如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在做UI设计之初,我就有跟踪一些app版本和更新的习惯。在互联网行业工作久了,我总是会从他们每一个版本的产品形态去揣测这个公司的动态。看到一些功能和交互点,我会设身处地地思考如果我是他们的产品设计师应该如何处理;遇见一些深得我心的功能点,我也总是有一种和他们的产品设计师惺惺相惜的江湖感情。反正久而久之,我边猜测边总结,也是养成了自己的一套“歪门邪道”的方法论。
言归正传,我们来看这一篇文章的内容。
时间来到了2017年,手机空间越来越大,大家的手机中也装了越来越多的app。很多时候,当拿起一个朋友的手机,看他手机里都有哪些应用,这些应用的优先级是如何排布的,我经常会从中得出关于这个人的另一层线索。
比如一个人手机里优先位置上有脉脉、知乎、豆瓣、一个ONE、单读这几个app,那我可以推测这个人一定是具备文艺属性的互联网从业者。
比如一个人手机封面是吴亦凡或者鹿晗,手机里优先位置上有优酷、爱奇艺、腾讯视频、芒果TV、天猫、京东、蘑菇街这样的一堆app,就可以看出这是一位爱综艺、爱追星、爱剁手的小姑娘。
……
1. 意识是主观形式与客观内容的内在统一
如果说2013~2015年app的 UI设计上充斥了很多同质化产品的话,到了2017年,UI设计师们在dribbble和behance的风格影响下,产品的设计有了更多的发展空间。我们不得不说的是,现在的app比之前越来越好看和越来越好用了。
如下图所示我随意截取了九个我自己觉得UI很棒的产品和大家分享,他们分别是Enjoy、单读、Artand、Airbnb、一个ONE、Gilt、良仓、Zeen、和氧气。



那这里有一个关键的问题就出现了,为什么有些app,普通用户一打开就自然而然地觉得它很美?用户这种“觉得它很美”的意识到底是从哪儿来的?
在此之前,我先来说两组哲学概念。
意识是主观形式与客观内容的内在统一。(马克思主义哲学)
内容决定形式,形式反作用于内容。(黑格尔唯心主义哲学)
为了阐述用户这种“觉得它很美”的意识到底是从哪儿来的,就必须要了解app中“内容”和“形式”之间的关系。那我们不妨来看一下什么叫内容,什么叫形式。
2.内容
如果斗胆给app设计工作中的“内容”下一个定义的话,我大概会说:内容是集成在app中,所有可被感知的图片、文字、声音的合集。这里之所以说是可被感知的,主要是从用户层面上看,忽略了用户不可感知的“代码”层面。
那么我们有必要搞清楚的是,一个app的内容到底是如何产生的?也就是一个app到底是如何产生的?
那这里我不妨展开一下,假设我是一个产品设计师,有一天CEO告诉我最近想做一个电商app。(这里我假设我们公司很有实力,忽略了市场和运营、渠道和资金上的问题,只考虑产品设计方面。)
那这个时候我会问老板:“老板,你做电商类app,是想做平台类的呢还是做垂直的呢?你可想好了啊,你做平台类的想要从淘宝、京东分份额的话,那你必须要有自己的特色。比如国内app‘xx’、‘xx’和‘xx’、他们都有自己的特色。或者说你是想做垂直一些的么?比如‘xx’是专门做化妆品领域的,比如‘xx’是专门做美食的。”然后老板被我一番“驯化”之后得出的结论是我们来做一个美食电商,但是这个美食电商不会对标Enjoy那样的高档人群,而是做成类似于“什么值得吃”这样的大众场景。
好,故事讲完了,现在我化身为这个产品设计师,简短片面地阐述我的思考过程:首先我拿到的目标是做一款“什么值得吃”app,它的目标人群是全中国吃货,且要满足吃货推荐、评价和在线下单支付(前期无法做渠道的话需要跳转淘宝京东链接)等功能。
经过一番思考,我认为这款app的MVP状态应该需要如下图所示的功能。

这里简单说一下MVP是啥意思。“MVP=Minimum Viable product(最小可行产品)”是《精益创业》的作者埃里克·莱斯提出提出的一个概念,字面意思就是可保证产品正常使用(主逻辑闭环)的最小产品单元。MVP又分为Validating MVP和Invalidating MVP,在这里就不展开了。《精益创业》是一本特别赞的书,推荐大家阅读。
我设计的这个其实是Invalidating MVP,大概需要四个部分。
“推荐”是核心,以帖子形式或者别的什么形式推荐一些东西并附上链接。“专题”方面做一些可供运营和推广的专题,比如“情人节送什么巧克力”、“最适合食辣族的几款辣酱”之类。“商城”里面会放一些自营的物品。“我的”里面会有我的推荐、我的收藏、我的订单之类的一堆东西。
你们发现了吗,其实这个时候,产品设计师就已经在定义产品的信息架构了。
第一,因为这个app叫”什么值得吃”,那我们是不是还需要推荐一些线下值得吃的店呢?如果做了是不是就和Enjoy同质化太严重了?那最好就是先不做。
第二,在推荐这一页里面我大概需要什么功能,因为面向的对象不太像Enjoy那种偏一线城市的人群,那我应该用户群体同类对标到今日头条这种level的感觉。
第三,这个首页我是按照各种食品属性的分类来建立推荐列表呢,还是说我按照人的属性来建立推荐列表呢?如果是按照食物的分类的话,给别人的感觉可能和淘宝很像,比如我在列表里面看到“巧克力”再点进去看巧克力的推荐,和我在“甜品族”这个人群标签里看到某巧克力好吃,这两种行为逻辑给用户的感觉完全不同。大家体会一下,作为“什么值得吃”这款app来说,肯定是后者更适合,所以得出结论是以人的属性建立推荐列表。(我甚至考虑到了以后迭代未来功能版本的可能性,比如到时候每个人可以有多种身份标签,再去做匹配社交之类的。)
好,那我现在关于产品首页大概得出了以下几点感觉。
(1)首页推荐按照人的属性标签去区分推荐列表。
(2)产品风格不宜太洋气(尤其是一定不能像Enjoy那样使用黑白配色),最好是产品对标今日头条和微博的感觉,受众偏向二三四线城市。
(3)每一个推荐应该有收藏、购买链接等部件,在首页上应该有专门为运营活动或者市场换量设置的入口(可能是banner形式)。
(4)为了不使推荐属性具有倾向性,每一个推荐都应该尽量层级平行。(比如“吃辣党”和“甜品族”就应该入口平行。)
(5)一定要保证一个完整且通顺的支付逻辑和用户推荐逻辑,这是最基本的两个功能。中间可能涉及到推荐里面要有商城链接(如果商城没有的要跳转淘宝),自己的商城要支持支付宝、微信等支付方式,要有订单状态和退单等一系列功能,余额功能或退款自动退回功能二选一(看公司需不需要资金池)。
....(此处省略N条)
其实,app“内容”的产生,就是我上述这些奇怪东西的综合(当然其实并没有上述这么简单,这个以后有机会细讲),比如我们从上面的论述当中,可以归纳出这款“什么值得吃”app的首页“推荐”应该具有如下信息。

我写这么多字其实就是想告诉大家一个app的“内容”是如何产生的,当然我这里说得十分简单,真实情况可能比这个复杂百倍,大家意会就是了。
好了说完了内容,我们来看所谓app中的“形式”又是什么。
3.形式
如果说我们把所有集成在app中可感知的图片、文字、声音的集合称作app的内容的话,那么app的形式就是“承载这些内容,使内容更好被感知的方式”。
人有五感,包括视觉、听觉、嗅觉、味觉和触觉。而人去和一款手机应用进行交互的时候只会从视觉、听觉、触觉(反馈)三个方面去感知,而触觉涉及到交互层面,以后我写到app的交互架构的时候会详细说。 听觉其实也不是本文重点,我举个例子一笔带过就好了。比如大家都用过滴滴,滴滴有一个“内容(功能)”是司机送一个乘客的过程中,当判断距离目的地很近的时候会默认进行一个“下一单的匹配”的功能。我们用滴滴的这个功能来对比手机游戏里面的“匹配下一局”,我们会发现这是几乎相同的“内容”,但是承载形式不一样。手游是视觉展现,你必须点击手机上的“匹配”按钮,而滴滴因为考虑到司机在开车很难解放双手去点击匹配,所以从产品逻辑上设计的是“语音提示+主动匹配+手动接单”的方式,所以我们总能在快下出租车的时候听到司机手机上传出响亮的“开始接单啦”语音提示。
本文的重点是视觉。
可能在大家以往的工作当中并不会关注一款app原型是怎么样设计出来的,大家可能只会关心我拿到原型以后应该如何转化为惊艳的高保真页面。
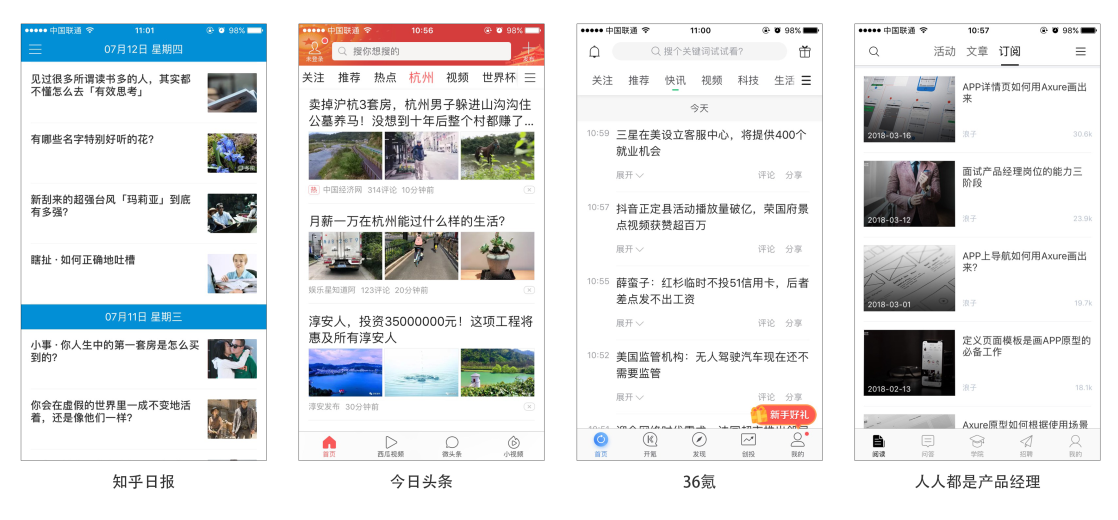
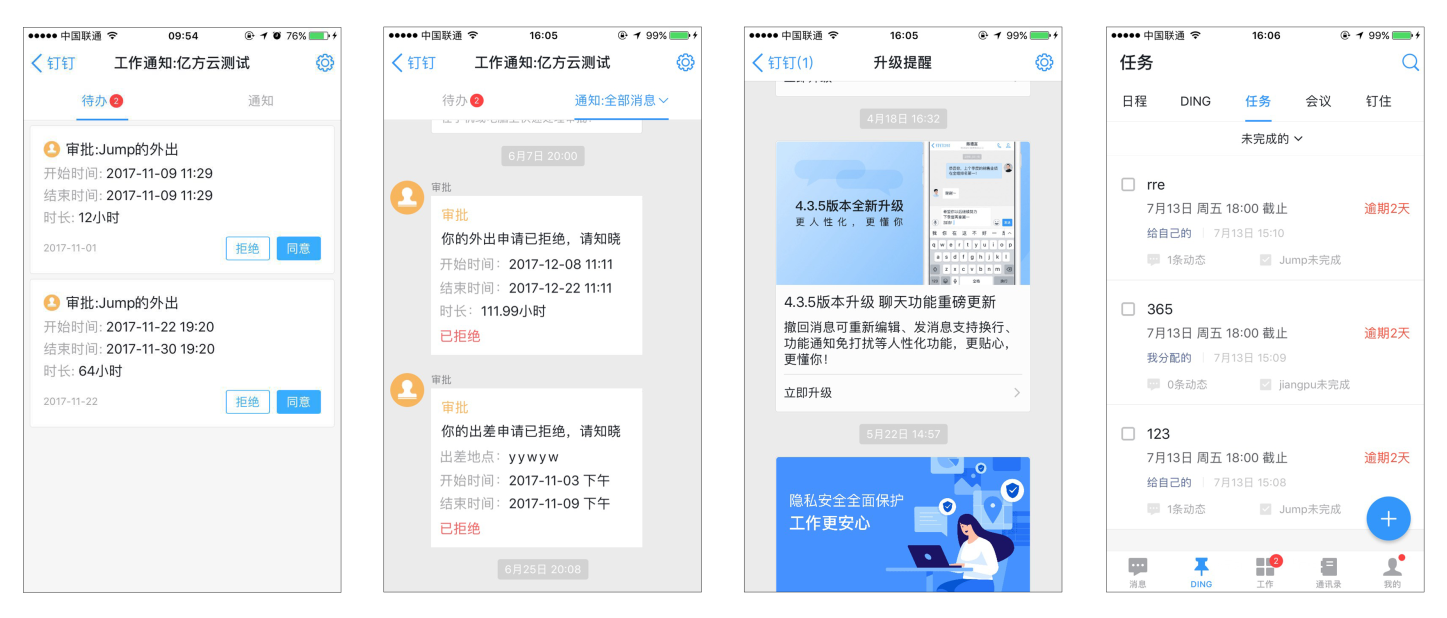
把一个内容整理、排列成一个app页面,就是大家更关心的“形式”的部分。还是回到上文“什么值得吃”这款虚构的app上,综合上面的观点,我大致能画出原型如下图所示两种。

当然这个是最粗糙的原型。(如果各位UI设计师在工作中接到了类似于这样的原型那只能说心疼你们一秒。)那么问题来了,大家在生活中一定见到过这两种原型的app。左边这个很常见,比如斗鱼tv这些直播平台,早期闲鱼、网易严选和今日头条等都是用的这种感觉;右边这个就更常见了,不论是点餐平台(美团、百度、饿了吗),还是大型电商(京东、淘宝)你都可以看到它。
那么问题来了,尝试分析一下,上面这两种形式到底有什么优劣呢?
第一件事应该想到的是如果需要采用右边的排列形式就必须要控制标签(tag)的字数,你懂我是什么意思吧?比如今天有个运营跳出来说我们做一个新的标签把名字叫“酸酸甜甜就是我”。产品一定特别崩溃,原因如下图所示。

第二,由于右边的标签占据了推荐贴的位置,导致推荐贴可能没有左边的那种展现形式更加醒目。但是相对的,右边的优势在于,由于竖向排列可以让一个屏幕显示更多的标签,这一点就需要取舍,比如一个产品的初期没准备放这么多切换标签的话,还是建议用左边那种。
更深层次的,外卖产品之所以用右边这种形式是因为力求一屏展示更多的菜,而且外卖产品的左侧标签一般是一家店铺的菜的品类,用户下滑菜品配合点击品类,点完即走,很方便(京东和淘宝电商类平台也是类似的)。但是比如早期的今日头条只能采用左边的这种形式,因为头条是需要用户长时间沉浸的,比如用户选中一个“体育”的标签一般要看好久好久,用户需要沉浸在这个标签下的内容中,那这个时候显然用右边这种设计方式让标签常驻屏幕左侧是不合适的。
基于以上分析,作为内容+电商平台的“什么值得吃”应该选用左边这种设计形式。
好,“什么值得吃”这个虚拟的例子就说到这里,主要是让大家明白内容和形式之间的关系,只有你们明白了这个,才可以正式进入本章的主题——app的视觉美成因分析。
4.app的视觉美成因分析
首先来看结论。一款app让你感觉到长得美,一定是团队在两个方面下功夫了——第一是内容的视觉优化,第二是形式的视觉优化。
我先来给你们看两张图,让你们感受一下什么叫内容的视觉优化。

你们可以看到左右两张图,左边是Enjoy的精选页,右边是我随手糟蹋的,大家会发现其实信息内容一模一样,但是左边的和右边的视觉设计差距大家一眼就能看出来吧。如果出现右边这样的UI稿,那只能说明这个团队在内容的视觉优化上面不用心!以上就是内容的视觉优化的作用。关于内容当中的图片,其实大家都有直观感受:一款app允许用户自定义的图片越多,这款app视觉就一定越难把控。原因很简单,因为用户自定义的信息里面,文字信息我们是可以通过限制字段和select(选择)去控制的,但是对于图片来说,哪怕控制了用户自定义图片的尺寸,我们也无法控制这些图片的质量。大家去看一下秒拍这款app,它的框架设计做得很棒,包括一些empty status(无内容状态页)的小图标绘制都很棒,但是我们打开app的时候,首页的内容总是参差不齐,差强人意。同理还有闲鱼这款app, UI框架做得很漂亮,但是内容页面总会显得没那么“高大上”。
Enjoy,自如、氧气、想去以及Gilt、美团等这些轻量电商或者租房app都选择花一大笔成本自己聘请一批或全职或兼职的摄影师的原因,就是为了得到符合自己规范的优质内容图片(比如你们去看自如的房源信息照片基本就是那种样子,氧气的内衣样片背景永远是白色)。
我之前做过一款旅行游学类app,在立项之初我们的图库里面就已经有了几万张高质量有版权的摄影师作品,然后在设计的过程中大胆采用流式布局(类似于今天开眼app),大量展示优质图片,才使得在2015年初那个时期我们的UI风格比较具有鲜明的特色。
其实这也是一个产品团队需要深思熟虑的点:
·比如旅行app,一定要有大量优质的图片作为依托才可能美。
·比如淘宝这种体量的大型电商,那除了尽可能控制图片质量以外,更多的应该在优化专题和banner上,并且告诉入驻商家(用户)上传优质的图片更容易获取用户流量从而转化为成订单。
·比如知乎、贴吧之类这样的问答和社区,用户上传的图片五花八门千奇百怪,那我们可以考虑在首页列表展示的时候就压根不要展示图片……
那是不是内容的视觉优化只包含图片的优化呢?其实不是的,除了图片的视觉优化以外,icon的优化、文字的视觉优化这些都是很重要的。
关于icon的优化大家应该已经看过足够多的文章在这里我就不赘述了,比如线性icon里面不能掺入块状icon,负空间icon里面不应突然出现一个奇怪的渐变icon。我有一点心得可以分享,比如大家画了一个2px的线性图标用于@2x,那在plus iPhone 的plus机型,6p 7p 8p都叫plus上面应该要手动调整一下图标变成3px而不是用png自动生成,否则会有虚边(除非你们的工程师使用的是svg的iconfont)。
关于文字的视觉优化,几乎市面上的所有app,只要涉及文字内容的排版,毫无例外都做得很好了。从根源上出发,为什么一个设计师需要去不厌其烦像个工匠一样折磨开发调整字体大小间距粗细什么乱七八糟的东西?其实,字体视觉优化去达到的目的主要有两点:
(1)辅助视觉对焦
(2)减轻视觉压力
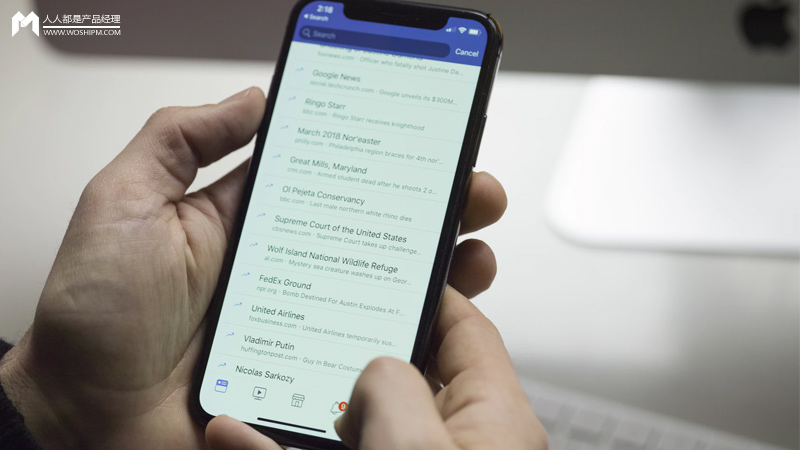
第二点没什么好说的了,大家应该都明白,主要说第一点,视觉对焦这个事情是这样的,我们在一个界面中,如果不出现特别突兀的信息,正常人眼一般是从左到右,从上到下的顺序阅读。

比如上图是一个阅读界面,所有问题都没有特别突兀的地方。我们把界面做一个高斯模糊去分析视觉焦点,会发现整个页面呈现很平和,所以,这个页面的阅读顺序应该是一行一行地阅读文字,也就是从上到下,从左到右。
但是,这只是页面形式很平的情况,举个没那么平的例子。

上图是知乎的一个页面,我们把它去色并且高斯模糊去分析它的视觉焦点。大家会发现其实视觉焦点是加粗加大的标题字体和上面的小头像构成的。

这就是使用文字优化去辅助视觉对焦。我不妨再举一例,大家来看下面的2016年5月左右的氧气app截图。

左边是氧气的原UI,右边是我做的对比图。显然,关于文字优化辅助视觉对焦这一点,氧气的设计师深谙此道。他们没有按照右边那种传统办法设计这个页面,而是把每一个深夜话题的题目都变成了一张图,变成一张图还不算,还在这张图上面用浅绿色“划了重点”。这样虽然加大了设计师的工作量,但是这个页面正是因为这样的处理,能让用户第一眼聚焦到标题上。

关于内容的视觉优化,我来总结一下吧。
app内容是集成在app中,所有可被感知图片、文字、声音合集。那么内容的视觉优化主旨在于通过图片,文字,图形(icon)等的优化,去使得app更加易读、易用和美观。
说完了内容的视觉优化,我们再看一下形式的视觉优化案例。按说只要内容都已经优化好了,表现内容的形式不是排得特别烂,视觉效果展现出来应该都不错。我们再重复一遍app形式的定义——能更好地承载内容,使内容更好地被感知的方式。
我们该如何去排列不同的内容让它们更好地被感知呢?
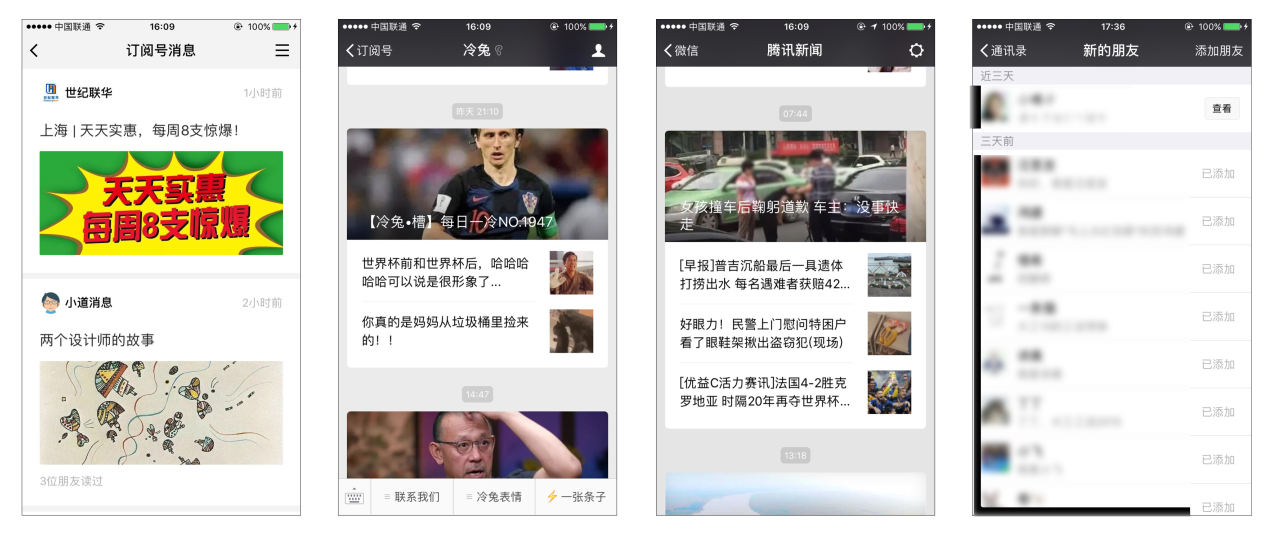
这里面最常见的方法就是UI组件化设计,关于UI组件化设计我个人的定义是一款app里面同样形式排列但是不同内容的单元。这样的例子不胜枚举,我们每天都见到的最常见的一个组件化设计是微信里的每一个table view (表格视图)。

大家打开你们的微信,可以看到其实微信的聊天列表的每一个单元都是由固定的内容组成的。内容包含一张图(头像),两段文字(名字和信息),一段时间组成。
再看以下两个页面。

先看左面这个页面,虽然第二个品牌故事被遮挡了很多,但是由于我们看到了第一个GUCCI的banner之后,用户心理预期就有了,用户左滑一下屏幕大概率出现的也是这样形式的不同内容。
再看右边这张图,一个app的每一个专题都是以一本杂志的形式呈现的,所以当你看到这个页面的时候,用户心里会有“我左滑右滑都是一本专题书”的预期。
在设计过程中,我们往往会把相同属性的内容设计成同一形式。这样做有什么优点呢?最大的优点是减少用户认知负担,使得内容更好地被感知。
举个大家都懂的格式塔的例子。

看上图A,大家都知道接下来一个一定是正方形,但看上图B,下一个别说你们不知道是什么,我也不知道。格式塔相似律告诉我们,人们在知觉时,对刺激要素相似的项目,只要不被接近因素干扰,会倾向于把它们联合在一起。
那么我们就很容易解释下图。

大家看到这里是不是很熟悉?联系上下文,现在应该知道为什么市面上的app都这么设计了吧?还不就是为了让用户更好地接受信息。
5.总结
一切UI设计本质上是为了更好地展现信息。
更好地展现信息是为了更好地指引用户完成交互操作,从而让用户更好地去接收信息并完成一定功能目的。
本章一直在讲述app信息呈现上的视觉优化。其实视觉优化也好,逻辑优化、交互优化也罢,都是为了使得app更加好用、易用、有效。
在我刚开始接触UI设计的时候,也曾经沉迷dribbble,不断模仿那些大师们的惊艳界面。在长达一两年的学习和工作中,我一直认为UI设计师的本职工作就是画一个漂亮的壳子,把信息装进去然后能让app变得更好看而已。
但是后来我完全不这样想,如果现在让我评价一款app的UI,我可能真正最看重的那个维度已经不是“视觉感觉”上的好看,而是“视觉逻辑”上的严谨和“视觉风格”上的一体化,比如分割线,比如icon的样式,比如tableview(表格视图)的设计,比如字体的主次对比等。
当我没有理由的画一条分割线,只为了分割两个也不知道是啥的元素时,当我没有理由地就是想要为卡片化组件加上一个box-shadow(阴影)时,当我没有理由的设计一个奇怪的交互方式还硬说它特别好用时,我都在警醒自己一句话:每一个UI界面的设计都应该被赋予应有的理由。希望以此共勉。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。