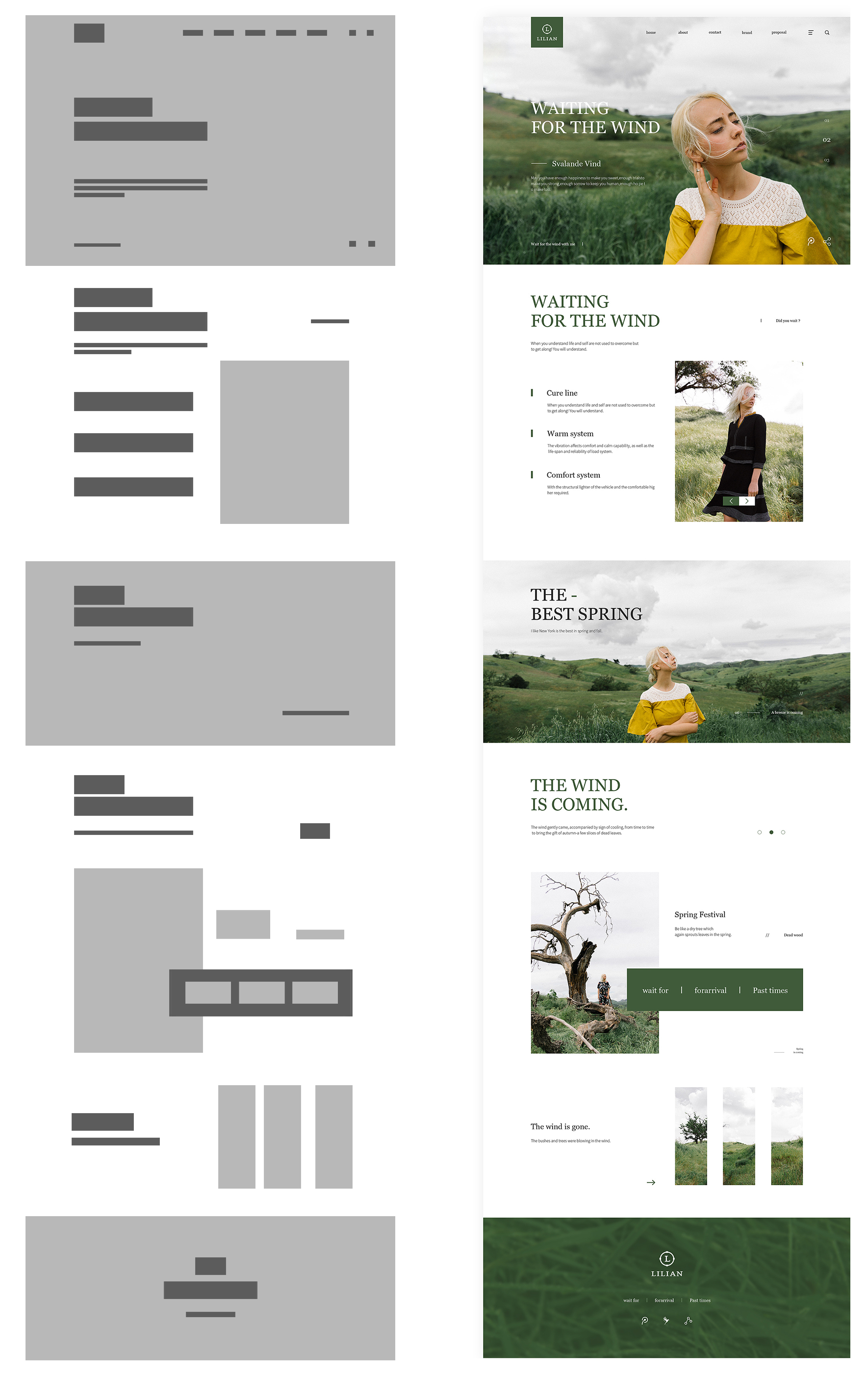
上图左边页面结构,看起来就会显得稳定常规一些,而右边则新颖一些,当然分割不止是大版面,由大而小,大版面分完了就需要从店招开始依次往下进行小版面的分割,最后去填充内容,具体填充手法就看个人设计功底了,下面实际举例,左边为我创作之前的版面分割,大到页面布局,小到某个地方的排版,都是事先分割好的。

也有这种情况,就是按照事先切割好的版块设计途中,有了更好的想法,就会稍作改动,但是大体基本是没有什么变化的(有时候为了修改一个版块排版,结果把下面的排版都给改了去迎合这一个排版,都是泪)
2.了解版式中的点、线、面
那么什么是点、线、面呢?
简单来讲,单个元素、文字或者图形都可以是点,多个点相连就形成线,多个点、线在同一个平面内相交形成面。

点
单个或者极小范围内的图形元素,称之为点,点在版式中常用于,点缀、装饰、平衡页面轻重。
线
线是点运动的轨迹,多个点的链接则形成了线,线常用于强调突出、链接、分割
面
扩大的点,或者多个点线则形成了面,常用于背景、区域划分
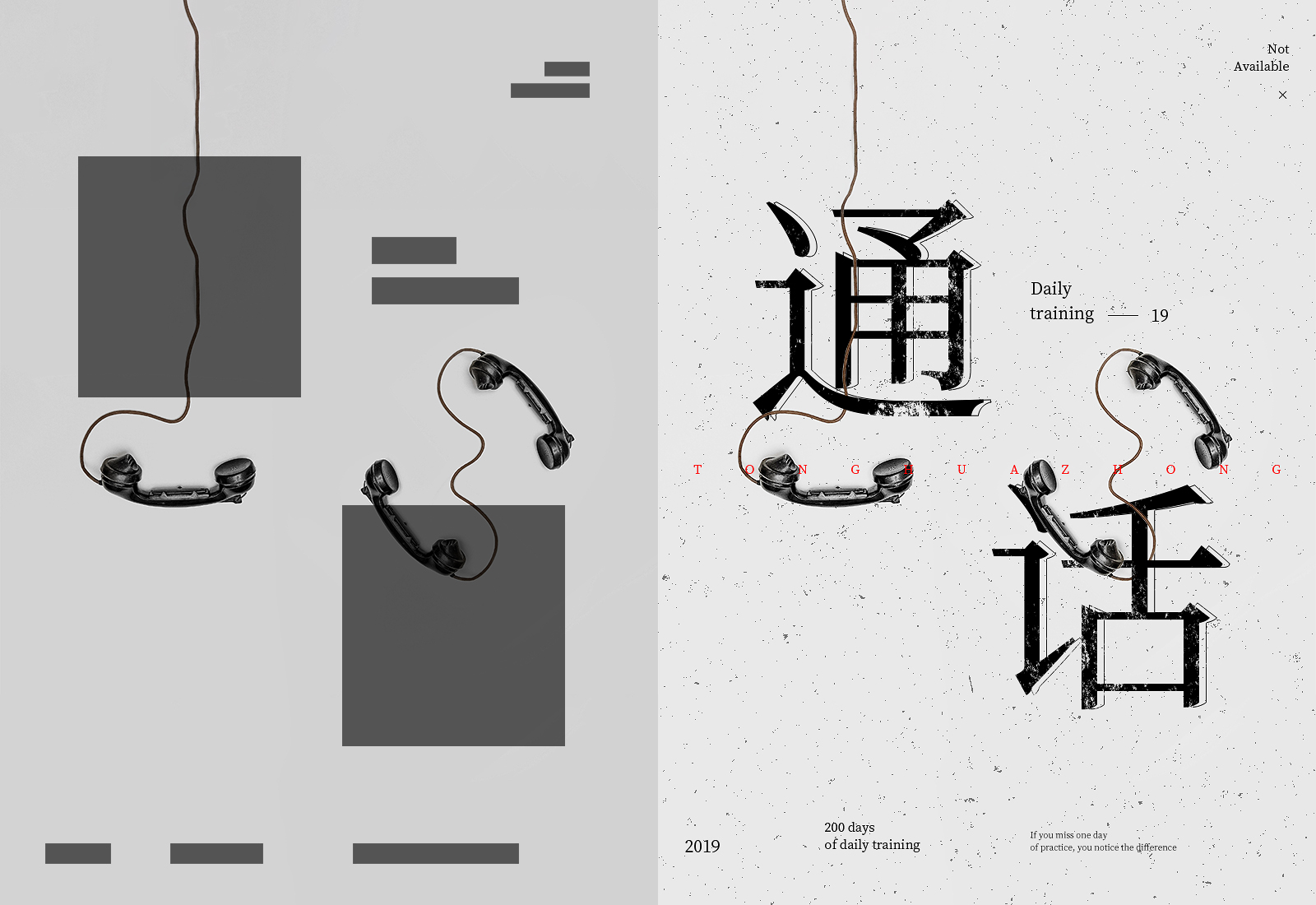
下面举个栗子,大家可以找找图里的点线面分别是哪里,有什么作用。

应该不难看出,单个的虚化渐变都是点,单个的字母 数字也是点,点在这里起到的是装饰点缀作用,中间的大面积渐变是线的体现,下面一排文案相连也是线的体现,线在这里起到的是链接视觉作用,最后这张图里多个点、线的存在就形成了面。
3.信息表达分主次
层级混乱是导致画面失衡的重要因素,客户看图会看得云里雾里,这就注定了是一张失败的图,什么是层级,就是在一个画面里,一眼能看出来主次,信息层级的清楚区分会给人舒适的浏览体验,仔细观看优秀设计师的作品,你会发现,好的作品会在浏览舒适的同时, 引导着你的视觉浏览顺序,我们来看看案例。

我们来简单看看问题,首先是上图,产品和文字之间的距离没有拉开,信息层级区分不够明显,没有明显的视觉浏览顺序以及舒适的体验,设计本身就是一个细节见证品质产物,如果一个页面里多个地方出现这种无层级的信息,则问题就大了。
那么信息分层的方法有哪些呢?
方法1:改变透明度,弱化其他信息的透明度来突出你想要突出的信息

方法2.拉开信息间距,把主题放在视觉焦点的位置展示,一般为中心,或者视觉浏览顺序,即左右,或者上下

方法3:改变字体粗细,通过调整字体粗细来进行弱化和突出

方法4:颜色,通过色彩来区分主次,黑白灰我称为无色调,不算颜色。

方法5:大小,通过改变字体或者图片大小来进行弱化和突出

如果结合多种方法,那么信息层级的区分就会非常明显了,下图用到了居中,颜色,大小,透明度。

4.页面平衡
 也是很重要的一点,平衡这个词的概念非常广泛,各种平衡,自然、物理、艺术、心理、色彩、空间等等都包含平衡,而在设计中,平衡也是不可缺少的一个构成要素,画面不平衡就会导致看起来不稳定,在设计中,更多的是体现色彩与体积的平衡。
也是很重要的一点,平衡这个词的概念非常广泛,各种平衡,自然、物理、艺术、心理、色彩、空间等等都包含平衡,而在设计中,平衡也是不可缺少的一个构成要素,画面不平衡就会导致看起来不稳定,在设计中,更多的是体现色彩与体积的平衡。
那么页面为什么需要平衡?
我个人理解为,构成版面的所有元素,不论是文字还是图片,都是有份量的,比如面积大小、颜色深浅、我们在排版的时候要做到各种元素在画面中的占比达到和谐,画面才会平衡,那我们来看看常用的平衡有哪些。
4.1 色块体积占比平衡

上图中,非常明显的平衡就是上下两个色块的面积占比基本一致,给人一种平衡感,色块平衡多用于平衡页面重心,让画面看起来更加稳定,但是上图因为图片反着的,所以才会给人一种另类的感觉。
4.2 位置空间的平衡

上图就是空间平衡,没有用整个图片素材填满整张图,而是文字部分和图片各占据一半,形成平衡。
在来看个栗子

上图两张基本一致,上图就是移动了一下文案和装饰英文的位置,以及加了根条线,却给人不一样的感觉,可以想想为什么。
5.对齐
关于对齐真的是非常基础的一项内容,也是非常重要的内容,放在最后来讲也是希望在提醒大家一遍,画面里的信息一定是遵循着某种规则而摆放,绝对不是随意摆放,有位大哥说过,随意摆放经不起时间推敲,有规则摆放则可能流芳百世 ~ 下面我们来看看对齐的例子。


你都看到哪些地方对齐了? 这样产出的页面,是否更具说服感呢,元素切勿随意摆放,让每一个元素位置都满足为什么。
总结:
版式中包含非常多的设计理念,从字体图片的选择、网格系统的规范、点线面的认知、视觉平衡感、信息分层等多项知识点。今天没有讲栅格,因为我觉得我理解的栅格还不是很系统规范,等后续稍微成熟点在做分享吧,希望本篇文章能对现阶段的你带来帮助,感谢浏览,有问题欢迎留言探讨。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。


























 经验不同则是指一个刺激物与记忆中的经验不同,比如一些经常被我们误读的成语,因为与平时的经验相悖,所以看到正确解释的时候印象特别深刻。
经验不同则是指一个刺激物与记忆中的经验不同,比如一些经常被我们误读的成语,因为与平时的经验相悖,所以看到正确解释的时候印象特别深刻。
 我们在了解了这两个触发条件之后,就可以利用它们来触发梵雷斯托夫效应,从而帮助我们做出令用户印象深刻的设计。下面就结合实际案例来看看如何利用它们。
我们在了解了这两个触发条件之后,就可以利用它们来触发梵雷斯托夫效应,从而帮助我们做出令用户印象深刻的设计。下面就结合实际案例来看看如何利用它们。



 以上三个就是典型的“背景不同”触发梵雷斯托夫效应,从而让用户印象深刻的案例。不难发现,对于“背景不同”,已经应用的比较广泛,并且大家也较为熟知了,接下来看看“经验不同”。
以上三个就是典型的“背景不同”触发梵雷斯托夫效应,从而让用户印象深刻的案例。不难发现,对于“背景不同”,已经应用的比较广泛,并且大家也较为熟知了,接下来看看“经验不同”。



 其实这些“经验不同”的案例也不完完全全是创新,比如摇一摇之前就是微信中的一个社交功能。大家可以将平时看到的有意思的设计记录下来,并思考一下可以复用在哪些地方,说不定下次功能更新就能用上了哦~
其实这些“经验不同”的案例也不完完全全是创新,比如摇一摇之前就是微信中的一个社交功能。大家可以将平时看到的有意思的设计记录下来,并思考一下可以复用在哪些地方,说不定下次功能更新就能用上了哦~
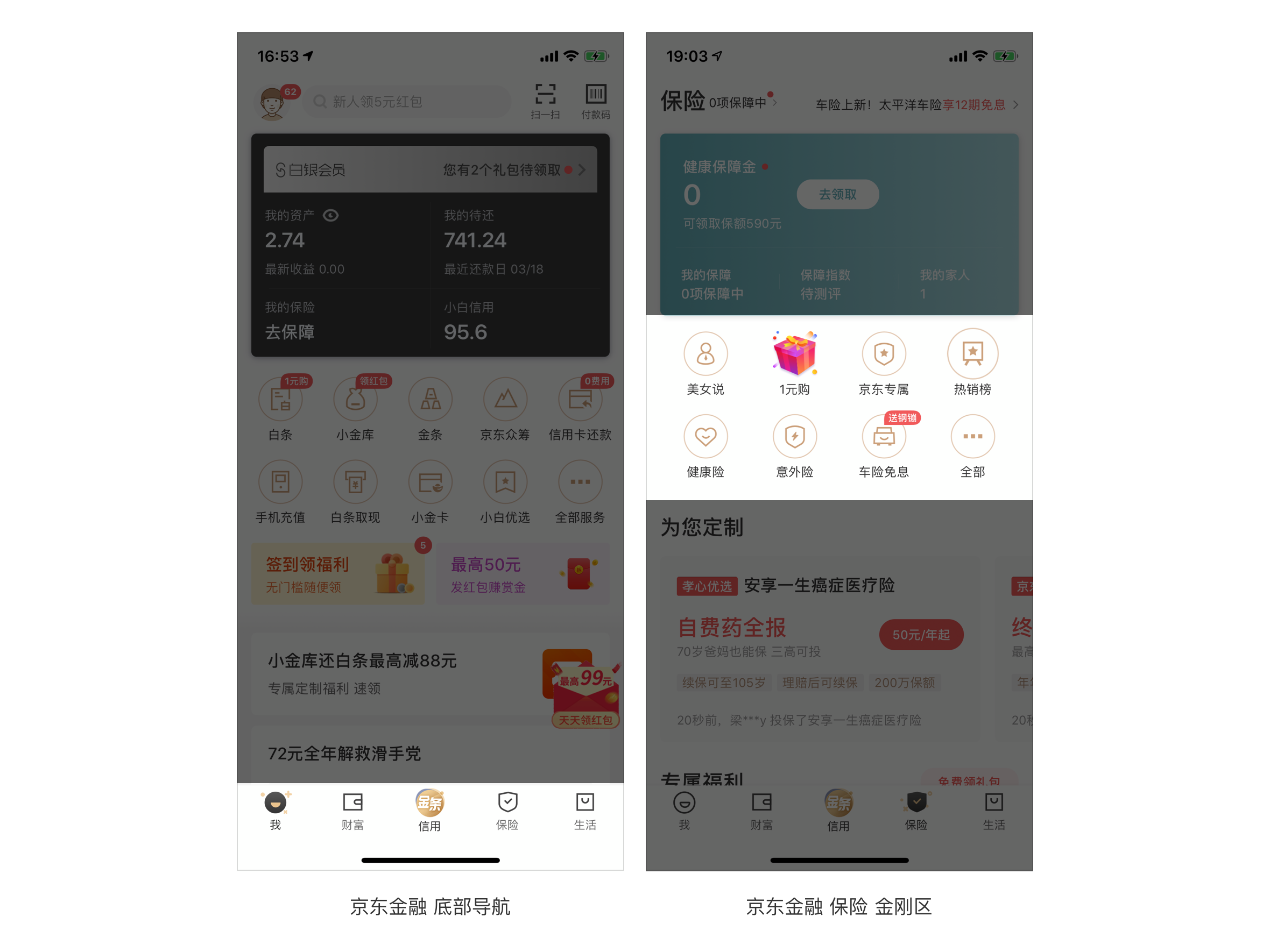
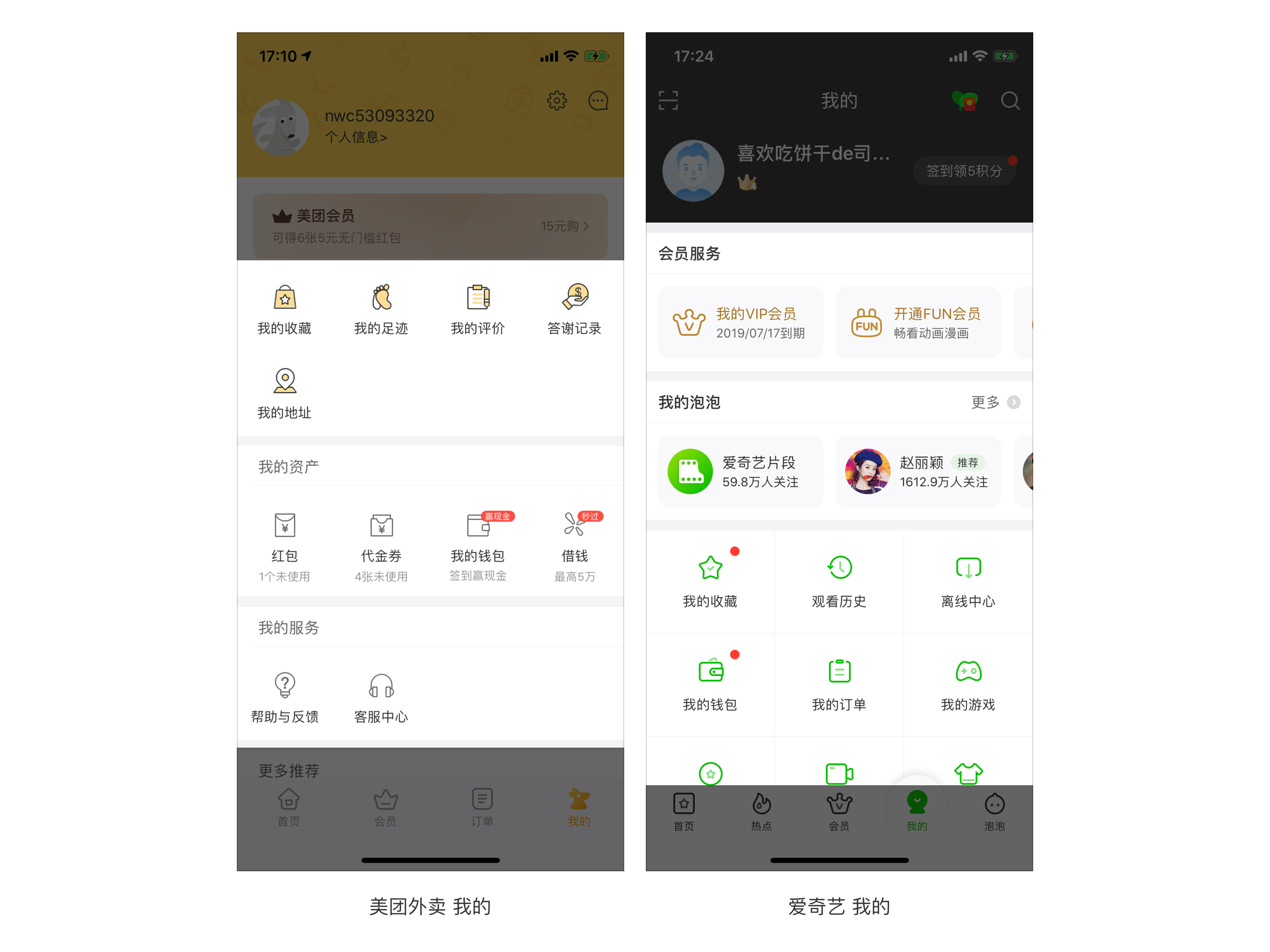
 在利用“背景不同”时,需要注意避免出现处处都强调的情况。每个元素/模块都突出了,也就失去了重点,如下图。
在利用“背景不同”时,需要注意避免出现处处都强调的情况。每个元素/模块都突出了,也就失去了重点,如下图。
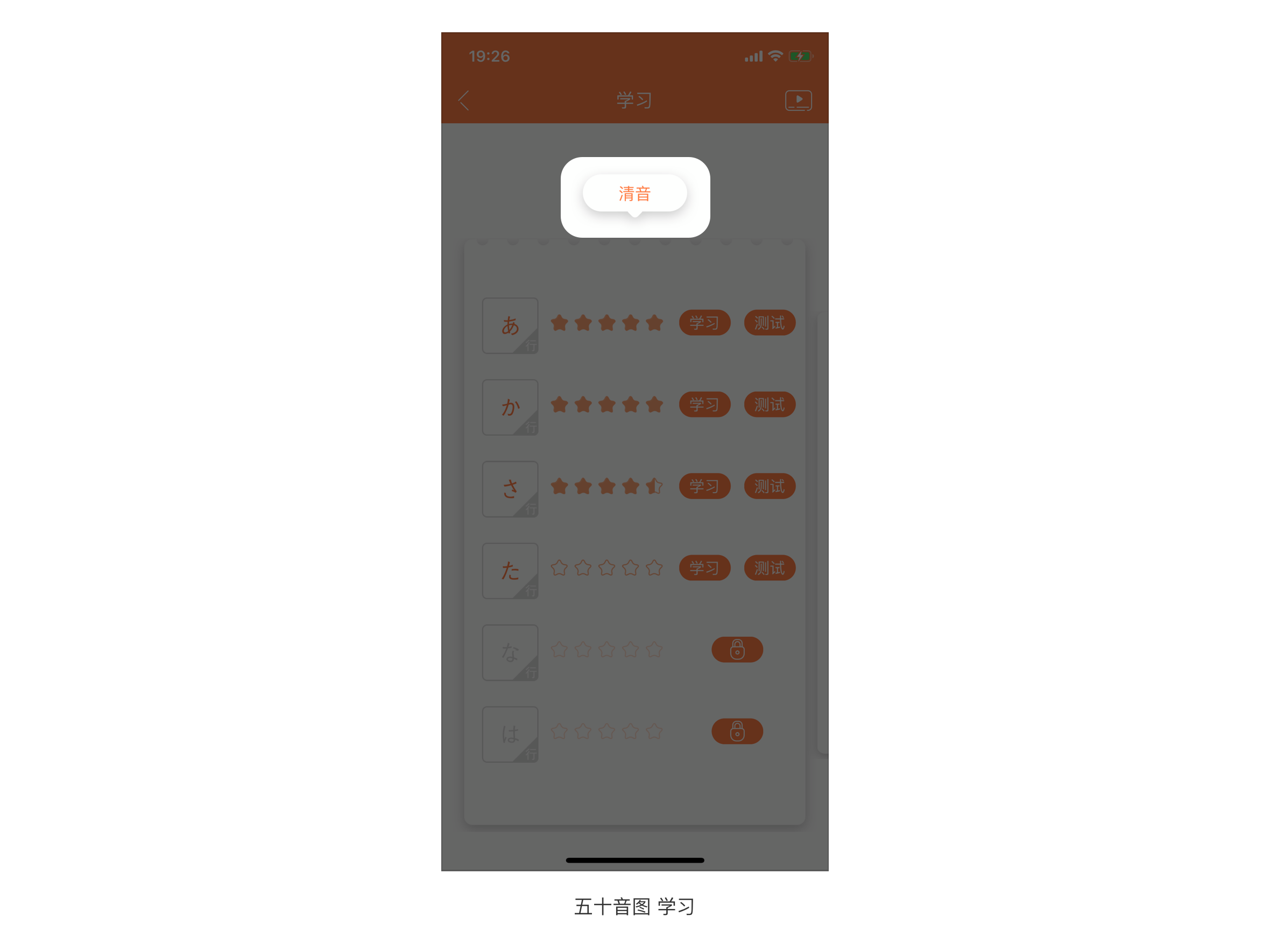
 而“经验不同”需要注意的是,避免为了创新而创新,让“惊喜”变成“惊吓”。如下图,
而“经验不同”需要注意的是,避免为了创新而创新,让“惊喜”变成“惊吓”。如下图,
 “清音”作为一个标签指示,显然与我们平时所看到的那些标签样式大不相同,足以让我们印象深刻。但是,在知道它是一个标签之前,我曾误以为它是一个按钮。在触击无反馈并且右滑屏幕发现后面还有“浊音”之后,我才知道原来这是一个标签……这样的“经验不同”只会造成“负面”的印象深刻。
“清音”作为一个标签指示,显然与我们平时所看到的那些标签样式大不相同,足以让我们印象深刻。但是,在知道它是一个标签之前,我曾误以为它是一个按钮。在触击无反馈并且右滑屏幕发现后面还有“浊音”之后,我才知道原来这是一个标签……这样的“经验不同”只会造成“负面”的印象深刻。


























































































































