对于很多设计师来讲在设计界面过程中往往会忽略掉很多的细节,比如卡片的排版、文字的排版、各种状态的反馈等等,特别是刚入行的设计师在做页面时往往是直接拿到竞品的页面搬运到自己产品上,这种做法理论上不会让自己的页面出错,但是很多人往往忽略了一点,就是别人这么设计的目标是什么,是否会匹配自己的设计目标,如果不了解这些贸然的去搬运设计,那么时间久了会养成一个不好的习惯,需要设计师去进行设计时可能就会遇到很多难点,作为初级设计师或者刚入行的设计师,前期可以去进行搬运设计,但是一定要了解别人为什么这么做。
接下来将分享12个设计上的小技巧,大部分在日常设计中都会遇到,了解到这些设计细节,可以让我们的界面更加高效、易用、美观提升用户体验。
一、快捷交互
二、提升交互路径
三、问题前置
四、提升可读性
五、点击引导
六、注意饱和度
七、禁止特殊字体
八、按钮也要有层级
九、图标保持一致
十、利用对比
十一、图文叠加
十二、注意遮罩透明
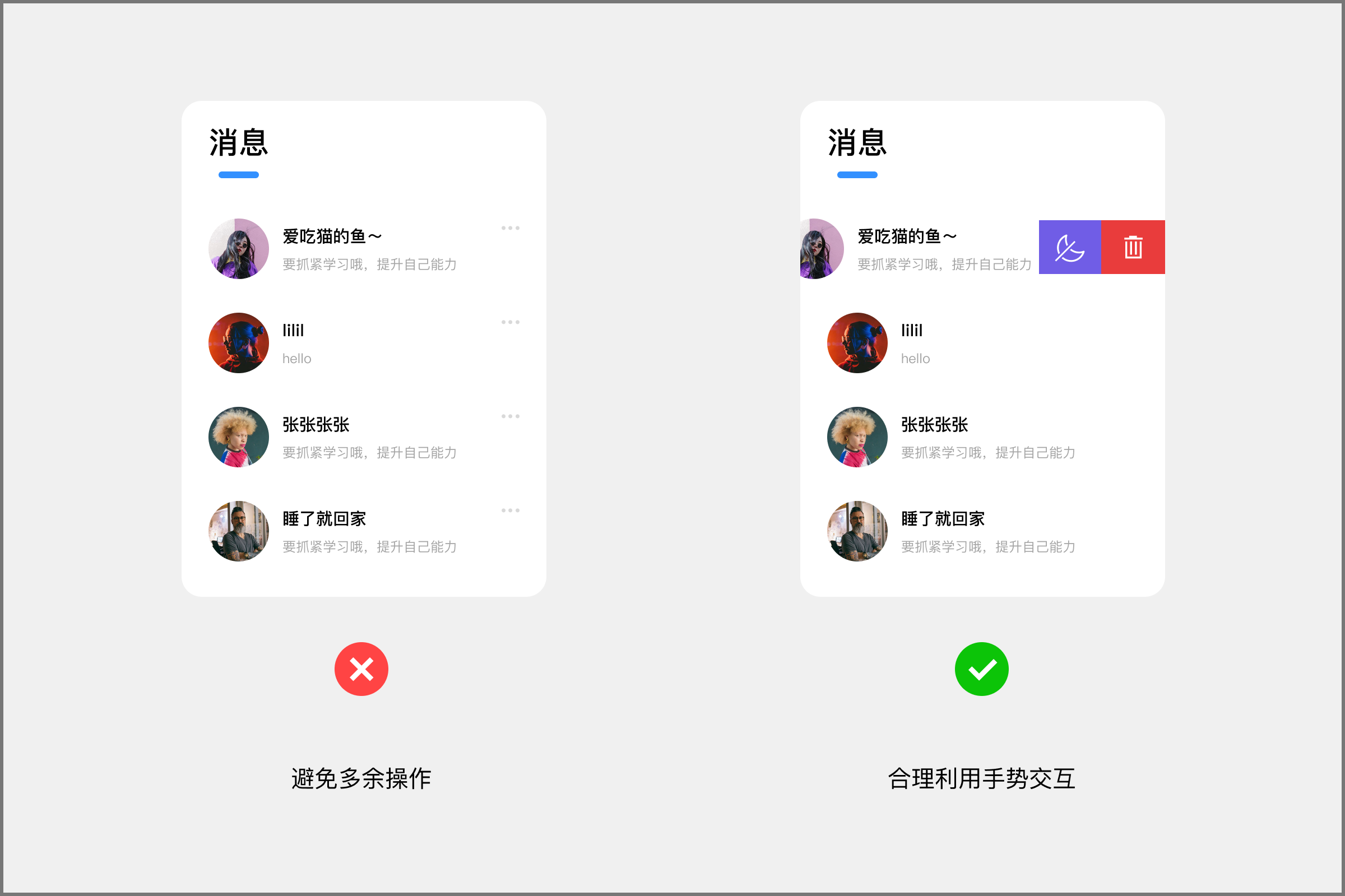
我在做界面时可以时常利用交互手势去帮助用户提升操作效率,避免繁杂小操作步骤
左侧为什么错??
左图中针对单条消息的操作汇聚到了icon内,对于用户理解成本比较高,当用户想要去删除或者屏蔽消息时需要通过聚合入口才能完成操作,大大的提升了用户操作成本。
建议正确做法~~
我们可以在类似的消息场景或者其他列表形式的场景中,添加一些交互手势,随着手机系统的更新,用户的操作习惯已经被各大产品培养的非常成熟,并不用担心用户无法操作的情况,增加手势有弊端也有优势,右图中手势增加了用户首次使用的学习成本,但是降低了高频功能的操作成本,这个理论上是可以接
受的。

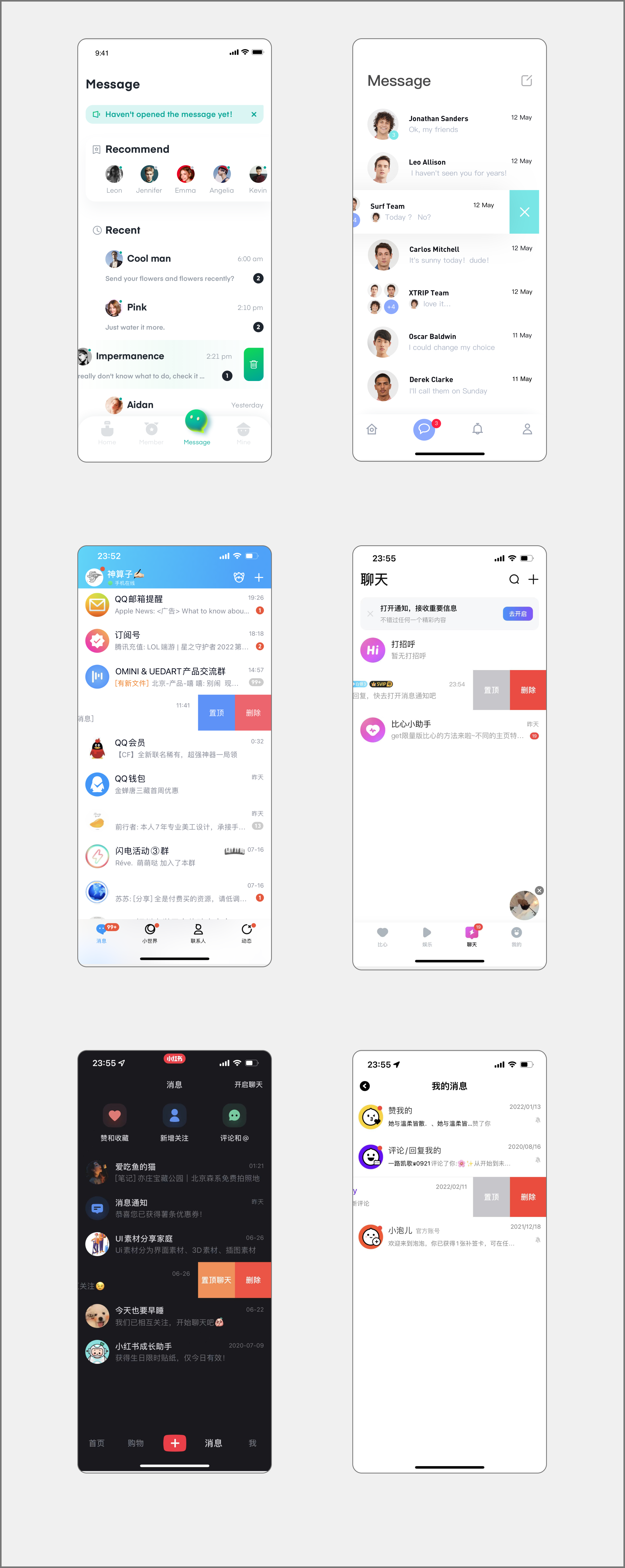
实际产品中的运用

利用拇指定律把关键的操作入口元素等,放置右侧提升用户操作效率。
左侧为什么错??
左图中把按钮放置了模块左下侧,这样是不利于用户进行操作,当然如果整个模块的热区都是同一个,这样并没有什么问题,用户点击卡片区域任何位置都能够完成下一步操作,如果出现一个模块内存在多个热区入口,而用户想要到达目标必须通过按钮点击才能进入,那么左图中的排版位置就会提升用户的操作时间。
建议正确做法~~
当一个页面内出现多个相同模块或者一个模块出现多个热区入口时,按钮点击区域有限,我们设计时就可以利用拇指定律进行排版,如右图中布局,将按钮放置右侧可以便于用户在右手操作时快速到达目标,因为国内使用右手的人数远远大于左手用户,所以我们需要满足大部分的体验,合理利用拇指定律。
相关定律:费兹定律、拇指定律

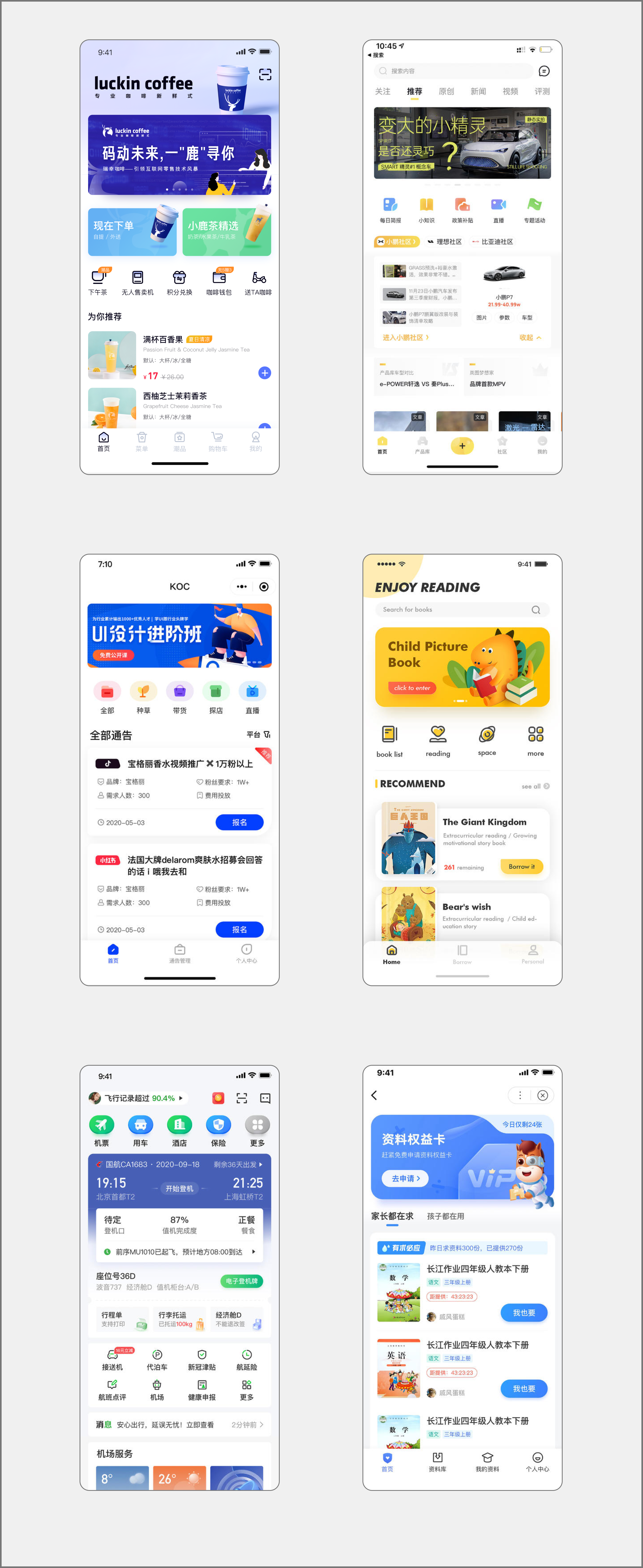
实际产品中的运用

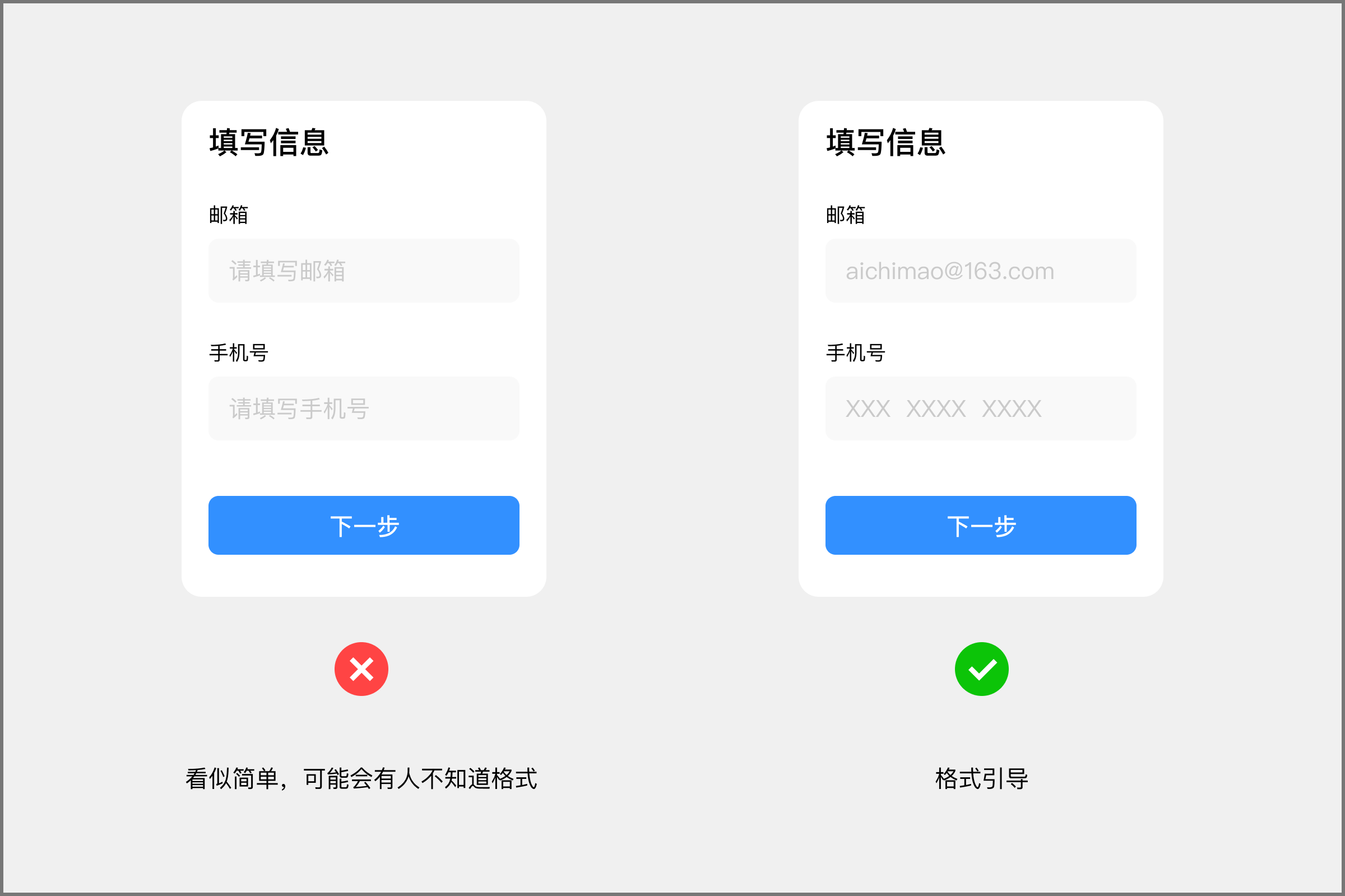
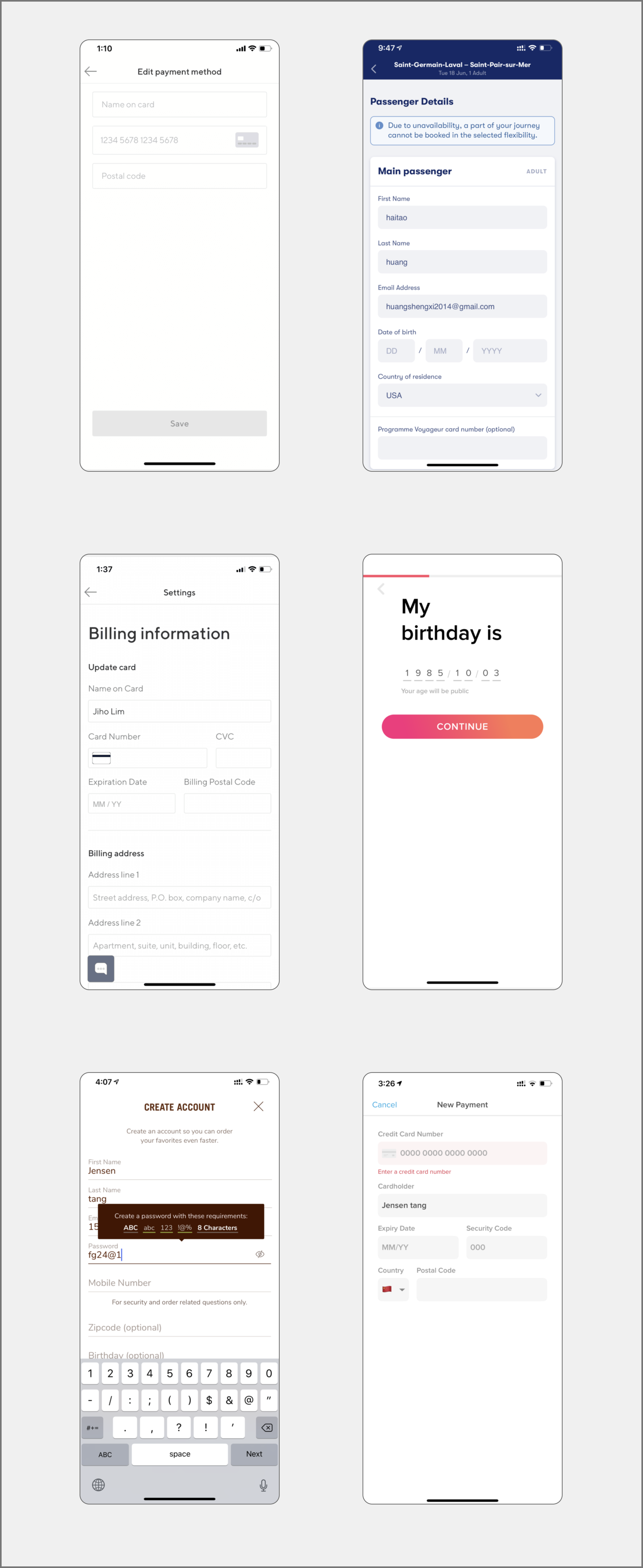
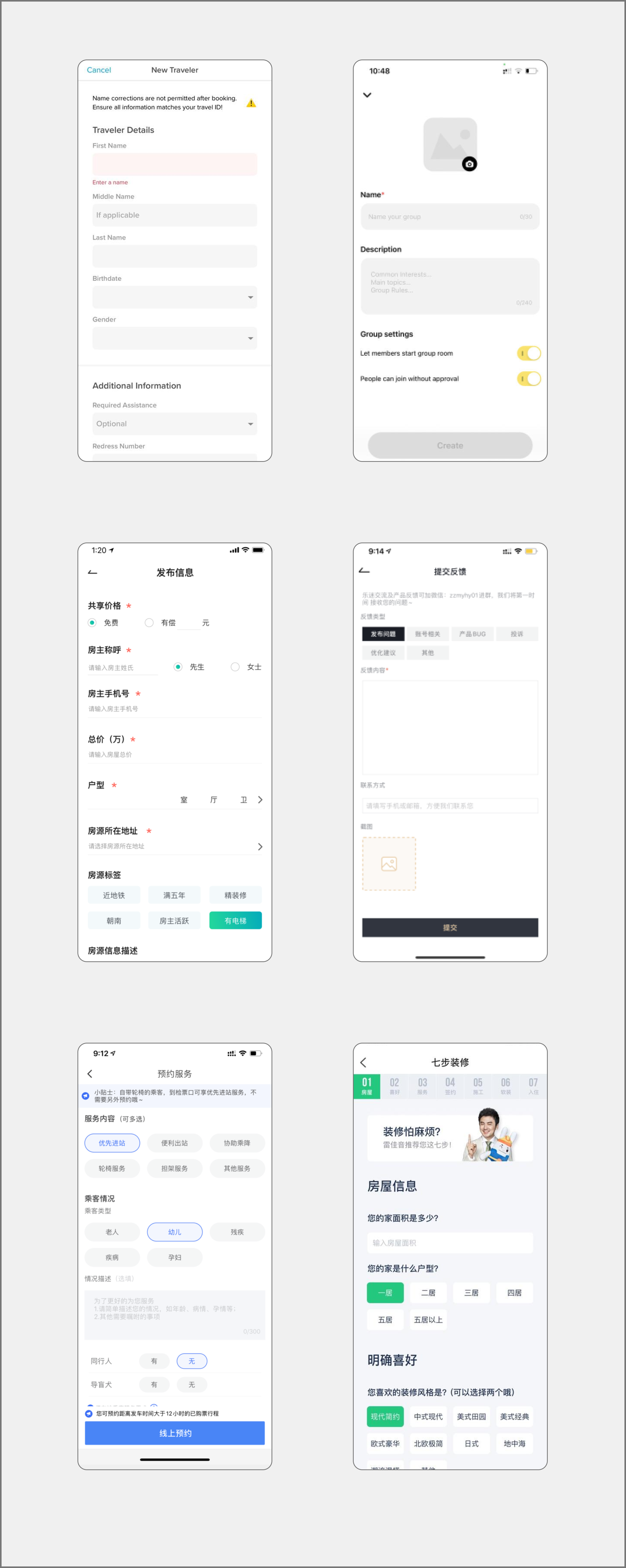
对于我们来讲很多东西是简单的,但是不乏会有一些用户是陌生的,对于他们来讲可能会有填写成本。
左侧为什么错??
左图中理论上并不是错,我们经常设计表单时都会用的提示话术,但是我们需要考虑更多维度的东西,对于我们来讲填写这种表单非常简单,例如个别用户,可能会临时忘了邮箱格式,又或者输入手机号时多填了一位数等等情况,用户错误一次操作步骤就会多一步,反之就是降低使用产品时的体验。
建议正确做法~~
如右图中,我们设计时可以更改提示的话术,帮助用户把问题前置,当用户看到提示邮箱时就会按照格式去填写,通过把手机号的位数拆分,让用户更好的记忆数字,这样无论对产品还是用户都没有任何损失,反而能降低错误频率。

实际产品中的运用

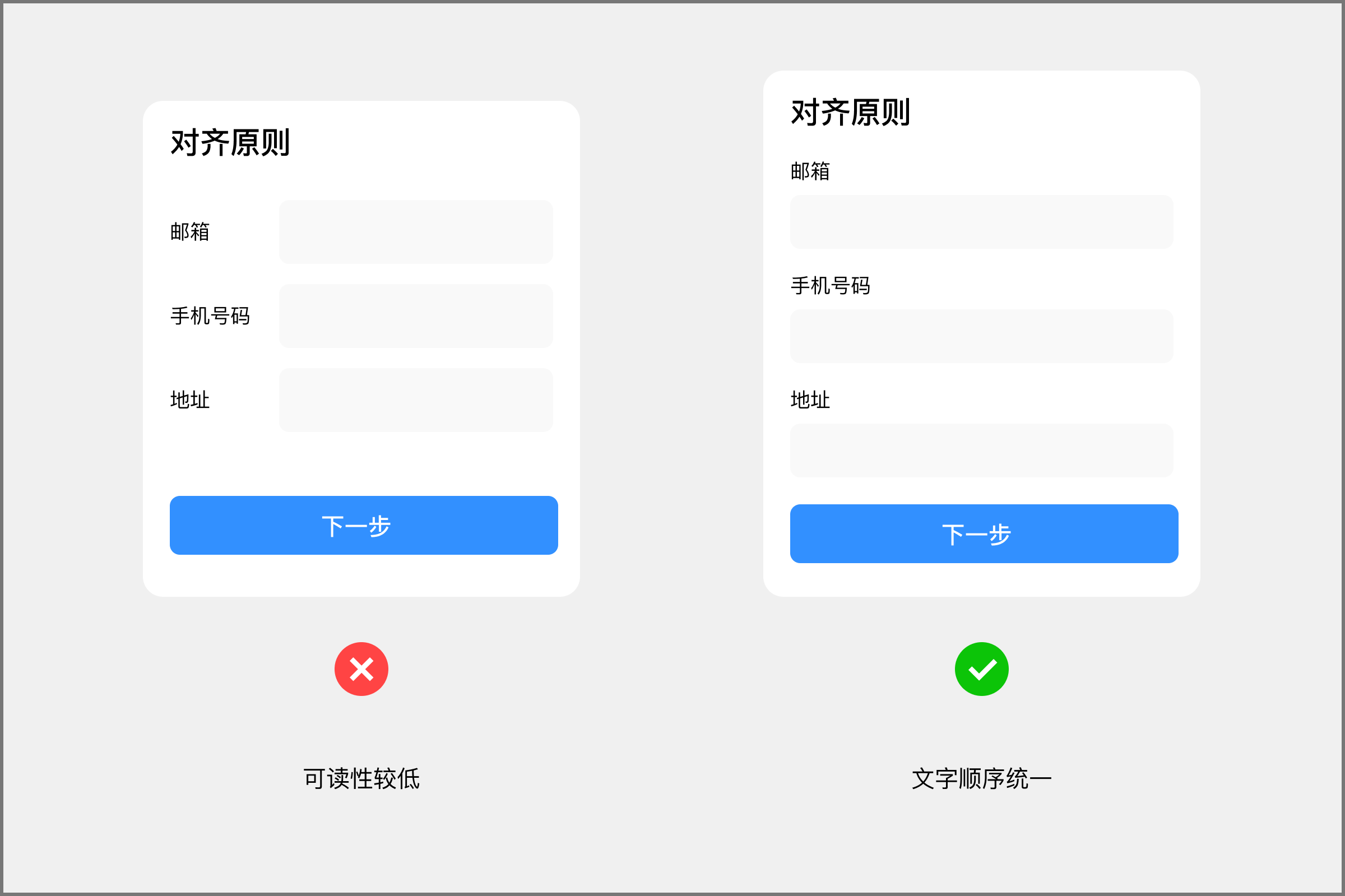
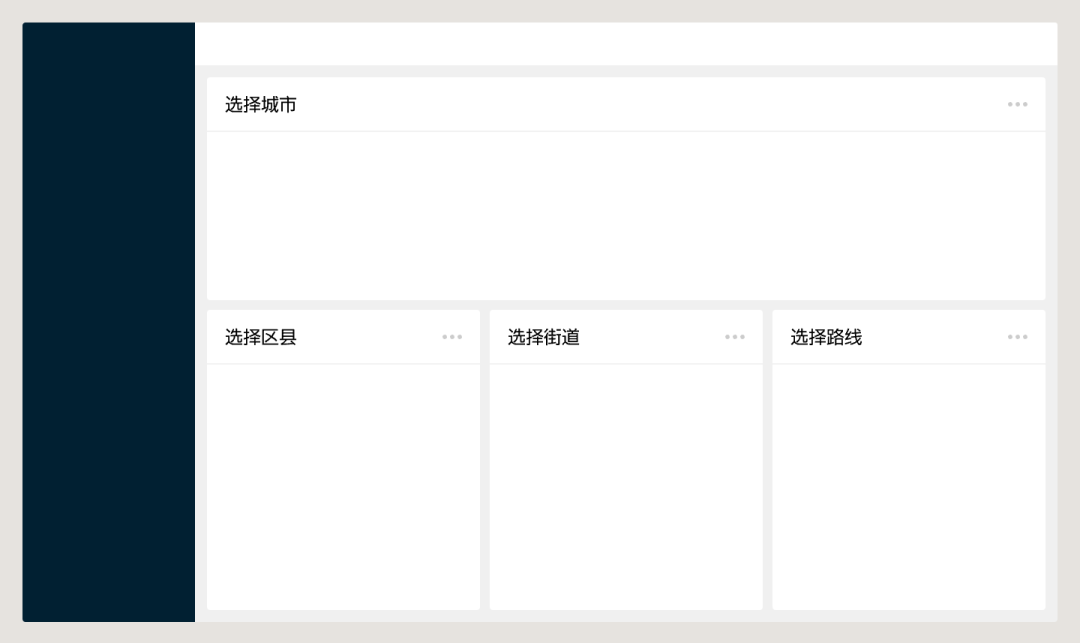
无论是页面还是模块,用户在阅读时是已扫读的方式进行浏览,我们需要保证页面的文字元素具备一定的规律,以此来提升阅读效率。
左侧为什么错??
左图中可以看到,文字与输入框放在同一列进行展示,这样一方面不利于后续的文字扩展,通常这种表单填写的页面,在页面中都是具有很大的空间位置,这样排布会造成视觉上的不规律和拥挤,降低了筛选效率,当然如果是模块区域很小的情况下,可以适当的进行使用。
建议正确做法~~
右图中我们把文字与输入区域上下排布,虽然文字长短不一,但依据对齐原则在竖列情况看是具备对齐规律的,有效的提升信息筛选效率。

实际产品中的运用

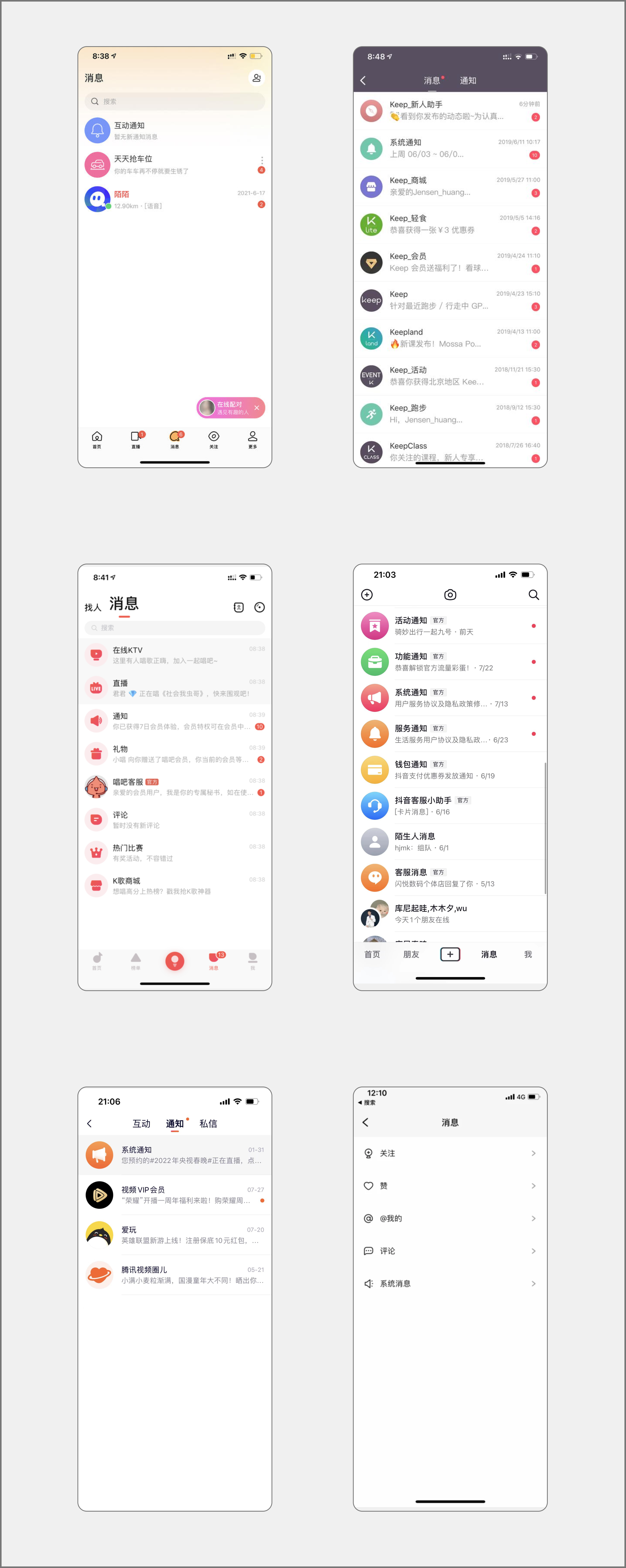
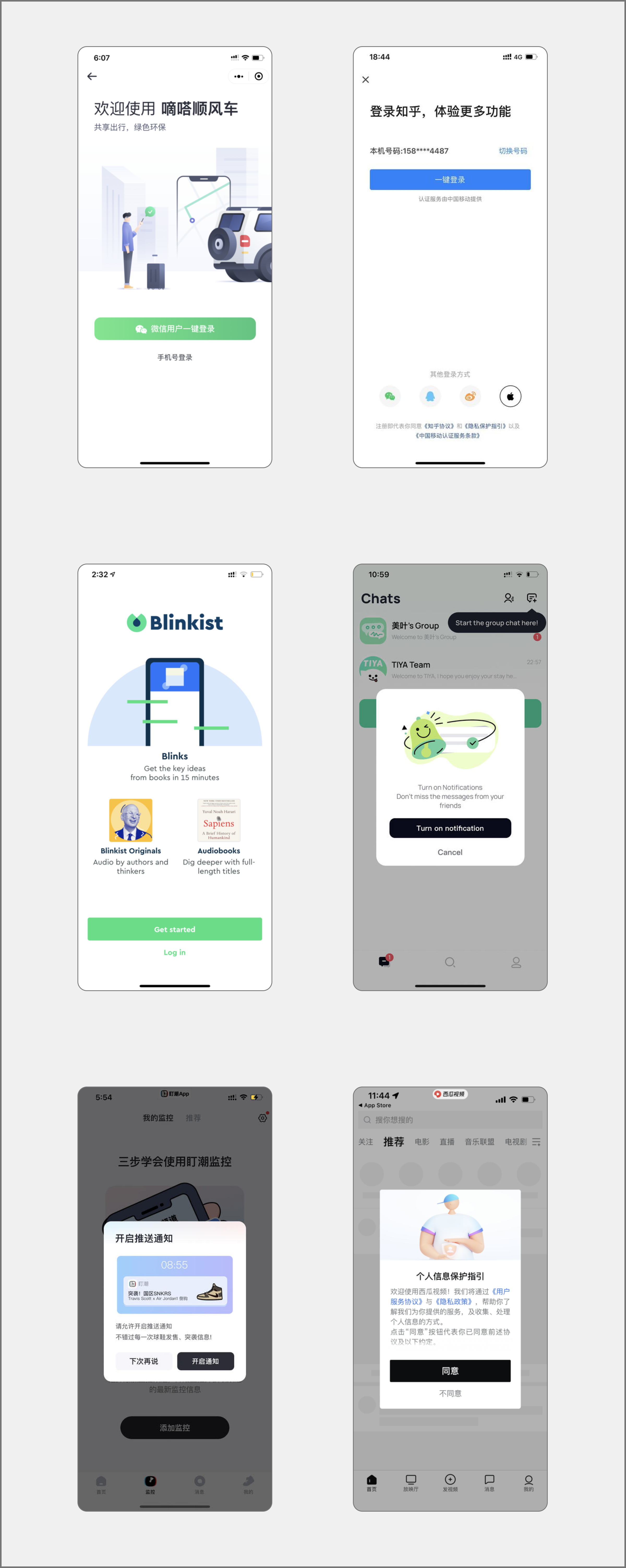
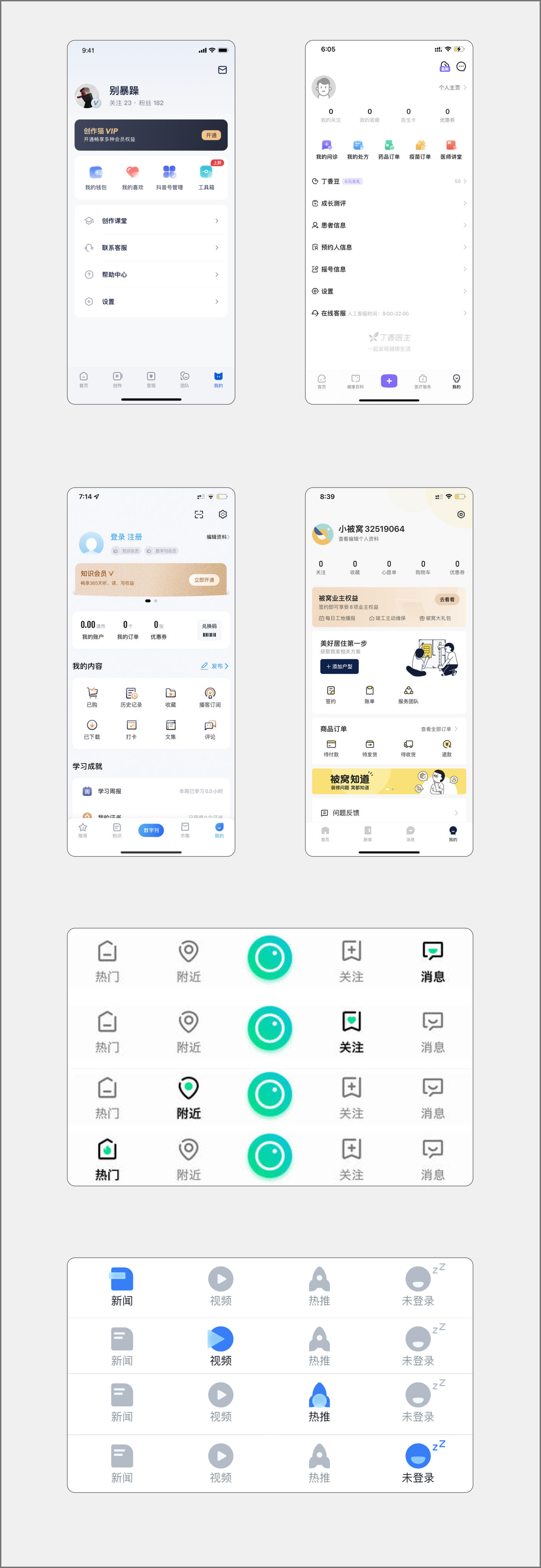
我们在做系统功能模块时需要注意添加功能点击引导,用户对此类消息模块认知上会默认不可点击,因此需要我们加以引导。
左侧为什么错??
我们常见的消息模块内容为两种,一种是互动类消息即用户与用户,另一种时是系统消息即产品推送的内容,前者基于用户习惯而言用户已经没有使用成本默认是可以进行点击交互,后者因为部分产品会把系统消息作为展示的形式给用户,但是有些产品的系统消息却是可以点击交互,这就导致了用户认知上出现了混乱,左图中像系统通知功能通知其实从视觉上看,并不具备点击欲望,因此可能会对用户造成错误的理解。
建议正确做法~~
当我们在设计时需要注意,若消息列表中存在系统类消息并且可以进行交互,在设计时可以添加向箭头、红点提示等方式告知用户可以点击,如果该功能有数据指标,这种方式也同样能赋能产品指标。

实际产品中的案例

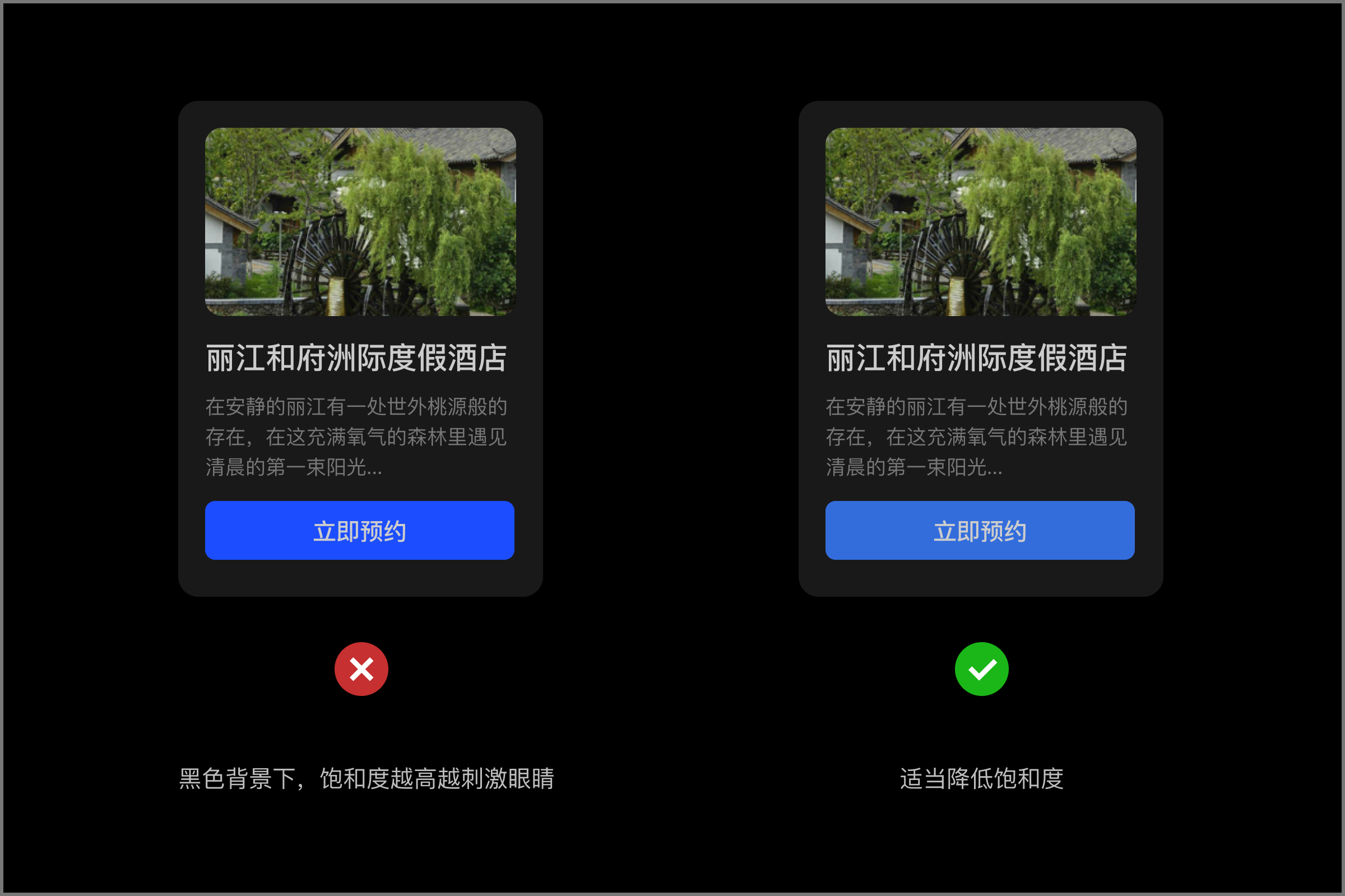
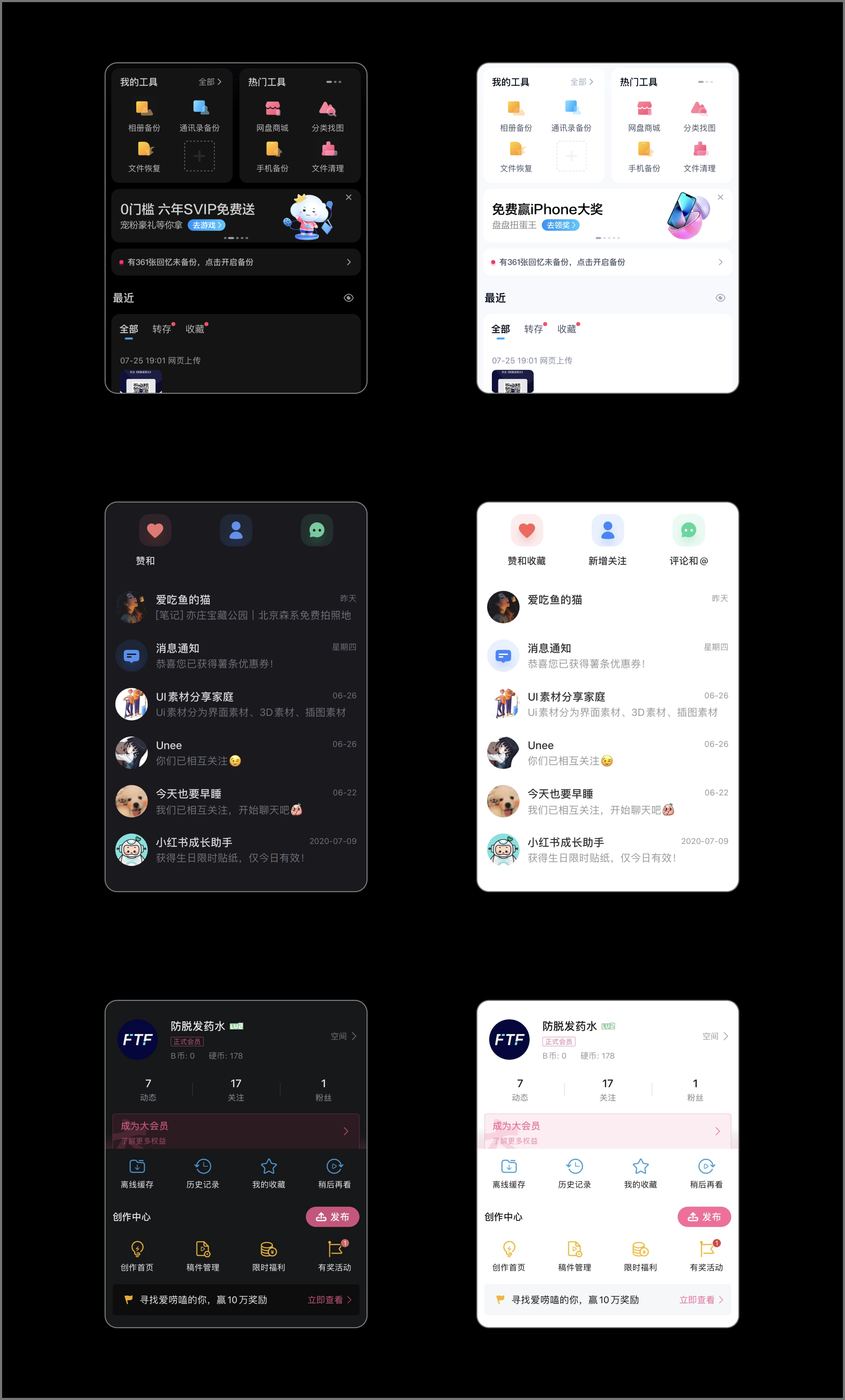
目前市场上产品几乎都有深色版本,我们在设计时深色版本的颜色时需要注意饱和度的高低,同样的饱和度在黑色背景上会比白色背景上更加亮,这跟人的视觉感官有很大的关系,因此我们在做黑色版本时需要注意是否调整饱和度。
左侧为什么错??
在黑色背景中使用过高的饱和度会刺激眼睛,很多深色版本都是从白色模式通过反向颜色直接调整,而彩色元素会直接运用到深色中,那么就会造成一个问题,因为我们习惯在白色模式下看颜色,忽然切换到黑色中看彩色刺激程度非常高“就像黑夜中忽然打开手电筒”,对眼睛的伤害很高。
建议正确做法~~
我们在设计深色版本时可以根据产品主色降低饱和度,包括图标等元素,以此来缓冲对用户视觉感官的刺激,目前很多大厂的处理方式是直接在彩色元素上添加一层黑色透明遮罩进行处理,这样无需在添加更多的颜色规范。

实际产品中的案例

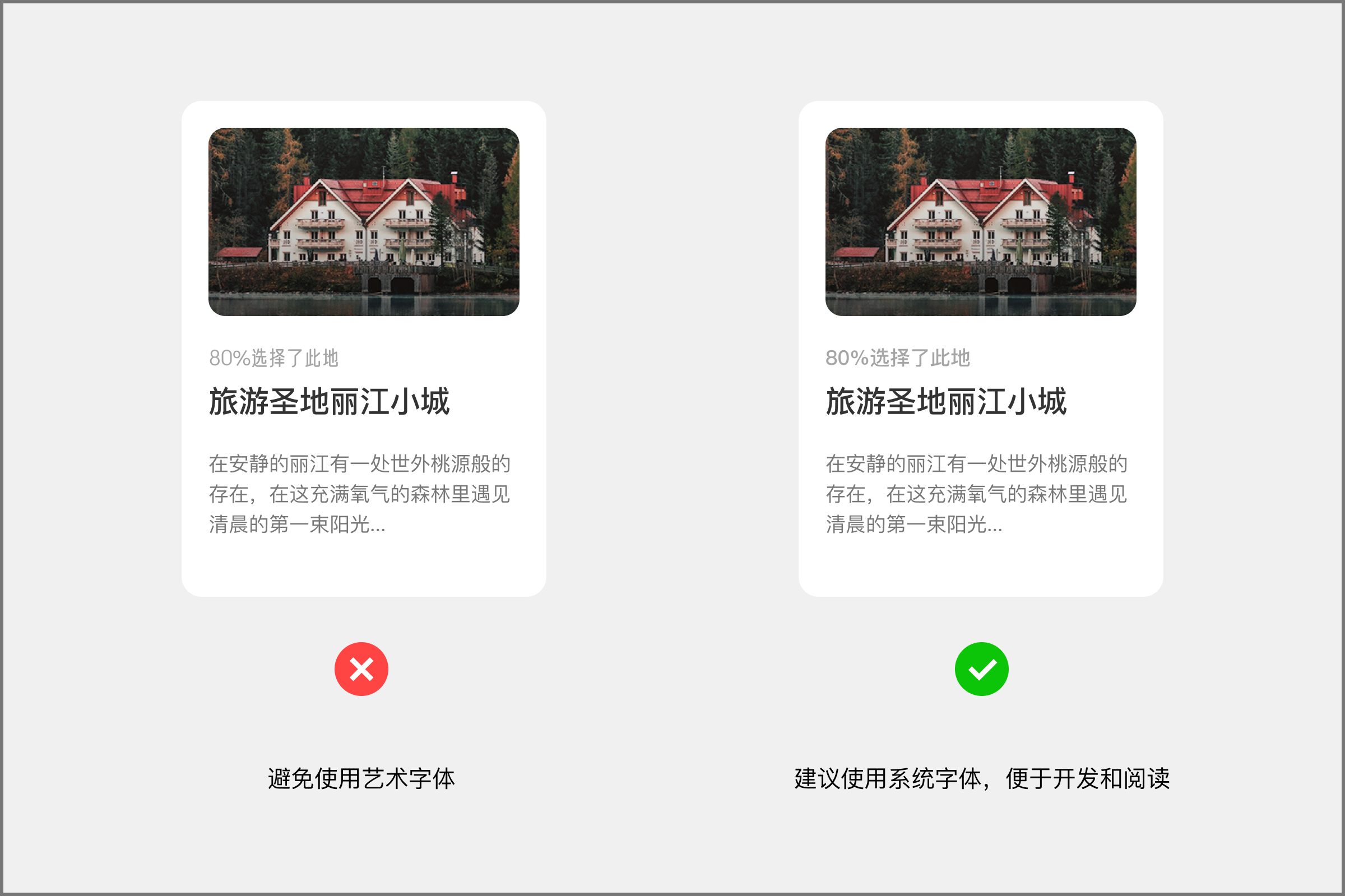
在设计模块或者页面时不建议使用特殊字体来突出文字层级,这样会导致视觉不统一,以及开发成本增加。
左侧为什么错??
左图中灰色字使用了特殊字体,看起来虽然好看,但在实际开发中会导致开发成本增加,我们产品一般使用的是系统字体,若使用特殊字体需要让开发同学添加对应字体包,这样会导致我们的产品包的内存过大,除非产品中默认一直使用该特殊字体,这样才有使用的价值。
建议正确做法~~
一般系统字体就能够满足我们的设计需求,在UI设计中我们可以通过不同的字体粗细来调整文字层级,这样能够保证视觉更加统一,减少产品包大小。

实际产品中的案例

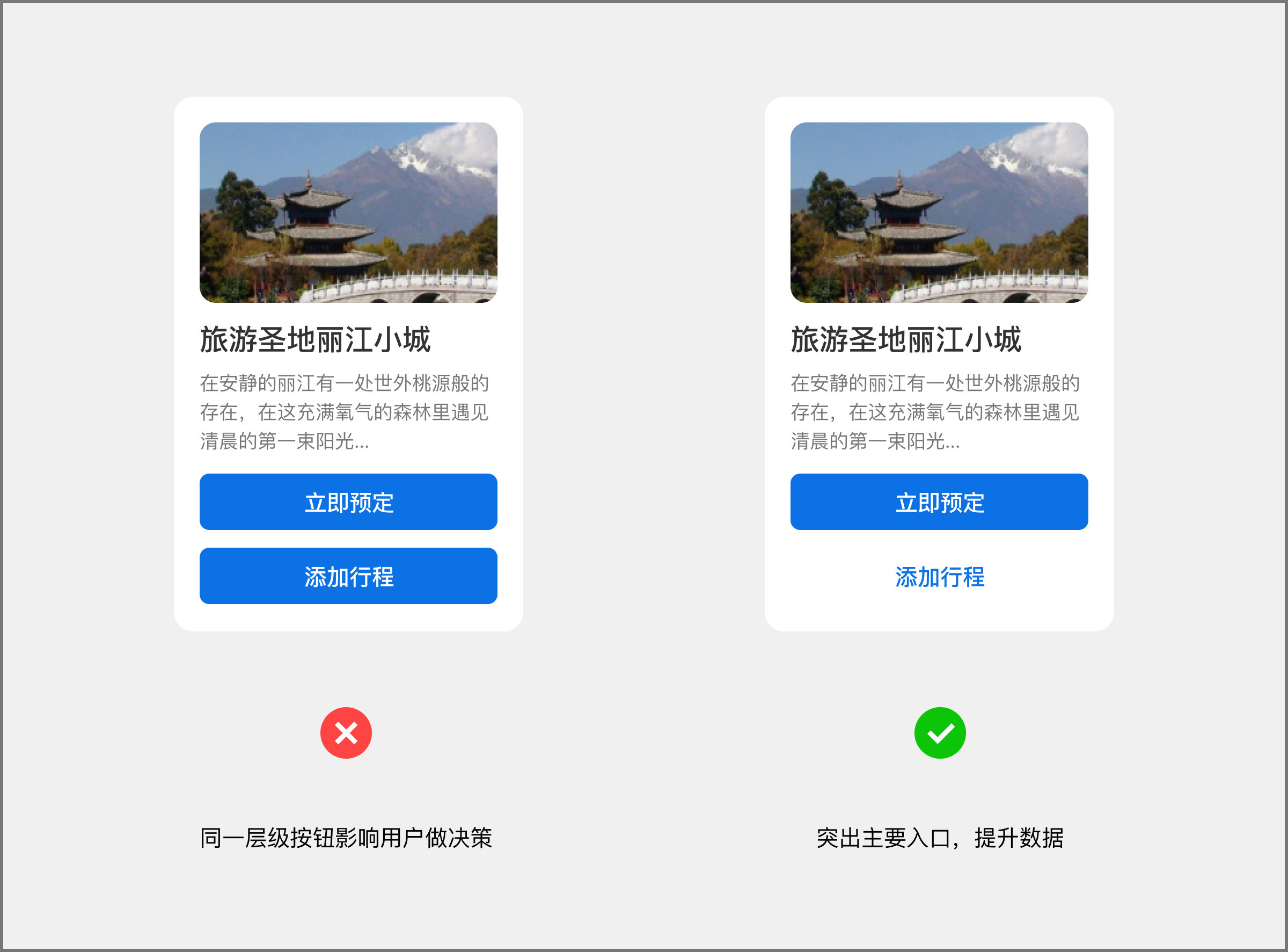
在设计时需要注意多个入口在同一位置时,需要把它们进行层级划分,避免影响用户决策
左侧为什么错??
图中可以看到,两个面性按钮非常明显的在模块中,当用户在浏览页面中很容易出现困惑,到底需要点击哪个才能购买预定,因为两个都是面性无法快速进行定位入口,这样不仅影响用户决策效率,还会影响产品点击率。
建议正确做法~~
建议设计类似模块中时,无论是pc还是移动端都需要对入口进行结构划分,这样能够使用户在浏览页面时快速定位到入口,提升决策效率,做体验是解决用户的思考时间。

实际产品中的案例

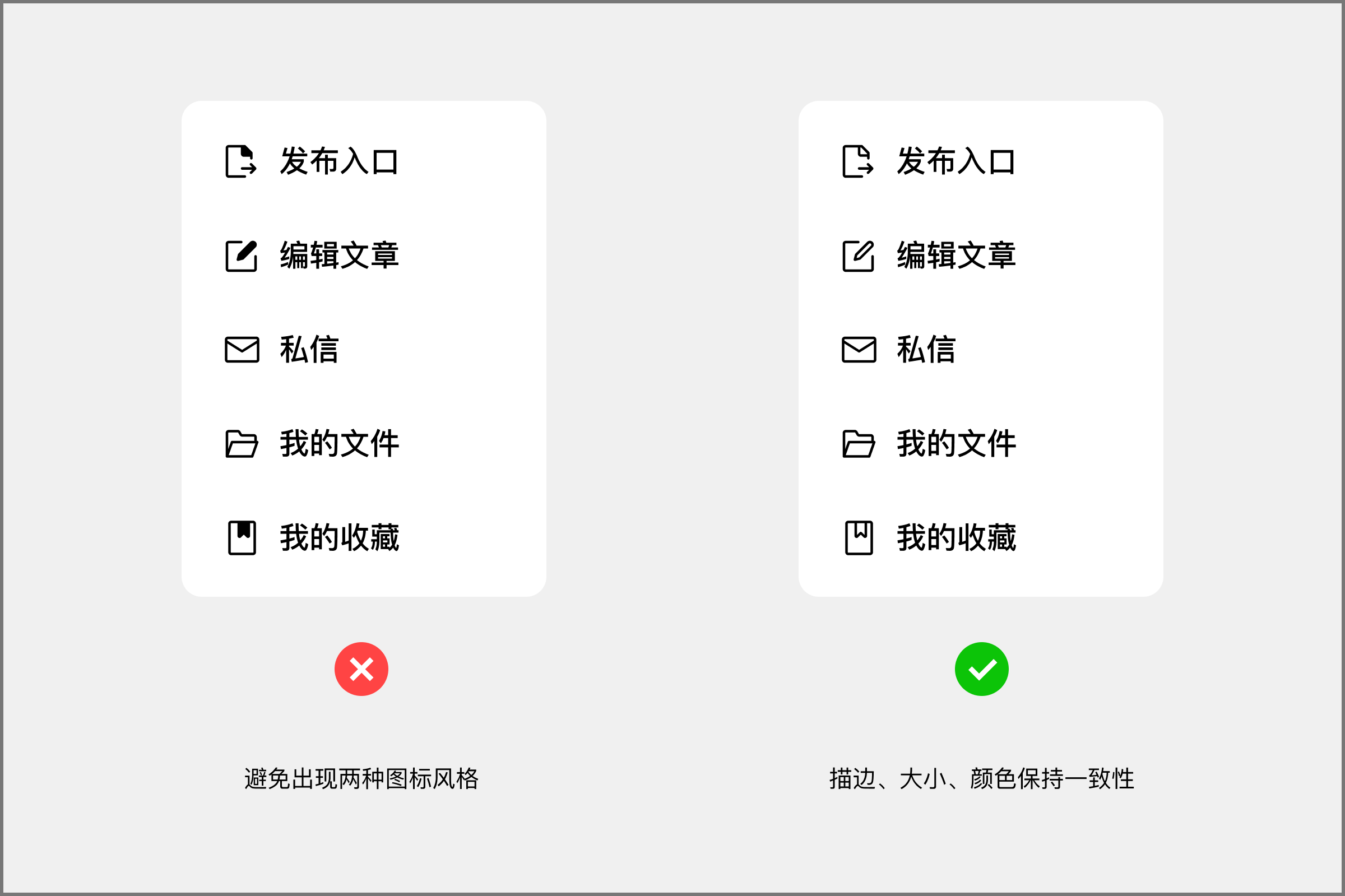
在UI设计中使用图标时,要保持一致性,确保他们共有相同的视觉风格,相同的重量,填充和描边。不要混搭。
左侧为什么错??
可以看到左图中的图标并不统一,线性里面掺杂着面性点缀,这在UI设计中严重违背了一致性的原则,会导致我们的页面不够严谨专业。
建议正确做法~~
在设计图标时,首先要保证图标风格一致,其次在这个基础上保证图标的描边粗细、视觉占比重量、颜色等,不要出现混搭风格。

实际产品中的案例

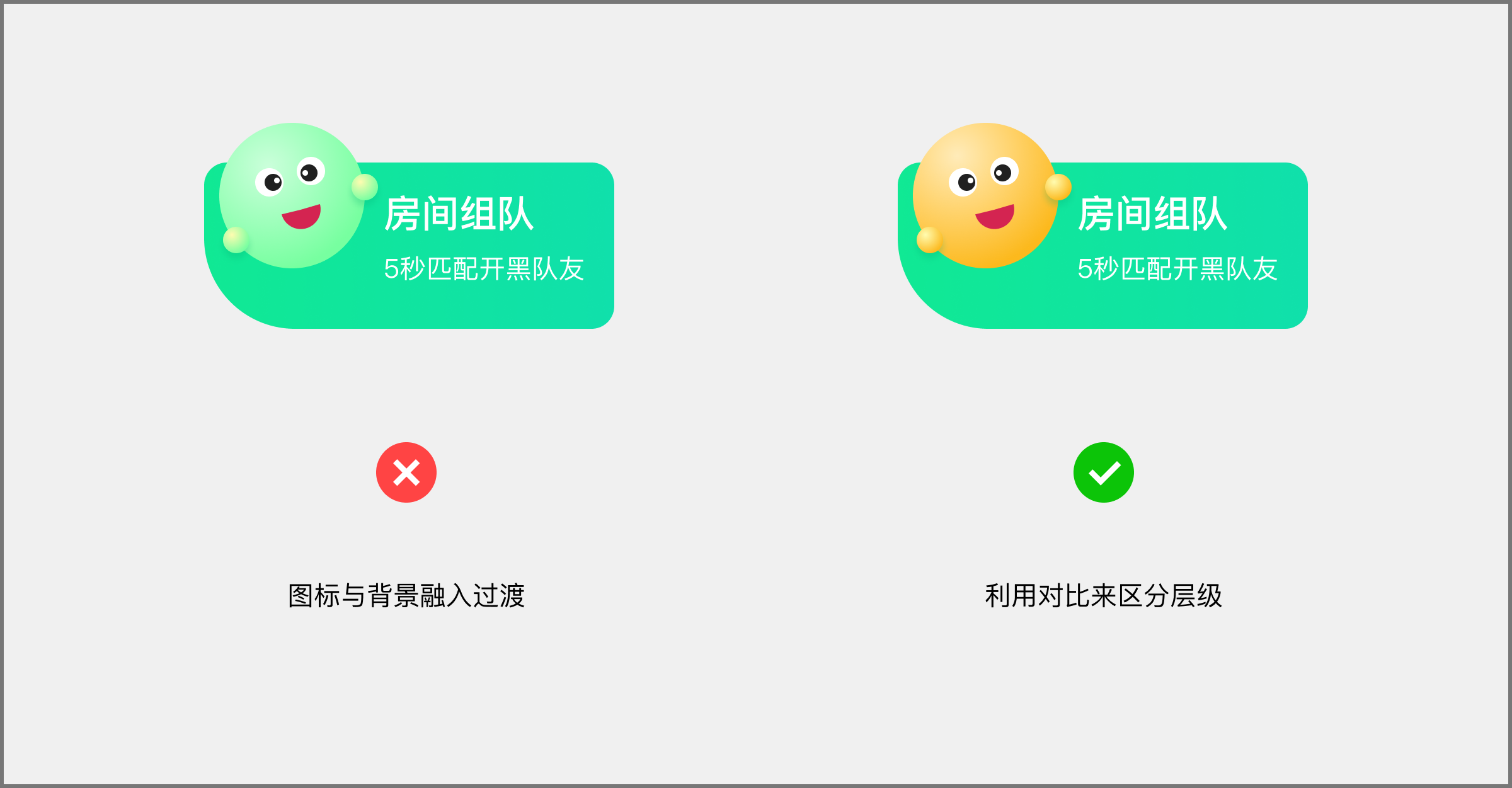
在设计页面模块时,可以多利对比度的方式来体现设计的表现力,鲜明直接的色值能够直接表达事物的性质以及特点,通过对比,也能够更加清晰的强调设计中的重点,这样给用户的印象会更深刻,同样会给产品带来一定的趣味性。
左侧为什么错??
左图中单看视觉也没问题,只是在表现上图标与背景融入到一块了,导致视觉表现力较差,在设计中如果符合产品风格的前提下,我们可以避免这种方式,这种方式虽然具有视觉效果但不够强,对用户的记忆点不够深刻。
建议正确做法~~
设计到类似的模块时我们可以利用对比的关系,以此突出视觉元素,通过颜色焦点引导用户关注,强化用户印象同时还能增加页面的视觉表现力和氛围感。

实际产品中的案例

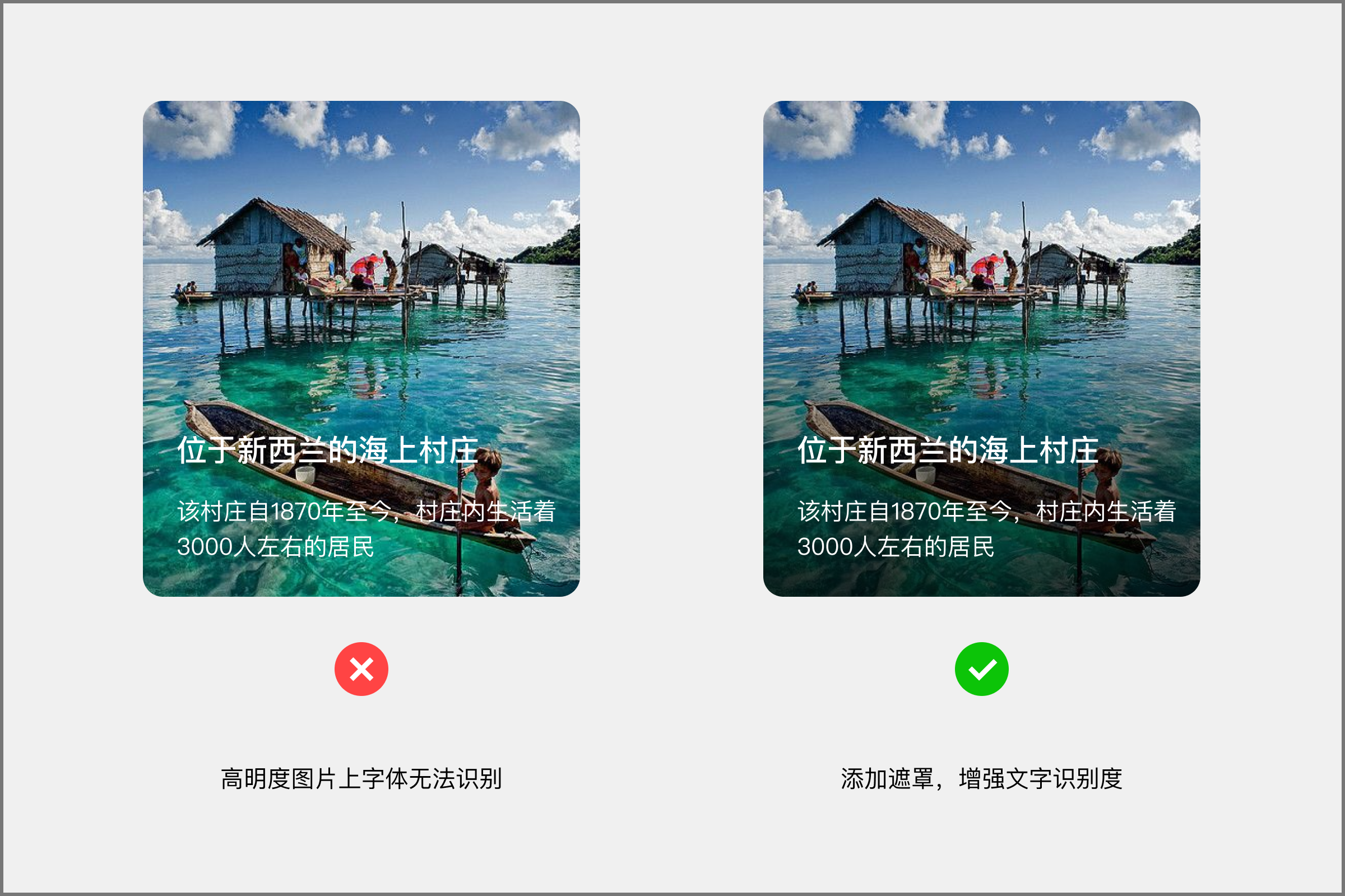
在设计图文叠加的卡片或者页面时,我们需要注意不同明度的图片上,文字识别是否有阻碍,一般情况会通过遮罩方式避免这个情况。
左侧为什么错??
左图中在深色图片下字体的可读性是没有问题的,但当出现文字底部区域的图片相对复杂时便会影响识别,第二种情况当图片明度过高时文字同样无法识别,试想一下,一张白色调性的图片上放文字,那基本无法看清,严重影响阅读体验。
建议正确做法~~
在界面设计时如果遇到类似的卡片,建议在文字区域添加渐变遮罩的方式,以此保证文字的识别度,或者添加纯黑色透明遮罩进行处理,这样可以兼容不同环境的图片与文字的重叠,保证基本的阅读体验。

实际产品中的案例

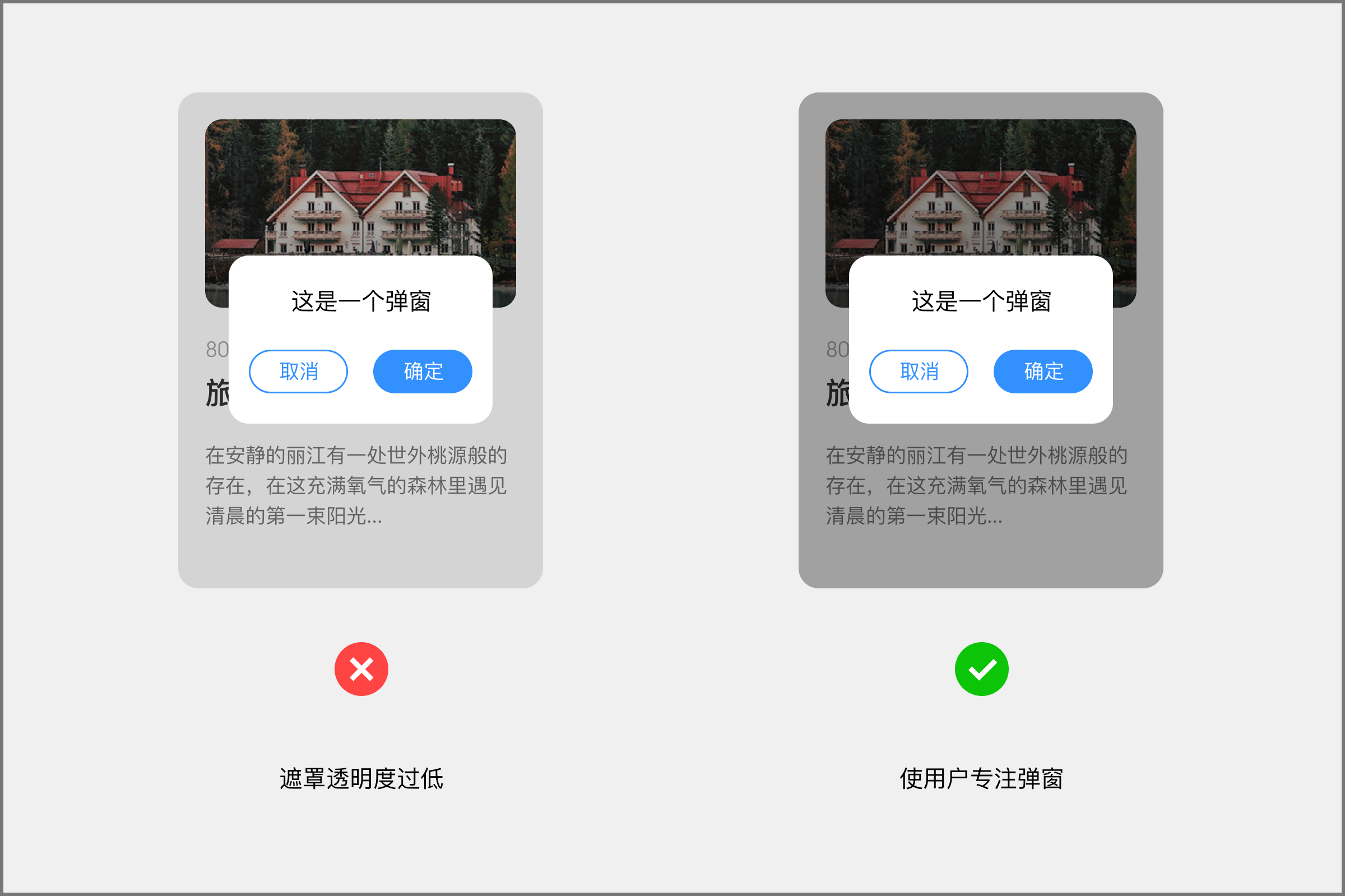
UI设计中经常会遇到弹窗,弹窗是需要配合页面遮罩来让用户进行专注操作,不同的遮罩透明度所带来的专注度也不同。
左侧为什么错??
左图中我们看到,遮罩的透明度过低,我案例设置的是17%,此时弹窗内容与页面内容结构上区分并不是很明显,一般弹窗是用来让用户跳脱页面内容,从而浏览弹窗内容,转变用户目标,当弹窗无法聚焦时便很难达到目标,并且视觉上层级更加混乱。
建议正确做法~~
右图中案例我把透明度调整到了37%,我们此时再看弹窗很容易就忽略页面内容,因为灰色越高,遮挡度越高,用户跳脱感就越强,这样我们可以让用户专注弹窗内容,同时视觉结构上也区分很明显。

实际产品中的案例


分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
UI新手设计学习100问,顾名思义,主要是通过100个常见问题解决初学者在学习UI设计初期的困惑,比如什么是UI设计?设计的目的是什么?UI设计需要学会什么必备技能?UI设计又有什么常见的学习方法等等。
为什么用问答的形式?这是受一个朋友的创作启发,让我确定了以这种形式来创作,这样更易于大家理解和学习。另外这个栏目的内容,我也将会尽自己最大的精力,从百度百科、维基百科以及国内外的设计书籍中一边查一边写,努力制作成一本UI设计新手学习的知识手册,解决新手初学者的种种困惑,给他们提供一个学习的知识树和进度条。
这个栏目会有多少字,多长更新完?我已经完成了第一章大部分内容,目前已经撰写了约5000字,平均每个问题800字,以我目前创作内容的篇幅看,这份专栏应该在10万字左右,相当于一本300页左右的实体书籍。至于完结时间,除了需要参考百度百科和维基百科,还要翻阅各种设计书籍和查找资料,我个人预计时间3个月,不过如果大家喜欢,我就会加快脚步!

我在2022年转型到知识付费以后,认识了太多的设计师朋友,也建立了自己的社群。其中让我印象最深的有这么一类用户群体,他们很早就在大学期间为了学习UI设计,花了很多钱报了各种培训班,但最后的结果却不如人意。很多培训班太注重于软件技能的操作,而忽略UI设计其实是一门学科,如果学生知其然不知其所以然,那么即便学会了Sketch、Figma这些工具,他们也不知道学了UI设计到底能有什么用,未来又该如何去规划自己的职业生涯。
这些朋友里面,留给我印象最深的,是一个刚毕业的女孩。她给我说,贷了两次款,毕业后还是不知道UI设计到底能干啥,现在勉强找到一份设计的工作,每个月还要还着贷款走。我当时把这个朋友免费邀请到我的私董会星球了,让她去看我讲的书、录的课程,期望能给她带来一丝温暖和希望。
其次在我最早开始建立社群的时候,有一个探友在站酷看到我的产品拆解以后,跑来加我,然后给我说:“我一直质疑培训班老师的讲课内容,因为我觉得设计这门职业,如果只学会软件,那是不够的,肯定需要学习一些设计原则和理论。所以当我看了你的产品拆解以后,我很受启发,我觉得学会这些设计理论特别重要。”
这些真实的故事,让我印象深刻,也让我开始反思,造成这种现象的原因是什么。所以这个专题的内容,在很久之前就藏在我的心里了。我想去做一个UI设计的知识树,给那些准备学习UI设计以及正在从业的设计师们提供一个清晰、可视化的学习体系,从而帮助他们从一个宏观、系统的角度去勘察这个行业,发展趋势是什么、是否值得入行,从0到1又需要哪些步骤。
这个专题,主要为这几类朋友而创作。第一,正在上学,准备想学习UI设计的大学生;第二,刚毕业准备报班学习UI设计,或已经从培训班刚毕业出来的应届生。第三,虽然已经从事UI设计三五年,但对UI设计还是一知半解,混混霍霍做设计的职场设计师。
最后,这个专题是我的第一个付费内容,我将会免费分享30个内容,如果你觉得有价值,可关注我们获取全部内容。

目前我把这个专栏拆分为四块内容,分别是认识UI、就业前景、学习方法和如何求职四个章节。
第一章是认识UI,我会从设计的目的、UI设计的定义和分类开始让初学者对UI设计有一个初步的了解。(这个部分的内容也许适用于80%的UI设计师,虽然很多设计师已经从业了多年,但对UI设计还是一知半解。)
第二章是就业前景,通过UI设计当前的工作内容、薪资收入和职业发展等维度告诉初学者UI设计的就业趋势,降低就业选择风险。
第三章是学习方法,我想给初学者提供一个学习知识树和能力晋升模型,只有知道最终要去哪里,自己当前又在哪里,应该如何努力,他们才能像玩游戏一样,每天对知识的汲取都充满动力。
第四章是如何求职,通过拆解企业对UI设计师的招聘需求,抽丝剥茧地让初学者理解求职的本质和方法。

这是初步拟定的目录,非最终交付目录。其次这份专栏我将会筛选30个左右的问答免费给大家分享试看。
1. 认识UI
什么是设计?(已完结)
设计的目的是什么?(已完结)
设计和艺术的区别?(已完结)
UI设计是什么?(已完结)
UI设计有什么分类?(已完结)
UI和UE、UX的区别?(已完结)
UI设计和平面设计的区别(已完结)
UI设计和电商设计有什么区别?(已完结)
UI设计有什么价值?
国内UI设计的发展历程
2. 就业前景
UI设计师现在的就业前景怎么样?
哪些公司和行业需要招聘UI设计师?
UI设计师饱和了吗,还值得选择吗?
失业的UI设计师越来越多,还能选择UI设计吗?
UI设计师的工作流程是怎样的?
UI设计师主要负责什么工作内容?
新手UI设计师的薪资收入一般在哪个水平?
UI设计师的薪资收入晋升模型
UI设计师会经常加班吗?
UI设计师的工作压力大吗?
UI设计师职业发展路线图是怎样的?
UI设计师是不是过了30岁就会过气?
技术岗位未来是否一定要朝着管理岗发展吗?
一二三线城市的环境对UI设计师就业和成长有影响吗
谈不上对UI设计特别热爱,但觉得UI设计工资高,可以选择这个行业吗?
学会UI设计可以创业或做自由设计师吗?
3. 如何学习
UI设计师需要学习什么内容?
UI设计师需要掌握哪些必备技能?
UI设计学习的步骤是什么?
需要多久才能成为一个优秀的设计师?
除了设计,UI设计师还需要培养什么职业技能?
学习UI设计的常见方法
UI设计可以自学吗?
自学UI设计有什么难点和挑战?
审美能力不好,可以学好UI设计吗?
UI设计需要学习什么软件?
学会软件一般需要多长时间?
UI设计需要买苹果电脑吗?
用Photoshop可以设计UI吗?
UI设计需要看什么设计书籍?
有哪些免费学习的教程网站?
录播课程和设计培训班有什么区别?
有那些物美价廉的付费课程推荐?
选择设计培训班需要注意什么?
培训班学完以后就能成为UI设计师了吗?
培训班对找工作有帮助吗?
UI设计师需要美术相关专业吗
什么样的专业更适合UI设计?
学历对UI设计师的学习有影响吗?
设计临摹对新手UI设计师有什么帮助?
设计临摹有什么技巧和方法?
设计临摹的作品可以加入个人作品集吗?
一名好的UI设计师应该具备什么素质?
优秀的设计师都有什么好的设计习惯?
4. 如何求职
企业招聘UI设计师的流程是什么?
企业招聘UI设计师主要考核标准是什么?
企业愿意招聘新手UI设计师吗?
新手UI设计师应该选择什么样的企业?
去不了大厂,新手设计师是不是就没前途?
创业团队、小公司值得新手UI设计师去吗?
UI设计师的求职流程是什么?
UI设计师求职需要准备什么资料?
简历设计对UI设计师重要吗?
如何设计一份优秀的作品集?
新手UI设计师有什么求职技巧?
学历低对UI设计师的求职有没有影响,如何规避?
没有工作经验怎么办,能找到工作吗?
一直找不到工作怎么办,是不是应该放弃UI设计?
设计是什么?为什么需要设计?UI设计这个行业又是怎么诞生的?UI设计师的工作内容具体是什么?非科班毕业的大学生适合从事设计行业吗?这个行业需要学习多久才能成为一名优秀设计师?作为此次专题的开篇内容,我们在这个章节将会抽丝剥茧向大家介绍UI设计的由来、定义、分类和价值,帮助大家快速对UI设计这门学科有一个宏观的了解。
我们先看百度百科对设计的定义。设计,是指设计师有目标、有计划地进行技术性的创作与创意活动。维基百科认为,所谓设计,即“设想和计划,设想是目的,计划是过程安排”,通常是指有目标和计划的创作行为及活动。
著名的美国设计理论学家维克多·帕帕奈克认为,设计是为构建有意义的秩序而付出的有意识的、直觉上的努力。他认为设计有两个步骤。第一步:理解用户的期望、需要、动机,并理解业务、技术和行业上的需求与限制。第二步:将这些知道的东西转化为对产品的规划(或者产品本身),使产品的形式、内容和行为变得有用、能用、令人向往,并且在经济和技术上可行。
简单总结一下,设计是有目的的,有计划的、满足用户的期望的行为。比如企业需要设计一个官网进行对外宣传,网站的设计就属于有目的、有计划的工作,而宣传则是企业的核心需求。
为什么我们需要先了解“设计”的概念?这是因为UI设计只是设计的一个细分领域,设计的种类非常多,设计在许多领域都有应用,涉及的方面也比较广泛。只有初步了解这个宏观的大概念,我们才能更清晰地看清楚UI设计的本质,从而为我们的学习进行指导。
参考文献:
百度百科-设计
维基百科-设计
《步步为赢:交互设计全流程解析》- 董尚昊
我们先看世界上第一所完全为发展设计教育而建立的学院包豪斯对于设计的三个基本观点。
①设计是艺术与技术的新统一;②设计的目的是人而不是产品;③设计必须遵循自然与客观的法则来进行。
包豪斯提出“以解决问题为中心”的设计理念。他们认为设计是为了解决问题,不论是设计一个水壶,还是一款手机应用软件,设计师都是在为他人服务,在帮使用者解决问题。这个设计理念深深地影响了设计界。设计是理性和感性的结合,并以解决问题、满足人们的需要为目的。
中国现代设计和现代设计教育的重要奠基人之一、美国设计教育最高学府——美国艺术中心设计学院教授王受之在他的著作《世界现代设计史》中写过这样一句话:“设计是为他人服务的活动。”
日本当代国际级平面设计大师艺术总监原研哉在《设计中的设计》一书中也有类似的表达:“设计的实质在于发现很多人都遇到的问题然后试着去解决的过程。”
综上所述,设计的目的是用设计方案来满足用户的需要,而不是单纯产出设计师认为美观的方案。这是设计过程中最重要的指导原则之一。如果不理解设计的本质,我们在以后的商业设计中就很容易陷入一个怪圈,我觉得这个界面这样设计得非常好看,但客户却让我去临摹另外一个我认为很普通的产品界面,客户觉得那个才是他想要的。
参考文献:
《步步为赢:交互设计全流程解析》- 董尚昊
我们看看维基百科对艺术的介绍。艺术是指凭借想象力、经验等综合人为因素的融合与平衡,以创作隐含美学的器物、环境、影像、动作或声音的表达模式。而百度百科则对艺术没有明确的定义。艺术是一种社会现象、社会事物,属上层建筑中的社会意识形态,其次也指向各种技术活动,比如画、雕刻、建筑等活动。
艺术的目的可以分为无动机的及有动机的两类。无动机的艺术是指那些本来就是人类不可或缺一部分的艺术,这类的艺术超越个人,或是不是为某一特定目的所创作。有动机的艺术是指那些因为特定目的产生的艺术。可能是为了政治的变革、表达特定的感情、陈述个人心理,或是作为一个交流的工具。
原研哉在《设计中的设计》对设计和艺术也发表了自己的看法。
艺术说到底是个人意愿对社会的一种表达,其起源带有非常个人化的性质,所以只有艺术家自己才知道其作品的来源。而设计,则基本上不是一种自我表达,它源于社会。设计的实质在于发现一个很多人都遇到的问题,然后试着去解决的过程。
简单总结,设计和艺术有很多重叠的部分,两者最本质的区别是设计的本质是满足需要,包含更多的商业述求,而艺术的目的是表达艺术家对世界的看法,不受外界的约束。为什么要弄懂这两者的区别,这是因为在商业设计中或许不会给你有太多充足的时间去完成完美的稿子,而是要以甲方或企业的设计目标为主、商业设计,不是艺术,而是要通过设计满足甲方的需求。
参考文献:
维基百科-艺术
《设计中的设计》- 原研哉
由前UI设计属于近代兴起的设计分类,这是随着科技的快速发展才催生出来的新兴行业。目前对于UI设计的定义,目前国内有两种流派。
第一种,UI设计包含界面设计(Graphical User Interface,简称GUI)、交互设计(Interaction Design,简称IxD)和用户体验设计(User Experience Design,简称UX)。
我们先看百度百科对UI设计的定义描述。UI是User Interface(用户界面)的简称,是指对软件的人机交互、操作逻辑、界面美观的整体设计。UI是一个广义的概念,可以通过以下三个层面来理解UI的概念。
首先,UI是指人与信息交互的媒介,它是信息产品的功能载体和典型特征。比如以视觉为主体的界面,强调的是视觉元素的组织和呈现,包含图形、图标、色彩、字体等,这就是我们常说的视觉表现层,用户从视觉就可以直接感知的部分。在这一层面,UI就是用户界面,也是国内普遍对UI设计的认知。
其次,UI是指信息的采集与反馈、输入与输出,这是基于界面而产生的人与产品之间的交互行为。在这一层面,Ul可以理解为User Interaction,即用户交互,需要通过界面对功能的隐喻和引导用户来完成对应的操作。因此,UI不仅要有精美的视觉表现,也要有方便快捷的操作,以符合用户的认知和行为习惯。
最后,UI的高级形态可以理解为User Invisible(中文:看不见的)。对用户而言,在这一层面UI是“不可见的”,这并非是指视觉上的不可见,而是让用户在界面之下与系统自然地交互,沉浸在他们喜欢的内容和操作中,忘记了界面的存在。其实这就是用户体验,不仅仅是界面,而是以用户为中心进行界面结构、行为、视觉层面的设计。
从百科的对UI设计的定义可以看出,UI设计包含了界面设计、交互设计和用户体验设计,这也是国内众多UI设计书籍中的对UI设计的定义。比如在《术与道:移动应用UI设计必修课》、《视界·无界:写给UI设计师的设计书》、《UI设计精品必修课》等国内设计书籍都有类似的观点。甚至有这么一个很流行的比喻:如果把一款软件产品比作一个美女的话,视觉就是一个美女的化妆和打扮,交互就是一个美女的五官位置及骨骼体态,用户体验就是美女是否善解人意、功能贴心、易用好用等。
第二种,UI设计、交互设计和用户体验设计是独立的学科,他们虽然有很多重叠部分,但交互设计和用户体验设计不属于UI设计,甚至UI设计等同于界面设计。
在Joel Marsh的《用户体验设计:100堂入门课》这本书中,作者举了个例子:“UI和UX(用户体验设计)是两种不同的工作。如果有的公司有‘UI/UX’这一职称,那说明这家公司根本不了解什么是UX,或者他们想花一份钱就让人做两份工作。要当心。”
在《这才是用户体验设计:人人都看得懂的产品设计书》里,作者认为界面设计包括信息层和呈现层。UI设计的范围比界面设计要小得多,通常仅关注虚拟产品的信息呈现,而且较少涉及艺术向的视觉设计。信息层则由交互设计师负责,待界面上要呈现的信息架构和具体信息明确后,UI设计师才开始设计工作。其次UX设计师主要关注上层设计,而UI的工作非常细,比如如按钮、字体的设计。
这种观点也是目前国内多数企业和设计师对UI设计的定义,UI设计就主要是负责界面设计的工作,尤其指移动端产品界面,比如APP、智能设备等。
结合以上两种流派对UI设计的定义,我认为,从视觉层面,UI设计可以定义为用户界面设计,不管是web端、移动端还是其他智能设备,凡是涉及到用户界面的设计,都可以归纳为UI设计;从交互层面,UI设计还需要思考界面对功能的隐喻和引导,从而帮助用户完成对应的操作;从体验层面,UI设计需要从视觉、色彩、行为和交互等方面为用户提供优秀的体验,让用户可以和系统自然地交互,沉浸在他们系统操作中。
总之,一名优秀的UI设计师,绝非只是画好图标、完成界面设计这样的基础工作,而是从整个产品的用户体验出发,从视觉到实际操作,为用户提供最友好的使用体验。理解这个概念,我们才能确立真正的学习目标和职业定位,朝着一名优秀的UI设计师而努力。
参考文献:
百度百科-UI设计
《术与道:移动应用UI设计必修课》- 余振华
《视界·无界:写给UI设计师的设计书》- 王涵
《UI设计精品必修课》- 常丽 李才应
《用户体验设计:100堂入门课》- Joel Marsh
《这才是用户体验设计:人人都看得懂的产品设计书》- 李磊
从用户人群划分,像淘宝、美团这样以个人消费者(Customer)使用为主的产品,称为C端产品,属于最常见的UI设计,称为C端UI设计;而像有赞、微盟这样的以服务企业(Bussiness)的产品,称为B端产品,这就是B端设计师的由来,目前市场对B端UI设计师的需求比较大。
从使用设备划分,从事电脑端设计的称为WUI(Web User Interface),也就是网页设计师,从事移动端设计的称为GUI(Web User Interface,图形处理设计师),是我们普遍理解的UI设计师。
从设计对象划分,UI设计可以分为电脑界面、APP界面、平板、智能手表、车载导航设备、智能电视界面、可穿戴设备界面、医疗及各种数码机床等自动化控制界面和微型嵌入式设备界面等类型。
从交互方式划分,UI设计可以分为GUI和VUI,GUI就是我们上文提到的图形处理设计师,而VUI(Voice User Interface)则是通过语音交互的界面设计,比如小度、天猫精灵。
从行业划分,UI设计师可以分为不同行业的设计师,比如从事医疗产品的UI设计师,从事人工智能的UI设计师。
简单总结,未来随着各种智能设备、人工智能、AR的发展,将会诞生出更多细分行业的UI设计师,不管是现在最火爆的B端设计师,还是车载设计师,未来面对日新月异的科技发展,只有理解UI设计的本质和方法,才能应付越来越多的不确定性。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
这是一篇酝酿了比较久的内容了,来讲解 B 端设计规范和组件库的分享。这几年网上出了不少类似的分享,虽然都写得很全,都还是觉得不够满意,缺了一点点细节。
所以我自己出一版,希望能帮助你们一次性解决这些问题。

B 端项目设计中,设计规范和组件库是一个绕不过去的槛。作为专业的 B 端设计师,必须有自己完成设计规范和组件库的能力。
所以,首先我们要先理清楚什么是设计规范和组件库。
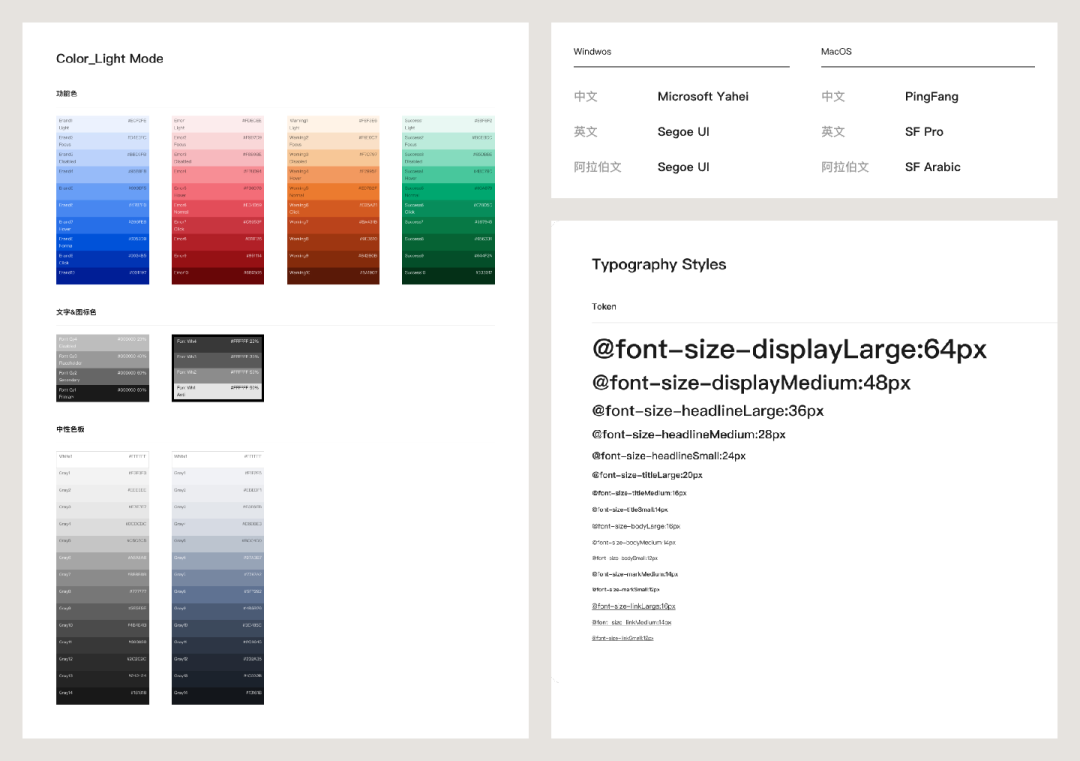
设计规范是项目设计中要遵守的要求、细节、准则,规定了诸如色彩、字体、栅格、间距、圆角等要素的规则,这些内容都是可以在大量设计元素中应用的细节。

换句话说,设计规范就是提取在项目中会广泛使用的要素,并进行统一制定的过程,防止设计师在设计过程中随意发挥,导致项目统一性的崩坏。
组件库,是通过梳理项目中应用到的按钮、开关、滑块、日历、下拉菜单等控件、组件的设计样式、状态、交互规则,再将它们统一复用到项目的不同页面中去。

严格意义上来说也是设计规范的一部分,是基础规范的进一步延伸,但还是单拎出来讲。因为组件库的应用不仅仅是设计统一性的问题,还融合了 ”组件化“ 的编程思路在里面。
组件化:将复杂系统拆分成不同功能独立的模块并重组的过程,且每个模块包含对应的状态和属性。
对于程序员来说,一个项目就是若干功能模块的合集,往往是先开发这些功能模块,再搭建对应的完整页面,而不是看一个页面开发一个页面。
所以制定完善的组件库,除了提升设计质量外,还可以很好的提升开发效率,推进项目进度。
设计规范和组件库的搭建,就是一个由下至上的设计链路,通过对细节的制定来实现最终的项目表现层。可以借助广为流传的分子原理来理解:

任何成熟的 B 端项目都应该具备自己的设计规范和组件库,虽然有很多小团队在前期推进项目时,因为各种问题没有搭建或落地设计规范,但并不代表他们在招人的时候没有要求。
在今天搭建 B 端项目规范时,新手还有一个普遍的问题:
项目规范和开源框架的规范有什么区别,如果选了一套开源框架做设计,设计师不就不用做规范了?
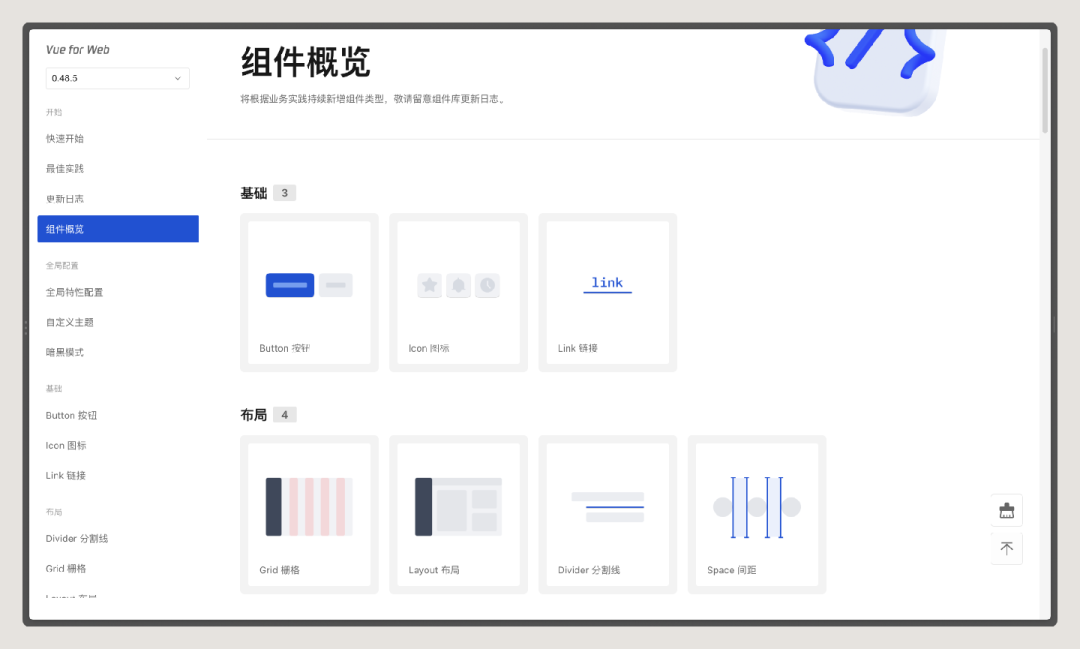
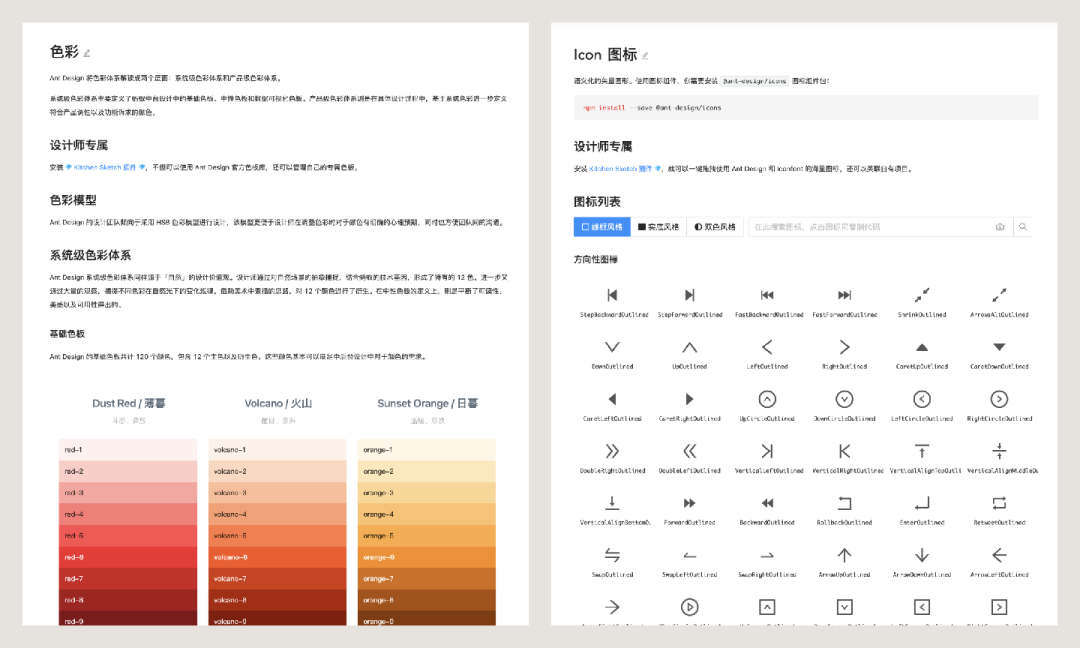
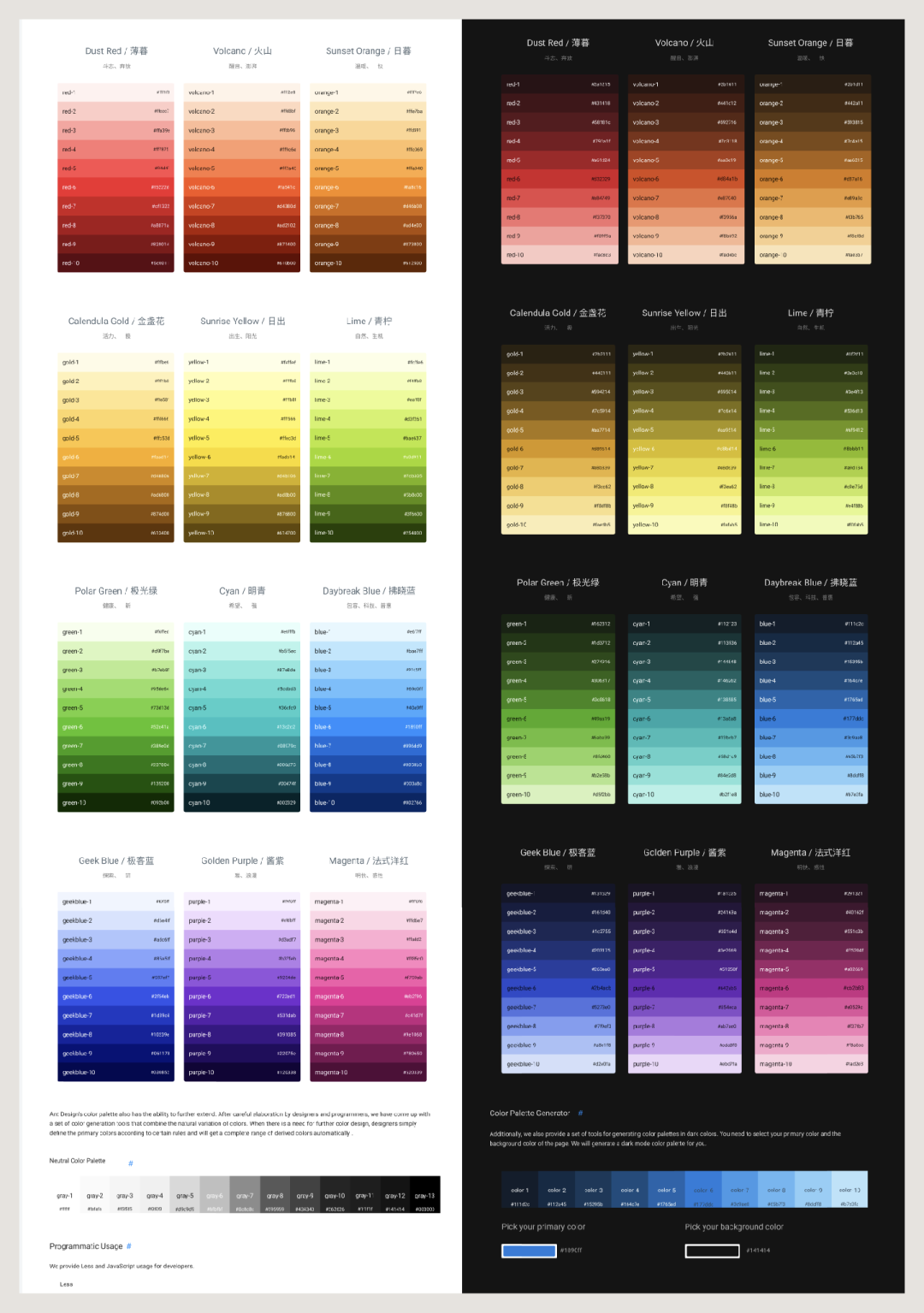
初级设计师会这么想并不奇怪,因为以 AntDesign 为首的开源框架做的实在是太完善了,不仅囊括了整套的 Web 色彩系统,还有各类常用的、不常用的交互组件。

它们不仅仅提供了相关的设计源文件,也给开发提供了对应的代码和接口,方便程序员应用。看起来我们只要拼拼组件就可以和开发无缝衔接了……
这显然是不可能的,正是因为开源框架太全面,可以产生无数种可能,我们才更应该整理自己的项目规范。就像我前面已经提到过的,设计规范是种 ”限制“,而不仅仅是设计风格的简单沉淀。
比如,不管你选了哪套开源框架,它提供了多少种色彩,你的项目都应该有自己的项目主色,适当的辅助色彩,而不可能把它的整套配色都应用进去。所以,即使颜色没有跳出原有色彩系统,也要筛选出你用到的颜色进行记录。

再比如,开源框架的很多控件,都提供了好几种样式和方案,并不是让你全部都用进去,而是选择自己觉得合适的。所以你每个控件中选择的方案,也需要做记录,统一后续的页面设计。

前面只是记录选择,都还比较简单,而最关键的问题在于,开源框架的组件不可能完美符合项目的全部需求。必然要在原有的基础上作出大量细节的优化,或者创建出新的业务组件出来,所以设计师还是要把这些内容整理出来。
开源框架,就是给我们提供了一个比较全面的设计范围,让我们站在别人的肩膀上做选择,提高设计规范的制作效率,而并不是让我们直接躺平,复制黏贴就可以了。
同时,设计规范和组件需要在软件中进行运用,我们也同样不能直接使用官方提供给我们的组件库展开自己的项目设计,要根据自己项目的规范独立进行搭建和使用。

下面,我们就要根据设计规范的内容,来讲解如何结合并使用即时设计、Figma 的相关功能。

之所以 UI 设计软件能取代 PS 独立发展,就是因为 UI 设计中包含大量需要复用和批量修改的功能。而这些功能和设计规范有非常大的联系,也是 UI 设计中项目规范能被落地实践的重要保障。
但因为 Figam 和即时等次时代 UI 设计软件提供了越来越多的功能,用来支持设计规范的实践,且这些功能可以相互交叉、重叠、组合,导致很多人在前期学习中会被软件功能绕晕,导致很多人没有理解这些功能意义和价值,更不知道如何在项目中具体实践。
所以,我们先将这些功能整体理解一遍,再逐一来对它们的使用规则和应用场景进行拓展。

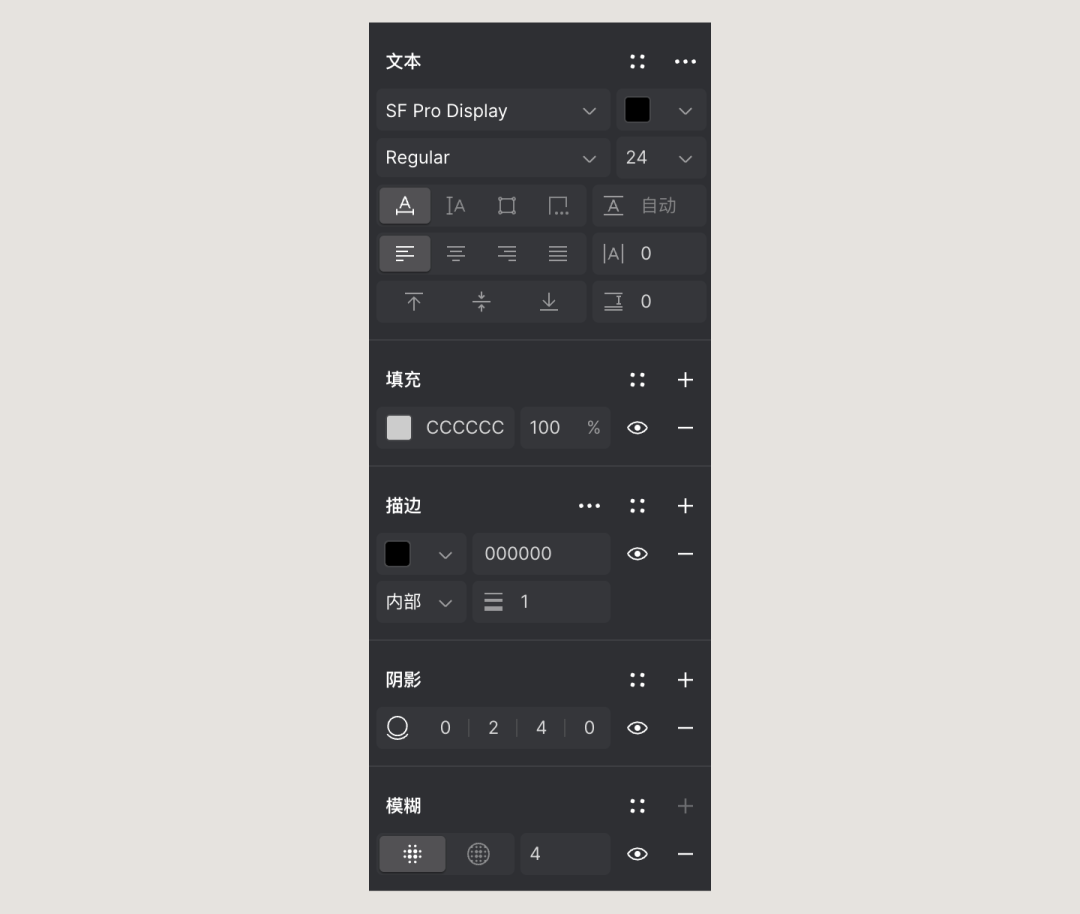
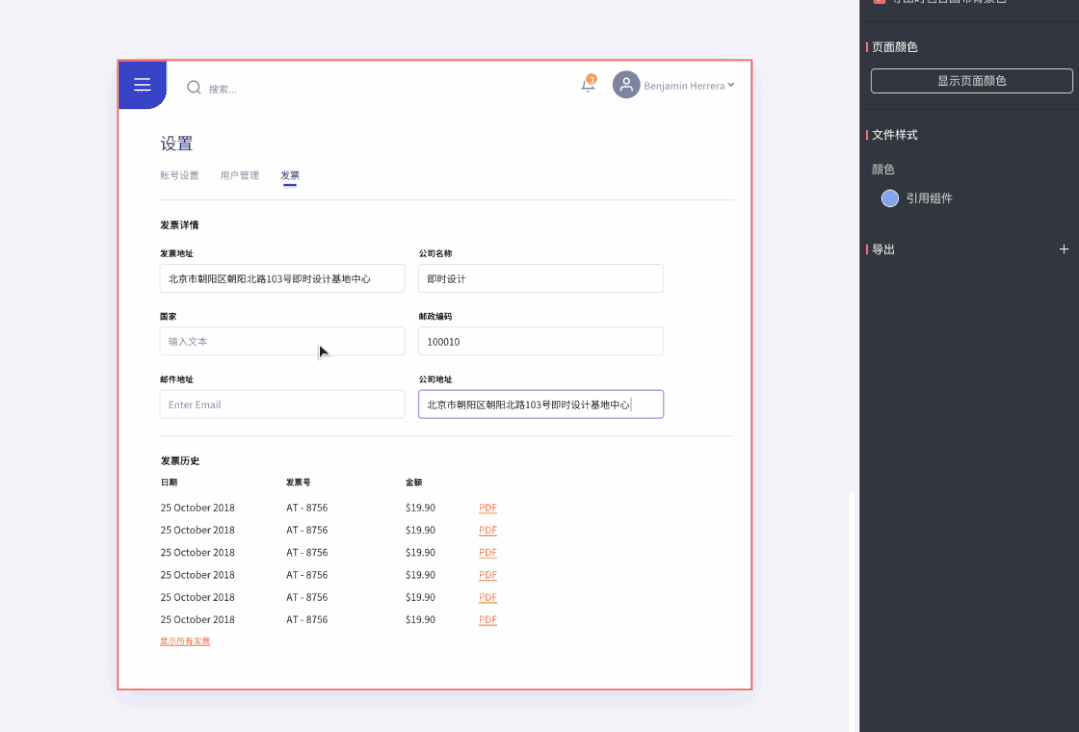
样式功能是用来记录图层样式设置的功能。简单点理解,就是记录图层右侧的属性设置的功能。正常我们选择一个基础图层,软件右侧的属性面板会将图层样式拆解成若干的类别,包括填充、描边、字体、阴影、模糊。

而样式功能,就是帮助设计师对不同的样式类别进行记录和复用的过程,它会直接将该分类内的相关参数值记录下来,并进行命名,方便后续的调用。
响应式功能是让图层随上级编组尺寸变动而自适应的功能,方便我们在修改组件的大小时不用重新调节里面的元素细节。
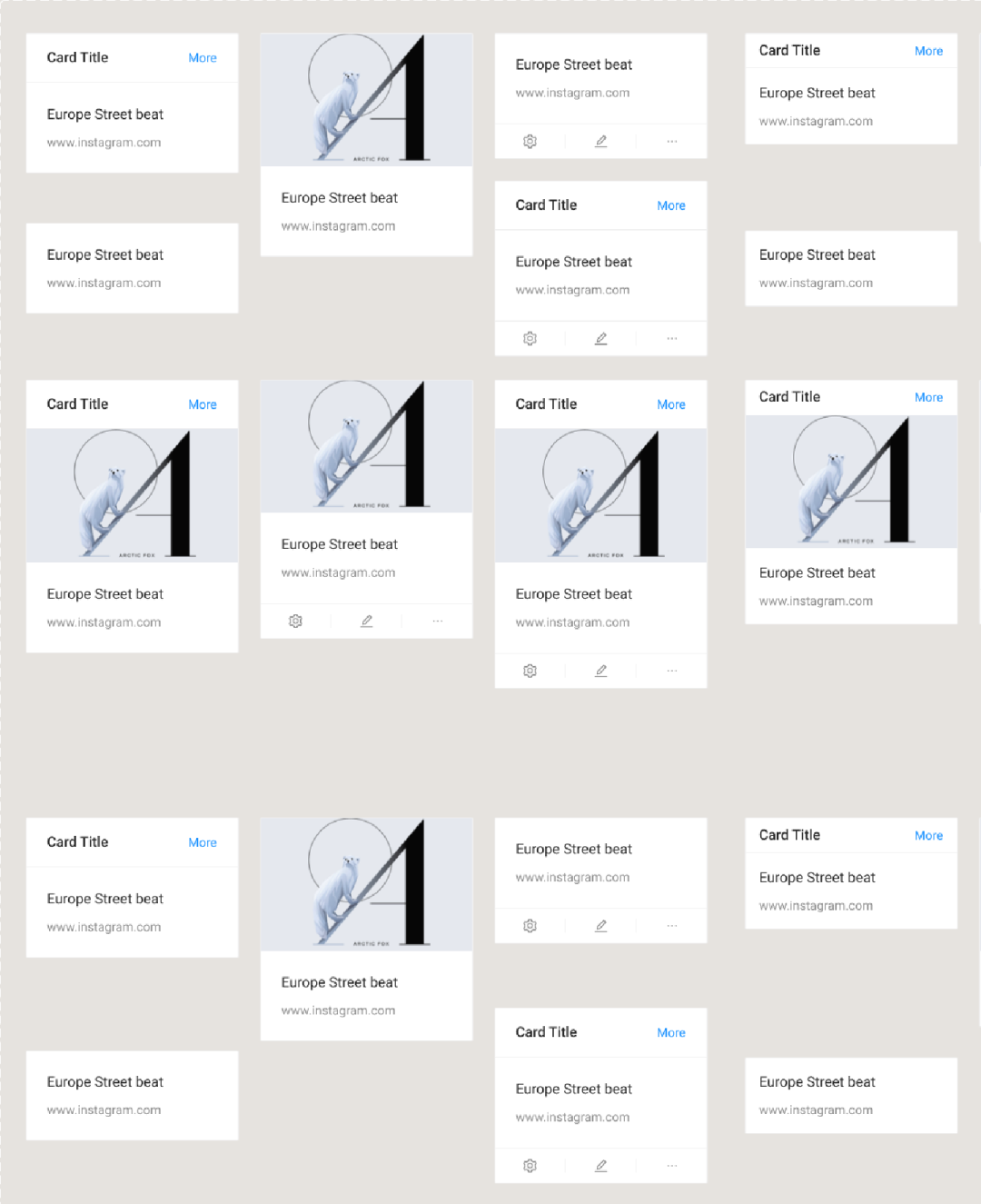
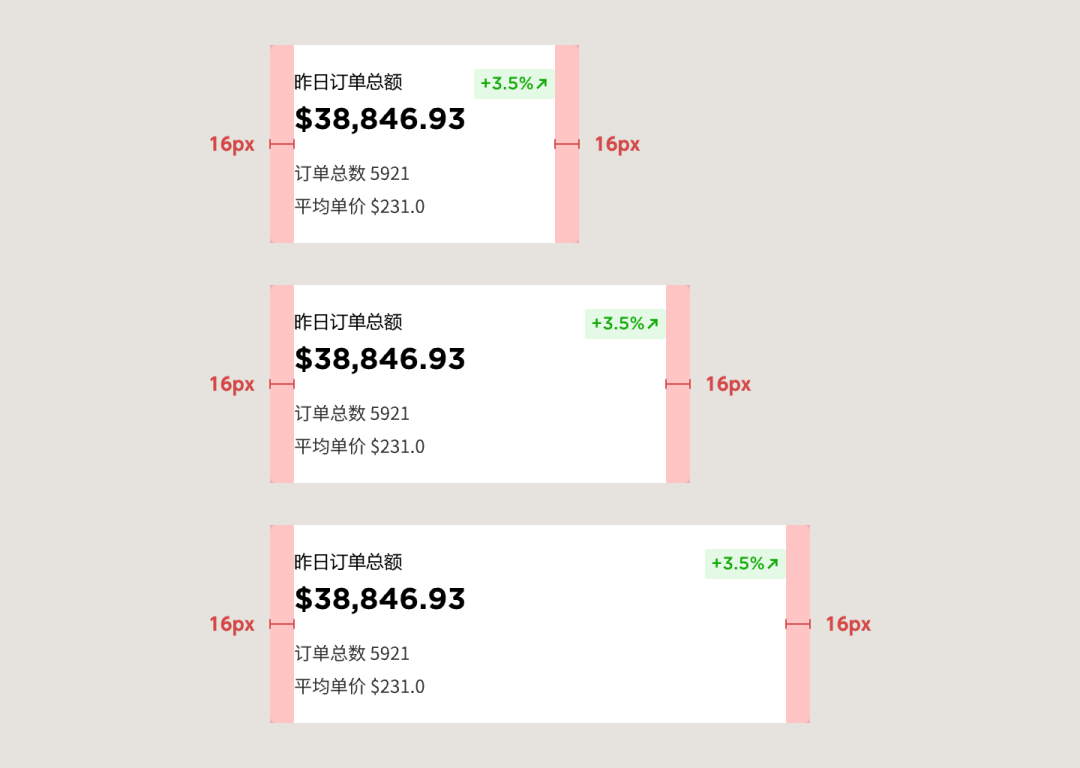
例如设计一个卡片,可以通过响应式的设置,让头部的元素左右对齐,下方的文本区域自动拓展,保持卡片的内间距不变。

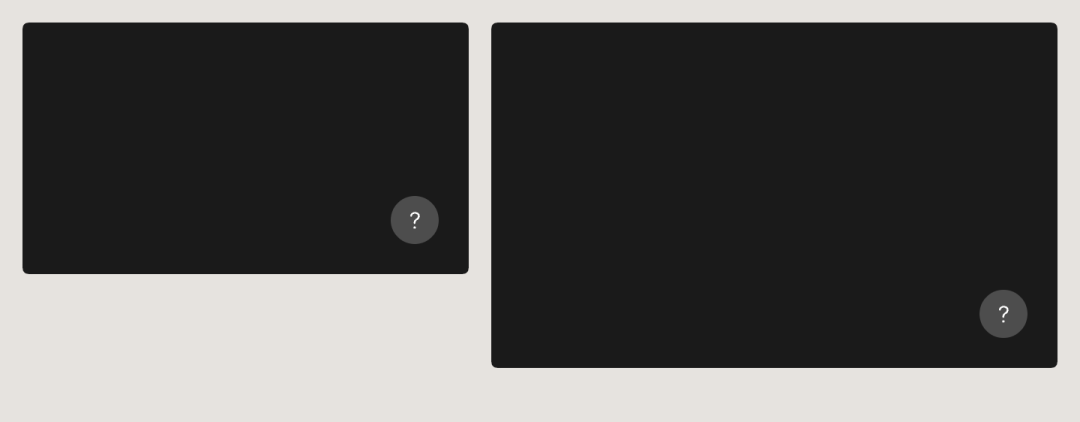
或者页面右下角悬浮按钮,也可以通过响应式设置始终处于页面底部,这样我们在增加页面高度的时候不用重新设置该元素的 Y 轴位置。

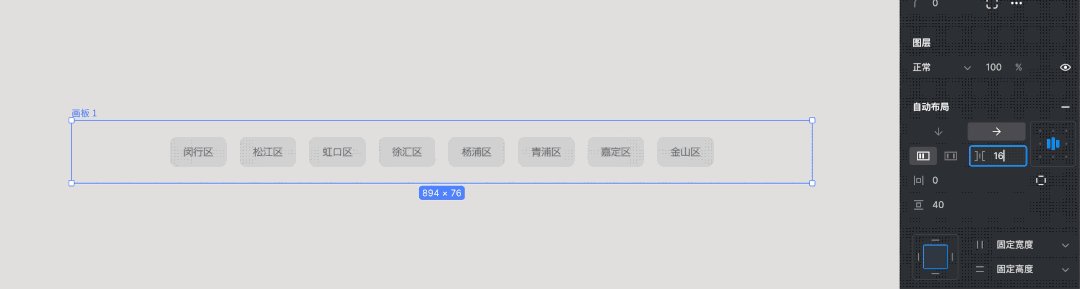
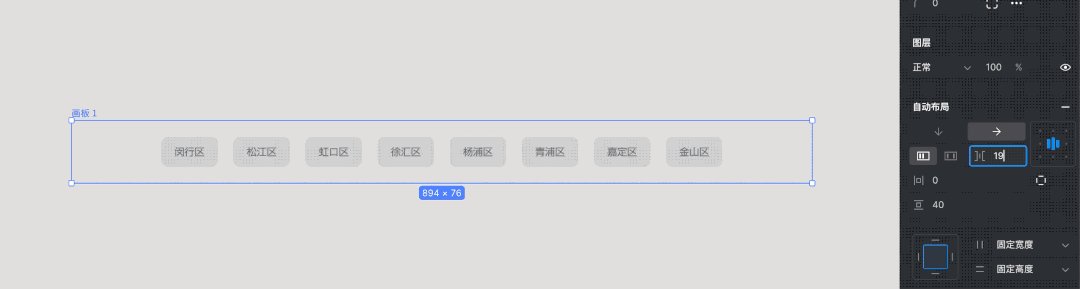
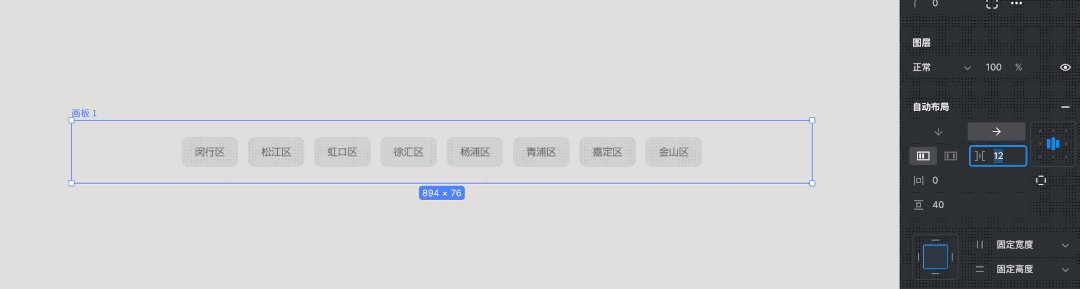
自动布局功能,是通过前端布局思路来设置元素布局方法自动排版功能,是 Figma 开发的最重要的功能,也是让 Sketch 不再成为 B 端设计首选的核心因素。
它的主要功能如根据内容自动完成尺寸变更,并列排版和顺序的变更等。

自动布局可以极大的提升设计效率,正因为自动布局的出现,才让项目组件库可以真正被运用和落地实践起来。
组件功能在不同软件有不同的叫法,如 Symbol、Component、Kits 等,主要是将指定的图层或编组生成一个新的编组单位(类似智能对象),在后续设计中进行复用。
例如设计一个按钮、开关,我们只要将它们生成为组件,就可以在后续设计中快速从组件库里拖拽到设计页面中,不用重新画一遍,并且支持批量修改。
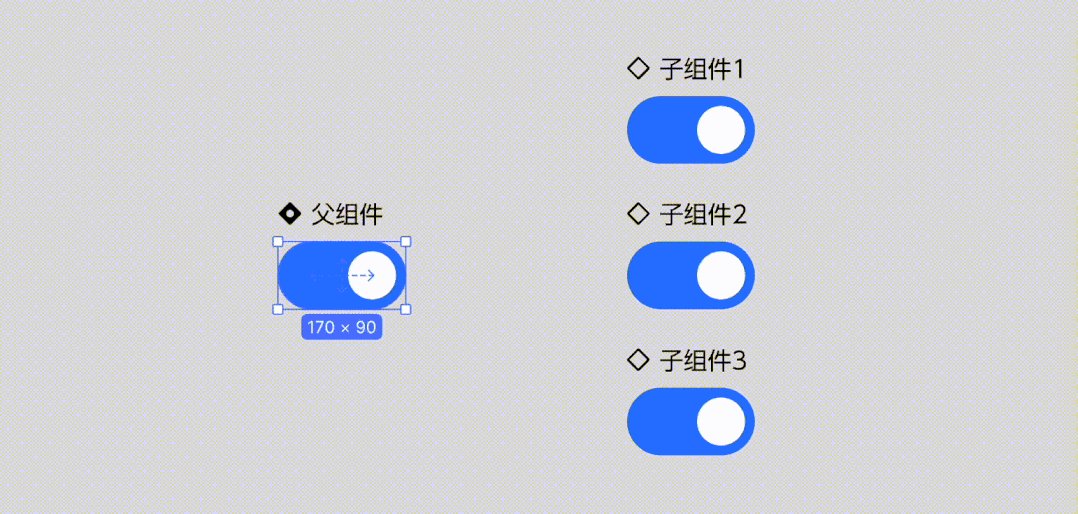
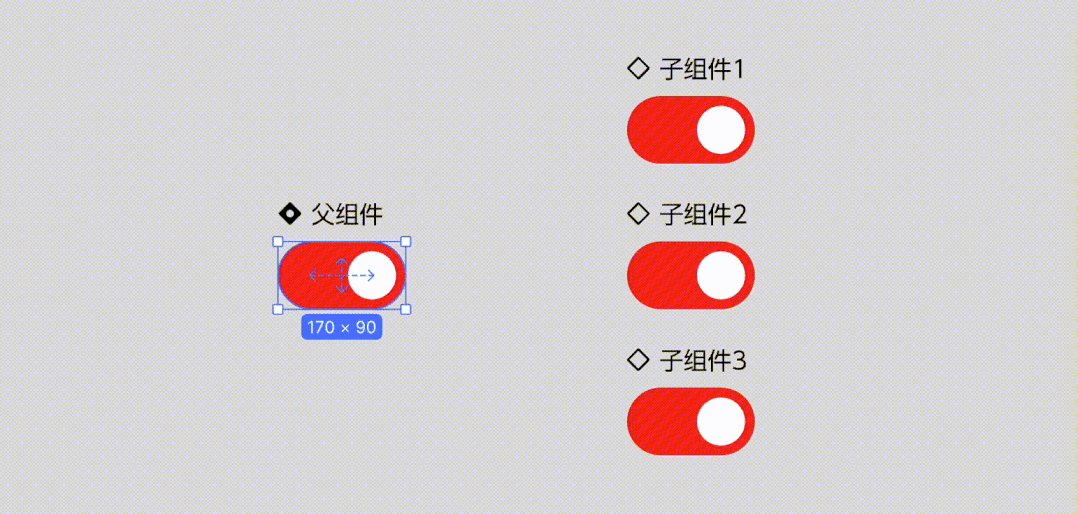
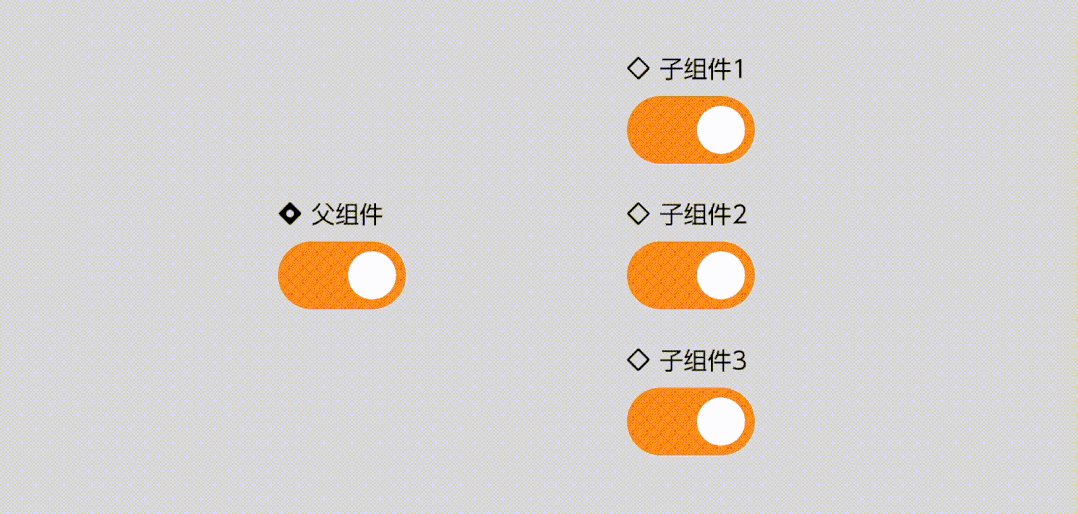
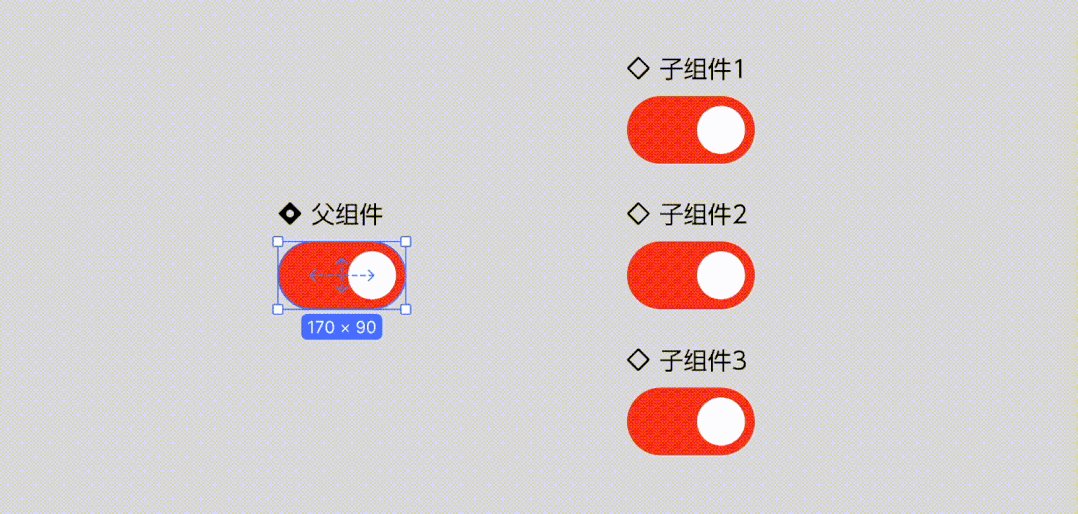
在组件应用中,生成的第一个组件也叫父级组件,其它调用它的组件都是它的子组件,这是一个非常清晰的从属关系。如果我们修改父级组件的内容,所有子组件都会被统一修改。

组件的应用除了这种最基础的应用以外,还包含了很多特殊的功能,如将低级组件合并成一个高级组件的嵌套,或者 Figma 前两年发布的变体(Vriants),可以将一个组件的不同状态聚合到一起,通过属性面板来切换相关的状态。

组件功能是 UI 类软件最复杂的功能,它不仅本身设置很丰富,同时也可以结合样式、响应、自动布局,让本来死板的组件变得更灵活可控,应对复杂的设计环境。
在软件中,记录样式就是在对应的属性面板上 “创建” 并 “命名”,就将对应设置数据转化成一个指定名称的记录,方便我们记忆和调用。
比如,填充色中使用了两种色彩相近的色彩和不同透明度,我们就可以使用中文命名来区分,其中 #2B6DCF 80% 叫 辅助色,#2B93CF 90% 叫 主色。

创建完成的填充色记录,就会在对应的属性样式列表中出现,之后就可以在对应图层的属性中关联该记录了。
之后,所有关联到该记录的图层属性,都可以快速应用该记录内的参数。如果我们在样式的列表中修改该记录的数值,那么所有关联到该记录的图层就会一起被修改。
一定要牢记,目前的主流 UI 工具中,样式是根据不同属性类型记录的。比如一个字体图层,它的填充、字体、描边、投影,是可以创建不同的样式记录的,各不影响。

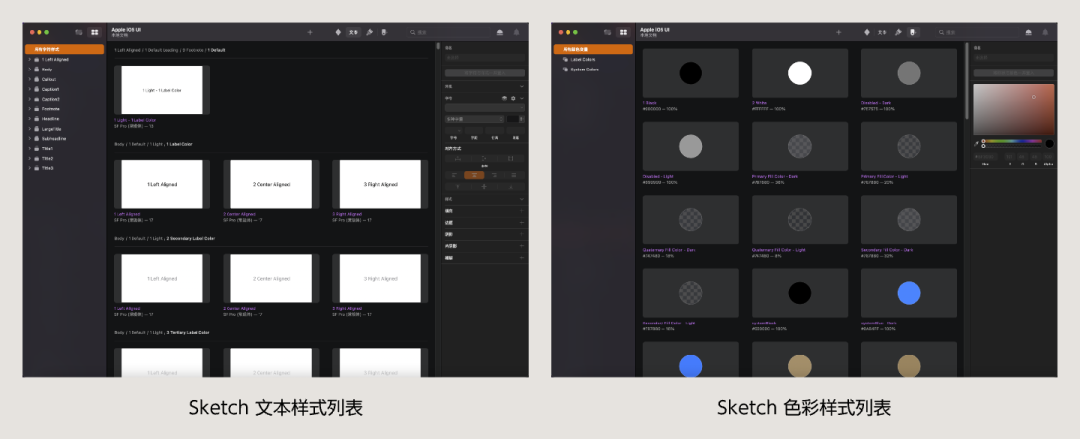
而软件 Sketch 的样式逻辑,则是根据图层类型来记录的,比如矩形和字体,会记录该图层下所有样式属性的参数,且该记录只能应用在同类的图层上(而 XD 只能记录色彩和字体样式…)。

这种做法虽然理解起来容易,但是会导致样式数量大幅度增加。尤其是在字体上,变动填充、描边都要设置一个新的样式,这在实际项目中的灵活性是非常差的。
而即时设计、Figma 则不考虑图层类型,只关注属性类型。类似前端的样式表中 “类(Class)” 的应用,每个类有不同的样式参数,只要定义了类的命名和属性、参数,那么不同 Div (即图层)就可以自由组合这些样式记录了。
比如色彩 color、阴影 shadow、描边 board 各定义了1、2、3 三种样式类,那么就可以像下方案例中自由组合:
<Div Class = “ color2 shadow1 board3 ”> </div>
<Div Class = “ color1 shadow3 board2 ”> </div>
所以,样式功能可以帮助我们在前期快速搭建基础视觉规范内容,将规范中的配色、字体、投影、模糊等参数整理进样式表中,方便我们后续的快速调用和统一修改。
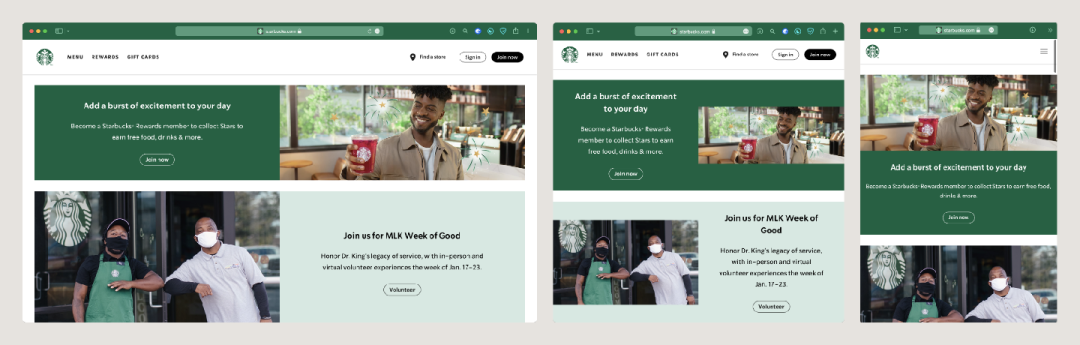
响应式是我们前面做过很多期分享的课题了,基于 BootStrap 的完整响应式功能确实非常强大,可以通过栅格布局来实现丰富的响应方式。

虽然 UI 软件中也提供了 ”响应式“ 这样的功能,但它可以实现的效果非常有限。用一句话概括就是:
“图层基于父级画板 Frame 的匹配逻辑”
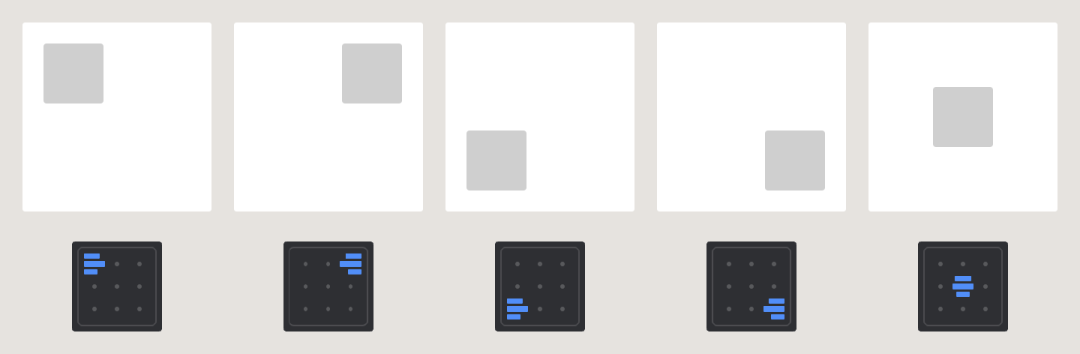
比如我们先创建一个画板,然后再置入相关的图层,那么这些图层就可以启用响应式规则。包含间距固定、居中对齐、等比缩放这三种响应规则。
间距固定的意思,就是图层基于父级画板的某间距数值是固定的,不管画布尺寸怎么变动,图层和画布的对应间距都是保持一致的。比如常规的某一方向间距固定。


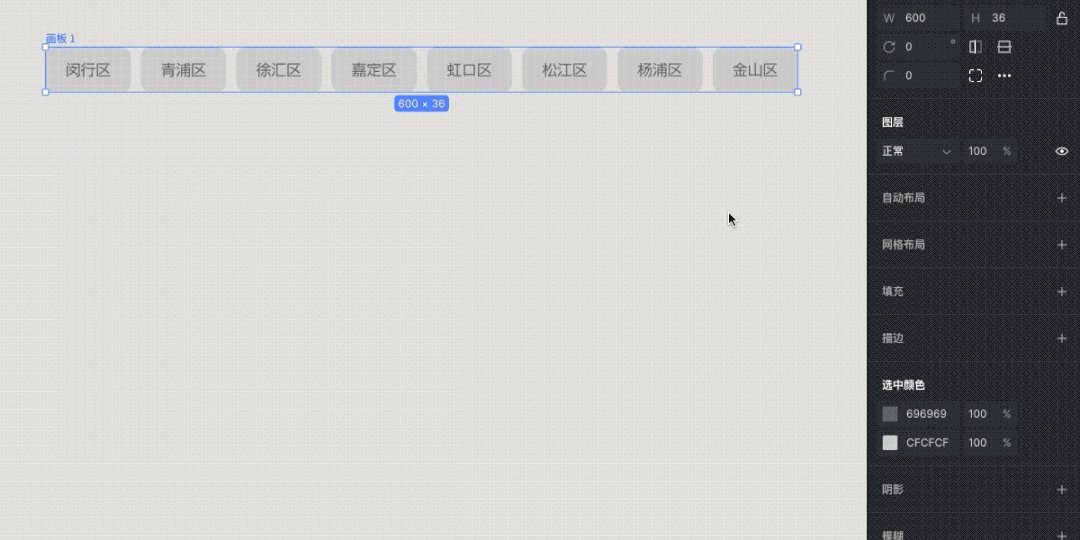
比如在模块上的标题栏,就可以将栏目设置成一个 Frame,然后标题相关元素左间距对齐,更多图标右间距对齐,之后变更标题栏的宽,图层的对齐关系就是不变的。

而设置左右、上下间距同时对齐,则是图层会随画布的尺寸变动修改自身的宽高来满足。

居中模式则是图层根据画布的大小进垂直、水平方向的对齐,忽略间距数值。

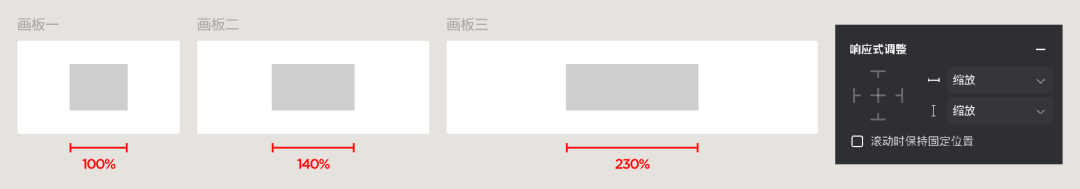
最后一个缩放的设置,用起来和两侧间距对齐很接近,也是放大缩小画布图层会跟着一起变动,但它响应的逻辑是依据比例,而不是间距。这个设置在实际项目中很难派上用场。

过往的设计软件中,父集尺寸变更,下级元素只能机械的执行缩放效果。而响应式设置就是避免这种僵硬的效果,向真实的网页适配方式看齐。
同时,这种父集对齐的逻辑是可以进行嵌套使用的,比如刚才的标题栏,可以将这个画板再置入到整个卡片画板之下,并对 “标题栏画板” 创建顶部对齐,左右间距对齐,那么该画板本身的尺寸不管怎么变动,头部标题栏顶部位置固定,宽度间距和父集统一,标题栏下方的元素也会左右对齐。

所以,将一个画板中的元素响应方式设置好,可以节省我们很多时间,不用再因为父集元素尺寸修改而一个图层一个图层修改下级元素的尺寸和位置。
在后续生成组件前,我们就要优先完成画板下方的响应设置,这样就能确保该组件支持灵活的调节和布局。比如用上方的卡片,就可以快速搭建一个表盘页面的基本框架,我们要做的就是拖拽画板到一个合适的尺寸即可,无需调节下级图层。

但需要注意的事,即时设计和 Figma 触发响应式的设置是元素需要处于画板 Frame 之下,而不是编组 Group 中, Sketch、XD 因为没有 Frame 的概念,所以使用编组就可以应用响应式设置,这个区别一定要牢记。 同时,响应式虽然可以完成很多高效的适配,但是它的局限性是无法打破的,例如无法实现 3 列以上的卡片列表等间距放大,或者随宽度增加生成新列下方卡片补位。

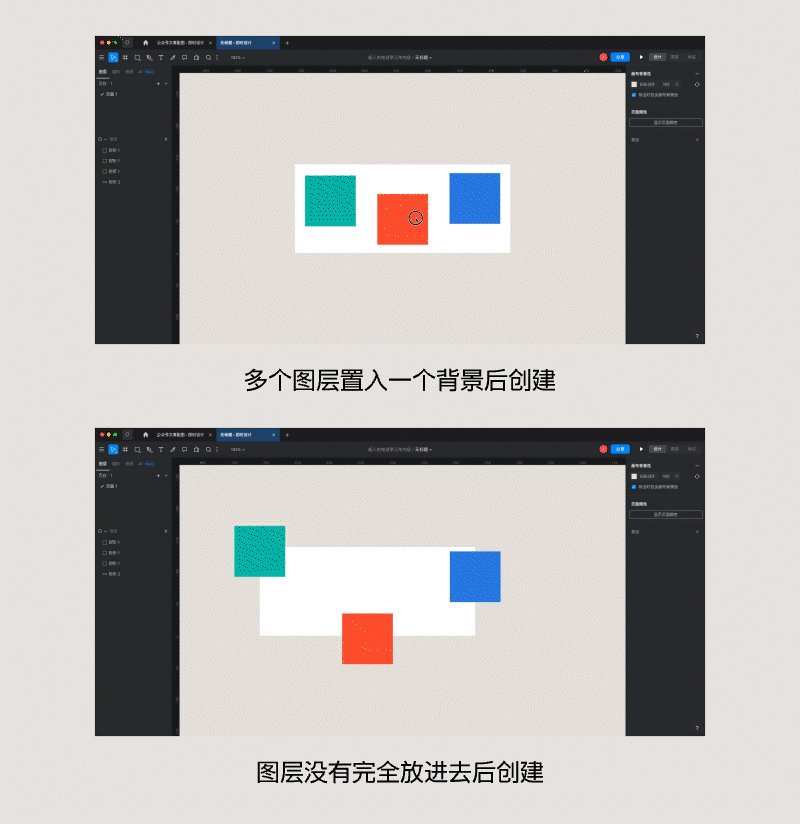
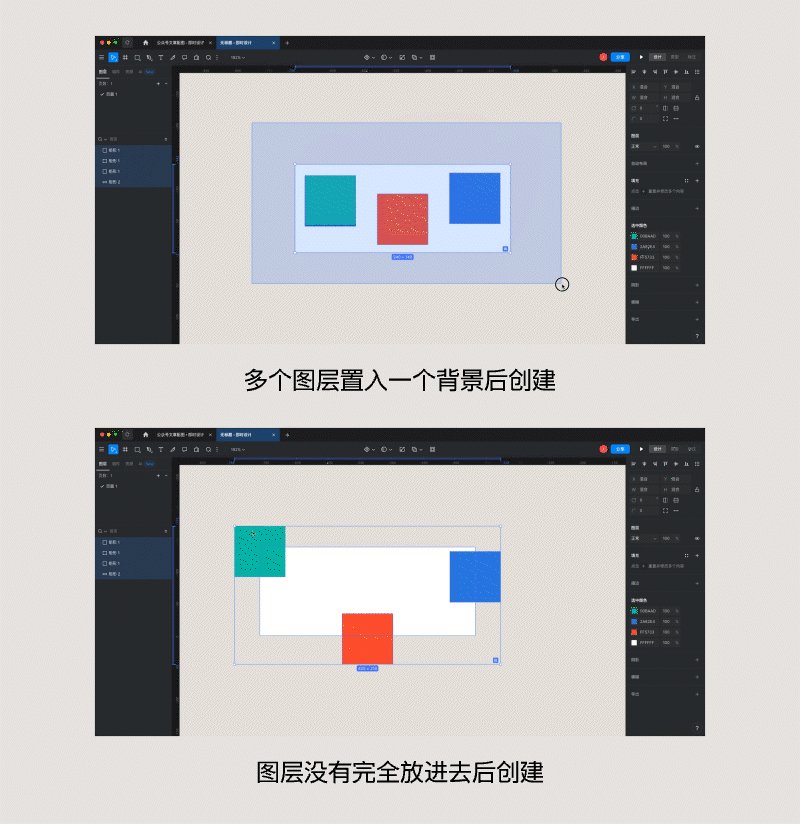
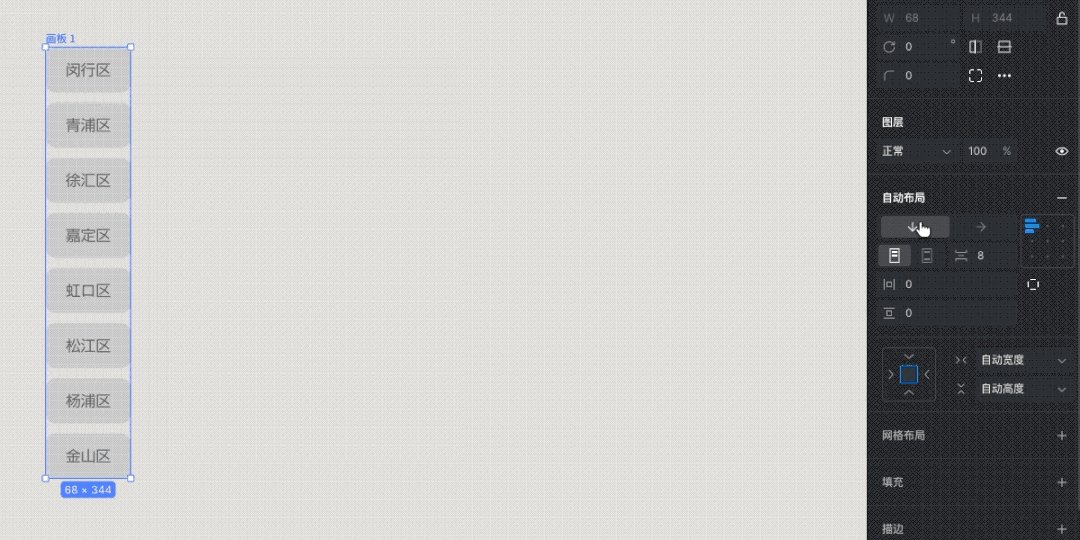
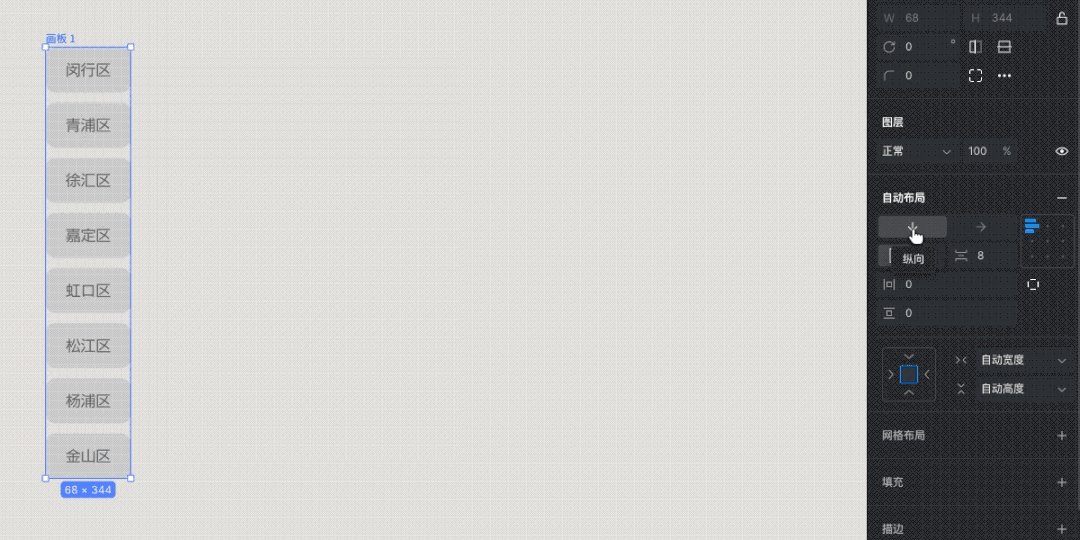
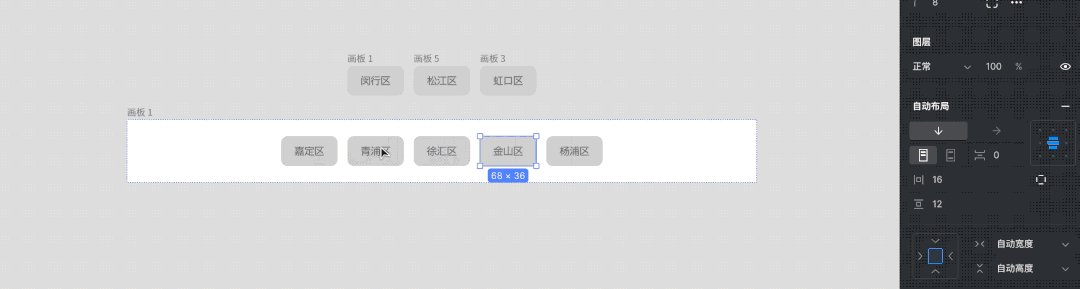
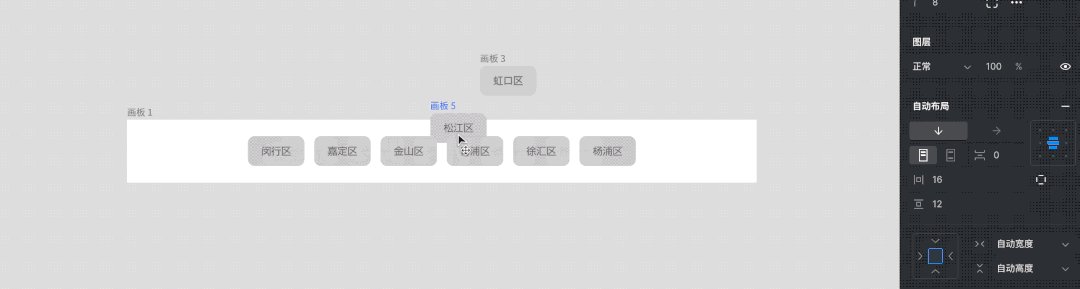
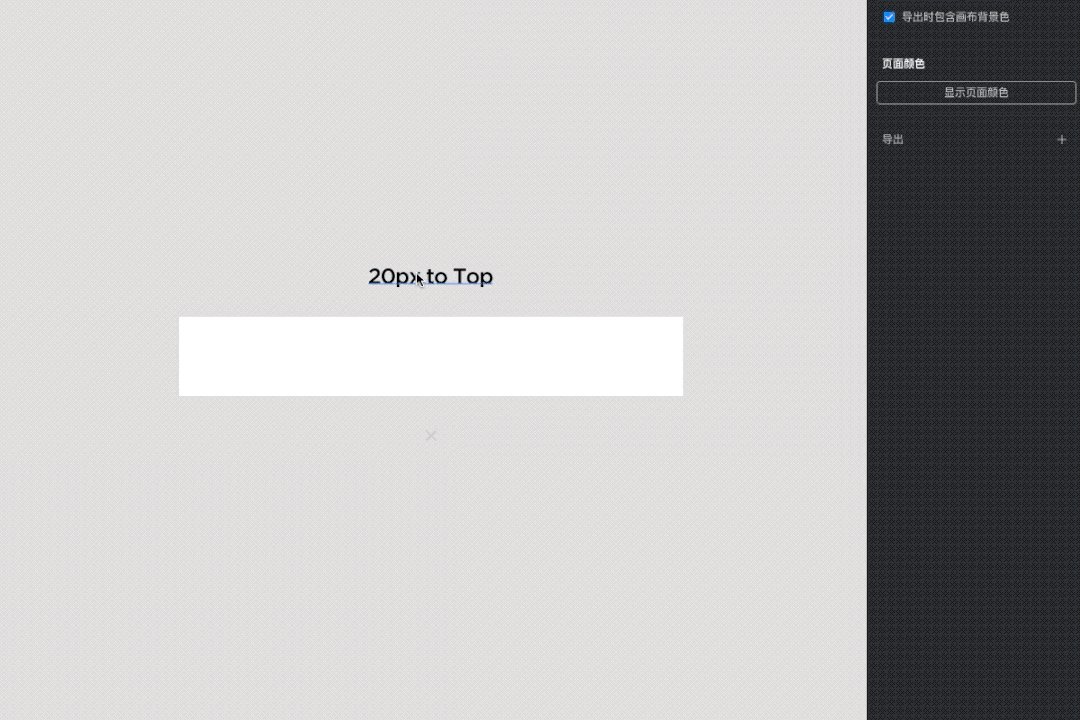
自动布局 Autolayout 作为一个自动排版功能,使用场景包含两类,父子级响应和依序排列。它们有各自的生成条件。
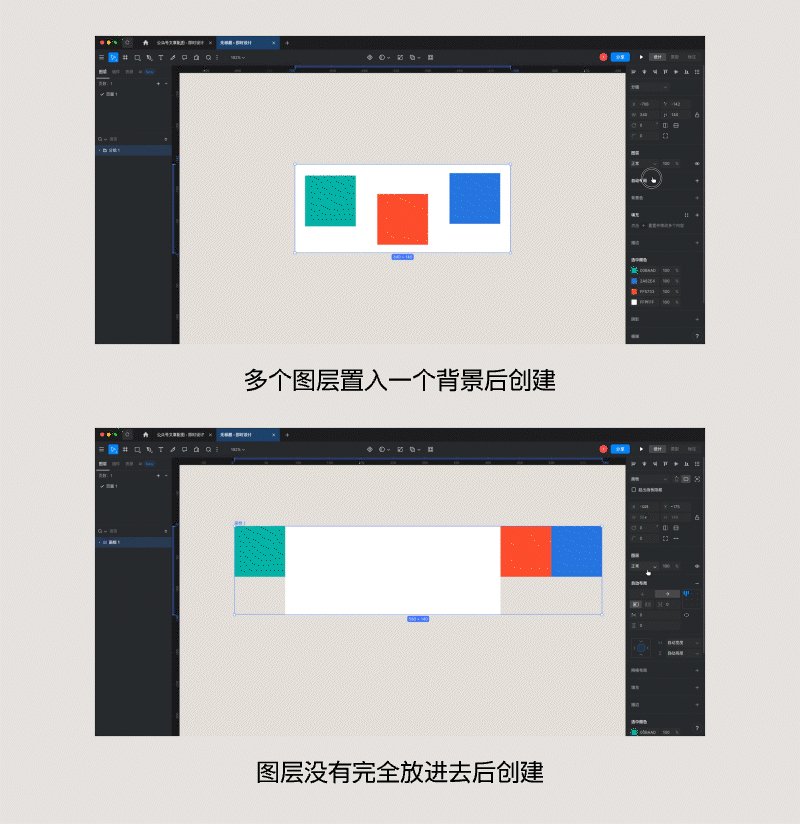
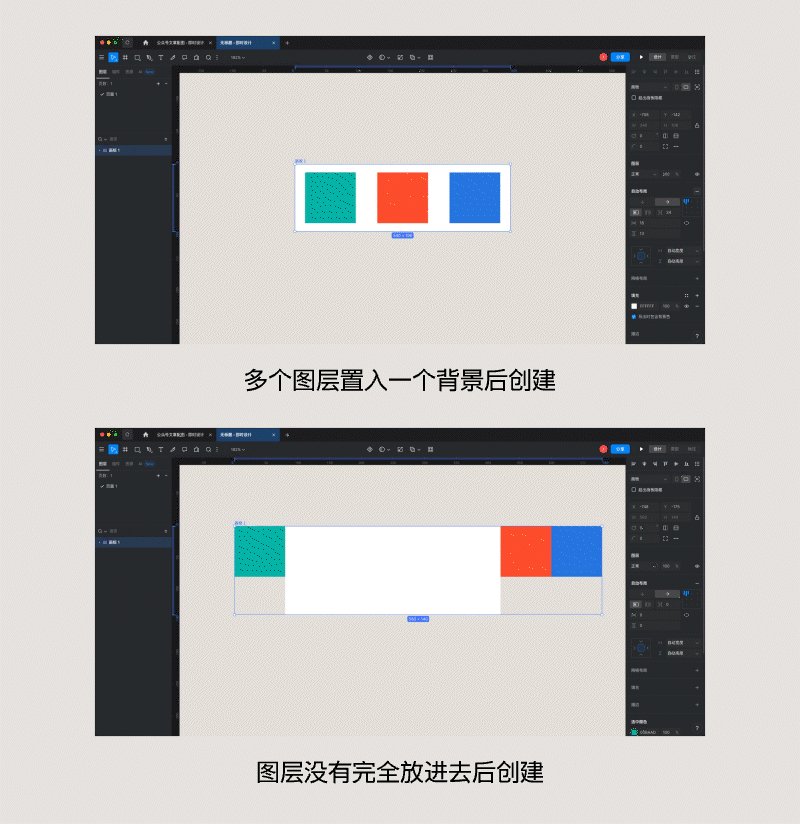
首先需要一个矩形图层作为背景,并将其它下级图层置入到矩形背景中去,全选后点击 “自动布局“ 按钮即可生成父子级响应。如果图层没有完全置入矩形中或没有相交,那么就会生成一个依序排列的自动布局出来。

创建自动布局会生成一个新的 “特殊编组”,用来收纳下级图层,它在图层列表中会有新的图标。

父子级响应布局中,背景的矩形图层会被自动移除,样式被继承到自动布局的编组上,针对该编组层的属性设置,就等同于原先的背景矩形设置(和画板 Frame 图层逻辑一样)。
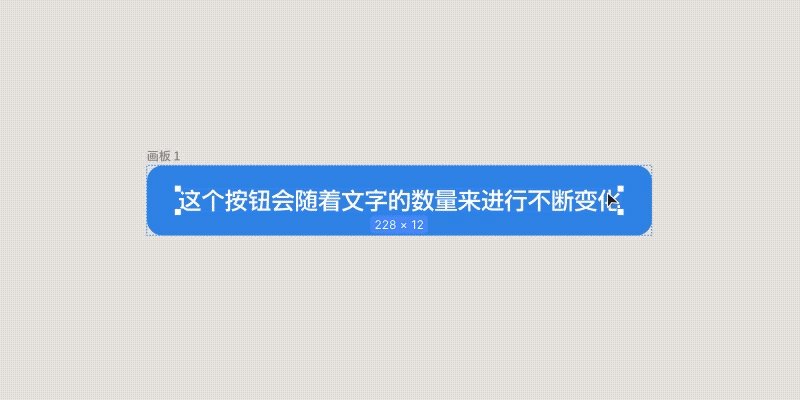
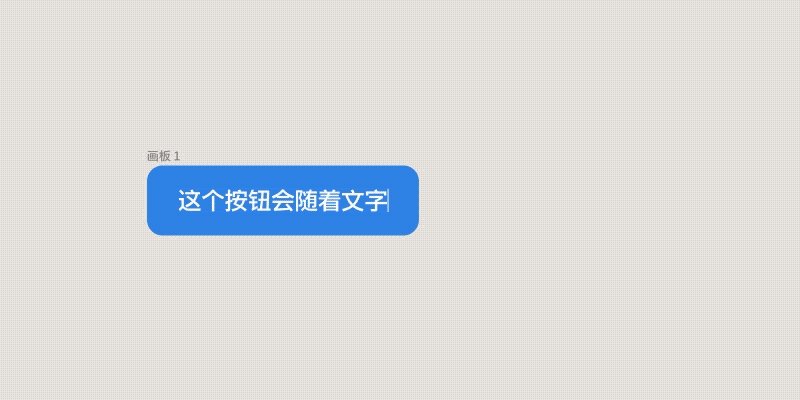
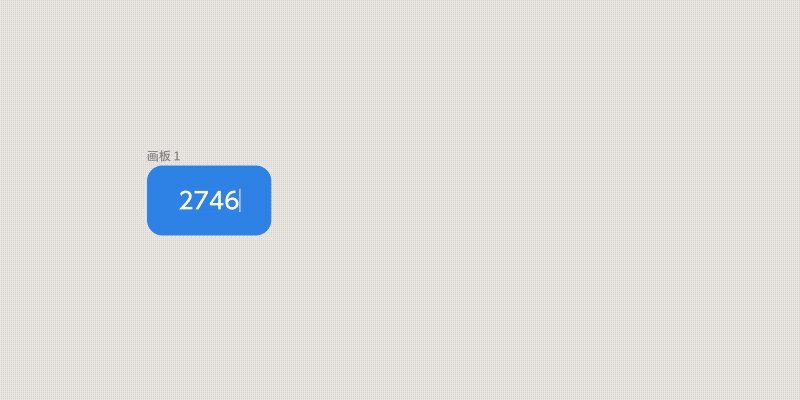
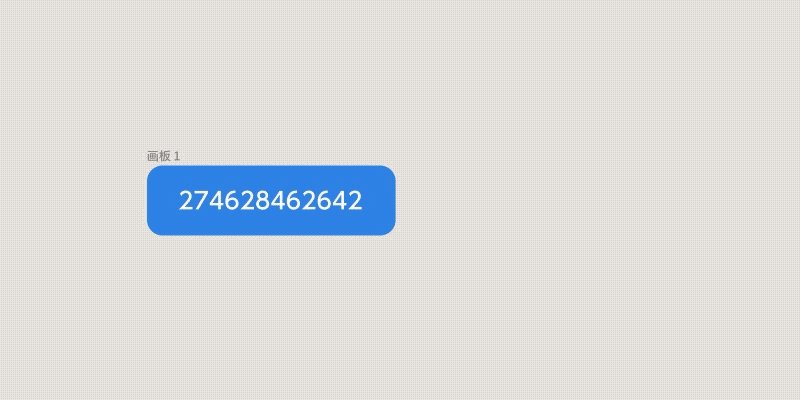
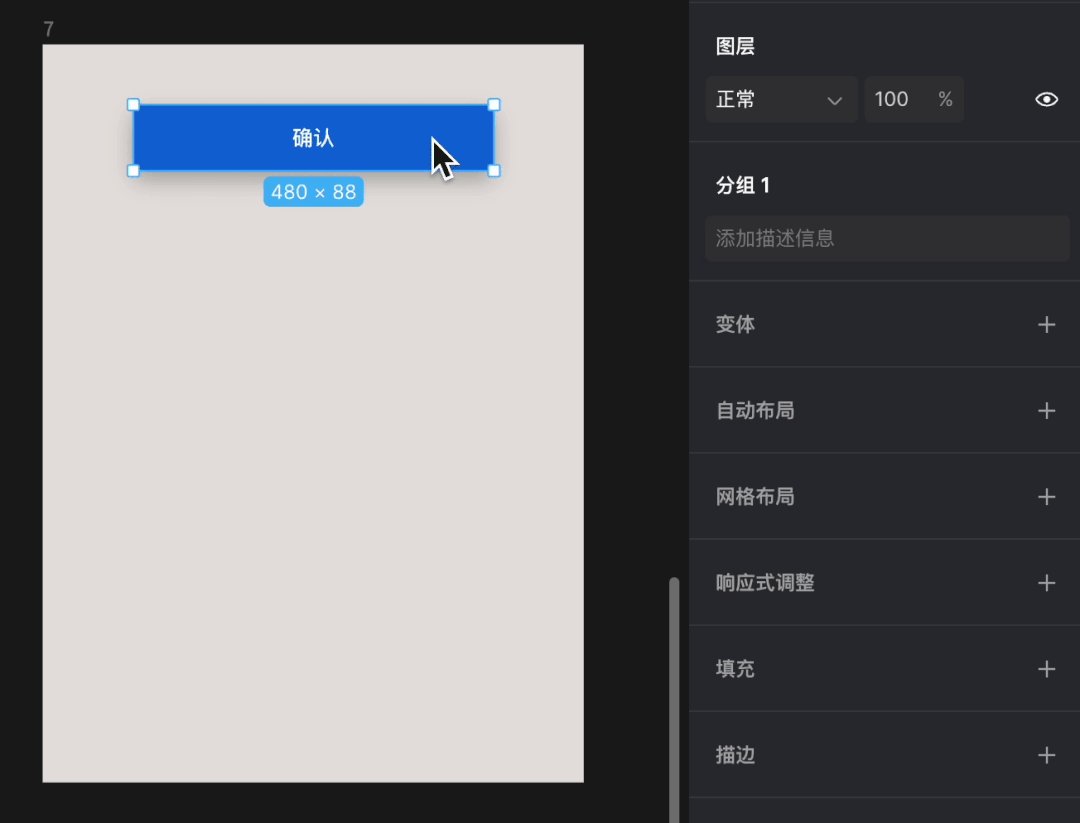
这类布局最常应用于按钮控件上,可以让按钮的宽度随文本宽度变化。

但光靠创建这个效果显然是无法完整解释自动布局的,我们就必须从前端的逻辑,来理解这种包含父子层级的元素如何实现自动布局。
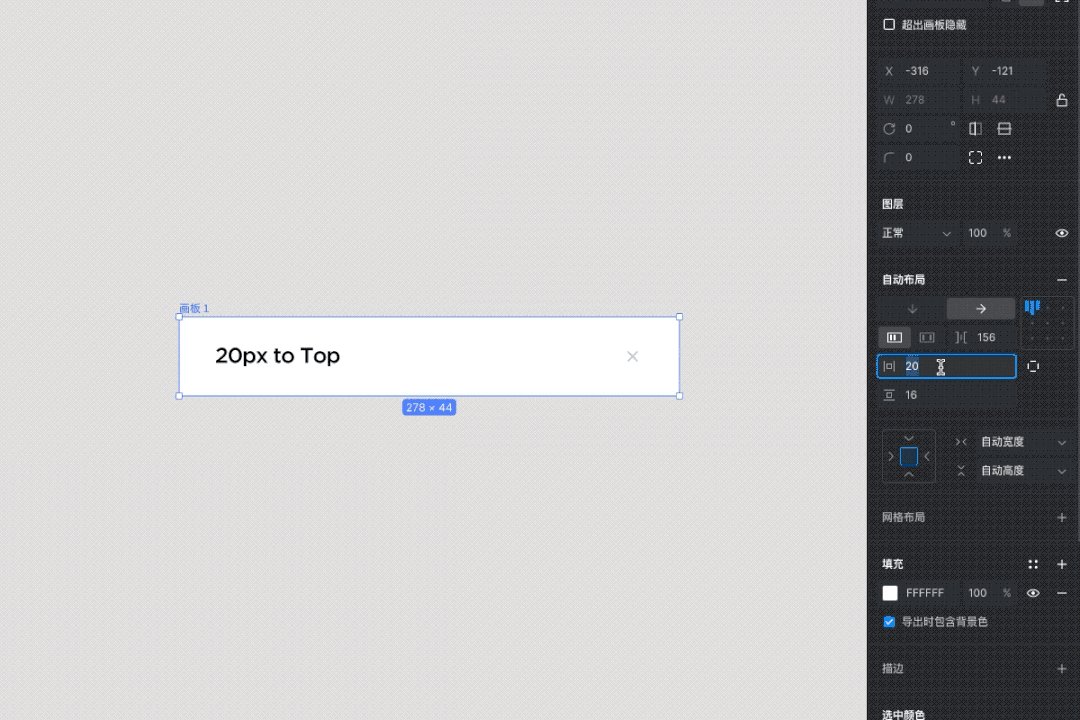
首先就是前端环境中,很多控件、组件本身的尺寸是无法直接写死的,它们是随内容自动调节的。而自动布局右侧的设置面板中的田字格一栏,旁边会有宽度和高度设置,默认都是 “自动 Auto”,这就是说它们会随内容宽高进行响应。

比如上方的按钮,它实现的逻辑就是:
按钮宽 = 元素内容宽 + 左右间距
按钮高 = 元素内容高 + 上下间距
这种情况是父层级基于子层级的响应,应用于无法确定父级图形尺寸的场景,如按钮、标签、单元格、瀑布卡片等。
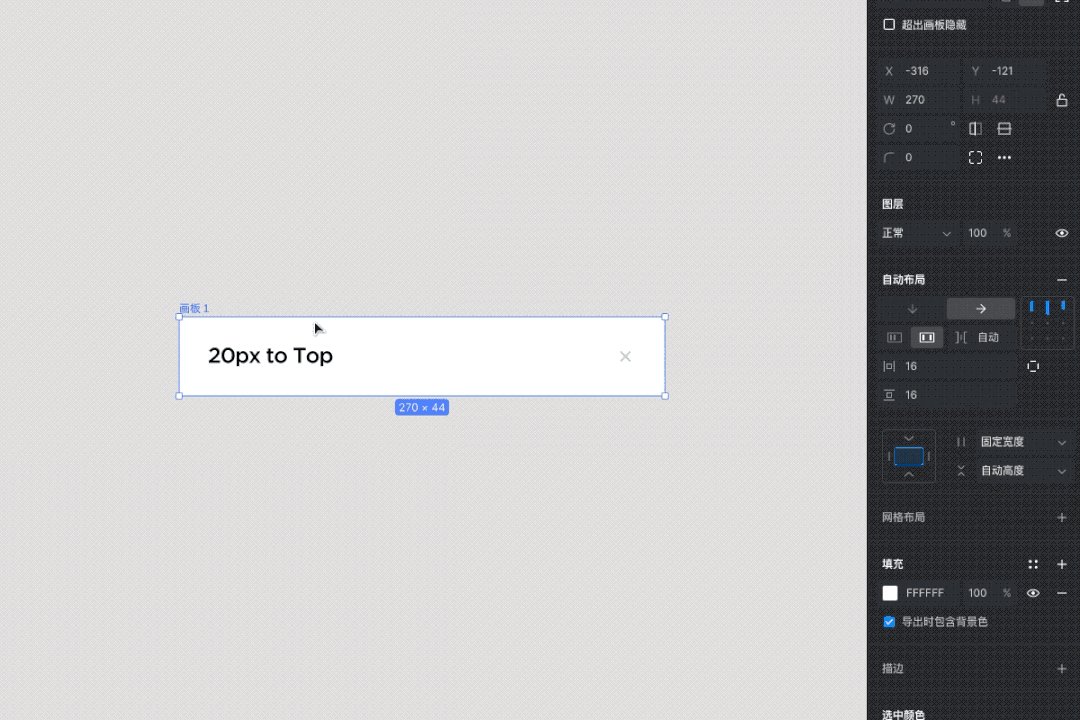
但前端中的不确定性并不是只有这一种,还可以反过来,子图层大小不确定,需要它们去响应父级图层的尺寸变更。
比如一些文本卡片,会应用在不同的页面中,且根据应用的场景会有宽高的调节,所以需要下级的文本区域可以跟随上级尺寸响应。
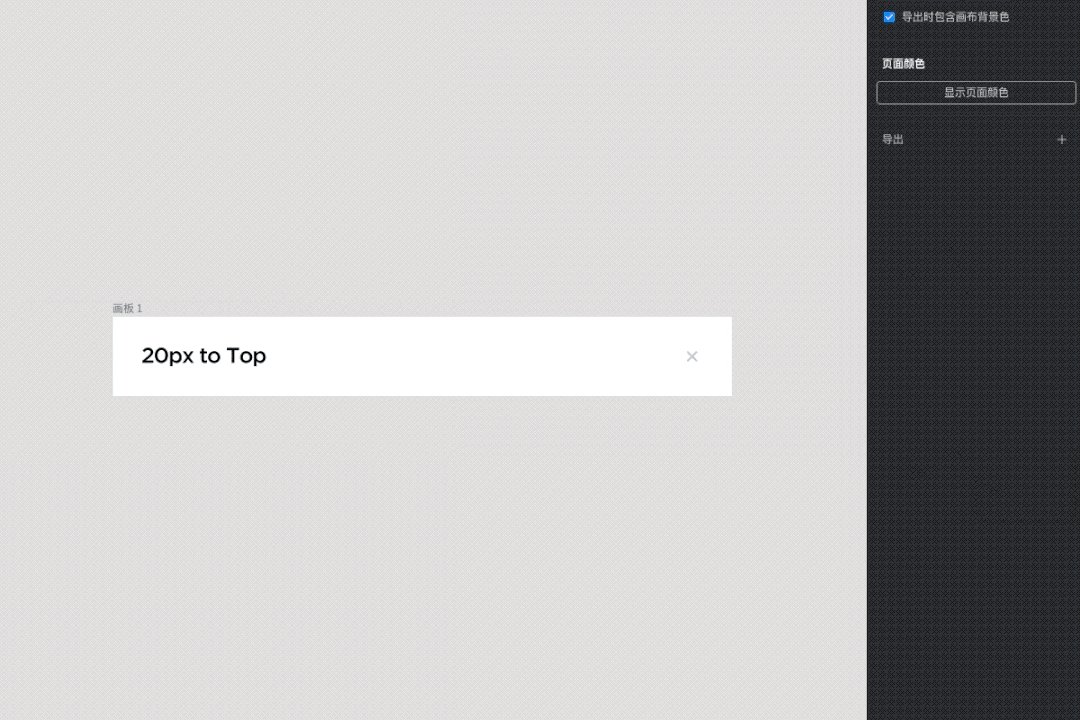
我们就需要把父级布局设置成 “固定宽/高”。还要选中子图层,在它的自动布局选项中选择 “自适应”,来满足这个相反的需求。

如果子图层没有设置自适应,那么它就不会直接随着父级图层变更自己的尺寸。但还是有针对子元素的响应设置 —— 对齐模式。

在父级布局设置中,有一个网点模块,可以设置下级图层的对齐模式。当下级图层不处于自适应模式时,则对齐可以修改下级元素的对齐方向,即前面响应式设置中的 “间距固定”。

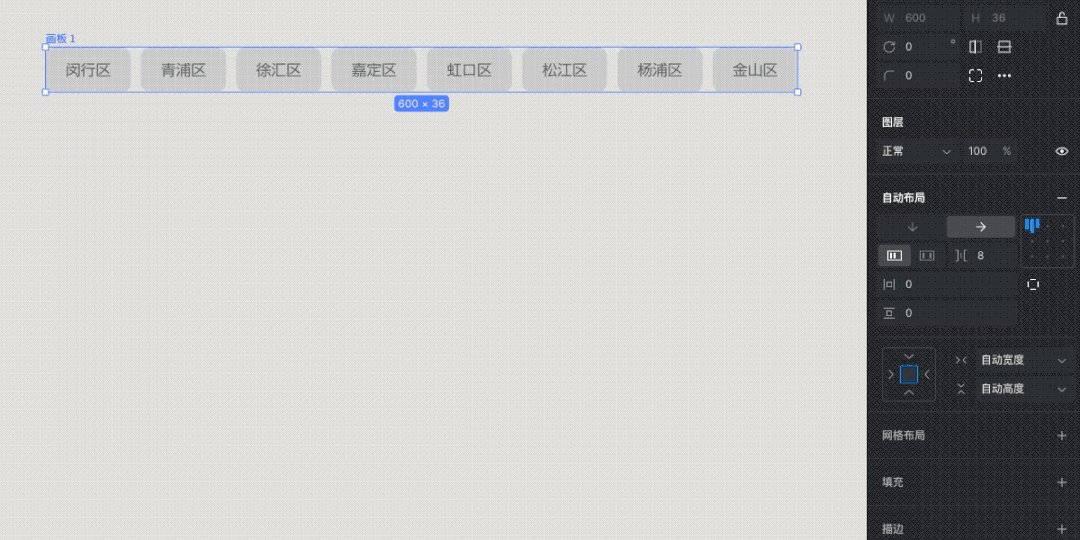
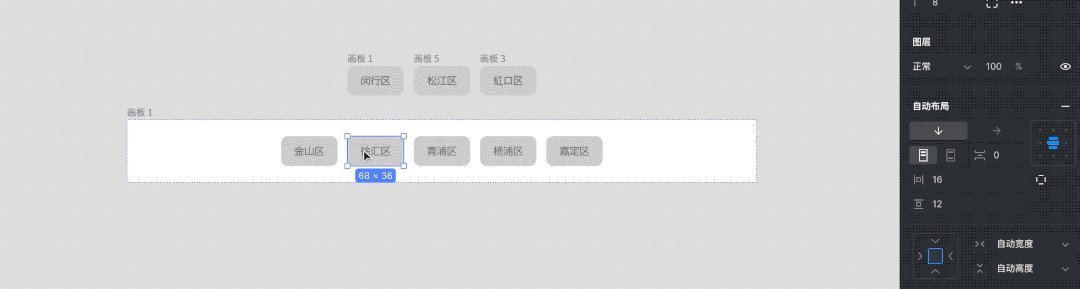
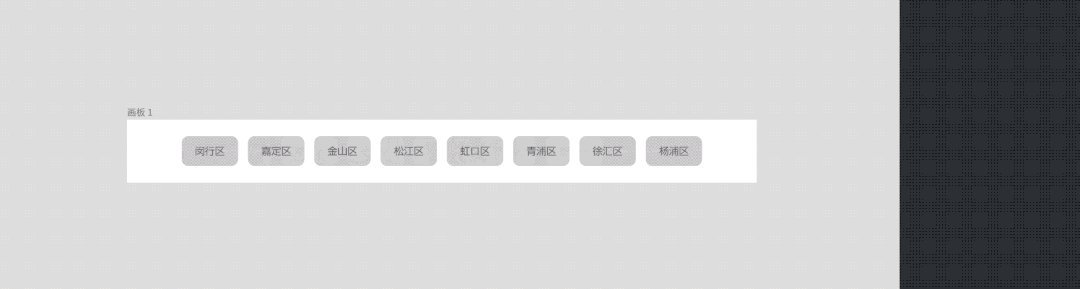
前面我们演示的案例都只有一个子图层,如果出现多个子图层的话,自动布局也可以帮我们进行调节,除对齐外还包含子图层排列方式、分布方式,而这就是依序排列的布局模式。

排列方式就是多个子图层横排还是竖排的设置。

分布方式,则是这些子图层布局的位置怎么定,默认包含固定间距和自适应两种。

固定间距即子元素排列的间距保持一致,在右侧的输入框中可以设置间距数值,也可以结合对齐模式来设置整体的对齐方向。

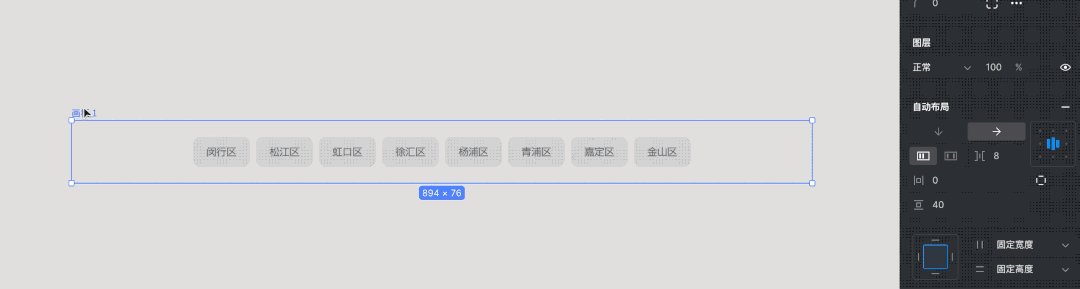
而自适应,则是在父级区域内进行等分,这个等分的逻辑比较特别,需要左右各有一个子图层靠到头,新增的图层在这个基础上进行 “等间距分布”。

依序排列的优势,除了把现有的子图层快速布局以外,还可以用拖拽、键盘调整元素顺序。或者从外部拖动某个图层到该区域中,就可以插入序列,成为下级图层之一。

前面两种布局模式,可以解决各种 UI 设计中的细节设置问题,理解起来也并不难,只要自己去操作一下就能学会。而真正让人头疼的,是自动布局可以相互嵌套,并混合这两种模式,在复杂的页面设计场景和组件模块中灵活应用。
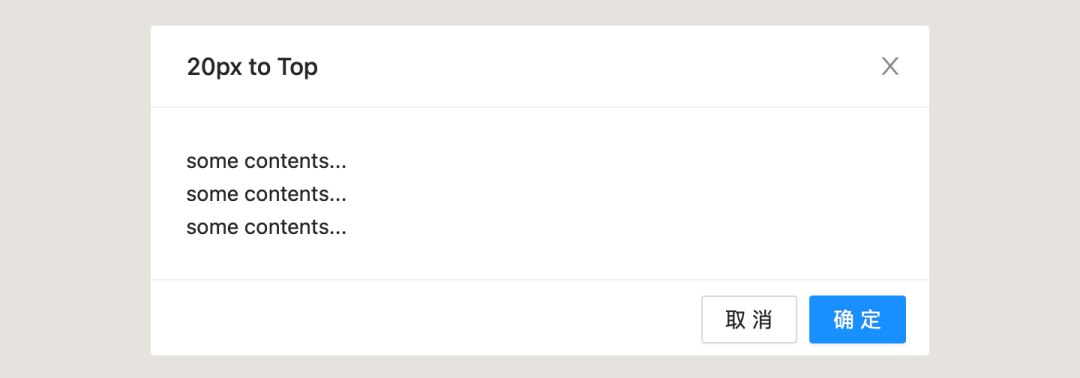
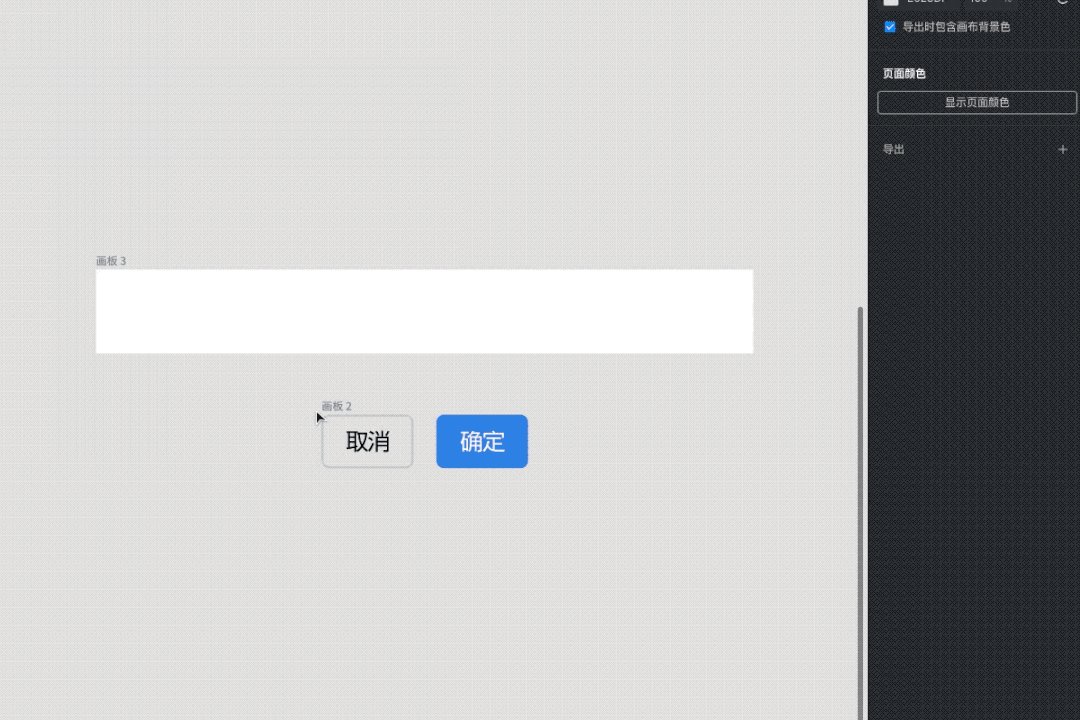
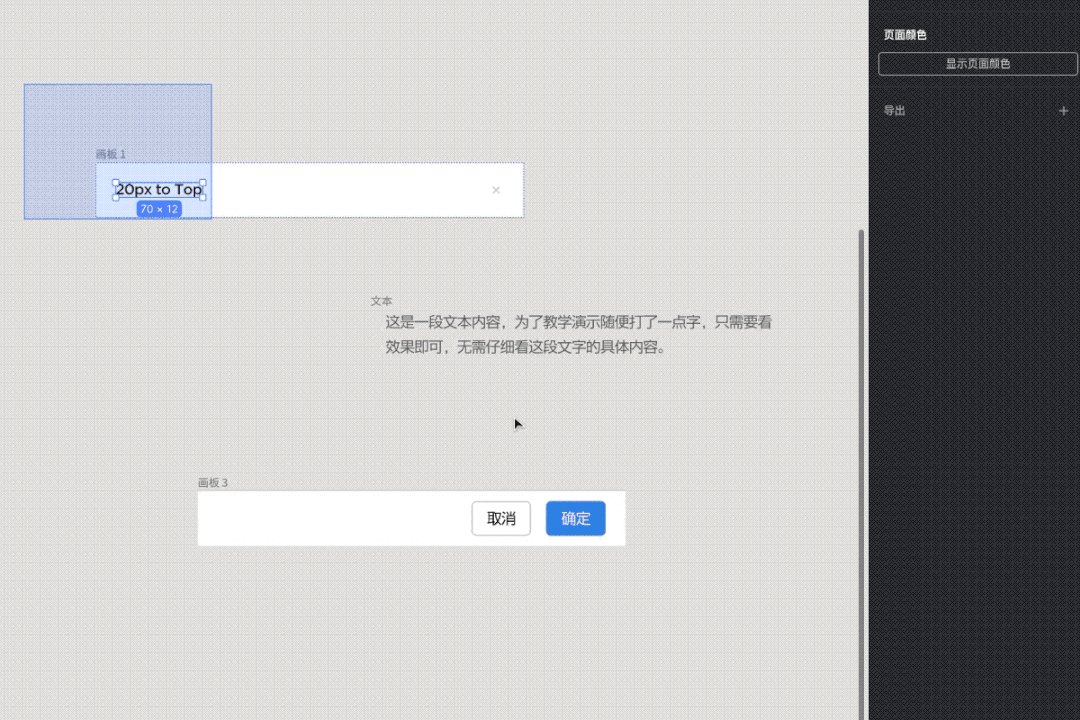
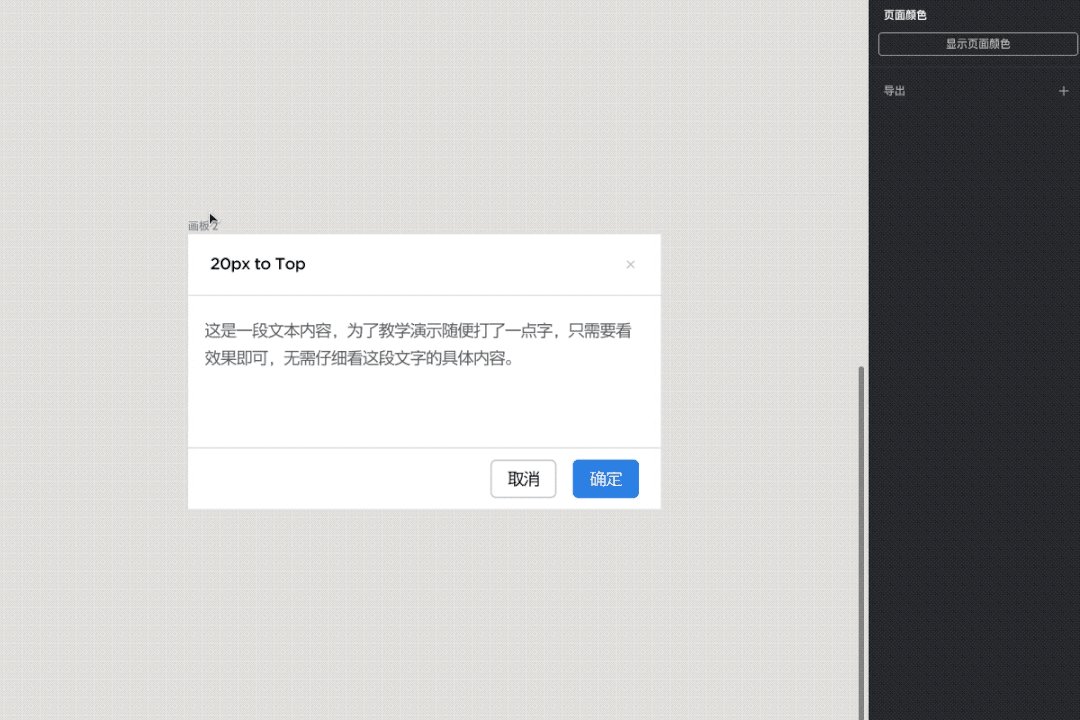
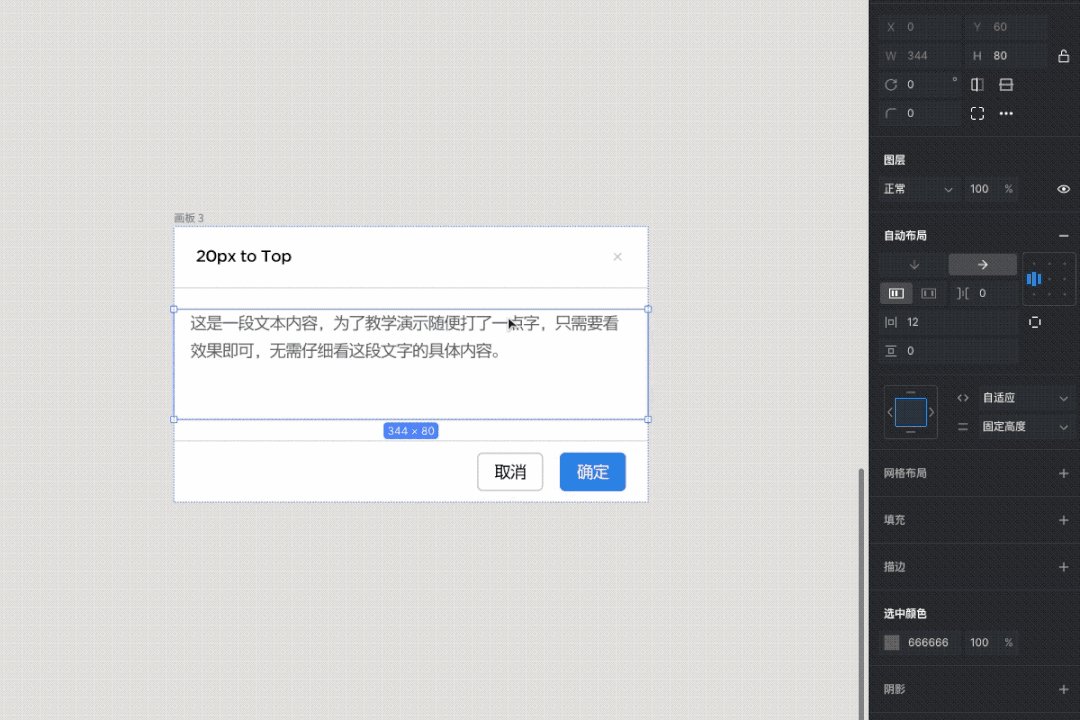
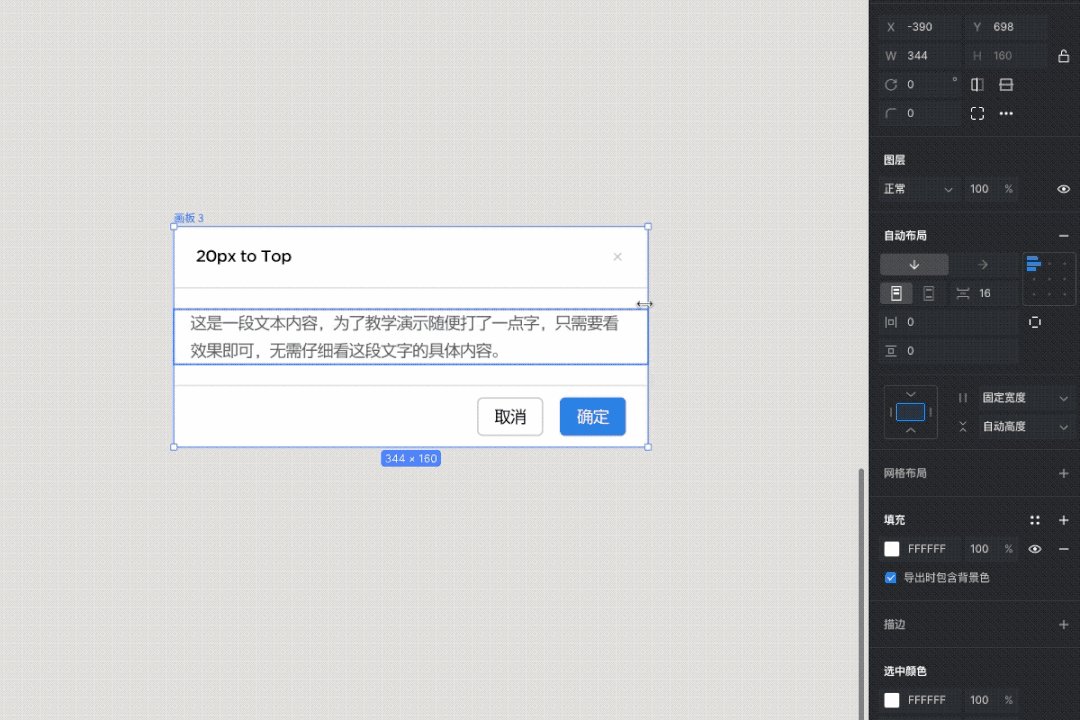
下面我们通过一个模态对话框 Modal Dialog 案例来进行说明。这个对话框会包含3种不同的宽度规格,且对话内容不确定,可能会字数很多包含很多行的高度。

想要用自动布局实现一个满足需求的对话框,我的建议是先学会拆分里面的下级模块,通过完成下级模块的设置后再进行最终的合并调节。
在这个对话框中, 包含三个模块,顶部标题栏、中间内容区域,底部操作栏。
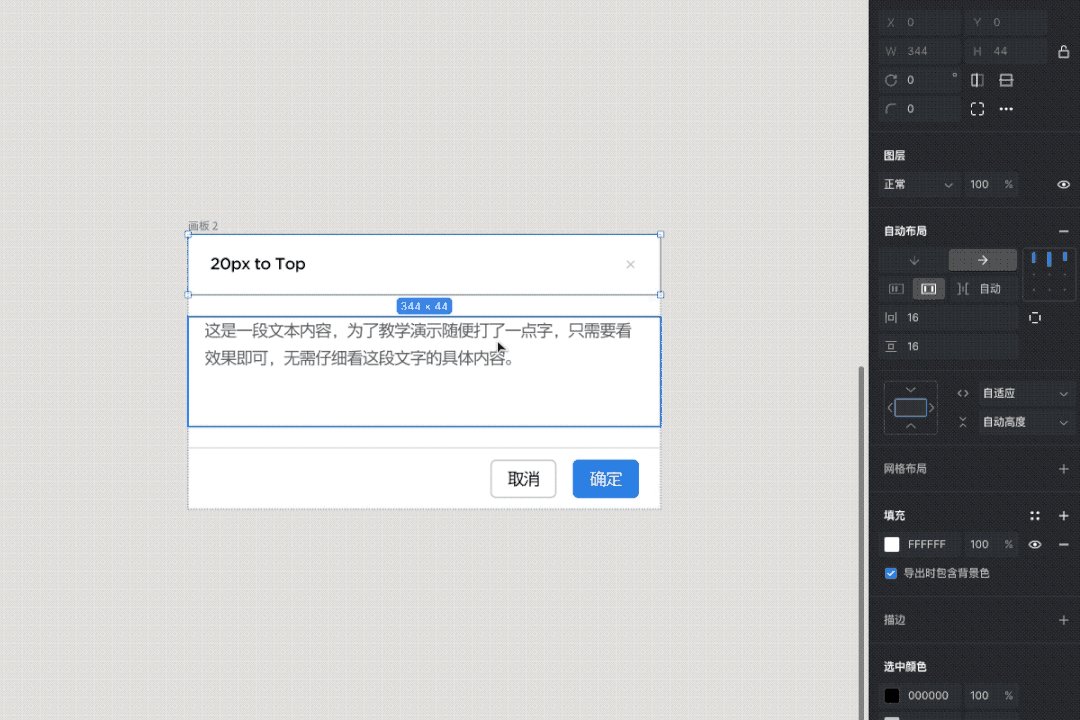
首先从顶部标题栏开始,我们随意创建个 280px * 44px 的矩形,然后再置入标题和图标到矩形中。之后全选它们创建成自动布局,然后设置父层级内间距,且改成宽度固定、分布自适应,就可以获得一个可以随意修改宽度的标题栏了。

然后就是内容区域,本质上就是一个文本区域,所以我们拖拽一个文本区域出来,设置好对应的参数和填充一点文本即可。
而底部操作栏,则在一开始做好两个按钮(可以使用自动布局做)和背景以后,就可以进行合并,只是父级元素上的设置要改成固定宽度和右对齐,并设置布局间距(按钮间距)。

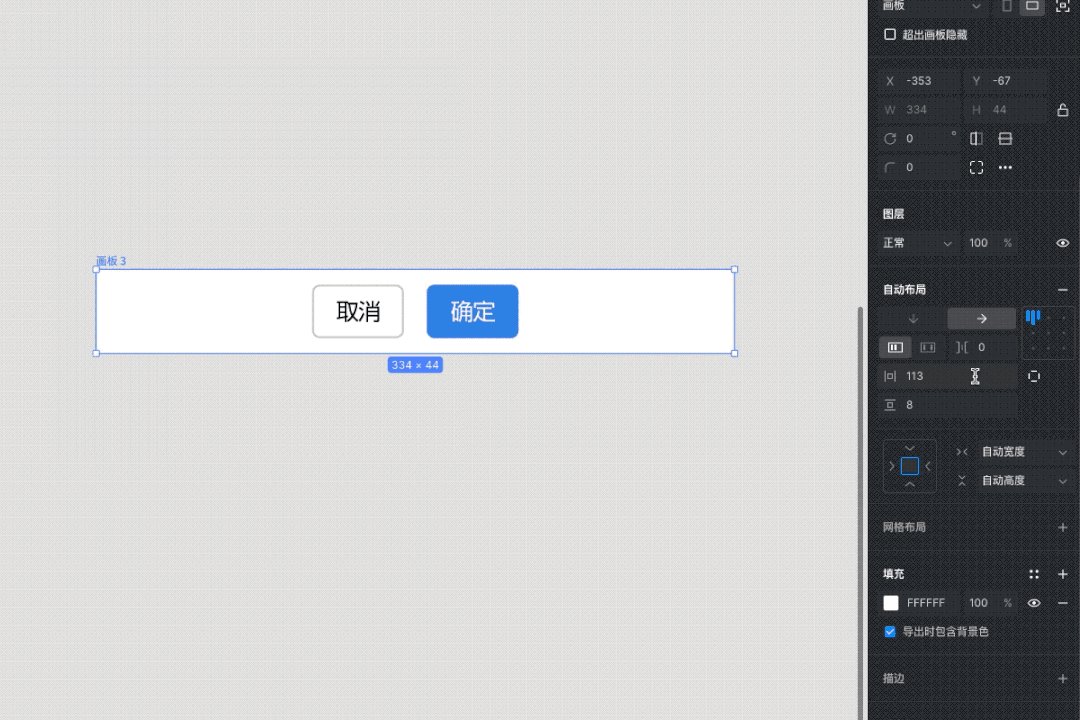
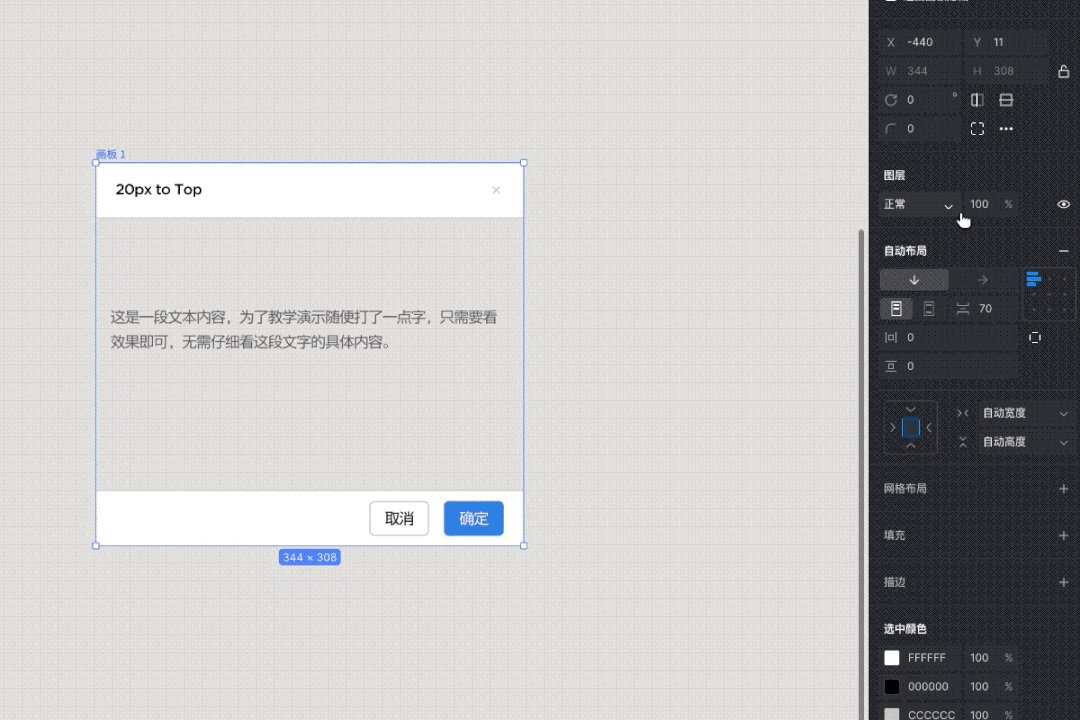
这三个模块完成以后,我们再选中它们进行自动布局合并,把它们设置成竖排模式,再添加背景色和排列间距,就可以实现出一个正常的对话框效果。

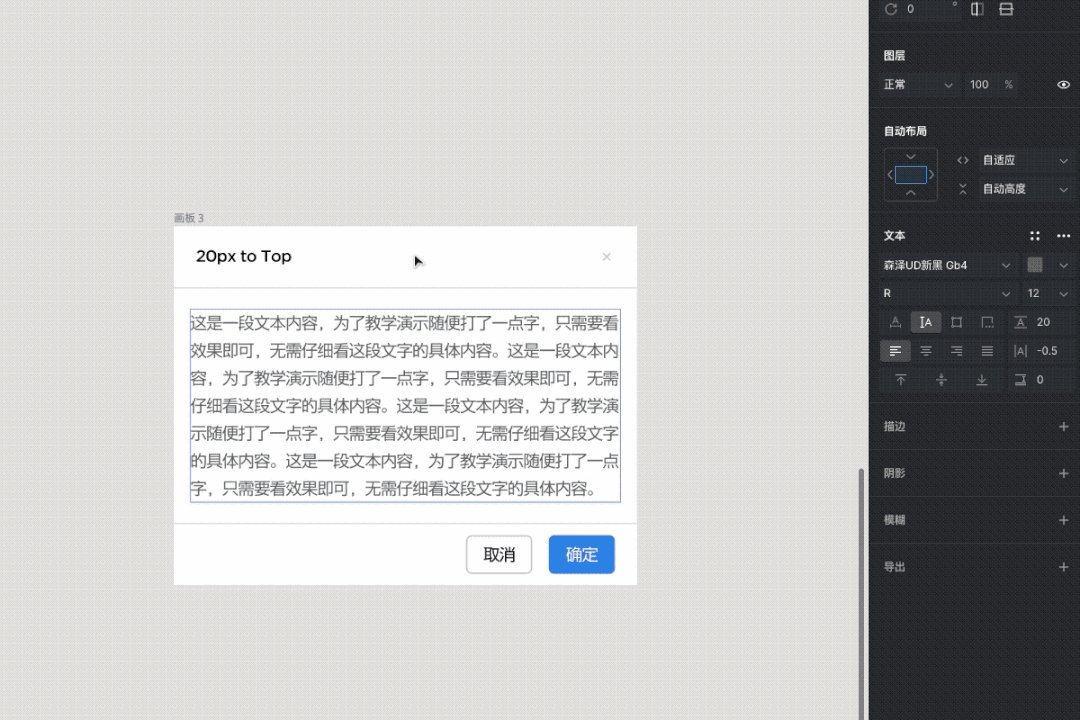
到这一步,如果我们修改对话框整体的宽度,或者输入多行的文本,都无法达到预期的效果,所以还要在这个基础上进一步的调整。
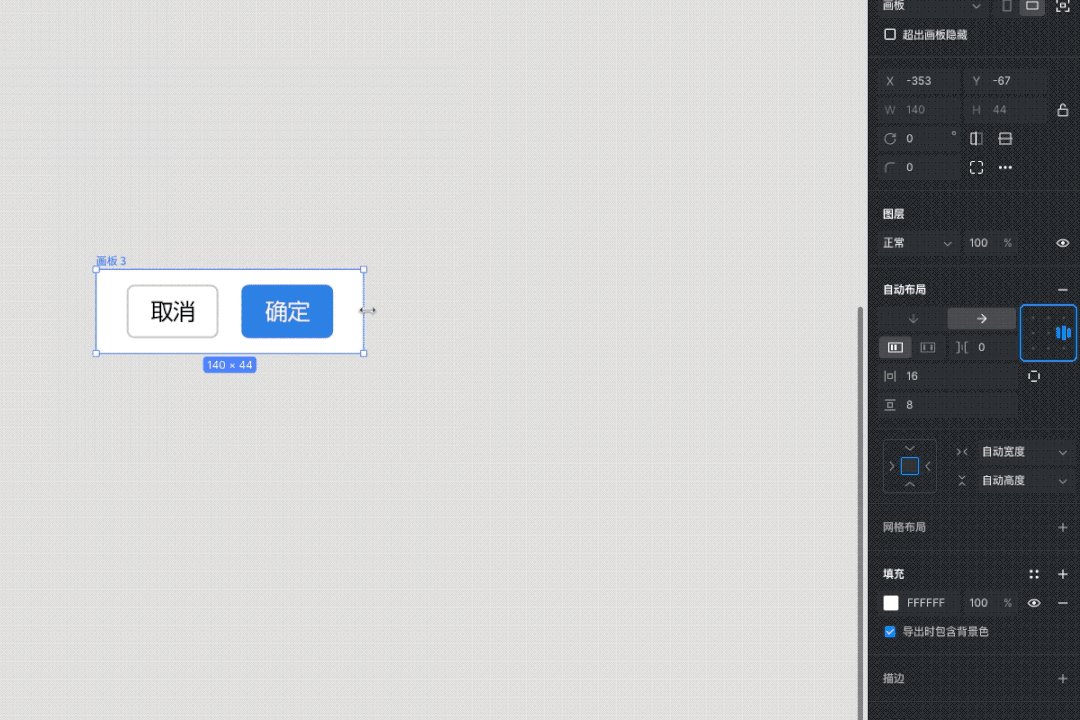
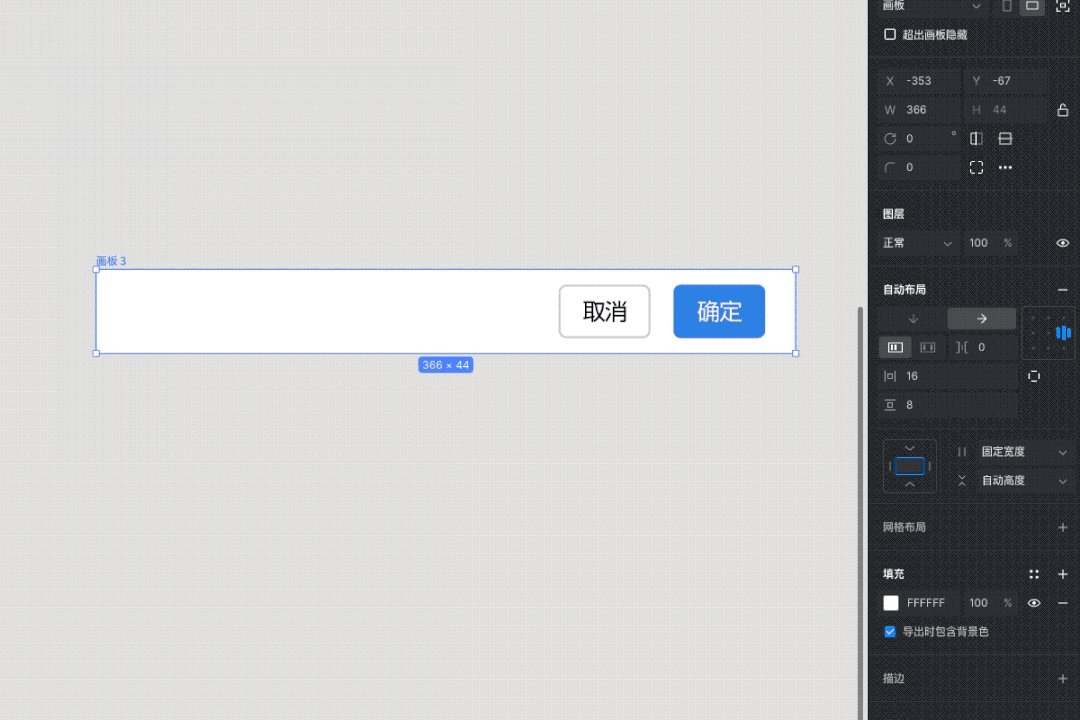
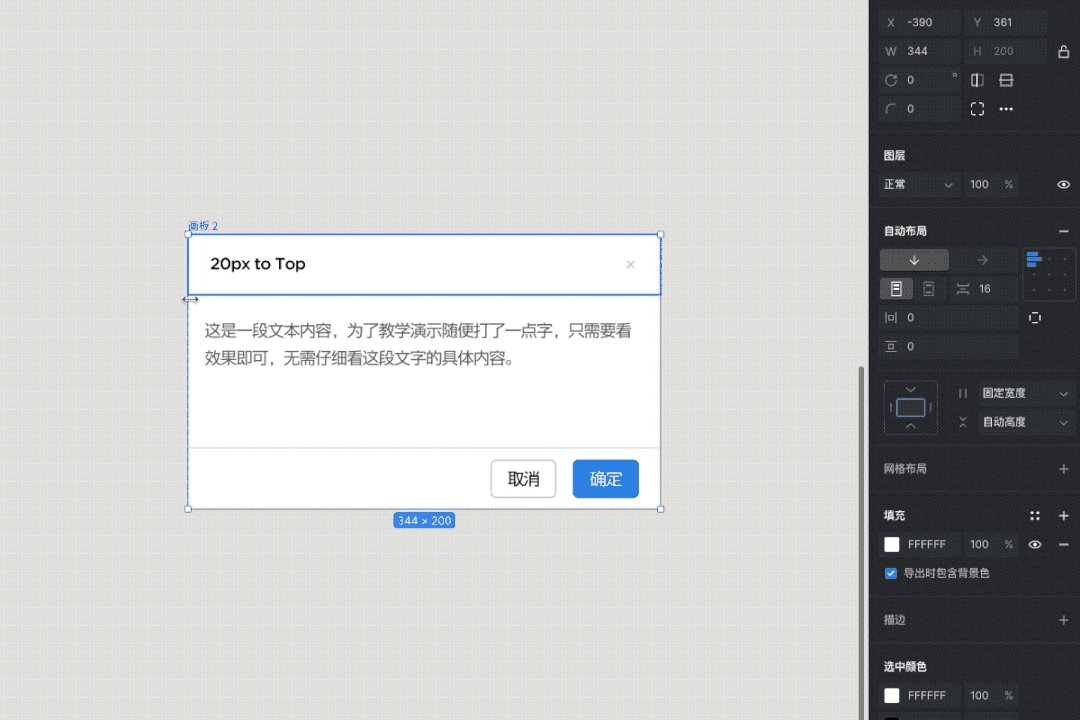
首先是宽度适应,我们要先将最上级的自动布局改成 “固定宽度”,然后将下级图层都改为 “自适应”,这样我们增加组件的宽,下方布局就会立即响应,且推导到更下级的图层中。

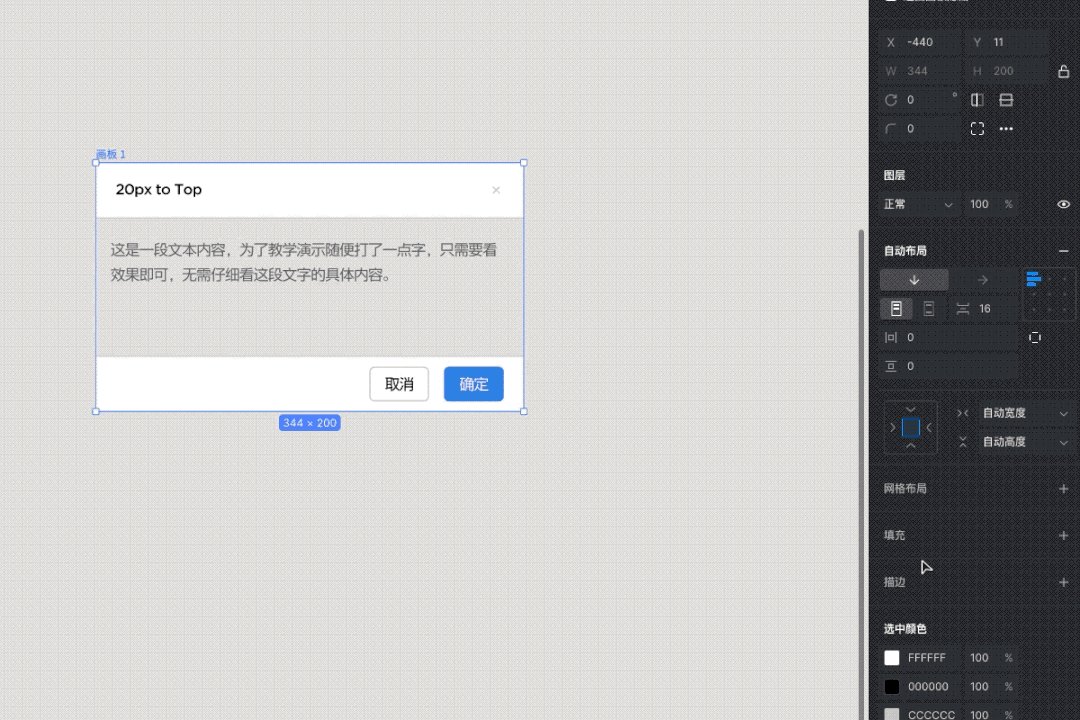
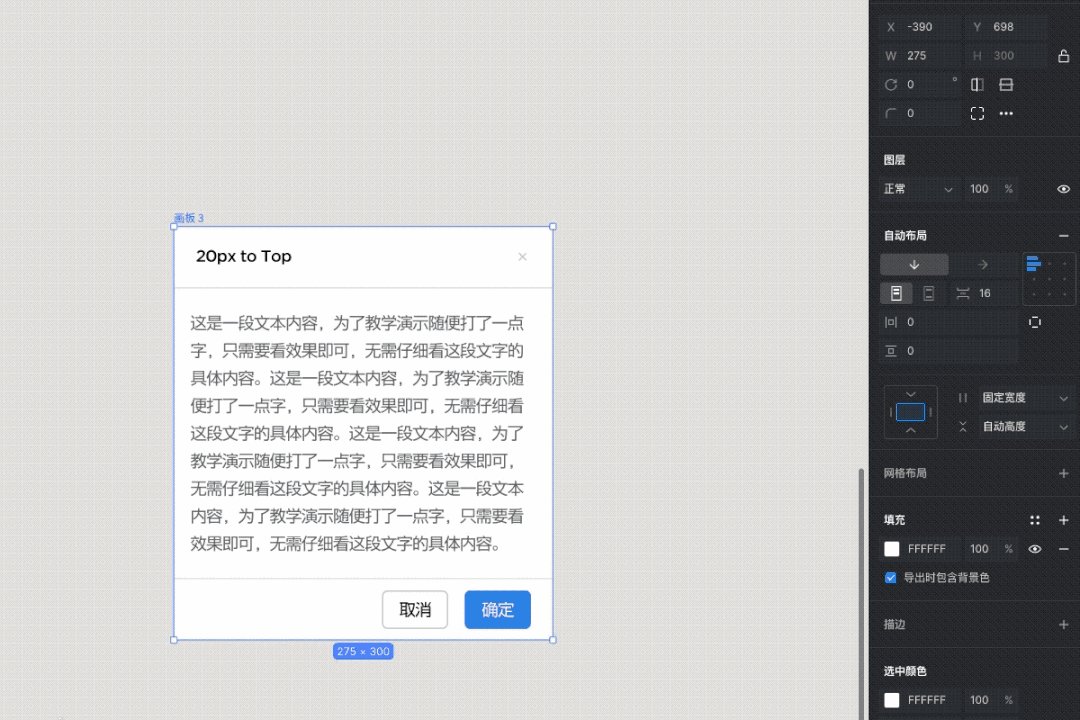
为了满足文字宽度随父级响应,高度影响父级高度,就要将顶部的自动布局改成 “高度适配”,再将下级的文本改成 “宽度自适应”、“自动高度”,然后,我们就可以随意拖动这个自动布局的宽,和添加任意的文本内容了。

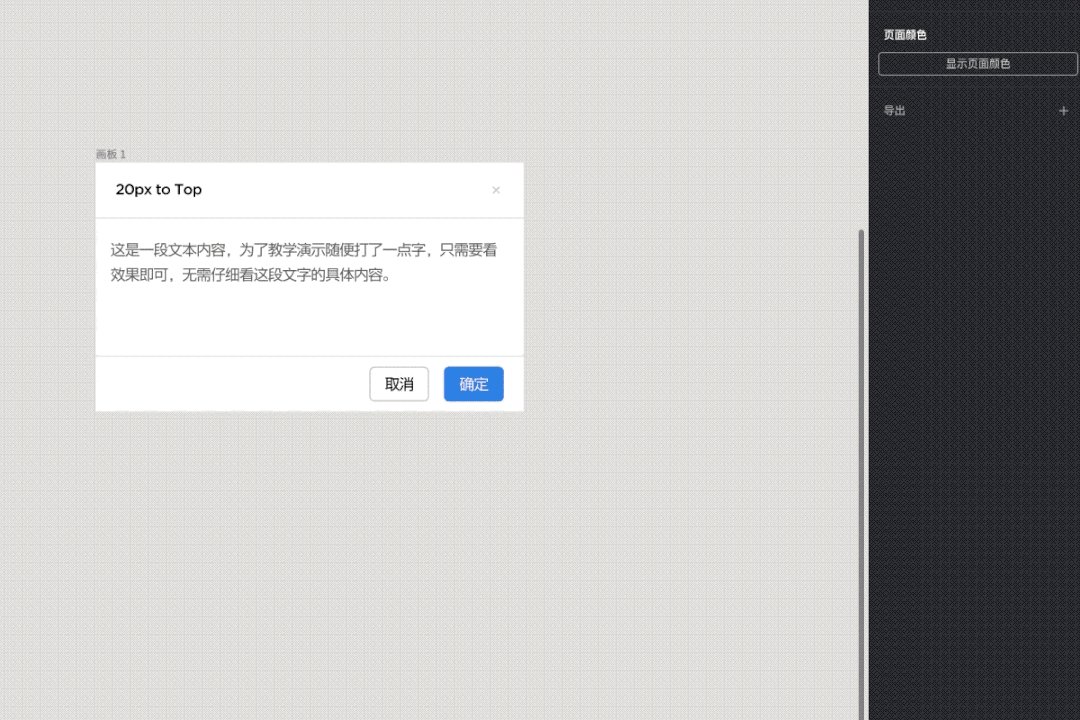
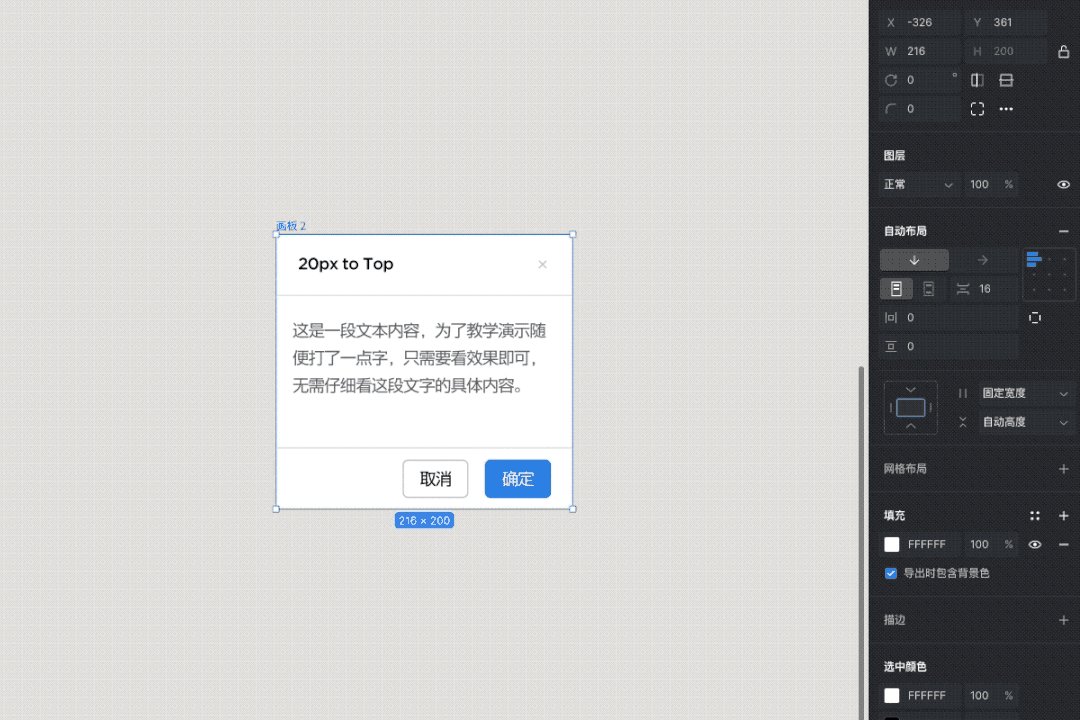
完成这个基本的版本以后,我们再根据项目需要的三个宽度,直接将它复制成 3 份,每份直接设置对应的宽度出来,就可以作为后续的 “原始组件” 在项目中进行快速引用了。
在这个案例中,我们前后嵌套了若干层的自动布局,每层自动布局的上下级会有各自的响应关系,需要我们逐一进行确认。并且,细心的同学应该也发现,这里面有很多设置似乎和前面的响应式设置非常类似,那把一些下级布局从一开始就做成响应式的编组行不行?
答案是可以的…… 响应式设置和自动布局,本质上都是为了节省我们操作时间而设计的功能,我们要从实际设计的对象出发,选择合理的功能来实现最终的效果。而不是只能使用自动布局,或者只能使用响应式。
也不要因为了解了响应式包含了非常强大的自适应功能,而认为项目中任何组件、页面,都要全由它们组成。在需要频繁优化页面内容、调整设计需求的项目里,过度嵌套的自动布局会让设计文件的 “熵” 值无限增加,会产生更多复杂的、没有效率的问题。
相信引用过 Ant、TDesign 等组件库文件进行设计的同学应该都深有体会……
至于怎么用才好,没有标准的答案,就需要未来大家自己去积累相关经验了。
有了前面响应式和自动布局的认识,我们就要进入到组件功能的具体应用上了。
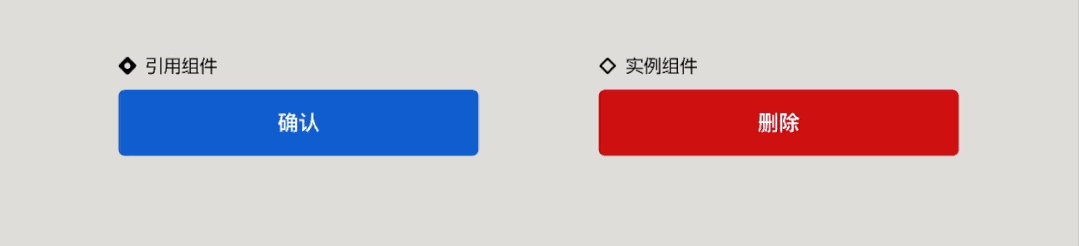
组件的创建,首先要选中对应的设计元素,可以是单个图层,也可以是编组、自动布局层,然后点击生成组件按钮就可以创建出一个 “原始” 组件。
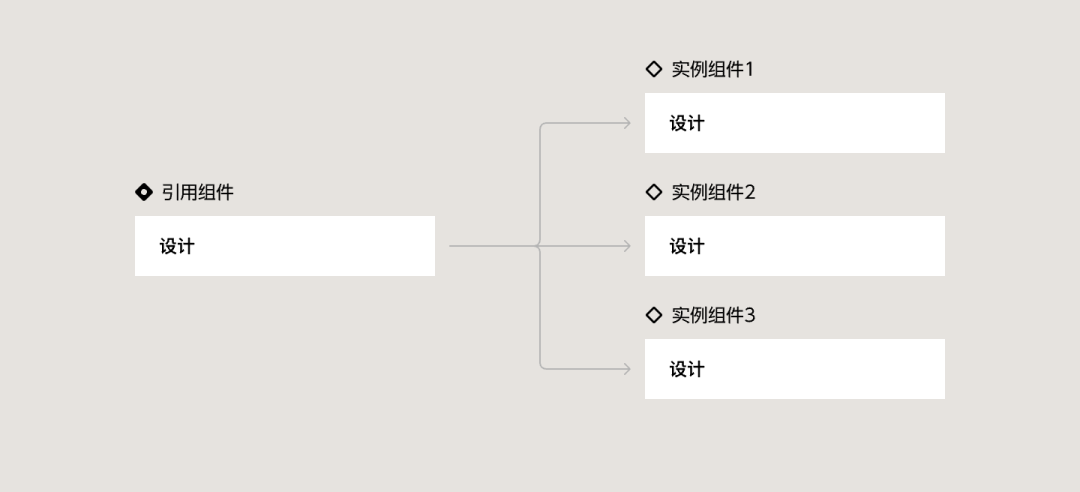
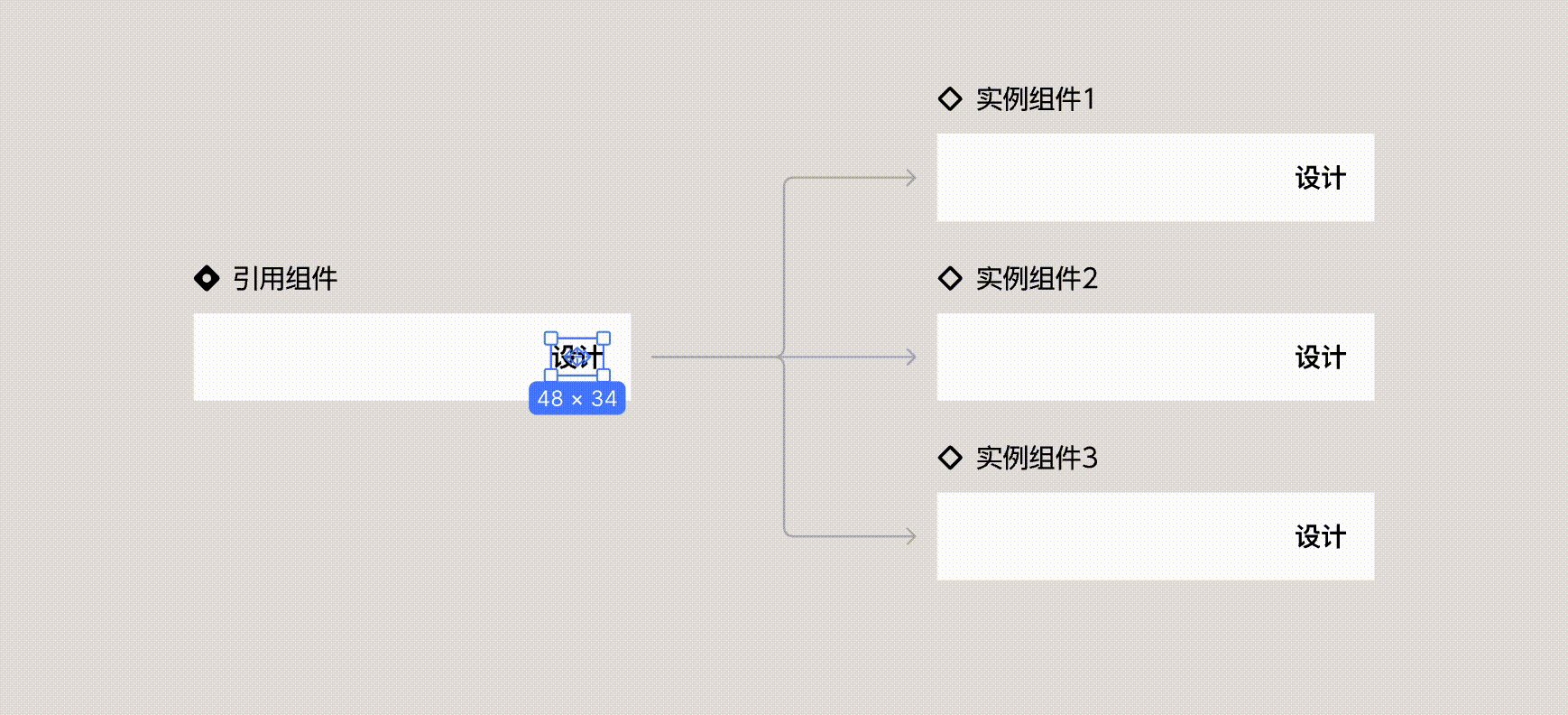
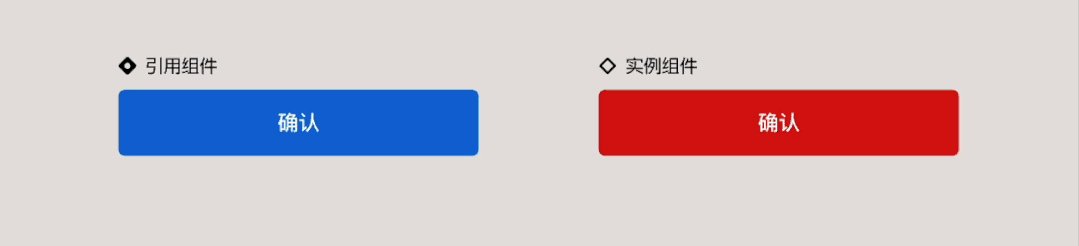
在即时设计中,这个组件叫 “引用组件”,从该组件复制、引用出来的副本叫做 “实例组件”。它们具有明确的从属关系。

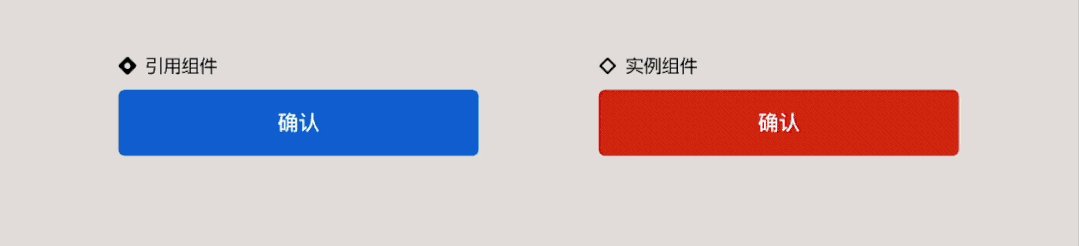
在这个关系中,引用组件是完全可编辑修改的,只要修改它就可以统一修改关联的所有副本样式。

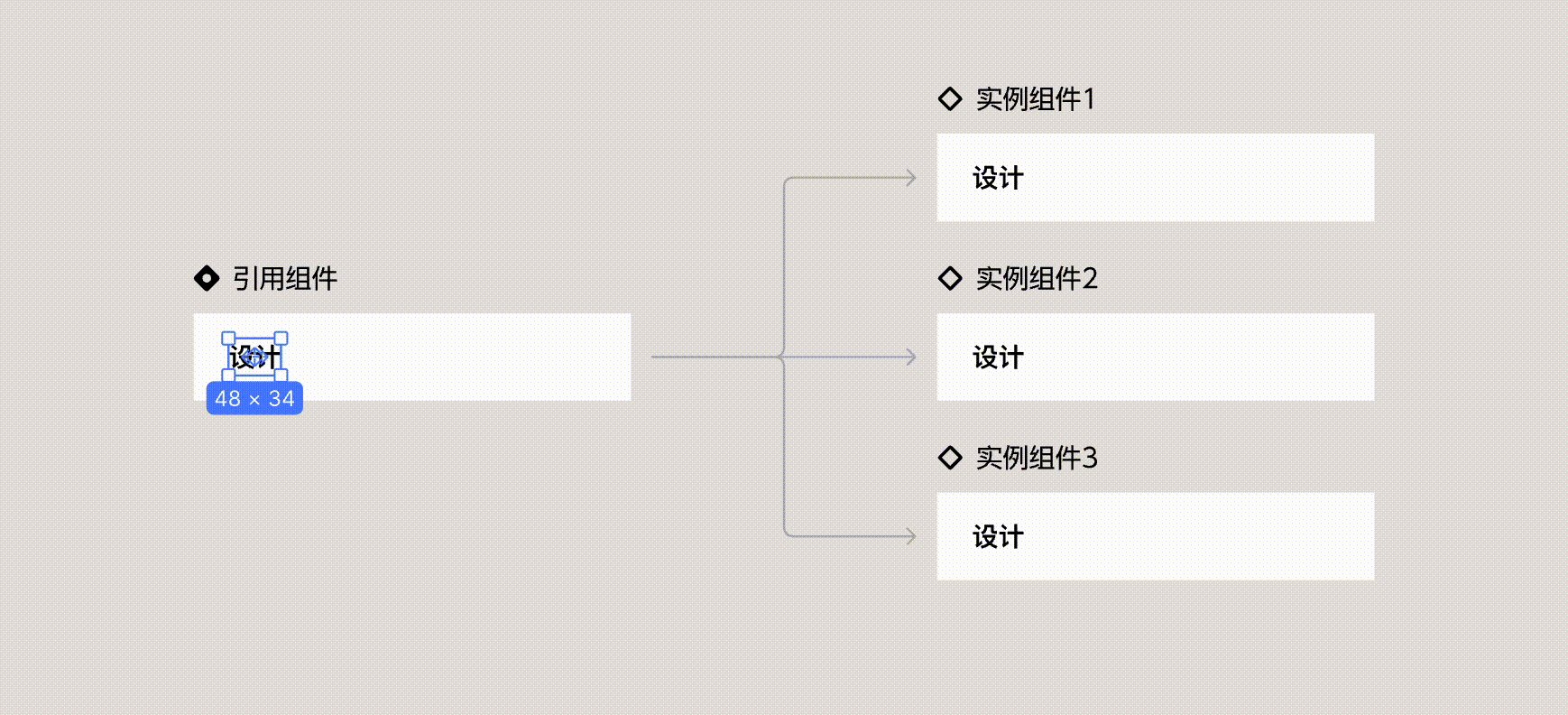
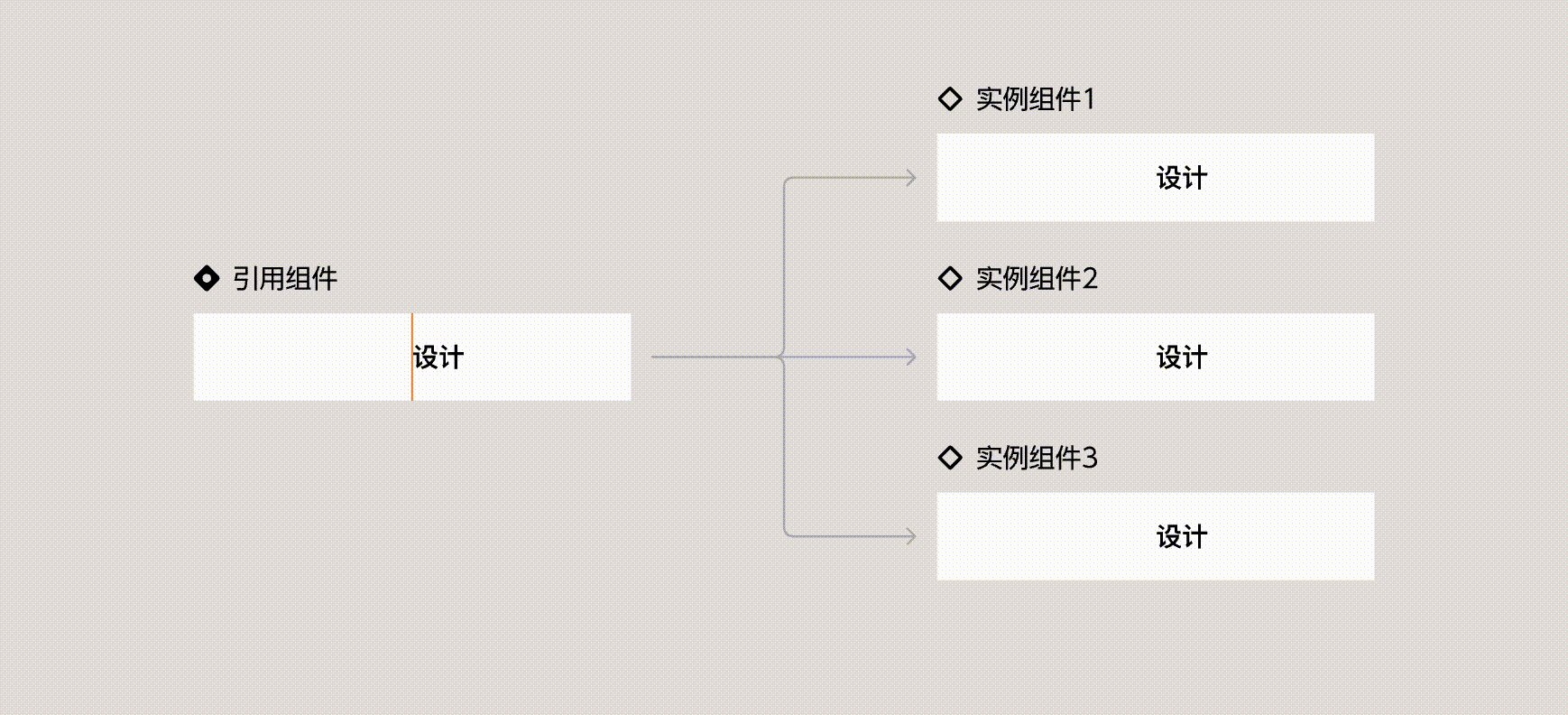
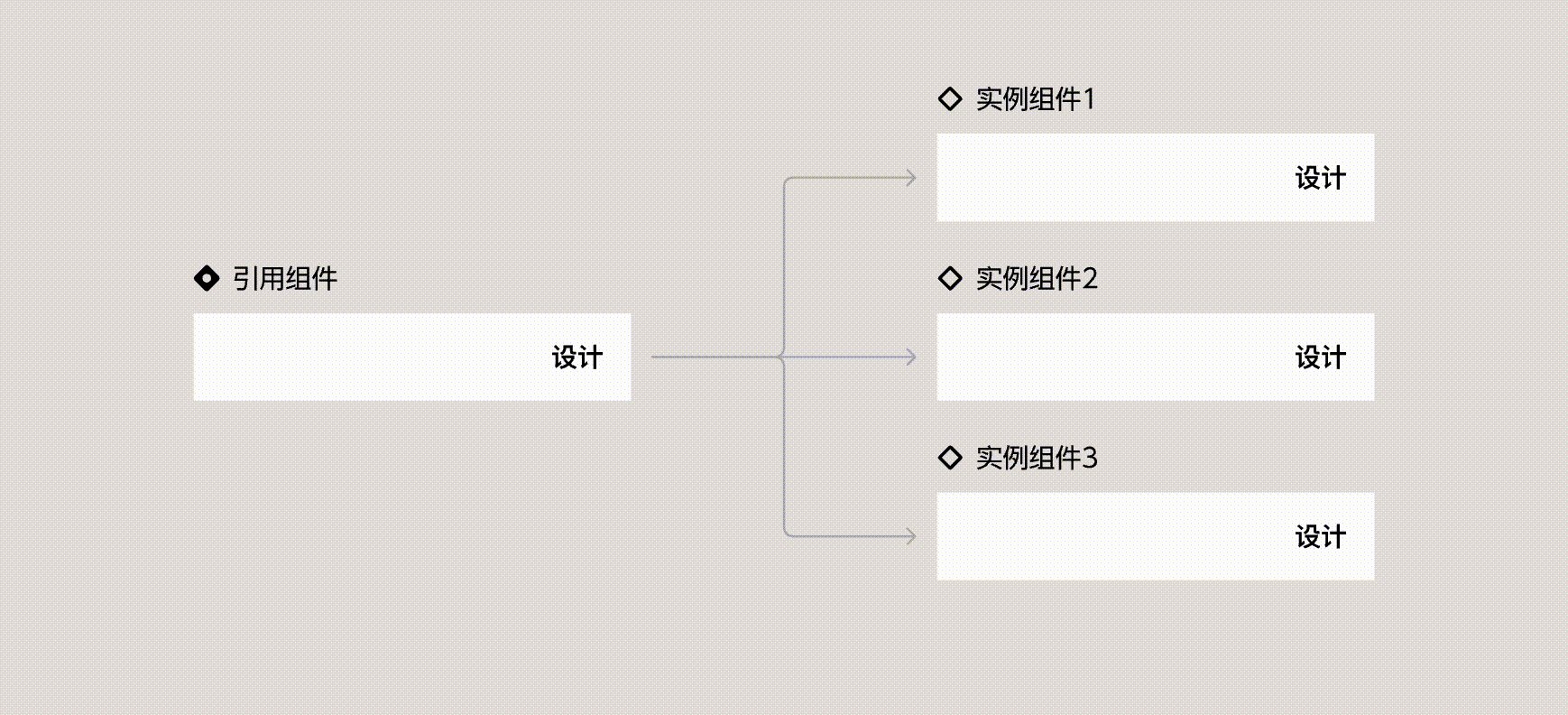
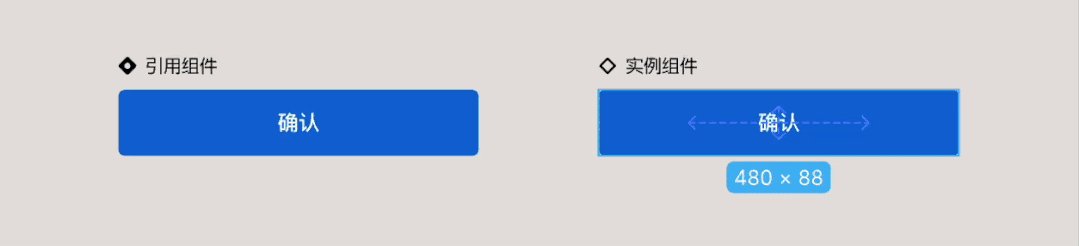
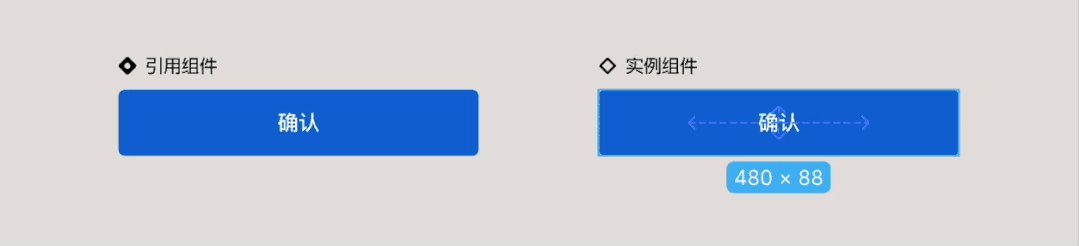
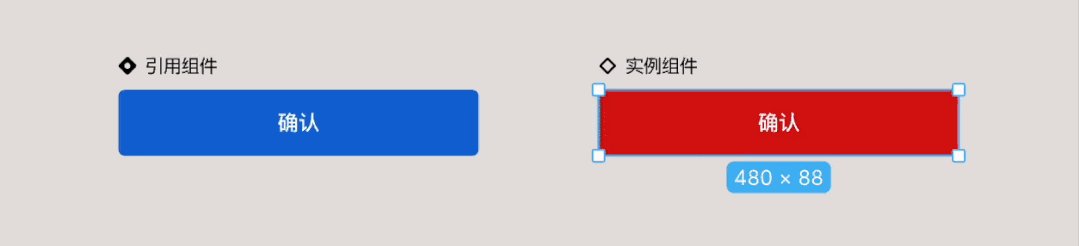
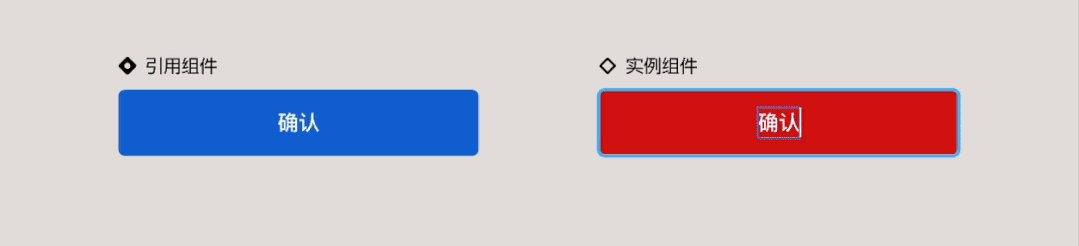
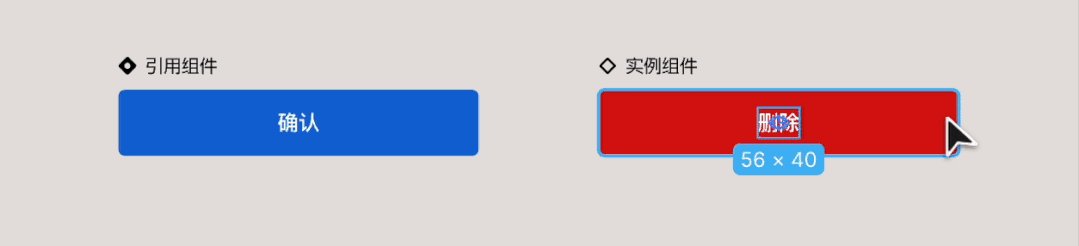
但由引用组件创建出来的副本,却不能任意编辑,我们不能修改它下级图层的尺寸、位置、顺序。但是,副本的编组大小、图层色彩、文字内容往往会有很多特殊的调节需求,所以目前主流的 UI 软件都支持了副本组件的尺寸修改、色彩编辑和文本内容编辑,让组件的使用更灵活。


以上就是组件使用的最基本逻辑,更进一步,组件作为一个编组,所包含的下级图层的逻辑都会被保留下来,例如样式设置、响应式设置、自动布局逻辑。如果一个编组原本就已经创建好了这些规则,那么当它被创建成组件,不管是引用组件还是副本,都会继承这些设置。
比如上一小节中的通知弹窗案例,设置好自动布局再创建成引用组件以后,生成的副本就可以灵活的进行调整和修改文本内容。

除了样式、响应、自动布局外,组件也可以包含组件。我们前面说过,按原子核的结构来讲,一个复杂的组件是由若干基础元素和控件组合而成。比如上方这个案例,就由多个模块、文本区域和按钮组成。
如果我们提前将按钮、图标等创建成引用组件,那么最终整个大的编组再创建成引用组件也是没有问题的,原来的组件格式并没有被抹消。
但有个细节值得注意,就是一个引用组件下方包含的组件只能是 —— 副本。如果刚才我们将按钮创建成引用组件,那么上级编组再创建的引用组件就会自动将这些按钮转换成副本,并在画布周围生成新的引用组件。
所以这个顺序也预示了,组件的嵌套是由下而上的,我们需要先创建低级的引用组件,再用它的副本逐步去组合更复杂的引用组件。这在后面的章节会进一步做出说明。
创建引用组件,除了在画布中它的描边色彩不一样,图层中的图标改变了以外,还会出现在一个新的位置中 —— 组件管理面板。
任何创建的组件都会被生成到左侧的组件栏目面板中,只要从那里拖拽就可以置入当前画布中,方便我们调用和查看。

看起来虽然很简单,但是需要我们管理的细节却很多。首先就是这个列表是一个包含层级关系的树桩结构目录,是允许我们对组件的层级进行结构自定义的。
当我们创建一个引用组件的时候,如果它处于一个画板中,那么创建后它会在组件面板中保留该组件的默认文件路径:
页面 Page / 画板 Frame / 组件 Compoent
如果我们在不同页面和不同画板中创建引用组件,那么该面板的目录一定是特别混乱无序的。所以为了创建出符合正常分类使用习惯的组件目录,就要做出调整。
首先就是建议在项目文件中创建一个独立的页面 Page 用来存放引用组件,任何新增的引用组件我们都需要将它置入到该页面中。且不要将引用组件直接置入到画板中,这样它就不会生产包含画板的层级出来。

然后,我们就可以在文件命名中,使用正斜杠 Slash 符号 “/” 作为层级划分依据。比如下面的案例,包含相同上级结构的组件会被聚合到一个目录层级中:

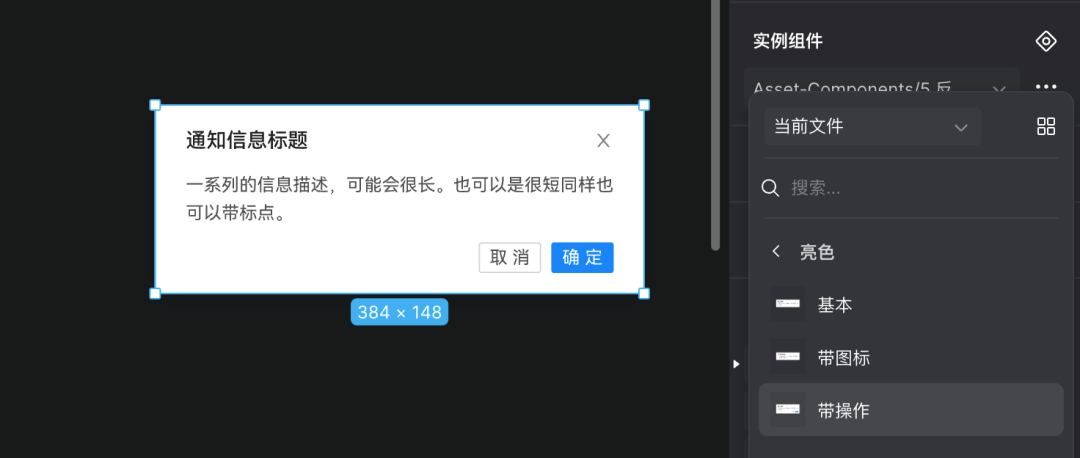
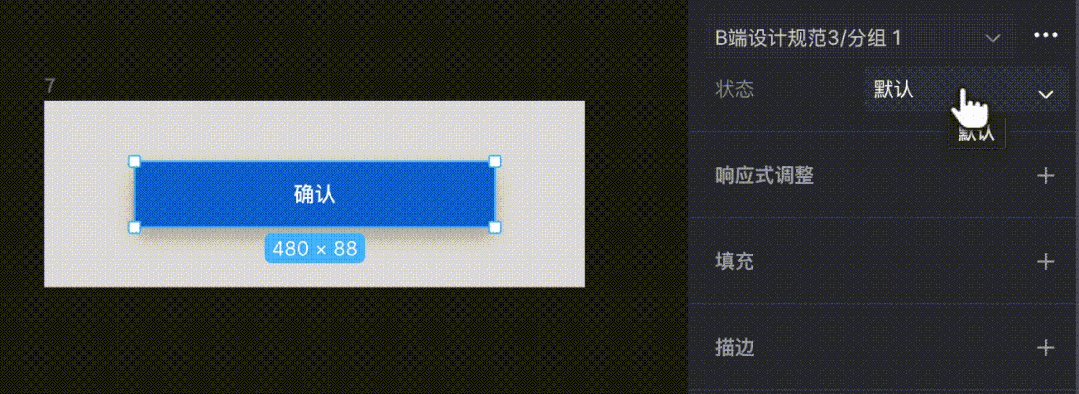
这种命名结构带来的另一个好处,就是处于同一个目录层级下的组件,在属性面板中可以进行快速的切换。尤其是一些相近的组件要做替换不用再在树桩列表中重新找一遍,直接通过下拉菜单替换即可。

使用命名方式来梳理组件列表,完成有逻辑性、清晰的组件目录,可以极大地提升组件的利用率和效率。但命名必然不是一边创建组件一边凭感觉命名的,而是一开始就要在外部完成的,例如通过思维导图的方式制定出结构大纲,才能保证最终效果符合预期。

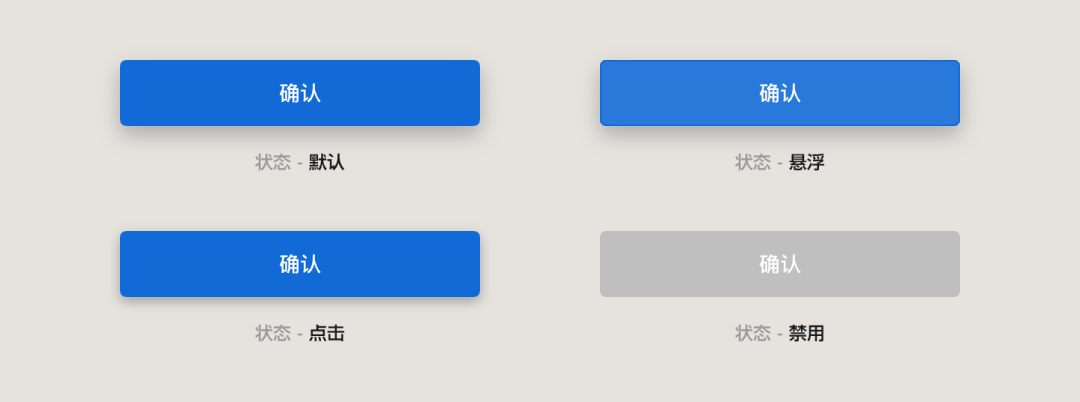
组件的应用中,除了不同组件的引用外,过去最让我们头痛的就是同一个组件的不同状态。比如一个简单的按钮,就包含非常多的类型,默认、悬浮、按压、点过、禁用、读取等等。

为了在项目中可以使用组件的不同状态,就需要我们在命名上下功夫,比如:
就是用前面提到的右侧下拉菜单,来完成同一组件的不同状态切换。理论上这么实现是没有问题的,但在实践过程中,不仅组件列表的数量要大大增加,且下拉菜单第一步只改状态显得非常局促……
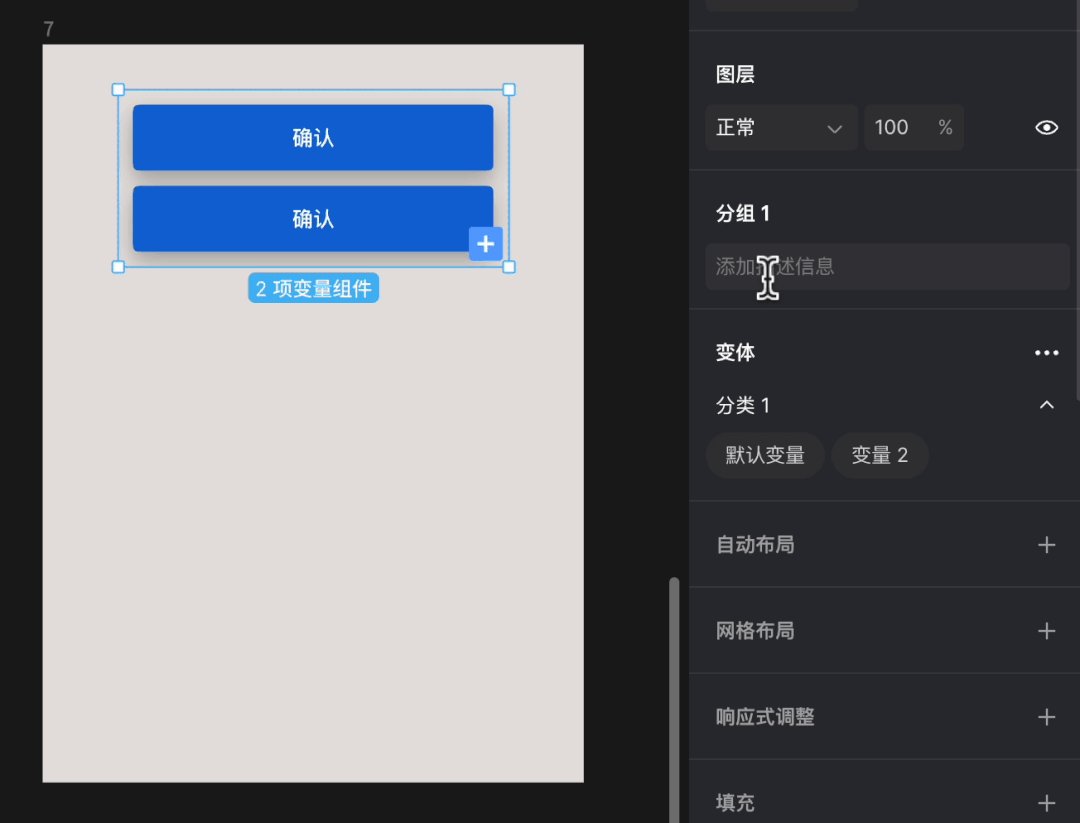
所以,从 Figma 开始推出了变体 Variants 功能,来更好地应对同一组件不同状态的高效应用。目前该功能已经在线上 UI 设计软件中普及。
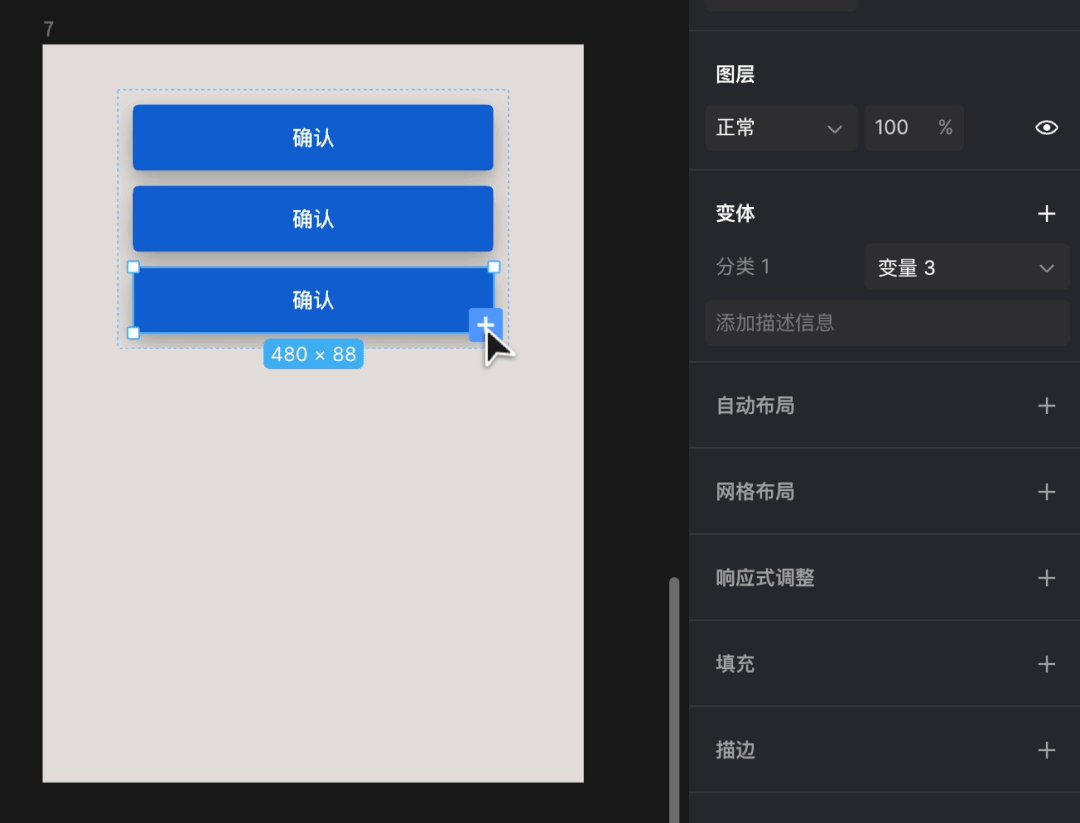
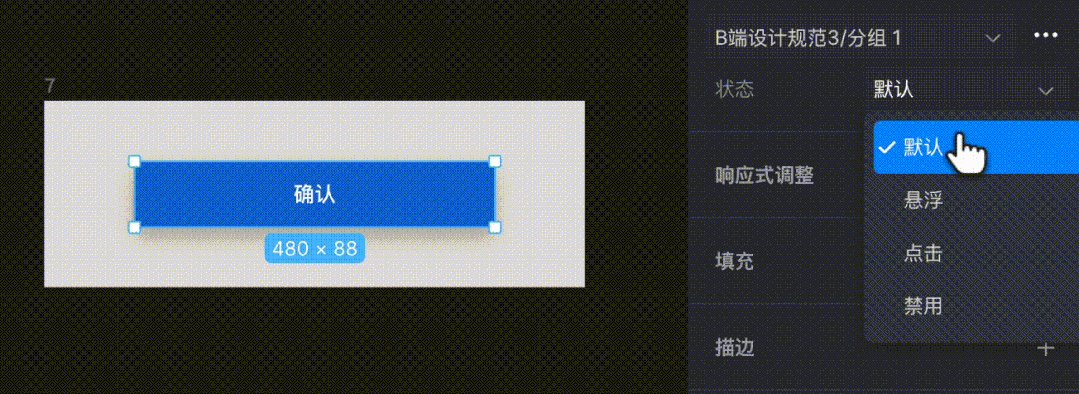
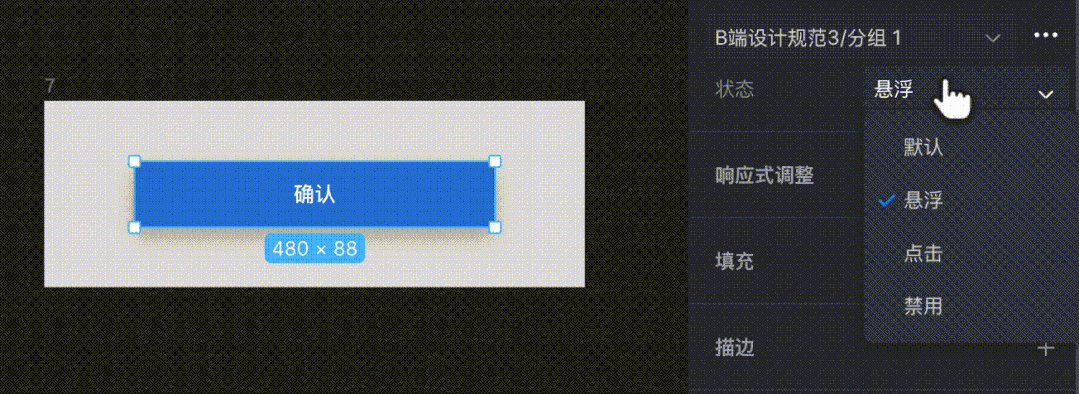
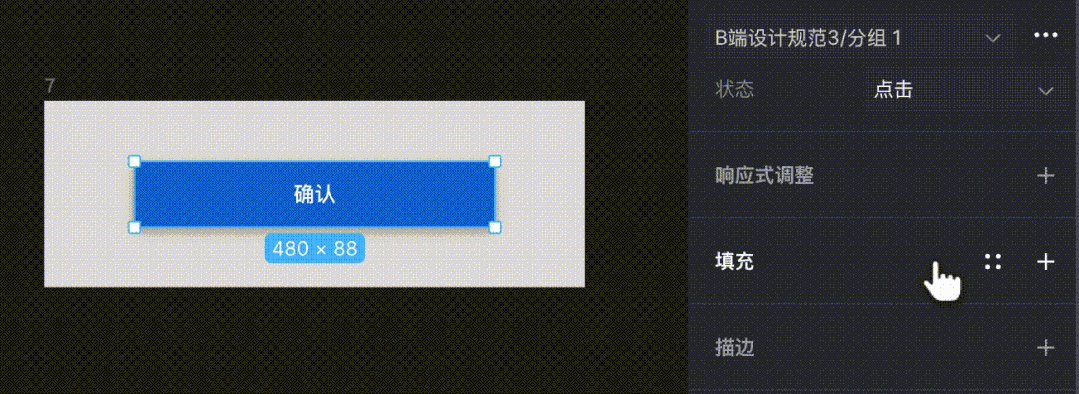
在即时设计中,只要创建了引用组件,那么选中它后右侧就会有 “变体” 一栏,点击它就可以针对该组件创建出变体效果。

变体中原来的组件一分为二,并不是完全生成出一个全新的组件,而是在这个组件的概念下创建了一个新的状态出来,在组件列表面板中没有生成任何新的内容。
但是当我们再添加一个该组件的副本以后,就会发现它的右侧多了一个条目和下拉菜单,通过这个下拉菜单就可以切换刚才变体内的不同组件。
比如我们在变体内选中两个组件,在右侧变体的下拉菜单中可以点击修改命名,将它们分别改成 “默认” 和 “选中”,再修改对应的样式。然后再应用同一个副本,就可以看见下拉菜单的内容也替换成了“默认” 和 “选中”,通过选择不同的文字,就可以切换成对应的组件样式。

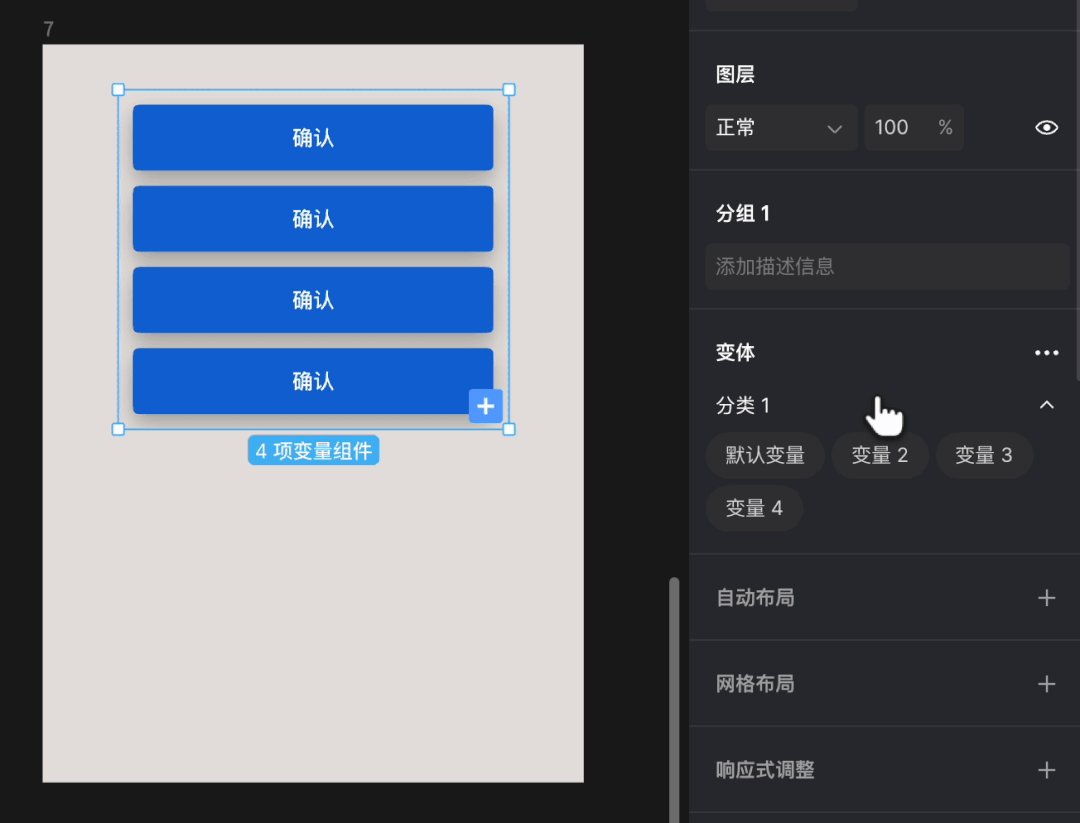
这个功能可以很方便的切换组件的不同状态,但如果它仅仅支持到这一步,那确实和使用命名编组的方法没有本质区别。真正让变体产生价值的,就在于同一组件的多属性、多状态支持。
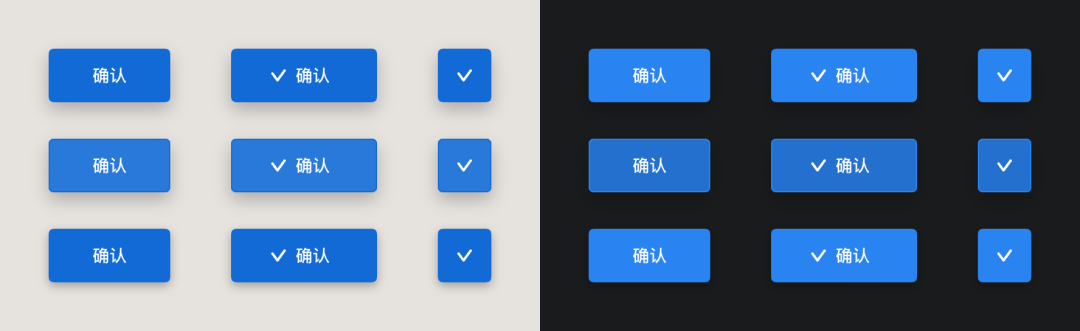
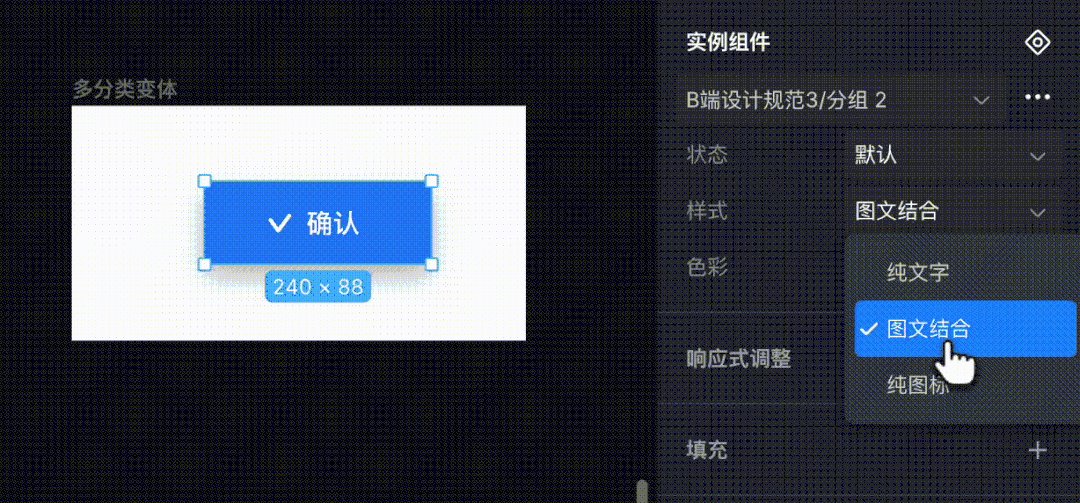
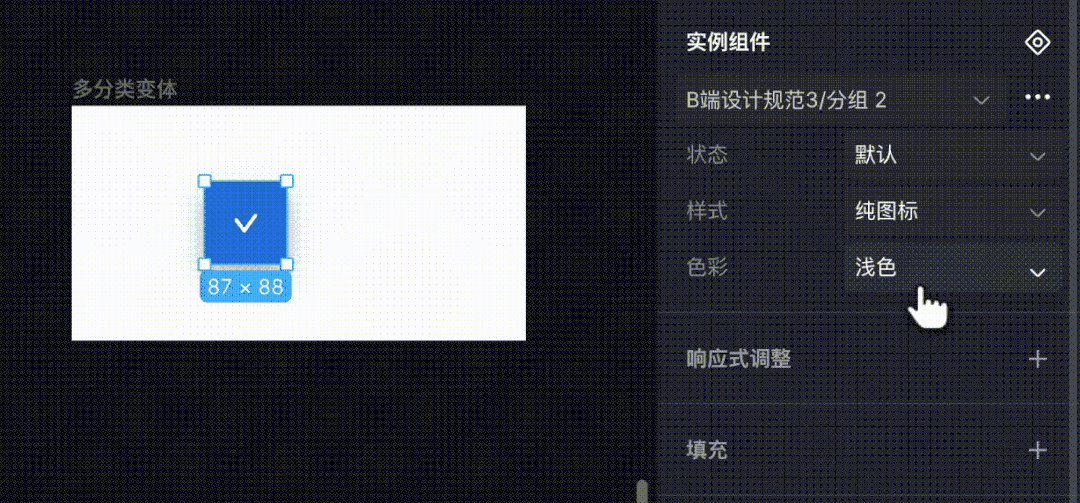
还用按钮举例,比如一个按钮包含 3 种样式:纯文字、纯图标和文字加图标,再包含 3 种状态:默认、悬浮、点击,还有浅色和深色模式……
也就意味着,按钮包含样式、状态、色彩三种属性,每个属性中的值可以相互结合,那么总共就要设计出 18 个对应的按钮出来。

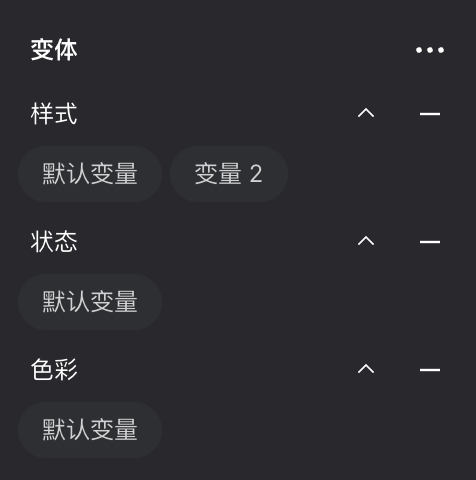
如果我们使用变体每个样式命名一个名字,那么下拉菜单有12个选项选起来也是很头疼的。所以,变体允许我们自定义组件属性和值,帮助我们更好的归类和选择组件样式。
所以,在变体面板中,我们可以在更多选项中选择添加分类就添加对应的属性内容,添加出 3 个分类后,通过双击修改它们的名字为 ”样式“、”状态“、”色彩“。

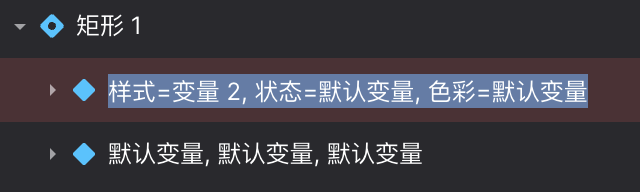
有了属性,变体下方的组件命名就会根本变更。如下图所示,默认一次显示属性值,双击则可以查看对应的属性名和值。

即变体的基本命名语法为 —— 属性1 = 对应类型, 属性2 = 对应类型, 属性3 = 对应类型。
我们就可以通过这种语法方式完成对上方按钮的统一命名,如:
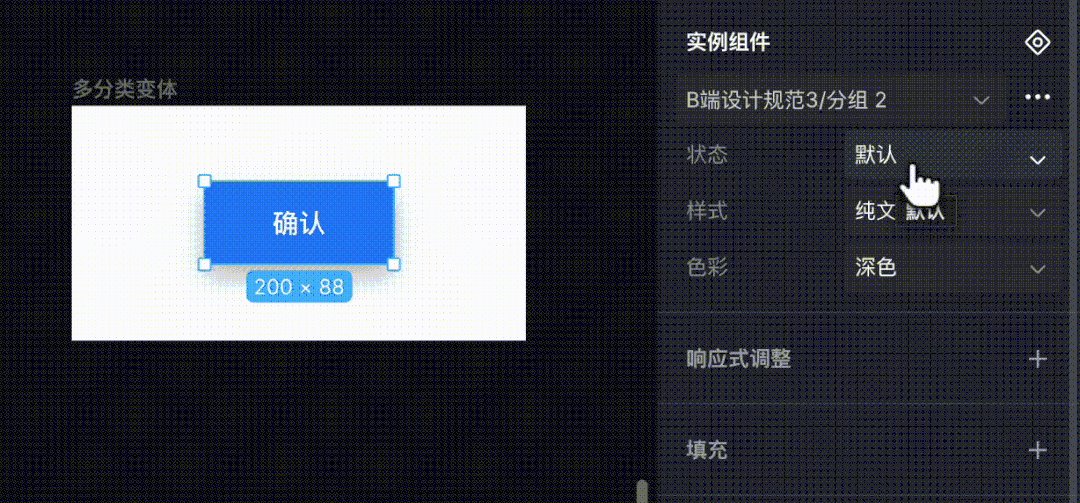
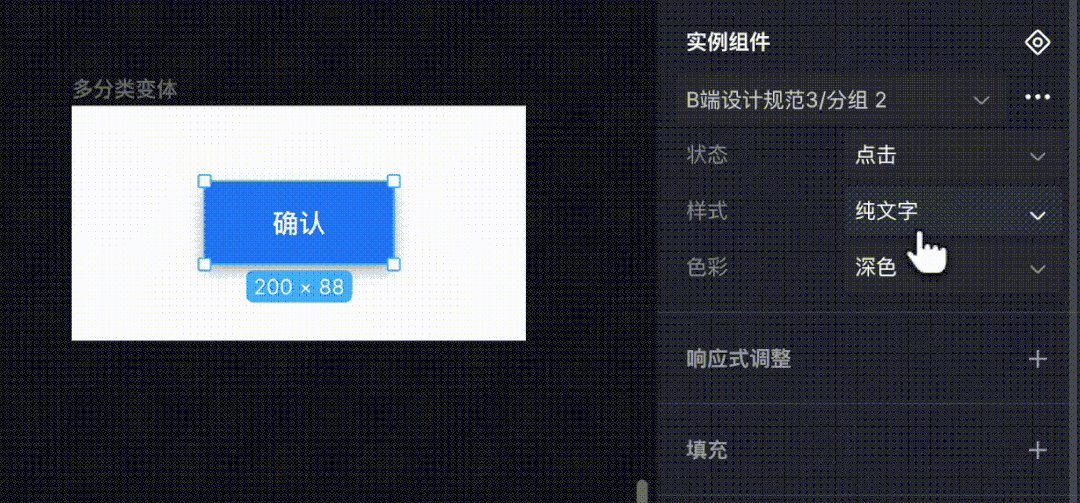
然后,将这些组件统一添加到同一个变体下,之后创建的副本,就可以在右侧变体面板中进行多维度的选项操作了。

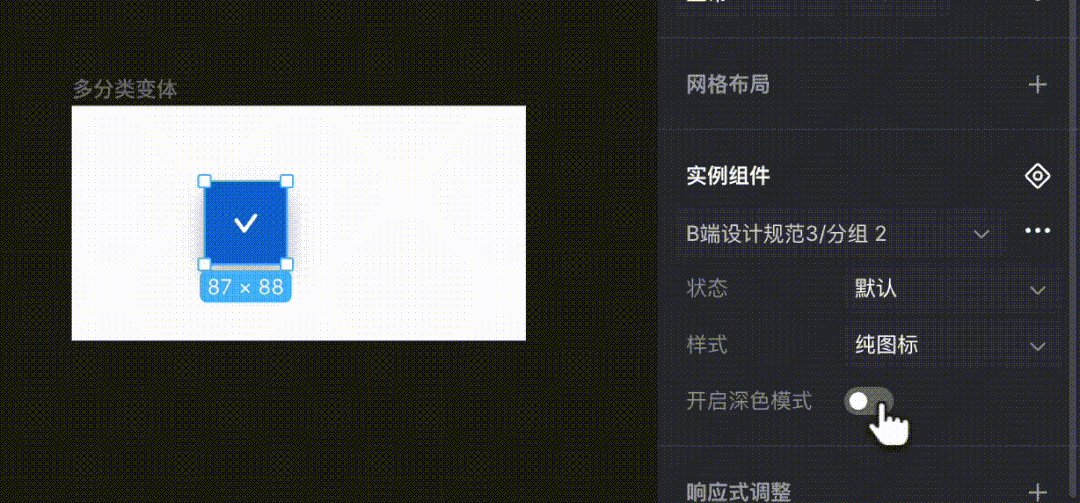
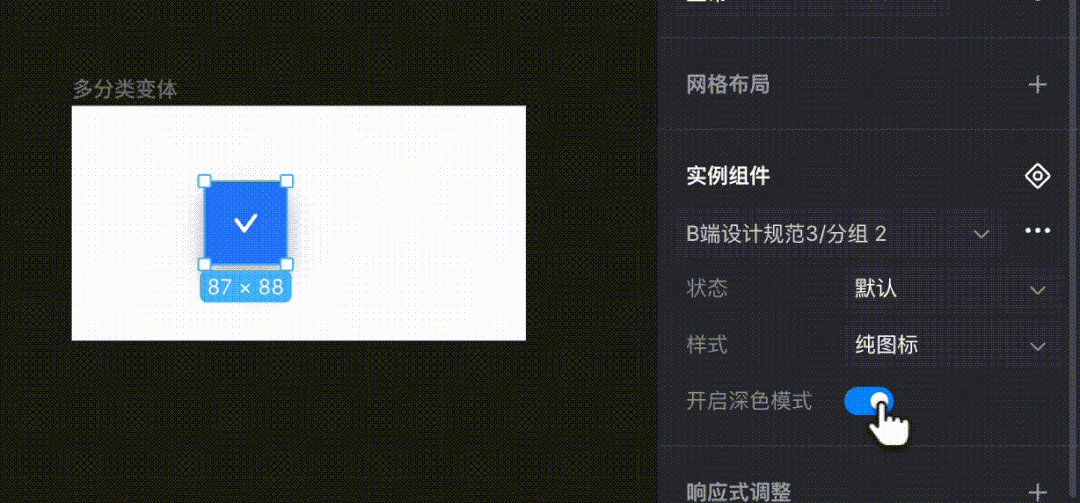
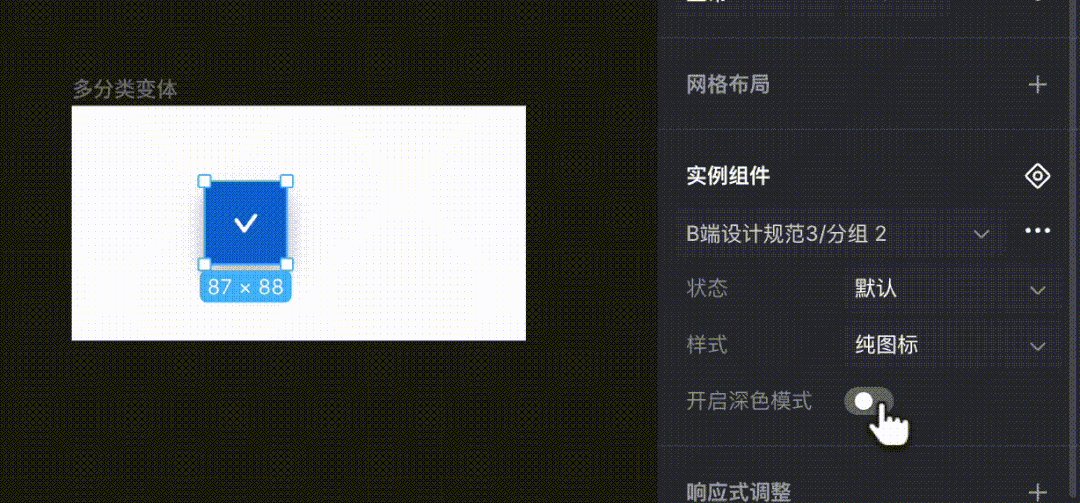
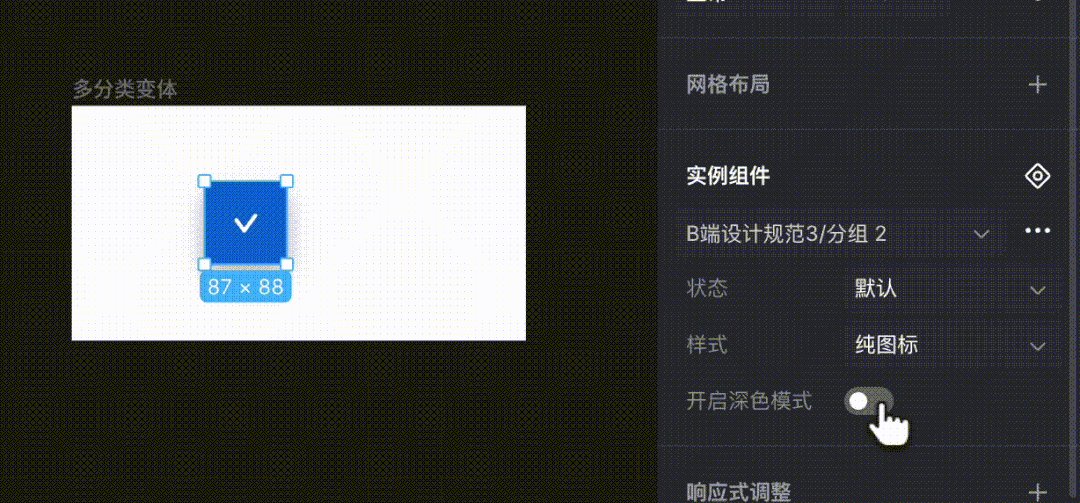
具体的变体设置,分类、值的设置,可以自己在软件中摸索,我就不演示了。这里再额外提一个功能,就是对值的设置上,还可以应用 “布尔” 的规则,即选项中只包含 “是” 或 ’否“。
如果我们在色彩的值中只使用 ”是,否“、”yes,no“、”开,关“ 等反义词,那么副本变体选项中就会启用开关按钮,来替代原本的下拉菜单,提升操作的效率。

变体的使用可以很好的减少组件面板中组件的数量,提升组件状态切换的效率。如果一个组件创建变态后被嵌套在另一个组件之下,那么这个复合组件也可以快速修改下级组件的变体类型。
虽然变体功能看起来非常强大,但它并不能适用所有场景,因为修改起来影响的要素过多。它更适用于基础的控件和组件类型。如果针对复杂组件,尤其是包含多层组件嵌套的场景,往往使用命名的方式会比使用变体更有效率,这就需要大家自己在项目中积累经验做判断。
通过前面的功能,就可以完成组件库的对应设置了,你可以在这个项目文件中调用这些组件完成项目。
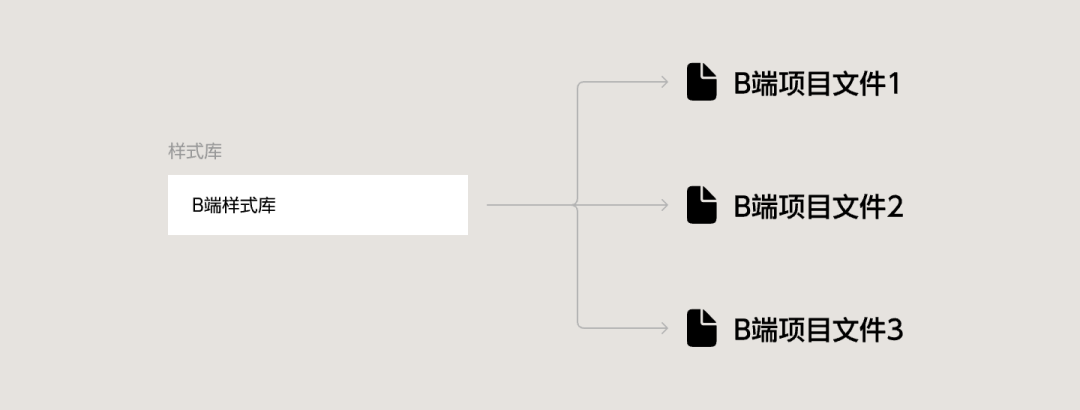
但实际项目中,组件库的使用可不能被局限在一个项目文件里,我们往往会创建很多个项目文件,来设计不同的流程、版本、模块。于是,这些不同的文件都需要调用同一个样式和组件库。

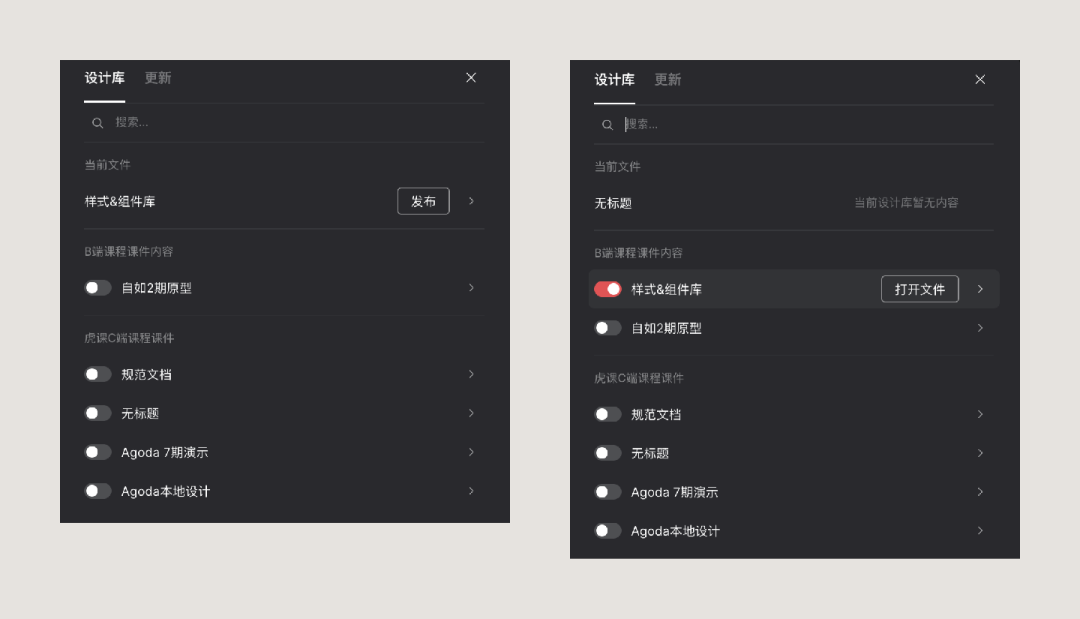
所以,要让包含规范的文件能被其它文件引用,就需要我们在组件面板中,点击设计库按钮,在弹窗中点击 ”发布“,将它创建成一个设计资源库。这样,我们在别的文件中再次打开这个面板,就可以看到这个资源的开关,点击开关后,该文件就能调用里面的样式和组件了。

在项目中,需要先新建团队并邀请相关成员,然后再创建设计资源库,那么其他设计师才可以引用该资源来完成相关页面的设计。
至于每次原文件更新并落实到引用的其它文件这些细节操作,就需要大家自己去实践了。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
度咔是百度短视频生态首款面向泛知识创作者的视频剪辑工具,致力于降低泛知识类作者的创作门槛,助力生产优质的作品。

随着产品的功能迭代,体验的逐步更新,产品依势也需要打造更好的运营氛围和品牌印象来建立用户口碑、提升转化。对此,设计侧针对度咔产品进行了全面的思考和分析,通过重新定义度咔运营视觉语言,明确产品调性,帮助用户更新品牌认知。

一、品牌框架搭建
产品的运营视觉不只是单纯的画面展示,其背后都有更加明确的设计理念和手段,但运营视觉语言并不是千篇一律的,首先需要明确自身定位,突出产品独特性。

设计初期,我们针对同类型产品与用户类型进行了大量分析,在用户人群划分上度咔更具有针对性,目标用户是口播自媒体、知识类创作者。但不像专业剪辑软件门槛那么高,度咔更多的是通过特色产品功能帮助作者去降低剪辑门槛,业务主要通过征稿和教程的运营活动来提升用户认知,带动日活。
由此,我们梳理出度咔的品牌框架图。以度咔「专为口播自媒体打造的剪辑工具」产品定位作为切入点,依据其自身定位和度咔区别于同类产品的特色功能,我们提炼出“便捷”、“智能”、“专业”产品核心关键词。

二、定义度咔运营视觉语言
在前期创意阶段,我们通过大量的竞品调研、创意发散、概念嫁接等创意手段,找到时下大字为主导的版式创意。简洁明确的版式结构,适当的画面留白,使各元素在版面中形成具有条理清晰、富有节奏的视觉关系。这种逻辑方式,为运营视觉的高效、科学、严谨性提供了极大的便捷,同时也对应了度咔便捷、智能、专业的品牌感知。


对品牌定位、业务诉求、产品功能进行整合后,我们搭建以构成、配色、元素为主的视觉语言框架。
与时下大字为主导的版式创意相结合,建立以大字排版,强构成感为主的视觉语言基调。通过大量的风格测试不断完善视觉基调并投入到项目中,同时规范运营功能排版,搭建元素库,通过设计手法,达到专业与简洁的平衡,统一的视觉基调和品牌色强化用户对品牌认知。




1、重塑视觉基调:
1)统一风格
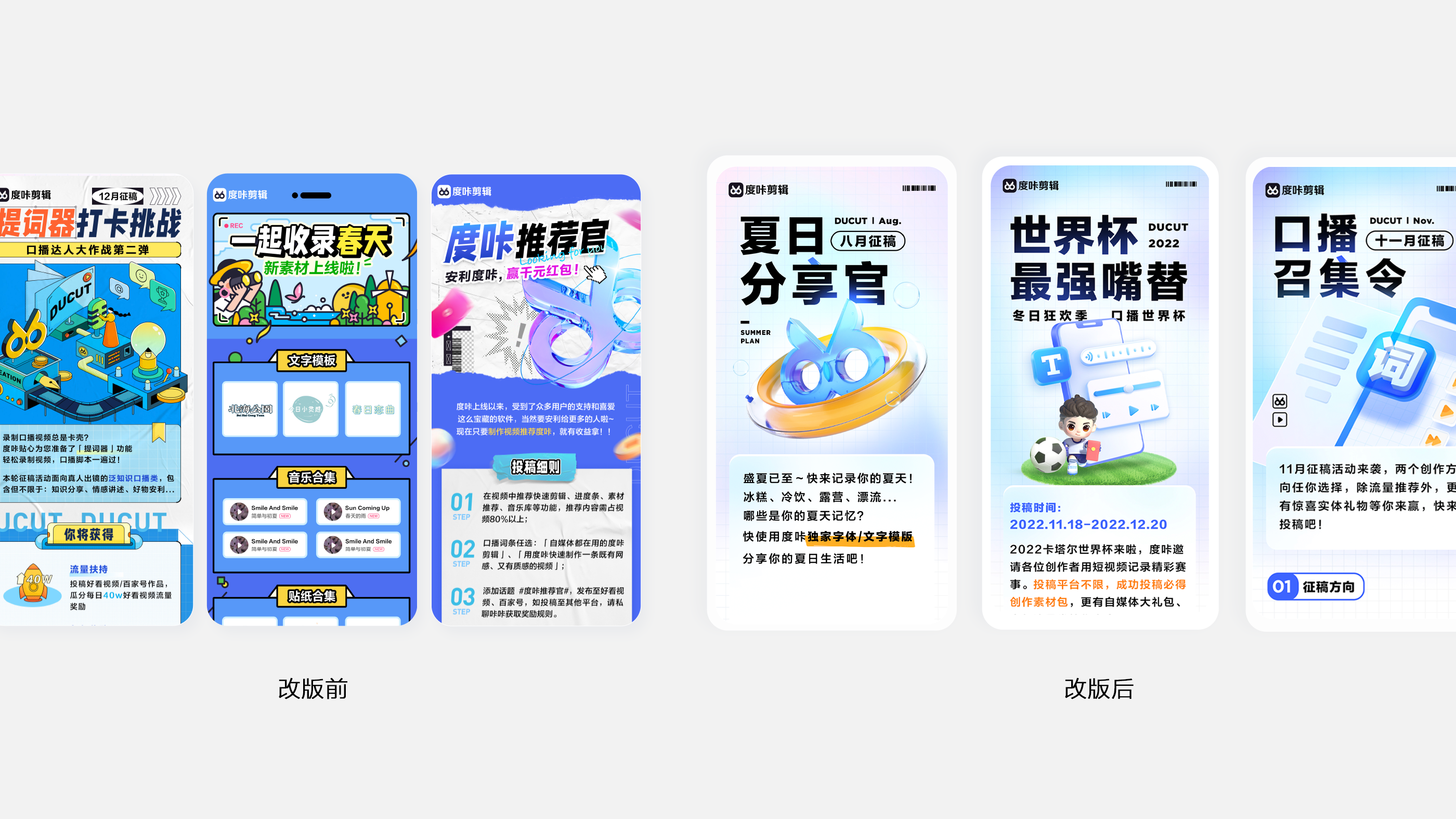
度咔以往的运营视觉趋于参差,导致整体视觉有较为强烈的割裂感,焕新后的视觉变得更加直率简约,以简洁的视觉风格保证内容传递的高效性。抛弃了诸多装饰元素,取而代之的是硬网格,保持视觉整体和谐统一感,同时也传递出度咔便捷、智能、专业的产品调性。

我们对运营页面进行了布局重构,采用白色底的背景突出文字信息,使得内容信息传达更加明确,突出核心内容。在各类场景中,我们通过品牌色彩、图形、符号的渗透,强化度咔品牌印记。

2)主题延展
根据业务诉求,保持主题性征稿活动的特色——在强化功能点的运营活动中采用3D元素和弥散渐变背景,如夏日主题将度咔符号与泳圈做3D创意结合,增添活动氛围感。


2、品牌色焕新:
1)建立度咔品牌色应用规范。增强品牌识别性和记忆点。
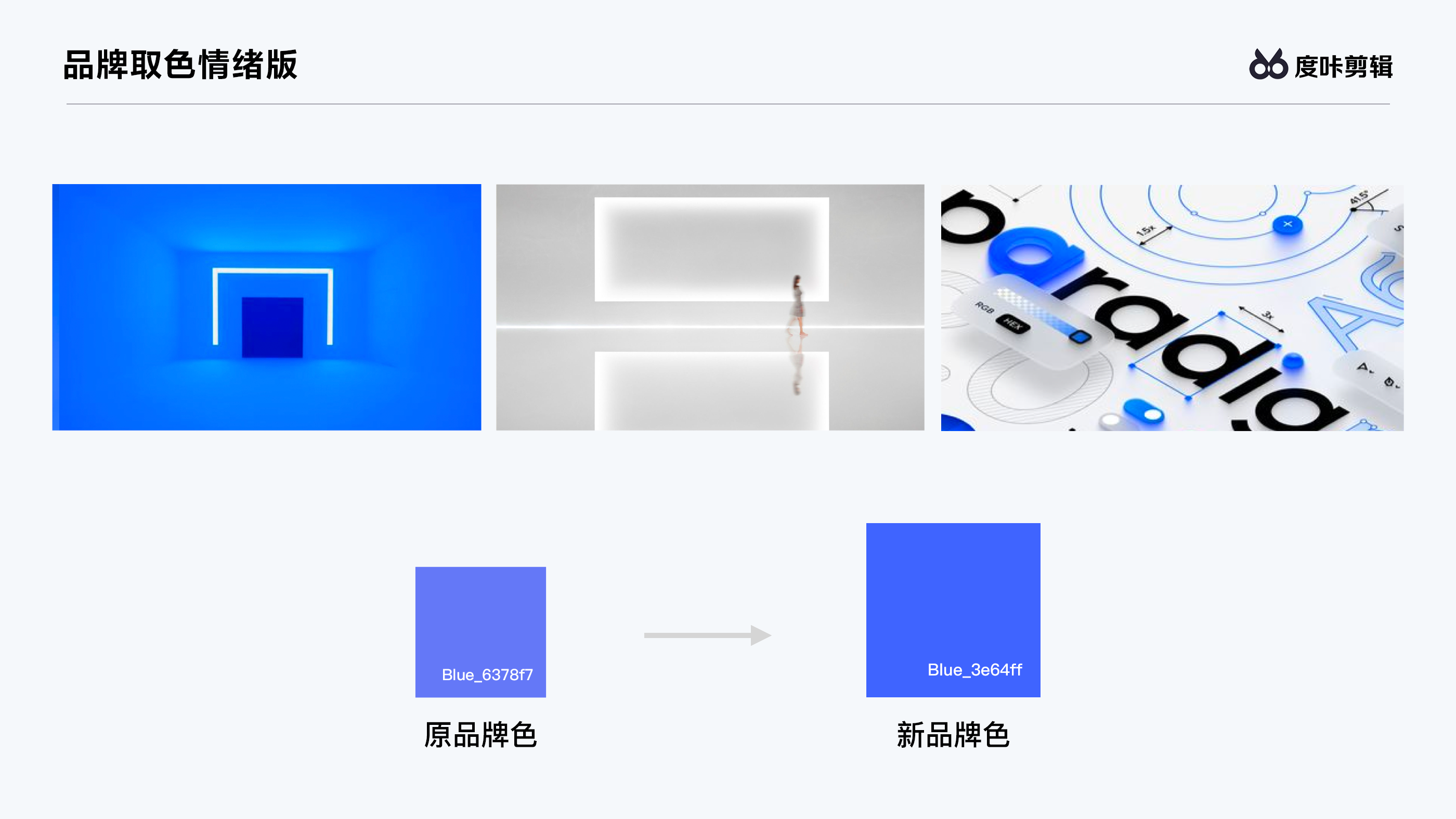
首先搜集符合产品调性的颜色情绪版,选取整体偏明亮,识别度高的新品牌蓝色。对比原来偏紫的品牌蓝,现在升级后的蓝色更显专业智能,且更具有电子意味。

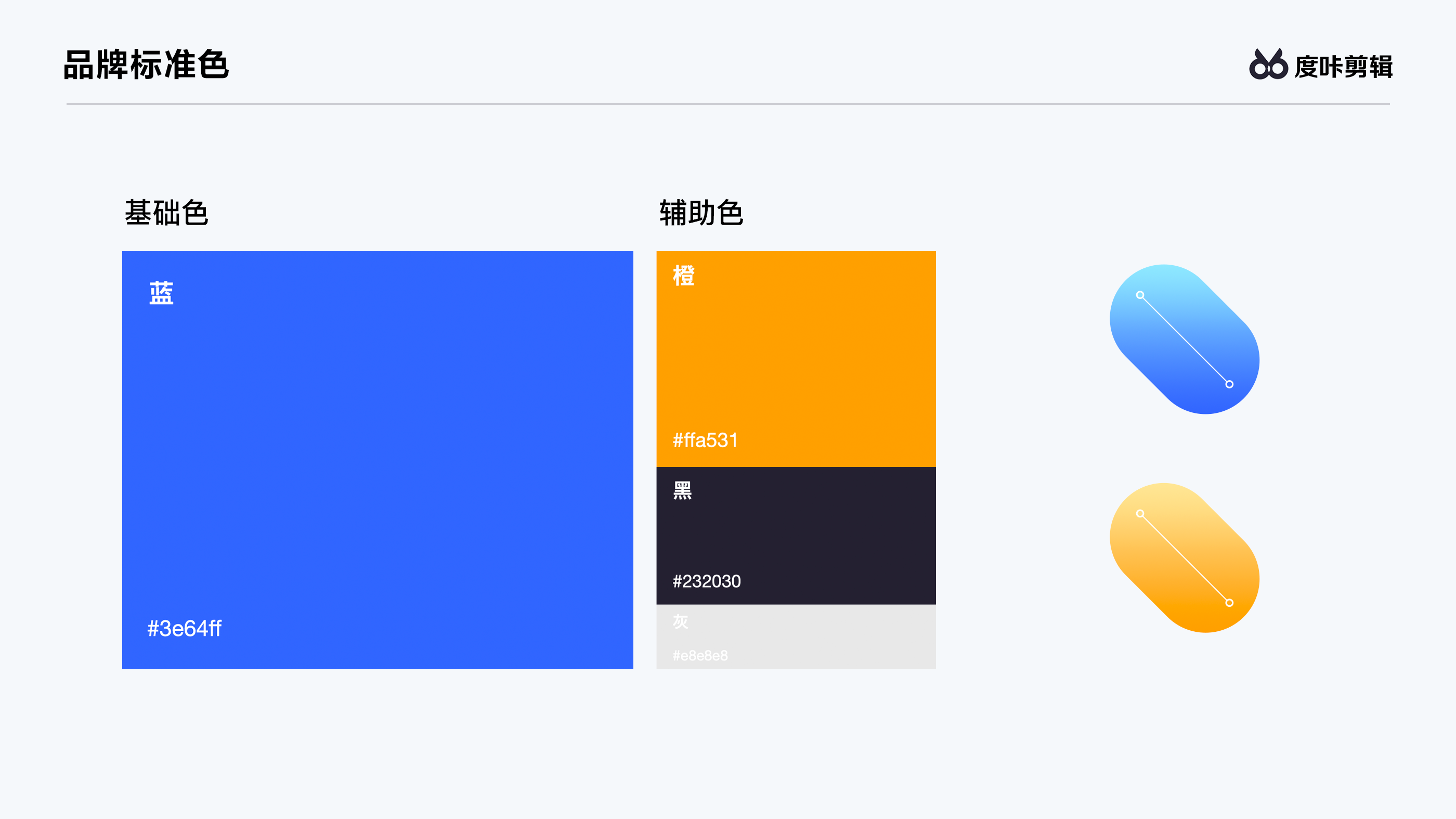
在一个科学有效的色彩系统里,往往包含至少两种色彩:主色+辅助色,两者互相搭配组合成产品体系的整体色彩感受,减少用户在产品体验中对反复出现的主色的视觉疲劳。
我们将蓝色赋予了统一的品牌认知感受,并且将蓝色加入到橙色里,生成了度咔特有的蓝橙色系。橙色在度咔的色彩系统中起着至关重要的作用,为产品带来积极,活力的感受,同时深黑和灰色创造结构、表达边界、建立信息层次。

以基础征稿活动为主的页面使用度咔标准蓝;在需要强主题和活动氛围的页面加入轻量的弥散渐变色彩。

3、提升效率:
1)元素库搭建
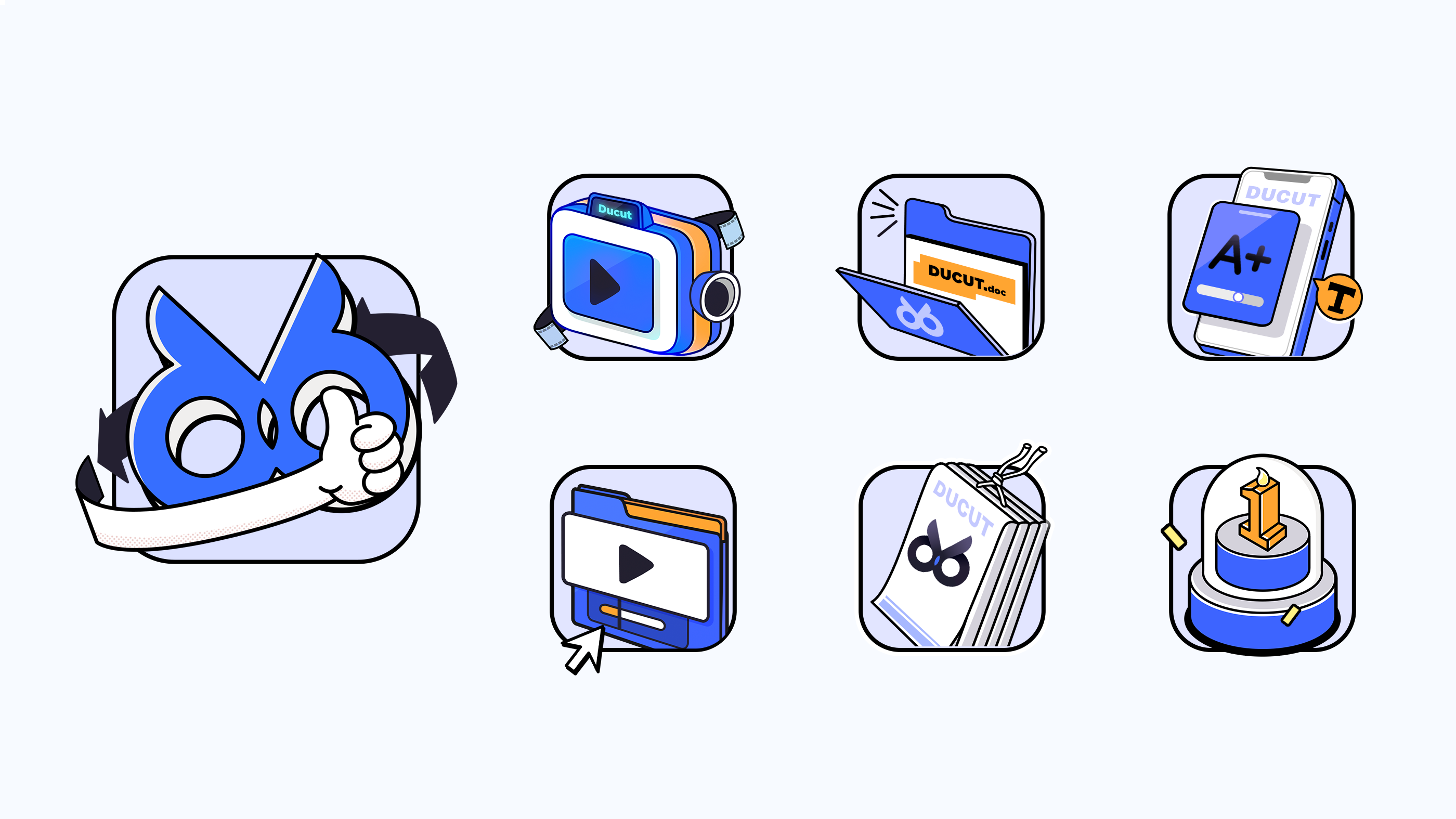
建立度咔元素库,规范化运营活动主视觉图形原创性和创意性,沉淀设计资产。


由于后期运营活动多处用到3D元素,对3D的质感进行了规范统一。轻量化的3D风格更加注重极简主义理性美学。
考虑到运营页面的通用性,避免3D材质的喧宾夺主,材质风格以简单通用为主,颜色以品牌色为基础,采用光感通透的玻璃材质,加入环境光感。明朗,透传度咔的品牌气质。
四、总结
本次通过度咔运营视觉语言的搭建,无论从产品本身还是设计侧,在数据和效率上都有明显的提升。而设计作为和用户最近的一方,在平衡各方诉求后呈现给用户一个全新专业感十足的产品,进一步向用户传达品牌感知,助力创作者发现更多美好。

感谢阅读,以上内容均由百度MEUX团队原创设计,以及百度MEUX版权所有,转载请注明出处,违者必究,谢谢您的合作。申请转载授权后台回复【转载】。也欢迎加入MEUX,视觉/交互/运营设计师,可投简历至MEUX@BAIDU.COM (注明信息获取来源如:站酷)
关于我们:
MEUX,百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。服务的产品包括百度APP、百度搜索、百度百科、百度贴吧、百度商业产品等。MEUX以「简单极致」为设计理念,创造极致用户体验的同时赋能商业,推动设计行业的价值和影响力,让生活因设计而更美好。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
借此机会和大家交流一下项目背后的思考,共同进步!

我将从以下几个方面进行讲解:
01 对于理念的思考
02 关于风格的思考
03 关于背景的思考
04 关于材质的思考
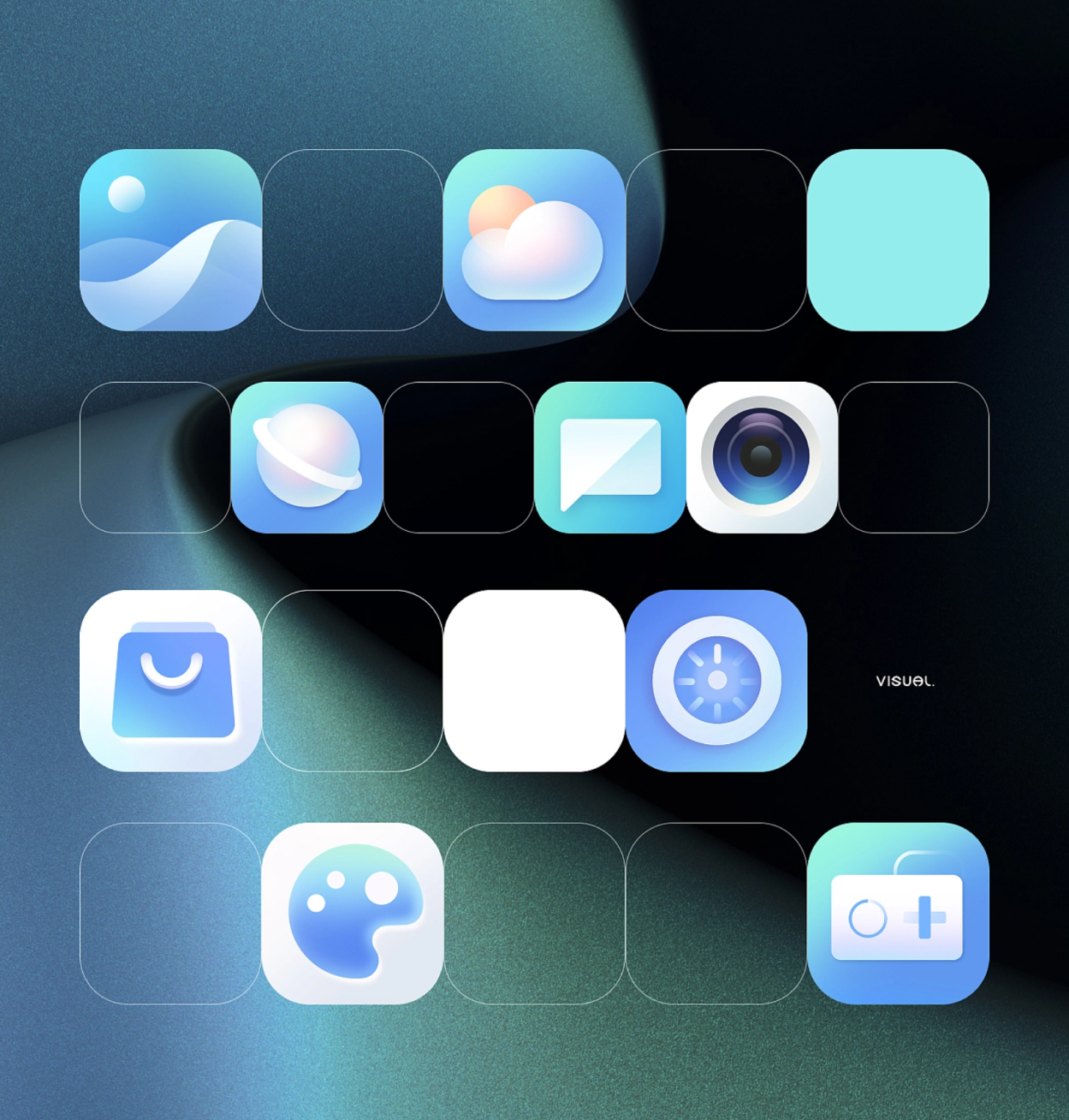
对于本次设计,需求方是没有给主题限制的,那作为设计师的我就从自身现阶段的生活去发现主题、寻找灵感。 从深圳到成都创业,将近一年的时间,我发现成都的天气总是阴沉沉的:

充足的阳光变得非常稀缺,对于成都人来说,如果有阳光的时候,都会去外面坐坐,晒晒太阳! 这一年,“光”对我说是一种期盼的事物:

基于这个生活细节,我就把主题定成了“追光空间”而我对于“追光空间”的理解就是:光感、纯净、灵动

后面的执行也是基于这个理念进行思考创新的!
有了主题,就可以基于主题去思考设计风格了。
其实主题图标的设计其实已经有很多年头了,尤其是“app”这个概念流行开始,各大安卓手机品牌就有了自己的主题商店,用户可以根据喜好下载自己喜欢的主题图标。 我们在网上搜索主题图标,可以看到很多作品,其中不乏有非常优秀的主题作品,但是当观察的量到达一定程度后,会发现市面上的主题图标风格还是比较相似,大部分还都是属于二维图标(下图源自网络):

即使是一些质感很强的图标,很多也是鼠绘出来的,也不算是3D风格(下图源自7years):

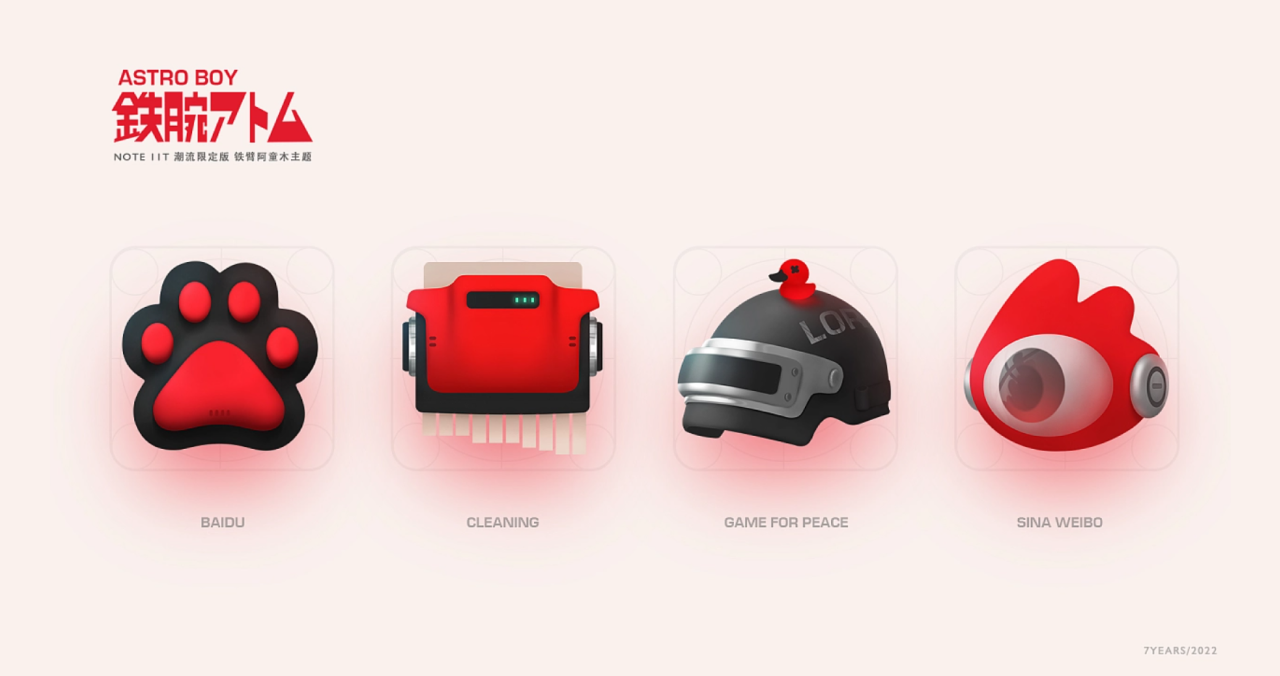
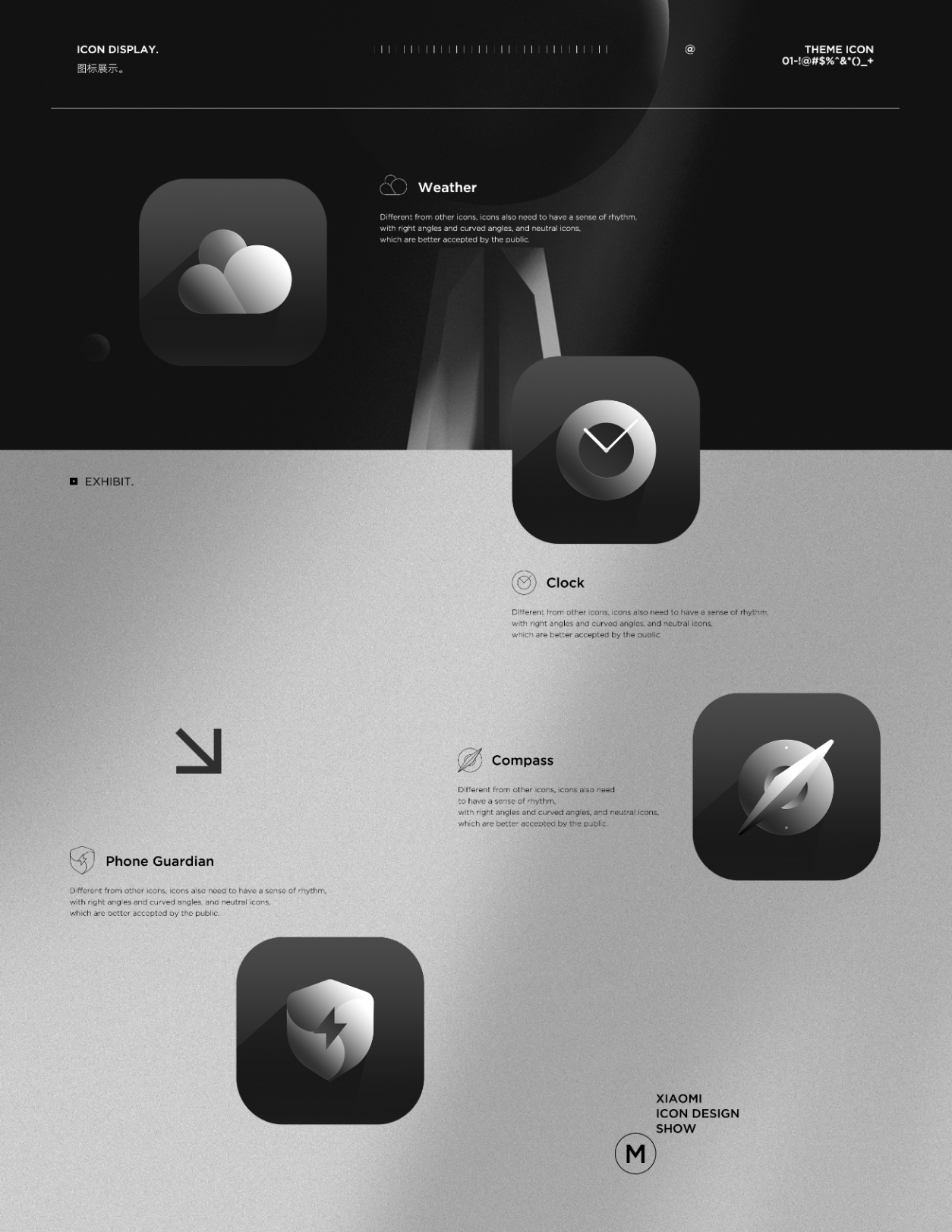
包括我们去年给小米做的几套主题,也都是偏2维风格的


基于这样的现象,我们是否可以尝试将3d风格与主题图标进行融合呢?虽然不能说是第一个这么做的,但至少在市面上出现的这种结合还是相对较少,所以也可以算是一种小的创新。
在构想风格的时候,我的底层逻辑就是找到未被发现的切入点,如何理解呢?
如果是3d风格与电商活动结合,已经相对常见了(下图源自网络):

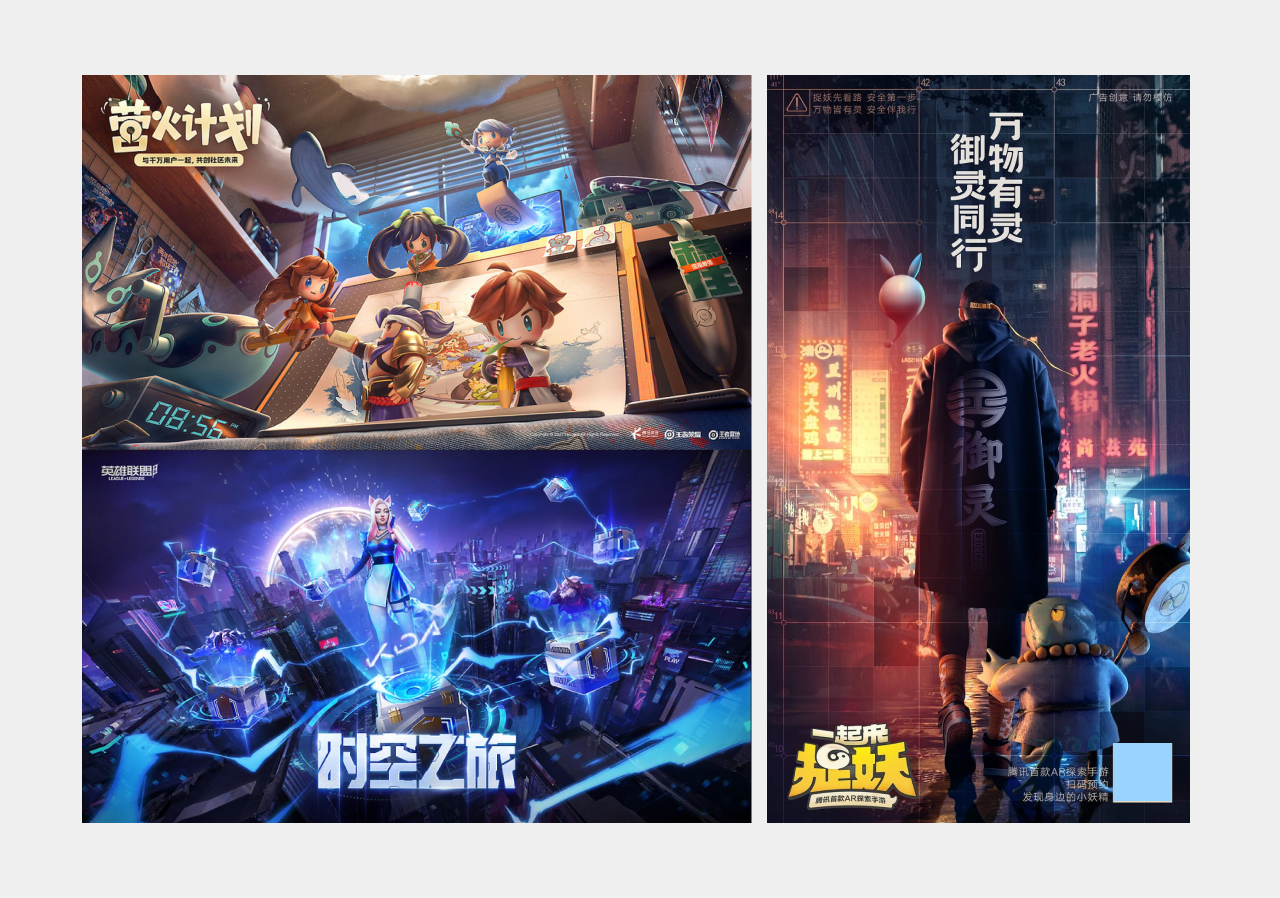
如果是3d风格与游戏视觉结合,也经常会看到(下图源自网络):

但是如果是3d风格与主题图标结合并且落地使用,那还是相对比较少的,这就是我在思考风格时候的一点心得:

希望可以给同行们一点启发,抛砖引玉,希望市面上可以看到更多的3d风格的主题图标!
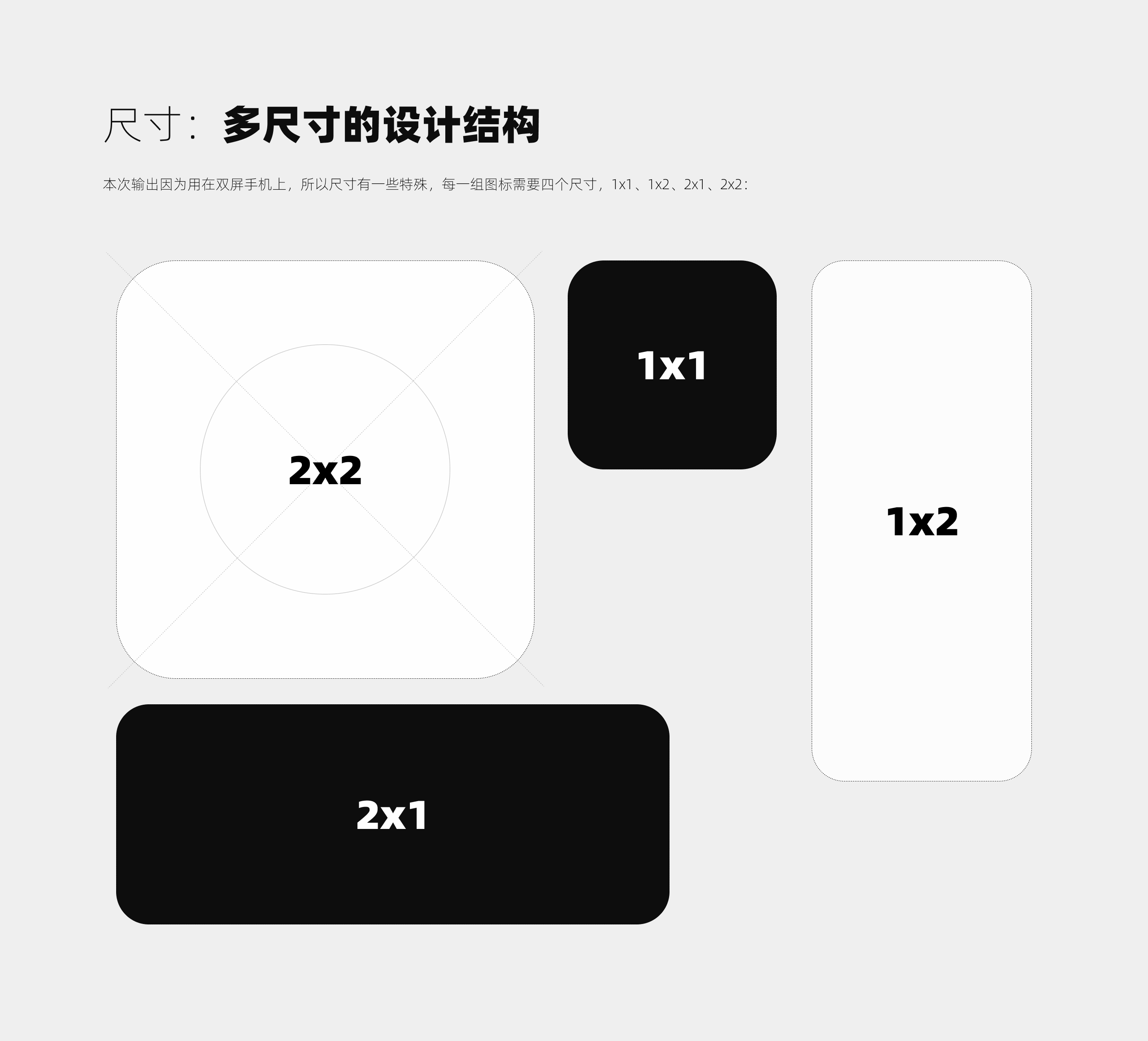
这次的主题和以往不一样,我们每做一个图标需要延展4个尺寸:

有一些宽的、有一些高的,如果我们只放一个图标,那么会比较空旷,不够饱满,所以我们必须在背景上加一些图案或者纹理,使整体更加饱满精致。
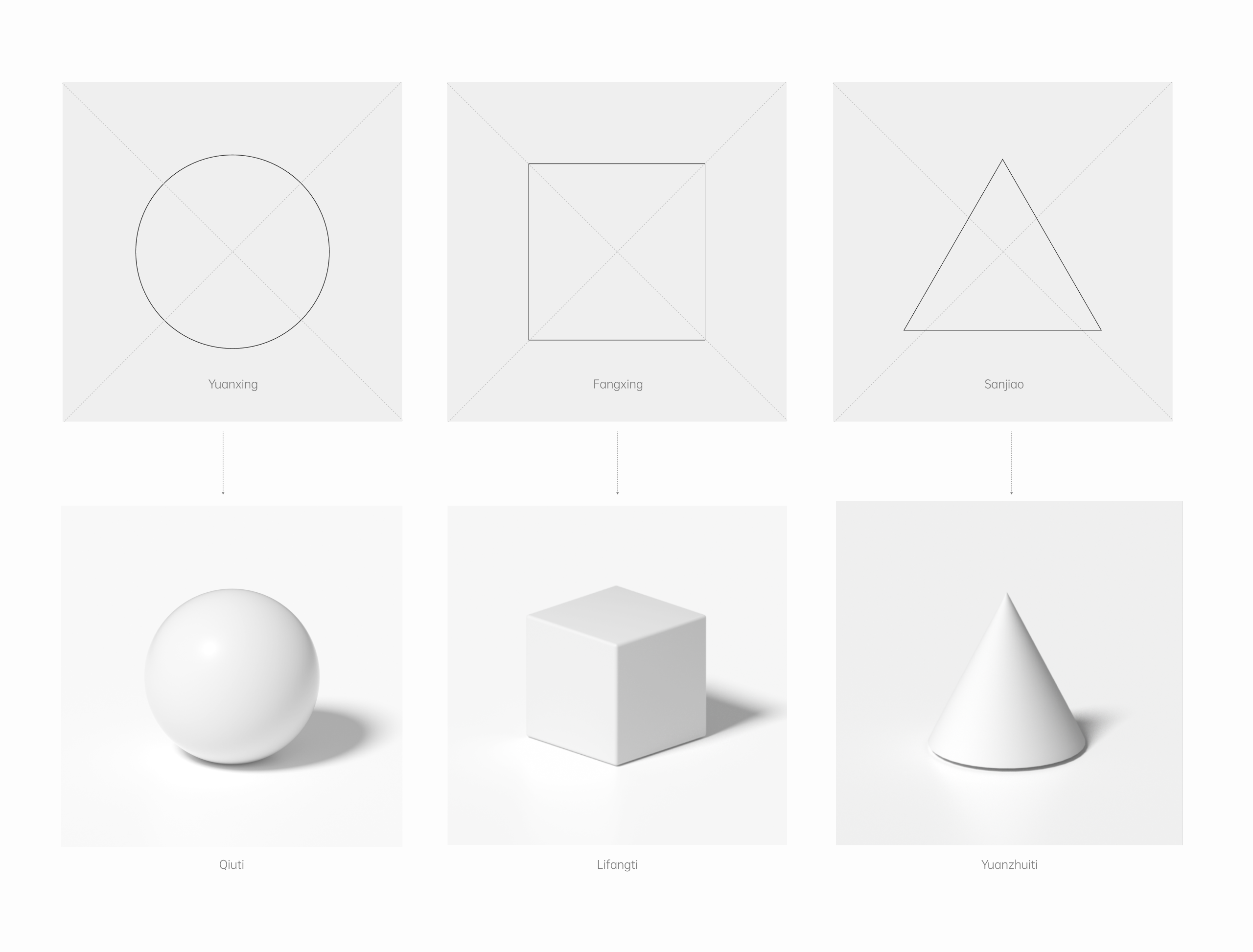
背景纹理怎么做呢?我们希望它有细节但又不能过于抢眼,于是把目光锁定在了基础形状上面,比如方形、圆形、三角形等等:
锁定基础形之后,就需要在基础形之上融入更多的设计思考,比如风格的结合,因为整体是3d风格,所以背景也可以是3d化的基础形白膜:

除此之外,我们需要将图形进行构成设计,以不同的节奏和位置使其产生不同的美感,把基础美多维度的释放出来,比如矩形的基础元素进行构成设计:

这样,就可以做出不同的背景图案,以此来解决需求目标。
设计师一定不要轻视基础,不管是技法层面还是审美层面,往往优秀的设计都是无数个“基础”堆出来的,先掌握基础,才能用“基础”释放更大的能量!
其实本次的材质,也不算难,没有用到特殊材质,主要有两个关键点可以分享交流!
关于灯光
灯光我们使用的是日光灯,从软件操作层面没有任何技术含量,但是对于基础审美会有一定的门槛,尤其是对于明暗交界线、光影对比的理解!
灯光的不同位置和大小会导致光影质感的不同:
灯光曝光:

质感太平:

物体与背景区分度不够:

同样的物体,不同的灯光角度和大小就会有不同的质量等级:

只有这种基础审美达标后,我们才能继续往后延伸。
关于材质
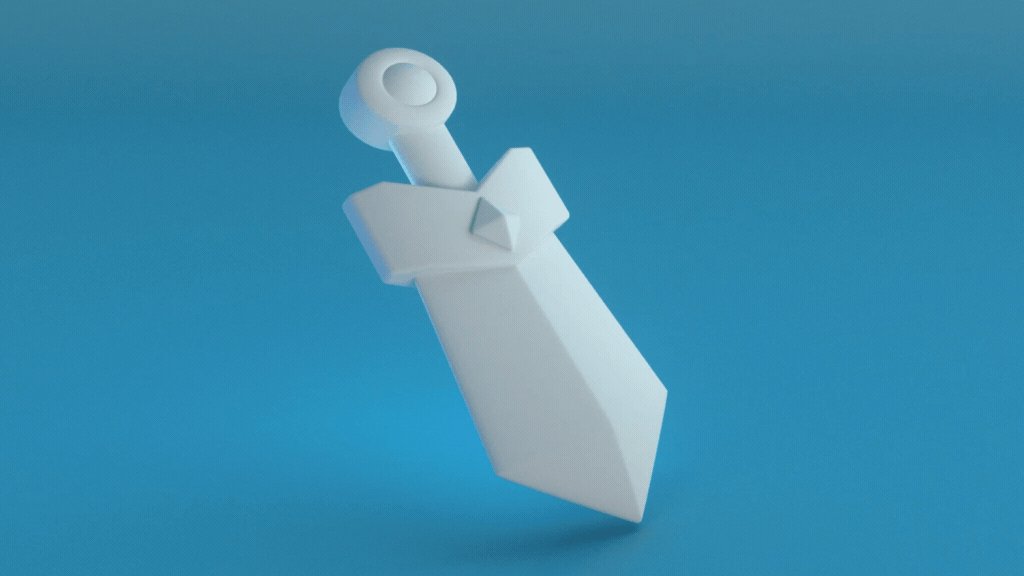
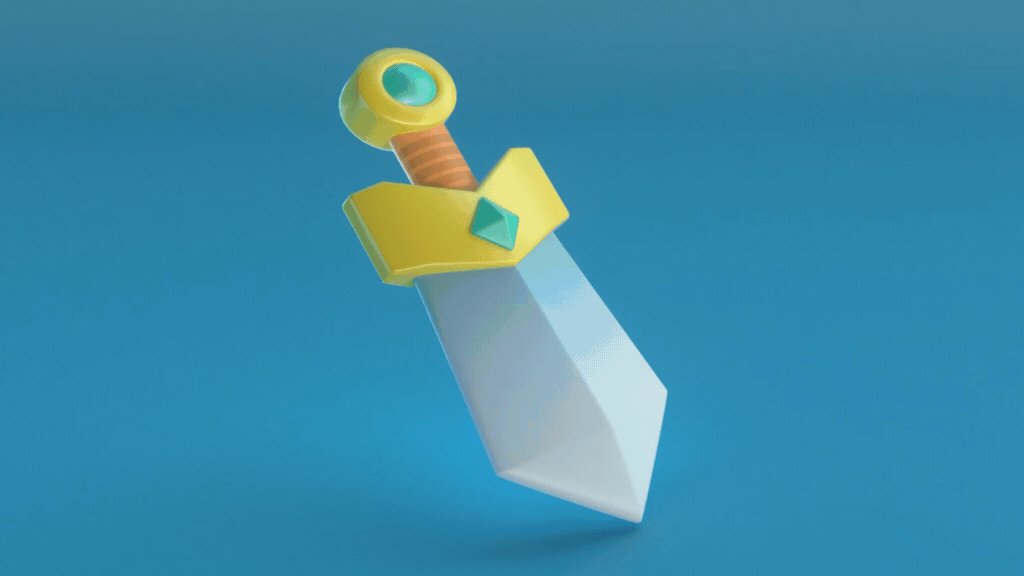
对于材质,最初我们尝试用最简单的漫射材质,但是发现缺少光泽度和细节,于是又尝试在外部加一层玻璃材质,形成一圈透明质感和细节:

后面大部分的图标都采用这种形式进行延展!

以上就是这次项目背后的一些思考

共勉!
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
导语
近年三维表现已经越来越多的融入到各种商业设计当中,在电商、品牌、UI、影视等各个领域都有广泛的运用。其中一个关键因素是C4D这款软件的出现,大大降低了3D设计的学习门槛。
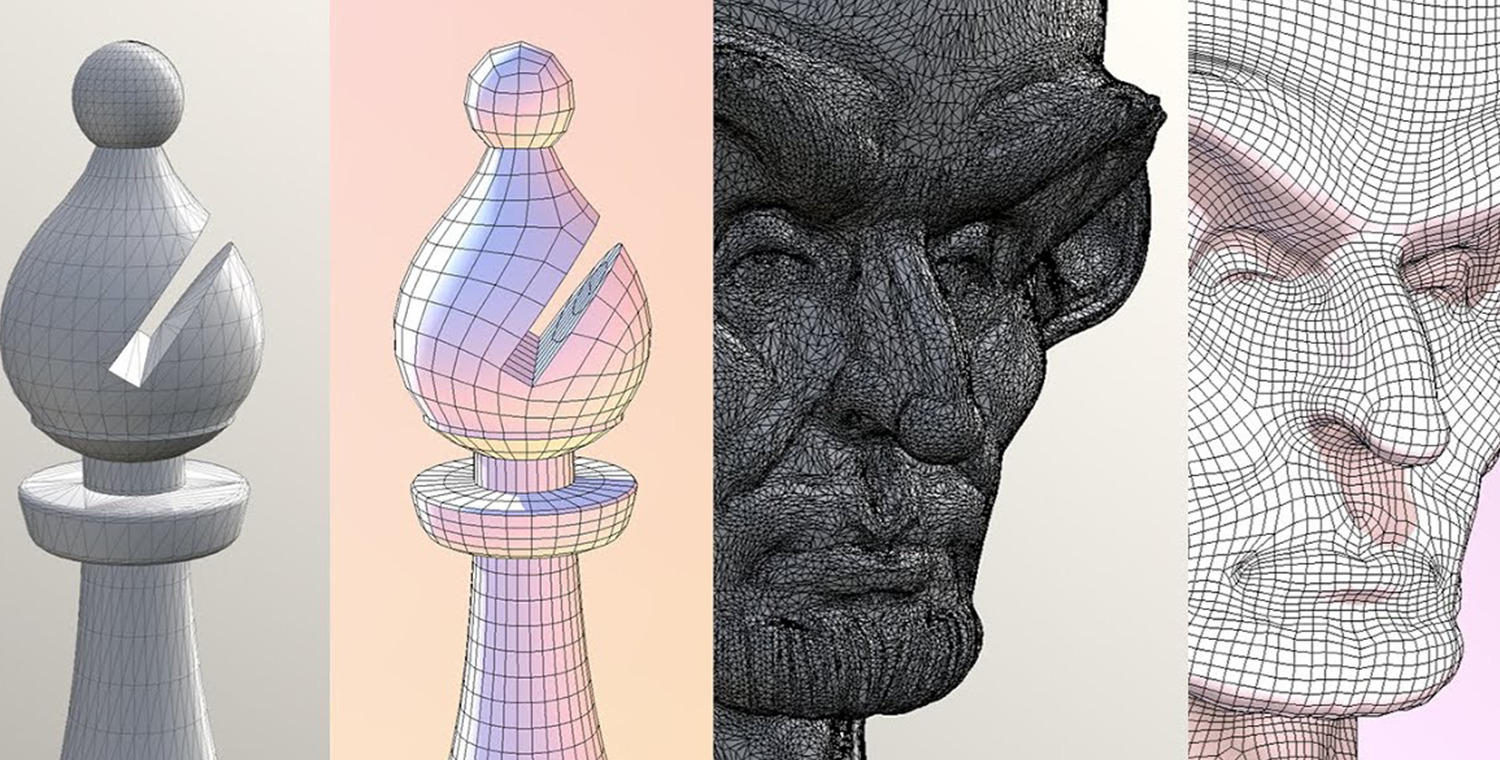
C4D相对于专业性更强、功能较为复杂的3DMax、Maya、ZBrush等软件,界面更加简洁友好,对于没有接触过3D的的小白,学习成本更低。配合Octane、Redshift等渲染器,可以很快做出强视觉表现力的效果。凭借这种操作友好、易出效果的特性,C4D很快成为了近年最流行的3D设计软件之一。
本文结合作者自身的经验整理了一波自学的思路和技巧,希望能在大家学习C4D的过程中有所帮助。
前言
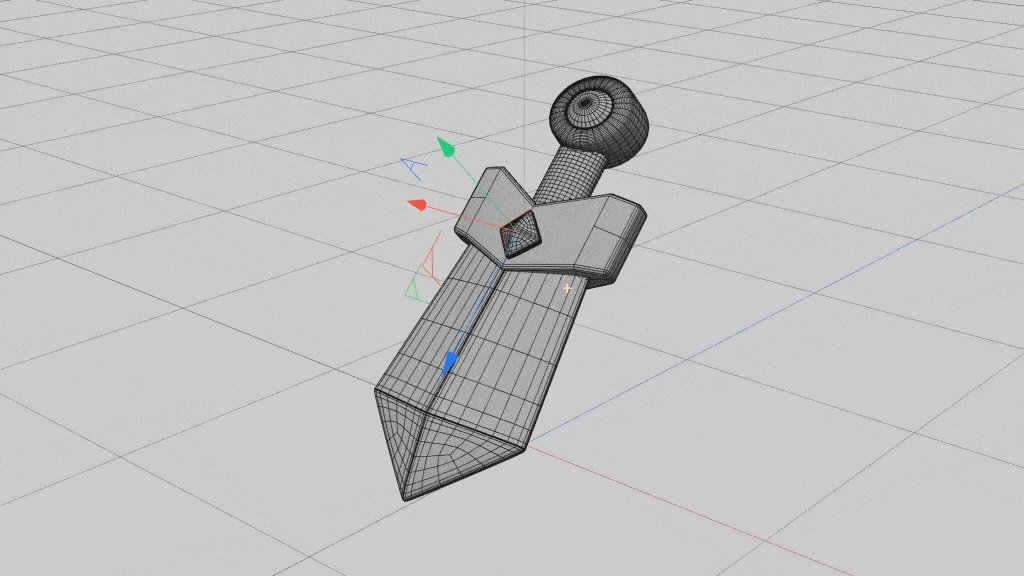
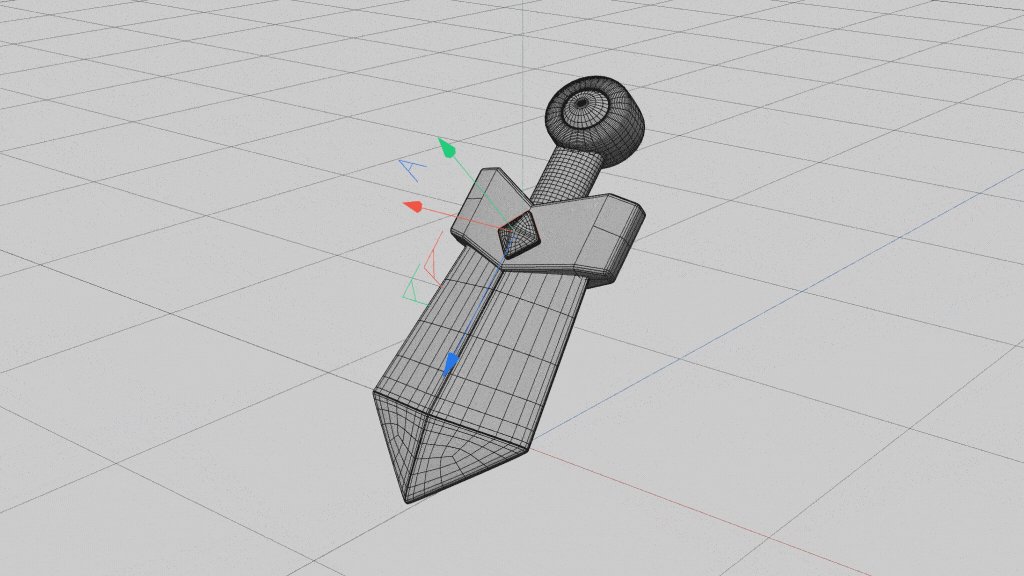
相信很多没有三维设计基础的小白,刚接触到C4D时会有无从下手的感觉,面对各种形形色色的命令菜单和工具面板,内心是这样的:

其实大可不必担心,不同方向的设计师可以有不同的侧重点,只要掌握自身职业需要的模块,并不需要学会所有的功能。追求大而全反而难度大效率低,容易产生挫败感从而被劝退。
所以这里建议的C4D学习思路是:结合自身的职业方向,先明确要学习的侧重点,集中精力突破,然后再根据新的需要逐步学习更多即可。
学习过程则大体上分为入门、上手、实战三个阶段。

Part 1. 入门
1.1 明确学习方向
C4D大体可以分为建模、渲染、角色、动画、运动图形、动力学这几个模块,每个模块都可以看成是独立的知识体系,往下又有更具体的细分。真要全面仔细钻研的话,需要投入很多的时间精力,这也是让很多初学者无从下手甚至望而却步的原因。
所以除了建模和渲染是绕不开的基本模块,我们可以将另外几个看成是比较具有针对性的模块,具体需要着重学习哪一部分,则需要先明确最适合自己的学习方向:
比如你是电商设计师,平时的工作内容主要是制作各种产品高大上的渲染图以及推广视频,那除了基本的建模与渲染,还可以着重学习运动图形,做出各种酷炫的商业广告视频;
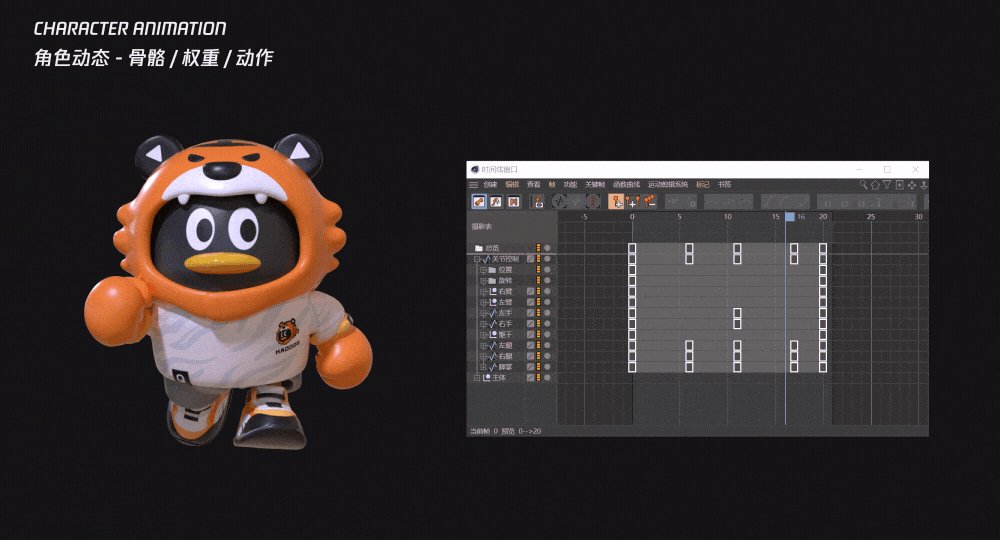
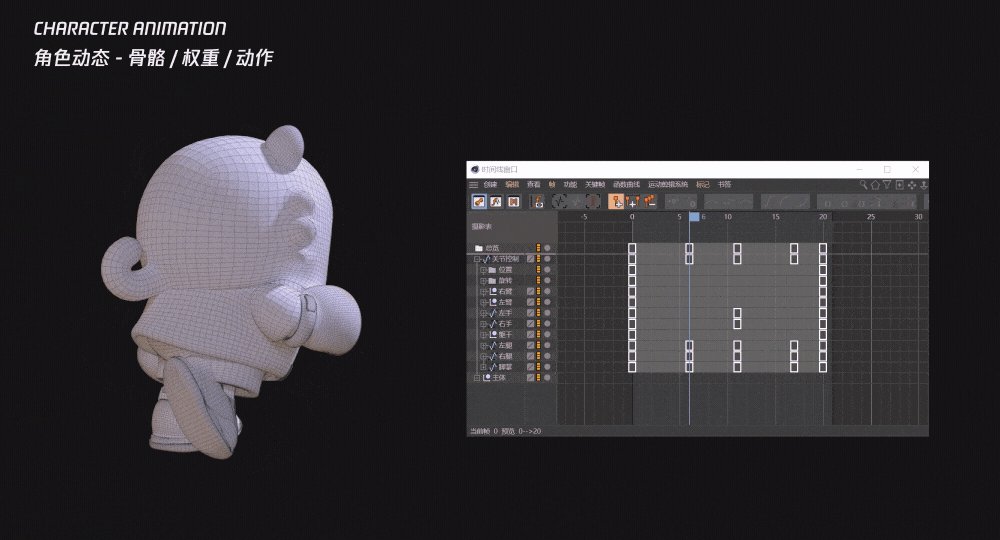
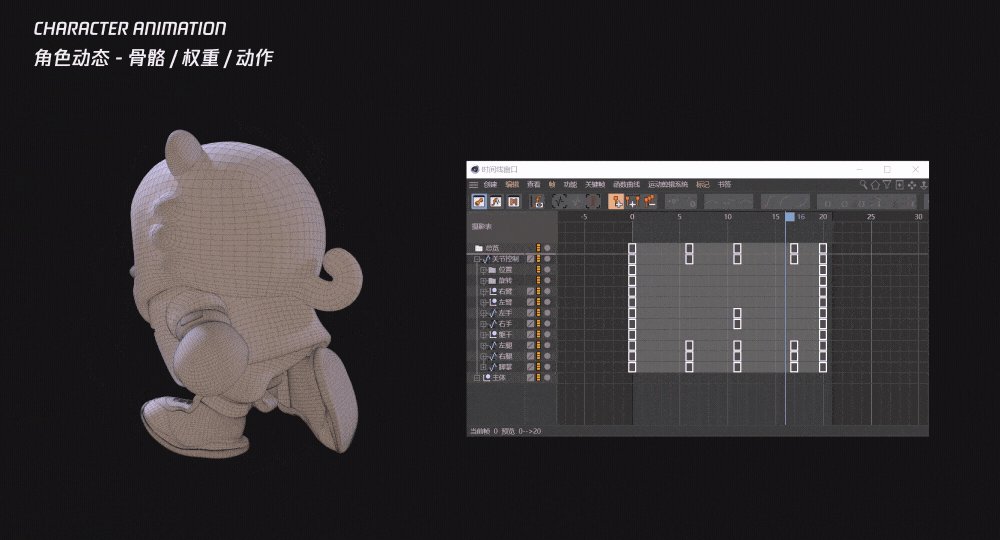
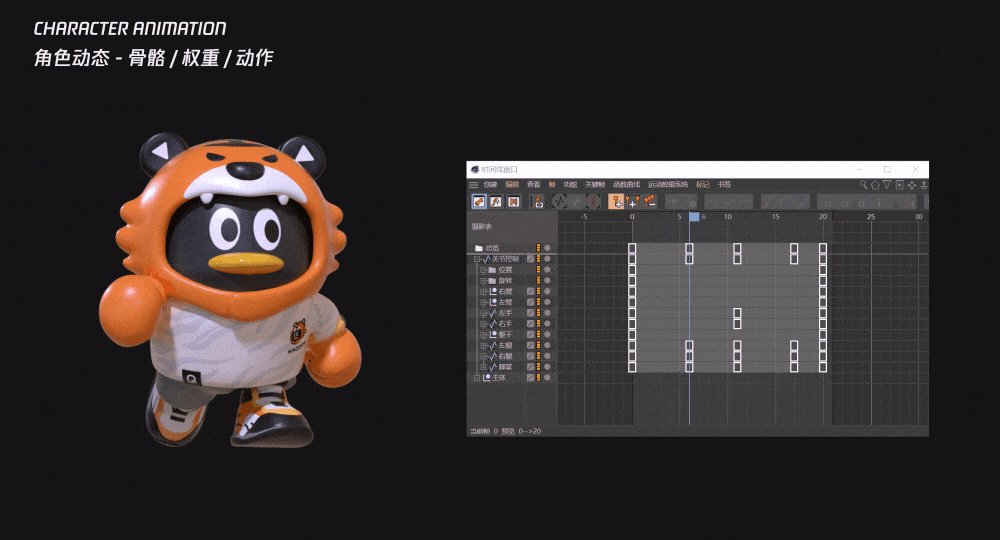
如果你是IP设计师,则需着重学习角色模块,在完成静态角色的建模渲染后,绑骨骼刷权重也是必须掌握的知识点,才能做出丰富的动作和表情,让角色生动起来;
总之,不同职业方向,甚至项目的不同时期,都有不同的学习侧重点,这里需要每个人自己去判断。

建模和渲染则是最常用的两个模块,无需有职业方向的针对性,都应该在前期优先学习,并且做到基本掌握甚至熟练运用。
常规的步骤是先学习建模,再学习渲染;不过建模比较枯燥,渲染则是最出效果也是最提升学习信心的环节,我认为根据个人喜好,先学渲染再学建模,反而是更推荐的学习顺序。
1.2 选择学习资源
选择学习资源方面,目前网络的免费教程十分丰富,依靠教程的学习足以让你初期快速的上手,新手在选择教程方面尽量以体系较为完整,演示时软件版本较好的原则,如英文水平较好建议去外网看看各路大神的教程,原汁原味的学习;另外考虑到外网资源的机翻和获取难度的原因,这里主要推荐一些国内网络能获取自学资源:
建模
建模方面在学习阶段主要注重C4D的工具使用和基础技巧,这里推荐几个免费教程。

1、https://www.bilibili.com/video/BV1Cb411T7Dc?p=1&vd_source=018f00780190d4b9c79b5abbdb3be276
2、https://www.bilibili.com/video/BV1PZ4y1s7vm?p=1&vd_source=018f00780190d4b9c79b5abbdb3be276
渲染
渲染以OC渲染器为例,这是现网能找到比较完整的免费教程,学习后可以直接上手出图。

1、https://www.bilibili.com/video/BV1ur4y1T72V?p=39&vd_source=018f00780190d4b9c79b5abbdb3be276

2、https://www.bilibili.com/video/BV1f4411V7qh?p=1&vd_source=018f00780190d4b9c79b5abbdb3be276
动力学
动力学可以由浅入深,从基础的常用动态手法及运动原理开始入手,以小实例练习的方式慢慢转向大场景的动态设计学习。

1、https://www.bilibili.com/video/BV17f4y127uv/?spm_id_from=333.788.recommend_more_video.1&vd_source=018f00780190d4b9c79b5abbdb3be276
2、https://www.bilibili.com/video/BV1ZA411w7qC/?spm_id_from=333.337.search-card.all.click&vd_source=018f00780190d4b9c79b5abbdb3be276
更多综合性实战教程
各大网站都能找到不少实战案例的教程,根据需要可以找到更多。
1.https://www.bilibili.com/video/BV177411P7d1?p=1&vd_source=018f00780190d4b9c79b5abbdb3be276
2.https://www.bilibili.com/video/BV1AY4y1G7Nc?p=1&vd_source=018f00780190d4b9c79b5abbdb3be276
1.3 软硬件配置相关
打团下副本之前,还得先准备一下装备;这里简单对于萌新学习前的软硬件要求做一些说明和推荐。
渲染器选择
C4D目前可选主流的渲染器有octane、阿诺德、Redshift、vray、自带渲染器(不推荐)。主流渲染器各有优缺点,综合下来笔者推荐萌新选择OC渲染器,原因是学习资源多,学习难度低,渲染效果优、渲染速度快等优点。
以下是各渲染器的对比,萌新们可权衡自身的情况进行选择:

电脑配置
在PC电脑方面,以笔者正版OC4.0渲染器为例,显卡选择N卡,型号以20系列以上最好,显存4G以上(有经费的可以入手今年的40系列显卡);其他配置看自己的经济情况而定,如CPU方面单核性能越强对于渲染效率和c4d默认渲染器的加速越快,内存推荐64G以上,另外在电源上如果已经配备了20系列以上的显卡建议选择900W以上的,除了显卡和CPU这两个核心硬件其他的配置主要看个人情况而定,对电脑不懂的优先看电商平台的整机方案,主要以显卡和cpu为参考依据,其他的配置可浮动选择。
在苹果电脑方面,笔者并不推荐以3d工作为主的设计师选择苹果电脑,主要原因是主流渲染器的选择较少,另外C4D插件各方面的支持也远不如PC方便和丰富(如有特殊原因,可以优先选择M1芯片的电脑或者配备N卡独显的苹果电脑)。
软件版本
C4D软件版本推荐使用最新版本或者R23以上版本,随着厂商的更新换代,有些以前只有插件能完成的功能慢慢完善在新版本上,新版本带来的便捷功能可提高萌新的出图效率并免去旧版本没有兼顾的功能导致的学习成本浪费问题。
另外在OC渲染器上的版本问题尽量以当前版本能兼容的最新OC为主,当然,需要你的显卡需要和OC版本是匹配的情况下。
1.4 好记性不如烂笔头
收藏和观看的教程多了,容易看了后面的忘记前面的,或者没有实际上手印象不深。这里我尝试过最好用的方法可以总结为一句话,就是俗话说的“好记性不如烂笔头”。
对于一些关键的知识点,或者很有用的上手练习案例,可以在自己学习或者练习后,将关键步骤以在线笔记的形式自己整理一遍。
这样做有两个好处,一是能大大加深你对知识点的印象,不易遗忘;二是即使真的隔了很长时间有所遗忘,只要调出对应的文字笔记,就能很快重新想起对应知识点,比起重新翻出视频教程,边拖进度条检索再看一遍,效率高得多。
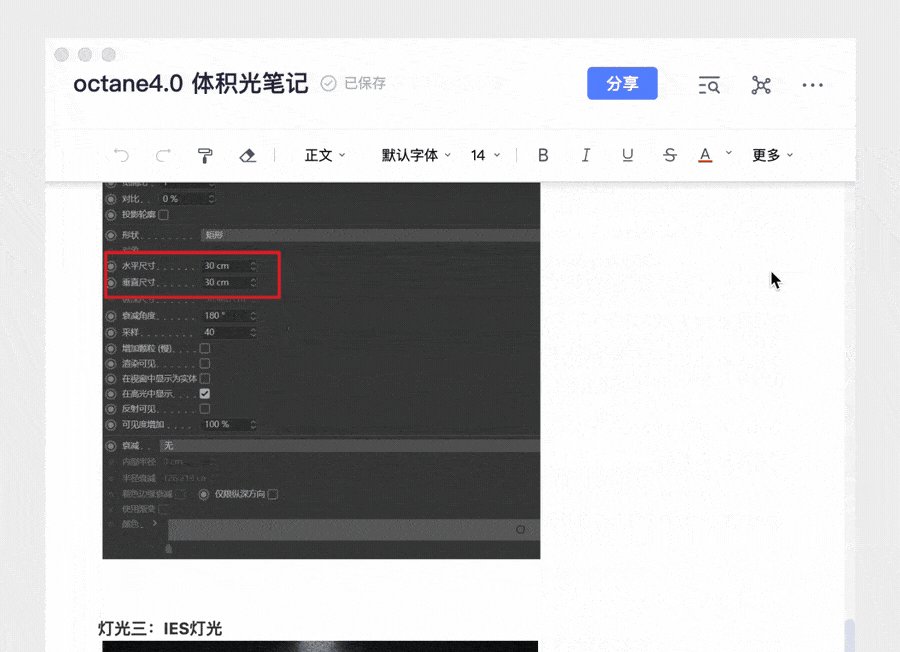
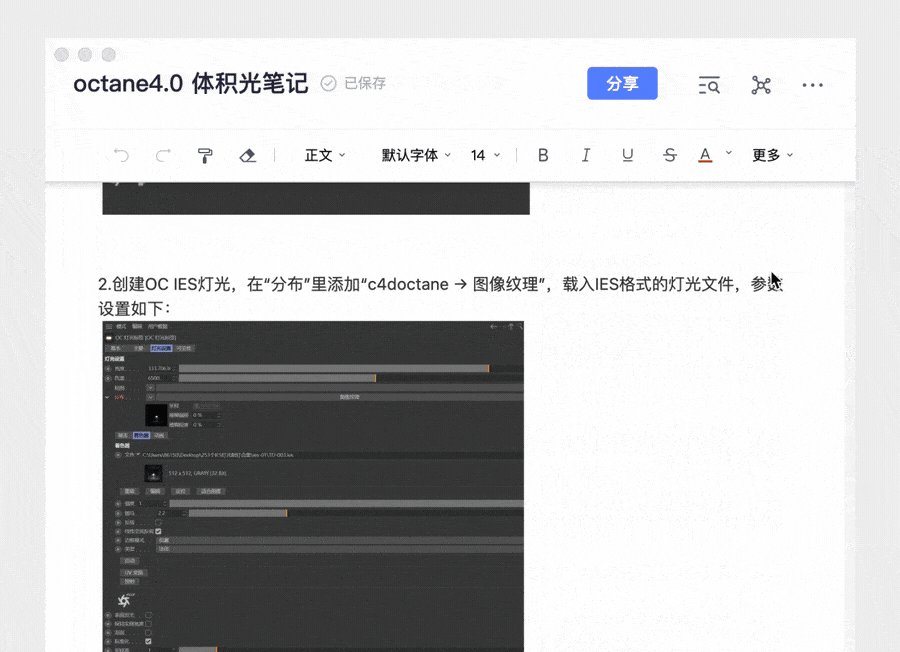
比如我之前在学习渲染体积光效果(丁达尔效应)时,总是掌握的不扎实,学过就忘,下回再用到时,基本相当于又要翻出视频教程再看一遍,效率很低。但是将关键知识点整理成笔记后,不单对这个知识点记得很牢,甚至能在不重新翻看笔记和教程的条件下,熟练的以教程中提到的三种不同方式做出体积光。

笔记链接:https://note.youdao.com/s/Lwt42DsG
以下是我整理的部分笔记库,感觉在笔记库里的知识点才算是比较掌握了的。

1.5 多搜集优秀案例
除了掌握工具,多看优秀案例以提升自己的设计思维和审美也很重要,只有看的优秀案例够多够好,将自己的设计眼光、审美水平、思考方式向大神们的靠拢,才能做出好的作品。
这里推荐几个我觉得的很赞的3D类网站:
Artstation:http://www.artstation.com;
Sketchfab:https://sketchfab.com/feed;
Behance 3D:https://www.behance.net/galleries/3d-art;
Dribbble 3D:https://dribbble.com/search/3d;


Part 2. 上手
2.1 熟能生巧多练习
上手阶段,充分的动手练习是必不可少的。
这里的练习也分为两种,一种是跟随教程案例做出一样的效果,一种则是结合自己感兴趣的题材设定一个主题或场景,将学习的知识点融会贯通,在自己的命题作品里实际应用起来。两种练习的方式也是相辅相成,在积累足够多的教程案例练习后,更推荐按照自己的想法来创作。
比如我会将自己感兴趣的漫画题材,在C4D里作为一个场景练习,融合进平时学的一些知识点。

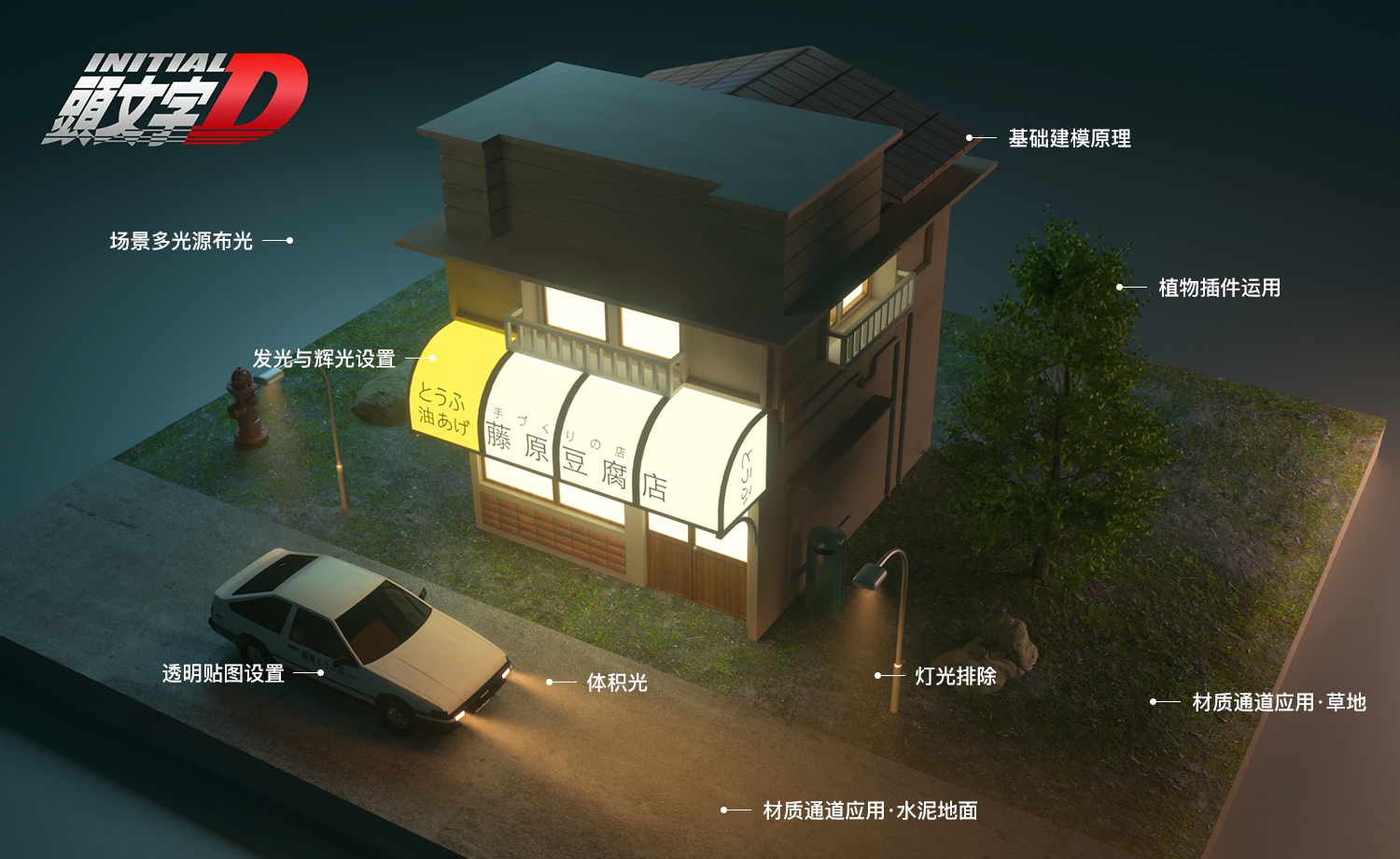
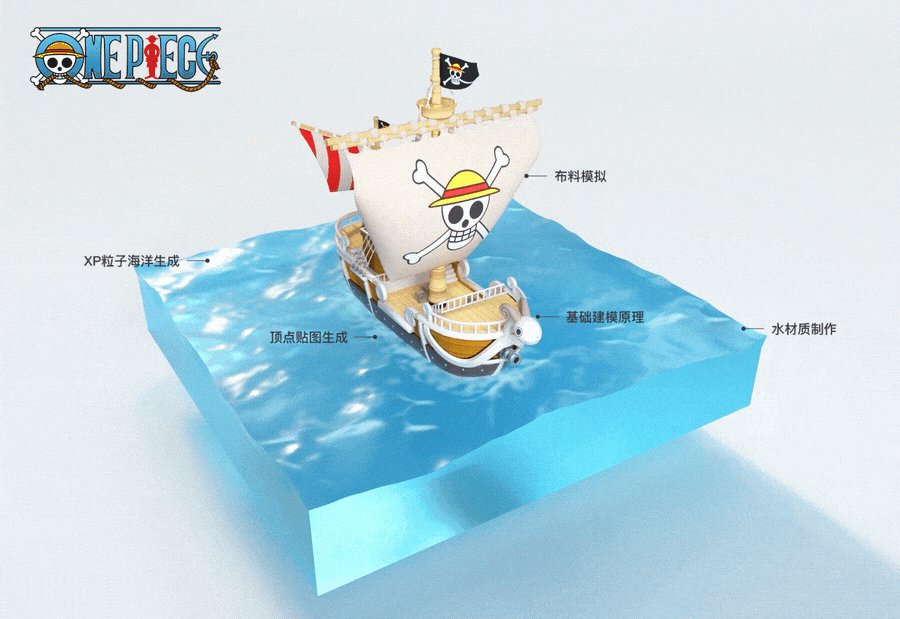
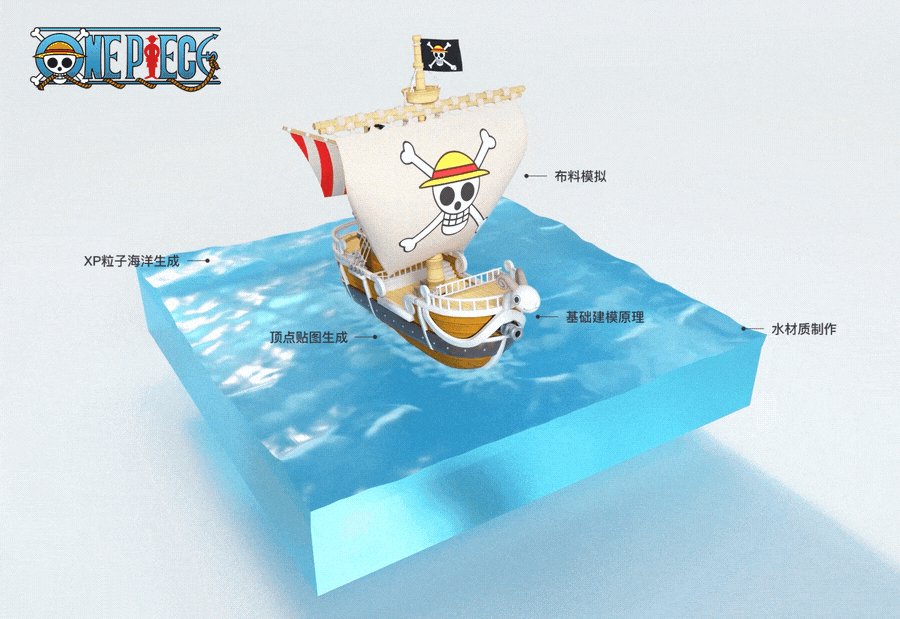
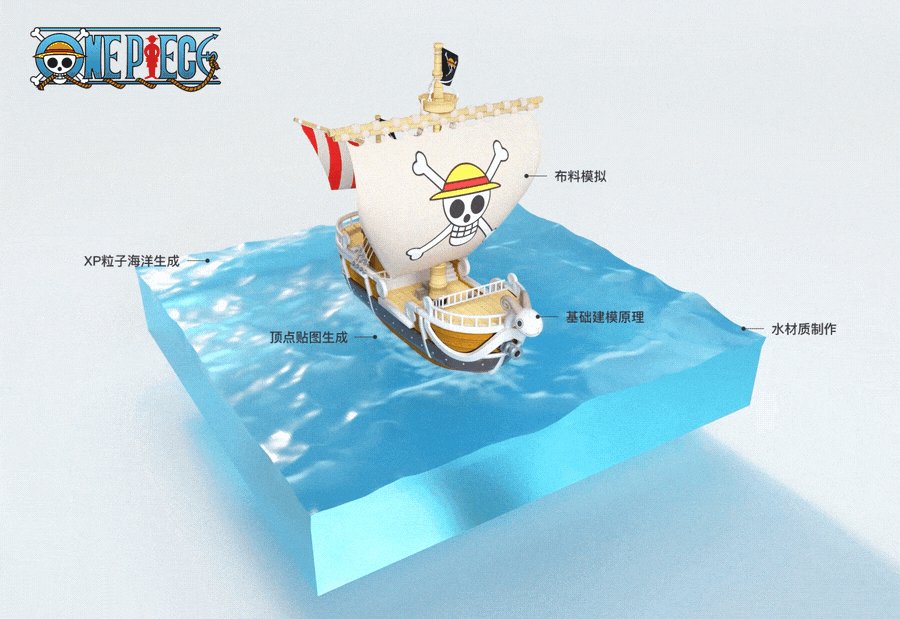
《头文字D》场景

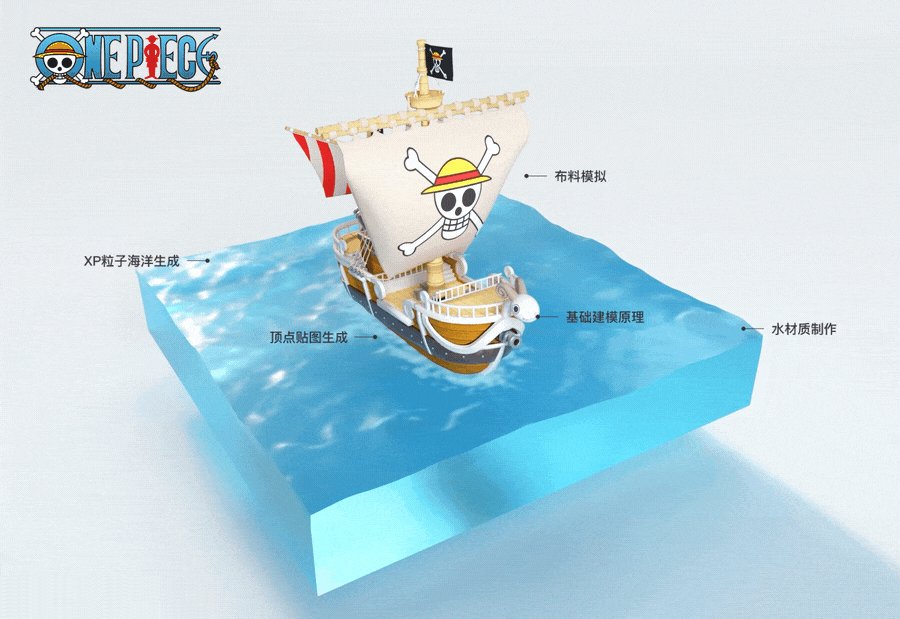
《海贼王》场景
因为用的是自己感兴趣的内容练习,所以做起来也上手很快,知识点也记得很牢,推荐大家可以试试。
2.2 善用插件提效率
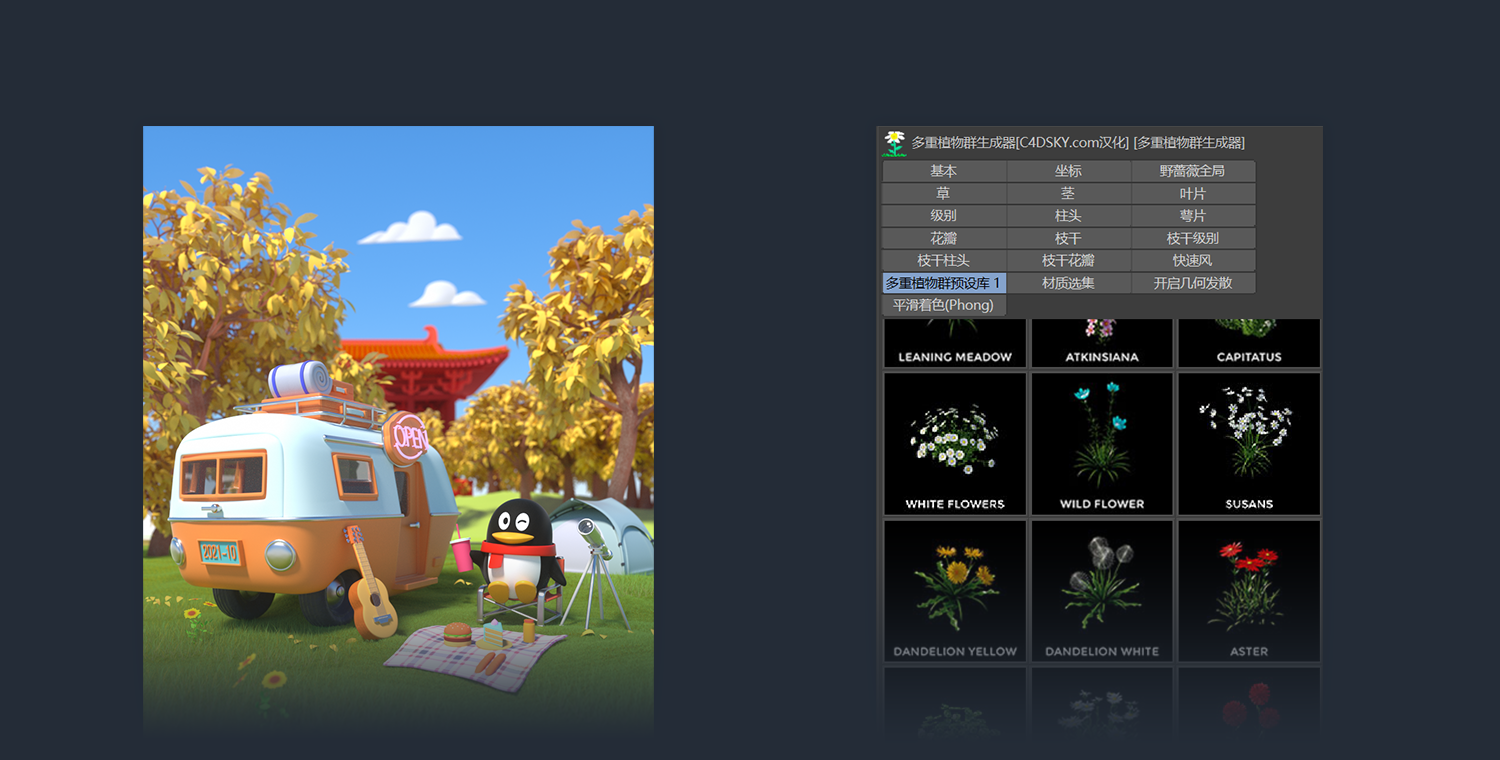
1.Forester-植物生成插件
轻松生成各种类型的植物和部分岩石,各项小参数的调整方便个性化的调整,另外有便捷的动力系统可以轻松制作风吹植物的效果,结合OC渲染器的克隆功能搭建大场景非常轻松,适合在做动态设计的时候快速生成搭建场景。

2.QuadRemesher-四边面重拓补
有时候我们工作中会遇到三角面模型,对于新手来说转换成四角面模型可以选择这款插件轻松转换成你想要的四角面而且还有便捷的参数可以调整。

3.PolyCircle-挖洞插件及Nitro4D NitroCap-封洞插件
在日常建模的工作中经常需要给模型开洞及封洞的操作,虽然靠布线调整也可以实现,但是插件的效率更便捷,所以推荐这两款插件分别对应的模型开洞及模型封洞的功能,另外注意在C4D软件R26之前都是必备的插件,但如果你软件版本是R26以上版本,那么自带整合了这样的工具,不需要额外安装插件了。
4.CodeVonc Proc3durale-镂空腐蚀溶洞效果插件
这是一款风格化的效果插件,可以配合噪波制造出独一无二的风化、镂空、分解动画、甚至是流体动画的效果,在产品设计及品牌动态视频中运用广泛。

(图来源于网络侵删)
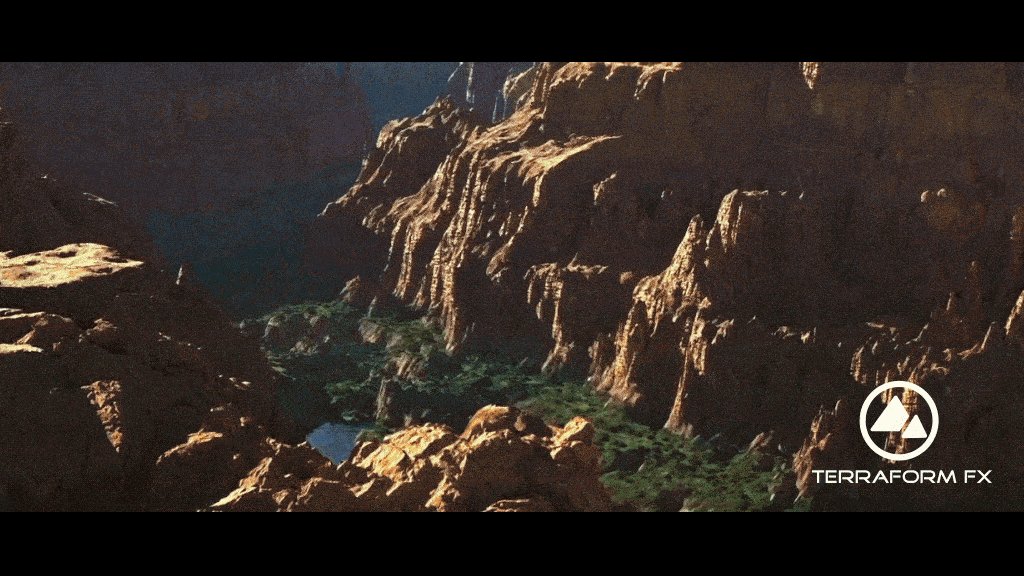
5.TerraformFX-地形插件
这块地形插件,可以让你轻易搭建自然环境,制作次时代的虚幻场景,操作简单,可以在Cinema 4D 中生成、动画和逼真的地形。在几秒钟内创建非常详细的山脉、峡谷和沙漠。直观的非破坏性工作流程可以轻松创建和自定义地形。

(图来源于网络侵删)
Part 3. 实战
在入门的学习和上手的练习之后,相信很多人都会对C4D有了初步的掌握。这时更重要的当然是将这些学到的知识点运用到实际项目当中,这样的实战操作才能让你的知识体系更有针对性,并且实际项目命题固定、要求更高,完成后的提升才会更大。
这里分享几个在完成基础的学习与练习后,我们用C4D做的实际项目。
3.1 QQ小游戏-春节会场
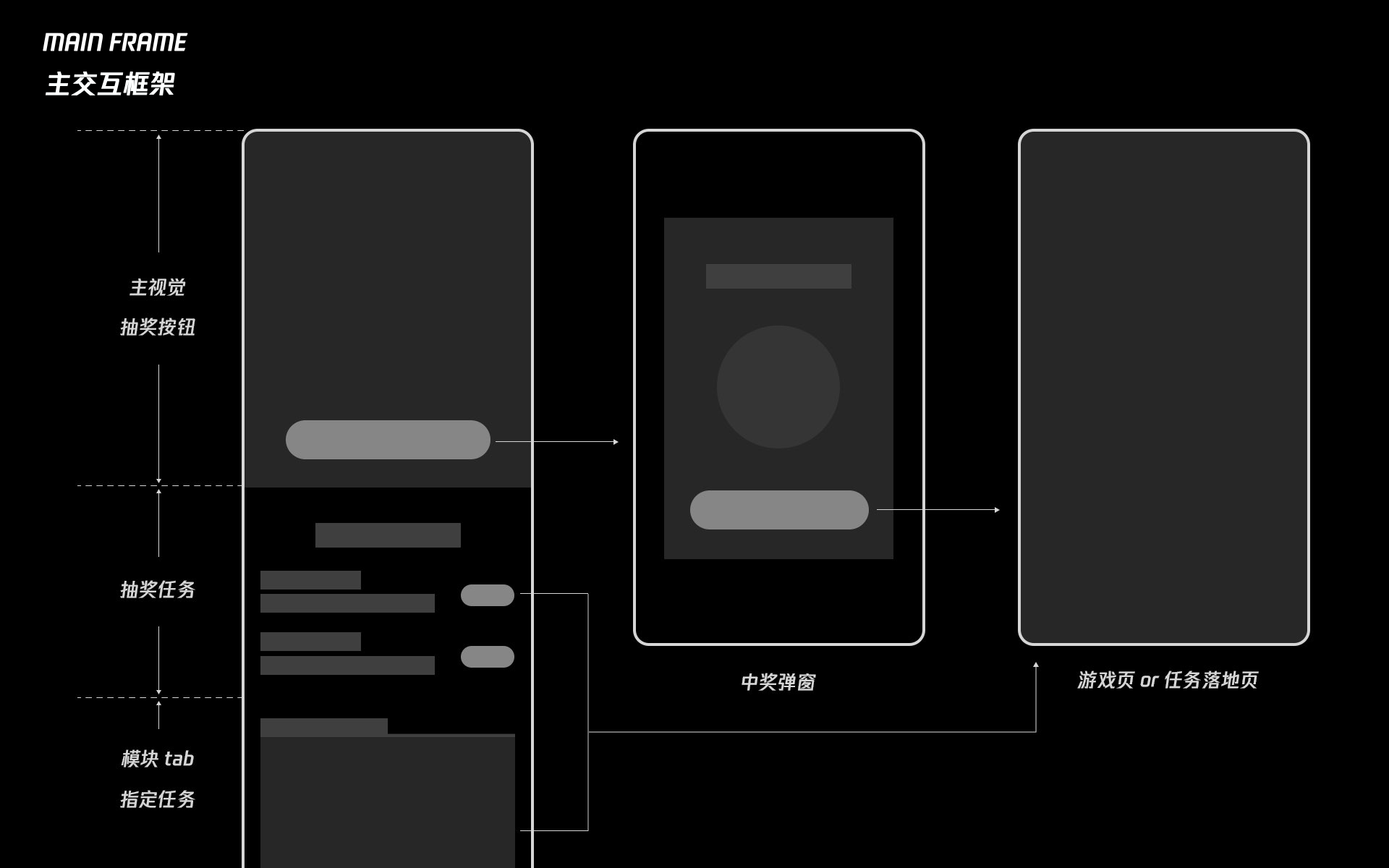
小游戏会场是从QQ春节活动的主会场进入,通过限时抽奖以及游戏任务等形式,引导用户参与活动,从而提升业务增长和助力品牌传播。

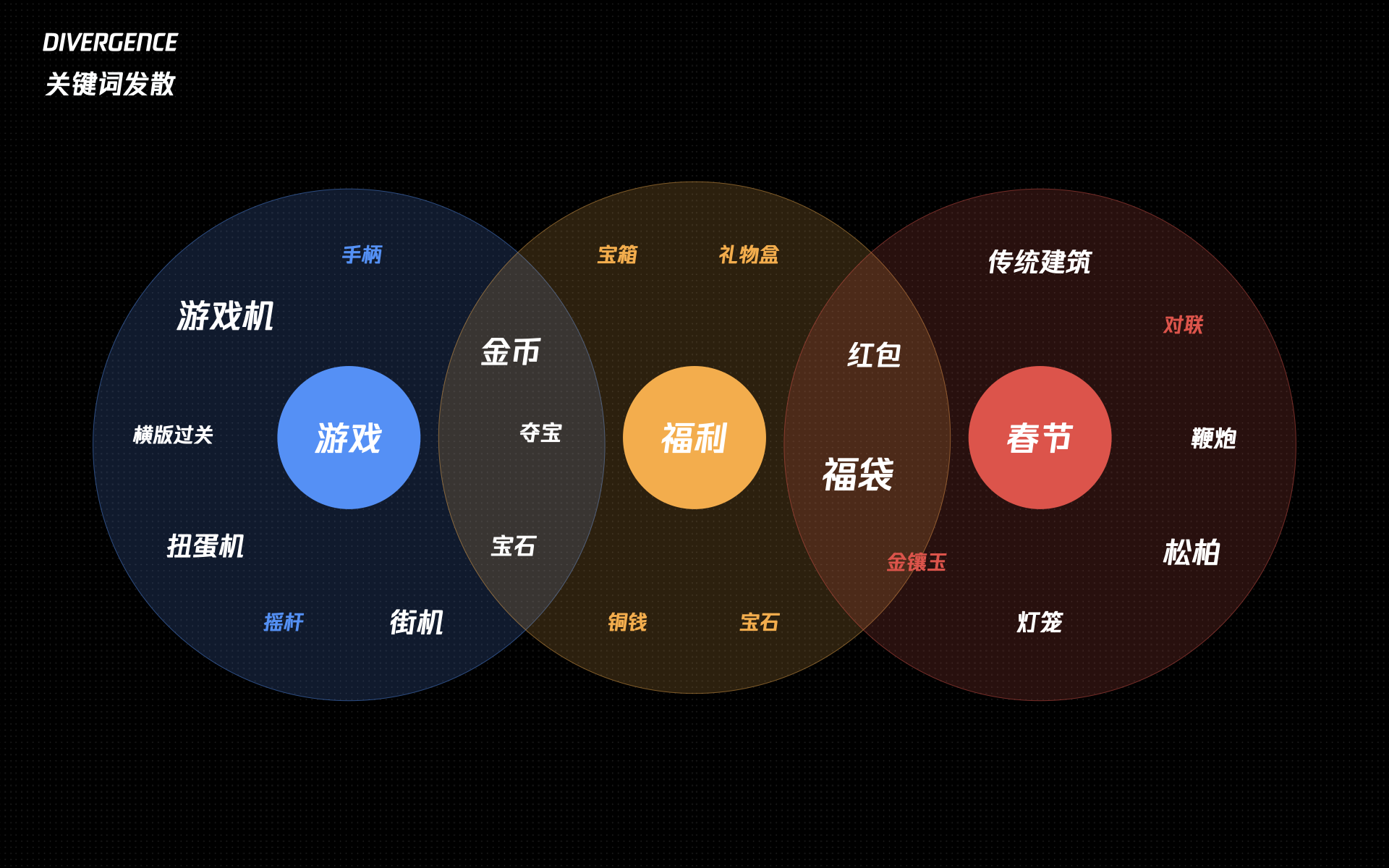
在前期设计推导阶段,我提炼了三个设计关键词,并对应发散出一些相关元素:
一是游戏:这是凸显平台特色和趣味性的元素;
二是福利:这是强化用户参与活动的动机;
三是春节:春节活动不可少的是体现节日氛围的元素;

根据这些元素画了三个方向的概念草图,分别以游戏机、扭蛋机、街机作为主要载体。

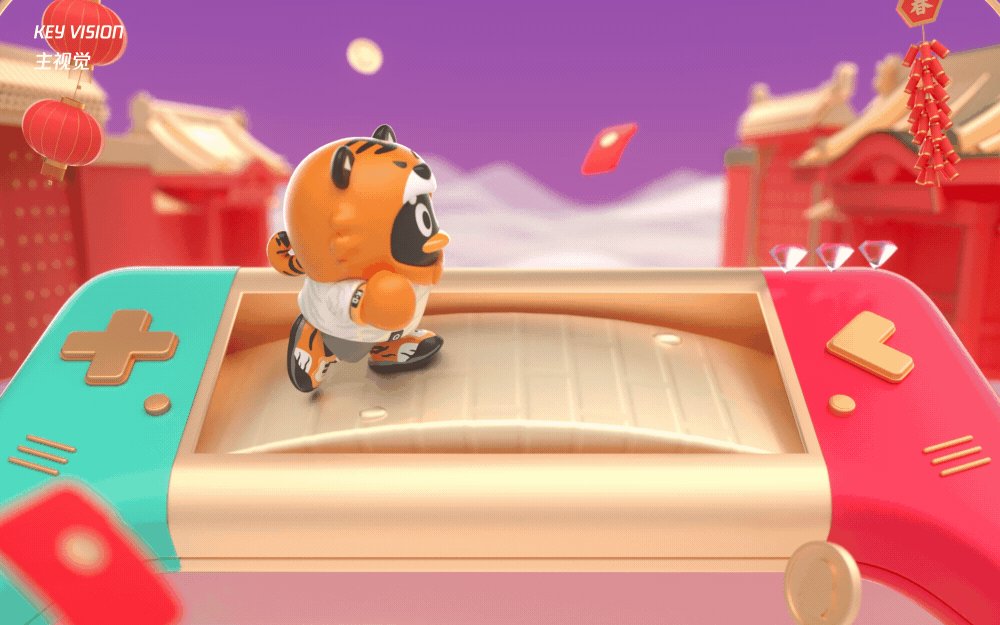
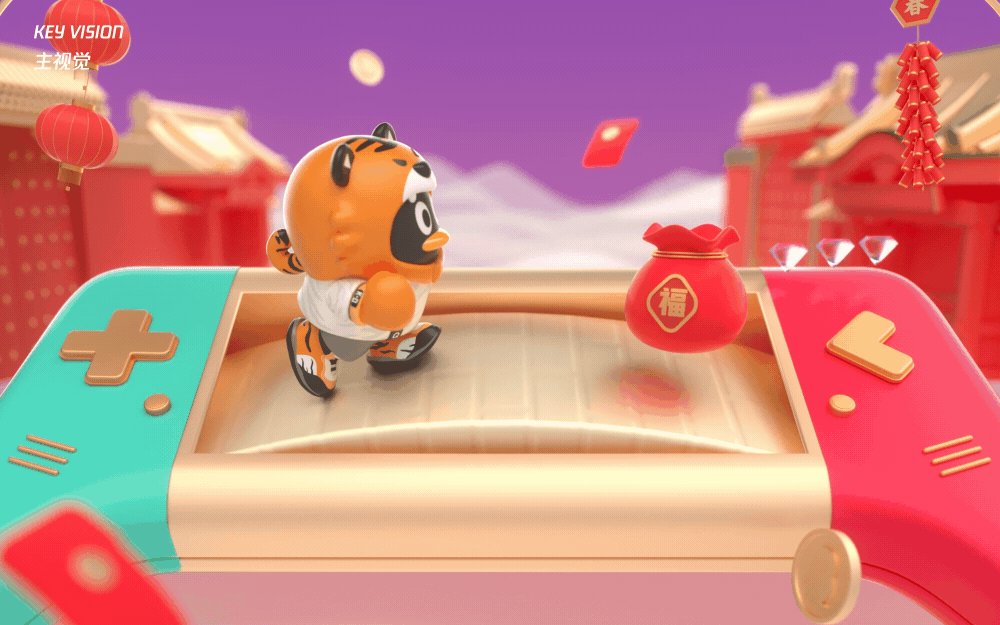
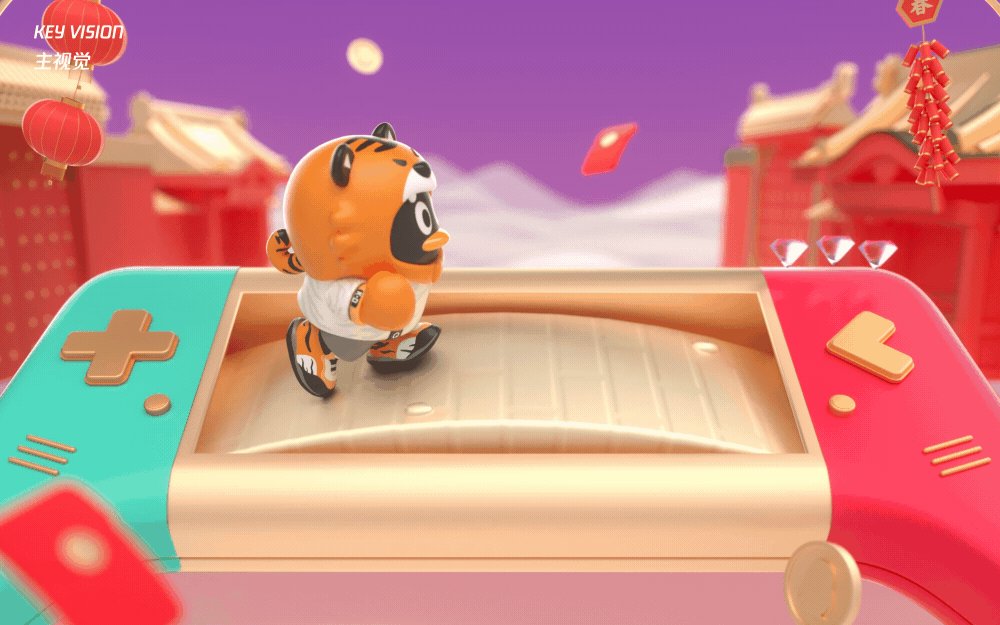
最终我们选择了通过破窗的形式将Q猛虎结合进场景中的方向一,展示游戏和夺宝元素,让用户感知福利的同时,也体现小游戏平台的特色和趣味性。
创意上是参照超级玛丽这种经典的横版过关形式,也将中国传统建筑中的红墙金瓦、松树、福袋这些元素融入在了画面中。

游戏机场景及其他主要元素建模


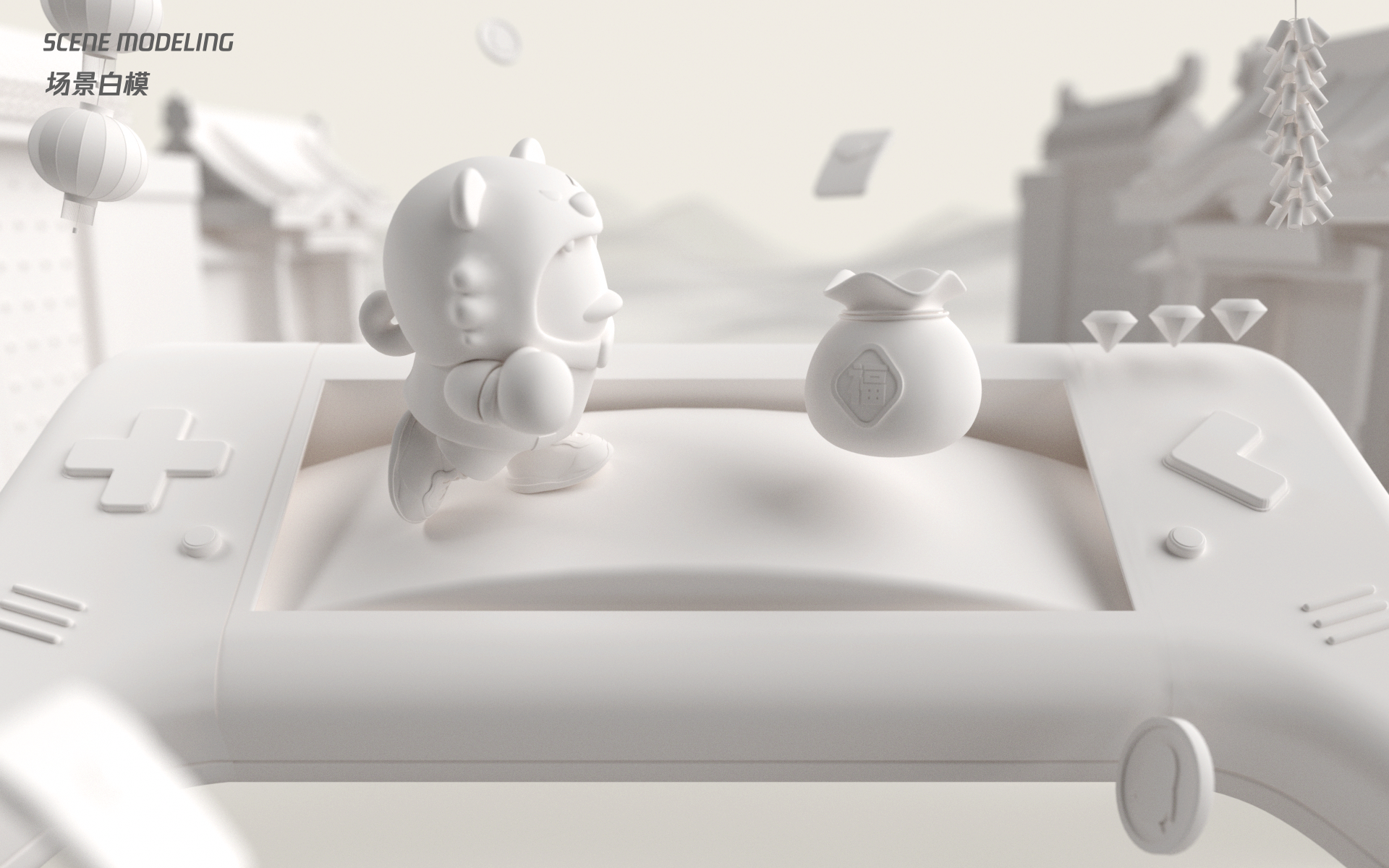
场景白模及空间构成设定


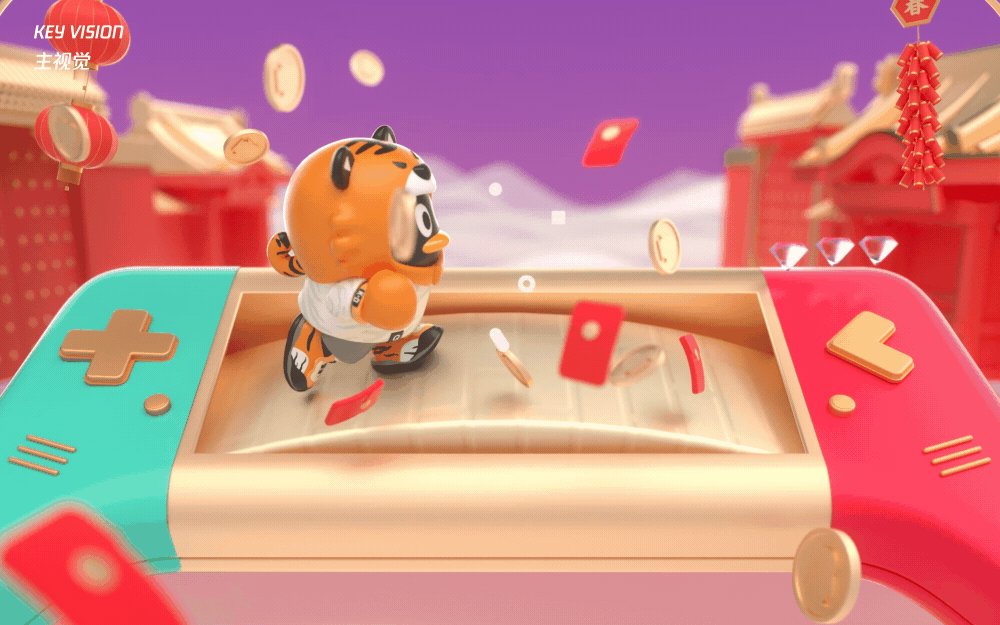
角色及福袋动态的制作,这里主要用到了角色及动力学模块相关的一些知识点。


渲染完成后的主视觉,Q猛虎在游戏机上往前奔跑,不断获得福袋并蹦出金币、红包实际UI中的应用效果
实际UI中的应用效果


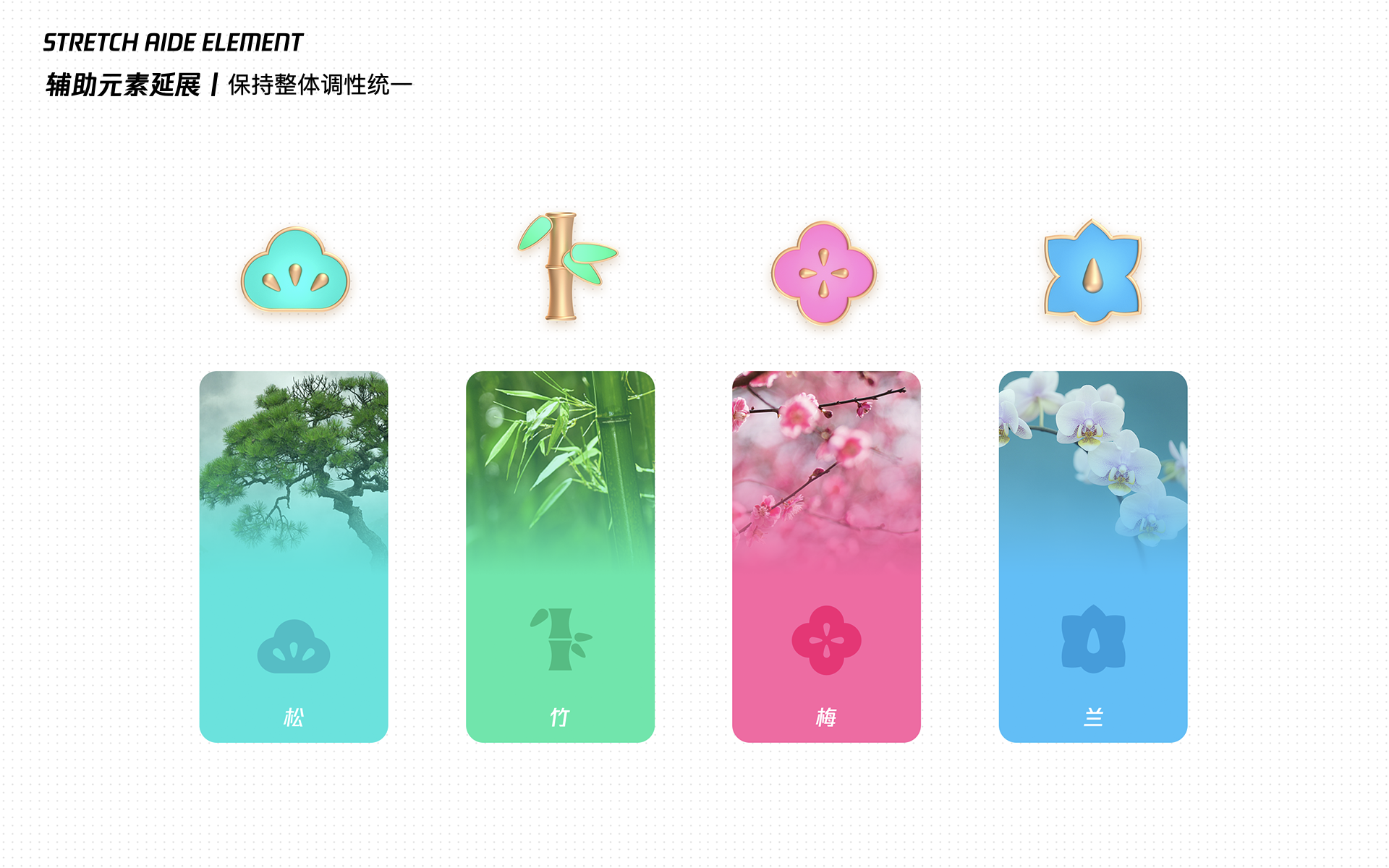
另外将主视觉中的“松树”,延展成了松、竹、梅、兰这四种具有传统中国风的植物,作为辅助元素运用到页面中,保持整体调性的统一。

部分主要页面总览

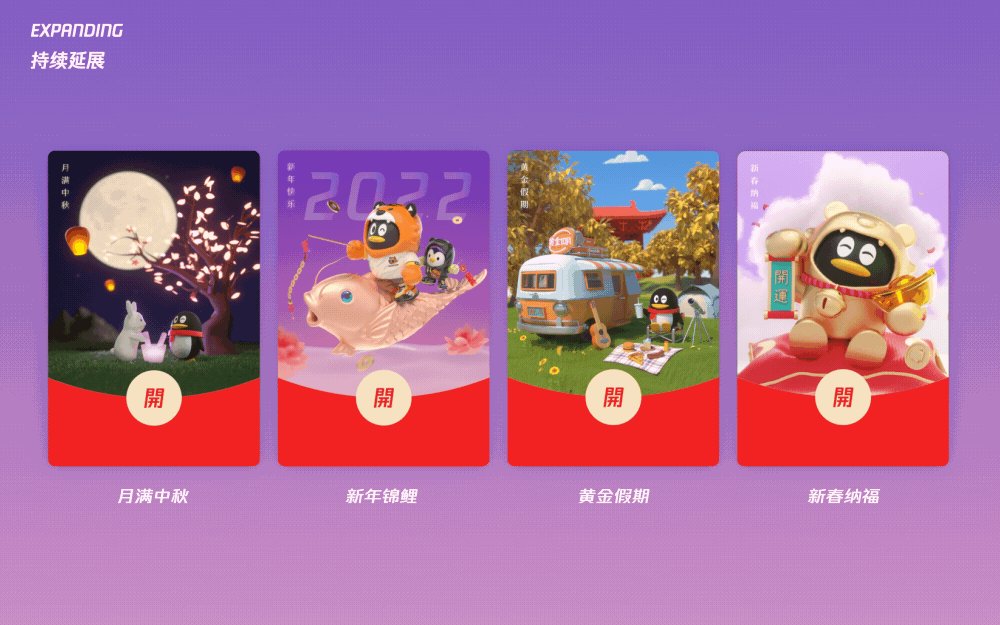
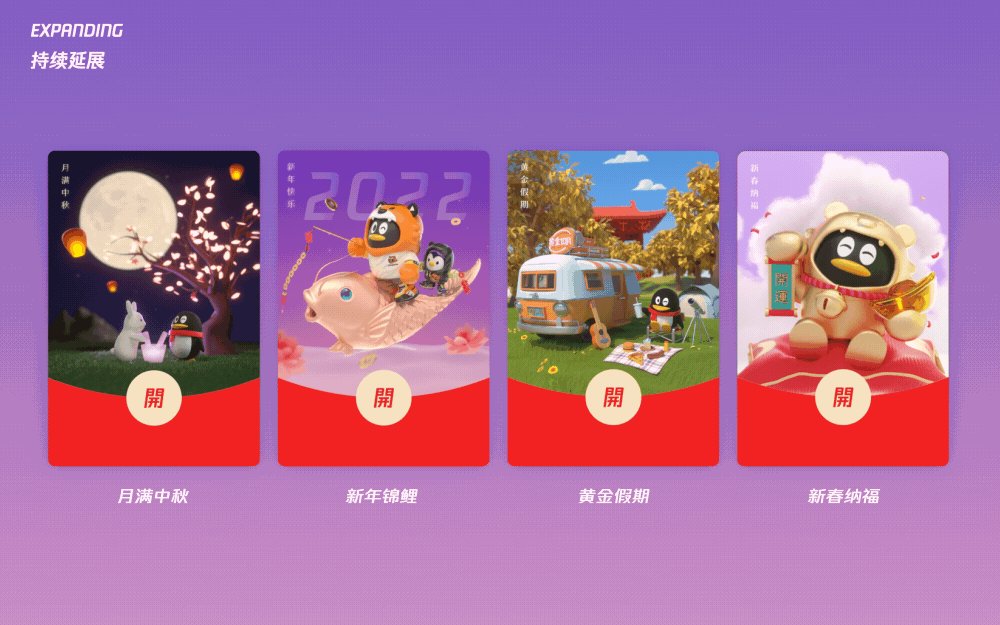
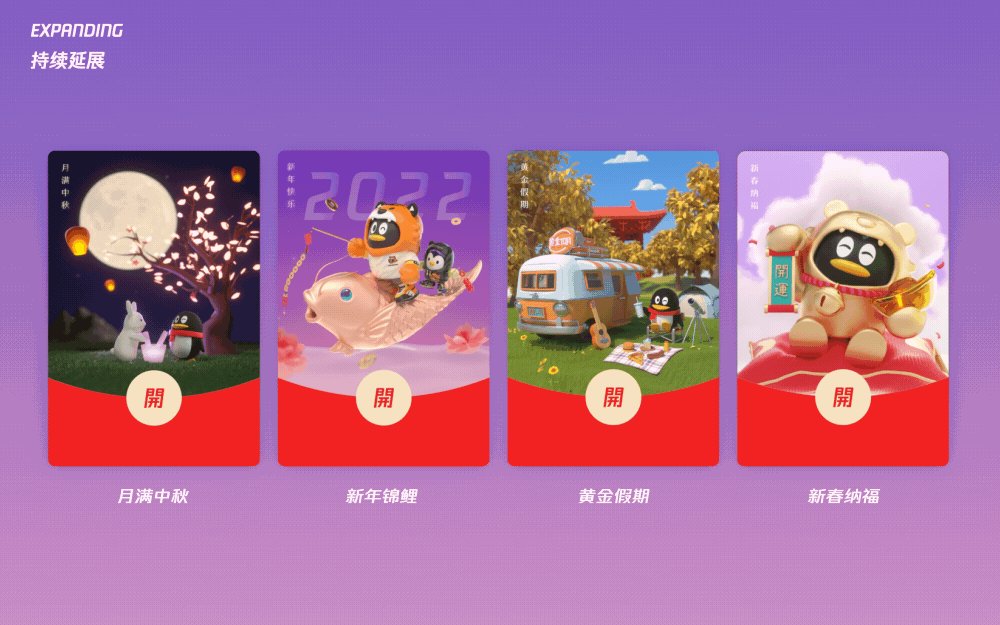
3.2 QQ红包-节日封皮
节日红包封皮是传递用户关怀的重要手段,作为QQ红包的一部分,我们希望让用户有更新颖的感知和更深刻的共鸣。
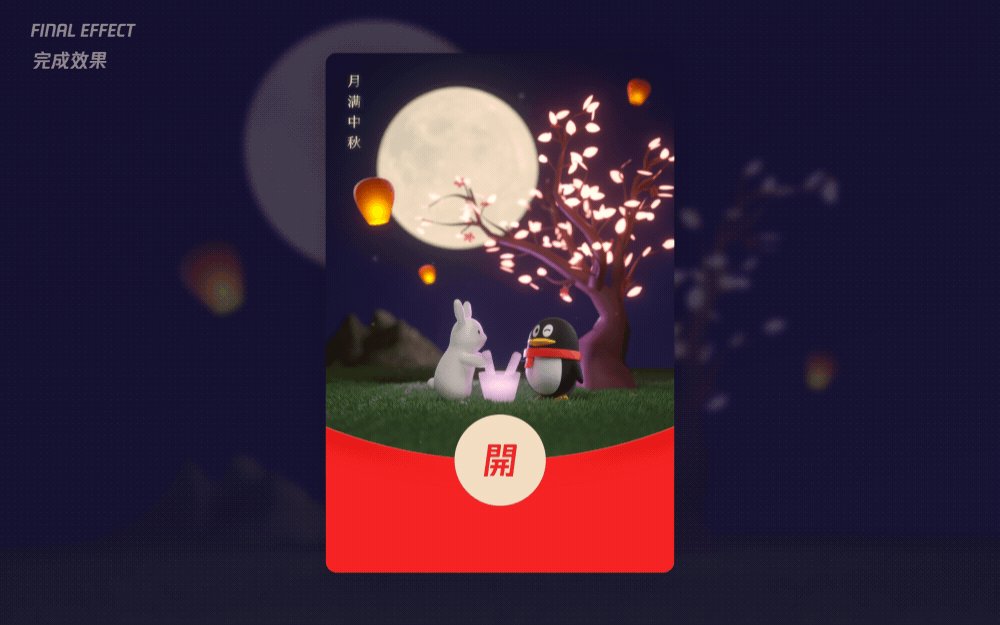
相对于常规的插画手绘风格,我们希望尝试用3D的方式做一些新的探索。

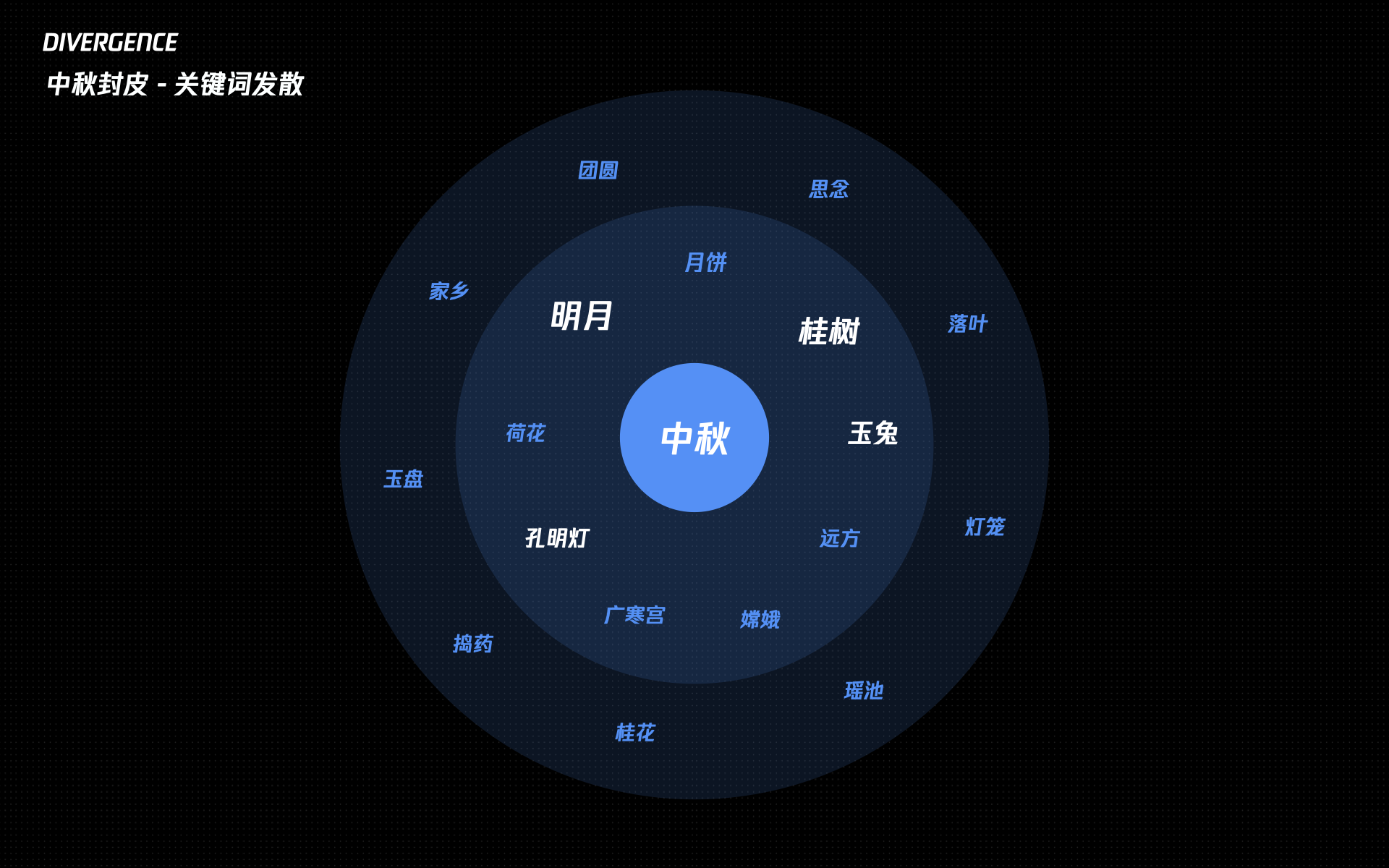
在构思中秋节的红包封皮时,首先围绕“中秋”进行关键词发散

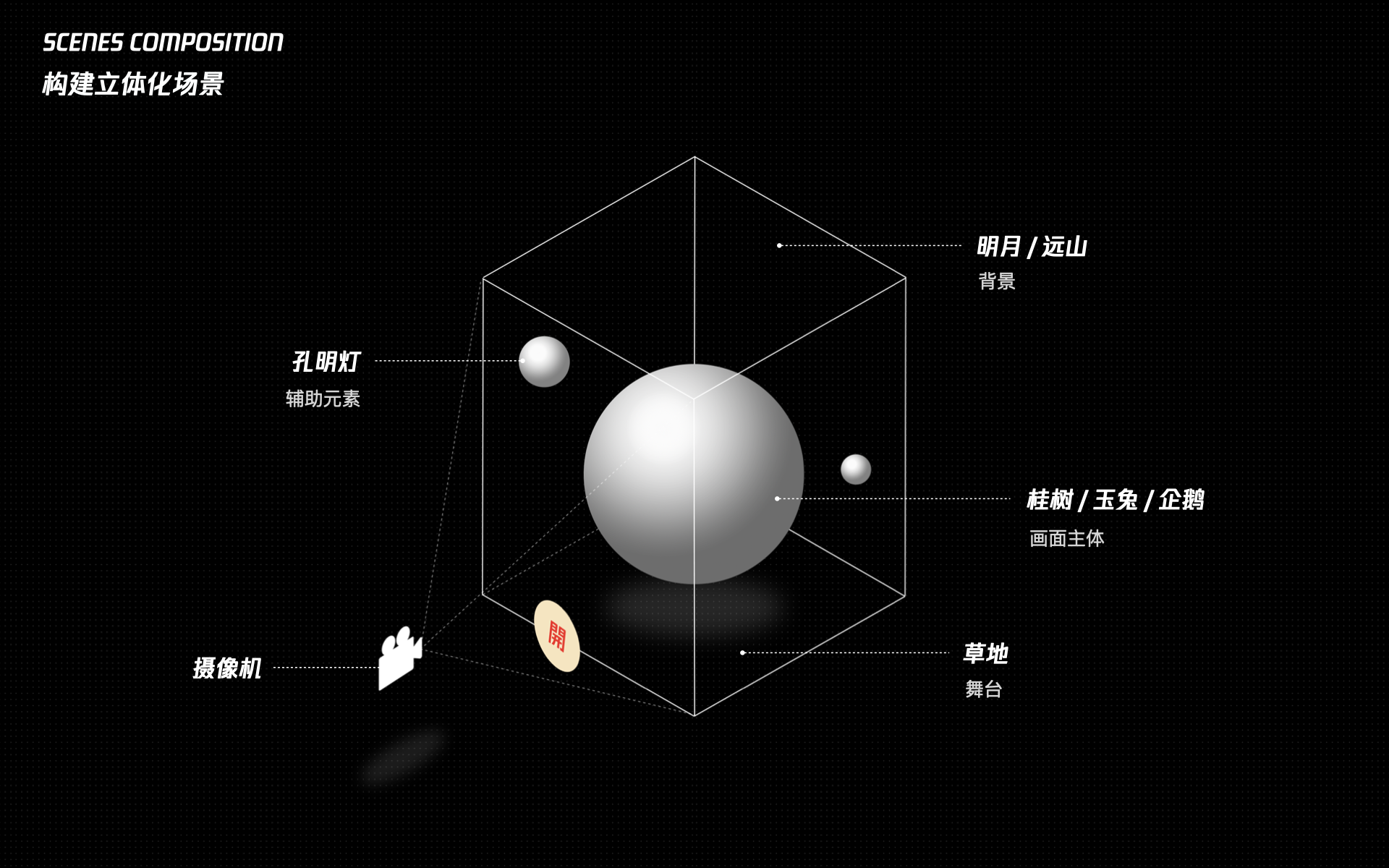
再选取其中桂树、玉兔、明月等这几个适合构建场景的元素,构建成一个立体化的场景

将一些元素抽象化,结合3D手法,加入更有意境的表达

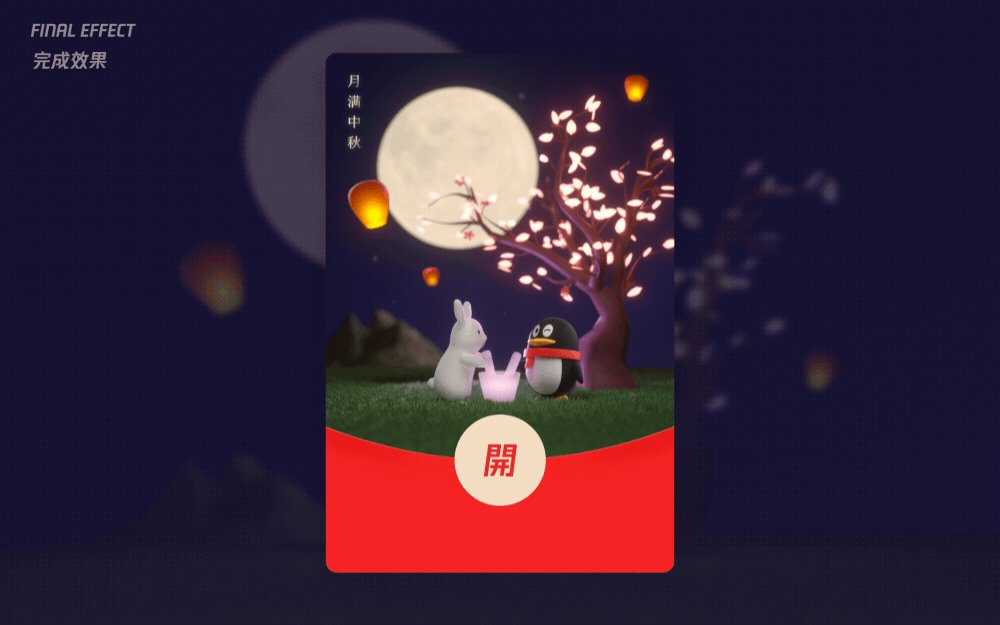
最终完成的效果,整体也是塑造一个比较有中国风和意境的场景

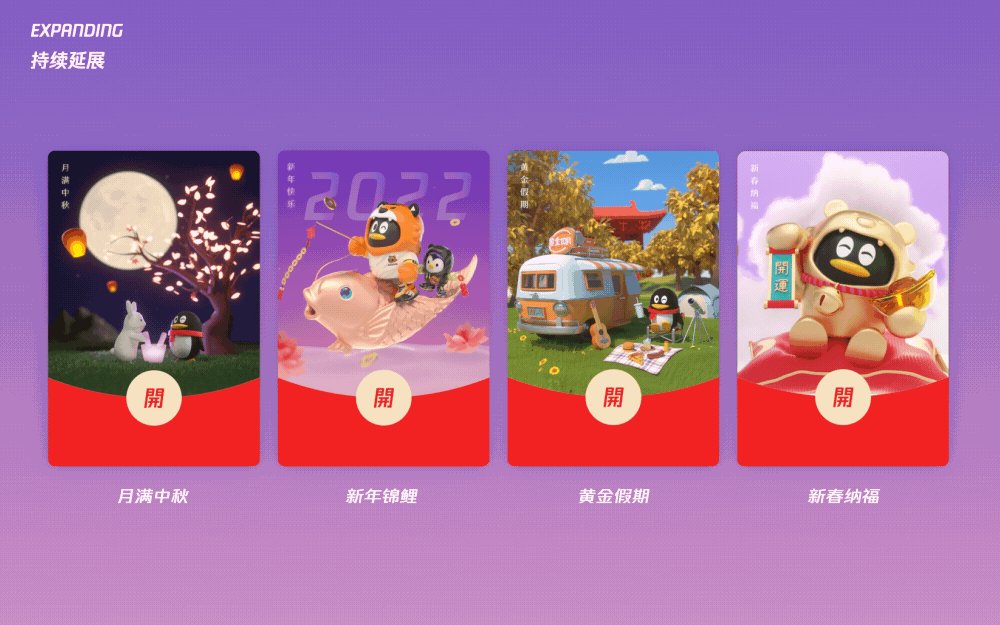
新年封皮也是用同样的方式完成,像刚才中秋的桂花树一样,这里也将锦鲤也做了一些抽象化的表达,比如鱼的眼睛是宝石质感,鱼的身体是黄金质感,传递一种新年好运、财运连连的感觉。
最终完成的效果,QQ和banyQ坐在锦鲤背上,手上拿着铜钱串在吊锦鲤,寓意新年大吉大利、锦鲤附体。

新版封皮的使用量对比旧版有了较大提升,可以看出用户对新版封皮的喜爱程度还是很高的,目前的节日封皮也是按照新风格持续延展中。

Part 4. 结语
以上就是本文的全部内容,希望能帮助大家在学习C4D的过程中有所帮助,总结下来就是多看多练多运用。对文中提到的插件感兴趣的朋友,也可以通过附上的链接去官网了解更多详细介绍。若是大家有更好的学习建议,也欢迎在评论区留言一起讨论。
作者:腾讯ISUX
链接:https://www.zcool.com.cn/article/ZMTUxNDU4MA==.html
来源:站酷
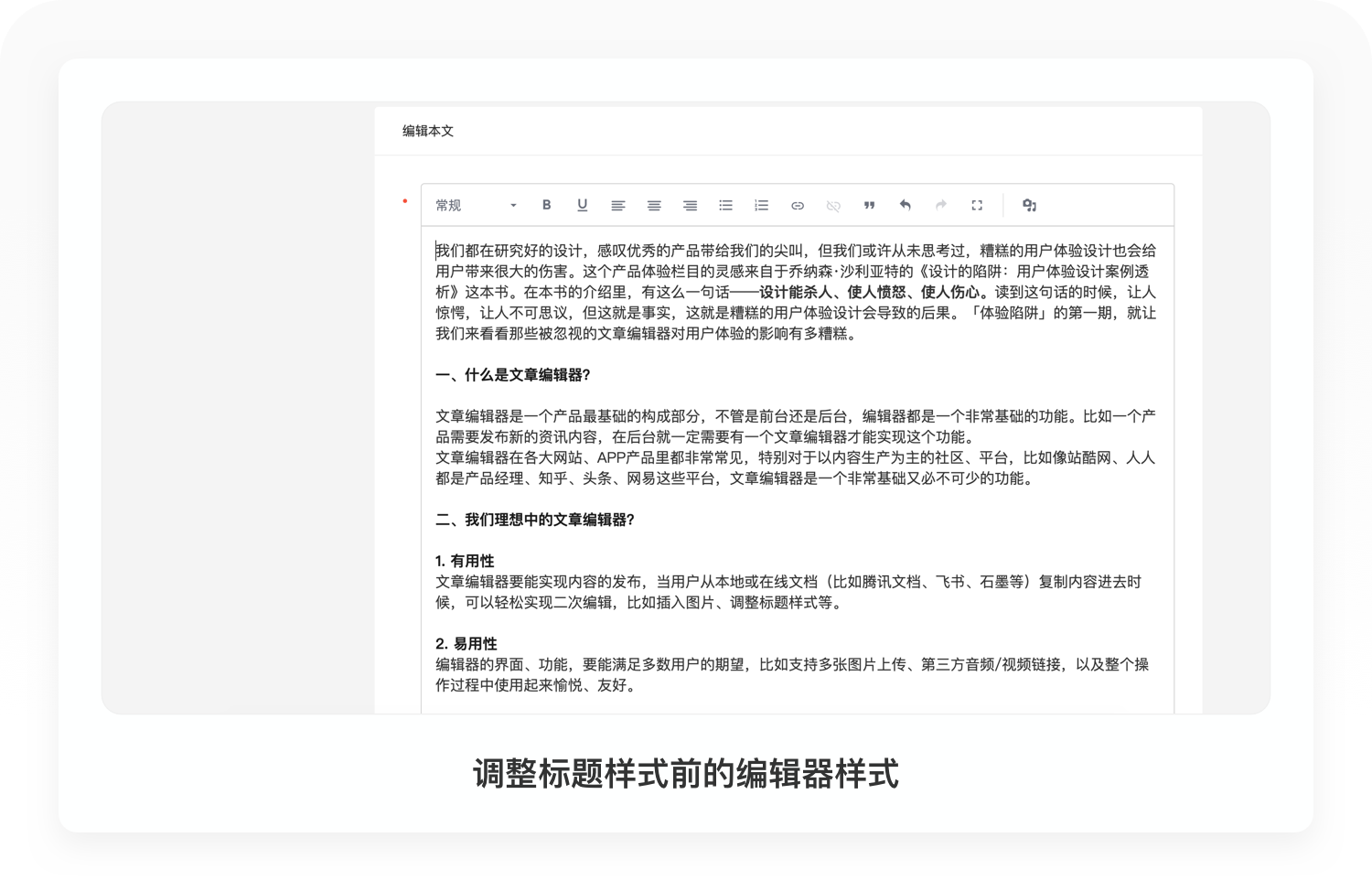
我们都在研究好的设计,感叹优秀的产品带给我们的尖叫,但我们或许从未思考过,糟糕的用户体验设计也会给用户带来很大的伤害。这个产品体验栏目的灵感来自于乔纳森·沙利亚特的《设计的陷阱:用户体验设计案例透析》这本书。在本书的介绍里,有这么一句话——设计能杀人、使人愤怒、使人伤心。读到这句话的时候,让人惊愕,让人不可思议,但这就是事实,这就是糟糕的用户体验设计会导致的后果。「体验陷阱」的第一期,就让我们来看看那些被忽视的文章编辑器对用户体验的影响有多糟糕。

文章编辑器是一个产品最基础的构成部分,不管是前台还是后台,编辑器都是一个非常基础的功能。比如一个产品需要发布新的资讯内容,在后台就一定需要有一个文章编辑器才能实现这个功能。
文章编辑器在各大网站、APP产品里都非常常见,特别对于以内容生产为主的社区、平台,比如像站酷网、人人都是产品经理、知乎、头条、网易这些平台,文章编辑器是一个非常基础又必不可少的功能。

1. 有用性
文章编辑器要能实现内容的发布,当用户从本地或在线文档(比如腾讯文档、飞书、石墨等)复制内容进去时候,可以轻松实现二次编辑,比如插入图片、调整标题样式等。
2. 易用性
编辑器的界面、功能,要能满足多数用户的期望,比如支持多张图片上传、第三方音频/视频链接,以及整个操作过程中使用起来愉悦、友好。
3. 容错性
当用户出现操作错误的时候,系统能够及时给用户提示,比如图片上传进度、图片尺寸大小限制、必填项勾选等等。容错性对用户体验的影响特别大,如果用户在使用过程中不清楚哪个地方犯错不能继续操作,用户对系统就会陷入焦虑。

1. 站酷
站酷网是全国最大的设计师平台,吸引了国内众多优秀的设计师和设计知识创作者,但是他们的文章编辑器,体验下来却非常糟糕。接下来让我们来看看这个糟糕的文章编辑器,给用户带来了多大的体验伤害。
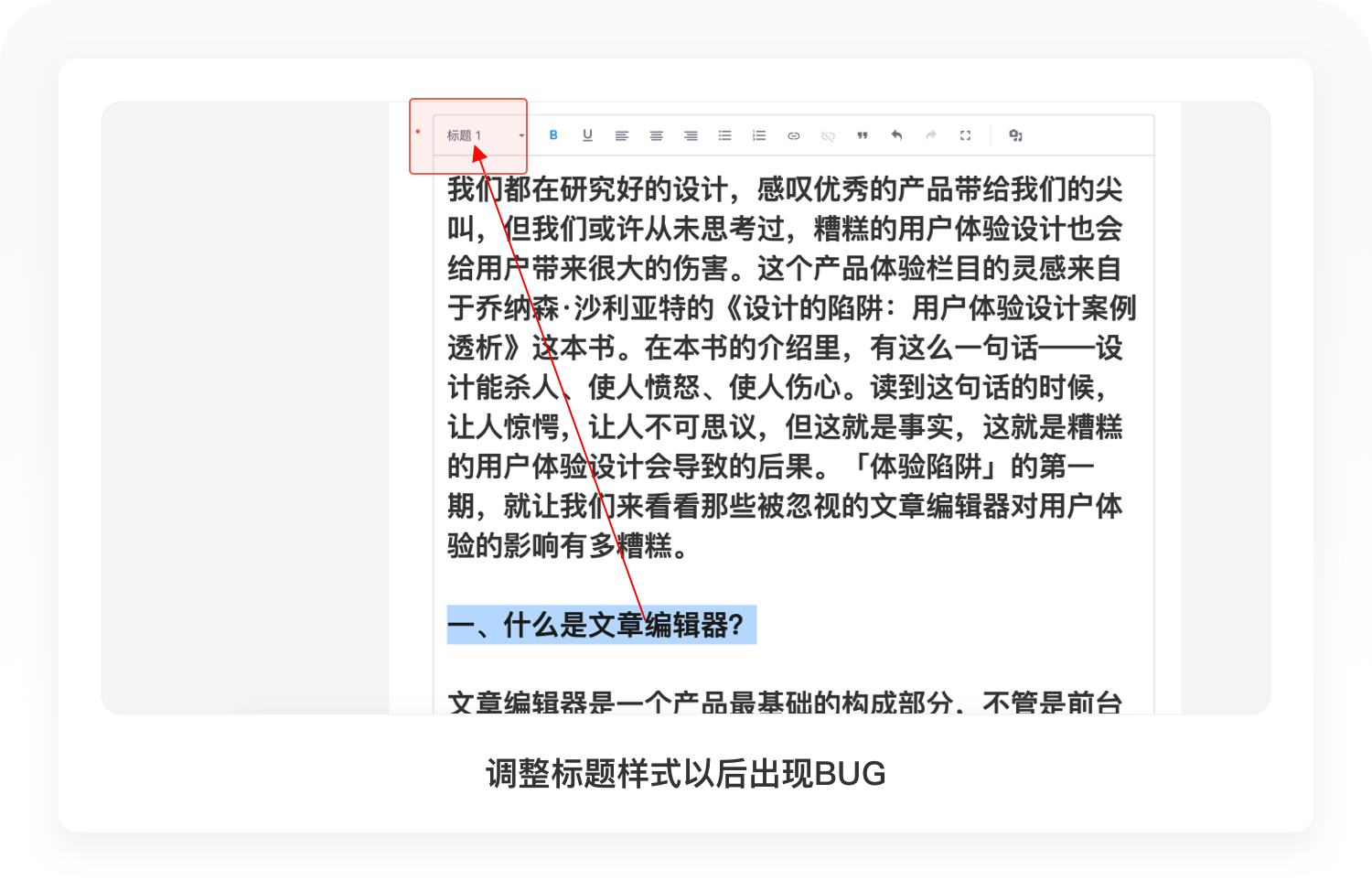
当我开开心心地把一篇在腾讯文档写好的内容复制到站酷编辑器的时候,在对标题进行格式调整的时候,全局样式竟然会同步更改,比如想把「标题」更改为「标题1」的样式,整篇文章就会一起更新,这让人摸不着头脑。不过我没放弃,经过多番尝试,才发现需要在标题上下各加一个Enter,这样才能设置成功(我是一个BUG解决天才)。


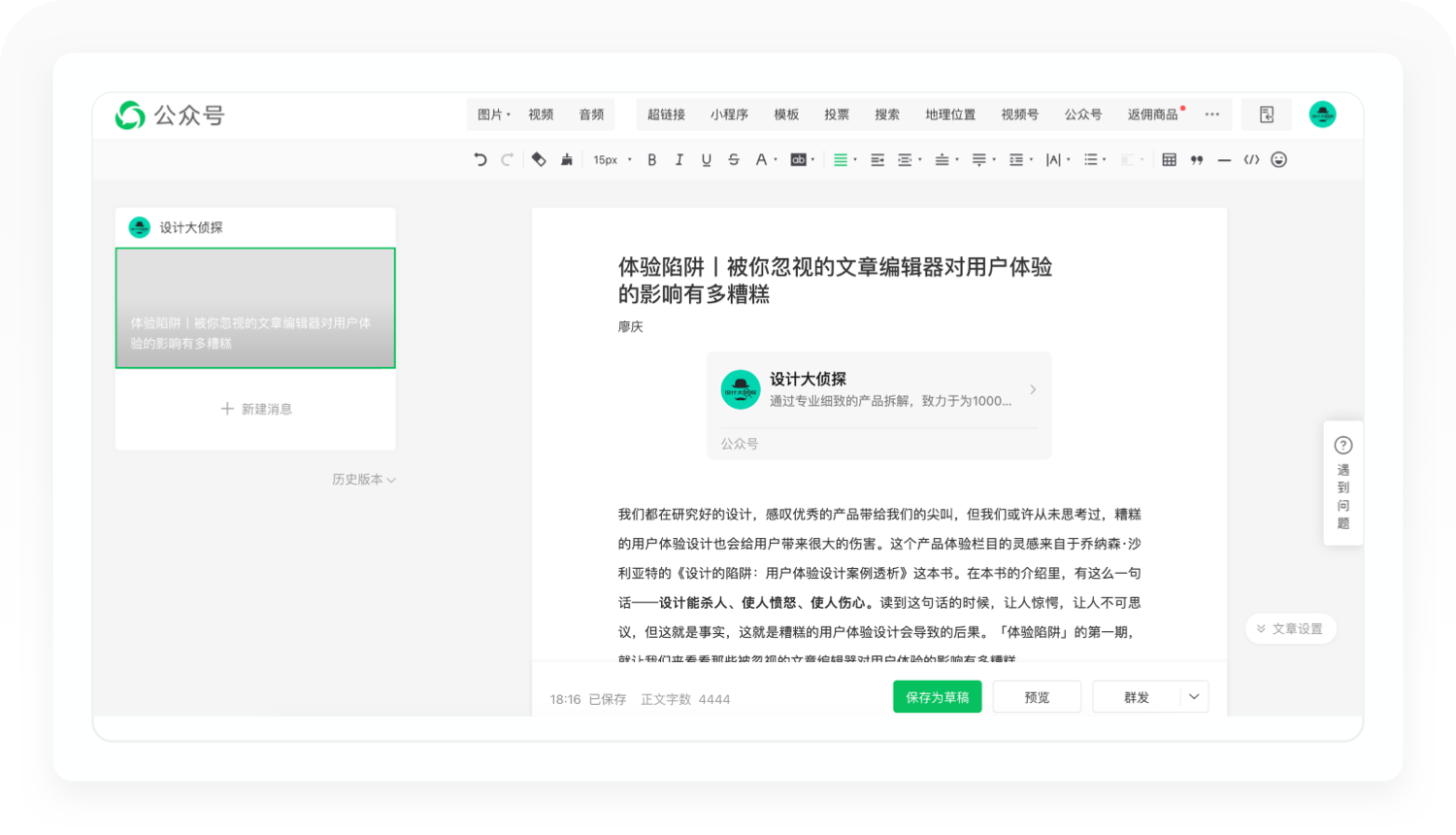
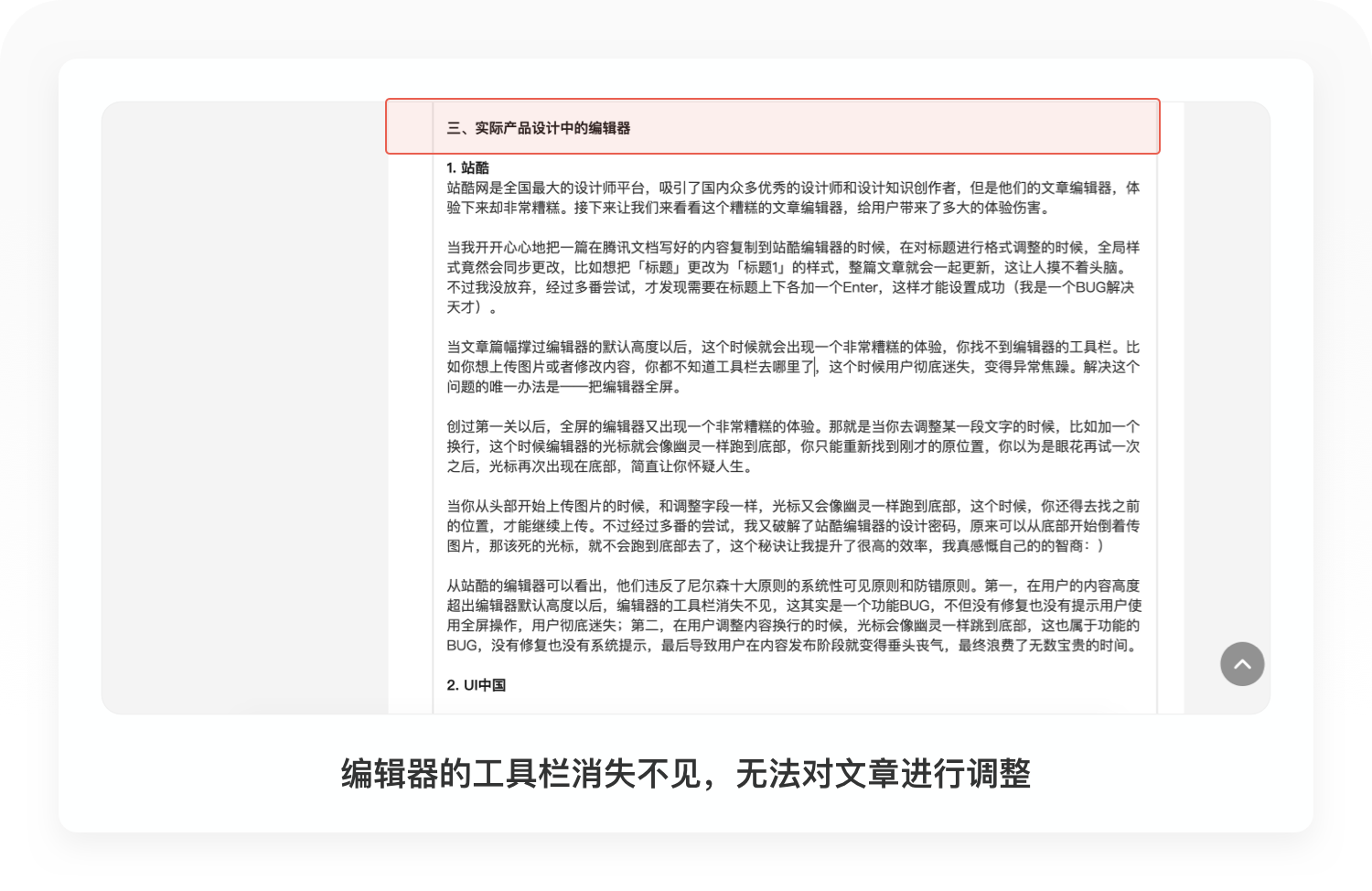
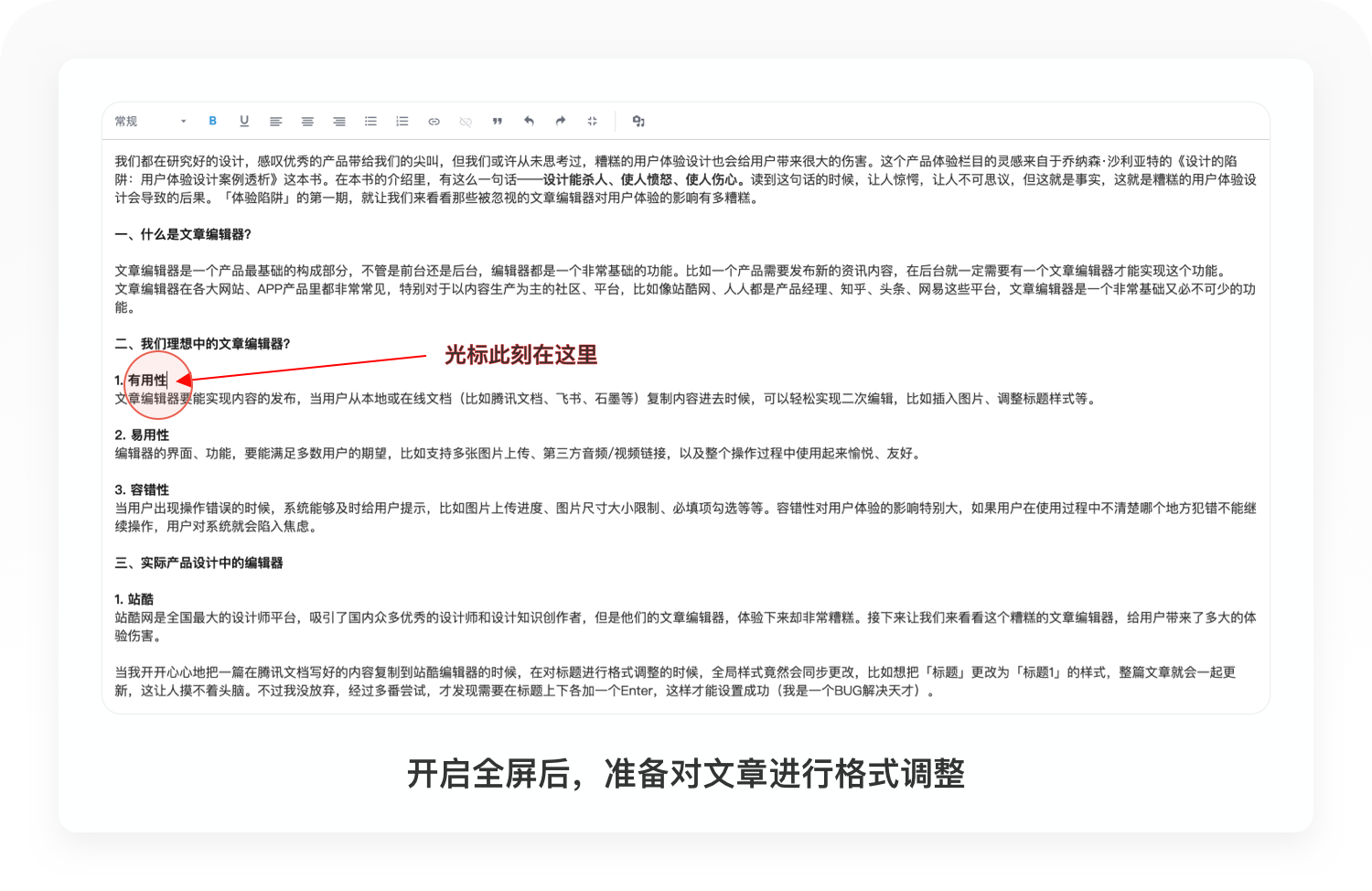
当文章篇幅撑过编辑器的默认高度以后,这个时候就会出现一个非常糟糕的体验,你找不到编辑器的工具栏。比如你想上传图片或者修改内容,你都不知道工具栏去哪里了,这个时候用户彻底迷失,变得异常焦躁。解决这个问题的唯一办法是——把编辑器全屏。

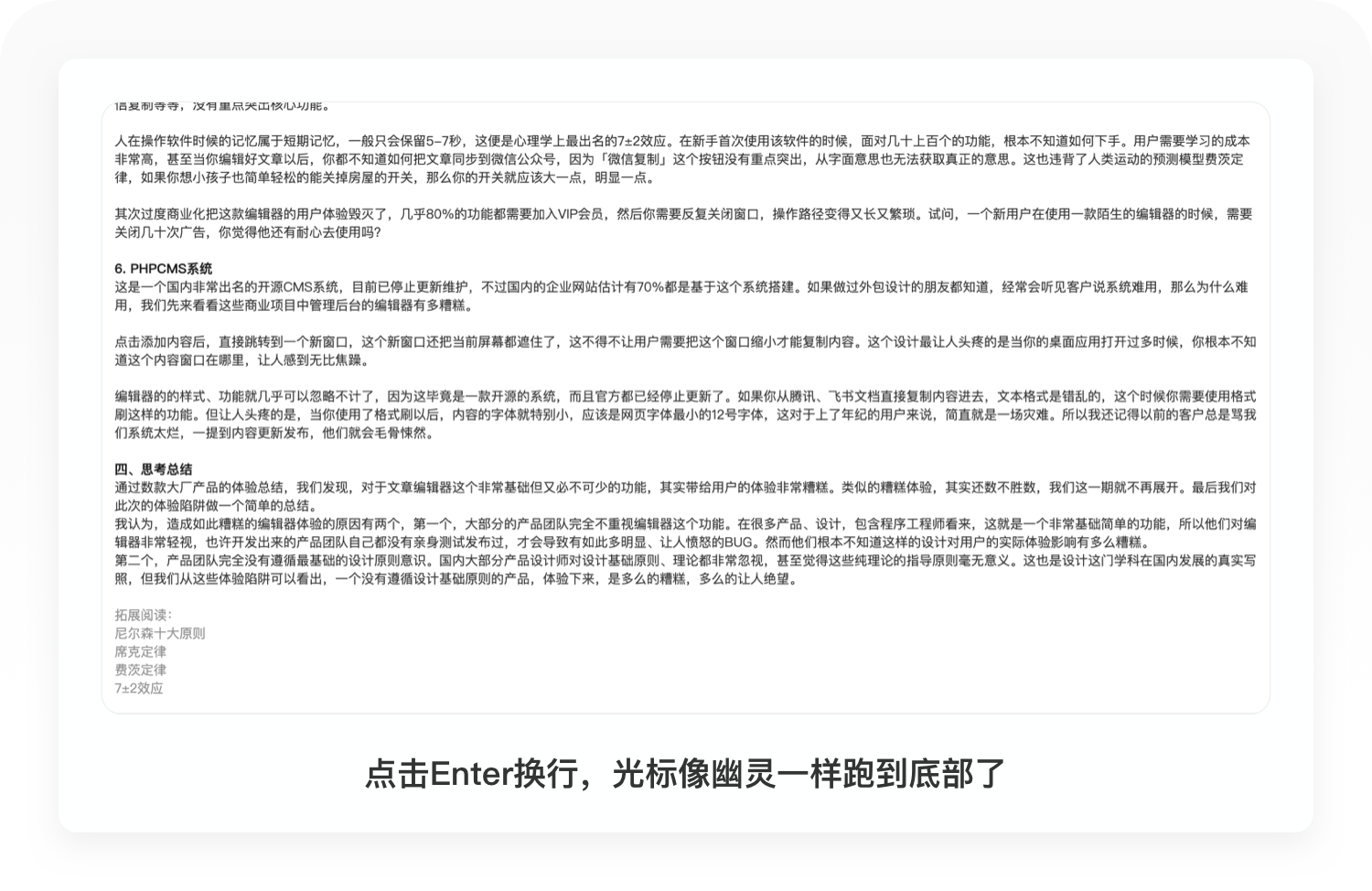
创过第一关以后,全屏的编辑器又出现一个非常糟糕的体验。那就是当你去调整某一段文字的时候,比如加一个换行,这个时候编辑器的光标就会像幽灵一样跑到底部,你只能重新找到刚才的原位置,你以为是眼花再试一次之后,光标再次出现在底部,简直让你怀疑人生。


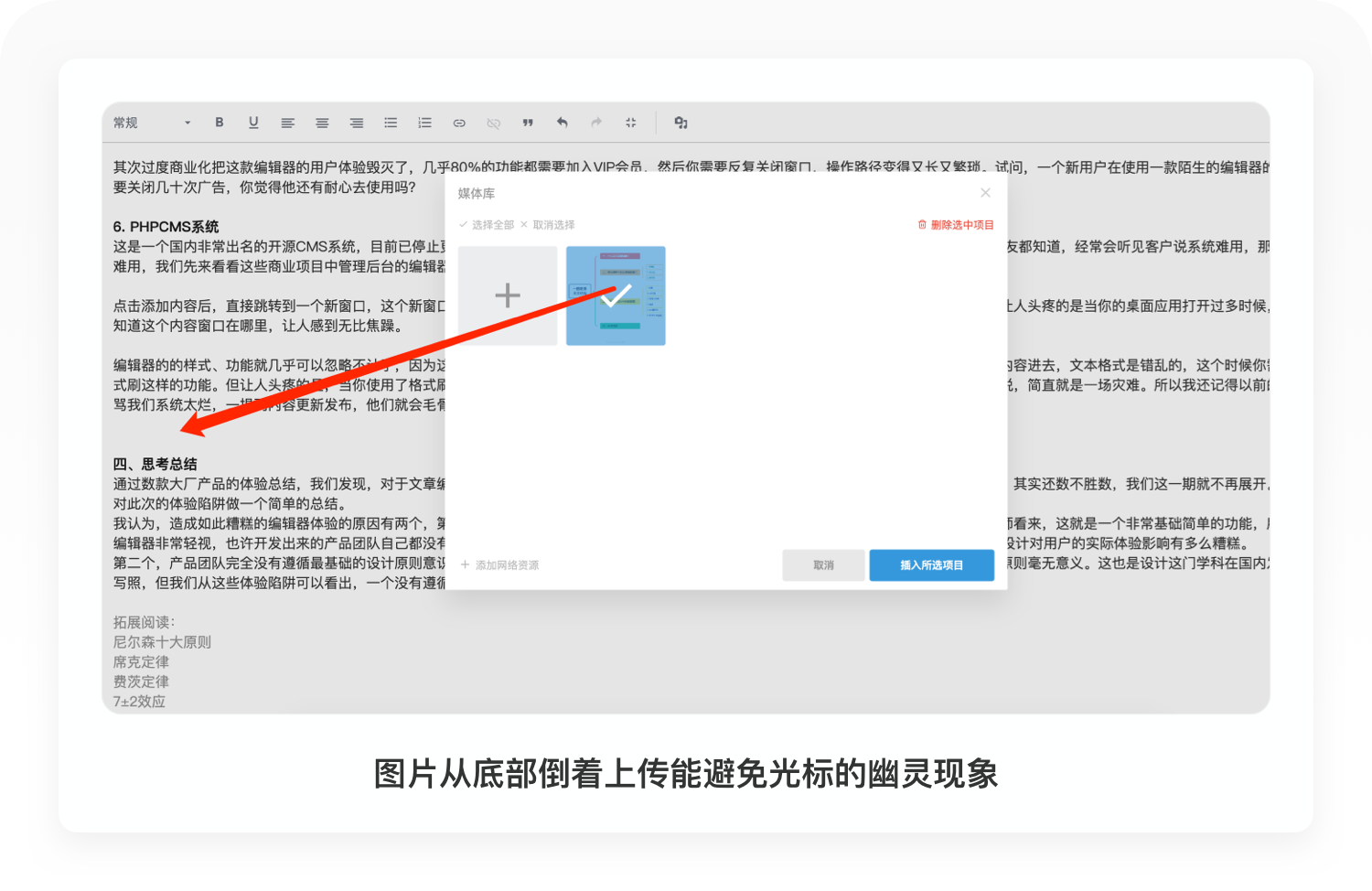
当你从头部开始上传图片的时候,和调整字段一样,光标又会像幽灵一样跑到底部,这个时候,你还得去找之前的位置,才能继续上传。不过经过多番的尝试,我又破解了站酷编辑器的设计密码,原来可以从底部开始倒着传图片,那该死的光标,就不会跑到底部去了,这个秘诀让我提升了很高的效率,我真感慨自己的的智商:)

从站酷的编辑器可以看出,他们违反了尼尔森十大原则的系统性可见原则和防错原则。第一,在用户的内容高度超出编辑器默认高度以后,编辑器的工具栏消失不见,这其实是一个功能BUG,不但没有修复也没有提示用户使用全屏操作,用户彻底迷失;第二,在用户调整内容换行的时候,光标会像幽灵一样跳到底部,这也属于功能的BUG,没有修复也没有系统提示,最后导致用户在内容发布阶段就变得垂头丧气,最终浪费了无数宝贵的时间。
拓展阅读:
尼尔森十大可用性原则第一条,系统可见性原则,保持界面的状态可见,变化可见,内容可见。让用户知道发生了什么,在适当的时间内做出适当的反馈。
尼尔森十大可用性原则第五条,防错原则,比出现错误信息才提示更好的,是通过更用心的设计来防止这类问题发生。在用户选择动作发生之前,就要防止用户混淆或者错误选择。对产品进行不同的操作、重组或特别安排,防止用户出错。
2. UI中国
UI中国的文章编辑器,虽然不支持从腾讯文档、飞书文档直接复制过去的格式,但编辑器设计得非常清爽,给用户的第一印象非常好。但是,就在用户开开心心准备发布一篇精心准备的文章时候,噩梦来了。
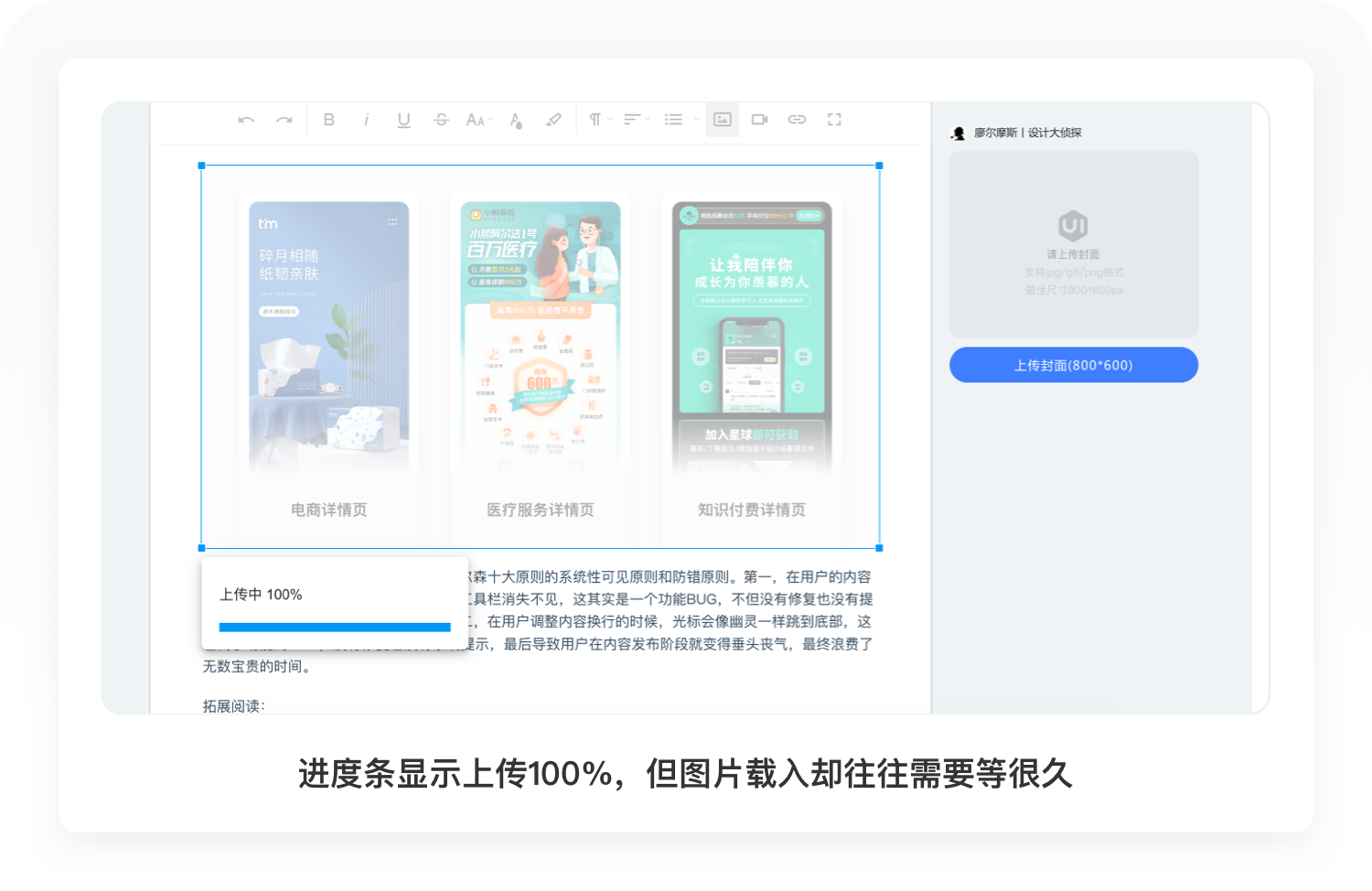
UI中国的服务器非常不稳定,所以当用户上传图片的时候,图片的加载进度特别慢。其实慢一点也能接受,但是当进度条达到100%以后,图片始终还是无法载入,有时候需要等几秒,有时候等10几秒最后换回来的一串错误代码——Error during file upload。这个时候用户还有耐心,也许就是服务器偶然发生故障,于是再次重新上传,但收到的还是同样的结果。


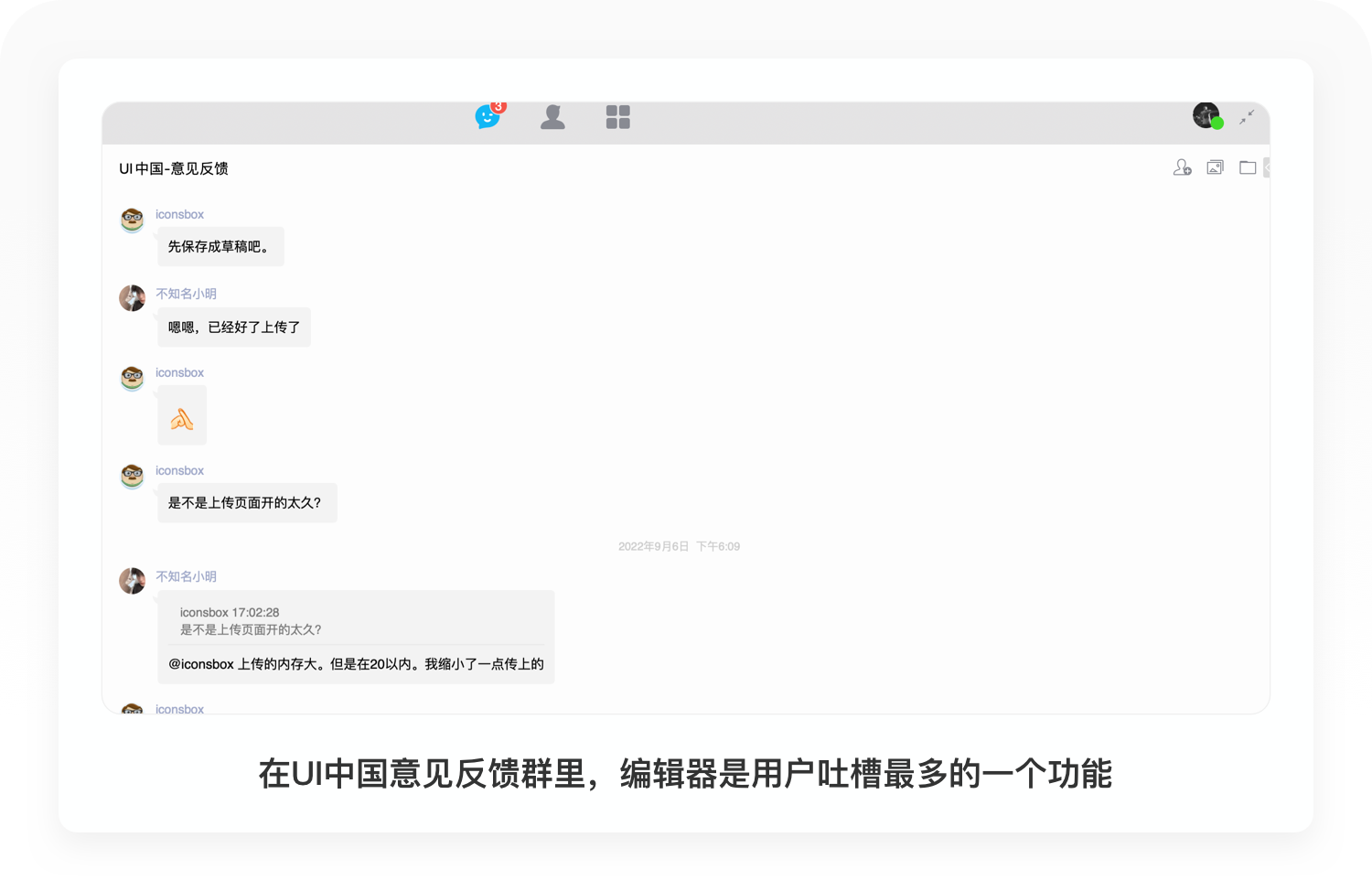
为了解决这个问题,我以为是图片的尺寸或大小出现了问题,但经过查阅,并无任何问题,完全是官方的尺寸规范以内。最后通过数次的尝试,我总算摸到一点点规律,当一张图片反复上传出现乱码的时候,那就先去传其他的图片,最后再返回上传这张图片,运气好的时候就解决了,运气不好的话,你就休息一下再来上传。我只能感慨自己实在太聪明了。
从UI中国的编辑器可以看出,他们和站酷一样,违反了尼尔森十大原则的第五条原则,防错原则。在用户上传图片出现错误以后,并没有给用户及时的中文提示(99%的设计师看不懂Error during file upload这串英文代码,毫无意义),导致用户在使用过程中产生焦躁、愤怒的情绪,浪费了无数宝贵的时间。
3. 微信公众号
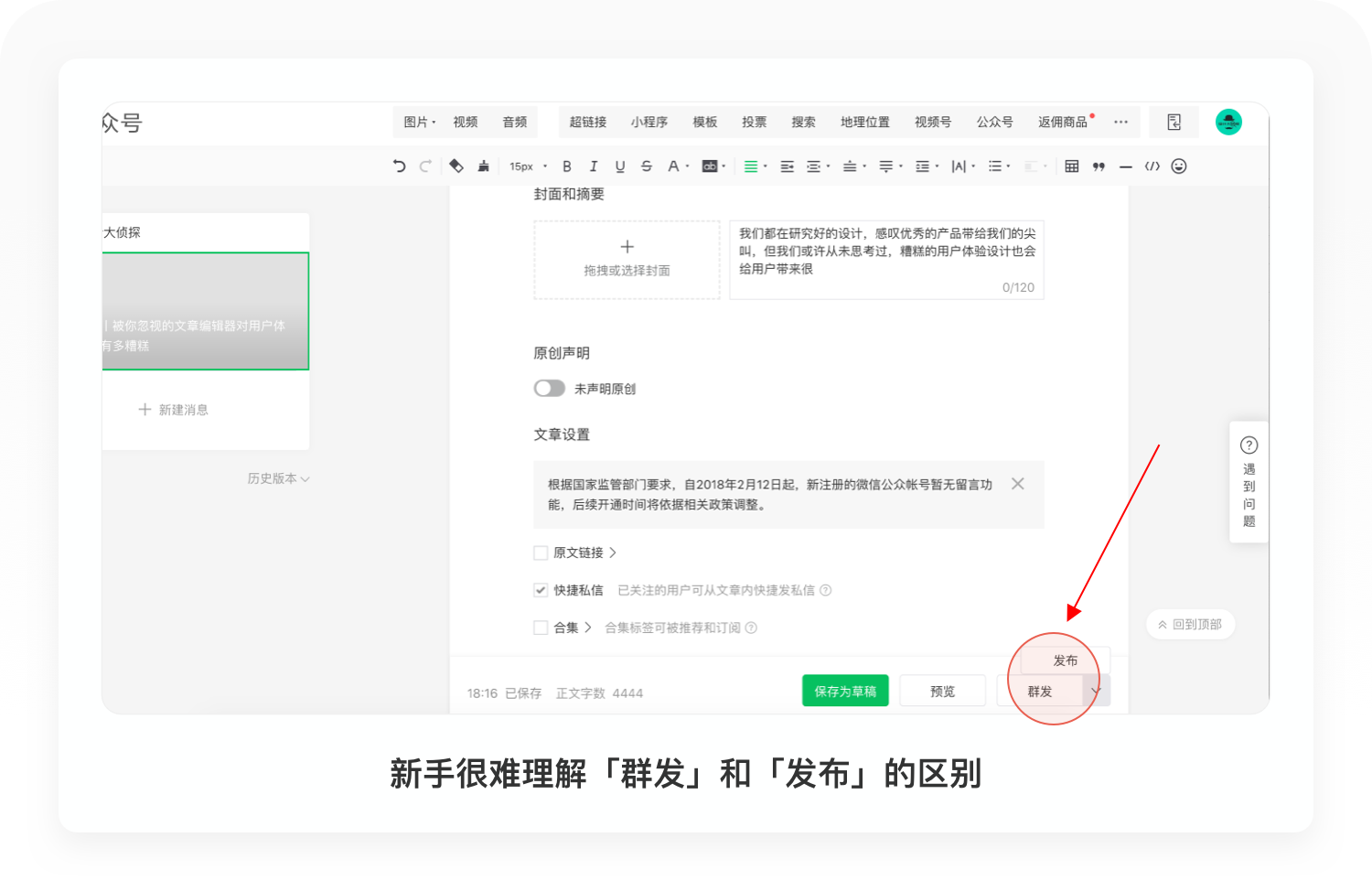
微信公众号是知识创作者最常用的工具了,但事实上对于新手来说,它的设计非常不友好。我还想起当我第一次操作公众号发布文章的时候,当我把内容都编辑好以后,我找不到「发布」的按钮。我很难理解「群发」的功能,特别是当我在下拉列表发现竟然还藏着一个「发布」按钮,我以为那就是发布。但当我开开心心准备分享我的推文时候,我在自己的公众号却怎么也找不到这篇文章。

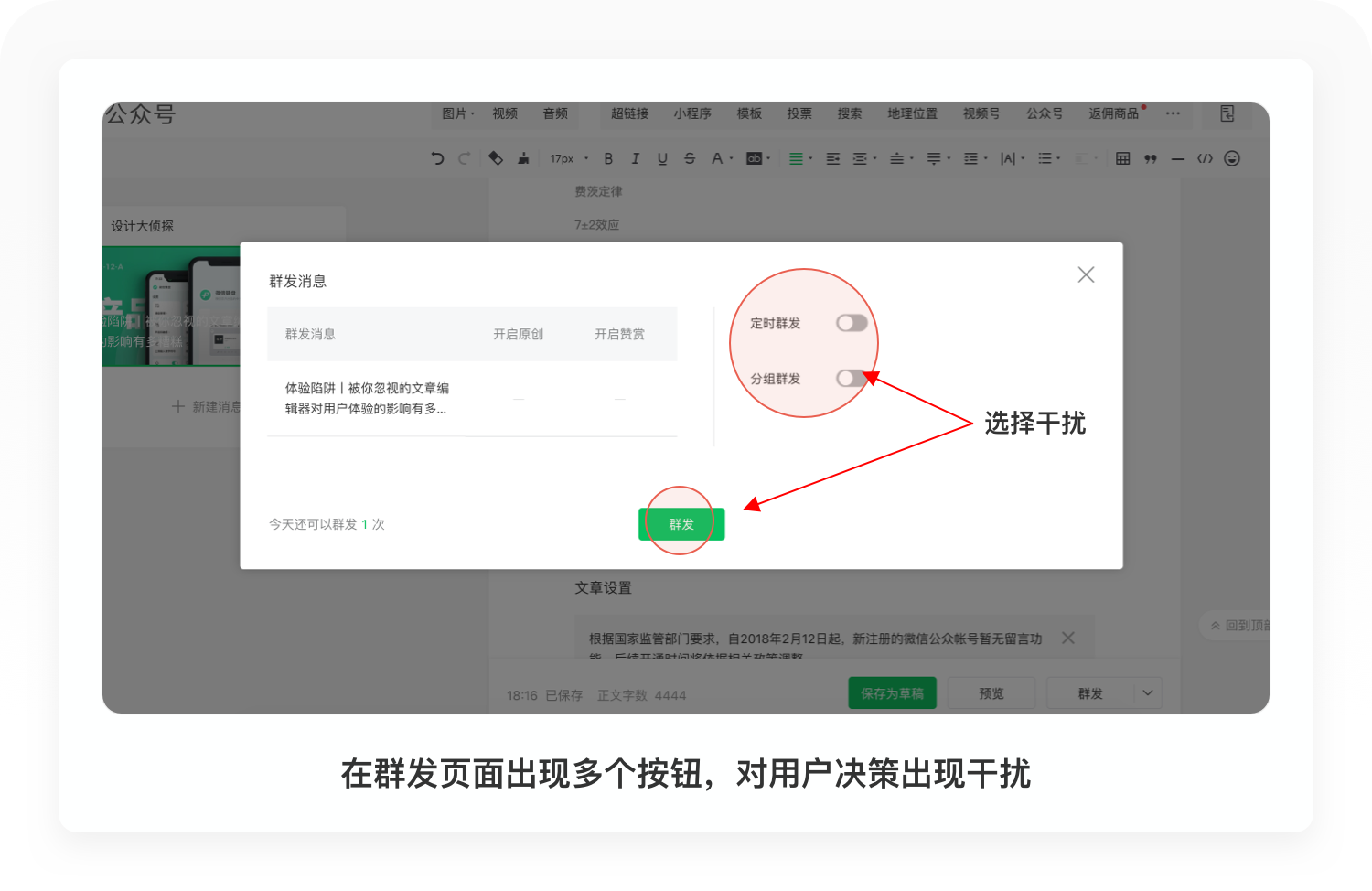
最后我只能重新编辑一次,但问题还是没有解决。群发到底是什么意思?当我点击以后「群发」以后,又出现了群发、定时群发和分组群发的按钮,我实在难以理解这几个按钮有什么不同,我现在又应该选择什么。我犹豫不定,害怕犯错,又不知道如何解决,最后只能求助朋友。

微信公众号在「发布文章」这个环节的设计,完全违背了交互心理学上的席克定律,给用户太多、不清晰的选择,增加了用户的学习和消耗成本,对于公众号新手来说,简直就是一次噩梦。其次也违背了尼尔森十大原则的第十条,人性化帮助原则,没有给新手解释清楚「群发」和「发布」的区别,也没有对核心功能做出对应的文字解释,让用户在操作的过程中产生数次焦躁,最终只能求助于他人。
拓展阅读:
席克定律是指人的信息传递时间与刺激的平均信息量之间呈线性关系。简单一点我们可以理解为:人面临越多的选择,所要消耗的时间成本越高。
尼尔森十大原则第十条,人性化帮助原则,帮助性提示最好的方式是:①无需提示;②一次性提示;③常驻提示;④帮助文档。
4. 脉脉
脉脉作为拥有1.1亿用户的职场社交独角兽,为用户提供的专栏编辑器,用户体验差到让人绝望。
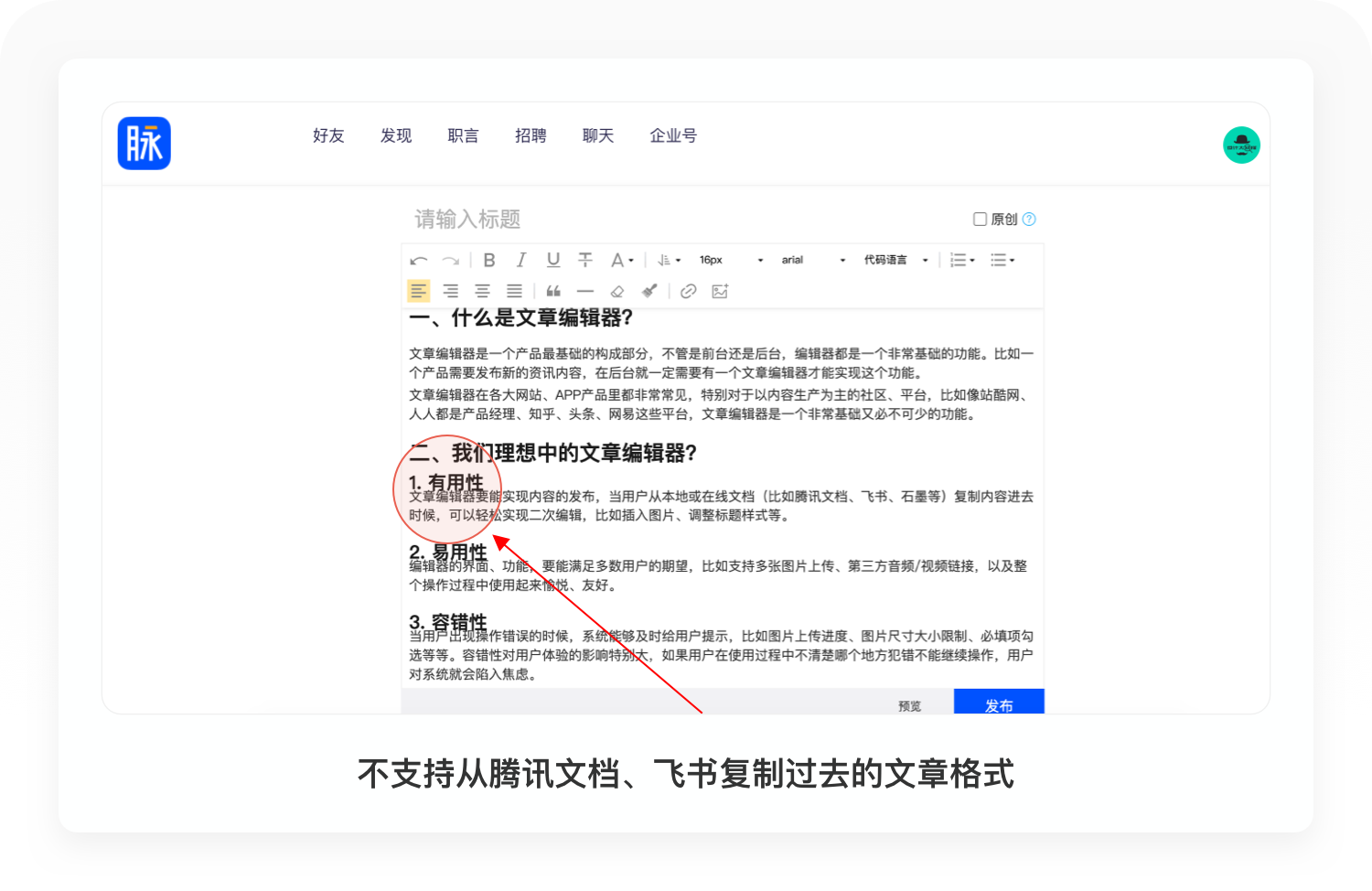
脉脉使用的编辑器,属于十年前最早一批的编辑器,不管是功能还是样式,都非常掉身价,和他们的品牌调性不匹配。它们不支持从腾讯文档、飞书复制过去的文章(Markdown格式),所以我每次都需要调整格式才能和源文档格式一致,极大增加了编辑成本。这也是我最后放弃脉脉更新的原因,他们流失了一个内容创作者。

在用户上传图片以后,他们没有做自适应配置,整个编辑器无法看到图片的完整内容,用户根本不知道自己上传的图片是否正确。更糟糕的是,当你想等比例调整图片的大小,图片就完全扭曲,让用户进一步崩溃。

点击上传图片以后,还需要用户点击「上传」,才能真正实现图片上传,增加了用户的操作步骤。其次已上传的图片不能取消选中,如果想要取消当前图片,只能再次上传一次图片。
最糟糕的是,文章竟然不支持自动或手动保存,想象一下当你花费了1个小时好不容易编辑好的文章,最后因为不小心关闭浏览器导致文章丢失了,这就是使人愤怒的设计,这几乎把用户使用的欲望彻底剿灭了,永远不会再回来。
脉脉的编辑器设计,严重违反了尼尔森十大原则中的多条原则,比如撤销重做原则、防错原则、容错原则等,可以说是非常糟糕的设计,这样的编辑器几乎可以毁灭任何一个内容创作者的心情。
拓展阅读:
尼尔森十大可用性原则第三条,撤销重做原则,给用户更多自主操作权,当用户在使用产品过程中产生错误的操作时,应提供更多的解决方案,例如撤销或重做等功能。
尼尔森十大可用性原则第九条,容错原则,帮助用户从错误中恢复,将损失降到最低。如果无法自动挽回,则提供详尽的说明文字和指导方向,而非代码如404等。
5. 135编辑器
135编辑器作为国内最大的编辑器头部产品,他们几乎把编辑器可能有的功能都设计了,比如导入文章、语音合成、模版、一键排版等等。但是这个功能如此丰富的编辑器给新用户的体验则留下糟糕的印象。
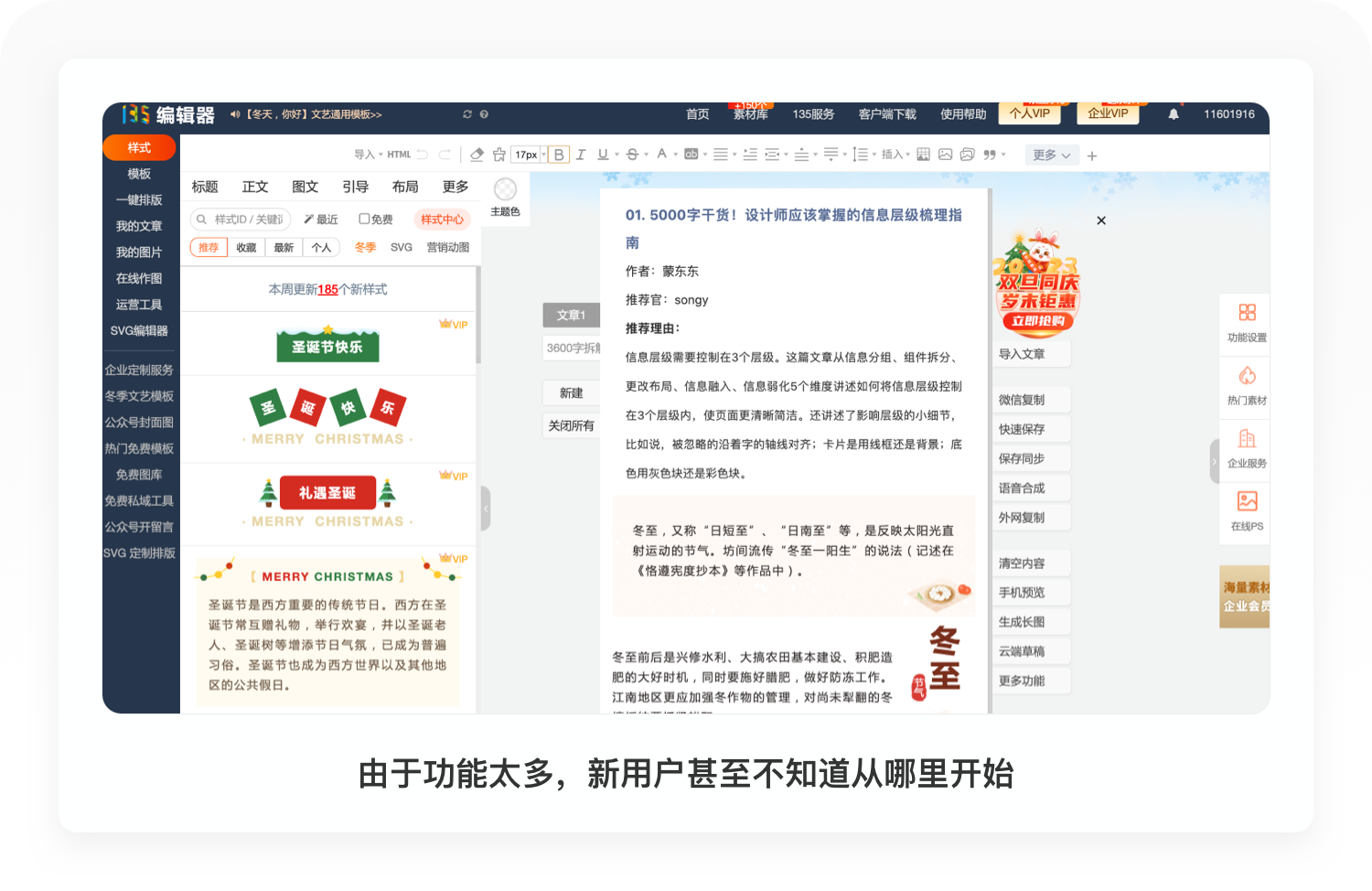
135编辑器的功能非常强大,这就像一个2003年半的Word办公软件,一眼望去,都是数不清的功能。这样的设计导致了新手不知道如何开始,他们的按钮权重几乎都一样,比如新建、关闭、导入、微信复制等等,没有重点突出核心功能。

人在操作软件时候的记忆属于短期记忆,一般只会保留5-7秒,这便是心理学上最出名的7±2效应。在新手首次使用该软件的时候,面对几十上百个的功能,根本不知道如何下手。用户需要学习的成本非常高,甚至当你编辑好文章以后,你都不知道如何把文章同步到微信公众号,因为「微信复制」这个按钮没有重点突出,从字面意思也无法获取真正的意思。这也违背了人类运动的预测模型费茨定律,如果你想小孩子也简单轻松的能关掉房屋的开关,那么你的开关就应该大一点,明显一点。

其次过度商业化把这款编辑器的用户体验毁灭了,几乎80%的功能都需要加入VIP会员,然后你需要反复关闭窗口,操作路径变得又长又繁琐。试问,一个新用户在使用一款陌生的编辑器的时候,需要关闭几十次广告,你觉得他还有耐心去使用吗?
拓展阅读:
7±2效应就是指人的短期记忆容量在7±2的数量之间浮动,也就是说,用户最多同时处理5~9个信息。
费茨定律是人类运动的预测模型,主要用于人机交互和人体工程学。该定律预测光标或手指从一个起始位置移动到最终目标所需的时间(T)由两个参数决定,即光标或手指到目标的距离(D)和目标的大小(W)。
6. 国内某知名CMS系统
这是一个国内非常出名的开源CMS系统,目前已停止更新维护,不过国内的企业网站估计有50%都是基于这个系统搭建。做过外包设计的朋友都知道,经常会听见客户说系统难用,那么为什么难用,我们先来看看这些商业项目中管理后台的编辑器有多糟糕。
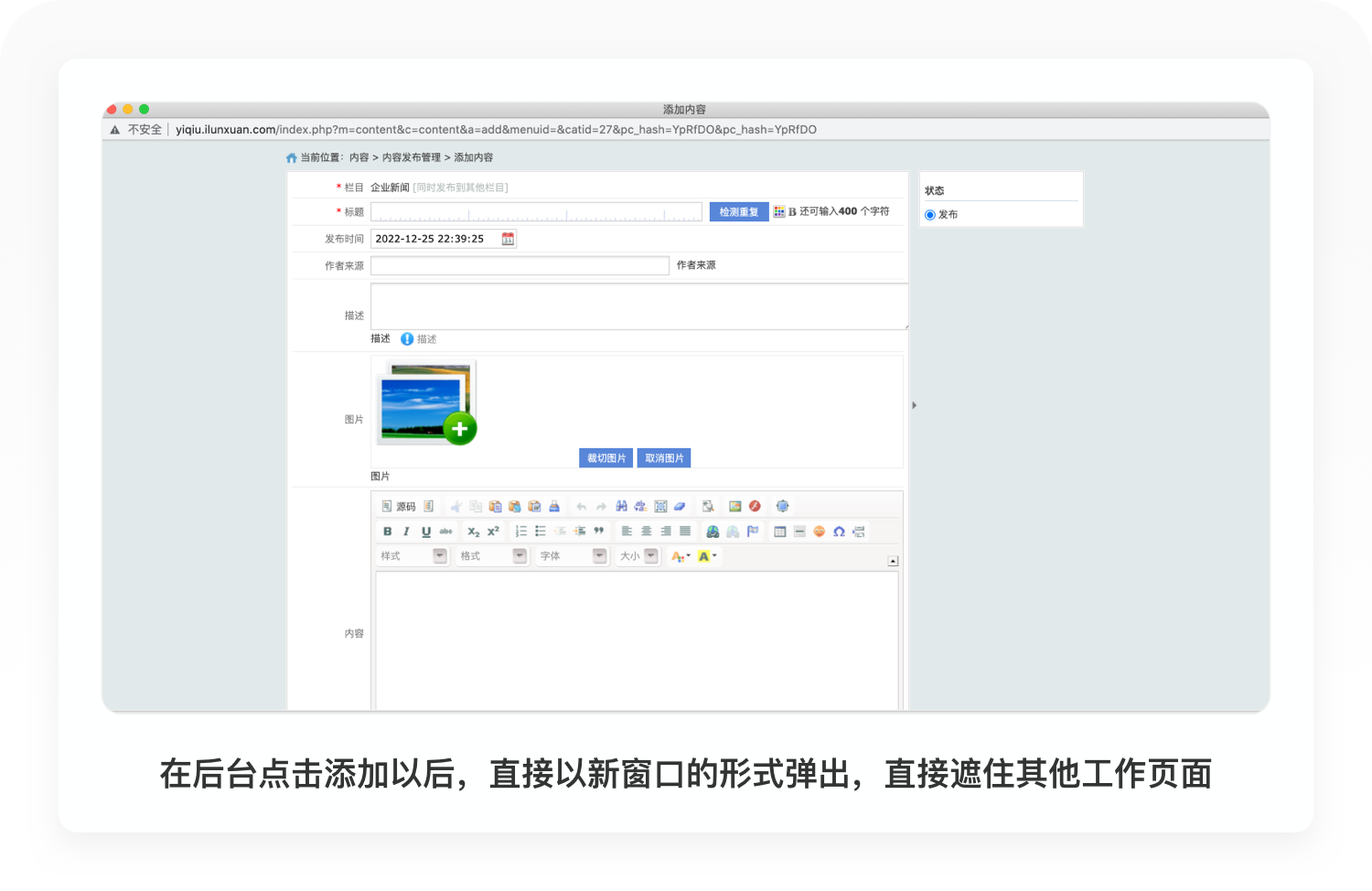
点击添加内容后,直接跳转到一个新窗口,这个新窗口还把当前屏幕都遮住了,这不得不让用户需要把这个窗口缩小才能复制内容。这个设计最让人头疼的是当你的桌面应用打开过多时候,你根本不知道这个内容窗口在哪里,让人感到无比焦躁。

编辑器的的样式、功能就几乎可以忽略不计了,因为这毕竟是一款开源的系统,而且官方都已经停止更新了。如果你从腾讯、飞书文档直接复制内容进去,文本格式就是错乱的,这和脉脉一样,这几乎需要在编辑器里重新调整格式才行,这严重提升了用户的使用成本。这对于很多兼职为公司负责更新网站的用户来说,简直就是一场灾难。过去有太多次用户对编辑器的问题提出了很多次,包括不懂使用、增加功能等,总之,这些开源系统的编辑器,对很多用户来说就是一场噩梦。

通过数款大厂产品的体验总结,我们发现,对于文章编辑器这个非常基础但又必不可少的功能,其实带给用户的体验非常糟糕。类似的糟糕体验,其实还数不胜数,我们这一期就不再展开。最后我们对此次的体验陷阱做一个简单的总结。
我认为,造成如此糟糕的编辑器体验的原因有两个,第一个,大部分的产品团队完全不重视编辑器这个功能。在很多产品、设计,包含程序工程师看来,这就是一个非常基础简单的功能,所以他们对编辑器非常轻视,也许开发出来的产品团队自己都没有亲身测试发布过,才会导致有如此多明显、让人愤怒的BUG。然而他们根本不知道这样的设计对用户的实际体验影响有多么糟糕。
第二个,产品团队完全没有遵循最基础的设计原则意识。国内大部分产品设计师对设计基础原则、理论都非常忽视,甚至觉得这些纯理论的指导原则毫无意义。这也是设计这门学科在国内发展的真实写照,但我们从这些体验陷阱可以看出,一个没有遵循设计基础原则的产品,体验下来,是多么的糟糕,多么的让人绝望。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
微信键盘发布啦!拥有12亿用户的移动端巨无霸微信发布微信键盘了!就在本周一,预热近两年的微信键盘终于发布,这款微信之父张小龙口中的——不搜集任何隐私的输入法工具,总算揭开了他的神秘面纱。廖尔摩斯第一时间全面体验了微信键盘,通过三天的使用,我也成了微信键盘的脑残粉,这篇接近3600字的拆解,将会告诉你,这个地主家的小儿子,为什么又帅有才!

作为一款工具类产品,需要更注重产品的用户使用体验,所以此次产品拆解主要基于尼尔森十大可用性原则和常见的设计基础理论,比如格式塔原则、费茨定律等。我将会分为基础功能、个性化功能和个人隐私三个部分进行拆解。

1. 基础功能
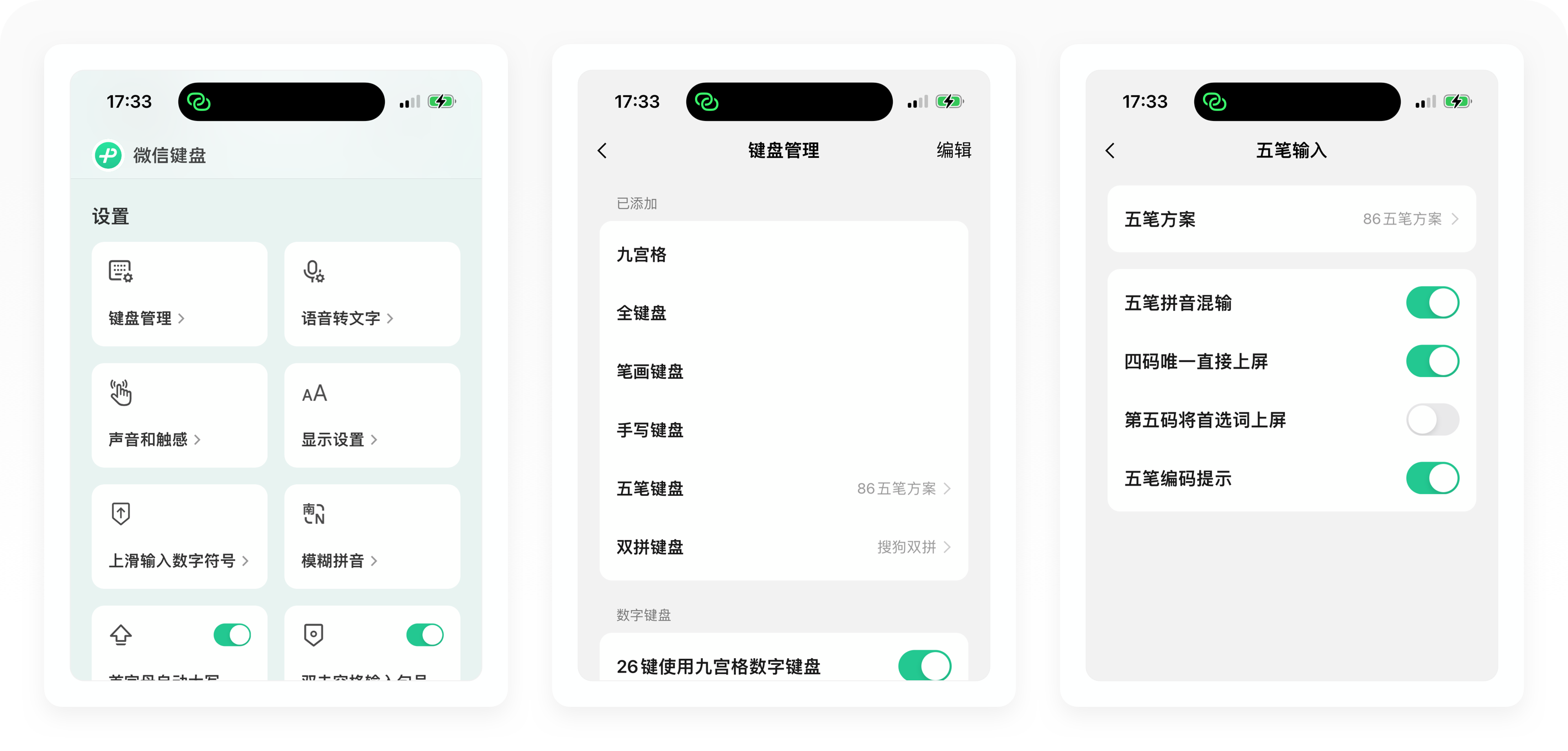
1.1 键盘管理
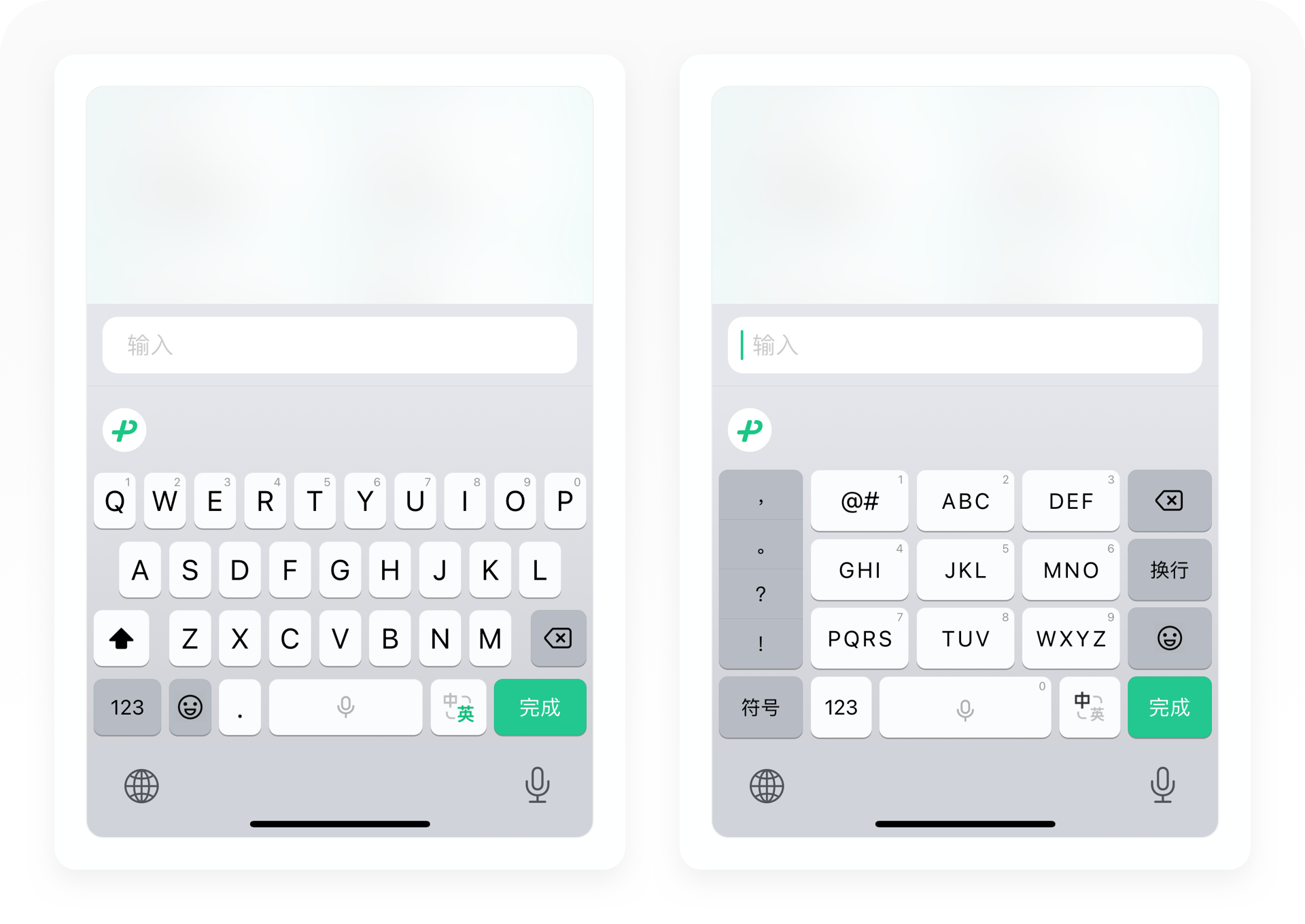
键盘是输入法最基础的功能,根据每个用户不同的操作习惯,微信键盘为用户提供六种类型的键盘,分别是九宫格、全键盘、笔画键盘、手写键盘、五笔键盘和双拼键盘。在五笔键盘和双拼键盘中,还为用户提供了多种偏好设置,比如86五笔方案、98五笔方案等。

设计思考
相比行业头部老大哥搜狗输入法,微信键盘的类型相对还比较单薄,比如像搜狗输入法还支持生僻字键盘、拍照转文字等特色功能,不过作为一个V1.0.0版本,这也遵循了如今产品设计的主流设计模式,小步快跑,快速迭代。
1.2 键盘输入框
「输入框」是用户实际操作和使用的功能,这是最基础、最重要的功能。微信键盘的输入框界面风格非常简洁,和IOS默认键盘风格相近,目前仅有一款默认皮肤。

1.2.1 长按技巧
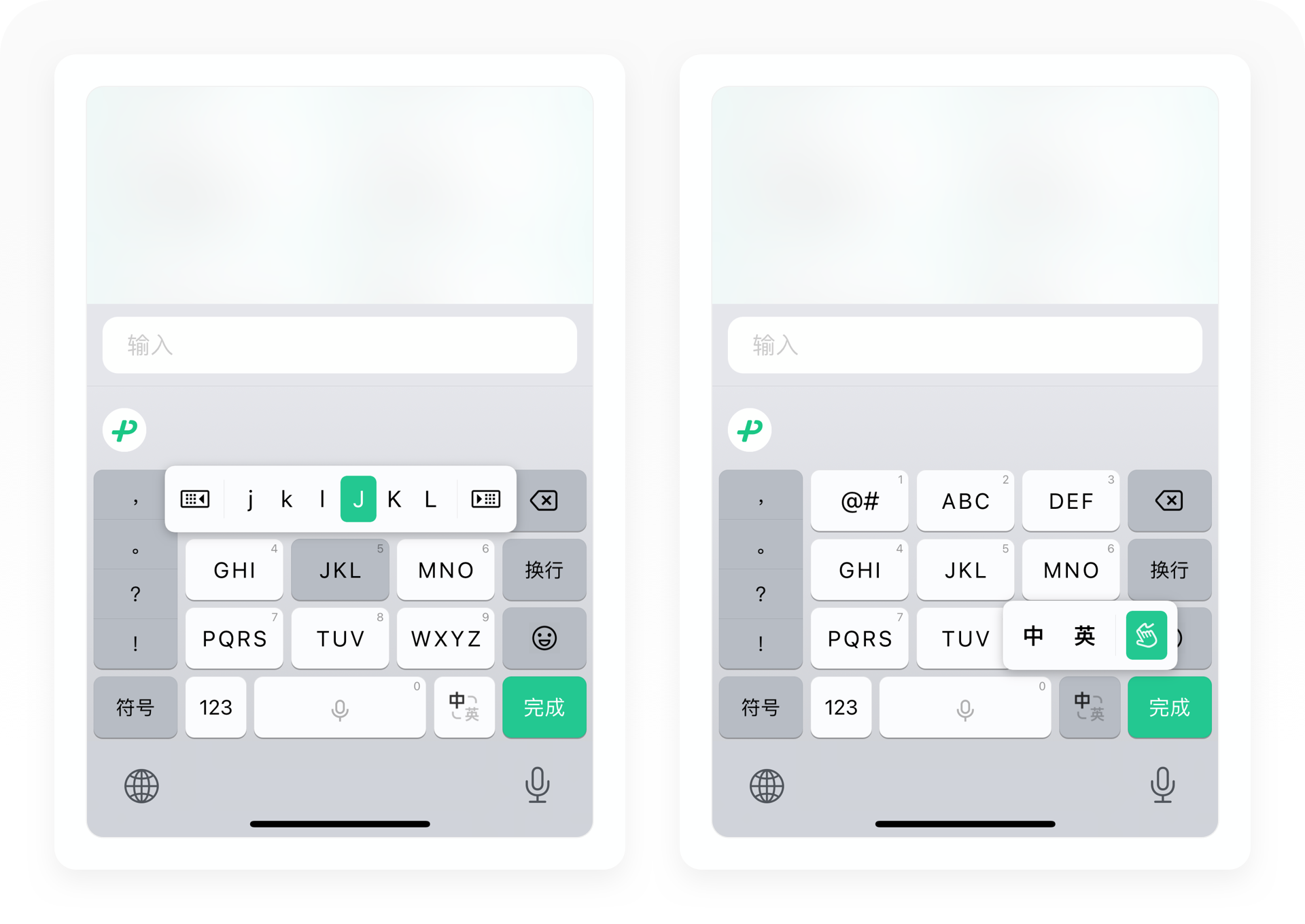
长按「拼音键」,可选择更多相关字符,比如数字、大小写等。其中长按「JKL」拼音键,可切换至「单手模式」;长按「中英文」键,可切换至「手写模式」,非常方便。

1.2.2 智能删除复原
这个小技巧使用起来特别方便,在我们删除一段文字的时候,经常会出现误删的情况,微信键盘设计了一个非常巧妙的功能,按住「删除键」左拉可以删除文字,往右则可以把删除的文字复原,提高了产品体验的容错性。

1.2.3 上滑输入数字符号
这个功能需要在系统设置开启,在键盘输入的时候,只需要上滑「拼音键」,就能直接把拼音键对应的数字拖到输入框,节省切换数字键盘的操作步骤。

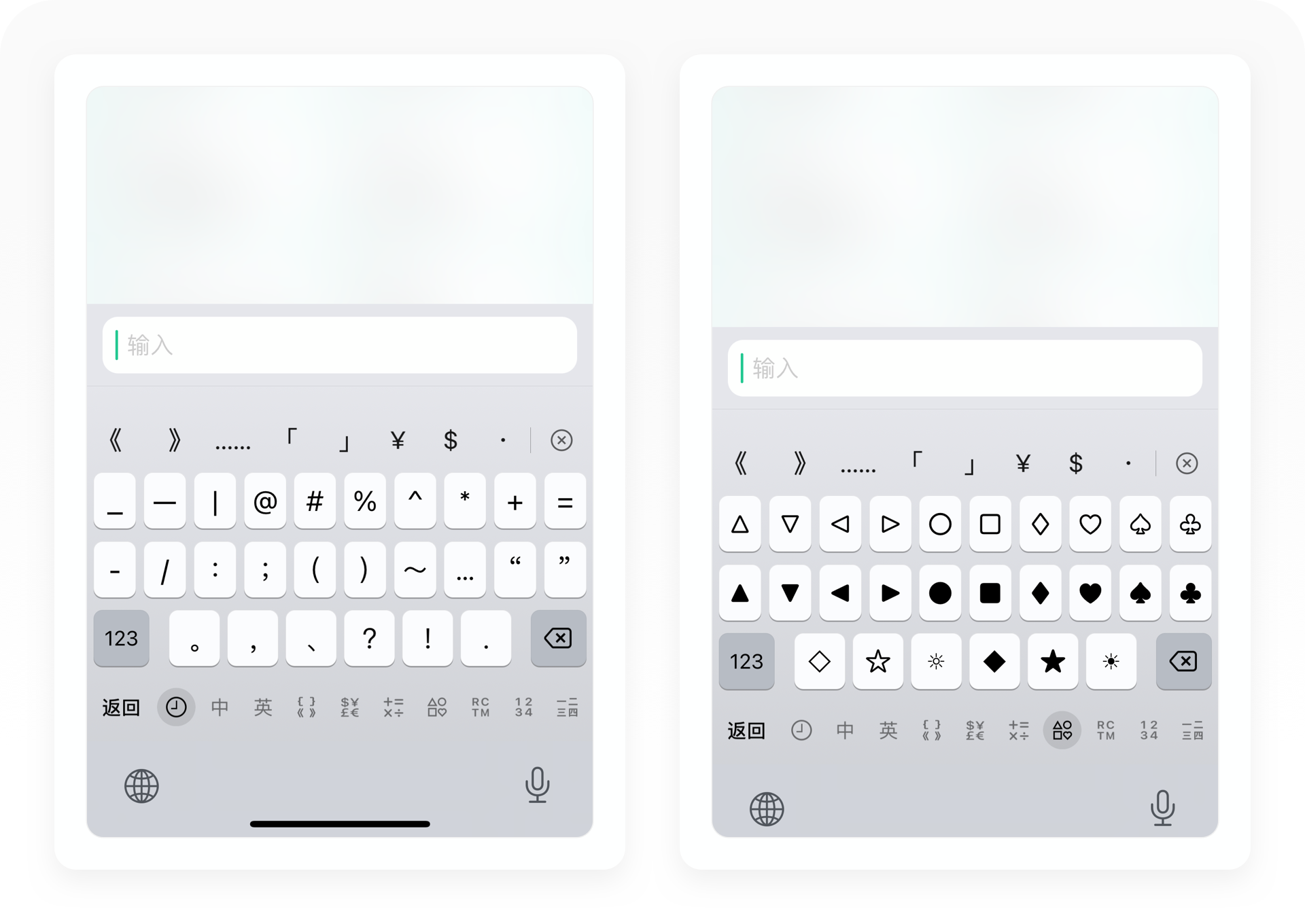
1.2.4 特殊符号
「特殊符号」不仅包含了常见的10种类型,横排26键的设计更能让用户直观地找到自己需要的字符,使用起来体验非常友好。相比搜狗输入法超过20种的符号类型,微信键盘简洁的设计为用户提供了更高效的选择,带来了更友好的体验。

设计思考
少即是多。相比搜狗输入法的大而全,在特殊符号这个细节的设计,微信键盘让我爱不释手。首先应用了7±2效应,在用户的短期记忆里,降低记忆负荷。其次也应用了席克定律,减少用户的选择,降低消耗的时间成本,从而提升用户体验。
1.3 偏好设置
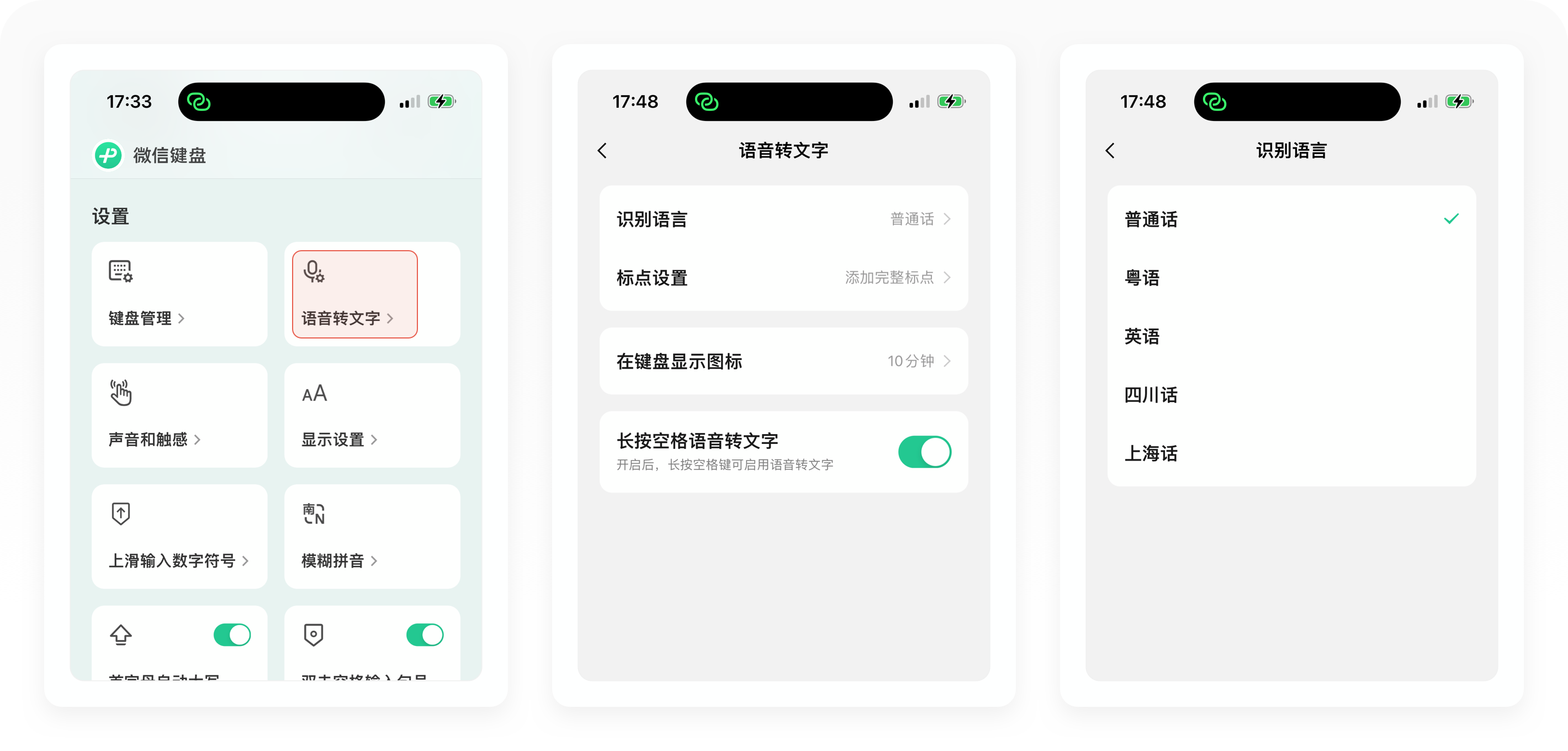
1.3.1 语音转文字
从识别语言观看,微信键盘支持普通话、粤语、英语、四川话和上海话,笔者亲自体验一番,发现识别准确率还挺高的(贵阳话,和四川话接近,超过80%准确率)。

1.3.2 声音和触感
「声音和触感」指的是用户使用键盘按键的声音和触感。这里有一个非常贴心的设计,当用户手机静音的时候,打开声音开关按钮会提醒用户当前处于静音模式,无法听到按键声音。这就是尼尔森十大原则的防错原则,在用户出现操作错误之前,通过设计提示提前避免,你可以想象如果没有这样的提示语,如果你的手机不小心静音了,你就会懊恼为啥键盘没有声音,这个软件是不是出问题了(笔者亲身经历)。

1.3.3 显示设置
微信键盘支持用户可设置键盘候选字的大小,这里也有一个非常贴心的设计,当用户调整字体大小以后,如果想要恢复默认大小,只需要把滑动组件拖动到已经标记的默认起点就可以了,这应用了尼尔森十大原则的易取原则,用户无需记住默认大小设置,如果想恢复,拖动标记的起点即可。

1.3.4 模糊拼音及其他
「模糊拼音」主要针对拼音基础欠缺的用户,提供模糊的拼音设置,从而提高输入效率。其次微信键盘还提供「首字母自动大小写」、「双击空格输入句号」和「智能添加空格」等偏好设置,用户可根据自己的操作习惯进行设置,获取更便捷的体验。

2. 个性化功能
个性化功能主要指微信键盘最特色的「拼写Plus」功能,这也是微信键盘发布以后给用户最大的惊喜。
2.1 智能推荐
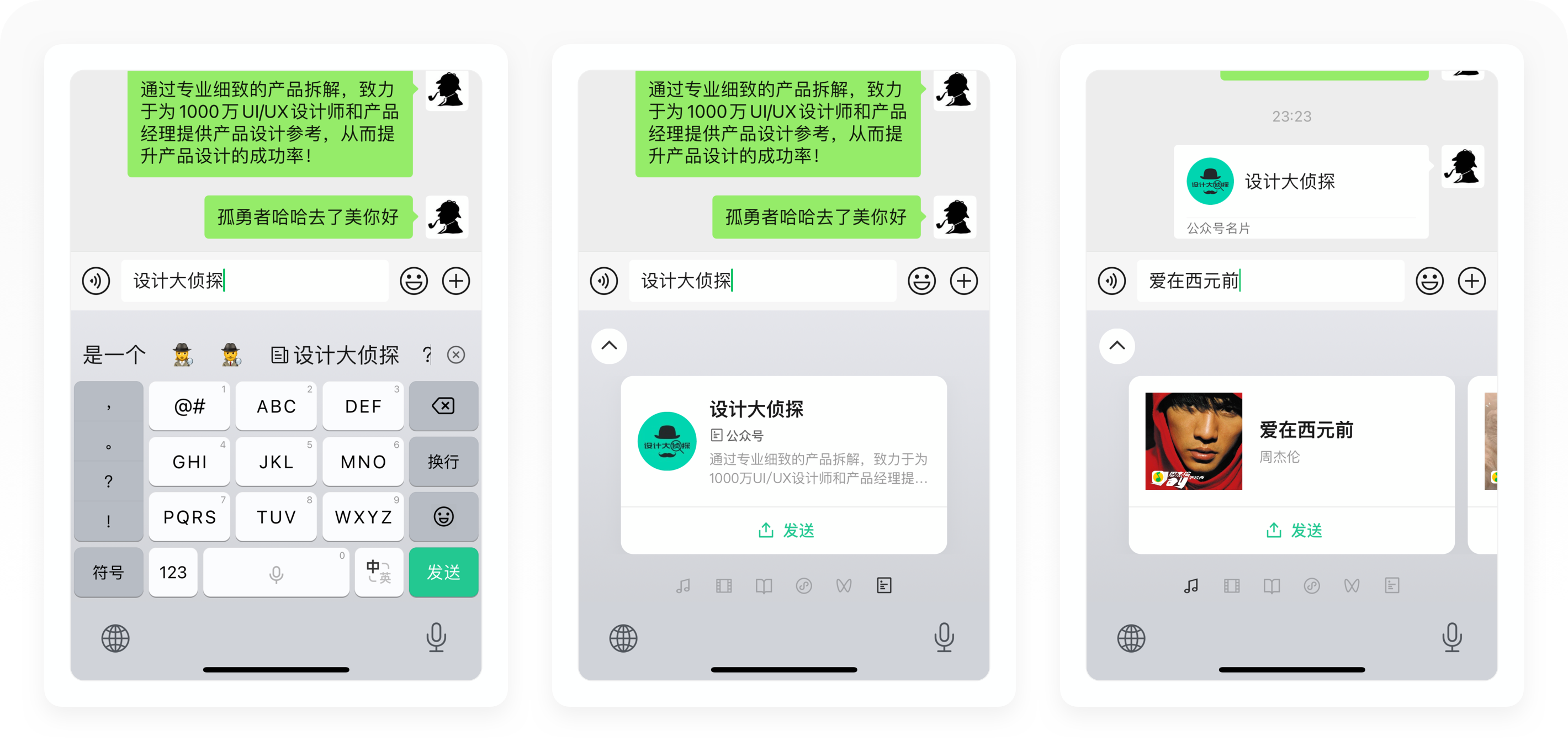
「智能推荐」是微信结合自己强大的生态设计的一个功能,在用户输入文字的时候,系统会自动判断文字的类型,比如输入一本书的名字,系统就会提示是否需要向好友发送这本书籍。从内容类型看,包含了音乐、视频、读书、小程序、视频号和公众号。这个功能在用户的聊天场景中,实在太方便了,比如作者过去要给好友分享自己的公众号,还需要去公众号搜索、转发,如今只需要输入「设计大侦探」的名字,就可以向好友直接发送,减少了数步操作路径,极大提升了沟通效率。

2.2 表情推荐
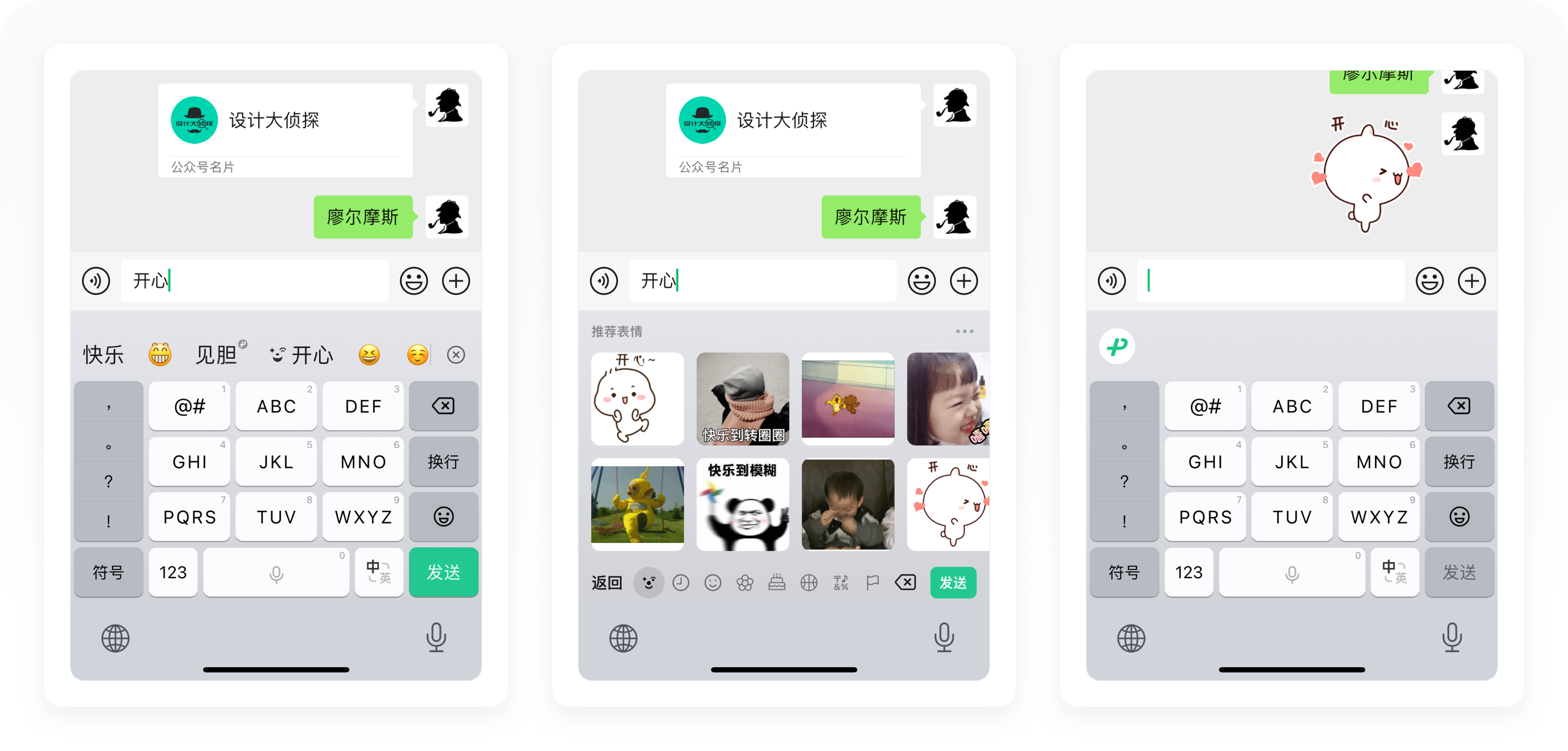
表情是微信聊天场景中必不可少的一个元素,甚至有很多用户特别喜欢收藏表情,它可以用于各种聊天场景,活跃聊天的氛围。微信键盘的表情推荐,通过用户输入的词语,可以自动识别可能需要发送的表情,无需用户收藏,就可以为用户自动生成。这个功能非常赞,特别像笔者这样从不收藏表情的用户,当突然需要输入一个表情活跃一下气氛的时候,我只需要输入一个「大家好」,微信键盘就能为我提供数十种表情,满足我的需求。

2.3 智能拼写
「智能拼写」是指当用户输入某个词语时候,系统为用户精准匹配候选词,提高输入效率。笔者尝试了输入「梅西」,几乎可以根据智能匹配输入一段完整的文字。而微信生态更为恐怖的是,它会自动结合当前的话题标签,用户可直接跳转至话题的视频号动态,一键查看更多信息,让用户彻彻底底对微信生态的服务上瘾。

2.4 拼写检查
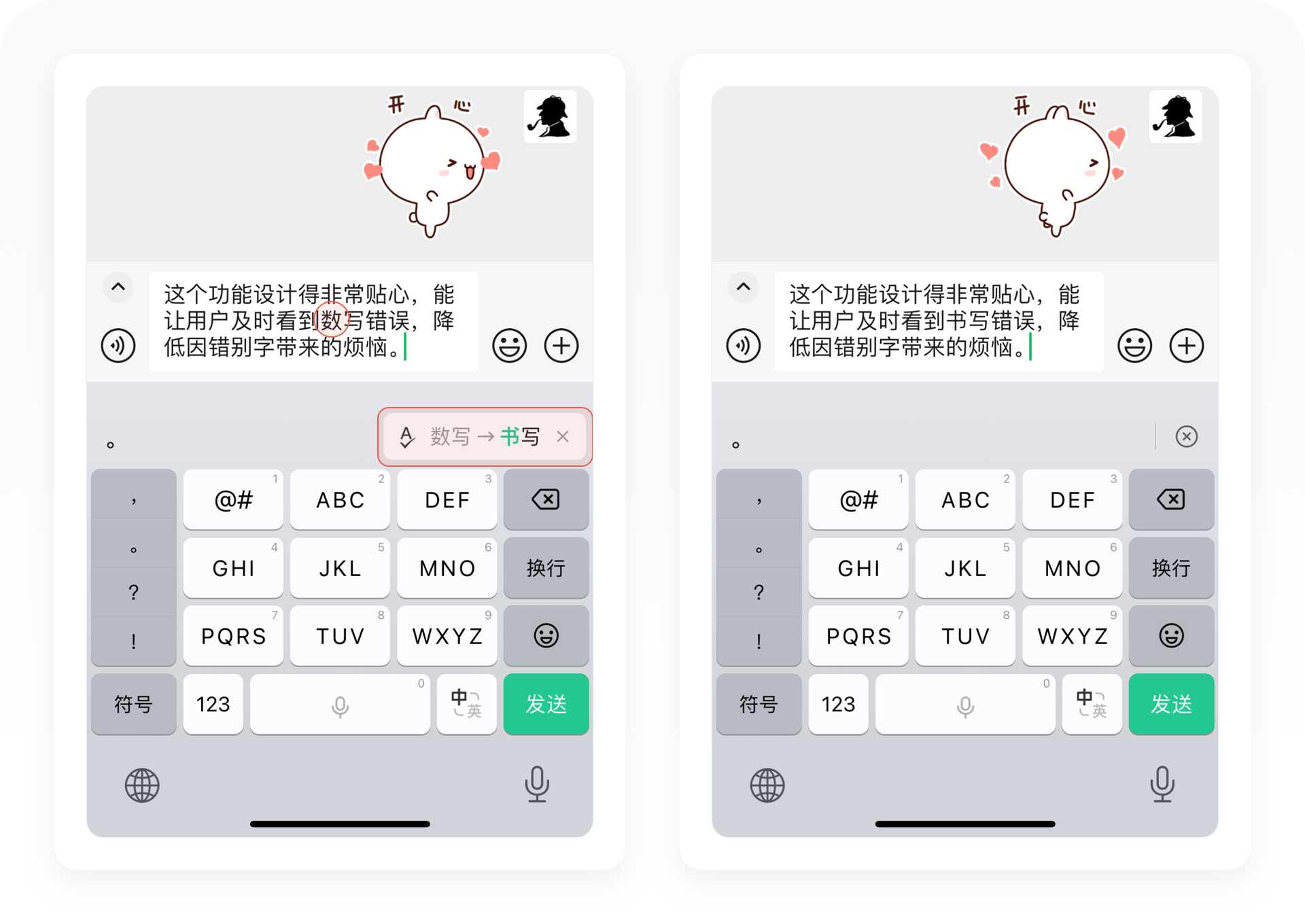
「拼写检查」是指系统会根据用户在输入文字的时候及时发现错别字,一键精准改错。这个功能设计得非常贴心,能让用户及时看到书写错误,降低因错别字带来的烦恼。

2.5 常用语
过去在微信聊天的时候,为了提高输入效率,我会把很多反复发送的文字复制到备忘录或微信收藏,这能提升我一定的沟通效率。但相比微信键盘的常用语功能,我以后就会直接放弃之前的两个形式了。这个功能实在太方便了,比如每一次粉丝添加我的时候,我都会需要介绍一下我们公众号的内容,现在我只需要输入前3个字,这段话就可以直接出来了,极大提升我的沟通效率。

2.6 单手模式
「单手模式」是指用户可根据自己的惯用手或场景设置输入模式,前面我有提到过,长按「JKL」拼音键,可切换至单手模式。

2.7 手写找字
「手写找字」是一个支持同时手写多字的输入模式,这个功能对于我们父辈一代的用户特别适用,他们多数人还未习惯用拼音拼写,更喜欢用手写的形式去输入,而支持写多字的模式可以极大提升拼写效率。

2.8 小结
什么是以场景为中心的设计,微信键盘的设计团队告诉我们,这就是以场景为中心的设计。过去设计者总是在思考如何去定义人们使用的系统和应用程序,而“以场景为中心”的概念,则强调要以人的需求为中心,系统和应用程序要去帮助人们满足他们的需求。看看微信键盘设计团队结合如此多真实场景的设计,可见设计师真的需要具备场景思维,才能设计出让用户尖叫的体验。
3. 个人隐私
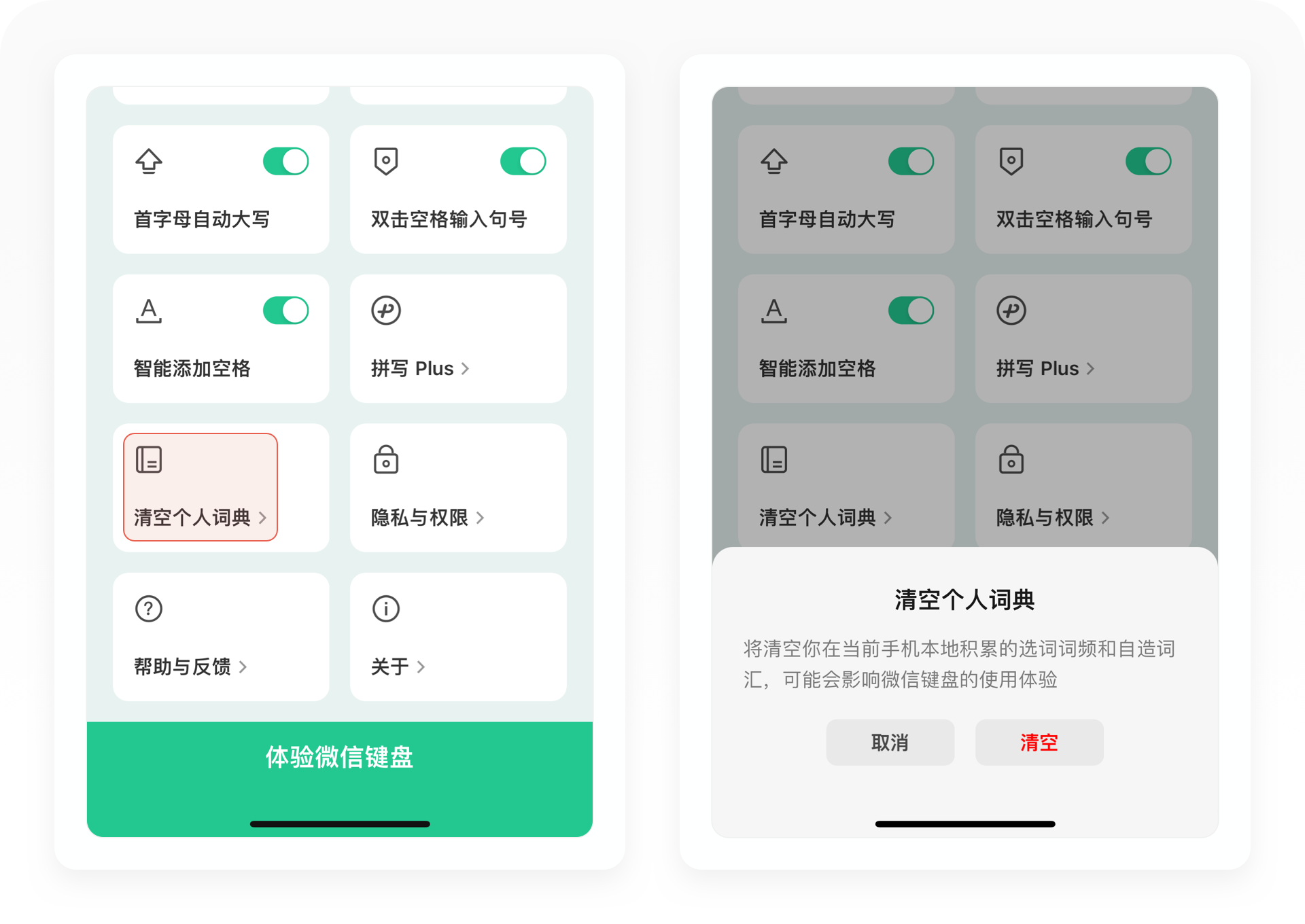
3.1 清空个人词典
微信键盘提供了「清空个人词典」的功能,这有点不可思议。不过微信键盘的创立之初,微信之父张小龙就说过,微信将上线属于自己的专属输入法,其目的并不是为了抢夺输入法市场,而是为了更好的保护用户的隐私。不过该功能大家要谨慎使用,一旦清空,你所累积的个人词汇就会清空,将会影响你的输入体验。

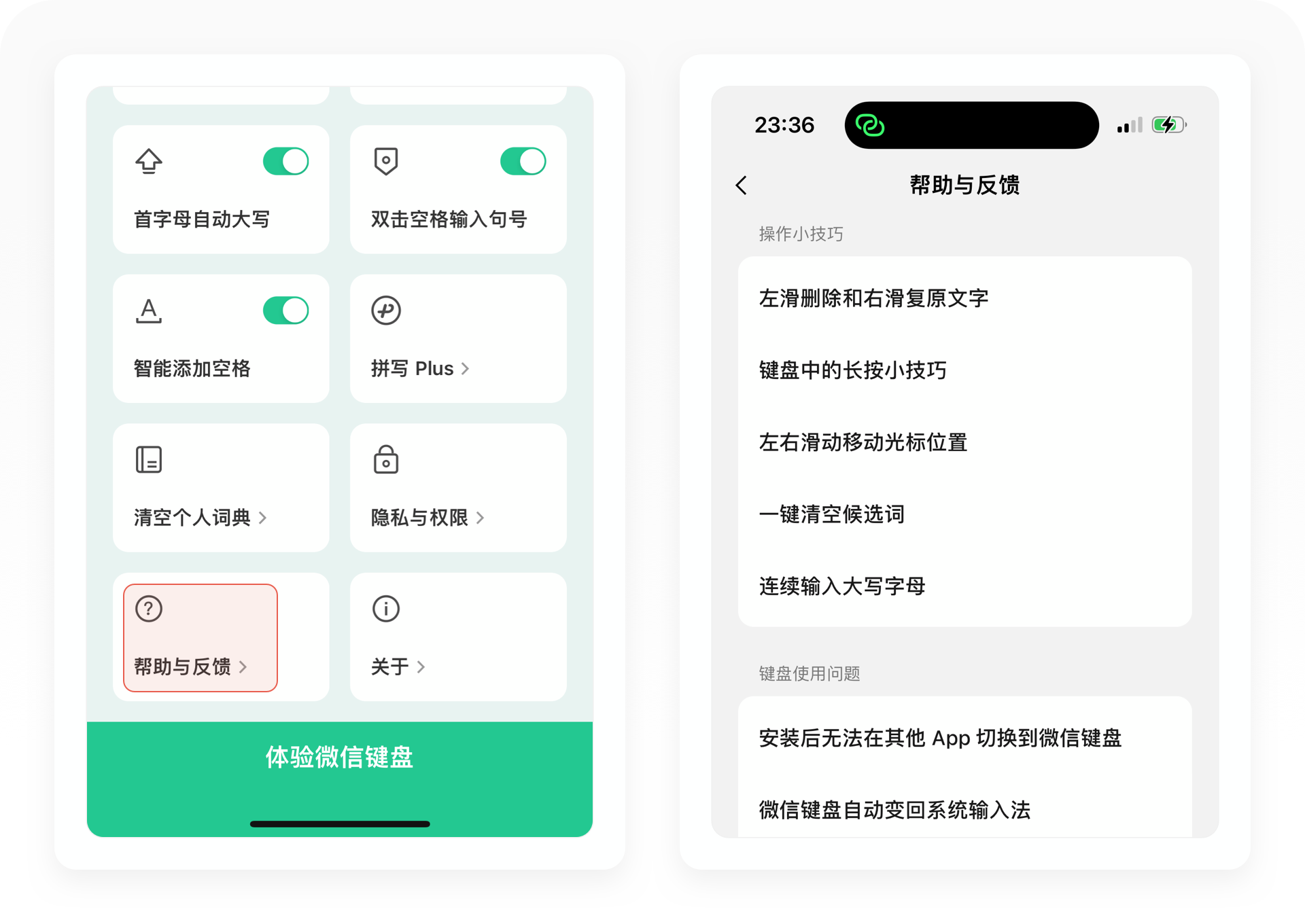
3.2 帮助反馈
针对微信键盘使用的技巧和常见问题,微信键盘也设计了帮助反馈文档,为用户解决使用过程中的困惑。很多产品设计师或许觉得这样的模块可有可无,但这其实这就是尼尔森十大原则的人性化帮助原则,通过帮助文档为用户解决软件使用困惑。

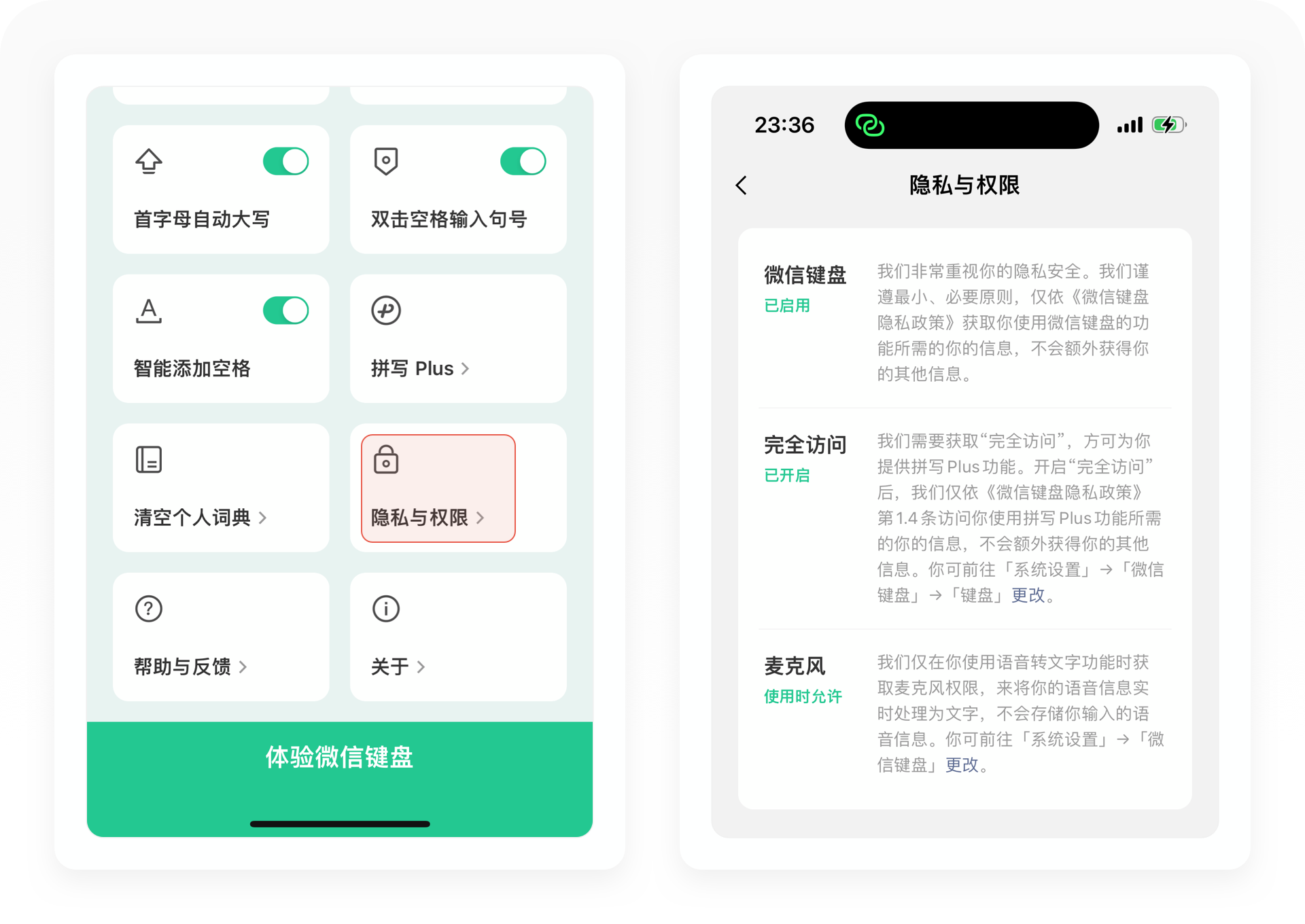
3.3 隐私与权限
“我们非常重视你的隐私安全。我们谨遵最小、必要原则,仅依《微信键盘隐私政策》获取你使用微信键盘的功能所需的你的信息,不会额外获得你的其他信息”。这是隐私与权限页面的一句话,足以见得微信键盘的定位如上文所言,只做一款单纯的输入法软件,不侵犯用户的隐私。

作为一个才上线发布V1.0.0版本的输入法产品,微信键盘真的给了我太大的惊喜。
从产品的易用性来看,无论是交互,还是界面,都严格遵循了尼尔森十大原则的标准。这个产品设计中最基础的设计理论模型,事实上,太多的工具类产品都没有遵循它的设计原则,我们常常说一款工具难用、不好用、设计不好,就是这些操作细节没有考虑进去。而微信键盘,在我目前的使用操作过程中,暂时没有,易用性非常高。
从产品的创新性来看,微信键盘不仅满足了一个键盘输入工具的基础功能,而且结合了自身强大的生态环境设计了「拼写Plus」这样非常创新的功能。它帮助我实实在在地提升沟通效率,比如一键推送我的公众号、和粉丝沟通的常用语等等,甚至破天荒的可以直接在聊天输入框分享我喜欢的歌曲、书籍、电影、视频号等,换做以前真的不敢想象原来这些功能可以通过一个输入法软件实现。
我已经彻底成为微信键盘的脑残粉了,即便某狗的输入法显示我已累计输入超过4百万字,但微信键盘给我使用的尖叫感,真的让我不可思议,就像那汹涌的潮水,一波又一波袭来,让我尖叫!
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
你有想过你的孩子一边喝六个核桃,一边听樊登读书吗?如果没有,这是因为你不知道樊登读书的销售场景有多丰富,他们和六个核桃就设计了一个联名套餐,售价429元。
你有想过你的办公场地可以加入一个读书角,让员工每天读书学习吗?如果没有,这是因为你不知道樊登读书有一个服务叫数字阅读空间,它可以让你的员工一键扫码即可阅读学习。
你有想过樊登读书2023年会解读什么书吗?如果你想知道,你可以购买他的「未来书单」,他都为你设计好了,不仅有52本实体书,还会给你一份未来书单专属认证的学员徽章。
如果不去拆解樊登读书,你根本不知道这个产品可以把读书这个原本枯燥乏味的学习形式变得这么有创意,绝对超出你的想象。
樊登,作为前央视的主持人,在2013年创办了樊登读书会以后,发展不到10年,APP会员数已经突破了6000万,年营收超过10亿,全国线下樊登读书运营中心超过2000家,成为了知识付费行业的一个独角兽。这样一个读书产品,到底有什么魅力,能让用户对它如此着迷,樊登又是如何找到他的书中黄金屋,本期设计大侦探,为大家带来樊登读书的产品拆解,让我们一看究竟。
一、导读
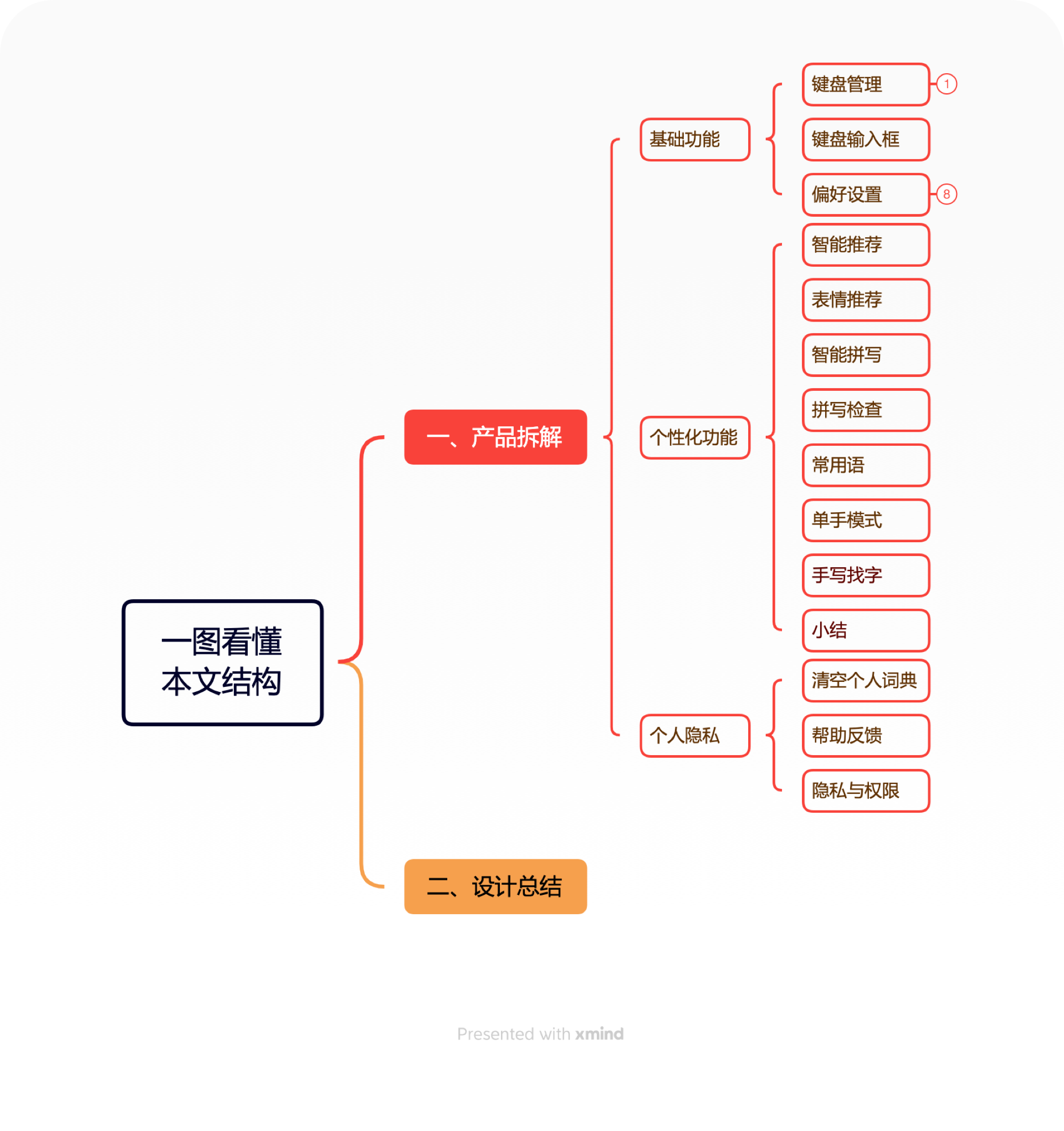
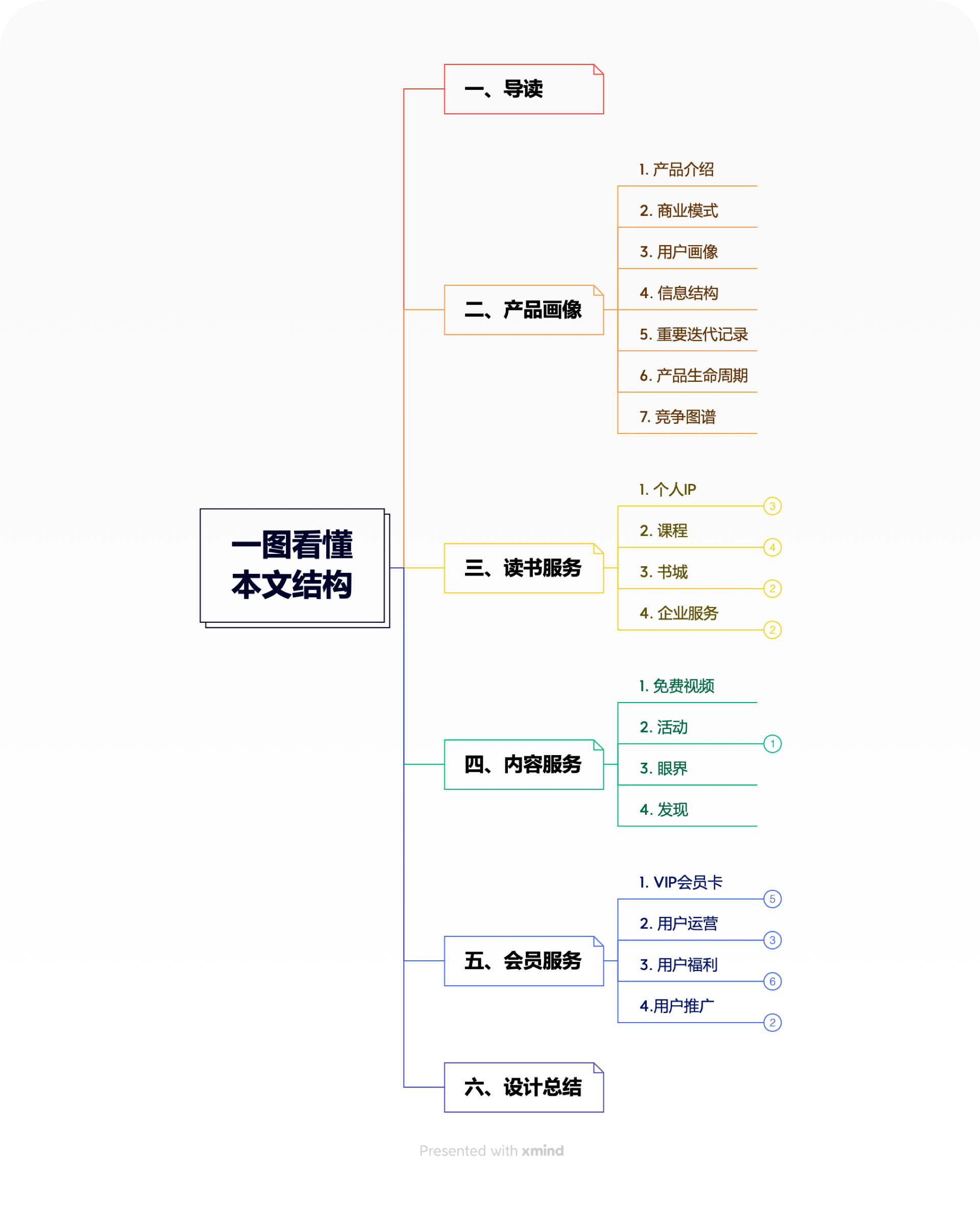
1. 内容结构
全文11158字,分为六个部分,分别是导读、产品画像、读书服务、内容服务、会员服务和设计总结,你可以通过下面的思维导图对本文内容结构有全面的了解。

2. 适合人群
第一类,UI/交互设计师,可以跳出执行层,去思考樊登读书的产品设计策略,提升产品分析能力;
第二类,产品经理/运营,通过全面的产品设计拆解、策略推导,获取产品设计参考;
第三类,知识付费行业从业者,通过对樊登读书的全面拆解,获取竞品设计参考。

3. 分析模型
我们主要运用三种模型对产品的功能、设计进行拆解,由于没有权威的官方数据,所以我们更多以推导的形式去思考樊登读书为什么这样设计。
第一个,增长模型。由戴夫·麦克卢尔提出,包含用户获取、用户激活、用户留存、获取收入、用户推荐,分别对应用户生命周期中的5个重要环节,主要用于分析产品的功能价值。
第二个,上瘾模型。由尼尔·法埃尔提出,通过对上千种习惯类产品的调研,总结出一款产品如果要让用户习惯、上瘾,可以按照触发、行动、多变的酬赏和投入四个步骤去设计,主要用于分析产品的功能价值和推导产品的策略设计。
第三个,社会心理学。主要结合西奥迪尼的社会心理学《影响力》六大说服力原则——互惠、承诺和一致、社会认同、喜好、权威和稀缺,去推导产品设计的用户心理设计,主要用于推导产品的策略设计。

二、产品画像
在本节,我们将会通过樊登读书官网、百度百科、易观千帆和七麦数据等资料网站,让大家对樊登读书有一个初步的了解。
1. 产品介绍
樊登读书成立于2013年,是前央视主持人樊登创办的知识付费品牌。樊登读书APP是一款为用户提供书籍精华解读(非电子书)、精品课程教授、社群学习等知识服务的软件,致力于为3亿国人养成阅读习惯。根据樊登读书2022年三季度的社会责任报告显示,樊登读书目前会员数突破6000万,音视频累计播放超45亿人次,用户收听总时长超8.1亿小时,是知识付费行业的头部品牌。

2. 商业模式
樊登读书以读书点亮生活为价值主张,旨在帮助3亿国人养成阅读习惯,目标用户群体有C端大众消费者以及B端企业客户。樊登读书作为一个知识付费平台,吸引了众多知识创作者加入,主要为用户提供内容生产、出版合作、线上电商和线下书店四块业务,其次通过线下加盟代理的模式,目前在全国已经建立超过2000家城市运营中心。樊登读书的盈利模式非常丰富,除了最基础的会员VIP服务,还有课程、训练营、听书和电商等增值服务,年营收在2021年就超过10个亿。

3. 用户画像
樊登读书的用户群体男女比例均衡,女性占比54.67%,男性占比45.33%;年龄以24-30岁居多,占比40.21%,其次为31-35岁,占比26.36%;樊登读书的用户消费能力较强,中等以上消费者占比71.09%;用户以三线城市最多占比23.20%,一线城市仅占8.93%,其中广东省最多,山东和河南省位居前三。
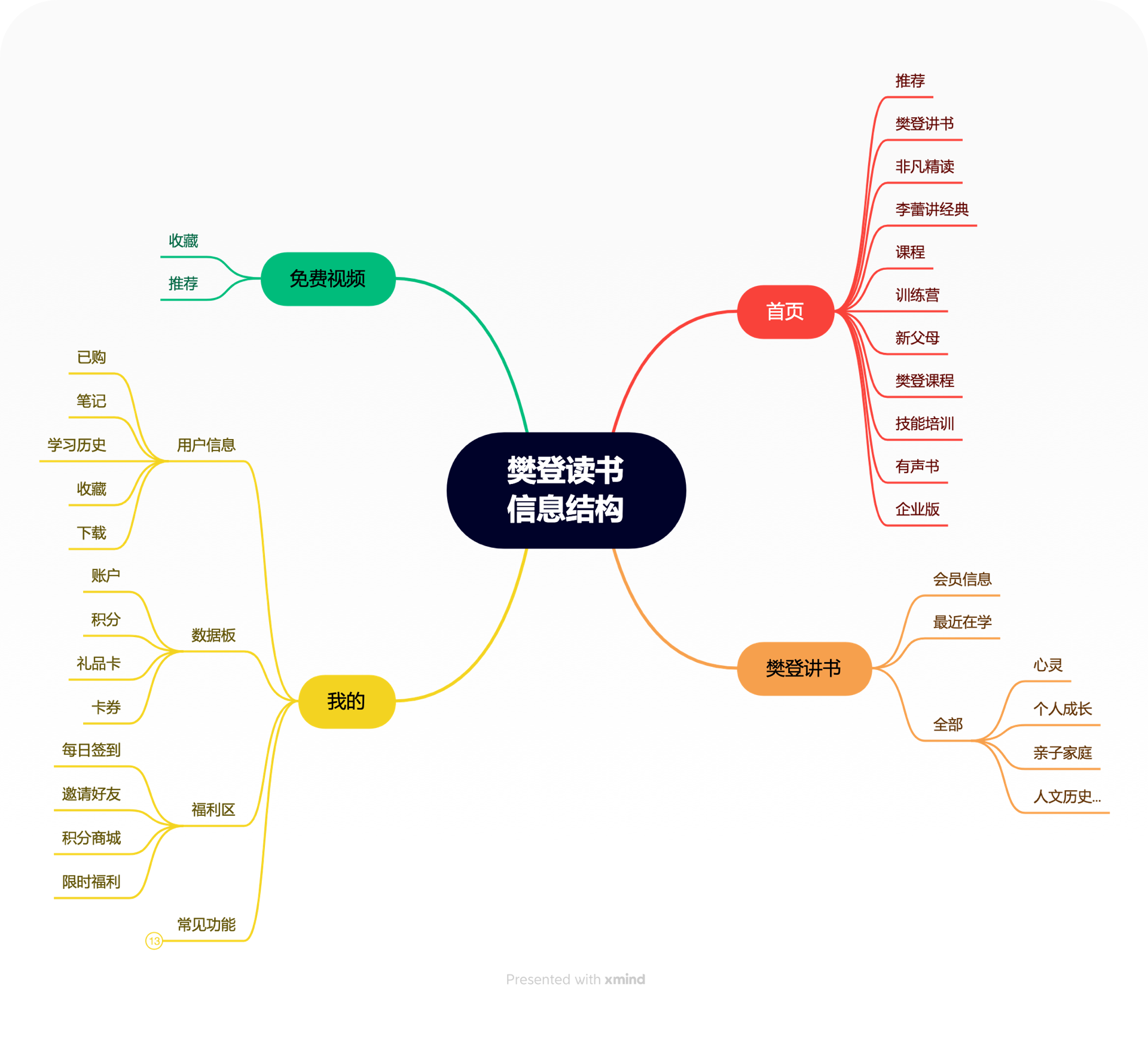
4. 信息结构
樊登读书的菜单栏主要分为「首页」、「樊登讲书」、「免费视频」和「我的」四个一级栏目。「首页」以TAB切换的形式向用户展示不同的子栏目内容,非常夯实;「樊登讲书」是范登读书的王牌栏目,可以收听樊登每年讲解的52本书;「免费视频」是一个短视频栏目,主要截取樊登讲书视频的精华内容,通过沉浸式的体验,提升用户使用产品时长;「我的」就是用户中心,主要储存用户的读书数据,可以查看历史读书记录、订单和购买历史等内容。

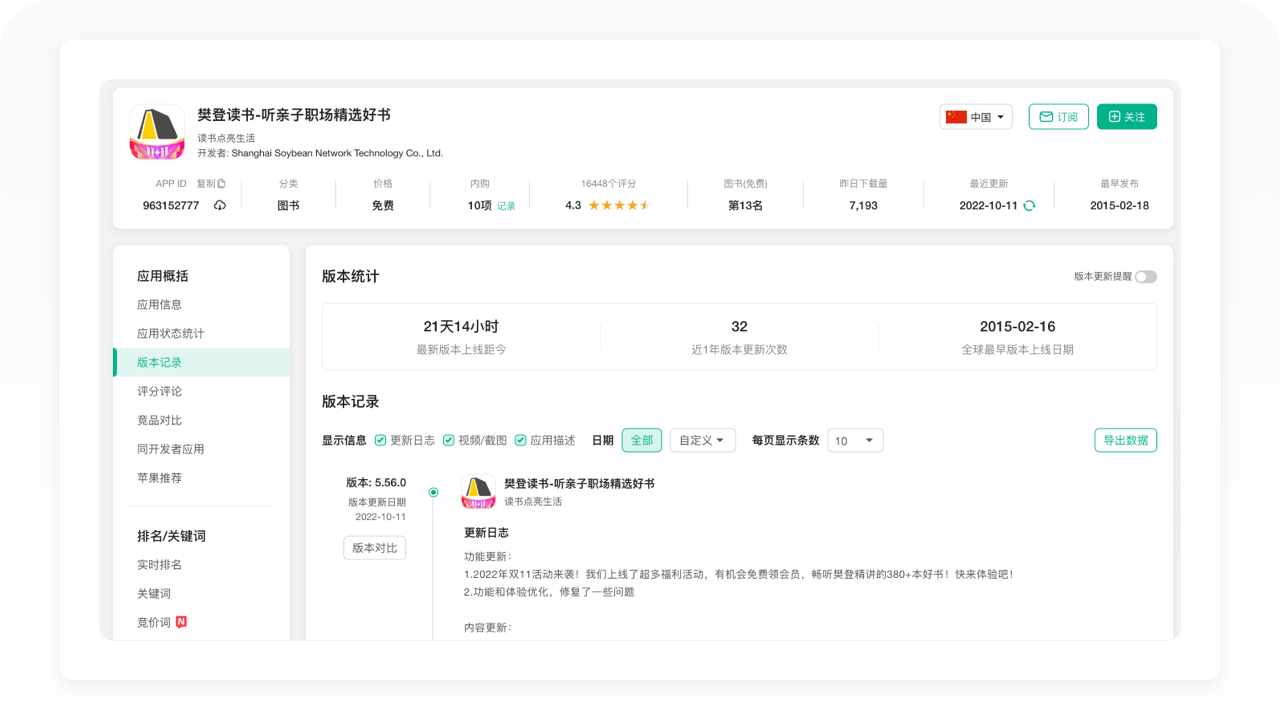
5. 重要迭代记录
樊登读书的首个APP版本发布于2015年2月16日,截止到10月28日,APP版本已经更新至V5.56.0版本,平均1年更新次数为33次。

版本迭代重要记录
2015年12月,发布V3.0.1版本,Slogan为「成功人士有声阅读神器」;
2017年8月,发布V3.9.0版本,Slogan升级为「帮助3亿国人养成阅读习惯的学习型社区」;
2018年4月,发布V3.9.16版本,品牌形象全新升级,加入知识课程等内容;
2018年7月,发布V3.9.22版本,樊登读书会更名为樊登读书;
2018年10月,发布V3.9.26版本,Slogan升级为「读书点亮生活」;
2020年5月,非凡精读馆公测上线,为用户带来更多专家解读书籍;
2021年7月,发布V5.18.0版本,上线李蕾慢读栏目;
6. 产品生命周期
根据易观千帆数据显示,截止到2022年7月,樊登读书月活跃用户人数115.94万,注册用户超过6000万,年营收早在2021年就超过10亿。明年即将年满十岁的樊登读书,目前处于产品生命周期的成熟期,当下聚焦于商业变现和用户增长。

7. 竞争图谱
和听书类APP相比,樊登读书月活跃用户人数排名第19,喜马拉雅1.3亿月活跃用户人数全网第一;和读书类APP相比,樊登读书排名第四,起点读书月活跃用户人数1762.70万全网第一。

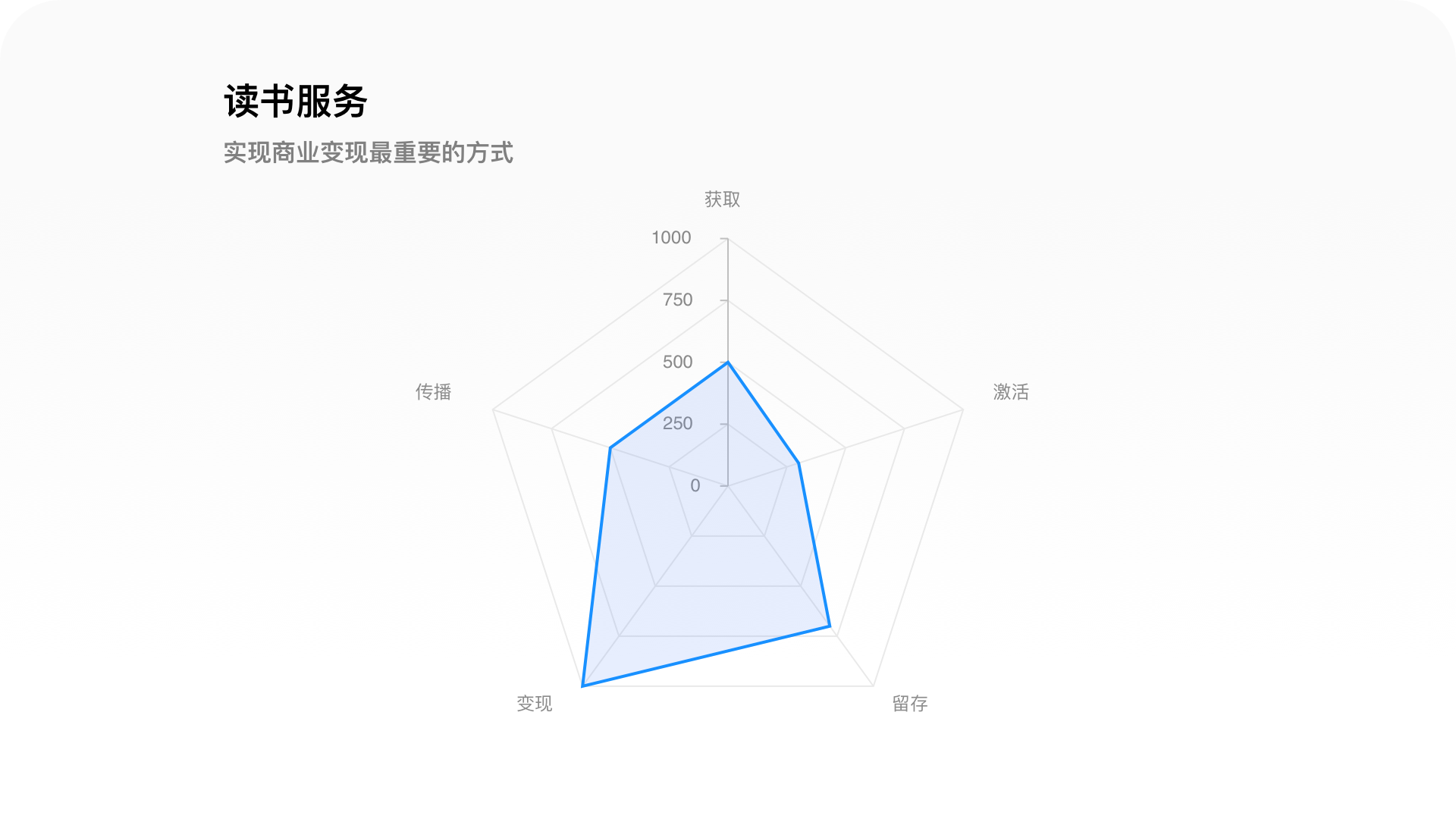
三、读书服务
「读书服务」是樊登读书最核心的服务,是实现商业变现最重要的方式。从讲书人去拆分,樊登读书设计了樊登讲书(火车头)、李蕾讲经典(前央视主持人,自带流量和曝光度)和非凡精读(汇聚各行业精英大咖)三个版块。从知识学习的场景拆分,樊登读书设计了「课程」和「书城」两大版块,如今的樊登读书,已经成为一个非常丰富的知识付费学习平台,不仅有各种知识付费、职业培训课程,还有训练营、系统课,以及有声书和实体书销售等业务,内容非常夯实。从用户群体去拆分,樊登读书还设计了企业共读营、线下翻转课堂和数字阅读空间这些面向企业的读书服务,把读书赋能给企业,为他们提供提供综合性的读书解决方案,以建立学习型组织为目标。

1. 个人IP
樊登读书以「樊登」这个超级IP作为火车头,每年讲解52本书为底层服务内容,现在加入了「非凡精读」和「李蕾讲经典」两个内容栏目。这两个栏目,不仅可以丰富平台的内容,还可以弥补樊登一年只讲52本书的数量缺陷,从而满足更多用户的需求。
1.1 樊登讲书
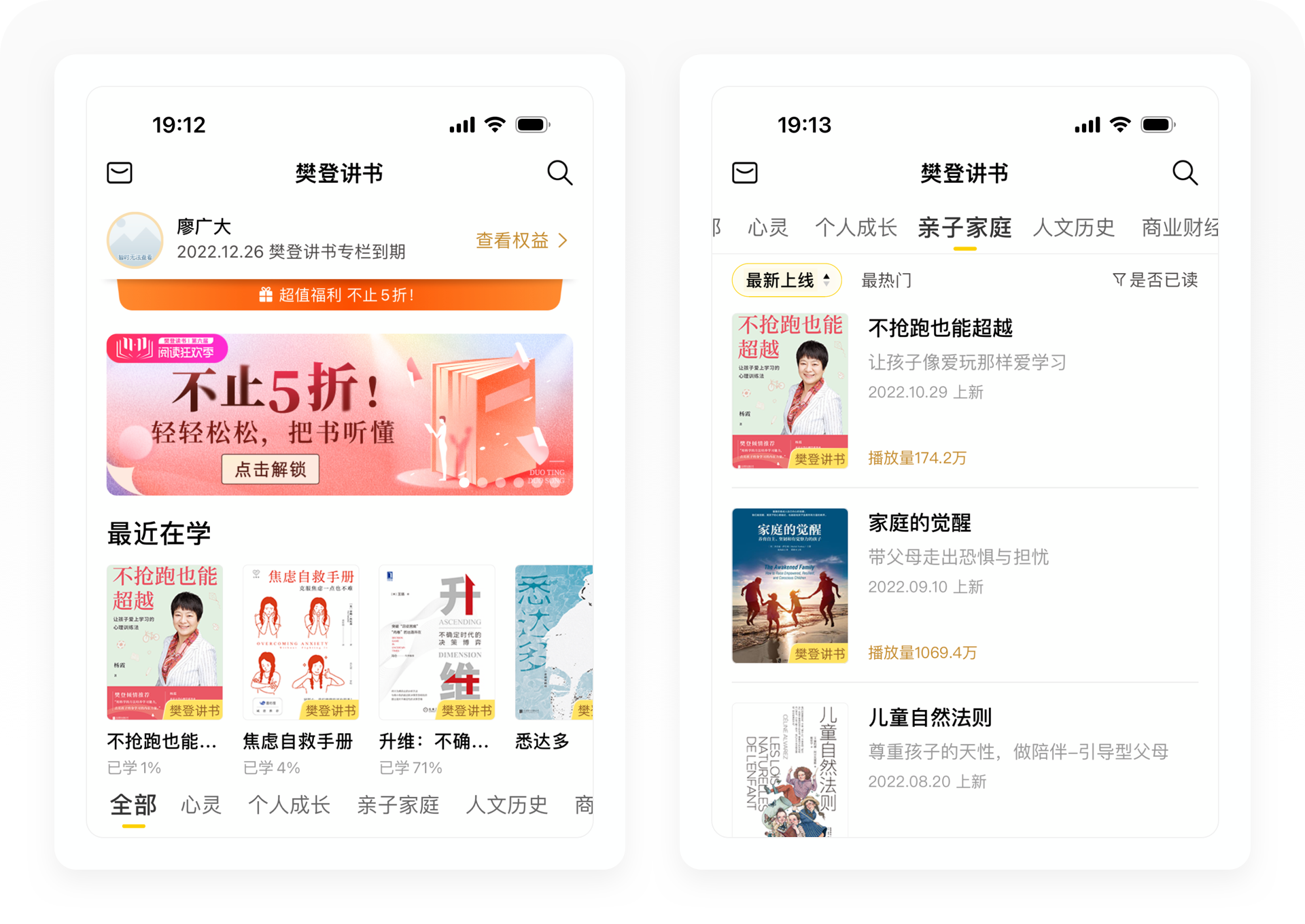
「樊登讲书」是樊登读书的王牌栏目,是吸引用户收听和付费的主要内容。樊登以每年为用户讲解52本书和提炼45分钟书籍精华为卖点,帮助那些没有时间读书、读不懂书的人培养阅读习惯。从内容分类看,「樊登讲书」主要分为心灵、个人成长、亲子家庭、人文历史、商业财经、社科新知、健康生活和作者光临9个栏目。其中亲子家庭是最热门的内容之一,育儿的书籍是樊登最吸引用户的内容,樊登还拥有育儿专家的头衔。

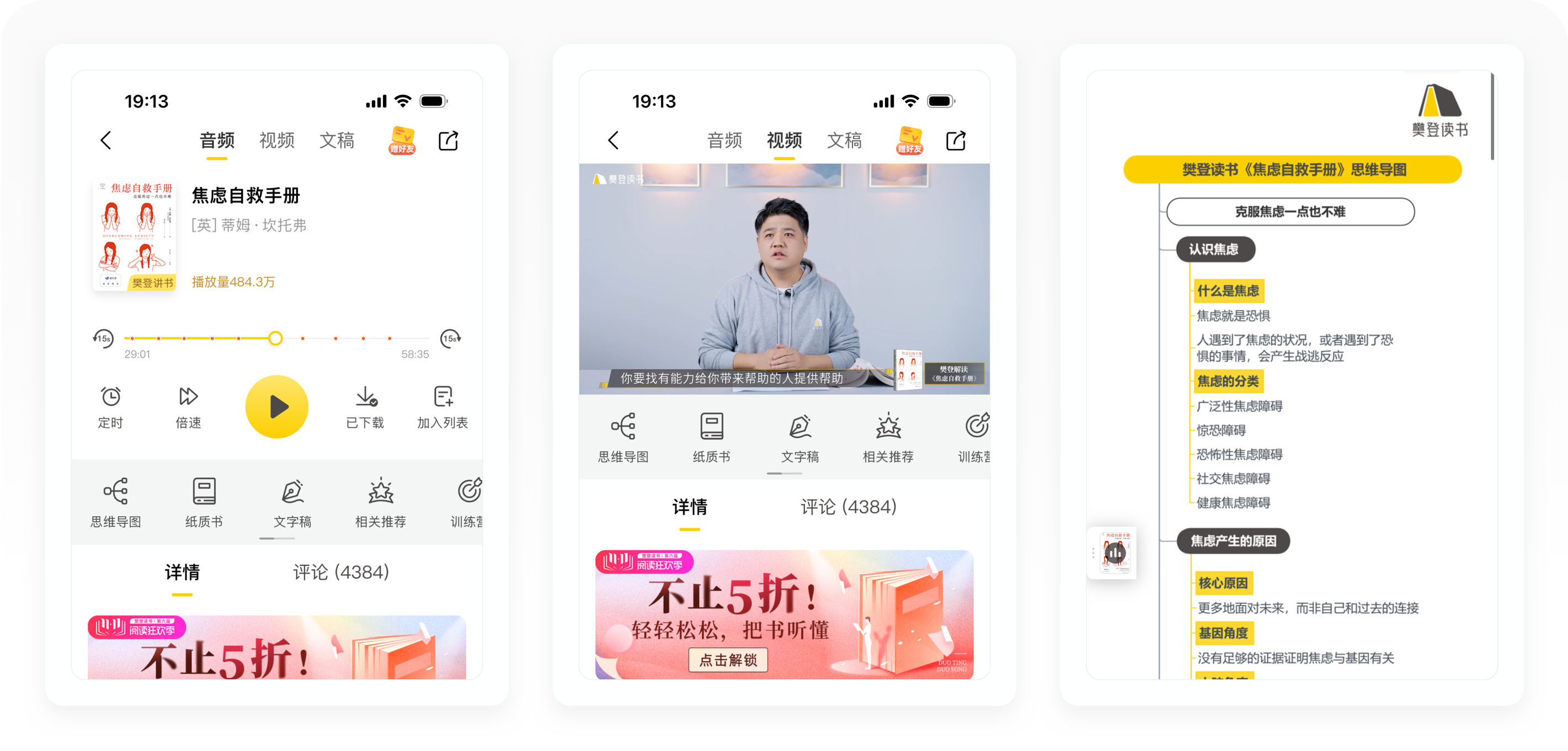
1.1.1 讲书详情页
①「讲书」有三种传播形式,默认为音频,其次还有视频和文稿,非常丰富,用户可以在头部自由切换。每一本书就像一个产品、一个主题,除了收听讲书内容,还支持下载音频和思维导图,其次还加入了增值服务,比如实体书购买和训练营(根据这本书的主题设计)。

②讲书详情介绍分为解读时间轴、评论话题、荐语、你将获得、作者简介和精彩选段六个部分。这里的内容结构设计得非常好,「解读时间轴」是把讲书的内容拆分,让用户快速获取讲书的结构;「评论话题」是为了增加用户互动,以评论领礼品的形式提升用户活跃度;「荐语」和「你将获得」,是为了吸引用户阅读,让用户知道这本书对自己有什么帮助;「精彩选段」把这本书的一些名言警句以图片海报的形式设计出来,吸引用户分享传播。

③「文稿」的设计体验特别好,和其他音频产品相比,樊登读书的文稿像是参考了微信读书这样的阅读产品。用户可以划线,可以发表想法,划线最终会生成笔记储存在用户中心,还可以把划线的内容生成海报分享,为平台拉新引流。

1.2 李蕾讲经典
李蕾是前央视主持人,2021年加入樊登读书。围绕「李蕾」这个个人IP,樊登读书设计了「李蕾讲经典」栏目,每年为用户解读52部经典名著,包含世界名著、国风经典、名人传记和中国现代经典。在商业变现的设计形式方面,樊登读书把「李蕾讲经典」作为一个独立的栏目,用户需要单独购买VIP会员才能收听。

1.3 非凡精读
「非凡精读」是樊登携手80+各领域大咖为用户深度解读好书,樊登读书作为一个读书平台,链接了其他优质领域的大咖,为用户提供更丰富的内容。
非凡精读的栏目首页分为金刚区(镇馆之宝、听书指南、好书共读和全部书籍)、本周新书、最近在读、为你推荐、今日限免、精选书单、非凡主讲人和口碑好书八个部分,书籍类型包含个人成长、家庭经营、心灵疗愈、人文经典等内容,其次「非凡精读」的内容也需要用户单独购买VIP会员才能收听。

2. 课程
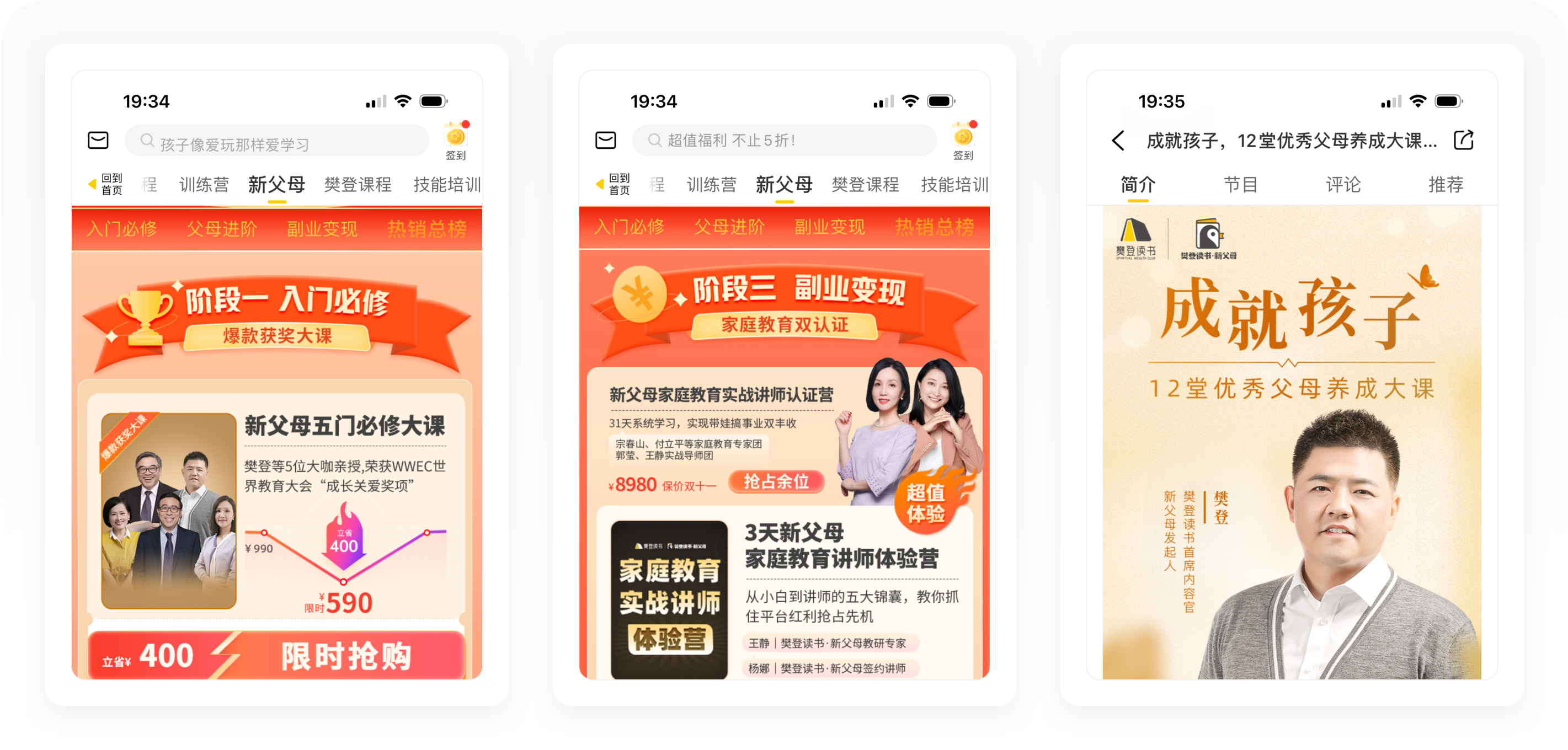
樊登读书充分利用知识付费的消费场景,吸引了众多知识付费KOL加入平台,为用户提供丰富的知识付费课程。根据官方数据统计,目前平台已经有198门课程,包含个人成长、亲子家庭、人文历史、商业财经、社科新知、声音剧、有声书、新父母和樊登专区9个栏目。
课程栏目首页的设计,主要包含金刚区、热销课程、课程合集、限免节目、最近在学和专属为你推荐六个内容。在销售方式上,课程是以单个付费的形式销售,定价在100-300元之间。

2.1 樊登课程
樊登不仅讲书,还设计了很多的课程,比如樊登讲《论语》、可复制的领导力这些以代表作设计出来的课程。樊登课程的栏目首页包含了精选好课、限免试听、热销周边和学习园地四个内容。

2.2 技能培训
樊登读书还吸引了众多职场知识创作者的加入,为用户提供职场技能培训课程,比如7天求职实战训练营、个人IP打造课、0基础抖音商业化实操课等,课程形式有录播课也有系统课,定价也不便宜。

2.3 训练营
相比课程和讲书,训练营是一个动态的系统课程服务,是解决用户学习的最后一公里。当用户听完书以后,事实上只是勾起了用户的学习兴趣,如果要想把知识吃透,还需要深入学习。「训练营」就是为了解决这样的痛点而设计的,不仅可以帮助用户解决学以致用的痛点还增加了新的变现形式。其次训练营的内容形式非常丰富,不仅包含常见的打卡返现活动,还有系统班、私教课,变现能力非常强。

2.3.1 打卡返现
「打卡返现」是训练营比较常见的一个活动形式,活动规则是用户需要缴纳保证金才能参与学习打卡,如果全勤,可以退回保证金,反之保证金将会被扣除。这个服务,对于用户的活跃度提升有很大的帮助,其次以全勤退还保证金为噱头,但事实上能拿回保证金的用户很少。

2.3.2 小课程
「小课程」是指培训时间在3-7天左右的训练营,比如7天《焦虑自救手册》行动营(199元)、3天《分享阅读》线上启动营(9.9元)。这类小课程是樊登读书训练营的核心内容,属于短频快的业务,商业变现能力极强。

2.3.3 系统课
「系统课」是指培训时间在15天以上的训练营,比如21天《爆款视频号》训练营(售价1980元)、家庭教育实战讲师认证营(售价8980元)这样的课程。系统课是属于高利润产品,定价均在1500元以上。

2.4 新父母
「新父母」是樊登读书联合「新教育研究院」共同发起的栏目,用户人群是30-45岁这个用户群体,旨在通过正确的教育理念帮助传统的父母找到全新的教育方法,和孩子建立和谐、健康的亲子关系。整个栏目首页主要分为入门必修、父母进阶和副业变现三个内容。「入门必修」为父母提供了新父母五门必修大课,售价590元;「父母进阶」是实战特训营,通过直播授课、小班实操教学,帮助父母快速掌握育儿难题,售价898元;「副业变现」是系统课,通过31天的系统学习,帮助有意向在亲子育儿领域发展副业的父母通过专业的培训成长为一名实战讲师,售价8980元。

2.5 知识副业
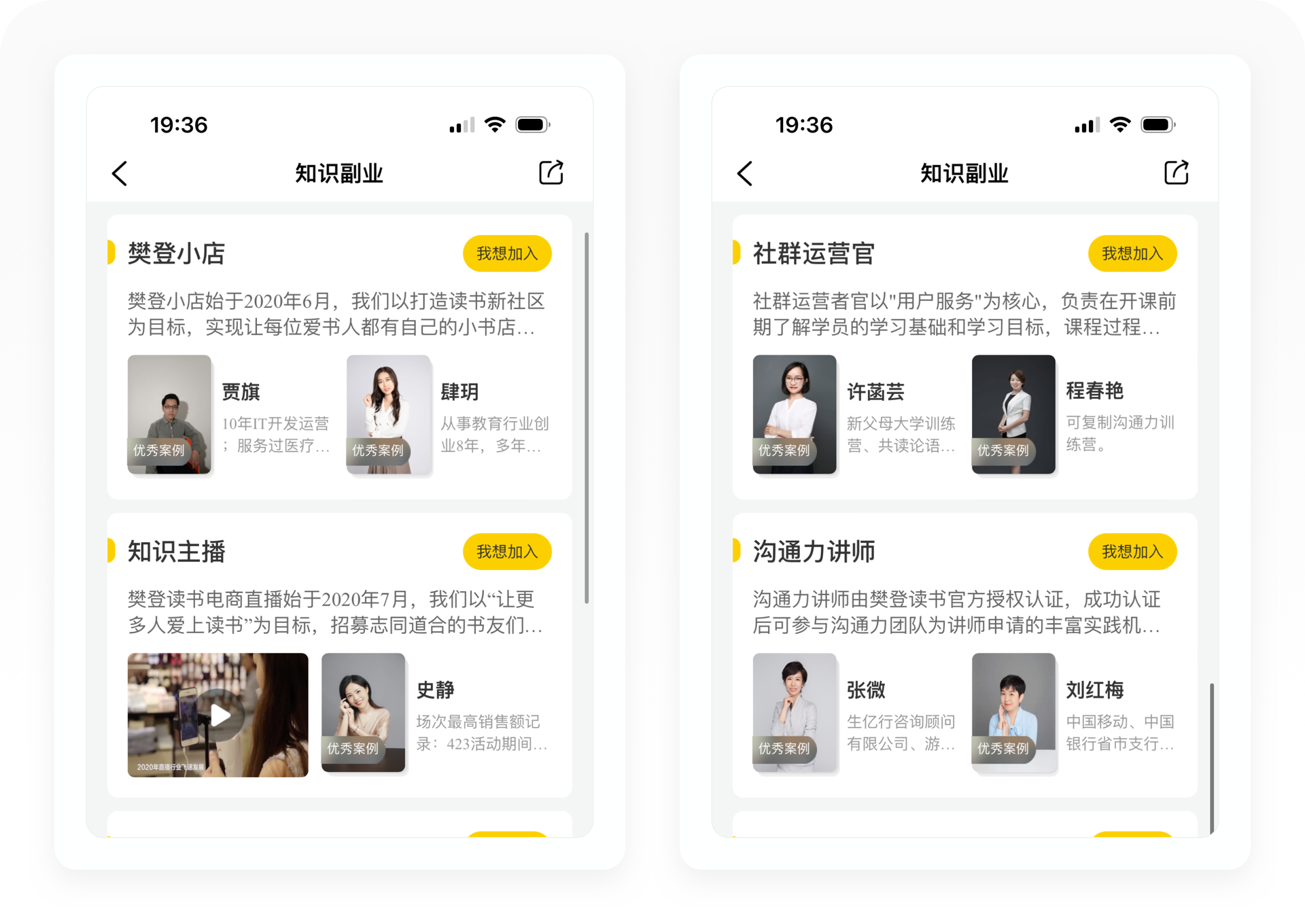
樊登读书提供7种形式的知识副业,分别是樊登小店、知识主播、知识顾问、翻转师、社群运营官、沟通力讲师和兼职客服。其中翻转师、社群运营官和沟通力讲师这三个需要付费报名学习的岗位,目标人群以自由讲师、教师、企业培训者为主,为樊登读书源源不断补充讲师资源。

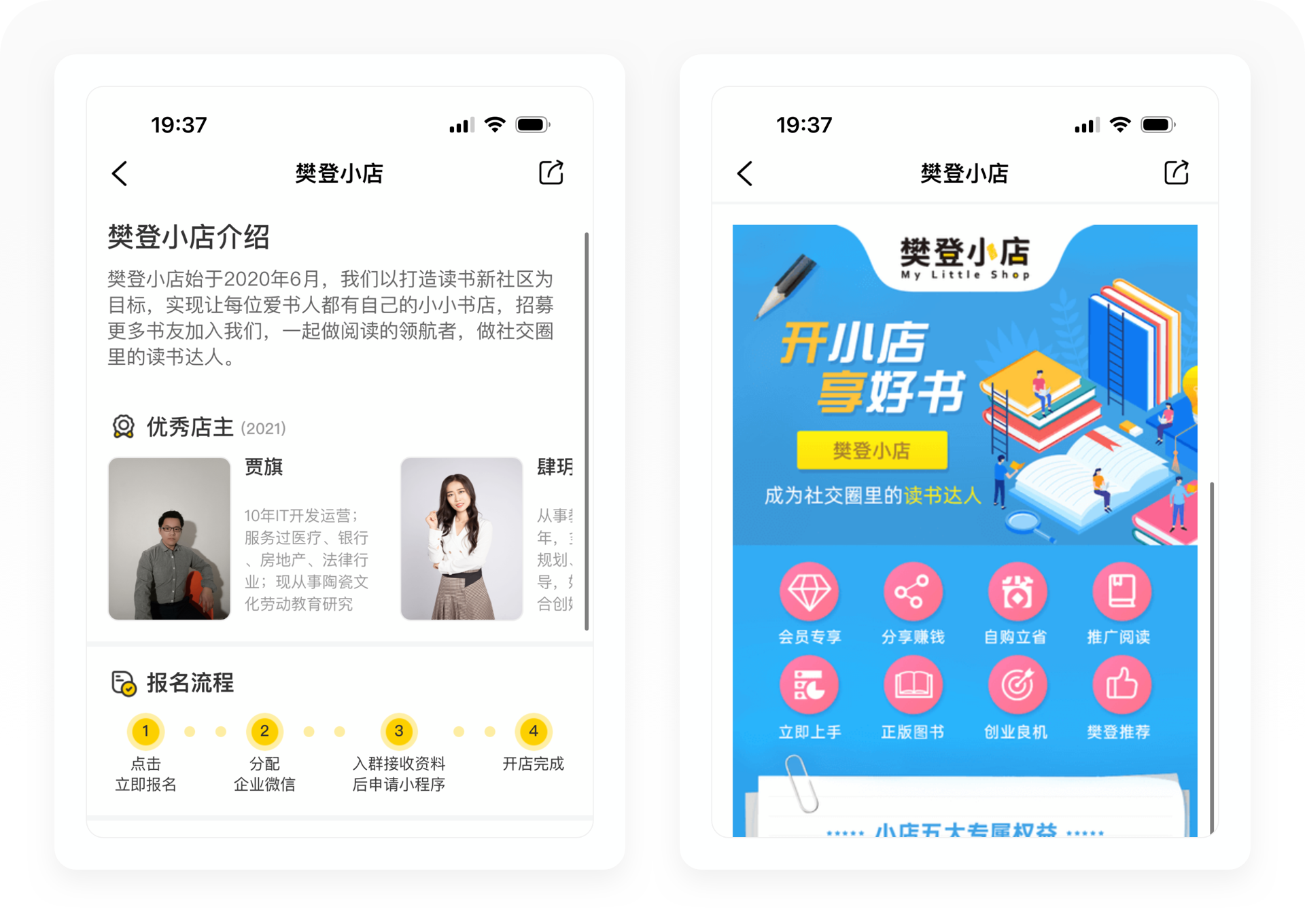
2.5.1 樊登小店
樊登小店就是樊登读书入门级的分销商,用户可以零成本申请加入。每个用户都可以拥有自己的一个小书店,可以通过建立自己的社群或朋友圈进行书籍分享,用户下单后,出版社直接发货,店主赚取销售提成。

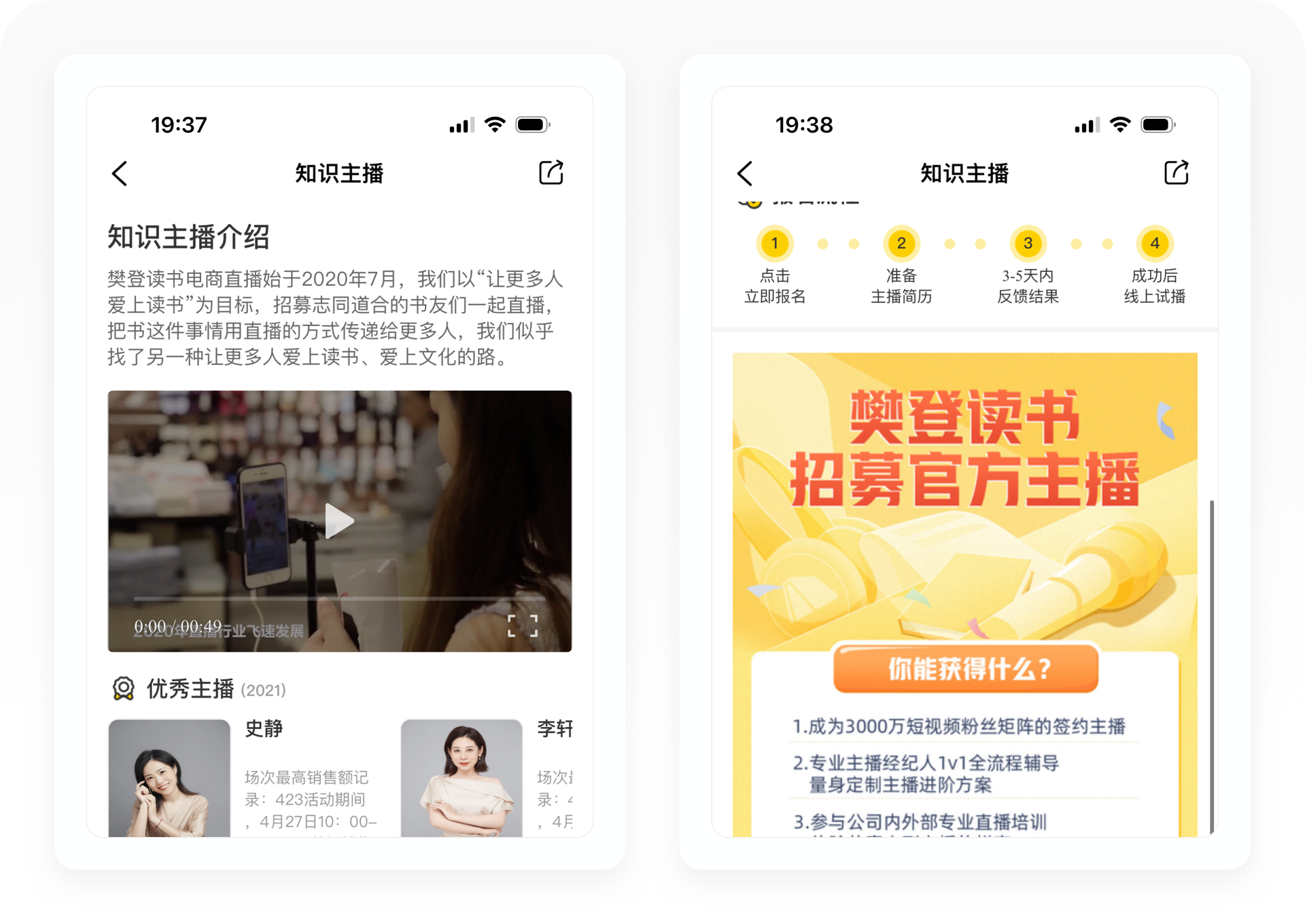
2.5.2 知识主播
知识主播就是负责樊登读书的电商直播,通过直播带货,实现副业收入。知识主播可以免费报名,分为兼职主播和全职主播。

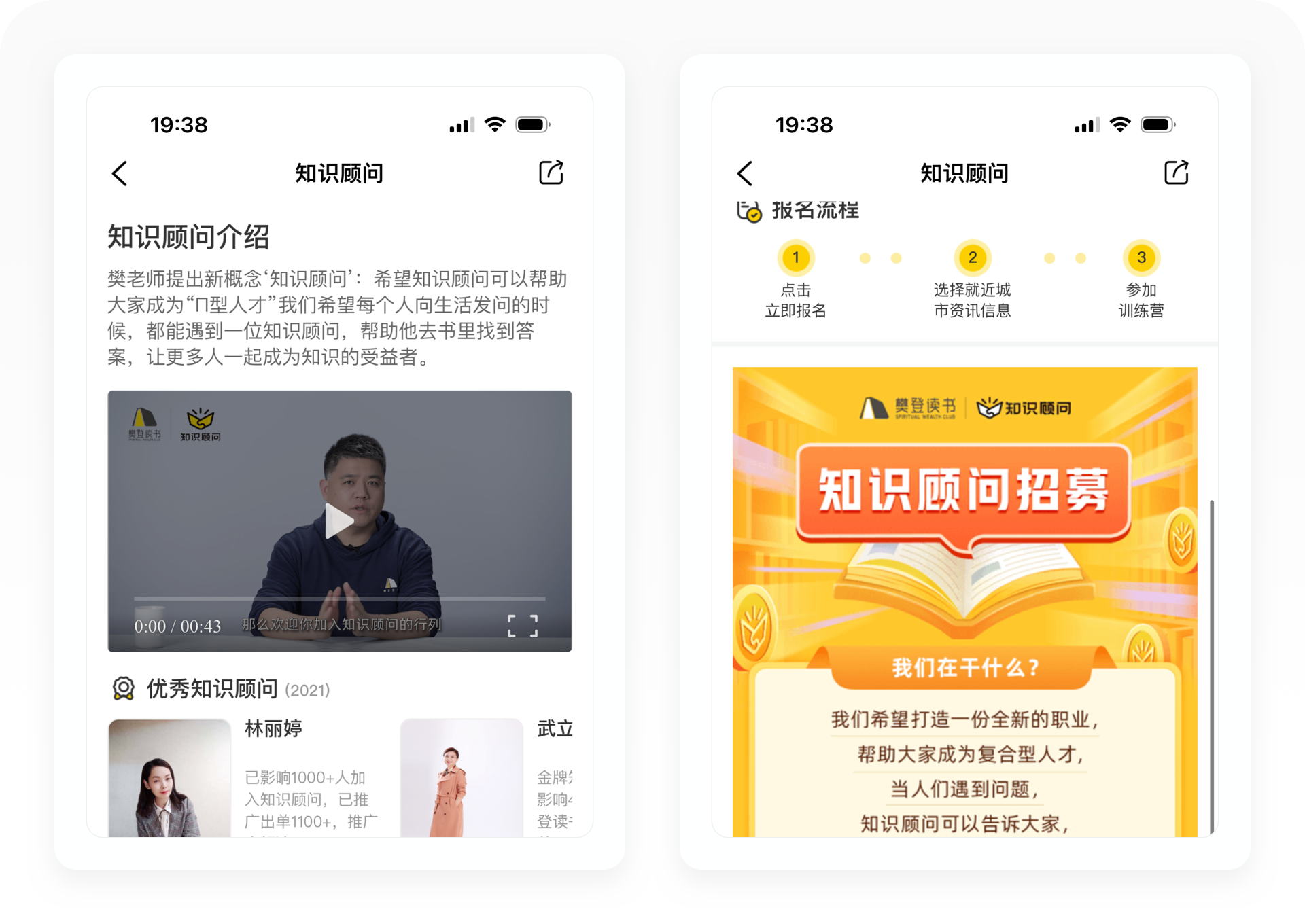
2.5.3 知识顾问
知识顾问就是为用户解决知识困惑的咨询师,本质是樊登读书的销售。用户可免费报名,樊登读书提供系统的专业培训。

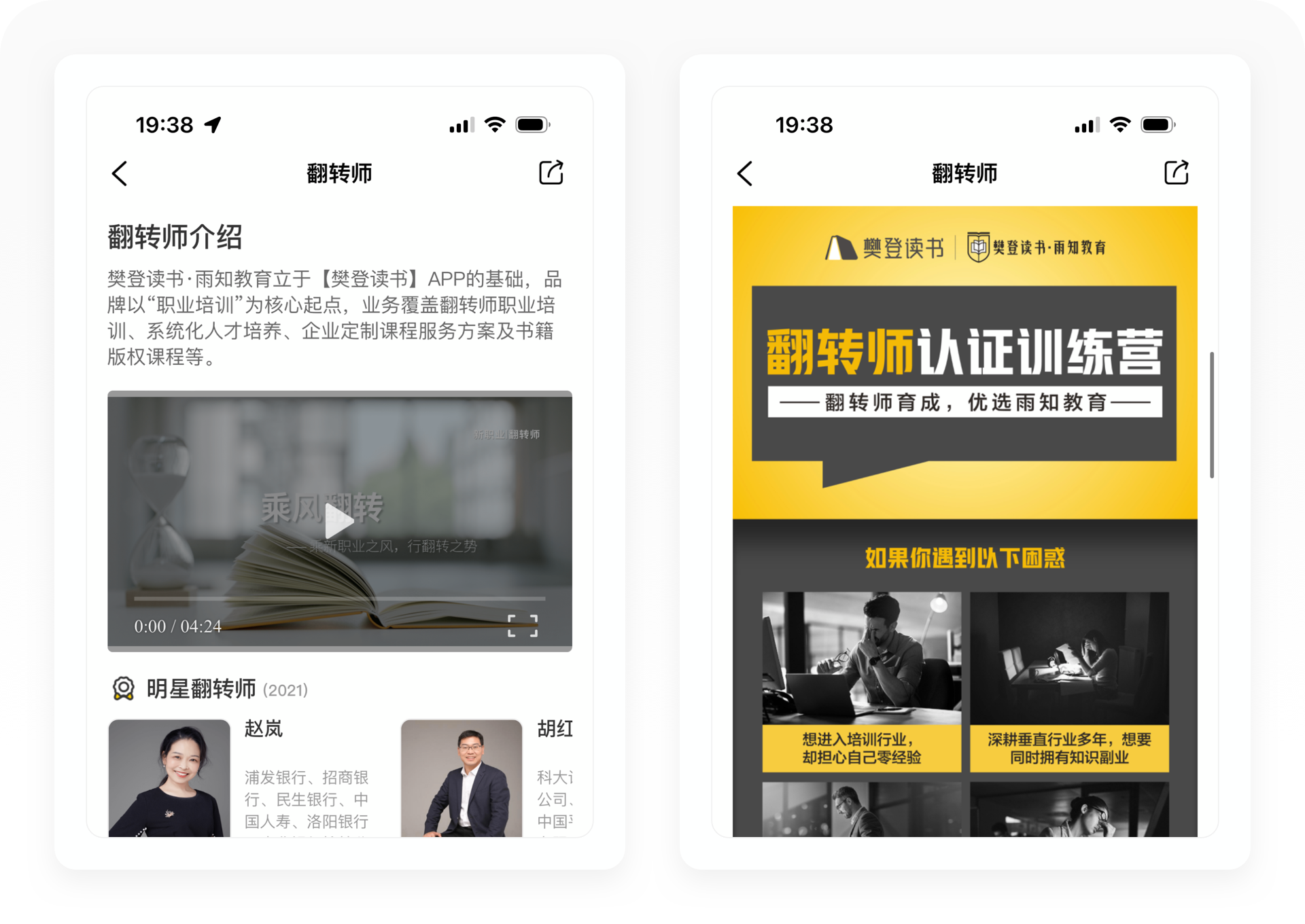
2.5.4 翻转师
翻转师是樊登读书·雨知教育的核心服务,课程体系分为六大板块,目标人群是自由讲师、教师、企业培训者等,最终帮助他们成为樊登读书的授课讲师、知识主播和知识顾问。翻转师是付费的系统培训,定价5686元。

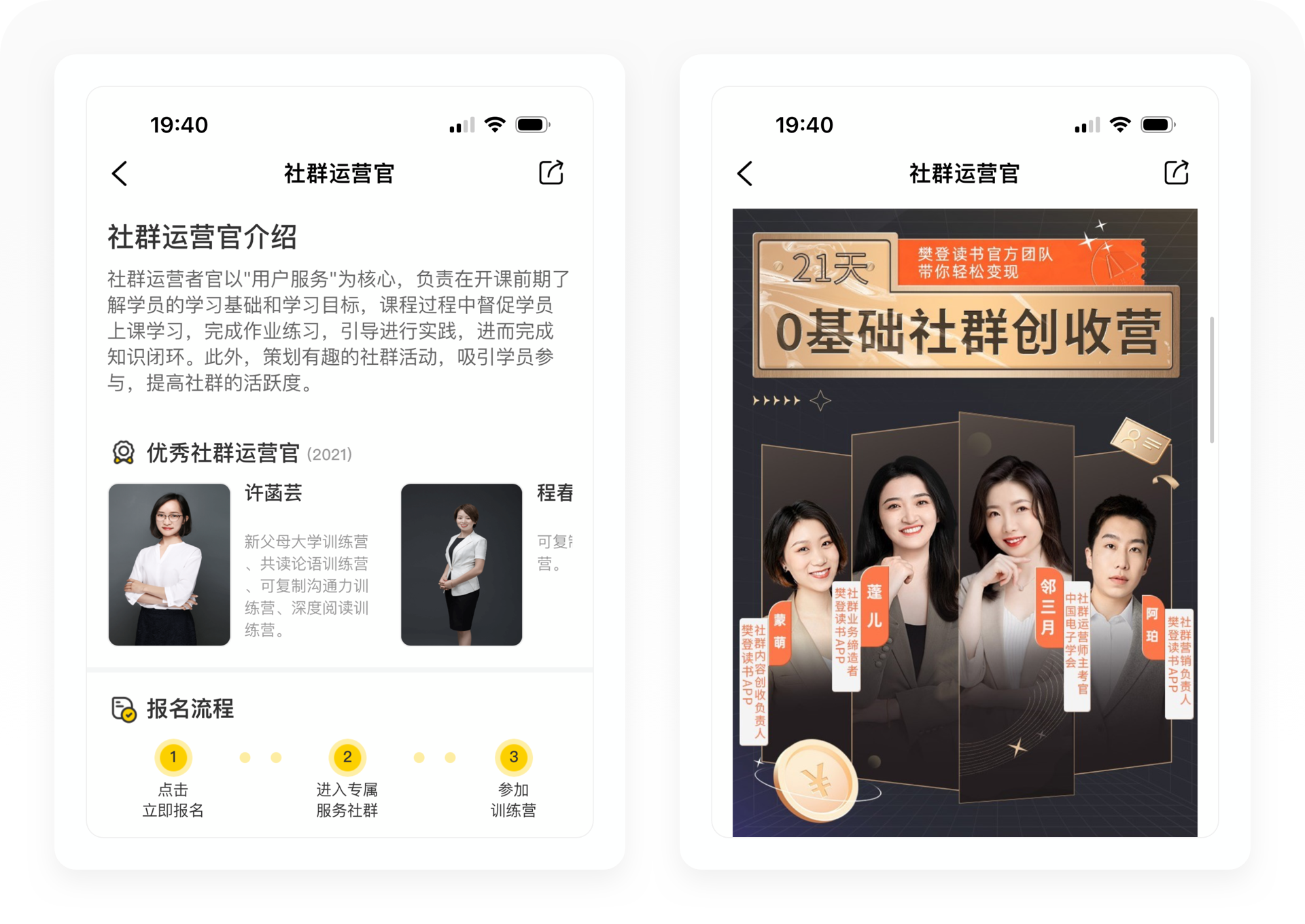
2.5.5 社群运营官
社群运营官属于一个付费的系统培训,定价3980元。这个服务主要针对在校学生、全职宝妈、自由职业和朝九晚五的上班族,通过21天的系统培训学习,掌握社群运营的知识和技巧,其次也有机会成为樊登读书签约的樊登读书运营官。

2.5.6 沟通力讲师
沟通力讲师也是付费服务,价格没有公开。沟通力讲师主要是通过学习樊登的《可复制的沟通力》课程,最终有机会成为樊登读书沟通力团队的签约讲师机会。

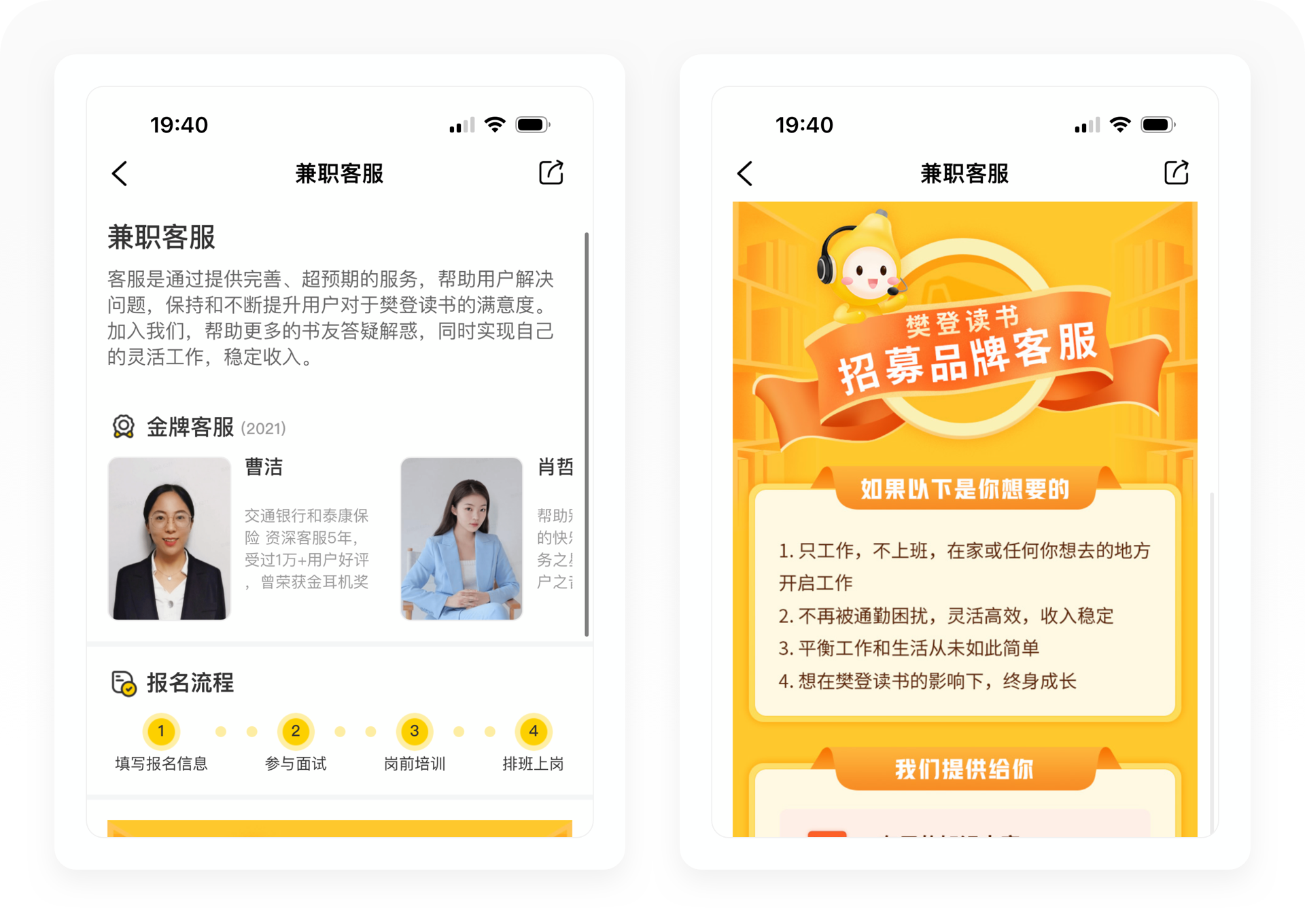
2.5.7 兼职客服
兼职客服就是主要帮助樊登读书处理客服的工作,只要用户有时间,都可以报名申请参与。

3. 书城
3.1 有声书
「有声书」包含了樊登专区、情感家庭、心灵疗愈、小说文艺等内容,为用户提供更多的听书选择,不过相比喜马拉雅、微信听书这样以开通VIP会员付费收听的模式,樊登的有声书直接以单本书籍售价,而且单价不低,均价在19-39元之间。

3.2 心选商城
「心选商城」是樊登读书官方为用户提供的一个在线购买实体书和周边产品的平台,从书籍数量看,内容包含了儿童科普、儿童绘本、职场进阶、心灵治愈、人文社科等类型,非常夯实;从商品类型看,除了书籍,心选商城还支持各种周边、联名商品的购买。和传统的书城相比,心选商城的内容设计非常创新。

3.2.1 三本好书
「三本好书」的本质是一个组合套装,但是樊登读书用书单的形式来设计,不仅增加了销售量,还为用户设计了充足的购买理由。在「三本好书」的介绍里,文案是这样的描述——多读一本书,解决更多生活中的问题;多读一本书,收获更多的归属感、幸福感;多读一本书,更深度拓展和提升思维认知,可谓情怀满满,让用户产生了强烈的购买欲望。

3.2.2 樊登未来书单
「樊登未来书单」定价2199元,属于高利润产品,它主要有三个卖点,第一,每月会把当月樊登即将解读的4本书籍提前邮寄给用户,让用户可以抢先读;第二,赠送樊登专属证书、52本书的思维导图实体卡片、1本专属定制未来书单礼记和微信专属社群,不仅拥有精美的实物礼品,还能享受专属社群,突出尊贵感;第三,以选书、读书、用书和“写”书四个环节的服务帮助用户每周读透一本书、实现跨越式增长为卖点,为「未来书单」增加了「学习」属性,从而让用户感觉自己买的不是书单,而是成长。

4. 企业服务
4.1 企业读书
「企业读书」面对的是企业用户,以读书学习为切入点,帮助企业员工建立读书习惯,协助企业打造学习型组织。「企业读书」是一个综合性的读书解决方案,由内容、工具和服务构成。在内容端,为企业提供樊登读书超过800+优质内容,还可以为企业量身定制书单;在工具端,为企业员工提供一个满足多场景学习的高效工具,企业还可以通过PC管理端查看企业员工的读书数据,实现数字化管理;在服务端,为企业提供专家团队1V1支持服务,赋能企业组织线下活动,最终帮助企业员工建立阅读习惯。

4.1.1 企业共读营
「企业共读营」是通过优质书单和共读工具,让员工在21天社群的督促和专家指导下,一起共读,通过听、学、教、练和评五个步骤帮助员工学习读书,打造全流程的闭环训练场景,旨在帮助员工养成读书的习惯,为组织营造读书氛围。

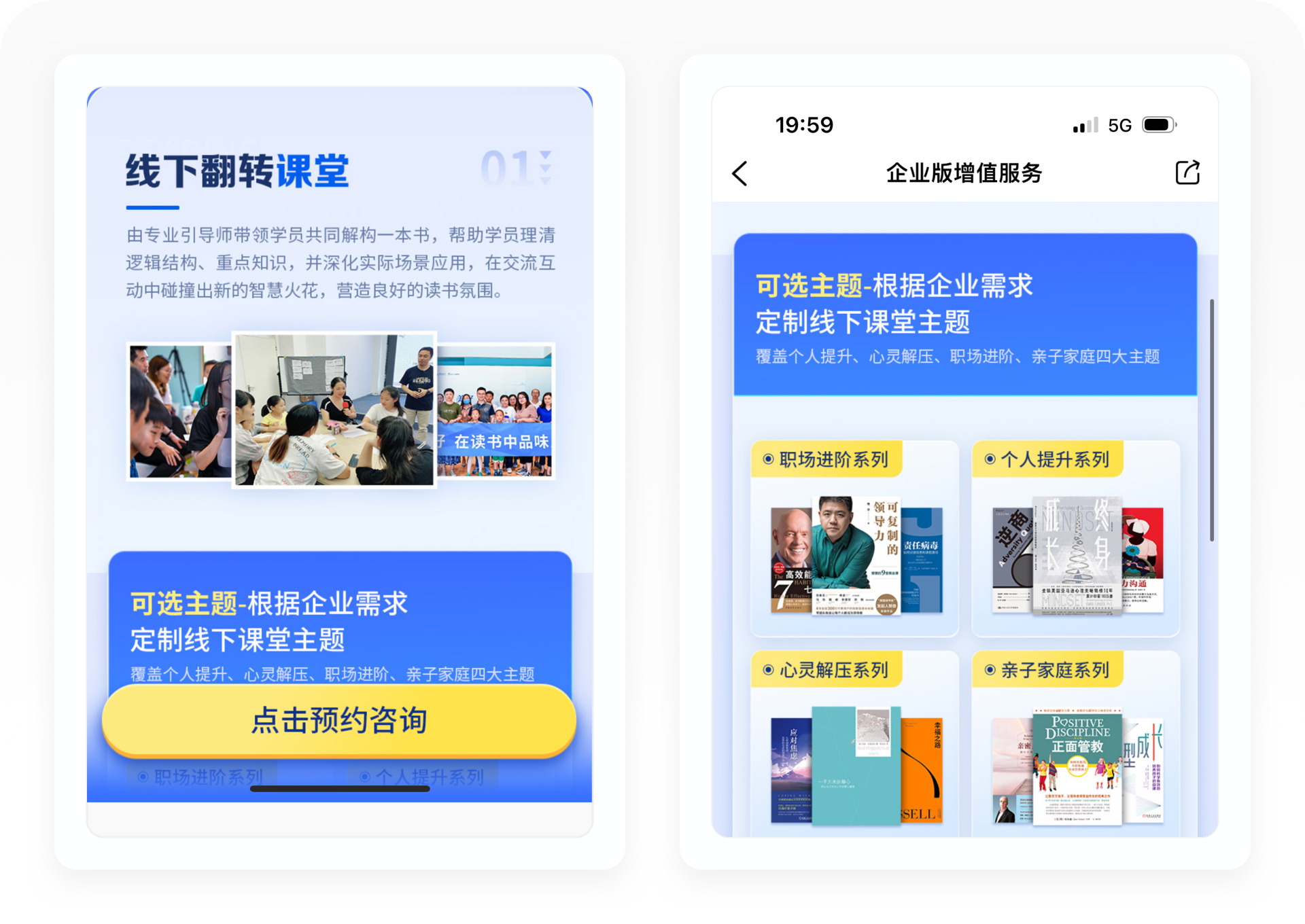
4.1.2 线下翻转课堂
「线下翻转课堂」是由专业引导师带领学员共同解构一本书,帮助学员理清逻辑结构、重点知识,深化实际场景应用,在交流互动中营造良好的读书氛围。「线下翻转课堂」就像一次企业员工拓展活动,以读书沟通为主题,充分调动员工的学习热情,增强团队学习氛围,丰富企业员工生活。

4.1.3 数字阅读空间
「数字阅读空间」就是在企业办公场地可利用的空间里面,通过硬件设备作为载体,将图片、文字、音视频等内容置入,让员工扫码就可以收听,同时通过这样的设计,为企业打造阅读的氛围。

4.2 开放平台
樊登读书已经把读书做成了标准化的产品,支持接入网页、小程序、APP、车载等终端,打造了一个通过接入樊登读书API就可以实现合作的第三方开放平台。目前樊登读书有针对教育、银行、出行等行业设计了解决方案,创意惊人。

5. 总结
从读书服务我们可以看出,樊登读书是一个非常有创意和变现能力超强的产品。不管是面对C端大众消费者,还是面对B端企业用户,他都可以把「读书」赋能到到不同的场景和主题中。比如「新父母」这样的栏目,就是抓住了众多传统的父母对孩子教育没有正确方式的痛点,让用户看着就难受、看着就羞愧、看着就恨不得立马开通会员学习。
其次樊登的商业变现形式设计,非常有层次感。以「新父母」这个服务为例,首先为你推荐基础课程,如果用户的自律性不够或者无法理解,它又设计了训练营,二次变现。更厉害的是,它为读书赋予了“副业变现”这个属性,然后通过8980元的系统课,帮助那些全职或想做副业赚钱的妈妈用户群体进行系统培训,层层推进。这样的设计方式,甚至在企业端也复制了一套,变现能力惊人。
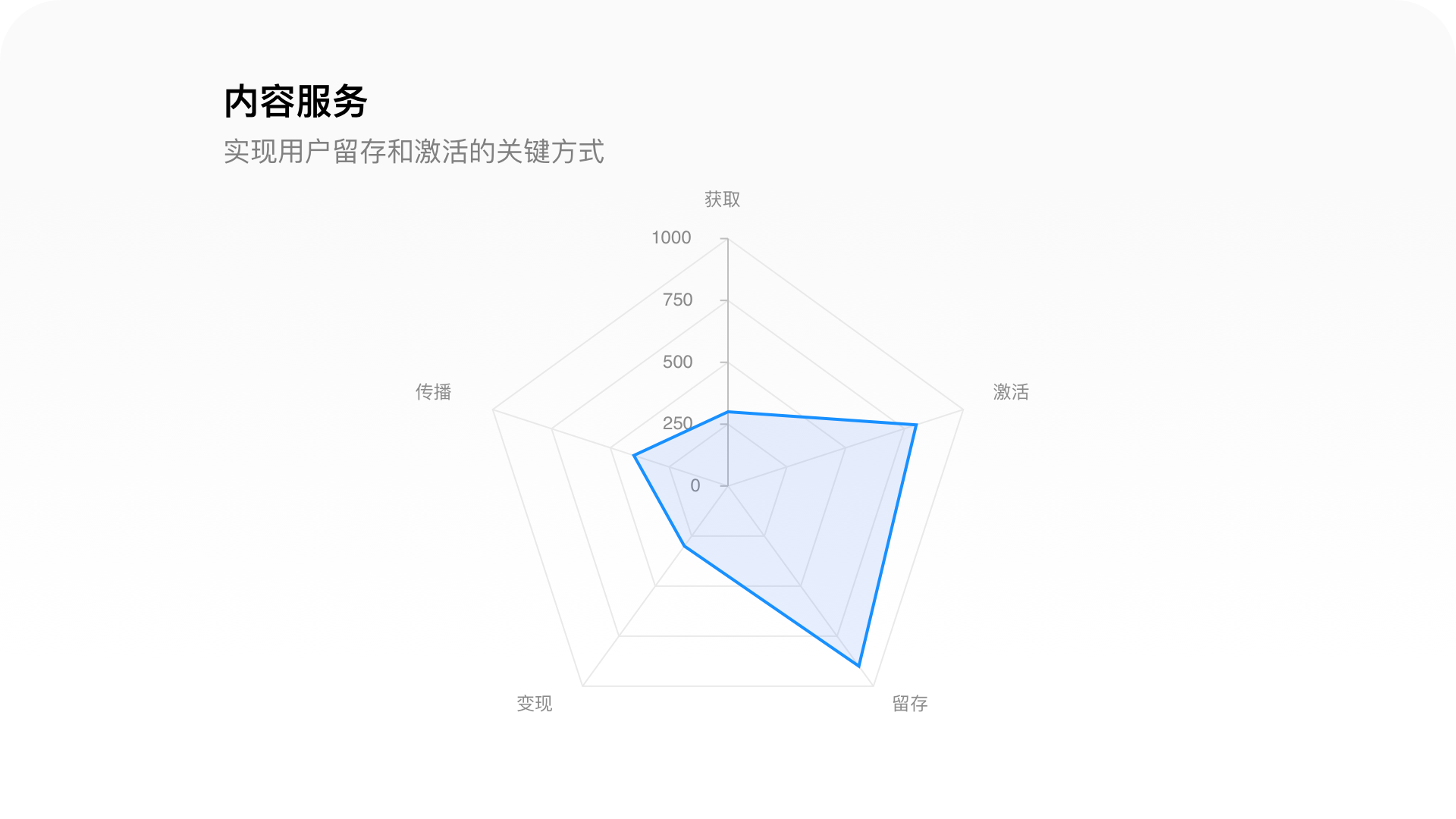
四、内容服务
「内容服务」是帮助产品实现用户留存和激活的关键方式。樊登读书如今已经把「免费视频」作为APP的一级栏目,通过1-2分钟的精华片段播放,可以有效提升新用户的激活率,最终成为付费用户;其次樊登读书还有精彩丰富的线下线下活动。

1. 免费视频
「免费视频」是一个短视频栏目,内容主要从樊登讲书的视频提炼出精华片段剪辑成1-2分钟的短视频。这个栏目设计得非常好,第一,把一个长达45分钟的读书视频拆分出来以后,不仅可以降低阅读成本,还增加了碎片化阅读的形式,降低用户读书的时间成本,可以极大提升用户的读书时间;第二,一个免费视频对新用户来说,就是一次免费试听,通过对精华内容的提炼,对用户的激活有非常大的帮助;第三,免费视频同时可以作为高质的短视频素材,分发到抖音、视频号、小红书和知乎等平台,帮助平台传播引流。

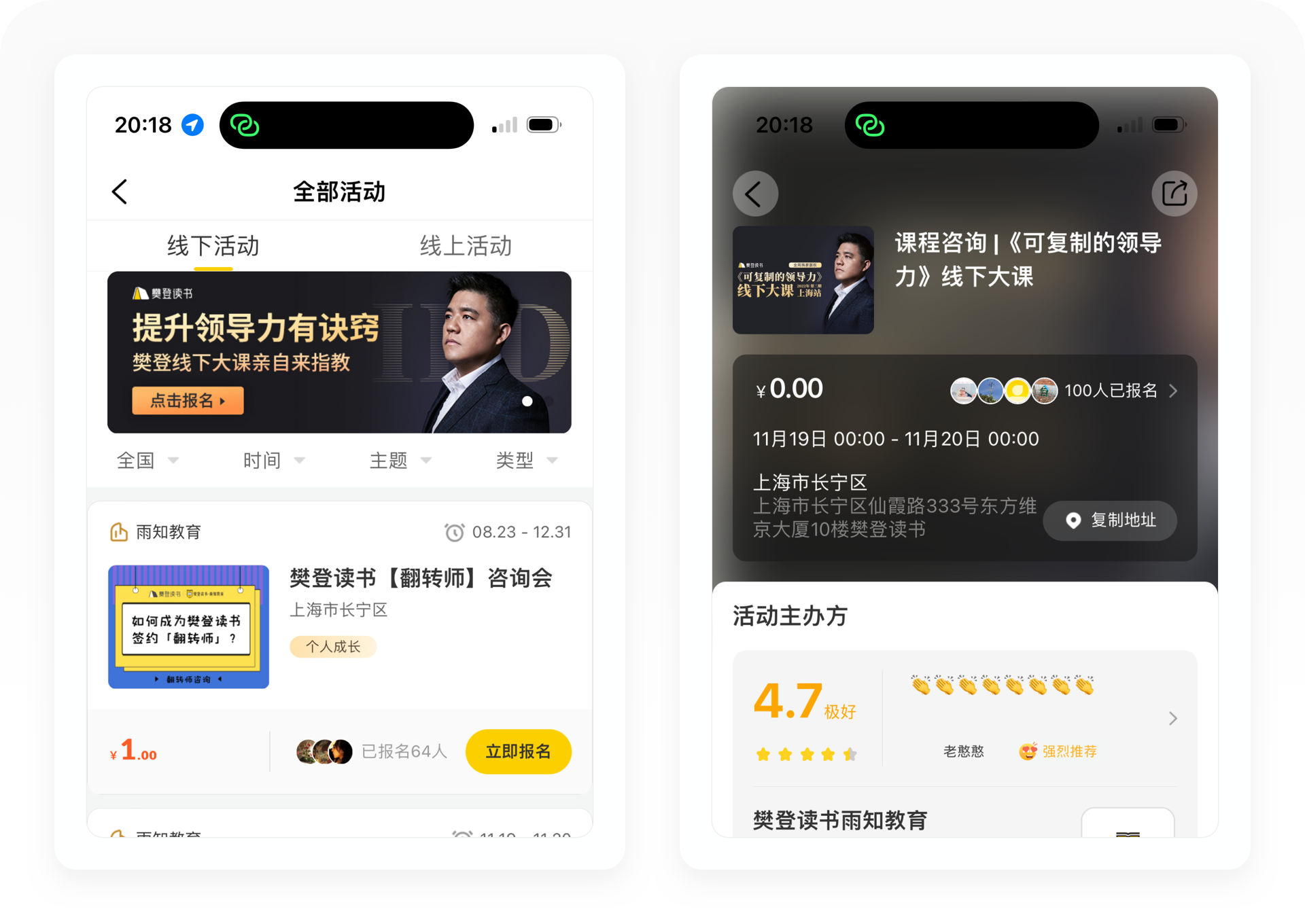
2. 活动
樊登读书的「活动』是用户运营的主要方式之一,活动分为线下活动和线上活动两种形式。樊登读书的活动主题非常丰富,不仅可以直接分享平台的热门书籍,比如《非暴力沟通》、《职场焦虑》、《陪孩子终身成长》等,还可以结合樊登自己创作的系列书籍为主题,比如《可复制的职场沟通力》等,内容的边际成本非常低,可不断复制。樊登读书在全国拥有2000多家城市运营中心,每一次活动,其实就是一次分享传播和新用户激活,另外樊登读书的活动不是免费参加,很多活动都需要付费报名参与,变现能力非常强。

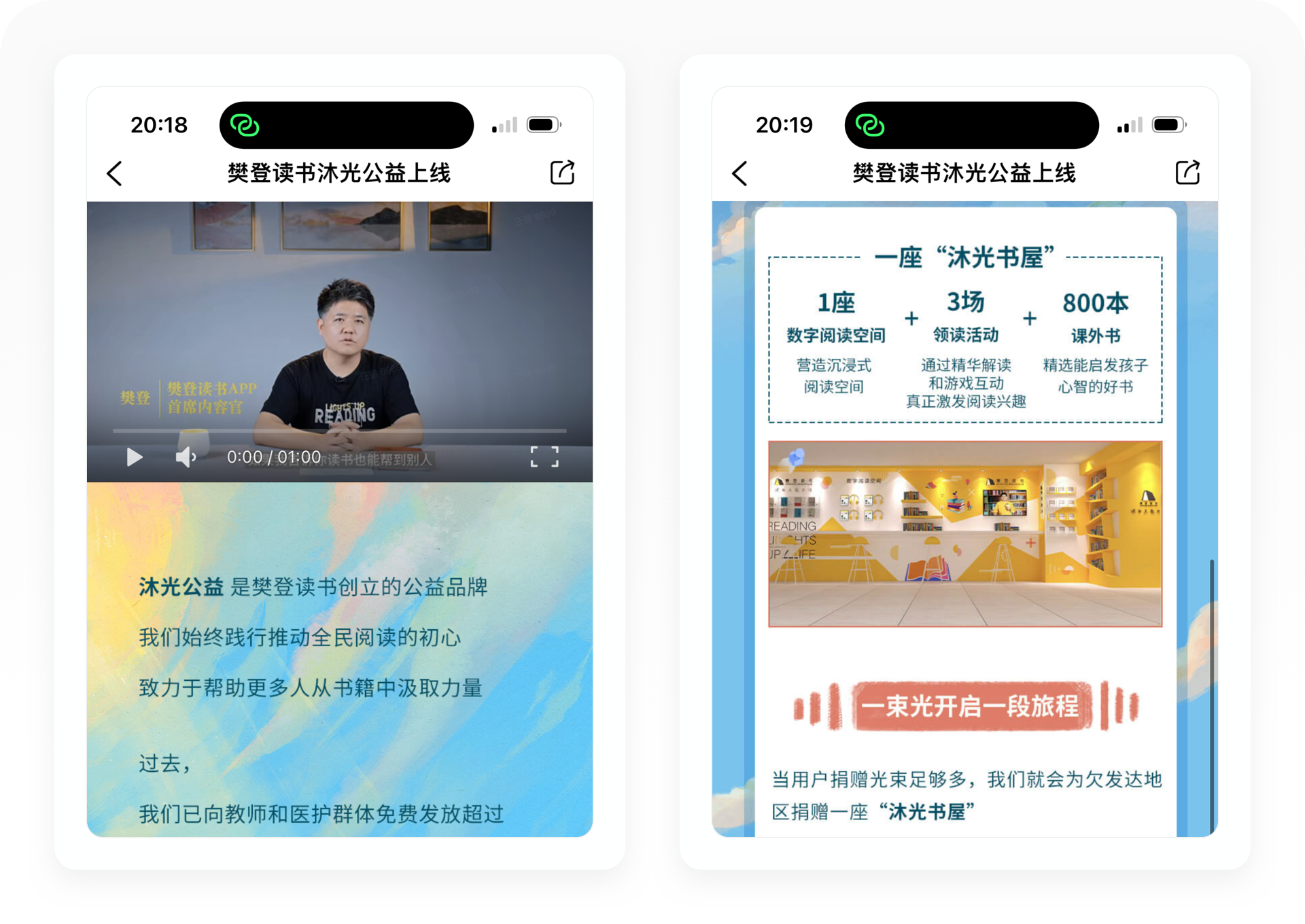
2.1. 沐光公益
沐光公益是樊登读书创立的公益品牌,主要为落后的偏远山区孩子们建立爱心图书室,帮助孩子们建立阅读习惯。他的捐赠规则是当用户捐赠的光束足够多,樊登读书就会为欠发达地区捐赠一座“沐光书屋”。用户可以通过两种方式为山区的孩子们进行捐赠,第一种是在樊登读书APP每听完一本书就会产生一束光;第二种就是通过在樊登读书的直播间购买书籍,捐献一束光。这样的活动设计,结合了公益,更容易打动用户,重新让用户更愿意多读书,提升用户活跃度。

3. 眼界
「眼界」是由上海科创教育和樊登读书联合打造的一个内容栏目,从2022年9月15日到2023年1月31日,每周更新一期专题内容,目前已更新六期。从这个栏目可以看出,樊登读书不仅仅是一个听书产品,而是成为一个有深度的教育学习平台。未来类似这样高质量的栏目相信会越来越多,这会对品牌的宣传、公信力以及用户的留存起到非常大的帮助。

4. 发现
「发现」这个版块,藏得比较深,在「用户中心」的「常用工具」。但这个版块的内容非常夯实,它就是一个社区,有热点新闻、视频、文章、活动、书友等十余个栏目。从内容设计看,这个栏目有很多想象空间,比如目前内容的生产形式是以媒体号发布,用户还可以关注,未来樊登打造自己的读书社区吗?由于资料有限,并不知道未来这个栏目会怎样定位和规划。

5. 总结
从内容服务的拆解,我们可以看出樊登读书的未来发展空间非常大。首先短视频的设计会极大提升用户使用产品的时间,让产品有更多的可能性。其次通过「发现」这个版块的设计推导,也许未来樊登读书会朝着一个读书社区发展。
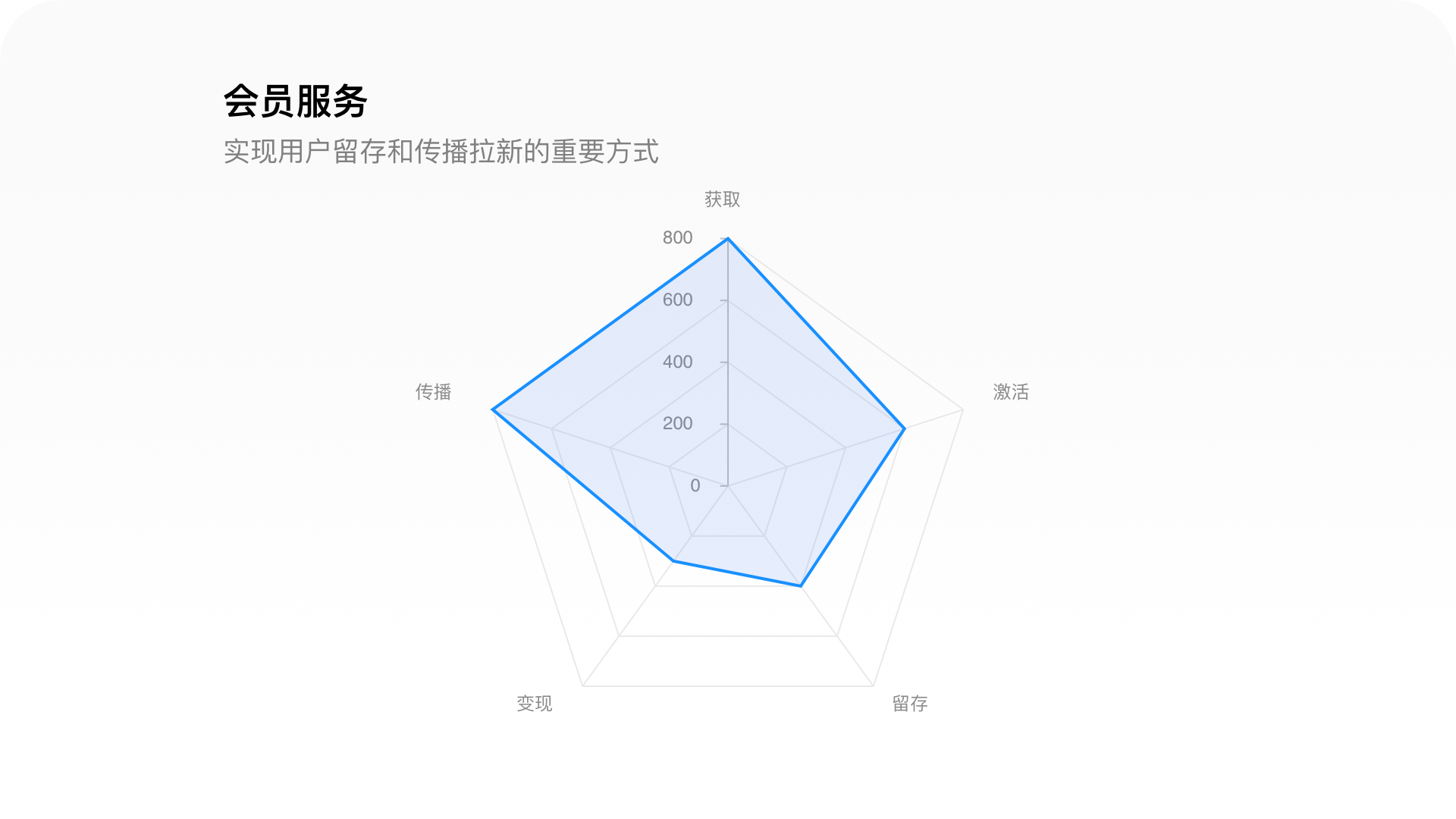
五、会员服务
「会员服务」是樊登读书实现用户留存和传播拉新的重要方式。樊登读书的会员服务非常丰富,而且有很多创新点。樊登读书设计了四种VIP会员卡,分别是樊登讲书、非凡精读、李蕾讲经典和心选黑卡,享受不同的会员权益服务;在用户运营方面,为用户提供专业完善的学习分析工具,记录用户的学习时长,其次还有每日签到、成长福利和小书童服务;在用户福利方面,还为用户设计了礼品卡、联合福利、听书卡和车主福利;最后为了吸引用户分享推广,还设计了邀请好友和组队读书两种方式。

1. VIP会员卡
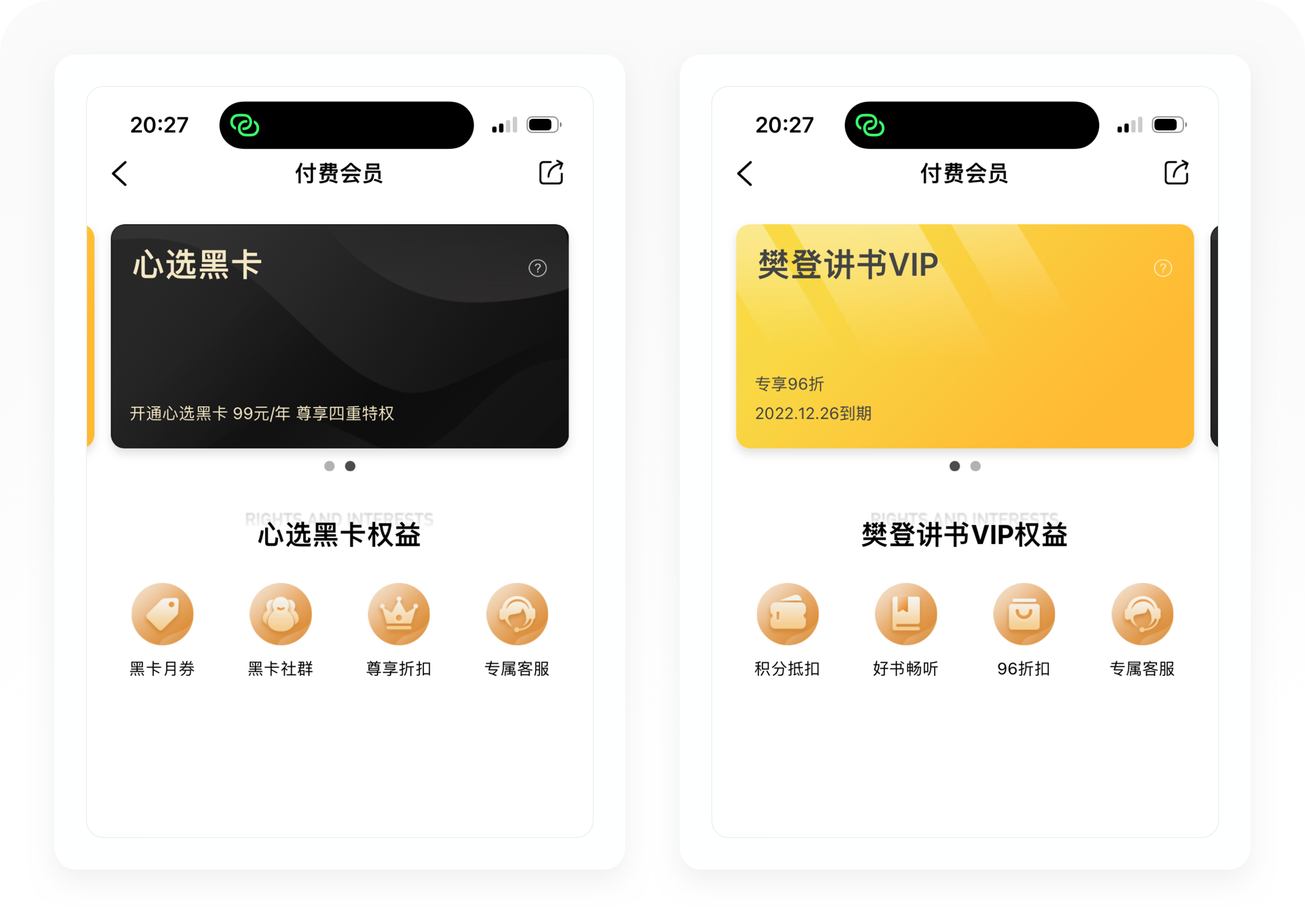
1.1 樊登讲书
樊登讲书的VIP会员售价388元一年,拥有内容(可收听樊登讲书栏目所有内容)、功能(支持音频、视频和文稿)、服务(专属书童服务)、折扣(购买课程享受折扣)和亲友(1人购买多人免费听)五大特权。
其次樊登读书还设计了一个多听多送卡的会员升级服务,售价488元,鼓励已付费的会员进行会员升级。升级以后可赠送下一年的樊登讲书年卡,每周听1本书可赠送7天VIP时间,不限时间积累,赠满1年即可获得下一年VIP。

1.2 非凡精读
非凡精读会员定价388元一年,购买后可以畅听非凡精读800+本优质书籍资源,服务内容主要是每周更新3本好书、5张14天樊登讲书亲友卡和每月发放价值超300元的学习福袋。

1.3 李蕾读经典
李蕾讲经典定价也是388元一年,购买后可以畅听李蕾讲经典的所有内容,还拥有5张李蕾讲经典亲友卡以及400+分钟配套朗读节目。

1.4 心选黑卡
心选黑卡是心选商城的会员VIP,定价99元一年,购买后,可以享受最低9.2折的购物折扣,还拥有专属的黑卡月券和社群。

2. 用户运营
2.1 成长福利
樊登读书根据用户每天读书的时间记录详细的读书数据,包括累计学习天数、累计学习时长等,这里的交互体验设计得非常友好,用户可以直接滑动日历查看过去半年的读书时间,非常方便。

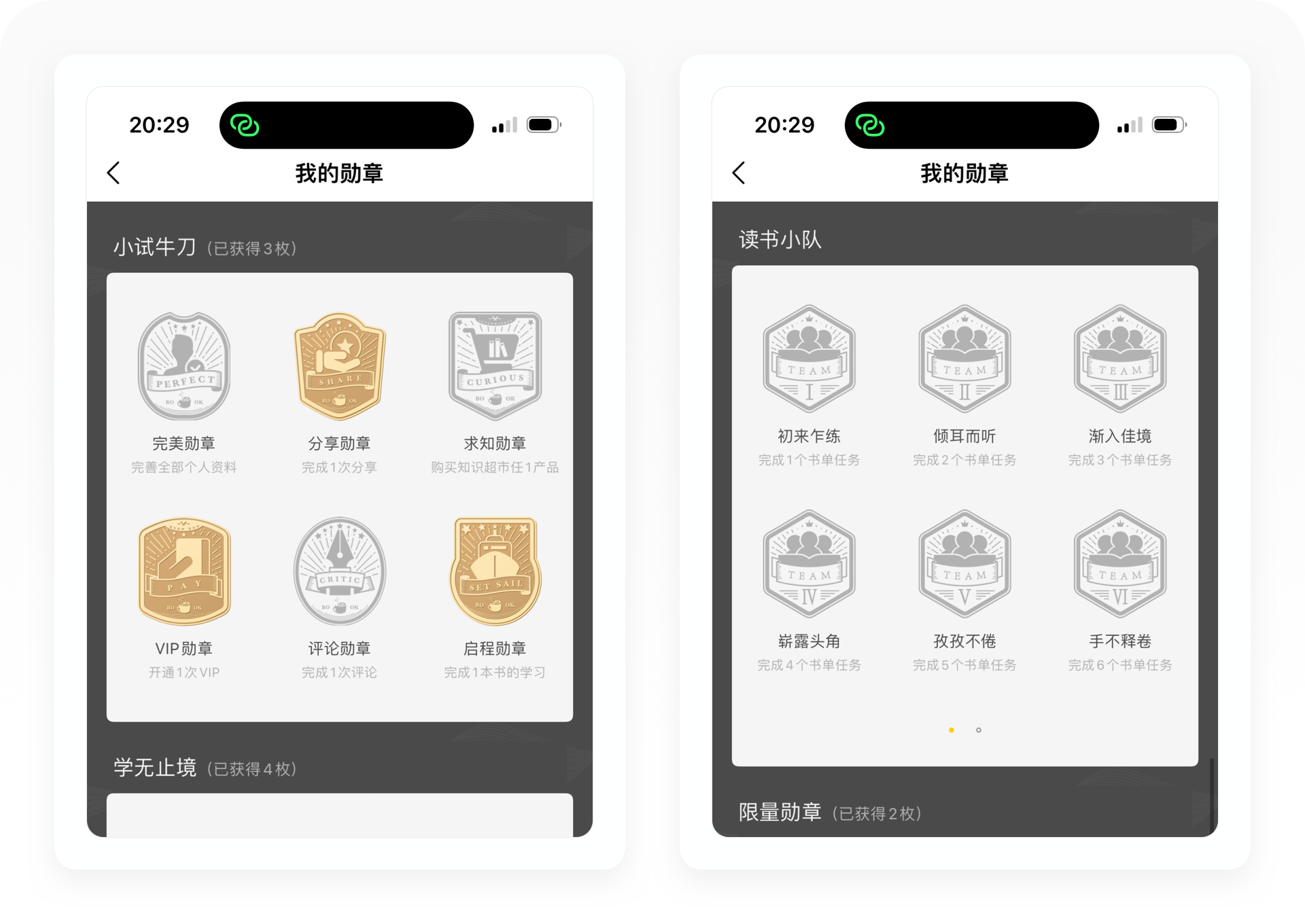
2.1.1 勋章
勋章分为五大类,分别是小试牛刀(门槛低,用户通过完善资料、评论和分享即可获得)、学无止境(门槛略高,根据学习时间来颁发勋章)、推荐达人(鼓励用户分享拉新)、读书小队(根据书单任务设计)和限量勋章(根据用户忠诚度设计,分为相伴1周年、2周年和3周年等),可以看出设计得非常用心。

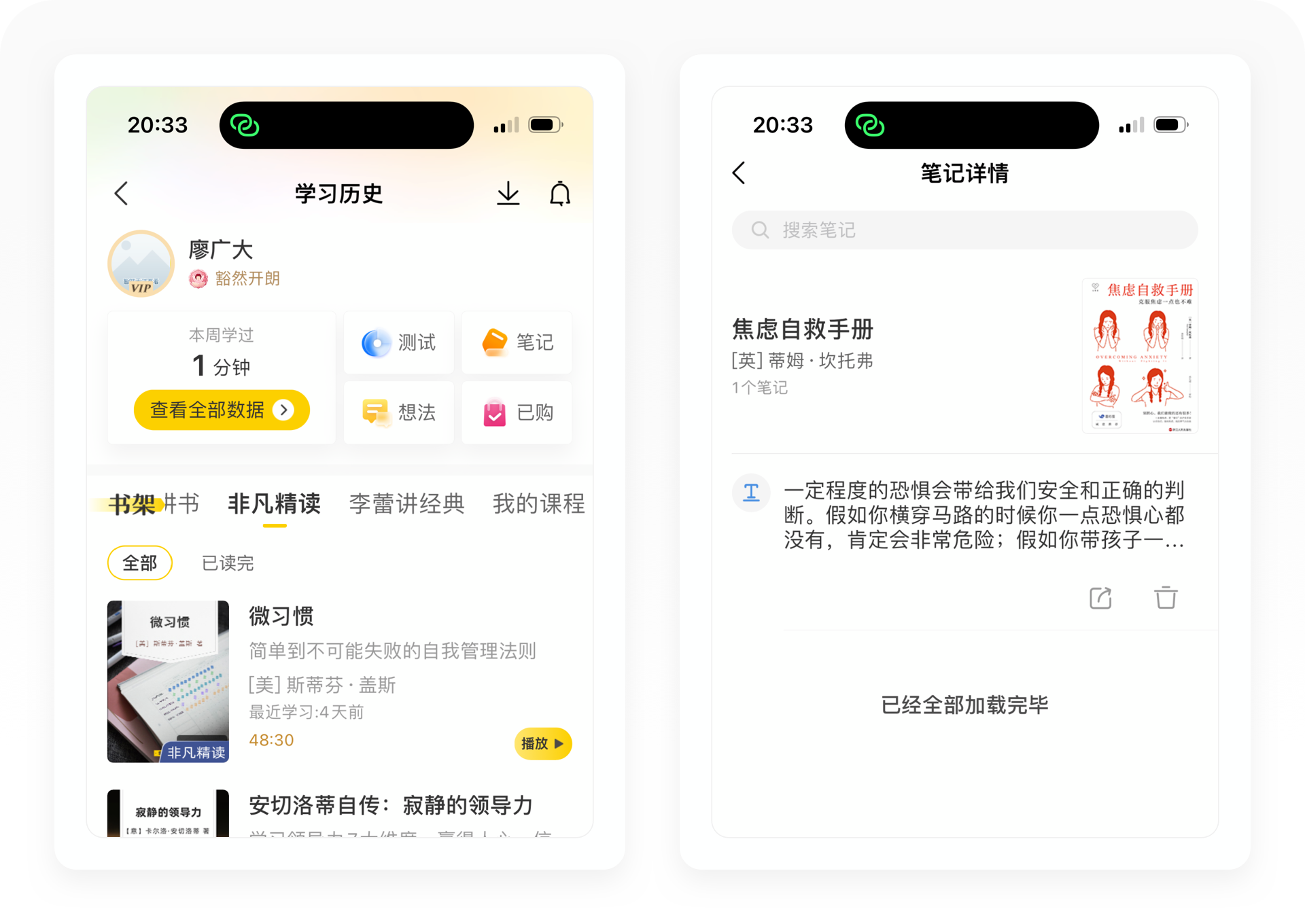
2.2 学习历史
「学习历史」就是用户学习数据看板,樊登读书会把用户每周的学习数据都记录下来,包括当周学习时长,历史学习时长等,其次还提供测试、笔记、想法、下载记录和阅读记录等功能。

2.2.1 学习数据
「学习数据」的统计维度非常细,为用户生成今日、本周以及历史学习时长记录,根据用户的阅读习惯生成「听书偏好指数」。其次还设计了一个影响指数,也就是如果用户分享给好友以后,「学习数据」也会统计好友的读书时长,生成用户的影响听书时长,设计得特别有创意。

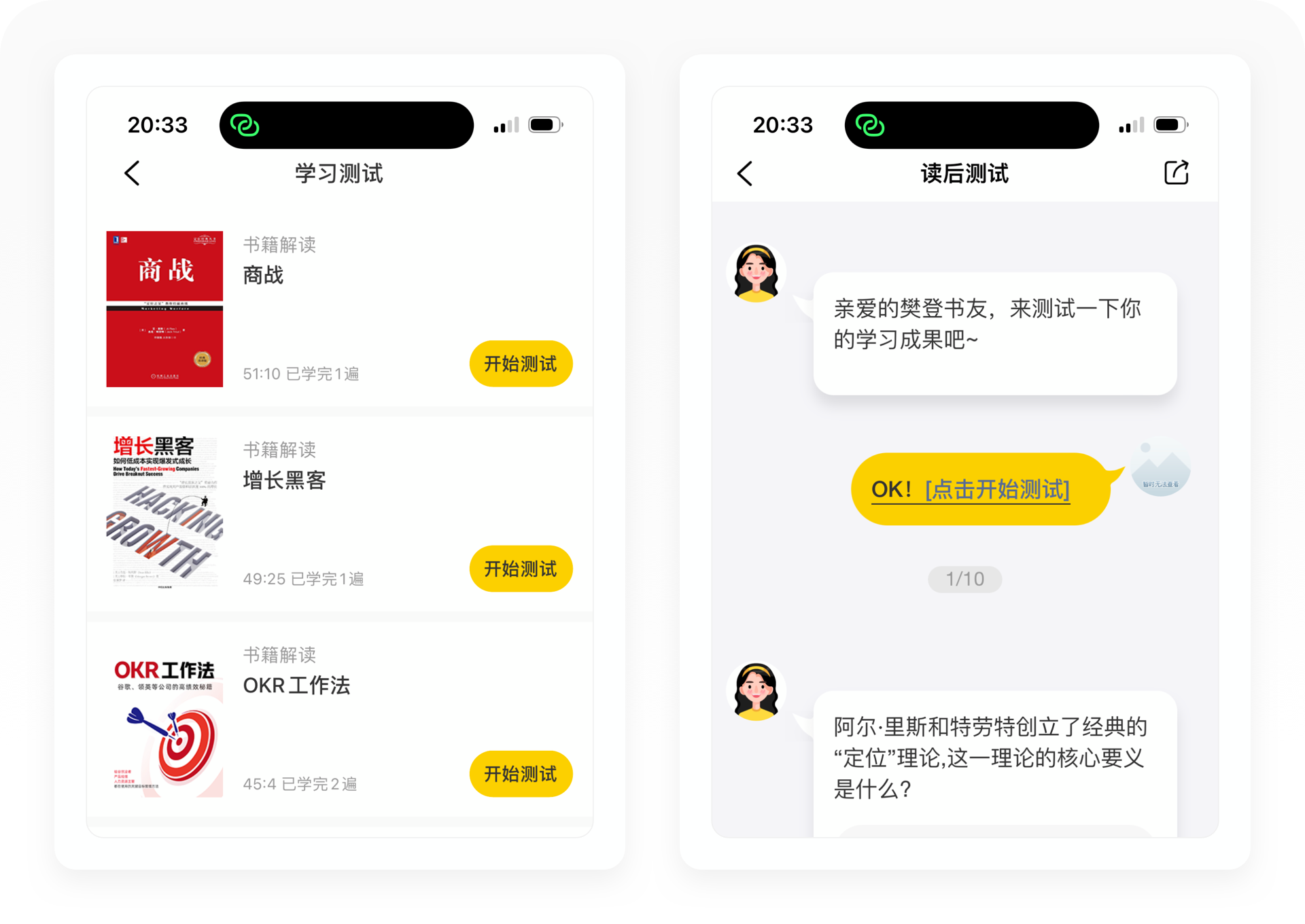
2.2.2 测试
当用户听完一本书,为了帮助用户更好的理解这本书的知识,樊登读书设计了一个测试答题的环节。用户答完题以后,不仅可以查看答案解析,还可以生成朋友圈海报分享,传播拉新。

2.3 每日签到
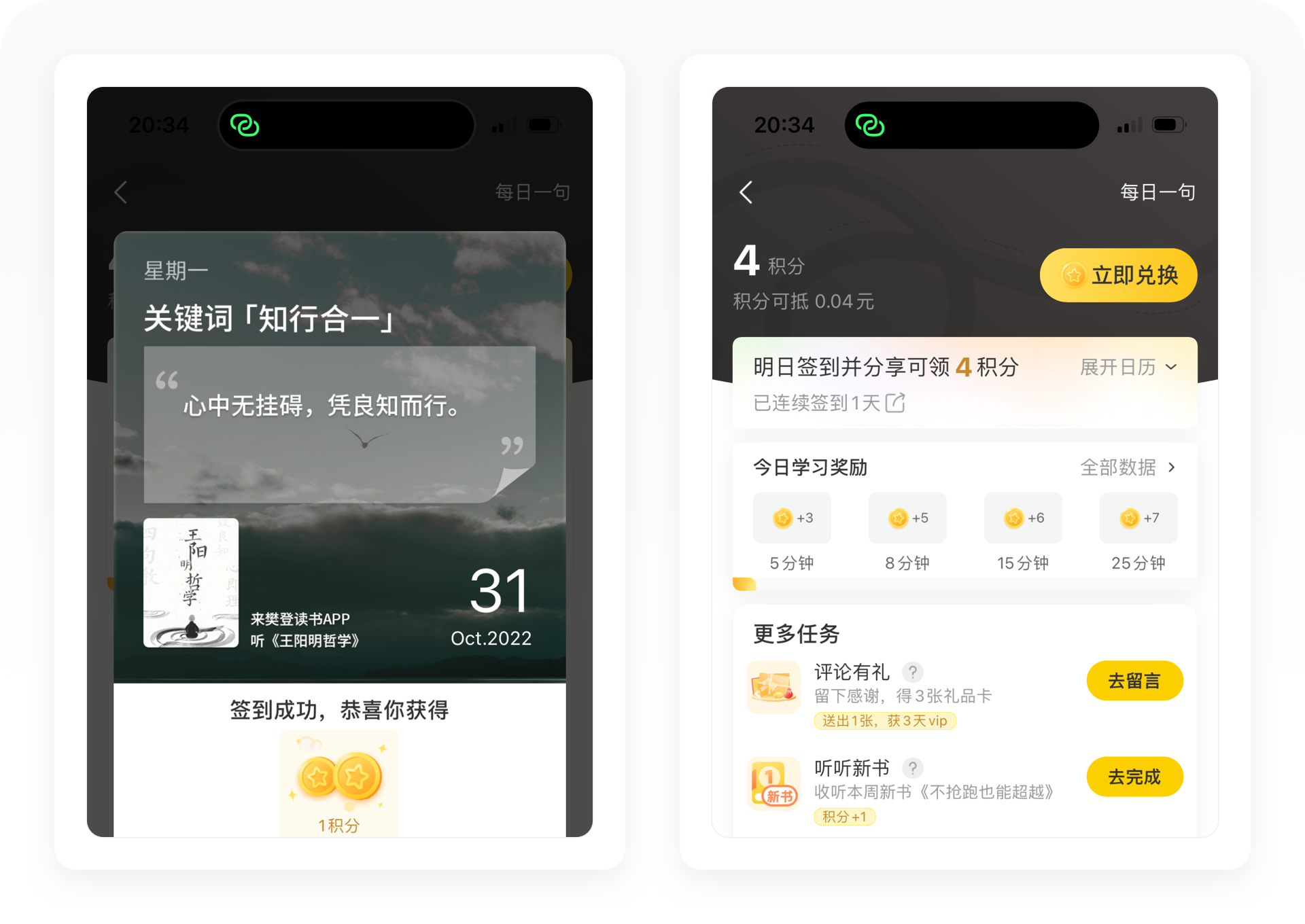
用户可以通过每日签到领取积分,以7天为一个周期,连续签到积分加倍,积分可以在商品购买时候进行抵扣。在任务中心,樊登读书设计了不同的小任务,以极低的行动成本鼓励用户进行分享、读书和评论从而赢取积分。

2.4 小书童
小书童的设计非常巧妙,它并不是一个智能AI客服,而是让用户添加企业微信客服,这其实是把用户留存和销售场景移植到微信上,从而实现用户激活和复购。

3. 用户福利
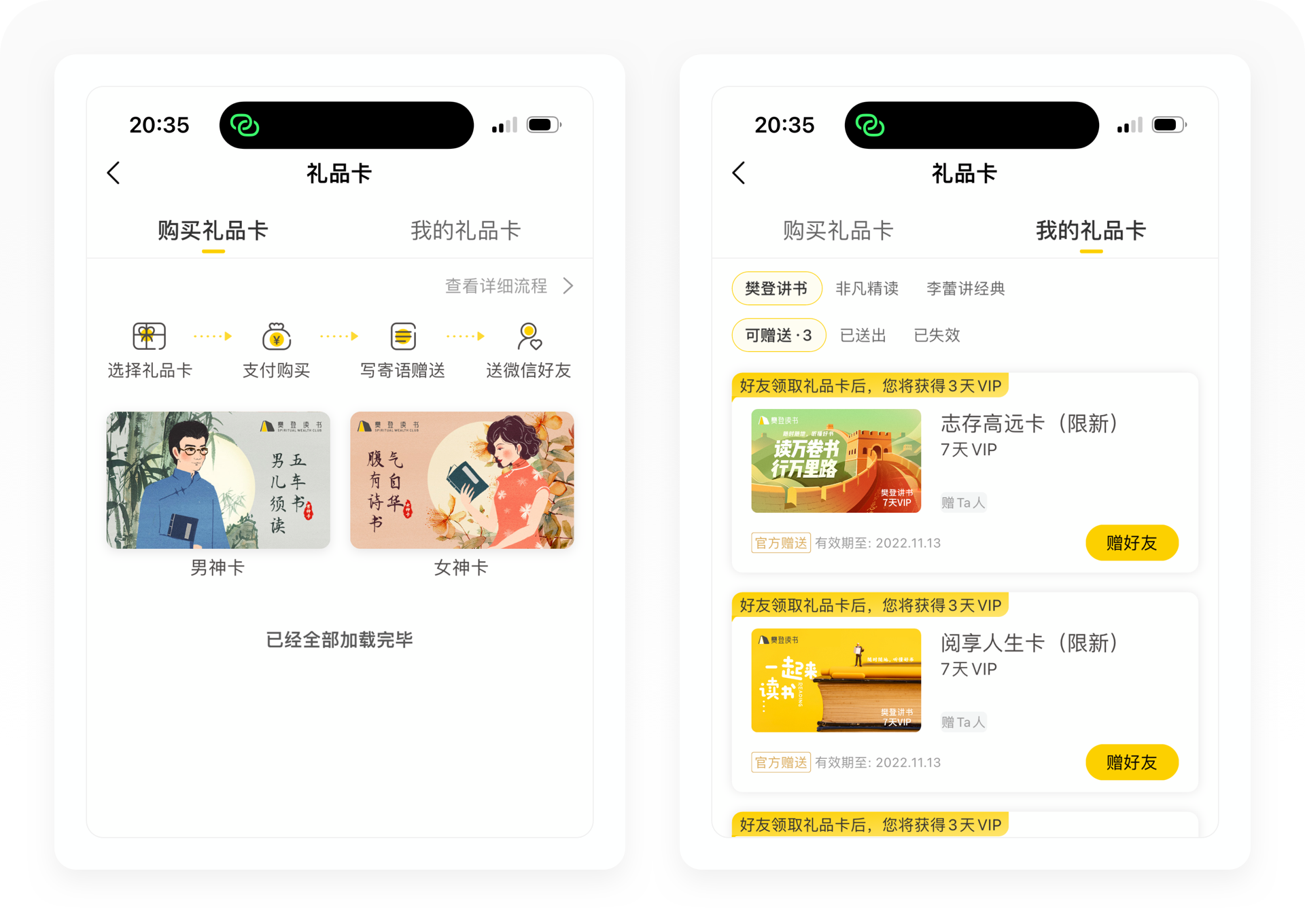
3.1 礼品卡
「礼品卡」是一种线上的虚拟VIP卡,用户可以购买赠送给好友,售价388元,其实就是樊登讲书的VIP。樊登读书把礼品卡设计成了一种裂变形式,官方会给用户赠送限时的礼品卡(一般为7天),好友领取以后,用户还可以获得3天的VIP时长,传播拉新能力非常强。

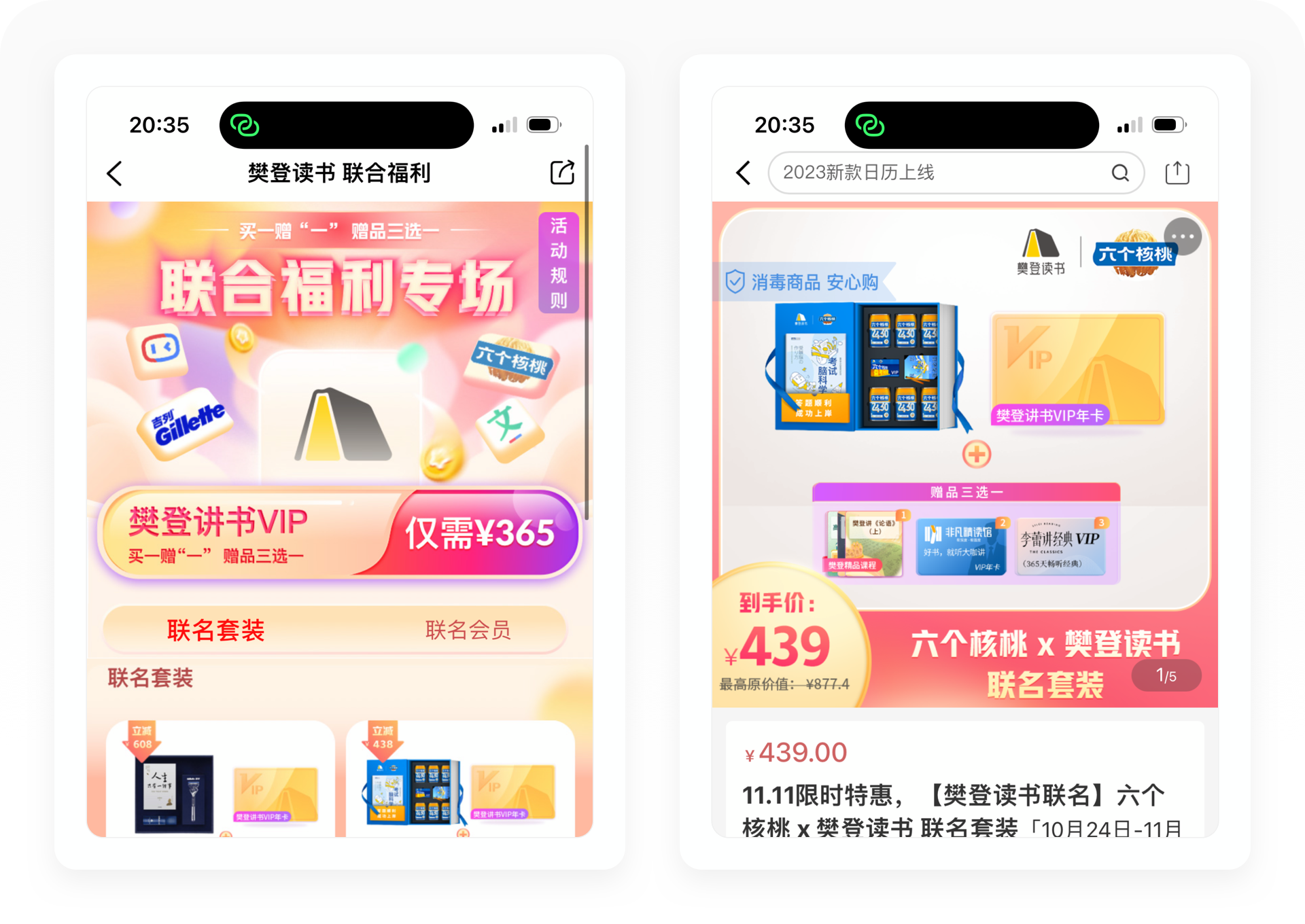
3.2 联合福利
「联合福利」就是樊登读书通过学习的场景链接了其他第三方品牌,以联名的形式向用户推出联合服务。可以说,樊登读书把读书学习和场景的链接,发挥到了极致,比如六个核桃×樊登读书联名套装,你可能想不到还有这样的套餐,一边喝六个核桃,一边听樊登读书。

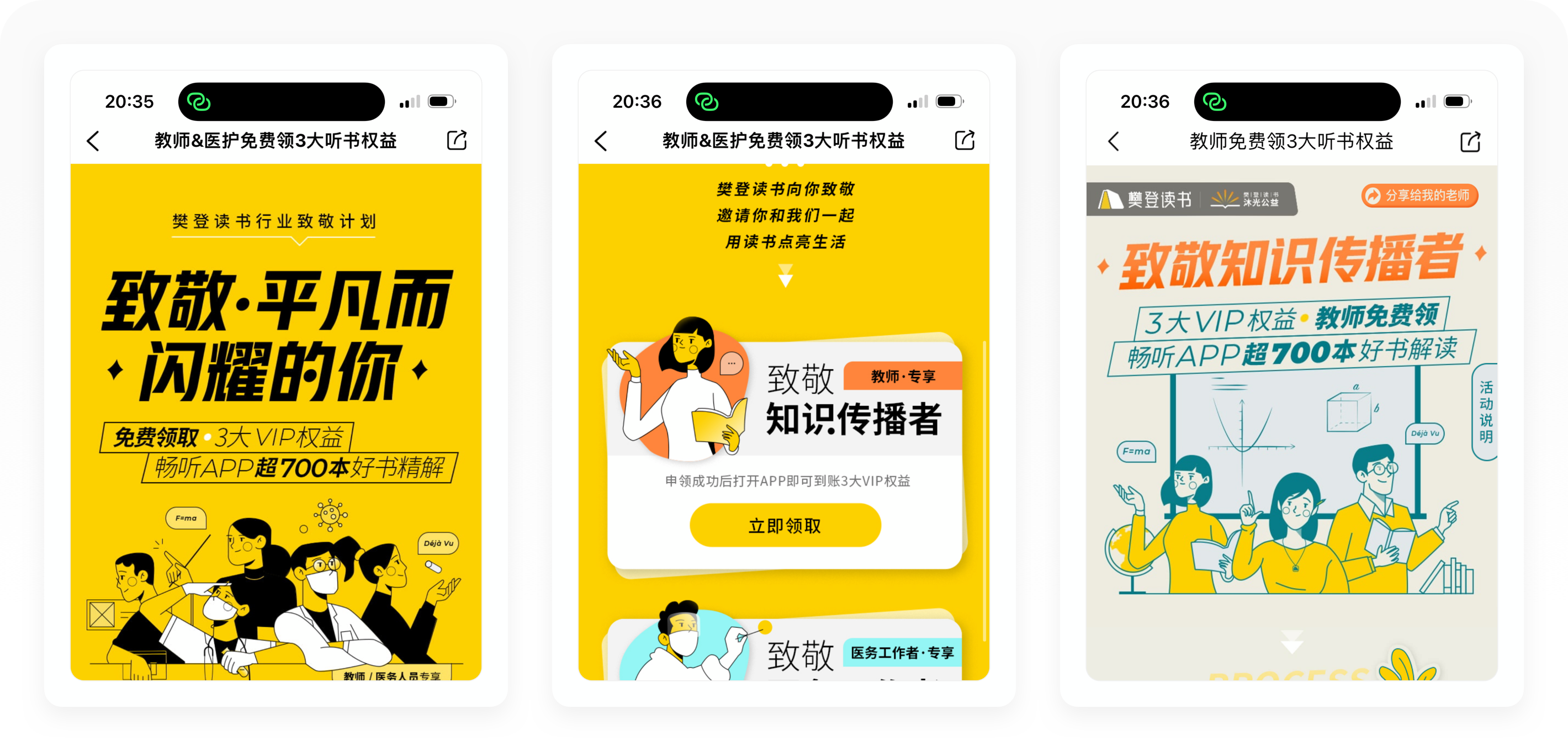
3.3 领听书卡
「领听书卡」这个用户权益主要是回馈教师和医护这两个行业的用户群体。樊登读书设计得特别巧妙,如果你是这两类用户,你可以填入个人信息进行申请;如果你不是,你可以分享给你的老师或朋友(职业为教师和医护),这样的设计简直让用户很难有抵抗力,让用户主动为产品拉新。而且听书卡只有1个月的福利,免费试听结束后极大可能转化为付费会员。

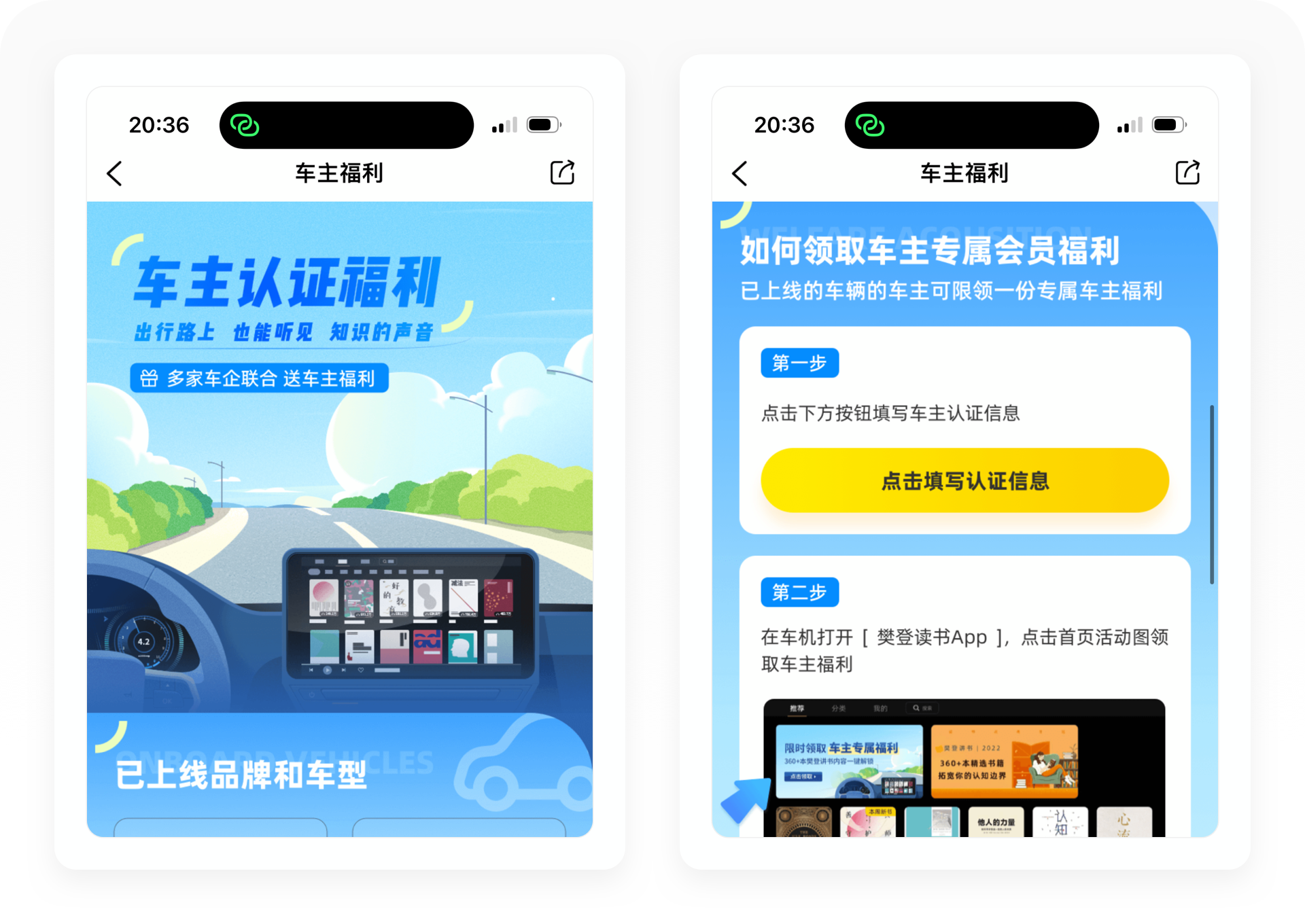
3.4 车主福利
「车主福利」也是一个樊登读书和其他行业完美链接的活动形式,樊登读书通过和一些汽车品牌进行深度合作,直接以车载应用的形式载入到汽车设备,用户在驾车的时候可以直接收听樊登读书的内容,多场景提升用户黏度,让用户随时随地都能收听。

4. 用户推广
4.1 邀请好友
「邀请好友」的设计特别简单,但是海报的文案非常打动人,通过很多名言警句和热门书籍生成的海报,直接转发给好友或发布在朋友圈,有新用户注册付费以后,老用户则可以领取听书时长。

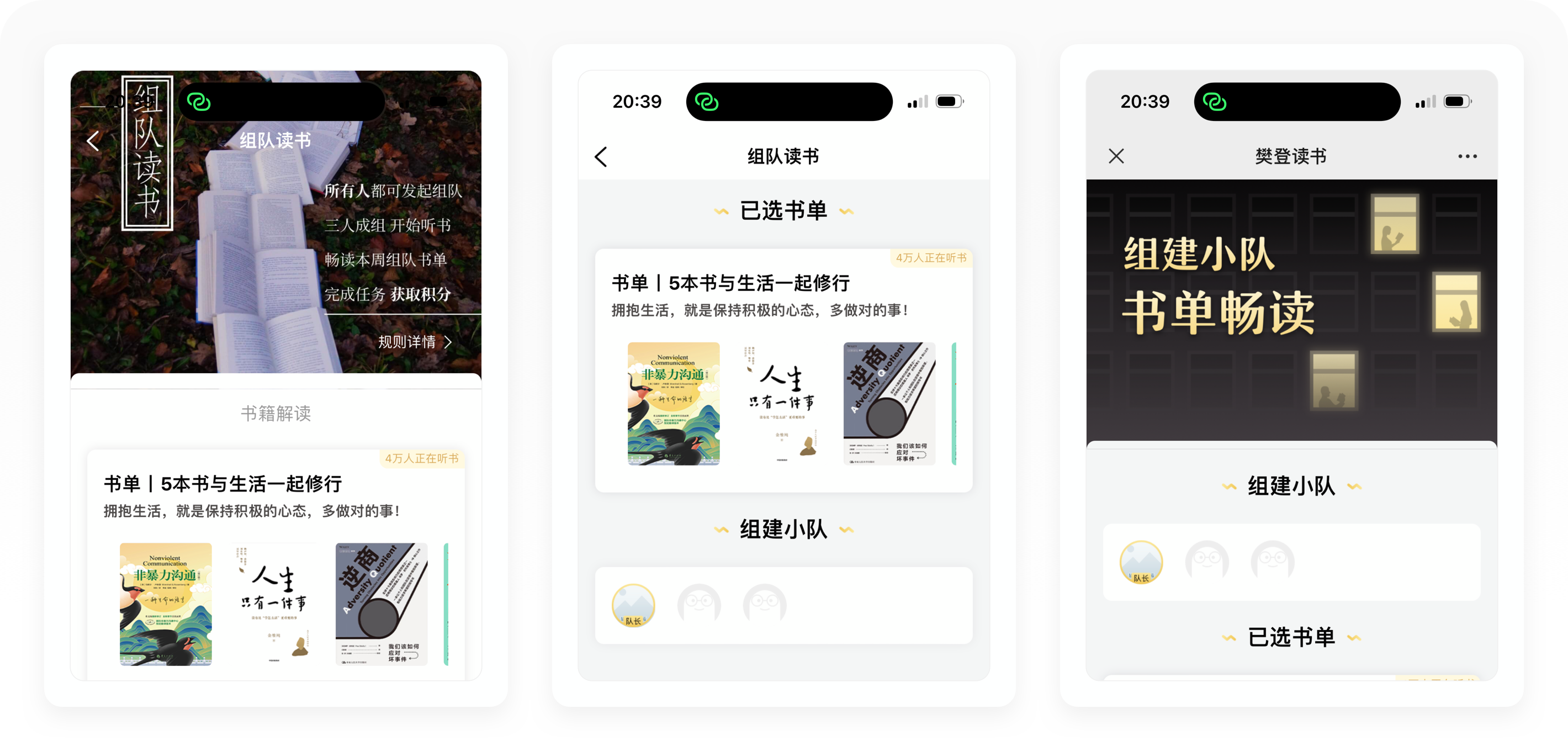
4.2 组队读书
「组队读书」的活动规则很简单,所有人都可以发起组队,三人成组开始听书,完成任务以后可以获取积分。这个活动对用户的拉新和提升活跃度有很大帮助,老用户为了获取更多的积分,邀请到越多的新用户,组队奖励就会翻倍。

5. 总结
从会员服务的拆解我们可以看出,樊登读书的用户运营和营销形式设计得非常丰富。为了增加用户的投入成本,他们设计了非常专业完善的学习统计工具,通过勋章、测试、每日签到形式鼓励用户每天听书、学习。其次还引导用户添加「小书童」,通过1V1、高频的链接,和用户建立关系,实现激活和复购。在营销形式方面,以领书卡为例,如果你是老师,你可以直接领取,而如果你不是老师,那你可以分享给你的老师,这样的拉新方式,非常值得学习。
六、设计总结
1. 极致的单点突破
樊登读书可谓是一个单点突破的典型案例。樊登在《讲好一本书》中分享过他的创业历程。最初用户就是不想读、没时间看、读不懂,他们愿意给樊登交钱让他读给他们听。所以樊登从成立樊登读书开始,就以每年52本经典好书为主要卖点,解决用户没时间读书、读不懂书这个痛点,单点突破,最终打造了樊登这个超级火车头,把讲书这件事,做到极致,才有了今天超过6000万会员的樊登读书会。
2. 天马行空的创意
樊登读书在内容层的设计可谓天马行空。它不仅把读书设计了一个标准化的产品,支持消费者随时收听、学习。而且升级成了一个块芯片,可以即插即用,比如读书开放平台,支持多设备、多场景的对接,让樊登读书和其他行业进行更深入的链接。甚至一个普通心选商城,樊登读书都能设计出三个书单、未来书单这样的创意服务。
3. 丰富的变现形式
樊登的商业变现形式实在太丰富了,就像齐天大圣的72变,在任何环节,都能让用户为知识掏腰包。你可能想象不到你的孩子可以一边喝六个黑桃一边听樊登读书,又或者你的全职太太正在通过樊登读书的系统训练营正在学习如何通过副业变现,甚至当你听完《焦虑自救手册》手足无措的时候,你发现原来还有王丹老师为你设计了一个走出焦虑的行动营。
作者:设计大侦探
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
// 前言
良好的互动氛围是社区产品的核心,贴吧作为一款近二十岁的社区产品,设计师秉承年轻包容的产品理念,始终在探索属于贴吧的特色互动形态,在这过程中,希望通过互动系统设计方法,升级贴吧互动体验,培养用户心智,形成良性互动链路,最终提升用户活跃。
一、探索互动系统的设计方法
较为简单的互动形态为作者生产内容,浏览者为喜欢的内容点赞、回复,甚至私信创作者,这些互动行为会激励创作者继续生产内容。
基于以上互动形态我们搭建了循环互动系统,创作者为浏览者供给内容后,我们需要在互动环节引导互动行为发生,在触达环节优化互动信息触达,在反馈环节引导参与互动反馈,从而形成正向循环。结合实际的项目经验我们发现互动系统运转离不开“信息更易懂”、“路径更顺畅”、“玩法有惊喜”这三个要素。

二、寻找贴吧互动设计机会点
贴吧的角色是由创作者—楼主、浏览者—吧友组成,良好的产品运转模式为:创作者向浏览者生产供给内容,浏览者对其互动激励。但贴吧多年来互动链路中断,导致从互动到供给无法形成正向循环。
1.特色场景洞察问题
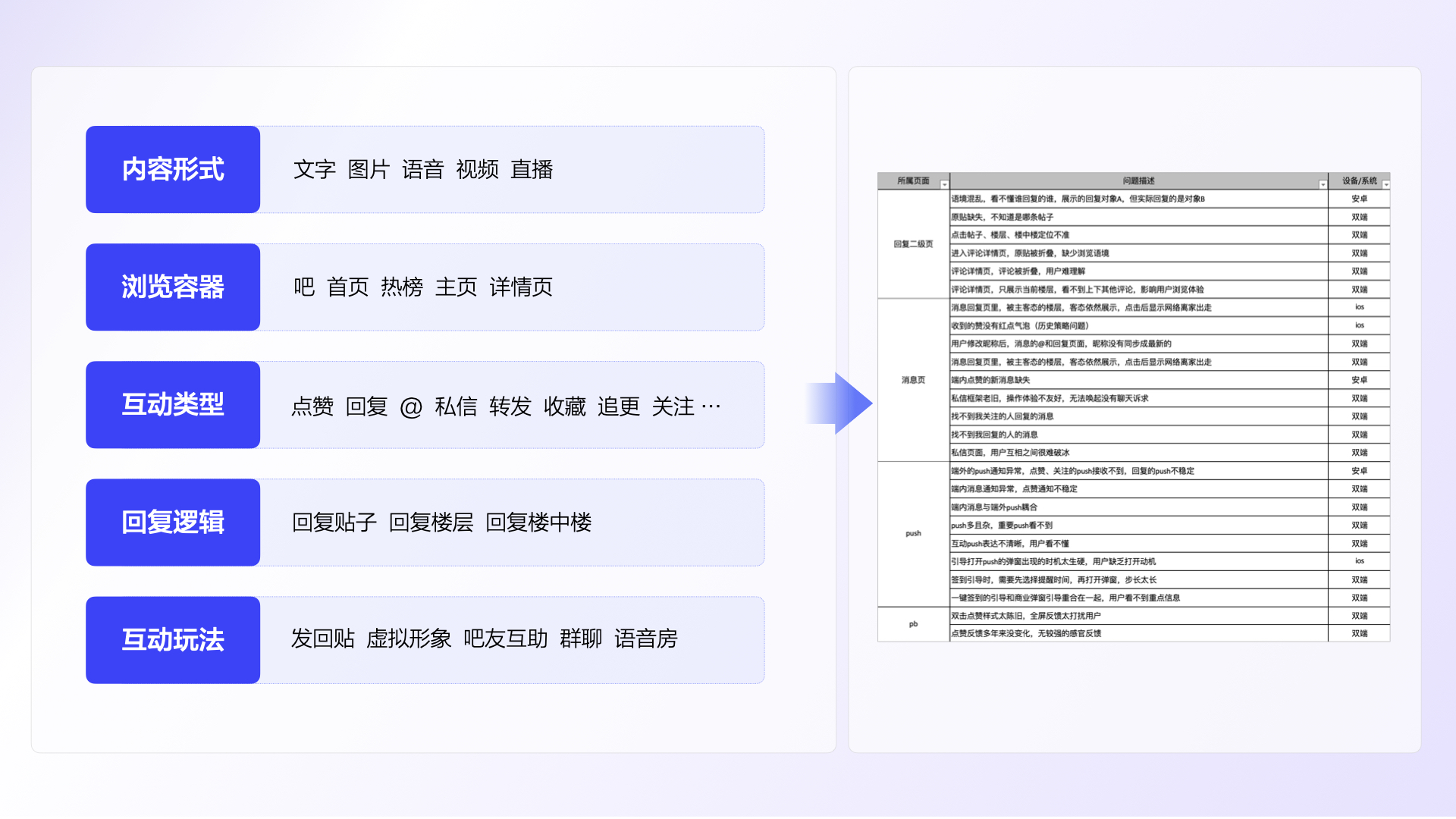
贴吧的场景及形态广泛,与其他产品有所不同,具有内容形式多样、浏览场景独特、互动类型广泛、回复逻辑精细、互动玩法多元等特点,通过走查上述特色场景发现诸如链路中断、功能缺失、结构混乱、内容丢失等问题。

2.下探设计机会点
基于以上问题的共性,我们可以从中总结出核心体验断点:
a.看不懂:回复列表内容结构不合理、收藏后看不懂更新的楼层内容;
b.看不到:Push通路不稳定无法触达用户、大多用户关闭推送push;
c.没意思:赞、回复等互动方式老旧,刷贴、签到行为重复,没有特别的玩法。

下面会使用上述总结的互动系统设计方法,对贴吧现存问题进行体验升级,提高用户的互动积极性。
三、 互动系统设计方法应用举例
1.信息更易懂
贴吧的回复场景多,逻辑复杂,创作者与浏览者在看到对方的回复后,内容展示需要易读易懂,彼此才会有意愿回复反馈。
a.查看列表—优化结构
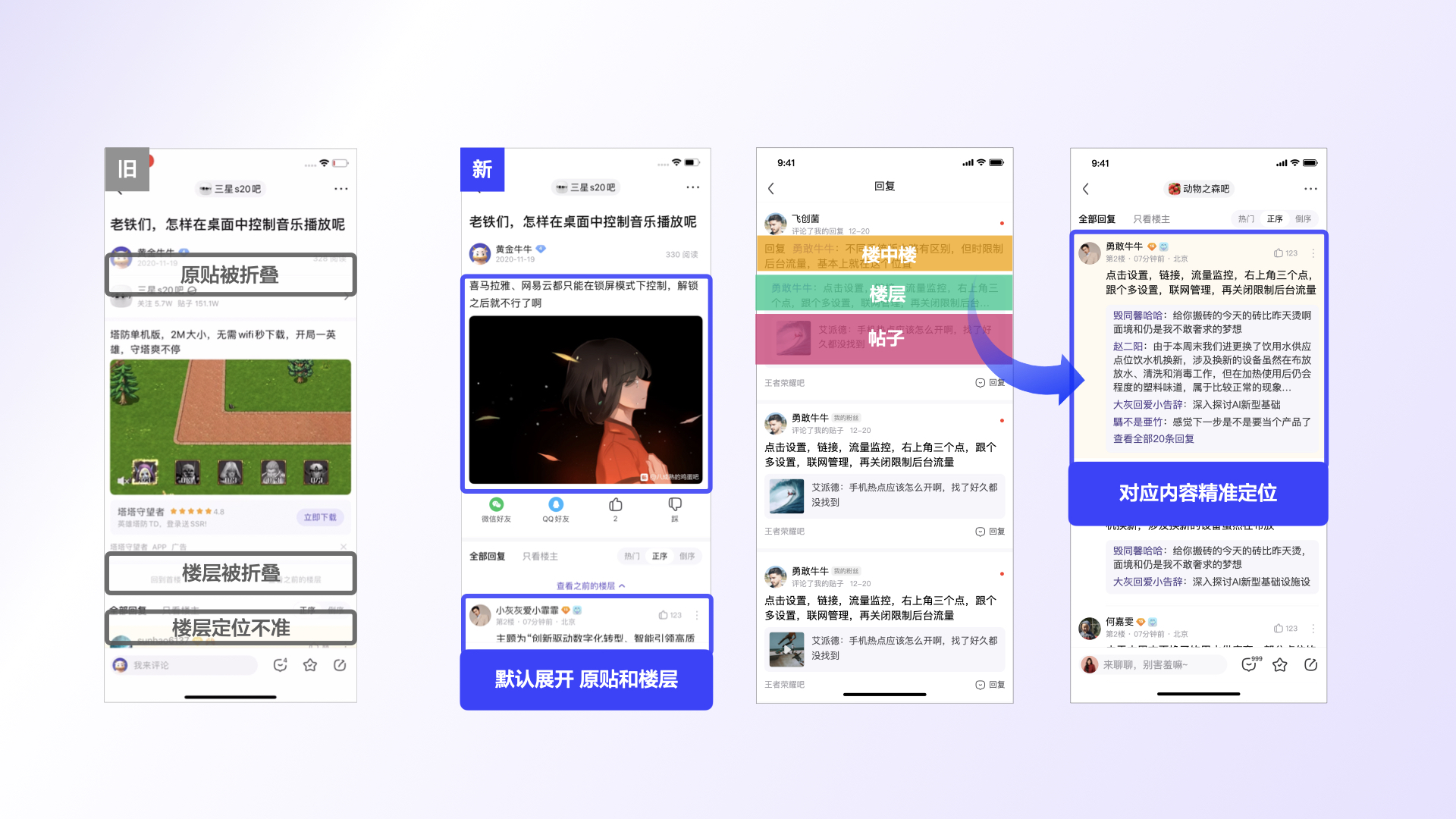
查看评论列表的旧体验存在回复对象错乱、内容缺失的问题,新体验根据语境自由展现原贴、楼层、楼中楼三层结构,承接上下文关系,降低用户理解成本,并将其复用在查看点赞、查看@ 等场景中。

b.查看详情—精准定位
点击列表页后的精准定位也是易懂的关键,我们对内容被折叠、定位不准旧体验问题进行优化,新体验默认展开原贴及楼层内容,细化点击贴子、楼层、楼中楼后的定位逻辑,帮助用户精准看到想看到的内容。

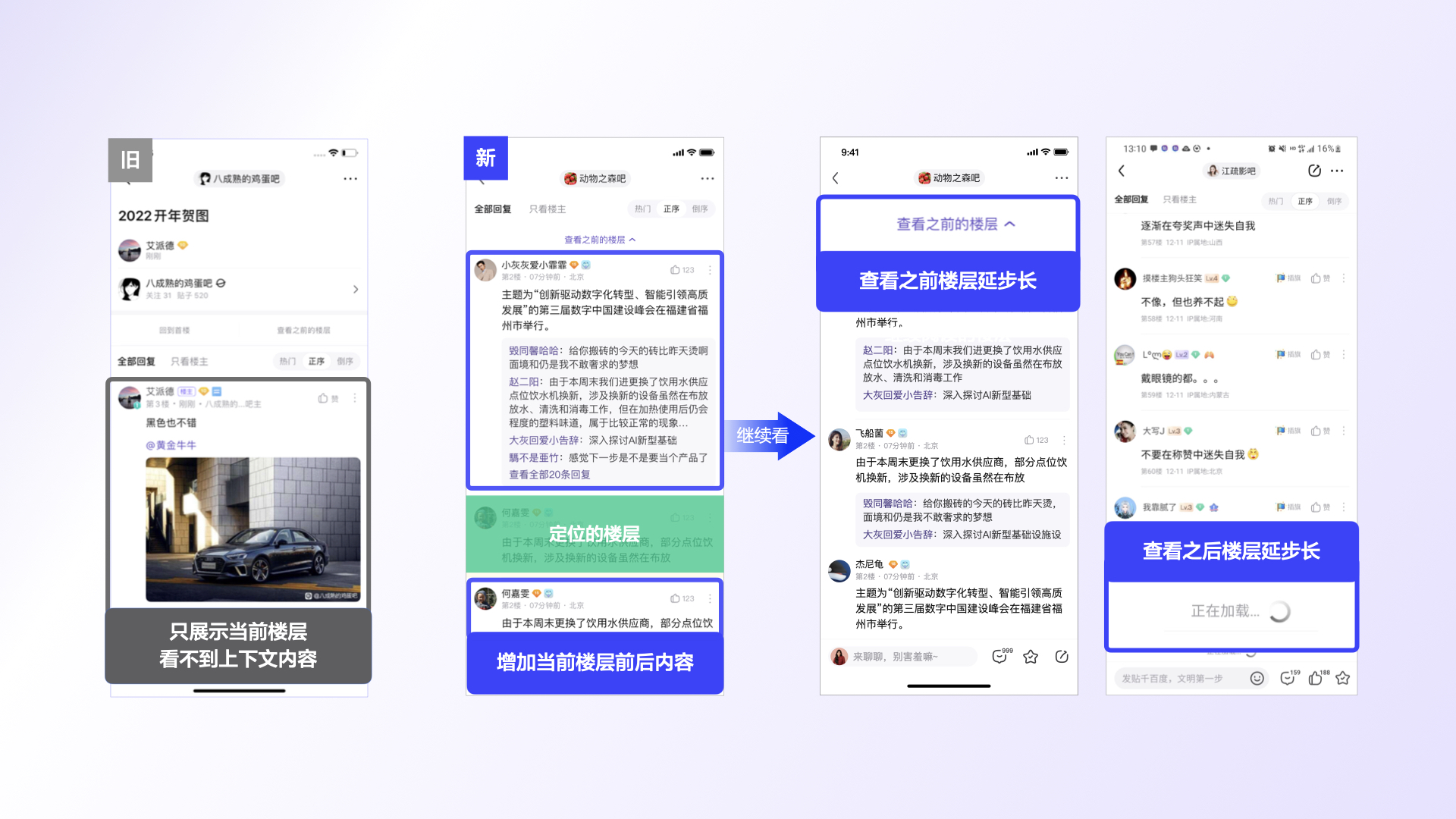
c.继续消费—延长步长
用户从回复列表进入查看详情页后,旧体验只展示当前的评论楼层,看不到上下文内容。新体验在定位楼层前后增加楼层内容,同时通过“查看之前楼层”和“加载之后楼层”方式继续浏览,延长步长。

2.路径更顺畅
产品的推送Push向用户推送感兴趣的信息,需要稳定的触达用户且有意愿打开,才能达到召回用户目的。
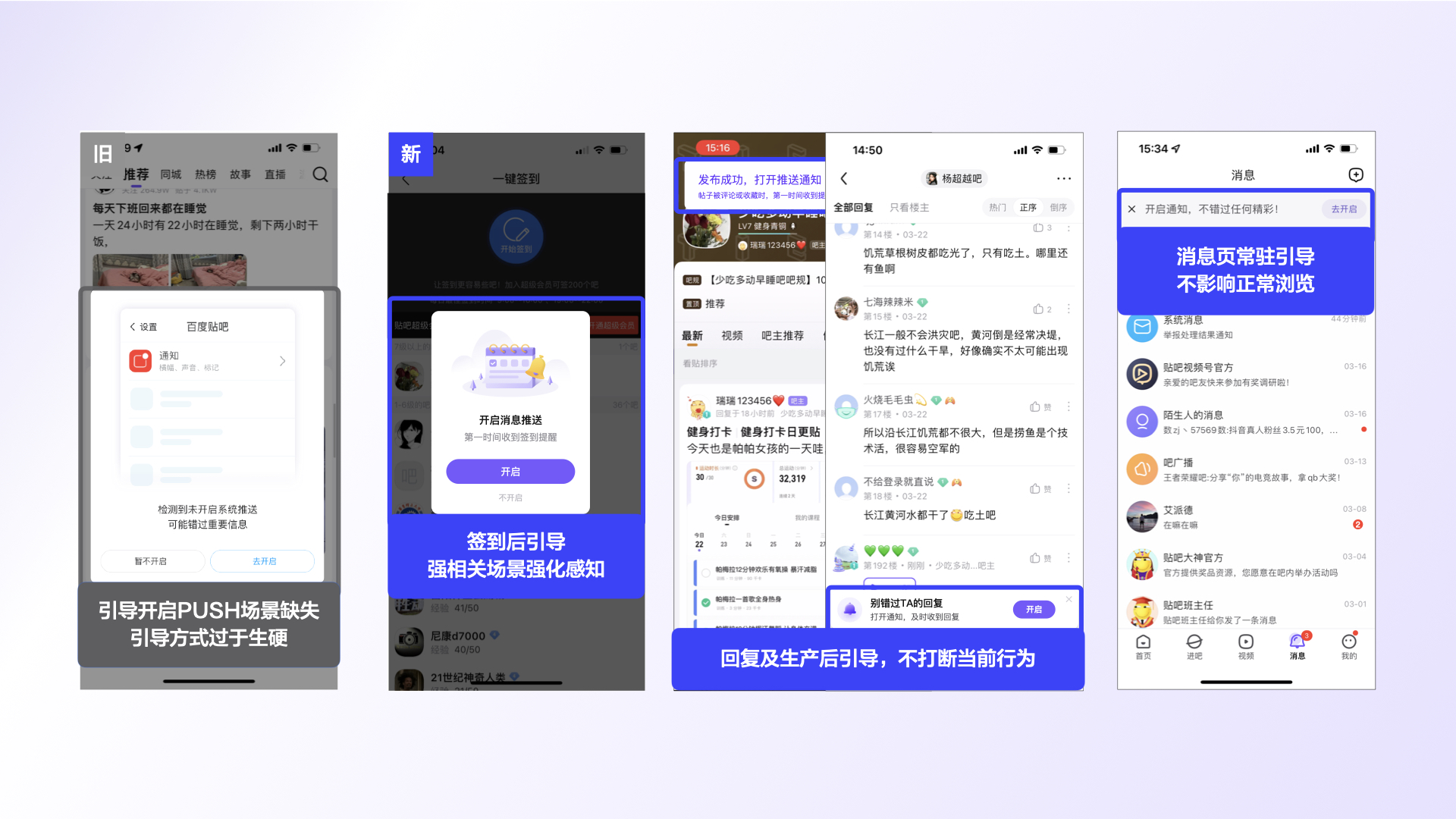
a.打开推送开关—场景引导
旧体验引导开启push场景缺失,方式过于生硬,新体验选取贴吧高频互动场景,在用户签到后、回复后、发布后选择合适形态展现引导,提高推送通知打开率。

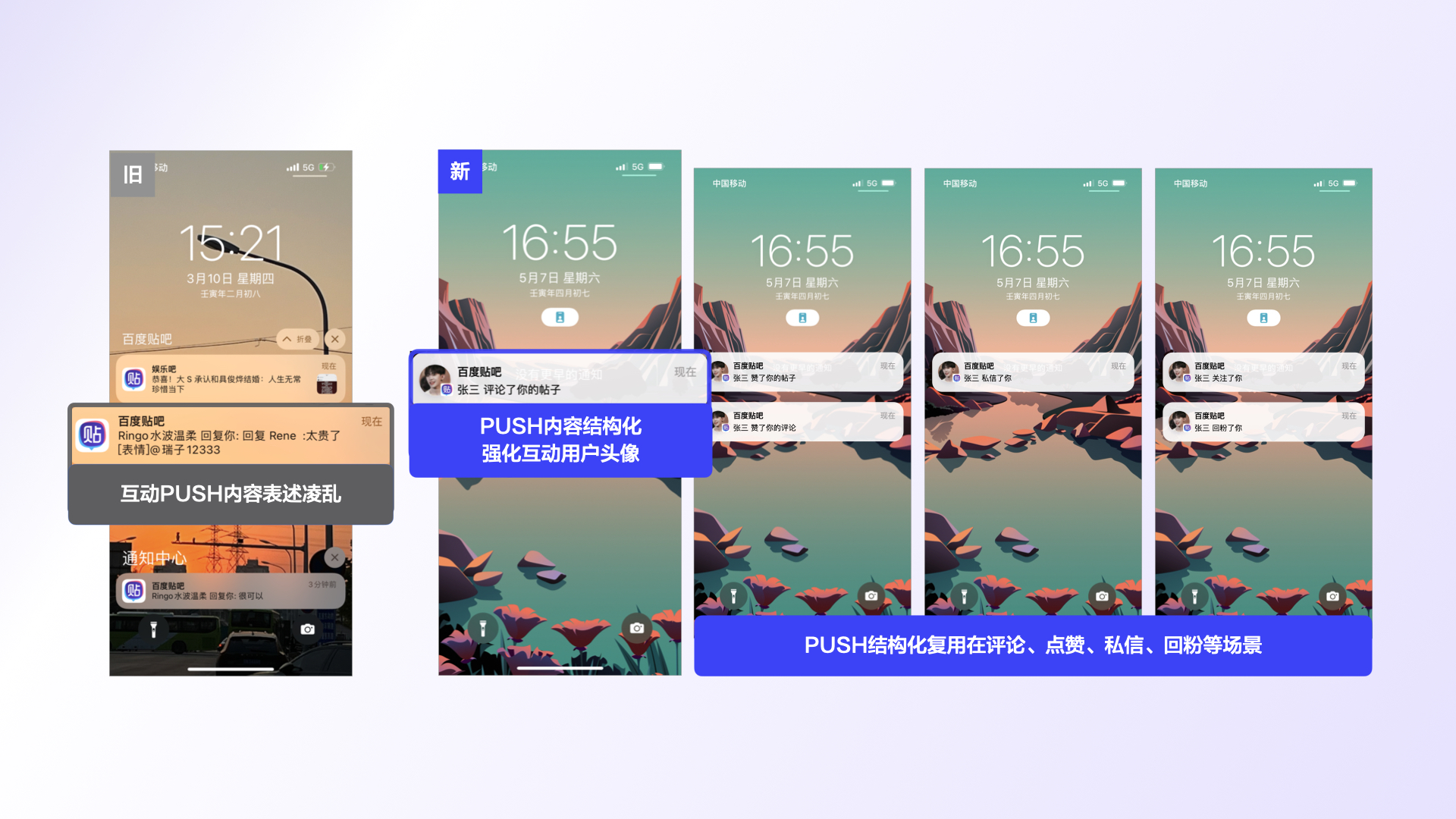
b.展示推送—有吸引力
旧体验互动push内容表述凌乱,新体验将push内容结构化,以“用户昵称+动作+互动对象”的结构展示推送内容,并强化互动用户的头像,适当展示互动详情,吸引用户点击。

3.玩法有惊喜
贴吧点赞、回复等互动方式存在多年,缺乏新颖性,用户互动心智疲软,急需通过轻量、有趣的创新玩法,刺激浏览者互动。
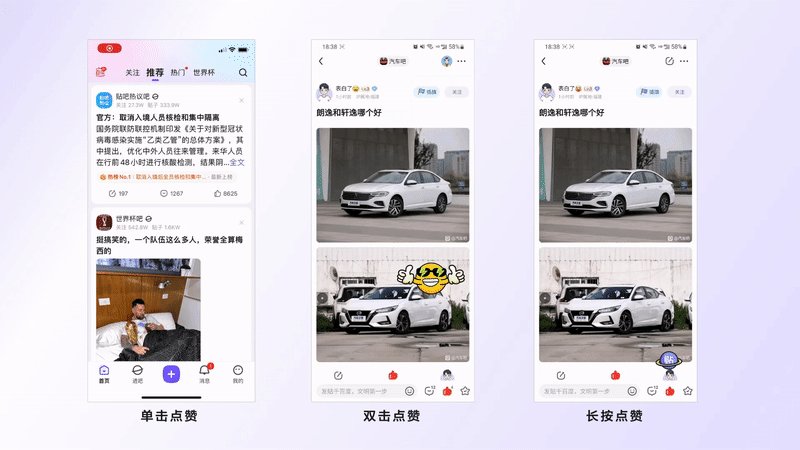
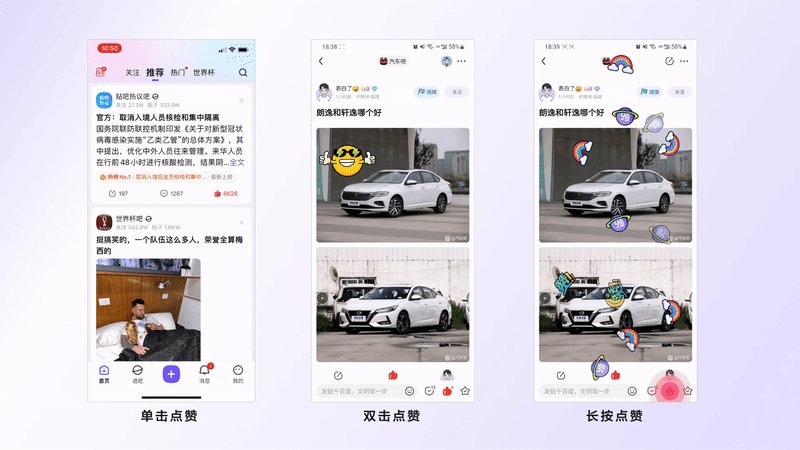
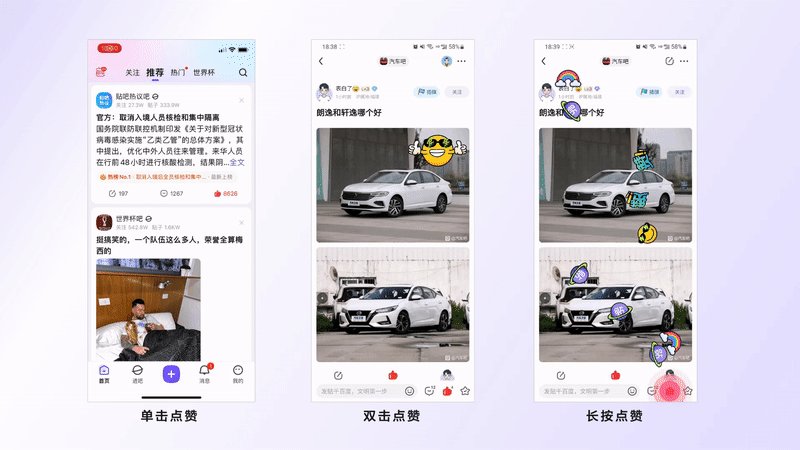
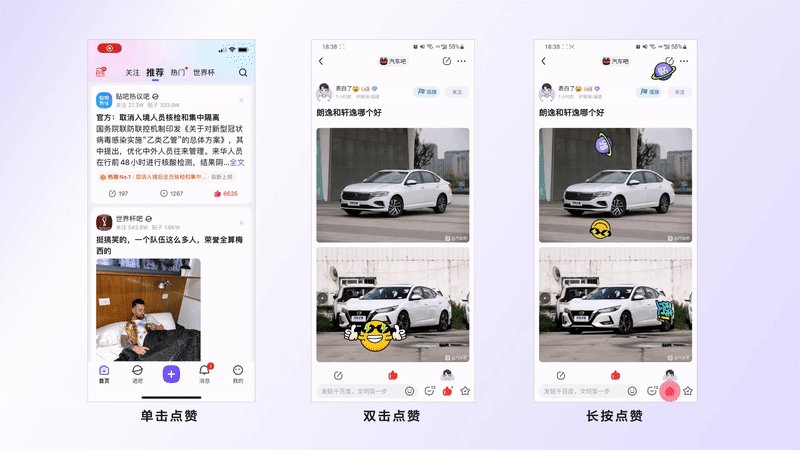
a.新增动态表情
结合贴吧元素,补充单击、长按、双击的递进互动点赞方式,给予用户感官刺激,提升点赞爽感。

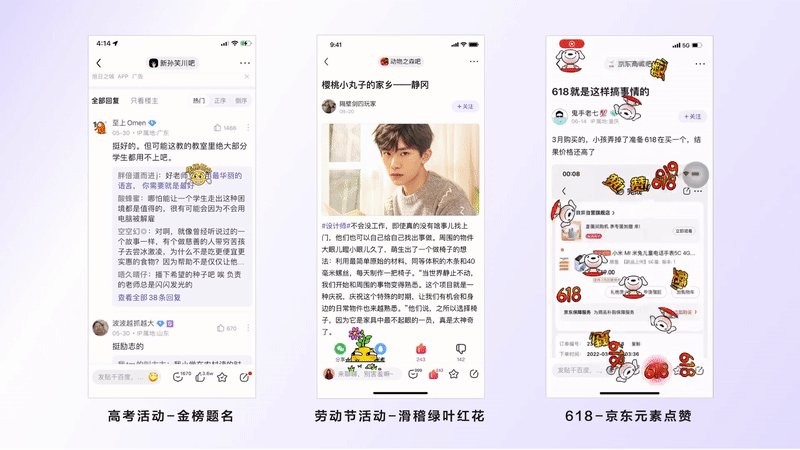
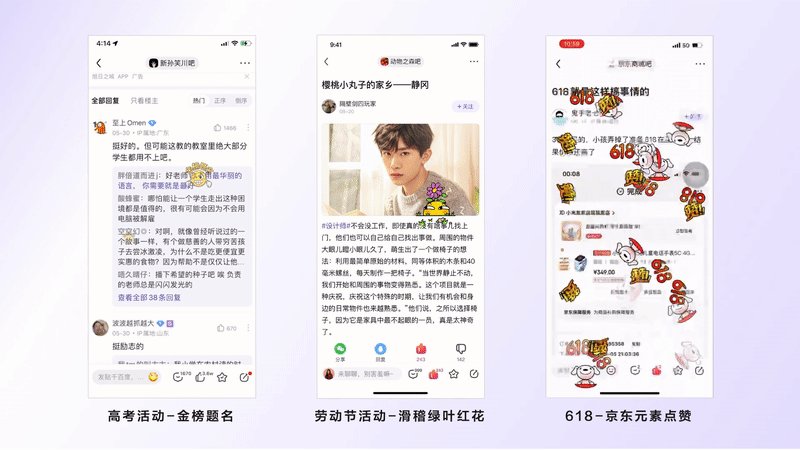
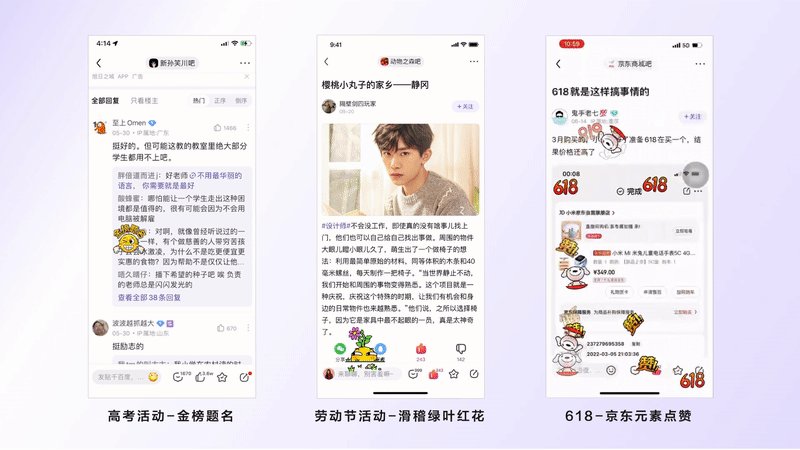
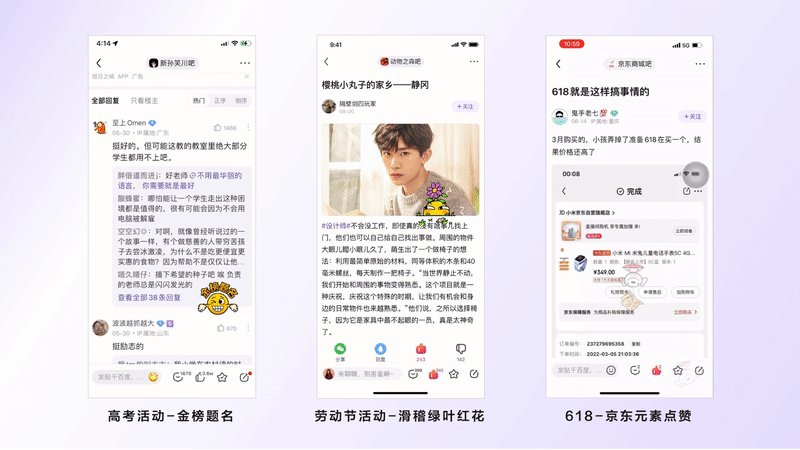
结合时效性运营活动,增加高考、劳动节、618活动点赞,营造惊喜感。

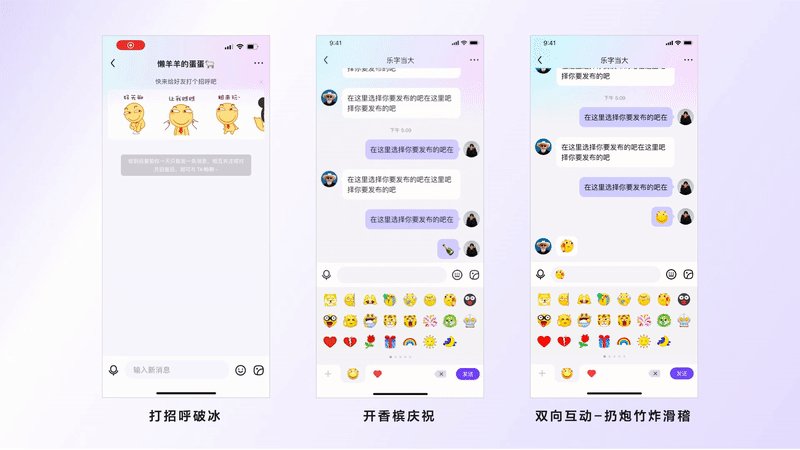
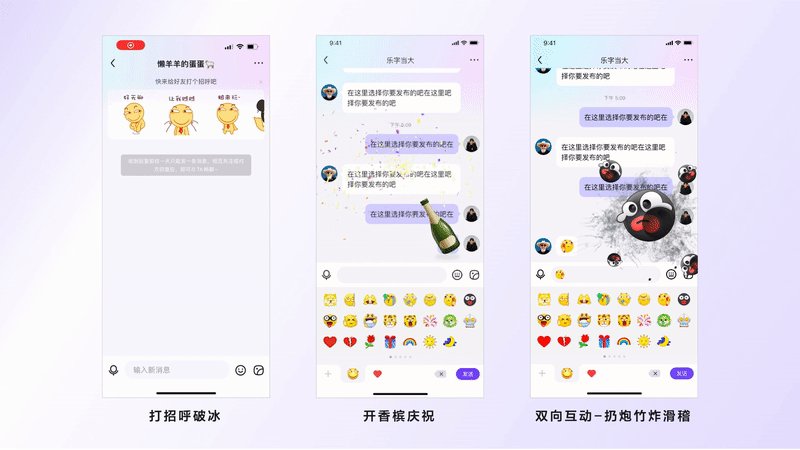
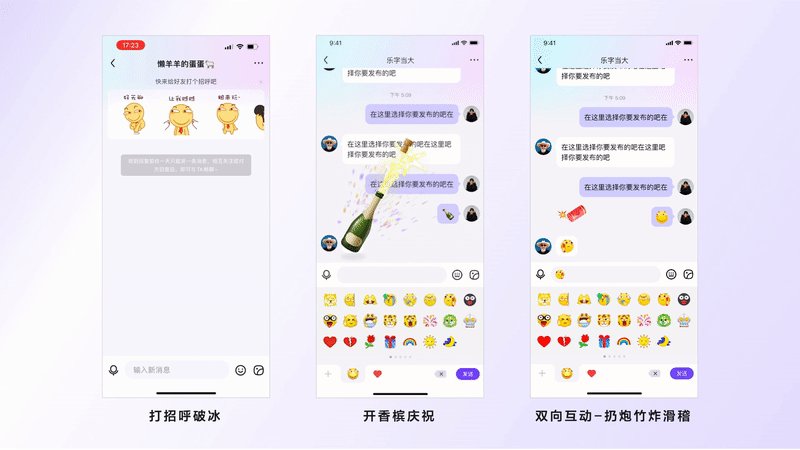
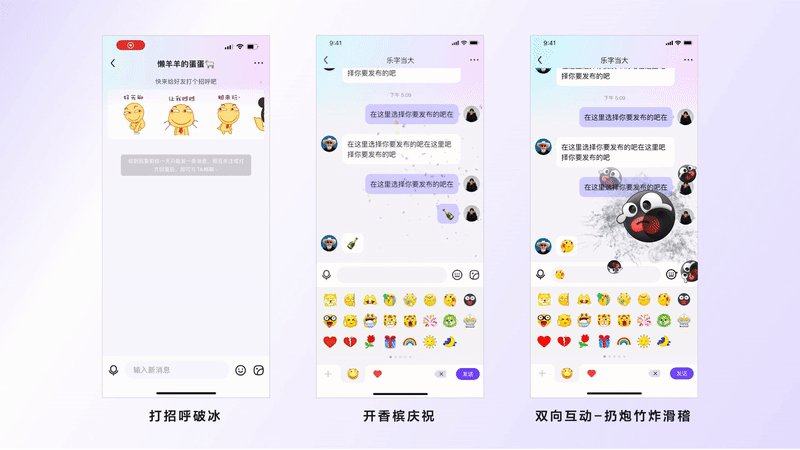
首次私信提供贴吧IP表情,助力用户关系破冰。后续私信增加开香槟、丢炮竹以及丢炮竹炸滑稽双向互动玩法,持续提升用户互动意愿。

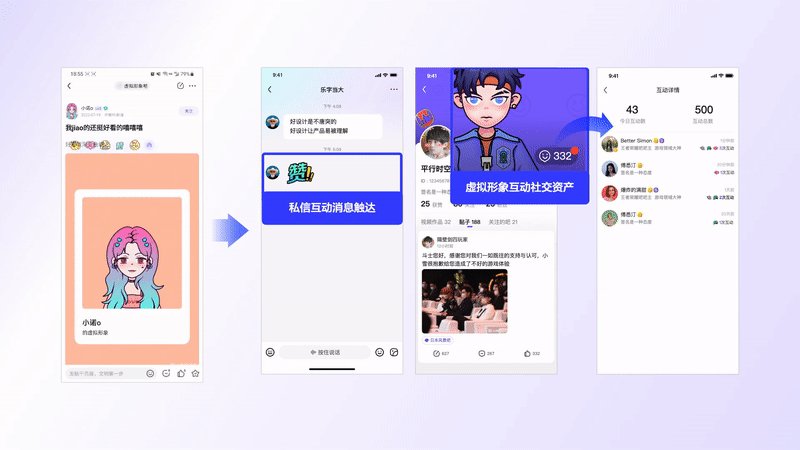
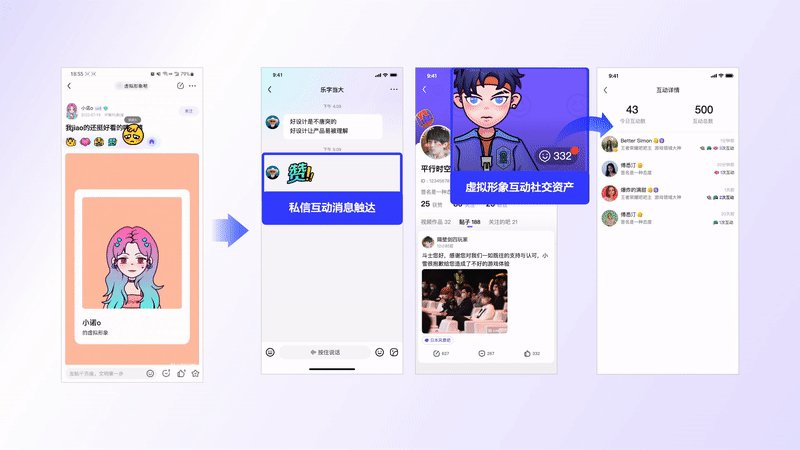
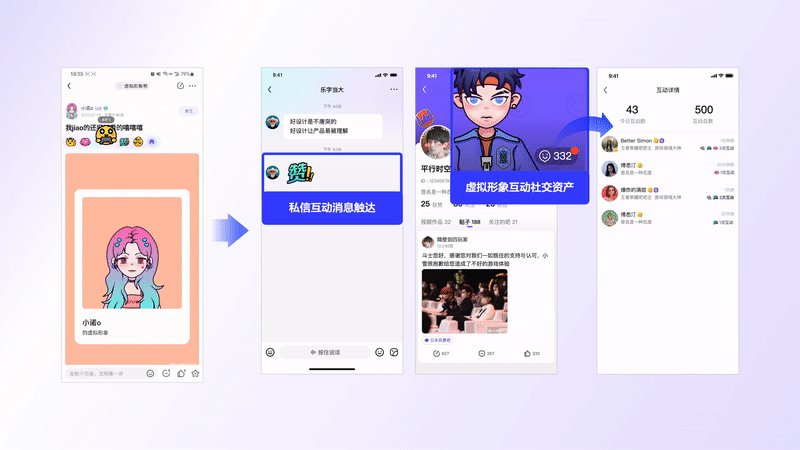
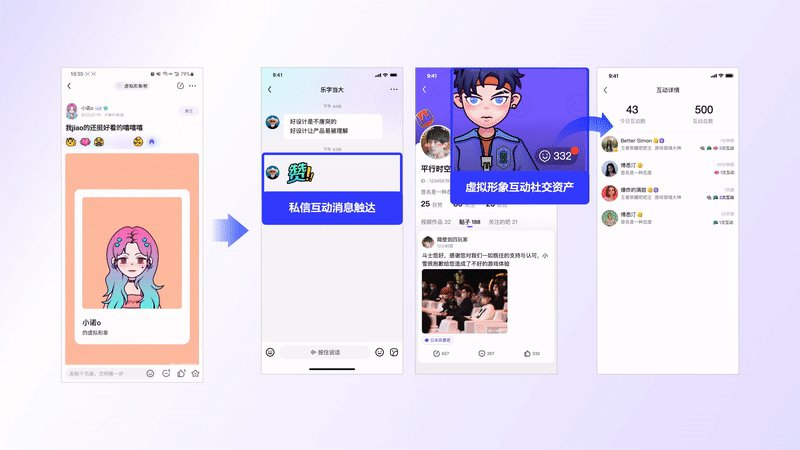
b.新增潮流表态
虚拟形式是近几年受用户喜爱的潮流表态玩法,探索虚拟形轻互动方式,互动后通过私信触达,并沉淀社交货币资产,进而引导双向互动。

// 小结
文本搭建的“信息更易懂”、“路径更顺畅”、“玩法有惊喜”互动系统设计方法,已将其运用在贴吧的特色互动体验升级中,并取得正向数据和用户反馈,希望该项目的设计方法及经验能为大家提供参考。
作者:百度MEUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com