如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
小时候我们很多经验都是来自于寓言故事,故事总能帮你更好地理解一些事情和道理。关于设计,这个道理同样适用。今天的文章,我们就跟着一个设计师的经历来学点什么吧。我有一个朋友,名字叫做 Jimmy,这的确是一个很普遍的名字。当我认识他的时候,他正供职于一家名为 Shmuckle 的公司,而他正是这家公司的设计师。和所有的设计师一样,他日思夜想梦寐以求的,是成为一名著名的设计师,而乔布斯的经历对他有着不可磨灭的影响。Jimmy 和很多设计师一样,着迷乔教主。好在 Jimmy 的崇拜并不是停留在嘴上,而是身体力行,力图在公司里面推行好的设计。在 Jimmy 的眼中,好的设计应该是直观的、创新且令人愉悦的。
当然,故事的发展如果总是一帆风顺就没有意思了。Jimmy 果然一如正常的剧情推进……他碰到障碍了。

这一次,Jimmy 正在执行一个重要的项目,这个项目的成败将会直接影响到他的职业生涯。这次的任务,他需要为他们公司的一款产品,重新设计整个控制面板。而就在这次的项目当中,Jimmy 发现他没有办法拿出一套足够优秀的解决方案。好在他还有 Plan B,那就是重新找灵感。Jimmy 开始重新播放他最喜欢的设计类的视频,阅读曾经给他启发的文章,收听其他同行所开设的播客,以期在其中找到感觉或者灵感。

可惜,灵感并没有如期而至。局面尴尬了。
就在此刻,援手到了。Sarah 是公司的资深设计师,正巧这个时候路过 Jimmy 的工位,看到了 Jimmy 纠结挣扎的样子。这是多么熟悉的场景啊,她早年入行的时候,同样经历过这样的状态,为求一好设计而痛苦不已。如今,她已经能够轻松驾驭不同的需求,足以应对复杂多变的设计项目。

「Hey Jimmy,老远就看到你正在揪头发,看样子正在构思新设计吧,瞧你这个状态,应该不太顺利吧?」
「诶,客户说让我给他们重新设计整个控制面板。他们觉得不够好使,希望新的控制面板能够更好展示信息,提升效率,最好再把几个比较明显的可访问性问题给解决一下。但是我怎么设计……都觉得不对。客户那边有不少人参与了测试,有人觉得挺棒的,有人又非常讨厌,还有一部分直接说还得接着改。现在,我觉得无能为力,不知道要怎么弄了。」Jimmy 保持着挠头的姿势,盯着屏幕说道。
「别纠结,」Sarah 微笑道:「如果一直盯着问题解决问题是常常会陷入这样的困境的,解决方案其实并不复杂,你需要从根子上来想办法。只要让整个设计方案贴合规则基础稳固了,问题就会迎刃而解了。其实,关键也就是几个基本的设计原则。」

「虽然这话经常听到,但是真的能行?」Jimmy 狐疑地盯着 Sarah,思忖两秒感觉到大姐头这是要传授秘籍,便摸过小本子,端正坐姿,准备做笔记:「那么,都有哪些原则呢?」

Sarah 拍了拍 Jimmy 的肩膀,端了杯咖啡,说道:「下楼散步吧,咱们边走边聊。」
「其实,在产品完成之后,是需要基于几个基本的原则来重新审视和调整设计的。」Sarah 喝了一口咖啡,慢慢地开始说。

Jimmy,如果脑子里面的思路没有梳理清晰,很难做出条理清晰的产品的。因此,在设计产品之前,先应当消除思维中的混乱,有几个事情,在设计的过程中要始终保持关注:
产品的外观最终都是在清晰的设计(或者不够清晰的设计)之下的副产物。清晰的设计意图,最终会转化为清晰的产品设计。——Massimo Vignelli
「我记得 Massimo Vignelli 在他的《The Vignelli Canon》中写道,一个混乱而复杂的产品始终是源自于制造者本身的混乱,说明这个人本身内心深处心态复杂而想法混乱。」Sarah 说道。Jimmy 此刻若有所思。

「接下来的这一点也同样很重要。我们设计的数字产品必须清晰,也要专注于当前的任务,一个交互性强、可操作性优秀的 APP 才是用户所需要的,而要做到这一点,屏幕上的内容应当始终是的,并且始终保持较高的相关性。与此同时,APP 也应当作为用户意图的延伸。如果用户打开了你的 APP,想要解决某个问题,执行某个任务,而你的 APP 做不到这一点,那么情况就很糟糕了。」Sarah 说道。
她停了几秒钟,梳理了一下思路,继续说道:「你看,我们所做的一切都是为了确保我们的方案,能够在正确的环境中,面对着对的用户,解决亟需解决的问题。当然,我们要经历很多次的迭代,才能靠近这一目标。」

「许多设计师和开发者都在说,APP 应该灵活,应该满足所有客户的需求。好吧,Jimmy,这些说法都是胡说八道的。但是有一个说法很真实,也需要你时刻谨记:试图取悦每个人只会带来无尽的压力和痛苦,让你沮丧,失去资源。所以,不要害怕失去一部分用户,真正需要担心的是失去愿景和远见。」
「一个伟大的而足够优秀的数字产品,必须始终清楚它到底是服务于谁的。只有牢记真正的用户,明白他们的需求,才能开发出真正有效的解决方案。最好的数字产品当中,都是藏着愿景的。」Sarah 和 Jimmy 走到了大楼的窗户附近,看着外面来往的人流,Jimmy 忍不住问到:「那其他的用户呢?」Sarah 笑着回答:「当我们满足目前的目标之后,才能顾的上其他的人。我们的目标用户才是核心,其他的人不喜欢,和我们的愿景不匹配,也不用操心。市场上会有其他的应用或者服务能够满足他们,让他们高兴,而我们总是只能身处一个阵营,你不可能什么都拥有。」Sarah 笑着回答 Jimmy 的疑问。
当人们寻找软件和服务的时候,他们要的并不是功能,他们要的是解决问题的方法,一个和自己相匹配的愿景。——37Signals《Getting Real》

下一个原则,也是一个很重要的注意事项,那就是反馈。反馈能够帮用户确定操作是否执行了,明白结果是否发生,让用户明白当前的情况:
「我想你应该知道,即使技术如此的进步,人类本身的生物性决定了我们依然是依靠反馈来确知互动的结果和状态的。我们的身体(视觉或者触感)需要感受到反馈,再像大脑发出信号,而虚拟的界面背后到底在发生什么,需要全面的交互设计传递出来,只有这样用户才不会费劲巴拉地去思考之前的点击或者滑动交互是否操作成功了。反馈给用户的信息也应该是能够被轻松理解的,用户不应该在这个事情上再费劲去思考了。因此,你手边应该有关于心理学、行为学这类能够揭示人类思考的图书,因为它们能够帮你提升技能。」Sarah 喝了一口咖啡,润了润嗓子,带着 Jimmy 又溜达上楼,回到了办公室。

「隐喻——我这里说的并不是文学中的隐喻,」Sarah 又提到了一个看似无用但是经常被说起的概念:「你看,UI界面中的设计元素和交互方式和我们的现实生活中的元素和交互方式是如此的相似,这就是借用隐喻将我们的熟悉的元素和交互都投射到虚拟的数字产品当中。这样一来,用户会更快地学会和理解。」

「正是因为隐喻的存在,现实的经验和虚拟的交互产生了关联,用户交互因此而更加自然地发生。视线随着被精心设计的布局而游移到重点上,用户会下意识地点击被高亮显示的、和现实按钮差不多的交互控件,他们还会下意识地在虚拟的屏幕上滑动,在界面之前自然游走。因此,你有必要了解你的核心用户每天都在使用哪些 APP,他们都是如何交互的。这有助于你吸收经验,消除不良的体验,创造舒适的交互,降低学习的压力,更好地转化。」Sarah 一边说着,一边下意识地模拟着交互并解释道。

「接下来我们还是用案例来说明一下,会更容易理解。」说着 Sarah 坐到椅子上,并且打开电脑屏幕,说道:「比如我们要做一个日历,你认为它应该是网格,还是做成列表?」Jimmy 挠头想了一下,迟疑道:「恩……我们应该坚持使用网格的样式。它更加紧凑也更加有条理,我说的对吗?」
「其实这取决于用户的主要目标是什么。如果这个日历元素是出现在报告文档当中,应该是用网格的样式还是列表的样式呢?一样的,这要看情况。我们是否要在每个应用中都使用全局导航?同样是需要基于上下文情况来决定的。一致的设计不止是表面样式上的一致,还需要从需求、内容、用户使用场景和体验上来保持一致性。如果在特定的情况下,独特的设计能够带来更大的价值,那么这是有意义的,这种特殊情况下不同是有必要的。」Sarah 细心地为 Jimmy 解释道。
良好的设计,应该是特定语境经过评估后定制的副产物,而不是脱离使用场景而凭空创造出来的,否则,无论多么炫酷都是不合时宜的。——Massimo Vignelli

「最后要说的,是防御性设计。」Sarah 转身对着 Jimmy,然后说道最后一个规则。
「防御性设计?什么东西?」Jimmy 感觉今天学到了不少,最后这个原则也被他写到小本子上了。「这个啊,也就是大家常说的直觉性设计。」Sarah 微微一笑。
「我知道!乔布斯以前就经常说这个概念!」Jimmy 终于找到一个他足够熟悉的概念,兴奋不已。
「可是,你真的知道什么是直觉性的设计么?」Sarah 看着兴奋的 Jimmy 卖了个关子。
「预测用户行为?然后在用户要执行下一个操作之前帮他解决需求?」Jimmy 狐疑地问道。
「是也不是。它并不是让你去预测用户的行为,防御性设计是为了避免出错。无论你如何谨慎地去做设计,总会有错误发生,无论你做过多少调研,你计划有多么妥帖,你的产品总会需要一个备用方案来规避问题。」Sarah 说道:「防御性设计,是让你找到可能会出现的问题。」
相信我,你的产品如果给了用户负面的体验,他们绝对不会忘记。
「我还是没明白你的意思……」Jimmy 习惯性地挠头。Sarah 耐心地开始解释:「以开车为例来说明这个事儿吧。当你开车的时候,总会尽量避免道路上各种可能出现的危险情况,比如鲁莽驾驶的大货车,三心二意横穿马路的行人,懵懂无知在路边打闹的儿童,甚至野外窜上马路的野鹿,等等。同样的,作为设计师,我们需要预料到可能会出现的问题,以及始终保持专注来修复这些问题。这样我们就不会破坏整个用户体验。我们要有良好的防御性的设计意识,维持住体验,改善体验。」Sarah 说到这个地方的时候,Jimmy 感觉她身上散发着某种光芒。

然后 Sarah 起身,带着 Jimmy 回到他的工位。「怎么样,这些东西你都记下来了吗?」Sarah 打趣地歪着头看着低着头还在琢磨的 Jimmy,如同大男孩一样的 Jimmy 惊讶地抬头问道:「什么意思?这就是全部嘛?难道只有这些?」
Sarah 呼出一口气,微笑着对 Jimmy 说道:「好了好了,设计原则、规则、规范、技巧有太多,可是对于每个人,每个公司而言,都有属于自己的一套方法和策略。你可以尽兴地去探索,但是即使你不知道全部,也可以借助你所熟知的几个原则和策略,拿出足够优秀的设计。我把我最熟悉的、掌握地最娴熟、体会最深刻的几个原则分享给你,它们足以帮你开启一条走向好设计的道路,我觉得你要是真的体会到了,就已经能够拿出比别人更好的东西了。其他的设计原则,只要你有耐心和时间,还可以继续探索。该工作啦。」
就像 Sarah 说的,设计原则太多了,谁又规定死了具体有几条呢?每个人心中的哈姆雷特都不一样,每个人眼里的哈利波特又何尝是一样的呢?
最重要的问题在于,许多人知道原则,却并不会在设计项目当中运用它们。洞悉每个设计项目当中的重点,了解客户的需求,明白首要的设计目标,在产品和用户之间,找到平衡点,用心地思考,利用好设计原则这一利器。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
随着消费升级的步伐,商家总结出在带动消费能力上小孩>女人>宠物>男人的规律,爸爸们作为商家最不重视的一个角色,该如何在父亲节以爸爸为主角制作一款 H5 呢?手机充值作为一个日活数千万的工具型产品,亲密充作为多号码充值的首要场景,对话费充值的生态与成长起到至关重要的作用。未来,在新用户增速放缓环境下,发挥亲密充功能沉淀的用户充值关系,将成为我们新的探索方向。
所以此次在父亲节进行发力,制作一款可以对手机充值亲密充有拉动作用的 H5 品宣。
相对于每年母亲节的声势浩大,但是一到父亲节世界就都安静了。这是机会也是挑战,机会在于因为父亲节平均声量较小,所以产出较容易被大家所看到,同时也面临着关注度不够的客观情况的挑战。

这个用户的状态反映了许多人父亲节送礼物的常态,送来送去好像什么都不合适,最终还是充了一笔话费,这恰好也是此次话费充值父亲节品宣的落脚点。此次品宣的雏形就初现了,一个在老家缺少关心的空巢父亲与一个在外地工作费尽心思送礼物的儿子,他们之间发生的火花。
但若单单如此,则略显单调,如何增加趣味性与可玩性呢?
确定了主题后开始具体着手项目具体制作,由于第一次制作剧情动画、配音与答题三者相结合的故事性交互 H5,下面会每一步说明,我们在这些地方都是怎么做的。
剧本是故事性交互 H5 的重中之重,也是其对用户是否吸引的关键因素,若缺乏吸引力用户则无法到达最后看到品牌曝光,一个剧本最基本的需要一个通顺且合理的剧情,更高的要求是要充分利用用户好奇心,获取用户注意力,完成品牌与功能的曝光。按照写文章的方法,一个饱满的剧本需要有三部分组成。
具体的配音工作交给配音外包商就好,我们要做的就是对最后效果的把控。
首先要了解匹配原理,为了节省开发时间与资源,六种方言动画全部采用同一种帧数与时间,所以需要匹配每一句的配音时长。
配音时长可以通过三种方法控制:
确定好玩法流程后,进入视觉阶段,这次整体的设定是不同区域的爸爸形象,要表现出各区域的特色,结合好配音,才会达到比较理想的效果。
在人物的刻画上,视觉是有很多表现形式的,但会根据整体方案的气质去选择合适的视觉呈现。由于这次的方案会有人物配音,为了使整体效果更自然,更接近用户的想象,加上对产品用户群的定位,我们摒弃了低龄卡通的设计方向,在人物设计上选择了写实的设计风格,更符合用户心理对父亲这个严肃、严谨的心理印象。

结合对话的内容以及动画的表现形式,在细节刻画颜色搭配上增加复古的味道,使人物更活泼不呆板将字体图形化设计,结合中国元素,提炼各省市的简称加上有特点的人物设计,能更快速的帮用户选择以及增加亲切感,以下就是各区域的爸爸形象设计,有没有一款打动你呀。


人物的设定出来后,主页面的视觉风格就比较好把控了,复古的老式画报风格,是一个很好的选择~既能突出人物形象,又能把内容很好的划分整合。

板式设定:

主页面整体视觉风格确立以及版式布局,画面主体还是以人物形象为主,配合动画让整个画面更有动感,强调打电话的动作,更贴近产品。
在动画的设计上,也是遇到了很多困难,因为6个区域人物分为独白、对话、听电话3个部分的动画,而为了防止图片过多文件过大每个动作都要控制在6/7帧的范围内,又要保证形态的自然有趣,又要能对上字幕配音。
这里的难度非常非常的大,需要每个步骤都配合的刚刚好,非常感谢开发哥哥耐心打磨,最后的呈现还是很满意的。

动画效果,页面过多就选一部分进行展示:





最后整体数据效果还是比较理想,用户完成全部选项占比整体 UV 34.89%,说明 H5 内容对用户吸引度较高,能够用内容本身吸引用户到达广告落地页,完成运营目标。也带来较高的亲密充数据,相较平时有显著提升,给亲密充带来绑定与充值。
第一次制作配音动画相关的运营 H5,制作初期既期待又紧张,中间也遇到了几次看似无法逾越的难题,最终呈现结果也还较为满意。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
Alex Schleifer 是 Airbnb 的设计副总裁。在加入 Airbnb 之前,他曾在 Say Media 担任设计创意部高级副总裁。他在这篇文章中分享了目前设计行业在发展中存在的一些问题与挑战,并分析了背后的原因,同时还分享了解决问题的方法以及打造一个设计友好型公司的三大秘诀。我的设计师同仁们,我发现我们进入设计这个行业都是非常偶然的。以 Airbnb 的设计团队为例,在 Airbnb 目前的设计团队的设计师里,有人之前是做图书馆管理员的,有人之前是技工,还有人之前是寿险代理或理疗师的。总之在成为设计师之前,他们从事过的职业是五花八门,做什么的都有。由于他们内心是喜欢创意方面的工作的,这推动他们最终走上了设计这条道路。我对这一切是非常欣慰的,然而我总会忍不住去想,究竟还有多少有设计天赋的人才最终没能走上设计这条职业道路。我知道未被挖掘的设计人才非常多,这也是我们现在想招聘优秀的设计师如此艰难的重要原因之一。
Airbnb 以设计驱动型文化著称,公司的两位联合创始人也都毕业于闻名全球的设计学院:罗德岛设计学院,对于这样的一家公司,想招聘优秀的设计师都非常难,你可能会觉得难以置信,但事实确实如此。其实不光是 Airbnb,我曾经和包括 Apple、Google 和 Facebook 在内的很多非常注重设计的大公司高管都交流过,他们也同样面临类似的问题。现在看似是没有足够多的设计师满足市场需求,设计师人才供不应求。早期创业公司对这个问题应该感触更深。每周,我都会从拥有很好发展前景的创业公司或中等规模公司的人那里听说他们正在为招不到设计师而发愁。
即使设计不是公司最重要的部门,要想让公司、尤其是资金资源有限的创业公司坐着等设计师在自己需要的时候自动出现是不现实的。如果我母亲不是一位坚信设计是能成为一个职业的艺术家的话,我可能也不会进入设计师这个行当。能通往设计师的路径有很多,设计师的角色也千变万化。如果设计师没有一个清晰的职业发展通道的话,要想找到下一代优秀的设计人才,我们依然只能靠意外的好运气。
在各个行业的公司能为设计师从业者创造一种融洽的工作环境和清晰的职业发展通道之前,有必要和大家分析一下目前阻碍设计行业发展的几大主要挑战和障碍。
1. 缺乏对设计全面而深入的理解
在设计行业之外,有些人会知道一点 UI 和 UX,但总的来说,相比大众对产品研发的理解,人们对设计是缺乏全面的认识与理解的。电子产品已成为每个人生活中必不可少的一部分,在一个设计能决定交互型电子产品与平台体验的行业,在功能之外还要更加注重整个产品的流畅性。对设计全面而深入的理解有助于设计师走出自己的小世界,从而打造一个更伟大的产品。
2. 缺乏标准化的组织架构
工程技术和产品管理团队的组织架构非常清晰,也有清晰明确的汇报体系,相比而言,设计师团队的组织架构形式各异。有的公司采用代理模式,在这种模式下,设计师会不停地从一个项目转向下一个项目,为全公司提供设计支持,很多公司都会默认采用这种模式。有的公司的设计师会全程参与产品的所有开发过程,从最开始到完成,这种模式下,设计主管和产品主管、工程主管一样向同一个领导汇报。还有一些公司,它的设计团队会向产品、工程或市场团队主管汇报工作。在设计领域,我们越早建立一个行业统一、清晰流畅的组织结构,那么在公司内部就越容易打造一种设计文化和清晰的设计师职业发展通道。
3. 缺少被大众熟知的设计师行业的榜样
在工程技术领域,大家熟知的行业榜样很多,包括 Bill Gates、Mark Zukerberg 和 Marissa Mayer 等。在产品领域,也有 Sundar Pichai、Reid Hoffman 和 Kevin Systrom 等众多行业榜样。如果让大家列举一些知名的设计师出身的人担任公司创始人或高管的例子,我敢肯定,在设计圈之外,除了 Jony Ivee 和 Yves Béhar 这极少数名字外,大家应该列不出其他人了,而这两个人还都是工业设计师。当然,我们并不是为了树立这些行业榜样而树立行业榜样,但是我们是可以能从为大众熟知的行业榜样的多少来了解设计师行业的是否成熟,以及设计师的职业发展通道是否清晰畅通。只有有足够多的行业榜样,设计师行业才能得到更好地发展。
如果一个国家全由设计师构成,那么我们会将哪个设计师的头像放在这个国家的法定货币上呢?
设计师行业所面临的问题挑战和设计师的薪资待遇没有多大关联,它主要和设计师团队在公司里的位置有关系。对设计师的需求一直在那里,但设计师的职业发展通道却一直不清晰。下面就给大家分享几种方法,所有公司都可以采用这些方法去吸引优秀的设计人才,设计主管也可以更好地带领大家前进。
1. 从一开始就融合工程、产品和设计
在一些科技公司,包括 Airbnb 在内,工程(engineering)、产品(product)和设计(design)团队是捆绑在一起的,它们三者通常被合称为 EPD。以设计团队来说,团队里负责各个领域的所有设计师都会参与到从产品开始开发到发布的全过程。如果一个项目组负责一项新功能开发、产品营销或用户反馈,那么工程、产品和设计这三个团队都会分别至少指派一个人去参与其中。这种三者联合不仅能聚集产品的主要开发负责人,同时有助于所有三个团队成员职业发展通道的正规化。
这种三者融合的团队度就像下面这个三条腿的凳子,三条腿分别代表开发产品所需的三个不同团队,即工程、产品和设计团队。只有从产品开发伊始就做到三条腿协同并进(如Figure A图),那么在公司规模扩张的过程中才能保证三条腿一样长(如Figure B 图)。

我发现,从一开始就在工程、产品和设计三者的协调平衡方面做得比较好的公司一般都会做以下两项工作:
如果你不在一开始遵循这个原则,那么最后你只能做出一个蹩脚的产品,就会像下面的凳子那样不稳固。如果产品开发之初一个设计师都没有,那么你的产品就会像下面 Figure C图里的凳子一样,少一条腿。如果你在产品已经开发到一定阶段且比较成熟之后再让设计师参与,那么你做出的产品可能就会像 Figure D图中的凳子那样,三条腿不一样长。

要想避免自己的产品像上面的凳子那样蹩脚,最好的方法就是从一开始就同时打造三条腿(工程、产品和设计)。在实际操作中,要从一开始就招聘设计、工程和产品主管,三者向同一个人汇报工作。以 Airbnb 为例,Airbnb 的设计、工程与产品主管是平级的,而且都直接向创始人汇报工作。其实不光是工程、产品和设计部门的主管需要紧密协同,在涉及到每一个具体的项目时也需要三个部门的协同配合。
一款产品主要由以下三个要素来定义的:商务、代码与像素。在所有的产品决策中,要让每一个要素都有发言的机会。
在 Airbnb 的设计团队,我们采取了以下几项措施来明确设计师是能够引导公司发展的,同时让设计师能有一个清晰的职业发展通道。
2. 为资深设计师开辟一条清晰的职业发展路径
公司里的资深员工尤其是资深设计师所面临的一个问题是,随着他们在所负责的具体工作领域变得越来越资深,他们就会触碰到职业「天花板」,然而处于相应管理位置的人员却不会遇到这个问题。一般来说,这和他们的能力、工作表现或影响力没有太大关系,主要是因为他们掌握的技能组合是封闭、无法转移共享的。我们在 Airbnb 主要采取以下几项措施来抑制这种负面影响:
只要能将上面两种做法结合,那么你就能提高下面这个地方的表现:
3. 发现和使用新工具,创建一个自己的设计术语库
我承认,直到今天我依然无法摆脱对 Photoshop 的依赖。使用 Photoshop 已经成为我的一种习惯,就好比是设计师们曾将铅笔看做是他们的手的延伸一样。有些工具我们已经使用了20年,我们通常会根据自己的习惯和肌肉记忆来选择使用的软件,所以新工具能否适应设计师的使用习惯是至关重要的。
在新工具挖掘方面,我们有自己的实验人员,但最好能有人专门负责尝试和整合新设计工具。这就是为什么 Airbnb 会在设计运营团队上进行了大量投入,这个团队主要负责帮助设计团队在公司扩张过程能能更地开展工作。设计运营团队要确保设计工具能和工程、产品及其它部门使用的工具保持协调。
即使你现在还无法组建一支专门的设计运营团队,你同样可以采取一些小措施去进行工具整合和结构调整,让设计师更加便捷地工作。要从最基础的层面进行整合,尽可能统一大家的使用规范和语言。这不仅适用于开发一个设计系统,同时还适用于一些更常规的工作中,如何为文件命名、在哪里存储文件、如何管理版本等等。所有人都能遵循同一个规范要远比找到一种完美的规范重要得多。
这种规范与整合也为打造一套属于我们自己的设计语言系统(DLS)奠定基础。DLS 系统不光是一个视觉选择和设计模式语言,同时也是一个设计师和开发者协同开发产品的系统。DLS 的主要目的之一就是让设计师和开发者共同定新功能组件,一旦定义之后,这个组件名称将会同时应用在 iOS、安卓和 web平台上。尽管这些功能组件是不同开发人员在不同开发环境下开发的,但他们的名字都一样,而且它们对公司所有人而言都有同样的核心概念。

△ Airbnb的设计语言系统组件页面
这个系统打造完成之后,公司就可以在所有部门中打造一个共同的术语库。这不仅能提高沟通效率,同时也能让每一个人都能对公司的所有设计流程有更清晰的了解。Airbnb 内部开发的一些产品,如原生组件浏览器和 Airshots,能让公司的任何员工瞬间获取上千个设计界面。所有同事都可以在我们支持的任何语言与设备上看到任何应用版本的界面图。对于设计师,这有助于消除设计和最终产品之间的抽象层,最大限度减少设计师的困惑与混乱。
工程师通常都会快速更新自己所使用的工具与语言,设计师在这方面向工程师学习的东西有很多。工程师之所以快速更新所使用的工具,这是因为他们需要在竞争日趋激烈的市场中更快地发布代码。有些公司有上千个工程师,他们就像一群鱼一样在一个共享代码库里游,并可根据同伴的状况进行调整姿势。作为设计师的我们,现在在使用工具方面还没有达到这种同步性,要想达到这种同步性,首先需要尝试市场上现有的工具,如果找不到自己需要的工具,也不要担心需要自己开发。
一个行业标准的术语库有助于推动我们设计师的职业发展,而不是会限制它。在 Airbnb,除了统一规范我们设计界面的方式之外,我们还统一了我们工作语言。未来,我们希望公司内部讨论产品设计的方式在 Airbnb 外部同样适用,也希望 Google 和 Facebook 这样的巨头联合起来共同打造一个设计行业通用的术语库。
在字典里,每个字都有一些特定的含义,而诗歌所需要的所有要素都蕴含在其中。
可能是因为设计是一种视觉效果工作,所以我们很容易将其想象成一种唯美浪漫的工作。设计师往往很容易陷入色彩、字体、动画与图案中,而忘记设计是可以成为公司核心部门,并可以有更好的职业发展。在电影行业里,每当有新工具出现,如电影制作流程或硬件升级,电影行业都会专门召开一次会议对新工具展开讨论。如今,我自己也只参加那些不光讨论灵感与创意过程,同时还会讨论新出现的设计工具的会议。
在不限制设计师创作自由的情况下,设计部门最好有一个清晰的标准流程。在我看来,一位优秀的设计师是不仅能够和工程、产品部门同事一起让整个产品开发过程更加流程,同时还能积极学习工程、产品方面的专业知识。我发现能这么做的设计师少之又少,然而这是非常必要的,为了公司,也为了自己的职业发展。
在设计创意魔法的背后有工具在起作用,未来的设计需要同时依赖这两者。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
做产品,绕不开「需求」二字。很多产品从0到1需要团队付出很多努力,但如果在把握用户需求的时候出了错误,再好的团队、再牛的执行力、再牛逼的技术也阻止不了项目的失败,所以,分辨用户需求就成了产品的关键。

需求有「真需求」,也有「伪需求」,「真需求」可以实现用户的强关联,从而实现产品的稳定增长,而「伪需求」要么无法获得用户,要么昙花一现。比如魔漫相机,超级课程表这类曾经的「现象级」产品,在短暂的疯狂后迅速被用户抛弃,其实都是因为没有正确识别用户需求。
那么,如何找到买家真正的需求呢?
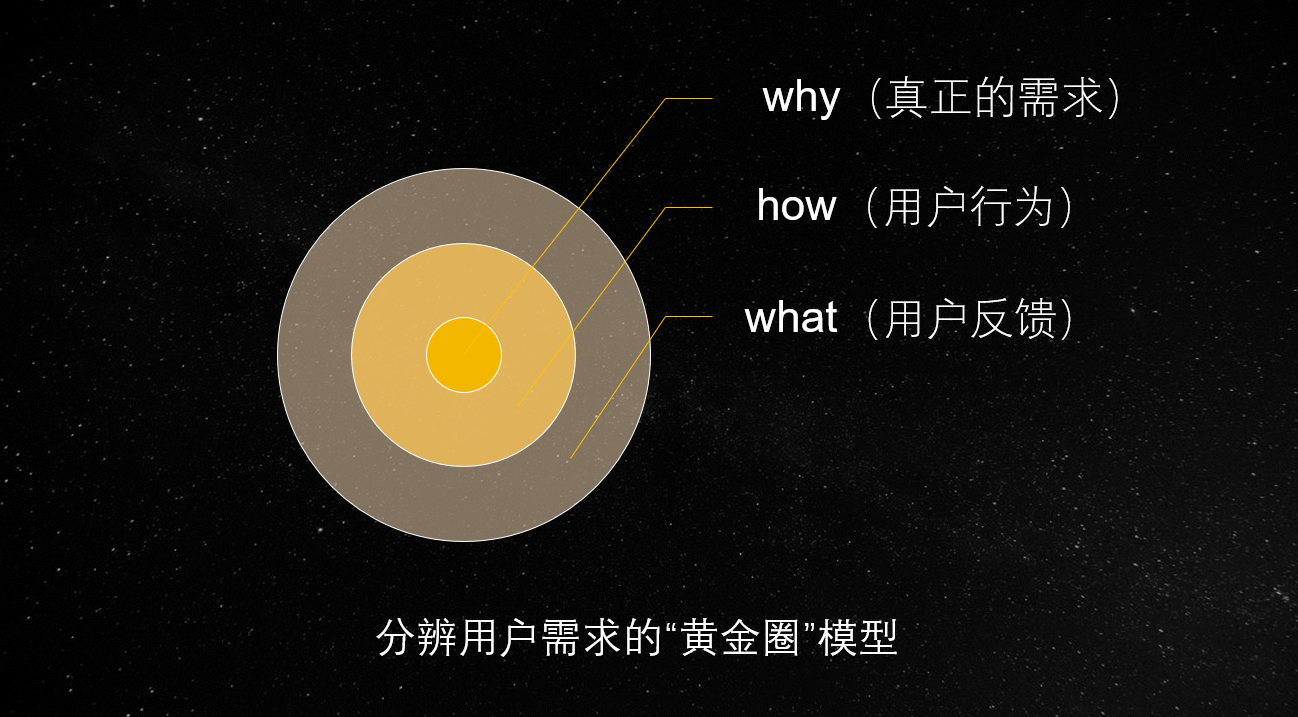
「黄金圈法则」是西蒙·斯涅克在《从为什么开始》中提出的一种思维方法。
他用三个同心圆来描述人的思维模式,黄金圈从外到内依次是:做什么(what)、怎么做(how)以及为什么(why)。

黄金圈思维可以让人们穿破事物的现象,看到事物的本质,从而做出最佳决策。
它不仅可以用于自我激励和成长,同时也可以应用于营销、管理与沟通等领域,而我们今天要重点讨论如何用它来识别真需求及伪需求。
what(用户反馈)、how(用户行为)、why(真正的需求):
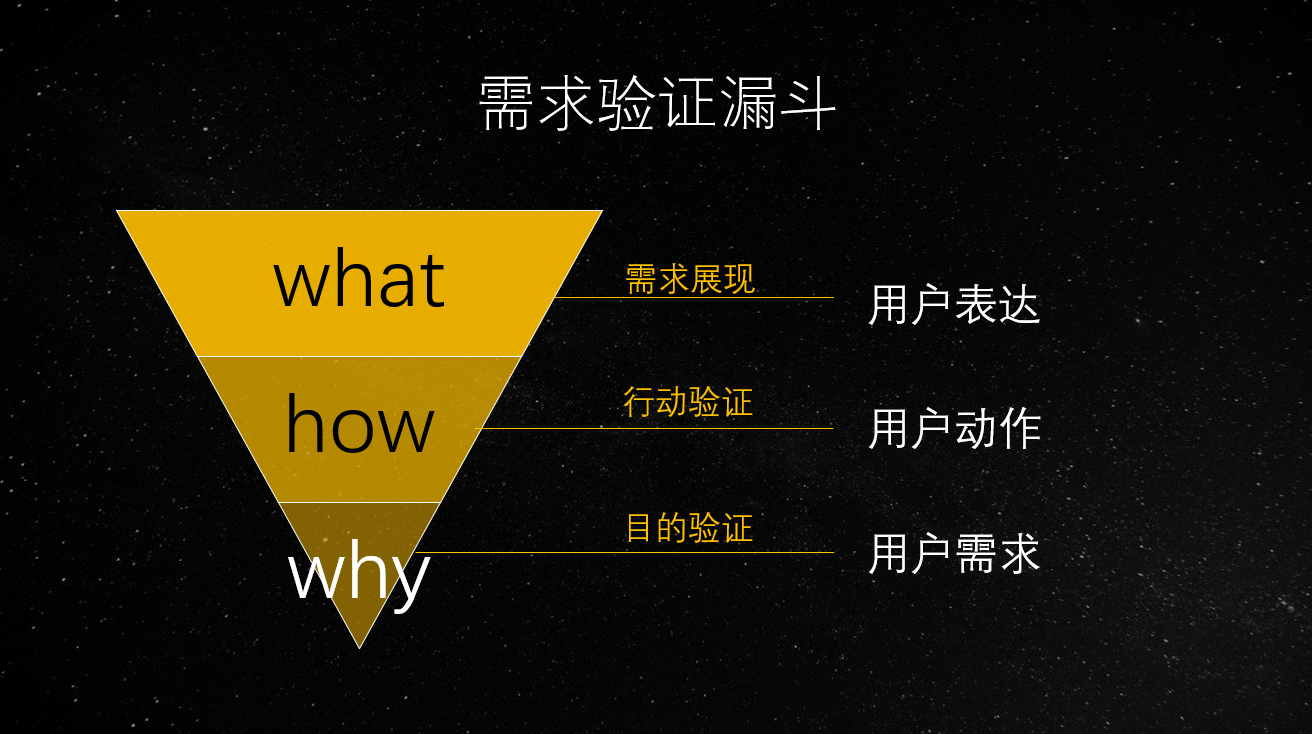
通过这三个层面,我们可以发现需求、验证需求,进一步挖掘需求,最终识别出用户真正的消费动机,从而找到有效的解决方案。这三个步骤形成了一个「需求验证漏斗」:

what层面是用户评价和用户痛点,它让你「发现可能的机会」,但这个机会不一定会形成需求。
比如你要做零售产品创新,那就可以直接去淘宝,看同类产品的买家评价。尤其是差评,就是等待你解决的「痛点」。

身边的朋友都抱怨淘宝上买东西经常要找好半天,找不到自己喜欢的,那么「产品多、筛选难」就是个待解决的「痛点」。
隔壁养金毛狗的女孩经常抱怨狗粮太重快递又不送上楼,减肥成功的男士原来的衣服都不合身了,这些我们平时很容易发现的抱怨类的信息,就是用户使用产品过程中的痛点,也都有可能成为新产品的机会。
发现机会,并不代表我们要立刻开始寻求解决方案,因为需求可能只是伪需求,或者根本就不具备任何可行性。
1. 需求本身是「伪需求」,用户对问题表述「错误」或者缺乏对解决方案的「想象力」。
就像乔布斯说的那样:「不要问客户他需要什么,因为他们根本不知道。」在平板电脑出来之前,用户并不知道自己需要一台完全没有键盘的电脑。
2. 项目不具备可行性
比如消费人群不够大,对这类「硬造性场景」感兴趣的都是小众,无法落实到真实的大众生活里去,产品无法扎根;就像现在的O2O上门服务,大多都是伪需求,上门洗车、上门美容都属于这一类,消费频次太低,而且家对于多数人来说是个非常私密的地方,并不希望陌生人到访。
What层面会呈现出的「需求」,我们并不能马上开始基于这个层面去寻求解决方案,而是要通过「how」来进行进一步验证。
「how」就是「用户行为」。用户反馈可以说谎,但行动不会。

一个女生说我选老公的标准是:这个人要孝顺,帅气,结果她选择了一个有钱人;
一个男生说我选择老婆的标准是:要善良,结果他选择了一个漂亮身材好的人;
小岛居民经常说他们讨厌穿鞋子,因为鞋子会经常进沙子,但实际上他们依然在穿鞋。
也就是说,用户经常「说一套、做一套」。
比如你问用户喜欢什么颜色,十个人中可能有五个告诉你他喜欢绿色,但如果你真的生产一堆绿帽子然后就没有然后了。
还有我们一开始提到的「魔漫相机」,你如果采访用户的话,十个人可能有八个告诉你他非常喜欢这个应用,但实际上他们玩一次之后就把它抛弃了,因为「烂大街」了,用户只是在跟风,他本身根本没有这个需求。
因此,判断需求不能只是听用户怎么说(what),一定要通过看他怎么做(how)来验证。
那如果验证了之后发现用户「言行不一」,是不是需求就不存在了呢?也不是,我们要跳出用户的思维,从主动的角度,也就是「why」这个角度去挖掘用户的真正需求,开发解决方案。
Why是用户反馈及用户行动背后的原因,找到这个原因,才能最终验证需求是否是真需求,也决定了用户最后是否会为你的解决方案买单。
我们先拿「小岛居民的鞋子」来举例:
小岛居民鞋子很容易进沙子,这就是一个痛点,也就是what层面的需求。
如果要解决这一痛点,是不是就提倡大家不穿鞋呢?这要从how这个层面来判断,也就是用户如何表现,结果发现虽然鞋里经常进沙子,大家依然在穿鞋。
最后经过调查我们发现,沙滩里面有很多碎贝壳,不穿鞋会划伤脚,所以,「不能划伤脚」比起「进沙子」的需求显然是更为迫切,因此,用户的真实需求是「舒适地行走在沙滩上」,那么解决方案不是提倡大家「不穿鞋」,而是提供一双舒适的、不会积沙的鞋子。
再说一个我身边一位朋友创业的真实案例:
朋友安妮是个喜欢喝奶茶的女孩子,她几乎每天都要喝上一杯。在某天和同事讨论奶茶的时候,她们开始吐槽奶茶的各种不好,尤其是「不健康」,奶茶的主要成分是植脂末和茶粉、淀粉,不仅不健康,而且容易长胖。安妮上网搜索了一下相关信息,发现很多买家都对奶茶的不健康有所担心。
于是,安妮决定开个店铺,专门做「健康的奶茶」。
但实际上她的店铺开张后生意却非常冷清,除了一开始有些熟人会过去捧场,大多数时间店里都是门可罗雀。
安妮的奶茶确实做到了健康,完全用纯牛奶和新鲜的茶叶冲泡,糖都是用的上等的果糖。
但为什么大家现在反而不喝呢?
因为「需求」把握错误。
消费者在抱怨奶茶不健康的时候,他不是想要健康的奶茶,而是想要口味不变、价格不变、包装漂亮、环境舒适的情况下,更为健康的奶茶。
我们如果再向why层面进行探索,就会发现问题的实质:
为什么大家要喝奶茶,如果想要追求健康,为什么不是果汁、酸奶、牛奶、咖啡?
因为奶茶好喝,口感丰富、有层次、有趣味,这是其他饮品无法比拟的。
到此为止,我们会发现,用户的真实需求其实是「好喝而有趣的饮料」。
对于大多数饮食类产品,口味绝对是第一位的,牺牲口味而满足用户的其他需求一概是伪需求。
在「七宗罪」中有一条是「贪食」,喜欢美味的食物是人的天性,大多数人只有在真的生病之后才会在乎健康,在这之前,他愿意为了绝妙的口感冒第二天中风的危险。
由此可见,由发现需求到验证需求,是要经历「how」层面直接的验证,同时追索到「why」层面进行分析才能最终确认。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
每个时代都有特定的印迹,我们感受比较直接的或许是每个时代的穿着打扮变化,其实人、事、物都会有时代特征,字体也不例外。但是如何将字体穿越到过往呢?今天要从字型变化和字体效果两个方面聊聊如何把字体打造成我们口中所说的怀旧与复古。

举个我们最熟悉的例子,电话从转盘拨号到功能机再到智能机一直都在更新换代,单从外观看是变得越来越简洁,其实衣食住行我们都可以找到相类似的变化。从过去到现在每一天都在变,我们是否可以从千丝万缕中总结出一些大趋势,为字体所用?

上图是书法字体中篆书、隶书、行书和楷书,依序也是书法的演变过程,如果对此无感的话可以想一想繁体字到简体字的变化,从中不难总结由繁至简的变化规律。那么说仅仅是把文字造型做的「繁杂」就能够成功「穿越」吗?当然不是,下面用几个实例分享几个具体的方法。

字体设计中的很多形变要有根有据,比如我们要设计一款有年代的古风字体其实就可以借阅古时书法中的一些写法,其中最具代表性的当属篆书。
篆书具有文字形体的象形性特征,虽然当下已失去实用性质但是我们可以根据自身的需求做一定的优化,以达到古为今用的目的。

下面以「诗画集」三字做分解。上图文字是从网络中搜寻的「诗画集」的篆书写法,一眼望去是不是非常的「繁杂」,甚至同一字会有多种不同的写法,结构变化也是很多样,那么在众多的文字中我们又应该如何挑选适合的呢?

一般来讲大家可以注意以下三个规律:

如上图是我选出比较中意的三个字,按照上面提出的几个标准很显然第一个字会被淘汰,但是我更看重的是左边「言」字旁的笔法,右边当然要舍弃重做。
第一步就是依据上面的字用线条勾勒出结构框架,最后一个字相比前面的字是比较扁平一些的在做的过程中要进行拔高以保持三个字的统一。

前面说了这种方法不是完全照搬,我们一起看看有哪些地方做了调整:

仅仅完成了结构的搭建肯定还是不充分的,细节的处理一定少不了。等线的笔画本身是比较直接的,可适当添加一些圆角处理,这也更符合篆书的字体特征。如上图,第一个字未做任何处理,第二个字笔画折角由原来的直角变为圆角处理。第三个字又从前面基础上增加内部的圆角,如此一来笔画有了些许顿挫感,更加耐看。

色彩和版式也是细节的一部分,最后选用深蓝色并配红色印章点缀,一组比较复古但又符合现代人审美的文字设计就完成了。这种古为今用的方法看下来很简单,但是除了上面讲的注意事项,字体的空间配置均匀有序也是至关重要的一环,任何字都如此。

就像电视剧布景一样,尽可能还原当时的场景,拍出来的影片才能有更强的代入感;而我们要设计有年代感的字体最直接有效的方式就是还原那个年代的字体特征。和第一种方式原理类似,但实际还是有些许不同。下面我们由古代穿越到近代,还是「诗画集」三字。

网络上有很多关于老字体的图片,平时遇见了要保存一下,说不定什么时候会用得到,另外没有保存也不要紧,我们字体学堂公众号会不定期更新收集的老字,方便大家学习参考。
老字的年代感除了纸张的斑驳更重要的是字型的特征,大概分类的话一个是宋体字另一种是有一些几何形态的应用变化,另外由于老字多由手工绘制,有很强的随意性,这也是老字的一大特征。

第一步是常规笔画的提取,由于年代久远又加上拍摄等因素,很多字体细节是模糊不确定的,不要把客观因素造成的字体细节变化也原封不动的照搬过来,而应该是边提取边优化。

有一些我们所需的笔画可能老字当中并没有,这个时候就要根据老字的风格做笔画扩展;另外老字中的笔画转角不会很锐利,通常会有一点圆角,笔画的线条也不是笔直,这些都可以在后期统一添加,勿从初始笔画添加。

基础笔画搞定下一步就可以进行结构搭建了,除了笔画的借用结构空间特征我们也可以参阅,「三防常识」这几个字整体是扁平的,内部空间比较紧,这是本组字结构上的特点要抓住。

基础笔画可不是一成不变,像是「集」字横笔居多,如果保持原来的横笔粗细的话空间上会变得非常挤也不美观,所以将横笔减细处理;同一笔画在不同的字体中都会有所差异,这一点就要求大家对字形结构要了解的更透,做字要「活」。

最后如上图,其实基础结构搭建出来到最后的确定字型,你看到的结果只是两步带过,期间是有很多细碎反复的调整,好字多磨!
这种方法会上瘾,以「汽水」两字再来一组。过程同上就不再复述,直接看结果。


今天选的这两组老字笔画上还不算最有特点的,还有一些个性更突显,大家不妨动手一试,看看是不是真如你所看到的这样简单。

如果平时来不及设计想快速「穿越」这种情形也是有的,所以字体效果营造出表面的年代感还是要讲一下,因为是软件的基础操作所以就不很细致咯。

1. 纹理叠加
最简单常用的肯定是各种纹理叠加,甚至这是很多同学做年代感的文字必备选项。如上图,左边是常规字体,右边以此为基础叠加纹理。说两个注意点:一是纹理不在多,要避免纹理抢风头;二是纹理也有虚实对比,不可做的太平均。

2. 粗糙轮廓
使用同样的字库字,利用 Ai 软件中的「粗糙化」实现字体轮廓的粗糙处理,要掌握好粗糙化中的两个数值大小的变化,另外还可以通过路径位移制造字体内部的纹理变化,使之更有岁月斑驳感。
以上分享你会发现,年代感的字体设计由内及外是相对复杂化,同时要善于抓特征,几个思路帮大家梳理一遍,有没有收获一点呢?
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
网页设计是什么?
网页设计也被称为Web Design、网站设计、Website design、WUI等。它的本质就是网站的图形界面设计。虽然现在我们常使用移动端上的APP来获取资讯,但是显然基于个人电脑平台的网站上网方式陪伴我们的历史要比手机久很多:从1987年钱天白教授向德国发出第一封电子邮件到2000年搜狐、新浪、网易在美国纳斯达克挂牌上市,再到现在网站遍地;中国的网站高速发展了近三十年。我是在小学开始去网吧“上网冲浪”的,那时的电脑屏幕非常小,分辨率只有800x600像素(对比一下,iPhone8的分辨率是750x1334px),网速也很慢,经常掉线或者加载失败。那时的网站性能和体验都不好,而现在网站设计和过去已经有了巨大的变化:注重用户体验、注重页面动效、富媒体等设计让如今的网站体验并不比软件和手机APP差。加上个人电脑的普及,网站仍然是人机交互中非常重要的平台之一。那么作为UI设计师我们就必须掌握网站设计的规范和理解网站运行的原理,才能更好地驾驭这个平台。今天就向您好好说道一下网站必须懂得的那些事儿。

工作流程
首先让我们来看一下网站设计的工作流程吧:除了之前介绍过的用户研究、撰写产品需求文档、市场文档、做竞品调研等工作之外,与设计师密切相关的网站项目流程可以分为原型图阶段、视觉稿阶段、设计规范阶段、切图阶段、前端代码阶段、项目走查阶段六个阶段。每个阶段都需要设计师参与和了解,千万不要只在意视觉稿这个阶段,有很多前期与后期工作同样需要得到我们的重视。好,让我们一个一个来了解它们吧。
原型图阶段
原型图阶段中设计师需要和产品经理沟通需求,这时要注意,并不是产品经理向设计师下发需求,而是需要相互就自己擅长的方面进行沟通。视觉方面具体呈现也许设计师会有更好的方式,这时需要在设计之前与产品经理达成一致。

构建网站原型图(工具:Axure RP )
视觉稿阶段
视觉稿阶段就是我们要根据原型图确定的内容和大体版式完成网站的界面设计了,在设计网站的时候,我们需要一些图像和灵感的素材。比如做世界杯专题时,我们除了收集很多素材之外,也可以设计一个“情绪板”(Mood Board)。简单说情绪板就是将一些与主题相关的资料和素材拼贴在一起,这样可以更好地指引我们整个需求的设计主题和大体感觉。另外,很多网站的头部通常需要主视觉来抓人眼球,这时可能会使用到需求方提供的明星照片、主题素材、LOGO、主视觉PSD等,那么用素材和这些需求方提供的资料进行混合并拼出让人觉得震撼的头部视觉就是我们的目标了。主视觉下面的信息排布更强调合理性,这时也需要和产品经理沟通从后台调取的图片尺寸、标题字段长度等,然后根据这些要求完成页面信息部分的设计。总之,设计过程中需要我们不断思考和沟通才可以完成一个比较棒的视觉稿。

视觉稿设计阶段(工具:Photoshop)
设计规范
当视觉稿通过后,很多设计师可能不会主动去做设计规范。其实每一个可迭代的产品都需要设计师来总结设计规范,设计规范就是所有页面中共性的东西,比如说字体不同的大小、图片的尺寸、按钮的样式等,这些共性也是用户访问网站时会理解成固定概念的凭证。比如同样的分享功能如果采用两种截然不同的样式就会让用户困惑。那么设计规范主要也是在约束设计师我们自己,在用户有限的记忆力中减少思考的成本。同时,设计规范也可以保证同一个项目的不同设计师都能输出一样风格的设计来。最后,设计规范对于设计师个人来说也是对项目影响的一个佐证,可以证明你的思考和你在项目中的地位。所以我认为设计师应该主动去做设计规范和项目总结。设计规范如何去做?其实设计规范就是把主要页面的元素固定成统一元素即可。具体来说一个产品的设计规范应该有:字体规范、主体色规范、图表规范、图片规范等不同分类。

视觉规范(工具:Photoshop)
切图
网页设计师通常不需要为前端工程师切图。因为前端工程师通常需要掌握PS软件技能。如果遇到特殊情况需要我们切图时,我们可以使用诸如Cutterman、Zeplin等切图插件中的Web选项为前端切出网站所使用的图片。

从PSD中提取出来的切图(插件:cutterman)
前端代码
前端工程师会用代码重构我们设计的页面,把图纸变为静态页面。然后和后端工程师对接调取数据接口,一个网站就活了起来。工程师们为了方便了解网站是不是达到了我们要求的数据,也会进行埋点。埋点就是在页面代码里插入一些统计代码,方便我们之后确定哪些页面访问量高,哪些没有达到预期。在此后其实还会有测试工程师介入来发现编译完的网站是否存在一些漏洞等,这里省略。

前端工程师代码编译(工具:Notepad +)
项目走查
网页设计完成后还需要设计师进行项目走查,来确定网页还原度是否有问题。如果发现有和设计稿出入很大的,就需要要求前端工程师进行调整。这个步骤非常重要,因为网站的成品才是我们最终的输出,不要认为设计稿很漂亮而实现后的页面就不需要我们负责了。

将实现后的截图和设计稿进行比对(工具:Photoshop)
网站种类
网站的分类按对象来划分可以分为To C端和To B端两种。To C端就是面向用户和消费者,例如门户网站、企业网站、产品网站、电商网站、游戏网站、专题页面、视频网站、移动端H5等,均是面向用户和消费者的产品。由于是面向用户和消费者,所以设计上一定要可以吸引人,并且以用户为中心考虑体验设计。而To B端作为一个需求量很大的类别,其实往往被设计师所忽视。什么是To B端项目呢?比如电商网站供货商的后台、Dashboard、企业级OA、网站统计后台等这些面向商家和专业人士的网站就是To B类网站项目了。这些项目的要求和To C端网站的要求大相径庭:To B类项目最重要的是效率而不是体验,因为说白了我们在设计使用者工作的工具,我们在设计时必须首先要保证操作者可以地完成他们所需要完成的工作。那么让我们来了解一下网站的不同门类吧。

门户网站
门户网站国内比较知名的有新浪、腾讯、网易、搜狐;国外比较知名的如Naver、Llinternaute等。我们可以看得出,门户网站都是大而全包罗生活万象的。比如腾讯网就有新闻、财经、视频、体育、娱乐、时尚、汽车、房产、科技、游戏等不同频道。门户网站的门槛很高,必须要有雄厚的实力才可以建立起一个门户网站,而门户网站需要的设计师数量也惊人。首先门户网站需要产品方向的界面设计师以迭代的方式维护迭代网站首页、二级页面、底层页等网站基石。然后需要各个频道的设计师来处理日常需求:比如巴黎时装周需要负责时尚频道的设计师来设计对应的专题、世界杯小组出线需要负责体育频道的设计师来设计对应的专题等。地球上的每一天都有大事发生,那么门户网站中的设计工作就不会少。另外,具体对接频道的设计师也需要有一定擅长之处:比如对接体育频道的设计师起码应该熟悉足球篮球等体育项目、时尚频道的设计师要懂得各个大牌的设计风格、佛学频道的设计师需要懂得基本的佛学知识和忌讳、文化频道的设计师需要对传统文化有所涉猎。所以基本上门户网站的设计师可以分为产品组和频道组两种。

韩国门户网站Naver
企业网站
每个企业都需要有一个网站来对外展示自己的能力、介绍自己的产品等。现在接触一个陌生的企业时,很多老百姓都会上网搜索一下其官方网站验证真伪。网站已经是中小企业的标配了。企业网站设计时通常会有网站首页、公司介绍、产品中心、公司团队、在线商城、联系我们等这几个模块,企业网站会展示很多诸如公司环境、团队成员、企业文化等实际的照片,配合一些资料进行设计。企业网站通常也追求所谓“高端”、“大气”、“上档次”的风格,也就是为了达到让消费者认同品牌这个要求。所以如果我们接到了企业网站的设计需求,不妨多去浏览参考一些更加大牌的企业网站作为竞品来参考。

美国通用公司官网
产品网站
从苹果公司的iPhone介绍页到小米手机8的介绍页,我们会发现一种新鲜的产品营销模式,就是产品网站。设计这类网站的内容主要是该产品的工艺、技术、设计、特点、构造、使用场景等。这样的产品页希望可以让用户有沉浸感,所以一般来说都是使用全屏布局,然后配合一些如视差滚动等方式让我们感觉到这个产品的精细。由于中国互联网和产品设计发展很快,所以产品类网站设计需求一定会越来越多。

苹果公司产品介绍页
电商网站
电商设计师也属于网页设计师吗?是的。如果按照平台细分,无疑电商设计师所在的平台大部分属于网站。以淘宝、天猫为代表的电子商务发展得太快了,以至于从内蒙的牧民到海南岛的渔民,甚至台湾、日本、东南亚的商人都开始在中国电商平台上开店铺了。店铺其实本身属于平台本身的页面。但是为了增强每个店的个性,平台为商店开通了一些页面自定义的装饰功能,比如宝贝详情、店铺排版、banner头图设计等。这样商铺有一定权限在平台规定的范围内使用图片和一部分css样式代码来装饰自己的店铺,电商设计应运而生。虽然带着镣铐跳舞,但是有很多店铺因为设计精良而能带动销售。那么电商设计师当然就变得非常重要了。

淘宝网首页
游戏网站
游戏是一个巨大的产业,很多公司的收入大半壁江山都来自游戏产业。那么除了游戏需要制作精良之外,游戏的官网也必须设计精美。不要忘记,每一个玩家都需要访问你的游戏官网才能完成下载、充值、社交等重要操作。国外游戏网站比如暴雪娱乐公司(https://www.blizzard.com)的官网设计得极其精美,每个游戏的官网都是一个精品。比如魔兽世界、星际争霸2等游戏官网,头部都是视觉冲击非常强烈的动画。然后网站界面的元素都带有游戏的风格,仿佛登录这个网站你就在游戏之中了。

暴雪公司星际争霸2游戏官网
专题页面
当然不管是电商还是门户网站,在节日都会需要设计师来设计一些专题页面增加曝光。比如儿童节、情人节、母亲节、圣诞节等节日往往会有促销、专题报道等各式活动。专题设计生命周期很短,上线后基本过了流量的那个点就基本没用了。所以我们找不到前几年的618或者双11专题页面,因为过了特定的时期专题页面就无人问津了。所以在那么短的生命周期怎么抓住人的眼球?当然不能使用现代主义设计那种性冷淡风格,而应该在头部尽量刺激用户,用刺激对比强的色彩、复杂立体的造型、冲击感强的文字吸引用户来看。毕竟每个人可能只会看一次,不能放过这个机会。所以专题设计和产品设计正相反,专题设计必须刺激。

极有家淘宝专题页面
视频网站
视频网站的访问量惊人,并且用户的黏着度更高。很多视频网站除了购买版权之外还有很多UGC内容。多说几句,UGC(User Generated Content)是指用户产生的原创内容,很早之前web1.0时代用户主要是单向浏览网站,web2.0提出的UGC概念就是说用户不仅在浏览也会上传内容。那么视频网站为什么会火呢?首先要感谢带宽的发展。在今年我们国内点击视频就立马可以播放了,而在几年前需要等待几分钟才可以加载够缓存。视频网站的设计主要是要考虑应用场景:视频是用户主要观看的区域,所以视频区域首先要足够大,另外颜色应该以暗色为主,因为亮色会干扰到用户观看视频。然后其他的区域图片比例应都为16:9的视频尺寸,方便后期编辑在后台添加。视频网站的设计师同样也可以分为产品组和运营组两个种类来处理产品方向和运营方向的不同需求。

腾讯视频播放页面
移动端H5
你一定在朋友圈被《穿越未来来看你》、《淘宝造物节》等H5刷过屏吧?平时我们经常被这种好玩儿的H5刷屏。其实H5全称是HTML5,并不是仅仅指移动端,而是网页前端的开发语言,由于约定俗成的概念,我们现在常常把手机中的集合视频、动效、互动的这种营销形式成为H5。其实它的本质是运用网页技术运行在手机浏览器或内置浏览器内的网页。随着技术日新月异的发展,H5显得越来越有传播价值和份量。微信、浏览器等平台级产品在手机端中火爆促进了依靠入口而传播的H5的发展。如果设计出色,你的项目可能会在朋友圈产生病毒传播的效果。

使用前端语言编译的适合手机浏览的H5界面
移动端H5尺寸
设计移动端H5项目的时候,我们一般以用户量较高的iPhone6/7/8的尺寸:750x1334px 为准,然后我们要在顶部预留出微信或者浏览器导航区域。主要内容区域就可以自由设计了。一般H5的操作是上下滑动。字体方面使用苹方字体,并且字号设置为24PX以上,渲染方式设置成锐利。英文则需要使用SF-UI代替。当然H5可以调用背景音乐、视频、链接等多媒体,让体验更佳。除了让前端小哥哥们开发之外,其实还有一种方式可以无需代码生成简易版的H5,就是通过H5工具生成。目前比较火的H5生成工具有:MAKA、iH5、兔展等,如果我们要自己生成而不是通过前端开发,那么我们设计稿的尺寸需要设置为640x1008PX。这些工具较为简单,注册后将PSD上传即可对每个原件进行动效的设置了。但是如果需要复杂的动效和交互,还是需要前端工程师的配合。

H5项目的尺寸
后台网站
后台网站又叫Dashborad,中文翻译为仪表盘。其含义就是有一大堆数据与统计信息。后台网站是To B类型,那么首先的需求就是能快速地显示给操作者他需要掌握的数据。可是数据非常枯燥,我们可以使用诸如“折线图”、“饼状图”、“曲线图”、“表格”等不同方式来展现这些繁琐的数据,这种图形表达数据的方式也叫做数据可视化。后台网站不需要特别可爱的插图以及卡通形象,最重要的是效率。所以如果您经常处理To C类的需求,接到了To B类的产品需求时一定要注意这一点。后台网站因为需要更大的画面,通常会使用全屏式排版,也就是撑满整个画布。那如果小屏怎么办呢?前端会使用相对布局缩小各个元素,排版的位置也会用百分比来确定。

微信公众号后台
CRM系统
CRM即Customer relationship management,翻译过来是客户管理管理系统。CRM是企业对客户进行信息化管理的一种形式,用互联网技术实现对客户信息进行收集、管理、分析,对企业的销售、服务、售后进行监控。常见的功能有员工日程管理、订单管理、发票管理等。我们在设计这种项目时一定要将信息按所属的逻辑关系分类,加强对比、对齐、重复、亲密性的原则,使操作者在使用的时候感觉到便利。

Admin CRM dashboard by Divan Raj
SaaS
如果我们服务于为企业搭建CRM、ERP或者OA等系统的第三方公司,那么我们可能会老听到SaaS这个词。SaaS是(Software-as-a-Service),即软件就是服务。其他公司会来提供SaaS服务的公司定制系统,然后服务公司会为客户提供从服务器到设计一体化的服务。这里提到这个词是防止设计师误解它的定义。
企业OA
企业OA,即(Office Automation),也就是办公自动化系统。在六七十年代就兴起了一场使用电脑来改变传统办公方式的革命。在大型企业时常会面临人员众多、地域广袤、办理公司事宜手续冗长等问题,那么企业OA可以很好地解决这方面的问题。通过企业OA可以完成请假、调休、离职、查询公司规章制度、请示、汇报等工作。这样减少了很多窗口成本和员工的时间成本,增强了公司办事效率。互联网公司更是提供给员工除了企业OA之外的交流功能,比如建立员工BBS和留言板等,在上面大家可以对公司提出建议和意见。企业OA一般出于安全和保密性的原因,很多公司都更加愿意自己开发。设计师在设计此类项目时同样要以操作者的体验和效率为重,让操作者轻易可以找到在当前页面中最重要的功能。

Robo Advisor - Projection, List and Questionnaire by Michal Parulski

网站组成部分
了解了网站的不同类别后,让我们来看看组成一个网站需要哪些部分吧。网站是由不同网页通过超链接连接而成的,而不同网页也是由不同模块组成的。我们设计的是一个像蜘蛛网一样的网络,而不是一张海报。所以我们在设计网站时要格外考虑从用户角度出发看到的网站,而不能孤立地把它想象成一个平面作品。
首页
访问一个网站时第一个我们触及的就是网站首页。首页别名叫作Index或者Default,是索引和目录的意思。在网站发展的前期阶段,网站并不是富媒体,而是类似于一本书一样:首页类似书籍的目录,需要查看哪个子网页就点击链接即可进入。到了现在,网站首页仍然是引导用户进入不同区域的一个“目录”,这个目录除了导航功能外也要露出一部分内容给用户来吸引点击,露出的部分一定要有一个“更多”按钮来指引用户找到二级页面。

首页原型图
二级页面
在逻辑上,首页是一级页面,从首页点击进入的页面均为二级页面。二级页面之后还有三级页面等级别。从点击的概率上来说,自然是越靠前访问量越高,页面层级越深越不容易被用户找到。一般网站有三级页面,就是为了避免用户迷失。为此还会在页面中加入面包屑导航。面包屑导航就是在页面第一屏出现的诸如 首页 > 体育 > NBA频道 这样的超链接结构,方便用户理解自己在那里,并且点击可以回到其他页面。

二级页面原型图
底层页
在网站结构中最后提供用户实质资讯的页面就是底层页。比如,在门户网站首页或二级页面中我们点击感兴趣的标题后,在底层页中才会看到全部的资讯。待用户阅读完底层页的信息后可以顺势在左侧或右侧的侧栏寻找用户可能感兴趣的相关内容;在底侧可以看到网友的评论;底侧也会有分享按钮、赞功能等;如果侧栏用户转化率比较差,最底部还可以再次出现推荐相关资讯的功能。总之,在用户阅读完自己喜欢的资讯后,要继续吸引用户顺势阅读其他的资讯或者回到频道。

底层页原型图
广告
门户类网站如何盈利?广告是变现方法之一。网站的广告一般由负责运营需求的设计师负责,但是也可能由频道设计师、产品侧设计师来完成。在网站中常见到的广告图形式就是banner。banner一般尺寸巨大,在网站之中非常显眼。因此也不一定是外部广告,也有内部活动、推荐资讯等。那么banner图的尺寸有固定吗?答案是没有。Banner的宽度有两种,一种是满屏(1920PX)、一种是基于安全距离的满尺寸(1200px或1000px)。高度要注意了:一般以1920x1080px为基准的用户屏幕,加上浏览器本身与插件和底部工具条等距离,留给网站的一屏高度大概为900px,所以banner不可以做得很高,否则第一屏信息会显示得不够。你可能会说,那就让用户往下拉啊。但是在网站的访问用户之中,第二屏触及到的用户比第一屏会少很多。也就是很多用户可能点击网站后就会跳走或者关闭,那么第一屏的信息真的非常重要了,可谓是寸土寸金。所以我们的banner不应该占据过大的区域。比如站酷网的Banner区域为1380x350px。那么除了首页巨大的banner广告位,网站还有哪些广告形式呢?
对联广告。在门户网站中我们经常会看到网站左右安全区域之外会有连个随屏幕滚动的像“对联”一样的广告,通常banner也会是一个广告内容,并且居中会弹出由HTML5技术或Flash技术制作出来的弹窗广告。这种广告一般组合售卖,也就是说一进网站你就会被全面轰炸,无法不注意到这个广告的存在。这种广告点击进入还有配合的专题页等,可见需要设计师配合的地方非常多。

对联广告形式
信息流广告。信息流广告是埋在信息流中的一种广告形式。这种形式利用了格式塔原理,用户会不自觉地阅读起广告的内容,原因是因为它的形式和其他信息一样。比如朋友圈、知乎、Facebook都采用了信息流广告,信息流广告的效果非常强,但是会牺牲一定的用户体验。信息流广告的尺寸与信息流相同。

知乎APP中信息流中的广告
以上从广告的形式上简单介绍了三种常见的网站广告形式,如果我们在阅读需求时看到了cpm、pv等单词是什么意思呢?他们是广告的收费模式。cpm是指按照广告pv来收费,cps是指按照用户消费收费,cpa是指按照用户注册数收费,cpc是指按照用户点击付费。针对不同的收费模式,在设计时也会采取不同策略来增强广告需要达到的目的。
Footer
在网站具体的页面设计中,底部会有一个区域我们称之为footer。一般footer的颜色都会比上边内容区域要暗,因为footer的信息在逻辑的级别上是次要的。footer区域的主要功能是版权声明、联系方式、友情链接、备案号等信息。在设计时一定要降级处理,不要让footer变得特别明显。

技术原理
网页设计师在做项目之前必须了解网页背后的技术原理,技术决定了哪些设计和交互是可以实现的、哪些是不可以的。同时技术原理也决定了我们需要如何配合前端工程师来完成一些复杂的交互。其实在过去网页前端工程师和设计师是一个岗位,就叫做网页美工,这个职位需要在完成视觉设计后把页面做成静态网页交给下面的环节。随着分工越来越细致,产生了网页设计师和前端工程师两个工种。但是网页设计师不可以脱离技术局限天花乱坠地去设计。下面让我们来了解网站的基本存储原理:在您的电脑C盘保存一个叫logo.jpg的图片,然后在浏览器打开这个网址:C:\logo.jpg你看到了什么?对,就是这张图片。这就是网站的原理:网站的资源和文件存储在一个类似我们电脑的东西里,那就是服务器。我们通过域名来调取网中不同的页面和文件,如果服务器关机了那么网站也就瘫痪了。每次当我们通过浏览器访问网站时,敲击一个网址,这时这个域名会转向一个IP地址,这个IP地址就是服务器所在的门牌号码。找到了以后,我们的浏览器会从服务器上下载网站的代码并把代码翻译成我们能看懂的界面,比如文字、边框、表格等实际上都是代码的形式。浏览器还会把网站中所需要的图片、视频等单独下载到缓存里。当我们通过表单输入用户名和密码时,我们的信息就会上传到服务器中,服务器处理完(比如登陆成功这个信息)然后再下发给我们的浏览器。所以平时我们访问网站时,我们的电脑和浏览器要通过互联网与服务器进行多次“握手”。当然老“握手”会造成加载速度变慢,于是我们聪明的浏览器会把已经下载过的资源缓存下来,避免浪费。这个机制就是“cookies”:浏览器会自动存储你访问过的网址、网站图片、视频、表单信息等。

基于鼠标的手势操作
基于鼠标的交互
在不久的未来,个人电脑可能通过多点触控、语音交互等方式与我们交互,但目前网站设计最主流的交互方式还是鼠标和键盘。来让我们看看鼠标有什么结构吧!我们对鼠标的使用无外乎移动、左键、右键、拖拽四种方式。我们在页面中的大部分操作都是通过鼠标左键点击完成的,所以网页也是点击的艺术。右键一般会唤起右键菜单,但是很多网站与网页应用程序也会将右键自定义设计一些操作和交互。与鼠标发生交互的主要是超链接与按钮。那么让我们来了解一下超链接的四个状态吧(前端术语是:超链接标签的CSS四个伪类)。

按钮与文字的不同状态
Link是指超链接正常的时候的状态。一般超链接需要与普通文字区别开来,比如换一种颜色或者加下划线。当然下划线还有一个作用就是方便弱视群体区分超链接与普通文字。Link默认都是蓝色的(色值:#72ACE3),但是为了增强网站的品牌性我们也可以把链接颜色更换成另一种颜色。总之一定要在形式上与普通文字产生差别才可以。
Visited是超链接被点击以后的状态。比如新浪网新闻非常多,所以点击完一个新闻后用户可能不知道自己看过没看过这条新闻了。所以新浪网使用了Visited属性,点击后的新闻颜色就不一样了,方便用户区别自己哪些新闻还没有浏览。
Hover:是超链接鼠标经过状态。这个状态是连接中最为重要的状态。其实不只超链接,按钮和图片以及视频等一切可交互的元素都应该设置Hover属性,也就是鼠标悬停时的状态。一般来说变换颜色和放大是Hover状态的基本方式。
Active:是指超链接的激活状态。点击后超链接可以通过CSS加载一个状态。
同样的链接样式也可以应用在图片、按钮、表单之上。点击、鼠标悬停、鼠标按下都可以设计成不同的样式,方便用户通过鼠标感知这个物体是被我按下去的,这种给用户的暗示我们也叫做“点击感”。当然按钮会和链接稍有不同,按钮除了具备正常和鼠标悬停等状态,还有一种状态叫不可点击。这种状态将按钮置灰,提示用户这个功能因为条件不满足不可以点击。好了,您可以举出几个点击感Web设计的例子吗?
静态网页
了解完基本技术背景、鼠标的交互之后,让我们来聊点真格的。我们一般看到的网页都是静态网页。静态网页是由HTML编译的,我们在服务器上存储的网页代码基本都是HTML格式。HTML全称是HyperText Markup Language,即超文本标记语言。“超文本”是说这种语言内可以包含文字元素以及调用图片、链接、音乐等非文字元素。HTML语言对于没有编程的人来说可能会很头疼,但是它已经是所有编程代码中最简单的一种了。别紧张,你可以把它当做摩尔代码,它是服务器和浏览器之间的密语,浏览器会将这些密语翻译成我们能看懂的色彩和链接等。那么如果我们用HTML语言写一段文字会是什么样呢?

模拟代码编译过程
没错,代码就是这么一点一点编起来的。在任何网站空白处右键点击查看网页源代码你就可以看到网页的HTML代码啦。HTML这种代码是由一个国际组织 - W3C发布和维护的。W3C创建于1994年,是网站国际中立性技术标准机构。W3C已经发布了HTML的诸多版本,其中影响最深远的是HTML4版本。而HTML5简称H5则可以说是划时代的版本了。H5的标签更加接近现代,并且本身可以播放视频,这就可以淘汰掉Flash插件了。(Flash插件带来了比如系统漏洞、加载速度过慢等问题)同时H5对多平台支持很好,所以适应移动端为王的当今时代。H5甚至还可以变成游戏、Webapp(在网页上如本地程序一样工作的网站,比如蓝湖等)、多媒体等多种形式。可是由于IE浏览器这类不支持HTML5效果的浏览器在用户中占比还很高,所以造成了HTML5发展的制约。浏览器可以理解为一个代码阅读器,由于它对HTML5代码的翻译工作不好就会造成所谓“兼容性”的问题。比如HTML5中可以通过代码给一个DIV添加投影,那么在某些浏览器中就显示不了这个效果。不难理解为什么有程序员会穿着 i hate IE字样的T恤了吧。在每次做完一个网站项目时,测试工程师都会用Chrome、Safari、Firefox、Opera、IE、Edge等多个浏览器测试网站的兼容性,这时通常让前端工程师非常头疼。因为代码动一发牵全身,经常这个好了那个又不行了。但是针对这种问题也有一些解决方案,比如减少对用户占比不高浏览器的支持、对不好搞的浏览器单独加载特定的适配代码等。道高一尺魔高一丈呀。
其他前端语言
有了HTML这个骨架,加上图片和多媒体后,网站的发展速度就更快了。但是服务器的损耗很大:所有用户都需要重复地来服务器下载代码和图片等资源进行“握手”,而且很多HTML代码都是重复的,造成了资源的浪费。比如,如果我网站的头部都是黄色的、链接都是蓝色的,那么每个页面都会啰嗦这几句代码。这个问题没多久就被一种崭新的代码解决了:CSS技术。CSS是层叠样式表的意思:我们可以理解为现在把网站的样式(颜色、大小、位置等样式信息)也就是CSS和网站的内容(文字、图片、链接等内容信息)也就是HTML完全分开,并且一个网站可以下载一份CSS然后不同页面都调取这份CSS的缓存,那么就节省了服务器资源。另外,由于网站需要一些交互效果,比如点击和菜单等,那么需要前端工程师使用Javas cript代码来配合。Javas cript是一种比较短小精悍的语言,构建一些基于浏览器的非常顺手。所以目前主流的网站配置是HTML5+CSS3+JS代码的组合,当然为了兼容那些低端浏览器也可能使用HTML4+CSS+JS的套餐。这取决于我们的主要目标用户群在使用什么样的浏览器。当然,我讲这些并不是要求您去学习HTML、CSS、JS代码然后进行前端开发,因为在现代互联网公司里已经有专业的前端工程师了。我们了解这些主要是要理解前端工程师的工作以便更好地配合他们。

主流形式:HTML + CSS + JS
动态网页
了解完静态网页还不够,现在让我们谈谈网站如何动起来。动态网页不是说它有狂拽酷炫的动画,而是动态网页会随着时间、内容和数据库的调用而产生动态的网页。比如今天看到的新闻网站和昨天的新闻肯定不一样了,可是网站首页的HTML代码并不需要人去手工修改,而是让小编通过后台录入新闻、上传图片就好了。小编上传后台的过程就会输入数据库,而动态网页又是调取数据库内容显示给用户的一种形式。动态网页会随时调取数据库中的信息给用户,而对用户来说似乎静态网页和动态网页长得都是一样的。那么最傻瓜的判断方式是看网址结尾,静态网页结尾是html或htm,而动态网页由于使用了高级网页编程技术,结尾则是Asp、Php、Jsp等。Asp、Php、Jsp、Aspx、Cgi都是动态网页的语言,当然有的时候为了让网站效率提升也会使用伪静态结构,结尾和静态网页就一致了,但是实际上是会在用户访问前调取一遍数据库的。同时动态网页的网址会有一个特点,含有?符号。动态语言目前最火的是Php,较早而现在比较少见的是Asp、Cgi,最安全的是Jsp,所以很多银行采用JSP编译。了解完这些,我们基本就弄清楚网站的运行原理了。

主流后台编译语言:PHP ASP JSP CGI
雪碧图
我们经常看到网站中会有动画,那么动画实现的原理一般有如下这么几个:第一,HTML5视频播放;这种方式缺点就是不兼容低端浏览器。第二,Flash Player播放器播放;这种方式的缺点是Flash安全性很低而且效率慢。第三,动画使用Gif格式;这种方式的问题是动画长度不够,并且这个格式仅仅支持透明和不透明两级属性。那么像Google首页Doodle的动画是怎么实现的呢?这种技术叫做:雪碧图。CSS雪碧 即CSS Sprite,也有人叫CSS精灵,它是一种CSS图像合并技术。它本身调用的图片是支持多级透明的PNG格式,然后把动画并排排列出来。比如一个卡通人物的动画每帧宽度是100px,那么就把它的动作1 动作2 动作3 动作4 并排放在一张宽度是400px的PNG图片里。然后代码在一个100px的宽度框子内背景图调用这张png,我们就看到了动作1,然后过一秒钟代码会悄悄移动100px我们就看到了动作2。由于速度很快就让我们看到了连续动画。雪碧图也有自身的缺点:如果帧数太多,会消耗很大的内存。所以帧数一定要控制少。如果你的动作设计了12帧,那么我建议你可以试试将2,4,6,8,10删除,保留一半的动作。

雪碧图
视差滚动
视差滚动是一种运动速率不一样的设计效果,用以实现空间感。比如密尔沃基警察局官网就大量运用了视差滚动效果。其实现原理是,代码判定网页滚动,滚动时页面中三层图片运动速率和位移距离不同。这样给人造成的视觉体验仿佛是我们在物理现实中看到的空间感一样。视差滚动已经不是什么高新技术,如果你的网站比较适合视差滚动,请大胆设计并和前端工程师提需求,相信前端工程师可以满足你的要求。我们需要准备的就是运动速率不同的分层静态PSD文件。

运用了视差滚动效果的密尔沃基警察局官网(milwaukeepolicenews.com)
网页设计规范
终于,经历过长篇大论网站的原理与组成部分后,我们要谈谈网站设计的规范了。网站设计并无具体平台限定的风格,也没有必须要设计的系统级导航栏和工具栏。所以网站设计更加灵活,然而因为太灵活也会让我们的设计师无从下手。那么接下来我将介绍网站设计的规范,在您工作的时候可以参考。注意,在设计之前一定要和前端沟通我们使用的尺寸、字体、交互等,这样有助于后期不会有误会。
画板尺寸
因为网页尺寸与用户屏幕相关,而用户屏幕的种类难以统计。所以我们的设计稿只能主要顾及主流用户的分辨率,其他分辨率用适配的方式来解决。在版Photoshop网站Web预设尺寸给了我们一些启示:常见尺寸(1366x768px)、大网页(1920x1080px)、最小尺寸(1024x768px)、Macbook Pro13 (2560x1600px)、MacBook Pro15(2880x1800px)、iMac 27(2560x1440px)等。这些是主流尺寸,而我们如果做网站时建议按主流的分辨率1920x1080px来设计。所以我们通常设计网站时的网站宽度为1920px,每个屏幕的高度约为900px。为什么是900px呢?因为1080还要减去浏览器头部和底部高度,大约就是900px了。内容安全区域为1200px (或1000px / 1400px)。以这个尺寸来设计相对标准。当然在设计网页前需要知会前端设计尺寸,因为对于适配的方式和后续配合他们更有发言权。

网站的尺寸规范
文字规范
我们现在都知道了网站上面的文字是通过前端工程师重新写在代码里的。那这种文字在浏览器上的渲染与系统和浏览器有关。比如在苹果电脑上看到的文字效果和Windows系统电脑上看到的文字效果就有所不同:苹果会对文字进行渲染,而windows的文字几乎充满了像素颗粒。按照用户占比来说无疑Windows的用户是主流,所以尽管我们可能使用苹果电脑设计网页,但是设计出来的网页效果也应该和Windows显示一致。否则我们设计完漂亮的设计稿,程序员无法还原成我们设计的样子。另外,字号的大小也非常重要。网页的显示区域决定了文字不可以过大,在网站设计中我们的文字大小一般来说是12-20像素。为什么不能比12px更小?因为如果比12像素更小的中文无法放得下复杂的笔画了。而且奇数的文字表现和适配都不好做,也就是说我们必须使用偶数的字号来设计。那么总结一下:文字使用宋体、大小为12px、渲染方式选择无。稍大一些的字体使用微软雅黑、大小为14-20px、渲染方式选择Windows Lcd或锐利。另外,英文和数字需使用Arial字体,渲染方式选择无。

网站字体规范
图片规范
网站设计中的图片常用4(宽):3(高)、16(宽):9(高)、1:1等比例。具体图片大小没有固定要求,但整数和偶数为佳。主要是考虑到一些适配的问题。作为内容出现的图片一定需要有介绍信息和排序信息。图片的格式有很多,比如支持多级透明的png格式、图片文件很小的jpg格式、支持透明/不透明并且支持动画的gif格式等。在保证图像清晰度地情况下文件大小越小越好,如何让网页使用的图片更小呢?
第一种方法,给程序员切图的时候我们可以适当缩小图片文件的大小。比如Photoshop中存储为web所用格式就会比快速存储文件更小。
第二种方法,可以尝试使用例如Tinypng、智图等工具再次压缩图片。这些工具会把图片中的多余信息删除并且压缩,而图像质量不受损失。
第三种方法,Google研发了一种Webp格式,它的图片压缩体积大约只有JPEG的2/3,能节省大量的服务器宽带资源。比如Facebook、Ebay还有我们设计师常用的站酷图片存储都是使用了Webp图片格式。
第四种方法,浏览器和服务器握手时需要下载网页所调用的图片资源,那么如果一个网站有一百张图片的话,浏览器和服务器就得握一百次。第一会耗费服务器资源,第二访问速度就会慢一些。所以前端工程师们有一种做法,就是把网页中所使用的图片拼成一大张png。然后每个调用图片的元素都调用这张图片然后分别位移一点儿,显示的那块区域移动到一大张图片中所需要的那个图像。

在线压缩工具Tinypng网站
按钮
按钮的风格在过去的十几年发生了很大的变化,由一开始的“斜面与浮雕”风格过渡到后面的“拟物风格”,现在更流行的是扁平风格。如果按钮在一张图片中,为了不影响图片的美观性,会去掉填充只保留边框,这种设计方式叫做幽灵按钮。注意在设计按钮时记得同时设计好按钮的鼠标悬停、按下状态。

不同时代下不同的按钮风格
表单
在网站设计中我们经常需要使用一些输入框、下拉菜单、弹窗、单选框、复选框、编辑器等。这些都是系统级的控件,一般是直接调用系统设计的。但是系统设计有时不能满足我们的要求:系统内置的表单高度不够,点击起来不舒服;不符合网站整体设计的品牌感等。那么我们可以通过CSS给这些表单增加样式,包括颜色、大小、内外边距等。所以我们遇到涉及到表单的需求时也可以进行自定义设计。

表单不同风格的设计 UIDE Kit by Mateusz Dembek
栅格
我们把整体宽度定义为W。然后整个宽度分成多个等分单元A。每个单元A中有元素a和间距i。所以他们之间的关系就是 (A×n)-i=W。当然每个应用的尺寸不止可以整除成一种栅格,这就要看我们内容排版的疏密程度了。之后,我们将过多内容的栅格和另一个栅格相加得到更大的排版空间;其他元素都须老老实实呆在自己的栅格内,这样就完成了一个布局非常科学的设计了。 比如
如果网页宽度是1000px,我们可以使用:
20列每列40px和10像素间隔
20列每列30px和20像素间隔
25列每列30px和10像素间隔
25列每列20px和20像素间隔
如果网页宽度是990px,我们可以使用:
11列每列80px和10像素间隔
18列每列35px和20像素间隔
25列每列45px和10像素间隔
33列每列20px和10像素间隔
如果网页宽度是980px,我们可以使用:
14列每列60px和10像素间隔
14列每列50px和20像素间隔
28列每列25px和10像素间隔
栅格系统具体有以下优势:能大大提高网页的规范性。在栅格系统下,页面中所有组件的尺寸都是有规律的。另外,基于栅格进行设计,可以让整个网站各个页面的布局保持一致。这能增加页面的相似度,提升用户体验。

网站的栅格化会使网站看起来更有秩序感
适配Retina屏幕
2012年苹果发布了Retina Macbook Pro,Retina屏幕的电脑占有量越来越高了。Retina屏幕简单地说就是屏幕密度是传统屏幕的两倍,拥有更大地清晰度。甚至可以满足我们视网膜最高的识别度,所以也叫视网膜屏幕。这种屏幕下我们设计的安全距离大约为1000像素的网站就显得非常粗糙了。所以如果我们现在Retina屏幕下显示一个400X300PX的区域,实际上我们需要提供给前端一张800X600PX的切图才行,因为Retina屏幕一个点顶过去两个像素。那么我们的用户是视网膜屏占比更多的用户,比如设计师群体,那怎么兼顾高清屏幕和普通屏幕呢?
首先我们需要以视网膜屏幕大小完成设计稿,建议是传统设计稿的两倍。之后切出两套切图(非Retina屏幕用户如果也加载双倍大小的资源会很慢),普通的切图命名为如logo.jpg,Retina切图命名为logo@2x.jpg。前端用代码来识别,如果屏幕是Retina就加载双倍尺寸,不是则加载普通尺寸。前端可以使用Retina.js(https://retinajs.com/)提供的技术进行识别。
自适应与响应式网站
我们看到有些网站使用电脑端或者手机端甚至iPad去浏览时体验都非常好。这就需要我们为了用户体验而进行网站的自适应或响应式布局了。响应式与自适应的原理是相似的,都是通过代码检测设备屏幕宽度,根据不同的设备加载不同的css。
自适应网站
自适应网站的设计稿是一致的,但是设计稿需要考虑屏幕变小时的变化方式。比如一个网站的内容有5个区块和4个间距,那么如果宽度缩小成900时需要如何变化,这就是自适应布局。比如站酷网、Dribbble等网站都采用了自适应布局。
响应式网站
响应式网站则需要设计不同版本的设计稿,然后根据不同的设备提供不同的CSS样式。比如判定你设备的宽度是750px,那么网站就知道你使用了手机来访问,就会给你导入一份手机才有的样式;如果是电脑的宽度就给你导入电脑的CSS样式。对于设计师来说,自适应需要考虑网站在不同设备宽度下的整除与排版;响应式则需要设计电脑、平板、手机等至少三套设计稿(但这三套设计稿的内容是一致的)。总之,自适应和响应式都是网站为了用户体验所适应浏览设备而做出的努力。
适配的规范
手机方面:适配手机页面时,我们一般以iPhone为画布标准。原因是iPhone相对显示比较清晰,并且要求较高。而且用户占有量也很高。在适配时我们一般以750x1334px尺寸为主,然后将网站导航改变为手机APP常常使用的汉堡包+抽屉式导航的形式。同时网站里的按钮也需要变为手机APP中我们看到的左右几乎满屏的按钮,并且每个按钮要大于88PX,方便手指的点击。字体方面,我们要把网站的字体全部改为苹方字体,并且字号设置为24PX以上,渲染方式设置成锐利。英文则需要使用SF-UI代替。也就是将网站改变成一个类APP的手机网页,这样才可以保证手机用户体验良好。如果用户使用安卓手机,那么前端代码则会基于设计稿的设计适度加大图片与间距来适应安卓屏幕。
iPad:iPad的尺寸为1024x768、2048x1536px等,无论怎么变基本与电脑屏幕尺寸类似。所以在iPad上浏览网页是基本舒适的。因此,很多网站并没有专门为iPad做适配,如果我们希望iPad用户用的更爽,可以从文字大小(24PX以上)、按钮大小(88PX左右以及以上)、交互形式(抽屉式导航、导航不随屏幕滚动)等方式入手。

不同设备的注意事项
总结
无论您面对的项目是To C的还是To B的网站产品,我们都应该首先确立设计风格 > 寻找设计素材 > 建立情绪板 > 完成视觉稿 > 切图标注 > 建立视觉规范 > 进行项目走查。
如果设计一般网站的页面,可以按照1920 X 1080px尺寸设计。每屏高度900px,字体使用宋体 12px 无 和微软雅黑 14-20 Windows LCD。Banner尽量满屏,但是图片需要按照4:3或16:9等比例来设计。做网站时可以建立栅格以更好地进行自适应和响应式布局,我们也要为超链接和按钮设计不同的相应鼠标的状态;另外我们也可以多多尝试在网站设计中加入视差滚动、雪碧图动画等好玩的交互。
如果设计手机端的页面,可以按照750X1334PX尺寸设计。字体使用苹方 24PX以上 锐利。英文字体使用SF UI。按钮和点击区域需要大于88PX方便手指点击。并且头部需要预留出微信或浏览器的导航区域。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
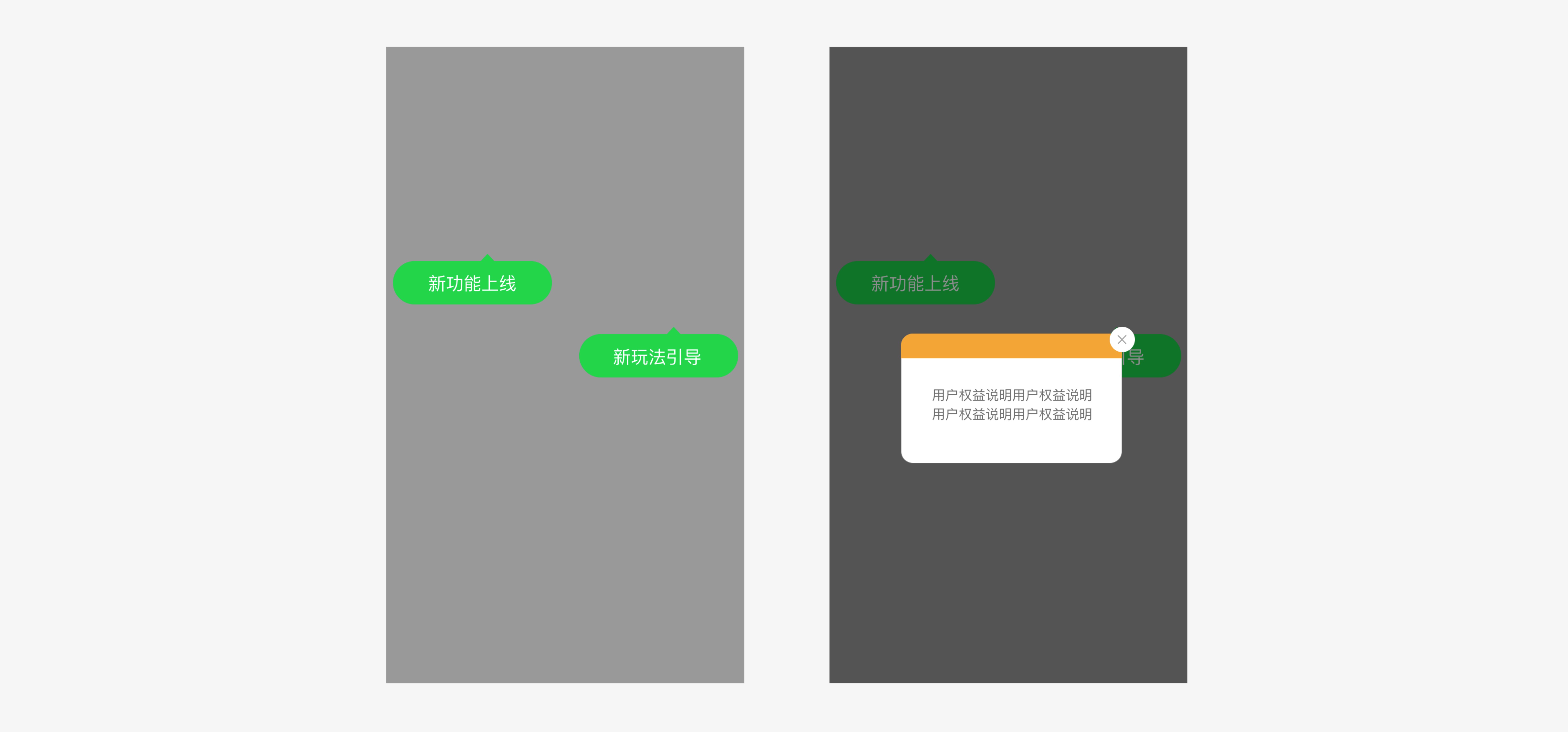
有时一个新功能的上线,新内容的更新,会导致在一个页面中出现层叠式的引导内容,页面上大部分引导的触发时机也比较接近。那么,对于这种多重引导,要如何处理呢?

交互设计流程中,每当有新功能上线或者新的内容优化更新时,对应版本中一定会出现新手引导或者相应形式的提示内容,这在业界似乎已经成为一个约定俗成的东西。
毕竟,酒香也怕巷子深,在这个用户注意力被极度分散的时代,任何一个应用都不敢说,自己可以占据用户每天绝对时长的时间,让用户来“充分”自己挖掘每个版本的更新内容。
所以,“自荐”似的引导出现在了每一次的应用安装或者更新中。
在一次版本验收中出现了这样一个问题:最初的设计过程中,由于功能模块都是单独提出需求的,所以交互设计文档给出的时候也是拆分成不同的模块提交,可是实际验收时,当所有的新功能都在一个页面中呈现的时候,问题就出现了。
由于页面功能改版较大,既有新功能的上线,又有新内容的更新,所以在一个页面中出现了层叠式的引导内容,页面上大部分引导的触发时机也比较接近,因此就会在某些页面出现气泡、蒙层引导堆叠显示效果,让人防不胜防。

在于产品和开发同学沟通后发现,除了需要合理统筹调整触发时机以外,需求提出时并未严格区分每个引导是根据用户ID来判断,还是依据设备ID来判断,实现过程中统一默认以用户ID作为了引导出现的标准。
结果导致页面中出现引导堆积的情况出现,将引导的触发条件增加一条设备ID和用户ID,本质目的是将引导出现的时机更加合理化,在不影响用户操作流程的情况下向用户传递信息,提升用户体验。
如何解决这个问题?
还是需要从本源找起:一是引导的目的,二是触发的判断依据。
(1)新用户操作引导
主要是指用户第一次安装应用后出现的引导,告知用户核心操作方法和流程。
(2)功能更新引导
主要针对产品功能升级后,用来告知用户新功能的入口、操作方式等内容。
(3)与用户权益相关更新或说明
当更新内容与用户权益、身份属性内容相关时,需要出现适当的引导或者气泡形式的提示来告知用户,这种引导与用户的激励体系、产品玩法高度相关。
(4)常规功能操作引导
这种操作引导较为常见,每次更新应用或者新安装时都会出现,几乎成为例行出现的“常识性”引导,例如:页面中的手势操作引导等。
以上4中引导类型,在具体展示形式上主要包括前置引导和过程中引导两类。
前置引导:类似于引导页,在用户开始使用应用前直接告知用户更新的功能、玩法等enrich,一般都是全端出现的。

过程中引导:是指用户在实际使用到,或者进入该功能入口所处界面时出现的引导,这种引导需要用户的触发时机。而且由于出现在操作过程中,对操作本身具有阻碍的副作用,所以也只会出现一次而已。

了解了使用引导的目的,再来看一下触发引导的判断依据——设备ID和用户ID。
(1)设备ID
是指Device ID,是一台设备的识别标识,正常情况下,一款移动设备上的应用,无论切换都少个登录账户,其设备ID是不变的(刷机除外)。
(2)用户ID
即User ID 或者UID,是用户在登录应用后的身份识别码。用户ID产生的条件是需要用户注册生成账户后登录App,这样用户就可以想服务器发送和接收消息,服务器也可以通过UID来进行准确的push消息推送,用户与服务器之间可以进行交互。
除去一些纯工具类型的产品,大部分应用都需要用户注册登录后使用,当然,在这里就不深究是否强制用户登录等逻辑。
明确了以上两方面内容,同时考虑引导使用的形式,其实也就不难判断,应该如何处理页面中多层引导的问题了。

(1)新用户操作引导/功能更新引导
这类引导如果使用前置引导类型,则信息传递是面向全局的。
当功能引导与用户个人信息无关,只是功能操作或者内容更新时,往往可以以设备ID作为推送判断标准,即一个设备,在一次应用安装周期中,出现一次即可。若用户在引导出现后,切换了登录账户,再次打开该界面时,不在出现重复的新手引导。
简单来说,此类引导的出现不需要区分用户信息,甚至不需要用户登录即可使用,所以基本上此类引导均已设备ID为触发判断的基本条件。
若此类引导使用过程中引导,则需要在实际使用过程中抓取适当的触发时机,此时如果出现多重引导时,则需要适当区分使用用户ID或者设备ID作为触发条件,从而将引导出现的时机合理区分。
(2)与用户权益相关更新或说明
此类引导一般需要细分用户身份信息,准确推送用户所需的内容。例如:会员与非会员之前在某个功能上有权益的差别,引导或者提示的内容则需要按身份不同来推送。使用前置形式时,可以根据实际需求调整判断依据;使用过程中中引导,这时则基本上需要使用用户ID作为触发依据,其他引导可使用设备ID用以区分不同引导。
(3)常规功能操作引导
『例行』出现的引导,不受场景限制,与用户权益关联度较低,因此以设备ID作为触发的基本判断依据即可。
当页面功能过多的时候,难免会遇到多重引导的问题出现,除了通过展示形式、页面内的触发时机来区分以外,还可以通过设备ID和用户ID的作为触发依据来细化和区分引导出现的时机和场景。
不过这种判断方式也并不是一成不变的,需要灵活处理,例如:当引导出现时,该场景下用户处于未登录状态,此时服务器根本无法获取用户ID,在此场景下讨论设备ID还是用户ID显然毫无意义,需要重新调整引导出现的时机或者展示形式。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在工作中,有时会遇到这样的一个现象:自以为是最优的设计方案,用户却并不会按照预期的方式使用。每每发生这样的事情都会让我很困惑,用户为什么不听话呢?
试想这样一个场景:假设有电话打进来,你却没有接,试想一下可能有哪些原因导致了「没接电话」 的这个行为呢?
问题可能出现在三个方面:
通过上述的例子不难发现,用户的行为是受多种因素影响的,我们姑且将这些影响分为三类:动机、能力、触发。

现在试着用这三个要素来分析一个身边的案例:虽然我知道这样不好,但是我依然热衷于打王者荣耀,这是为什么呢?
1. 动机
王者荣耀作为一款游戏,自带着「好玩」 的属性,可以让玩家在其中获取快乐,抵御痛苦;另外,来自朋友的邀请、因为玩游戏游戏而带来的谈资、通过提升段位获得的群体认同感等等都可能成为强有力的游戏动机。

2. 能力
王者荣耀成功的将 DOTA、LOL 等 MOBA 游戏从 PC 端迁到移动端,只要拥有一部智能手机和一个稳定的网络环境,随时随地都可以拿出手机玩上一局王者荣耀,MOBA 类游戏的设备门槛从未被如此降低;另外,游戏的操作、套路等等也被极度简化,没有了 PC 端 MOBA 游戏极高的学习门槛,让更多人可以具备加入这款游戏的能力。

3. 触发
来自朋友的邀请通常无法拒绝,这就是依托于社交的病毒式传播所具有的巨大威力,当茶余饭后,朋友喊你一起开黑时,一次有效的触发就已经达成了。除此之外还有来自官方的 push 消息、微信中的每周战报等等,这些都在不停地触发用户,让玩家不断强化对于游戏的印象。直到有一天,当你闲来无事的时候不由自主的想到拿起手机打一局王者荣耀,这时它就已经达成了来自玩家内部的触发,成为了你的一个习惯。

拥有强烈的游戏动机、具备参与游戏的能力、再加上合理的触发机制,这些因素共同造就了玩家热衷于打王者荣耀的行为。
由上述案例可以看出,动机、能力及触发这三个因素对于用户的行为有着十分重要的影响,而且如果你仔细思考会发现,这三个因素不仅仅适用于上述的案例,而是可以用来解释绝大多数场景下用户行为产生的原因,所以接下来我们展开分析这三个影响用户行为的关键因素。
1. 行为动机的根源
用户的行为动机大致可以分为三种:
追求快乐、逃避痛苦:用户更加喜欢能够快速带来快乐的产品,例如微视等短视频产品,让用户通过快速消费几秒钟的短视频就可以马上获取快乐,这也是越来越多的用户沉迷其中的重要原因之一。

追求希望、逃避恐惧:用户也会为了追求希望/逃避恐惧做出许多下意识的行为。例如我曾经观察到,很多人在点击保存文件时会连续点击多次工具栏中的保存按钮,或者多次在键盘上按下「Ctrl+S」 的快捷键,这样的行为大概是害怕不小心丢掉自己的劳动成果。这种下意识的多次点击保存的行为,就是「追求希望、逃避恐惧」 的一个具体表征。
追求认同、逃避排斥:人是具有社会属性的,我们都会追求他人的认同,避免被他人排斥。因此在社交网站上的点赞、评论、转发等互动往往会给作者提供源源不断的创作动力,其本质上是人类追求他人认同的心理成为了强有力的驱动力。
2. 能力限制
用户的能力限制来自六个方面:时间、金钱、体力、脑力、社会偏差、非常规性。
前四种能力限制比较容易理解,在此不做赘述。
社会偏差,是指他人对该项活动的接受程度。例如曾经在社交平台中随处可见的「不转不是中国人」 、「为了家人转起来」 之类的绑架式传播,现在已经很少见了,因为大家都不喜欢这样的东西,所以当用户遇到类似的内容时,也不太容易选择转发了。
非常规性,是指该项行为与常规活动的匹配程度或者矛盾程度。例如大型超市会在用户的常规的行动路线上放置一些小商品,这样用户就很可能会产生计划外的购买行为,如果放置小商品的位置与用户常规的行动路线不匹配,甚至互相矛盾,显然就达不到引导用户产生额外购买行为的目的。
3. 触发方式
触发大致可以分为外部触发和内部触发两种。
外部触发可以理解为产品为了触达用户而做的事情,又可细分为四种:
付费型触发:通过付费的形式进行推广,最常见的就是广告,商家花钱做广告,使其产品让更多人知道。
回馈型触发:通过正向反馈获取的曝光,例如产品在应用商店的排行榜中位于榜首,自然会获得更多的触达用户的机会。

人际型触发:通过口口相传的方式触达用户。
自主型触发:产品自主产生的触达行为,例如新闻APP 每天在固定时间 PUSH 的新闻给用户,久而久之,即使一个不怎么经常看新闻的用户也会知道有这样的一个 APP 可以查看新闻。

相较于外部触发,内部触发则显得更加有价值。内部触发是指用户的内在情绪/情感等驱动而触发的用户行为,这是所有产品的最终目标。例如用户发现通过玩某款游戏可以治疗「无聊」 的情绪时,一旦其产生无聊的情绪,就会自然而然的想到玩这款游戏。这样产品就与用户建立了一个内在的良性联系。
外部触发往往是昙花一现,而内部触发才能真正让用户产生习惯。
总结起来,用户的行为规律是有迹可循的,总体上符合这样的一个模型:
行为(Behaviour) = 动机(Motivation) + 能力(Ability) + 触发(Trigger)

如果一个产品/功能使用起来比较难,则需要用户有较高的动机,再加上合理的触发,才能让用户的行为触发成功;反之,如果用户的动机较低,则必须让产品/功能非常易于使用,再加上合理的触发,才能让用户的行为触发成功。动机、能力、触发三者共同制约着用户的行为,缺一不可。

因此,如果再遇到「用户不听话」 的情况,不妨用这个模型来检验自己的产品/功能是否存在问题:用户的使用动机是否较低?使用难度是否太大?是否合理的触达了用户?相信这样一轮检视下来,总会有一些收获的!
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
蓝蓝设计的小编 http://www.lanlanwork.com