动态设计(Motion Design)有助于创建令人愉悦且直观的用户界面。好的动态设计,不仅能引导用户对数字产品的体验,还可传达有关产品的品牌信息。本文将介绍近来最流行的动态设计趋势,这些令人惊艳的动效表现手法,在不久的将来势必席卷所有人的目光。

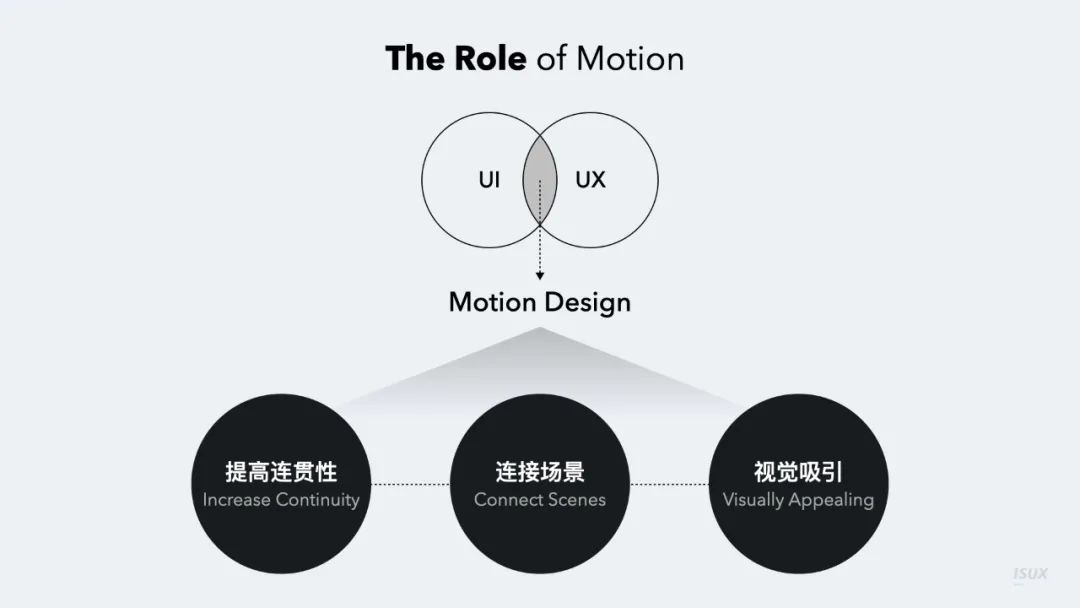
1.1 动态在UI/UX扮演的角色
让界面元素在用户流程中顺畅地转变与过渡,将用户操作导向期望的任务结果。
在转换场景的过程中扮演润滑剂的角色,阐明场景之间的位置、层级与空间的关系。
聚焦用户视线,将其注意力放在重要的事情上,从而起到信息传达、提升识别度的作用。

1.2 动态设计趋势
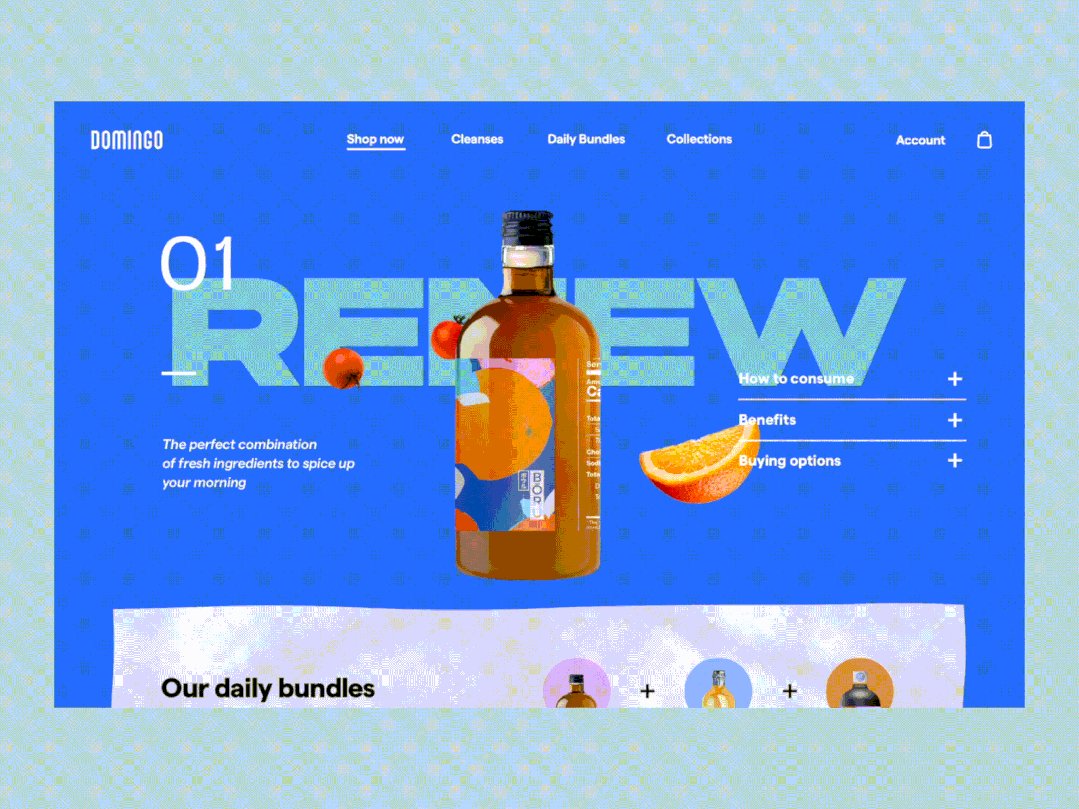
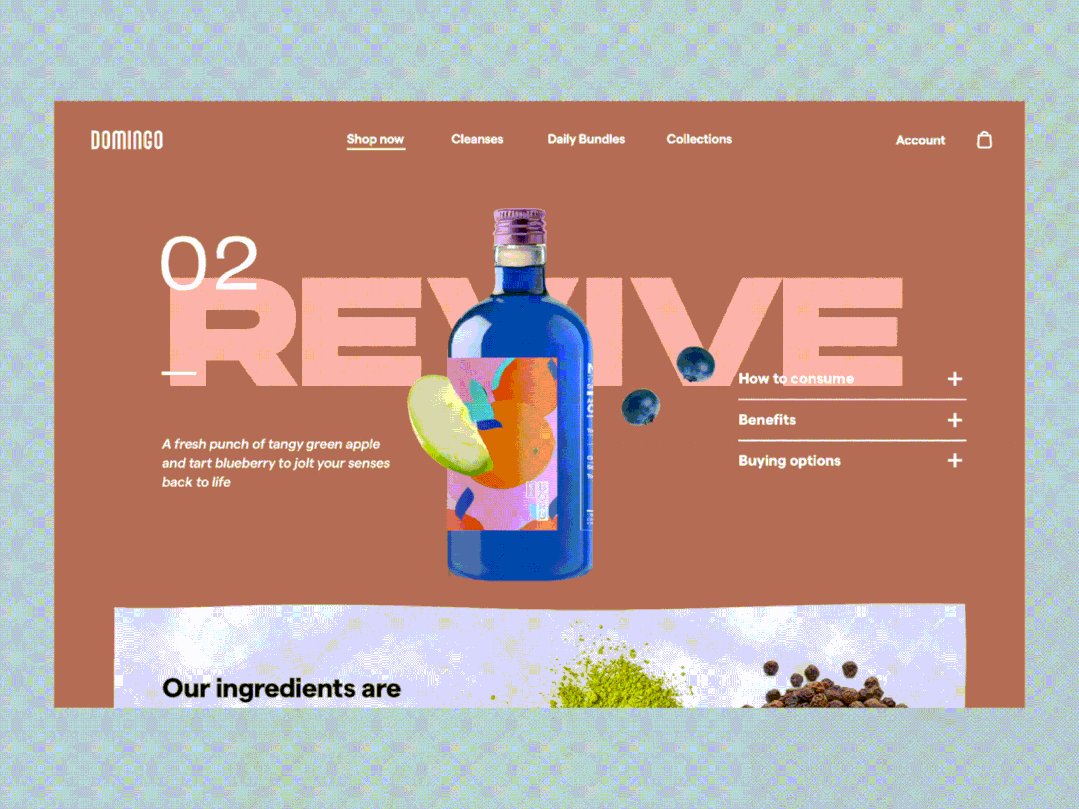
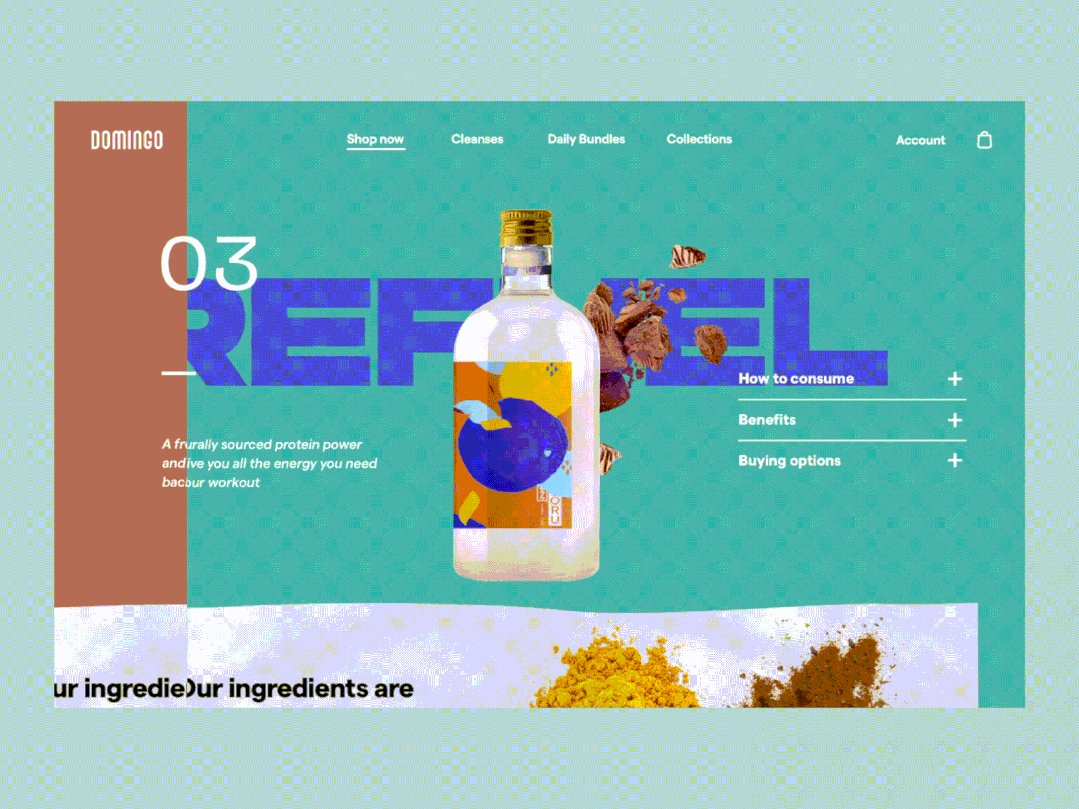
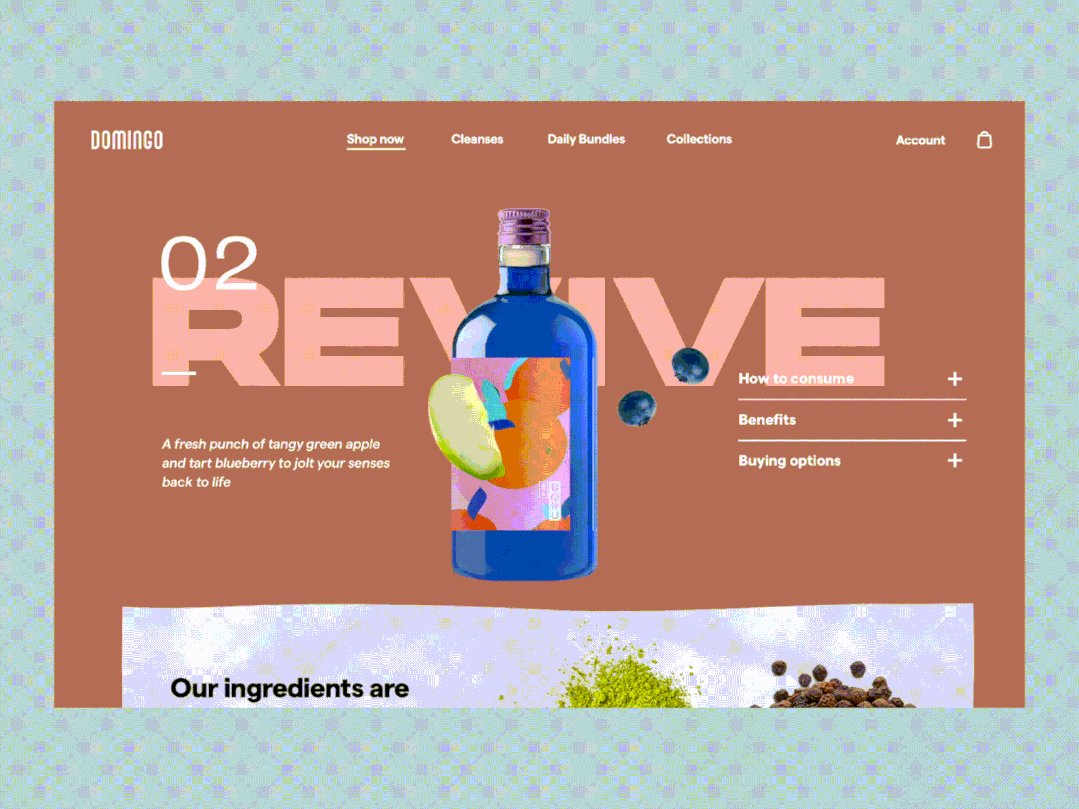
运用引人注目的表现手法将信息传递给用户,包括变形、动态文字和背景动画。
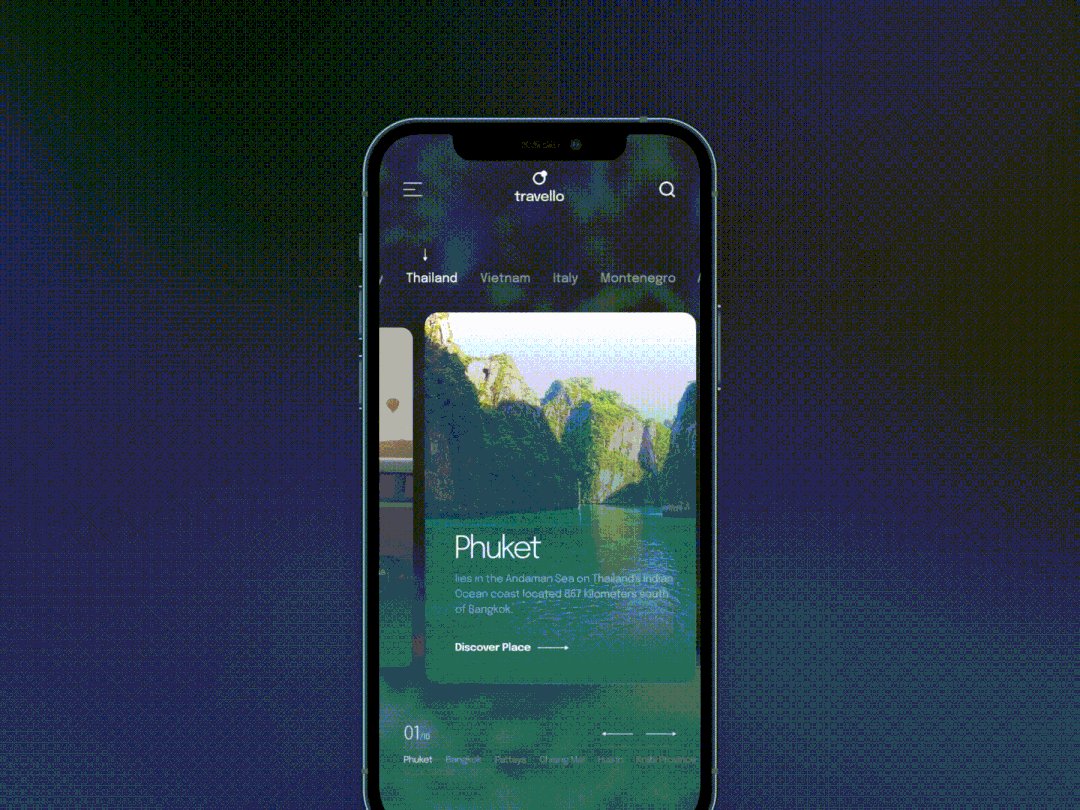
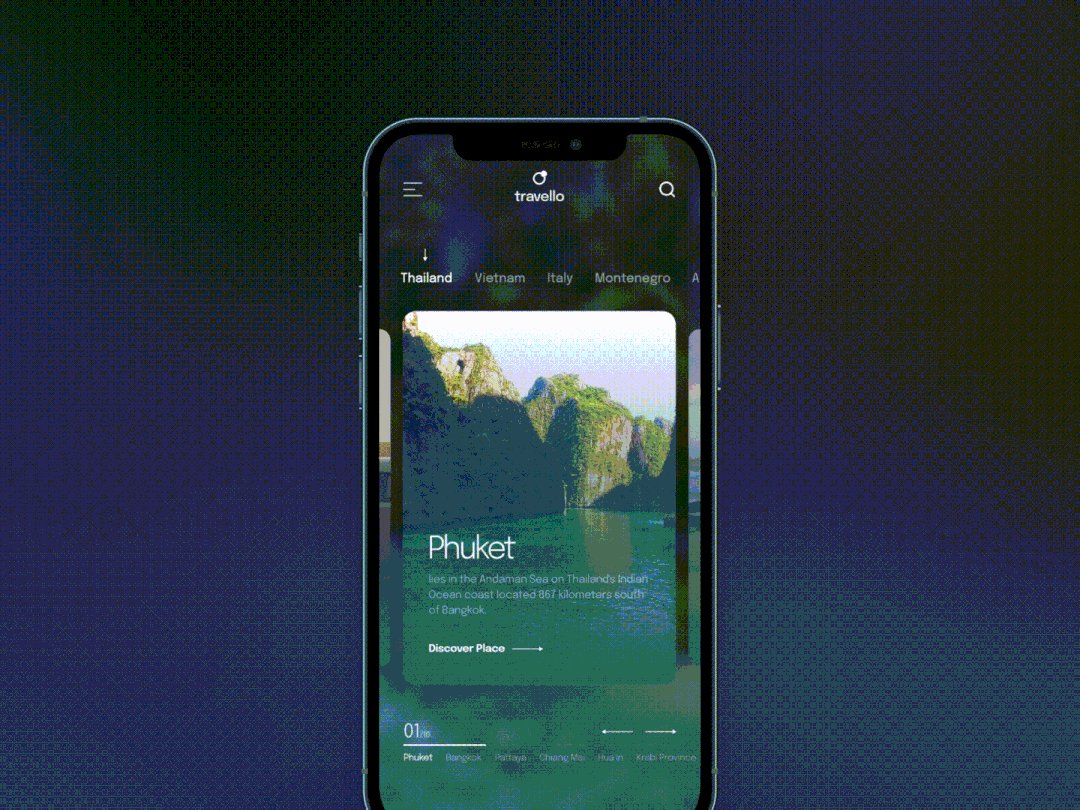
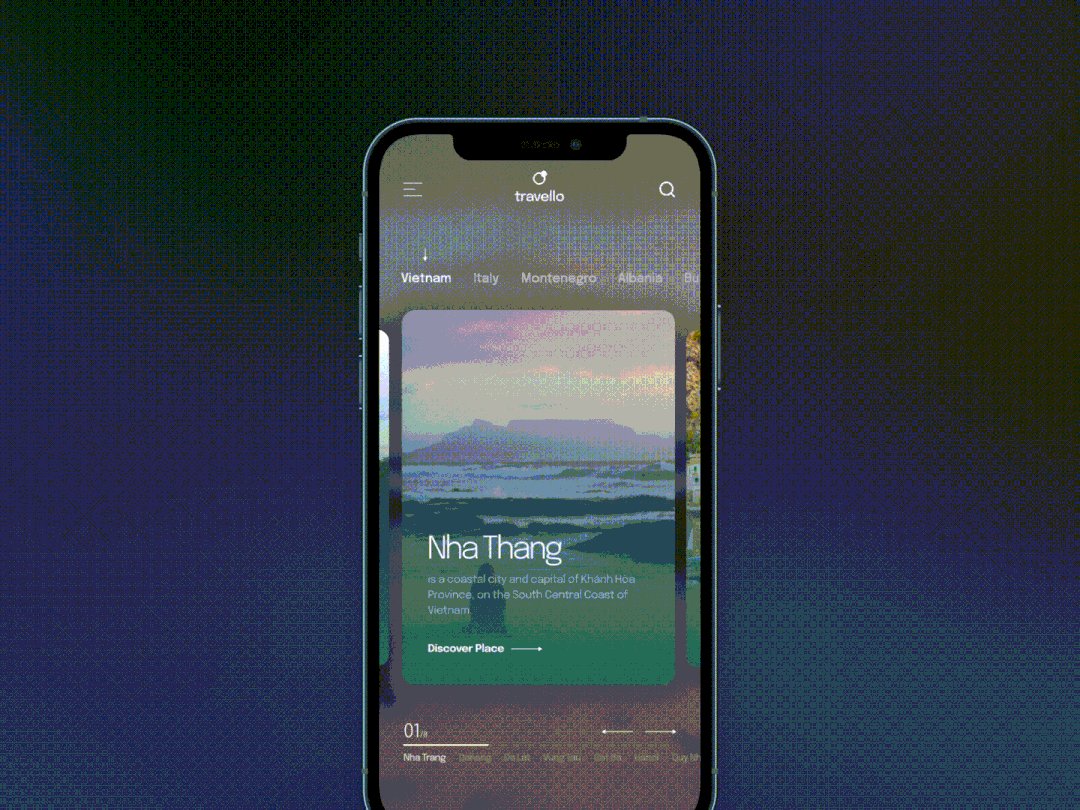
在视觉平面中创建空间层次结构,遮罩与视差是常用的表现手法。
突破二维限制,将界面元素多维化营造空间感,例如3D动态图形和摄像机运动。


2.1 变形 Morphing
2021年看到许多有趣、吸引人的插图,而更多的设计师开始为静态图像添加动态,也让GIF和动画插图越来越受欢迎。


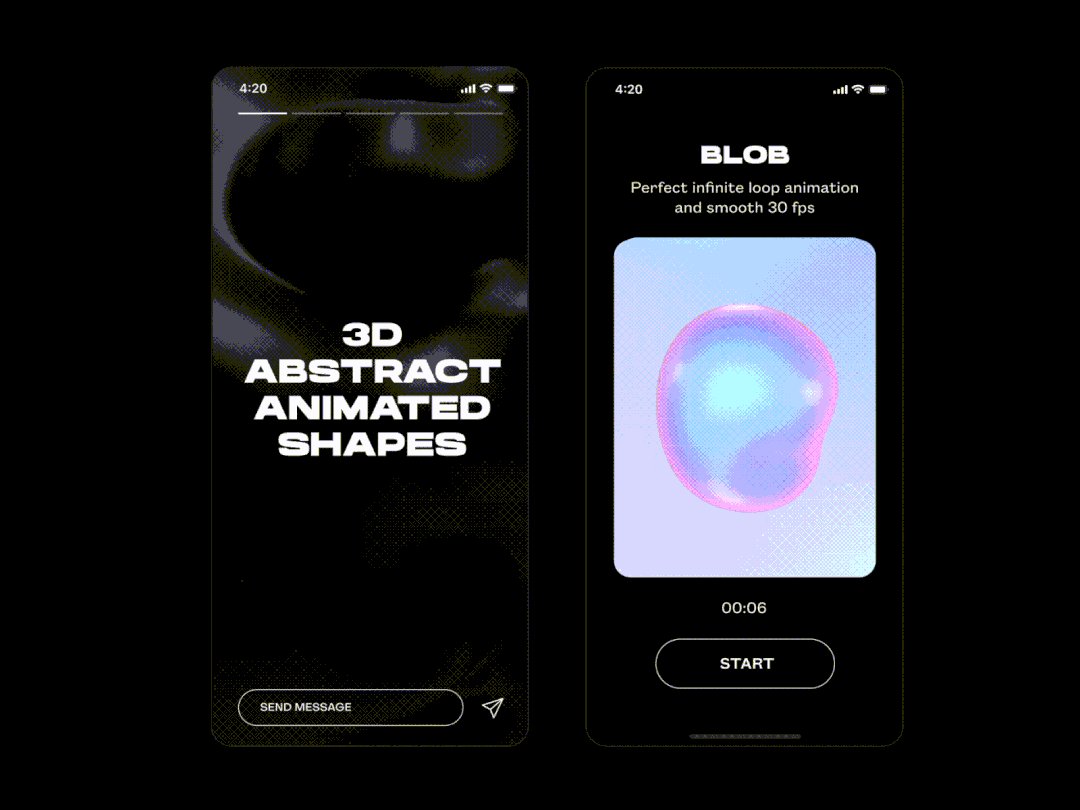
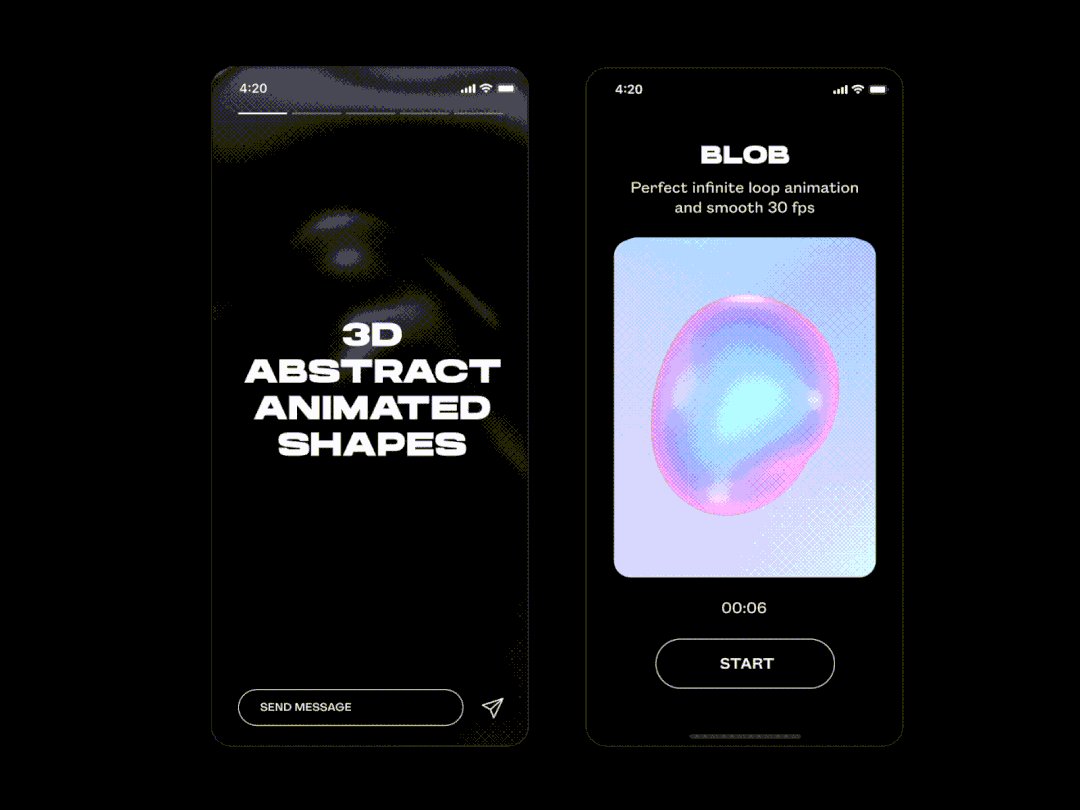
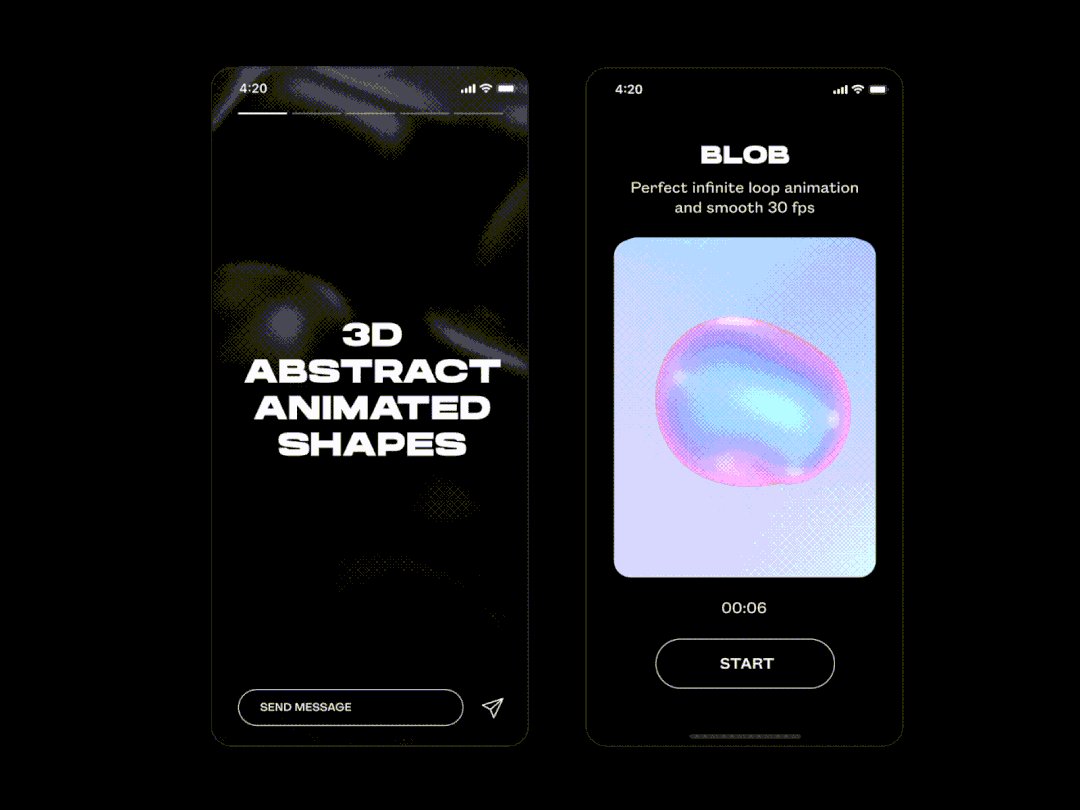
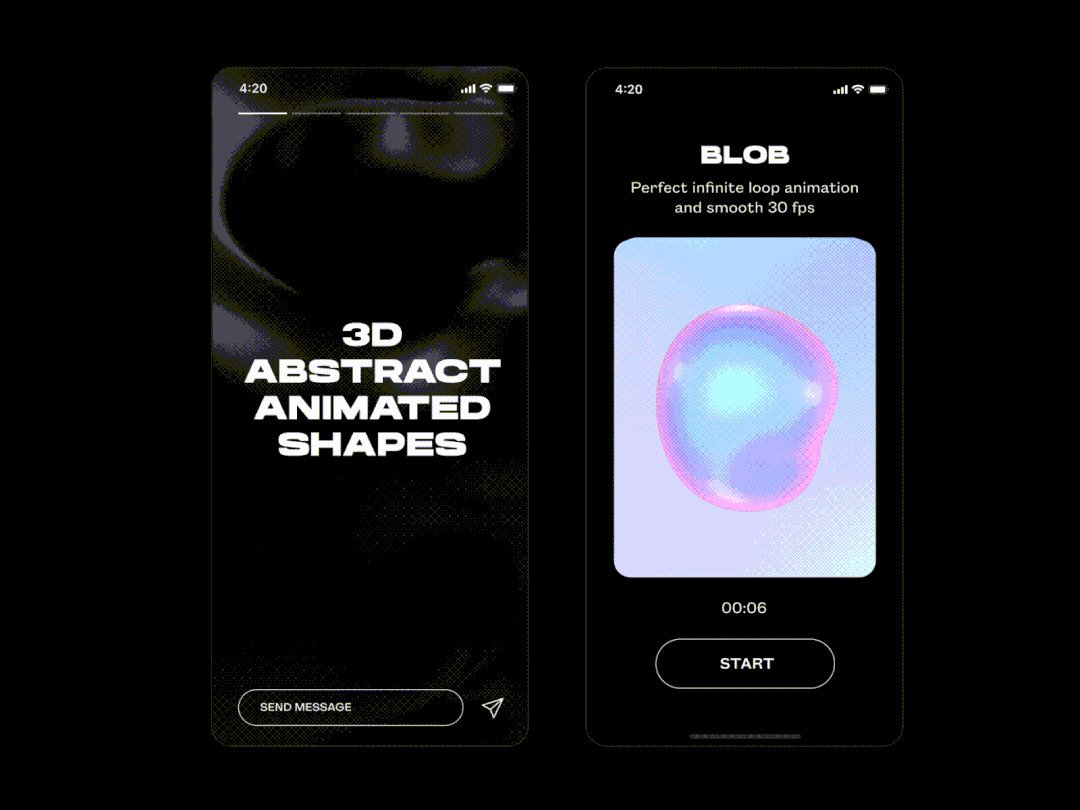
动态的有机形状,包括流体、烟雾和火焰等粒子效果,能够极大地增强视觉效果。流体动态并非明确的过渡与场景转换,而是颜色在流动的液体中扩散,进而创造出抽象或真实的视觉形状。这种风格能实现无缝过渡,并为设计增添有机感,也是2021年最引人注目的动画趋势之一。


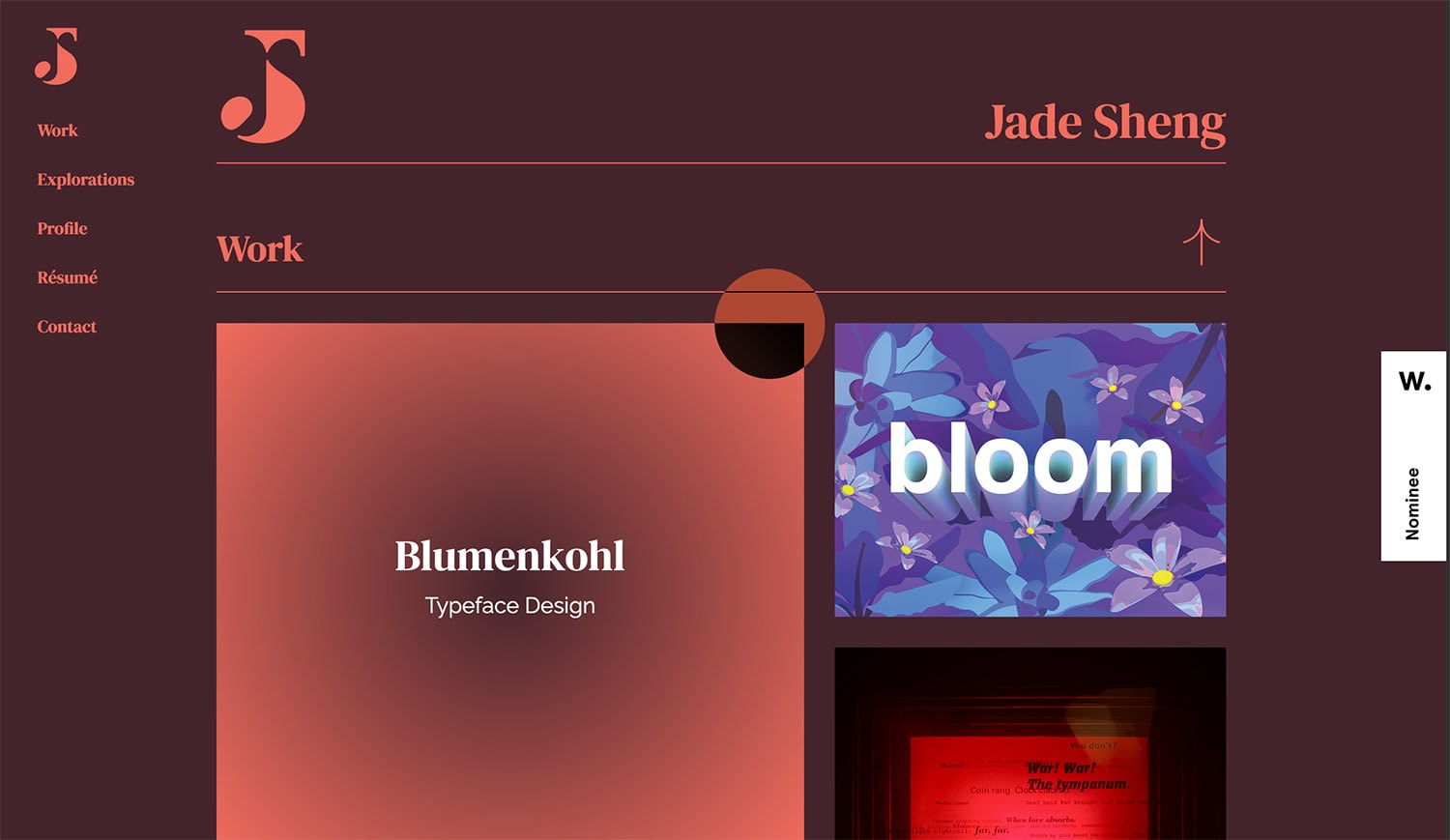
扁平化设计缺少现实质感的元素,搭配渐变色能有效缓解不足,为设计创造深度与层次。变化中的渐变色同时带有动感与舒缓,充满活力却又平静。使用动态渐变能让设计师展示一系列不断变化的情绪,许多内容创作者和品牌已经注意到这一点,开始在广告活动、识别设计和数字内容使用动态渐变。

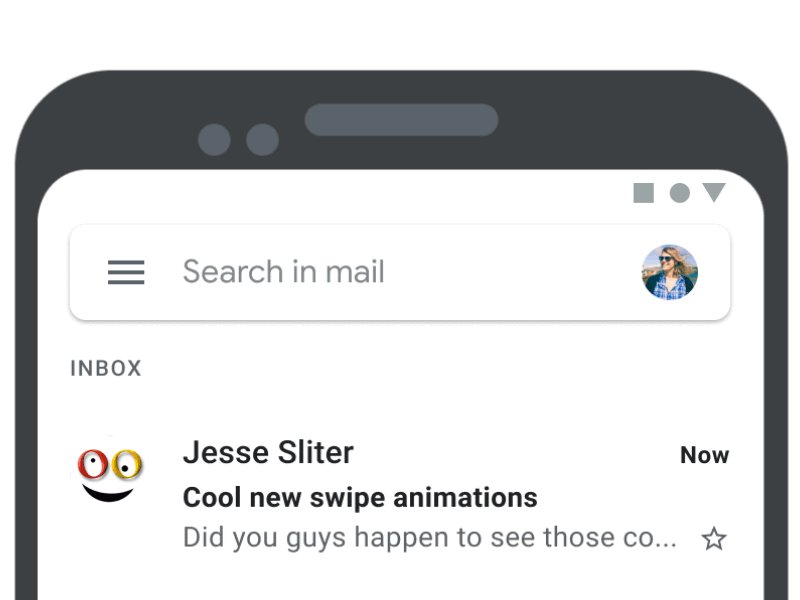
在用户体验设计中微交互变得日益重要,而动态设计正是微交互的灵魂所在,即使只是微小的视觉提示或反馈,都是人机交互易于使用的关键。从经典案例来看,微交互的动画细节必须带有明确的目的性,让用户获得实时反馈,指导用户进行下一步。从近几年的设计趋势来看,微交互已成为不可或缺的存在。

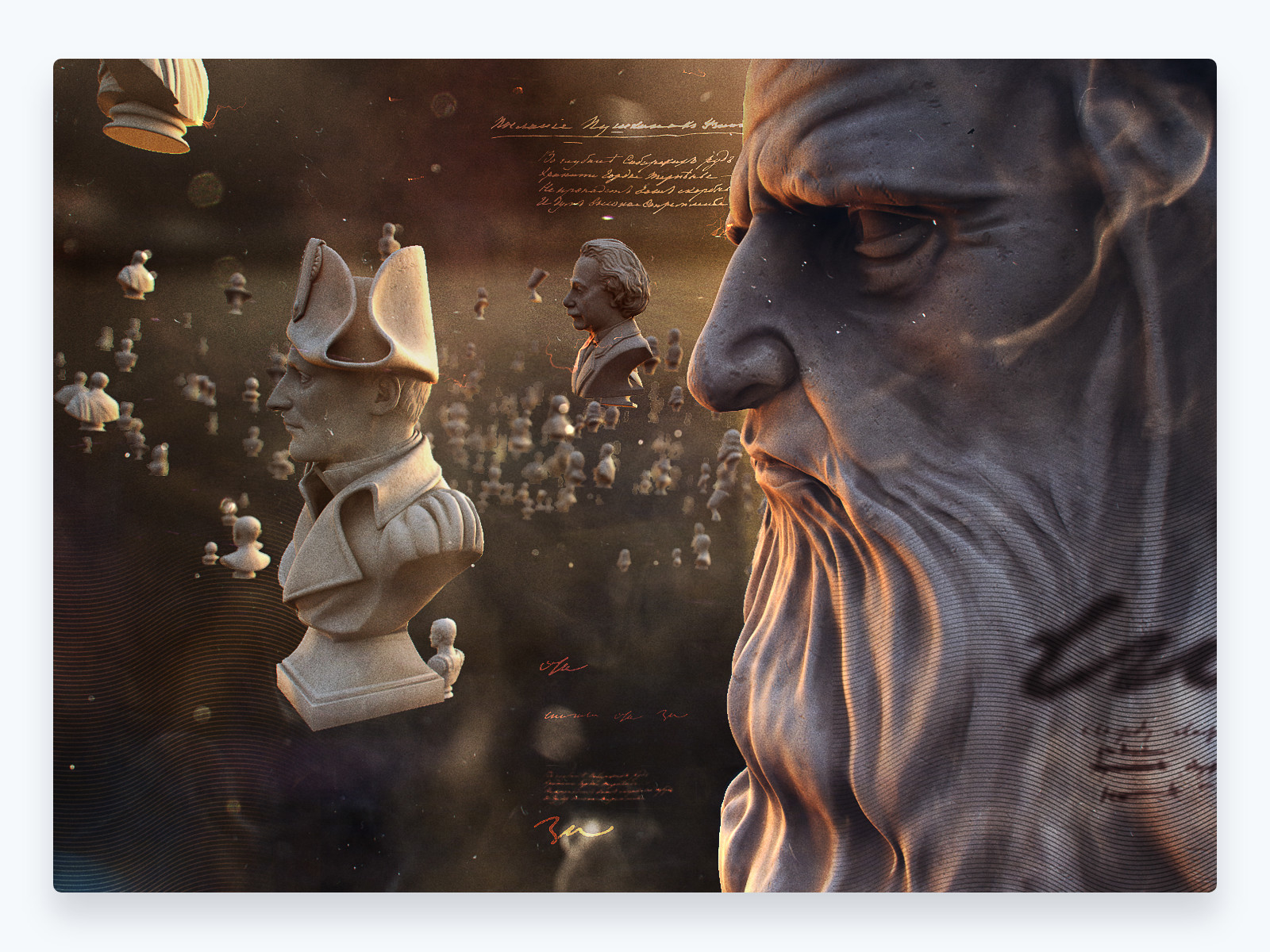
by Илья Бабушкин

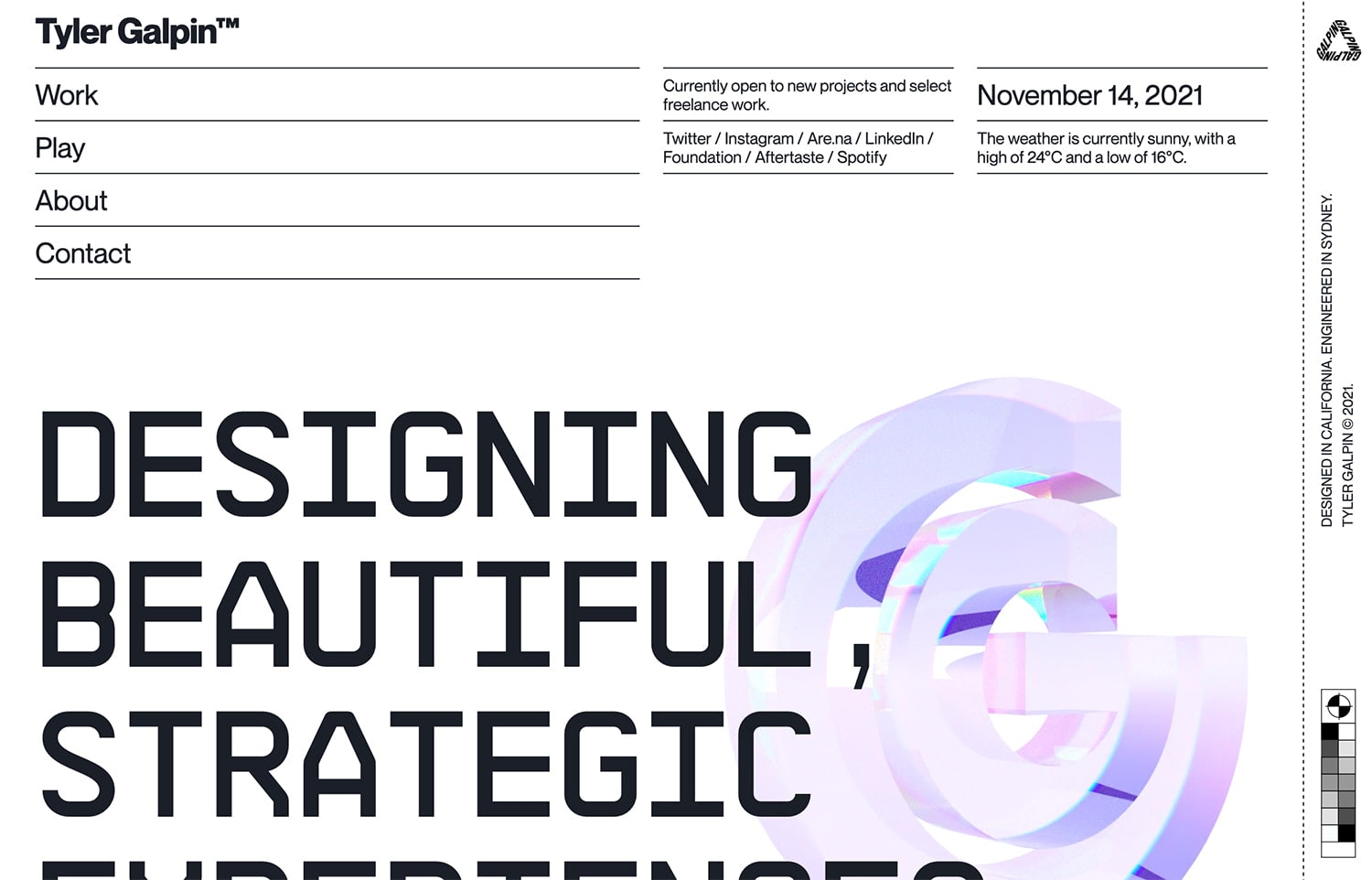
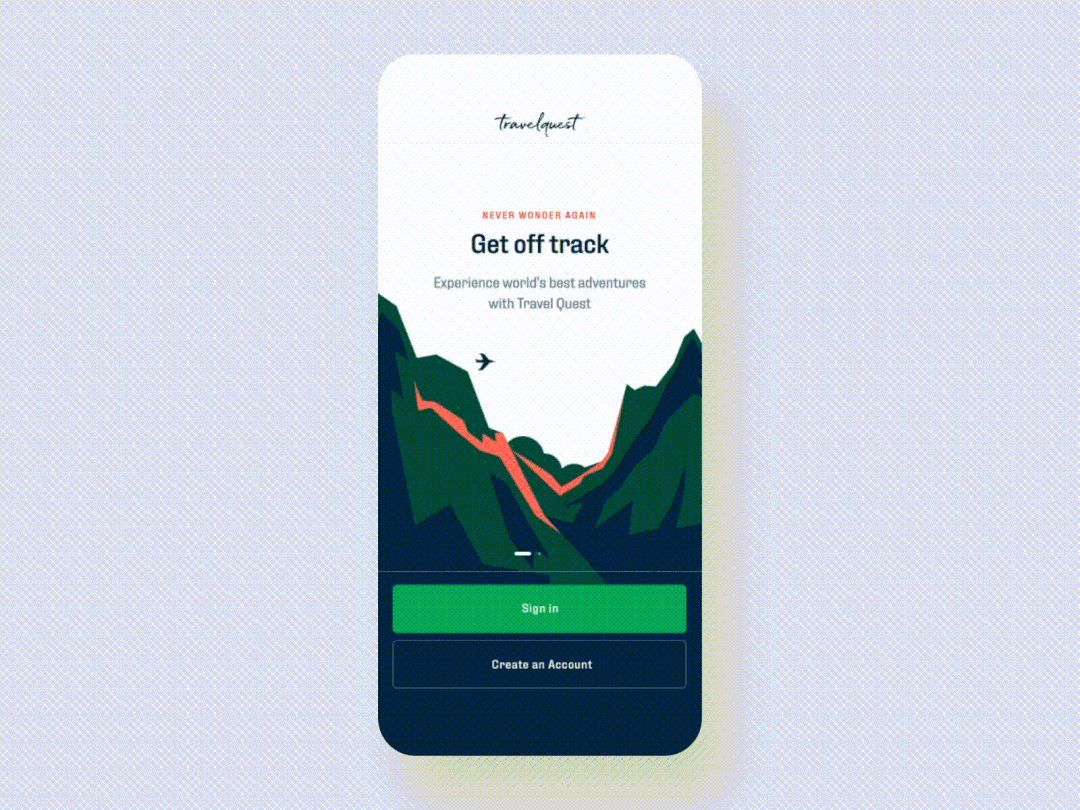
过去几年动画商标是最流行的动画趋势之一,通过各种视觉效果,设计师能创造出不同类型的动画商标,许多企业开始采用动画商标作为吸引注意力的手段。多数情况下,商标是进入网站时最先看到的东西,因此商标应该令人难忘、引人入胜,并使用符号或排版来揭示品牌个性。结合动画的优势,设计师可以运用一些动态或效果来讲述简短的故事以强调品牌特征,并为静态排版和商标注入一股活力。

by Yulia K.

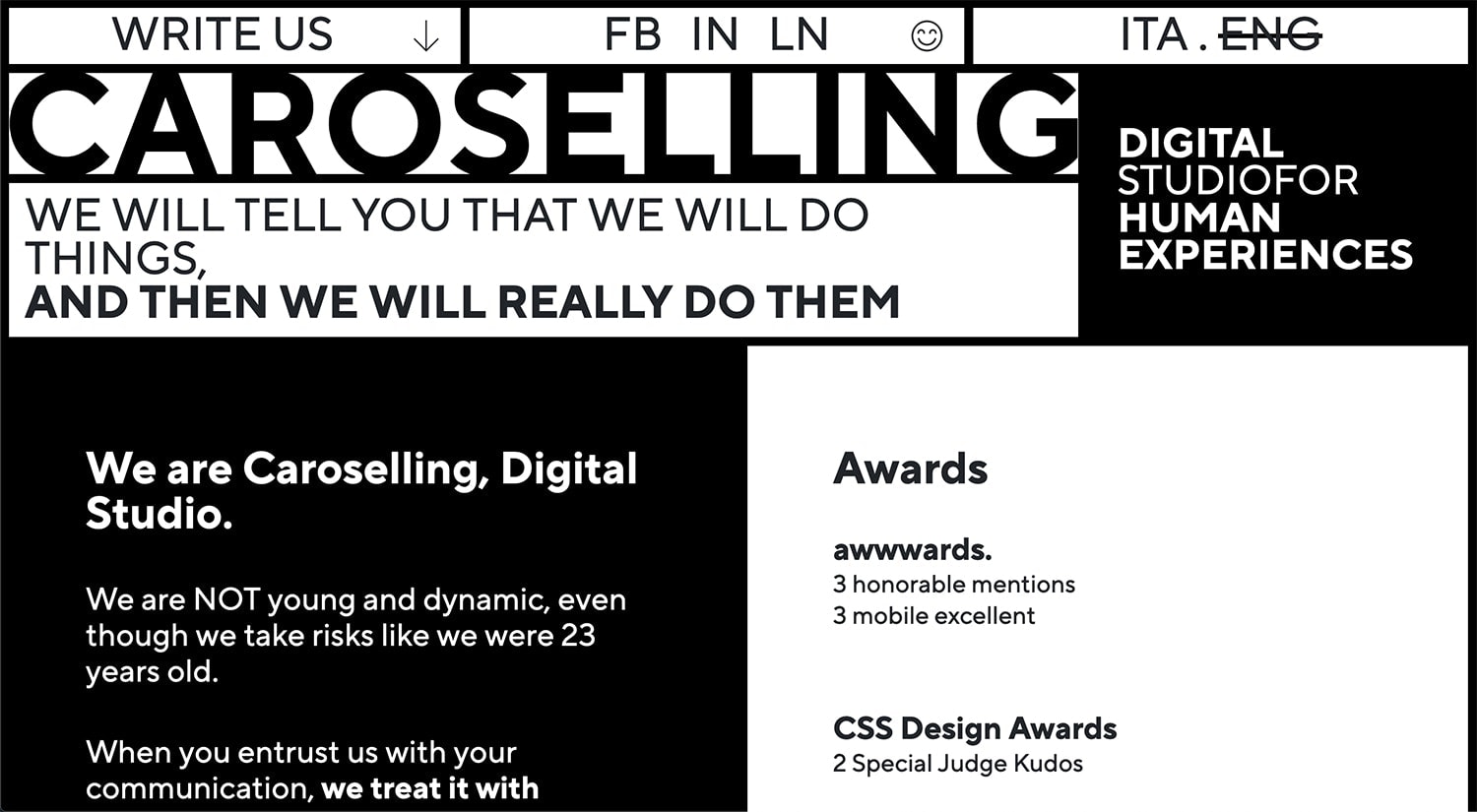
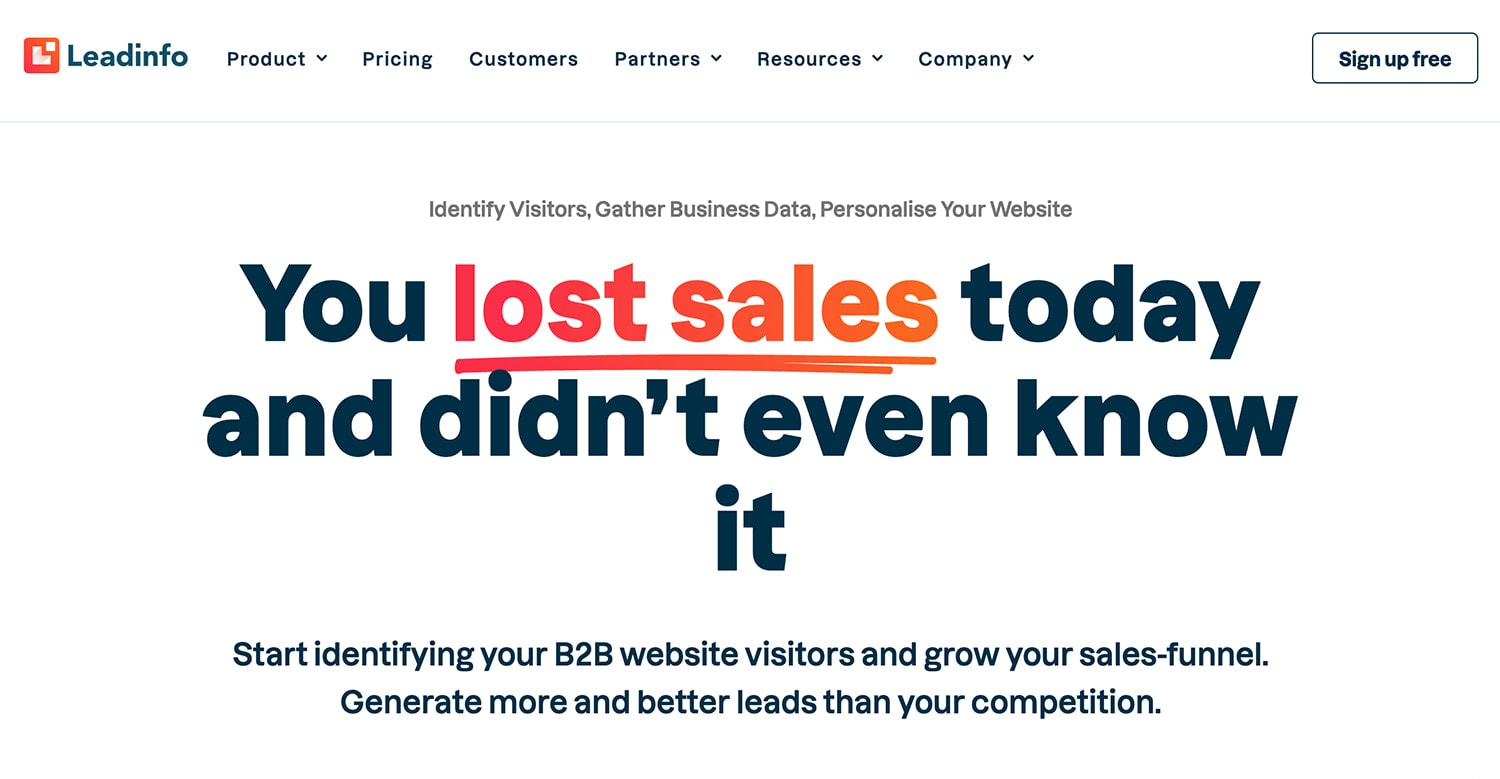
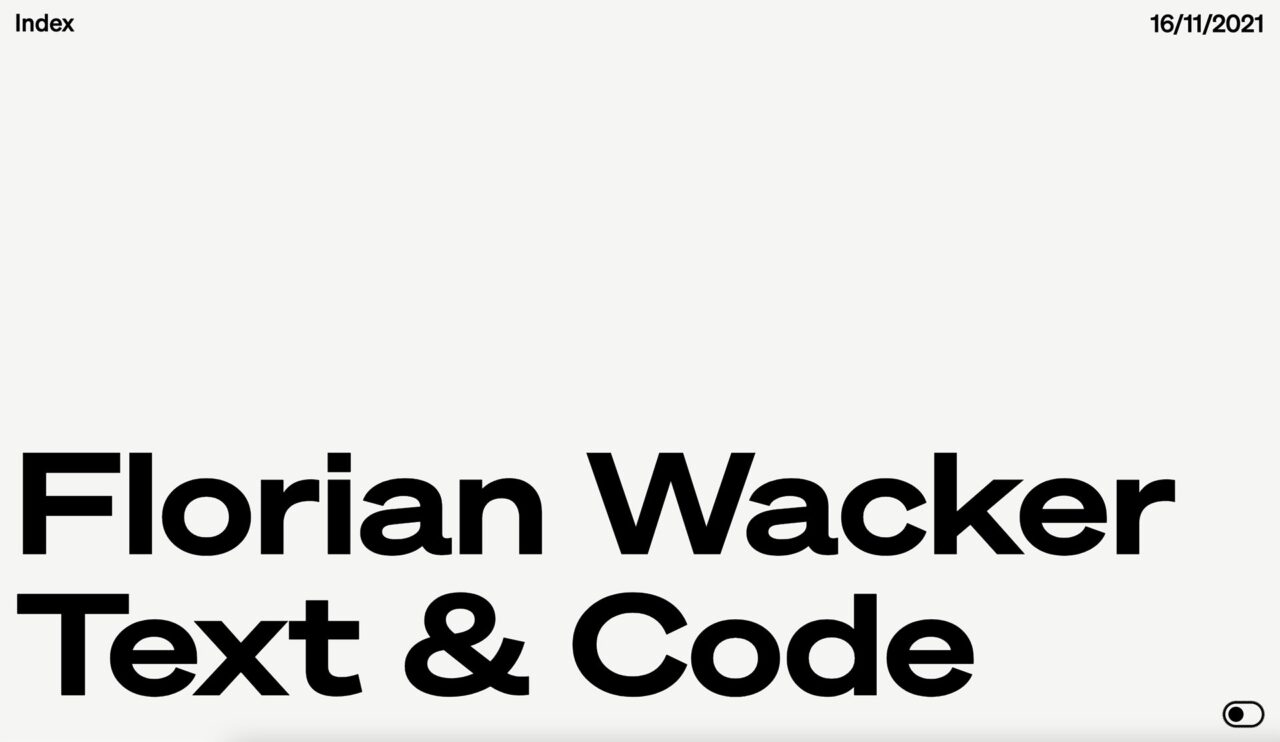
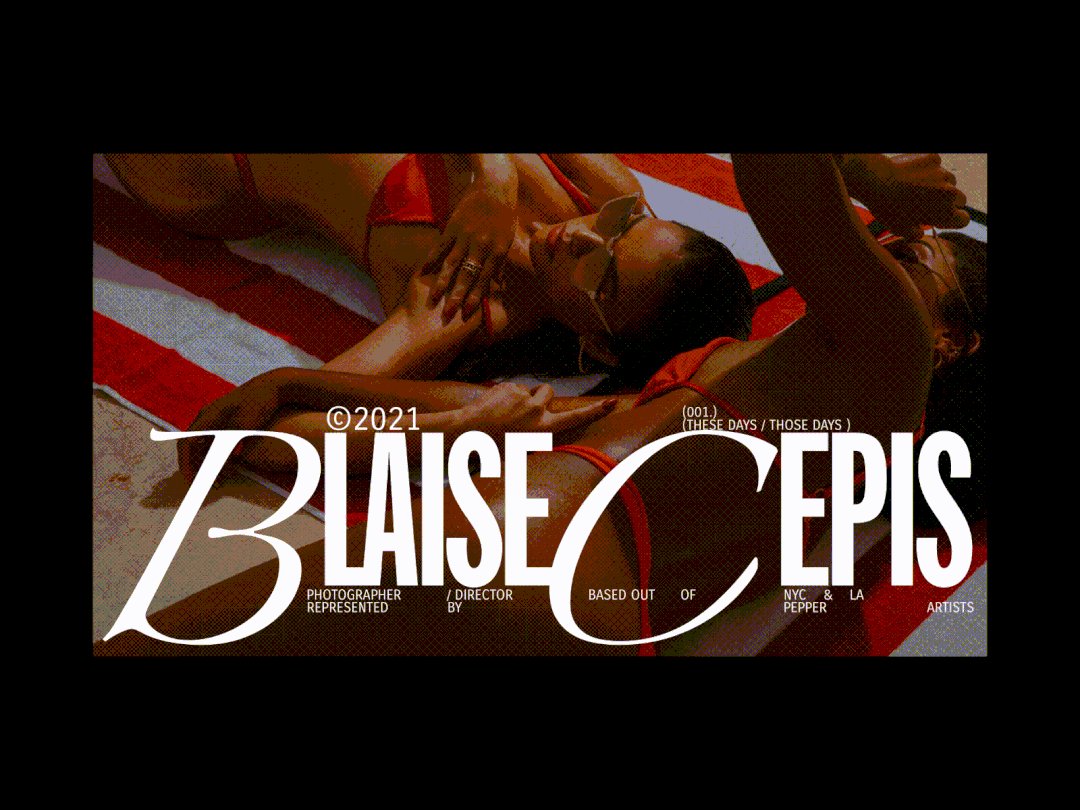
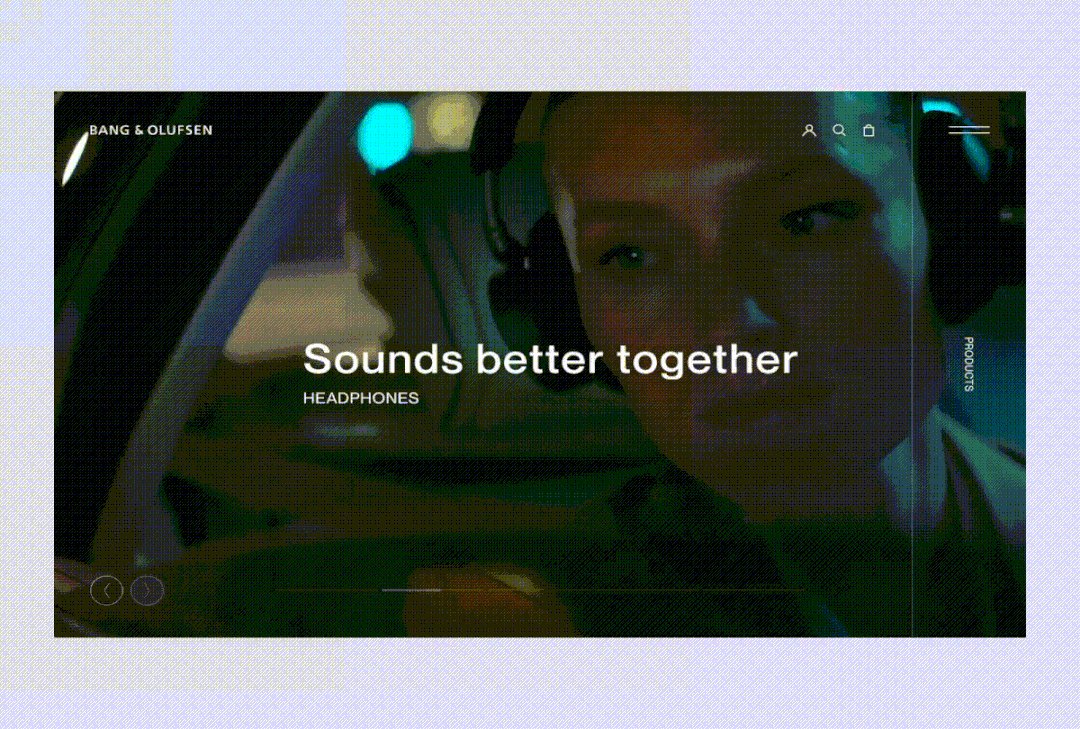
动态文字是使用移动文本来吸引注意力的动画技术,许多卓越的品牌在网页设计中使用动态文字,为网站外观增添动感和视觉冲击力,是近年UI动画的趋势之一。

by HOLOGRAPHIK®

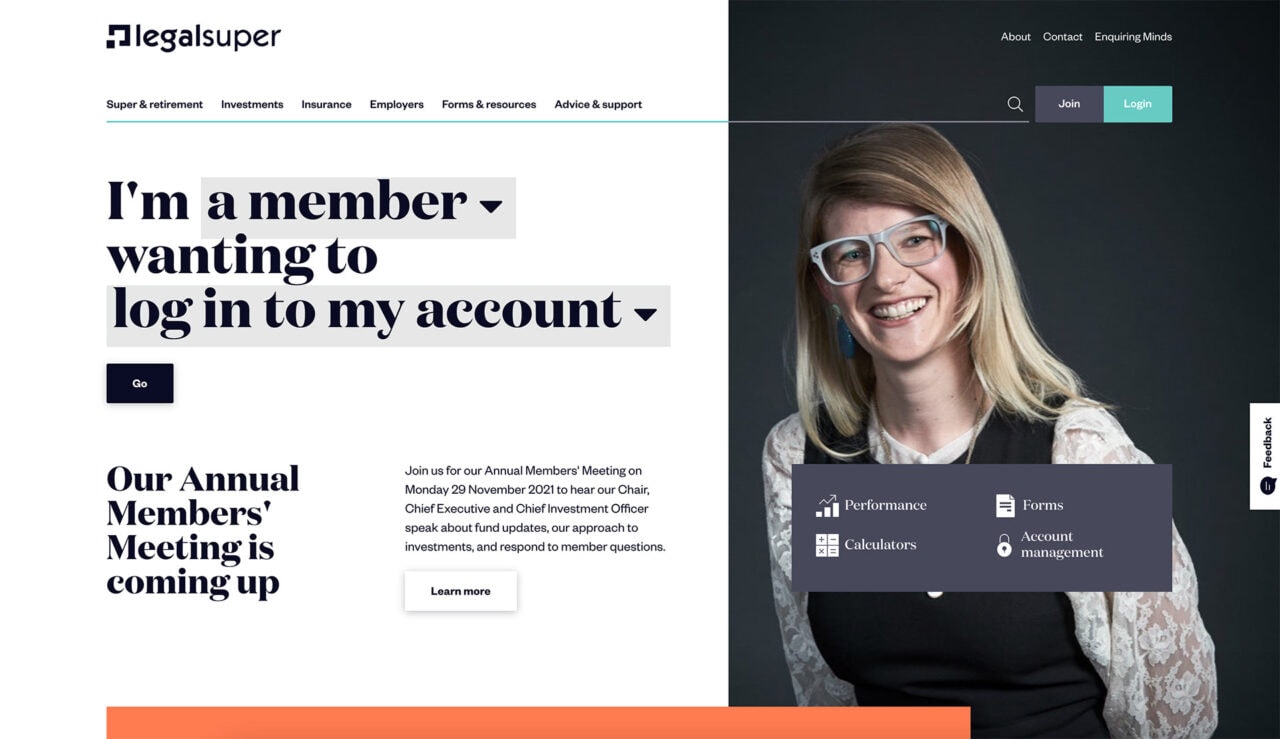
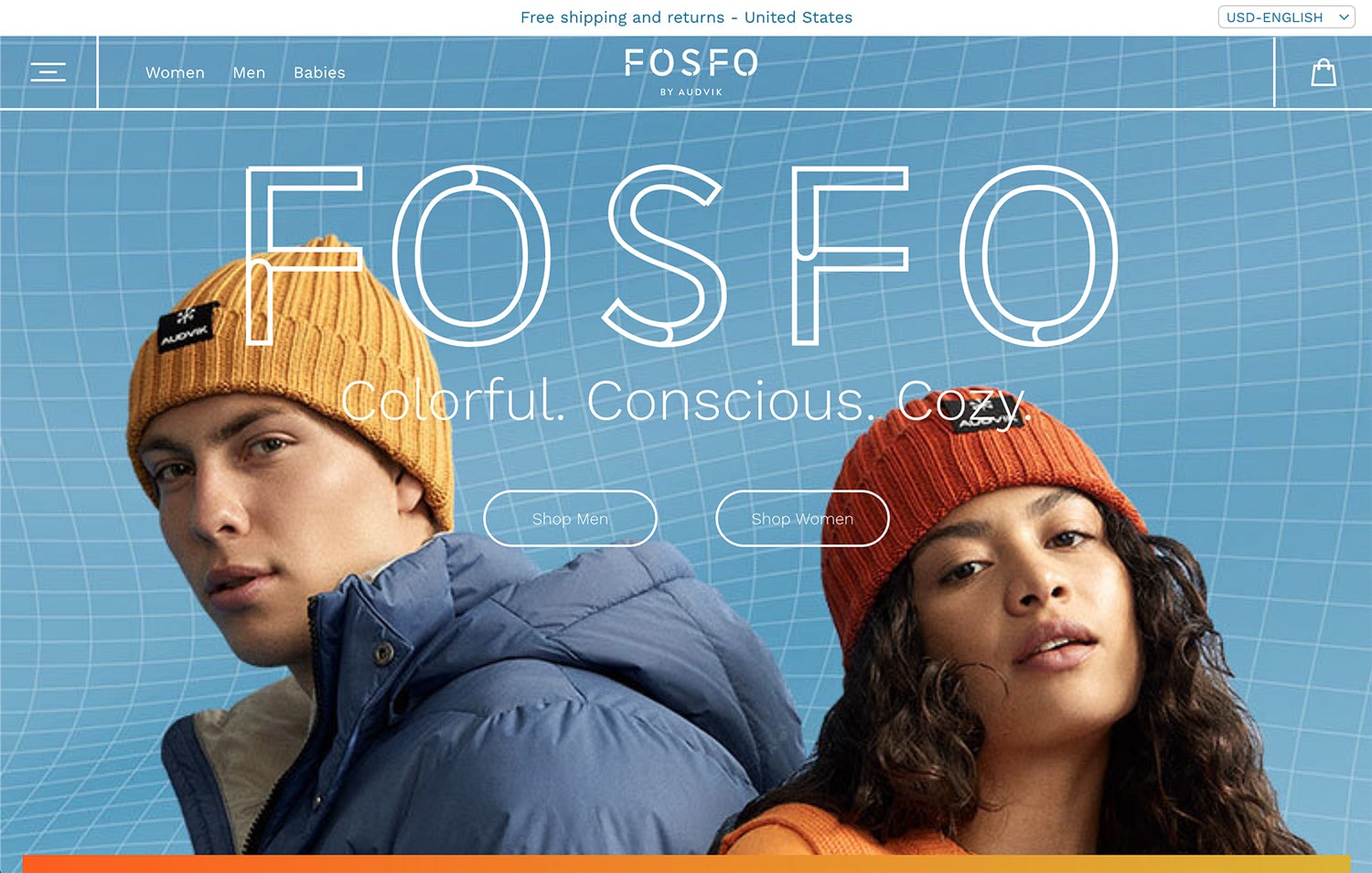
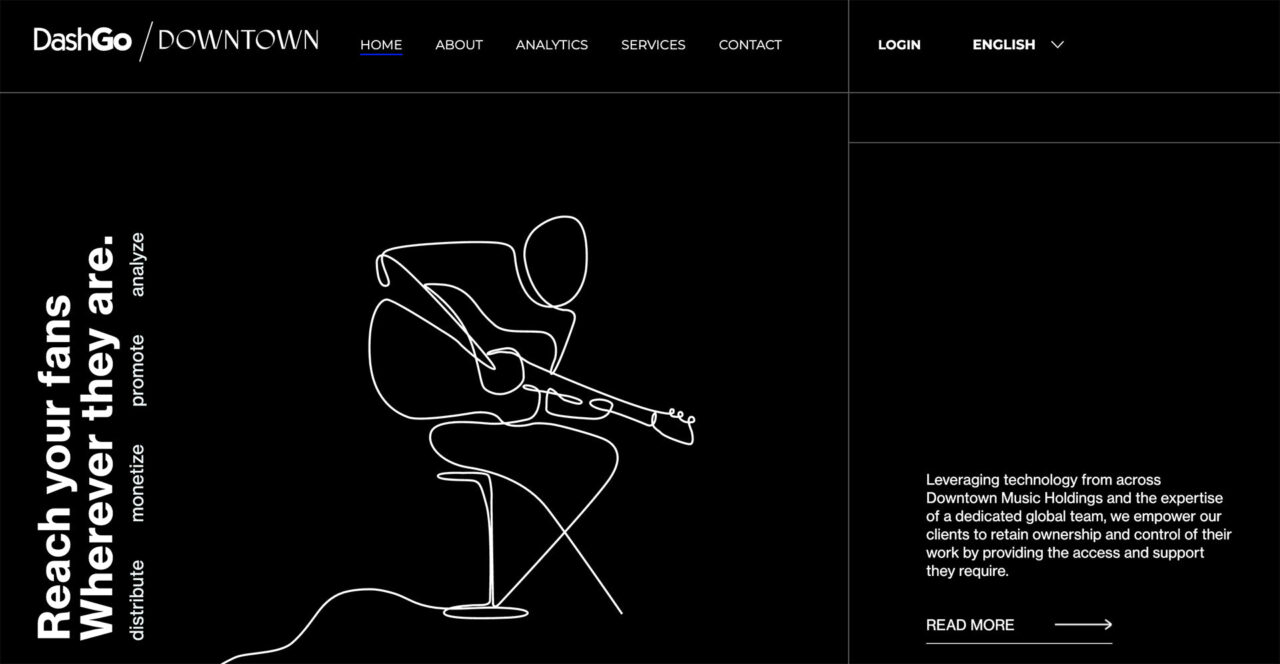
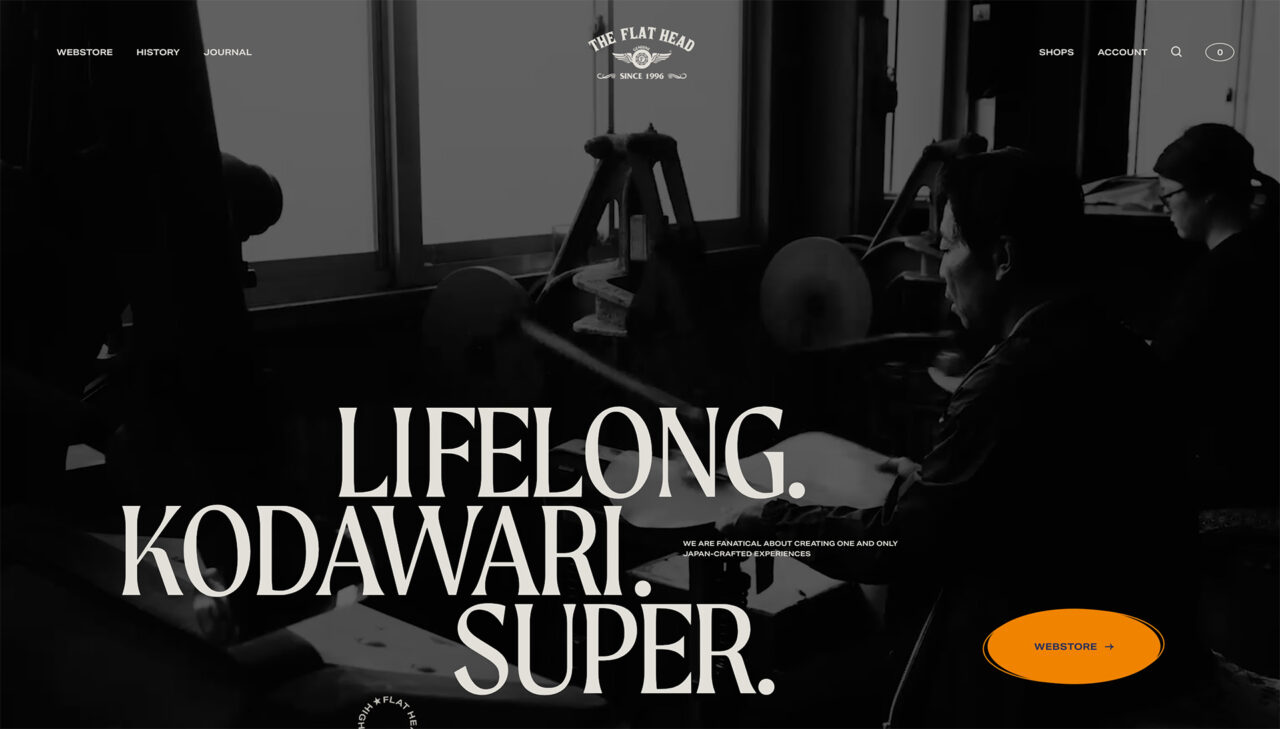
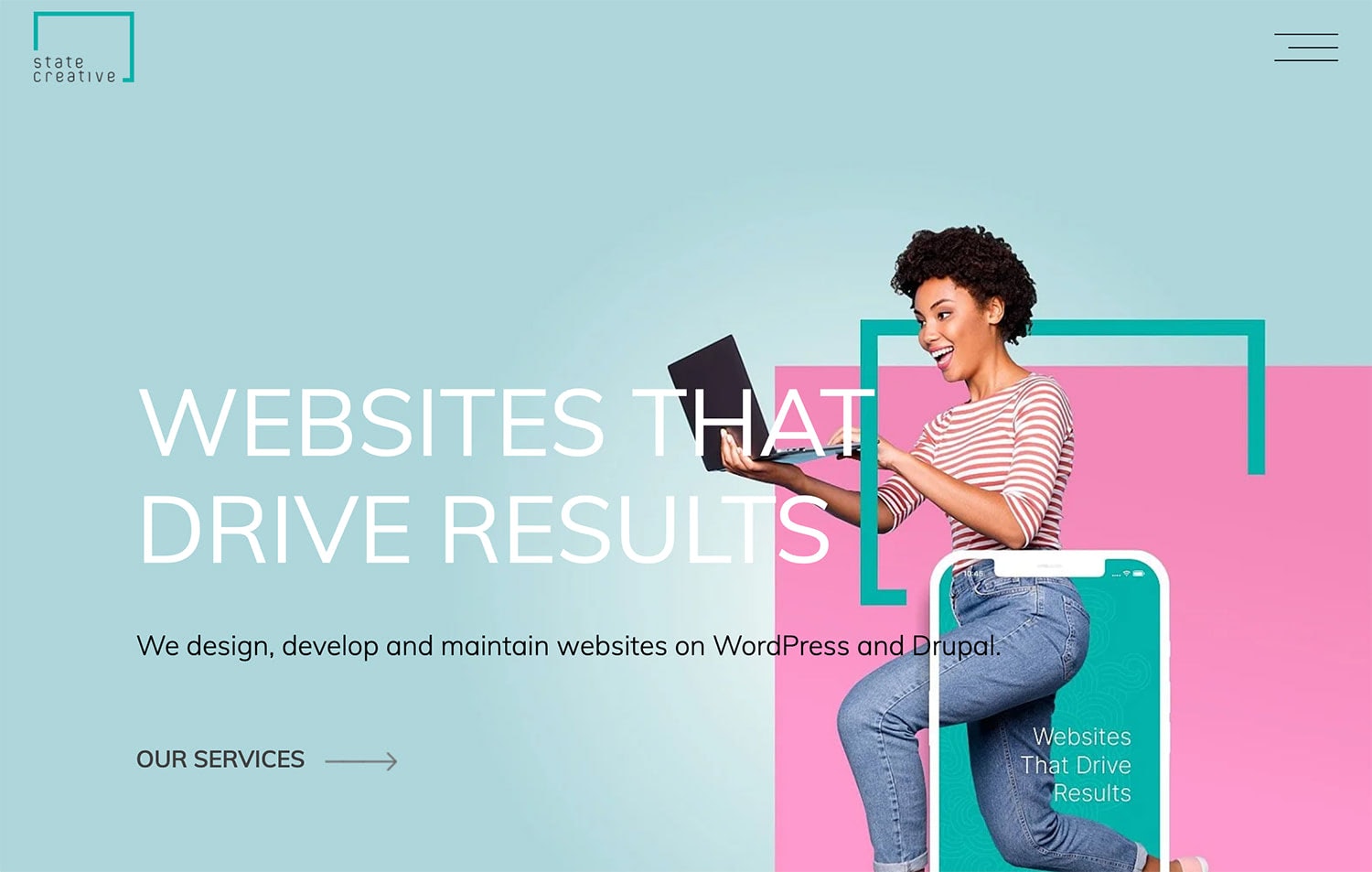
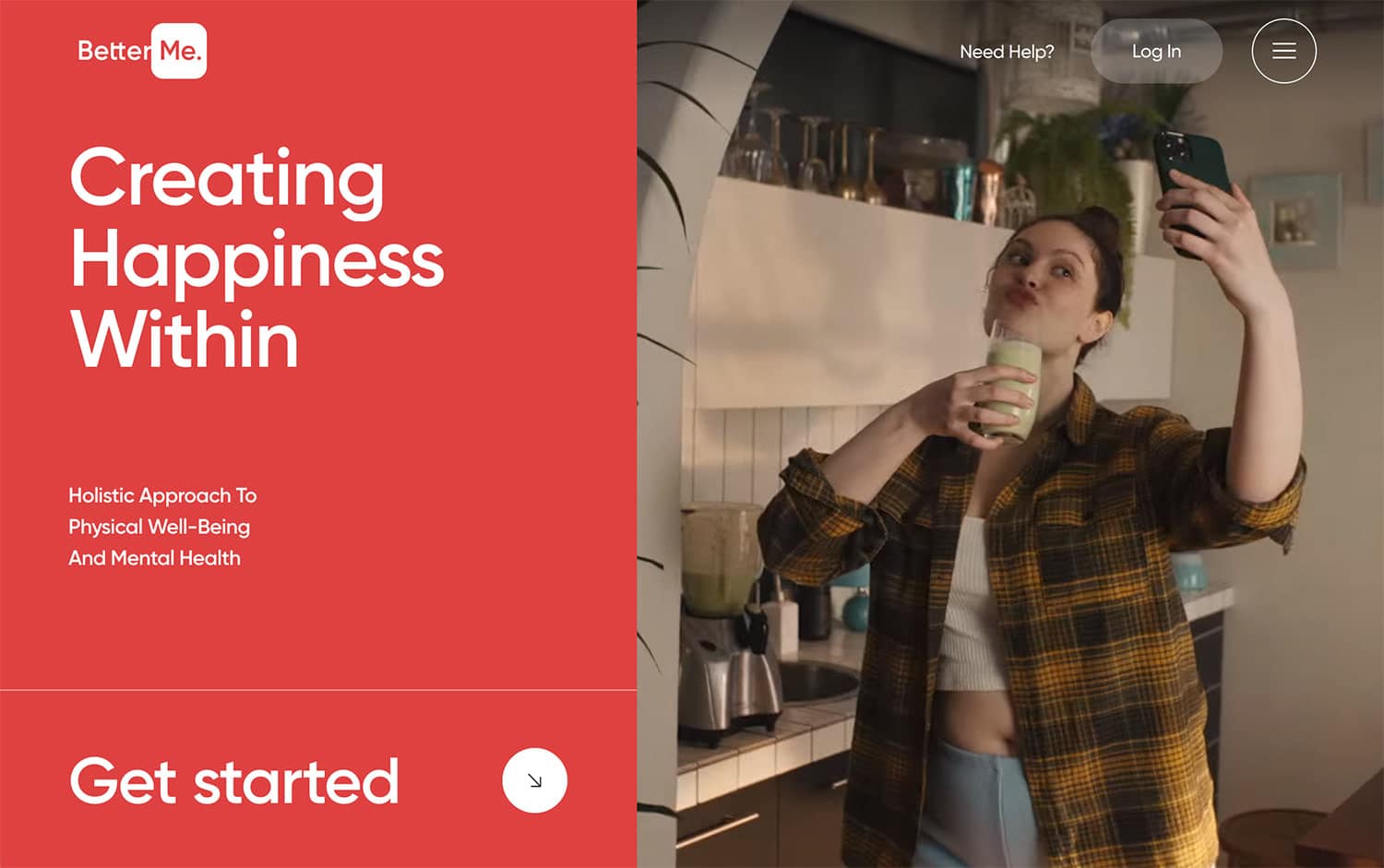
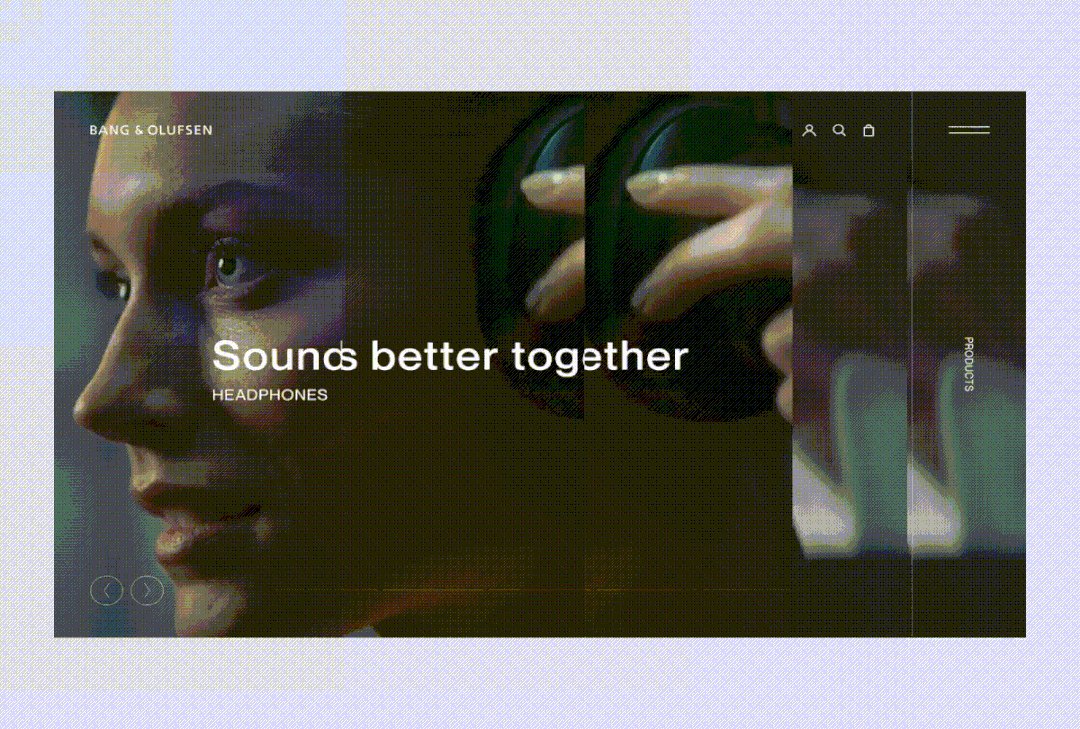
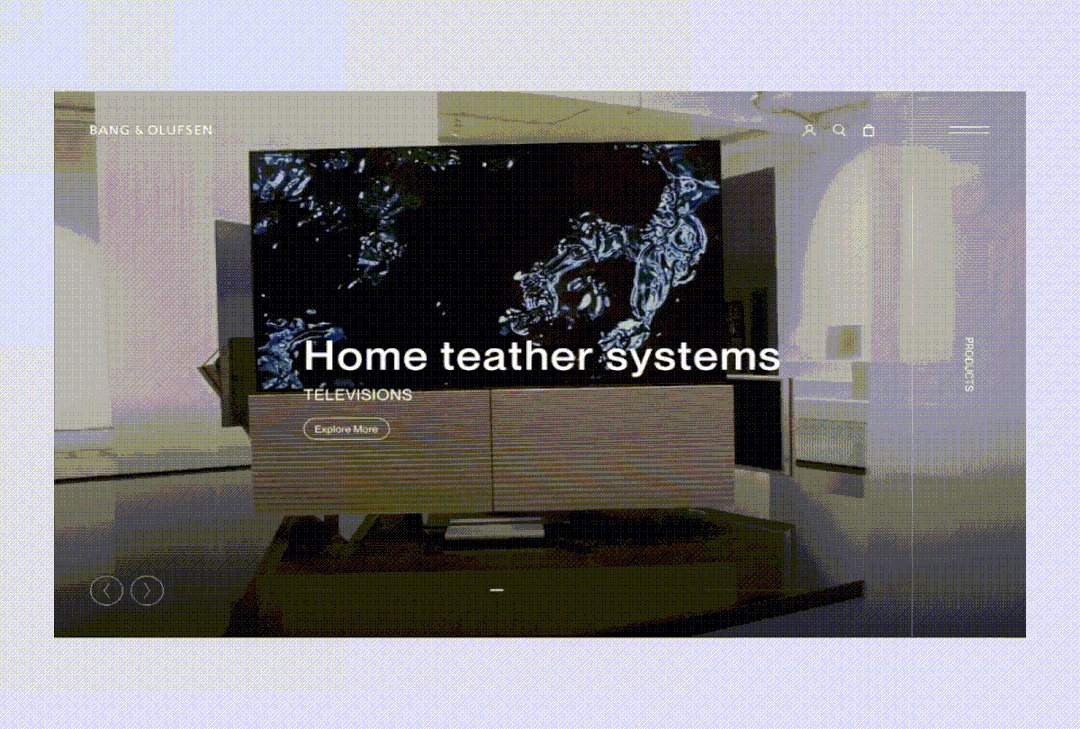
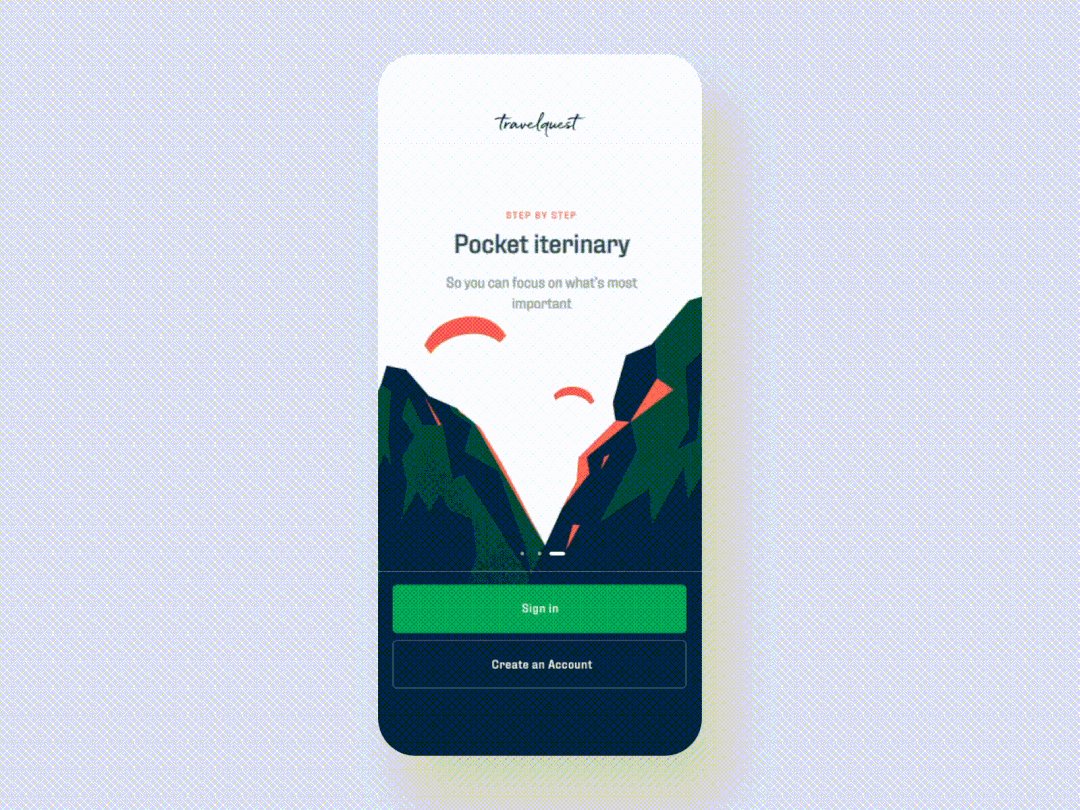
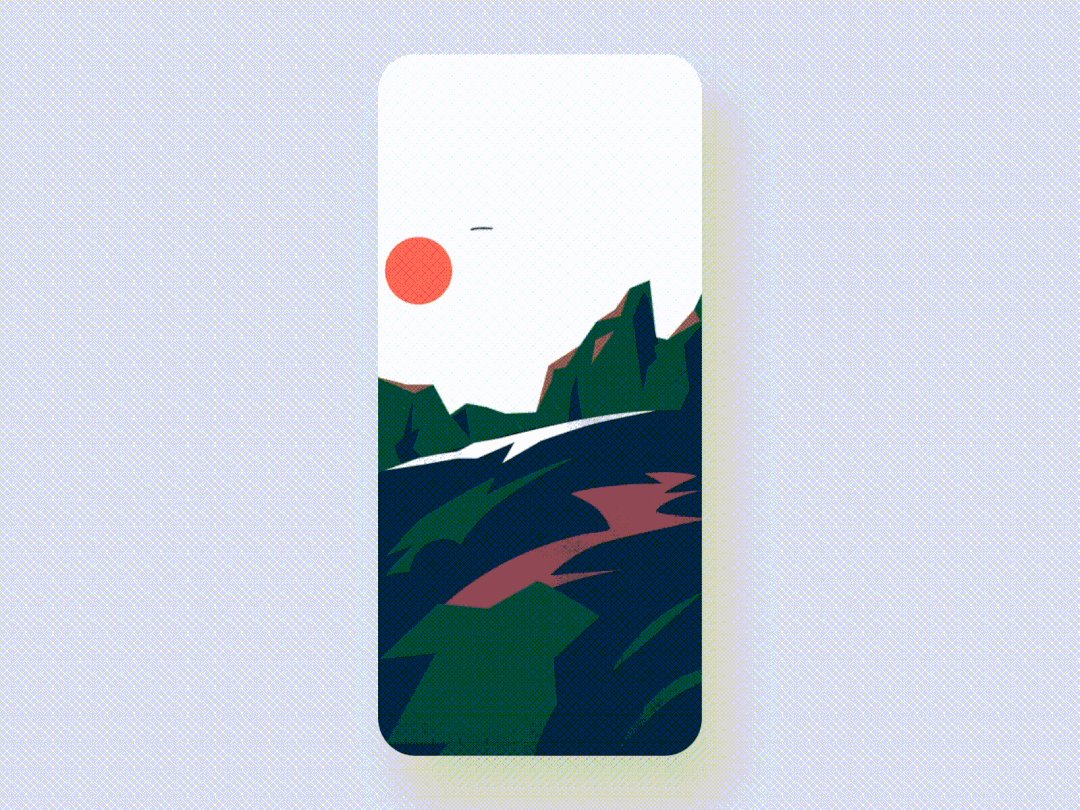
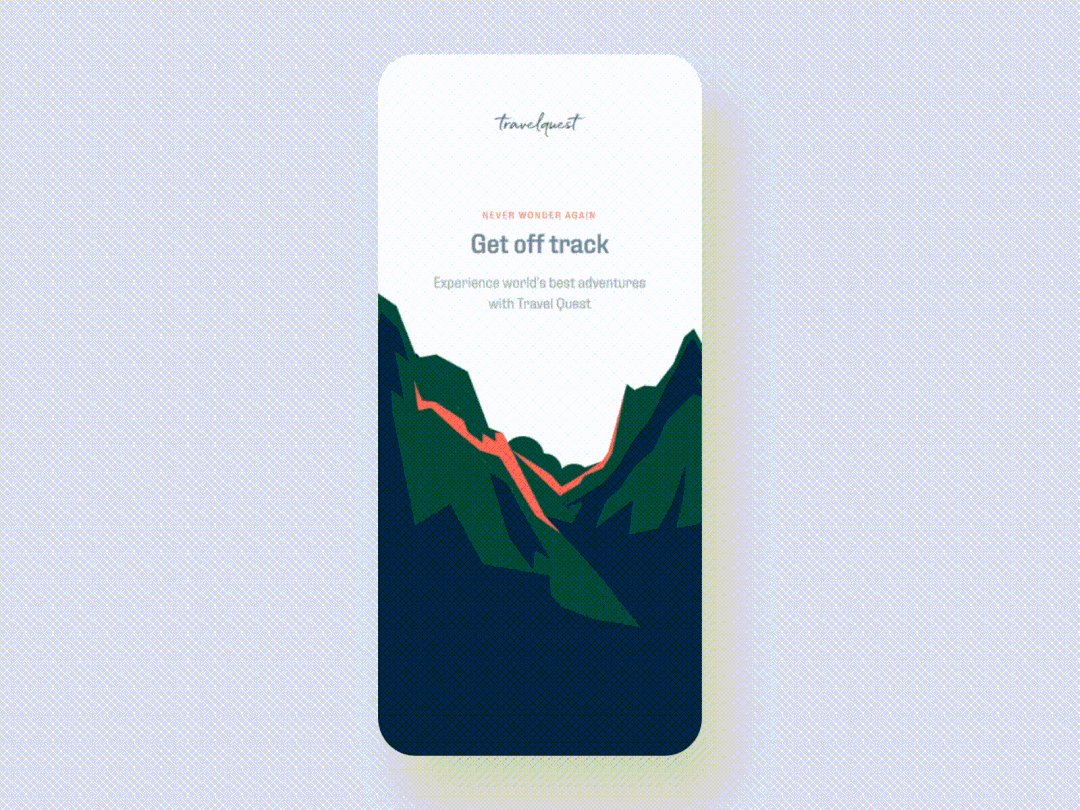
通过背景动画来强化叙事,成为许多行业常用的品牌传播手段。你可以创建动态的品牌故事,展示有趣的制造过程、产品的使用场景。背景动画深获大众喜爱,它能让用户在进入登录页或网站首页时,轻易地了解更多有关公司或产品的信息。调研显示,从银行、医疗保健公司、电商零售商、餐馆到B2B供应商,这些跨越不同细分市场和行业的网站都开始使用背景动画。

by Carlo Soleri

by Kirill Zhukovsky

3.1 遮罩 Masking
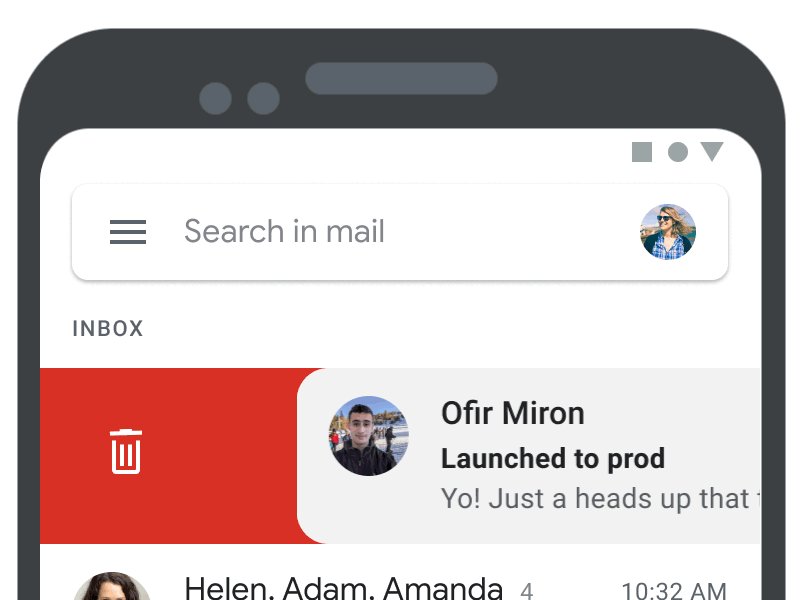
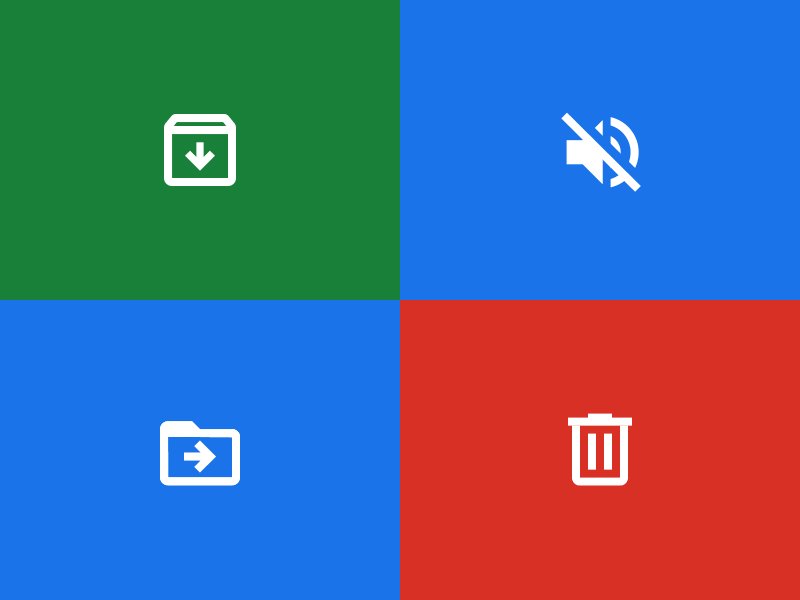
遮罩过渡是将几何或有机形状作为衔接下个场景的遮挡物,等同于舞台幕布设计,能在界面元素进场或退场时创造连续性效果。这种表现手法简洁高效,是最常见的过渡动画之一。
其中一种遮罩过渡,是将当前场景完全置换,如同揭开蒙在上层的布,逐渐展露叠在下方的景,并利用景物相似性和动作延续性,让两个场景能够顺畅地衔接,不致于差异过大,造成用户心理负担。

by intent

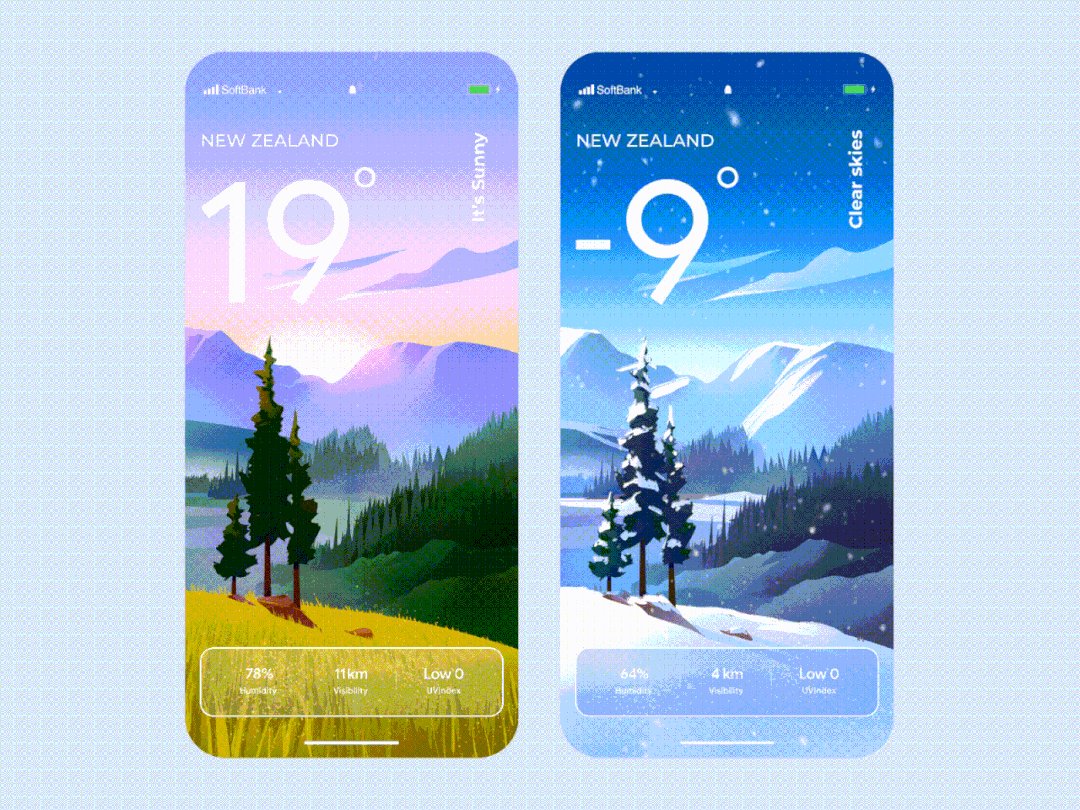
另一种遮罩的表现形式,较无明显的场景过渡,而是利用遮罩来表现景物的状态变化,界面元素和布局基本保持一致,以此塑造无缝过渡的视觉效果,这种手法被广泛地使用,例如气候变化、人物换装、产品组合等。

by Daniel Tan

3.2 视差 Parallax
视差是利用不同的界面元素以不同的速率移动,创造前后景深的分离效果,借此在平面中塑造空间层次,已成为网站首页最为普遍的表现形式。


by Studio VØR

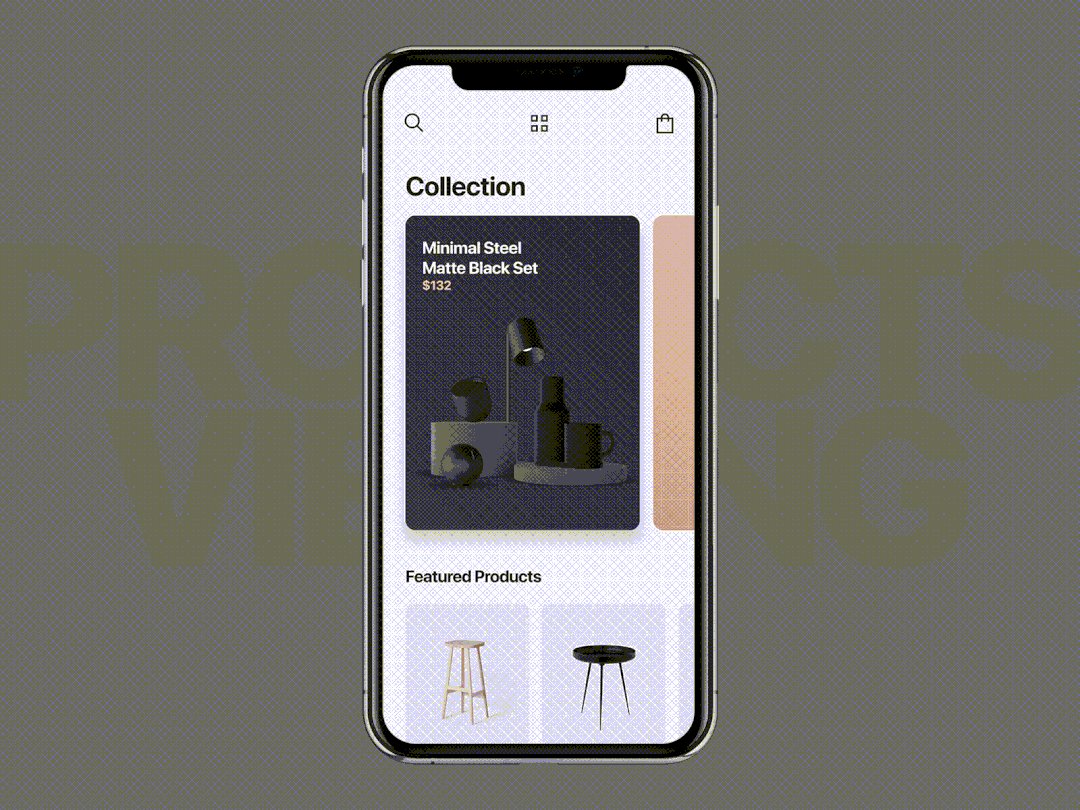
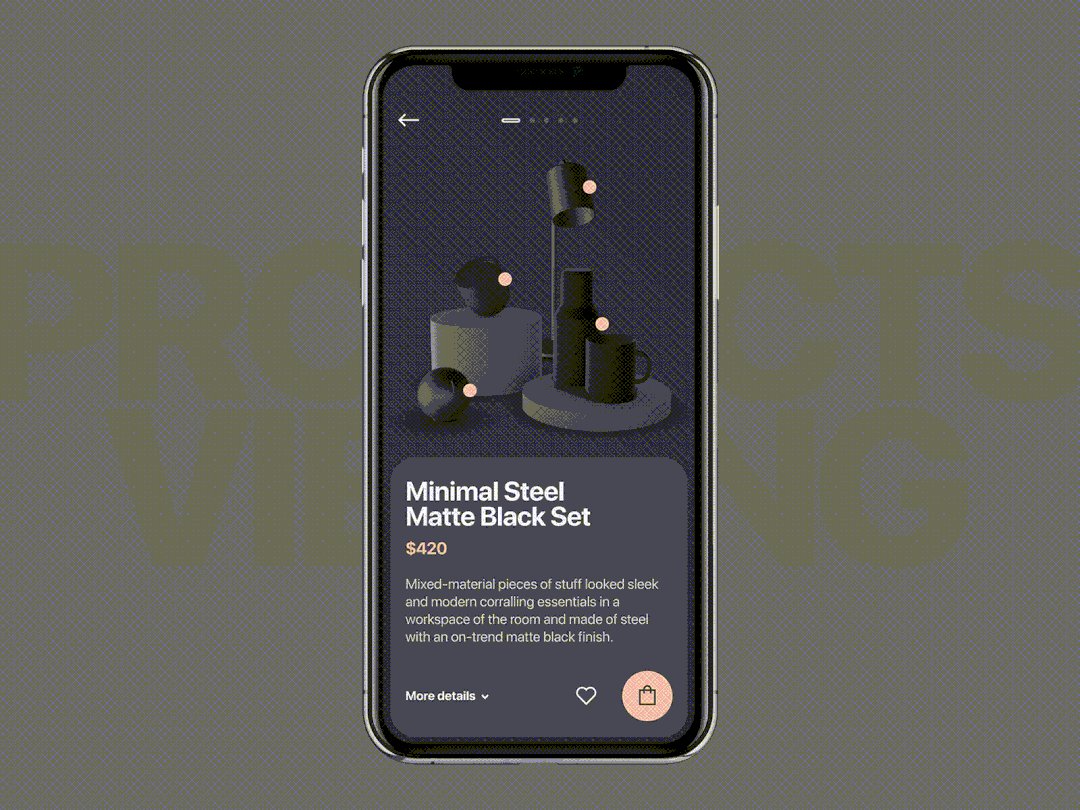
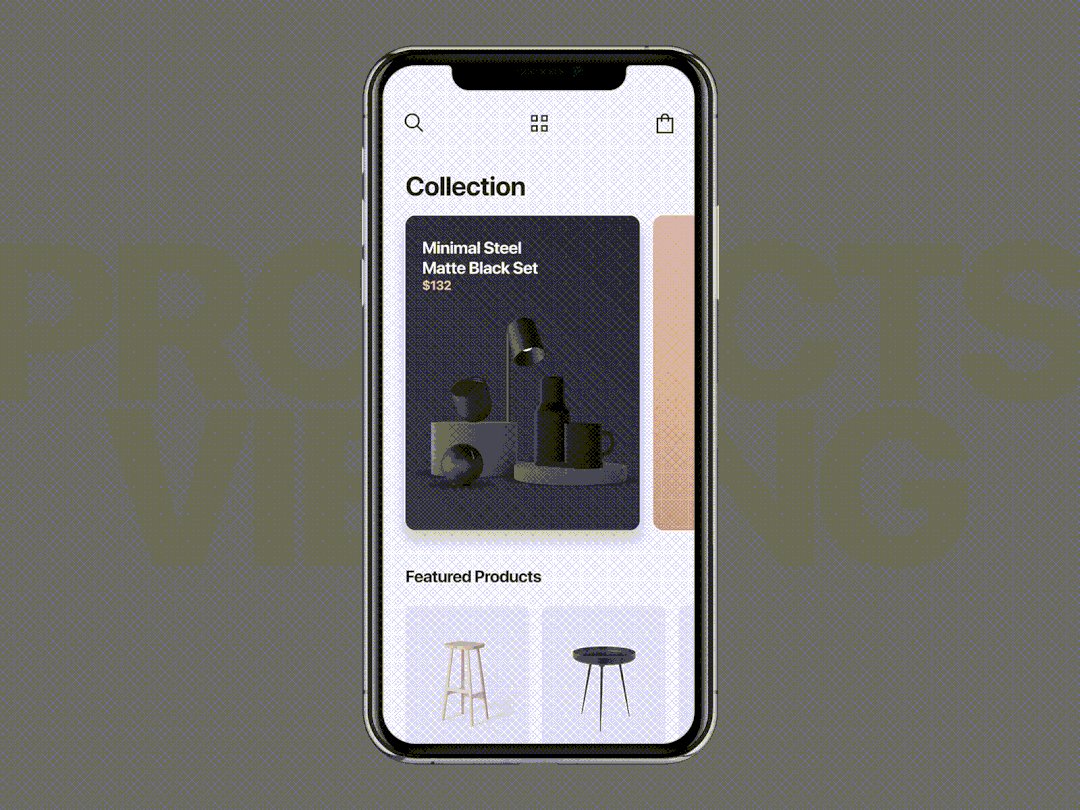
4.1 3D动态图形 3D Motion Graphics
近年来,结合3D动态图形的界面设计呈现爆炸式增长,虽然创建3D动画需要更多的时间、技巧与协作,但不可否认的,3D动画比2D图形更加逼真,从而提供更具吸引力和互
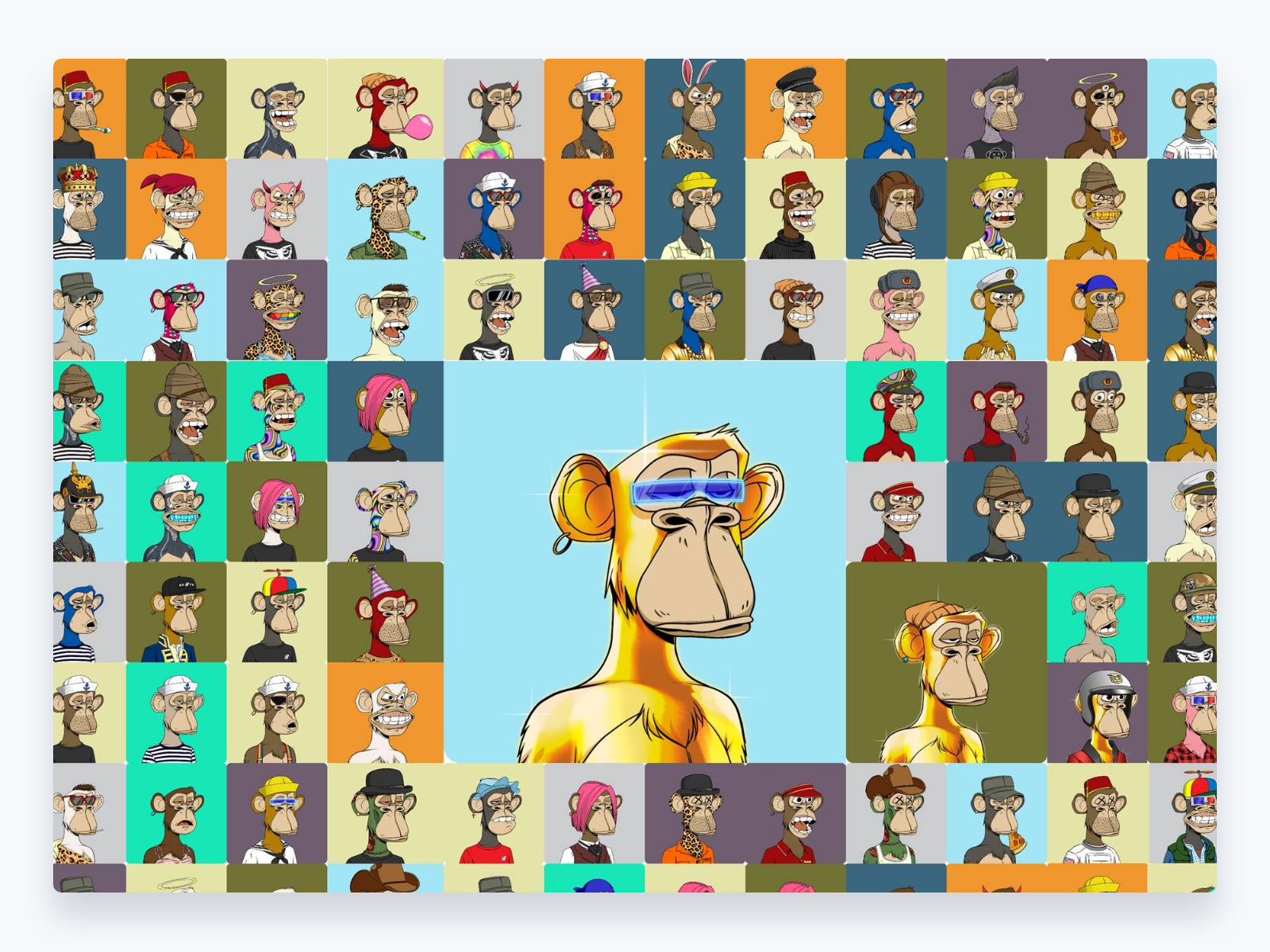
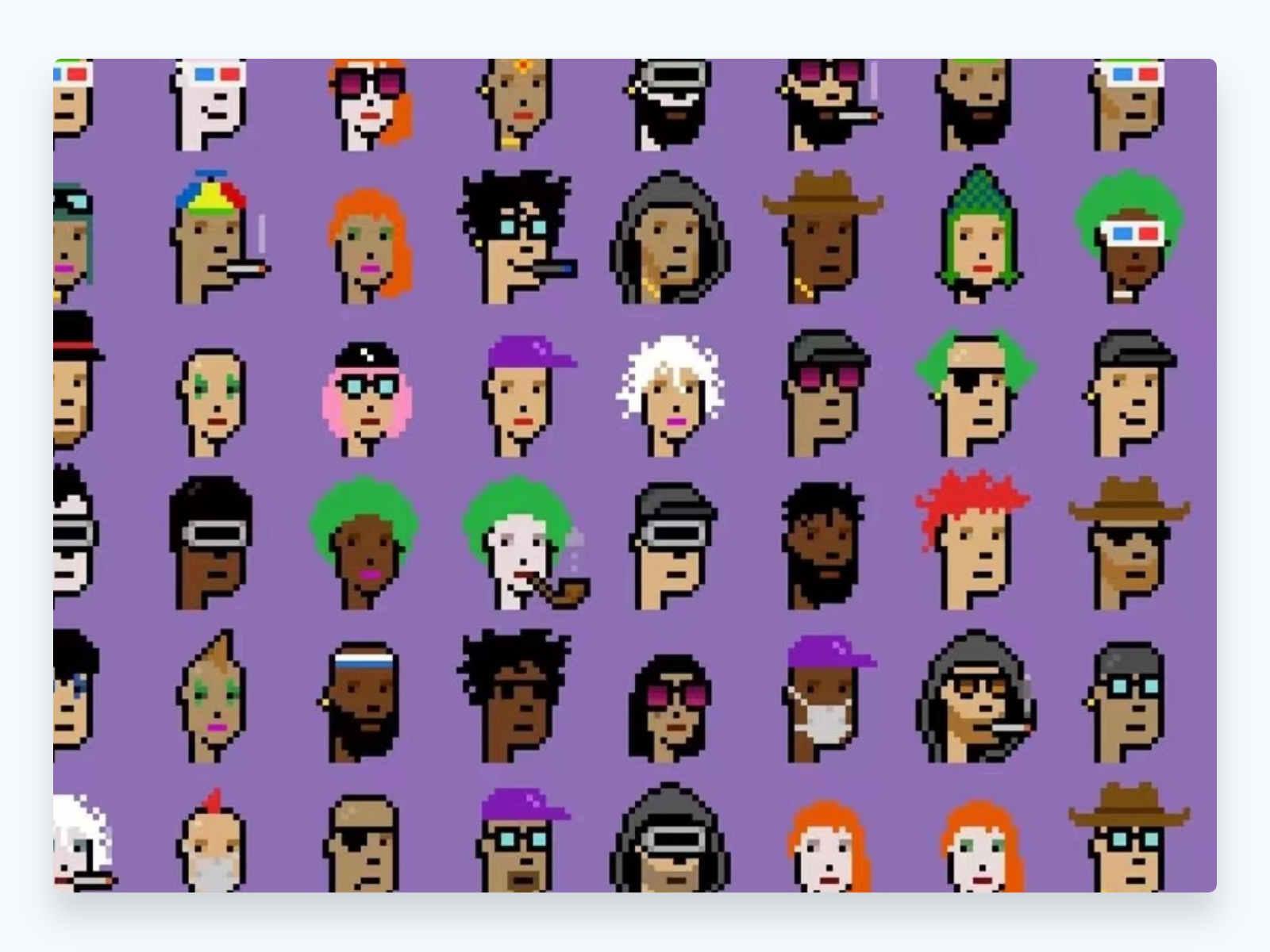
动画的吸引力在于能够创建各种角色,并为无生命物体注入生命力,表情符号就是一个很好的例子。作为独特的网络语言,表情符号生动地描摹日常面对面交流的非言语信息,随着图形界面的设计趋势逐渐结合2D与3D,运用3D动态图形来创造更加动感、拟人化的表情,能让这些非言语信息更加丰富,有机会引领下一波风潮。

3D动态图形为平面设计建构了空间叙事框架,在扁平化界面中展现立体感,从而表达空间中元素的位置与层级关系。多维化的发展趋势,推动了视觉表达形式的演变,空间感让界面设计更符合人类的认知逻辑,运用各种3D运动特效,包括旋转、翻转、折叠、透视、Z轴位移等,打造令人难忘的感官冲击。

by UI8

拟人化能让物体、植物、动物等非人类事物,表现出人类属性的行为与状态。动画片运用拟人的手法是最普遍的,1927年迪士尼第一部系列动画《幸运兔子奥斯华》的主角便是拟人的兔子形象。由于人们容易被以人类行事的事物所吸引,越来越多设计师在界面中添加拟人元素,利用这种效果让画面更加生动有趣,增强用户体验的愉悦感。

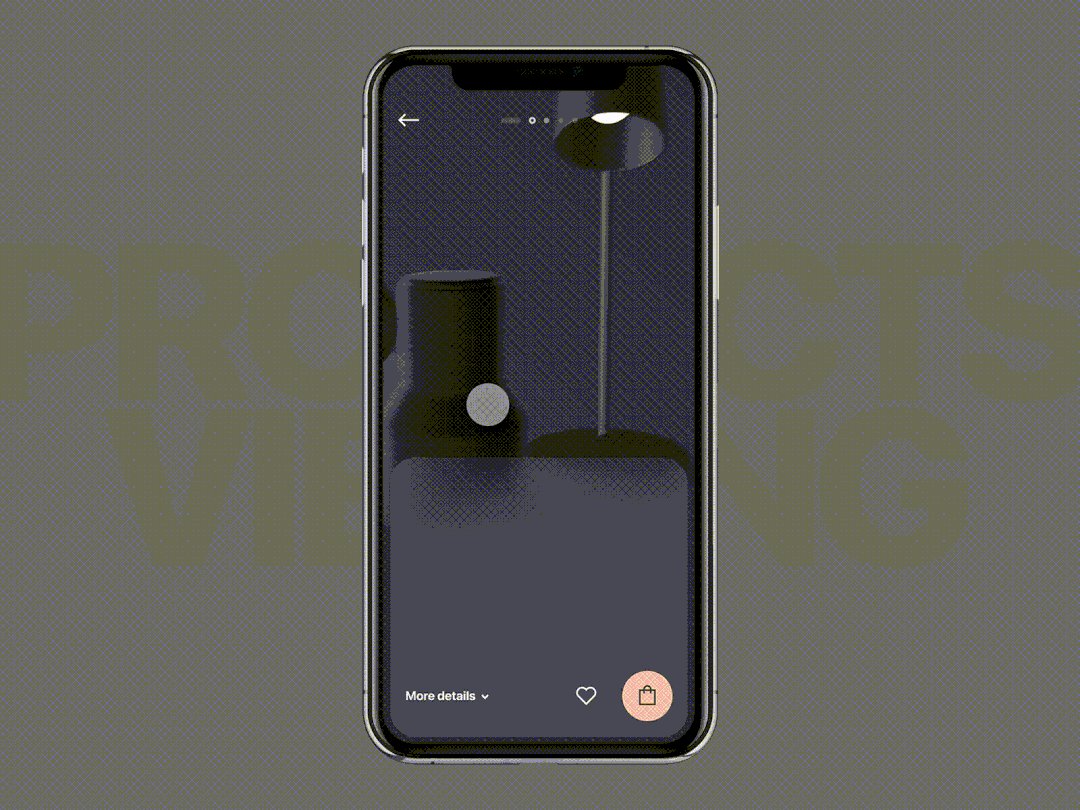
在动态设计中,摄像机运动是最自由、灵活的一种表现形式,能让画面过渡更有张力,突破2D平面在视角上的限制,创造一个无界线的立体空间。常见于影视、动画和广告的摄像机运动,包括推近、拉出、平移、跟拍等方式,备受动态设计师青睐,让用户以多变的视野探索数字产品。
推镜头是指被拍摄的对象不动,摄像机由远而近,朝着对象不断推进, 用来突出人或物的主体。镜头推近的运动方式,用来呈现从整体到局部、由分散到集中的变化,引领用户进入故事情景,给人一种身临其境的感受。

by Michael Crawford

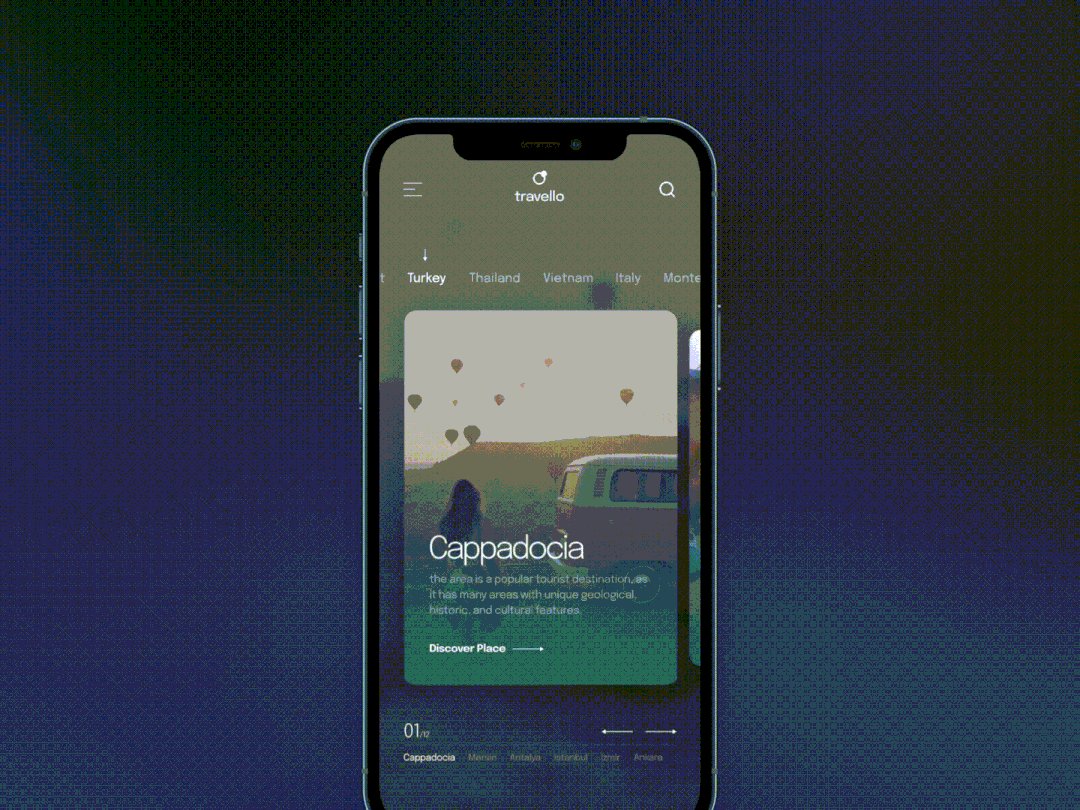
水平向左或向右,垂直向上或向下移动摄像机,使画面不断变化,让用户跟随镜头视角一起移动,产生一种置身其中的感觉。这种运镜方式,通常用于具体的场景,利用角色或景物的延续性来消除场景过渡时的边界,表现出一种流动感,无论是手势滑动或鼠标滚动都能有顺畅的操作体验。

by Netguru

运用多种摄像机运动相当普遍,既能扩大视野,又有很强的空间感,可以更加自由与多样地展示不同视角和情景。比方说结合横摇(Pan)、直搖(Tilt)和跟随(Tracking)镜头,连续而详尽地展示一个产品,由于画面始终跟随一个主体,有利于突出产品特徵,并让用户从不同的角度和距离观看产品,是一种增强临场感和参与感的有效方法。

by Gregory Riaguzov

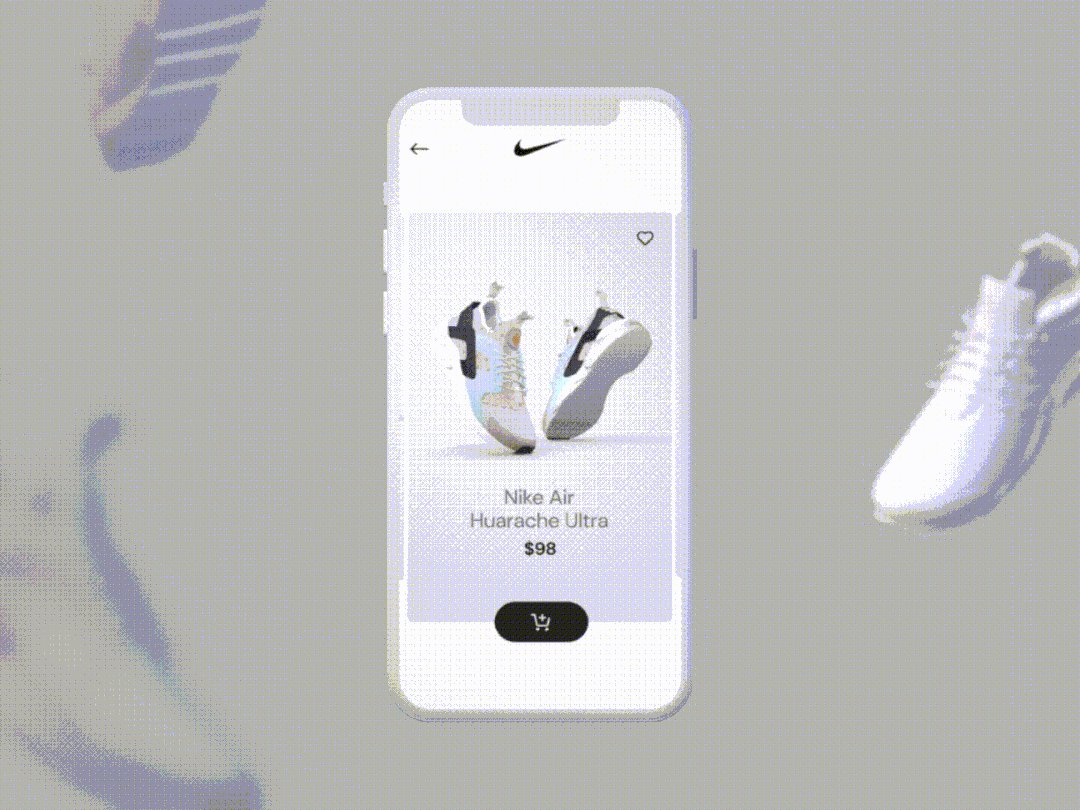
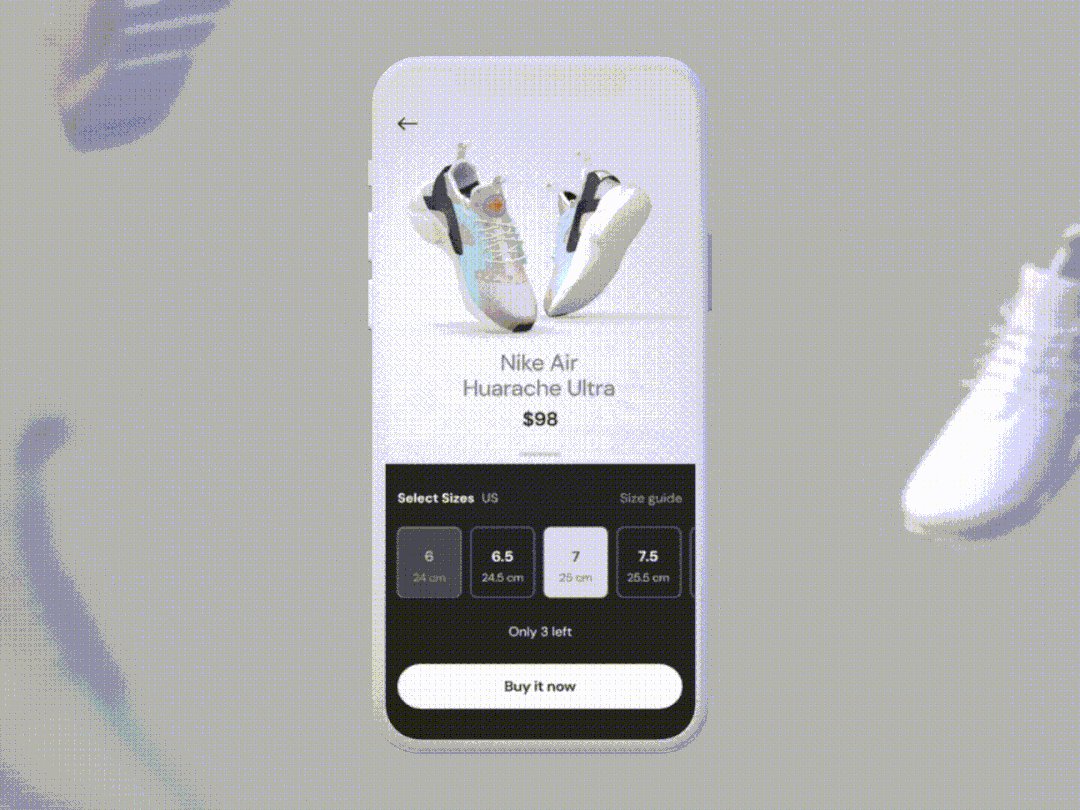
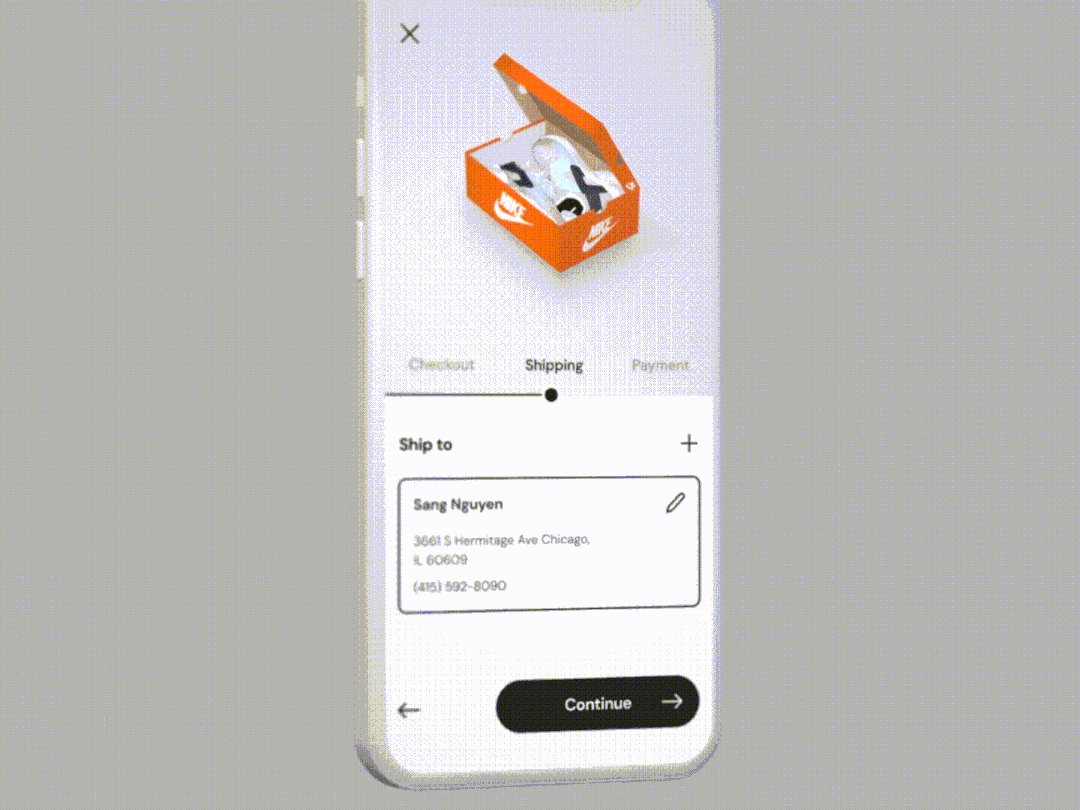
在电影中为了不将观众的情感和注意力割裂,使用一个镜头来完成全片的场景刻画和叙事,这种拍摄手法被称作一镜到底或长镜头。连续镜头逐渐被运用到界面过渡,以此增强操作过程的流畅性,例如一气呵成的购物体验,或是贯穿全场的人物角色,其特点是给用户最沉浸的感官体验,无间断地体验整个流程。

by Orizon: UI/UX Design Agency

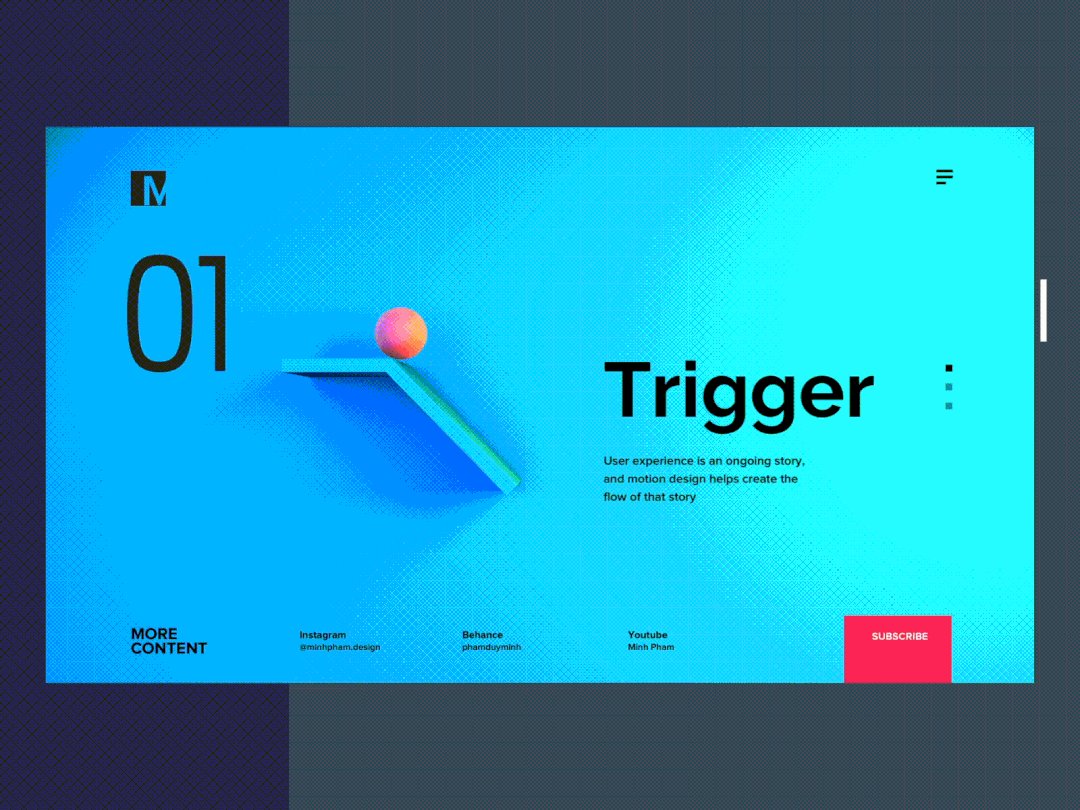
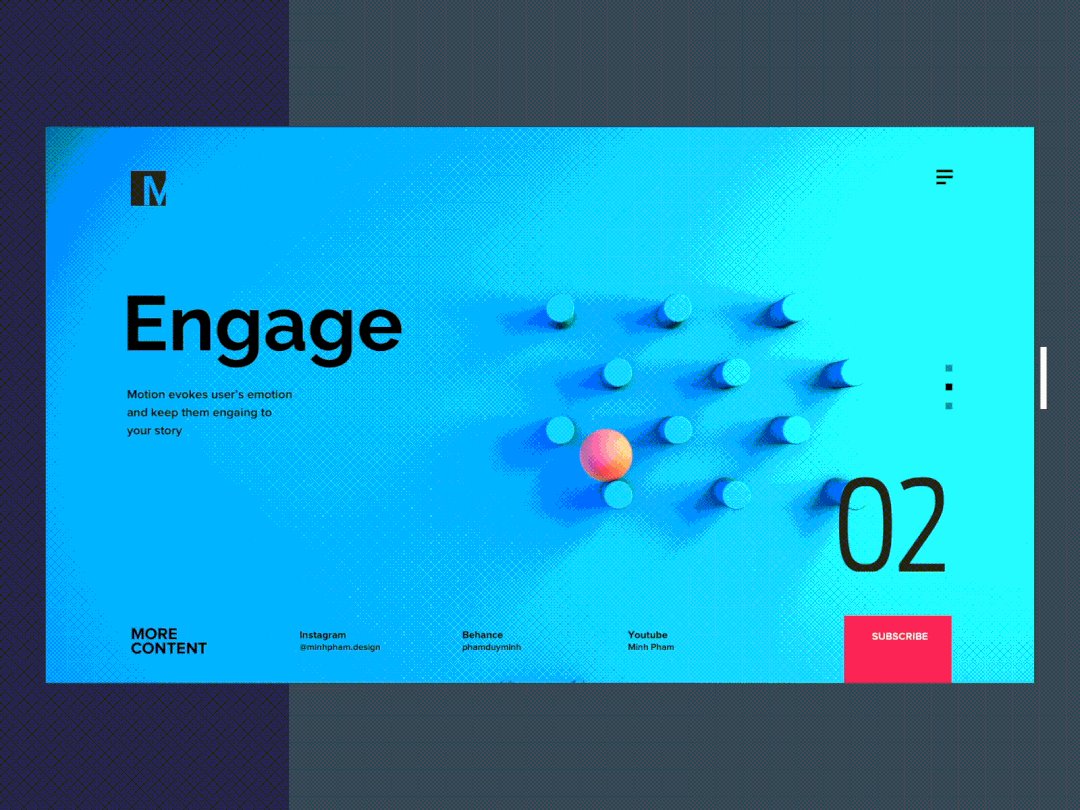
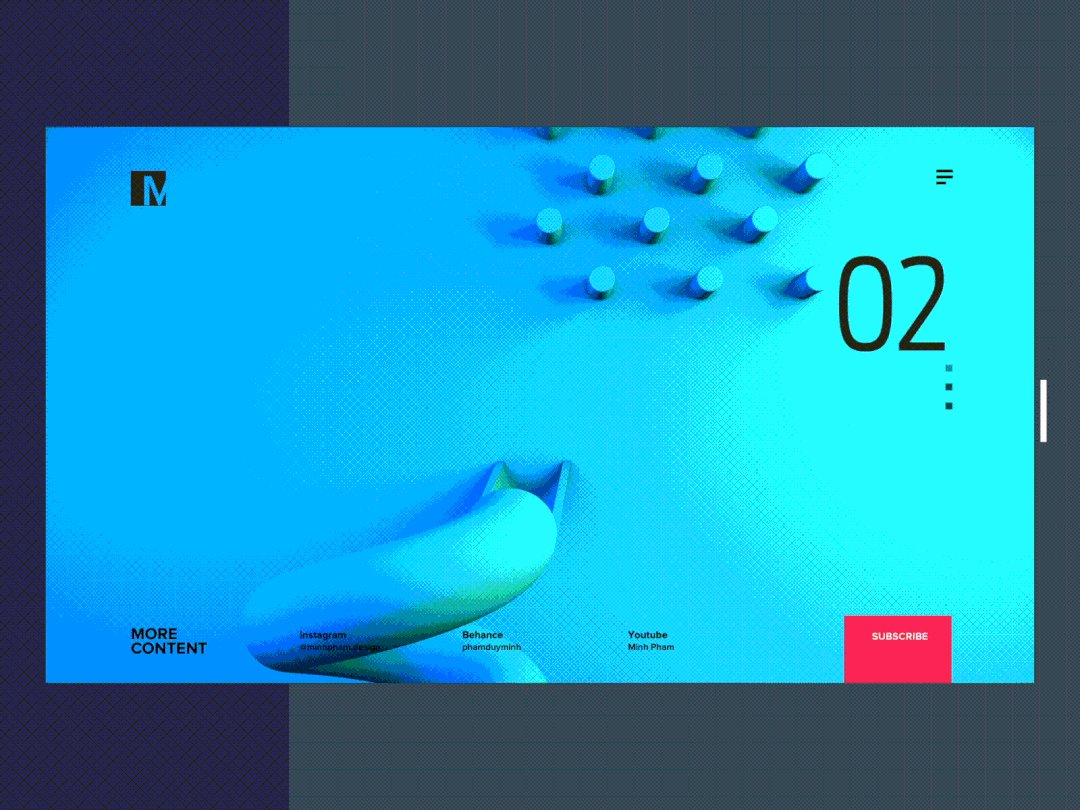
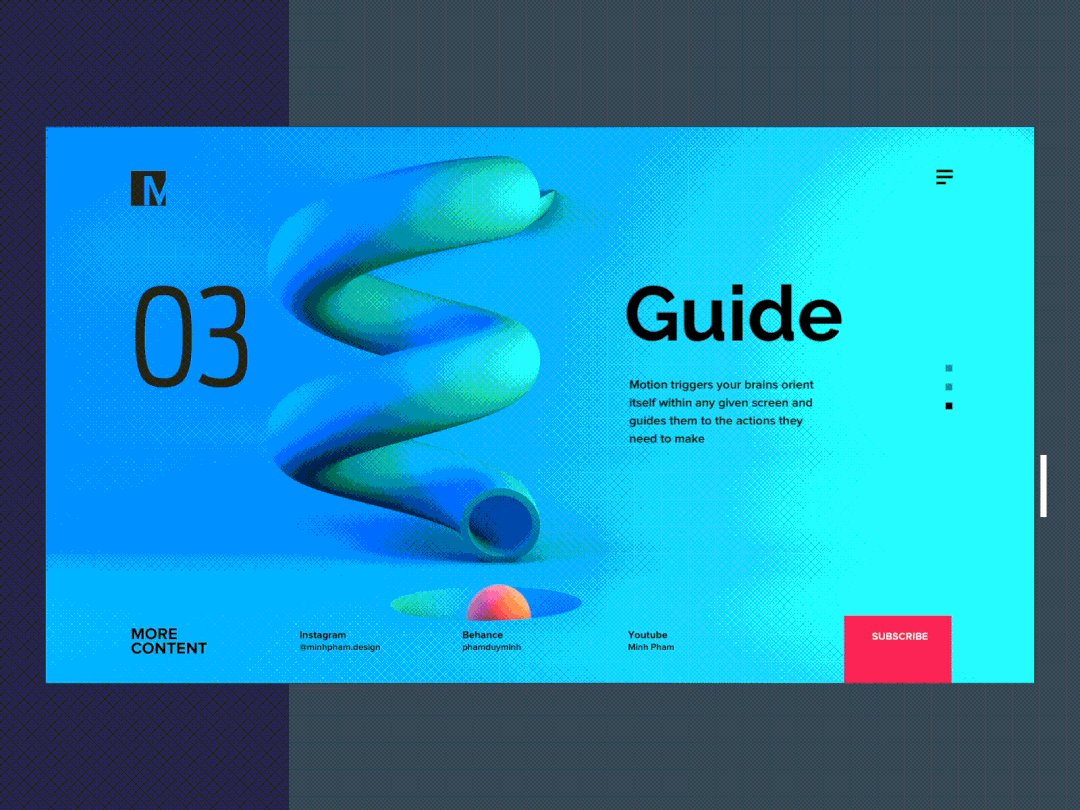
by Minh Pham ✪