UI设计的概念侧重在“交互”设计。优秀的UI设计界面,不光是各种元素设计技巧的展现,更重要的是能表现出用户角度的完美“体验感”。
1、明确你的用户群
首先要明确一个方向:谁是你的用户群?不同阶层、不同年龄的用户偏重的主题设定和设计元素都不相同,所以UI设计必须是有针对性地设计。
2、界面要清晰
清晰度是界面设计中,第一步也是最重要的工作。要想你设计的界面有效并被人喜欢,首先必须让用户能够识别出它,让用户知道为什么会使用它。当用户使用时,要能够预料到发生什么,并成功的与之交互,只有清晰的界面能够吸引用户不断地重复使用。
3、交互性
界面的存在,促进了用户和我们的世界之间的互动。优秀的界面不但能够让我们做事有效率,还能够激发、唤起和加强我们与这个世界的联系。
4、保持用户的注意力
在进行界面设计的时候,能够吸引用户的注意力是很关键的,所以千万不要将你应用的周围设计得乱七八糟分散人的注意力,谨记屏幕整洁能够吸引注意力的重要性。如果你非要显示广告,那么请在用户阅读完毕之后再显示。尊重用户的注意力,不仅让用户更快乐,而且你的广告效果也会更佳。因此要想设计好的界面,保持用户的注意力是先决条件。
5、让用户掌控界面
人都喜欢对事物完全掌控,而不考虑用户感受的软件往往不会给客户掌控的感觉,迫使用户不得不进入计划外的交互,这会让用户很不舒服。保证界面处在用户的掌控之中,让用户自己决定系统状态,稍加引导,这样会更容易达成目标。
6、每个屏幕需要一个主题
我们设计的每一个画面都应该有单一的主题,这样不仅能够让用户使用到它真正的价值,也使得上手容易,使用起来也更方便,在必要的时候更容易进行修改。如果一个屏幕支持两个或两个以上的主题,整个界面看起来会混乱不堪。正如文章应该有一个单一的主题以及强有力的论点,我们的界面设计也应该如此,这也是界面存在的理由。
7、区分动作主次
每个屏幕包含一个主要动作的同时,可以有多个次要动作,但尽量不要让它们喧宾夺主!文章的存在是为了让人们去阅读它,所以在设计界面的时候,尽量减弱次要动作的视觉冲击力,或者在主要动作完成之后再显示出来。
8、自然过渡
界面的交互都是环环相扣的,所以设计时,要深思熟虑地考虑到交互的下一步。考虑到下一步的交互是怎样的,并且通过设计将其实现。这就好比我们的日常谈话,要为深入交谈提供话由。当用户已经完成该做的步骤,不要让他们不知所措,给他们自然而然继续下去的方法,以达成目标。
9、符合用户期望
人总是对符合期望的行为最感舒适,这也是与人打交道的设计应该做到的。在实践中,这意味着用户只要看一眼就可以知道接下来将会有什么的动作发生,如果它看上去像个按钮,那么它就应该具备按钮的功能。设计师不应该在基本的交互问题上耍小聪明,要在更高层次的问题上发挥创造力。
10、强烈的视觉层次感
如果要让屏幕的视觉元素具有清晰的浏览次序,那么应该通过强烈的视觉层次感来实现。也就是说,如果用户每次都按照相同的顺序浏览同样的东西,视觉层次感不明显的话,用户不知道哪里才是目光应当停留的重点,最终只会让用户感到一团糟。在不断变更设计的情况下,很难保持明确的层次关系,因为所有的元素层次关系都是相对的:如果所有的元素都突出显示,最后就相当于没有重点可言。如果要添加一个需要特别突出的元素,为了再次实现明确的视觉层级,设计师可能需要重新考虑每一个元素的视觉重量。虽然多数人不会察觉到视觉层次,但这是增强设计的最简单的方法。
11、减轻用户的认知压力
恰当地处理视觉元素能够化繁为简,帮助他人更加快速简单地理解你的表达。用方位和方向上的组织可以自然地表现元素间的关系。恰如其分地组织内容可以减轻用户的认知负担,他们不必再琢磨元素间的关系,因为你已经表现出来了。不要迫使用户做出分辨,而是设计者用组织表现出来。
12、色彩不能决定一切
物体的色彩会随光线改变而改变。艳阳高照与夕阳西沉时,我们看到的景物会有很大反差。换句话说,色彩很容易被环境改变,因此,设计的时候不要将色彩视为决定性因素。色彩可以醒目,作为引导,但不应该是做区别的唯一元素。在长篇阅读或者长时间面对电脑屏幕的情况下,除了要强调的内容,应采用相对暗淡或柔和的背景色。当然,视读者而定,也可采用明亮的背景色。
13、恰当的展现
每个屏幕只展现必需的内容。如果用户需要作出决定,则展现足够的信息供其选择,他们会到在下一屏找到所需细节。避免过度阐释或把所有一次展现,如果可能,将选择放在下一屏以有步骤地展示信息。这会使你的界面交互更加清晰。
14、“帮助”选项
在理想的用户界面,“帮助”选项是不必要出现的,因为用户界面能够有效地指引用户学习。类似“下一步”实际上就是在上下文情境中内嵌的“帮助”,并且只在用户需要的时候出现在适当的位置,其他时候都是隐藏的。设计者的任务是应该确保用户知道如何使用你提供的界面,让用户在界面中得到指导并学习。
15、引导状态
用户对一个界面的首次体验是非常重要的,而这常常被设计师忽略。为了更好的帮助用户快速适应我们的设计,设计应该处于零状态,也就是什么都没有发生的状态。但这个状态不是一块空白的画布,它应该能够为用户提供方向和指导,以此来帮助用户快速适应设计。在初始状态下的互动过程中会存在一些摩擦,一旦用户了解了各种规则,那将会有很高的机会获得成功。
16、解决看得到的问题
人们总是寻求各种方案去解决已经存在的问题,而不是潜在的或者未来的问题。所以,不要为假设的问题设计界面,我们应该观察现有的行为和设计,解决现存的问题。这确实不是件能够让人兴奋的事情,但却是最有价值的事情,因为一旦你的用户界面愈加完善,会有更多的用户愿意使用你的界面。
17、多涉猎设计之外的知识
视觉、平面设计、排版、文案、信息结构以及可视化,所有的这些知识领域都应该是界面设计应该包含的内容,设计师对这些知识都应该有所涉猎或者比较专长,要从中获取许多值得学习的东西,以此来提高你的工作能力。
18、实用性
在设计领域,界面设计成功的要素就是有用户使用它。虽然精美但用户不会选择使用的设计作品,也就是失败的作品。因此,界面设计不仅仅是设计一个使用环境,还需要是创造一个值得使用的艺术品,它仅仅能够满足其设计者的虚荣心是不够的,首先它必须要实用!
19、检查错误
要尽可能检查和清除程序中的错误和BUG,即便精心地设计了弹窗来做说明。为了更好的用户体验,不要出现让用户惊讶的结果。Beta测试是消减错误的最好方法。
20、简约设计
简约设计不仅仅是一种流行趋势,从用户体验上看,简约的界面可以去掉很多无关的干扰信息,使UI更具易用性。好的UI设计应该具备强大的功能,但是画面要简约,拥挤的界面,不论功能多么强大,都会给用户带来不适感。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
全球最大职业社交网站LINKEDIN!用户体验主管访谈
2023-06-21 09:24北京北京兰亭妙微科技有限公司官方帐号
作为全球最大的职业社交网站,LinkedIn一直致力于提供卓越的用户体验。其成功的关键在于与用户建立了良好的互动关系,并根据用户需求和反馈不断改进产品和服务。在这篇访谈中,我们邀请了LinkedIn的用户体验主管回答有关如何顺应当前市场趋势、创新设计、优化用户体验等问题的详细解答。
问:感觉到社交媒体市场上存在哪些新的趋势?
答:在社交媒体市场中,我们发现一个令人兴奋的趋势是,更多的人开始重视个人品牌并积极参与社交媒体平台来建立自己的专业形象。这也是LinkedIn的一大核心功能,即帮助人们建立专业形象、扩展人脉和探索更丰富的职业机会。此外,移动设备的使用也在持续增长,因此我们需要将移动设备作为设计和开发的首要考虑因素。
问:如何创新设计来满足新的市场需求?
答:创新设计是实现优良用户体验的关键所在。在设计方面,我们需要坚持简洁、易用和可靠的原则,并与用户进行广泛的交流和反馈。我们在设计新功能和产品时,通常会通过一系列的测试、原型验证和问卷调查等来验证人们对其使用情况的反馈,进而优化设计。
另外,在社交媒体市场中,内容的质量也十分重要。我们需要提供优质内容和有价值的信息,以吸引更多的用户。此外,开放平台和API的应用也能够为设计师和开发人员提供更多的机会和工具,从而创新地满足用户不断变化的需求。
问:如何保持和改进LinkedIn的优秀用户体验?
答:为了保持和改进LinkedIn的优秀用户体验,我们需要不断地倾听用户的意见和建议。例如,我们定期进行用户调查和反馈收集,并根据用户反馈不断优化和改进我们的产品和服务。此外,我们还有专门的用户体验团队来负责设计和评估产品的用户界面和用户体验。我们坚持 "用户优先" 的原则,始终将用户需求置于设计和开发的核心位置。
我们还注重用户数据的分析和利用。通过分析和挖掘用户行为数据,我们可以更好地理解用户的使用情况和需求,进而为设计和开发提供指导和方向。此外,我们还将不断探索新的技术和趋势,以保持领先地位。
问:如何应对LinkedIn在全球范围内的不同文化和语言差异?
答:LinkedIn在全球拥有超过7000万的用户,为了满足用户的不同需求,我们需要考虑和应对各种不同的文化和语言差异。为此,我们采用本地化策略,为不同语言和文化背景的用户提供专门定制的界面和服务。例如,在中国市场,我们为用户提供了本地化版本的LinkedIn,包括汉化界面、本土化职业机会和相关文化资讯等。
另外,我们还注重跨文化交流和互动,通过协同团队和全球社区的合作和沟通,同步了解全球各地用户的需求和意见,并根据其反馈进行相应调整和优化。
总之,LinkedIn将始终坚持用户优先、创新设计和不断改进的原则,为用户提供更优秀的职业社交体验,帮助他们更好地建立和管理自己的专业形象,并找到更好的职业机会。
今日分享这篇文章是蓝蓝设计的原创文章,未来将会持续在平台上分享关于设计行业的文章。此外蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,添加vx蓝小助ben_lanlan,报下信息,蓝小助会请您入群。同时添加蓝小助我们将会为您提供优秀的设计案例和设计素材等,欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
技术与人性的碰撞!给设计师的用户体验设计发展简史
2023-06-21 09:19北京北京兰亭妙微科技有限公司官方帐号
背景介绍
在界面设计中,字体的选择和运用是非常重要的一环。合理的字体搭配可以让界面更加美观、易读、易于理解,从而提高用户的使用体验。而不合适的字体搭配则可能造成视觉上的疲劳和不适。因此,在界面设计中,选择合适的字体并进行规范化是非常必要的。
常用字体
2.1 英文字体
在英文界面设计中,常见的字体有Arial、Times New Roman、Verdana、Calibri等。其中,Arial字体是Microsoft Office软件的默认字体之一,它具有清晰明了、易读易懂的特点,适用于各种场合。而Times New Roman字体则常用于正式的文本排版中,例如学术论文、报告等。Verdana字体相比起Arial更加圆润,具有更好的可读性和视觉效果。Calibri则是一种比较新的字体,它具有现代感,同时也非常适合界面设计。
2.2 中文字体
在中文界面设计中,常见的字体有宋体、黑体、微软雅黑、仿宋等。其中,宋体是Windows操作系统的默认字体之一,具有比较好的可读性和兼容性。黑体相比较宋体更加粗壮,适用于强调和突出展示的场合。微软雅黑则是微软公司开发的一款中文设计字体,它简洁清新、易读易懂,非常适合作为界面设计的基础字体。仿宋则具有较高的书法美感,适合于书信、印章等正式场合。
字体规范化
为了使界面设计更加一致和规范,我们需要对字体进行规范化。具体而言,需要从以下几个方面进行规范化:
3.1 字号
字号是指字体的大小,通常使用pt(磅)作为单位。在界面设计中,需要根据不同元素的大小进行选择和调整,以达到界面整体比例协调的效果。一般而言,主标题的字号应该在36pt-48pt之间,副标题的字号应该在24pt-30pt之间,正文的字号应该在12pt-16pt之间。
3.2 行距
行距是指一行文字与下一行文字之间的距离。一般而言,行距的大小应该是字号的1.5倍左右。如果行距太小,会导致文字过于紧密,不利于阅读;而行距过大,则会造成视觉上的浪费,不利于排版美观。
3.3 字体颜色
字体颜色需要根据不同场合、不同元素的特点进行选择。一般而言,主要内容(如标题、正文等)的字体颜色应该是黑色或深灰色,强调内容(如重要提示、链接等)的字体颜色可以是蓝色、红色等。同时,需要注意背景色与字体颜色之间的对比度,以确保字体清晰可读。
3.4 字间距
字间距是指字体中各个字符之间的间距。一般而言,字间距应该适当扩大,以保证单词和句子之间的空隙,增加字体的易读性。但是,字间距过大也会影响排版的美观性,因此需要根据实际情况进行调整。
总结
在界面设计中,字体的选择和规范化是非常重要的一环。根据不同的场合和元素特点进行合理的字体搭配,并进行规范化,可以提高用户的使用体验,让界面更加美观、易读易懂。
今日分享这篇文章是蓝蓝设计的原创文章,未来将会持续在平台上分享关于设计行业的文章。此外蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,添加vx蓝小助ben_lanlan,报下信息,蓝小助会请您入群。同时添加蓝小助我们将会为您提供优秀的设计案例和设计素材等,欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

UI设计3天时间完成~
这个界面不难的,按照我的交互稿上个色就好了~
简单设计一下,马上给我~
再调几个颜色给我选一下~
模块先设计,颜色最后调一下也很快的~
…
熟悉吧,以上是作为UI设计师的你,几乎每天都能听到的把。拜托,就算是路边打印店,让人家帮你设计个名片,你也会问人家什么时候能做好吧。难不成设计这么好做?要不你行你上?我做不了~
慢着,我做,我做,谁让你给我发钱,给钱就是老大,要做就做吧~
于是出现了以下设计稿
 常说设计是一个用户接触产品的第一道门。从应用市场的图标开始到用户下载打开app的启动页,再到用户进入app后看到的首页。难道设计师真的不考虑什么吗?真的按照产品或交互设计稿做吗。从图标在应用市场的吸引力,到用户使用app后的留存率,请问哪一个不是和UI设计师有关系!业绩好,业务好是产品的营销和自然增长率。业务差就是设计不吸引人没有感染力,嗯哼???
常说设计是一个用户接触产品的第一道门。从应用市场的图标开始到用户下载打开app的启动页,再到用户进入app后看到的首页。难道设计师真的不考虑什么吗?真的按照产品或交互设计稿做吗。从图标在应用市场的吸引力,到用户使用app后的留存率,请问哪一个不是和UI设计师有关系!业绩好,业务好是产品的营销和自然增长率。业务差就是设计不吸引人没有感染力,嗯哼???

在此呼吁广大项目管理者,请给我们的设计师一些思考的时间,一些打磨设计的时间。
好了,废话不多说,进入正题。假设有一天,公司给了你足够的时间设计。你该如何思考?你要怎么不受约束的将自己的产品观融入你的设计中?从现在开始,即使产品给你的设计时间很短,你也要学着思考,学着加入自己的思维,做一个有思想的设计师。做到这一点很难,但是你必须学着这样做,跟我没关系,但对你有益。

1.学着像产品经理一样思考(THINKING LIKE PM)
产品经理是怎么思考的。产品经理是产品的CEO,手握着产品的生杀大权。考虑的会更偏像于产品的核心观。帮助用户解决什么痛点,通过什么方式解决这个痛点,怎么为公司提高赢利、如何提高转化、如何提升留存…当然你并不需要完全知道所有的东西,因为你有你自己的专长(UI设计)。
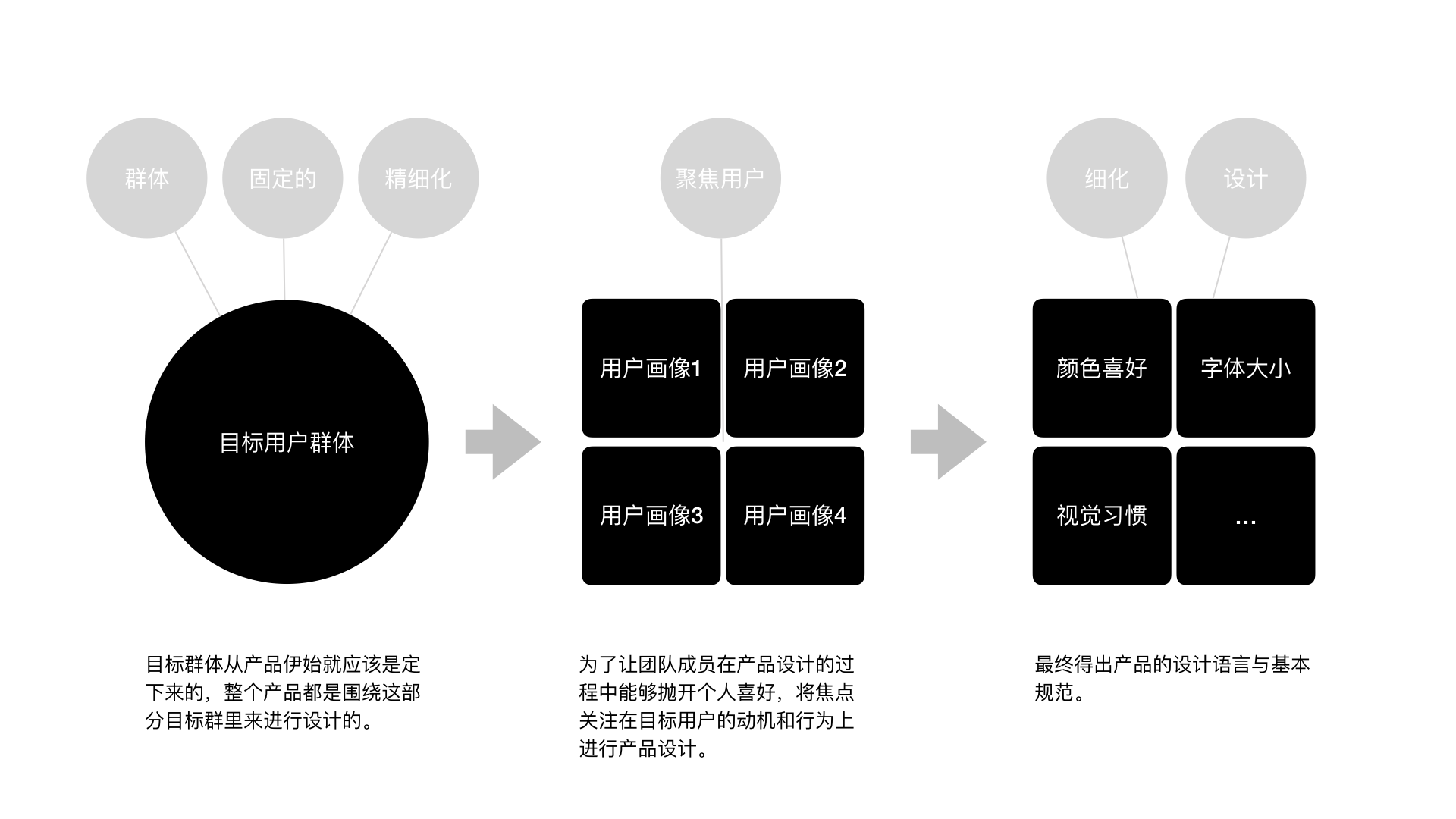
但是,必须留意的几点就是:(1)用户群体(2)相关竞品(3)主要商业模式
(1)对于用户群体的了解,你能够通过这部分用户群体找到相关的用户画像。这一点很重要(因为从你入职为UI设计师的那天开始,你的设计是帮助公司服务于用户的,并不是为了表达你崇高的艺术涵养的)。通过用户画像,你能找到这部分人的主要特征,这将会有助于你选择设计中使用的颜色、字体大小。
打个比方来说,总不能为服务于红绿色盲人群设计的产品,UI做出了绿色界面+红色按钮吧?你以为你通过颜色对比突出了按钮,实际…对吧?你可以用颜色来让界面产生差异,单不能仅依赖于颜色提升设计效果,因为并不是每个人都能精确的分辨出各种颜色。
 (2)产品的竞品,对于相关竞品的研究,也是目前UI设计师设计过程中常用的一种方法。好处呢当然显而易见,竞品的颜色用取,设计风格…这些都是已经线上经过验证了的。有很多设计师是在看完竞品后恍然大悟,颜色该用啥,按钮用啥色。但这是万万不可取的。这会导致你们的产品没有任何竞争力,上线比人家晚,看着有和人家差不多。怎么打差异化的战?取其优,去其差。思考人家设计师为什么这么做,他们是怎么想的,如果我设计会设计成什么样?
(2)产品的竞品,对于相关竞品的研究,也是目前UI设计师设计过程中常用的一种方法。好处呢当然显而易见,竞品的颜色用取,设计风格…这些都是已经线上经过验证了的。有很多设计师是在看完竞品后恍然大悟,颜色该用啥,按钮用啥色。但这是万万不可取的。这会导致你们的产品没有任何竞争力,上线比人家晚,看着有和人家差不多。怎么打差异化的战?取其优,去其差。思考人家设计师为什么这么做,他们是怎么想的,如果我设计会设计成什么样?

(3)你必须要了解你的商业模式。作为设计师有权知道公司的基本商业模式,这也是考虑在整体设计里程里面。雾里看花管中窥豹,你永远看不到你所设计的产品本质。再打个比方:假设你的产品是通过用户购买相关服务进行盈利的,那么设计前你得思考整个产品其实是需要安全、信任、服务作为设计主旨,其中突出“服务”作为亮点,需要传递给用户一种安全可靠的情感,最终引导消费者完成支付购买。
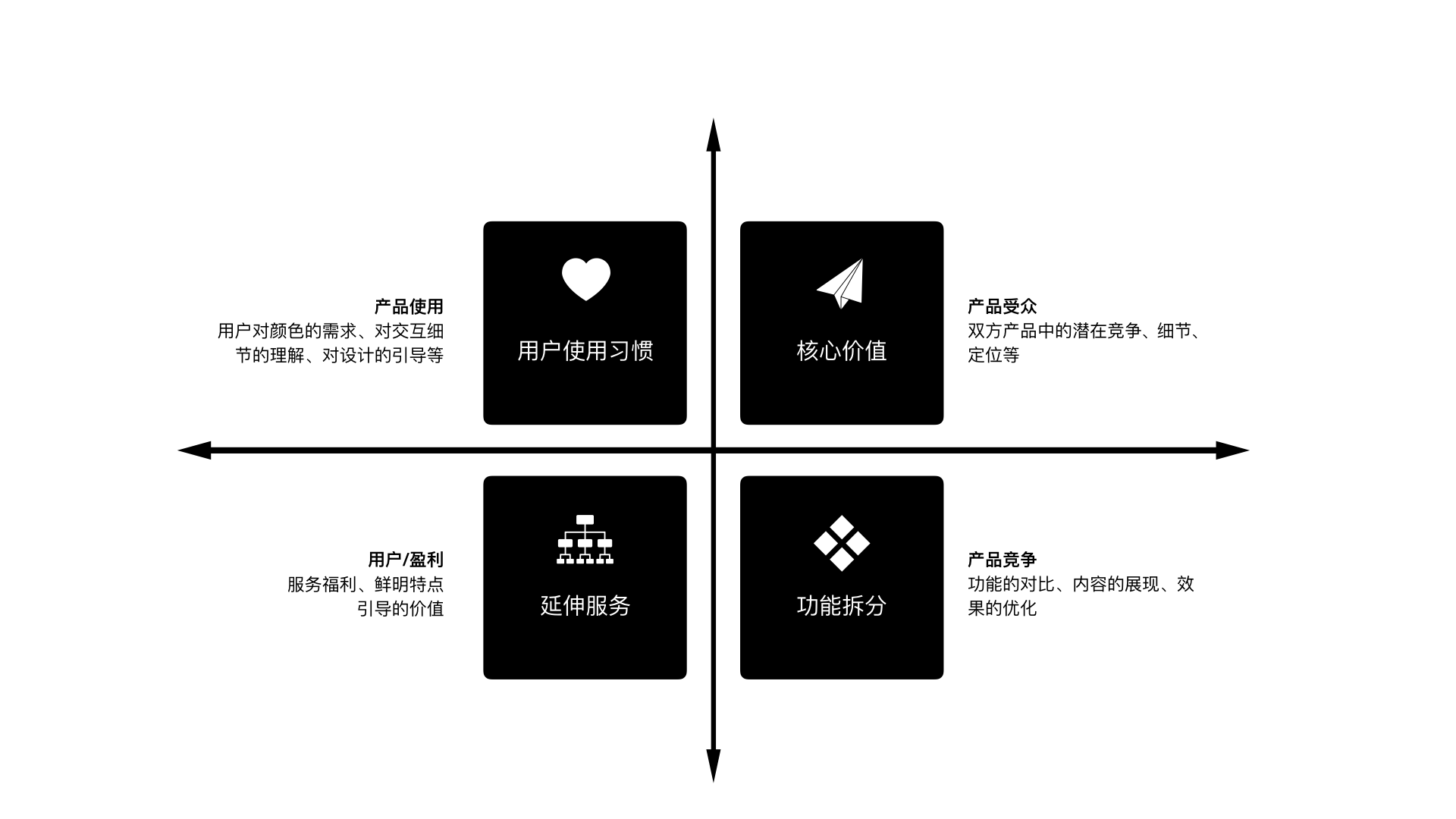
2.学着像交互设计师一样思考(THINKING LIKE UE)
用户体验、使用场景、信息优先级、转场、使用习惯…对于交互设计师来说这是多么熟悉的名词。确实,交互设计师考虑更多的是怎么让用户在app上操作的爽了,最符合用户的操作习惯,将产品经理传达下来的商业模式/逻辑变为流程的形式引导用户进行使用。通过数据的分析,不断优化上线后产品的相关体验。
作为设计师的你,怎么像交互设计师一样思考呢?
(1)用户体验=颜色是否和谐。颜色的使用,之前已经说过了,考虑用户群体的基础上,看你颜色的配比是否让人舒适,是否准确的传递出了产品想给用户的那种感觉。产品正式设计前,通常会进行所谓的风格探索阶段。是允许设计师根据提供的用户群体发挥自己的创意进行设计的。当找到那种适合的颜色搭配后,接下去的设计会显得游刃有余。但是目前很多公司都是略过探索这一步的。为追求产品的快速上线,基本都是领导找竞品给颜色,设计师根据这个颜色(衍生色)进行设计。缺乏用色的专业性。
(2)使用场景=颜色使用是否符合用户使用产品时的场景。这个就比较好理解了,产品到底是晚上用的还是白天用的,到底是地铁上用的还是书房里用户。不同的使用场景在设计时也应该考虑在内。例如,晚上使用的产品颜色一定会偏暗一些、白天热闹场所使用的产品一定会是偏简洁、书房使用的产品一定是偏温和…

(3)信息优先级=如何通过设计的方法(大小、位置、形状、颜色、动画)突出产品重点。通过对比、突出等手法,将重要信息直接展示给用户。做到简单直接有效。
(4)转场=如何通过动效的方式便于用户理解逻辑跳转。这一点特别是在相对复杂的产品的时候较为常用,例如层级相对比较深,则会通过转场的引导告知用户从哪来到哪儿去。引领用户使用你的产品,不至于在产品使用过程中迷失。
(5)使用习惯=相关设计规范。用户长时间使用完你的产品后,已养成了使用习惯。知道哪个位置是重要的内容。如果用户已经建立了产品工作原理的心理模型,他们可能会有非常强烈的观点,认为某些东西就应该在某些特定的位置,通常设计师可以利用这一特点来引导用户发现重要功能。

3.学着像用户一样思考(THINKING LIKE UESR)
(1)用户在使用产品的时候,最优考虑的是,这个产品是不是能帮我解决我的问题(赚钱、记账、提醒…),产品的核心功能一定是用户最先考虑的。
(2)你的设计是不是好看,他会考虑说,这个东西怎么看着这么low,是不是公司不正规啊?前文也提到了,每个产品都有自己的目标人群,那么研究这部分目标人群的相关喜好,通过设计的方式将其重现给用户。
(3)这个产品用起来爽不爽,怎么这么卡顿、怎么看起来能点实际不能点、怎么功能这么多都没用、怎么…
当然用户有千千万万,你不可能完全都能像所有用户那样思考,满足大部分用户就可以了。

4.学着像你自己一样思考(THINKING LIKE YOURSELF)
是否在为产品设计的过程中,已经忘了像自己一样思考了。满脑子都是产品经理想要什么样的,用户想要什么样的。这也会让你丧失自己的思考能力。
(1)学着像自己一样思考,不是说按照自己的喜好来,而是你在设计的过程中是否偏离了自己的设计观。对于明显是错误的设计,你选择接受。
(2)以调研或用户研究结果为准则,完全丧失你自己对这个产品应有的样子的判断。做个半理性半感性的设计师,会让你的设计既符合用户口味,又有自己的韵味。
总结
记住设计产品的人是你,对产品美化体验的是你,如果你的设计和使用不再适用于用户,他们可以毫不留情的转向其他产品,而作为设计师的你不能这么做。用户不知道你的设计是怎么来的是怎么想的,但是你了解这一点。用户不知道你是通过调研或研究得出他们的相关喜好最终选择了这样的设计,但是你很清楚。真正受制于产品设计的人是你,因此要确保它仍是你值得付出,引以为傲的东西。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司



从产品经理处获取项目原型图,当获取到原型图后不要盲目的去进行设计,要先分析了解整个项目的功能、特性、用户群体、项目的定位等等,特别是对功能的疑惑处一定要找产品经理沟通,只有做到对项目了熟于胸才能做出优秀的设计。
当我们对项目的功能、特性、用户群体、项目的定位都有所了解后,还是不能马上进入设计环节。我们需要先对市面上同类型的产品进行分析和对比,包括设计风格、配色、排版、功能样式等等,了解其优劣势,做到取长补短,思考如何让我们的产品更加的完善,这时候我们的脑海里面基本上对自己要设计的东西已经有了一个大概的雏形。
这篇文章内所有的数值均以2倍图为例,使用1倍图的同学请自行除以2。
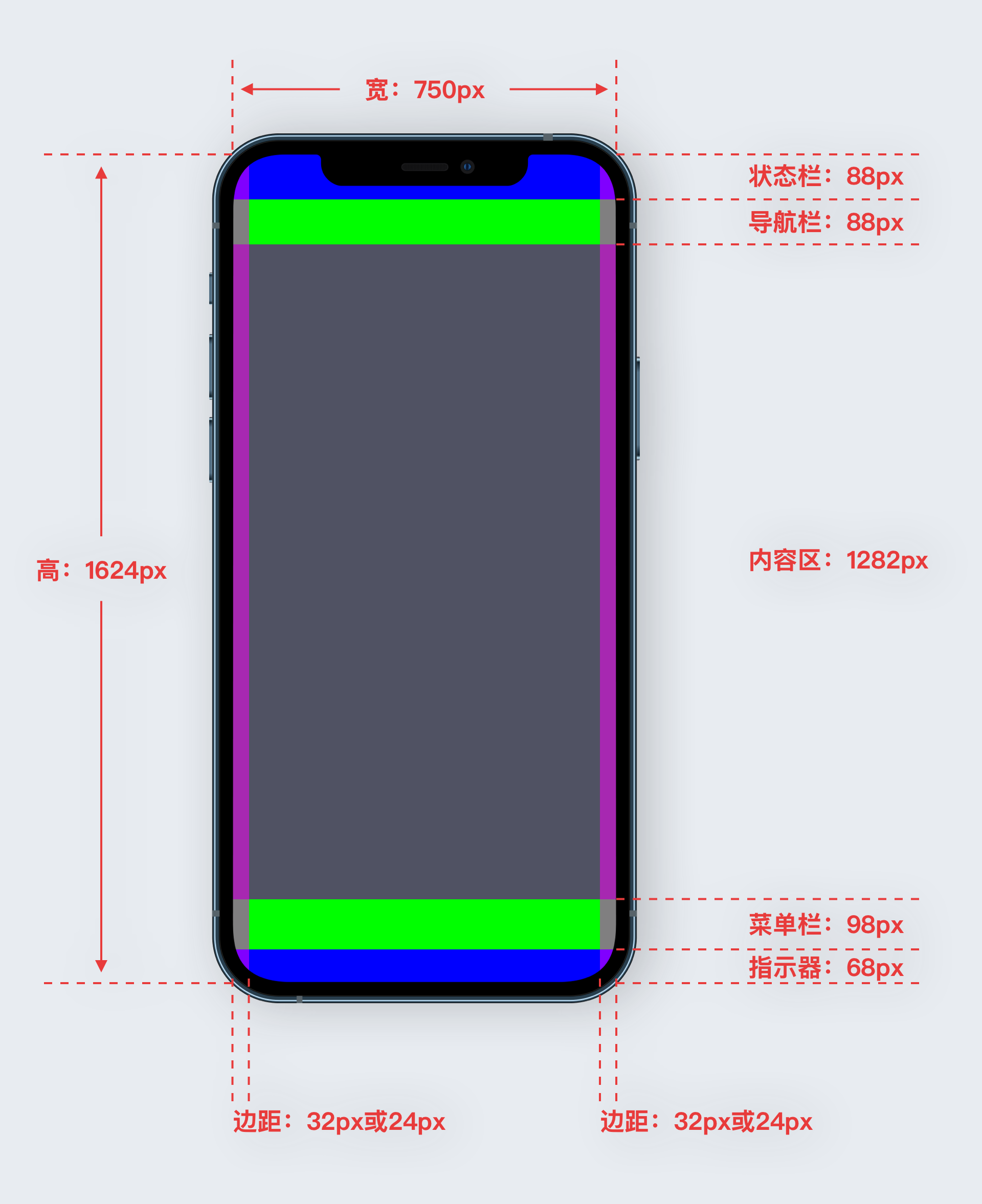
现在UI设计通常使用的是全面屏的设计规范,全面屏的设计稿更加美观,且做作品集的时候搭配全面屏样机视觉效果也更加突出。通常只设计一套苹果全面屏的设计稿,不需要另外设计安卓端设计稿,安卓端由安卓工程师自行适配。
界面:750px1624px
状态栏:750x88px
导航栏:750x88px
菜单栏:750x98px
指示器:750x68px
左右边距:32px或24px
*其中状态栏和指示器不需要进行额外的设计,是系统默认控件,除颜色外不可改变。

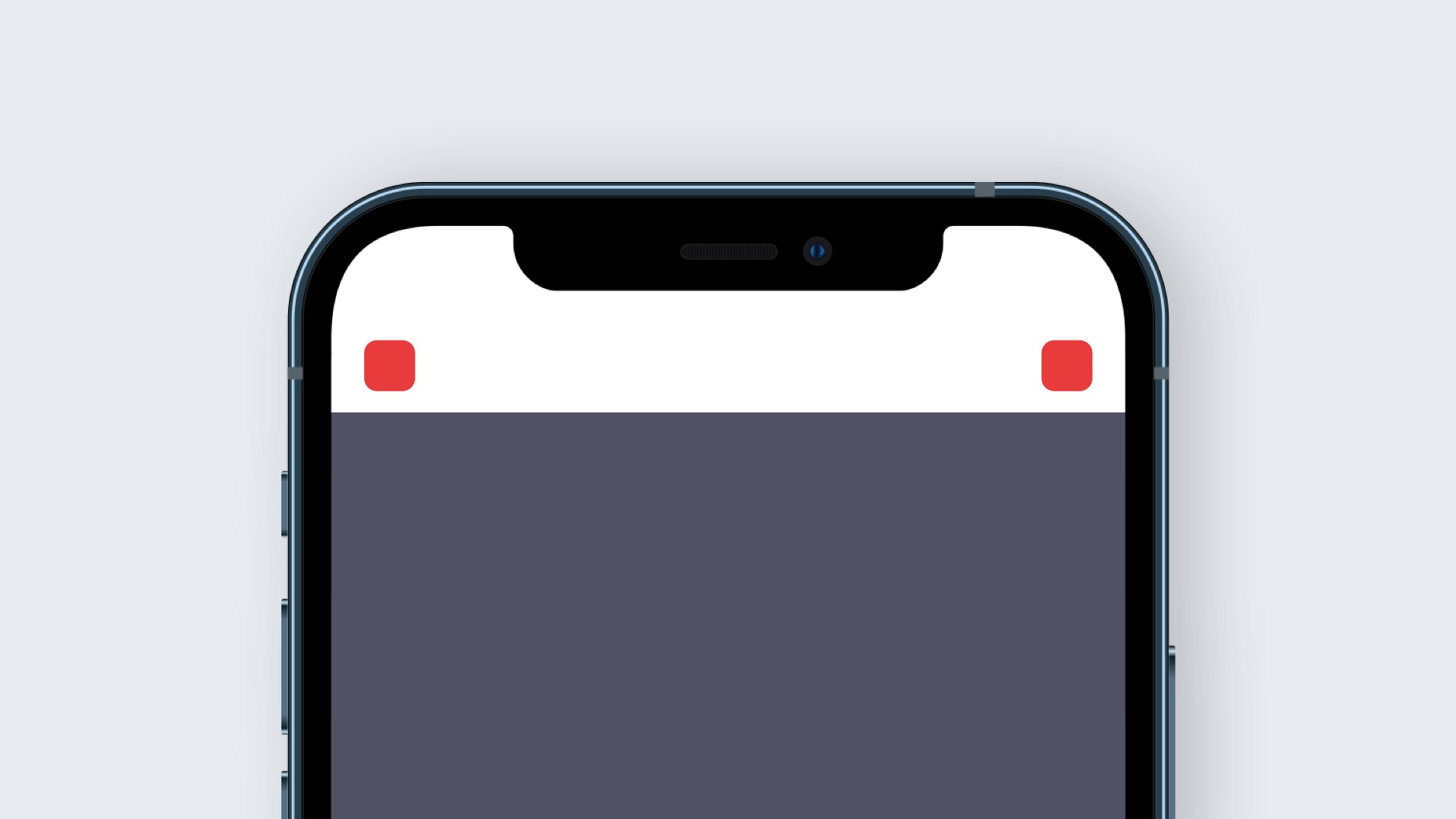
顶部功能:48x48px

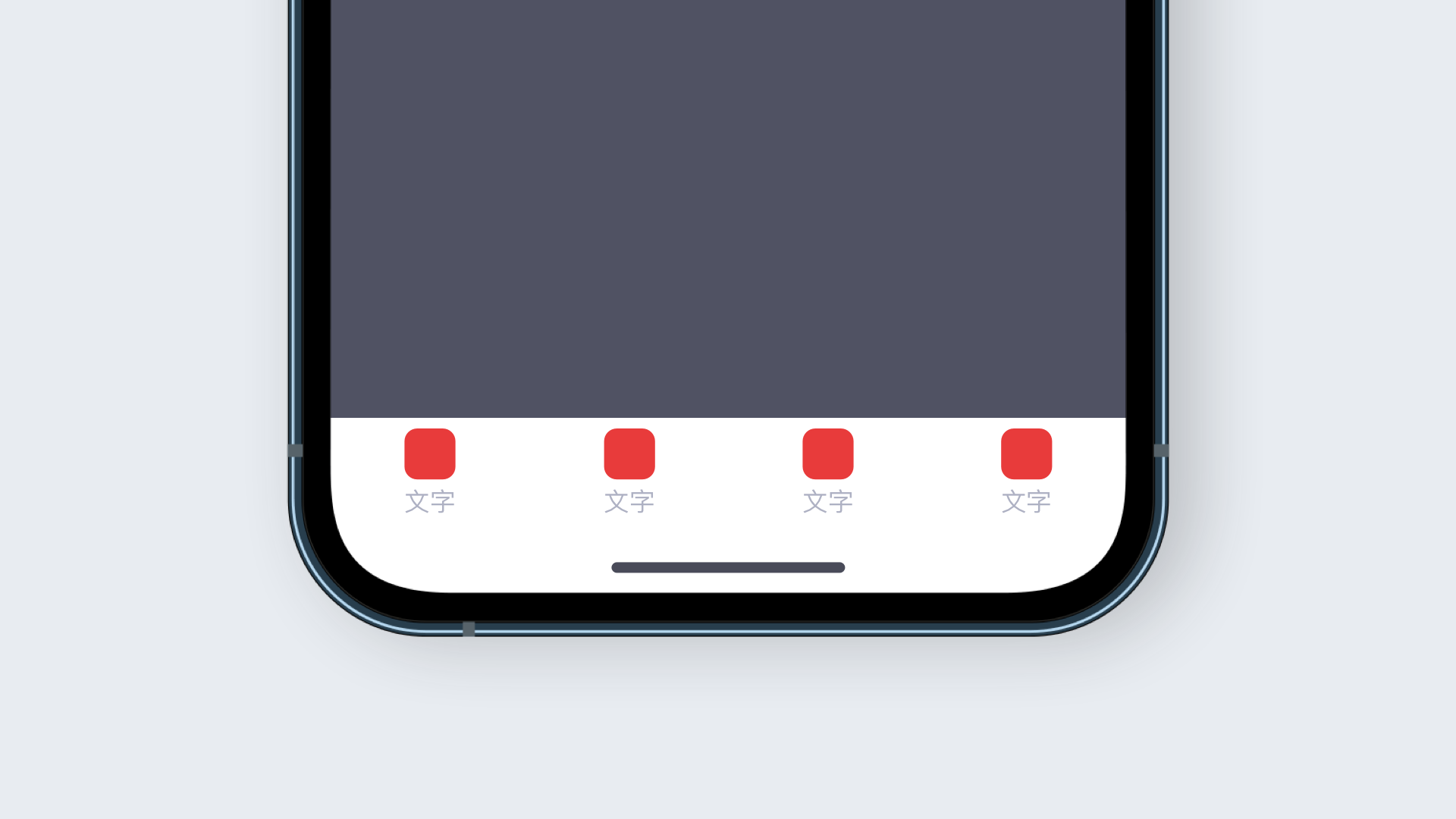
底部菜单栏(有文字):48x48px

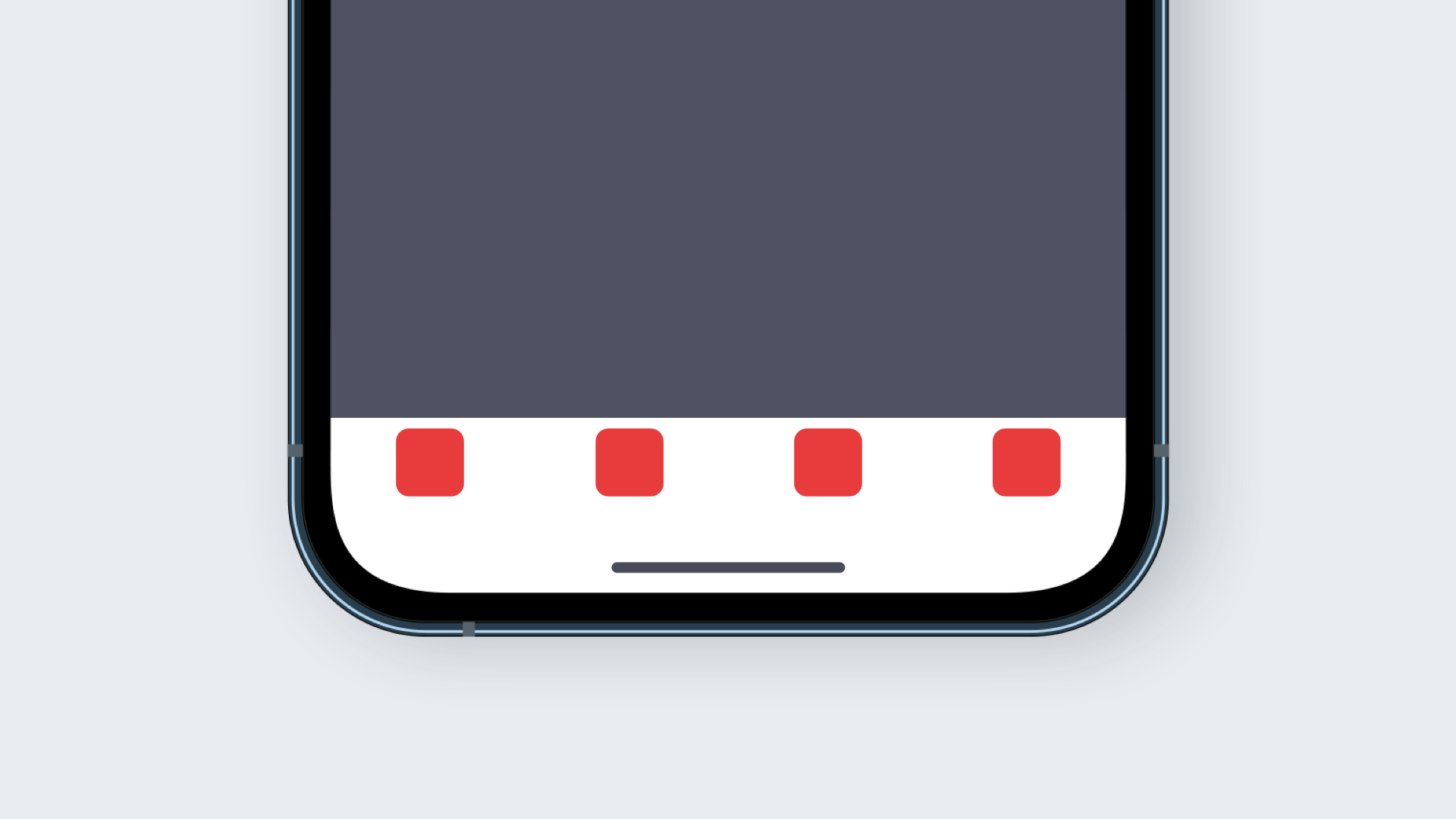
底部菜单栏(无文字):64x64px

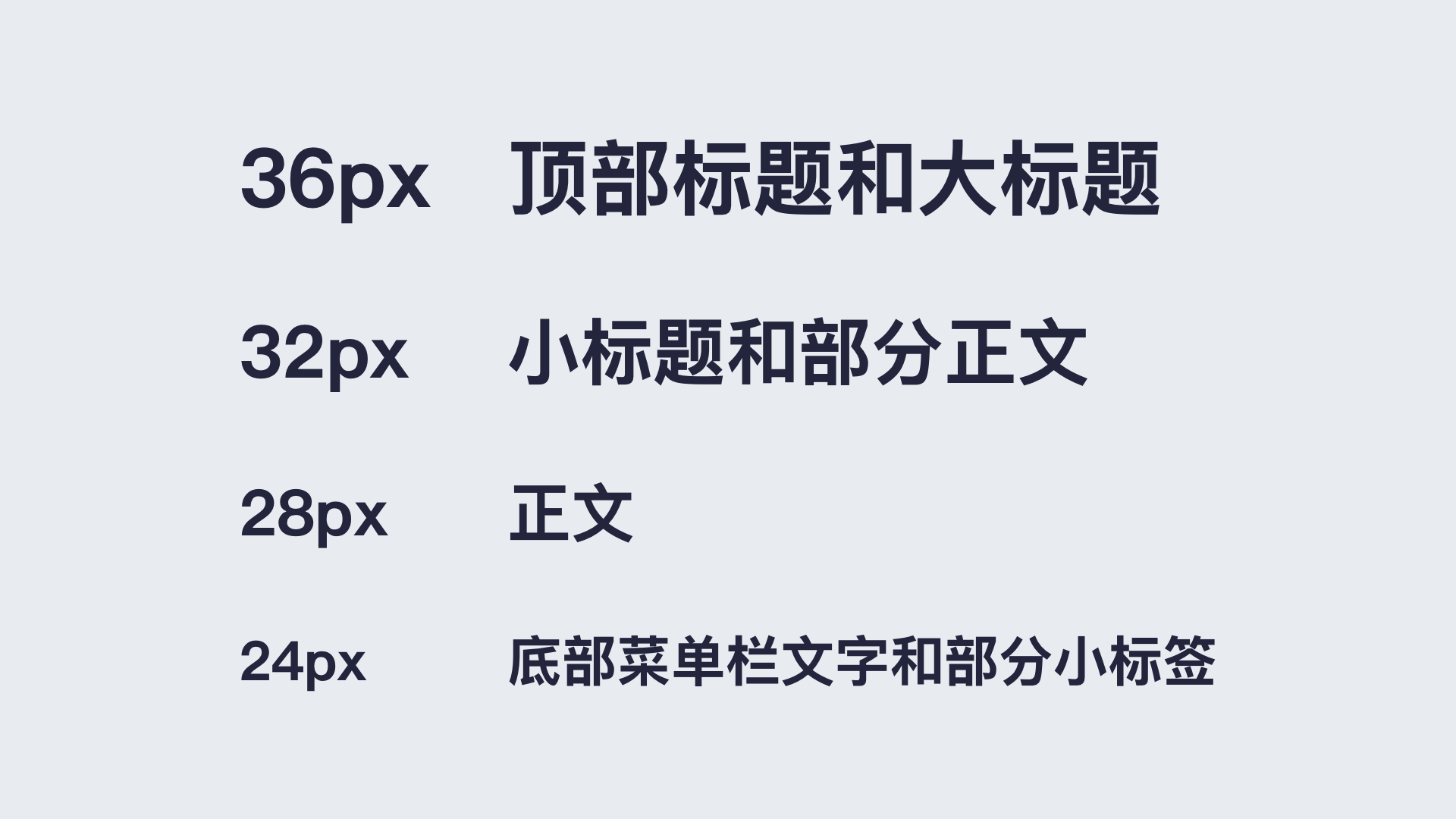
尺寸:36px、32px、28px、24px

颜色:正常(#333333)、辅助(#999999)、未输入提示(#CCCCCC)

*利用文字尺寸对比和颜色对比可以得到不错的效果。也可以给文字颜色添加少量的蓝色,让颜色不那么呆板。
组建控件系统可以让我们的设计稿更加的规范,也便于修改,可以极大的提高我们的工作效率。
所有的图标都需要做成控件,方便我们切图。然后就是会重复使用的状态栏、导航栏、菜单栏、指示器、列表、弹框、按钮等控件。
除了我们常用的控件以外,颜色、投影等特殊效果、文字大小都可以保存样式,把项目的配色、特殊效果、文字尺寸都保存下来,不同的设计工具有不同的保存方式,大家可以根据自己使用的设计工具进行设置。

我们需要让项目保持一个统一的设计风格,让项目更加的整体、统一、协调。不同的风格有不同的优势,选对与项目属性相符的设计风格可以让项目更加的出彩。
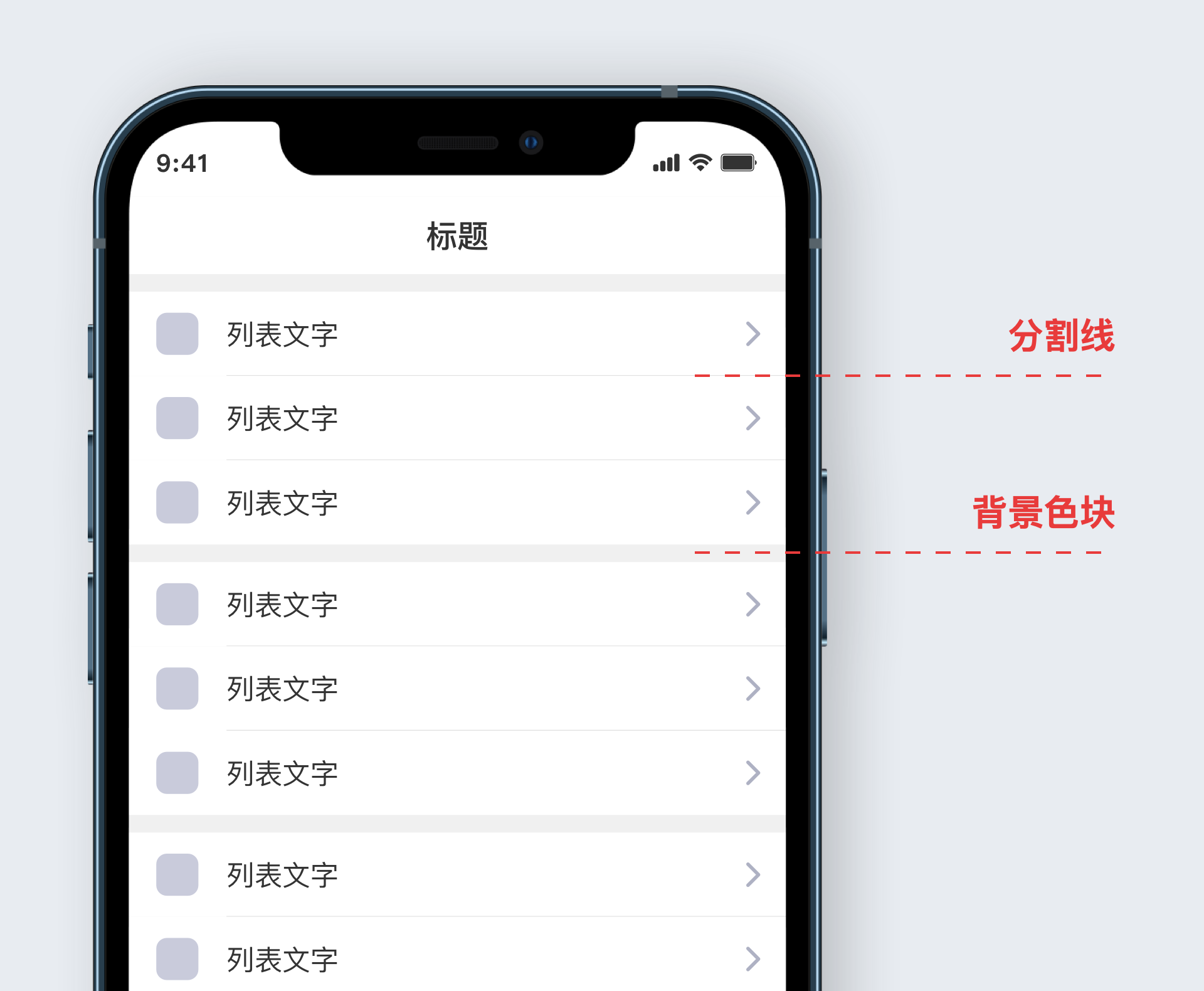
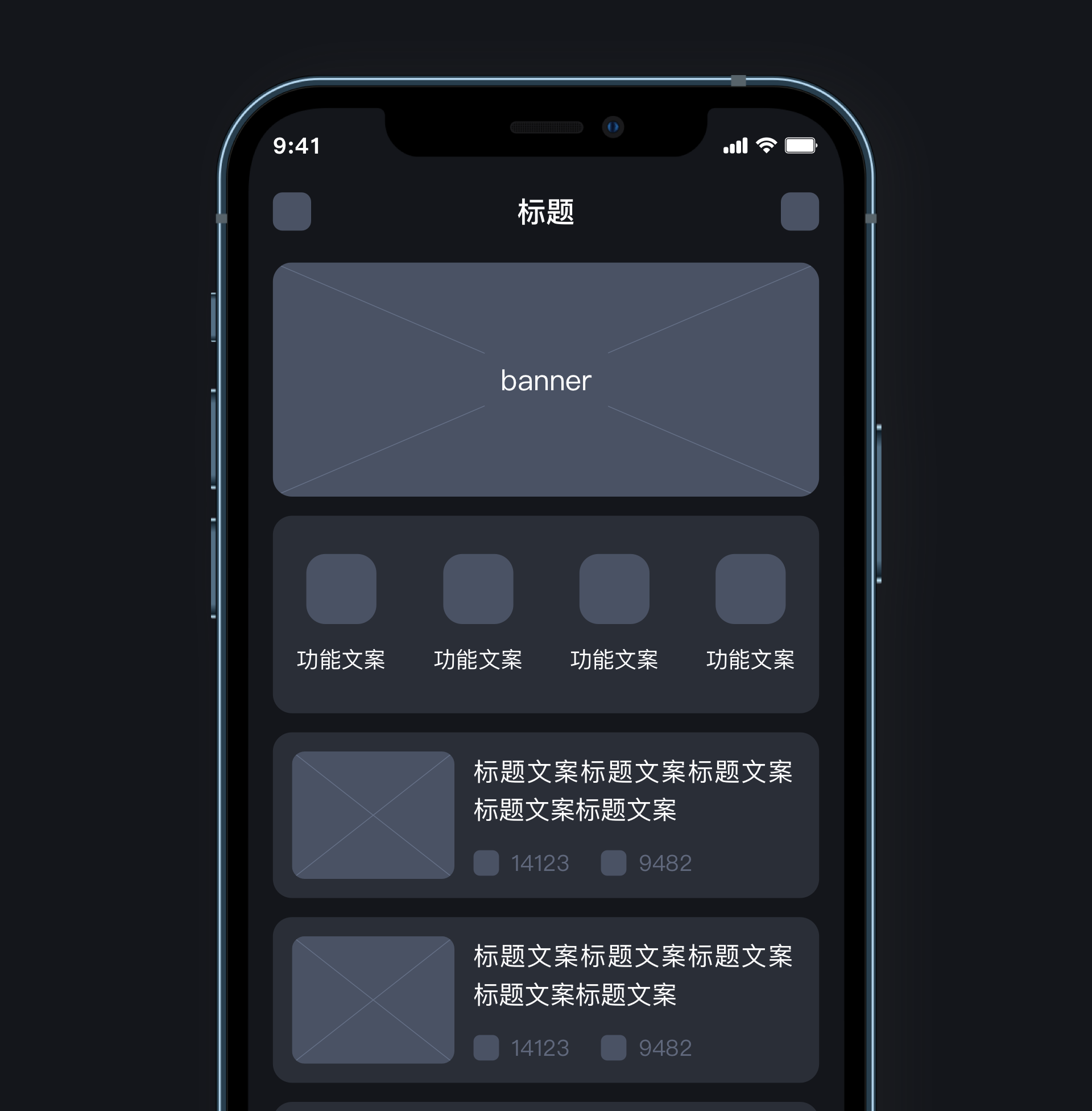
这种风格没找到合适的名称,我个人一般叫它传统风格。这种设计风格使用分割线分割小的模块,用背景色块分割大的模块,特别适合列表信息。虽然给人感觉没有特别强烈的设计感,但简单实用、朴实无华,层级划分清晰明了。

卡片式风格是借用现实世界中卡片的特征和概念,将一个模块或同类型元素放到一个卡片容器类,可以增加内容的独立性,让模块划分关系变得非常的清晰,是现在非常常用的一种设计方式。
常用做法是采用浅灰的背景+白色卡片的方式,卡片都带有一定的圆角,类似于将扑克牌一张张的放在桌子上,桌面是灰色背景,每一张扑克牌就是一个卡片。也不排除暗夜模式的卡片式设计,背景会更暗一些,卡片略亮。


在传统UI风格的基础上去除背景色块和分割线,单以间距来区分模块和元素,对亲密性的应用有较高的要求。有时候单以间距来区分模块和元素时,可能会导致模块层级不分明,所以会使用将标题加大的形式,让模块与模块之间的区分更加明显。因为去除了分割线,留白就更多,会显得界面更加的干净、清爽。

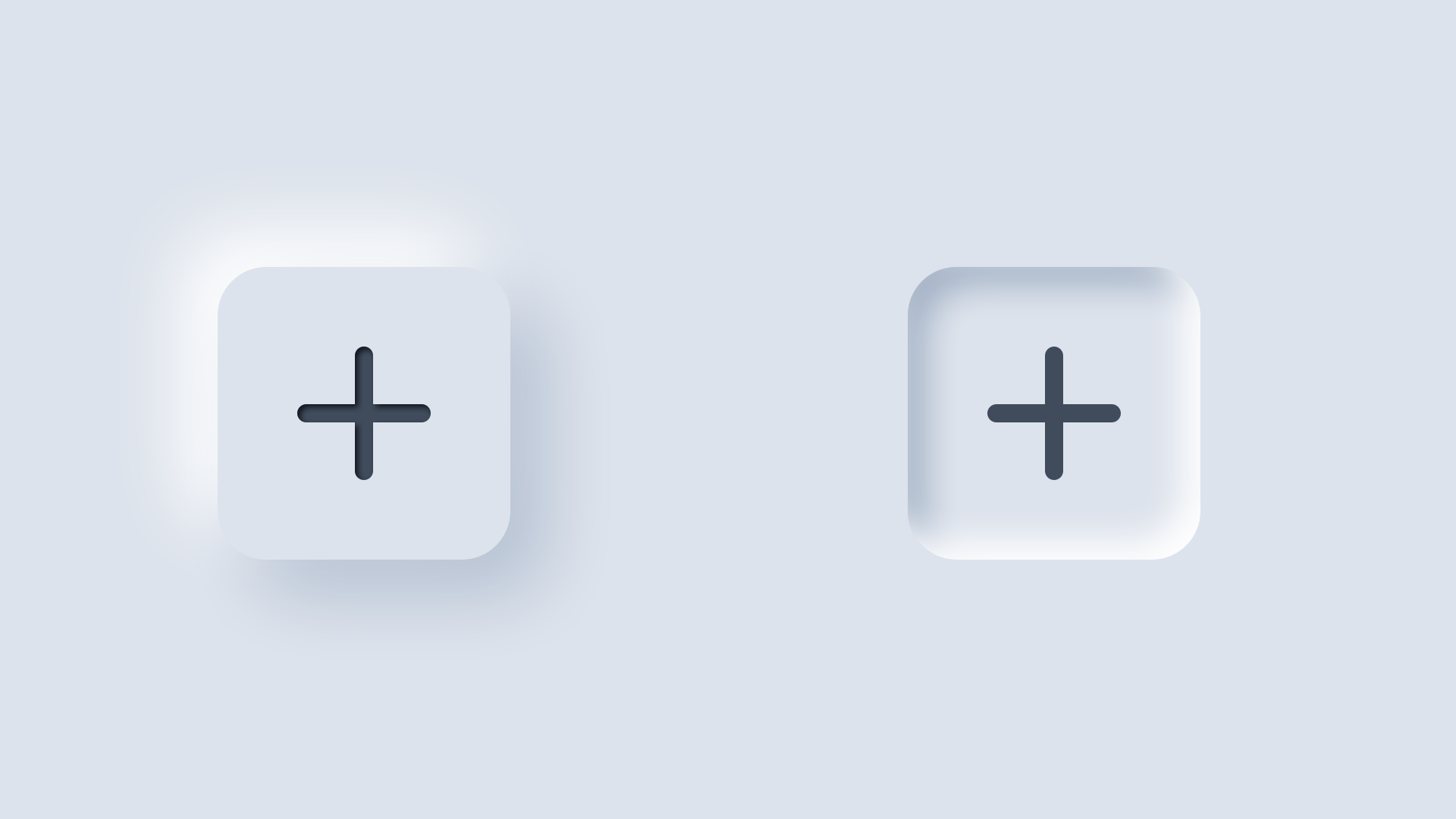
新拟态是19年底在追波开始出现的一种设计风格,特点是使用统一的光源做出立体的浮雕效果,元素有厚度但没有纹理和材质的轻拟物风。
常规做法是假设一个统一的左上方光源,给元素分别添加一个左上角和右下角的投影,左上角(被光源照射的一侧)投影使用亮色,右下角投影使用暗色,让元素可以浮起来。而在按下或选中状态时则使用两个内阴影,左上角暗色右下角亮色让元素凹下去。需要注意的是界面模块和背景色一般是同一个颜色,所以颜色不能使用纯白或纯黑,否则有一侧的投影就会看不见,通常是使用蓝灰色或深灰色背景。
新拟态风格视觉效果新颖、柔和,对比度低,看得久了会产生一定的视觉疲劳,研发成本也较高,所以现在更多的还是处于概念稿,实际项目中应用较少。可以作为一种练习或部分功能的使用。


设计稿完成之后我们需要将图标等元素切图导出交付给开发,IOS和安卓需要根据要求导出不同倍数的png格式切图文件。
IOS:现在通常是输出2套,以@2x、@3X为后缀,也就是2倍图、3倍图;
Android:现在通常是输出3套,xhdpi(超清,对应IOS的2倍图)、xxhdpi(超超清,对应IOS的3倍图)、xxxhdpi(超超超清),安卓切图不需要将倍数加到切图命名内,而是每种尺寸单独建立一个文件夹。

png:最常用的切图文件格式,背景无底透明,所以在导出切图文件时需要先去掉背景色(figma将画板填充色隐藏,sketch画板不要勾选“包含于导出项”);
svg:矢量切图,需要背景无底透明,部分网页端项目可能需要svg格式的切图文件;
bmp:部分硬件机器的项目需要使用的图片格式,需要注意的是bmp无法实现背景透明,如果背景是透明的会自动带上白色,需要切图文件把背景带上一起切,而且figma和sketch等UI设计软件无法直接导出bmp格式,需要先导出为png或jpg格式,再使用ps或其他工具转换一次。
只能使用英文、下滑线、数字进行命名,不要使用中文和特殊字符。命名方式一般是类别_位置_功能_状态(有些切图没有多种状态则不需要添加状态命名)。
以苹果端举例:如底部菜单栏的首页图标命名则是ico_bottom_home_nor@2x(图标_底部_首页_未选中状态)和ico_bottom_home_sel@2x(图标_底部_首页_选中状态)。

顶部的搜索图标没有多个状态,命名是ico_nav_search@2x(图标_顶部_搜索)。

类别一般只有3种:图标(icon)、图片(image)、按钮(button),我们通常会简写为ico、img、btn。

状态一般只有4种:正常(normal)、按下(press)选中(selected)、禁用(disabled),我们通常会简写为nor、pre、sel、dis。pc端会多一种状态:悬停(hover)。

sketch和figma等UI设计软件可以同时导出多个尺寸的切图文件和前缀/后缀,所以我们只需要设置图标本身的命名如ico_bottom_home_sel,而不需要每个切图都去手动的添加IOS后缀的@2x和@3X,以及安卓的前缀xhdpi等,在导出设置中设置好每个尺寸的文件夹名称和后缀,再统一导出即可。

软件内部导出:现在的UI设计软件Sketch、Figma、Mstergo等都可以直接导出切图文件,只需要设置好相应的倍数和前缀、后缀,就可以快速的导出切图文件;
上传第三方:最常用的就是将设计文件上传至蓝湖,研发人员可以在蓝湖上下载自己需要的切图文件,但在上传蓝湖之前需要把设计稿中需要切图的元素设置为切片。
和切图文件一起交付给开发的还有设计稿的标注文件,让研发人员可以清楚地知道界面内元素的颜色、尺寸、对齐方式、距离、透明度,文字的字体、字号、行高等。
很多设计文件都可以安装蓝湖插件,再通过插件将设计稿导出到蓝湖,研发人员就可以便捷的查看界面的标注。
Figma、Mastergo等在线设计软件都可以切换为开发者模式,只需要将研发人员邀请到自己的设计文件所在团队内,研发人就可以查看到界面的标注;
有部分公司有一定的保密措施,会禁止设计师使用第三方平台或是联网操作,这种情况设计也无法使用Figma、Mastergo等在线设计软件,只能使用Sketch等客户端,输出标注就需要使用相应的插件,Sketch可以使用Sketch Measure导出HTML格式的标注文件。
在项目上线的阶段UI设计需要辅助研发提供上线应用商店需要的项目预览图、启动LOGO,也需要设计补充出APP的启动页、闪屏页等。
上线应用商店需要的预览图,通常是使用项目中比较有特色的几个UI界面加以设计。
上线应用商店必须提供的LOGO,手机中启动APP的入口,但不同的应用商店有不同的尺寸,华为、苹果、小米、三星、应用宝等所需要的启动LOGO都有所不同,所以输出多个尺寸。以苹果App Store为例,需要以下尺寸:

启动页和引导页一般是和UI界面一起设计,不过需要项目上线后才会有其价值,所以可以先设计完项目的界面,在研发开发的过程中再去设计启动页和引导页,只要在项目上线前提供给研发就可以。
当一个项目上线后,只能代表我们的现阶段的工作已经全部完成。每个项目上线后都会收集用户反馈,根据用户反馈的信息优化功能和界面设计,通过持续不断的优化、迭代让我们的产品越来越好,这个过程中也需要我们UI设计不断的去进行调整和优化。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
 什么是好的设计?好设计,就是不改稿的设计,甲方买单的设计,这句话多大多数设计师来说是没错的。因为设计师也要吃饭的、要生活。只要客户买单了,我们就能达到经济上的收益。
什么是好的设计?好设计,就是不改稿的设计,甲方买单的设计,这句话多大多数设计师来说是没错的。因为设计师也要吃饭的、要生活。只要客户买单了,我们就能达到经济上的收益。
但是仅仅客户买单就足够了吗?我觉得对于一个想要提升自己的设计师来说并不足够。这个客户买单了说明你在一定程度上,在当前满足了这个需求层次或者审美的客户群体。
当客户发现设计并没有在实际宣传中达到目的,买完单的客户也没办法回头再找设计师退款,但是,可想而知这个客户就流失了。而且如果只满足于应对这一需求层次的客户,当面对要求更高的客户的时候,我们也会变得无能为力。只能看着客户流失,或者勉强接下项目,却在不断的改稿中疲于奔命。
想了解什么是好的设计,首先需要要了解什么是设计,设计的目的是什么。
设计是有目的的策划,平面设计是这些策划将要采取的形式之一,在平面设计中你需要用视觉元素来传播你的设想和计划,用文字和图形把信息传达给受众,让人们通过这些视觉元素了解你想表达的信息,这才是我们设计的定义。平面设计的目的不仅是视觉表层的美观度,更重要的、最根本的是信息的传达。
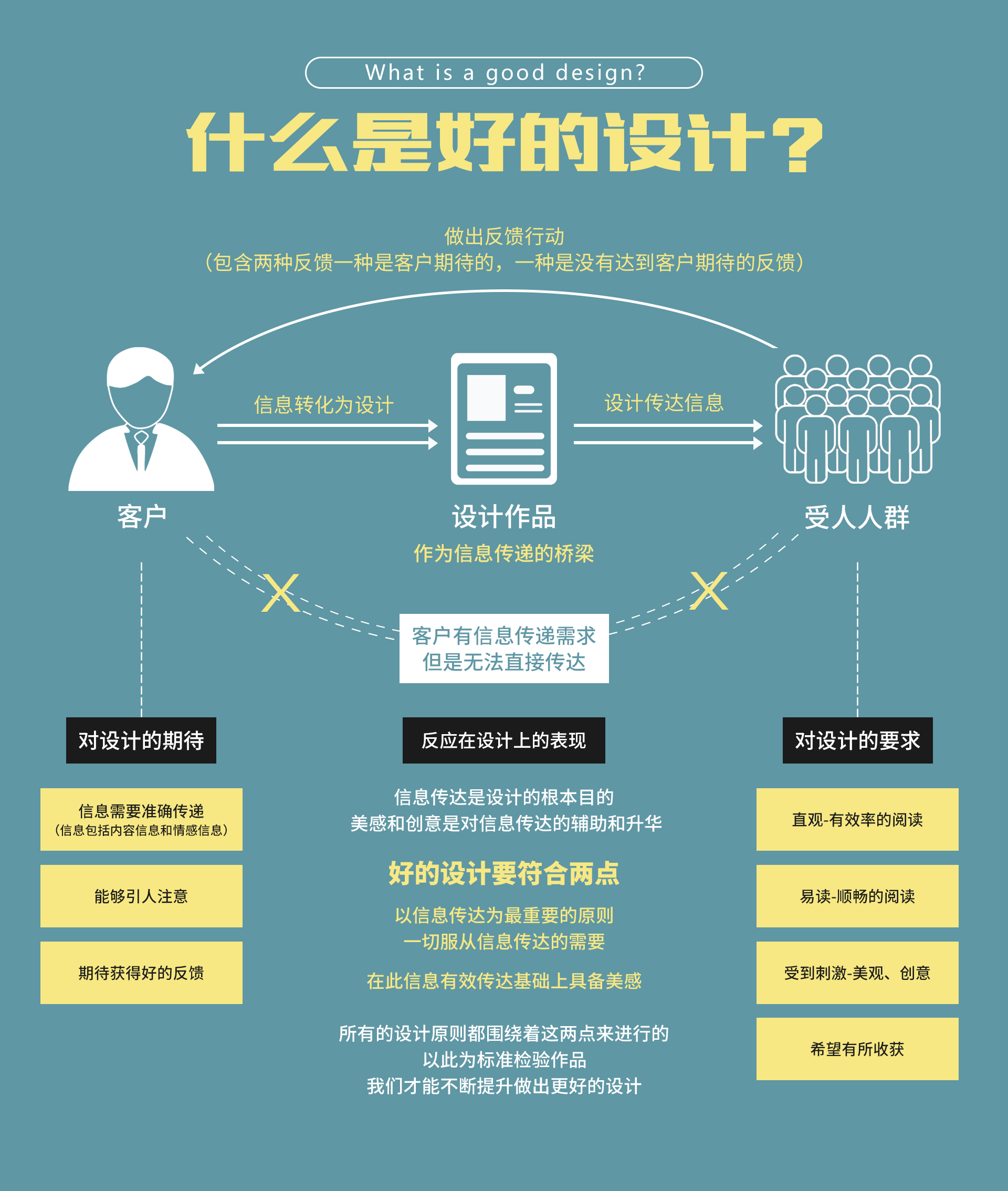
所以好的设计就是,能准确直观的传播设计目的,被受众更有效、更愿意接收信息的设计。简单来讲,信息(包括内容信息和情感信息)传达的是设计的基础,是设计中一切行为的第一准则,是对的设计。在此基础上具备良好的美感传达就是好的设计。
我们可能在设计学习过程中学到了很多的设计法则,形式美法则、创意思维、排版原则、色彩原则、字体运用原则。但是很多时候用到的时候就想不起来,用了也没达到效果?
我理解更多的是因为没有从根本上理解这些法则存在的意义、运用的目的。设计师应该做最吝啬的人,过程中每一个视觉元素的运用都要有其目的性。这个目的性就应该是信息传达和美感传达。以此为标准反复检验自己的设计作品,相信我们能做出好的设计。

(一)客户对设计的期待信息准确有效传递,受众对信息要求直观、易读。
这是一个高效时代,时间就是金钱。同时是一个信息大爆炸的时代,每天我们会面对各种不同媒介的信息,不断冲击这我们的视觉。我们不能要求受众有时间和耐心完整仔细的观看阅读整个设计。这就要求我们的设计,即便一眼,就能判断设计究竟在表现什么信息,而不被其他不重要信息干扰。当客户对表达信息有一个直观的概念后,希望继续阅读下去的话,我们就要在易读方面进行深化。
明确最重要的信息
对于设计需求的分析得出最重要的信息,最想传达的信息
突出最重要的信息
将它摆放在突出的位置,整体的烘托,对比的凸显,合适的构图
次要信息
相对最重要的信息较弱
信息的筛选
设计中包含的信息必须有明确的效用,而不被不必要的信息干扰导致失去阅读兴趣
设置重要等级
针对内容设置重要性等级,然后根据相应等级进行设计。
信息分组
这是受众感知多条信息的前题,将相关的信息放置或整合为一体,这样就可以实现分组。大多数情况下三至四个信息组已经足够了。
阅读性文字排版 (阅读性文字指的是需要受众阅读的,而非装饰性、不需要识别性的)
在文字排版当中易读是必须追求的。
对齐:为了达到易读效果,首先要从对齐开始。
检索:易于检索目标内容,精心处理检索方式。(依据版式设计原则中的对比,重复原则实现)
记忆:要点便于记忆,突出主要内容。(依据版式设计原则中的对比,重复原则实现)
文字:文字大小、字间距、行距、字体、文字的排布五个方面。过小的字体、过大的字体,过度装饰的字体,不符合视觉流程,不合理的版式布局。都是会影响阅读的易读性。
(二)客户对设计的期待能引人注意、获得好的反馈,受众希望从设计中收到某种刺激、有所收获。
人们每天没数量惊人的信息淹没,面对潮水涌来的信息。我们的头脑中会形成一个过滤器,只会对能引发我们兴趣的信息,能够得到某种刺激的信息,才能顺利通过并留下清晰的印象。因此,想要设计从众多信息中脱颖而出并抓住受众的实现。就必须引人注目、传递刺激,让受众在你的设计上逗留。
美的视觉效果比较容易给人带来刺激
这时候我们学习的各种原则知识,构成知识(点线面,平衡、对比、调和、节奏、变异.....)、版式知识(位置、比例、分割、留白、网格.....)等都可以充分发挥作用了。
满足期待
人们希望冲设计只能够得到收获,包括有用的文字信息和情感上的。反过来如果已经知道了,没有兴趣,无我无关的信息,是无法吸引受众的。选用一种能够传达设计内容及主题思想的吸睛元素就很有必要。可以是文字(礼物、服务、免费、抽奖、限时、折扣等)或者图形元素、图片。
吸睛元素与设计需求要匹配
选取吸睛元素必须与设计主题信息密切相关。例如,在定位是高品质的项目设计中,放置一个花哨刺眼的打折;在画面中一个无关的美女。这确实很可能在短时间内赢得受众的注意,但是当文字或图片与设计需要传达的信息完全无关的情况下。也会很快的失去他们的关注。
情感刺激
一个好的吸睛元素往往能激发受众的情感——受众会觉得惊喜,感觉自己的情感获得了认可,也可能会对设计产生共鸣。一旦感情上拉近了受众与设计的距离,就有可能增加受众良好的反馈行动达到商业目的(购买产品、产生消费等)。
消极情感
人们被设计激发的情感并非总是积极正面的。更重要的是有针对性的激发观众的情感。应该根据不同的设计目的,激发观众内心相应的情感。例如一个减肥中心的宣传设计,画面营造一种胖人失落的画面(没有偏见我自己也是个胖子~),从而激发受众不安的消极情绪。这也可能引起受众的关注,并愿意深入了解。
受众反应的不确定性
视觉会给人带来一连串的生理上的、心理上的、情感上的、行动上的反应,设计是视觉经验的科学。他包括两个方面,一个是不以人为而改变的即生理感受的人的基本反应,另一个是随即的或不确定因素构成。如个人喜好,性格等等、等等,导致我们无法完全确定受众在面对设计时候的情感等反应。
相对稳定的方面: 主要是生理上的视知觉,人们的一些视觉习惯、视觉流程、视觉逻辑,如从上到下,从左到右,喜欢连贯的、重复,喜欢有对比的,还有在颜色方面人们最喜欢的其实是有对比的互补色等等。这都是跟人们的生理上的习惯有关,都是人生理机能的本能反应。作为设计师应该对这些知识能充分了解、灵活运用,设计是对人本的关注,首先应对文化与人的感知方式这些相对稳定的方面进行研究,并且需要我们在实践中去总结。
不稳定的方面: 不稳定的方面主要是指情感、素质、品位、阅历上的不同,在设计过程中你需要具备一定的判断和把握能力,你需要客观和克制,才能完成卓越的设计。
设计思维的科学: 设计是必须具有科学的思维方法,能在相同中找到差别,能在不同当中找到共同之处,能掌握运用各种思维方法,如纵向关联思维和横向关联思维以及发散式的思维,善于运用科学的思维方式找到奇特的新的视觉形象,才能不断发现新的可能。
设计学习过程中的总结和整理,有些内容来自网络,如有冒犯请联系我删改!仅为自身学习提升的记录,如果对内容有更好的理解,欢迎交流探讨。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
用户体验设计流程
由于系统软件糟糕的UI设计(菜单排布问题)所导致的误操作,美国居民受到导弹袭击的惊吓
· 美国Forester的一项研究发现,针对UX投入的每1美元,能够带来2~100美元的收益。
· Amazon把按钮文字从“注册(register)”改成“继续(continue)”之后,销售增长了3亿元。
· McAfee重新设计UI之后,客服电话减少了90%。· Airbnb的Mike Gebbia认为,公司从接近失败到获得100亿美元市值,最大因素要归功于UX
UX究竟在设计些什么
广义的用户体验设计,是包含了内容功能设计,信息架构设计,用户界面设计,交互设计,视觉设计,语言设计,动效设计,音效设计,在一定程度上涵盖了产品物理外观设计(工业设计),平面/包装设计,空间设计,服务流程设计等。它意味着一个高度交叉综合的领域,涉及到人与产品系统或服务发生关系并产生体验的所有触点。一般或狭义的UX Design,则主要作为与UI Design区分,多用于互联网软件(或消费电子等)行业基于屏幕的设计,包含信息框架设计,用户交互设计,可用性研究等。这里的UI Design偏重于视觉上的设计。而在现实中我们也经常把UX等同于“交互”。
用户体验设计的核心和本质,就是研究目标用户在特定场景下的思维方式和行为模式,通过设计提供产品或服务的完整流程,去影响用户的主观体验。可见用户研究在整个UX流程当中的重要性。而认知心理学(Cognitive Psychology)则是用户体验设计的理论基础和科学依据。它是一门研究认知及行为背后之心智处理(包括思维、 决定、推理和一些动机和情感的程度)的心理科学。这门科学包括了广泛的研究领域,旨在研究记忆、注意、感知、知识表征、推理、创造力,及问题解决的运作。相关的还有人体工学(Ergonomics)与人因工程学(Human Factors Engineering),是研究人和机器、环境的相互作用及其合理结合,使设计的机器和环境系统适合人的生理及心理等特点,达到提高效率、安全、健康和舒适目的的一门科学。可用性(Usability)的概念最早出现于1979年,远比唐·诺曼在1993年提出的“用户体验”概念要早。可用性的ISO定义是“用户在特定环境下完成指定目标的效果、效率和满意度”(ISO 9241-11),而用户体验指“用户与产品、服务、设备或环境交互时各方面的体验和感受”。可用性的范畴比用户体验窄,它聚焦于任务完成。而用户体验是外观呈现、功能组合、系统性能和交互行为等因素的综合结果。
上图将用户体验细分为工具性(Utility)、可用性(Usability)、合意性(Desirability)和品牌体验(Brand Experience),最内部的圆代表最基础的用户体验。
用户体验 / 产品设计的流程与方法
以用户为中心的设计(User-Centered Design,简称UCD)概括了用户体验设计的典型流程和方法学。以用户为中心的设计思想非常简单:在设计开发产品的每一个步骤中,都要把用户列入考虑范围。从前期的用户研究需求挖掘,到后期的用户测试设计验证,都要围绕目标用户群来进行。
在UCD设计流程的每个阶段,都有多种不同的方法来帮助我们达到目的。
用研分析:
· 单独访谈(Individual Interviews):一对一的用户讨论,让你了解某个用户是如何工作,使你知道用户的感受,想要什么和他的经历。
· 焦点小组(Focus Groups):组织一组的用户进行讨论,让你更了解用户的理解、想法、态度和想要什么。
· 关键利益人访谈(Stakeholders Interview)
· 情境访谈(Contextual Inquiry or Field Study):走进用户的现实环境,让你了解你的用户的工作方式,生活环境等等情况。
· 日记研究(Diary Study):日记研究可以让用户记录自己的进程,研究者以非打扰的视角探查用户的体验。
· 问卷调研(Questionnaire Study):利用网上或纸张的问题list对用户进行发放填写,从而收集用户对产品的需求建议。
· 任务分析(Task Analysis):通过任务分析了解用户使用产品时的目标和操作方式,习惯(GOMS模型)。
· 用例分析(Use Case Analysis)
· 卡片分类(Card Sorting)、树形图测试(Tree Testing):观察用户是如何理解内容和组织信息,用来帮助你的产品更合理地组织信息。· 竞品分析(Competitive Analysis)、标杆分析法(Benchmarking)· 桌面研究(Desktop Research)、市场研究(Market Research)· 用户角色模型(Personas):构建一个虚构的人来代表特定目标用户群组,设计团队围绕这个虚拟人物设计开发产品。
· 用户体验旅程图(User/Customer Journey Mapping or Experience Mapping):从用户角度出发,以叙述故事的方式描述用户使用产品或接受服务的体验情况,以可视化图形的方式展示,从中发现用户在整个使用过程中的痛点和满意点,最后提炼出产品或服务中的优化点、设计的机会点。
· 态度研究(Attitudinal Research)和行为研究(Behavioural Research)
· 定性研究(Qualitative Research)和定量研究(Quantitative Research)
设计阶段:
· 脑力风暴(Brainstorming Ideation)
· 概念草图(Concept Sketching)
· 思维导图(Mind Mapping)· 交互流程(User Interaction Flow)
· 信息架构(Information Architecture):对功能内容进行高度概括的统筹规划、设计安排。
· 情景与故事版设计(Scenario & Storyboard Design):情景是指特定用户如何使用产品完成特定目标的简短故事。故事板是连续的一系列草图,用视觉的方式表现用户如何使用产品,形式上类似漫画分镜。
· 线框图(Wireframing)
· 低保真原型与高保真原型(Lo-fi & Hi-fi Prototyping)
· 纸质原型(Paper Prototype)
· 视频原型(Video Prototype):通过视频来演示用户如何与产品系统进行交互。
· 绿野仙踪原型(Wizard of oz Prototype):使用角色扮演来模拟用户如何与产品系统进行交互。
· 可交互原型(Interactive Prototype)
· 视觉设计(Visual Design)
· 设计模式(Design Patterns)、设计语言(Design Language)、设计规范(Design Guidelines)与设计体系(Design System)
· 标注文档(Design Spec)
· 动效设计(Animation Design)
· 参与式设计(Participatory Design):将终端使用者或利益相关者带入设计流程中。
· 共情/移情/同理心设计(Empathic Design):将设计师带入使用者情境中进行观察设计。
· 平行设计(Parallel Design):对同一个产品进行分开的设计,从而比较选择一个最佳方案。
评估验证:
· 启发式评估(Heuristic Evaluation):由一组行内专家依据尼尔森十大原则对产品进行可用性检查。
· 专家评审(Expert Inspection)
· 可用性测试(Usability Testing):邀请用户来试用你的产品,有任务性的完成测试,从而达到评估的目的。分为Moderated和Unmoderated,In-person或Remote。
· 组内测试(Within-Subject Testing)与组间测试(Between-Subject Testing)
· 游击式调研(Guerrilla Research):便宜、快速地得到大致的用户反馈。
· 问卷调查(Surveys):利用网上或纸张的问题list对用户进行发放填写,从而收集用户对产品的反馈意见。
· CSAT(Customer Satisfaction Score)与NPS(Net Promoter Score)
· 眼动追踪(Eye Tracking)和热力图(Heat Map)
· 点击流分析(Clickstream Analysis)
· 产品漏斗(Product Funnel)和使用情况分析(Usage Analytics)
· 统计学分析(Statistical Analysis)
· A/B测试:在同一时间维度,分别让相似的目标人群随机的访问产品的不同版本,收集各群组的用户体验数据和业务数据,最后分析、评估出最好版本,正式采用。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
游戏角度谈体验设计
作者:老笨
链接:https://www.zhihu.com/question/23131149/answer/2454205665
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
抽象\具象、理性\感性 的思维能力的自由切换,是用户体验设计师必备的能力。抽象而理性的思维能力,用于扮演“设计师”的角色,自上而下的看待产品;具象而感性的思维能力,用于扮演“小白用户”的角色,自下而上的看待产品。【什么叫自上而下的看待产品?】----将游戏\产品的目标、规则、反馈,透过抽象思维将它进行归纳。制作导图是其中一种很好的方法,透过制作的过程,我们可以对游戏\产品的元信息进行梳理;理解各项功能之间的定位与模块划分,有必要的话将它们进行重新组织;用户与产品之间,用户与用户之间,是怎样进行互动的。将以上几个环节想清楚、弄明白,这些就是作为设计师角色需要明晰的业务框架,它能在漫长的开发过程、诸多的决策中,指导我们决策,使我们不至走偏。
在接到某游戏项目需求后,对其元信息进行梳理【那什么叫自下而上的看待产品呢?】----本质上是将用户的需求具象化。
听起来很简单,实际上却非常难:什么叫用户?我们的目标用户是哪些人?他们具有怎样的特点?他们所处的环境、生活习惯、消费能力、设备特性、网络速度等等因素决定了他们偏好的内容,甚至是操作习惯。就算借助用研团队进行用户调研,收集回来的大量需求中,怎么判断哪些是真实需求,怎么判断真实需求中各项需求的优先级。
最多用户反馈的需求,为什么有可能不是优先级最高的需求呢?因为能够被大量用户反馈得出的需求,几乎必然是众所周知的、普通的、缺乏独特性的、难以被传播的需求,这类型需求即使被实现了,大家也只会觉得理所当然,它完全不会提升你游戏\产品的口碑和传播度。谁会跟朋友说:“来玩xxxx游戏啊,它有好友系统诶~”?谁都不会!对数据的分析能力和决策能力,是产品经理\游戏策划\交互设计师的核心能力之一。
事实上,作为设计师,我们大部分的设计由于制作周期的原因,根本不可能每次都先进行调研再去设计,那怎么才能让我们的感受与用户尽可能一致呢?其实用一句很简单的话就能概括----不要让你的用户思考。讲真产品感这种事,多看书固然很有必要,书本能帮助你更系统化的将你的经验体会归纳成结构化的知识,但比这更重要的是,要坚持体验大量热门应用\游戏,如果你有明确的在研游戏\产品的品类,那就加上大量同类产品的体验,分析它们在交互设计上的异同点,为什么要这样或那样设计,分析下他们的产品团队是基于什么原因做出那样的选择。
拿到需求后不要着急设计,先看看别人都是怎么做的所谓的人性化,其实不过是很浅显的东西,只要你用心感受生活,就能有所收获的,比如说:用户很懒、冲动、贪心、注意力往往不集中、耐心只有几秒、不想费脑子......
【举一个很现实的栗子】----很多策划喜欢把自己设计的系统构架得非常复杂,他们认为乐趣就是依系统给出的信息进行抉择,通过一次次的抉择,逐渐找到游戏的规律,最终赢得比赛。但如果我们采用与策划相同的思路来进行设计,那毫无疑问会把认知门槛拔得太高了,策略点是好东西,但你一口气把它们全部推给用户的话,用户根本学习不过来,关注不到,况且就算他们发现了,也未必愿意费脑子去琢磨,更现实环境中跟我们的游戏\产品一同争夺用户注意力的外部因素实在太多了,用户难免会被打断,注意力很难做到高度集中,加上耐心的极其缺乏,会使得他们中的绝大部分根本没法get到策划的所谓爽点。一个好的交互设计师,应该评估需求,跟策划充分讨论,清楚阐述你所分析出当下设计的优劣点所在,尽可能将产品往简洁(不等于简单)的方向进行设计。
最好的设计就是让用户感觉不到设计,能够自然顺畅的使用,不存在障碍与困惑的设计。至于硬核用户,我们可以采用其它方式来满足他们,切记老祖宗留下来给我们的真理----曲高和寡!这种分析需求的能力,为用户体验服务的意识,是需要大量训练才能形成的思维习惯。在面对每个需求的时候,我们都应该这样,自上而下,自下而上,两方面去思考辩证,找到能够满足双方需求的重合区间后再进行设计。
提炼几个在做交互设计\体验设计时的要点:
【简练的架构】
我们应该持续不断的追求「尽量」简练的架构,强调「尽量」的原因是我们应该时刻提醒自己,优化方案的目的是为了帮助用户更方便的在游戏中实现他们的需求,而不是为了让我们陶醉在自己极致简练的方案中暗爽的。
----切记,记住我们的根本目的是满足用户的需求。
【扩展性预留】
与不过分追求简练的原则一样,我们在设计过程中应该对扩展性预留有充分的考虑,也应该符合实际业务的需求(需要与项目组拉齐他们的计划)。千万不要为了在设计上的自我满足而忽略实现成本和业务目标。尤其在项目初期,方案迭代速度很快的情况下,不宜过分地追求架构之美,也不应该在未曾沉淀的策划案上作过多的视觉表达方面的设计----毕竟当设计师正沉浸于表现细节的思考中,一而再的被告知方案又改了,是一件非常恼人的事情。
【符合用户心智】
比起逻辑合理,「用户易理解」才是我们在设计的过程中应该首要考虑的点。如果一个设计不符合用户的认知,不管它有多合乎逻辑、也不管它有多少优点,都很可能都是没有用的。
----一开始用户很可能就会因为无法理解而流失了,根本体验不到后面的那些优点。
【细节即是品质】
从最近几年的市场环境不难发现,玩家对游戏品质的要求越来越高。用户对手游产品的敏感度是延伸到体验末梢的,比如对画面呈现细节超级敏感,对数值曲线的设置超级敏感,对操作反馈的精确度超级敏感,对交互环节中的流畅要求超级敏感......很多时候,细节甚至会被挑剔的意见领袖经由多次传播后放大到令人难以想象的地步。(eg:近期上线的韩国手游《月光雕刻师》,其实本质上只是一个挂机泡菜游戏,但在很多细节上的处理还是做到非常惊人的。)【阶段性review】阶段性review是至关重要的工作习惯,无论你所处的项目是否成功。毕竟,失败的经验也并不是没有用的,前提是你需要深入地去思考、分析、归纳、找到问题背后的原因,它能帮助我们避免掉一些不该犯的错误,从而远离最坏的结果。事实上,游戏研发充满未知数,市场变化非常快,即使是当红制作人也几乎没有人敢说自己的下一款产品依然能成为爆款,成功的经验价值并没有它看起来那么大,倒是失败的教训可以汇总起来成为教科书。
所谓的游戏设计方法论,无非就是在做两件事情:1.避免重大失误;2.找到有可能成功的方向。review的价值在于归纳:做得好的地方,让它沉淀下来,帮助我们未来走得更稳;做得有遗憾的地方,哪些是本可避免的,哪些教训是值得吸取的?世界是越来越纷杂的,闹中取静不容易,越复杂的世界,简单就越可贵。交互设计的价值就在这里。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com