如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
网页设计也被称为 Web Design、网站设计、Website design、WUI 等。它的本质就是网站的图形界面设计。虽然现在我们常使用移动端上的 APP 来获取资讯,但是显然基于个人电脑平台的网站上网方式陪伴我们的历史要比手机久很多:从1987年钱天白教授向德国发出第一封电子邮件到2000年搜狐、新浪、网易在美国纳斯达克挂牌上市,再到现在网站遍地;中国的网站高速发展了近三十年。我是在小学开始去网吧「上网冲浪」的,那时的电脑屏幕非常小,分辨率只有800×600像素(对比一下,iPhone8的分辨率是750x1334px),网速也很慢,经常掉线或者加载失败。那时的网站性能和体验都不好,而现在网站设计和过去已经有了巨大的变化:注重用户体验、注重页面动效、富媒体等设计让如今的网站体验并不比软件和手机 APP 差。加上个人电脑的普及,网站仍然是人机交互中非常重要的平台之一。那么作为 UI设计师我们就必须掌握网站设计的规范和理解网站运行的原理,才能更好地驾驭这个平台。今天就向您好好说道一下网站必须懂得的那些事儿。

首先让我们来看一下网站设计的工作流程吧,除了之前介绍过的用户研究、撰写产品需求文档、市场文档、做竞品调研等工作之外,与设计师密切相关的网站项目流程可以分为原型图阶段、视觉稿阶段、设计规范阶段、切图阶段、前端代码阶段、项目走查阶段六个阶段。每个阶段都需要设计师参与和了解,千万不要只在意视觉稿这个阶段,有很多前期与后期工作同样需要得到我们的重视。好,让我们一个一个来了解它们吧。
原型图阶段中设计师需要和产品经理沟通需求,这时要注意,并不是产品经理向设计师下发需求,而是需要相互就自己擅长的方面进行沟通。视觉方面具体呈现也许设计师会有更好的方式,这时需要在设计之前与产品经理达成一致。

△ 构建网站原型图(工具:Axure RP)
视觉稿阶段就是我们要根据原型图确定的内容和大体版式完成网站的界面设计了,在设计网站的时候,我们需要一些图像和灵感的素材。比如做世界杯专题时,我们除了收集很多素材之外,也可以设计一个「情绪板」(Mood Board)。简单说情绪板就是将一些与主题相关的资料和素材拼贴在一起,这样可以更好地指引我们整个需求的设计主题和大体感觉。另外,很多网站的头部通常需要主视觉来抓人眼球,这时可能会使用到需求方提供的明星照片、主题素材、LOGO、主视觉PSD等,那么用素材和这些需求方提供的资料进行混合并拼出让人觉得震撼的头部视觉就是我们的目标了。主视觉下面的信息排布更强调合理性,这时也需要和产品经理沟通从后台调取的图片尺寸、标题字段长度等,然后根据这些要求完成页面信息部分的设计。总之,设计过程中需要我们不断思考和沟通才可以完成一个比较棒的视觉稿。

△ 视觉稿设计阶段(工具:Photoshop)
当视觉稿通过后,很多设计师可能不会主动去做设计规范。其实每一个可迭代的产品都需要设计师来总结设计规范,设计规范就是所有页面中共性的东西,比如说字体不同的大小、图片的尺寸、按钮的样式等,这些共性也是用户访问网站时会理解成固定概念的凭证。比如同样的分享功能如果采用两种截然不同的样式就会让用户困惑。那么设计规范主要也是在约束设计师我们自己,在用户有限的记忆力中减少思考的成本。同时,设计规范也可以保证同一个项目的不同设计师都能输出一样风格的设计来。最后,设计规范对于设计师个人来说也是对项目影响的一个佐证,可以证明你的思考和你在项目中的地位。所以我认为设计师应该主动去做设计规范和项目总结。设计规范如何去做?其实设计规范就是把主要页面的元素固定成统一元素即可。具体来说一个产品的设计规范应该有:字体规范、主体色规范、图表规范、图片规范等不同分类。

△ 视觉规范(工具:Photoshop)
网页设计师通常不需要为前端工程师切图。因为前端工程师通常需要掌握 PS 软件技能。如果遇到特殊情况需要我们切图时,我们可以使用诸如 Cutterman、Zeplin 等切图插件中的 Web 选项为前端切出网站所使用的图片。

△ 从PSD中提取出来的切图(插件:cutterman)
前端工程师会用代码重构我们设计的页面,把图纸变为静态页面。然后和后端工程师对接调取数据接口,一个网站就活了起来。工程师们为了方便了解网站是不是达到了我们要求的数据,也会进行埋点。埋点就是在页面代码里插入一些统计代码,方便我们之后确定哪些页面访问量高,哪些没有达到预期。在此后其实还会有测试工程师介入来发现编译完的网站是否存在一些漏洞等。

△ 前端工程师代码编译(工具:Notepad +)
网页设计完成后还需要设计师进行项目走查,来确定网页还原度是否有问题。如果发现有和设计稿出入很大的,就需要要求前端工程师进行调整。这个步骤非常重要,因为网站的成品才是我们最终的输出,不要认为设计稿很漂亮而实现后的页面就不需要我们负责了。

△ 将实现后的截图和设计稿进行比对(工具:Photoshop)
网站的分类按对象来划分可以分为 To C端和 To B端两种。To C端就是面向用户和消费者,例如门户网站、企业网站、产品网站、电商网站、游戏网站、专题页面、视频网站、移动端H5 等,均是面向用户和消费者的产品。由于是面向用户和消费者,所以设计上一定要可以吸引人,并且以用户为中心考虑体验设计。而 To B端作为一个需求量很大的类别,其实往往被设计师所忽视。什么是 To B端项目呢?比如电商网站供货商的后台、Dashboard、企业级OA、网站统计后台等这些面向商家和专业人士的网站就是 To B 类网站项目了。这些项目的要求和 To C端网站的要求大相径庭:To B 类项目最重要的是效率而不是体验,因为说白了我们在设计使用者工作的工具,我们在设计时必须首先要保证操作者可以地完成他们所需要完成的工作。那么让我们来了解一下网站的不同门类吧。

门户网站国内比较知名的有新浪、腾讯、网易、搜狐;国外比较知名的如 Naver、Llinternaute 等。我们可以看得出,门户网站都是大而全包罗生活万象的。比如腾讯网就有新闻、财经、视频、体育、娱乐、时尚、汽车、房产、科技、游戏等不同频道。门户网站的门槛很高,必须要有雄厚的实力才可以建立起一个门户网站,而门户网站需要的设计师数量也惊人。首先门户网站需要产品方向的界面设计师以迭代的方式维护迭代网站首页、二级页面、底层页等网站基石。然后需要各个频道的设计师来处理日常需求:比如巴黎时装周需要负责时尚频道的设计师来设计对应的专题、世界杯小组出线需要负责体育频道的设计师来设计对应的专题等。地球上的每一天都有大事发生,那么门户网站中的设计工作就不会少。另外,具体对接频道的设计师也需要有一定擅长之处:比如对接体育频道的设计师起码应该熟悉足球篮球等体育项目、时尚频道的设计师要懂得各个大牌的设计风格、佛学频道的设计师需要懂得基本的佛学知识和忌讳、文化频道的设计师需要对传统文化有所涉猎。所以基本上门户网站的设计师可以分为产品组和频道组两种。

△ 韩国门户网站Naver
每个企业都需要有一个网站来对外展示自己的能力、介绍自己的产品等。现在接触一个陌生的企业时,很多老百姓都会上网搜索一下其官方网站验证真伪。网站已经是中小企业的标配了。企业网站设计时通常会有网站首页、公司介绍、产品中心、公司团队、在线商城、联系我们等这几个模块,企业网站会展示很多诸如公司环境、团队成员、企业文化等实际的照片,配合一些资料进行设计。企业网站通常也追求所谓「高端」、「大气」、「上档次」的风格,也就是为了达到让消费者认同品牌这个要求。所以如果我们接到了企业网站的设计需求,不妨多去浏览参考一些更加大牌的企业网站作为竞品来参考。

△ 美国通用公司官网
从苹果公司的 iPhone 介绍页到小米手机8的介绍页,我们会发现一种新鲜的产品营销模式,就是产品网站。设计这类网站的内容主要是该产品的工艺、技术、设计、特点、构造、使用场景等。这样的产品页希望可以让用户有沉浸感,所以一般来说都是使用全屏布局,然后配合一些如视差滚动等方式让我们感觉到这个产品的精细。由于中国互联网和产品设计发展很快,所以产品类网站设计需求一定会越来越多。

△ 苹果公司产品介绍页
电商设计师也属于网页设计师吗?是的。如果按照平台细分,无疑电商设计师所在的平台大部分属于网站。以淘宝、天猫为代表的电子商务发展得太快了,以至于从内蒙的牧民到海南岛的渔民,甚至台湾、日本、东南亚的商人都开始在中国电商平台上开店铺了。店铺其实本身属于平台本身的页面。但是为了增强每个店的个性,平台为商店开通了一些页面自定义的装饰功能,比如宝贝详情、店铺排版、banner头图设计等。这样商铺有一定权限在平台规定的范围内使用图片和一部分css样式代码来装饰自己的店铺,电商设计应运而生。虽然带着镣铐跳舞,但是有很多店铺因为设计精良而能带动销售。那么电商设计师当然就变得非常重要了。

△ 淘宝网首页
游戏是一个巨大的产业,很多公司的收入大半壁江山都来自游戏产业。那么除了游戏需要制作精良之外,游戏的官网也必须设计精美。不要忘记,每一个玩家都需要访问你的游戏官网才能完成下载、充值、社交等重要操作。国外游戏网站比如暴雪娱乐公司(https://www.blizzard.com)的官网设计得极其精美,每个游戏的官网都是一个精品。比如魔兽世界、星际争霸2等游戏官网,头部都是视觉冲击非常强烈的动画。然后网站界面的元素都带有游戏的风格,仿佛登录这个网站你就在游戏之中了。

△ 暴雪公司星际争霸2游戏官网
当然不管是电商还是门户网站,在节日都会需要设计师来设计一些专题页面增加曝光。比如儿童节、情人节、母亲节、圣诞节等节日往往会有促销、专题报道等各式活动。专题设计生命周期很短,上线后基本过了流量的那个点就基本没用了。所以我们找不到前几年的618或者双11专题页面,因为过了特定的时期专题页面就无人问津了。所以在那么短的生命周期怎么抓住人的眼球?当然不能使用现代主义设计那种性冷淡风格,而应该在头部尽量刺激用户,用刺激对比强的色彩、复杂立体的造型、冲击感强的文字吸引用户来看。毕竟每个人可能只会看一次,不能放过这个机会。所以专题设计和产品设计正相反,专题设计必须刺激。

△ 极有家淘宝专题页面
视频网站的访问量惊人,并且用户的黏着度更高。很多视频网站除了购买版权之外还有很多 UGC 内容。多说几句,UGC(User Generated Content)是指用户产生的原创内容,很早之前 web1.0时代用户主要是单向浏览网站,web2.0提出的 UGC 概念就是说用户不仅在浏览也会上传内容。那么视频网站为什么会火呢?首先要感谢宽带的发展。在今年我们国内点击视频就立马可以播放了,而在几年前需要等待几分钟才可以加载够缓存。视频网站的设计主要是要考虑应用场景:视频是用户主要观看的区域,所以视频区域首先要足够大,另外颜色应该以暗色为主,因为亮色会干扰到用户观看视频。然后其他的区域图片比例应都为16:9的视频尺寸,方便后期编辑在后台添加。视频网站的设计师同样也可以分为产品组和运营组两个种类来处理产品方向和运营方向的不同需求。

△ 腾讯视频播放页面
你一定在朋友圈被《穿越未来来看你》、《淘宝造物节》等 H5 刷过屏吧?平时我们经常被这种好玩儿的 H5 刷屏。其实 H5 全称是 HTML5,并不是仅仅指移动端,而是网页前端的开发语言,由于约定俗成的概念,我们现在常常把手机中的集合视频、动效、互动的这种营销形式称为 H5。其实它的本质是运用网页技术运行在手机浏览器或内置浏览器内的网页。随着技术日新月异的发展,H5 显得越来越有传播价值和份量。微信、浏览器等平台级产品在手机端中火爆促进了依靠入口而传播的 H5 的发展。如果设计出色,你的项目可能会在朋友圈产生病毒传播的效果。

△ 使用前端语言编译的适合手机浏览的H5界面
移动端H5尺寸
设计移动端 H5 项目的时候,我们一般以用户量较高的 iPhone6/7/8的尺寸:750x1334px为准,然后我们要在顶部预留出微信或者浏览器导航区域。主要内容区域就可以自由设计了。一般H5的操作是上下滑动。字体方面使用苹方字体,并且字号设置为24PX以上,渲染方式设置成锐利。英文则需要使用 SF-UI 代替。当然 H5可以调用背景音乐、视频、链接等多媒体,让体验更佳。除了让前端小哥哥们开发之外,其实还有一种方式可以无需代码生成简易版的 H5,就是通过 H5 工具生成。目前比较火的 H5 生成工具有:MAKA、iH5、兔展等,如果我们要自己生成而不是通过前端开发,那么我们设计稿的尺寸需要设置为640x1008PX。这些工具较为简单,注册后将 PSD 上传即可对每个原件进行动效的设置了。但是如果需要复杂的动效和交互,还是需要前端工程师的配合。

△ H5项目的尺寸
后台网站又叫 Dashborad,中文翻译为仪表盘。其含义就是有一大堆数据与统计信息。后台网站是 To B 类型,那么首先的需求就是能快速地显示给操作者他需要掌握的数据。可是数据非常枯燥,我们可以使用诸如「折线图」、「饼状图」、「曲线图」、「表格」等不同方式来展现这些繁琐的数据,这种图形表达数据的方式也叫做数据可视化。后台网站不需要特别可爱的插图以及卡通形象,最重要的是效率。所以如果您经常处理 To C 类的需求,接到了 To B 类的产品需求时一定要注意这一点。后台网站因为需要更大的画面,通常会使用全屏式排版,也就是撑满整个画布。那如果小屏怎么办呢?前端会使用相对布局缩小各个元素,排版的位置也会用百分比来确定。

△ 微信公众号后台
CRM 即 Customer relationship management,翻译过来是客户管理管理系统。CRM 是企业对客户进行信息化管理的一种形式,用互联网技术实现对客户信息进行收集、管理、分析,对企业的销售、服务、售后进行监控。常见的功能有员工日程管理、订单管理、发票管理等。我们在设计这种项目时一定要将信息按所属的逻辑关系分类,加强对比、对齐、重复、亲密性的原则,使操作者在使用的时候感觉到便利。

△ Admin CRM dashboard by Divan Raj
如果我们服务于为企业搭建 CRM、ERP 或者 OA 等系统的第三方公司,那么我们可能会老听到 SaaS 这个词。SaaS 是(Software-as-a-Service),即软件就是服务。其他公司会来提供 SaaS 服务的公司定制系统,然后服务公司会为客户提供从服务器到设计一体化的服务。这里提到这个词是防止设计师误解它的定义。
企业OA,即(Office Automation),也就是办公自动化系统。在六七十年代就兴起了一场使用电脑来改变传统办公方式的革命。在大型企业时常会面临人员众多、地域广袤、办理公司事宜手续冗长等问题,那么企业OA 可以很好地解决这方面的问题。通过企业OA 可以完成请假、调休、离职、查询公司规章制度、请示、汇报等工作。这样减少了很多窗口成本和员工的时间成本,增强了公司办事效率。互联网公司更是提供给员工除了企业OA 之外的交流功能,比如建立员工 BBS 和留言板等,在上面大家可以对公司提出建议和意见。企业OA 一般出于安全和保密性的原因,很多公司都更加愿意自己开发。设计师在设计此类项目时同样要以操作者的体验和效率为重,让操作者轻易可以找到在当前页面中最重要的功能。

△ Robo Advisor – Projection, List and Questionnaire by Michal Parulski

了解了网站的不同类别后,让我们来看看组成一个网站需要哪些部分吧。网站是由不同网页通过超链接连接而成的,而不同网页也是由不同模块组成的。我们设计的是一个像蜘蛛网一样的网络,而不是一张海报。所以我们在设计网站时要格外考虑从用户角度出发看到的网站,而不能孤立地把它想象成一个平面作品。
访问一个网站时第一个我们触及的就是网站首页。首页别名叫作 Index 或者 Default,是索引和目录的意思。在网站发展的前期阶段,网站并不是富媒体,而是类似于一本书一样:首页类似书籍的目录,需要查看哪个子网页就点击链接即可进入。到了现在,网站首页仍然是引导用户进入不同区域的一个「目录」,这个目录除了导航功能外也要露出一部分内容给用户来吸引点击,露出的部分一定要有一个「更多」按钮来指引用户找到二级页面。

△ 首页原型图
在逻辑上,首页是一级页面,从首页点击进入的页面均为二级页面。二级页面之后还有三级页面等级别。从点击的概率上来说,自然是越靠前访问量越高,页面层级越深越不容易被用户找到。一般网站有三级页面,就是为了避免用户迷失。为此还会在页面中加入面包屑导航。面包屑导航就是在页面第一屏出现的诸如 首页 > 体育 > NBA频道,这样的超链接结构,方便用户理解自己在哪里,并且点击可以回到其他页面。

△ 二级页面原型图
在网站结构中最后提供用户实质资讯的页面就是底层页。比如,在门户网站首页或二级页面中我们点击感兴趣的标题后,在底层页中才会看到全部的资讯。待用户阅读完底层页的信息后可以顺势在左侧或右侧的侧栏寻找用户可能感兴趣的相关内容;在底侧可以看到网友的评论;底侧也会有分享按钮、赞功能等;如果侧栏用户转化率比较差,最底部还可以再次出现推荐相关资讯的功能。总之,在用户阅读完自己喜欢的资讯后,要继续吸引用户顺势阅读其他的资讯或者回到频道。

△ 底层页原型图
门户类网站如何盈利?广告是变现方法之一。网站的广告一般由负责运营需求的设计师负责,但是也可能由频道设计师、产品侧设计师来完成。在网站中常见到的广告图形式就是 banner。banner 一般尺寸巨大,在网站之中非常显眼。因此也不一定是外部广告,也有内部活动、推荐资讯等。那么 banner 图的尺寸有固定吗?答案是没有。Banner 的宽度有两种,一种是满屏(1920PX)、一种是基于安全距离的满尺寸(1200px或1000px)。高度要注意了:一般以1920x1080px为基准的用户屏幕,加上浏览器本身与插件和底部工具条等距离,留给网站的一屏高度大概为900px,所以 banner 不可以做得很高,否则第一屏信息会显示得不够。你可能会说,那就让用户往下拉啊。但是在网站的访问用户之中,第二屏触及到的用户比第一屏会少很多。也就是很多用户可能点击网站后就会跳走或者关闭,那么第一屏的信息真的非常重要了,可谓是寸土寸金。所以我们的 banner 不应该占据过大的区域。比如站酷网的 Banner 区域为1380x350px。那么除了首页巨大的 banner 广告位,网站还有哪些广告形式呢?
对联广告
在门户网站中我们经常会看到网站左右安全区域之外会有个随屏幕滚动的像「对联」一样的广告,通常 banner 也会是一个广告内容,并且居中会弹出由 HTML5 技术或 Flash 技术制作出来的弹窗广告。这种广告一般组合售卖,也就是说一进网站你就会被全面轰炸,无法不注意到这个广告的存在。这种广告点击进入还有配合的专题页等,可见需要设计师配合的地方非常多。

△ 对联广告形式
信息流广告
信息流广告是埋在信息流中的一种广告形式。这种形式利用了格式塔原理,用户会不自觉地阅读起广告的内容,原因是因为它的形式和其他信息一样。比如朋友圈、知乎、Facebook 都采用了信息流广告,信息流广告的效果非常强,但是会牺牲一定的用户体验。信息流广告的尺寸与信息流相同。

△ 知乎APP中信息流中的广告
以上从广告的形式上简单介绍了三种常见的网站广告形式,如果我们在阅读需求时看到了 cpm、pv 等单词是什么意思呢?他们是广告的收费模式。cpm 是指按照广告 pv 来收费,cps 是指按照用户消费收费,cpa 是指按照用户注册数收费,cpc 是指按照用户点击付费。针对不同的收费模式,在设计时也会采取不同策略来增强广告需要达到的目的。
在网站具体的页面设计中,底部会有一个区域我们称之为 footer。一般 footer 的颜色都会比上边内容区域要暗,因为 footer 的信息在逻辑的级别上是次要的。footer 区域的主要功能是版权声明、联系方式、友情链接、备案号等信息。在设计时一定要降级处理,不要让 footer 变得特别明显。

网页设计师在做项目之前必须了解网页背后的技术原理,技术决定了哪些设计和交互是可以实现的、哪些是不可以的。同时技术原理也决定了我们需要如何配合前端工程师来完成一些复杂的交互。其实在过去网页前端工程师和设计师是一个岗位,就叫做网页美工,这个职位需要在完成视觉设计后把页面做成静态网页交给下面的环节。随着分工越来越细致,产生了网页设计师和前端工程师两个工种。但是网页设计师不可以脱离技术局限天花乱坠地去设计。下面让我们来了解网站的基本存储原理:在您的电脑 C盘保存一个叫 logo.jpg 的图片,然后在浏览器打开这个网址:C:\logo.jpg 你看到了什么?对,就是这张图片。这就是网站的原理:网站的资源和文件存储在一个类似我们电脑的东西里,那就是服务器。我们通过域名来调取网中不同的页面和文件,如果服务器关机了那么网站也就瘫痪了。每次当我们通过浏览器访问网站时,敲击一个网址,这时这个域名会转向一个 IP地址,这个 IP地址就是服务器所在的门牌号码。找到了以后,我们的浏览器会从服务器上下载网站的代码并把代码翻译成我们能看懂的界面,比如文字、边框、表格等实际上都是代码的形式。浏览器还会把网站中所需要的图片、视频等单独下载到缓存里。当我们通过表单输入用户名和密码时,我们的信息就会上传到服务器中,服务器处理完(比如登录成功这个信息)然后再下发给我们的浏览器。所以平时我们访问网站时,我们的电脑和浏览器要通过互联网与服务器进行多次「握手」。当然老「握手」会造成加载速度变慢,于是我们聪明的浏览器会把已经下载过的资源缓存下来,避免浪费。这个机制就是「cookies」:浏览器会自动存储你访问过的网址、网站图片、视频、表单信息等。

△ 基于鼠标的手势操作
在不久的未来,个人电脑可能通过多点触控、语音交互等方式与我们交互,但目前网站设计最主流的交互方式还是鼠标和键盘。来让我们看看鼠标有什么结构吧!我们对鼠标的使用无外乎移动、左键、右键、拖拽四种方式。我们在页面中的大部分操作都是通过鼠标左键点击完成的,所以网页也是点击的艺术。右键一般会唤起右键菜单,但是很多网站与网页应用程序也会将右键自定义设计一些操作和交互。与鼠标发生交互的主要是超链接与按钮。那么让我们来了解一下超链接的四个状态吧(前端术语是:超链接标签的 CSS 四个伪类)。

△ 按钮与文字的不同状态
Link
Link 是指超链接正常的时候的状态。一般超链接需要与普通文字区别开来,比如换一种颜色或者加下划线。当然下划线还有一个作用就是方便弱视群体区分超链接与普通文字。Link 默认都是蓝色的(色值:#72ACE3),但是为了增强网站的品牌性我们也可以把链接颜色更换成另一种颜色。总之一定要在形式上与普通文字产生差别才可以。
Visited
Visited 是超链接被点击以后的状态。比如新浪网新闻非常多,所以点击完一个新闻后用户可能不知道自己看过没看过这条新闻了。所以新浪网使用了 Visited 属性,点击后的新闻颜色就不一样了,方便用户区别自己哪些新闻还没有浏览。
Hover
Hover 是超链接鼠标经过状态。这个状态是连接中最为重要的状态。其实不只超链接,按钮和图片以及视频等一切可交互的元素都应该设置 Hover 属性,也就是鼠标悬停时的状态。一般来说变换颜色和放大是 Hover 状态的基本方式。
Active
Active 是指超链接的激活状态。点击后超链接可以通过 CSS 加载一个状态。
同样的链接样式也可以应用在图片、按钮、表单之上。点击、鼠标悬停、鼠标按下都可以设计成不同的样式,方便用户通过鼠标感知这个物体是被我按下去的,这种给用户的暗示我们也叫做「点击感」。当然按钮会和链接稍有不同,按钮除了具备正常和鼠标悬停等状态,还有一种状态叫不可点击。这种状态将按钮置灰,提示用户这个功能因为条件不满足不可以点击。好了,您可以举出几个点击感 Web 设计的例子吗?
了解完基本技术背景、鼠标的交互之后,让我们来聊点真格的。我们一般看到的网页都是静态网页。静态网页是由 HTML 编译的,我们在服务器上存储的网页代码基本都是 HTML 格式。HTML 全称是 HyperText Markup Language,即超文本标记语言。「超文本」是说这种语言内可以包含文字元素以及调用图片、链接、音乐等非文字元素。HTML语言对于没有编程的人来说可能会很头疼,但是它已经是所有编程代码中最简单的一种了。别紧张,你可以把它当做摩尔代码,它是服务器和浏览器之间的密语,浏览器会将这些密语翻译成我们能看懂的色彩和链接等。那么如果我们用 HTML语言写一段文字会是什么样呢?

△ 模拟代码编译过程
没错,代码就是这么一点一点编起来的。在任何网站空白处右键点击查看网页源代码你就可以看到网页的 HTML 代码啦。HTML 这种代码是由一个国际组织——W3C 发布和维护的。W3C 创建于1994年,是网站国际中立性技术标准机构。W3C 已经发布了 HTML 的诸多版本,其中影响最深远的是 HTML4版本。而 HTML5 简称 H5 则可以说是划时代的版本了。H5 的标签更加接近现代,并且本身可以播放视频,这就可以淘汰掉 Flash 插件了。(Flash插件带来了比如系统漏洞、加载速度过慢等问题)同时 H5 对多平台支持很好,所以适应移动端为王的当今时代。H5 甚至还可以变成游戏、Webapp(在网页上如本地程序一样工作的网站,比如蓝湖等)、多媒体等多种形式。可是由于 IE浏览器这类不支持 HTML5 效果的浏览器在用户中占比还很高,所以造成了 HTML5 发展的制约。浏览器可以理解为一个代码阅读器,由于它对 HTML5 代码的翻译工作不好就会造成所谓「兼容性」的问题。比如 HTML5 中可以通过代码给一个 DIV添加投影,那么在某些浏览器中就显示不了这个效果。不难理解为什么有程序员会穿着 i hate IE 字样的T恤了吧。在每次做完一个网站项目时,测试工程师都会用 Chrome、Safari、Firefox、Opera、IE、Edge 等多个浏览器测试网站的兼容性,这时通常让前端工程师非常头疼。因为代码动一发牵全身,经常这个好了那个又不行了。但是针对这种问题也有一些解决方案,比如减少对用户占比不高浏览器的支持、对不好搞的浏览器单独加载特定的适配代码等。道高一尺魔高一丈呀。
有了 HTML 这个骨架,加上图片和多媒体后,网站的发展速度就更快了。但是服务器的损耗很大:所有用户都需要重复地来服务器下载代码和图片等资源进行「握手」,而且很多 HTML 代码都是重复的,造成了资源的浪费。比如,如果我网站的头部都是黄色的、链接都是蓝色的,那么每个页面都会啰嗦这几句代码。这个问题没多久就被一种崭新的代码解决了:CSS技术。CSS 是层叠样式表的意思:我们可以理解为现在把网站的样式(颜色、大小、位置等样式信息)也就是 CSS 和网站的内容(文字、图片、链接等内容信息)也就是 HTML 完全分开,并且一个网站可以下载一份 CSS 然后不同页面都调取这份 CSS 的缓存,那么就节省了服务器资源。另外,由于网站需要一些交互效果,比如点击和菜单等,那么需要前端工程师使用 Javas cript 代码来配合。Javas cript 是一种比较短小精悍的语言,构建一些基于浏览器的非常顺手。所以目前主流的网站配置是 HTML5+CSS3+JS 代码的组合,当然为了兼容那些低端浏览器也可能使用 HTML4+CSS+JS 的套餐。这取决于我们的主要目标用户群在使用什么样的浏览器。当然,我讲这些并不是要求您去学习 HTML、CSS、JS 代码然后进行前端开发,因为在现代互联网公司里已经有专业的前端工程师了。我们了解这些主要是要理解前端工程师的工作以便更好地配合他们。

△ 主流形式:HTML + CSS + JS
了解完静态网页还不够,现在让我们谈谈网站如何动起来。动态网页不是说它有狂拽酷炫的动画,而是动态网页会随着时间、内容和数据库的调用而产生动态的网页。比如今天看到的新闻网站和昨天的新闻肯定不一样了,可是网站首页的 HTML 代码并不需要人去手工修改,而是让小编通过后台录入新闻、上传图片就好了。小编上传后台的过程就会输入数据库,而动态网页又是调取数据库内容显示给用户的一种形式。动态网页会随时调取数据库中的信息给用户,而对用户来说似乎静态网页和动态网页长得都是一样的。那么最傻瓜的判断方式是看网址结尾,静态网页结尾是 html 或 htm,而动态网页由于使用了高级网页编程技术,结尾则是 Asp、Php、Jsp等。Asp、Php、Jsp、Aspx、Cgi 都是动态网页的语言,当然有的时候为了让网站效率提升也会使用伪静态结构,结尾和静态网页就一致了,但是实际上是会在用户访问前调取一遍数据库的。同时动态网页的网址会有一个特点,含有?符号。动态语言目前最火的是 Php,较早而现在比较少见的是 Asp、Cgi,最安全的是 Jsp,所以很多银行采用 JSP 编译。了解完这些,我们基本就弄清楚网站的运行原理了。

△ 主流后台编译语言:PHP ASP JSP CGI
我们经常看到网站中会有动画,那么动画实现的原理一般有如下这么几个:第一,HTML5 视频播放;这种方式缺点就是不兼容低端浏览器。第二,Flash Player 播放器播放;这种方式的缺点是Flash安全性很低而且效率慢。第三,动画使用 Gif 格式;这种方式的问题是动画长度不够,并且这个格式仅仅支持透明和不透明两级属性。那么像 Google 首页 Doodle 的动画是怎么实现的呢?这种技术叫做:雪碧图。CSS 雪碧即 CSS Sprite,也有人叫 CSS 精灵,它是一种 CSS 图像合并技术。它本身调用的图片是支持多级透明的 PNG 格式,然后把动画并排排列出来。比如一个卡通人物的动画每帧宽度是100px,那么就把它的动作1 动作2 动作3 动作4 并排放在一张宽度是400px的 PNG 图片里。然后代码在一个100px的宽度框子内背景图调用这张 png,我们就看到了动作1,然后过一秒钟代码会悄悄移动100px我们就看到了动作2。由于速度很快就让我们看到了连续动画。雪碧图也有自身的缺点:如果帧数太多,会消耗很大的内存。所以帧数一定要控制少。如果你的动作设计了12帧,那么我建议你可以试试将2、4、6、8、10删除,保留一半的动作。

△ 雪碧图
视差滚动是一种运动速率不一样的设计效果,用以实现空间感。比如密尔沃基警察局官网就大量运用了视差滚动效果。其实现原理是,代码判定网页滚动,滚动时页面中三层图片运动速率和位移距离不同。这样给人造成的视觉体验仿佛是我们在物理现实中看到的空间感一样。视差滚动已经不是什么高新技术,如果你的网站比较适合视差滚动,请大胆设计并和前端工程师提需求,相信前端工程师可以满足你的要求。我们需要准备的就是运动速率不同的分层静态 PSD 文件。

△ 运用了视差滚动效果的密尔沃基警察局官网(milwaukeepolicenews.com)
终于,经历过长篇大论网站的原理与组成部分后,我们要谈谈网站设计的规范了。网站设计并无具体平台限定的风格,也没有必须要设计的系统级导航栏和工具栏。所以网站设计更加灵活,然而因为太灵活也会让我们的设计师无从下手。那么接下来我将介绍网站设计的规范,在您工作的时候可以参考。注意,在设计之前一定要和前端沟通我们使用的尺寸、字体、交互等,这样有助于后期不会有误会。
因为网页尺寸与用户屏幕相关,而用户屏幕的种类难以统计。所以我们的设计稿只能主要顾及主流用户的分辨率,其他分辨率用适配的方式来解决。在版 Photoshop 网站 Web 预设尺寸给了我们一些启示:常见尺寸(1366x768px)、大网页(1920x1080px)、最小尺寸(1024x768px)、Macbook Pro13 (2560x1600px)、MacBook Pro15(2880x1800px)、iMac 27(2560x1440px)等。这些是主流尺寸,而我们如果做网站时建议按主流的分辨率1920x1080px来设计。所以我们通常设计网站时的网站宽度为1920px,每个屏幕的高度约为900px。为什么是900px呢?因为1080还要减去浏览器头部和底部高度,大约就是900px了。内容安全区域为1200px (或1000px / 1400px)。以这个尺寸来设计相对标准。当然在设计网页前需要知会前端设计尺寸,因为对于适配的方式和后续配合他们更有发言权。

△ 网站的尺寸规范
我们现在都知道了网站上面的文字是通过前端工程师重新写在代码里的。那这种文字在浏览器上的渲染与系统和浏览器有关。比如在苹果电脑上看到的文字效果和 Windows 系统电脑上看到的文字效果就有所不同:苹果会对文字进行渲染,而 windows 的文字几乎充满了像素颗粒。按照用户占比来说无疑 Windows 的用户是主流,所以尽管我们可能使用苹果电脑设计网页,但是设计出来的网页效果也应该和 Windows 显示一致。否则我们设计完漂亮的设计稿,程序员无法还原成我们设计的样子。另外,字号的大小也非常重要。网页的显示区域决定了文字不可以过大,在网站设计中我们的文字大小一般来说是12-20像素。为什么不能比12px更小?因为如果比12像素更小的中文无法放得下复杂的笔画了。而且奇数的文字表现和适配都不好做,也就是说我们必须使用偶数的字号来设计。那么总结一下:文字使用宋体、大小为12px、渲染方式选择无。稍大一些的字体使用微软雅黑、大小为14-20px、渲染方式选择 Windows Lcd 或锐利。另外,英文和数字需使用 Arial字体,渲染方式选择无。

△ 网站字体规范
网站设计中的图片常用4(宽):3(高)、16(宽):9(高)、1:1等比例。具体图片大小没有固定要求,但整数和偶数为佳。主要是考虑到一些适配的问题。作为内容出现的图片一定需要有介绍信息和排序信息。图片的格式有很多,比如支持多级透明的 png 格式、图片文件很小的 jpg 格式、支持透明/不透明并且支持动画的 gif 格式等。在保证图像清晰度地情况下文件大小越小越好,如何让网页使用的图片更小呢?
第一种方法,给程序员切图的时候我们可以适当缩小图片文件的大小。比如 Photoshop 中存储为 web 所用格式就会比快速存储文件更小。
第二种方法,可以尝试使用例如 Tinypng、智图等工具再次压缩图片。这些工具会把图片中的多余信息删除并且压缩,而图像质量不受损失。
第三种方法,Google 研发了一种 Webp 格式,它的图片压缩体积大约只有 JPEG 的2/3,能节省大量的服务器宽带资源。比如 Facebook、Ebay 还有我们设计师常用的站酷图片存储都是使用了 Webp 图片格式。
第四种方法,浏览器和服务器握手时需要下载网页所调用的图片资源,那么如果一个网站有一百张图片的话,浏览器和服务器就得握一百次。第一会耗费服务器资源,第二访问速度就会慢一些。所以前端工程师们有一种做法,就是把网页中所使用的图片拼成一大张 png。然后每个调用图片的元素都调用这张图片然后分别位移一点儿,显示的那块区域移动到一大张图片中所需要的那个图像。

△ 在线压缩工具Tinypng网站
按钮的风格在过去的十几年发生了很大的变化,由一开始的「斜面与浮雕」风格过渡到后面的「拟物风格」,现在更流行的是扁平风格。如果按钮在一张图片中,为了不影响图片的美观性,会去掉填充只保留边框,这种设计方式叫做幽灵按钮。注意在设计按钮时记得同时设计好按钮的鼠标悬停、按下状态。

△ 不同时代下不同的按钮风格
在网站设计中我们经常需要使用一些输入框、下拉菜单、弹窗、单选框、复选框、编辑器等。这些都是系统级的控件,一般是直接调用系统设计的。但是系统设计有时不能满足我们的要求:系统内置的表单高度不够,点击起来不舒服;不符合网站整体设计的品牌感等。那么我们可以通过 CSS 给这些表单增加样式,包括颜色、大小、内外边距等。所以我们遇到涉及到表单的需求时也可以进行自定义设计。

△ 表单不同风格的设计 UIDE Kit by Mateusz Dembek
我们把整体宽度定义为 W。然后整个宽度分成多个等分单元 A。每个单元 A 中有元素 a 和间距 i。所以他们之间的关系就是 (A×n)-i=W。当然每个应用的尺寸不止可以整除成一种栅格,这就要看我们内容排版的疏密程度了。之后,我们将过多内容的栅格和另一个栅格相加得到更大的排版空间;其他元素都须老老实实呆在自己的栅格内,这样就完成了一个布局非常科学的设计了。 比如:

栅格系统具体有以下优势:能大大提高网页的规范性。在栅格系统下,页面中所有组件的尺寸都是有规律的。另外,基于栅格进行设计,可以让整个网站各个页面的布局保持一致。这能增加页面的相似度,提升用户体验。

△ 网站的栅格化会使网站看起来更有秩序感
2012年苹果发布了 Retina Macbook Pro,Retina 屏幕的电脑占有量越来越高了。Retina 屏幕简单地说就是屏幕密度是传统屏幕的两倍,拥有更大地清晰度。甚至可以满足我们视网膜最高的识别度,所以也叫视网膜屏幕。这种屏幕下我们设计的安全距离大约为1000像素的网站就显得非常粗糙了。所以如果我们现在 Retina 屏幕下显示一个400X300PX的区域,实际上我们需要提供给前端一张800X600PX的切图才行,因为 Retina 屏幕一个点顶过去两个像素。那么我们的用户是视网膜屏占比更多的用户,比如设计师群体,那怎么兼顾高清屏幕和普通屏幕呢?
首先我们需要以视网膜屏幕大小完成设计稿,建议是传统设计稿的两倍。之后切出两套切图(非 Retina 屏幕用户如果也加载双倍大小的资源会很慢),普通的切图命名为如logo.jpg,Retina切图命名为logo@2x.jpg。前端用代码来识别,如果屏幕是 Retina 就加载双倍尺寸,不是则加载普通尺寸。前端可以使用 Retina.js(https://retinajs.com/)提供的技术进行识别。
8. 自适应与响应式网站
我们看到有些网站使用电脑端或者手机端甚至 iPad 去浏览时体验都非常好。这就需要我们为了用户体验而进行网站的自适应或响应式布局了。响应式与自适应的原理是相似的,都是通过代码检测设备屏幕宽度,根据不同的设备加载不同的 css。
自适应网站
自适应网站的设计稿是一致的,但是设计稿需要考虑屏幕变小时的变化方式。比如一个网站的内容有5个区块和4个间距,那么如果宽度缩小成900时需要如何变化,这就是自适应布局。比如站酷网、Dribbble 等网站都采用了自适应布局。
响应式网站
响应式网站则需要设计不同版本的设计稿,然后根据不同的设备提供不同的 CSS 样式。比如判定你设备的宽度是750px,那么网站就知道你使用了手机来访问,就会给你导入一份手机才有的样式;如果是电脑的宽度就给你导入电脑的 CSS 样式。对于设计师来说,自适应需要考虑网站在不同设备宽度下的整除与排版;响应式则需要设计电脑、平板、手机等至少三套设计稿(但这三套设计稿的内容是一致的)。总之,自适应和响应式都是网站为了用户体验所适应浏览设备而做出的努力。
适配的规范
手机方面:适配手机页面时,我们一般以 iPhone 为画布标准。原因是 iPhone 相对显示比较清晰,并且要求较高。而且用户占有量也很高。在适配时我们一般以750x1334px尺寸为主,然后将网站导航改变为手机 APP 常常使用的汉堡包+抽屉式导航的形式。同时网站里的按钮也需要变为手机 APP 中我们看到的左右几乎满屏的按钮,并且每个按钮要大于88PX,方便手指的点击。字体方面,我们要把网站的字体全部改为苹方字体,并且字号设置为24PX以上,渲染方式设置成锐利。英文则需要使用 SF-UI 代替。也就是将网站改变成一个类 APP 的手机网页,这样才可以保证手机用户体验良好。如果用户使用安卓手机,那么前端代码则会基于设计稿的设计适度加大图片与间距来适应安卓屏幕。
iPad:iPad的尺寸为1024×768、2048x1536px等,无论怎么变基本与电脑屏幕尺寸类似。所以在 iPad 上浏览网页是基本舒适的。因此,很多网站并没有专门为 iPad 做适配,如果我们希望 iPad 用户用的更爽,可以从文字大小(24PX以上)、按钮大小(88PX左右以及以上)、交互形式(抽屉式导航、导航不随屏幕滚动)等方式入手。

△ 不同设备的注意事项
无论您面对的项目是 To C 的还是 To B 的网站产品,我们都应该首先确立设计风格 > 寻找设计素材 > 建立情绪板 > 完成视觉稿 > 切图标注 > 建立视觉规范 > 进行项目走查。
如果设计一般网站的页面,可以按照1920 X 1080px尺寸设计。每屏高度900px,字体使用宋体12px、无和微软雅黑 14-20、Windows LCD。Banner 尽量满屏,但是图片需要按照4:3或16:9等比例来设计。做网站时可以建立栅格以更好地进行自适应和响应式布局,我们也要为超链接和按钮设计不同的相应鼠标的状态;另外我们也可以多多尝试在网站设计中加入视差滚动、雪碧图动画等好玩的交互。
如果设计手机端的页面,可以按照750X1334PX尺寸设计。字体使用苹方24PX以上、锐利。英文字体使用SF UI。按钮和点击区域需要大于88PX方便手指点击。并且头部需要预留出微信或浏览器的导航区域。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
最近在做一款工具类软件,主要涉及表格的设计,边工作边整理了一些表格的设计样式和原型图,拿出来与需要的人分享。欢迎与我交流,有需要原型的小伙伴也欢迎在下方留言。

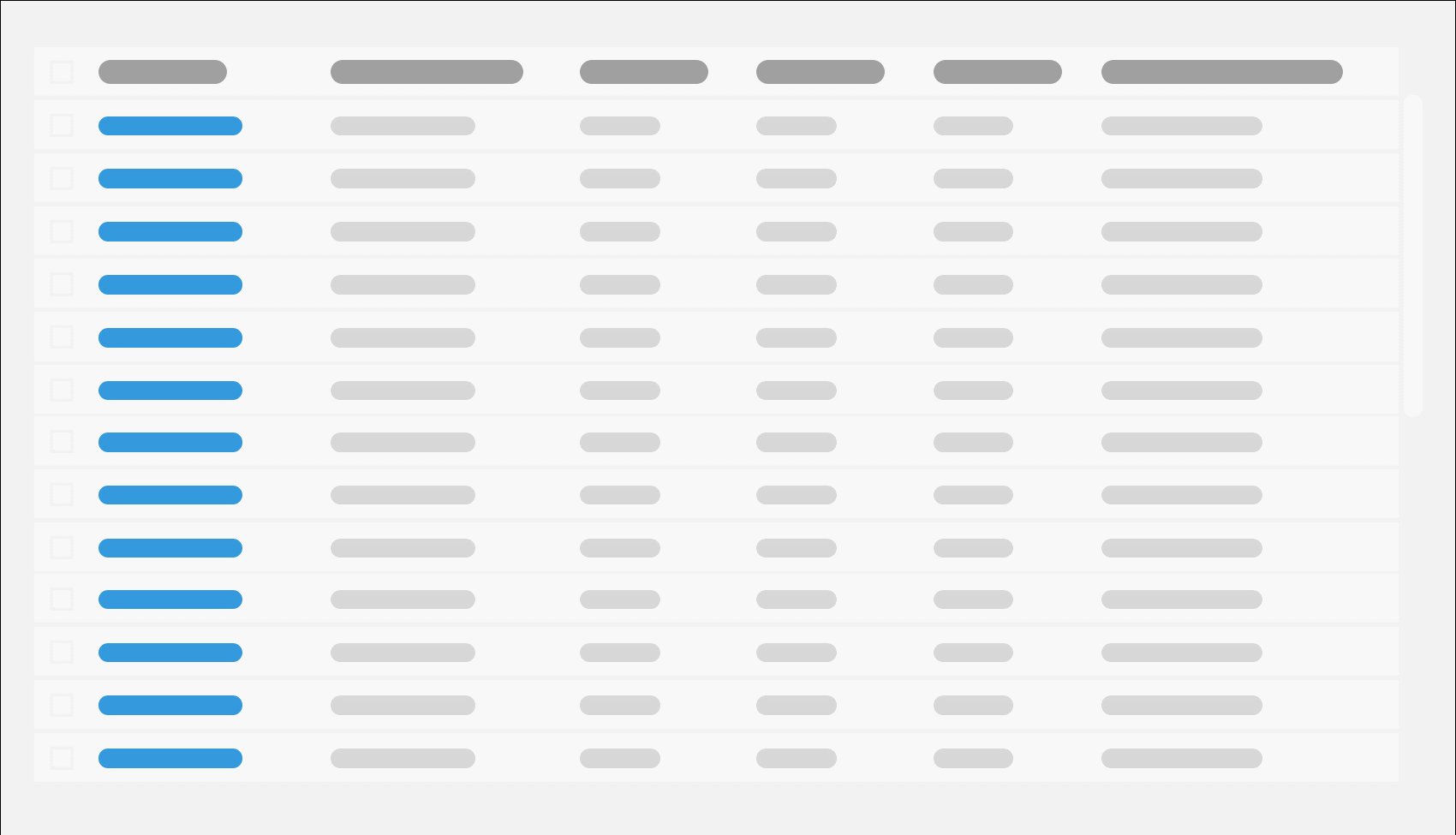
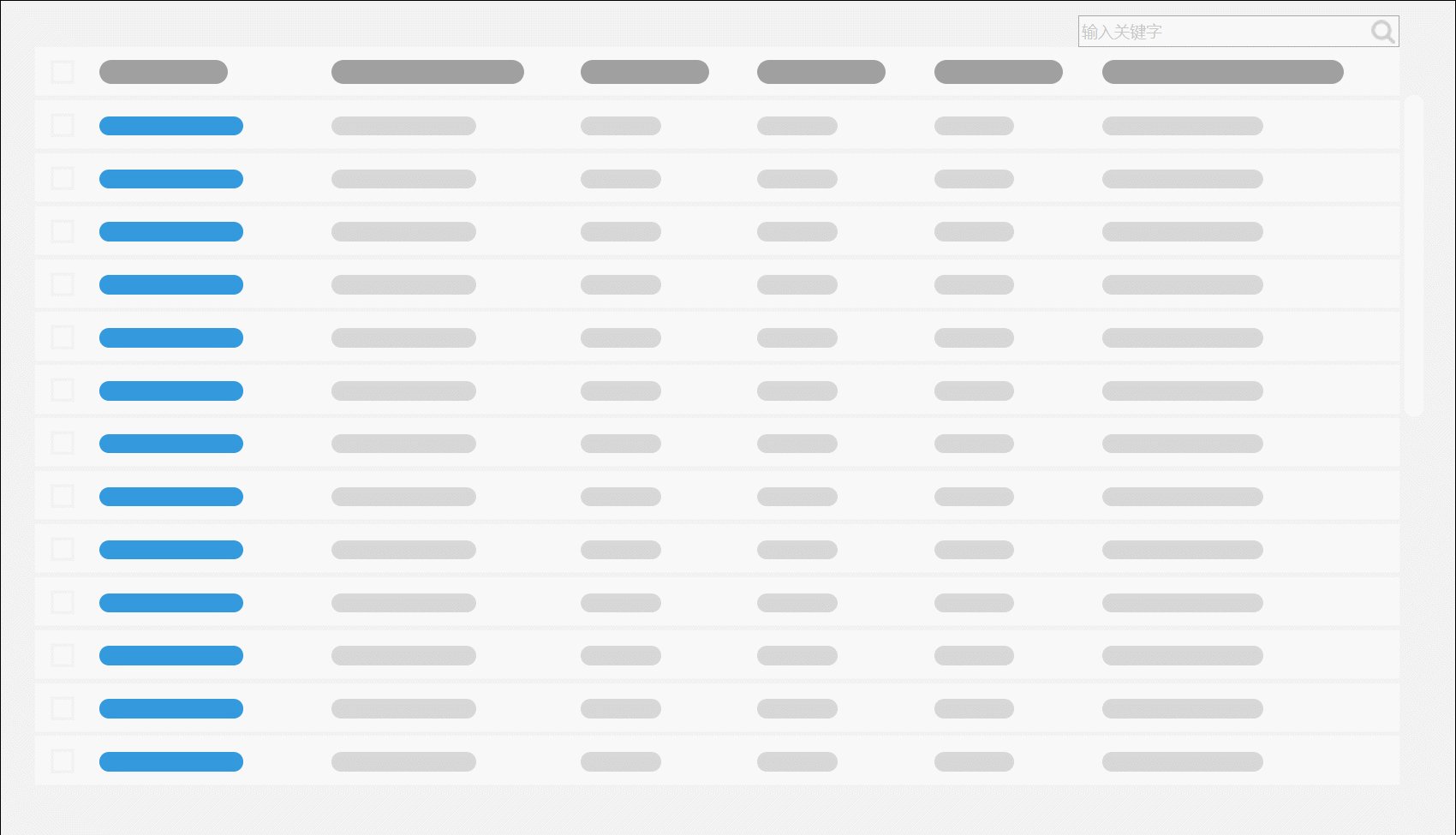
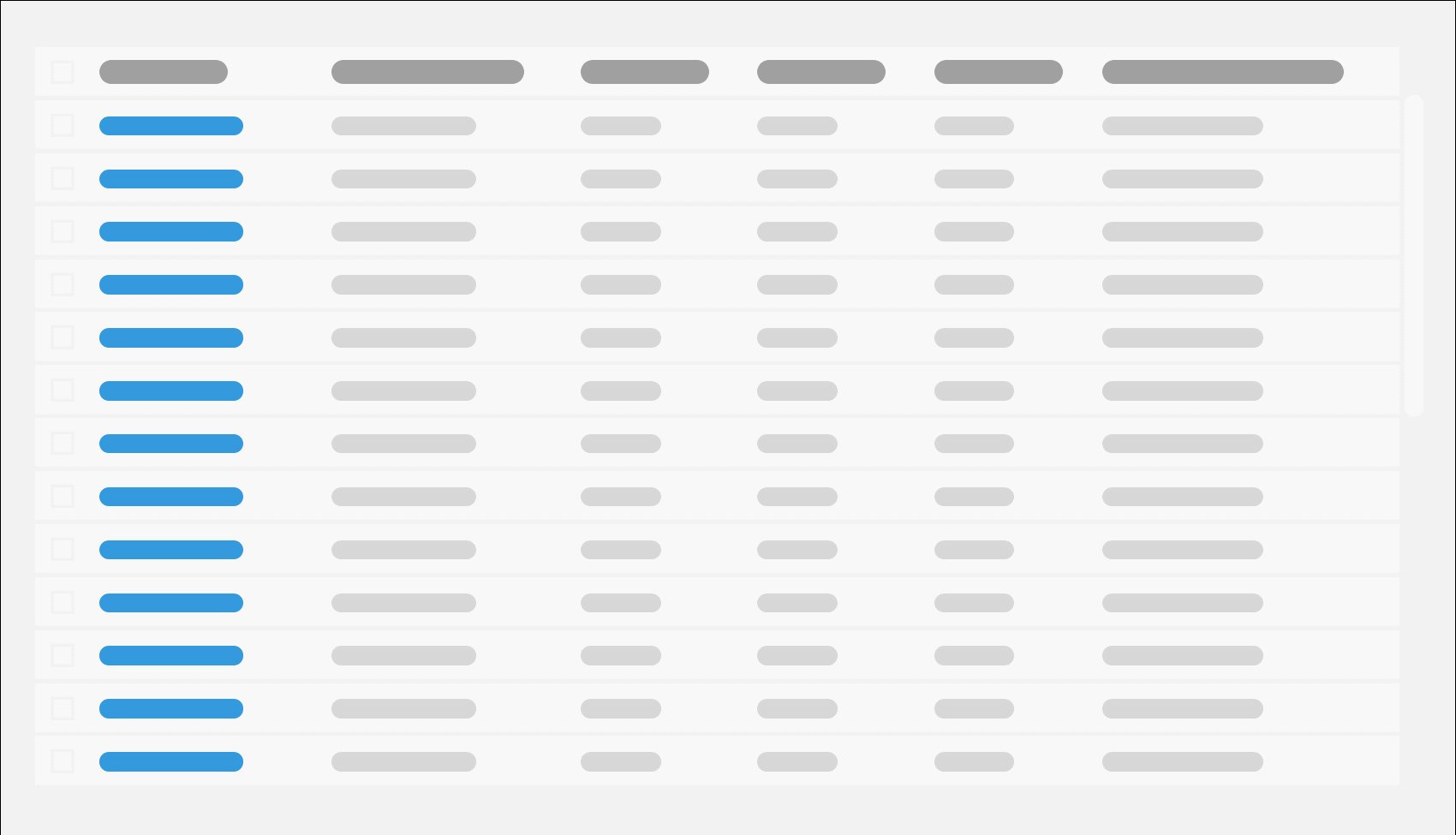
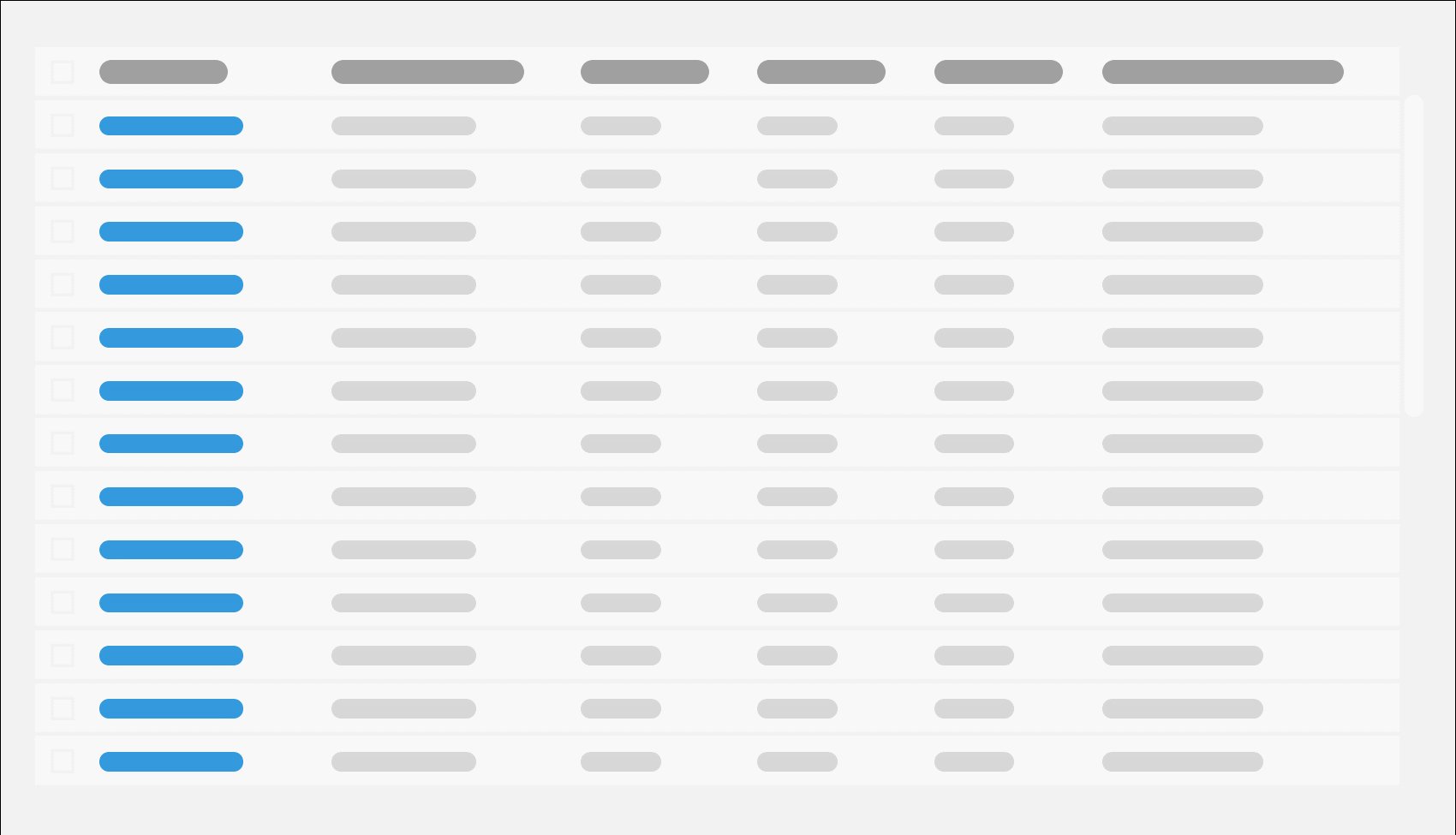
表格样式主要分为两大类,第一类表格中通常以一行为组,操作均是以组为单位进行。此类表格优点是简单直观,操作感强,可提前设定好计算公式;缺点是对于某一数据的批量操作较为复杂,不方便自定义复杂计算。
常用于信息展示,无需复杂计算的网页和C端界面中。

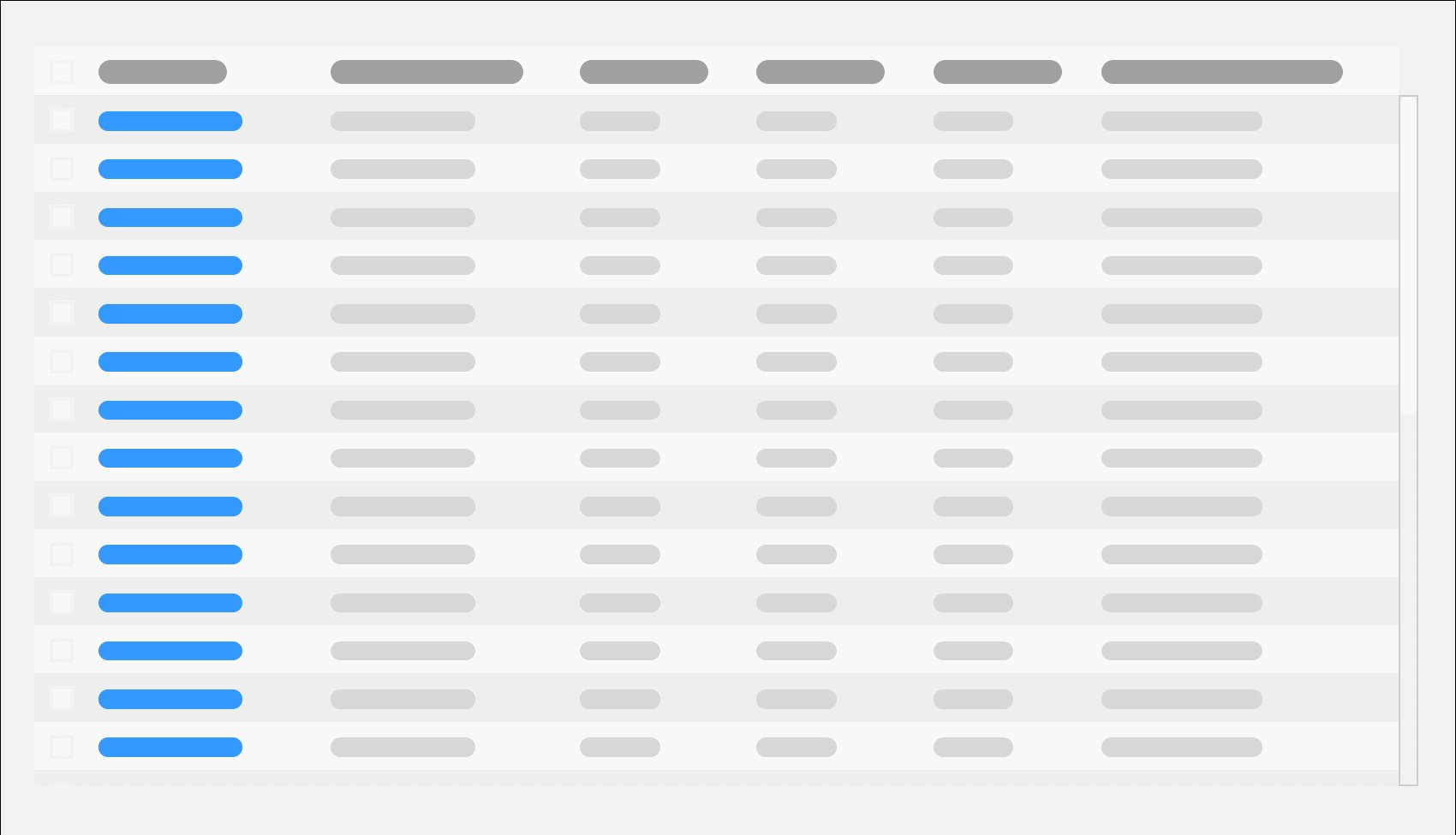
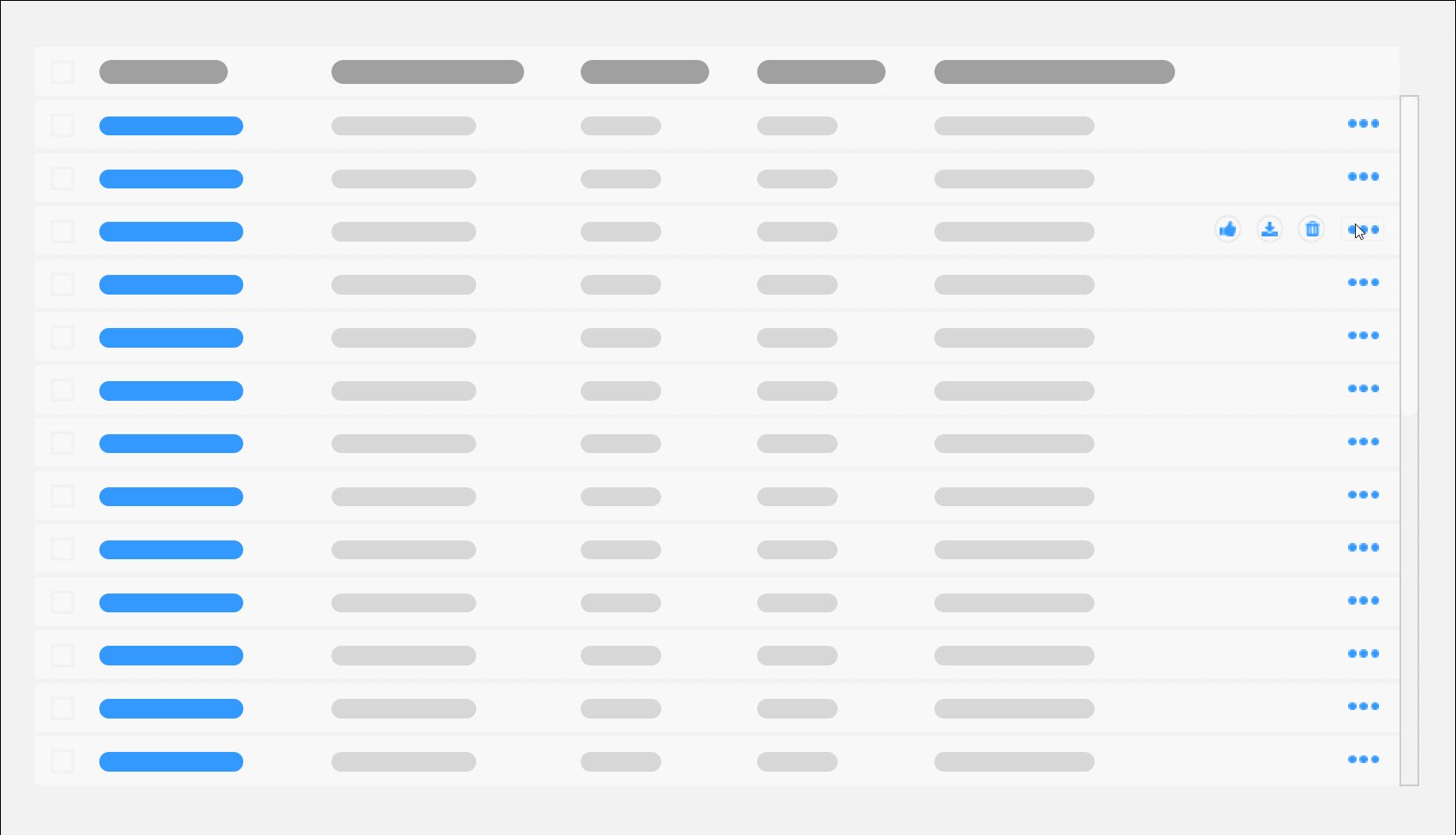
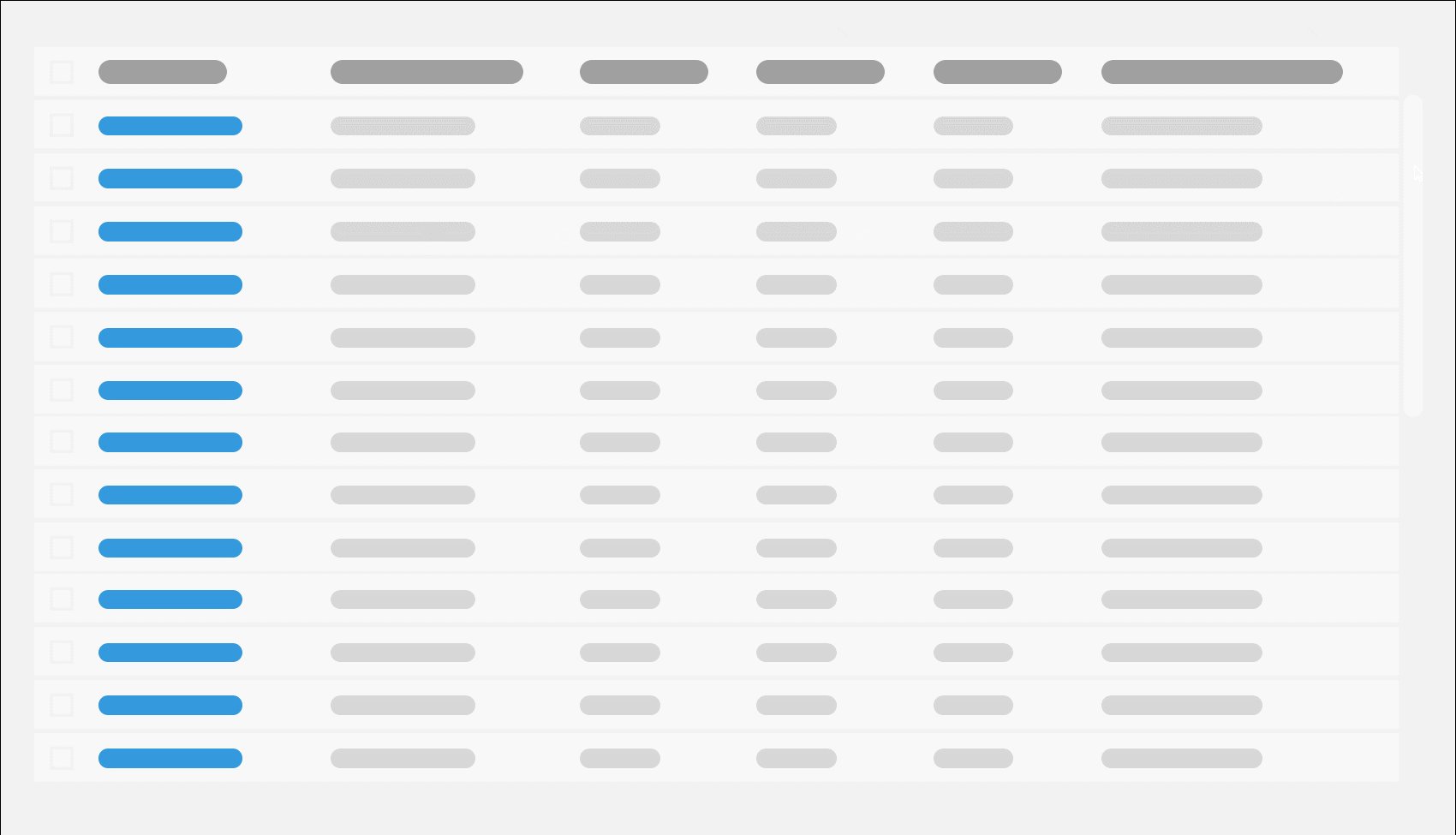
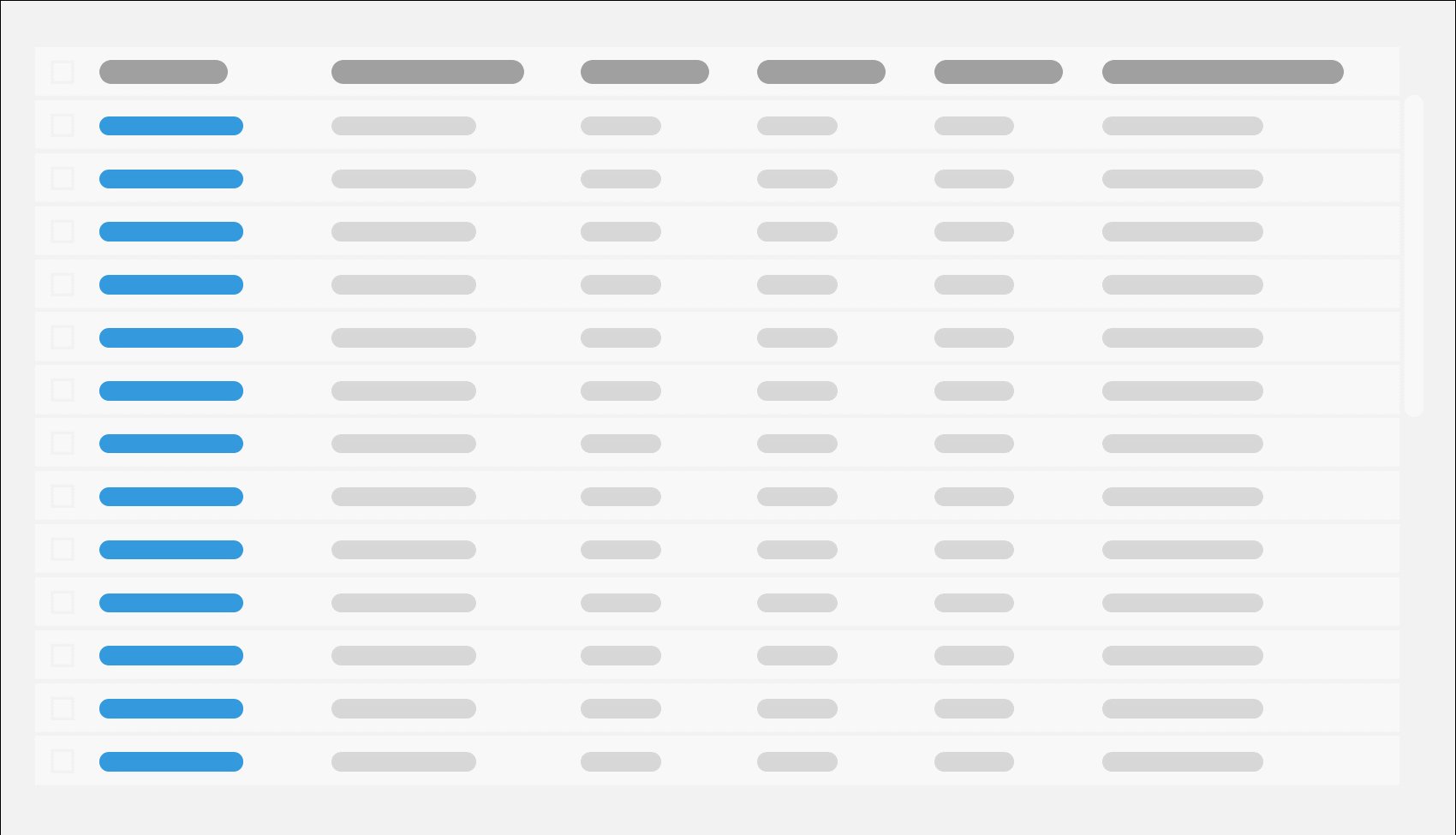
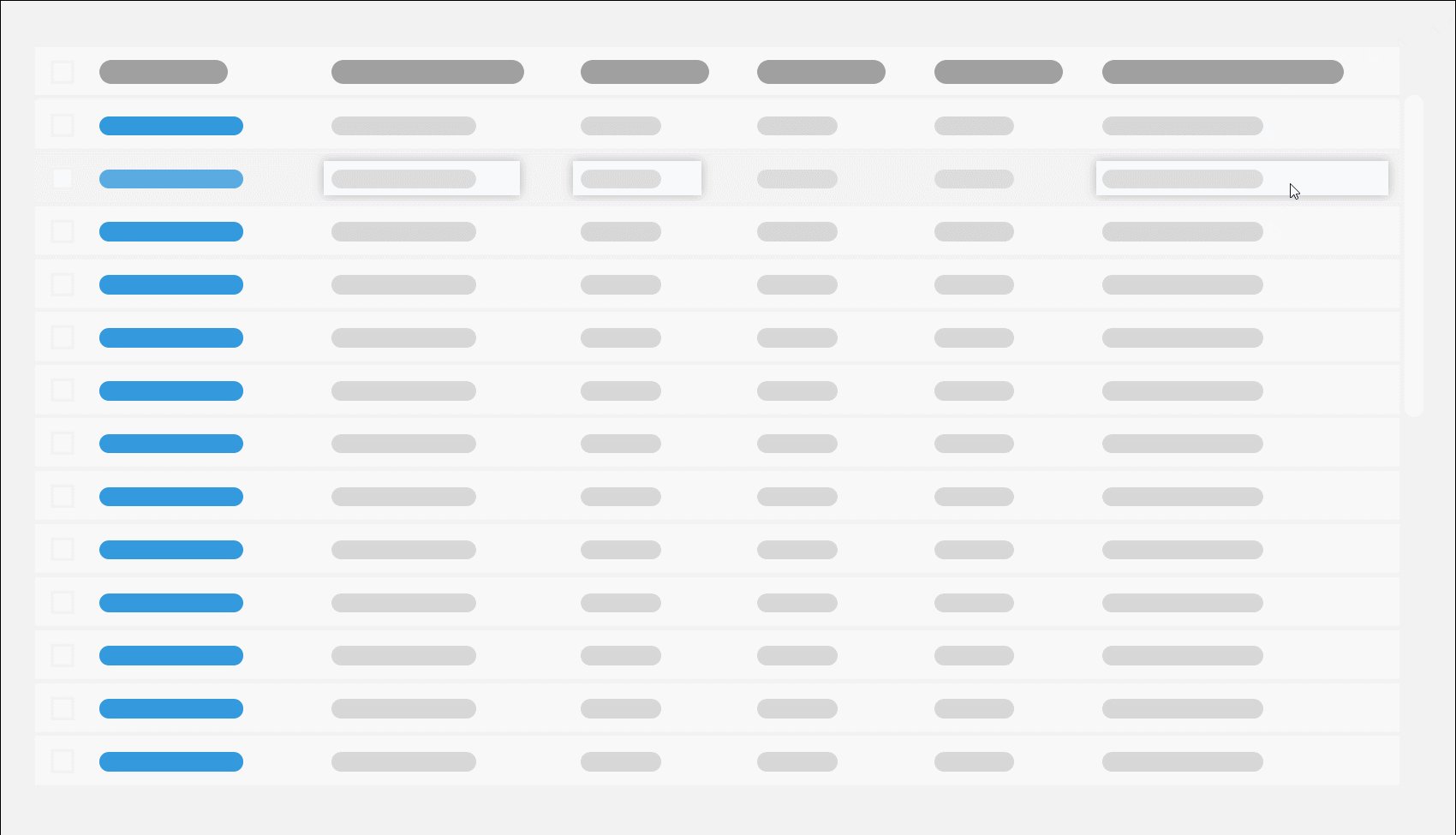
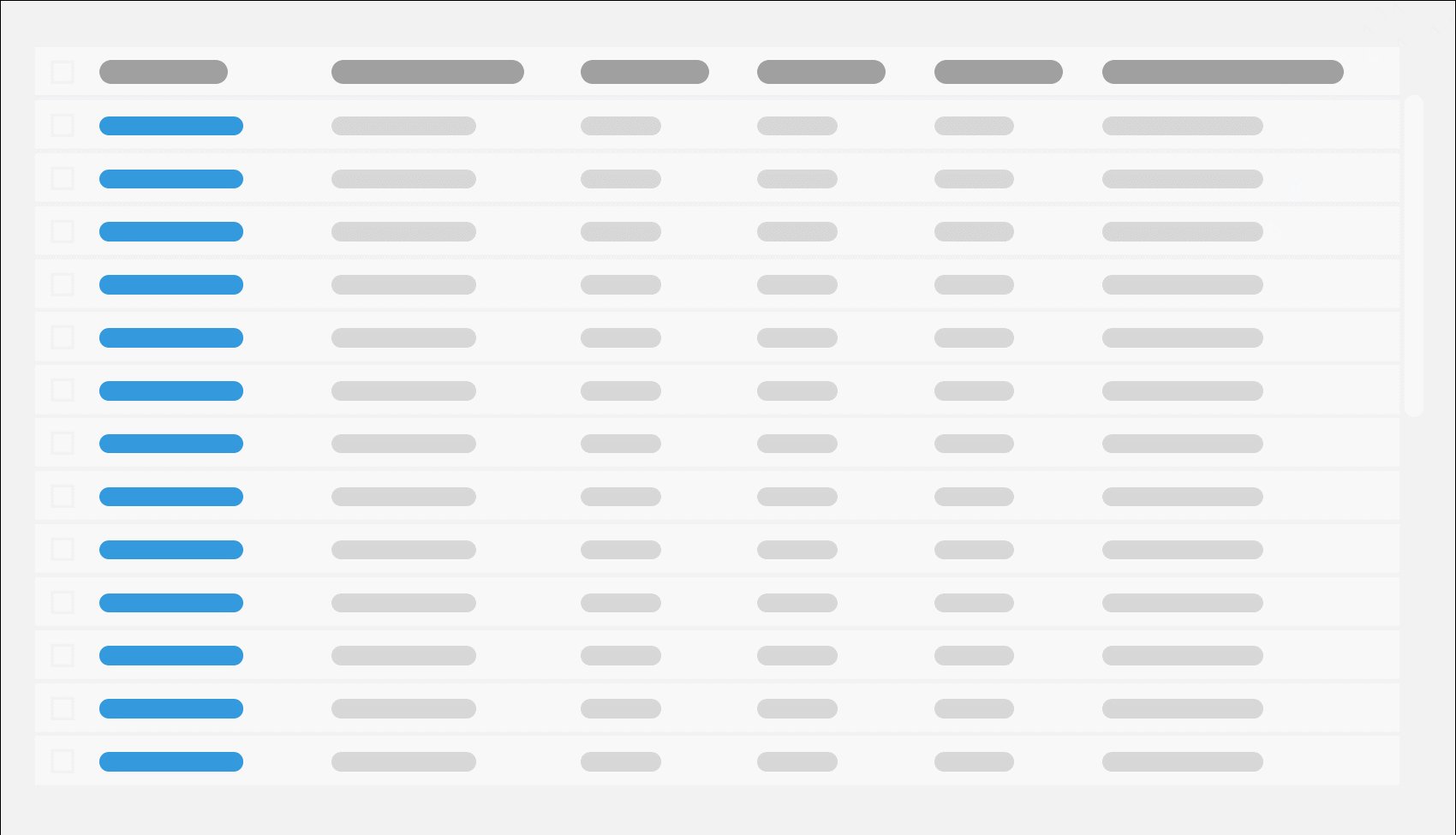
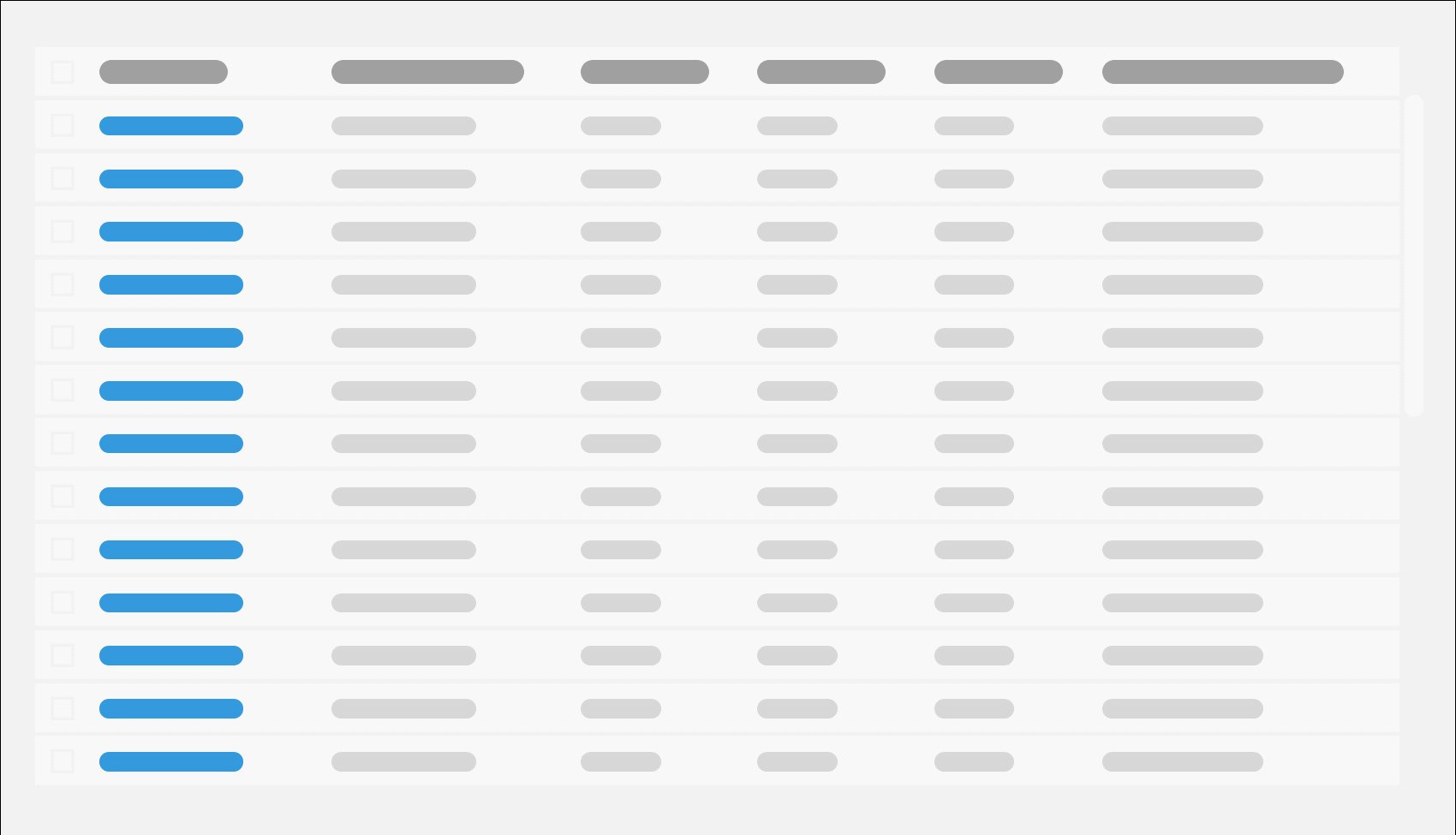
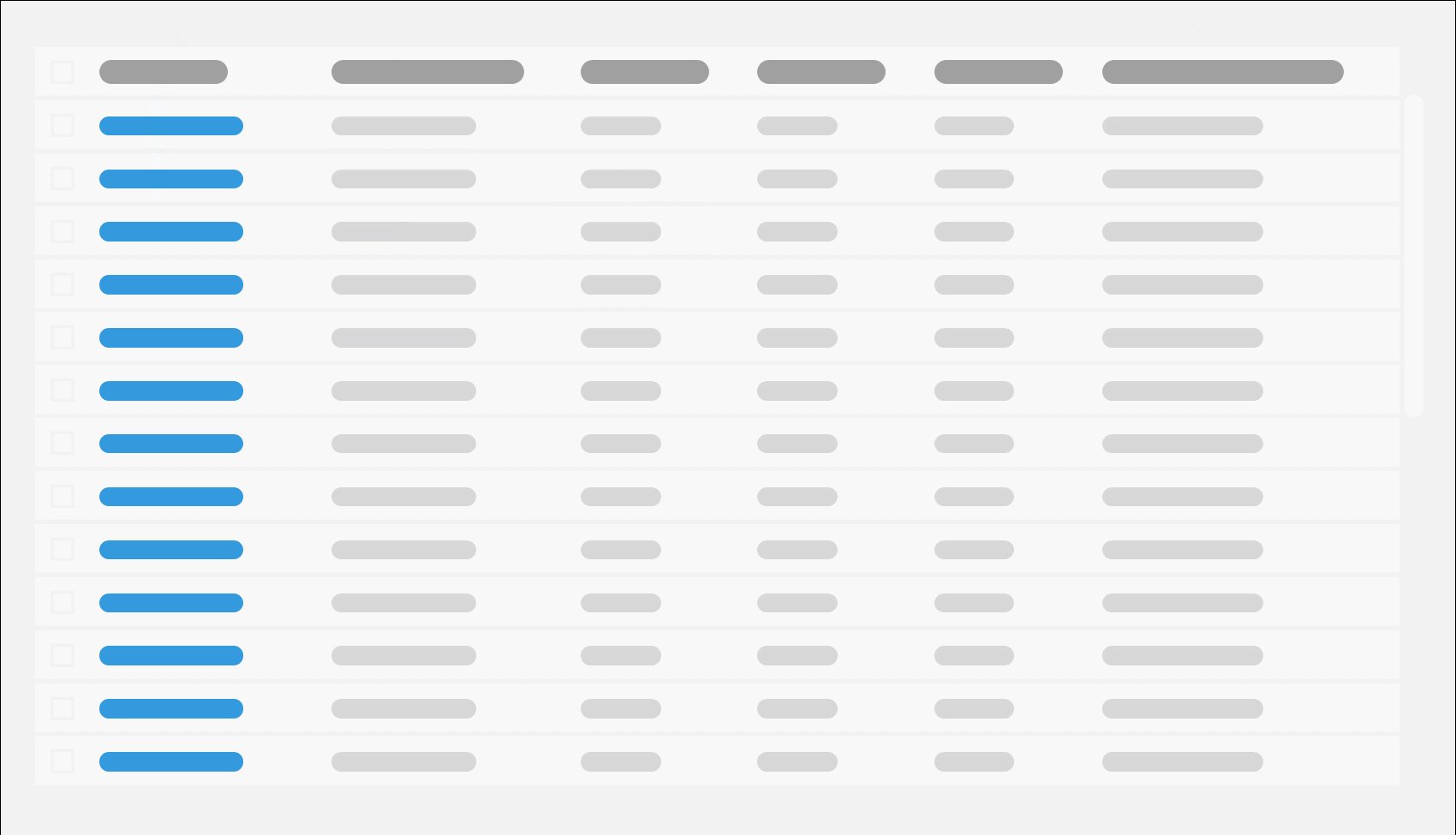
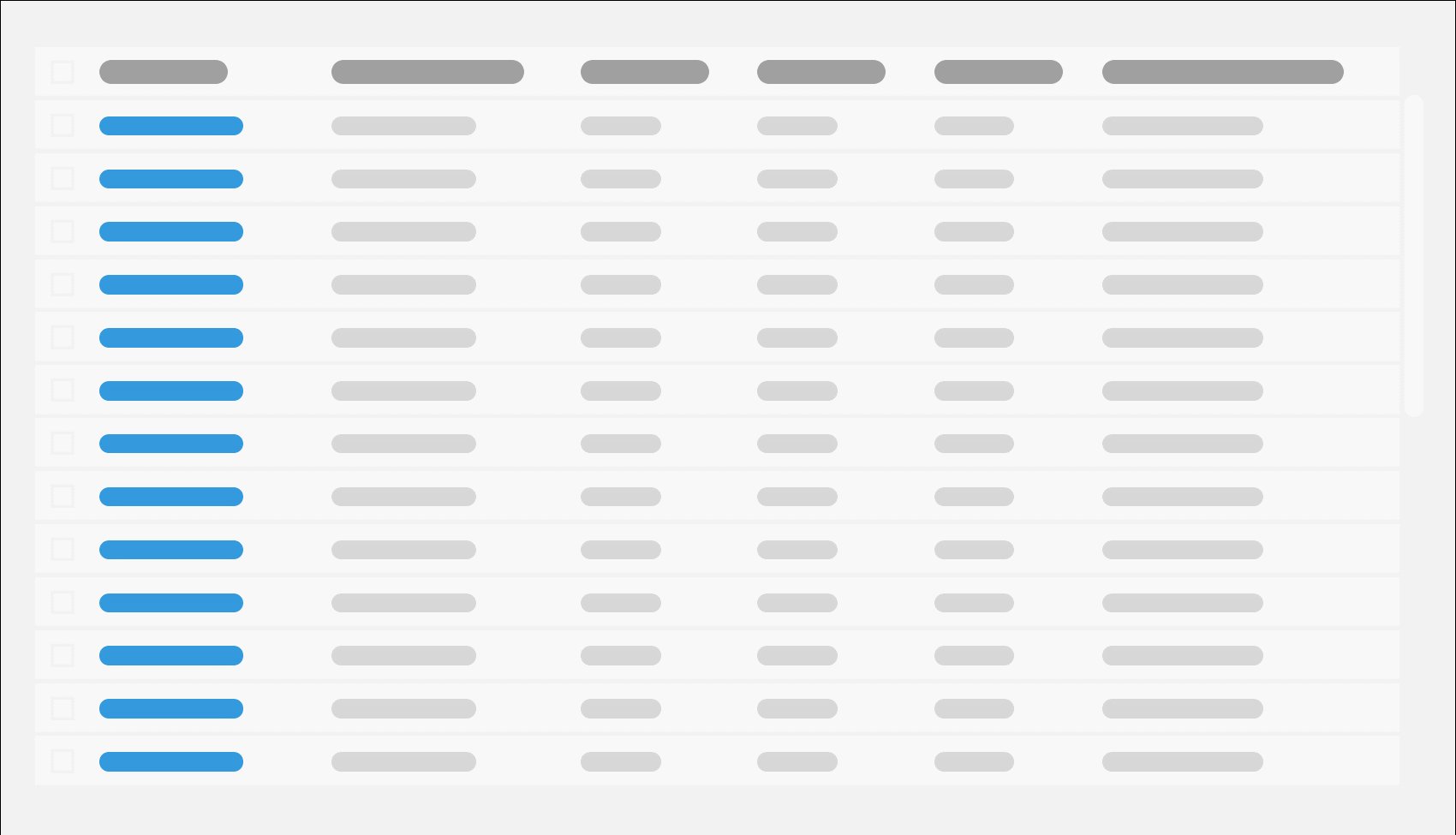
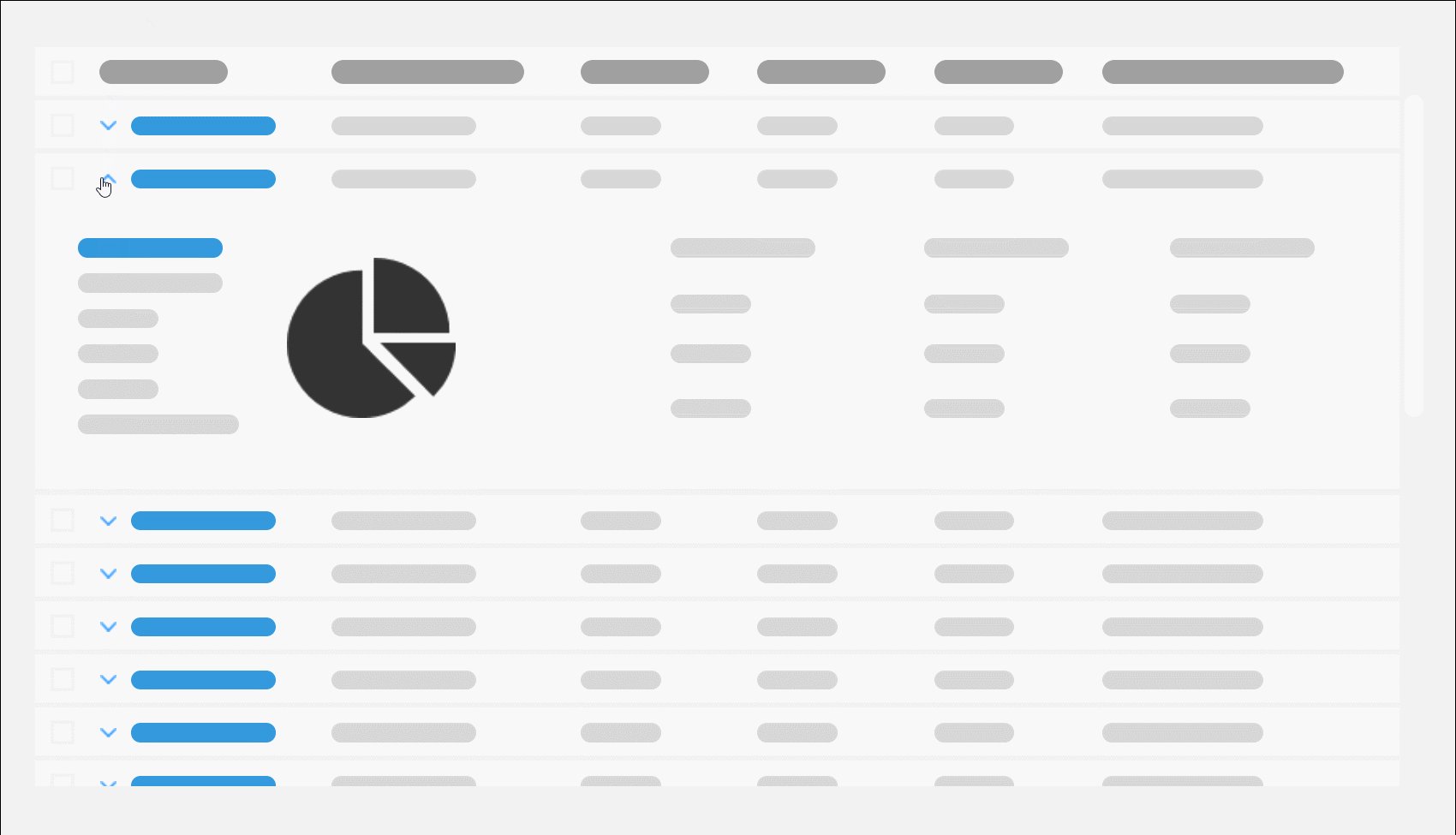
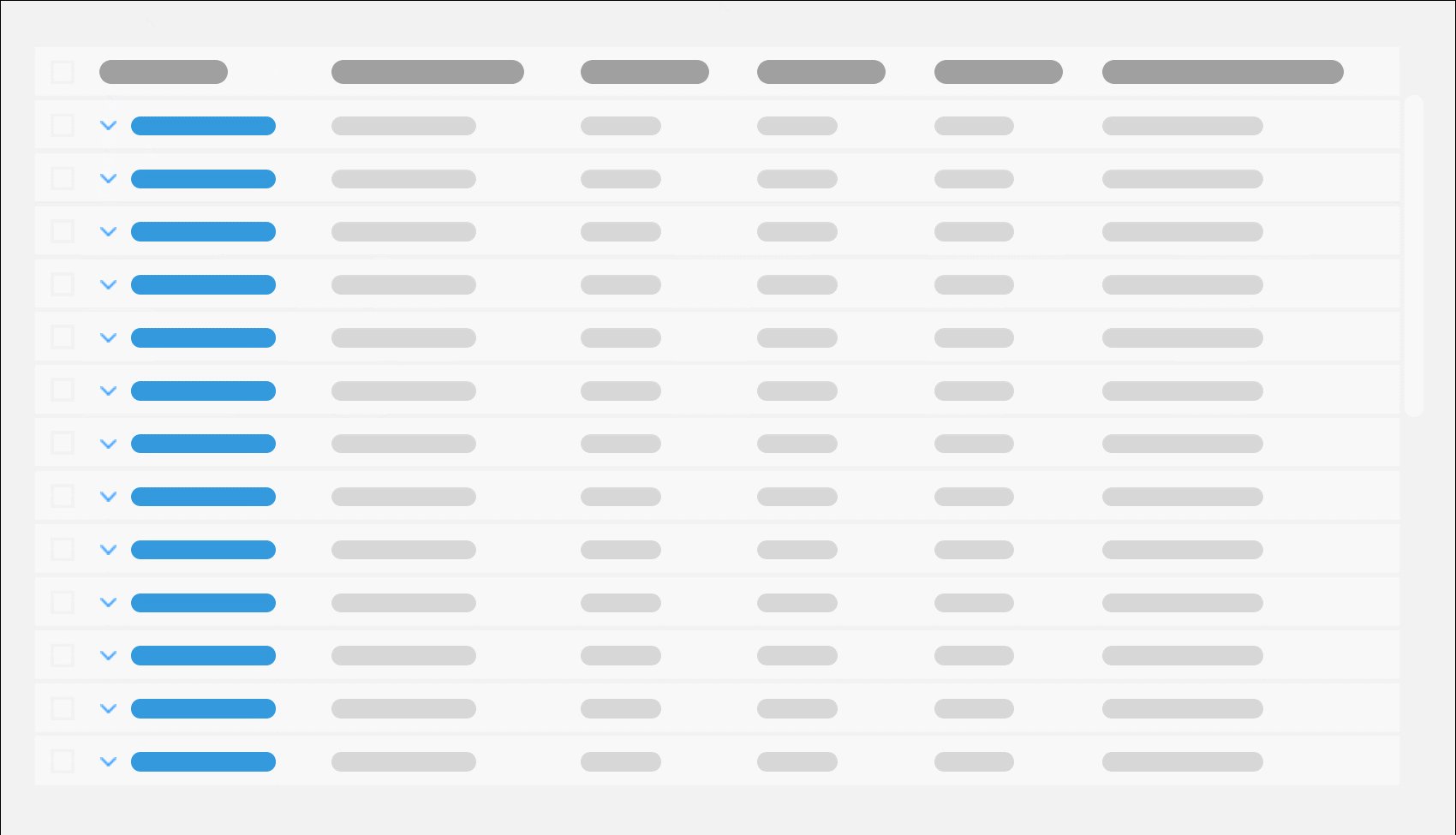
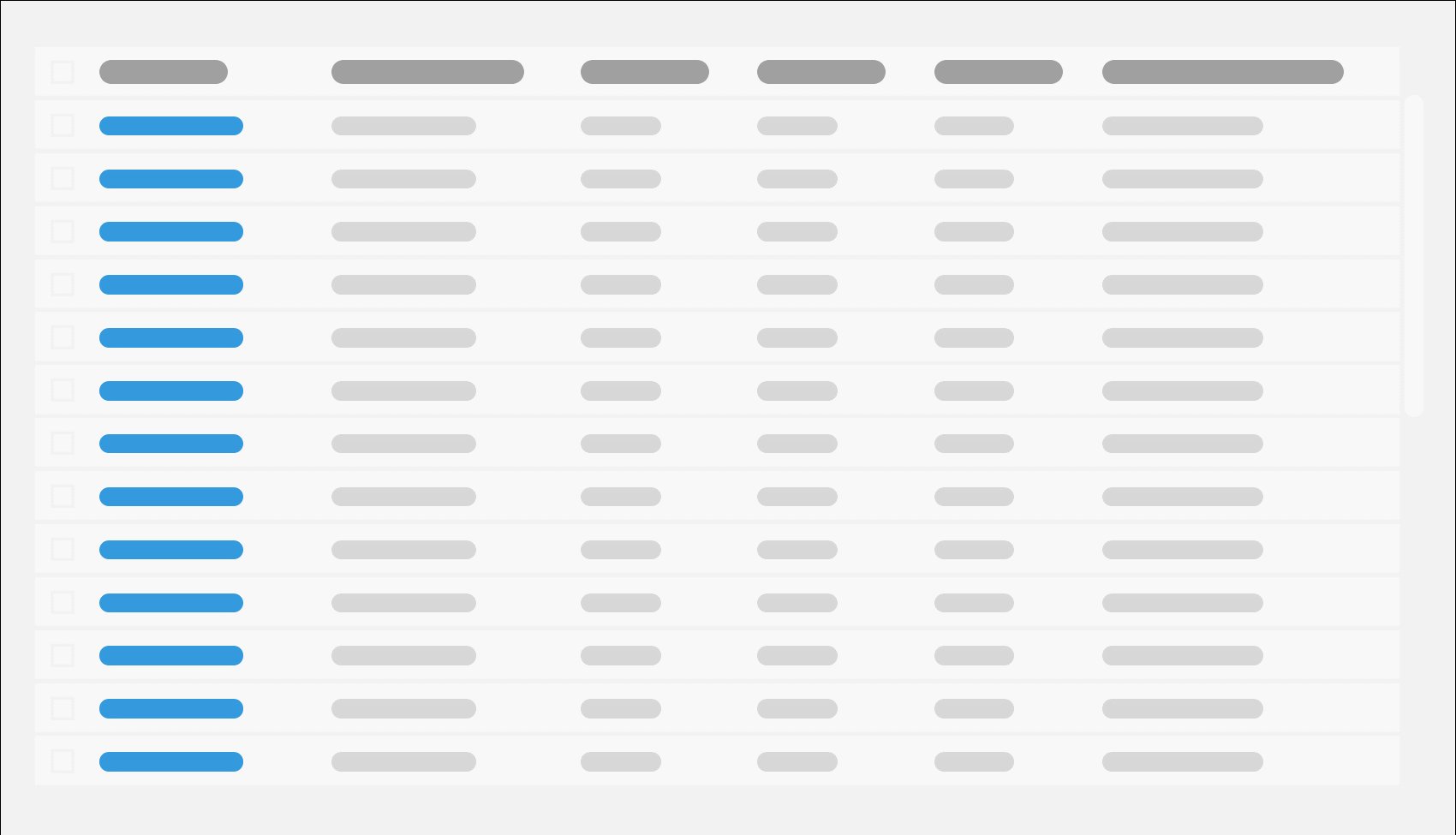
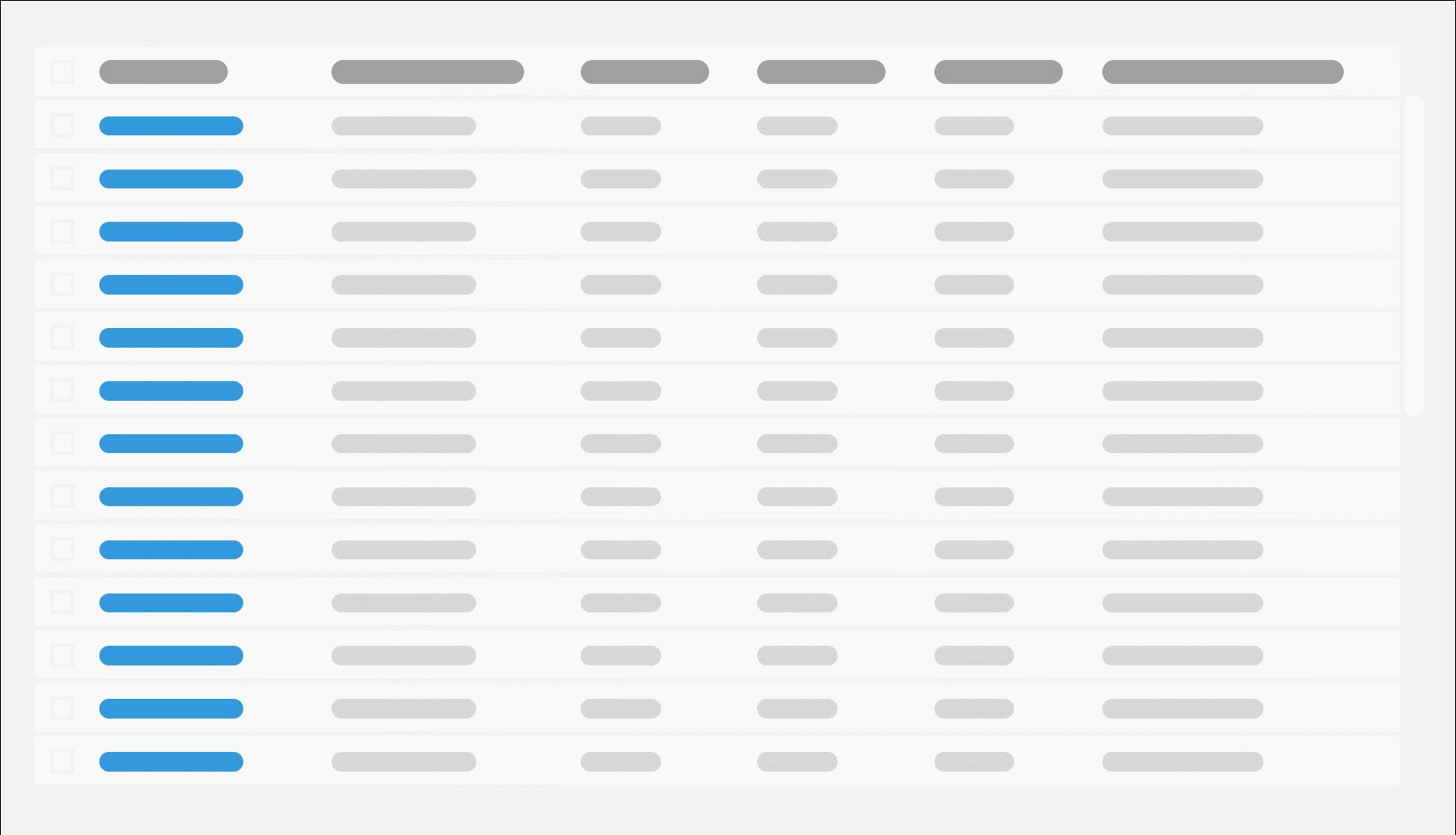
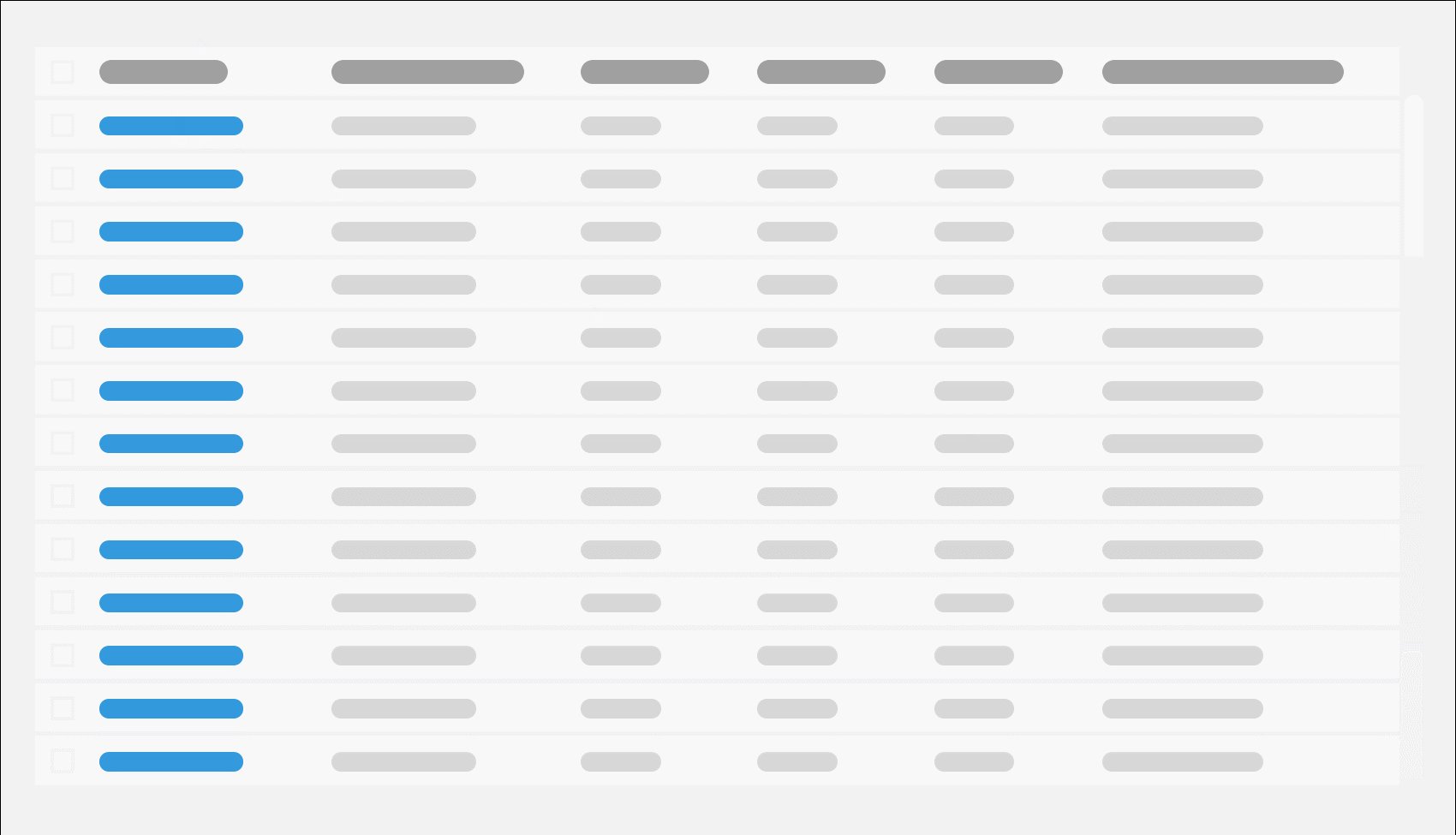
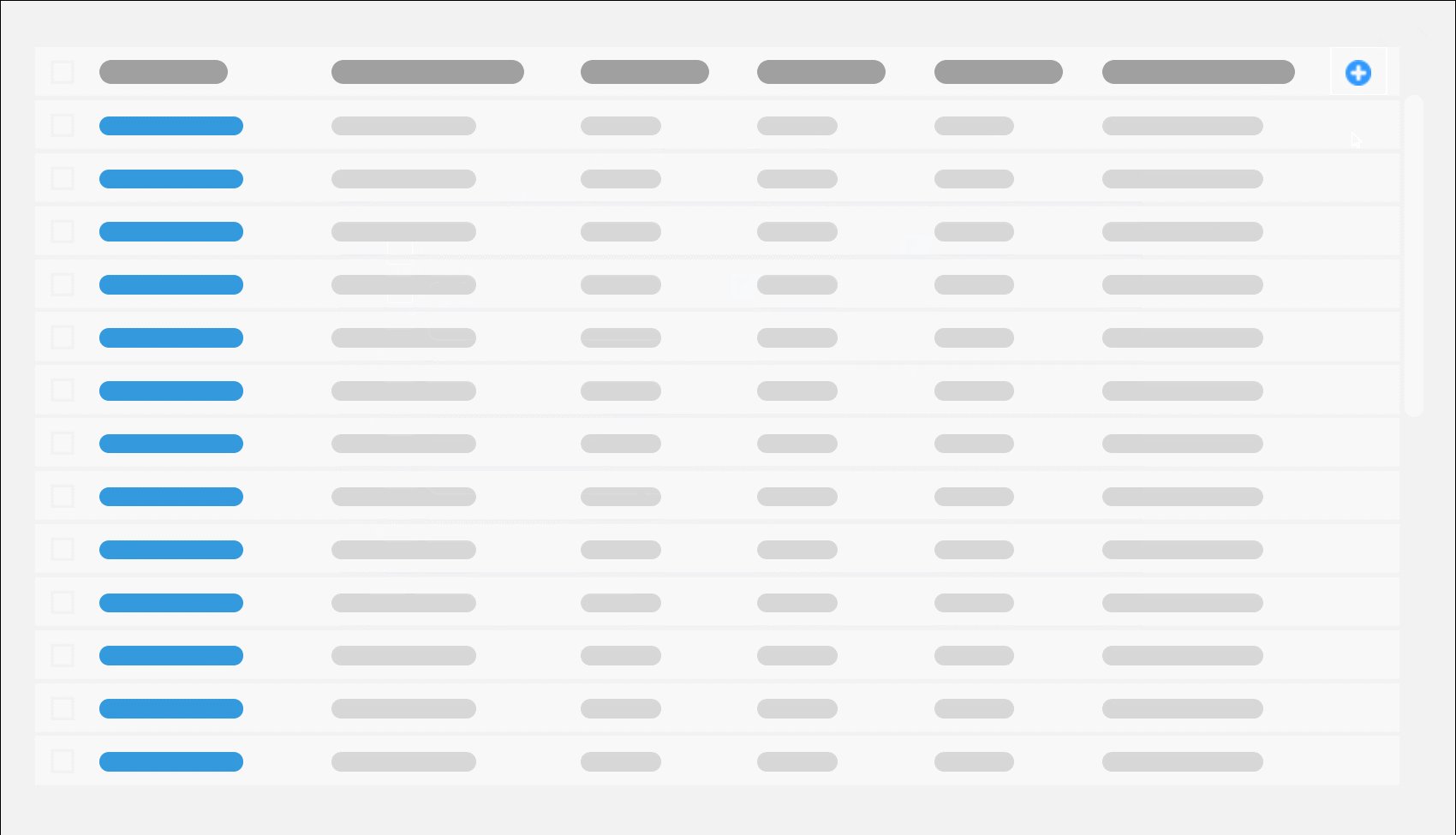
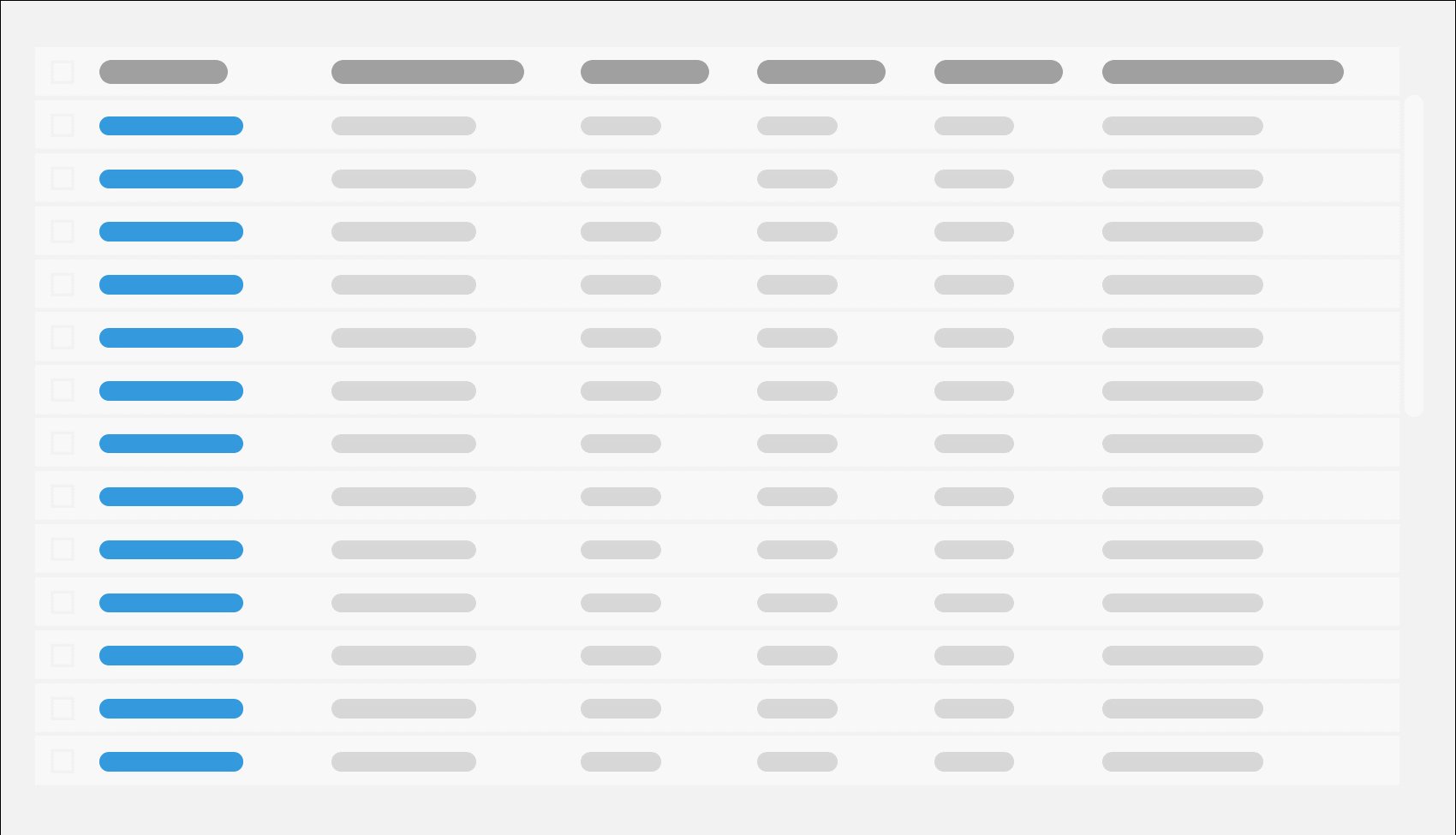
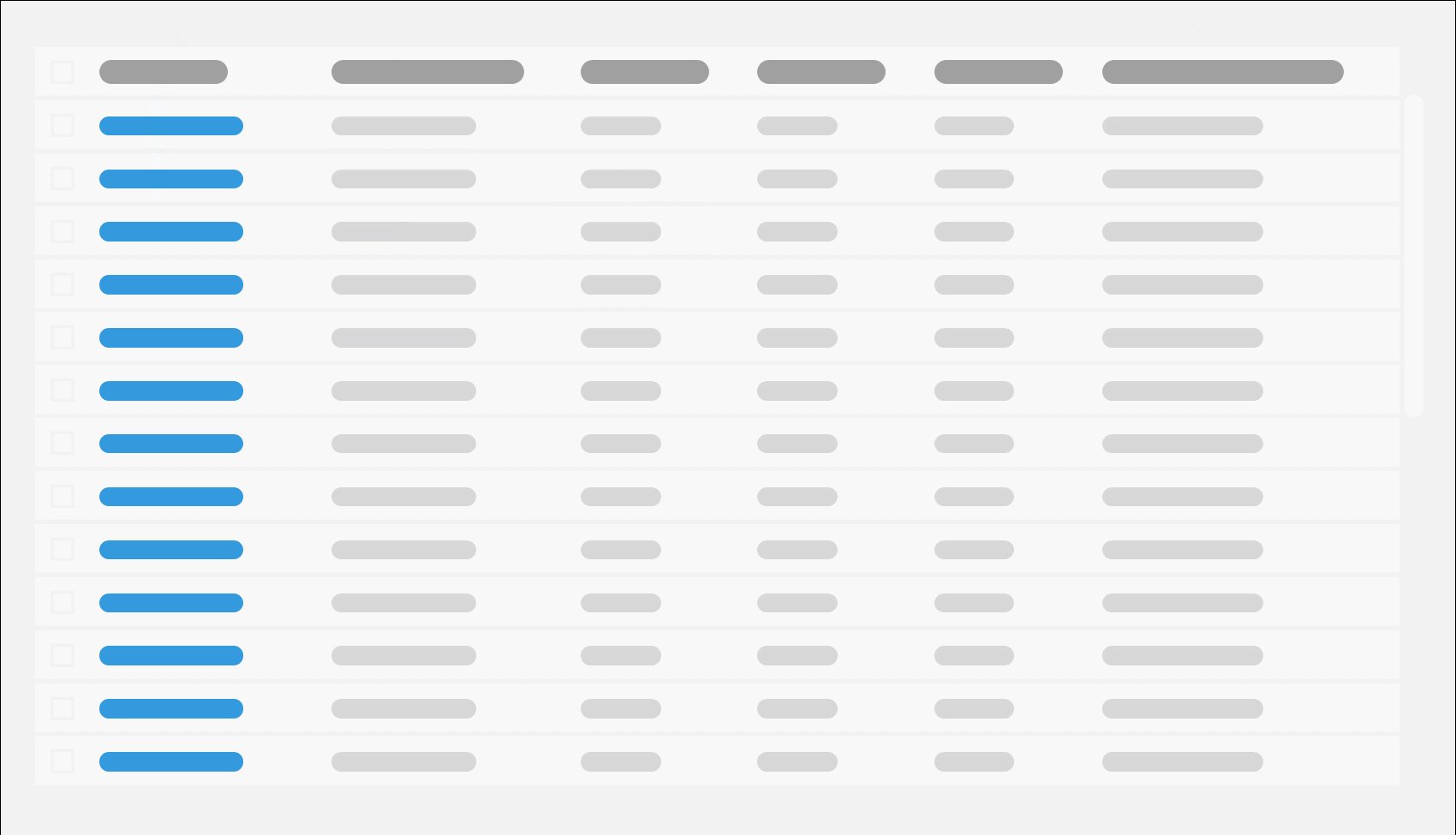
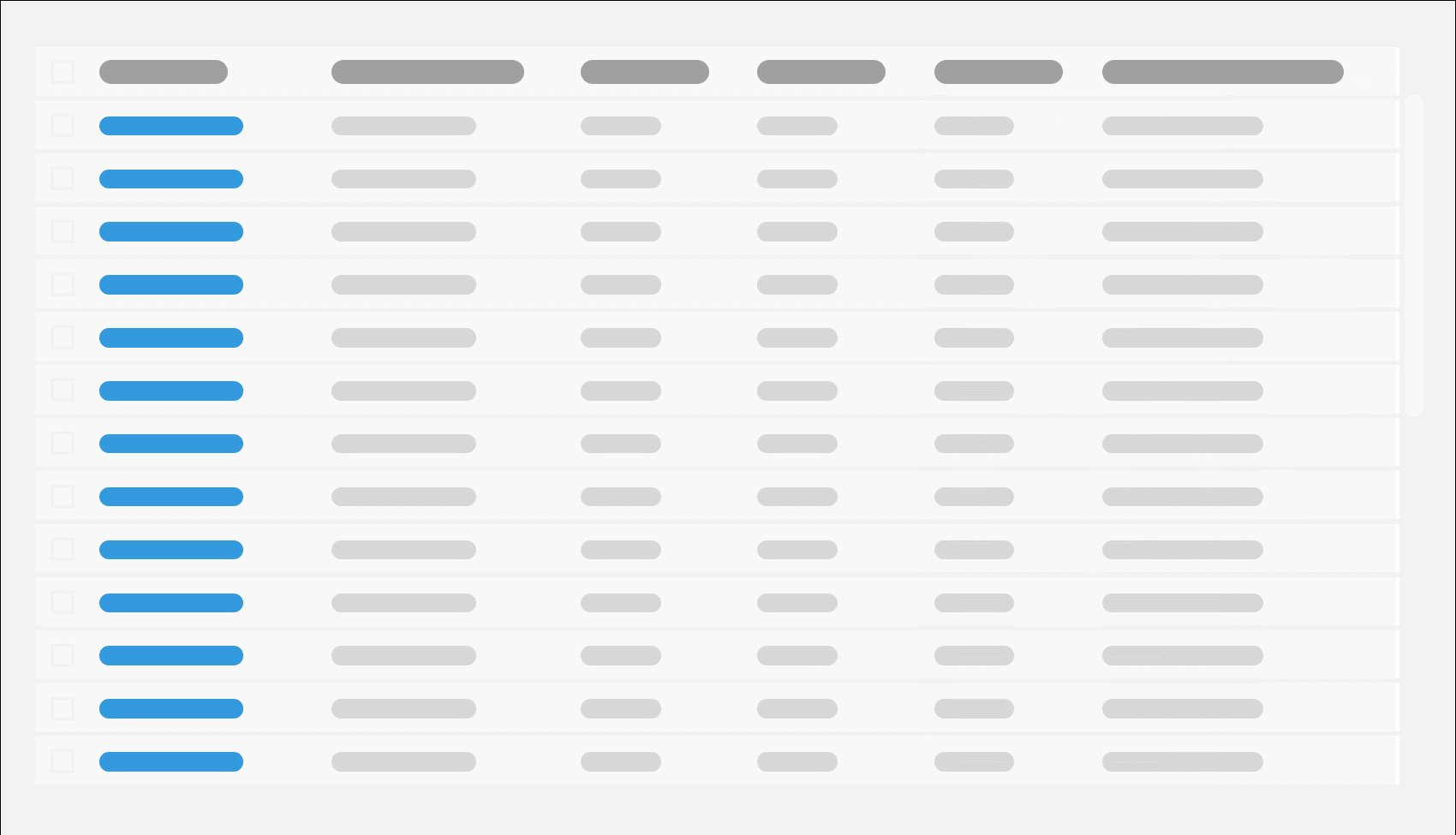
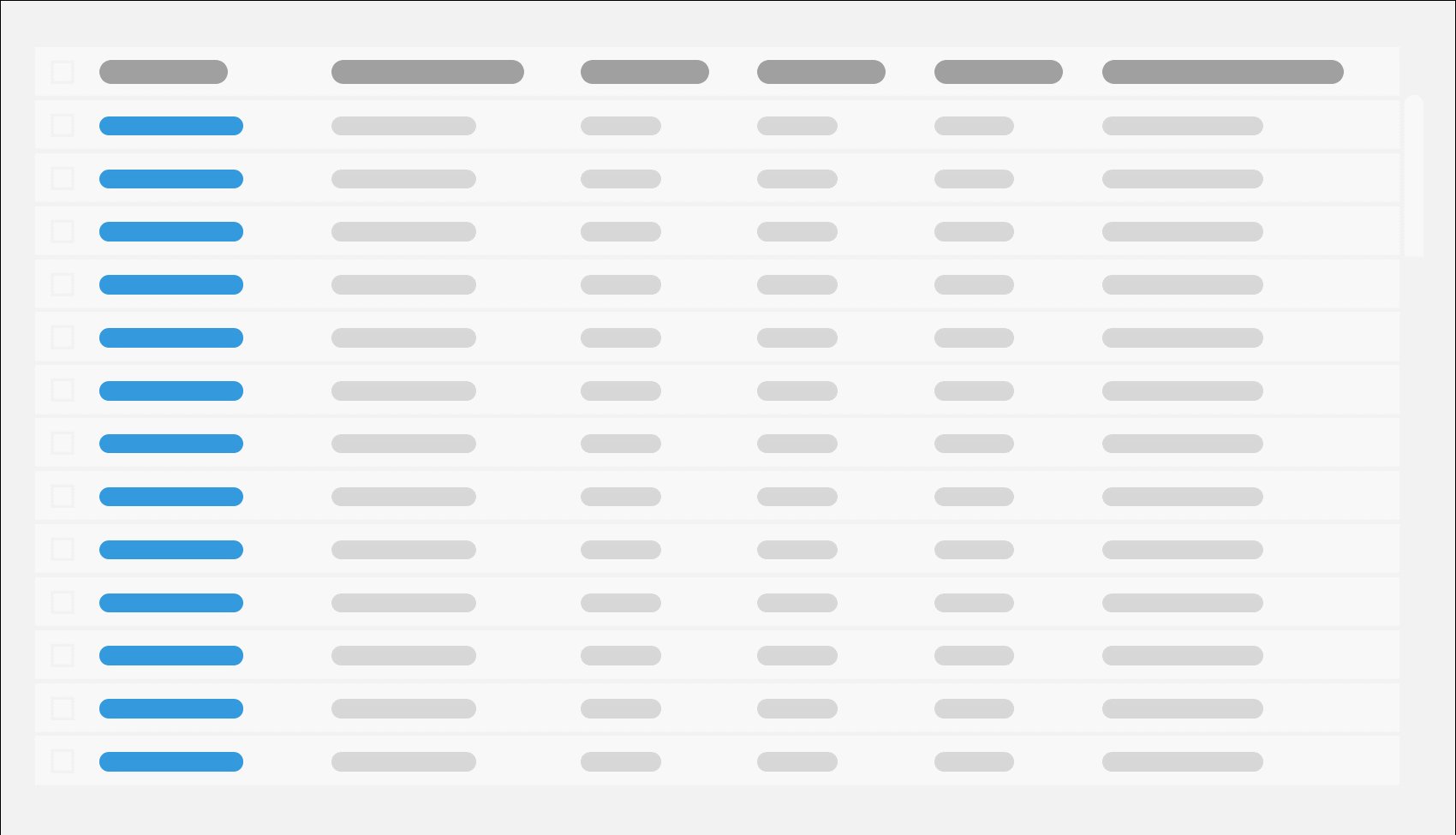
第一类表格以行为一组,表头通常固定在最上端不参与滑动,现代设计为了美观通常也没有单元格的线框,设计时为了更直观的体现一条数据,可以在每条数据之间留一个缝隙。

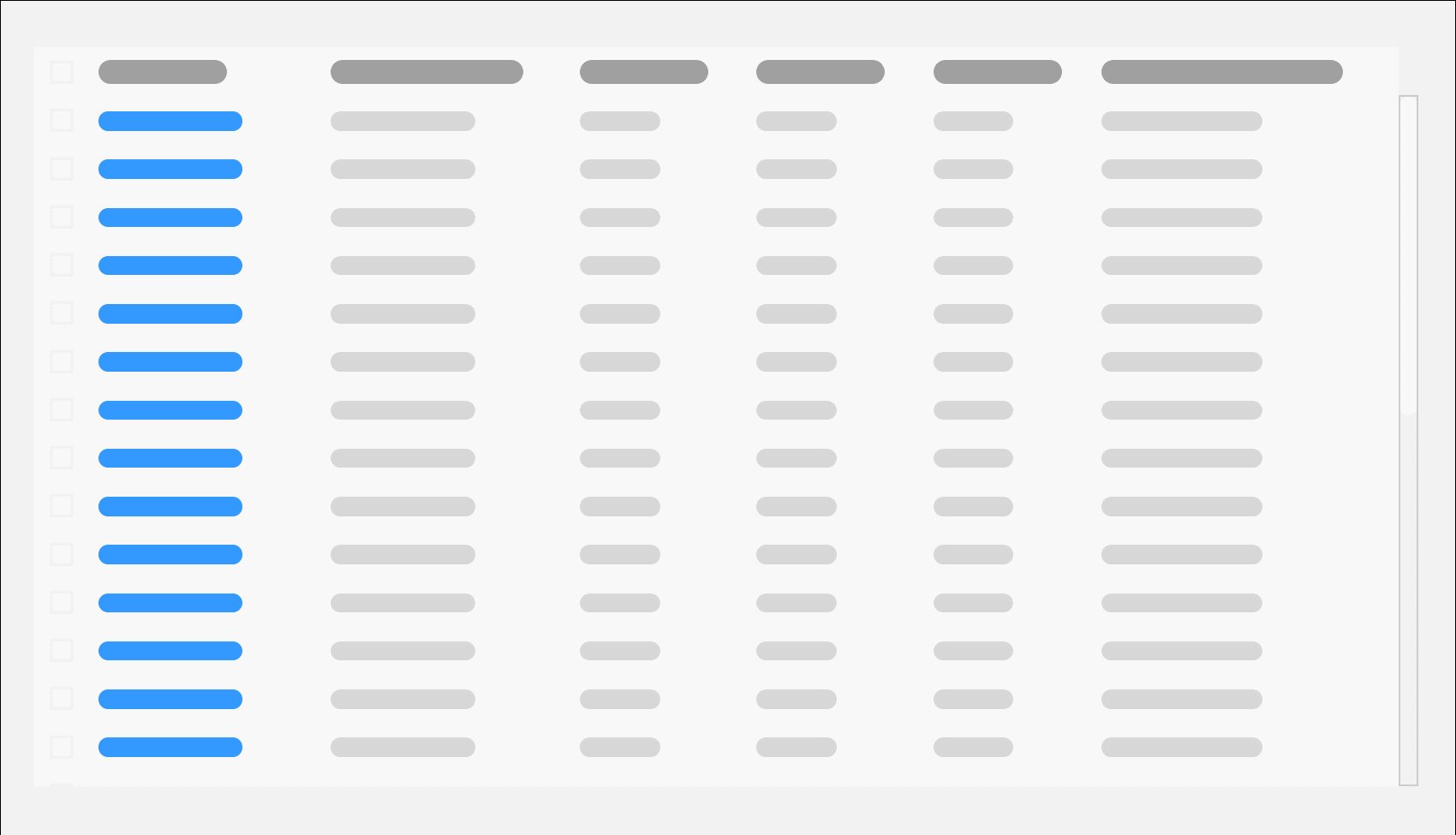
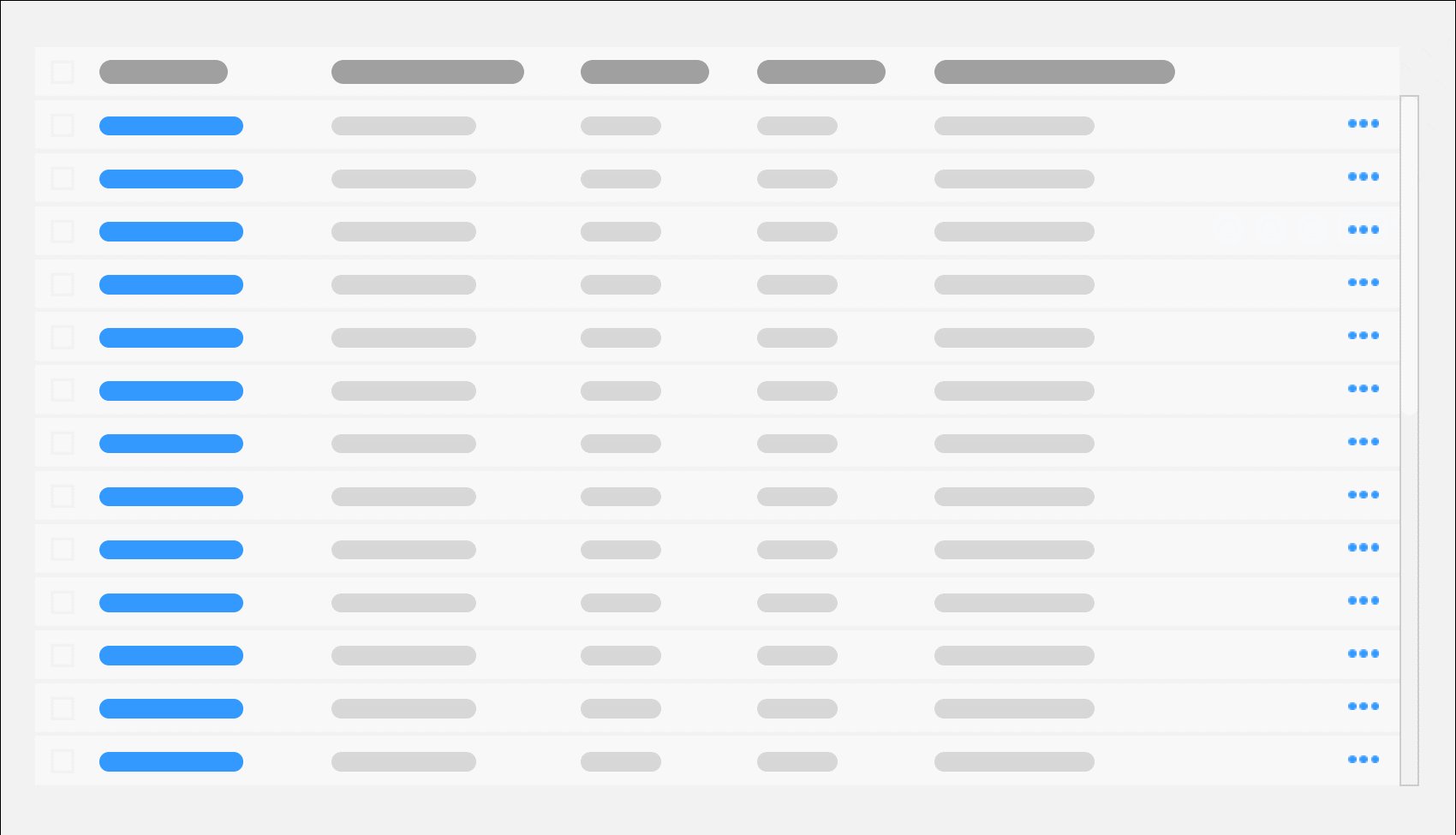
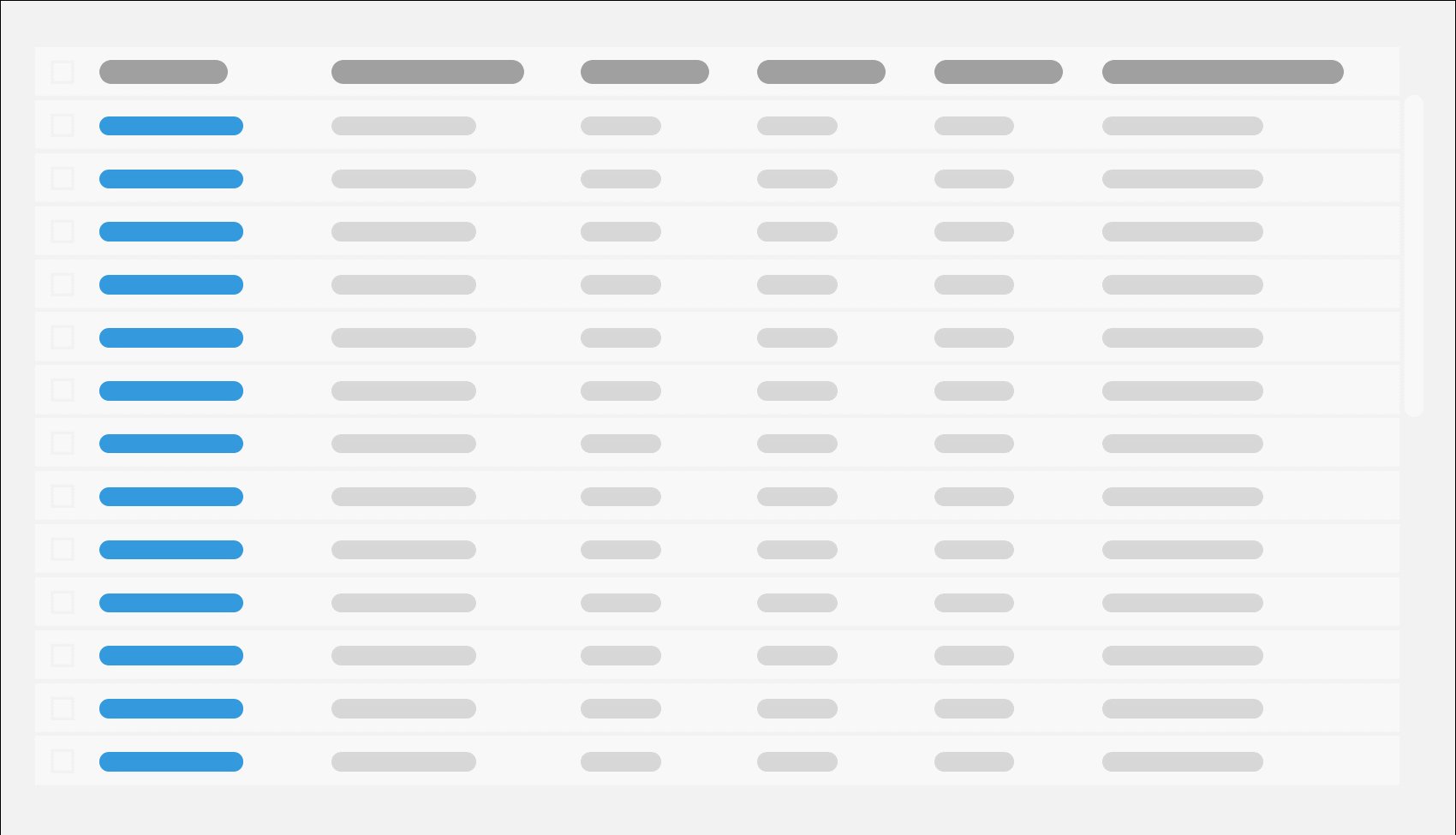
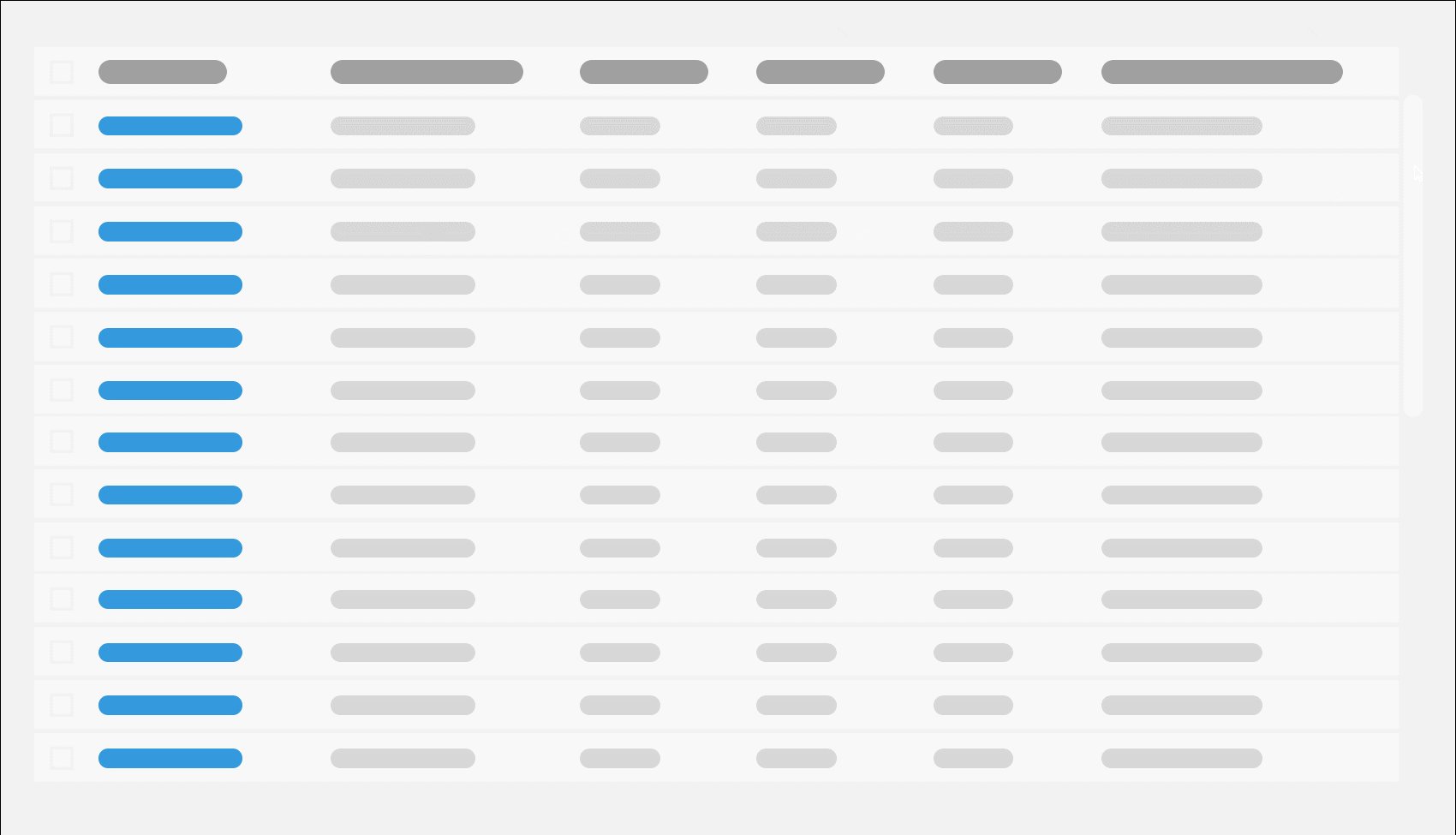
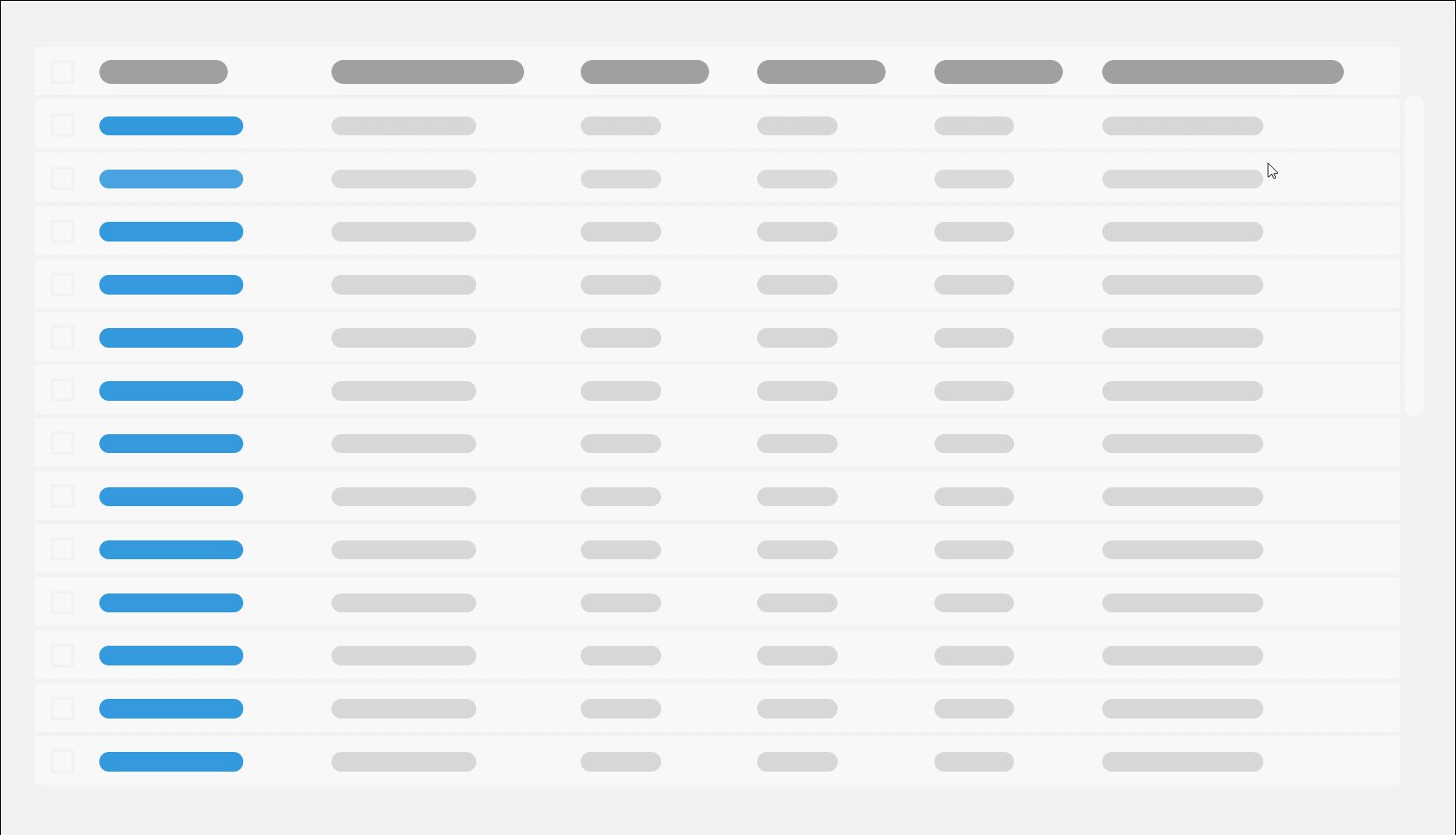
或者用斑马线形式更直观的展示数据,避免用户可能看串行的对不齐数据的情况。

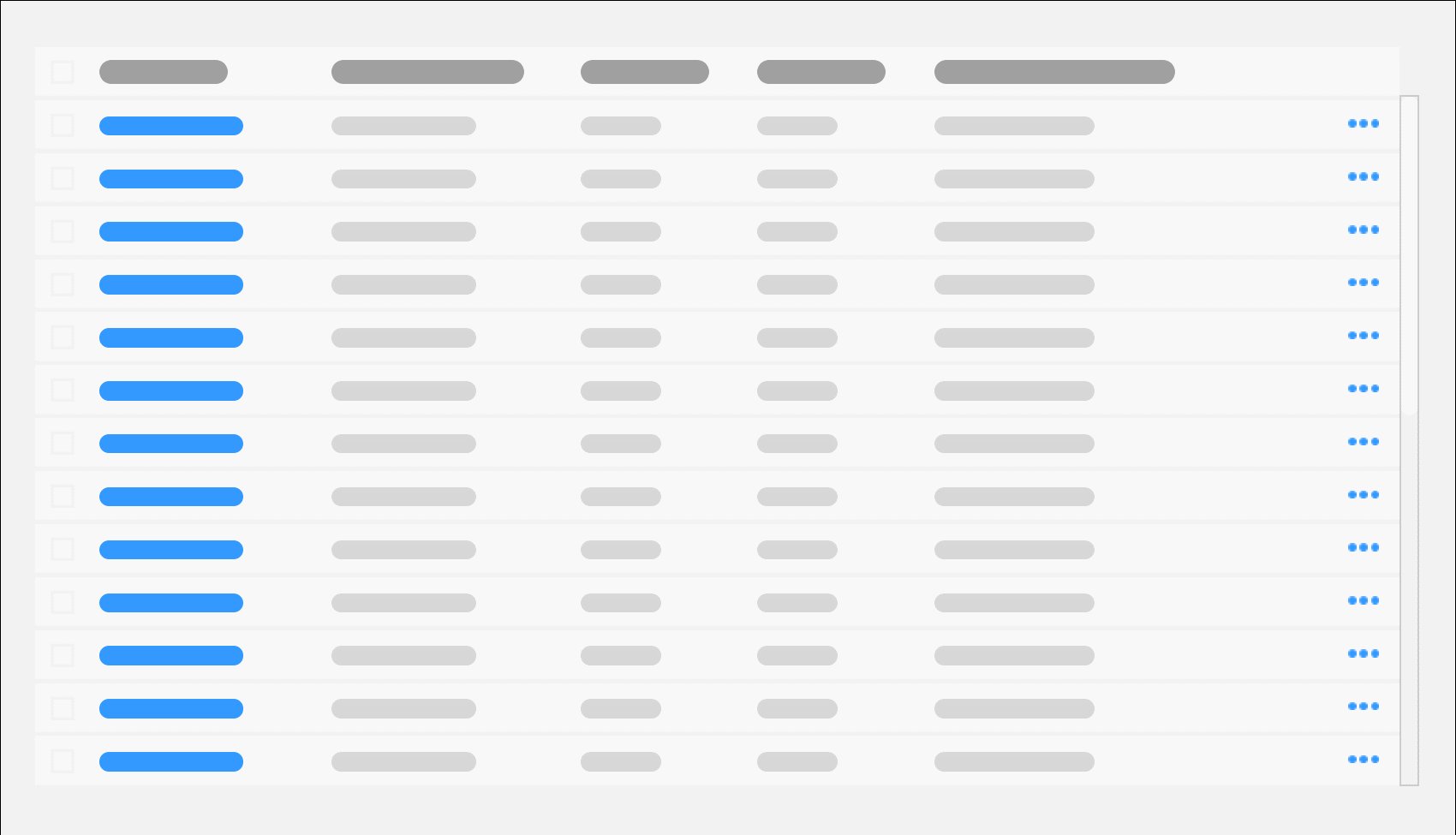
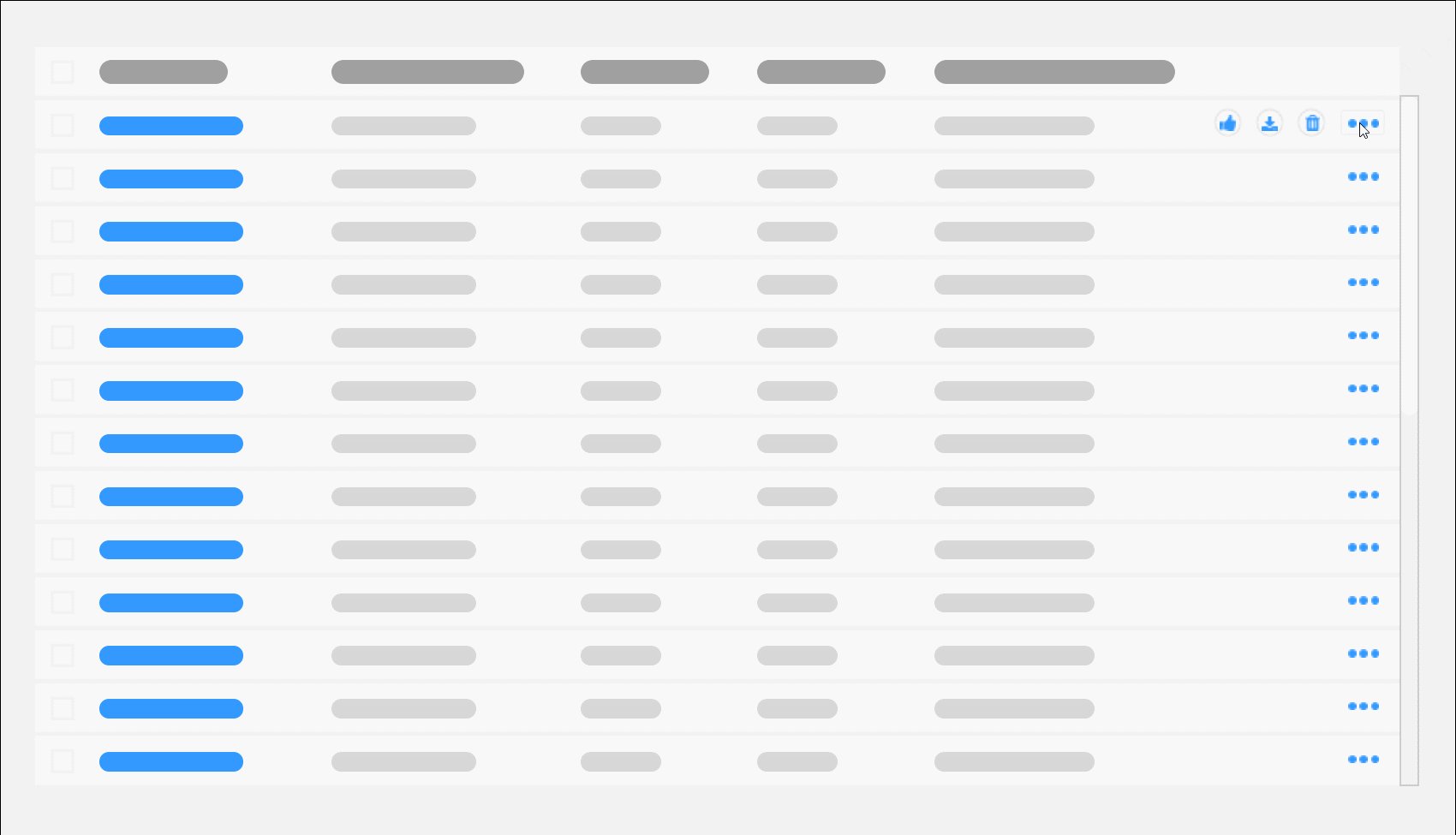
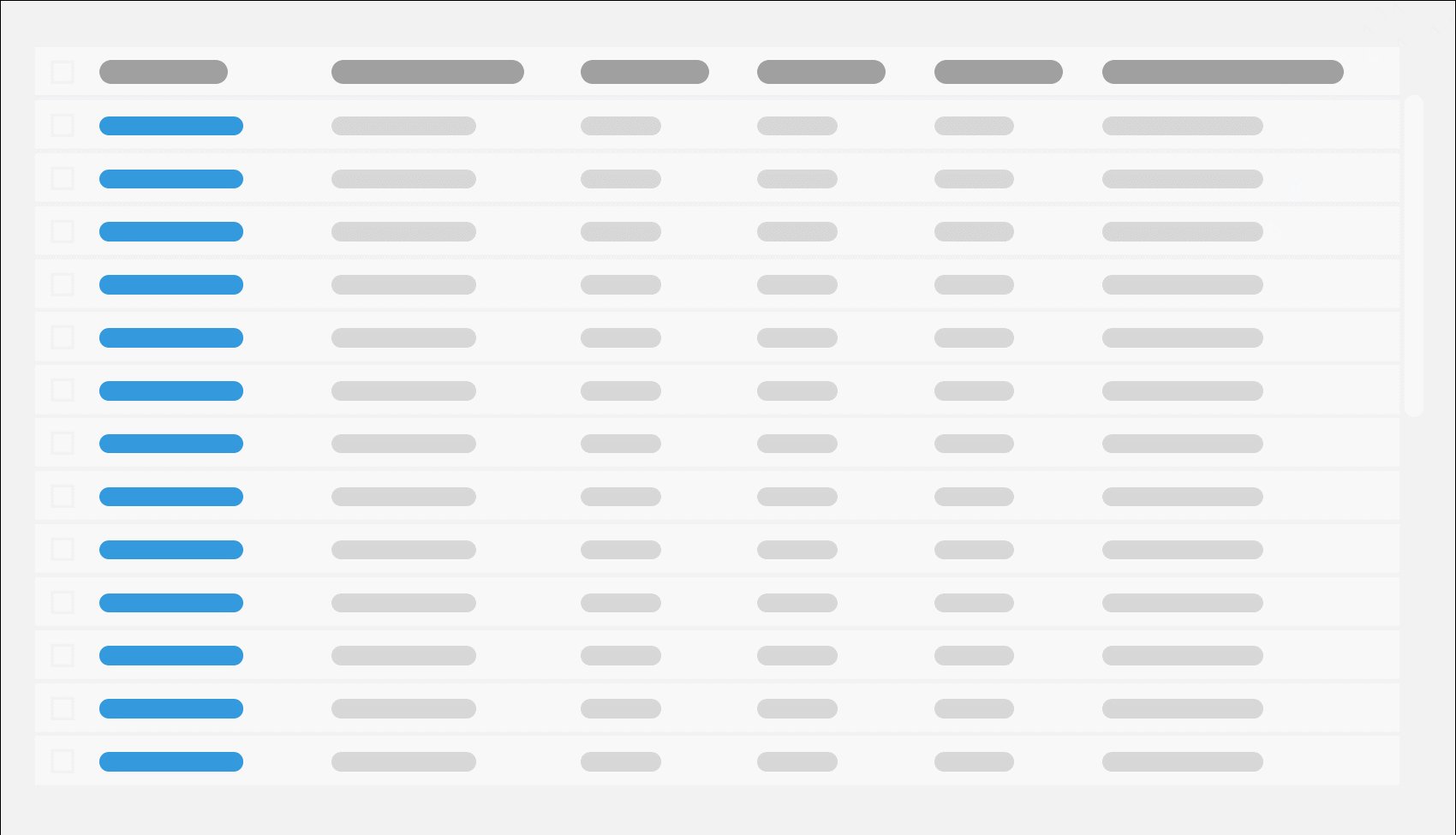
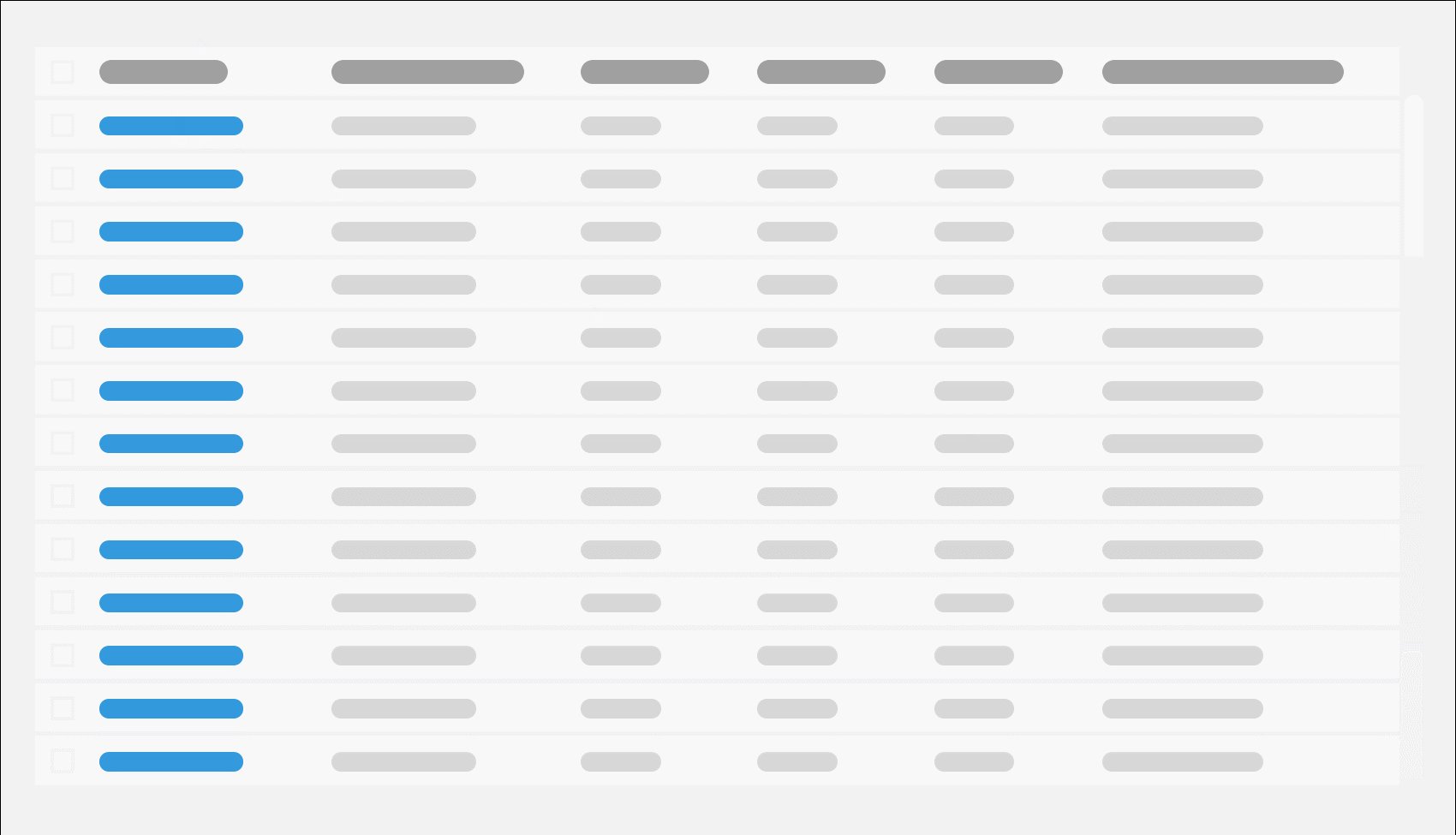
为了页面的简洁可以将上端按钮尽可能减少,整个表格上端原则上保留批量操作功能按钮,对于单行的操作按钮可以放置在单行中悬浮展示。

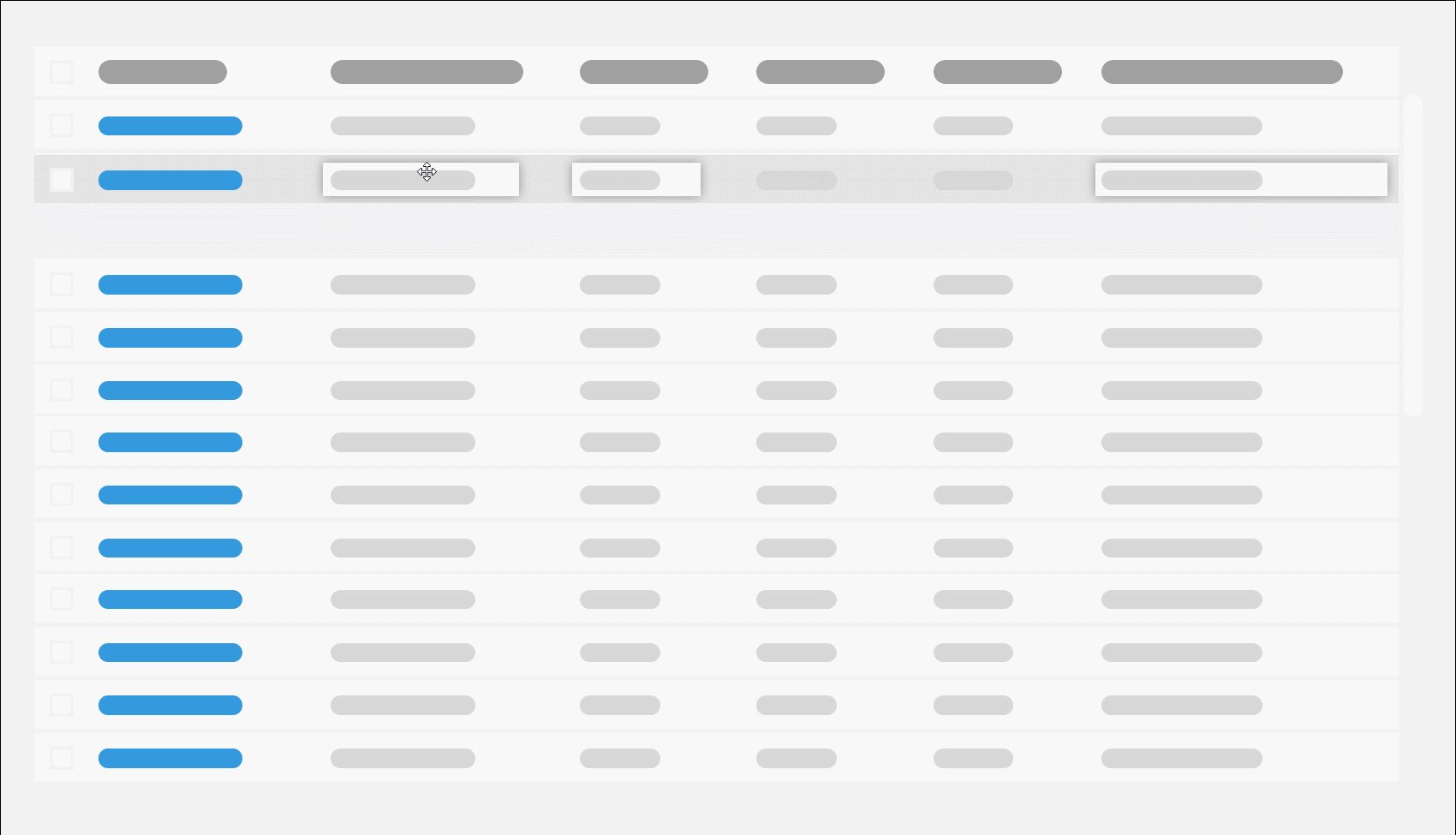
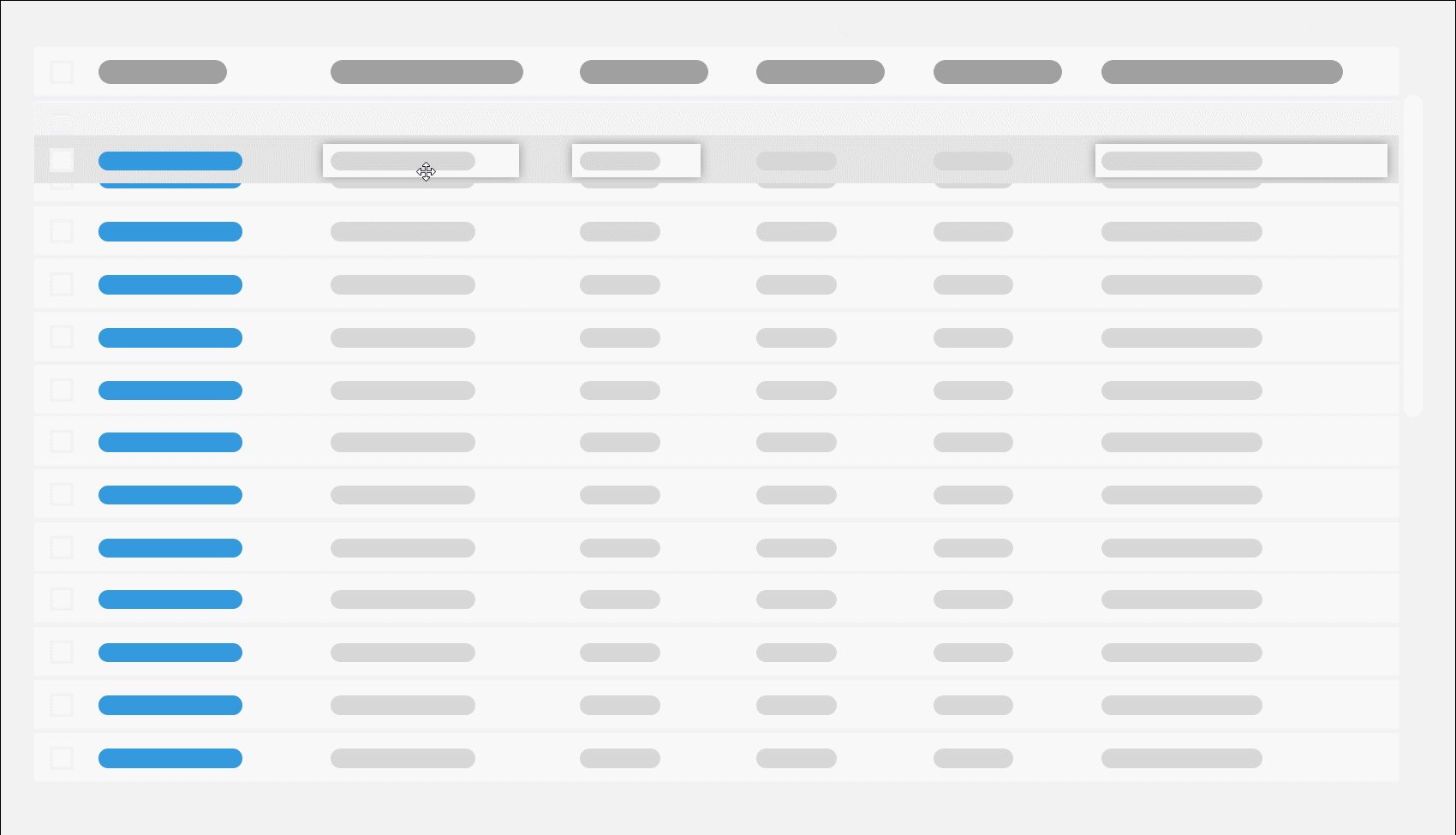
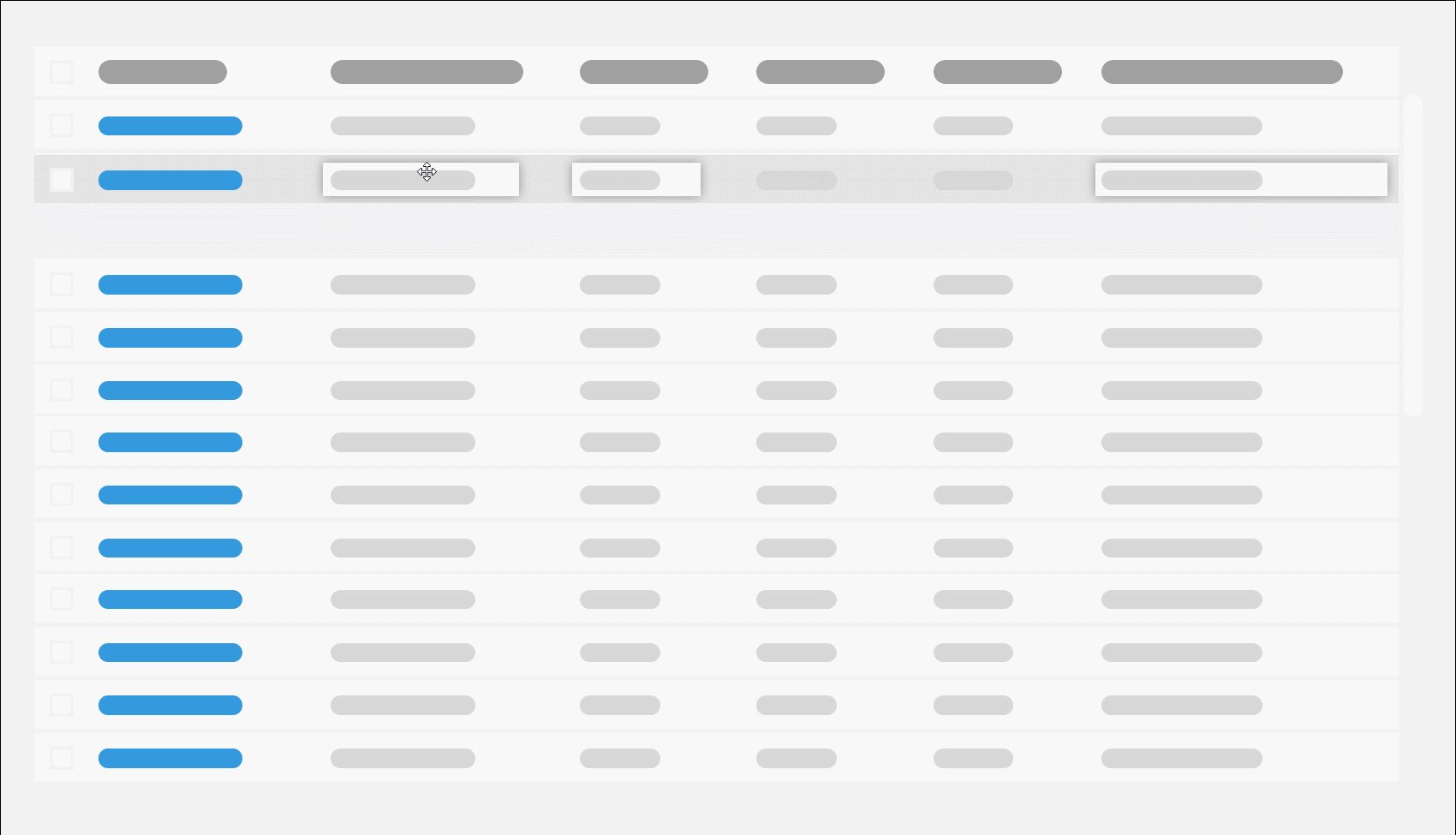
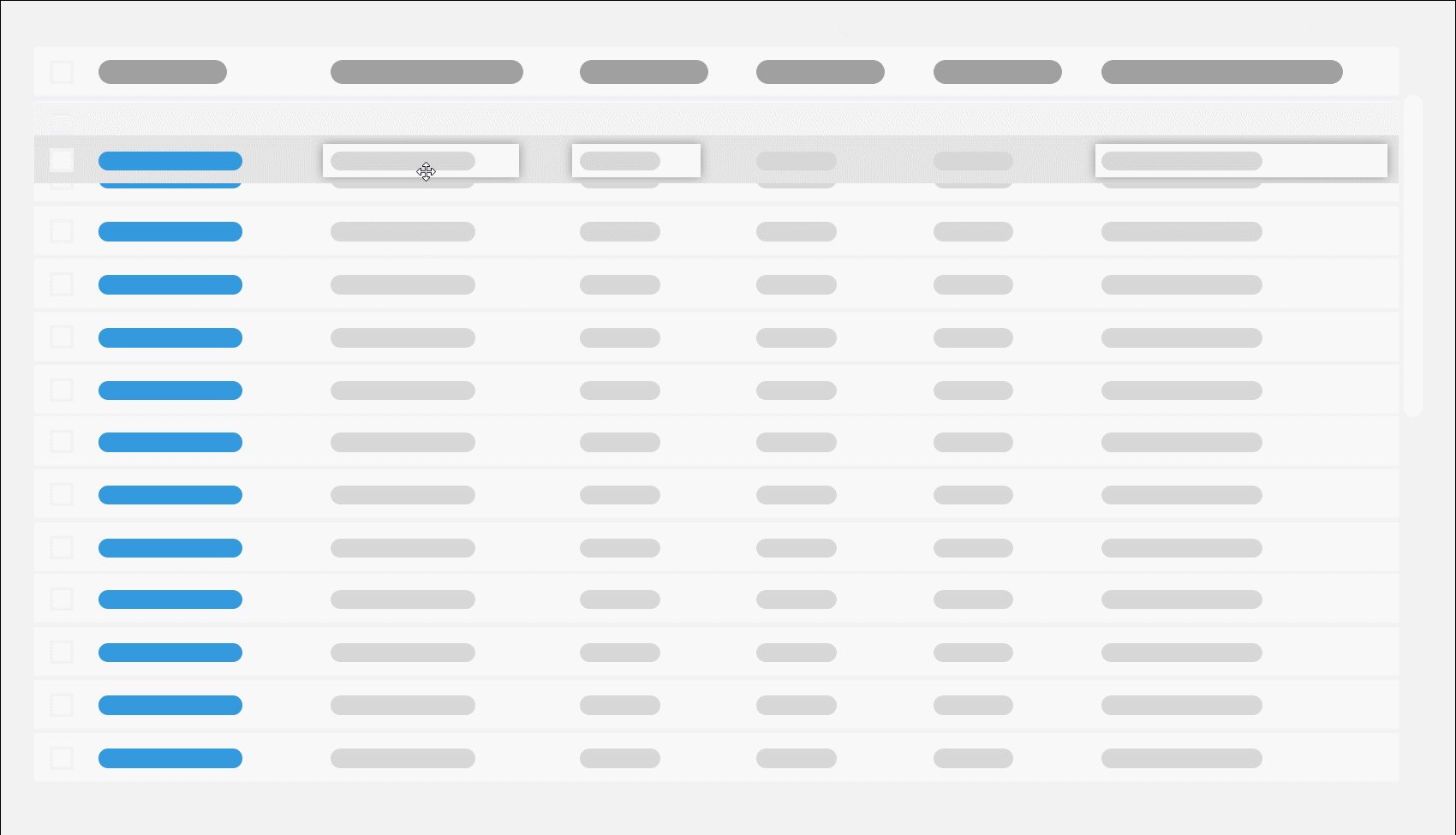
因为单行是一个模块,当有需要调整顺序时可以支持整行的拖拽操作。

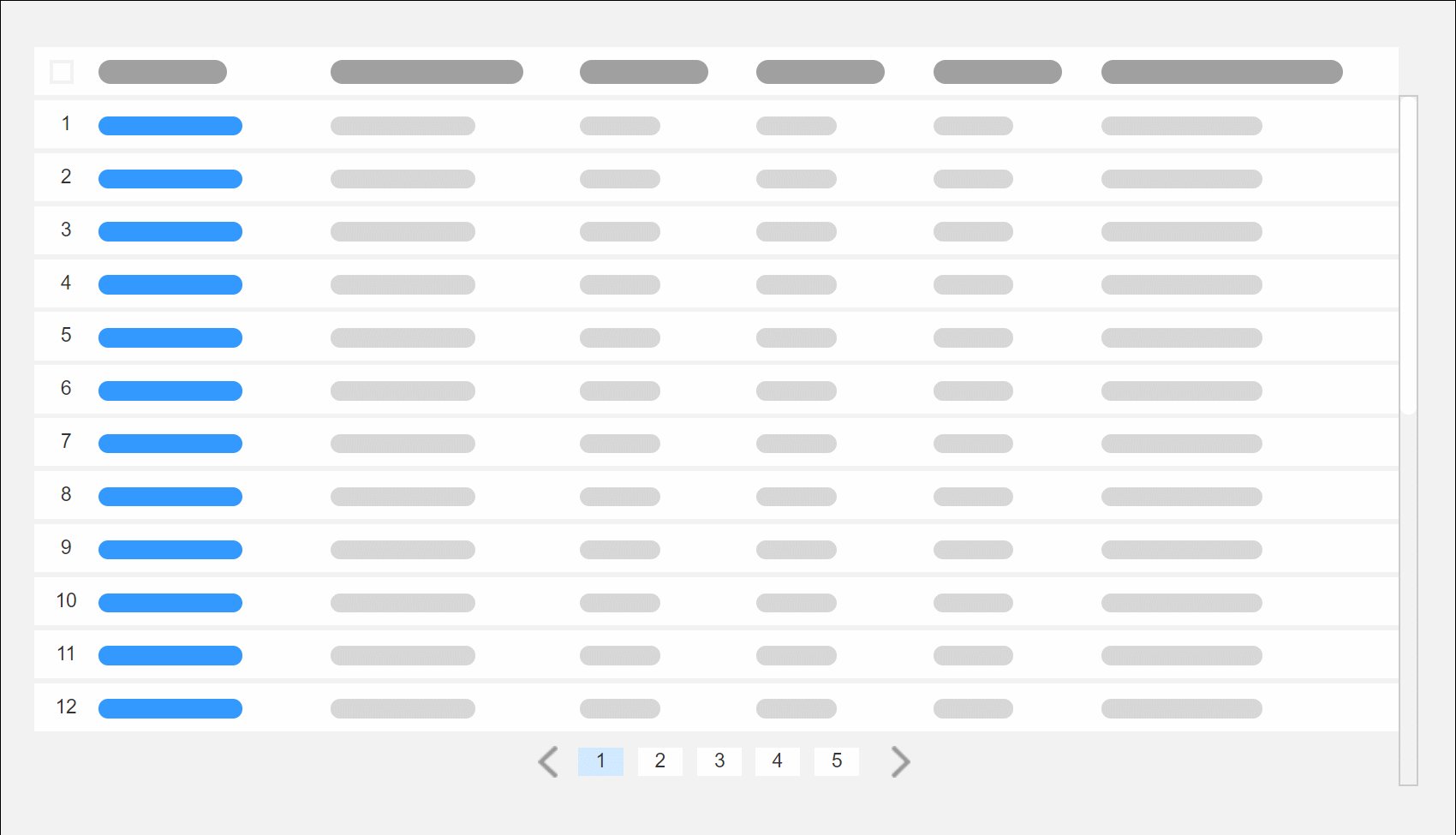
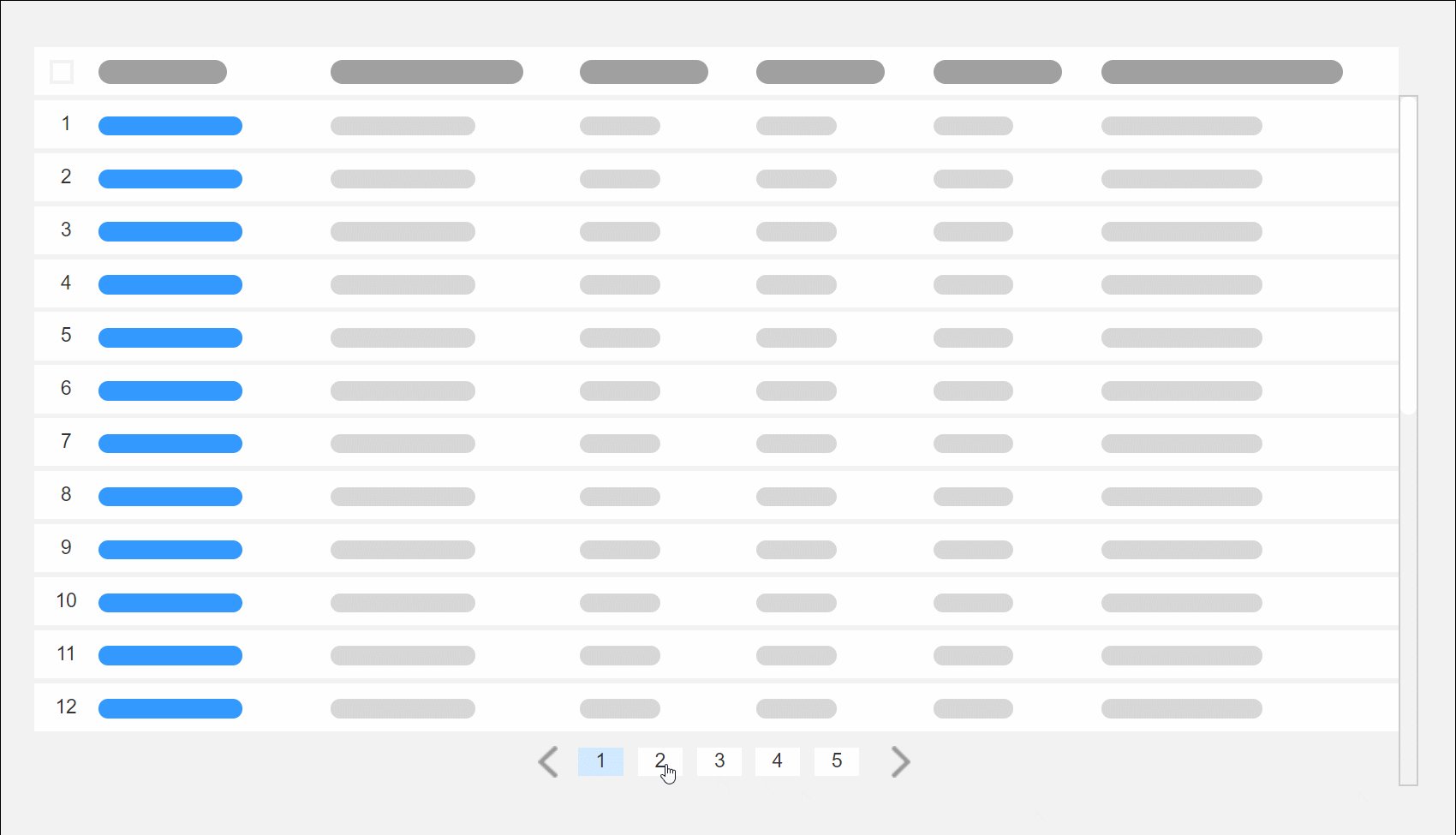
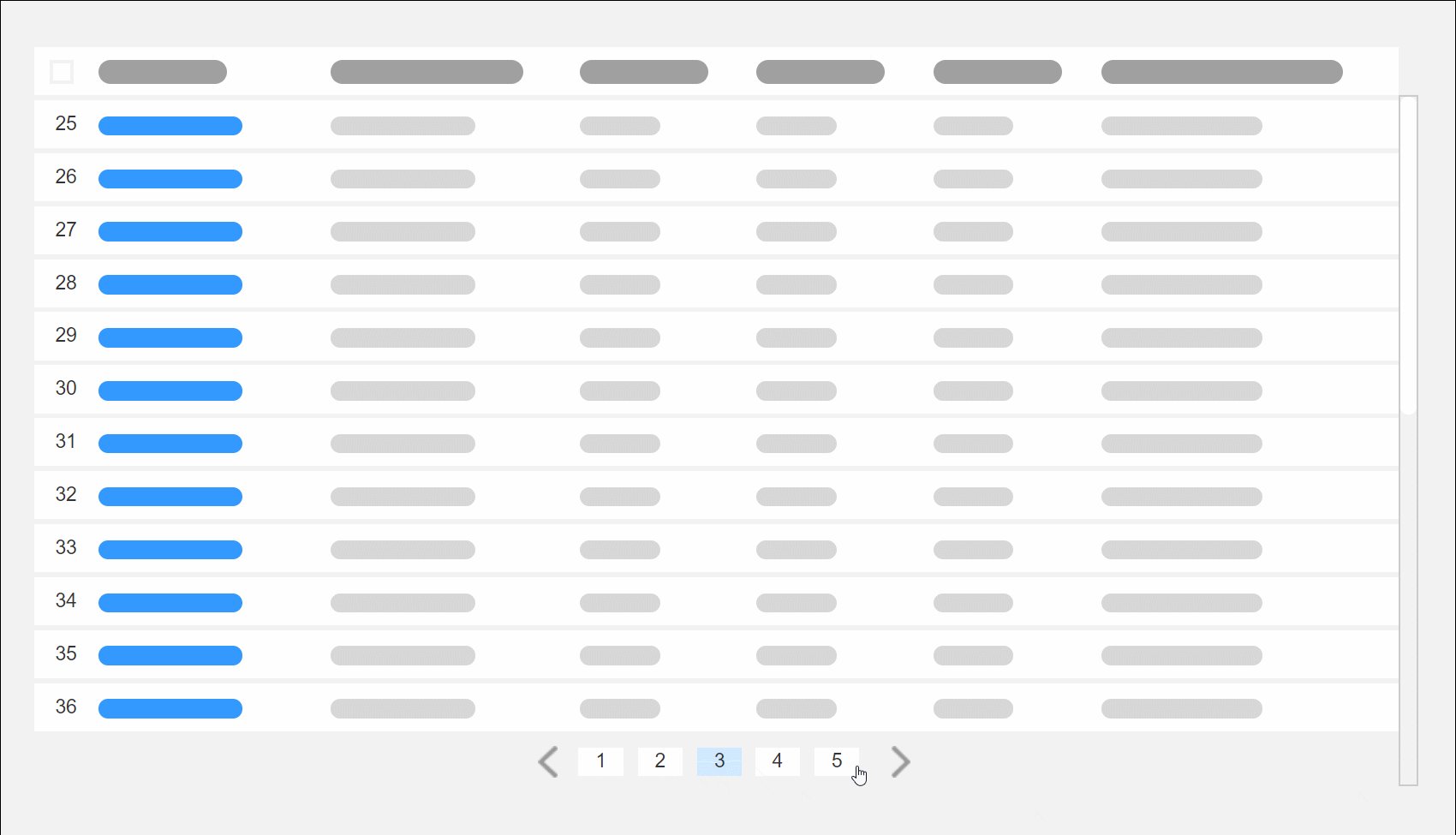
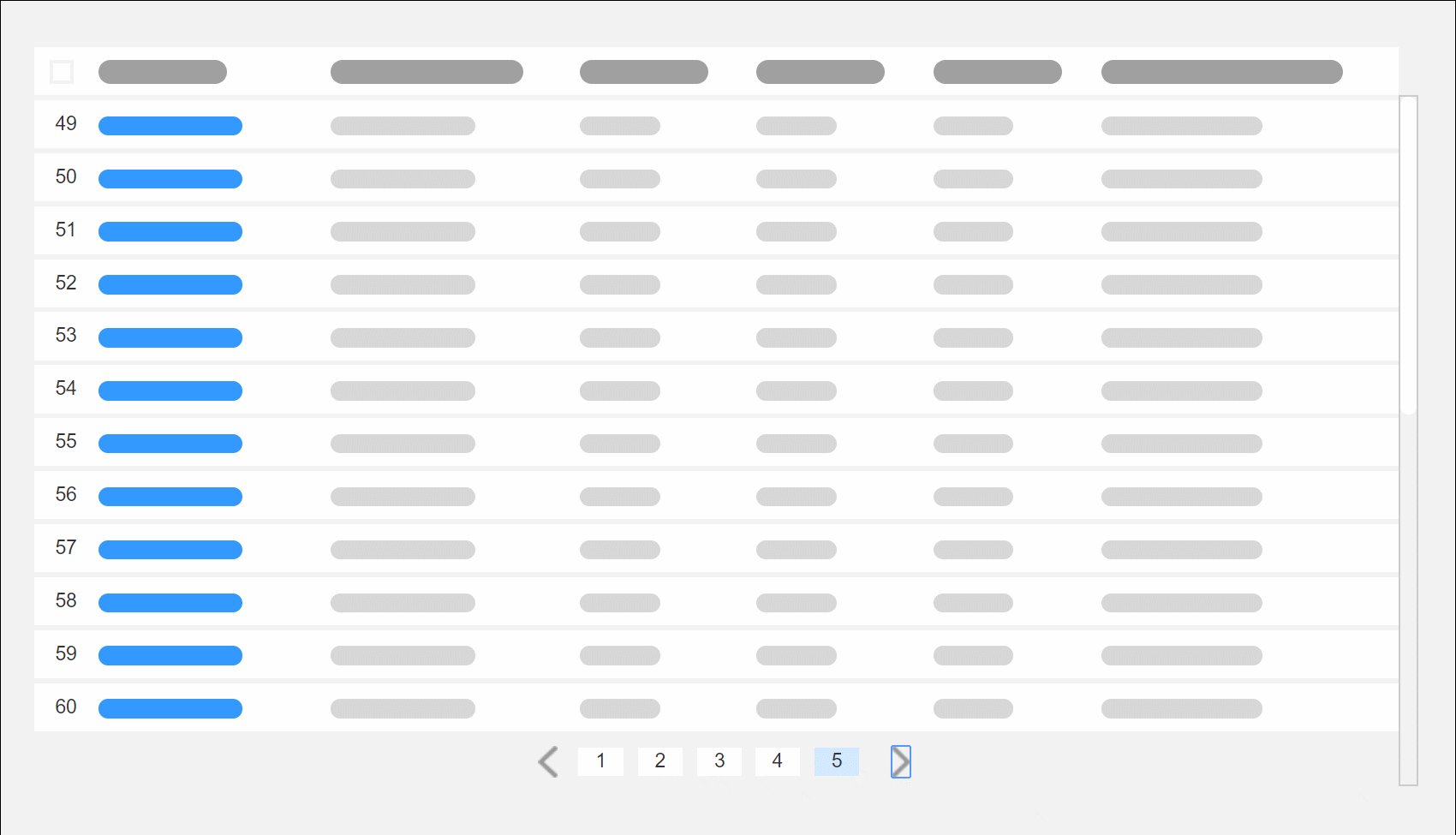
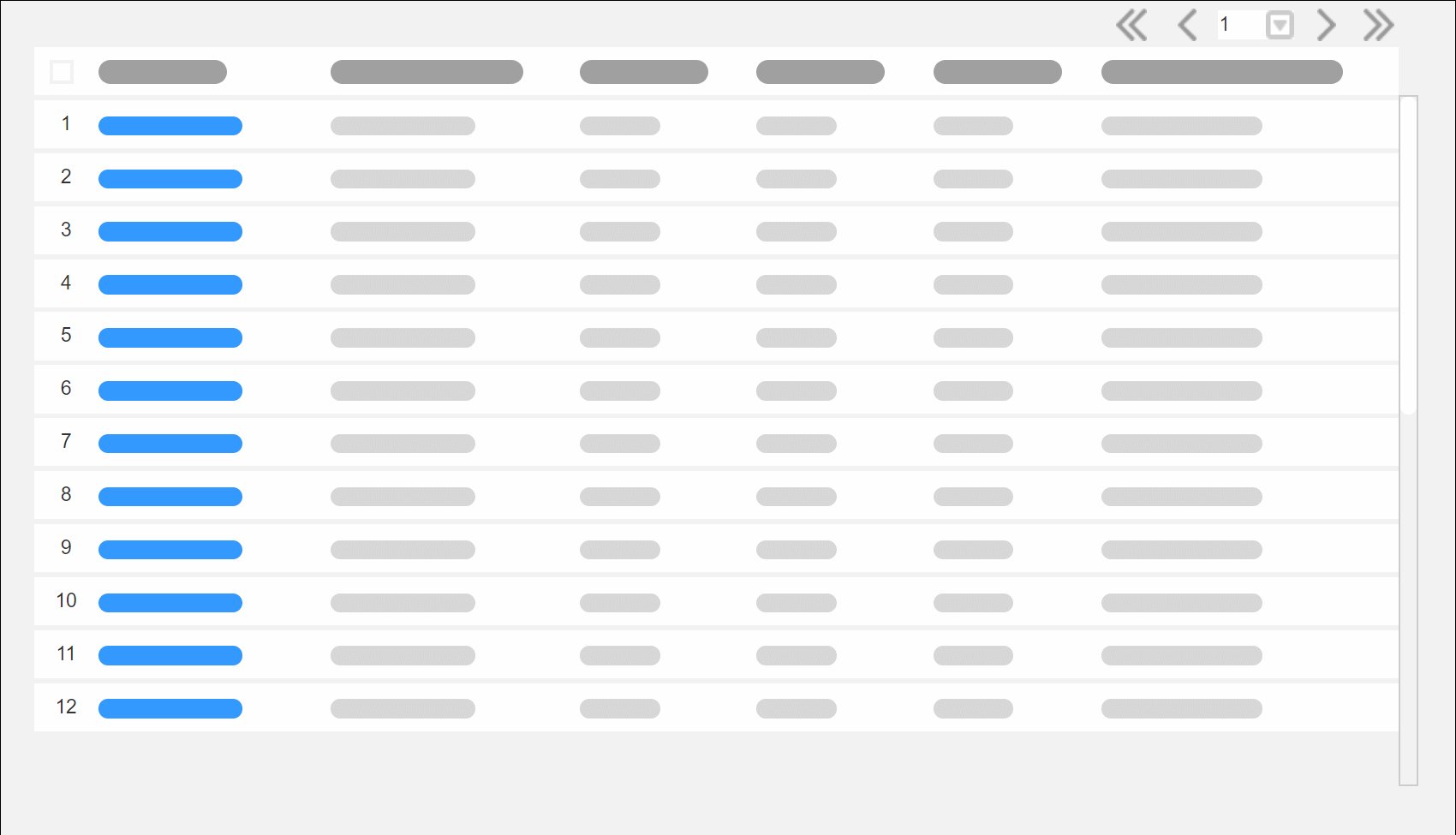
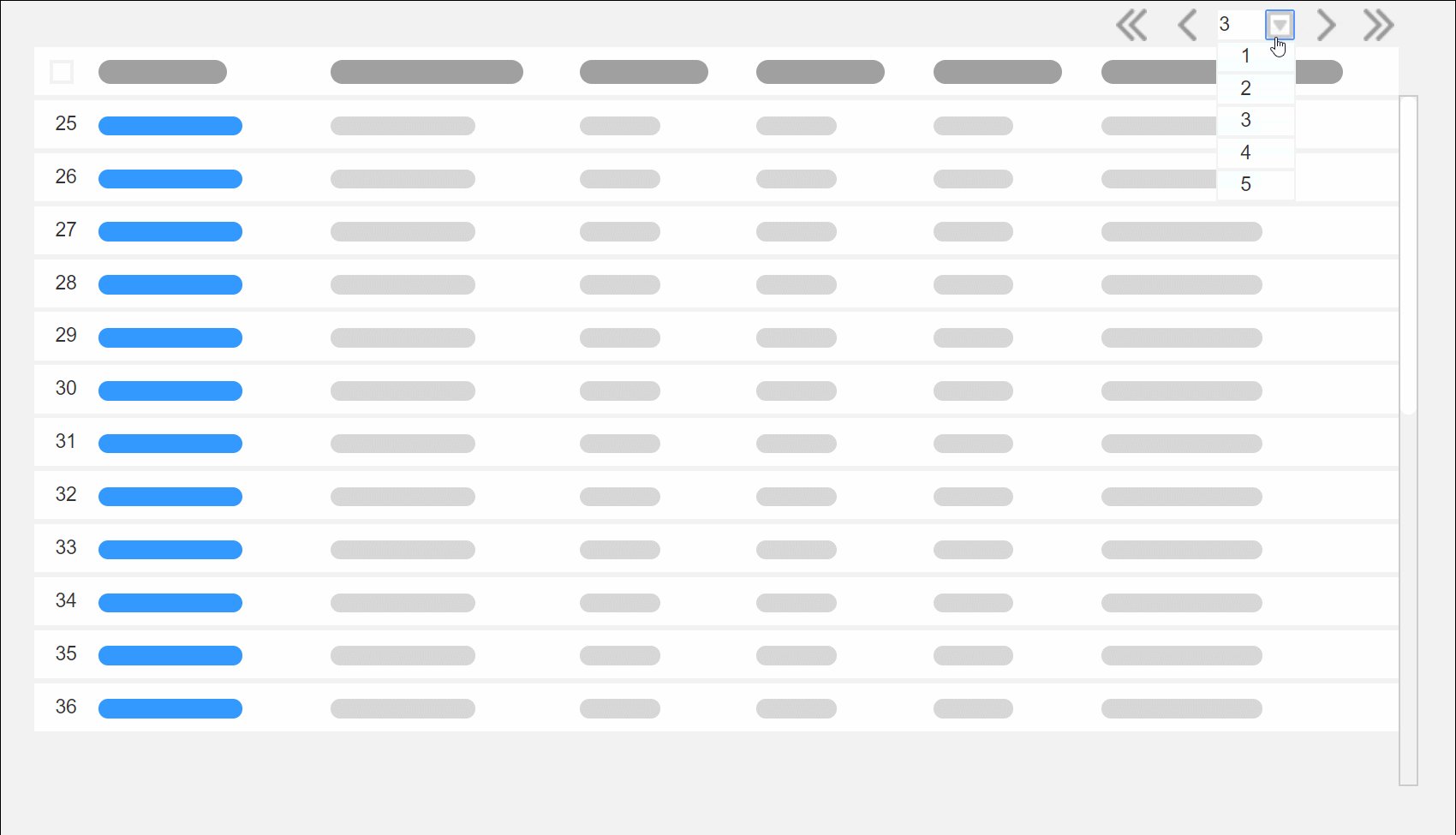
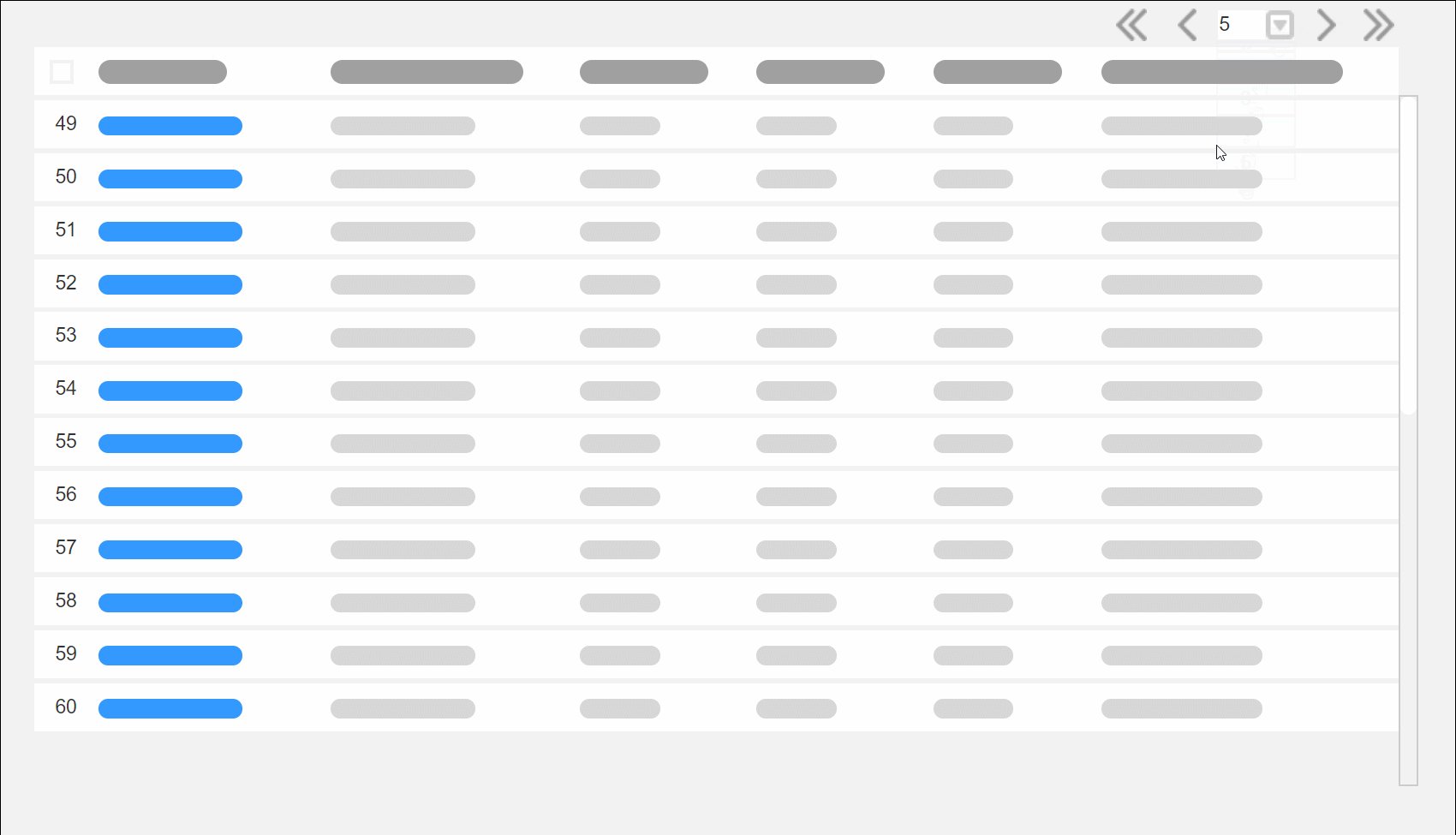
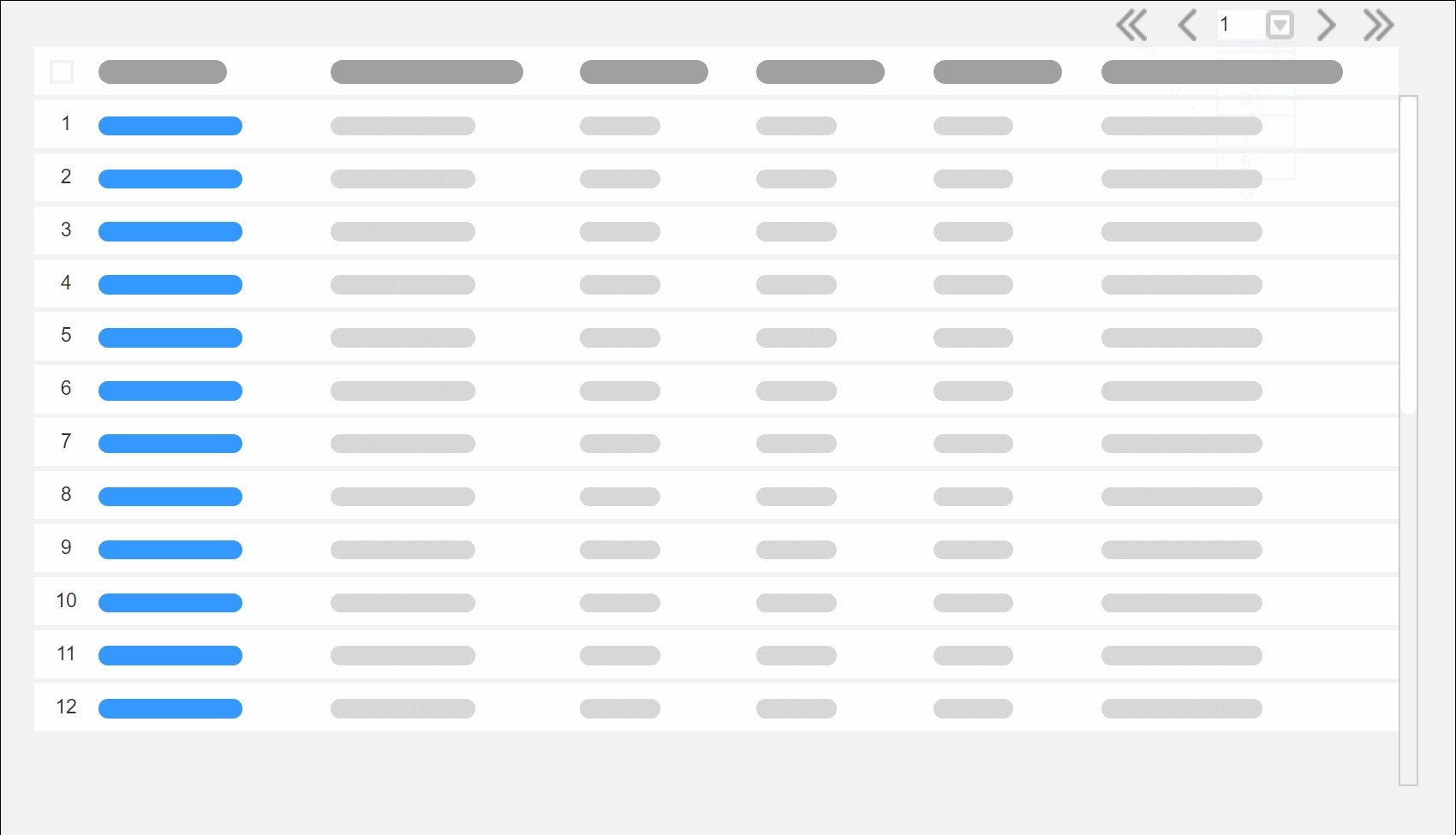
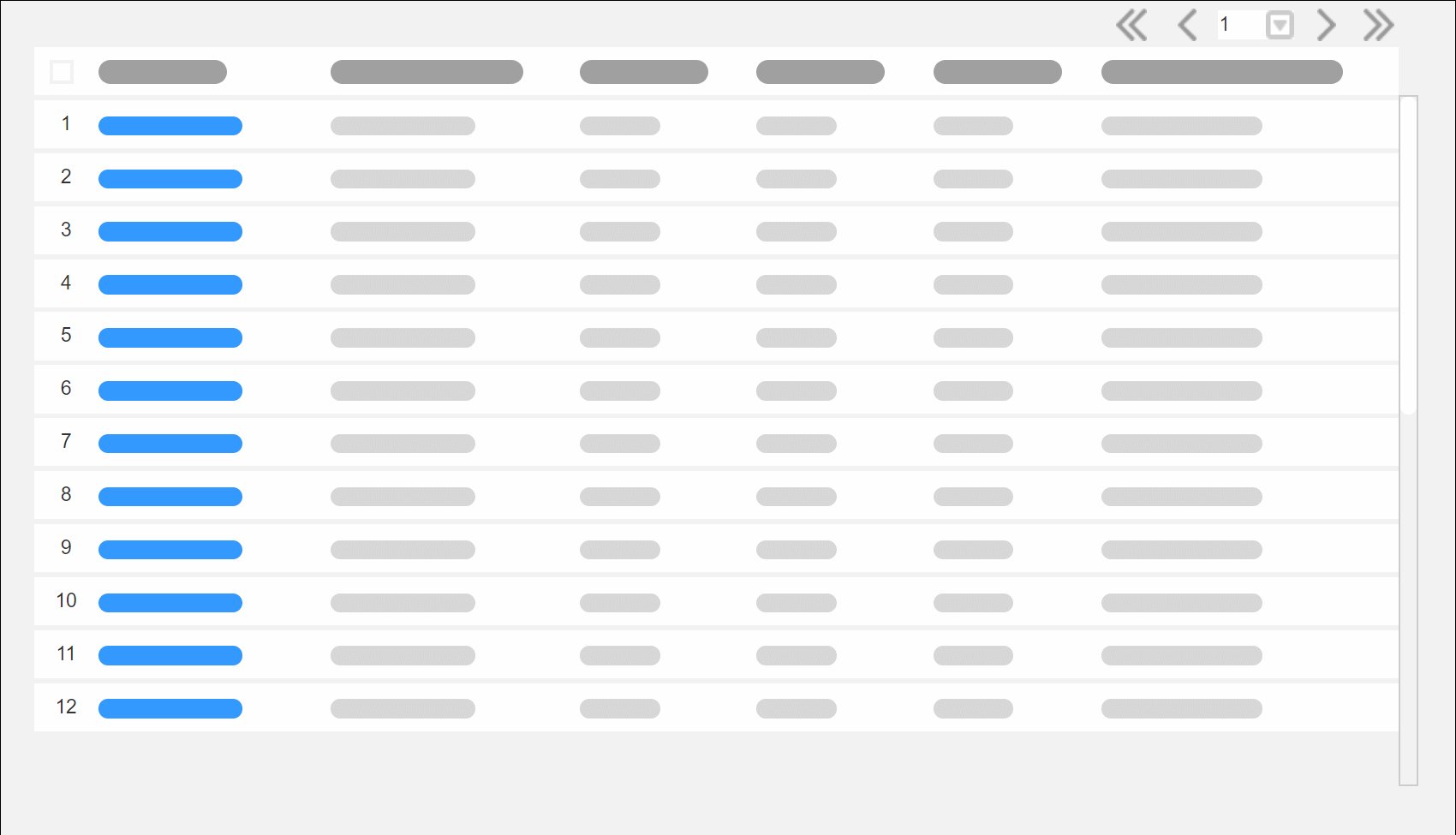
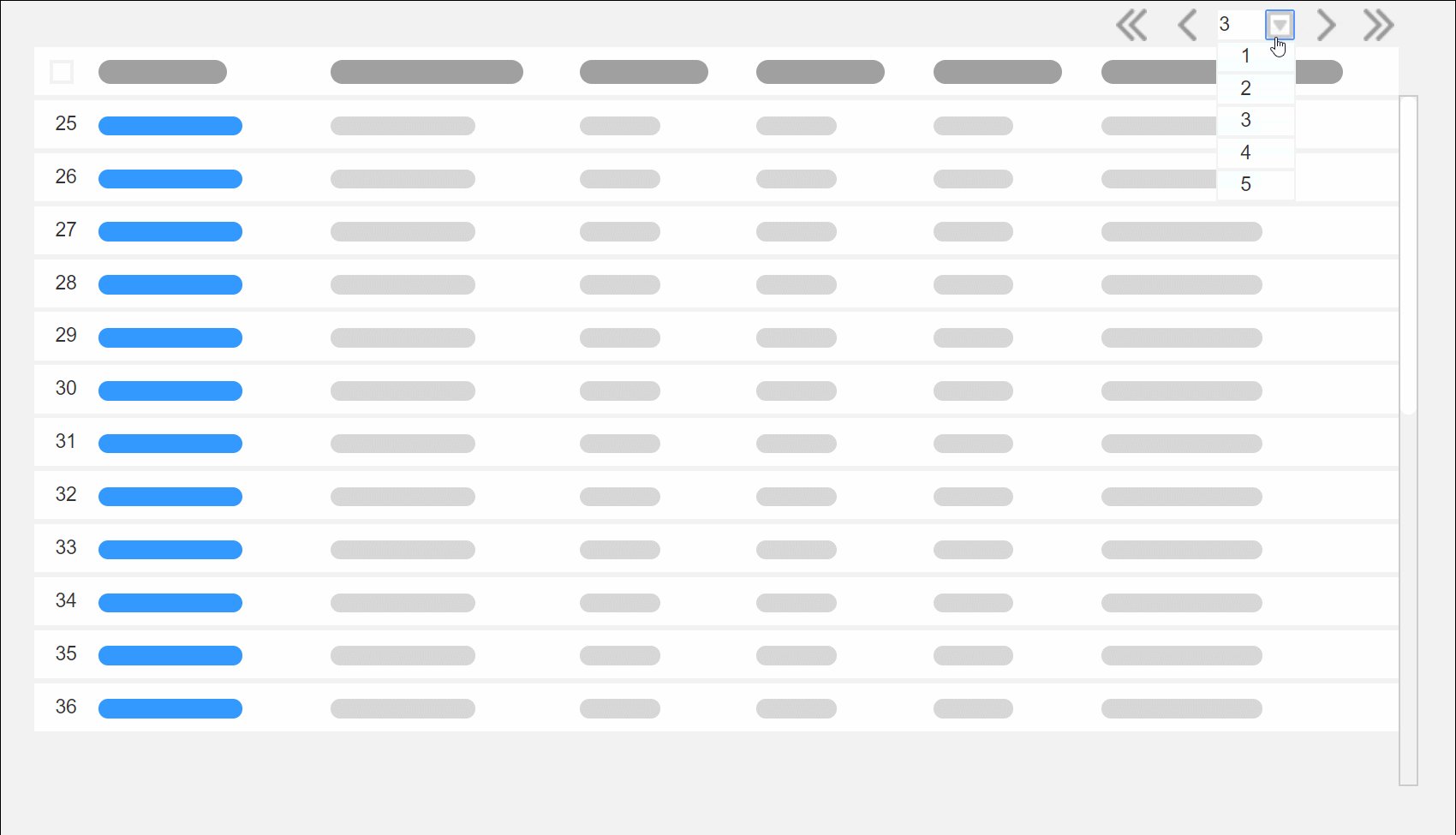
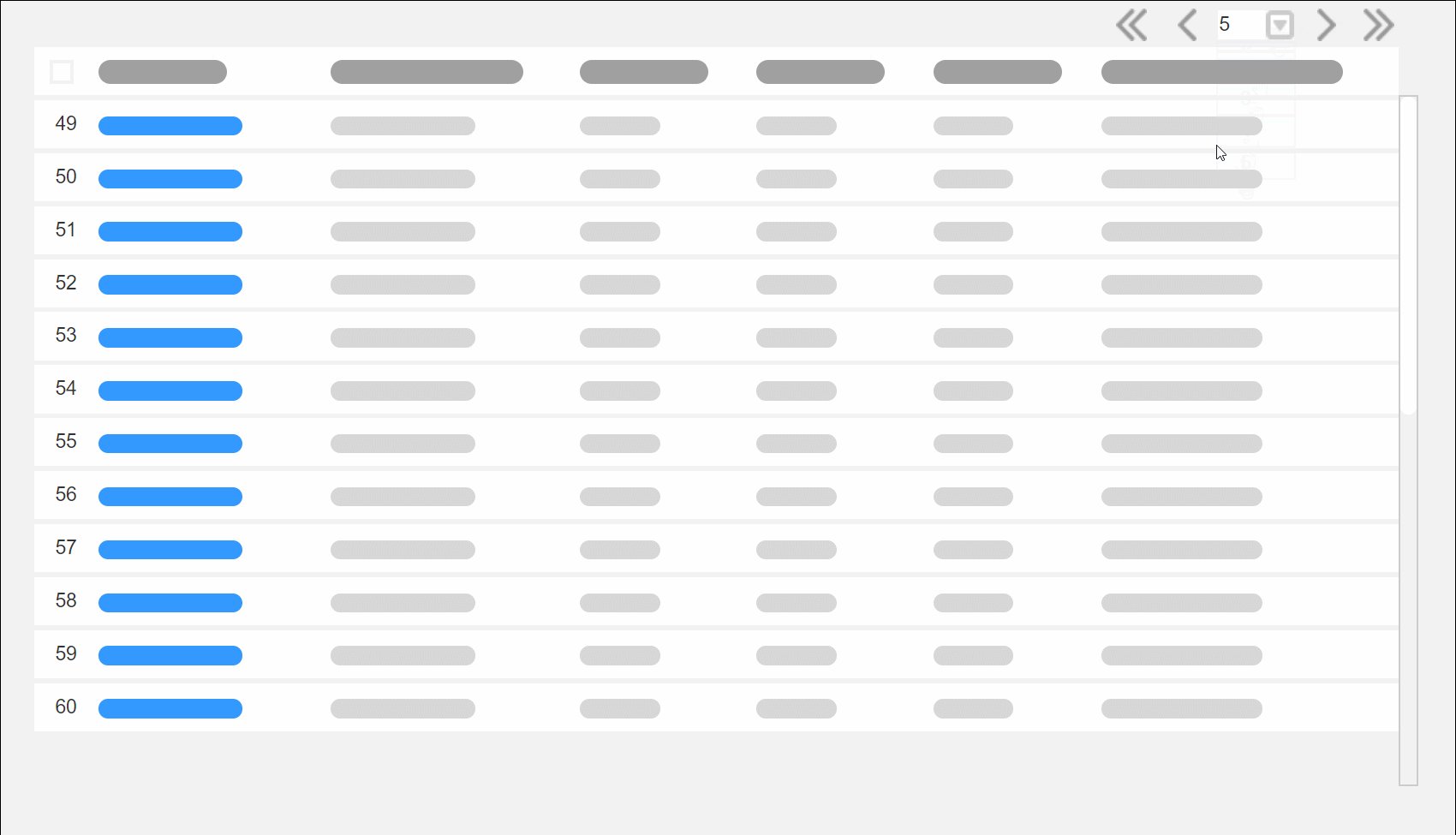
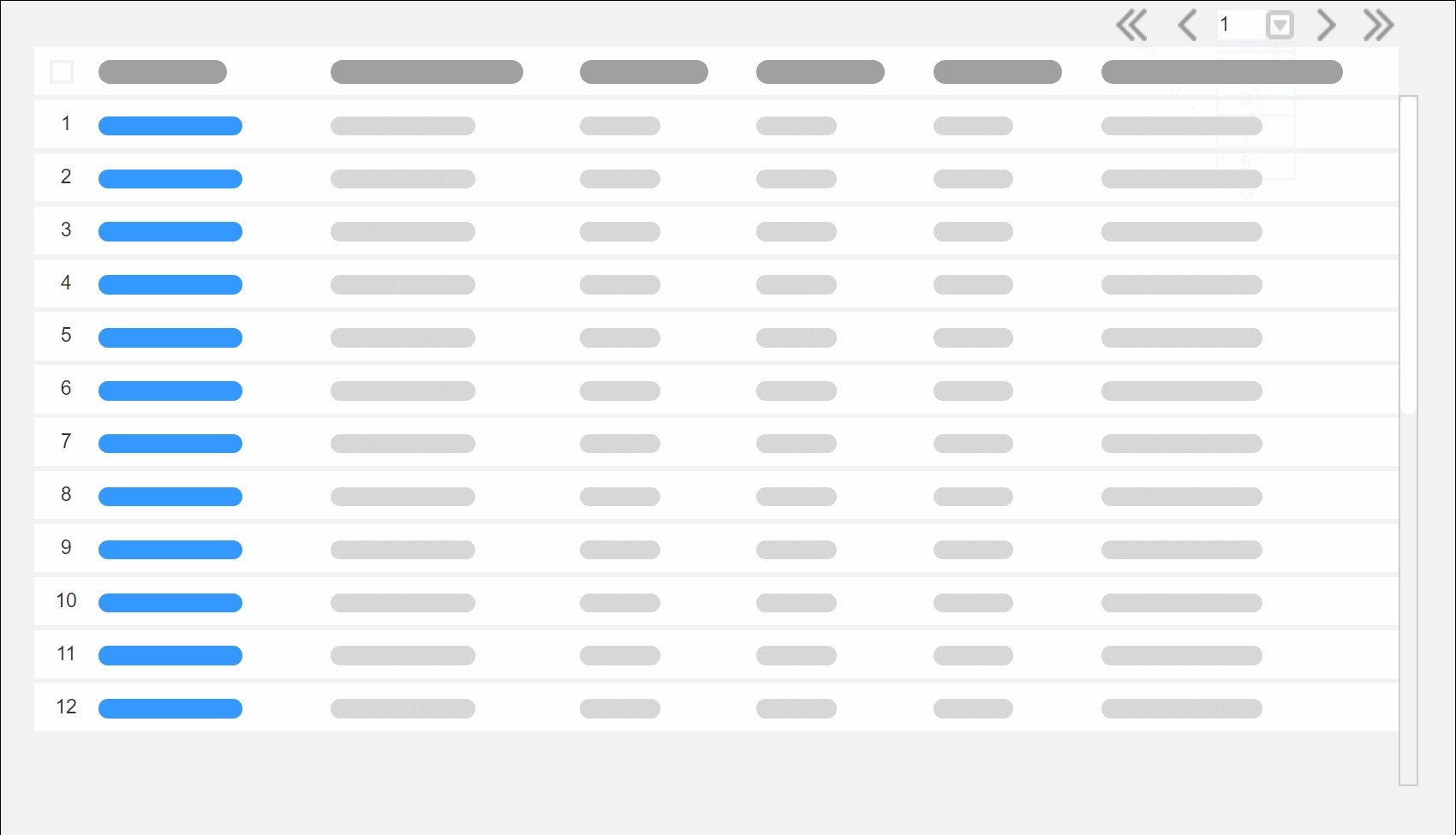
当内容较多需要除了无限滚动外,还可以选用分页的方式,目前较为常见的可以选择如下方式。

若不需要突出页码,主要查看都在第一页上时可以考虑将放在角落里,到达首页和到达尾页根据产品需求决定是否使用。

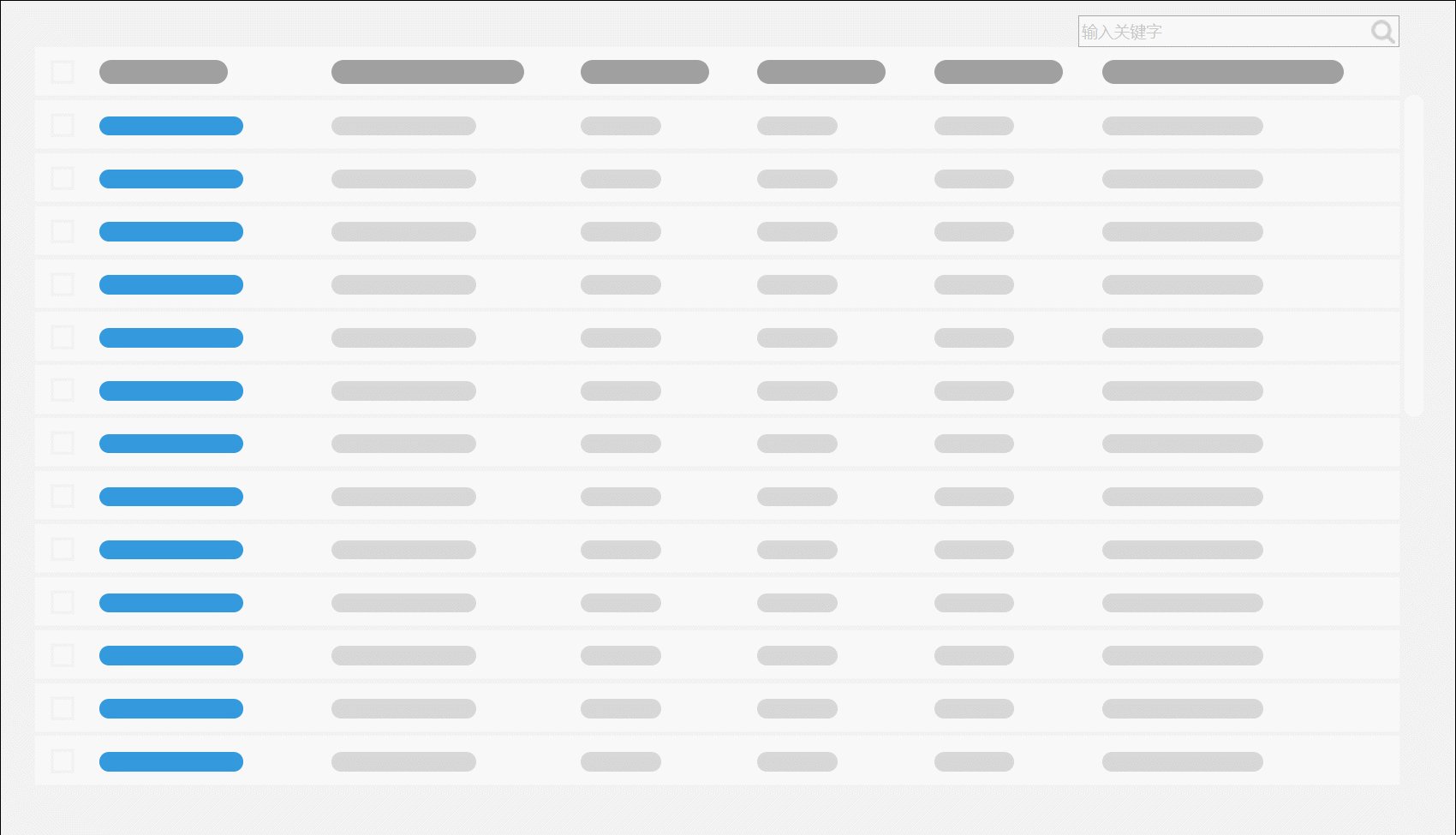
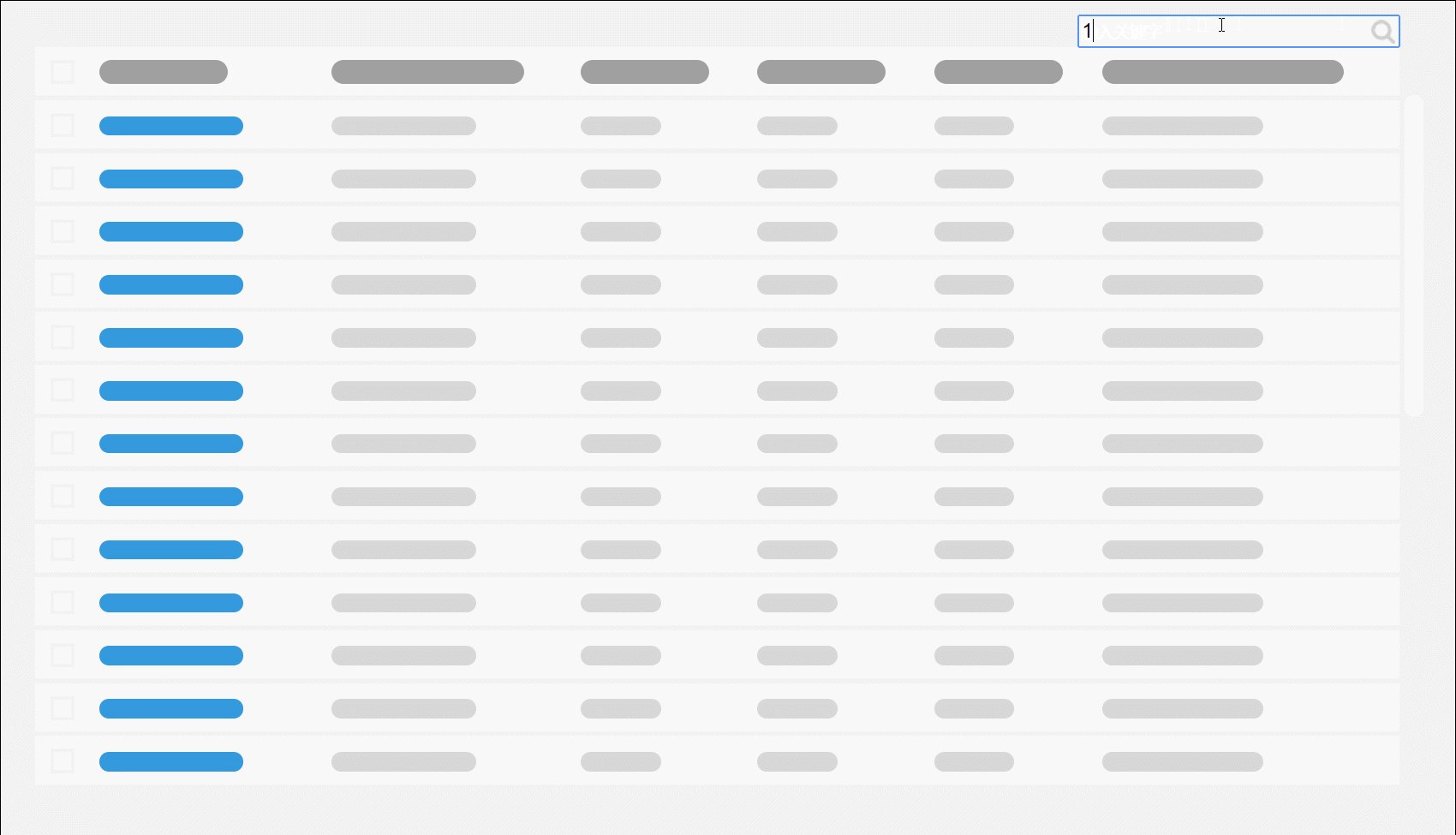
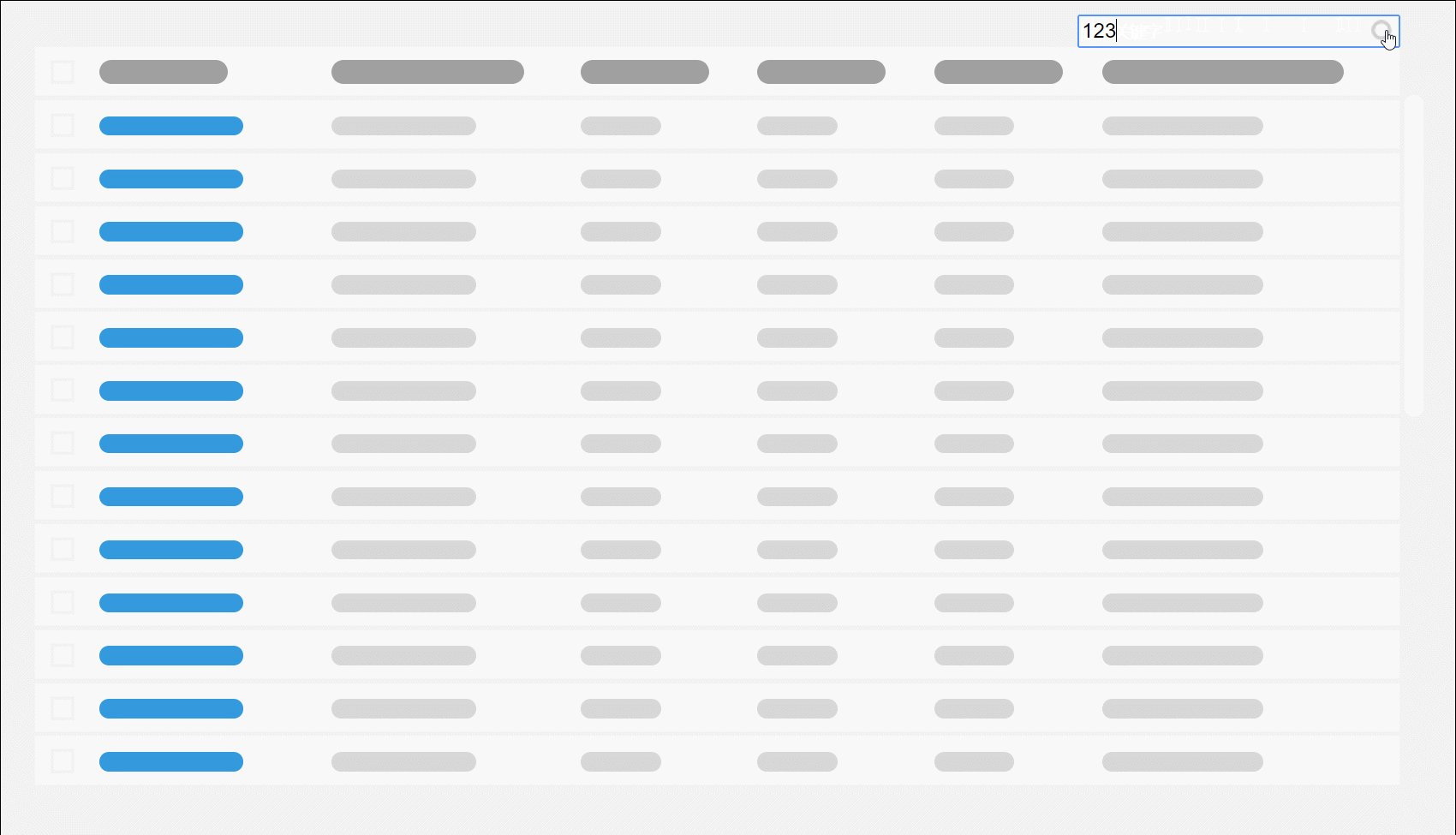
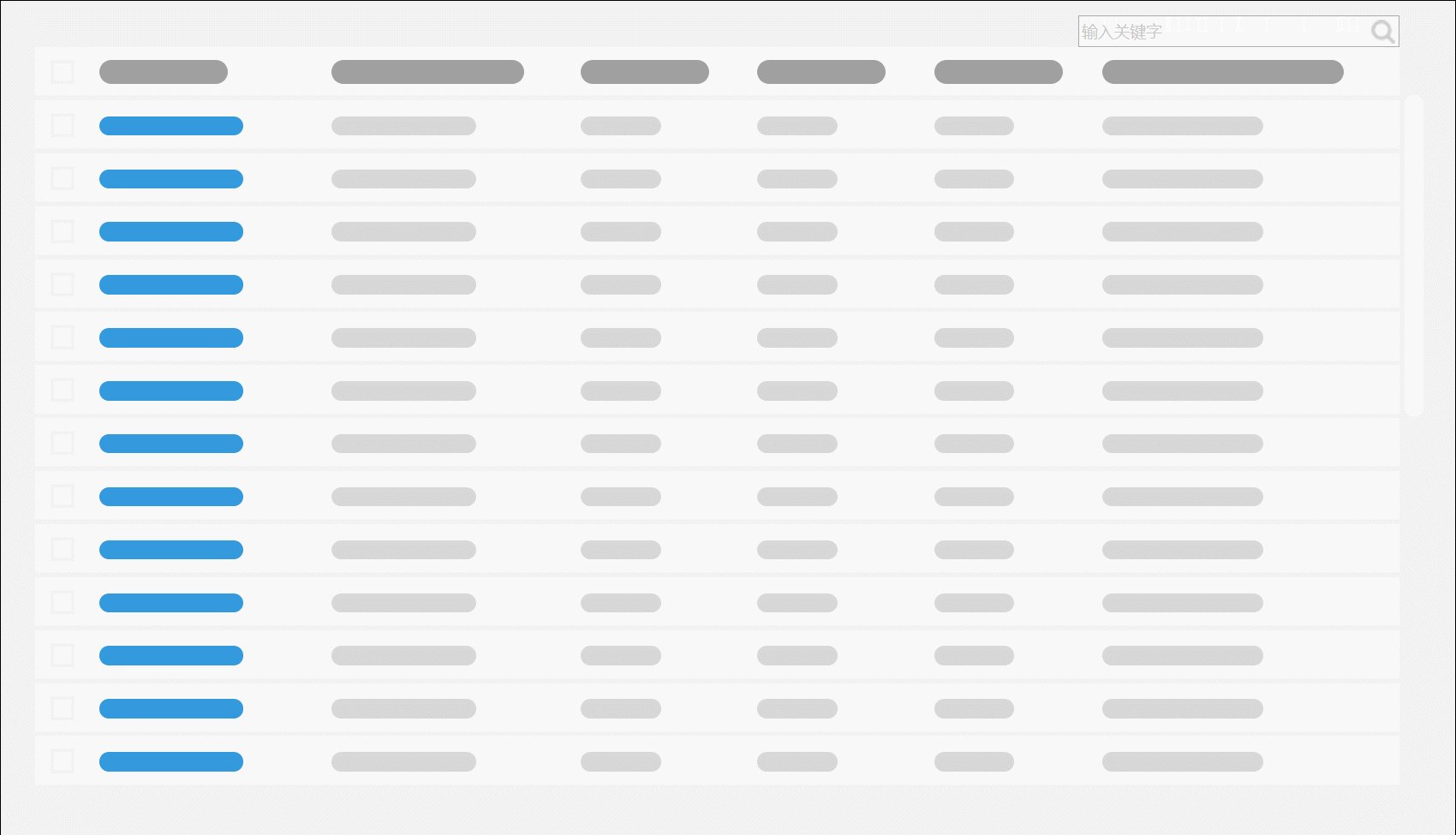
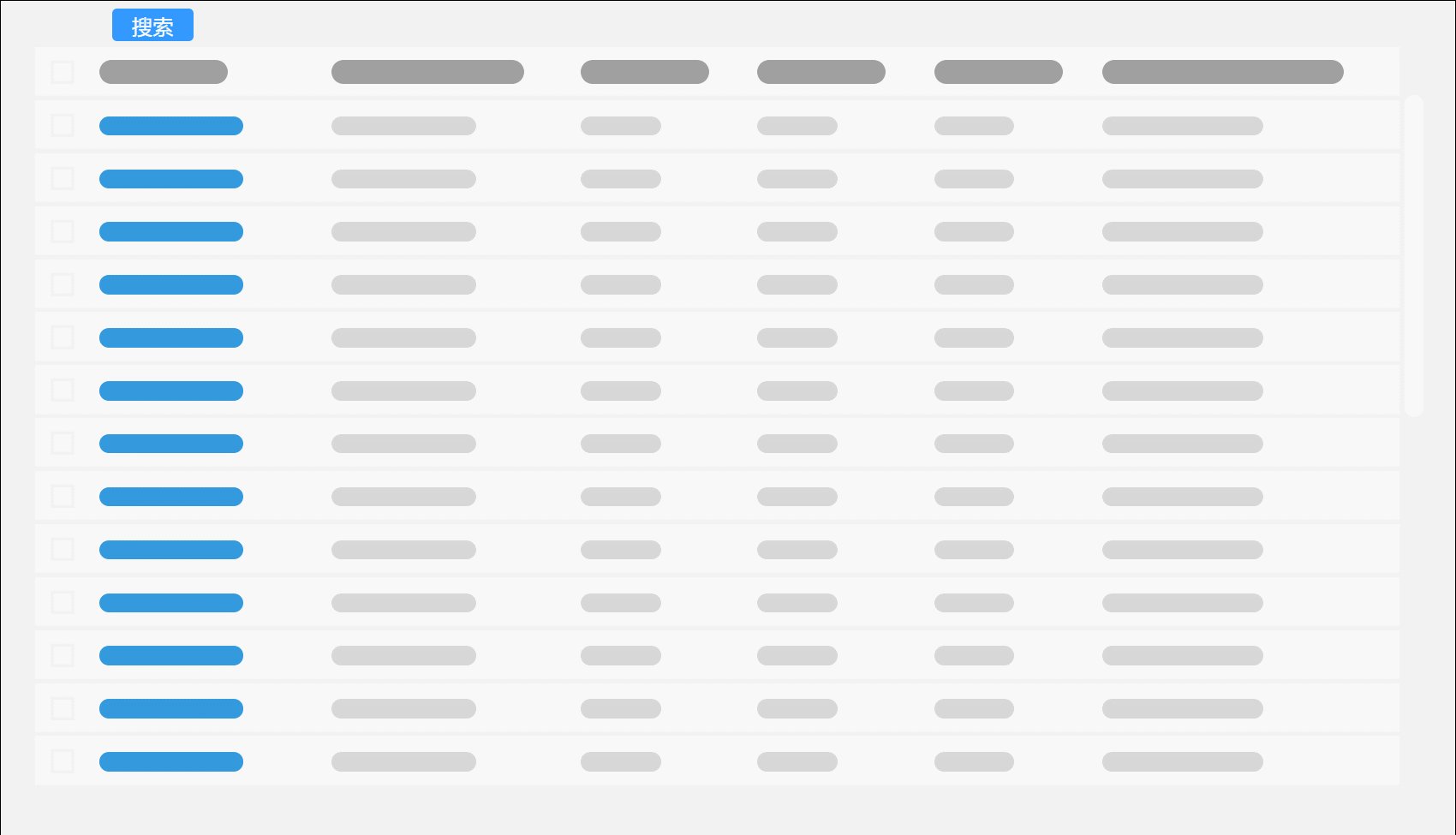
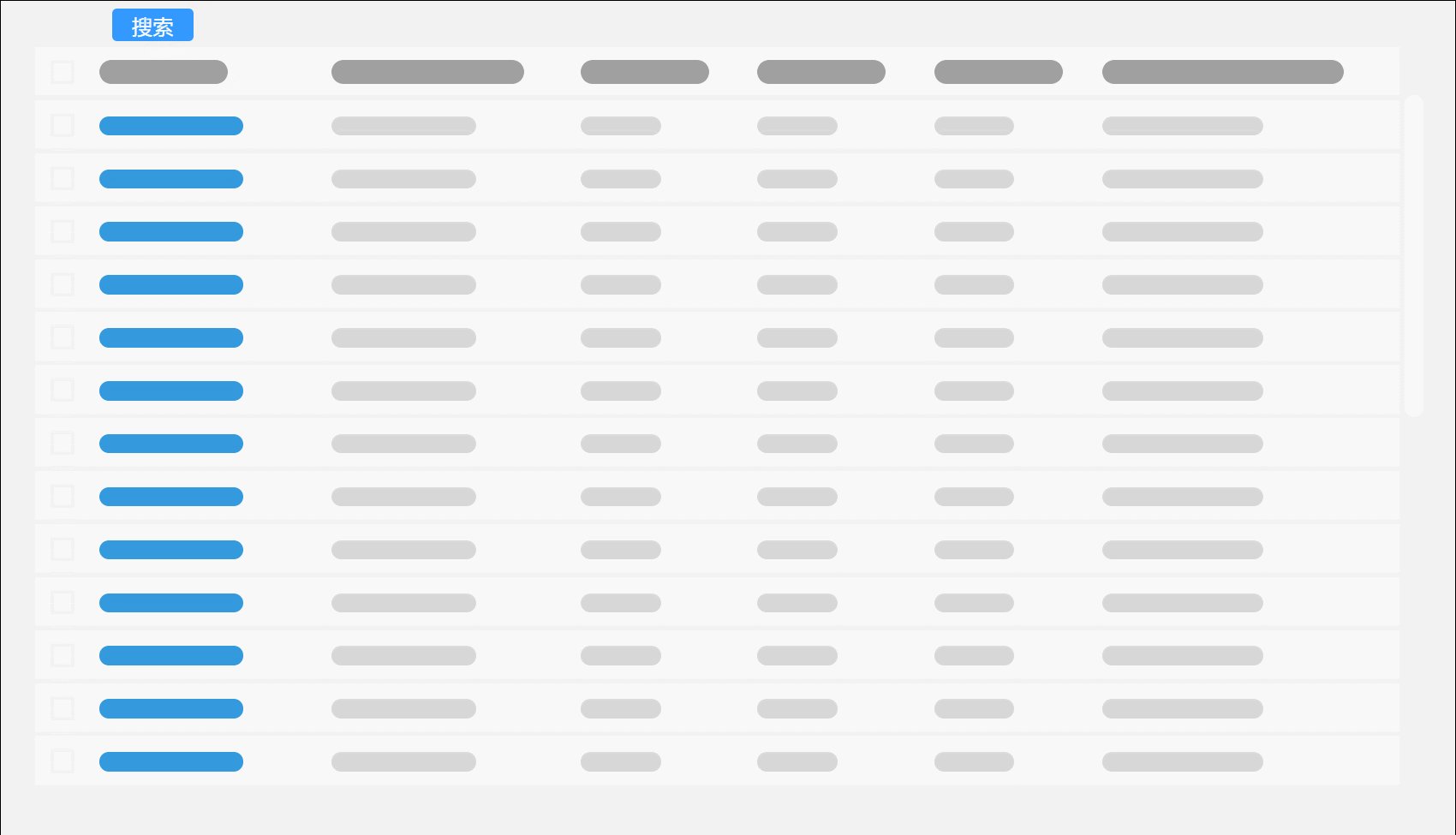
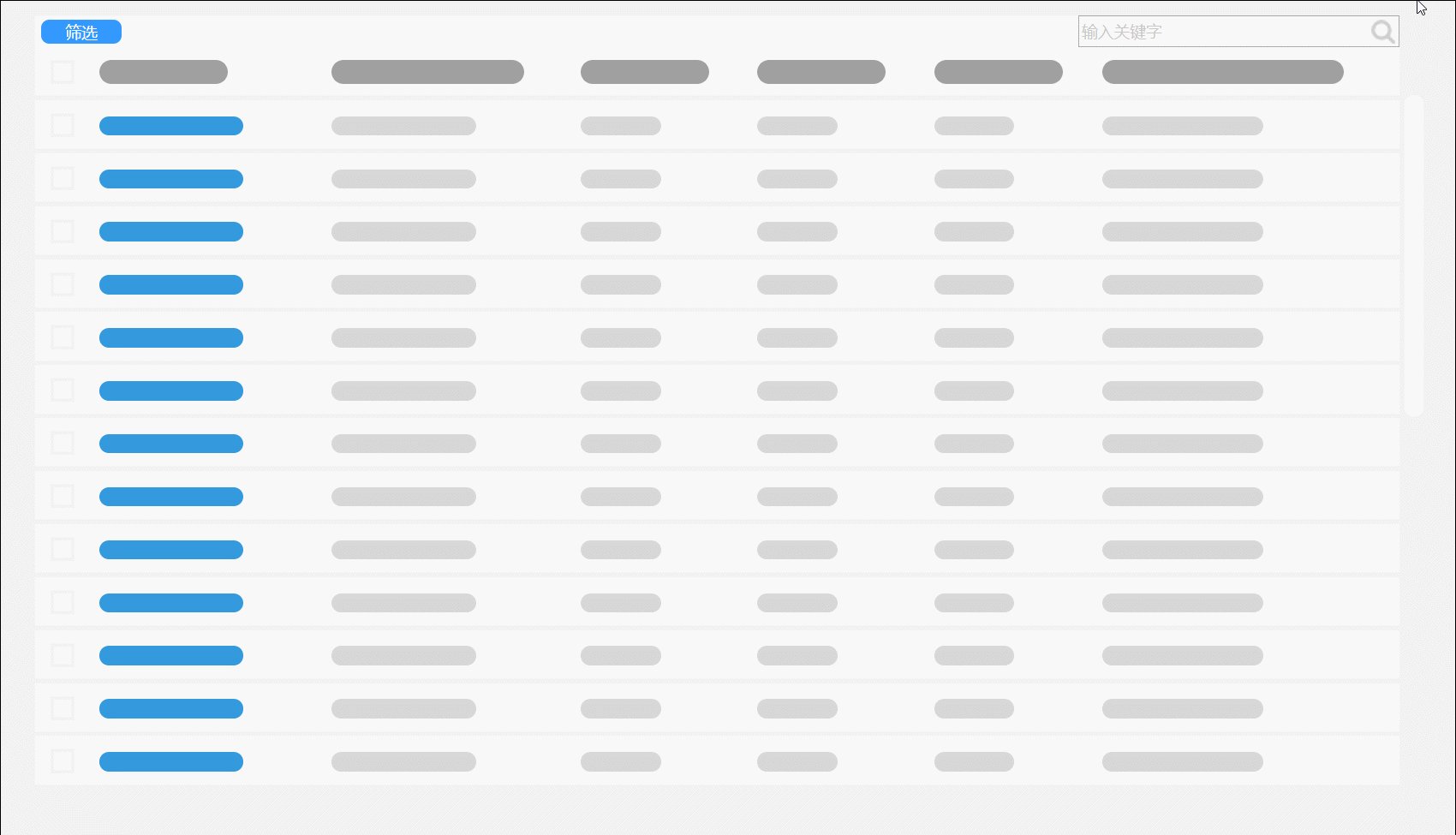
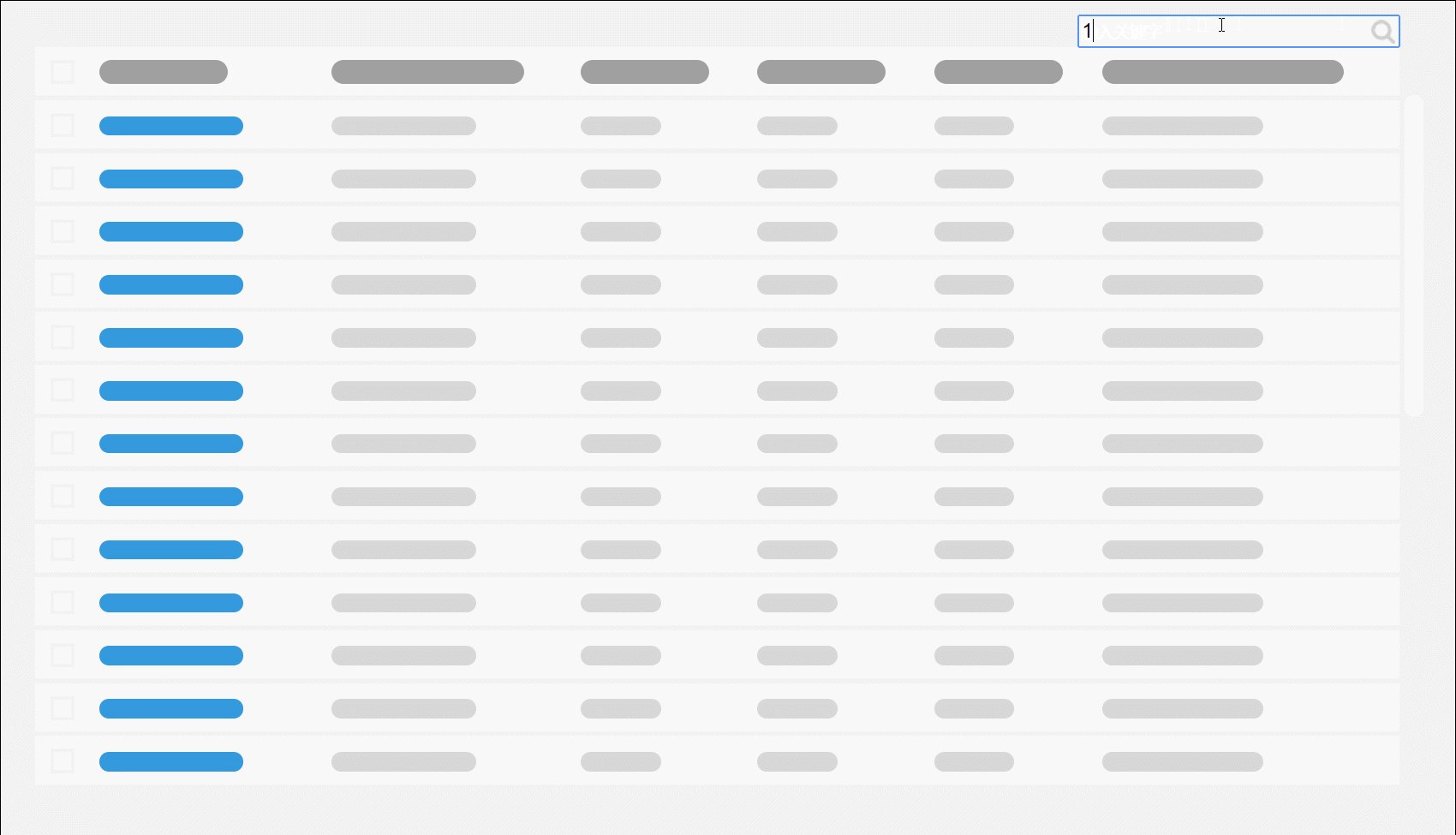
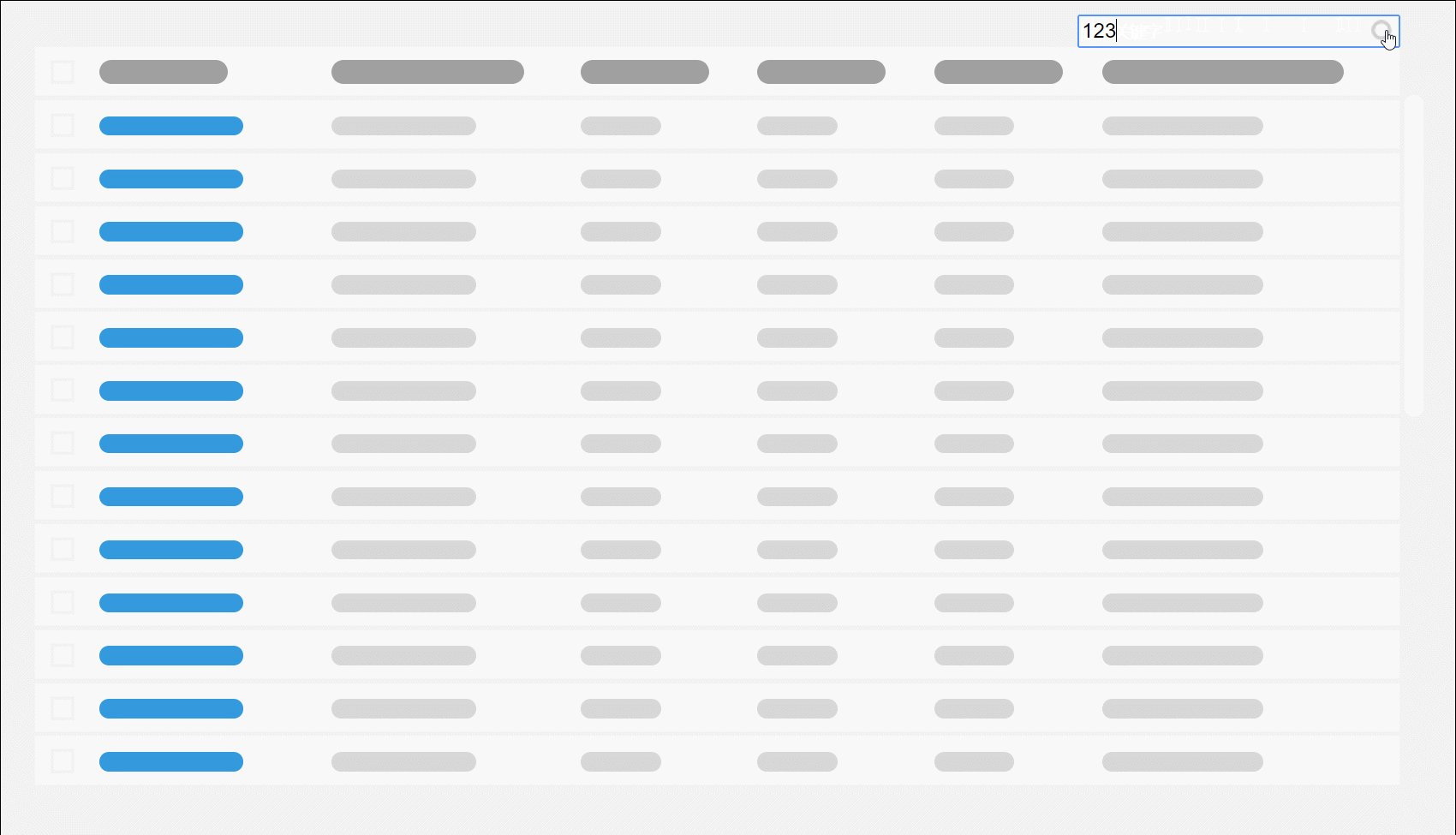
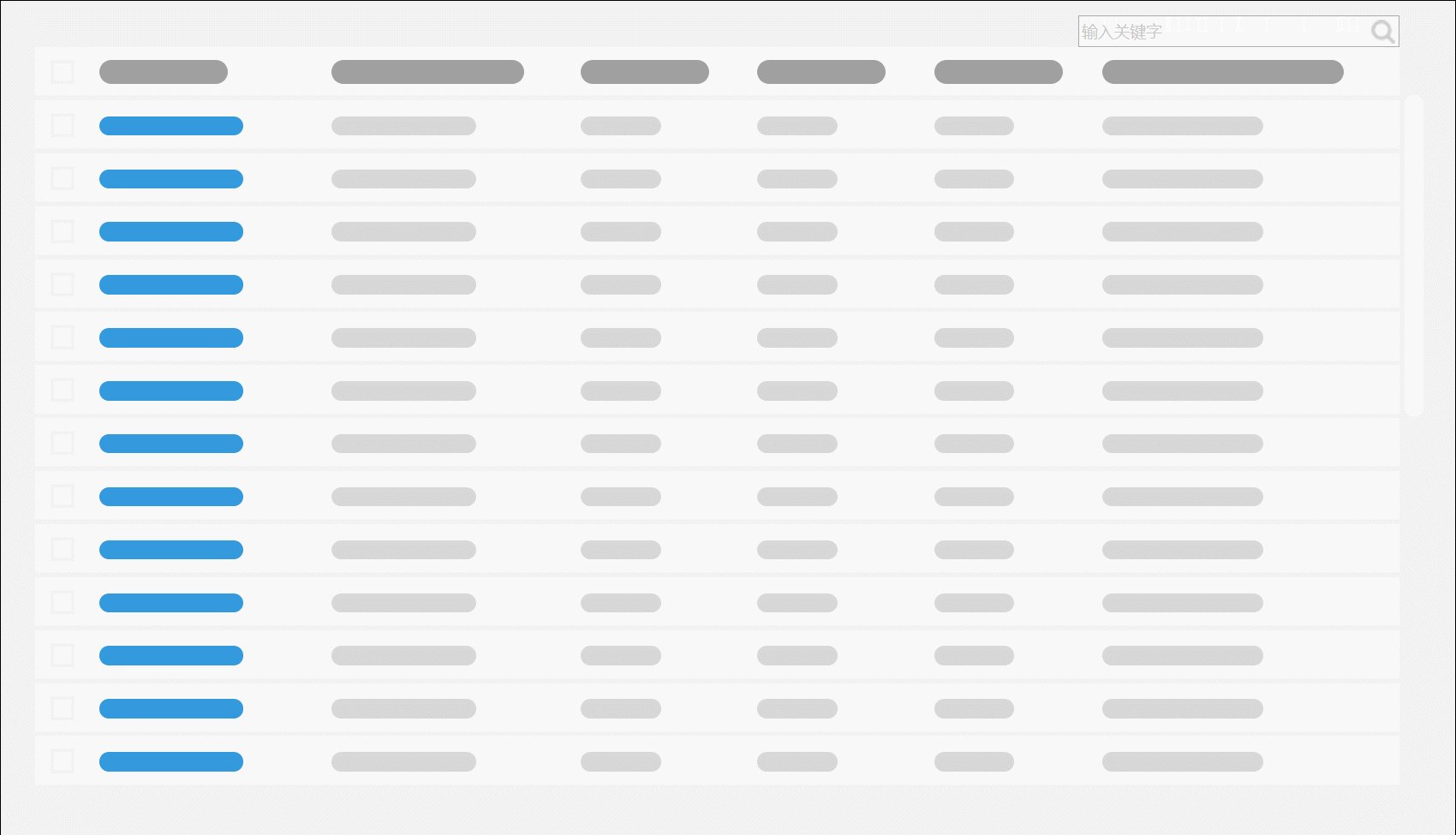
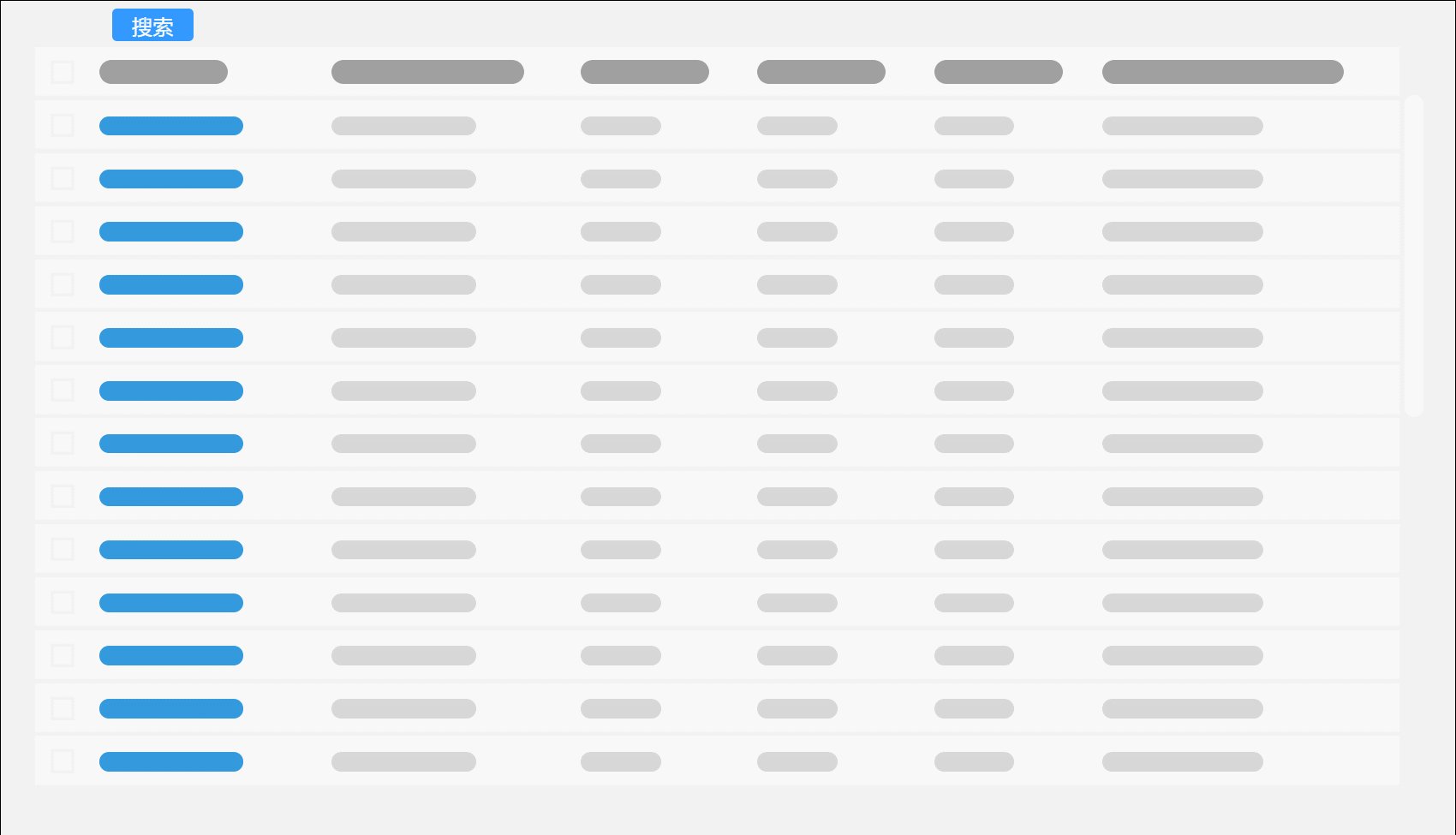
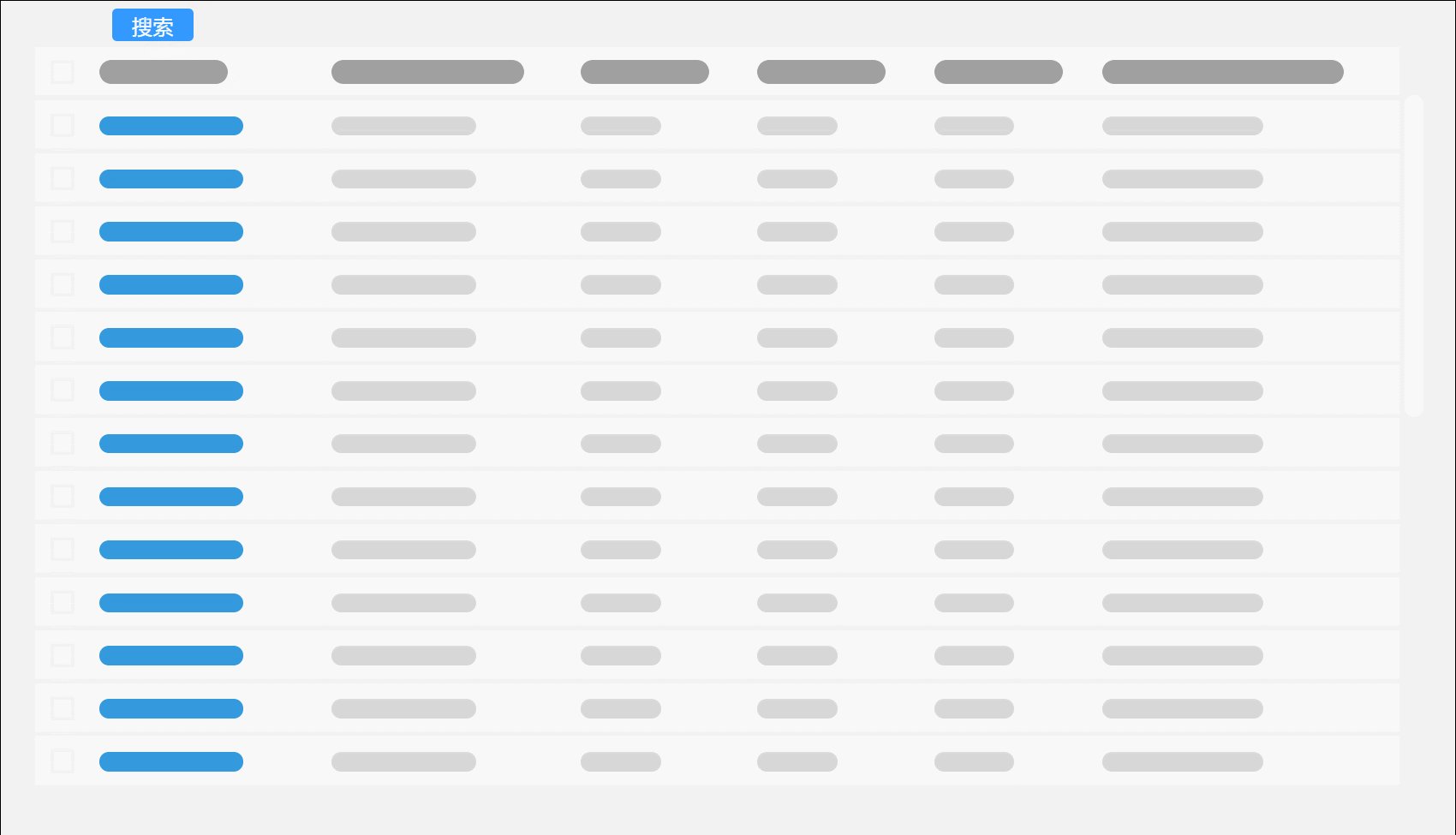
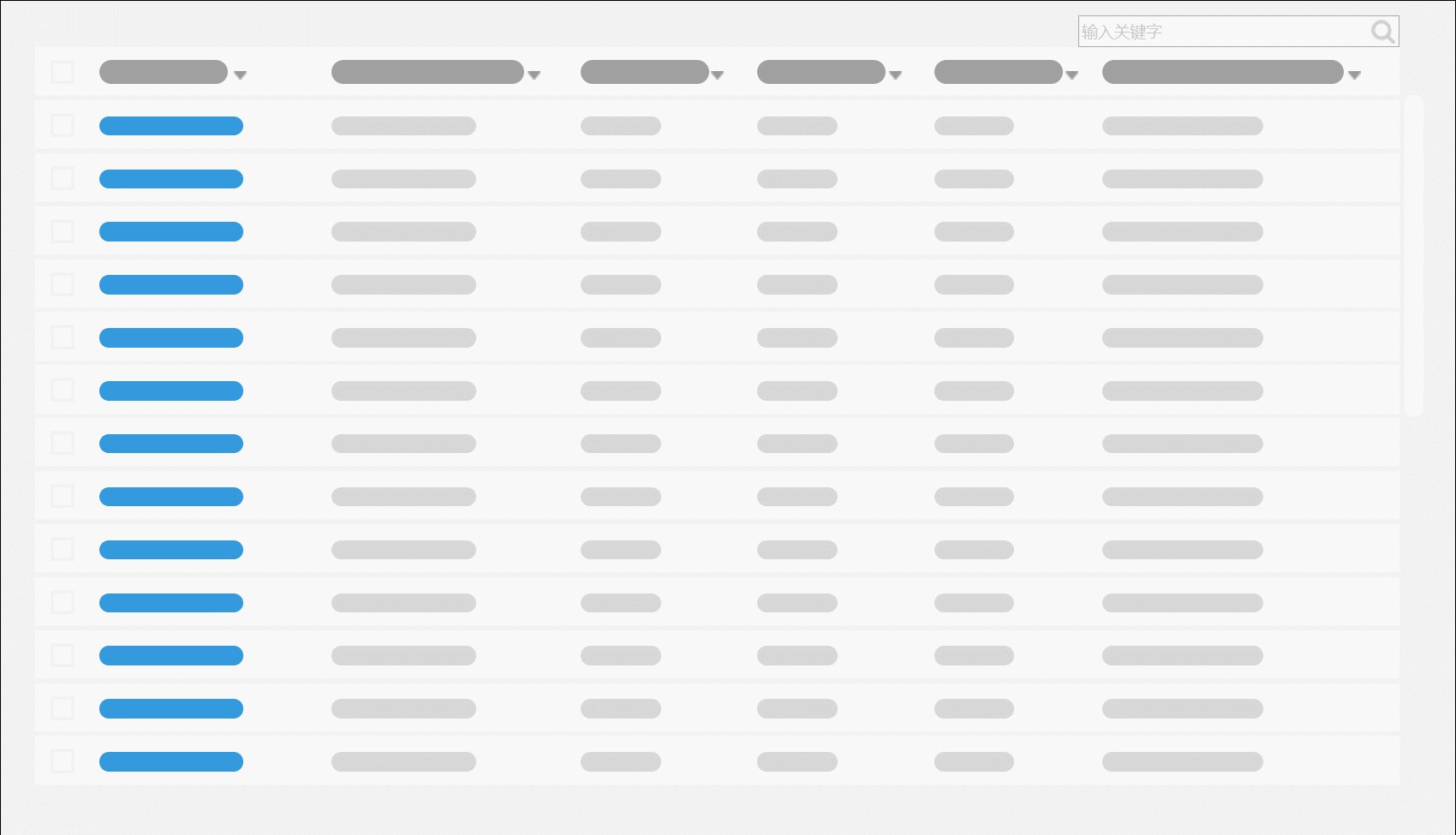
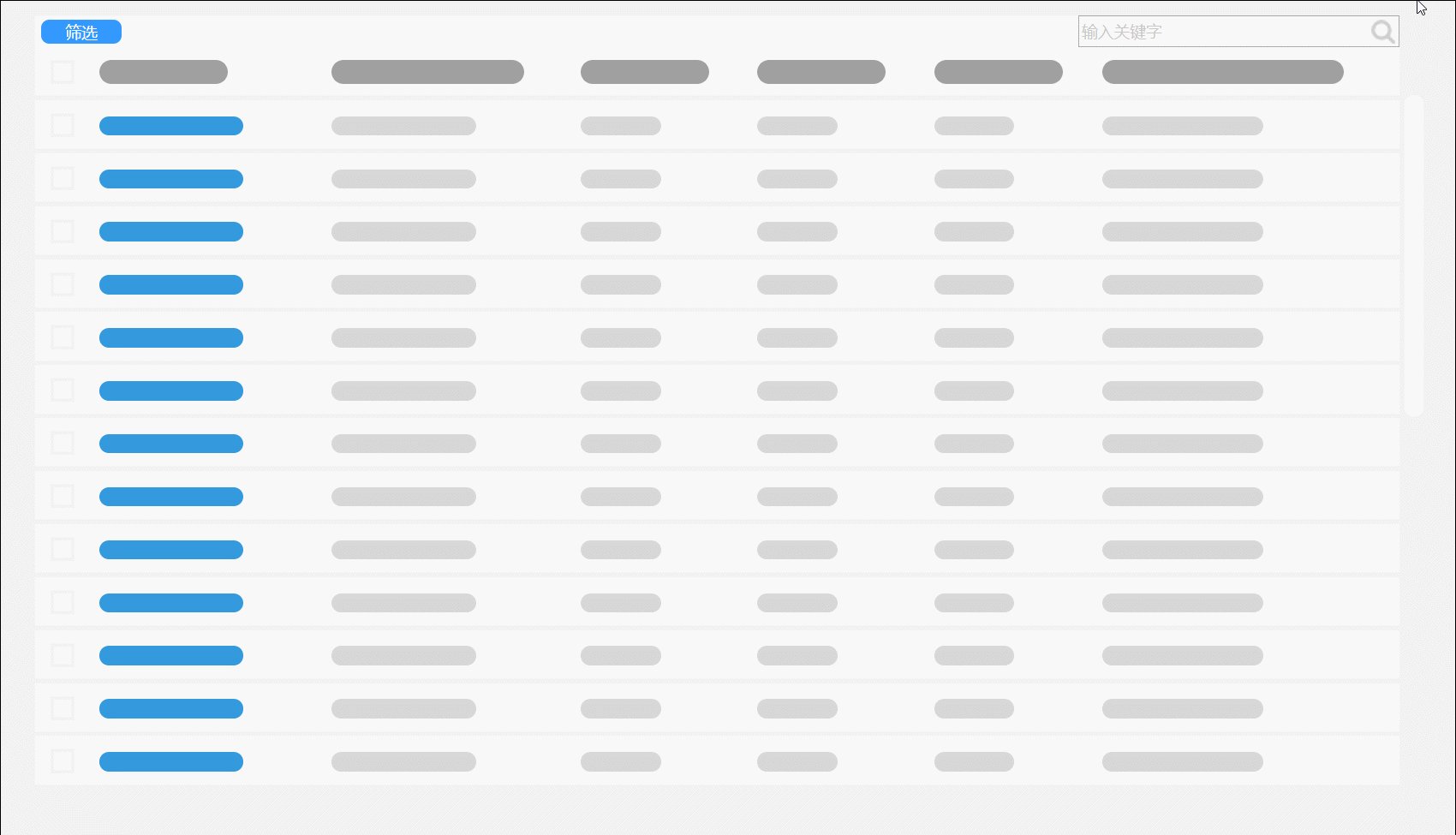
搜索功能考虑到用户需要手动输入,很难保证精准搜索,原则上所有搜索均为模糊搜索,必要精准搜索的地方使用筛选功能,给用户提供筛选选项。通常上端搜索栏不被限定搜索范围,可以全部搜索。

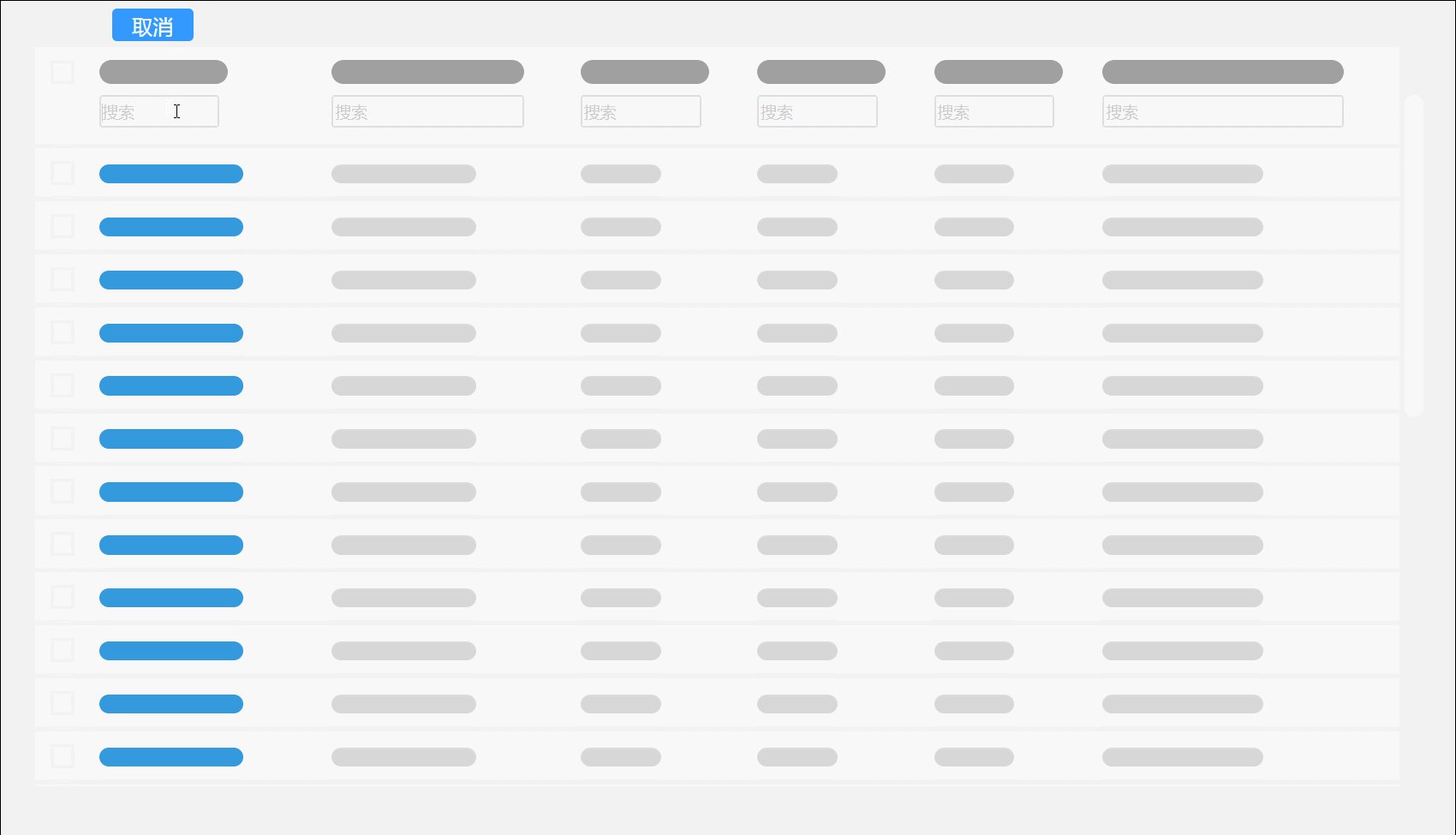
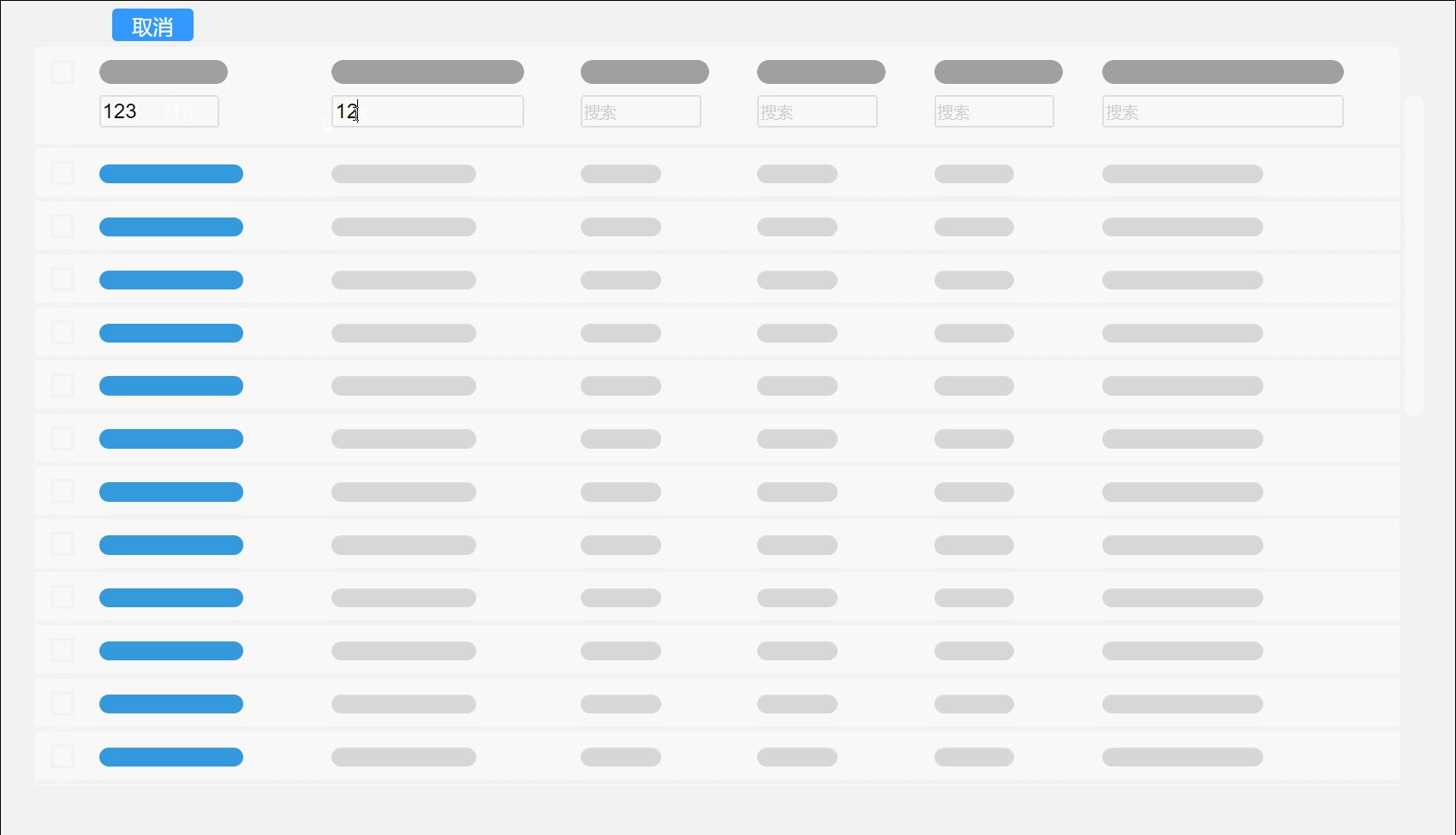
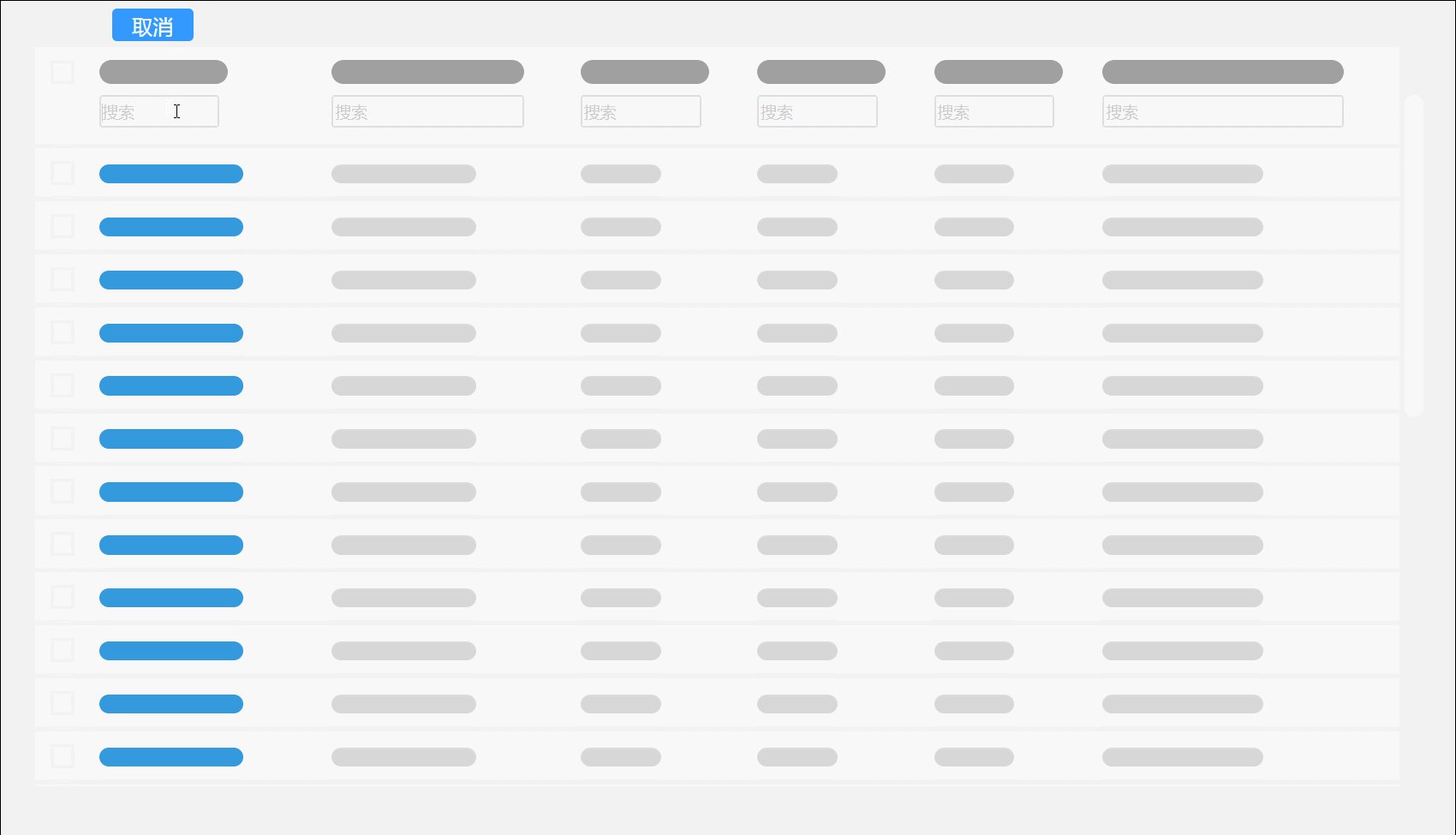
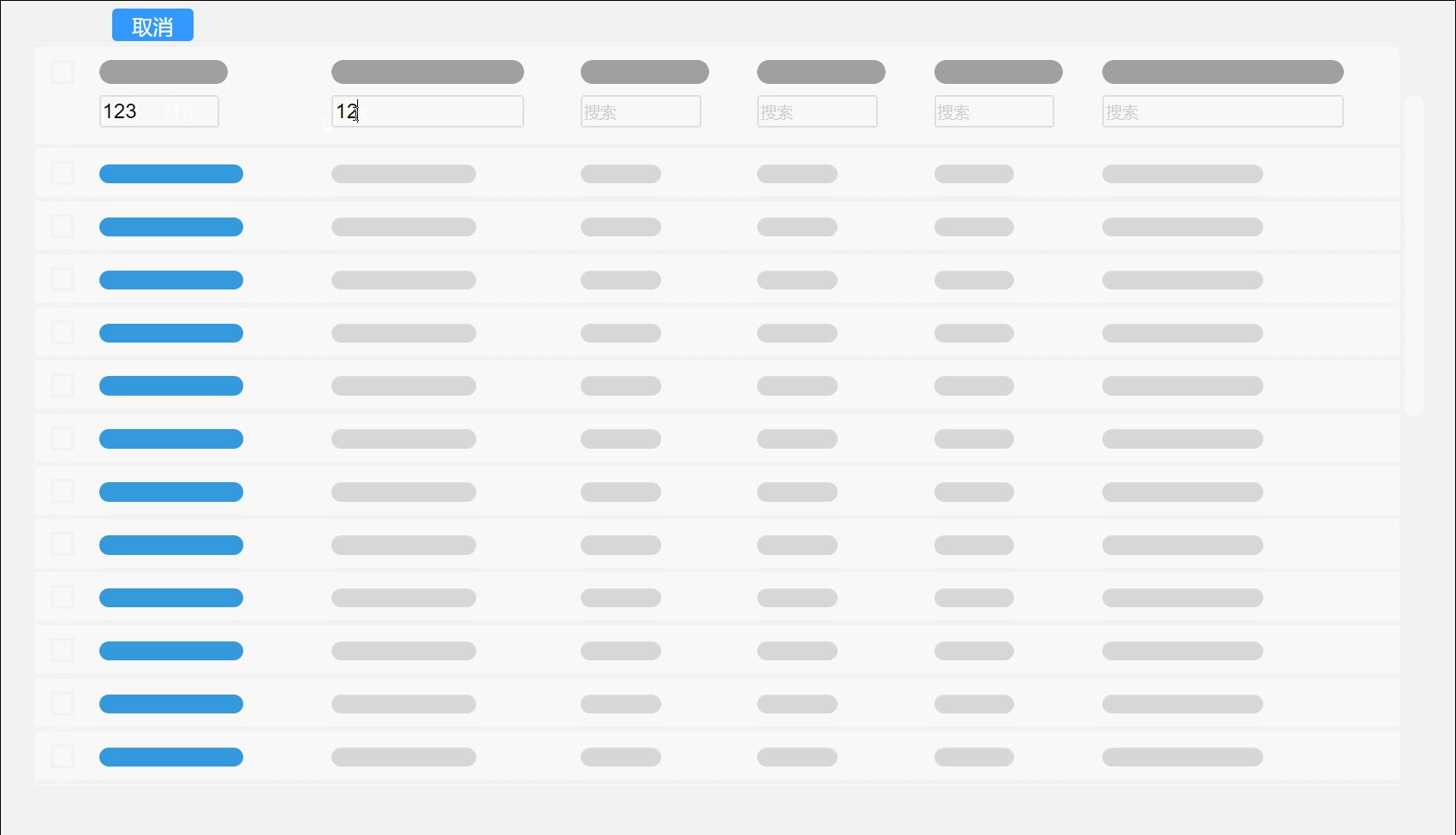
对比必要的分项搜索功能可以对应到各个列中,同时输入时可以给出联想结果,仍然应该设计为模糊搜索。

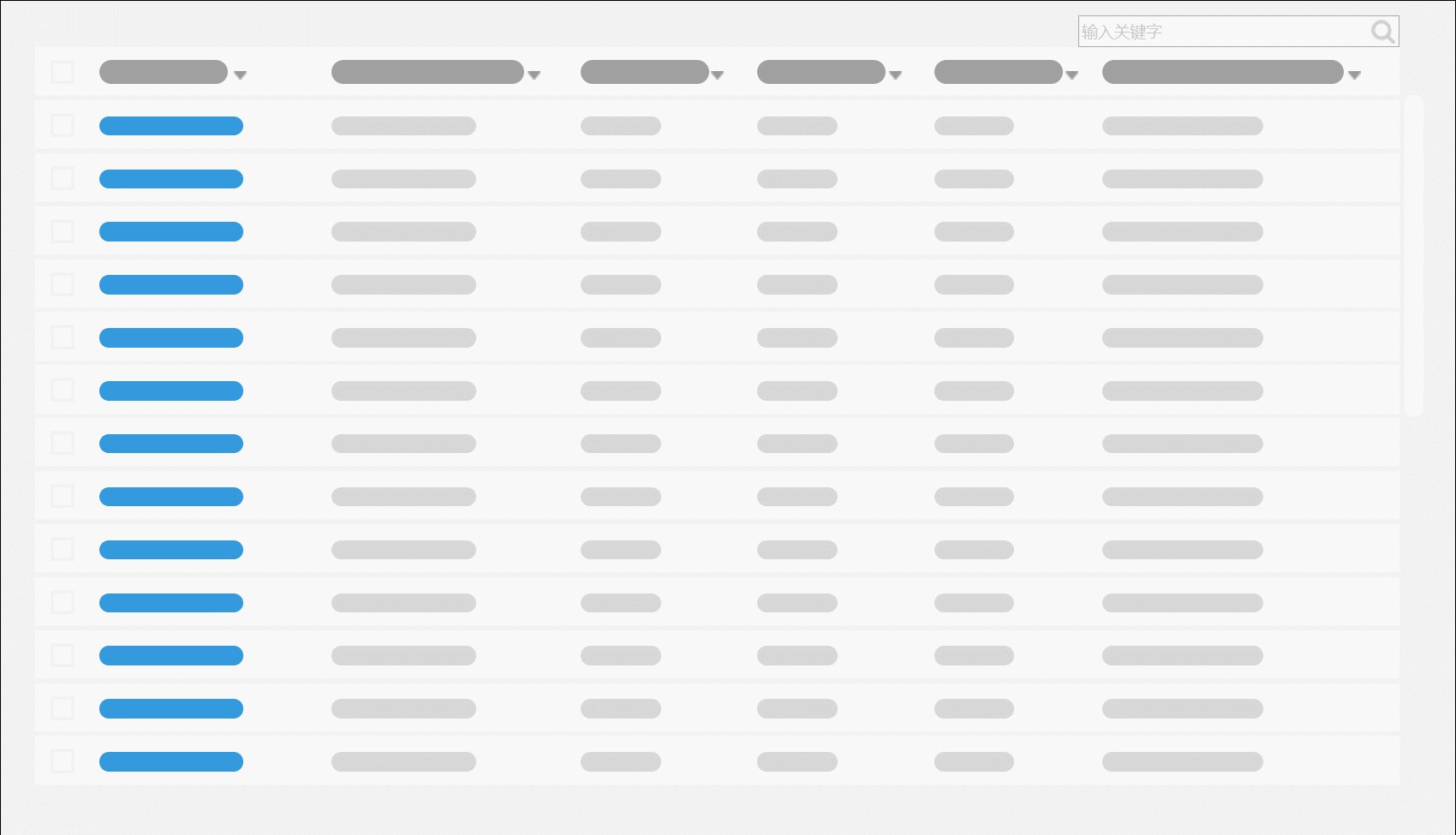
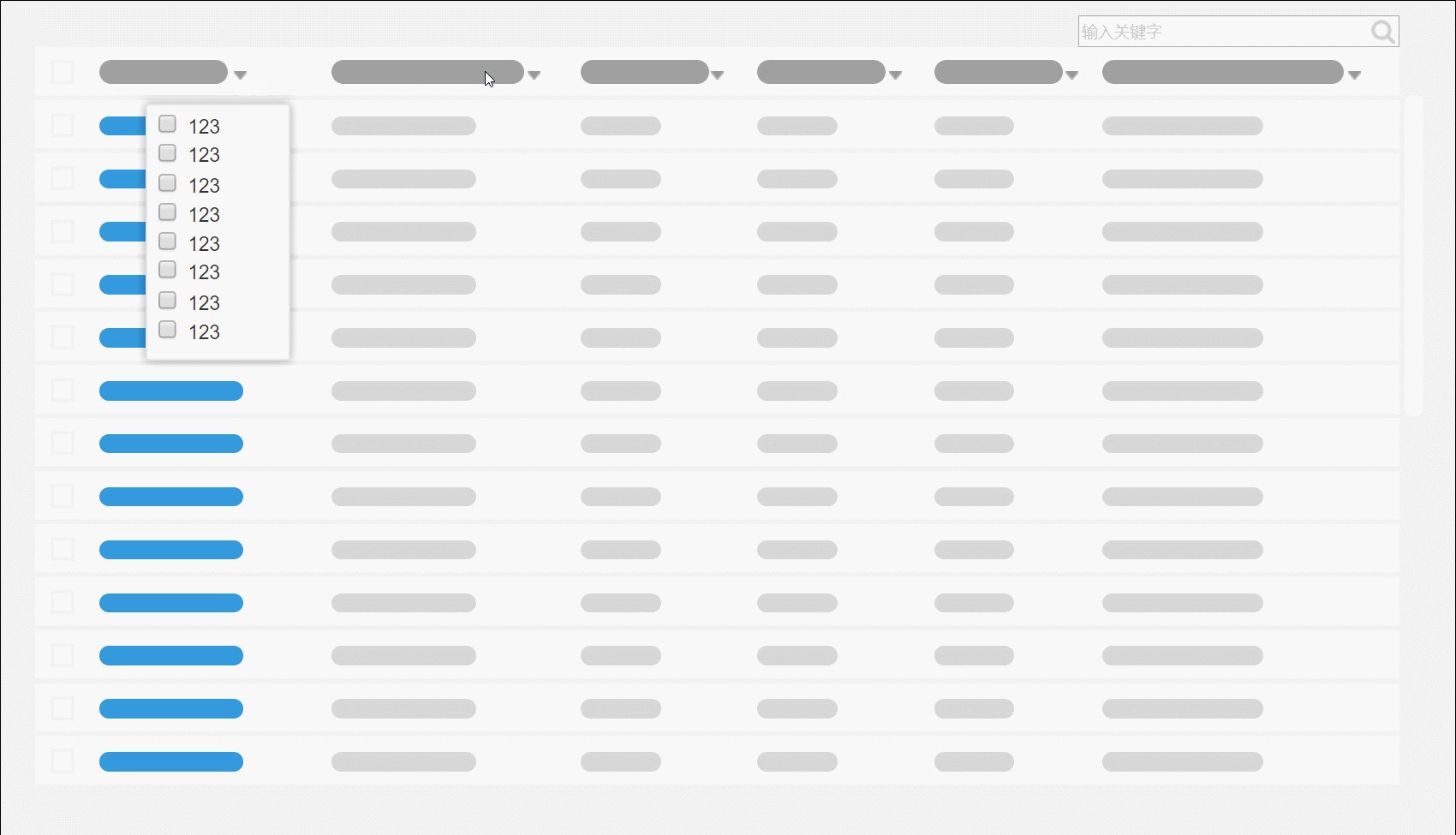
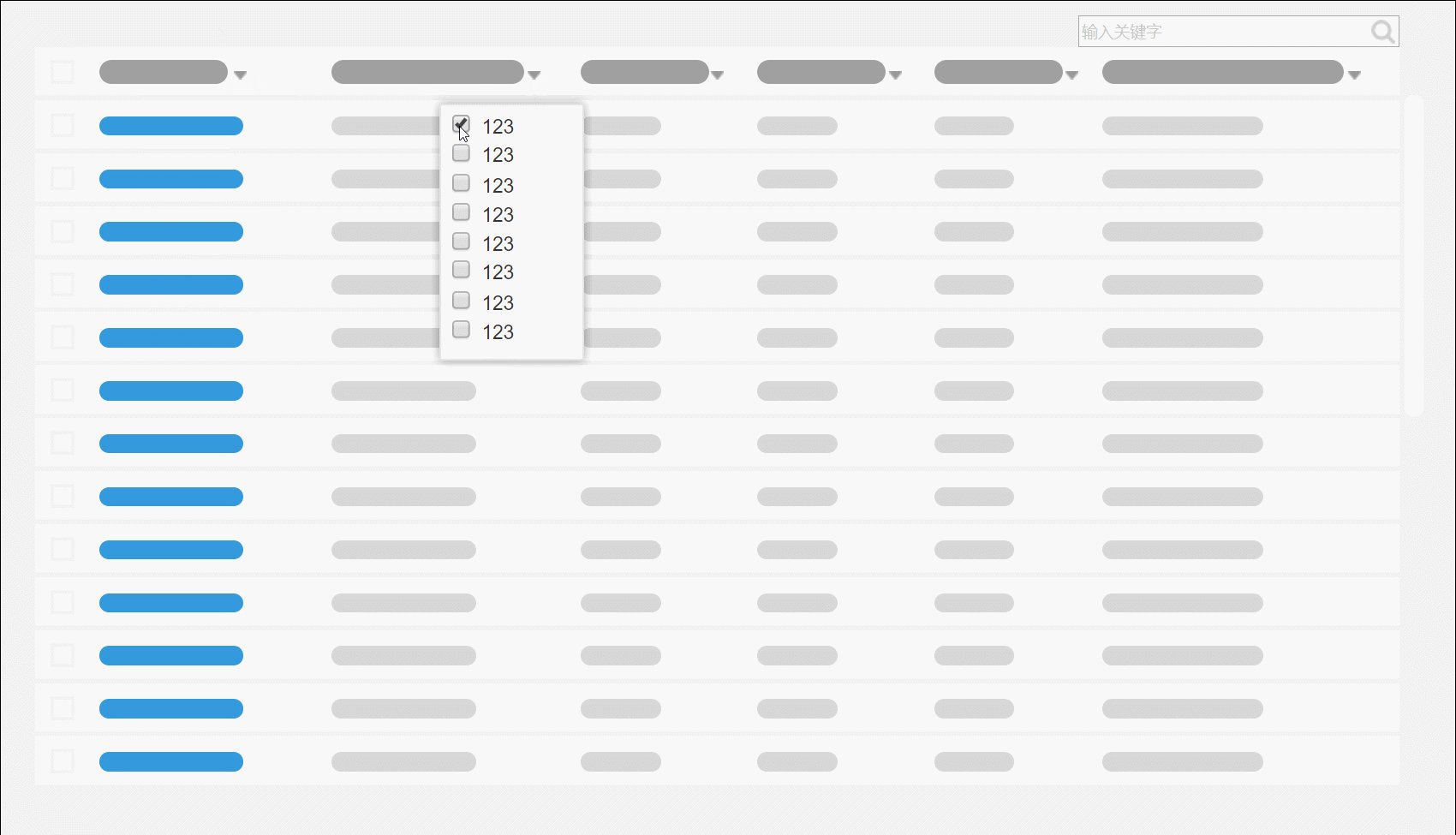
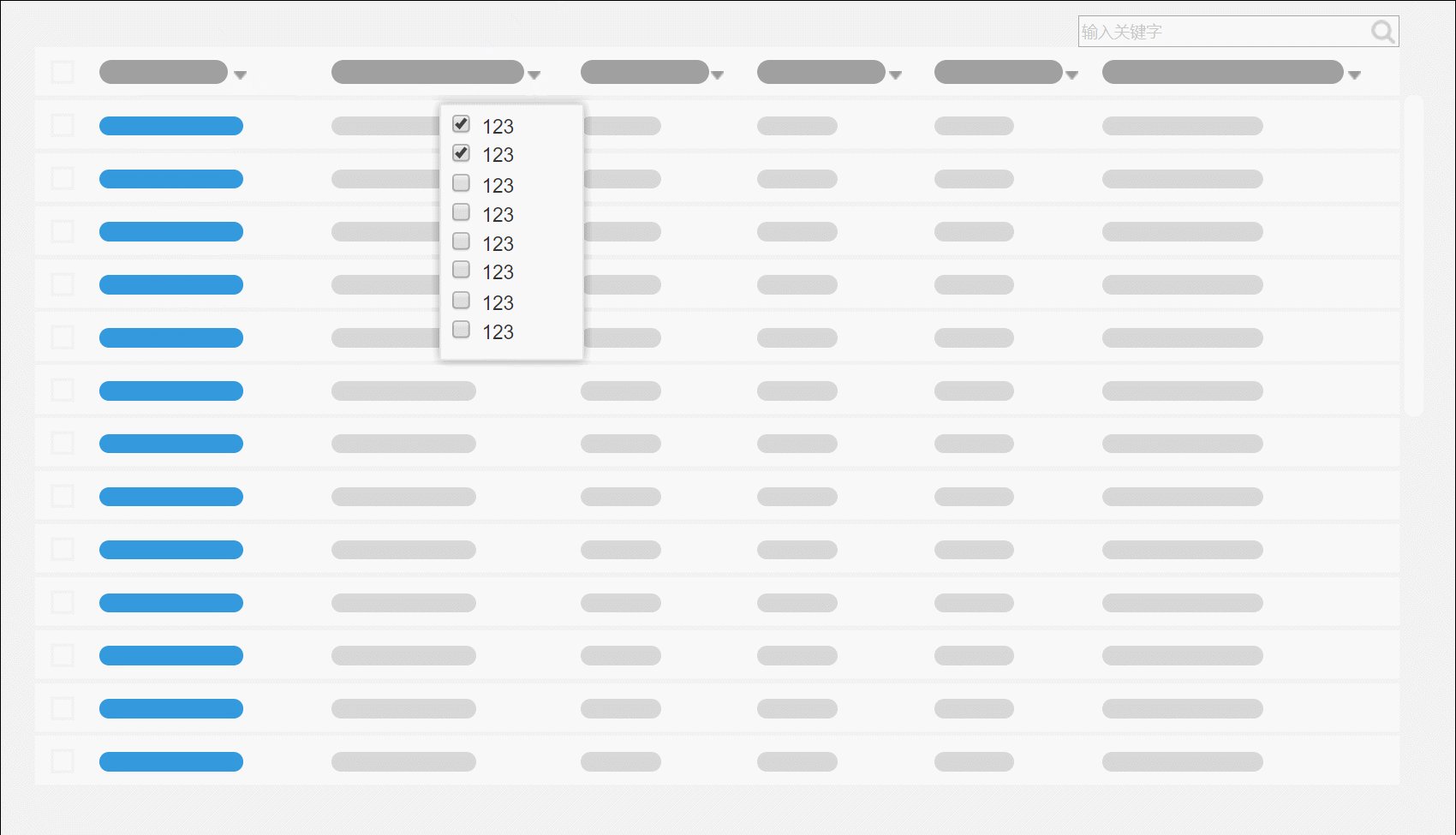
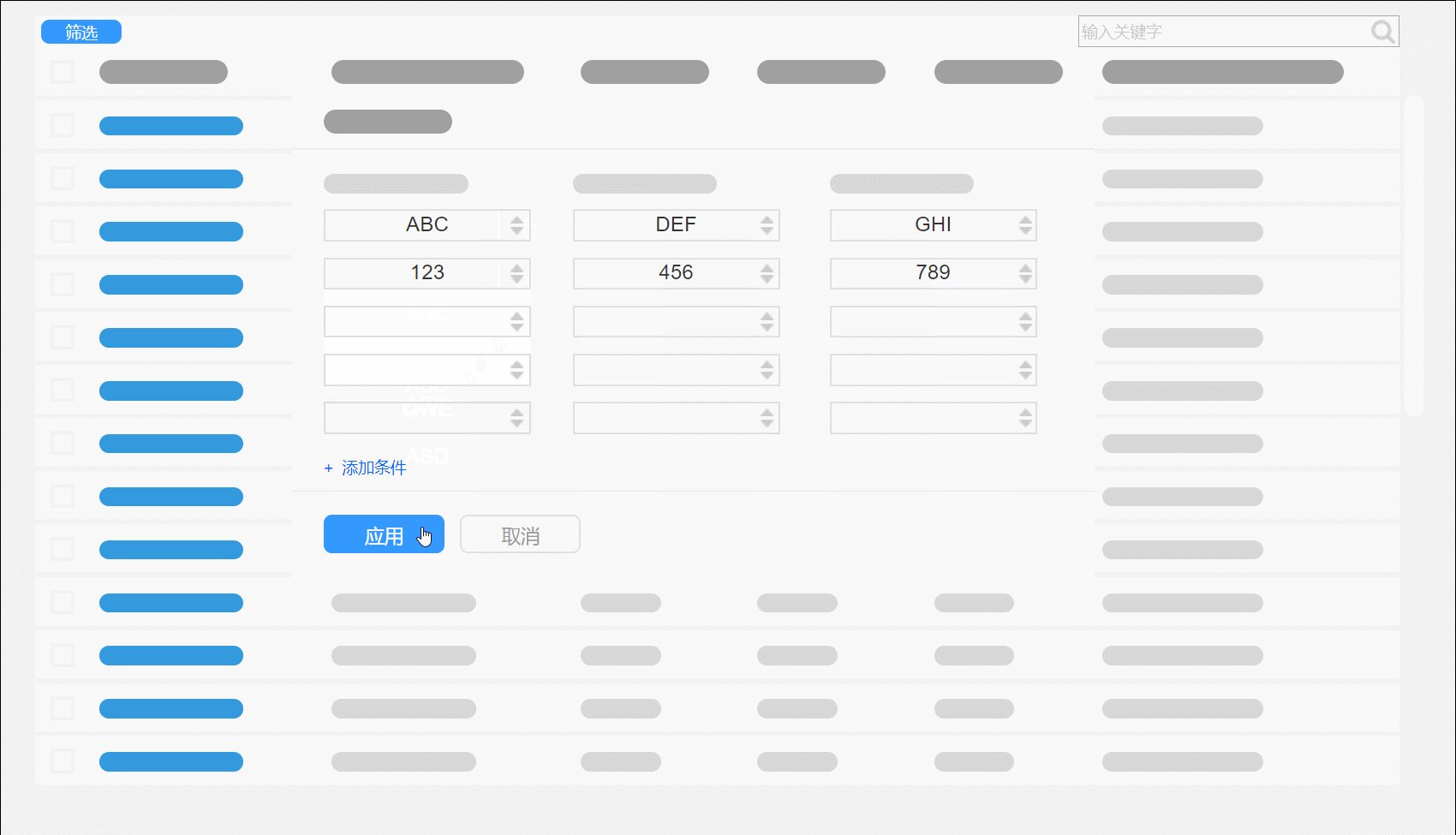
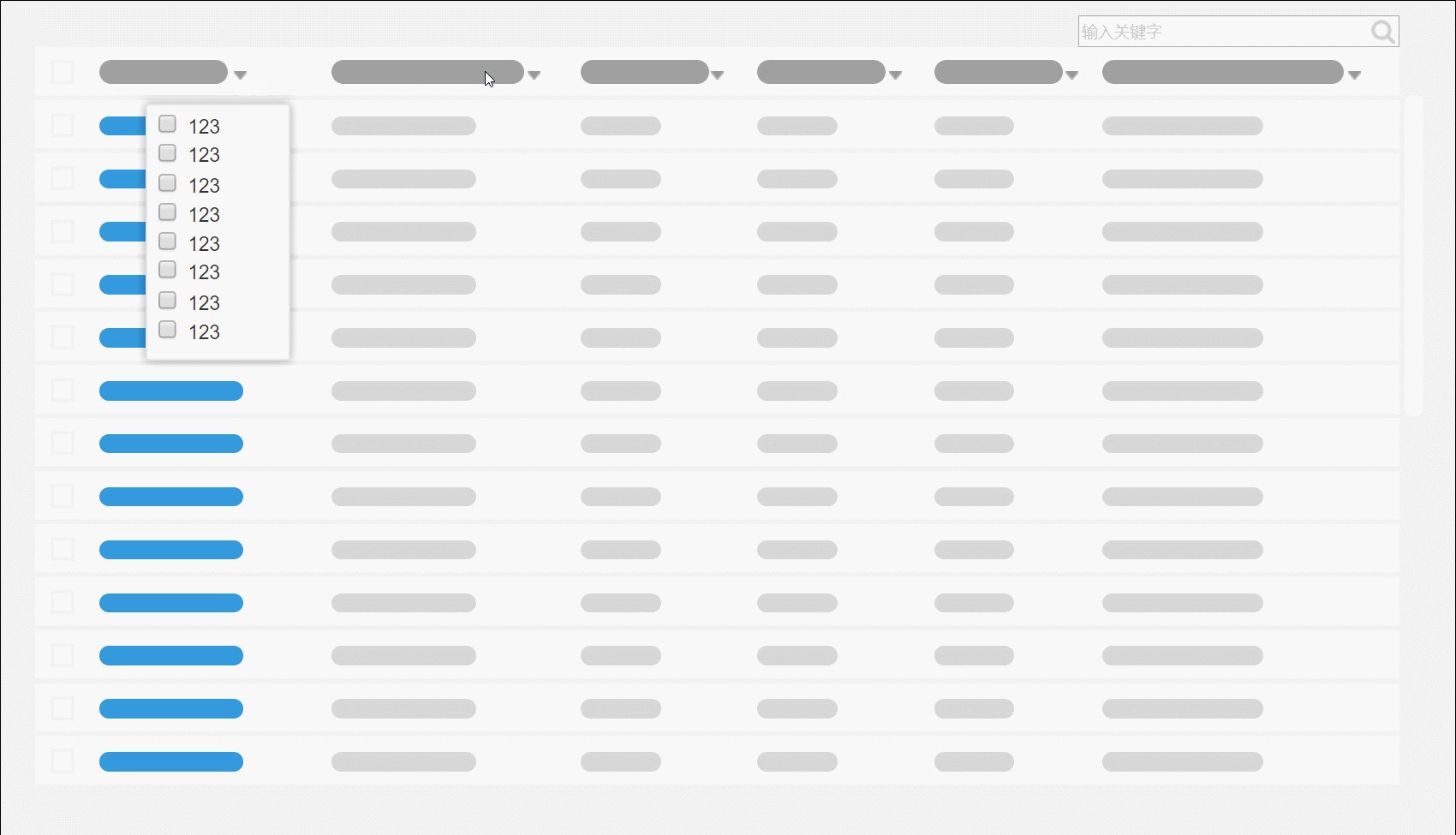
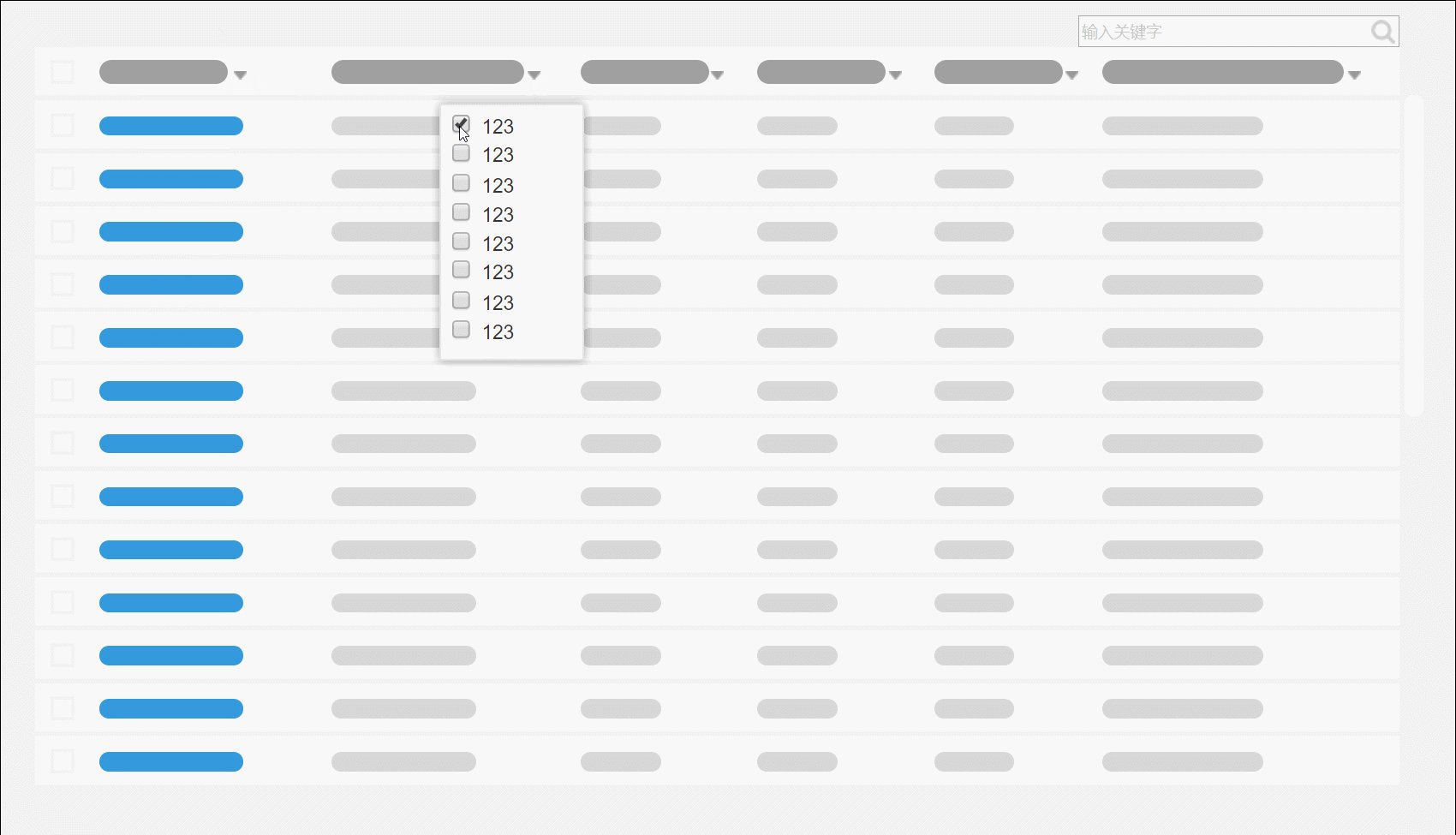
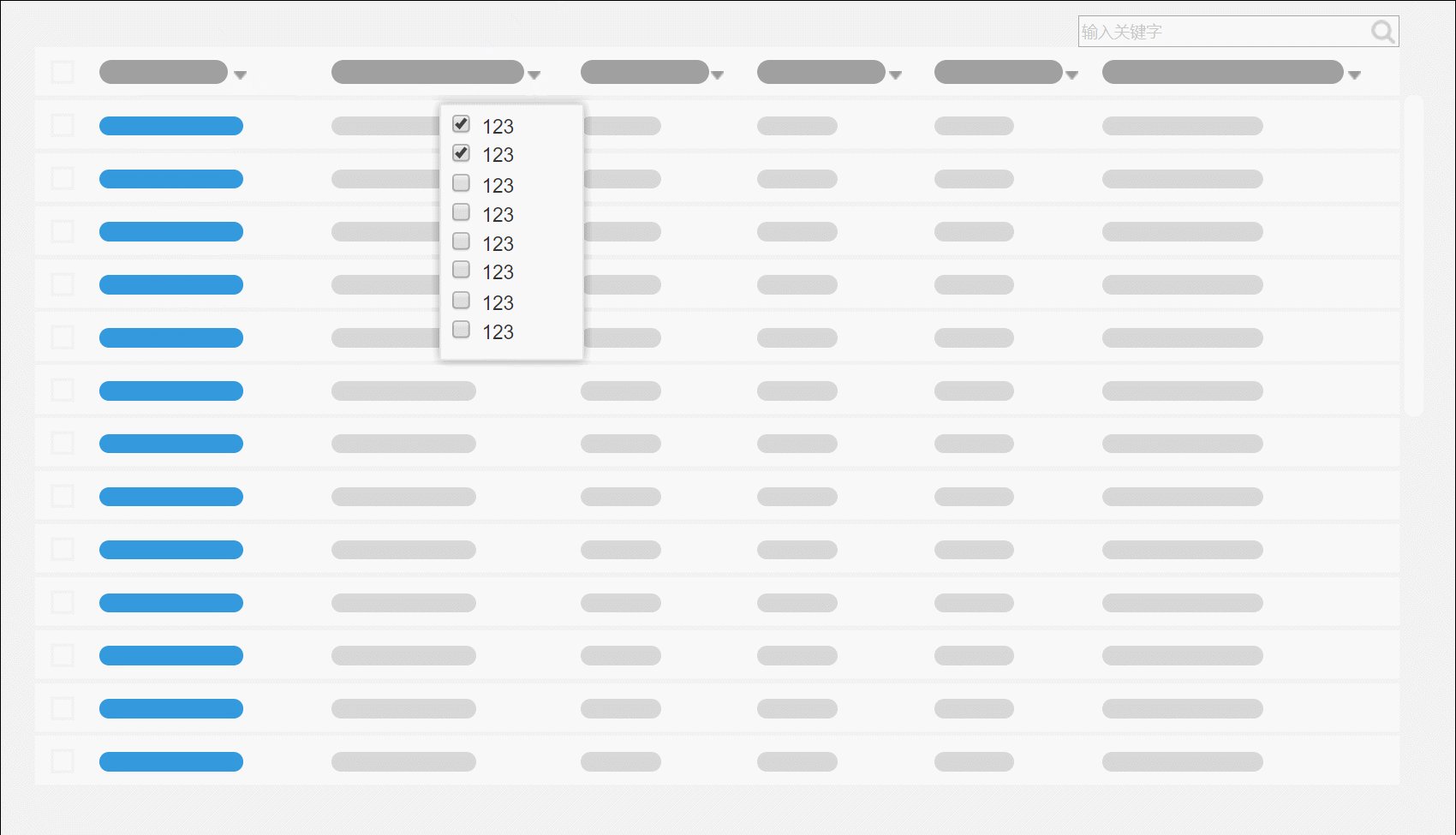
对于各个列中必须精准搜索的数据可以设计为筛选功能,可为用户提供可勾选的筛选信息。

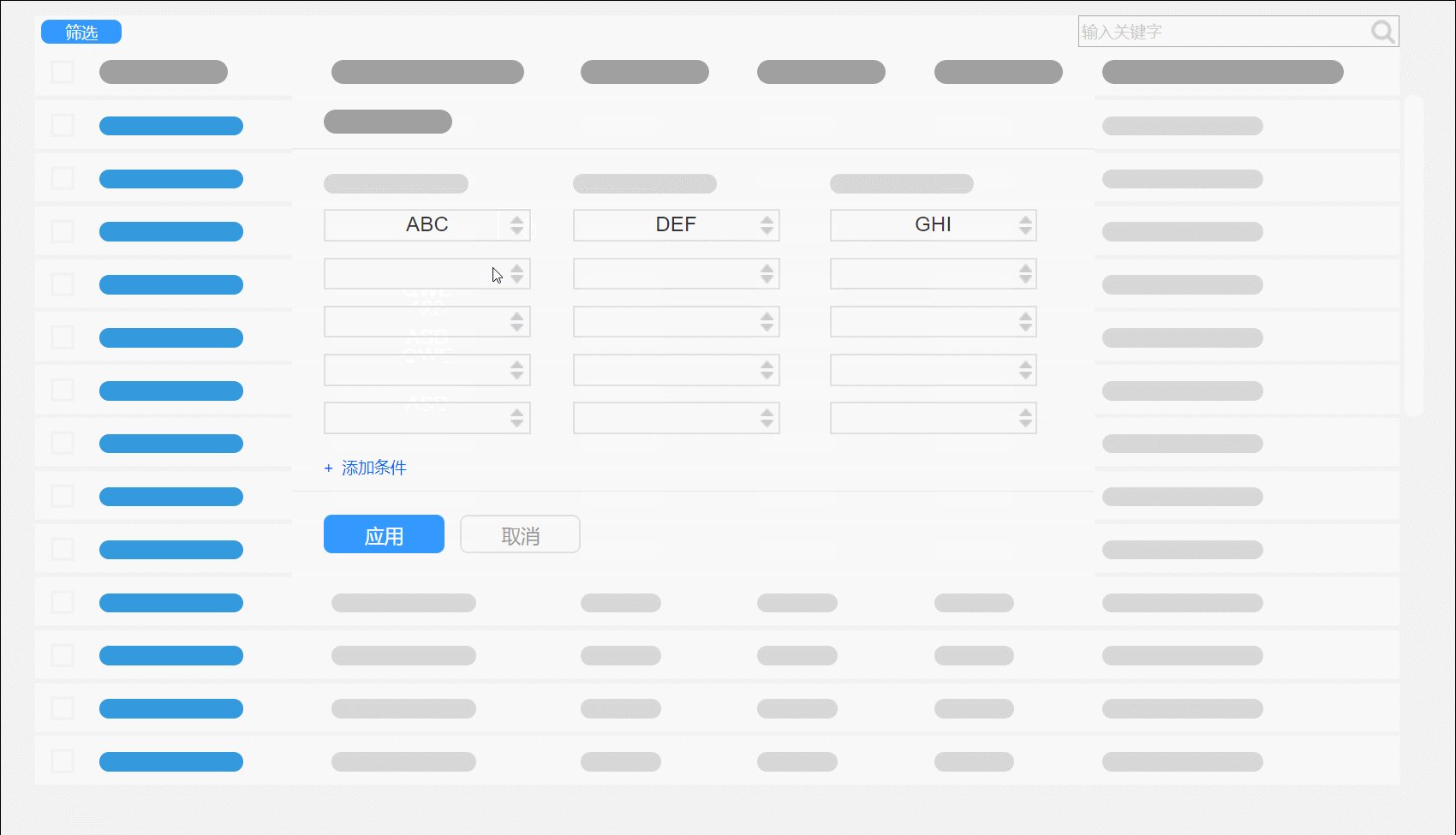
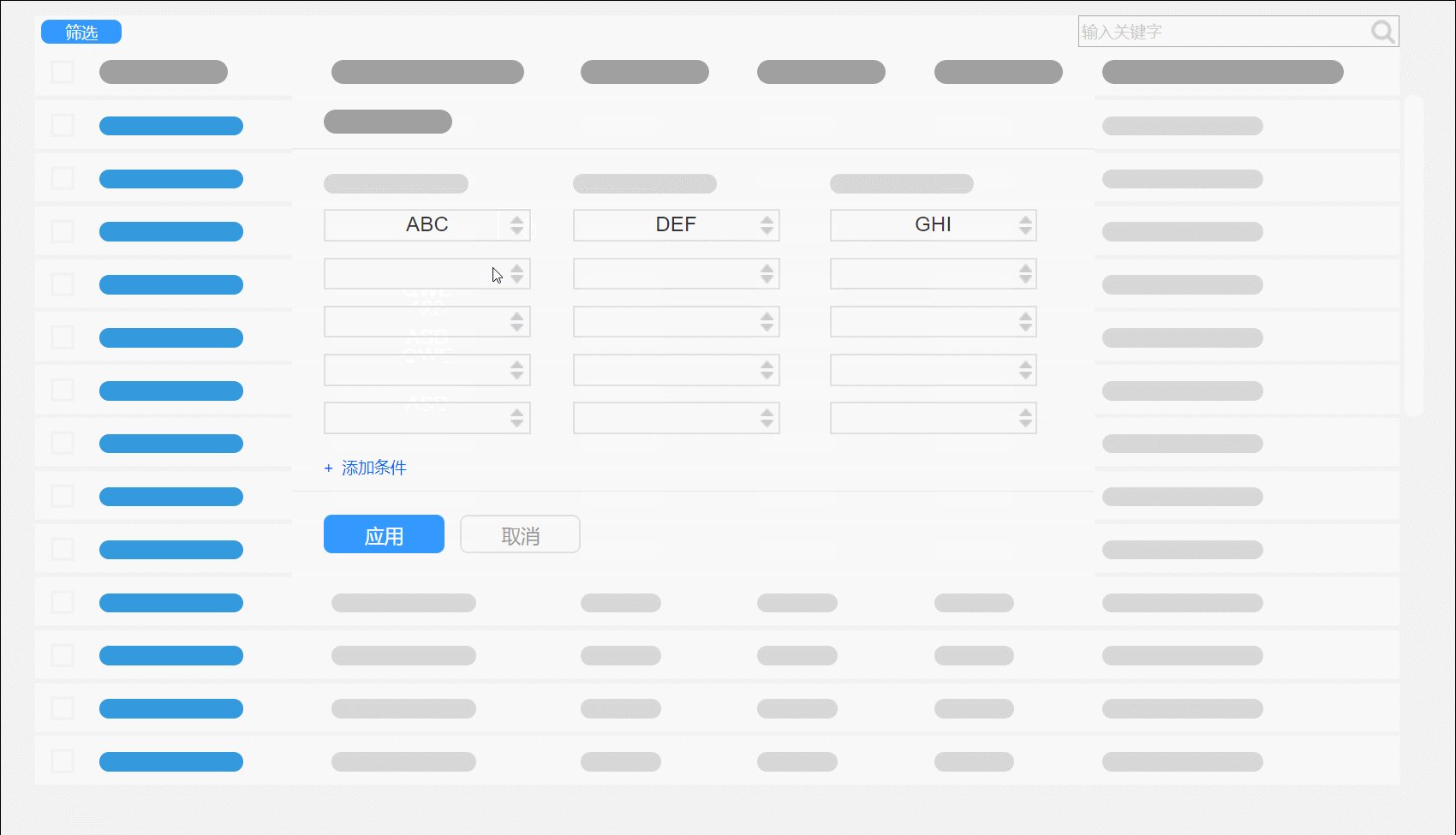
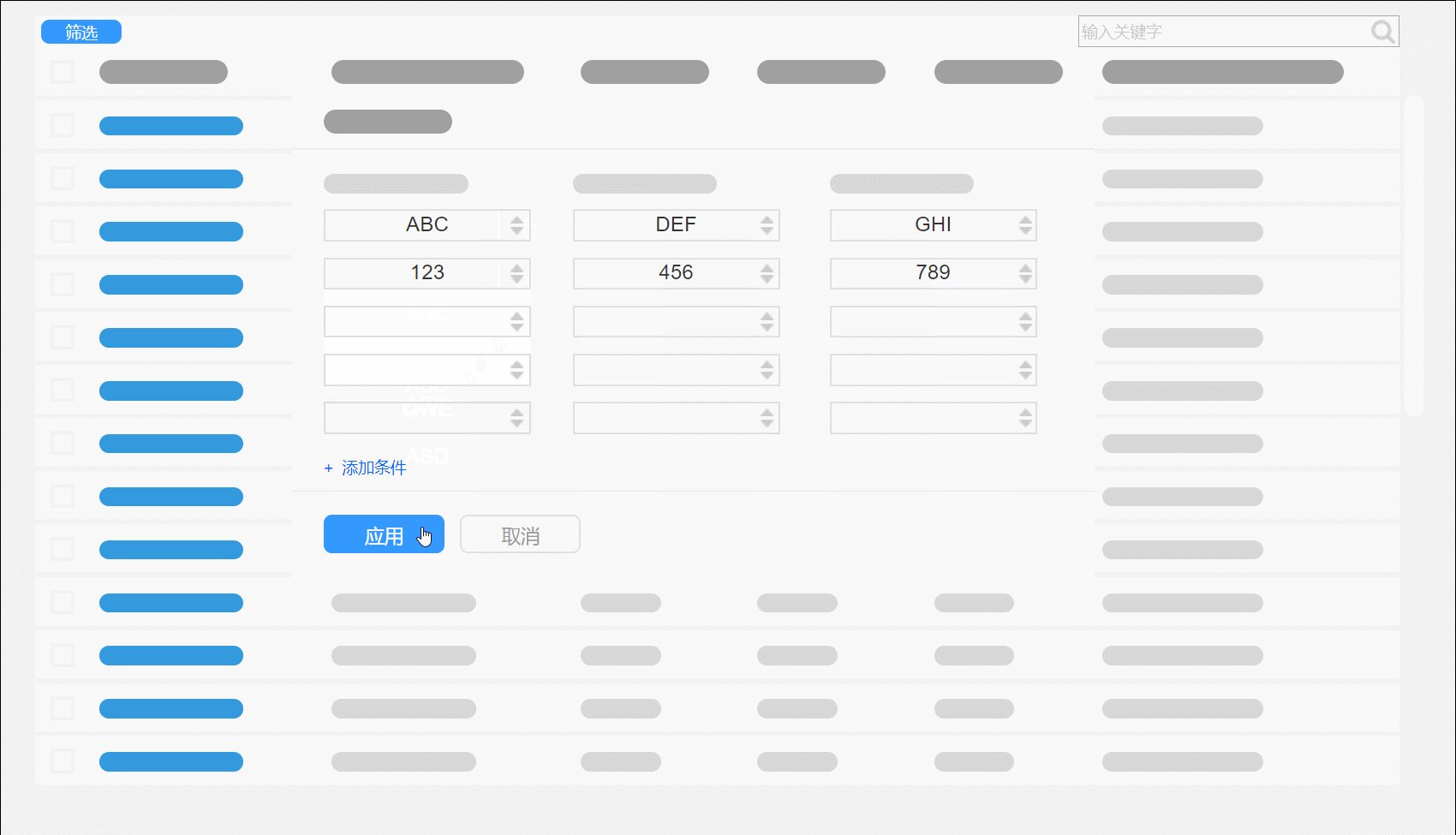
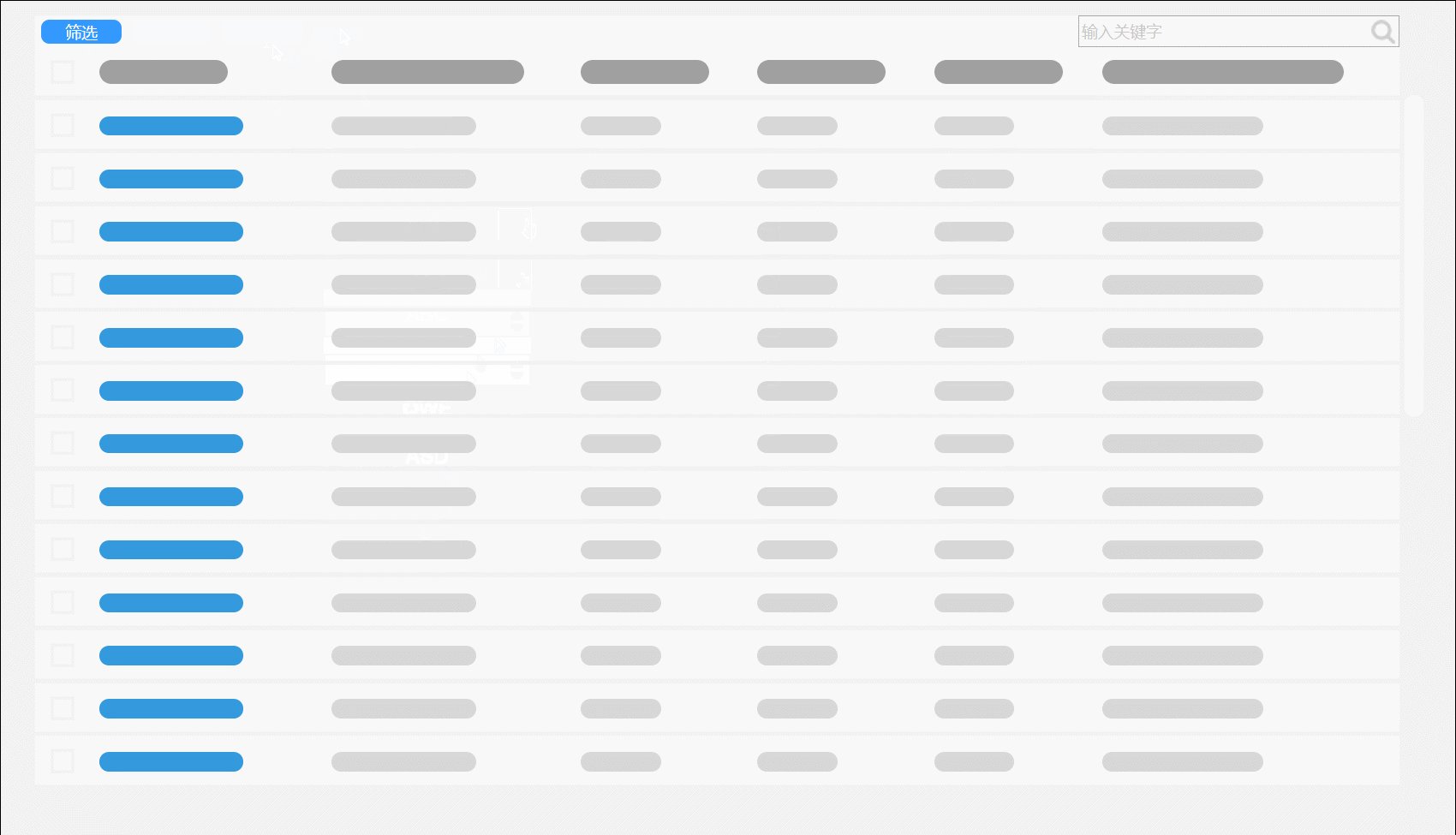
对于部分列有筛选需求的情况,可以设计弹框输入筛选条件,也可以在此设计复杂筛选条件,筛选规则在上端展示,可以更直观的看到已筛选项。

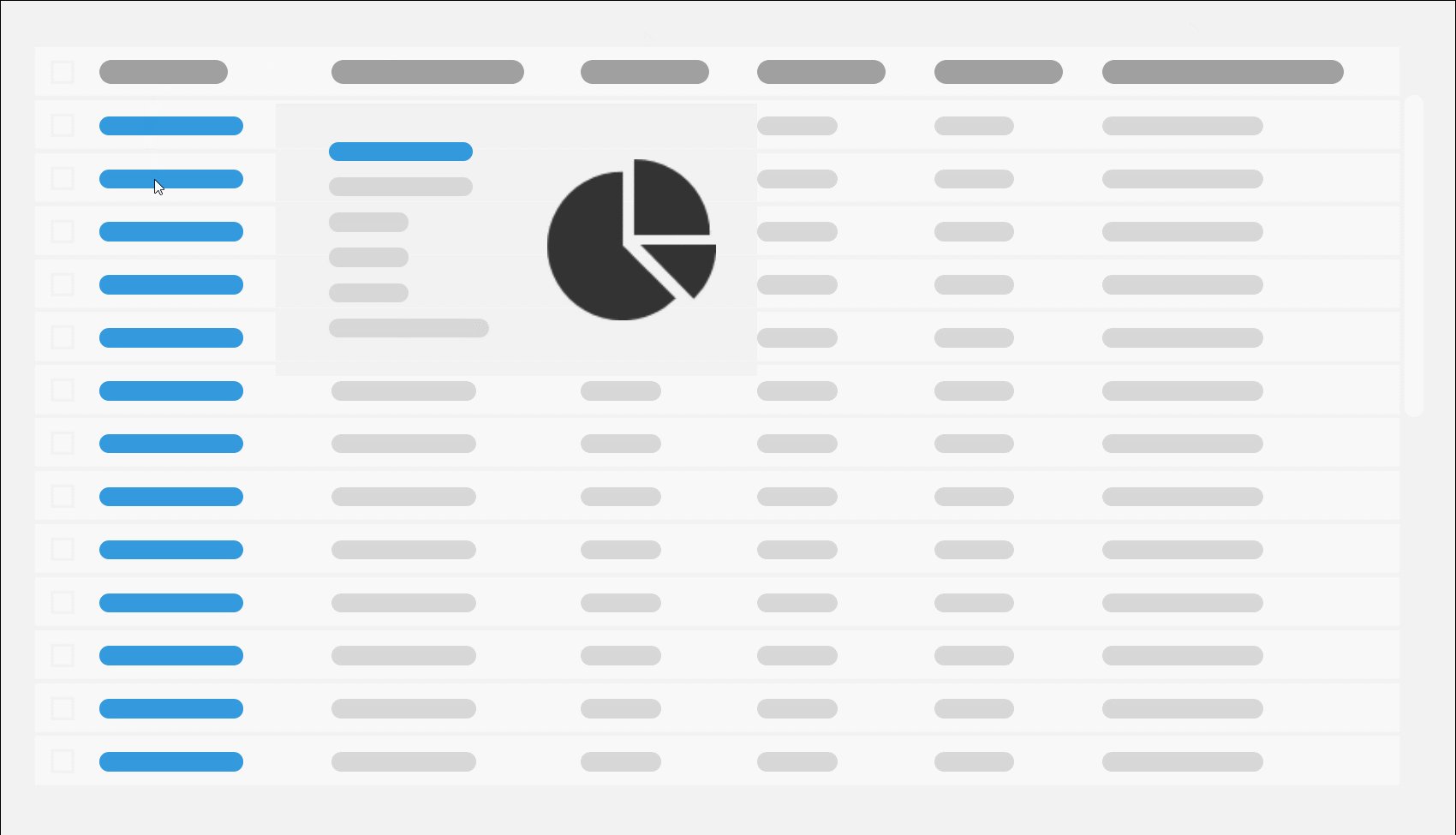
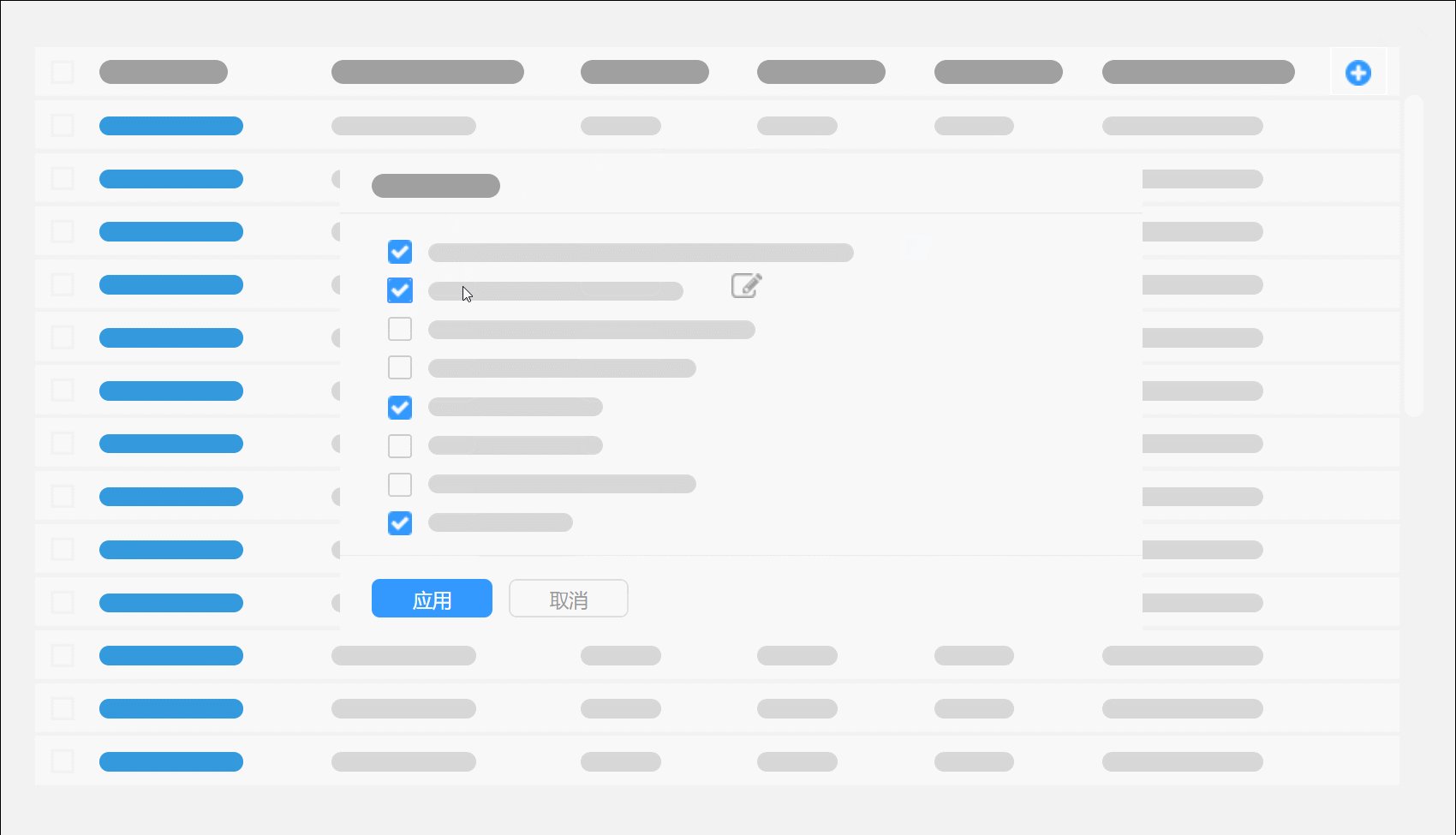
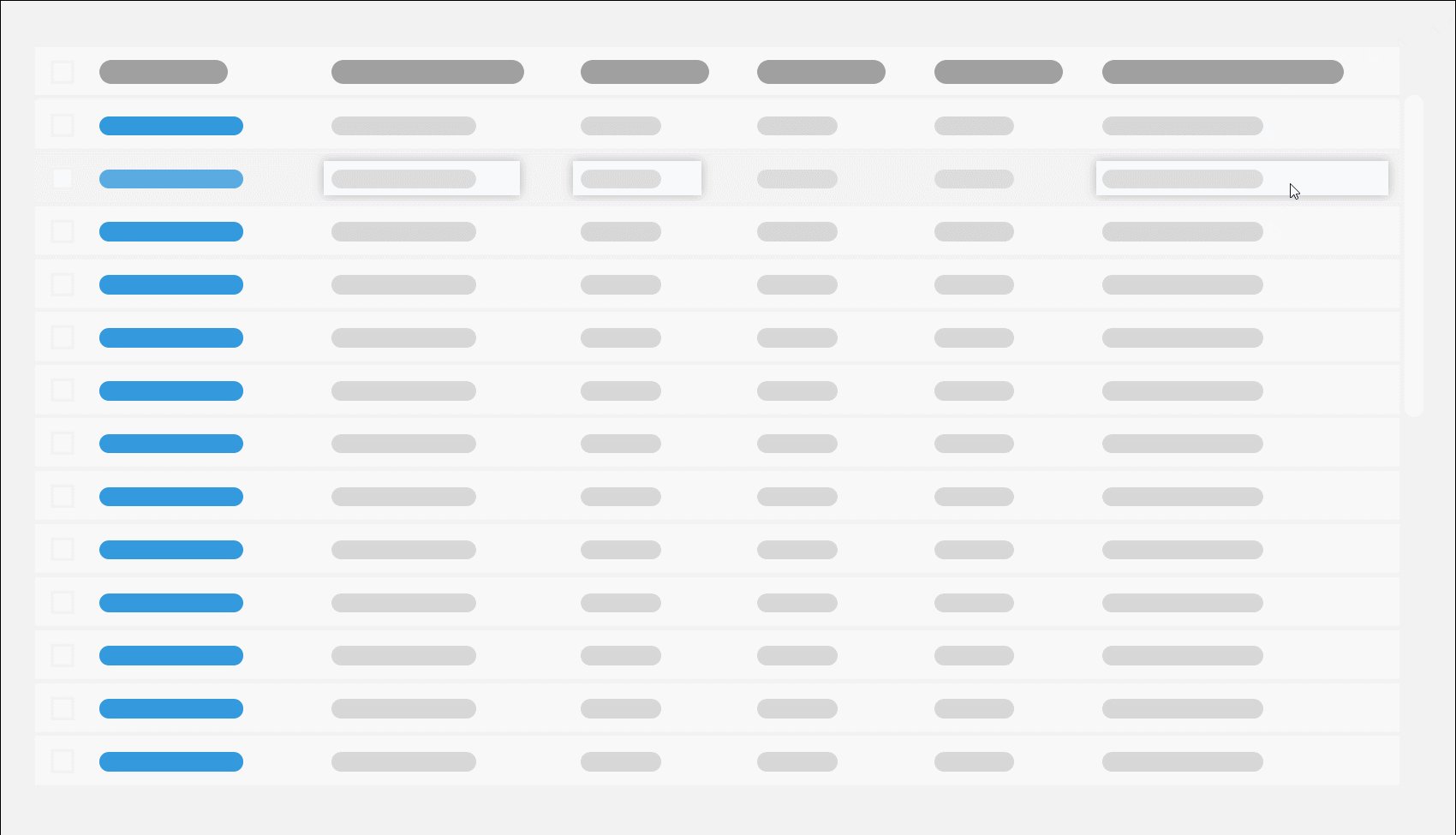
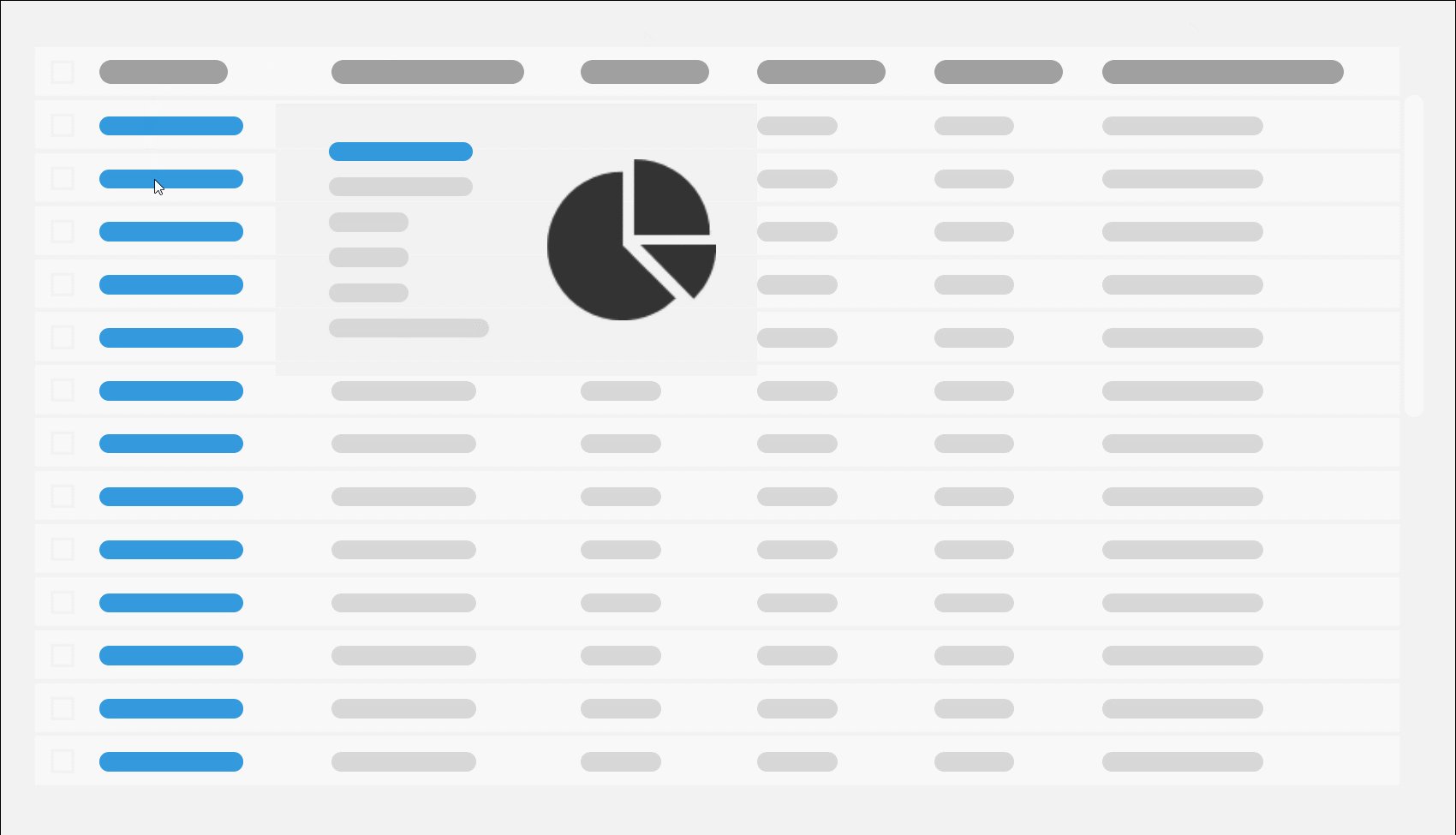
表格中存在可编辑单元格和不可编辑单元格时,为了界面的一致性和美观性,可以考虑鼠标悬浮时给出可编辑单元格的编辑框,区分两种不同单元格样式。

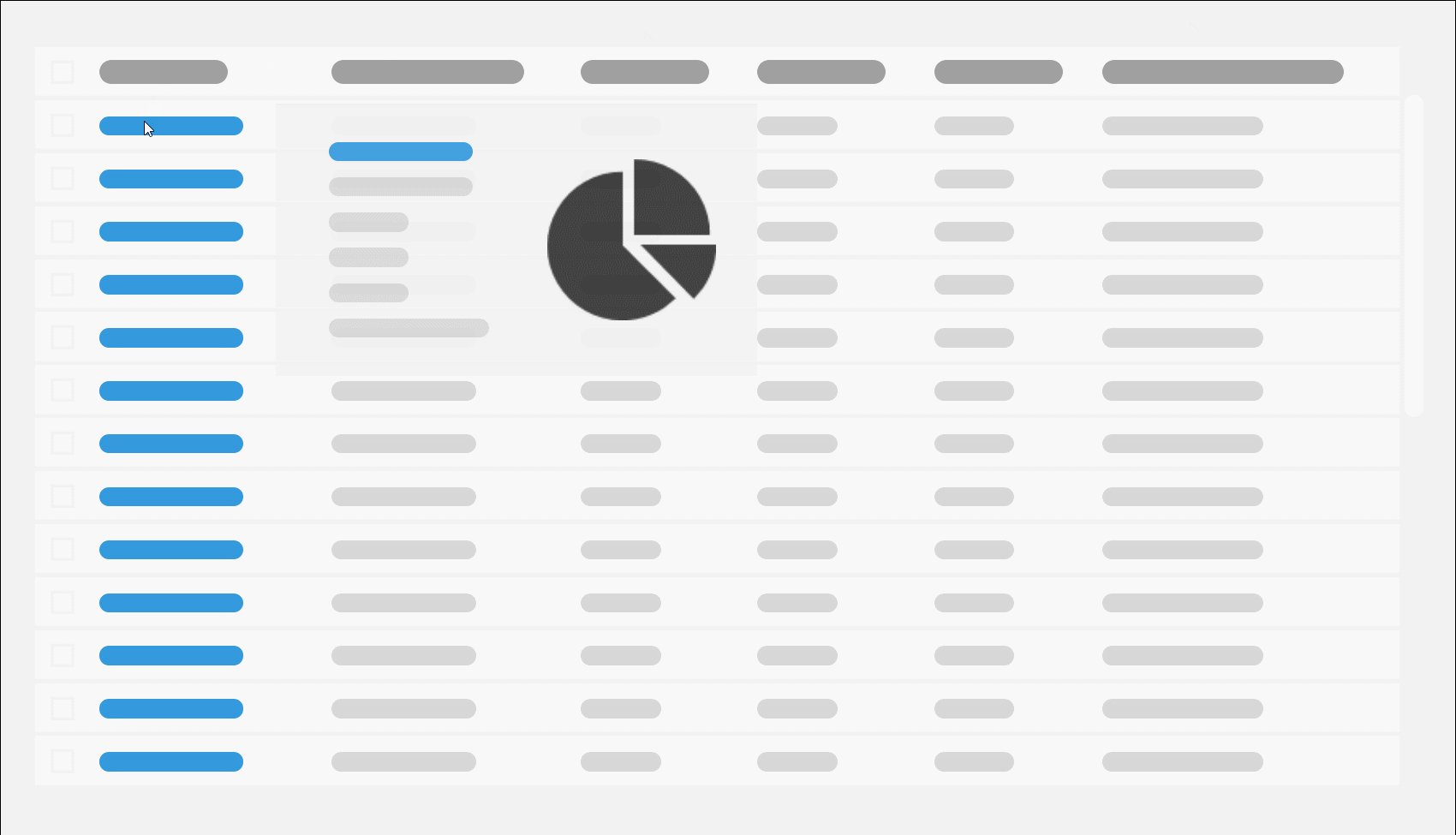
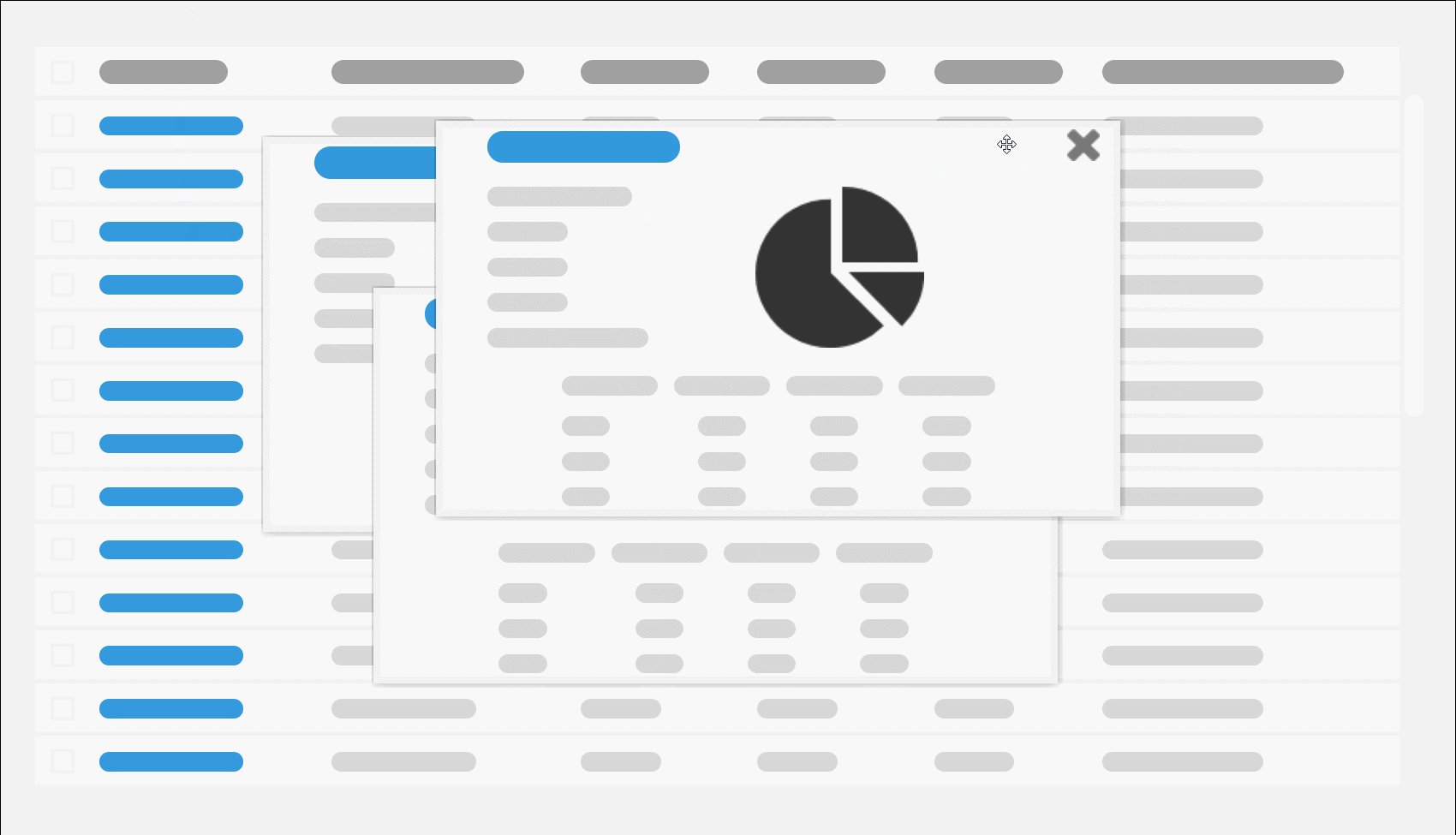
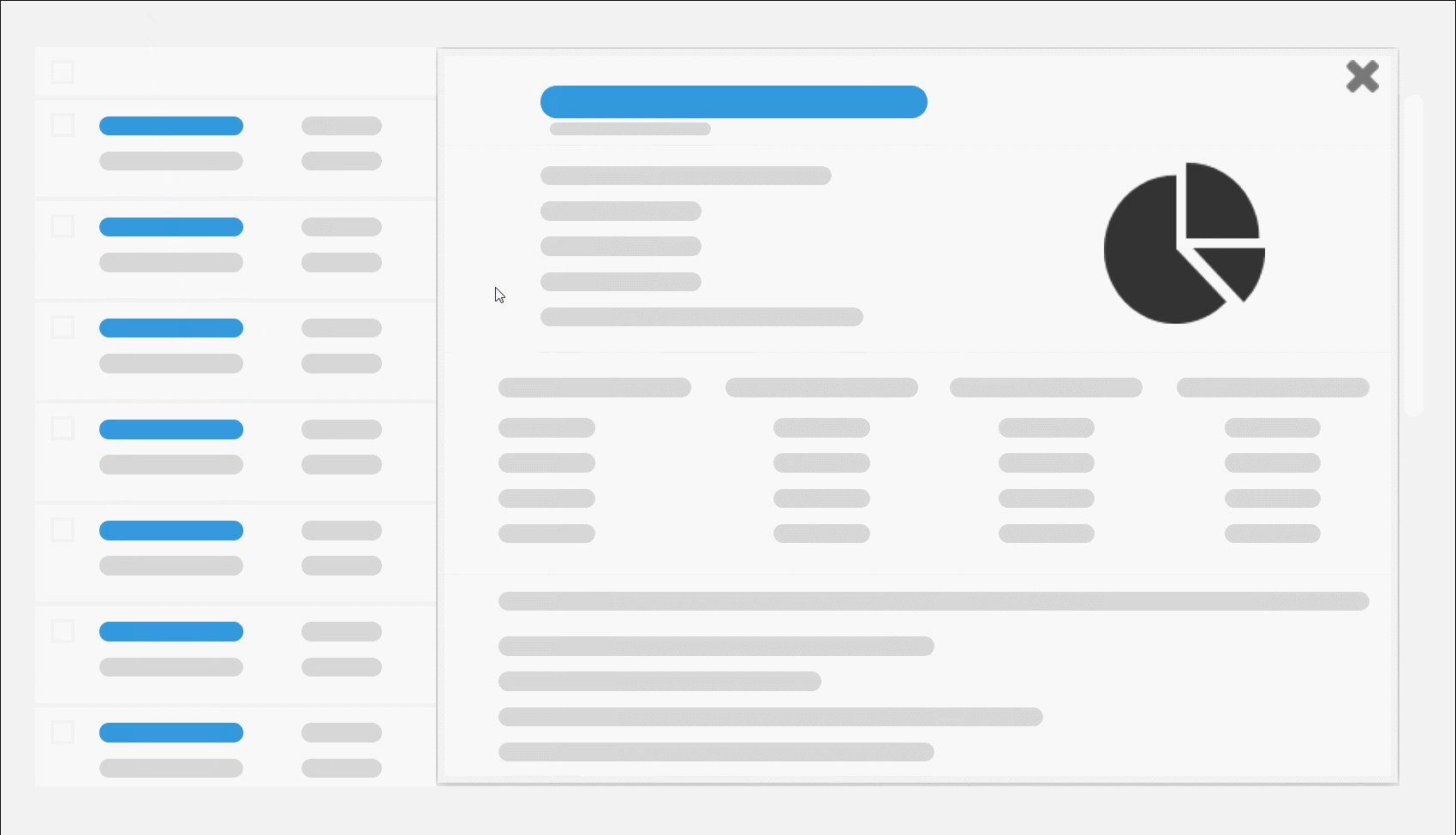
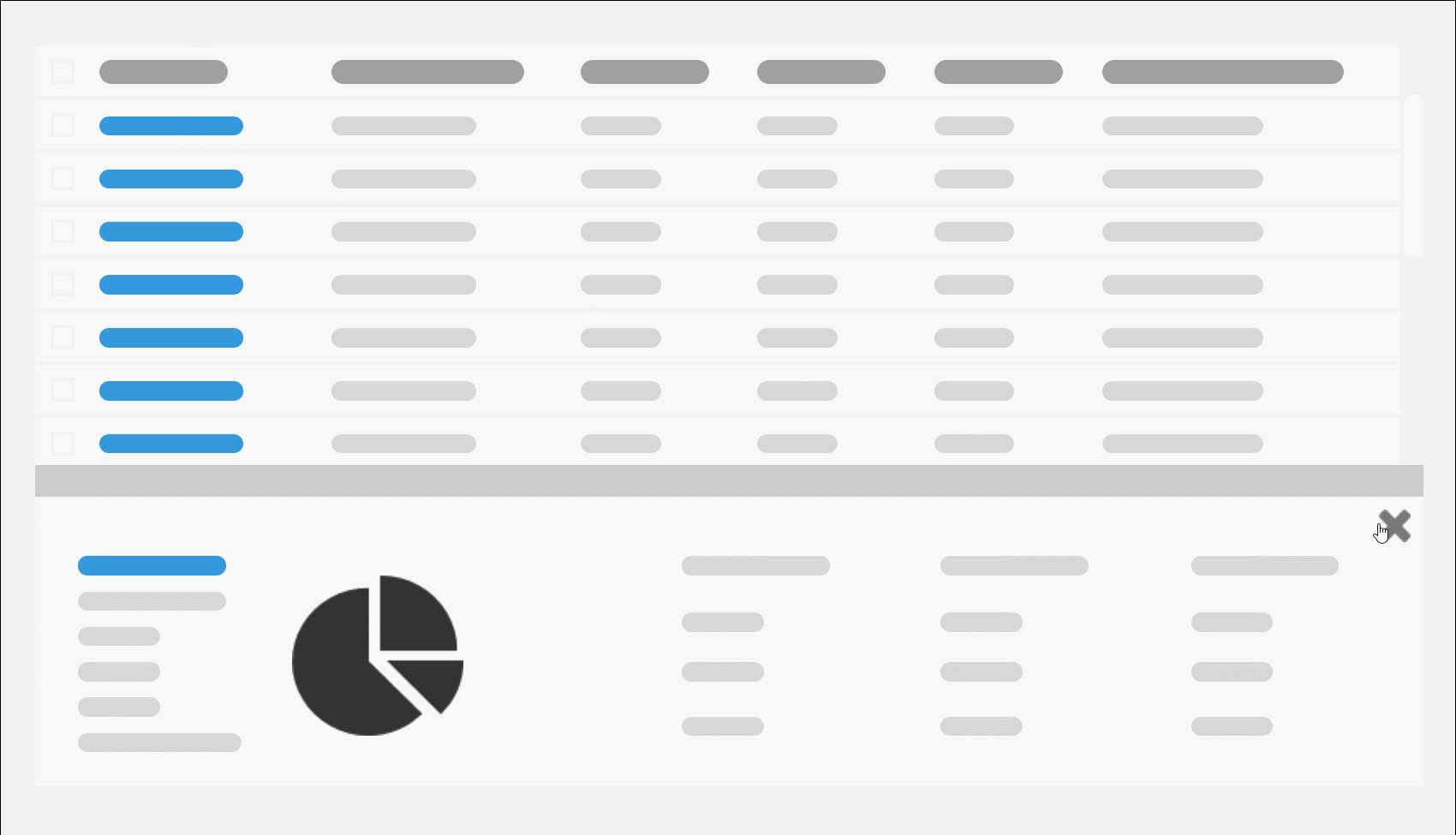
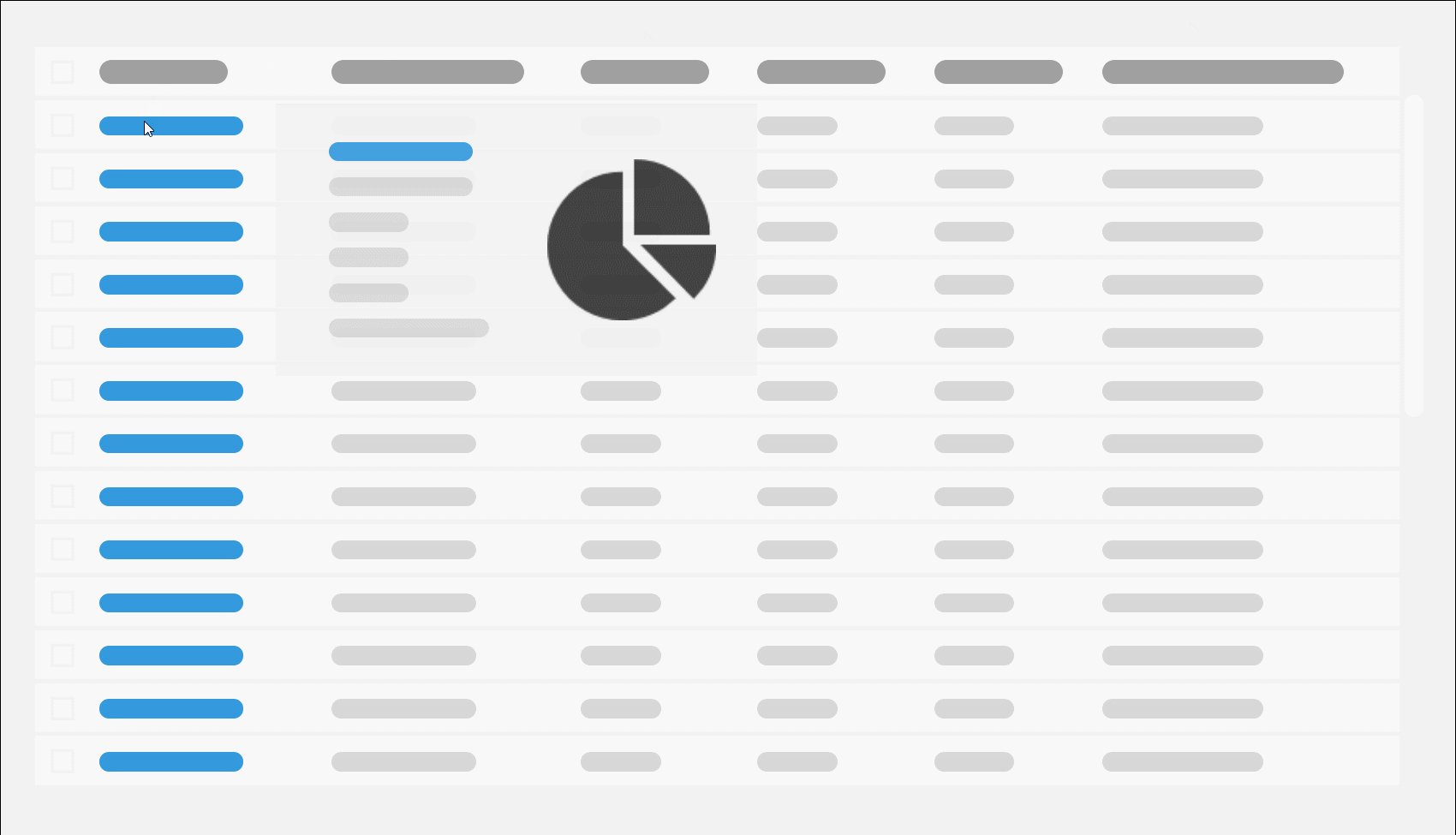
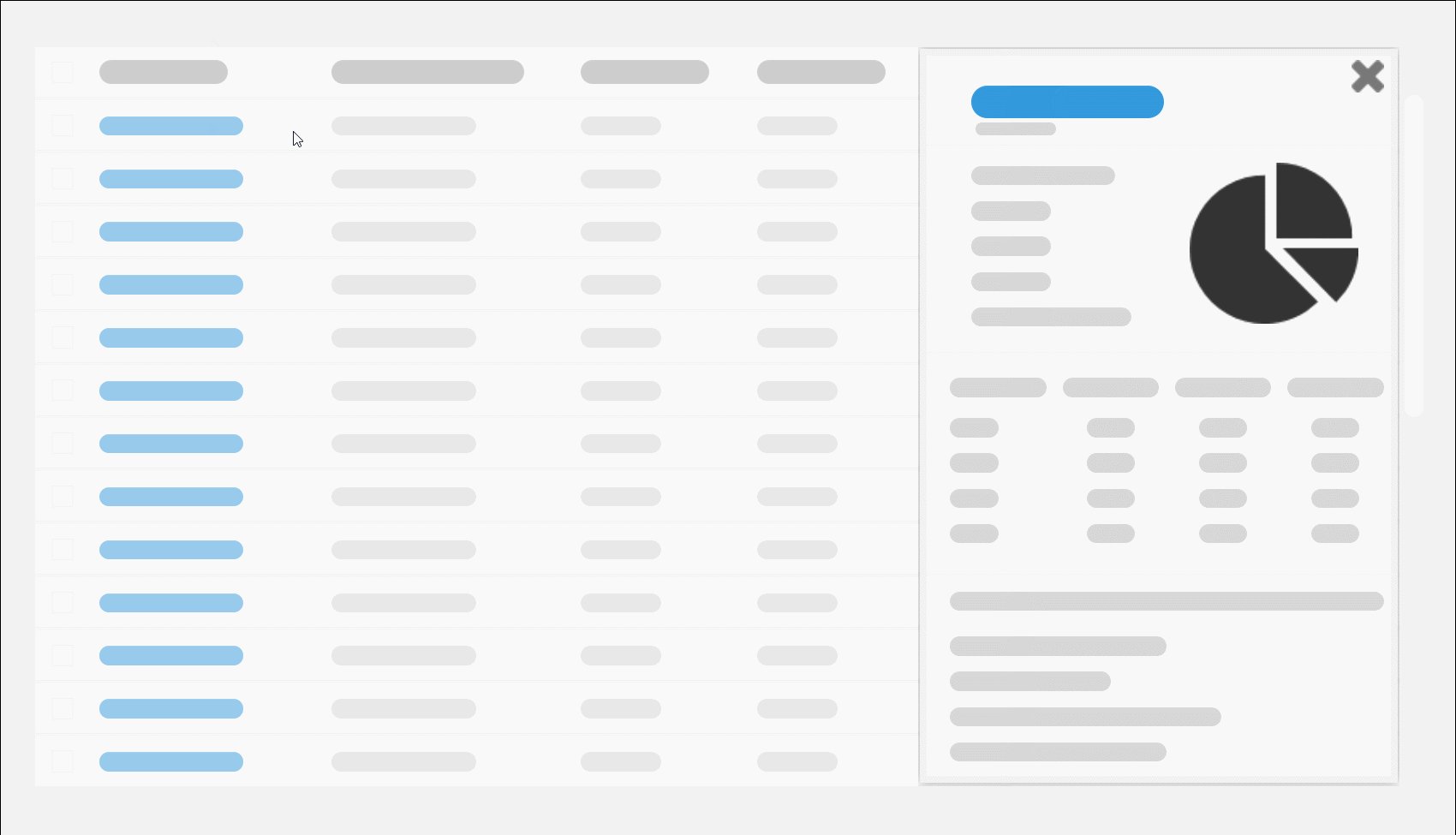
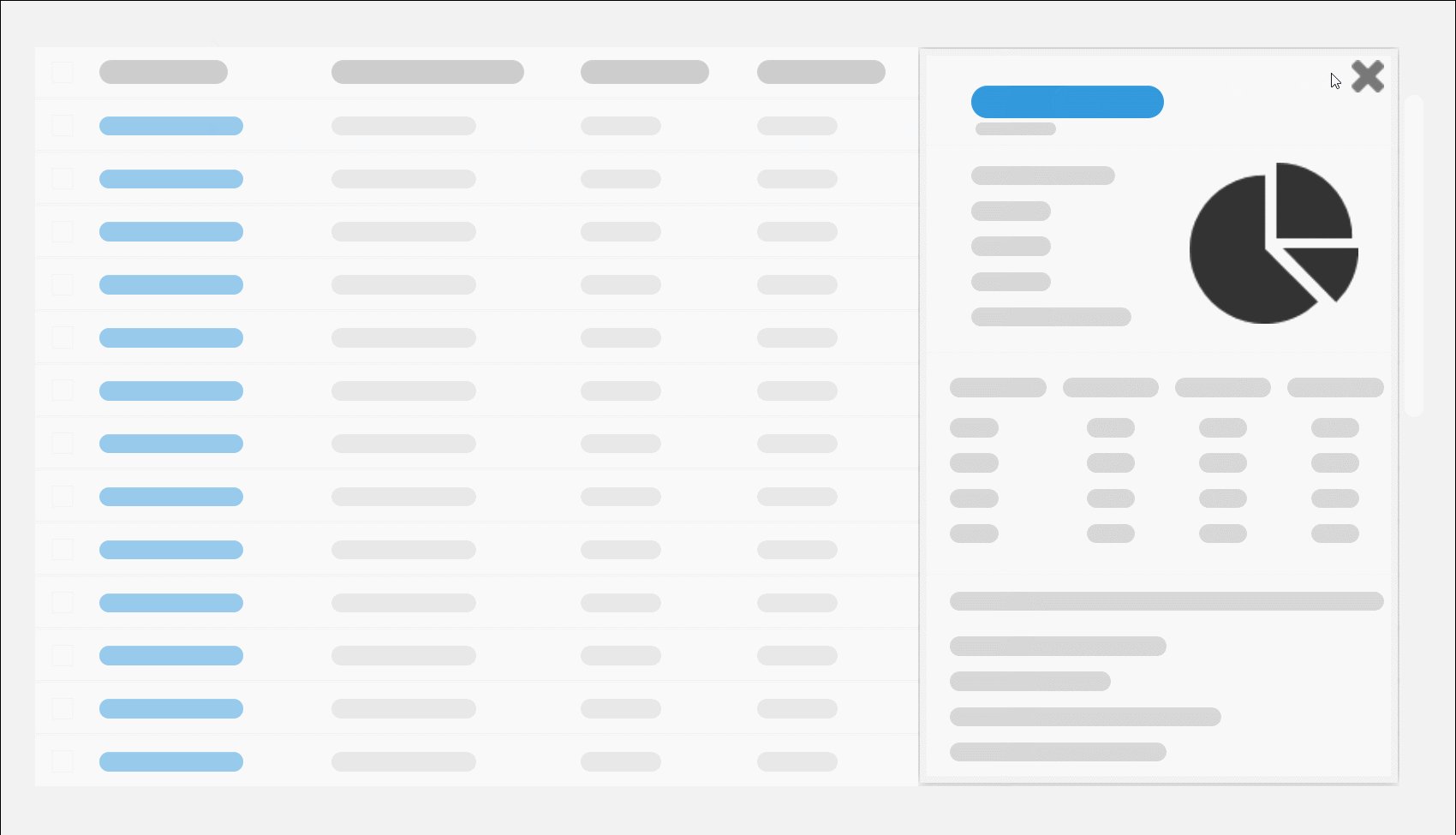
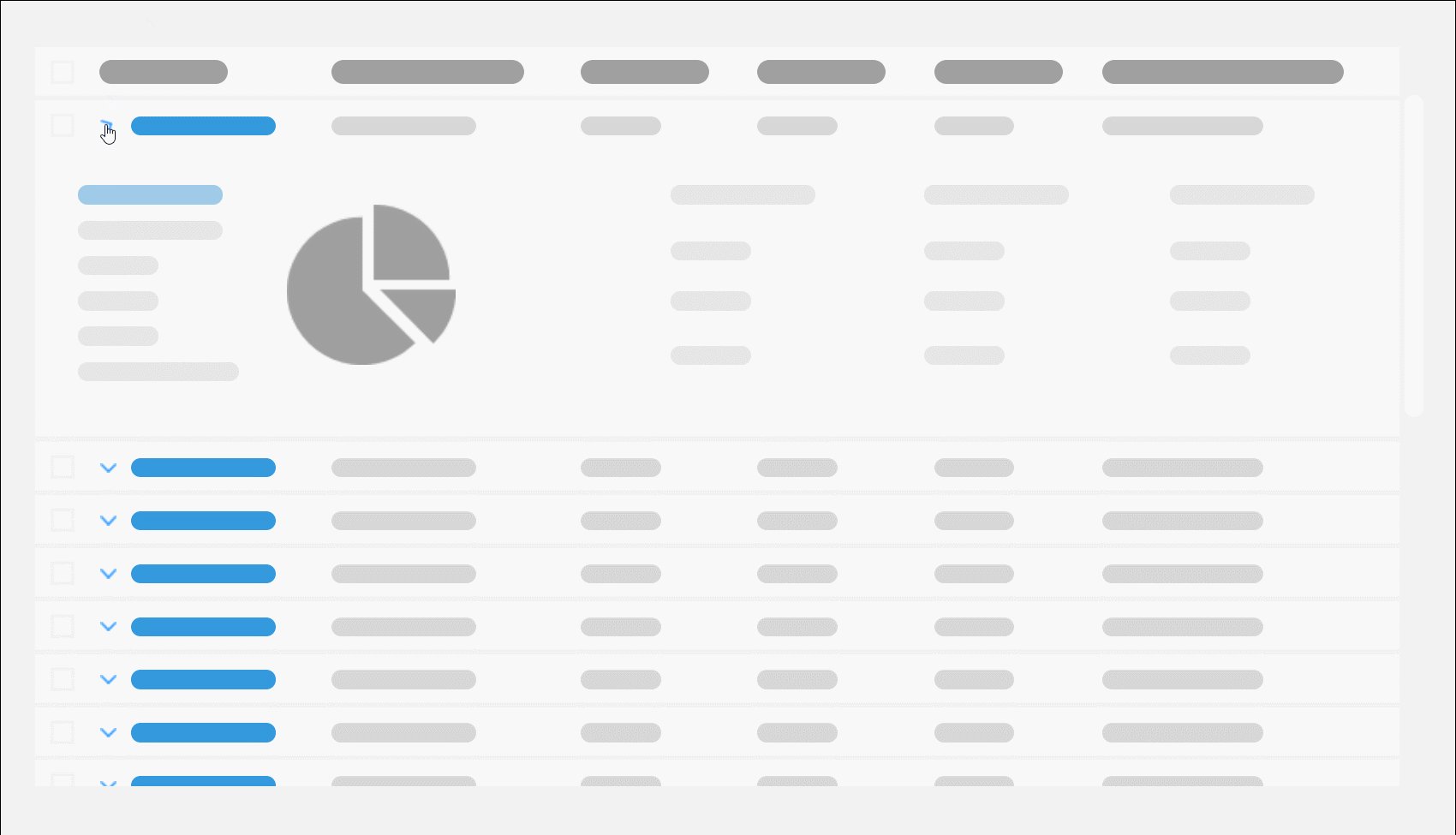
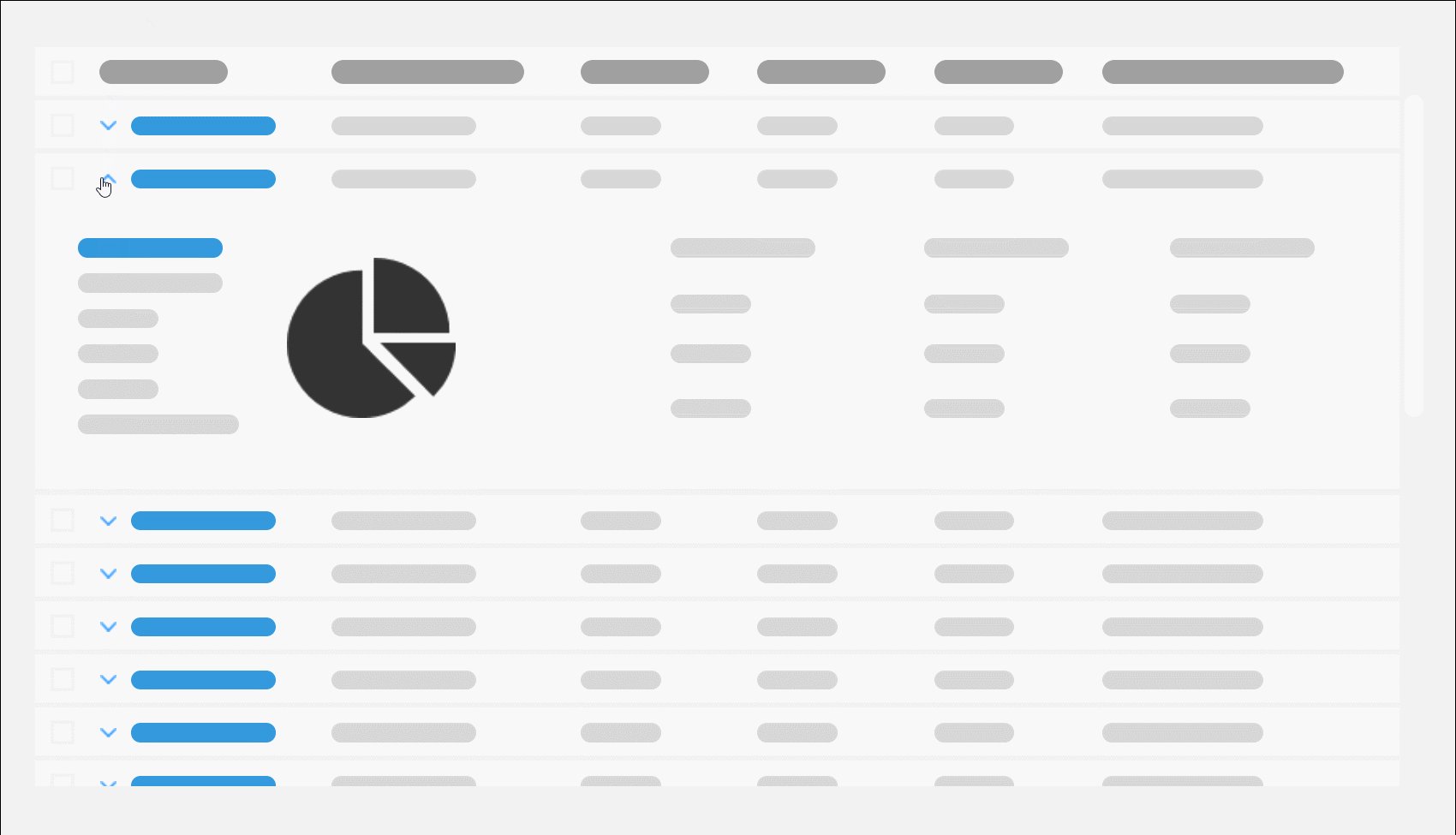
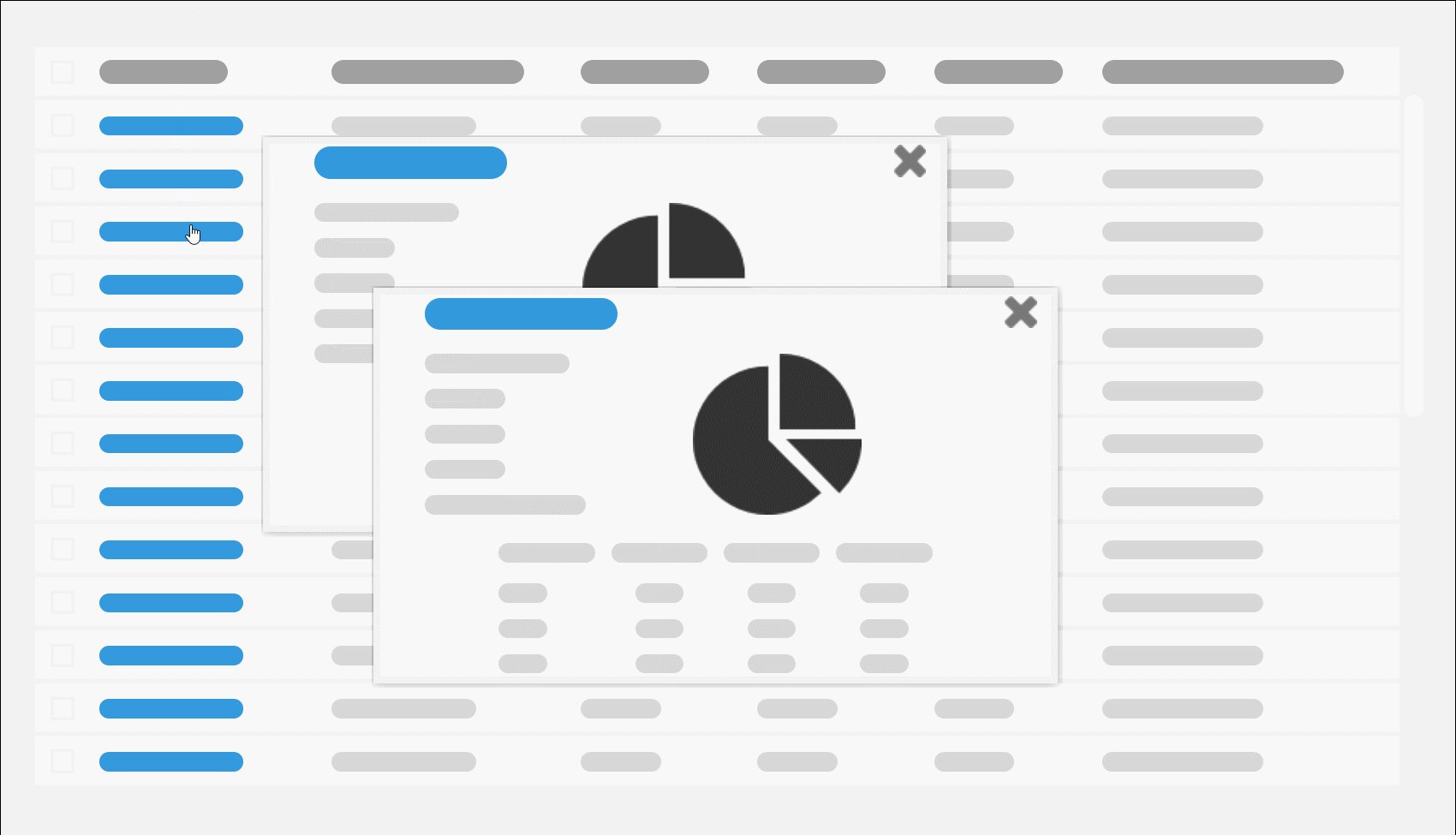
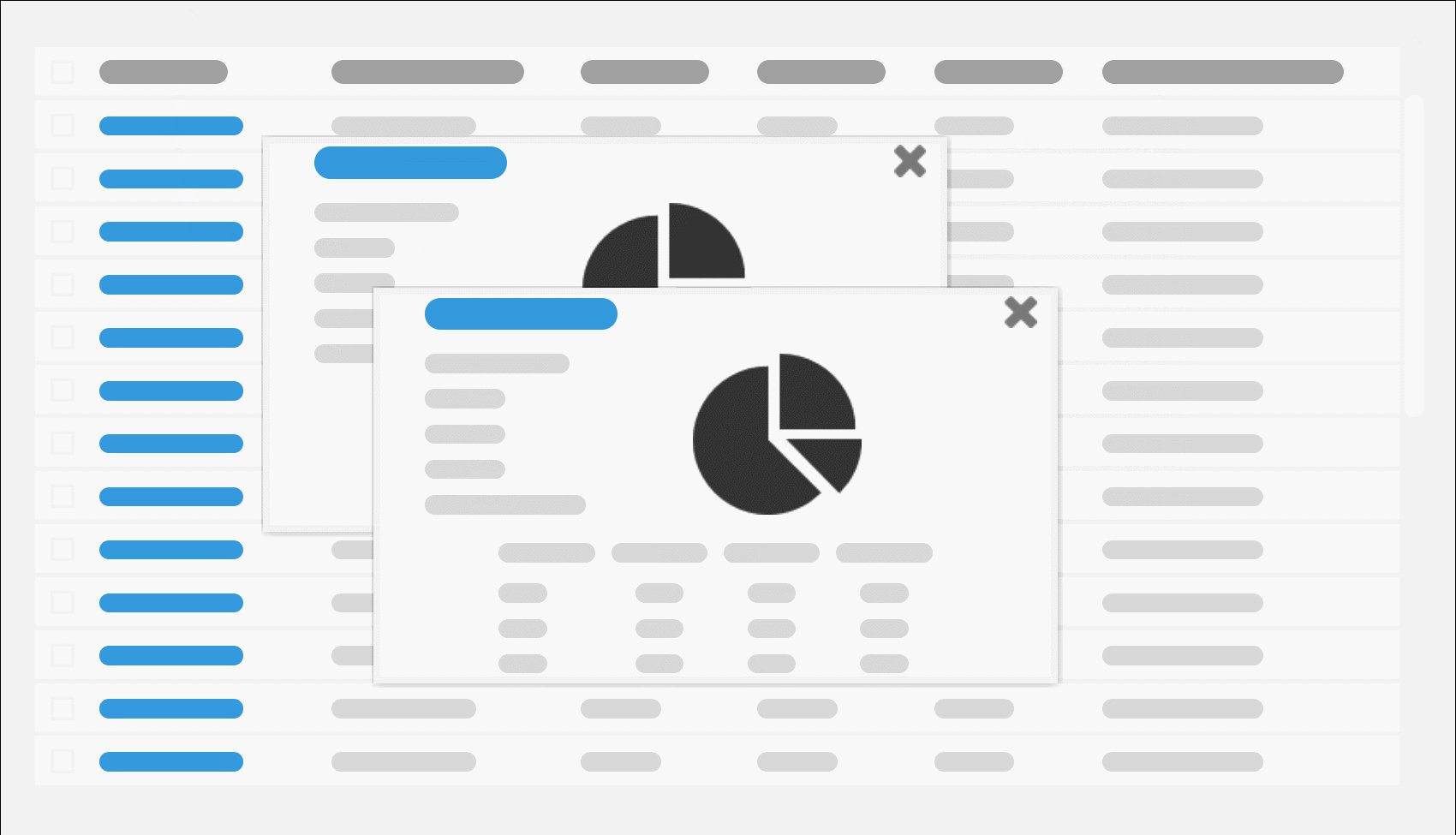
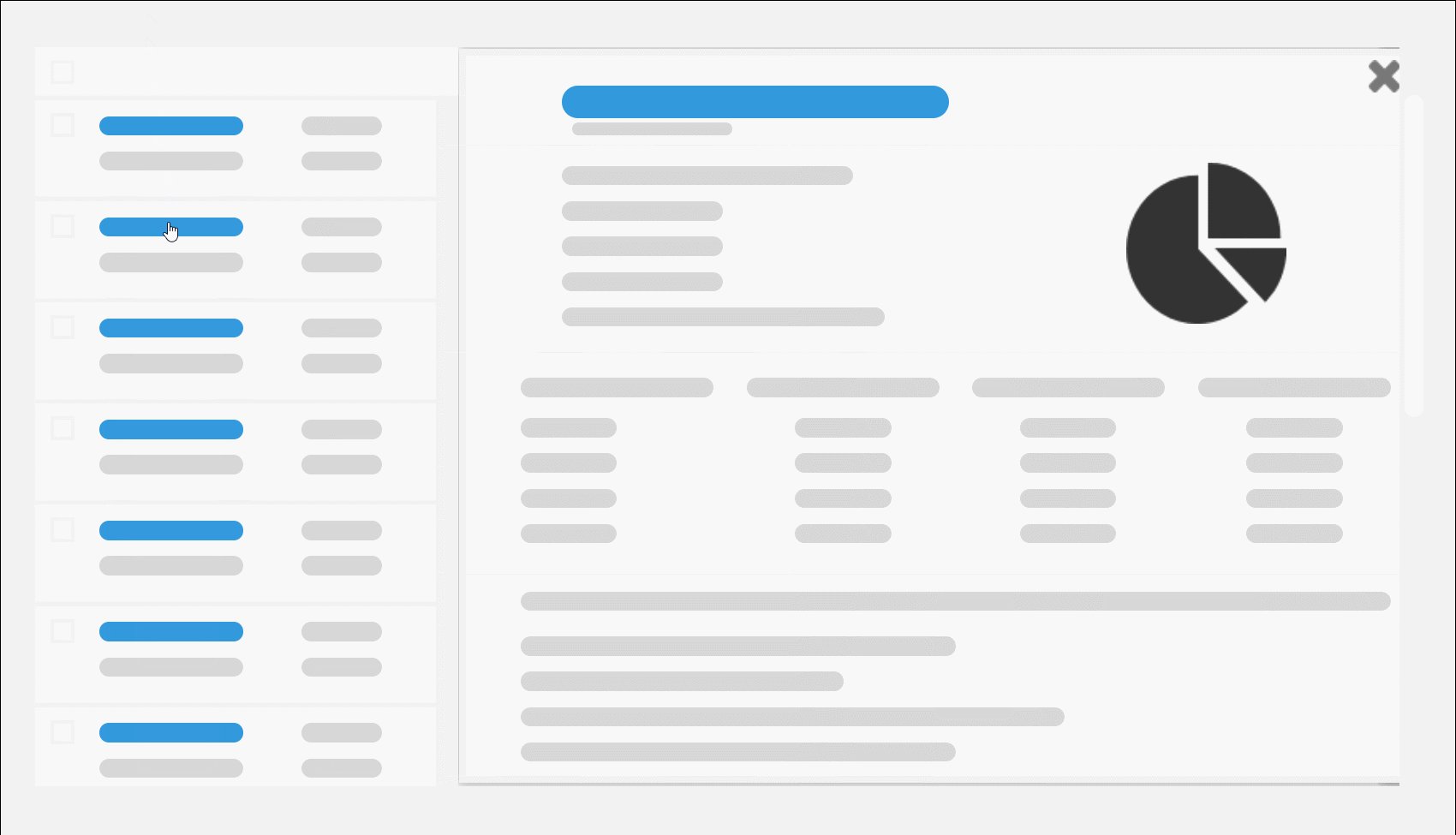
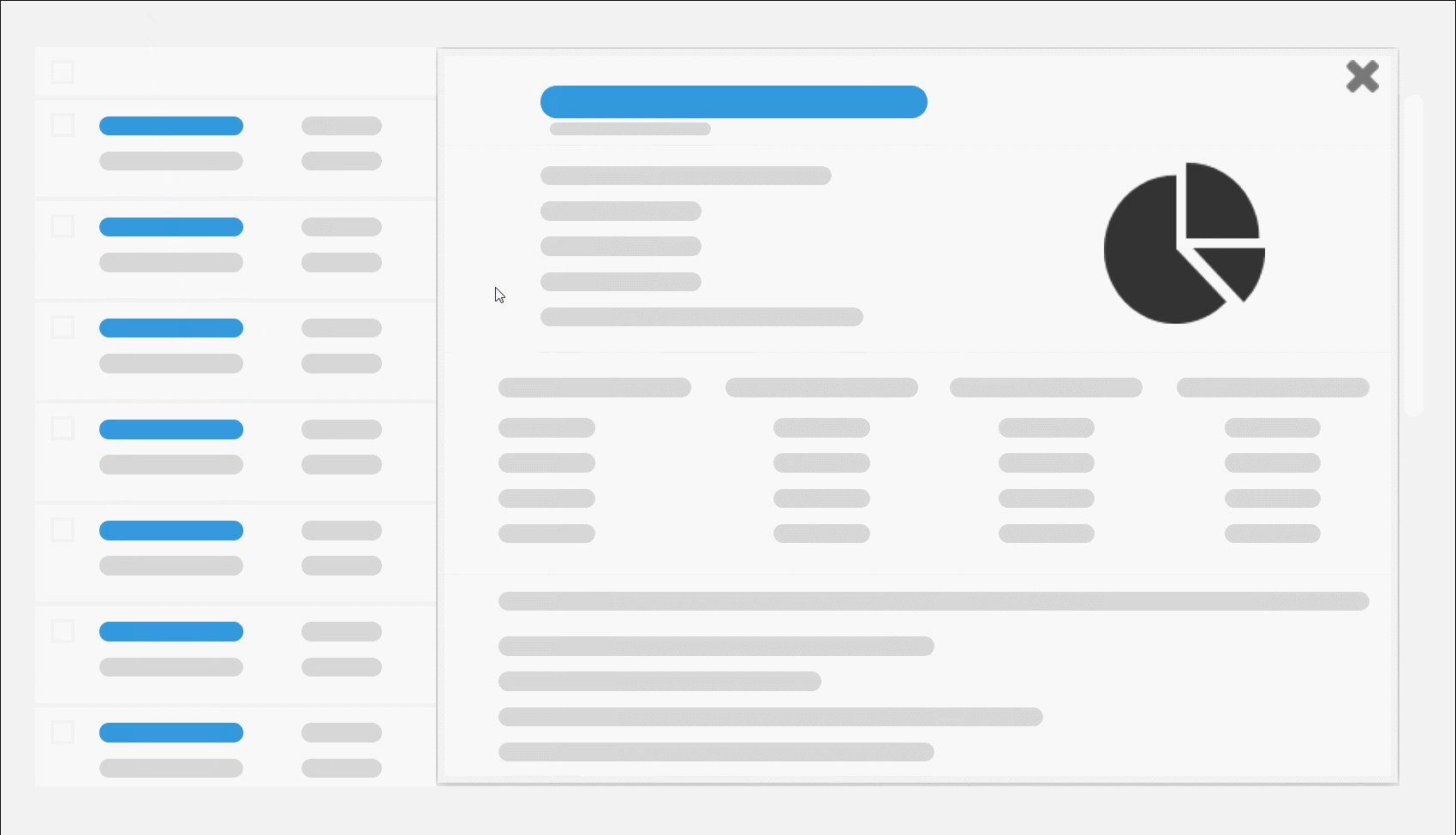
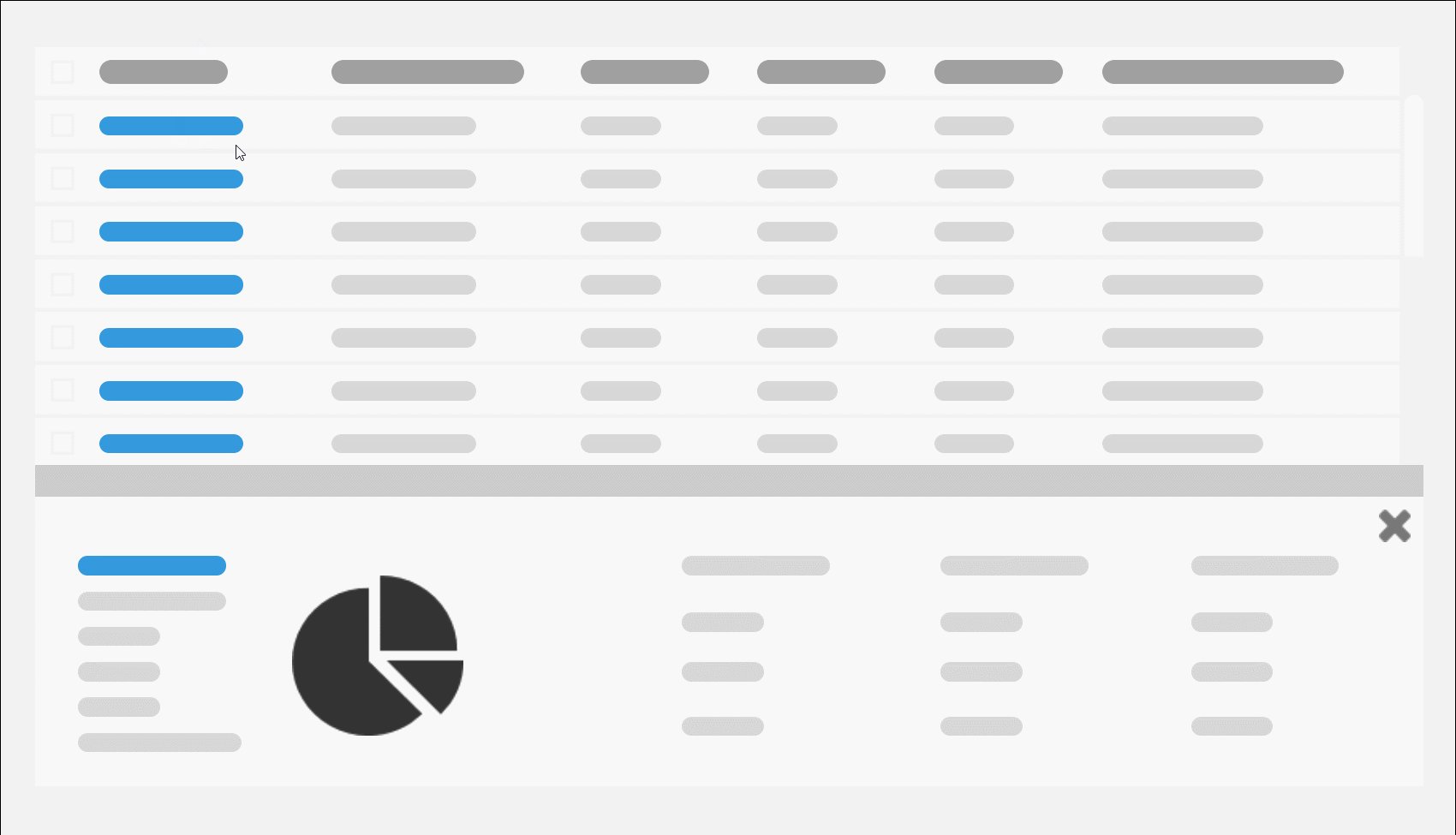
对于汇总表中如有预览详情的需要,同时对于数据仅为查看没有修改需要的时候可以考虑悬浮提示将主要数据进行展示。

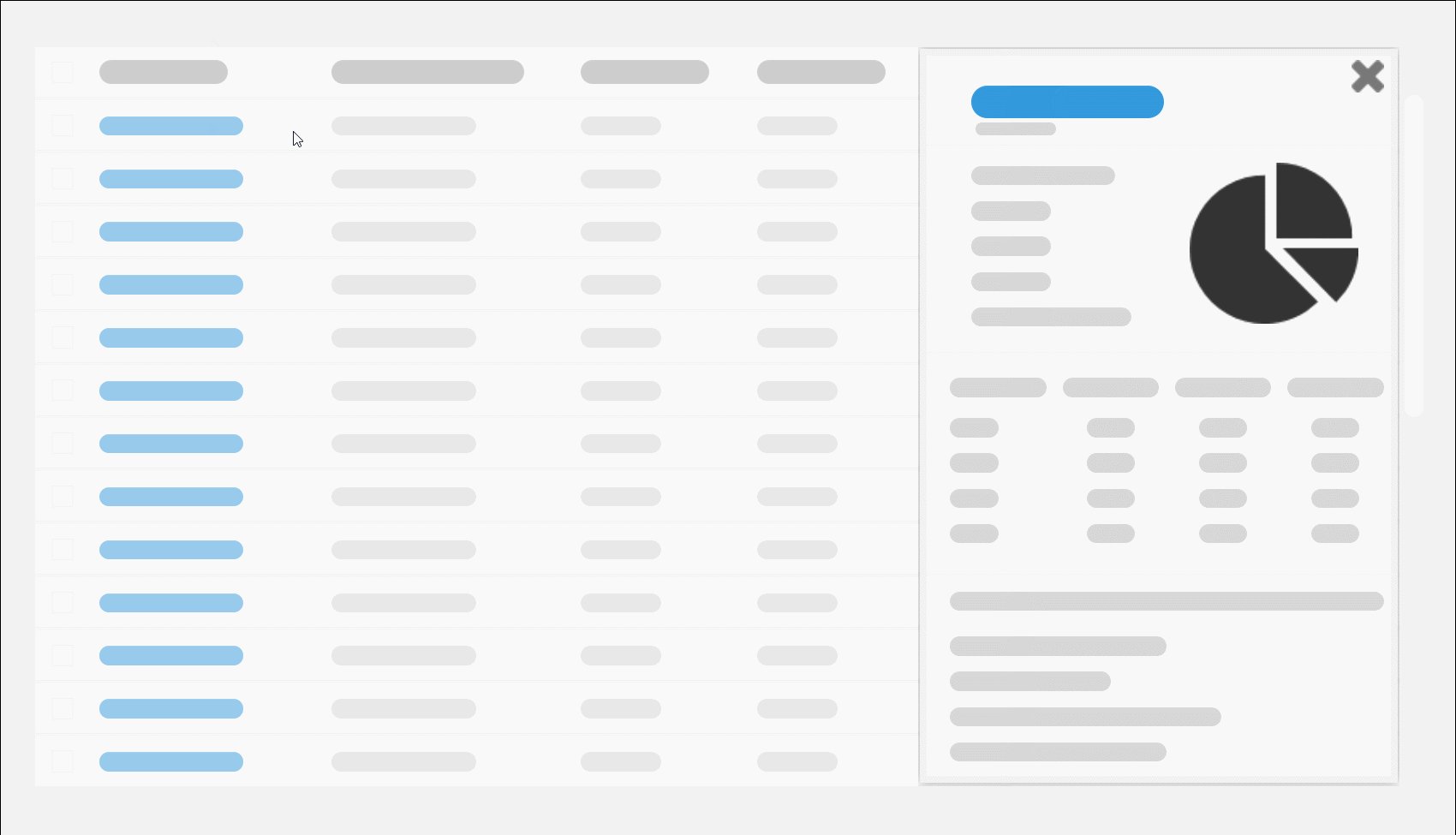
对于详细有部分属性修改需求,对于细节没有修改需求的,可以考虑在一侧弹出弹框进行展示和修改属性。(如报价单表格信息,报价单审核状态的可以在此修改,详细信息仍在明细表中修改)

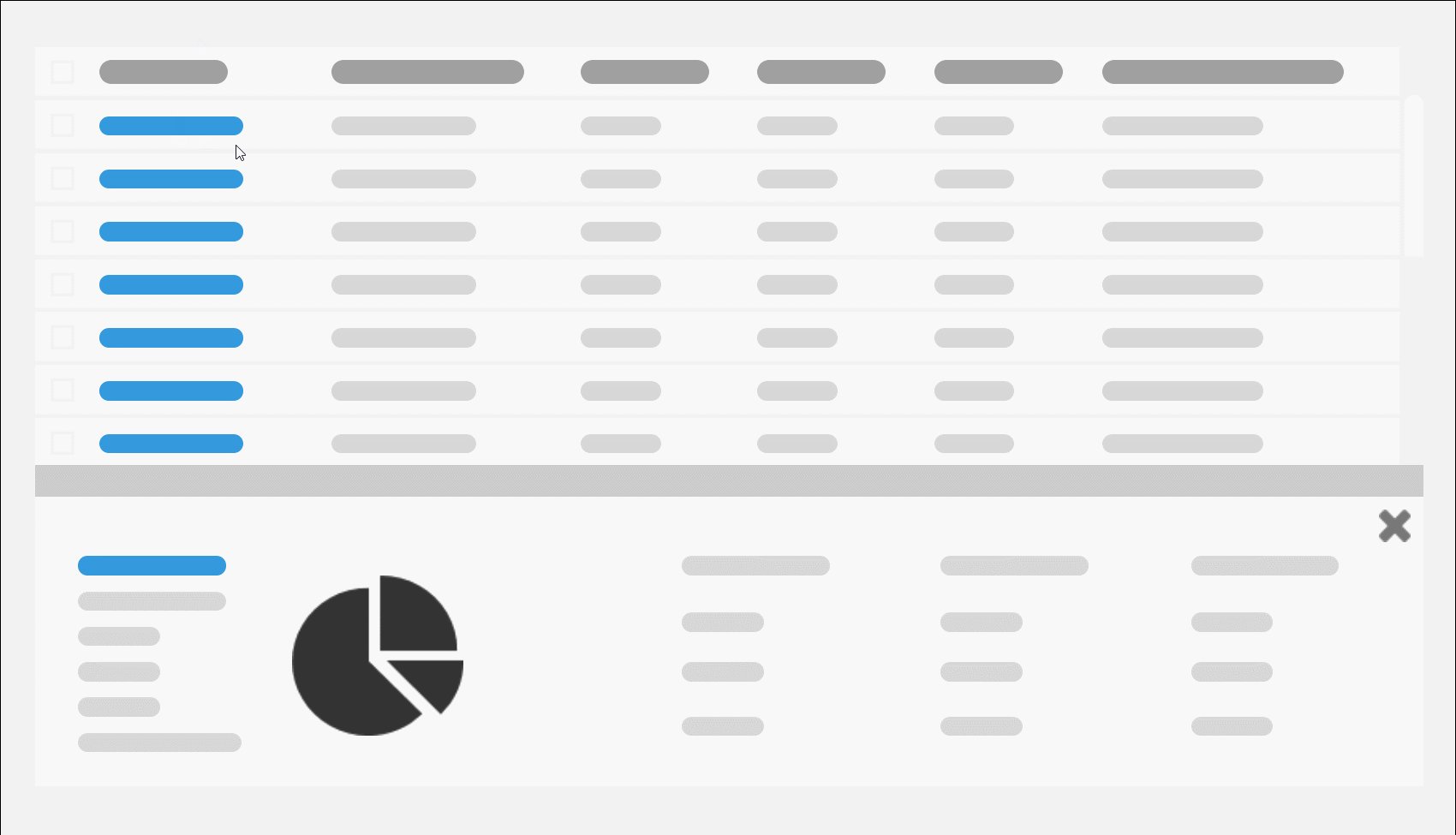
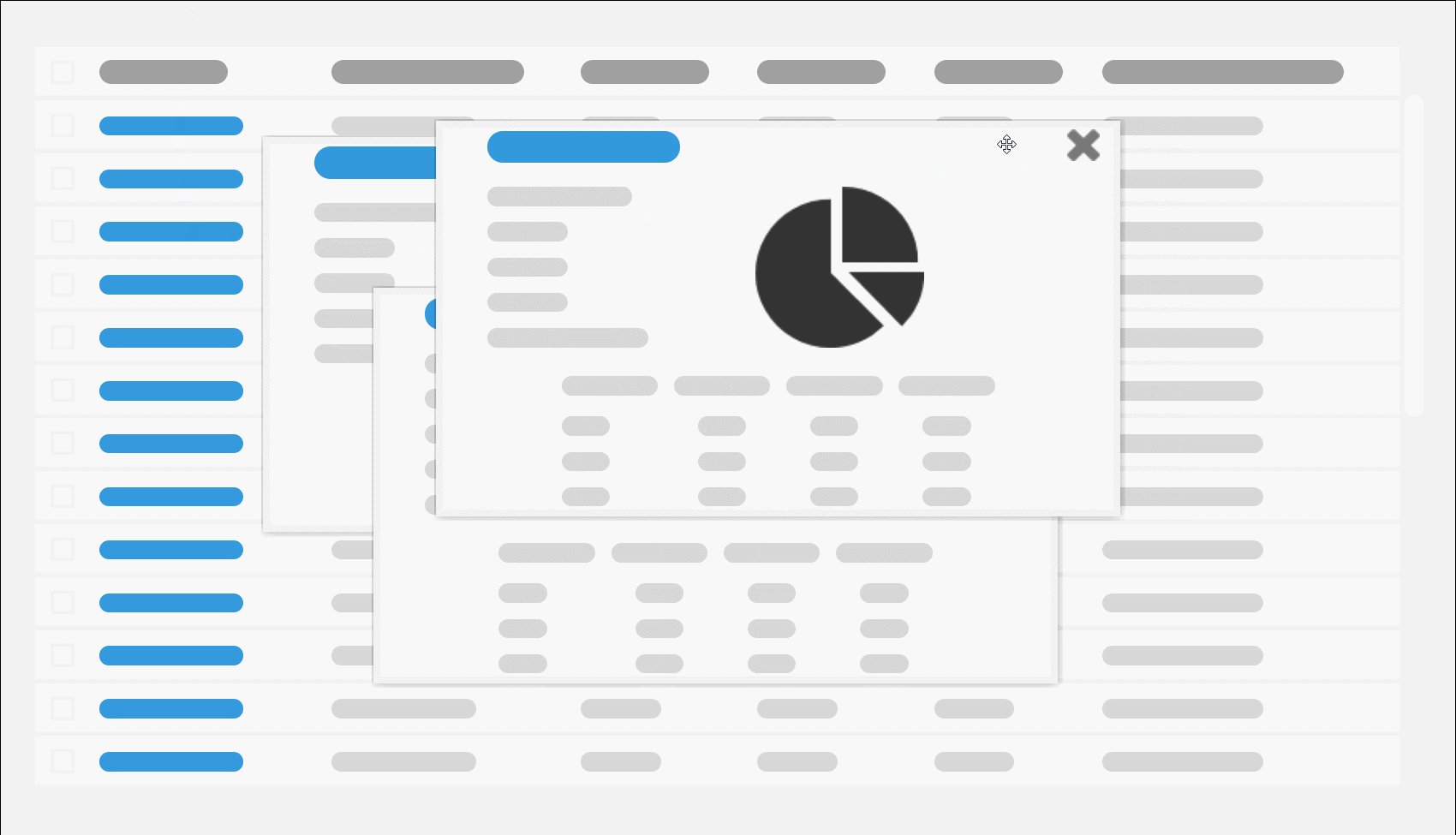
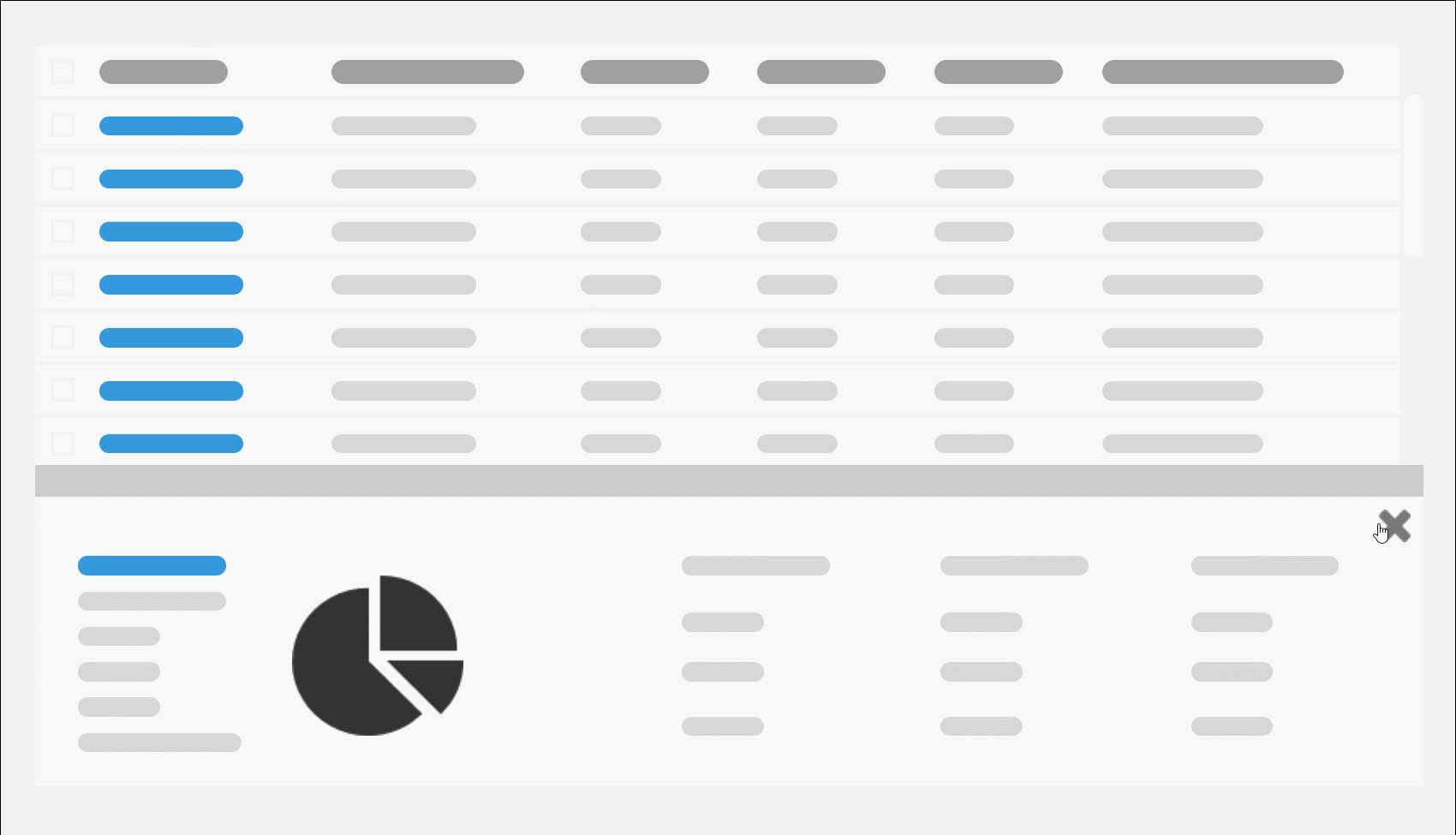
折叠模式的使用环境基本等同于弹出模式,可根据设计风格进行选择。

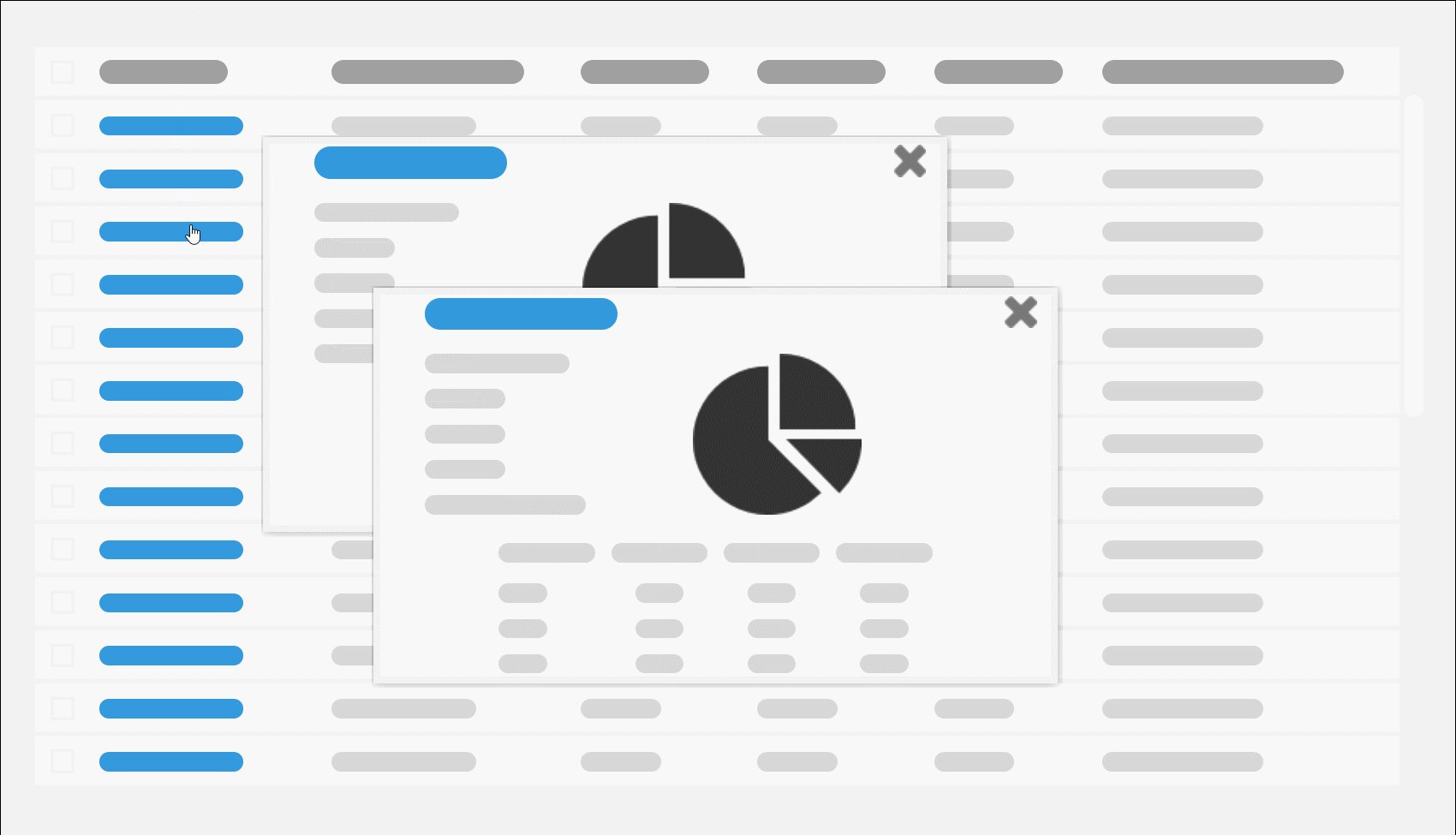
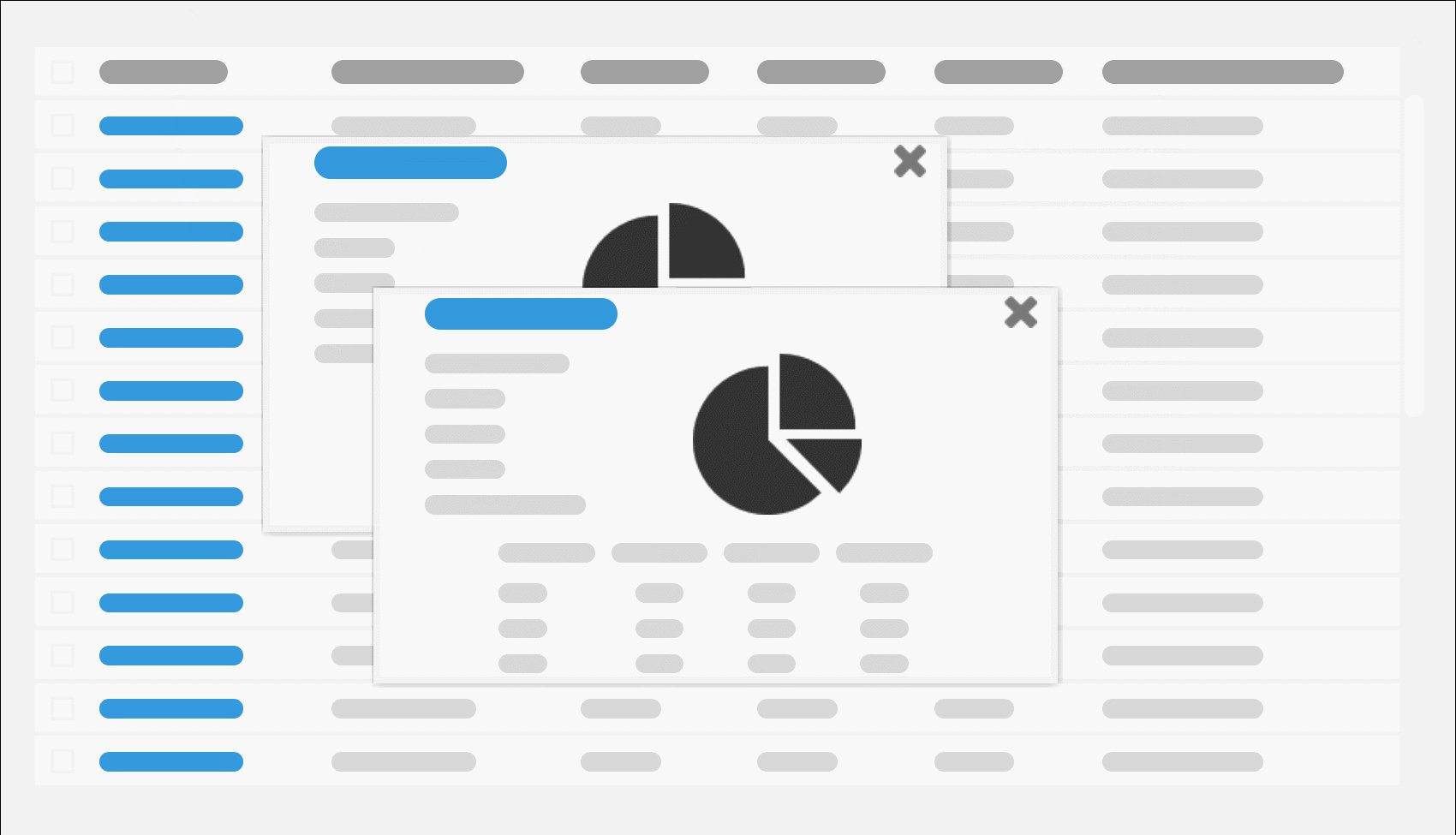
单独弹出窗口在需要有多项数据进行对比查看时可以选用,弹出窗体操作通常只考虑状态改变,不建议其他数据在此更改。

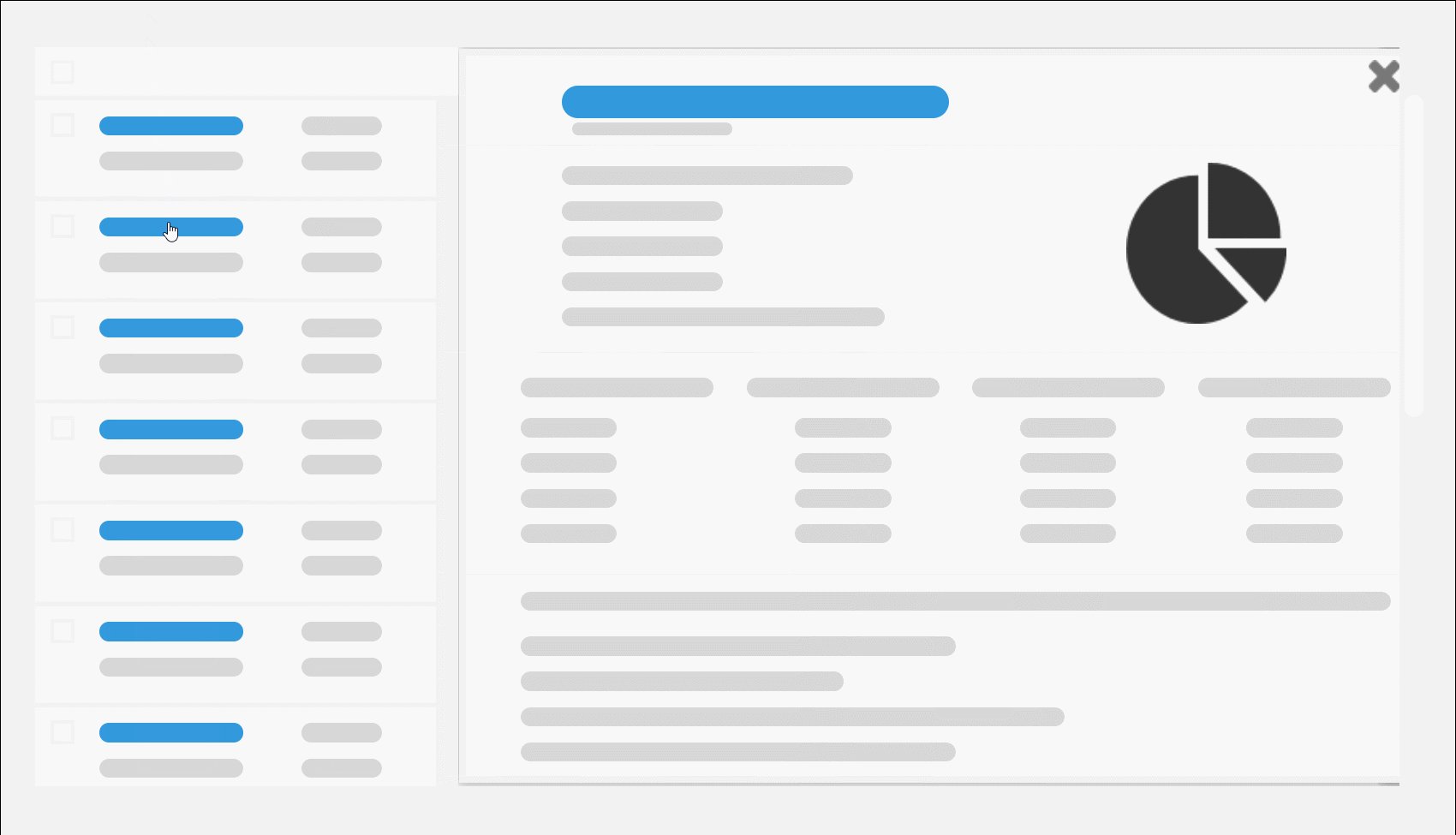
此种展示方式,对于需要查看和修改较多数据的需求可以选中,汇总表将收为类似于导航栏的模式,数据可以精简只展示关键数据,弹窗可设计复杂操作,可以包含明细的修改等功能。

通过减少列表高度流出信息展示空间,建议两部分在一屏内展示可分别滑动或翻页,汇总表信息完整,弹出窗体也可进行复杂操作设计。

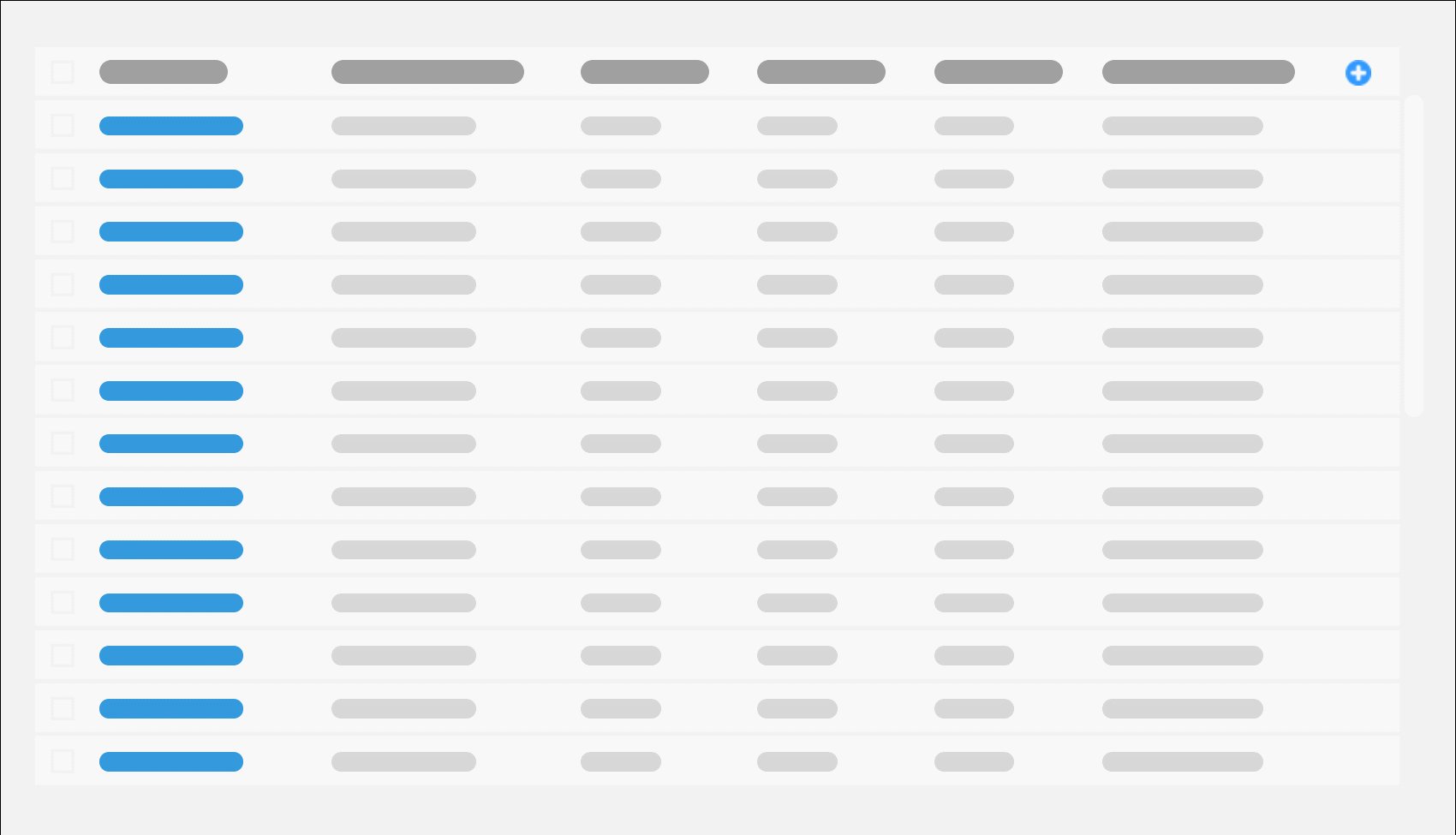
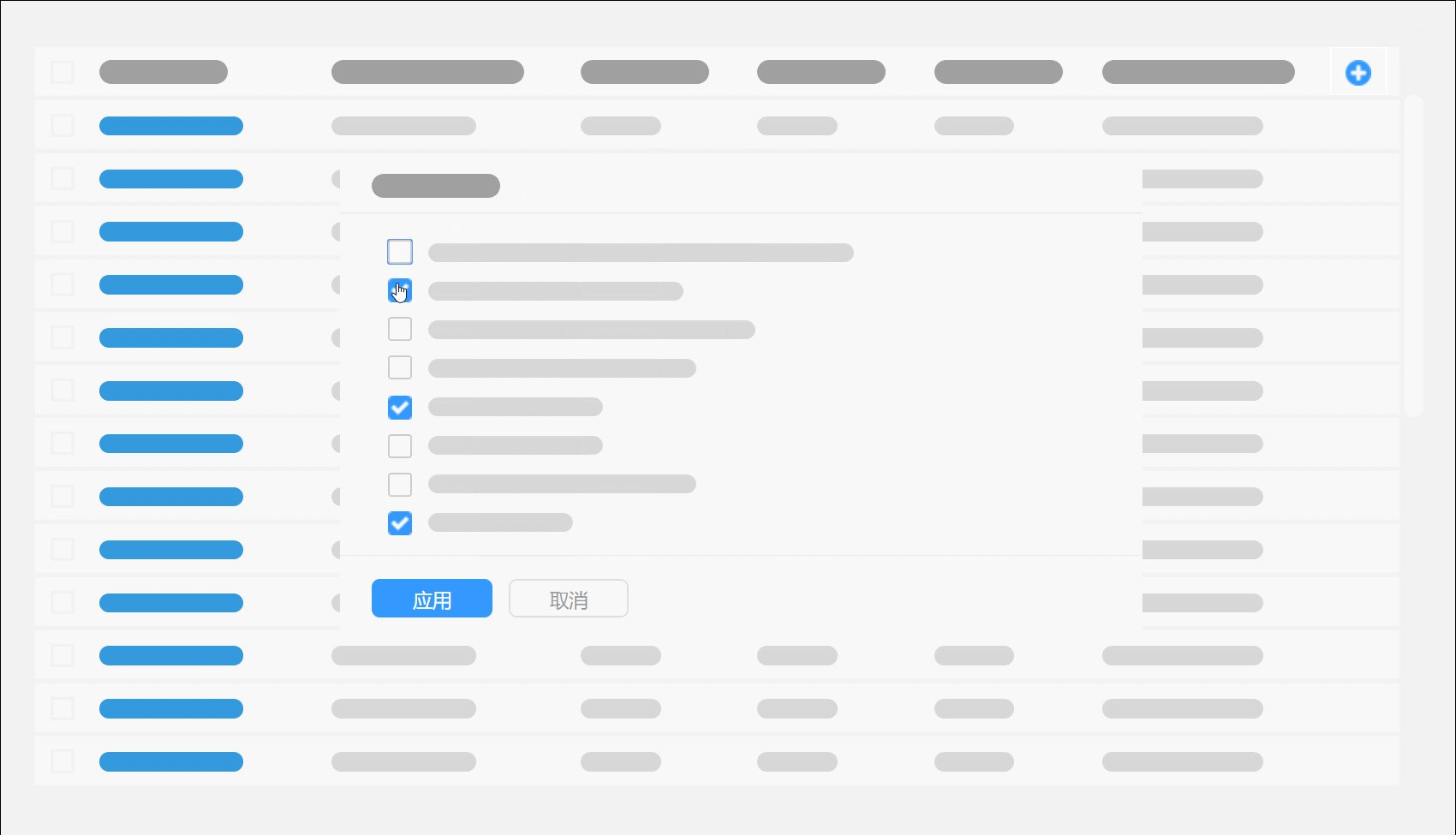
自定义表头设计可以将此操作藏在较明显的位置同时可以保证界面的简洁。

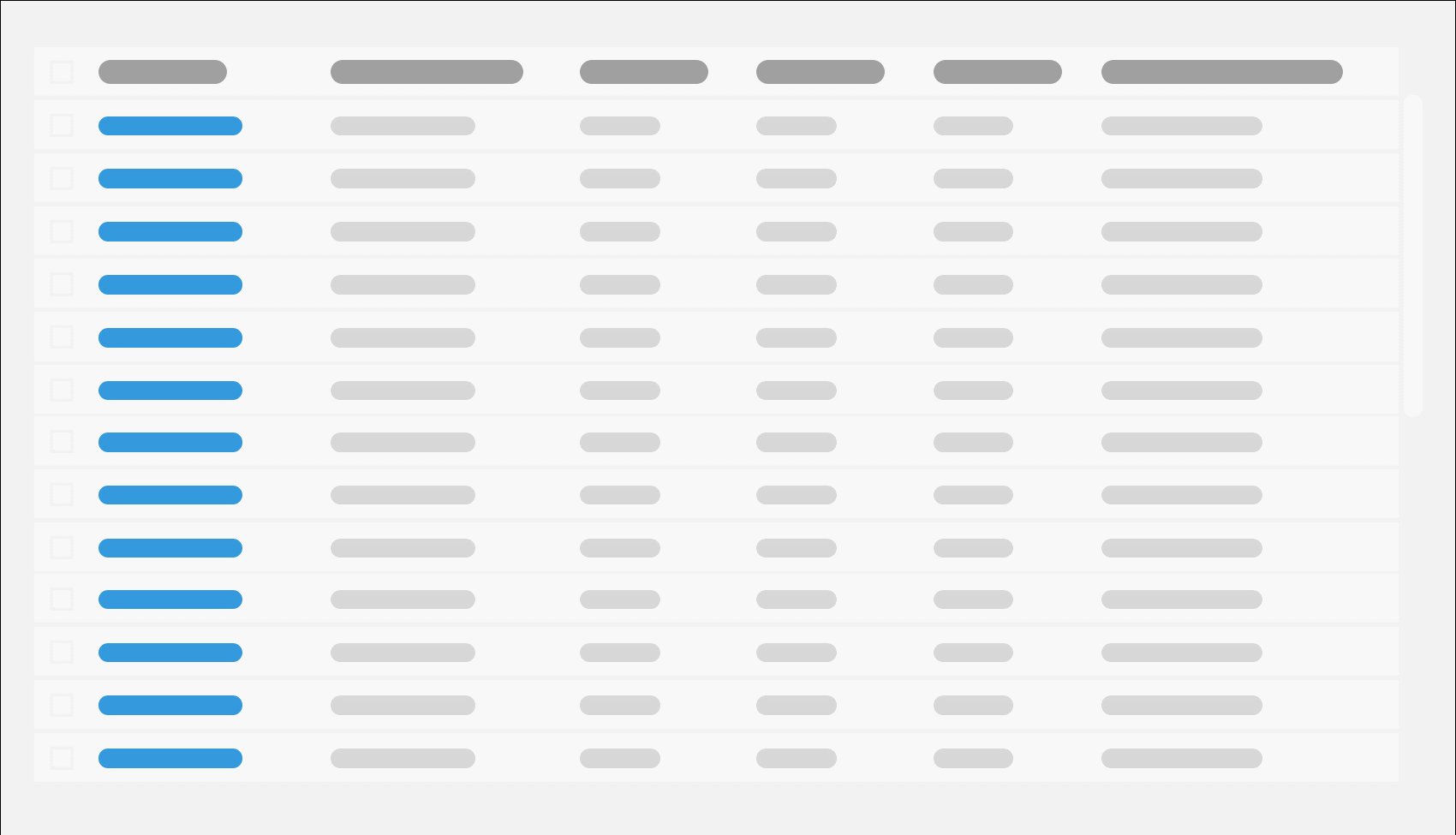
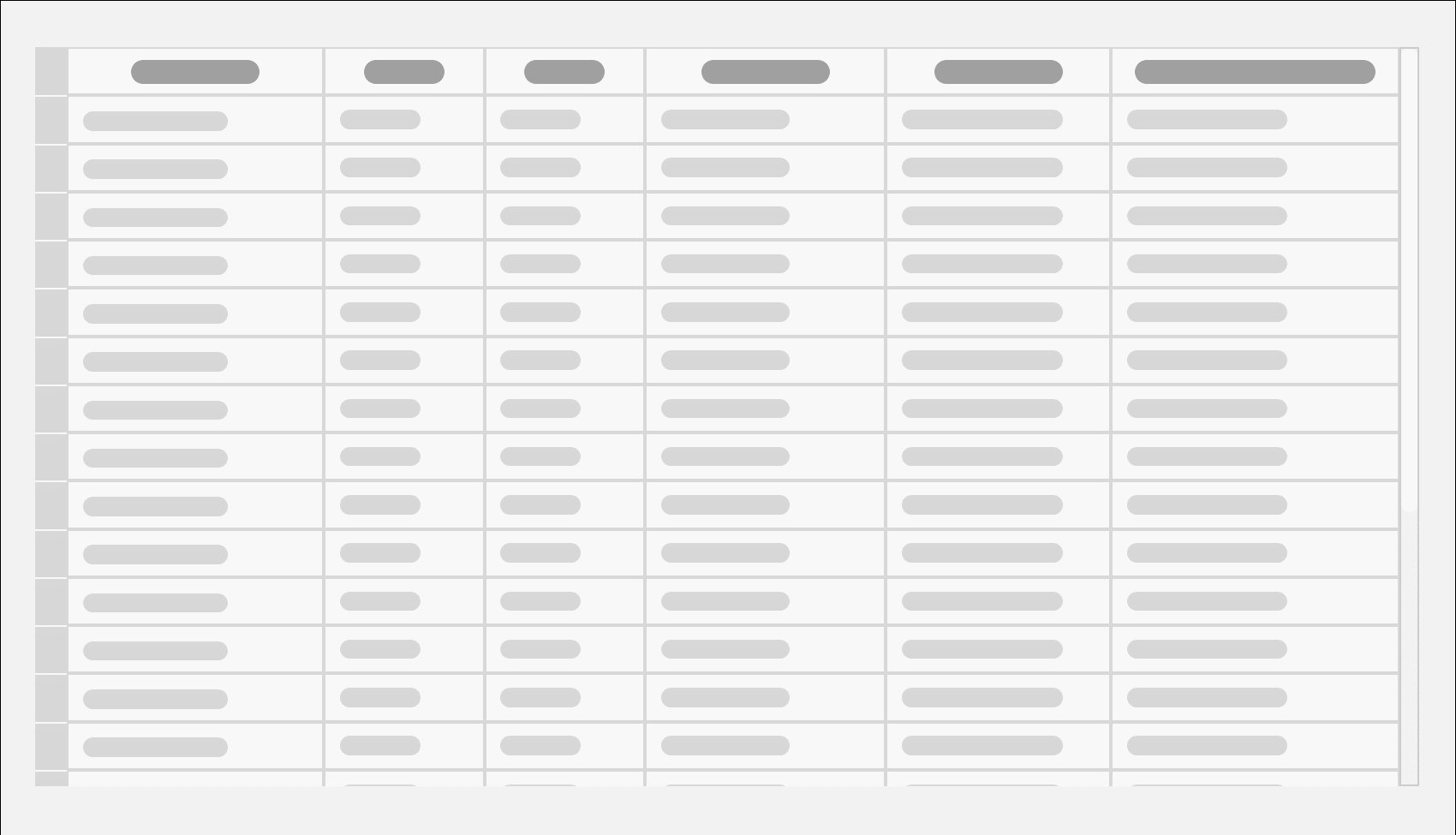
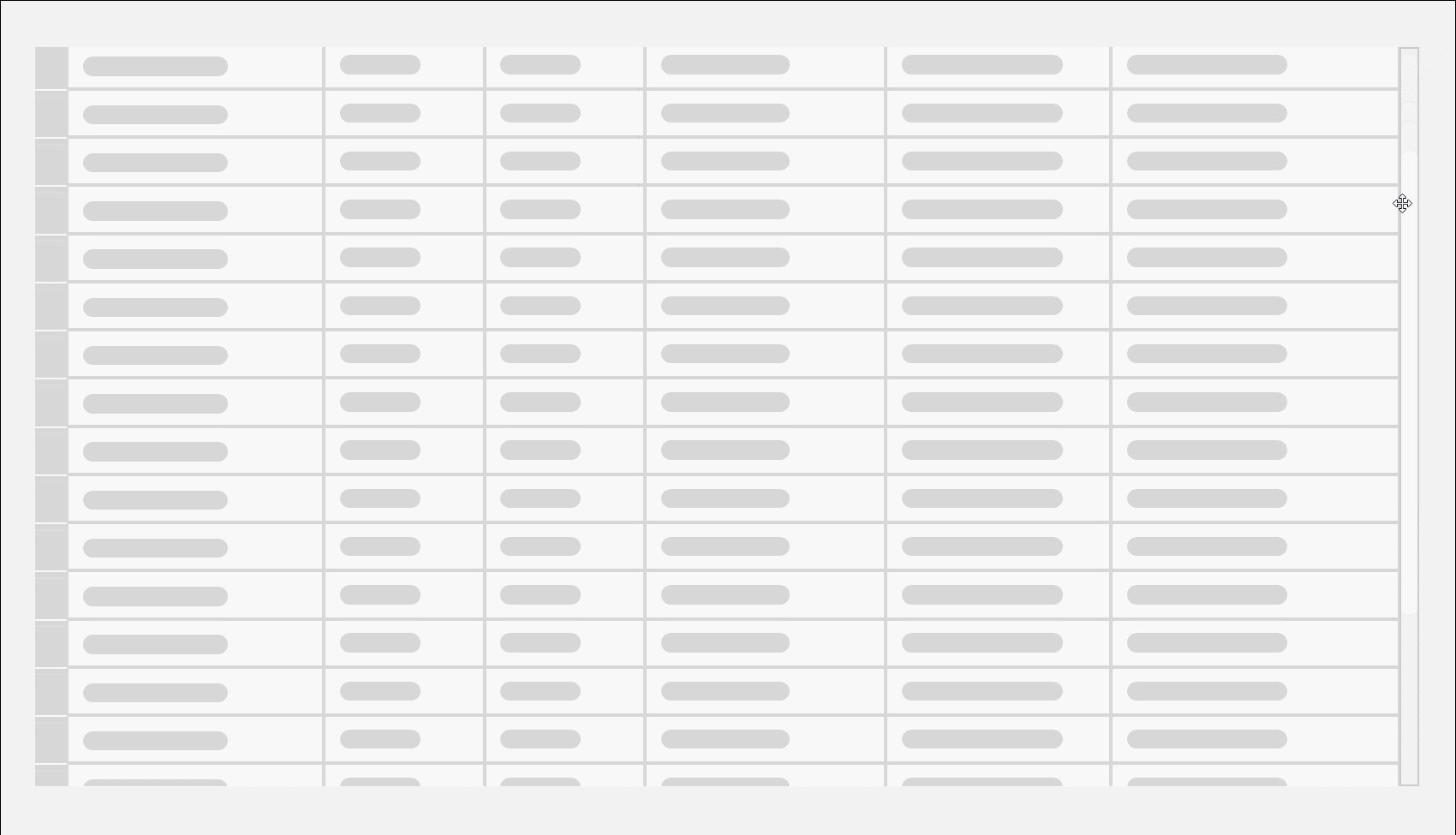
上篇中主要展示了一些表格样式一的一些操作习惯,除此之外还会在很多专业工具的设计中用到另一种展现形式类似于EXCEL表格。

欢迎各位做过类似项目的产品经理与我多多交流,如有需要原型的小伙伴可以在下方留言,我再将下载地址放出。如果大家喜欢这篇文章我会继续完成下篇的内容。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
最近在做一款工具类软件,主要涉及表格的设计,边工作边整理了一些表格的设计样式和原型图,拿出来与需要的人分享。欢迎与我交流,有需要原型的小伙伴也欢迎在下方留言。

表格样式主要分为两大类,第一类表格中通常以一行为组,操作均是以组为单位进行。此类表格优点是简单直观,操作感强,可提前设定好计算公式;缺点是对于某一数据的批量操作较为复杂,不方便自定义复杂计算。
常用于信息展示,无需复杂计算的网页和C端界面中。

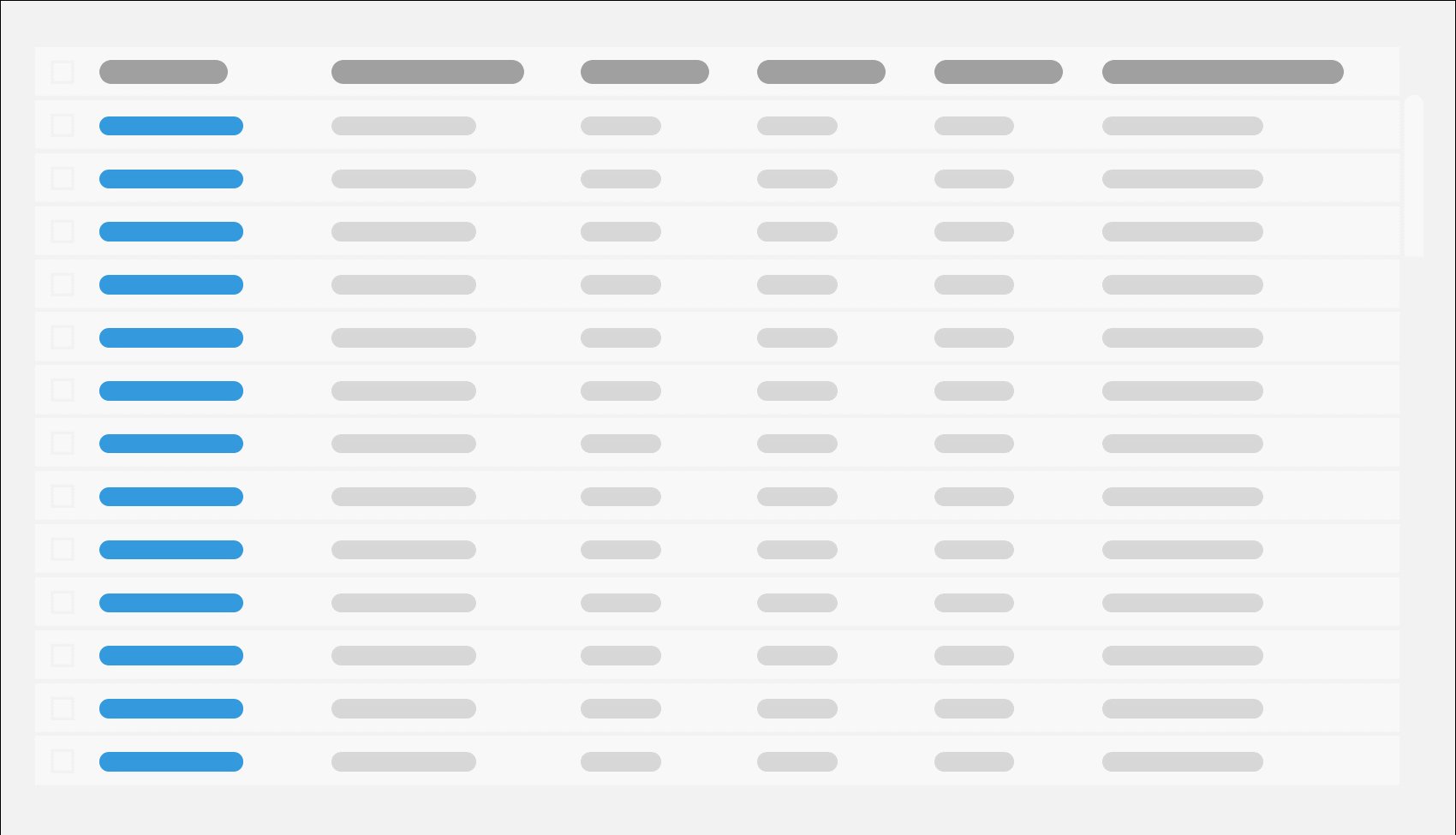
第一类表格以行为一组,表头通常固定在最上端不参与滑动,现代设计为了美观通常也没有单元格的线框,设计时为了更直观的体现一条数据,可以在每条数据之间留一个缝隙。

或者用斑马线形式更直观的展示数据,避免用户可能看串行的对不齐数据的情况。

为了页面的简洁可以将上端按钮尽可能减少,整个表格上端原则上保留批量操作功能按钮,对于单行的操作按钮可以放置在单行中悬浮展示。

因为单行是一个模块,当有需要调整顺序时可以支持整行的拖拽操作。

当内容较多需要除了无限滚动外,还可以选用分页的方式,目前较为常见的可以选择如下方式。

若不需要突出页码,主要查看都在第一页上时可以考虑将放在角落里,到达首页和到达尾页根据产品需求决定是否使用。

搜索功能考虑到用户需要手动输入,很难保证精准搜索,原则上所有搜索均为模糊搜索,必要精准搜索的地方使用筛选功能,给用户提供筛选选项。通常上端搜索栏不被限定搜索范围,可以全部搜索。

对比必要的分项搜索功能可以对应到各个列中,同时输入时可以给出联想结果,仍然应该设计为模糊搜索。

对于各个列中必须精准搜索的数据可以设计为筛选功能,可为用户提供可勾选的筛选信息。

对于部分列有筛选需求的情况,可以设计弹框输入筛选条件,也可以在此设计复杂筛选条件,筛选规则在上端展示,可以更直观的看到已筛选项。

表格中存在可编辑单元格和不可编辑单元格时,为了界面的一致性和美观性,可以考虑鼠标悬浮时给出可编辑单元格的编辑框,区分两种不同单元格样式。

对于汇总表中如有预览详情的需要,同时对于数据仅为查看没有修改需要的时候可以考虑悬浮提示将主要数据进行展示。

对于详细有部分属性修改需求,对于细节没有修改需求的,可以考虑在一侧弹出弹框进行展示和修改属性。(如报价单表格信息,报价单审核状态的可以在此修改,详细信息仍在明细表中修改)

折叠模式的使用环境基本等同于弹出模式,可根据设计风格进行选择。

单独弹出窗口在需要有多项数据进行对比查看时可以选用,弹出窗体操作通常只考虑状态改变,不建议其他数据在此更改。

此种展示方式,对于需要查看和修改较多数据的需求可以选中,汇总表将收为类似于导航栏的模式,数据可以精简只展示关键数据,弹窗可设计复杂操作,可以包含明细的修改等功能。

通过减少列表高度流出信息展示空间,建议两部分在一屏内展示可分别滑动或翻页,汇总表信息完整,弹出窗体也可进行复杂操作设计。

自定义表头设计可以将此操作藏在较明显的位置同时可以保证界面的简洁。

上篇中主要展示了一些表格样式一的一些操作习惯,除此之外还会在很多专业工具的设计中用到另一种展现形式类似于EXCEL表格。

欢迎各位做过类似项目的产品经理与我多多交流,如有需要原型的小伙伴可以在下方留言,我再将下载地址放出。如果大家喜欢这篇文章我会继续完成下篇的内容。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
头脑风暴是创意点子常用的方法,那么从用户出发的脑暴有什么不同?从过去几年用研发现向产品方案转化的脑暴案例中,总结成功与失败经验,提炼出目前最优的流程与执行技巧,一起来提高创意点子产生的成功率吧!

关于新产品创新的成功率,有这样一组数据:3000个原始想法,能变成300个成熟想法,300个成熟想法能产生125个项目,其中大概有9个能进入早期开发,4个能大力开发,最后成功的只有1.7个。(来自彭肯恩博士的研究)
大多数点子的失败,可能的原因有很多,比如疏于对趋势的关注和研究、缺乏理论的突破、缺乏执行力、难以逃脱组织思维惯性等等(来自创新管理课程),其中还有一个常常提到的原因:离用户太远。在最初想点子的时候,由于不知道用户需求、脑补用户需求、片面地针对用户表面部分需求却忽视深层需求来规划,就会导致产品或功能开发完成以后,不知道目标用户、目标场景,也不知道对用户的价值,最终产品也会因用户不去使用,而导致创新失败。
作为用户研究者,洞察和分析用户真实需求是我们的本职和专长,但如何把这些用户研究的发现以更有效的方式转化为「靠谱」的好点子,则需要与团队里各个角色一起不断的努力。从14年起,我们在一次次从用研发现到产品点子的头脑风暴实践中,不断优化流程、评估效果,形成了现在的「从用户出发的创意脑暴」流程,在这里分享给大家。
传统的头脑风暴法(brainstorming)相信大家都熟悉,就是一组人围在一起,随意的将脑中与主题有关的见解提出来,再将大家的见解分类整理。但在实际执行的过程中,头脑风暴的现场却常常交错着讨论、脑补、推理、玩笑等等,然后时间很快过去,却没有产出「靠谱」的点子。从用户出发的创意脑暴,是以典型用户故事为线索,轻松、的产出点子的头脑风暴过程:一方面,线索契合用户真实完整的需求场景,点子变得更容易想也更符合用户需求;另一方面,通过流程上的细节设计,可以更的激发点子产生。
整个过程分为8步。虽然常常的情况是一个人想不出方案,就马上拉人一起脑暴发散,但其实脑暴前的素材和流程准备,以及达成共识对脑暴的最终效果起到了至关重要的作用。

产生好点子的前提是问对问题,问对问题需要跳出眼前的思维限制,但又不要太天马行空。要做到这点并不容易,这要求脑暴的组织者在一开始就想清楚团队真正要解决的问题是什么,而不仅仅「产品的某个功能眼下要怎么做」这种具体问题(这样的问题听起来就让人疲惫)。举个例子,当眼前的业务问题是想出一些装扮功能,如果把脑暴的主题定为「装扮还可以做哪些新功能」,思路就会陷入现有的装扮流程里,这时点子的方向已经被具象和限制,有时甚至是无解的;如果定为「如何帮助用户通过装扮来表达自己」(前提是用户真的用装扮在满足这一需求)就会更合适一些,这样就可以去想如何通过装扮表达自己的心情、兴趣、状态、、所属群体身份等等,思路打开的同时又与业务结合;而如果仅仅是「用户如何表达自己」,想出的点子,就会太泛,脱离业务。

首先,有选择的邀请乐于分享、乐于沟通、思维活跃的人,他们会自然而然的产生想法,互相交流,否则每个人盯着自己的点子说着自己的故事就会丧失一组人在一起的意义;其次,在邀请成员时,不建议只有自己组的组员(虽然这样比较方便),因为参与角色的多样性一方面可以相互激发创意,同时也让点子在收敛阶段能得到更多元的评价(比如工程师对点子可行性的评估就有其专业的判断)。在人数上,虽然6-8人是脑暴的建议人数,但因为我们的脑暴流程会让点子批量产生,人数的增加会直接导致后续点子收敛时效率的降低,所以目前来看建议6人为佳。

用户故事的准备是脑暴的一个关键,吸引着我们不断的去改进和探寻。过去,我们也有过一些不太理想的尝试:让参与者分享自己的故事(如毕业生如何找房),这时很容易就根据主观和片面的需求想点子;给出一些用户需求的词让大家联想(如不孤单),这时参与者对着普通又太正确的词已经想过很多遍,很难进入状态;给出一系列相关故事(如多个类似的故事)帮参与者发想,这时呈现的信息对参与者来说已经过于复杂,传达的效率很低;给出的每个故事都带有用户痛点(如粉丝给明星发消息得不到回应),这时参与者往往会依照故事中的情节去推理,绞尽脑汁非常辛苦,却忽略了没有痛点的地方藏着用户的真实需求(如粉丝默默的把想对明星说的话记录在手机备忘里)。
所以,目前的做法是:
举例来看,研究粉丝的过程中,我们发现有的粉丝会组团给偶像投票打榜并感叹「团结就是力量」、有的粉丝会在活动现场和他人一起大声应援并觉得暖心、有的粉丝在 QQ群和其他粉丝一起讨论相互诉说并且感觉很棒。这些故事都反映出粉丝对于「群体」、「团结」的诉求,将这几个不同人的真实故事综合起来,就形成了一个特别在意「团结形象」的典型粉丝故事。这个「团结」的典型故事和「秩序」、「强大」等等典型故事一起反映了粉丝「群体形象」方面的诉求。
通过这样的方式得到的典型故事不仅有真实故事的细节,而且严谨地反映用户需求,信息量大,结构完整。脑暴参与者面对这些故事,就很容易理解,并联想出更多符合用户真实需求的点子。整个过程说起来简单,但在实际执行时却考验着研究人员的大局观、逻辑能力、洞察力、组织能力等等,整个研究过程有时可能会需要1-2个月。


在脑暴流程上的设置上,主要的尝试点在个人想点子和大家交流点子的方式和顺序安排。如果大家同时一边想一边交流,会出现没空思考或有人不认真想的情况;如果大家先写再轮流说,会出现思考时独立思考,交流时只关心自己的说法而忽视交流发散的情况。所以在尝试了默写式头脑风暴(后文会详细介绍)后,我们就沿用了这个鼓励思考交流、弱化发言的脑暴方式。
另外要注意的一个点是,不用在流程上对想点子的思路有过多的限制,比如告诉参与者「你可以先想什么再想什么」或「你想出的点子不能太抽象或太具体」,这种「急功近利」的做法会让参与者困惑和紧张。相反的,应该要做的是让他们放松,比如放一些音乐、摆一些零食等等,这样更容易产生想法。

在脑暴前,向参与者说明本次脑暴的目的、主题、流程和规则,能够帮助大家统一目标,提率。
头脑风暴的四个基本规则在脑暴过程中要落到实处:
组织者也可以给出一些用户研究的发现,帮助大家建立概念、了解用户。

默写式头脑风暴是在奥斯本头脑风暴的基础上改造而成的一种书面脑暴方法(具体操作方式如下图)。从用户出发的创意脑暴在此基础上,增加了用户的典型故事作为线索。在开始前,每个参与者会拿到3张用户典型故事卡;在第一个5分钟,每人针对3个故事各写至少1个点子,贴在故事卡上,然后传给右邻;第二个5分钟,每人从传来的故事卡和前人的点子上得到启发,再各写至少1个点子,传给右邻;这样直到故事传完,就能得到至少6 x 3 x 6=108个点子。这也是为什么前面提到要控制参与者人数的原因,因为每增加1人,就会多一轮脑暴的时间,点子的数量会相应增加,在下一步分类交流时的工作量和时间也会直接增加。

在已经有了一百多个点子的情况下,现场投票可以快速把「好点子」筛出来。但由于在写点子的时候,把想法准确的表达在一张便签纸上并不是一件容易的事,所以在投票前,还是会有一个简单的交流,让大家了解彼此的点子,同时合并类似的点子。
投票分为感性轮和理性轮:感性轮是让人眼前一亮的点子,每人3票;理性轮是可行或能有效提升业绩的点子,也是每人3票。这样两个维度交叉出来就能得到既让人眼前一亮,又具有可行性的点子。参与者多样的背景也让点子的评估更加全面。

脑暴结束并不是点子的结束。最初的点子只是一句话或一个示意图,从点子走向方案,还需要不断地打磨交互、视觉、文案、逻辑、场景等等方面的细节;从方案到投入开发乃至上线,则需要综合考虑优先级、人力、技术等更多方面的问题;在上线后,点子的可用性以及对业务的效果,也需要提前规划和进一步验证。

总的来说,从用户出发的创意脑暴,在线索和流程设计上做出了一些尝试,让产生的想法更加符合用户真实需求,以此来提高创新点子的成功率。但创新毕竟不是一件容易的事,在未来,我们也会不断地尝试和打磨这个流程,思考更好的方式,让创新有迹可循。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
作为在即时通讯领域超越昔日霸主 qq,并成为第一大全民 app。微信在产品设计领域一直被奉为经典享受着无数赞美和模仿追逐。
但是我们用户在使用产品过程中,难免对微信的某些设计产生疑问,有的设计可以说脱离了我们对用户体验的认知。
为什么会这样呢?是否在微信这些「不友好」的设计存在其背后的深层次的逻辑呢?
以下我举例10个点来分析这些「不友好」设计以及它背后的设计产品逻辑(个人思考猜想)。
朋友圈点击操作 icon,出现评论和点赞两个操作按钮。如果要点赞评论还要点击对应的点赞评论按钮,为何不直接将点赞和评论按钮放出来呢?
从用户操作的性来看,现在的朋友圈这种设计方式不够,多增加了一个操作路径。微信这样设计是有什么背后的深意和思考呢?
朋友圈的定位是分享生活,重点是分享而不是互动,如果将点赞和评论的入口直接放出来的话,用户互动频率变高,导致点赞者和评论者的特意的意图性和含金量远远不如将两个操作收起来的高。收起来的点赞评论所收到的赞美和互动会让分享者更真心实意,同时也减少了消息通知的无效打扰。这样整个朋友圈互动分享生态会变得更好。

在大众用户使用最多的两个功能,一个就是对话,一个就是朋友圈了。但是朋友圈却作为 tab3 中一个模块,按照用户高低频操作来说,朋友圈完全可以另成为一个单独 tab 了。
微信为什么这么做呢?我觉得如果微信朋友圈作为一个 tab 的话,那么微信真的变为了一个社交工具,而不是一种生活方式了。从格局纬度上说,生活方式的格局定义远高于社交工具。同时朋友圈作为一个模块,可以很好的将一部分流量分发到购物、游戏、扫一扫及小程序等模块中。

在互联网产品中,几乎所有产品的思路都是如何将产品做大,然后实现变现盈利。在中国用户流量最大的 app 上可以有无限的变现玩法,向游戏、购物、支付这些都是强盈利的产品,而微信却只以 tab 中的列表展示给用户,这似乎不符合商业逻辑。
如果将购物、游戏、支付再升一级进行强化,那么微信给用户的标签和定位不再是生活方式,而变成了一个单纯的卖货、游戏、支付平台,这样的话可能会影响微信牢不可破的用户认知和产品地位。

gif 图通常是好玩有意思的图,里面可以充满各种梗,各种笑点。对于发朋友圈的人来说,发 gif 图是用户一个较大的需求。
在考虑用户分享者的需求时,也同时要考虑朋友圈浏览者的用户,如果做了 gif 图,那么用户在浏览朋友圈的过程中,很容易被 gif 动态所吸引干扰,影响浏览者浏览整个朋友圈的视觉焦点。有的用户为了吸引用户注意会故意发一些哗众取众动态图,吸引微信好友重点关注,这样会导致浏览者体验很差。
所以说用户需求并不是都要做的,需要综合考虑产品所有角色的所有需求和体验。
在微信寸土寸金的页面上,作为第二个 tab,无疑是代表着特别重要的地位,但是呢?这个 tab 内容都是和联系人相关的。用户进入这个页面操作的频率很小,为什么要将这么重要的位置给予通讯录联系人呢?
历史原因,早期的微信版本就是一个即时通讯的 app,所以联系人显得比较重要,作为 tab2 是很正确的,这样更有即时聊天软件的认知。
随着微信成熟之后,其他各个业务的进入,导致微信平台的臃肿,为了避免微信产品的认知和意识形态的改变,毕竟微信认知还是要保留即时工具这个属性,所以这个 tab2 一直保留。

很多用户第一次设置微信号时,随意取了,例如前任的拼音、以前手机号、很长随意的字母等等,现在都有想改的需求。但是微信号只能设置一次,不允许修改。

朋友圈鼓励发相片,发相片比单纯的发文字的动态质量更高,所以呢,我的-相册为何不叫我的朋友圈,如果改为了我的朋友圈,则更偏向动态发布。

很多人有群发需求,希望可以将所有的好友群发消息,但是微信只支持200人群发。
这里也涉及到两种角色:群发者和接收者。
现在群发的使用场景:二维码宣传、点赞请求、过年群发,微商定目标人群发广告消息等等,这些对于接收者而言都是骚扰信息。
如果支持不限量群发,那么接收者的垃圾信息会变多,会被过度干扰。
微信的设计逻辑大体上都分为两个方面:
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在做UI设计之初,我就有跟踪一些app版本和更新的习惯。在互联网行业工作久了,我总是会从他们每一个版本的产品形态去揣测这个公司的动态。看到一些功能和交互点,我会设身处地地思考如果我是他们的产品设计师应该如何处理;遇见一些深得我心的功能点,我也总是有一种和他们的产品设计师惺惺相惜的江湖感情。反正久而久之,我边猜测边总结,也是养成了自己的一套“歪门邪道”的方法论。
言归正传,我们来看这一篇文章的内容。
时间来到了2017年,手机空间越来越大,大家的手机中也装了越来越多的app。很多时候,当拿起一个朋友的手机,看他手机里都有哪些应用,这些应用的优先级是如何排布的,我经常会从中得出关于这个人的另一层线索。
比如一个人手机里优先位置上有脉脉、知乎、豆瓣、一个ONE、单读这几个app,那我可以推测这个人一定是具备文艺属性的互联网从业者。
比如一个人手机封面是吴亦凡或者鹿晗,手机里优先位置上有优酷、爱奇艺、腾讯视频、芒果TV、天猫、京东、蘑菇街这样的一堆app,就可以看出这是一位爱综艺、爱追星、爱剁手的小姑娘。
……
1. 意识是主观形式与客观内容的内在统一
如果说2013~2015年app的 UI设计上充斥了很多同质化产品的话,到了2017年,UI设计师们在dribbble和behance的风格影响下,产品的设计有了更多的发展空间。我们不得不说的是,现在的app比之前越来越好看和越来越好用了。
如下图所示我随意截取了九个我自己觉得UI很棒的产品和大家分享,他们分别是Enjoy、单读、Artand、Airbnb、一个ONE、Gilt、良仓、Zeen、和氧气。



那这里有一个关键的问题就出现了,为什么有些app,普通用户一打开就自然而然地觉得它很美?用户这种“觉得它很美”的意识到底是从哪儿来的?
在此之前,我先来说两组哲学概念。
意识是主观形式与客观内容的内在统一。(马克思主义哲学)
内容决定形式,形式反作用于内容。(黑格尔唯心主义哲学)
为了阐述用户这种“觉得它很美”的意识到底是从哪儿来的,就必须要了解app中“内容”和“形式”之间的关系。那我们不妨来看一下什么叫内容,什么叫形式。
2.内容
如果斗胆给app设计工作中的“内容”下一个定义的话,我大概会说:内容是集成在app中,所有可被感知的图片、文字、声音的合集。这里之所以说是可被感知的,主要是从用户层面上看,忽略了用户不可感知的“代码”层面。
那么我们有必要搞清楚的是,一个app的内容到底是如何产生的?也就是一个app到底是如何产生的?
那这里我不妨展开一下,假设我是一个产品设计师,有一天CEO告诉我最近想做一个电商app。(这里我假设我们公司很有实力,忽略了市场和运营、渠道和资金上的问题,只考虑产品设计方面。)
那这个时候我会问老板:“老板,你做电商类app,是想做平台类的呢还是做垂直的呢?你可想好了啊,你做平台类的想要从淘宝、京东分份额的话,那你必须要有自己的特色。比如国内app‘xx’、‘xx’和‘xx’、他们都有自己的特色。或者说你是想做垂直一些的么?比如‘xx’是专门做化妆品领域的,比如‘xx’是专门做美食的。”然后老板被我一番“驯化”之后得出的结论是我们来做一个美食电商,但是这个美食电商不会对标Enjoy那样的高档人群,而是做成类似于“什么值得吃”这样的大众场景。
好,故事讲完了,现在我化身为这个产品设计师,简短片面地阐述我的思考过程:首先我拿到的目标是做一款“什么值得吃”app,它的目标人群是全中国吃货,且要满足吃货推荐、评价和在线下单支付(前期无法做渠道的话需要跳转淘宝京东链接)等功能。
经过一番思考,我认为这款app的MVP状态应该需要如下图所示的功能。

这里简单说一下MVP是啥意思。“MVP=Minimum Viable product(最小可行产品)”是《精益创业》的作者埃里克·莱斯提出提出的一个概念,字面意思就是可保证产品正常使用(主逻辑闭环)的最小产品单元。MVP又分为Validating MVP和Invalidating MVP,在这里就不展开了。《精益创业》是一本特别赞的书,推荐大家阅读。
我设计的这个其实是Invalidating MVP,大概需要四个部分。
“推荐”是核心,以帖子形式或者别的什么形式推荐一些东西并附上链接。“专题”方面做一些可供运营和推广的专题,比如“情人节送什么巧克力”、“最适合食辣族的几款辣酱”之类。“商城”里面会放一些自营的物品。“我的”里面会有我的推荐、我的收藏、我的订单之类的一堆东西。
你们发现了吗,其实这个时候,产品设计师就已经在定义产品的信息架构了。
第一,因为这个app叫”什么值得吃”,那我们是不是还需要推荐一些线下值得吃的店呢?如果做了是不是就和Enjoy同质化太严重了?那最好就是先不做。
第二,在推荐这一页里面我大概需要什么功能,因为面向的对象不太像Enjoy那种偏一线城市的人群,那我应该用户群体同类对标到今日头条这种level的感觉。
第三,这个首页我是按照各种食品属性的分类来建立推荐列表呢,还是说我按照人的属性来建立推荐列表呢?如果是按照食物的分类的话,给别人的感觉可能和淘宝很像,比如我在列表里面看到“巧克力”再点进去看巧克力的推荐,和我在“甜品族”这个人群标签里看到某巧克力好吃,这两种行为逻辑给用户的感觉完全不同。大家体会一下,作为“什么值得吃”这款app来说,肯定是后者更适合,所以得出结论是以人的属性建立推荐列表。(我甚至考虑到了以后迭代未来功能版本的可能性,比如到时候每个人可以有多种身份标签,再去做匹配社交之类的。)
好,那我现在关于产品首页大概得出了以下几点感觉。
(1)首页推荐按照人的属性标签去区分推荐列表。
(2)产品风格不宜太洋气(尤其是一定不能像Enjoy那样使用黑白配色),最好是产品对标今日头条和微博的感觉,受众偏向二三四线城市。
(3)每一个推荐应该有收藏、购买链接等部件,在首页上应该有专门为运营活动或者市场换量设置的入口(可能是banner形式)。
(4)为了不使推荐属性具有倾向性,每一个推荐都应该尽量层级平行。(比如“吃辣党”和“甜品族”就应该入口平行。)
(5)一定要保证一个完整且通顺的支付逻辑和用户推荐逻辑,这是最基本的两个功能。中间可能涉及到推荐里面要有商城链接(如果商城没有的要跳转淘宝),自己的商城要支持支付宝、微信等支付方式,要有订单状态和退单等一系列功能,余额功能或退款自动退回功能二选一(看公司需不需要资金池)。
....(此处省略N条)
其实,app“内容”的产生,就是我上述这些奇怪东西的综合(当然其实并没有上述这么简单,这个以后有机会细讲),比如我们从上面的论述当中,可以归纳出这款“什么值得吃”app的首页“推荐”应该具有如下信息。

我写这么多字其实就是想告诉大家一个app的“内容”是如何产生的,当然我这里说得十分简单,真实情况可能比这个复杂百倍,大家意会就是了。
好了说完了内容,我们来看所谓app中的“形式”又是什么。
3.形式
如果说我们把所有集成在app中可感知的图片、文字、声音的集合称作app的内容的话,那么app的形式就是“承载这些内容,使内容更好被感知的方式”。
人有五感,包括视觉、听觉、嗅觉、味觉和触觉。而人去和一款手机应用进行交互的时候只会从视觉、听觉、触觉(反馈)三个方面去感知,而触觉涉及到交互层面,以后我写到app的交互架构的时候会详细说。 听觉其实也不是本文重点,我举个例子一笔带过就好了。比如大家都用过滴滴,滴滴有一个“内容(功能)”是司机送一个乘客的过程中,当判断距离目的地很近的时候会默认进行一个“下一单的匹配”的功能。我们用滴滴的这个功能来对比手机游戏里面的“匹配下一局”,我们会发现这是几乎相同的“内容”,但是承载形式不一样。手游是视觉展现,你必须点击手机上的“匹配”按钮,而滴滴因为考虑到司机在开车很难解放双手去点击匹配,所以从产品逻辑上设计的是“语音提示+主动匹配+手动接单”的方式,所以我们总能在快下出租车的时候听到司机手机上传出响亮的“开始接单啦”语音提示。
本文的重点是视觉。
可能在大家以往的工作当中并不会关注一款app原型是怎么样设计出来的,大家可能只会关心我拿到原型以后应该如何转化为惊艳的高保真页面。
把一个内容整理、排列成一个app页面,就是大家更关心的“形式”的部分。还是回到上文“什么值得吃”这款虚构的app上,综合上面的观点,我大致能画出原型如下图所示两种。

当然这个是最粗糙的原型。(如果各位UI设计师在工作中接到了类似于这样的原型那只能说心疼你们一秒。)那么问题来了,大家在生活中一定见到过这两种原型的app。左边这个很常见,比如斗鱼tv这些直播平台,早期闲鱼、网易严选和今日头条等都是用的这种感觉;右边这个就更常见了,不论是点餐平台(美团、百度、饿了吗),还是大型电商(京东、淘宝)你都可以看到它。
那么问题来了,尝试分析一下,上面这两种形式到底有什么优劣呢?
第一件事应该想到的是如果需要采用右边的排列形式就必须要控制标签(tag)的字数,你懂我是什么意思吧?比如今天有个运营跳出来说我们做一个新的标签把名字叫“酸酸甜甜就是我”。产品一定特别崩溃,原因如下图所示。

第二,由于右边的标签占据了推荐贴的位置,导致推荐贴可能没有左边的那种展现形式更加醒目。但是相对的,右边的优势在于,由于竖向排列可以让一个屏幕显示更多的标签,这一点就需要取舍,比如一个产品的初期没准备放这么多切换标签的话,还是建议用左边那种。
更深层次的,外卖产品之所以用右边这种形式是因为力求一屏展示更多的菜,而且外卖产品的左侧标签一般是一家店铺的菜的品类,用户下滑菜品配合点击品类,点完即走,很方便(京东和淘宝电商类平台也是类似的)。但是比如早期的今日头条只能采用左边的这种形式,因为头条是需要用户长时间沉浸的,比如用户选中一个“体育”的标签一般要看好久好久,用户需要沉浸在这个标签下的内容中,那这个时候显然用右边这种设计方式让标签常驻屏幕左侧是不合适的。
基于以上分析,作为内容+电商平台的“什么值得吃”应该选用左边这种设计形式。
好,“什么值得吃”这个虚拟的例子就说到这里,主要是让大家明白内容和形式之间的关系,只有你们明白了这个,才可以正式进入本章的主题——app的视觉美成因分析。
4.app的视觉美成因分析
首先来看结论。一款app让你感觉到长得美,一定是团队在两个方面下功夫了——第一是内容的视觉优化,第二是形式的视觉优化。
我先来给你们看两张图,让你们感受一下什么叫内容的视觉优化。

你们可以看到左右两张图,左边是Enjoy的精选页,右边是我随手糟蹋的,大家会发现其实信息内容一模一样,但是左边的和右边的视觉设计差距大家一眼就能看出来吧。如果出现右边这样的UI稿,那只能说明这个团队在内容的视觉优化上面不用心!以上就是内容的视觉优化的作用。关于内容当中的图片,其实大家都有直观感受:一款app允许用户自定义的图片越多,这款app视觉就一定越难把控。原因很简单,因为用户自定义的信息里面,文字信息我们是可以通过限制字段和select(选择)去控制的,但是对于图片来说,哪怕控制了用户自定义图片的尺寸,我们也无法控制这些图片的质量。大家去看一下秒拍这款app,它的框架设计做得很棒,包括一些empty status(无内容状态页)的小图标绘制都很棒,但是我们打开app的时候,首页的内容总是参差不齐,差强人意。同理还有闲鱼这款app, UI框架做得很漂亮,但是内容页面总会显得没那么“高大上”。
Enjoy,自如、氧气、想去以及Gilt、美团等这些轻量电商或者租房app都选择花一大笔成本自己聘请一批或全职或兼职的摄影师的原因,就是为了得到符合自己规范的优质内容图片(比如你们去看自如的房源信息照片基本就是那种样子,氧气的内衣样片背景永远是白色)。
我之前做过一款旅行游学类app,在立项之初我们的图库里面就已经有了几万张高质量有版权的摄影师作品,然后在设计的过程中大胆采用流式布局(类似于今天开眼app),大量展示优质图片,才使得在2015年初那个时期我们的UI风格比较具有鲜明的特色。
其实这也是一个产品团队需要深思熟虑的点:
·比如旅行app,一定要有大量优质的图片作为依托才可能美。
·比如淘宝这种体量的大型电商,那除了尽可能控制图片质量以外,更多的应该在优化专题和banner上,并且告诉入驻商家(用户)上传优质的图片更容易获取用户流量从而转化为成订单。
·比如知乎、贴吧之类这样的问答和社区,用户上传的图片五花八门千奇百怪,那我们可以考虑在首页列表展示的时候就压根不要展示图片……
那是不是内容的视觉优化只包含图片的优化呢?其实不是的,除了图片的视觉优化以外,icon的优化、文字的视觉优化这些都是很重要的。
关于icon的优化大家应该已经看过足够多的文章在这里我就不赘述了,比如线性icon里面不能掺入块状icon,负空间icon里面不应突然出现一个奇怪的渐变icon。我有一点心得可以分享,比如大家画了一个2px的线性图标用于@2x,那在plus iPhone 的plus机型,6p 7p 8p都叫plus上面应该要手动调整一下图标变成3px而不是用png自动生成,否则会有虚边(除非你们的工程师使用的是svg的iconfont)。
关于文字的视觉优化,几乎市面上的所有app,只要涉及文字内容的排版,毫无例外都做得很好了。从根源上出发,为什么一个设计师需要去不厌其烦像个工匠一样折磨开发调整字体大小间距粗细什么乱七八糟的东西?其实,字体视觉优化去达到的目的主要有两点:
(1)辅助视觉对焦
(2)减轻视觉压力
第二点没什么好说的了,大家应该都明白,主要说第一点,视觉对焦这个事情是这样的,我们在一个界面中,如果不出现特别突兀的信息,正常人眼一般是从左到右,从上到下的顺序阅读。

比如上图是一个阅读界面,所有问题都没有特别突兀的地方。我们把界面做一个高斯模糊去分析视觉焦点,会发现整个页面呈现很平和,所以,这个页面的阅读顺序应该是一行一行地阅读文字,也就是从上到下,从左到右。
但是,这只是页面形式很平的情况,举个没那么平的例子。

上图是知乎的一个页面,我们把它去色并且高斯模糊去分析它的视觉焦点。大家会发现其实视觉焦点是加粗加大的标题字体和上面的小头像构成的。

这就是使用文字优化去辅助视觉对焦。我不妨再举一例,大家来看下面的2016年5月左右的氧气app截图。

左边是氧气的原UI,右边是我做的对比图。显然,关于文字优化辅助视觉对焦这一点,氧气的设计师深谙此道。他们没有按照右边那种传统办法设计这个页面,而是把每一个深夜话题的题目都变成了一张图,变成一张图还不算,还在这张图上面用浅绿色“划了重点”。这样虽然加大了设计师的工作量,但是这个页面正是因为这样的处理,能让用户第一眼聚焦到标题上。

关于内容的视觉优化,我来总结一下吧。
app内容是集成在app中,所有可被感知图片、文字、声音合集。那么内容的视觉优化主旨在于通过图片,文字,图形(icon)等的优化,去使得app更加易读、易用和美观。
说完了内容的视觉优化,我们再看一下形式的视觉优化案例。按说只要内容都已经优化好了,表现内容的形式不是排得特别烂,视觉效果展现出来应该都不错。我们再重复一遍app形式的定义——能更好地承载内容,使内容更好地被感知的方式。
我们该如何去排列不同的内容让它们更好地被感知呢?
这里面最常见的方法就是UI组件化设计,关于UI组件化设计我个人的定义是一款app里面同样形式排列但是不同内容的单元。这样的例子不胜枚举,我们每天都见到的最常见的一个组件化设计是微信里的每一个table view (表格视图)。

大家打开你们的微信,可以看到其实微信的聊天列表的每一个单元都是由固定的内容组成的。内容包含一张图(头像),两段文字(名字和信息),一段时间组成。
再看以下两个页面。

先看左面这个页面,虽然第二个品牌故事被遮挡了很多,但是由于我们看到了第一个GUCCI的banner之后,用户心理预期就有了,用户左滑一下屏幕大概率出现的也是这样形式的不同内容。
再看右边这张图,一个app的每一个专题都是以一本杂志的形式呈现的,所以当你看到这个页面的时候,用户心里会有“我左滑右滑都是一本专题书”的预期。
在设计过程中,我们往往会把相同属性的内容设计成同一形式。这样做有什么优点呢?最大的优点是减少用户认知负担,使得内容更好地被感知。
举个大家都懂的格式塔的例子。

看上图A,大家都知道接下来一个一定是正方形,但看上图B,下一个别说你们不知道是什么,我也不知道。格式塔相似律告诉我们,人们在知觉时,对刺激要素相似的项目,只要不被接近因素干扰,会倾向于把它们联合在一起。
那么我们就很容易解释下图。

大家看到这里是不是很熟悉?联系上下文,现在应该知道为什么市面上的app都这么设计了吧?还不就是为了让用户更好地接受信息。
5.总结
一切UI设计本质上是为了更好地展现信息。
更好地展现信息是为了更好地指引用户完成交互操作,从而让用户更好地去接收信息并完成一定功能目的。
本章一直在讲述app信息呈现上的视觉优化。其实视觉优化也好,逻辑优化、交互优化也罢,都是为了使得app更加好用、易用、有效。
在我刚开始接触UI设计的时候,也曾经沉迷dribbble,不断模仿那些大师们的惊艳界面。在长达一两年的学习和工作中,我一直认为UI设计师的本职工作就是画一个漂亮的壳子,把信息装进去然后能让app变得更好看而已。
但是后来我完全不这样想,如果现在让我评价一款app的UI,我可能真正最看重的那个维度已经不是“视觉感觉”上的好看,而是“视觉逻辑”上的严谨和“视觉风格”上的一体化,比如分割线,比如icon的样式,比如tableview(表格视图)的设计,比如字体的主次对比等。
当我没有理由的画一条分割线,只为了分割两个也不知道是啥的元素时,当我没有理由地就是想要为卡片化组件加上一个box-shadow(阴影)时,当我没有理由的设计一个奇怪的交互方式还硬说它特别好用时,我都在警醒自己一句话:每一个UI界面的设计都应该被赋予应有的理由。希望以此共勉。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
列表时间排序到底应该正序还是倒序?哪种体验会更好?各大知名产品都是如何做的?

前阵子正好做到了一个类似“申请通知“的功能,因为涉及到列表,所以要考虑列表的排序规则,那么问题来了,要用哪种排序规则(拼音、时间…)?
当然,这里肯定会用时间排序,那么按照时间的正序(新的通知在下面)还是倒序(新的通知在上面)?以下将进行一个系统的分析,列表时间排序到底要正序还是倒序?
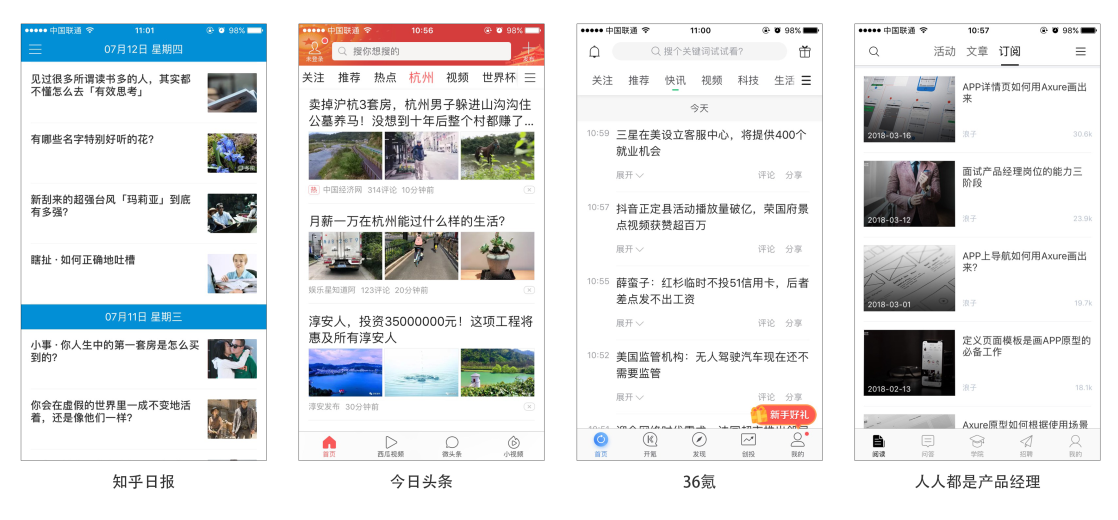
我们可以先看下市场上的产品都是怎么做的,在这里我将这些产品分成了两类(可能不全,这里不谈评论页面哈):
一般由产品推给用户,可能是产品运营通知,也可能是其他用户发生了一些操作等。

看了很多产品的例子,这里就不全部列出了,几乎大部分的通知列表都是按照时间倒序,只有网易马上办和拼多多是正序。
内容更新相对比较频繁:

几乎所有新闻资讯类都是这种类型的列表,采用的都是时间倒序。

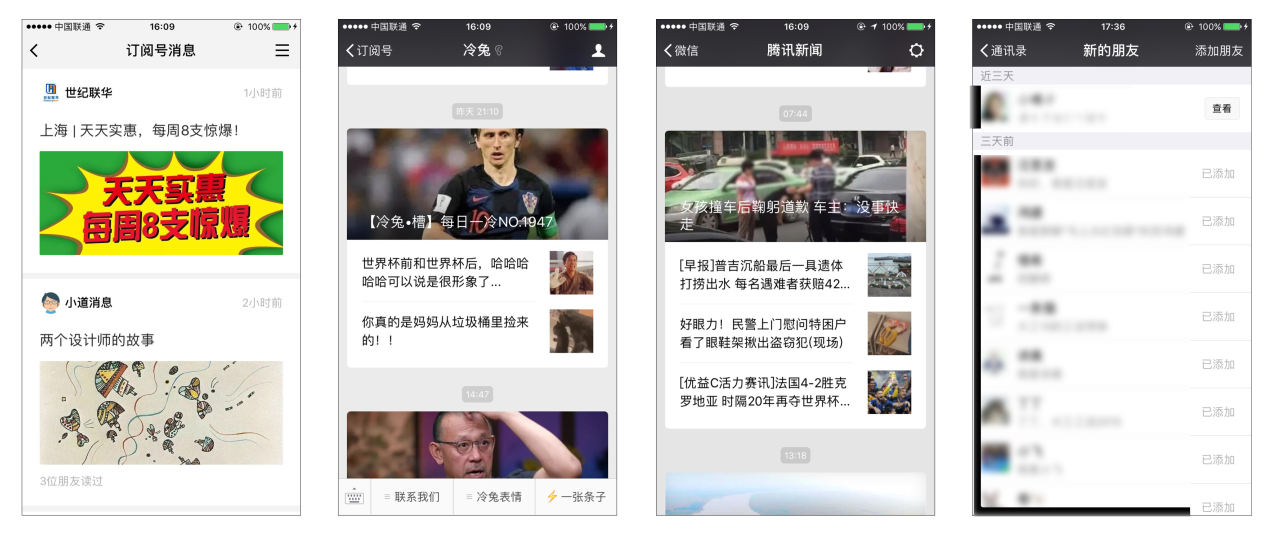
提及微信大家对微信新版本的一大改动肯定非常熟悉了,那就是订阅号的变化,微信把用户关注的所有订阅号的新消息拿出来放到一个页面——订阅号消息,它的排序是倒序,而其他具体的订阅号内部历史消息是正序,另外新的好友申请消息页面是倒序。
那么微信的这些模块为什么排序规则不一样呢?背后的原因是什么呢?我个人认为有几点原因:
1)毕竟微信主体功能是IM,那么其他的模块都是附属,不是主要功能,可能腾讯新闻的根本目的就是为了给腾讯新闻APP导流。
2)将其他的模块做成订阅号模式在产品层面一致性和复用性很高,既保证了体验一致性,又减少了开发成本。
综上所述,微信内部列表排序规则是根据具体场景和功能决定的,其实都可以讲得通,不过单纯就某些模块的体验来讲却是有些勉强。感兴趣的话,大家可以看看支付宝,它的内部所有的列表高度一致,都是按照倒序,包括它的生活号(和微信的订阅号很像),这里就不讲了。

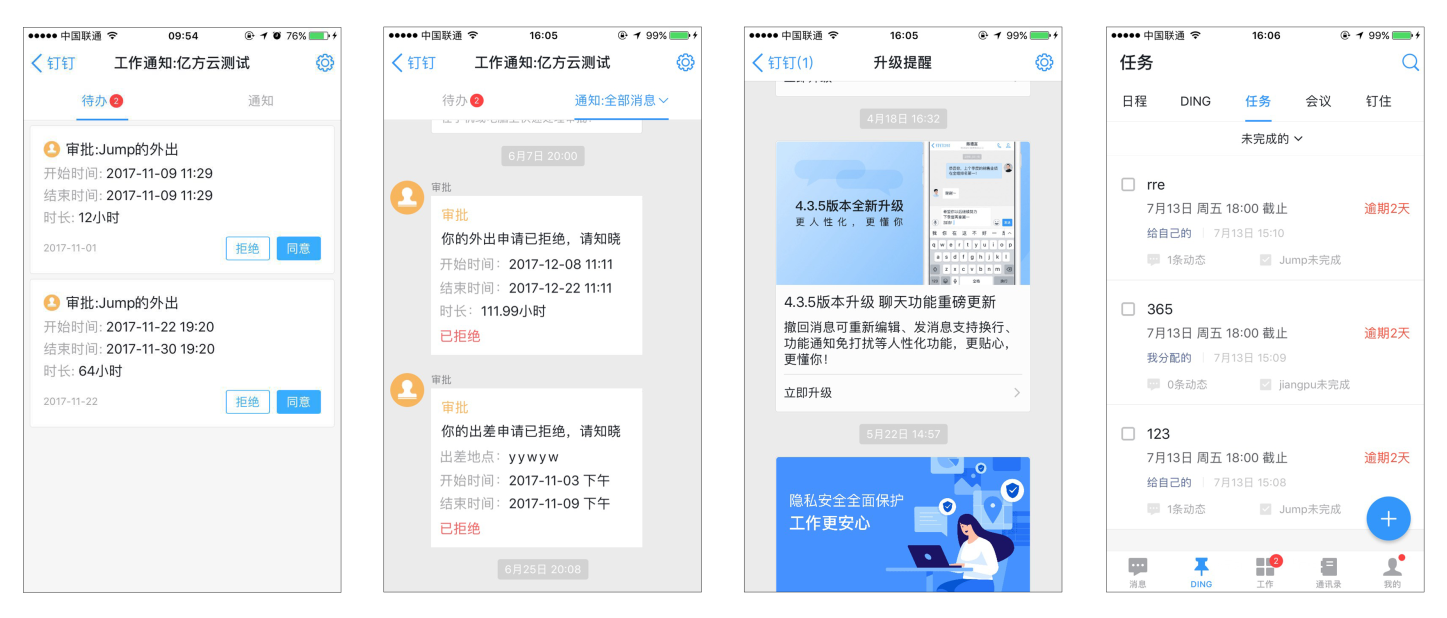
钉钉作为一款企业级IM产品,大家也许并不陌生,它的功能可谓相当复杂,涵盖了很多模块,已然做成了一个大的平台生态系统,那么是不是因为功能的复杂导致了内部一些列表的排序规则各不相同呢?
说实话我是有些懵的,比如其他大部分产品的通知都是倒序排列,而钉钉就是正序,那如果说钉钉有自己的产品规则和逻辑的话,为啥有些类似通知的页面排序又是倒序?
这个实在讲不通,而且场景和功能层面这些列表其实还是比较相近的,那唯一能解释的可能就是互联网界经常说的——“这些模块不是一个团队做的”。
综上,大家可以看到,基本大部分产品都是采用时间倒序,也就是的内容在上面,也有小部分采用正序,那么为什么会按照这样的逻辑呢?我进行了几点分析猜测:
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
重复可以使画面秩序化、整齐化,形成和谐、富有节奏感的视觉效果,更加有利于人们加强对画面的记忆。在平面设计中,重复构成是常用的一种构成方法,通过重复可以使画面达到和谐、统一的视觉效果,并能加强给人的印象,也可以达到一种有规律的节奏感和形式美感。

排版的四大原则:对比、对齐、亲密性、重复,重复在排版中也占据了一席之地,可见它在设计中分量是不可小觑的。

格式塔原理:接近性、相似性、连续性、封闭性、对称性、主体/背景、共同运动,格式塔原理中的对称性就是重复的一种表现方式;格式塔原理中的相似性算是重复中自带的一种突变。

重复是设计中最基本的形式。在同一设计中,相同的形象出现过两次或两次以上就形成了重复。
在产品设计中重复的元素有大小、形状、配色、间距、组件、圆角值;在交互层面重复的元素有位移(方向)、旋转、缩放、不透明度、相同属性交互要一致。
在产品设计的前期设计师需要输出界面设计,为了方便下游前端工程师更好的规范和适配,也要保证产品后期上线产品视觉稿的高度还原,这就要求设计师输出一整套产品的视觉和交互规范。
重复配色

在 app store 的页面中使用了相同的颜色进行提醒,方便用户快速查找和点击,整体的蓝色又给人理性的感觉,看到付费app 的好评数可以看出是因为产品好才推荐你进行理性消费。
重复大小

INS 主页第一排头像相同大小进行重复排列,与内容的人物头像有大小对比之分;INS 搜索页采用了九宫格布局,为了重复中有变化它把右边的四个方格合并成一个内容展示区域,推荐好的热门视频。
重复间距

Airbnb 界面中的间距非常规范,首页大体采用了谷歌里面的8px 原则,每个间距之间的规范很多1:2的比例关系。好的比例规范会给界面带来简洁大气的感觉。
重复组件

(如图标注)INS 界面中用了统一组件,相同的圆角和高度规范又给画面增加了统一性和连贯性。
在相同的形象重复出现时,尝试去改变某一形象的形状、颜色、大小、不透明度等来丰富画面时我们称之为突变。
格式塔原理中的相似性也是重复中突变的一种形式。
在产品设计中我们运用的突变的目的很简单就是为了让其更加突出,多用于区分当前状态、选中状态和默认状态。
banner轮播

banner轮播图上面的提示状态会根据当前状态和默认状态进行区分,把当前状态进行变化从而进行凸显出来。
导航栏分类

导航栏分类上面的提示状态也是根据当前状态和默认状态进行区分,把当前状态进行变化从而进行凸显出来。
按钮

在登录注册页面中,我们会通过大的色块凸显登录按钮,引导用户快速登录进入到 app 里面。也减少了用户的思考过程,符合大脑的惰性。
但是在很多 windows系统中,卸载软件时会跟你玩文字游戏,会用非、否、不是等诱导你作出错误的判断。
feed流
feed流是产品中持续更新并呈现给用户内容的信息流。feed流在产品展现形式有列表、瀑布流、卡片形式。

站酷首页 feed流里面会把内容分为作品和文章,之前版本中的作品和文章的样式是一样的,新版本中重点是推作品,当文章出现时通过改变文章的排版进行区分,重复里面又带有变化。
多少元素排列可以形成节奏感,一般来说是3个或3个以上,两个你不能说是节奏感只能说它是重复。当3个或3个以上整齐的排列就会形成一种节奏感。
左右滑动

(如图来自uistar)界面中三个书籍整齐的排列在一起,可以通过左右滑动来获取更多的书籍。在使用左右滑动效果时,应考虑元素的数量,尽量不要超过10个以上。
列表页

(如图来自uistar)列表页面整齐的排列在一起有一定的节奏感,通过改变 icon 的配色来丰富画面。
元素在排列的过程中有形状、颜色、大小、不透明度等有规律的变化就形成了一种韵律感。在动效上主要还是通过位移、放大缩小、旋转、不透明等变化来制作界面动画。
最美有物

最美有物app 的画报界面中,通过改变每个界面的大小比例有序的排列在一起,通过上下滑动可以快速浏览标题,进行查找翻阅,整个过程很流畅,整个界面有流动性和韵律感。
图表

图表在设计的时候通过不同颜色来区分不同的时间段,线条错落有致的排列增加了界面的韵律感。
配色


△ 来自Prakhar Neel Sharma和crisssamson
这两个作品都是通过色彩按照红橙黄绿青蓝紫规律运用到界面中的背景和列表中,增加了画面的丰富感和韵律感。
重复在动效中如何运用才会有韵律感?
界面动效中主要分成当前状态动效变化和转场动效变化,界面中的元素a1对b1、a2对b2、a3对b3信息对等,能帮助界面做出很有韵律感的动效。

重复可以使画面秩序化、整齐化,形成和谐、富有节奏感的视觉效果,更加有利于人们加强对画面的记忆。
重复、突变、节奏感、韵律几种不同的方式都是存在于产品当中的,几种不同的美感可以同时存在的,只不过它适应不同人群的审美能力,审美能力高一点的更喜欢一些变化,审美能力相对基础更喜欢简单的重复。
所以画面中不断出现同样的元素这叫重复,而在很多重复里面突然出现一个变化这叫突变,相同元素整齐的排列在一起这叫节奏感,而这些元素在排列的过程中有形状、颜色、大小、不透明度等变化就形成了一种韵律感。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
美团点评 UED 总监崔颖韧(下文简称崔校长)认为:曾经设计师仅靠一技之长就能在行业内生存,但互联网行业瞬息万变,如今,人工智能的设计水平都可以达到设计助理的级别。在互联网变革下,设计师只有不设限,扩展自己的价值空间,才能在这场持久战中成为最后的赢家。1. 设计师已经开始被人工智能取代
2018年紧跟2017,是人工智能重点发力的一年,关于「人工智能会完全取代设计师」的话语层出不穷,很多从业者倍感危机。
崔校长表示,AI 时代是真的来了,设计师也开始被人工智能所取代。
现在,很多负责垂直业务的运营设计师已经参与到智能体系建设中,建设素材库、设定配色、排版规则和标准,帮助训练 AI 等。
甚至美团点评也开发了可以做 Banner 的智能设计系统,不光可以做 Banner,今年内还可以自动生成活动主页和简单 H5 页面,而且是多品类覆盖,包括餐饮、休娱、丽人等。
相应的,设计部门原先计划申请的运营设计师人数就减少,甚至不新增了。
尽管 AI 的强势冲击很吓人,但是设计师工作中,例如设计师对目标受众的理解,现阶段是没有机器可以替代的,顶尖设计师的专业技能在冲击之下,反而会更加突出、显眼。
2. 国内设计师普遍话语权不高
在国外,很多优秀的公司都是设计驱动,而国内设计师普遍话语权不高。
针对这个现象,崔校长认为,实际上国外很多「设计驱动」的公司,本质上是 CEO 驱动,有一个重视用户体验的 CEO,那么全公司做事都会重视用户体验。实质上是 CEO 在驱动,设计仅仅是执行。
而在国内,行业环境没有那么舒服,特别是偏传统的公司,高管层对用户体验的价值认知非常弱,所以才会有设计师话语权低的问题。

如果要解决这个「历史难题」:
那么一定是可以在业务团队那边赢得认可的。

有了实际案例证明价值,下一步就可以做一些跨团队的用户体验概念普及,去提供相关的认知度。
美团点评是一个高管层很重视用户体验的公司。在美团点评,用户体验部的价值是可以得到足够认可的。
在这样的情况下,大家依然会努力拓展自己的价值空间,会突破边界,比如说交互设计师会做一些用户研究和产品分析相关的事情。
项目产品 Leader 只需提供一个产品目标,而在「战略层、范围层、结构层、框架层、表现层」五个层面的分析研究和输出工作,交互设计师都可以完成,产出一个完整的项目提案报告。
由此可见,设计工作者只要有实际案例证明价值,得到 Leader 的认可,加上持之以恒的拓展自身价值,提高自身话语权不是问题。
3. 对产品设计的认识还停留在图形界面
很多刚工作的设计师摆脱不了专业的束缚,认为设计只是图形的搭建,没有更多思考。
对此,工作经验丰富,且阅人无数的崔校长表示,这是一个普遍现象,也是一个正常的现象。
在社会化精细分工的时代,设计师从专业入手,自然而然地,一开始认知会局限在图形界面上。随着专业级别的提升,会扩大认知范畴,看到界面之外的东西。这是基本规律,没有捷径。
古语说:
不谋全局者,不足谋一域。
设计师应该有意识去突破边界,这是正确的方向。现实中有很多人无法突破瓶颈,往往是拒绝突破边界,思维的局限导致了个人价值的局限。
4. 设计的好坏没有绝对的评判标准
大家都知道,设计是有好坏之分的,但却不一定清楚这个评判好坏的标准。
崔校长认为,设计师没有一个绝对标准来评判好坏的。
在商业团体中,一切资源投入都是为了达成商业目的,所以能帮助达成这个目的的设计就是好设计,这是一个评判标准。而具体的标准,根据团队的商业目的差异,有很大区别。
在商业团体中,用户体验是实现商业目的的一种手段,脱离商业目的,讲纯粹的用户体验就是耍流氓。
只有摆正了这个认识,在职场中就更容易获得成功。
1. 保障用户体验是第一标准
现在,很多人都在倡导,设计规范化、组件化,这种趋势是有利有弊的。
针对这个趋势,崔校长建议,不能唯规范唯组件论。虽然规范化、组件化这类比较基本的设计增效手段,可以明显提升基层效率和基础质量,但是规范和组件只能保障底线,无法拉高设计质量的上限。
比如有的设计师会跟产品说,我们的规范如此,所以只能这么设计,这是错的,规范不是一刀切的标准,保障用户体验才是第一标准。
该用规范组件的时候就用,如果场景上不适用也不能硬用。
2. 用户体验设计,不仅仅要把界面做好看
作为用户体验设计师,要有把界面做美观的能力。
除此之外,崔校长还说:
界面好看是最表层的设计体现,真正的用户体验远不止于此。
《用户体验的要素》所描述的「战略层、范围层、结构层、框架层、表现层」五个要素,要做到都充分、专业、逻辑连贯,最终才能获得一个在线产品的良好用户体验。
在构建一个良好的用户体验时,更重要的是表现层背后的商业体系、产品目标、用户心智模型,对设计依据做充分的研究和挖掘才是根本。
3. 方法论为主导,找灵感
遭遇设计瓶颈时,找灵感也是有技巧的,有一部分设计师,凭空想灵感,这是低效的。
崔校长建议,以方法论为主导,找灵感。
崔校长说:
设计的目的是为了解决问题,应该以理性思维为主导,去定义问题,分析问题,解决问题。如果以 Idea 导向,也就是通过试错来验证有效 Idea,这跟碰运气差不多,效率非常低下。
在美团点评上海用户体验部的设计路径中,总体是以方法论来主导,仅在方案的表现层,会运用头脑风暴和素材搜集的方式帮助激发灵感、发散方案。
4. 注重自身和团队的共同成长
在学习、成长上,每个工作者都更注重自我的成长,这是必然的,设计师也不例外。
但工作究其根本,是自我成长、团队成长、产品成长的结合,优秀的团队一定都是非常注重这三方面成长的,美团点评也是如此。
崔校长说,美团点评有涵盖各个专业的互联网+大学,在设计方面设有设计学院,沉淀了很全很丰富的方法论和案例,同时公司还有复盘文化,大家会从每次的项目实践中,总结经验、获得知识。
崔校长建议,设计师应该尝试「跨界」,个人能在其中飞速成长,这是经验之谈。
校长本人是学计算机专业的,做过产品经理,最后在设计领域深耕。
这样的综合角色帮助他更宏观、更完整地去看产品体验搭建的过程;能够更好的理解上游产品角色到底关心什么,下游开发角色需要什么;能够更好的跟相关角色沟通,并让设计发挥更大的价值。
所以设计师不仅要注重外部学习环境,还要注重自身的跨界、不断拓宽边界,自身和团队共同成长,这对你职业生涯的发展产生不可估量的价值。
5. 优秀的设计团队不能没有管理者
设计不是单打独斗。
一个优秀的团队应该注意哪些问题呢 ?
对团队进步起着关键性作用的管理者应该是怎样的呢?
对此,崔校长认为,优秀的设计团队在团队建设上,要有完善的管理制度、完善的专业体系、扎实的人才梯队,在结果上要有优秀的产品案例。
作为 Leader :
刚刚成为 leader 的同学,可能会不适应与设计师完全不同的工作模式。
对此,崔校长建议,此时你最需要注意的是思维转换。思维转换首先需要明确三个角色,崔校长总结为「三位一体管理模型」,分别是教练、裁判、经理,这三者缺一不可。
6. 保持沟通
沟通,在设计师的工作内容中占了不小的比例。
跟团队同事进行合理的沟通,在一定程度上,能提高工作效率,专注设计质量,将更多的时间放在设计本身。
对此,美团点评崔校长很有发言权。
美团点评上海用户体验部现在有100多位设计师,对接的产品经理在500人以上,对接的程序员在1000人以上,而且上下游部门都是分散的。
产品部门和研发部门都是多个的,不像 UED ,只有一个部门统一管理,那么沟通方面确实有很大的难度。
崔校长表示,为了团队沟通更,美团点评内部要求 Leader 跟相关部门的 Leader 建立良好的沟通机制,保障信息通畅;然后,用设计流程规范,来要求设计师跟自己的上下游对接方充分沟通;最后,团队风格上推动设计师走出去,深入上下游讨论和协作,跟进产品讨论会,多到开发位置上确认实现的细节。
崔校长还分享了一个关于沟通的小故事:
在搬了办公区之后,产品的座位离设计师只有一个过道之隔,于是设计师开始有了一些「小烦恼」。产品经理一有问题就随时找设计师讨论,设计师的工作总被打断,却不太好意思拒绝产品。
这是一个比较有趣的现象,说明产品跟设计师之间沟通非常紧密,而且很信任设计师的专业度,能够一起有效地解决问题。
这个场景在团队内部时有发生,这个「烦恼」对设计师而言,可以说是不可避免的。
对此,崔校长建议设计师要做好时间管理,掌握好沟通的时间安排,不能影响了总体的设计效率。
设计不设限,是每一个设计师都应该思考的方向。
只有自己不甘现状,勇敢突破,才能以更高的速度进步,才能在互联网高速发展的现在,甚至未来,成为最后的赢家。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
蓝蓝设计的小编 http://www.lanlanwork.com