从产品经理处获取项目原型图,当获取到原型图后不要盲目的去进行设计,要先分析了解整个项目的功能、特性、用户群体、项目的定位等等,特别是对功能的疑惑处一定要找产品经理沟通,只有做到对项目了熟于胸才能做出优秀的设计。
当我们对项目的功能、特性、用户群体、项目的定位都有所了解后,还是不能马上进入设计环节。我们需要先对市面上同类型的产品进行分析和对比,包括设计风格、配色、排版、功能样式等等,了解其优劣势,做到取长补短,思考如何让我们的产品更加的完善,这时候我们的脑海里面基本上对自己要设计的东西已经有了一个大概的雏形。
这篇文章内所有的数值均以2倍图为例,使用1倍图的同学请自行除以2。
现在UI设计通常使用的是全面屏的设计规范,全面屏的设计稿更加美观,且做作品集的时候搭配全面屏样机视觉效果也更加突出。通常只设计一套苹果全面屏的设计稿,不需要另外设计安卓端设计稿,安卓端由安卓工程师自行适配。
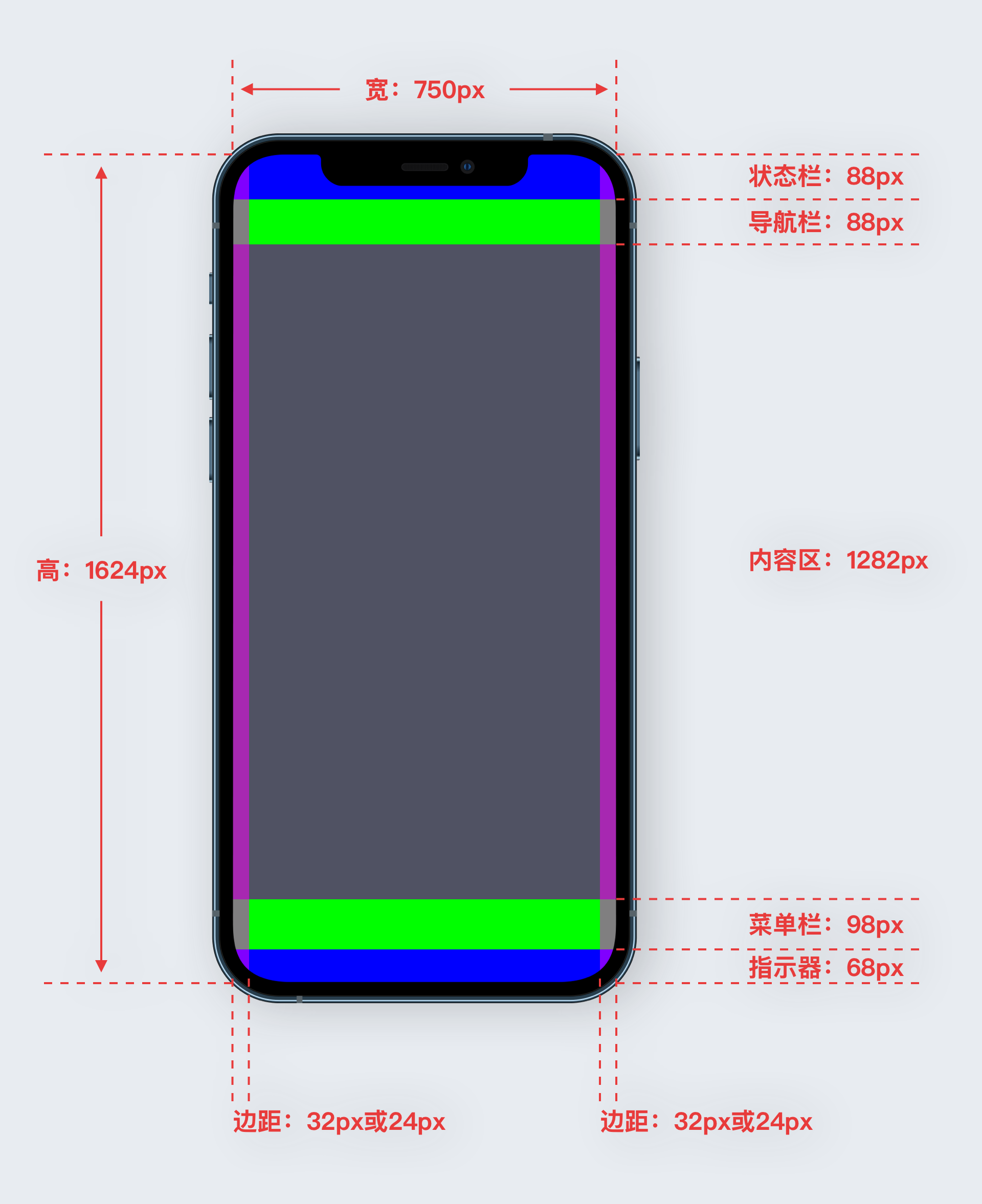
界面:750px1624px
状态栏:750x88px
导航栏:750x88px
菜单栏:750x98px
指示器:750x68px
左右边距:32px或24px
*其中状态栏和指示器不需要进行额外的设计,是系统默认控件,除颜色外不可改变。

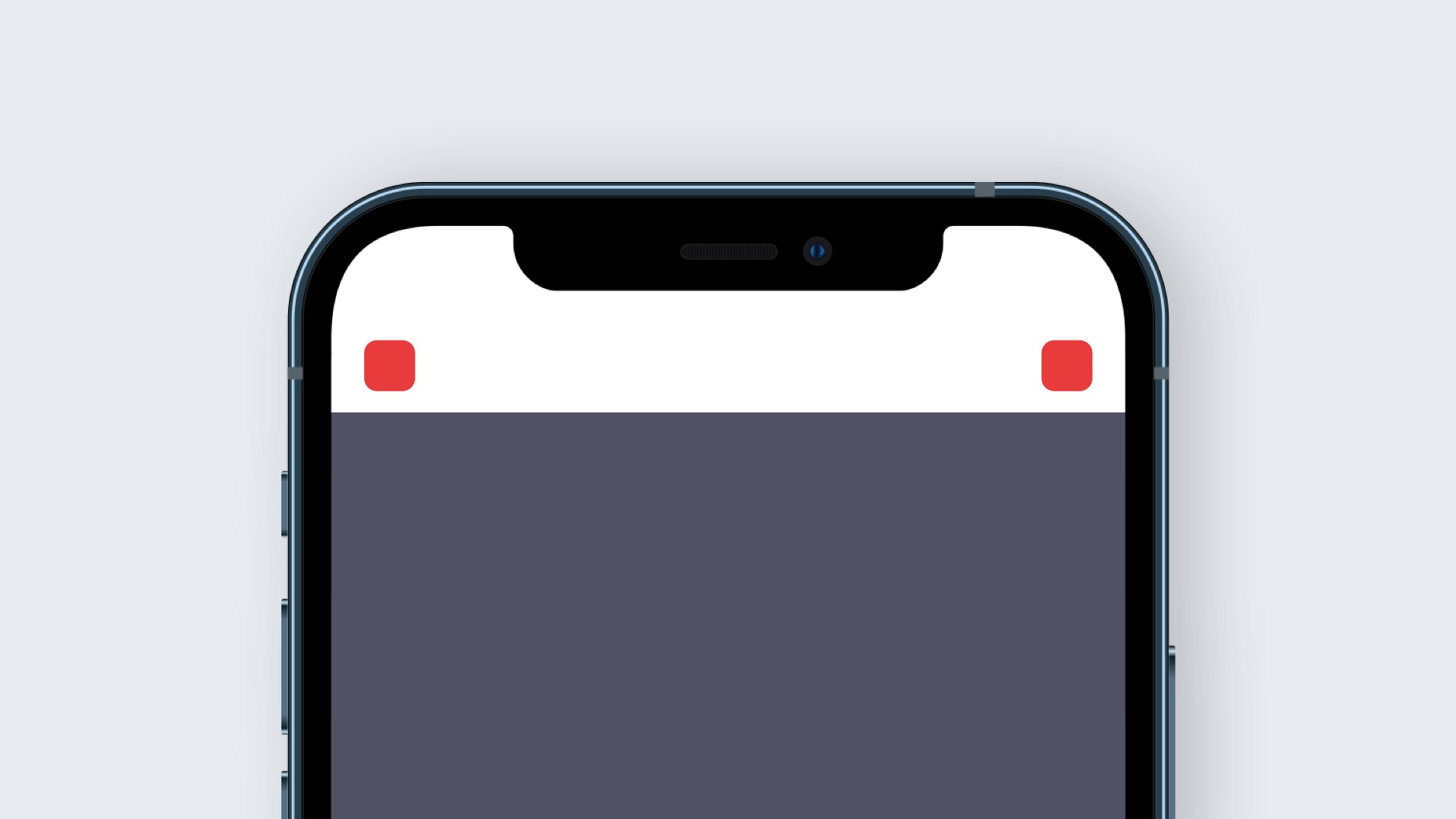
顶部功能:48x48px

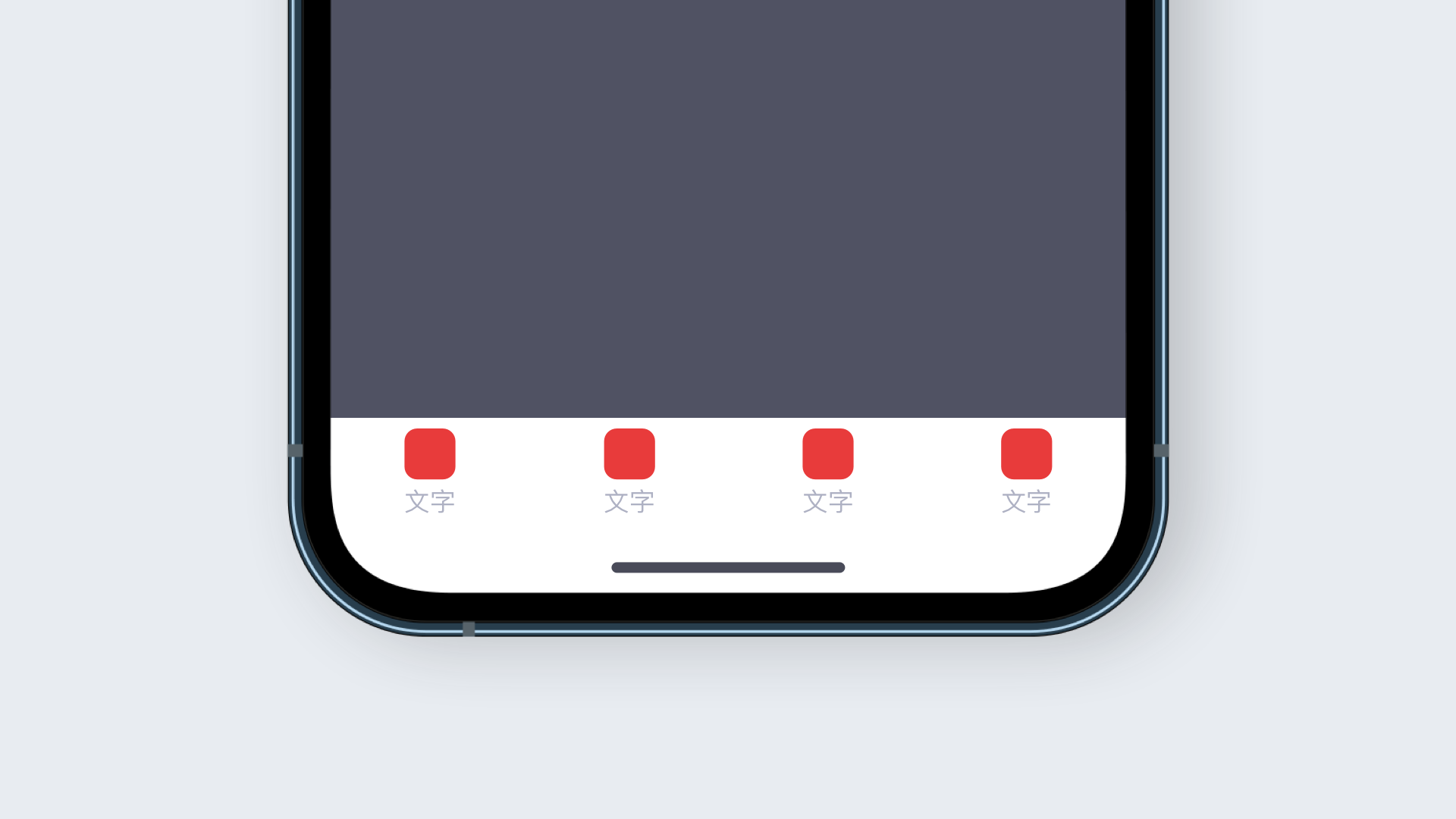
底部菜单栏(有文字):48x48px

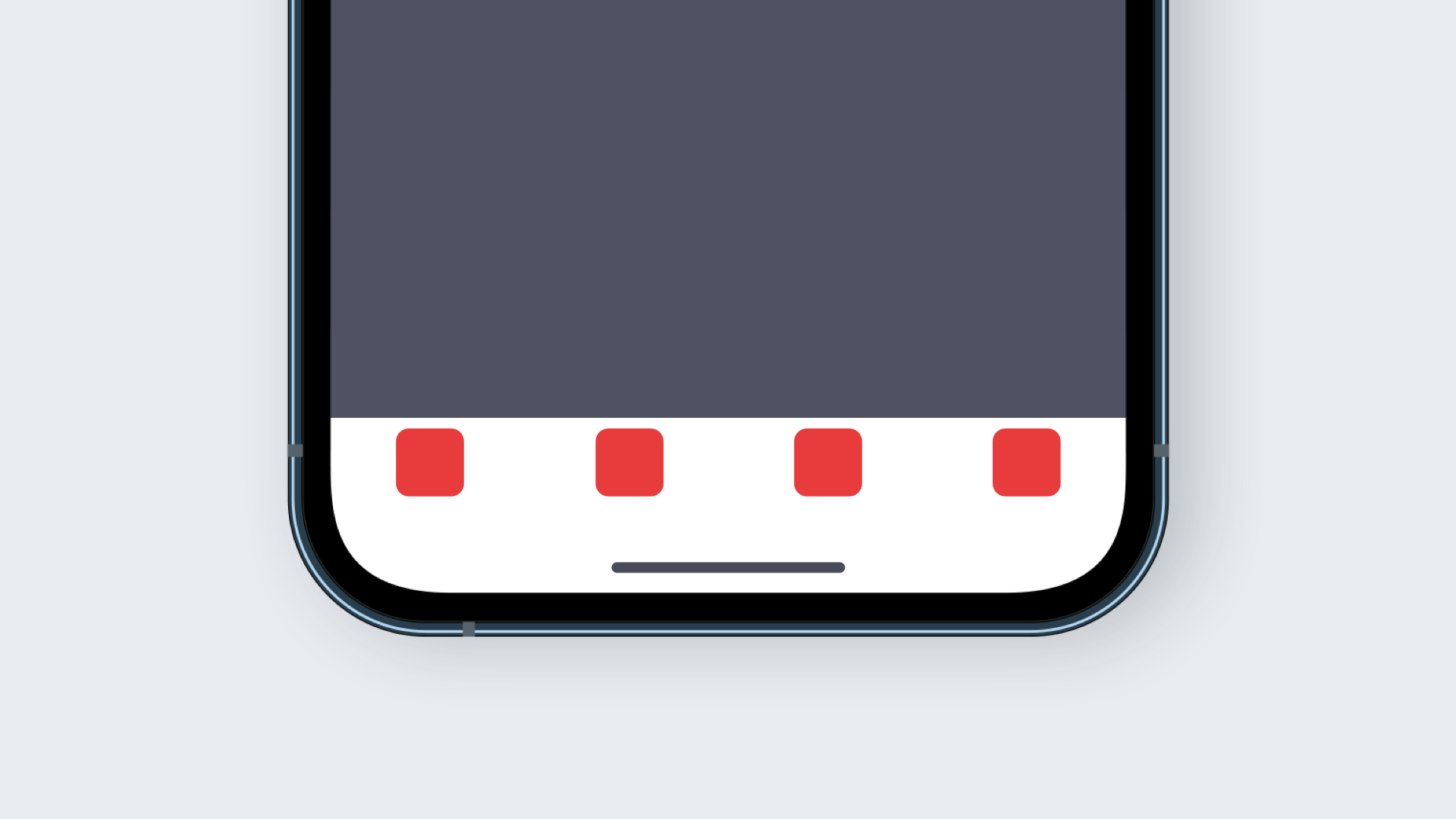
底部菜单栏(无文字):64x64px

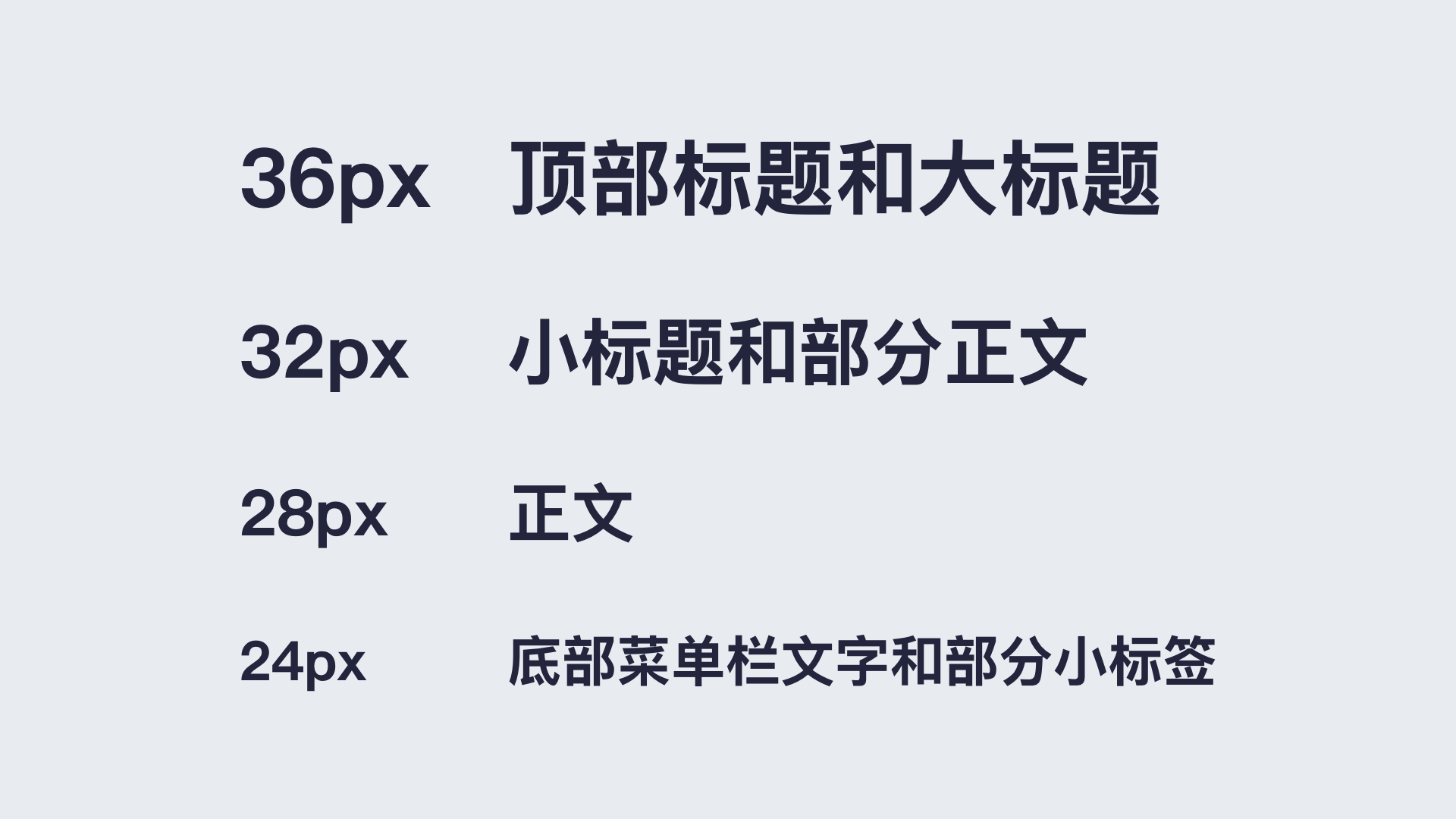
尺寸:36px、32px、28px、24px

颜色:正常(#333333)、辅助(#999999)、未输入提示(#CCCCCC)

*利用文字尺寸对比和颜色对比可以得到不错的效果。也可以给文字颜色添加少量的蓝色,让颜色不那么呆板。
组建控件系统可以让我们的设计稿更加的规范,也便于修改,可以极大的提高我们的工作效率。
所有的图标都需要做成控件,方便我们切图。然后就是会重复使用的状态栏、导航栏、菜单栏、指示器、列表、弹框、按钮等控件。
除了我们常用的控件以外,颜色、投影等特殊效果、文字大小都可以保存样式,把项目的配色、特殊效果、文字尺寸都保存下来,不同的设计工具有不同的保存方式,大家可以根据自己使用的设计工具进行设置。

我们需要让项目保持一个统一的设计风格,让项目更加的整体、统一、协调。不同的风格有不同的优势,选对与项目属性相符的设计风格可以让项目更加的出彩。
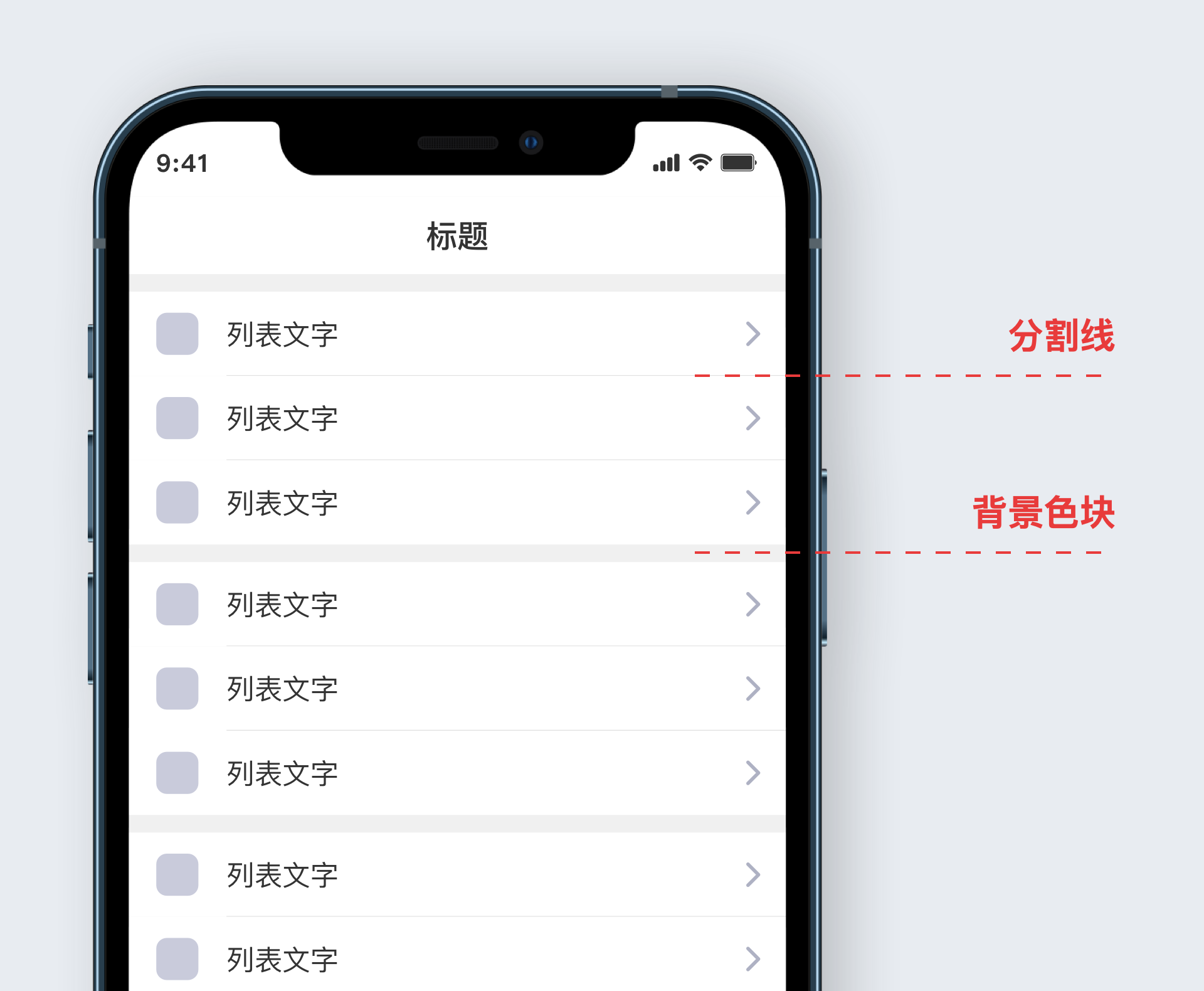
这种风格没找到合适的名称,我个人一般叫它传统风格。这种设计风格使用分割线分割小的模块,用背景色块分割大的模块,特别适合列表信息。虽然给人感觉没有特别强烈的设计感,但简单实用、朴实无华,层级划分清晰明了。

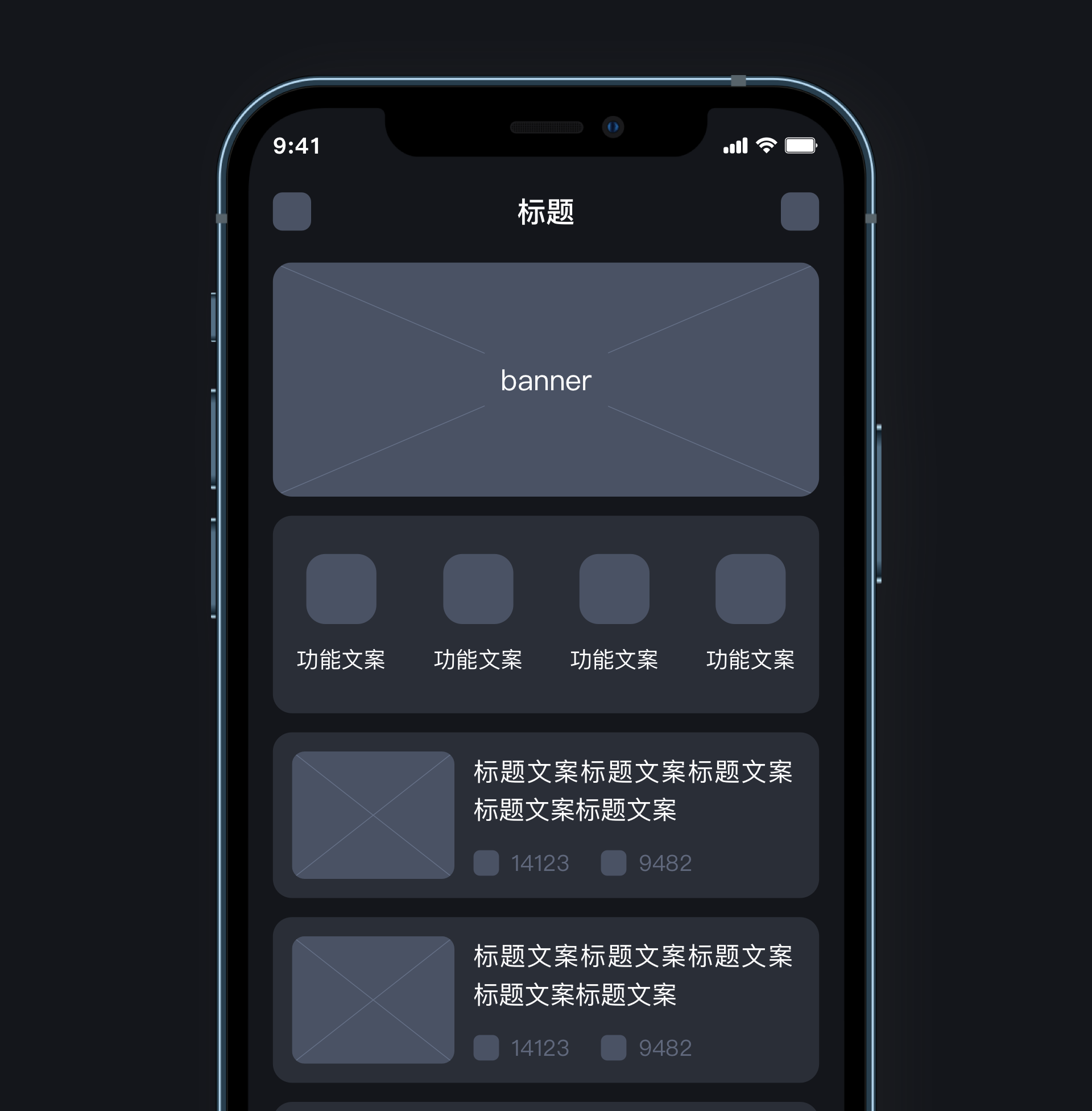
卡片式风格是借用现实世界中卡片的特征和概念,将一个模块或同类型元素放到一个卡片容器类,可以增加内容的独立性,让模块划分关系变得非常的清晰,是现在非常常用的一种设计方式。
常用做法是采用浅灰的背景+白色卡片的方式,卡片都带有一定的圆角,类似于将扑克牌一张张的放在桌子上,桌面是灰色背景,每一张扑克牌就是一个卡片。也不排除暗夜模式的卡片式设计,背景会更暗一些,卡片略亮。


在传统UI风格的基础上去除背景色块和分割线,单以间距来区分模块和元素,对亲密性的应用有较高的要求。有时候单以间距来区分模块和元素时,可能会导致模块层级不分明,所以会使用将标题加大的形式,让模块与模块之间的区分更加明显。因为去除了分割线,留白就更多,会显得界面更加的干净、清爽。

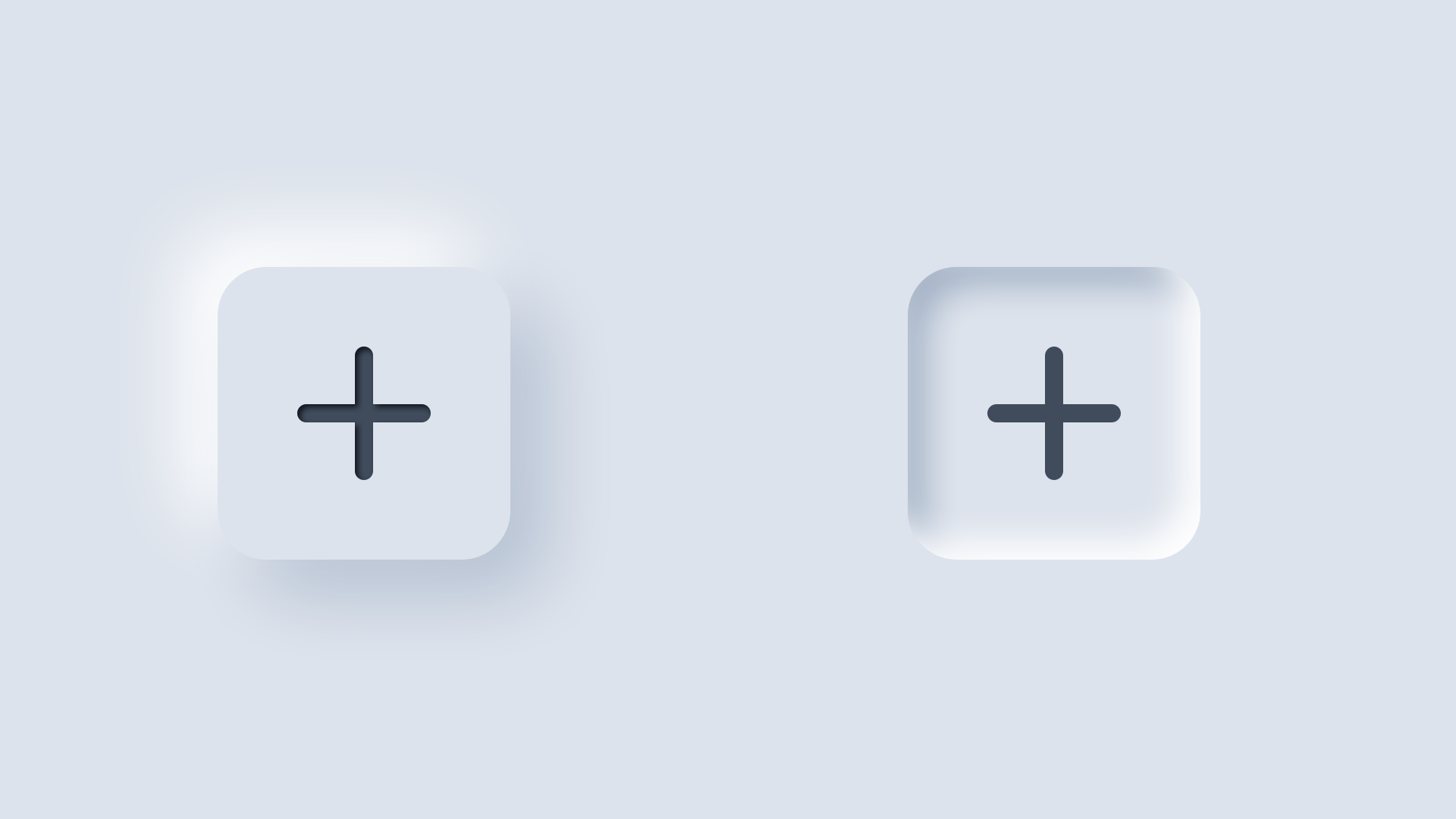
新拟态是19年底在追波开始出现的一种设计风格,特点是使用统一的光源做出立体的浮雕效果,元素有厚度但没有纹理和材质的轻拟物风。
常规做法是假设一个统一的左上方光源,给元素分别添加一个左上角和右下角的投影,左上角(被光源照射的一侧)投影使用亮色,右下角投影使用暗色,让元素可以浮起来。而在按下或选中状态时则使用两个内阴影,左上角暗色右下角亮色让元素凹下去。需要注意的是界面模块和背景色一般是同一个颜色,所以颜色不能使用纯白或纯黑,否则有一侧的投影就会看不见,通常是使用蓝灰色或深灰色背景。
新拟态风格视觉效果新颖、柔和,对比度低,看得久了会产生一定的视觉疲劳,研发成本也较高,所以现在更多的还是处于概念稿,实际项目中应用较少。可以作为一种练习或部分功能的使用。


设计稿完成之后我们需要将图标等元素切图导出交付给开发,IOS和安卓需要根据要求导出不同倍数的png格式切图文件。
IOS:现在通常是输出2套,以@2x、@3X为后缀,也就是2倍图、3倍图;
Android:现在通常是输出3套,xhdpi(超清,对应IOS的2倍图)、xxhdpi(超超清,对应IOS的3倍图)、xxxhdpi(超超超清),安卓切图不需要将倍数加到切图命名内,而是每种尺寸单独建立一个文件夹。

png:最常用的切图文件格式,背景无底透明,所以在导出切图文件时需要先去掉背景色(figma将画板填充色隐藏,sketch画板不要勾选“包含于导出项”);
svg:矢量切图,需要背景无底透明,部分网页端项目可能需要svg格式的切图文件;
bmp:部分硬件机器的项目需要使用的图片格式,需要注意的是bmp无法实现背景透明,如果背景是透明的会自动带上白色,需要切图文件把背景带上一起切,而且figma和sketch等UI设计软件无法直接导出bmp格式,需要先导出为png或jpg格式,再使用ps或其他工具转换一次。
只能使用英文、下滑线、数字进行命名,不要使用中文和特殊字符。命名方式一般是类别_位置_功能_状态(有些切图没有多种状态则不需要添加状态命名)。
以苹果端举例:如底部菜单栏的首页图标命名则是ico_bottom_home_nor@2x(图标_底部_首页_未选中状态)和ico_bottom_home_sel@2x(图标_底部_首页_选中状态)。

顶部的搜索图标没有多个状态,命名是ico_nav_search@2x(图标_顶部_搜索)。

类别一般只有3种:图标(icon)、图片(image)、按钮(button),我们通常会简写为ico、img、btn。

状态一般只有4种:正常(normal)、按下(press)选中(selected)、禁用(disabled),我们通常会简写为nor、pre、sel、dis。pc端会多一种状态:悬停(hover)。

sketch和figma等UI设计软件可以同时导出多个尺寸的切图文件和前缀/后缀,所以我们只需要设置图标本身的命名如ico_bottom_home_sel,而不需要每个切图都去手动的添加IOS后缀的@2x和@3X,以及安卓的前缀xhdpi等,在导出设置中设置好每个尺寸的文件夹名称和后缀,再统一导出即可。

软件内部导出:现在的UI设计软件Sketch、Figma、Mstergo等都可以直接导出切图文件,只需要设置好相应的倍数和前缀、后缀,就可以快速的导出切图文件;
上传第三方:最常用的就是将设计文件上传至蓝湖,研发人员可以在蓝湖上下载自己需要的切图文件,但在上传蓝湖之前需要把设计稿中需要切图的元素设置为切片。
和切图文件一起交付给开发的还有设计稿的标注文件,让研发人员可以清楚地知道界面内元素的颜色、尺寸、对齐方式、距离、透明度,文字的字体、字号、行高等。
很多设计文件都可以安装蓝湖插件,再通过插件将设计稿导出到蓝湖,研发人员就可以便捷的查看界面的标注。
Figma、Mastergo等在线设计软件都可以切换为开发者模式,只需要将研发人员邀请到自己的设计文件所在团队内,研发人就可以查看到界面的标注;
有部分公司有一定的保密措施,会禁止设计师使用第三方平台或是联网操作,这种情况设计也无法使用Figma、Mastergo等在线设计软件,只能使用Sketch等客户端,输出标注就需要使用相应的插件,Sketch可以使用Sketch Measure导出HTML格式的标注文件。
在项目上线的阶段UI设计需要辅助研发提供上线应用商店需要的项目预览图、启动LOGO,也需要设计补充出APP的启动页、闪屏页等。
上线应用商店需要的预览图,通常是使用项目中比较有特色的几个UI界面加以设计。
上线应用商店必须提供的LOGO,手机中启动APP的入口,但不同的应用商店有不同的尺寸,华为、苹果、小米、三星、应用宝等所需要的启动LOGO都有所不同,所以输出多个尺寸。以苹果App Store为例,需要以下尺寸:

启动页和引导页一般是和UI界面一起设计,不过需要项目上线后才会有其价值,所以可以先设计完项目的界面,在研发开发的过程中再去设计启动页和引导页,只要在项目上线前提供给研发就可以。
当一个项目上线后,只能代表我们的现阶段的工作已经全部完成。每个项目上线后都会收集用户反馈,根据用户反馈的信息优化功能和界面设计,通过持续不断的优化、迭代让我们的产品越来越好,这个过程中也需要我们UI设计不断的去进行调整和优化。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
 什么是好的设计?好设计,就是不改稿的设计,甲方买单的设计,这句话多大多数设计师来说是没错的。因为设计师也要吃饭的、要生活。只要客户买单了,我们就能达到经济上的收益。
什么是好的设计?好设计,就是不改稿的设计,甲方买单的设计,这句话多大多数设计师来说是没错的。因为设计师也要吃饭的、要生活。只要客户买单了,我们就能达到经济上的收益。
但是仅仅客户买单就足够了吗?我觉得对于一个想要提升自己的设计师来说并不足够。这个客户买单了说明你在一定程度上,在当前满足了这个需求层次或者审美的客户群体。
当客户发现设计并没有在实际宣传中达到目的,买完单的客户也没办法回头再找设计师退款,但是,可想而知这个客户就流失了。而且如果只满足于应对这一需求层次的客户,当面对要求更高的客户的时候,我们也会变得无能为力。只能看着客户流失,或者勉强接下项目,却在不断的改稿中疲于奔命。
想了解什么是好的设计,首先需要要了解什么是设计,设计的目的是什么。
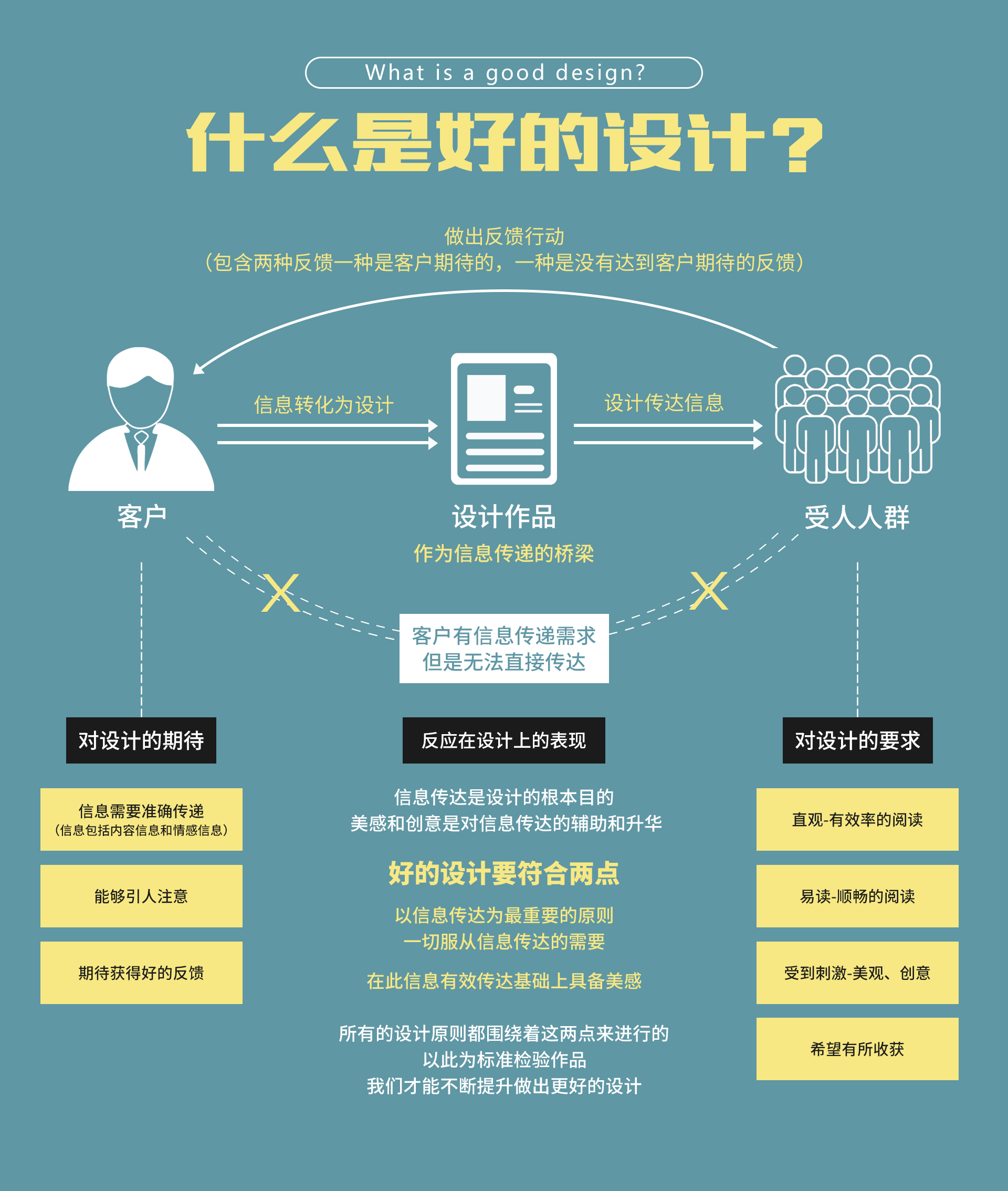
设计是有目的的策划,平面设计是这些策划将要采取的形式之一,在平面设计中你需要用视觉元素来传播你的设想和计划,用文字和图形把信息传达给受众,让人们通过这些视觉元素了解你想表达的信息,这才是我们设计的定义。平面设计的目的不仅是视觉表层的美观度,更重要的、最根本的是信息的传达。
所以好的设计就是,能准确直观的传播设计目的,被受众更有效、更愿意接收信息的设计。简单来讲,信息(包括内容信息和情感信息)传达的是设计的基础,是设计中一切行为的第一准则,是对的设计。在此基础上具备良好的美感传达就是好的设计。
我们可能在设计学习过程中学到了很多的设计法则,形式美法则、创意思维、排版原则、色彩原则、字体运用原则。但是很多时候用到的时候就想不起来,用了也没达到效果?
我理解更多的是因为没有从根本上理解这些法则存在的意义、运用的目的。设计师应该做最吝啬的人,过程中每一个视觉元素的运用都要有其目的性。这个目的性就应该是信息传达和美感传达。以此为标准反复检验自己的设计作品,相信我们能做出好的设计。

(一)客户对设计的期待信息准确有效传递,受众对信息要求直观、易读。
这是一个高效时代,时间就是金钱。同时是一个信息大爆炸的时代,每天我们会面对各种不同媒介的信息,不断冲击这我们的视觉。我们不能要求受众有时间和耐心完整仔细的观看阅读整个设计。这就要求我们的设计,即便一眼,就能判断设计究竟在表现什么信息,而不被其他不重要信息干扰。当客户对表达信息有一个直观的概念后,希望继续阅读下去的话,我们就要在易读方面进行深化。
明确最重要的信息
对于设计需求的分析得出最重要的信息,最想传达的信息
突出最重要的信息
将它摆放在突出的位置,整体的烘托,对比的凸显,合适的构图
次要信息
相对最重要的信息较弱
信息的筛选
设计中包含的信息必须有明确的效用,而不被不必要的信息干扰导致失去阅读兴趣
设置重要等级
针对内容设置重要性等级,然后根据相应等级进行设计。
信息分组
这是受众感知多条信息的前题,将相关的信息放置或整合为一体,这样就可以实现分组。大多数情况下三至四个信息组已经足够了。
阅读性文字排版 (阅读性文字指的是需要受众阅读的,而非装饰性、不需要识别性的)
在文字排版当中易读是必须追求的。
对齐:为了达到易读效果,首先要从对齐开始。
检索:易于检索目标内容,精心处理检索方式。(依据版式设计原则中的对比,重复原则实现)
记忆:要点便于记忆,突出主要内容。(依据版式设计原则中的对比,重复原则实现)
文字:文字大小、字间距、行距、字体、文字的排布五个方面。过小的字体、过大的字体,过度装饰的字体,不符合视觉流程,不合理的版式布局。都是会影响阅读的易读性。
(二)客户对设计的期待能引人注意、获得好的反馈,受众希望从设计中收到某种刺激、有所收获。
人们每天没数量惊人的信息淹没,面对潮水涌来的信息。我们的头脑中会形成一个过滤器,只会对能引发我们兴趣的信息,能够得到某种刺激的信息,才能顺利通过并留下清晰的印象。因此,想要设计从众多信息中脱颖而出并抓住受众的实现。就必须引人注目、传递刺激,让受众在你的设计上逗留。
美的视觉效果比较容易给人带来刺激
这时候我们学习的各种原则知识,构成知识(点线面,平衡、对比、调和、节奏、变异.....)、版式知识(位置、比例、分割、留白、网格.....)等都可以充分发挥作用了。
满足期待
人们希望冲设计只能够得到收获,包括有用的文字信息和情感上的。反过来如果已经知道了,没有兴趣,无我无关的信息,是无法吸引受众的。选用一种能够传达设计内容及主题思想的吸睛元素就很有必要。可以是文字(礼物、服务、免费、抽奖、限时、折扣等)或者图形元素、图片。
吸睛元素与设计需求要匹配
选取吸睛元素必须与设计主题信息密切相关。例如,在定位是高品质的项目设计中,放置一个花哨刺眼的打折;在画面中一个无关的美女。这确实很可能在短时间内赢得受众的注意,但是当文字或图片与设计需要传达的信息完全无关的情况下。也会很快的失去他们的关注。
情感刺激
一个好的吸睛元素往往能激发受众的情感——受众会觉得惊喜,感觉自己的情感获得了认可,也可能会对设计产生共鸣。一旦感情上拉近了受众与设计的距离,就有可能增加受众良好的反馈行动达到商业目的(购买产品、产生消费等)。
消极情感
人们被设计激发的情感并非总是积极正面的。更重要的是有针对性的激发观众的情感。应该根据不同的设计目的,激发观众内心相应的情感。例如一个减肥中心的宣传设计,画面营造一种胖人失落的画面(没有偏见我自己也是个胖子~),从而激发受众不安的消极情绪。这也可能引起受众的关注,并愿意深入了解。
受众反应的不确定性
视觉会给人带来一连串的生理上的、心理上的、情感上的、行动上的反应,设计是视觉经验的科学。他包括两个方面,一个是不以人为而改变的即生理感受的人的基本反应,另一个是随即的或不确定因素构成。如个人喜好,性格等等、等等,导致我们无法完全确定受众在面对设计时候的情感等反应。
相对稳定的方面: 主要是生理上的视知觉,人们的一些视觉习惯、视觉流程、视觉逻辑,如从上到下,从左到右,喜欢连贯的、重复,喜欢有对比的,还有在颜色方面人们最喜欢的其实是有对比的互补色等等。这都是跟人们的生理上的习惯有关,都是人生理机能的本能反应。作为设计师应该对这些知识能充分了解、灵活运用,设计是对人本的关注,首先应对文化与人的感知方式这些相对稳定的方面进行研究,并且需要我们在实践中去总结。
不稳定的方面: 不稳定的方面主要是指情感、素质、品位、阅历上的不同,在设计过程中你需要具备一定的判断和把握能力,你需要客观和克制,才能完成卓越的设计。
设计思维的科学: 设计是必须具有科学的思维方法,能在相同中找到差别,能在不同当中找到共同之处,能掌握运用各种思维方法,如纵向关联思维和横向关联思维以及发散式的思维,善于运用科学的思维方式找到奇特的新的视觉形象,才能不断发现新的可能。
设计学习过程中的总结和整理,有些内容来自网络,如有冒犯请联系我删改!仅为自身学习提升的记录,如果对内容有更好的理解,欢迎交流探讨。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
用户体验设计流程
由于系统软件糟糕的UI设计(菜单排布问题)所导致的误操作,美国居民受到导弹袭击的惊吓
· 美国Forester的一项研究发现,针对UX投入的每1美元,能够带来2~100美元的收益。
· Amazon把按钮文字从“注册(register)”改成“继续(continue)”之后,销售增长了3亿元。
· McAfee重新设计UI之后,客服电话减少了90%。· Airbnb的Mike Gebbia认为,公司从接近失败到获得100亿美元市值,最大因素要归功于UX
UX究竟在设计些什么
广义的用户体验设计,是包含了内容功能设计,信息架构设计,用户界面设计,交互设计,视觉设计,语言设计,动效设计,音效设计,在一定程度上涵盖了产品物理外观设计(工业设计),平面/包装设计,空间设计,服务流程设计等。它意味着一个高度交叉综合的领域,涉及到人与产品系统或服务发生关系并产生体验的所有触点。一般或狭义的UX Design,则主要作为与UI Design区分,多用于互联网软件(或消费电子等)行业基于屏幕的设计,包含信息框架设计,用户交互设计,可用性研究等。这里的UI Design偏重于视觉上的设计。而在现实中我们也经常把UX等同于“交互”。
用户体验设计的核心和本质,就是研究目标用户在特定场景下的思维方式和行为模式,通过设计提供产品或服务的完整流程,去影响用户的主观体验。可见用户研究在整个UX流程当中的重要性。而认知心理学(Cognitive Psychology)则是用户体验设计的理论基础和科学依据。它是一门研究认知及行为背后之心智处理(包括思维、 决定、推理和一些动机和情感的程度)的心理科学。这门科学包括了广泛的研究领域,旨在研究记忆、注意、感知、知识表征、推理、创造力,及问题解决的运作。相关的还有人体工学(Ergonomics)与人因工程学(Human Factors Engineering),是研究人和机器、环境的相互作用及其合理结合,使设计的机器和环境系统适合人的生理及心理等特点,达到提高效率、安全、健康和舒适目的的一门科学。可用性(Usability)的概念最早出现于1979年,远比唐·诺曼在1993年提出的“用户体验”概念要早。可用性的ISO定义是“用户在特定环境下完成指定目标的效果、效率和满意度”(ISO 9241-11),而用户体验指“用户与产品、服务、设备或环境交互时各方面的体验和感受”。可用性的范畴比用户体验窄,它聚焦于任务完成。而用户体验是外观呈现、功能组合、系统性能和交互行为等因素的综合结果。
上图将用户体验细分为工具性(Utility)、可用性(Usability)、合意性(Desirability)和品牌体验(Brand Experience),最内部的圆代表最基础的用户体验。
用户体验 / 产品设计的流程与方法
以用户为中心的设计(User-Centered Design,简称UCD)概括了用户体验设计的典型流程和方法学。以用户为中心的设计思想非常简单:在设计开发产品的每一个步骤中,都要把用户列入考虑范围。从前期的用户研究需求挖掘,到后期的用户测试设计验证,都要围绕目标用户群来进行。
在UCD设计流程的每个阶段,都有多种不同的方法来帮助我们达到目的。
用研分析:
· 单独访谈(Individual Interviews):一对一的用户讨论,让你了解某个用户是如何工作,使你知道用户的感受,想要什么和他的经历。
· 焦点小组(Focus Groups):组织一组的用户进行讨论,让你更了解用户的理解、想法、态度和想要什么。
· 关键利益人访谈(Stakeholders Interview)
· 情境访谈(Contextual Inquiry or Field Study):走进用户的现实环境,让你了解你的用户的工作方式,生活环境等等情况。
· 日记研究(Diary Study):日记研究可以让用户记录自己的进程,研究者以非打扰的视角探查用户的体验。
· 问卷调研(Questionnaire Study):利用网上或纸张的问题list对用户进行发放填写,从而收集用户对产品的需求建议。
· 任务分析(Task Analysis):通过任务分析了解用户使用产品时的目标和操作方式,习惯(GOMS模型)。
· 用例分析(Use Case Analysis)
· 卡片分类(Card Sorting)、树形图测试(Tree Testing):观察用户是如何理解内容和组织信息,用来帮助你的产品更合理地组织信息。· 竞品分析(Competitive Analysis)、标杆分析法(Benchmarking)· 桌面研究(Desktop Research)、市场研究(Market Research)· 用户角色模型(Personas):构建一个虚构的人来代表特定目标用户群组,设计团队围绕这个虚拟人物设计开发产品。
· 用户体验旅程图(User/Customer Journey Mapping or Experience Mapping):从用户角度出发,以叙述故事的方式描述用户使用产品或接受服务的体验情况,以可视化图形的方式展示,从中发现用户在整个使用过程中的痛点和满意点,最后提炼出产品或服务中的优化点、设计的机会点。
· 态度研究(Attitudinal Research)和行为研究(Behavioural Research)
· 定性研究(Qualitative Research)和定量研究(Quantitative Research)
设计阶段:
· 脑力风暴(Brainstorming Ideation)
· 概念草图(Concept Sketching)
· 思维导图(Mind Mapping)· 交互流程(User Interaction Flow)
· 信息架构(Information Architecture):对功能内容进行高度概括的统筹规划、设计安排。
· 情景与故事版设计(Scenario & Storyboard Design):情景是指特定用户如何使用产品完成特定目标的简短故事。故事板是连续的一系列草图,用视觉的方式表现用户如何使用产品,形式上类似漫画分镜。
· 线框图(Wireframing)
· 低保真原型与高保真原型(Lo-fi & Hi-fi Prototyping)
· 纸质原型(Paper Prototype)
· 视频原型(Video Prototype):通过视频来演示用户如何与产品系统进行交互。
· 绿野仙踪原型(Wizard of oz Prototype):使用角色扮演来模拟用户如何与产品系统进行交互。
· 可交互原型(Interactive Prototype)
· 视觉设计(Visual Design)
· 设计模式(Design Patterns)、设计语言(Design Language)、设计规范(Design Guidelines)与设计体系(Design System)
· 标注文档(Design Spec)
· 动效设计(Animation Design)
· 参与式设计(Participatory Design):将终端使用者或利益相关者带入设计流程中。
· 共情/移情/同理心设计(Empathic Design):将设计师带入使用者情境中进行观察设计。
· 平行设计(Parallel Design):对同一个产品进行分开的设计,从而比较选择一个最佳方案。
评估验证:
· 启发式评估(Heuristic Evaluation):由一组行内专家依据尼尔森十大原则对产品进行可用性检查。
· 专家评审(Expert Inspection)
· 可用性测试(Usability Testing):邀请用户来试用你的产品,有任务性的完成测试,从而达到评估的目的。分为Moderated和Unmoderated,In-person或Remote。
· 组内测试(Within-Subject Testing)与组间测试(Between-Subject Testing)
· 游击式调研(Guerrilla Research):便宜、快速地得到大致的用户反馈。
· 问卷调查(Surveys):利用网上或纸张的问题list对用户进行发放填写,从而收集用户对产品的反馈意见。
· CSAT(Customer Satisfaction Score)与NPS(Net Promoter Score)
· 眼动追踪(Eye Tracking)和热力图(Heat Map)
· 点击流分析(Clickstream Analysis)
· 产品漏斗(Product Funnel)和使用情况分析(Usage Analytics)
· 统计学分析(Statistical Analysis)
· A/B测试:在同一时间维度,分别让相似的目标人群随机的访问产品的不同版本,收集各群组的用户体验数据和业务数据,最后分析、评估出最好版本,正式采用。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
游戏角度谈体验设计
作者:老笨
链接:https://www.zhihu.com/question/23131149/answer/2454205665
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
抽象\具象、理性\感性 的思维能力的自由切换,是用户体验设计师必备的能力。抽象而理性的思维能力,用于扮演“设计师”的角色,自上而下的看待产品;具象而感性的思维能力,用于扮演“小白用户”的角色,自下而上的看待产品。【什么叫自上而下的看待产品?】----将游戏\产品的目标、规则、反馈,透过抽象思维将它进行归纳。制作导图是其中一种很好的方法,透过制作的过程,我们可以对游戏\产品的元信息进行梳理;理解各项功能之间的定位与模块划分,有必要的话将它们进行重新组织;用户与产品之间,用户与用户之间,是怎样进行互动的。将以上几个环节想清楚、弄明白,这些就是作为设计师角色需要明晰的业务框架,它能在漫长的开发过程、诸多的决策中,指导我们决策,使我们不至走偏。
在接到某游戏项目需求后,对其元信息进行梳理【那什么叫自下而上的看待产品呢?】----本质上是将用户的需求具象化。
听起来很简单,实际上却非常难:什么叫用户?我们的目标用户是哪些人?他们具有怎样的特点?他们所处的环境、生活习惯、消费能力、设备特性、网络速度等等因素决定了他们偏好的内容,甚至是操作习惯。就算借助用研团队进行用户调研,收集回来的大量需求中,怎么判断哪些是真实需求,怎么判断真实需求中各项需求的优先级。
最多用户反馈的需求,为什么有可能不是优先级最高的需求呢?因为能够被大量用户反馈得出的需求,几乎必然是众所周知的、普通的、缺乏独特性的、难以被传播的需求,这类型需求即使被实现了,大家也只会觉得理所当然,它完全不会提升你游戏\产品的口碑和传播度。谁会跟朋友说:“来玩xxxx游戏啊,它有好友系统诶~”?谁都不会!对数据的分析能力和决策能力,是产品经理\游戏策划\交互设计师的核心能力之一。
事实上,作为设计师,我们大部分的设计由于制作周期的原因,根本不可能每次都先进行调研再去设计,那怎么才能让我们的感受与用户尽可能一致呢?其实用一句很简单的话就能概括----不要让你的用户思考。讲真产品感这种事,多看书固然很有必要,书本能帮助你更系统化的将你的经验体会归纳成结构化的知识,但比这更重要的是,要坚持体验大量热门应用\游戏,如果你有明确的在研游戏\产品的品类,那就加上大量同类产品的体验,分析它们在交互设计上的异同点,为什么要这样或那样设计,分析下他们的产品团队是基于什么原因做出那样的选择。
拿到需求后不要着急设计,先看看别人都是怎么做的所谓的人性化,其实不过是很浅显的东西,只要你用心感受生活,就能有所收获的,比如说:用户很懒、冲动、贪心、注意力往往不集中、耐心只有几秒、不想费脑子......
【举一个很现实的栗子】----很多策划喜欢把自己设计的系统构架得非常复杂,他们认为乐趣就是依系统给出的信息进行抉择,通过一次次的抉择,逐渐找到游戏的规律,最终赢得比赛。但如果我们采用与策划相同的思路来进行设计,那毫无疑问会把认知门槛拔得太高了,策略点是好东西,但你一口气把它们全部推给用户的话,用户根本学习不过来,关注不到,况且就算他们发现了,也未必愿意费脑子去琢磨,更现实环境中跟我们的游戏\产品一同争夺用户注意力的外部因素实在太多了,用户难免会被打断,注意力很难做到高度集中,加上耐心的极其缺乏,会使得他们中的绝大部分根本没法get到策划的所谓爽点。一个好的交互设计师,应该评估需求,跟策划充分讨论,清楚阐述你所分析出当下设计的优劣点所在,尽可能将产品往简洁(不等于简单)的方向进行设计。
最好的设计就是让用户感觉不到设计,能够自然顺畅的使用,不存在障碍与困惑的设计。至于硬核用户,我们可以采用其它方式来满足他们,切记老祖宗留下来给我们的真理----曲高和寡!这种分析需求的能力,为用户体验服务的意识,是需要大量训练才能形成的思维习惯。在面对每个需求的时候,我们都应该这样,自上而下,自下而上,两方面去思考辩证,找到能够满足双方需求的重合区间后再进行设计。
提炼几个在做交互设计\体验设计时的要点:
【简练的架构】
我们应该持续不断的追求「尽量」简练的架构,强调「尽量」的原因是我们应该时刻提醒自己,优化方案的目的是为了帮助用户更方便的在游戏中实现他们的需求,而不是为了让我们陶醉在自己极致简练的方案中暗爽的。
----切记,记住我们的根本目的是满足用户的需求。
【扩展性预留】
与不过分追求简练的原则一样,我们在设计过程中应该对扩展性预留有充分的考虑,也应该符合实际业务的需求(需要与项目组拉齐他们的计划)。千万不要为了在设计上的自我满足而忽略实现成本和业务目标。尤其在项目初期,方案迭代速度很快的情况下,不宜过分地追求架构之美,也不应该在未曾沉淀的策划案上作过多的视觉表达方面的设计----毕竟当设计师正沉浸于表现细节的思考中,一而再的被告知方案又改了,是一件非常恼人的事情。
【符合用户心智】
比起逻辑合理,「用户易理解」才是我们在设计的过程中应该首要考虑的点。如果一个设计不符合用户的认知,不管它有多合乎逻辑、也不管它有多少优点,都很可能都是没有用的。
----一开始用户很可能就会因为无法理解而流失了,根本体验不到后面的那些优点。
【细节即是品质】
从最近几年的市场环境不难发现,玩家对游戏品质的要求越来越高。用户对手游产品的敏感度是延伸到体验末梢的,比如对画面呈现细节超级敏感,对数值曲线的设置超级敏感,对操作反馈的精确度超级敏感,对交互环节中的流畅要求超级敏感......很多时候,细节甚至会被挑剔的意见领袖经由多次传播后放大到令人难以想象的地步。(eg:近期上线的韩国手游《月光雕刻师》,其实本质上只是一个挂机泡菜游戏,但在很多细节上的处理还是做到非常惊人的。)【阶段性review】阶段性review是至关重要的工作习惯,无论你所处的项目是否成功。毕竟,失败的经验也并不是没有用的,前提是你需要深入地去思考、分析、归纳、找到问题背后的原因,它能帮助我们避免掉一些不该犯的错误,从而远离最坏的结果。事实上,游戏研发充满未知数,市场变化非常快,即使是当红制作人也几乎没有人敢说自己的下一款产品依然能成为爆款,成功的经验价值并没有它看起来那么大,倒是失败的教训可以汇总起来成为教科书。
所谓的游戏设计方法论,无非就是在做两件事情:1.避免重大失误;2.找到有可能成功的方向。review的价值在于归纳:做得好的地方,让它沉淀下来,帮助我们未来走得更稳;做得有遗憾的地方,哪些是本可避免的,哪些教训是值得吸取的?世界是越来越纷杂的,闹中取静不容易,越复杂的世界,简单就越可贵。交互设计的价值就在这里。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
前言
15年开始,红包大战占据了春节营销的重要位置,各家互联网平台纷纷“发钱”抢占用户,红包总额曾在2021年一度达到120亿元的峰值。不过近两年开始,过往简单粗放的红包大战逐渐失去热度。平台不再追求短时间用户增长,这次春节活动就是百度FEED年底以运营手段打造的内容营销活动。设计团队以“有福气 趣新春”为主题提出了内容场景化的营销策略,整体围绕如何把“内容做的有趣”来分享设计思路。
一、心智建立内容护城河
1、心智占领:
提到内容营销,先不说老掉牙的脑白金、可口可乐。我们先说说产品和用户的关系。我们通过各大平台的定位,提供了信任背书,但产品只是流量的承载地,最终让目标用户到达目的地的还是我们的品牌、内容、形象。所以我们在做内容营销活动的时候,究竟应该怎么做?
2、你的产品容易记住么?
海的味道你知道,是波力海苔。提到蓝瓶的钙,脑海会浮现产品的蓝色包装。说到这里,我们就明白了,内容营销的核心是图形和口号。营销活动的核心是品牌符号和Slogan。
品牌符号拆解
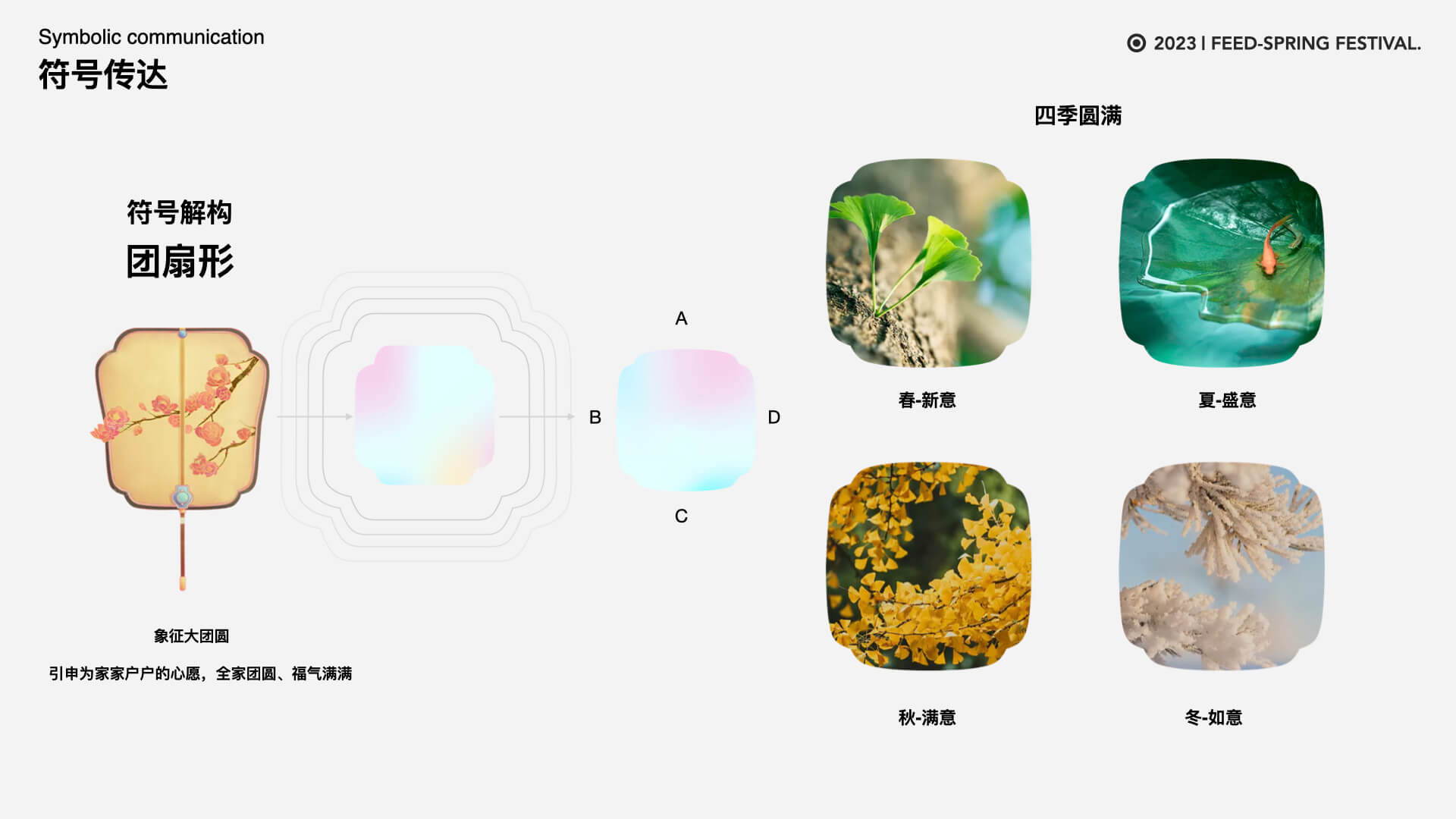
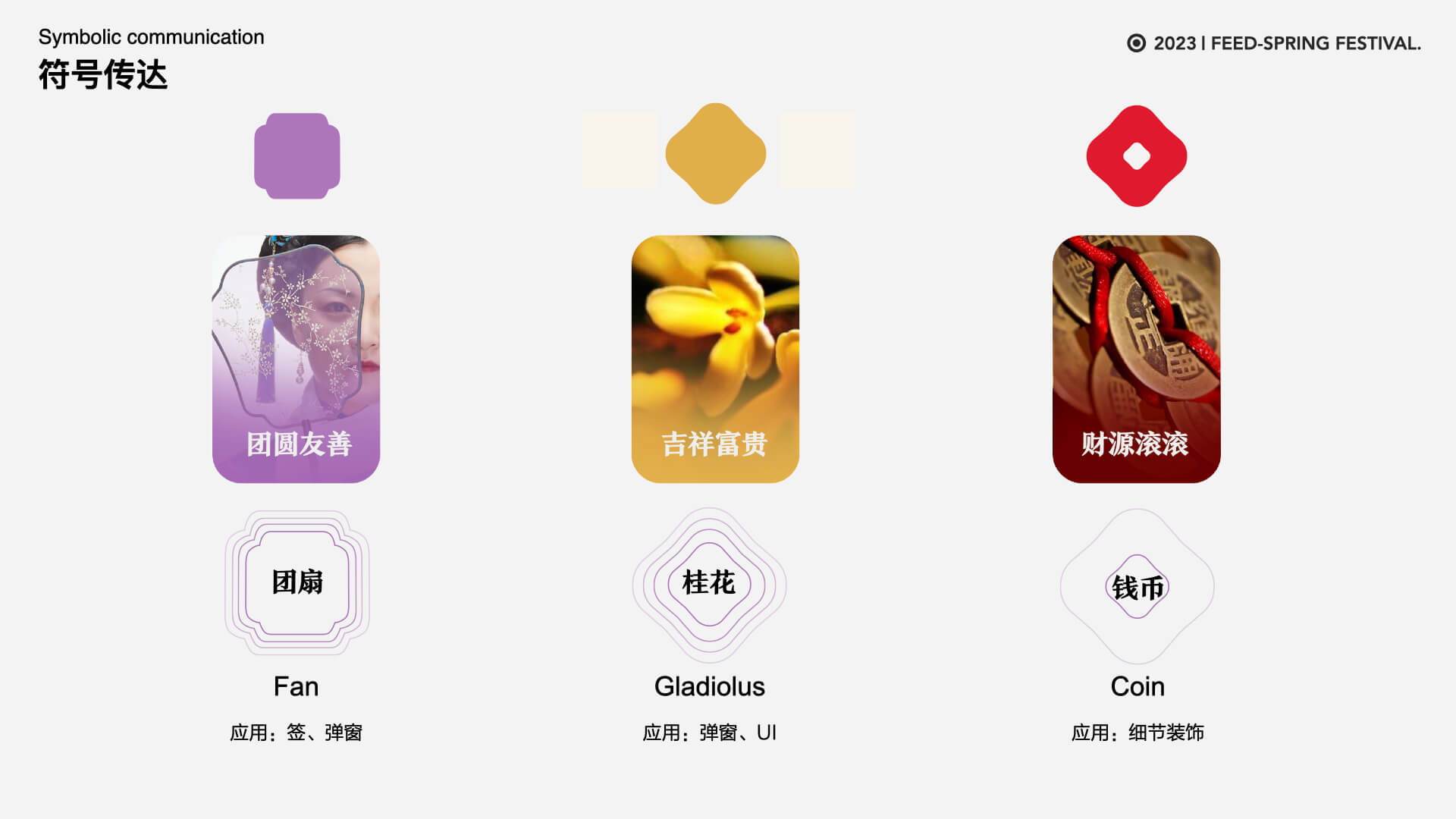
以春节项目举例,提取中国传统团扇形,象征着大团圆。引申为家家户户的心愿,全家团圆、福气满满。以FEED产品愿景「看更多有趣有用的内容」为使,结合「新年要有福气」的新年祝福,推出品牌Slogan【有福气·趣新春】的活动理念,开启活动篇章。


有了主要的符号传达,其它辅助元素的提取从桂花造型和钱币上做了简化,寓意吉祥富贵财源滚滚,应用在页面细节装饰中。

用颜色表达个性
提起品牌符号,我们首先想到的可能是 Logo,但有些时候色彩却是第一印象。春节是中国传统文化的传承。因此尝试从中国传统色彩体系中象征“福气、福来、富贵”的海棠红作为会场主颜色。

为了更好的区分内容场景以及增加色彩丰富度,受到“一年四季轮回”的启发,延伸品牌辅助色。一年的圆满在于四季的圆满,在色彩表现上,从春到人间万物鲜到春雪满空;对应绿、红、黄、蓝给人焕然新生的视觉感受。

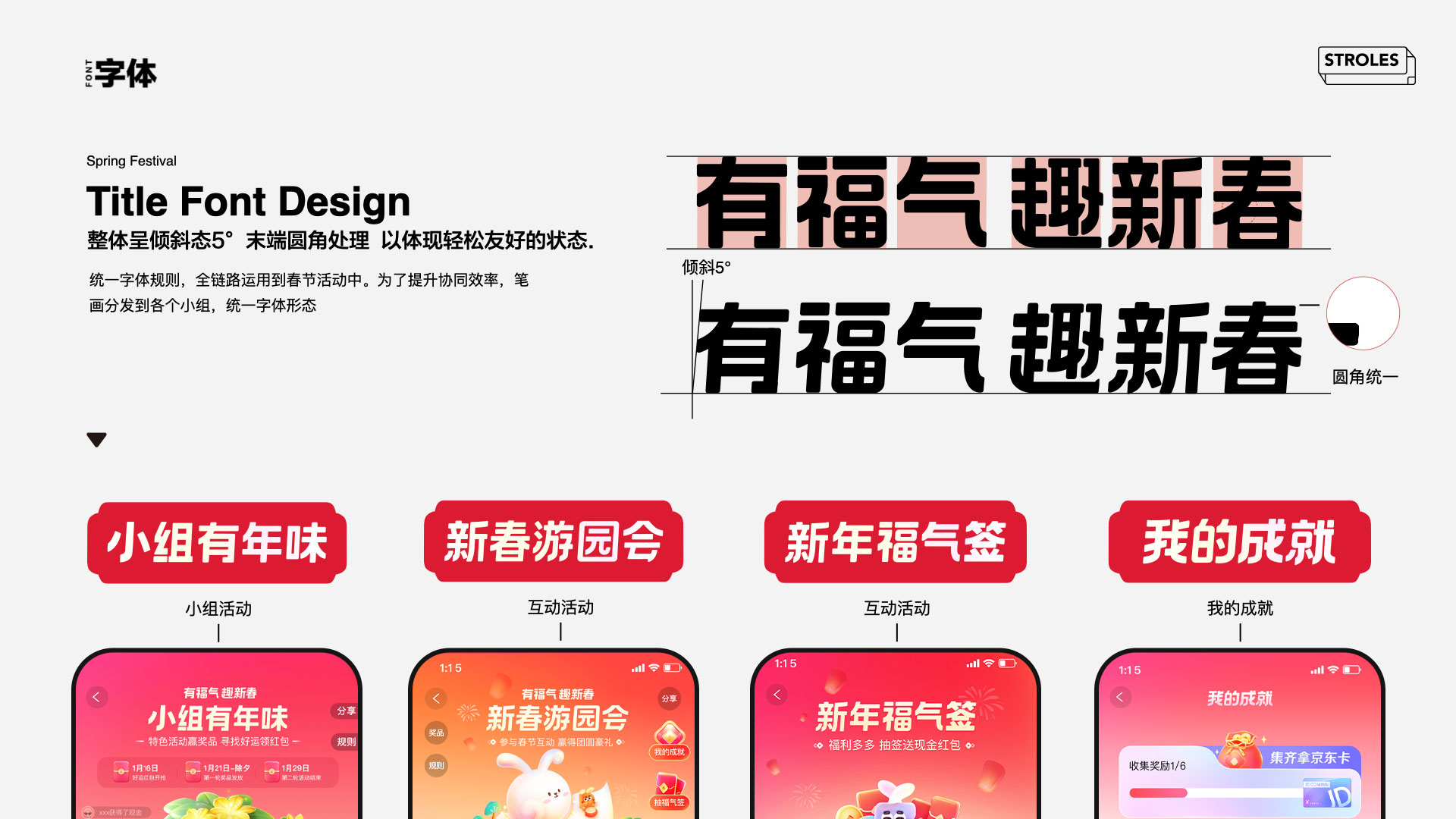
用字体丰富品牌基因
字体,不仅可以指代文字内容含义和字形美学价值,还能透过字体设计的初衷洞察到品牌浓缩其中的理念和哲学。利用弯曲让作品动感有张力。利用圆角处理增加趣味性,呼应“有趣”的品牌理念。用倾斜的样式营造出视觉张力,形成视觉焦点。


3、洞察产品的「生命力」
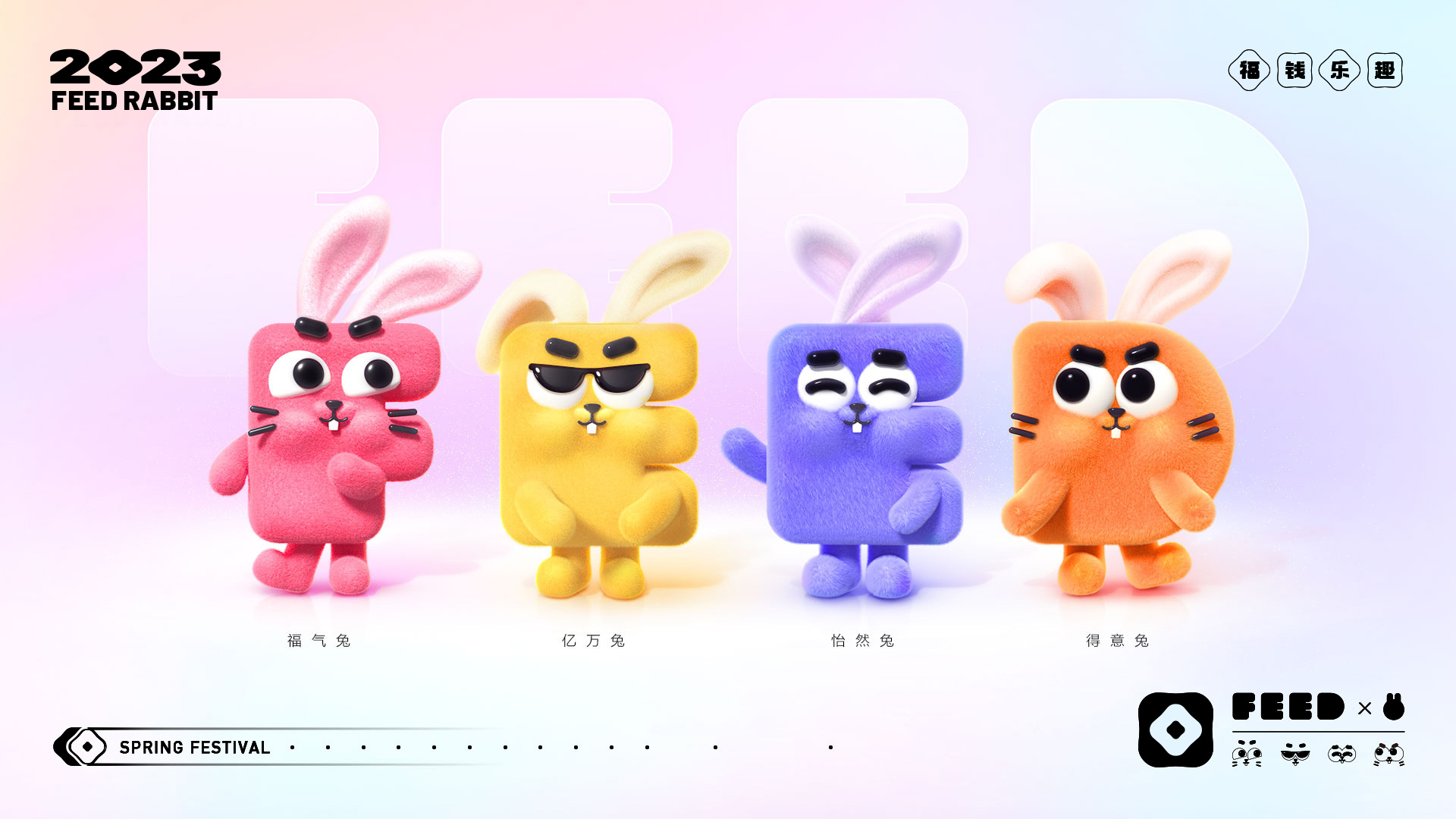
定形象-品牌基因的独特形象
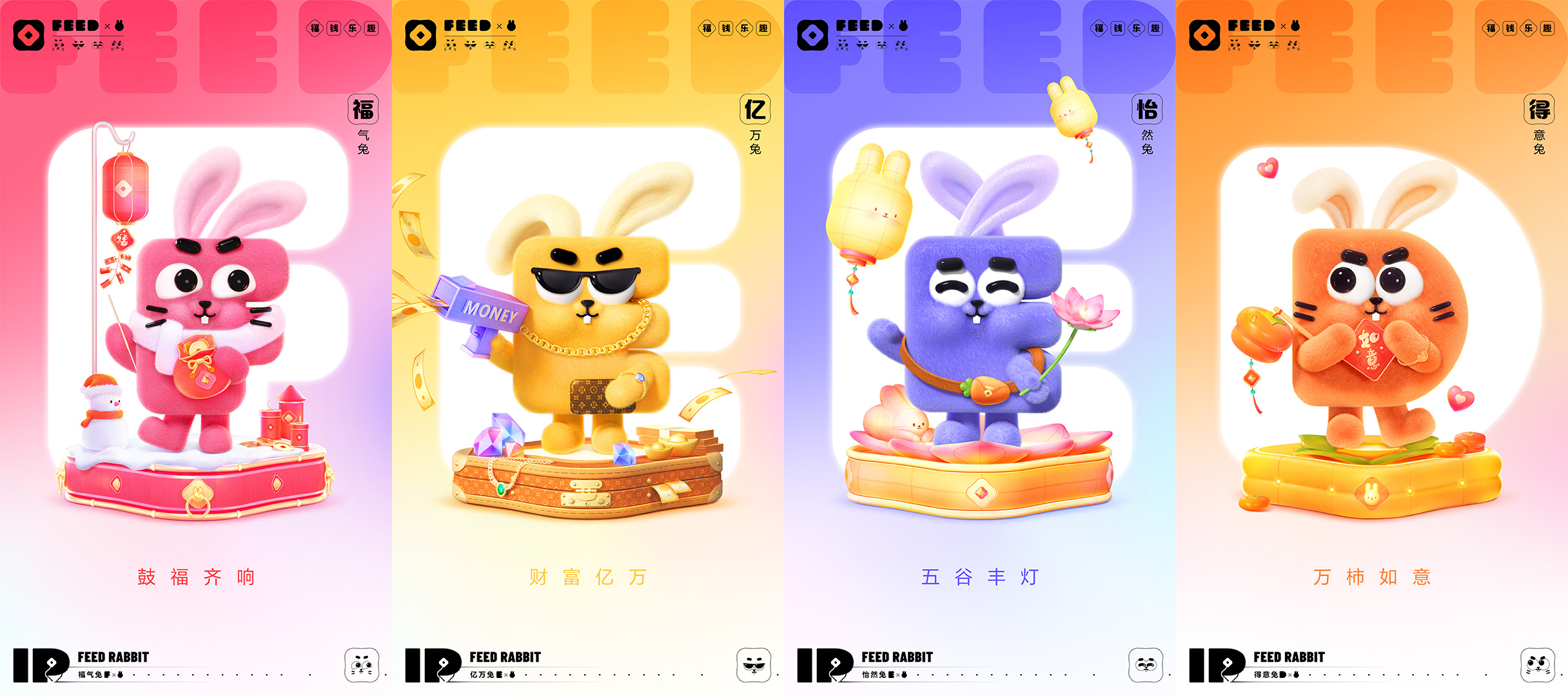
角色、品牌、用户必须是一个标签,清晰可见。以IP角色与用户互动沟通,建立信任关系,拥有独立人格和魅力。通过更具人格化的形象,使品牌变得更温暖。本次活动的主IP,在设定上采用FEED字母演变不同性格IP角色,作为不同维度的形象代表,丰富B/C端的内容场景。

情感链接-围绕人设讲故事
如何通过「IP角色」让用户对产品产生情感呢?首先赋予他们性格,他们分别是福气、财富、快乐和有趣的化身。为用户带来财、富、乐、趣是他们的责任。IP的人格化能很好的与用户建立品牌好感度。同时「持续曝光+情感链接」的品牌策略,在活动中贯穿内容场景、物料推广、分享转发等,反复强调品牌。

二、你的差异点是什么?
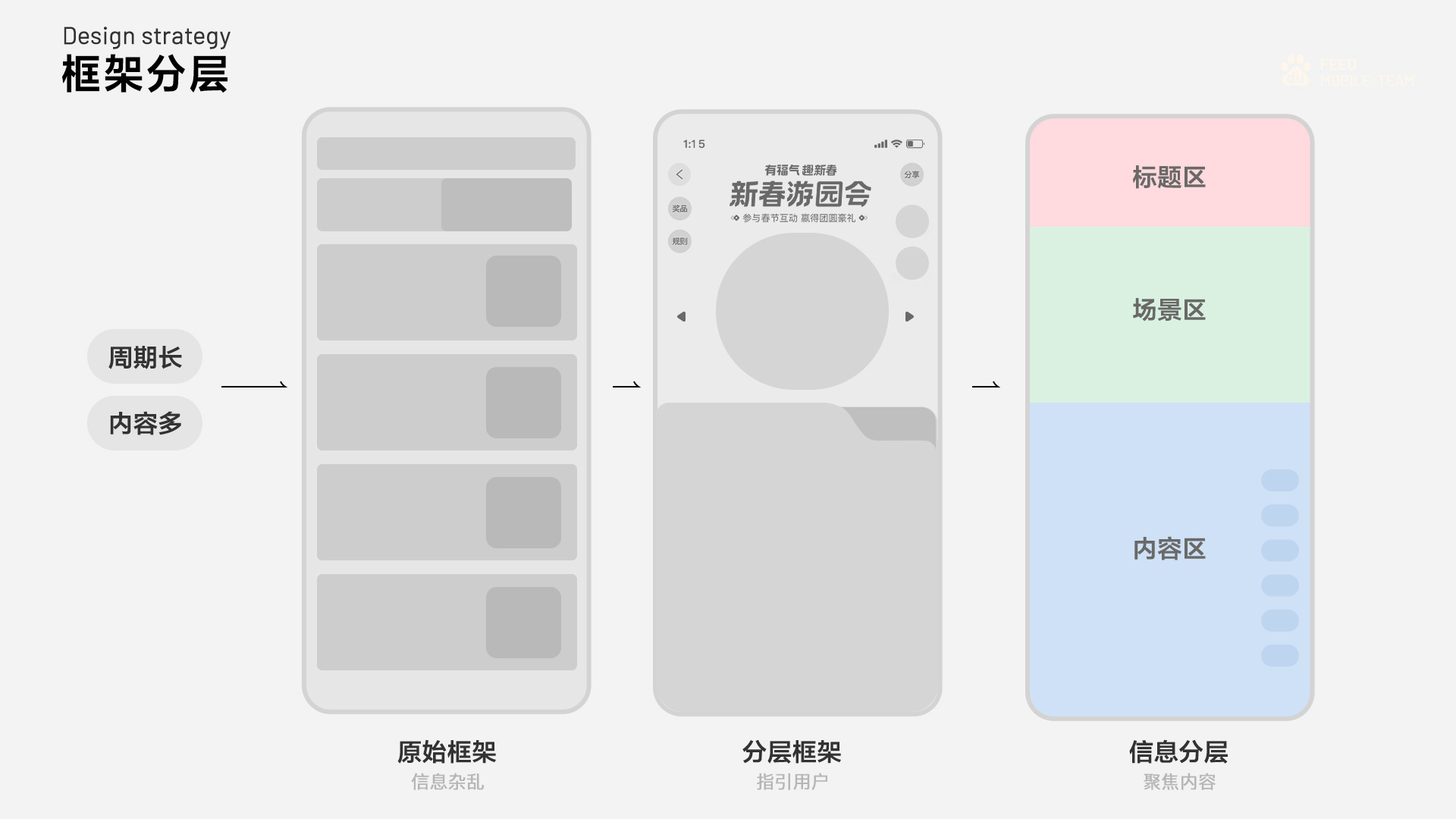
1、化繁为简,强化内容
由于春节活动周期长、内容多的特点,使得页面呈现庞大复杂,会造成用户的理解成本影响留存,因此把内容有效呈现、提升屏效、优化体验路径是交互的重点。我们通过“框架分层”“减少活动步长”对所有活动进行了框架升级。提升活动易用性,让用户快速参与活动。在设计表达上简化头图背景,让用户聚焦场景,引入内容。

2、创意场景,引爆内容
洞察设计策略
百度FEED不同于其他矩阵,我们的产品内核是“内容”;作为春节活动,浓浓的“年味”是活动外核。如果只去介绍我们自己产品的功能、种种好处,这种干巴巴的内容无法在这个时代获得关注和认同,因为无法与用户建立切身联系。所以在不同层次的内容上,我们可以通过故事化、场景化来把内容做的更有趣,最终实现业务互动转化提升。

年俗互动-故事型叙述 增强产品代入感
抓住用户情绪洞察,采用年俗的理念打造场景,营造用户代入感。在视觉表现上,根据时间推移,场景也随之变化;以回家团圆吃年夜饭、到走亲访友云拜年、看烟花赏灯会,实现了场景从年三十到十五的视觉呈现,释放出情绪共感的叠加效应。引发用户“过年”的心理共鸣。

场景设定
场景一:花样团圆饭。围绕“三十吃饺子”的年俗为主要点切入,通过具象的关键词构思场景,结合品牌符号,融入中国风建筑表达“家”,并将饺子、房子、人的比例重构,增加画面冲击力,在配色上摒弃大面积的红黄配色,加入蔻梢绿和淡曙红作为辅色,为整体添加了一丝春天的气息。

场景二:神评云拜年,发评送好礼。围绕“云拜年”的年俗为主要点切入,过年的时候拜年是人们辞旧迎新、互相表达祝愿的一种方式。创意表达上,除了沿袭以往“登门”的拜年方式外,在画面表现上加入代表新兴礼仪“云拜年”的概念,让视觉吸引眼球,同时又很接地气。

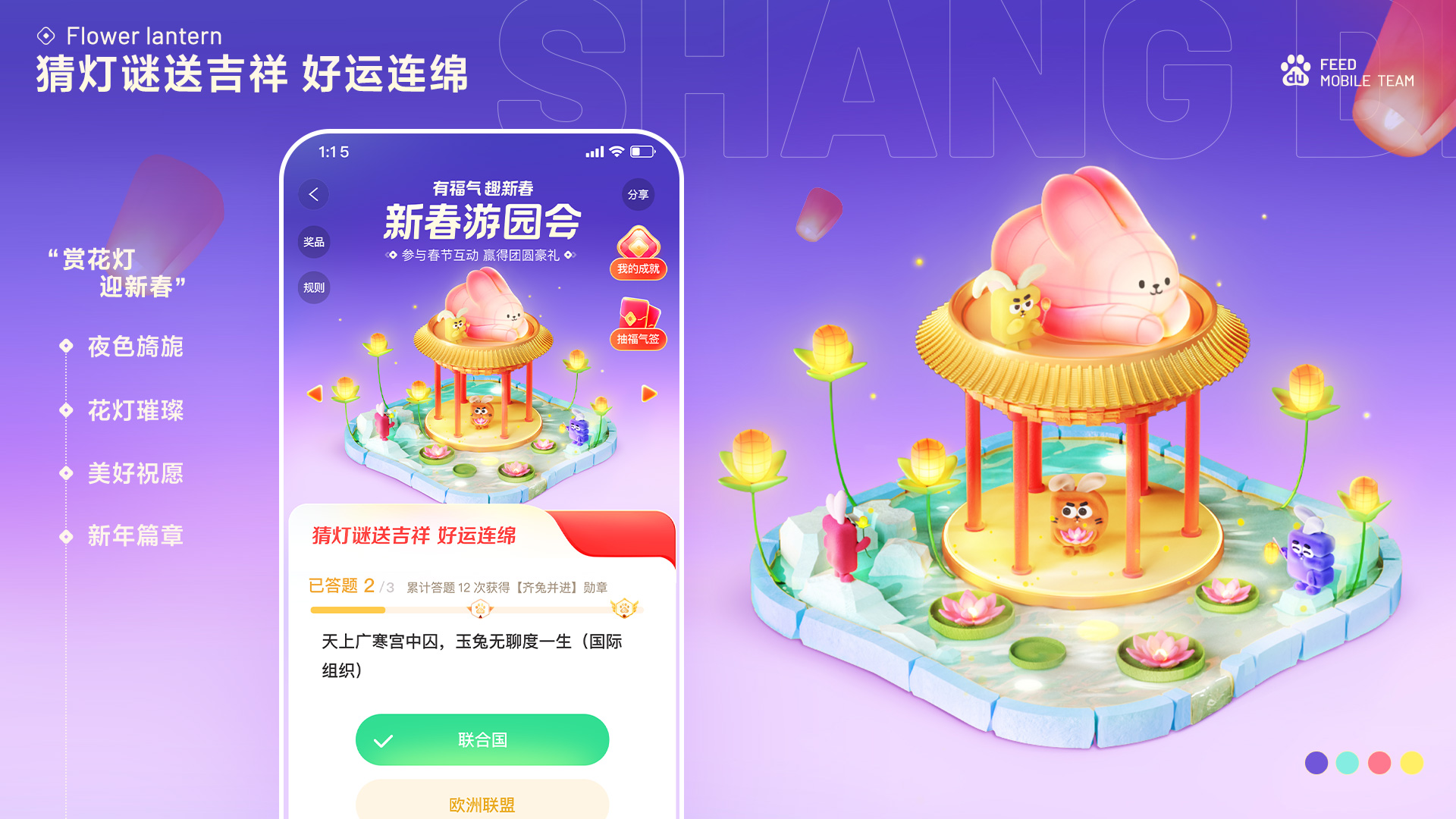
场景三:猜灯谜送吉祥。以元宵赏灯会的年俗为切入点,夜色旖旎,花灯璀璨,在一片流光溢彩之下,闹元宵、赏花灯、迎新春。"玉兔东升、鲲鹏万里”,用最美好的祝福为用户开启新年新篇章。

人文互动-内容联想 强化产品特点
我们为什么要把小组内容关联到人文上?我们需要给产品定义一个标签,让内容进入一个优势的心智赛道,用设计手段具像化演绎出来,让目标用户最快对号入座,提升产品的认知效率。而人文包罗万象,与小组内容分类不谋而合。

内容联想
在视觉表现上,围绕“小组发布内容”的类比联想,场景选取摄影、养花、命理、诗词、乡村等七大不同人文场景,着力刻画“小组内容”强关联的人文元素,以此映射产品的特点,激发用户参与意愿。借助想象放大或夸张内容特征,更鲜明的强调内容本质。

3、丰富体验
为了维护用户粘性,让用户每天都来“玩”。加入2级活动,用“奖励”“成就”“抽签”形成驱动用户雷达地图,多维度持续牵引,增强互动体验。
如何让用户玩下去?
【抽签活动-新年福气签】
活动玩法:用户每天进入活动可抽福气签,随机发放签文以及红包奖励,中奖+祝福的满足感驱动用户回流。
洞察&创意
新的一年,人们对美好生活都有向往和期盼,“讨彩头”是每位用户对生活的新追求。在活动的设计上要吉祥满满,自带好彩头。用福袋作为容器承载签文,以抽幸运球、得奖励赢福气作为情感驱动,刺激用户玩下去。

在签文设定上用团扇的品牌符号作为基础形状,加持“祥云”“吉祥话”让活动不止惊喜,更是平台对用户的祝愿。

如何让用户“回来”玩?
【激励玩法-我的成就】
洞察&创意
在成就玩法中,勋章作为精神激励直接授予用户,提升用户在活动内的成就感和价值。另一方面,勋章也作为主活动物质激励的间接载体,用户通过解锁勋章来获得终极大奖。从设计角度,采用三维立体视觉风格,结合IP形象,使勋章更年轻有趣,让用户形成记忆点。强化视觉冲击,满足用户的成就感和荣誉感,刺激用户回流和分享。

惊喜彩蛋,拉升互动体验
除了视效的打磨外,营造“惊喜感”是在体验中非常重要的一环。无论是抽奖还是成就,除了在视觉上有抽奖的仪式感。在活动中增加互动彩蛋,用户在投票以及点赞后会有对应的动效,让整体体验更加细腻。
精彩视频,点击可看
结语
总结一下本篇文章关于内容场景化营销的设计要点:
心智占领:前置化思考品牌打法,从品牌符号、Slogan、色彩基因、字体设计到IP的设定,全链路反复强调品牌。
设计创意:用故事性、场景化演绎设计创意,差异化视觉呈现。
互动体验:用“惊喜感”拉升互动体验。
希望以上的设计思考,可以给大家一些启发。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
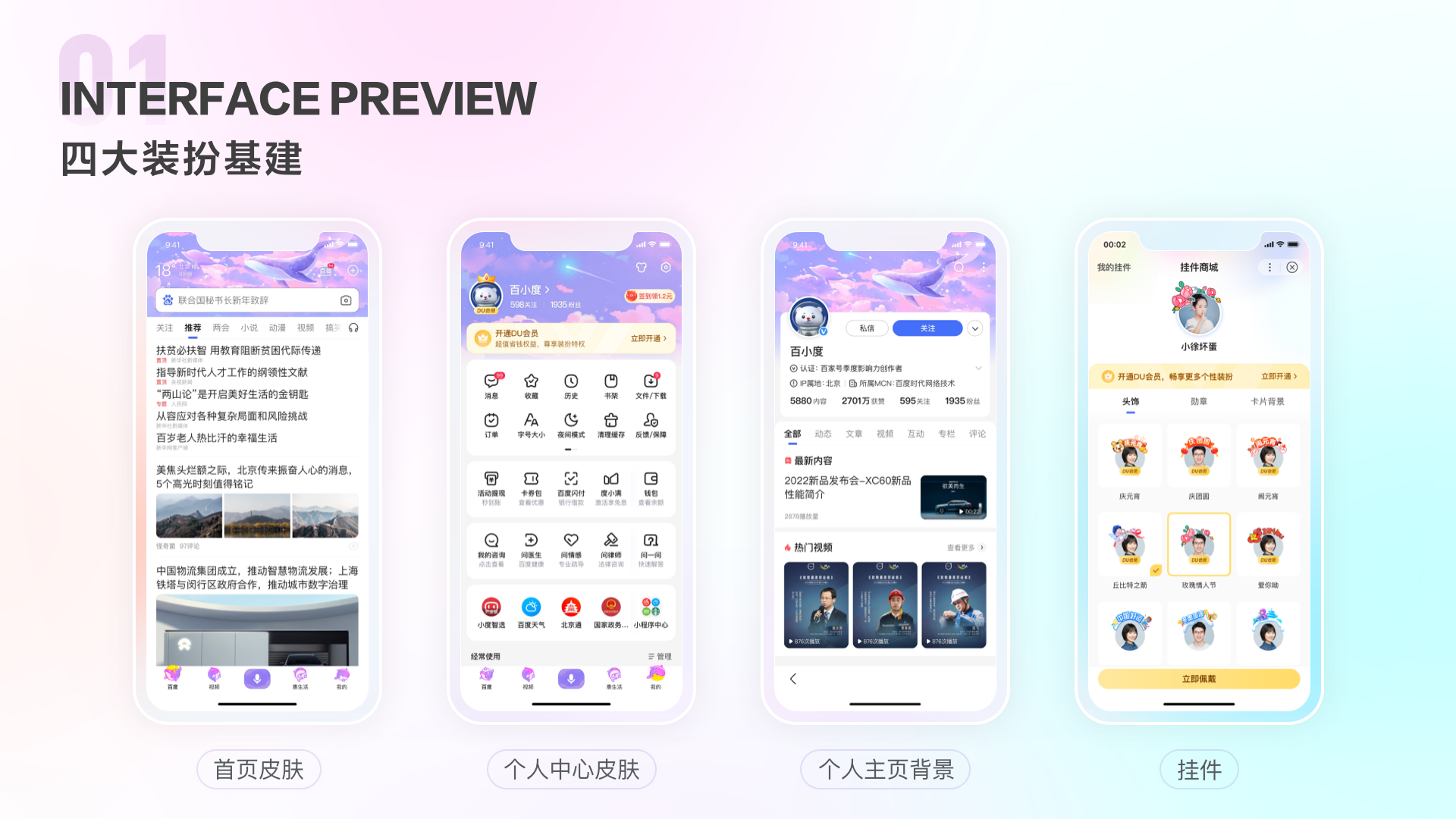
。2022年新建装扮中心整合各类装扮的分发入口。搭建皮肤商城、主页背景商城、头像商城、挂件商城4大装扮基建;高效扩充皮肤、挂件、个人主页封面和头像等个性化装扮资产,受到年轻用户的喜爱,佩戴装扮用户迅速增长数以百万计。
0-1搭建拓装扮资产规模的经验,今日与大家分享。
一 整合升级四大装扮基建,搭建系统装扮能力
拓新装扮场景,提升装扮曝光:百度APP个性化装扮场景已覆盖首页皮肤、个人中心皮肤、个人主页封面、个性化挂件和头像。

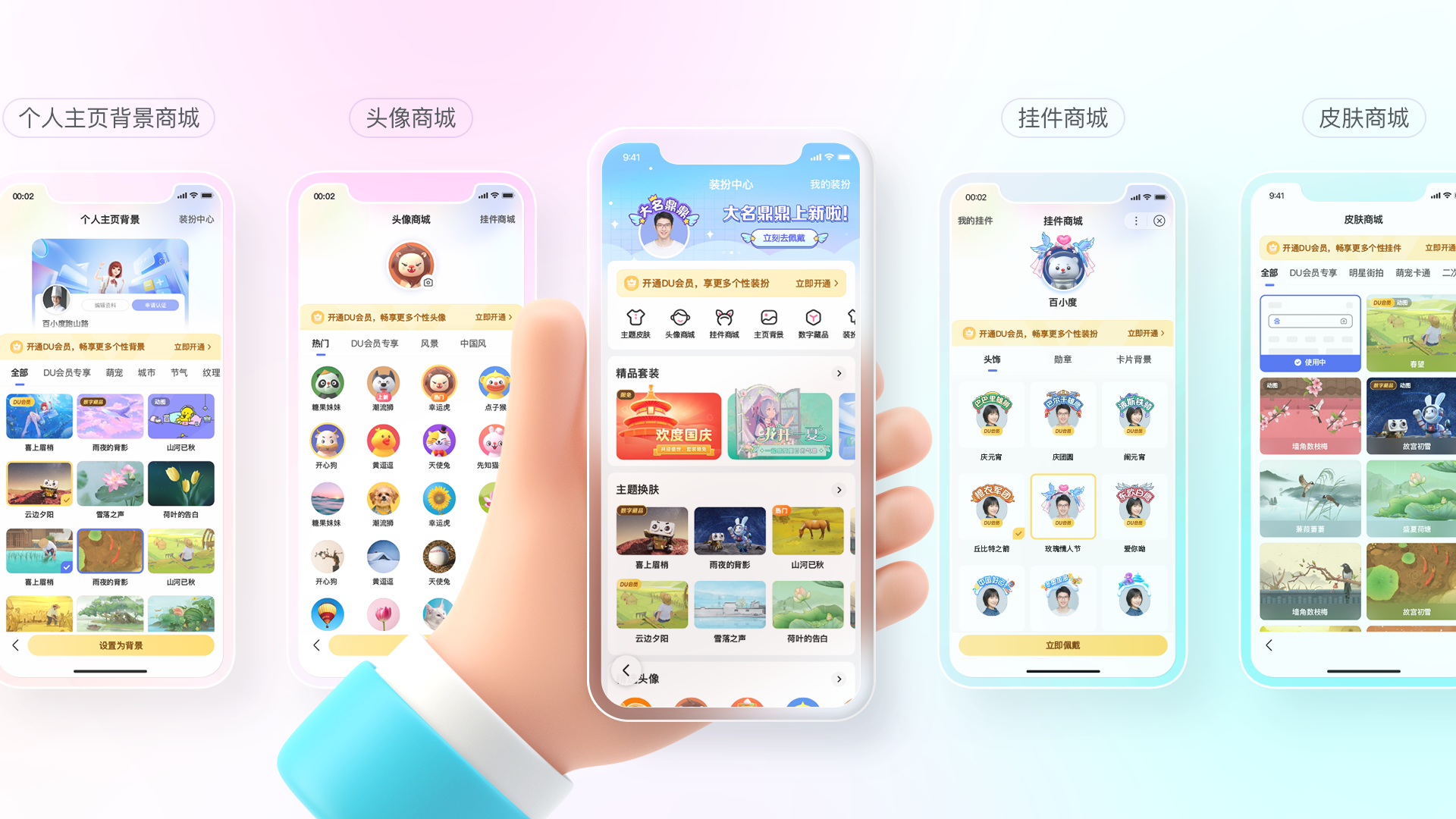
我们将百度APP原有的装扮能力整合升级,新建“装扮中心”统一分发,并在个人中心增加了一级入口,为更多的装扮形式与玩法创造更多可能。通过装扮中心、皮肤商城、个人主页背景商城、挂件商城、头像商城“四大装扮基建”支撑百度APP个性化装扮的分发和佩戴操作。

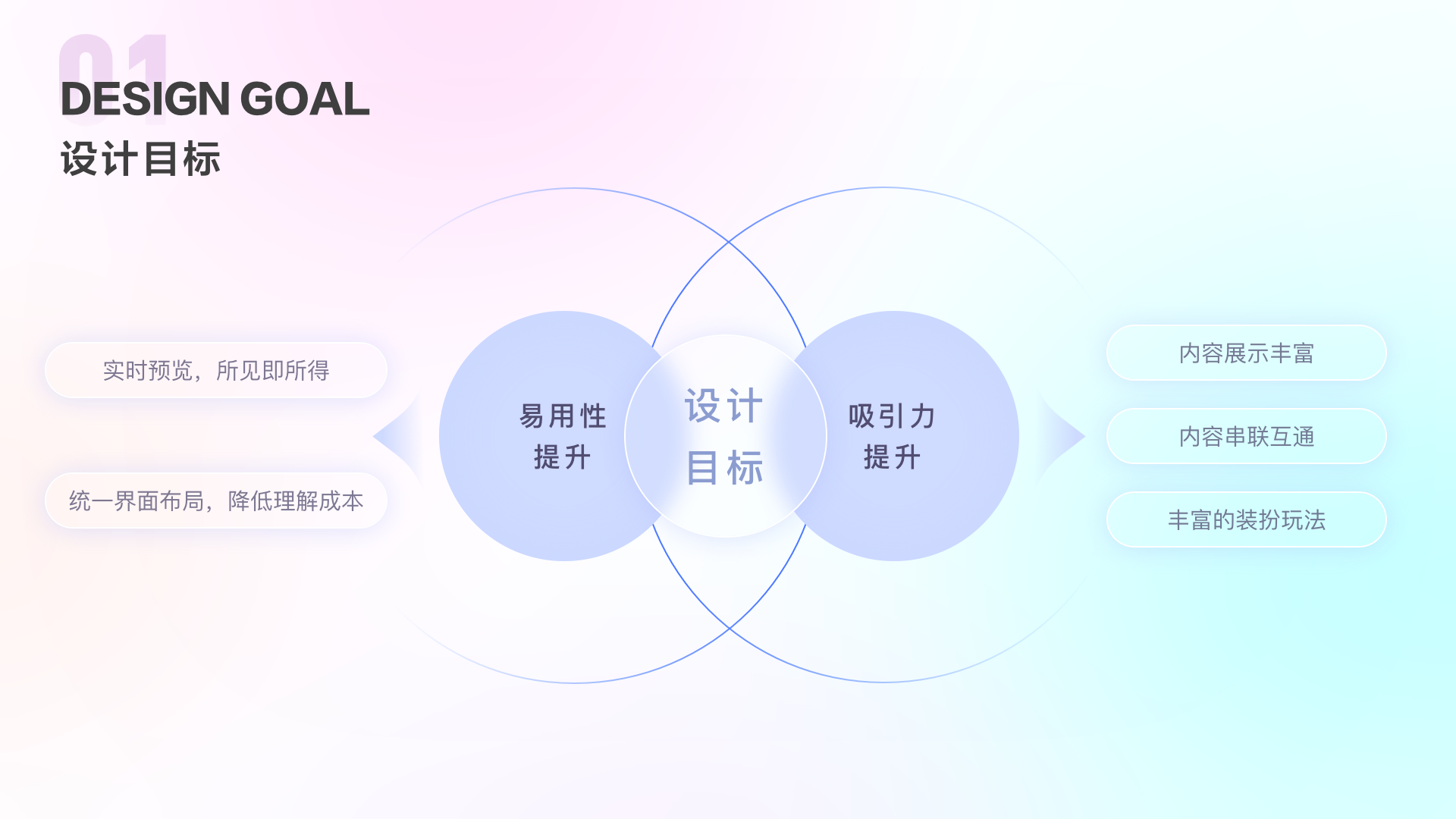
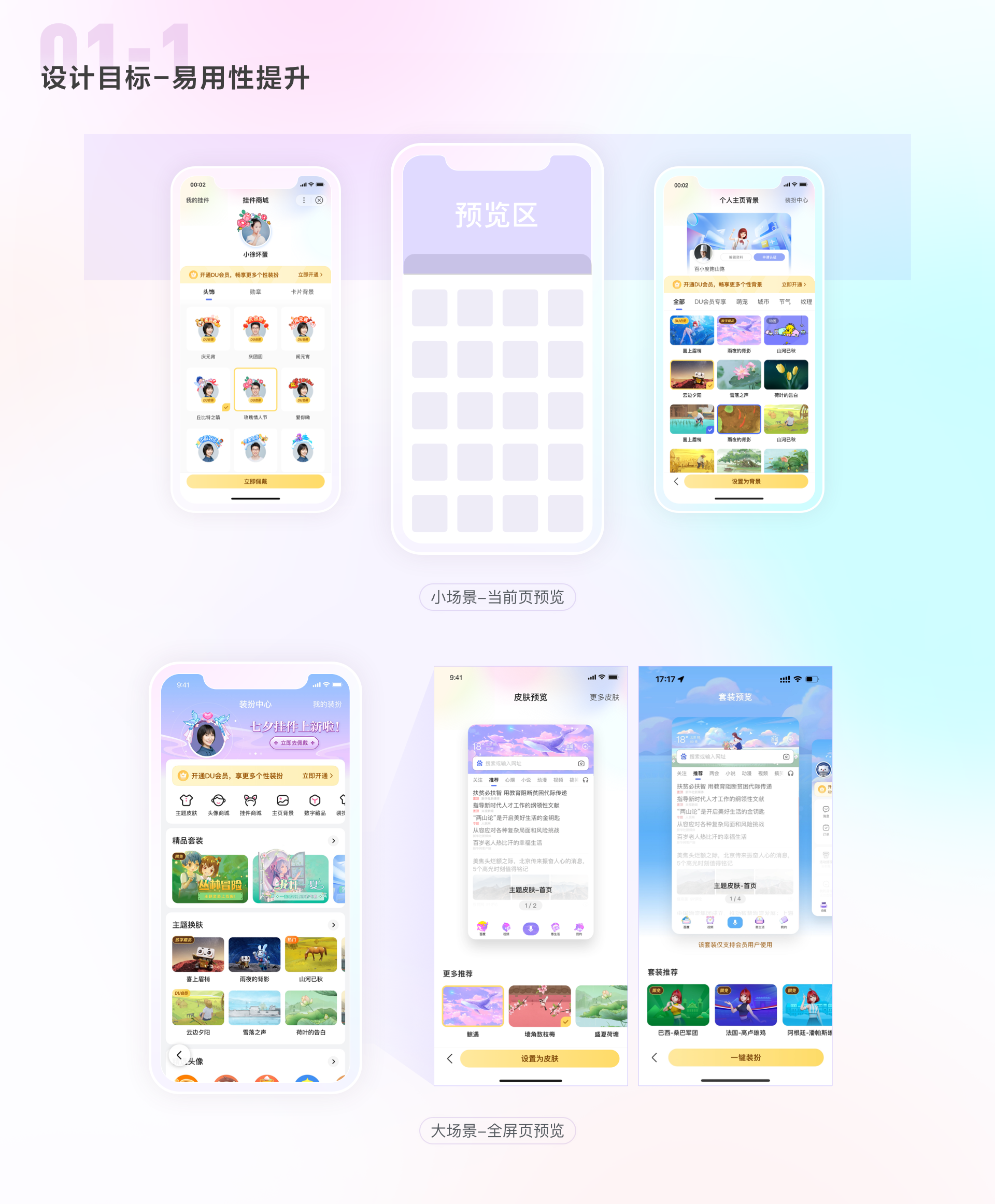
提供易用的装扮佩戴体验,增强装扮展现的吸引力,是装扮基建方向的设计目标。

1. 易用性
我们在全场景提供实时预览能力,装扮预览所见即所得;按装扮类型统一界面布局,降低理解成本。

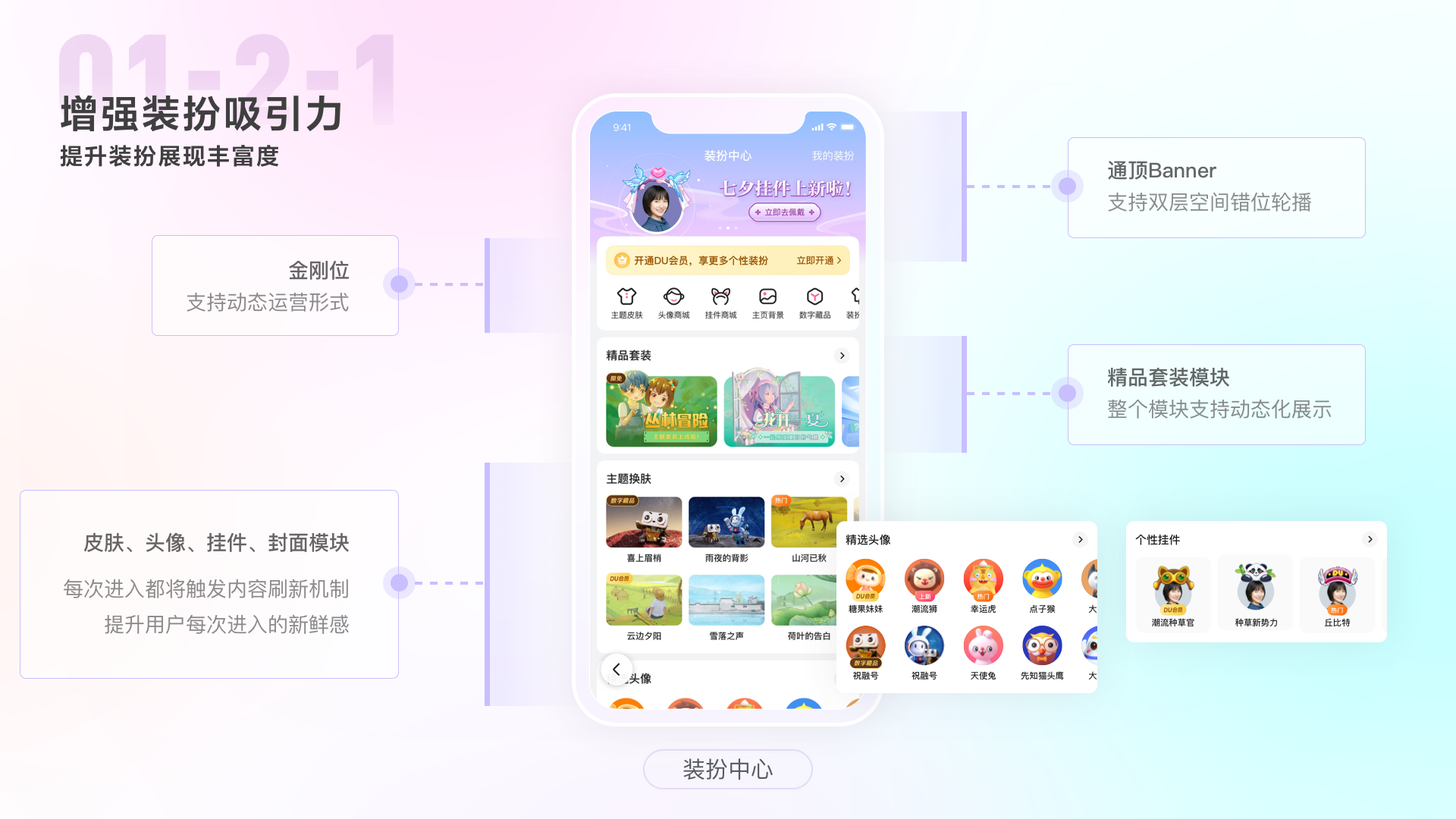
2. 增强装扮吸引力
2-1 提升装扮展现丰富度:
装扮中心作为装扮聚合展现核心场景,提供套装装扮,界面内融入丰富动效、定义刷新策略持续推荐新内容,增加对装扮运营展现能力。

2-2 串联互通增强可逛性:
各装扮能力之间串联互通,通过分发场景间跳转进行交叉推荐增强装扮吸引力。我们从三条路径上为装扮拓展了分发入口。第一条:装扮功能内的场景,在装扮商城之间增加相关功能跳转、在皮肤和套装的预览页底部拓展更多推荐入口。第二条:在用户的非装扮使用路径上拓展入口,如在头像预览页、个人主页背景预览页引导用户设置头像和个人主页背景。第三条:以非常驻的弹窗形式,推荐装扮活动,吸引用户体验装扮功能。

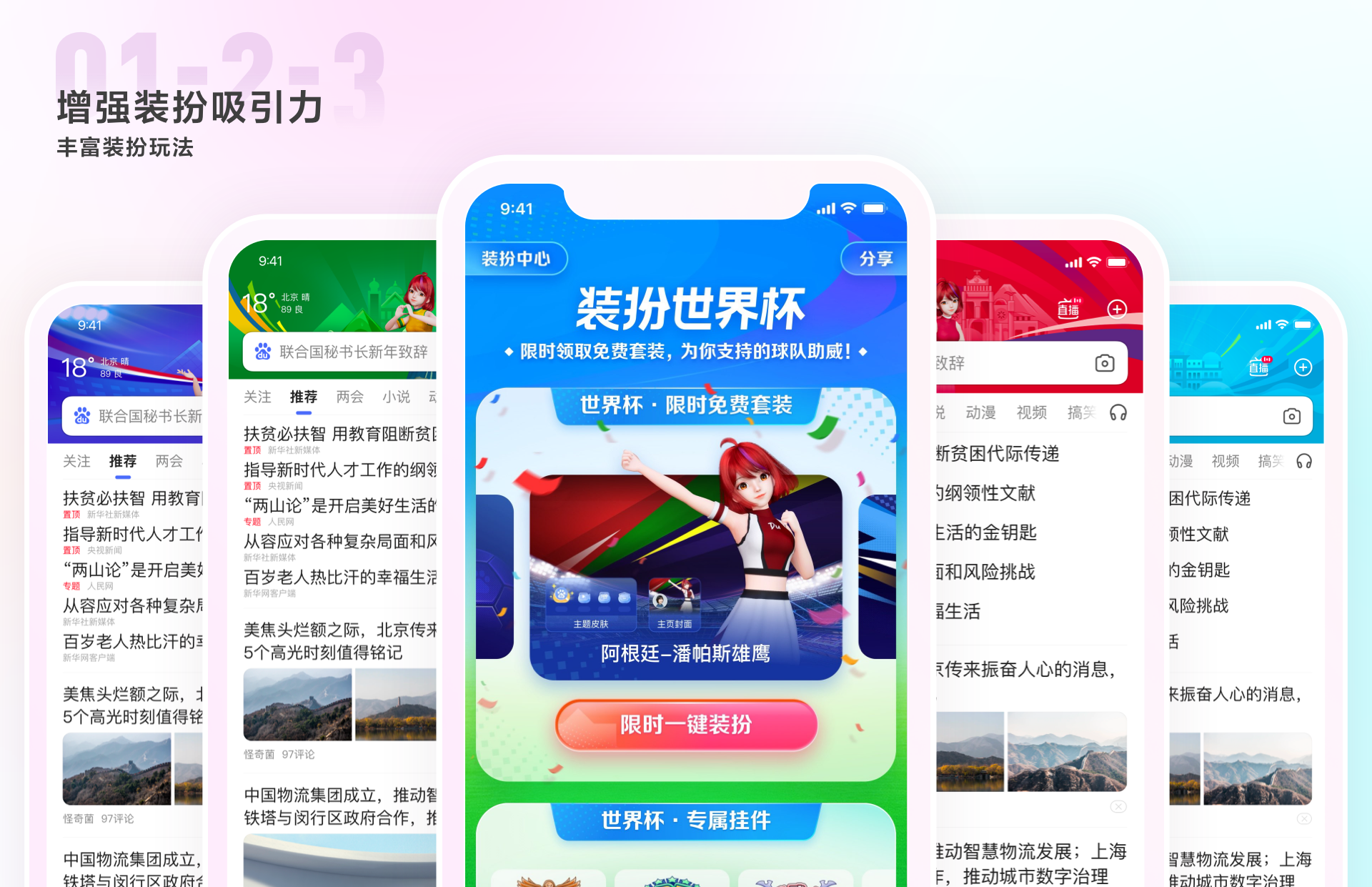
2-3 丰富装扮玩法:
a. 限时免费装扮:精品套装装扮包括动态皮肤、动态头像、挂件、个人主页封面,支持一键佩戴四项个性化装扮,是百度APP的付费装扮功能。我们探索限时开放给用户免费使用玩法,效果超预期,收获了一大波装扮新用户。
b. 结合任务活动:将“佩戴装扮”作为运营任务,帮助用户获取任务金币,也把热门装扮作为任务奖励。

c. 与大型运营活动结合:与世界杯大型运营活动结合,设计度晓晓世界杯16强球队套装皮肤,通过限免使用,提升装扮渗透。

二 持续扩充皮肤/挂件/个人主页封面/头像等个性化装扮资产
装扮资产扩规模,重点考量通过提升设计质量增加装扮吸引力和快速扩规模的效能如何提升。
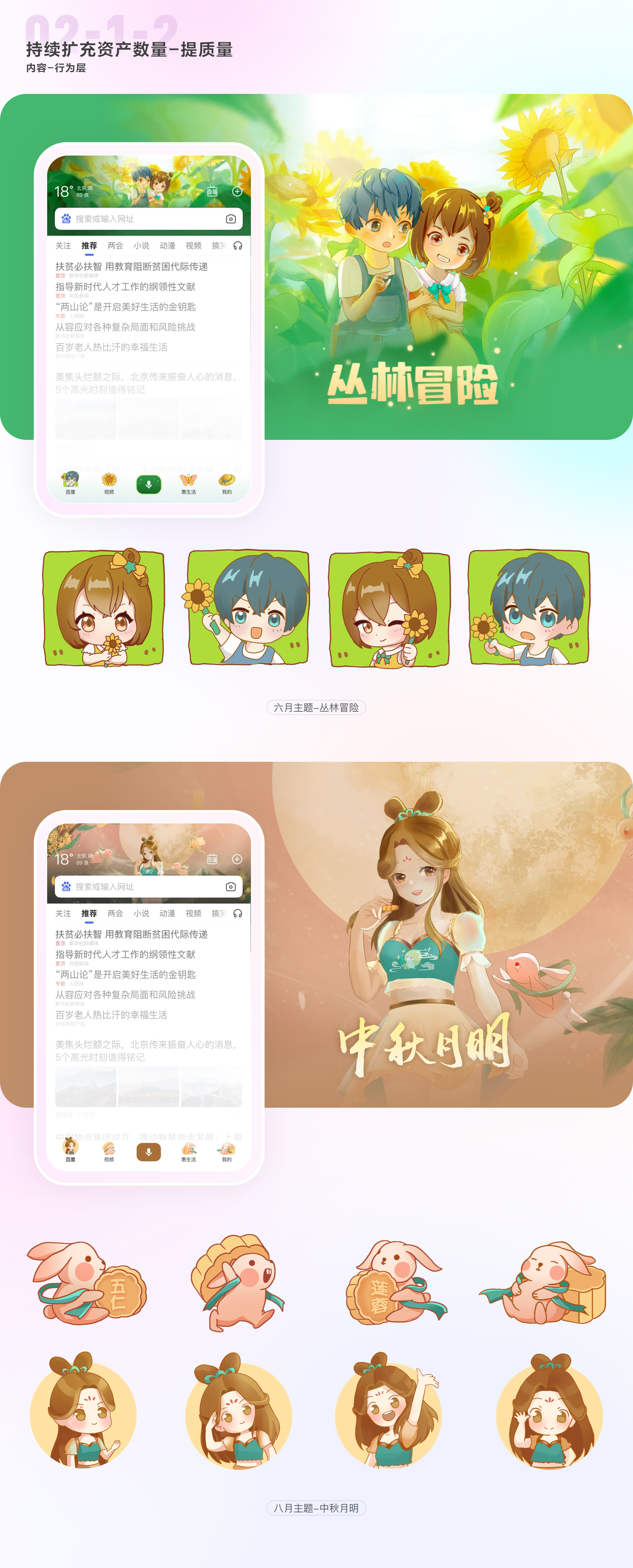
1. 精细化打磨,打造百度APP装扮套装

1-1 表现手法-本能层:
深入研究画面风格,在年轻化现代审美指导下,选择偏东方的设计风格,如国风、二次元风格等,因为这类风格多用图形、线条、颜色来处理空间关系,画面不会过于厚重,既迎合年轻用户喜好,又不过多打扰APP内容区域阅读消费。
举例:七月中元节的装扮设计中,整体配色偏暗、低饱和度的深紫色、偏灰的蓝色,可以传达出静谧、神秘的氛围。在色彩构图中没有用过多的色彩搭配,使用高明度差来刻画画面结构,因为明度反差处于人视觉的最底层。如果能用黑白反差区分层次,会首选黑白。在周围环境色中使用偏灰的蓝、紫色,并且与人身上的暖色对比,让人物更加突出。而在画面元素的刻画上增加飘带、鱼尾的流动感,这种带有东方感的元素,这种留白、平衡构图和侠气感,也有很强的东方特征,同时通过厚涂风格中常用的使用饱和度差异、大透视效果营造场景的空间感,增加画面的细腻程度。


1-2 内容-行为层:
在装扮具体的内容绘制中融入共情元素,吸引用户注意。比如结合节日、大事件推送套装,并在绘制中增加洛丽塔、国风、JK等年轻用户感兴趣的元素。


1-3 内涵-反思层:
通过积极情绪引导、激发思考,让用户感到心之向往或心生愉悦,可使用神情、动作、装饰花的花语等多种手段进行情绪暗示。

2 单品扩量,保证各类装扮的更新频率
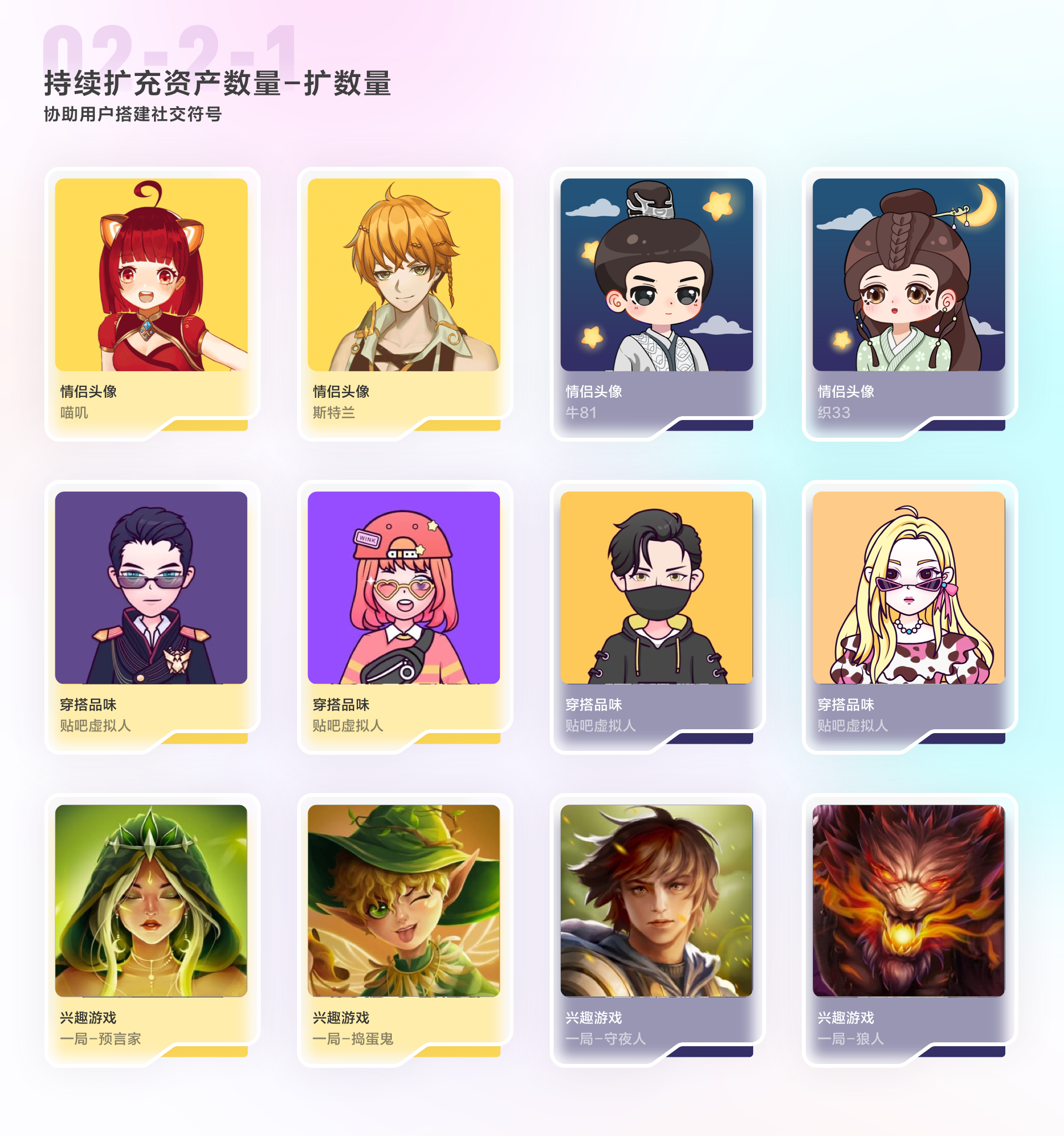
与套装制作不同,单品的更新需要更加短、频、快,需要更加直接解决Z世代用户痛点。

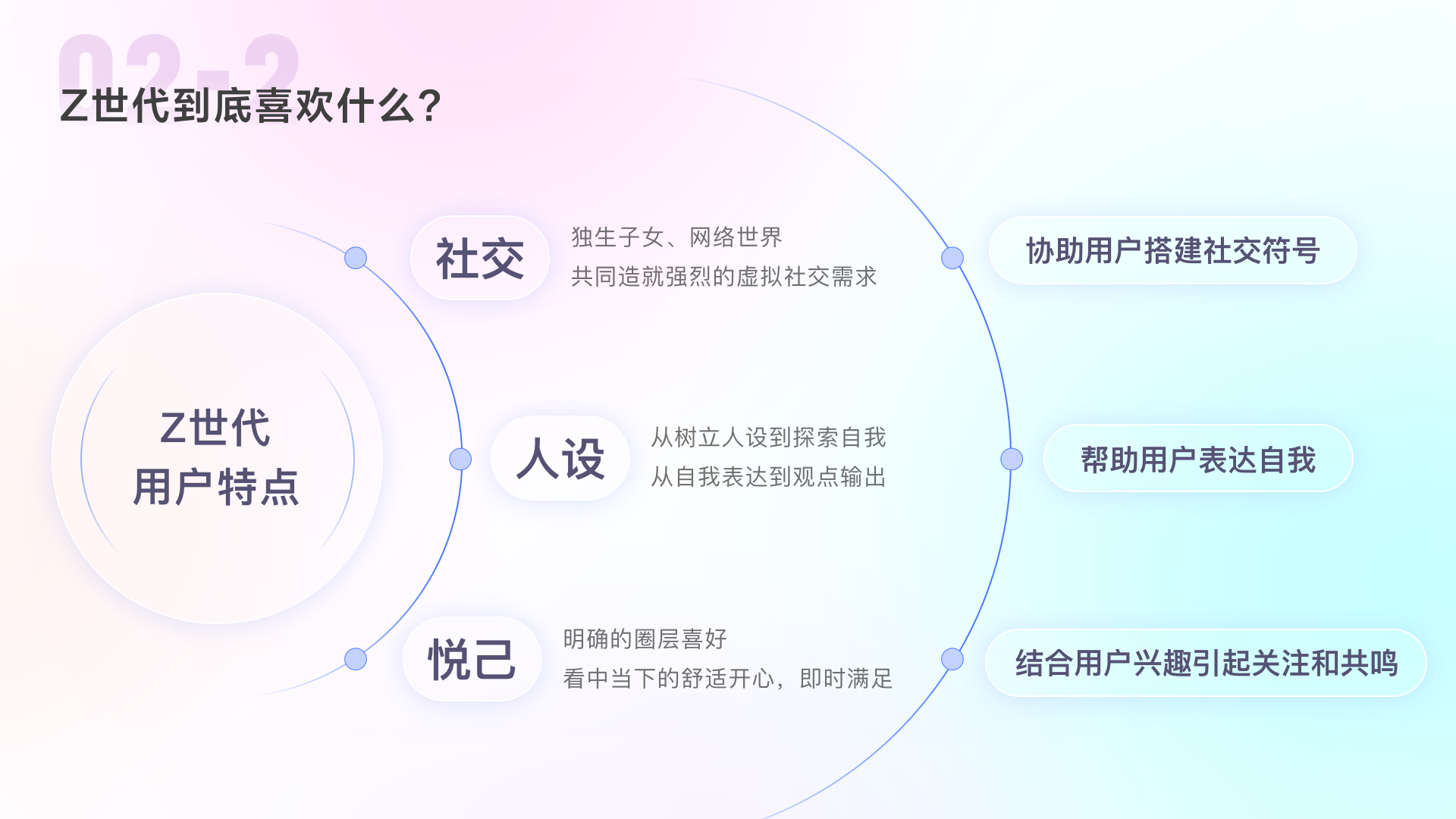
2-1 协助用户搭建社交符号:
头像,作为用户在网络世界身份的象征,我们从横向团队项目中大量引入能代表身份状态、游戏爱好等方面的资源,快速补充头像单品资源库,我们也根据用户调研了解到有76%用户愿意和朋友使用“闺蜜/情侣头像”,我们在头像库中上线情侣头像,并将完善“头像分享卡”等功能形成体验闭环。

2-2 帮助用户表达自我:
百度APP头像挂件和游戏、社交、直播场景中的头像框不同,并不为了彰显关系、体现出社交关系中的尊贵感,百度APP用户更希望借助头像挂件来表达观点,为自己的主张、个性贴标签。

2-3 结合用户兴趣引起关注和共鸣:
在罗盘大数据中,我们发现,王者荣耀、和平精英、元神等游戏中,25岁以下年轻用户的占比都非常大,并且都愿意花钱购买皮肤装扮。二次元的游戏、动漫内容不仅仅受Z世代喜爱,且Z世代的渗透率最为突出。各大手游设计中也在不断的融入二次元元素,我们借力百度AI画图技术-文心大模型快速补充了二次元、游戏等风格方向的装扮。

三 建立规范平台,提物料输出效率
为了展现更好的效果、适配更多的装扮场景,且兼顾历史与开发成本等原因,装扮物料规则复杂,且种类繁多。《百度APP装扮体系设计规范平台》应运而生,它涵盖 5 项装扮能力、2项运营能力;每项能力均配有一键预览及导出物料模板。随功能迭代及时更新,保障了装扮物料的高效输出。

结语
目前百度APP装扮已经完成了第一阶段的建设,沉淀出一批受用户喜欢的装扮资产,未来我们也将不断探索、创新更多装扮玩法,未来也将探索出共创平台,成为一个装扮生态。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
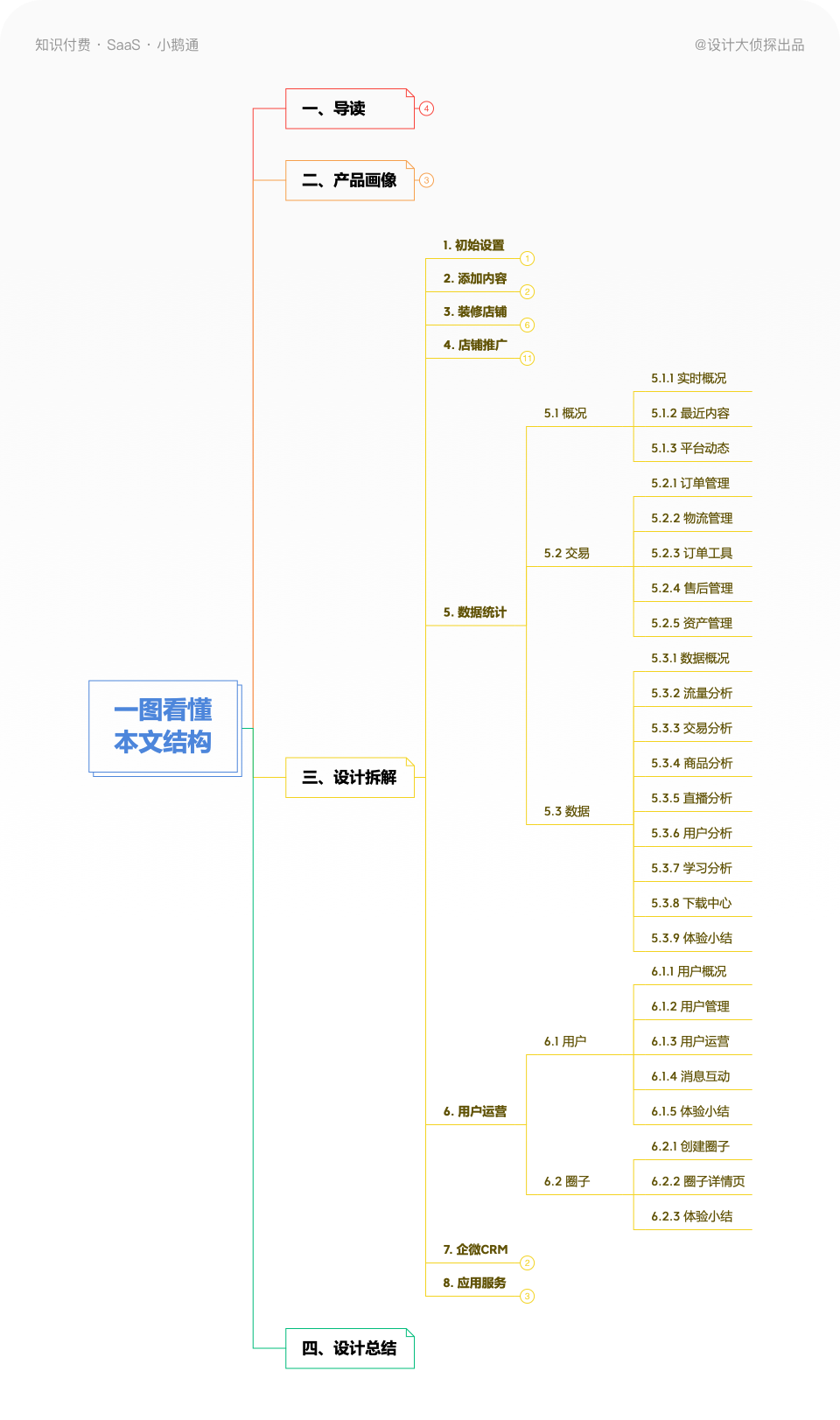
。通过前面两篇的拆解,小鹅通的后台功能内容已经拆解过半,接下来我们来看看「数据统计」和「用户运营」这两个部分的内容,它对商家的运营来说,真是如虎添翼,让我真正感受到一款SaaS产品对商家的运营价值。

当我的店铺开始运营起来以后,我最关心的就是店铺的数据统计分析了,因为我需要了解每天有多少新用户来访问,又成交了多少个订单,其次我还需要精准的数据分析来为我的运营提供支持。
5.1 概况
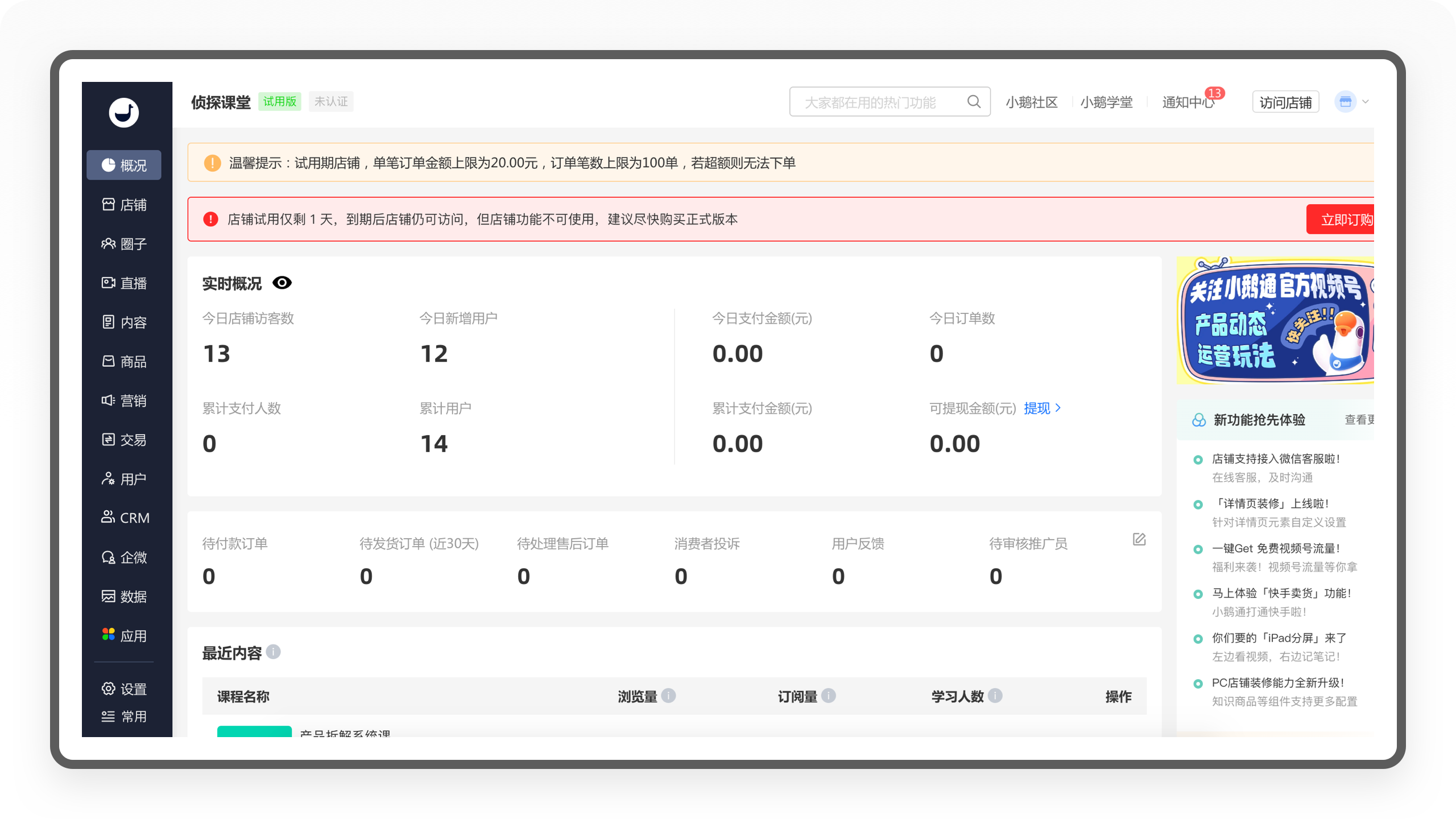
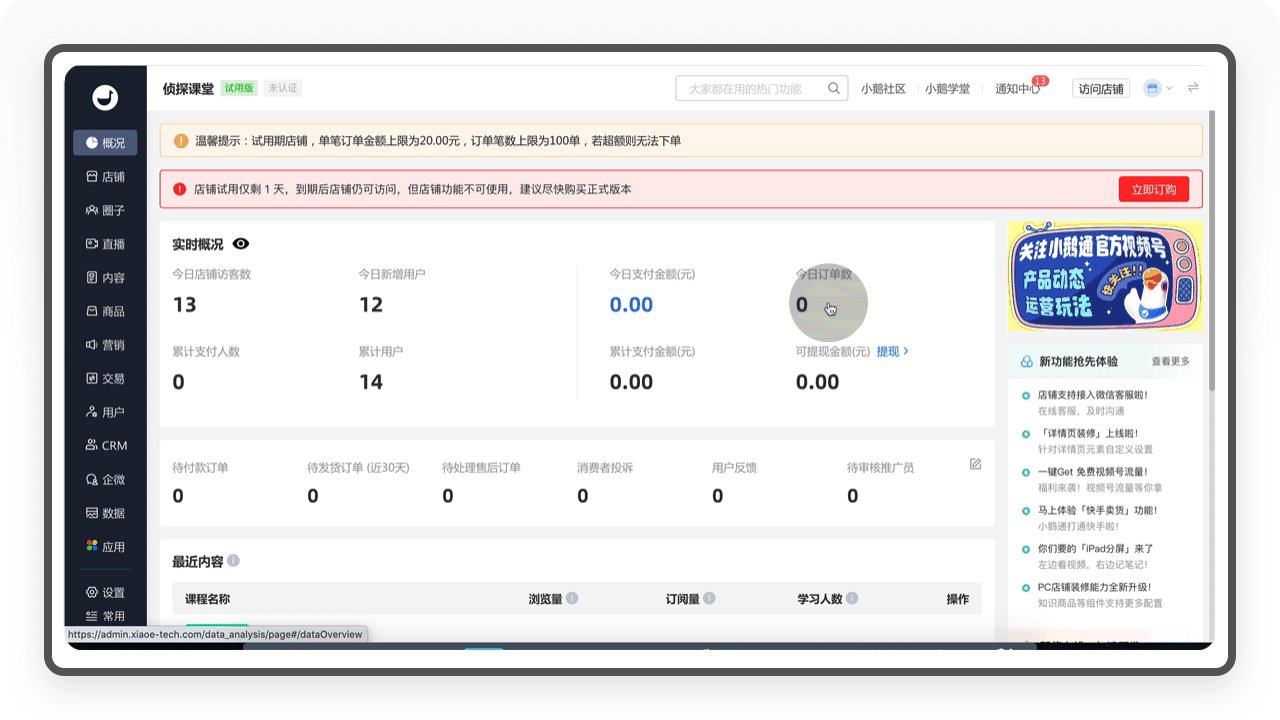
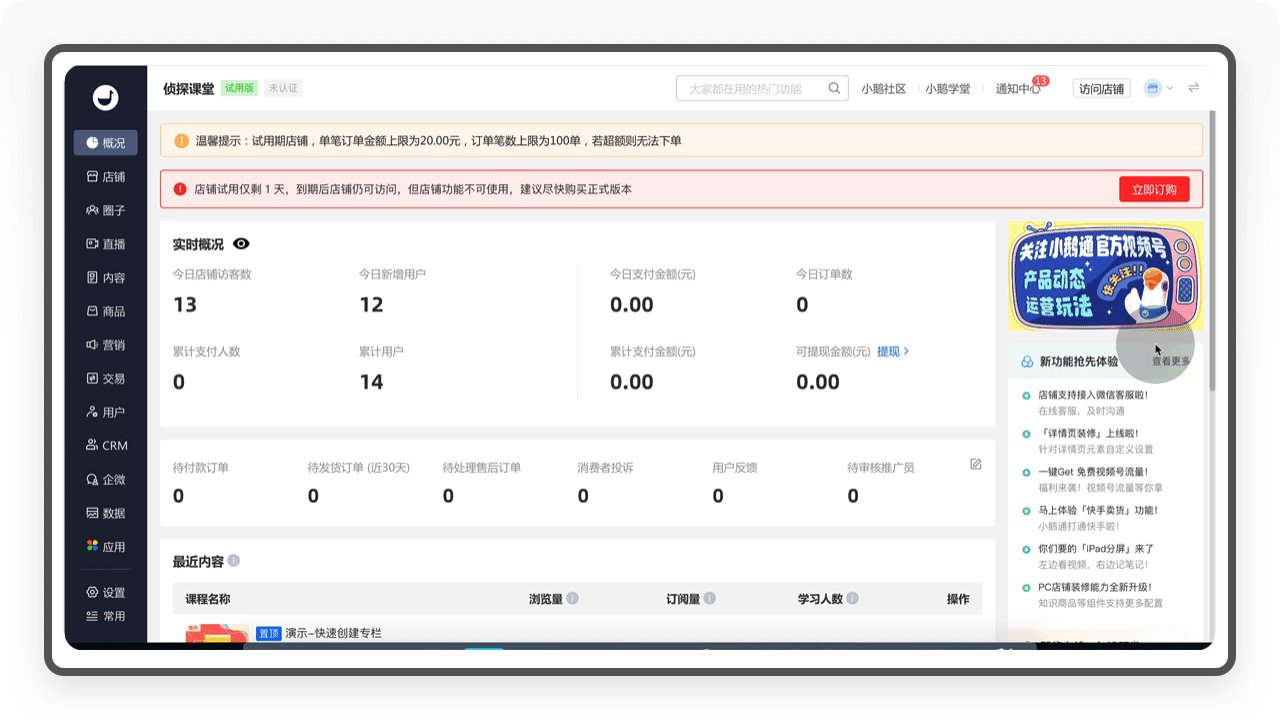
「概况」其实是小鹅通的后台默认首页,通过这个页面,商家可以第一时间查看整个店铺经营的状况。

5.1.1 实时概况
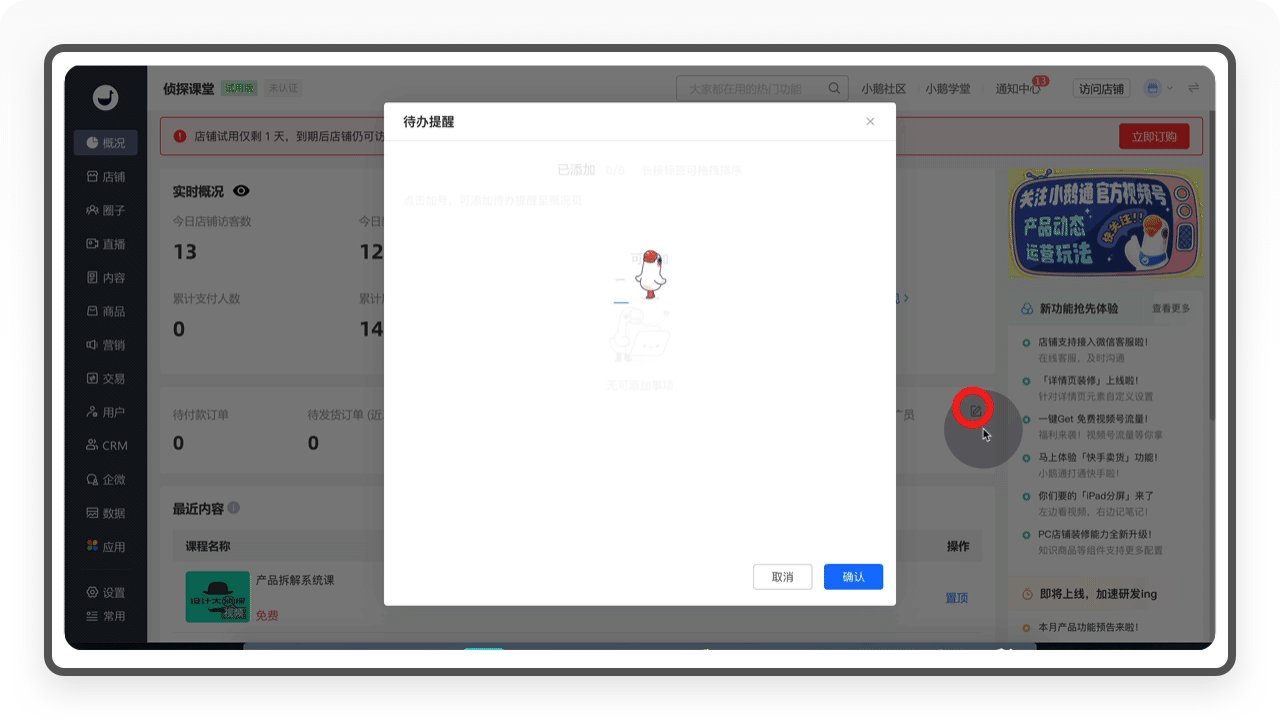
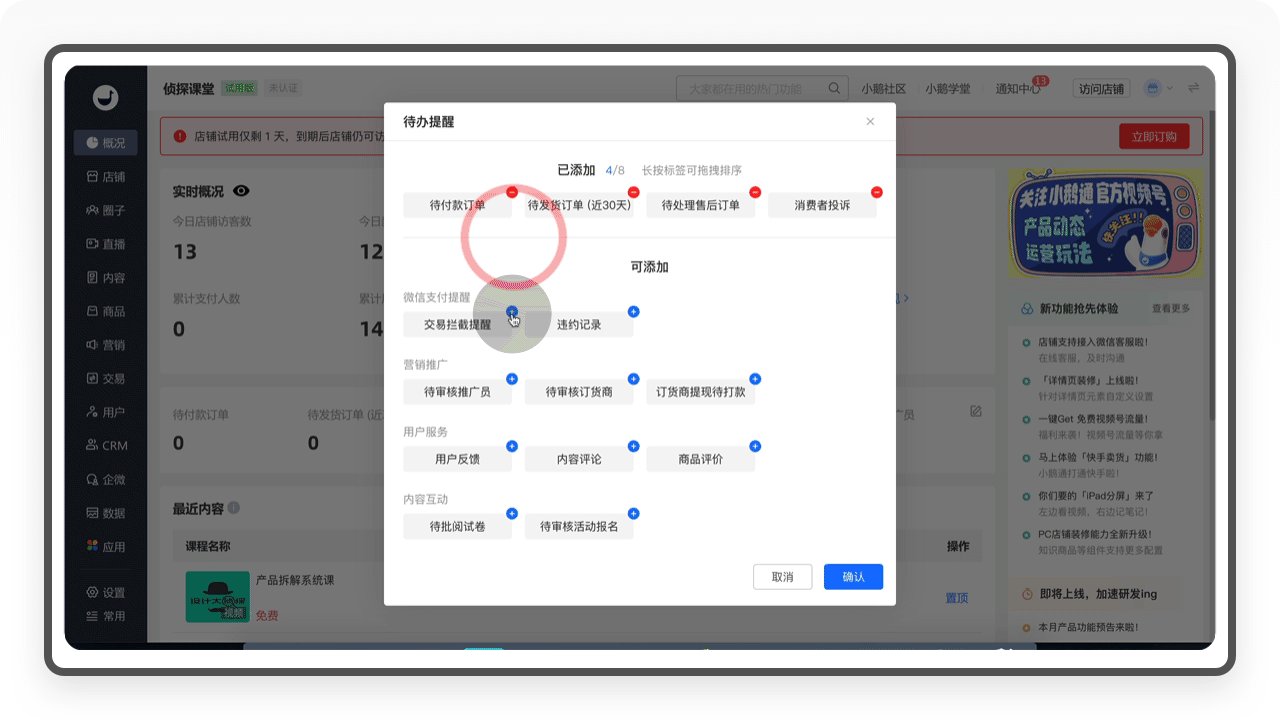
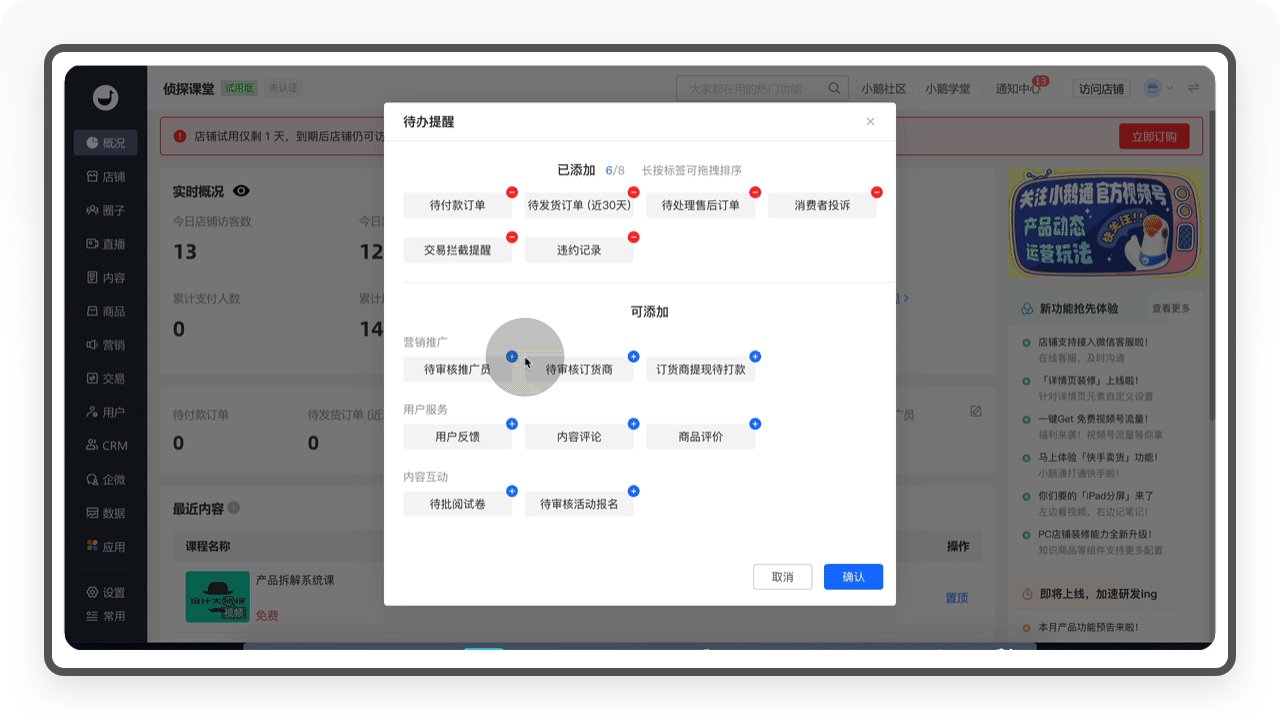
「实时概况」提供店铺的每日最新的实时数据,在这个栏目可以看到今日店铺访客数、今日新增用户数、今日支付金额、今日订单数、待付款订单、待发货订单等数据。这对运营者来说,打开后台就能第一时间查收到店铺当日的实时数据。

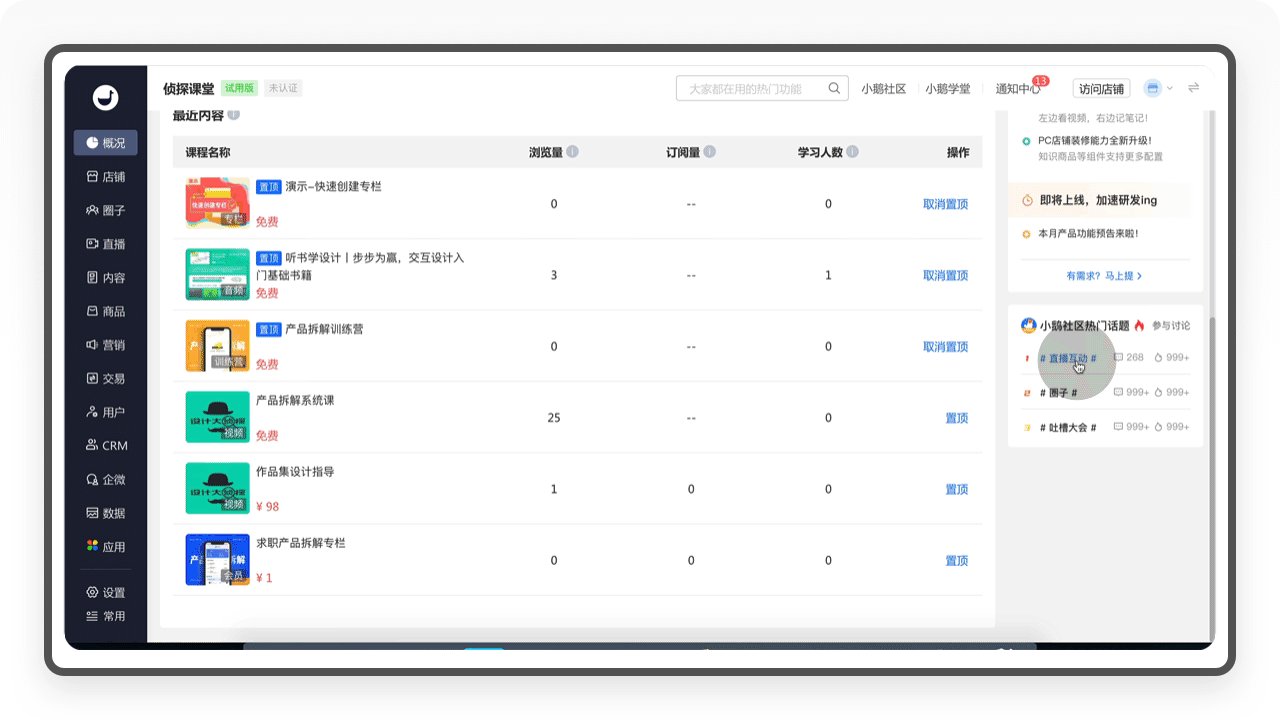
5.1.2 最近内容
「最近内容」展示店铺最近更新内容的数据,比如浏览量、订阅量和学习人数。不过这个栏目的设计让我陷入焦虑,我不太明白这个栏目内容排序是按照商家最近更新的商品排列,还是按最新有订阅和学习人数的商品排列,官方也没有给出详细的说明。

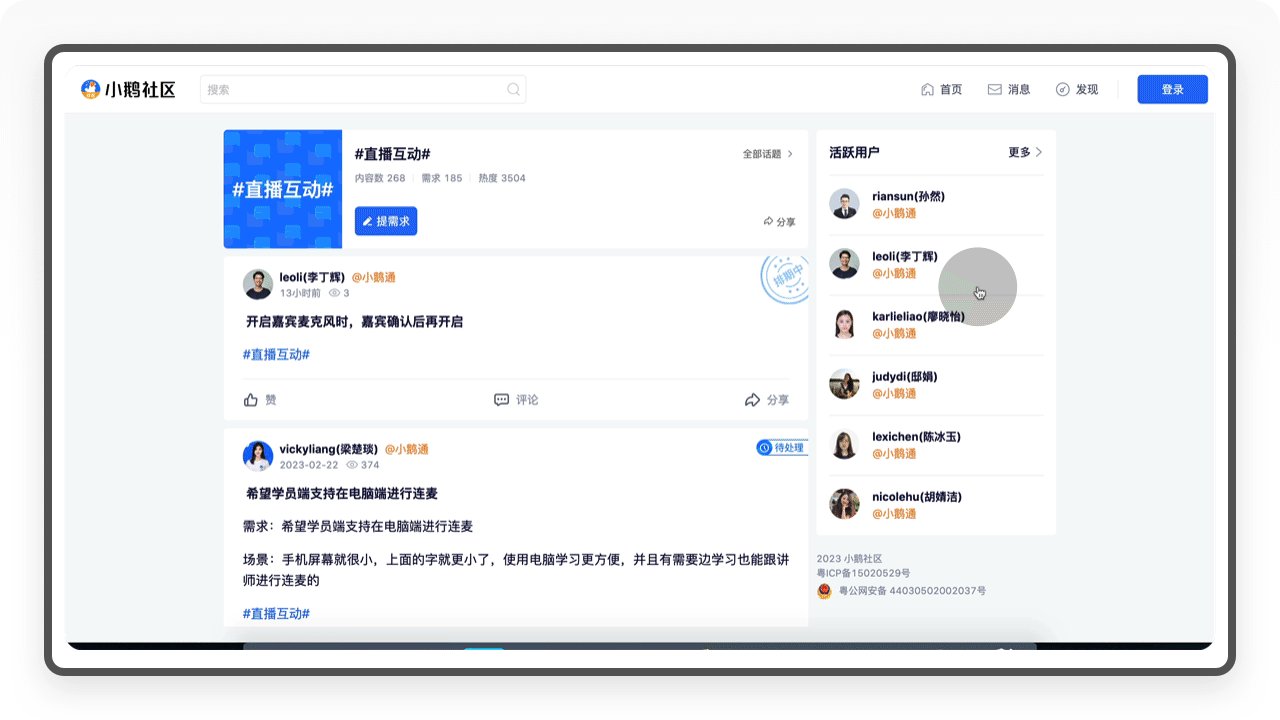
5.1.3 平台动态
在这个版块,商家可以获取小鹅通最新的平台动态、资讯、新功能预告和热门话题。在小鹅通的知识生态池里,店铺不是一座座孤岛,而是可以通过小鹅通的链接,可以一起学习交流知识付费的获客、激活、变现、推广的方法。这也是一个SaaS软件最大的魅力,用科技设计工具,用工具帮助企业成功。

5.2 交易
「交易」汇总了商家知识店铺的所有订单交易,在这个版块,商家可以查询整个店铺的交易数据,其次还提供了订单工具、售后管理和资产管理的功能。
5.2.1 订单管理
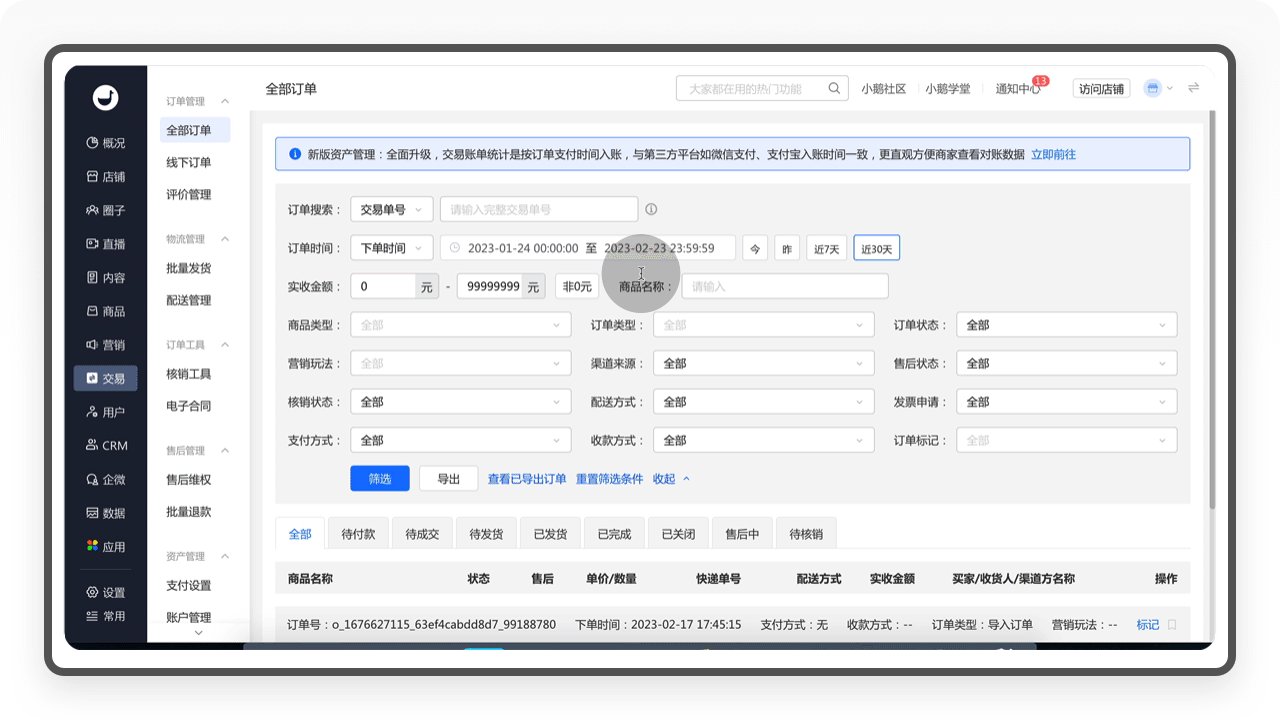
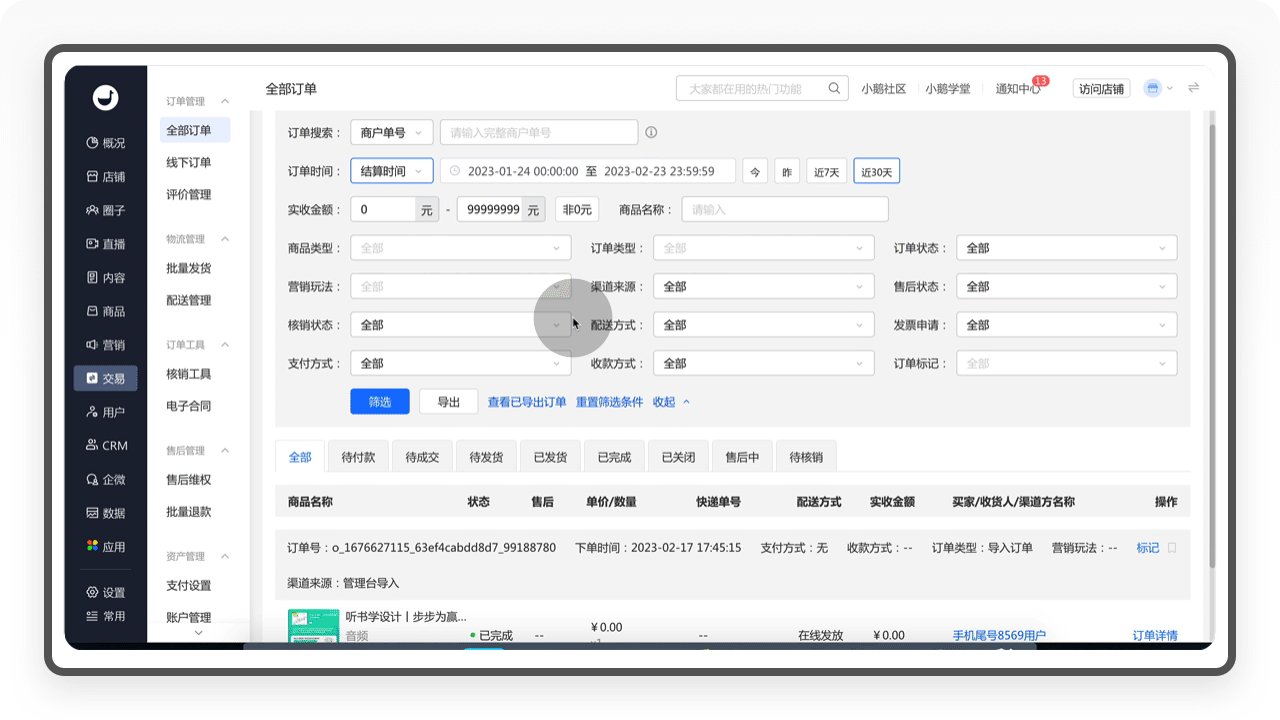
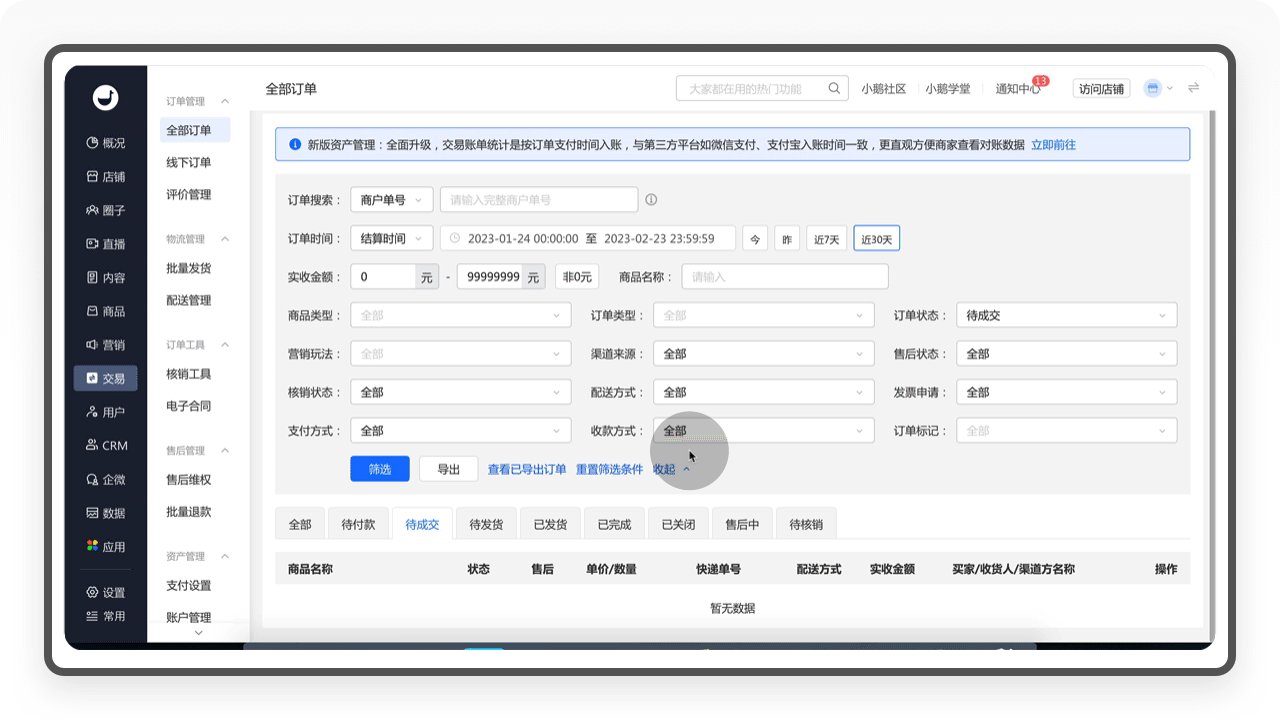
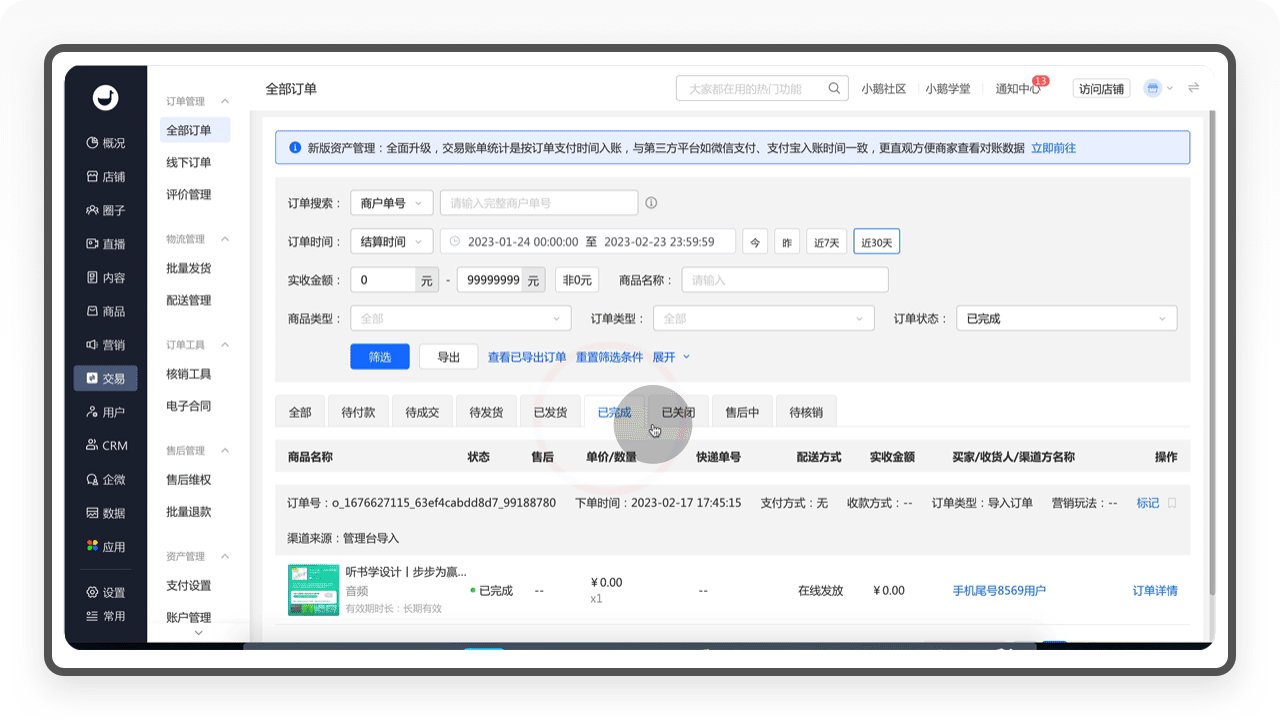
5.2.1.1 全部订单
①「全部订单」主要为商家提供店铺产生的订单的查询统计,这个栏目主要包含两个内容,头部是检索(包含了交易单号、订单时间、商品类型、核销状态、支付方式等多种检索条件),底部是订单列表(包含待付款、待成交、待发货、已发货、已完成、已关闭、售后中和待核销8个状态)。

②「订单详情」包含订单信息、支付信息、买家信息、发票信息和商品信息,可以查询订单号、订单类型、下单时间、支付时间、支付方式、渠道来源、买家信息等数据。可以看出,功能越多,订单详情的字段就越复杂。

迭代建议
订单的检索框占据了屏幕的一大半,虽然设计了「收起」功能,但却不是默认,这影响了商家的操作体验。其次订单列表的设计排版略显混乱,字段太多,订单与订单之间的层级没拉开,有视觉干扰。
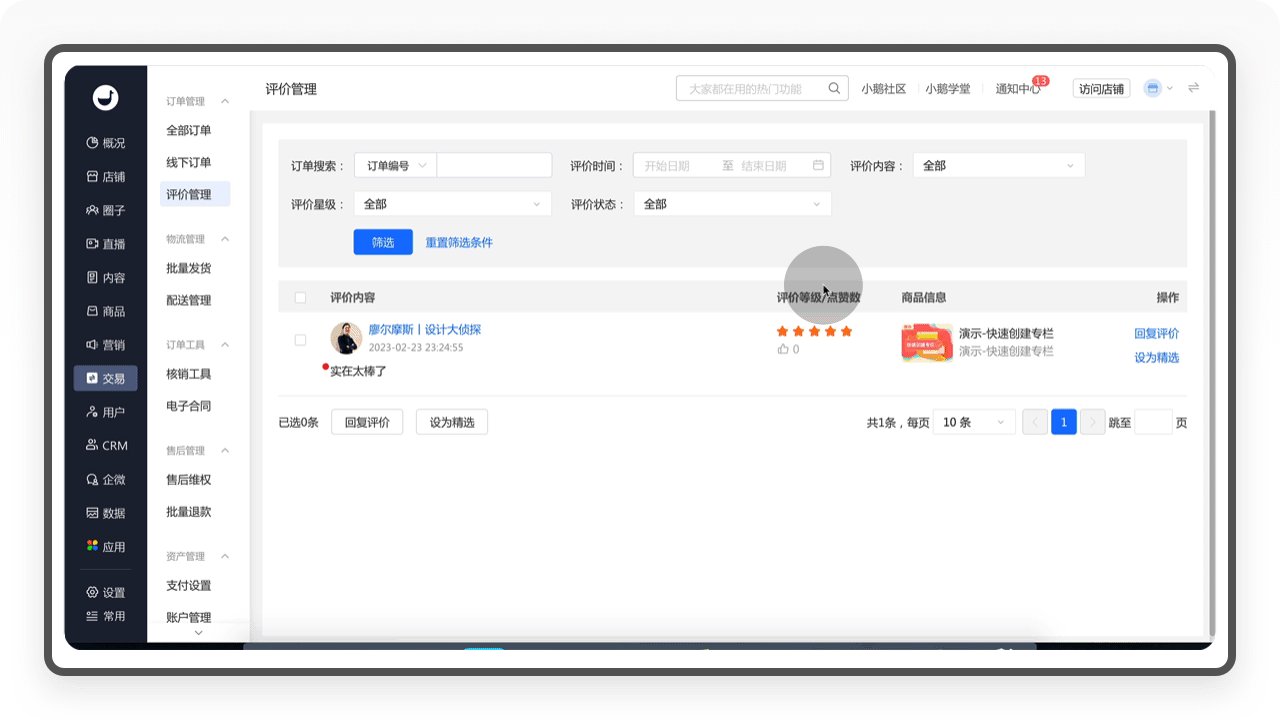
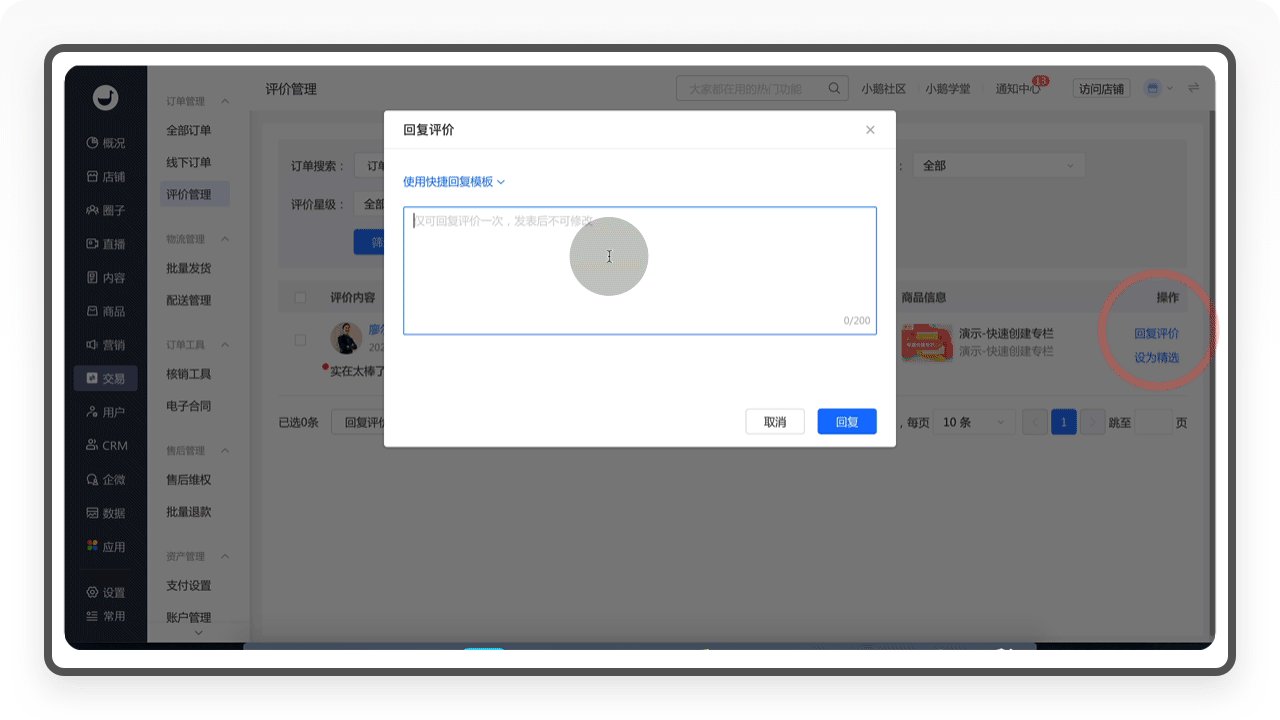
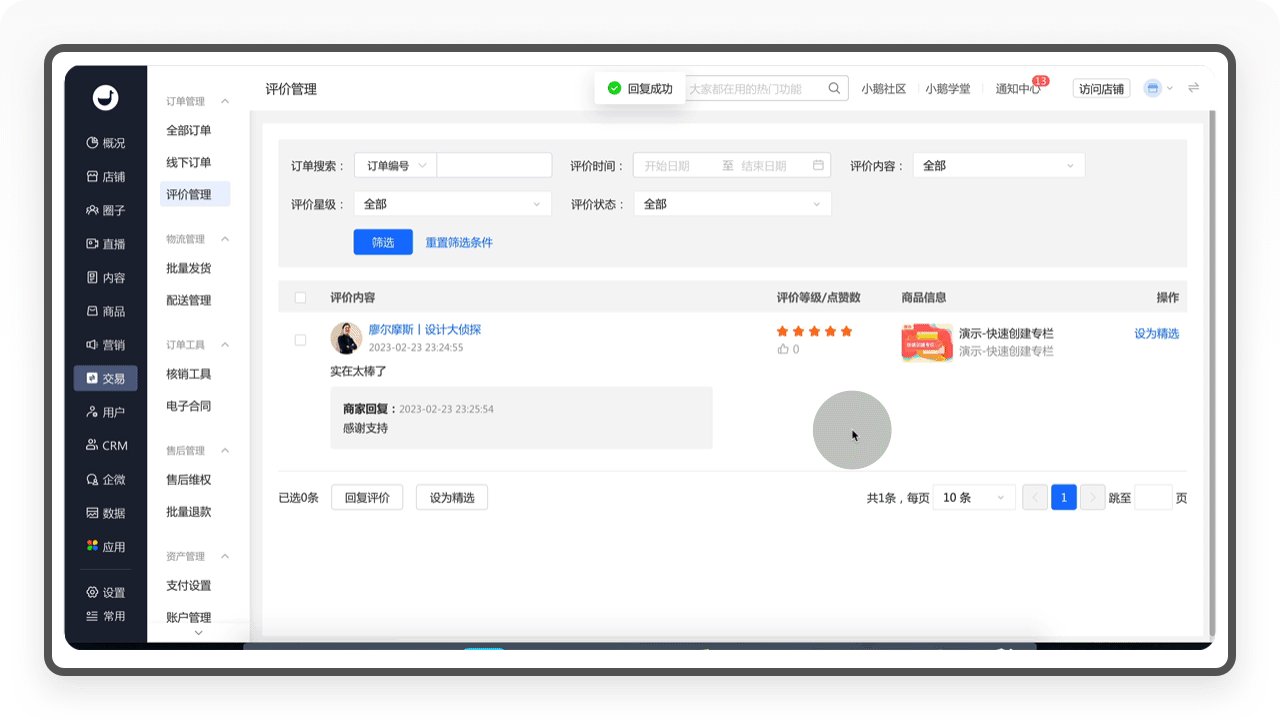
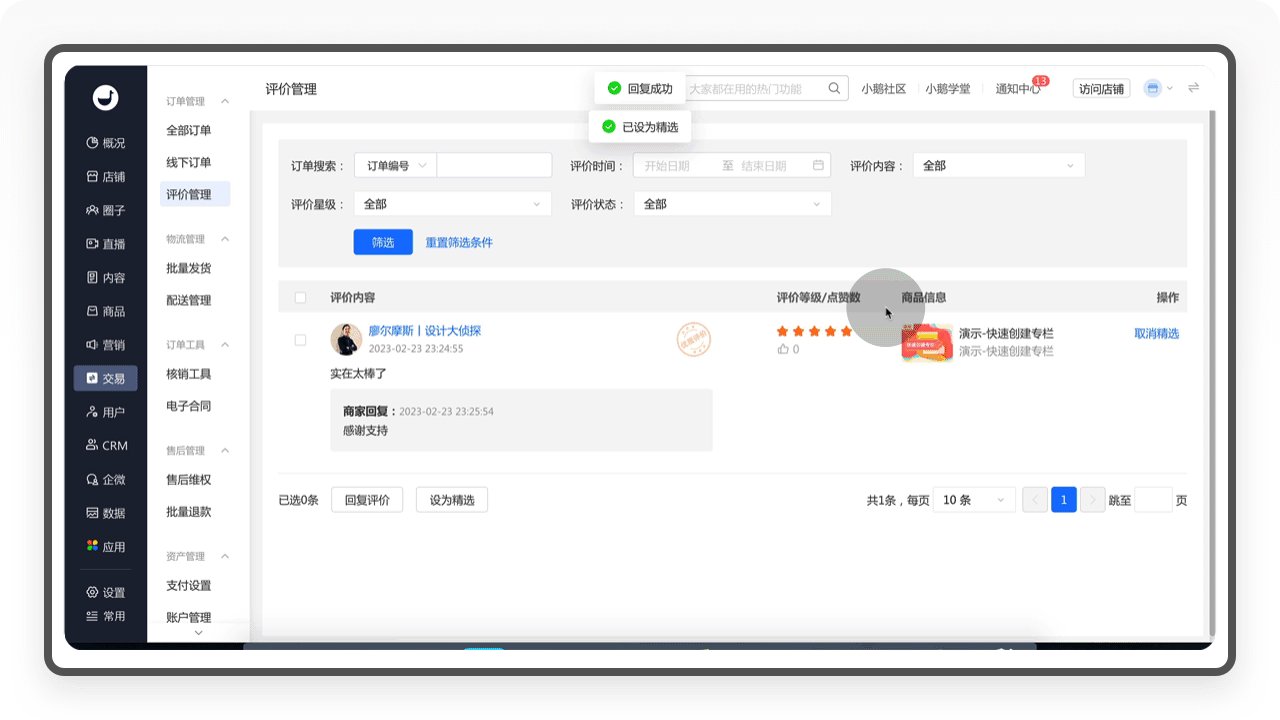
5.2.1.2 评价管理
「评价管理」主要为商家提供用户评价的查询和管理,当用户购买商品发表评论以后,商家可以在这个栏目进行审核、回复、删除以及设为精选。

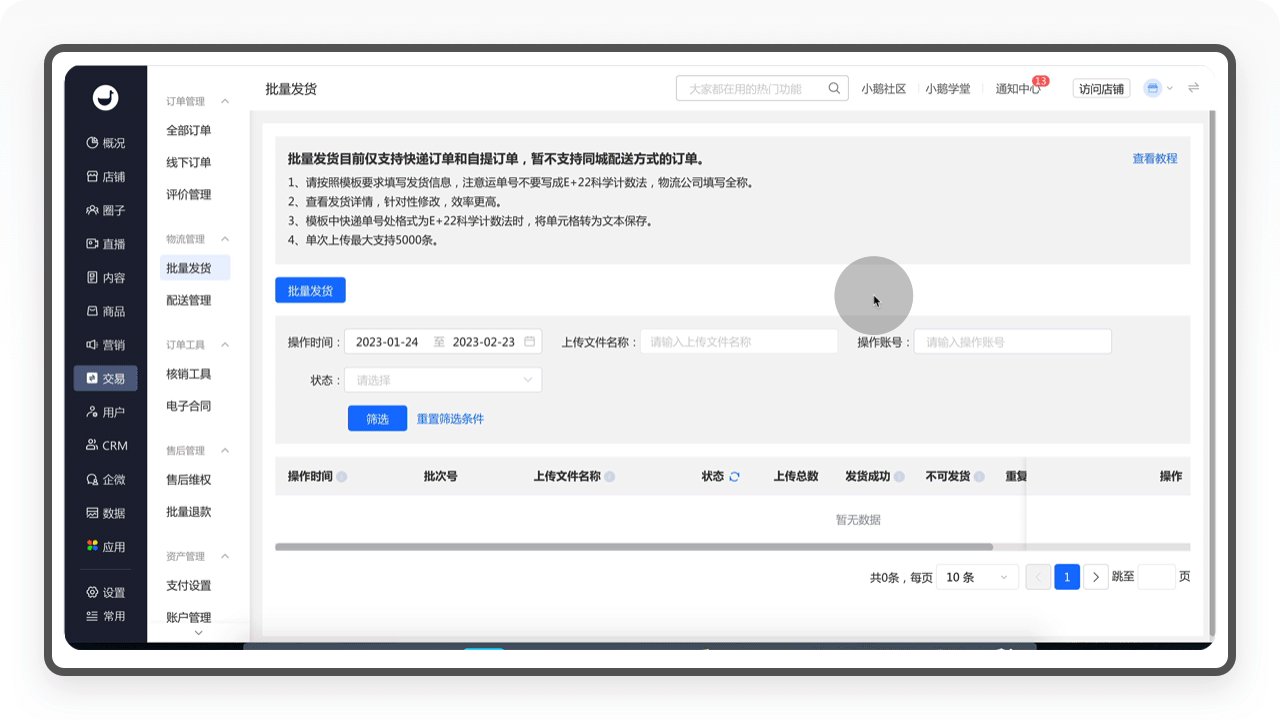
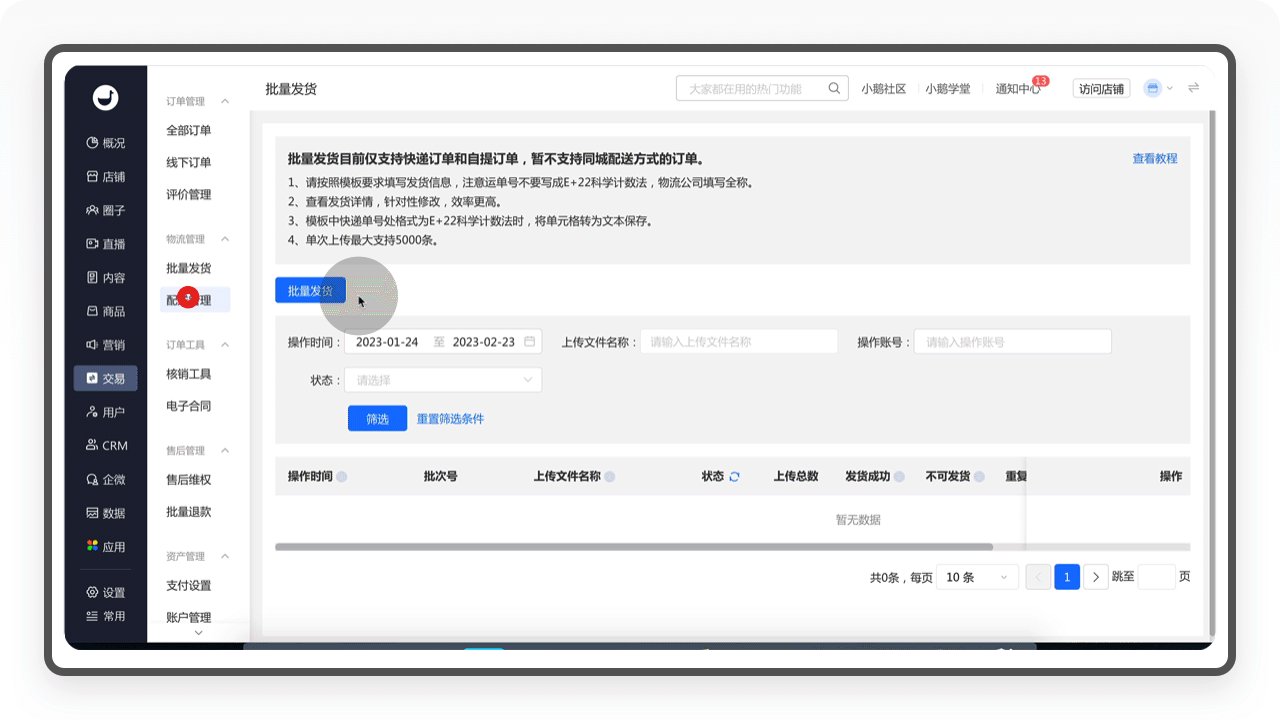
5.2.2 物流管理
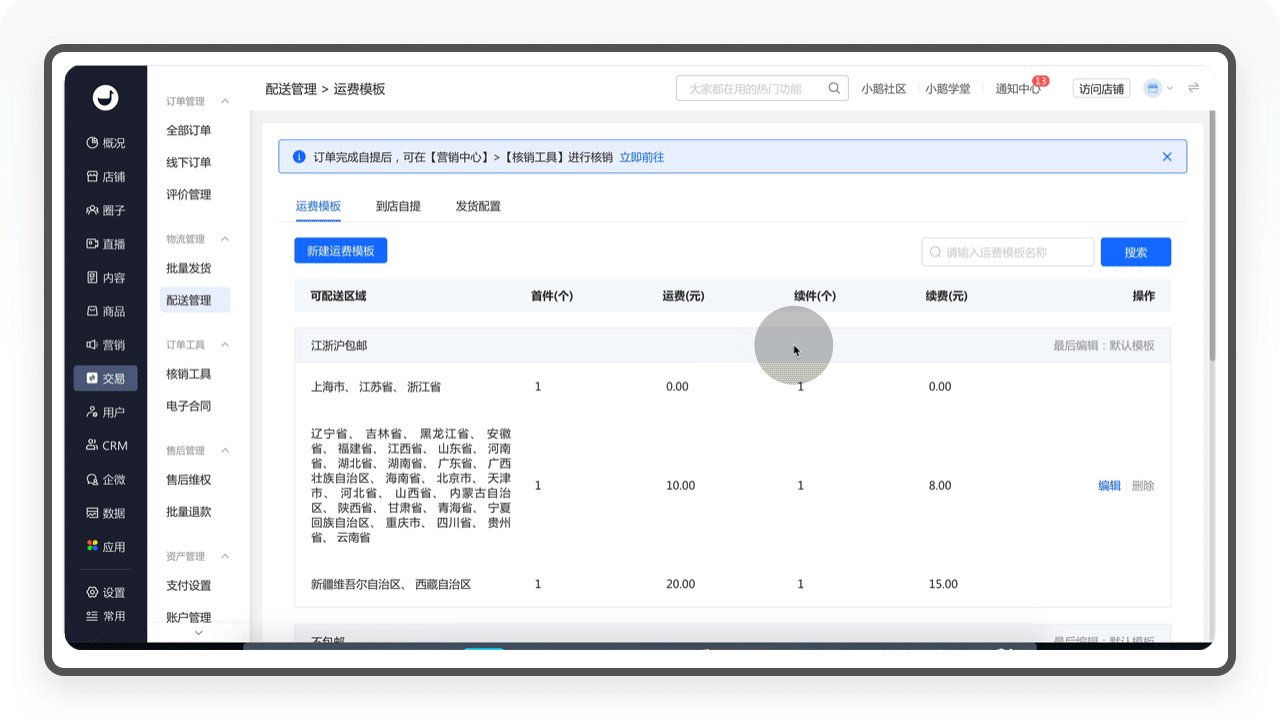
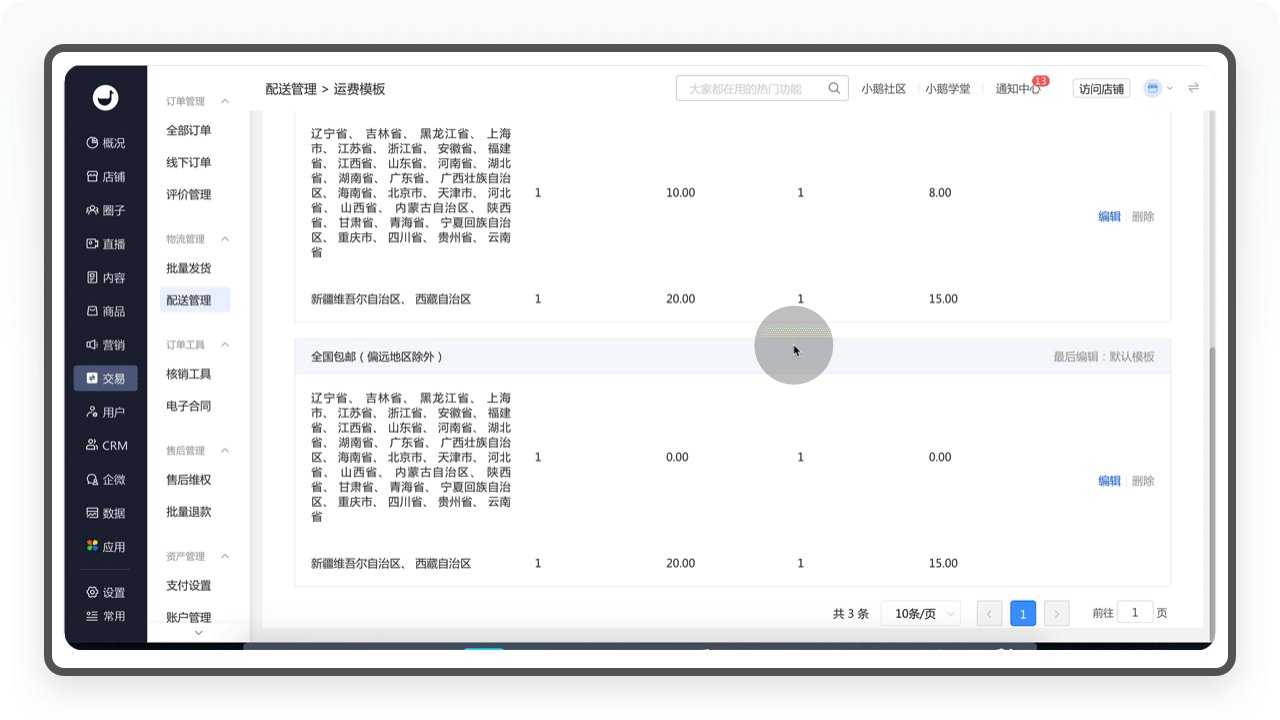
「物流管理」主要针对实物商品,包含「批量发货」和「配送管理」两个栏目。在配送管理,可以设置商家的运费模版、到店自提信息和发货地址等信息,商家可结合自己的实际情况进行操作。

5.2.3 订单工具
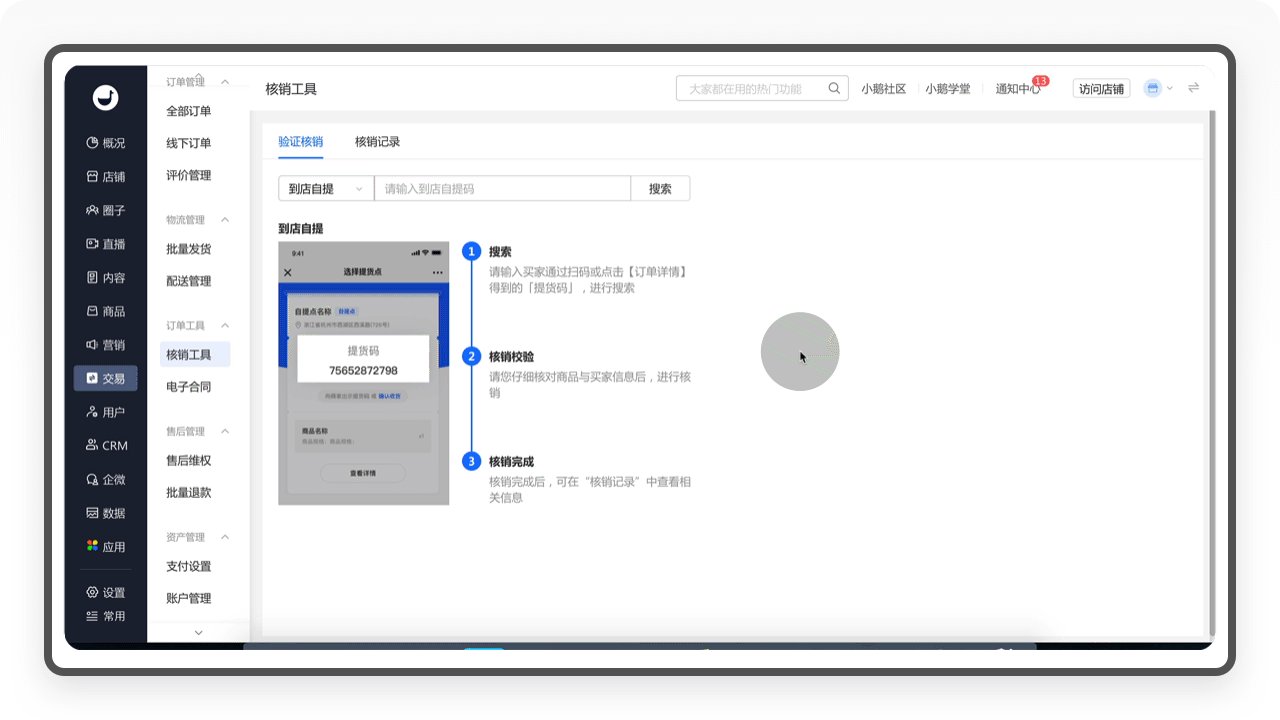
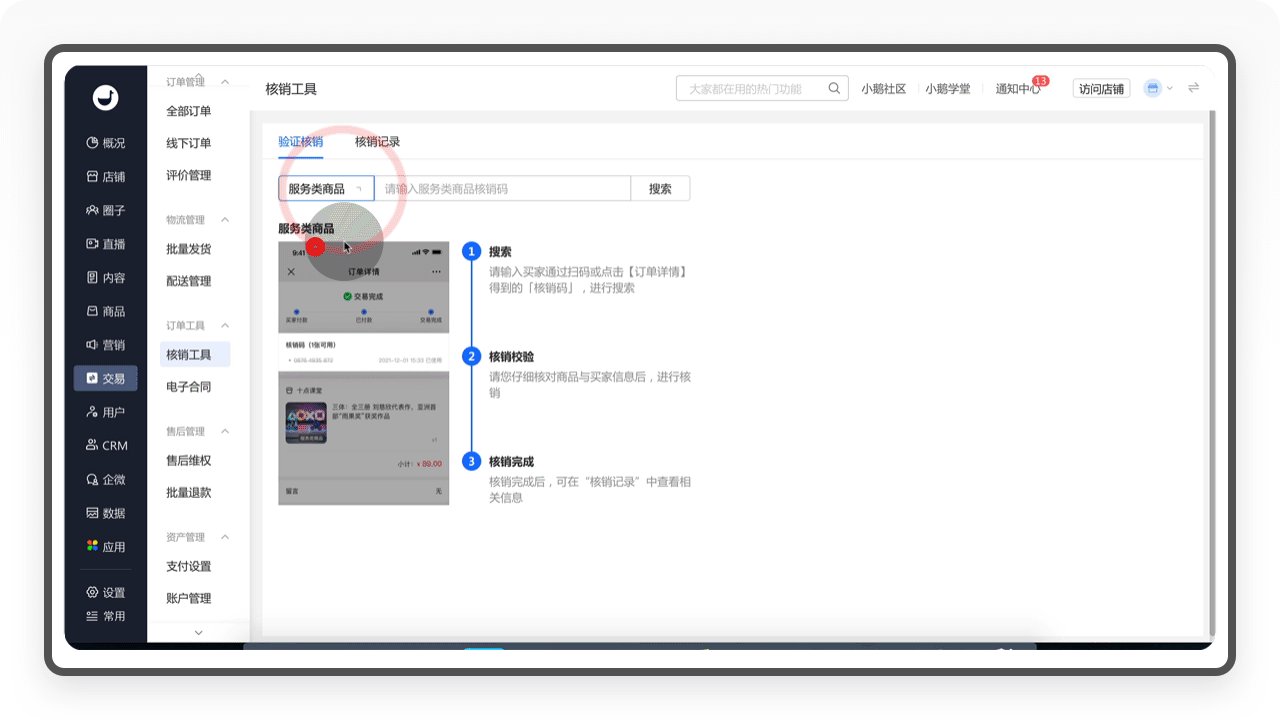
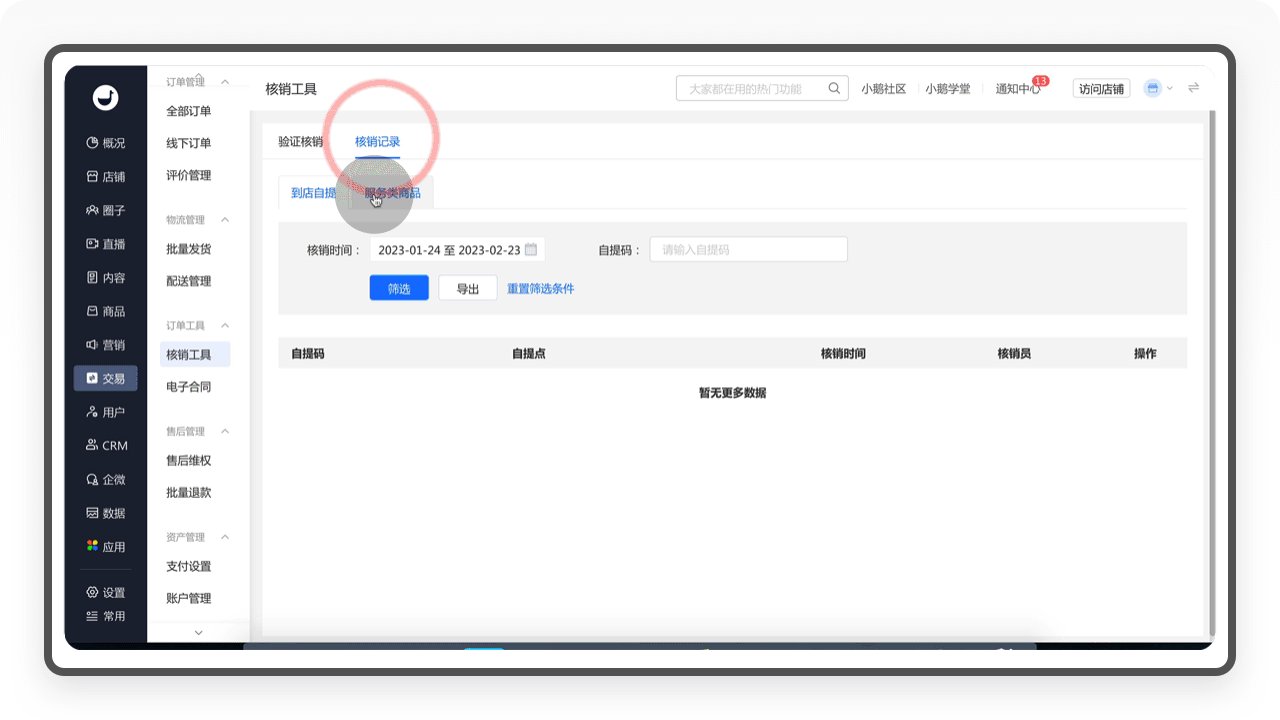
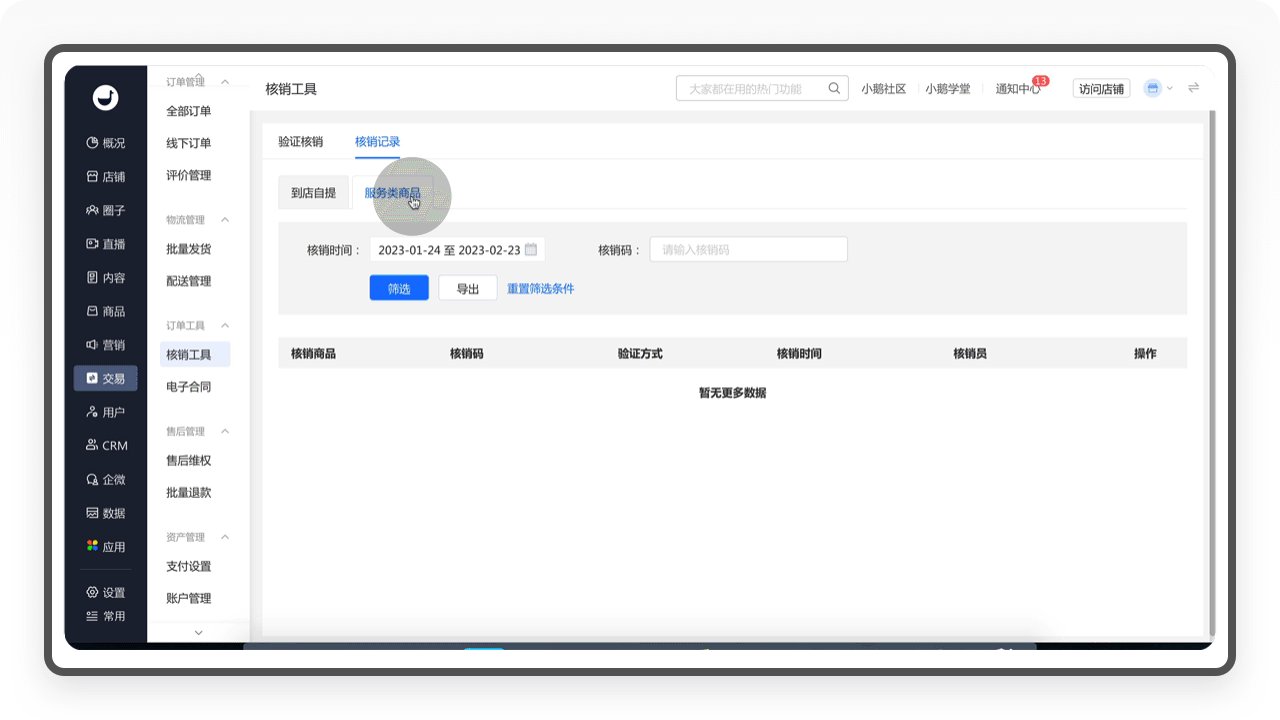
5.2.3.1 核销工具
「核销工具」可以查询到店自提、服务类商品的核销码,还可以查询店铺的核销记录。

5.2.3.2 电子合同
「电子合同」是一个第三方工具,由「法大大」提供。它可以帮助商家解决高价知识商品学员不敢下单,纸质合同效率低、成本高等痛点,通过在线合同签约,快速完成签约,降低客户流失率。(这个功能需要开通旗舰版,并进行企业认证才能试用)
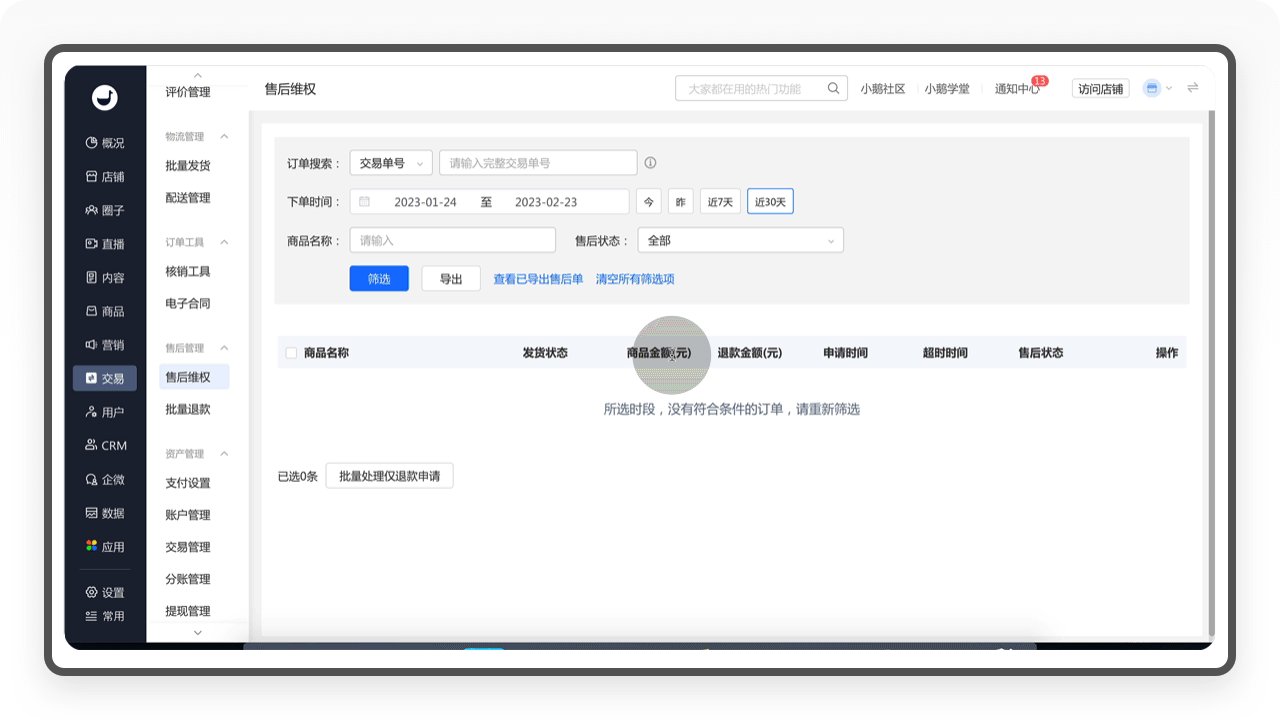
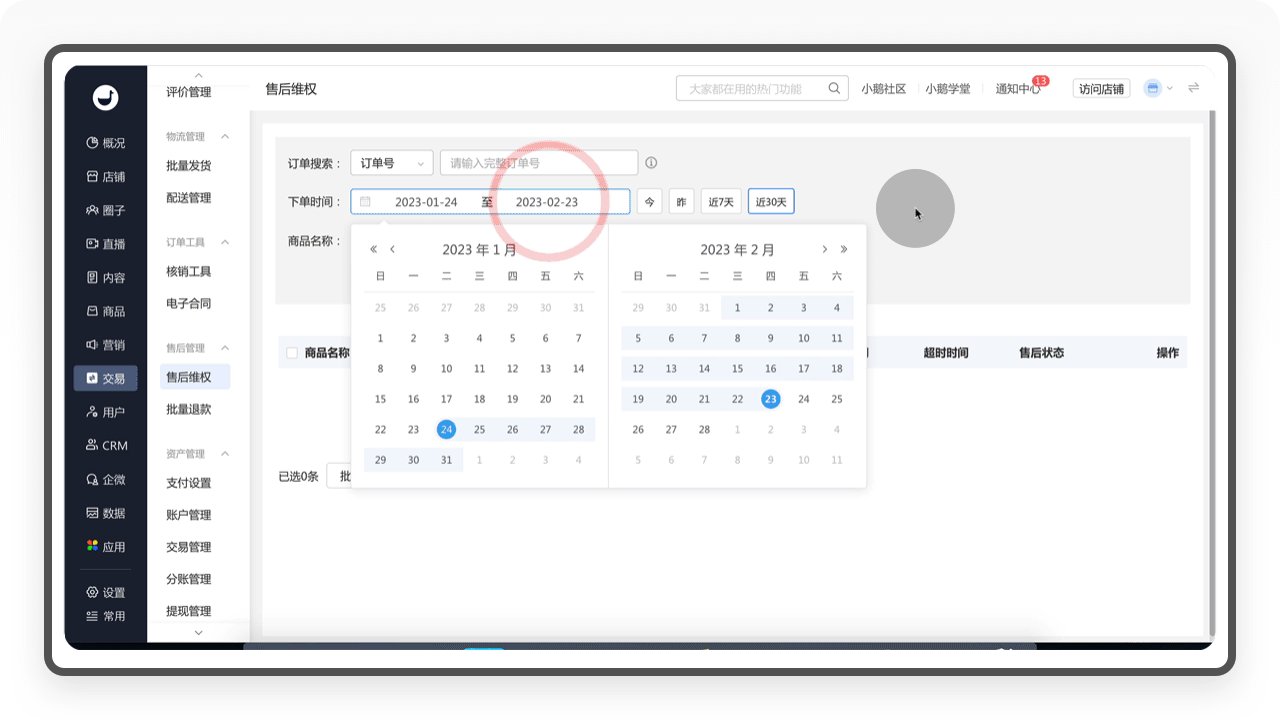
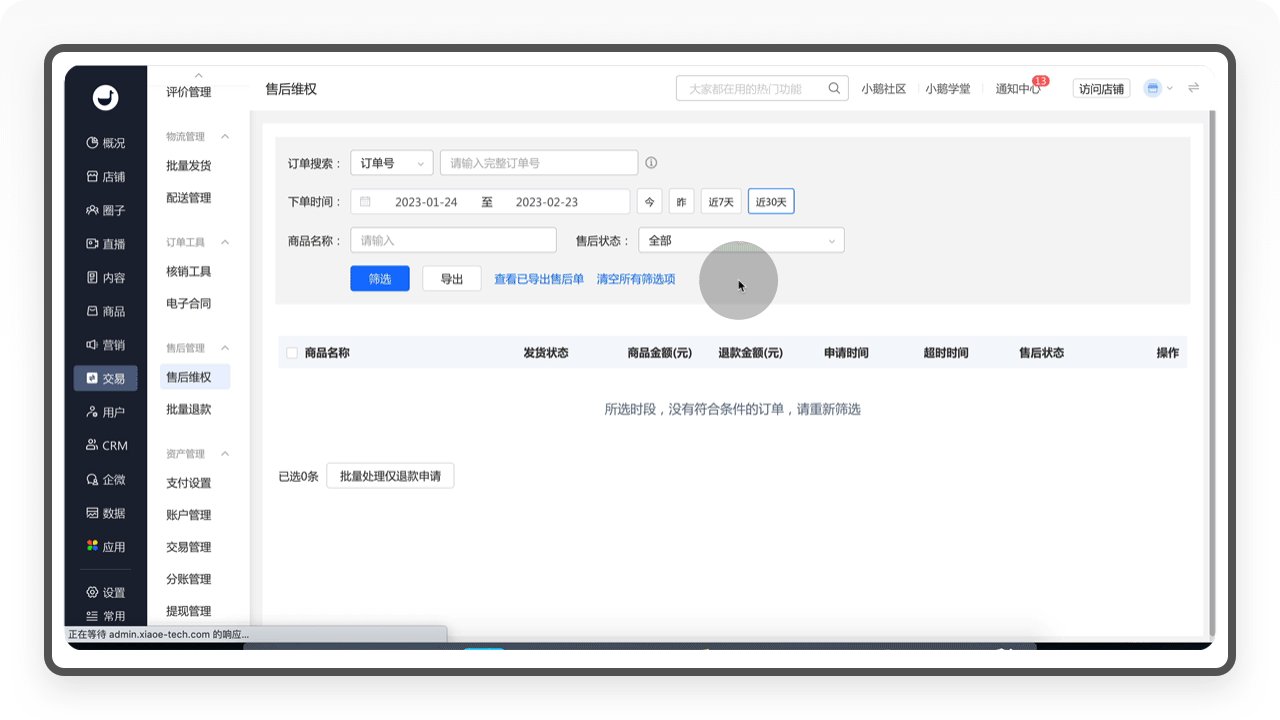
5.2.4 售后管理
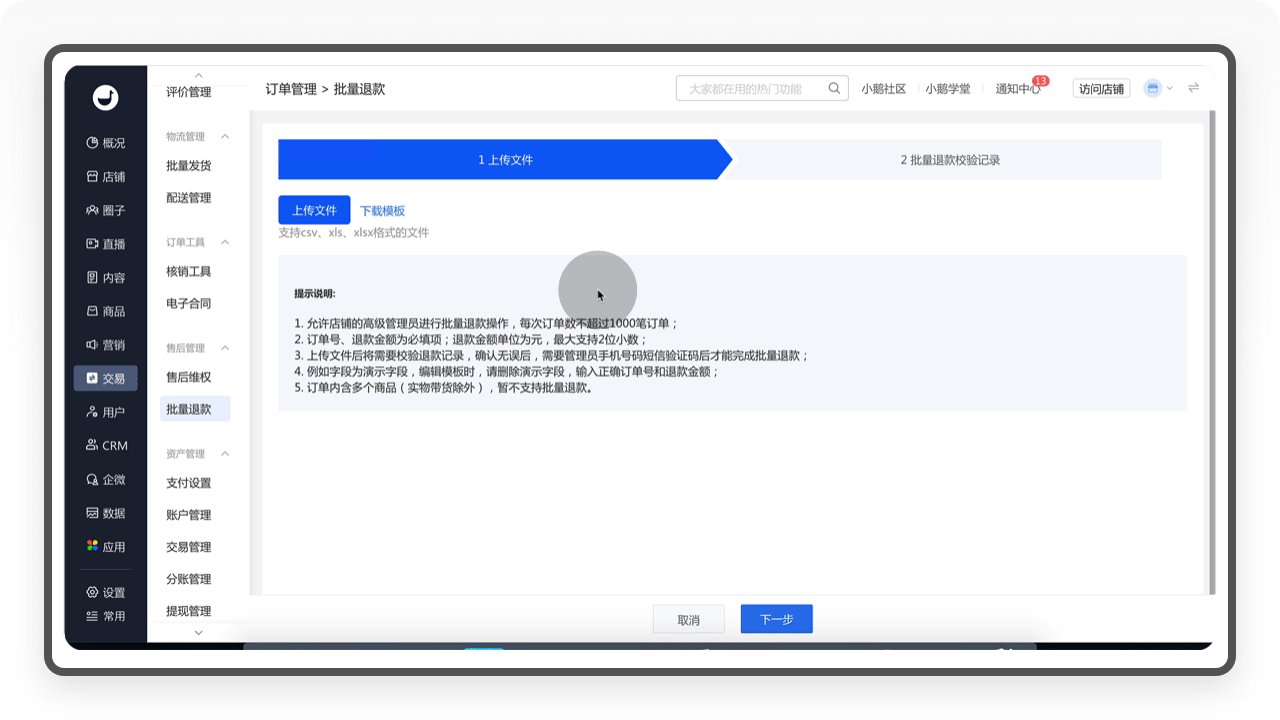
「售后管理」包含「售后维权」和「批量退款」,主要为商家提供用户退款申请的查询和管理。

5.2.5 资产管理
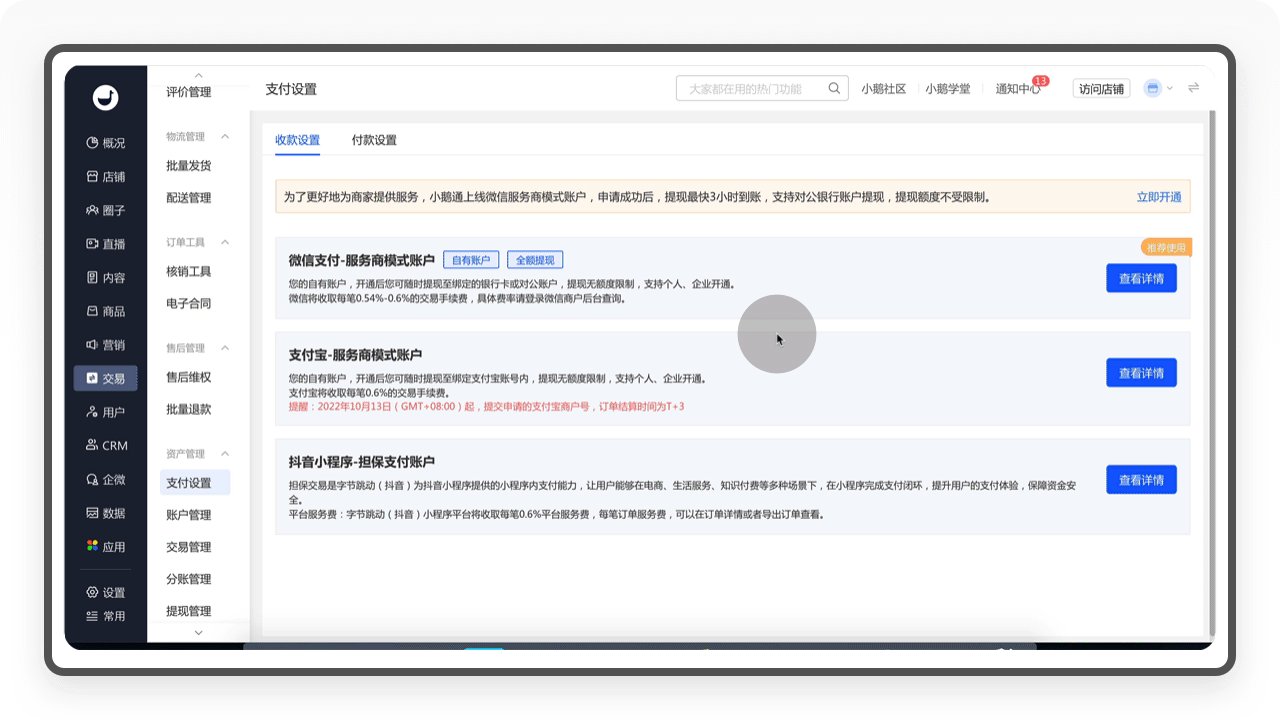
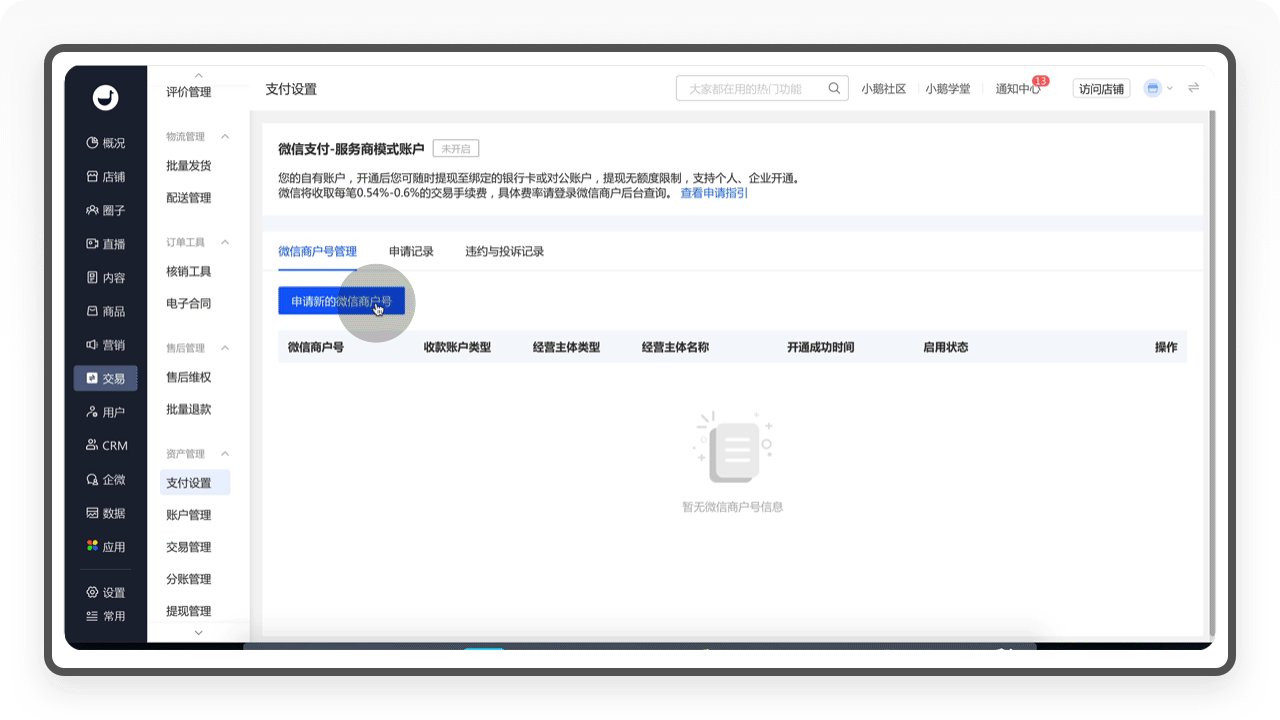
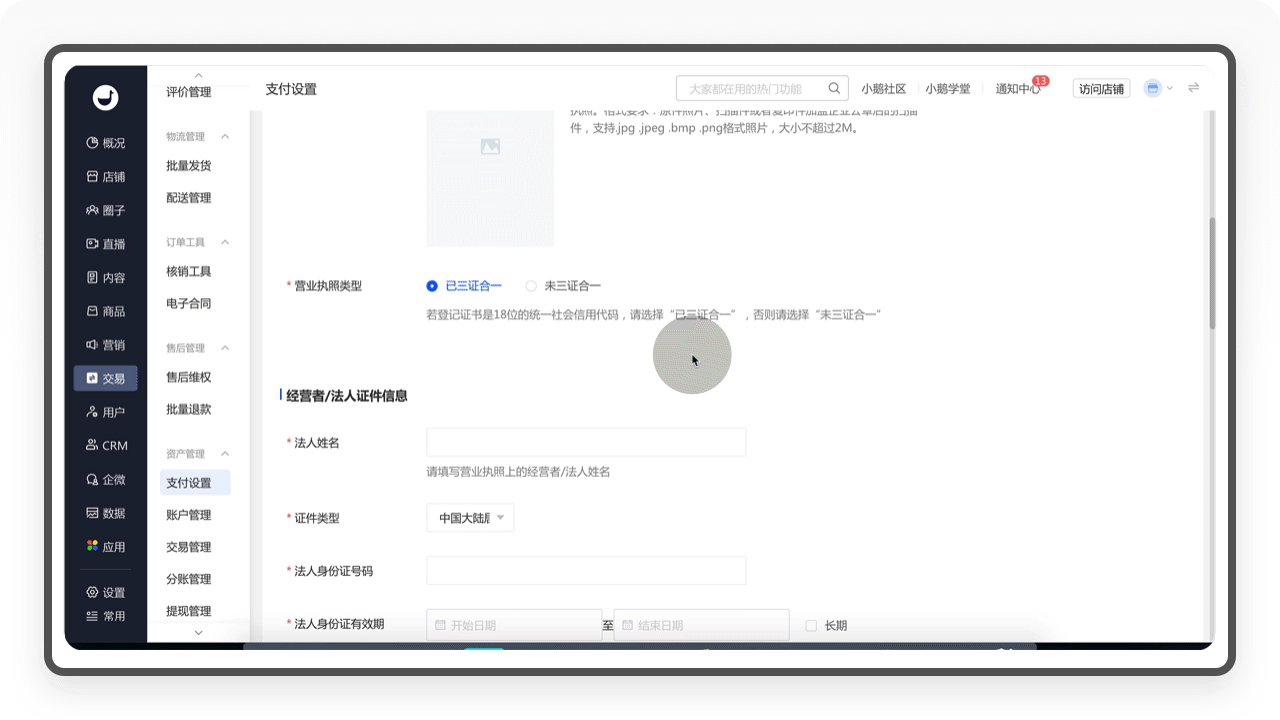
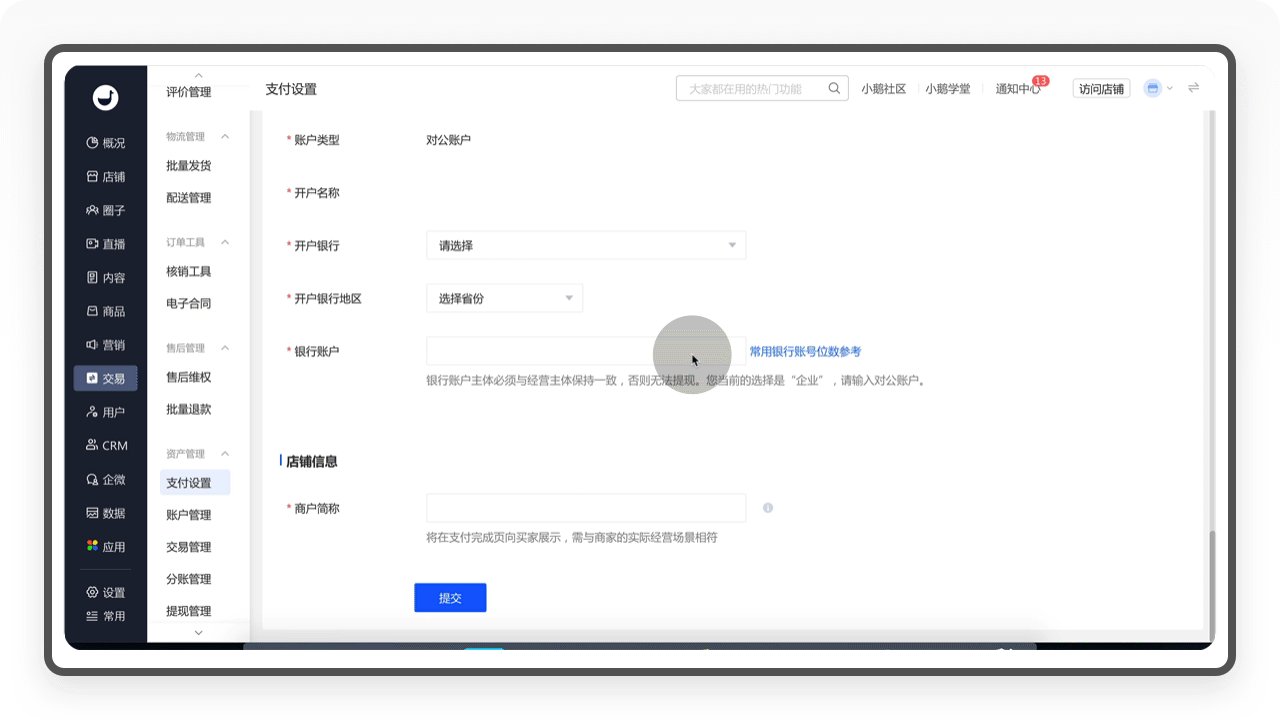
5.2.5.1 支付设置
「支付设置」包含收款设置和付款设置,商家可以选择绑定自己的微信支付、支付宝和抖音小程序的支付账户,绑定后,店铺才能正常收款。

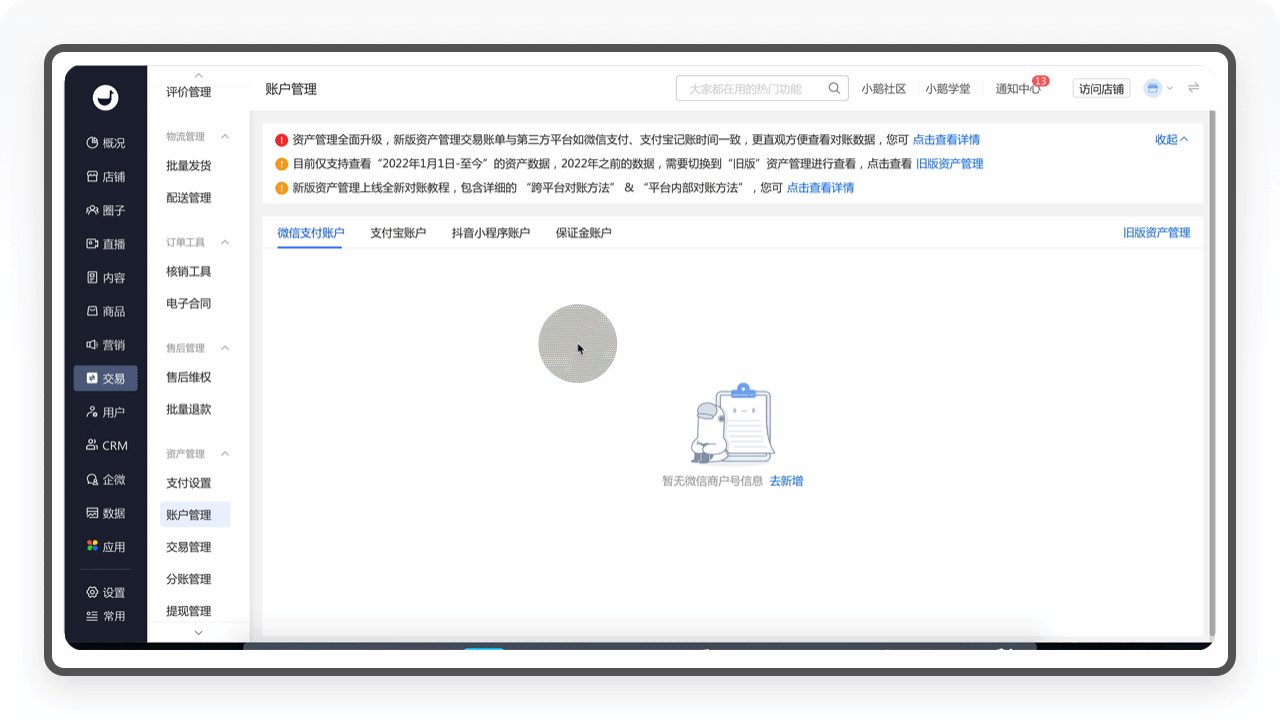
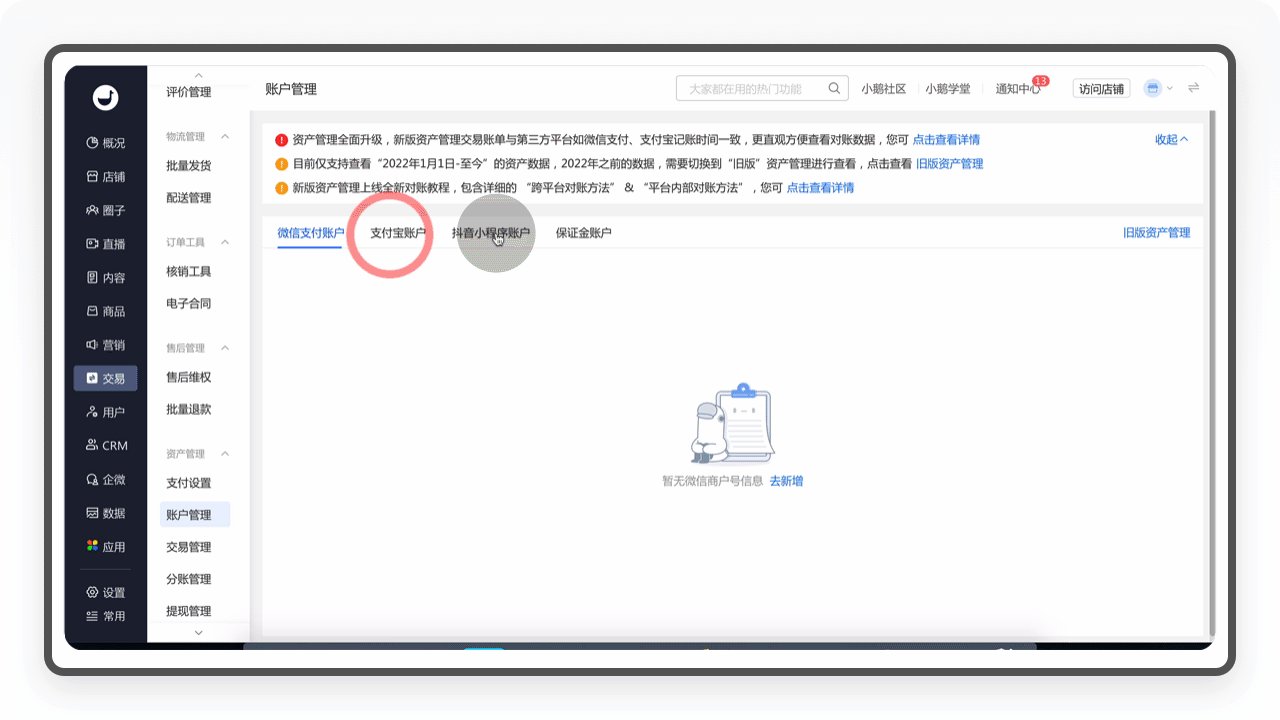
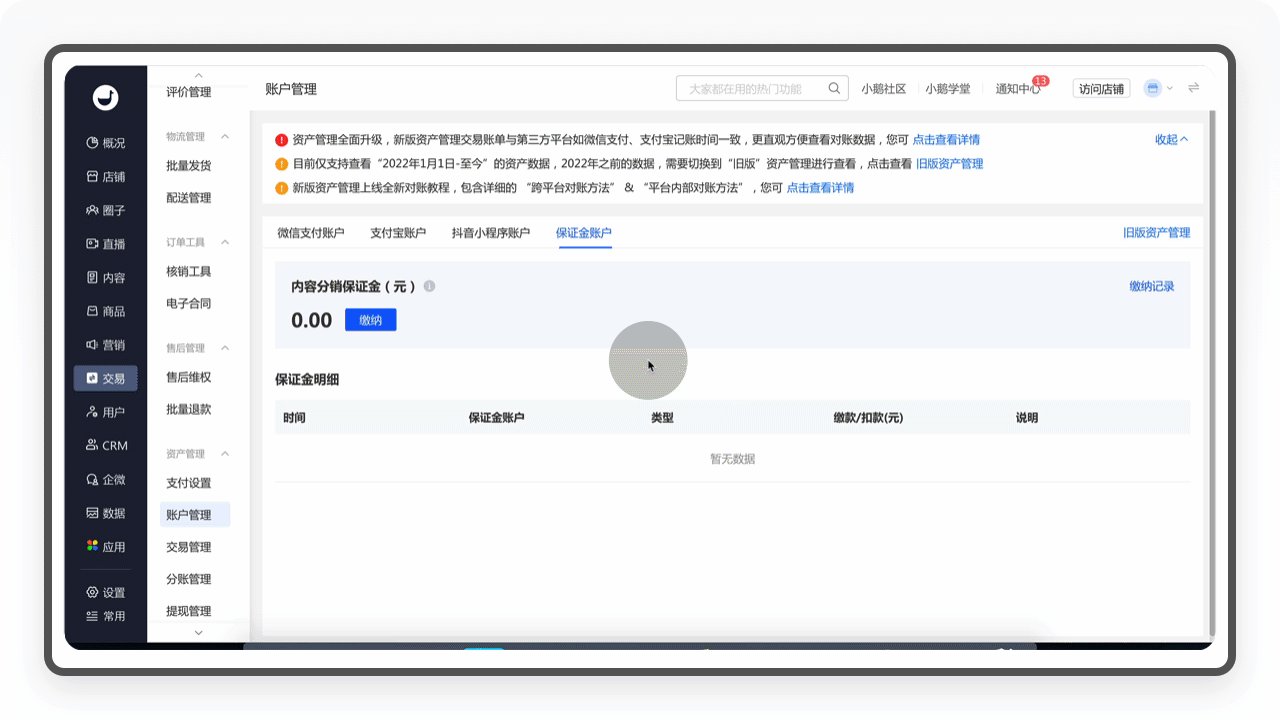
5.2.5.2 账户管理
「账户管理」为商家提供对收款账户管理、更改和查询的功能,如果商家需要更改收款账户,从这个栏目就能进行操作。

5.2.5.3 交易管理
「交易管理」可查看商家店铺的所有订单交易明细,包括待结算、交易成功、交易关闭和退款的交易记录,在「交易账单」,还可以按月、按季度查看汇总。

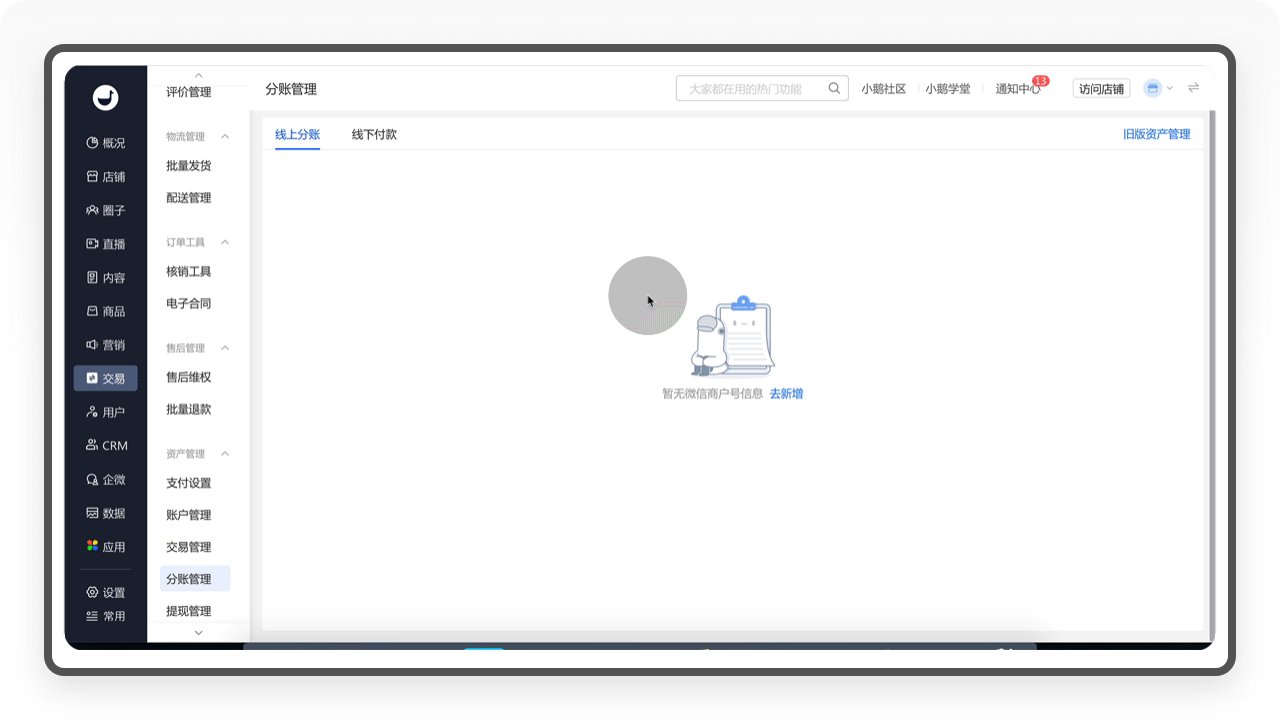
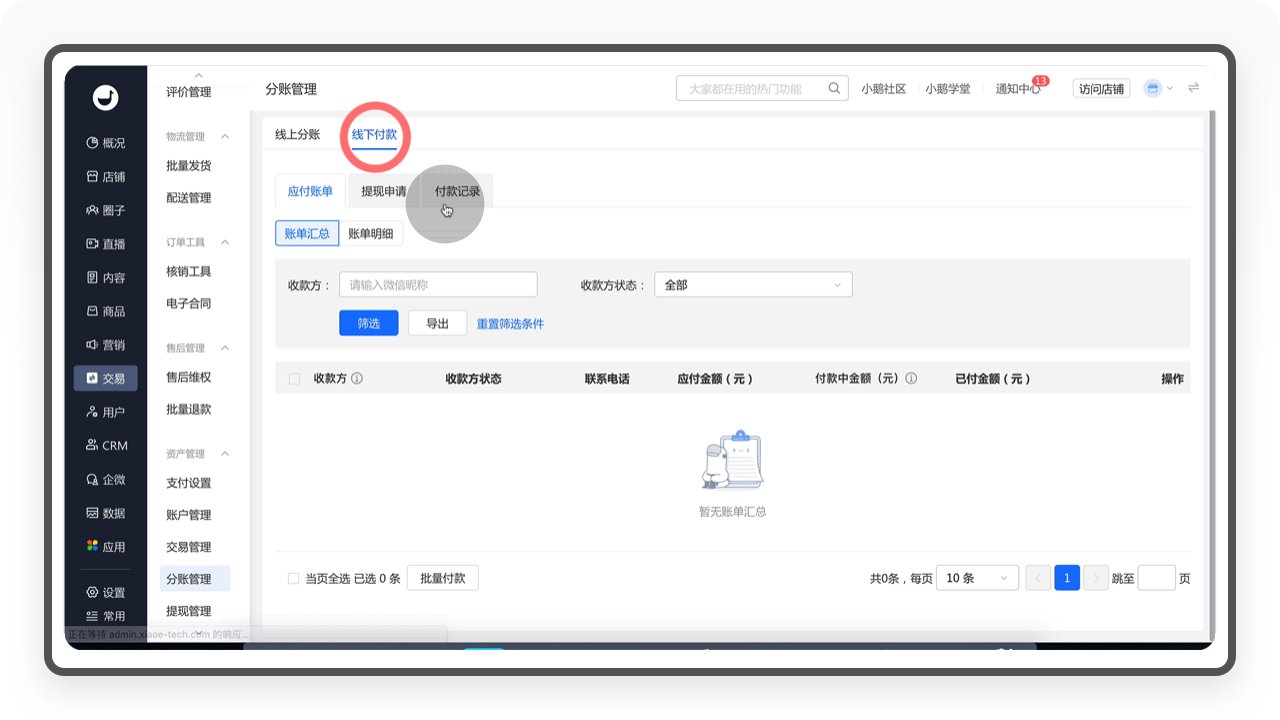
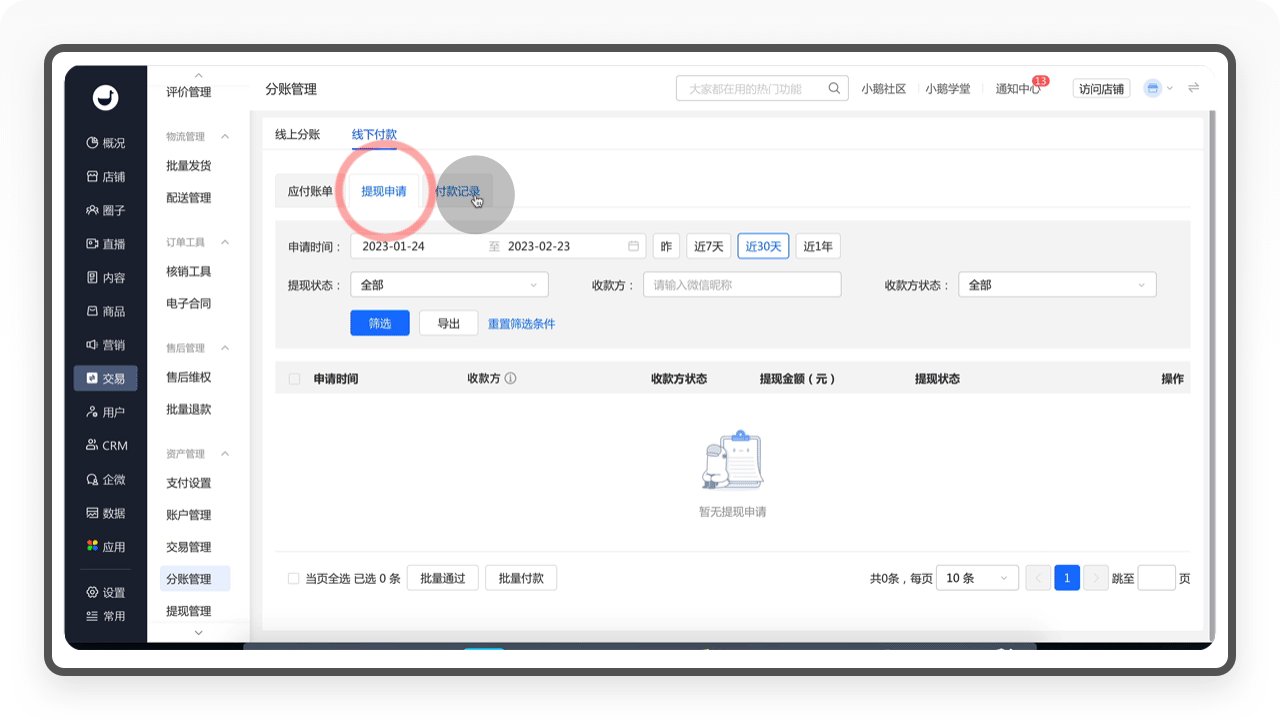
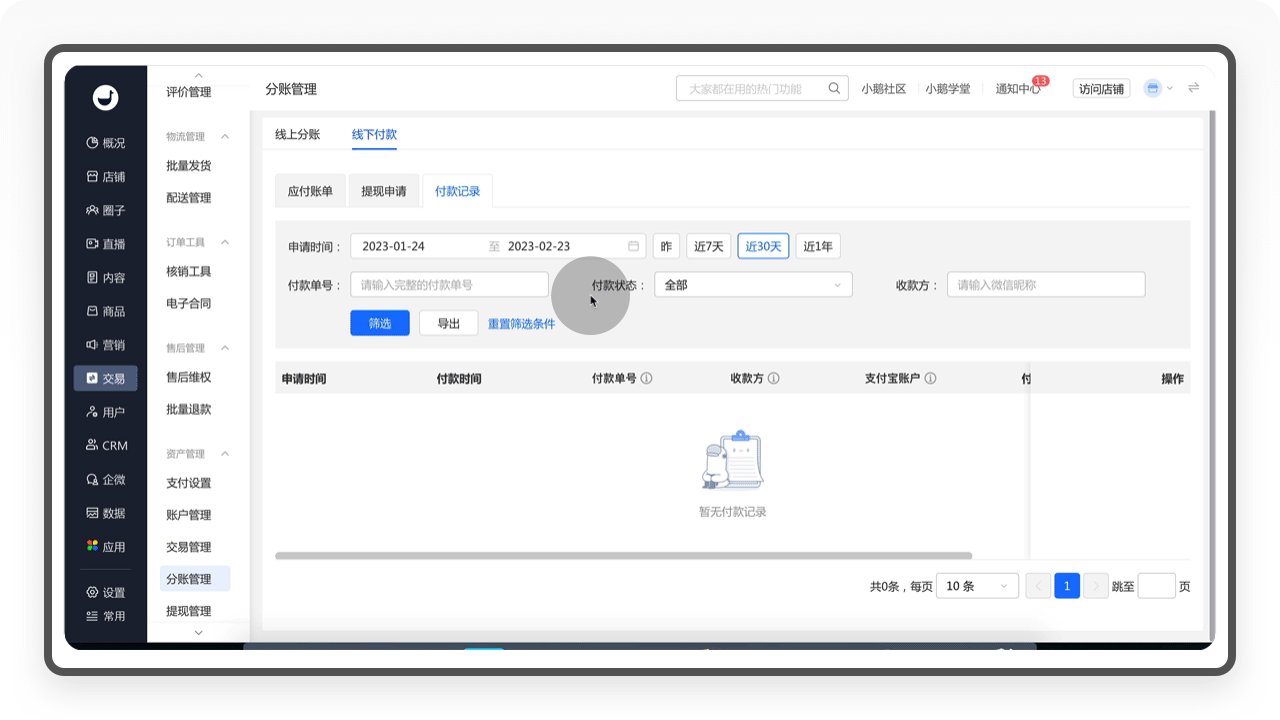
5.2.5.4 分账管理
「分账管理」包含「线上分账」和「线下付款」两个栏目。在「线上分账」可以查询到店铺商品通过推广分销的分账记录;「线下付款」包含应付账单、提现申请和付款记录三个内容,这个栏目主要处理分销商的提现申请。

5.2.5.5 提现管理
商家开通知识店铺以后,用户支付的费用是支付到小鹅通官方,商家需要在这个版块发起提现申请才能到账。小鹅通也支持用户自动提现到账功能,商家开通后,账户余额自动打款到商家账户。

5.2.5.6 体验小结
「资产管理」这个版块,对于新手商家来说,学习成本太高了,特别是分账管理和提现管理这两个功能,就像是一场体验灾难。我找了系统客服才弄清楚「分账管理」的「提现申请」是针对C端的佣金提现申请(在订货商-业绩管理栏目,并没有提现申请审核功能,所以我一度认为这是订货商的提现申请管理),这花费了我的很多时间。其次我也没弄懂「提现管理」这个功能,我一直以为店铺交易的金额都是自动进入我的账户,后面才发现需要在这个栏目像平台发起申请才能收到费用,这个版块的功能语义给新手商家造成了太高的学习成本。
5.3 数据
数据是支撑商家运营最重要的指标,通过对店铺及用户的数据分析,可以为商家提供准确的运营策略参考。
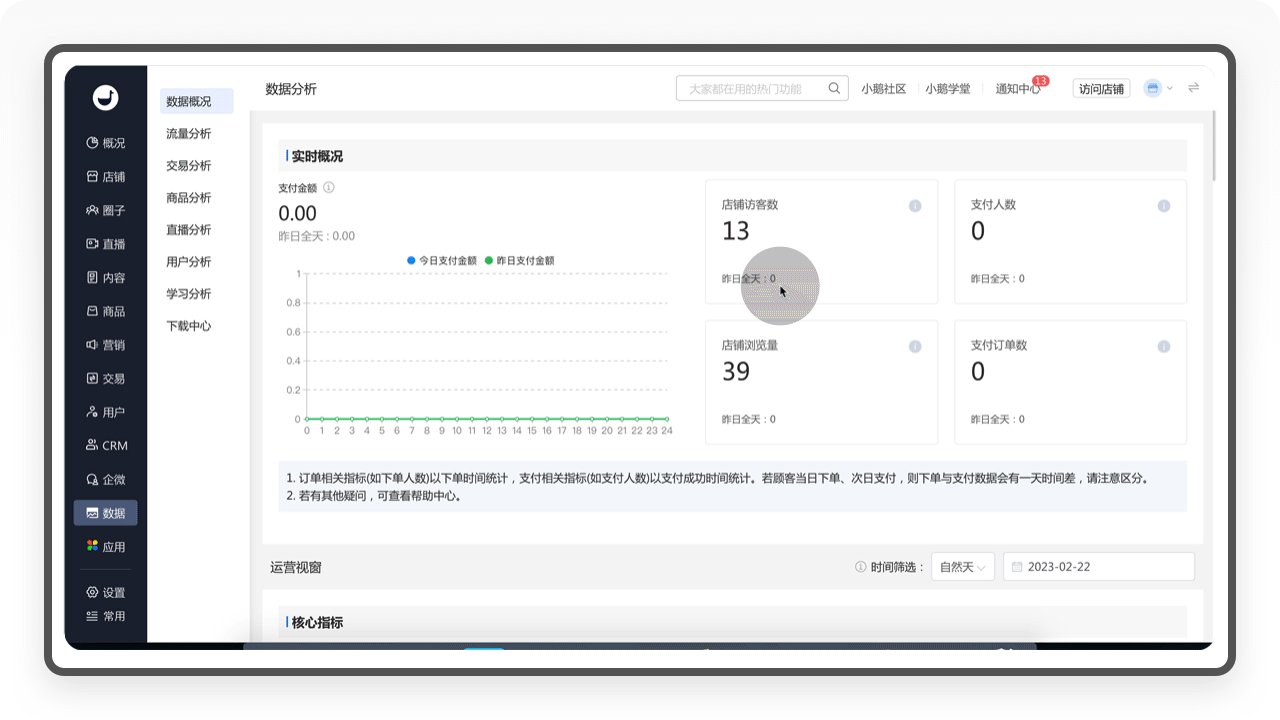
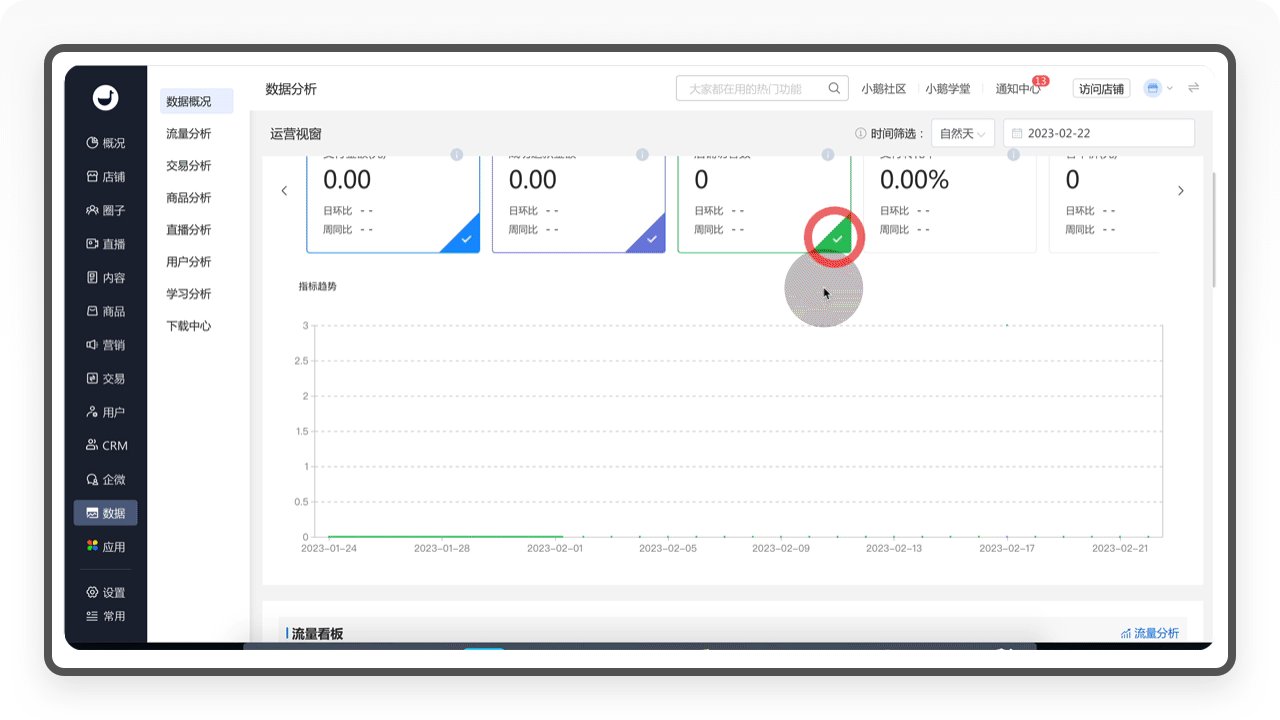
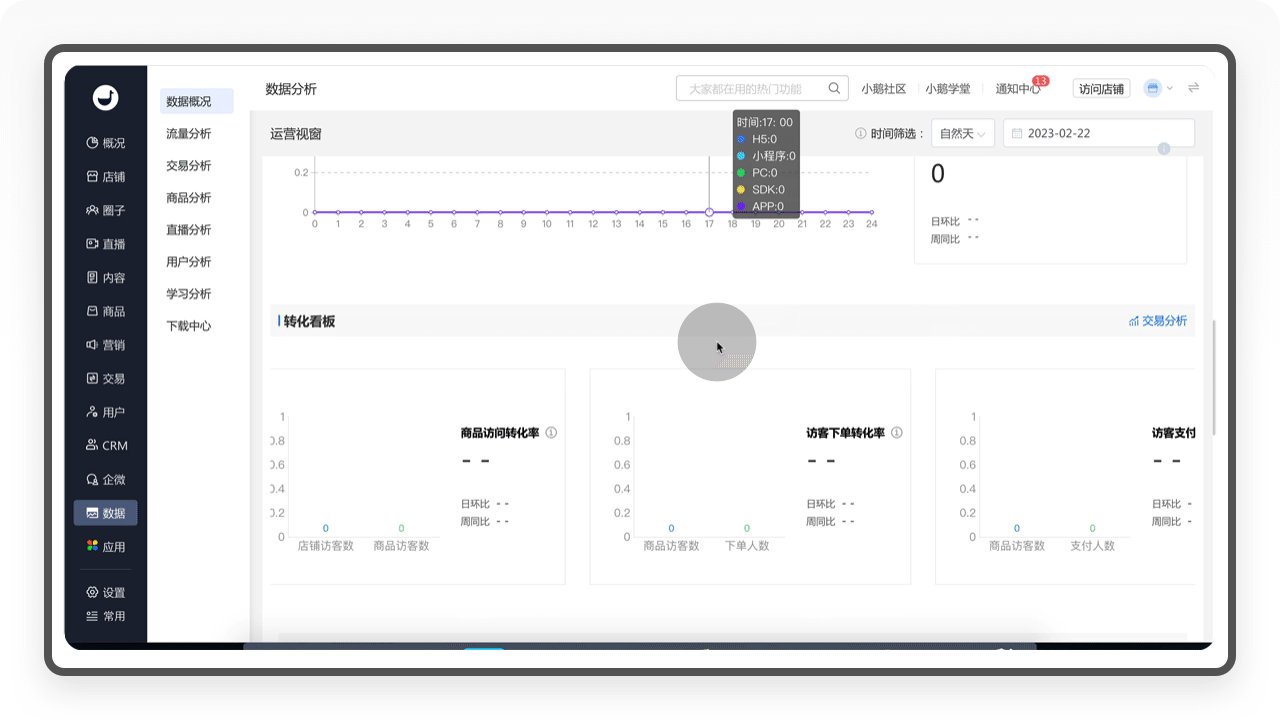
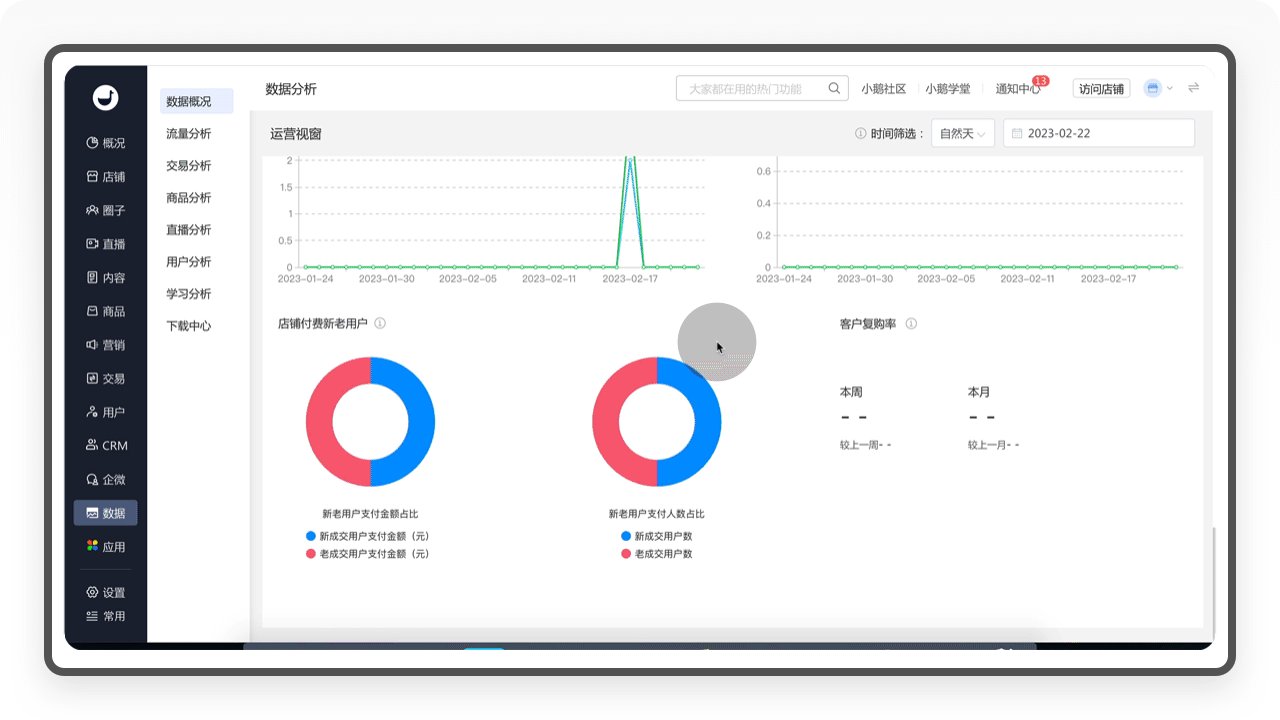
5.3.1 数据概况
「数据概况」包含实时概况、核心指标、流量看板、转化看板、商品看板和用户看板7个内容,是对整个店铺数据的实时监控和概览,包括监控访问和订单等核心指标的当天实时情况和近期趋势,并通过流量、转化、商品、用户,四个看板的核心指标反映店铺昨日运营状况。

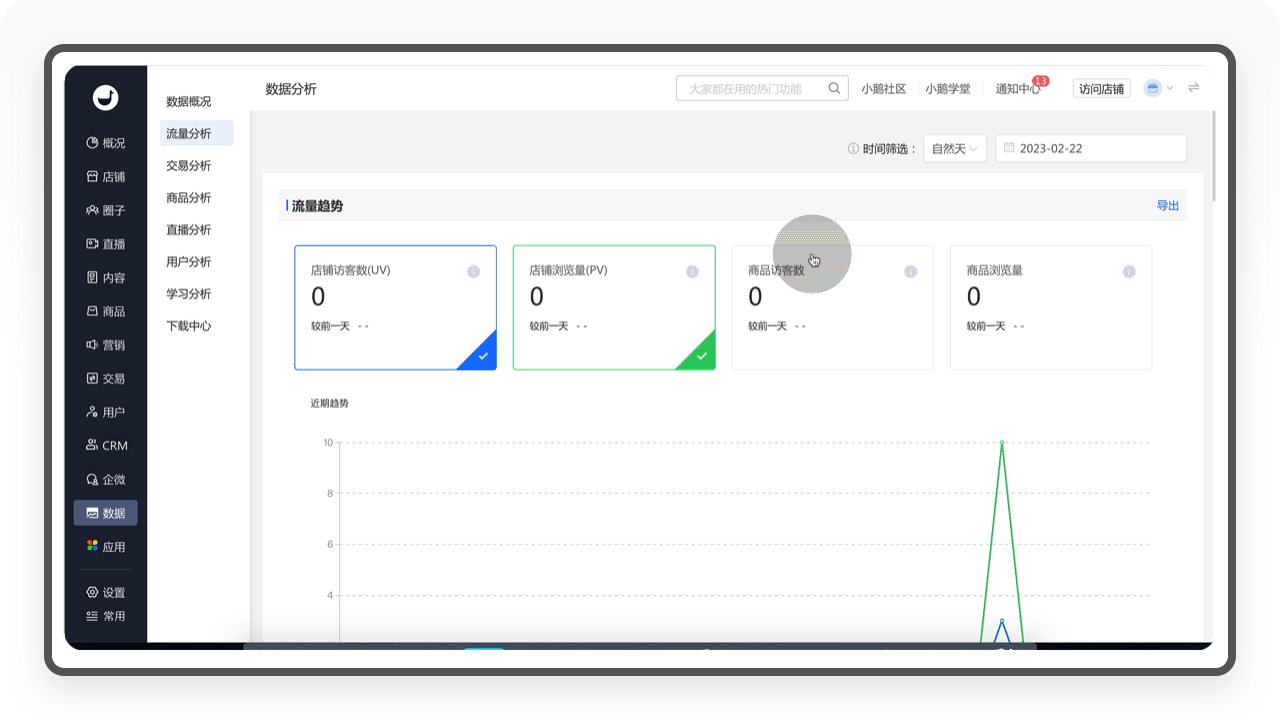
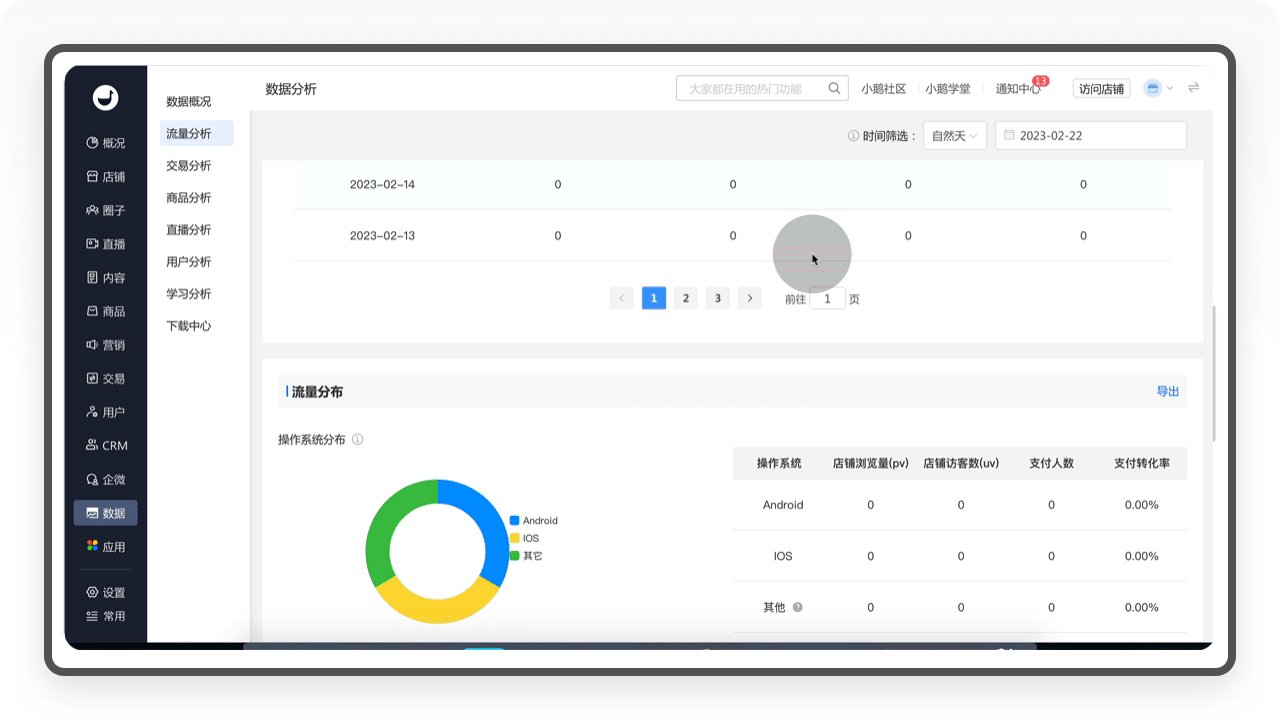
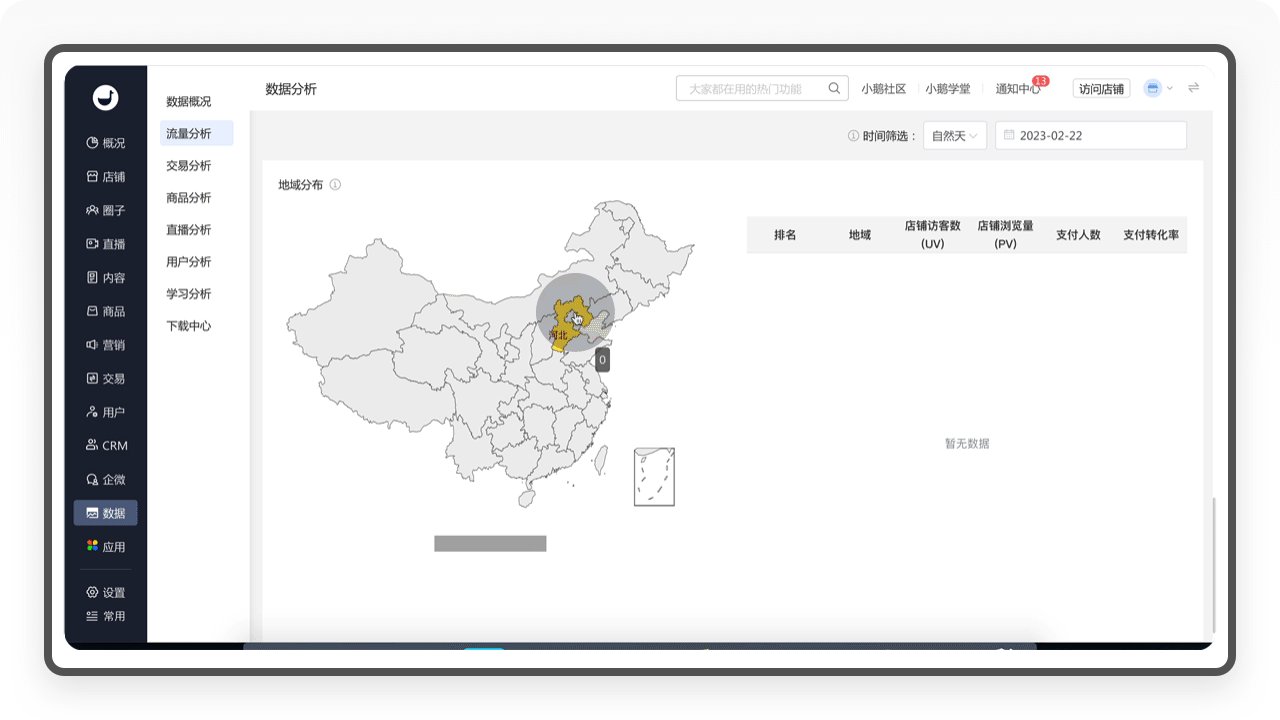
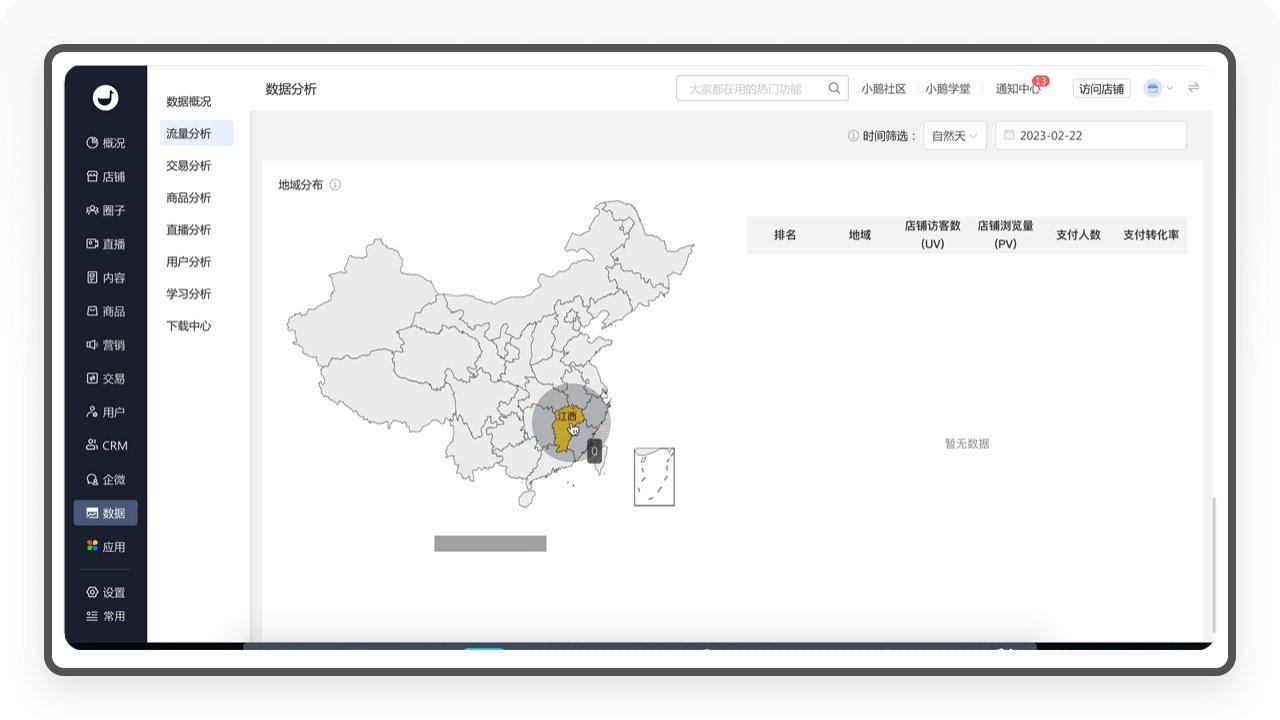
5.3.2 流量分析
「流量分析」包含了「流量趋势」和「流量分布」,提供了每日访客数、访问量等流量指标及其趋势,并支持查看流量的终端系统、渠道和地域分布情况。这个功能可以帮助商家监控店铺每天的访问规模及变化情况,通过流量的终端系统、渠道、地域分布了解流量的主要来源。

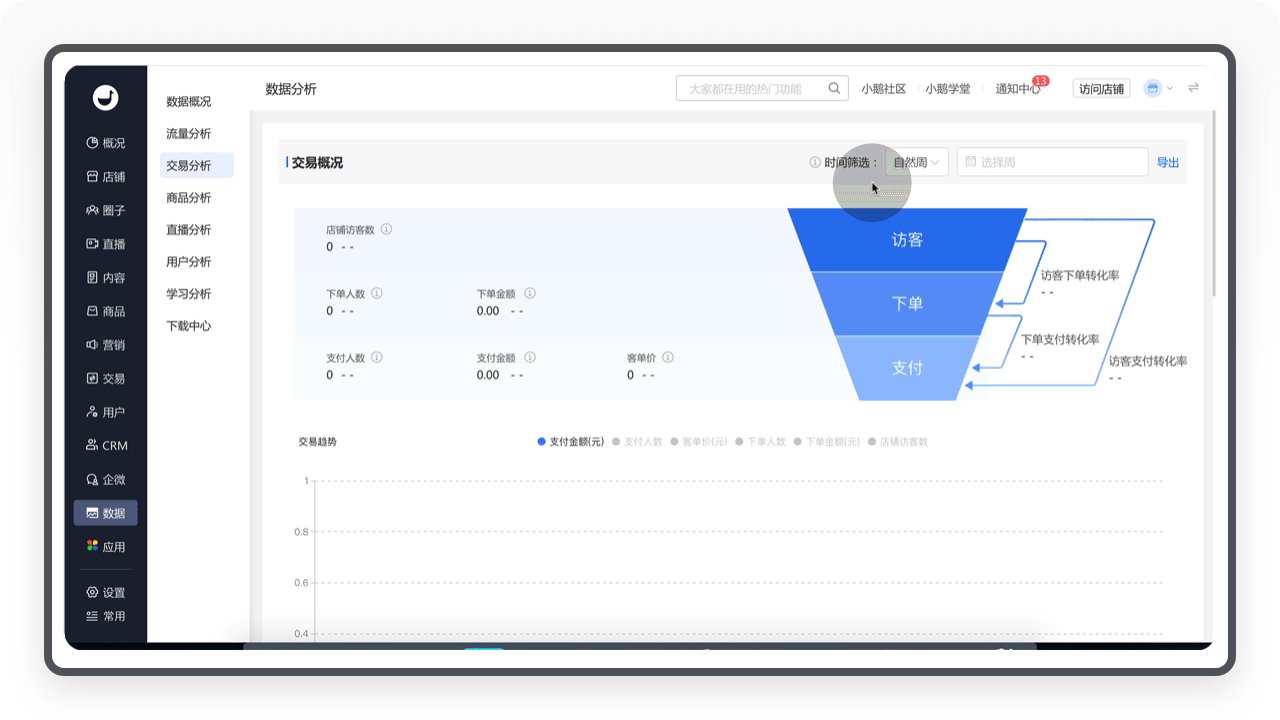
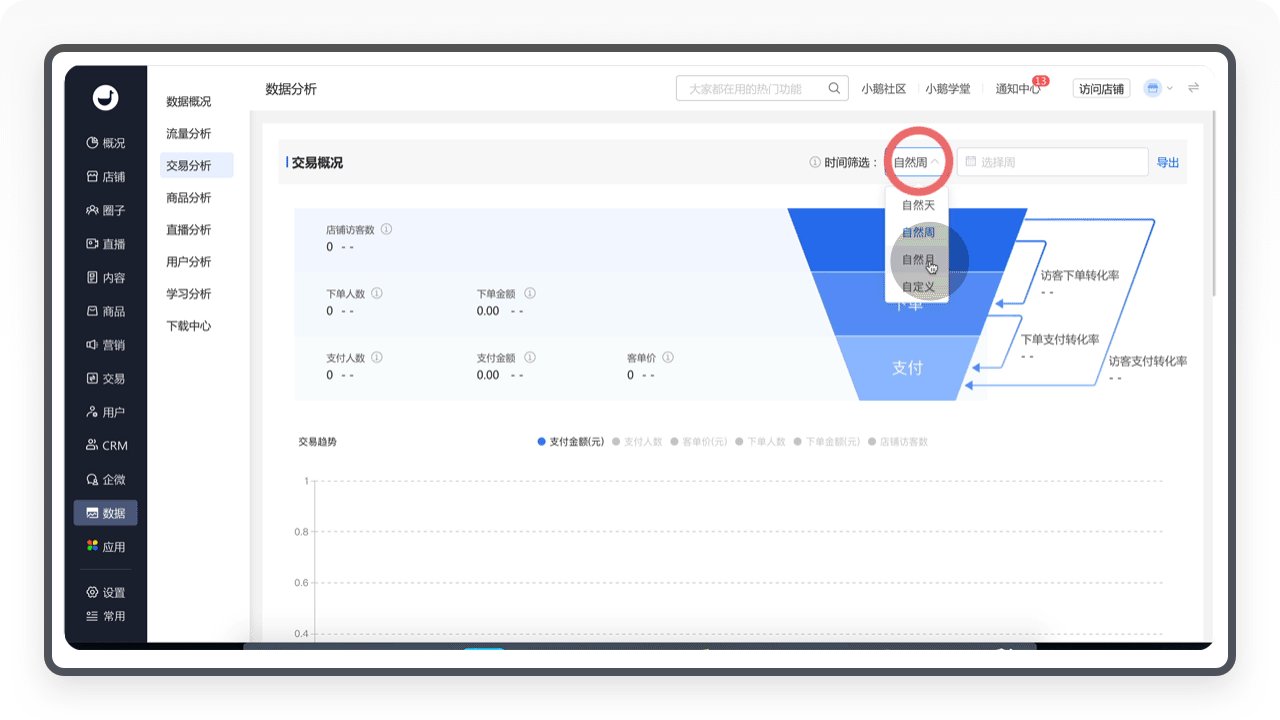
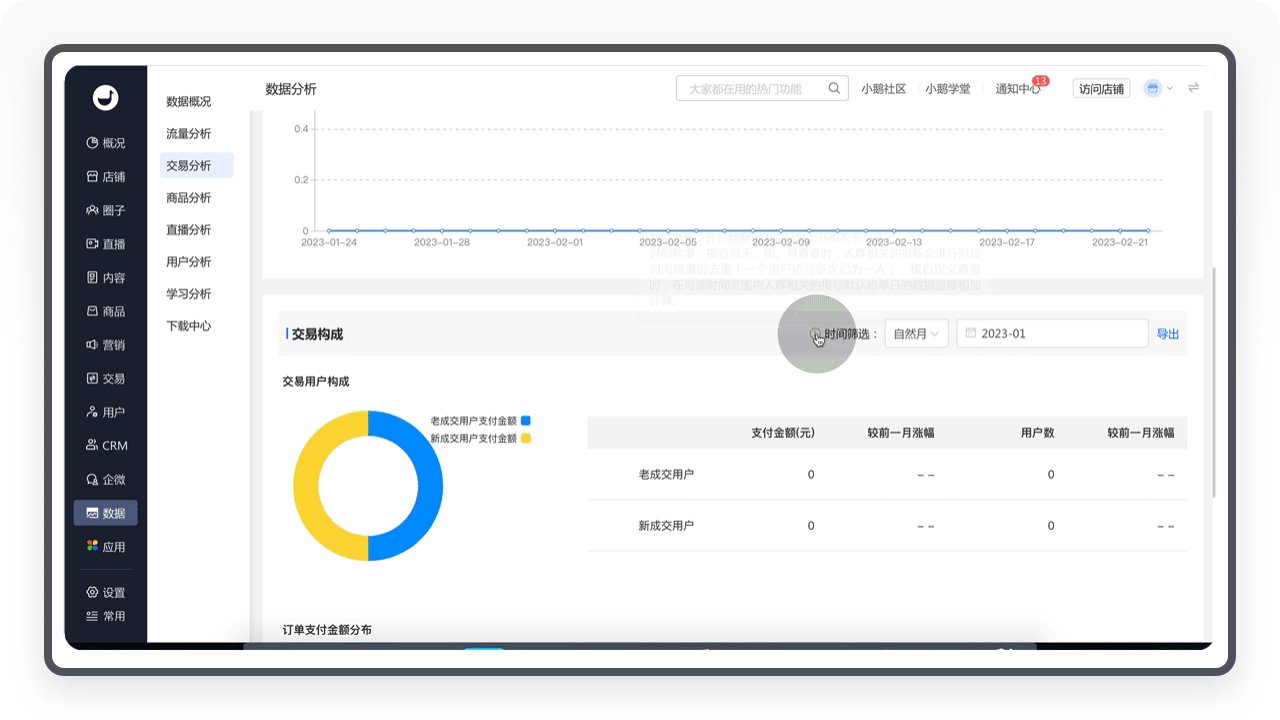
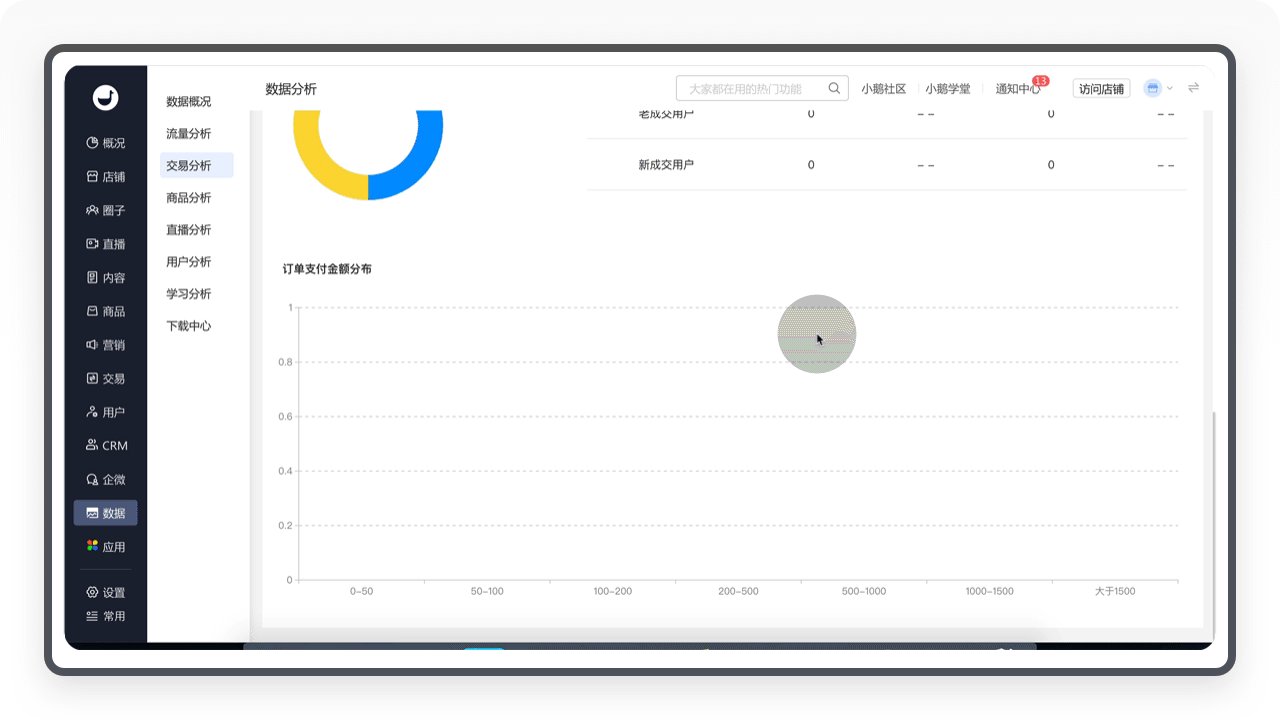
5.3.3 交易分析
「交易分析」包含「交易概况」和「交易构成」,提供了与店铺交易相关的访问、下单、支付转化及各个环节的转化率,并支持查看新老付费用户的占比构成、订单金额的分布情况等。这个功能可以帮助商家分析访客从进入店铺到最终成交各步骤的转化率,定位用户转化路径中的主要流失环节,并对比交易核心指标的趋势,评估运营措施是否有效。

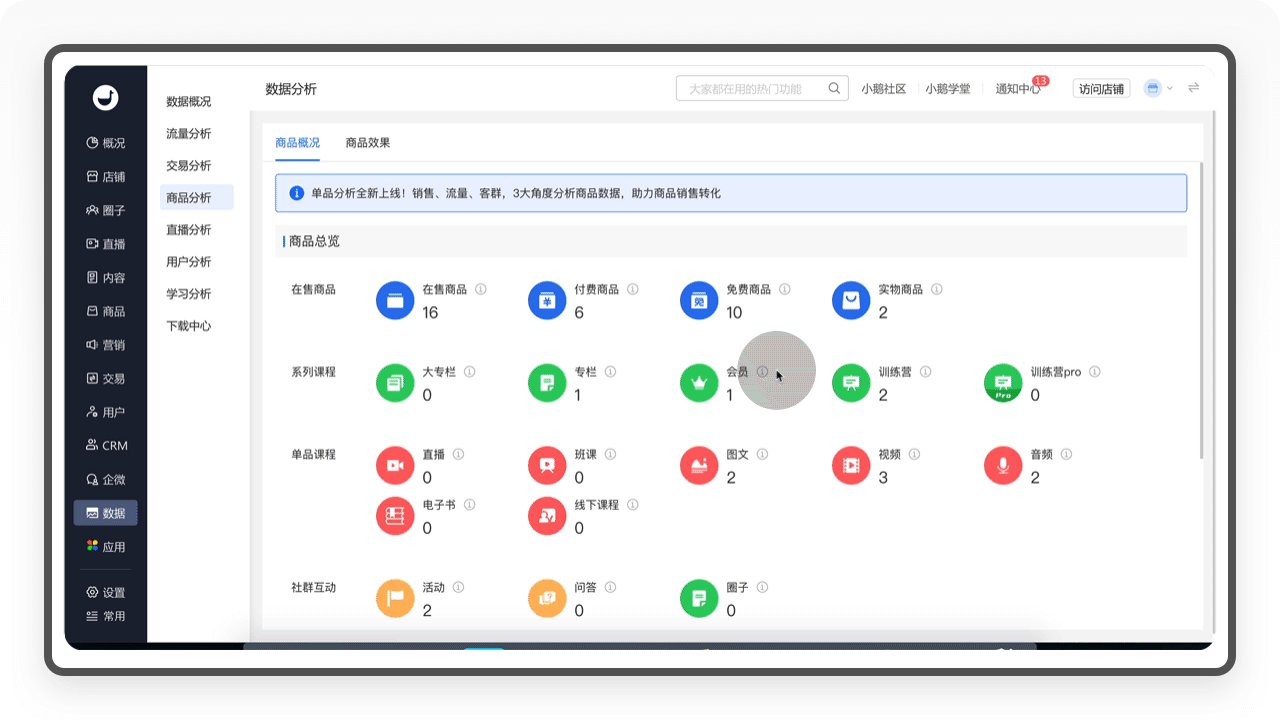
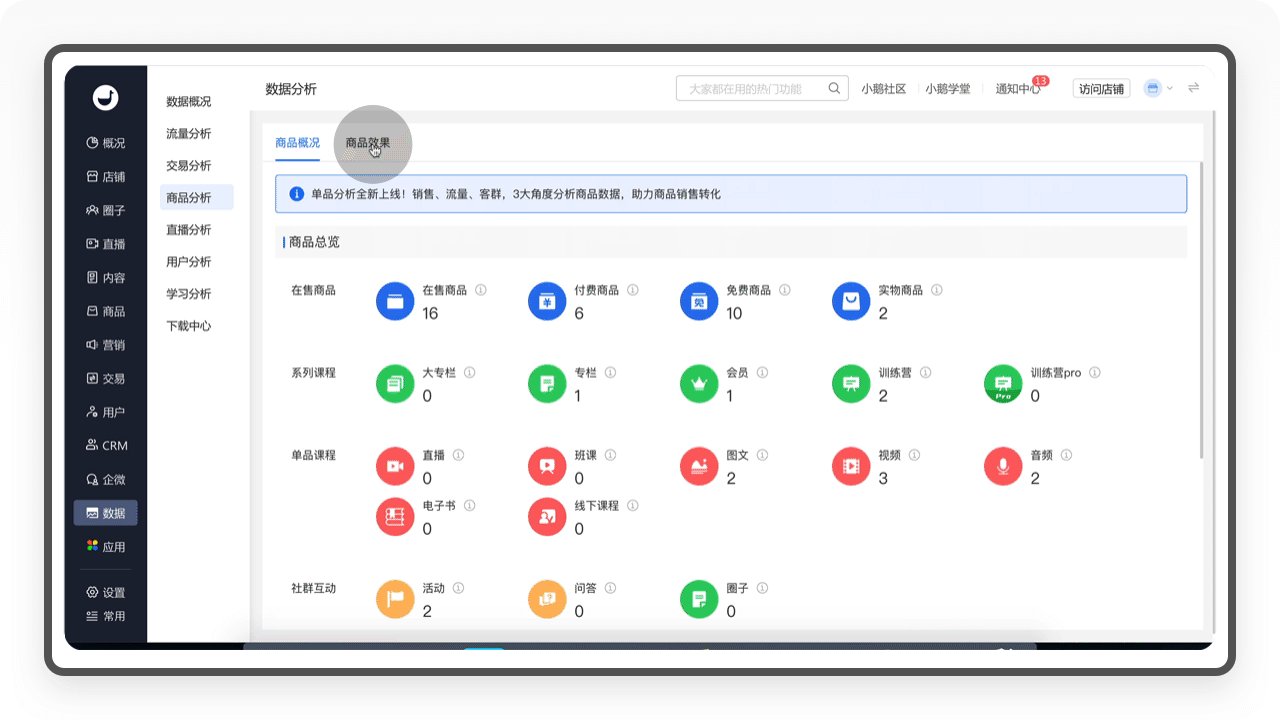
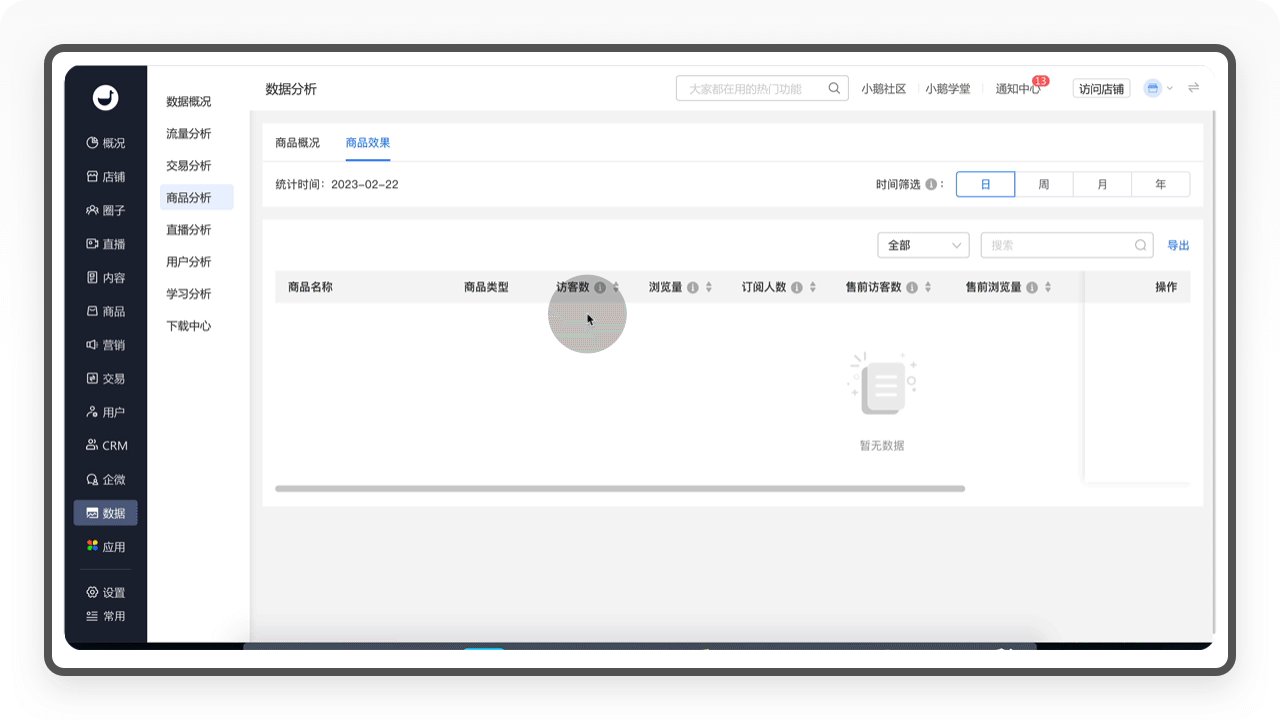
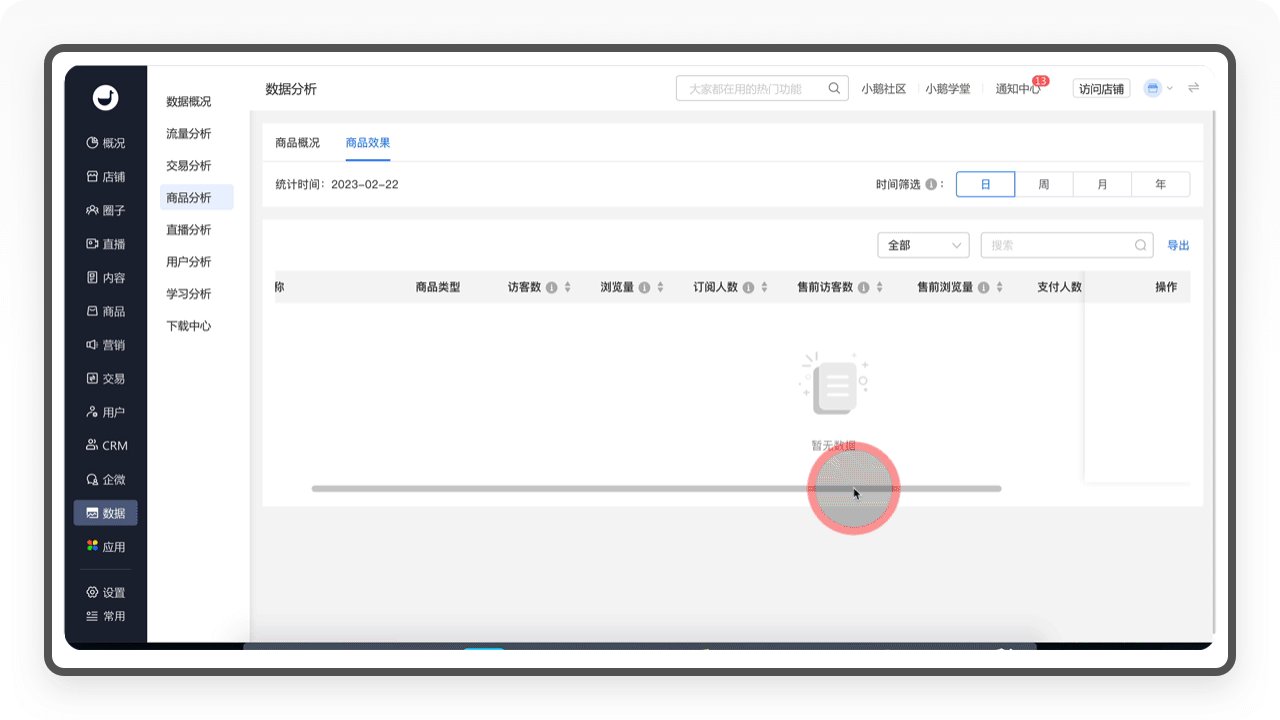
5.3.4 商品分析
「商品分析」包含了「商品概况」和「商品效果」,这个栏目统计了店铺的所有商品销售数据,根据商品的访客和支付进行排行,为商家提供一个全面的商品数据概览。其次还支持对商品进行「单品分析」,从销售、流量和客群三个角度全面统计,为商家精细化运营提供策略建议、数据依据。

5.3.5 直播分析
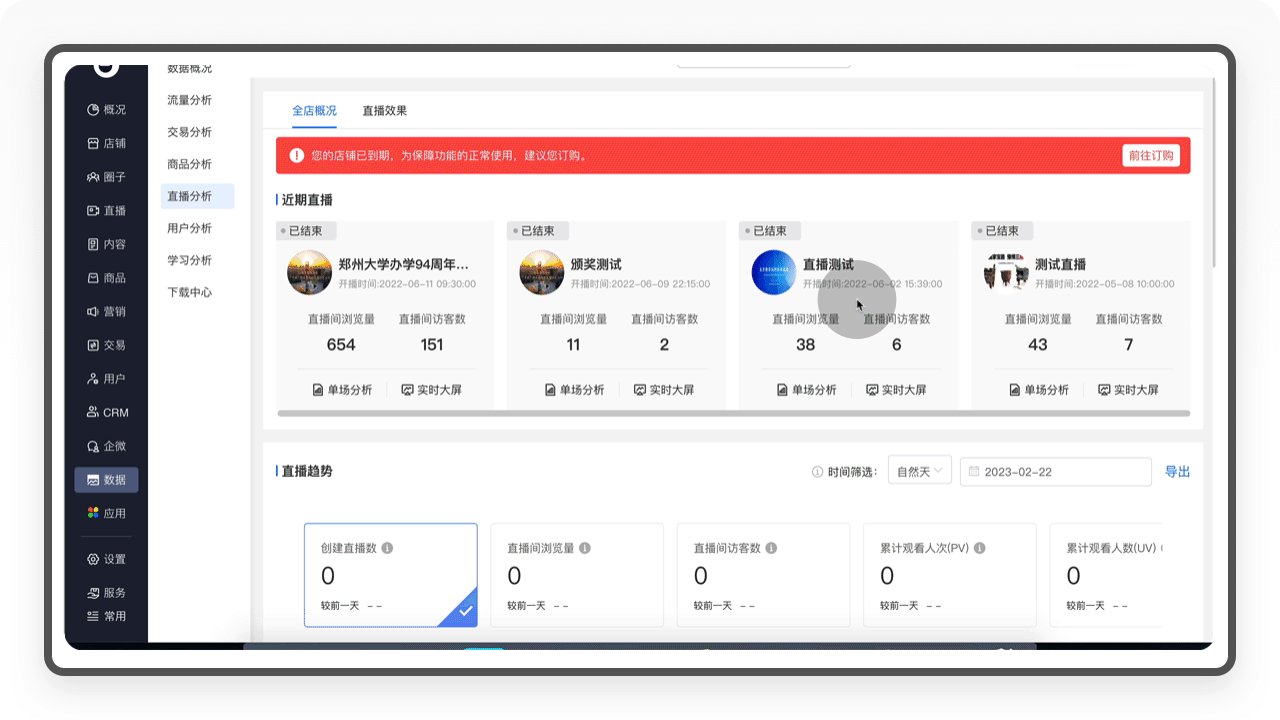
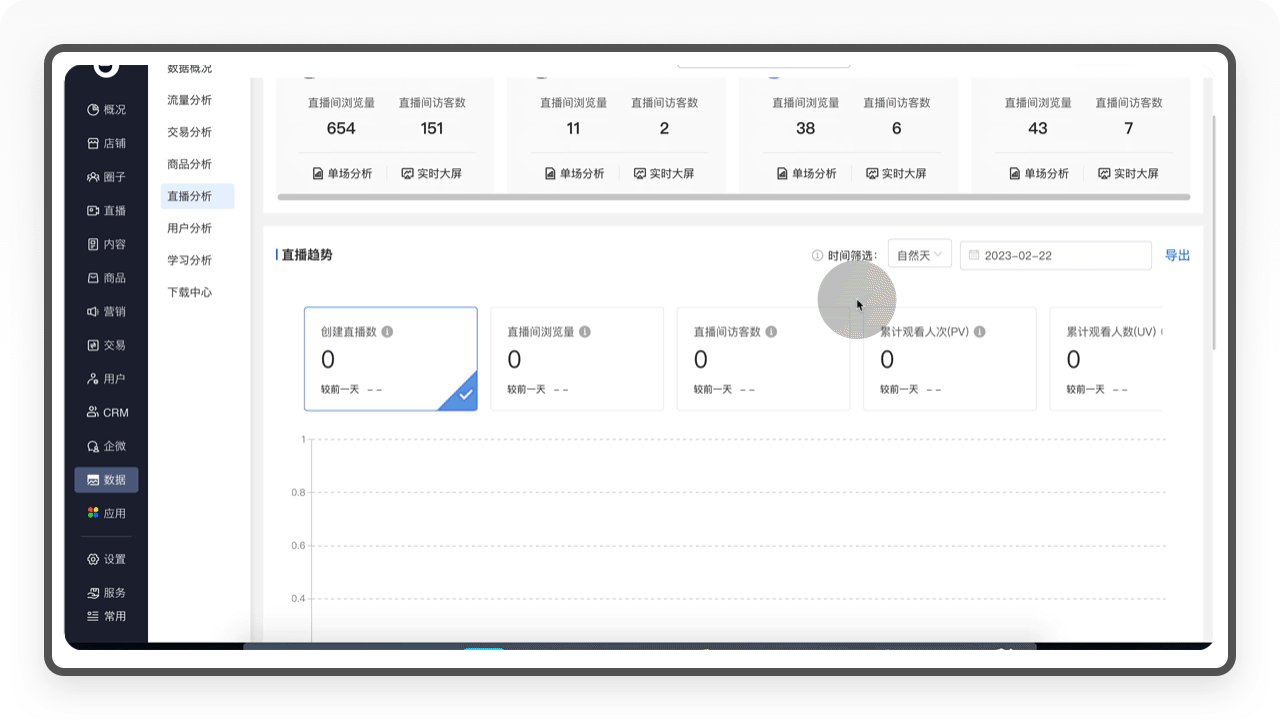
5.3.5.1 全店概况
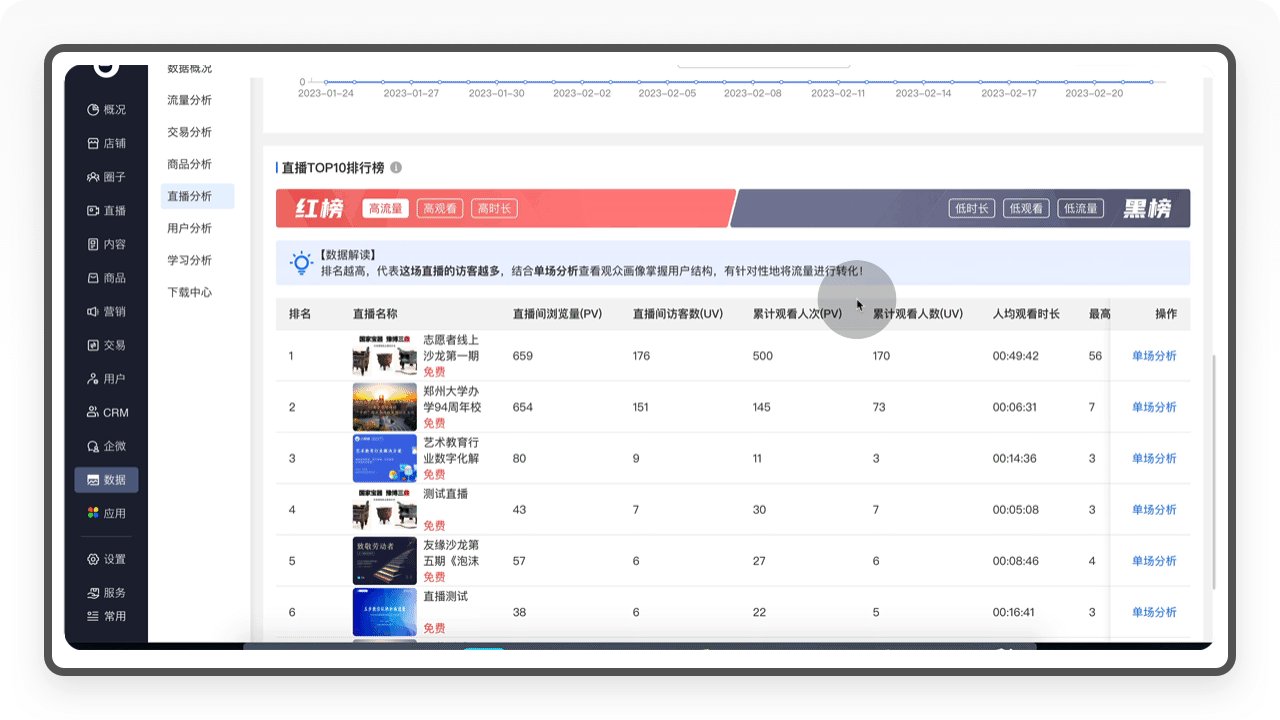
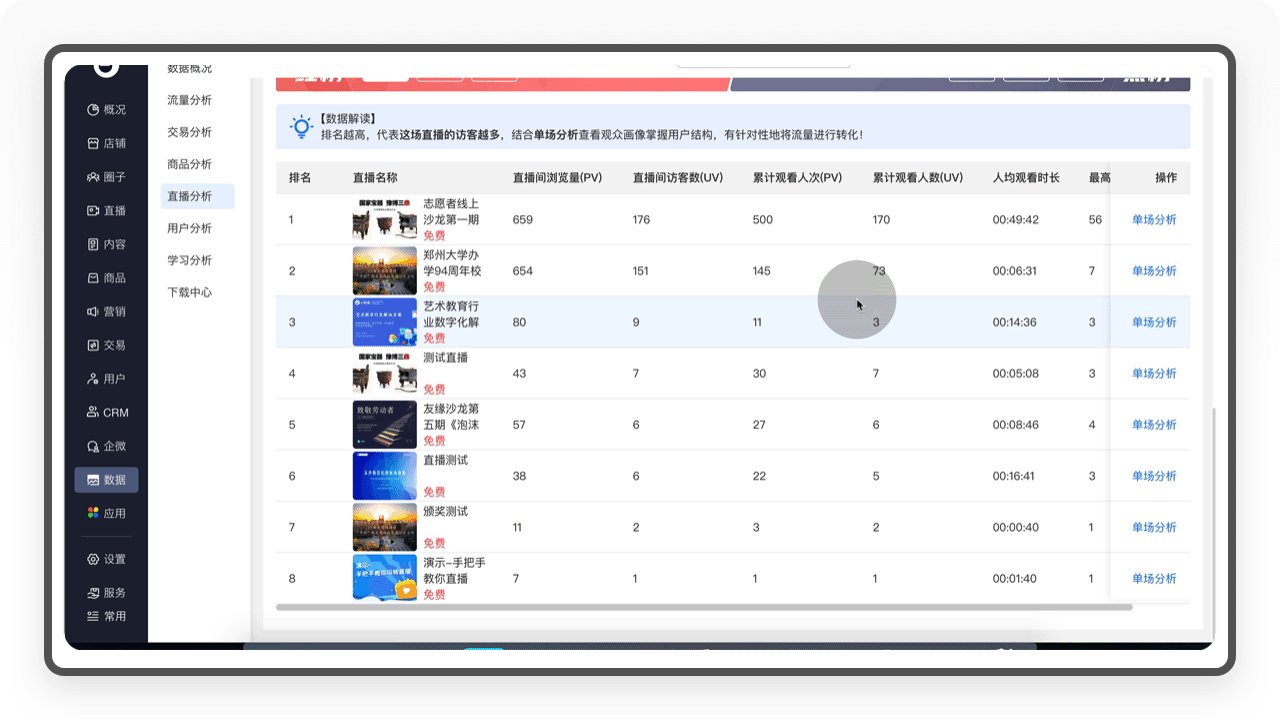
「全店概况」可以查看商家所有的直播数据,包括近期直播、直播趋势,系统还根据流量、观看人数和市场为商家生成红榜(人数多、人气火爆)和黑榜(流量和关注人数低),帮助商家找到直播效果优秀与表现欠佳的直播。

5.3.5.2 直播效果
「直播效果」是针对每一场直播的详细的数据统计,比如直播间浏览量、访客数、最高在线人数等,其次还有两个非常强大的功能——实时大屏和单场分析。

5.3.5.3 实时大屏
「实时大屏」就是系统可以根据直播间的数据实时生成数据可视化大屏,实时展示直播人气、观众、带货等数据,满足多场景数据展示需求,提升直播效率,这个功能可以应用到大促活动、品牌宣传等场景(此功能仅支持旗舰版使用)。
5.3.5.4 单场分析
「单场分析」包含数据概览、实时趋势、观众画像、评论分析和带货分析,通过实时数据、用户画像、评论词云分析、带货分析等分析能力,对单场直播进行深度诊断,帮助提升直播效率。这个功能对于商家对单场直播的复盘总结有非常大的帮助(此功能仅支持旗舰版使用)。
5.3.6 用户分析
「用户分析」包含用户概况及趋势和付费用户,帮助商家了解店铺用户的增长、活跃及转化情况,及时调整用户运营策略。

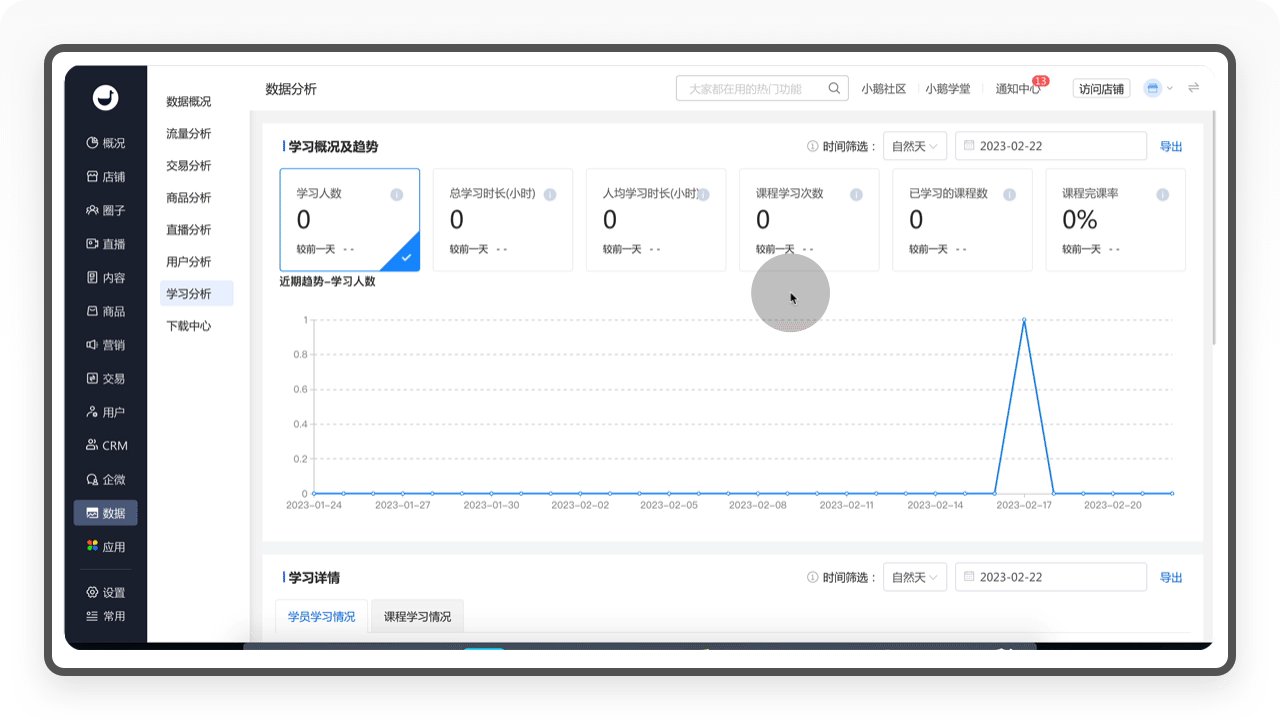
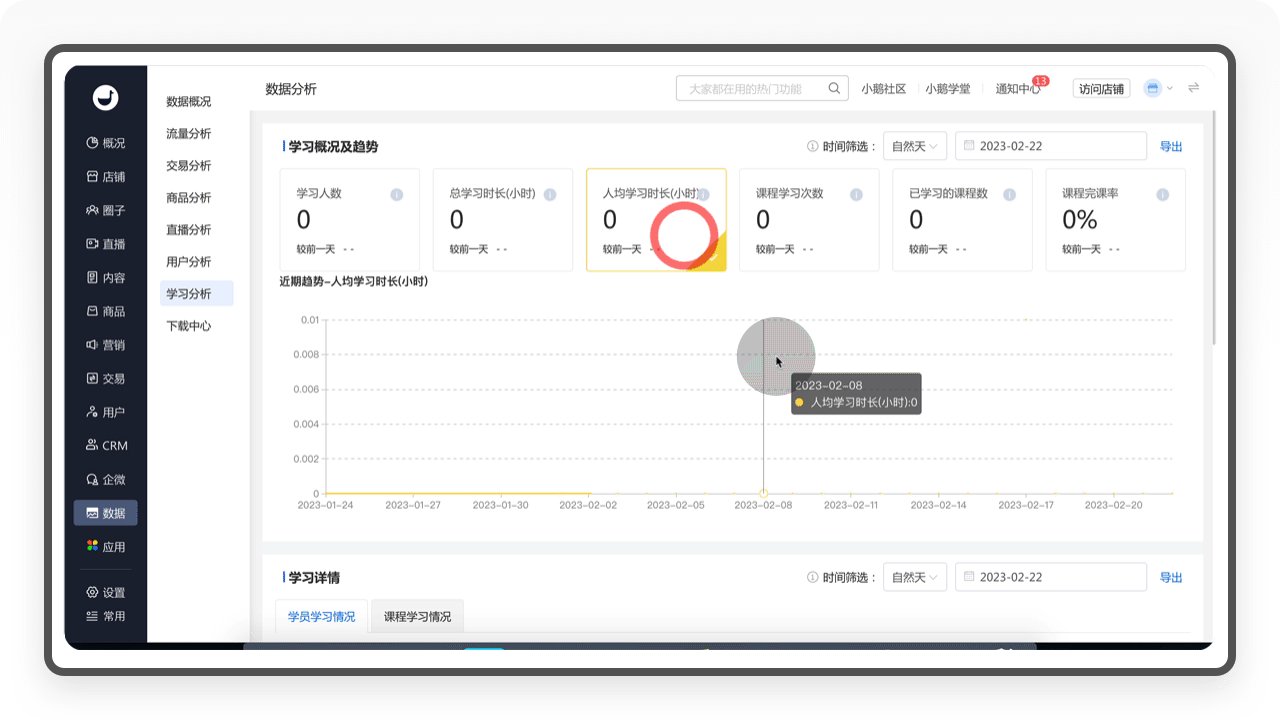
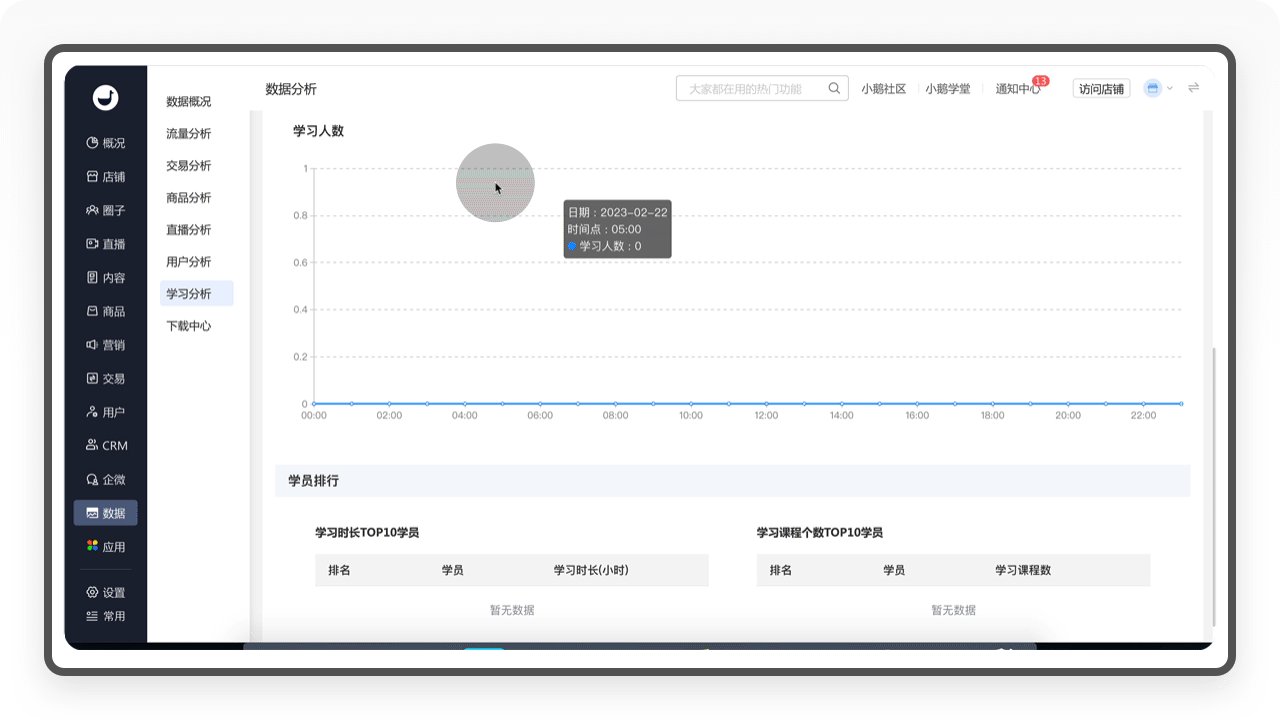
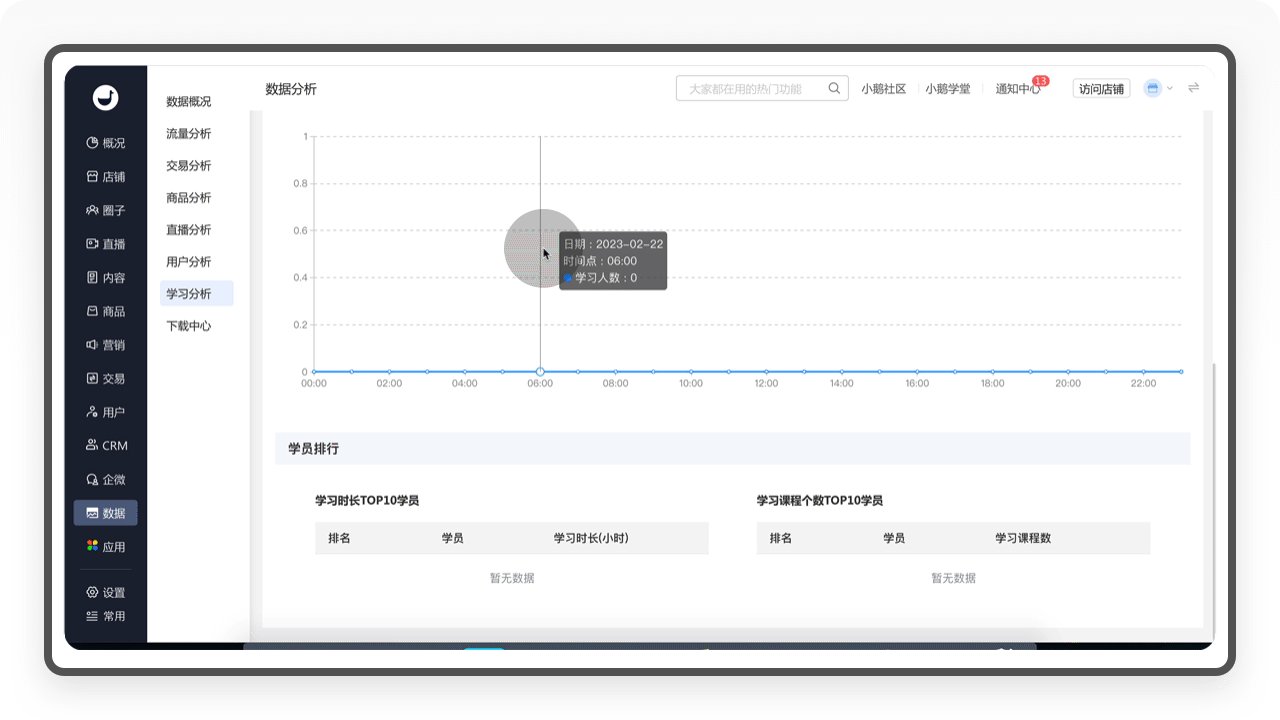
5.3.7 学习分析
「学习分析」包含学习概况及趋势、学习详情和学员排行三个内容,帮助商家了解学员学习的真实数据,比如学习人数、课程完课率、学习时段分布,从而为课程内容的优化提供数据参考。

5.3.8 下载中心
「下载中心」主要是帮助商家管理台文件导出的统一管理和成功率监控,实现下载的文件可追溯、下载记录可查询,同时优化查询和搜索体验,实现下载管理的权限控制,避免重要数据外泄。

设计思考
最初我对这个功能不理解,感觉很鸡肋。不过查看了官方的「帮助文档」以后,我才发现这个功能为商家的运营安全性考虑得很周到。这让我联想到银行的企业对公系统也有类似的「下载中心」,当用户申请电子回单后,用户需要跳转到下载中心才能下载。这样的路径跳转看上去繁琐,但事实上是为了实现下载的文件可追溯和下载记录可查询,避免重要数据泄露。
5.3.9 体验小结
小鹅通的「数据分析」几乎覆盖了商家从引流、激活、变现到留存的所有阶段,不仅有对店铺流量、交易这样宏观的数据分析,还有对商品、直播这样的单品和单场微观分析,这些精准、全面、真实的店铺数据,帮助商家可以不断优化调整运营方案,获取成功。
对用户的研究和运营是一个知识店铺的重中之重,只有对用户有了充足的了解才能知道用户到底需要什么,从而不断调整优化运营方案。
6.1 用户
「用户」这个版块,主要为商家提供一个清晰直的运营助手,通过这个版块,可以为我的用户打标签、制定运营计划等,让我对他们的学习行为数据全面了解。
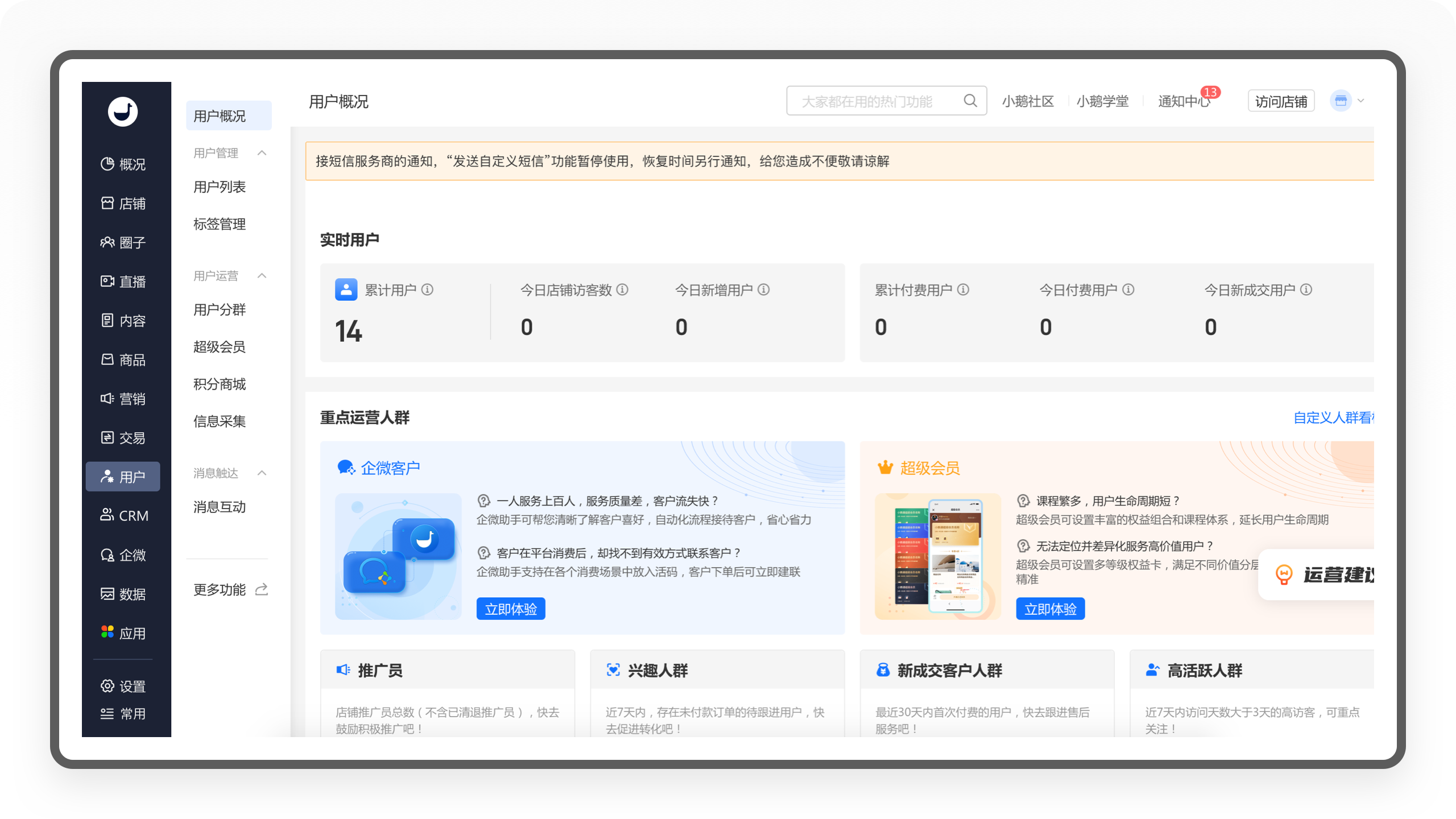
6.1.1 用户概况
「用户概况」是对店铺用户的统计概览,可以查看店铺实时用户数据(包含累计用户、今日新增用户等),其次还有店铺重点运营人群的数据统计,比如企微用户、超级会员等。

6.1.2 用户管理
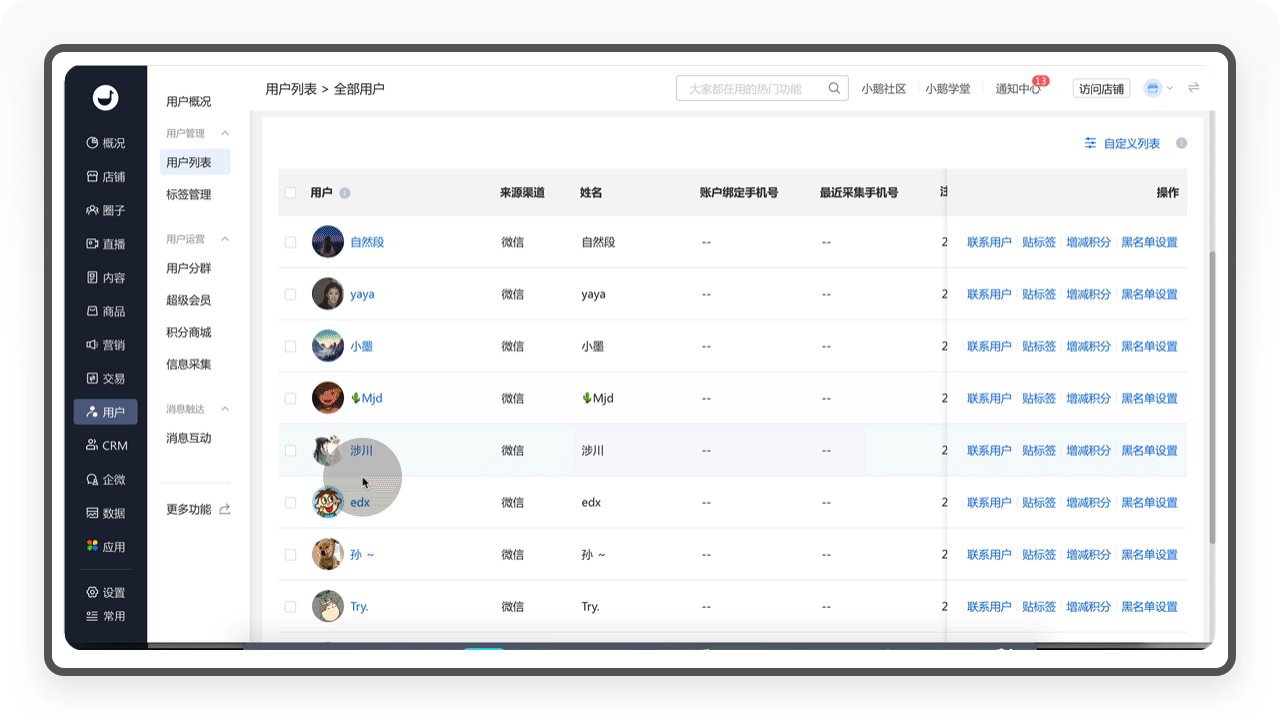
6.1.2.1 用户列表
「用户列表」包含「全部用户」和「用户学习统计」两个内容。在用户列表,商家可以查看店铺用户的详细数据,比如用户来源渠道、账户绑定手机号(还有一个最近采集手机号,以防用户更换手机号码)、消费次数、消费总额等,其次还可以直接联系用户(支持店铺消息和发短信)、给用户贴标签、增减积分和设置黑名单(禁止评论、购买和访问)。

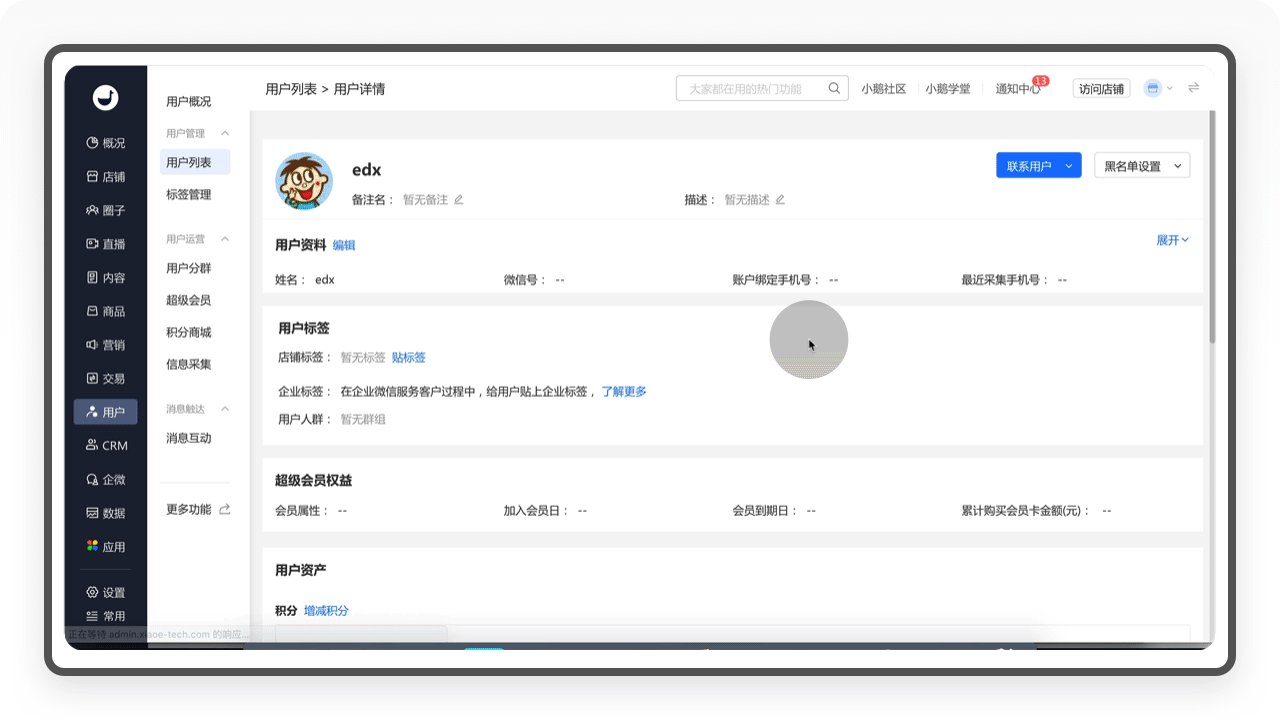
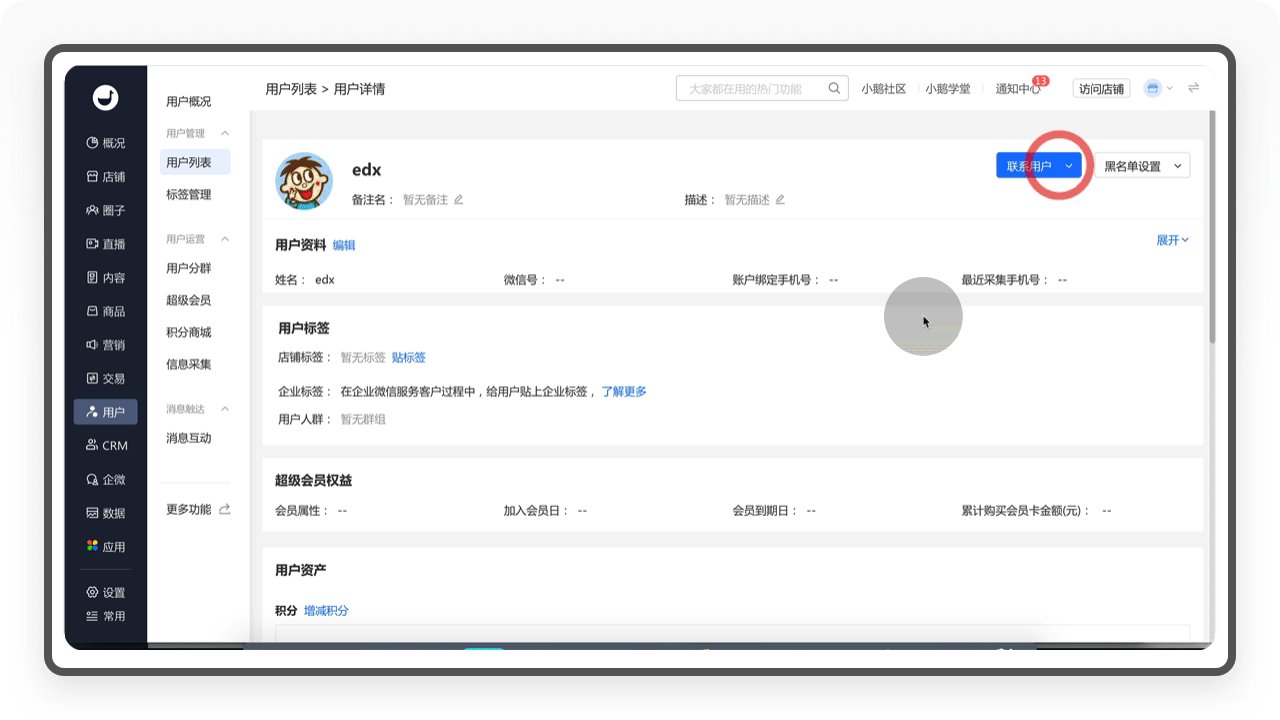
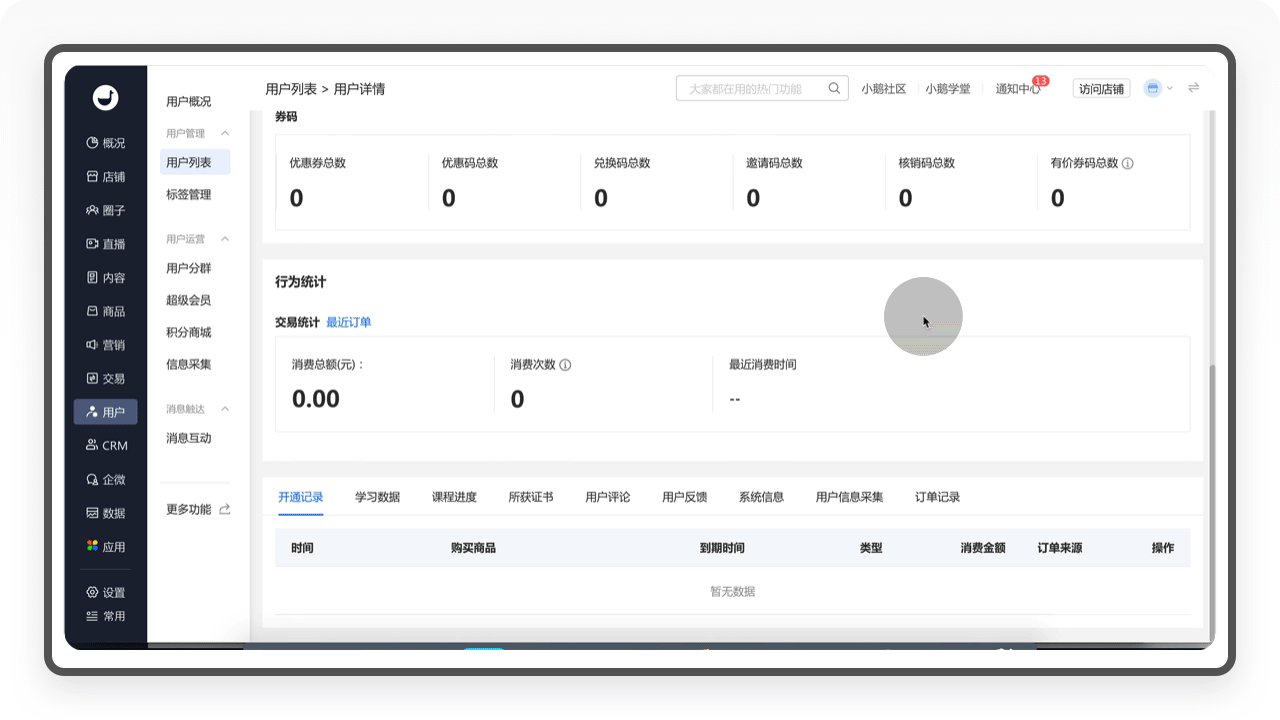
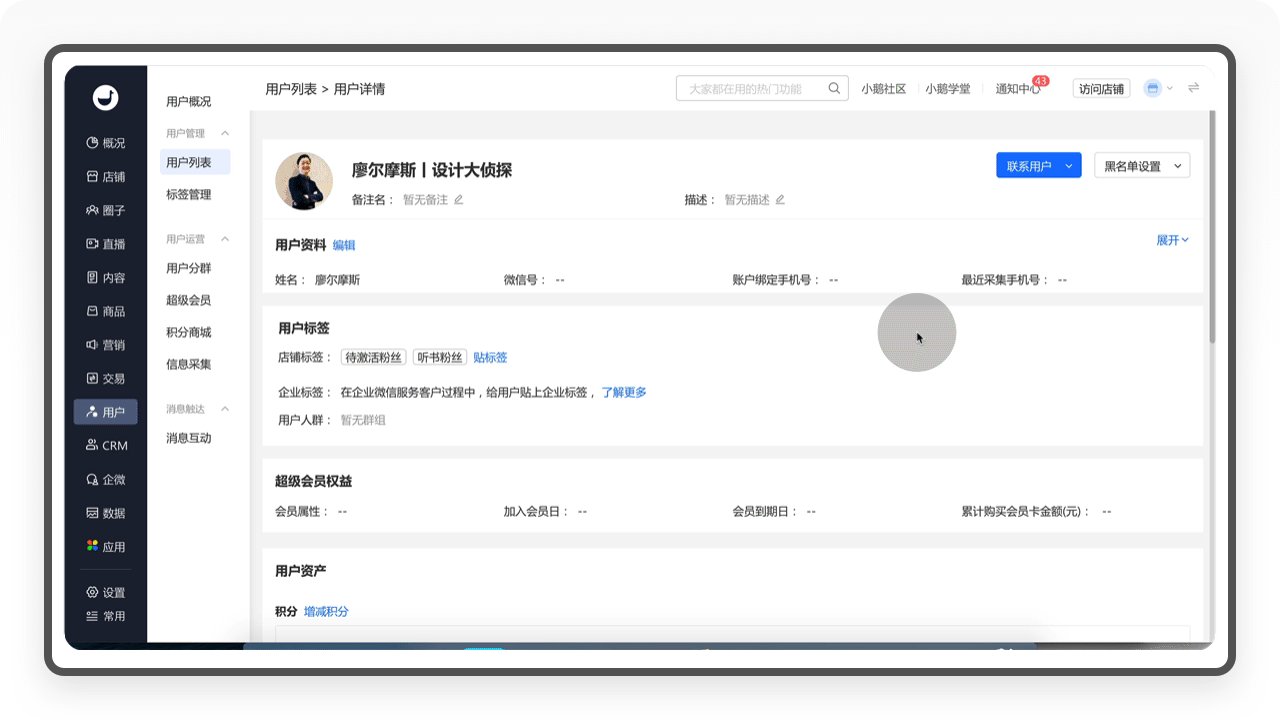
6.1.2.1.1 用户详情页
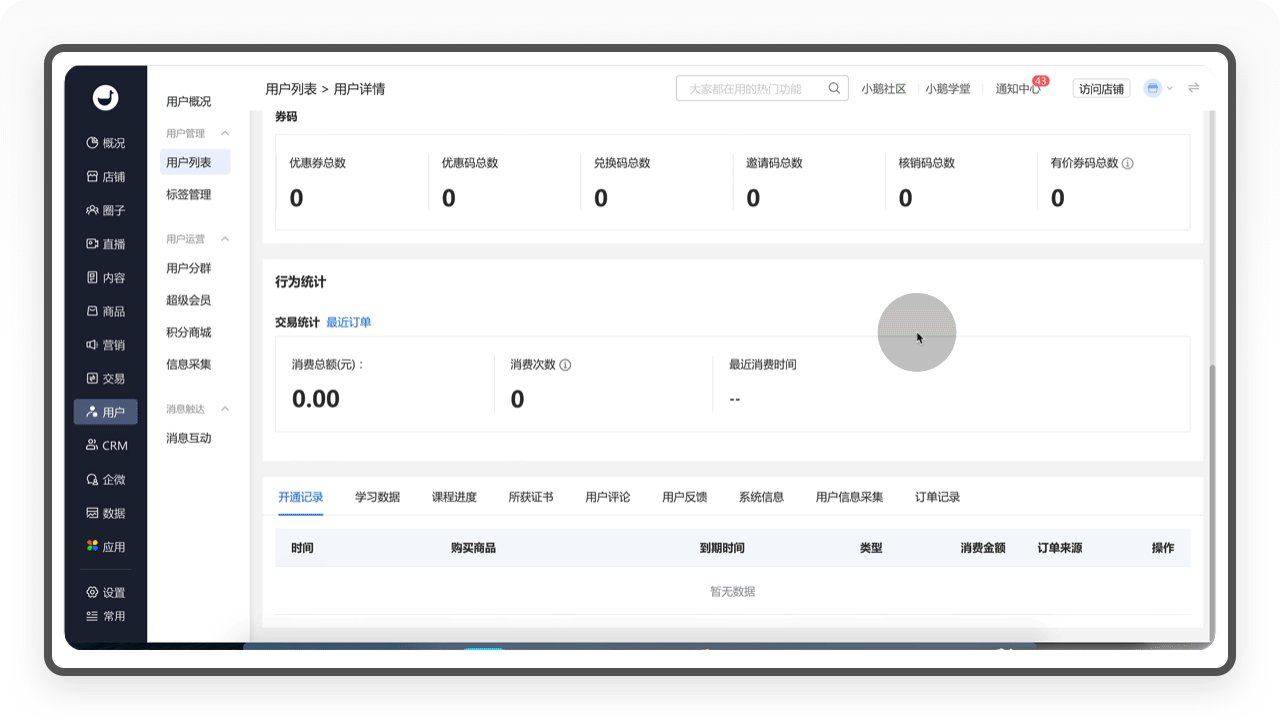
每一个用户都有详情页,「用户详情页」包含了用户资料、用户标签、超级会员权益、用户资产(包含积分、优惠券数量、兑换码数量等)和行为统计(包含学习数据、课程进度、用户评论和订单记录等)。通过对用户多维度的数据统计,可以帮助商家对用户有更全面的了解,从而可以对用户进行分类,推出更精准的商品服务。

6.1.2.1.2 用户学习统计
「用户学习统计」包含汇总数据、课程数据和考试数据。「汇总数据」是「课程数据」和「考试数据」的数据汇总,可以查看用户的累计学习时长、累计学习天数、提交考试、提交作业的信息,这个功能可以帮助商家了解用户真实的学习情况,从而进行课程优化调整。

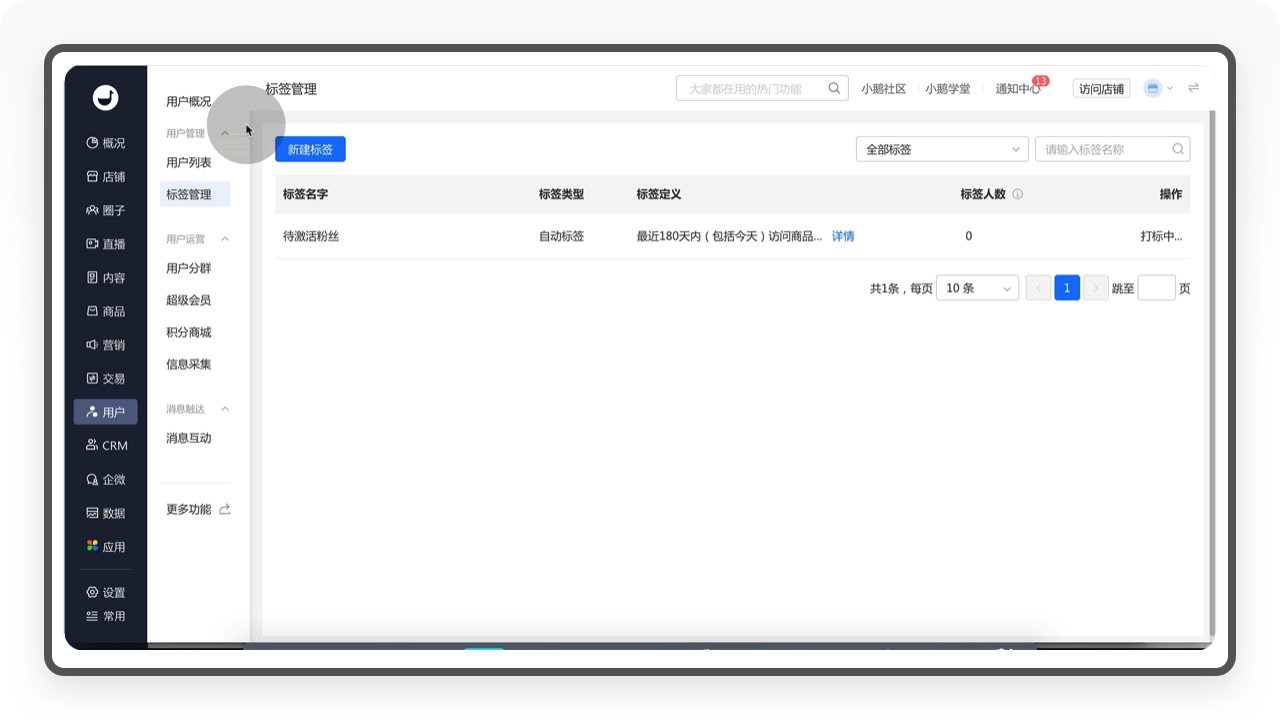
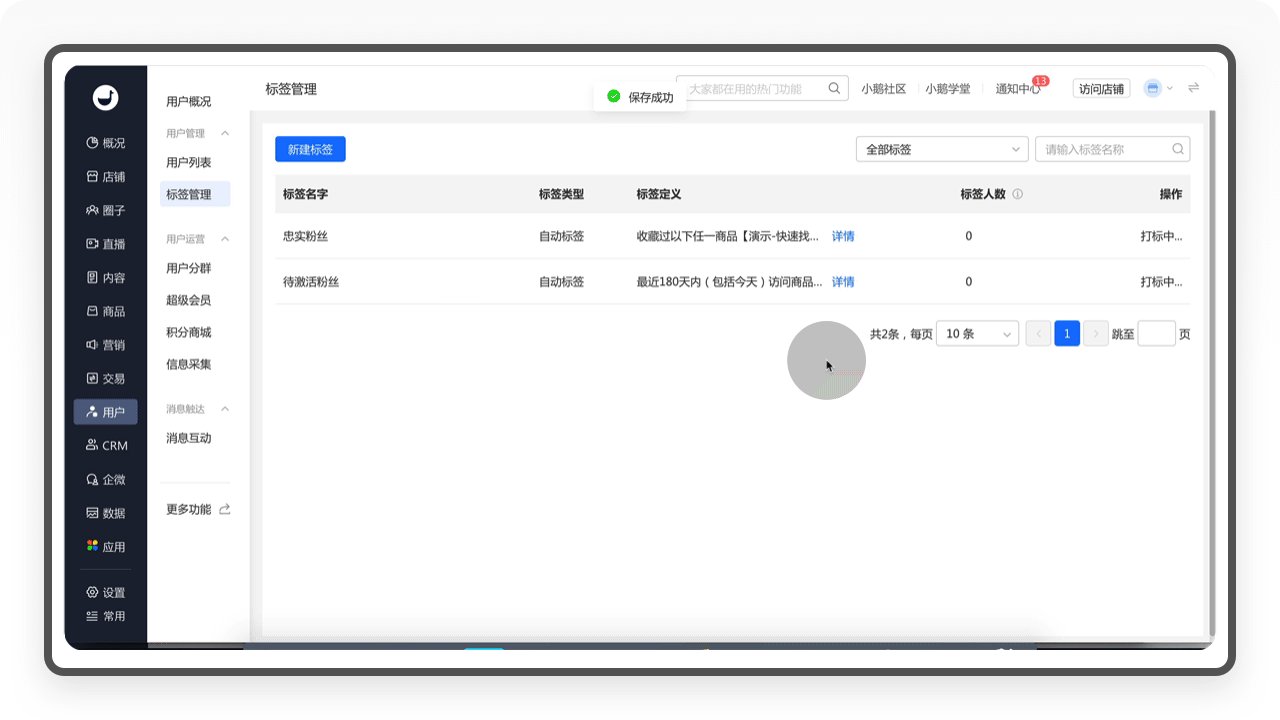
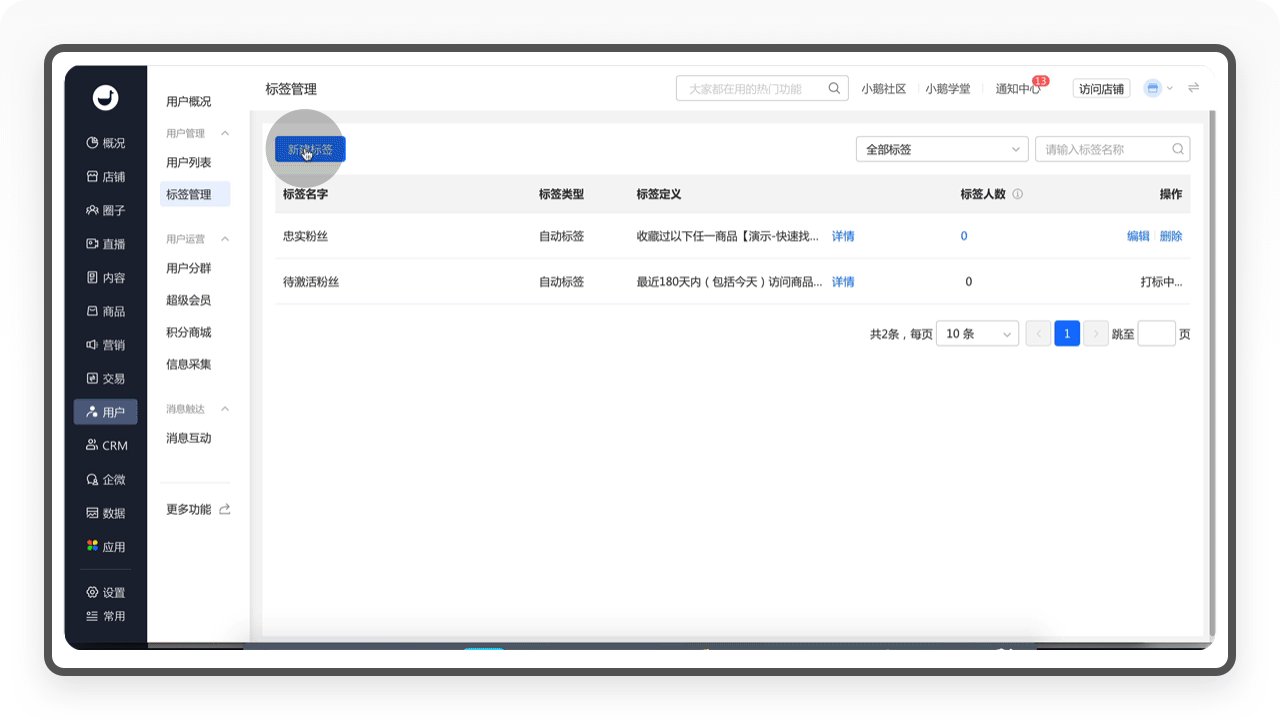
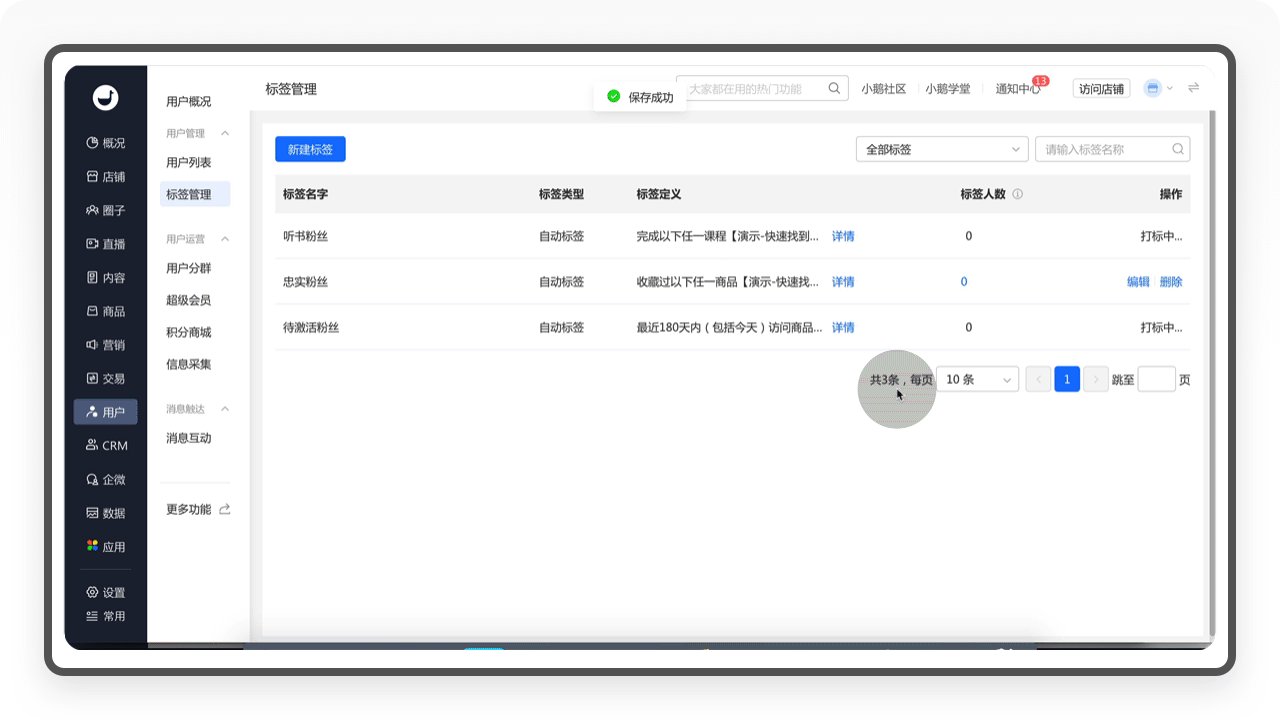
6.1.2.2 标签管理
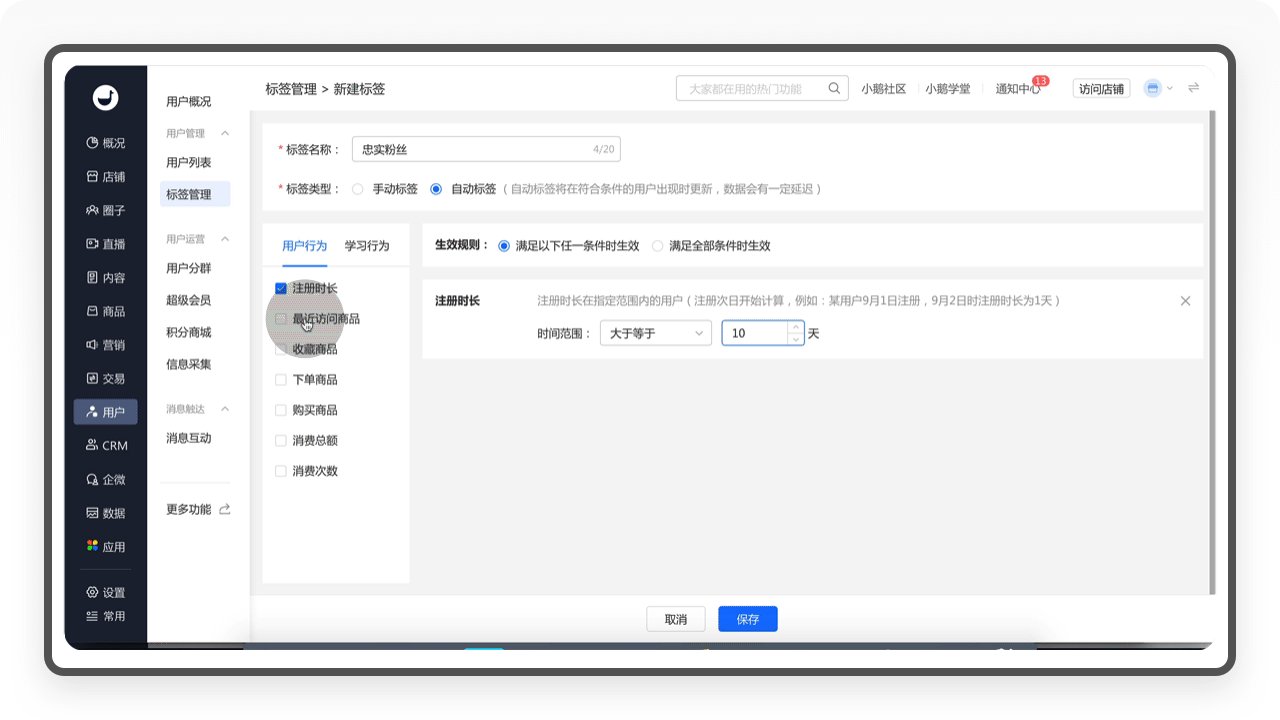
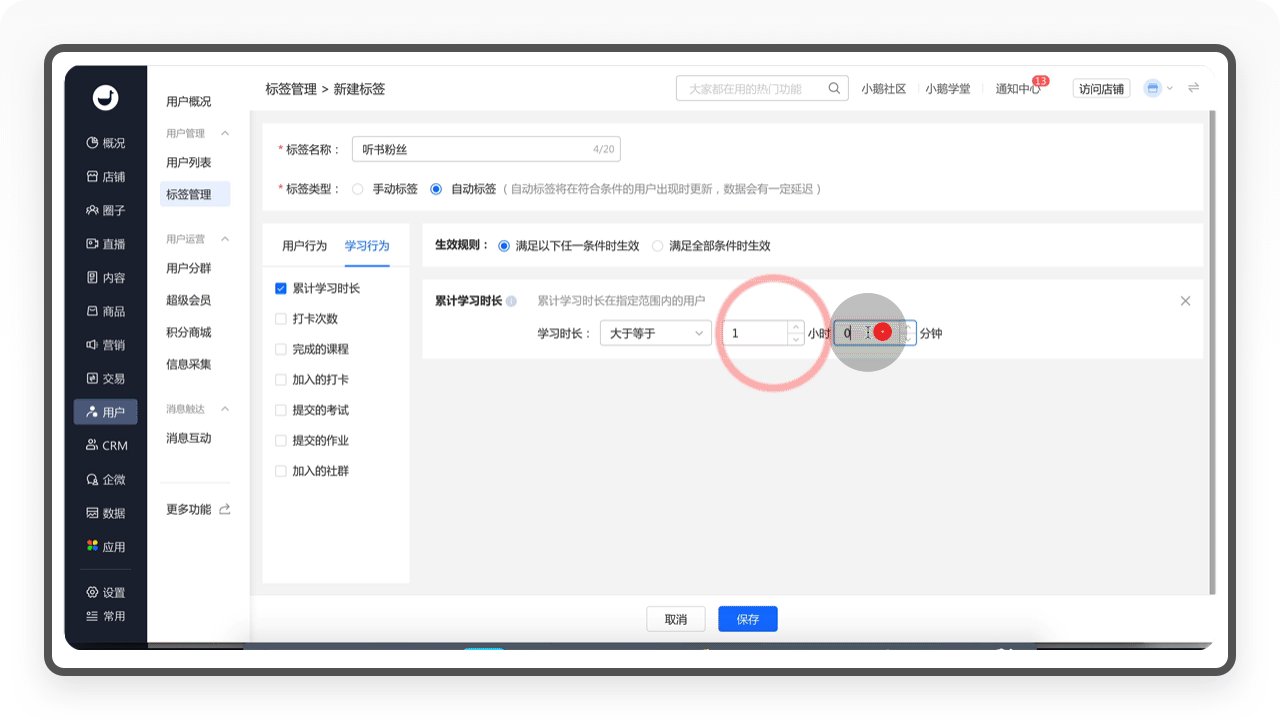
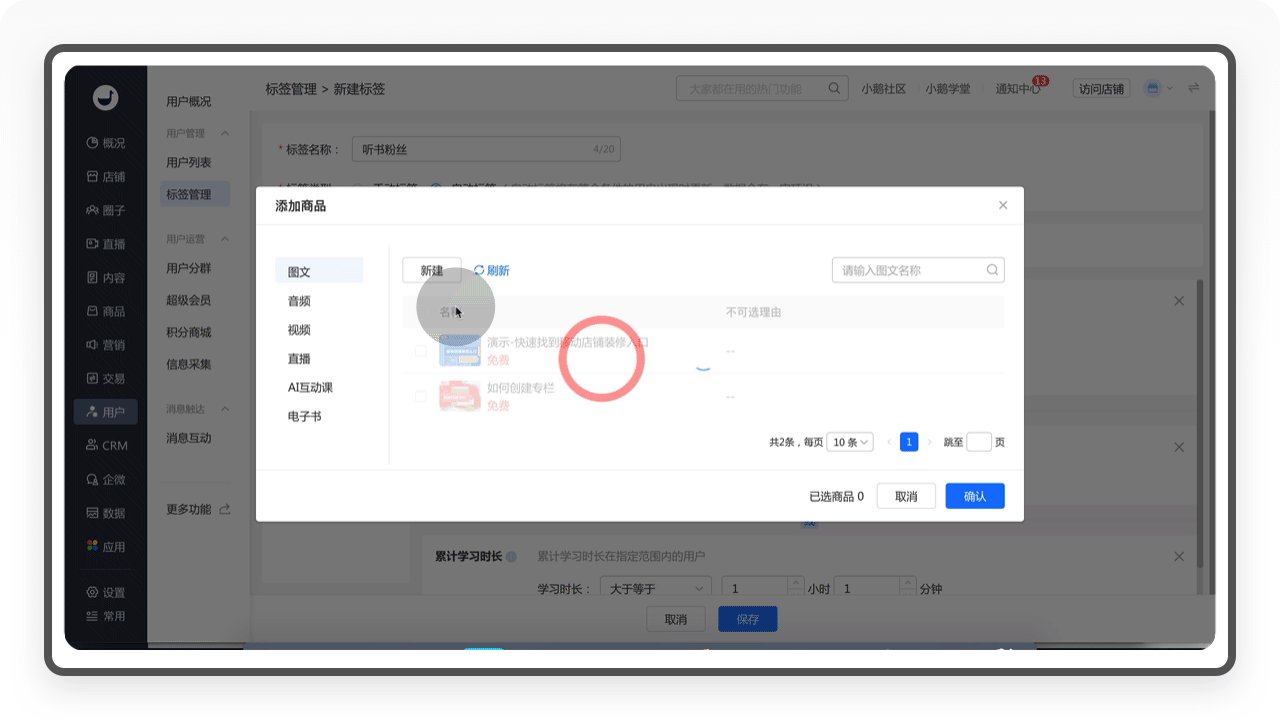
「标签」可以帮助商家快速定位目标用户,并依据标签进行定向运营,从而提高运营效率。小鹅通的标签分为两种形式,一种是「手动标签」,输入关键词就可以自动生成;另一种是「自动标签」,可以通过设置用户行为和学习行为的条件,当符合条件的用户出现时自动生成。
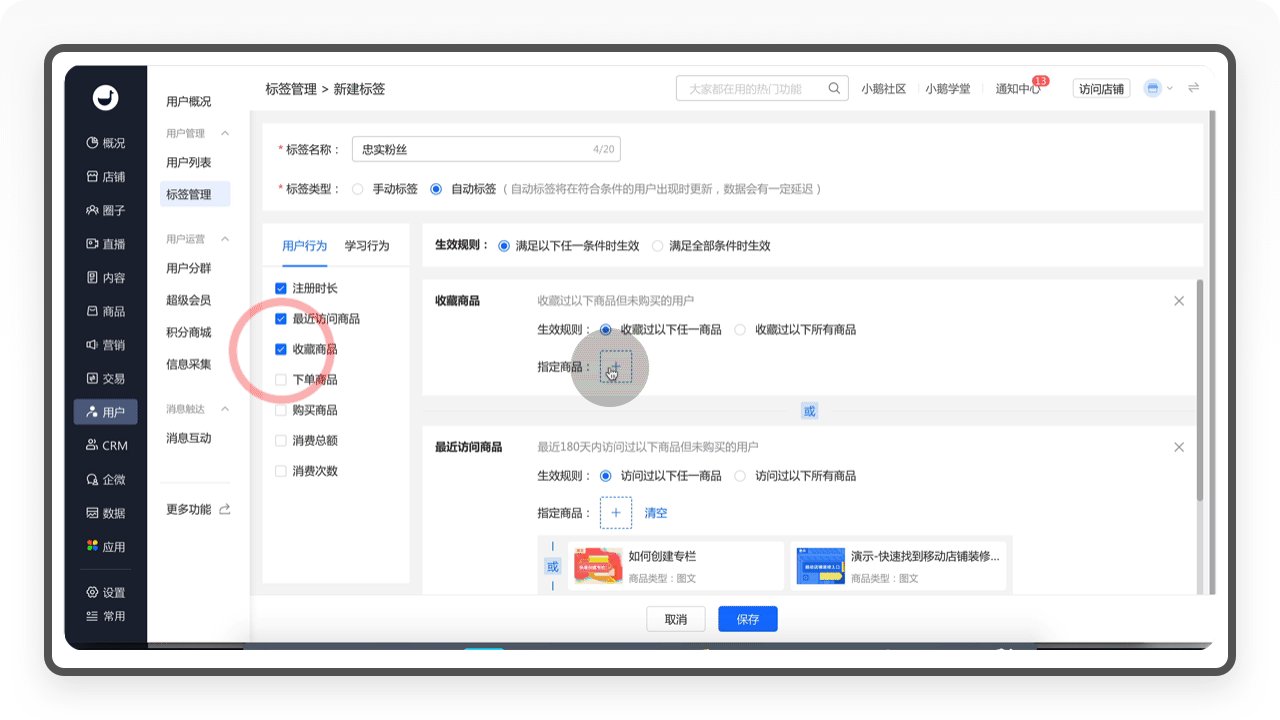
①「用户行为」是根据用户在店铺的消费行为来设置,包含注册时长、最近访问商品(可选择用户访问的指定商品)、收藏商品、下单商品、购买商品、消费总额和消费次数7种类型;

②「学习行为」是根据用户的课程学习行为来设置,包含累计学习时长、打卡次数、完成的课程、加入的打卡、提交的考试、提交的作业和加入的社群7种类型;

③自动标签的生效规则支持满足任一条件生效和满足全部条件同时生效,非常灵活。
设计思考
「自动标签」这个功能的设计实在是太赞了,不仅可以根据「用户行为」和「学习行为」的14种类型进行设置,还可以根据这些用户行为进行组合生成不同的标签。比如你想快速判断哪些用户是你的忠诚用户,你可以建立一个「忠实用户」的标签,然后设置「消费总额」超过1000元和「累计学习时长」超过10小时这两个行为,当用户满足这两个条件以后,系统就会为他自动生成「忠实用户」的标签。
6.1.3 用户运营
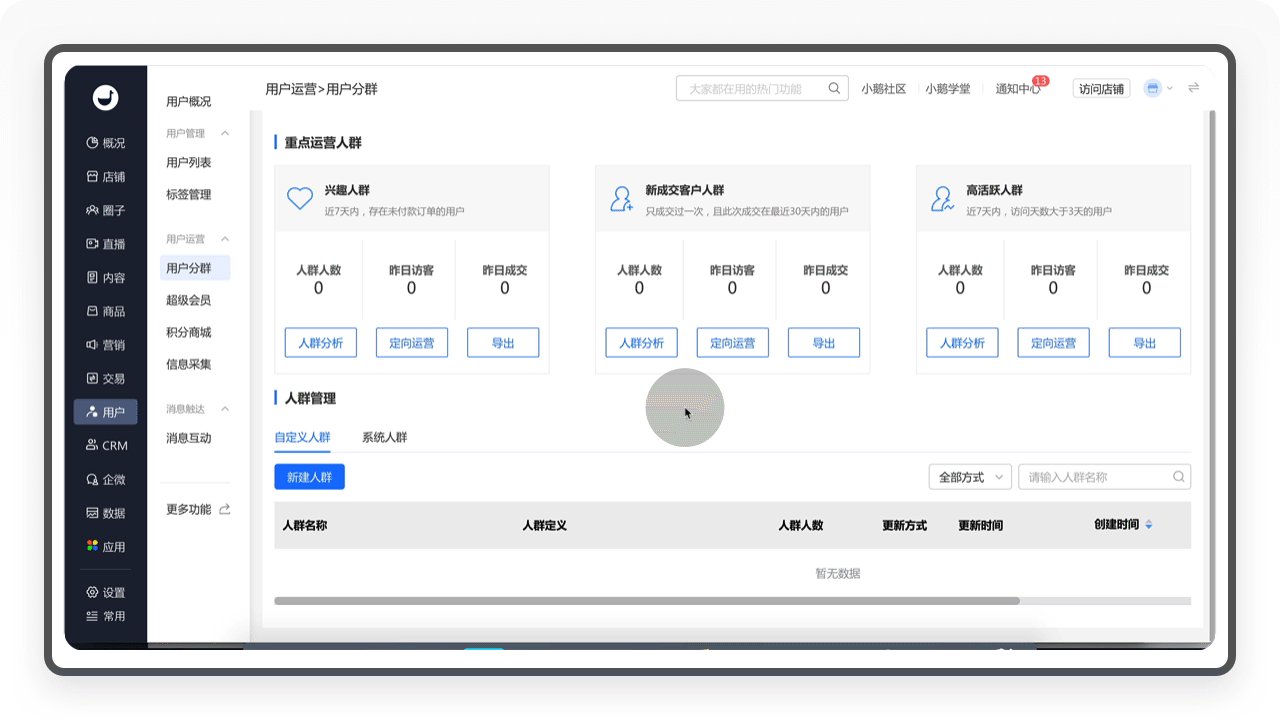
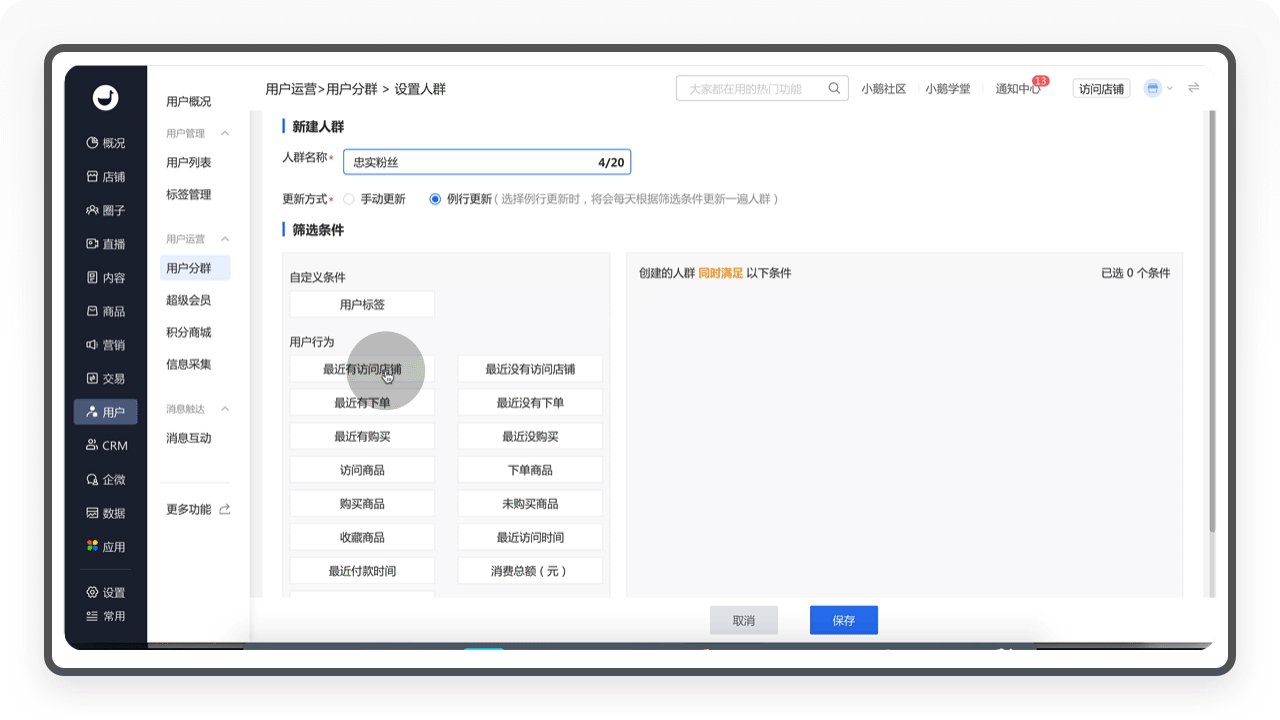
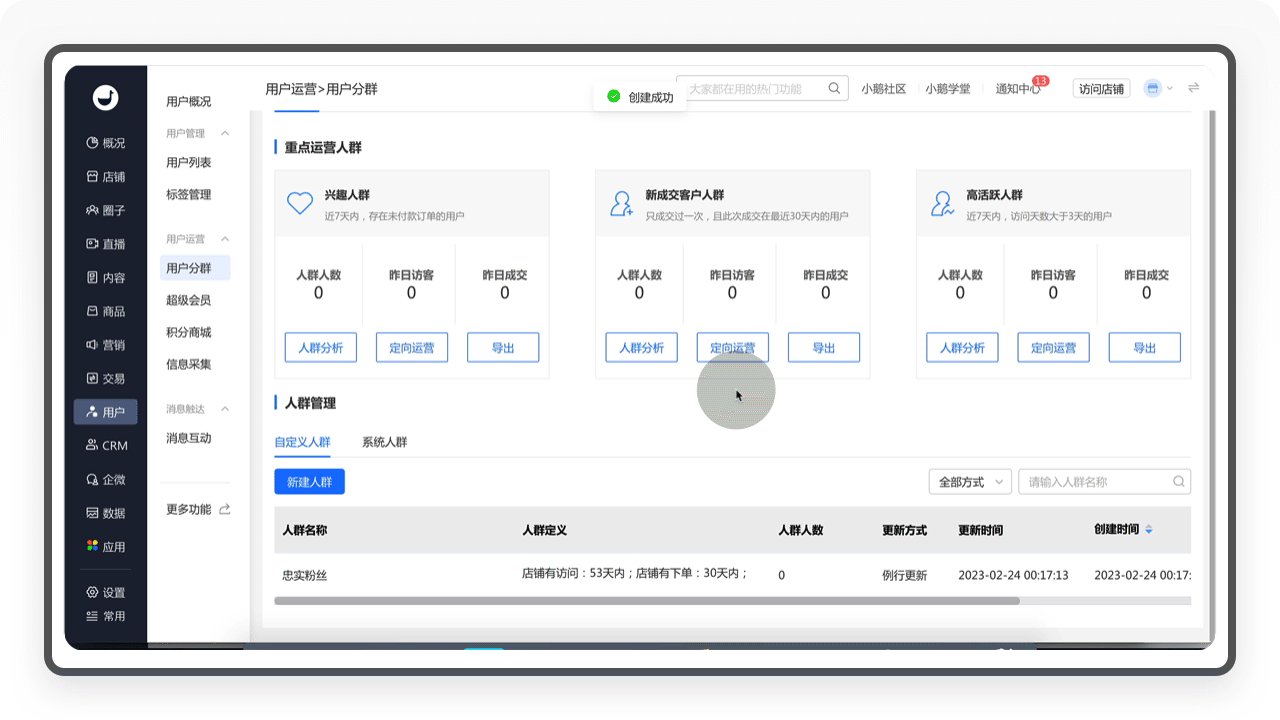
6.1.3.1 用户分群
「用户分群」和「自动标签」有点相似,通过设置用户行为和学习行为,把用户进行快速分组。这样的好处是方便商家对不同的用户人群进行定向运营。
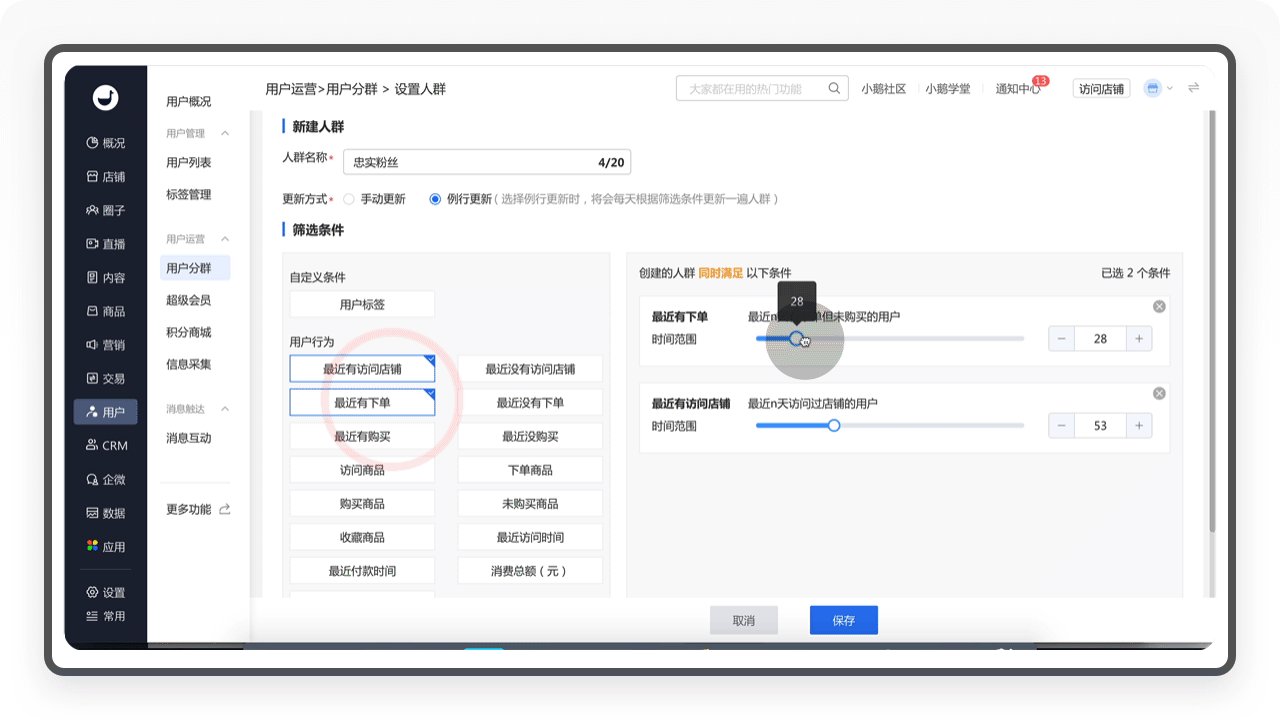
①「新建人群」和「自动标签」一样,需要设置用户行为和学习行为,相比「自动标签」,「新建人群」的用户行为更多,包含了15种类型,内容更丰富。
②当「用户人群」建立以后,商家可以查看人群分析、导出数据以及定向开展运营活动。

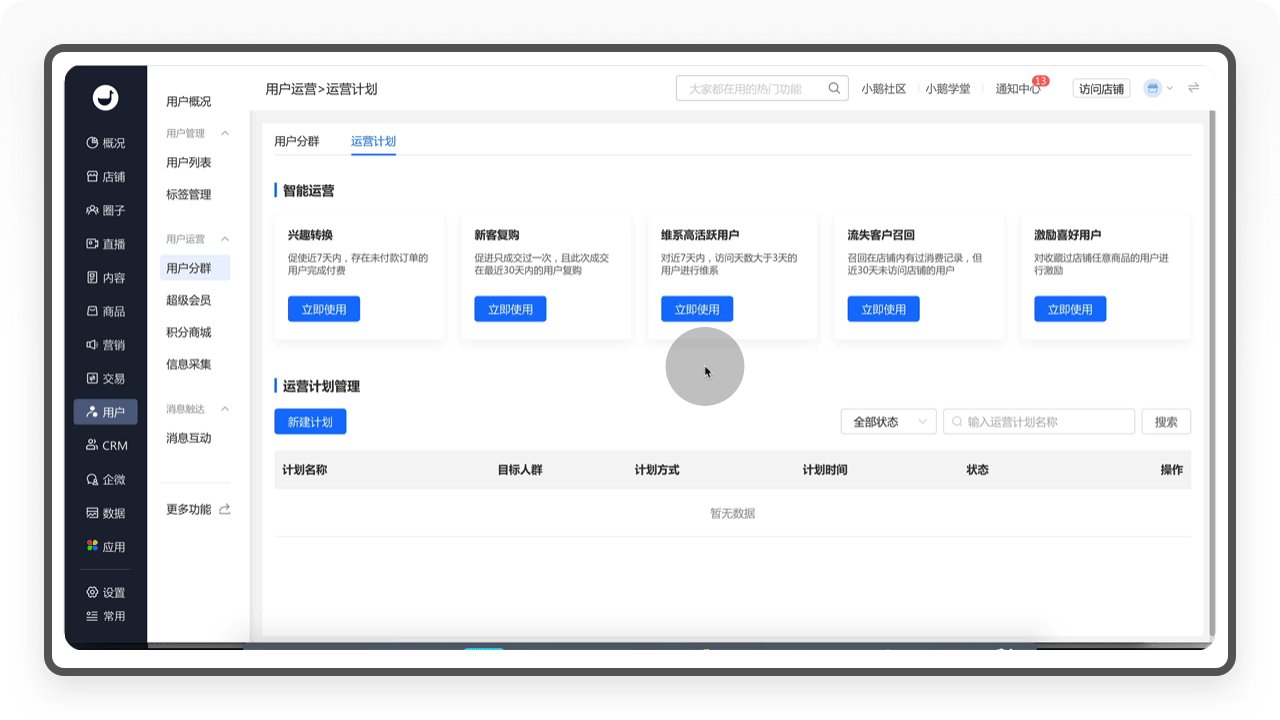
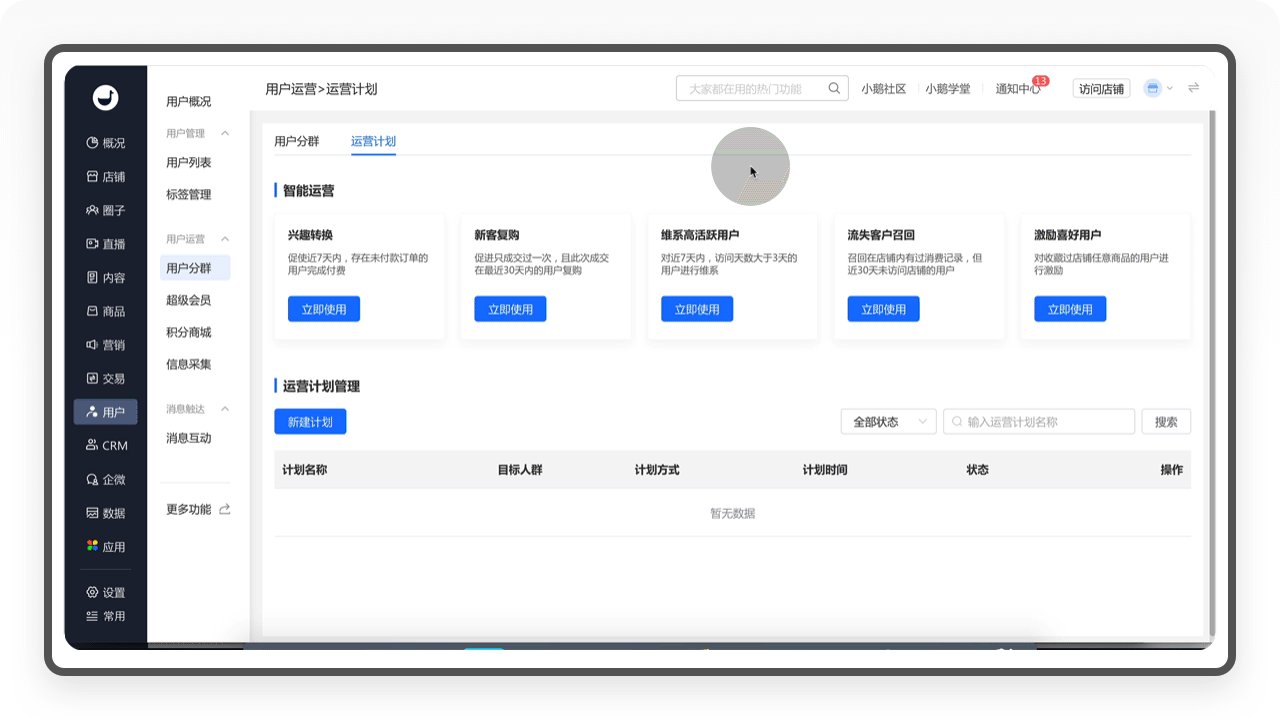
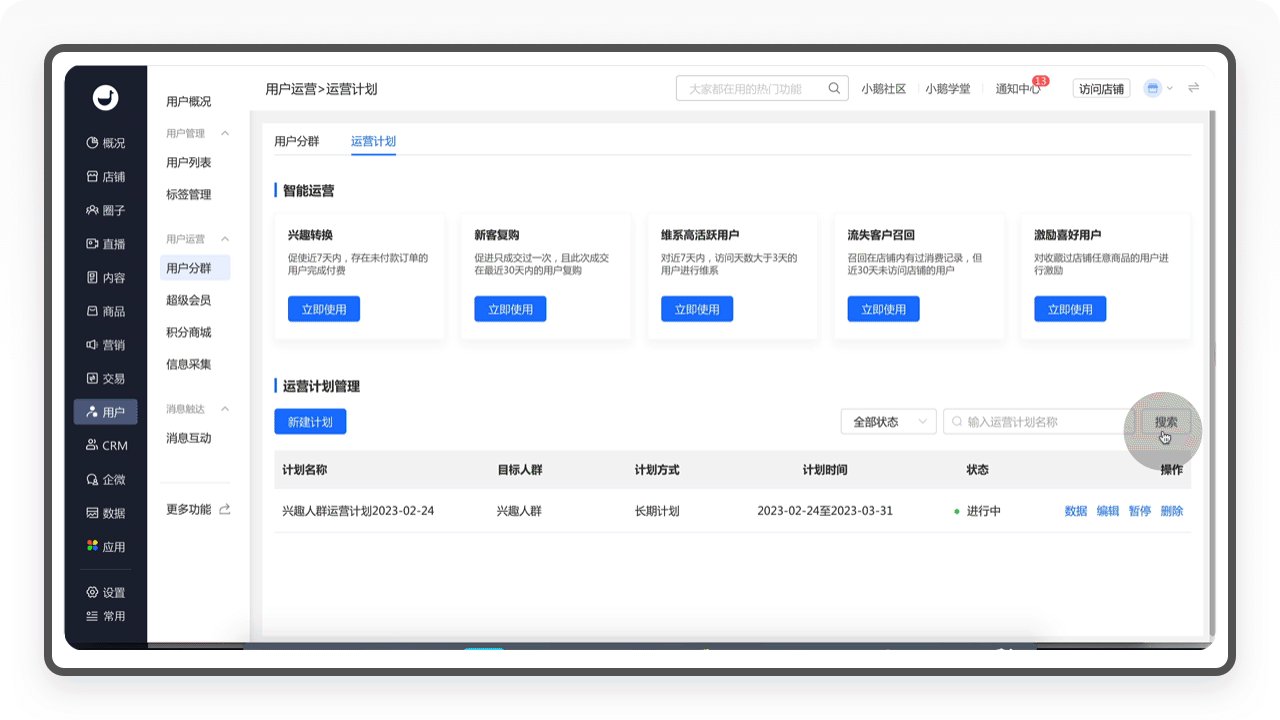
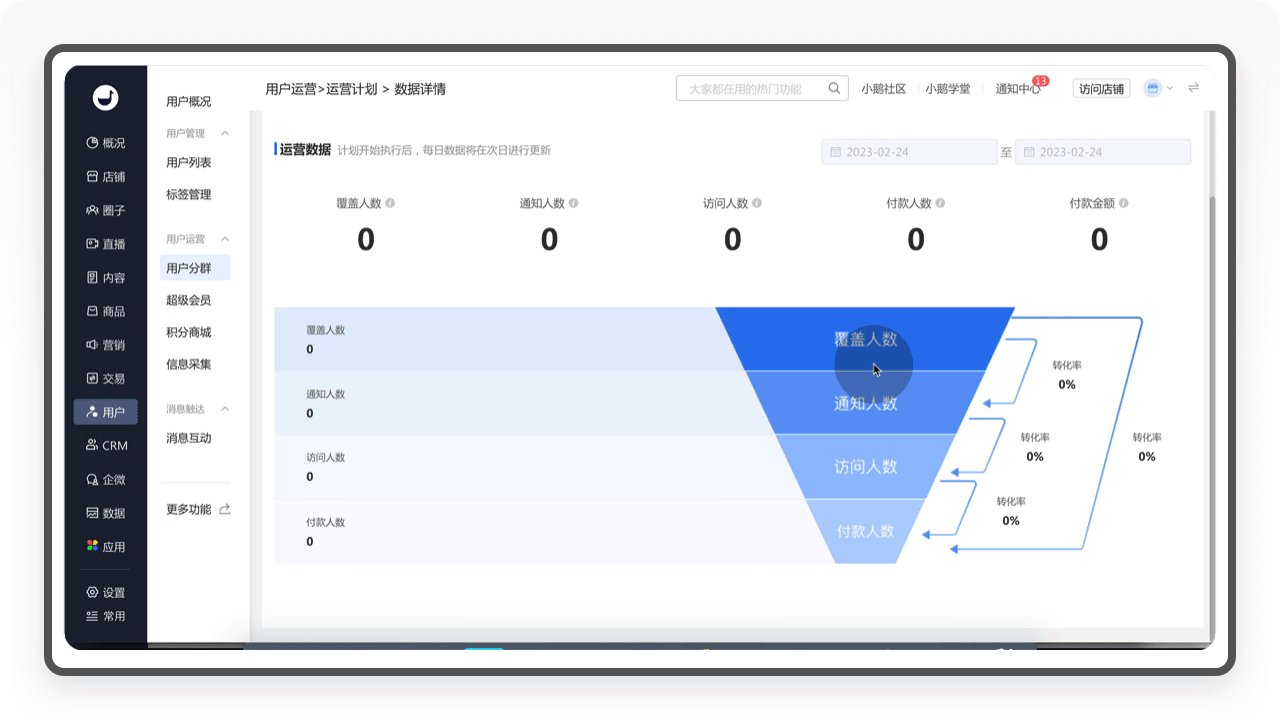
6.1.3.2 运营计划
「运营计划」是一个以提高商家运营效率和效果为目标的工具,商家可以针对指定的人群发放权益和活动通知,用高频的外部触发来实现活动目的。官方设计了五种智能运营,对应了五种不同的场景,比如流失客户召回,主要针对那些在店铺有过消费但30天未回放过店铺的用户。
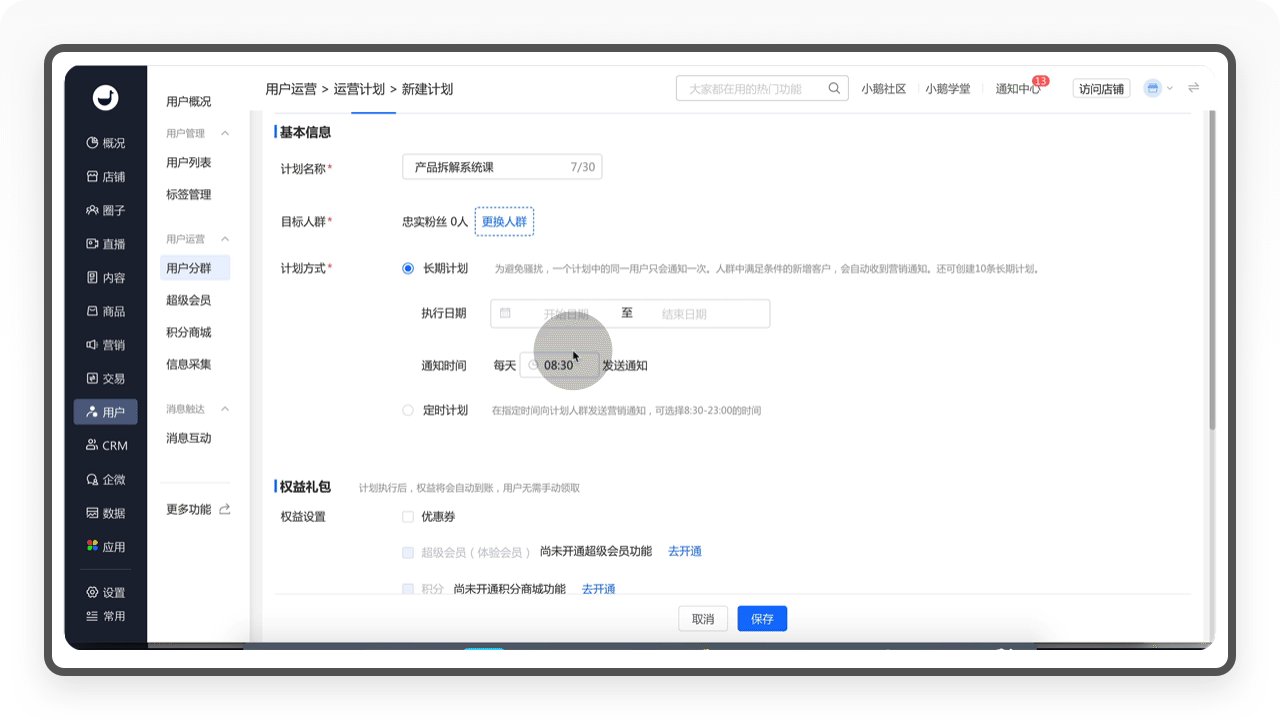
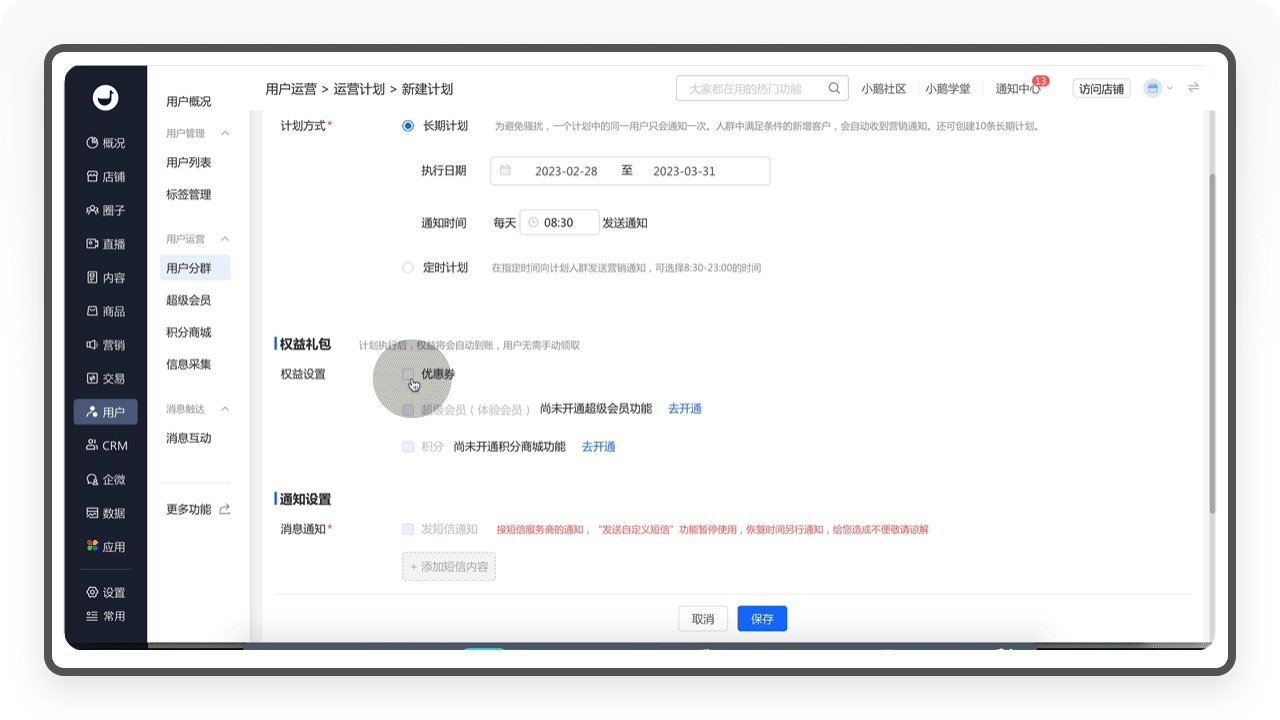
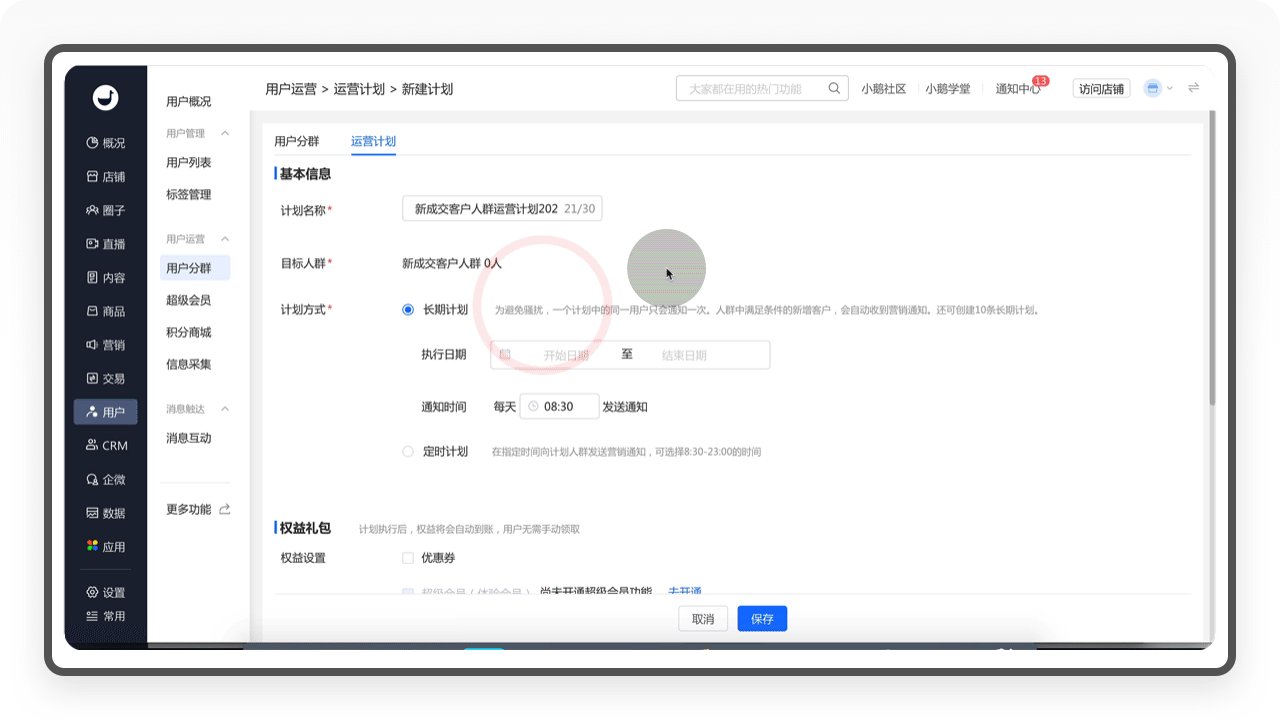
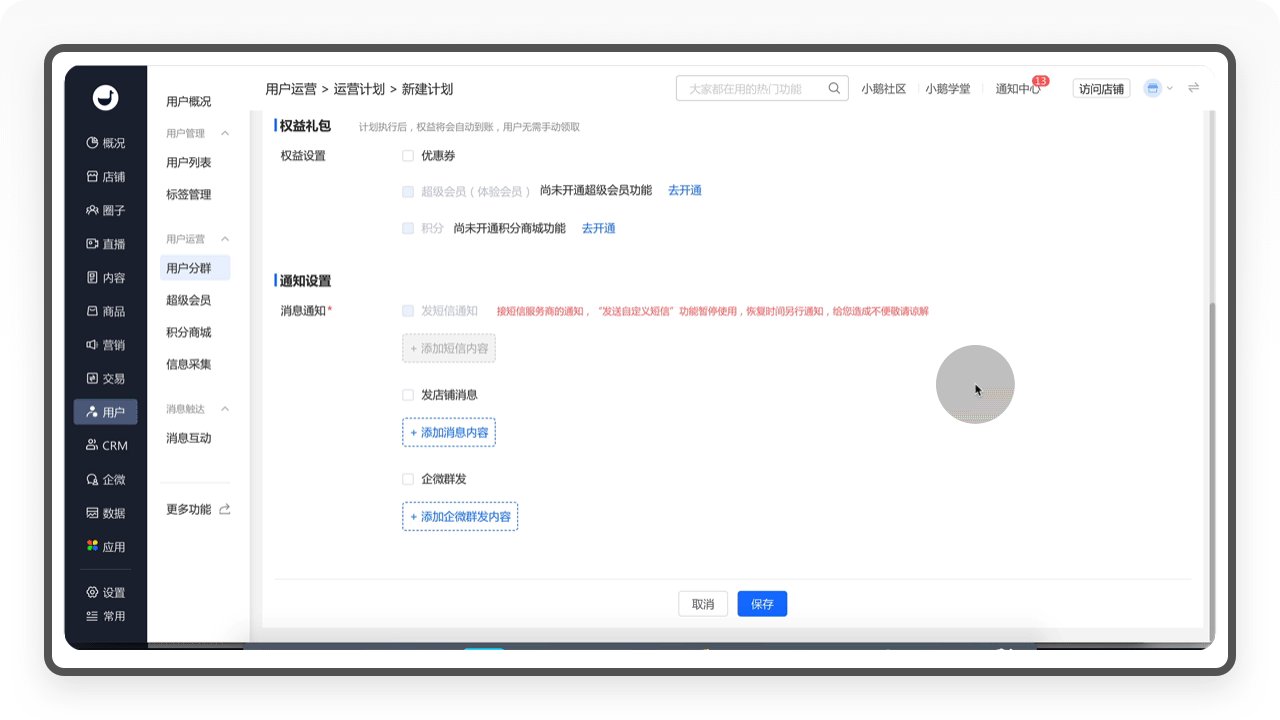
6.1.3.2.1 新建计划
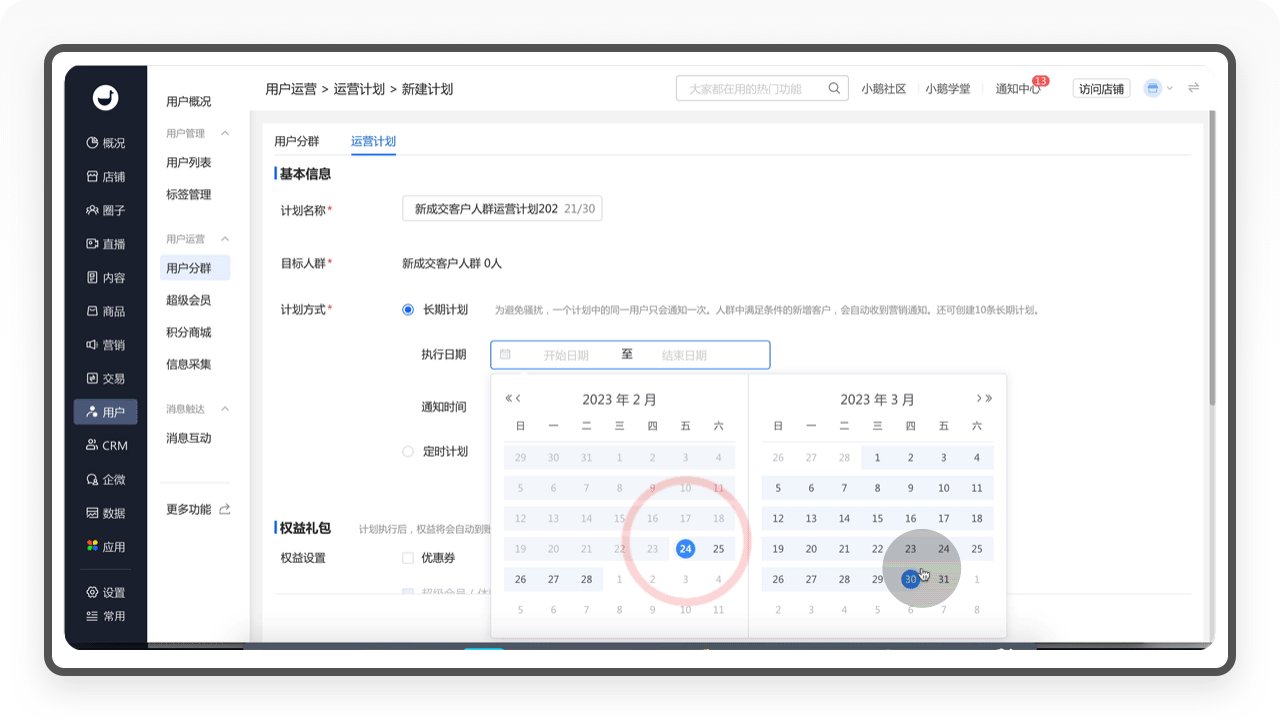
①「新建计划」包含三个内容,在基本信息,商家可以选择目标人群,然后选择计划方式,包含长期计划(商家可选择起始时间,系统会在这个时间段内向用户发送营销通知)和定时计划(在商家设定的时间内进行营销通知)。
②在「权益礼包」,商家可以选择运营计划赠送给用户的权益,可选择优惠券、超级会员和积分。
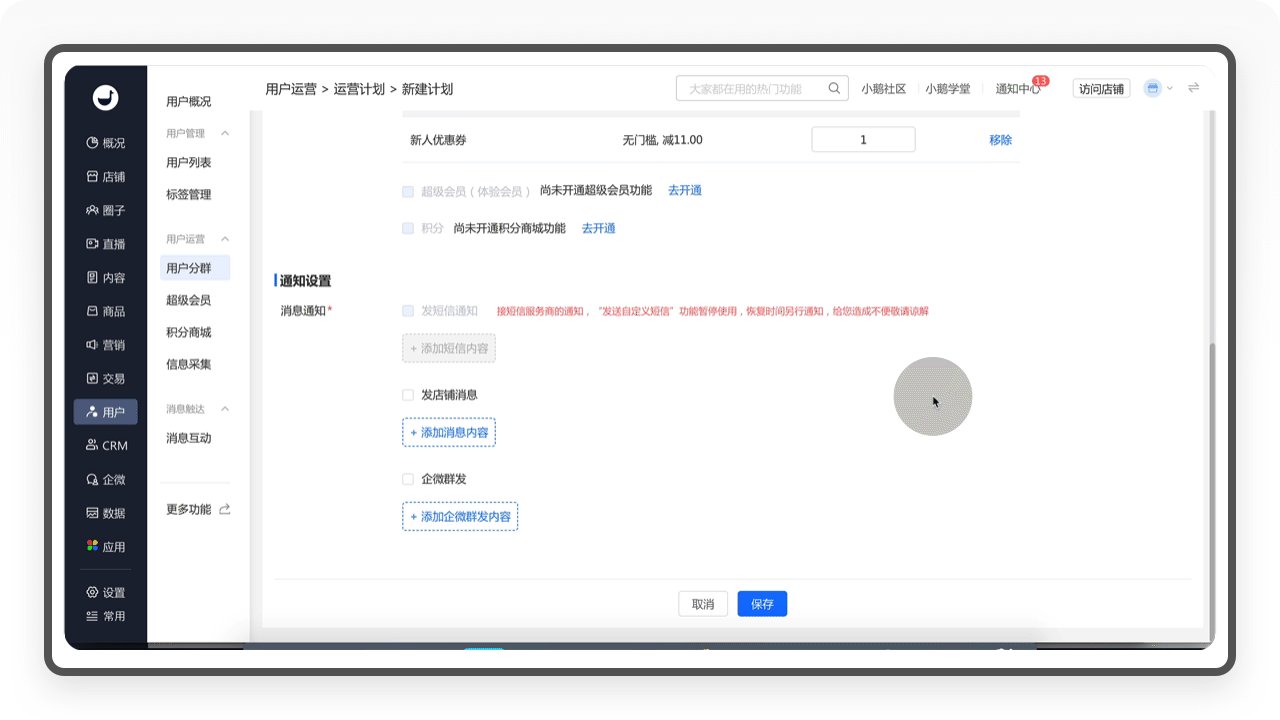
③在「通知设置」,商家可选择向用户发送营销通知的形式,比如发短信、发送店铺信息、企业微信发送等。

6.1.3.2.2 智能运营
「智能运营」是小鹅通官方给商家设计的五个场景,分别是兴趣转换(激活7天内未付款订单)、新客复购(促进成交过1次的客户在30天内复购)、维系高活跃用户(对近7天访问商铺的用户进行维护)、流失客户召回(召回在店铺有过消费记录但已经30天未访问店铺的用户)和激励喜好用户(对收藏过店铺商品的用户进行激励)。这五个场景,可以极大降低商家的学习成本,一键开启运营计划。

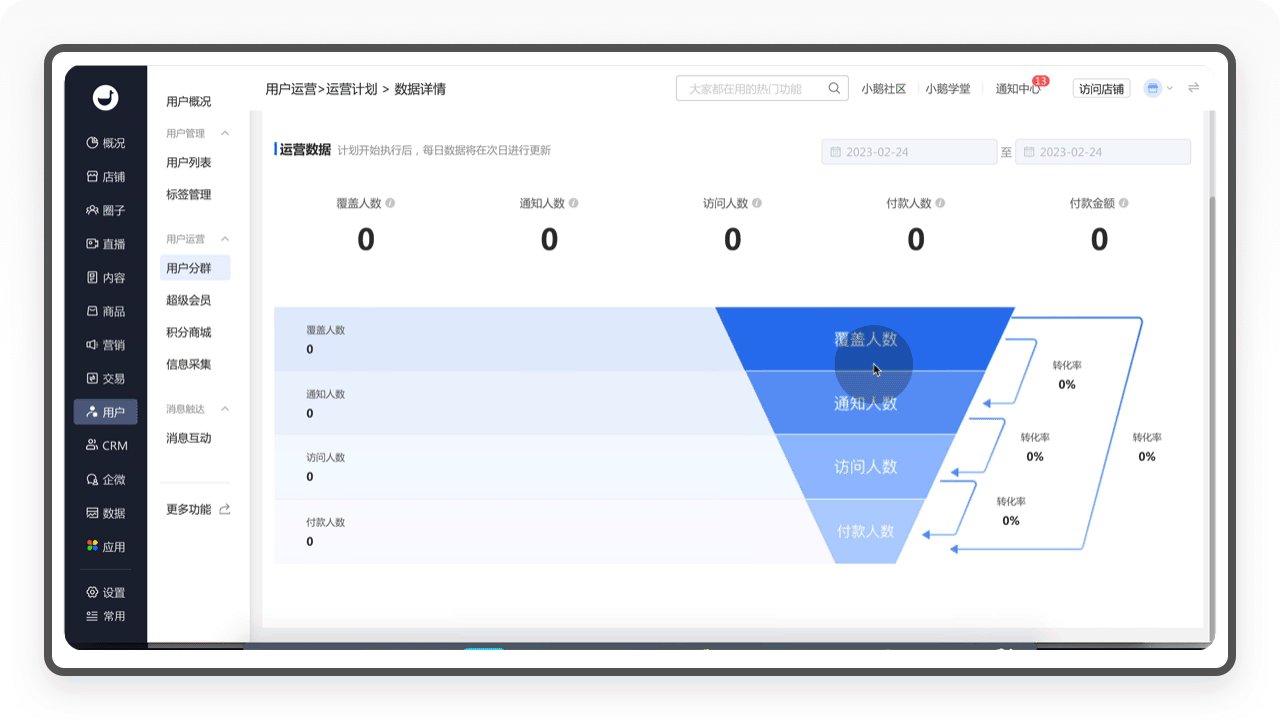
6.1.3.2.3 数据分析
在运营计划开启后,商家可以通过「数据」查看计划的详细数据。从覆盖人到付款人数,通过转化漏斗,多维度向商家统计出各步骤的转化率,帮助商家可以灵活调整计划,实现运营目标。

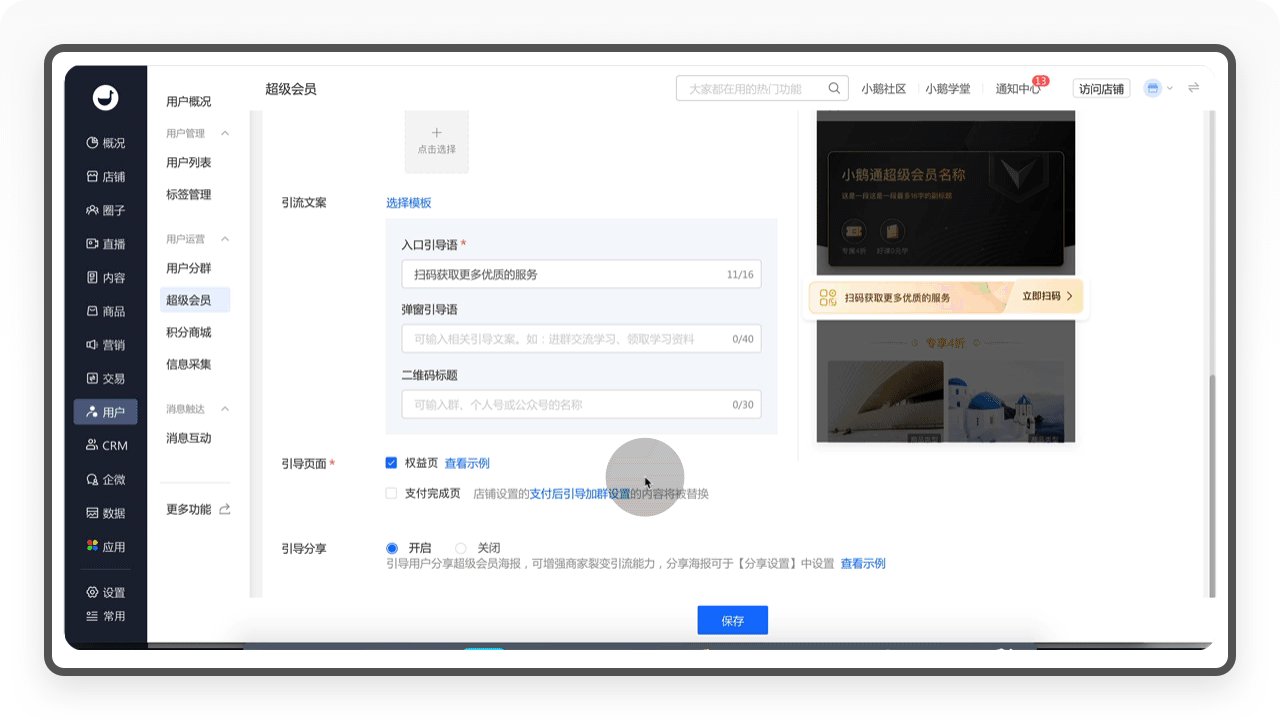
6.1.3.3 超级会员
「超级会员」可以简单理解为店铺的VIP会员,商家可以建立不同的会员规格,以商品的形式进行售卖,比如季度会员、半年会员和年费会员等。这个功能不仅是商家的用户运营利器,还可以提高忠实用户客户量、留存率和活跃度。
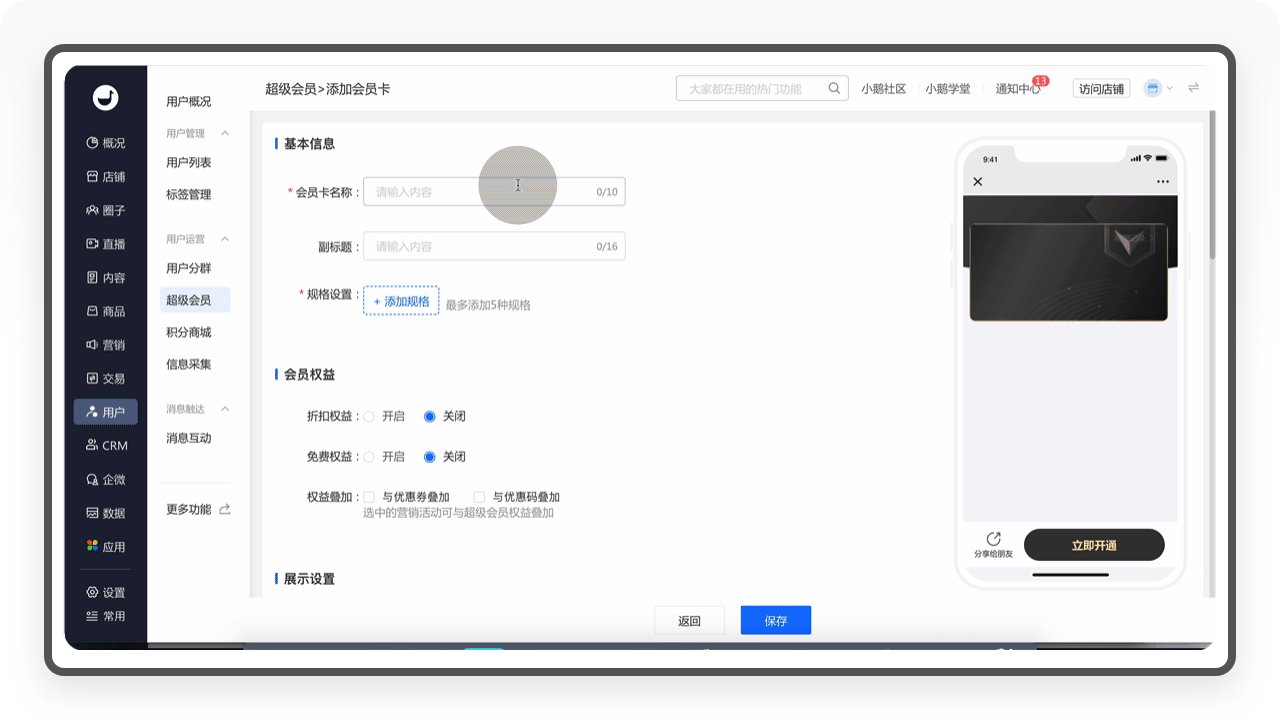
6.1.3.3.1 添加会员卡
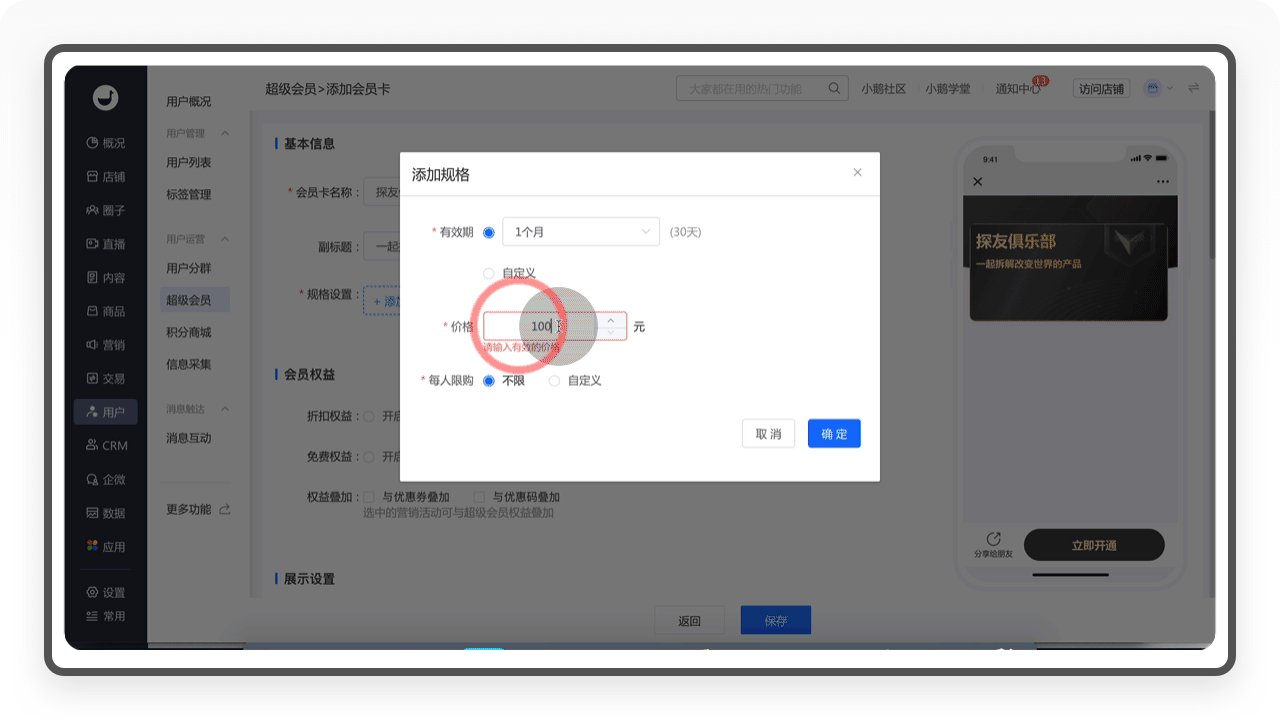
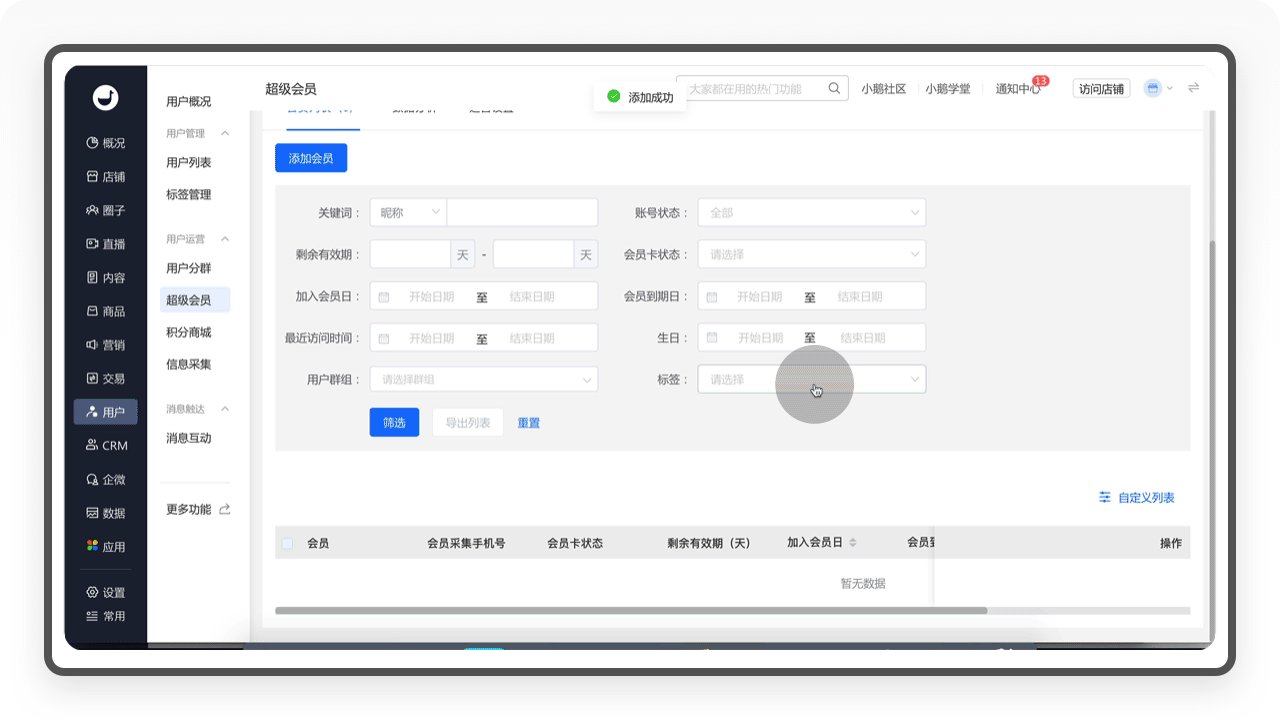
会员卡的添加包含基本信息、会员权益、展示设置和会员说明四个部分。通过可视化的设计,用户可以实时预览「超级会员」的页面效果,体验非常好。
①在「基本信息」,可以设置会员卡的规格,比如1个月、3个月、6个月的有效期,还可以限定用户购买的次数;
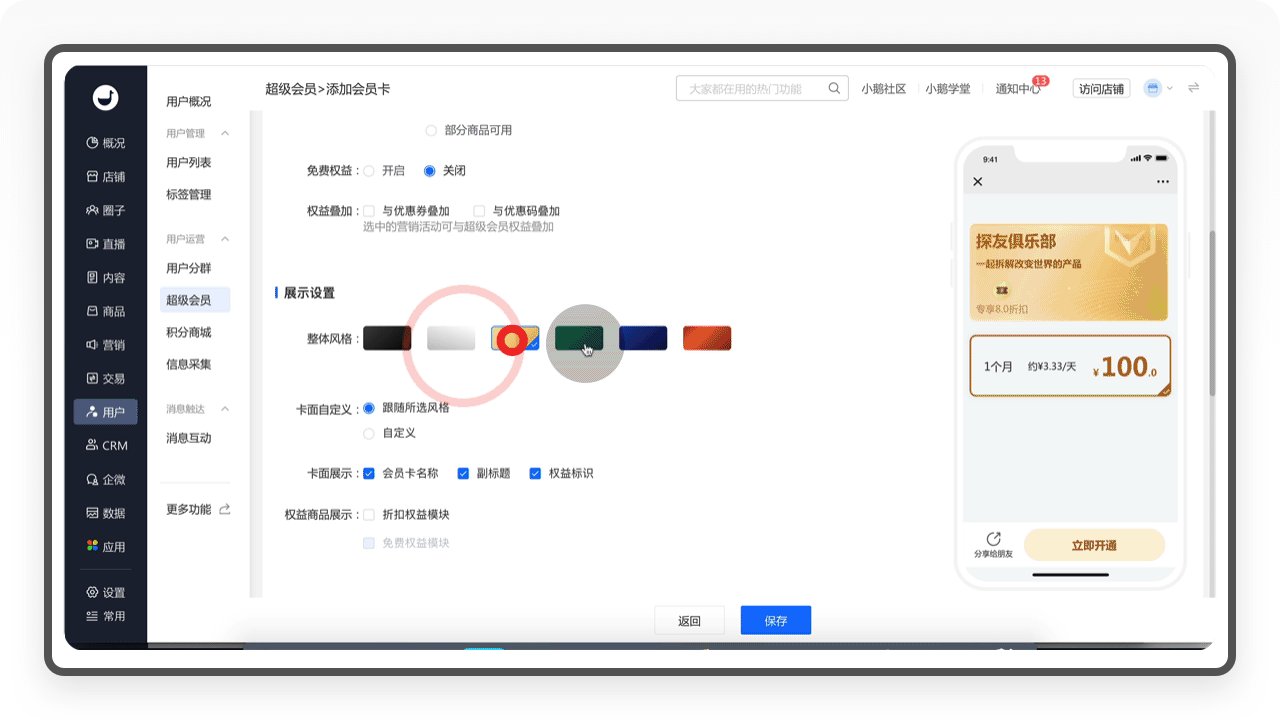
②在「会员权益」,可以设置会员卡的折扣权益(支持指定特定商品)、免费权益(支持对图文、音频等栏目统一设置)以及和优惠券、优惠码进行权益叠加;
③在「展示设置」,可设置会员卡的界面风格,支持自定义上传,还可以加入权益商品的展示。

细节侦查
小鹅通这个产品,几乎所有核心页面都支持商家自定义配置,几乎是傻瓜式的操作,虽然牺牲了一些个性化的设计,但极大降低商家的运营成本。
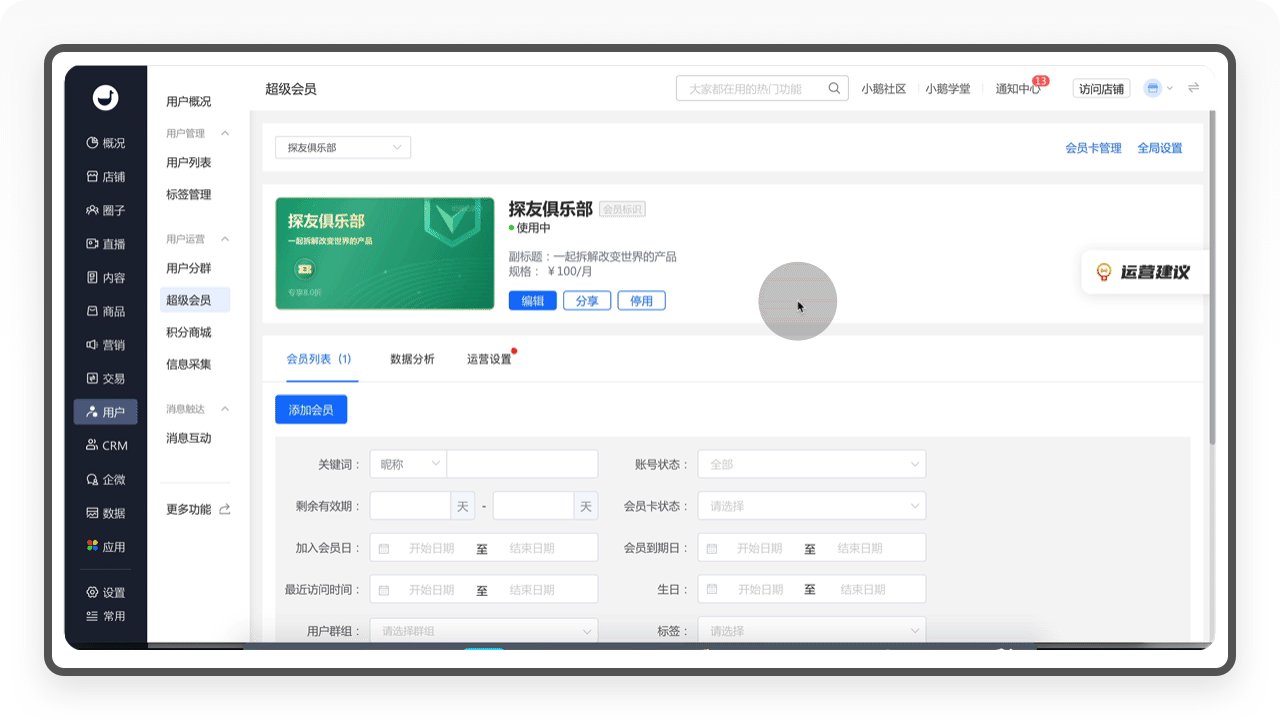
6.1.3.3.2 会员卡详情页
会员卡建立以后,可以从会员卡列表进入会员卡详情页。「会员卡详情页」包含了会员列表、数据分析和运营设置三个内容。
①在「会员列表」,可以查看购买超级会员的用户详细信息,可以给用户贴标签、延长有效期等;
②在「数据分析」,可查看超级会员详细的用户数据,比如累计会员数、新增会员数、用户转化漏斗、会员地域分布等数据,通过多维度的数据分析帮助商家提升运营效率;
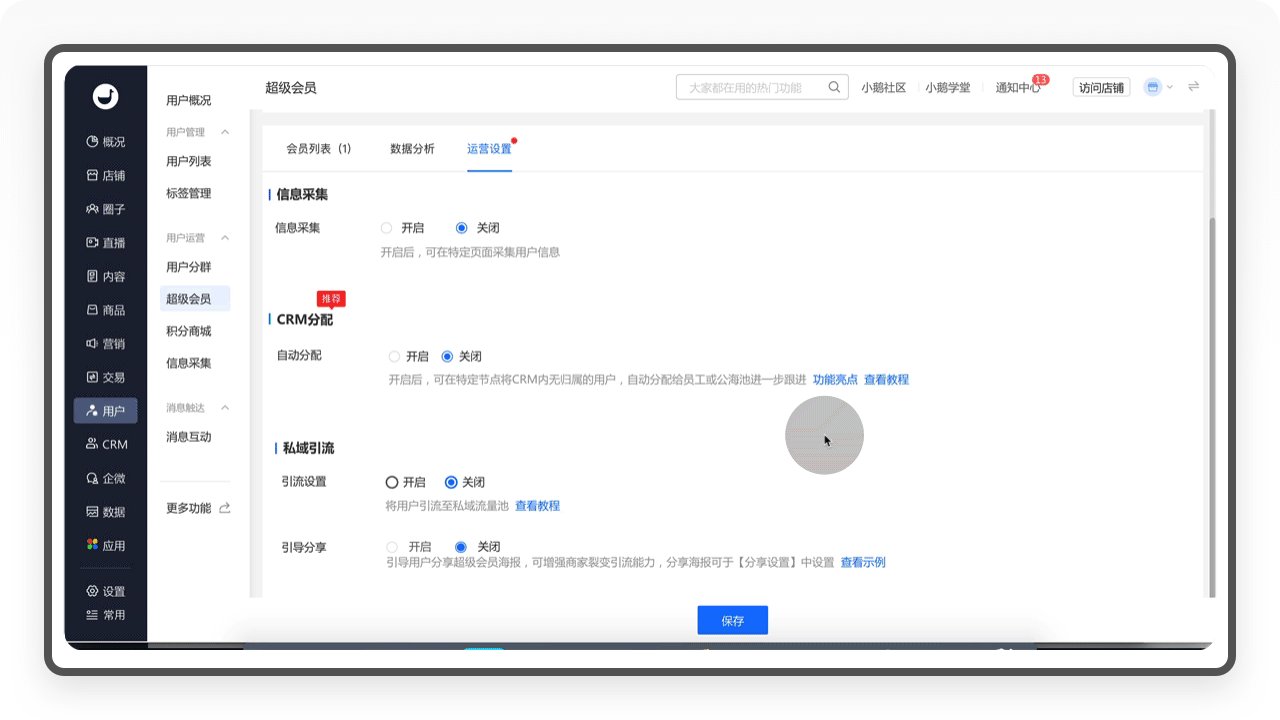
③在「运营设置」,可以对用户的信息进行采集(调用店铺的信息采集微页面)、CRM分配和私域引流的设置,帮助商家获取新用户的信息,拉新转化。

6.1.3.3.3 全局设置
「全局设置」是为商家提供对「超级会员」统一设置的功能,,比如是否支持换购其他会员卡、是否支持用户分享获益等。

设计思考
「超级会员」是一个非常好的营销工具,它可以满足商家按月、按年的收费场景,相较于单个课程一次性的买卖,「超级会员」更适合打造高质量内容知识店铺,也能帮助商家拓展一批忠实付费会员。
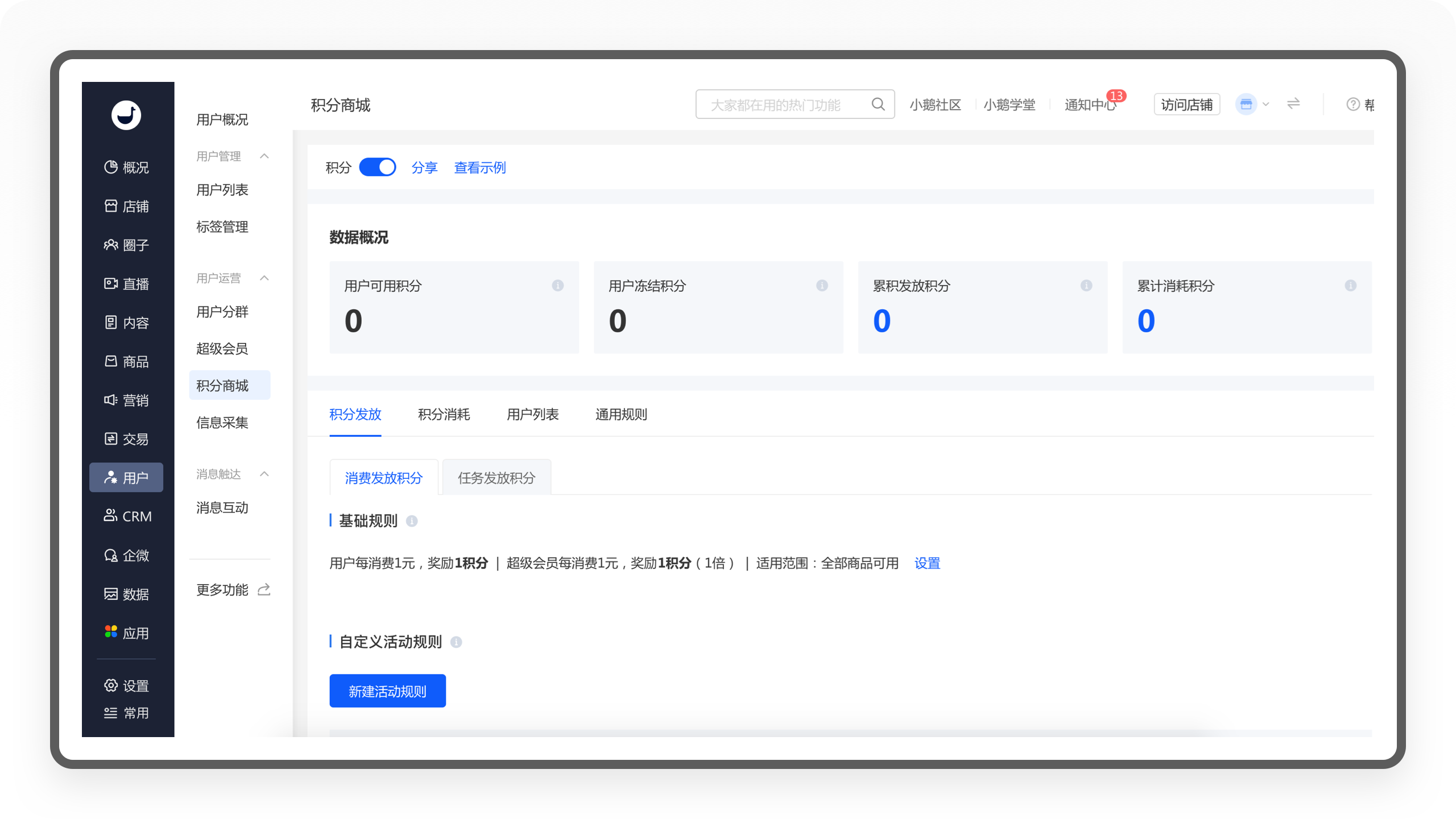
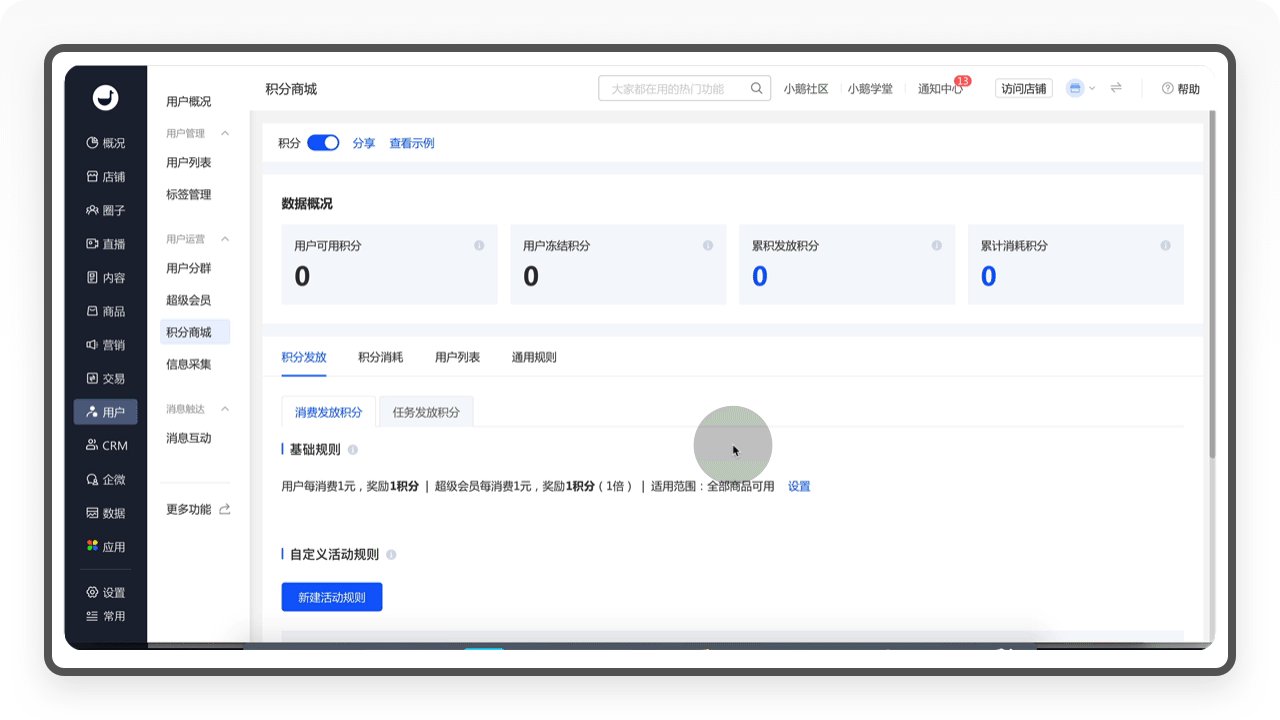
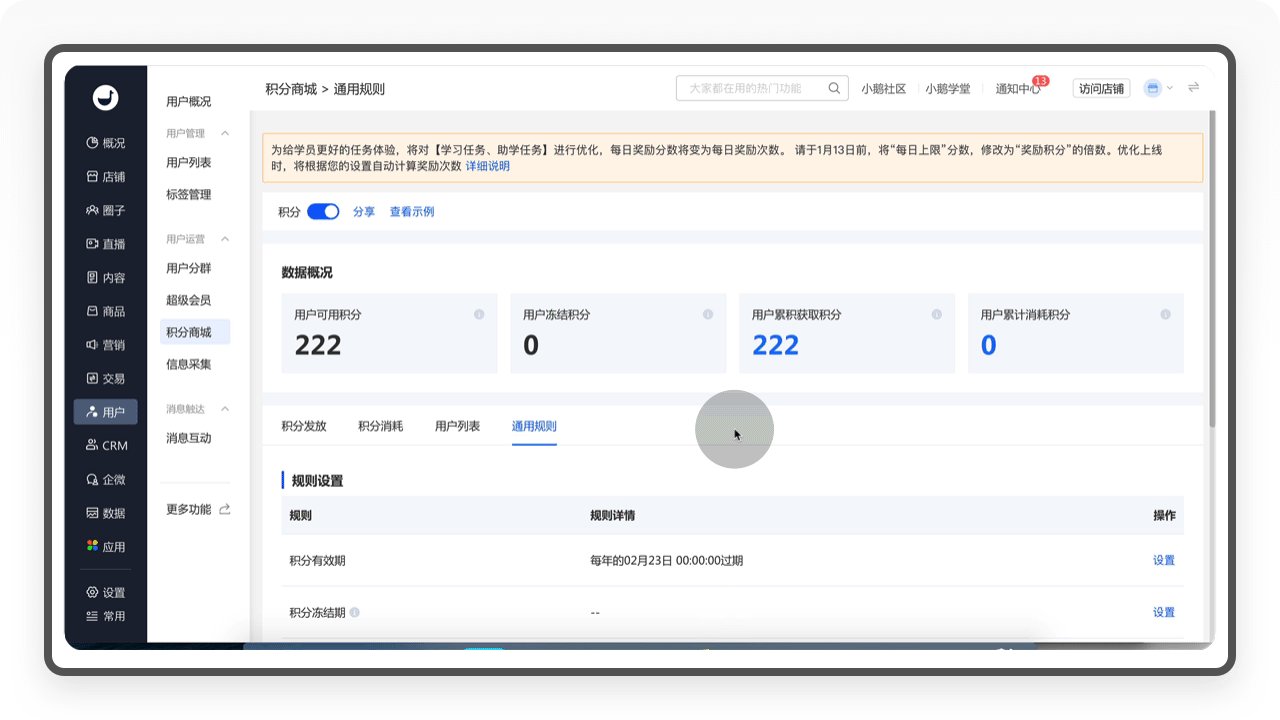
6.1.3.4 积分商城
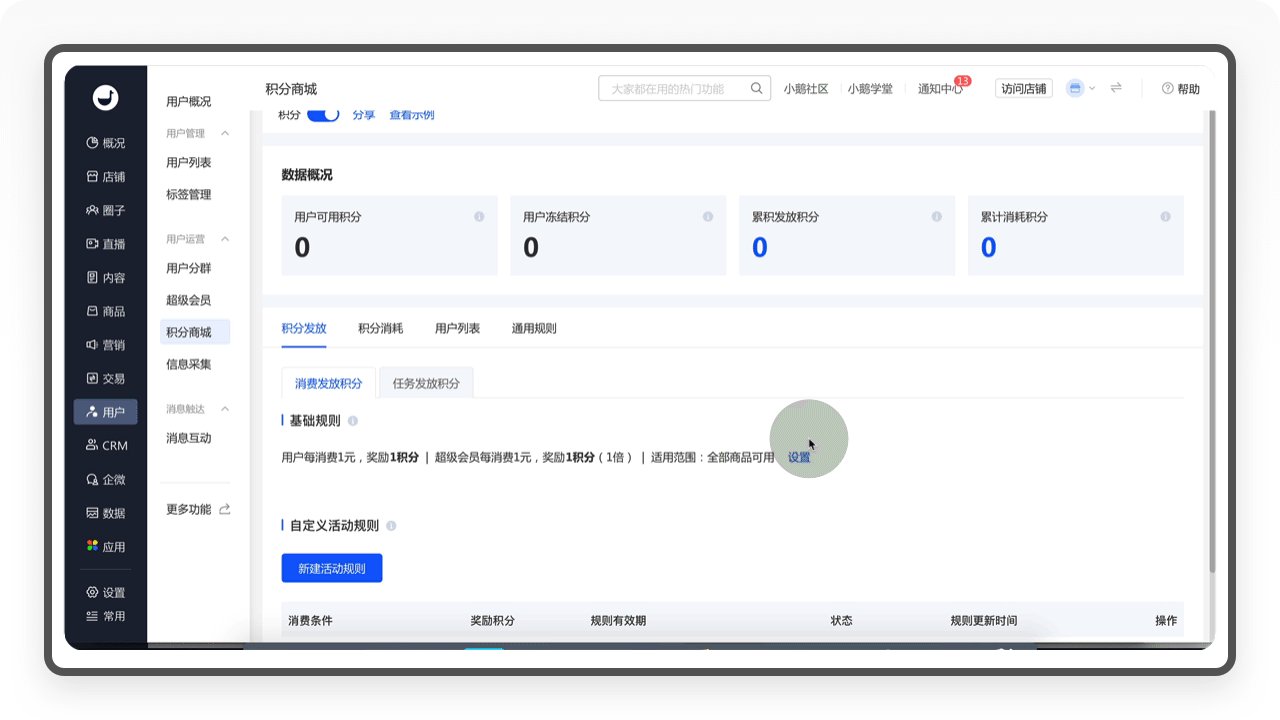
「积分商城」是一个非常基础的营销功能,作为用户留存的重要手段,小鹅通的「积分商城」以消费、任务两种积分发放方式,抵现、兑换两种消耗方式,构建起了基础的积分体系,帮助商家维系存量用户,提高店铺的用户留存率。

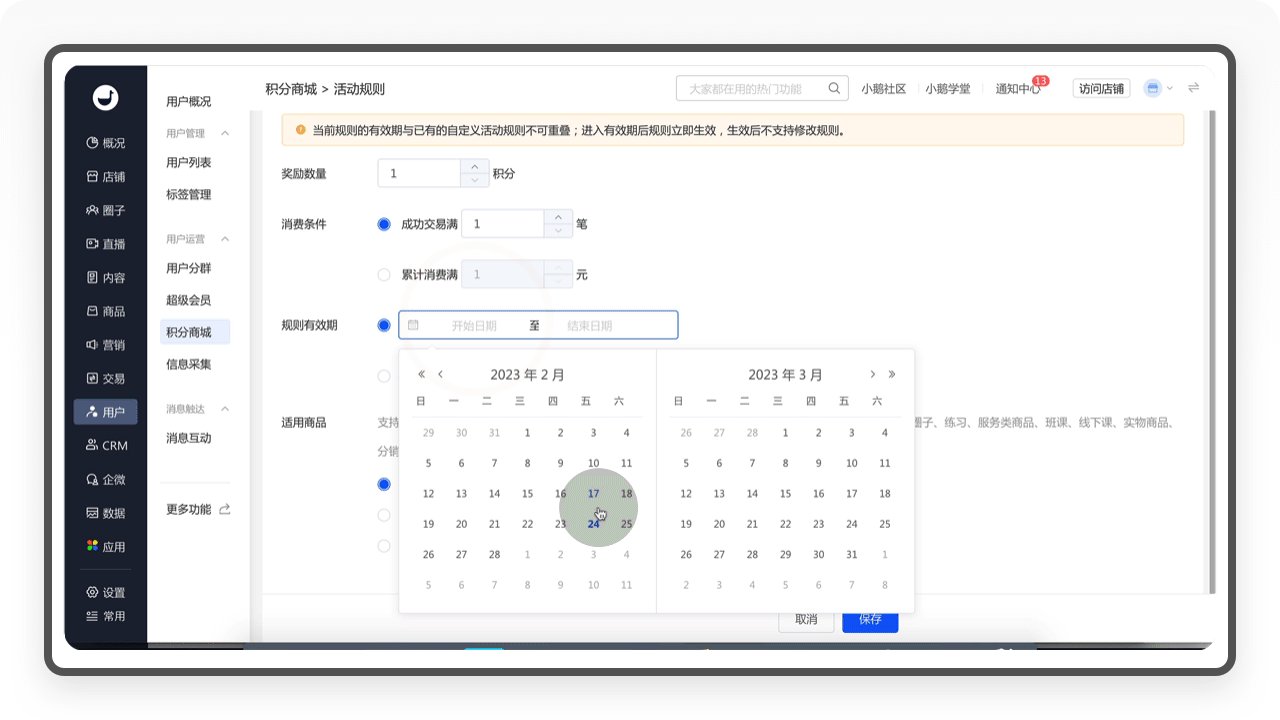
6.1.3.4.1 积分发放
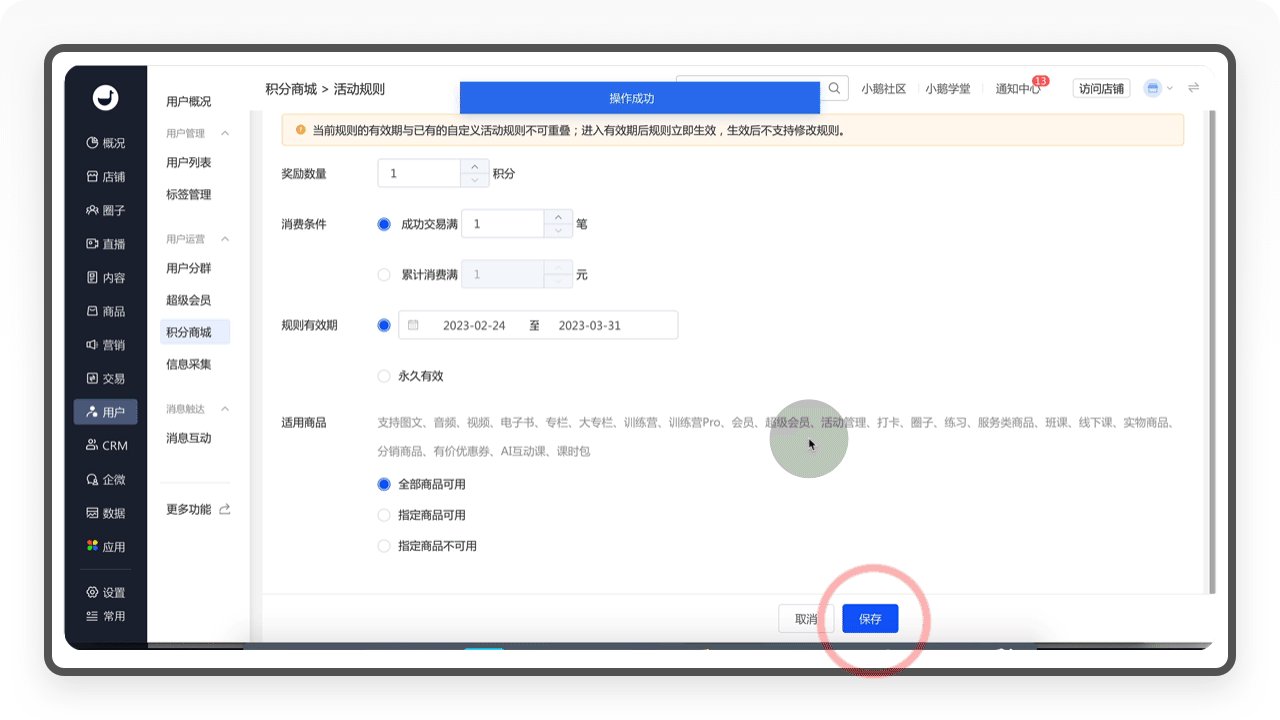
①「积分发放」包含「消费发放积分」和「任务发放积分」两种类型。「消费发放积分」是指商家可以设置用户在店铺的消费任务奖励积分,有效刺激用户消费,这个功能支持商家自定义配置,非常灵活。

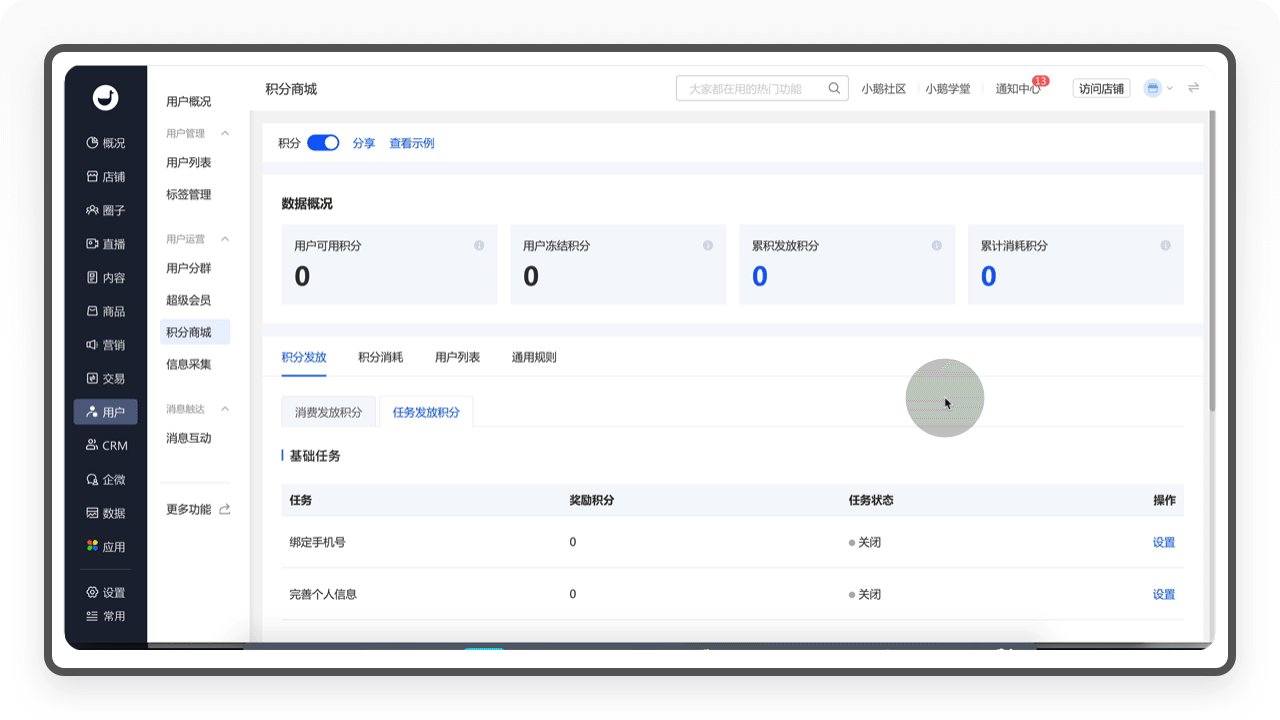
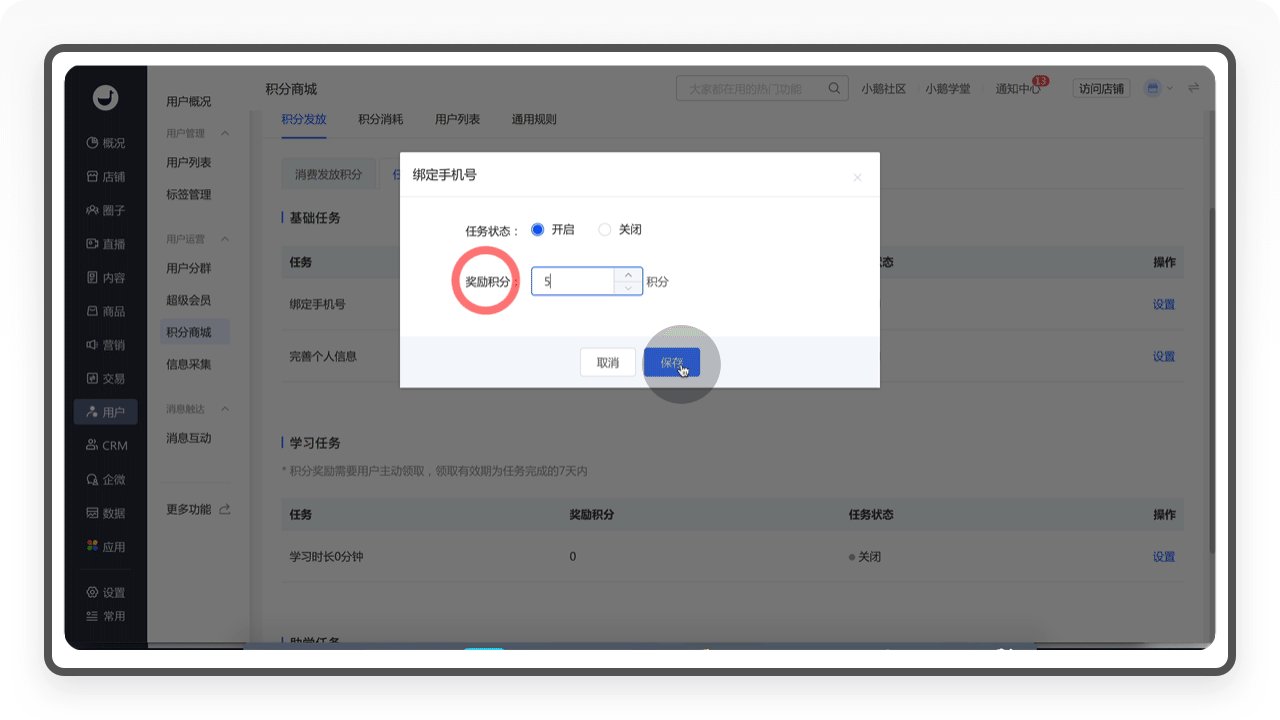
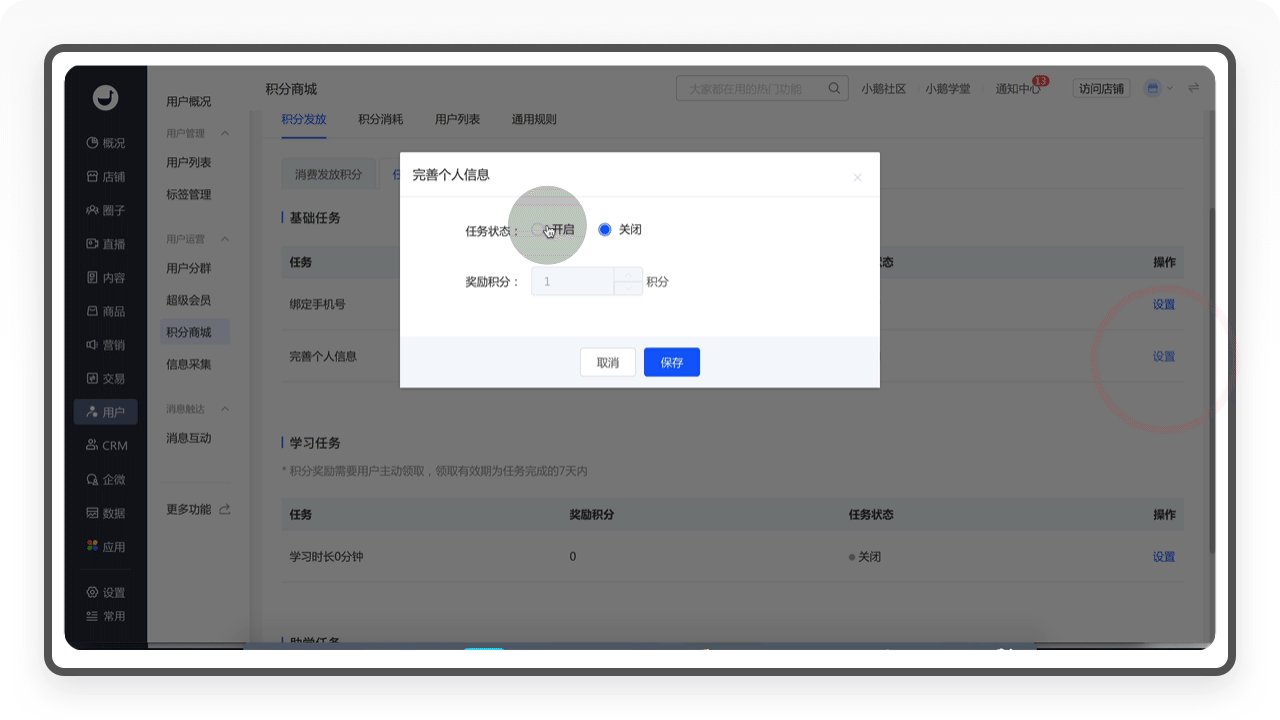
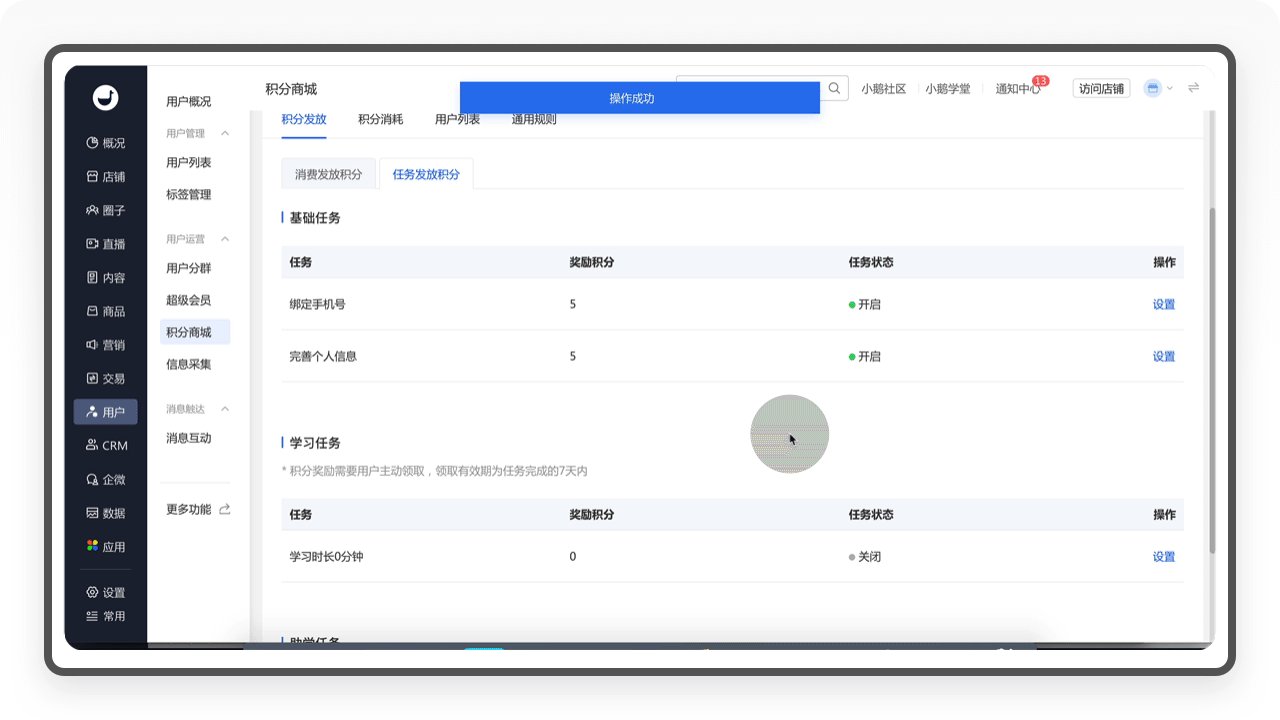
②「任务发放积分」包含基础任务(绑定手机号、完善个人信息)、学习任务(可设置学习时长等)和助学任务(连续打卡奖励等),用户完成对应任务后可获取积分,有效提高用户留存率和活跃度。美中不足的是,这个功能不支持自定义配置,灵活性较低。

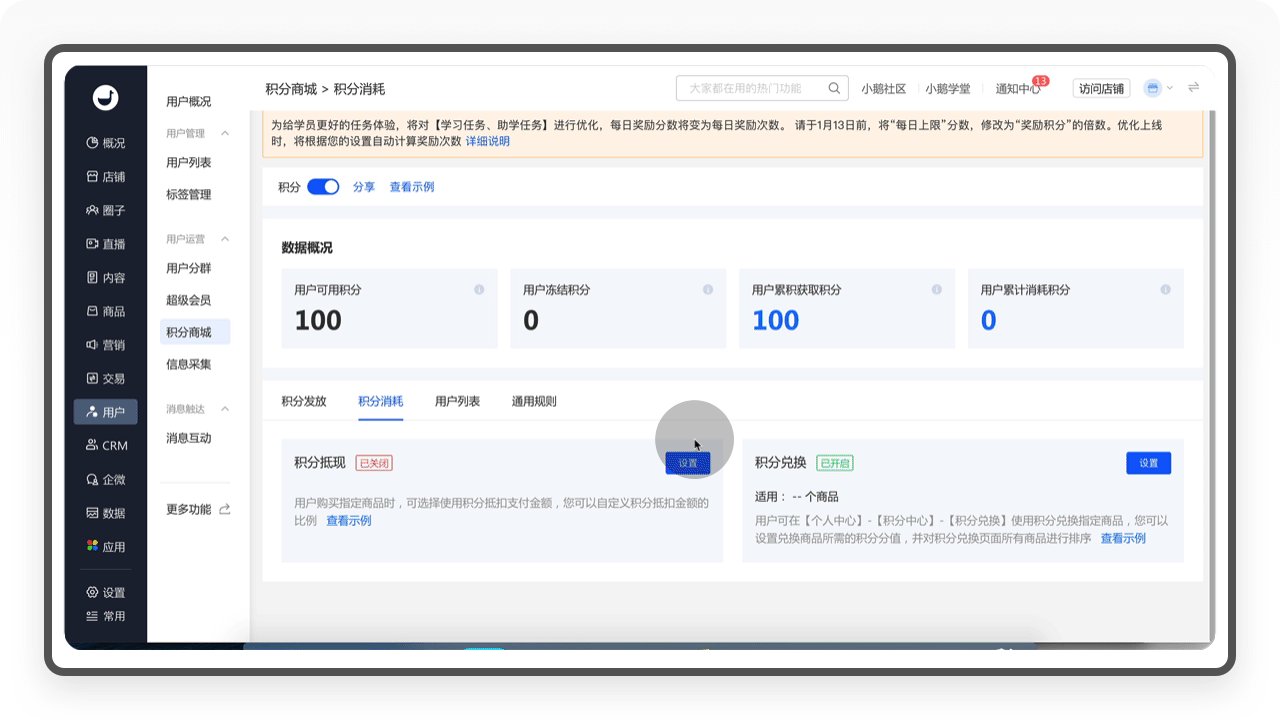
6.1.3.4.2 积分消耗
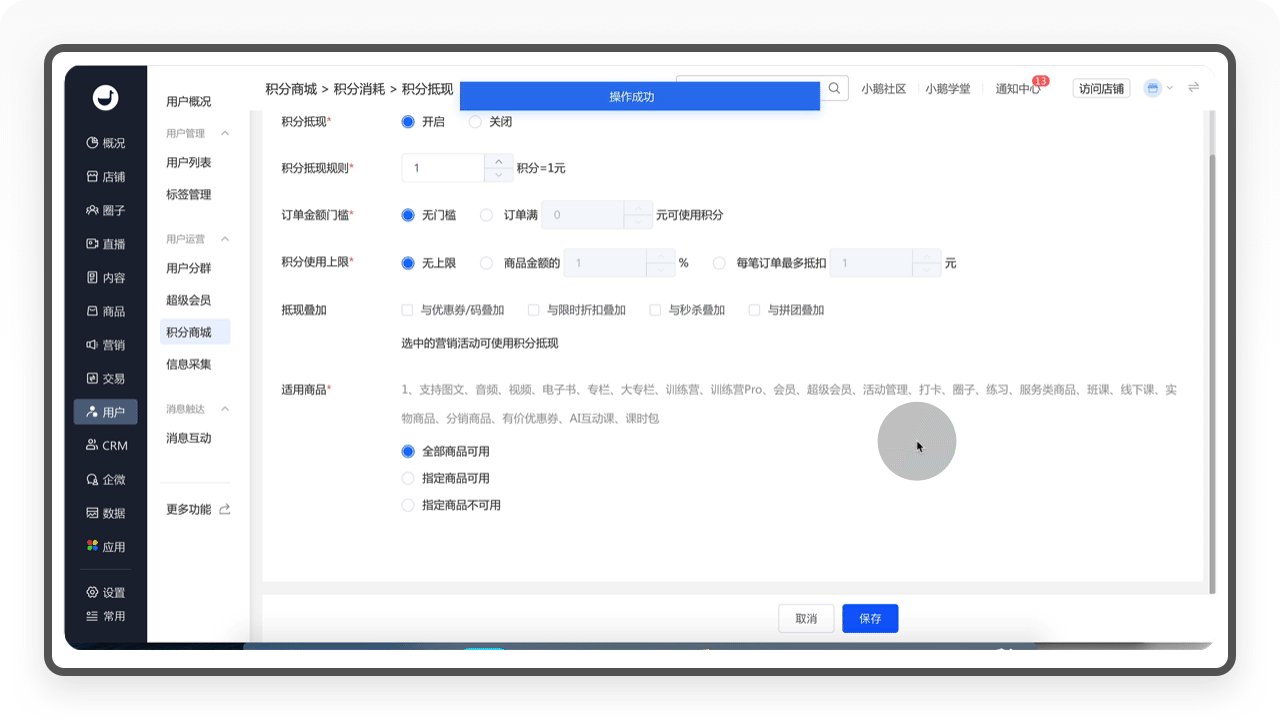
①「积分消耗」包含「积分抵现」和「积分兑换」两个功能。「积分抵现」是指用户在购买指定商品时候,商家可以自行设定积分抵扣的比例,从而刺激用户消费。
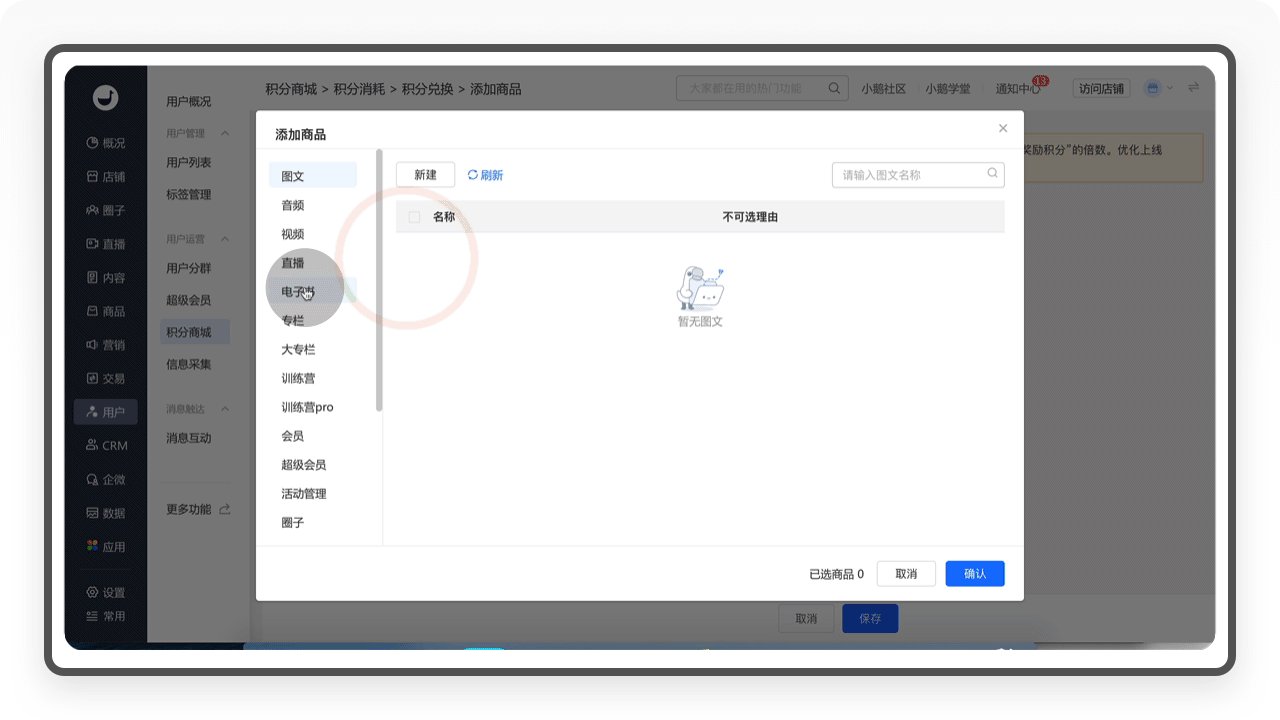
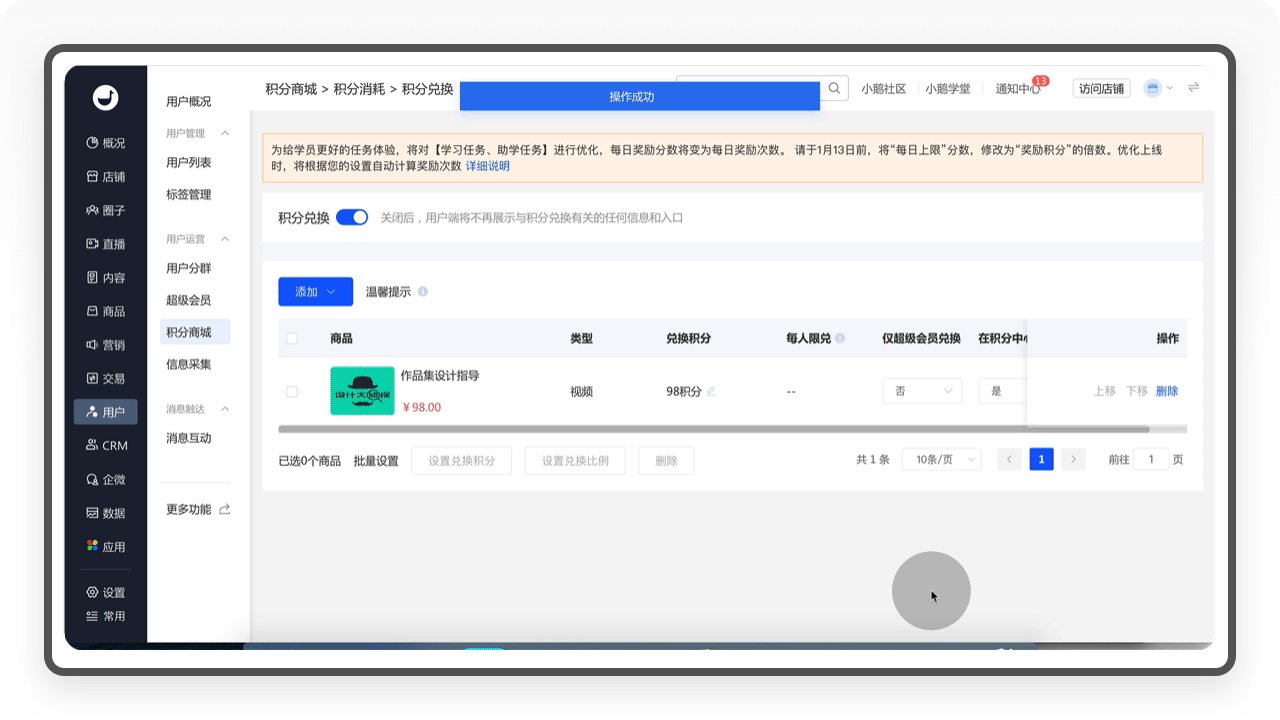
②「积分兑换」是指用户可以通过积分兑换指定的商品,这是一种常见的会员权益。

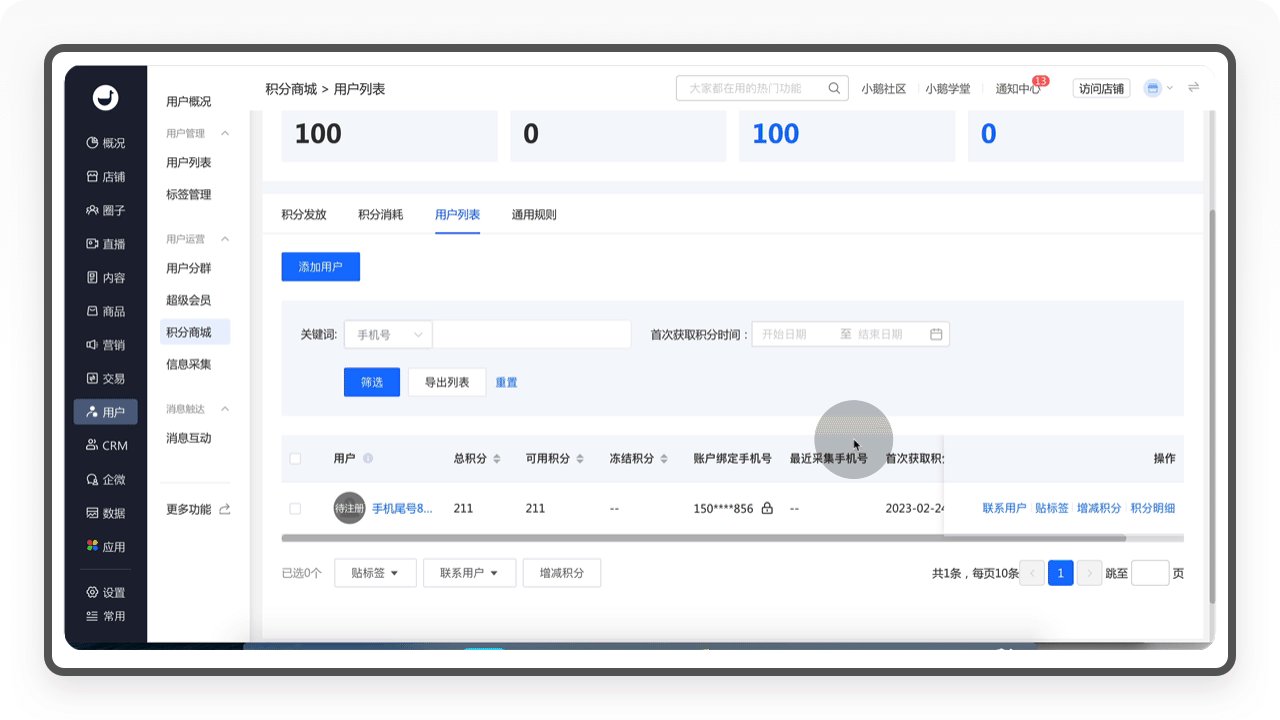
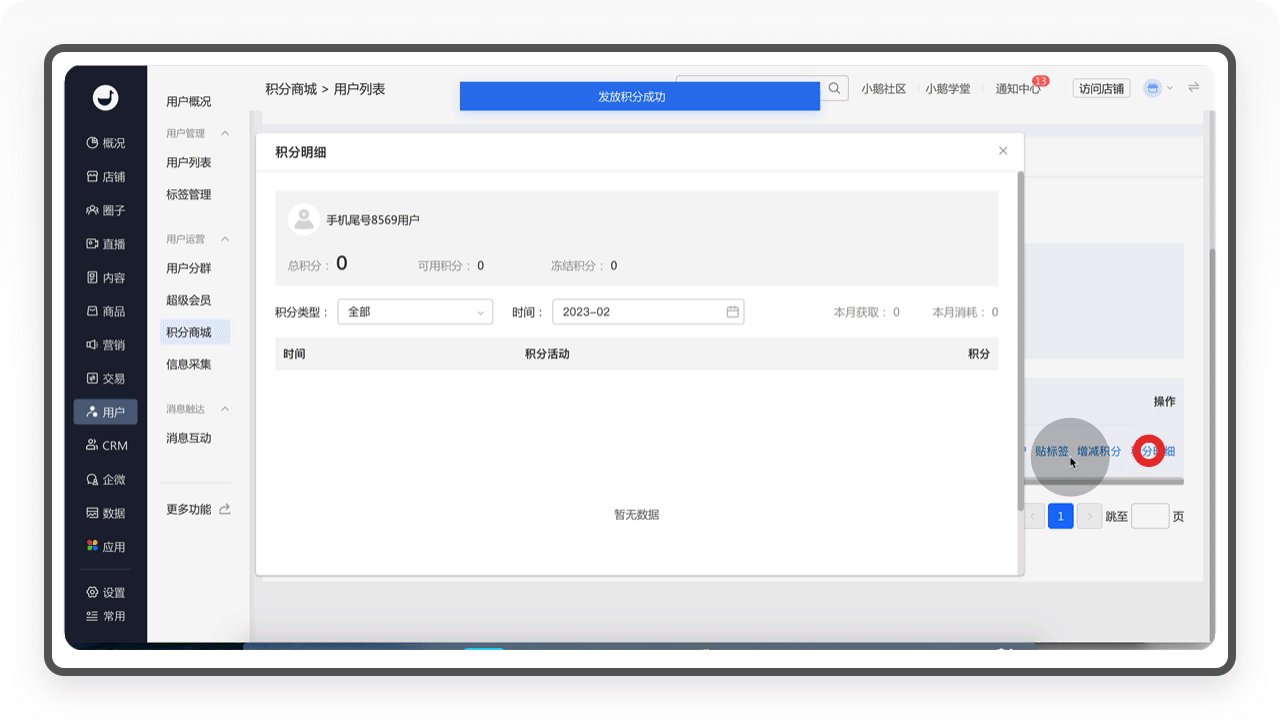
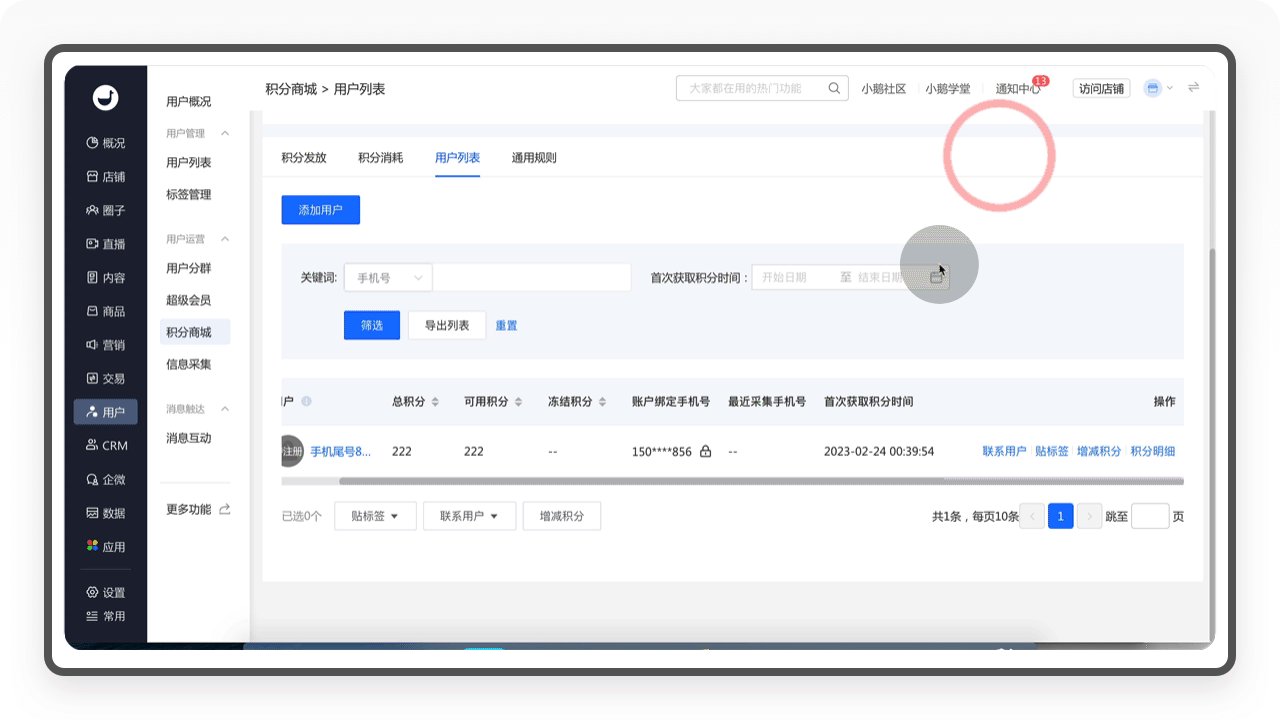
6.1.3.4.3 用户列表
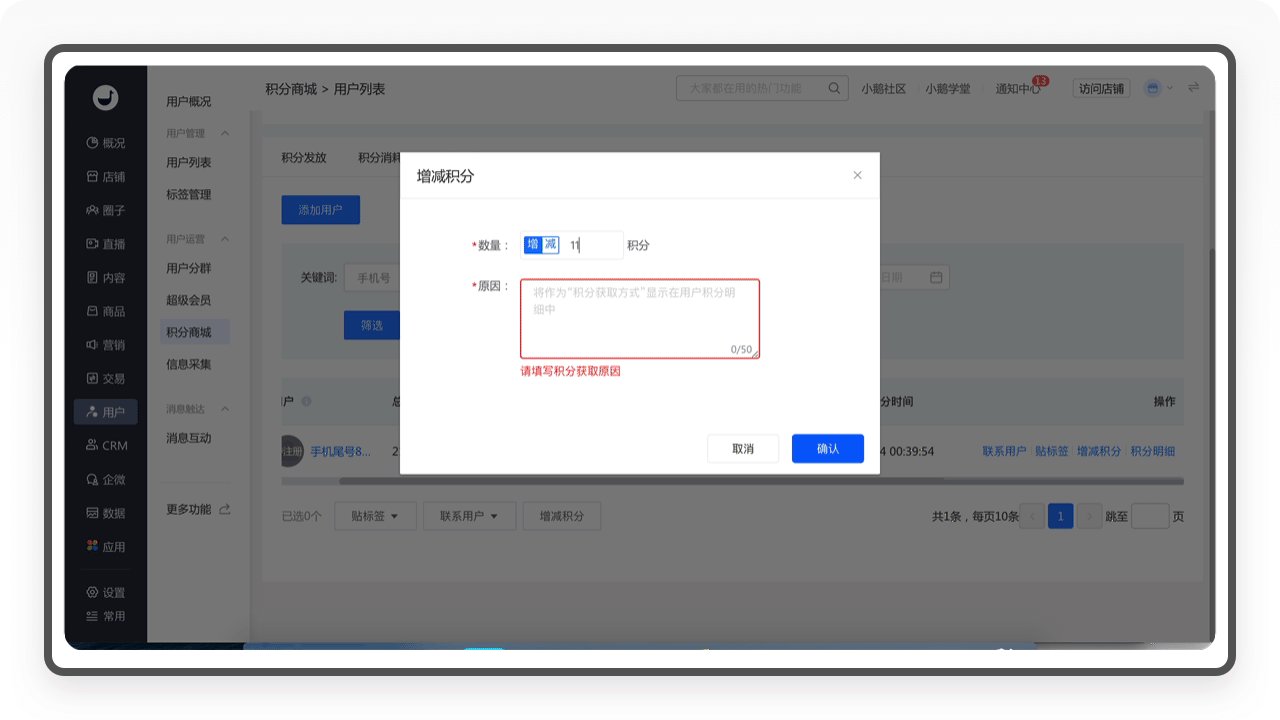
「用户列表」主要提供查询店铺用户使用积分的情况,比如给用户增减积分、查询积分明细等等。

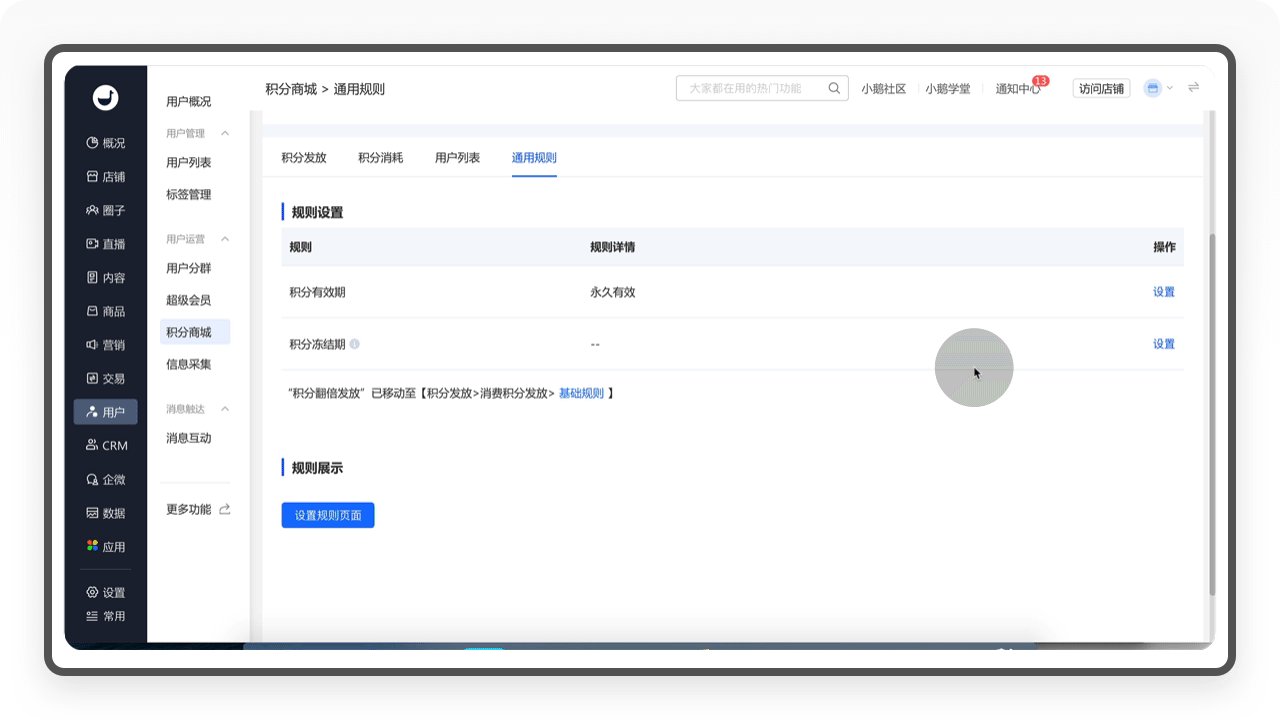
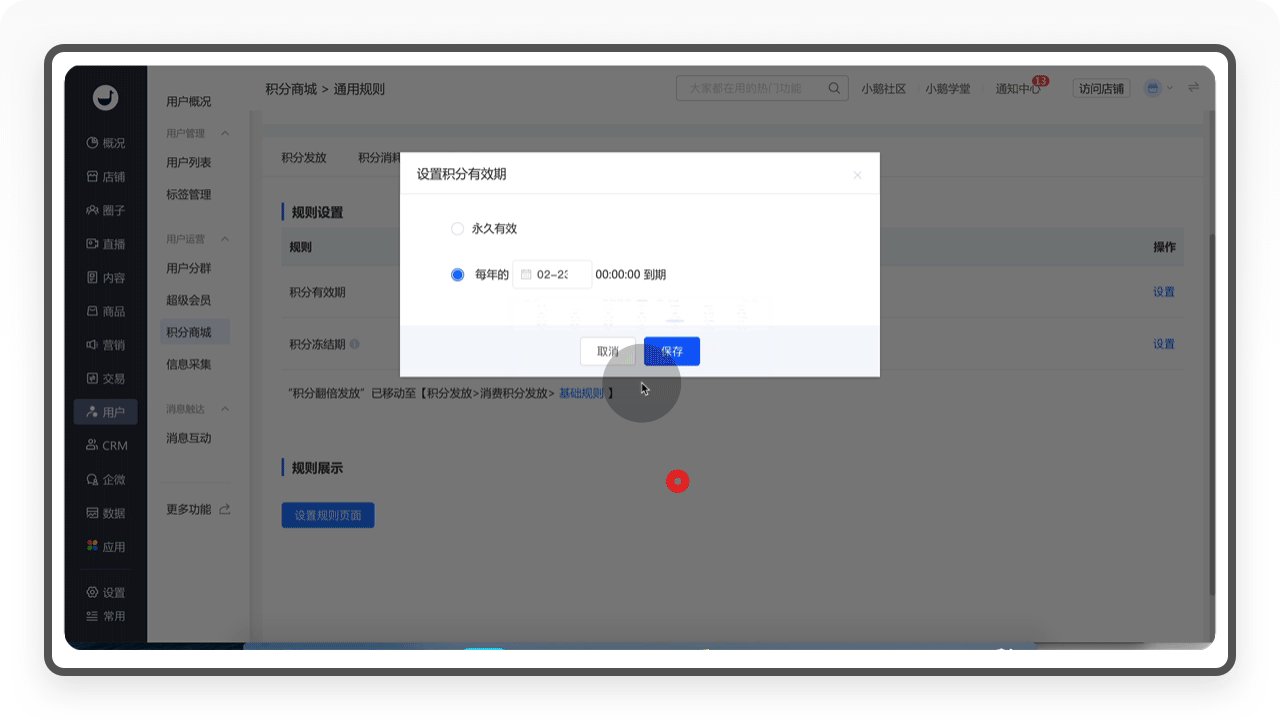
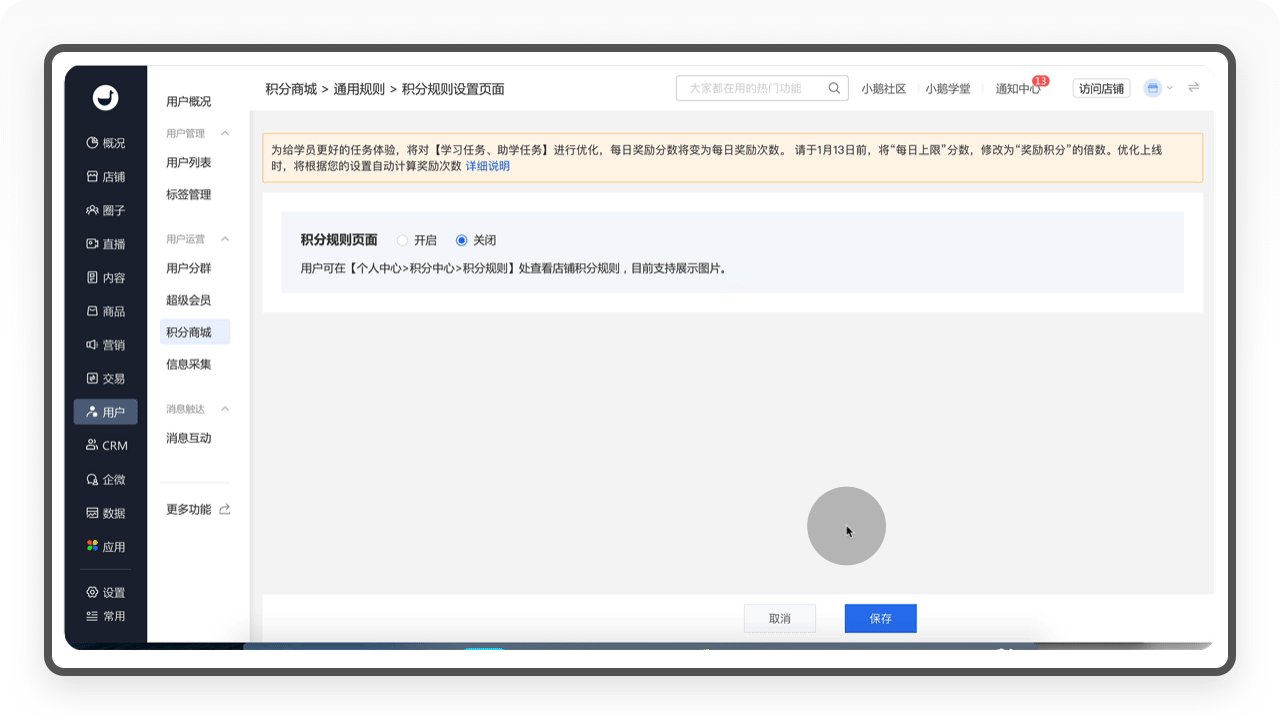
6.1.3.4.4 通用规则
「通用规则」为运营者提供积分规则的设置,比如积分有效期、积分冻结期,其次还支持手动设置积分规则的页面内容。

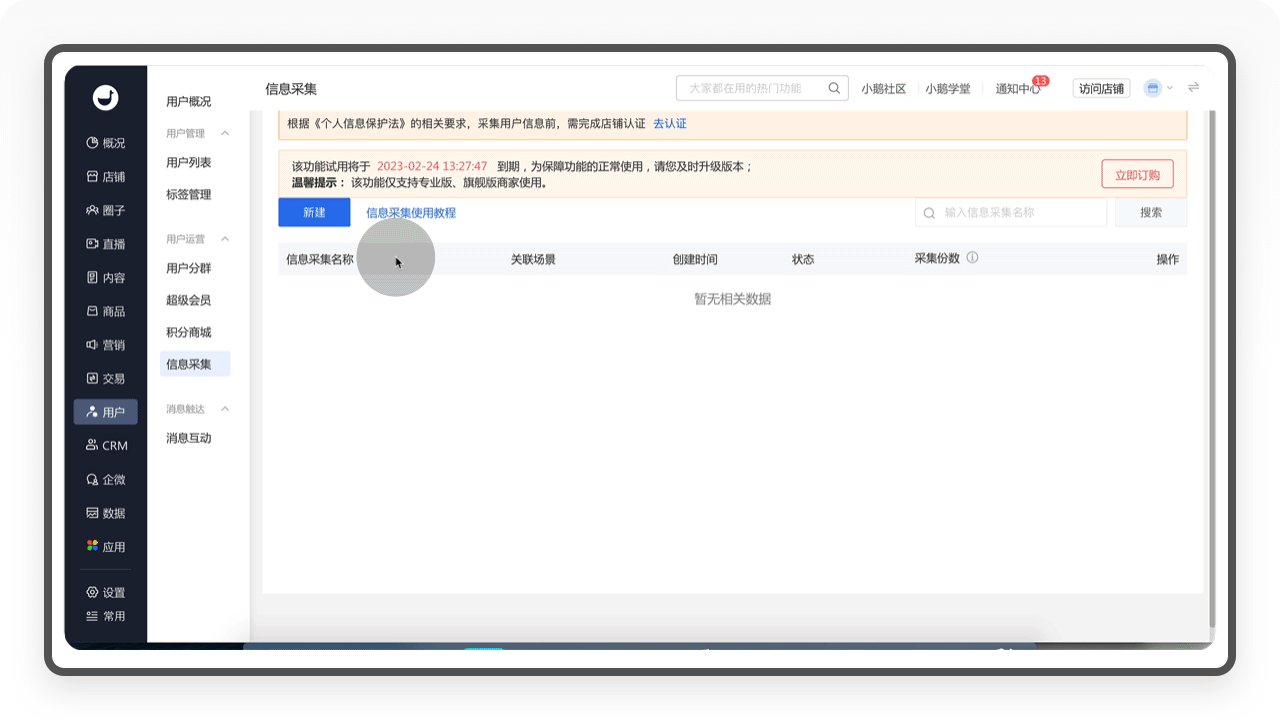
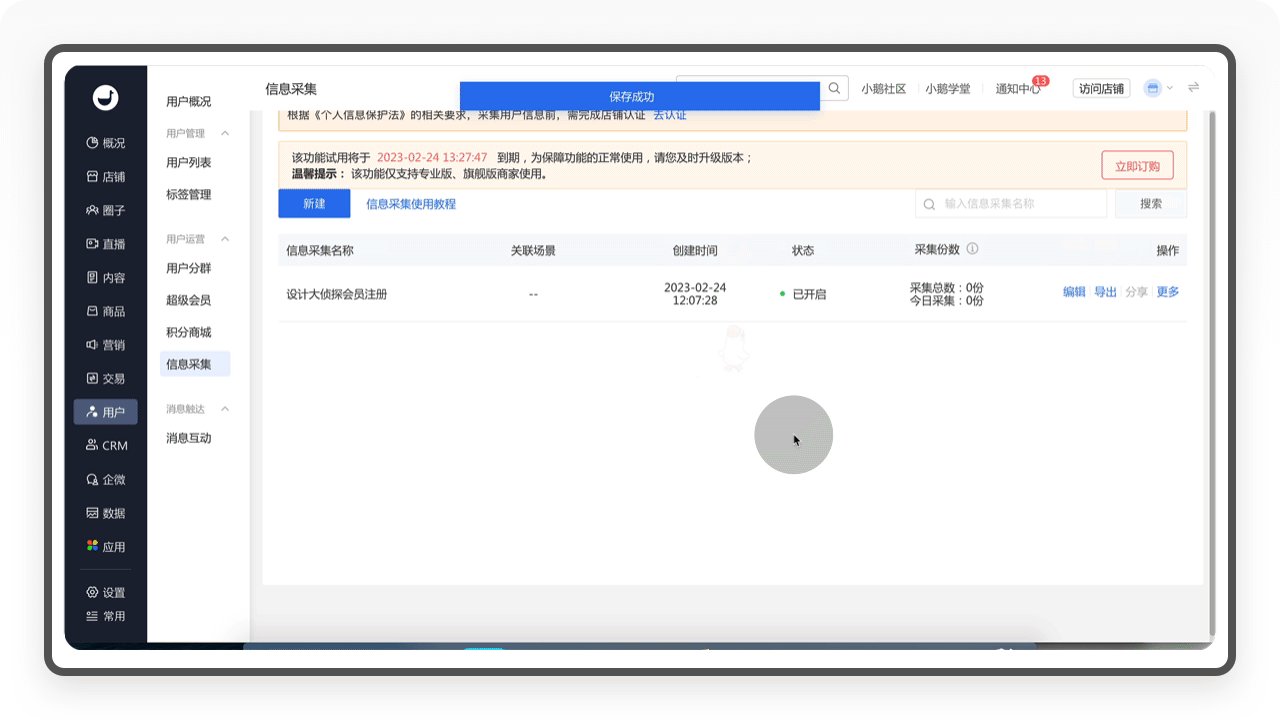
6.1.3.4 信息采集
「信息采集」是一个非常灵活的用户信息采集工具,通过自定义配置(包括手机号、微信号、姓名、联系方式等字段),可以帮助商家在店铺的运营中有效搜集用户的资料,清晰刻画用户画像,搭建思域流量池。其次「信息采集」作为一个公共组件,关联了很多使用场景,比如超级会员、拼团等,它就像一个微页面一样,商家可在指定功能版块进行灵活配置。
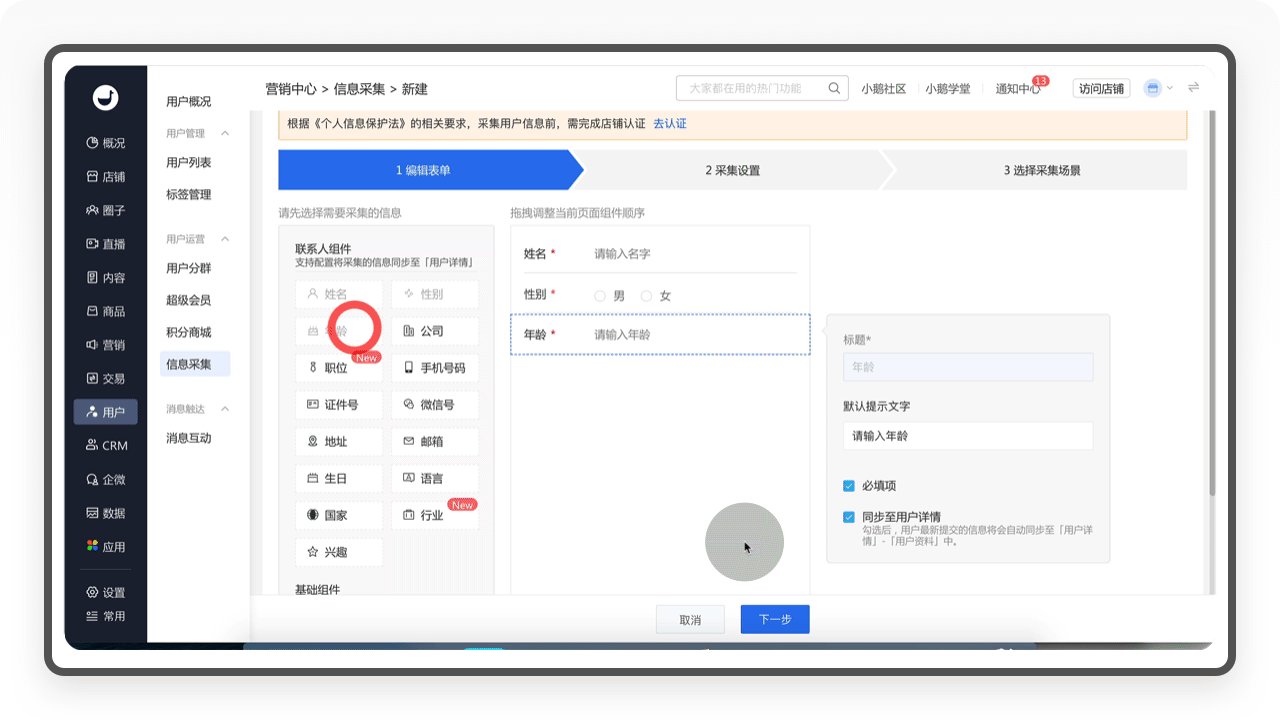
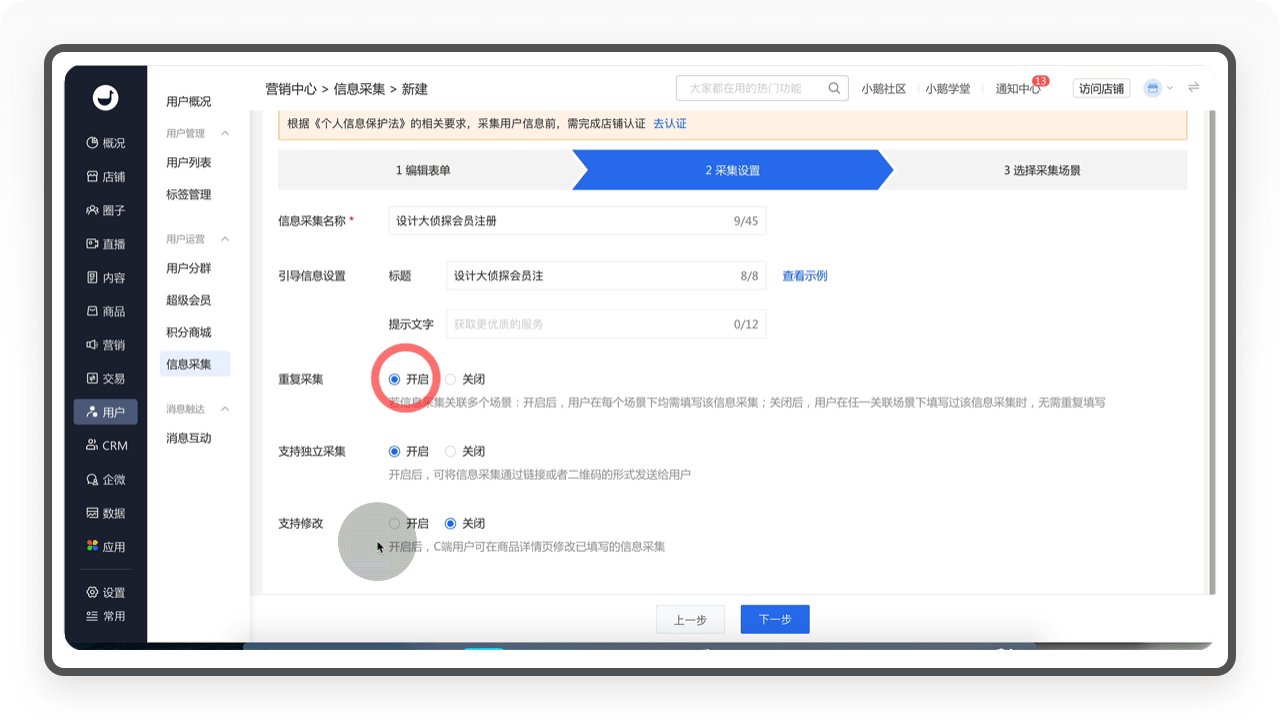
6.1.3.4.1 新建流程
①「信息采集」包含三个步骤,第一步是「编辑表单」。商家可根据自己的需要拖曳左侧的组件库(包含联系人组件和基础组件两个分类,比如姓名、年龄、公司、证件号、电话号码、生日、行业等)。
②第二步是「采集设置」,可以填写采集表的引导信息(包含标题和提示文字),可以开启重复采集(若信息关联多个场景,支持用户单独填写,商家无需重复建立)和独立采集。
③第三步是「选择采集场景」,包含指定商品购买、优惠券领取、活动打卡等,这一步非必选项,商家可结合店铺运营实际操作。

迭代建议
「信息采集」这个采集工具真的非常方便,可以帮助商家高效地搜集精准用户信息,从而提升运营效率。不过「信息采集」的用户数据只支持导出到本地,而不像其他栏目有详情页和数据分析,这降低了信息采集的效率,效果大打折扣。
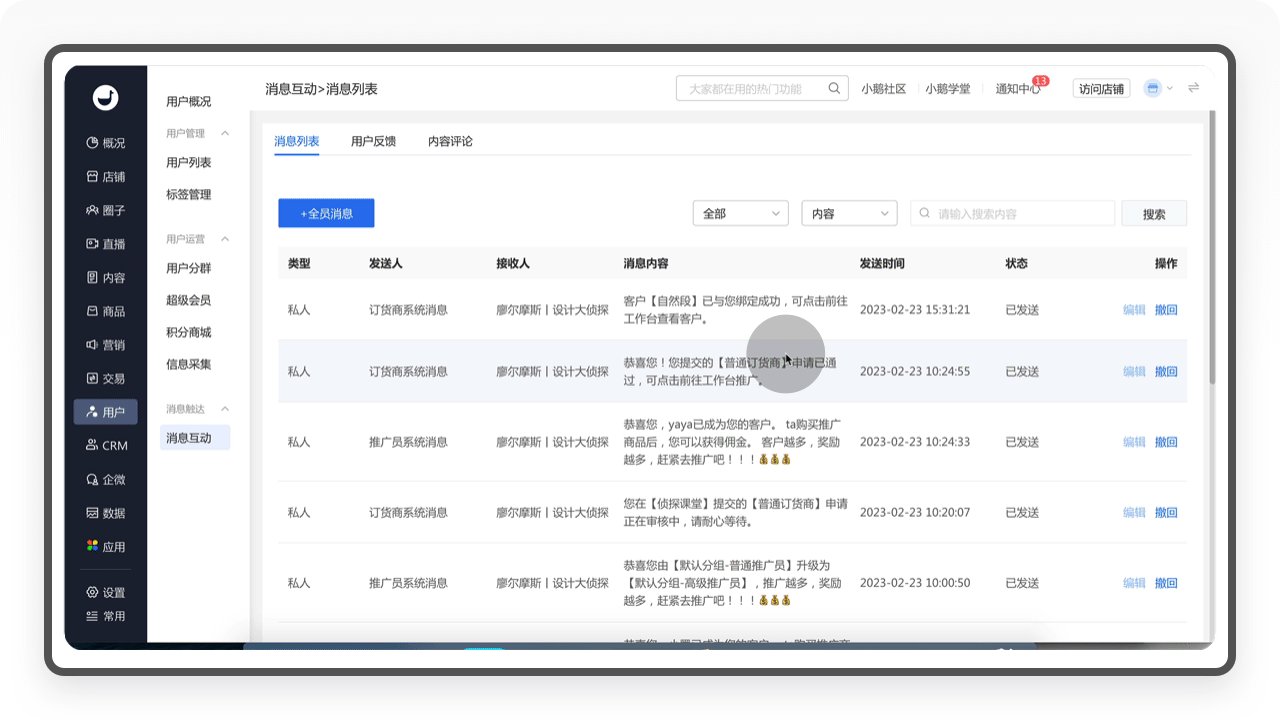
6.1.4 消息互动
「消息互动」是指商家可以为用户发送消息通知,用户也可以通过这个功能向商家提供反馈。「消息互动」包括「消息列表」、「用户反馈」以及「评论管理」三个模块,通过这个功能,可以让商家统一管理与操作店铺消息,及时掌握学员的最新情况,通过反馈及时调整产品策略。

迭代建议
在新建「消息推送」的模块,“发送人”的语义不够准确,这会让商家对这个字段搞混淆,不知道这个表格填入什么信息。其次也缺少了推送给指定用户组,不够完善。
6.1.5 体验小结
作为一个知识付费的从业者,在体验完「用户」这个版块以后,几乎放弃了传统模式定制开发的念头。「自动标签」的设计,让我大开眼见,原来小鹅通的系统可以根据用户的行为来生成标签,这可以让你快速知道哪些用户才是愿意为你的知识付费的重视人群。「运营计划」这个功能设计得太好了,官方不仅提供了五个常见的运营场景帮助商家提升运营效率,而且傻瓜式的权益配置极大降低了商家的学习成本。「超级会员」更是完善了知识付费的其他场景,比如按月收费、年费会员等。
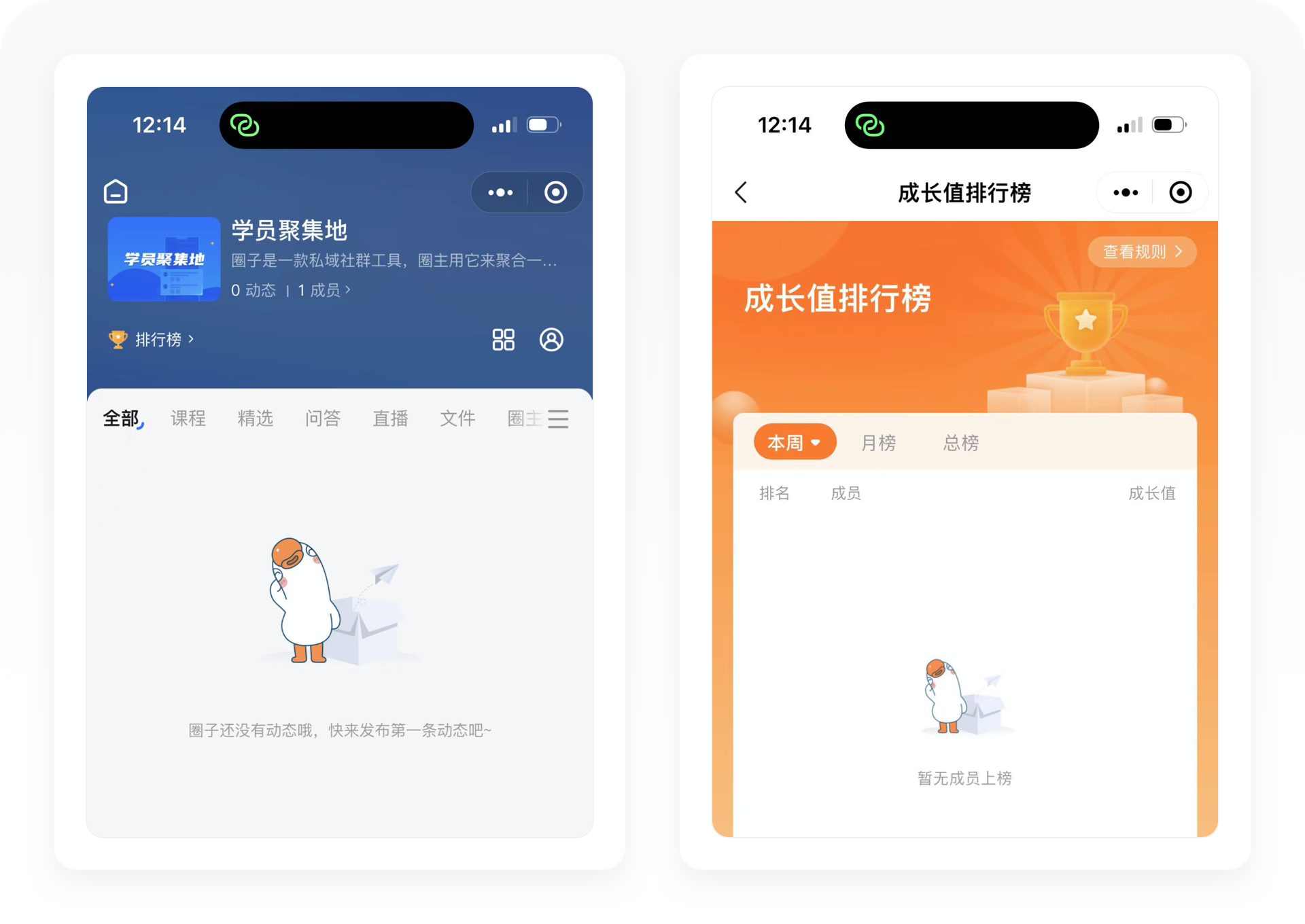
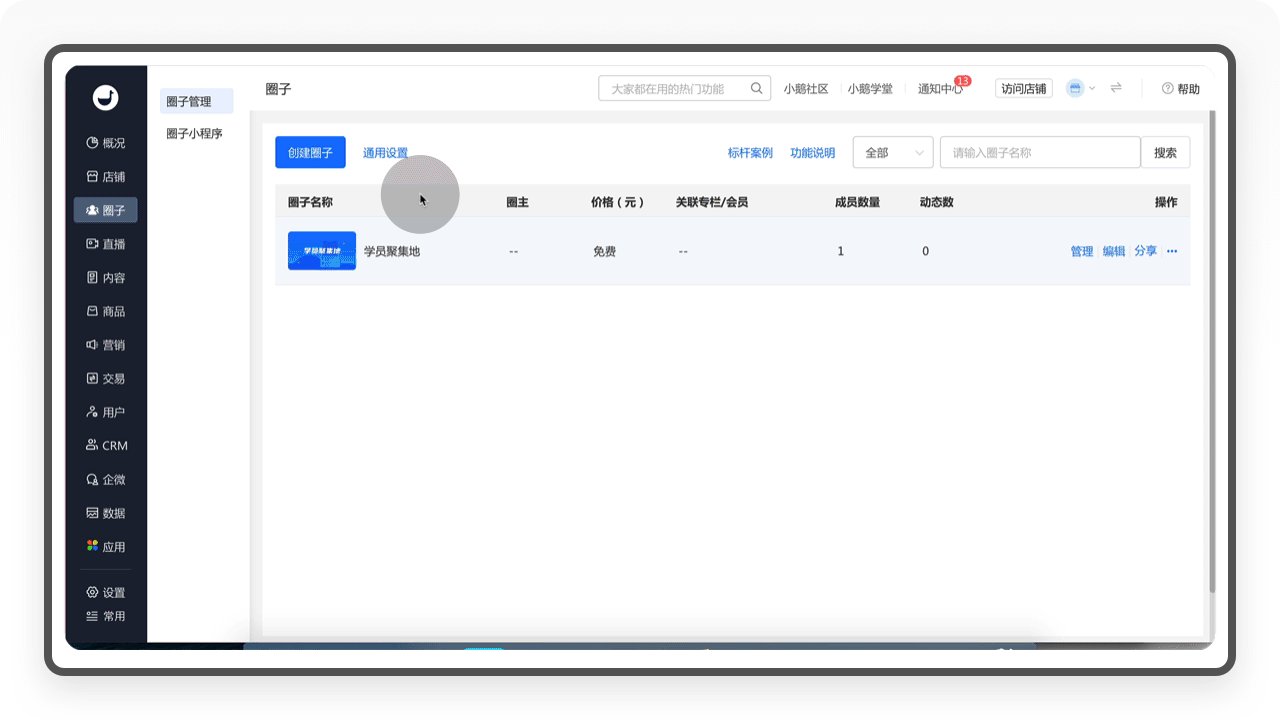
6.2 圈子
「圈子」就像一个知识星球(一款社群工具),主要为商家提供一个老师和学员进行日常活动交流和高质量内容沉淀的社区工具。「圈子」的功能非常丰富,支持设置群主、成员管理、发布及精选图文动态、置顶群公告等功能,其次还支持在圈子内添加学习任务,满足训练营场景,学员可直接在圈子内学习课程、交流与互动,最终帮助商家打造一个高品质的学习型社群,提高学员的忠诚度和留存率。

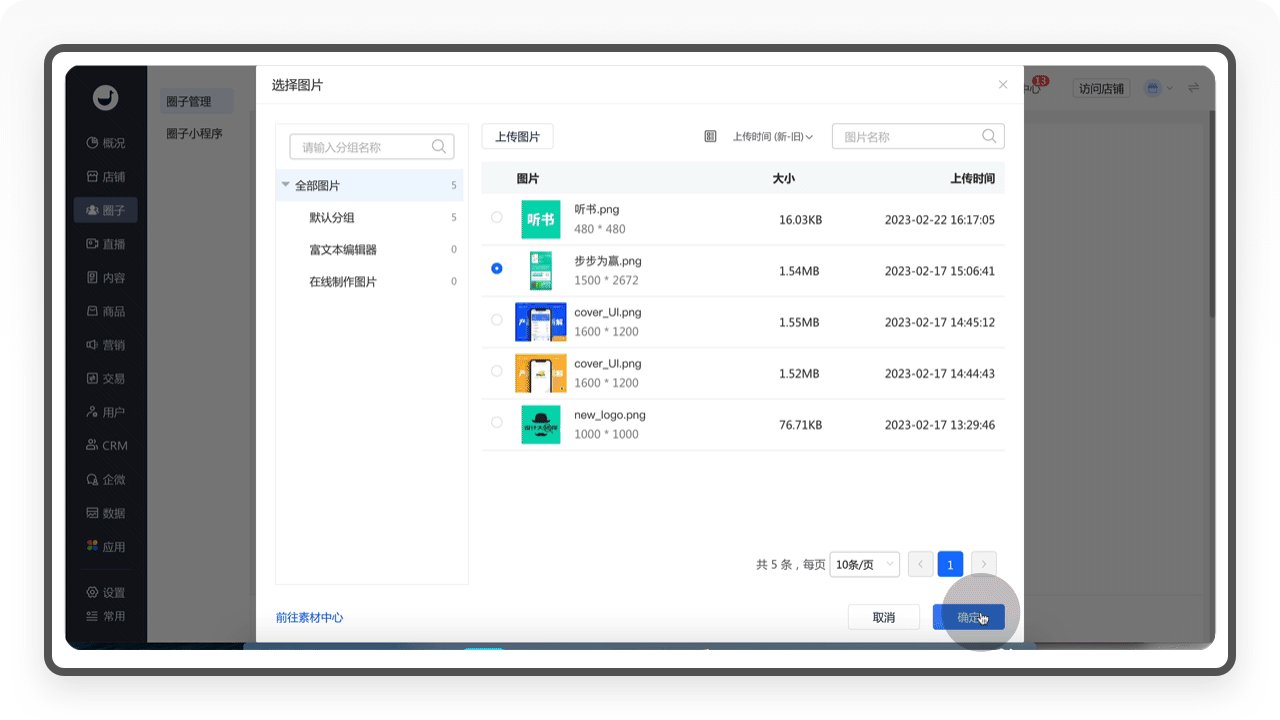
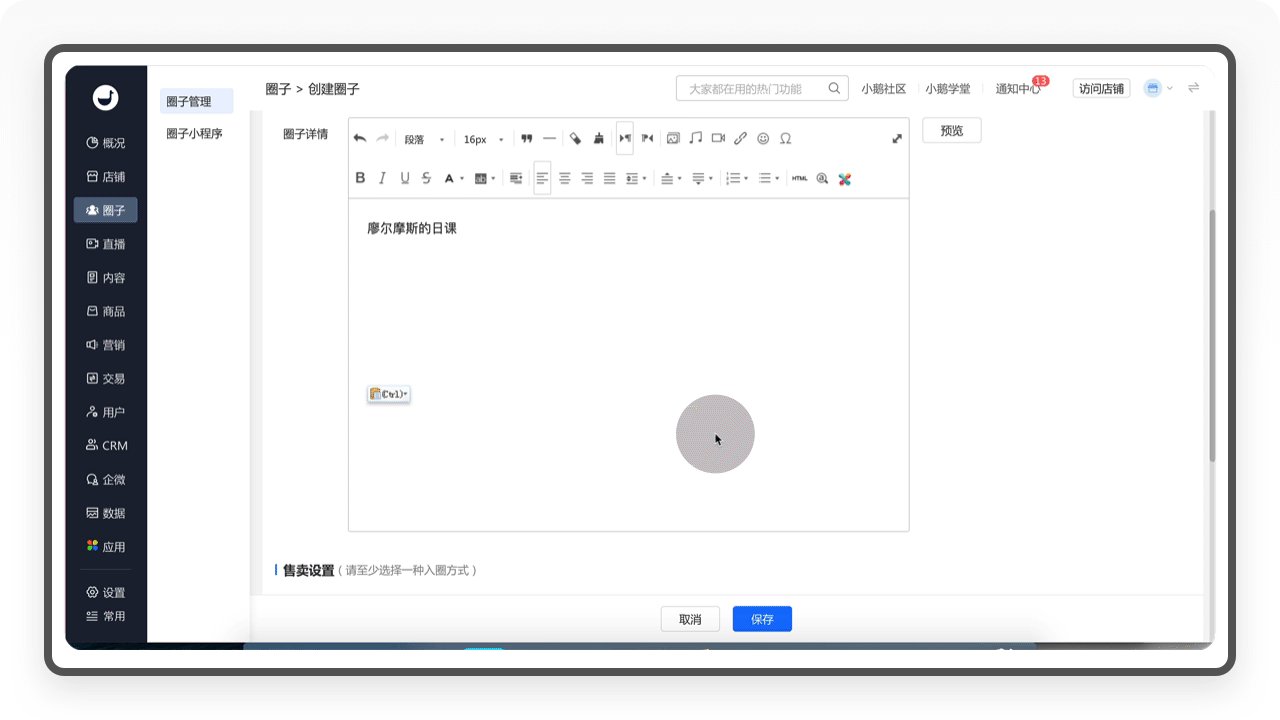
6.2.1 创建圈子
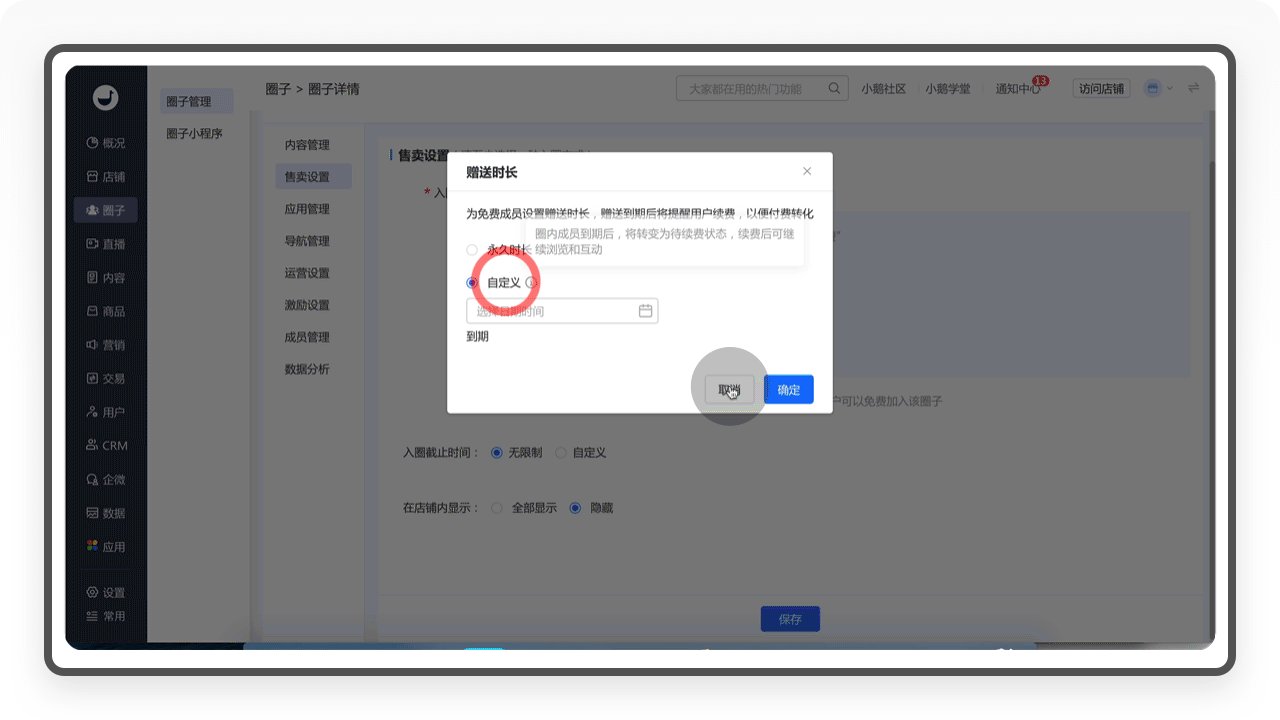
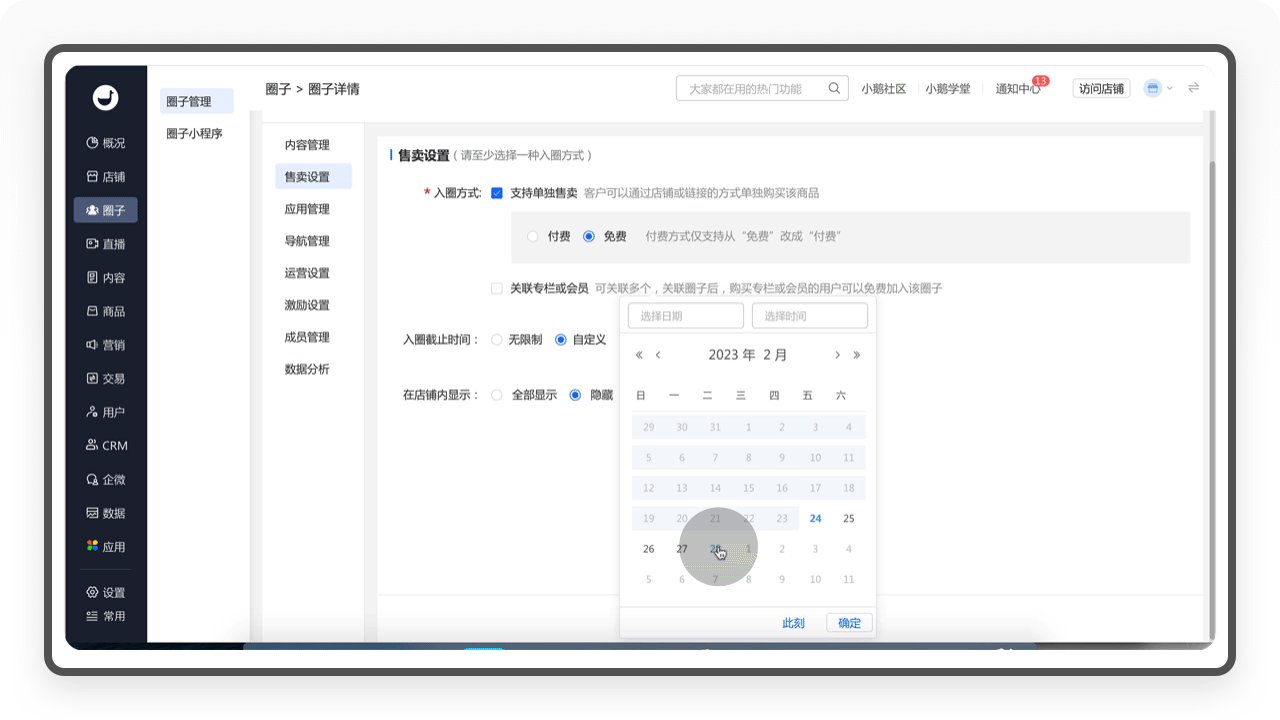
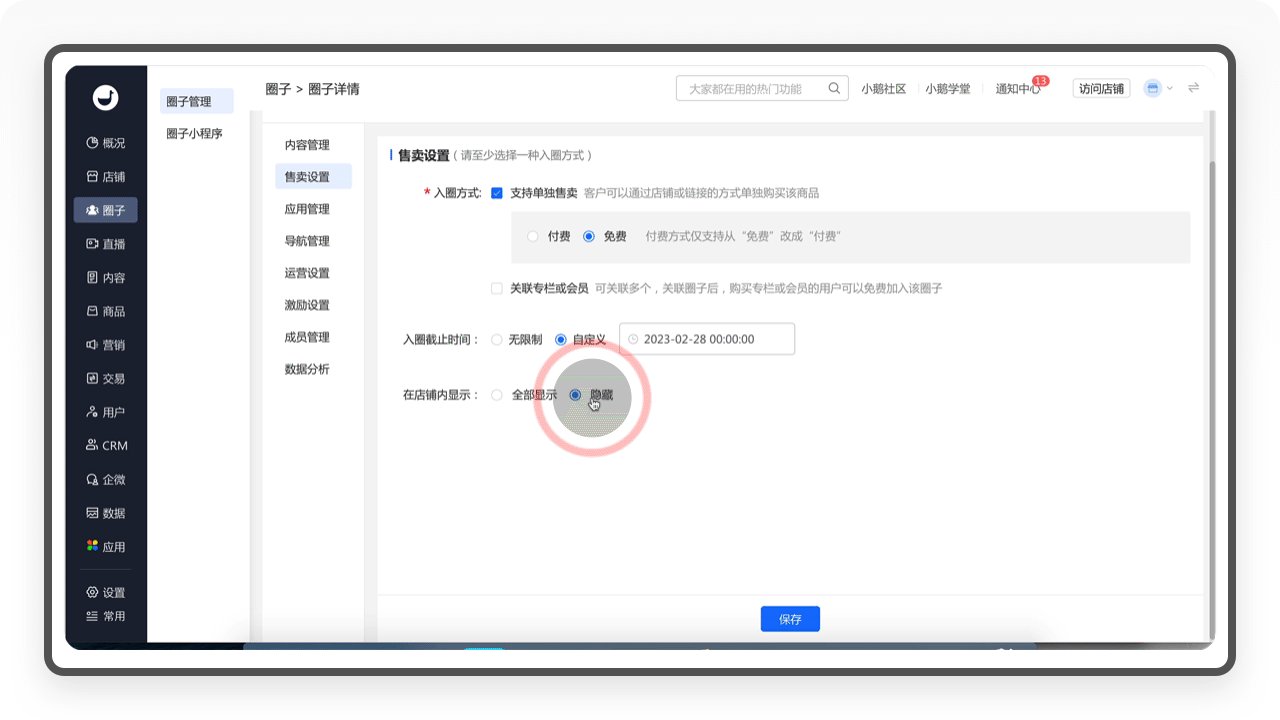
「圈子」的创建比较简单,填入基本信息以后,需要在「售卖设置」选择入圈方式,支持免费、付费模型,还可以关联专栏、超级会员和设置入圈截止时间,「圈子」就创建成功。

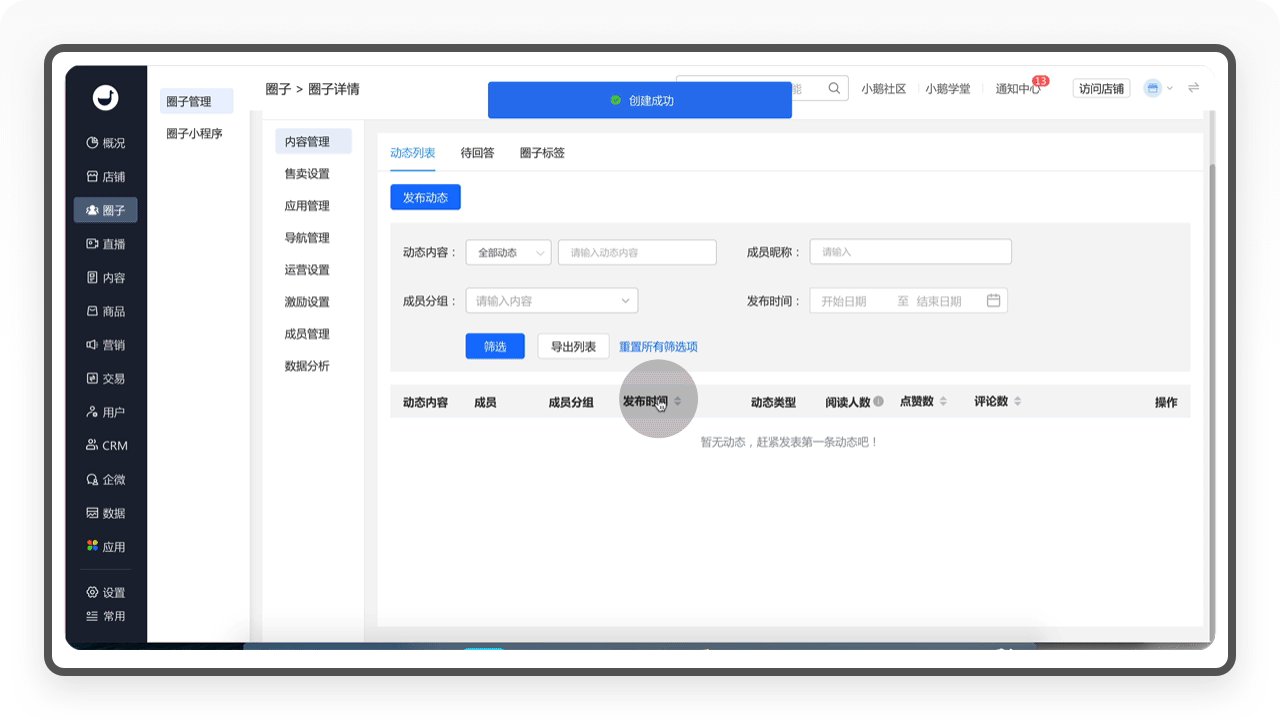
6.2.2 圈子详情页
「圈子」创建成功以后,在列表页可以对「圈子」进行管理操作,包括管理、编辑、分享、删除和转让圈主等功能。
6.2.2.1 内容管理
「内容管理」是针对圈子发布内容的管理,包含动态列表、待回答和圈子标签三个栏目。管理员在这个页面发布圈子动态,对圈子发布的动态进行审核、编辑、删除和加精。

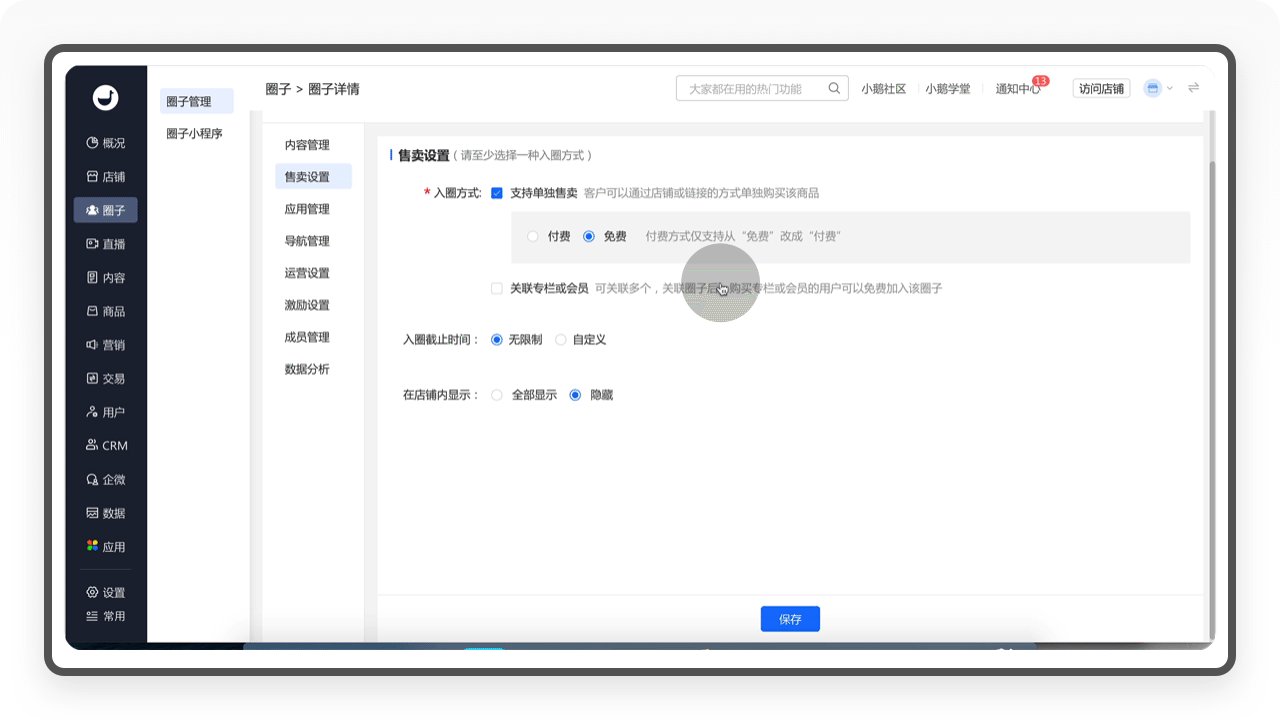
6.2.2.2 售卖设置
「售卖设置」是指对圈子的加入方式进行编辑,支持付费和免费两种模式,但付费方式仅支持从“免费”改成“付费”,其他功能和「圈子」新建无区别。

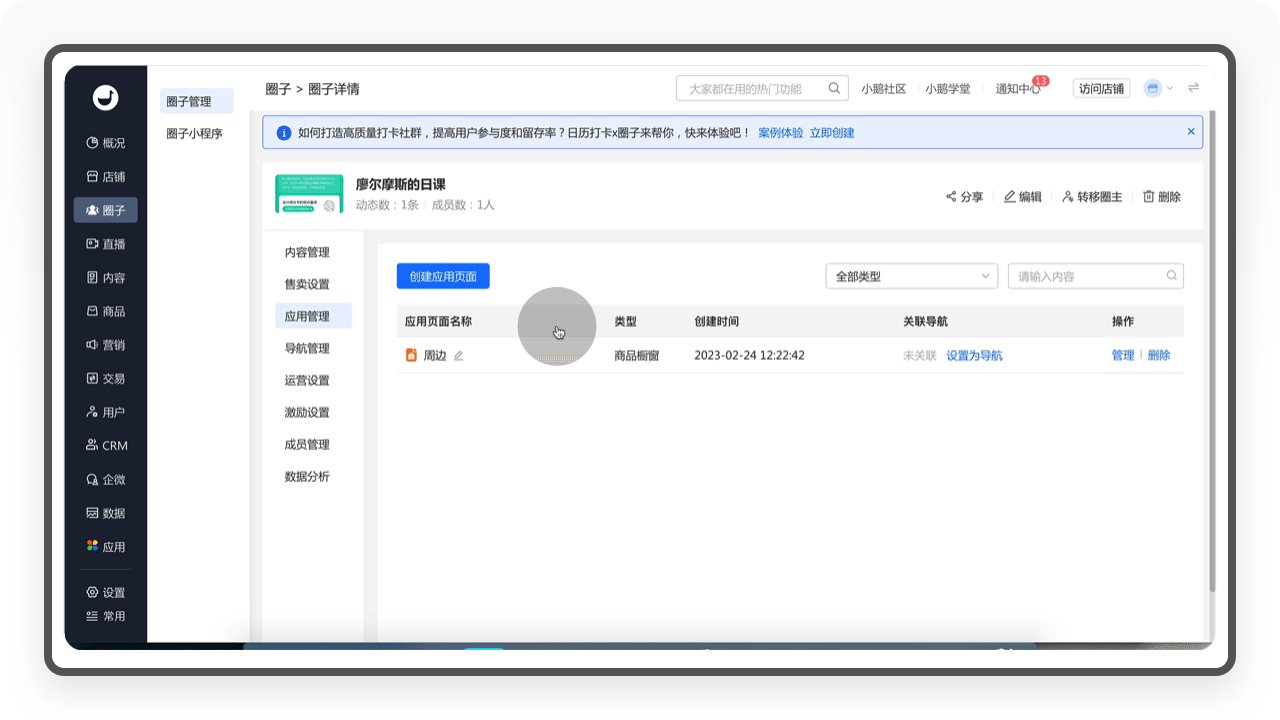
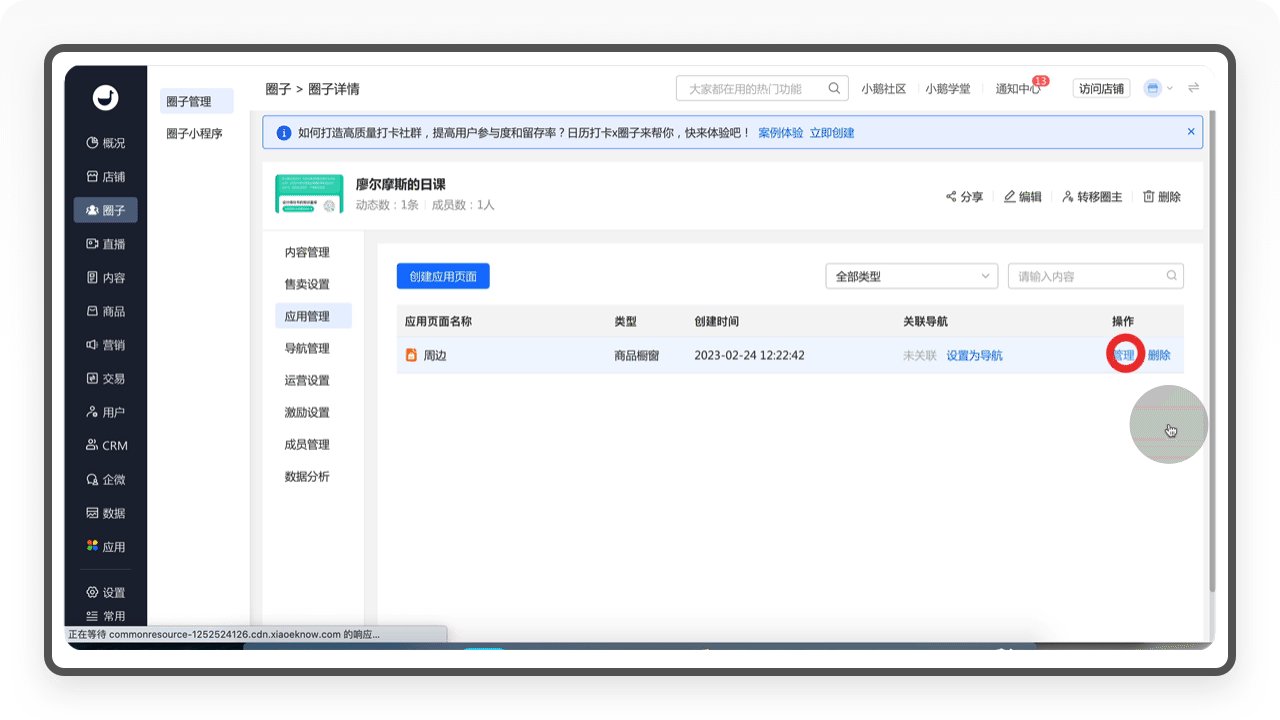
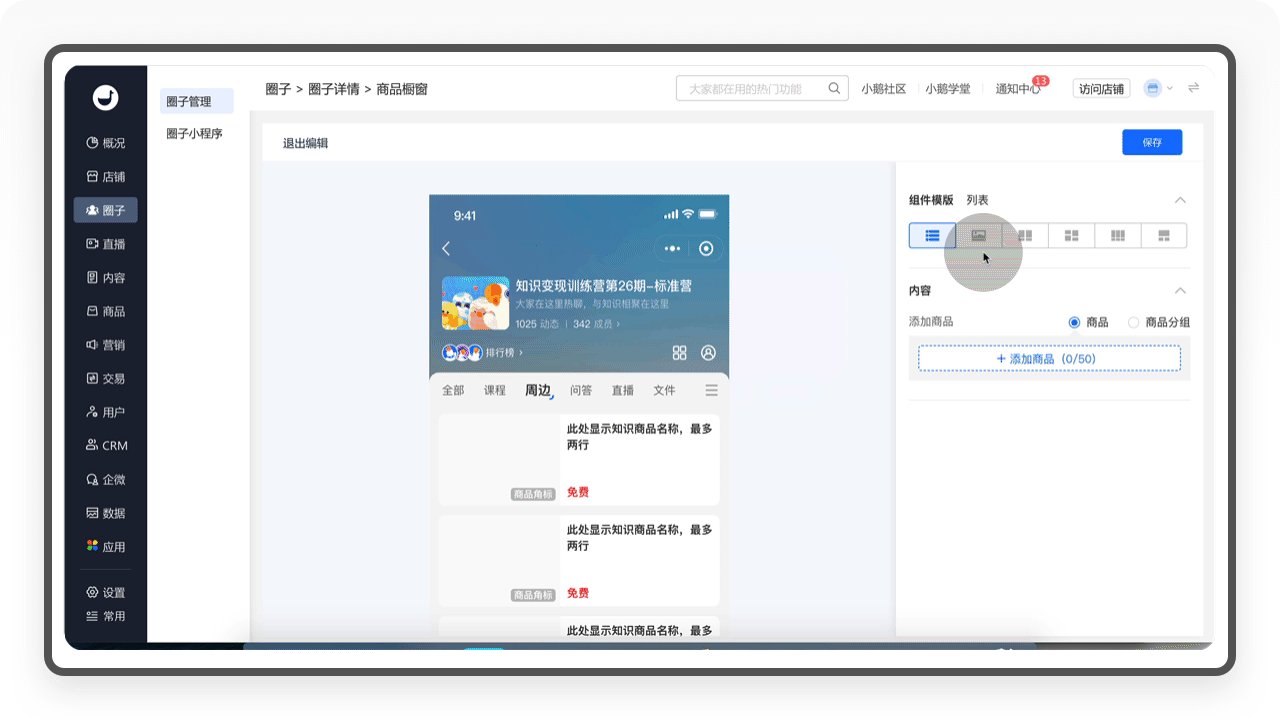
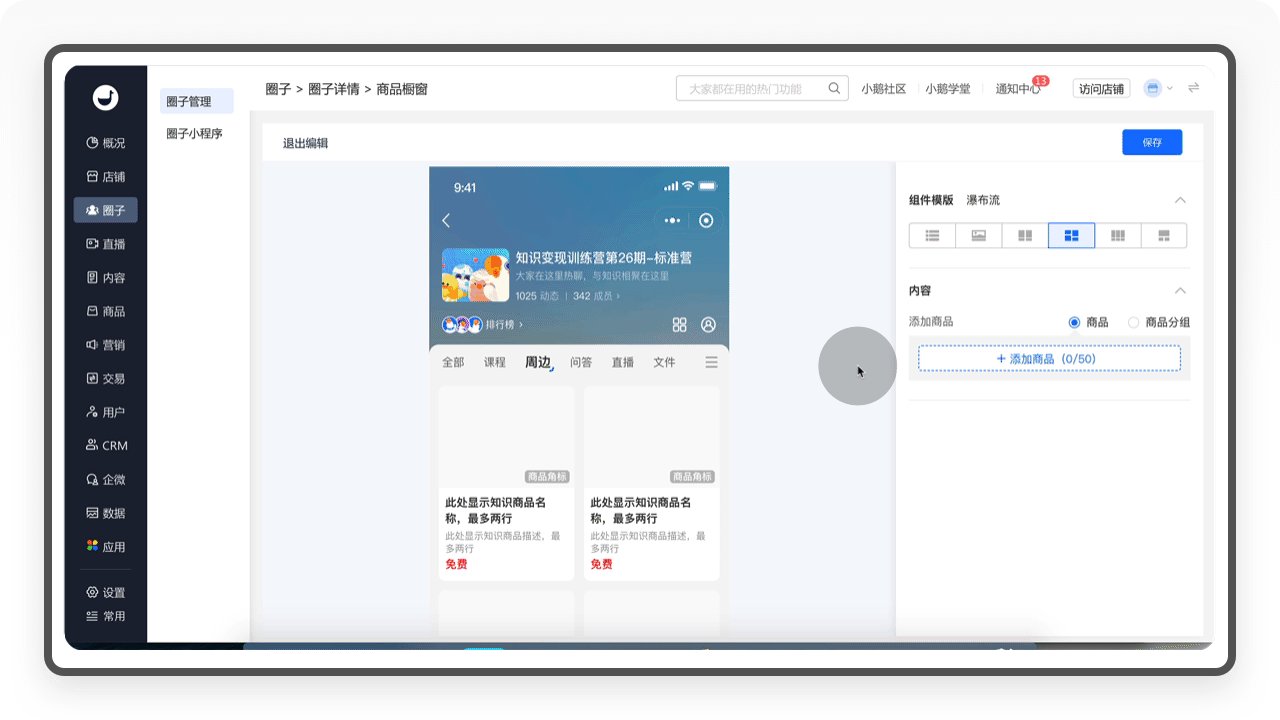
6.2.2.3 应用管理
「应用管理」包含三种应用类型,课程、日历打卡和商品橱窗。这三个应用其实对应「圈子」前端的一级栏目,添加以后学员在圈子首页就能访问,帮助商家提升付费转化和用户活跃度。

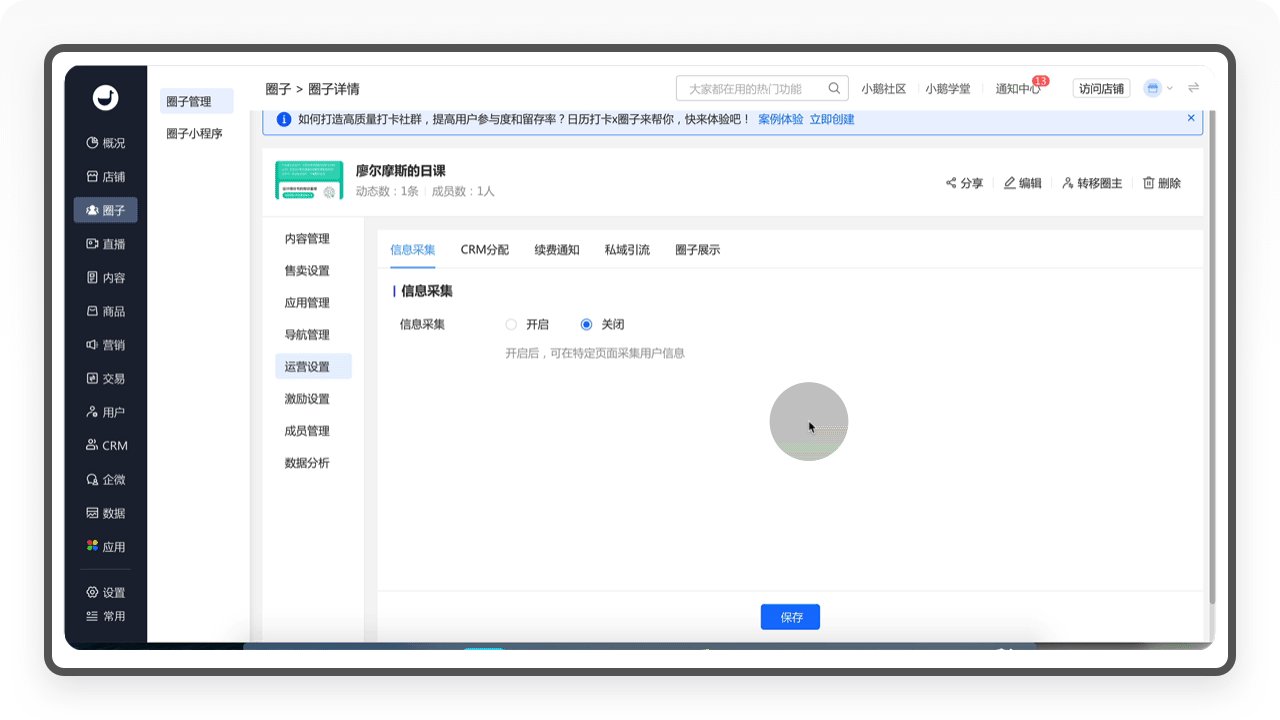
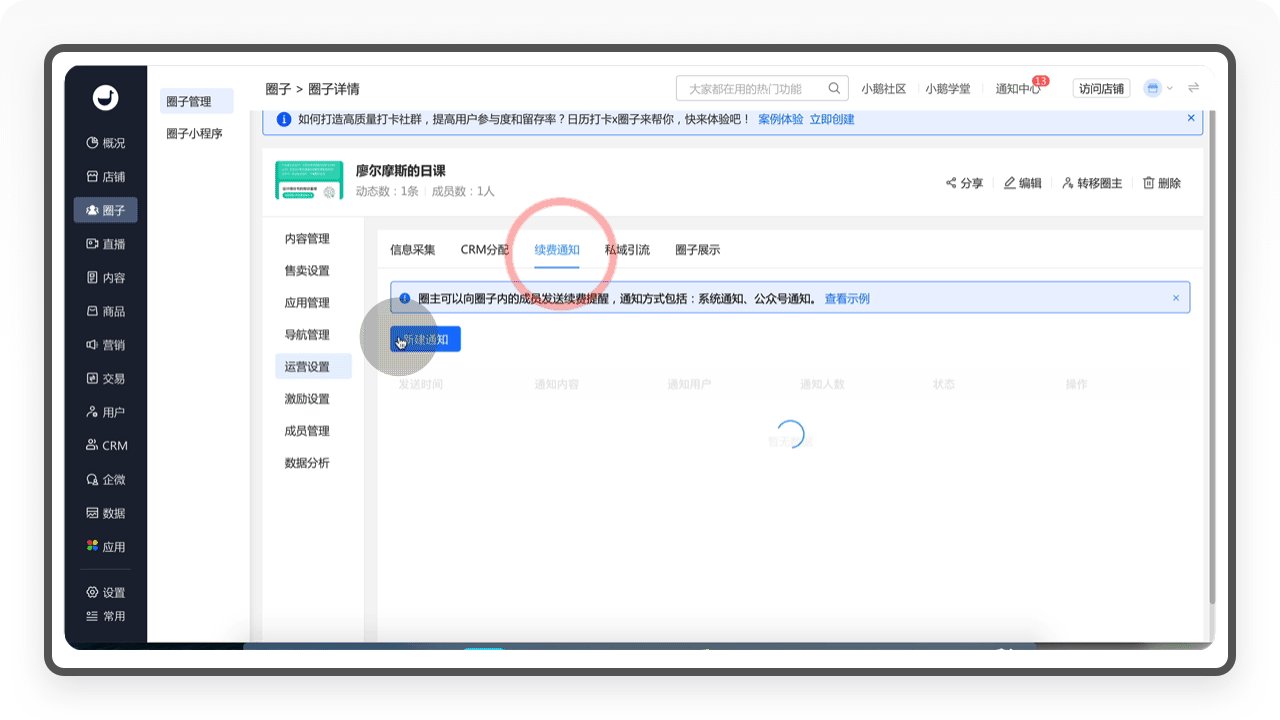
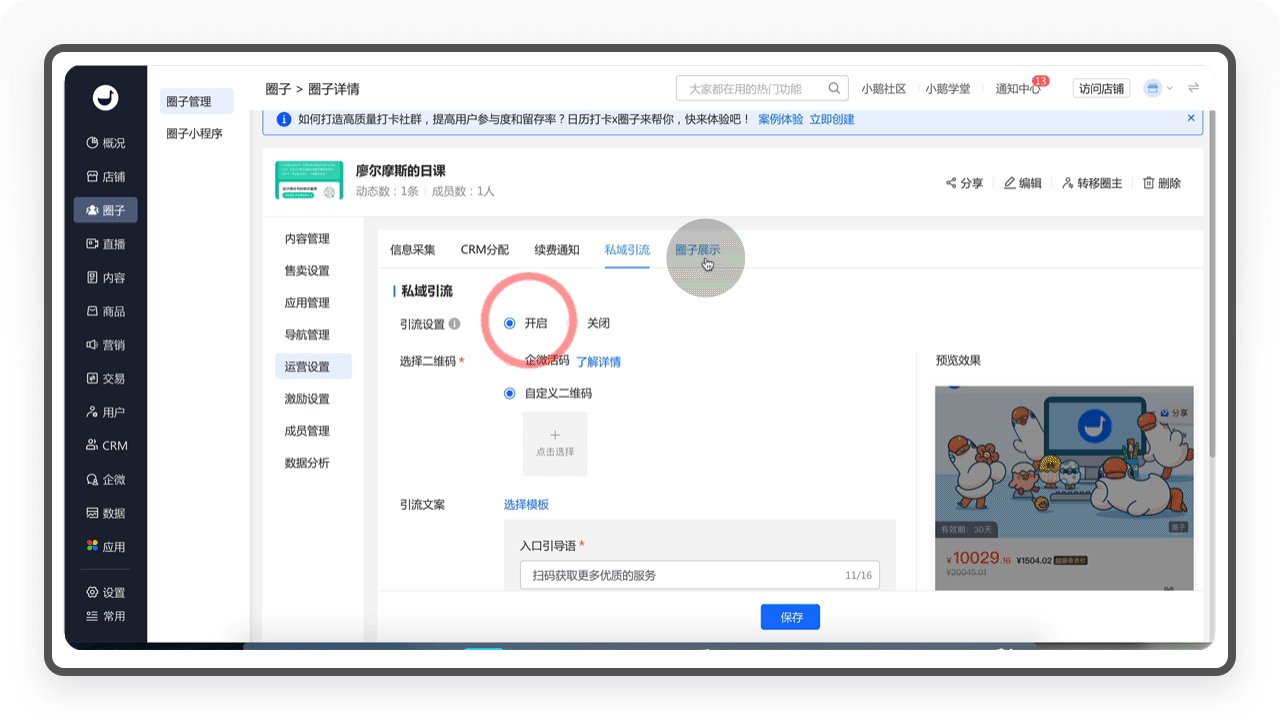
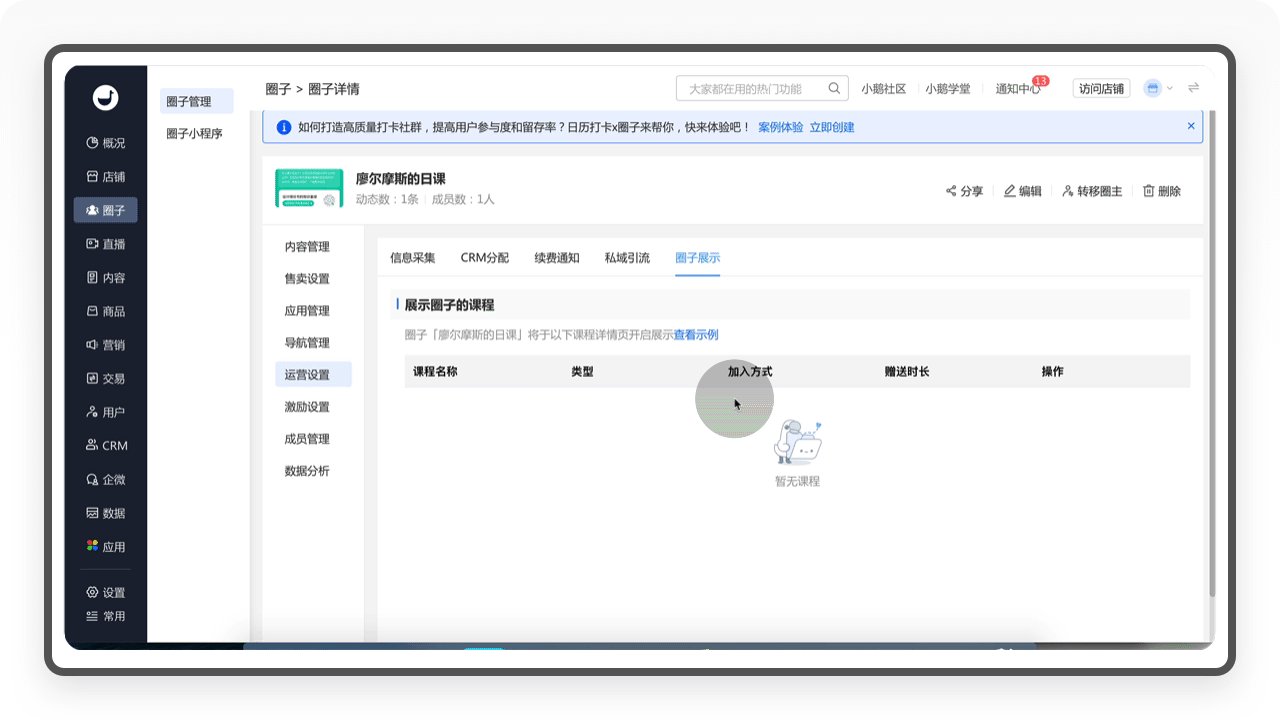
6.2.2.4 运营设置
「运营设置」包含信息采集、CRM分配、续费通知、私域引流和圈子展示五个栏目,主要帮助商家结合其他营销工具提升用户的运营效率,比如可以开通「信息采集」工具,高效精准搜集用户的信息,还有CRM线索分配,可以把潜在用户分配给其他员工。

6.2.2.5 激励设置
「激励设置」为商家提供了「成长任务」和「勋章」两个营销工具。在「成长任务」,商家可以针对用户的互动、课程学习以及打卡设计排行榜,比如发帖数、评论数、分享等;商家开启「勋章」以后,可以建立「圈子」的勋章体系,不仅可以对活跃用户进行奖励,还能有效刺激用户参与度,最终提升用户的活跃度。

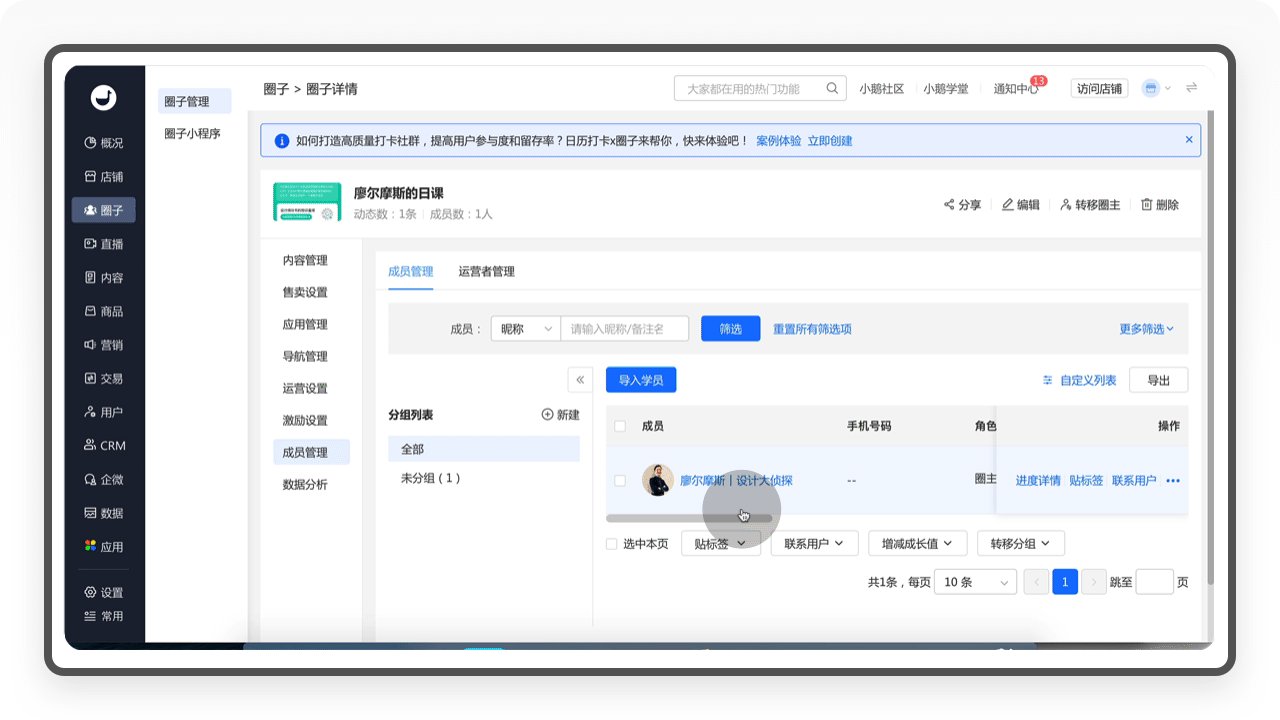
6.2.2.6 成员管理
「成员管理」是对加入圈子用户的统一管理,可以查看用户的详情页,了解用户的详细信息和活跃度;可以给用户贴标签,锁定精准用户;还可以给用户延长有效期、加入黑名单和移除圈子。

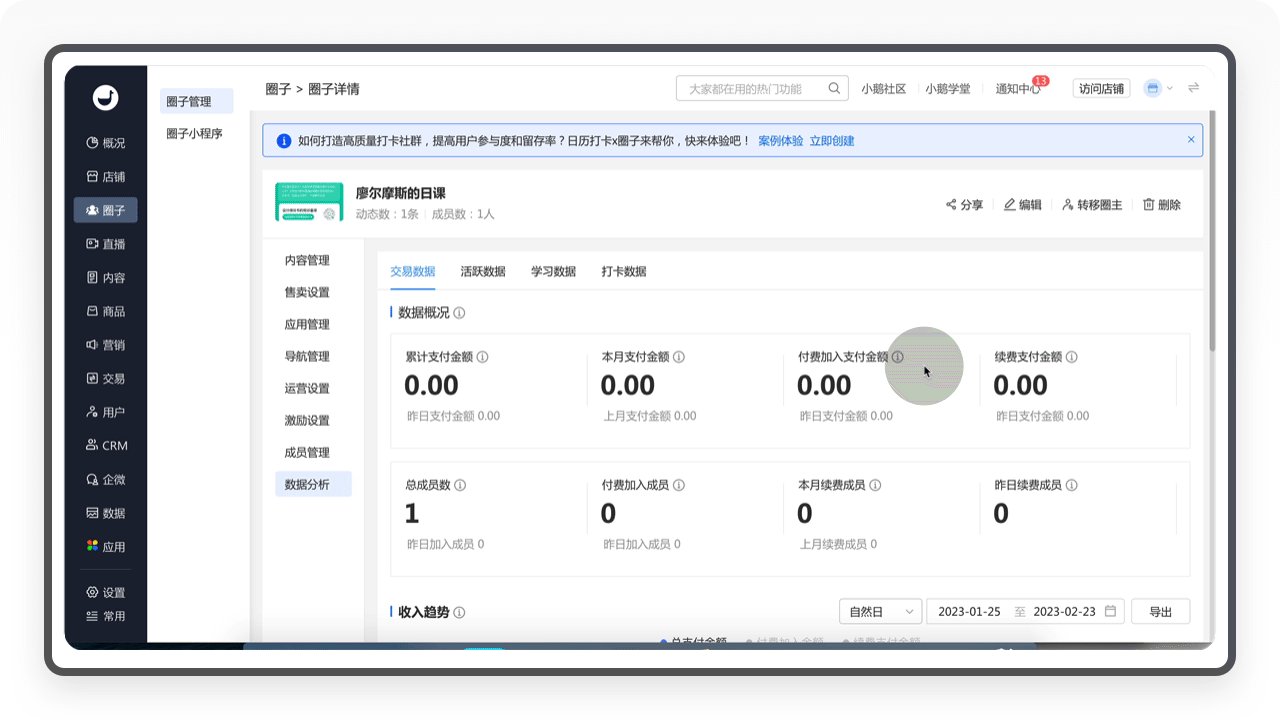
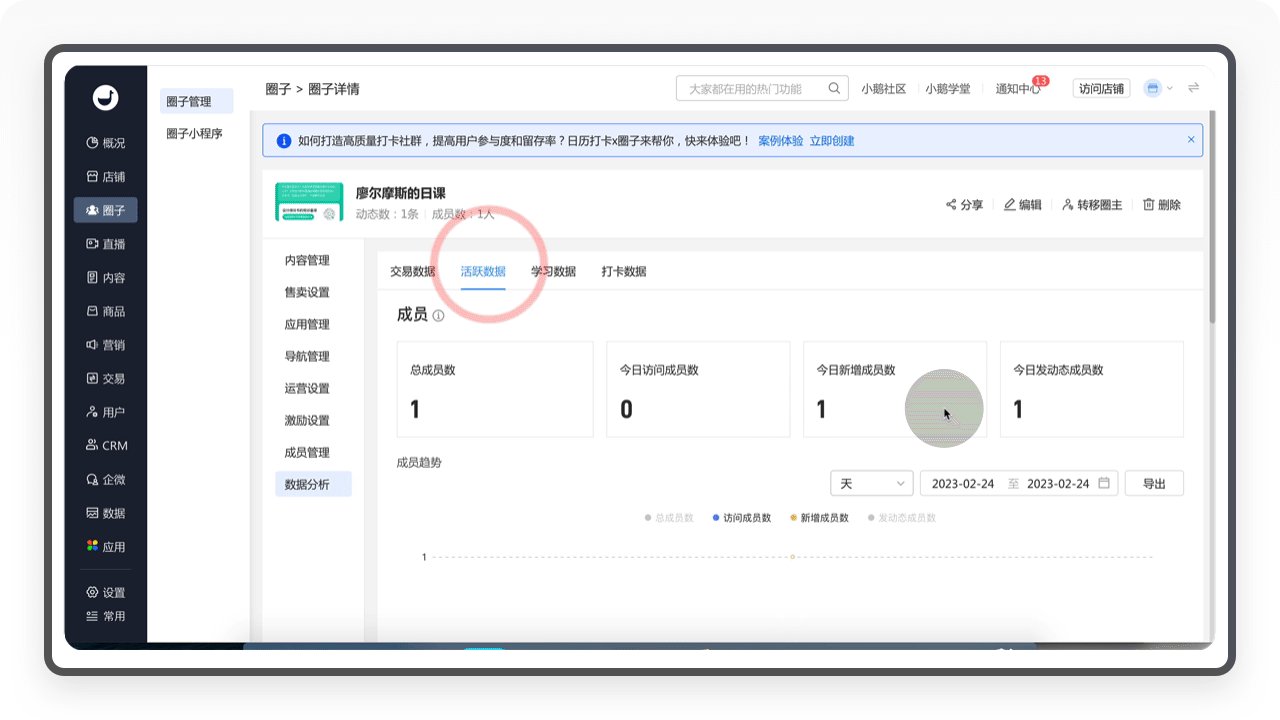
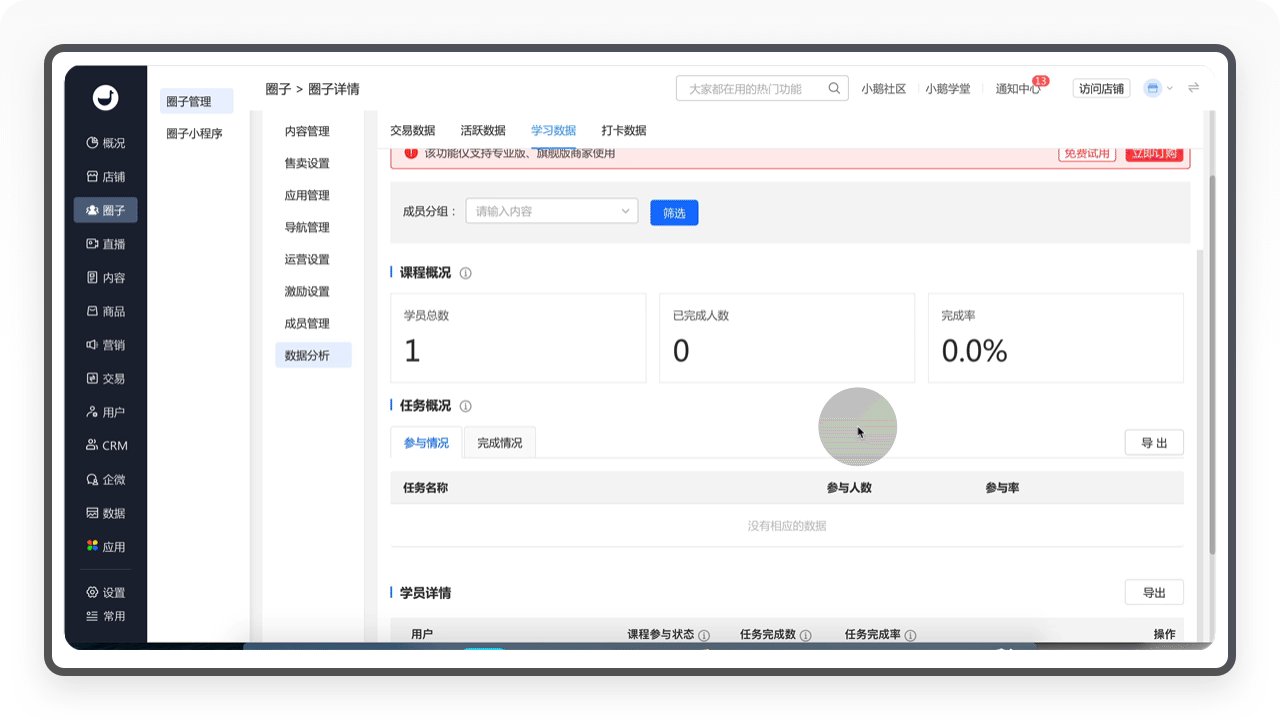
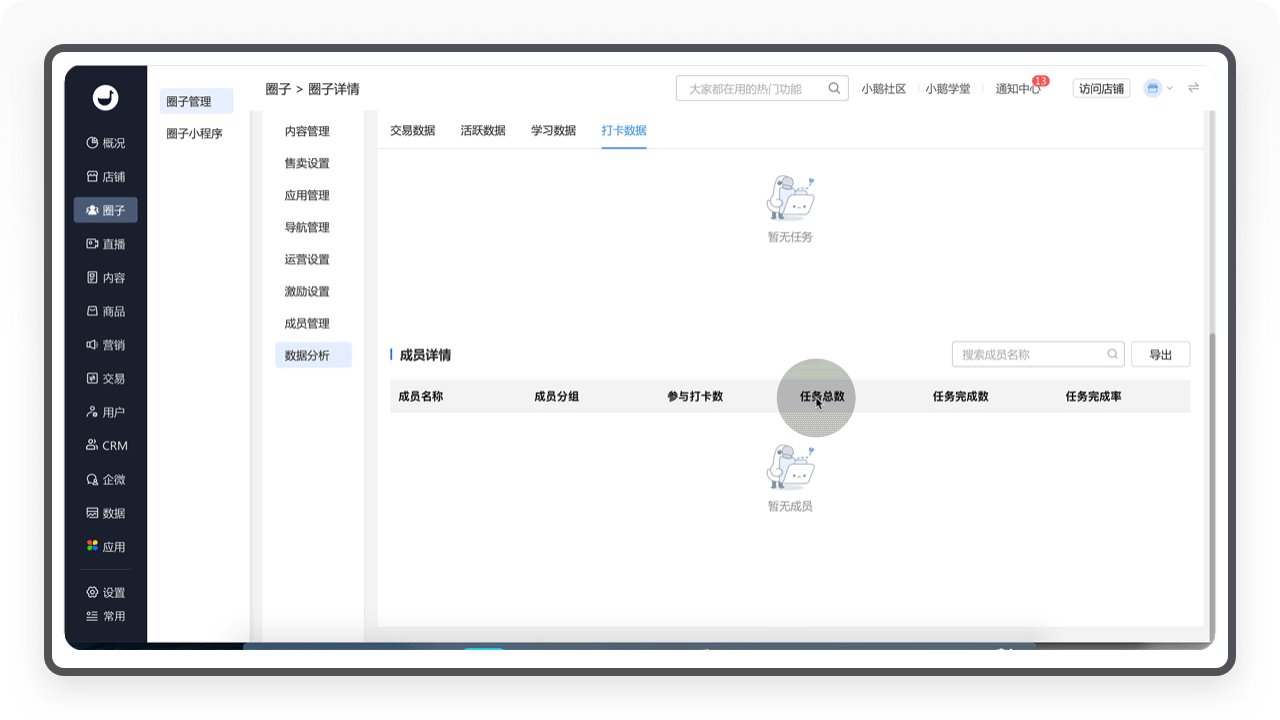
6.2.2.7 数据分析
「数据分析」包括交易数据、活跃数据、学习数据和打卡数据这四个维度,在这个栏目可以查看到圈子所有的数据信息,比如累计支付金额、今日加入成员、课程学习完成率、任务完成率等,有效帮助商家提升圈子的运营效率,及时调整运营方案。

6.2.3 体验小结
如同前面的比喻,「圈子」就像一个知识星球,为商家提供了一个功能强大的社群工具,帮助商家打造一个高品质的学习型社群。和「知识星球」相比,「圈子」更能帮助商家提升付费转化率,比如商家可以通过「应用管理」就可以添加商品和课程,从而提升付费商品的曝光度。再加上CRM分配、私域引流等工具,「圈子」可以通过用户的日常行为数据帮助商家获取用户的付费意愿、偏好和消费能力,提升店铺的业绩。
感谢阅读,小鹅通产品拆解的第三部分就到这里,下一篇是小鹅通后台拆解的最后一篇,我们将会拆解企微CRM这个核心功能以及对小鹅通的后台设计进行总结。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com