// 写在前面
端到端导流是指在产品矩阵体系内引导优质产品的用户使用另外一款产品,带来使用量的提升,从而实现用户规模提升的一种增长手段。随业务快速增长,有驾从百度汽车频道衍伸出了有驾小程序、M站、PC站以及APP等多纬度的产品矩阵,依托各端流量实现矩阵产品间的导流,逐步积累用户规模,是有驾目前获客渠道中占比最高的方式。本文将以有驾导流体验升级的项目为例,分享导流增长探索的设计思路与实践经验。
// 为什么要做导流
导流的目的
对于业务本身而言,随着移动互联网流量红利期的结束,获取新用户的成本越来越高,不管是新产品还是成熟型产品,都需要通过导流的手段来持续扩充新用户。其次,对于有驾产品生态而言,需要各端产品间的相互联动,协同发挥优势,实现流量价值最大化。
导流的优势
成本低,相较于投放、活动等渠道流量获取方式,矩阵导流成本低;
高意向,用户购车意向明确更容易实现商业转化;
可共享,用户数据及行为关联互通。
// 如何做好导流设计
1.问题分析
通过梳理核心场景的4种导流条,发现各个场景导流形式各异,用户缺乏统一认知,导流引导语单一内容吸引力弱。在用户在浏览页面时,点击功能入口或想要继续查看更多内容,需要下载APP才能继续阻碍用户浏览:
缺乏统一认知:视觉表达形式不成体系,用户感知不够;
内容吸引力弱:内容单一缺乏吸引力,用户没有点击欲望;
阻碍用户浏览:打断用户正常使用功能,影响用户体验。

从导流链路的用户行为来看,整个流程下载路径过长,发现用户流失较大的转化点:
从小程序落地页到下载页:在进入小程序浏览页面时,用户没有注意到导流条就滑走了;
点击导流条进入下载页:点击导流条会先调起导流弹窗,点击确认后再进入到下载页,用户未选择下载就退出了。

2.明确设计方向
针对导流现状缺乏统一认知,内容吸引力弱、阻碍用户浏览、下载路径过长的问题,我们搭建了一个完整的导流链路图,根据用户增长模型,把用户生命周期各节点的用户行为与产品触点一一罗列出来,找到增长路径的设计机会点。

通过以上的问题分析,如何建立用户和产品的链接,保障友好的体验,是本次导流升级要解决的问题。根据用户关键行为,我们可以将整个导流链路拆分为3个阶段来挖掘主要机会点:
下载前:兴趣激发导流吸引,建立用户稳定认知;
下载中:强化用户转化动机,刺激用户完成下载;
下载后:保障还原体验畅通,提升首次使用体验。

下面将分别介绍导流下载前阶段的设计落地实践,以及下载中、下载后阶段的延伸设计思考。
// 下载前
1.强化触点吸引
是否能成功引起用户注意,是转化开始的第一步,统一的视觉风格和满足用户诉求的内容,有利于增强导流条的吸引力。
1)收敛导流条类型
针对【阻碍用户浏览】打断用户正常使用功能、用户没有跳转预期的体验问题,下线了阻断式和截断式两种体验不友好的导流类型,将原来4种导流类型收敛为2种,仅保留通用导流条和功能延展导流条,基于这2种导流形态进行深入的设计探索。

2)建立通用视觉标准
针对【缺乏统一认知】视觉表达形式不成体系、用户感知不够的视觉问题,建立了通用导流条标准化规范。统一视觉形态,优化为页面内通栏嵌入式,同时融入品牌色强化用户感知,根据页面布局制定了不同的展示规则。

上线后,内嵌导流条在展现受限的情况下,导流转化数据与改版前基本持平,为了进一步提升导流的点击效果,开始探索场景化定制提转的设计方向。
3)定制场景化内容
针对【内容吸引力弱】内容单一缺乏吸引力、用户没有点击欲望的内容问题,在通用标准化形态的基础上,根据不同场景用户诉求点,丰富导流内容。分别从内容定制、按钮文案优化、以及氛围强化3个方向验证对转化的影响。
内容定制:丰富导流利益点、场景化内容更能激发用户兴趣,促进转化达成;
按钮文案:转化按钮文案导向性明确、内容与导流利益点匹配,可以助力按钮转化提升;
氛围强化:导流样式上适度弱化氛围、样式更倾向于原生功能,有助于提升导流条点击。

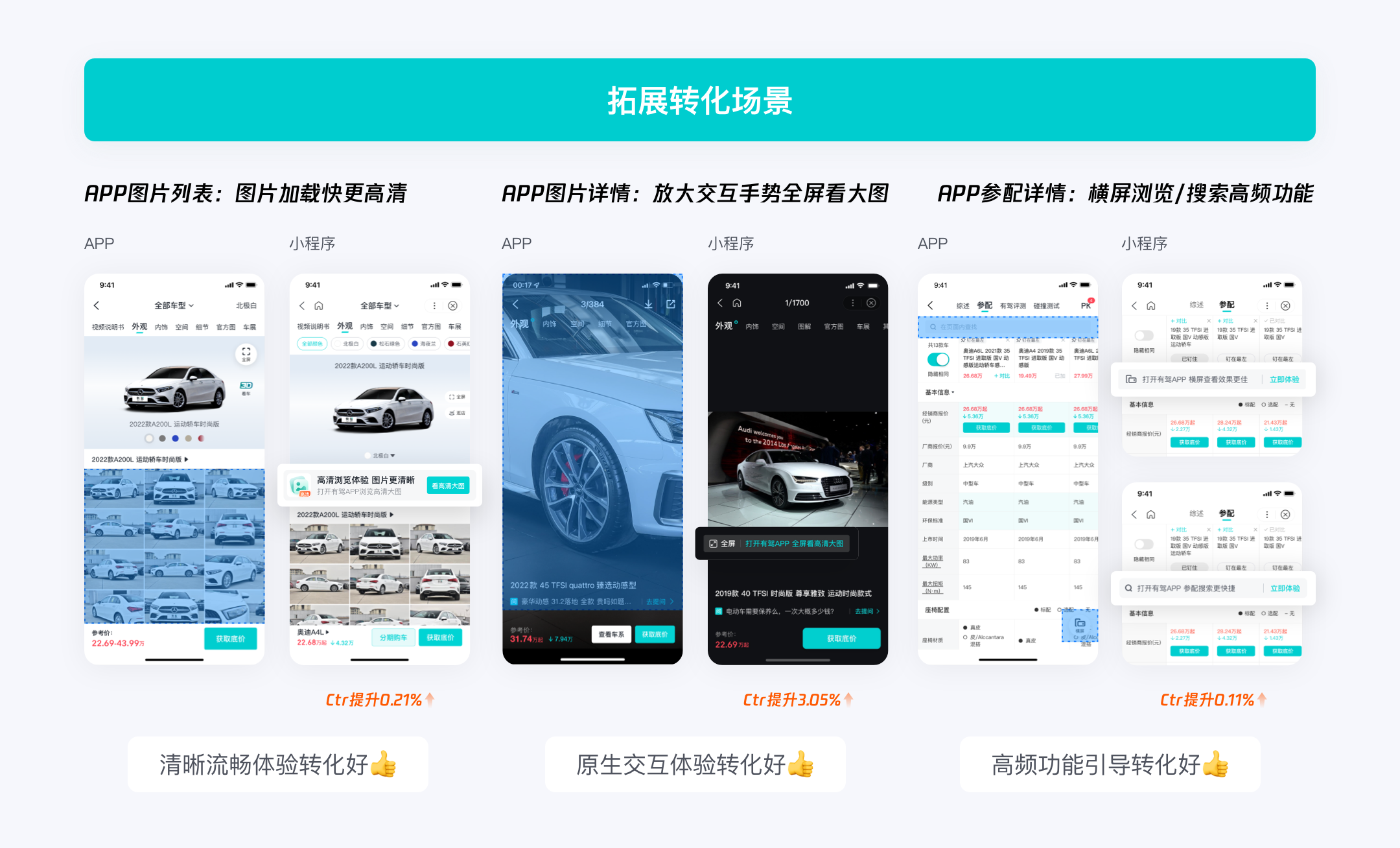
2.拓展场景扩量
复利通用标准导流条的成功经验,应用到功能延展类导流条中继续验证有效性,从产品价值点出发,挖掘高流量场景的机会点从而带来转化增量。
1)价值传递
根据小程序和APP两端各自的不同点,分别从功能差异及体验差异两个方向进行优化。
APP特有功能:APP完善的功能体验可以更好满足用户诉求,例如参配浏览场景下,引导用户体验搜索及横屏查看的高频功能,对于导流转化有正向帮助;
各端体验差异:小程序和APP两端体验存在差异,例如图片浏览场景下,APP清晰流畅的浏览体验及放大全屏查看图片的交互体验,能够刺激用户转化。

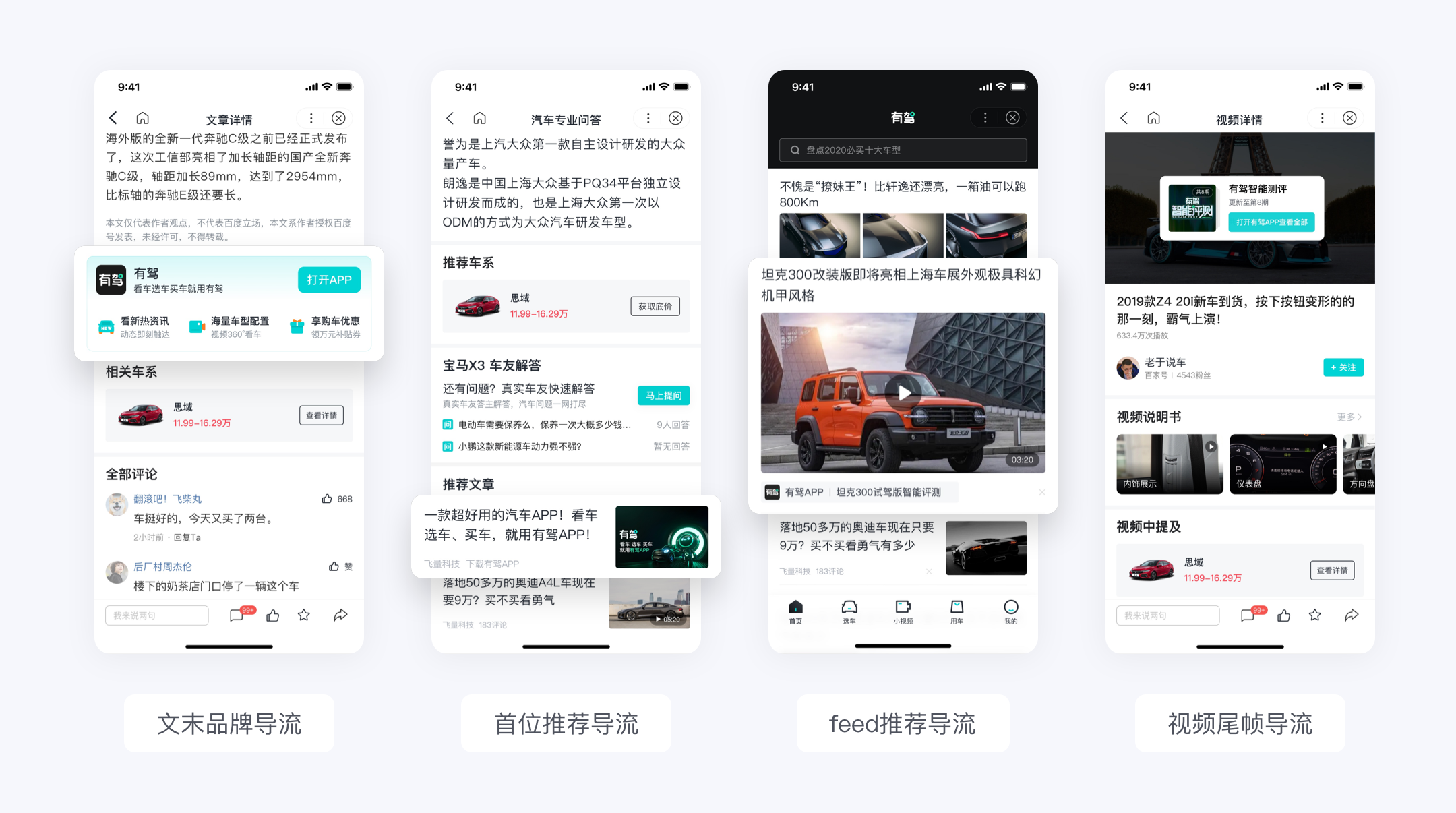
2)价值延续
当用户完成核心内容消费后,是否可以引导用户去APP继续浏览更多相关内容,进而引导用户下载呢?
服务透传:平台服务内容传递,例如在内容落地页文末增加品牌广告导流条,帮助用户建立品牌认知;
相关推荐:引导相关内容消费,例如在文章或视频页增加相关推荐导流条,引导用户浏览更多相似内容。

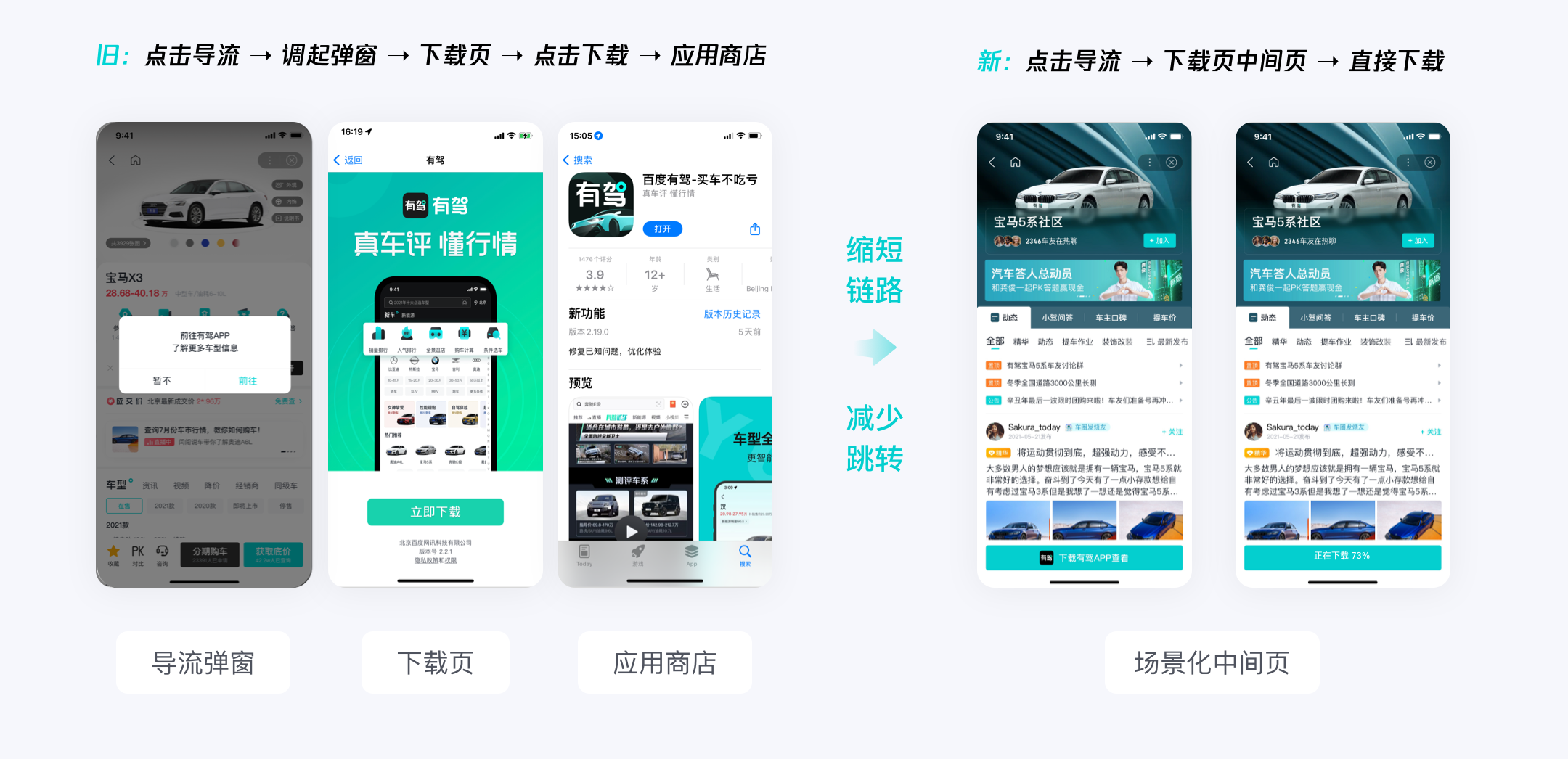
// 下载中
当用户通过导流条进入到下载流程时,还有哪些手段可以刺激用户激活减少流失呢?
强化下载动机:下载页前置APP落地页内容,例如将通用下载页优化为场景化下载页,给用户超前产品体验吸引转化;
减少用户流失:缩短链路简化流程,例如可在下载中间页完成应用下载,同时退出下载页时增加挽留。

// 下载后
当用户在应用商店下载完成后,我们还能做哪些提升首次启动APP的体验呢?
还原链路畅通:提升场景还原成功率,减少频繁提示信息干扰;
建立用户心智:引导新用户探索功能,根据用户兴趣推荐适合的内容。
以上内容是下载中和下载后阶段导流优化方向的一些延伸设计思考,为大家提供可以继续探索的方向。
// 写在最后
总结一下本篇文章关于导流的体验设计要点:
全链路洞察,对导流链路进行拆解,通过盘点导流链路的用户行为,明确每个节点的设计方向;
降低广告干扰性,减少用户浏览过程中的阻断感,适度弱化广告氛围;
用户的视角引导,让用户专注于产品本身传递的价值,引领用户完成对产品的探索从而完成下载激活。
作者:百度MEUX
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

什么是“有驾”
【有驾】是百度旗下的汽车信息与服务平台,累计用户超5.3亿,致力于为用户提供真实、可靠的看选买车服务,以及为车企和经销商提供从品牌到效果的一站式互联网营销解决方案。
现状分析
有驾品牌在孵化初期,重点是在用户词建立品牌感知。所以我们提取“有驾“的字形做为品牌符号,减少歧义,强化用户的感知。
但是随着品牌持续运营进入新的阶段,我们发现现有的设计无法满足后续的运营诉求了,主要体现在:
品牌logo:不能体现汽车的行业属性,缺乏成体系的品牌符号和VI体系,色彩上也不够符合时下潮流的年轻配色体系。
品牌活动:品牌关联度弱,活动维度单一。

项目概述
因此,我们重新梳理有驾的品牌定位与调性,借助本次品牌升级,打造有驾差异化风格,形成独有的视觉印记。
因为用户对于旧的logo已有一定的认知。所以此次改版的目标在保持固有用户认知,在原有基础上进行品牌标识的探索及应用,以强化品牌感知,提升品牌的竞争力,整合业务资源做心智触达。


前期分析
前期我们对汽车垂类的竞品进行了一轮调研,并且结合有驾的用户群里,寻找有驾品牌的差异点。
有驾用户群体年轻化为主,普遍具有高学历,集中在新一线二线城市。
通过以上在用户、行业及行业趋势等多唯独的信息搜集后,我们确定了有驾品牌设计的四个核心关键词:年轻、科技、未来、专业。

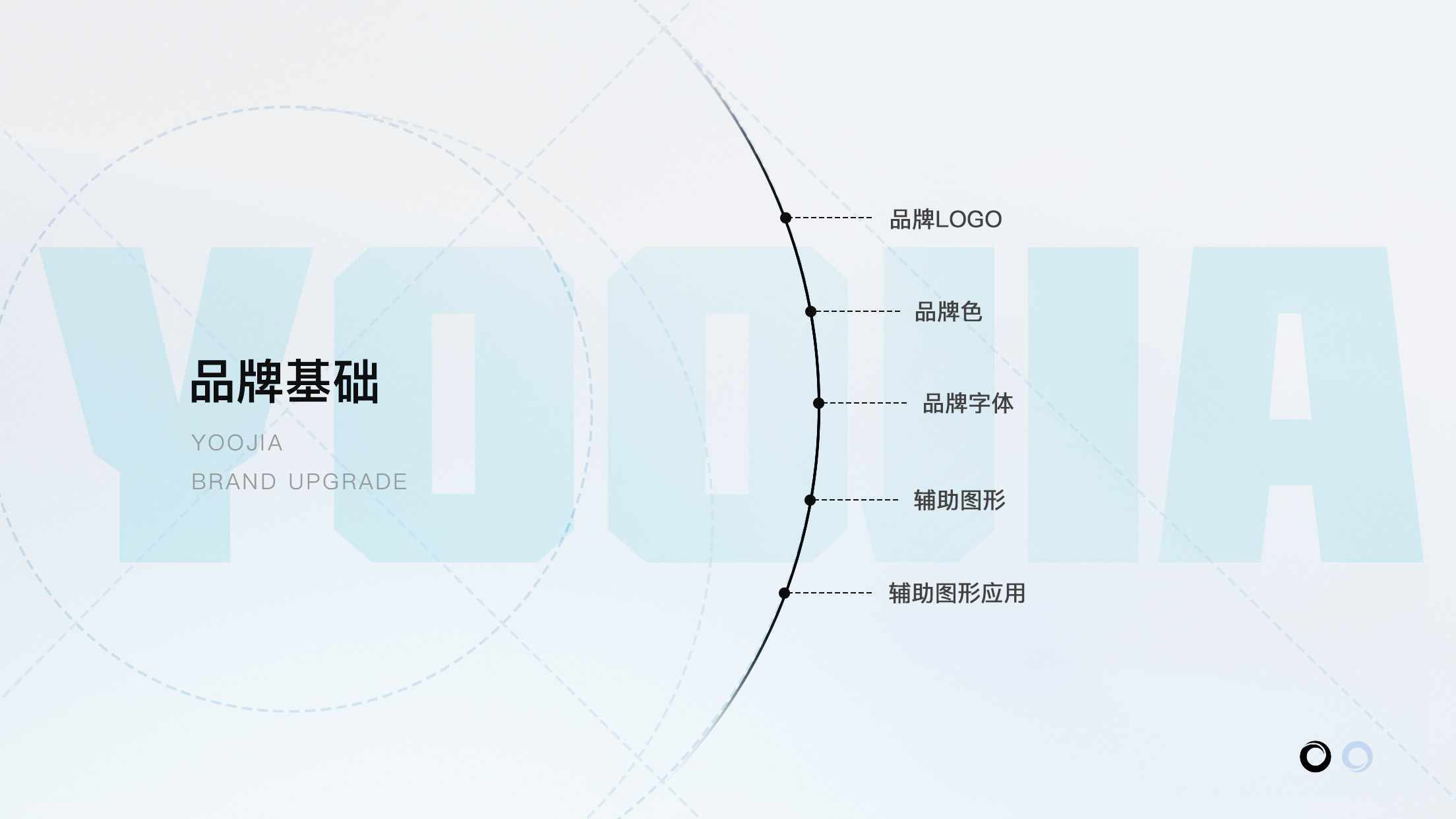
建立体系
在明确设计方向后,我们梳理了线上线下的所有品牌触点,结合前期的调研结论,汇总出了有驾设计系统的完整框架,以确保品牌设计的完整性和灵活适用性。


设计落地
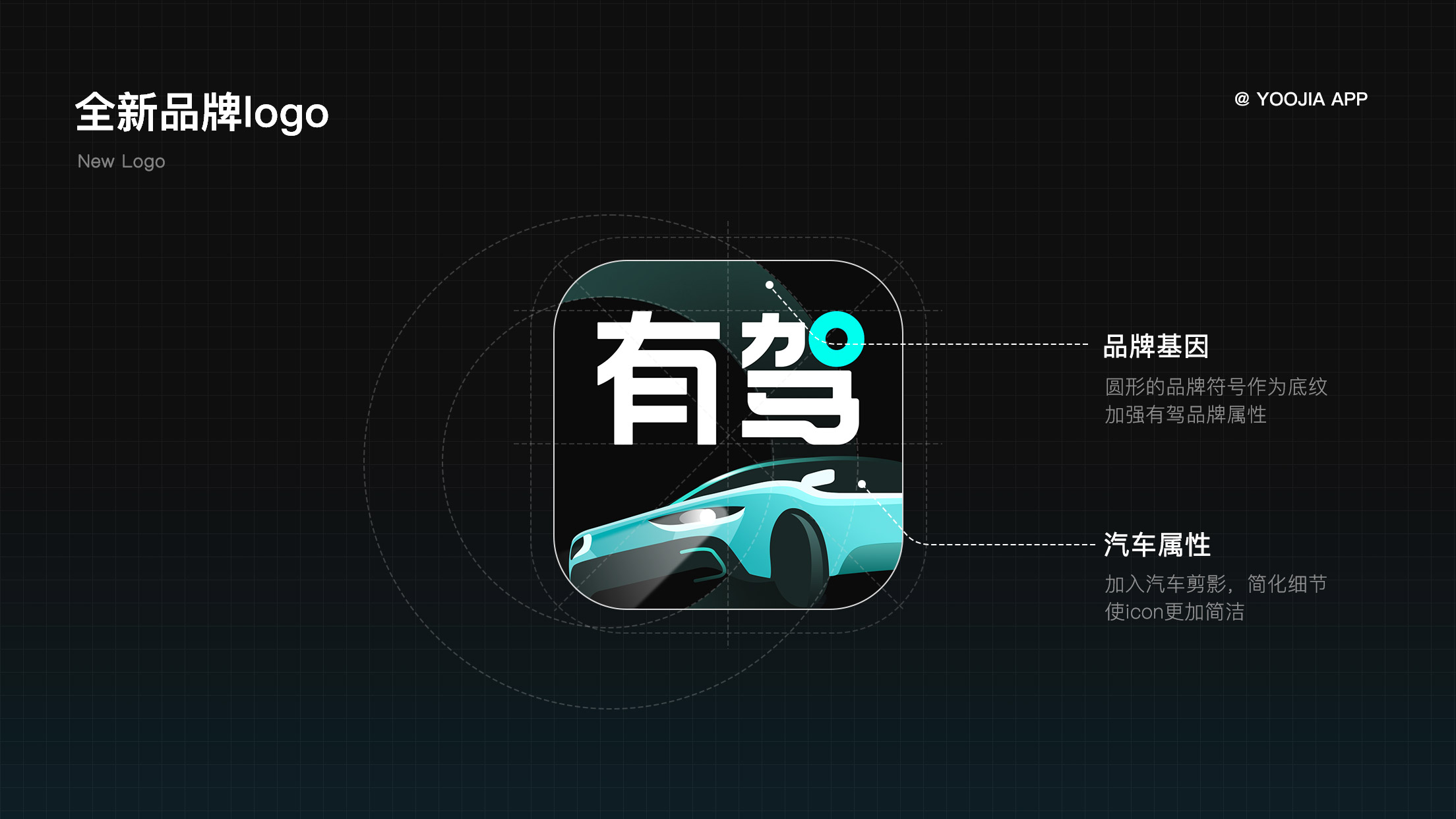
基于前期分析洞察结论,我们在继承圆形和车形的基础上,对品牌符号与icon进行了大量的方案探索。从图形、质感等方面切入,简化图形形态,尝试不同的形态呈现的视觉感受和气质。最终确定了全新品牌logo方案。


相对于升级前,新版的logo加入汽车元素,解决升级前logo的行业属性不明确的问题,让产品app的行业属性更加直观。同时增加品牌符号做为底纹,辅以有驾的圆形符号成为品牌核心的一部分。强化有驾的品牌基因。


符号提炼
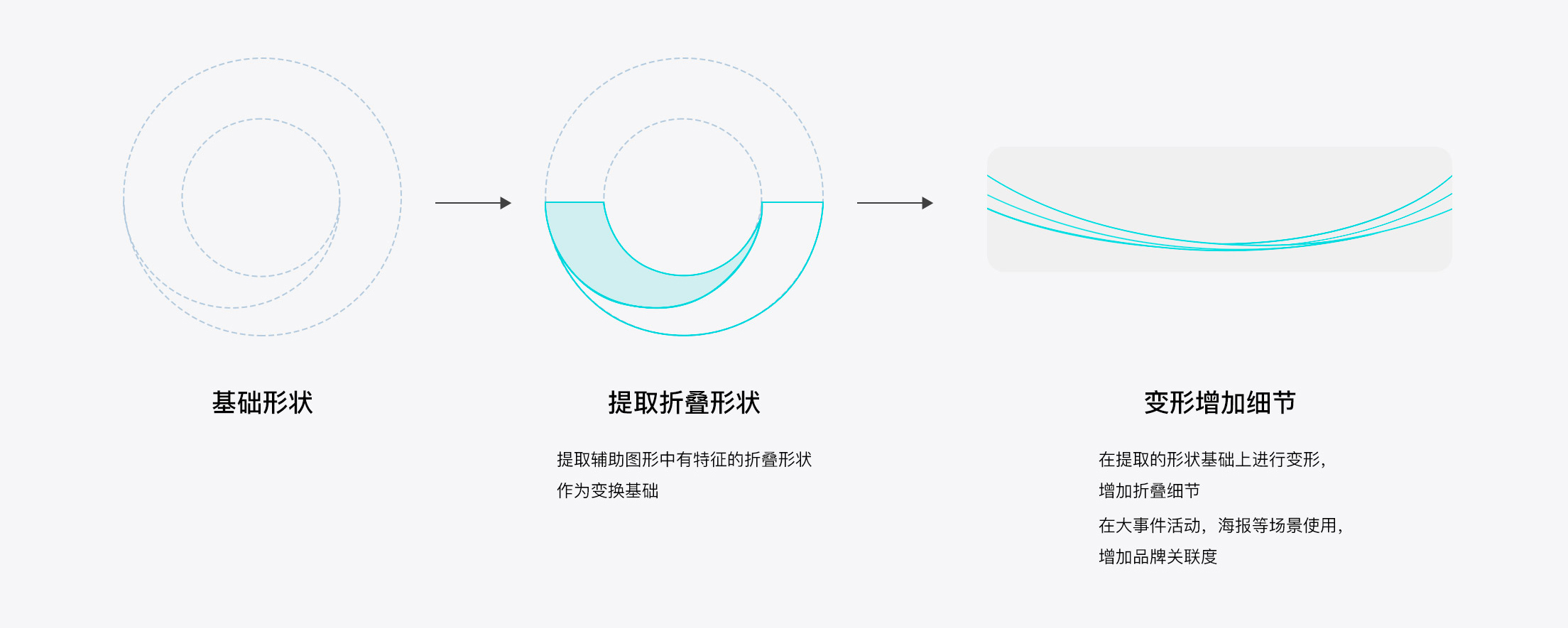
确定品牌logo后,为了确保品牌能够更好的拓展应用,进行了品牌符号的提炼。并为了延续之前的品牌调性。所以辅助图形延续了之前的圆环造型,造型偏向轮胎;在不破坏原有型的基础上,加入一些折角的质感的变化,使图形变化更加丰富,更有识别度。



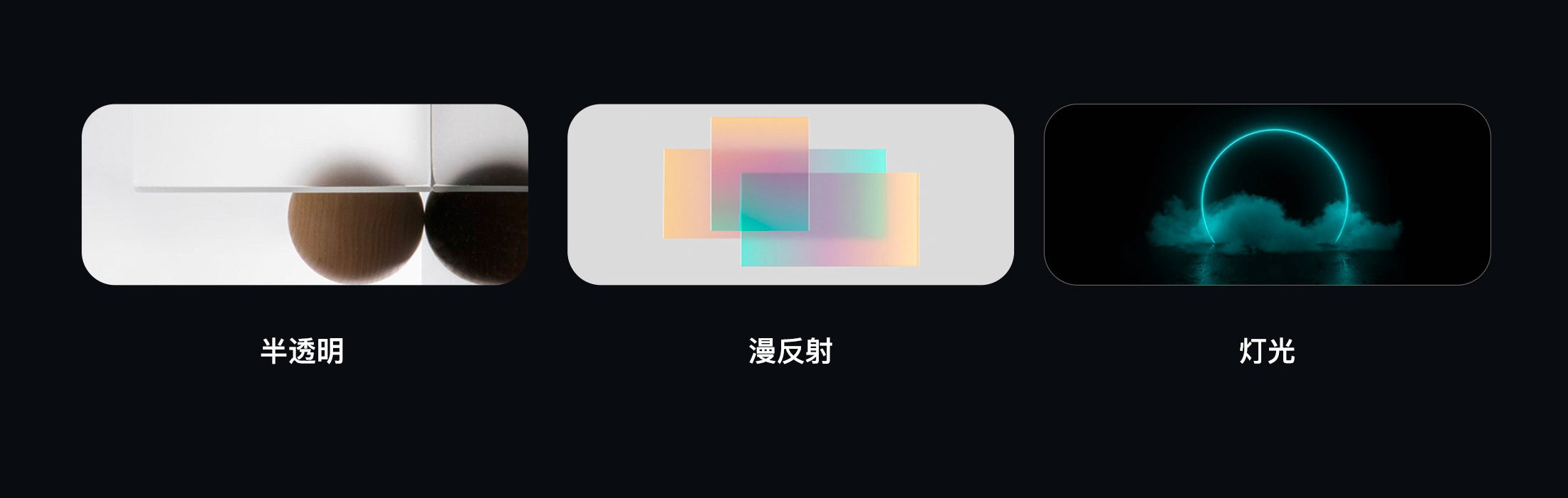
设计语言
为了更好的触达到各业务场景,所以我们对视觉风格进行了探索和拓展。分别以浅色与深色作为主要探索方向,以适配不同的落地场景。结合有驾的年轻化,科技感的设计目标,探索出以下三种质感呈现:




符号拓展
在提取的形状基础上进行变形,增加折叠细节。在大事件活动,海报等场景使用,增加品牌关联度。


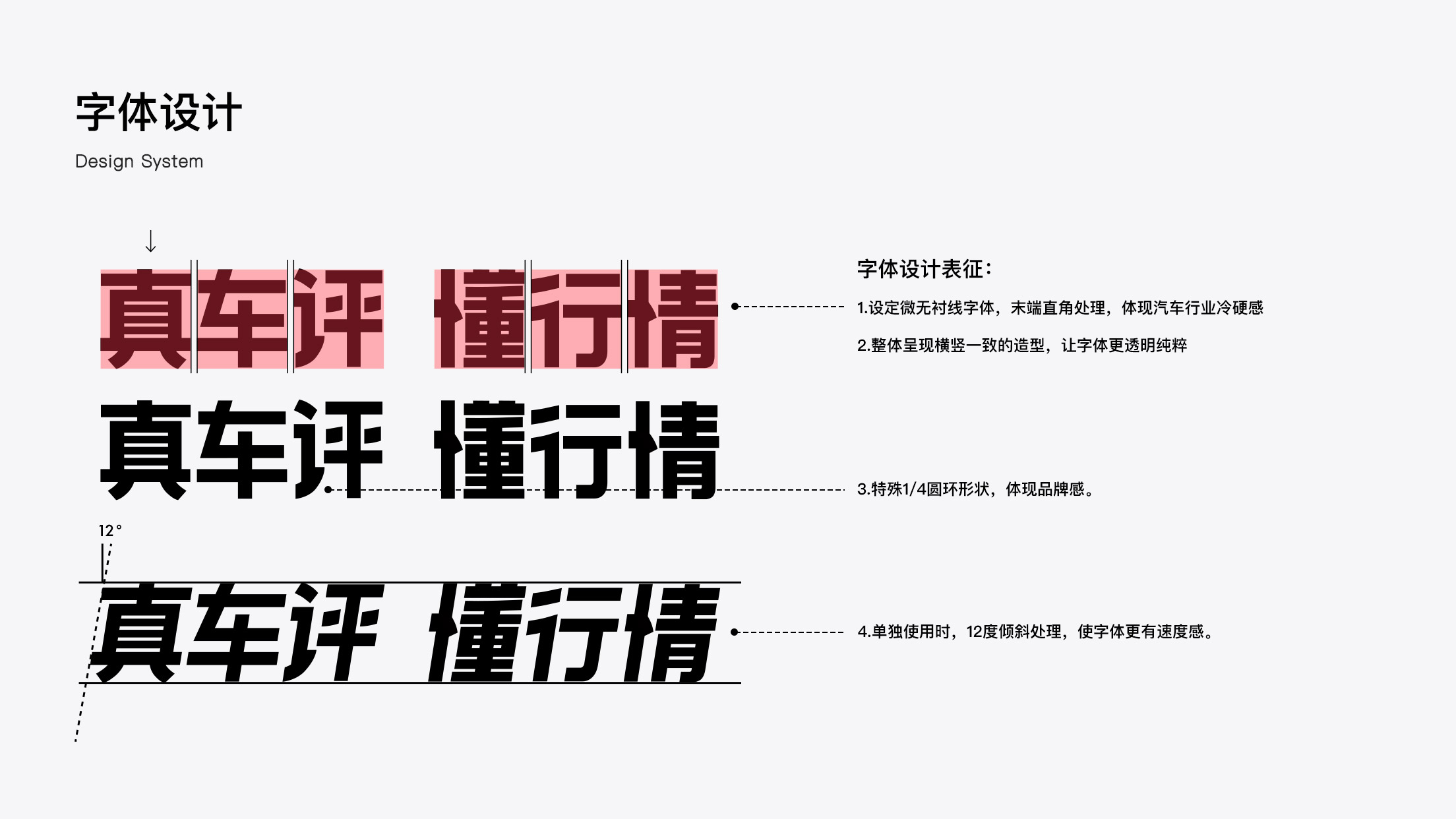
设计字体
结合全新的品牌定位,我们也优化了有驾的品牌字体,从细节出透出有驾的品牌感知。


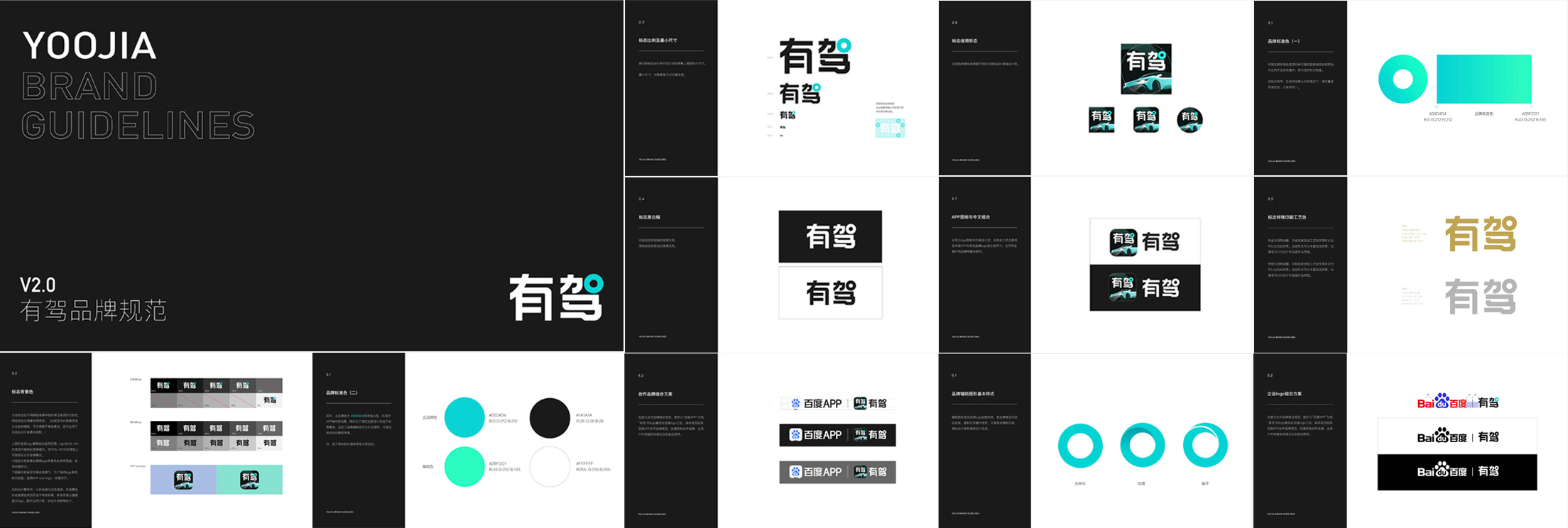
品牌手册
新的品牌需要一套更全面的品牌系统来满足不同场景下的业务拓展需求。
目前我们也对现有的品牌手册进行拓展和完善,同步到业务方,以便更好的保证各业务场景触点下品牌的认知和统一,达到提质增效的目的。

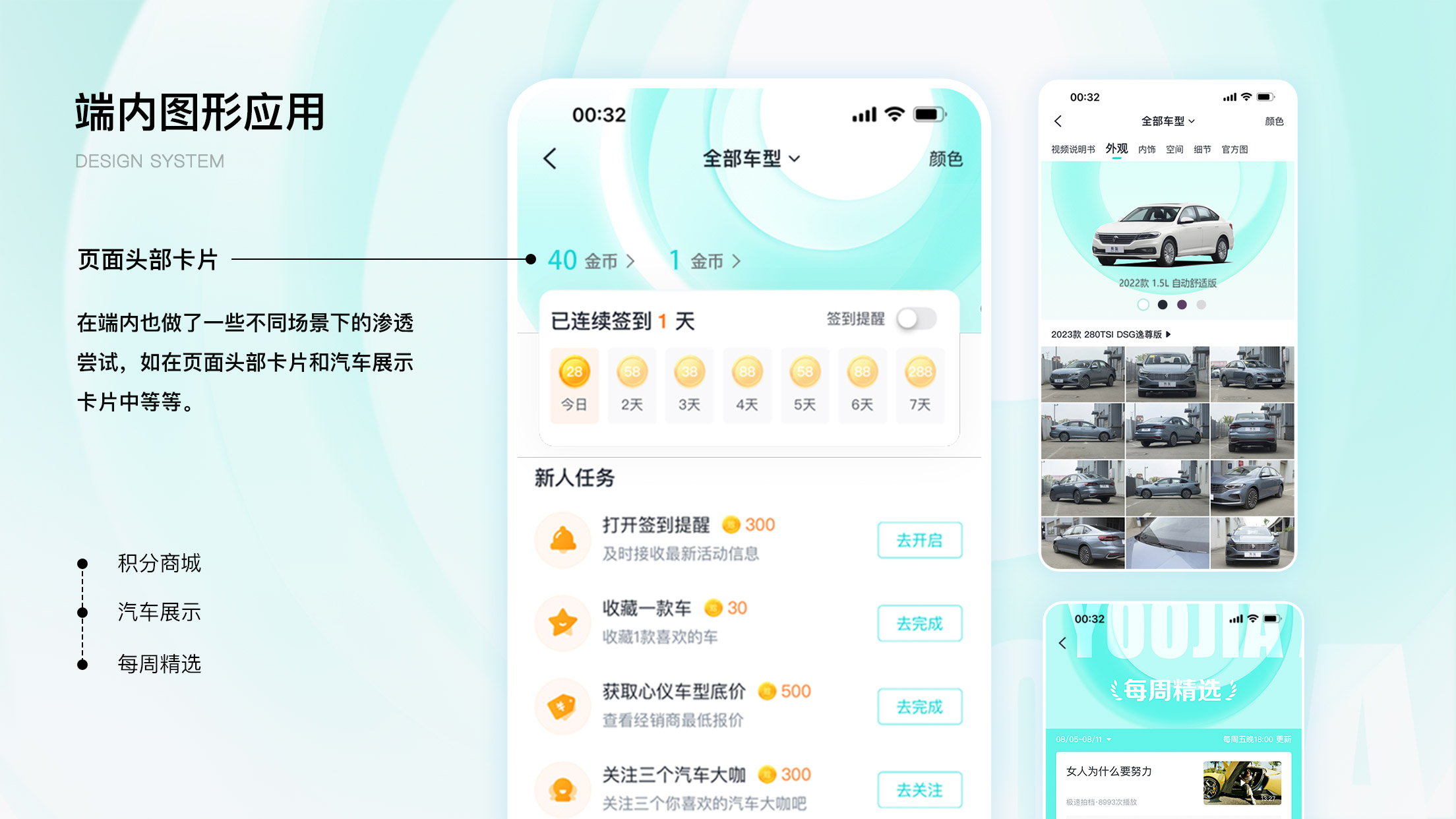
品牌落地
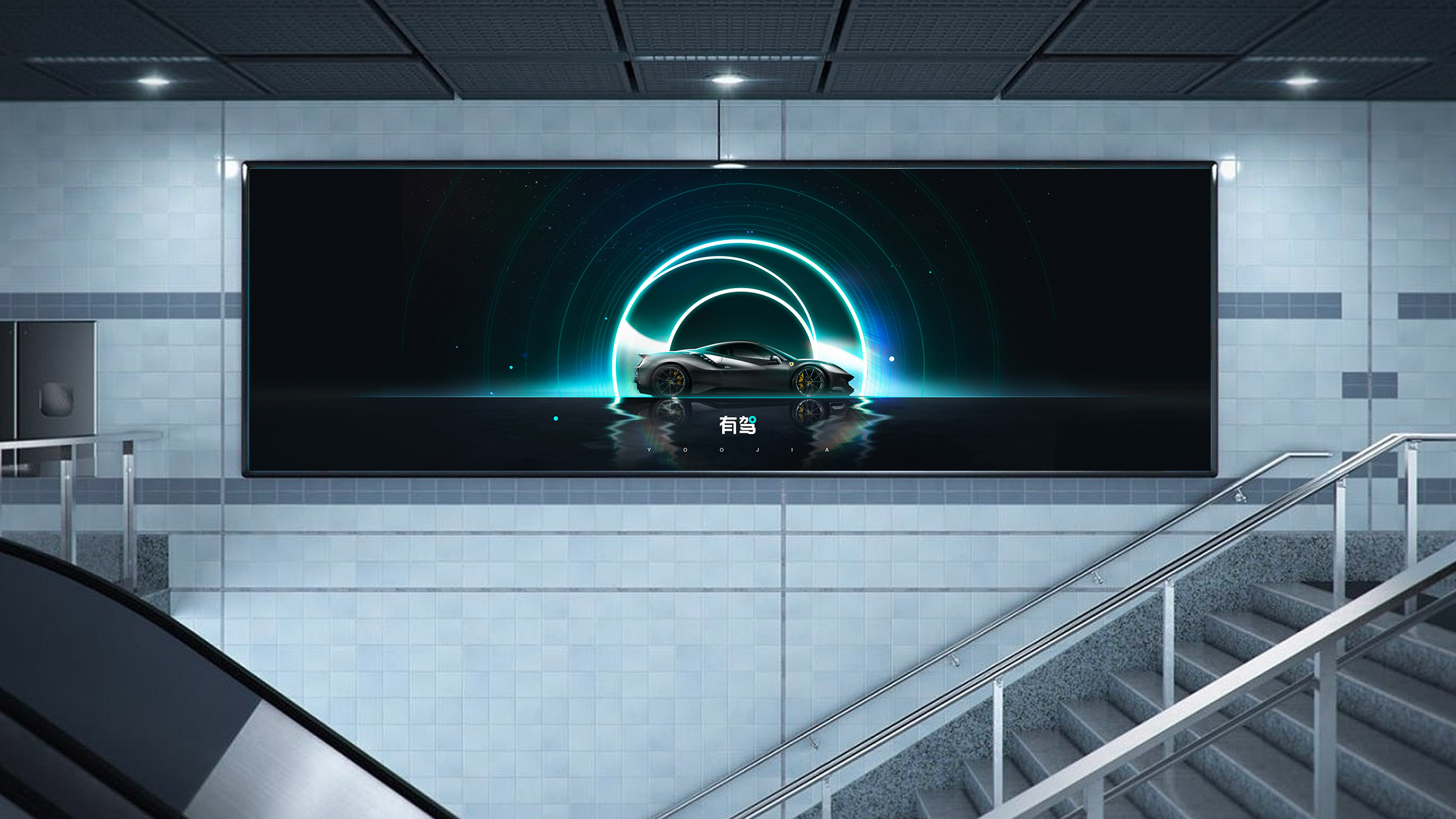
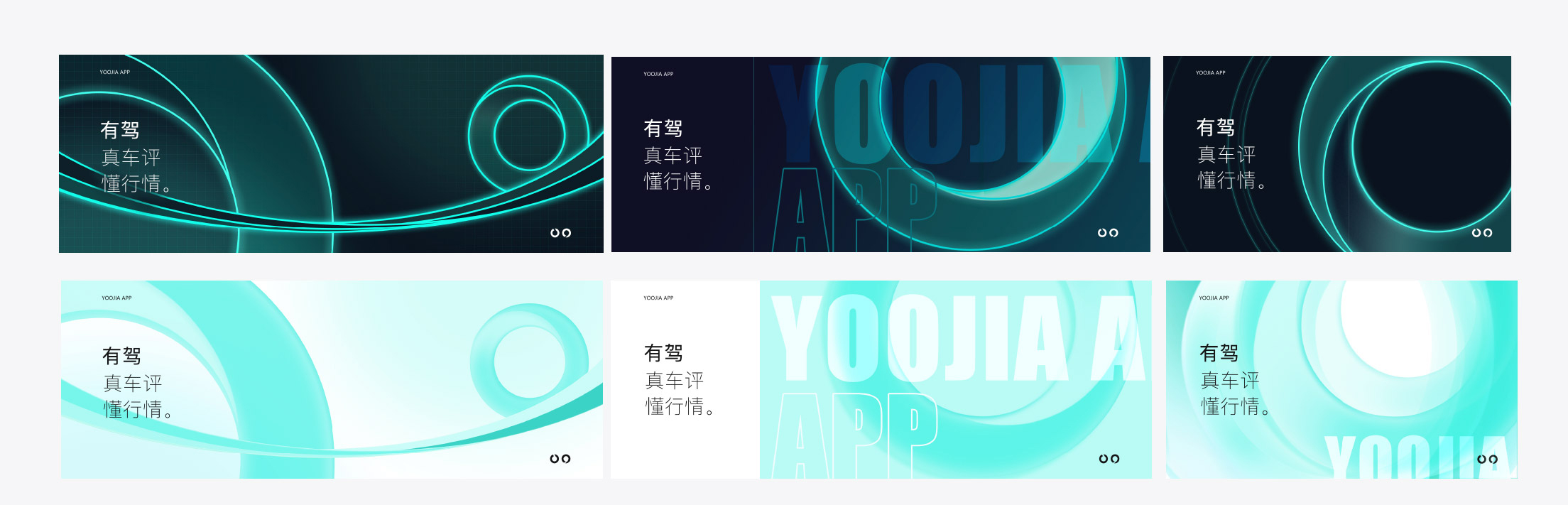
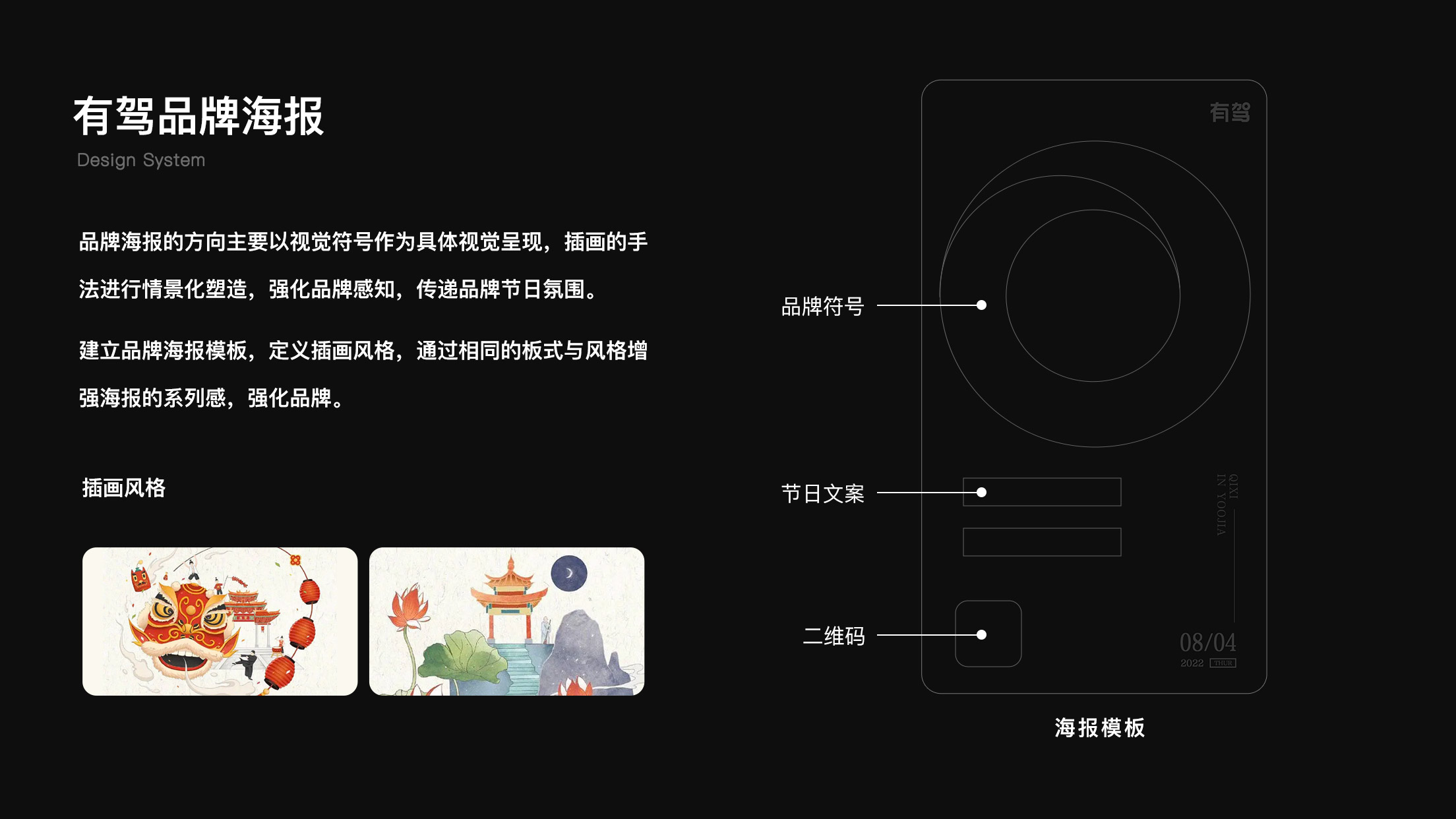
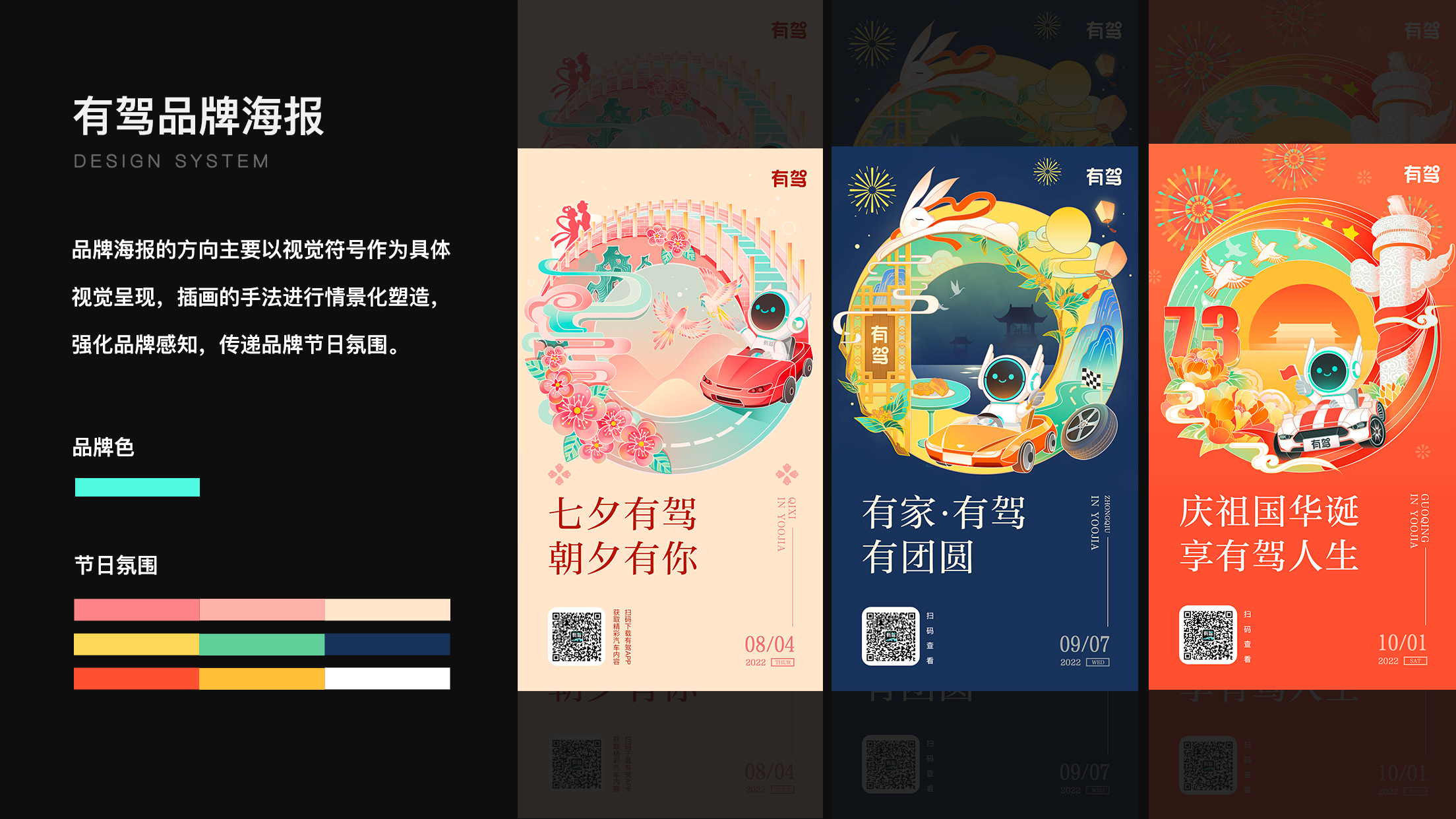
除了对品牌对角度的塑造和升级,我们更积极的把品牌渗透到活动、栏目包装、大事件运营、品牌海报等各维度场景中,让有驾品牌形象更加立体多元。







结语
目前有驾品牌升级已经取得阶段性成果,沉淀出更加完善的品牌资产,不仅提升设计效率保证全链路的品牌曝光,也为业务规模化打下基础。之后我们也将不断完善和扩充品牌资产,将设计成果不断落地到业务中,细化业务目标并与设计目标紧密结合,多维度助力业务的高速发展。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
一年一度,天猫双十一全球狂欢节,如约而至!
从2015年开始,我们每年都会在双十一期间,将双十一品牌设计的完整思路分享给大家,这已经成为双十一设计团队的传统。不为别的,各位同仁辛苦一年,想跟大家就着新鲜出炉的设计唠唠嗑。
每逢双十一logo出街,都会有热心的朋友帮我们解读,也有人问我们为啥不搞个官方发布?各位朋友,您现在看到的就是官方发布的内容,它不只有logo,而是从头到尾一个完整的故事。
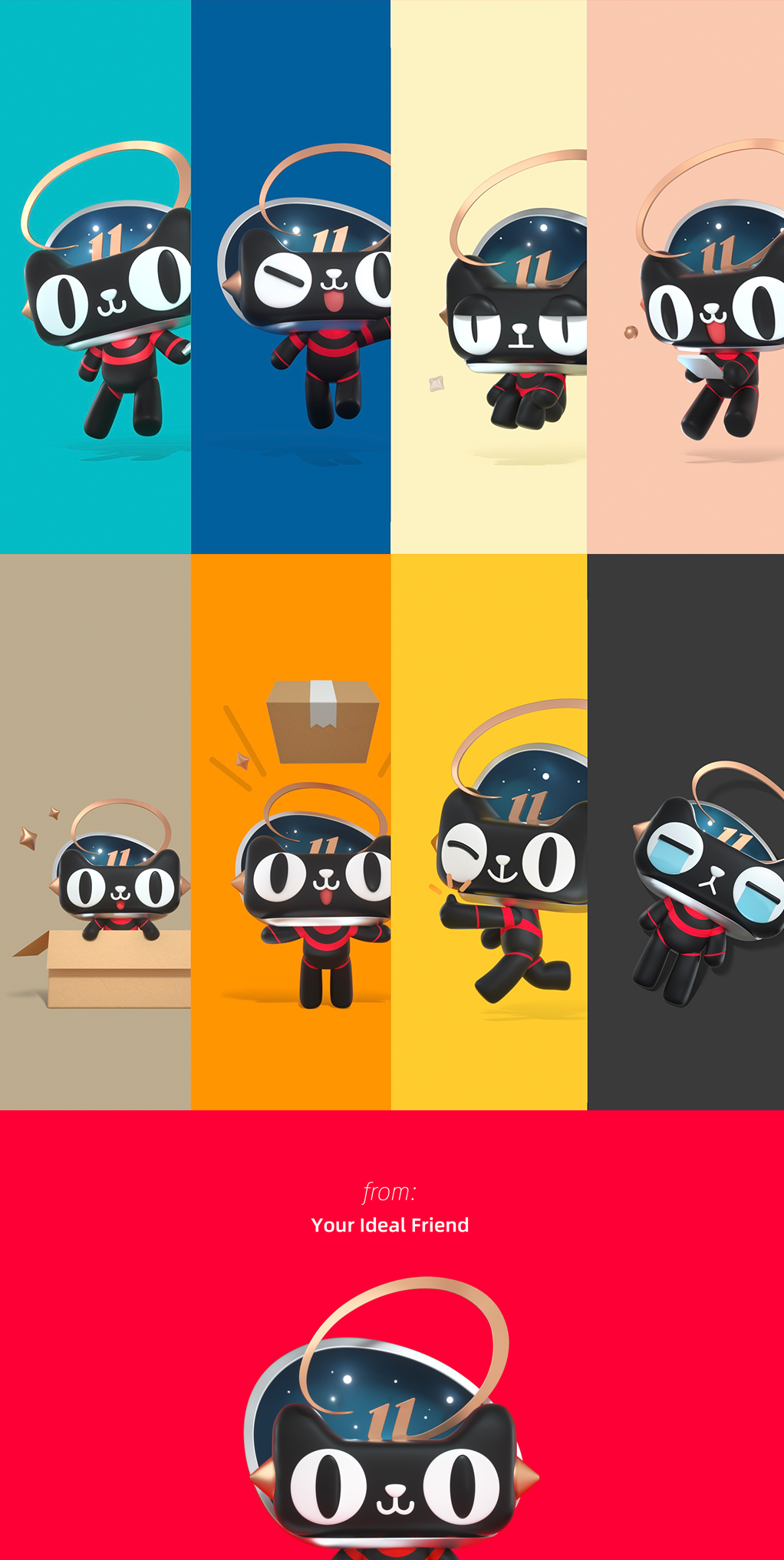
2019天猫双十一主logo

2019天猫双十一主logo多语言版本

今年是双十一的第十一年,当我们接到这个任务的时候,就有机灵的同学提议:“我们用6个1吧,111111,61儿童节!”、“让我们回归购物的纯真快乐!”。
“哈哈哈哈哈哈…”魔性的笑声在整个会议室回荡,看来往年挠破头也解不开的难题,就这么解开了?故事当然不会这么简单,我们还没有往这个方向尝试就被否了。
其一,双十一是一个深入人心的认知,这四个一已经成为了超级符号,是我们宝贵的品牌资产,而六个一不但不能帮我们强化认知价值,反而会增加认知成本。
其二,六个一是一个纯视觉的创意,他很难支撑起我们要传达的消费者价值,也很难建立起情感连接。
我们应该从哪儿入手?
回归到设计的本质来思考,我们认为,设计的本质是将一个想法或者观点巧妙的表达给目标对象,表达的过程中,形式只是手段,重点在于我们要表达什么。
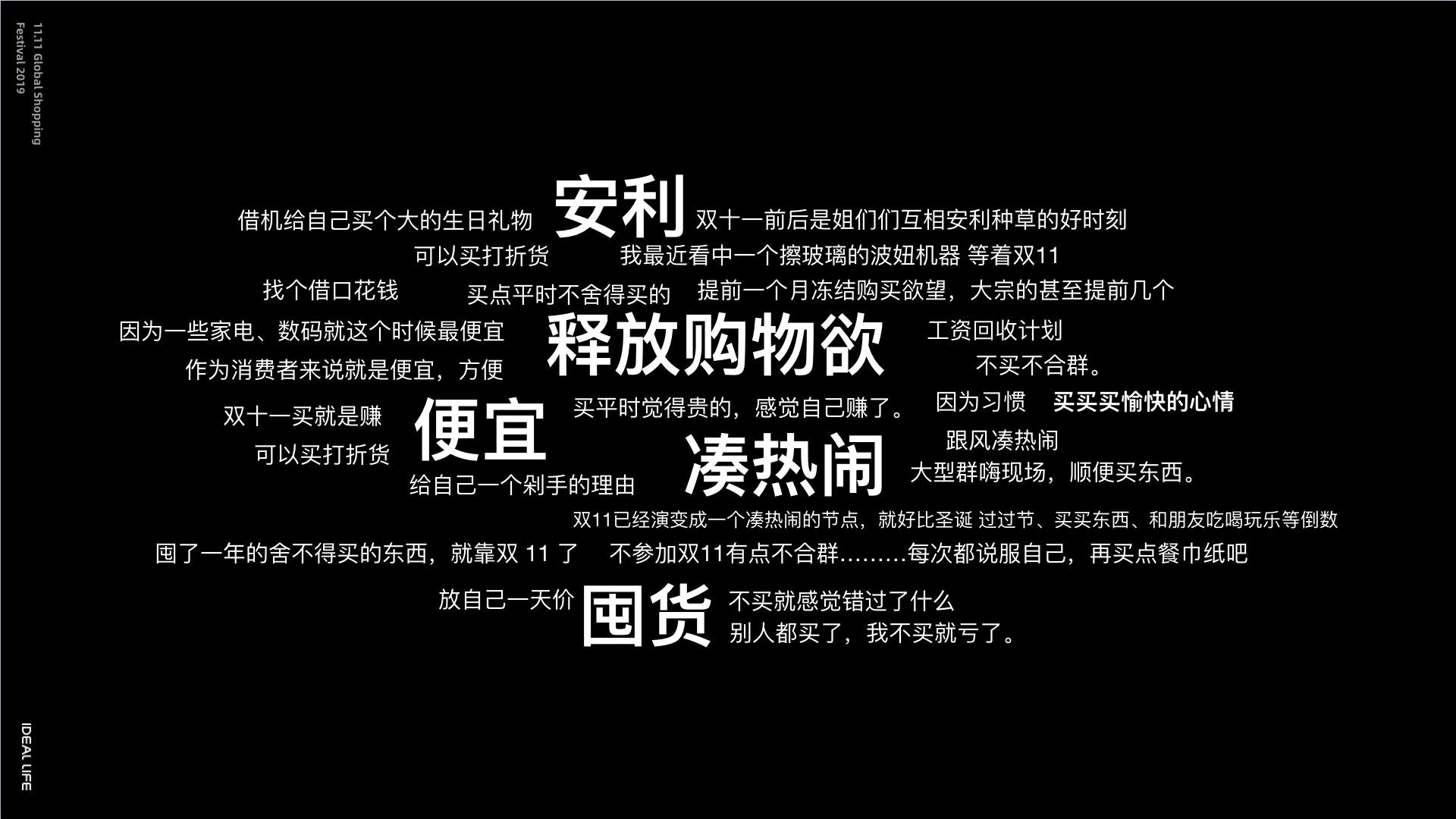
我们集合了阿里各事业部的设计师代表,让大家回归到一个普通消费者的状态,一起聊一聊各自的双十一故事,把这些故事提炼出来,就是消费者对于双十一普遍真实的认知。在全年最便宜的一天,无论凑热闹也好,跟风也好,贪便宜也好,好像不买点什么总感觉错过了什么。在这一天,“购物”毫无疑问成为头等重要的事情。
阿里巴巴经济体设计师共创


那么我们要对消费者表达“购物”吗,讲我们多么便宜,货品多么丰富,多么物美价廉?这些是消费者早就形成的认知,是我们不用表达大家都知道的事,它看起来并不是一个想法和观点。
还是购物,但肯定不是教大家怎么购物,作为消费者,购物能给我们带来什么?
有人说,购物能让我们吃饱穿暖,让我们出行方便,让我们安居无忧。
如果这些你都有,你为什么还要购物?
因为每个人都向往更好的生活!
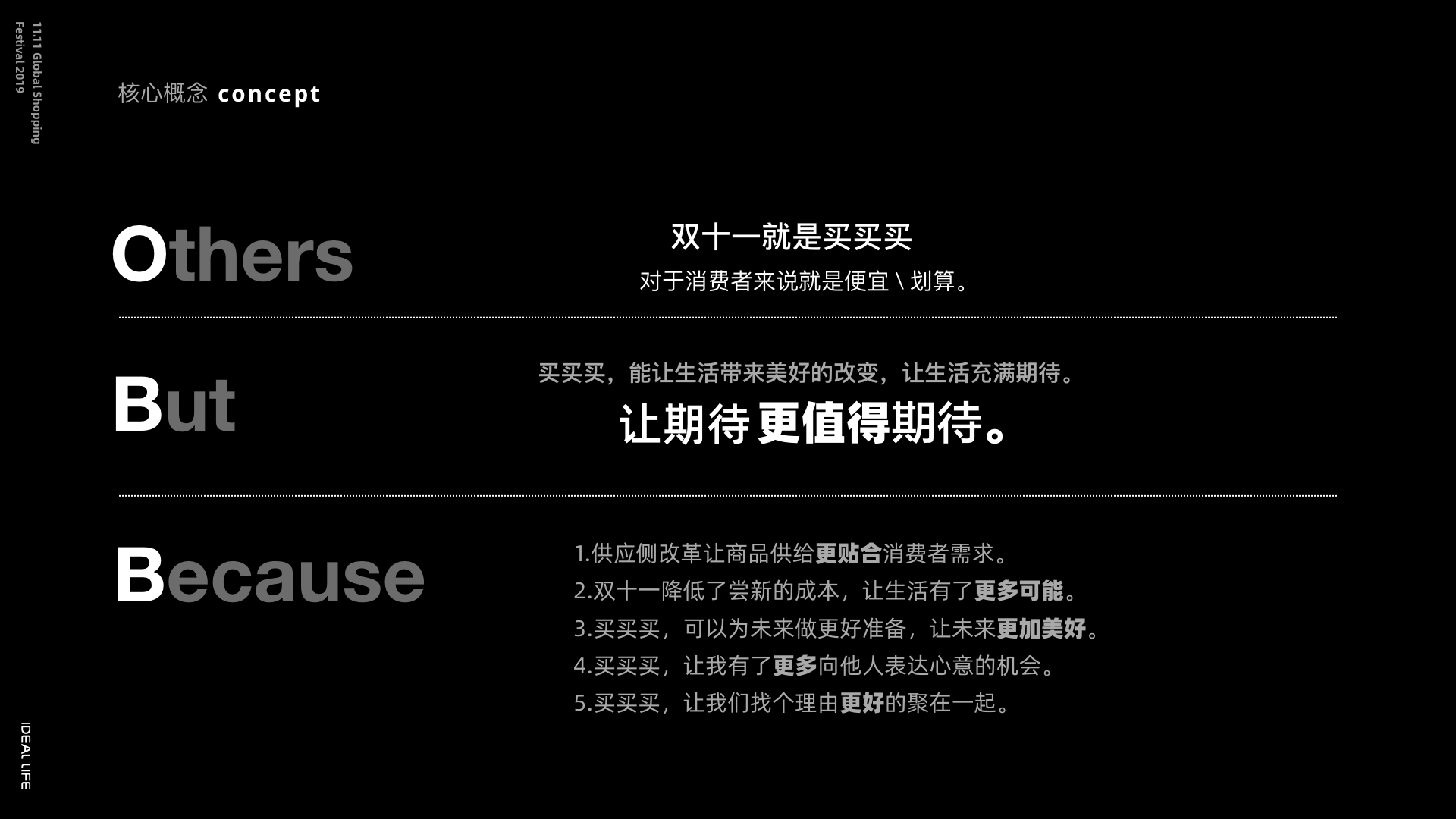
为了更好的生活,我们需要通过物品的改善带来心理的满足感。当然也有人会会说,满足感也可以通过其他的方式获取,比如关爱他人、亲近自然、学习、修行、冥想等等,我们非常认同,更好的生活当然不仅仅只有购物。但我们当下探讨的范畴仅仅只是“购物”以及“购物”能带来的满足感,对这种满足感的期待,是每一个消费行为的动因。比如你想要买一件新衣服的时候,其实你已经在期待穿上这件新衣服的样子,你在挑选一件礼物的时候,已经在期待他人收到这件礼物时的反应……
双十一,全年最便宜的一天,无疑让你的期待,变得“更值得”期待,所以“更值得”让大家买得更多。

但,这些洞察还只是帮我们理清了消费行为背后的共性规律,实际上,细分到每个消费者,因为身份角色生活方式的不同,动因各自不同,还不能简单的用向往更好的生活来概括,因为它太抽象,听上去对,但每个消费者更关心的是我的需求是不是被满足,而对于双十一来讲,我们就是要打造属于每一人的双十一,而不仅仅只是购物,这样它才具有节日的文化属性。

所以,我们开始探寻真实的消费者故事,寻找那些通过物品让生活变得更好的故事,这些真实的故事,给了我们很大的感触。我们发现,购物行为下,其实还隐藏了每一个消费者内心更深层的需求,它是一个个藏在心底的愿望,正是这些不同人的愿望,成就了每一个平凡人鲜活的人生。我们想要帮助他们实现自己的愿望。在双十一当天,帮助每个消费者“愿望11实现”!这才是双十一更应该满足的消费者需求,它不仅仅是购物,而是通过物品价值上升到情感价值,这样的品牌,才真正能够让人感受到温度。在倾听这些故事的时候,我们的阿里女神被感动了,她主动要求帮我们写一首歌,她想把她的感动通过音乐的方式记录下来,配合我们精选出来的11个故事,讲给大家听。
“logo出来了?”低沉而沙哑的声音,把我们从自我陶醉中唤醒,我们找到了想要表达什么,但和怎么表达之间还隔着上百个logo方案。

于是,我们开始了一轮又一轮的打磨,打磨的的重点放在了如何表达“愿望11实现”这一主题,这个过程中,有两个大方向上的分歧:
一个大方向是表现“愿望”,因为它比较有画面感,也比较容易表达。
另一个大方向是表现“实现”,因为它是对结果的描述,更符合消费者对结果的预期。
在纠结挣扎过后,我们选择了把两个方向融合,剧情貌似又回到了熟悉的设计故事,“把这两个方案融合一下!”我相信做设计的朋友,一定反复听过这句话,没听过的朋友,那说明你做设计还不久,我保证在你今后的职业生涯里,这句话一定会反复出现。(一个会心的微笑)
融合说起来容易,这么抽象的文字怎么转换成图形表达,同时还要和猫头+11.11融合,为什么要和猫头+11.11融合呢,因为这是我们重要的品牌形象资产,从2015年开始,猫头+11.11的组合就固定下来了,这意味着logo的80%的主体已经固定,我们的难点就在于在这20%的区域里,如何既要表达主题,还能做出和往年不一样的感觉。我敢向你保证,双十一的logo是所有logo里最难的,没有之一,至少是我十几年职业生涯里最硬的茬。
“愿望、实现、猫头、11.11”这几个词反复在脑海里萦绕,经验告诉我们,当面对如此复杂的局面,我们应该从里面跳出来,换个视角看问题,换什么视角?当然还是再次回到消费者视角,消费者愿望实现时是一种什么样的状态?是愿望实现时的满足?好像还差点意思,愿望平时也能实现,和在双十一实现愿望有什么不同?

我们认为,它应该是超越你期待的表达,从愿望实现时的满足,升级到愿望实现时的惊喜!这才是狂欢节该有的味道。当然,惊喜也有很多种它还不够有体感,如何找准惊喜体感?

答案是感同身受。于是我们开始了场景模拟,模拟消费者逛双十一的场景。

当我们来到双十一的时候:“咦!今年好像真的不一样!”

继续探索的时候:“呀!找了好久的idou同款原来在这里!”

准备下单的时候:“喔!真的很便宜!”

收到快递的时候:“哇!!!!”
听上去有点夸张,但这确实是我们想要营造给消费者的惊喜,当人感到超越期待的惊喜时,会不自觉的放大瞳孔、张开嘴巴脱口而出。这是人类共通的体感,是不用解释就有的共鸣。这让我们瞬间被点亮了,“惊喜到脱口而出!”我们一下子找到了核心创意。

通过反复尝试,我们发现气泡形的表达,不仅能成为承载所有消费者愿望的想法框,同时也能成为表达愿望实现时惊喜到脱口而出的对话框,把这个气泡形和猫头+11.11结合,这就是我们今年双十一主logo的原由,这个logo和以往双十一的logo最大的不同在于,它更像是一个容器,容纳不同人不同的个性化表达。它一改之前一直端着的状态,以一种更加亲民,更加个人化的方式呈现给大家。
当然,作为容器,我们还要把核心创意延展到线上线下各个场景。

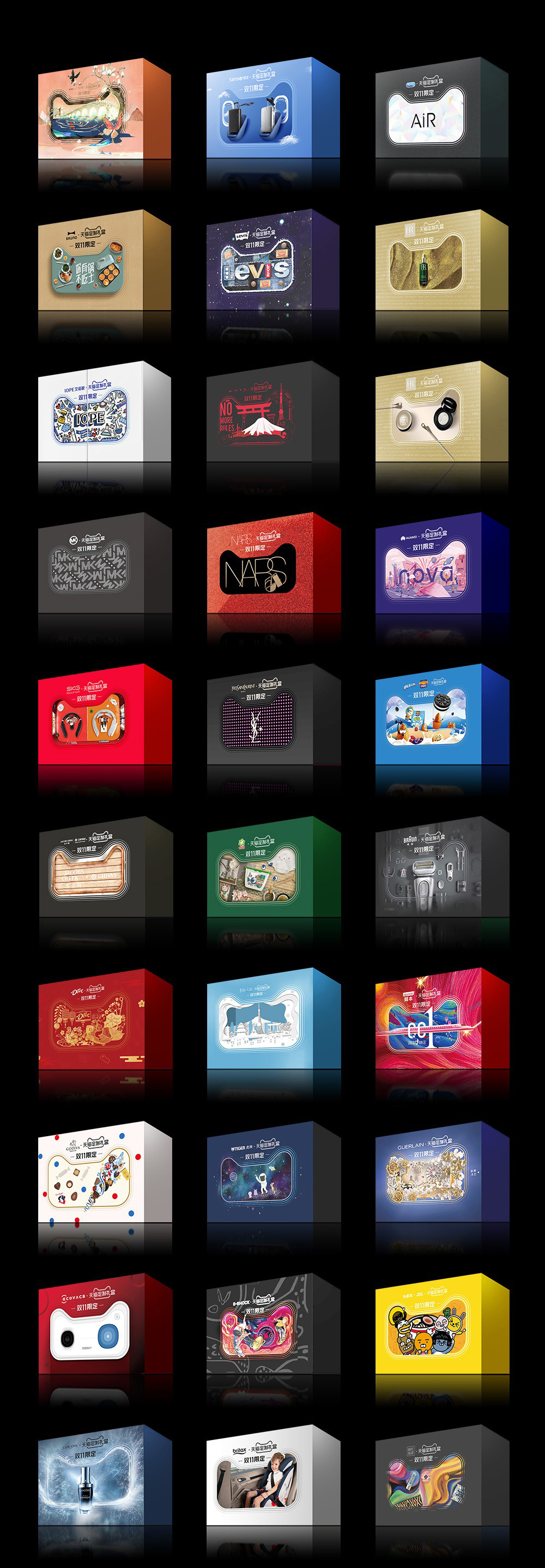
双十一定制礼盒

走向全球的双十一

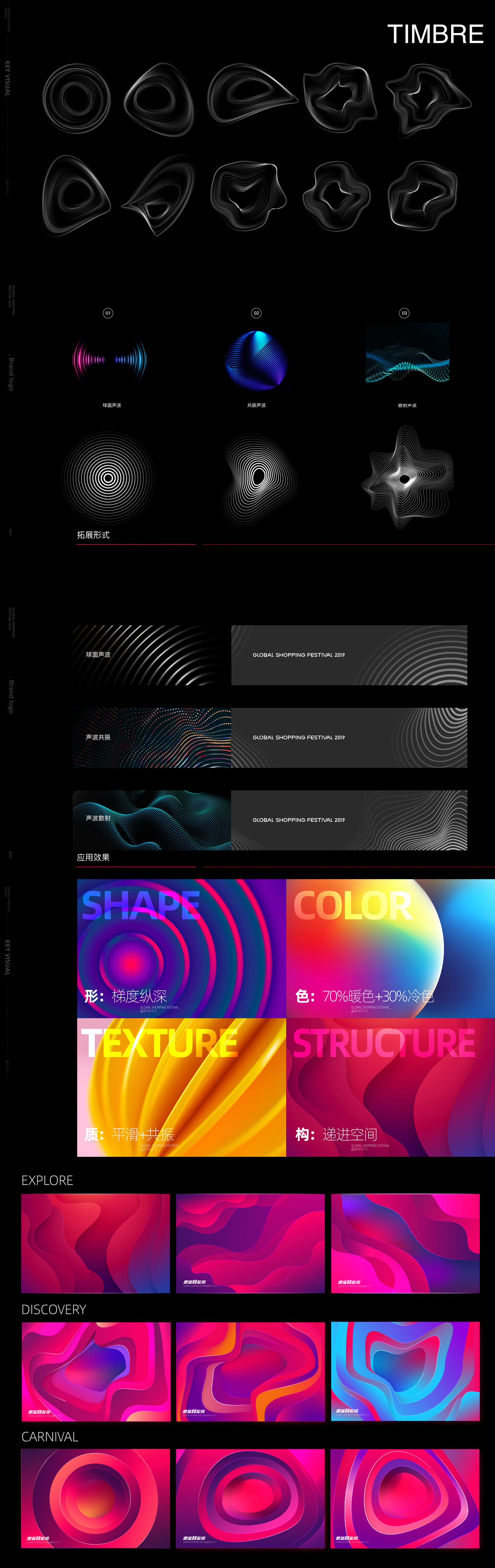
过去几年,我们向大家介绍过天猫双11的主风格的来龙去脉,一定会在创新的基础上,保持一贯的传承。所以今年波普艺术的主基调还是会延续下去,问题又回到了我们如何在波普艺术这个大的基调下面,通过老元素的新组合,创造出全新的视觉感受。相比符号,视觉风格更容易表现“惊喜到脱口而出!”这个idea,它可以通过形色质构全方位的表达。当一个人“惊喜到脱口而出!”的时候,快乐的气场围绕在他周围,这些无形的从中心向四周放散的表现,看上去很像是圆形声波,同时它还能根据不同人的状态做动态变化,这就形成了一种设计语言,一种能用固定的形式做出千变万化的效果的语言。


当我们把它和波普艺术的主基调结合的时候,就形成了今年双十一独特的视觉语言,再通过形色质构的拆解,应用到各个场景。


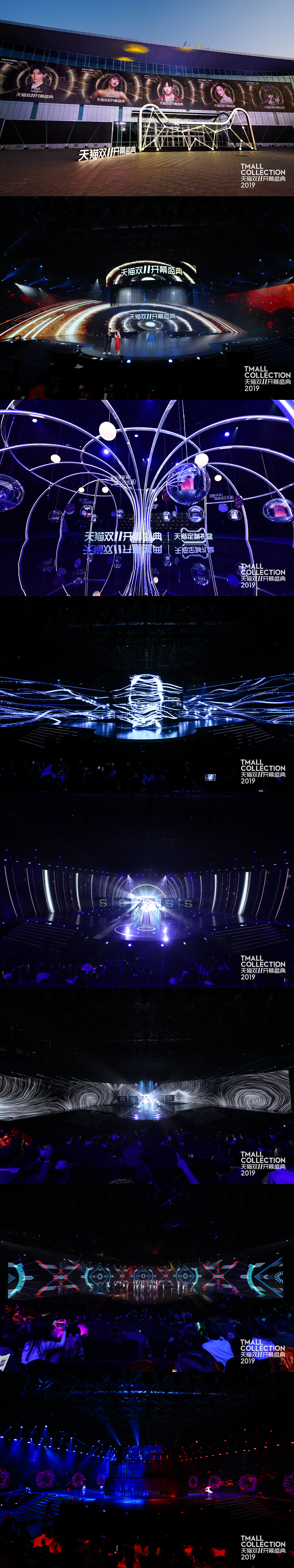
装置应用

天猫双十一发布会现场应用

天猫双十一开幕盛典现场应用

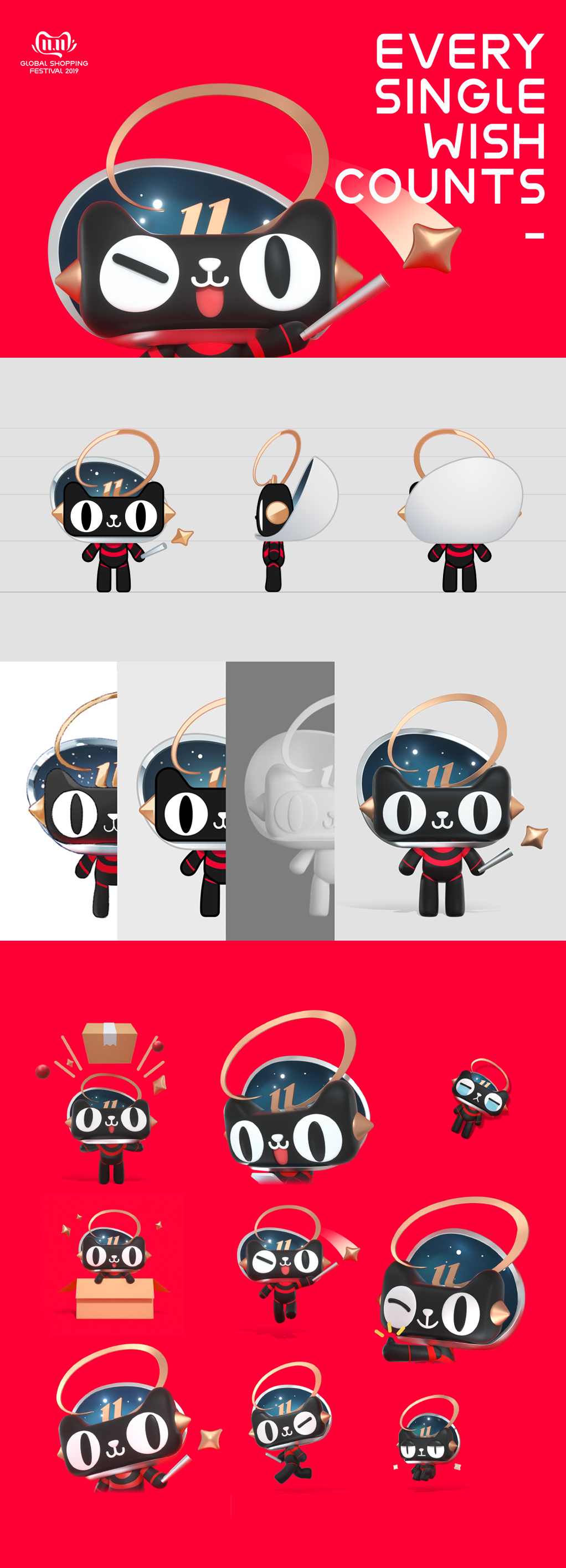
天猫双十一许愿猫


天猫双十一,助你愿望11实现!
现在参与阿里巴巴设计官方微博@AlibabaDesign 的双十一话题互动,就有阿里设计限量周边好礼相赠!这个双十一,我们一起让愿望11实现~
作者:阿里巴巴设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
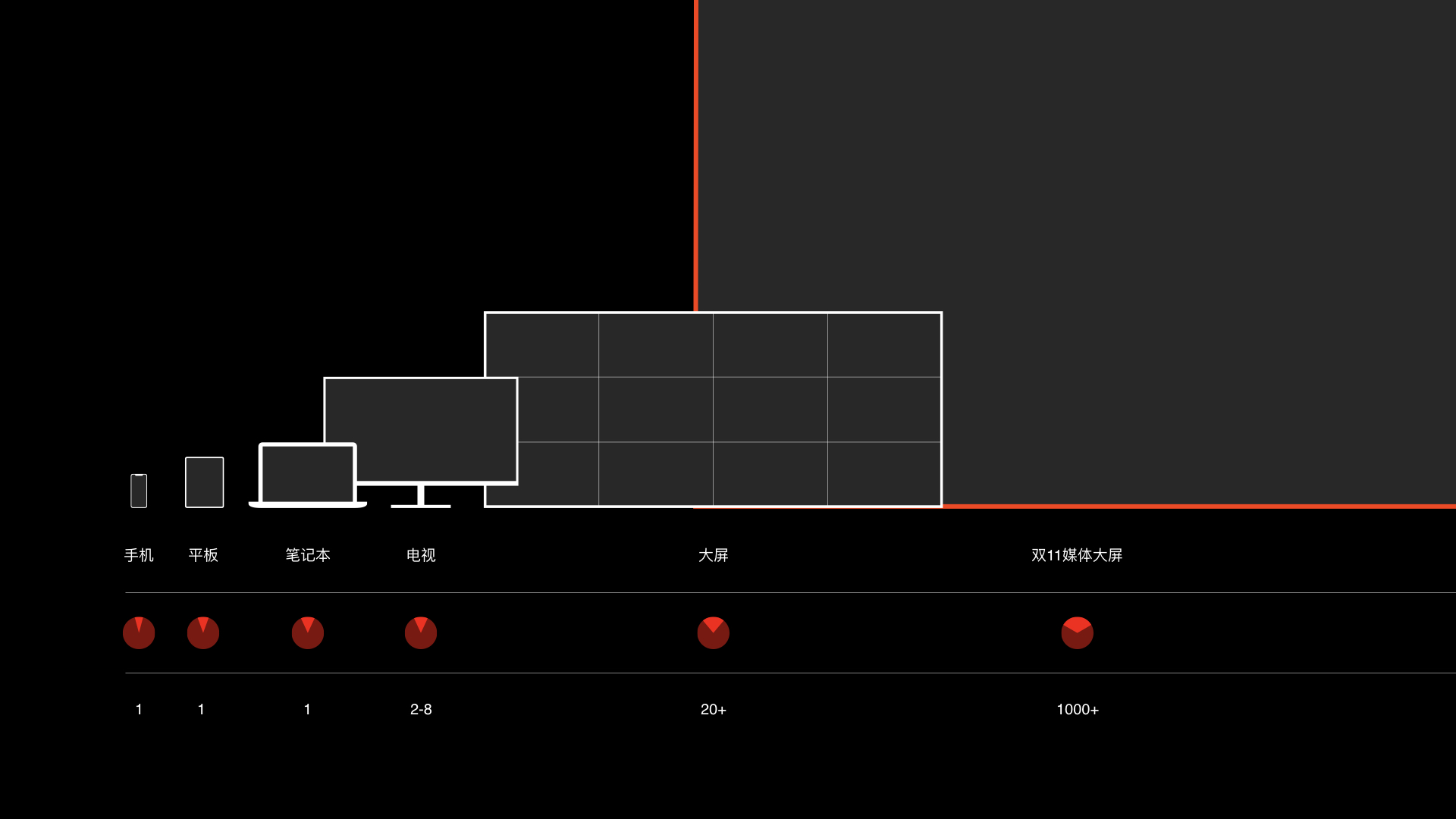
数据大屏的设计,并非是传统意义上的设计师或产品经理就能完成的。它需要将艺术家、科学家与企业家的能力集于一身,需要拥有对动态数据的把握能力、对产业经济与供应链的结构方法、对社会议题的捕捉与构造,以及宏观的视野和细致入微的匠人用心。可视化让冰冷的数据产生温度。
数据大屏是一个凝聚情绪的超级机器。
数据大屏不讲述传奇,它就是传奇本身。

在这块巨幕上,数据是公开透明的,它的变化在实时的体现着每一笔消费的数字。每个人都能看到,也会被传递到全世界每个角落。双11所带来的巨大能量与共振,我们需要一块巨大的屏幕来承载这份共情——这并不是一则新闻播报、一条统计数据,抑或一张图表就可以完成的。在这样一个狂欢的日子里,手机、个人电脑、电视机这些面向个人的设备,全都需要融入到这个巨型的超级情绪机器之中。

从宣传与商业作战的角度讲,数据大屏需要兼顾故事性和震撼性两重特点。通过故事脚本与内容框架的设计,让观众层层抽丝拨茧,从表层的情绪,看到内核的战略。
2019数据大屏的内容框架大致分为三个层次。
情绪层:GMV的节节攀升满足了媒体不断推升的情绪高潮。在日益萧条的国际环境中,中国的经济仍能屡创新高,每一位在双11买买买的中国人背后是一种爱国主义与中国信心的体现。
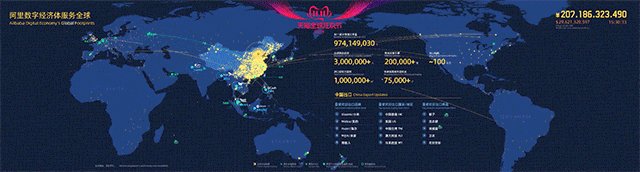
业务层:阿里的自我表达。阿里经济体在城市中继续深化的服务我们的消费者,数据成为城市可持续发展的新资源;而商业操作系统随着数字经济时代的到来,开始系统的服务我们的品牌与商家,在新的时代续写“让天下没有难做的生意”。
战略层:企业与国家发展同行。阿里的改变,反射了社会关系和社会结构。点击购物车就能买到全世界的东西,而对于国内市场,精准的人群定位、产业带的建设都让拉动内需变成一个大众都能参与的事情。

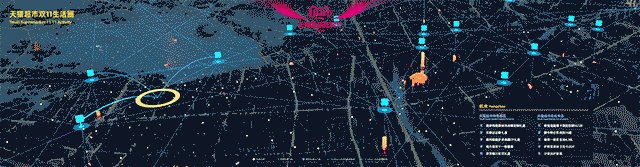
依据数据表现,双11当天的情绪高潮会集中0点和24点前后。24小时内,情绪的跌宕起伏,媒体向世界专递着这种情绪。现场,根据数据和情绪的变化,我们开始导演数据大屏在不同的时间段出现的镜头:GMV的弯道超车紧张窒息,晚饭过后是观看城市夜经济的最佳时机,还有“买遍全球的购物车”、“小镇青年”等进20个镜头。

为什么是弯道超车?
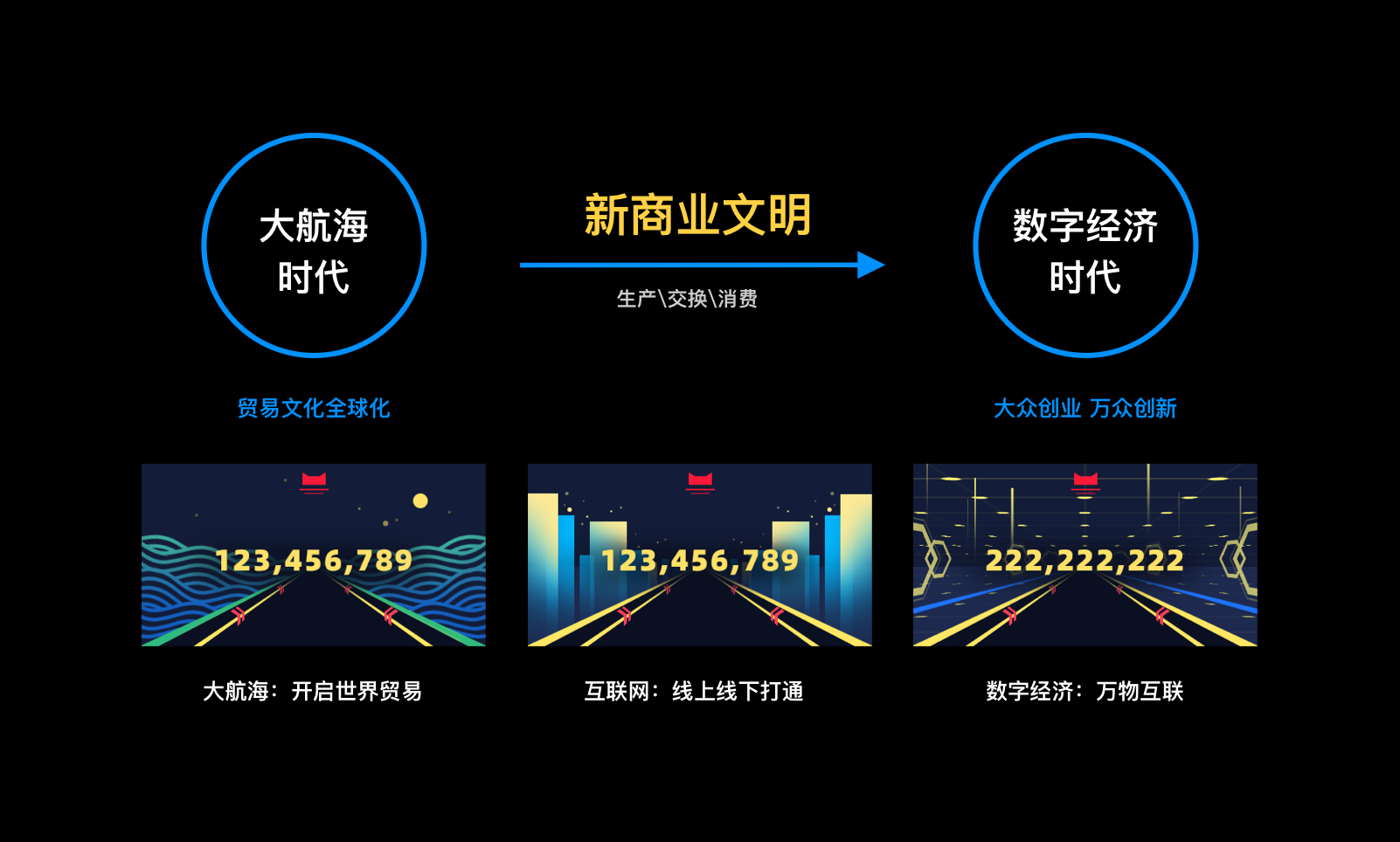
大航海时代是贸易全球化的开端,也是当代中国继续扩大开放,用一带一路、进博会等等新模式,承接人类当今世界发展的新格局所在。互联网与移动互联时代的到来,让中国得以弯道超车占据世界领先地位,而随之到来的数字经济时代正式开始了人类历史上的新商业文明。马老师说:打造新商业文明的时机已经到来。数字时代是我们面临的最大机遇,这个新时代最大的风险就是错失机会。

我们将这个核心理念融入GMV大屏的设计,正如逍遥子所说的那样“消费不是商业的终点,通过消费者来提升生产端生产契机,优化生产决策。”为此,我们导演了新商业文明的数据大戏:GMV屏中的赛道,3个镜头穿越了大航海时代、互联网时代,数字经济时代弯道超车的新商业文明,快进了商业文明的发展。
11.11当天的数据也被融入其中,赛道上奔跑着饿了么、盒马配送线和菜鸟的物流线,空中飘散的气泡是实时产生的交易热力。



△2019双11数据大屏-GMV弯道超车&3个视角切换
2019年,即使是在国际经济大环境衰退的今天,阿里的双11仍旧创造了新的商业奇迹:2684亿人民币的GMV的背后,是中国人为了家庭与自己而欢乐剁手,也是中国消费者面对全球大环境下对中国的强大信心。从2009年的电商大促,到11年后的全球狂欢节,阿里伴随着中国经济海洋的形成而不断掀起巨浪。李克强总理就曾经用双11的销售数据,来解答那些对中国经济感到不解的人们,让他们瞬间懂得中国经济是汪洋大海。

△2019双11数据大屏-历年GMV增速
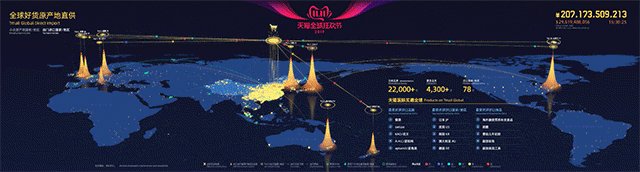
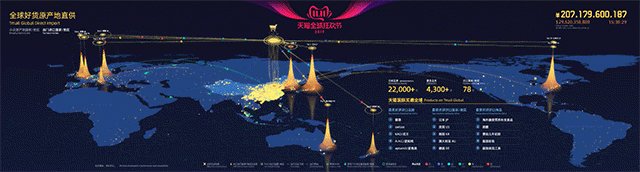
2. 全球化:买遍全球的购物车
中国经济与中国消费者的贡献,是对全球经济的贡献。消费者购物车里藏着美好生活的愿景,打开了世界消费的新空间。天猫国际把来自全球78个国家和地区的品牌和商品带进中国,满足消费者的品质消费需求。买遍全球的购物车,更为世界经济增长贡献拉动力。越来越多国际品牌青睐中国市场,通过天猫国际满足中国消费者的需求。

△2019双11数据大屏-全球化
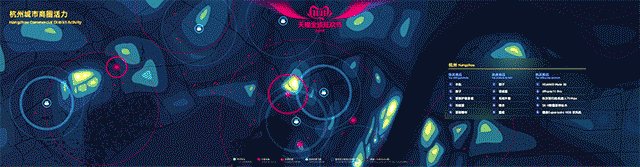
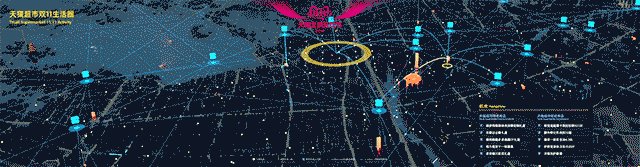
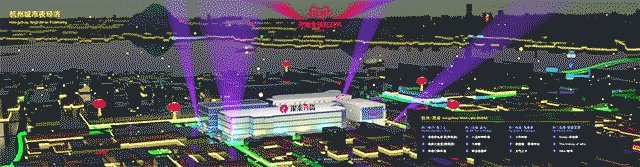
随着政策的推动,全国经济进入夜生活消费时代,大量的城市开始准备成为一座座不夜城。在这个新的消费增长领域,新商品、新商机、新消费模式、新空间与新玩法都层出不穷。在未来,理解夜晚的中国,或许比理解白天的中国更为重要。

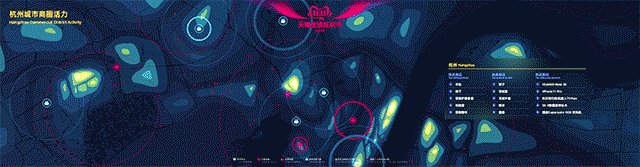
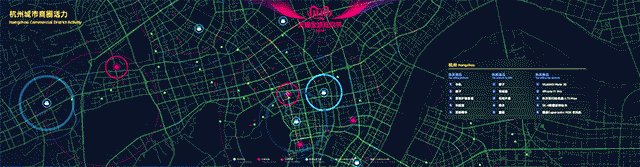
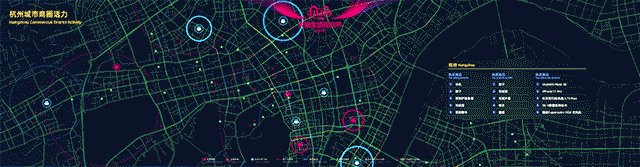
△2019双11数据大屏-杭州经济体服务网络

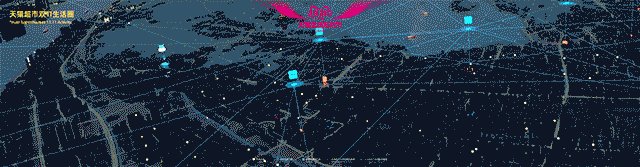
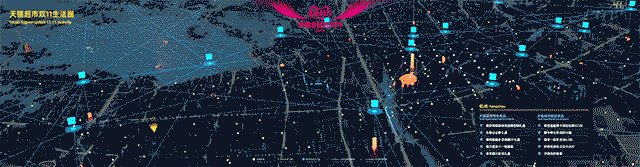
△2019双11数据大屏-天猫商超网络

△2019双11数据大屏-杭州城市夜生活
14亿的中国人口、巨大的地域差异与文化差异意味着,每一种类型的消费人群都是海量的,都拥有现有经济理论所无法囊括的巨大潜力。小镇青年、银发一族、95后作为新消费崛起的代表族群,正悄悄改变着社会的消费结构。通过数据我们清晰看到:族群的喜好千差万别,数字化的新消费使得商家能针对消费者需求创造新供给。

△2019双11数据大屏-新人群,新消费
天猫创造的价值是真正支持品牌的数字化转型,不仅仅赢得今天的业务,更在于决胜未来。国潮席卷而来,智能商业魅力无限,全球供应链在动荡与智能化中全面转身。全方位重构产品创新、品牌建设,强化天猫与品牌之间的合作,这便是我们想在双11这天展现的万里品牌江山画卷。

△2019双11数据大屏-品牌榜
当GMV越来越逼近2684亿人民币时,炸裂感给每个人的冲击是:中国又诞生了一个新的奇迹!即使在全球经济放缓的今天,中国人民对于天猫双11全球狂欢节的热情丝毫不减。在这背后,是数字经济时代下的阿里巴巴,向新商业文明迈进了一大步。
作者:阿里巴巴设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
可视化图表是提升信息传递效率的一种有效方法,特别是在B端平台中经常遇到对统计的数据分析总结的呈现。我们设计师在设计图表的过程中,如果没有系统的可视化知识,会出现设计的图表虽然美观但图表不能很好的反应数据的情况。那么,在复杂的数据关系中如何设计和选用图表,如何在好看的同时提升信息传达效率,看完这篇文章希望对你的设计过程有所帮助。
// 为什么要数据可视化
数据可视化就是用图表来表示数据信息,它所传达的信息包括你所拿到的数据源和你分析后的结果,再通过图形强化用户的理解和记忆。能让用户简洁明了的获取更多的信息,是我们可视化的最终目的。

举个例子,同样一组数据,用表格的形式呈现是很难有所洞察的;如果将各个地区维度的数据聚合以柱图形式呈现,很容易就能看出各个地区间数据的差异,并从中洞察规律
关于如何设计好数据可视化图表,这边总结了三个步骤:选择适合的图表,强化视觉层次,图表响应式适配。
一、选择适合的图表
数据可视化的图表种类繁多,当我们真的开始作图,往往会遇到一个困境:有这么多类型,要如何选择正确的图表呢?首要依据是考虑所要传达的信息意图,即所要制作的图表它的任务是什么,再通过分析数据关系来选择表达方式;第二层意图是图表传达内容,这时候我们就需要根据数据的特征去突出和强化。
1. 分析数据关系
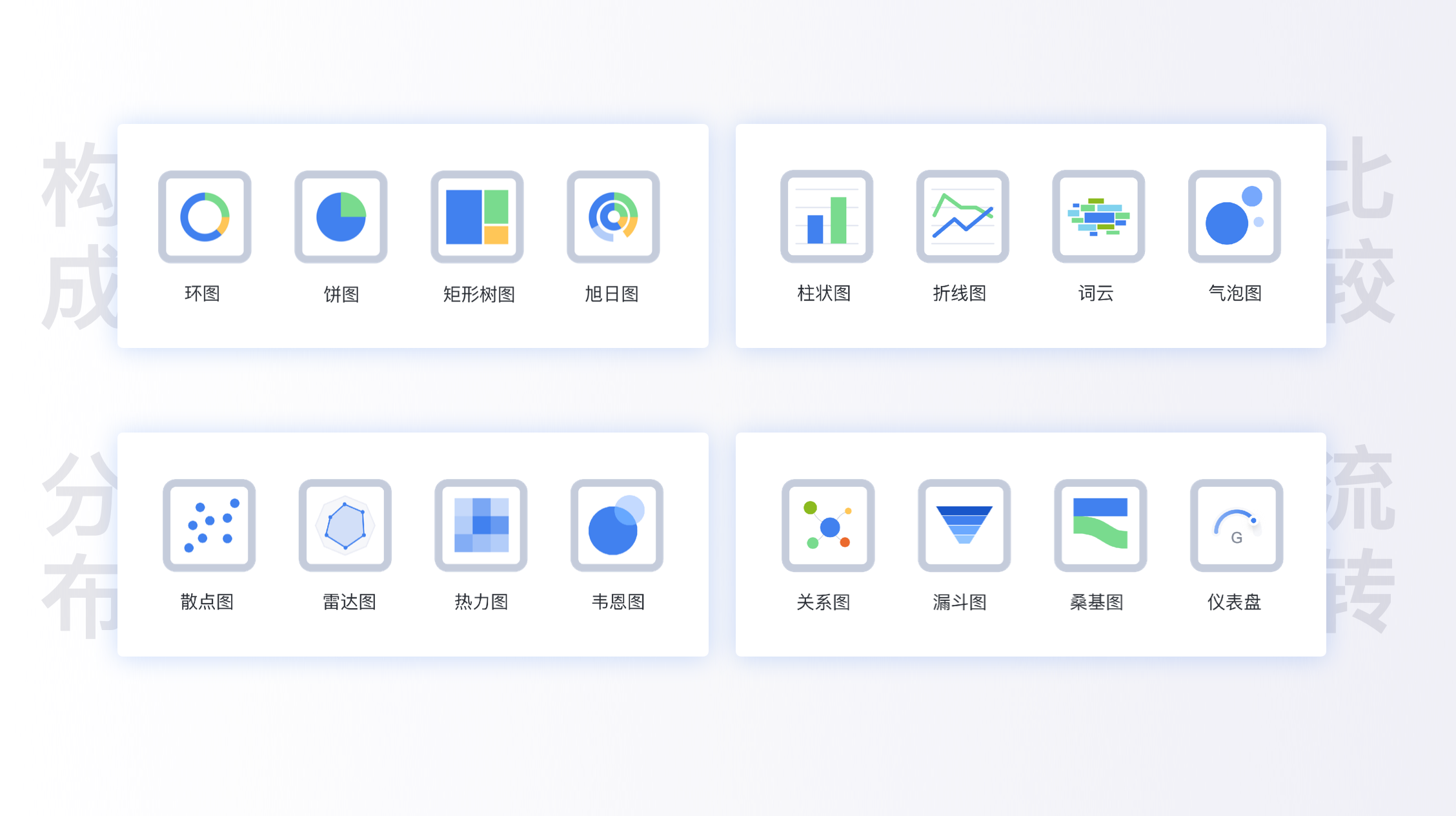
根据数据分析的方式来看,每一种图表都对应了一种数据关系。从数据的维度出发弄清呈现结构,再结合数据关系作出选择。了解图表的可能知道,一般图表的数据关系有构成、比较、分布,以商业数据为例,常见的还有流转关系。

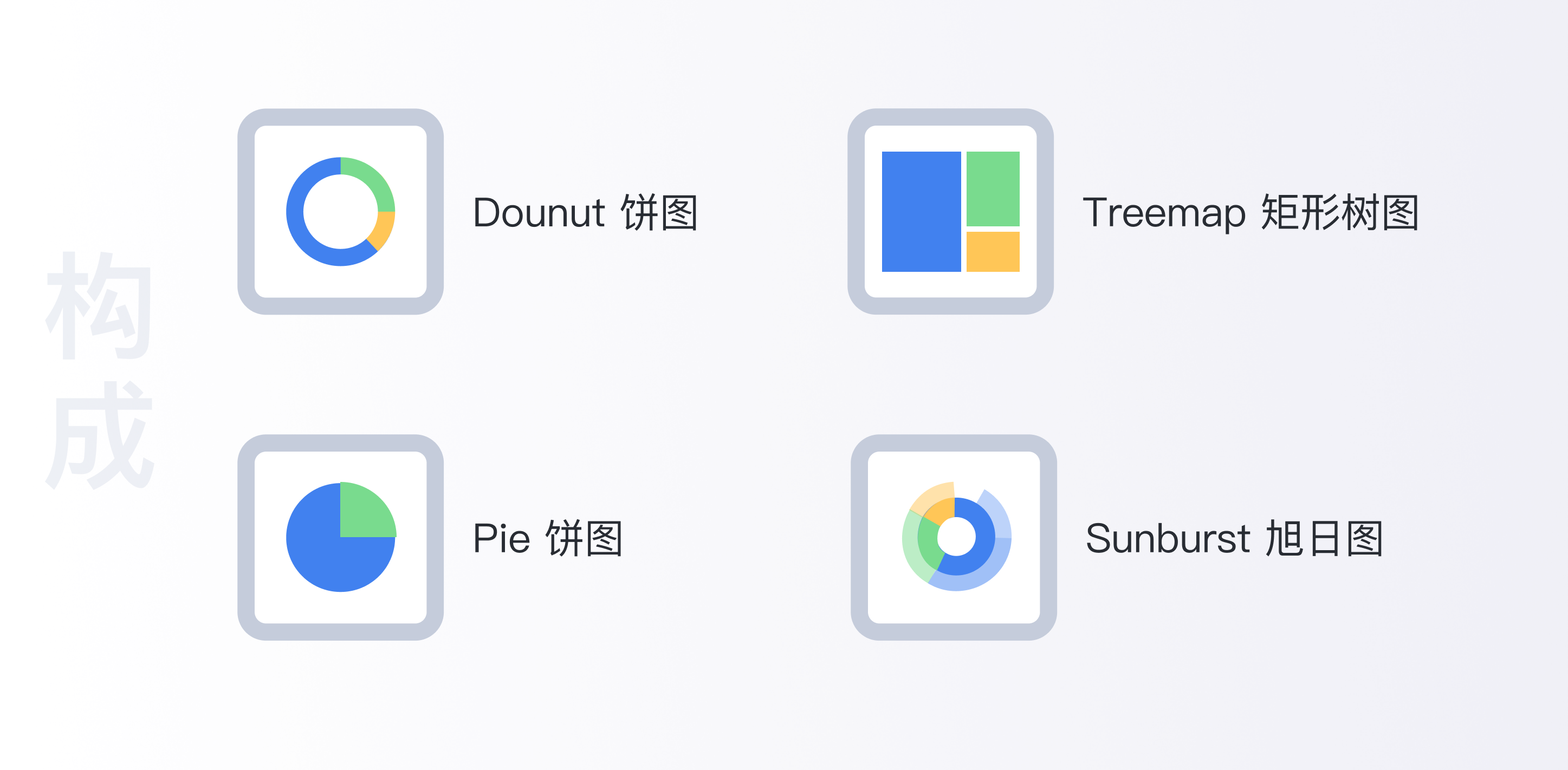
构成关系
构成关系的图表表达的是部分和整体的关系,用于分析总体和各部分的占比比例,构成关系一般局部元素加起来为总数。如果只是想对比个别组成部分的大小,也可以使用比较关系的图表。
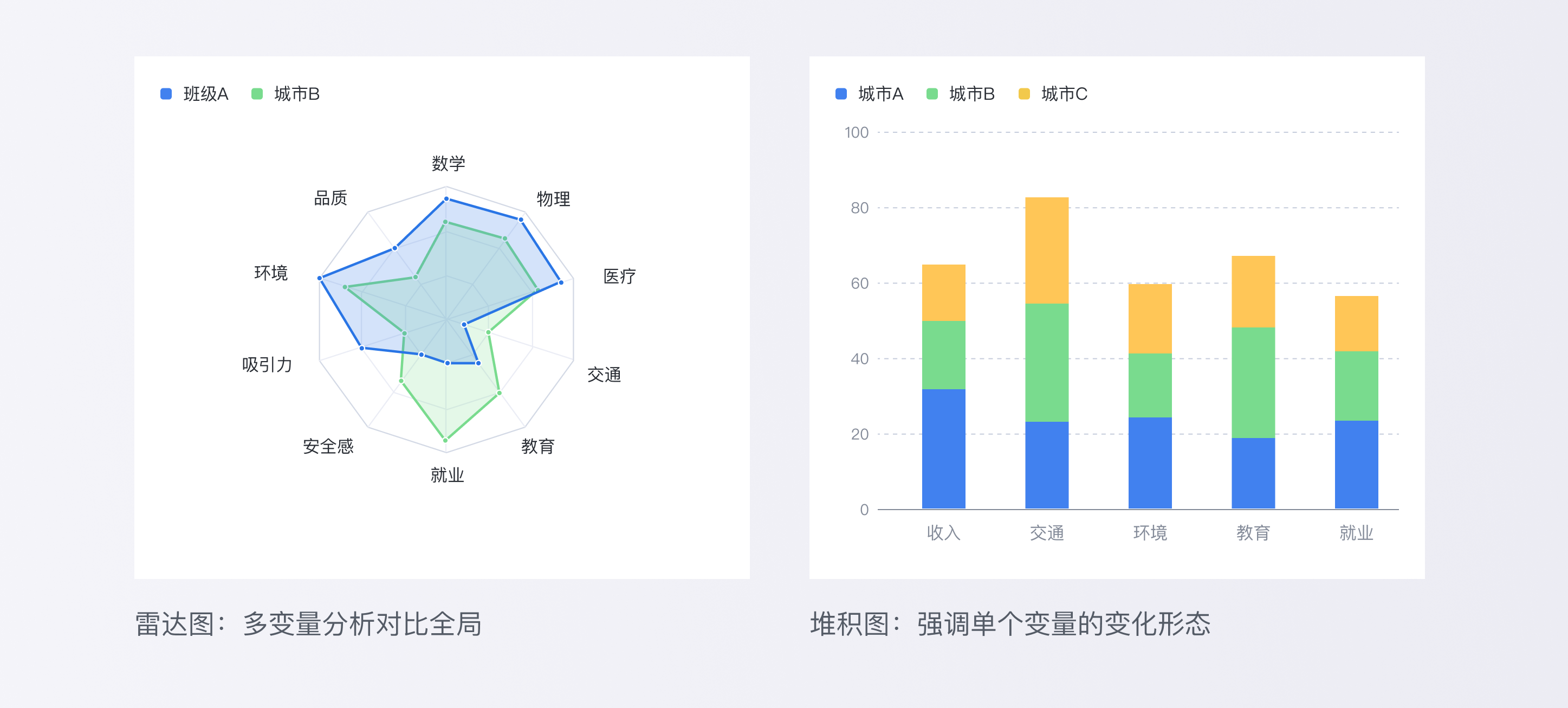
常用图表:饼/环图、堆叠图、面积图等,如涉及到层级结构,还会用矩形树图或旭日图等特殊结构图表。
关键词:“占比、比例、百分比”

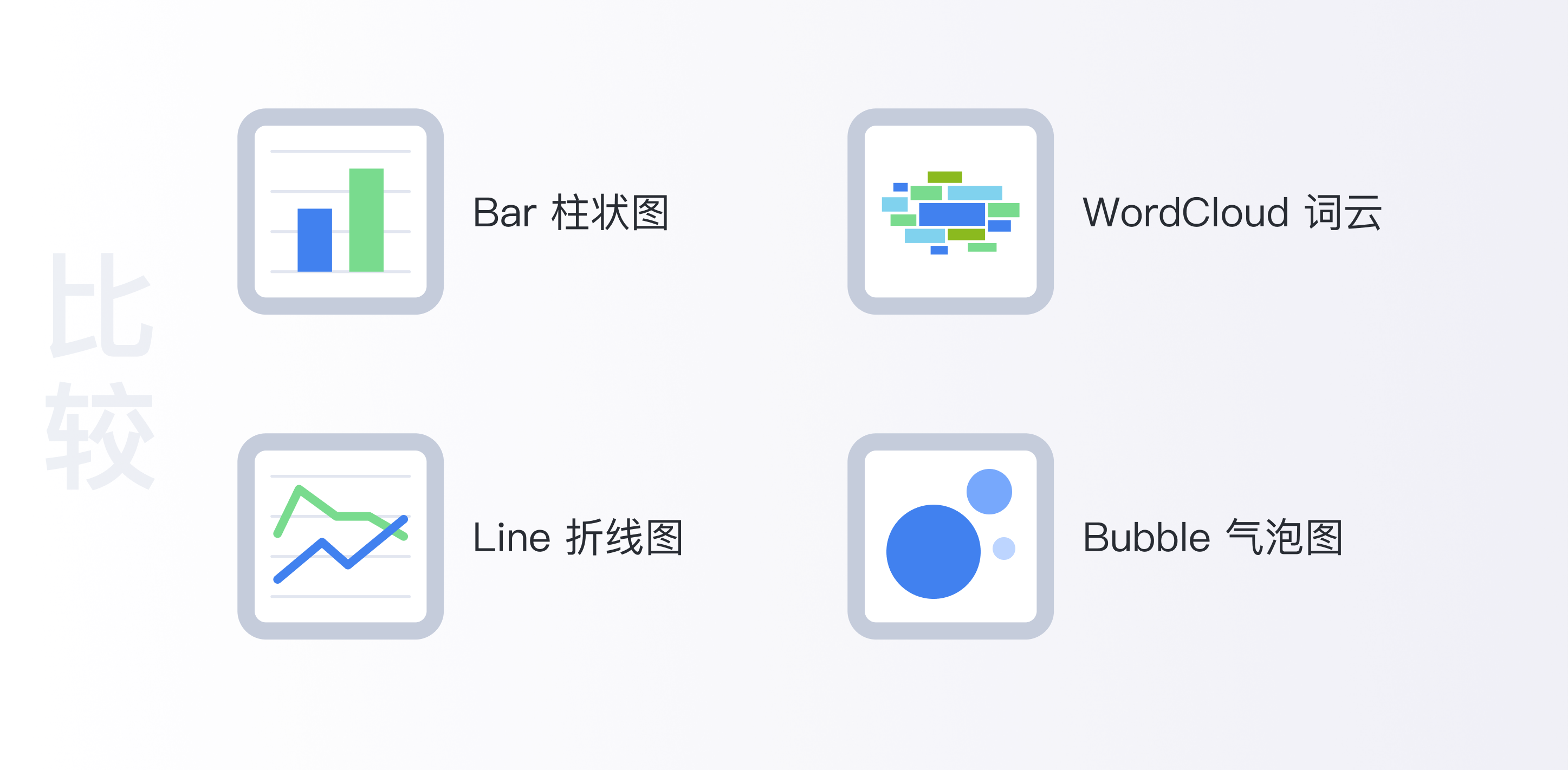
比较关系
比较关系是基础分析中常用的一种图表类型。在一定的取值范围内,通过对两个或两个以上的指标分析,可以直观的看到变化和差距。对比分析包括趋势对比和分类对比两种形式,趋势对比用于表示一段时间内数据的变化,分类对比用于比较数据规模。
常用图表:趋势对比常用图表有折线图、散点图等;分类对比常用条形图、柱状图、气泡图等。
关键词:“增减、升降、涨跌、波动”

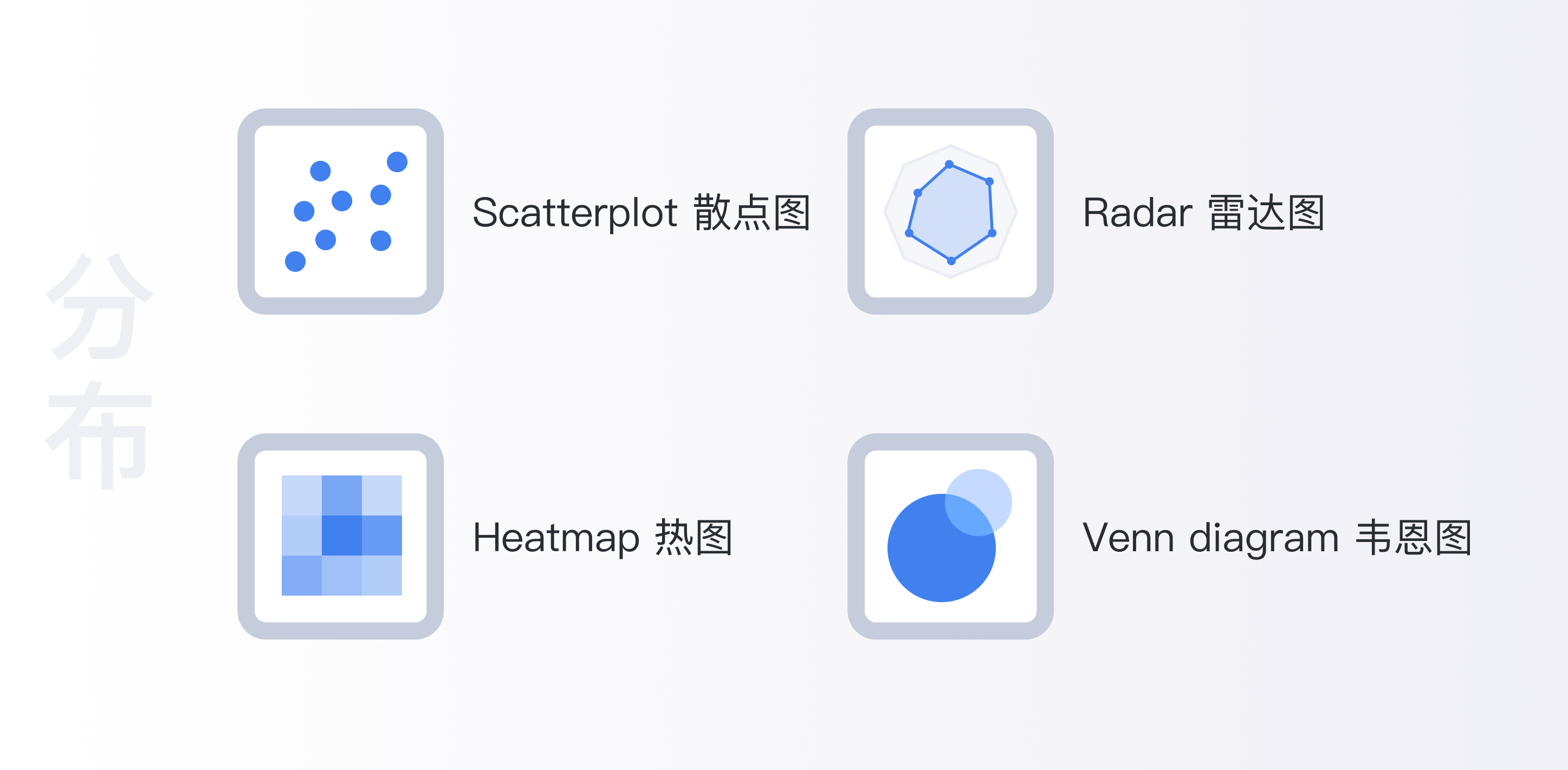
分布关系
利用空间分区来展示数据之间的分布关系,常用于体现两个或以上数据的相关性。
常用图表:散点图、热力图、雷达图等
关键词:“随着……而变化、A/B之间的相关性、交/并集”等

关联与流转
流转关系是B端数据常用的一种关系,它可以动态的体现相关路径下对象之间的关系、状态、数据量的流转变化等,以面积或颜色深浅展示了多个状态或对象之间的流动量或流动强度。
常用图表:关系图、桑基图、漏斗图、进度图等
关键词:“流程步骤、留存、转化、关系”

2. 分析数据特征
按数据关系和分析目的选择好图表类型后,第二步是根据数据特征选择更加适合的展示方式。从数据分析的角度常见数据特征有:变量特征、维度特征、层级特征、流程特征。
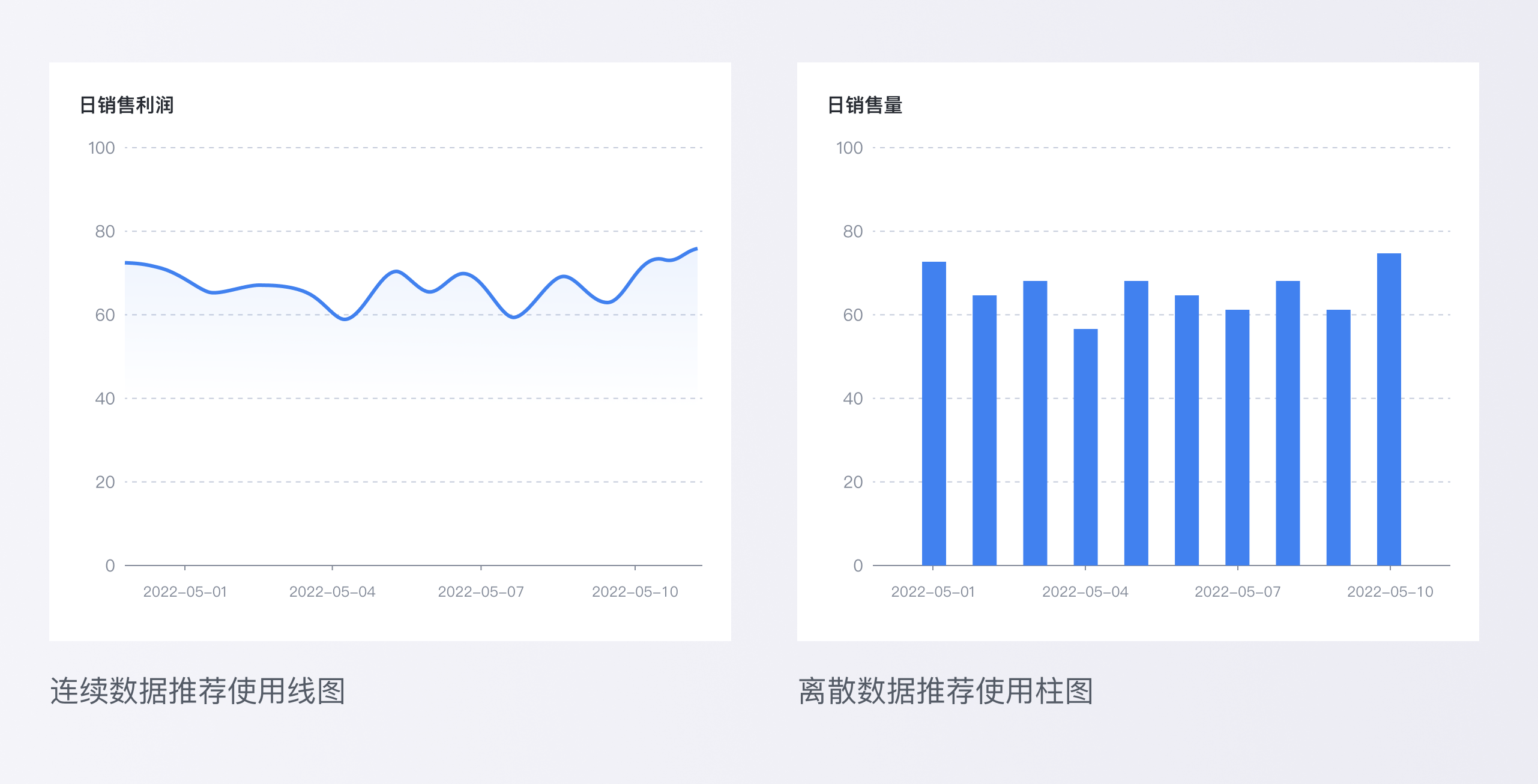
变量特征
分辨一个指标通常有两类特征,按变量值是否连续可分为连续数据与离散数据两种。连续数据通常会统计一组数据的变化趋势,离散数据通常统计各分类下数量的变化。

维度特征
多维度分析需要将多个变量在同一平面上直观的表示,可以选择使用极坐标系去展示多个维度变量。如果希望对比多组数据,可使用不同颜色进行分类

层级特征
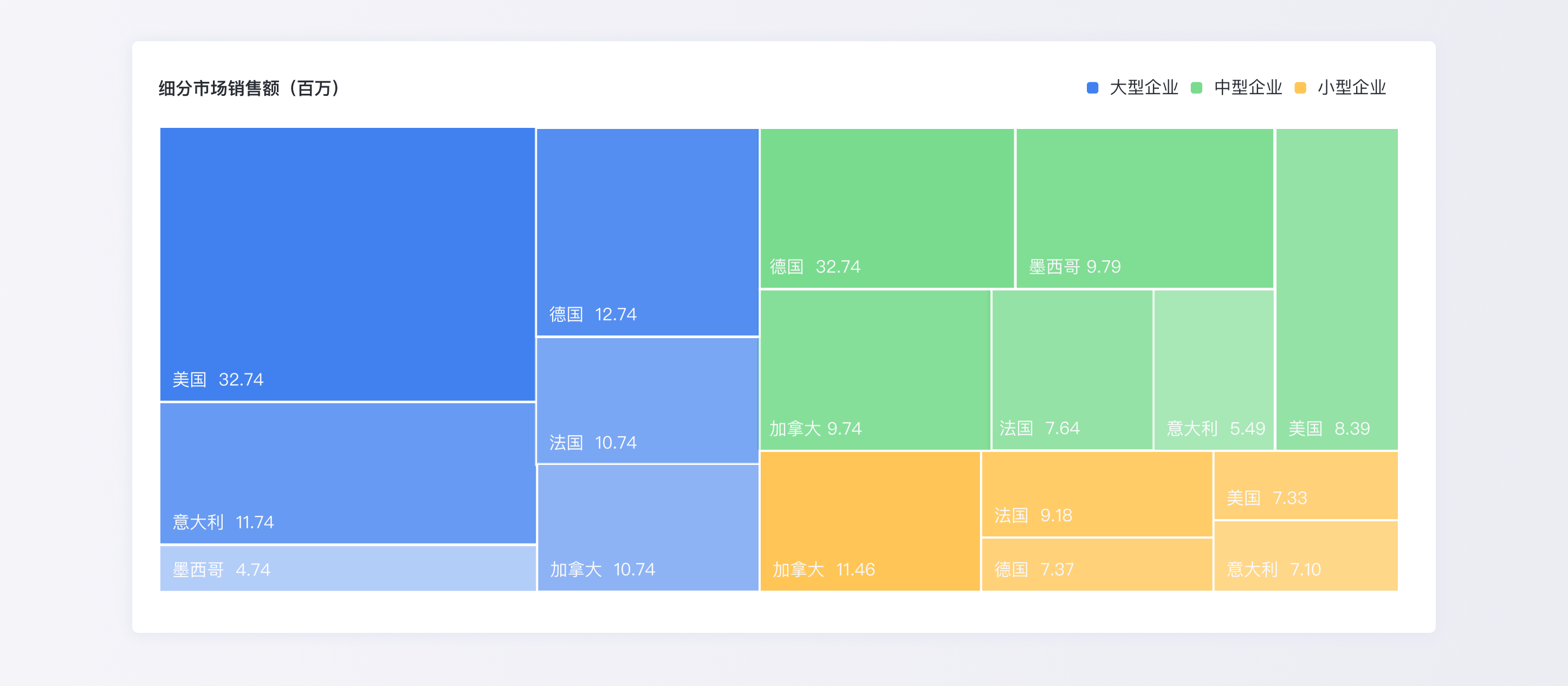
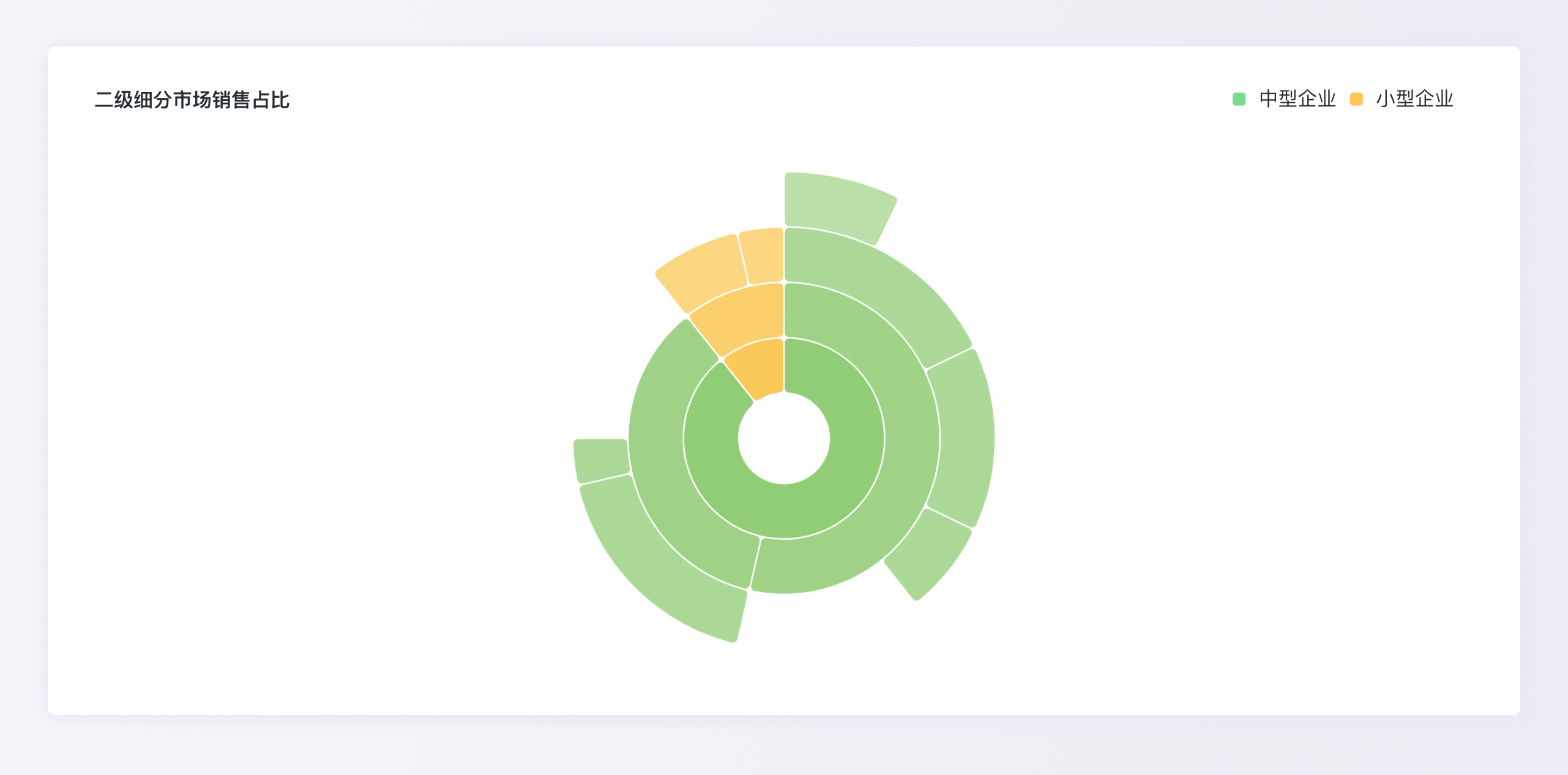
多层级数据由多个部分构成一个整体,又称树形结构数据。除了用结构树图表表现以外,还可以考虑以下两种图表类型:

例如:上图显示了市场销售额的来源结构。长方形的大小取决于各国家的平均销售额,通过色调来区分不同类型,颜色的深浅代表分类下的子集,面积体现销售占比。对比一般结构树图表,它的优势在于可以有效利用空间。

流程特征
流转关系是表达数据转化流程的重要类型,不仅包含统计意义上的数据总和,同时还表达了信息流转的路径;其中桑基图和漏斗图都可以表达路径中流量的变化,不同的是桑基图重点强调流量的强度和走向,漏斗图更加注重突出转化率和效果,根据不同的表达目的选用。

二、强化视觉层次
选择合适的图表后,在信息传达上也需要正确的表达,展示形式美观的同时能够清晰的体现数据特点。
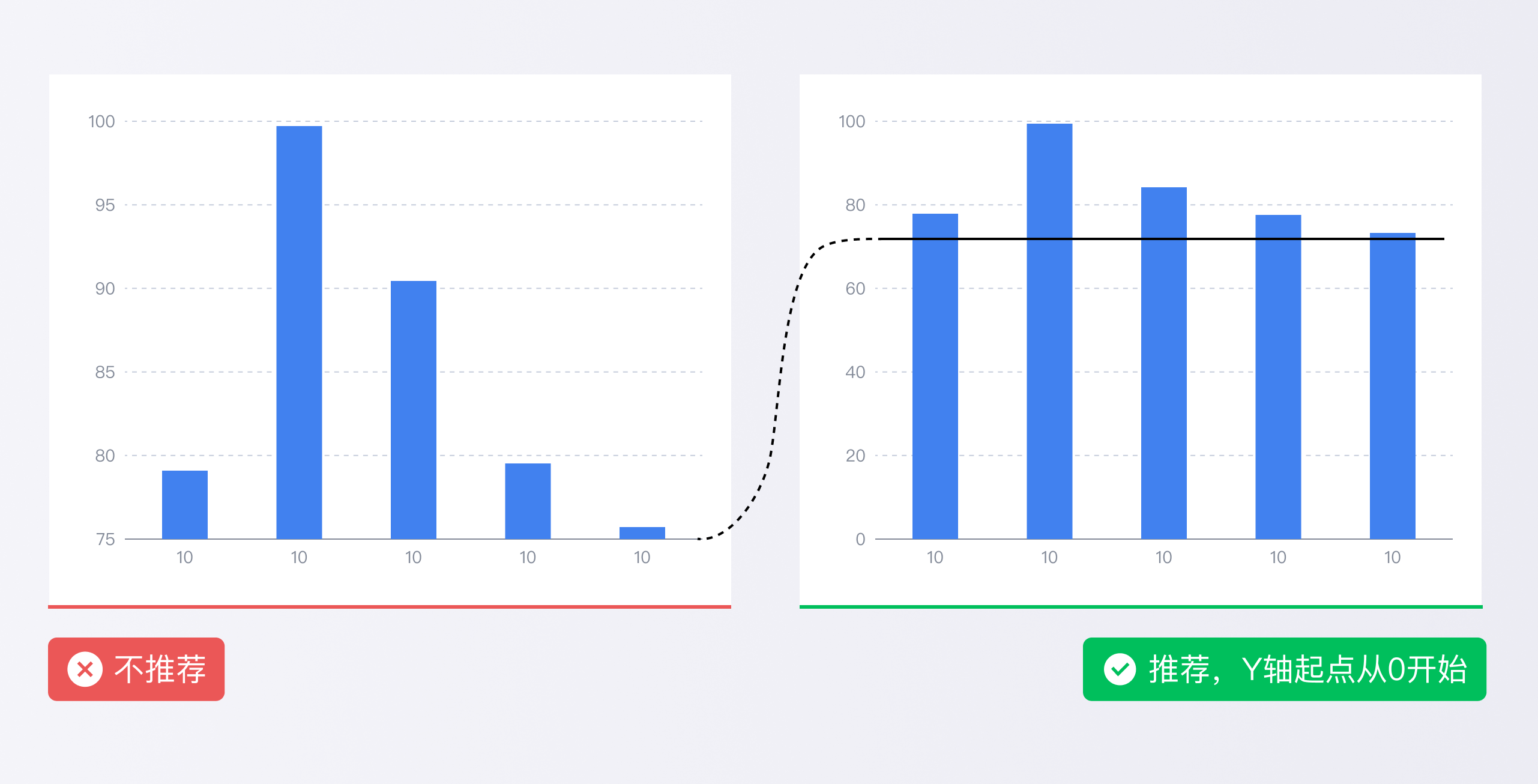
1. 强化数据特性
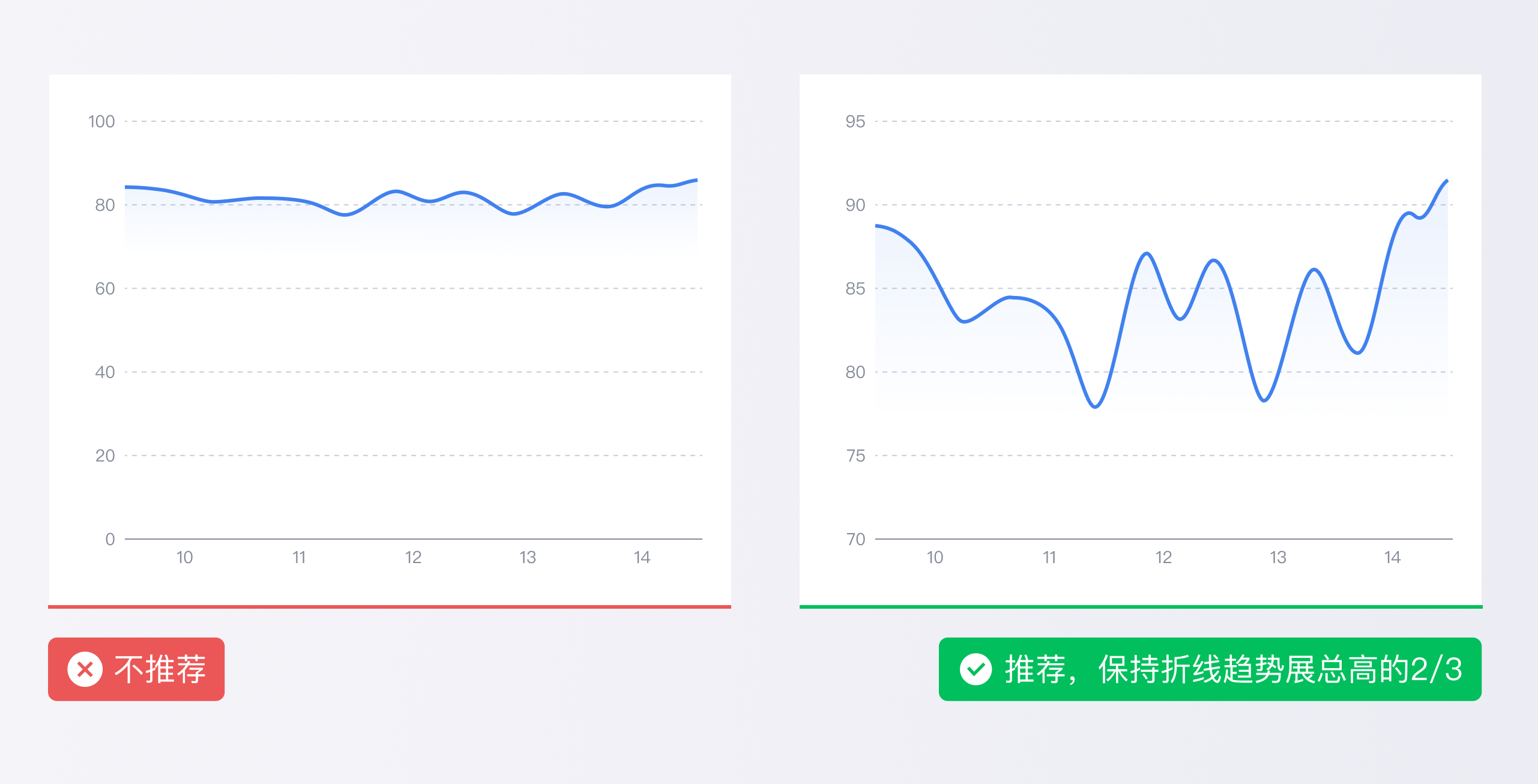
使用图表正确的表达信息,需要设计师在强化数据特性的同时避免偏差


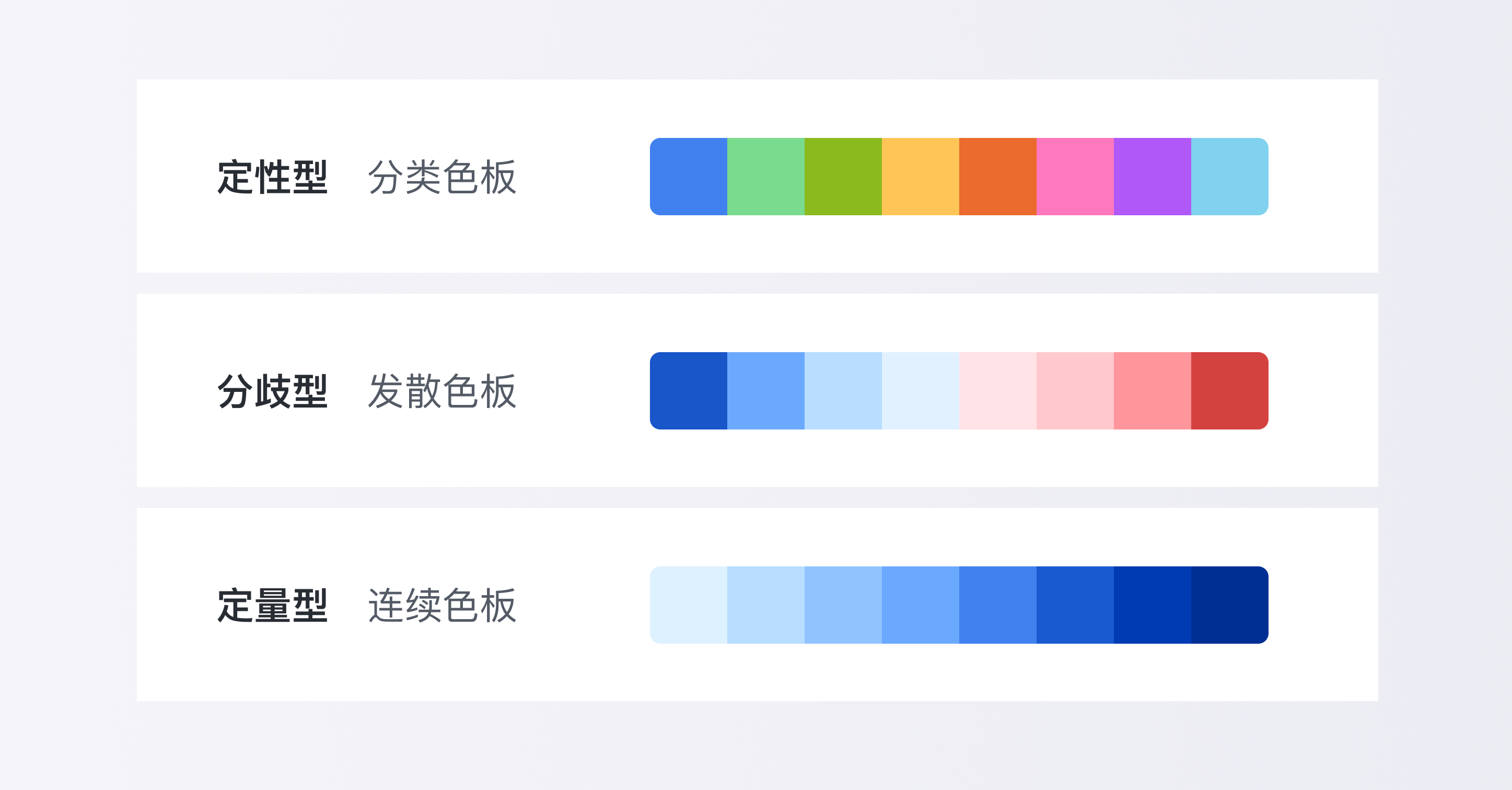
2. 色彩视觉传达
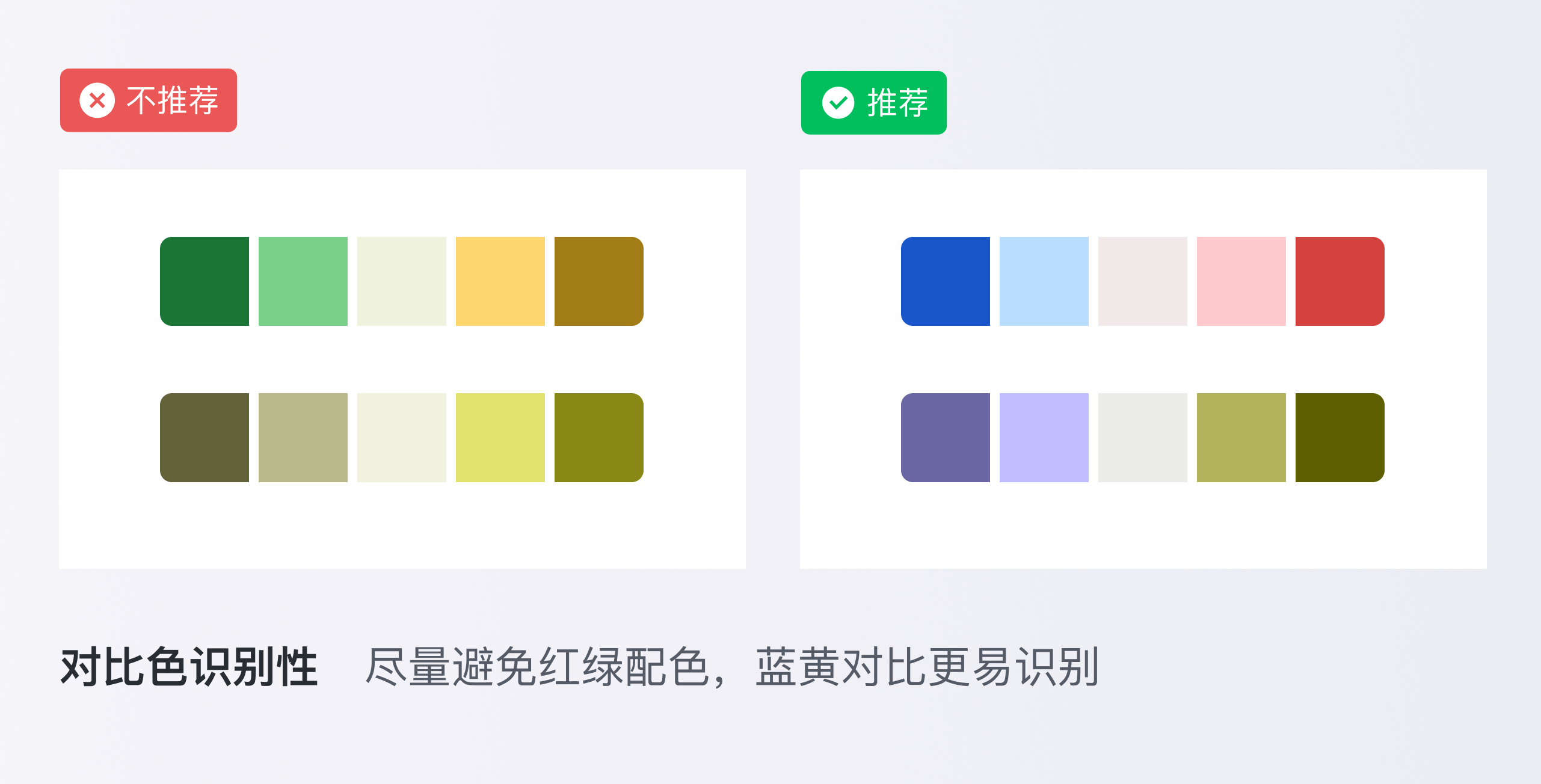
除了在设计构图上优化以外,颜色的选择也是图表重要的的信息表达元素。颜色会影响我们对数据的感知,错误的取色会让信息读取产生误解。我们可以通过不同的分析目的设置意图色板,精确传达信息同时后续的项目在选用时也可以达到用色的统一。

我们在之前的文章里有介绍过图表的取色模型,通过调整颜色HSL值的区间,可以得到以下三种意图色板:
那么我们要怎么样去使用这些色板呢?下面几个案例将带你了解其中的差异。
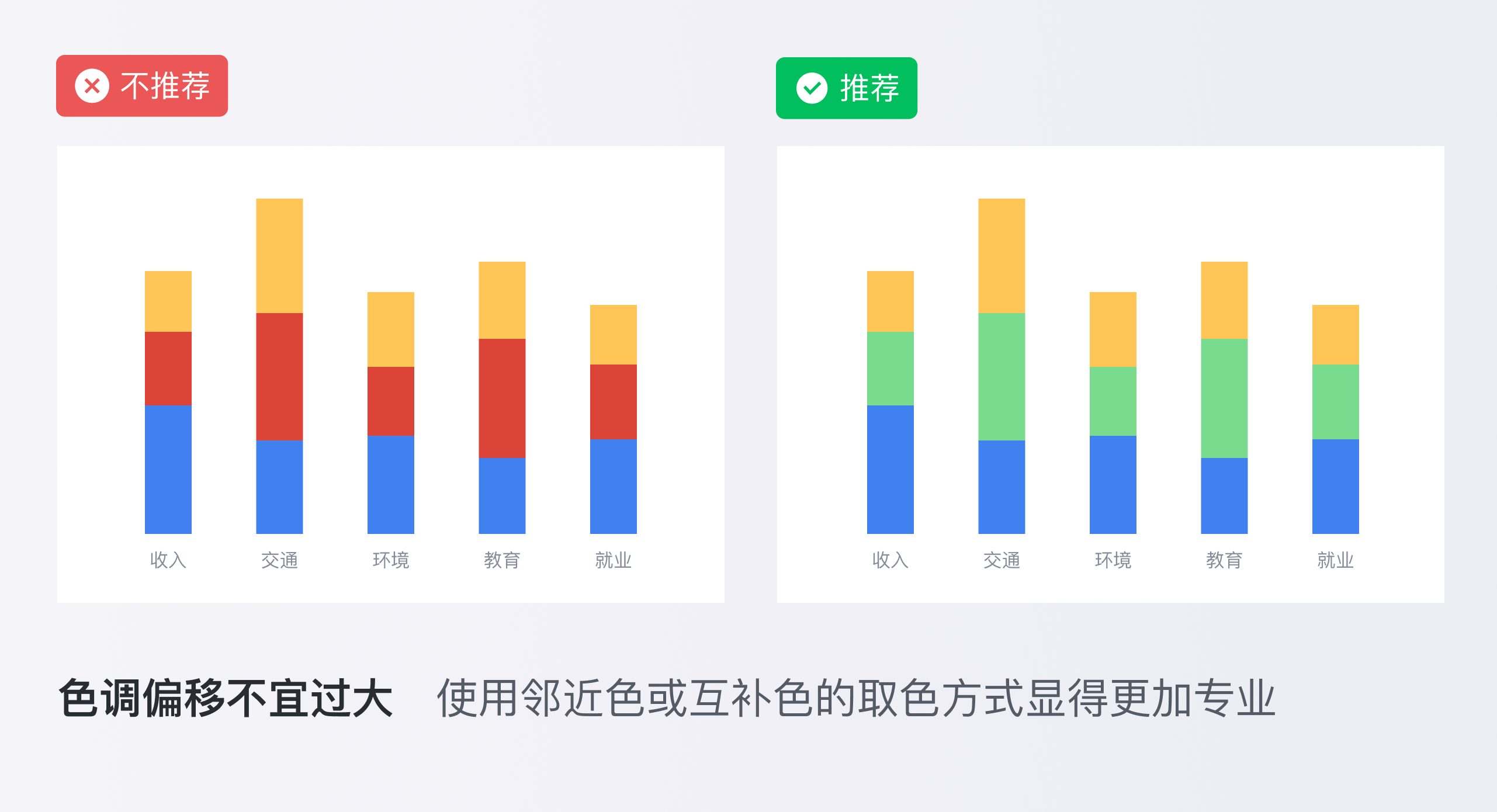
定性型:使用色调来进行分类
数据内在没有顺序差别时,建议使用色调值(H)进行区分;如定义国家、行业等类型。如果希望图表看起来更加专业,以下有几项分类色板的小建议:


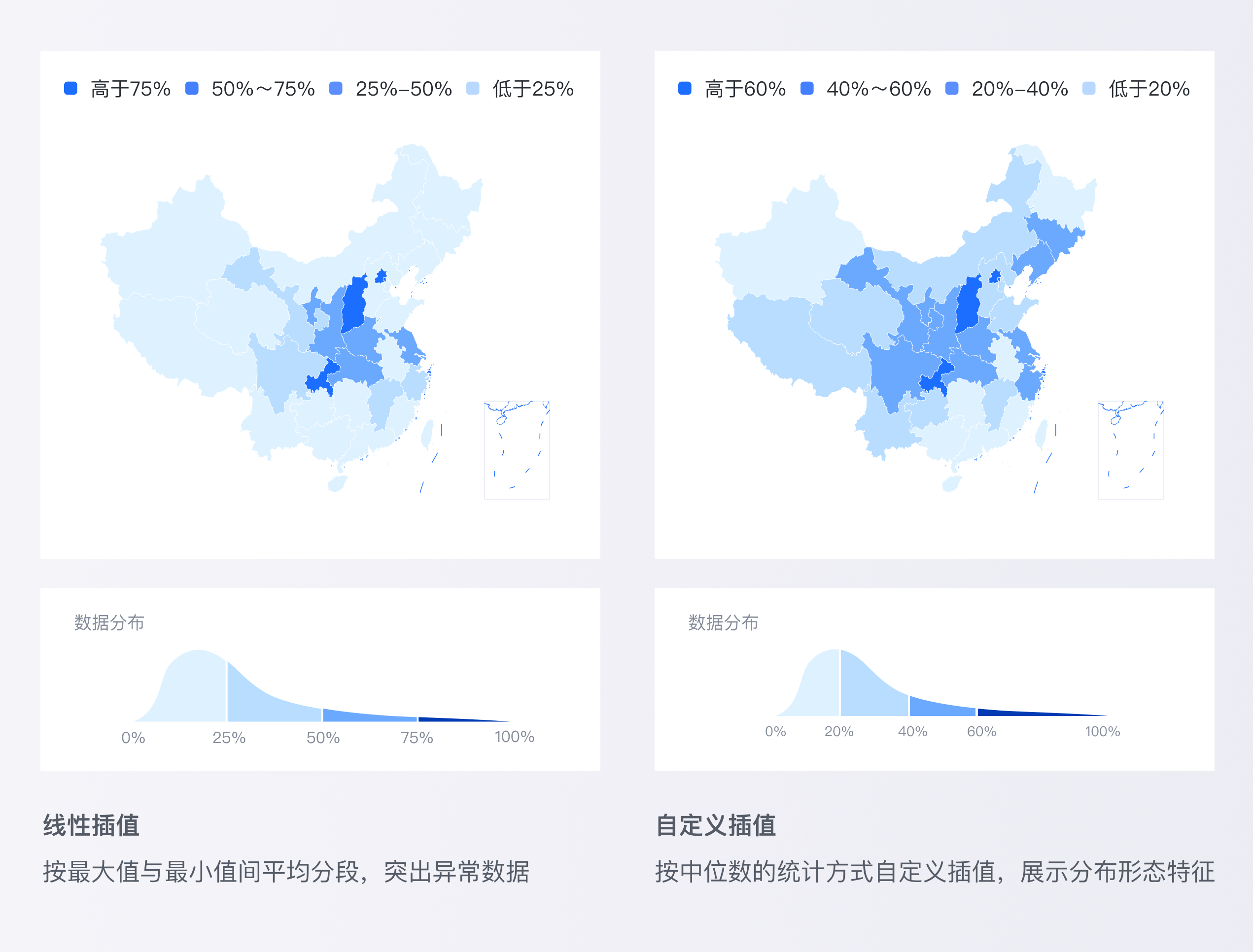
定量型:使用深浅色板强调内在顺序
如果在同一个分类下包含子类别,或者数据本身具有排名属性,那么建议使用连续色板来突出他们内在的顺序,使图表更加易读。


三、图表中的响应式设计
B端图表可视化的数据一般是在网页或移动端上动态显示。不同于平面展示或汇报,在基础设计完成后还需要考虑到图表展示的环境,根据不同端去适配显示效果,以适应各种复杂情况。而动态显示带来的交互特性也让数据展示有了更多的可能性。
1. 布局框架适配
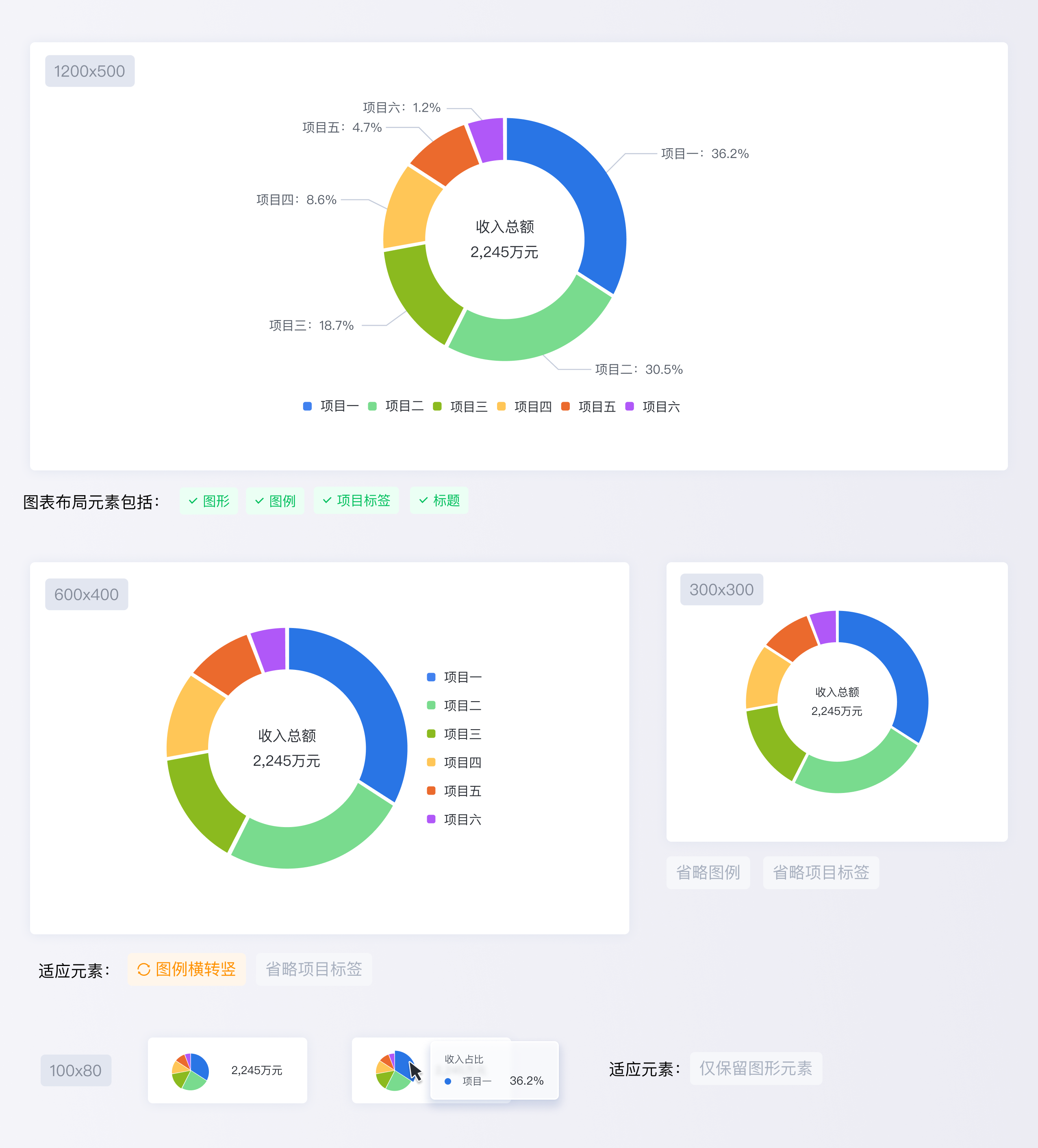
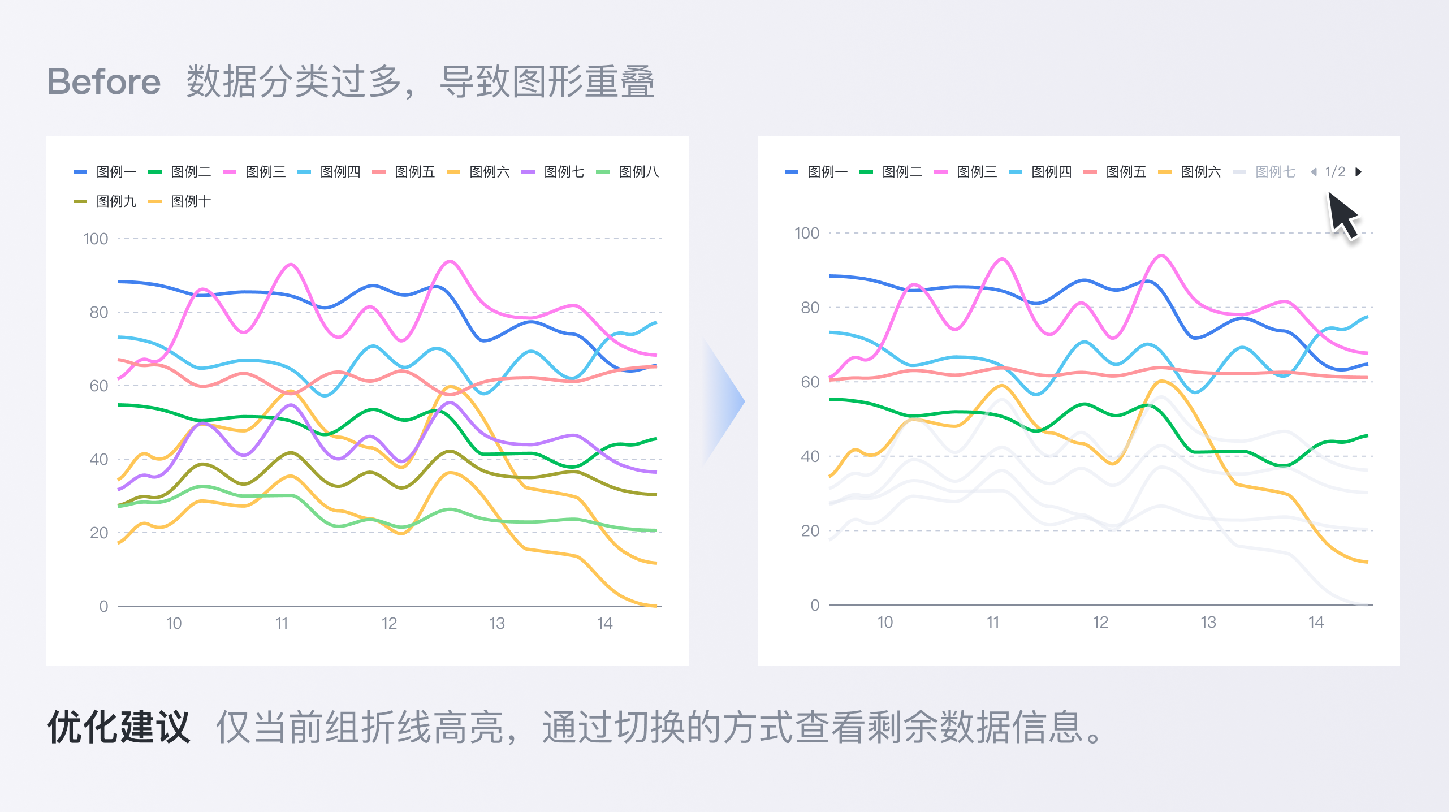
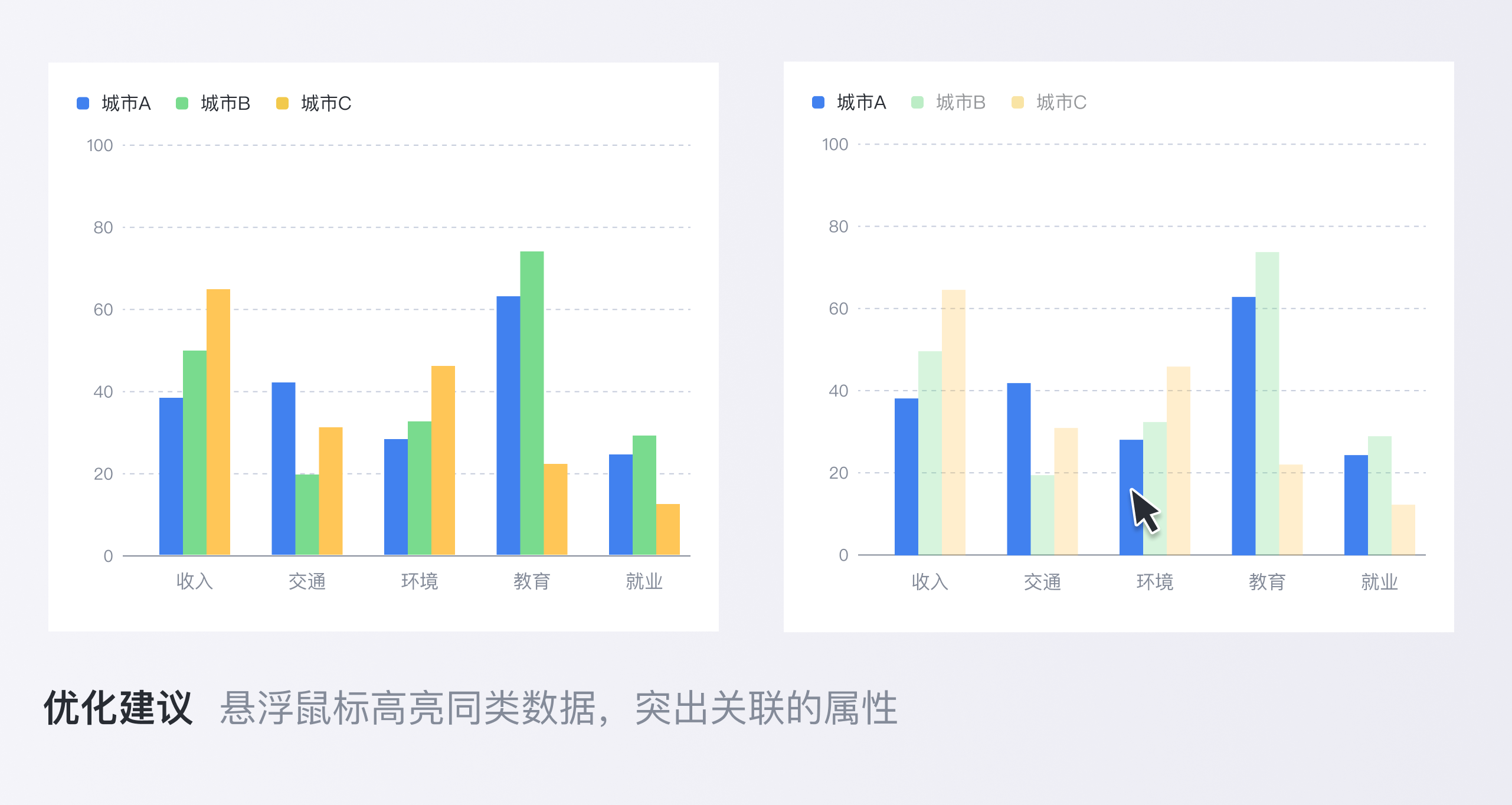
在网页端显示时,有时候同一个图表需要考虑不同容器下的适配方式。根据数据相关性变化元素的适应形态,将非必要的的元素转化或隐藏,保留重要的图形元素去适应当前空间;元素隐藏后使用悬浮交互来保证信息的展示,保持图表的可读性同时也避免产生元素的重叠。

如案例中的图表,在不同尺寸下通过改变和隐藏图表元素,以达到适配当前空间的效果。
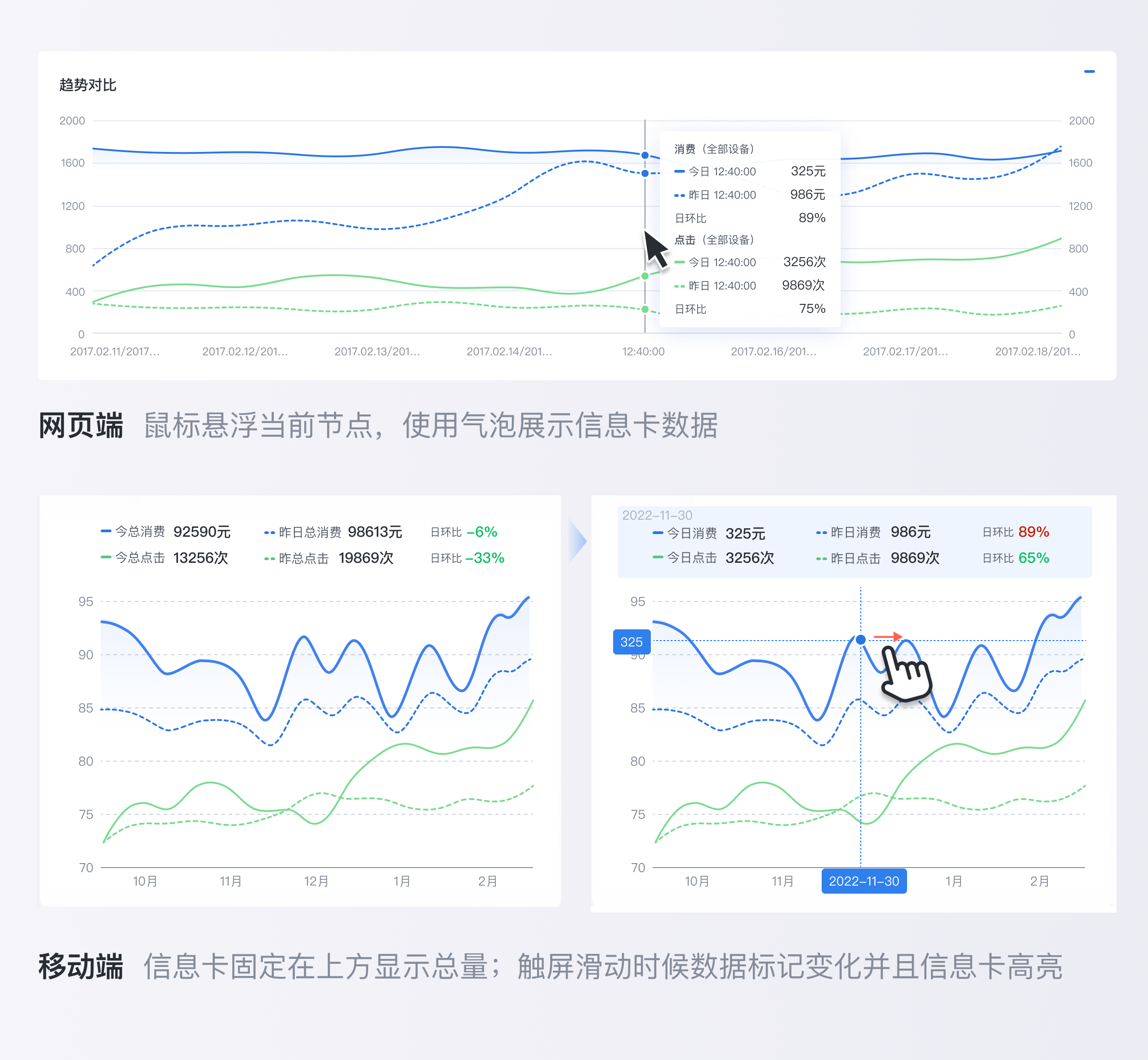
2. 图表元素适配
要适配移动端,网页端横向延展的显示方式需要适应移动端纵向空间的显示。除了呈现角度的改变外,还需要考虑手机屏幕的尺寸和图表元素的适配性,去兼容相关的交互操作。


3. 极值适配
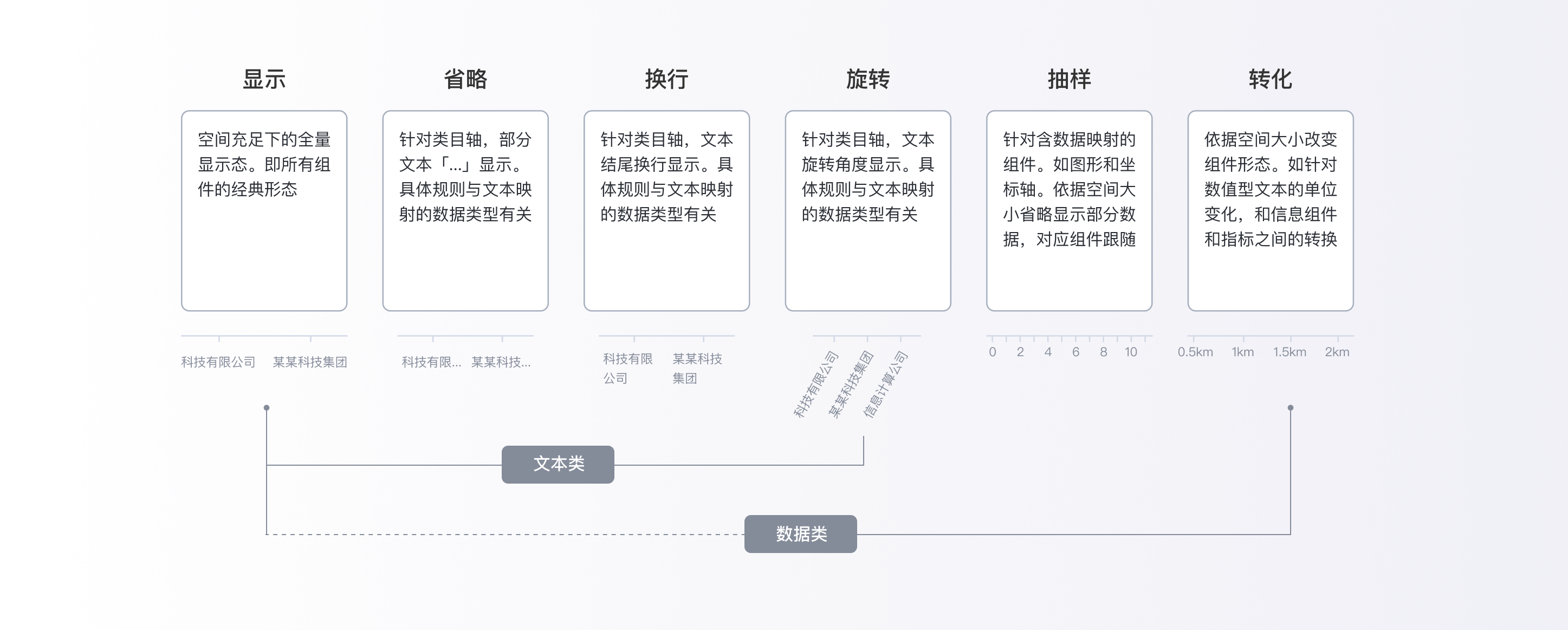
因B端平台的特性,我们无法预知客户传入的数据量,可能会遇到因数据量过多,造成图表显示不佳,数据读取困难等问题。这种情况下,提前考虑数据极限场景,通过交互的形式变化的方式让用户获取完整信息,提升理解同时信息展示更灵活。



还有悬浮放大、点击下钻、联动图表等交互行为可以组成更加丰富的图表。因篇幅原因,在这篇文章就不做深入讲解了,以后可独立介绍。
// 结语
数据可视化在B端设计场景中发挥着重要作用。设计师在表达数据之美的同时更加准确,才能更直观地向用户传达数据的价值。使业务人员能够从复杂的业务数据中快速、直接地找到重要数据,确保用户能够更好的接收信息,才是可视化的关键。
* 以上图表中均为虚拟数据,仅作为案例参考
感谢阅读,以上内容均由百度MEUX团队原创设计,以及百度MEUX版权所有,转载请注明出处,违者必究,谢谢您的合作。申请转载授权后台回复【转载】。也欢迎加入MEUX,视觉/交互/运营设计师,可投简历至MEUX@BAIDU.COM (注明信息获取来源如:站酷)
关于我们:
MEUX,百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。服务的产品包括百度APP、百度搜索、百度百科、百度贴吧、百度商业产品等。MEUX以「简单极致」为设计理念,创造极致用户体验的同时赋能商业,推动设计行业的价值和影响力,让生活因设计而更美好。
博学多闻,不同凡响。
博闻美育,是一款致力于提升用户文化素养的产品。研发团队以“长见识,会思考,懂审美”作为核心理念,设计出《中国故事》《四方采风》《高端文学》等的系列课程。
面对一个真正落实人文素养的全新课程产品,我们作为视觉设计师,首先希望的就是为用户打造出最美的课堂,使用户在高品质的美学场景中能沉浸式体验到学习的乐趣。当然,我们同样希望探寻如何通过设计帮助青少年在使用产品时养成高审美意识,加强文化自信。
在此次对博闻产品的视觉品牌设计中,设计团队探寻了如何将视觉设计体验与课程教学更好的结合,以下为我们的设计过程以及设计成果。
首先,我们通过对产品特性的分析,明确了此次视觉品牌探索的主要设计目标 —— 重新定义什么是提升学习体验的人文素养产品,从用户视角转变为参与者,更加沉浸于课堂。

基于对设计目标的进一步探索,我们提炼出了提升学习体验的三种核心理念:

近年来,国潮文化与传统艺术在青少年群体中“走红”,成为青年对话传统的方式。体现了青少年对中华优秀传统文化的价值认同和情感认同。我们希望在青少年养成审美与内在的关键阶段,也尽到自己的一份小小的努力。
在保留传统艺术精华的基础上,我们寻求视觉上的创新,突破设计的思维惯性,使用户可以通过现代的视觉表达形式与经典文化产生共鸣,传达国风之美,多角度唤起青少年用户对于传统经典的文化价值和艺术价值的理解。
我们希望将国风之美呈现在用户面前,将有道博闻系列课程全面包装成能够让学生身临其境的国风互动课堂,丰富用户的心智,发挥产品的双重价值。
确立核心理念后,我们将中国传统艺术中的精髓进一步提炼,最终选择了以下关键词作为视觉设计的表现点:

接下来,我们基于各个关键词对具体方案展开探索
容纳承载,历史渊源。
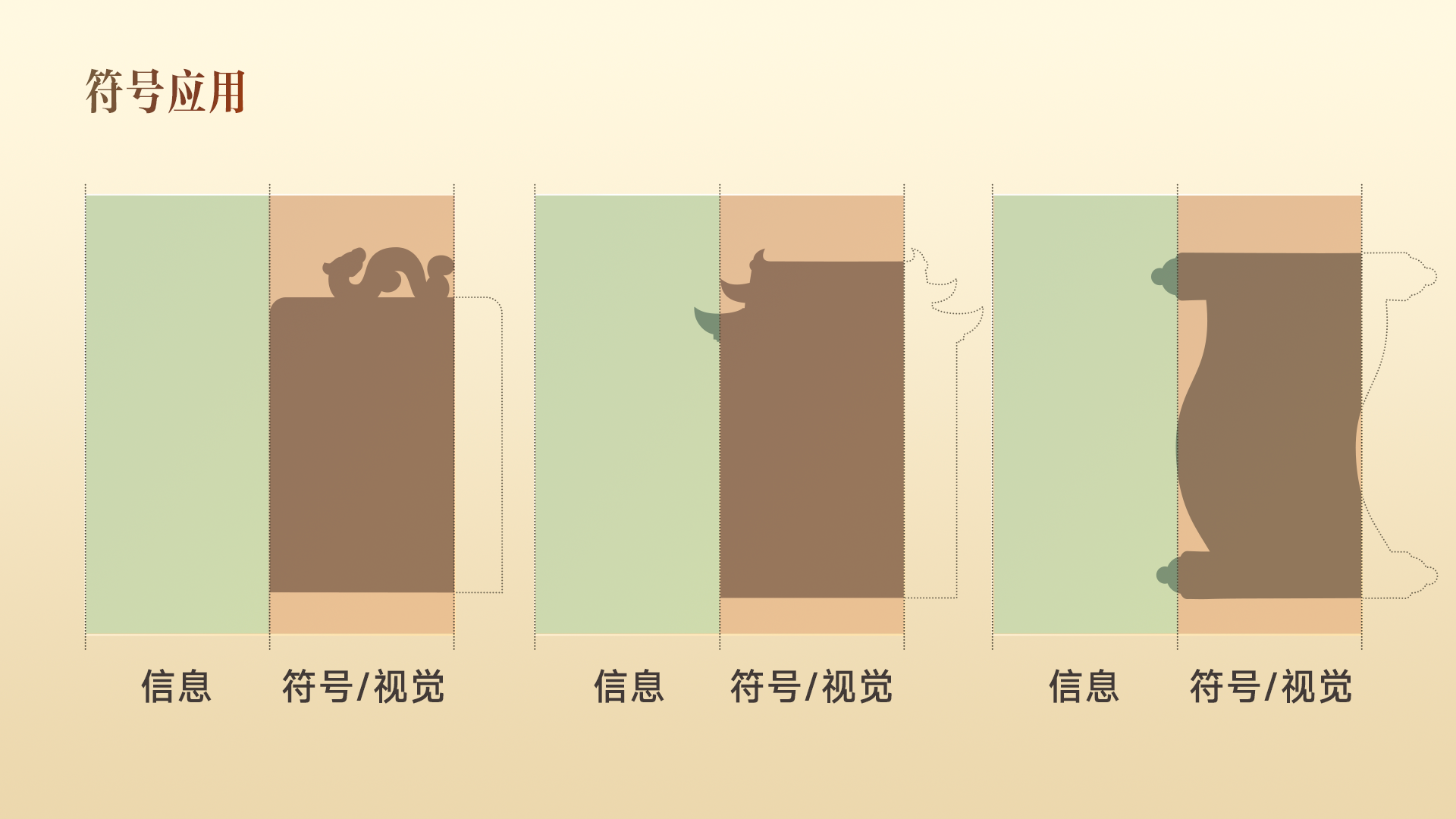
为了确保博闻三个系列的课程(《中国故事》《四方采风》《高端文学》)在品牌视觉设计上能够更好的进行拓展应用、传播差异化、与用户情感共鸣。我们结合了三个系列课程的特点与对传统文化的研究,分别为各个课程建立了代表性的元素作为超级符号,加强用户的记忆点:
① 中国故事 —— 讲述中华经典
中国故事系列课程会通过诗、词、歌、赋、散文、小说全类型文学作品,讲述中华经典。玉玺作为皇帝的玉印,是至高权力的象征,在各朝各代中见证了各色各样的传奇故事。因此选用【玉玺】作为中国故事的符号图形。

四方采风系列课程首次“走出屏幕”,采用文化直播结合外景采拍的形式,在历史文化名城中讲述各地的风土人情。使用【中国古建筑】作为这一系列课程的超级符号,见证和反映了各地社会的发展和历史变迁。

高端文学系列课程将带领用户学习重磅文学作品,该系列选用【卷轴】作为代表符号,卷轴不仅承载了国人对中国绘画、书法的认识,更是写入了古人的思想与信念。

在确认好三个系列的代表符号后,我们将构图一分为二,左边作为系列的重点信息区域,右边作为符号以及视觉表现区域。

浓墨淡彩,总相宜。
在视觉品牌的色彩方面,我们从古代写意的浓墨重彩中,提取出了富有中国气质的一抹颜料。

历史厚重的「红」,风光写意的「绿」,静心阅读的「蓝」代表了三个系列课程各自独有的气质。
刚柔并济,行云流水。
我们依据行楷的笔画特点,设计了三个系列的第一识别字体。「行楷」介于楷书与行书之间,比端正的楷书多一分活泼自由,又比随性的行书多一份端庄。我们在此行楷的灵活中增添一抹稳重,刚柔并济,恰到好处。

第二识别字体的设计灵感来源于印章。「印章」的历史可以追溯到战国,至今仍在生活中广泛应用,古人凿铜刻玉,力艰功深,我们希望这种信念依旧可以传承在青少年的品格中。受到印章印面形式的启发,设计了第二识别字体。文字采用现代字体为基础,增加辨识性。

清新淡雅,水天一色。
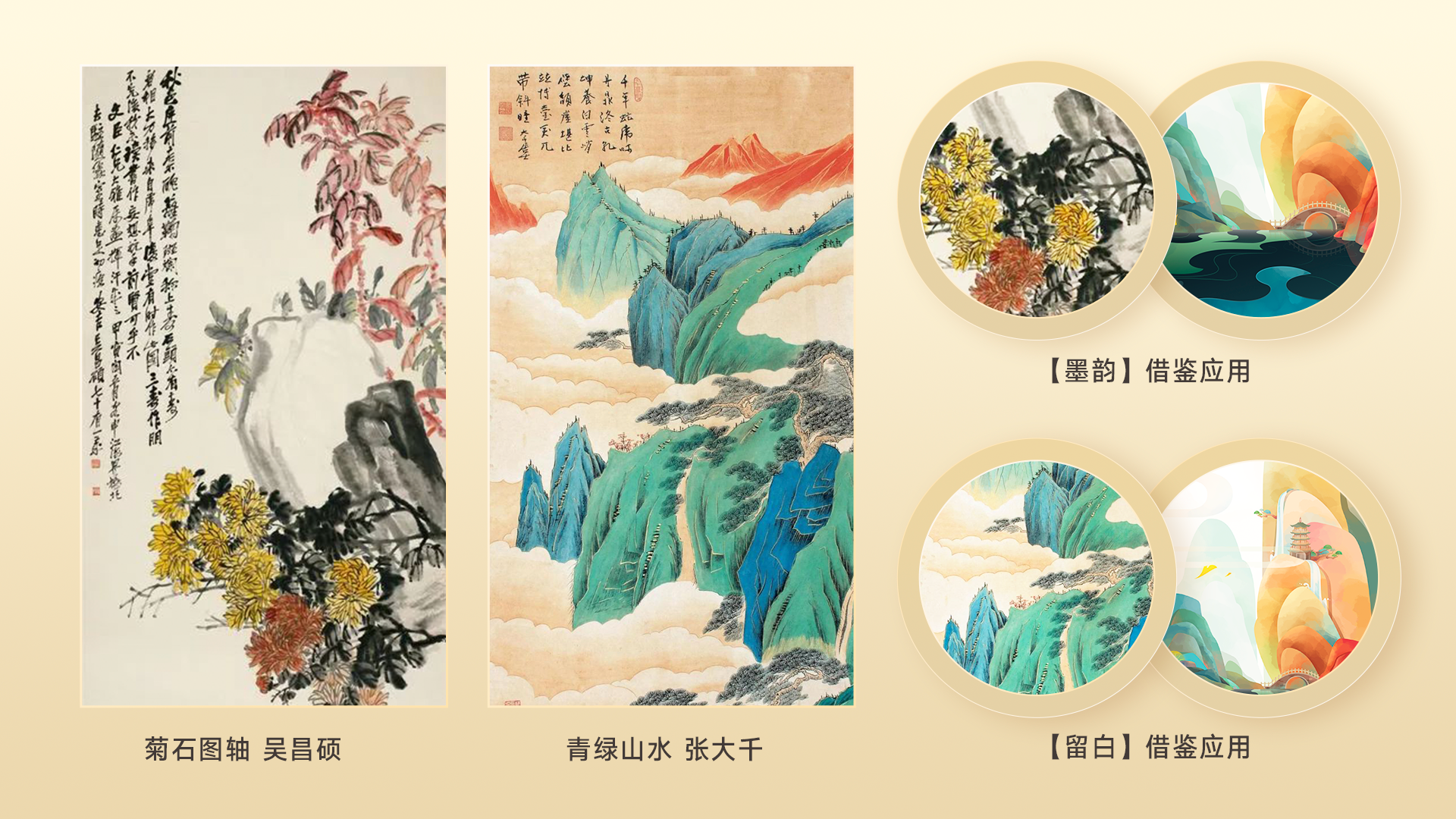
国画,以其永恒的艺术魅力穿越时空。国画的绘制讲求布局、造型、运笔、赋彩,不拘泥于自然物象的再现,强调主观意境的创造,是中华民族传统文化的瑰宝。我们借鉴了国画中工笔画的「留白」构图理念,并添加水墨画中的「墨韵」作为细节补充,创作了既符合现代视觉风格,又不失古韵的插画;


最终,我们将提炼出的「符号」「色彩」「书法」「国画」这四个关键词融合在系列课程之中。


除了设计课程产品常规的讲义以及线上页面,为了进一步提升用户的沉浸式学习体验,有道博闻独创了「手账本」这一教辅材料,并且随课程附赠可以使用户进一步体验传统艺术魅力的「国风礼盒」。
「手账本」可以帮助用户将课上的知识融会贯通,并收入「手抄报」「旅行MAP」「作家名片」「思维导图」等模块,让用户深度参与到【输入-加工-输出】的产品结构中,使用户充分吸收课堂知识、加入自己的思考理解,并最终输出观点和总结。【听-想-做】循环,巩固知识印象。我们最终会收集用户的优秀作品,并集结成刊,出版成册,进一步提升用户的参与度,增强他们的学习热情。
在手账本的视觉设计中,我们根据课程内容绘制了精美插图,考虑到用户书写的便捷性,设计了古风的书写外框,力求用户可以时时刻刻沉浸在充满国风之美的课堂中,使视觉设计与教学内容完美融合。


「国风礼盒」将“长见识,会思考,懂审美”的概念植入到礼盒的选品和包装中。封面设计我们选用了「时空穿梭」的概念,通过时空隧道,串联古今,大开眼界。礼品内容里,充分尊重用户的喜好,最终选取了「国画颜料」「手绘扇子」「国风笔记本」「考古盲盒」。每一份礼品,都充满着我们对它的严格要求和对用户参与的期待。


“古老的种子,它生命的胚芽蕴藏于内部,只是需要在新时代的土壤里播种。” ——泰戈尔
中华传统文化正是一颗充满惊喜和生机的种子,静待着我们的细心发掘。我们会继续探索,用设计在新时代中传承优秀传统文化。让传统艺术拥抱青少年,让东方美学成为青少年心中最引以为豪的文化。
本次有道博闻项目的设计过程中,我们牢记以用户为中心的理念,做与课程产品融合的设计,最终收获了一份宝贵的经验,也获得了用户的一致好评和赞许。未来,设计团队也会坚持做以用户为中心的产品,传达设计的力量。
相信种子,相信力量。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者: 有道LCT设计团队 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
颜色可以在很大程度上影响一件设计作品的调性和美观性,要想抓准一件设计作品的调性,选择一个合适的色彩搭配组合尤为关键,为此,葱爷花两天时间整理了19大设计调性,多达160种配色方案,赶紧收藏起来以备不时之需吧。
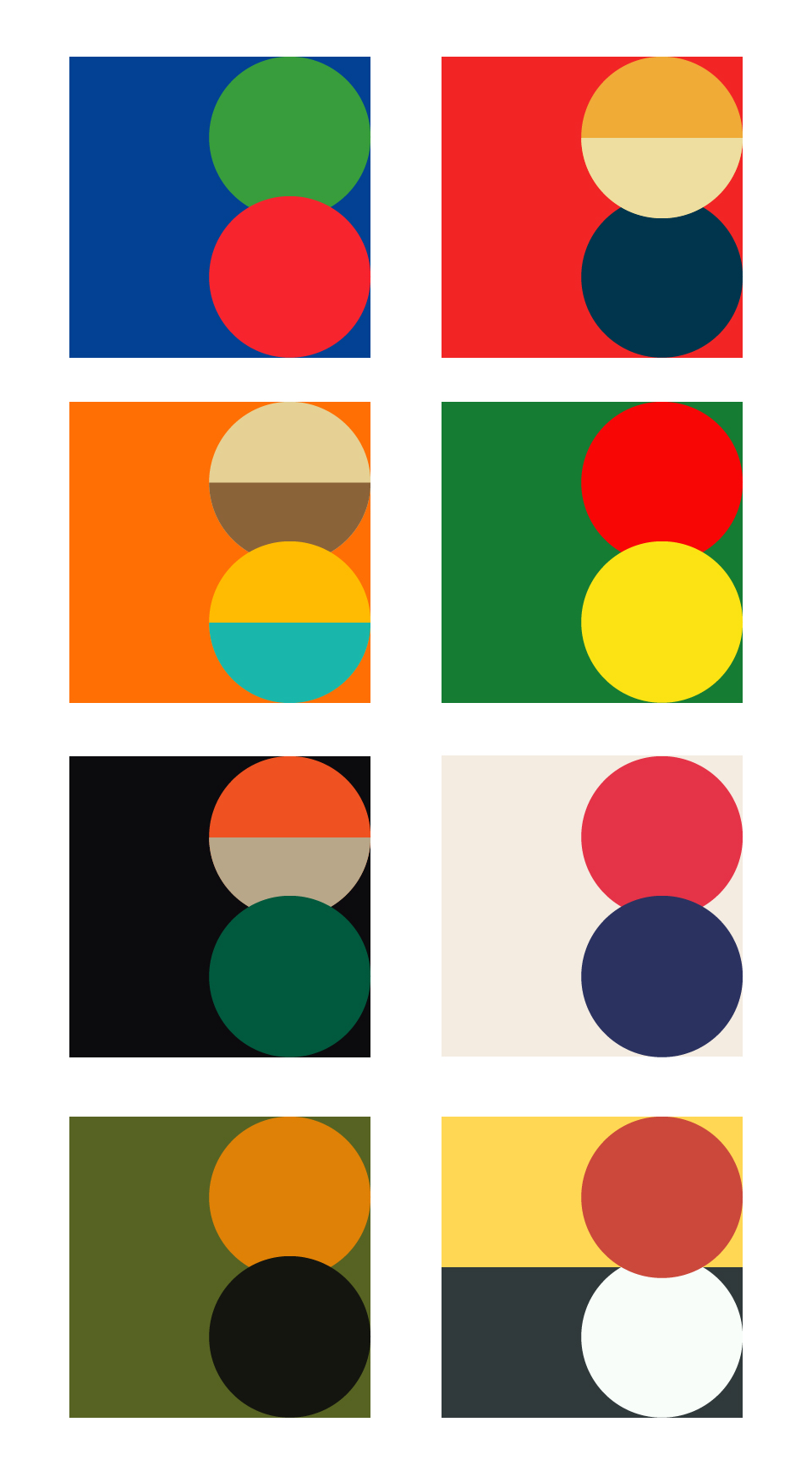
1. 高端

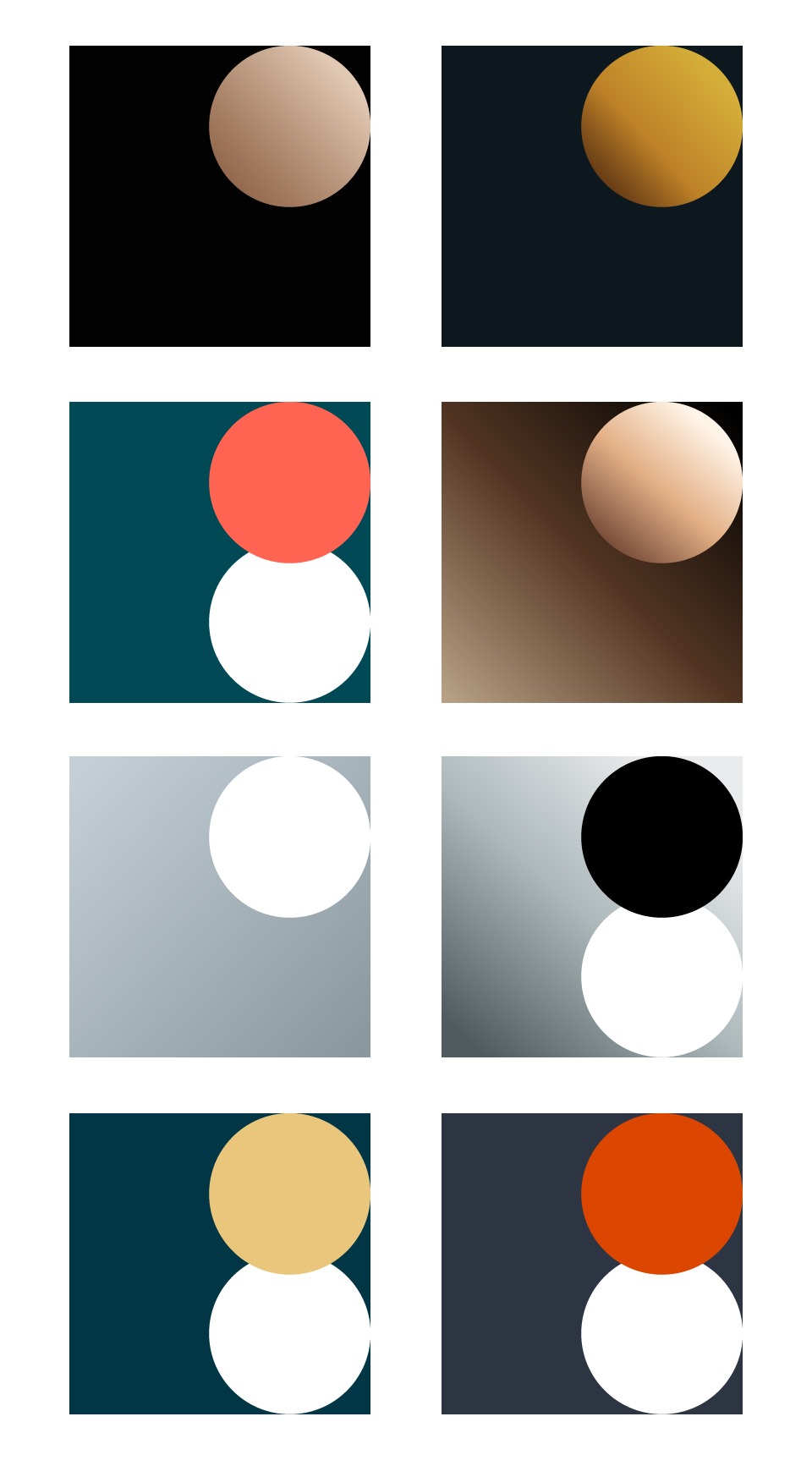
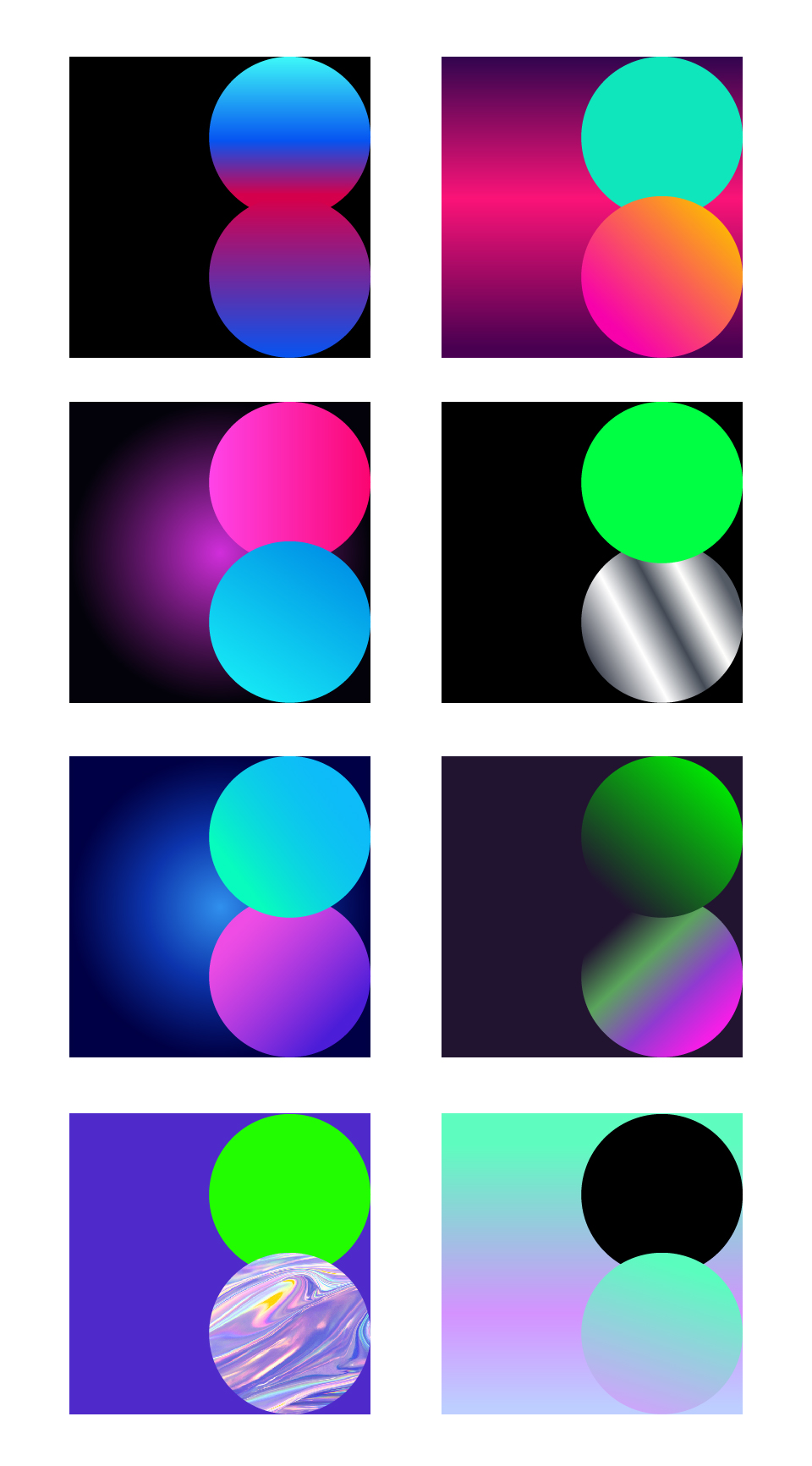
视觉调性高端的色彩,通常具有明度低、饱和度低、颜色数量少等特点,所以很多高端的设计都会以深色作为背景色,因为深色更显低调、更具神秘感,所以给人的感觉更高贵。然后以亚金色、银色、桔红色、白色等作为辅助色。

2.科技

想要表现科技感,色彩的整体调性通常会偏冷色系,明暗对比要强,且通常会使用渐变色。比如以深蓝色到蓝色的渐变作为背景色,然后用高饱和度、高亮度的青色和紫色作为辅助色,这时这些辅助色就会非常的跳跃,具有一种发光的效果。

3.时尚

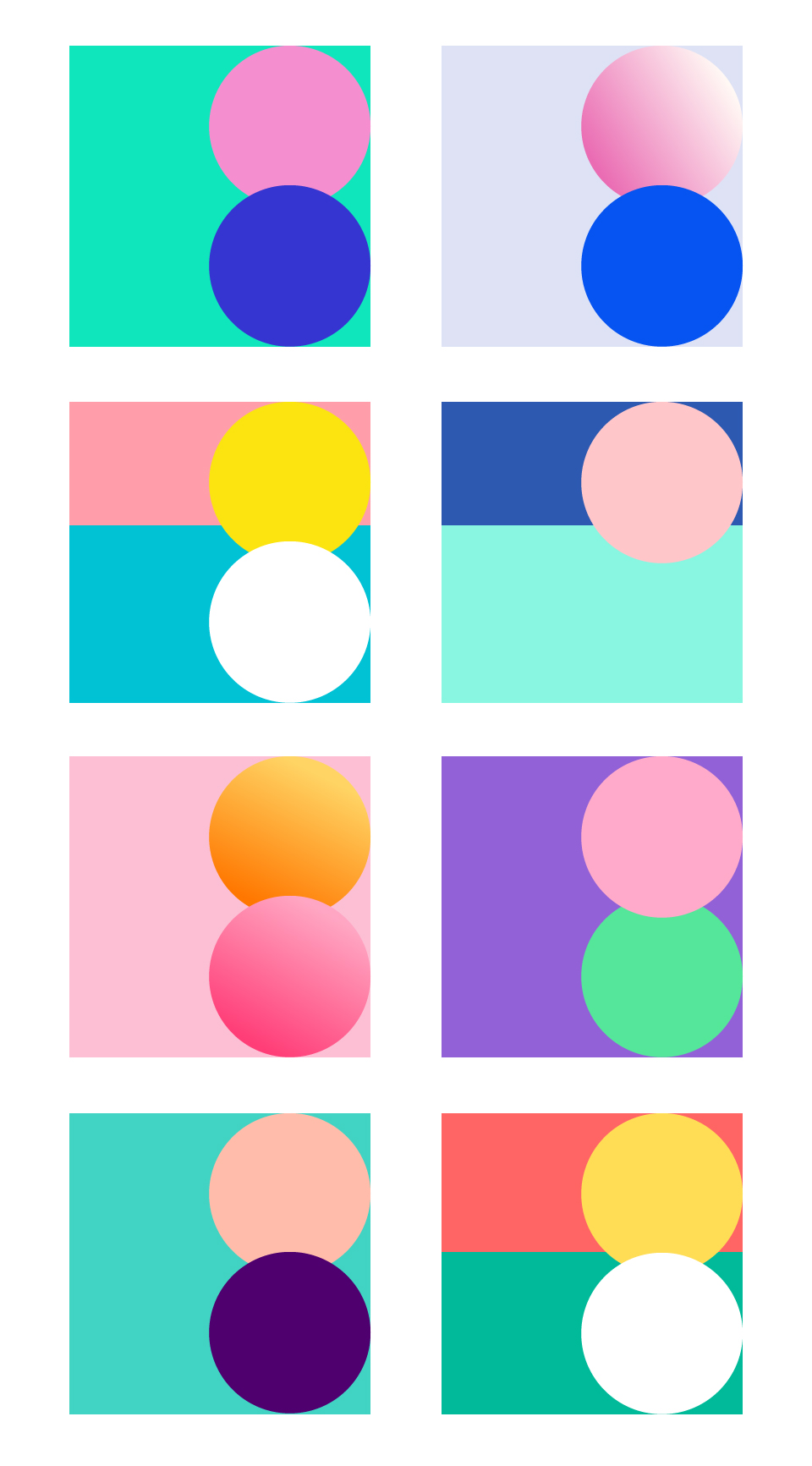
其实所有调性的配色都应该要尽量时尚一点,即使是想表现复古,也不能太土,所以这里所说的时尚特指偏向年轻、潮流的时尚。这种色彩通常具有饱和度高、明度适中、色相对比较大等特点。葱爷这里概括了两类,一类是以纯色作为背景,这种色彩比较适合于品牌设计、网页设计、画册设计等;一类是以渐变色作为背景,这种色彩比较适合于电商设计、广告设计等。


4.酷炫

酷炫是指那种视觉效果特别张扬、甚至是极具个性的色彩搭配,比如近几年比较火的蒸汽波风格、酸性风格、赛博朋克风格、故障风格,其色彩就属于酷炫类的。该类设计通常也是以深色作为背景,图片元素会使用高饱和度且对比很强的渐变色,色彩相对较多。

5.好吃

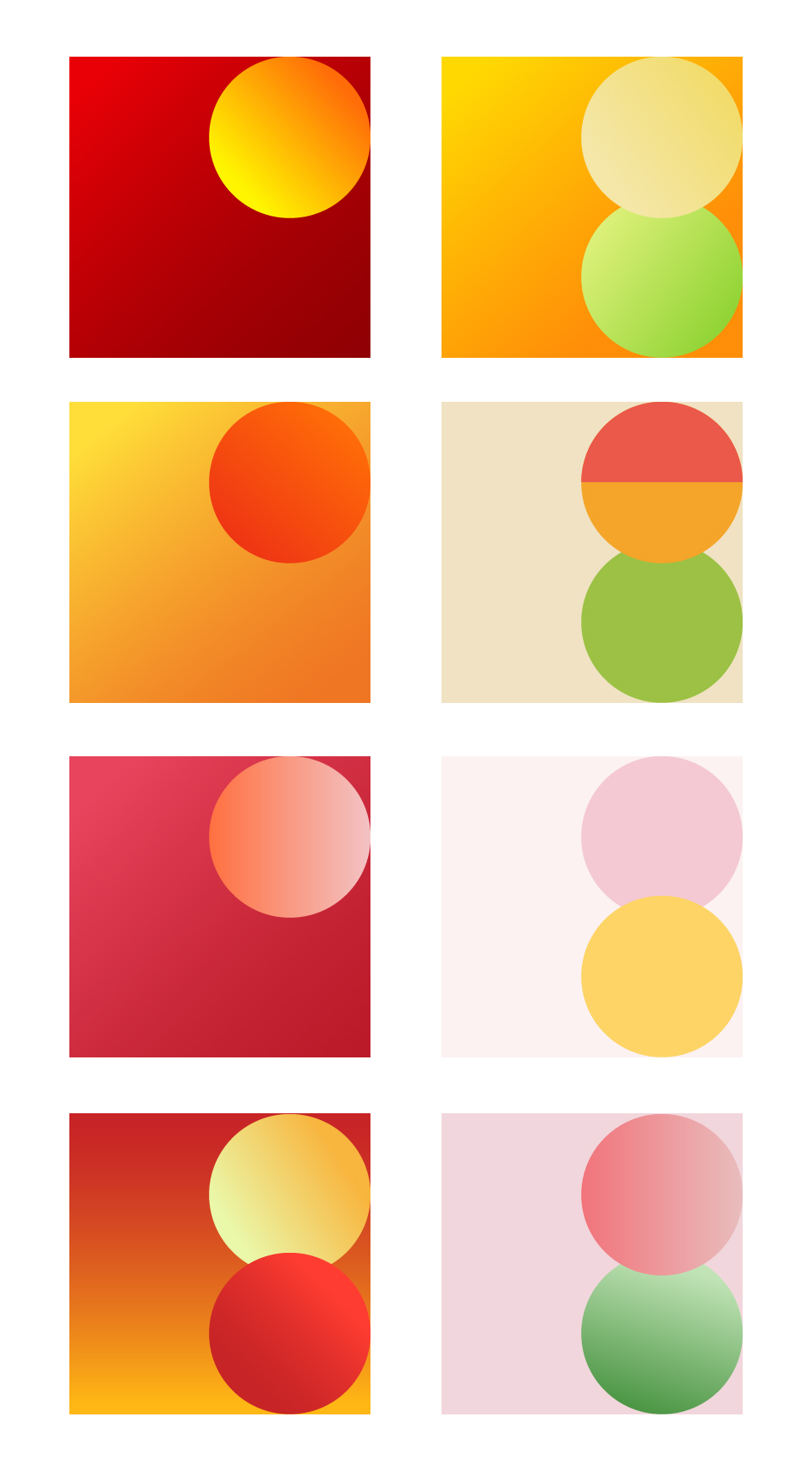
即让人感觉很有食欲的色彩搭配,这种色彩通常以暖色为主,比如红色、橙色、黄色。饱和度较高、明度较低的组合方式通常用于餐饮行业;而饱和度较低、明度较高的色彩组合通常用于甜点、饮料等行业。

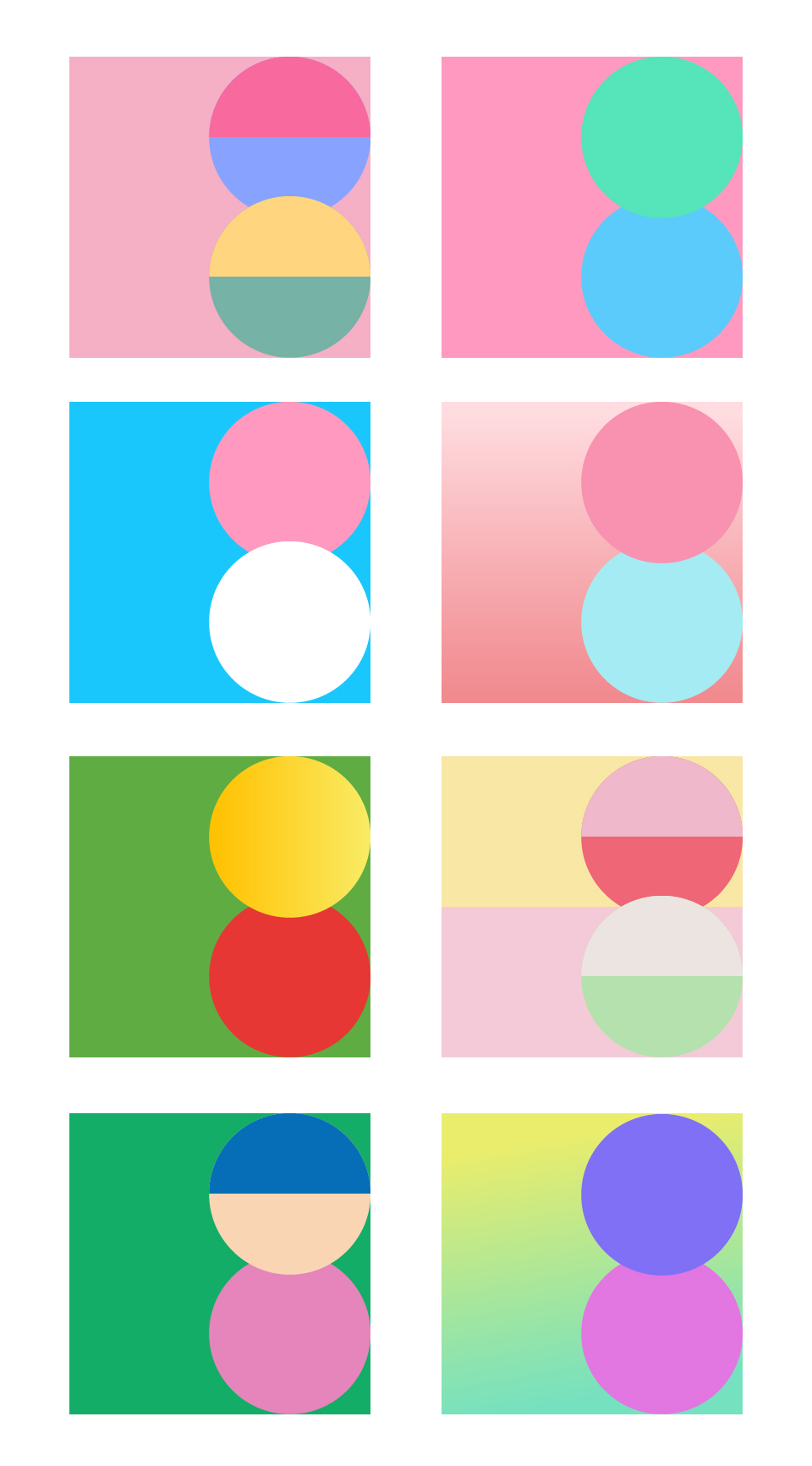
6.夏天

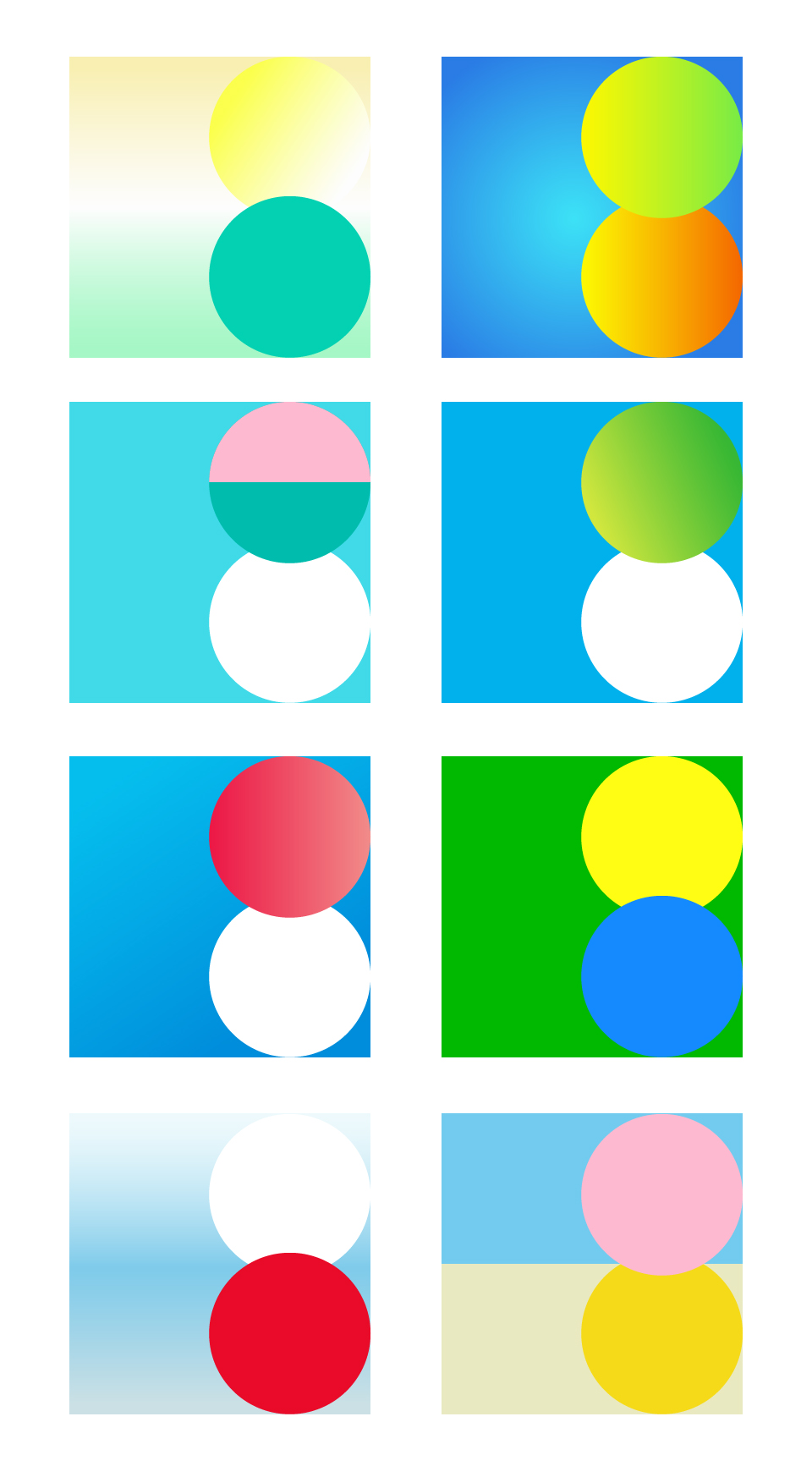
目前正值火热的夏季,所以葱爷专门整理了一些适合表现夏季的好看色彩,该类色彩通常会以蓝色、青色、绿色这种冷色系最为主要颜色,然后以黄色或红色、白色作为辅助色,这种色彩组合会给人清凉、快乐的感觉。

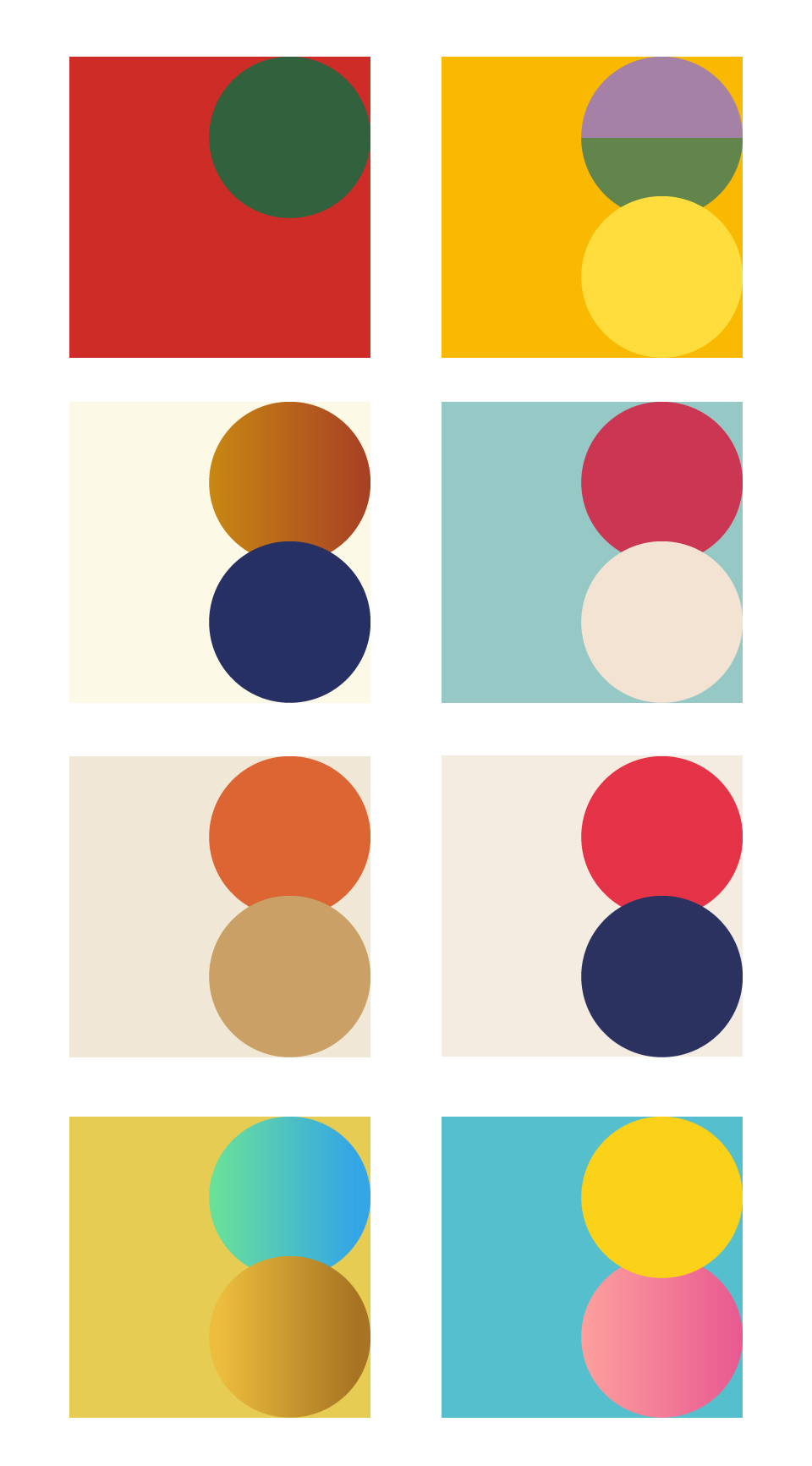
7.清新

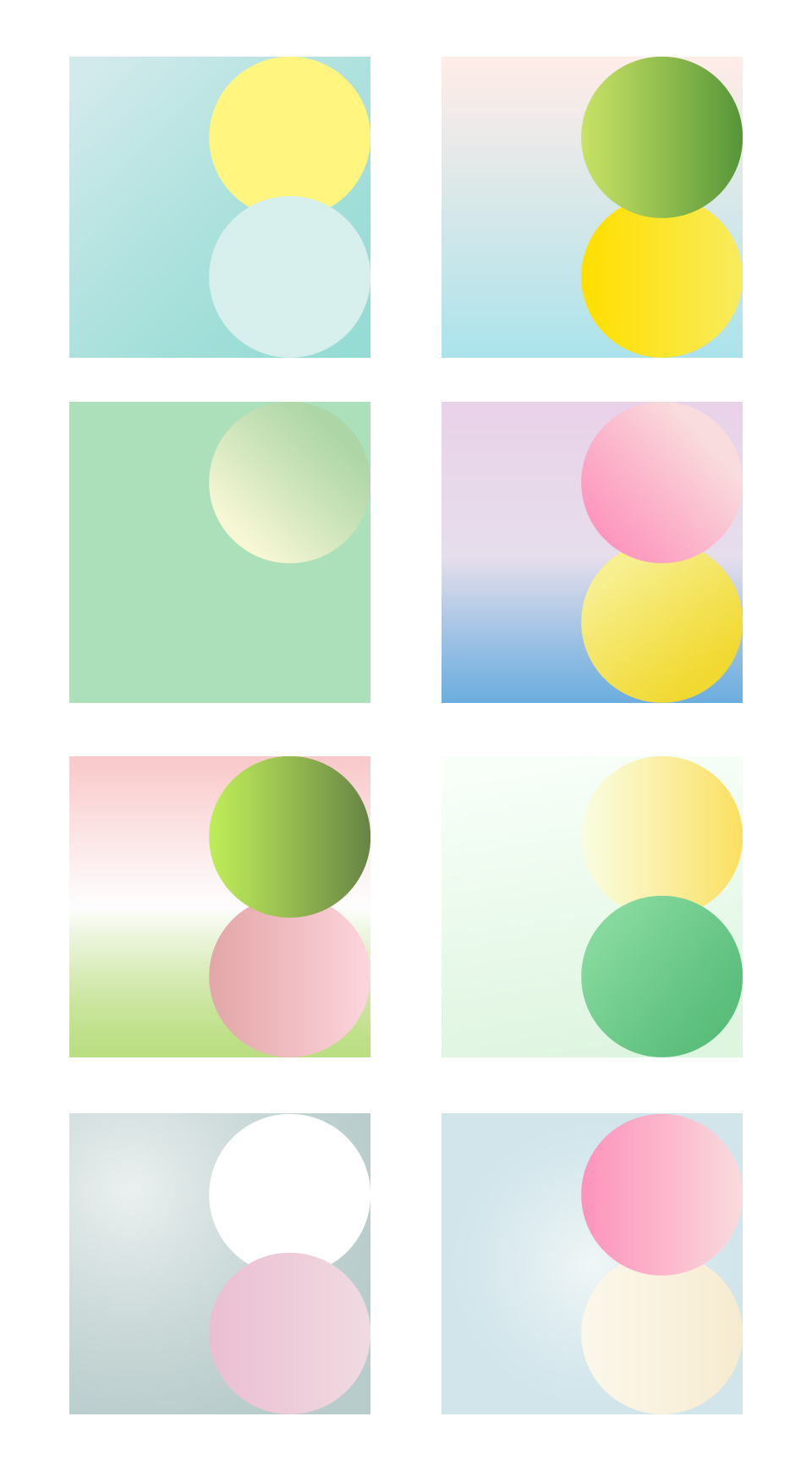
小清新的视觉感受为轻松、柔和、淡雅,要达到这样的效果,颜色的明度通常是比较高的,饱和度偏低,常用的颜色有浅青色、浅绿色、浅黄色、粉红色等,在奶茶、女性护肤品的相关设计中比较常见。

8.快乐

快乐是张扬的、是活泼的,所以快乐的色彩饱和度较高、明度不会太低、色彩的种类会比较多,通常也是以暖色为主,但是会搭配冷色一起使用。黄色具有很强的快乐、阳光属性,所以想要表达快乐,黄色通常是少不了的。

9.可爱

跟儿童、年轻女性相关的设计,通常需要表现出可爱的调性,这类色彩通常是用冷色和暖色相互组合,颜色的明度同样不会太低,否则会有压抑的感觉,另外饱和度也不要过高,饱和度稍低一点效果会更柔和一些。

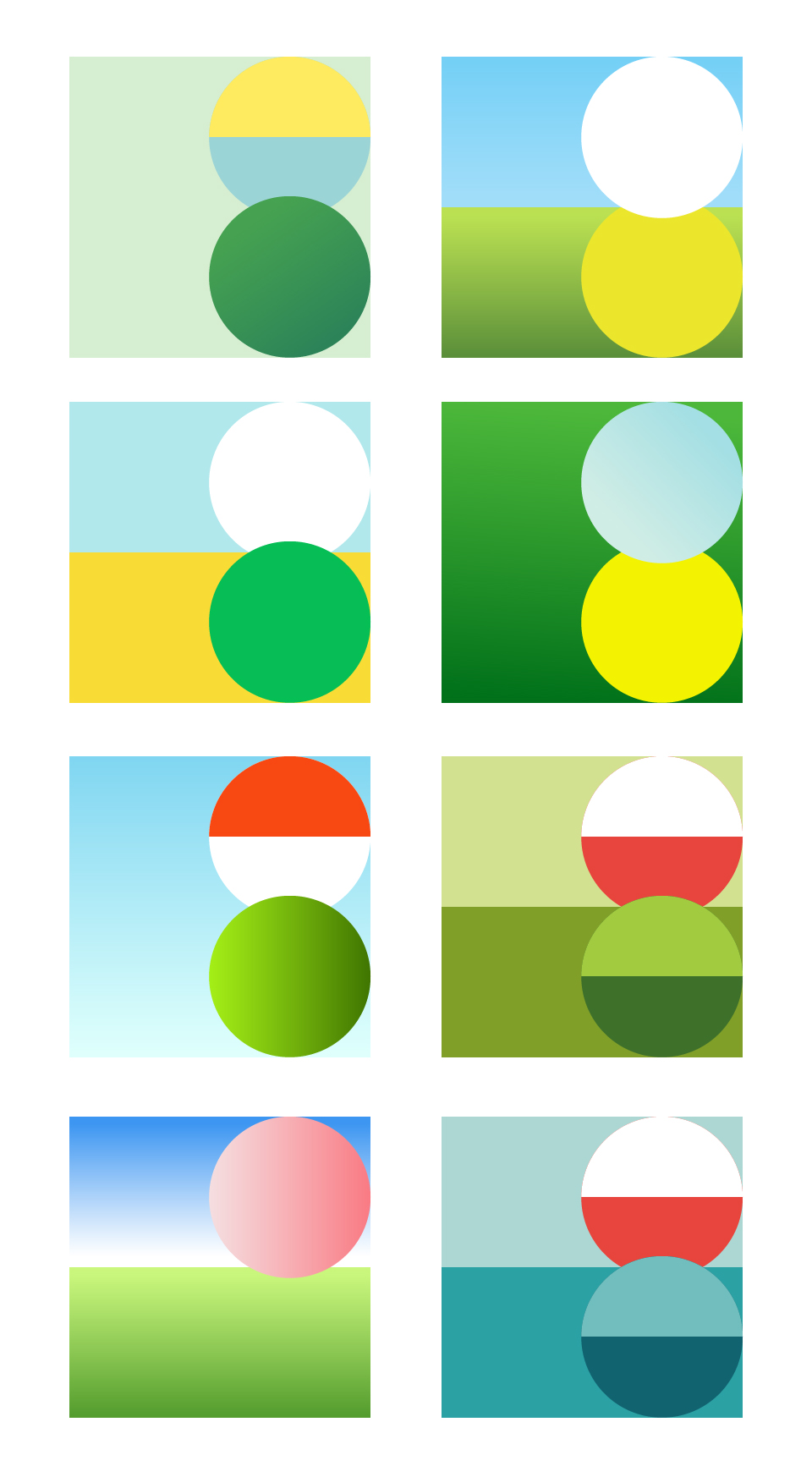
10.健康

想到健康我们立马就会想蓝天白云、青山、绿色的草地和树叶,还有黄色的小野花等等,所以蓝色、绿色、青色、黄色、白色都是常用于表现健康的色彩,红色也可以偶尔作为点缀色加进来。由于健康的调性也是要给人一种舒适、轻松的感觉,所以整体的颜色明度不要太低。

11.运动

要想让色彩动起来,对比一定要强,可以是色相对比、也可以是明度对比和饱和度对比。橙色和黄色是两个很具活力的的颜色,所以常用于表现运动的设计里。

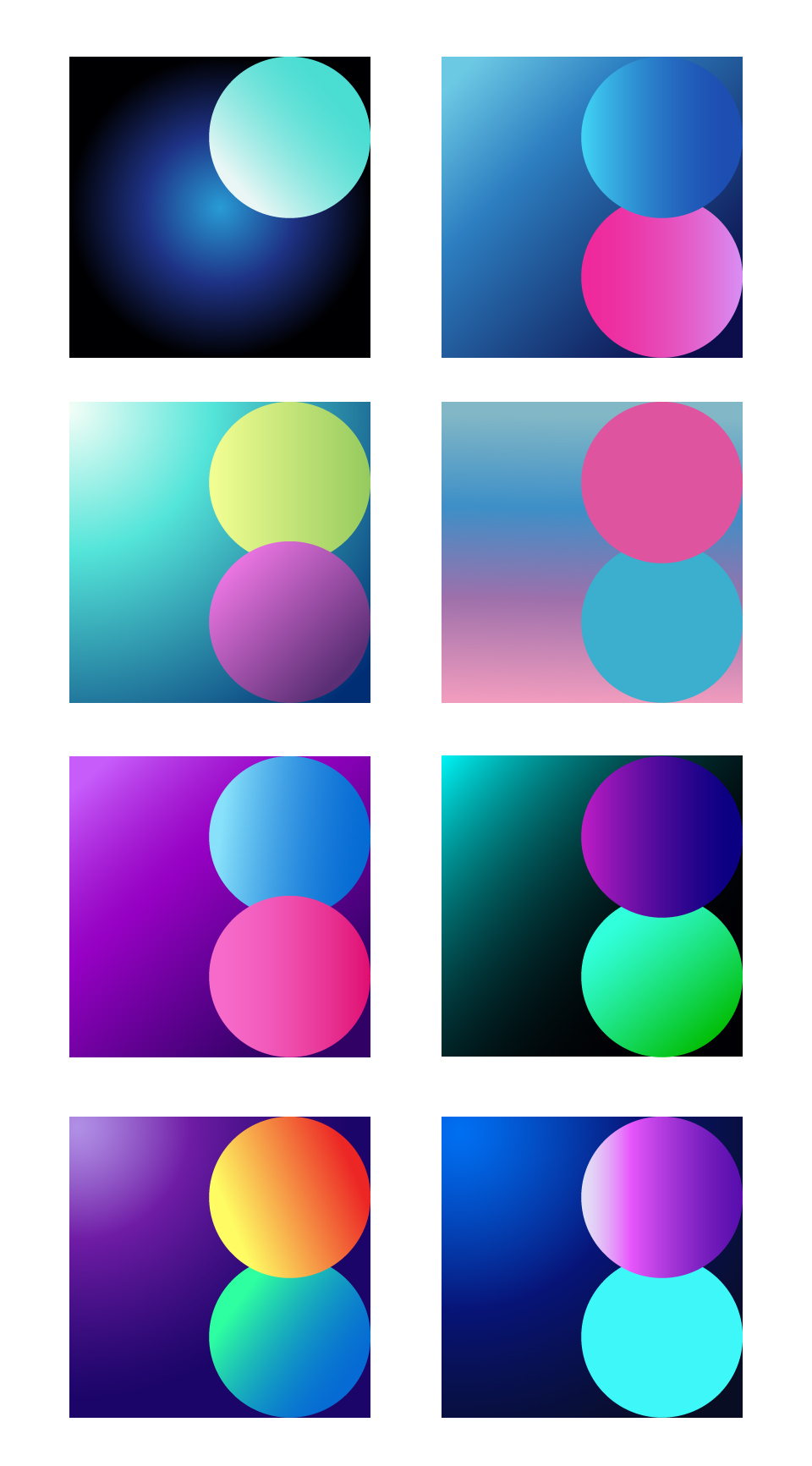
12.科幻

这是一些科幻电影、机动游戏的海报设计常用的色彩搭配组合,给人的视觉感受是稳重而大气,科技感和神秘感并存,所以背景色通常也比较暗,喜欢用青色和黄色这种比较亮的颜色作为点缀。

13.喜庆

在设计节日海报或促销海报时,通常需要表现出喜庆的调性,有些设计师会局限在大红色、黄色、和橙色里,这样搭配出来的色彩容易土,而想要解决这个问题,一方面可以加入冷色搭配使用,另一方面颜色的饱和度和亮度也不要过高。

14.复古

这类色彩的特点是颜色的饱和度会相对低一点,而且大多数情况下,整体的明度通常也不会太高,常用类比色搭配和对比色搭配。

15.中国风

具有中国风特色的颜色和色彩组合有很多,葱爷这里仅列举了8个组合。这类色彩同样饱和度不会达到最高,有点复古和充满文化气息的感觉。胭脂(暗红色)、缃色(中黄)、绀青(深蓝色)、黛(褐色)等是中国风常用的颜色。

16.梦幻

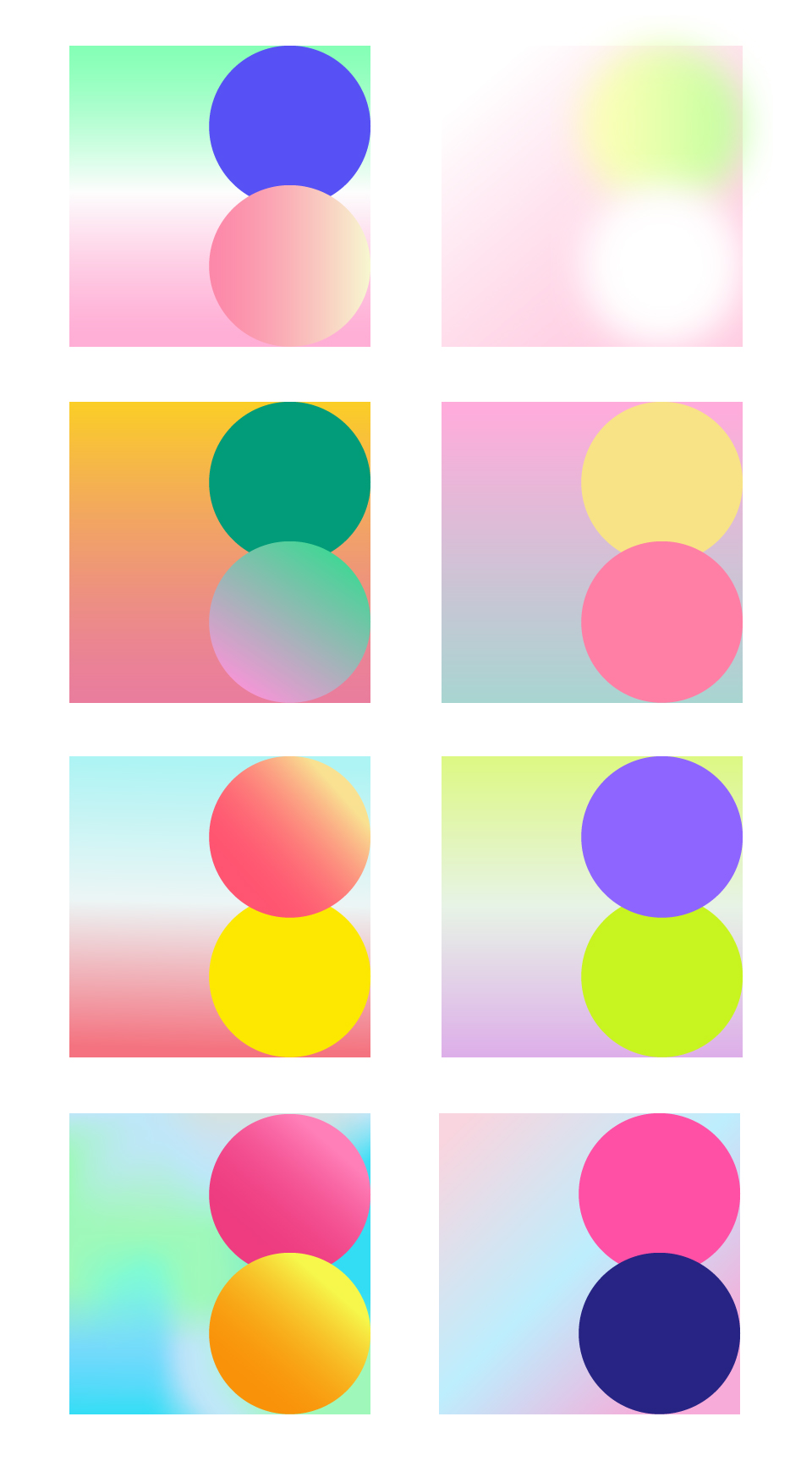
梦幻具有奇妙和神秘的感觉,好像在黑暗中找到了一点曙光,奇遇了惊喜一般,所以大多数情况下,背景色会使用从深色到亮色的渐变。颜色相对会比较丰富,而且以渐变色居多。

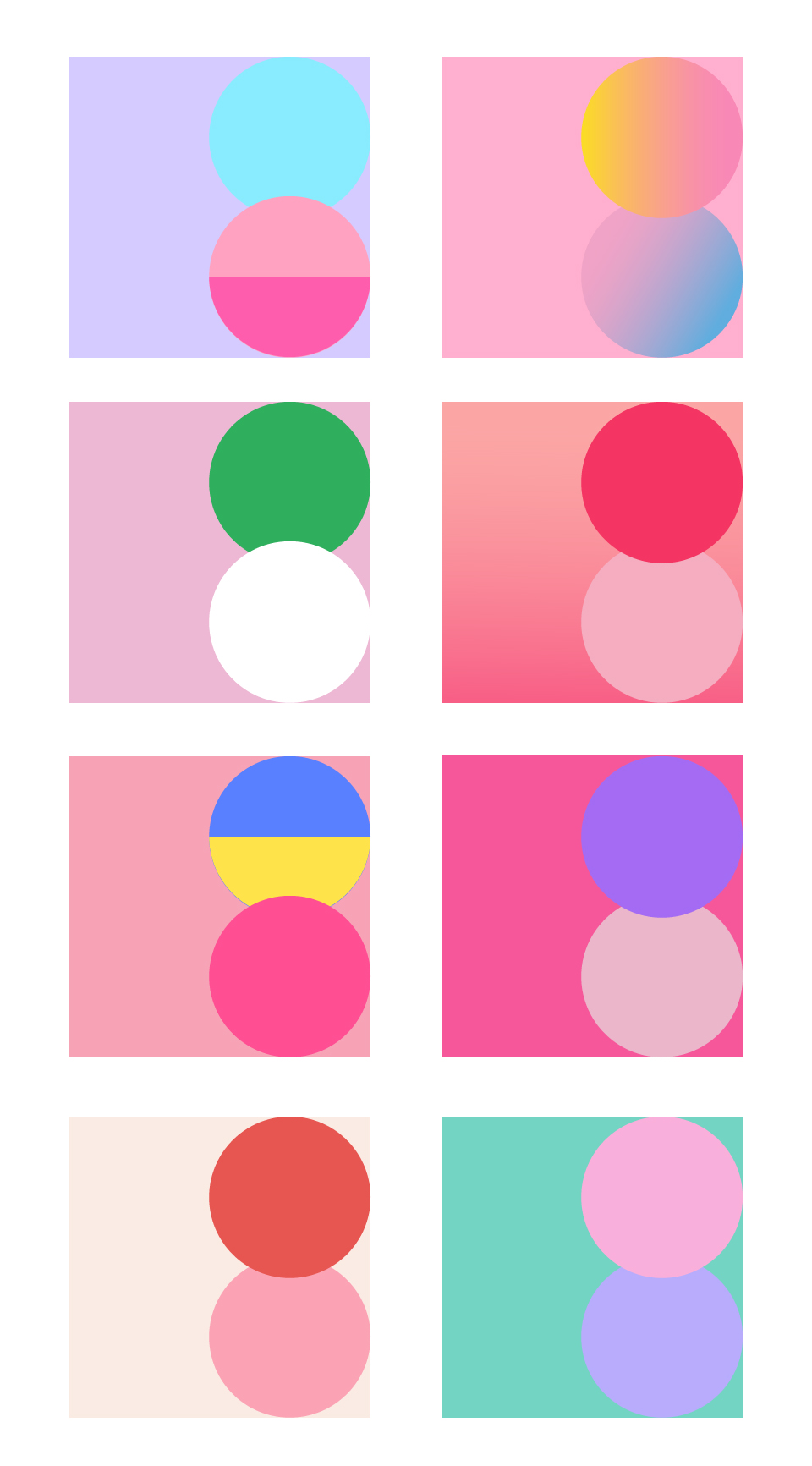
17.女性

女性是温柔的,是感性的,所以该类色彩组合通常为类比色,偶尔会用一点对比色作为点缀,以增加画面的活泼气息,颜色的明度和饱和度都不能太低,当然饱和度最好也不要过高,粉色、紫色是常用于表现女性的色彩。

18.优雅

优雅可以理解为低调、高级、温和、安静,所以这类色彩的对比通常不会太强,饱和度也会比较低,整体的色彩调性会偏中性,常用卡其色、麻色,还有单色组合及类比色组合。

19.经典色彩组合

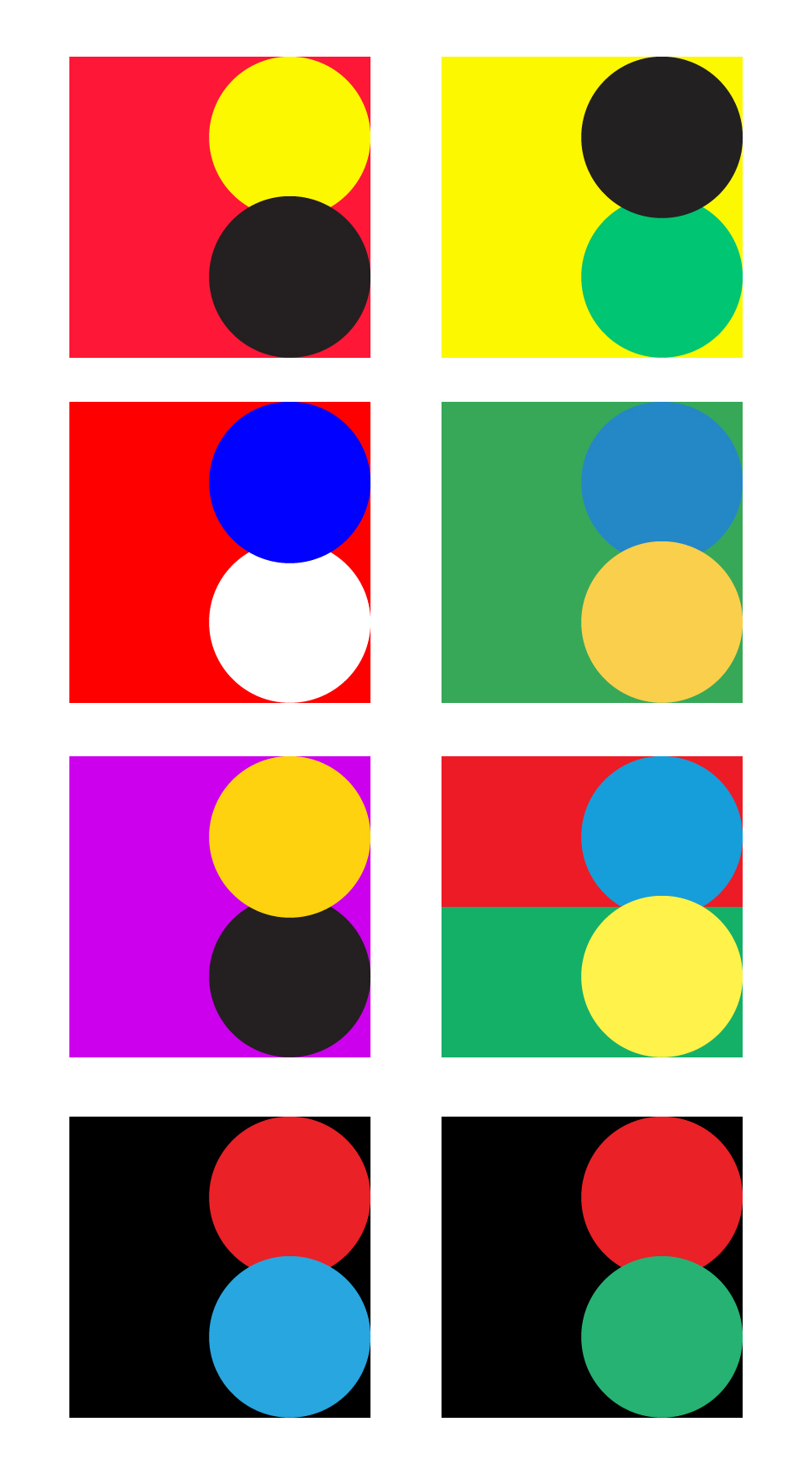
除了以上十八大调性,葱爷还给大家推荐一些经典的配色,很难把它们具体归为哪一类,但是我们在做很多设计时,用上这种配色总能得到不错的效果,比如红黄黑、红白蓝、黄绿黑、等等,在很多平面海报设计中经常能看到。


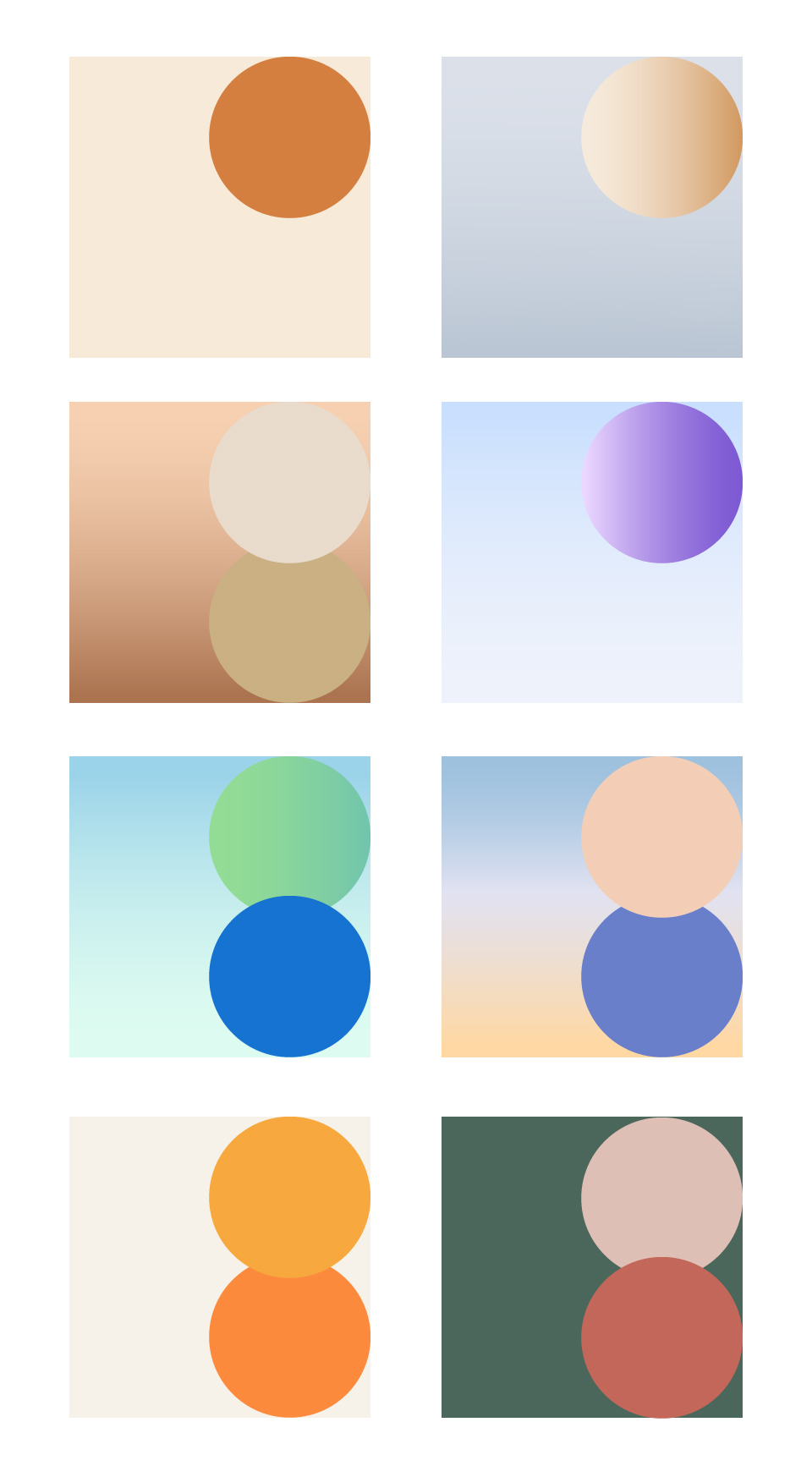
以上所列举的色彩组合,矩形色块为背景色,圆形色块为画面中图片元素或文字使用的颜色。根据需要可以把其中的某些纯色转变为单色渐变,或者也可以把某些单色渐变转化为纯色。另外,在不包含黑白灰的色彩组合里,仍可以根据需要自行加入黑白灰,比如用于填充文字的颜色。
当然,能体现以上这些调性的颜色还有很多,大家可以自行补充,建立起自己的色库。
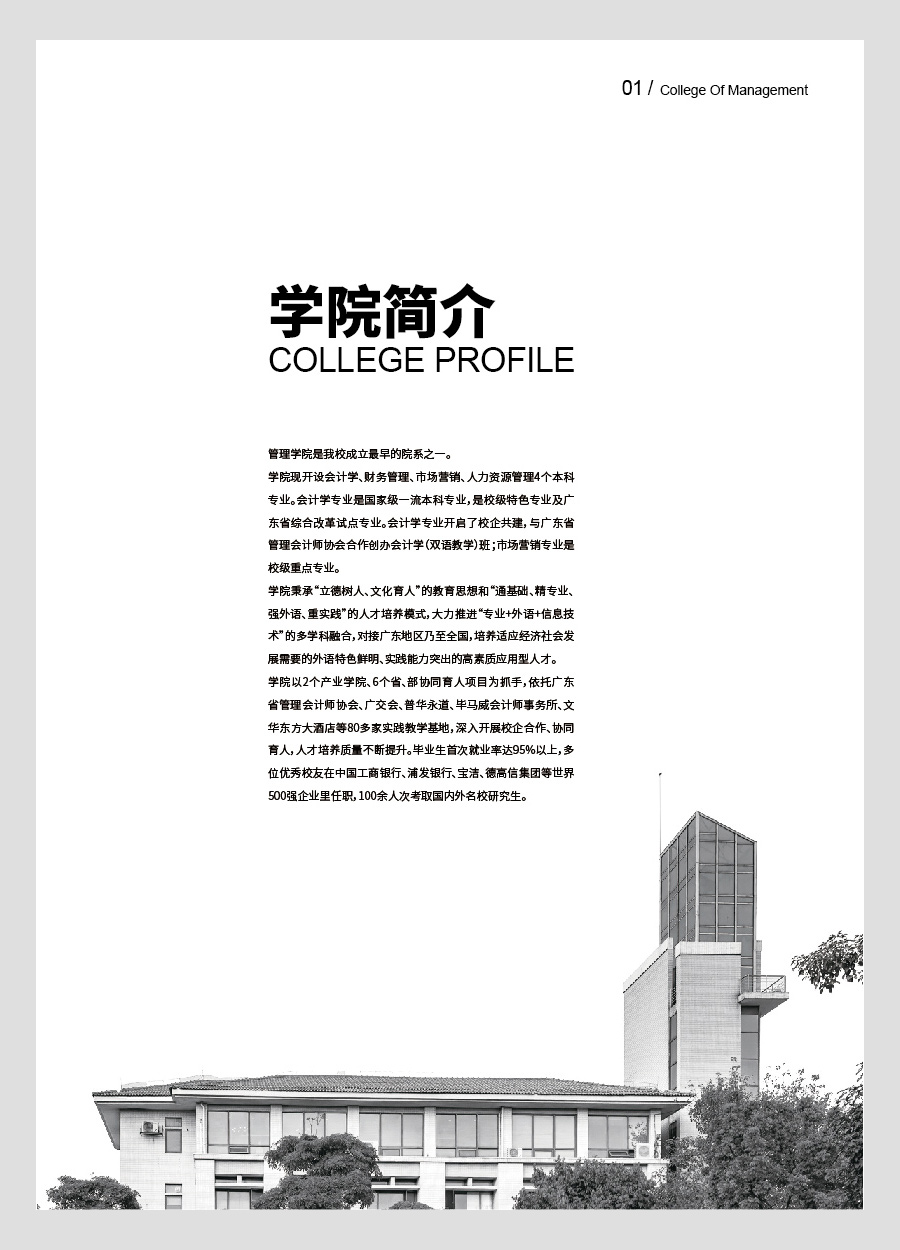
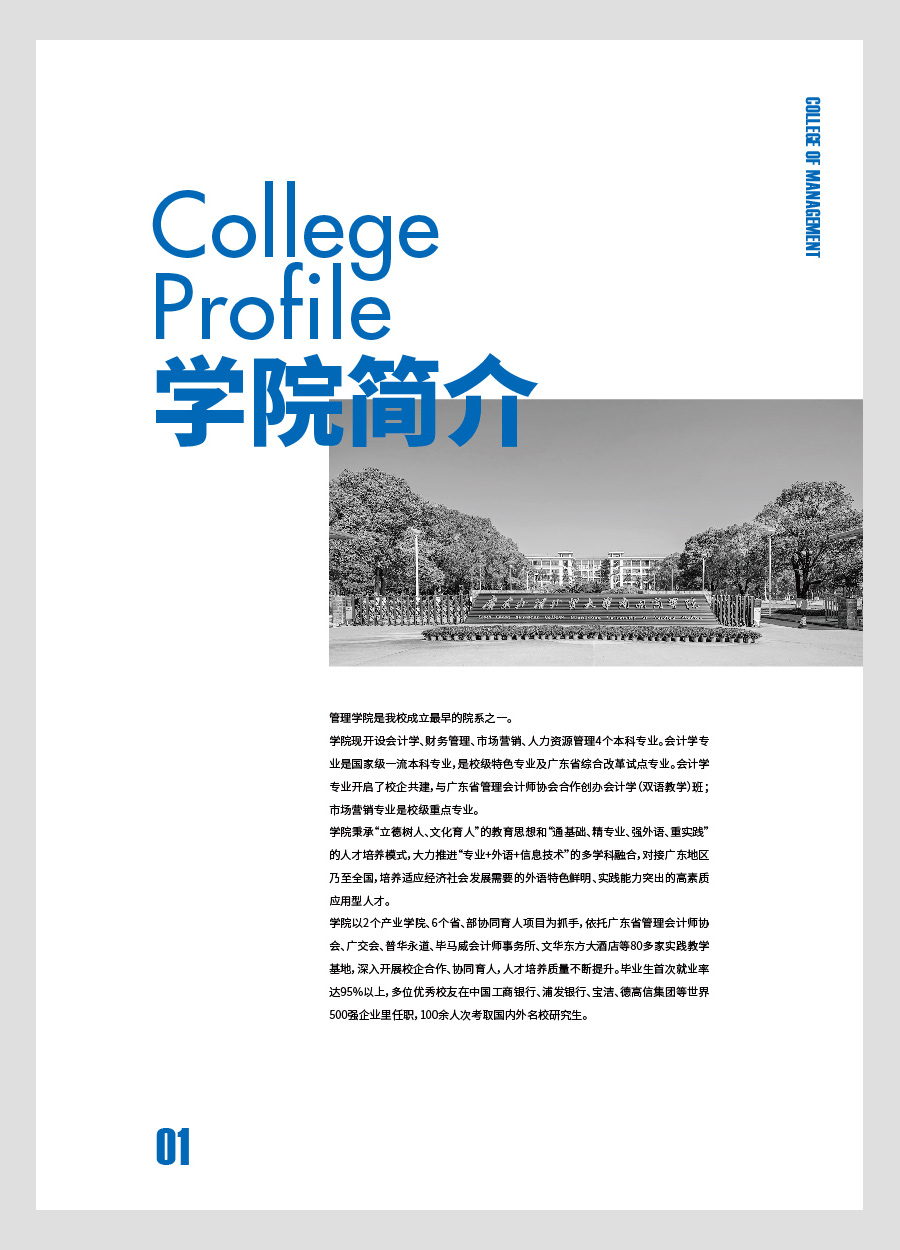
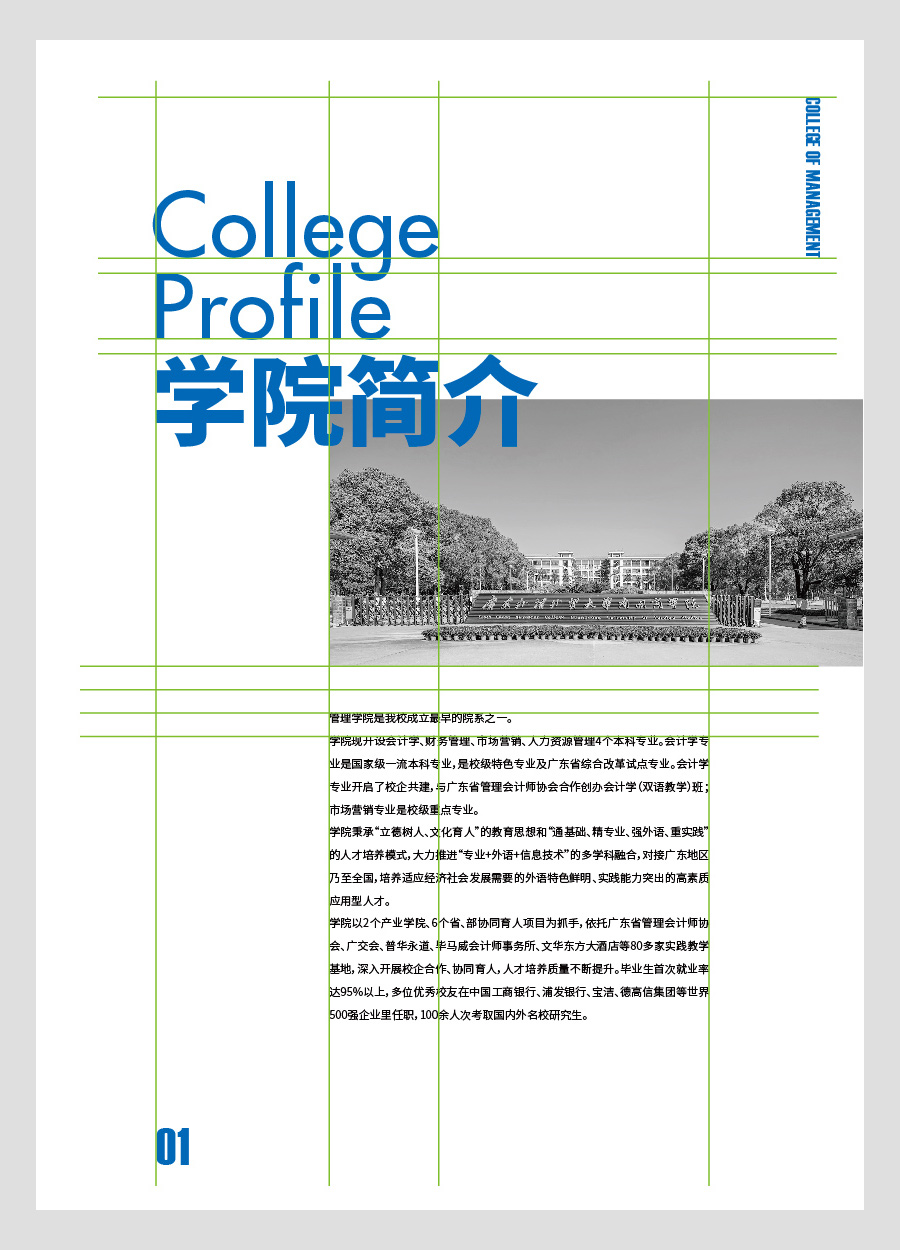
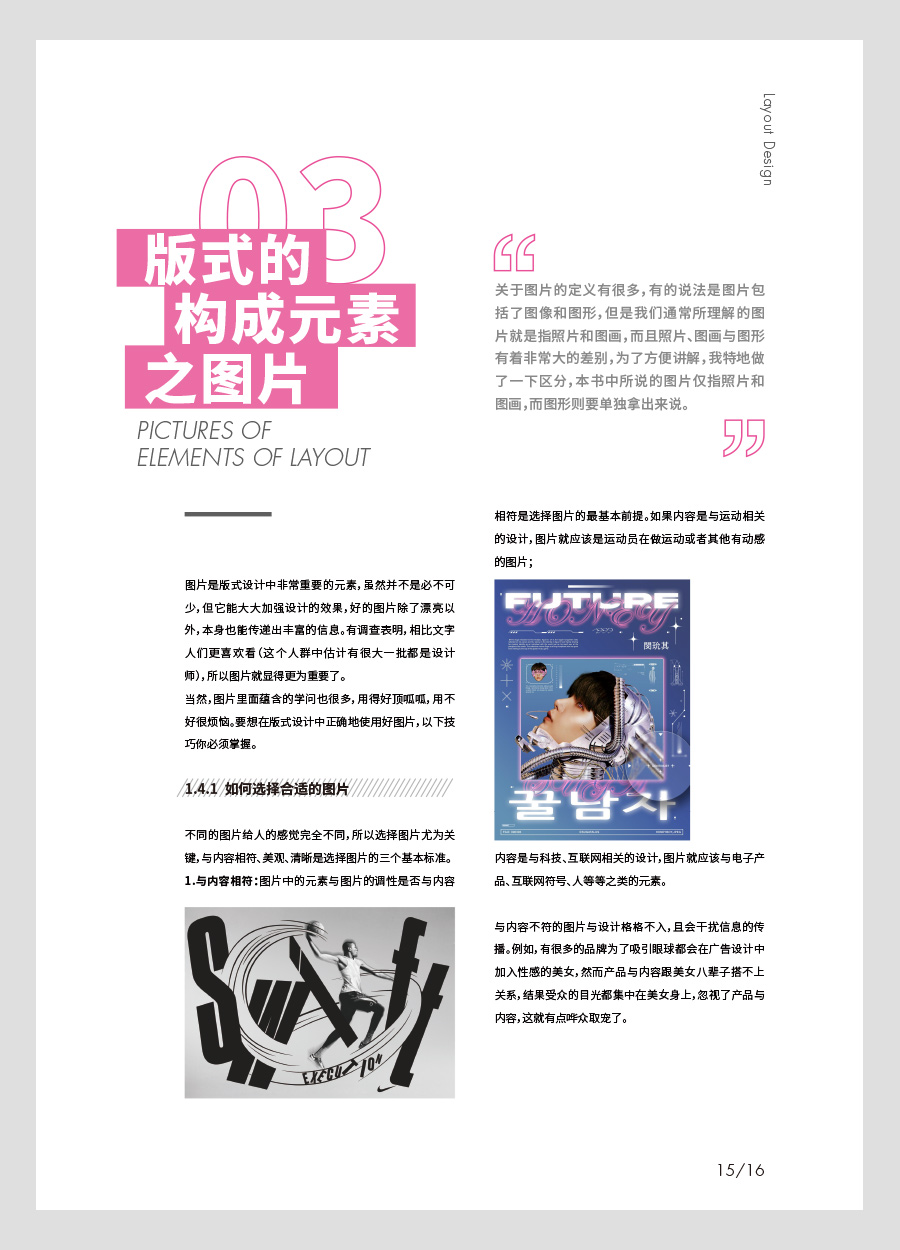
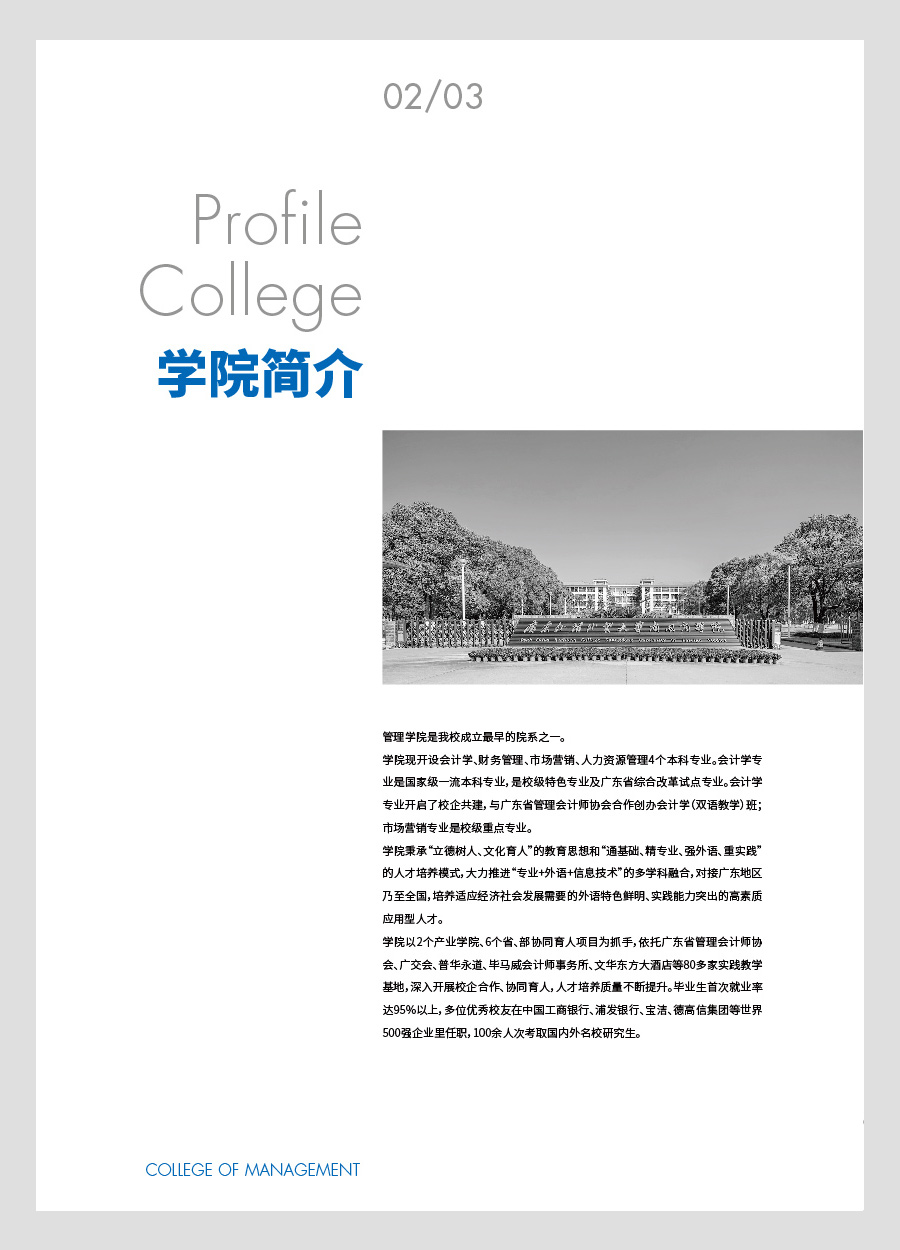
标题排版在画册设计中有着很关键的作用,标题排得好可以让整个版面的气质提升不少,反之亦然,而很多设计师在排画册的标题时,通常都是单纯选择一个笔画较粗的字体,把字号拉大与正文对齐,这种标题的排版太过常规,容易导致整个版面缺乏设计感,比如下图。

其实画册的标题也能排出许多新意,本篇文章,葱爷来给大家分享几个可以给画册设计加分的标题排版技巧。
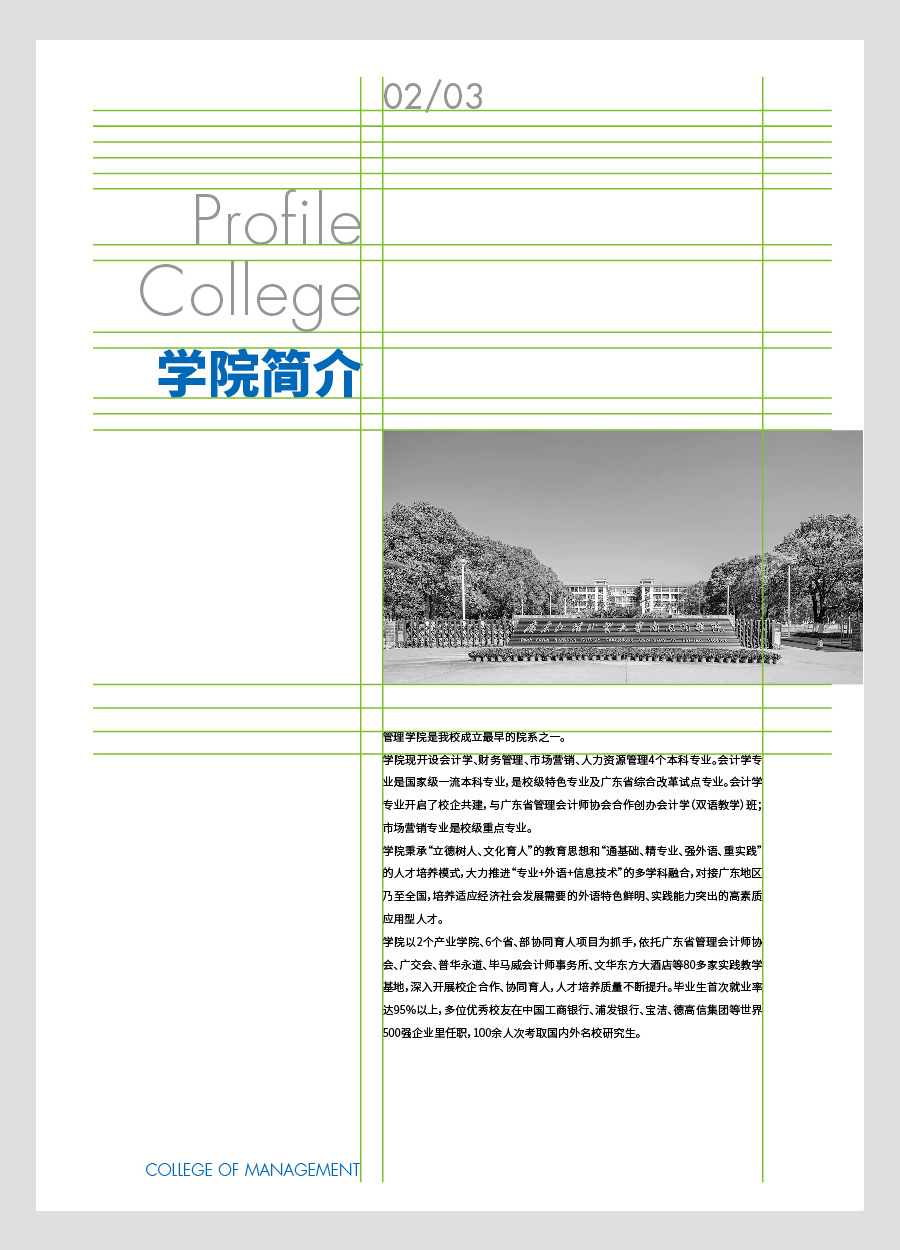
01.描边字错位组合
上图是某院校招生画册的“学院简介”排版,由于太过讲究对齐,缺少变化,所以显得不够灵活,我们可以把标题的中英文词汇拆开进行错位排版,错位时要注意左右的平衡,另外,三行错位比起两行错位的变化会更丰富一些。

单纯只是做错位处理,效果并不怎么好,因为没有层级关系,所以可以再加上字号大小的变化,突出重点词汇,弱化次要词汇。

这样层级丰富多了,但是众多很粗很黑的字体挤在一起略显压抑,把其中部分词汇改成描边后,整体就变得更透气、更有设计感一些了,注意描边要细一点,以避免描边的笔画重叠在一起影响识别性和美观性。

标题排好以后,再根据标题调整一下内文、页眉、页码的排版,内文通常会对齐标题中的某个字词,但一边对齐就好,不需要两端都对齐,页眉、页码可以作为装饰来排版,填充一点颜色可以让版面变得更活跃。


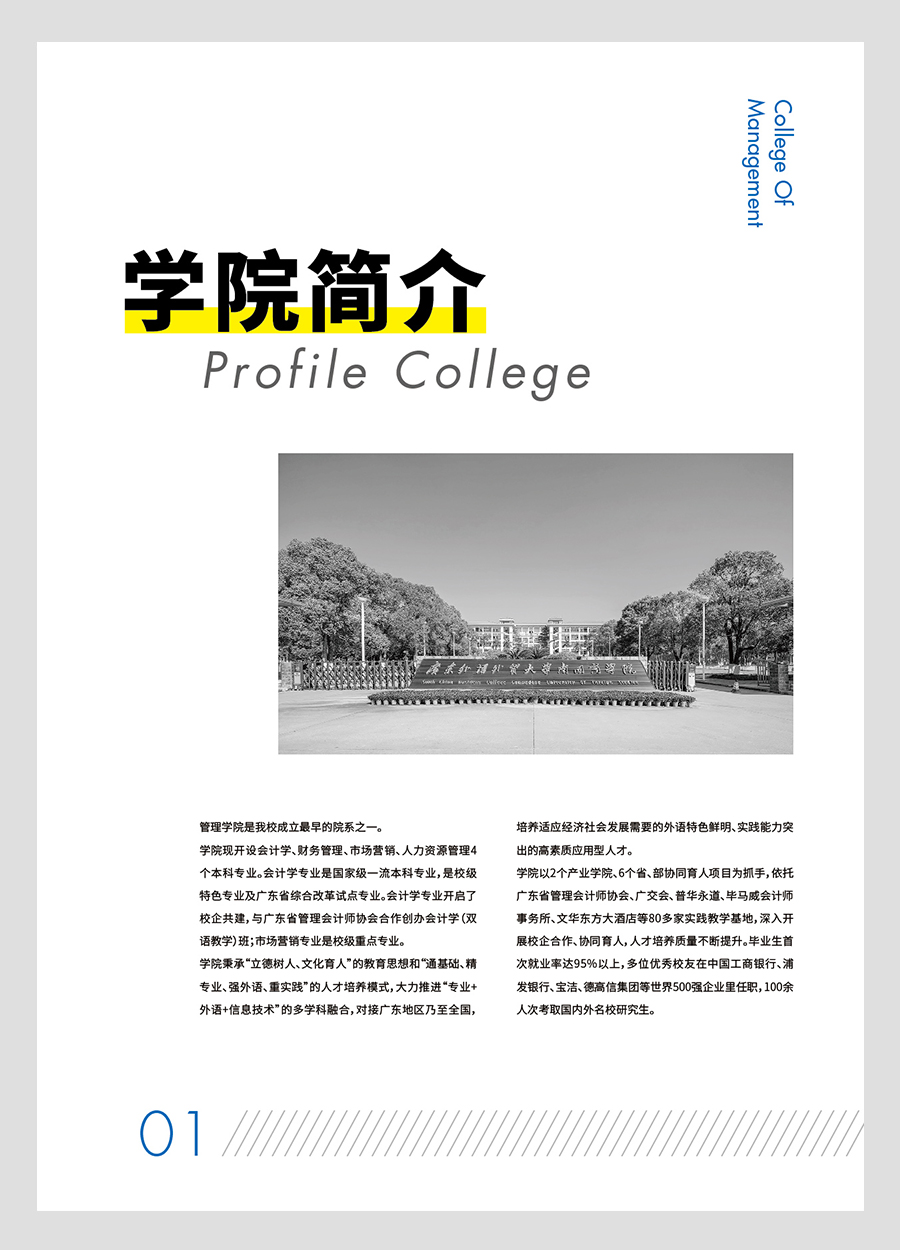
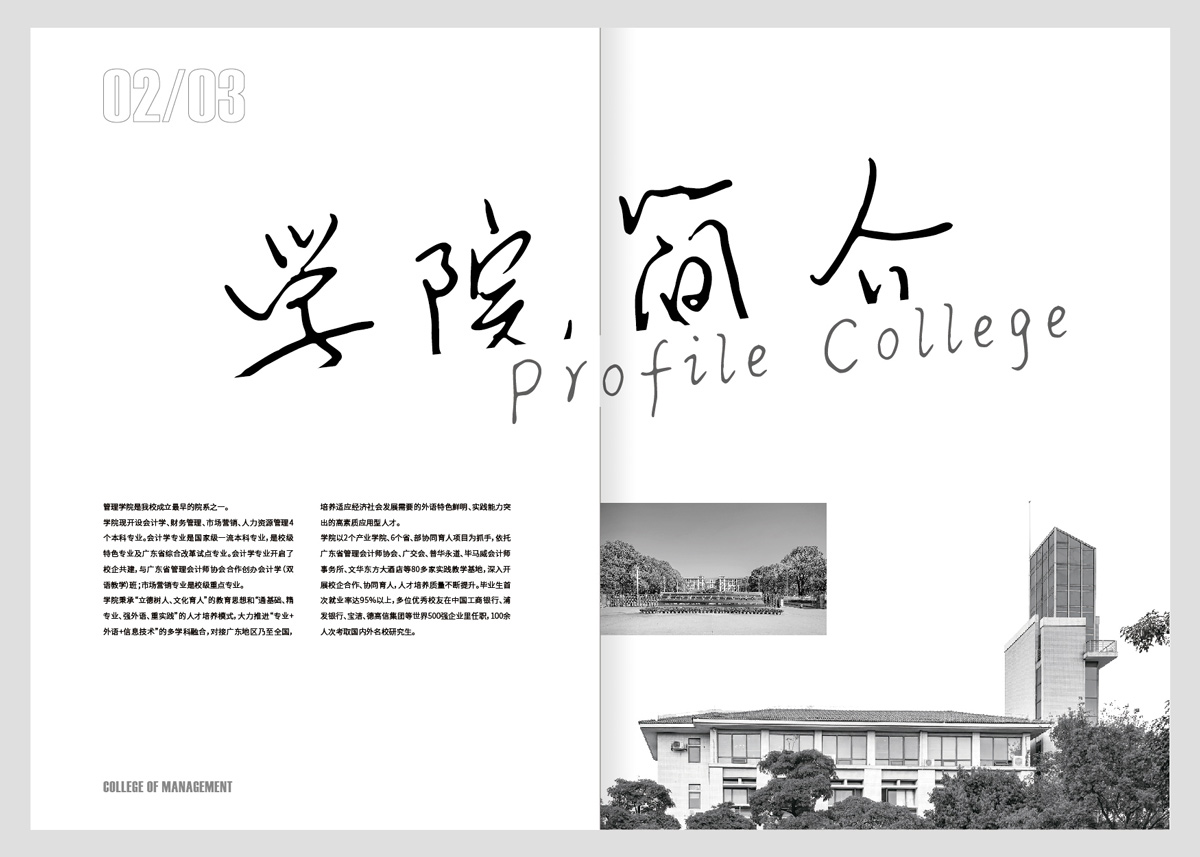
02.彩色标题叠加灰色图片
还是拿前面的那个案例举例,把学校图片换成一张没有去底的矩形照片,然后把它处理成黑白色照,移动至版面上方,标题使用蓝色压住图片的左上角,这时标题就不是孤立的几行文字了,而是与图片形成了一个整体,这种排版方式在网页设计中比较常见,用于画册的标题排版,效果也是很不错的。

图片做出血处理显得更大气,左下角的页码与标题左对齐,可以加强版面的整体性和关联性。

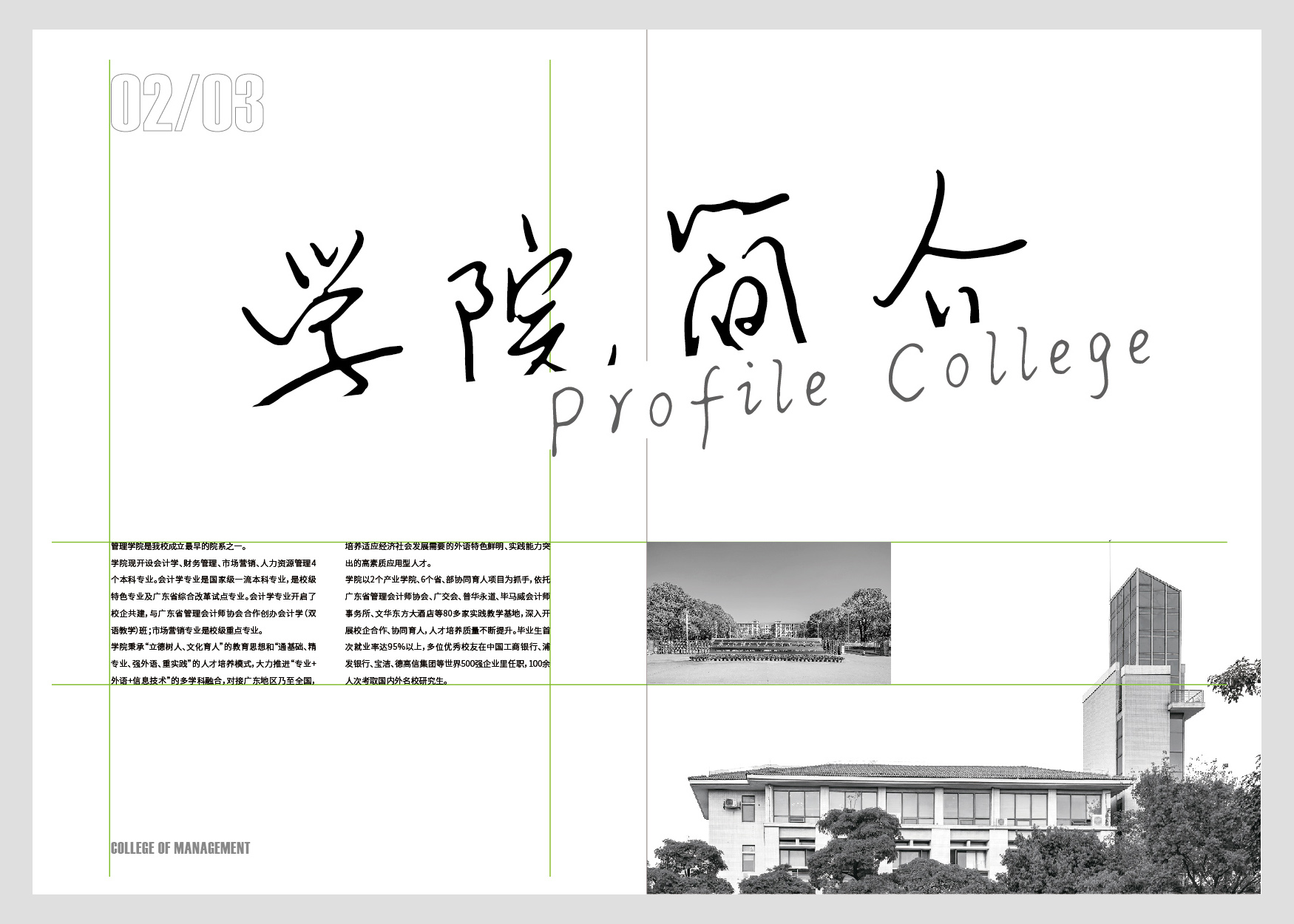
3.手写体搭配黑体
同一个标题我们通常只会使用一种字体(不包括英文),但有时候也可以试试用两种字体搭配来使用,比如手写字体搭配无衬线字体,这两种字体在风格上完全不一样,对比非常强烈,能够给版面带来新意。

由于该中文标题过于简短,所以搭配上英文会更丰富一些。

正文刻意与标题进行了错位排版,当然,同时也保持着某些对齐关系,图片的排版同样如此,与正文错位,但与标题左对齐,整个版面既灵活又很有序,符合学校画册的调性。

04.文字叠加色块
加色块是标题设计中常用的手法,但如果只是用一个色块把标题包住,那么效果是比较普通的,很容易像促销折页的做法。所以我们可以只把色块作为标题的一个装饰元素,用一个小小的色块放在标题后面,使其视觉上更丰富、更突出。


图片的刻意错位很关键,如果图片与正文两端对齐,那么英文标题、正文、图片、页码都是沿着一条直线对齐的,整个版面就会变得生硬很多。

文字加色块还有另一种效果也不错,即把文字色块合并在一起做成补丁效果,首先把文字错位排版,然后分别给每一行文字加一个色块把文字框住,色块与色块上下相连。

搭配上序号和英文标题,丰富标题的对比关系,使其更美观、更有设计感,色块可以根据需求适当超出文字的长度。

正文的排版我做了一点改变,把第一段单独拿出来作为引文使用,刚好这段文字在内容上也正好是起到提前说明的作用,这样处理后这个版面也变得有了一些新意,标题十分显目。


05.手写体跨版
在画册设计对于有些版面,可以排得大气一点,比如把原本可以1P排完的内容排成一个跨P,这时标题也可以拉大跨版排列,这种做法可以加强文字的大小对比,也会有更多留白空间。

为什么用手写体呢?宋体和黑体不行吗?其实也可以,不过由于汉字的笔画比较复杂,宋体和黑体又比较方正,所以拉太大排列时会显得不够灵活,如果是英文则会好一些,所以在排版的时候我还做了了倾斜与裁剪处理,并且搭配了英文进行错位排版,不然会显得过于单调。

06.标题与正文左右排版
在竖版的画册中,我们通常喜欢把标题排在正文的上方,而如果把标题与正文左右摆放,那么又会有种不一样的感觉。
但不要把标题与正文水平对齐,那样的话标题的空间就过小了,会显得很压抑,而是要把标题放在正文的左上方,并保持某些对齐关系。

如果把这种排版方式看成是分栏网格,那么它属于不对称网格,即正文栏应该比标题栏更大一些,以保证有足够大的空间排列正文内容。标题栏可以有大量留白,页脚可以与标题形成呼应,丰富版面的细节。

07.扭曲标题
这种标题处理手法在海报设计中比较常见,其实国外很多画册也这么做,效果很酷,冲击力很强。

用中文来做这种效果行不行呢?也可以,不过不适合太严肃的画册,用在设计类和时尚类的画册中会比较合适,比如前面列举过的设计书籍的排版。
由于文字较多,所以进行分行错位处理,然后在顶部菜单栏中选择对象-封套扭曲-用网格建立,把网格参数设置为3行5列。

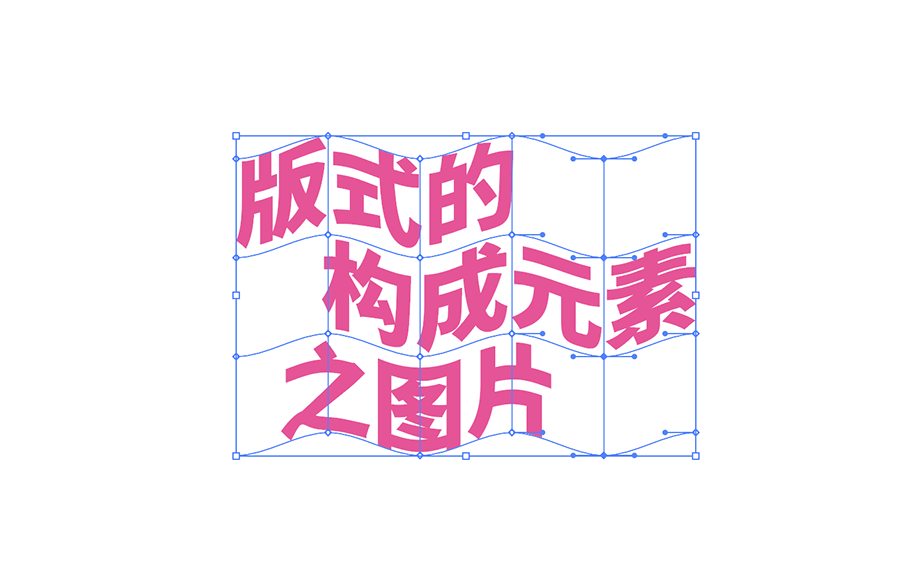
移动网格的锚点使文字呈波浪形,如下图。

拉拽锚点左右两边的手柄使波浪形变得柔和一点。

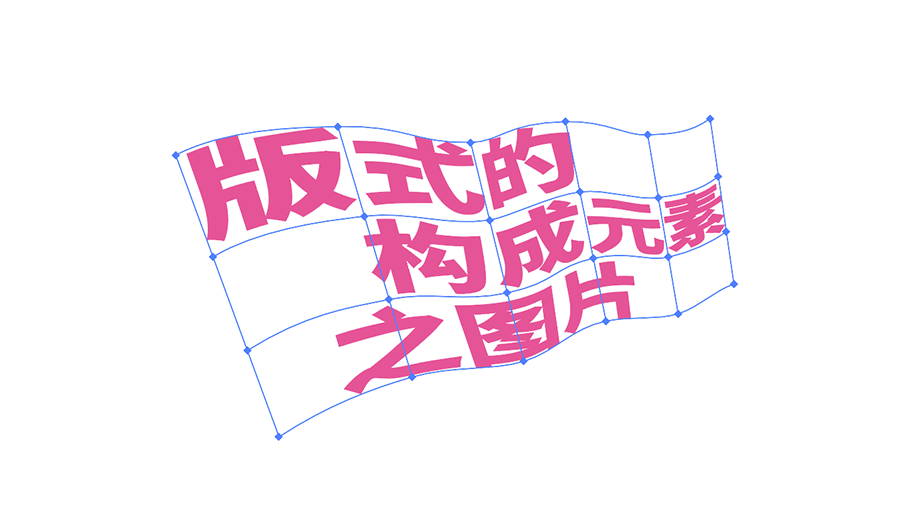
波浪效果做得差不多后,按快捷键E调出自由变换工具面板,并选择自由扭曲工具,把标题扭曲成如下效果。

再调整一下细节,然后把它放在版面中,把内容篇章的序号处理成描边样式与标题叠加在一起,可以起到装饰的作用。

扭曲的标题搭配上鲜艳一点的颜色,效果会更时尚,对于这种版面,正文也不要排得过于规矩,所以,我刻意把版面中的两张图片做了错位处理。

08.打散排列
通常我们会把标题文字集中排放,但对于设计和时尚类画册,我们可以打破传统的做法,把标题做适当的分散排版,效果也很不错,当然,标题文字如果太少就不合适了。

另外,为了使标题更特别 ,给文字加上下划线效果会更好,并且下划线可以根据需求适当延长,以加强这些分散文字的关联性,甚至还可以加上英文做装饰。

正文的排版与标题文字左右两端保持对齐。


设计是一个不断尝试、调整的过程,排标题同样也是如此。另外,标题的排版固然是很重要的,但是想要整体效果得到比较大的改善,正文、图片、页眉、页脚、页码的配合也很重要,永远要把整体的大效果摆在第一位。

随着各大智能厂商对用户行为数据的收集积累,拆分提炼出了不同场景下用户的特定需求,相比以前的大而全臃肿的功能界面,现在的功能、信息更加精确,产品将不同场景下的解决方案为用户提前准备好,用户只需要简单的选择就好,更加人性便捷:

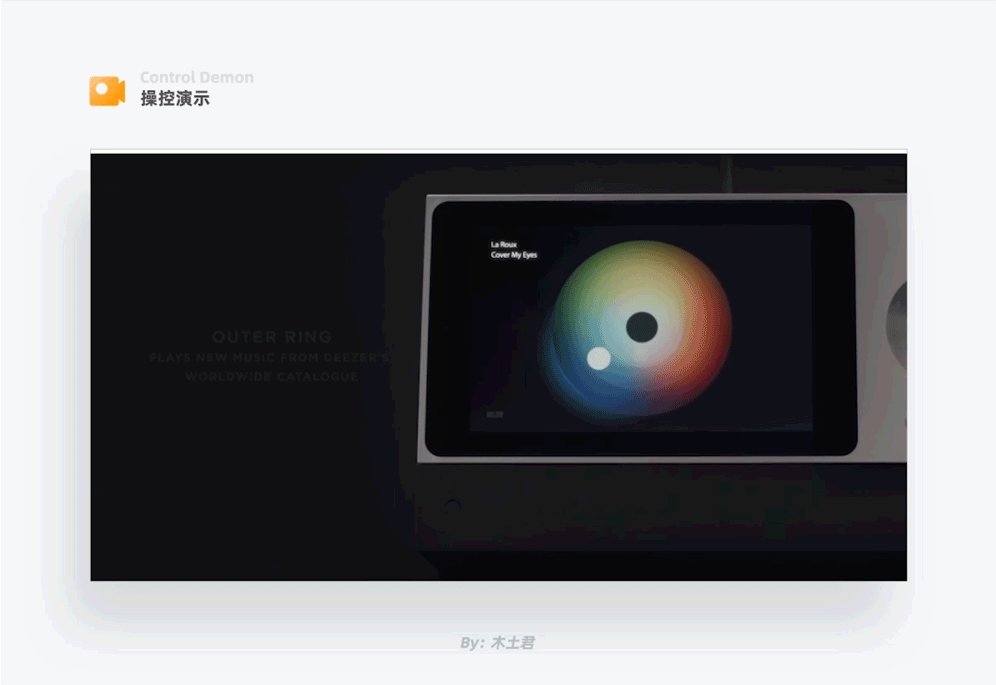
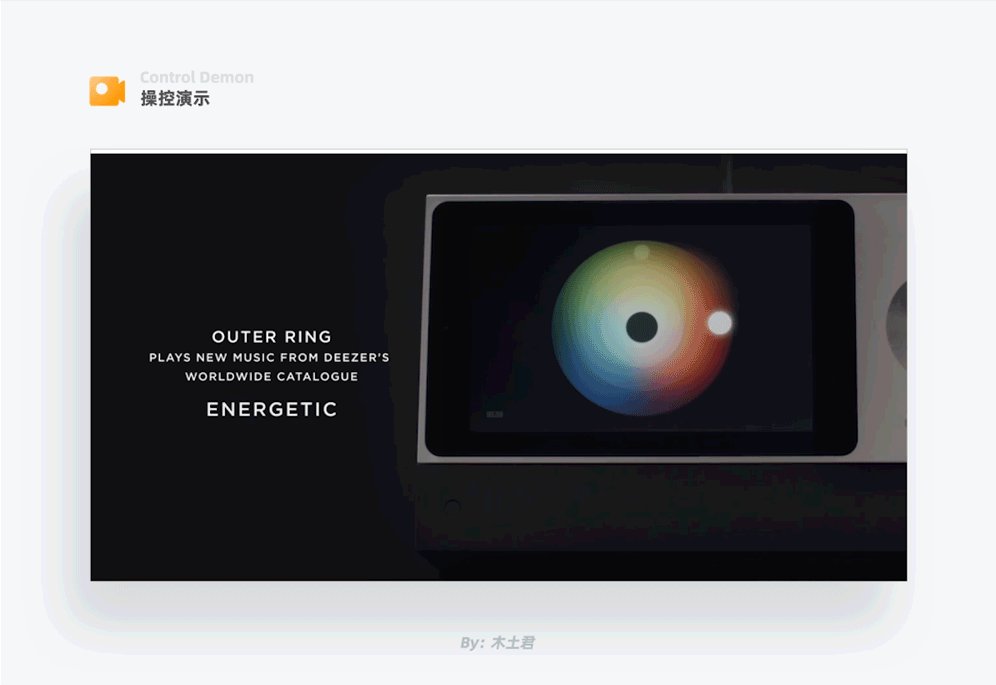
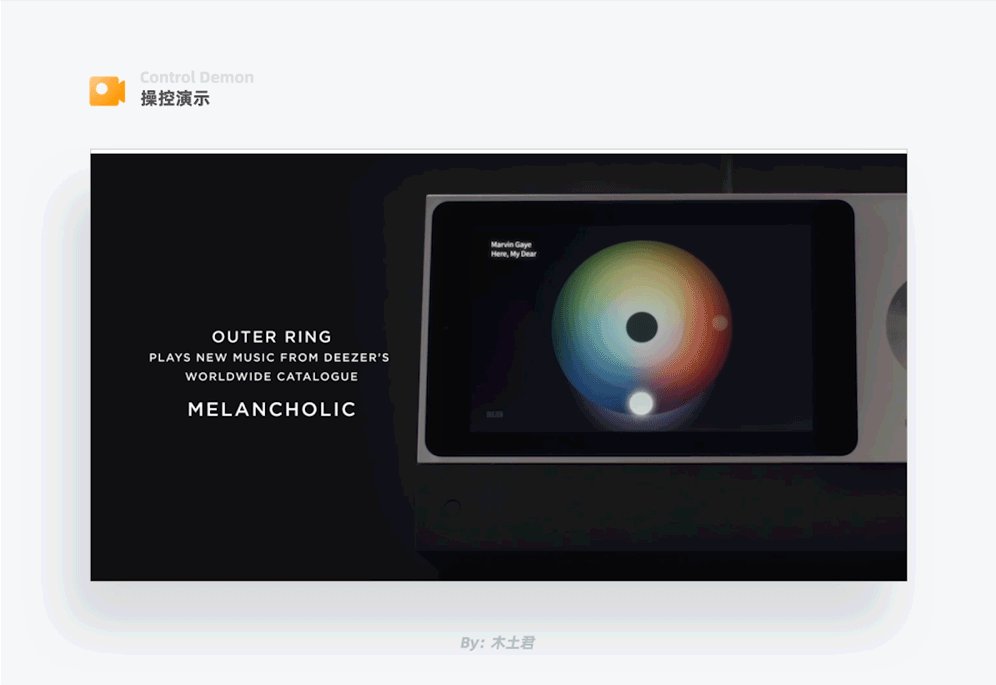
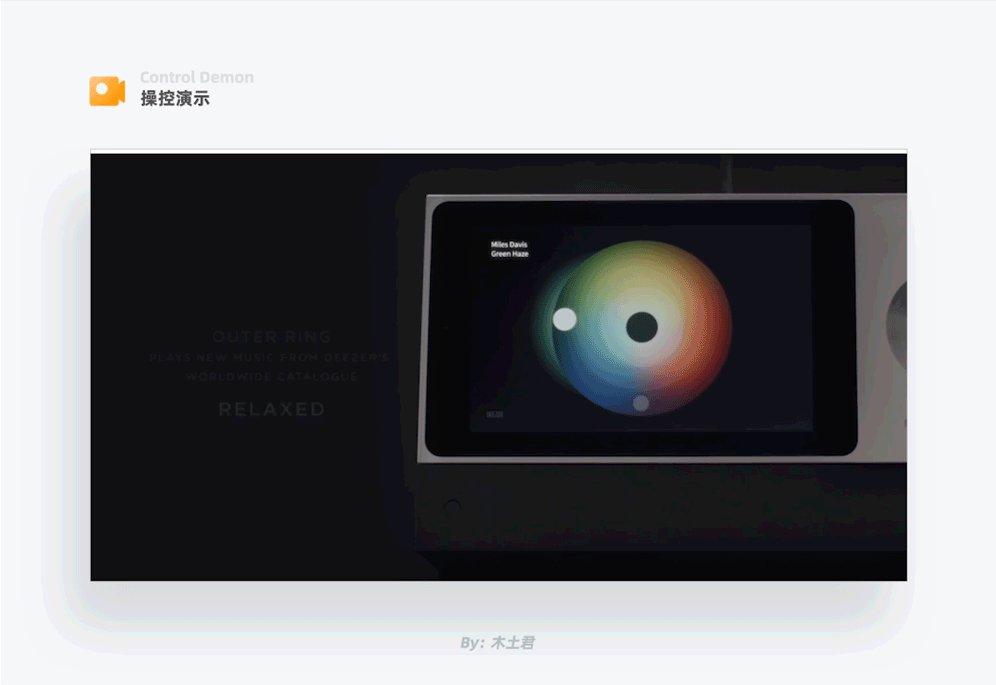
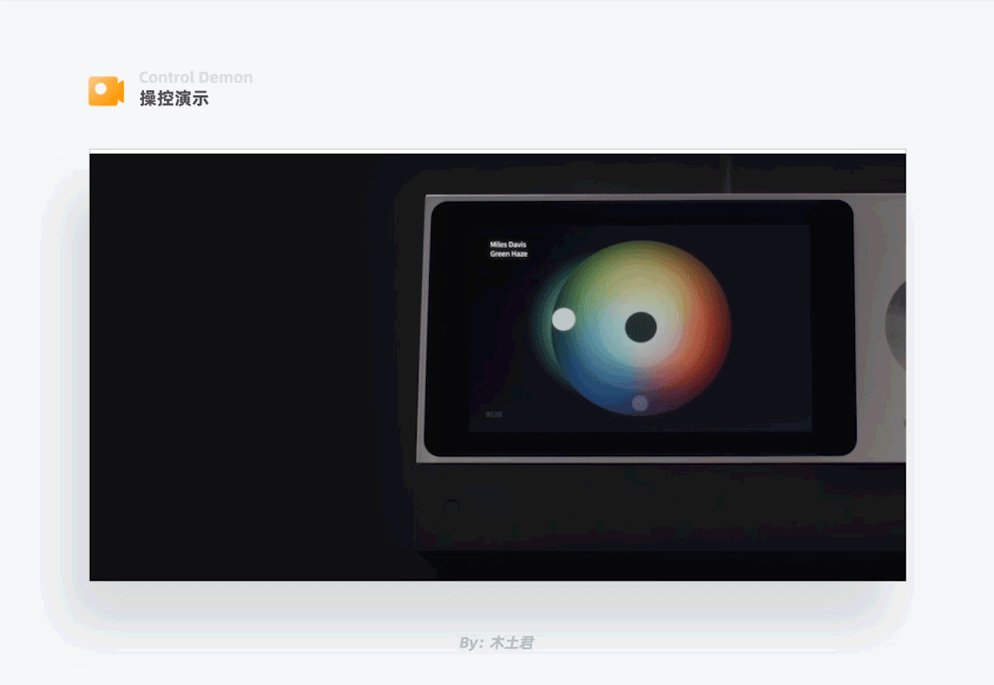
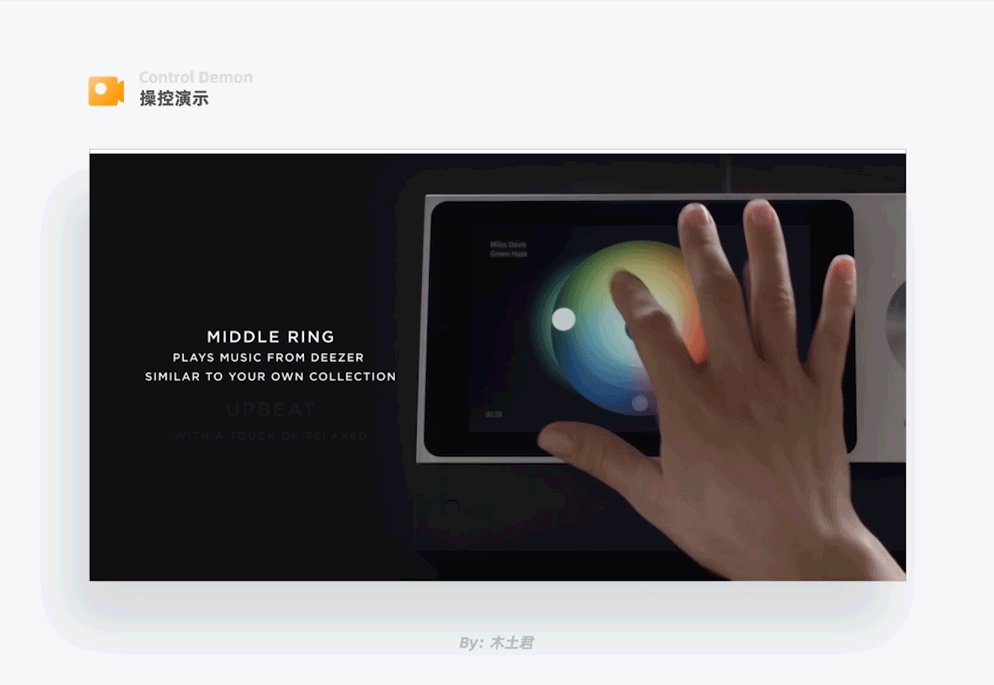
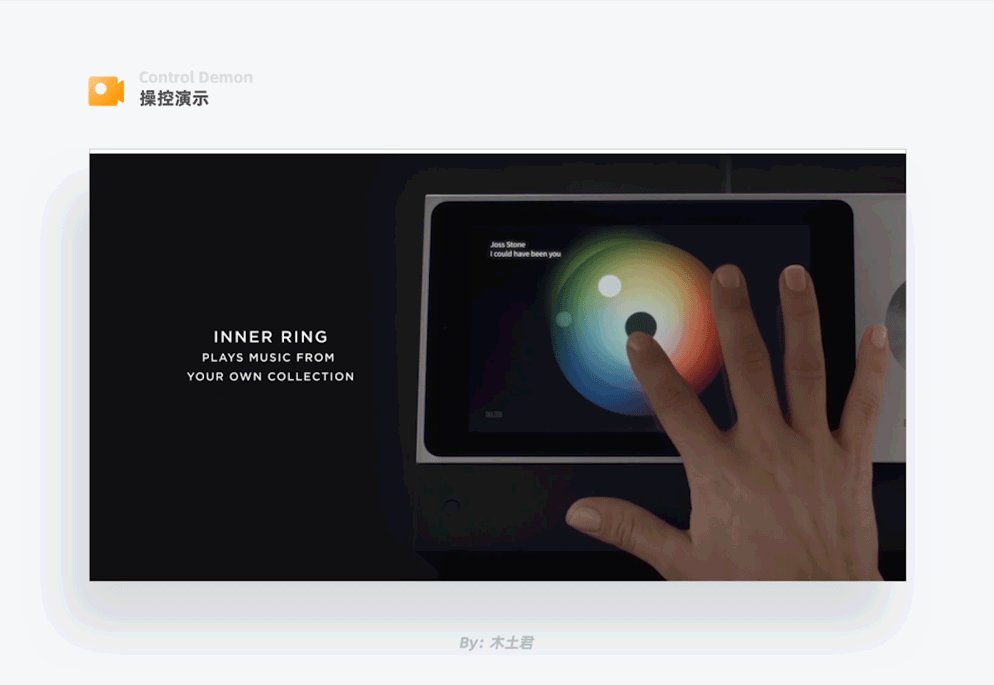
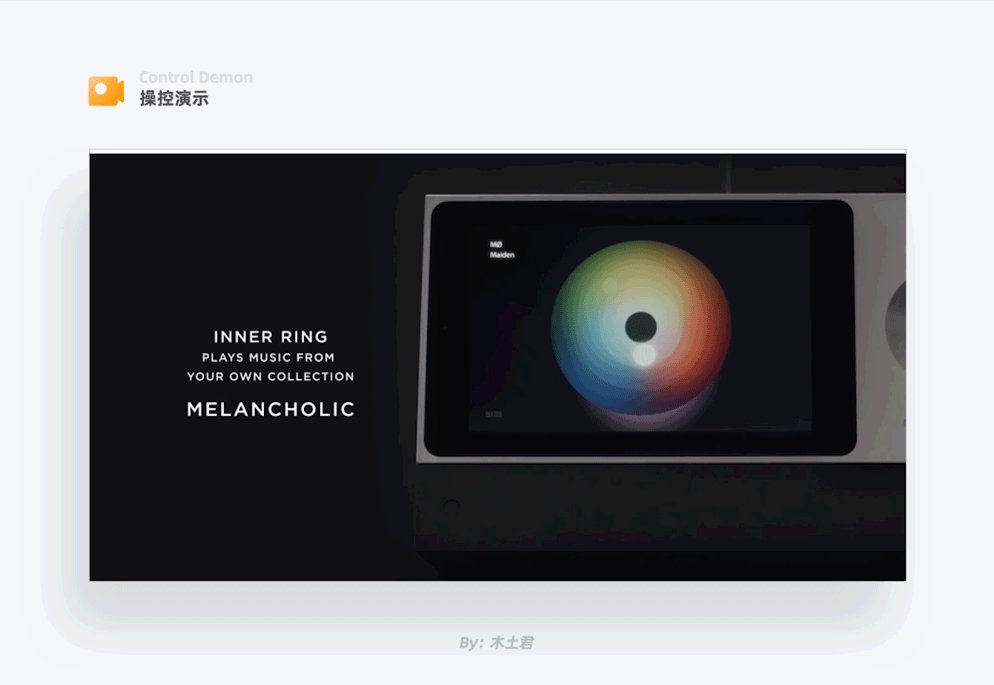
B&O音箱面向的人群是音乐发烧友,他们对音乐有独到的理解,为了为用户提供便捷合乎口味的音乐,B&O将歌曲类型与颜色情感相结合,分别是:黄色代表愉快的歌曲、红色代表激情的歌曲、紫色代表忧郁的歌曲、蓝色代表轻松的歌曲。用户只需要选择颜色就可以播放相应风格的音乐,给用户浓烈的感性艺术气息。

并且B&O将音乐播放场景做了细分:只收听自己收藏的歌曲、收听与自己品味相似的歌曲、随便听听;这三个场景下的需求通过三层圆环来满足:点击外环区域播放全网歌曲、点击中环区域播放与用户收藏相似的歌曲、点击内环区域播放用户收藏的歌曲。这种感性的操作方式省去了搜索歌曲的过程,极大的提高了便捷性。

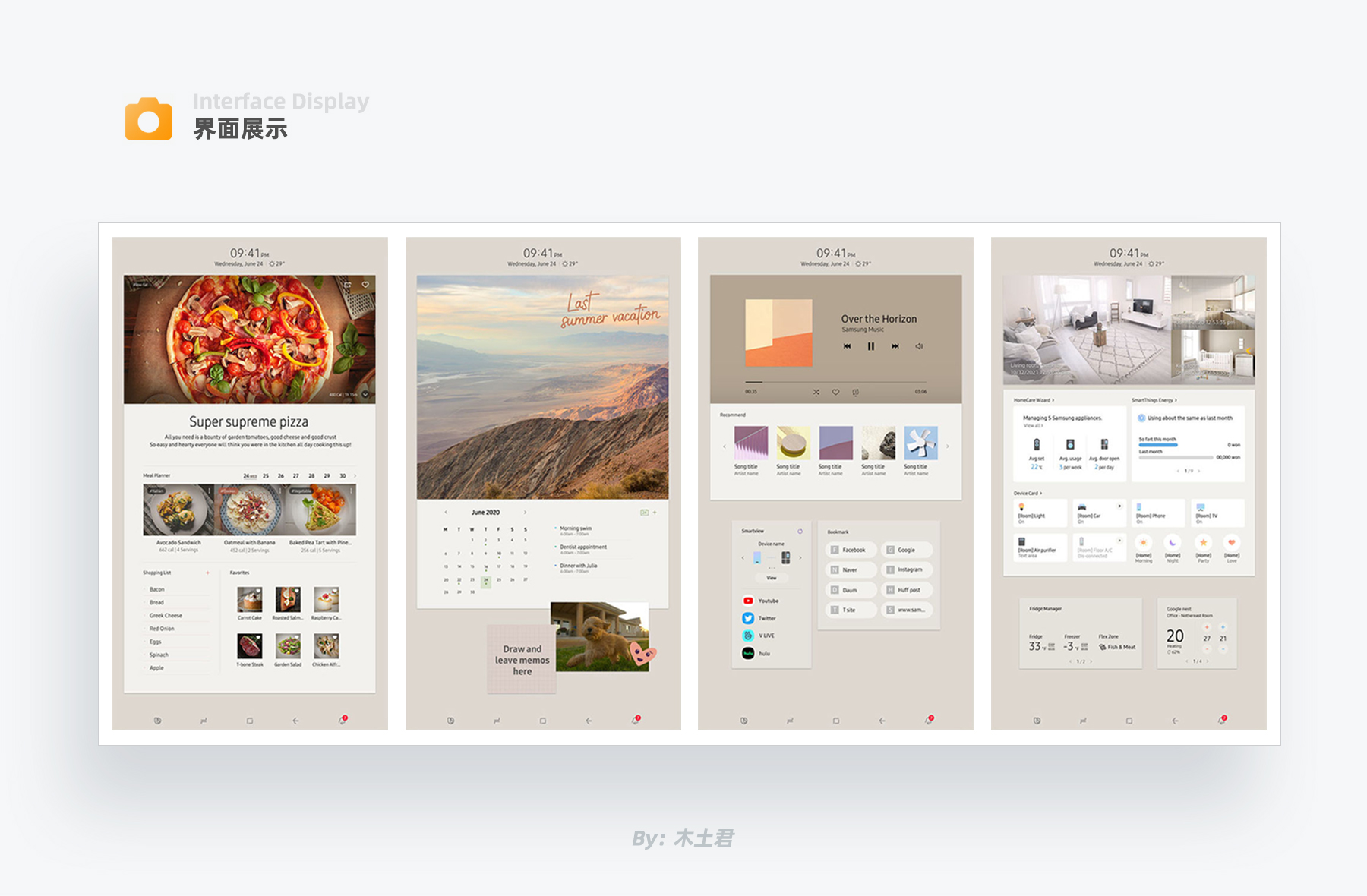
我们先了解一下三星智能冰箱1.0的系统是什么样的,首页包含时间、天气显示、音乐播放、购物清单、备忘录、相册、留言板、设备控制,用户在冰箱面板上什么都能做,整体感觉是一个臃肿的功能集合。

在2.0中,三星将用户使用场景做了以下的细分:烹饪模式、日常模式、娱乐休闲模式、家庭管理模式;在烹饪场景下,为用户展现菜谱,用户可以专注的去研究饭菜制作方法;在日常场景下,为用户提供日历、照片墙、留言板、日程等日常生活相关信息;娱乐场景下,用户可以在厨房一边忙碌一边听音乐,还可以查看社交消息,所有的功能都是围绕娱乐休闲;家庭管理场景下,全职妈妈可以一边做着饭,一边看着监控屏幕上儿童房孩子的情况及全屋的安防情况,也可以控制家中的设备。
场景细分可以有重点的为用户提供他们真正需要的服务,让用户感受到产品带来的贴心感。

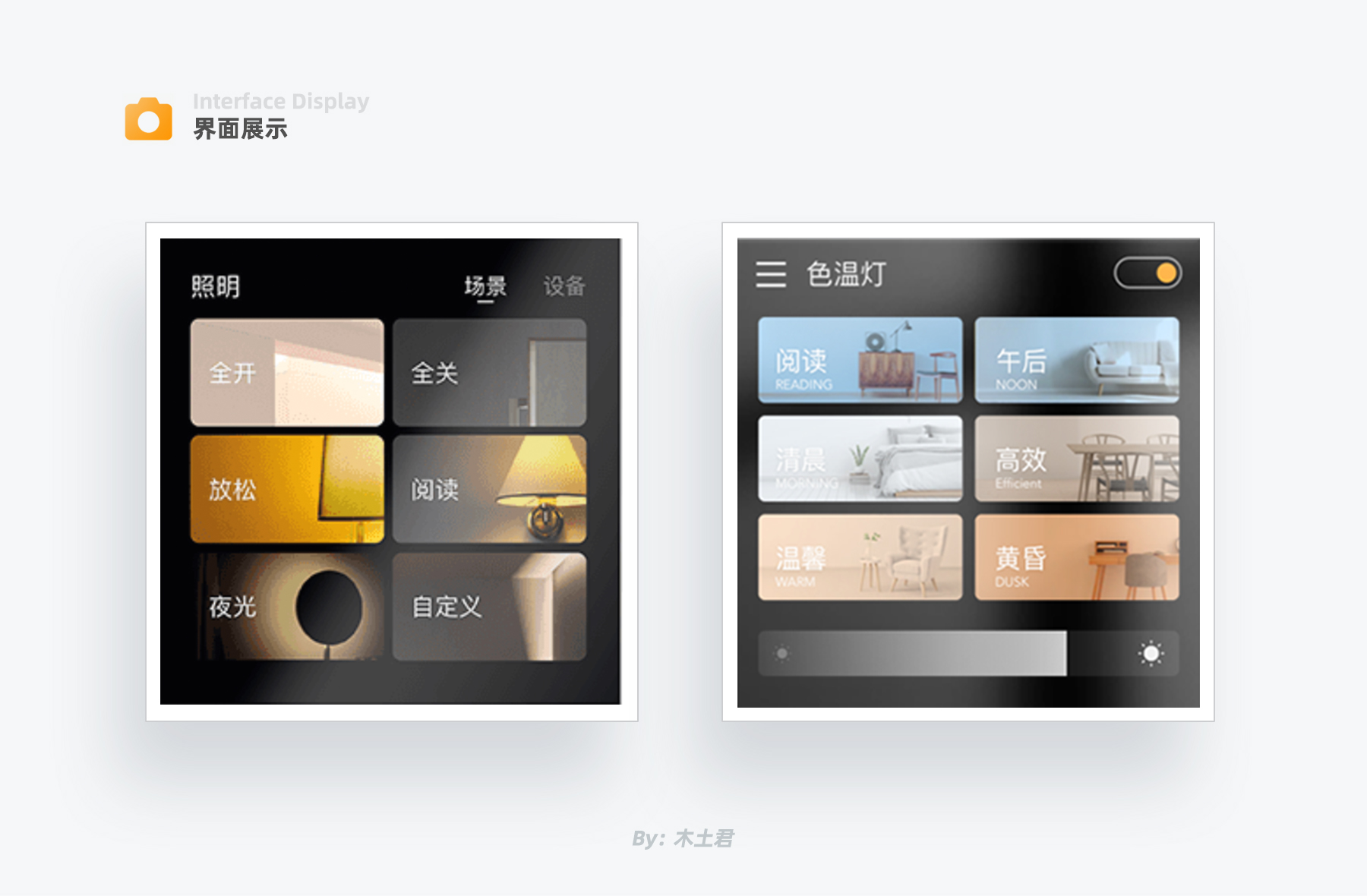
Orvibo根据用户使用灯光的习惯,按照用户对于光线的需求程度,将灯光使用场景分为:夜晚光线昏暗需要明亮的光照、白天光线充足不需要灯光、休闲时需要柔和些的光线、阅读需要不刺眼但明亮的光线、起夜时微弱的轮廓照明即可。为用户提供每种场景下的照明方案,准确快速的满足用户不同的需求。

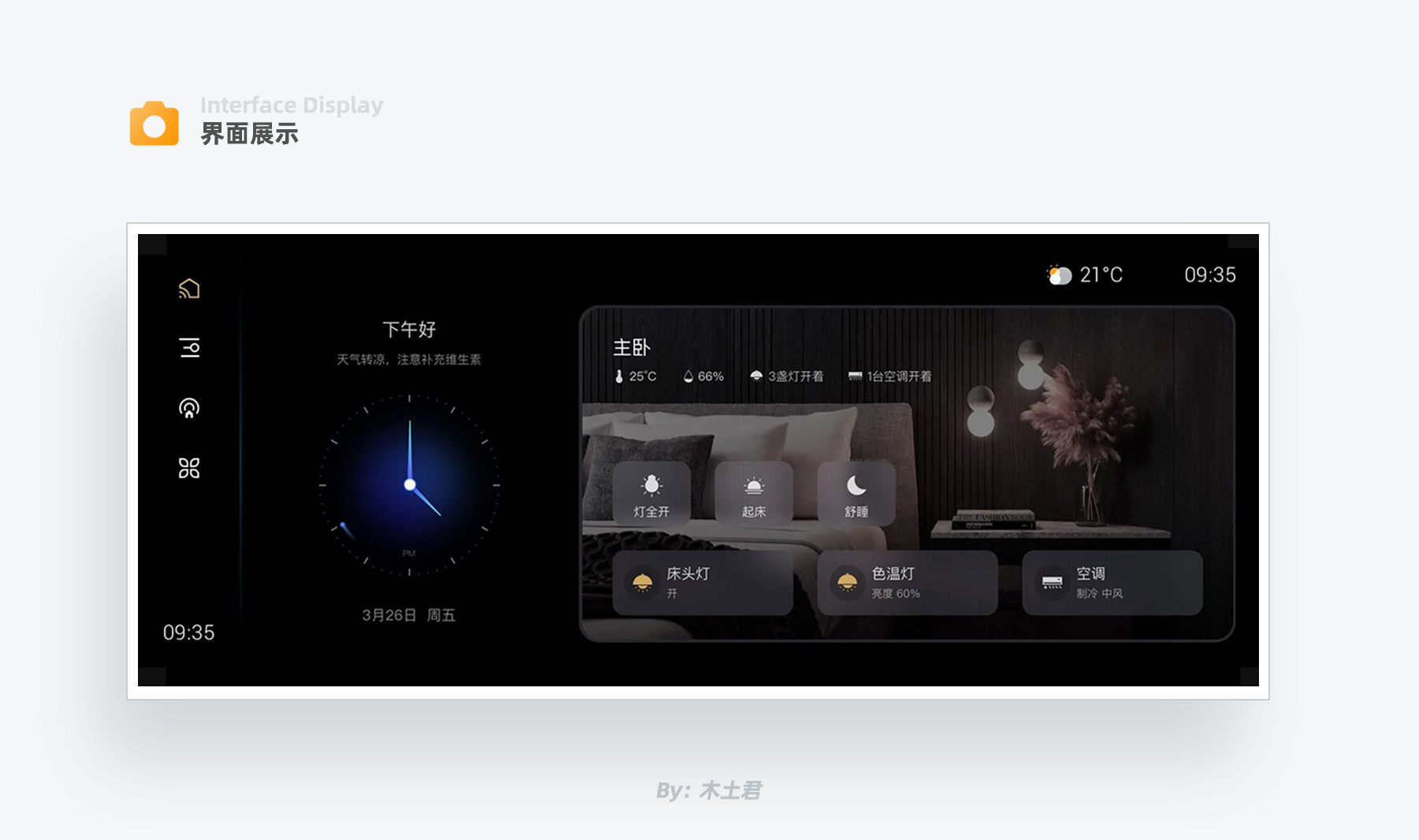
小米根据用户对于空调各个功能的操作频率,罗列出核心功能:开关、温度调节、冷热模式,界面中只体现这几种种信息,将低频功能隐藏起来,为视觉降噪,突出核心功能,提升了用户操控效率。

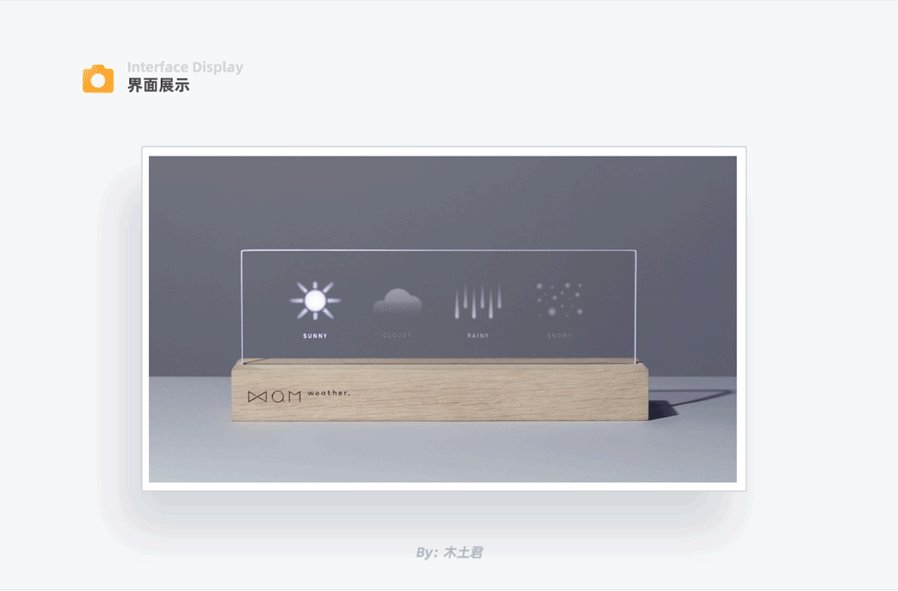
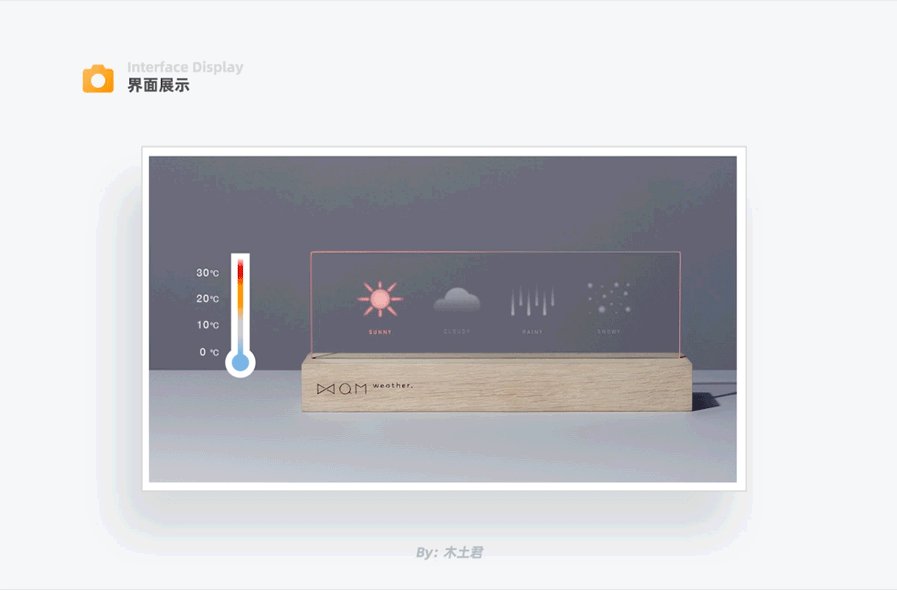
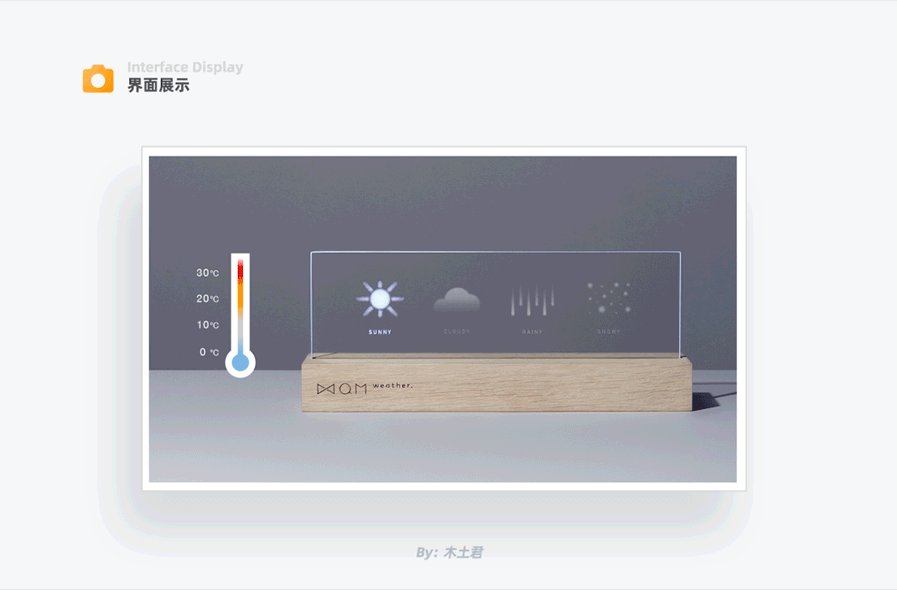
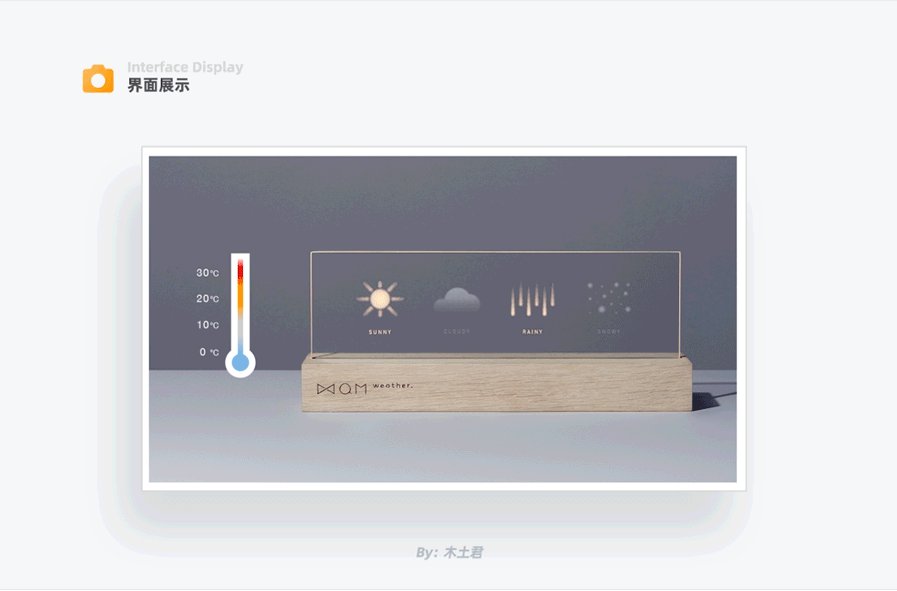
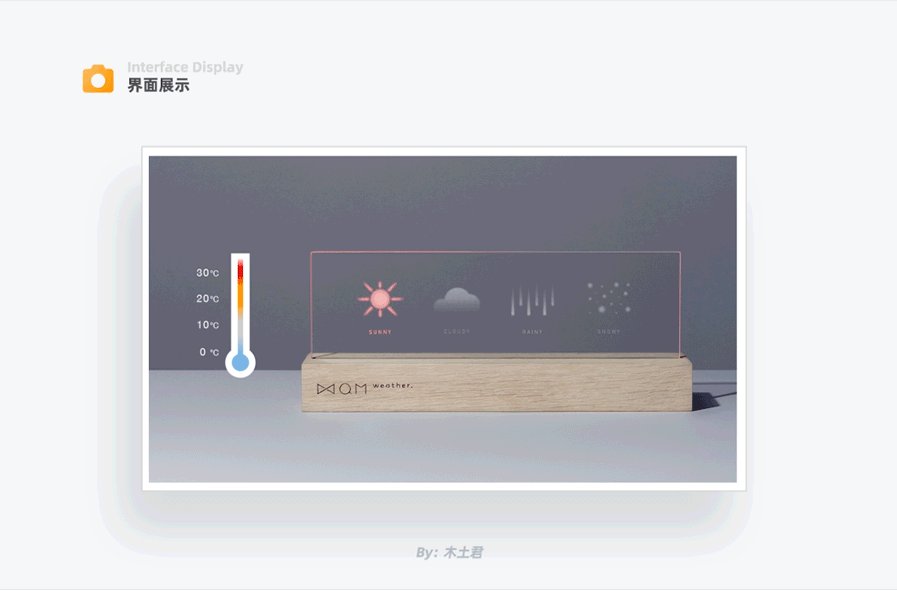
针对那些上班中不方便看手机、穿好衣服正要出门、旅游到达当地酒店需要看一眼天气状况的场景,WOM提供了简洁直观的设计方案,产品显示区域只保留4种常见天气类型,高亮的天气icon代表当前的天气状况,当天气将要发生变化时,相应的天气icon会闪烁。

此外,通过利用颜色来传达不同的温度,蓝色代表0℃,白色代表10℃,黄色代表20℃,红色代表30℃,在不需要手机的情况下为用户提供了丰富的展现形式。

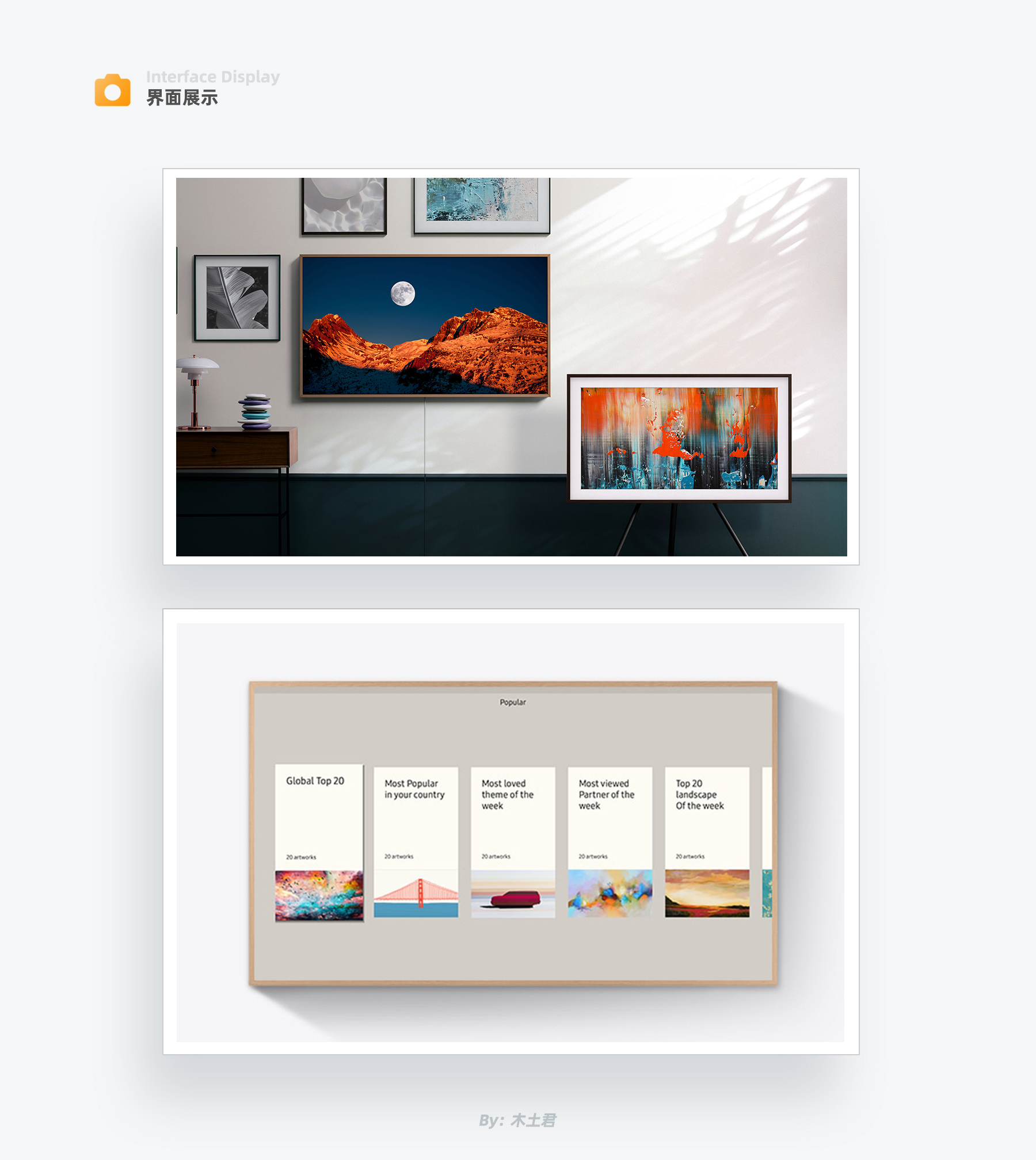
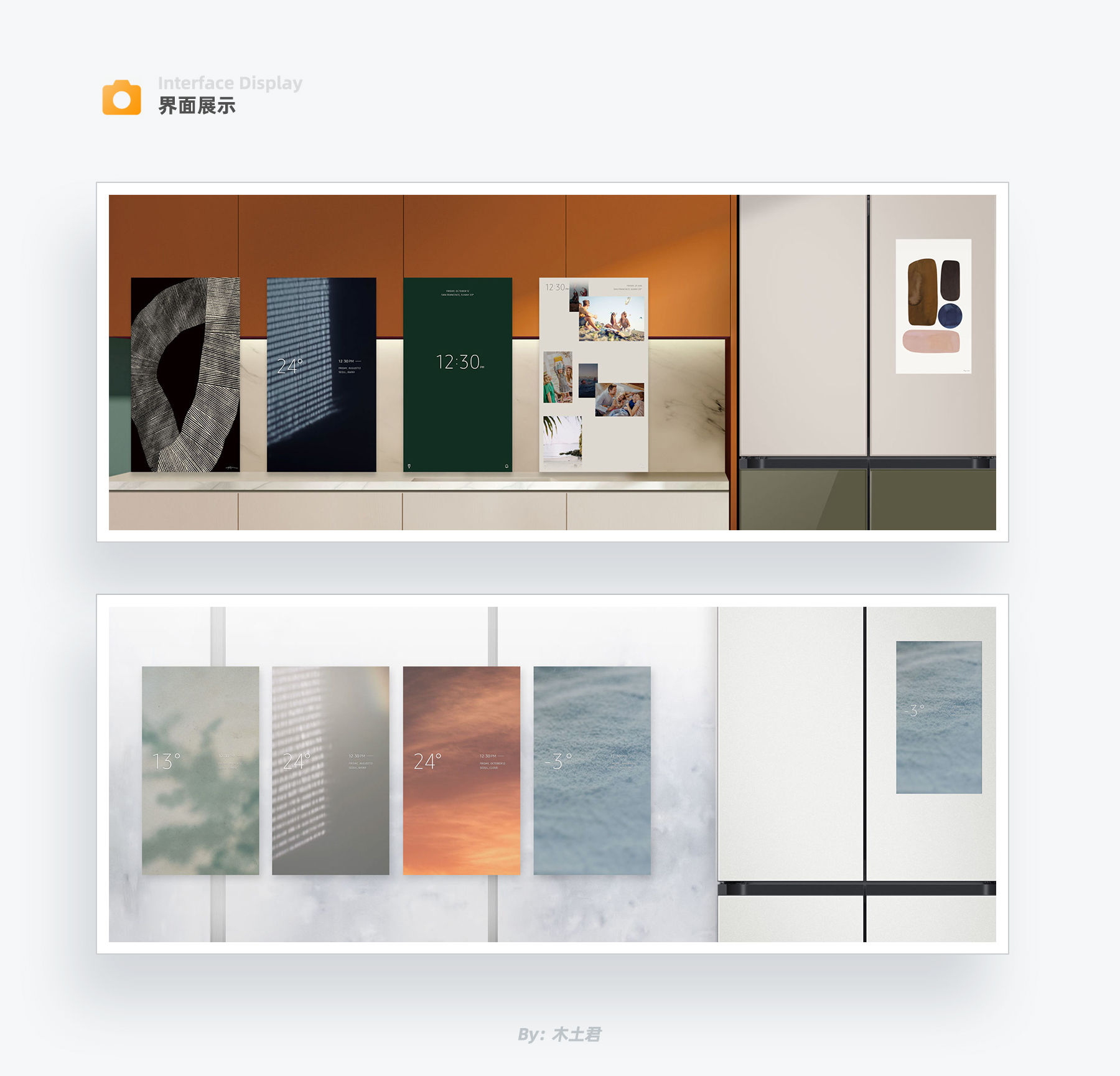
随着手机的普及,家庭对于电视的需求已不完全是为了收看节目,往往一个礼拜也看不了几回。三星基于这种情况为了延续电子屏幕的销量,赋予了电视装饰属性,演变为纯展示的电子画框,用户可以选择各种风格的肖像或风景图片进行轮播展示,扮演艺术装饰画的角色,从而满足用户日常家庭装饰需求。
在设计中融入图片,将操作、状态可视化,这些具象的形式可以让用户快速理解并操作,让我们看看各大智能产品厂商是如何实施的:

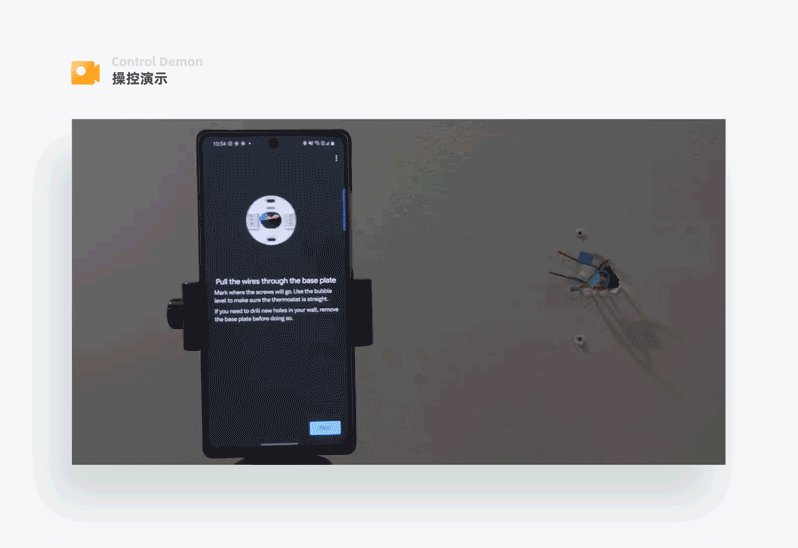
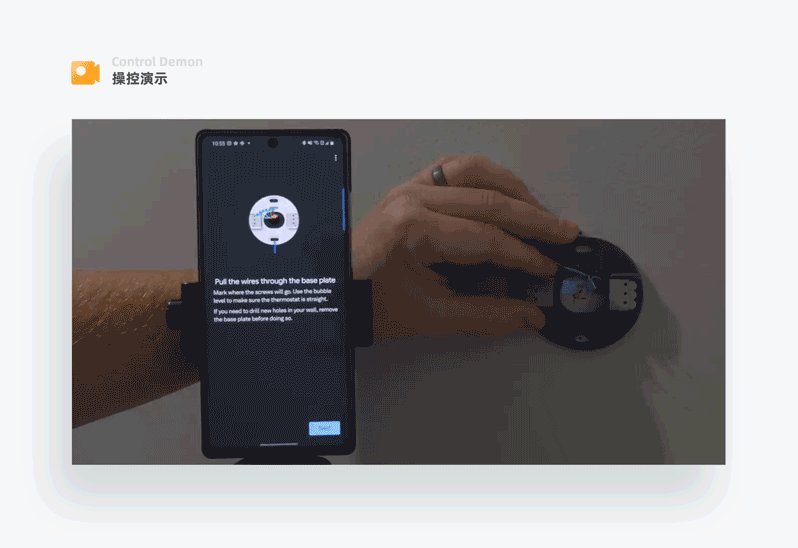
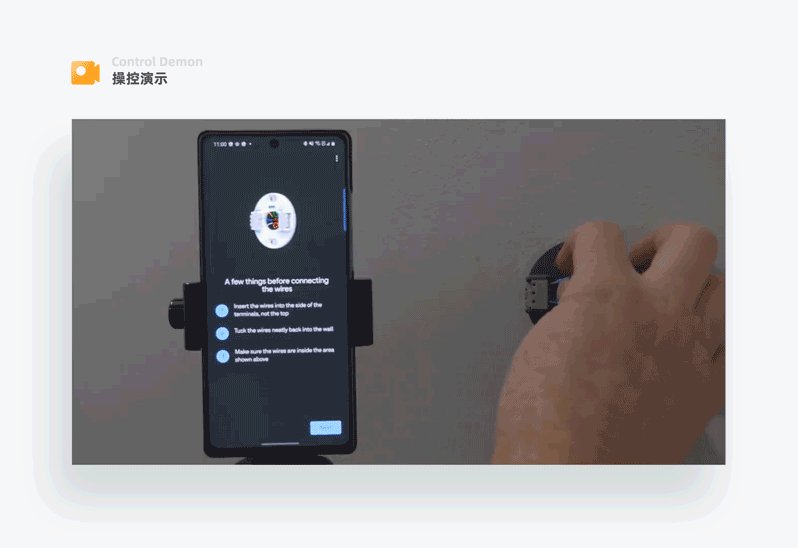
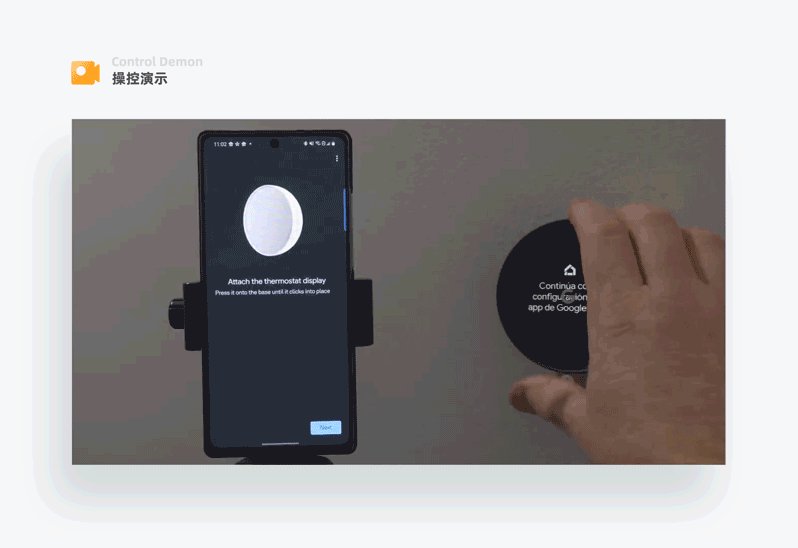
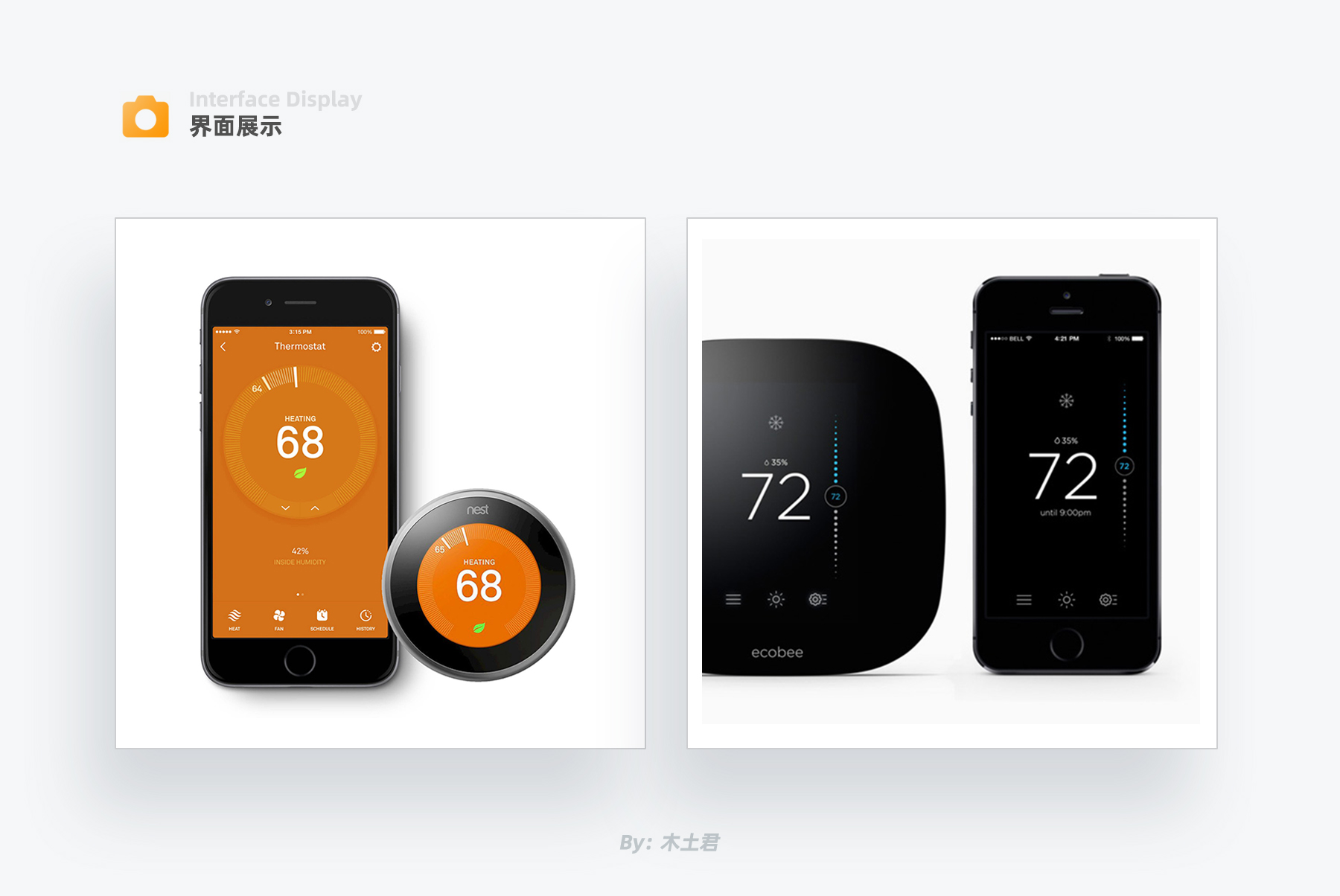
大多数智能设备买回家后,需要用户自己安装,有的甚至牵扯到线路问题,Nest温控器安装界面采用与实物一致的模型元素,让用户有参照依据;通过零部件的运动告诉用户安装顺序;通过放大细节,告诉用户应该选哪一个部件及如何链接。让用户有更好的参与感、成就感,还可以降低公司的人力安装成本、客服成本。

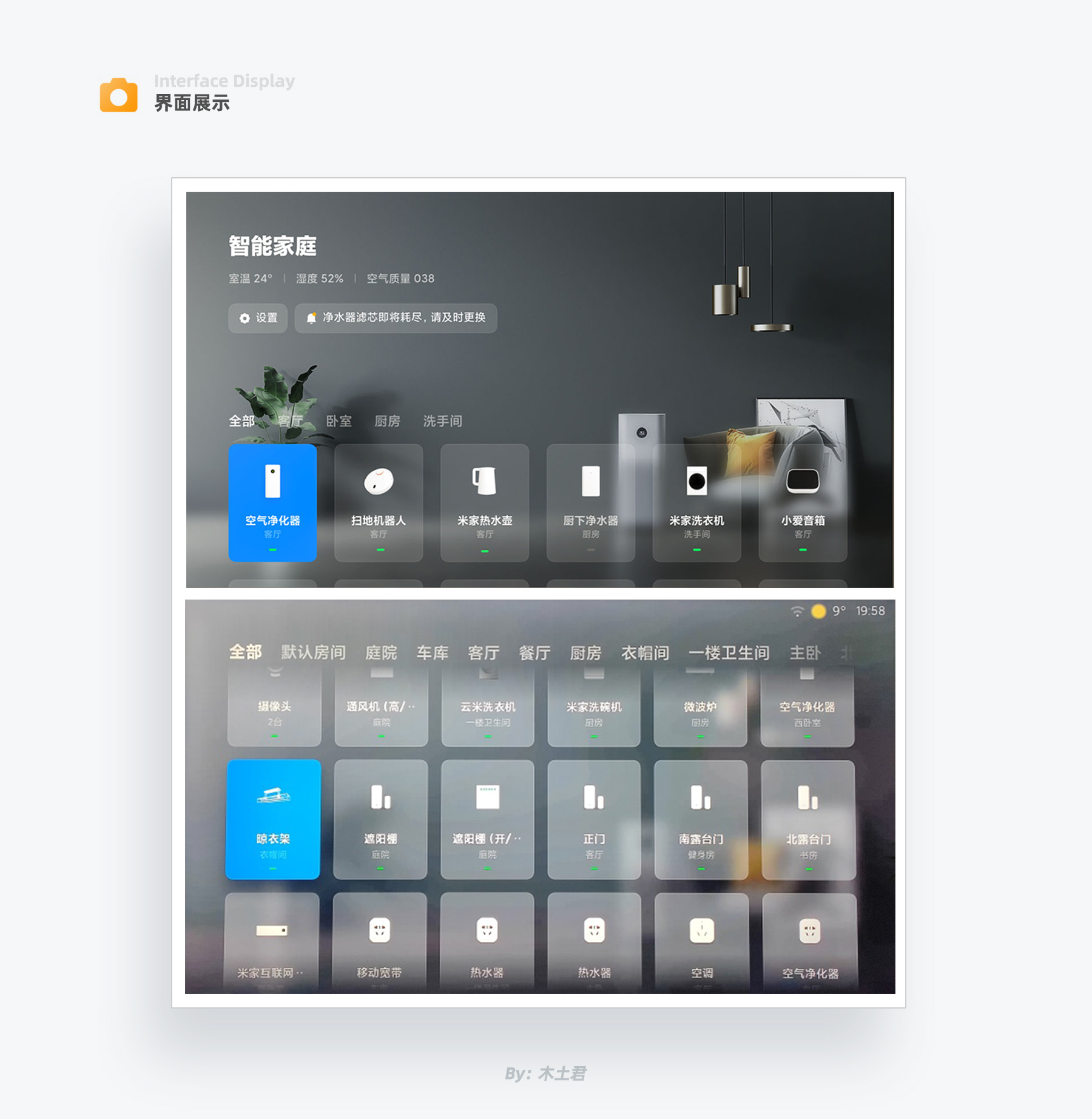
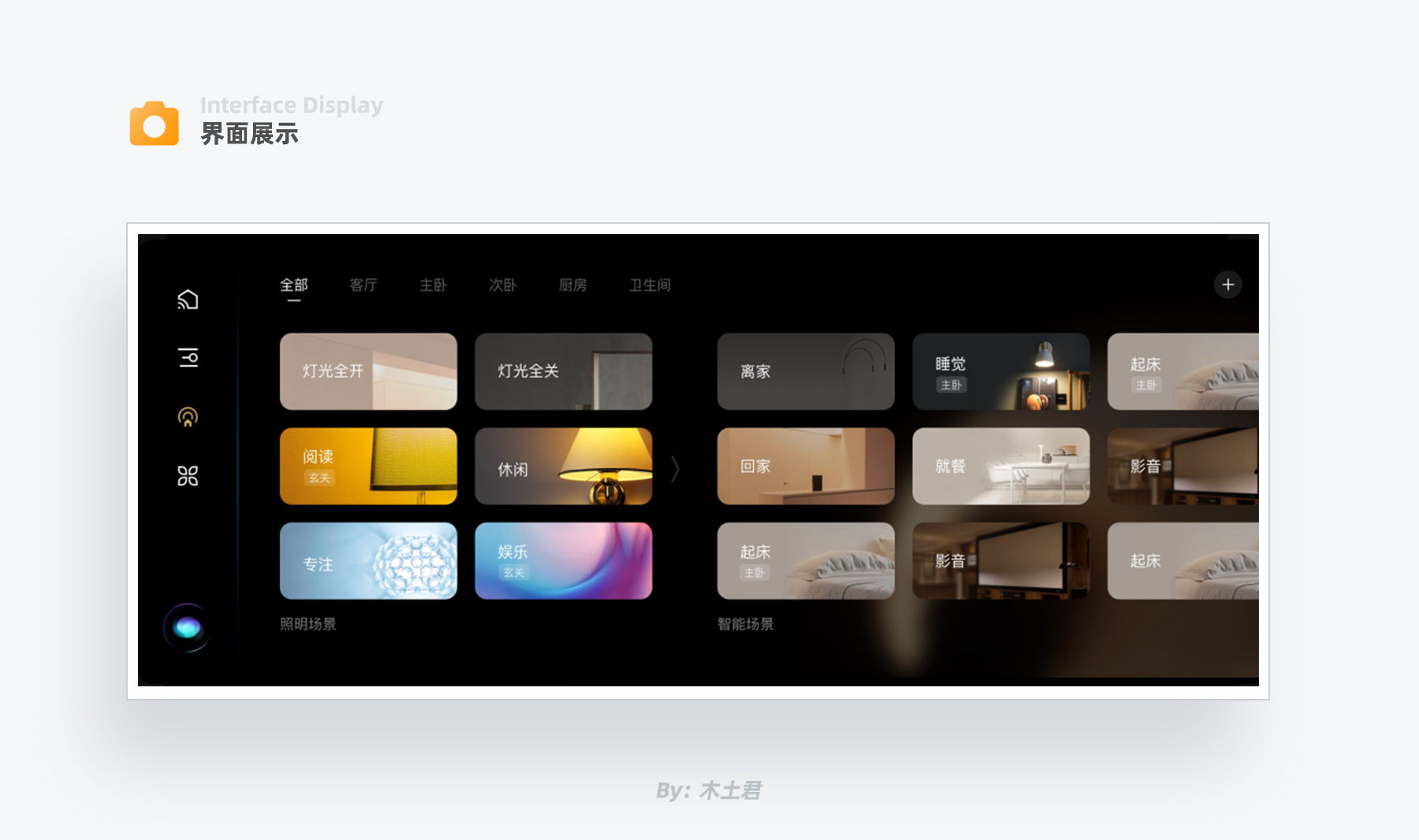
小米智能家居电视背景运用实物图片,给用户营造家庭的氛围,设备卡片icon运用半写实风格,和实际产品一一对应,便于用户快速查找设备;卡片底部体现设备状态,精简的卡片信息使得设备的状态更容易被用户感知到。

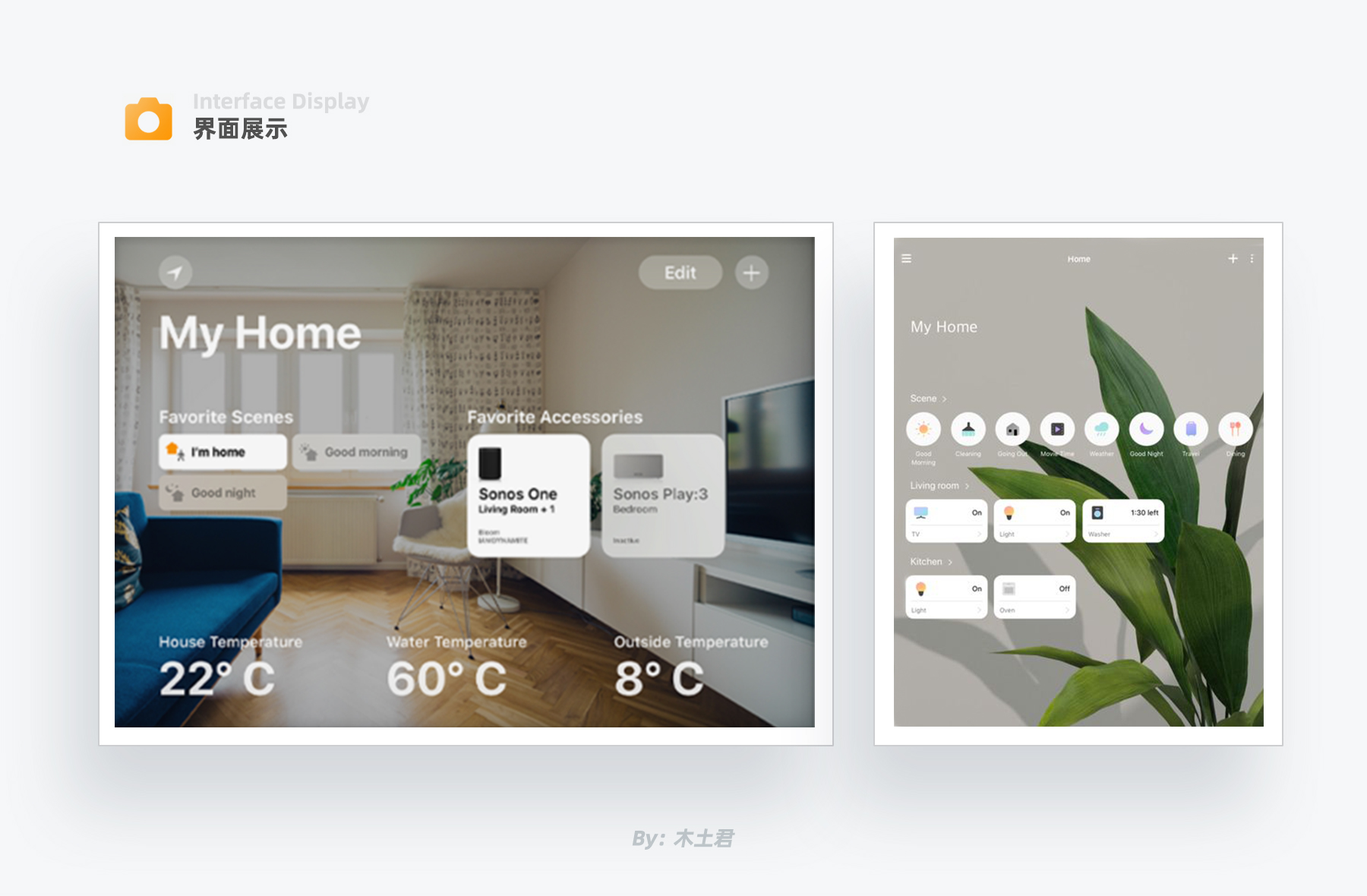
三星、苹果都运用图片作为系统的背景,可以很好的和用户拉近距离,通过白色或磨砂卡片与背景做区分,三星的设备icon采用多彩渐变风格,和它趋于年轻化、时尚个性的品牌战略方向保持一致。

由于洗衣机、烤箱、冰箱的运行模式和用户想要洗的衣物类型、材质、烹饪的食物类型、储藏的食物类型有强关联,Whirlpool运用图片作为模式背景,将功能和物品类型结合,用户可以直观感性的理解和区分各个功能,从而快速做出选择。

Orvibo在大屏智能面板的设计上大量使用图片元素,不仅可以区分各个功能模块,还增添了内容的丰富性,要知道智能面板的首屏和设备控制列表页功能是不一样的,它是用来承接并向用户展示房间内各个信息的,房间图片作为背景烘托出家的氛围,每个房间页面的左上角显示屋内温度、湿度、当前开启的设备类型及数量,很直观的向用户展示屋内信息。

每个场景都用具体的图片作为卡片背景,可以让用户预想到每个场景对应的运行效果。有的场景卡片中体现所属房间信息,告诉用户该场景只联动运行特定区域的设备。
运用图片会有以下问题:1、找到能体现各个特定功能的图片增加了人力成本;2、图片的多样性容易打破画面的整体统一感。所以要结合公司的现状克制的运用图片。

Amazon的监控设备卡片背景外显了房间内的监控画面,用户在设备列表界面就可以直观的看到监控区域的信息,强调了用户关注的内容,缩短了操作步长。

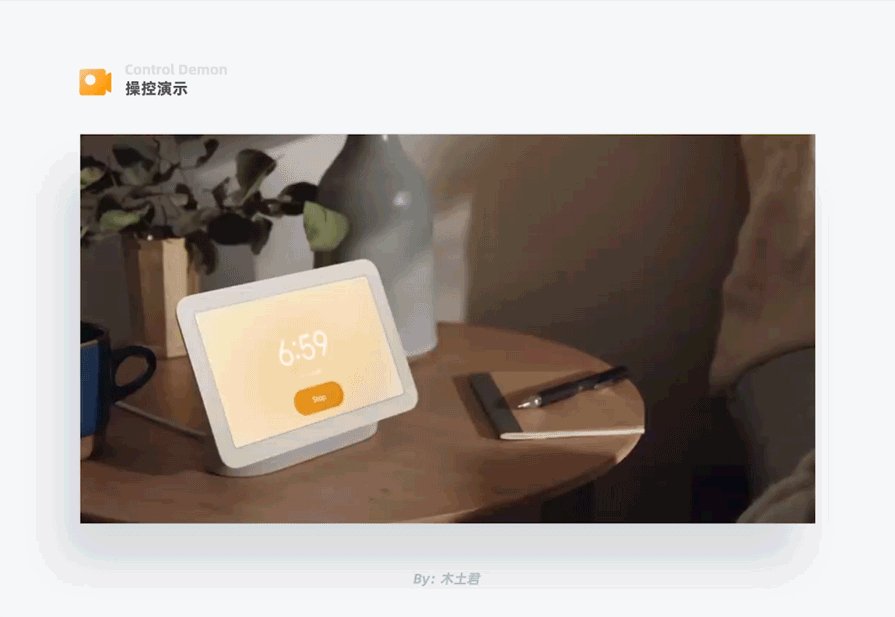
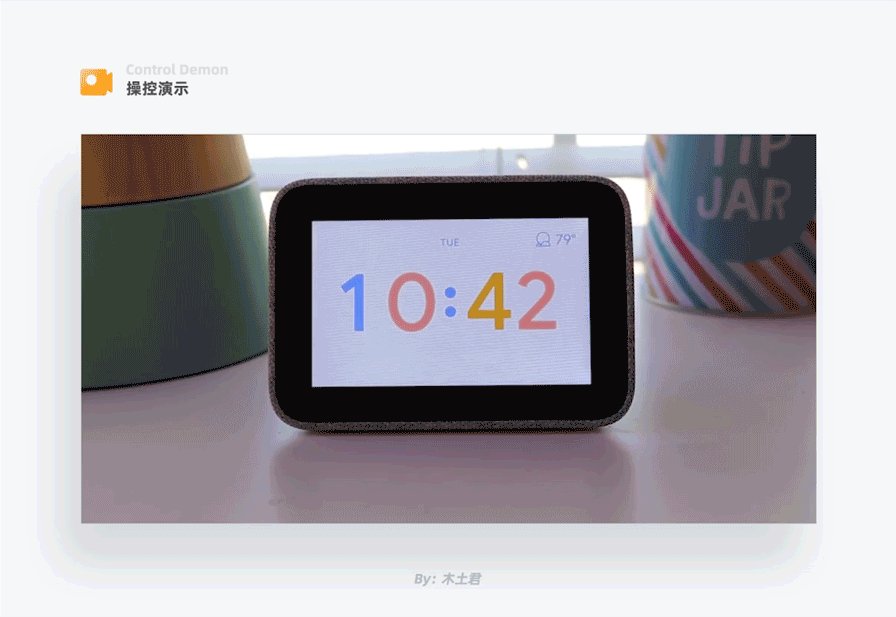
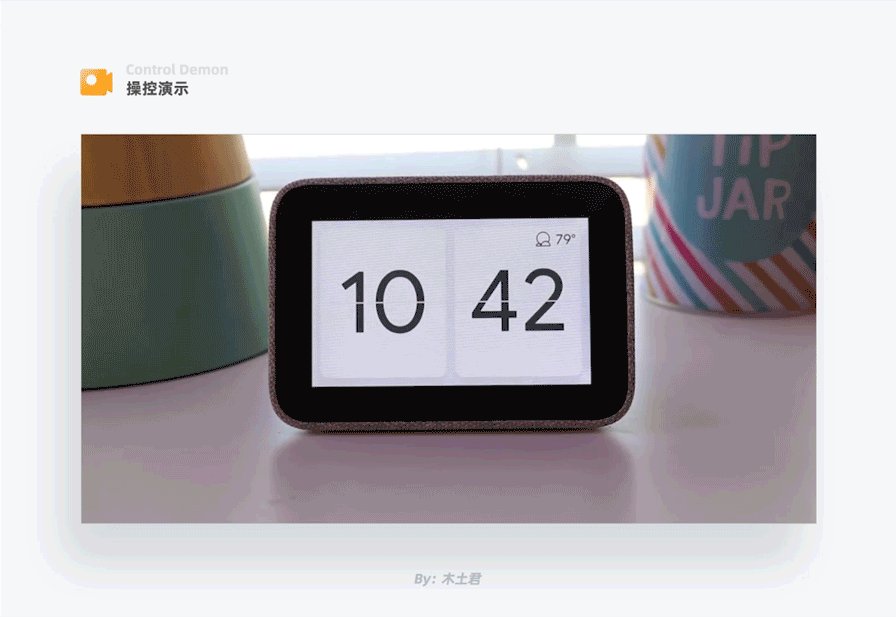
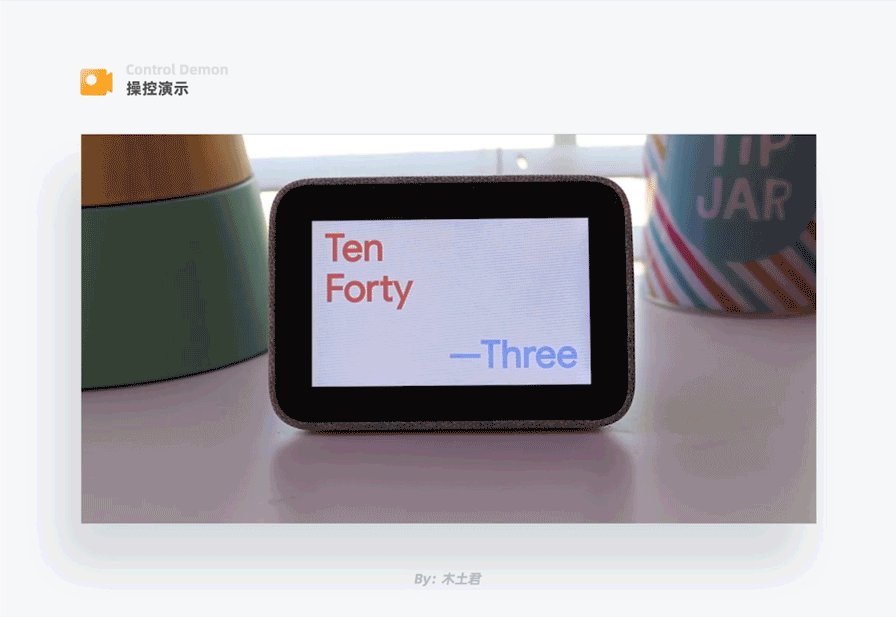
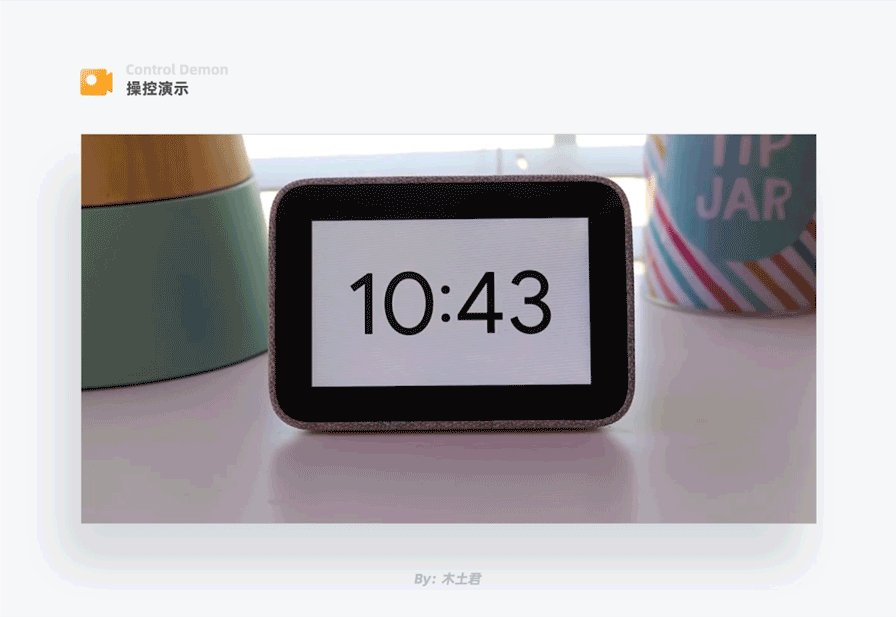
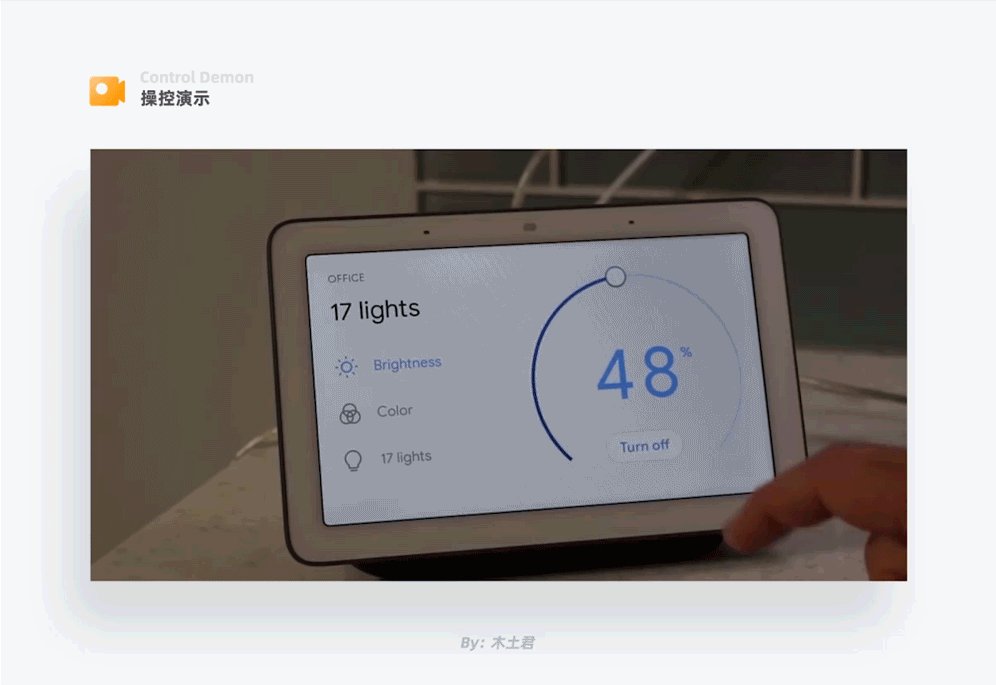
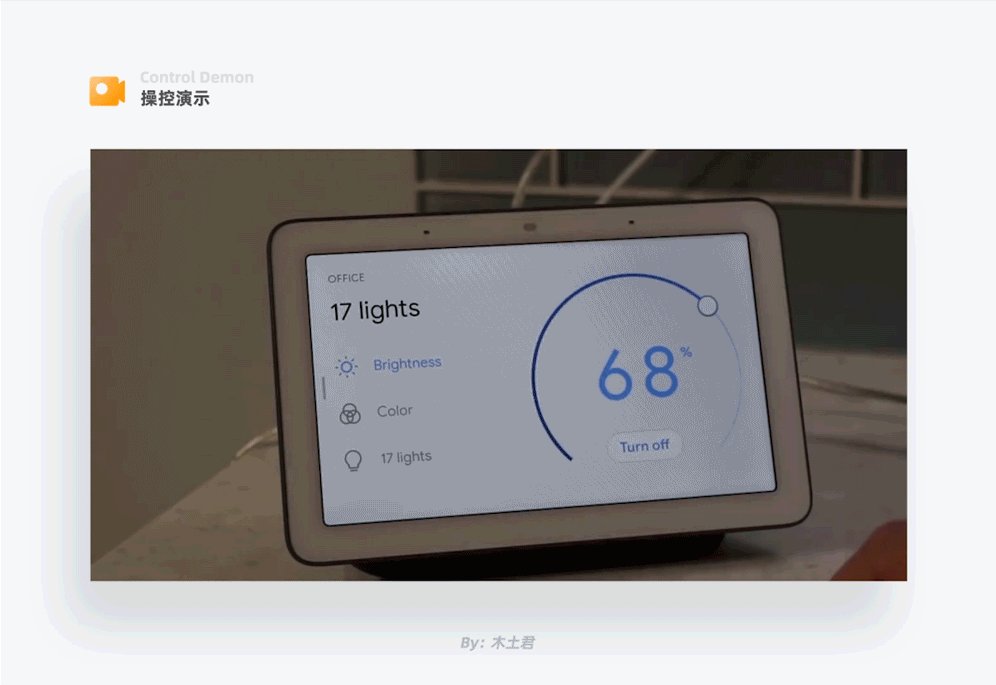
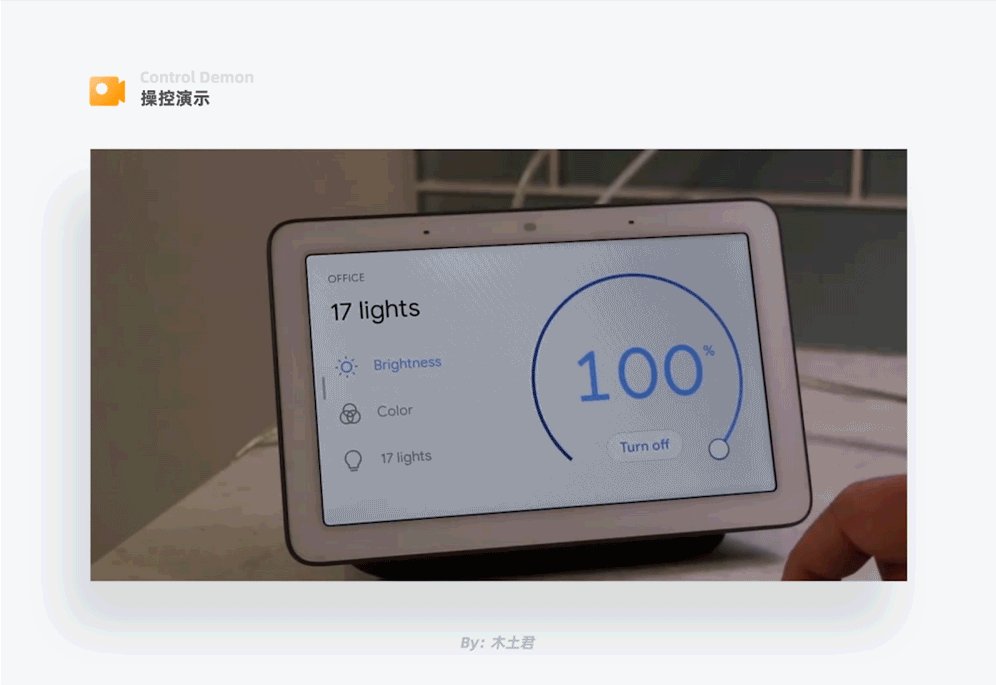
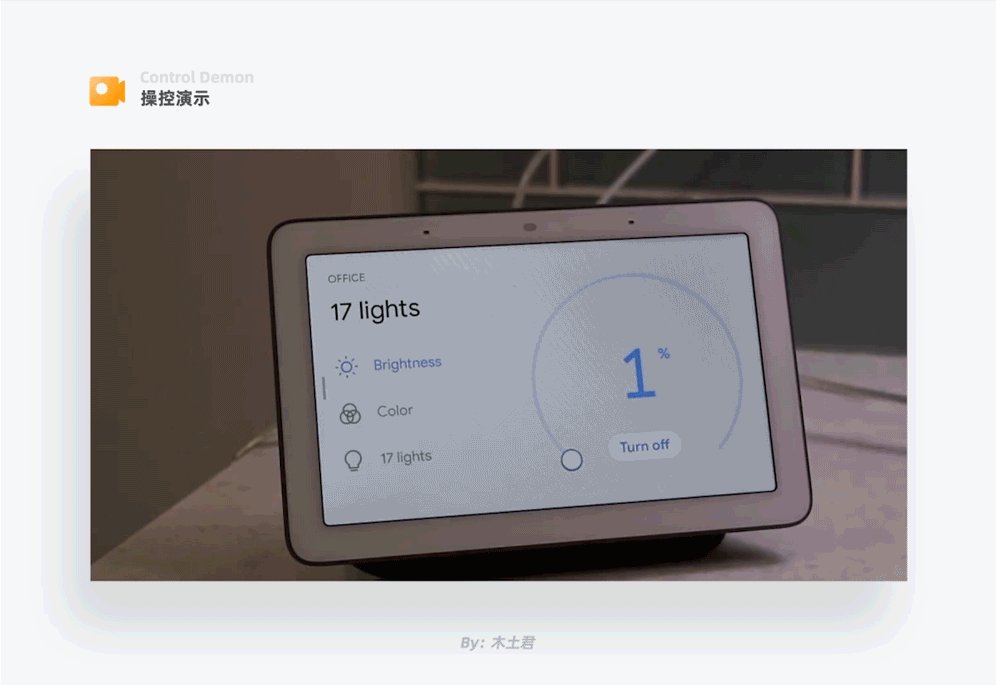
通常,我们设置时间时,系统会给我弹出时间选择控件,需要我们上下滑动设置;Lenovo Smart Clock的做法是将时、分的设置具象成了时钟实际运行的圆形轨迹,与用户对于时间的认知保持一致,很贴心的设计,这种方式非常值得我们学习。

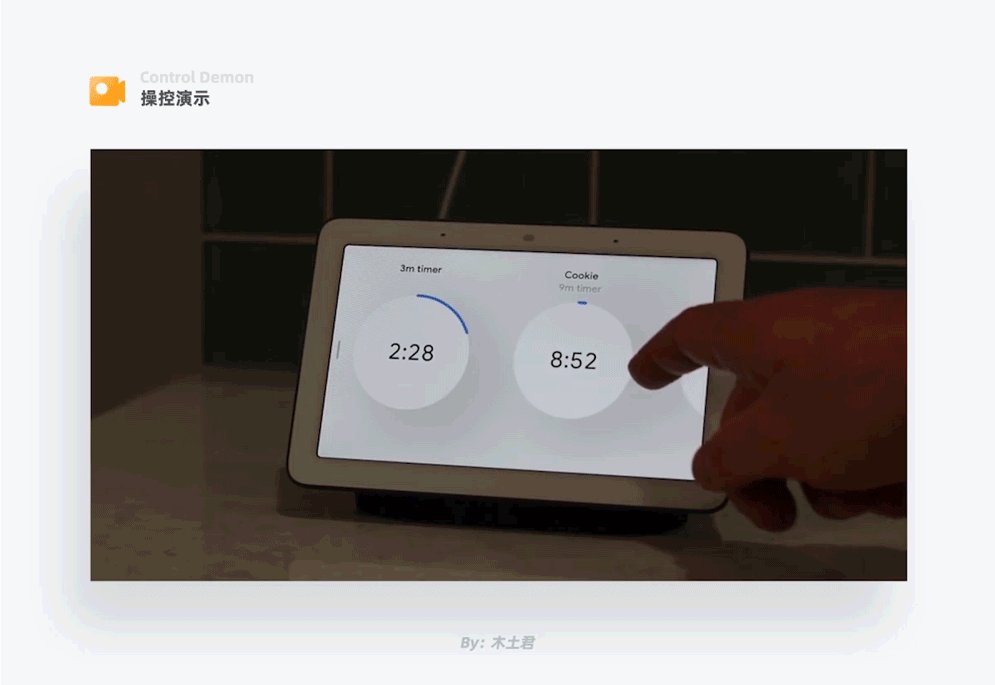
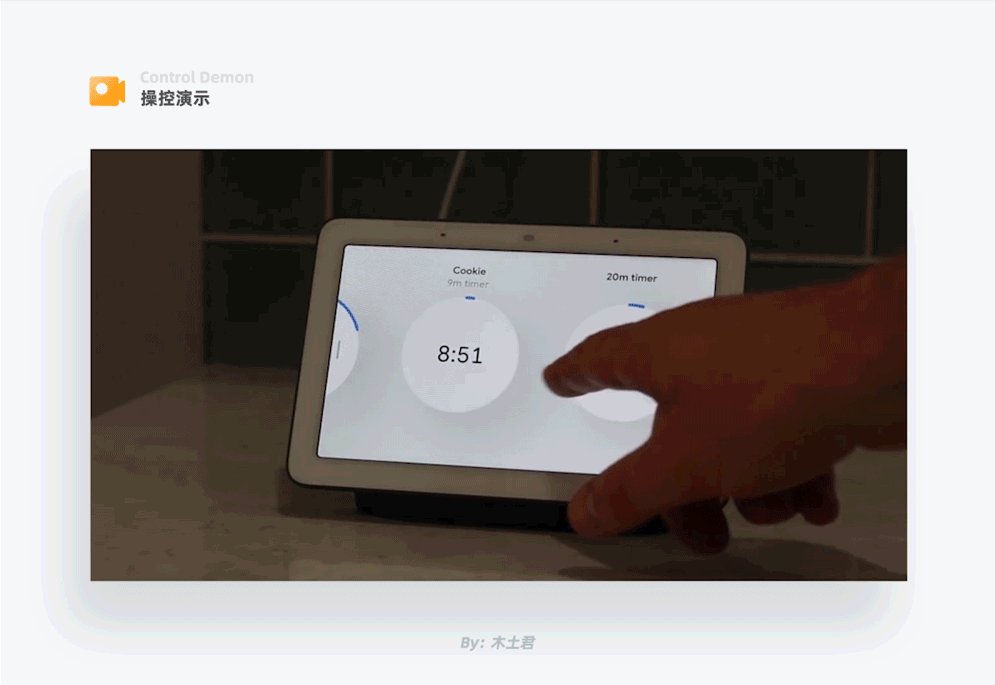
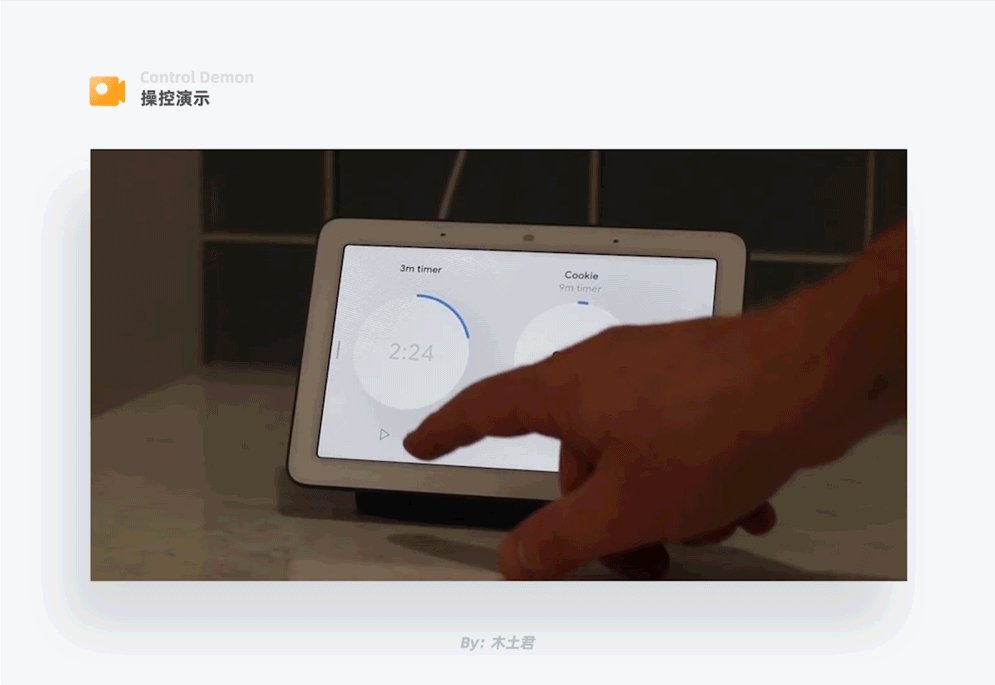
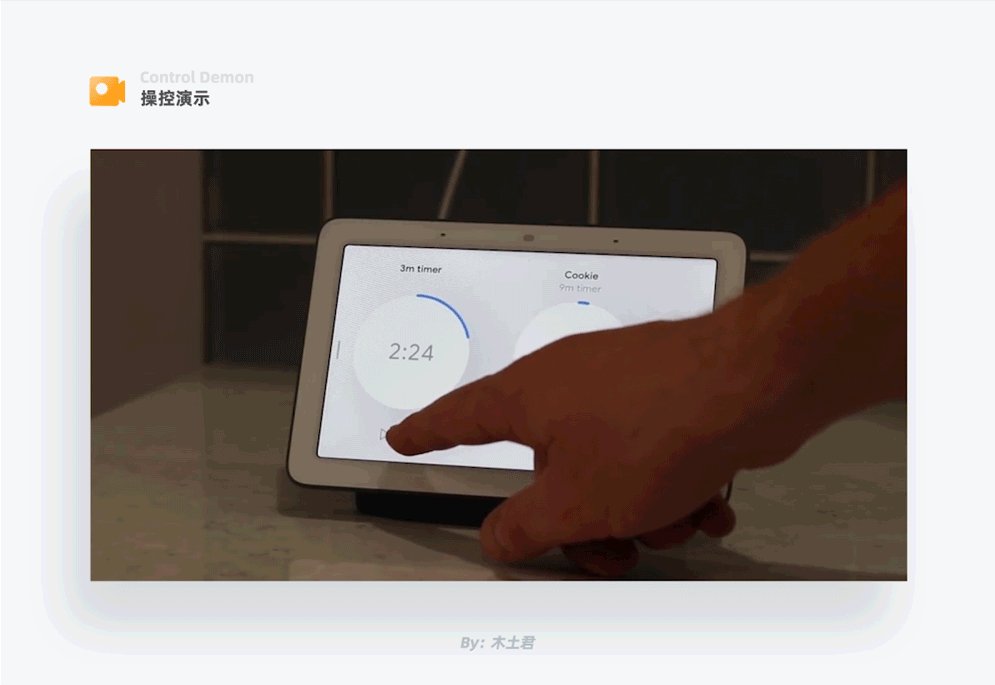
Google Nest Hub 将传统的定时列表具象成了一个个正在倒计时的时钟,用户可以更直观的每个定时的状态。点击某个定时卡片可以快速的进行暂停或删除操作。

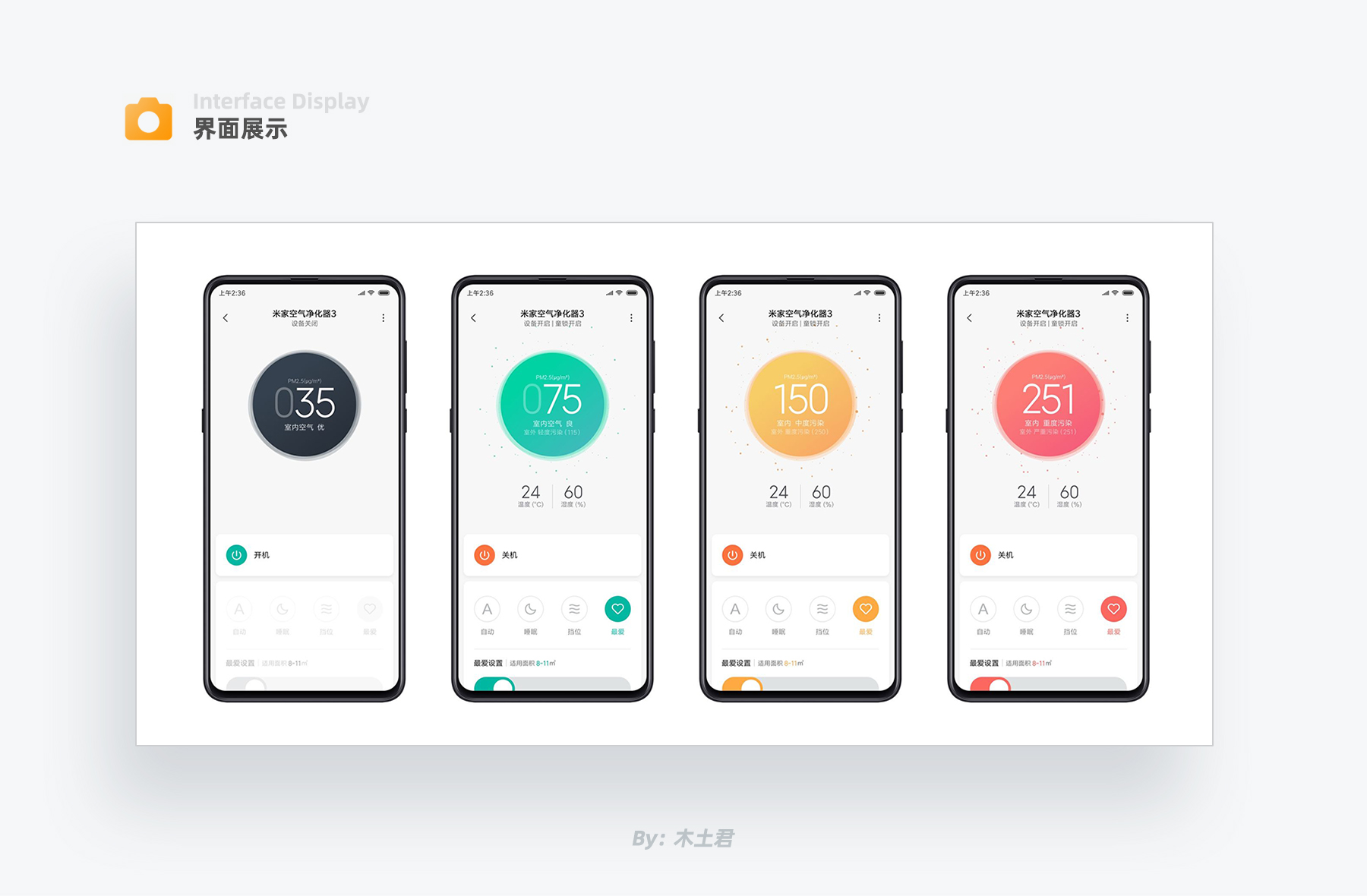
小米空气净化器界面,每一档空气质量值都对应不同的颜色,并且将颜色延续到了其他操控按钮,让用户对当前空气质量有更强的感知;净化器被关闭时,显示区域、控制区域置灰,明确告知用户设备状态及可操作区域。

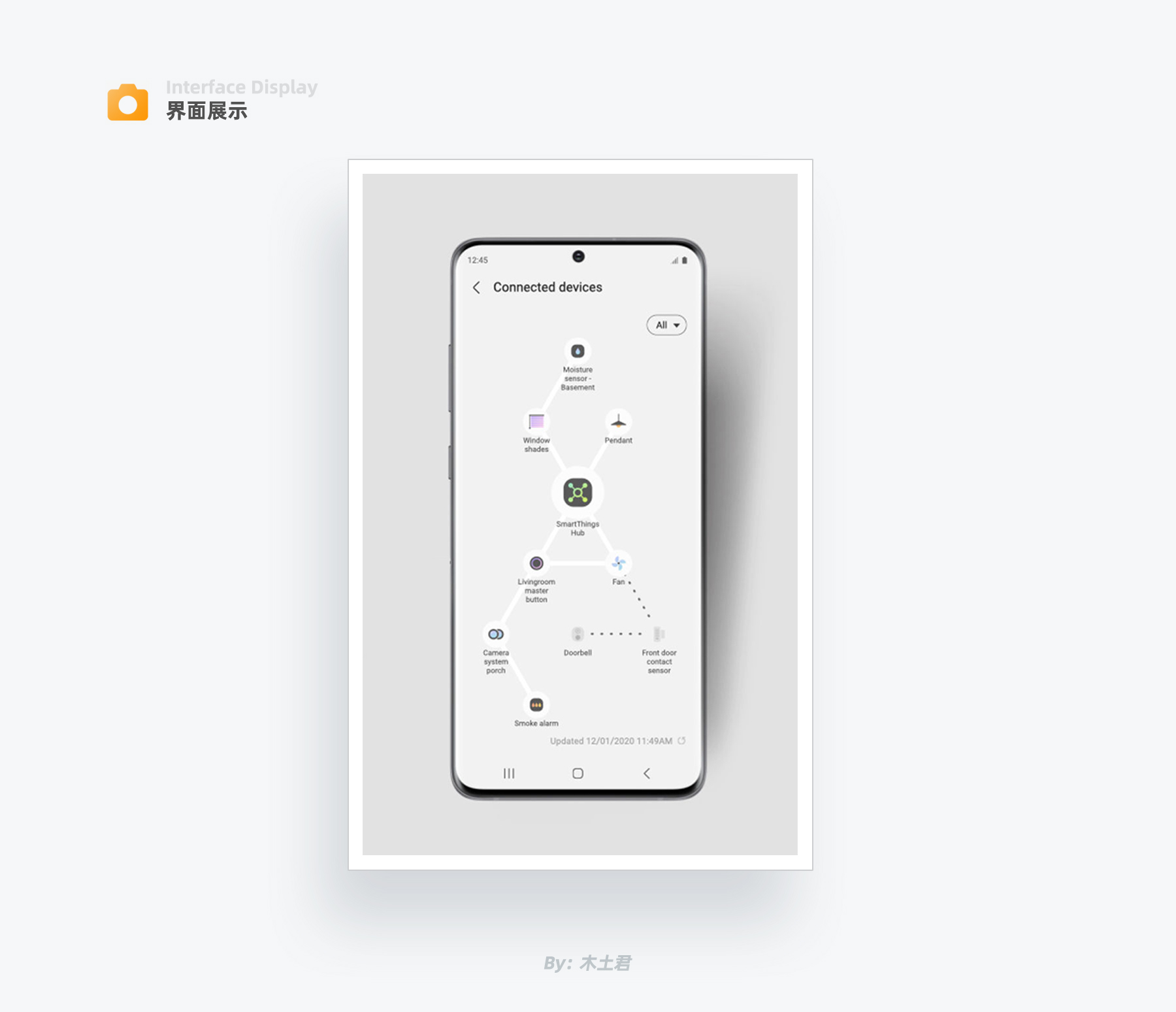
房屋面积大,会有很多的设备与多个网关连接,家中与网关连接的智能设备有时候会连接中断,具体哪个设备与哪个网关中断了不容易被查清。三星SmartThings将设备与网关的连接情况可视化,可以向用户直观的反映出哪个设备连接出了问题。
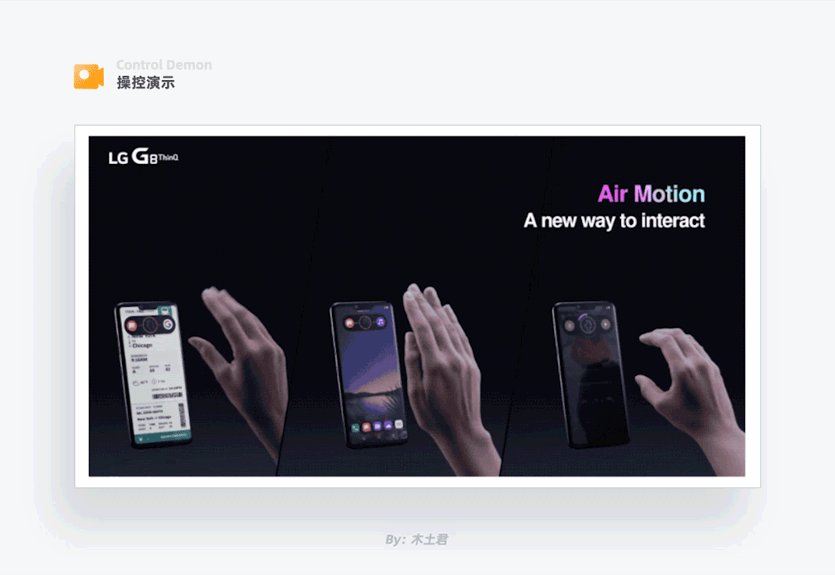
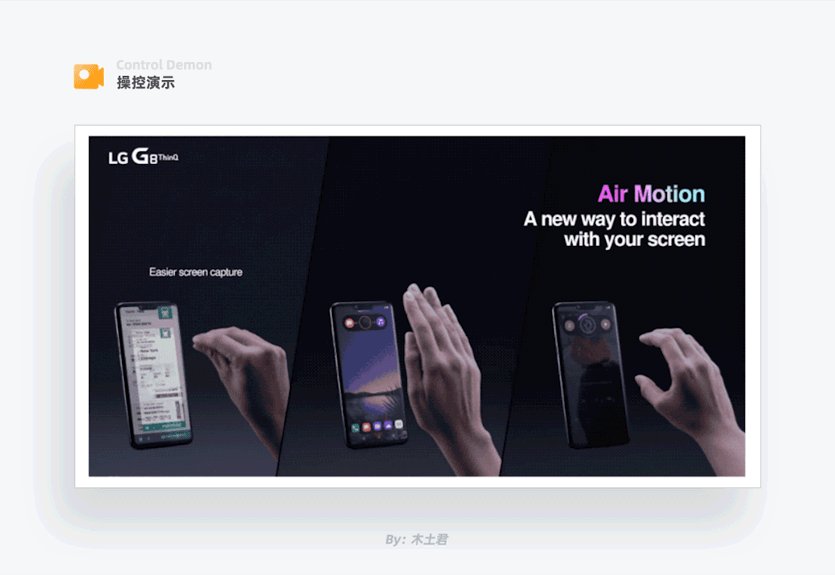
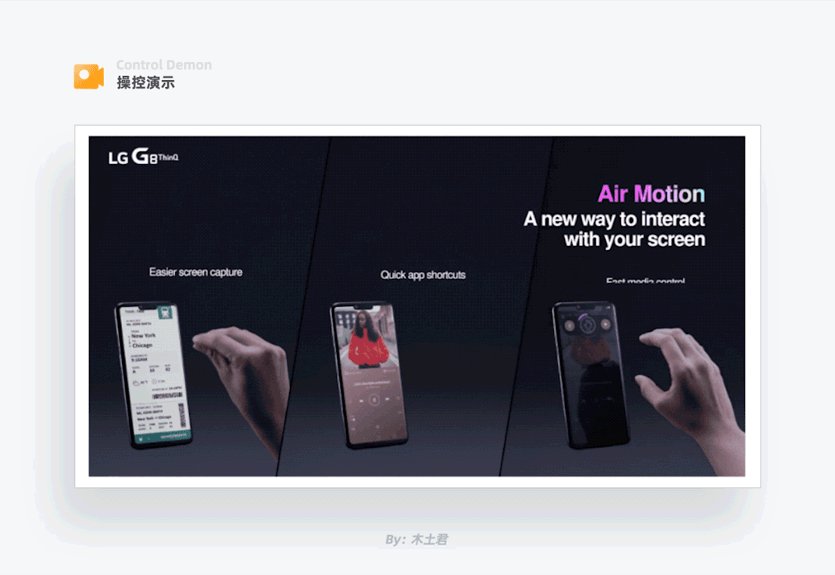
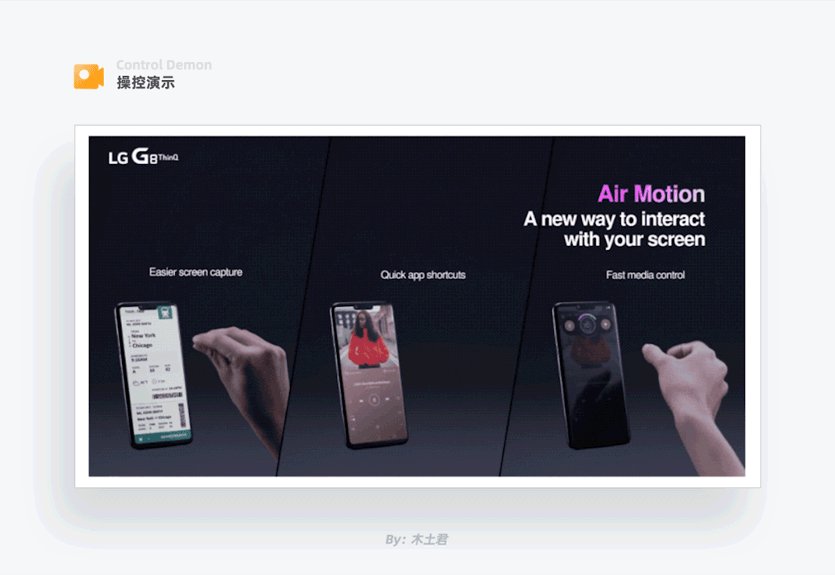
通过利用不同形式的手势操控,让用户和产品的交互过程更新颖更便捷。要注意的是虽然手势不需要操控物理按键,但手势操控的形式要建立在用户已有认知习惯之上,请看以下案例:

最左边的图为行程信息截屏操作,目前截图方式有几个按键一起按下的,也有手机背面敲击三下的,这些都需要与设备接触,接触交互的过程就需要花费用户更多的时间,LG通过双手捏合截图的形式体现现实中“抓取”的语义,用户使用起来顺其自然,瞬间就可以完成截图的目标。
中间的图为应用快速切换操作,用户只需要对着屏幕做挥手动作,就可以切换至下一个应用,这个隔空操控的手势核心使用场景是:当你正在厨房,手上沾着面粉或其他东西时,需要操控手机又不想弄脏手机,那么隔空操作就可以解决这一痛点。
最右边的图为多媒体音量调节,只需要作出旋钮的动作,就可以实现音量的控制,是不是觉着很Cool。这种新的控制形式可以让用户加深对产品的印象。

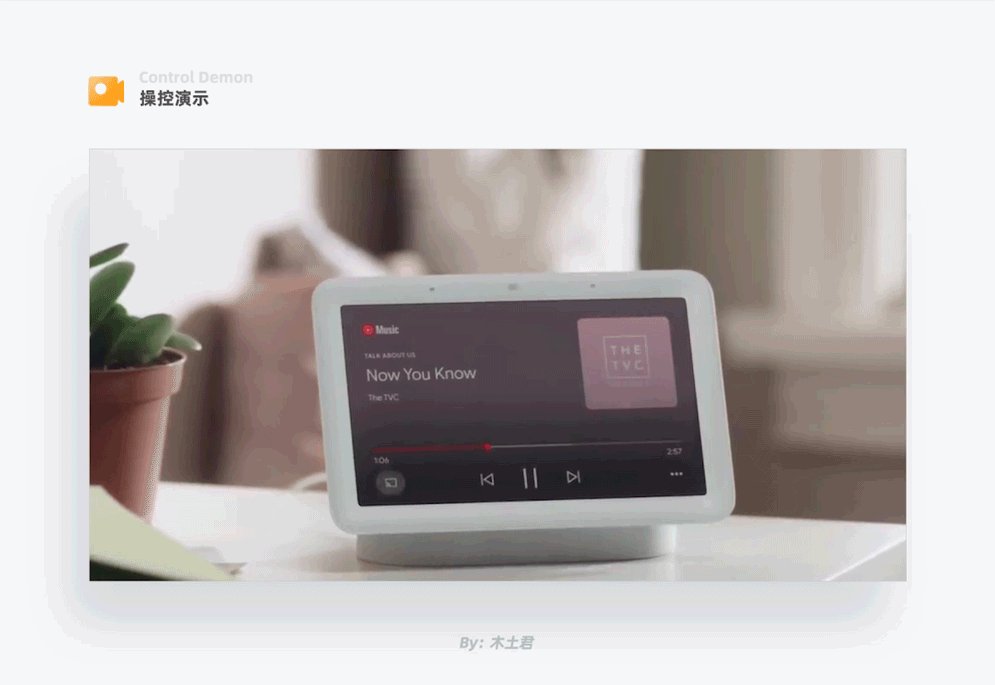
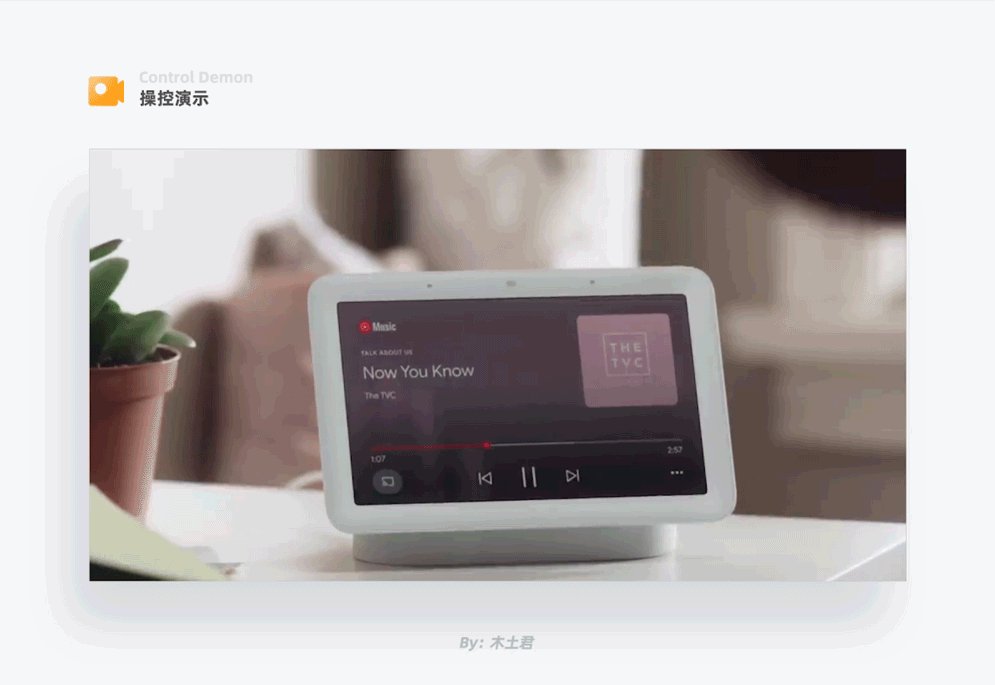
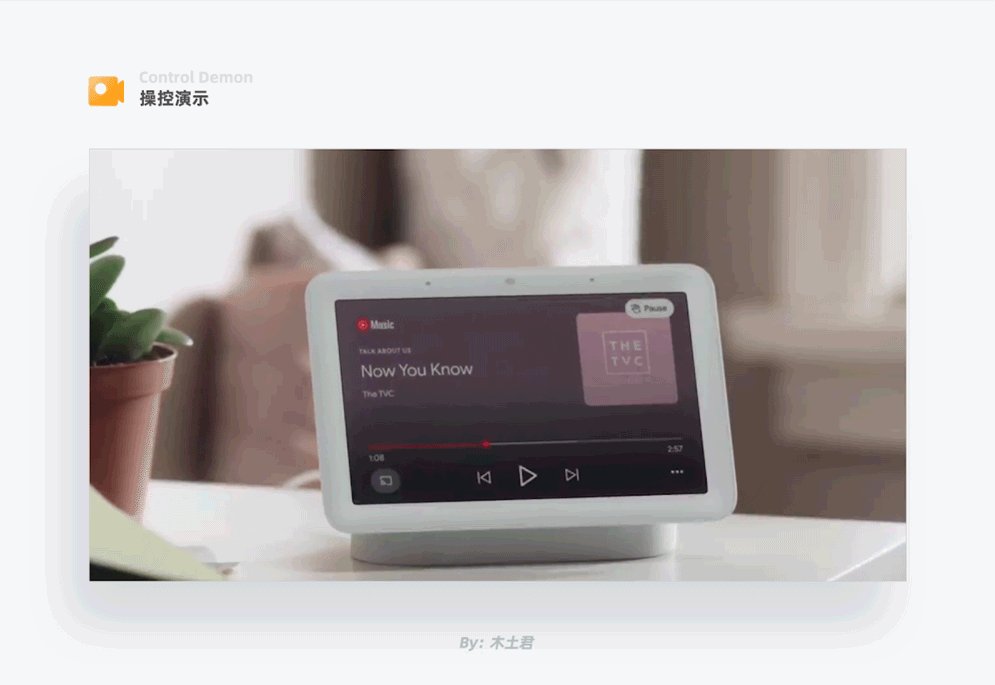
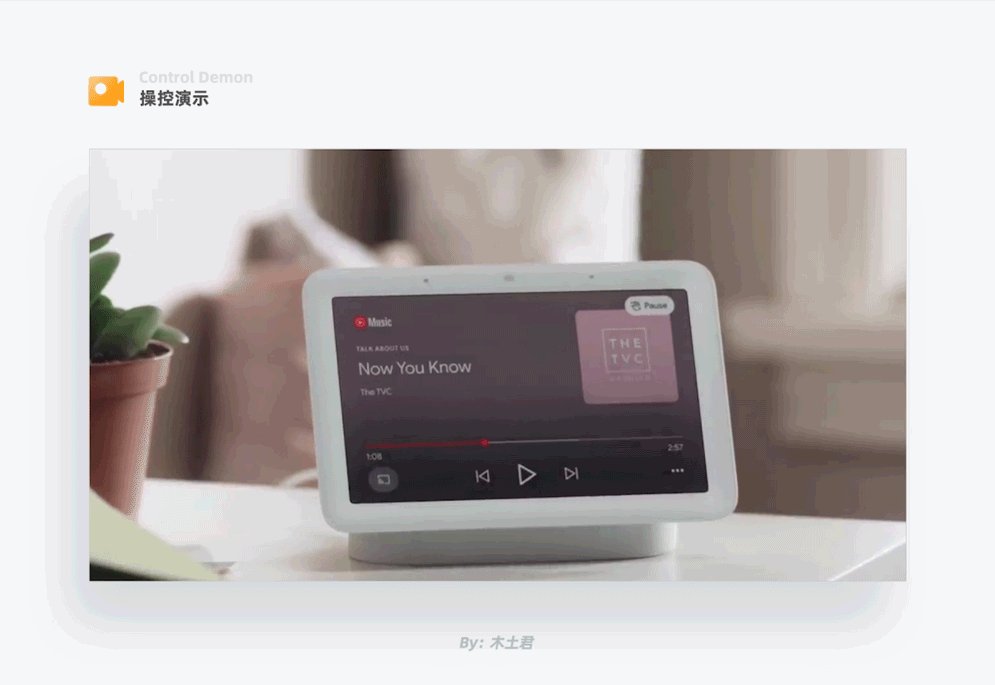
在Google Nest Hub的音乐播放界面,当你想开启或暂停音乐播放,只需要手掌隔空朝着屏幕方向做按压动作,就可以快速触发相应功能,这种方式让用户会感觉很爽,自己就像有了魔力。

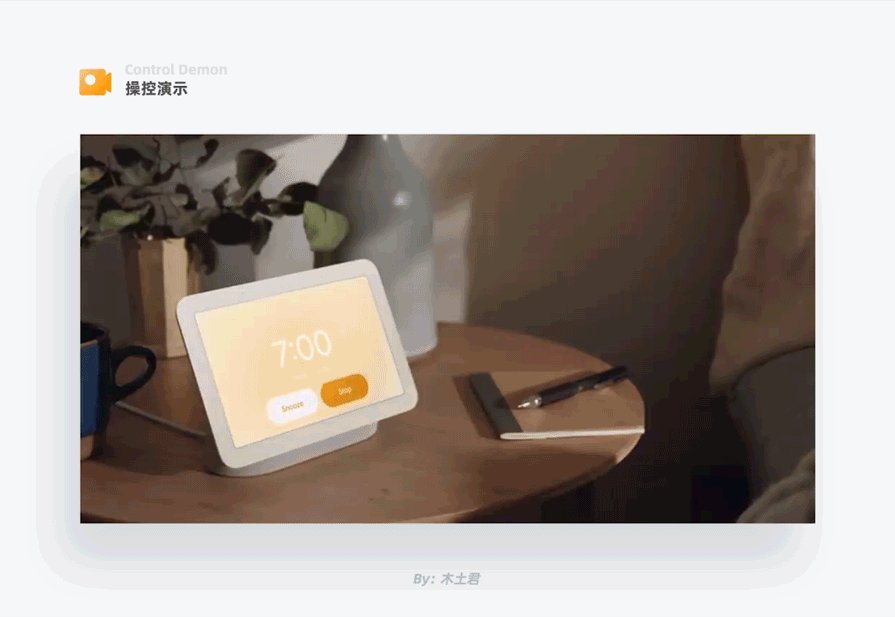
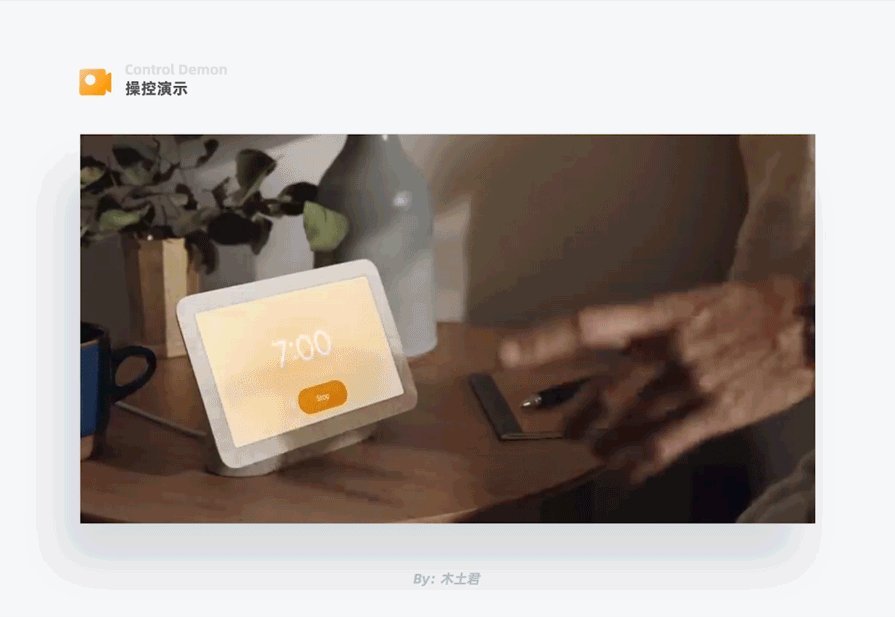
早上闹钟响起时,需要用户选择关闭闹钟还是稍后提醒,常见的情景是,用户睁开眼伸手去点击某个选项,会干扰想要接着睡的用户。Google Nest Hub在此处增加了隔空操控手势,用户如果想关闭闹钟,只需要闭着眼,手掌朝着屏幕一挥手,就可以搞定了,有没有被宠爱的感觉。

苹果用户如果想将手机上正在听的歌曲通过HomePod播放,只需要将手机靠近HomePod,就可以轻松完成音乐投射,整个过程就像将一个容器的内容倒入到另一个容器内,既充满趣味性又大大简化了音乐播放设备切换的过程。
通过设计语言为用户提供更多的视觉风格,甚至开放编辑权限让用户更自由的制定自己喜欢的形式,这些都可以满足用户的个性化需求及专属感,请看以下案例:

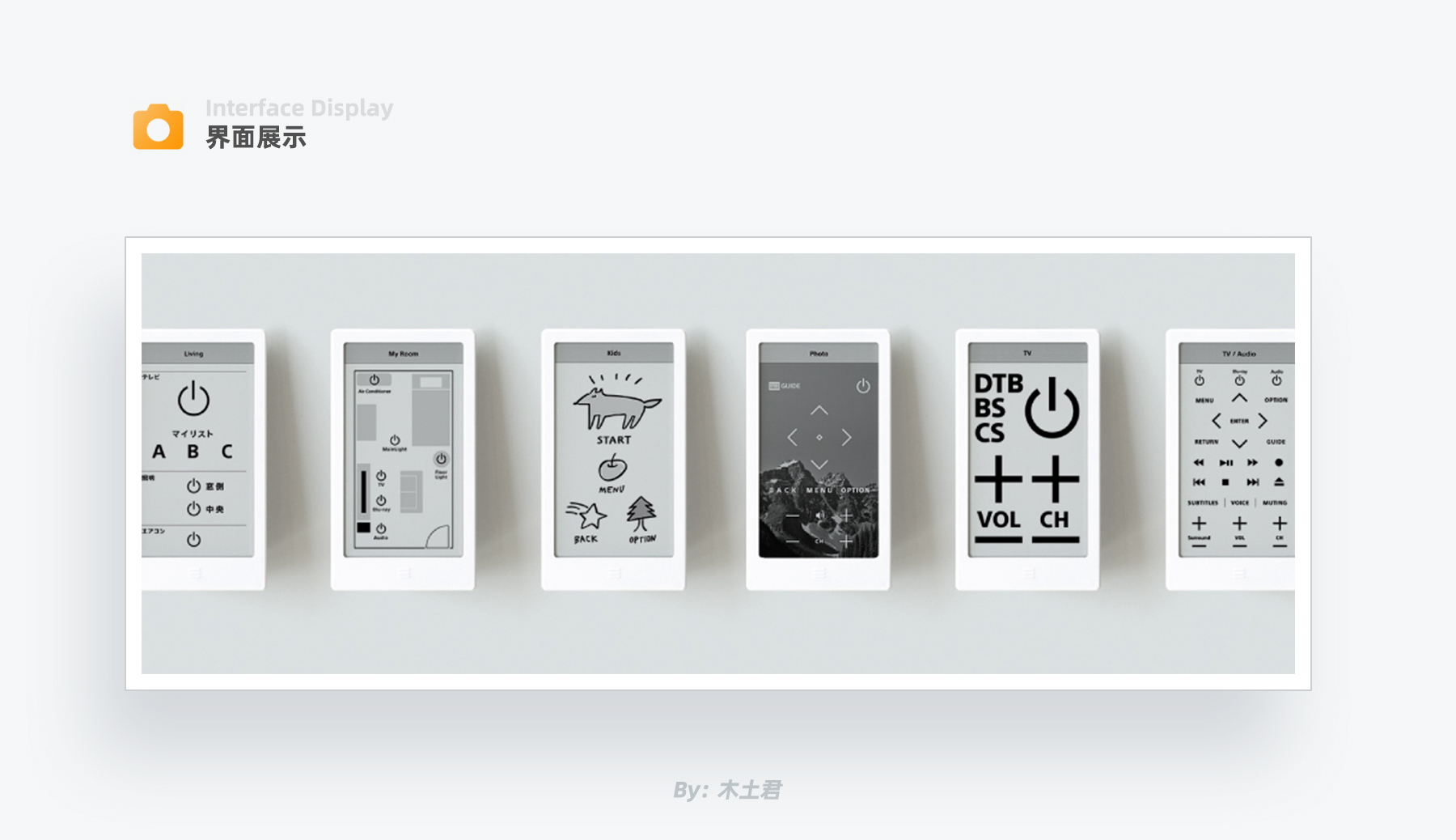
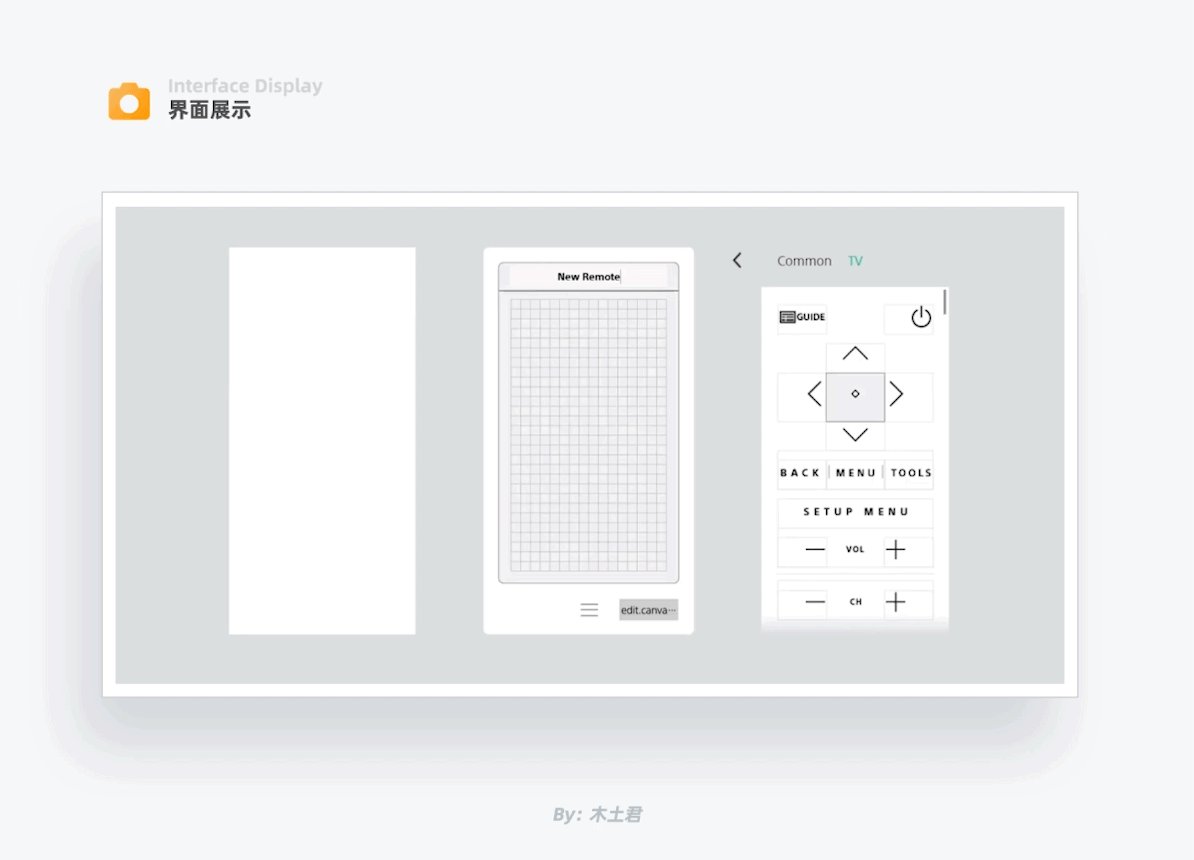
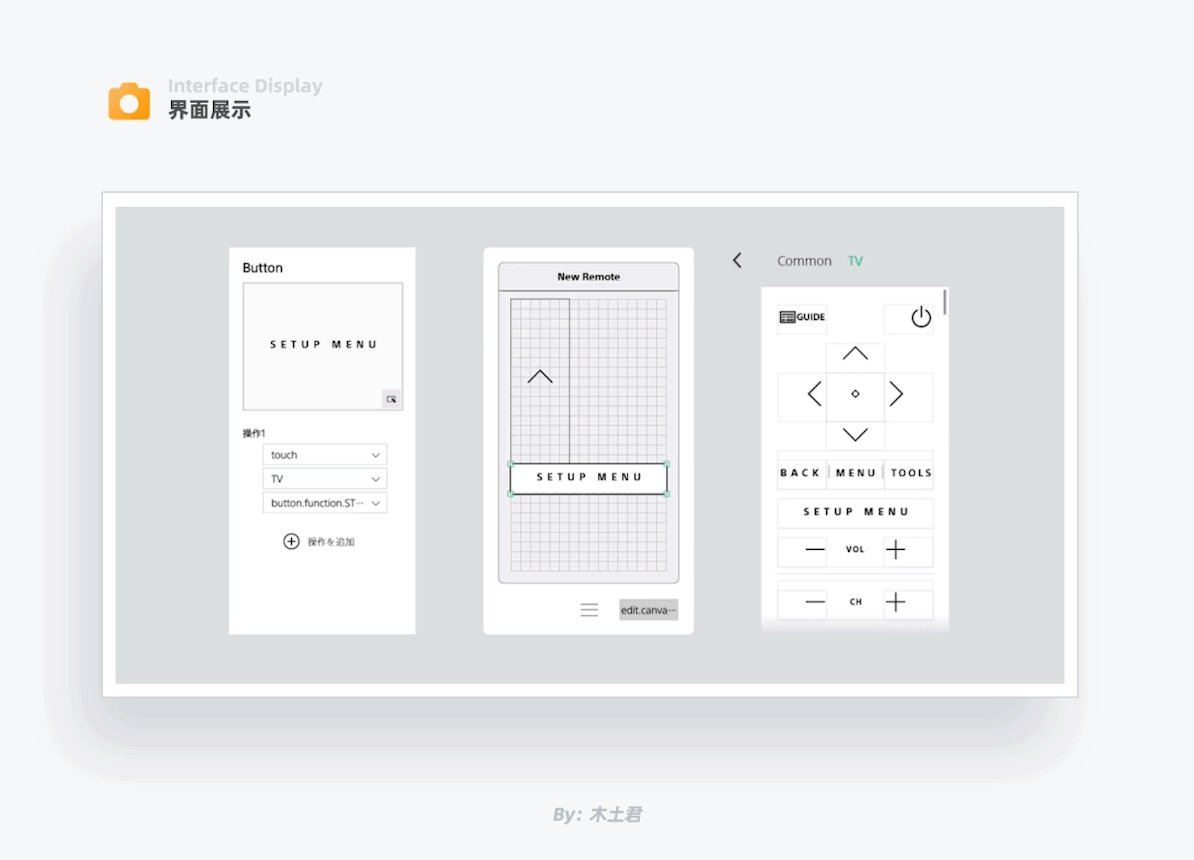
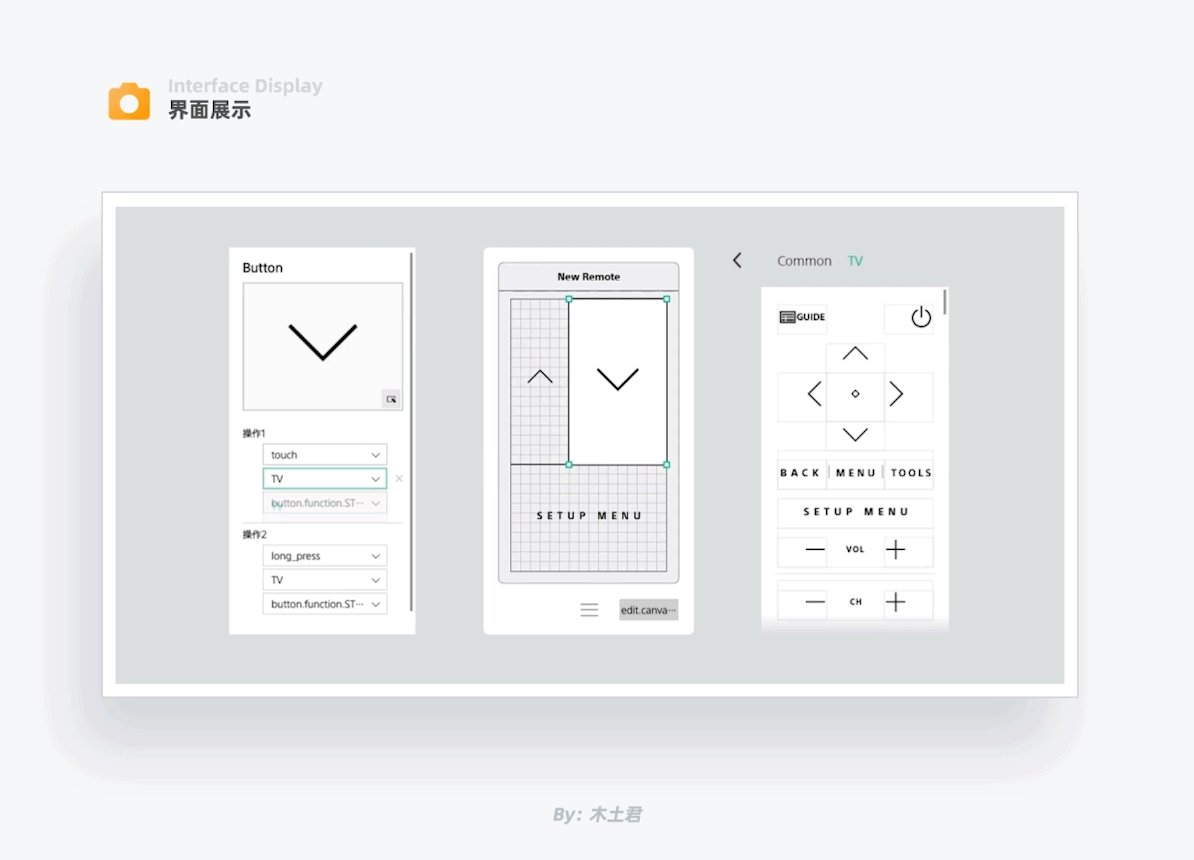
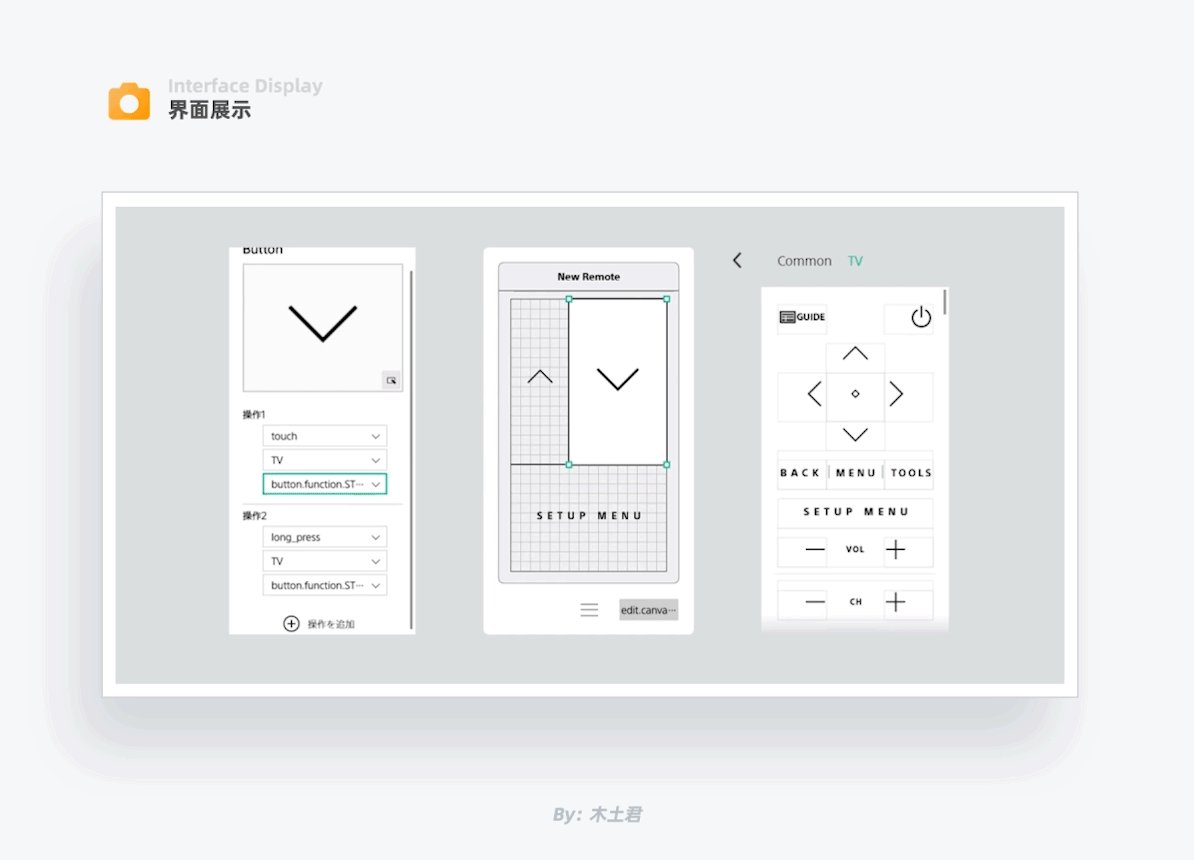
Sony HUIS遥控器为用户提供了最大限度的自主编辑权,用户可以从后台设定每个按键的形式及功能,也可以在屏幕中设置户型图,方便控制对应的设备。

甚至可以绘制只有自己理解的专属图案,大大提升了专属感。

用户具有喜新厌旧的心理,三星智能冰箱为用户提供了丰富的屏保:有没有任何信息展示的抽象几何艺术画风格、有配合温度展示的春夏秋冬风格、有简洁素雅的时间显示风格、还有照片背景墙风格;兼顾了用户日常装饰和功能的需求。

Lenovo Smart Clock对于时钟屏保为用户提供了不同的风格,涵盖了大多数的人群风格喜好:活泼跳跃、实用直观、极简现代、抽象艺术、纯文字、纯数字等

甚至在同一种风格中再细分为多种色彩搭配方案供用户选择。可以说想尽办法来满足用户的个性化需求。
这里的统一设计语言有两个方面:一、同一个功能在不同的智能设备上布局要一致;二、同一类设备在APP中的功能布局要一致;操控逻辑统一指的是:产品中设备的操控方式要和用户对实际设备的认知一致。一致性可以降低学习成本,提升更稳定的操控体验。请看以下案例:

Nest温控器及ecobee温控器在设备上的设计语言和App上的保持一致,方便用户在多端设备上的无缝操控体验。移动端与智能设备界面唯一不同的是,移动端,同一层级上展示的功能入口更多,适合更复杂的操作;

在移动端设置智能面板功能按键的界面中,Orvibo将按键列表做成与实物一致的样式,便于用户快速找到对应的按键进行设置,这是提升智能家居一致体验常见的方式。

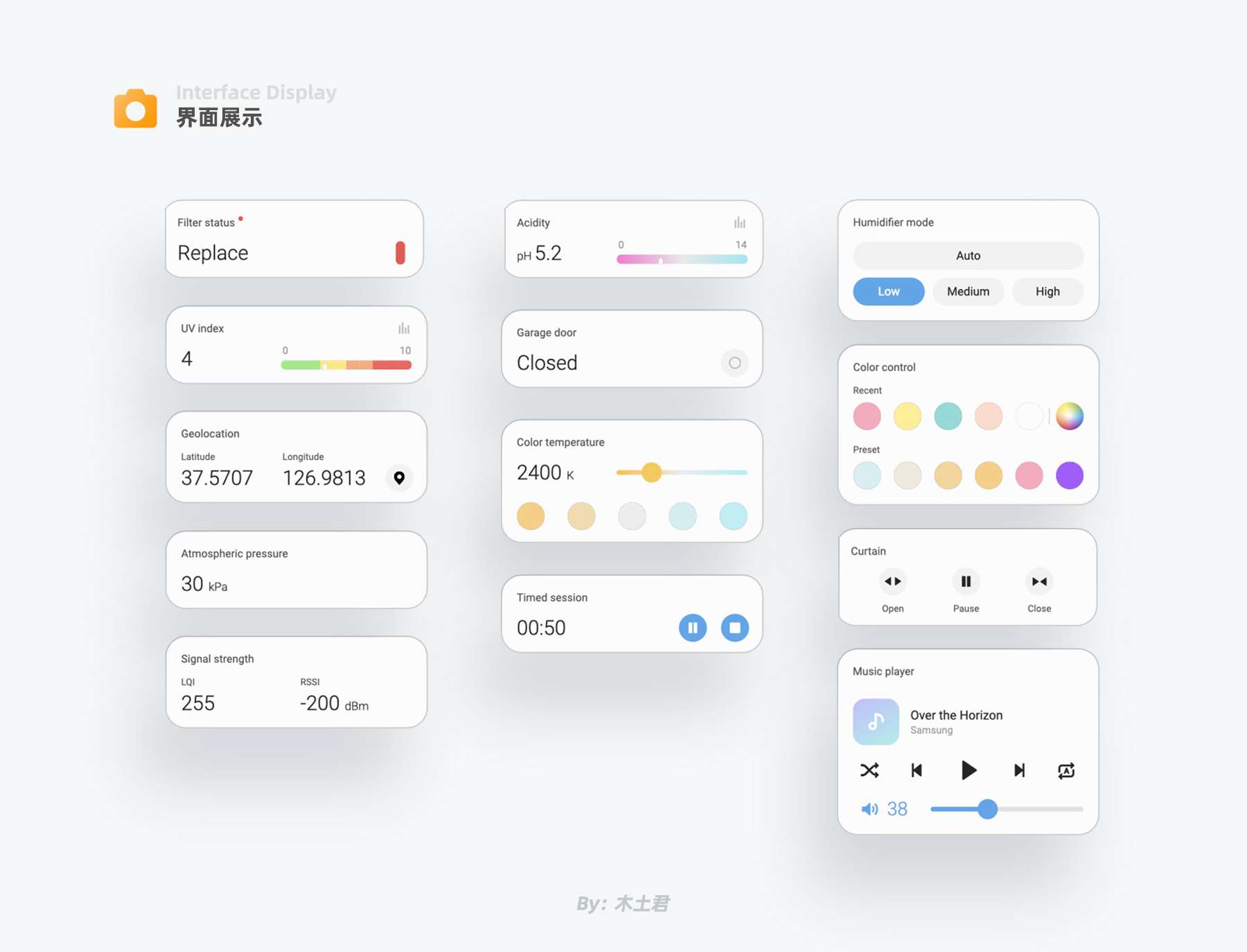
在智能家居App中,由于功能种类繁多、内容不确定等因素,承载它们的卡片在布局设计上面临很大挑战,需要兼容各种功能、还要保证卡片的整体一致性及合理的屏效比;在SmartThings智能家居控制系统中,三星对功能卡片进行了统一的部署,卡片左上角为功能名称,左下角为状态信息,右下角区域为操控区,并且还考虑了只有功能控制没有状态、只有信息没有功能控制情况下卡片的拓展形式。充分保证了操控的一致体验。

在调光灯的操作逻辑里有这么个问题:是将亮度值调至0%关闭灯光还是需要一个单独的开关按钮。看看Google是怎么做的,它将调光区域与灯的开关做了区分,也就是说亮度通过调光区域操作最低为1%,需要通过开关按钮进行关闭;这样做的好处是操作逻辑明确,并且当用户在80%亮度下关闭灯光,下次开启时还是80%的亮度,更加人性。
发表一下个人的心得,内容是关于如何选择正确的产品提升方法,目前网上各平台的智能产品界面有很多,然而大多都是不落地的概念稿,里面的设计稿由于没有具体场景及需求的约束,大多都无法解决公司实际项目中的问题,经常浏览仅能提升个人审美。只有平时通过对各行业实际落地产品的搜集积累和分析,才能发现它们在提升产品体验道路上的共通点、差异点,从而为公司提供真正有价值的设计方案。



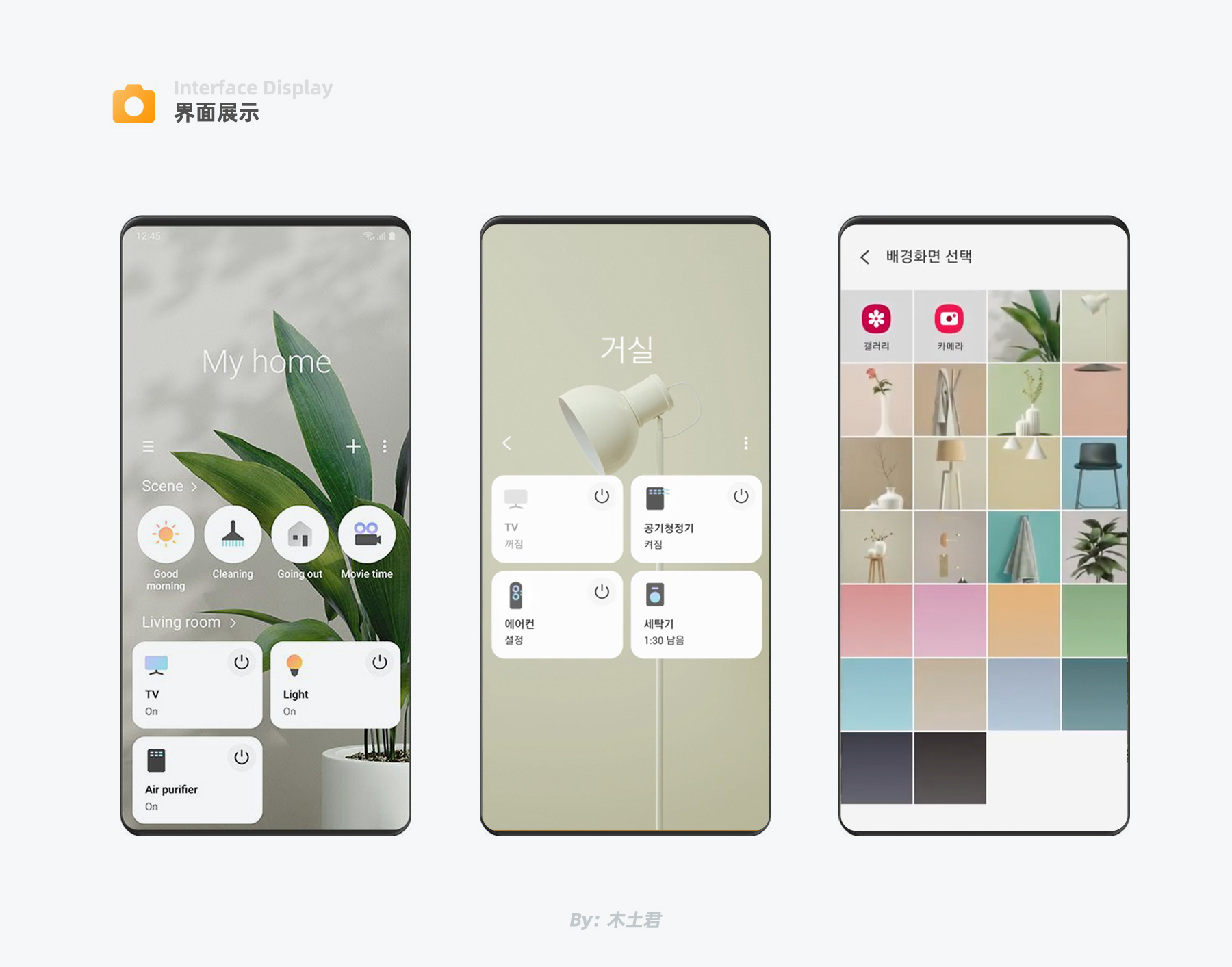
三星上一版本界面标题选用细体字,头部区域留白,卡片功能区域小,背景选用写实简约照片,体现文艺感。
圆形的场景卡片与矩形的设备卡片形成对比,场景卡片与文字上下排列,更加凸显场景图片,但文字存在多行、单行显示,这种表现方式会显得凌乱。
设备卡片从上到下依次为图标、设备名、状态。

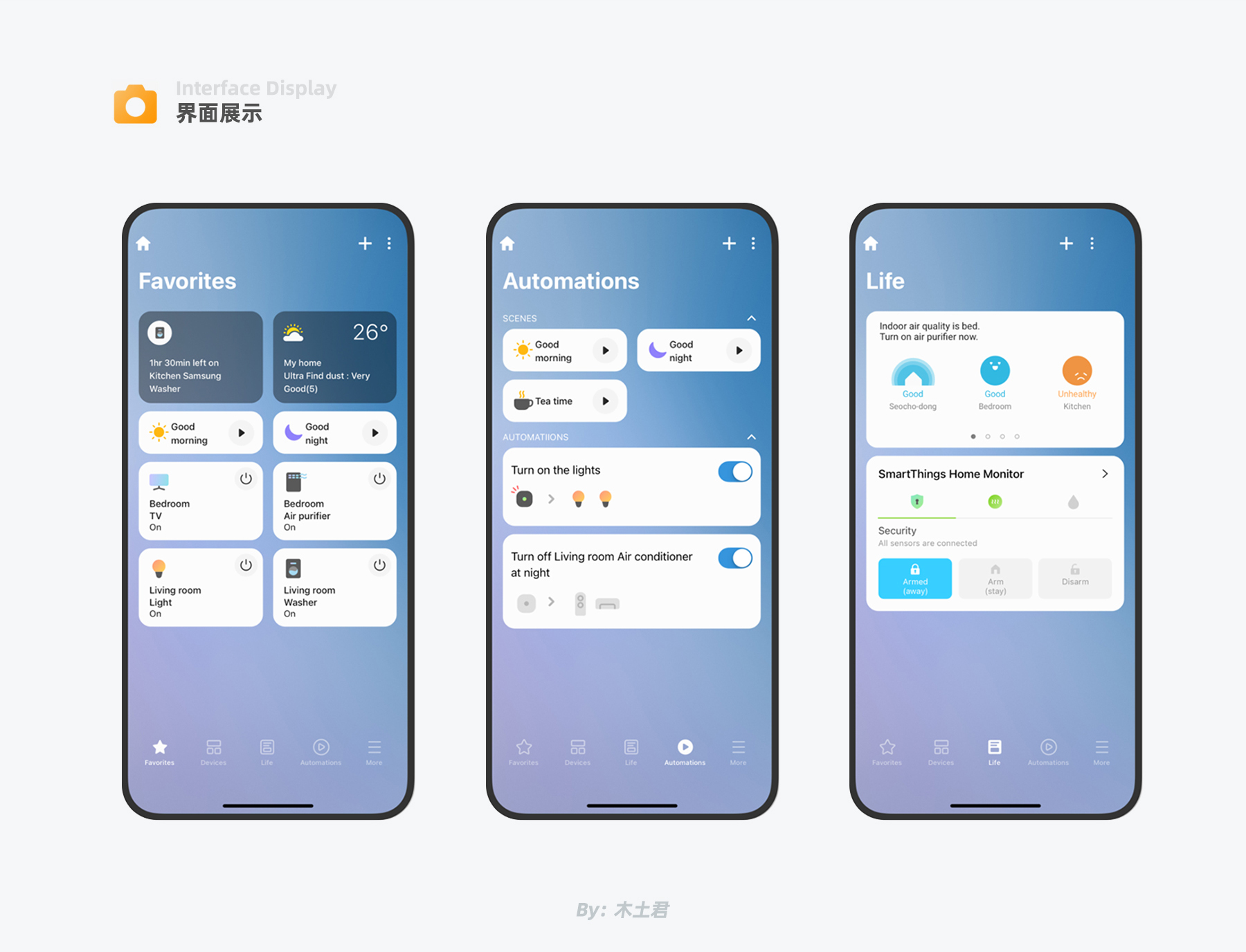
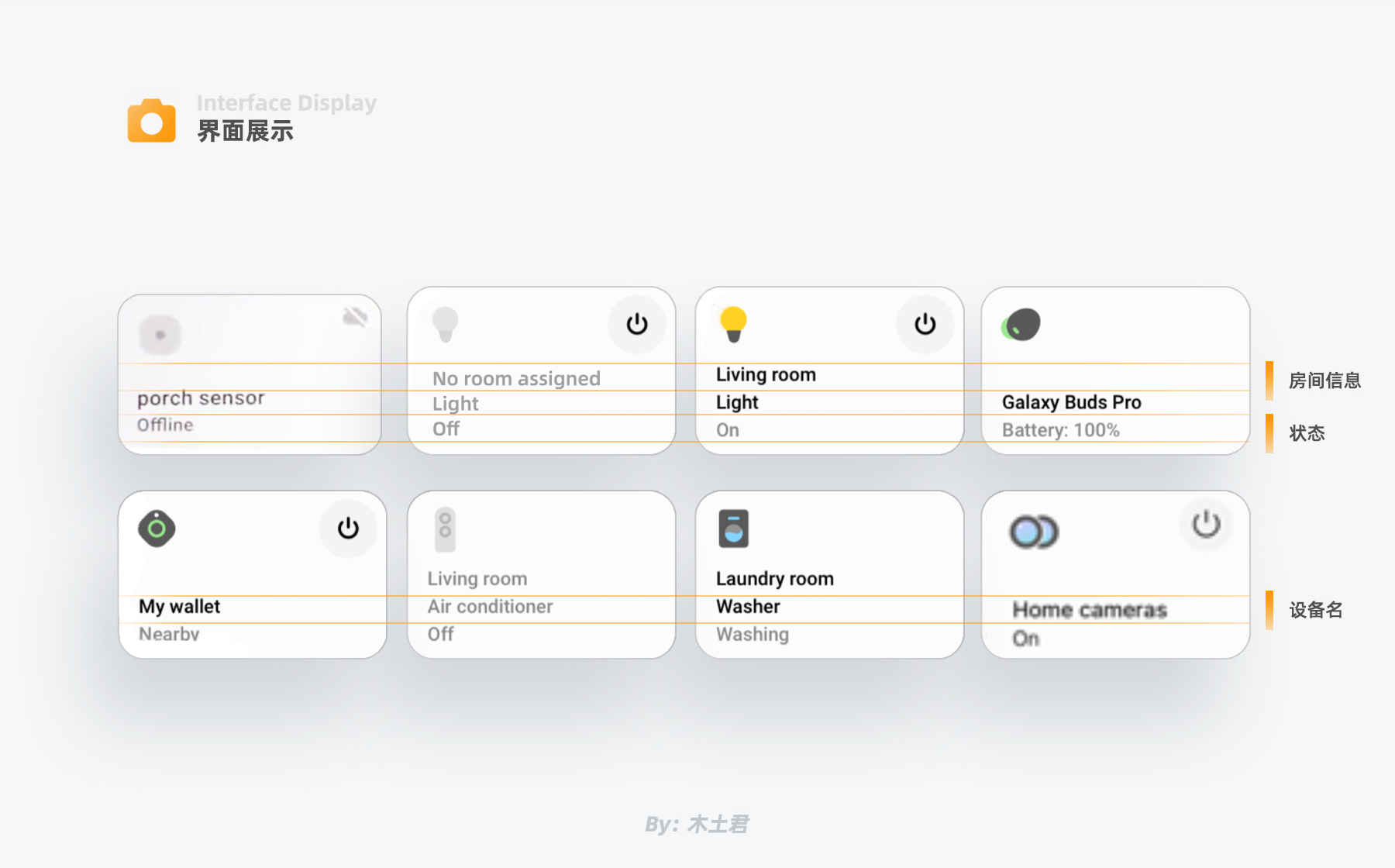
新版本标题选用粗体字,标题区域更加紧凑,功能区域展示空间变大,背景使用抽线双色渐变,更现代时尚。
功能卡片为统一圆角矩形,场景卡片图文左右排布,底部白色卡片区域可以很好兼容多行、单行文字的情况。
设备卡片从上到下依次为图标、房间名、设备名、状态。
底部新增Tab区域,细分为收藏、设备、生活、自动化、菜单5个模块。
风格布局总结:新版本屏幕利用率更高,粗体字和抽象背景使得内容更凸显,底部的Tab提供了更多模块入口,功能分类更合理。

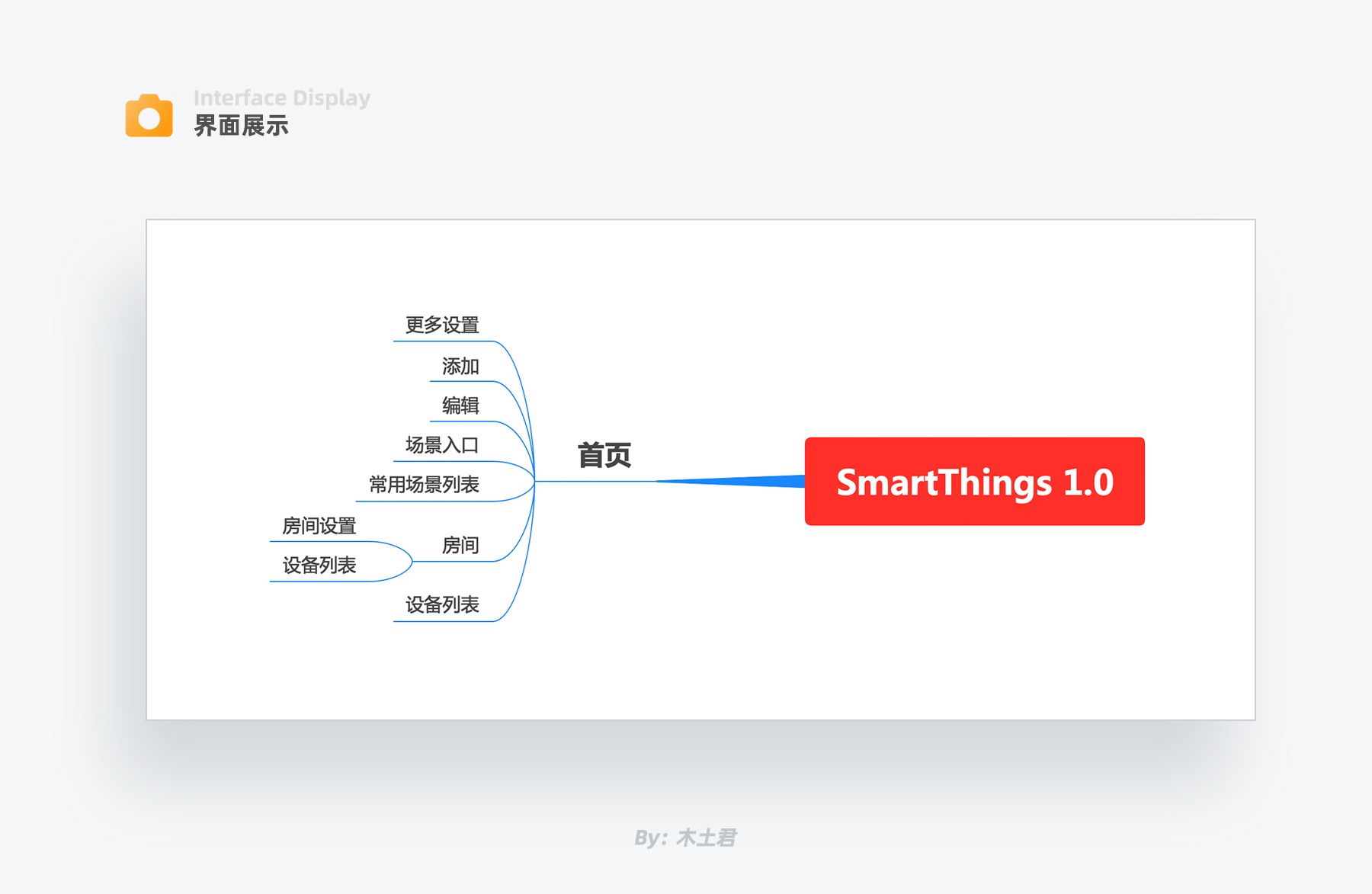
旧版本只有一个首页,功能都在此被分发,并且功能较为单一。

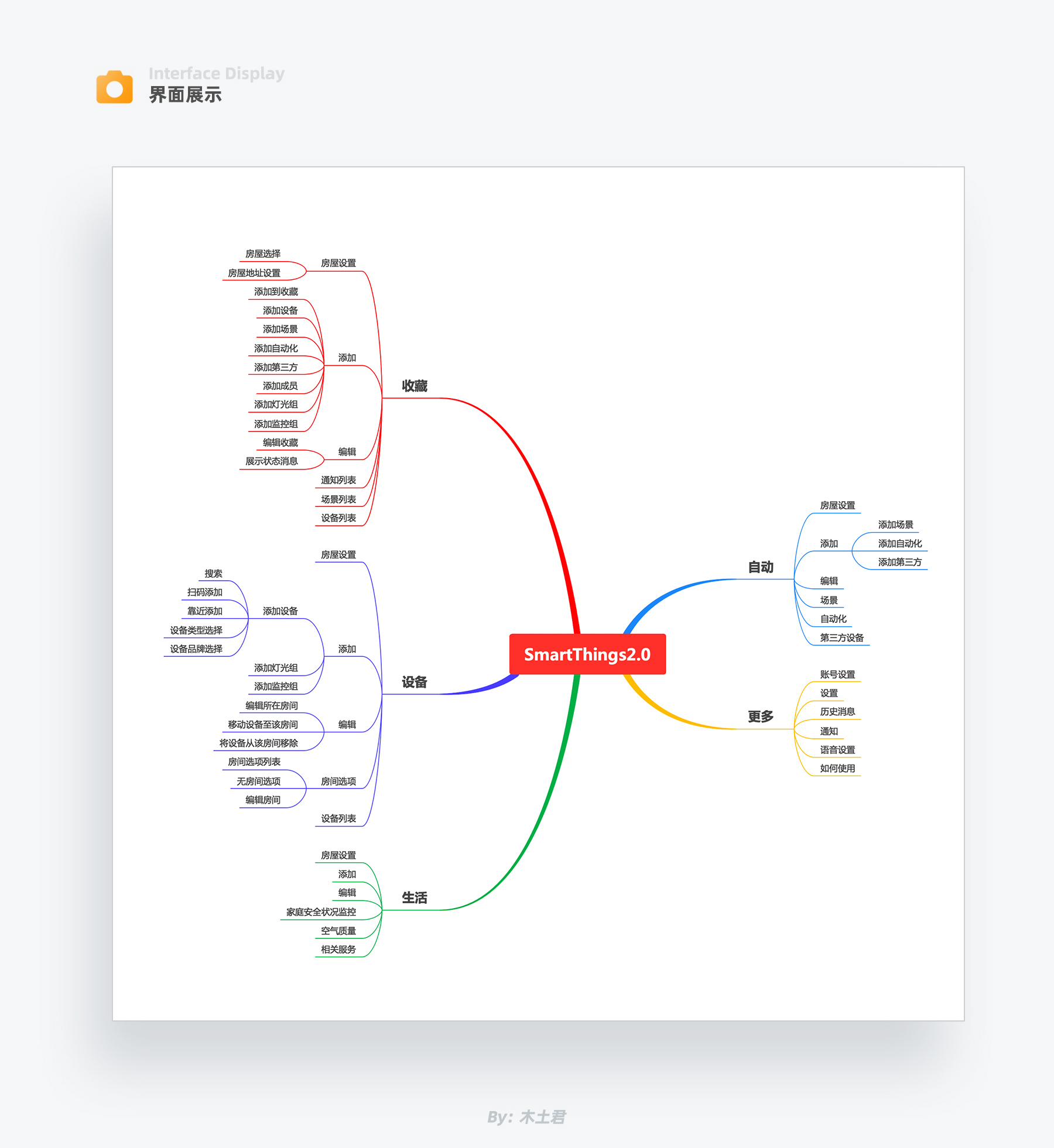
新版本增加收藏、设备、生活、自动、更多模块,对用户使用场景做了细分。
界面顶部的房屋设置、添加、编辑为全局设计,不过在每个模块中添加的内容不同。
收藏作为用户每次进入App的第一屏,说明是用户常用的重要功能,在收藏模块中,可以添加的内容最多,用户在此页面可以完成大多数常用操作。
设备模块是全屋设备的合集,自动模块是场景、自动化的合集。
生活模块主要提供家庭安全监控信息,还可接入其他服务,例如:智能家电监控、智能烹饪服务。

新版本设备卡片主要由设备图标、房间名、设备名、状态、控制区构成;房间名域为预留区,保证在不同页面下的统一性。
设备在离线状态下,右上角会显示离线图标,代替控制按钮。
只有我们提前罗列出更多的页面显示情况,整合并预留可变区域,才能使页面更统一。

收藏模块分为3大区域,区域1为状态通知区;区域2为收藏的场景区;区域3为收藏的服务或设备。这3个区域展示顺序是固定的,可以选择是否展示,无法改变展示顺序。
因为每个区域的卡片尺寸是不一样的,区域固定的好处是,可以保证显示的统一性。否则大小卡片穿插显示,还可能会空缺几个,很影响美观。并且操控逻辑也是固定的,用户更容易理解。

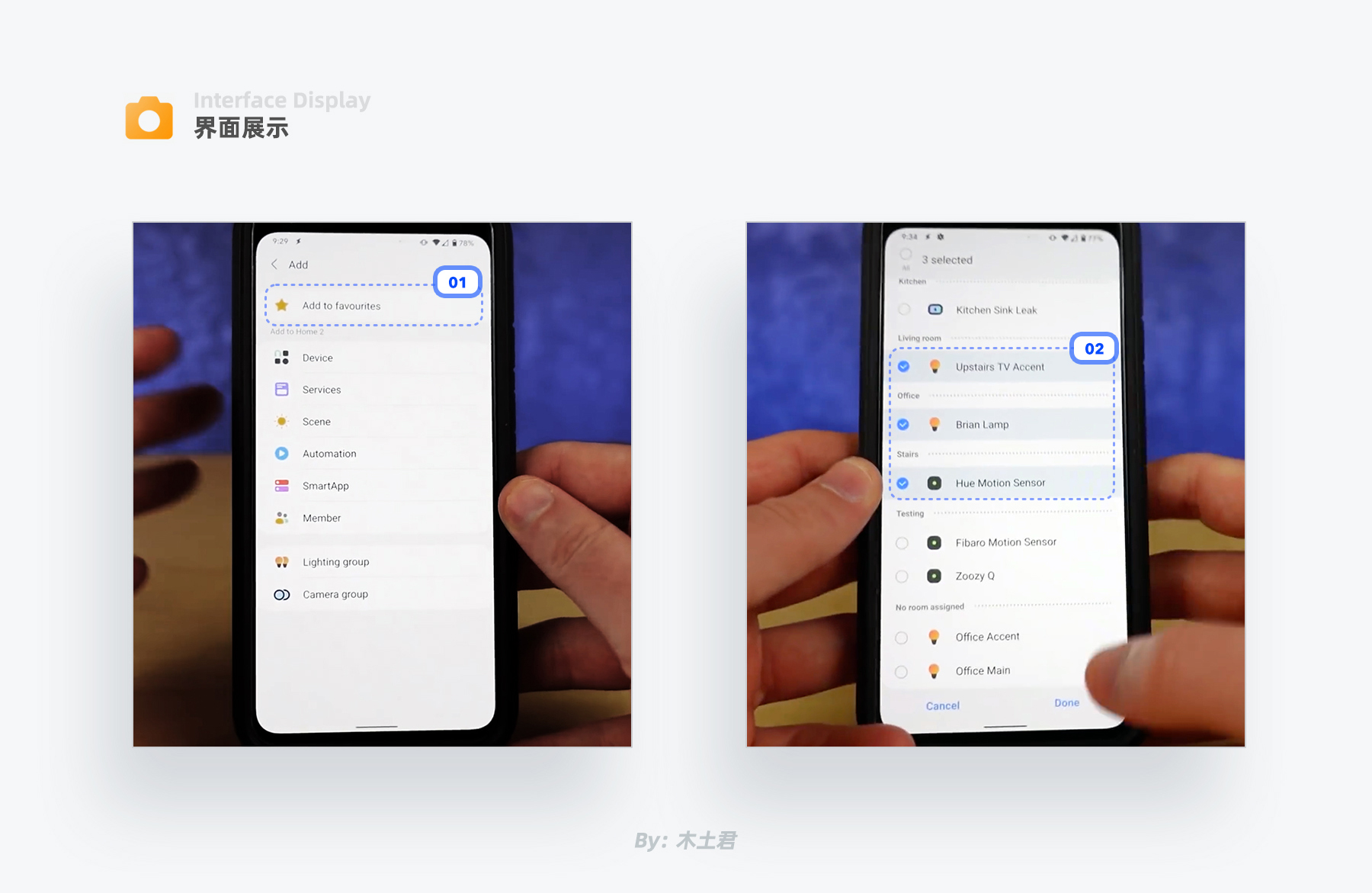
点击收藏模块右上角添加,可批量选择内容快速添加收藏。

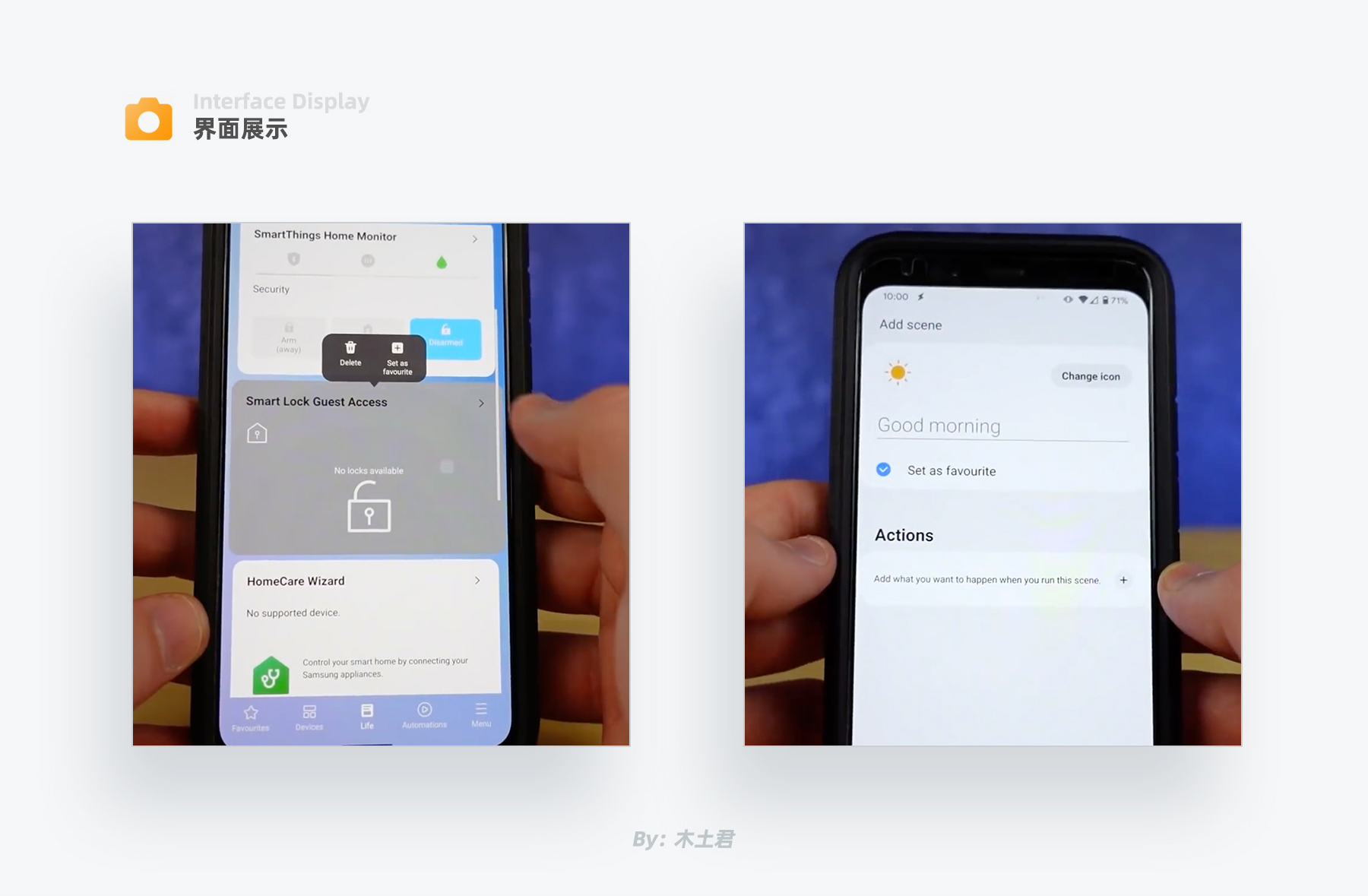
在非收藏页,长按卡片,可单独添加收藏内容。
在设备、场景等新建或编辑界面,可以选择添加至收藏的选项。省去了后续的单独添加动作。

在收藏页,长按卡片,可以进行单独移除操作。
在收藏编辑页面,可以批量快速移除移除。满足了不同的用户需求。

首次进入,展示的是某个房间内的设备,通过左右滑动进行切换房间,三星可能想为用户提供模糊操作来提升效率,在房间少的情况下,这种方式比较好。当房间多了,用户会滑动多次才能到目标房间;当然三星给出了针对精确选择的方式,点击左上角的房间入口,可以选择、编辑房间。
房间多的情况下这2种方式都不是很好的解决方案。
这里要注意的是,三星把“没有房间”也放进房间列表,供用户选择。现实中,有好多设备是不属于任何房间或者用户暂时不想放到某个房间,增加无房间选择可以更灵活的满足实际使用场景。

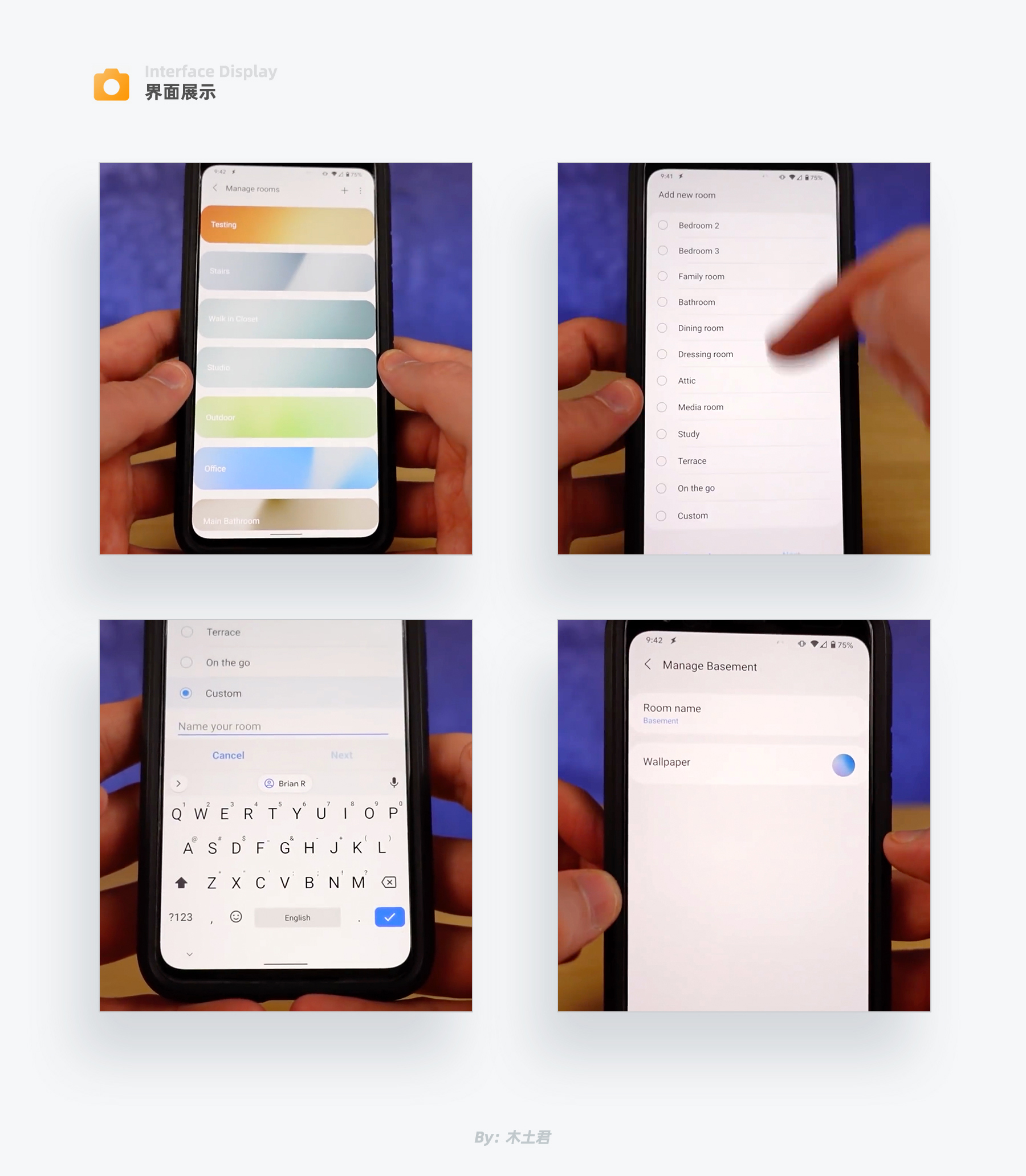
在房屋编辑页面,可以添加房间,在这里三星已经为用户预设了很多房间类型选项,用户只需要做选择,很方便,即使没有要的,还可以在列表底部选择自定义。

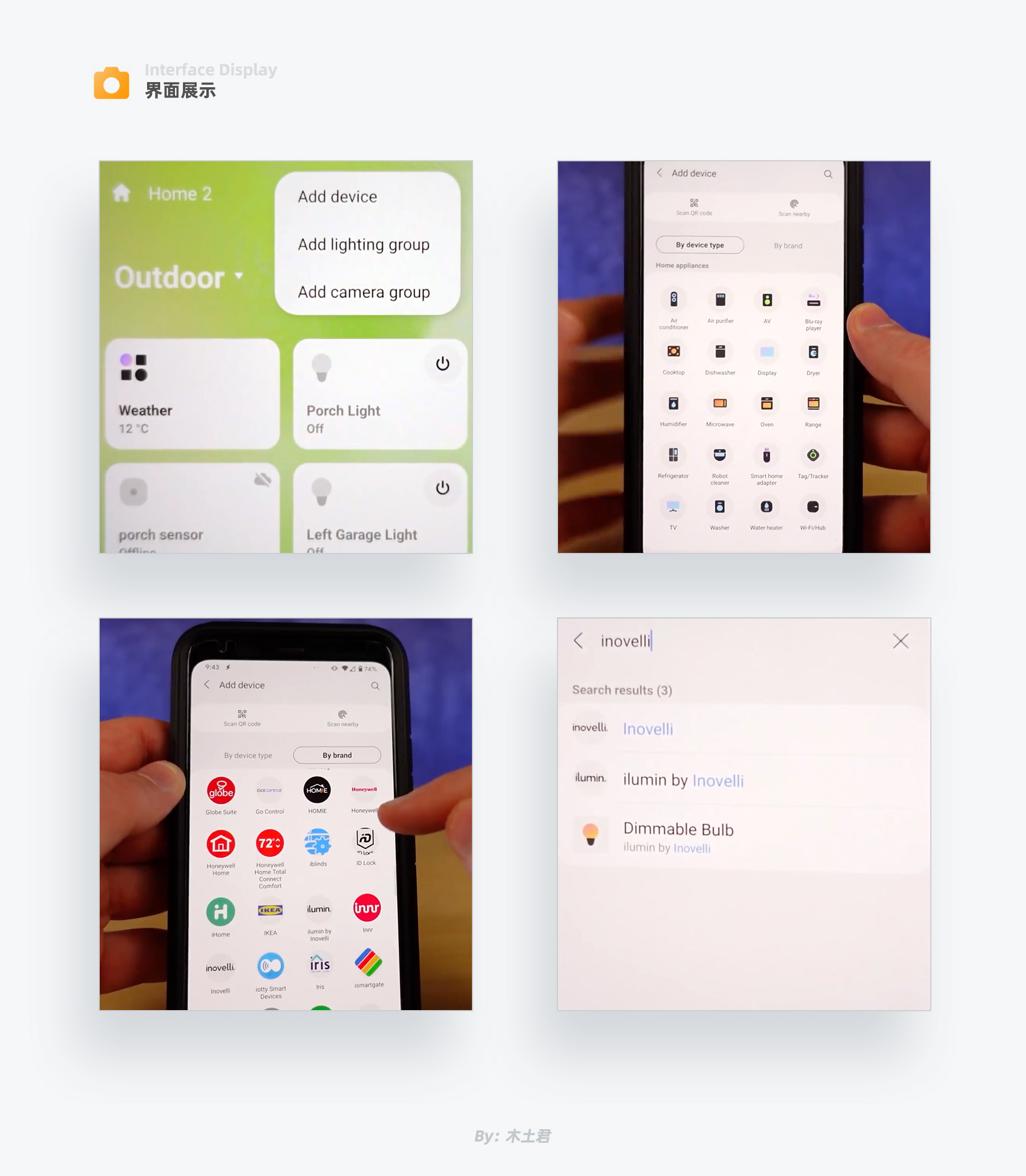
在设备页面,只能添加设备、灯光组、监控组。
用户可以通过关键词搜索、扫码、设备类型筛选、品牌筛选进行设备添加。
很全,几乎涵盖了所有的添加方式。

在添加页面,第一步要先填写组的名称、选择所在房间,第二步选择要合并的灯,添加完成跳转至设备组详情,方便立即调控。

设备控制页面采用了模块化的设计方式,控制区域均为列表形式,不同的设备只需要替换图标和文字及对应的操控列表,降低新设备重新创作新界面的设计成本。

长按设备卡片,选择目标房间,可完成单个设备转移。

选择设备页面右上角的移动方式,可以批量进行设备的转移。

自动模块包含场景、自动化、第三方设备,它们不具备房间属性;
点击右上角的箭头可以展开或收起对应列表,方便查找内容。

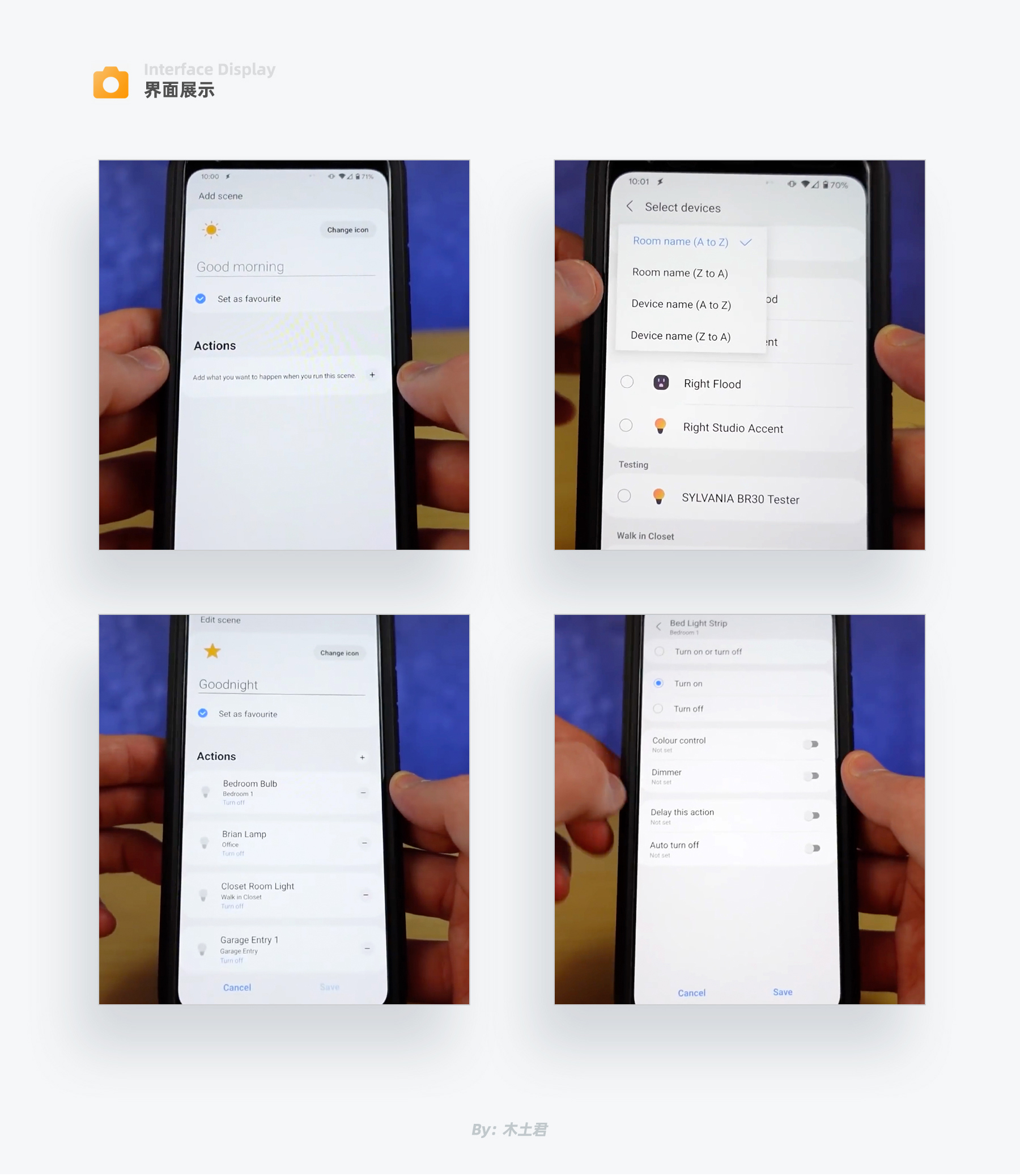
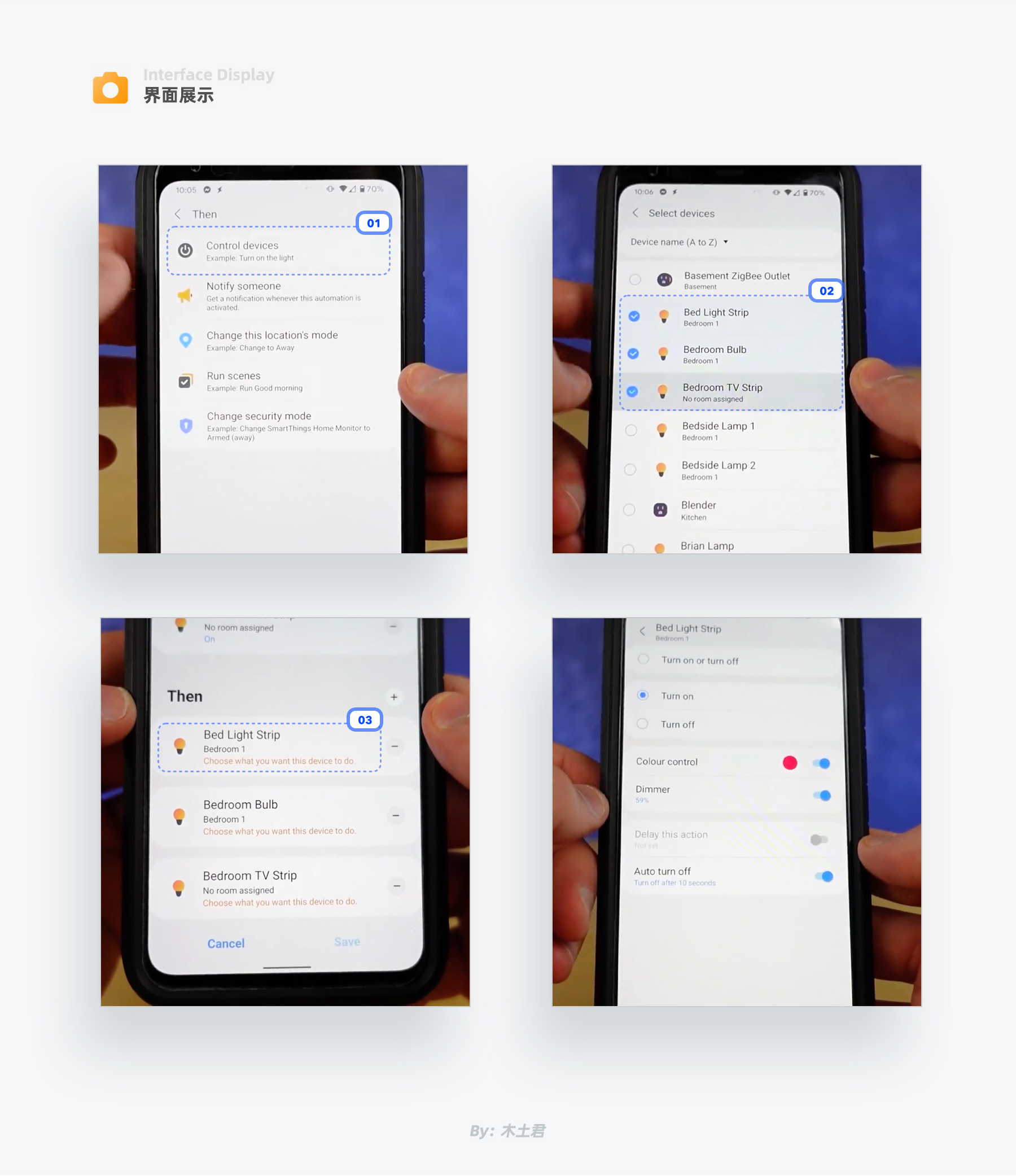
第一步,先填写场景名称、选择图标、是否要添加到收藏;
第二步,选择执行的设备,可以根据设备名称、房间名称进行快速定位,并且可以批量选择设备;
第三步,设备添加成功后,根据需要,单独对设备执行状态设置。
新建场景的逻辑是:先批量选择要执行的设备,再单独设置执行内容。
这种方式的好处是,不易打断用户的设置思路,还可以减少操作步长。

新建自动化界面分为触发条件、执行内容两大块;
初始状态会为用户提供使用描述,便于用户操作。
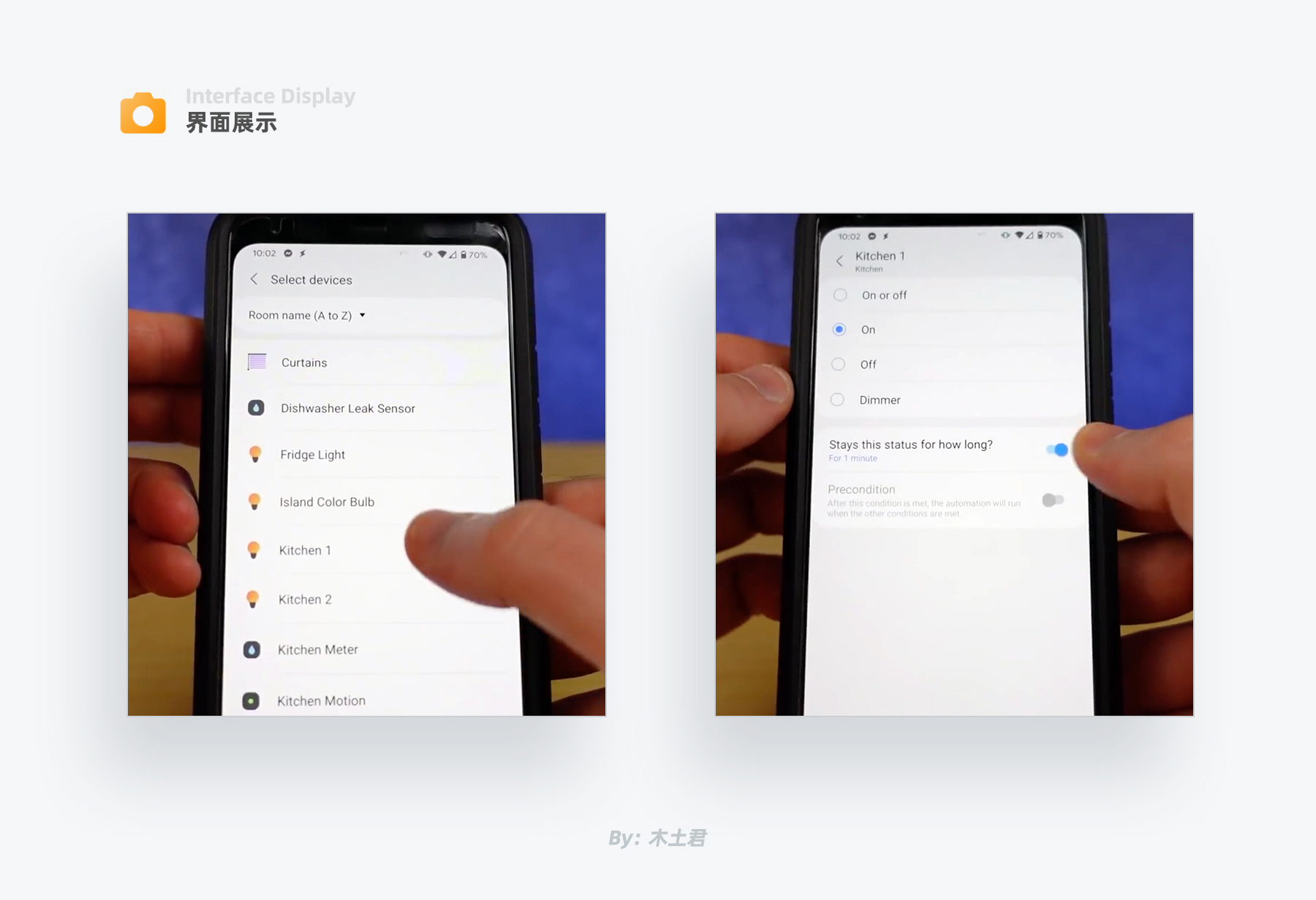
可以通过时间的变化、设备状态变化、位置变化、天气变化、安防变化来触发执行命令。

将设备状态变化作为触发条件时,设置逻辑是,完成一个设备的设置才能设置下一个,不能批量选择。为什么和新建场景的流程不一样?可能是因为在设置执行条件时,用户心智里认为设备和状态联系更紧一些,并且条件种类不会太多。

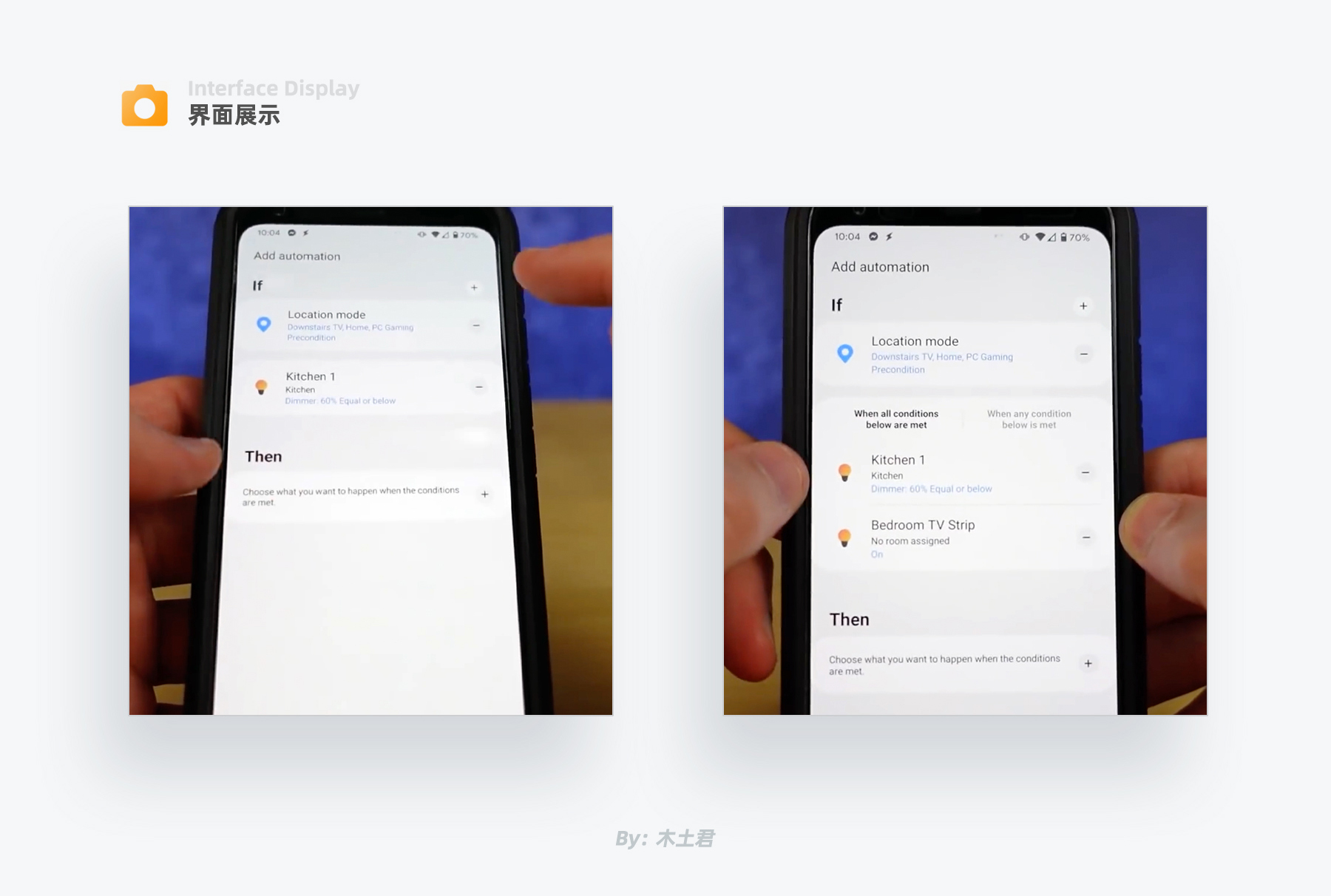
当添加了一个以上的设备作为触发条件时,界面会显示“同时满足或满足任何一个”的选项。

执行内容可以是控制设备、通知给用户、运行场景、改变安防模式。
可以批量选择设备,并且可以设置执行延迟时间、自动复位,满足用户不同需求。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:土木君 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com