1.前言
12月份马上就结束了,这也意味着这个双月的体验OKR也到了复盘的阶段。想趁这个机会复盘一下自己这么久以来的体验经历,帮助我拓宽了设计职能的边界,站在整个产品和业务的角度,思考当前产品遇到的问题和解决方案。
所以打算分几篇文章输出一些关于我在体验中遇到的问题和解决方案,以及一些个人感悟。
之所以会先从问卷入手,一方面是因为我们在问卷的设计的过程中,很难找到全面分析问卷设计的文章。另一方面是因为理解用户,才能理解体验。真正好的体验一定来自于用户,且以帮助用户解决问题为目的。
接下来,本文会通过大量问卷案例,把实际过程中的落地经验分享给大家。
1.1 问卷的使用场景
问卷还是访谈?
在实际的工作中,常用的用户调研方式有两种:问卷调研和用户访谈。
那么,我们这次体验调研,为什么使用问卷调研而不是用户访谈呢?
想要回答这个问题,可以从问卷和访谈的差异性上进行对比:
当一个问题没有明确答案的时候,很适合做访谈,因为没有确定的参考变量,不知道方向在哪,访谈可以帮助我们找到目标方向。甚至你的访谈对象可以不是产品用户,但是他一定要有相同的产品需求。比如一个用户没有使用过微信,但是他有明确的社交需求,那么这个用户就有被访谈的价值,因为他能够帮助我们找到产品后续的迭代方向。
而问卷是基于现有数据,向用户求证问题的过程。当公司产品经历了冷启动阶段之后,后台已经记录了足够的产品数据,这其中包括各功能的使用情况、用户行为等,都为问卷设计提供了很好的参考变量。所以,这个时候调研对象控制在使用过我们产品的用户,可以帮助我们快速定位问题。
当然,上述观点并不绝对,根据公司业务、使用场景、成本预算等因素,问卷和调研一起使用的情况也是有的,所以找到适合自己公司的调研方式最重要。
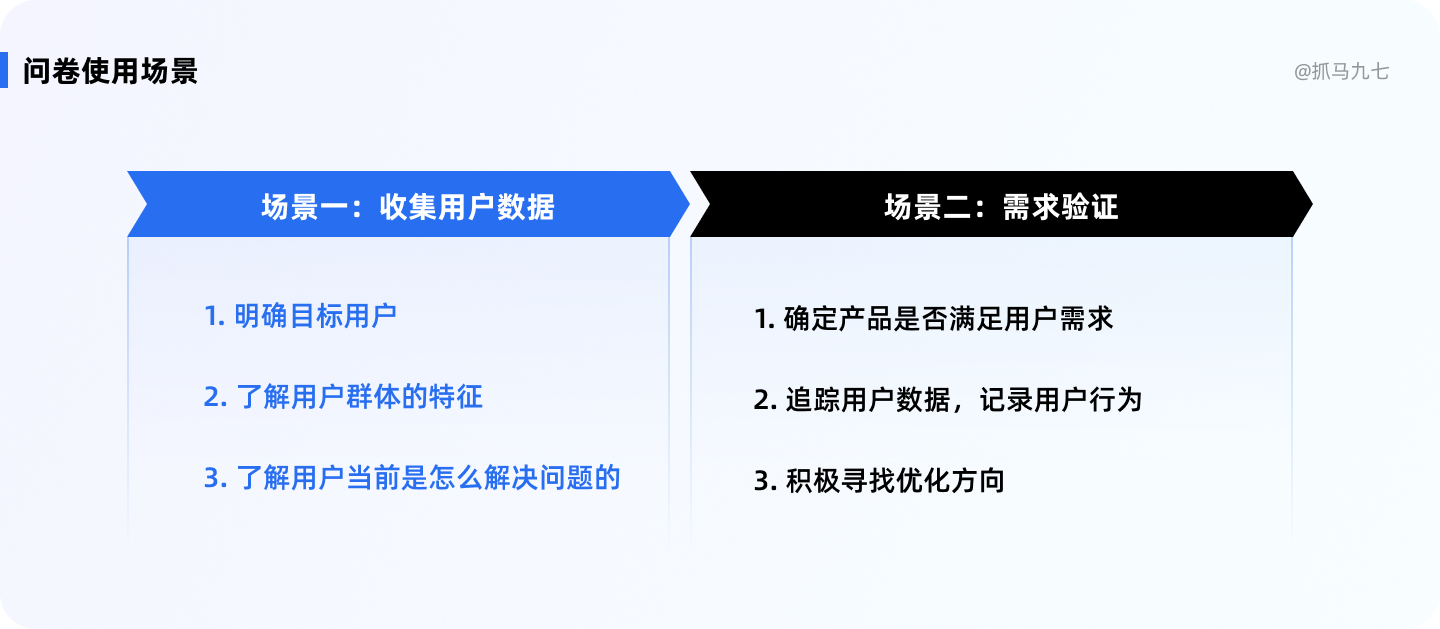
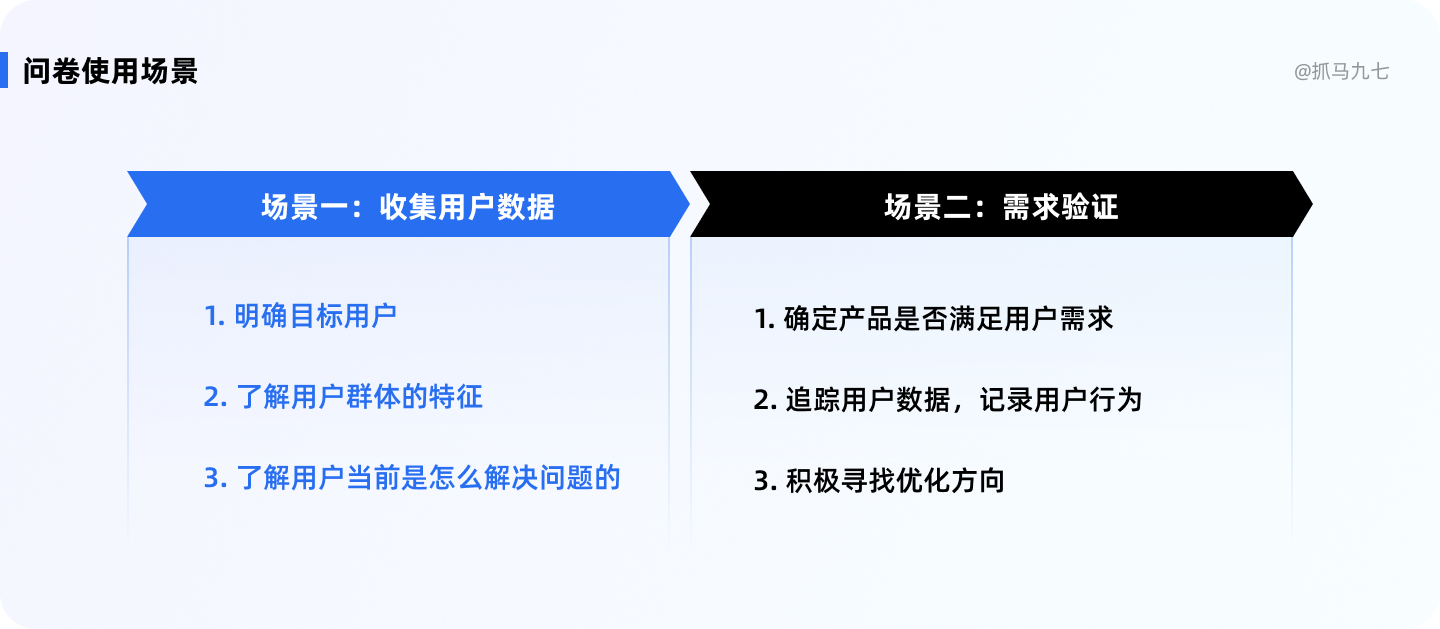
补充:问卷是一种常用的定量分析工具,使用场景主要分为收集用户数据和需求验证:
收集用户数据
收集用户数据主要是为了判断我们对用户的的定位是否精准。具体表现为收集用户的基本信息、和用户的体验反馈(吐槽、好评),主要作为了完善用户画像。
需求验证
需求验证主要是调研产品功能是否符合用户预期,以及判断现有功能是否有优化的价值和空间(判断优化空间的依据主要以后台数据为根本立足点)。
举个例子:平台上架了一个xx功能,新功能的触达路径从首页到目标页需要三步,通过后台数据埋点的追踪发现,在第二步的时候,触达人数骤降。那么针对新功能的问卷重点之一,就会放在这个页面触达率为什么这么低上,以此寻找解决方案。

1.2 问卷的特点:
问卷调研属于间接调查,即被调查者填写问卷是在调查者不在场的情况下进行的,即调查者与被调查者一般不见面。
问卷的优点:
问卷的缺点:

1.3 问卷流程
在工作中,问卷的设计流程通常被分为四个阶段:准备阶段、设计阶段、发放并回收阶段,分析报告阶段。

2. 问卷设计前
2.1 关键目的
确定问卷目的是为了聚焦问题的范围和方向。
每一个产品调研问卷都应该围绕着至少1-2个核心目标进行拆分,过多的核心目标会导致问题数量没法控制和调研方向不清晰。
2.2 问卷说明
在向用户提出问题之前,有个最重要也是最容易忽略的地方,就是问卷的说明部分,通常这些说明会包括以下内容:
2.3 确定问卷的目标用户
用户分群:
用户分群其实就是通过权衡来让调研目的和用户的需求相匹配,忽略和调研目的不相关的用户,从而更好的调研目标用户的需求,本质是为了提升效率。
常用的用户分群维度由时间、用户行为和用户属性三个维度组合完成:

-
完成了登录注册的用户
-
没完成登录注册的用户
-
完成了登录注册,并且点击了首页广告位的用户
下图是我们用的用户分群工具:

选择的维度越多,用户越精准
我们在进行用户分群时,定位的精准程度,和维度的选择数量是正相关的。时间范围越窄,用户行为越多,用户属性越多,定位到的用户越精确。
举个例子:“近7天使用xx功能的男性用户”,一定比“近7天使用xx功能的用户”更加精准,因为多了一个“性别”的维度。
当然,每一个产品的业务模式和用户群体都是复杂的,根据商业模式、产品功能、用户使用习惯和目的不同,这些因素都可能成为用户细分的维度。
样本数量
样本的数量,主要取决于我们想要回收多少份有效问卷,也就是回收率。
所以,在回收率固定不变的情况下,样本数量越大,问卷回收的数量越多,反之,样本数量越小,问卷回收的数量越少。
影响样本数量的因素
影响样本数量的因素主要分为响应率和完成率:
举个例子:平台通过渠道向100人发放问卷,只有50人打开了问卷,那么调查的响应率为50 / 100 × 100% = 50%
举个例子:有100人点开了问卷,最终有50个人填写完成,那么完成率为50 / 100 × 100% = 50%
相同的调研样本数量,用户响应率和完成率越高,有效问卷的回收率也就越高。所以,除了增加样本数量外,也可以通过提高用户的响应率和完成率,来提高问卷的回收数量。
举个例子:
-
扩大问卷的曝光量,从而触达更多用户,提高响应率。
-
丰富问卷奖励,增加用户的答题意愿,提高完成率。
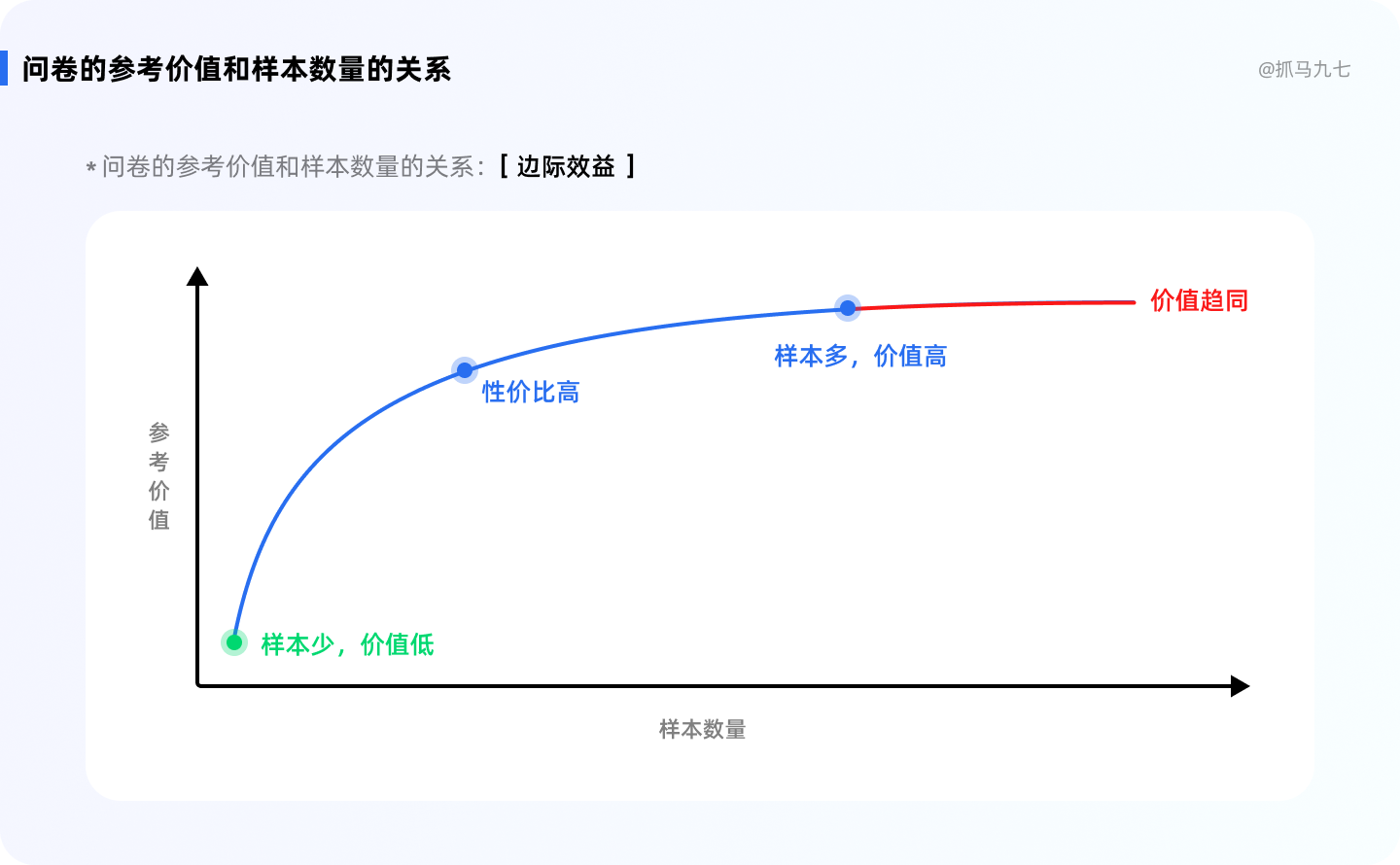
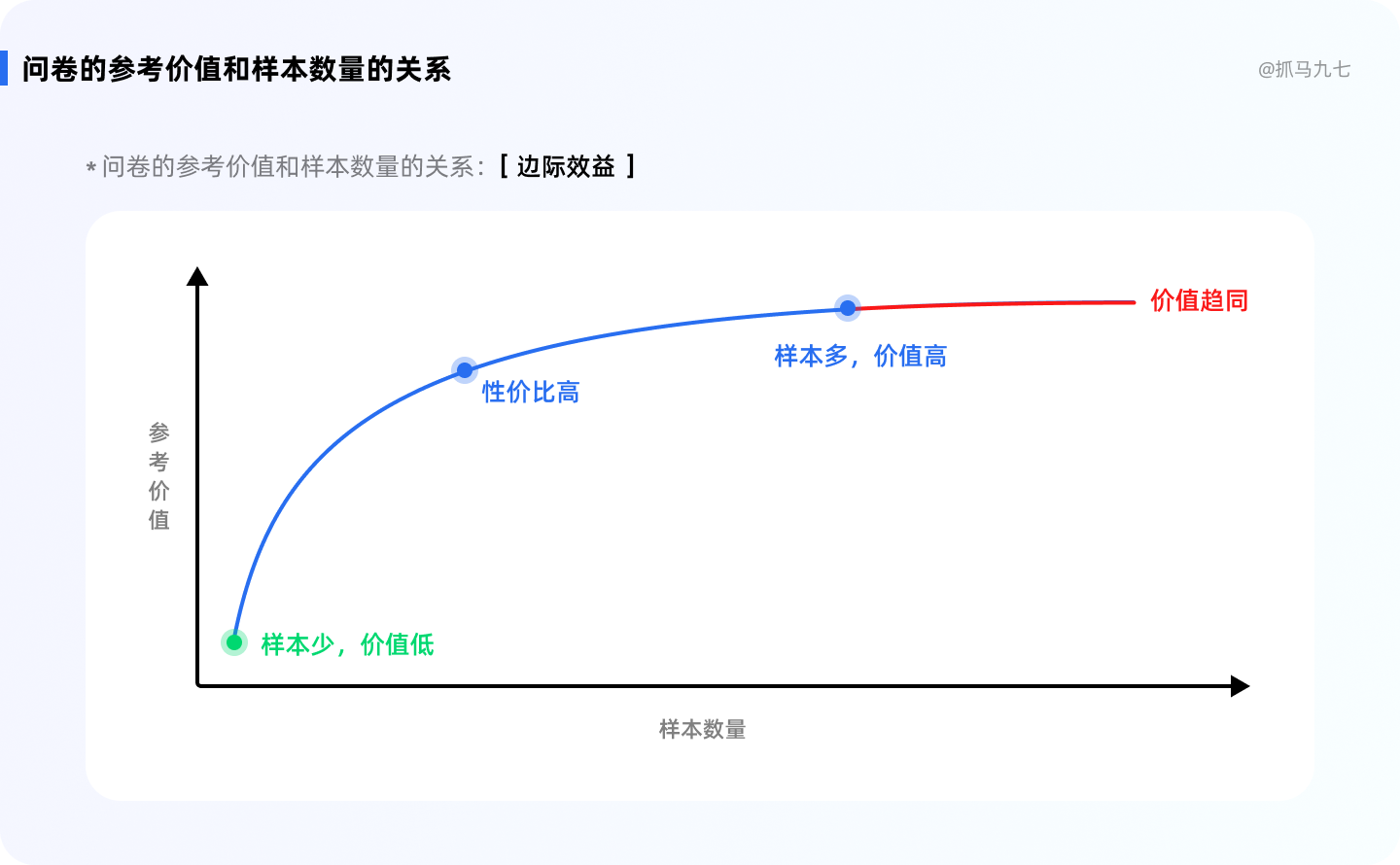
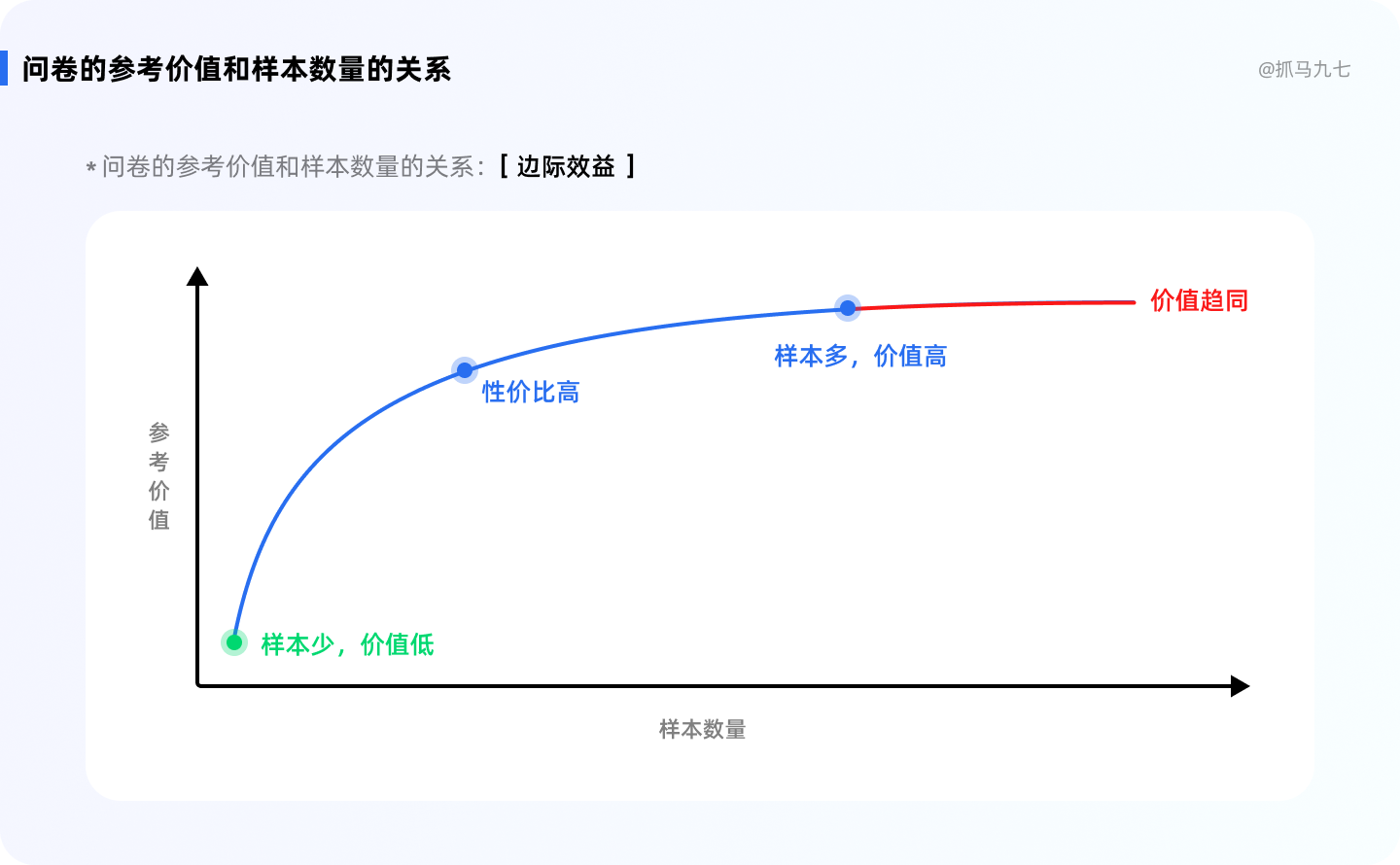
样本数量的边际效益
问卷数量的价值是存在边际效应的,因为随着样本数量的增多,回收的答案是趋于一致的,参考价值较低,所以问卷的样本数量并不是越多越好。

通常为了保证最终的有效问卷回收能满足研究报告,应该在理想的样本数量上,进行适当的扩充。
举个例子:通过观察平台用户的响应率和完成度,估算出抽取1000数量的样本数量能够支撑最终的研究产出,但是考虑一些特殊情况的产生,此时会再加上200的样本数量,来确保问卷的回收率。
3. 问题和答案的设计
3.1 MECE原则
MECE是一种将一个具体事物进行"拆分"的原则,该原则由麦肯锡顾问巴巴拉·明托(Barbara Minto)在《金字塔原理》一书中首次提出,随即被奉为咨询解决思路的圭臬。其目的在于分析问题时尽量做到对问题点进行不重叠且不遗漏的分类,而且能够借此有效把握问题的核心,并成为有效解决问题的方法。
MECE原则可以分为两个部分:
互斥性原则是指在问卷答案的设计中,同一问题的若干个答案之间关系时是互相排斥的,不能有重叠、交叉、包含等情况。
完备性原则是指在问卷答案的设计中,所排列出的答案应包含问题的全部情况,不能有遗漏。特别是针对封闭题而言的,必须做到穷尽。

MECE的步骤
了解完MECE原则后,接着从以下四个步骤来说一下它的实际用法:

步骤一:确定范围
明确问题是什么,比如说我们当前产品的问题是:“为什么新用户搭讪次数低?”,所以我们的问题就会聚焦在搭讪数低的原因上,这也是“完全穷尽”的基础,只有当问题有了边界,才能穷尽。
步骤二:寻找切入点
切入点指的是按什么方向进行拆分,还是以“为什么新用户搭讪次数低?”这个问题来举例,我们从搭讪数低的原因出发,选择的切入点是“角色”。即:在整个业务中,会涉及到的“用户方”和“产品方”两个角色:
步骤三:继续细分
考虑当前问题是否可以继续细分,比如说用户方可以分为男性和女性,但是这对搭讪数并没有直接的影响,可能还要继续细分为年龄、地区、职业等属性,直到找到影响“搭讪”的因素。
步骤四:检查确认
细分完成之后,对问题进行检查,看看是否有明显遗漏或者重复的问题。
怎么检查提出的问题是否已经满足相互独立和完全穷尽呢?这里提供以下两个方法:
*注:MECE原则同时适用于问题和答案的设计。
MECE原则的拆分方法
MECE的拆分方法具体分为以下五种:

二分法
二分法指的是把信息分成A和非A的两个部分,也就是说在找出事物的某一维度后,继续找出一个相反的维度,通俗来说就是找出他的反义词。常见的例子在我们生活中随处可见,比如说:未婚和已婚、成年和未成年、黑和白、上和下等等。

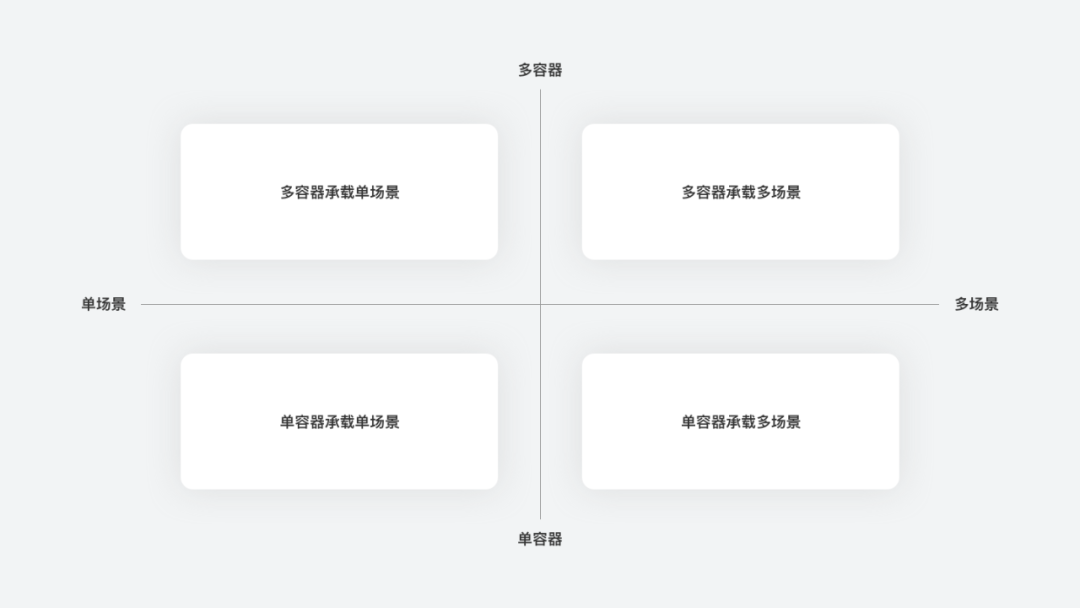
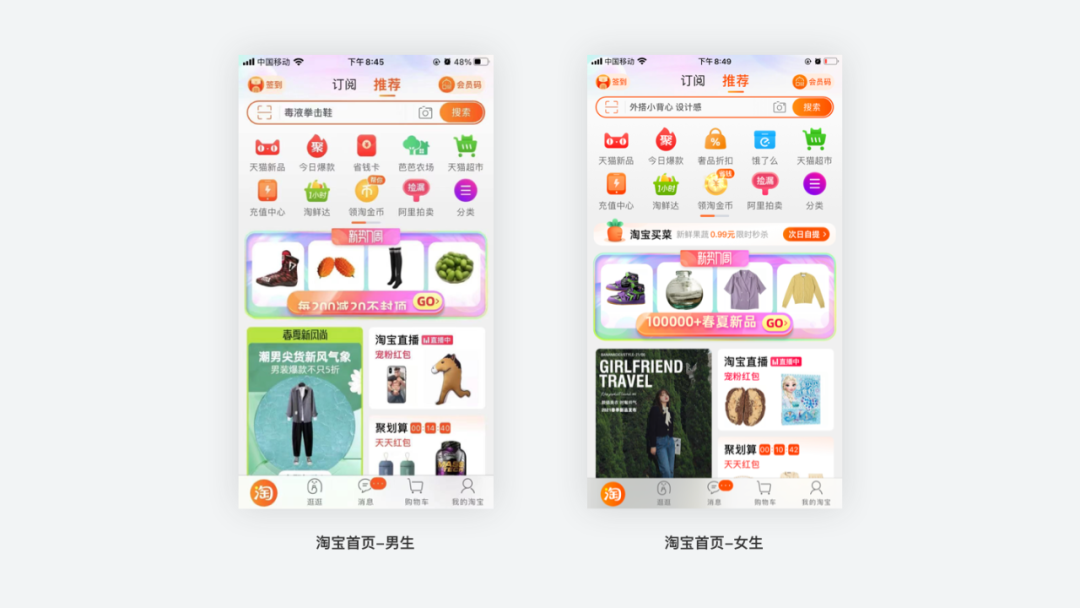
象限法
找到一个事物的两个维度,进行坐标系划分,变成4个象限。
比如我们一次性接到了很多迭代的设计需求,可以根据任务的重要性和紧急程度两个维度,确定所有迭代需求的优先级。

要素法
要素法是根据一个事物的做成要素行划分的。比如说我们作为设计师,都知道体验很重要,但是什么样的体验才能被称之为好呢?于是很多公司会制定自己的体验度量标准,比如Ant rDesign的PTECH模型,就把体验拆分成了性能体验、任务完成度、参与度、清晰度和满意度。

*题外话补充:
HEART模型更多是用来度量C端产品的体验,并不太适用于B端产品。B端产品多是提高效率的工具类产品,业务比较复杂且用户需要付费才能使用,比较注重任务的完成效率和逻辑的清晰度。
公式法
按照现有公式中的要素进行去分类,比如说销售额 = 销售量 x 价格,CTR = 点击数 / 曝光数(根据不同业务和场景会有细微差异)。
这种时候,我们就可以把销售额拆分为销售量和价格,CTR拆分为点击数和曝光数。

流程法
流程法指的是把一个事物,按照进行的流程进行划分。拿我自己的上班日常来举例:8个活动组成一个流程。

3.2 问题设计
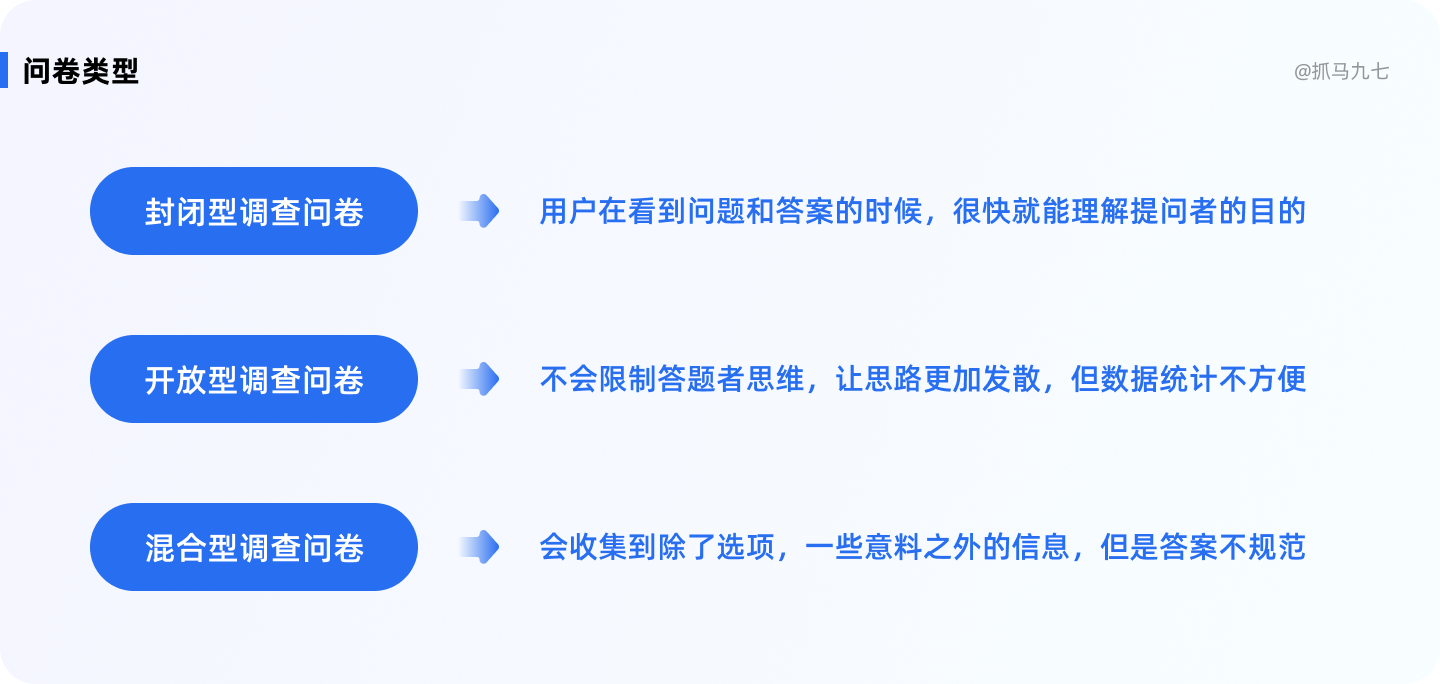
问题的四种形式
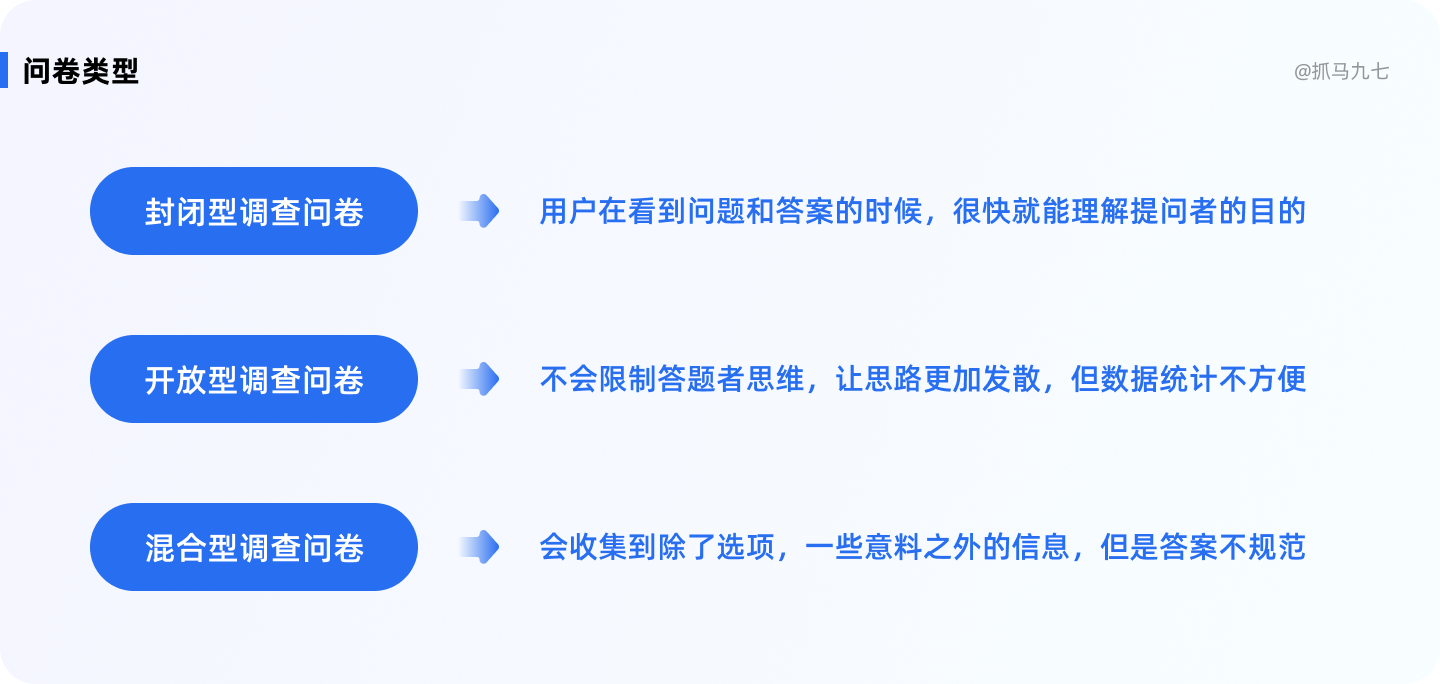
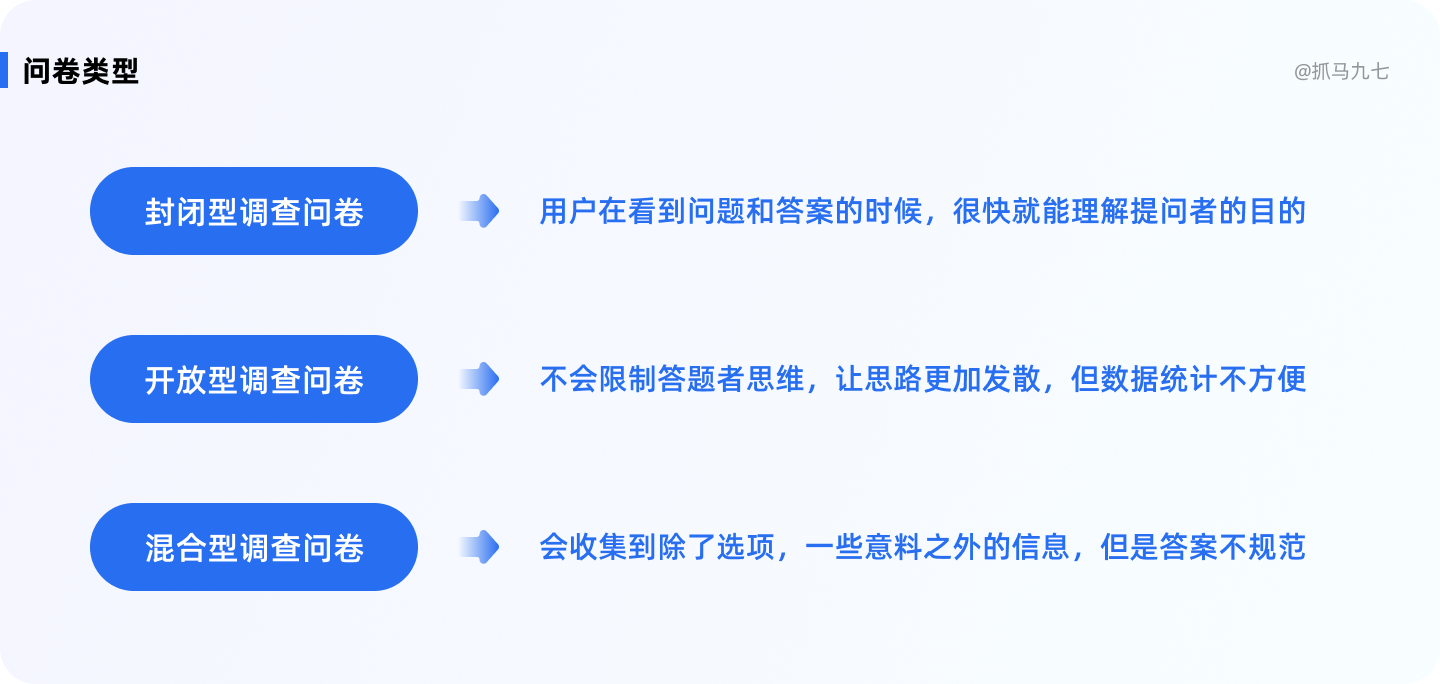
在提出的每个问题下面给出若干个答案,让被调查者选出其中的一个或若干个问题来回答的问卷形式。封闭式问题的优势在于,用户在看到问题和答案的时候,很快就能理解提问者的目的。
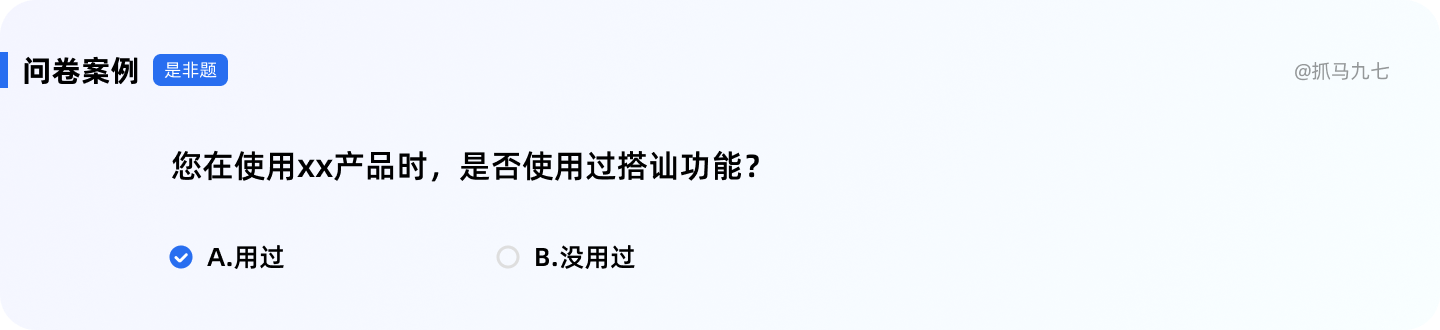
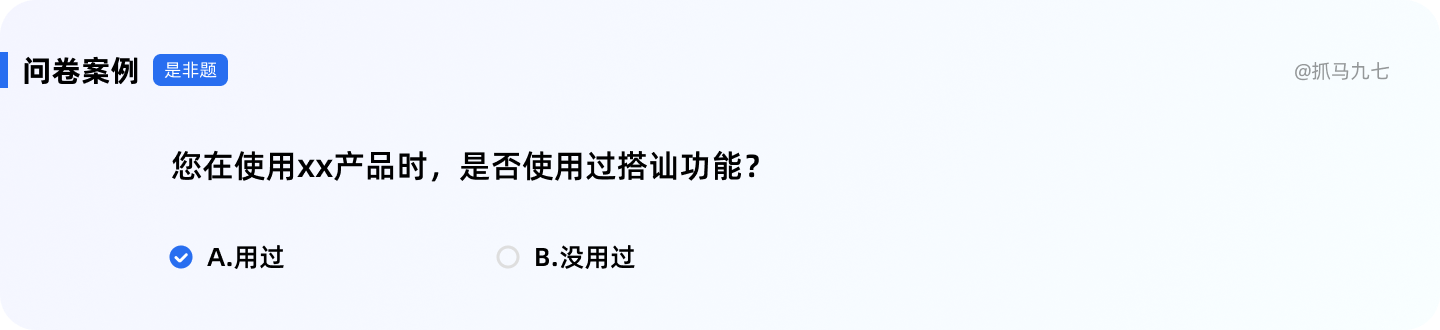
a. 是非型:有且只有两个备选答案,受访者只能从中选择一个答案。

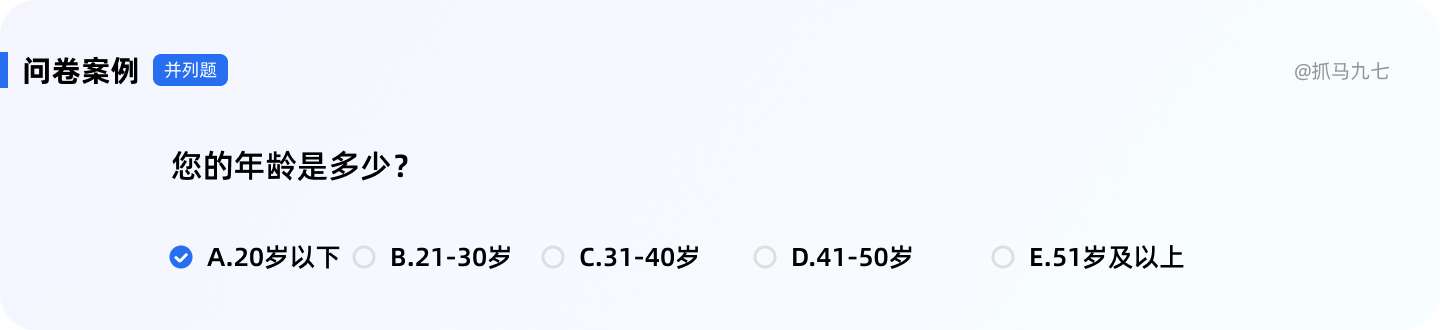
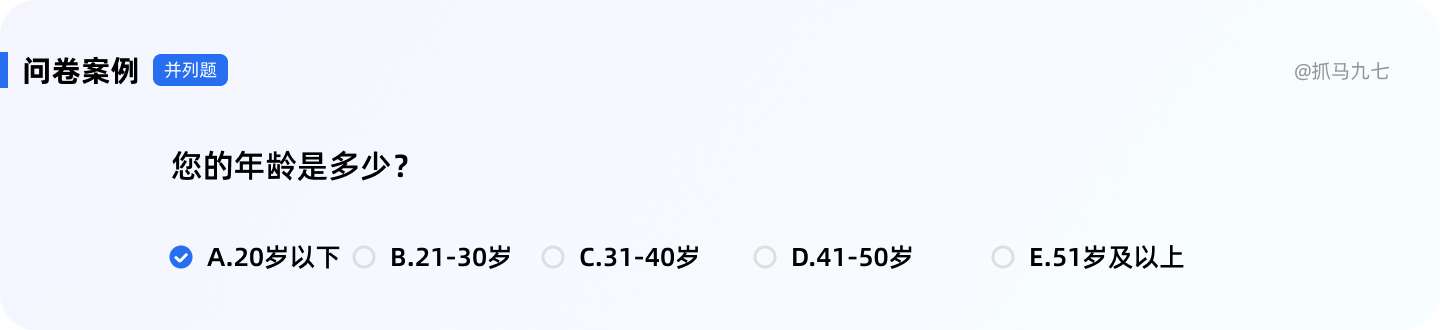
b. 并列型:提供两个及以上的并列答案,让用户在其中选择最适合自己的答案。

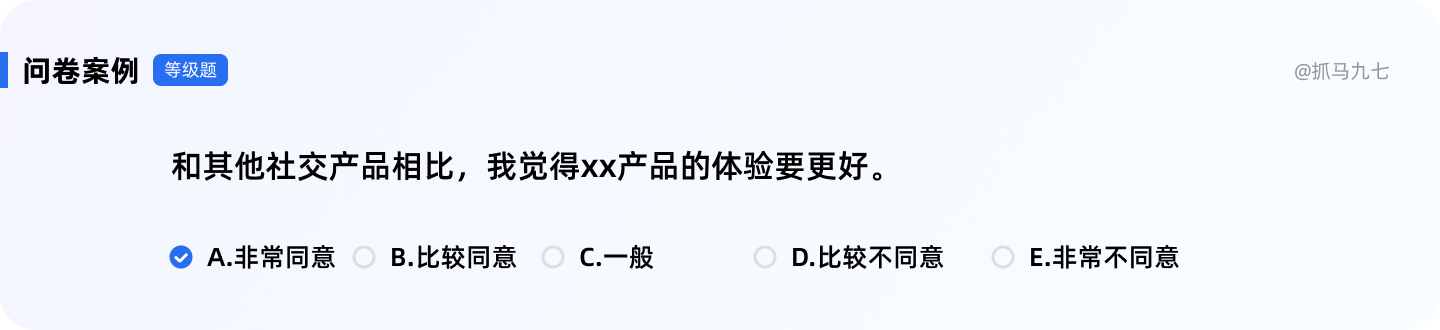
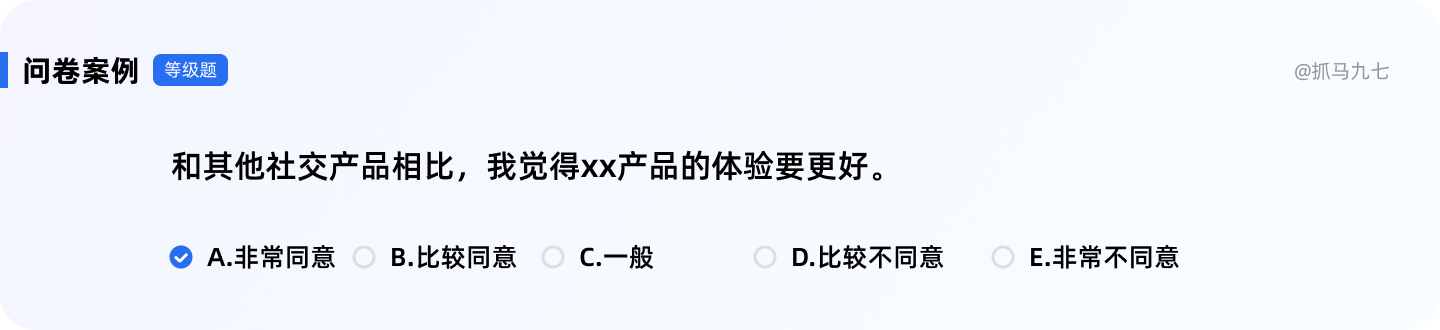
c. 等级型:对两个及以上分成等级的答案进行选择的题型,只能从中选择一个答案。

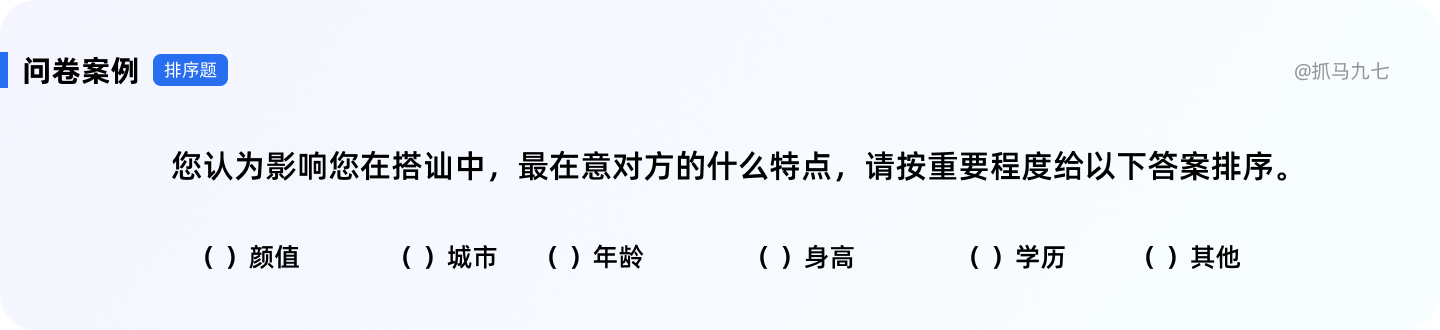
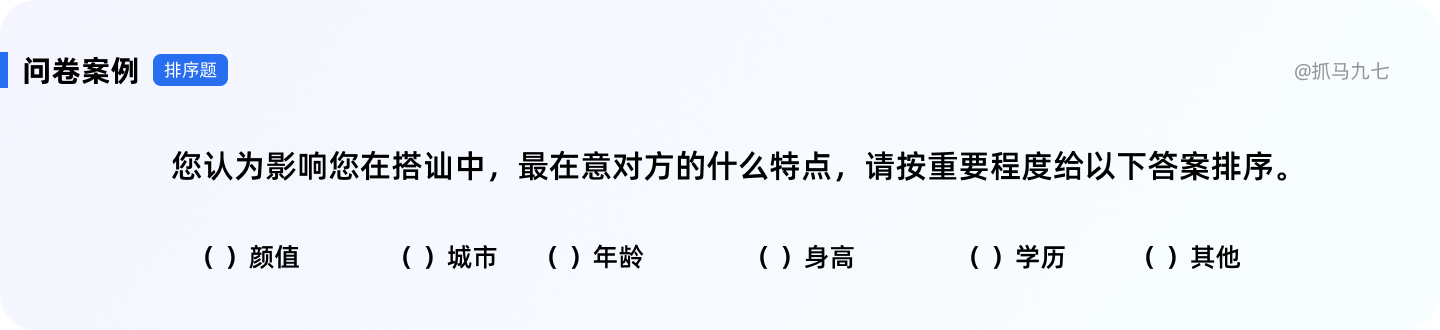
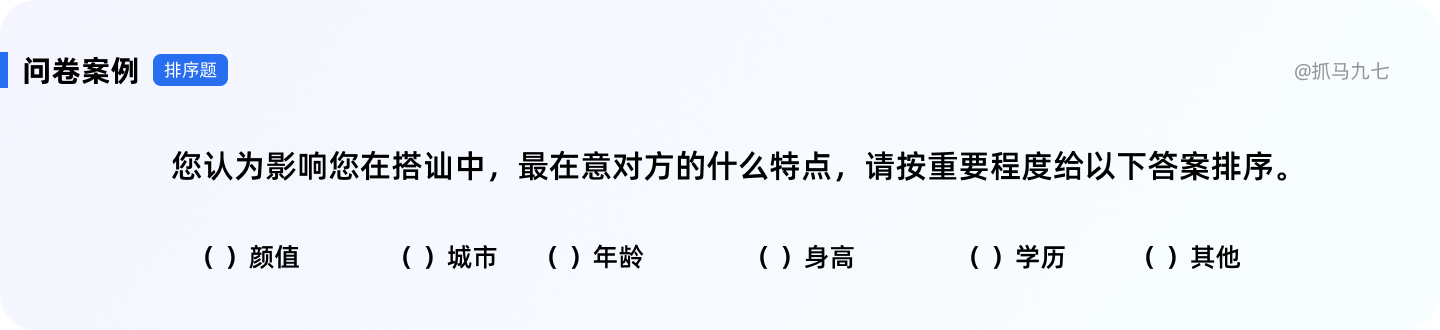
d. 排序型:让用户从备选答案中选出全部或者部分答案,根据用户选择顺序对答案进行排列的一种方式。

开放式问卷是问卷设计者提供问题,由被调查者自行构思自由发挥,从而按自己意愿答出问题的问答题型为主,也就是我们常说的填空题。
开放式的优势是经常会收集到一些意料之外的信息,且都是用户直观的感受。但正是由于它的开放性,会导致问题的答案很不规范,经常会出现用户的回答和问题不相符的情况。这类不规范的回答无法使用数据分析方法,严重影响最后的分析效率。
比如说我们本次的问卷目标是调研影响用户搭讪率和回复率的因素,其中有道填空题:
问题:您在搭讪聊天的过程中,有什么不满意的地方?或有什么建议?
回答:不太清楚、不知道等词语。

问题产生的依据
*问题的产生要有理有据。
我们本次调研的目的,主要是为了帮助用户解决问题,所以在问卷的设计过程中,要问自己两个问题:
-
找到用户遇到了哪些问题?
-
造成用户遇到这些问题的原因有哪些?
步骤一:通过用户使用路径差异,定位问题
通过对比路径和数据漏斗,发现并记录用户在使用过程中遇到的问题。
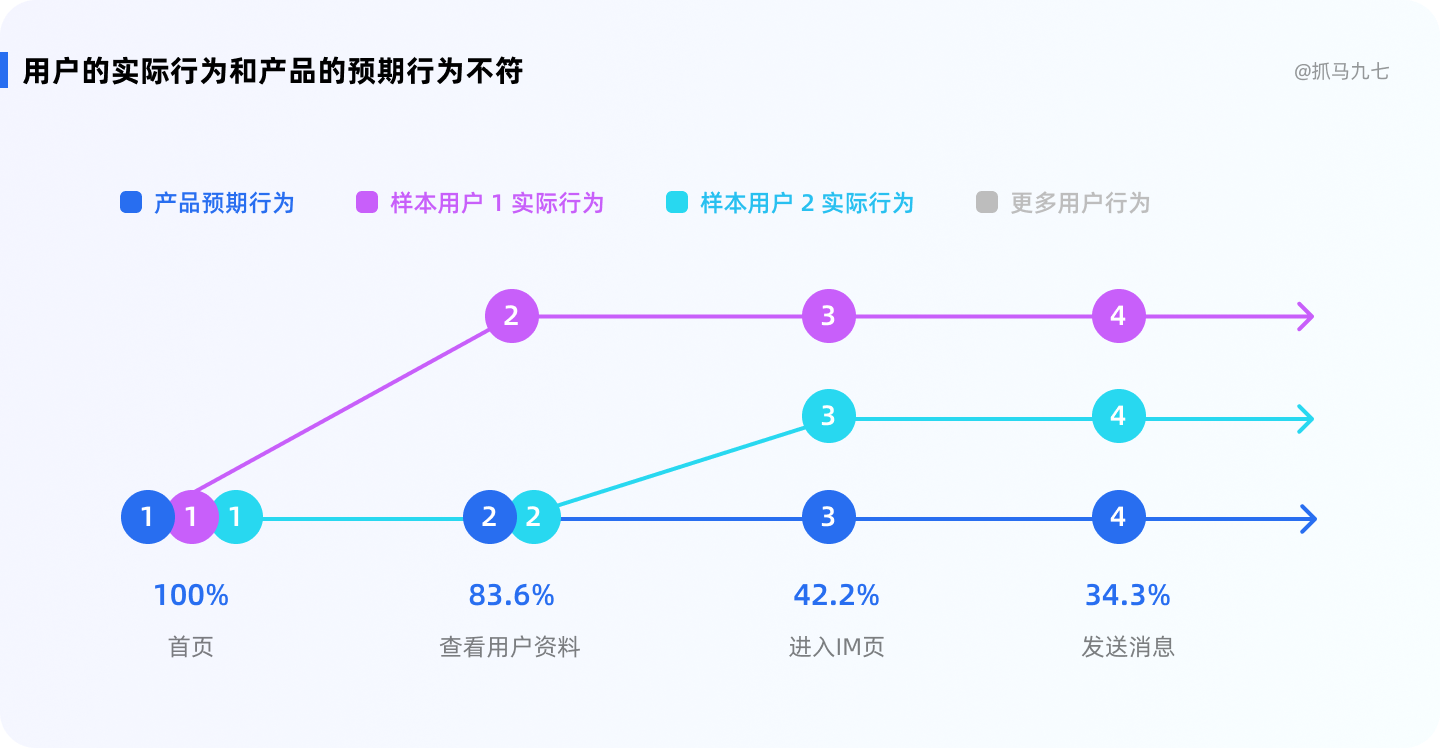
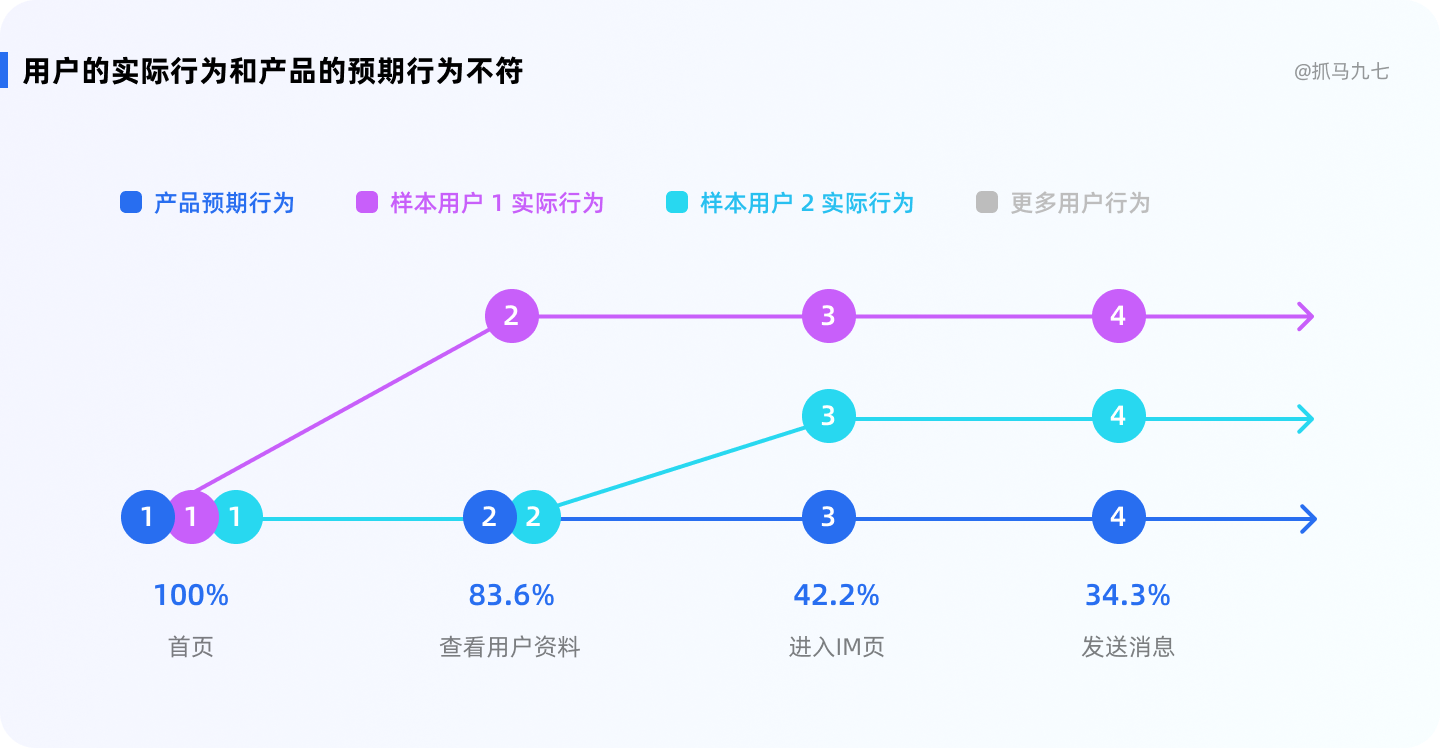
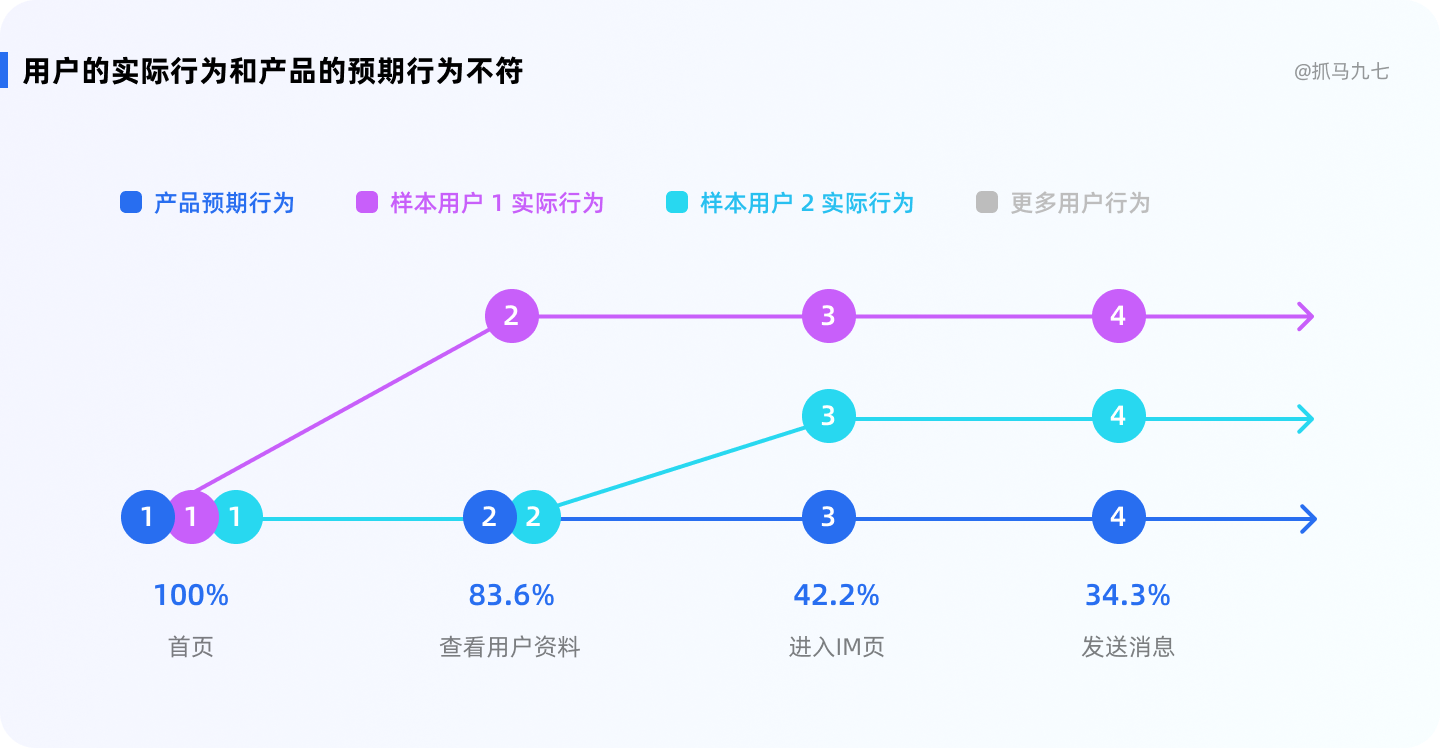
如下图,是一个简化的用户路径和漏斗数据,主要分析的是“首页 - 发送消息”这条核心路径,可以发现:用户流失最大的地方在“查看用户资料 - 进入IM页”这一阶段。
当定位问题后,还需要通过福格模型来拟定问题和答案。

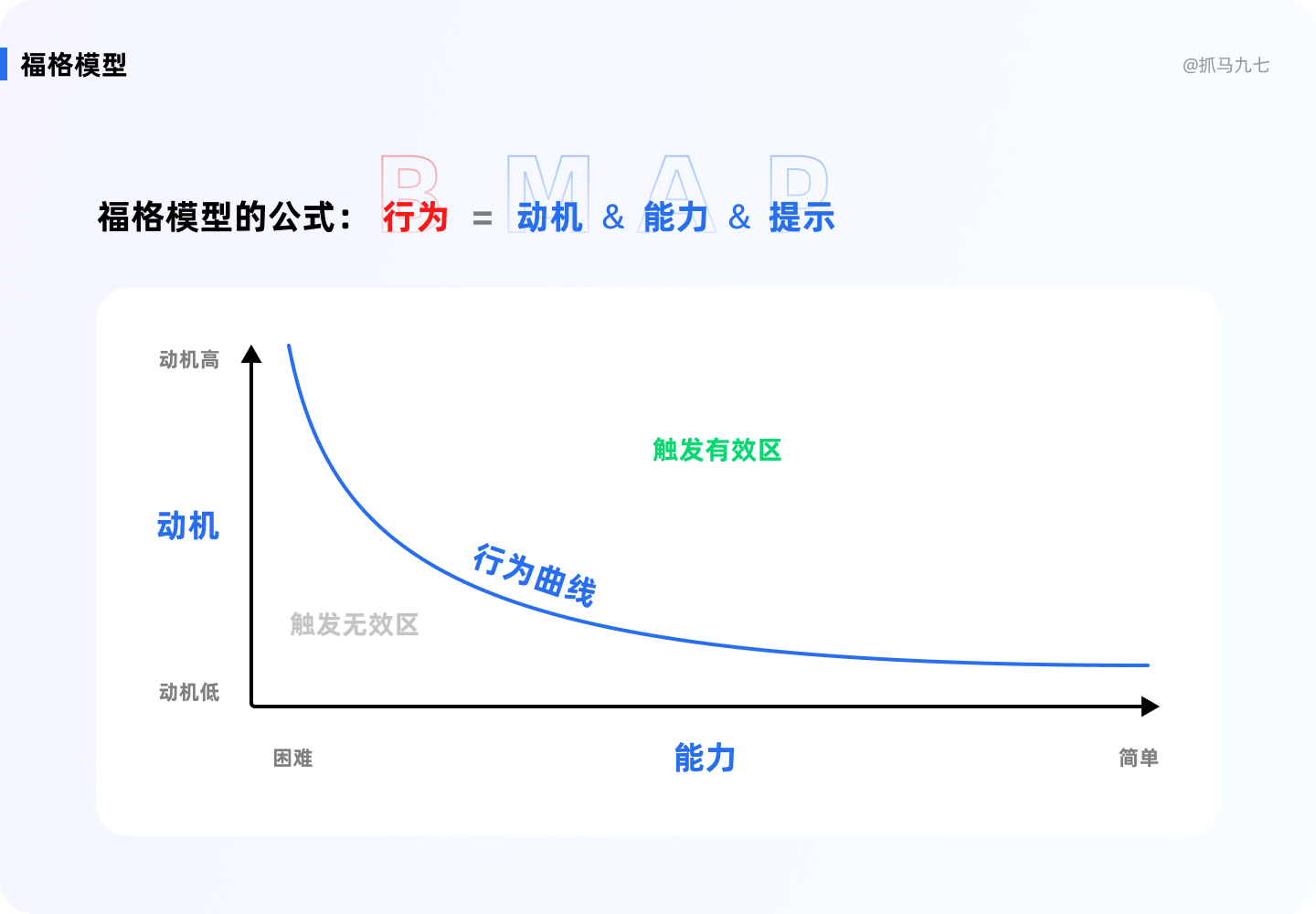
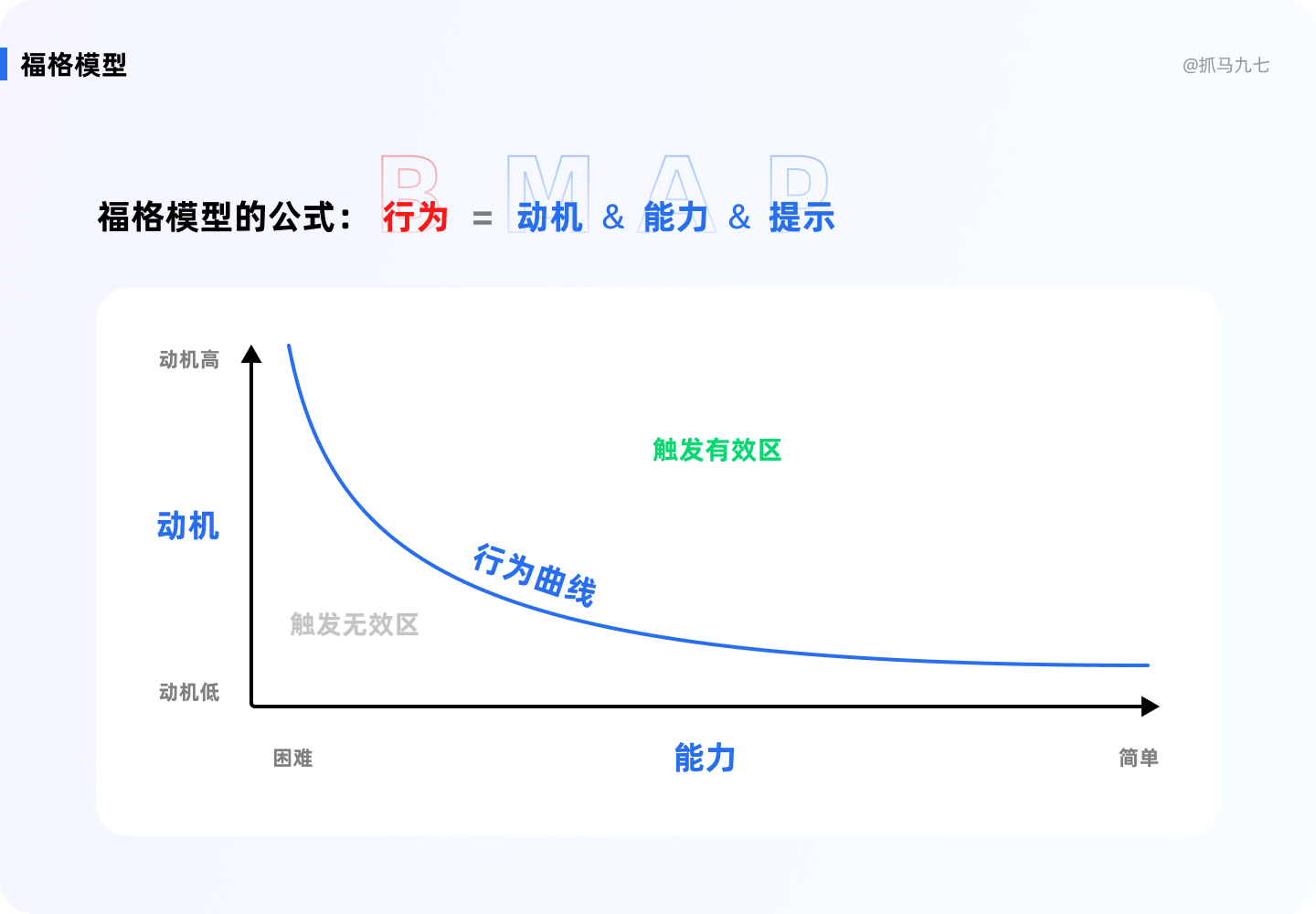
步骤二:通过福格模型,分析影响因素
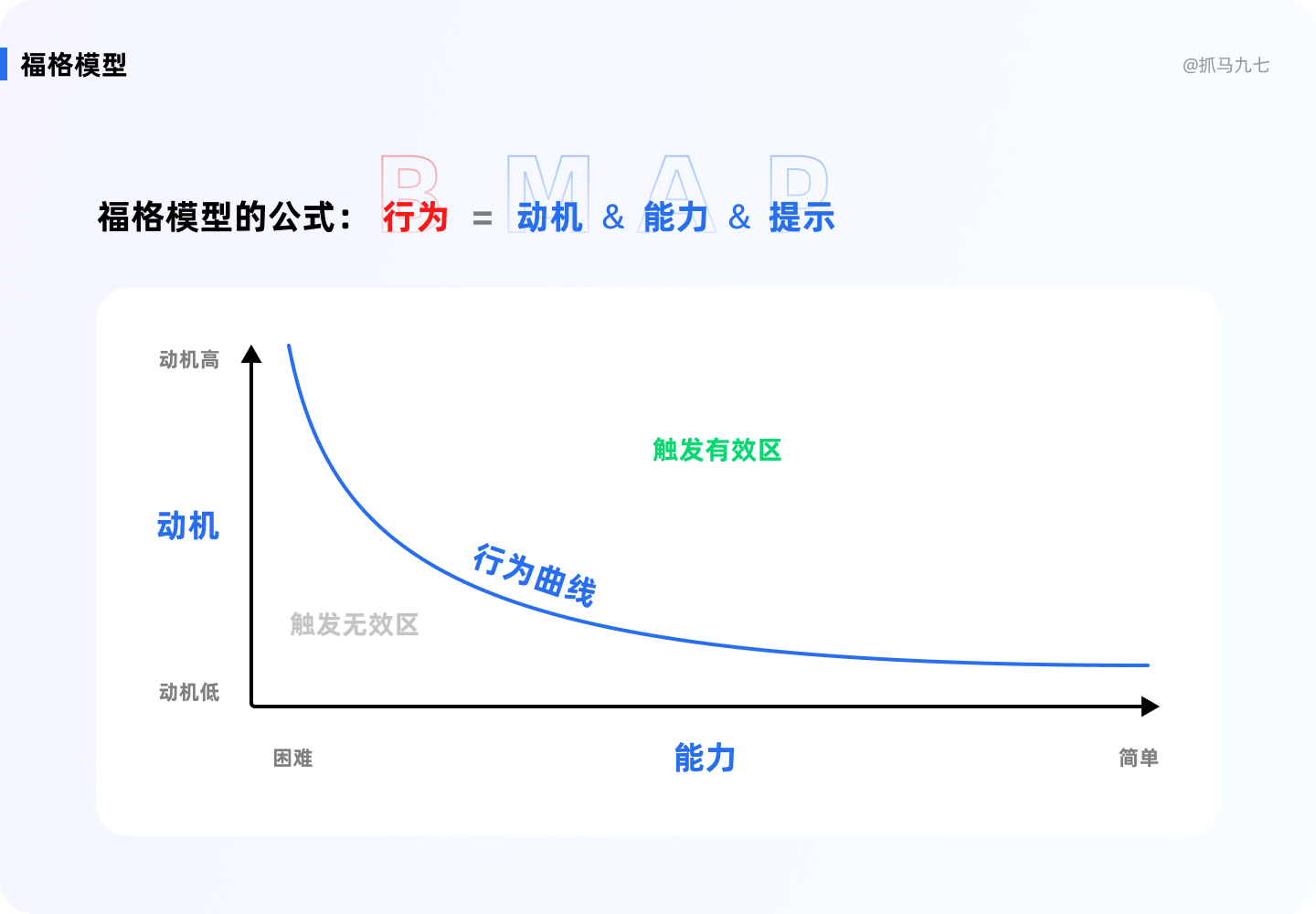
福格模型认为,行为的发生,有 3 个关键的要素,并且需要 3 个要素同时发生才能产生作用,也就是动机、能力和提示:
-
动机:做出行为的欲望。
-
能力:去做某个行为的能力。
*之前的版本为 B=MAT,其中 T 是 trigger 触发的意思,后续迭代成 B=MAP,P 是 Prompt 提示的意思,但是提示和触发的差异并不大,不必纠结。

当我们利用福格模型去分析“查看用户资料 - 进入IM页”的流失问题时,就变成了:
针对MAP这三个因素,预测用户在各个使用场景会遇到的困难,总结成问卷,向用户求证。

问题筛选
我们通过上述方法设计出很多的问题后,时常会出现问题很多,“我全都要”的情况。
步骤一:通过属性,对问题进行归类
这里提供给大家一个思路:根据属性不同,对所有问题进行归类。当然,有时候会遇到这样的情况:有一些问题没有明确的属性进行定义,但是又很重要,这种问题可以统一概括为其他。

步骤二:问题筛选
归类完成后,从每一个属性中,选出固定数量的问题整合成问卷,筛选的标准以目标结果为导向,也就是每个问题和本次问卷目标的关联性,关联性强,则纳入问卷,反之则剔除。
这样做的好处是在最后的问卷结构上,可以把相同属性的问题放在一起,保证上下问题的逻辑性和相关性,用户作答时不显得别扭。

3.3 问题数量
问题的数量没有固定的要求,根据不同的业务、不同的问卷目的,问卷的数量都是不同的。
通常情况下,问卷中的问题越多,所得的数据就越详细。但是问题越多,用户的投入成本也就越高,这样就会导致填写意愿降低。
我们公司平时的问题数量,基本会控制在15个左右,为的是让用户能够在半小时内填写完毕。因为用户填写问卷的耐心和时间都是有限的,所以在问题的数量上,不宜过多。
提问技巧

由浅入深
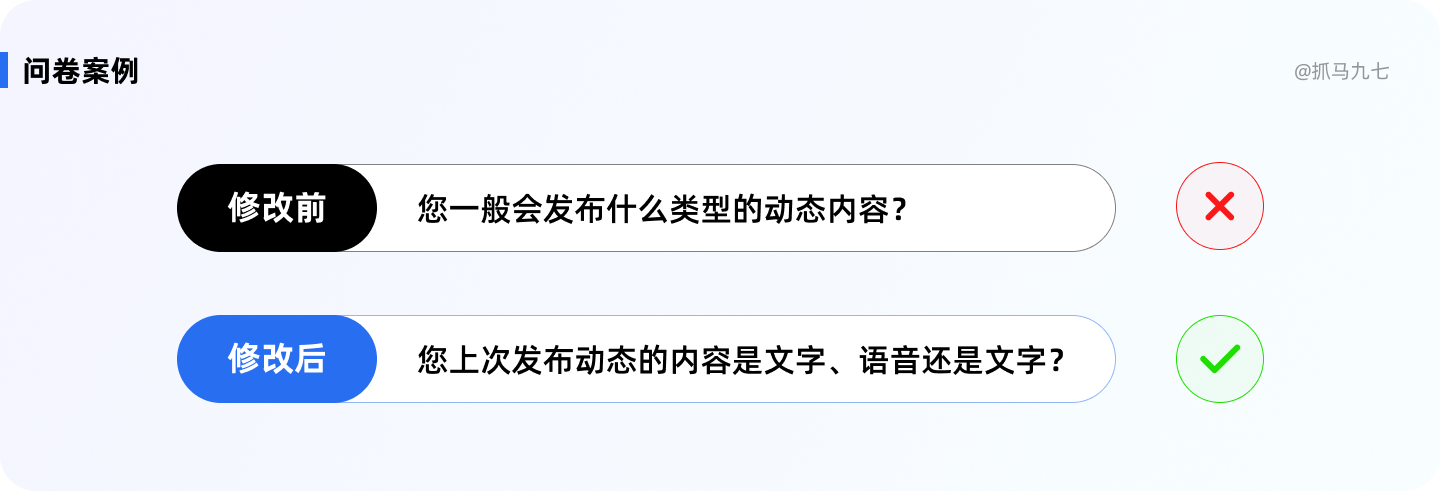
提供场景预设,帮助用户回忆
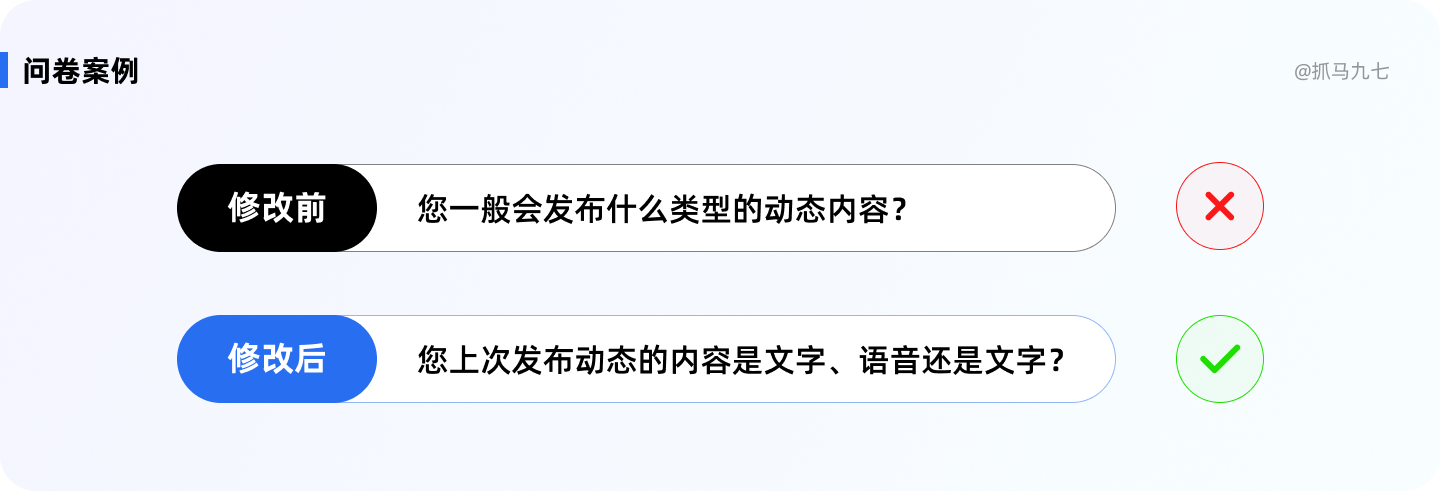
在设计问题时,避免回忆性问题,特别是长时间以前的回忆,记忆的模糊会降低答题的准确率。
因为人的记忆是呈碎片化存储在大脑里的,直接问用户是很难被搜索到的。但是,在实际调研中,经常会出现不得不让用户回忆的情况,针对这种场景,需要在问题当中构建出一个具象的场景,这里的场景可以是时间、地点或者产品功能等,能够帮助用户串联起回忆的都可以。
举个例子:比如我现在想调研用户使用发布模块的情况,那么在问题设计时,就会围绕发布相关的场景进行提问。

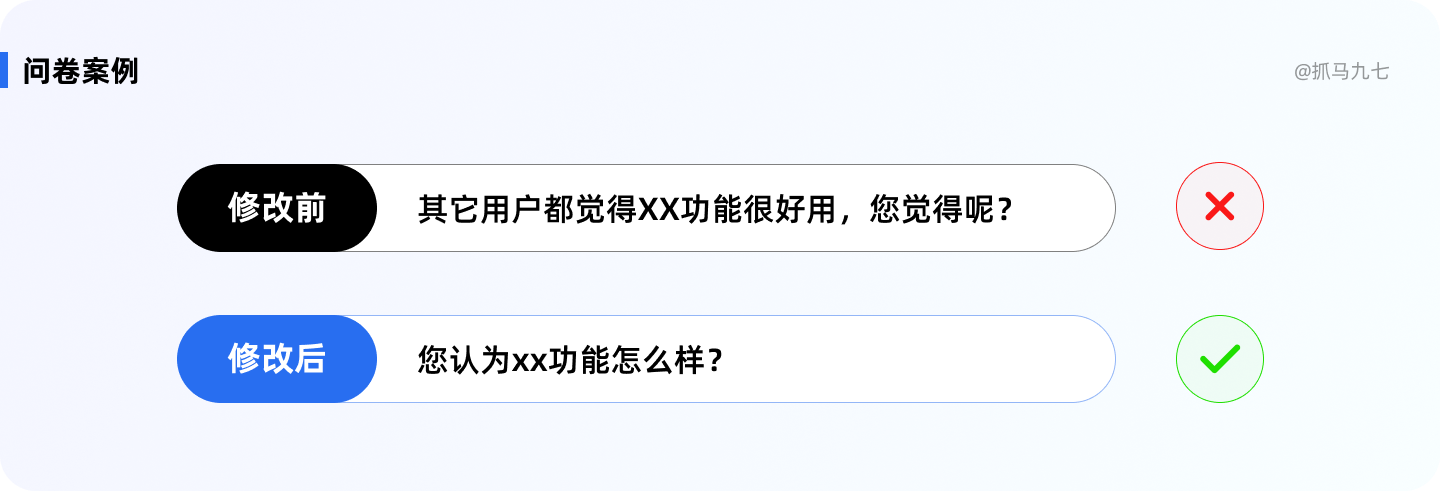
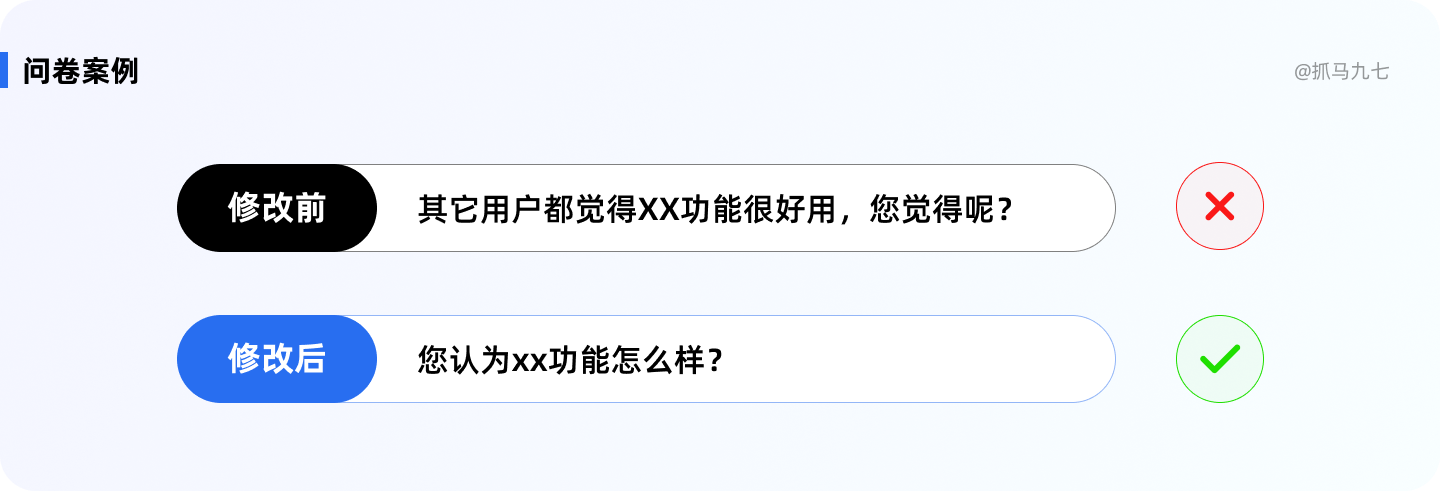
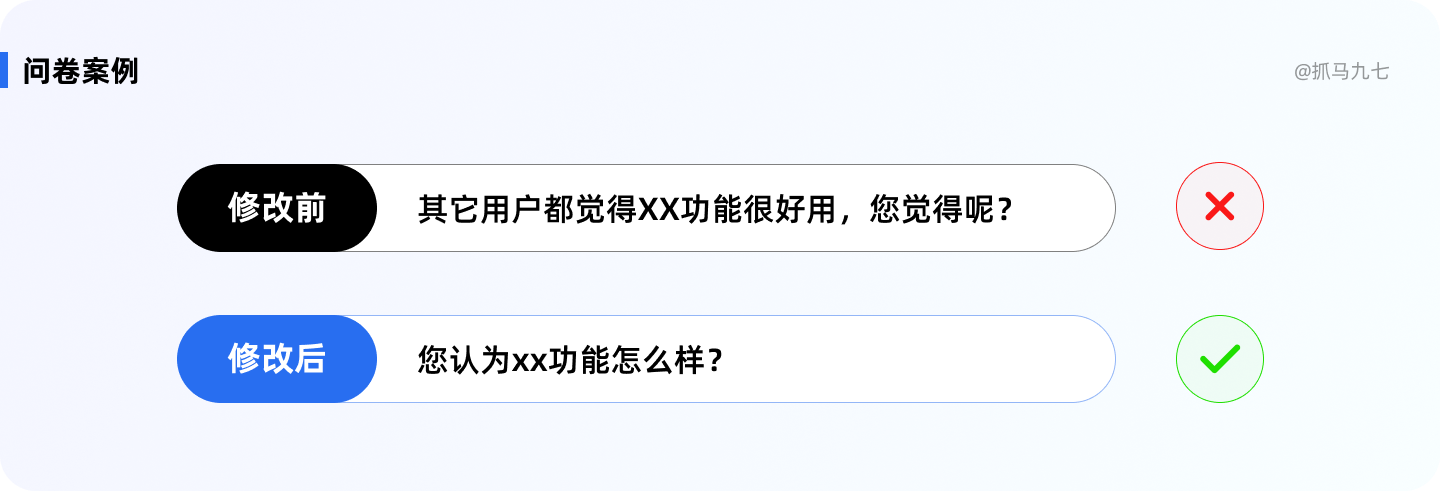
保持客观,避免导向型问题
如果问题中带有偏向性的语境,这样就可能引发“诱导”,会导致用户选择问题“暗示”的答案。
举个例子:

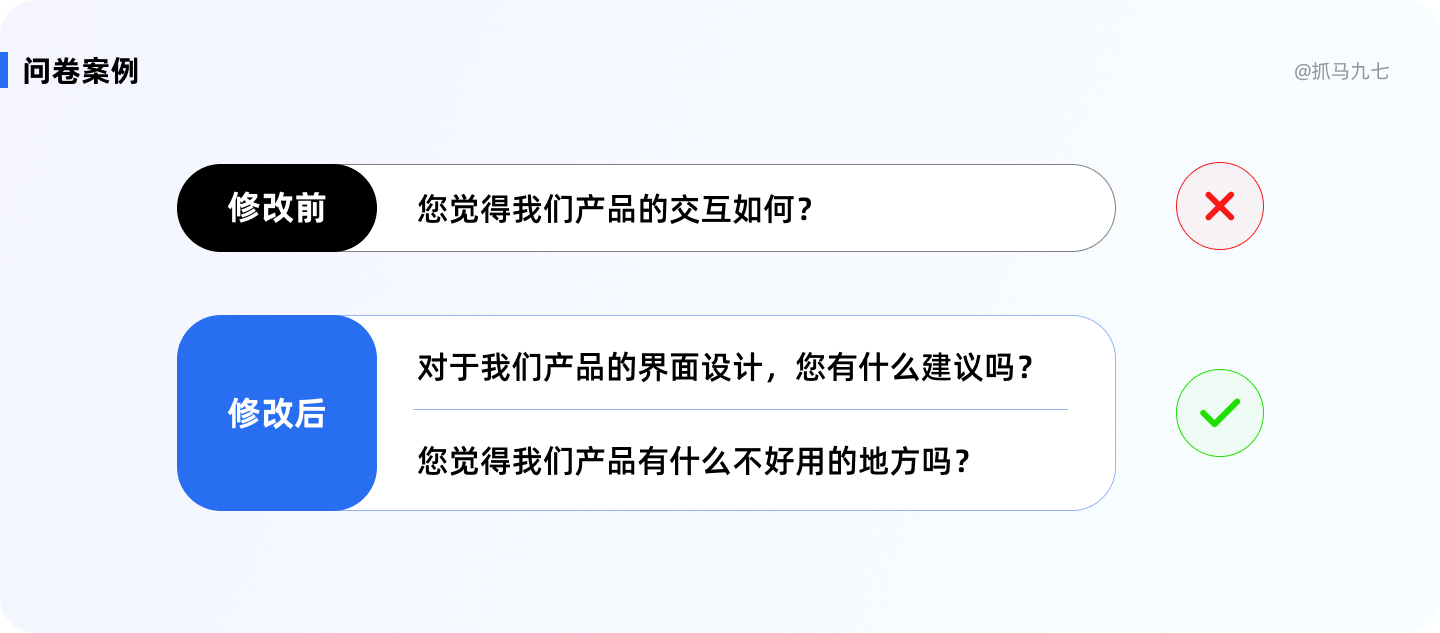
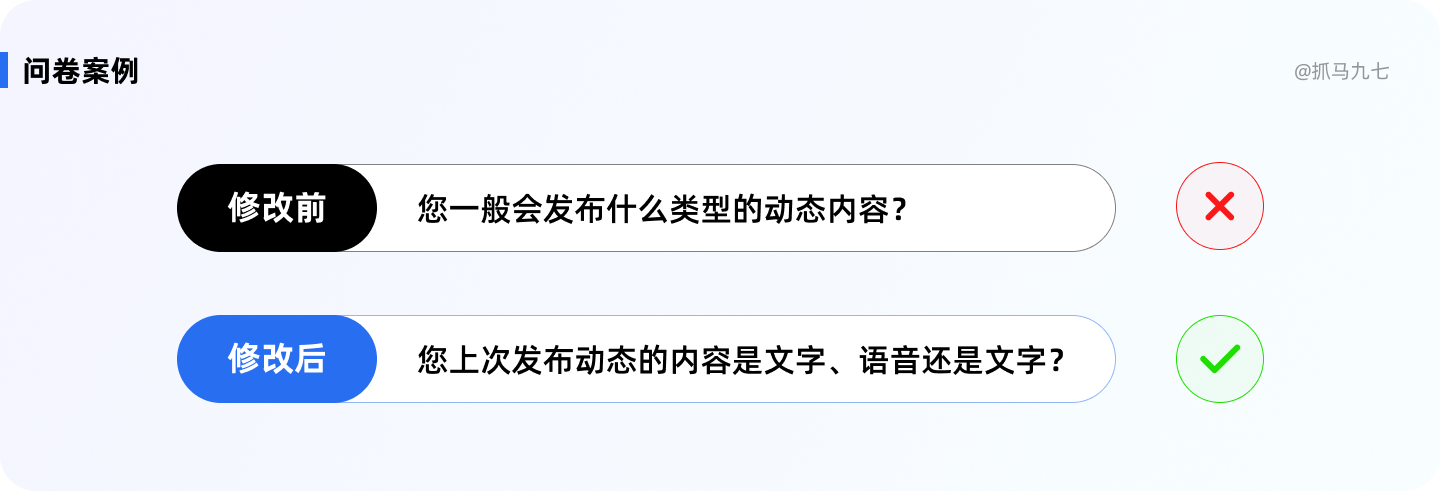
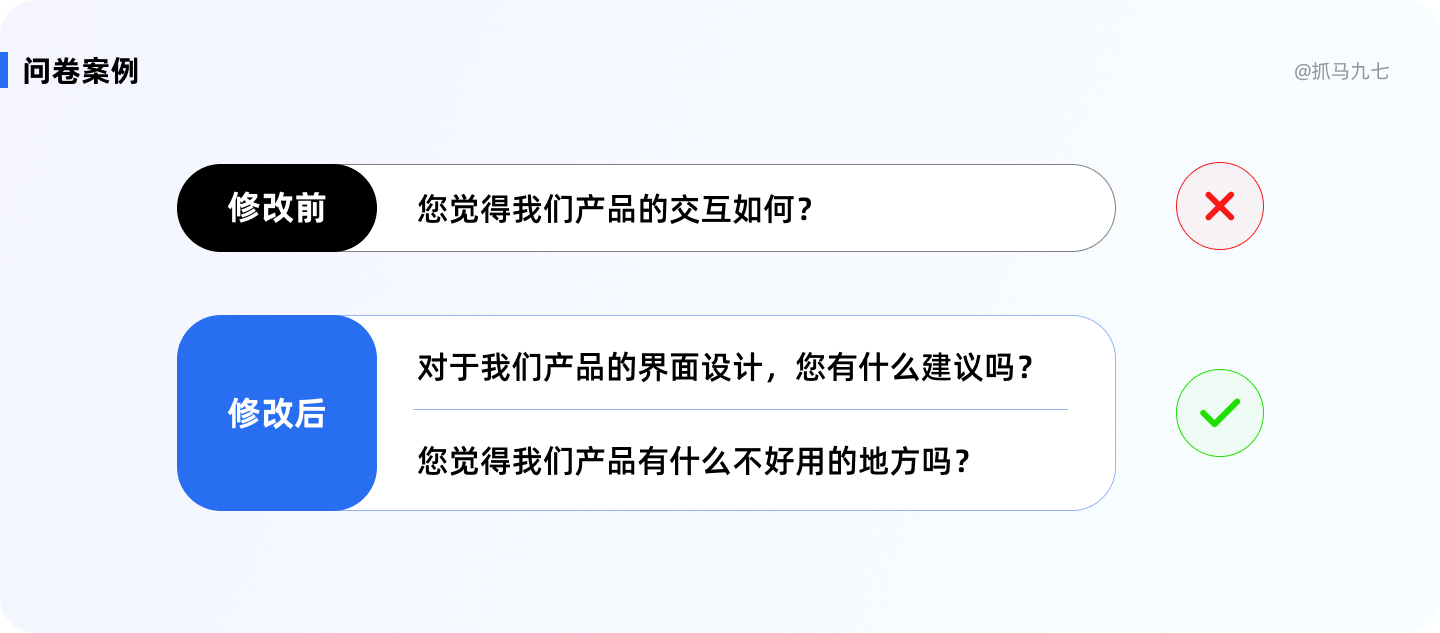
避免范围很大的问题
如下图,单看修改前的问题是没什么对错的,但聊天只是我们产品的功能之一,它由1v1聊天、群组聊天等多个功能组成。这样就会造成用户回答的内容很宽泛,很难提取出有价值的信息。所以在问题的修改上,我们需要更加具体的指向性内容。

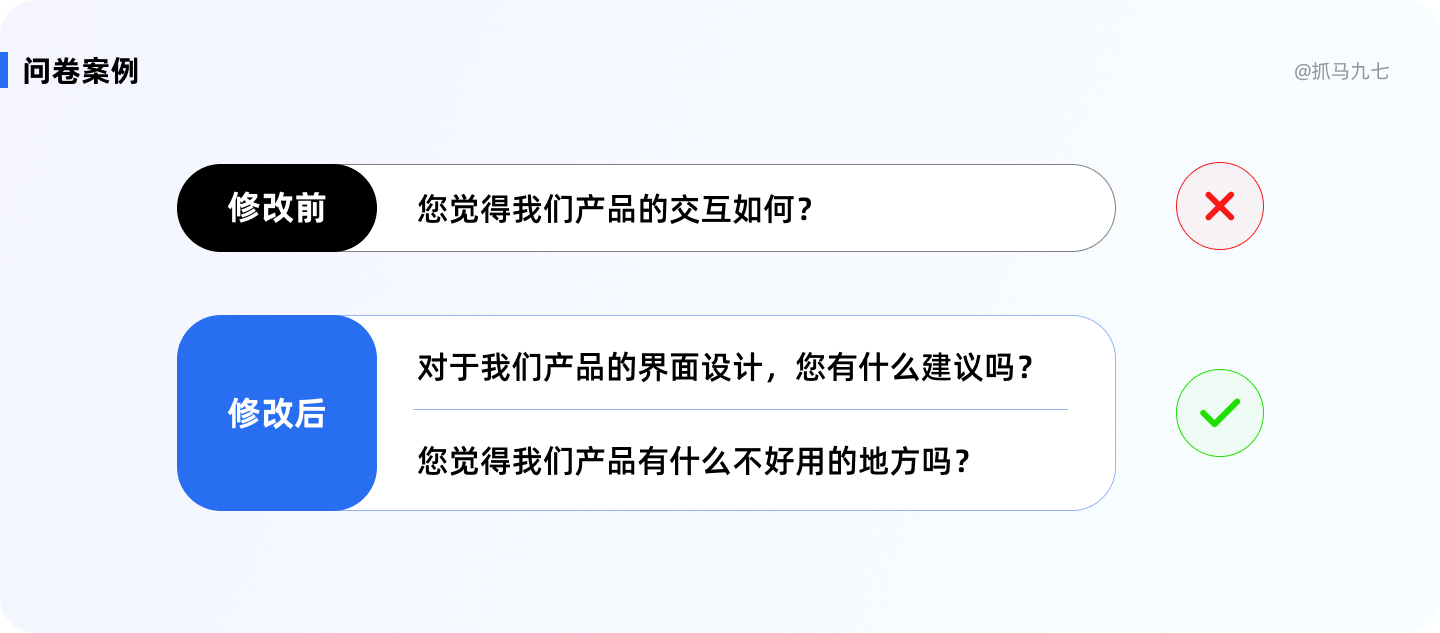
避免一个问句,两个问题
一个问句中,出现两个及以上的问题。这个很简单,我们直接用上面学到的MECE原则进行拆分就可以了,直接分成两个问题提问。

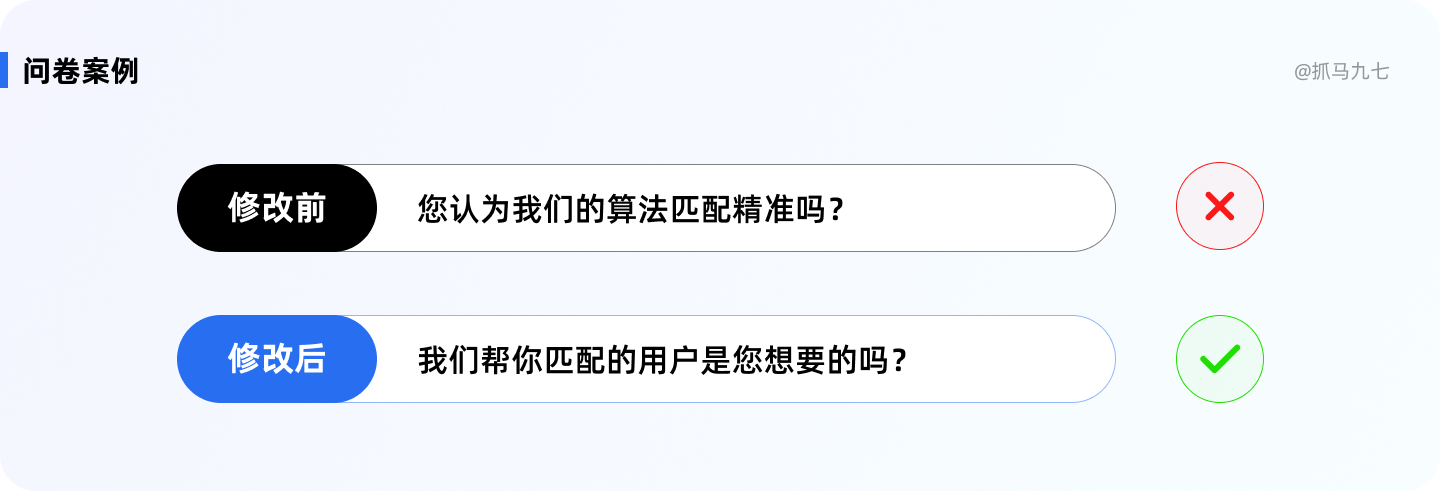
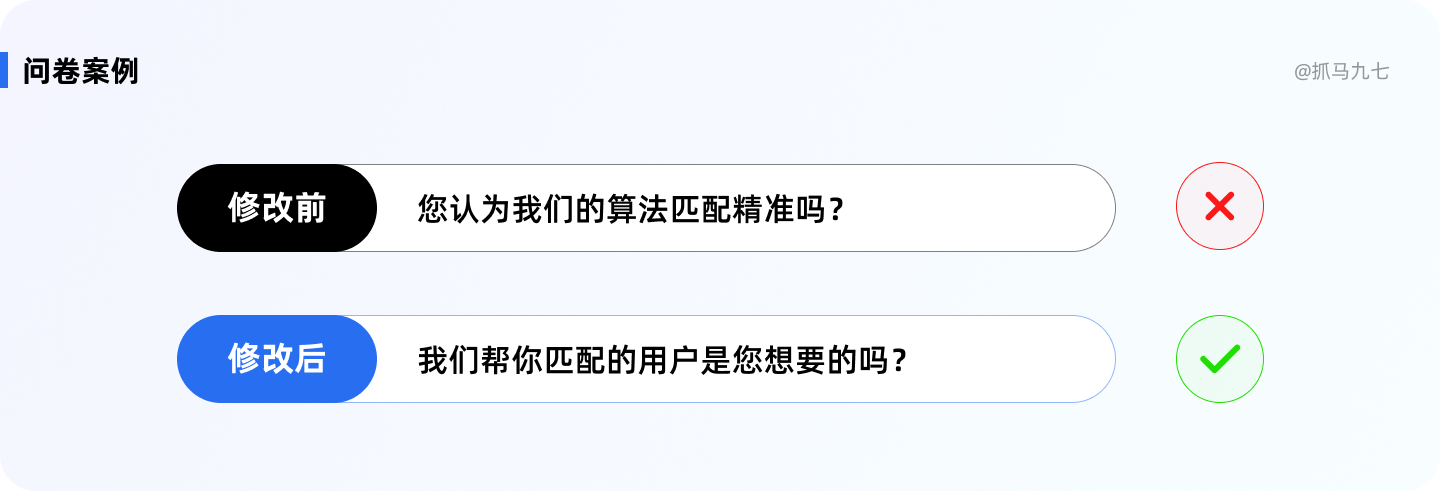
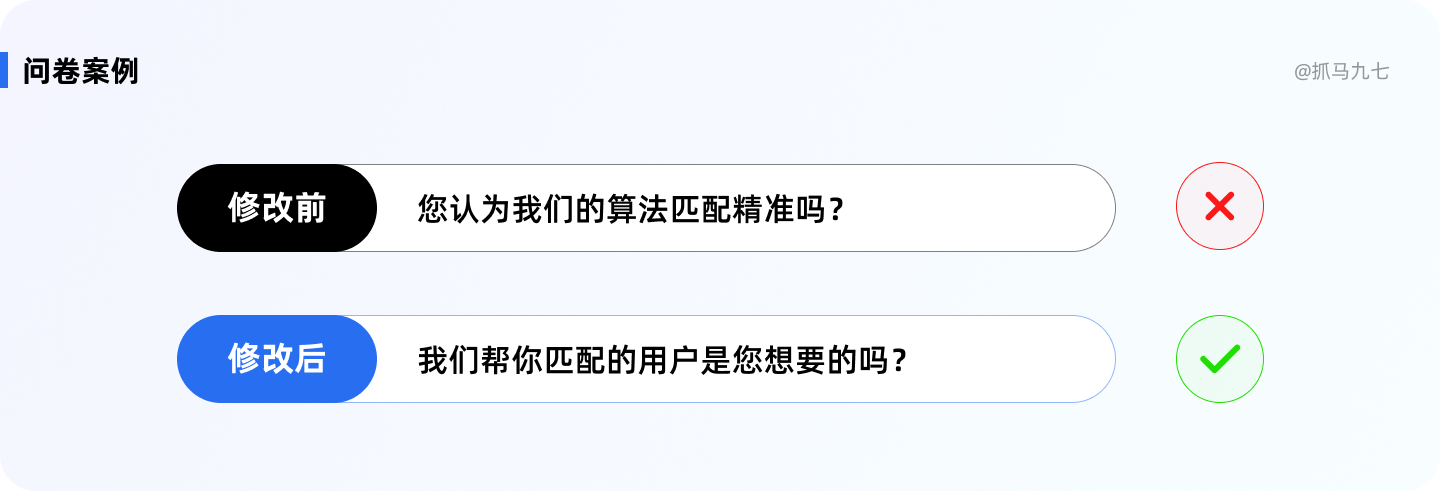
避免术语、黑话
在设计问题时要避免使用专业性术语,通俗易懂的语言容易被不同画像的用户理解,避免误会而引起的问答偏差。有些用户可能因为不知道“算法”的具体意思,导致问卷无法进行。

避免双重否定句式
双重否定就是否定两次,即表示肯定的意思,如:不得不。这种句式的问题,用户通常不能一下子就读懂句子的意思,增加答题成本。

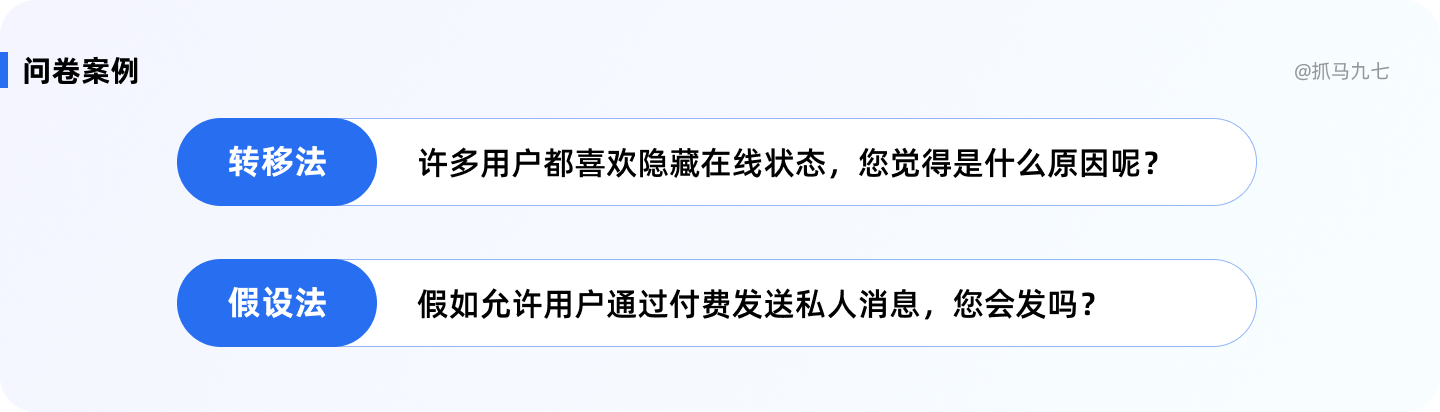
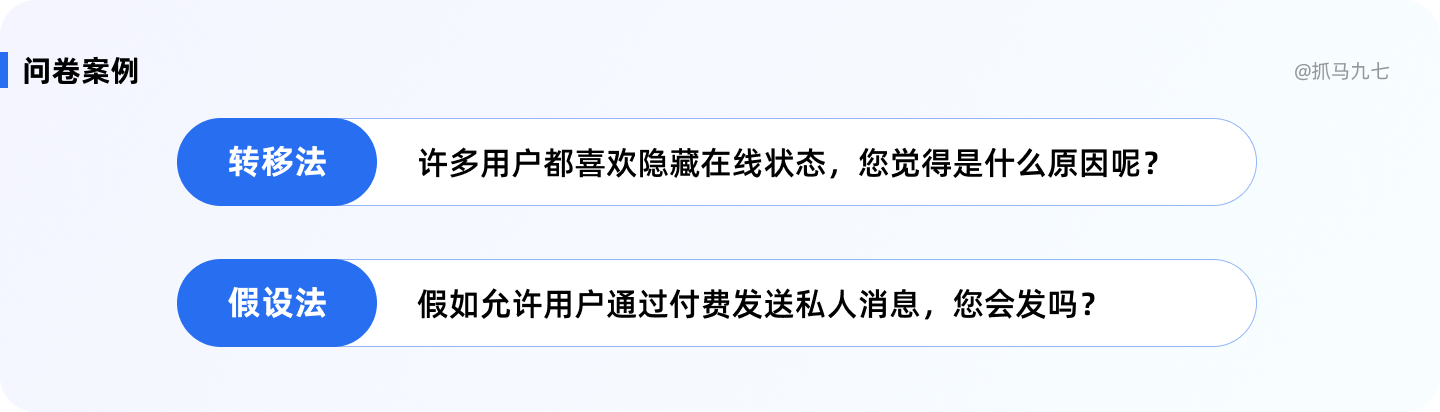
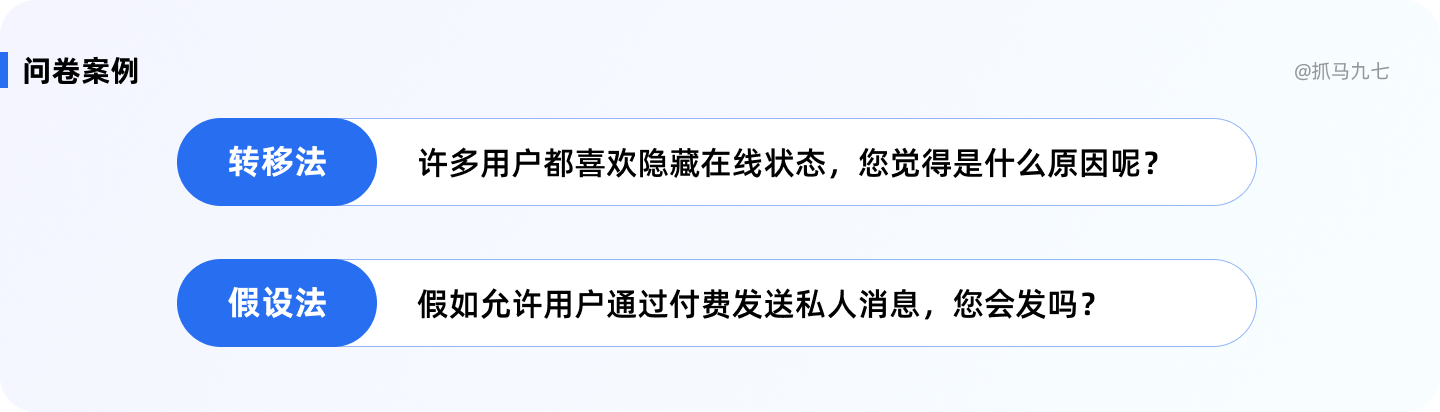
敏感问题
不直接询问用户对某事的观点,而是把问题转移到其他人身上,然后,请用户以第三人称的视角,对他人的回答作出评价,更能得到用户真实的想法。
首先假设某一情景或现象的存在,然后再询问用户的看法。

3.4 答案设计
答案设计的注意事项
答案的设计最后会影响数据的有效性,所以在设计上需要注意以下三点事项:

3.5 问卷评审
内审和外审
在内部评审之前,首先要自审一遍,这就要求我们在设计问卷后,最好是站在问卷回答者的角度,试着自己做一遍问卷,避免出现一些比较常规性质的问题,比如问卷的逻辑性、用词的通俗性、语意的表达等。
问卷自审后没什么问题后,可以邀请项目组的人进行内审,最好可以拉上开发、产品一起,提供多角度的思考方向。
4. 问卷发放
问卷发放主要从时间、地点、人物三个维度出发。

4.1 时间:
在问卷的发放和回收时间之间,需要考虑用户看到问卷的时间和答题时间。
根据问卷的曝光程度,留有足够的时间让用户能够看到并点击问卷,如果发放和回收中间留的时间过短,会造成用户可能没看到问卷,或正在答题中,就已经开始回收了。这种情况会导致用户在没有完整阅读题目或者充分思考的情况下,随便作答,无法获取足够的样本数据和用户的真实想法。
当然,发放和回收中间留的时间也不宜过长,时间越长,用户忘记调研问卷这回事的概率也就越大。
4.2 地点(投放方式):
投放渠道,由于我们的体验工作一般围绕APP进行,所以我们的渠道主要分为以下几种:
优点:可实现精准投放
缺点:受限于设备的消息开关,打扰性强
优点:由于是用户主动点击进行,所以有效性较高
缺点:广告位多为全量投放,无法保证用户参与度
4.3 人物:
用户和问卷的匹配关系:问卷的调研对象必须是我们的用户。也就是说,如果投放的用户和问卷不匹配,那么最后得到的数据是没有意义。
并且在分发方式上,还会根据规模分为部分和全量。部分就是针对用户分群后的具体用户,有选择性的进行问卷发放。全量则是针对平台所有用户的问卷,这种由于平台的用户类型很多,资源浪费等问题,基本不太用。
5. 问卷整理:数据清洗
5.1 有效问卷的数量影响最后分析的准确性
在前文关于问卷的特点中我们提到,用户回答问题的场景是不可控的,可能会出现瞎填的情况,如果我们回收问卷后立马进行分析,会混入一些无效数据,大大降低我们调研结果的可靠性。
所以,在正式进行数据分析之前,还有一个问卷筛选的环节,以此保证数据的有效性,专业名称叫做数据清洗。

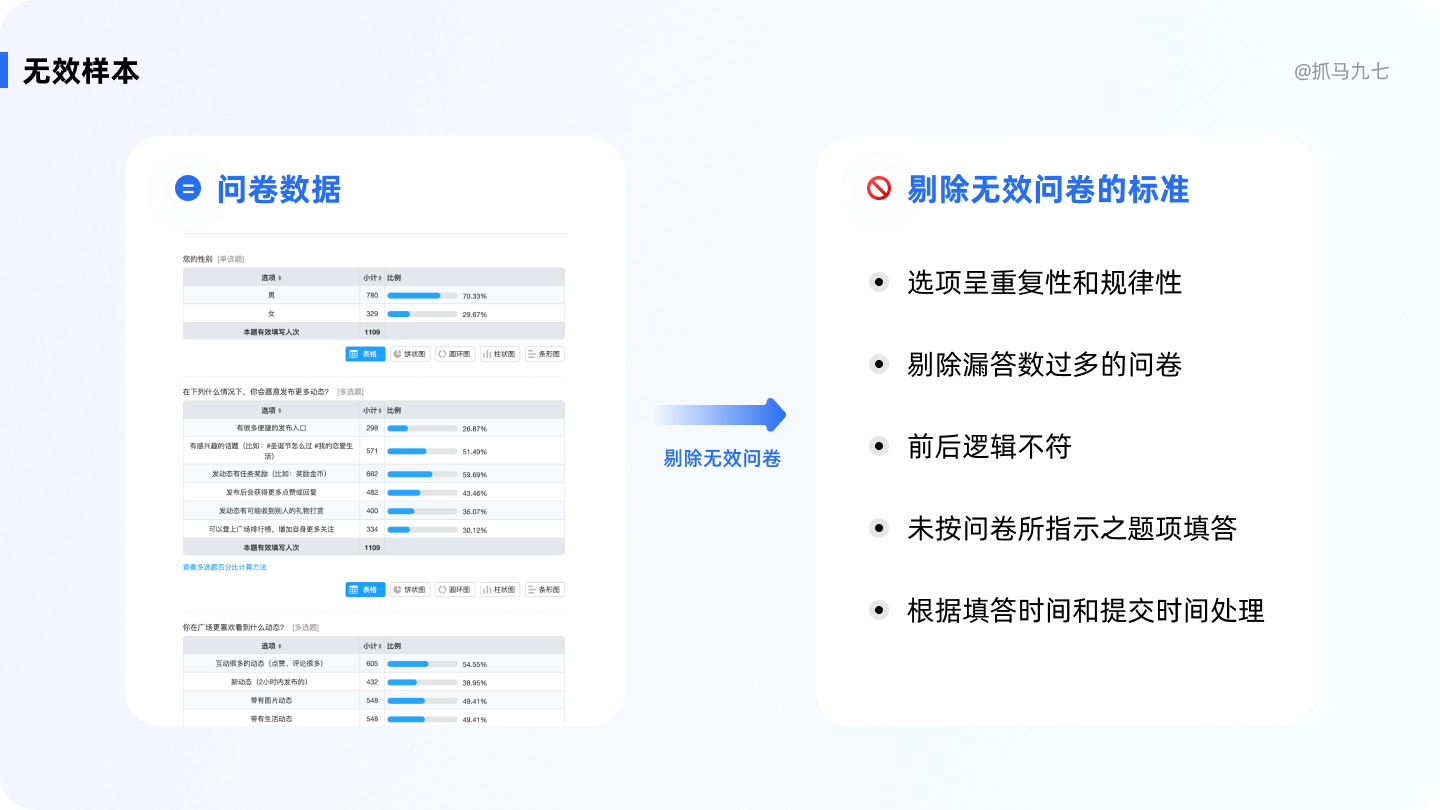
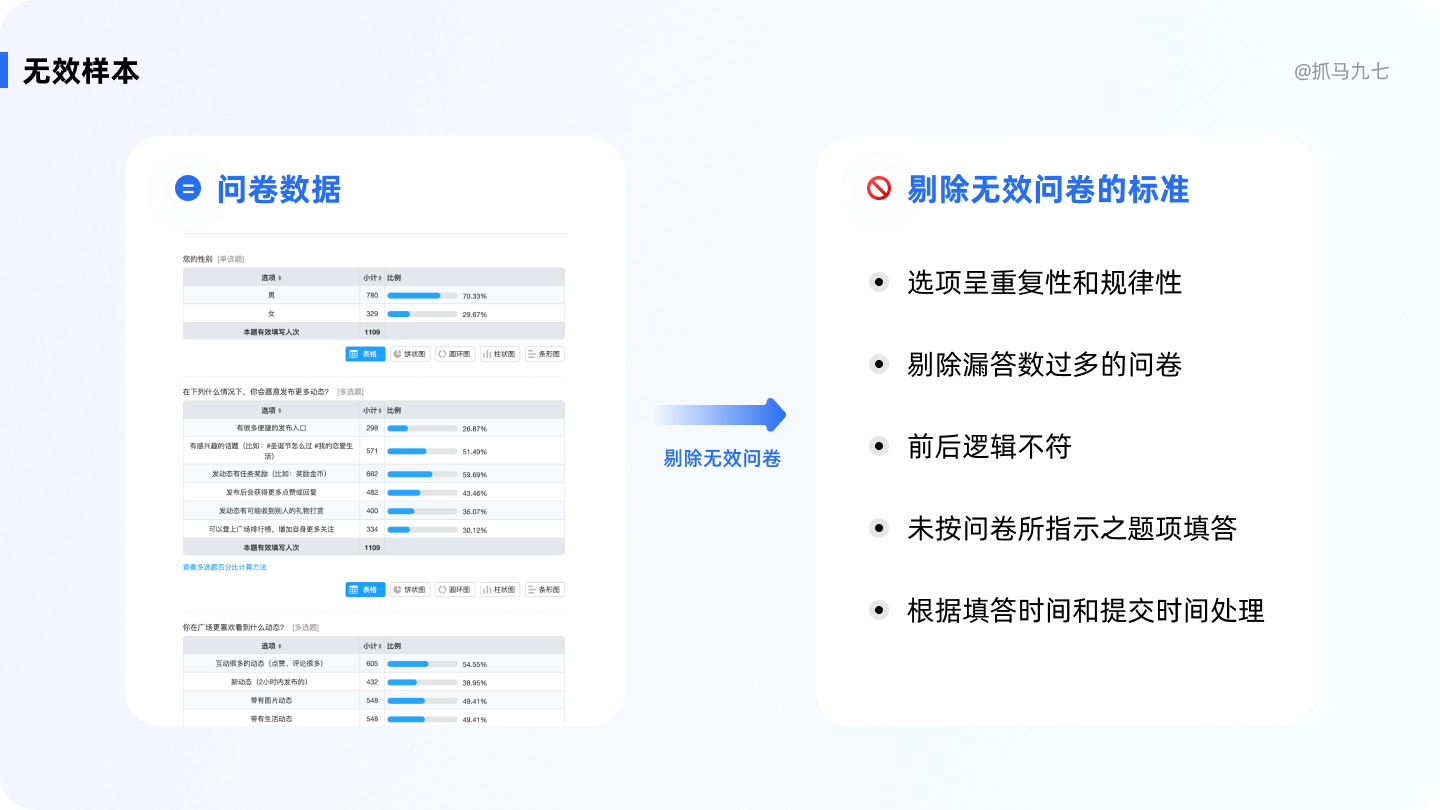
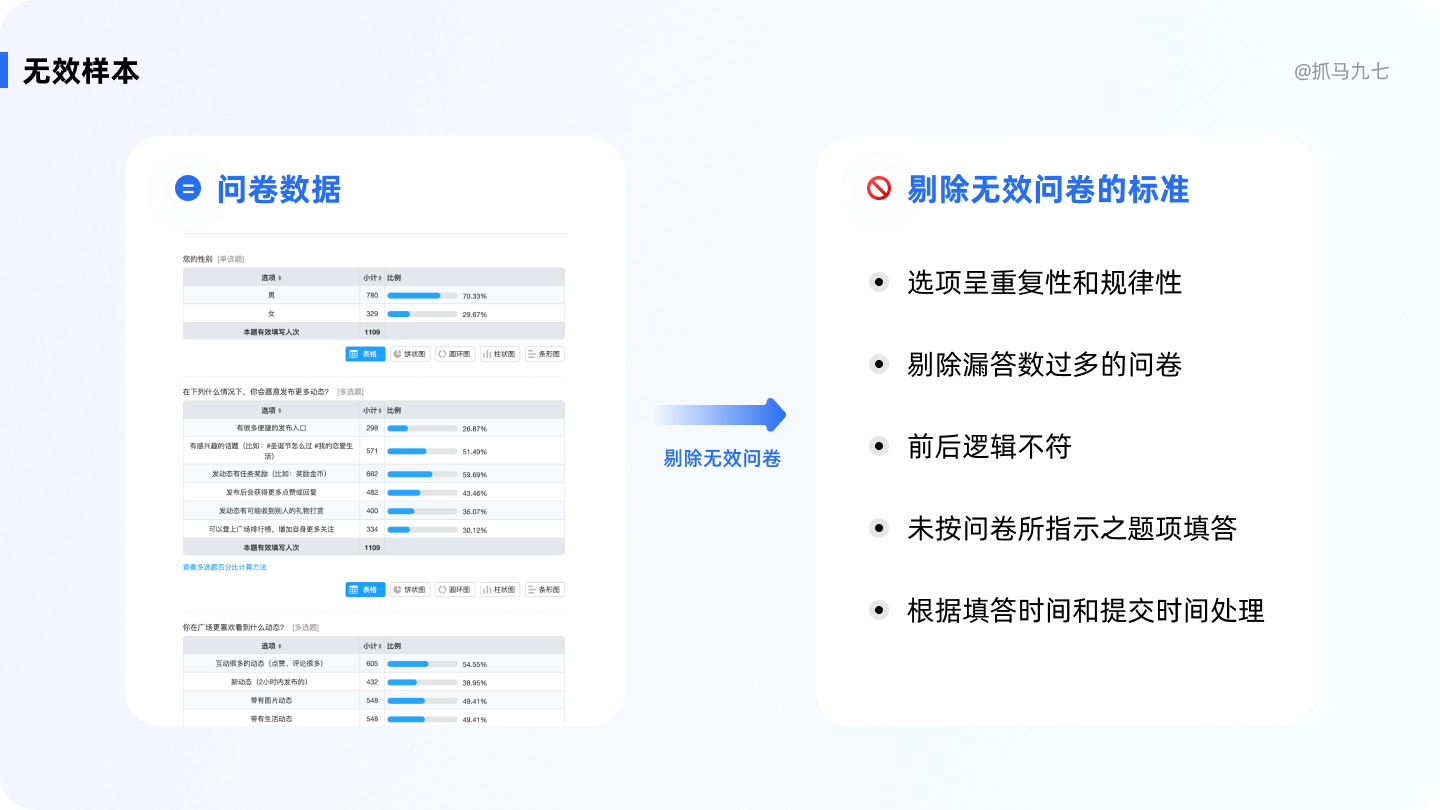
5.2 筛选无效问卷的标准
既然涉及数据清洗,那么就一定会有一套标准去判断哪些数据是可以“被清洗”的,所以我们这里总结了以下几个标准供大家参考:

检查答案是否出现保持一致,或呈现某种规律的情况,出现的问卷进行删除。
举个例子:所有的答案都是“A-A-A-A”或”A-B-A-B”
严格来说应该将漏填的答卷全都进行剔除,但有时候会遇到回收样本量很少的情况,所以一般会设置漏答数的标准。
常用的标准是总题数的2/3,例如问卷一共设计了 10 个问题,回答了 6 个以上的用户即视为有效问卷,反之,则视为无效问卷。
有些用户受主客观因素影响,可能不会认真选答案,所以需要检查前后的选项是否矛盾。
在问题的设计中,经常会出现多个问题之间保持逻辑关系,如果用户选择了前一题“A”,则不应该选择后一道题的“B”。
举个例子:用户在前一题中选择了“从未搭讪过”,后面却又选择了“搭讪后没有人回复“,这种就可以视为前后逻辑不符的答卷。
如果问卷中实在找不出可以用来表示逻辑关系的问题,那么也可以设置一个明显错误的答案,最后统计问卷数据时,剔除该问卷即可。
当然问题的迷惑性不能太强,我们只是想要检验用户是否在认真答题,而不是为难用户,所以认真阅读问题和答案就不会出错。
举个例子:第1题问:「请问您使用过语音功能吗?若没有,请忽略第 2 题」,如果用户第1题选没有的,却仍回答了第2题,那么就可以把该问卷视为无效。
在发放问卷前,我们会进行答题测试,目的是估算出答题所需要的总时长,以此作为问卷答题时长的有效性依据,如果最后回收的问卷答题时间比预估时间过长或过短,就可以判断为答题不认真,都可以根据业务需求酌情剔除。
提交时间主要针对的是在规定时间内完成答题,但超过了提交时间的用户。比如说我们回收问卷的截止时间是12月7日,但是有的用户是在12月8日完成答题并提交的,也会被视为无效问卷。(市面上有些问卷工具,可以回收设置时间,超过规定时间提交的问卷不计入问卷回收。)
6. 分析报告
统计各选项的数量、频率是最常用到的分析方法,然后通过图表展现出来,可以非常直观的看出整体分布情况。具体可以分为趋势分析和分组分析两种方法。
6.1 分类筛选
顾名思义,分类筛选是根据类别来进行数据筛选的一种方法,常用的类别有:
-
来源详情:如链接地址、邮件地址、手机、PC等。
-
地区:省份、城市
举个例子:如下图,选择的筛选条件是问题回答+提交日期。最终选择的类别为:年龄在21-30岁之间的用户,且2021/12/23之前提交问卷的用户,最后得到的有效答卷是 44 份,这就说明满足该筛选条件的用户有44人。

此时,系统会把这44个人回答的其他问题也全部筛选出来,如下图:
44个人当中,有7个人搭讪过 1 次,9个人搭讪过 2-5 次,4个人搭讪过6-10次,5个人搭讪过 10 次以上,剩下19个人从未搭讪过。

6.2 交叉分析
除了分类统计,我们还可以通过交叉法,进行差异分析,找出影响因素。
交叉分析法通常用于分析两个及以上的变量关系,即同时将有一定联系的变量及其值交叉排列在一张表格内,形成交叉表,从而分析交叉表中变量之间的关系。

听上去有一些麻烦,但是现在的很多问卷平台都会提供交叉分析的功能,下面会以问卷星为例,简单的了解一下交叉分析的具体流程。
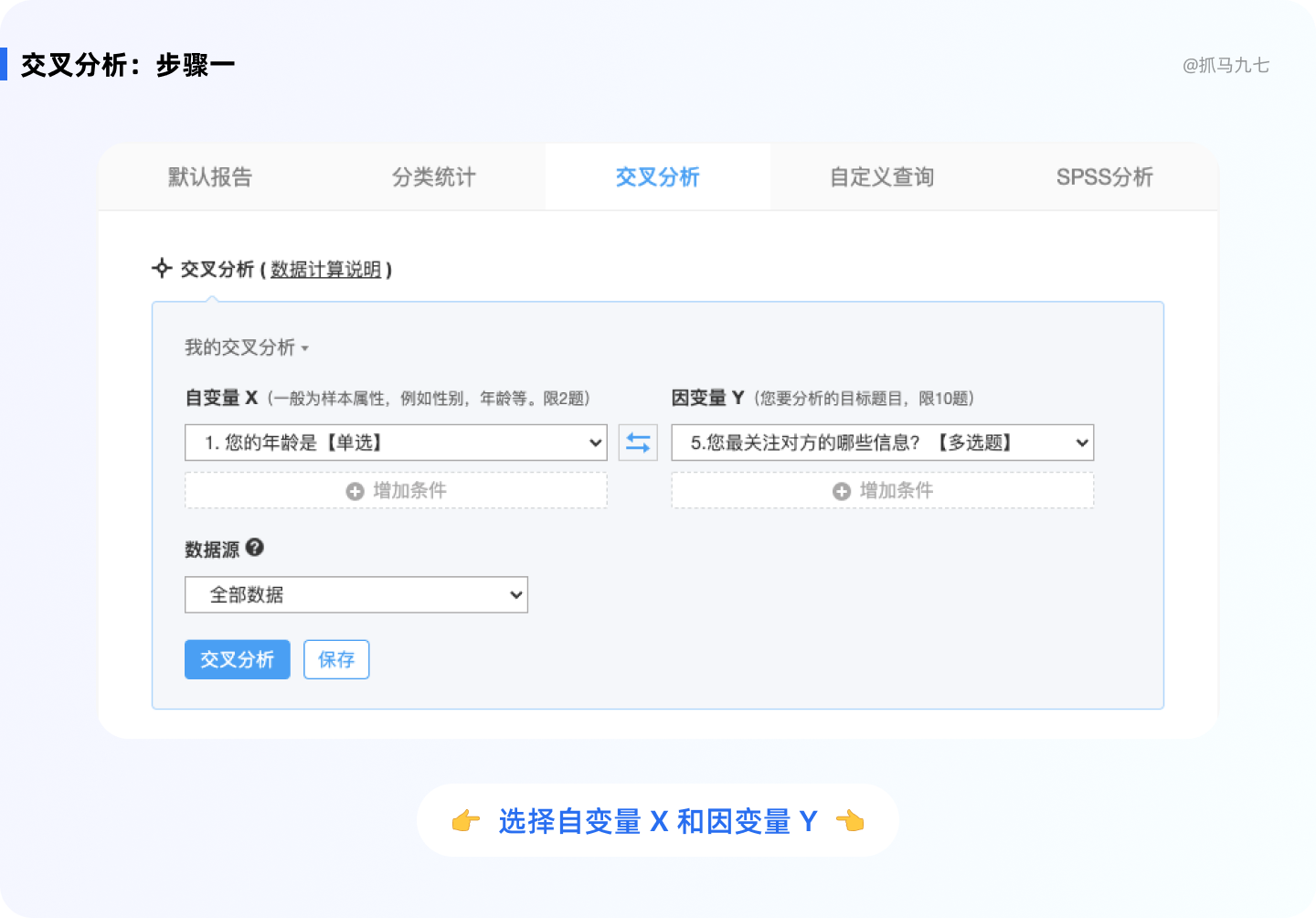
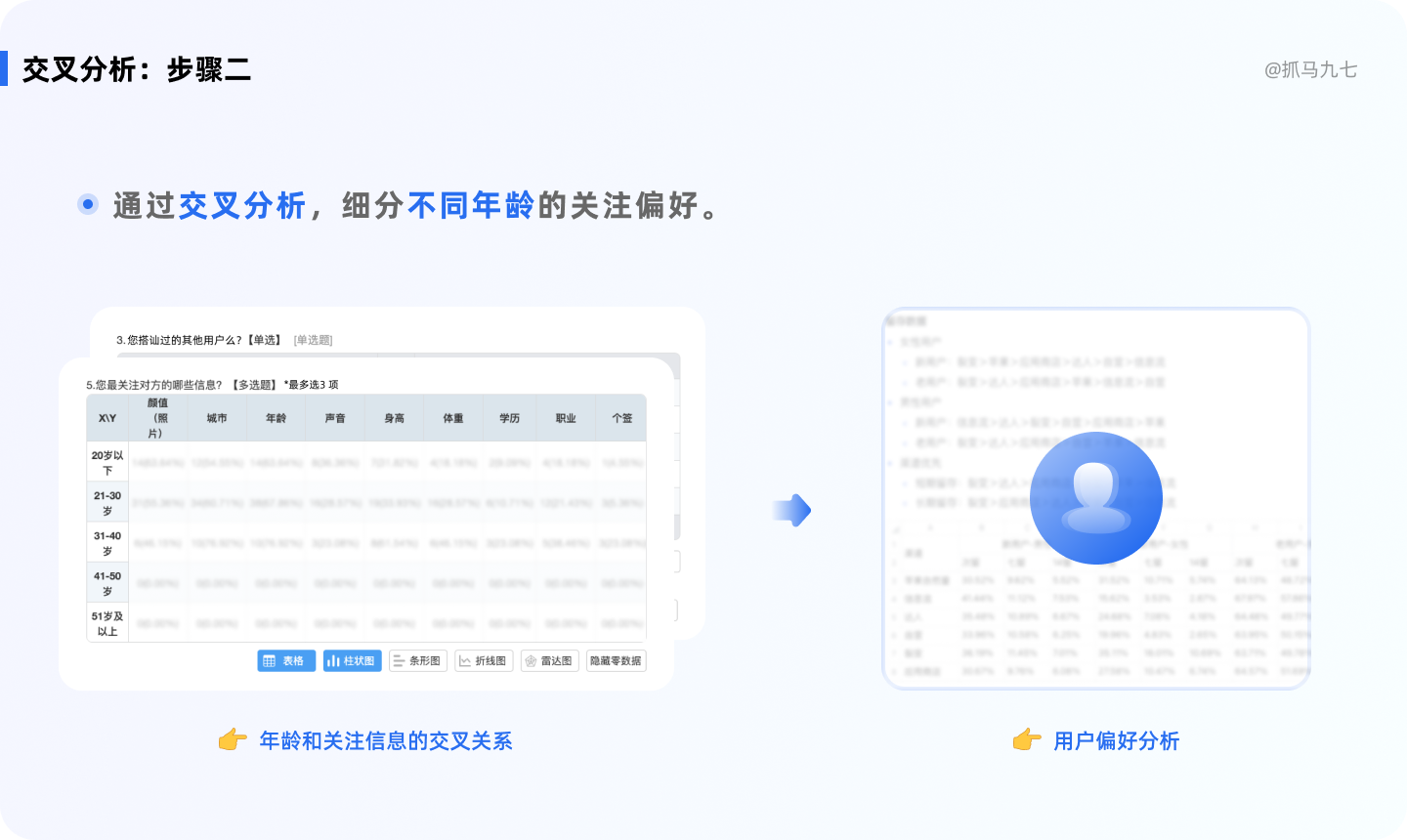
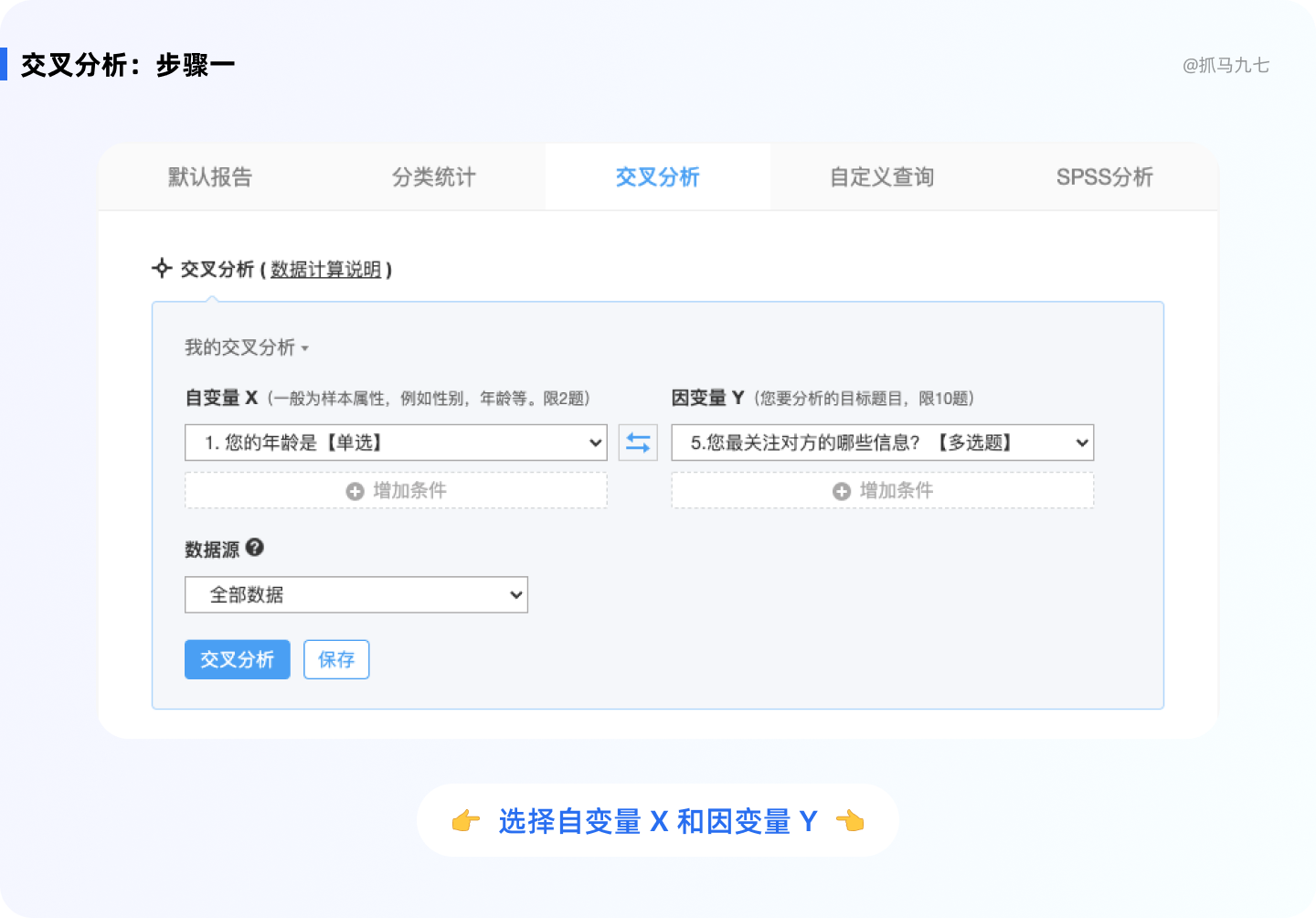
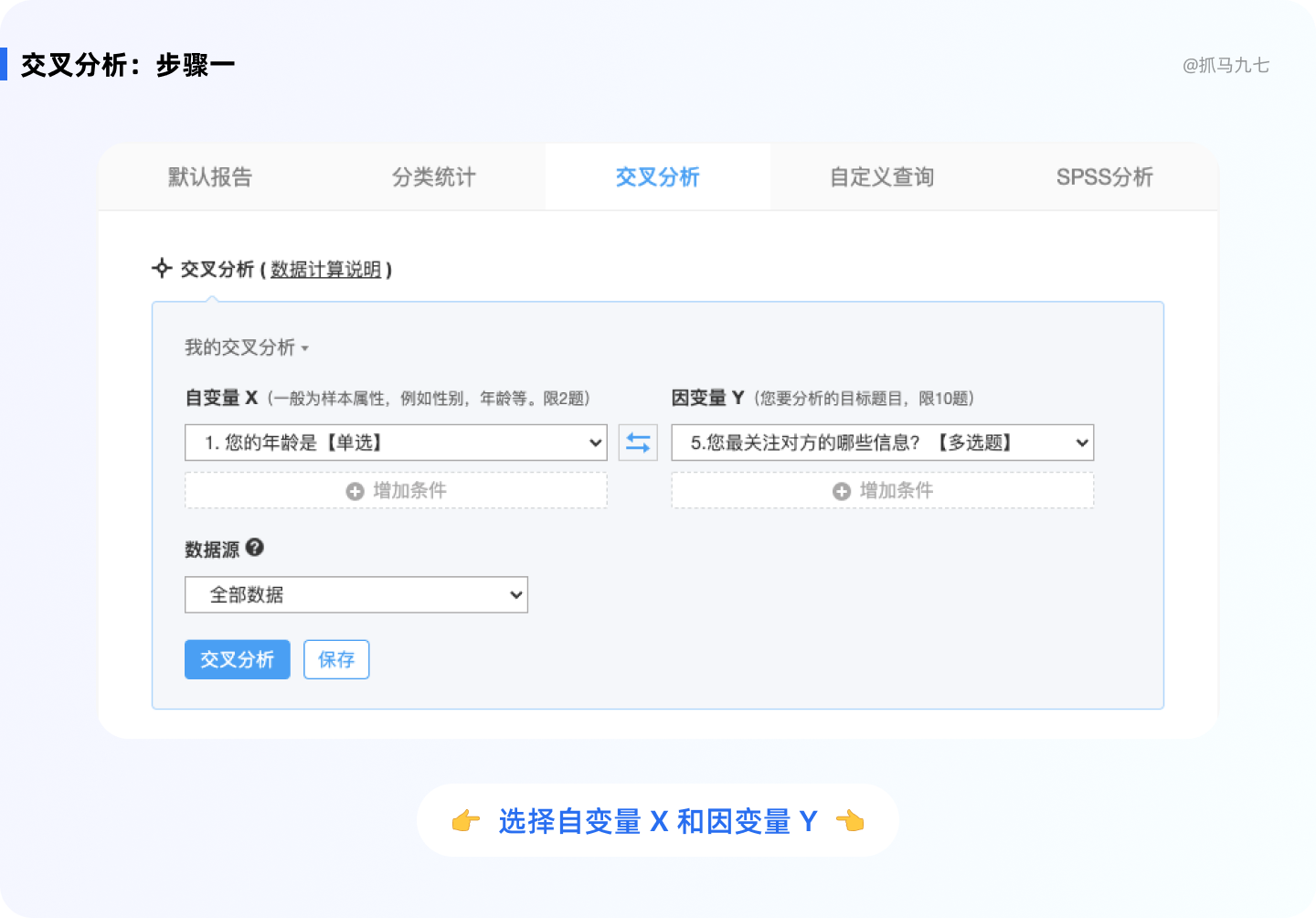
步骤一:点击问卷后台的统计页面,选择交叉分析,选择自变量X和因变量Y,点击交叉分析。

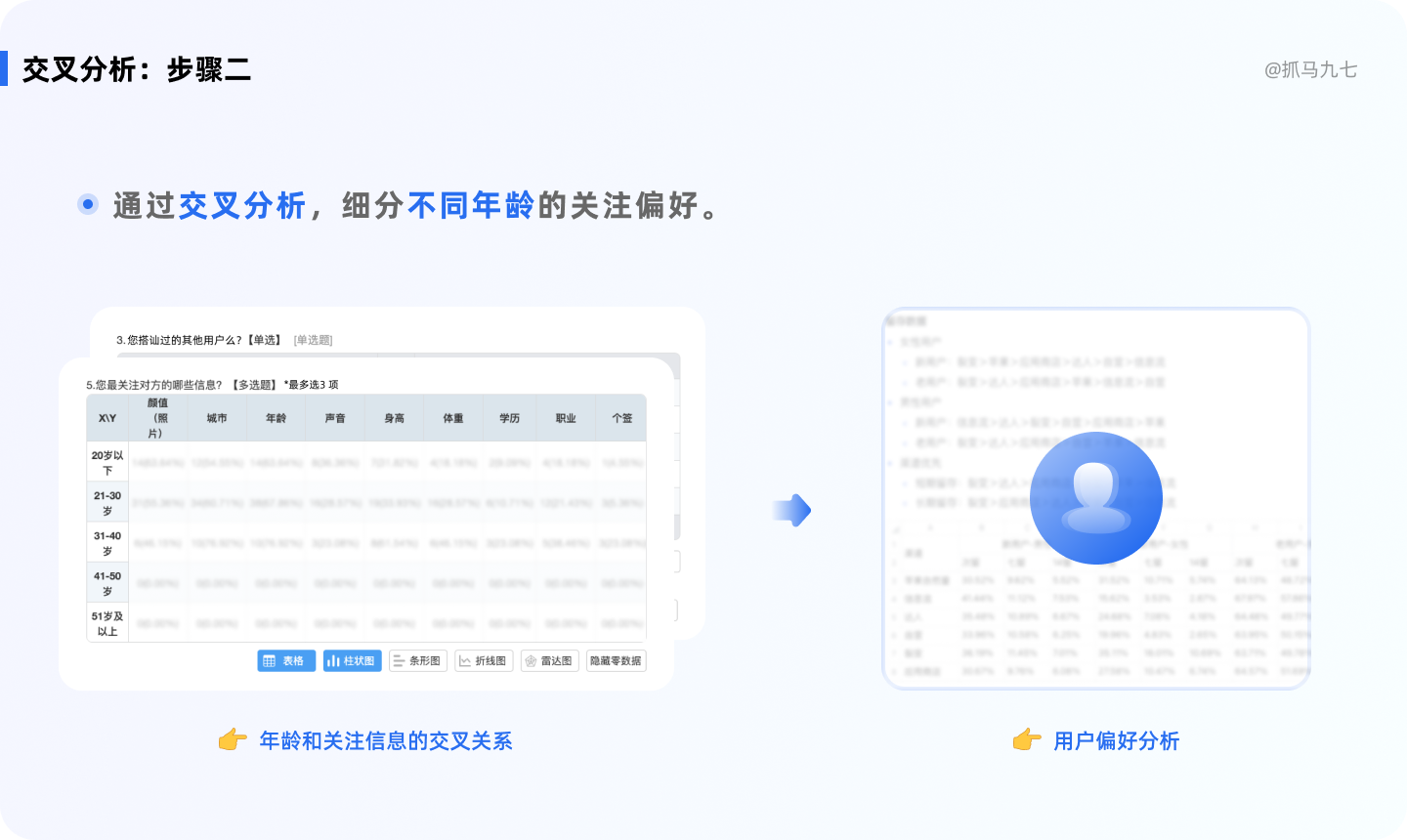
步骤二:得出“分析年龄和关注信息之间的关系”数据表现。
当数据都放在一起分析时,很难看出年龄和关注信息这一行为的关系,但使用交叉分析之后,可以聚焦每个年龄段对于关注点的偏好,针对性的给出优化方案。
-
20岁以下的用户中,最关注的是颜值,占比为63.64%。
-
21-30岁的所有用户中,最关注的是年龄,占比为67.86%。
-
31-40岁的所有用户中,最关注城市,占比为76.92%。
-
其他年龄的信息偏好等等...

上述的两种分析方法(分类筛选和交叉分析),都是我们常用且方便的分析方法。如果想要更加深入的进行调研总结,可以使用一些专业的分析软件,例如使用SPSS软件,或者导入Excel表格做数据的处理,这都是目前使用比较广泛的一些分析工具。
*重要的不是分析工具,而是对数据的敏感程度和分析能力。
7. 写在最后
至此,从问卷设计到最后的数据分析就讲解完了。
问卷调研不是目的,目的是通过调研得出的结论,指导我们体验的优化方向,问卷调研本身只是了解用户的手段之一,重要的是在问卷设计过程中加深对手头业务的理解。

1.前言
12月份马上就结束了,这也意味着这个双月的体验OKR也到了复盘的阶段。想趁这个机会复盘一下自己这么久以来的体验经历,帮助我拓宽了设计职能的边界,站在整个产品和业务的角度,思考当前产品遇到的问题和解决方案。
所以打算分几篇文章输出一些关于我在体验中遇到的问题和解决方案,以及一些个人感悟。
之所以会先从问卷入手,一方面是因为我们在问卷的设计的过程中,很难找到全面分析问卷设计的文章。另一方面是因为理解用户,才能理解体验。真正好的体验一定来自于用户,且以帮助用户解决问题为目的。
接下来,本文会通过大量问卷案例,把实际过程中的落地经验分享给大家。
1.1 问卷的使用场景
问卷还是访谈?
在实际的工作中,常用的用户调研方式有两种:问卷调研和用户访谈。
那么,我们这次体验调研,为什么使用问卷调研而不是用户访谈呢?
想要回答这个问题,可以从问卷和访谈的差异性上进行对比:
当一个问题没有明确答案的时候,很适合做访谈,因为没有确定的参考变量,不知道方向在哪,访谈可以帮助我们找到目标方向。甚至你的访谈对象可以不是产品用户,但是他一定要有相同的产品需求。比如一个用户没有使用过微信,但是他有明确的社交需求,那么这个用户就有被访谈的价值,因为他能够帮助我们找到产品后续的迭代方向。
而问卷是基于现有数据,向用户求证问题的过程。当公司产品经历了冷启动阶段之后,后台已经记录了足够的产品数据,这其中包括各功能的使用情况、用户行为等,都为问卷设计提供了很好的参考变量。所以,这个时候调研对象控制在使用过我们产品的用户,可以帮助我们快速定位问题。
当然,上述观点并不绝对,根据公司业务、使用场景、成本预算等因素,问卷和调研一起使用的情况也是有的,所以找到适合自己公司的调研方式最重要。
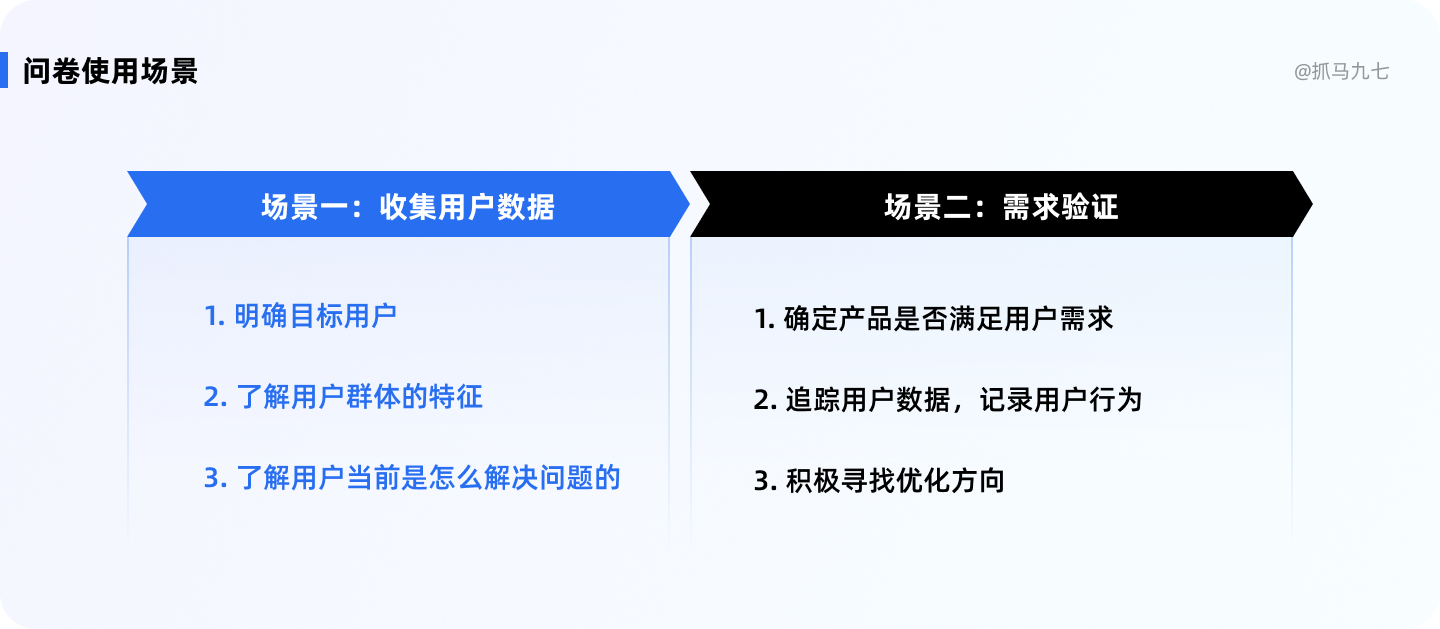
补充:问卷是一种常用的定量分析工具,使用场景主要分为收集用户数据和需求验证:
收集用户数据
收集用户数据主要是为了判断我们对用户的的定位是否精准。具体表现为收集用户的基本信息、和用户的体验反馈(吐槽、好评),主要作为了完善用户画像。
需求验证
需求验证主要是调研产品功能是否符合用户预期,以及判断现有功能是否有优化的价值和空间(判断优化空间的依据主要以后台数据为根本立足点)。
举个例子:平台上架了一个xx功能,新功能的触达路径从首页到目标页需要三步,通过后台数据埋点的追踪发现,在第二步的时候,触达人数骤降。那么针对新功能的问卷重点之一,就会放在这个页面触达率为什么这么低上,以此寻找解决方案。

1.2 问卷的特点:
问卷调研属于间接调查,即被调查者填写问卷是在调查者不在场的情况下进行的,即调查者与被调查者一般不见面。
问卷的优点:
问卷的缺点:

1.3 问卷流程
在工作中,问卷的设计流程通常被分为四个阶段:准备阶段、设计阶段、发放并回收阶段,分析报告阶段。

2. 问卷设计前
2.1 关键目的
确定问卷目的是为了聚焦问题的范围和方向。
每一个产品调研问卷都应该围绕着至少1-2个核心目标进行拆分,过多的核心目标会导致问题数量没法控制和调研方向不清晰。
2.2 问卷说明
在向用户提出问题之前,有个最重要也是最容易忽略的地方,就是问卷的说明部分,通常这些说明会包括以下内容:
2.3 确定问卷的目标用户
用户分群:
用户分群其实就是通过权衡来让调研目的和用户的需求相匹配,忽略和调研目的不相关的用户,从而更好的调研目标用户的需求,本质是为了提升效率。
常用的用户分群维度由时间、用户行为和用户属性三个维度组合完成:

-
完成了登录注册的用户
-
没完成登录注册的用户
-
完成了登录注册,并且点击了首页广告位的用户
下图是我们用的用户分群工具:

选择的维度越多,用户越精准
我们在进行用户分群时,定位的精准程度,和维度的选择数量是正相关的。时间范围越窄,用户行为越多,用户属性越多,定位到的用户越精确。
举个例子:“近7天使用xx功能的男性用户”,一定比“近7天使用xx功能的用户”更加精准,因为多了一个“性别”的维度。
当然,每一个产品的业务模式和用户群体都是复杂的,根据商业模式、产品功能、用户使用习惯和目的不同,这些因素都可能成为用户细分的维度。
样本数量
样本的数量,主要取决于我们想要回收多少份有效问卷,也就是回收率。
所以,在回收率固定不变的情况下,样本数量越大,问卷回收的数量越多,反之,样本数量越小,问卷回收的数量越少。
影响样本数量的因素
影响样本数量的因素主要分为响应率和完成率:
举个例子:平台通过渠道向100人发放问卷,只有50人打开了问卷,那么调查的响应率为50 / 100 × 100% = 50%
举个例子:有100人点开了问卷,最终有50个人填写完成,那么完成率为50 / 100 × 100% = 50%
相同的调研样本数量,用户响应率和完成率越高,有效问卷的回收率也就越高。所以,除了增加样本数量外,也可以通过提高用户的响应率和完成率,来提高问卷的回收数量。
举个例子:
-
扩大问卷的曝光量,从而触达更多用户,提高响应率。
-
丰富问卷奖励,增加用户的答题意愿,提高完成率。
样本数量的边际效益
问卷数量的价值是存在边际效应的,因为随着样本数量的增多,回收的答案是趋于一致的,参考价值较低,所以问卷的样本数量并不是越多越好。

通常为了保证最终的有效问卷回收能满足研究报告,应该在理想的样本数量上,进行适当的扩充。
举个例子:通过观察平台用户的响应率和完成度,估算出抽取1000数量的样本数量能够支撑最终的研究产出,但是考虑一些特殊情况的产生,此时会再加上200的样本数量,来确保问卷的回收率。
3. 问题和答案的设计
3.1 MECE原则
MECE是一种将一个具体事物进行"拆分"的原则,该原则由麦肯锡顾问巴巴拉·明托(Barbara Minto)在《金字塔原理》一书中首次提出,随即被奉为咨询解决思路的圭臬。其目的在于分析问题时尽量做到对问题点进行不重叠且不遗漏的分类,而且能够借此有效把握问题的核心,并成为有效解决问题的方法。
MECE原则可以分为两个部分:
互斥性原则是指在问卷答案的设计中,同一问题的若干个答案之间关系时是互相排斥的,不能有重叠、交叉、包含等情况。
完备性原则是指在问卷答案的设计中,所排列出的答案应包含问题的全部情况,不能有遗漏。特别是针对封闭题而言的,必须做到穷尽。

MECE的步骤
了解完MECE原则后,接着从以下四个步骤来说一下它的实际用法:

步骤一:确定范围
明确问题是什么,比如说我们当前产品的问题是:“为什么新用户搭讪次数低?”,所以我们的问题就会聚焦在搭讪数低的原因上,这也是“完全穷尽”的基础,只有当问题有了边界,才能穷尽。
步骤二:寻找切入点
切入点指的是按什么方向进行拆分,还是以“为什么新用户搭讪次数低?”这个问题来举例,我们从搭讪数低的原因出发,选择的切入点是“角色”。即:在整个业务中,会涉及到的“用户方”和“产品方”两个角色:
步骤三:继续细分
考虑当前问题是否可以继续细分,比如说用户方可以分为男性和女性,但是这对搭讪数并没有直接的影响,可能还要继续细分为年龄、地区、职业等属性,直到找到影响“搭讪”的因素。
步骤四:检查确认
细分完成之后,对问题进行检查,看看是否有明显遗漏或者重复的问题。
怎么检查提出的问题是否已经满足相互独立和完全穷尽呢?这里提供以下两个方法:
*注:MECE原则同时适用于问题和答案的设计。
MECE原则的拆分方法
MECE的拆分方法具体分为以下五种:

二分法
二分法指的是把信息分成A和非A的两个部分,也就是说在找出事物的某一维度后,继续找出一个相反的维度,通俗来说就是找出他的反义词。常见的例子在我们生活中随处可见,比如说:未婚和已婚、成年和未成年、黑和白、上和下等等。

象限法
找到一个事物的两个维度,进行坐标系划分,变成4个象限。
比如我们一次性接到了很多迭代的设计需求,可以根据任务的重要性和紧急程度两个维度,确定所有迭代需求的优先级。

要素法
要素法是根据一个事物的做成要素行划分的。比如说我们作为设计师,都知道体验很重要,但是什么样的体验才能被称之为好呢?于是很多公司会制定自己的体验度量标准,比如Ant rDesign的PTECH模型,就把体验拆分成了性能体验、任务完成度、参与度、清晰度和满意度。

*题外话补充:
HEART模型更多是用来度量C端产品的体验,并不太适用于B端产品。B端产品多是提高效率的工具类产品,业务比较复杂且用户需要付费才能使用,比较注重任务的完成效率和逻辑的清晰度。
公式法
按照现有公式中的要素进行去分类,比如说销售额 = 销售量 x 价格,CTR = 点击数 / 曝光数(根据不同业务和场景会有细微差异)。
这种时候,我们就可以把销售额拆分为销售量和价格,CTR拆分为点击数和曝光数。

流程法
流程法指的是把一个事物,按照进行的流程进行划分。拿我自己的上班日常来举例:8个活动组成一个流程。

3.2 问题设计
问题的四种形式
在提出的每个问题下面给出若干个答案,让被调查者选出其中的一个或若干个问题来回答的问卷形式。封闭式问题的优势在于,用户在看到问题和答案的时候,很快就能理解提问者的目的。
a. 是非型:有且只有两个备选答案,受访者只能从中选择一个答案。

b. 并列型:提供两个及以上的并列答案,让用户在其中选择最适合自己的答案。

c. 等级型:对两个及以上分成等级的答案进行选择的题型,只能从中选择一个答案。

d. 排序型:让用户从备选答案中选出全部或者部分答案,根据用户选择顺序对答案进行排列的一种方式。

开放式问卷是问卷设计者提供问题,由被调查者自行构思自由发挥,从而按自己意愿答出问题的问答题型为主,也就是我们常说的填空题。
开放式的优势是经常会收集到一些意料之外的信息,且都是用户直观的感受。但正是由于它的开放性,会导致问题的答案很不规范,经常会出现用户的回答和问题不相符的情况。这类不规范的回答无法使用数据分析方法,严重影响最后的分析效率。
比如说我们本次的问卷目标是调研影响用户搭讪率和回复率的因素,其中有道填空题:
问题:您在搭讪聊天的过程中,有什么不满意的地方?或有什么建议?
回答:不太清楚、不知道等词语。

问题产生的依据
*问题的产生要有理有据。
我们本次调研的目的,主要是为了帮助用户解决问题,所以在问卷的设计过程中,要问自己两个问题:
-
找到用户遇到了哪些问题?
-
造成用户遇到这些问题的原因有哪些?
步骤一:通过用户使用路径差异,定位问题
通过对比路径和数据漏斗,发现并记录用户在使用过程中遇到的问题。
如下图,是一个简化的用户路径和漏斗数据,主要分析的是“首页 - 发送消息”这条核心路径,可以发现:用户流失最大的地方在“查看用户资料 - 进入IM页”这一阶段。
当定位问题后,还需要通过福格模型来拟定问题和答案。

步骤二:通过福格模型,分析影响因素
福格模型认为,行为的发生,有 3 个关键的要素,并且需要 3 个要素同时发生才能产生作用,也就是动机、能力和提示:
-
动机:做出行为的欲望。
-
能力:去做某个行为的能力。
*之前的版本为 B=MAT,其中 T 是 trigger 触发的意思,后续迭代成 B=MAP,P 是 Prompt 提示的意思,但是提示和触发的差异并不大,不必纠结。

当我们利用福格模型去分析“查看用户资料 - 进入IM页”的流失问题时,就变成了:
针对MAP这三个因素,预测用户在各个使用场景会遇到的困难,总结成问卷,向用户求证。

问题筛选
我们通过上述方法设计出很多的问题后,时常会出现问题很多,“我全都要”的情况。
步骤一:通过属性,对问题进行归类
这里提供给大家一个思路:根据属性不同,对所有问题进行归类。当然,有时候会遇到这样的情况:有一些问题没有明确的属性进行定义,但是又很重要,这种问题可以统一概括为其他。

步骤二:问题筛选
归类完成后,从每一个属性中,选出固定数量的问题整合成问卷,筛选的标准以目标结果为导向,也就是每个问题和本次问卷目标的关联性,关联性强,则纳入问卷,反之则剔除。
这样做的好处是在最后的问卷结构上,可以把相同属性的问题放在一起,保证上下问题的逻辑性和相关性,用户作答时不显得别扭。

3.3 问题数量
问题的数量没有固定的要求,根据不同的业务、不同的问卷目的,问卷的数量都是不同的。
通常情况下,问卷中的问题越多,所得的数据就越详细。但是问题越多,用户的投入成本也就越高,这样就会导致填写意愿降低。
我们公司平时的问题数量,基本会控制在15个左右,为的是让用户能够在半小时内填写完毕。因为用户填写问卷的耐心和时间都是有限的,所以在问题的数量上,不宜过多。
提问技巧

由浅入深
提供场景预设,帮助用户回忆
在设计问题时,避免回忆性问题,特别是长时间以前的回忆,记忆的模糊会降低答题的准确率。
因为人的记忆是呈碎片化存储在大脑里的,直接问用户是很难被搜索到的。但是,在实际调研中,经常会出现不得不让用户回忆的情况,针对这种场景,需要在问题当中构建出一个具象的场景,这里的场景可以是时间、地点或者产品功能等,能够帮助用户串联起回忆的都可以。
举个例子:比如我现在想调研用户使用发布模块的情况,那么在问题设计时,就会围绕发布相关的场景进行提问。

保持客观,避免导向型问题
如果问题中带有偏向性的语境,这样就可能引发“诱导”,会导致用户选择问题“暗示”的答案。
举个例子:

避免范围很大的问题
如下图,单看修改前的问题是没什么对错的,但聊天只是我们产品的功能之一,它由1v1聊天、群组聊天等多个功能组成。这样就会造成用户回答的内容很宽泛,很难提取出有价值的信息。所以在问题的修改上,我们需要更加具体的指向性内容。

避免一个问句,两个问题
一个问句中,出现两个及以上的问题。这个很简单,我们直接用上面学到的MECE原则进行拆分就可以了,直接分成两个问题提问。

避免术语、黑话
在设计问题时要避免使用专业性术语,通俗易懂的语言容易被不同画像的用户理解,避免误会而引起的问答偏差。有些用户可能因为不知道“算法”的具体意思,导致问卷无法进行。

避免双重否定句式
双重否定就是否定两次,即表示肯定的意思,如:不得不。这种句式的问题,用户通常不能一下子就读懂句子的意思,增加答题成本。

敏感问题
不直接询问用户对某事的观点,而是把问题转移到其他人身上,然后,请用户以第三人称的视角,对他人的回答作出评价,更能得到用户真实的想法。
首先假设某一情景或现象的存在,然后再询问用户的看法。

3.4 答案设计
答案设计的注意事项
答案的设计最后会影响数据的有效性,所以在设计上需要注意以下三点事项:

3.5 问卷评审
内审和外审
在内部评审之前,首先要自审一遍,这就要求我们在设计问卷后,最好是站在问卷回答者的角度,试着自己做一遍问卷,避免出现一些比较常规性质的问题,比如问卷的逻辑性、用词的通俗性、语意的表达等。
问卷自审后没什么问题后,可以邀请项目组的人进行内审,最好可以拉上开发、产品一起,提供多角度的思考方向。
4. 问卷发放
问卷发放主要从时间、地点、人物三个维度出发。

4.1 时间:
在问卷的发放和回收时间之间,需要考虑用户看到问卷的时间和答题时间。
根据问卷的曝光程度,留有足够的时间让用户能够看到并点击问卷,如果发放和回收中间留的时间过短,会造成用户可能没看到问卷,或正在答题中,就已经开始回收了。这种情况会导致用户在没有完整阅读题目或者充分思考的情况下,随便作答,无法获取足够的样本数据和用户的真实想法。
当然,发放和回收中间留的时间也不宜过长,时间越长,用户忘记调研问卷这回事的概率也就越大。
4.2 地点(投放方式):
投放渠道,由于我们的体验工作一般围绕APP进行,所以我们的渠道主要分为以下几种:
优点:可实现精准投放
缺点:受限于设备的消息开关,打扰性强
优点:由于是用户主动点击进行,所以有效性较高
缺点:广告位多为全量投放,无法保证用户参与度
4.3 人物:
用户和问卷的匹配关系:问卷的调研对象必须是我们的用户。也就是说,如果投放的用户和问卷不匹配,那么最后得到的数据是没有意义。
并且在分发方式上,还会根据规模分为部分和全量。部分就是针对用户分群后的具体用户,有选择性的进行问卷发放。全量则是针对平台所有用户的问卷,这种由于平台的用户类型很多,资源浪费等问题,基本不太用。
5. 问卷整理:数据清洗
5.1 有效问卷的数量影响最后分析的准确性
在前文关于问卷的特点中我们提到,用户回答问题的场景是不可控的,可能会出现瞎填的情况,如果我们回收问卷后立马进行分析,会混入一些无效数据,大大降低我们调研结果的可靠性。
所以,在正式进行数据分析之前,还有一个问卷筛选的环节,以此保证数据的有效性,专业名称叫做数据清洗。

5.2 筛选无效问卷的标准
既然涉及数据清洗,那么就一定会有一套标准去判断哪些数据是可以“被清洗”的,所以我们这里总结了以下几个标准供大家参考:

检查答案是否出现保持一致,或呈现某种规律的情况,出现的问卷进行删除。
举个例子:所有的答案都是“A-A-A-A”或”A-B-A-B”
严格来说应该将漏填的答卷全都进行剔除,但有时候会遇到回收样本量很少的情况,所以一般会设置漏答数的标准。
常用的标准是总题数的2/3,例如问卷一共设计了 10 个问题,回答了 6 个以上的用户即视为有效问卷,反之,则视为无效问卷。
有些用户受主客观因素影响,可能不会认真选答案,所以需要检查前后的选项是否矛盾。
在问题的设计中,经常会出现多个问题之间保持逻辑关系,如果用户选择了前一题“A”,则不应该选择后一道题的“B”。
举个例子:用户在前一题中选择了“从未搭讪过”,后面却又选择了“搭讪后没有人回复“,这种就可以视为前后逻辑不符的答卷。
如果问卷中实在找不出可以用来表示逻辑关系的问题,那么也可以设置一个明显错误的答案,最后统计问卷数据时,剔除该问卷即可。
当然问题的迷惑性不能太强,我们只是想要检验用户是否在认真答题,而不是为难用户,所以认真阅读问题和答案就不会出错。
举个例子:第1题问:「请问您使用过语音功能吗?若没有,请忽略第 2 题」,如果用户第1题选没有的,却仍回答了第2题,那么就可以把该问卷视为无效。
在发放问卷前,我们会进行答题测试,目的是估算出答题所需要的总时长,以此作为问卷答题时长的有效性依据,如果最后回收的问卷答题时间比预估时间过长或过短,就可以判断为答题不认真,都可以根据业务需求酌情剔除。
提交时间主要针对的是在规定时间内完成答题,但超过了提交时间的用户。比如说我们回收问卷的截止时间是12月7日,但是有的用户是在12月8日完成答题并提交的,也会被视为无效问卷。(市面上有些问卷工具,可以回收设置时间,超过规定时间提交的问卷不计入问卷回收。)
6. 分析报告
统计各选项的数量、频率是最常用到的分析方法,然后通过图表展现出来,可以非常直观的看出整体分布情况。具体可以分为趋势分析和分组分析两种方法。
6.1 分类筛选
顾名思义,分类筛选是根据类别来进行数据筛选的一种方法,常用的类别有:
-
来源详情:如链接地址、邮件地址、手机、PC等。
-
地区:省份、城市
举个例子:如下图,选择的筛选条件是问题回答+提交日期。最终选择的类别为:年龄在21-30岁之间的用户,且2021/12/23之前提交问卷的用户,最后得到的有效答卷是 44 份,这就说明满足该筛选条件的用户有44人。

此时,系统会把这44个人回答的其他问题也全部筛选出来,如下图:
44个人当中,有7个人搭讪过 1 次,9个人搭讪过 2-5 次,4个人搭讪过6-10次,5个人搭讪过 10 次以上,剩下19个人从未搭讪过。

6.2 交叉分析
除了分类统计,我们还可以通过交叉法,进行差异分析,找出影响因素。
交叉分析法通常用于分析两个及以上的变量关系,即同时将有一定联系的变量及其值交叉排列在一张表格内,形成交叉表,从而分析交叉表中变量之间的关系。

听上去有一些麻烦,但是现在的很多问卷平台都会提供交叉分析的功能,下面会以问卷星为例,简单的了解一下交叉分析的具体流程。
步骤一:点击问卷后台的统计页面,选择交叉分析,选择自变量X和因变量Y,点击交叉分析。

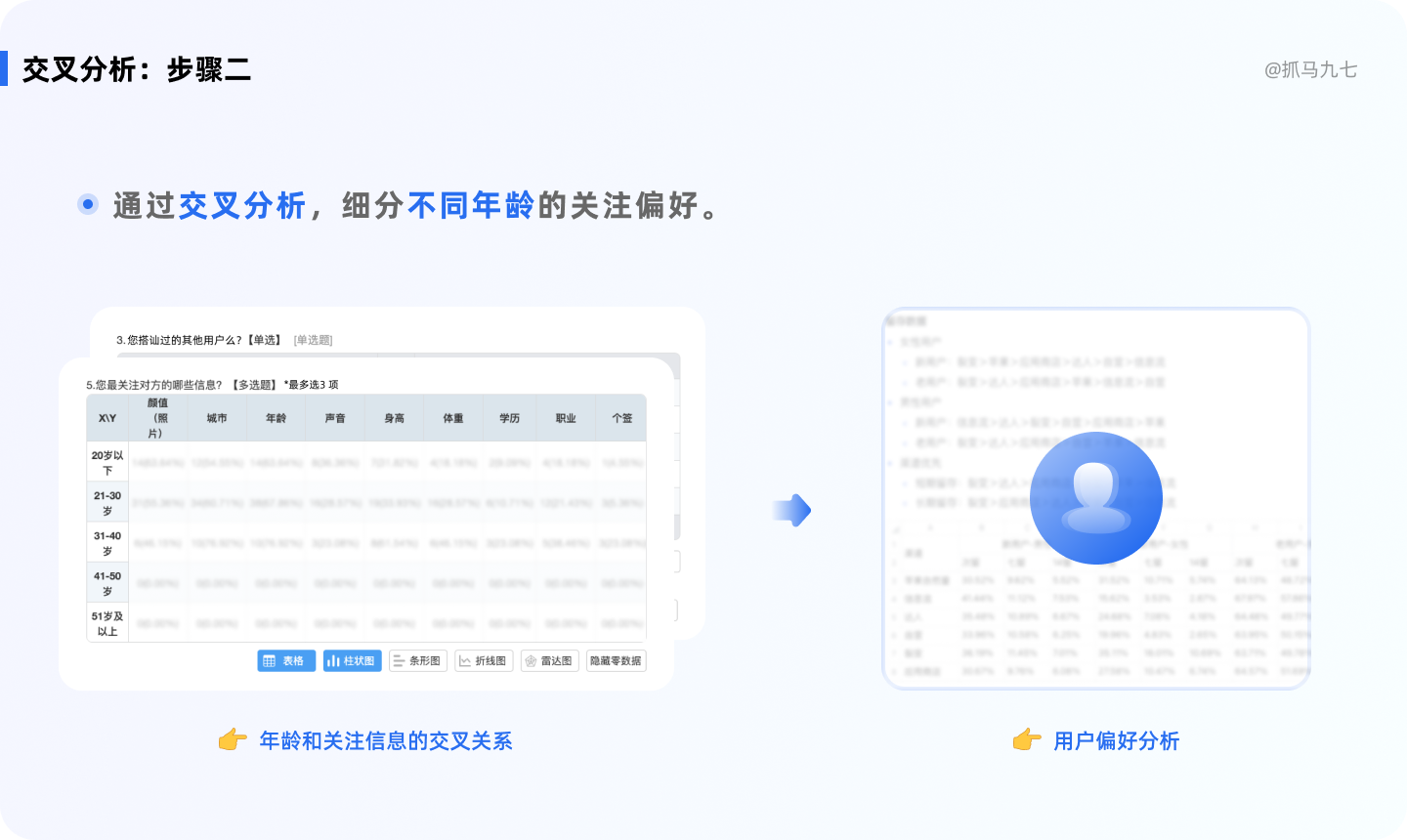
步骤二:得出“分析年龄和关注信息之间的关系”数据表现。
当数据都放在一起分析时,很难看出年龄和关注信息这一行为的关系,但使用交叉分析之后,可以聚焦每个年龄段对于关注点的偏好,针对性的给出优化方案。
-
20岁以下的用户中,最关注的是颜值,占比为63.64%。
-
21-30岁的所有用户中,最关注的是年龄,占比为67.86%。
-
31-40岁的所有用户中,最关注城市,占比为76.92%。
-
其他年龄的信息偏好等等...

上述的两种分析方法(分类筛选和交叉分析),都是我们常用且方便的分析方法。如果想要更加深入的进行调研总结,可以使用一些专业的分析软件,例如使用SPSS软件,或者导入Excel表格做数据的处理,这都是目前使用比较广泛的一些分析工具。
*重要的不是分析工具,而是对数据的敏感程度和分析能力。
7. 写在最后
至此,从问卷设计到最后的数据分析就讲解完了。
问卷调研不是目的,目的是通过调研得出的结论,指导我们体验的优化方向,问卷调研本身只是了解用户的手段之一,重要的是在问卷设计过程中加深对手头业务的理解。
文章来源:站酷 作者:抓马九七
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务