2018年已经进入最后一个季度,呢么你get到今年平面设计的热点是什么了吗?下面是2018年最流行的平面设计趋势的回顾,以及2019年可能出现的趋势的预览,一起来看吧。
流行趋势一直是一个非常有趣的话题,因为随着时间的推移,有些趋势会慢慢改变,还有一些趋势似乎会在一夜之间发生变化。
工作中必须使用的平面设计趋势?当然不是。但这有助于获得新的想法,找到灵感,并看到什么样的技术和风格正在塑造你的行业。
第1则
明亮的颜色

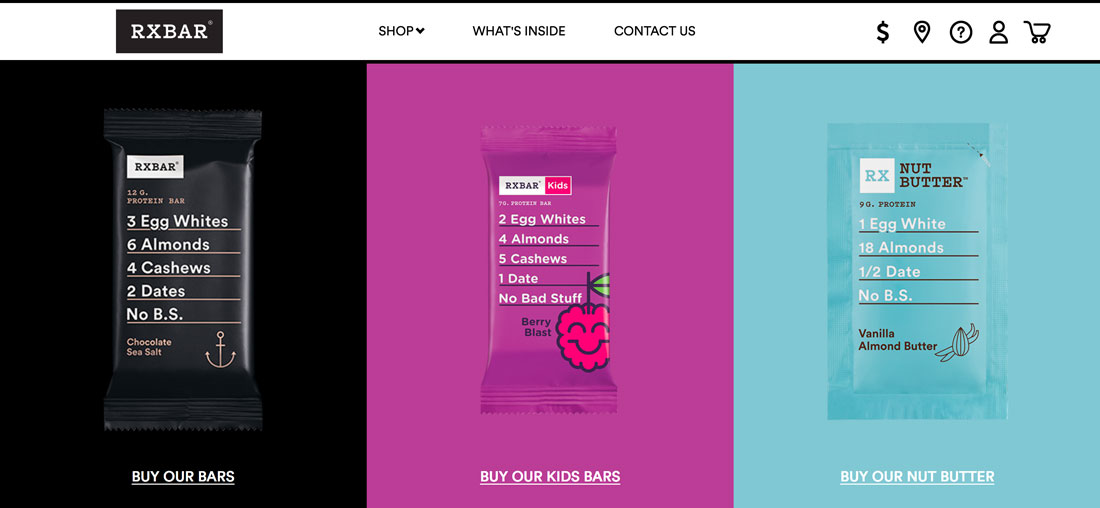
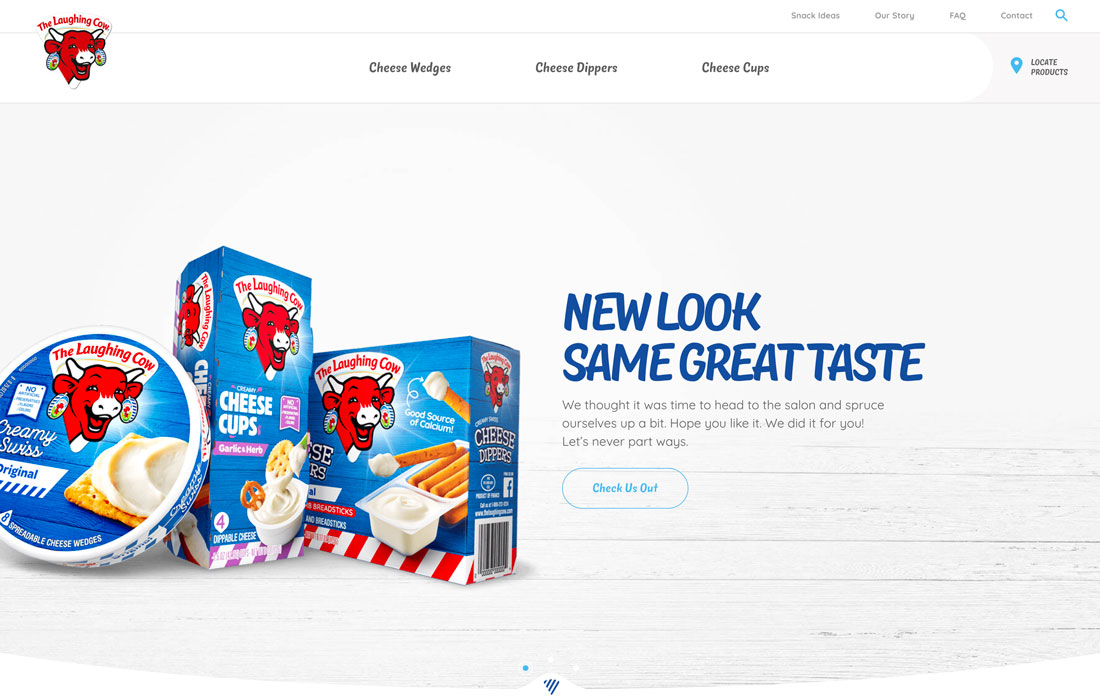
从背景到图像再到用户界面元素,使用明亮的颜色是2018年最大的平面设计趋势之一。
以生动的色彩应用为特色的项目在网站项目中占主导地位,相较于以往,颜色的选取更加大胆和繁多,如蓝色、紫色和粉色。

颜色应用最突出的两个地方当属产品和包装设计,这些设计可以延伸到其他元素,如网站设计。上面的RXBar就是这一趋势的一个典型例子。每一种颜色都是独特的色块,可以算是包装和网站设计完美结合的范例。

当然这并不是这一平面设计趋势的唯一应用。设计师们还使用了更多的“彩虹色”,打破了只使用两到三种颜色的设计规则。可以说明亮的颜色在今年真的让所有人眼前一亮
第2则
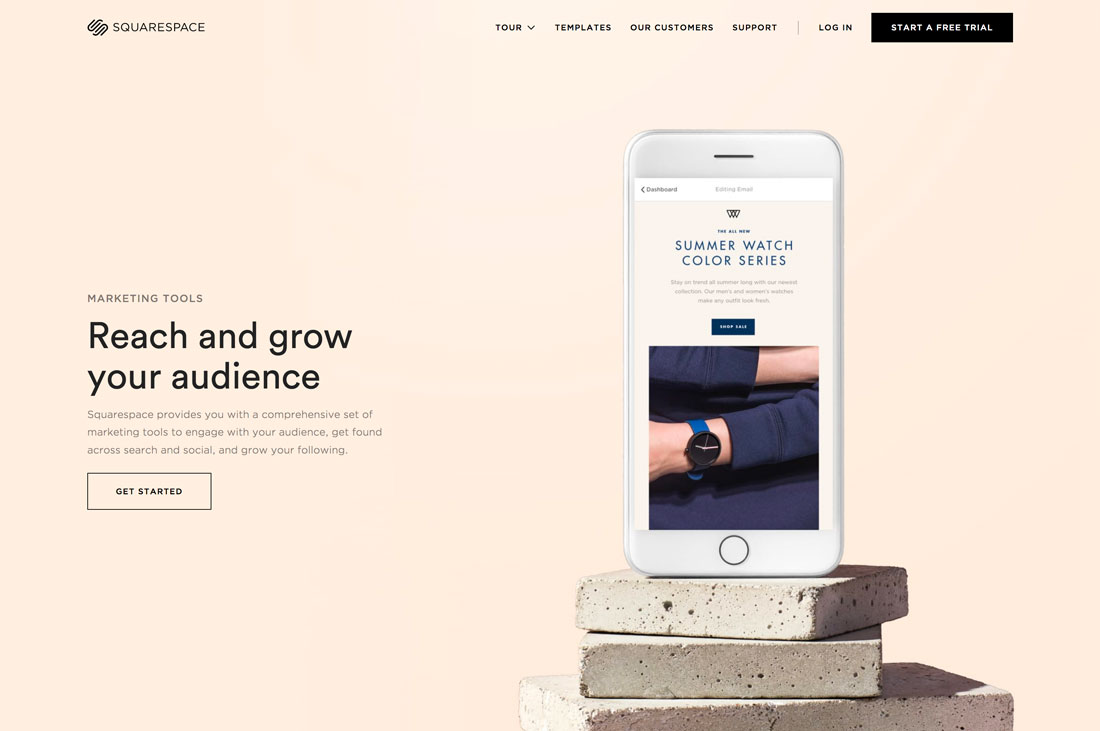
三维静物元素

对于三维设计项目,设计师们的接触也越来越多。在3D空间中,设计的多维性更加具体和清晰。

这个概念创造了一个高度吸引人的画布和产品放置的表现,并显示了设计在现实中的应用,更加吸引人。当然这些设计往往是相当复杂的,这一平面设计趋势更多表达了设计在行动中展示出的想象力。
第3则
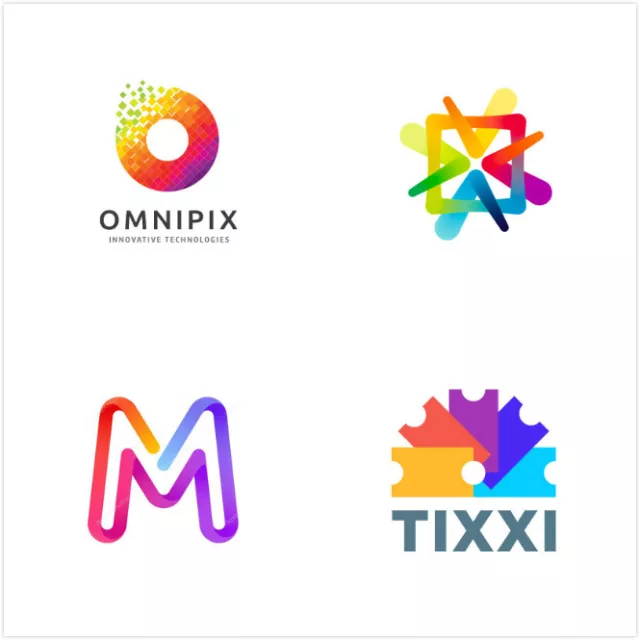
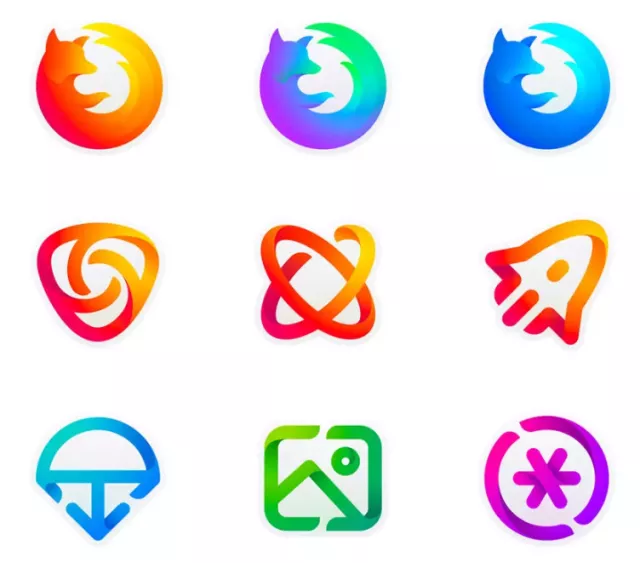
渐变

(火狐新LOGO系列之一)
渐变是每一年不变的趋势,虽然现在设计越来越偏向扁平化,但是扁平化不等于抛弃渐变。

在2018年,颜色已经成为了一件大事,渐变也成为了这一运动的重要组成部分。渐变色叠加能够让平淡的图片更加出彩,能够让背景具备视觉吸引力,可以引导人们的视线,可谓一举多得
当然了,并不是所有的渐变都是大胆和明亮的。有些颜色变化柔和,比较微妙。它们可以与更加现实的元素、插图和排版一起使用。
第4则
小版本导航
几年前,超大型导航设计风靡一时,而现在则转向了更小的甚至是隐藏的导航元素。这要从手机(大多数用户都在看网站)那里得到启示,以创建一个更开放的界面,简化用户体验。

虽然导航大各有有利弊,但平面设计绝对得益于干净的画布和更有创意的选择,把那些“繁琐的”导航元素收起来。

上面的两个例子都以不同的方式实现了这一点。Blab使用屏幕左下方的“创建方块”菜单按钮。Le Mordue甚至没有在主屏幕上显示导航,而是在用户滚动时弹出。
第5则
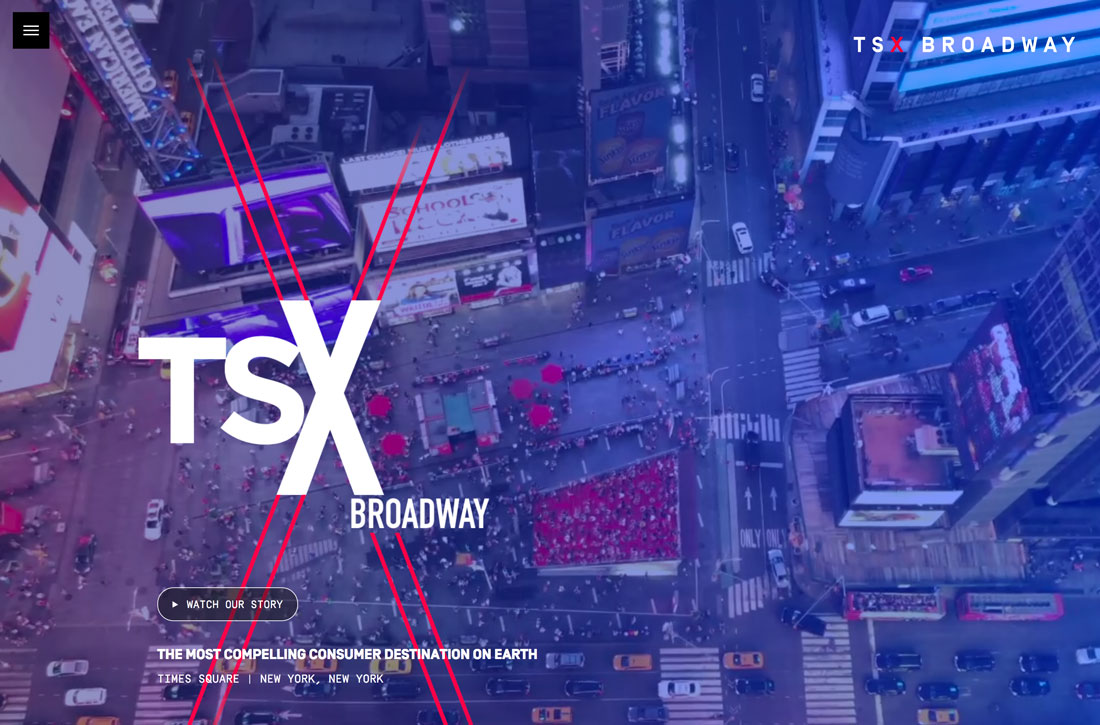
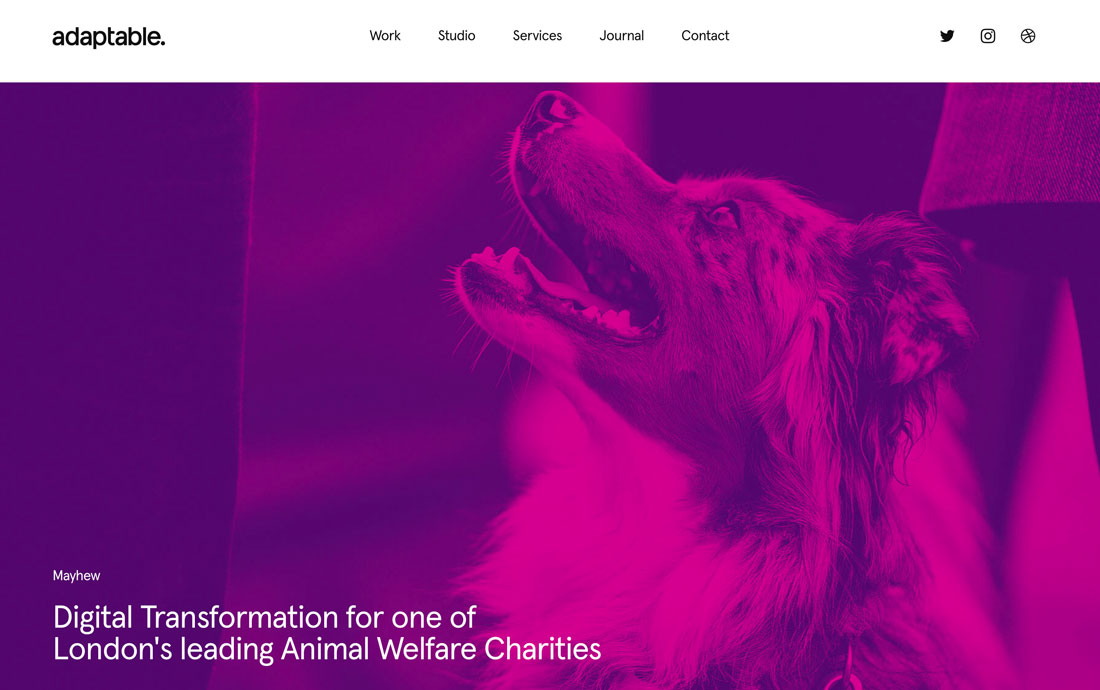
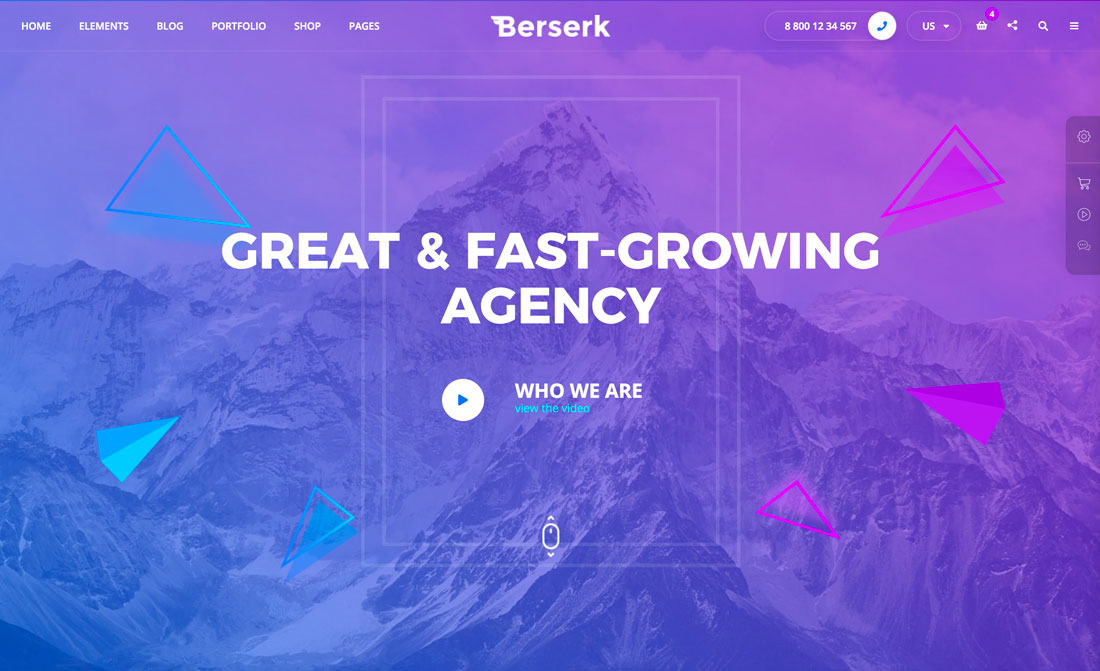
图片覆盖

照片覆盖是最轻松快捷的设计技巧之一,一个好的叠加可以使文字元素更容易阅读,隐藏图像的缺陷,或者提供一个更有趣的焦点颜色或渐变。

颜色叠加是一种将更通用的图像转换成与品牌标识相关的东西的方法。除了简单的色彩覆盖,更多的项目已经使用了完整的图层,比如上面的Berserk,它的特点是图像上的颜色覆盖和另一个模拟鼠标动作的动画覆盖。
提问:2019年有哪些平面设计元素将成为趋势?

2019平面设计趋势预测
由于2018年即将结束,这就引出了一个问题:2019年,什么样的平面设计趋势会流行起来?
从今年兴起的许多平面设计趋势将继续流行。还有渐变,撞色等趋势也是久盛不衰,呢么还会有什么新的元素流行或是像大LOGO风格一样重新当道的老元素复出呢?以下是我们预计2019年还将出现的5种平面设计趋势:
1:米色:虽然灰色和白色的背景已经很流行,但更多的设计正在转向柔和的米色,以便使用中性的感觉。
2:VR和混合现实:随着设备变得越来越普遍,虚拟和混合现实项目只会继续增长。
3:字体排版:设计将远离一些硬朗的字体,转而选择相对柔和的字体且没有过于女性化的感觉的字体
4:Glitch Effects:有意跳转、跳过或混乱的设计会吸引注意力(今年已经有一些趋势)
5:真实的图像:每个人都试图以一种真实的方式联系,更真实的意象将主导设计项目。
设计就和时尚一样,每隔不久便会有新的流行动态,如何理解并运用这种趋势则是我们一直需要学习的事情。趋势仅供参考,令人满意的作品还需要实地操作哦~





















































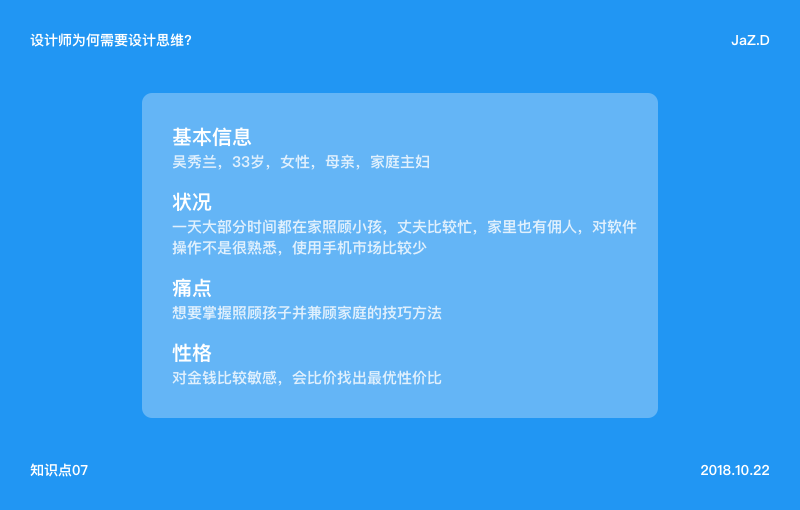
 我们在设计前,首先梳理产品原型文档里的思路,搞清楚为什么会出现这个需求,这个过程不但能够让设计师了解业务发展,也能为设计提供背景参考。
我们在设计前,首先梳理产品原型文档里的思路,搞清楚为什么会出现这个需求,这个过程不但能够让设计师了解业务发展,也能为设计提供背景参考。
 这就是为什么一个有效针对痛点的产品能够成功的原因。就算真的有同学朋友说你设计的东西不好看,你也不要沮丧,每个人看问题的角度,深度都不同。外行看设计,才会看好不好看,内行看设计,看视觉体验舒不舒适,业务功能需求有没有合理呈现,商业价值有没有实现。所以当你是以产品思维作为宗旨去设计,那么无论你怎么设计,都不会出现太大的纰漏,因为你已经用正确的方式为目标用户探索出一条能够真正解决问题的道路了。
这就是为什么一个有效针对痛点的产品能够成功的原因。就算真的有同学朋友说你设计的东西不好看,你也不要沮丧,每个人看问题的角度,深度都不同。外行看设计,才会看好不好看,内行看设计,看视觉体验舒不舒适,业务功能需求有没有合理呈现,商业价值有没有实现。所以当你是以产品思维作为宗旨去设计,那么无论你怎么设计,都不会出现太大的纰漏,因为你已经用正确的方式为目标用户探索出一条能够真正解决问题的道路了。

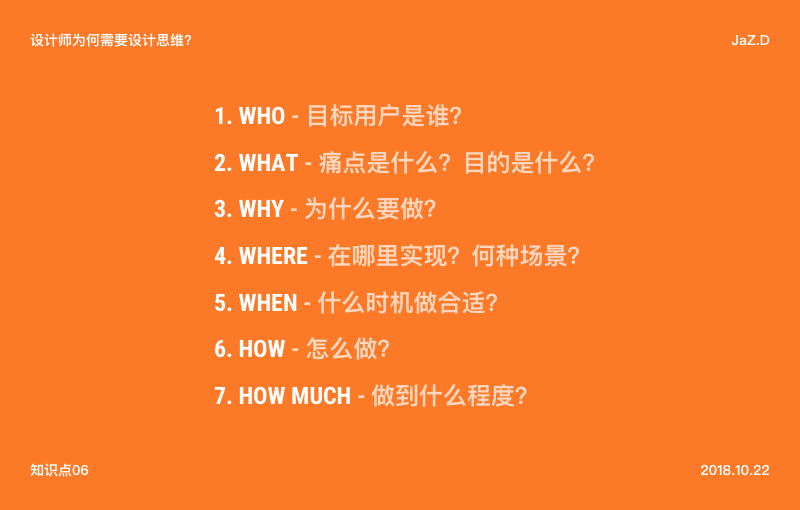
 这里介绍一个”5W2H“法则,来帮助大家快速应到到实际场景里。
这里介绍一个”5W2H“法则,来帮助大家快速应到到实际场景里。




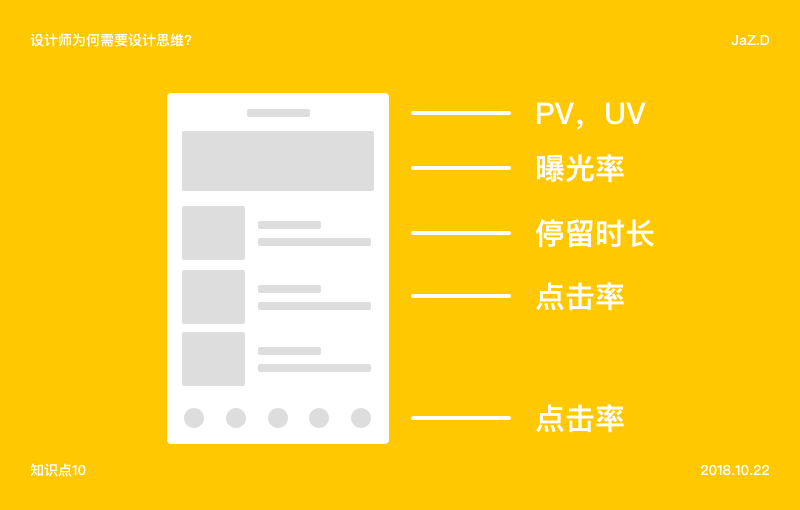
 虽然数据给我们带来很多实际依据,但它不是检验真理的唯一标准,不要看见数字低就觉得这功能要砍掉、详情页要重做,不一定是设计问题导致的啊,也不一定是用户不需要这个功能啊,具体情况还是得具体分析。就譬如ios淘宝上,你刷宝贝列表,刷到第6、7屏了,你想回到顶部,线上有两种方案,第一是点击手机状态栏的位置,会自动回到第一屏,你点击右下角的“回顶部”也是回到第一屏,如果你看到右下角的点击率低下,你会砍掉这个功能吗?我想不会吧,毕竟不是每个ios用户都知道状态栏可以回顶,也不是每个用户都只划一两屏,提供给你的数字不是唯一标准,只是个指数参考,切记不要反过来被数据控制了你。
虽然数据给我们带来很多实际依据,但它不是检验真理的唯一标准,不要看见数字低就觉得这功能要砍掉、详情页要重做,不一定是设计问题导致的啊,也不一定是用户不需要这个功能啊,具体情况还是得具体分析。就譬如ios淘宝上,你刷宝贝列表,刷到第6、7屏了,你想回到顶部,线上有两种方案,第一是点击手机状态栏的位置,会自动回到第一屏,你点击右下角的“回顶部”也是回到第一屏,如果你看到右下角的点击率低下,你会砍掉这个功能吗?我想不会吧,毕竟不是每个ios用户都知道状态栏可以回顶,也不是每个用户都只划一两屏,提供给你的数字不是唯一标准,只是个指数参考,切记不要反过来被数据控制了你。
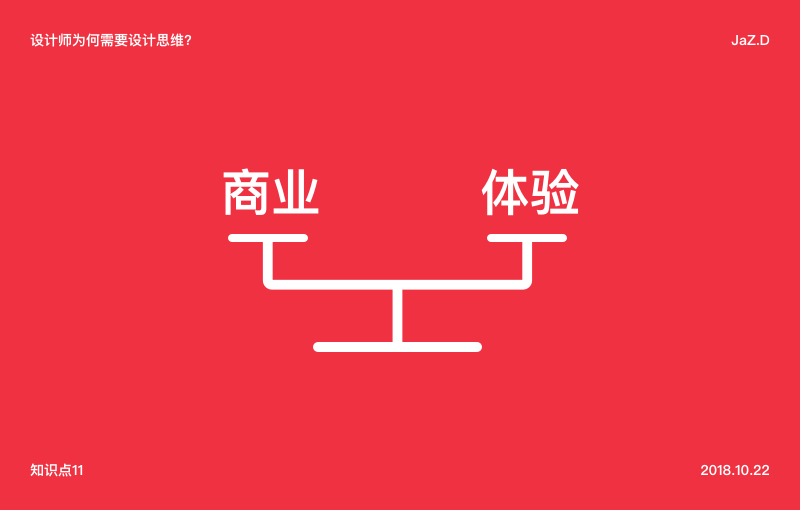
 可能你会觉得购买页首屏明明很舒适,可是加了个会员栏,又加了个砍价按钮,又加了广告链接,变得乱七八糟,一直钻牛角尖跟PM说你这样伤害用户体验啊,可事实上,你导致了项目延期,功能被其他竞品抢先推出,损失的可能就是一个天文数字了。如果你不去了解商业,那又怎么能让自己的设计创造出商业价值呢?
可能你会觉得购买页首屏明明很舒适,可是加了个会员栏,又加了个砍价按钮,又加了广告链接,变得乱七八糟,一直钻牛角尖跟PM说你这样伤害用户体验啊,可事实上,你导致了项目延期,功能被其他竞品抢先推出,损失的可能就是一个天文数字了。如果你不去了解商业,那又怎么能让自己的设计创造出商业价值呢?
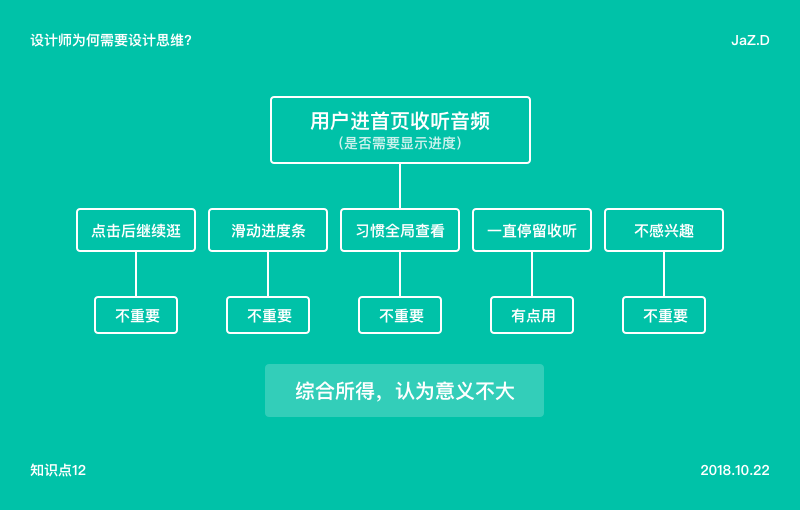
 答案显然而见,方法其实很简单,你把需求点以定论的方式摆在至高点,然后层层递进地列出用户会遇到的所有情况,然后在每一种情况下的最后写出到底该不该实现这个需求。结构出来后,答案也就一目了然(拿去给PM看,嘿嘿估计又得夸我是小能手~)
答案显然而见,方法其实很简单,你把需求点以定论的方式摆在至高点,然后层层递进地列出用户会遇到的所有情况,然后在每一种情况下的最后写出到底该不该实现这个需求。结构出来后,答案也就一目了然(拿去给PM看,嘿嘿估计又得夸我是小能手~)
 我们是设计师不是美工,继续做着“好看”的设计已经不是当下互联网时代需要的了,正如著名设计师菲利普·史塔克说过“我们是设计师,不是艺术家”(我也说得出啊…..)
我们是设计师不是美工,继续做着“好看”的设计已经不是当下互联网时代需要的了,正如著名设计师菲利普·史塔克说过“我们是设计师,不是艺术家”(我也说得出啊…..)



















