这篇文章出自著名的尼尔森诺曼集团(nngroup),也是著名的尼尔森十大设计原则的提出者。文章作者 Alita Joyce 在这篇文章当中深入探讨了尼尔森十大设计原则在虚拟现实设备中的具体应用,对于正在探索VR中 UI 设计的同学而言,有着非比寻常的价值:
对于界面,现在已经不再仅仅局限于传统意义上的网页界面和移动端 UI 了,从广泛意义上来说,虚拟现实,增强现实,这些界面同样开始在一定程度上开始普及和应用了。Jakob Nielsen 的界面设计 10 大可用性启发式是否依然适用?今天的文章,希望能够给你答案。
这篇文章将会重新探讨在 虚拟现实 的应用场景之下的 10 种设计启发式,而主要的测试设备用的是 Oculus Quest 头戴式虚拟现实设备。
注意,文中所用到的截图来自 3D 的虚拟环境,在 2D 环境之下查看的时候,它的阴影效果和视觉畸变会显得比较不太正常,但是实际效果并非如此。
系统应该在合理的时间周期内,给予及时的反馈,让用户能够了解正在发生的事情。
清楚地呈现当前的系统状态,能够促进产品的可信度和可预测性。
在 Oculus Quest 的主要导航当中,采用的是通用的菜单设计,左下角会始终显示相关设备的电池电量的状态,而这三个状态分别代表的是左右控制器和头戴设备本身。每个点代表的是 25%的电量,当你将光标移动到上方的时候,可以看到更为具体的电量百分比。这种信息呈现的方式,将会直接影响到用户在日常使用时候的决策。

同样的,在虚拟宠物交互游戏 Bogo 当中,心型的图标将会一直以明显且易于理解的方式,告诉你你需要积累多少能量才能进入下一个阶段的冒险。一旦图标被填满,就可以继续。

设计应该以用户熟悉语言和方式来传递信息,而不是使用专业术语。
绝大多数人几乎没有在虚拟现实中进行操作的经验,仅有在现实当中交互的经验,而这些经验大都是基于真实的数据和物理规则来的。所以,用户需要根据现实世界中的心智模型来预测 VR 世界中的用户交互,而这是非常合理的。而事实上,由于虚拟现实和真实世界在维度上的相似和可迁移性,相比于2D设计师而言,3D设计师更容易实现经验上的关联。
Immersed 是一种虚拟现实的工作环境,它让用户在咖啡馆和会议室这样大家比较熟悉的环境之下进行协同合作。在这种熟悉的环境之下,用户可以在白板上集思广益,就像在现实世界当中一样。不过在这个数字化的环境之下,绝大多数的交互逻辑和现实世界类似,还有一些交互则是更为数字化的,比如可以进行锁定和解锁。

用户经常会出现错误的操作,用户需要有明确的「出口」来帮助他们终止不需要的操作。
身陷虚拟现实的环境之下,可能会是非常沮丧的。通过「返回」或者「退出」这样的按钮,快速地结束让自己不适的状态和体验。
比如在电子游戏 Beat Saber 当中,可以自定义和随机生成角色形象,即使不小心点击了死亡按钮,同样可以通过点击「取消」或者「返回」按钮来消除错误的操作,恢复之前的状态。

而在ESPN的应用当中,当提示用户使用 Comcast 或者 Hulu 等供应商帐号来登录的时候,用户路径是单向的,如果用户改变主意想要折返回去换一个方式登录,会发现再也无法进行选择。在虚拟现实的环境之下,类似的状况会更加令人沮丧,后退按钮将会是用户进行折返的主要方式,否则他们可能会选择直接关闭硬件。
用户不会因为术语感到迷惑,不需要怀疑不同的情况是否意味着同样的事情,设计和体验遵循着平台的规范和行业的范例。
对于你的 APP 或者网页而言,你的用户将会把绝大多数的时间和精力投入在你的产品之外的地方,因此,你需要尽可能遵循通用的设计标准和逻辑,来贴合用户的通常习惯。违反这些通用的逻辑,会增加用户的认知负担。
切换式开关是一种非常常见的、几乎在所有的数字界面中都看到的一种开关。在虚拟现实环境下,其实也非常常见。用户可以在两种互斥的选项之间,做出选择,比如打开或者关闭开关。在Gravity Sketch 这个3D绘图工具当中,本来应该设计成成切换式拨动开关的按钮,被设计成为一个滑块,带来的体验是非常混乱的,增加了不必要的交互成本。在设置界面当中,如果用户想要打开网格的选项,需要先单击按住这个选项,然后拖动,这样的交互涉及到2个不同的维度,比起日常的交互要更加费力,并且无法满足绝大多数用户对于这一功能的期望。尽管在这些设计功能的选取上,并不够优秀,但是起码 Gravity Sketch 的内部,整套设计系统是一致的,并且在视觉设计上保持着高度的一致。


和 Gravity Sketch 不同,Oculus 当中的拨动开关遵循着设计标准。
正确的错误提示信息是非常重要的,但是好的设计会尽量提前防止问题发生。要么消除容易出错的情况,要么尽量在用户提交某些操作之前,提供确认操作的选项。
考虑到虚拟现实交互本身的特殊性,用户无法在移动的时候看到现实世界的状况,因此通常会设置一个安全范畴,避免撞到或者被绊倒。
通常用户需要预先设置一个监护人和运动的边界。在 Oculus 当中,当用户在操作过程中接近预定义的监护人或者边界的时候,会提示用户安全距离和范畴,确保体验的可靠和安全。比如人在 Vader Immortal 这个游戏当中,当用户即将超出范畴的时候,会出现如下提示:

这些信息通常会:
同样的,在国家地理的 VR 程序中,如果用户即将离开安全区域,他们会推送安全提示,以此提示用户不要离开区域范畴,否则会丢失活动进度:

通过让元素、操作、选项尽可能可见,最大限度降低用户的记忆负荷。用户不必记住全部的信息,借助设计,让用户可以在需要的时候获得必须的信息,或者可以快速检索获得。
人类的短期记忆是非常有限的,在虚拟现实环境之下,交互的情况可能会更加复杂。不要让 VR 用户去记大量的额外信息,避免过重的信息负担。
所以,通常大家会使用工具提示来帮助用户了解特定按钮和图标的功能。有意思的地方在于,Oculus 中,有过多的图标对于用户而言都是全新的,导致系统经常因为过多的工具提示占内存而导致内存不足。通常,用户可以通过悬停在特定图标上,查看对应的工具提示,不过这样依然会需要用户不断去记忆各个工具和按钮的功能。

相比之下,在国家地理的 VR 程序当中,会尽可能促进用户去识别功能,而非是提供说明,让用户去记忆,尽可能直观地将标签和图标一起展示,让用户直接理解,而无需看解释。

好的产品需要同时兼顾到新手和资深用户。新用户对功能需求明确清晰,老用户则更需要高效。产品不应仅仅迎合某一种用户,应该允许用户针对频繁的操作进行定制化处理。
虚拟现实和传统的 UI 界面有所不同,但是同样必须同时兼顾到新老用户。良好的初始设定对于每个用户都很重要,但是应该提供快捷方式和定制化功能,来确保有经验的用户可以按照自己的需求来进行优化。

Firefox Reality 为用户定制了一个专门的虚拟现实浏览器,用户可以根据自己的偏好来定制浏览器的窗口大小。

不要包含不相关的或者低频次的信息和交互,页面中每多一个冗余的信息,都会降低关键信息的可见性。
虚拟现实界面可能会做得比较复杂,那么如何优选出最重要的元素就显得非常重要了。比如 Youtube 的 VR 应用提供了 360 度的环绕视角和优先级极高的搜索引擎和常用标签页。

而 Pokerstars VR 的菜单设计则显得混乱而分散注意力,在游戏过程中,打开这个开关,会显得特别的杂乱,甚至影响操作:

错误提示信息应该以通俗的语言来表达,指明问题,给出解决方案,而非提供错误代码。
清晰有效的错误提示信息是相当重要的。不幸的是,在 Firefox Reality 当中,如果用户无法使用语音命令,那么无法收到 Firefox 提供的建设性意见。在使用过程中,程序一直无法理解提供的语音信息导致一直提示「请再试一次」。目前尚不清楚这种问题的根源在哪里,但是它们提供的错误信息几乎是没有帮助的。

Pokerstars VR 则通过新手训练的方式,提供主要的游戏交互,其中复杂的手势可能是绝大多数用户所不熟悉的。如果用户一直无法正确使用手势,那么系统会引导用户使用另外的易于实现的非官方的手势,来达成相同的效果。这种工作流程能够帮助用户识别错误,并且能优化、适应病解决问题。

系统最好通过合理的设计让用户无需阅读文档就能进行正常使用,但是另外还得提供文档以防万一,并且内容应该是易于被搜索的,针对问题告知用户具体的步骤。
虚拟现实场景下通常包含大量的交互,对于很多用户而言,这些交互可能是复杂的,不熟悉的,在这个时候,有文档能够帮助用户解决问题,重回正轨。
Immersed 为用户提供了快速可访问的帮助文档,并且提供了包括视频教程、问答、文档说明等多种形态的支持。当你在VR 的浏览器中访问的时候i,能够看到组织结构良好的文档信息和关键词系统。

在虚拟现实应用当中,不合理的用户体验设计会阻碍本身的发展潜力。无论你认为 VR 是被高估了的技术,还是真正意义上的未来,它都一直坚定不移地往前发展。从用户体验的角度上来说,VR 还有很大的增长空间。尽管作为用户界面而言,2D和3D有着显著的差别,但是根本上,用户体验的原则和启发式则是相通的。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
写在前面
近几年云计算和大数据的兴起,以及政府数据化战略的升级,G端逐渐出现在大众视野里,受到各大互联网公司、IT厂商的青睐,BAT也在2018年宣布进军G端市场,给信息化市场带来了新的气息。
由于工作需要,经常会和客户沟通,总结出来G端客户有一个特性是,他们大部分为高知人群,从学历、社会地位、经济收入、家庭背景等都占有相当的优势,长期在政府部门工作,他们习惯于政令形式、层级森严的环境,会有工作任务固定、重复率高、失误率低的需求。

与toB相比,toG产品项目的特点是——
1/ 客户业务主导性强
调研对象政府相关部门的领导和科员,对业务主导性强
2/ 改变用户行为难
原系统运行时间较长,形成了用户习惯,接受新系统难度较大
3/ 项目工期短
部分toG项目要求工期紧,系统需求调研、开发时间较短
4/ 系统应用阻力大
涉及原系统、单位内部环境等问题,系统使用过程需要长期博弈

工作以来做了不少toB和toG的项目,这两者相似却又不同。
【相同点】
都是服务于用户,需要站在用户的角度分析用户需求,为用户解决问题
都是要把产品和项目做好,兼顾功能的同时,使用户体验更好,才能实现盈利
都是重功能、轻视觉,要符合产品的实际需求,并有效提升业务运营的效率
...
【不同点】
1/ 面对的客户群体——
toB是面向企业客户的,一般为企业内部人员使用,不向大众公开。
toG是从toB衍生出来的一种特殊划分,面向的企业是政府相关单位。
2/ 资金来源——
toB通常由企业拨出资金
toG通常由国家财政拨出预算,并非完全基于自身的组织或企业的资金。
3/ 决策机制——
toB一般为客户、公司管理层
toG的话,不同层级的决策者有不同的考量,比如高层领导希望打造影响力来获得政绩,中层领导希望体现布局和价值,小领导希望解决自身申请项目和提升职称等的需求,最终用户能否用起来,反而不是很重要。所以解决方案要满足不同层级和角色的需求。
4/ 产品需求——
toB满足刚性需求并满足一线使用者需求为主
toG非常多的产品功能非刚性,通常会让研发人员难办,因为比较难证明产品或研发价值,但在售前和控标阶段,大而全的功能又会成为各产品之间的军备竞赛,最后将产品功能补齐,开启同质化竞争。所以更多的是满足非刚性、但有利于搞定决策人的、有价值的功能需求。

5/ 产品标准化——
toB面对中小型客户,需求浅、没有足够的谈判筹码,不需要定制化;大客户的话,需求更深入,定制化不可避免。
toG比较难实现标准化,因为toG本质上是重政绩轻实用,这就导致相关决策人总希望做出不一样的东西,不仅别人有的我要有,我的还要有特色。所以可以从两方面入手,一是只做通用层能力,定制化找合作伙伴来做,保证渠道和底层能力的核心竞争力;一是自建定制化团队,专做定制化需求,避免拖累正常的产品迭代。
6/ 视觉设计——
toB一般冷色系居多,整体简洁
toG要根据客户喜好来设计,最好能体现单位或地方特色;视觉方面,界面不能过于简单,互联网扁平化并不适用,要尽可能充实界面,但要把握「度」,不能太花哨,一般配色以红&蓝为主,庄重、大气;内容方面,要遵循国家相关要求和当下政策环境,不可随意乱造,最好是当前业务测试内容;交互方面,不可有过多的交互层级和特效,操作路径要尽可能短一些,一般是一到两个交互动作就可以完成任务,要考虑40-50岁人群的体验习惯。
(这里可参考之前写的一篇文章,详细介绍了简化操作路径的案例,一站式解决问题,有需要的同学可以看看,链接如下https://www.zcool.com.cn/article/ZMTIxNDg4NA==.html)
7/ 产品迭代——
toB一般有一定的周期
toG产品项目,一般第一次上线之后,客户会提出一系列问题,返工重新做的情况也是有的。所以toG很适合MVP(最小可行性产品),因为政务用户不同层级的需求和对需求的认知不同,造成了对统一功能不同用户的意见有很大的不同,其实第一次上线运行就相当于一次内部测试,返工的时候不必太挫败,只要做到核心业务流程和业务模块完整即可。接下来再通过几次的测试、收集意见反馈,讨论决定最后的需求,这就是很多toG项目需要去客户现场驻场的一个原因,采用小版本、多迭代、多沟通,及时解决问题。
PS: 关于去客户现场,这里想多说几句。
通常情况下,是产品经理和开发团队驻场居多,但有时候设计方面常会遇到一种情况是,客户需求不明确。通过产品经理在客户和设计师之间来回转达消息,效果也并不是很好,这个时候就需要设计师主动争取机会去客户现场。有一个典型的案例是,去年做GAB的项目,需要设计一个登录界面。设计稿做了很多,客户一直不满意,于是我申请到客户现场进行面对面沟通,去的时候会带几个有代表性的风格给客户看,先把不想要的风格排除掉,然后把握大的设计方向。具体设计的时候同步表达自己的设计理念,一步步引导客户,客户中途一步步给意见建议,参与其中,这样更容易明确需求,客户也会觉得这是自己与设计师共同的成果,会更容易接受,做出双方都满意的设计,促进验收,最后双赢。
这就是那个「看起来平平无奇 · 但解决了实际问题 · 客户很满意」的登陆界面,如下图:

8/ ...
很多toG的产品项目上线后造成的客户影响不好,这个时候要调整好心态,只要你设身处地站在用户的角度思考,分析场景和需求,用我们的专业技能来解决问题,当你经历各种否定和困难最终得到客户的认可,这种打磨过后的成就感真的难以言喻。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


互联网行业,竞品分析已不仅仅是产品经理的工作内容,对于UI设计师来说系统地分析竞品并且做出有理有据地分析已经成为必不可少的技能了。

*文章中出现的工具名单以及网址出处,我会汇总到文章结尾,供大家学习使用。

竞品分析(Competitive Analysis)一词最早源于经济学领域,是指对现有的或潜在的竞争产品的优势和劣势进行分析。
通过找寻市场上存在竞争关系,高品质的产品,把他们进行分类和对比,输出结论为下一步决策提供正确的方向,它就像是武林中的吸星大法武功秘籍一样,可以把各家的绝招都变成自己的武功招式。

他山之石,可以攻玉。竞品分析是一个长时间定期持续积累,不断挖掘和分析的一个过程,我理解它更像是一种解题公式。设计产品最终目标就是追溯用户需求本身,解决用户痛点,而竞品分析就是解决用户痛点这道大题的思路方法,就好比要解开一道复杂的数学题,需要用到很多公式,而竞品分析就是一个环节中的一种公式而已。

一套完整的竞品分析主要由以下七个模块组成,因为企业资源的原因一般是不需要全部输出出来的,需要根据具体需求进行重点分析,并不是每次竞品分析都是面面俱到的。

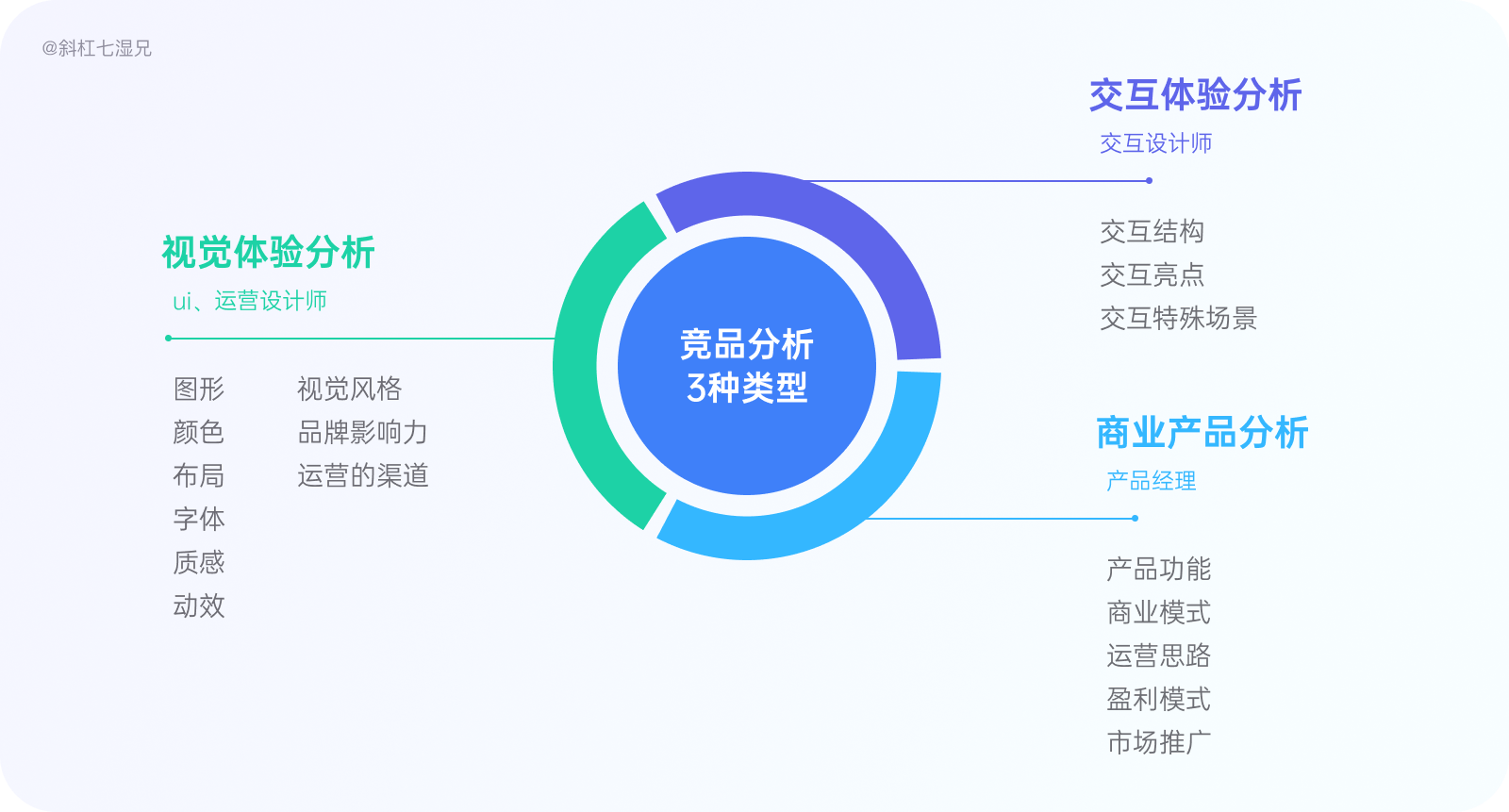
正是因为企业为了适应小步快跑的产品迭代频率,要求在做竞品分析时候都会尽量地精简化,比较有针对性,所以市面上就出现了三种不同表现形式的竞品分析,分别是商业模式分析、交互体验分析视觉体验分析。

如果你以为产品经理只是拍脑袋想需求的这样一个工作者的话,那你就大错特错了,其实在现实工作中产品经理有一半以上的时间是做竞品分析的。
产品经理作为架构产品核心功能,排期产品迭代频次的主要负责任人,考虑的多数是产品盈利问题。所以产品经理关注的是产品的商业模式的分析,多有对产品数据层、产品层、用户层、盈利方式等维度的分析。


交互体验的分析,顾名思义,就是对产品功能场景交互结构的分析。对于体量小一点的公司会把这项重任都交付给UI设计师了。

交互体验分析可以分为三个层次的分析分别是:
·核心功能:对产品的基础交互框架的分析。
·次核心功能:对产品易用性、提升效率、消除担忧的功能点的分析。
·辅助功能:对产品情感化设计、特殊状态处理、特定使用场景优化等交互功能的分析。

视觉体验的分析,一般是由UI设计师和运营设计师两个职业完成的工作:
·UI设计师:主要是对比竞品中图形、颜色、字体、页面布局构成、质感、动态效果等元素。
·运营设计师:是近几年刚刚兴起的一个职业,主要负责设计风格、品牌影响力和内部运营渠道的分析。
*有人还会说要分析设计规范,我觉得没必要,因为不可能看到竞品的设计规范,另外与其说是看设计规范,倒不如说对比页面的还原程度。

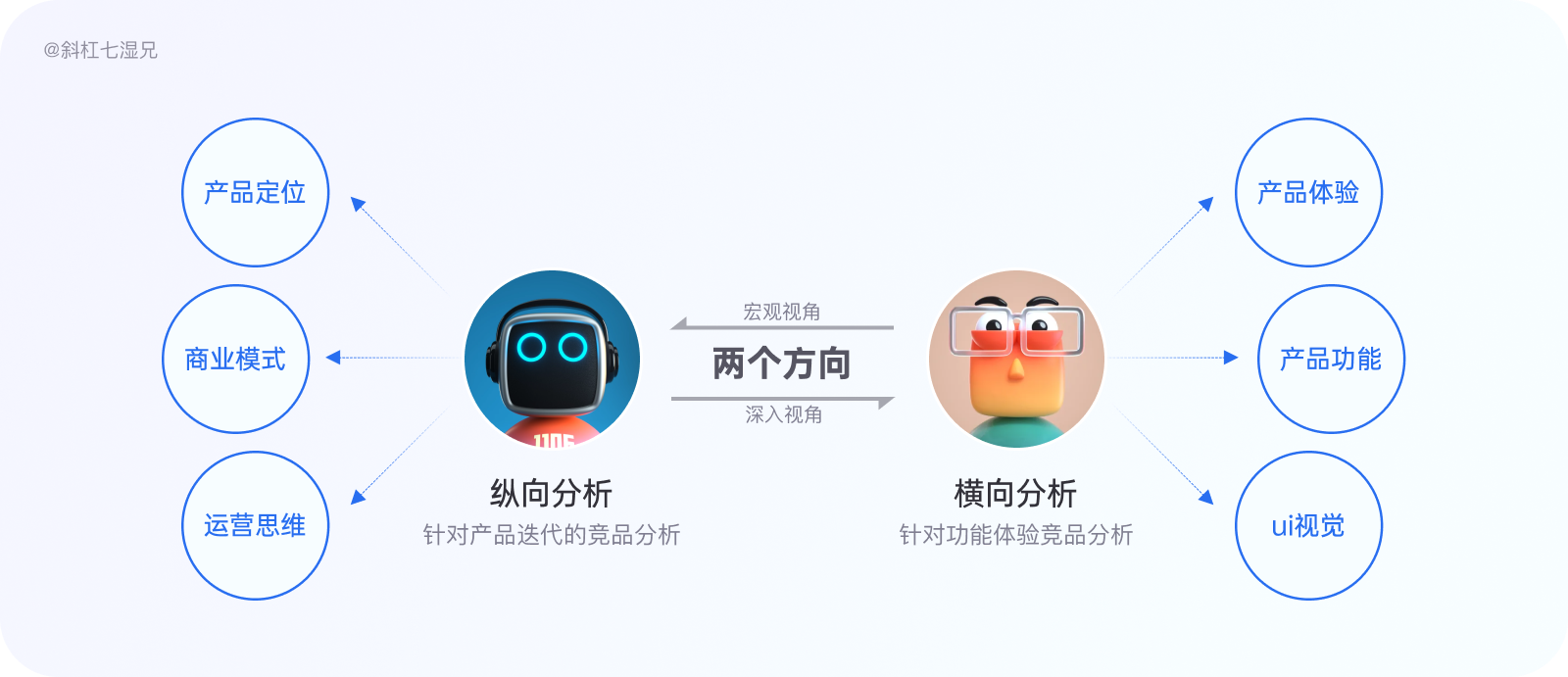
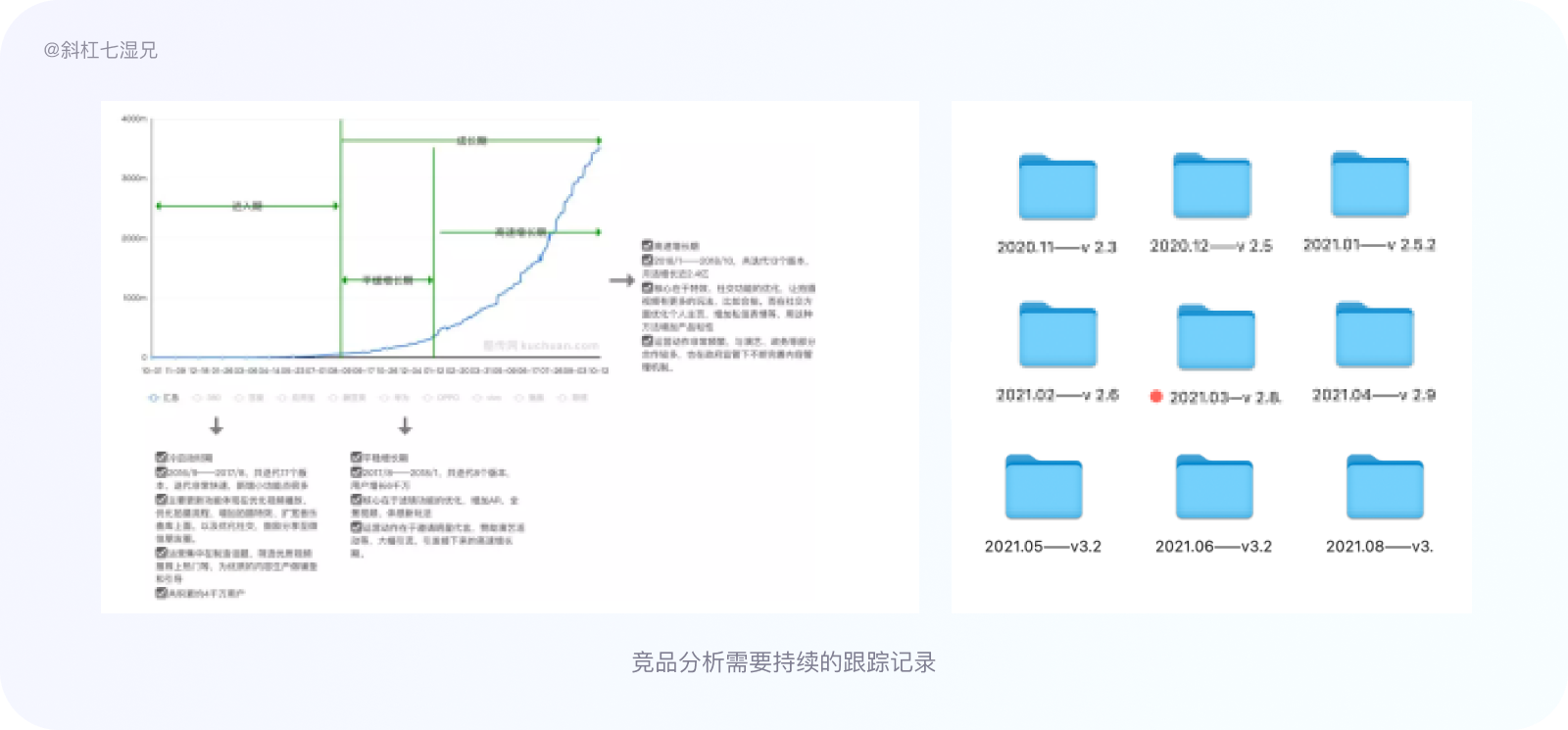
以宏观的视角,根据不同的版本迭代,拉长战线进行纵向的对比总结,这类做法虽然并不常见,但是可以提炼出很多竞品的设计思路,在做产品规划起到很好的借鉴作用,常用于产品定位、商业模式、运营思路模块的分析中。
以深入勘探的视角,通过在不同的产品上相同或者类似的功能(这类的相同的功能可以是一个功能或者是一组功能)上作比较。这种横向的分析方法有助于在相对关键的场景中找到竞品的功能亮点, 常用于产品体验、产品功能、UI视觉等模块的分析比较多。

值得一提的是,很多新手在制作竞品分析的时候,上面就写几个竞品分析的模板,也有同学直接上来就开始写文档,写的和产品体验报告,傻傻分不清楚。这里我就讲解一下两者区别。
我举一个例子,如果有人问“这个男生怎么样子,那就这就产品体验;你看别人家的男朋友在看看你,这个就是竞品分析。”竞品分析比较强调“产品功能的对比”,即指两款以上产品的差异化;而产品体验则强调对“产品体验的深度”。

随着互联网的发展,竞品分析被应用在互联网产品发起项目或者改版初期阶段,帮助我们摸清产品规律和对手弱点的一个工具。
对于产品经理而言:他是避开之前产品迭代功能坑的试金石,比如:有一天,老板觉得我竞品的这个功能就不错,想把这个功能弄到我们的产品上,我们没有参考行业里面的竞品,直接按照老板的意思实现了,效果应该不会理想。为什么会这样,主要是因为在做新功能如果都是拍着脑袋想需求,是很缺乏经验的一种表现,结果肯定不会特别理想。
对视觉设计师而言:竞品分析其实可以作为一个设计决策的依据和支撑。比如说别人在质疑你设计风格或者是颜色选择,两方不能很好地达成一致观点,这个时候你就可以说我这个东西是调查、分析过的,而不是“我认为”这种苍白无力的表述,用专业的水平说服对方目前方案是最优方案。
对整个团队而言:竞品分析可以让团队更好地了解这个行业,了解对手,了解别人都在做什么,在和竞争企业PK中取得胜利。通过竞品分析,确定其自己的产品的优势和劣势,并制定有效的产品策略或者设计策略。

通过关注竞争对手与自己的差异化,分析其设计背后的原因,取其精华,去其糟粕,发现自己的产品问题,为产品后期的迭代提供最为合适的方案。


竞品分析有三个关键词发现——分析——论证。一套完整的竞品分析要具备了解、目的、竞品、对比、分析、总结六个步骤。

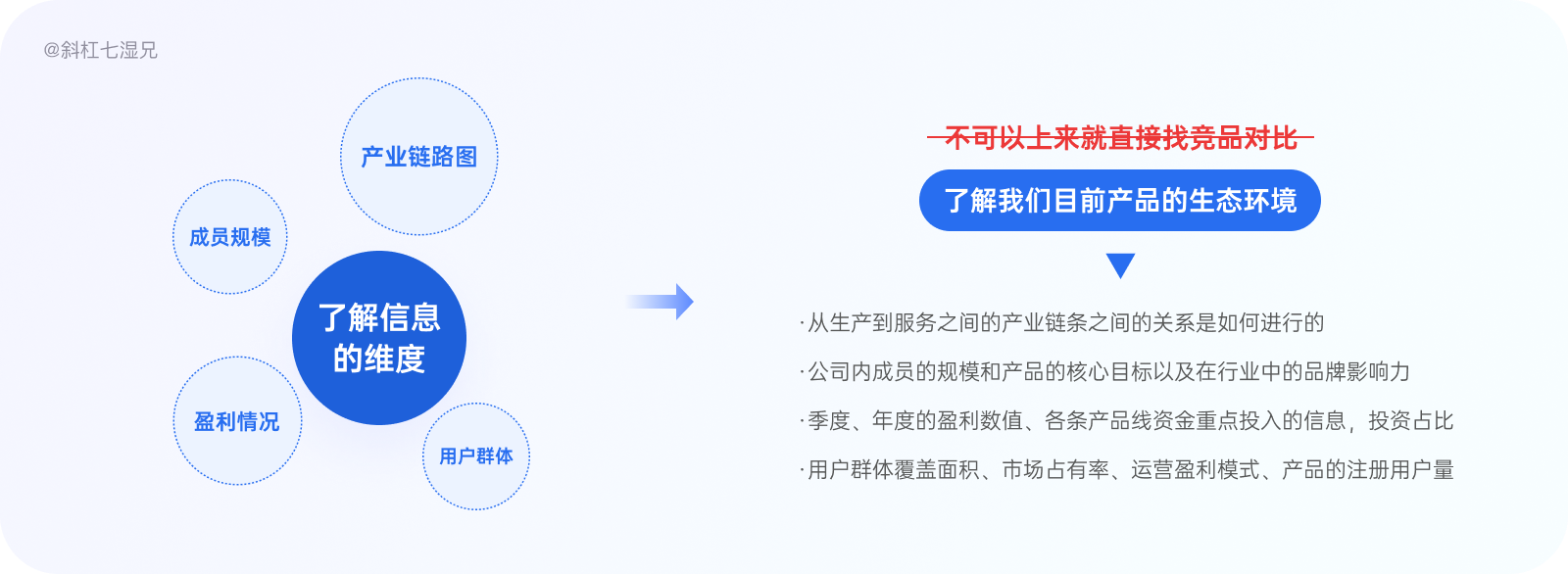
做竞品分析最忌讳的就是直接找到竞品进行对比,我们第一步应该做的是了解,比如在抖音的竞品分析中就有对视频行业的分析,如图:

了解行业信息其实就是了解我们目前产品的生态环境,例如了解整个行业背景、竞品的产品定位、现阶段行业内发生了什么事件、新的功能玩法等等,这些信息都可以了解,这里提供四个了解信息的维度(以下内容不用全写,挑几项重要的即可):
·产业链路图:行业中产业链图,从生产到服务之间的产业链条之间的关系是如何进行的。
·成员规模:公司内成员的规模和产品的核心目标以及在行业中的品牌影响力、企业价值、slogan等。
·盈利情况:季度、年度的盈利数值、各条产品线资金重点投入的信息,投资占比。
·用户群体:用户群体覆盖面积、市场占有率、运营盈利模式、产品的注册用户量。

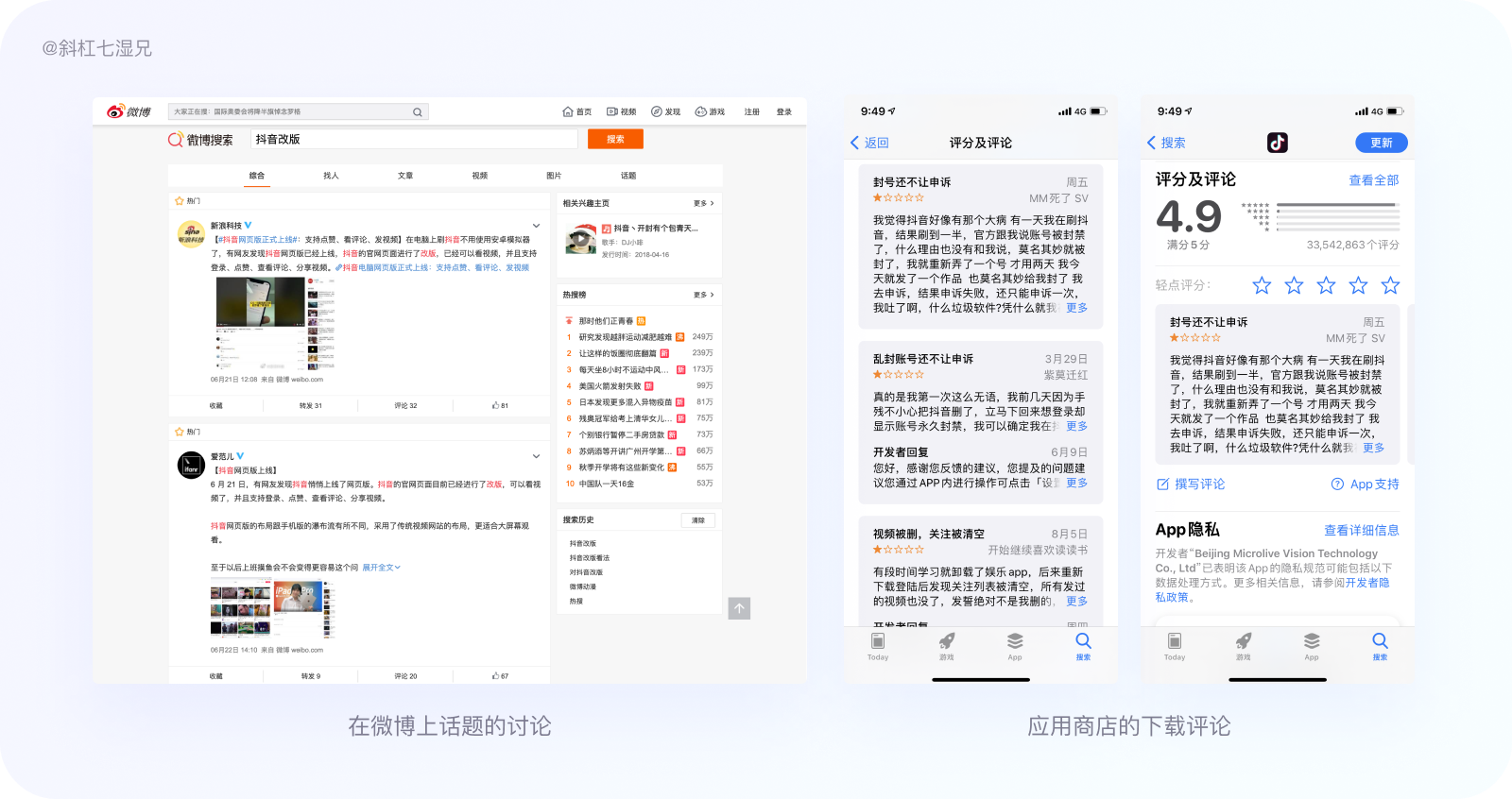
很多人不知道从哪些渠道获取行业或者市场的信息,可能在第一个步骤出了问题,这里我推荐两个渠道进行信息搜集,一个是用户的意见的渠道另一个是第三方平台的行业信息报告。
·收集用户意见渠道:如qq群、微信群、知乎、 微博、百度论坛(现在用比较少)、用户访谈、在做可用性测试对用户的询问问题、看应用商店的评论等等。

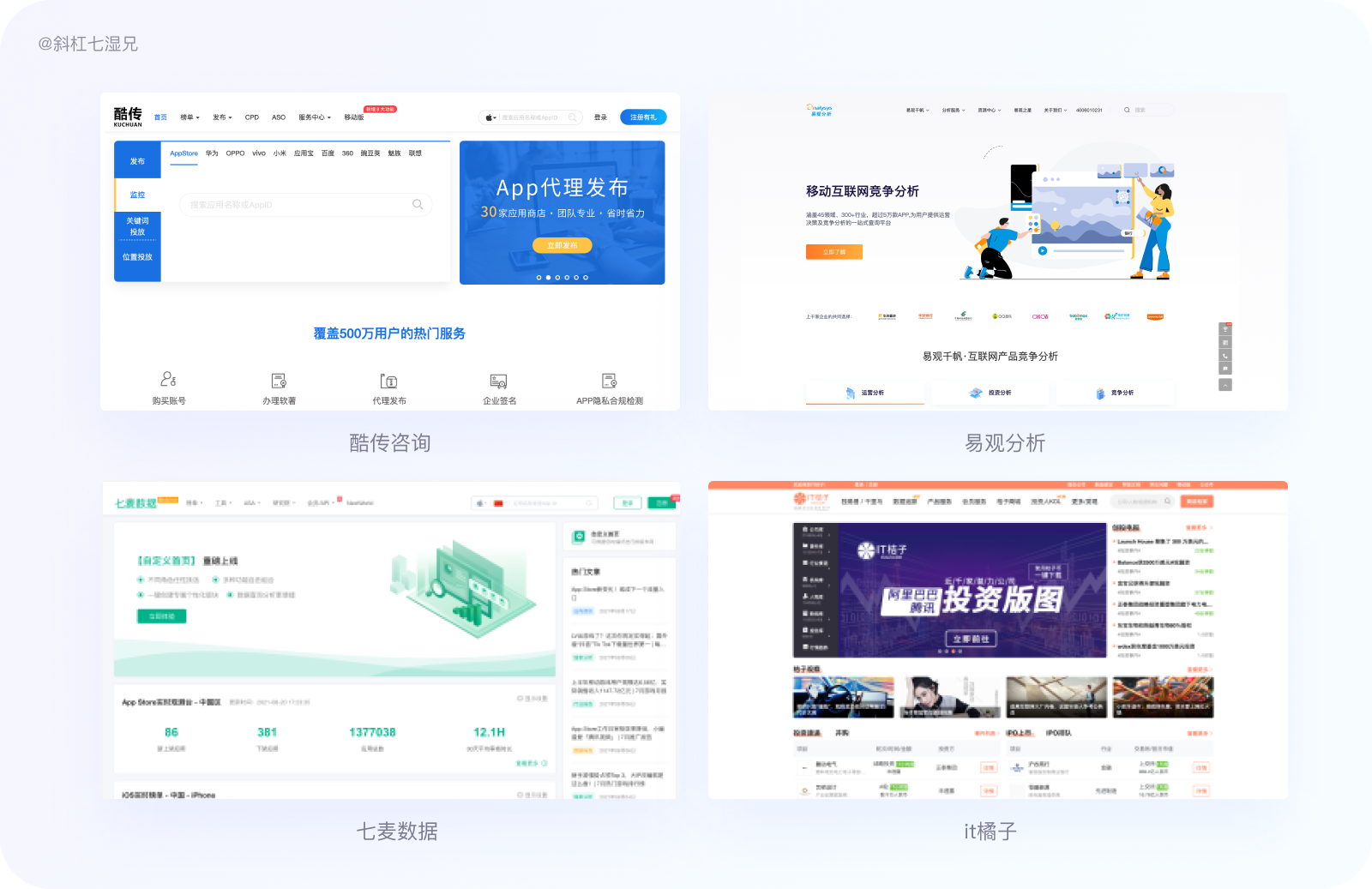
·第三方平台信息渠道:这类渠道市场上有很多,我推荐几种如酷传咨询、易观智库、比达咨询、企鹅智库等找一些行业分析报告,通过这些报告了解目前行业发展现状、国家政策的支持方向、竞争对手占有市场份额等。(下图大家也可以收藏使用)

在竞品分析上展示的了解的信息可以不具体,但是一定要有了解的过程,因为了解信息是竞品分析是有科学依据的证明,所有不关注市场趋势和行业现状的竞品分析都属于功能性的竞品分析,是没有说服力的。

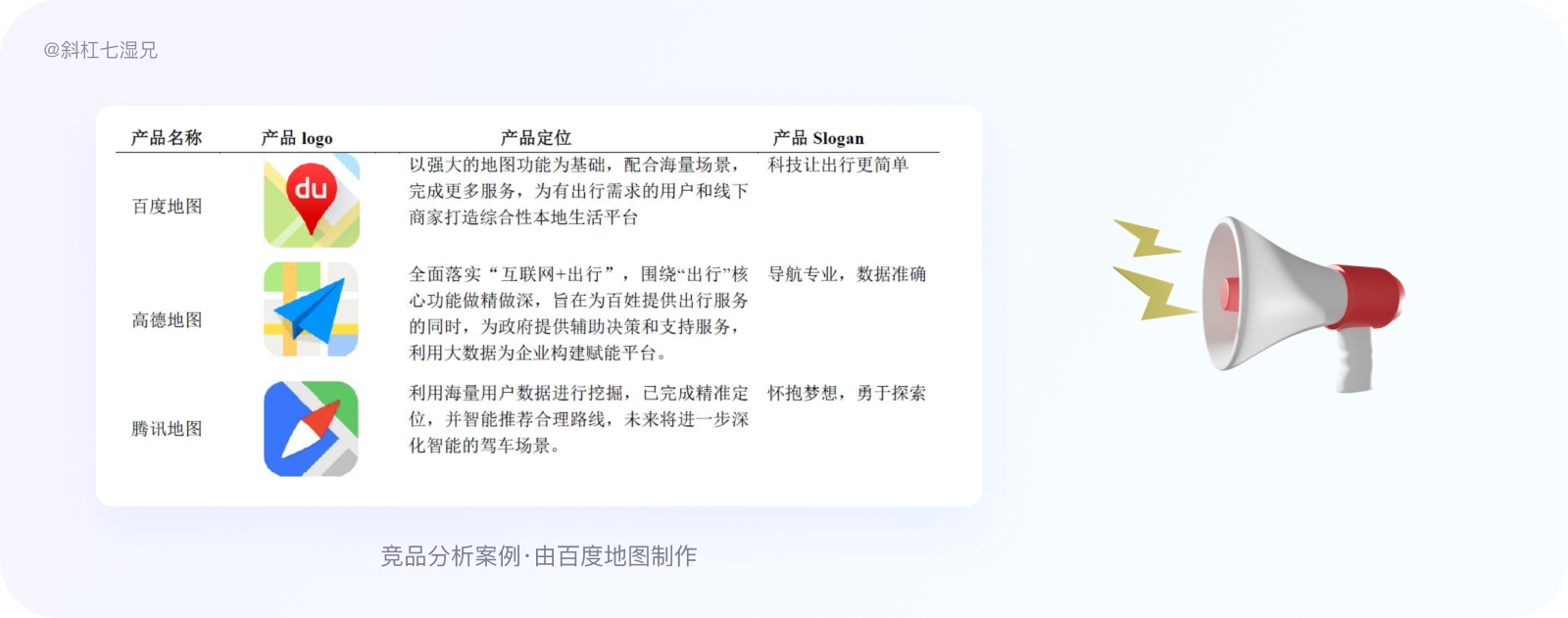
通过行业和市场的了解,为了梳理一个对自己产品和竞品的认知、观点,如下图这样表格的形式把自己的认知和观点一一梳理出来。

或者可以梳理得更加精细一些,如把产品定位差异化、关键词、产品特点都梳理出来。

再或者像是摩拜单车这种,以产品生命周期为横向维度把每个阶段的产品当时确定的战略目标都书写出来。

目的决定一切,明确目标也是竞品分析前最为关键的一个步,目标确立直接关系到后续竞品选择、分析思路和结论的输出。
许同学在做竞品分析的时候会被其他产品的某一个功能所吸引,导致后续在推导结论的过程中失去了方向。带着问题,带着目的去分析体验竞品,只有这样才不会流于表面,学习到表象。所以我们在做竞品分析之前就要想好我们想要得到什么,也就是做竞品分析的目标。
做之前不妨多问问自己几个问题,希望通过竞品分析,获得什么?资讯or知识or行动方案?需要通过竞品分析抄袭这个新功能吗?不做行不行,为什么?这些新功能会和产品的其他模块有什么联系?等等。当我们以自我反省式的问法向自己提问时候,并给出答案时候,这个答案就是我们做竞品分析的目标了。

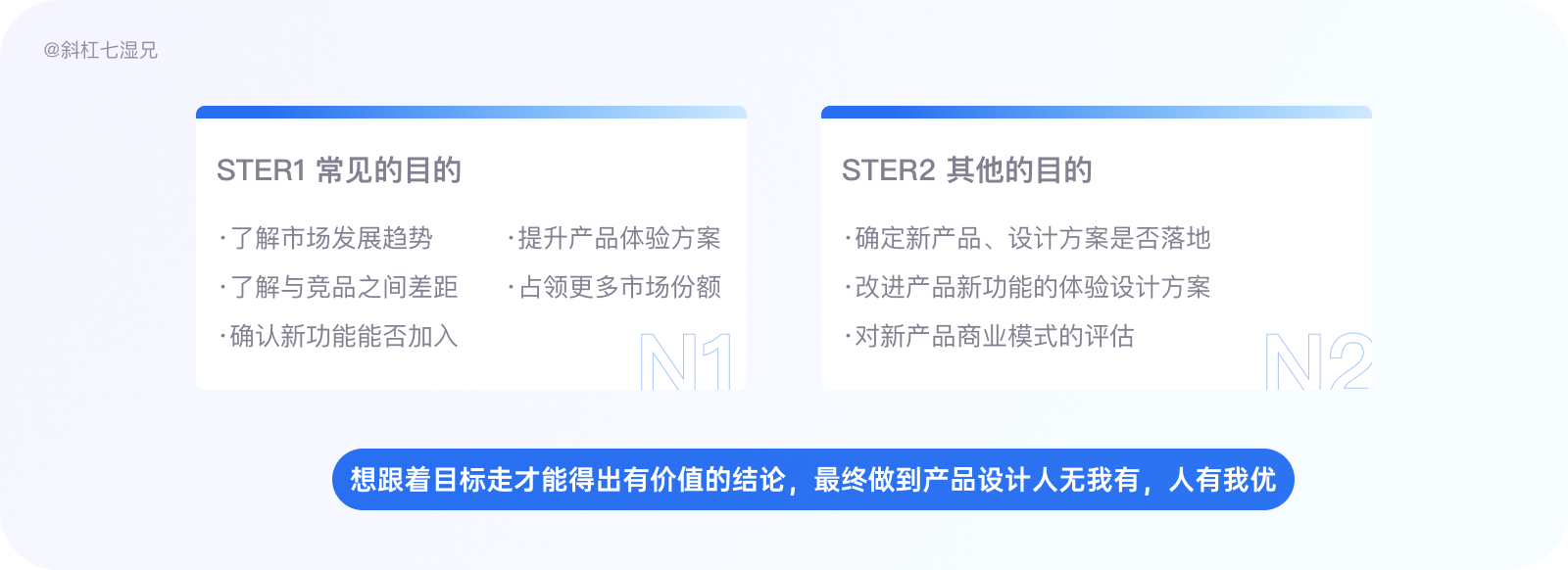
在工作中做竞品分析基本出于这三个目的,第一次做竞品分析的同学可以按照我这三个目的找出自己项目的竞品分析目标:
·了解市场动向:如果是“为了了解行业的动向,把确定下一个季度作为目标的话”,那分析侧重点应该放在行业新闻领域,查阅一些行业竞品的日活月活情况,盈利模式等宏观层面上的信息。
·帮助做出决策:如果“为了敲定新功能是否上线的话作为目标的话”,那分析侧重点应该围绕有这个功能的竞品的功能对比上,多思考新功能解决什么问题,新功能和其他模块的功能有什么联系,竞品是怎么做这个新功能的等。
·借鉴竞品优点:如果‘为了确定下一版本采用什么UI风格作为目标的话”,那分析侧重点应该围绕有视觉设计做得好的竞品,对比分析竞品的UI用了什么设计风格和设计元素等等。

众所周知,每个产品都是具有周期的,分别是进入期、成长期、成熟期、衰退期(衰退期一般不做竞品分析),产品所处的周期不同那产品所处的阶段就不同,进去期的产品处于开拓阶段、成长期的产品处于成长阶段、成熟期的产品处于防守阶段。
接下来聊一聊产品处于的阶段不同,那产品的需要关注的问题不同,竞品分析的目标(内容)也会有所不同。

·产品进入期——开拓阶段:作为一个行业的新产品,活下去是最重要的事情,关注的问题应该是做什么产品?关注核心应该行业情况。
比如行业发展史、经营环境、市场规模及增长趋势、产品发展史、目标客户、业务流程、盈利模式等维度分析。
·产品成长期——成长阶段:在成熟期的产品总会遇到自身的瓶颈,如何在激烈的市场提出创新性需求,更好地服务和其他竞争对手拉开差距这是成熟期要考虑的问题。
关注的侧重点是我要做出什么样子的产品?怎么实现?怎么去运营推广?怎么和竞品拉开差距?关注核心应该是竞争对手经营数据和经营策略,产品功能、用户规模、研发技术成本、用户体验设计等维度。
·产品成熟期——防守阶段:经历了成长期后,可以证明产品在行业中是有一定的竞争优势,产品需要考虑的问题就是如何守住原有的用户,不被其他竞争对手侵占市场份额。
关注侧重点是市场份额不被吞噬、侵占,关注核心应该是监控追赶竞品的各项指标及行动举措等维度。

为什么要讲这个,很多时候我们接到的竞品分析需求都是不明确的,我们可以结合自己产品所处的阶段,更明确地分析出竞品分析的目标。
明确了竞品分析的目标,就可以进行第三步挑选竞品了。对于不知道怎么选择合适的竞品的同学可以用“寻找——划分——挑选”这三个步骤选出最合适的竞品。

寻找好的竞品无外乎就是考察自己的“搜商”能力,这里我推荐三种方法,帮助大家在搜索阶段找到竞品:
·习惯搜索方法:最常用的办法就是通过“关键词”在浏览器上进行搜索,注意的是这个“关键词”不用太具体,比如自己产品是大学生咖啡,我在浏览器中搜索“大学咖啡”,是没有这类竞品的,那可以用瑞星咖啡来代替。
·资源搜索方法:除了在浏览器进行搜索,还可以去应用商店或者第三方平台的“排行榜”找竞品,这种方法我经常用,因为可以直观地看到各个维度的竞品分析数据指标,比较高效。
·推荐搜索方法:就是找公司的产品经理询问相关竞品,因为公司里面的员工比较了解公司业务说出来的竞品会比较有针对性。也可以上脉脉这种平台找行业大牛,问问他们的想法,唯一缺点就是在脉脉上等待回复的时间比较长,建议提前询问。

*对资源搜索方法,我推荐四个可以查发布的时间、排行榜、版本号、注册用户量竞品的网站,分别是酷传咨询、易观分析、七麦数据、it橘子。

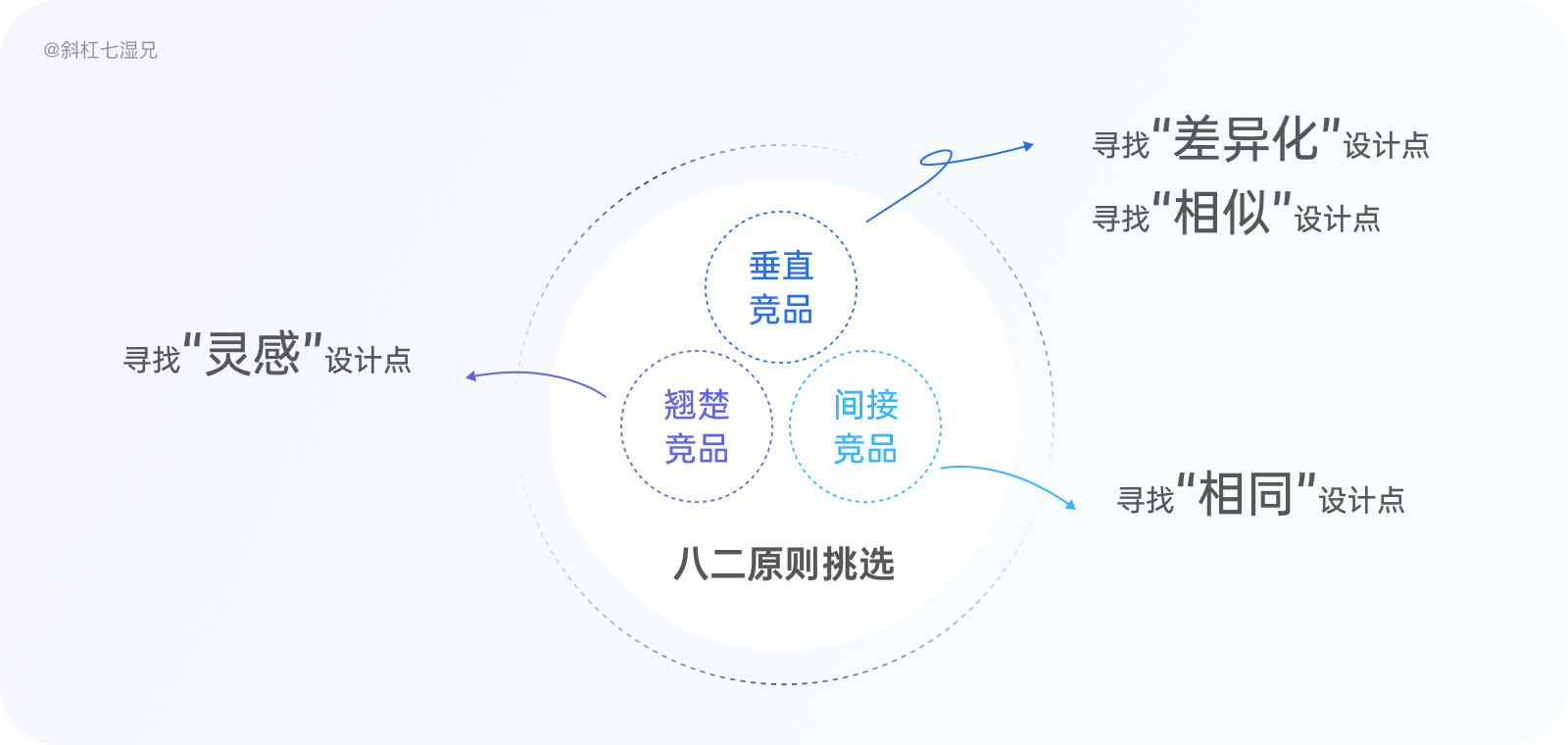
找寻到竞品之后不用全部分析,工作量太大,可以按照竞争关系给竞品划分种类。竞品大致分为直接关系的竞品(核心竞品)、间接关系的竞品(重要竞品)和其他关系(翘楚竞品)这三类。
垂直竞品:是指市场目标方向一致,用户群体针对性较强,产品核心功能和用户需求相似度较高的产品,如优酷和爱奇艺。
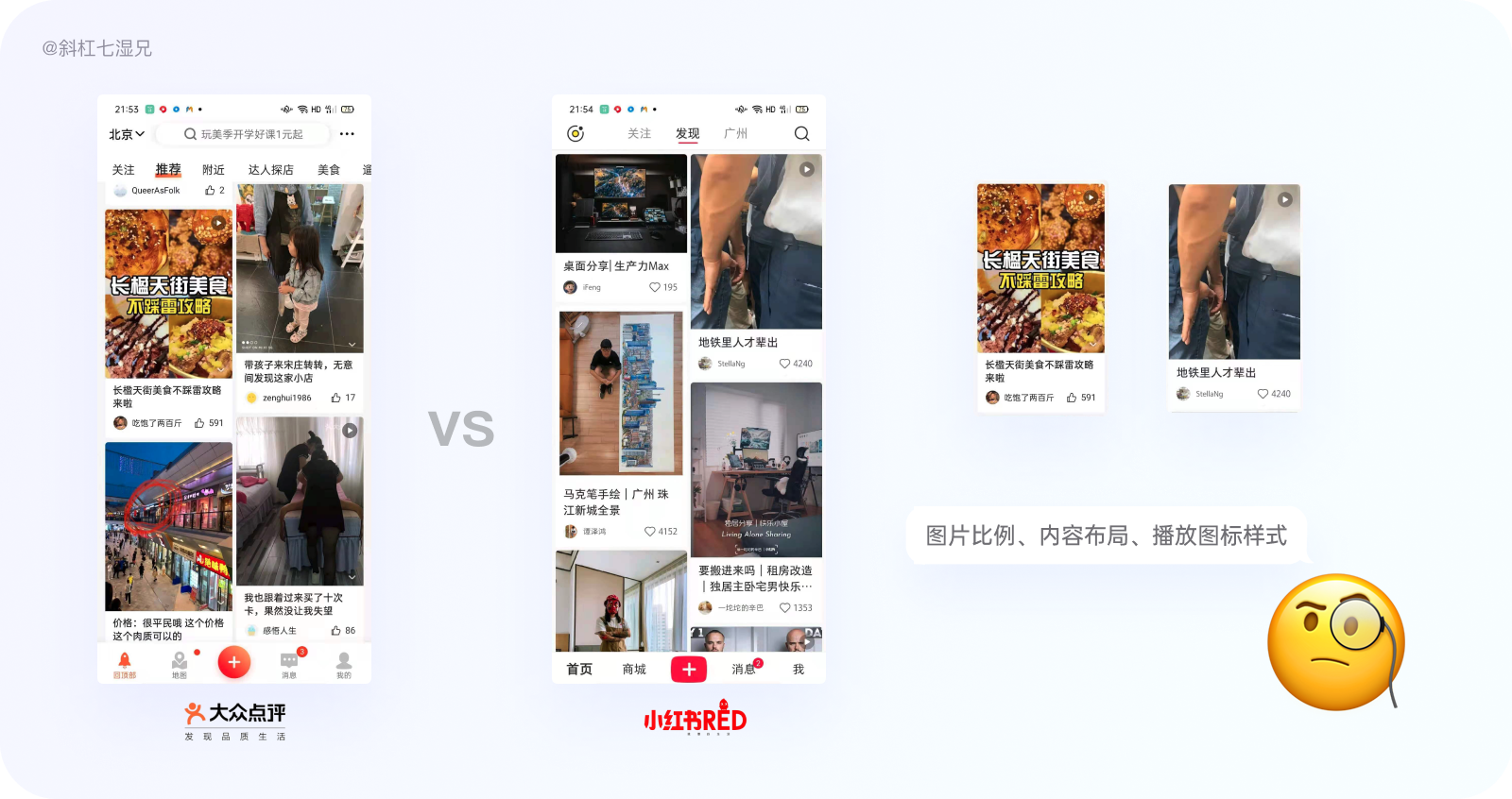
·间接竞品:是指在功能需求方面互补的产品,用户群体高度重合,先阶段不是直接市场利益的竞争者,但是有可能成为潜在的竞争关系,如大众点评和小红书。
·翘楚竞品:是指没有直接的用户群重合,在市场利益上也没有竞争关系,但有高水准前瞻性的产品,如夸克和躺友。

竞品的选择不在量多,而在质优,接下来的重点在于“挑选”,在这个环节我建议可以通过二八原则挑选竞品,其目的就是缩小竞品范围,比如在直接关系中挑选前1到2个算是头部的直接竞品来分析,然后挑选个别优秀的间接竞品和翘楚竞品中比较优秀的竞品。

垂直竞品中因业务线高度吻合所以比较适合对比相似设计与差异化设计特点。
·所谓相似化设计,就是针对自己产品有相似的功能可以直接借鉴。比如在做优酷和爱奇艺两款产品对比发现,视频的固定比例16:9、弹幕功能都是在最左侧,并且都会对新注册的用户进行VIP会员服务购买的指引,反观自己的产品在做视频播放功能也可以采用视频的固定比例16:9,引导VIP服务购买指引的功能,不要出现3:4等其他尺寸影响用户的惯性体验。

·差异化的设计,就是考虑其相同功能,但是产品背景原因不同造成设计不同的样式,比如快手和抖音两款产品,都有关注功能,快手关注后会有标签展示,而抖音却没有。分析后可以得出结论是两款产品的页面布局不同,抖音有底部tab栏而快手没有,如果抖音关注后也有“已关注”的标签展示,加上tab栏的高度有可能会遮挡住视频画面,影响用户直观感受,我们在设计类似视频功能时候,是不是也要考虑一下有tab栏的设计样式和没有tab栏如何选择呢。

通过间接竞争找相同设计和通过垂直竞品找相似设计有些类似。间接竞品因为用户群体高度重合,业务领域或是核心功能上有类似的地方,是找相同的设计点很好的办法,这些共同点都是我们需要借鉴和避免踩坑的地方。
比如大众点评/小红书都是种草社区的产品,在首页Feed流推荐的功能上,卡片的设计上就可以找到相同的设计( 图片比例、内容布局、播放图标样式),降低用户的学习成本,促成大众点评用户往小红书产品上用户流量的转换。

如果我们在做竞品分析时候只挑选垂直类和间接类的产品进行分析,最后的结论只能是和竞品很像很难走出“抄袭”的困境,在这个时候同类竞品就派上用场了。
利用同类竞品可以激发灵感创造更多可能性,比如自如的设计师可能借鉴了喜马拉雅产品滑动Banner背景图片更换的设计亮点,再加上腾讯动漫对主题形象破形的处理手法,形成了现在独特的自如Banner表现形式。

当然他们的设计不仅如此,还增加了更有趣的设计亮点,Banner采取重力感应设计方式,图片中的所有元素会实现x轴的位移。

当手握住手机左右摇晃的时候,可以感受Banner元素竟然会动,这不失为一种通过翘楚竞品找寻灵感的设计案例。

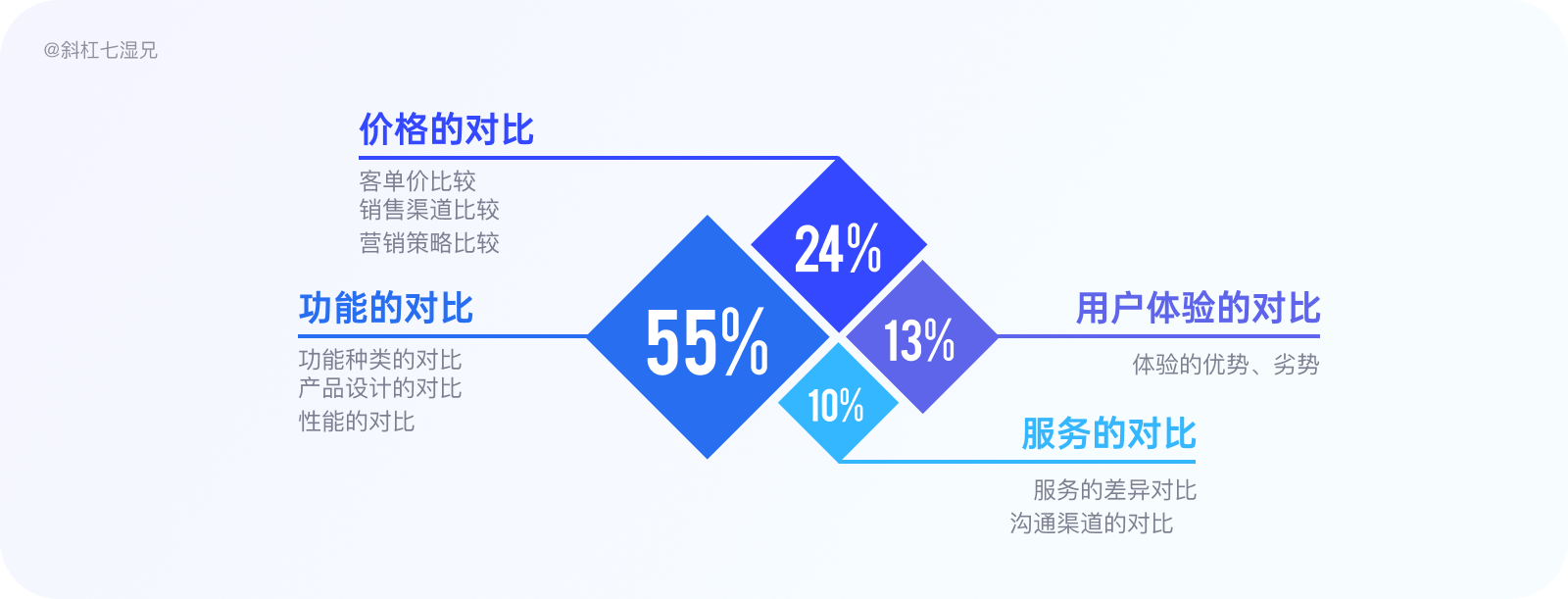
挑选出合适的竞品之后,我们不可能把全部的竞品功能都做对比,一般都会分析以下四个维度进行对比功能对比、价格对比、用户体验对比和服务对比,如图:


产品的分析是指对原始信息进行整理、归纳、推理,使信息转化为有价值结论的过程,接下来我就以网上一个咸鱼的竞品分析案例,梳理一个产品大致可以从以下4个维度进行分析。
在了解行业信息那一个部分,我们讲到通过第三方平台查阅对行业、市场的研究报告,这个时候就派上了用场。
前面做的行业了解,都是为了进一步对自家产品的分析,比如我们就可以从七麦数据这个平台,获取一些咸鱼和竞品的数据。

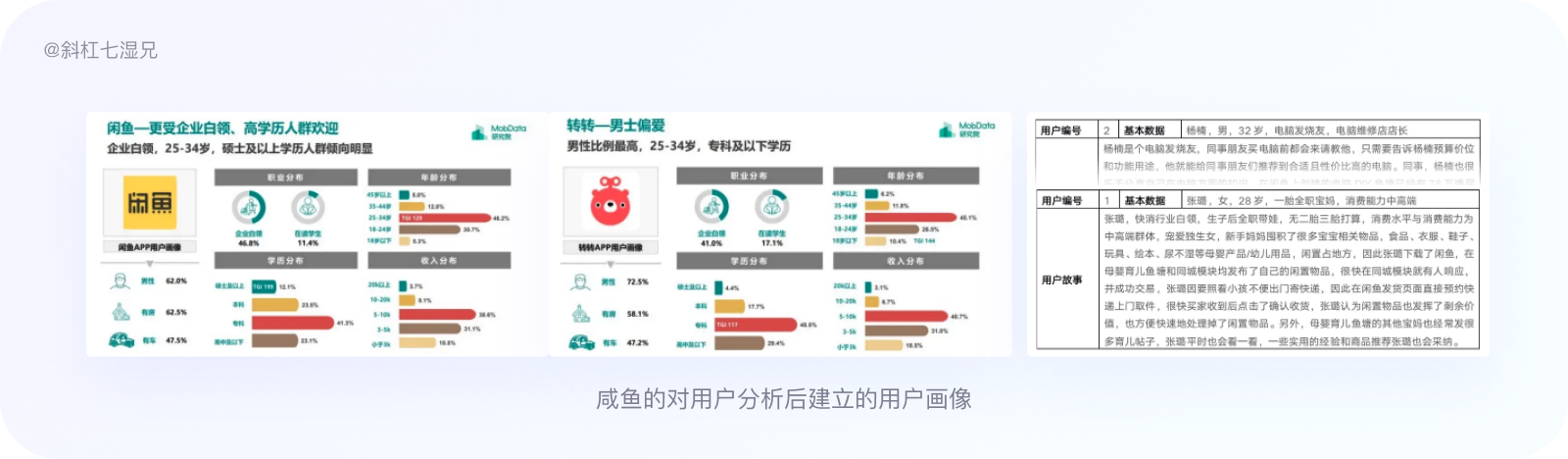
对用户的分析可以从用户的基础属性和用户消费这两个维度入手,看看彼此的目标用户的需求上有哪些异同点,比如对核心用户的分析(最忠诚的用户群体是那类); 对主流用户的分析(占领最大的用户群体是那些); 用户构成的分析(各类用户群体的比例构成)。
基本属性:姓名、性别、学历、婚姻状况、兴趣爱好等。
用户消费:从事行业、职业、收入水平、设备型号。
对用户进行分析之后并没有结束,最重要的是得出自己产品的用户画像,可以参考以下四个问题给予自己分析维度的思考:
·竞品的目标用户是谁?有哪些关键特征?与自己产品的目标用户群一致吗?
·竞品的用户数据,包括活跃用户数、付费用户数、ARPU值等。
·用户对竞品优、劣势的看法。
·用户喜欢产品的哪些功能?不喜欢产品的那些功能。

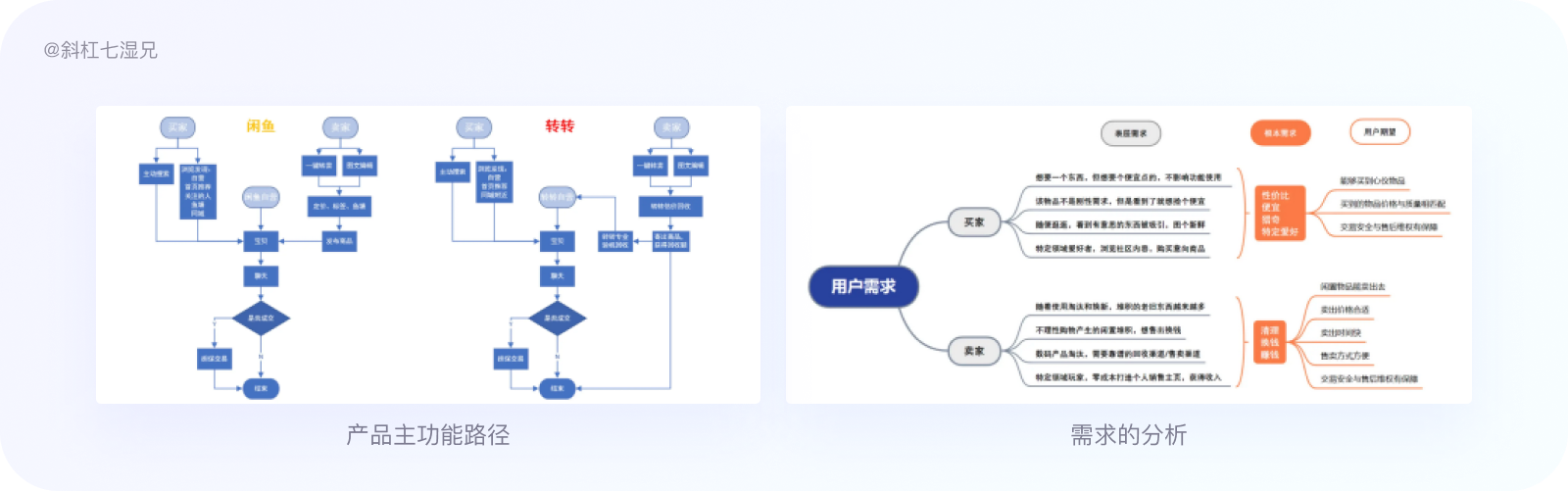
另外就是对产品功能的对比分析,可以把竞品的主要功能路径画出来,思考竞品为什么做这个功能,做这个功能会给产品带来什么好处,把自己认为重要的功能列举出来,再看看哪些平台有,哪些平台没有等等。

对竞品功能对比分析并不是把功能简单地罗列出来,最重要的是通过功能的对比,帮助梳理出用户需求的痛点,发现自己产品的问题,尤其对后续的改版的方向都可以在对产品功能的解析中找到答案。

对于数据的分析可以理解为对功能对比分析的升华,假设我们提案一个产品功能是否值得上线,这时就需要产品的数据增长波动,来佐证提案的可行性。
一般在进行产品数据收集的时候我们可以把目光锁定在两个数据维度——基础数据和趋势数据,我们需要用两个维度的数据去判断产品的体量和目前的阶段状态。

基础数据的范围有:产品的日活跃用户数字、周/月活跃用户数字、使用时长/下载次数、版本号/最后更新时间。
趋势数据的范围有:产品在一年内的用户的增长情况或者固定周期的总注册用户量/下载量/有效转化率的趋势情况、产品平台及官方的排名情况。这里再推荐两个针对查询产品数据趋势比较好用的网站。

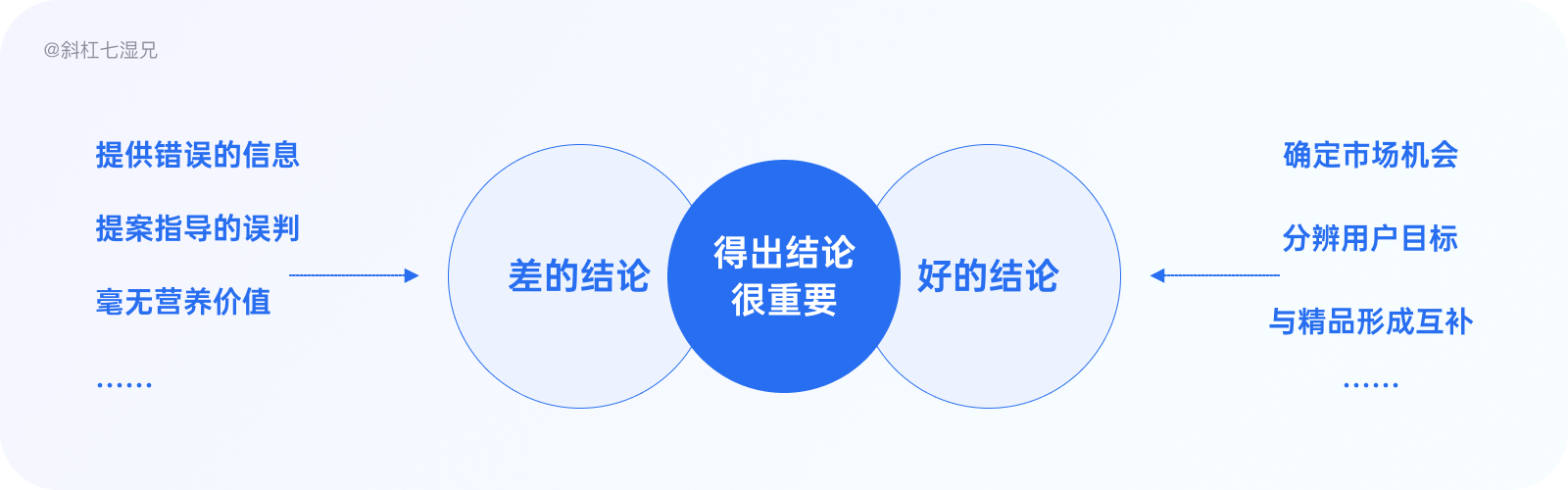
以上5步全部做完还是不够的,最重要的还是竞品分析的结论,也就回到了开篇那个问题,我们的目的是什么?达到了吗?
很多同学的竞品分析,就是为了分析而分析,并没有总结出一个结论。没有结论前面所有的分析岂不是就没有任何的意义, 没有结论的话又按照什么方向去迭代产品升级改版呢?所以说
·一定要有最后的结论:虽然结论很主观但是也要有结论,没有结论的竞品分析是展示报告,是没有意义的。
·结论要具有真实性:是推导出来的而不是硬加上去的,要知道一个错误的结论比没有结论的后果更可怕。

文章很长,我们来做一个小练习吧~


有些同学们在做竞品分析时候,先找到市面上的最火爆的直接竞品,把自己的产品与直接竞品一一对照,把设计亮点直接copy;或者是找到间接竞品、翘楚竞品找到与自家产品共有的功能,取一部分粘贴复制到自己产品身上。
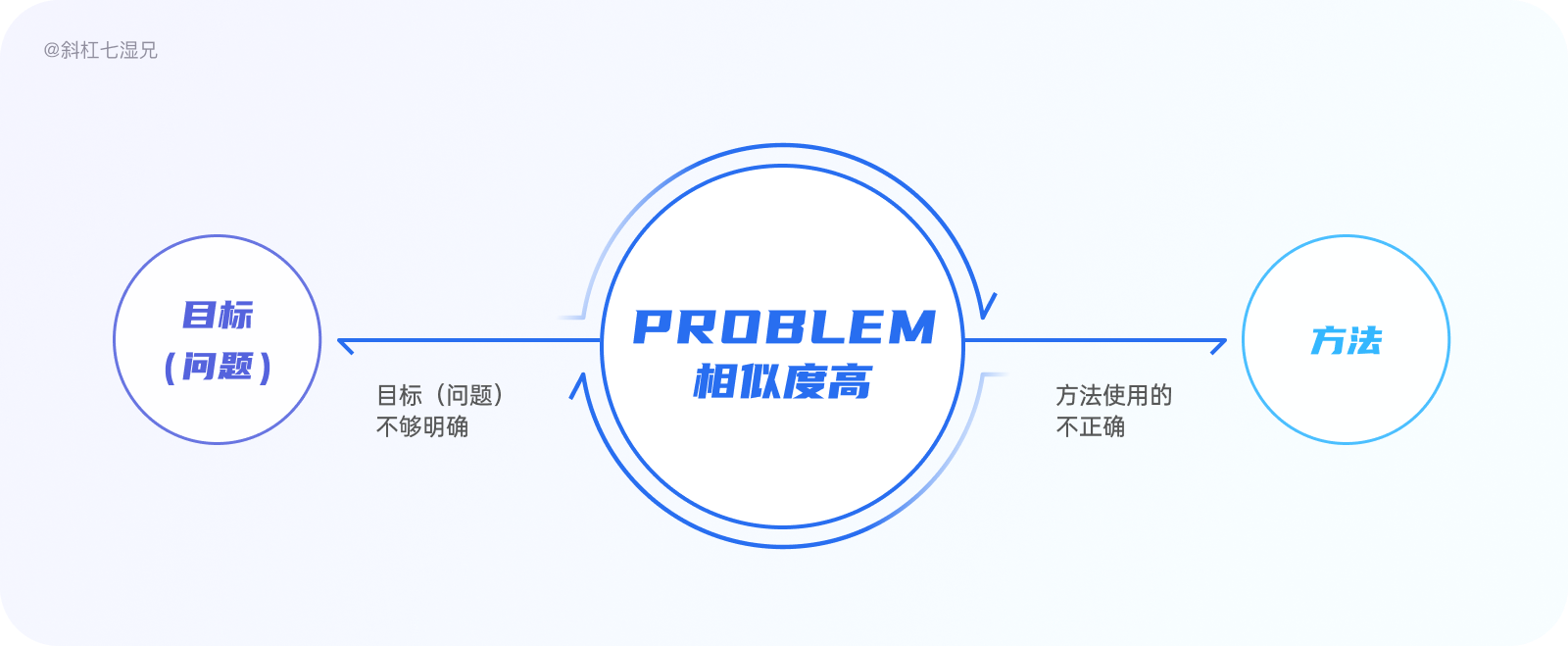
这样的做法并不是错误的,只会让自己产品与竞品相似度很高很难让我们的设计改版具有创新性。为什么大家做竞品分析相似度很高,我认为问题出在目标不够明确和方法使用不正确这两点上。

接下来我就用锤子和钉子的关系,向同学们一一说明,竞品分析的十锤法则,希望大家在不同的竞品分析目标面前用对竞品分析方法。

常用于竞品的横向比较,比如想要全面地了解一个功能的概况。或者是当我们思考某个功能元素是否需要保留,可使用对比表格法。
对比表格法是竞品分析最经常用到的一种分析方法,衍生的还有打勾比较法、评分比较法和描述比较法三种形式,常用于视觉竞品分析里面。
打勾比较法通过与竞品的功能一一对比打勾,有的话就在表格上对应位置打勾,不存在就空着。用这种方法来了解自己产品与竞品在产品功能上的差异,全方位地了解竞品的功能分布,为自己的产品是否加入这个功能规范做参考依据。

评分比较法多用于体验设计中,把自家产品都有的功能得分列成一行作为一个标准,把竞品的数据依次排列,可以直观看到与竞品之间数据的差异。
另外描述比较法这种方法比较的是竞品的功能细节、界面的比较等功能,并且跟上自己的观点和看法,在竞品中也很常用,如图。

当自己不知道产品的问题是什么?或者想避免自己产品在产品体验上犯同类错误的时候,可以使用用户体验地图,算是一种寻找产品问题、用户痛点的方法。
用户体验地图的意义是在于分析前模拟用户的视角去发现用户整个行为的痛点,发现用户要的是什么,而不是说我们想在产品上放什么。
建立多张用户体验地图可以对比不同的产品在流程中的不同,发现并记录流程中的共同的问题来帮助设计师避免自己产品犯同类错误。

当时间排气不充足,但是需要快速出一份竞品分析的场景交付到领导面前的场景时候,可以采用竞品画布的方法。
竞品画布是提前避免不符合领导需求造成返工和浪费时间的工具,比如领导想让你写一份竞品分析报告,先通过竞品画布快速地写明分析的目标、挑选竞品范围等信息,再找领导确认是否符合领导要求,确认和领导所期望的目标一致后再投入大量精力做详细的竞品分析。

以下是我在网上找到的制作竞品画布的要点,建议大家收藏。
1、竞品分析的目标要明确,最好能够解决产品当前面临的问题。
2、选择竞品时先发散后收敛,初选阶段可以把眼界放宽,避免遗漏重要的竞品;精选阶段要收敛,聚焦到3个左右的竞品做重点分析。
3、分析维度取决于分析目标,最好写出分析维度的选择理由。
4、搜集竞品信息时,除了常规渠道,还可以考虑合法的非正式渠道。找不到关键信息时,可以尝试在公司内部寻求帮助。
5、优势、劣势是企业内部的,最好不超过5个。
6、机会、威胁是外部环境,最好不超过5个。
7、建议总结要具体,不要泛泛而谈,同时要考虑可操作性。
精益画布应用于以下两个场景:
·想知道自己产品商业模式是否完成或者存在纰漏或者是想清楚竞品在某一个功能上这样做在商业上是怎么想的。
· 想判断产品的商业模式、运营渠道等各个方面是否一致等问题。
精益画布常用于产品成熟阶段的产品,做产品商业模式分析,建立产品全局观,检查产品商业功能清单来使用,一般产品经理或者是产品战略者的角色会使用。比如OFO这种体量比较大的公司会用到精益画布,制定产品战略,如图

以下是关于 精益画布的模块构成,需要的自行复制吧:
1、问题:目标用户最需要解决的3个问题是什么?用户有哪些痛点?
2、用户细分:你的目标用户是谁?这些用户有哪些关键的特征?
3、独特卖点:为什么用户要选择你的产品而不选竞品?你能以清晰、独特、令人印象深刻的方式说明为何你的产品更加优异或者卓尔不群吗?
4、解决方案:你能为现存问题找到正确的解决方案吗?
5、渠道:如何将产品或服务送到用户手中,又如何收取用户支付的款项?如何与用户保持连接?
6、关键指标:哪些数据指标能让你了解产品的真实状况?
7、竞争壁垒:如何为产品构建“护城河”?无法被对手轻易复制或买去的竞争优势有哪些?
8、成本分析:做这个产品的直接成本和间接成本都有哪些?
9、收入分析:产品如何赚钱?收入能大于成本吗?何时能达到盈亏平衡?

属于宏观层面的分析,是一种想要了解市场大环境、市场趋势,直观地找出机会与威胁所在的方法。
比如2018年p2p网贷行业集体暴雷,因为政府的监管制度的完善,一大批不合法律法规的p2p平台倒闭,预测未来p2p的市场份额将会减少。再比如,当今中国市场人口老龄化严重,年龄分布不均匀等情况属于社会分类的范畴,预测未来适老化的产品可能会成为互联网市场下一个风口。
在一张大白纸上画出4个格子,团队成员分别代表“政治、经济、社会、技术”尽可能多地罗列关键词填写到4个格子中,最后集体投票,每个格子选出得票较高的3~5个点子作为PEST分析的结果。

不知道自己产品的竞品如何分类的,常用来对比多个产品或者同一产品的多个方面的非常好的工具。
雷达图起源于财务状况的综合评估方法,通过雷达图的绘制可展现公司各项财务指标,后被人应用于互联网行业,称竞品雷达图(又叫蜘蛛图)。
竞品雷达一般选6个-9个维度分析,这9个维度参考尼尔森的十大可用性原则自行组合,进行产品分析。

对自己产品的优势、劣势不明确,判断现有的产品是否需要重新定位,并帮助我们重新找到合理的定位的场景的工具。
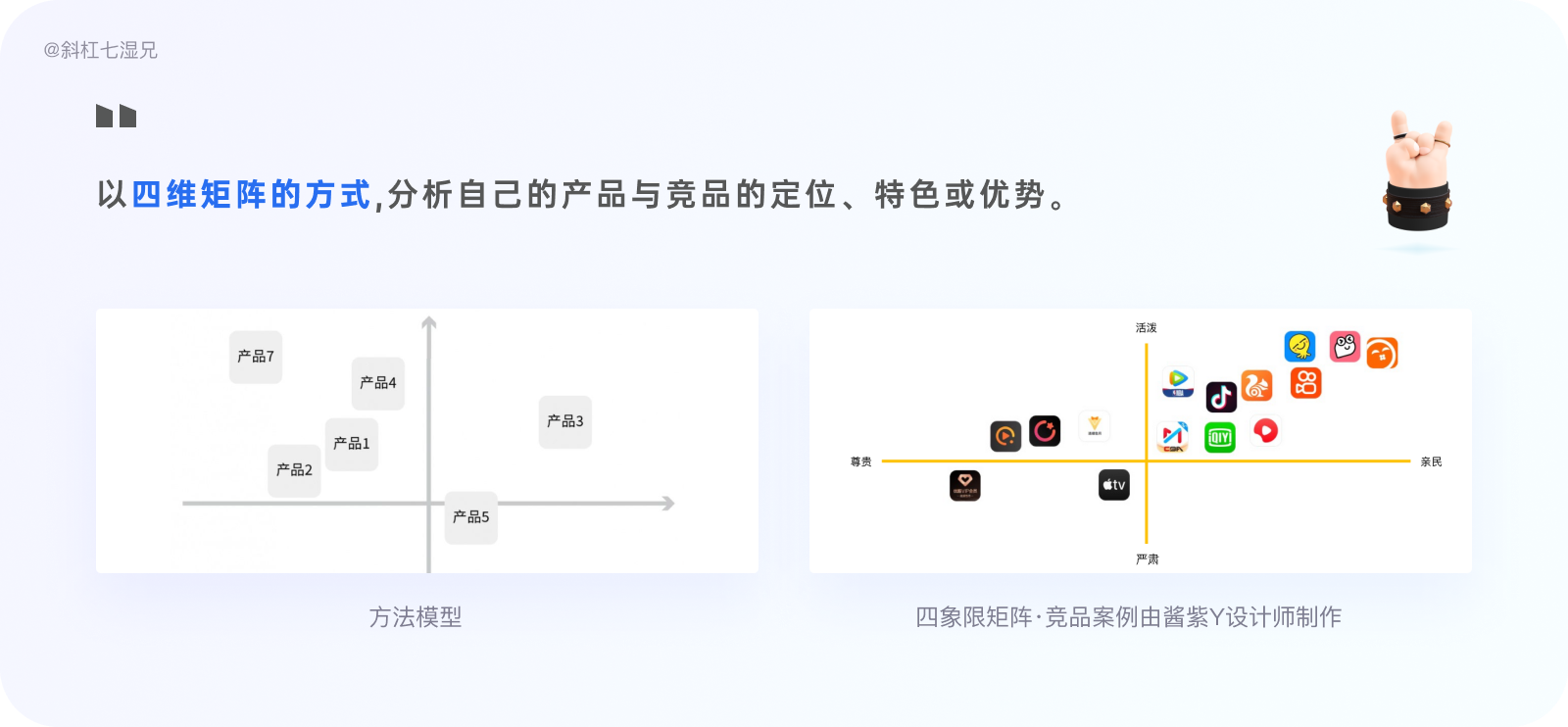
矩阵分析法是一个场景的分析法,以四维矩阵的方式分析自己的产品与竞品的定位、特色或优势,最大的好处就是可以梳理清楚市场中存在的空白点。以下图为例,在严肃和亲民这个范围领域就是没有这个产品,企业是否可以在战略层面上投入开发成本,开发这个空白领域的产品,抢占市场。

SWOT是一种基于四个要素的战略规划方法,与PEST模型不同的是这个SWOT模型不仅可以帮助梳理产品优势和劣势,还可以制定企业的竞争策略和未来开发的计划规划,是一种既可以分析产品/公司内部(优势、劣势)外部(机会、威胁)竞争环境的工具。
S、W 指产品内部有哪些优劣势,O、T 指的是产品外部市场存在哪些机会和威胁。简单地来说就是将与研究对象密切相关的各种主要内部优势、劣势和外部的机会和威胁,通过四个格矩阵排列出来,加以分析,从中得出一系列相应的结论,而这个结论是带有一定决策性和预测性。
我自己使用的时候会把这个方法放到竞品分析和总结的那部分,比如在竞品分析前半部分把宏观层分析完、竞品的功能亮点对比完,最后进行输出总结归类到产品的优势和劣势,再预警一下现阶段可能会出现的问题,预测一下以后的机会。

对于做竞品分析一点头绪都没有的同学,可以使用这个五层九纬度法(也叫用户体验五要素)。
一套完整的竞品分析其实和做产品思路一样,将复杂的事物抽象成分层的模型,能让人直观、清晰地获取其内在的逻辑,算是比较常规的方法了。

使用场景分为两个,第一个是针对竞品分析前不知道竞品哪个功能来说对用户意义重要;第二个是竞品分析后验证自己产品中某个功能改版是否成功。
可用性测试的意义在于如果不用竞品的产品,自己可能不能真实地感受到竞品好在哪里,就不能真实找到竞品在体验层面上值得我们借鉴的功能是什么。它除了可以还原竞品功能对用户真实的体验之外,更是一个验证功能改版是否成功的工具。之前讲到了数据是有欺骗性,数据会受环境因素所影响,有些数据是代替不了可用性测试和用户访谈的结论的真实性。



通过以上的讲解,我相信大家对“竞品分析”会有一个更为深入的认知,虽然大家较为清晰地知道了竞品分析的概念、制作流程以及方法,但是在我实际工作中经常出现以下9个问题,值得注意。
人的认知是有局限性的,尤其是接受一个不太熟悉的观点时候,就好比你让雕刻工刻一个马的扶手,因为描述不清楚的问题,他可能会刻成一个驴的扶手。
我们在论证一个观点最好就是举例论证,这样才能做到有理有据,所以要注重平时的素材积累,有一定的知识储备,做到观点都有资料可以佐证避免假大空,不会出现低级错误。最好把竞品分析当作一个产品来做,用产品思维(有逻辑性)做竞品分析。

竞品分析绝对不是说找不同,竞品分析方法千千万,无论是在分析前,还是分析后,跟着目标走才能得出有价值的结论,最终做到产品设计人无我有,人有我优的终极目标。我梳理了两类目标,供大家思考自己做竞品分析的目标。
现在互联网公司的发展相当快,已经没有那么多时间让我们做大而全的竞品分析,对于初创公司来讲,有可能做完竞品分析公司都倒闭的尴尬局面。所以,小而精地分析、跟紧产品、业务的脚步才是企业需要的。

知己知彼,百战不殆。分清楚给谁看也是容易犯的一个错误,最好要问清楚最终呈现给谁看,因为同事、领导、老板的角度不同所以需要看的切入点就不同。
·老板的角度:竞品在行业中的影响力、目前行业的经营状况如何、自己产品的发展方向怎么样,竞争对手的经营状况怎么样。
·团队/领导的角度:竞品的产品功能、交互设计、视觉的优点和缺点是什么;有没有创新性的产品体验点可以应用到产品迭代中去,决策是采纳A方案啊,还是采纳B方案或者是还有更好的C方案。
·自己/同事的角度:为了更好地执行领导们定的目标,自己或者团队内部协调的同时,需要用到什么方法把任务完成好。

分析是一个严谨的过程,得有理有据让人信服。在分析报告里面,发现很多分析的数据没有标明来源,可信度真的不高。设想如果是把这样一份数据来源不明确的报告递到一个企业决策者办公桌上,他敢作出决策吗?我看很悬。
所以在分析报告中,事实一定是严谨可信的,是市场上认可的,这样通过分析得出来的观点才会不带有主观臆测的。

正所谓,学我者生,像我者死!在与竞品进行比较阶段的时候,并不是什么情况下去模仿照搬,应该把关注点放到竞品这么做的背后原因。一个上层建筑的高度和样式必定由其底层地基决定,产品也是如此,虽然是一个简单的功能,也可以从数据、产品定位、用户群体、经营策略等层面,多注重自己产品与竞品的对比,挖掘产品策略背后的原因,为后期迭代思考我们是否可以去优化做准备。
另外一点我想说的是注重逻辑,有些竞品分析一会儿分析市场大环境,一会分析产品核心功能,看似面面俱到,但是分析的主线思路不清晰,缺乏逻辑关系,形式归于表面。

做竞品分析常规的方式是先挑选3-5个竞品,围绕用户体验要素(战略层、范围层、结构层、框架层、表现层)对竞品展开分析,我知道大家都是受了ajax之父jesse james garrett的经典之作《用户体验要素:以用户为中心的产品设计》的影响,我最开始入行的时候也是我的启蒙书。
但是大家要清楚“由于产品不同、受众用户不同、产品阶段不同、分析目标不同竞品分析最终呈现的样子就会不同,”如果大家都用这五层去写的话,避免不了有套模板的嫌疑。
这里列举一个不恰当的例子,2015年时候互联网很流行“互联网+传统行业”的创业概念,但互联网+并不是适合所有行业,要认清自己产品适合“互联网+传统行业还是传统行业+互联网”,了解清楚自己产品的特长,清楚谁主导谁的,处于什么产品阶段后再做决策,不要跟着主流舆论裹挟,盲目做选择。
除了我所讲的通过适合竞品的方法来审视自己产品之外,还有一点值得大家注意的就是设计方案的合理性,尤其是在UI设计当中,并不能保证设计方案是一直对的,只能说在某一个产品阶段或者应对某一个问题设计方案是最好的方案,更为精准的说法是设计方案没有绝对的正确和错误,只能说那个设计方案更合适当前这个需求。

我看了很多竞品分析,内容深度很深,视角也很独特,观点也很鲜明有价值,只是其表现形式太难让人阅读下去。我们是设计师,竞品分析的结论固然重要,但是精心包装才能更好地传递竞品分析的价值本身,这也是体现我们基础设计师价值的一部分。
设计领域中的眼球理论也是如此,一份好的竞品分析,务必在视觉包装上下点功夫,通过合适的逻辑结构进行梳理,可以让你的观点更易于理解并接受,配上适当的图文制作成PPT,保证文字信息可以高速清晰地进行传达,让读者第一眼就有继续阅读的兴趣。正所谓好的内容+好的设计形式=易于别人接受,才能发挥最大的效用。

细节决定成败,很多同学按照流程步骤一一分析了,得出了结论也是真实有效的,认为竞品分析就完成了。
我们的目的不是交付100分的答卷,而是交付100+的答卷,自我检查是提高自己的能力的好方法,如果工作周期允许的情况下,还是要从头到尾,把竞品分析查缺补漏,这样也利于发现更有价值的信息。

竞品分析不是一次性的事情,它对团队来说是每时每刻的,因为市场和需求是不停地更新,做竞品分析也是一个了解市场了解产品的手段,需要持续更新的。可以说它是贯穿整个产品迭代的始终的,把握节奏可以让你更从容地应对市场的变化,建议至少半年更新一次。

竞品分析在不同的阶段能给我们的产品带来不同的效益,学习好竞品分析也能避免走很多的弯路。
最后,感谢文章内容案例的作者,写这篇文章着实不容易 ,查阅了大约40个竞品分析,但编成系统方法写出来真的很耗心神。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
导语:提起中后台,除了高效、灵活和强大之外,不可忽视的还有它的海量数据。海量数据的筛选与呈现,直接决定决策人员的效率高低。本文作者主要是结合自己在实际工作中遇到的表格设计问题,针对Web端数据呈现方式之一,表格的设计进行探讨。
表格,是一种常见的信息组织整理手段。常用来展示、保存、对比分析、排序、筛选 、归纳等,是最清晰、高效的数据展现形式之一,由内、外两部分组成。

说完表格的组成,接下来将会从易读性和易操作性两个方面来分析下表格设计。
表格的组成,也可以看作行与列的自由组合,这种组合赋予了表格多样性的特点。行与列构成了单元格的长与高,不同的长高会有疏密之分,充实与透气之感。
B端中后台通常会对应不同的角色及场景需求,根据目的及信息主体的不同,让用户根据自己的需求来定义表格的展示列及列的顺序,也可以通过行与列的显隐变化,来更好的满足信息的传达。
但需要注意的是系统应记住用户上一次的自定义列设置,减少用户重复操作。对于列的选择,应尽量减少列的数量,既要展示用户必要信息,又要避免出现用户无关数据,以免信息冗余,影响信息阅读效率性。对于用户需要的非重点、辅助性信息可以通过入口提供的方式来解决。
默认排序,应从用户目的出发,遵循用户查看数据的习惯,尊重数据之间的关联性,设计用户查看、操作数据的路径,而非随机排列。

B端中后台中的表格展示的数据多且杂,这就要为用户先一步对数据进行梳理归纳,提高用户获取信息速度。
为便于对数据进行对比分析,一般需要在原始数据的基础上给出差值、升降变化、平均值、总计等数据处理结果,减少用户二次加工数据的过程,提升用户阅读信息的效率。
数据汇总展示
在表头或者表尾分别提供了总计的数据,方便用户进行快速查阅。

数据对齐展示
常用对齐方式有数字右对齐,文字左对齐,混合型文本左对齐,列标签的对齐方式与数据的对齐方式保持一致。这样能形成的视觉边界线,便于视线的流动,从而快速提升数据的浏览、对比效率。

空数据展示
B端中后台数据类型较多,对于空数据,切忌不要与数据为“0”进行混淆,对于空数据通用做法是用“-”表示,而不是什么都不显示,会让用户误以为是没有数据还是“0”数据。
最好做法就是为空数据做出释义,可以加在“列标签”的名词解释文案中。

数据的关键属性标识展示
对于用户重点关注的数据状态、上升和下降等,可以用符号进行标识,帮助用户快速定位到目标信息。

在有限屏幕内,有限的内容展示区域内,阅读丰富且繁多的表格时,用户不得不拖动横向或纵向滚动条来阅读信息。
固定表头、固定列和固定分页,能够让用户明白当前单元格内信息的属性而不至于不知道该信息的意思。
固定表头
在固定的小区域内滚动会非常局促,而且区域滚动和全屏滚动同时存在时体验也很不好。固定表头可帮助用户识别信息,在全屏滚动上去后固定表头,有利于用户向下翻屏时能够便利的阅读数据。

固定列
固定列的内容可视业务及目标用户的诉求而定,一般采用方法是固定比较重要信息,方便用户进行数据定位与对比,最好可以让用户自定义,满足不同用户诉求。

固定分页
分页处理目前有放在上部、下部或上下部均有,需要根据场景来选择。分页固定目的是为了省去用户需要翻到顶部或底部进行操作的麻烦。
特别是可以自定义每页的数量和需要横向拖动数据查看,这就需要把分页固定在底部,方便用户横向拖动滑条查看信息和进行翻页操作。

在Web端中的表格,涉及到跨页的数据操作时,分页会带来不便。
但往往受限于数据加载的压力,这种情况在大厂中尤其突出,加载数据都是亿量级别的,在Web端和手机端都需要实时下载数据的终端,我们通常做法就是提供分页展示数据来缓解服务器的压力。
表格中的的数据内容超过一定“数量”时需要提供翻页功能,而这个“数量”是由表头的数据的高度、表格的行间距、目标用户群体的显示设备的配置等因素来决定。
原则上整张表不要超过一屏,考虑到每个用户的使用习惯,我们一般提供可以让用户自定义每页的显示的数量,相比于跨屏翻页而言,向下滚屏会更便利,也更符合浏览信息路径。

表格全屏展示是非常有必要的:

在大量的表格信息中,如果没有筛选查找信息简直犹如大海捞针,而表格跟筛选是不分家的。
说到表格一定会说到筛选,筛选也就是数据过滤,常在数据量较大的场景中使用,其目的是通过关键字搜索和条件筛选能够帮助用户快速的找到所需要的信息内容。
对于表格外部筛选,如果有时间会单独出一篇详情介绍。这里不展开详细说。
筛选根据筛选功能的位置不同,可分为表外筛选和表内筛选。

在信息列数较多的情况下,数据的选择就尤为重要。当鼠标指针悬停在表格列或行时,给予视觉状态的变化提示,可以让用户捕捉到所在的位置,而不至于视觉上的错行,能够降低人的心理压力和增加掌控感。根据数据选择功能分为单个选择和批量选择。
单个选择
鼠标指针悬停在整行时应与默认态有所区分。当标识选中行或选中行的数量,选中行可操作的命令状态须同步,明示当前行可操作的命令或反馈当前已选行的数量。

批量选择
提供选择当前页部分行、选择全部行、取消选择全部行三种功能;状态反馈分为半选态 、未选态、全选态共三种。

对于数据的操作,主要针对表格内部来说。表格操作大体可分为显性操作和隐形操作。
显性操作
指操作选项显示在行内,优点是明显直观,可以根据列表上的信息做出快速的判断并且高频发生的操作。
适用列数较少的列表。但弊端是信息过载,尤其是列数较多,可展示列数会随操作数增加而减少,同时误操作率较高。对于危险系数比较高的操作,也不建议采用这种设计。

隐性操作
当鼠标悬停或点击时才显示其他低频、高危的操作选项,优点是界面简洁明快,信息密度低,可以帮助页面突出更加重要的信息,可减轻空间压力,减少干扰。
弊端是增加用户的点击次数和提高了操作门槛。列数较少的表格不适用隐性操作。

为方便用户对数据进行再次整合分析、统计分析等,可提供数据下载功能及多种下载格式。

对于B端中后台来说,表格显示最多就是两种情况:一种就是表格有数据,这种最容易解决,有数据就显示相应数据;还有一种表格是没有数据,也就是空表状态,这也是让很多设计师容易忽略掉的页面。
空表分两种:可创建和纯展示
可创建
是用户有创建诉求,数据是由用户或系统产生的,可创建分两种:

纯展示
没有创建诉求的,数据是系统产生的,不是由用户创建的,直接告之暂无数据。

看上去平淡无奇的数据表格,其实是非常重要的,通过合理的组织架构和呈现方式,使原本枯燥的数据呈现出生命力,这是一件很神奇的事。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
为什么了解网页布局很重要?网页布局在很大程度上决定了网站的访问者将如何与网页内容进行交互。
这里将介绍一些常见的网页布局形式,例如卡片式、分屏布局、网格布局……一起来看看吧!
卡片式布局被Pinterest、脸书和推特等网站所使用,它非常适合在新闻网站和博客上使用,因为卡片式布局可以在页面上放置大量内容,同时又保持每部分内容各不相同。
卡片式布局主要有两种形式:
网页中每个卡片的尺寸相同,卡片的排列非常标准,例如Dribbble的网页布局;

使用不同尺寸的卡片组成页面的布局,卡片间没有固定的排序,例如Pinterest、花瓣的页面布局。

当两个元素在页面上具有相等的权重时,分屏布局是一种流行的设计选择,并且通常用于文本和图像都需要突出显示的设计中。
分屏设计特别适合电子商务网站上的产品页面。产品图片需要在页面上突出显示,但价格、规格、购物车按钮等信息也要显示。

随着移动设计的盛行,大标题排版变得流行起来。大号字体在标题中特别流行,在一些网站的正文中也能看到。

较大的文本更具可读性,可以改善使用体验。另外它还提供了强大的视觉效果,因此这种布局在极简主义设计中特别受欢迎。

个性化算法推荐可以根据每个人的喜好量身定制数字体验。人工智能技术的发展让算法变得更易用,能精确分析用户的喜好。
根据用户之前的订阅习惯,Netflix可以为用户个性化推荐他们最有可能观看的电影。

像Medium这样的网站会基于用户以前阅读和喜欢的内容,向他们展示很多同类型的文章。

网格为设计提了视觉上的平秩序感,以一种平衡且有组织的方式呈现内容,使内容更易于人们使用。

在网格设计中使用不同大小的内容可以在保持内容有序的同时增加视觉吸引力。

杂志和期刊的布局方式影响了网络杂志的版面设计。这些网页布局很适合有大量内容的网站,尤其是每天都需要更新内容的网站。

单页布局将网站的所有主要内容放在一个网页上,通过滚动完成导航,有时还使用视差滚动效果。

对于内容稀疏的网站,单页布局是一个很好的解决方案。同时它也是内容叙事的完美选择,比如交互式儿童读物。

F型和Z型布局是指用户的视线如何在页面上移动,即用户如何扫描内容。F型布局有非常明确的视觉层次结构,因此适合内容更多的页面。

Z型布局将视线吸引到顶部,然后沿对角线方向向下延伸到底部,然后再次延伸。

在设计中,不对称会产生动态化的视觉冲击力。大多数情况下不对称是由于图像和文本间无法平衡而造成的。

由于不对称会产生动态的、充满活力的视觉印象,因此对那些想要传达这种形象的品牌来说是非常有用的。

这种布局的优点在于完全专注于内容,没有视觉上的混乱。
干净简单的布局几乎适用于任何类型的网站。许多优雅的网站都可以被认为是“简洁的”,无论它们包含什么设计形式。

导航标签适合用于包含少数项目的菜单,否则导航会显得很混乱。

轮播内容包含图像和文本,通常出现在网站的顶部,用来突出显示内容。

好的网页设计具有很强的适应性并且对用户来说始终是友好的。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
无论作为设计师还是普通浏览者,大家观看一个网站时最先接触到的就是网页的头部区域,这部分内容为网站的其他各个方面设定了基调,在网页设计中起着非常关键的作用。
尤其是如今简洁设计比较盛行,多数时候把头部内容设计好就变成了吸引用户眼球最好的办法。网页设计师在设计网站头部时投入了大量精力,同时要兼顾创造力和实用性。根据一项Google的研究,用户只需要短短数秒就可以形成对一个网站的看法,甚至有些观点是在令人难以置信的1秒内形成的。用户对品牌的了解就是从这么短的时间内开始的。
在通常网页设计中,首页上方的整个空间都被视为头部区域。作为人们在加载网站后的最初几秒内看到部分,头部信息起到了一种邀请作用,它应该提供有关网站的基本信息,以便用户能够在几秒内了解网站的主要内容。
如果以招聘活动站点为例,整个头部区域设计要明确传达企业形象,及本次招聘活动的特点。给浏览者一个强烈的视觉印象,企业已向你发出邀请,我们对人才十分渴求,等等信息… 如果有线上线下活动同时参与,那么在整体风格上尽量保持一致。

网页头部的任务是给用户提供一些基本问题的答案:代表什么品牌,提供什么服务等等。如果我们在内容上引起了用户情感上的共鸣,那么就是正确的设计。
那么主要元素通常包括:
在设计网站头部内容时,从思维层面来讲没有任何东西会限制你的创造力,它应该是令人难忘的、简洁和兼具实用性的,是一个可以展示创造性的开放领域。
下面让我们一起来看看头部内容设计的一些技巧。
1. 关于尺寸
对于网页头部图片的大小是没有统一的答案。有时候设计师希望提供相对固定的数字,但网页设计最大的难点之一是很难确保每个屏幕尺寸的有效性。即使两个屏幕的尺寸相同,分辨率也可能不同,因此用户看到的内容也不一定完全一样。
因此,我们不要拘泥于精确的像素概念,最好遵循经验积累的常识规则。

头部的高度本着不干扰内容感知的基本原则。对于一些展示信息资源的页面,较小的头部区域是一个不错的选择,而对于落地页或者企业客户首页,头部区域可能会更大,而且多数大客户会有主视觉单屏展示页。
如果某些网页,例如落地页头部内容较长的情况下,最好在首屏给下一屏内容露出一些空间,这样用户就可以意识到下一页还有内容,引导用户滚动。
2. Logo展现
当一个人发现自己在陌生网站上,总是习惯于从屏幕的左上角开始浏览网站。尽管设计师有时候认为打破常规的布局也可以带来不错的效果,但是多数用户如果他们常规位置找不到预期的信息,将会不假思索地认为这个页面是难用的和不规范的,需要花费很多的努力才能理解。这就要看你的设计目的和受众群体能够接受哪些程度的变化,我们今天主要说大多数受众。

Logo ——与居中或右侧放置相比,用户更容易记住那些 Logo 放在左边的品牌。如果你使用的是圆形 Logo,那么可以把它居中放置,尽管它的有效性仍然比放在左侧要低。
3. 吸顶导航栏
吸顶导航,换句话说就是「粘性标题」,当你滚动页面时,导航区在页面中跟随,现在成为一个网页设计标准。如果不违反网站整体设计理念,请将导航栏吸顶固定。无论是PC端还是移动端设计,这都是一个好的选择:

可根据页面内容展示要求,向下滚动时调整导航背景透明度,尽量少的影响内容展示同时使页面看起来更生动和通透。还可以在滚动时简化导航栏样式或高度,使用户能找到但又不过于抢眼。
总之,固定导航栏有助于提升用户体验,保持用户导向并给予了他们更多控制权。
3. 关于图片的应用
头部内容所用图片可以选择直接和要表达的业务相关性很强的,例如招聘类网站使用招聘场景图片;也可以选择中性感觉的例如办公场景、城市风景类图片进行虚化降低清晰度或明度来突出前景内容;

高质量图片——摄影对于网页设计师来说是一个强大的工具。它可以讲述一个故事,唤起用户的情感,并鼓励访问者进一步滚动。对于那些有强烈冲击力的图片的网站,试着做一个透明的标题,它可以更好地显示图像,并保留了主要链接。

轮播图片——如果客户给了几张代表该企业业务的出色照片,这种方式就没错!企业希望用户可以滚动浏览一组精美的高分辨率图像。

插画——网站的头部图片必须能引起读者的共鸣,建立起人与人之间的联系。如果图片是独特的且易于辨认,即使是从网站标题中剪切出来,效果也会很好,可以利用当今的插图潮流来实现这一点。
4. 视频或动画
当然我们也不能只关注静态图片,添加视频也是最有效的网站头部创意之一。如果可能的话,尝试着在头部内容中添加主题视频材料,很多网站利用在背景中添加短视频来吸引用户,尽可能以最好的方式展示他们的公司或产品。

△ 华夏幸福校招官网首页动画,拨云见日的效果加上中式剪纸风格的运用,将公司各业务线融合到几个转轮中,产生了故事性的动画场景。
如果想要使设计更具吸引力、生动和令人难忘的另一种方法是添加动画。它可以使网站头部内容变得非常酷。以每季校园招聘企业站点为例,各大公司对应届生群体的追逐,很大程度上体现在对该群体审美和喜好的迎合上,年轻有活力的动画或视频元素绝对是吸引眼球的不二之选。
当然不一定只有满屏大型动画,一般动画越复杂面积越大占用流量越多,客户打开延迟也影响观感。这时候我们可以根据功能不同,设计一些交互性的动画,去提升客户使用感受,尽量不影响网页打开速度。
5. 移动端头部设计
网页头部不可能只显示PC端的网页上,还应该正确显示在移动端的网页上。因此,在近年的设计中,网页必须具有响应性,并且能够很好地适应各种移动设备,这样才能带给用户完整的设计体验。
移动设备的日常使用广泛性早已影响网站设计,即使在PC中,也有一些细节看起来像是面向移动设备的网站设计。例如,Banner和汉堡包菜单都起源于移动设计。

移动端有着与PC端不同的屏幕尺寸和操作方式,很多时候需要设计师在一开始就考虑到两种界面的适应情况,比如在PC上顶部一条的导航,到移动端就演变为一个汉堡包菜单。而原本PC页面中展开显示的内容,在移动端会向下层延伸,首层界面成为一个内容聚合页。
网站是以头部内容为先导的,它就像是一张独特的名片。因此,我们在设计网站时,尽可能最大限度地关注该区域。
最后还要提醒大家,一定记得定期更新网站头部内容哦!以校园招聘大客户为例,大多数企业都会在每年春秋两季的招聘旺季更新其招聘主题风格,以保持网站的新鲜感和时效性。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
用户在操作系统时所看到的页面框架其实就是系统布局,它是一个产品最外层的框架结构,一般包含了顶部导航、侧边导航栏、面包屑、图文、卡片、内容等元素。
对于设计师而言,想要了解一个中台,首先要了解它的系统布局,系统布局是页面设计的基础,它与页面的关系,就如同建筑与地基的关系。日常完成需求时,UI 界面反复的调试页面宽度与卡片比例会占用我们大量的时间。为了提高工作效率,并且把更多的时间放在业务、视觉创新等方面,我们就应该需要一套完整的布局规范。
对整个公司产品体系而言,内部员工与普通用户使用的操作系统达到几十甚至上百个,单一的页面布局满足不了各个子项目的使用场景。所以我们从前期的布局框架设计调研到产品业务的特性,定义了中台界面的几大类型,并且在我们的设计规范中定义了几大类型系统布局方式,根据其布局方式定制好栅格,方便日后在各个业务场景中使用,从而能够保持一致性、并且可扩展,方便快速迭代和维护。
视觉层次
对于中台的 UI 设计师们而言,良好的理性思维相对比感性的视觉思维更加重要,因为在 UI 设计师设计页面时需要把很多互不相关的元素有秩序的组织在一起,正确引导用户操作与使用。亨利·亚当斯(Henry Adams)曾经说过:「混沌是自然法则,秩序是人类的梦想」。人们总是喜欢秩序,因为秩序可以让事情变得更容易理解。这同样适用于数字产品的用户界面,当 UI 元素被有序组合和结构化时,人们可以轻松的使用应用程序和网站,并对产品感到满意,所以设计页面时需要结合视觉层次理论。视觉层次理论是设计过程的核心方法之一。最初是建立在格式塔原理的基础上,它观察到了用户对相互关联元素的视觉感知,并展示了人们如何将视觉元素归为一类。那么什么是视觉层次呢?官方概括:视觉层次结构致力于一种用户能够理解的方式呈现产品的内容,以便用户可以理解每个元素的重要性级别。它可以组织页面内容,以便大脑可以根据物理差异例如:大小,颜色,对比度,样式等区分对象。
苹果的设计一直以来都是引领着设计趋势,其设计被国内外用户所认可,所以就以苹果官网作为案例。其中,字重对比:苹果官网在字重上给人眼前一亮的感觉,它采用 Medium+Bold 的字重使得标题与详情内容产生强烈的大小对比,用户进入官网的第一眼便能了解核心内容。颜色对比:在颜色上使用黑色背景承托产品和内容,强烈的黑白对比增强了信息传播中的识别度和对比度。图文排版:在图片与文字排版中使用了文字层和图片层互相叠加的视觉效果,使得页面层次感更加的丰富。如下图:

格式塔理论
往往用户打开页面进行阅读或者操作界面时视觉的第一感受是产品的整体效果,而并不会感知到一些较细节的元素。往宏观来讲当人们感知到一个物体由许多元素组成的复杂对象时,人们会采用有意识或无意识的方法将这些部分安排到整个组织的系统中,而不只是简单的元素级。它适用于不同级别的感知,但是视觉部分似乎是设计师设计界面时最能体现价值的部分,这其实就是格式塔理论,格式塔(Gestalt)这个术语来自德语单词 Gestalt,中文翻译为「形状,形式」。
格式塔心理学家库尔特·科夫卡(Kurt Koffka)的一句话可以捕捉到这一运动背后的基本思想:「整体不是元素基因的总和」。官网概括:「在心理现象中,人们对客观对象的感受源于整体关系而非具体元素,也就是说知觉不是感觉元素的总和,而是一个统一的整体,部分之和不等于整体,因此整体不能分割」。格式塔理论中元素之知见的原则分别为临近,相似,连续,封闭和连接。
在我们的现实生活中有很多自然规律都遵守了格式塔原则,比如说每到秋天,北方的严寒气候不再适合大雁生存,这时候大雁便会飞往较暖和的南方,当人们看到天空正在南飞的大雁队伍,它们组织链接得十分严密,并且群体在往同一个方向移动,所以队伍的形状在我们的大脑中将它们视为一个群组的一部分,产生人字形或一字形的图形。

信息框架
刚刚我们也介绍了视觉层级结构和格式塔理论,接下来简单介绍一下信息框架,它也是在系统布局中需要考虑的内容。信息框架是将信息内容进行组织分层,一个产品的信息框架取决于其特有的业务,他与业务强相关并且需要了解用户群体目标。根据业务和用户目标将内容组织搭建信息框架,形成系统布局的骨架,方便用户在浏览或操作页面时能够快速找到重点内容,提升用户使用效率。我们用今日头条 Web 端和飞书 Web 端两个线上产品作为案例分析吧,今日头条和飞书属于两种完全不同类型的产品,那么其信息架构也完全不同。
今日头条属于门户类新闻客户端,主要是生产内容展现给用户,首先进入到产品映入眼帘的是无穷式的信息流,它不需要用户登录/注册作为身份门槛,而是直观的把内容展示给用户,推送用户感兴趣的内容,也不需要用户决策任何选择,用户只需沉浸式的阅读体验即可,目的是方便第一时间抓取用户、吸引用户达到留住用户的目的。当用户产生兴趣以后想要进入下一步操作如:点赞、评论时才会弹出登录/注册,一方面是获取用户的身份等信息,另一方面是间接性的把用户留下来。从产品业务属性来看,今日头条的布局把重要的内容放入中间,并且占有整个布局的一半大小,其次放在内容两侧;

飞书属于工具协作类产品,用户第一次打开产品需要注册才能使用。与新闻阅读类产品不同的是工具类型产品用户目的比较明确,所以首页做成一个功能介绍页面,作用是引导用户了解产品核心功能从而转化成产品的用户。当然功能介绍页也是一个网站的门面,首页想要出彩,不仅需要在布局上做的合理还需要考虑网站的色彩、插图等元素的统一性。在设计网站时,首页的功能介绍页一定要充分突出自身产品特色,强调出自身产品的优势和亮点,如飞书首页主要是想突出其产品能够提高工作效率,所以直接把「在飞书,享高效」slogan 这句话放在了首页的第一屏,辅助文案详细的介绍了产品的核心功能,直接抓住用户的痛点。用户完成注册以后,进入到功能页面,如右下图可以看出,其系统布局的模块分成三份,占面积最大的模块属于产品最核心的部分也就是聊天窗口,较重要部分是联系人部分,最小区域是功能 Tab 部分。

小结
所以对于设计师而言,在设计页面时必须熟练掌握一些基本设计基础知识,并且将这些知识灵活运用到实际的工作当中。比如设计师在搭建系统布局时需要熟知页面视觉层次、格式塔理论、信息框架等知识才可创建合理的布局基础。当然布局框架只是整个产品的基础骨架,在骨架确定之后,设计师才可进行下一步的设计,如统一的视觉表达元素,清晰的功能操作,流畅的交互表达。

系统布局规范,需要通过统一的设计元素和间距规范去引导使用者们(使用规范的设计师)跨平台使用并且能够适配不同屏幕尺寸,目的是达到一致性,可适配、可控性原则。

一致性:对于界面来讲,界面中的元素和结构需要保持一致性,如:在使用布局时应当使用一致的网格,基准线和填充,在使用设计元素时配色、图标、文本等需保持一致。
可适配:布局是可自适应的,根据用户在不同的设计环境下能够通过交互动效、界面样式有效作出极致适配反应。用户操作后需给出即时反应。
可控性:当用户看到界面时应直观有效传递内容,如界面中模块区域明确、内容组织明确、表意明确都能使得用户快速理解。界面需要简单直白,让用户快速识别,减少用户记忆负担。
在设计过程中,为了减少设计师们的日常沟通和理解成本,在设计内部我们统一了一套设计画板尺寸为 1280。经过我们官方调研得出在中台系统中用户使用的电脑屏幕主流分辨率分别为:1440*900、1366*768、1920*1080、1280*800,而1280 是主流分辨率中最小且最为保险的的一个尺寸,在设计页面时设计师如果能够在 1280 尺寸下,缩小宽度或拉升页面宽度都能保证没有遮挡或挤压问题,那么设计是合理的。在我们的规范中页面再小于 1280 时需要吊起系统的横向滚动条。在中台系统中考虑到用户效率问题很少做响应式,所以常规情况下设计师会限定界面的一个最小值。如果设计师把画板设置为 1440 或者 1366 时可能会存在其在画板中页面大小正好合适,但是页面上线以后缩小浏览器可能会发生遮挡或挤压的情况。所以我们建议设计师们使用 1280 宽度画板画图。

首先先分析一下界面框架,我们将页面的用户操作行为进行层级区分。我们至下而上将元素进行层级分层,目的是把用户界面模块化。界面可分成背景区域、内容层、全局控制层、内容弹层,每一层都具备独特性,将界面中所有的信息层级提取分类并且按结构属性分层,目的是能够使得页面视觉和交互逻辑符合用户的习惯认知。之前我们有提到过视觉层次、格式塔理论和信息框架,设计师在创建这一步的时候可以用来指导搭建一套合理的页面信息层级,一个内容模块都属于一个容器,容器可以承载各种内容元素。

背景层
背景层样式固定,在界面中永远置于界面底部,并且一般会给予背景层中性色,作用是方便突出内容层和全局控制层。

内容层
视图结构中最核心和复杂的一层,他与业务强相关,内容层的容器承载了业务场景的用户需要获取的核心信息以及辅助核心任务的操作。容器承载了内容,从 Material Design 中的 Elevation(海拔)概念中可以了解到,它属于第二层级内容,基本布局结构有平行结构或者父子结构。如下图卡片属于容器,卡片中承载了数据图表等内容,整个卡片+内容就属于内容层。

全局控制层
全局控制层我们定义他在内容层之上,属于页面第三层级内容,一般在业务场景中对整个网站的控制以及导航功能如:Header menu、Sidebar menu 组件,如下图中 Header menu 浮在内容层之上。

内容弹层
当前任务或者内容相关的临时出现层,优先级高于内容层,一般承载当前需要临时处理的任务或者需要进行内容补充说明等功能。如:Modal(Dialog 各个平台叫法不一致)、Tooltip、Popover、Notification 等组件 。其中 Modal 是以滑出或者弹出的形式展现给用户。Modal 它包括两种类型,一种是模态内容层不可操控,被蒙版遮罩禁用,比如在业务中需要较为聚焦的分支流程操作时使用。另一种是非模态,吊起弹出层后不印象内容层操作。当然,Tooltip、Popover、Notification 都属于非模态,反馈较轻,不干扰用户使用界面。如下图的页面中的内容弹层使用了 Popover,在次页面它的功能就是加以补充说明。

随着科技高速发展,屏幕分辨率也越来越多样化对于 UI/UX 设计师来讲必须熟练的基本知识方便日常工作所需。首先我们先了解一下屏幕中的一些单位。
在高密度屏幕下每英寸具有比低密度屏幕更多的像素,可能导致开发实现稿的视觉不符合设计师心理预期,比如:相同像素尺寸的 UI 元素在低密度屏幕上显得较模糊,而在高密度屏幕上则比较清楚。同一物理尺寸(肉眼所见尺寸)下,低密度显示器的像素个数明显小于高密度显示器的像素个数。
其实像素是与密度没有关联,我们简称密度为 DP (读作 DIP,英文全称 Density-independent pixel ),它是可缩放的灵活单位,可在任何屏幕下现实相同的尺寸,如图显示,红色网格为像素密度,被放大内容为 UI 元素物理尺寸。

所以我们可以得出,DP 可以自适应屏幕的密度,不管屏幕密度怎么变化,实际显示的物理尺寸相同,DP 可以保证物理尺寸的一致性,所以 DP 是目前比较适合 UI 设计的单位。当屏幕的密度为 160 的一个物理像素时,1PD=1PX。要计算屏幕密度,可以使用以下公式得出:DP=(PX*160)/PPI。
关于网格
网格线(Grid Line),网格线又称布局分割线,它是构成网格结构的分界线。一般在布局中它们是由行网格线和列网格线组成。如下图是模拟网格做了一个示意,其中橘黄色两根线分别是行网格线和列网格线。

网格轨道(Grid Track),两个相邻网格线之间的空间。你可以把它们想像成网格的行或列。如下图橘黄色的行网格线和列网格线之间的空间既是网格轨道。

网格单元格(Grid Cell),两个相邻的行网格线和两个相邻的列网格线之间的空间属于网格单元格。这是网格系统的一个「单元」。如下图橘黄色的行网格线和列网格线交叉处即是网格单元格。

网格区域(Grid Area),由单个或多个网格单元格组成,它是可以用来摆放页面元素。如下图所示,橘黄色的行网格线和列网格线交叉处即是网格区域。

网格设置
在设计界面时可以通过网格定制能够使界面更加有序、整齐、规范,网格的主要用途之一是保持设计元素对齐和排序。通过建立一个网格系统,设计师可以为自己创建一个结构来适配不同的屏幕宽度。
在我制定的规范中一般会把网格的基数设置为 4,它不仅符合偶数的思路同时也能够匹配多数主流的显示设备,如中台系统的用户主流分辨率用 1440*900、1366*768、1280*800。我们可以通过设置网格规范帮助设计师快速搭建页面,使用有律可循的布局空间的设计给到开发减少沟通成本。下图所示设计布局网格由三个元素组成:列宽,间距,边距。

在 Sketch 中设置网格,在菜单栏中找「视图」-「画布」-「网格设置」-弹出浮层可设置网格大小,网格设置的基数设置成4,之后在设计界面时可按照网格基础的倍数作为组件的大小和页面元素间距分割,如下图:

我们放大页面局部大家可以看到,把网格基数设置成 4,每个网格单元格为 4*4 大小。同理,如果把网格基数设置成 8 以后,每个网格单元格大小为 8*8 大小。

界面框架内系统布局是页面所有模块的组合方式,我们定义一个页面框架中基础模块和内容模块的数量最好不超过 3 个。经过调研和归纳总结出 3 大布局类型,分别是上下布局、左右布局、T 字型布局。
上下布局布局是 Web 端运用最广泛的布局方式之一,页面内容区以 feed 流形式展现,一般用在 Web 端官网首页。设计师普遍做法是对两边留白区域为内容区并进行最小值的定义,一般定义值为 1200 较多(具体宽度要设计师如何设置栅格,后面会讲到如何设置栅格),当留白区域到达极小超过极限值之后需要对中间的内容区域进行动态缩放或遮挡,此逻辑需设计师根据业务所需而定。也有少部分设计师会设计成全屏布局,内容随浏览器宽度自适应。

其优点是页面结构清晰简单,强突出内容区,但缺点是布局的规矩呆板,变化少。设计师如果不注意合理的视觉元素和色彩细节变化,用户很容易感觉到乏味,此布局适用于层级较为简单页面。
巨量引擎(Ocean Engine)是字节跳动旗下的营销服务品牌,整合了今日头条、抖音短视频、火山小视频、西瓜视频、懂车帝、Faceu 激萌、轻颜、穿山甲等产品的营销能力,为全球广告主提供综合的数字营销解决方案。我在设计此官网时正是采用了上下布局作为页面布局,顶部导航整合了所有子页面的内容,导航下方为主要内容区并且内容定宽,当时采用此布局原因第一是因为次官网层级较简单只有三个层级内容,第二是官网更需要的是突出内容区,所有页面使用次布局更为合适。

设计师在设计重内容,轻导航类型网站是常用左右布局作为基础框架进行页面设计。此布局把系统页面分为两大模块,其中设计师常见的做法是将左侧设置成导航栏模块并且固定,常常用来控制全局内容。而右侧区域设置成工作区域或内容区,内容区可进行动态缩放。

下图为飞书沟通窗口截图,由于关系到内部信息保密性我把内容进行了模糊,从外观结构上看还是能大致了解飞书结构是采用了左右布局,整个布局结构清晰有理也是符合左右布局特点。从交互体验分析左侧属于导航区,它承载了不同功能并且固定。飞书属于即时沟通产品设计师考虑到浏览器窗口有限所以对导航设计成较小模块,而右边为聊天窗口对于业务属性分析它更为重要,所以模块较大。其导航栏固定,内容区可进行动态缩放。

T 字型布局常用在 Web 端的中台系统中,因为中台系统业务结构复杂、层级多,而 T 字型布局能够解决复杂结构的问题。使用此结构能够把页面结构清晰化,主次更加分明。设计师常常的做法是将顶部作为一级导航栏方便控制全局,二左边设计成是二级导航并且固定导航栏固定,右边的内区域可进行动态缩放(一般会把其设计成栅格动态区域),内容随浏览器宽度自适应。

下图是 Material Design 设计文档,首先简单介绍一下 Material Design,它是由谷歌的设计团队创建的一种语言,宗旨是帮助设计师们创建易用性和实用性较强的网站和应用程序,其设计理念是将现实中的物理学带入进设计中。Material Design 设计文档中的结构使用了 T 字型布局作为基础布局。页面分为了三个模块,其中顶部导航作为页面一级内容进行全局控制,接下来左边为侧边导航作为二级内容控制页面,右边是内容区满足用户使用浏览。从放眼望去整个页面架构清晰明了。

以上为 Web 最常见的三大布局,但是需要大家在实际的工作中灵活运用。设计师在日常工作中可能会遇到更为特殊的业务场景,设计师可以通过整理基础模块然后分析其业务的信息框架,将模块进行相互组合、嵌套归纳可以总结出更多的 Web端布局框架并落地到业务中。
刚刚在定义布局模块中已经分析过了三大布局类型,接下要分享的是 UI 设计师更为关注内容「网页栅格」。网页栅格也是设计师口中常常提及的栅格系统。其实网页栅格系统是从平面栅格系统中发展而来,它延续了平面设计的方法与风格,在网页中使用栅格能够使得网页信息展现更加清晰明了、美观易读。
首先网页栅格系统基本由是栅格总宽度/页面总宽度(W)、一个栅格的宽度(a)、栅格与栅格之间的间隙(i)、一个单元的宽度(A)、外边距(M)组成。
1. 列宽
一个栅格的宽度(a),我们称之为列宽,一个列宽包涵了N个网格单元格(Grid Cell)我们也可以把它看成一个网格区域(Grid Area),在上面我们已经讲到过网格的内容,主要目的正是为栅格做铺垫。其中我把一个网格单元格设置为4(原因在网格中也解释过,如果忘记的同学可以爬楼看下)。由此可见列宽非固定值,这样可以使内容自由适配任何屏幕尺寸。在栅格中列宽由屏幕尺寸决定。
2. 水槽
栅格与栅格之间的间隙(i),我们称之为水槽,一个水槽宽度大于等于1个网格单元(Grid Cell)。在栅格中水槽为一个定值,宽度可以是N个网格单元,如网格单元格设置成4,那么水槽可以是4、8、12、16…N*4。
3. 栅格单元
1个列宽+1个水槽宽度即一个单元的宽度,一个栅格总宽是由N个栅格单元组成,次宽度不固定,由屏幕尺寸决定。
4. 栅格总宽
列宽+水槽再成以N即是一个栅格的总宽,公式为:W=(A*n)-i。

5. 栅格设置
经过调研我们得出常见的栅格分为 12 列栅格系统和 24 列栅格系统。其中 12 列栅格系统在流行的前端开发开源工具库Bootstrap 与 Foundation 中广泛使用,适用于业务信息分组较少、业务结构较简,单个盒子内信息体积较大的中后台页面设计。24 等分的栅格系统适用于业务信息量大、信息分组较多、单个盒子内信息体积较小的中后台页面设计;相对 12 栅格系统,24 栅格系统变化更加灵活,更适合内容比较多样复杂的场景。如下图分别是 12 栅格系统(左)和 24 栅格系统(右)。



6. 小结
在栅格系统结合布局结构和网格做了我做了一些知识结合,其实前面所讲的网格版块和布局版块都是为栅格做一个铺垫,利于同学们更加深入的了解网格、布局、栅格三者的关系。
系统布局只是网页中的基础部分,但也是核心内容,一个产品布局需要根据其业务属性决定。布局搭的好相当地基打得好,但是同时在对美感的追求之上,还应当结合可用性来看待设计。在实际的工作中肯定还会遇到各种形形色色较奇葩的需求,所以希望这篇文章能够做的不是限制而是启发,大家可根据此次分享内容能够进行举一反三利用到实际的工作当中。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
知彼知己,百战不殆。
——《孙子兵法》
产品经理的岗位职责之一是在市场中建立和维护产品的竞争优势,竞品分析是产品经理的一项常规工作,分析质量决定着决策质量,影响着对业务取长补短的效果。但在竞品分析时,常遇到以下问题:
那么,竞品分析应该怎么做呢?
当我刚刚喜欢上一个姑娘时,却发现已经有人喜欢她了,而且张三已经表白,李四也有好感,怎么办呢?
大脑会在荷尔蒙的牵动下情不自禁做起了分析和策略。先从人类视角思考一下世界观、人生观、价值观、婚恋观,确定一下自己要谈一场什么样的恋爱。
再从恋爱角度来了解姑娘,哪里人呀?啥家庭呀?啥衣食住行呀?啥爱好?啥性格呀?符合梦中情人的样子么?这么一通观察下来,那多久约一次会、吃什么饭、唱什么歌、送什么礼也就心里有数了。张三李四都干啥了就得有差异化。
进一步了解之后又要返回到婚恋观,问自己真诚否?关系合适否?只有对自己真诚,对姑娘真诚才能情投意合。既然双方感觉都不错,继续更深一步互动,少了一些遮掩,偶有矛盾,知道双方喜欢啥,雷区是啥。如此,言谈举止便要有所分类,分类即尊重,相容即相爱。
咔,到这里,没有张三李四的事了。良久,两人有了结婚的想法,要双方家长见面聊聊呀,聊聊两个大家庭的想法,聊聊小家庭的打算,真心地切合实际地聊。靠谱!
咔,姑娘到手。结婚的过程又一次巩固了小家庭的使命、愿景、价值观,那就过日子吧。总之,在与姑娘相处的每个阶段、每个事上都要真诚以待。竞品分析更是如此了,要与用户谈恋爱。
当然,更准确地来说是竞争分析,产品只是价值的载体。做一款产品时,却发现已经有直接竞争者、替代竞争者、潜在竞争者、预算竞争者了,而且还有一些可参考的友商。就从7个角度观察分析:
在频率上可以日常分析、定期分析、突发性地专项分析;在分析粒度上可以大到对行业趋势的分析,中到对竞品方案的分析,小到对竞品功能点的分析;在呈阅对象上,可以是BOSS、PM、设计师、研发人员等。
总之,PM做竞争分析时要在产品所处的每个阶段、工作的每个细节上都真诚以待,这样才能得到客观有用的结论。这是对竞品分析的工作思想,开始分析吧!
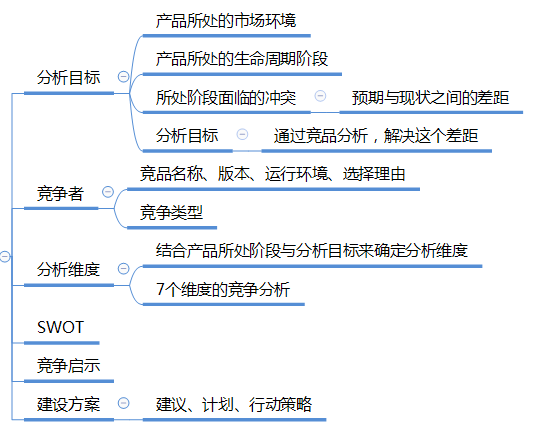
用户价值、商业价值、用户价值与商业价值间平衡,这三类的预期和现状之间有所差距,想找到解决方案减少差距呗,那还是会遇到7种不同的情况:
往细来说,大概会在开拓市场时,寻找市场切入点、寻求差异化、规划业务、策划运营方案等;在挖掘用户需求时,分析用户和分析需求等;在观测市场时,做行业预测、竞争预测等;在……时,进行……
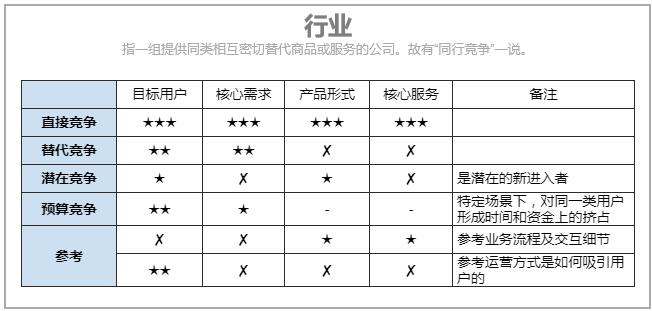
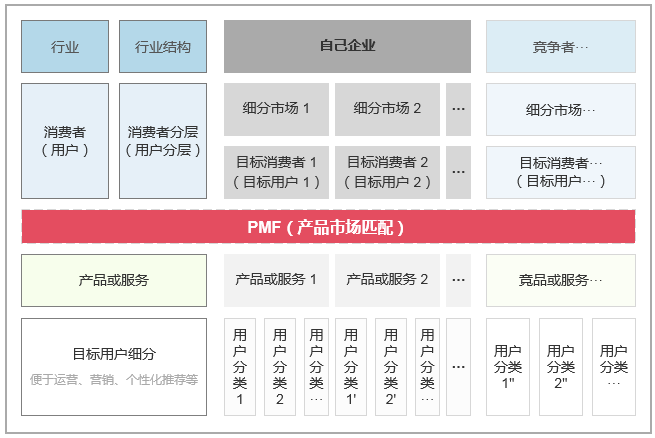
以“目标用户类型”、“核心需求”、“产品或服务的特征”和“用户购买预算”为依据大致可以划分为5类竞品。

★代表相似,✘代表不同,- 代表可有可无
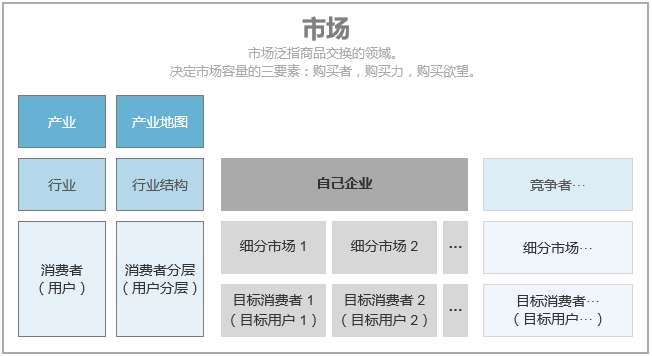
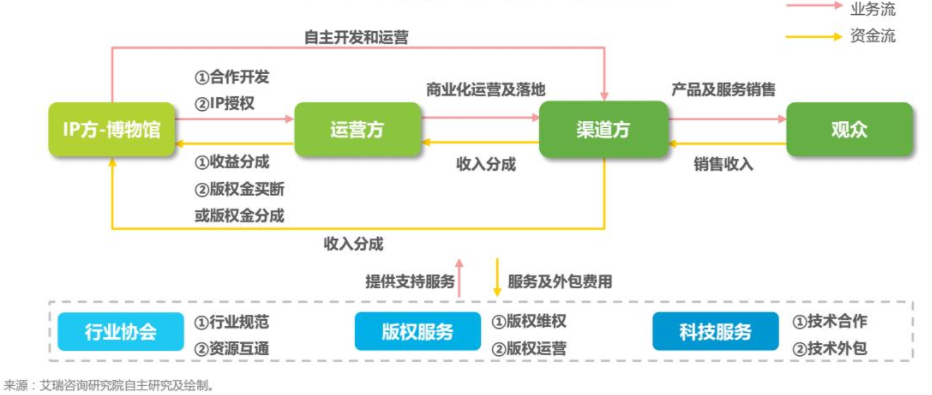
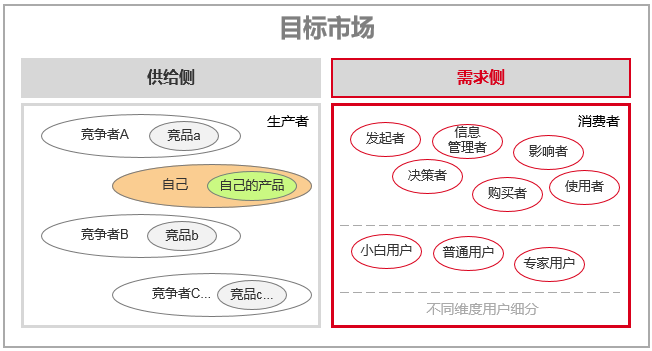
从整体上看,市场的构成如下图要素构成。在这个视角,我们主要做产业分析、行业分析和市场分析。

3.1.1 产业分析
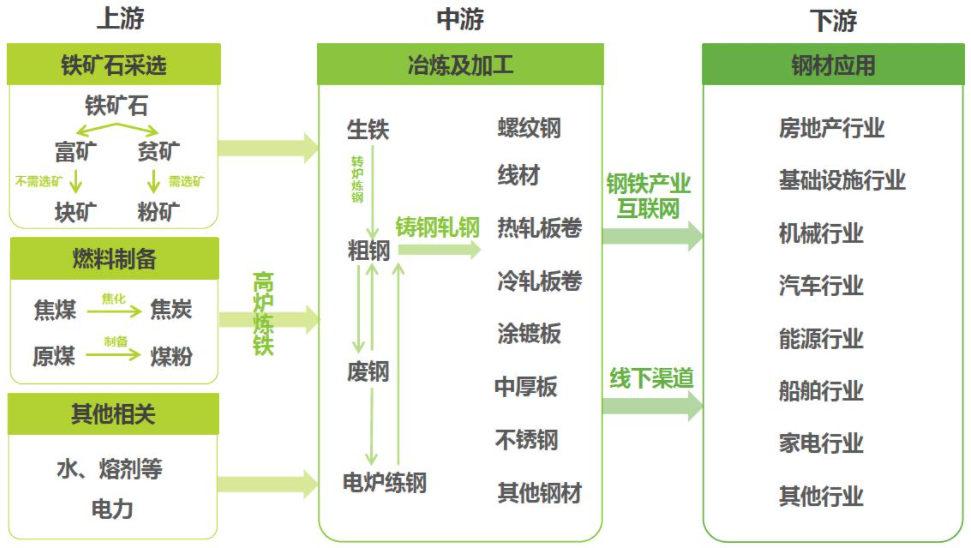
产业是指由利益相互联系的、具有不同分工的、由各个相关行业所组成的业态总称。一个产业可以跨越(包含)几个行业。产业结构、产业分类、技术结构、技术分类一般都有国际或国家的分类标准,百度可见;其中产业结构中各角色的互动关系如下图所示:

图中的互动关系也可称之为“产业链”中的“供需链”。
产业布局是指产业在一国或一地区范围内的空间分布和组合的经济现象。在静态上看是指形成产业的各部门、各要素、各链环在空间上的分布态势和地域上的组合。在动态上表现为各种资源、各生产要素甚至各产业和各企业为选择最佳区位而形成的在空间地域上的流动、转移或重新组合的配置与再配置过程。可用“产业地图”来表示:
示例一:按资源、生成要素的流动展示

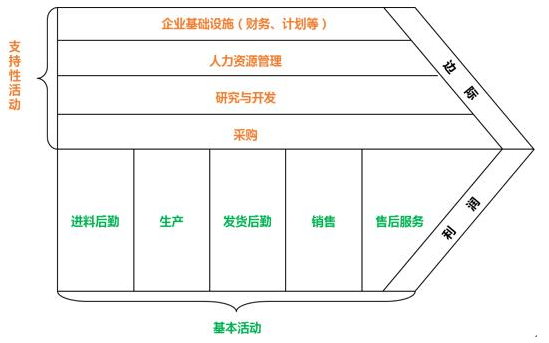
图中的流动关系也可称之为“产业链”中的“价值链”,而完整的价值链如下图:

示例二:按在各产业和各企业的流动展示

图中的企业关系也可称之为“产业链”中的“企业链”。
示例三:按地理空间展示

图中的地理关系也可称之为“产业链”中的“空间链”。
汇总一下,对产业的了解可从时间、空间和程度三个方面来研究,如图所示:

3.1.2 行业分析
行业指一组提供同类相互密切替代商品或服务的公司。选定行业就一定能看到我们的竞争者有哪些。从供需关系上看,就是研究目标市场的供给侧的生产者有哪些?

当然了,分类的话,还是分为竞争分析的5个对象。

那么,对行业分析,有哪些维度呢?
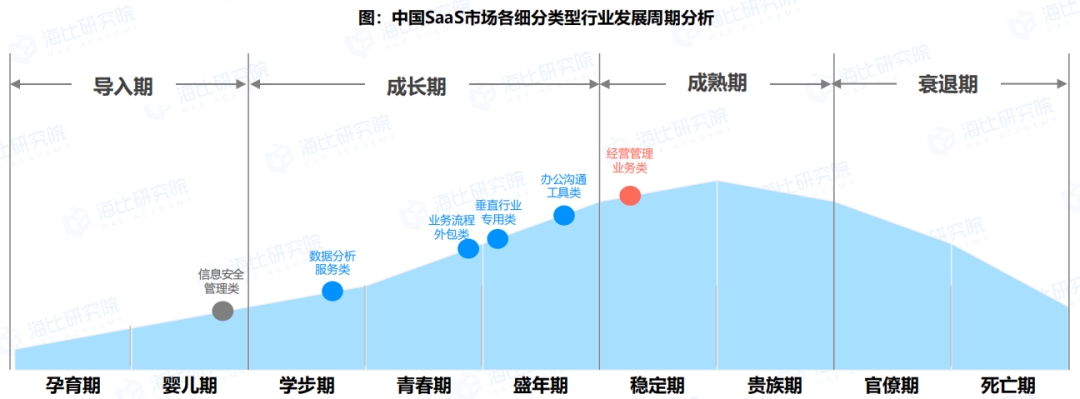
3.1.2.1 生命周期
即老生常谈的引入期、成长期、成熟期、衰退期。

3.1.2.2 竞争类型
分为完全竞争、垄断竞争、寡头竞争和完全垄断。

3.1.2.3 行业要素
分析一个行业的主要影响要素及要素密集度。包括五类:
3.1.2.4 经济周期
分为三类:
3.1.2.5 行业结构
常从三个维度分析:

3.1.2.6 主要数据
行业的发展分析时经常回顾历史、分析现状和预测未来。
回顾、分析和预测哪些数据呢?
主要有市场规模、毛利率、销售增长率和净资产收益率等。
3.1.3 市场分析
市场泛指商品交换的领域。
3.1.3.1 分析对象
3.1.3.2 分析范围:
3.1.3.3 市场概览
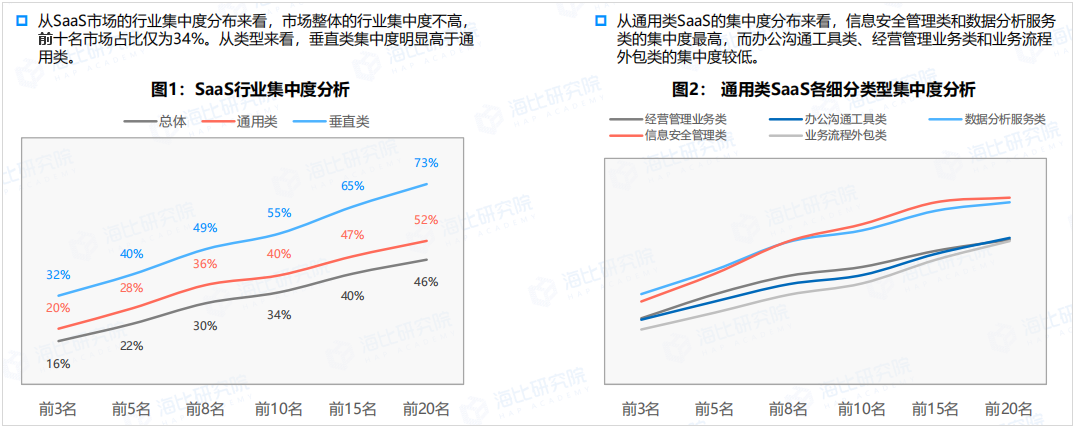
3.1.3.4 市场集中程度:
CRn(concentration ratio)n一般用10。也就是在这个市场市占前10的公司,加起来的总和占整个市场的百分比,百分比越高,证明这个市场的集中度也就越高。

3.1.3.5 市场消费模式
3.1.3.6 上下游市场分析
3.1.3.7 市场数据
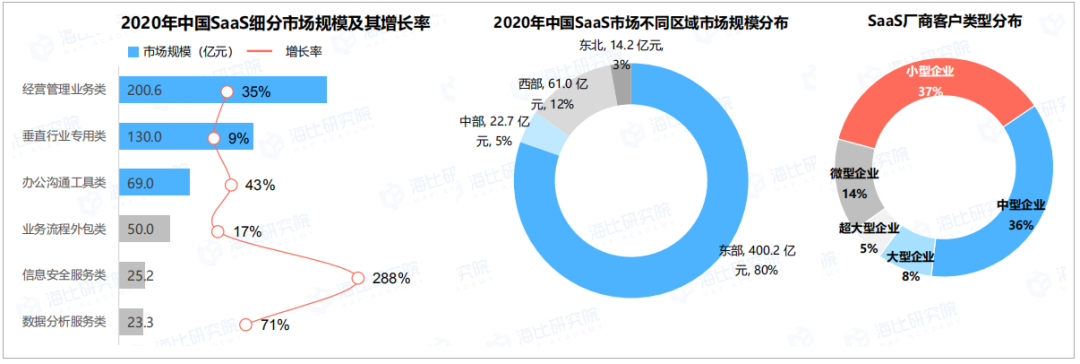
① 规模
② 数据
③ 趋势
从供需上看,就是研究目标市场的需求侧的消费者有哪些,该角度一般是在做新产品前对所有的消费者进行研究。

3.2.1 分析对象
目标市场中的消费者。
3.2.2 分析目的
3.2.3 分析范围
更多是全局分析
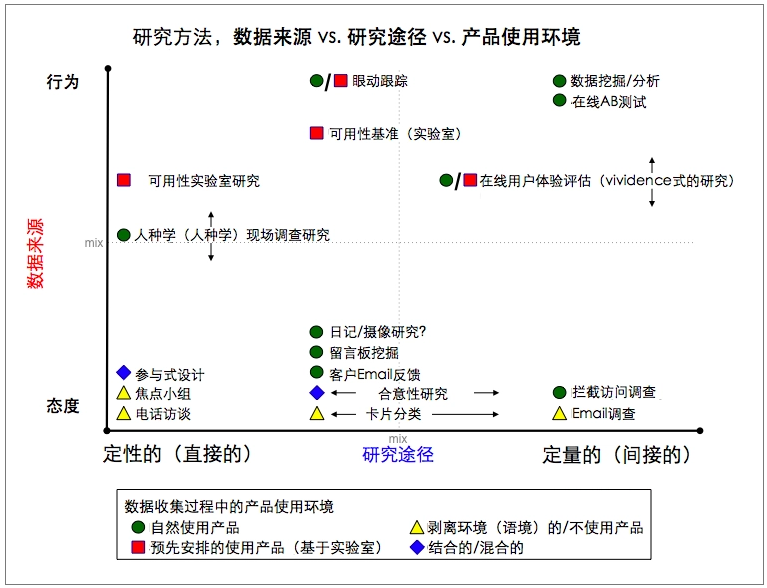
3.2.4 分析方法
3.2.4.1 定性调研:访谈、焦点小组、卡片分类、参与式设计
3.2.4.2 定量调研:调查问卷
3.2.4.3 场景调研:分为三类场景
3.2.5 分析维度
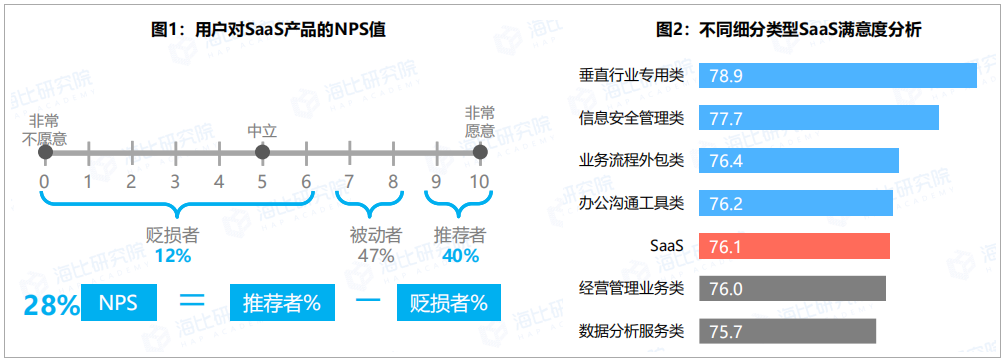
① 口碑调查
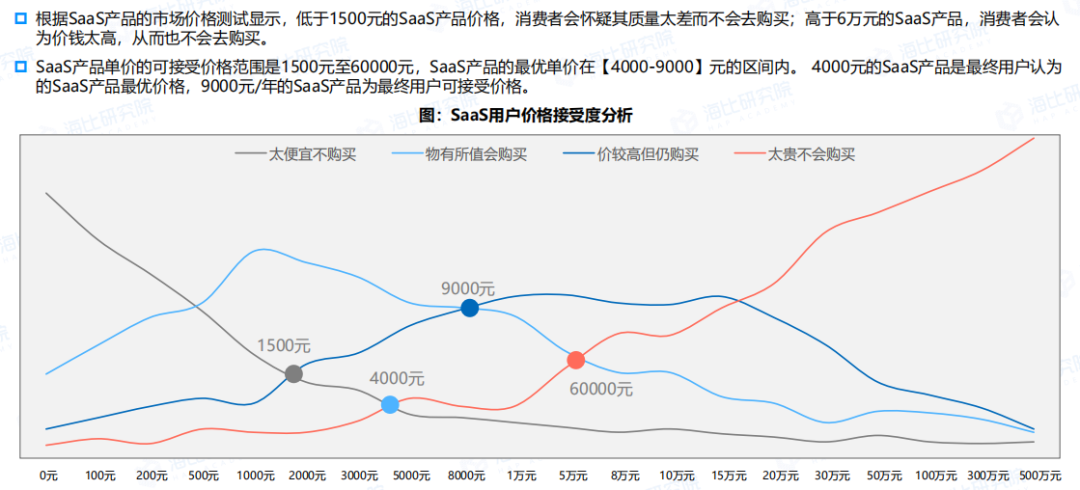
② 产品价格
客户希望为这个产品支付多少钱?竞品价格如何?
③ 购买动机,购买的影响因素及比重
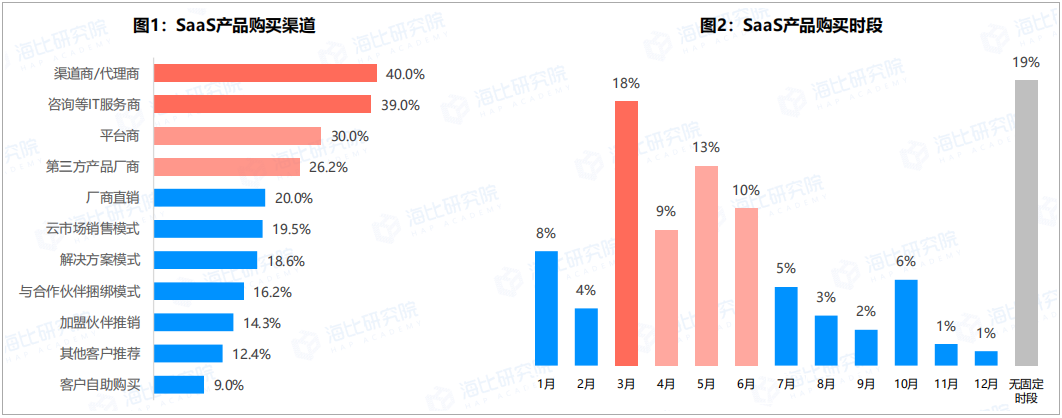
④ 购买习惯,如购买渠道、购买时段等等
⑤ 产品感知及体验
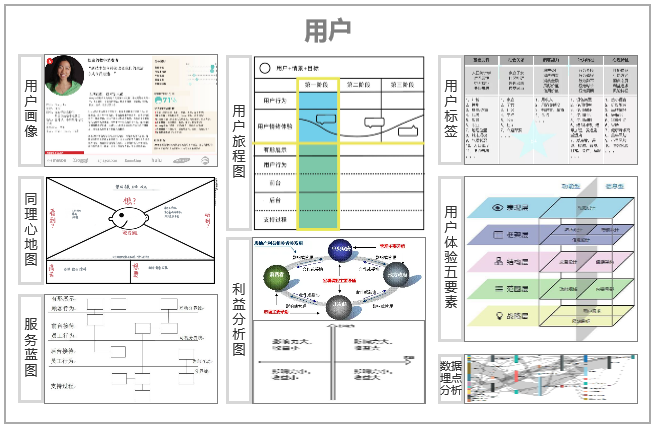
3.2.6 分析产出
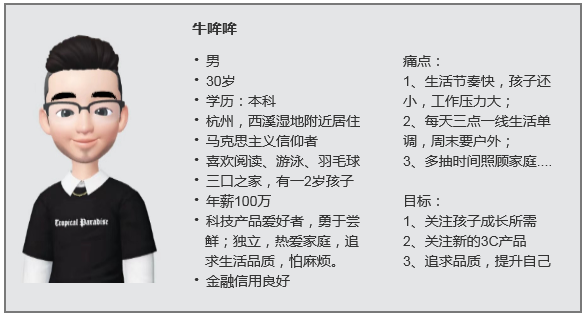
产出一:用户故事版,或是用户画像之User Persona

产出二:价格分析图

产出三:满意度和净推荐值

产出四:购买因素及比重
产出五:购买习惯

想要了解竞品是如何研发出来的,就需要关注和比较双方的开发什么周期的各个动作。要“比、学、赶、超”不断迭代,当然也要“你打你的,我打我的”,坚持自己得定位。

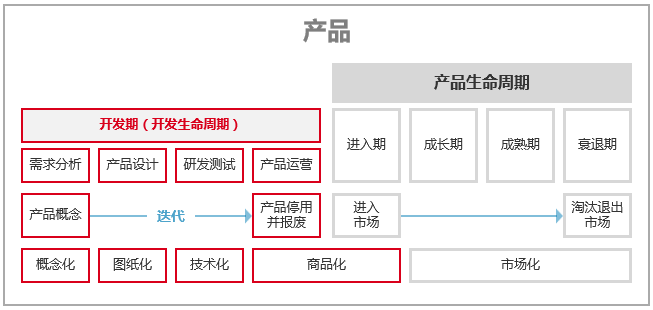
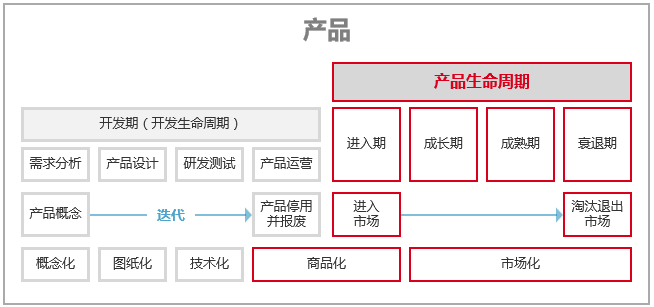
3.3.1 产品定位
3.3.2 产品定义
① 定义用户:
② 定义场景:
③ 定义价值:
④ 全局思考:
3.3.3 战略规划
3.3.4产品设计
3.3.5产品研发
3.3.6 产品运营
上线前基于产品的运营计划
3.3.7 分析产出
在新产品推向市场后的销售营销、运营、根据需求演变的产品迭代,也要经过进入期、成长期、成熟期和衰退期是个阶段。

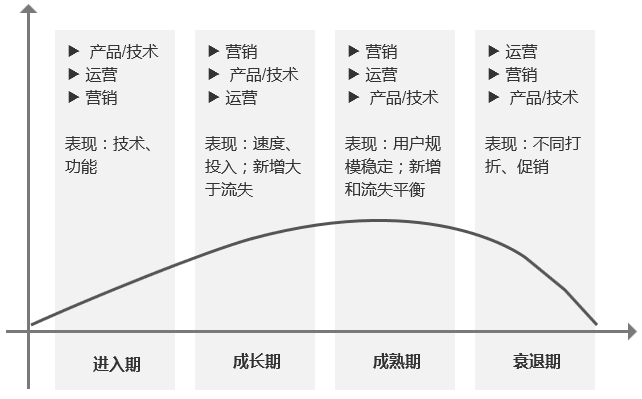
在不同的产品生命周期阶段,企业经营行为的侧重点不同。

3.4.1 产品商业模式

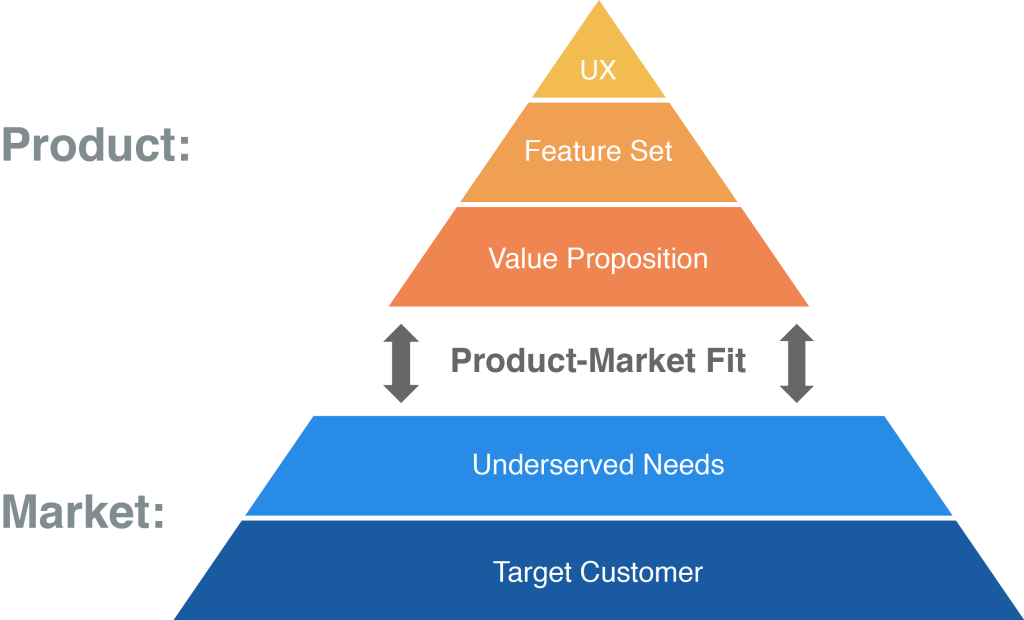
3.4.2 产品/市场匹配(PMF)
PMF是Product Market Fit的简写,是指产品和市场达到最佳的契合点。象征着产品正好满足市场的需求,令客户满意,这是产品成功的第一步。


PMF的实现标准(临界点)的判断,各行各业因其特性均不同,网上有些判断方法仅供参考:
3.4.3 产品功能
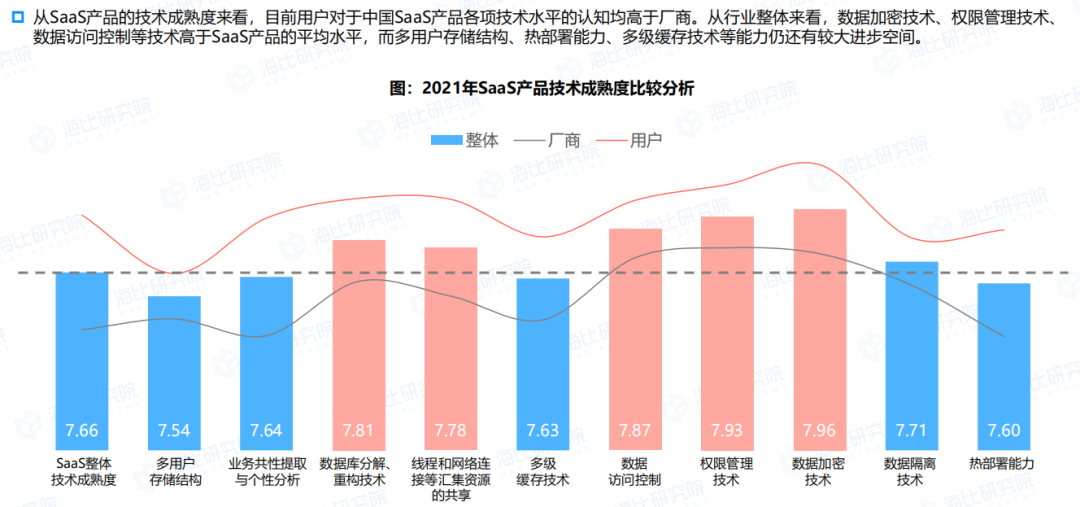
3.4.4 所用技术

3.4.5 运营推广
3.4.5.1 内容运营
3.4.5.1.1 企业介绍
3.4.5.1.2 企业新闻
3.4.5.1.3 产品手册
3.4.5.1.4 客户成功案例
3.4.5.1.5 行业白皮书
3.4.5.1.6 行业解决方案
3.4.5.1.7 行业报告、干货资料
3.4.5.1.8 期刊、书籍等出版物
3.4.5.1.9 电子书
3.4.5.1.10 课程讲义
3.4.5.2 活动运营
3.4.5.2.1 线上
3.4.5.2.2 线下
3.4.5.3 渠道运营
3.4.5.3.1 官网媒体
3.4.5.3.2 自媒体:公众号、头条、搜狐号等等
3.4.5.3.3 全员营销
3.4.5.3.4 联合推广渠道
3.4.5.3.5 贡献线索渠道
3.4.5.3.6 代理商渠道
3.4.5.3.7 社群运营
3.4.5.3.8 运营体系及风格
3.4.5.3.9 运营事件分析,关注和研究显著的增长点
3.4.5.3.10 关注各类运营数据及转化率
3.4.6 销售/营销
3.4.6.1 定价策略
3.4.6.2 市场营销
3.4.6.3 销售模式
3.4.6.4 销售渠道及渠道策略
3.4.6.5 品牌管理
关于定价方法,UCPM的总结比较全面到位,这里罗列一下,百度即可。重在比较不同竞争者的定价策略。


当产品中沉淀了一些存量用户之后,为了实现用户需求的异质性、并集中有限资源进行有效市场竞争的行为。企业在明确的战略业务模式和特定的市场中,根据用户的属性,行为等因素对用户进行分类,并提供有针对性的产品、服务、销售、运营模式,达到用户价值和产品目标的最大化。
系统实施层面,是在抽象理论的指导下,用算法进行标签化统计、分类,并以用户画像的形式表现,最后在策略上、界面上、运营方式上进行“量体裁衣”。

3.5.1 分析对象:产品中现有的用户
3.5.2 分析目的:对用户细分,精细化运营,不同用户采用不同的运营策略
3.5.3 分析内容:
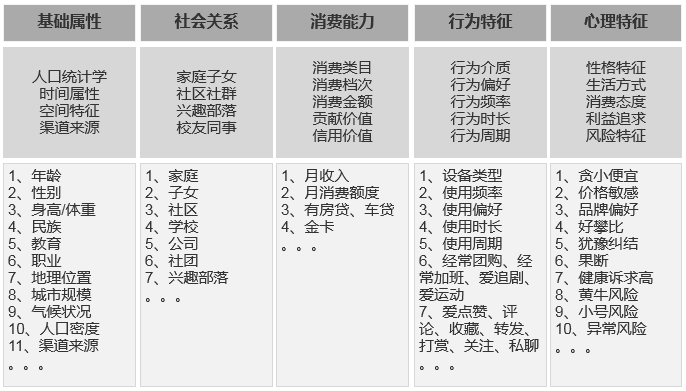
越来越多的产品也逐渐从更多细致的维度来分析消费者,对2C用户的分析维度分为以下五类:

对2B企业的分析维度,大致分为以下三类:

3.5.4 分析方法
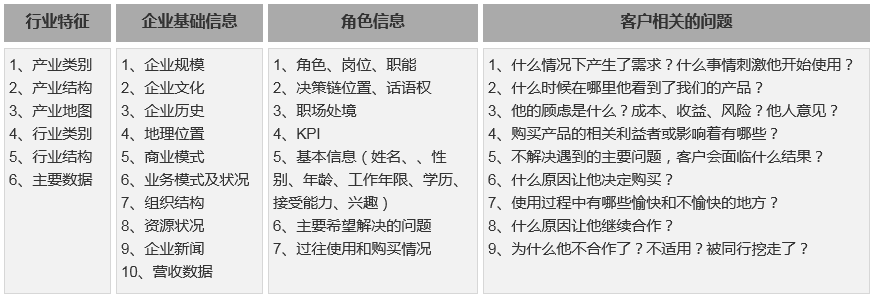
我们通常需要以不同的角色来体验和感受产品,而且能在各个角色之间切换自如。角色可以分以下几类:
3.6.1 产品覆盖的场景有哪些?能满足哪些需求?能给我带来什么价值?
3.6.2 多端比较:
3.6.3 多商业入口分析:
3.6.4 功能:
3.6.5 UI与交互
3.6.6 其他
企业本质上是“一种资源配置的机制”,其能够实现整个社会经济资源的优化配置,降低整个社会的“交易成本”。从产品背后看企业,才能看到产品的基因与营养。
3.7.1 分析对象:产品所属的企业
3.7.2 分析目的:分析竞品所属企业的资源配置机制
3.7.3 分析方法:
3.7.4 分析领域:
3.7.4.1 企业背景
3.7.4.2 企业历程及重大节点
3.7.4.3 企业定位
3.7.4.4 企业愿景
3.7.4.5 发展战略
3.7.4.6 业务模式
3.7.4.7 产品矩阵
3.7.4.8 产品战略
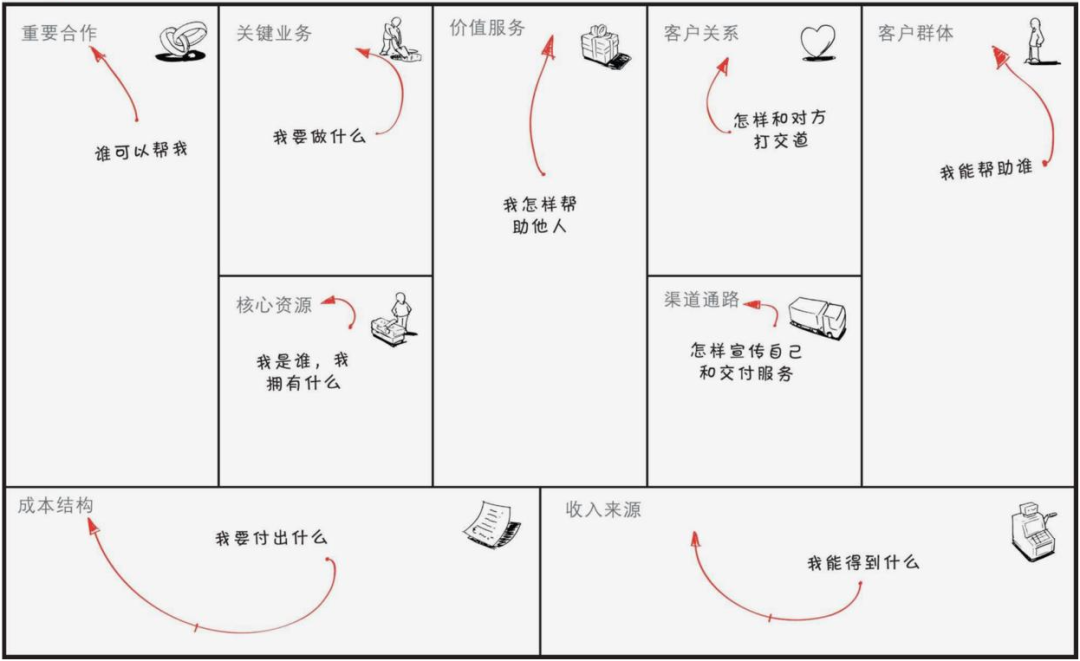
3.7.4.9 商业模式(商业画布)
3.7.4.10 人力资源:
3.7.4.11 财务资源:
3.7.4.12 实物资源:
3.7.4.13 技术资源:
3.7.4.14 社会资源:
3.7.4.15 其他资源
1)成为用户
2)体验产品
3)轮岗实习
1)用户调研
2)用户反馈
3)用户数据分析
4.3.1 公司官网
4.3.2 产品使用
产品体验、产品文档
4.3.3 竞争者的员工
4.3.4 互动交流
1)政府机构:查看政府的工作统计报告
2)行业研究机构:行业报告、案例研究和论文,能了解行业现状和市场格局
3)第三方调研机构
4)专利机构:可检索竞品涉及的专利
5)合作伙伴:从合作伙伴处了解竞品
6)应用商店的数据统计平台:查看产品排名、用户评价、下载量统计、活跃用户规模、版本迭代记录等
1)编写
2)爬取
3)问卷、访谈
4)数据库调取
5)购买
5.2.1 重复信息
5.2.2 残缺信息
5.2.3 错误信息
5.2.4 不一致信息
将清洗过的信息加工成我们想要的信息:
个别信息,尤其数据类的信息,需要抽样检查。
市场变化快,信息须及时更新。
1)主观:体验、描述、评价
2)客观:特征罗列、流程呈现、要素列举、公式计算

有一些现成的理论模型是可以直接套用的,列举如下:
6.4.1 对比分析法
最简单的对比是罗列要素,进行Yes/No的打钩。
6.4.2 综合评价分析(权重评分法)
6.4.3 结构分析法
6.4.4 四象限法(矩阵分析法)
一般选择两个关键竞争要素,通过四象限来分析竞品之间关键指标的分布情况。如波士顿矩阵法也属于四象限法。
6.4.5 历史跟踪法

参考资料:
令很多产品新人非常头疼的会议就是需求评审,害怕在会上“怼”不过研发,也害怕被“怼”的“体无完肤”。本篇文章里,作者围绕需求评审会议的五个方面为我们全方位解读要如何才能不被“怼”,一起来看看吧。
对于产品新人而言,日常最头疼的会议就是需求评审。
在做产品的这几年,笔者开过上百场需求评审会,曾经被研发在会上怼哭过一次,也遇到过研发和产品大吵半小时、最终有一方摔门而出的情况。
但这都是刚开始一段时间的惨案了,那时一想到要一个人面对近10个研发就战战兢兢瑟瑟发抖。而如今,几乎每一次的需求评审都变得相当顺利,时间和结果都能达到预期,甚至都不需要太多额外的准备。
很多产品新人担心自己怼不过研发,但事实上,「怼」这个词就把自己和研发置于了对立面。很多需求评审中的争吵和争论在会后看来是没必要的,大多都源自于信息差和沟通能力的问题。
因此,今天想和大家分享下如何做好需求评审、不再怕被怼。本文将从产品、研发和团队等多个角度来谈,以下为目录,希望大家能提前在心里有一个框架:
直接用一堆正确的话来告诉大家需求评审的意义,可能并不会有太深刻的体会。所以我们不妨另辟蹊径,一起来试想一下:如果一次迭代没有任何需求评审、研发完全按照产品需求文档进行开发,会有什么样的结果?
看起来貌似节约了大量的沟通时间,也避免了团队内的争论和争吵,但实际开工之后呢?
一方面,在开发过程中,研发发现出现了部分需求遗漏、有些看似一句话的需求实现起来成本反而非常高、有些需求未考虑到数据修复、数据查询量过载的风险等,这时候,经验丰富一些的研发会主动找到产品进行讨论并要求进行需求变更,而另外一些研发新人可能就埋头照做了,到真正上线后才发现实际有一大堆问题,甚至可能造成不可挽回的损失。
另一方面,产品上线之后,销售和售后部门的同事发现需求是满足了,但却一点都没法用,这时候,客户也接二连三的反馈系统怎么越改越难用了,根本没法解决他们的问题!
这样看来,省去了需求评审之后,产品经理的工作虽然「单纯」了很多,但却很难兼顾全局,也无形中将所有的风险和压力担在了自己一个人身上,浪费了团队的智慧和经验。
因此,一场好的需求评审能够帮助我们很好地管理需求方(业务/销售/售后部门)的预期,同时也能通过一次次评审和纠偏,帮助整个产研团队就需求场景和优先级达成一致,及早进行风险评估及查缺补漏,有效提升团队开发效率和产品可用性。
那么,接下来我们就来看看一次完整的需求评审是怎样的?
需求评审的本质分为2个维度:其内容是用于需求评审,其性质则是有组织的连续性会议。因此我们把需求评审拆解为:需求评审+会,即需求评审流程和会议管理2个方面来讲。
不同公司不同业务不同客户的需求评审流程都有所不同,有些只有1次,有些要开3、4次。但是,无论开几次,其本质都是在主要和2类人开会:需求方和研发。
B端产品经理的需求方一般是老板、甲方爸爸、业务部门、销售部门和售后部门等,无论你们公司具体业务如何,需求评审的第一步都是要和需求方确定5W1H中的为什么做(why)、什么时候做(when)以及大致做什么(what)。
第二步则是先和研发部门同步前面讨论好的why、when和what,再和大家一起讨论具体做什么(what)、谁来做(who)和怎么做(how)。
那么,下面提供一个较为通用的标准评审模板,分为范围评审、低保真评审和方案评审3次。


(Axure页面列表)

(通过用例图描述需求场景)


以上就是较为常见的3次需求评审流程。但是需求评审只是一个里程碑,产品经理大部分的时间都花在每两次会议之间的文档准备中,要不是在和需求方掰头,要不就是在和研发掰头。
第二部分就来看看需求评审相关的会议管理内容。
大部分人在做产品经理之前,极少有会议组织的机会和经验,更多都是在被动参会。而一旦入行产品,就需要开始频繁组织各种各样的会议,而需求评审就是其中最不可避免的一类会议。
曾经有同事分享过罗伯特议事规则,也有一类专门做会议组织研究的咨询公司。由此可见,会议组织其实是一门非常高深的学问。
《罗伯特议事规则》(Robert’s Rules of Order,RONR)是一本由美国将领亨利·马丁·罗伯特于1876年出版的手册,搜集并改编美国国会的议事程序,使之普及于美国民间组织,也是目前美国最广为使用的议事规范。
作品内容非常详细,包罗万象,有专门讲主持会议的主席的规则,有针对会议秘书的规则,当然大量是有关普通与会者的规则,有针对不同意见的提出和表达的规则,有关辩论的规则,还有非常重要的、不同情况下的表决规则。
但这里不展开来讲(笔者自己也没有掌握那么深),就只和大家分享一些较为基础的会议管理方法,只要能够很好地服务于需求评审和日常工作即可。
从时间角度来看,一场会议可以分为会前、会中和会后3个阶段。那么每个阶段我们都需要做什么呢?

需求评审过程中,最主要的3个点就在于节奏把控、争论处理和情绪管理。
节奏把控:
一般而言,产品是会议主持人,那么自然就担当着会议节奏把控和主持的角色。当角色众多时,其实是比较容易出现讨论内容溢出的问题,大家一聊开就上头了,结果导致会议开了足足几个小时都还没有产生定论。
所以,需求评审中产品要做的第一件事就是把控整个会议的节奏,既要及时把聊得起兴的大家拉回评审中,还要尽量按照参会人的精力去做好节奏的规划,让整场会议高效而轻松。
如果你刚刚入门,还不知道怎样能够很好地把控节奏,那么可以尝试提前根据评审内容进行时间和会议内容规划。
例如,前10分钟同步信息和背景,中间10分钟讲权限业务逻辑模块,然后预留5分钟时间讨论,接下来继续讲权限配置的页面交互,再预留5分钟时间讨论等。全程尽量严格按照自己的议程来,看看实际情况和自己规划是否相符,如果出现不符合,那么问题出在哪里?后续怎么进行改进?
多来几次,你就会有不错的节奏把控能力了,甚至于整个会议实际开完的时间和你预期的时间相差不了几分钟。
争论处理和情绪管理:
需求评审中出现争吵的原因常见于以下几点:
既然是团队中很多角色坐一起评审,每个角色的视角和关注点不同,那么自然会出现很多讨论点甚至于争论点。那么,当会上有2个人产生了争论时(通常是产品经理和其他人),怎样处理才比较妥善呢?
首先最重要的一点,做好自己的情绪管理。
在一场需求评审过程中,产品经理既是会议主持人,又是参会人。如果你自己都乱了,那么整个会就尬在那里没人收场了。所以,一个成熟的产品经理需要尽量顾全大局、摆正自己的心态,尽量以结果为导向、对事不对人。
其次,换位思考,尝试先根据对方表达的看法去梳理他的思路,然后用自己的理解复述一遍,看对方是否认可你的理解。接下来,再根据你的理解去进行判断并阐述自己的观点,看是否能够得到对方的认可。
最后,如果实在在会上没法沟通,那就告知大家:自己会先记录下待讨论的问题,会后再进行讨论,后续的议程继续。「下来再讨论」真的是一句解决会上冲突的万能金句。
会议结束之后,确实可以长舒一口气,开始准备下一阶段的工作了,但注意:会后还是需要做好会议纪要、会议同步和后续问题的跟进。
笔者的需求评审会议纪要一般分为3部分:待讨论、待完善、已确认。
整理好会议纪要后,及时将内容同步好发给参会同事,如果后续还有待讨论的问题,则与相关人员定一个讨论的待办,避免大家忘记。
这里其实想分享一个笔者和UI小姐姐之间蛮有意思的小故事。

低保真评审时,我们还会顺路确认好UI出图的范围。因为大多数都是产品带电脑投屏,所以自己会顺手记录下UI出图的范围并发给UI小姐姐。本意是为了更好地把控会议后续质量,没想到这个顺手的行为得到了UI小姐姐的肯定。
从这个小故事中,笔者发现,如果日常能够在需求评审中的灰色地带稍微多做一些、多为对方思考一些,那么,整个团队互相之间的信任和协作会越来越nice~
前面和大家分享了完整的需求评审流程,现在就来带大家换个思路,看看前端、后端、测试在一次需求评审中都关注什么?
以下素材来源于笔者和研发同事们的亲身采访:
后端:
前端:
测试:
从上面的回答中能够很明显的看出不同角色看待需求的视角。当我们要将需求讲给不同的人听时,就要提前站在他们的视角和关注点去思考问题,获得更多沟通的前提信息,从而更顺畅地进行沟通。
从被怼到在现场止不住的哭,再到现在可以轻轻松松开玩笑回怼研发,笔者踩了很多坑、也积累了一些经验。所以,最后就和大家分享3个压箱底的需求评审技巧!
此处标题来自邱岳《产品训练营》中的内容,指我们在做需求评审的时候,不能把各式各样的问题全部都堆到1-2h的需求评审会上来解决,而是应当先和相关人私下进行讨论(零售沟通),取得共识后再和相关角色统一进行讨论(批发沟通)。
因为,一场需求评审中往往会出现来自不同部门的不同岗位和角色,每个人的关注点都有所不同。如果,所有问题都在会上一并讨论,那么不仅容易范围溢出、干扰讨论,也容易耽误他人时间、让听众失去了耐心。
例如,本次迭代中课次和班级的关系到底应该如何设计?班级和课次是1对n还是n对n的关系?这明显是与后端直接相关的问题,那么,在需求评审前,这类问题就需要提前与后端同学沟通确认好,会上只讨论大家公共关注和需要共同确认的问题。
这样一来,整个会议中大部分时间都在做同步,小部分时间在讨论一些公共问题及小问题,整个会议的效率会得到极大的提升。
项目管理中有一类管理叫做「干系人管理」,指的是我们需要识别项目中的干系人stakeholders,并对他们进行一定的管理。
而我们则可以把需求评审当作一次小型的项目,项目如果要顺利推进,就需要对其中的干系人做好管理。而干系人中,又可以根据话语权及意见影响程度分为关键人和追随者,用一句互联网黑话来形容就是找到关系人中的「抓手」人物。
因为,需求评审中不仅角色众多,人员也很复杂,很难兼顾和满足每一个人的想法。因此,在大方向上,我们就需要提前去搞定关键人,因为他们拥有更多的视野和做决策的信息,某种程度上,也是意见领袖。
如果你的想法和大部分人都不一致,那可以先尝试和关键人进行沟通。在取得关键人认可后,再去推进那些想法摇摆不定或者没有太多主观想法的人,整个过程相对就会顺利一些。
不知道大家有没有做过DISC性格测试,笔者身边大多数产品经理都是D型居多,即支配型/控制者Dominance。
D型行为风格的关键词是:积极进取、争强好胜、强势、爱追根究底、直截了当、主动的开拓者、坚持意见、自信和直率。
但是这类人也往往具有以下这些缺点:

不知道你有没有躺枪,D型人格的产品经理在需求评审中一些问题的讨论上难免会有些过于强势。当然,大家都知道天才产品经理乔布斯就是一个极度强势和独断专行的人,但我们大部分人都难以达到那样的高度,如果真的像乔帮主那样处事,可能最后就只能被迫做一个全栈产品了吧。
因此,在需求评审中我们需要对自己的决策做出一些取舍。大方向上一定要坚持自己的想法和意见,而一些优先级低的需求和细节可以适当放权,给予团队一些发挥空间,这也算能够坚持自我想法的一种迂回之策吧。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
CRM代表了企业对客户的管理理念和运营方法,而对客户生命周期的管理也是大家非常关心的话题。本篇文章里,作者分别从客户画像、线索获取以及线索分配三个方面分析了售前的最重要步骤,一起来看看吧。
CRM代表了企业对客户的管理理念和运营方法,所以谈到CRM大家最关心的话题也就是对客户整个生命周期的管理,而在售前部分最重要的就是:线索的获取和分配。
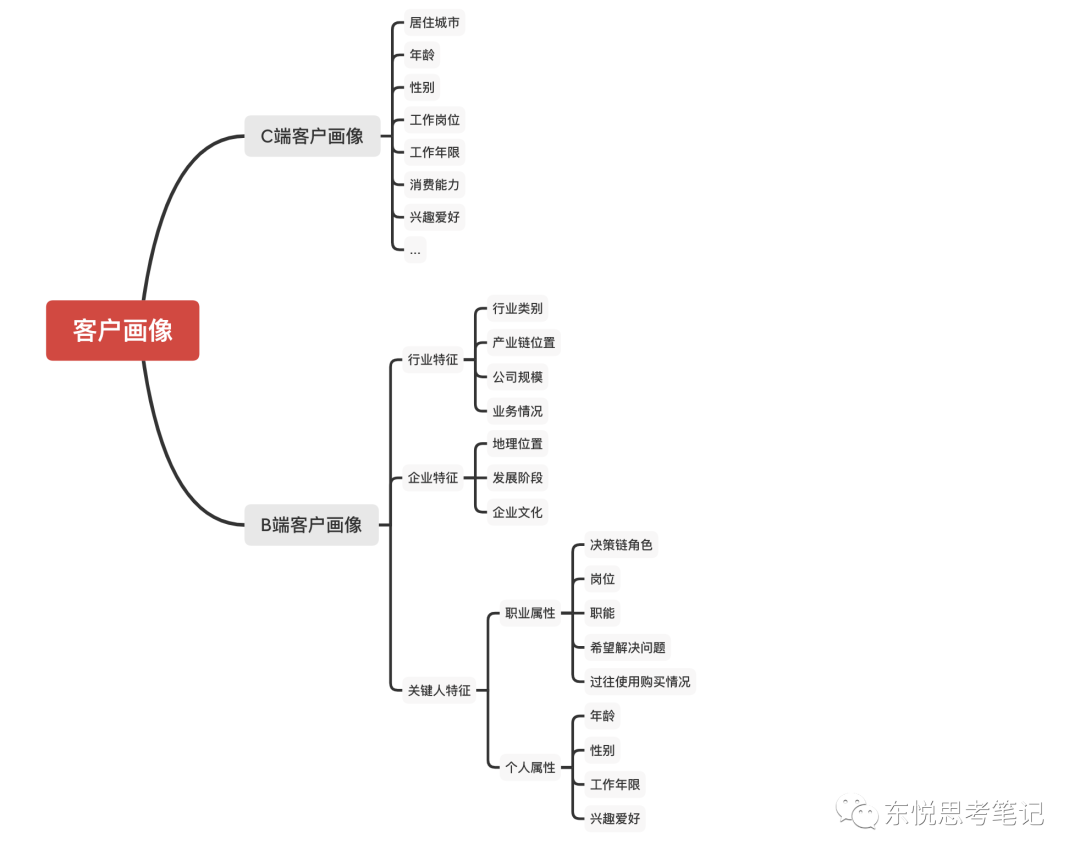
说到CRM客户画像是绕不过去的一个名词,客户画像是指公司客户的共性关键特征,如下图所示:

vipkid为例,他的主要客户画像就是:一二线城市且孩子年龄为4—12岁区间的家长。
客户画像使用方法:
1)根据客户画像寻找渠道和方法获取销售线索
比如一家做英语培训的机构就可以联合钢琴培训机构联合做公开课,两家公司的客户画像相近,就可以互通客户达到共赢。
2)根据客户画像快速筛选线索,快速定位高质量线索
比如vipkid的电话销售人员了解到家长虽然有意愿让孩子学习英语,但是孩子年龄为2岁,没有达到客户画像的标准,则可以尽早放弃沟通下一个客户。
线索的获取不外乎两个部门:销售和市场。
一般TO B的公司的获客主要渠道为地推团队例如:
这种公司会在每个城市设立分公司,培养大量的地推销售人员,并划分区域给到每个销售人员负责,销售人员就是通过扫街的方式获取及维护自己的客户。
一般TO C的公司的高质量获客渠道为客户转介绍例如:
这些公司会动用电销人员成单激励、用户转介绍活动激励等方式来促使客户完成转介绍行为如转发朋友圈、拉新注册、拉新购买等来获得转介绍线索。
通过投放广告(实体广告牌广告、电视广告、搜索网站关键词投放、大V软文)吸引用户进入到营销活动页或官网进行注册,从而收集到的线索。
通过内容产出如:
客户成功案例、系列录播课程、直播课程、行业解决方案、电子书、行业白皮书,发布到抖音、快手、公众号、头条、知乎、微博等平台上,获得客户认可并吸引客户持续关注。
从渠道商获取购买,但数据准确度往往很低,需要搭建数据清洗团队,清洗数据(确认客户信息正确并补全信息、确认客户需求存在)之后才能算线索并提供给到销售。
通过企业与企业间的客户资源的互换,实现双方的共赢;建议找目标客户群重叠但又没有竞争的企业,以最小成本甚至0成本的方式合作,互补资源,实现双赢。
如行业会议、论坛峰会、交流活动、线下公开课、展会、促销活动等。
线索分配是和销售模式息息相关的,主要的销售模式有三种:电话销售、地面销售、社群销售。
电话销售依赖于CRM系统分配leads,所以电销CRM可以从新leads转化到老客户续费等环节,做到对于销售的标准化精细化管理。
1)新分leads
首次分配:
业务增长时期分配策略模型:
这种分配模型是粗放式分配,优质和低值的leads混合随机分配给不同能力的销售,可能会有一些高质量的leads分配给低能力销售导致转化失败,但是也是因为低转化的销售有能接触到高质量leads的机会带来了工作的动力。
策略模型方案:
业务增速降缓&收缩时期分配模型:
业务增速降缓&收缩时期首要考虑的是降本提效,所以首要的会思考如果用更少的人干更多的事情、或是同样多的线索如何能转化更多,所以使用的策略会更激进一些,可能会导致转化低的销售长时间无法接触到高质量例子,工作积极性降低,从而流失速度增加。
策略模型方案:
二次分配 :
2)库存leads
激活线索:
库存leads即无法转化的销售线索经过公司多年的积累数量庞大,如果人工再次致电确认用户需求则很低效成功率也很低,方法一是有效识别,库中成交可能性更高的leads,由人工触达转化。
而这种方式就是通过推送(短信、邮件、公众号等渠道)运营活动激活客户,让客户主动再次咨询,系统ke’yi再次分配销售跟进或公海打标签方便销售主动捞取。
周期扫库:
库存leads即无法转化的销售线索经过公司多年的积累数量庞大,如果人工再次致电确认用户需求则很低效成功率也很低,方法二是通过系统功能提高触达效率降低人工售卖成本,周期性的把公海中的leads全部触达一遍,避免遗漏漏网之鱼。但缺点是需要严格制定外呼策略避免骚扰到客户。
1、预测式外呼:
系统代替人工外呼,呼通线路转接给人工沟通,节省人工外呼等待电话接通的时间浪费。
2、智能AI电话:
全部由机器人外呼及沟通,无人工介入,但往往只沟通确认客户购买意愿是否存在。
前面提到了一般TO B的公司的获客主要渠道为地推团队。这种公司会在每个城市设立分公司,培养大量的地推销售人员,并划分区域给到每个销售人员负责,这个销售人员就是通过扫街的方式获取及维护自己的客户。
所以会有个弊端,CRM无法成为销售获取线索的主要来源,所以CRM对于地面销售的管控程度比较低尤其在于新客户转化环节,一般销售都是在确定客户购买后才将客户信息录入到CRM中,所以地面销售CRM系统的销售管控环节主要在于客户的维护任务及续费任务的流程及任务管控中。
而监控方式从电销人员的电话沟通情况改到地面销售人员的地点定位打卡签到的方式。
地面销售的线索二次分配,不会像电话销售的那么灵活,一般是整个片区的商户,以片区为维度的重新分配销售。
社群销售是在线教育大班课常用的一种销售手段,也是线下奥数教育学而思培优使用过的一种比较成功的获客手段,社群主要是将一群有相似目的或需求的人聚集到一起,在群中沉浸式的接收你的观点,从而形成思维的共振而达到思想的高度统一对公司想传递的价值观的的认可及信任。
上文说到,社群销售主要是教育机构使用的销售手段,所以往往和体验课的班期有关,上同一期的体验课程的学生或者家长会被拉入同一个群中,这个群会有一个专门的销售负责。
所以社群的线索分配是和销售负责的班期排班直接关联的,除非整个班期重新销售排班一般不会更换销售。所以主要依赖于销售对于社群的维护,一般不进行二次分配。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com