如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
常见的页面跳转方式有直接跳转、左右跳转、上下跳转等,再设计时需要考虑好其中的关联性,给出最符合用户心理预期的过渡方式,从而做出最合适的设计。

页面跳转在APP中属于最常见,也是最基础的一个交互细节点。
我们常见的跳转方式:直接跳转、左右跳转、上下跳转、翻转、联动;其它酷炫的效果我们看过很多,但是现实中能做到的又有几个呢?
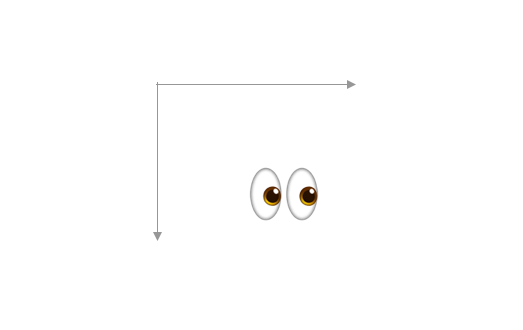
首先我们看一下,我们的视觉顺序「阅读顺序」是:左→右,上→下。因此延伸出目前APP最常见的两种页面跳转方式:左右跳转,上下跳转。

最原始、最简单的跳转方式,web端常见,在APP中出现较少,标签切换常见,这个比较简单,没什么讲的。
常用于快速开发,Android中常用。
实现难度:无;
维护成本:无。
最常见的跳转方式。(ios原生效果)

实现难度:简单 ;
维护成本:低;
运用场景:夫级→子级→子子级,依次类推。
常用场景:
这里有个细节要注意,就是我们的返回键在左上角,也就养成了用户一种习惯,左上角的键,与点击之后的效果,往往就应该是页面从右侧退出的样子,与进入时反向的效果。
这也是为什么大部分APP不会把入口按钮放在左上角的原因。

那么左上角这个位置,除了给返回键当做固有的位置外。还常常用于抽屉式导航,因为抽屉式导航的方向,与返回时的移动方向是一致的。常见抽屉式导航APP如:滴滴打车、摩拜单车等。
相对于左右跳转,上下跳转就比较难理解了。

实现难度:简单 ;
维护成本:低。
这种跳转方式也很常见,但是大部分人不清楚什么时候用,这里我们简单分析下。
运用场景:
1. 对当前页面创建新的条目时;
2. 独立启动的一个子内容。(如小程序:微信/支付宝等)
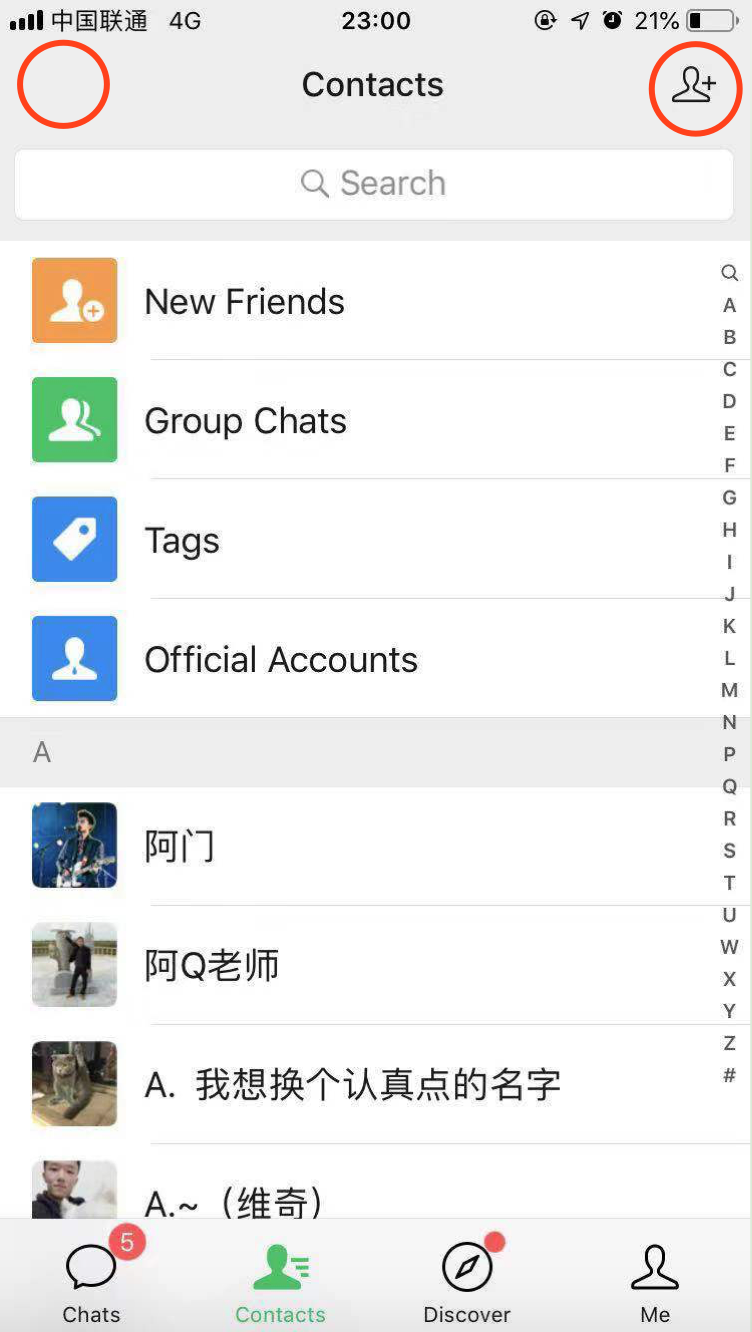
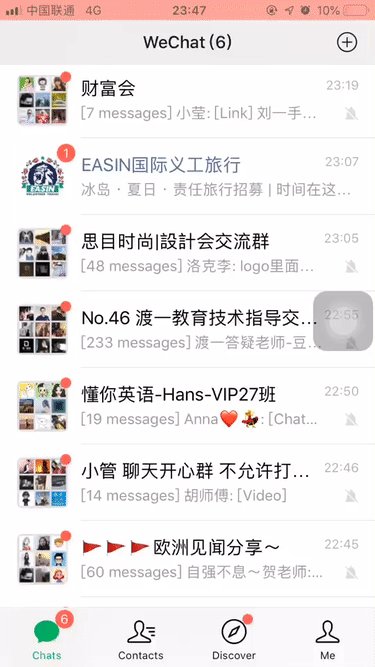
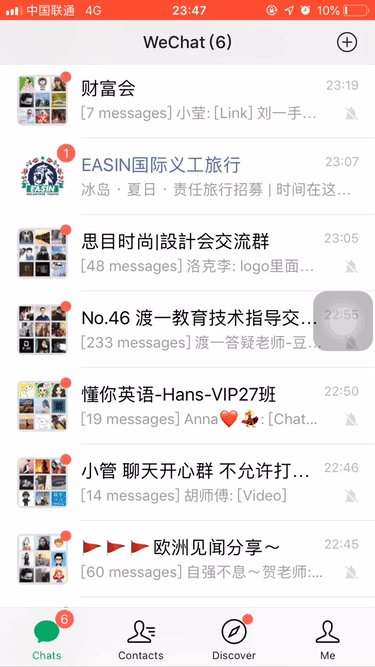
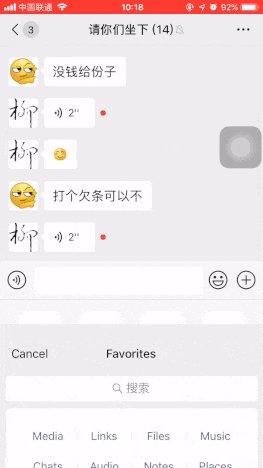
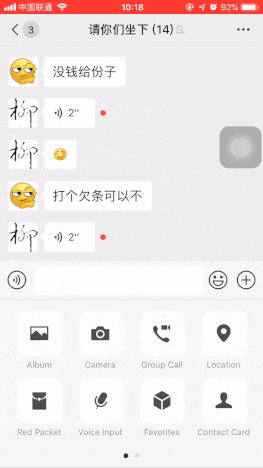
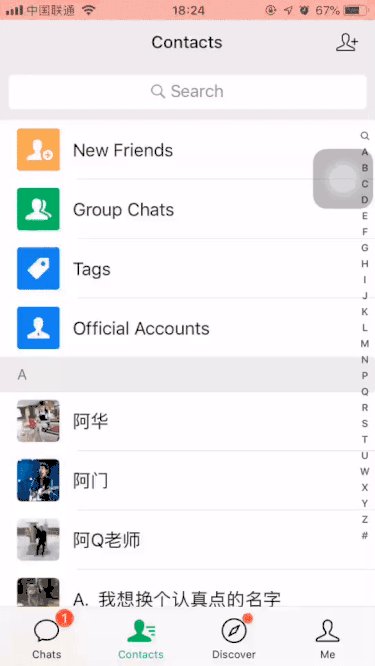
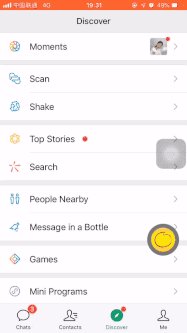
比如我们在微信聊天页,发起一个聊天的时候:

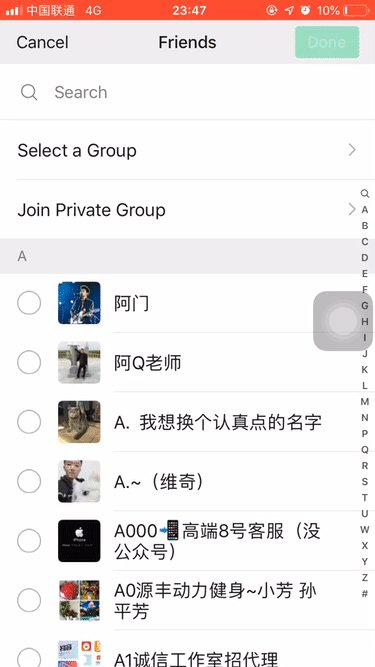
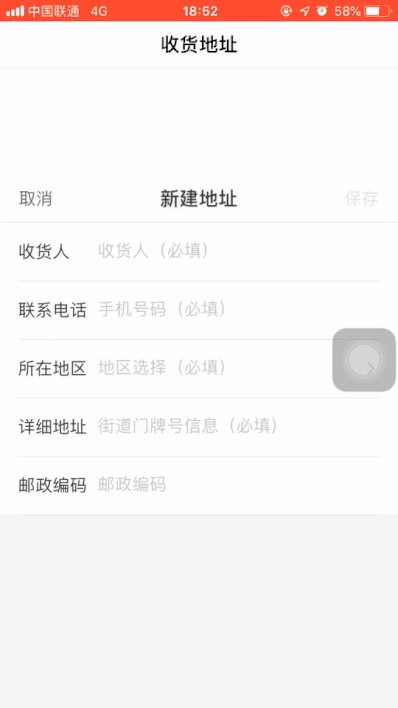
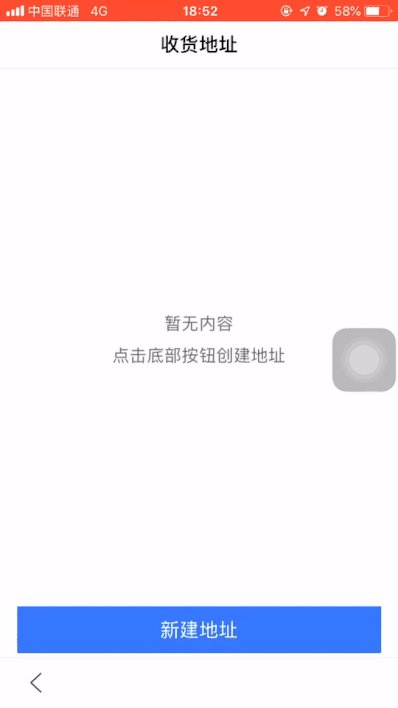
还有我们新添加群人员时,新建笔记本时,新建地址时等。
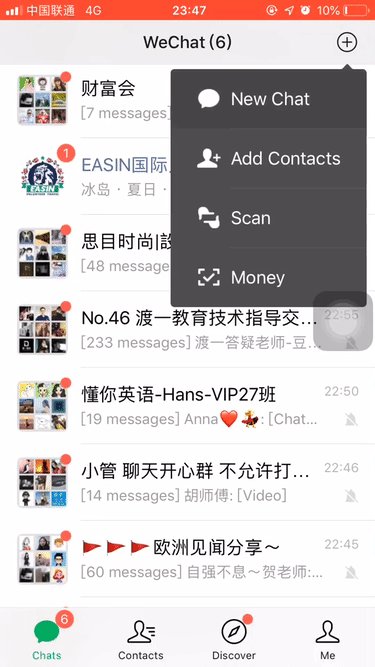
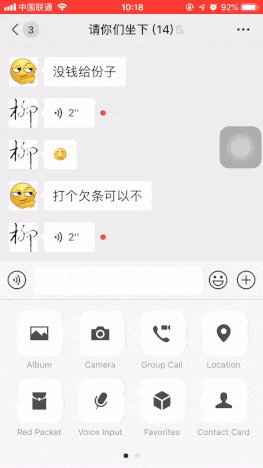
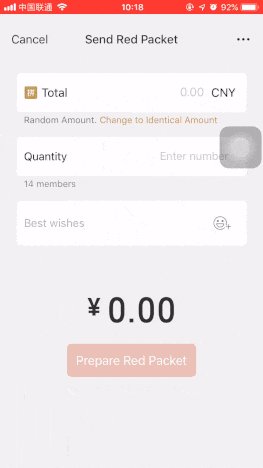
我们用微信聊天页面在举例:点击+号离的内容时:图片、拍照、位置、红包、收藏等,都是采用下到上的方式呈现,因为这些创建都是对当前聊天窗口一次性产生内容。(大家可以去感受一下这些细节)

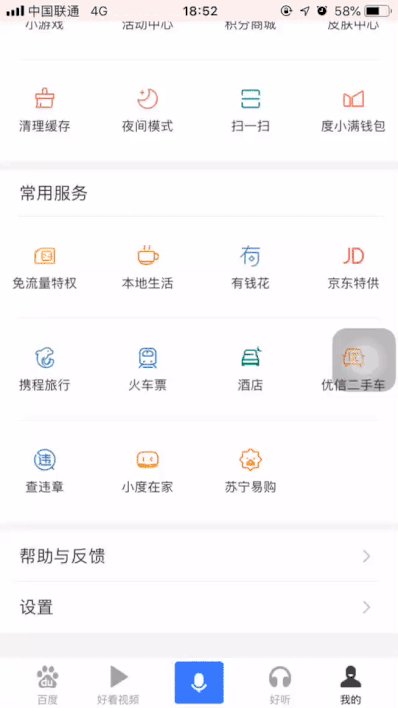
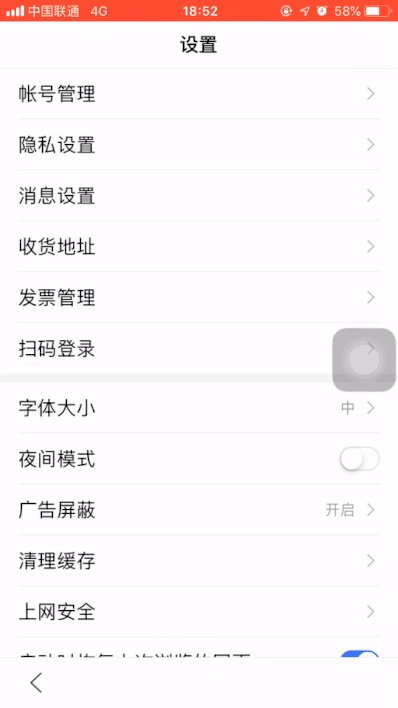
下面我们看下百度的设置>地址管理>添加地址:左右>左右>上下。

实现难度:中等;
维护成本:低;
运用场景:完全切换内容,换到一个全新的内容集合里。
常见的有平安好医生中间的按钮,一级大姨妈APP中间的商城。

实现难度:高 ;
维护成本:高;
运用场景:元素之间从上级到下级关联性强。

如APP store 每日推荐到介绍页。类似的还有Behance APP的作品展示。国内APP很少有这种联动效果,因为一旦页面结构改变,整个效果基本无法复用。

类似于这种强联动,我们会在很多概念设计稿中看到,但是在实际的APP是很少见到的。因为开发成本/维护成本都很高。
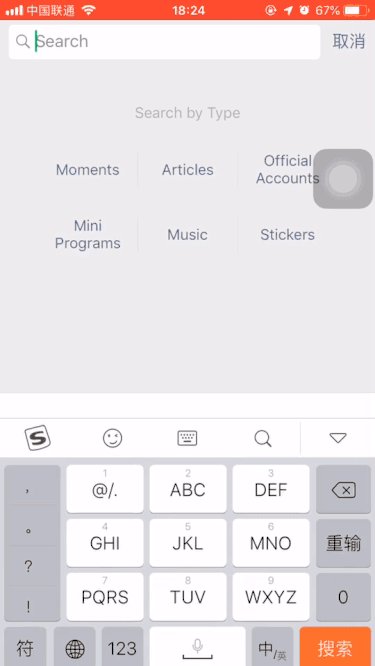
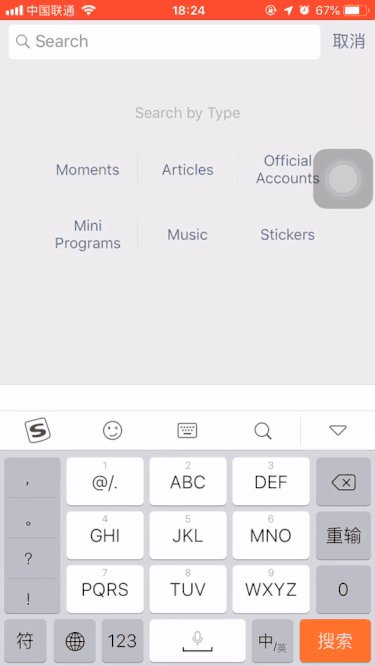
这里强调一下搜索页面。搜索页面的进入往往有两种形式。一直是icon做入口,另一种是搜索框做入口。
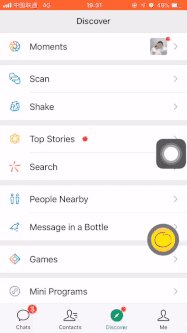
icon做入口:更像是上下级关系,常用左右跳转来实现。比如:抖音。
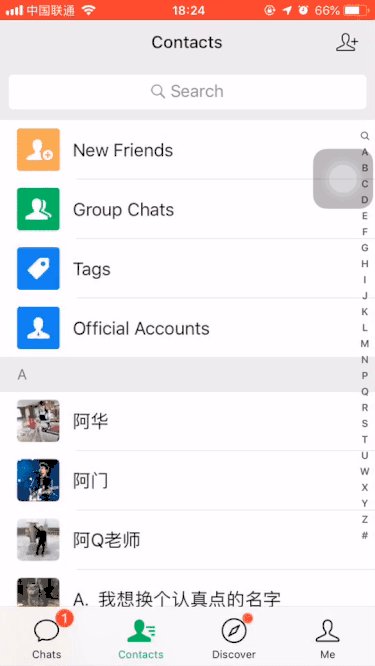
搜索框做入口:点击就给与获取光标的感知,所已做好做简单的联动过渡效果。比如:微信、云音乐。

关于其它方式,基本上只有极个别的APP中可以看到。
其它的方式,要结合实际的情况来考究。一定要注意关联性。比如微信新出的浮动展开效果,因为元素要浮动,为了更加贴合所以有了收缩的效果。

形式上其实就是上下左右内外。考虑好之间的关联性,给出最符合用户心理预期的过渡方式,就可以帮助我们找到最合适的设计。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
表单作为平台与用户联系最为紧密的一环,也是影响商业交易成功与否的重要分水岭。良好的表单设计可以给用户提供流畅自然的交易体验,保证用户购物情绪的正向增长,而混乱无序的表单则引起用户的负面情绪,影响甚至阻碍用户交易的完成,降低用户的品牌好感度和信赖度。
那么在设计过程中,需要怎样规避风险,提升表单页面的产品体验呢?下面我们将结合实际案例,从七个方面介绍表单设计中的常见注意事项。当然,这些规则都是在表单设计中的一般准则,每条准则都有例外。

01 | 单列浏览
表单承载的主要功能是向用户清楚地传达信息,保持有秩序的单列表单形式更利于用户浏览动线,它能帮助用户识别并填写内容,而多列的表单形式则会破坏用户填写规律,影响效率。

02 | 竖向排列
在表单中有多个选项以供用户选择时,将每个选项以竖向的排列方式位于每个选项下方时,更利于用户阅读浏览的习惯。

03 | 操作一致
表单填写过程中我们应当避免在整流程中出现按钮样式、颜色的变化。需要用户确认的操作行为的一致能有效减少用户在行动时的困惑和犹豫,确保用户在表单填写过程中的流畅体验,从而实现最终商业上的交易成就。


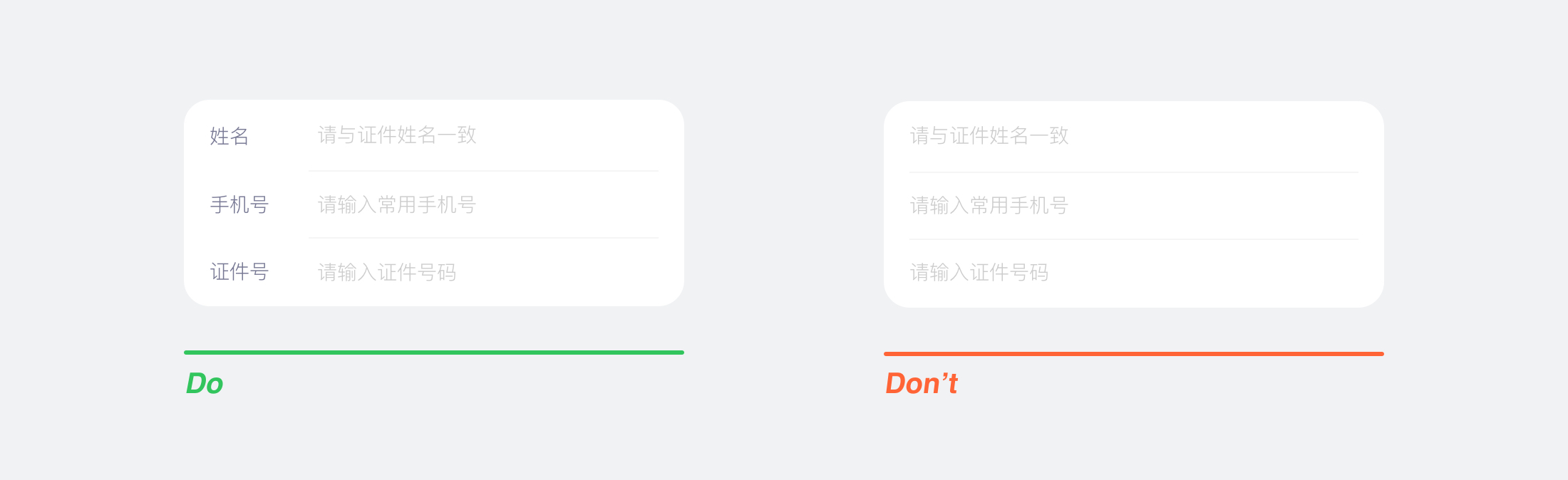
04 | 标题不可取代
虽然通过使用占位符代替标题的方式扩充了表单的填写空间,减少了视觉噪音,但是这种做法并不利于用户的短期记忆。一旦用户触发输入,占位符消失,用户可能会陷入这里该填写什么的迷茫,必须删除所有输入内容后才能再次显示标题,显然,这是违背人性的。

05 | 输入域符合预期
输入域的长度与预期输入的内容成正比,确保输入字段长度符合用户心理预期,并能在表单中能完整呈现。

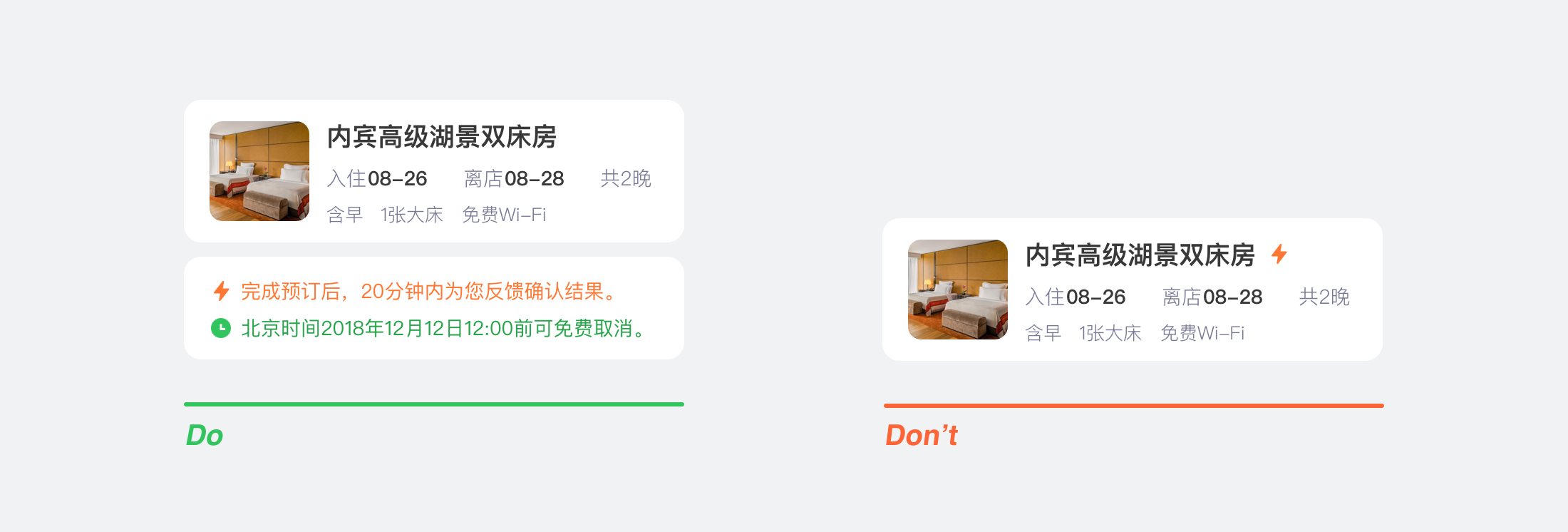
06 | 不隐藏基础帮助信息
作为一个购物流程中的信息确认和采集环节,需要用户对于购买的产品有明确的认知。因此在设计过程中对于用户填写表单有基础帮助的信息应该做强调或显示设计,避免出现因为隐藏帮助信息导致的客户投诉。


07 | 减少二次确认
基于OTA行业特性,出行表单业务对标电商购买表单业务需要填写的信息更为冗长,层级更为复杂,为了减少用户填写过程中的心理负担,降低填写难度,我们需要对不必要的信息进行删减或合并,为用户信息输入提供便利。
以注册环节为例,在Web设计时往往会有二次确认密码的环节,但在移动端这样的操作会增加用户填写的负担,因此大部分移动端界面上我们不建议对用户的密码信息进行二次确认,转而通过使用明文显示或者优化密码消失交互的方法来改善这一环节的体验。

08 | *号的使用
沿用通用符号习惯,在表单设计中若是对业务必填的信息,我们往往采用 * 号的形式来帮助用户区分信息优先级。但当表单中必填信息多于非必填信息时,大量 * 号的应用反而会给用户认知增加负担,使得无法快速识别哪些是必须填写的,哪些是不必须填写的。因此在表单设计中,当必填项多于非必填项时,隐藏 * 号标记,转而通过暗提示标记非必填项的形式来帮助用户识别。


09 | 暗提示的应用
暗提示作为辅助用户填写表单的主要方式,在设计上,需要尽可能地减少视觉噪音,确保文案言简意赅,表现形式不干扰用户。因此,对比度过深或过浅,色彩过于突出的都不适合用于暗提示的视觉表现。
在交互上,暗提示也并不是一直存在的。当光标触发表单项时,暗提示保持显示,指导用户输入。而当用户输入字段后,暗提示内容隐藏,让用户专注于已填内容。

10 | 设置默认选项
在复杂表单中,对于如证件类型、手机区号、国籍等较为通用的选项,为用户提供默认选择的交互可以有效简化操作步骤,减轻用户填写表单的负担,更快地帮助用户完成表单内容的填写。

11 | 替代输入
对于表单填写过程中可以固化选择的信息,应让用户进行选择操作以代替手动输入,尽可能地让用户减少输入成本。
如:出游人信息采集时,提供添加常用出游人选项可以帮助减少重复填写的负担;证件类型采集时提供证件类型选项可以减少用户困惑,在已有的选项中快速选择;邮箱采集时自动联想显示Email网址可以辅助用户规范文本格式,快速完成表单填写。

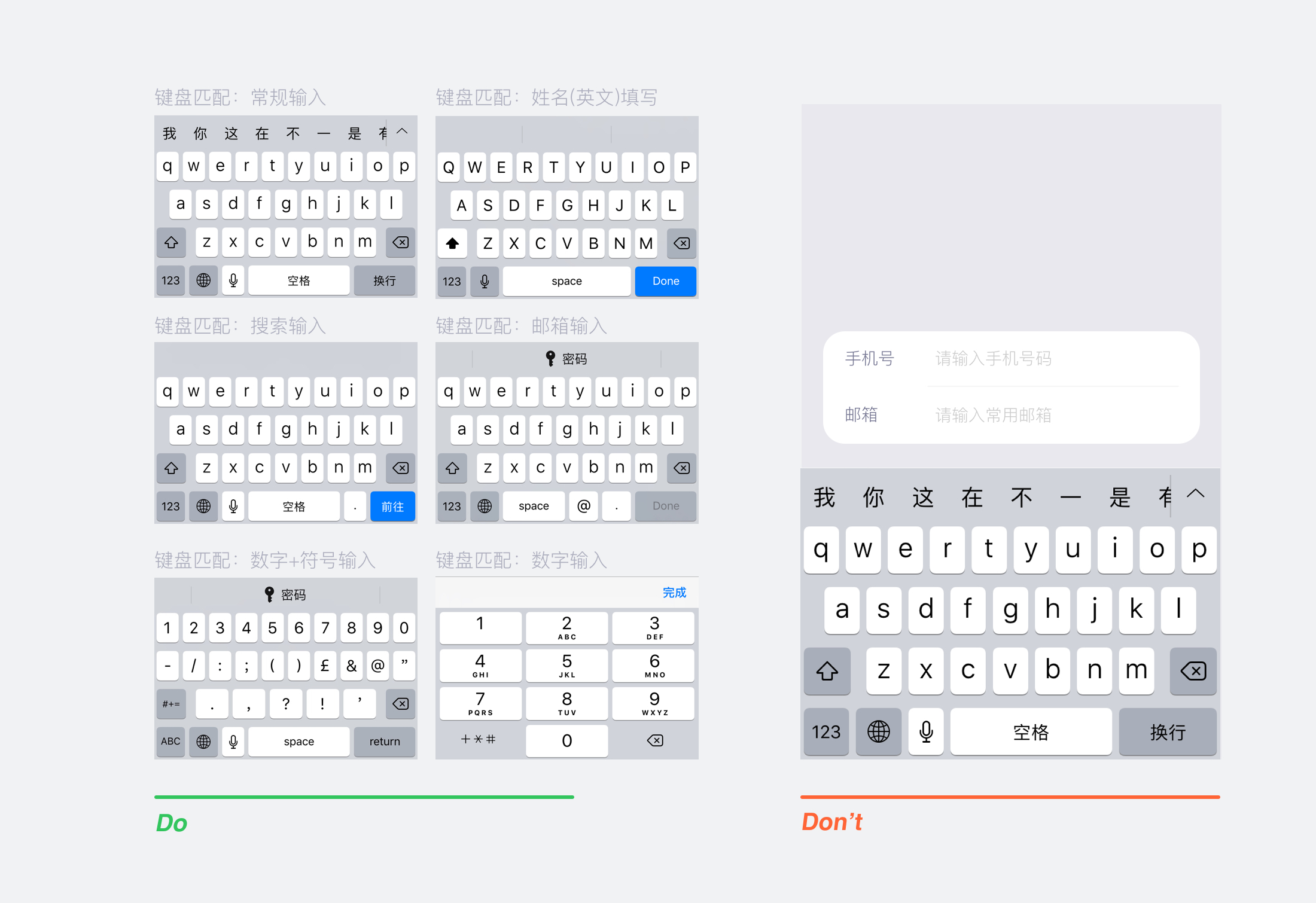
12 | 键盘匹配
根据表单填写类型的不同,自动匹配键盘类型。如“中文输入”呼出中文键盘,“姓名(英文)”输入呼出锁定大写的英文键盘,“手机号码”输入呼出数字键盘……免去用户切换键盘操作的步骤。
同时根据填写步骤,合理的定义键盘右下角的功能键,帮助用户实现换行/完成的操作,省去用户收起点开键盘的重复动作和表单上下填写项的切换,让填写表单的过程更为顺畅,用户思考不被打断。

13 | 按钮层级
在用户面对多个按钮的场景选择时,我们应当帮助用户预先区分出主要行动和次要行动,通过视觉语言强调主要按钮,弱化次要按钮,引导用户进行选择。

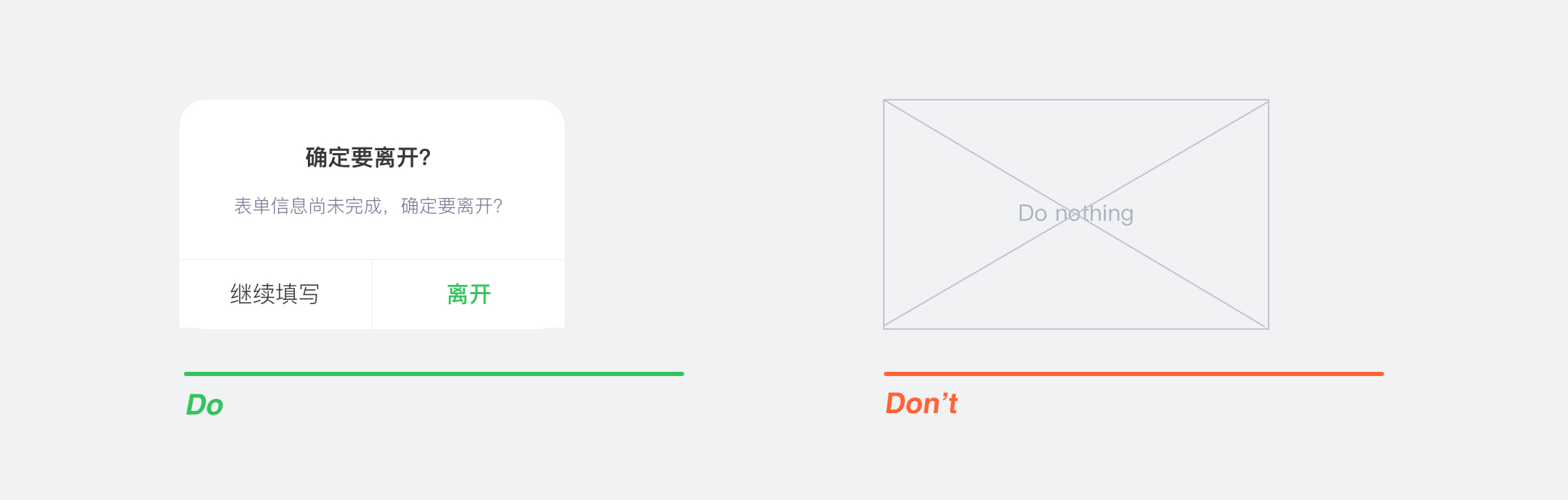
14 | 二次确认
因移动端特性,用户在填写场景较为不稳定如吃饭途中、行驶途中等,当用户花费精力填写了部分表单信息后,为了防止用户误操作而丢失已填信息的场景,需要在此时进行二次操作确认,确认用户操作意图。当然,如果用户没有对表单进行任何编辑,这样的退出操作是不需要二次确认的。


15 | 多行文本
在复杂表单中,面对填写内容过长的同类表单,用户会在预览时产生输入压力。运用字号、颜色、间距等视觉手段将相似层级的信息进行逻辑分组,帮助用户更好地区分多行文本的信息层级,便于输入。

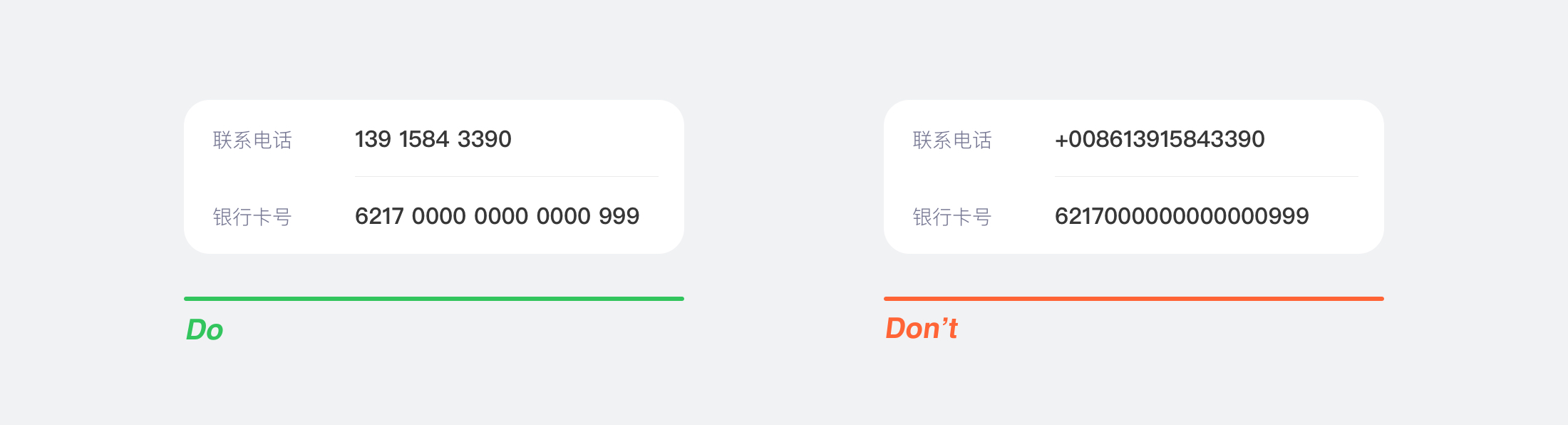
16 | 号码组合规律
对于一些常用的号码字段,可以采用线下通用的数字组合规律帮助用户阅读和记忆,如电话号码的组合规律为 3 4 4 ,银行卡号的组合规律为 4 4 4 4 3。空格在数字呈现处的应用虽然细微,但是在长数字的阅读场景中仍能给用户带来识别便利。


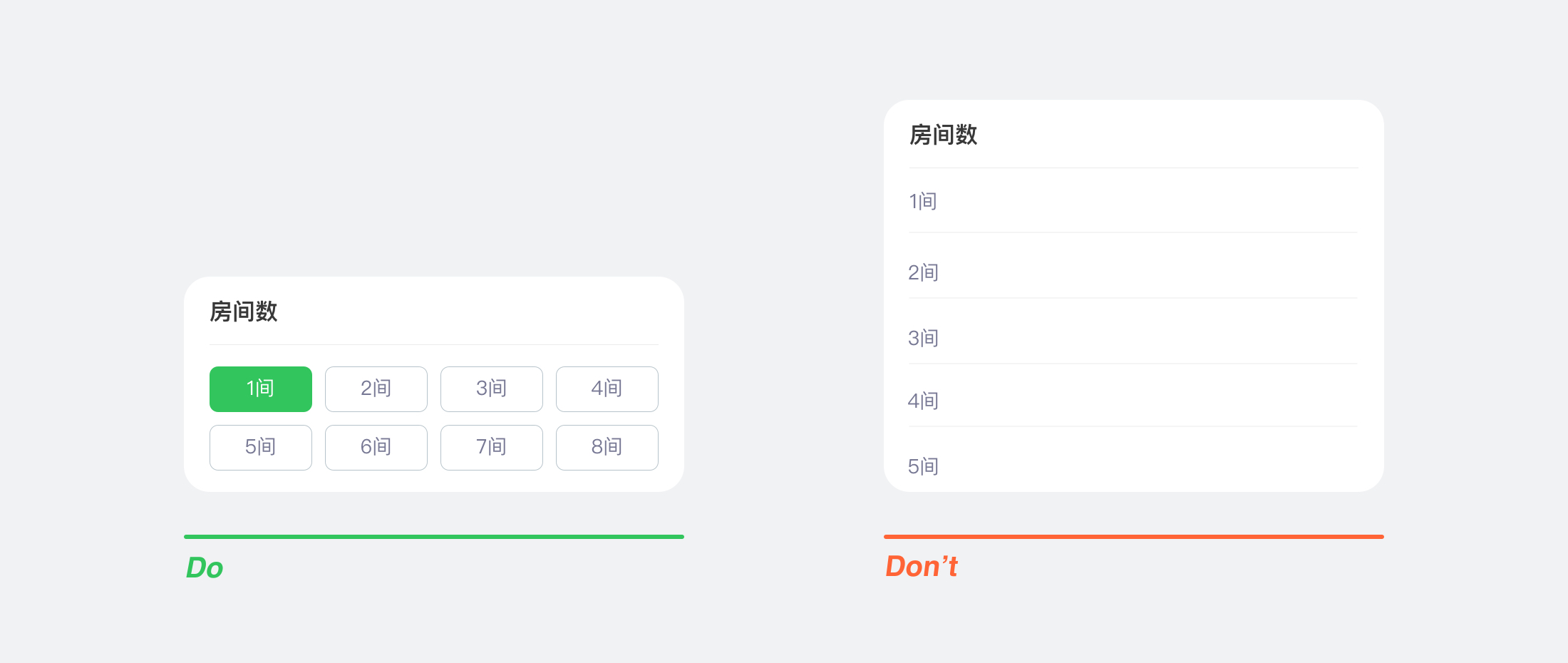
17 | 选项露出
在网页端表单设计中,用户在表单填写中需要对选项进行选择时,常用的交互形式是在选择器的下拉列表中进行选项的二次点击。而在移动端设计中,触发选择器后的二次点击会增加用户的填写成本。所以在设计时,当选项少于8时,在表单中直接显示所有可选项,当选项超出过多时则在列表浮层中进行选择。

18 | 减少页面跳转
在表单填写中我们期望用户保持专注,尽量避免产生引导用户离开当前页面的填写交互,这种交互跳转很容易打断用户固有的行为轨迹。因此运用浮层、弹窗等交互来完成辅助信息的采集是我们较为推崇的交互形式。

19 | 关联标记
当用户提交表单信息后,如已填写的内容有偏差,需要明确的标记有问题的数据及错误原因,帮助用户找到问题并解决问题。杜绝报错信息描述模糊,信息不关联的报错信息引发用户困惑。

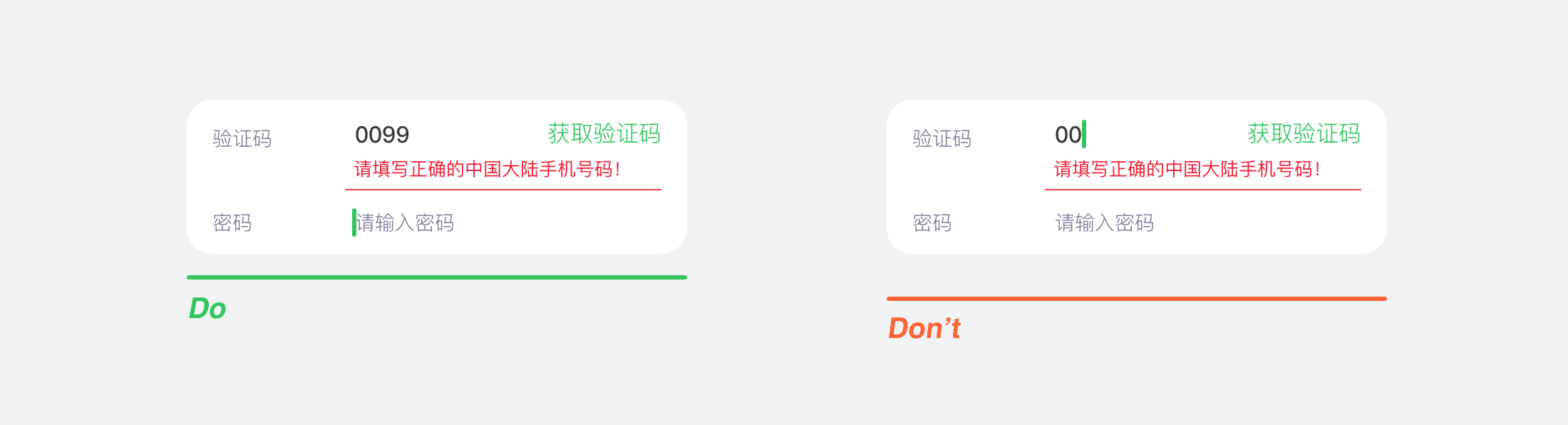
20 | 实时校验
在某些业务场景中,为了帮助用户在提交信息前校正他所填写的内容,避免大面积报错场景的出现。我们可以使用实时校验的方法,在用户输入完成后进行判断及结果反馈,如登陆注册流程的验证码校验就可以运用实时校验的报错方式。
当然需要注意的是,运用实时校验的表单需在用户明确离开此项输入状态时再进行结果反馈,而非在填写过程中进行实时校验,避免出现填写时持续报错的情况。

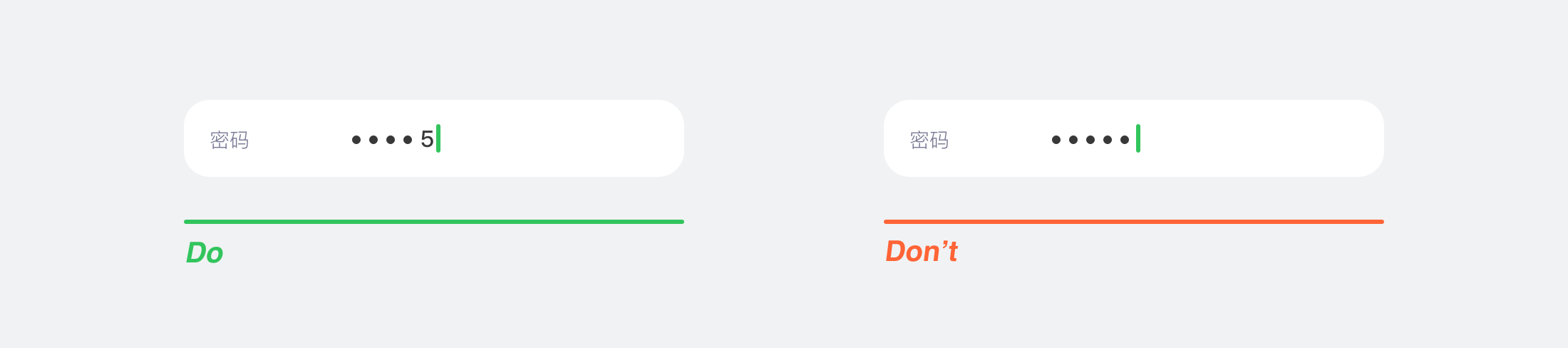
21 | 密码保护
在输入密码的表单中,部分平台会在密码输入时显示暗文字段以此保护用户隐私,而鉴于前述第七条准则,移动端的密码已简化至只输入一次,暗文的显示会让用户无法确认所输密码信息。因此在需要隐私保护的场景下,我们需要完善密码交互的呈现形式,当输入时,输入位短暂显示为明文,保持1秒或者保持到下一位密码输入后再变成暗文,这样的交互改善可以确保用户在输入中明确内容,也满足了其隐私需求。

22 | 提交反馈
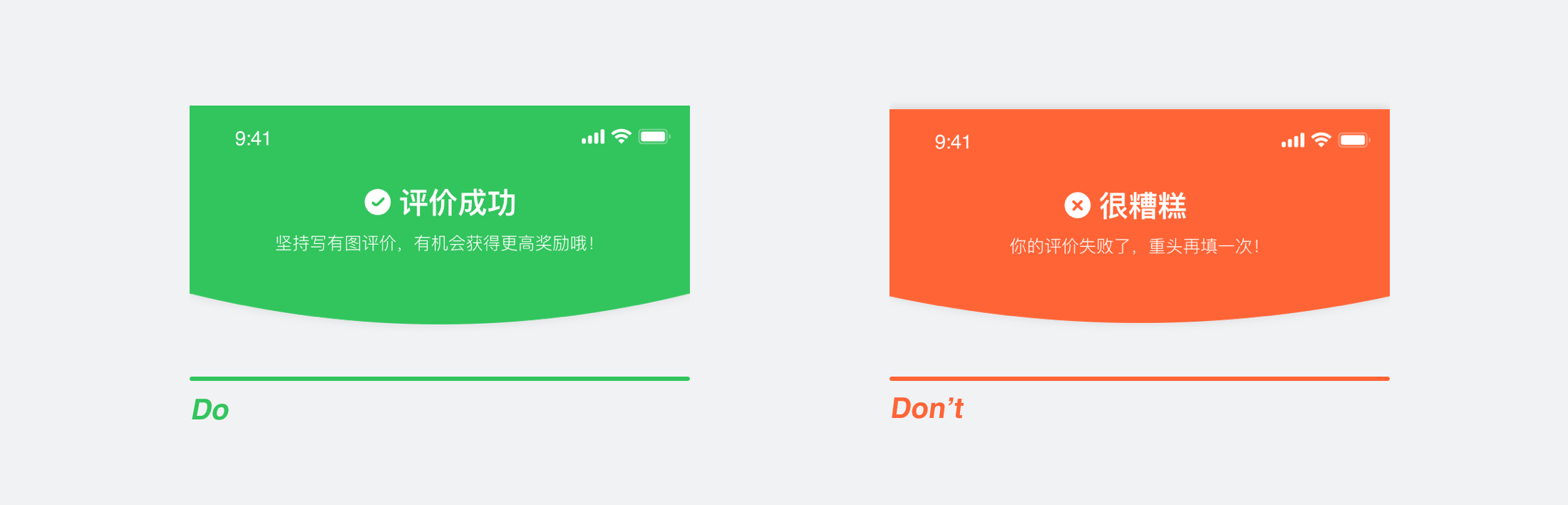
在用户完成整个任务环节时,提供成功或失败的反馈能让用户在枯燥的表单填写后有更强烈的情感反馈。所以在设计时,我们需要提供正向的激励夸赞用户表单填写成功,在表单没有完成时鼓励用户修改内容,重新提交,不可以负面情绪责怪用户。


今年上半年,本着提升途牛产品调性,为内容传达提效的初衷,由途牛UED组织并发起了一次针对现有关键页面升级的项目,在架构升级全量推进初期,我们优先选取了酒店表单业务作为此次设计重构的首选试验点。
表单作为一个偏理性的产品,直接影响着用户决策到产品转化的数据,在此环节,更需要降低用户成本,维持产品决策热情以实现商业价值上的成功。在酒店表单业务改版过程中,除了应用上述七方面的设计准则帮助提升用户体验,我们也结合了酒店现有问题和产品特性进行了更为精细化的设计重构。
整合信息框架
—
体制让步
对用户来说,途牛是一个整体的产品,所有表单的基础体验应该是一致的。以往,基于企业平台的发展,酒店细分的国内酒店和国际酒店两个业务相对独立,虽然同样隶属于下单环节,但是业务迭代进程及侧重方向的不同导致表单前台呈现差异较大。
借助途牛整体关键页面升级的项目,在此次酒店业务重构初期,协同两个业务的产品、设计、研发我们共同整合资源,解决历史遗留体验问题,为国内、国际酒店表单业务进行整体体验的统一和提升助力。另一方面,UED也通过酒店业务的试点思路,将基础表单框架进行模块细分,逐步影响并推广至全站表单业务升级。

框架构建
回顾现有酒店表单业务的问题,主要体现在内容层级模糊,类型样式混乱上。这些随着每一次迭代需求增加而新增的表单项,只是基于业务类型进行了单模块的设计,而对于用户来说,差异化的表单项样式无形中增加了填写时信息获取的成本。
基于人体本身的生理构造,我们在获取文本信息时,并不会逐字阅读,往往采用“扫视”的方式识别段落轮廓从而获取信息,规律性的排列方式也会帮助持续这种“扫视”的节奏,提升信息转化效率。
因此在设计上我们遵循相似信息一致性的原则,简化重复冗余的视觉噪音,将每个单元表单项模型遵循“上类型+下内容”的形式帮助用户快速对所需填写的表单类型建立心理预期。在大量相同的填写区域,统一左侧内容标题对齐方式,并通过字色、字重等形式确保未触发时内容标题为主,暗提示为辅,填写后填写内容为主,内容标题为辅的视觉表达,从而在表单的不同阶段仍旧保证了用户对于主次信息的识别体验。

品牌信息传达
为了减弱表单填写页冰冷感,在框架信息整合的基础上,我们此次改版也将品牌解构,用色彩的形式融入表单页面设计,将品牌功能化,辅助产品以深化品牌用户心中形成立体感知。
当然品牌功能化的融入也需要有所限制,此次我们主要从氛围、控件、操作、提示这四个方面展开,在不影响表单主要信息呈现的基础上,遵循适度、适量两个原则。

内容层级排序
—
用户吸引
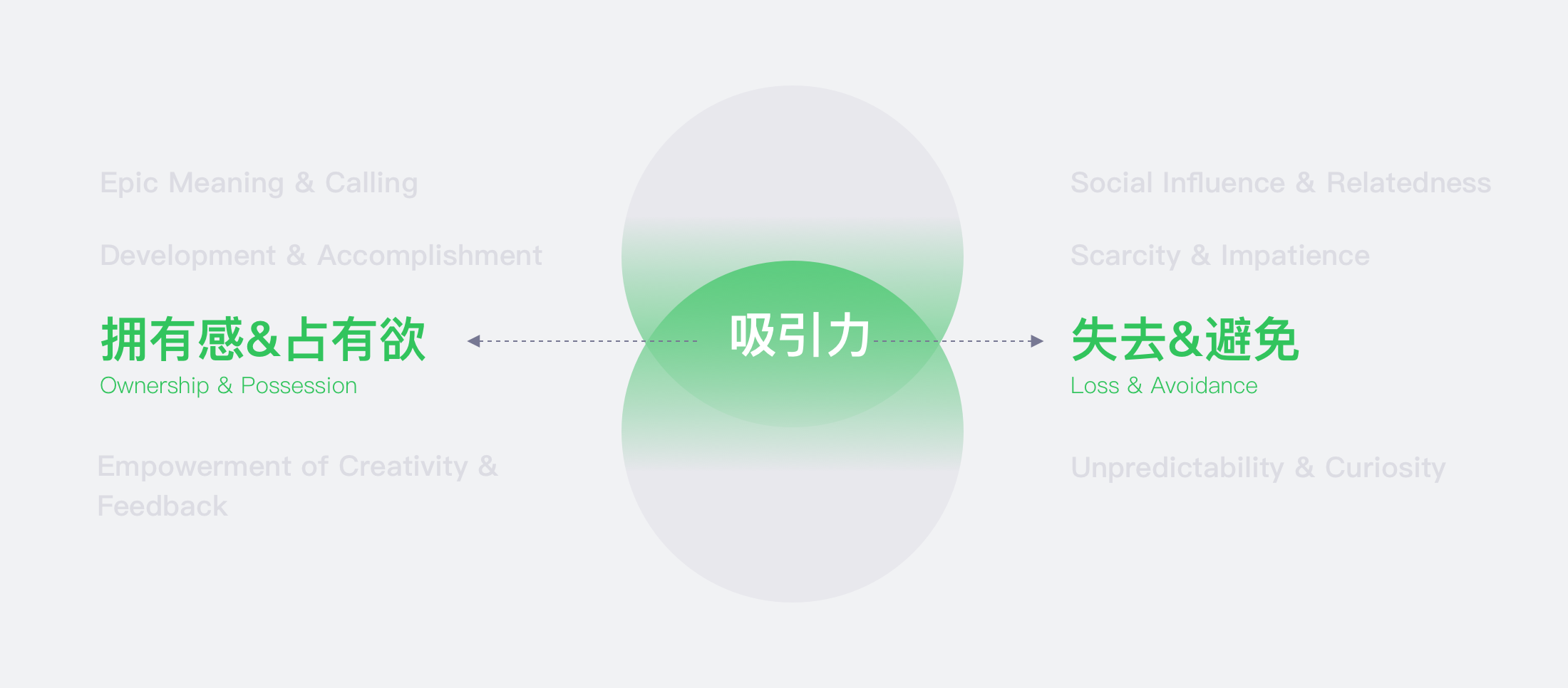
回顾整个购买流程,填写订单业务承担着维系用户在产品详情所产生的内容吸引到内容转化的责任,而如何在枯燥的酒店表单中维稳甚至加固用户的内容吸引?为此,我们参照了《Actionable Gamification》关于人性八大核心驱动力中的“拥有感&占有欲”和“失去&避免”这两条来帮助我们。

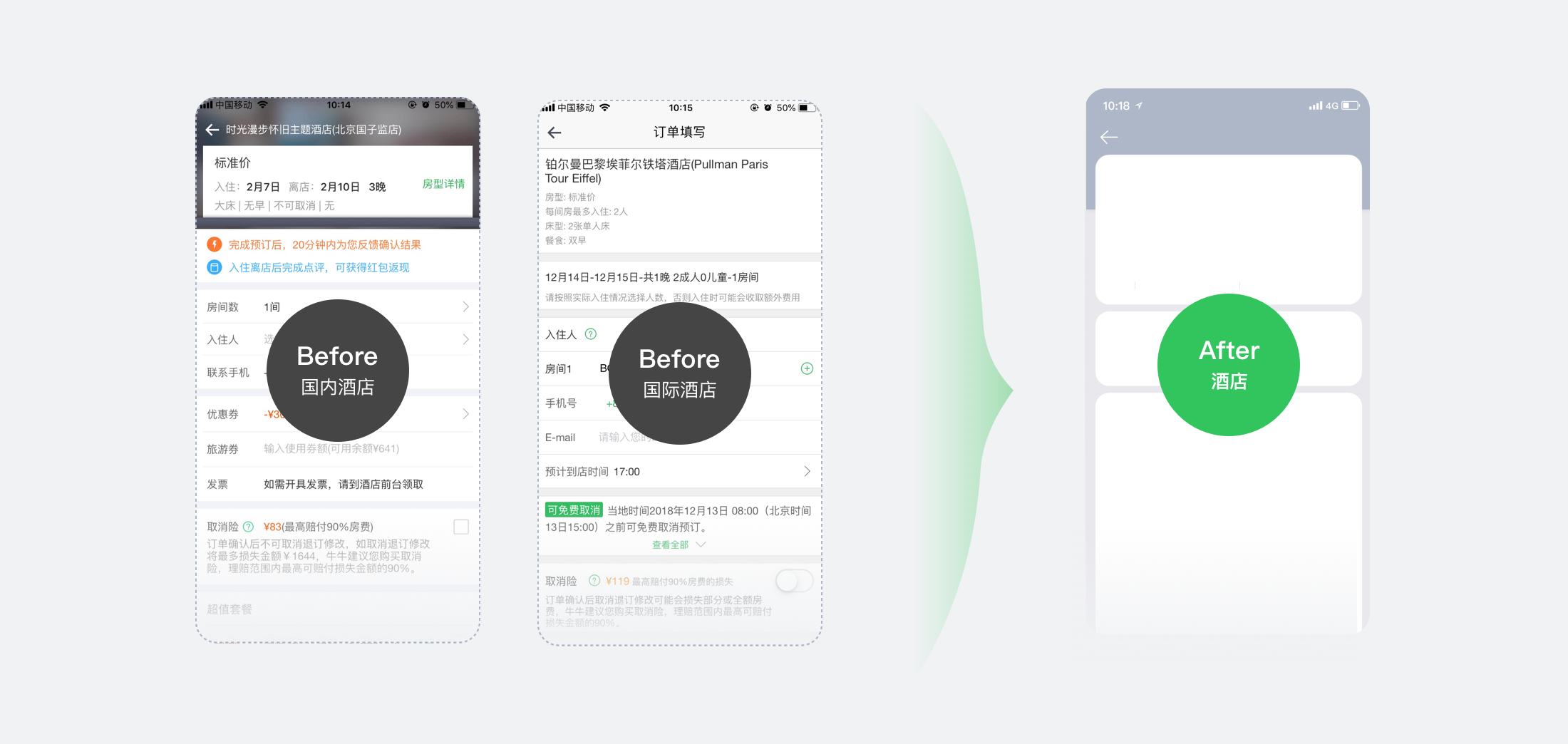
结合对用户使用场景的需求分析,我们将信息在用户心中的关注度进行了重新排序,首屏弱化了用户已经在详情页明确的酒店名称,转而对用户需在此环节明确的房型、入住时间、离店时间等内容进行了强化和整合,明确产品归属。同时为了加固用户的内容吸引,我们前置了酒店“超值价”、“可免费取消”等信息来解除用户对于产品价格和沉没成本的疑虑,从而正向地激励用户完成后续的表单填写。

细分模块
除了对首屏信息的排序重置外,对于需要用户填写的每个单元模块我们也做出了一些调整。
如取消险模块,此前为避免客诉,将所有需要用户确认和查看的信息都进行了高亮提示和行动引导。这些信息虽然是我们需要用户知道的,但并不一定是用户在填写时想要详细了解的,过多的信息干扰反而影响了有用信息识别,也降低了用户填写表单的效率。因此新版表单重构时我们将协议信息整合至末尾统一确认,同时对文字、icon进行视觉减负,统一弱化辅助信息呈现,转而强调用户需要确认的取消险金额和投保人模块。

从上图国际酒店改版前后的方案进行对比可见,每个细分模块都有着或多或少细节的调整,当然还有没有展现的辅助信息交互浮层框架的统一。这些信息呈现的形态与交互的逻辑也都遵循着前文“保持秩序、描述清晰、化繁为简、帮助用户、信息分组、减少跳转、及时反馈”这七大原则,每一个细节都可以展开来细细剖析,这里就不多加赘述了。
结语
—
蚍蜉亦可撼树,在产品升级的过程中,用户体验的提升往往需要依靠像表单这样一个个微小的业务作为突破点,从而裂变反哺至全局。此次酒店表单重构项目从产品角度来看,功能上并没有改变,而通过代入用户场景,用户感知,用户行为习惯等方面进行细节的体验升级。后续我们还将进行更加深入地探索与迭代,将体验升级持续扩散至其他业务,为每一位途牛用户带来更便捷、更自然的出行体验。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
字符是指计算机中使用的字母、数字、标点符号等等。

计算机最初发明出来是用来解决数字计算问题的。

后来发现,计算机还可以做更多的事,例如文本处理。其实计算机挺笨的,它读到的所有字符都是由1和0组成的字符串,因为计算机电路只有两种状态,「开」和「闭」,对应「1」和「0」。计算机也只可以直接存储和处理二进制数字。

「二进制」是数字世界里的基本规则。
下面这些不同格式的文件,在本质上都是一串由1和0组成的代码,要了解这些文件首先要了解二进制。人有十根手指头,但计算机电路只有「开」和「闭」两种状态,所以满十进一位的计数方式更适合人类计算,而满二进一的二进制更适合计算机。计算机只需要1和0这两个数字就可以传递一切信息。

△ MP4

△ MP3

△ JPG

△ TXT

△ AVI
以图像为例,我们用电脑或手机看到的图像都是在某个角落里存储着下面这样的一串数据。开头的16位翻译过来就是 BMP文件开始的标识。

BMP文件标识后面的数字就是图像的各项基本信息。

△ 图像的各项基本信息

△ 颜色深度
最开始的24位,都是1,像素显示为红、绿、蓝三种颜色,相加后显示为白色。

接下来的24位,前8位是1,后面都是0,像素显示为红色。

再后面24位的前16位都是1,最后8位为0,像素显示红、绿两色,相加后显示为黄色。

根据这样的规则整个55×55的格子铺满颜色就得到一张完整的图片。所以一个 BMP图像文件中的1和0就在逐个记录图像中每一个像素点的颜色。

△ 二进制图片生成方式

△ 色光三原色和颜料三原色区别
下面所有文件的显示都和图像显示例子一样,文件中的1和0按照人们事先设计好的规则排列好,只需要找到正确的打开方式按照特定的规则来解读这些数据,我们就可以获得其中的信息。我们怎么才能知道某一个文件的1和0究竟是按什么规则排列的?我们又要用怎样的方式来解读?这就用到了扩展名,在文件的名字后面加几个特定的字符,就可以帮助系统辨别出文件的类型,从而提示电脑去按照某种特定的规则来正确解读其中的信息。

△ MP4格式扩展名

△ MP3格式扩展名

△ JPG格式扩展名

△ TXT格式扩展名

△ AVI格式扩展名
更多其他文件拓展名:

为了在计算机上显示字符,必须将字符转换成二进制数字。所以就有了统一、标准字符转换规则,即字符编码。字符编码是给所有的汉字定一个的数字编号,并用1和0来表示这个数字编号。
文字的一个字符对应一个编码(码点),而编码对应字符集里的一个「字」,字符通过字符集与「字」相连。像图中所示Unicode、GB 2312、Shift_JIS 都是字符集,其主要作用是为每一个「字」分配一个编码。

△ 文本编码流程
字符集里的每一个编码对应的是一个「字」而不是「字形」,也就是一个「字」在不同的地区或标准中可能有不同的「字形」,但字符集中只能对其分配一个编码(除非相差过大,比如简化字),要显示其不同的「字形」要通过使用为不同地区或标准设计的字体来实现。

△ 字异形(左简体中文,右日文)
ASCII
ASCII(American Standard Code for Information Interchange,美国信息交换标准代码)出现在上个世纪60年代的美国,ASCII 一共定义了128个字符,包括英文字母 A-Z,a-z,0-9,一些标点符号和控制符号。ASCII 采用的编码模型是简单字符集,在英语系国家里 ASCII 标准很完美。但是世界上有好几千种语言,其他语言系的国家想使用计算机,ASCII 就远远不够了。所以编码进入了混乱的时代。

△ ASCII编码
混乱时代
计算机的一个字节是8位,可以表示256个字符。ASCII 使用了7位,所以人们决定把剩余的1位也利用起来。人们对于 ASCII 已规定好的128个字符没有异议,但是不同语系的人对于其他字符的需求不一样,所以对于剩下的128个字符的扩展千奇百怪。而且在亚洲语言系统中有更多的字符。于是就又产生了各种多字节表示一个字符的方法,每个语系都有自己特定的编码页(code pages),这就使整个局面更加混乱不堪。这时 Unicode 出现了。
Unicode
Unicode 就是给计算机中所有的字符各自分配一个代号。Unicode 可以认为是字符的编号,它为每种语言中的每个字符设定了统一并且唯一的二进制编码,Unicode 字符集和编码方式解决了跨语言、跨平台的交流问题。但在 Unicode 里每一个字符都是用4个字节来编码,原本英文字母仅需1个字节编码,中文需2~3个字节编码即可,这对于存储或传输资源而言是很不划算的。
UTF-8
UTF-8 基于 Unicode 编码的一种节约字节的编码,是一种可变长度字符编码方式。在UTF-8编码中,英文字母是一个字节,中文(非生僻字)是2~3个字节。可以认为, UTF-8 是对 Unicode 的一种压缩算法。UTF-8 等编码方式有效的节约了存储空间和传输带宽,因而受到了极大的推广应用。并且 UTF-8 兼容 ASCII 字符集。
UTF:Unicode Transformation Format

△ 中文编码类型
「文字」是信息交流的工具,可读性、易读性至关重要。在网页设计中文字使用需要考虑几个要素:首先考虑字体,其次是字重、字号、行高、字间距、行间距、段间距等。

△ 字体、字重

△ 字间距、字号、行高

△ 行间距、段间距
「字体」是文字的外在形式特征,不同的字体有不同的性格。

字体种类
综合中文、英文都适用的广义分类。

衬线、无衬线

△ 衬线和无衬线差异1

△ 衬线和无衬线差异2
字体 – 中文
字体构成:

△ 笔画
中宫,是指等分成九个小方格最中间的那一格。

△ 中宫

△ 中宫和字体关系

△ 中宫紧凑、中宫松散
间架结构,汉字种类众多,笔划不等,空间排布极为重要。字体的间架结构可分为两类:单体字、合体字。

△ 单体字 间架结构

△ 合体字 间架结构
汉字字形众多,有些字形会产生视觉大小变化,顶格、缩格、出格就是针对不同结构的字体笔画特征进行微调,让他们看起来更加均衡、等大、视觉更完整。

△ 调整前

△ 调整后
字形调整实例:

衬线、无衬线字形演变:

△ 衬线 字形演变

△ 无衬线 字形演变
字体对比:
微软雅黑、方正兰亭黑简体、思源黑体、苹方-简,笔画宽度均匀,横平竖直。同一字号,微软雅黑最粗,小字号时阅读会较为吃力。方正兰亭黑从微软雅黑派衍生出来,可以更好地适应其他应用场合。


黑体、华文黑体、冬青黑体笔画末端宽度不同。

字体 – 英文
「字谷」概念来自西文字母设计,字谷指字母中部分或完全封闭的空间,即字母当中留白部分。

英文的字体结构是由4条平行线组成,有时候是5条,但是一般大写线会忽略。「基线」在西文中是标准,单个字母的所有立脚点都是在这条线上(除了 g、j、p、y)。英文文字结构多种多样,4条平行线的位置也会发生改变。

升部:上缘线和主线之间的内容。
降部:下缘线和基线之间的内容。

字体对比:Helvetica Neue、Arial、DIN
Helvetica Neue:中性,无衬线,现代主义风格字体。字体末端严格保持横平竖直,性格严谨、保守,没有任何的修饰,适合不同分辨率的显示器。该字体是 Helvetica 字体的升级版本,拥有更多的字重,更易于不同场合的应用。字形则相对偏胖,笔画更清晰,而且小字号的情况下可读性也很高。

Arial:Arial 是一套随同多套微软应用软件所分发,无衬线。该字体比例及字重和 Helvetica 极相似,其实是 Monotype Grotesque 系列的衍变。在字体及字距上都做了一些细微的调整和变动,以增加它在电脑屏幕的不同分辨率的可读性。

DIN:字形瘦长,无衬线,适合显示比较长的数字,但是小字号的情况下识别度较低。DIN 字体在德国有着悠久历史,是交通标志、路牌、门牌和车牌的标准字体。虽然曾经是德国纳粹使用的字体,但是经过设计和重新升级。DIN 在杂志、海报以及其他各种设计领域都被广泛地使用。

Helvetica Neue、Arial、DIN 数字对比:

「字重」是同一种字体的不同字形粗细,即字体重量。字重的划分根据不同字体厂商各有不同,不同的字重称呼也可以不一样,常见的划分如下:

在排版中,一种字体会在标题、正文、说明注释等不同内容下使用,单一的字重不能很好适应排版需求,于是衍生出了同一个字体的不同字重。

「字号」是字体的高度,不同平台字号规范不同。

在界面设计中,文字字号决定了信息层次和权重。首先要设定基准字号(最小字号),然后可依据一定规律设定导航、标题等稍大字号。一般网页基准字号有12px、14px、16px等。

字号也受阅读距离影响,眼睛到屏幕距离40~70cm,为较适合的阅读距离。

Ant Design 定义的电脑显示器阅读距离(50 cm)从原先的12上升至14,以保证在多数常用显示器上的用户阅读效率最佳。

「行高」可以理解为一个包裹在字体外面的无形的盒子。字号和行高决定着一套字体系统的动态与秩序之美。
西文:西文基本行高是字号的1.2倍左右,字体有上伸部(ascender)和下延部(descender)可来创造行间空隙。
中文:中文因为字符密实且高度一致,所以一般行高需要更大,根据不同人群的特点(儿童、年轻人、老年人)以及使用环境,可达到1.5~2倍甚至更大。

Ant Design 受到5音阶以及自然律的启发定义了10个不同字号以及与之相对应的行高。

「字间距」是指一组字母之间相互间隔的距离,受字偶距和字体影响。

字偶距:是指两个字母(或其他字符,比如数字,标点符号等)之间的空白。不同的字母有不同的外形,所以字体使用相等的字间距是不协调的。所以需要调整字偶距来提升可读性。

按字间距可分类为:比例字体(Proportional)和等宽字体(Monospaced)。
比例字体:根据字符外形特点设置不同字距的字体,这种字体外形协调,可读性好。
等宽字体:每个字符设置相同字距的字体,其优点是可以很好的控制排版对齐。

行间距(line spacing / leading):行与行之间的距离,作为一段文本中的留白,行间距让字与字之间有了可呼吸的空间,行间距对文章的易读性有很大影响。

排版推荐使用行间距1.2~2倍。

如何设定行间距,如何规范行间距
行间距由行高决定,为了确保可读性增加行间距,就需要增加行高。举个例子:字号12,行高设定20,那么行间距=「(行高-字号)÷2」×2,除2又乘2,我就简单的简化成行间距 = 行高 – 字号,那么行间距就是20-12=8,并且可以将这个数值固定下来,重复使用。


注:至于为什么是20,因为最初一个字节用8个二进制位来表示,所以现在的很多网页设计中常用到8。12+8=20,参考 Ant Design,网上有很多设计师总结的行间距计算方法,对于一个数学不好的我来说,参考已有总结和经验得出的数值,固定这个数值重复使用,这样最简单。
段间距(paragraphs spacing):段落与段落之间的距离,可保持页面节奏,与字体、行高相互关联。为保证文章易读性,正文段间距,可以简单地取一个空行(也就是一个行高),这是比较常规也比较合适的做法。举个例子:字号12,行高设定20,段间距 = 行高 + 行间距。

要设置「有节奏感的文本内容」就要遵循这些规则:段间距大于行高,行高大于行间距,行间距大于字间距。

网页设计内容一般都是通过电脑各种浏览器来承载显示的,浏览器显示字体是直接读取用户操作系统里的字体。

字体是界面设计中最基本的构成之一,科学的字体系统:始终保证信息具有优秀的易读可读性,提升用户的阅读体验及工作效率。

下图数据来源:世界互联网市场份额统计网站 Net MarketShare。


△ 操作系统市场占有率 TOP10
各操作系统默认字体:

电脑浏览器直接读取用户操作系统里的字体,不同浏览器对文字的渲染方式不同,因此了解市场浏览器使用情况很有必要。
下图数据来源:世界互联网市场份额统计网站 Net MarketShare

除了操作系统默认字体,其次需要优先选择使用的就是已购版权字体,如果没有已购买的字体,可考虑一些免费字体,非免费字体使用时需谨慎。

△ 公司常购版权字体
字体使用三原则
体系化:在同一个系统UI设计中先建立体系化的设计思路,对主、次、辅助、标题、展示等类别的字体做统一的规划,再落地到具体场景中进行微调。建立体系化的设计思路有助于强化横向字体落地的一致性,提高字体应用的性价比,减少不必要的样式浪费。
重复:重复设计中出现的一个或多个内容。任何事情都可以重复。字体、字重字号、颜色、一条线、各种形状(如圆形、正方形或三角形)等。字体使用最好不要超过3种,一般同一个系统UI设计内容的字体数量建议2种即可,中文一种、英文数字一种。且字体样式上也遵循重复原则,避免毫无意义的使用大量字号、颜色、字重、行高等。
韵律:在需要拉开差距的时候可以尝试选择对比大的字体字号,令字号之间产生一种微妙的韵律感。为保证良好的阅读体验,每行保持适当的字符数量。每行上拥有适当的字符数量是文本可读性的关键。如果每行文字太短,视线必须反复折回来,打破读者的节奏。如果一行文字太长,用户的眼睛将很难专注于文本。英文无特殊要求避免使用全大写字符,因为会大大延缓用户扫描和阅读的速度。
现有产品字体统计


字体规范
综合考虑不同操作系统选用最佳字体体验。


代码声明:
一般情况下会选用「一粗一细」两种字重。
粗体:在视觉面积上较重,笔画加粗,字腔(笔画间空间)小,突出显示,产生强调作用。常用于标题和标语。

细体:在视觉面积上较轻,笔画轻细,字腔(笔画间空间)大,结构疏朗清透,阅读时不会让读者产生压迫感。常用于正文和说明。

中文、英文推荐使用字重:

现有产品字号统计

字号规范

参考:Ant Design 受到5音阶以及自然规律启发定义了10个不同字号以及与之相对应的行高。

使用比例字体,根据字符外形特点设置不同字距的字体,这种字体外形协调,可读性好。


Ant Design 两大色彩体系:系统级、产品级。
系统级色彩体系
系统级色彩体系主要定义了蚂蚁中台设计中的基础色板、中性色板和数据可视化色板。
产品级色彩体系
产品级色彩体系则是在具体设计过程中,基于系统色彩进一步定义符合产品调性以及功能诉求的颜色。
中性色包含了黑、白、灰。在网页设计中被大量使用,合理的选择中性色能够令页面信息具备良好的主次关系,助力阅读体验。中性色板一共包含了从白到黑的10个颜色。

Ant Design 的中性色主要应用在文字、背景、边框、分割线等场景中。产品中性色的定义需要考虑深色浅色背景的差异,同时结合 WCAG 2.0标准。中性色在落地的时候是按照「透明度」的方式实现。

VIP大数据用户体验部 的中性色也是主要应用在界面的文字、背景、边框、分割线等场景中。考虑到深浅色背景的差异,中性色根据设计需求在落地的时候可按照色值和透明度两种方式实现,两种方式优先使用色值方式,尽量避免两者混搭使用。

功能色代表了明确的信息以及状态,比如成功、警告、失败、提醒、链接等。
功能色的选取需要遵守用户对色彩的基本认知。在一套产品体系下,功能色尽量保持一致,不要有过多的自定义干扰用户的认知体验。

文案内容来源于 Ant Design,一文一字之间可研究琢磨的空间还很大。
分享一个感触很深的例子,里面有一个专业用语「阈yù值」和「阀fá值」,这两个字一开始我看了很久才看出来区别,查资料了解到,其实「阀fá值」在专业行业里是一个错别字,是一个错误的用词,其正确用法是「阈值」是所属行业认可通用词。「阈yù值」又叫临界值,是指一个效应能够产生的值或最高值。
所以精准、清晰的语言会更容易让用户理解,合适的语气更容易让用户建立信任感。因此在界面设计时,在使用和定义文案时要注意以下几点:



在有限的空间内将重要的信息放在最前面,让用户第一眼看到最重要的内容。(或通过高亮、留白等方式突出重要信息)。





因为硬件软件一直在变化,设计规范和内容也要定时更新,规范是为了在繁多复杂业务中寻求一种平衡,帮助各团队更的完成任务,有些内容适合强制规定,有些内容适合规范一个范围,有些内容适合制定一种规律方法……当出现特殊情况时需要重新审视和不断完善灵活使用。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验、交互设计、 网站建设 、平面设计服务。

UXRen
打造有价值产品的首要规则是,它应该对某些人有真正的使用价值。也就是说,一个真实的人(或许多个人)会因为你的工作而解决了某些问题或实现了某些需求。
这个道理是显而易见的,但是,如果你去听一听这些产品设计们的日常用语,就会发现,在日常生活中,我们不常这样说。
反而,在语言交流中,设计师经常会“走捷径”。有时会直接使用行业语言或专家术语来提高表达度,但大多数情况都是为了避免废话。
举例来讲:
想象一下,当用户听这些话时,他们能相信我们的最终目的是为他们创造价值吗?
当然,我们在使用语言捷径时,其实是在把我们脑海中的各个点连接起来,这种基于对内容的理解,在脑海中将一个概念与另一个概念联系起来的思考方式——就像是火车在有序的系统中飞驰而过,直到停留在人们期待的站台上一样。
但在实际交流中,有可能出现两种完全预料不到的结果:
第一种情况是,当与一个认知和你不太一致的人交流时,你认为重要的事情,对方有可能完不理解为什么这样。
比如说,作为一个设计师,当我说“为什么这些东西不一致”的时候,我自己的逻辑是这样的:
不够一致=> 这些东西虽然看起来很像,但当点击的时候,可能有人会选A,也有人会选B=>这就会使用户困惑,并且影响他们从我们构建的内容中获得最大的价值。
其他精通设计语言的人,一般而言都会跟我一样的思考问题。比如,让东西“简洁”其实是指让它专注于最重要的点,以便人们能一眼就知道如何使用它。让界面“可以呼吸”则是指让人们在阅读或者浏览时能更轻松愉悦。
但如果你并没有建立这些认知连接,你可能会不解:一致性、简洁性和可呼吸空间为什么这么重要呢,这些价值观看起来是不是有点随意?而且这些疑惑有可能是对的,为了一致性而保持一致也许并没有必要。如果这世上没有人会对两个看起来相似但反应不同的事物感到困惑的话(假设开发成本投入不算很大的话),那么这不会是一个问题。
许多工程师和产品经理跟我讲过,关于“一致性”的讨论经常意见很难统一,但当我说“目标是让用户感觉没有困惑”时,争议就不存在了。
使用“语言捷径”的第二个意想不到的后果是,我们有可能会忽视真正的最终目标。你看待问题的方式和角度会更多地从公司出发而不是用户真正面临的问题。
举个例子,我们要如何提高这一功能的使用率?这可能并不是任何一个你的用户会关心的问题,在讨论这一问题的时候,你有可能会开始从公司角度思考解决方案,比如让功能更显眼,不断提醒用户这一功能的存在等。
但其实这些做法只有在强调的功能的确很重要的时候,才会起作用。但如果这一功能的使用率本来就低,那么更有可能说明这一功能对用户而言没那么重要。如果你没有真正以人为中心来思考问题,很难发现这一点。
归根结底,虽然语言只是一个小的方面,但我相信它是非常重要的。多关注一点在工作时使用的谈话方式,如果你是为人设计的,那么请用人们更熟悉的语言。
举例来讲:
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
人工智能已经成为新一轮科技革命和产业变革的核心驱动力,正在对世界经济、社会进步和人类生活产生极其深刻的影响。其中,普罗大众对人工智能感知最为深切的当属人机交互。语音交互、人脸识别等人工智能技术已经化为应用产品走进了我们的生活。近日,百度人工智能交互设计院发布了一份聚焦于未来3年内的AI人机交互趋势研究报告(以下简称“《报告》”)。

该报告是百度人工智能交互设计院基于过去一年多对AI领域前沿技术、产品和设计的深入研究和洞察,结合产业界和学术界的经验探析而来。AI赋能的人机交互革新了大众的生活形态,未来,AI加持的人机交互模式又会呈现出什么样的态势呢?
《报告》从“人机交互介质”、“交互对象”、“AI应用场景”、“人机关系”等方面总结了AI人机交互的八大趋势。

趋势一:语音交互技术进步,更趋向人类自然对话体验
研究公司Ovum预测称,到2021年,地球上的语音助手的数量会和人类一样多,人们会越来越倾向于向语音助手寻求情感上的帮助。在AI人机交互中,语音交互技术在用户终端上的覆盖最为广泛。
以智能音箱为例,有数据显示,2018年全球智能音箱市场同比增长200%。其中,中国智能音箱市场增速达到罕见的5370%。谷歌、亚马逊、苹果等全球巨头企业均加速了用语音交互技术开启大众智能生活的步伐。截止2018年12月31日,搭载百度对话式人工智能操作系统DuerOS的智能设备激活量也已超2亿。
目前,语音交互技术已经加速在智能家居、手机、车载、智能穿戴、机器人等行业的渗透和落地。《报告》指出,未来随着语音技术的不断完善,语音交互的自然度将进一步提升,并愈加趋向人类自然对话的体验。具体表现为:语音交互将从机械的单轮对话进阶到更流畅的多轮对话;合成语音更自然、真实,接近真人水平;语音交互具备听觉选择能力,提升多人对话体验;语音交互将支持多种方言,并针对细分群体进行差异化设计。
趋势二:人脸、手势等通道更多出现在产品中,多通道融合交互成为主流交互形式
媒介学家雷吉斯·德布雷(Régis Debray)曾提出:“技术能实现不同区域里不同文化的人之间的连接”。随着技术的发展,人与人之间的连接早已不成问题。当前,AI技术更是拓展了人与智能体交互的通道。除语音交互外,计算机视觉技术的发展已使得智能体实现了通过识别人脸、指纹、面部表情、肢体动作等人体信息,而更加快捷多元地与人类进行交互。但是不同的交互通道在有其独特优势和场景适用性外,也有一定的局限性。
《报告》认为,未来,人与智能体的交互将融合语音、人脸、手势、生理信号等多种方式,为人类打开更多的交互空间和应用场景。具体表现为:人脸检测及识别聚集更细维度的面部特征,拓展更多的交互空间和场景;空中手势交互将成为新热点;触控、语音、手势、人脸最有可能成为多通道融合的主流通道;生理信号、触觉、嗅觉等也将成为辅助通道融入多通道交互中。
趋势三:智能体开始拥有明确的人设
近期,明星“人设”崩塌已成大家茶余饭后的热门话题。但是你想过,智能体也将拥有明确的“人设”么?《报告》认为,未来,用户可以更加明显地感知到智能体鲜活的“人设”。
所谓智能体的“人设”是指,用户在与智能体的互动过程中,根据感知到的综合特征推断出一种具有一致性的角色形象,一般由性格(如外向、善良等)、关系(如助手、朋友等)和基本属性(如性别、年龄等)构成。《报告》指出,目前,智能体人设的设计和表达主要聚焦在语音(如音色、语调等)和语言层面(如表达方式),并且通常局限在部分场景、部分话术上,缺少一致性和全局感。
《报告》提出,未来,智能体人设将从语音、产品外观、虚拟形象等多维度进行设计,甚至聘用编剧设计具有统一形象特点的话术,利用混合现实(MR)、全息投影等技术将人设具象化,让用户在不同场景下均感受到智能体一致、明显的人设特征。换句话说,未来,智能体的人设会具有很明显的特征,但不会轻易崩塌。
此外,《报告》还认为,打造用户喜爱的人设也将成为企业在市场竞争中形成差异化、吸引更多用户的重要方式。
趋势四:智能体在被动交互外,开始出现主动交互行为
技术的发展虽然革新了我们的生活方式,但是长久以来,人机交互一直延续着人类“输入”,机器“反馈”的循环模式,人类始终是主动的,机器始终是被动的。
《报告》认为,人工智能赋予了机器情境感知和自主认知能力,使我们有机会构建机器主动服务于人的交互模型。智能体出现主动交互行为的具体表现为:主动交互越来越“贴心”;主动交互在“家”和“车”的场景下率先商用落地;主动交互将提升公共场景下人机协同的效率。
趋势五:智能体开始拥有情感判断及反馈智能
2014年在北美上映的动画片《超能陆战队》中的机器人大白,以对主人公关怀备至的暖萌形象收获了大批影迷的喜爱。观影后的每个人都希望自己能够拥有一台如大白一样忠心耿耿又温柔体贴的机器人。令人欣喜的是,具有情感判断和应对能力的智能体正逐渐成为现实。
过去20年,在人机交互中,机器基于表情、文本等方式的的情感识别能力已有很大的提升。目前市面上出现的如情感陪护机器人、智能音箱、智能汽车等已经初步具备一些情感识别能力,可以根据不同的场景、对象,进行适当的情感交互。
《报告》指出,未来,情感计算技术的提升及硬件升级将赋予智能体在“视”“听”等方面更强的情感识别能力;同时智能体对于人类思维理解、情景理解能力也将更加完善,情感交互能力将更智能、更体贴。
趋势六:AI对特定人群的关怀得到快速发展和应用
人机交互的发展为儿童、老人、残障人士等群体更便捷地利用机器获得服务,提供了充分可能。当前市面上已经出现大量针对儿童教育的AI产品。搭载DuerOS的小度智能音箱也针对以儿童为中心的家庭语音互动需求,特别开发了儿童语音识别引擎,并定制儿童语音播报音色及对话逻辑,陪伴儿童一起成长。在养老领域,为老人提供陪聊、提醒等陪护服务的智能产品也被AI企业提上了日程。此外,少数AI产品也开始专注残障、病患等更加细分的人群,如2018年11月,百度推出了AI眼底筛查一体机,帮助患者快速筛查眼底疾病,为基层医疗带去了极大的便利。
《报告》提出,未来,AI对人类的关怀将得到快速发展和应用,覆盖更加细分的人群和更深入的场景。为儿童,AI将从易于交互到提供心智陪伴的服务;为老人,AI将缩小他们与科技的鸿沟,助推他们开启品质生活;为感官残障人士,AI将帮助他们重获对世界的立体感知;为特殊疾病人群,AI将提供预测、诊断和康复服务。
趋势七:智能设备互联互通,多场景衔接
以BAT为首的互联网企业,在2018年纷纷调整组织架构,转向To B。巨头重提产业互联网战略成为当前市场新现象。此现象背后,正是AI、5G、云计算等新兴技术的发展与升级。2018年的政府工作报告,进一步强调了“产业升级的人工智能应用”。“产业化”和“应用化”成为未来几年人工智能的两大发展方向。
《报告》指出,随着AI技术的进一步成熟和落地,及其与大数据、IoT的结合,AI将从单品智能、独立场景到互联智能,场景融合进阶。智能设备将互联互通,场景将进一步融合,实现多场景衔接;VR/AR将促进线上和线下、虚拟和现实的联结,未来,VR会加速拓展到更多的产业和实体,AR中的现实与虚拟将从简单叠加到有机融合,实现用户可以源自自然意识进行人机互动。
趋势八:人机开始走向深度协同,信任构建成为首要突破点
2018年6月,百度研究院发布并开源“神经条件随机场”的AI算法。该算法拥有强大的肿瘤病理切片检测能力,可以大幅提升医生阅读病理切皮的效率和准确率。人机协同即,通过人工智能增强人类智能,让人工智能成为人类智能的自然延伸和扩展。
目前,人机协同已在工业领域初步实现,而随着智能体从工业生产领域向商业服务、社会服务和家居服务领域拓展,人机将走向深度协同。《报告》认为,人机深度协同可以最大化发挥双方优势,实现合作共赢。
而人们对AI的信任,是智能体全面进入人类工作和生活,实现真正人机协同的前提。即,信任构建成为了实现人机深度协同的首要突破点。与此同时,AI伦理道德将更加细化,成为所有从业者需遵守的行业准绳。AI行业的发展在带给大众便利生活之时,避免算法歧视、保护人类隐私、尊重人类价值等也变成了从业者们亟需重视的问题。

最后,《报告》指出,AI时代的人因工程是一个真正的系统工程。而每个人机交互行业的从业者都需要拥有AI思维。最重要的是,中国的人机交互设计和研究者们将首次和发达国家站在同一起跑线上,我们有机会去定义这些体验标准,而不再是追随或遵守。
AI时代大门缓缓开启,属于中国和中国企业引领世界前沿的新时机已到来。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
发好看的国外设计作品,总有人会评论你换成汉字试试。不过确实有很多人存在疑问:看国外的作品真的有用吗?今天这篇超全面的教程,教你一个正确观看优秀作品的姿势,保证能让你换一双看作品的眼睛。之前听一位同学在公司看国外作品学习的时候,公司的一个老员工发现了,就过来语重心长地和他说,你看这些东西没用的,学不到东西,就是在浪费时间等等,类似这样的话说了一堆。听到这个话题的时候就特别的亲切,因为在开始接触设计的时候,和那位老员工的想法一样。但是随着对设计的理解越来越深,接触的项目多了以后,这种想法慢慢就淡化了。

其实新人对研究国外作品这件事存在误区是很正常的,毕竟应用的文字不一样,内容多数我们也看不懂,把时间花在这上面给人的第一感觉确实有点不合适,哪有直接去看国内的作品来得过瘾。我们暂时抛开作品的数量与质量不谈,来聊聊这个话题。

我们平时在工作中完成的作品,里面基本都会包含文字、图片或图形、色彩这几种基本元素,不管你做的是海报、logo还是画册都离不开它们,比如纯文字类型的海报、公告、条幅。

纯图片形式的灯箱、画册、展板、品大片。

纯图形的UI图标、布展装饰、logo徽章。

包括纯颜色的手机屏保、背景墙之类的设计,这些基本的设计元素,会在设计作品中单独出现。

而更多的设计作品都是这几种元素同时出现的结果,这些海报中,文字、图片、图形、色彩这几种元素都占全了。注意,这些海报用的都是中文,属于国内的海报对吧?也能够在这上面学到一些东西,那我们换几张国外的作品看看,有什么不一样的地方。

日本的、欧洲的等等都是优质的设计作品,我们可以来分析一下这些作品,风格、技法、表现形式暂时可以抛开。

构成他们的元素和国产海报有什么区别?都存在文字、图片、图形包括色彩,唯一的区别就是上面说的,不同的国家,使用的文字会不太一样。那么这种文字上的差异真的会影响到我们对这个作品的研究、欣赏吗?
答案很明显,不会的。了解一些构成知识的同学都知道,构成版面的基本元素就是点、线、面,而文字、图片、图形包括色彩,他们在版面中整体来看,本质上就是点线面的具象表现。那我们在欣赏这些作品的时候,完全可以把文字看成是点线面的存在,这样的话也就没有必要纠结他用的是哪个国家的文字了。

像这张国外的海报,我们把这里存在的视觉元素标注出来,他们本质上就是这些东西。

国内的也一样,如果你看到的是这些东西,还需要纠结这是哪个国家的作品吗?

版面中的所有视觉元素,都可以看成是点线面的存在。

来做一组实验,这张英文海报,我们把这里面的英文,替换成汉字。前后对比一下,海报的整体感觉,基本没有出现什么变化。

再换一组,感觉基本一致。

再来一组,这回我们把英文替换成日文。类似这个版面构成的形式,我们把文字替换成英文、汉字,变化也不会很多,依然很美观。我们研究、学习、欣赏优秀作品的时候,一定不能受到类似「看国外的设计没用」这类思维的束缚,不然的话你会错过很多的。

不光从构成的角度看这个问题是这样,其实从设计发展的角度来看,也能得出同样的结论。因为现代设计教育的起源来自德国的包豪斯,后来包豪斯的理念传到了美国,又通过美国传遍了整个世界。包括我们现在学习的平面设计体系,都是一脉相承的。从这个起源的角度来看,也不存在国内、国外那么大的差别。都是一个门派的,只要做的好,那看谁的都一样。说了这么多,应该能看出来,我们是鼓励大家去多看优秀作品的。那么坚持做这件事,又能得到什么呢?下面就来说一下,为什么要养成欣赏优秀作品的习惯?

先来看看这个习惯能给我们带来的好处有哪些。
1. 提升审美
长时间欣赏优秀的作品,会对我们个人的审美能力有质的提升,帮助我们开阔眼界。眼高手低虽然是个贬义词,不过这对于正在成长的我们来说是好事,最起码能让自己对自己的能力有一个比较清晰的认知,知道自己做的不够好,这样会有动力不断的鞭策自己学习新的东西,把专业做到更好。
2. 培养兴趣
如果我们对这个行业没兴趣的话,就算你再有设计天赋,也很难做好的。坚持看优秀的作品给我们提供持续的刺激,说不定哪幅作品就非常合你的胃口,勾起你的兴趣,让你花时间去研究。
3. 利用碎片化的时间学习
平时都很忙很累,再懒一点,就没什么完整的时间学习。这个时候如果能把碎片化的时间利用上,我们坐地铁、坐公交、午休、睡觉前,包括上厕所的时候都是可以通过欣赏这些优秀的作品提升自己的,这也是一个提升学习效率的习惯。
4. 为设计提供灵感和参照
这也是最重要的一点,不知道你有没有一接到项目,大脑就一片空白的感觉,是因为你干活干的太少的原因吗?不一定,有不少人每天不停的干活还这样。其实出现这种状况的主要原因就是看东西看的太少。很多好的形式我们见都没有见过,怎么可能有印象,没印象就更不可能把他们应用到我们平时的工作中了。
所以说,我们想有好的想法、无尽的灵感,必须通过看优秀作品这个成本低、见效快的方式来提升了,并且通过我们持续不断的积累,得到的东西会越来越多,这是一种可以不断提升自己的方式。
当然了,欣赏优秀作品也是有方法的,走马观花的看一大堆,最后能得到的可能只有审美的提升。就是感觉自己周围的人做的东西都是垃圾,轮到自己做,发现自己也很垃圾。那为了避免这个悲剧发生在你的身上,下面分享一些欣赏优秀作品的正确方法。
我们欣赏作品的场景主要有两种,第一种是有目的、有针对性的去看;第二种是没有针对性的看。这两种场景要看的东西差不多,细节上会有一些差异,我们先来了解一下有针对性的。一般来说,有目的有针对性指的是我们接到了具体的项目,但是这个项目以前没有接触过,需要了解一下别人都是怎么做的,然后带着问题去寻找答案。

先从项目要求入手,就是看看你做的内容是关于什么的,比如你要做日本寿司海报,就去搜集这方面的作品。有些同学在搜索的时候很实在,要做关于寿司的海报就专门去找日本寿司的作品,这种方式的缺陷特别明显,如果你要做的这个项目品类能找到的优秀作品很多还好,不过多数情况下,优秀作品是不那么好找的。这个时候把思路打开,选择的余地就会大很多。

比如把日本寿司海报这个关键词缩减成日本料理海报,优秀作品的数量会成倍的增加。

或者你要做的是海报,那我们搜索的时候除了海报,还可以找日式的包装、画册。

网站、插画等等作品,都会给我们带来很多的思路。

数量的问题,这也是我们推荐看国外优秀作品的一个原因,光去找中文的作品,在一个小品类里,很难找到足够多的优秀作品,一般的东西又没有什么学习的价值,这时候加入国外的东西会让我们的选择余地更大、思路更广。我们在搜集作品的同时,连带关于项目的一些图片、文字材料都可以一起搜索,这样能帮助我们更深的理解这个项目,学到更多的知识。
其实学习这个行为不是非得上学、看书才能学,我们设计师在接触各种项目的时候,通过与客户沟通和查阅项目相关资料的过程也是在学习,而且我觉得这种学习方式比我们单纯的去上学读书更深刻、实用。学到的东西也是在工作中甚至生活中用得上。
在找到这些优秀作品以后,就可以尝试去寻找这些作品共同的规律。

比如文字,如果文字属于同一种题材的设计,就算是不同国家的作品,我们也会在里面找到一些共同的特征。比如这些关于食品的字体,都会表现出属于食物的那份圆润的特征,这就是一种规律。这些规律性的东西总结出来,就可以尝试应用到自己的作品中。这个是学习大的规律,在这个大规律的基础上,再去关注这里面的一些小的细节。想做好东西,稍小的细节也很重要。
再比如文字组的形式。文字的主要作用是传递信息,那么如何、美观的把文字表现出来就要靠文字组了。一款作品做的是否优秀,通过观察文字组的处理是否细致,很容易看出来。信息的层级关系需要文字组来表现,主标题、副标题、段落文字、时间、装饰性的文字等等,这些文字可不是随便扔到版面中就行了,它们都是通过设计师的处理,以文字组合的形式分布在版面的各个位置。

这里面每一个文字组合都是一个小的个体,比如很常见的日期的处理方式就有很多,像这张海报里日期文字组合的处理方式。

我们看到了觉得这个形式不错,就可以记下来。那这些处理方式我们见过了,遇到合适的项目,换一个字体,或者调整一下数字,就能应用到自己的项目中了,这些组合形式,你没看见、没有印象,自己拍脑袋是很难想出来的。

包括这种产品或图形的表现排列形式,在做画册、杂志、头图、详情页、海报、展板的时候经常会碰到。

自己排不好的话,就可以借鉴这些作品的形式和规律,再上手就轻松多了。如果你想做的是logo设计,也可以去观察优秀作品的细节,比如字体与图形的比例、文字与图形的间距是多少、文字与文字的间距如何控制,包括别人的创意点在哪,这些东西都是可以在别人的作品中学到的。

就像异形同构这篇文章,你看到了这类作品,就能回忆起这款 logo 使用的是异形同构中的边线同构这个方式设计的,这种方式有哪些特点?如何能设计出类似的作品?教程里都讲过了,这样又把之前学到东西巩固了一遍。

包括你看过的作品,他们的网格是怎么划分的。使用的是什么样的字体、构图如何都可以作为我们思考学习的方向,关于这几点的详细内容,在之前的文章里很细致的讲过,没看过的同学可以去看看。
如果是没有针对性的看作品,和上面的思考路径是一致的,只不过是利用碎片化的时间来学习而已,更灵活一些,可以快速浏览,也可以观察细节。如果你有收藏整理这些材料的习惯会更好,拿出来就能用,收集整理的越多、越细致,以后工作起来越轻松。
所谓的创意就是我们把不同的元素重新发散、打散、重组呈现的过程。能够保证有想法、思路的前提就是见识,要见过很多好东西,有了很深的印象以后才能凭借这些印象,学到的东西设计成新的、属于你自己的作品。下面给大家演示一遍,我们看多了优秀作品以后,再去做设计的时候会发生什么变化。

比如我们要用这些材料来设计一款网页头图。

看到这些材料,可能会想到以前在哪见过,类似这种左右放置的图配文形式。

产品价格的处理方式见过这样的。

文字的形式全部使用黑体和无衬线字体,很多作品都是这样处理的,放在一起很和谐。

还见过所有的文字组,都以左对齐的形式进行排列的作品。

只要有印象,我们在设计的过程中就会下意识的往这些方向上靠,设计出的作品也会接近前面的那些规则。

在这些规则影响的基础上,如果我们还见过衬线体搭配无衬线体的作品,图叠字的形式,也能做出接近的风格作品。

同样内容,不同的表现形式。你看过的优秀作品越多,选择的空间就越大。

我们再来看这个案例,一张艺术展的海报。

整体的骨架是这样的,这种骨架布局的方式来自于左边这个案例,类似的形式有很多。

主体文字组合的结构是因为见过类似的组合方式,在文字量近似的情况下,我们的文字组合也可以设计成类似的形式。

如果说我们设计的这个文字组合之间,距离稍远,也有很多的作品会使用线的分割来解决这个问题。

包括其他文字组合的布局方式,也是参照这种轴线式的排列方法。文字使用的是宋体搭配西文衬线体的方式,中文的宋体和西文的衬线体具有类似的笔画特征,基础文字的统一性能够得到保障。

将和主题相关的照片填充到划分好的网格中,这里面使用的照片是同一张照片的不同局部,这种对照片重复的处理方式也很常见,在给版面增加变化的同时,也会制造出一定的故事性,引发受众的联想。

一张海报从无到有的创作过程。

想设计出不错的作品,没有大量的积累,对优秀的作品没有印象是肯定行不通的。
怎么样,是不是觉得多看看优秀的作品还是有用的?不管是国外的、国内的都一样能学到很多。类似我是做电商的,看印刷品的设计没用;我是做包装的,看版式的作品没用;我专门做商业项目的,看艺术类的项目没用;我们公司是做金融产品的,那看其他行业的东西都没用。遇到这种言论,我们可以冷静的思考一下,是真的没用,还是这个人,他不会用。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
为什么你的设计看起来很乱?在此之前我们先了解一个概念,我们怎样看这个世界?

我们通过眼睛看世界,眼(又称眼睛,目)是一个可以感知光线的器官。那么结论来了,我们看到这个世界,其实本质就是看到了光。举个例子,晴空万里时我们可以看到很远很远的距离,反之在漆黑的屋子里,我们什么都看不见。
我们再来了解第二个问题,眼睛是怎样成像的?眼睛通过调节晶状体的弯曲程度(屈光)来改变晶状体焦距获得倒立的、缩小的实像。简单来说,成像原理就是晶状体来改变焦距,简单一点解释决定成像的重要因素是焦距。
你的设计看起来很乱,往往在这几个方面出了问题:

明暗是指画中物体受光、背光和反光部分的明暗度变化以及对这种变化的表现方法。明暗分亮面,灰面,暗面,以及明暗交界线,反光五大调子。单个物体明暗关系,暗部(反光,投影)>灰面>亮面。整体关系,靠近光源暗部>远离光源……画画核心画的是光,遵循光照的自然规律即可。

去色检查画面明暗关系
从上至下三张图依次是去色之后的黑白图;运用色相和饱和度给画面赋予一个颜色的单色图;原图。
从下图可以粗略得出结论,明暗(光源色)+固有色=色彩。调色之前先处理明暗,画面颜色处理起来就非常简单了。

最近火爆的国产硬核科幻片海报,即使去掉颜色,黑白关系依旧明确清楚。好的设计即使没有任何颜色,依旧是一副好的素描画。我所理解的明暗关系与色彩的关系相当于人体与衣服妆容的关系,对于一个美女是否漂亮,衣服妆容的搭配是你能达到漂亮的上限,然而你的脸型,身高,气质,皮肤才是你能达到的惊为天人的基础。


视觉焦点究其概念,是让我们的视线多停留几秒的视觉元素,我们在画面中第一眼就能看到的元素,画面中的「主角」。
对画面的视觉漏斗进行分类:
高斯模糊法看视觉焦点

眯着眼睛看形,睁着眼睛看细节。把画面模糊调到一定程度,然后看画面,如果画面仍然能看清楚「主角」,那么画面的视觉中心就是可以的。下图画面即使模糊了,我们依然能看清「男主角」沈腾以及飞驰人生四个大字,虽然原图背景复杂以及其他装饰物很多,依然不影响画面的整体协调感,元素多且杂而不乱。




这上面的两个例子看出,即使画面模糊了,还是能清晰看到画面表达的主题。那么模糊度多少合适呢,一般调整到上面所说的视觉漏斗中重要元素看起来刚好模糊到看不清就可以了。
色彩是附着在物品上由于光的照射产品漫反射的颜色,可以粗略按色彩元素分为光源色,固有色和漫反射产生的环境色。按照长期的实践经验来看,通常比较和谐的配色方式是除了产品的固有色之外,尽量把光源色和环境色统一在三种颜色(黑白灰不算颜色)之内,颜色比例尽量类光源色的主色调占据画面百分之八十的面积,其他环境色作为补充。
色彩插件检查配色
谷歌插件 palette.site 能分析出画面颜色的状态以及画面中几种主要的颜色,借助这个插件能很轻松检查画面是否超过了3种颜色(黑白灰不算颜色),如果超过三种颜色,那么页面就需要做减法,或者将颜色统一在一个色系里,用明度以及饱和度区分。
插件的使用方法:可以直接使用浏览器下载,然后也可以在浏览器中选择一张图片,右键「在新标签中打开图片」,然后再「点击右上角的插件按钮」分析颜色状态。


从上面的两个案例中可以看出,两个 banner 的颜色分析基本都在三种颜色以内,特别是下面的看起来比较复杂的颜色,总共分析的颜色也就红黄蓝,其中蓝色还是点缀色的存在。
今天的内容就说到这里了,我们回顾一下重点内容,解决画面看起来很乱可以有以下方法:
设计虽没有近路,但可以少走弯路。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
工具提示(Tooltips)是用户触发的信息,用来提供有关页面元素和功能的更多信息。尽管工具提示(Tooltips)对于网页不是新概念,但它们却经常被错误的使用。
Tooltips并不新鲜,但它们仍然被误用。
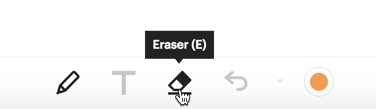
定义:Tooltip是当用户与图形用户界面中的元素交互时出现的简短、信息丰富的消息。Tooltips通常会在两种情况下出现,鼠标悬停时或键盘悬停。(以防万一你不知道键盘悬停是什么: 为了使用页面中激活的元素,用户通常需要用鼠标移上去或使用键盘上的tab键切换上去。键盘悬停指的是保持键盘聚焦在同一个元素上一段时间。)
工具提示(Tooltips)可以依附于页面中任何激活的元素(图标、文字链接、按钮,等等)。它们为配对的元素提供描述或解释。因此,tooltips与界面中的元素相关联并具有特定性,并不会用它来解释大图或整个的任务流。
有一个很重要的地方是,tooltips是用户触发的。因此,在页面中主动弹出来告知用户新的功能或如何使用一个具体的功能的提示不是tooltips。
由于tooltips是由悬停手势触发出来的,他们只能在设备上通过鼠标或键盘触发。在触摸屏上通常不可用。(将来,tooltips可以在眼控设备上触发,当用户将视线聚焦在界面某个特定元素一段时间便可触发)
尽管tooltips主要是限于桌面电脑和笔记本,但是在触摸屏上,它们还有一个类似姊妹元素:popup Tips。Tooltips和Popup Tips都有相同的目标:提供有用的、更多的内容。下面这个表格展现了二者主要的相似点和不同点。
|
|
Tooltips |
Popup tips |
|
适用场景 |
桌面端 |
任何 |
|
触发 |
悬停(鼠标或键盘) |
触摸/点击 |
|
结束 |
用户离开交互区 |
用户关闭或点击屏幕其它区域 |
|
对应元素 |
图标、文本链接、按钮、图片 |
“?” 或 “i” 图标 |
|
内容类型 |
微内容 |
微内容 |
本文将重点介绍tooltips及其在桌面网站上的使用。
Tooltip使用指南
1.不要在任务的关键信息处使用tooltips
用户不需要找到工具提示即可完成任务。当Tooltips为一些用户不熟悉的表单字段提供额外的解释,或者解释一些看起来不寻常的需求时,它是最好用的。请记住,tooltips会消失,因此指令或其它可直接操作的信息,比如字段需求,不应该出现在tooltip中。(如果是的话,用户就不得不在他的工作记忆中记住,以便顺利使用)
Don't:

Amtrak网站将密码要求放在Tooltips中(通过鼠标悬停访问)。这类信息对于用户成功完成“创建账户”流程至关重要,因此应始终显示在屏幕上。
Do:

FedEx使02-用tooltips为运输表单字段提供额外信息。比如,电子邮件字段中有一个tooltip,说明列出该字段的原因(此tooltip通过鼠标悬停访问)
2.在tooltip内提供简短有用的内容
明显的或有冗余文本的tooltips对用户无益。如果你无法想到特别有用的内容,就不要提供Tooltip。否则,只会给UI增加无用信息,并且浪费任何一个看到该工具提示的用户。
此外,长内容也不再是“提示”,所以请保持简短。Tooltips是微内容的——短文本旨在自给自足。你的文本可以是单行或者多行,只要它是有关联的并且不会遮挡相关内容。
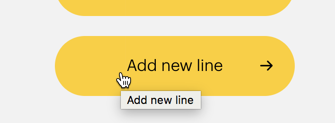
Don't:

在Sprint网站上,带有“添加新行”的按钮上还有文本“添加新行”的tooltip。这个tooltip是重复且没必要的。
Do:

阿里巴巴的搜索框里有一个无标签的相机图标。当用户鼠标悬停到这个图标上时,会出现“通过图片搜索”的tooltip。这个功能对很多用户来说都不熟悉,因此这里描述图标用途的tooltip很有帮助
3.支持鼠标和键盘悬停
Tooltips只在鼠标悬停时出现的话,对于依赖于键盘导航的用户来说不够易用。确保在你的设计中tooltips可以通过键盘无障碍访问。
Don't:

麦当劳的网站不支持通过键盘触发tooltip。当用户选中同一个页面(底部)时,鼠标悬停启动的tooltip(顶部)不可用。
Do:

维基百科支持键盘触发tooltips。鼠标悬停和键盘悬停时会出现相同的tooltips。
4.当附近有多个元素时使用箭头指示
箭头有助于清楚的识别工具提示和哪个元素相关联。当附近有几个元素时,箭头有助于避免混淆。
Don't:

PowerPoint有几个图标彼此靠近。如果没有工具提示箭头,则很难知道哪个工具提示对应哪个工具。
Do:

Whiteboard使用工具提示箭头来提示所选图标。尽管图标间距很大,但手型指针的提示能让指示更清晰,视觉噪音最小。
5.在网页中使用统一的Tooltips
Tooltips很难发现,因为它们通常缺乏视觉线索。如果tooltips在你的网站中没有规律的出现,用户将永远不会发现它们。保持一致并为设计中的所有元素,而不是只针对某些元素提供工具提示非常重要。如果只有一些元素需要额外的解释,使用弹出提示而不是工具提示。
Don't:

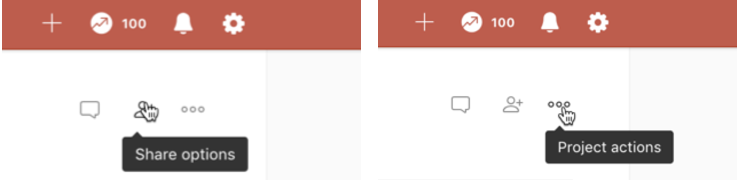
Business Insider网站为其导航菜单里3个图标的其中两个提供了tooltips。(注:在网站的主页上,Globe图标确实有一个读取Globe图标的工具提示,但是这个标签没有任何帮助,没有说明它的功能:语言选择器)一般来说,我们建议不要使用没有标签的图标和隐藏标签的tooltips,但是当工具提示不一致时,这种问题更严重。
Do:

Todolist始终如一的使用tooltips。主要部分的三个图标都有tooltips.通过一致性来实现用户的潜在期望。
为无标签的图标提供tooltips
大多数图标都有一定程度的概念模糊,这就是我们为所有图标推荐文本标签的原因。如果你坚持不为网站中的图标提供文本标签,至少你可以给用户提供一个描述性的工具提示。
确保tooltips和背景有一定的对比
用户通常会查看他们点击或悬停的位置。然而,由于tooltips的隐蔽性,一定对比度对于确保用户能看到工具提示中的文字很重要。此外,对于有视力障碍的用户,在白色页面中使用浅灰色tooltips会很难阅读。
定位tooltips,以便他们不会遮挡相关内容
当tooltips遮挡了与它们相关的内容时,会导致用户重复操作(即移动鼠标关闭工具提示,再次读取信息或字段,悬停以显示工具提示)。测试你的工具提示位置确保不会挡到与用户目标相关的其它内容。
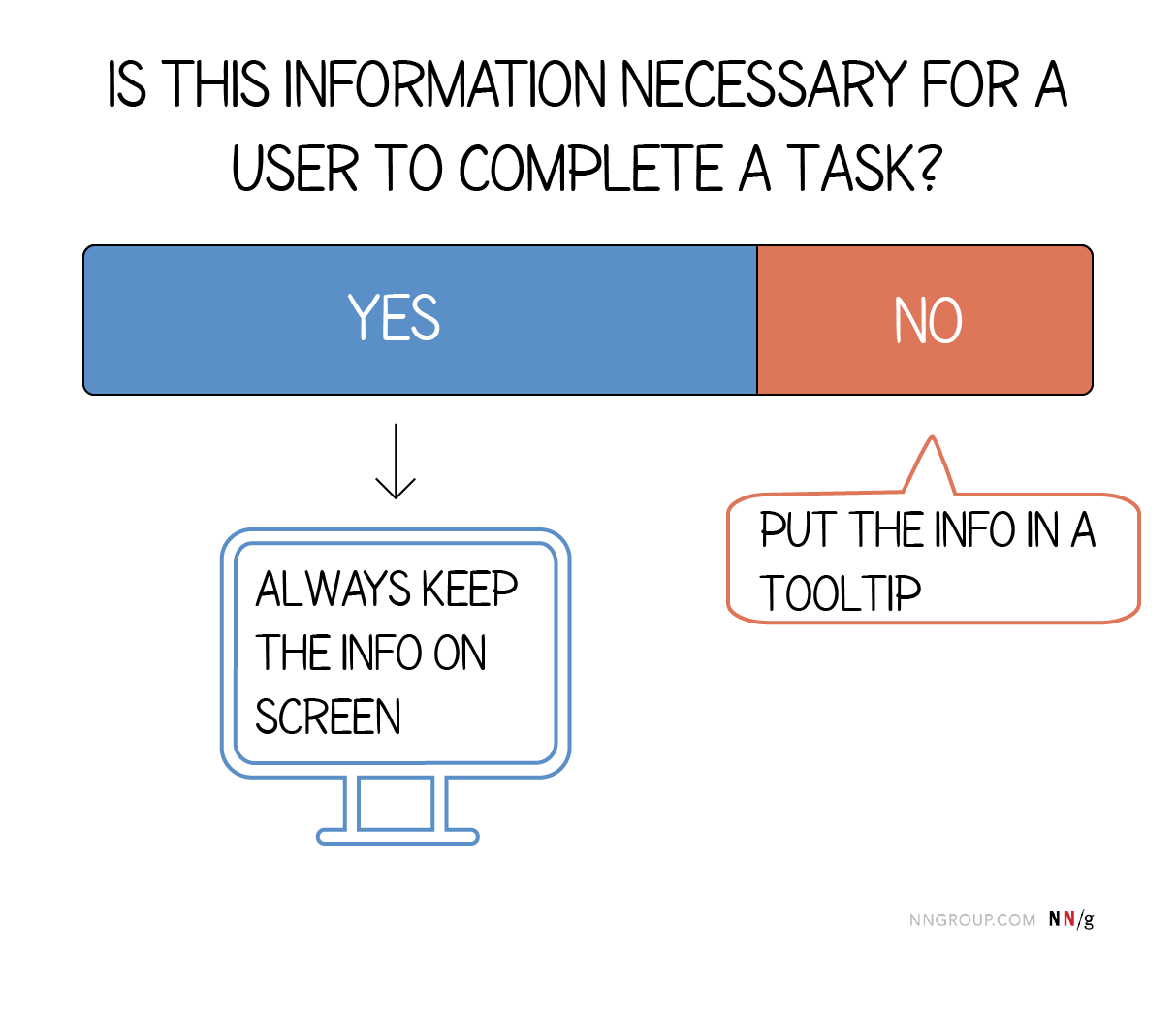
当用户无法理解某项功能时,tooltips是一种防错方式。如果用户遵循其它的设计指南(比如,文本标签加图标),那么今天的很多tooltips用例都可以忽略。重要的信息应始终在页面上显示。因此,tooltips对于用户完成重要的任务并不是必不可少的。
我们越是追求极简主义,我们需要的tooltips就越多,我们的用户就需要越多的学习成本。下次,当你考虑tooltips的时候,问一下自己:为了用户完成某个任务,这个信息是否需要?如果答案是否定的,那么工具提示非常合适。否则,信息应直接出现在页面中。

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里

作者: John Saito | 翻译: 正_青_春 审校: 凌艺蜻
我从设计中学到的一件事是你无法取悦所有人。你可以尝试,但你最终会得到一个大打折扣的设计,而且无法让任何人满意。
当你试图让所有人满意时,你会失去你的重点,你会开发一些人们不需要的功能,你所写的用户也根本不会去读。
好的设计就是完全围绕一个清晰的目标。这一点非常重要!
过去的一个月里,我一直在和在设计中有明确清晰目标的设计师交流,他们来自Google,Airbnb,Slack, Dropbox等等, 我想窥视他们的内心,看看是什么驱动他们做出决定以及是什么在指引他们的设计,以下是我学到的一些内容。
UXRen
你是否注册了新产品,然后第二天就忘记密码?这已经无数次地发生在我身上。如果我向你求助,你会建议我做什么?
有些人可能会建议我直接写下密码,轻松,问题解决了。但是安全专家不会推荐写下密码,因为那并不安全。
好的设计师不会直接跳到解决方案,他们会花时间去理解问题。
那么,好的设计师会怎么做?好的设计师不会直接跳到解决方案。他们会花时间去了解问题。他们提出问题并找出原因、背景和限制:你一般怎么记录你的密码?你总是随身携带手机吗?你有多少密码?
你越了解问题,你越能找到解决问题的切入点。深入理解给你自信,深入理解就是把你的初步想法转化为实际深入的观点。
我询问了Google 智能助理的产品设计师Adriana Olmos关于她解决问题的方法。当她的利益相关者提出需求时,他们经常根据解决方案而不是问题来定位他们的想法。“我试图去了解他们解决问题的理论基础是什么”她说,从那时起,我与他们一起去了解用户最底层的需求,并了解背后的原因,然后来做优化迭代。了解了原因,如何去做就顺理成章了。
蓝蓝设计的小编 http://www.lanlanwork.com