人工智能从诞生以来,其理论和技术日益成熟,应用领域也不断扩大。本篇作者给我们介绍了人工智能的十大技术及其相关应用,一起来看看吧。
人工智能发展到现在已经将近有80年的历史。近日来特斯拉也说了自己不是汽车公司,是可再生能源公司、是机器人公司、是人工智能公司,特斯拉也明确表示未来人工智能汽车自动化驾驶的方向是视觉识别+机器学习。

人工智能从诞生以来,其理论和技术日益成熟,应用领域也不断扩大,接下来我将给大家介绍下人工智能的十大技术及其相关应用。
人工智能的第一个大成就是发展了能够求解难题的下棋程序。在下棋程序中应用的某些技术,如向前看几步,把困难的问题分成一些比较容易的子问题,发展成为搜索和问题归约这样的人工智能基本技术。今天的计算机程序能够下锦标赛水平的各种方盘棋、十五子棋、国际象棋和围棋。
1997年5月,IBM公司研制的深蓝(DeepBlue)计算机战胜了国际象棋大师卡斯帕洛夫(Kasparov)。另一种问题求解程序把各种数学公式符号汇编在一起,其性能达到很高的水平,并正在为许多科学家和工程师所应用。有些程序甚至还能够用经验来改善其性能。
逻辑推理是人工智能研究中最持久的子领域之一。其中特别重要的是要找到一些方法,只把注意力集中在一个大型数据库中的有关事实上,留意可信的证明,并在出现新信息时适时修正这些证明。对数学中臆测的定理寻找一个证明或反证,确实称得上是一项智能任务。
为此,不仅需要有根据假设进行演绎的能力,而且需要某些直觉技巧。1976年7月,美国的阿佩尔(K.Appe1)笔人合作解决了长达124年之久的难题–四色定理,轰动了整个计算机界。他们用了三台大型计算机,花了1200小时。

自然语言处理是人工智能的早期研究领域之一,已经编写出能够从内部数据库回答用英语提出的问题的程序,这些程序通过阅读文本材料和建立内部数据库,能够把句子从一种语言翻译为另一种语言,执行用英语给出的指令和获取知识等。有些程序甚至能够在一定程度上翻译从话筒输入的口头指令(而不是从键盘输入计算机的指令)。人工智能在语言翻译与语音理解程序方面已经取得可喜的成就。
自动程序设计是人工智能的一个重要研究领域。目前已经研制出能够以各种不同的目的描述来编写计算机程序。对自动程序设计的研究不仅可以促进半自动软件开发系统的发展,而且也使通过修正自身数码进行学习(即修正它们的性能)的人工智能系统得到发展。
专家系统是一个具有大量专门知识与经验的计算机程序系统,它应用人工智能技术,根据某个领域一个或多个人类专家提供的知识和经验进行推理和判断,模拟人类专家的决策过程,以解决那些需要专家决定的复杂问题。
专家系统可以解决的问题一般包括解释、预测、诊断、设计、规划、监视、修理、指导和控制等。随着人工智能整体水平的提高,专家系统也得到发展。在新一代专家系统中,不但采用基于规则的方法,而且采用基于模型的原理。
学习是人类智能的主要标志和获得知识的基本手段。香克(R.Shank)认为:
一台计算机若不会学习,就不能称为具有智能的。
机器学习的主要目的是为了从使用者和输入数据等处获得知识,从而可以帮助解决更多问题,减少错误,提高解决问题的效率。
人脑是一个功能特别强大、结构异常复杂的信息处理系统,其基础是神经元及其互联关系。对人脑神经元和人工神经网络的研究,可能创造出新一代人工智能机器。
20世纪80年代以来,神经网络研究职又得重大进展。例如,霍普菲尔德(Hopfield)提出用硬件实现神经网络,鲁梅尔哈特(Rumelhart)等提出多层网络中的反向传播(BP)算法。
目前,神经网网络已在模式识别、图像处理、组合优化、自动控制、信息处理、机器人学和工智能其他领域获得日益广泛的应用。
模式识别是指识别出给定物体所模仿的标本,如文字识别、汽车牌照识别、指纹识别、语音识别等。这是一种用计算机代替人类或帮助人类的感知模式,是对人类感知外界功能的模拟,使一个计算机系统具有模拟人类通过感官接收外界信息、识别和理解周围环境的感知能力。
机器视觉或计算机视觉已从模式识别的一个研究领域发展为一门独立的学科。视觉是感知问题之一。在人工智能中研究的感知过程通常包含一组操作。例如,可见的景物由传感器编码,并被表示为一个灰度数值的矩阵。这些灰度数值由检测器加以处理。
检测器搜索主要图像的成分,如线段、简单曲线和角度等。这些成分又被处理,以便根据景物的表面和形状来推断有关景物的三维特性信息。机器视觉已在机器人装配、卫星图像处理、工业过程监控、飞行器跟踪和制导以及电视实况转播等领域获得极为广泛的应用。
智能控制是一类不需要(或需要尽可能少的)人的干预就能够独立地驱动智能机器实现其目标的自动控制,是自动控制的高级阶段。1965年,傅京孙首先提出把人工智能的启发式推理规则用于学习控制系统。十多年后,建立实用智能控制系统的技术逐渐成熟。
百度公司董事长兼首席执行官李彦宏认为,人工智能是具有显著产业溢出效应的基础性技术,能够推动多个领域的变革和跨越式发展。例如:人工智能可以加速发现医治疾病的新疗法,大幅降低新药研发成本;可以带动工业机器人、无人驾驶汽车等新兴产业的飞跃式发展;可以大幅提升国防信息化水平,加速无人作战装备的应用。人工智能技术将极大地提升和扩展人类的能力边界对促进技术创新、提升国家竞争优势,乃至推动人类社会发展产生深远影响。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
版式设计是大部分设计师再熟悉不过的一个词了,市面上很多文章都有普及过各种版式设计知识,比如:印刷中的版式设计、移动界面中的版式设计等等。但是在我做中台规范时调研发现针对中台系统文字规范内容科普的知识较少,可能是中后台设计在国内还是处于初级阶段吧。所以结合调研内容到实际工作中的总结给大家分享关于Web端文字系统的相关内容。

加拿大印刷术家罗伯特·布林赫斯特(Robert Bringhurst)在他撰写的《印刷风格的元素》一书中将印刷术定义为以持久的视觉形式赋予人类语言的技艺。在中台界面文字排版的易读性、美观度是设计师的首要任务,要创建阅读性高和较美观的中台界面文字排版是设计师们必须学习的基础知识之一。因为不论在App界面还是Web网页设计中文字内容总是能占到整个版面的80%~90%的区域,好的文字排版能够大大提高用户的使用效率。所以本篇文章将站在一个网页设计师的角度分享Web端界面中文字系统的基础知识,从基本网页中的系统字体初识、字体排版基础理论、国际化文字适配,希望大家能够合理运用在中台界面的版式中。

1990年12月25日,英国计算机科学家蒂莫西·约翰·伯纳斯-李爵士(Tim Berners-Lee)成功发明了万维网,并弄清了统一资源定位符(URL),其中超文本传输协议(HTTP)和超文本标记语言(HTML)的概念后,他在Internet上发布了第一个网站。自从Internet发明以来,字体在Web上扮演着重要角色。1990年至今,网络已经彻底改变了我们的生活方式和工作方式。在最初的20年中,Web经历了许多变化,例如采用Web标准,使用CSS进行布局以及处理动态数据。虽然网络从一开始就包含文本,但直到最近几年它们才得到很好的应用。
在1990年代中期,英国字型大师马修·卡特(Matthew Carter)设计的Georgia和Verdana两款字体广泛用在基于屏幕的网页中。为了使字体在当时分辨率较低的屏幕上清晰易读,马修·卡特设计的这些字体具有X高度大、开孔宽敞的字体空间。由Microsoft专门针对网页上的文本进行处理,Georgia和Verdana首先在位图中进行设计,以适配当时网页屏幕的分辨率,最后把文字转换为轮廓字体,进行文字图形化。

1990年代到2000年代中期是网页设计的一段过渡时期网页更加图形化,系统默认自带的字体如:Georgia、Verdana、Arial、Helvetica、Times New Roman已经满足不了设计师们的设计需求。设计师们必须使用Photoshop和Illustrator等相关工具将一些特殊字体的每一段文本切成图偏提供给开发人员,但是这种方式有着很多弊端,问题主要集中于本文不可选择、复制、翻译甚至是不可搜索。其中newyorker.com可作为典型代表,其网站在使用Typekit(可提供其自定义字体库)之前,为了让网页与原印刷出版物保持一致,便使用了切图方式将特殊定制化文本进行切图处理,直到该该公司2010年11月开始使用Typekit自定义字体库后才解决字体图形化这种耗时耗力的方式。

在上面提到了在Jeff Veen还未创立字体服务Typekit之前,很多时候系统自带的几种字体满足不了设计师需求,所以设计师们使用文本转图片的技术进行处理。为了解决这些问题肖恩·英曼(Shaun Inman)2004年开发了SIFR,虽然SIFR解决了图片切图问题,但其中也还是有一些问题存在,比如,太过依赖Flash,并且设置SIFR还需要掌握大量的相关知识,门槛较高。2009年Simo Kinnunen又将技术改进称为Cufón,他使用canvas和VML快速替换文本,无需Flash或图像。Cufón由两部分组成:一个字体生成器(将字体转换为专有格式)和一个用JavaScript编写的渲染引擎。虽然文本图片转化技术一直在不断完善中,但是归根结底文本图片转化技术并不是网页中的文字排版。
直到2009年Jeff Veen离开了Google并且同一年创立了字体在线服务Typekit,极大的丰富了设计们的字体选择。2011年Adobe收购Typekit(也就是现在Adobe Fonts),并且Jeff Veen也因此成为Adobe产品的副总裁,负责Creative Cloud业务,负责Adobe旗下几乎所有产品的在线体验。

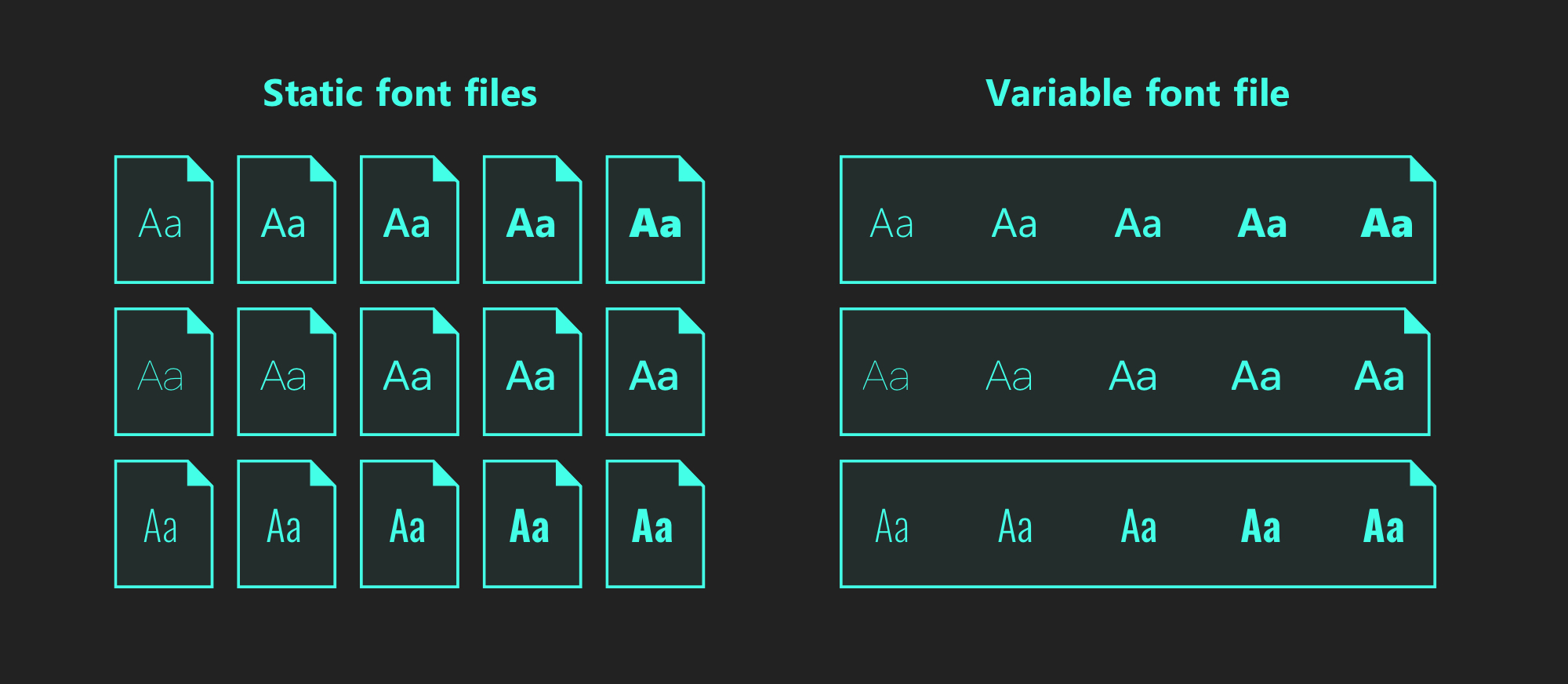
可变字体指的是一个字体默认状态进行多个样式扩展,他是一种含有多种变化的单一字体:即所有字宽和粗细、甚至是斜体的变化都可以包含在一个单一、高效且可压缩的字体文件中。比如说PingFang SC,如果在系统上使用,同时包含了六种字重:常规体、中等、细体、特粗体、特细体、粗体。

可变字体是由Adobe, Apple, Google, Microsoft四大巨头在20016年9月联合在波兰华沙的ATypI会议上宣布的Variable Font的字体规格OpenType,OpenType特点在于可将多个字体打包成一个字体,并且不会增大字体文件包的大小。他解决了某单个字体文件可以获取各种粗细,宽度,高度,样式和其他属性的问题,具有灵活性。可变字体为Web上的排版提供了一个跨时代的变化。目前排版软件厂商、字体设计师、字体厂商都积极地大量投入可变自己提的研究和开发设计,并且广泛运用在操作系统和印刷行业。

目前在主流的操作系统、浏览器、设计软件都在不同程度上支持可变字体。像操作系统,Mac os、iOS、Android、Wear OS、Fuchsia。浏览器Safari、Chrome、Edge、Firefox。设计界最为熟知的图像编辑工具Photoshop、Illustrator、Sketch、Figma也已支持可变字体,设计师可以使用该设计工具进行同款字体不同样式的使用。
举个比较比较典型的例子,在2019年9月小米推出了全新的 MIUI 11 系统,并带来了小米兰亭Pro动态字体系统,小米兰亭Pro字体联合方正字库联合开发。在 MIUI 11操作系统中,用户可以通过系统设置进入字体模块,拖动相应滑块即可改变手机界面用字的字体大小和字重粗细。MIUI动态字体支持文字粗细无级调节,每个人都可找到适合自己的字重,下图是MIUI 11系统中可变字体的演示:

字体是体系化界面设计中最基本的构成之一,选择字体是一个具有创造性和情感的过程,因为不同的字体传达出不同的情感。在制定用户界面规范时科学的定义字体规范系统,不仅能够有效的表达出不同的设计风格,还能通过定义字体的字族、字阶、字重、字体颜色、字体行高,有效帮助设计师在设计界面时使用字体达到统一性和整体性,保证界面有良好的阅读体验。首先,先为大分享一些非常实用的字体网站。
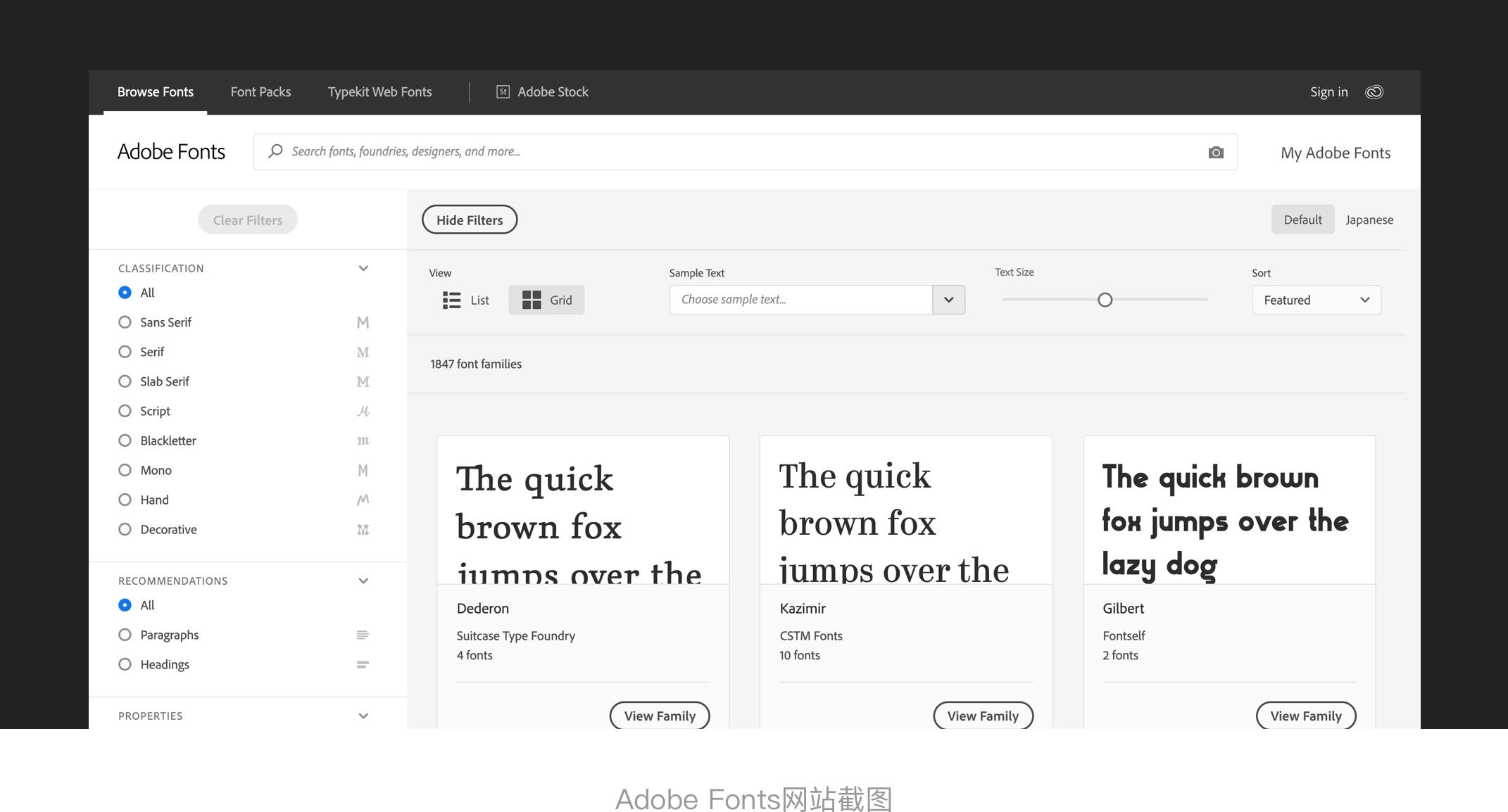
第一个我要推荐的是Adonbe旗下的Adobe Font,网站中有非常多优秀的字体。但是网站字体需要收费,一般是按照使用量的形式进行支付版权费,特点是可设置属性进行字体样式实时预览,并且字体比较全。

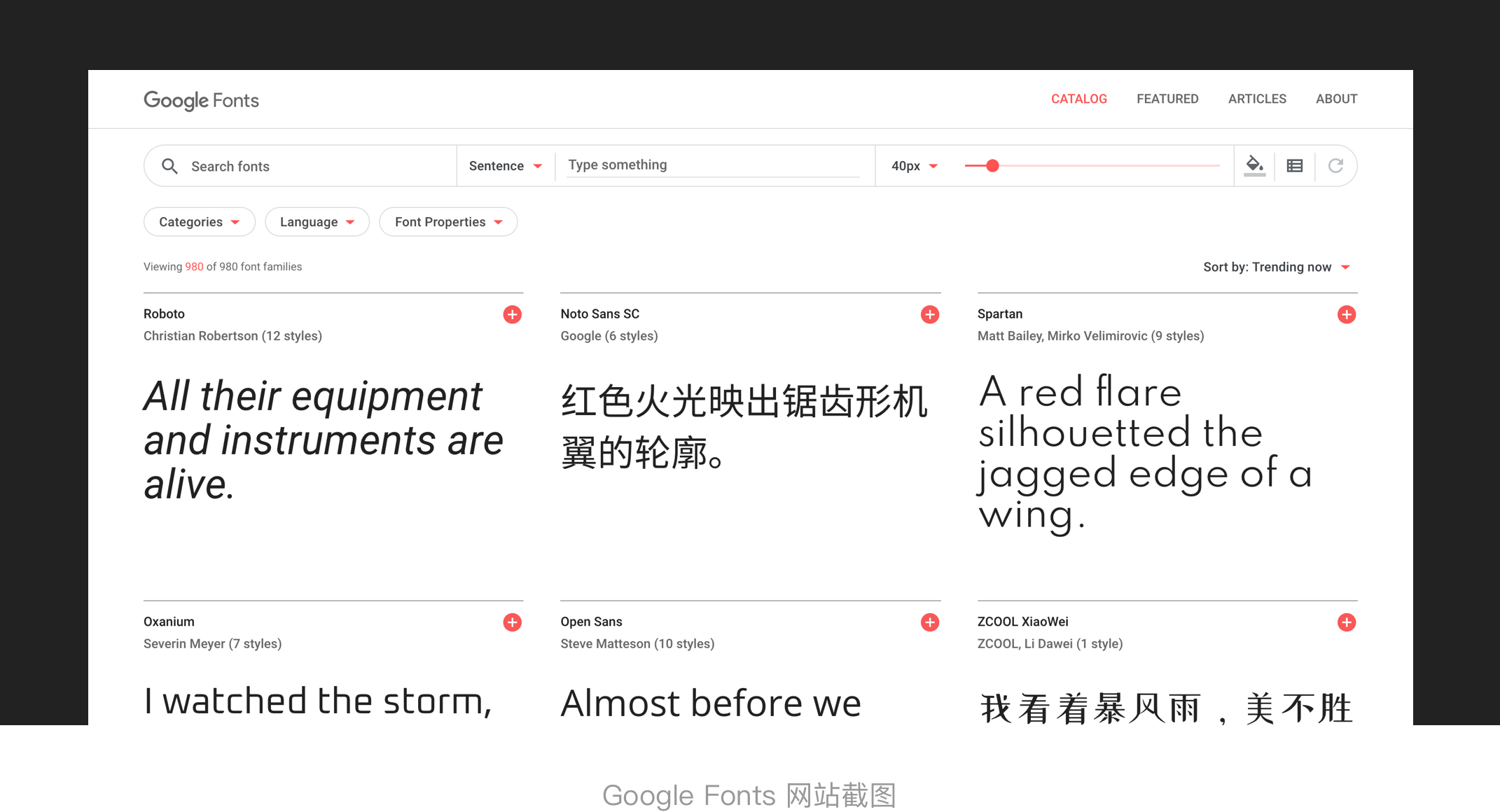
在Google Fonts,你可以免费下载你喜欢的字体,并且按照你的需要在项目中使用。由于在系统中使用其他字体的唯一方法就是将字体文件导入到系统中,因此Google Fonts的下载功能非常有用。Google Fonts包含超过1400种不同的字体,其中包含最著名的:Open Sans和Roboto字体,他们是Android系统使用的默认字体。

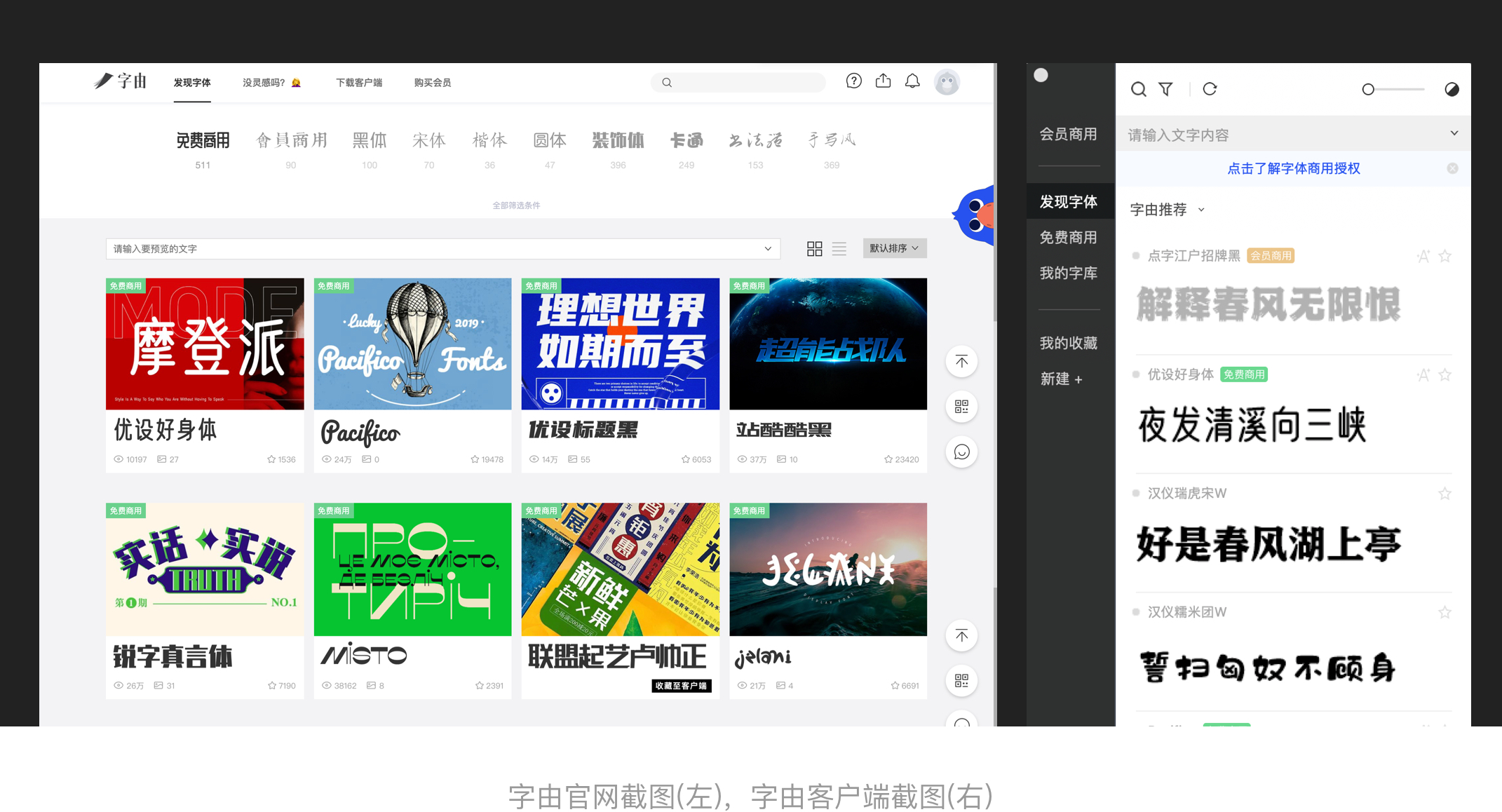
设计师在做设计时常常会遇到某些网站或海报使用的字体特别喜欢,但是苦恼无法获取改字体的信息导致无法下载使用,求字体网解决了此痛点。你可以将喜欢的字体进行截图并上传到网站进行字体识别,确定后他会提供出字体下载链接或者字体信息,解决设计师们喜欢某个字体而找不到的烦恼。

字由也是我比较推荐的一个字体网站,个人用的也会比较多。官网将全部字体进行整理分类方便用户快捷寻找字体,并且有个分类是免费商用字体库,避免了常常困惑的设计师使用字体导致版权纠纷问题。此有网站有两大亮点,第一是此网站在设计师选用字体时有个实际运用预览效果,直观的看到字体在实际使用效果,第二是网站提供客户端下载,在客户端中点击下载以后可直接进行在设计工具中直接使用。

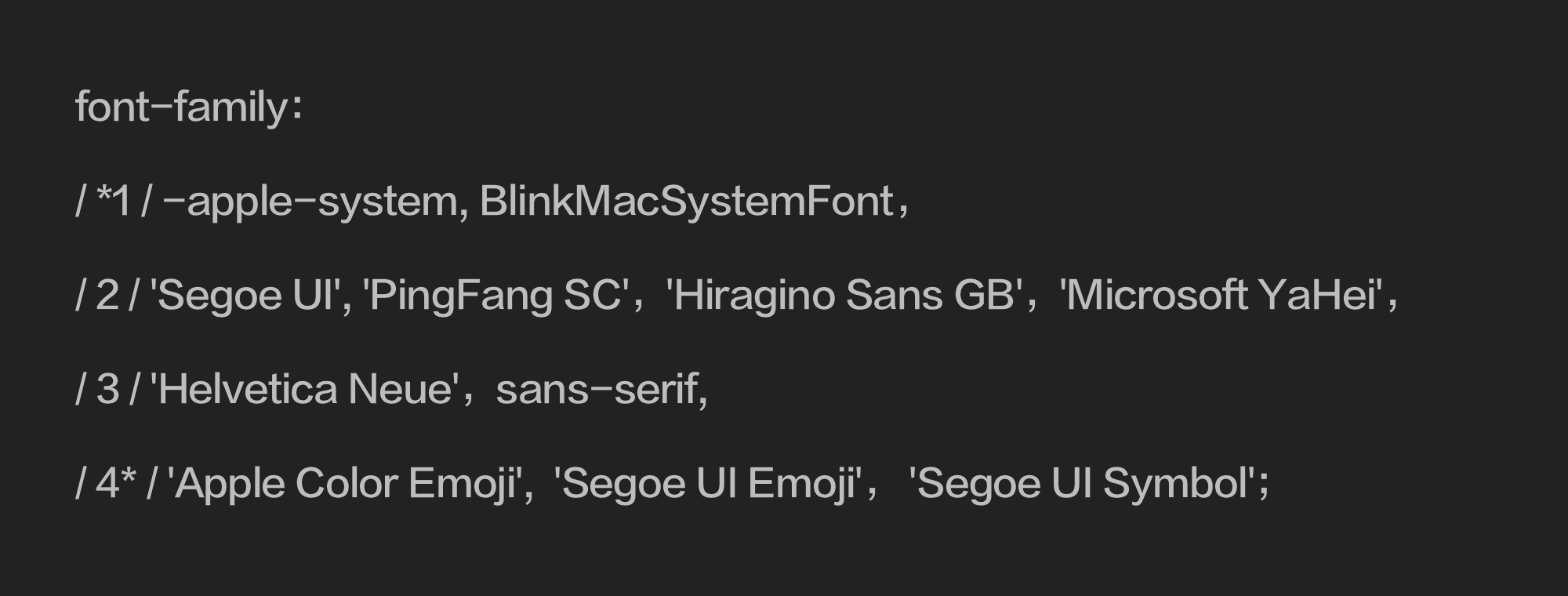
在选用系统字体时需要考虑在不同系统的兼容性,大家都知道在不同的操作系统及不同的游览器中默认显示的字体是不一样的,并且相同字体在不同操作系统里面渲染的效果也不尽相同。在做字体规范时需要提供一套系统完整的字族,里面不仅需要包含系统默认的界面字体,还需要一套有利于屏幕显示的备用字体,方便维护不同系统及浏览器的实现,保证在任何场景保持良好的阅读性和可读性,下面是我在做界面规范时与相关同学一起选取的界面字体。

第一部分:-apple-system是在以WebKit为内核的浏览器,比如苹果的Safari中调用苹果系统macOS、iOS、watchOS、tvOS中默认字体,目前一般情况下英文使用的是San Francisco,中文使用的是PingFang。BlinkMacSystemFont是在Chrome中调用苹果系统的字体。
第二部分:主要是提供了Windows和MacOS下的字体。其中Segoe UI针对Windows and Windows Phone等系统。PingFang SC是苹果为中国用户打造了一款全新中文字体,整体样式看上去更加简洁,字族共6个字体:极细体、纤细体、细体、常规体、中黑体、中粗体。Hiragino Sans GB是是Hiragino KakuGothic的简体中文版,由日本设计师为MacOS和iOS系统中内置字体,简体中文有常规体和粗体两种,冬青黑体是一款清新的专业印刷字体,其小字在屏幕显示时足够清晰,拥有很多用户的追捧。Microsoft YaHei是从Vista开始,微软提供了这款新的字体,它是一款无衬线的黑体类字体,并且拥有Regular、Bold两种粗细的字重,字重有效提高了字体的层级显示效果。目前这款字体已经成为Windows游览器中最值得使用的中文字体。从Win8开始,微软雅黑又加入了Light这款更细的字重,对于喜欢细字体的设计或开发人员又多了一个新的选择。
第三部分:主要是系统备用兜底字体,Helvetica Neue在没有El Capitan versions系统的电脑中是最流行的,所以作为兜底,sans-serif也是常见的兜底字体;
第四部分:主要是系统的emoji,在我们的规范中选用了'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol' 针对在macOS和Windows显示emoji。
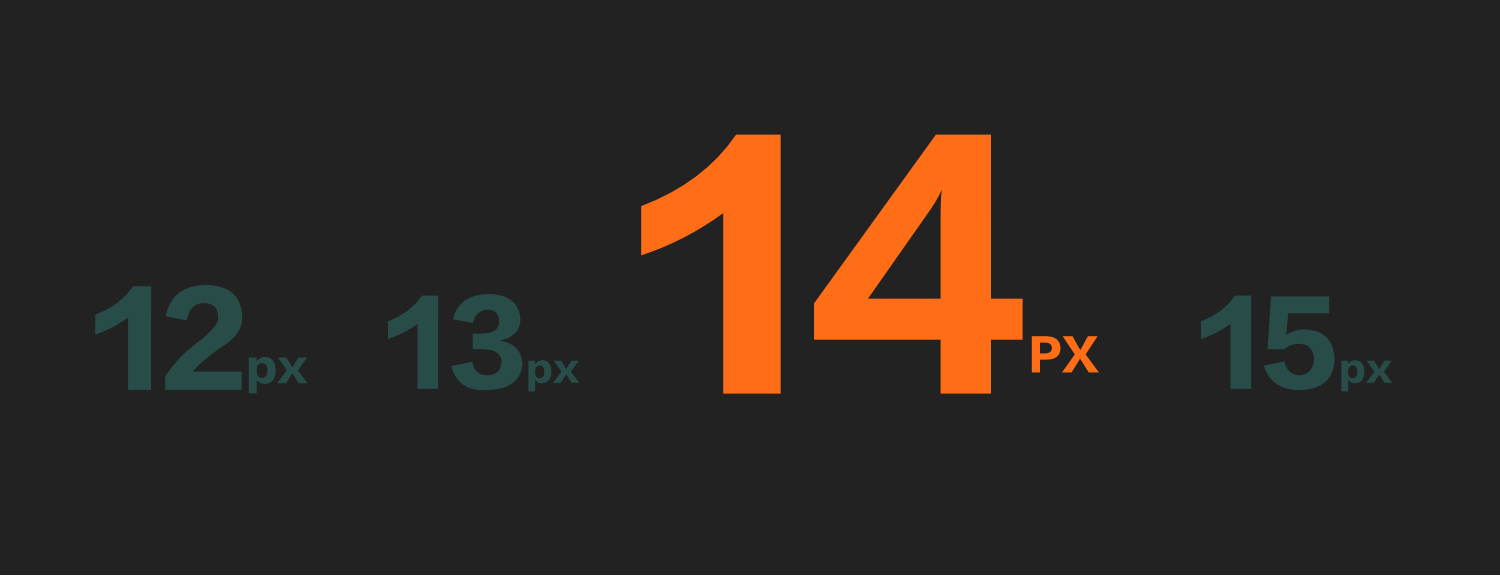
在设计规范系统中字体是用户体验相当重要的一部分,因为不论在App界面还是Web网页设计中,不同的系统分辨率、不同的显示器尺寸、不同的DPI都会对最终展现的文字大小带来影响,并且文字在内容区总是能占到整个版面的80%~90%的区域,所以要根据用户使用电脑的分辨率给予用户一个比较合适的默认字号。那么这个字号多大合适呢?是12px、13px、14px还是15px比较合适呢,所以我们回到这个老生常谈的问题进行分析。
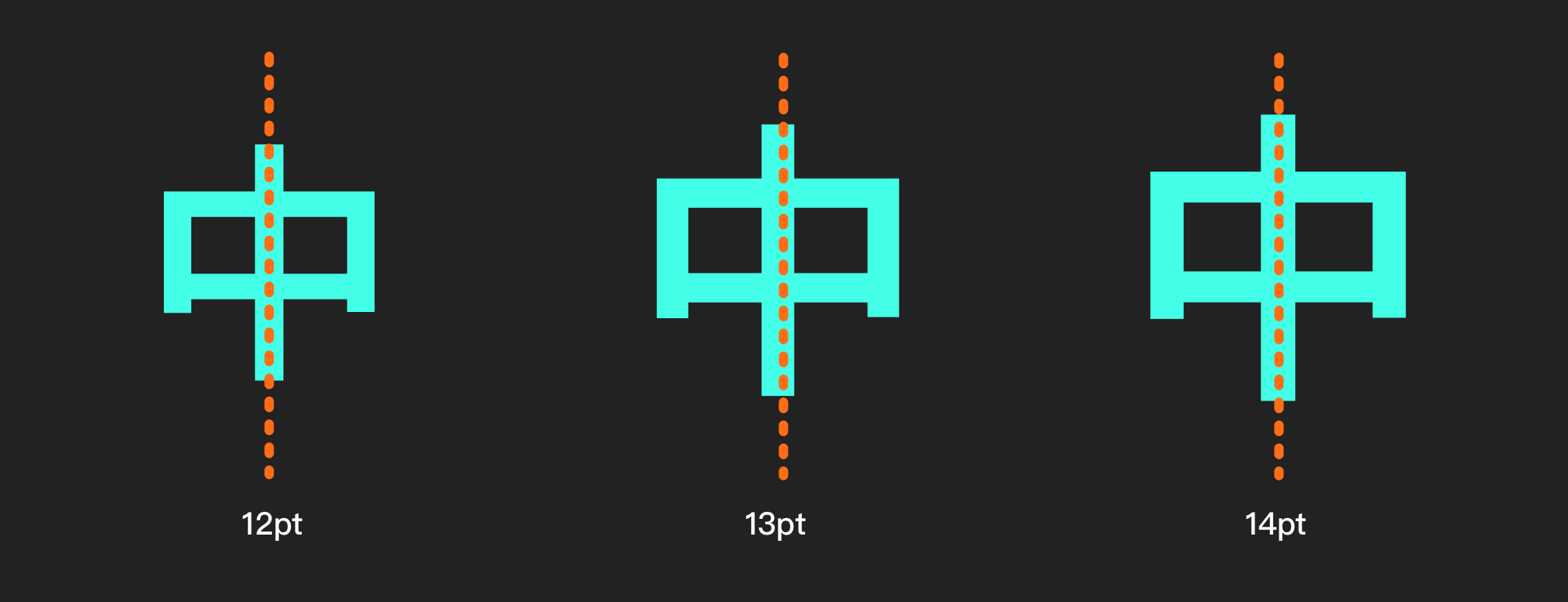
在做规范时调研了在市面上各大较流行的网站,目前大部分文本类字体大小都采用了12px-14px范围的文字大小。另外Windows自带的点阵宋体从Vista开始只提供12px、14px、16px三个大小的点阵。所以,如果13px、15px、17px虽然每个字的空间大了1px但是点阵却没变,从视觉上会显得略稀疏,可能导致显示效果不佳。偶数字号的文字,比如12px的“中”字,去掉1像素的间距,填充了像素的实际宽是11px,文字的中竖线左右是平分的显得均衡,具有美感。如下图所示:

但是也有少部分网站使用基数作为文本大小,比如知乎正文使用15px,豆瓣首页标题下面的的简介文字使用的13px大小,我简单的分析了一下,知乎在改版之前文本类内容用的13pt大小的可能是有用户吐槽页面文字太过于密集后来统一改成了15pt,知乎和花瓣页面虽然使用的是基数但是整体效果还算不错。不过为了字体使用更加的“安全”还是推荐偶数作为文本规范。
还有些因素会比较推荐用偶数,比如说从浏览器角度上看,因为某些电脑的浏览器上如在IE6浏览器会把基数的字号自动渲染成偶数系。在一些画图软件如Figma、Sketch、Photoshop等一些画图软件在设置字体大小属性时从12px以上都是采用偶数进行快捷选择,这也形成了一种常见的习惯。
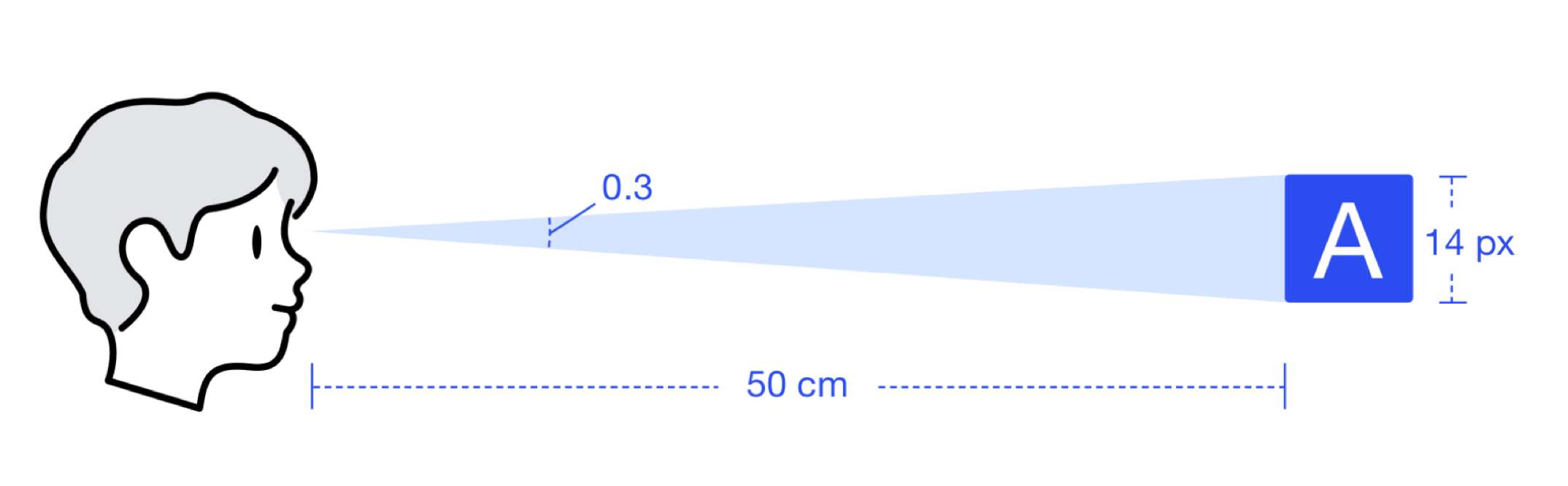
在文字规范时也借鉴了设计界大佬AntDesign的规范,Ant Design 3.0 的时候,对主字号进行了研究,饮用AntDesign的解释“我们基于电脑显示器阅读距离(50 cm)以及最佳阅读角度(0.3)对 Ant Design 的主字体进行了一次升级,从原先的 12 上升至 14,以保证在多数常用显示器上的用户阅读效率最佳。”

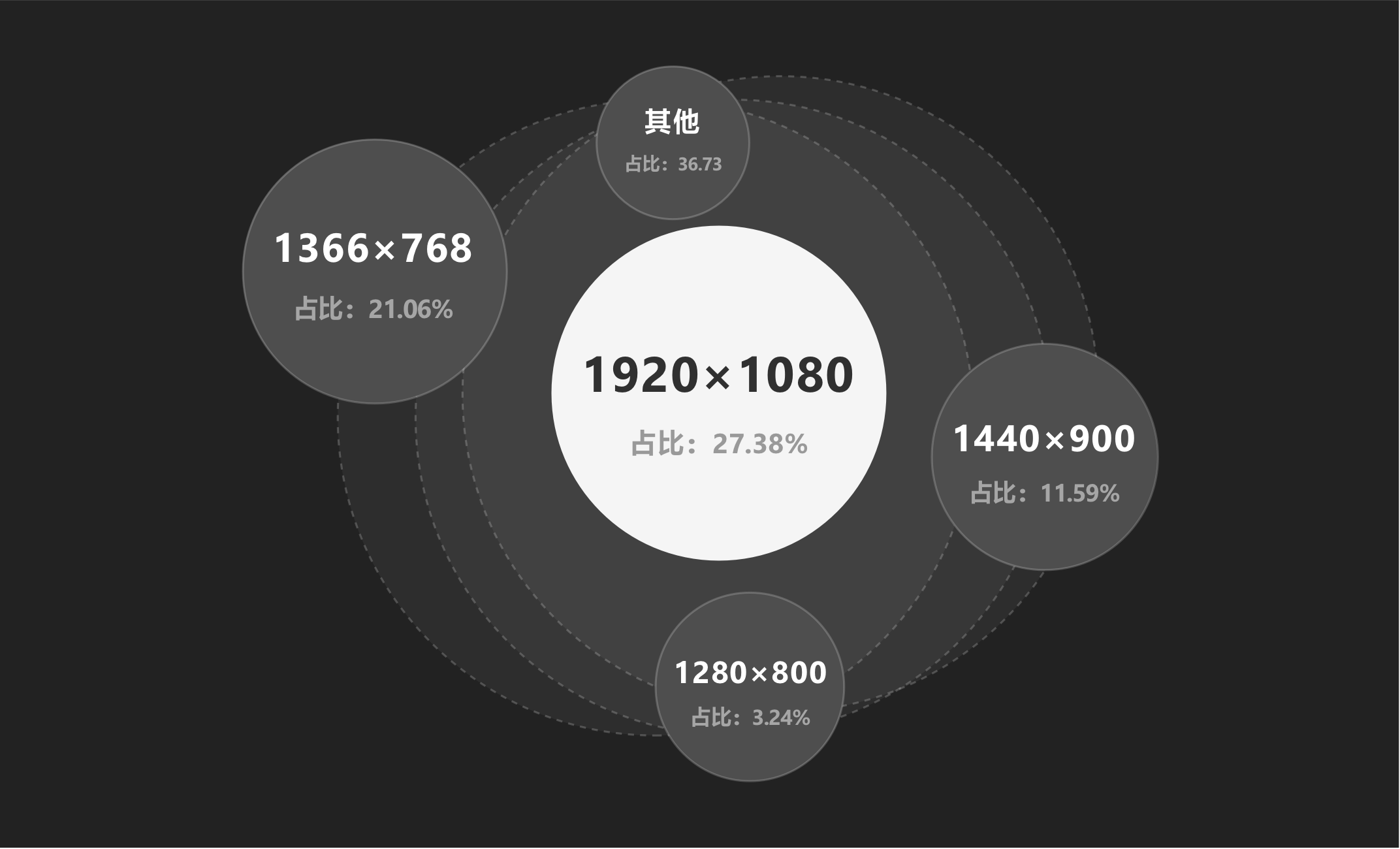
同时我们也站在电脑屏幕分辨率也有过调研,在上一篇分享分享的系统布局中也提到了,目前大部分中台系统中用户使用的电脑屏幕主流分辨率分别为1440*900、1366*768、1920*1080、1280*800,因此在这些主流电脑分辨率中经过实验,14px小大的文字效果以及阅读体验会比12px更加的舒适,并且内容会更加的清晰。

总结以上几点分析我们得出,在界面中使用偶数会比基数更加的美观、安全,也比较利于设计师的使用习惯,并且在纠结使用12px还是14px字体大小的很长一段时间里我们经过调研竞品以及进行不同屏幕分辨率下字号的实验最后确定我们字号使用14px正常文本大小,12px可作为辅助文字使用。

行宽是指一行字的长度,那么在用户界面排版中我们使用多少行宽比较合适呢?引用Fusion Design的解释“从生理结构分析,人在阅读文字的时候,理解并传递到大脑的信息是有限的。用户在阅读时,目光左右上下巡视、扫描和阅读,这意味着阅读要求大量的眼球运动。行宽越长,眼睛移动的距离太长太多。宽度较大,眼动位移较大,读者阅读换行时容易串行。行宽越短,眼睛阅读折行的次数太多。行数较多,眼动跳跃次数多,读者阅读行时会感觉到文字不连续。”所以在操作界面中避免过长、行数较多的文字,阅读是大脑活动中一种最复杂的过程,比如说在操作系统中界面操作较复杂,如果出现大段的文字用户不仅要操作复杂的系统,还需要进行阅读理解大大降低了用户的使用效率。
加拿大印刷大师罗伯特·布林赫斯特(Robert Bringhurst)有一个算法是:行宽=字号x30,例如:设置字号为14px大小,那么我们建议其基础行宽是420px左右。中文一个字体宽度是14px,那么建议一行建议30个文字。注:在文字宽度规范时,为了考虑国际化的适配,避免多语言差异我们不以文字个数作为度量单位,而是以整个行宽来计算,比如说表单Title、Table。
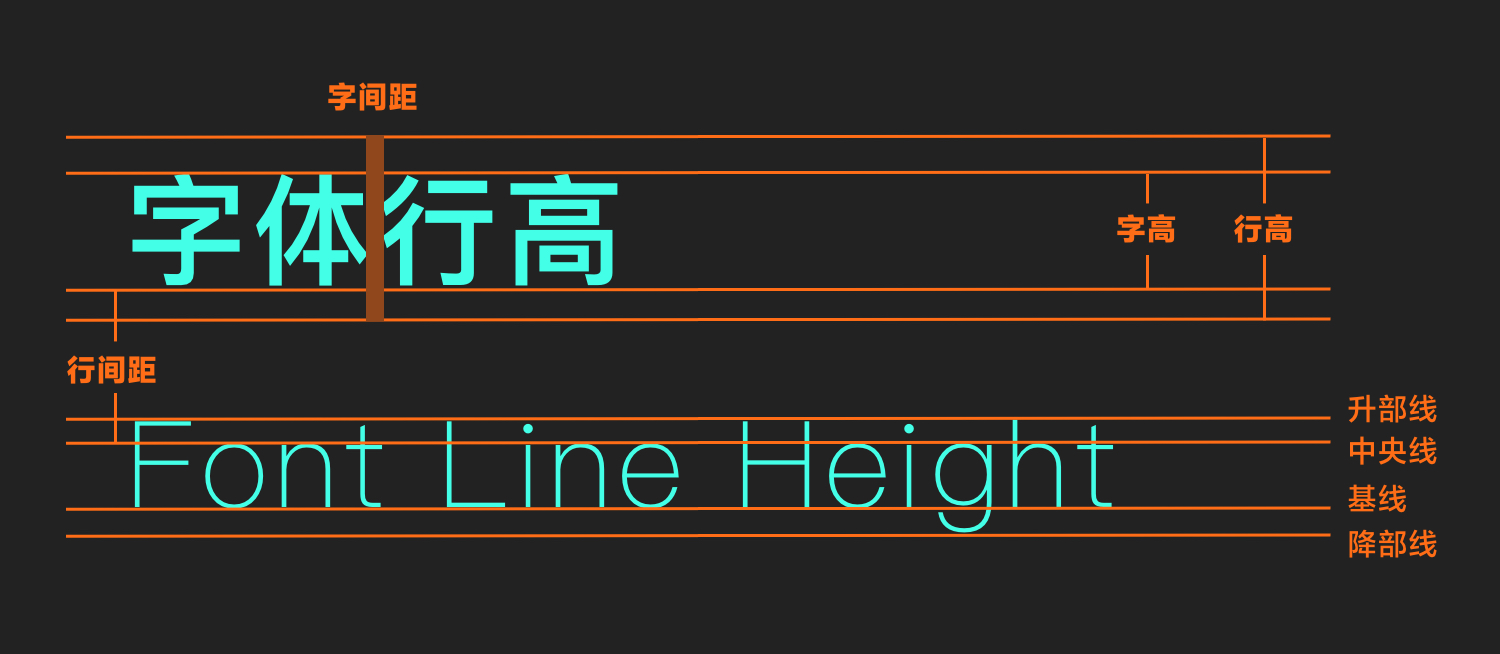
行高是指在多行里面一行文字与另一行文字之间的的间距,每行文字占用空间的高度。我们定义行距(行高) = 字号 + 行间距,而不是单指字体高度,所以文字的高度不等于字号的高度,如:字号12px,行高为22px,根据Web页面平均分配原则,行距就是从文字的顶端上移4px到文字底部下移4px的距离。如下图所示:

在页面布局分享有提过视觉层次,因为视觉层次是设计过程中的核心方法之一,对于中台的UI设计师们而言,良好的理性思维相对比感性的视觉思维更加重要,因为在UI设计师设计界面时需要把界面中很多互不相关的元素有秩序的组织在一起,正确引导用户操作与使用。那么什么是视觉层次呢?官方概括:视觉层次结构致力于一种用户能够理解的方式呈现产品的内容,以便用户可以理解每个元素的重要性级别。它可以组织页面内容,以便大脑可以根据物理差异例如:大小,颜色,对比度,样式等区分对象。
视觉层次中的“层次”其实讲的是在设计用户界面过程中设计师需要有在内容上进行取舍,保证用户使用产品时能够让用户强烈的感知内容的主次,并且内容和功能优先级的高度进行区分,有效的减少用户在操作界面时对内容需要就行二次过滤。比如说某个提示说明在页面上最高,那么此提示在界面中一眼看过去需要最被突出和强调的。如果用户界面看起来一团“糊”,那么这个设计是失败的,因为它不能有效的帮助用户进行内容筛选,导致用户还需要使用时花大量时间去阅读操作。
视觉层次分为4个基础部分,其中包含了大小对比、字重对比、位置对比、颜色对比。

同样还是用苹果官网作为案例,真心觉得官网设计太好了。苹果的设计一直以来都是引领着设计趋势,其设计被国内外用户所认可,所以就以苹果官网作为案例。其中,字重对比:苹果官网在字重上给人眼前一亮的感觉,它采用Medium+Bold的字重使得标题与详情内容产生强烈的大小对比,用户进入官网的第一眼便能了解核心内容。颜色对比:在颜色上使用黑色背景承托产品和内容,强烈的黑白对比增强了信息传播中的识别度和对比度。图文排版:在图片与文字排版中使用了文字层和图片层互相叠加的视觉效果,使得页面层次感更加的丰富。如下图:

格式塔原理或格式塔定律是感知场景组织的规则,人们感知由许多元素组成的复杂对象时,会采用有意识或无意识的方法将这些元素安排到整个组织的系统中,而不只是单一的元素级。它适用于不同级别的感知,其中视觉部分是设计师设计界面时最能体现价值的部分。
格式塔(Gestalt)这个术语来自德语单词Gestalt,中文翻译为“形状,形式”,格式塔心理学家库尔特·科夫卡(Kurt Koffka)的一句话可以捕捉到这一运动背后的基本思想:“整体不是元素基因的总和”。官网概括:“在心理现象中,人们对客观对象的感受源于整体关系而非具体元素,也就是说知觉不是感觉元素的总和,而是一个统一的整体,部分之和不等于整体,因此整体不能分割”。格式塔理论中元素之知见的原则分别为临近,相似,连续,封闭和连接。在用户打开界面进行阅读或者操作界面时视觉的第一感受是产品的整体效果,而并不会感知到一些较细节的元素。
在设计用户界面时需要理解格式塔定律中5大定律,分别是接近、相似、闭合、连续、简单,其中两个最重要的定律分别是接近定律和相似定律,这两个定律主要描述了我们感知事物的核心方式。

人类的大脑总是把一些细节复杂的元素分析归类,将相对靠近或有相似的连接点的内容作为一个整体,在我们的生活中有类似的在我们的现实的生活中有很多自然规律中遵守了格式塔原理的接近定律,比如说比如说每到秋天,北方的严寒气候不再适合大雁生存,这时候大雁便会飞往较暖和的南方,当人们看到天空正在南飞的大雁队伍,它们组织链接得十分严密,并且群体在同一个方向移动,所以队伍的形状在我们的大脑中将它们视为一个群组的一部分,产生人字形或一字形的图形。当你看空中一些比较特殊的云朵比如像猫、像飞鸟等图形,是因为蓬松的气体发生形变,形成了酷似动物或生活中熟悉的物体。这其实都是人类大脑通过潜意识进行脑补和整理出来的画面,如下图中的元素彼此靠近的元素归为一组,相反距离较远的元素被视为不同组。

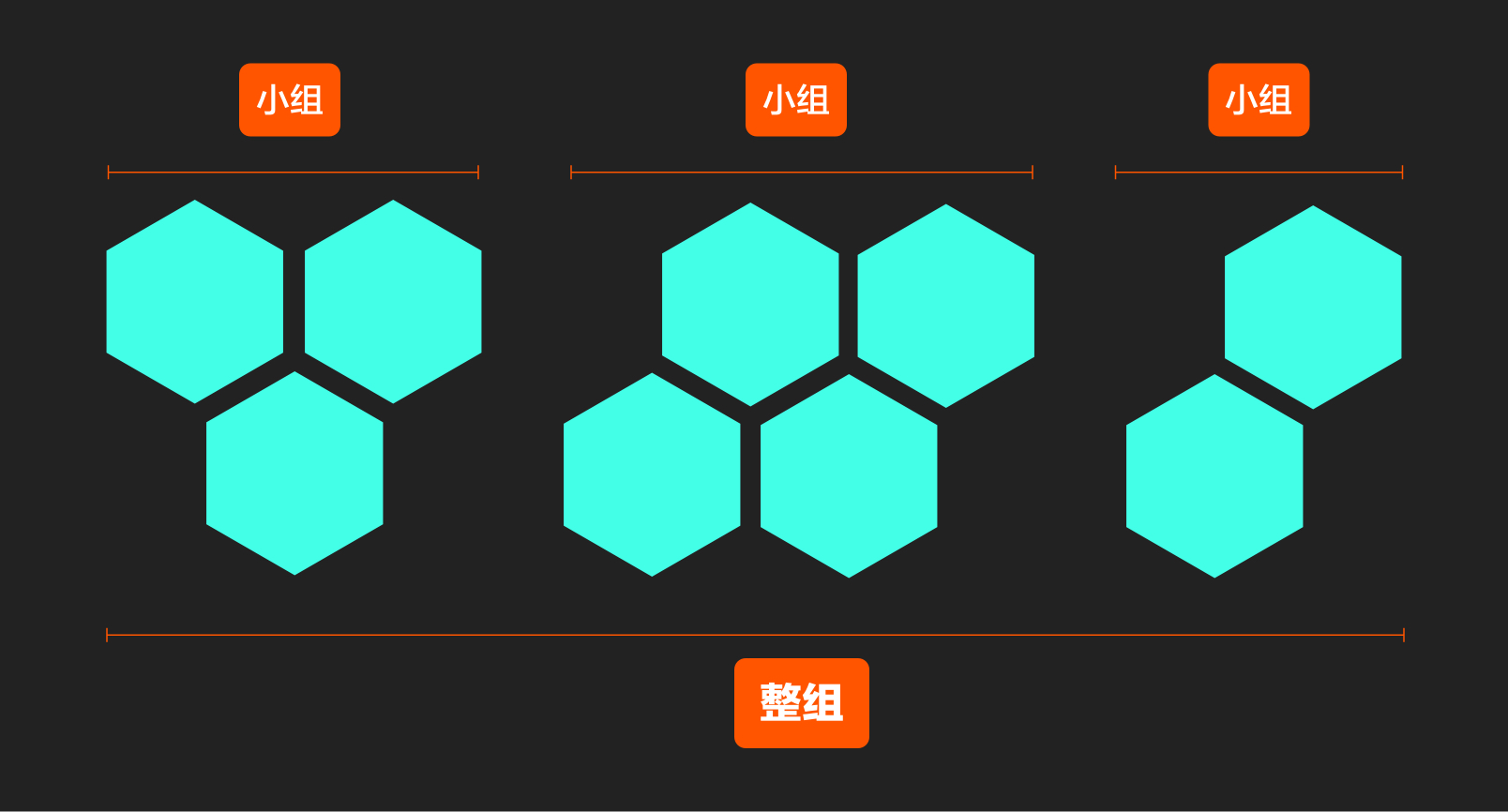
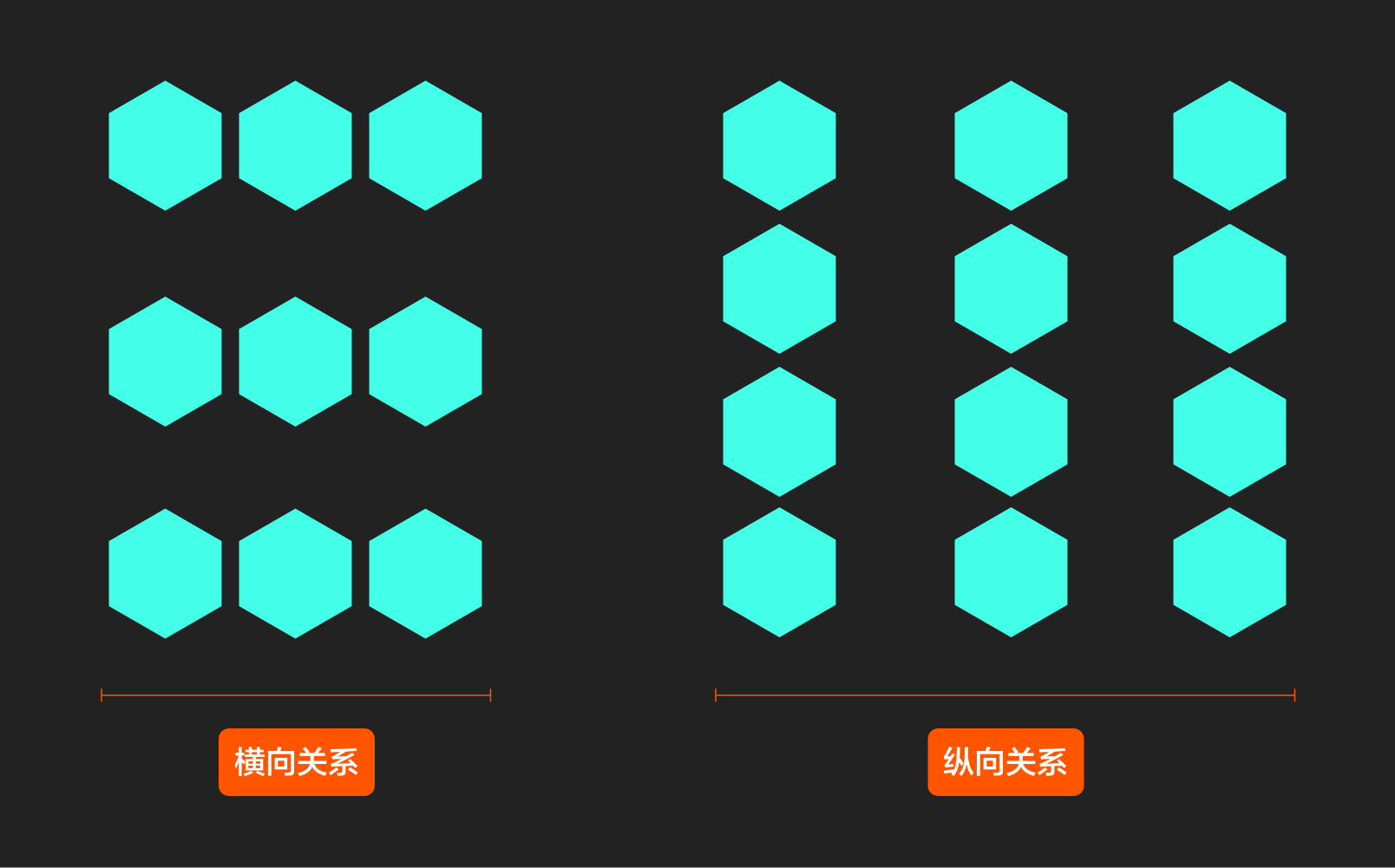
其中在元素排布中也有一定的规律性,比如当行向间距大于列间距时,那么视觉的行排布的横向关系密切形成整体。当纵向间距大于列间距时,那么视觉的列排布的纵向关系形成整体,如下图所示:

以今日头条和优酷视频作为案例,首先进入到今日头条首页后映入眼帘的是无穷式的信息流。可以看出设计师使用接近原则对信息进行分组、组织内容和整理布局。卡片承载的内容形成模块,模块与模块之间的这里发挥着至关重的的作用,因为它引导用户眼睛朝向预期的方向,有效引导用户使用。并且其排列方式是比较典型的纵向关系,可以看出行间距小于列间距,增强了纵向关系,有助于用户阅读和分类。把重要信息流的内容模块放置中间位置,其他次要内容放置左右两列。
优酷视频是个大型视频分享平台,进入到首页同样是无穷式的视频类信息流。我们可以看到产品排列方式与今日头条正好相反,除了顶部导航以外内容区的行间距大于列间距,增强了横向关系并且以横向关系密切形成了整体,属于典型的横向关系排列。其中视频封面与下面的文本形成一个内容小组,内容小组与内容小组形成一个大分类。由于产品视频分类较多,所以从页面排版上使用横排关系将白色的空间增强了视觉层次感有效将视频类型横向区分,帮助用户更快的找到相关类型的视频内容。
接下来再说下相似定律。人们大脑总是把一些相似视觉特征的元素被认为是一类,与不具有相似视觉特征相比较具有相似特征的元素关联性更强。在用户界面排版中具有相似功能的元素在样式上应该保持一致,比如说在操作界面中Link的颜色为蓝色,那么用户在操作界面时默认会把蓝色的文字理解为可点击Link。
设计师在设计界面过程中可以使用相似定律将元素进行元素分组、元素组织、元素布局。但是需要强调界面中相同的元素(组件),如按钮、下拉、标题、正常文本等一些基础组件需要使用相同的设计语言,保持一致的颜色、尺寸、布局等。本·施耐德曼在《Designing The User Interface》里说过:“在界面设计中,要采取一致的行动顺序”。因为用户会将视觉属性相似的内容分组,将最相关的内容彼此靠近作为小组,小组与小组之间可组合成大组也就是我们在布局中提到的模块,最后由模块组合呈现出页面形态。

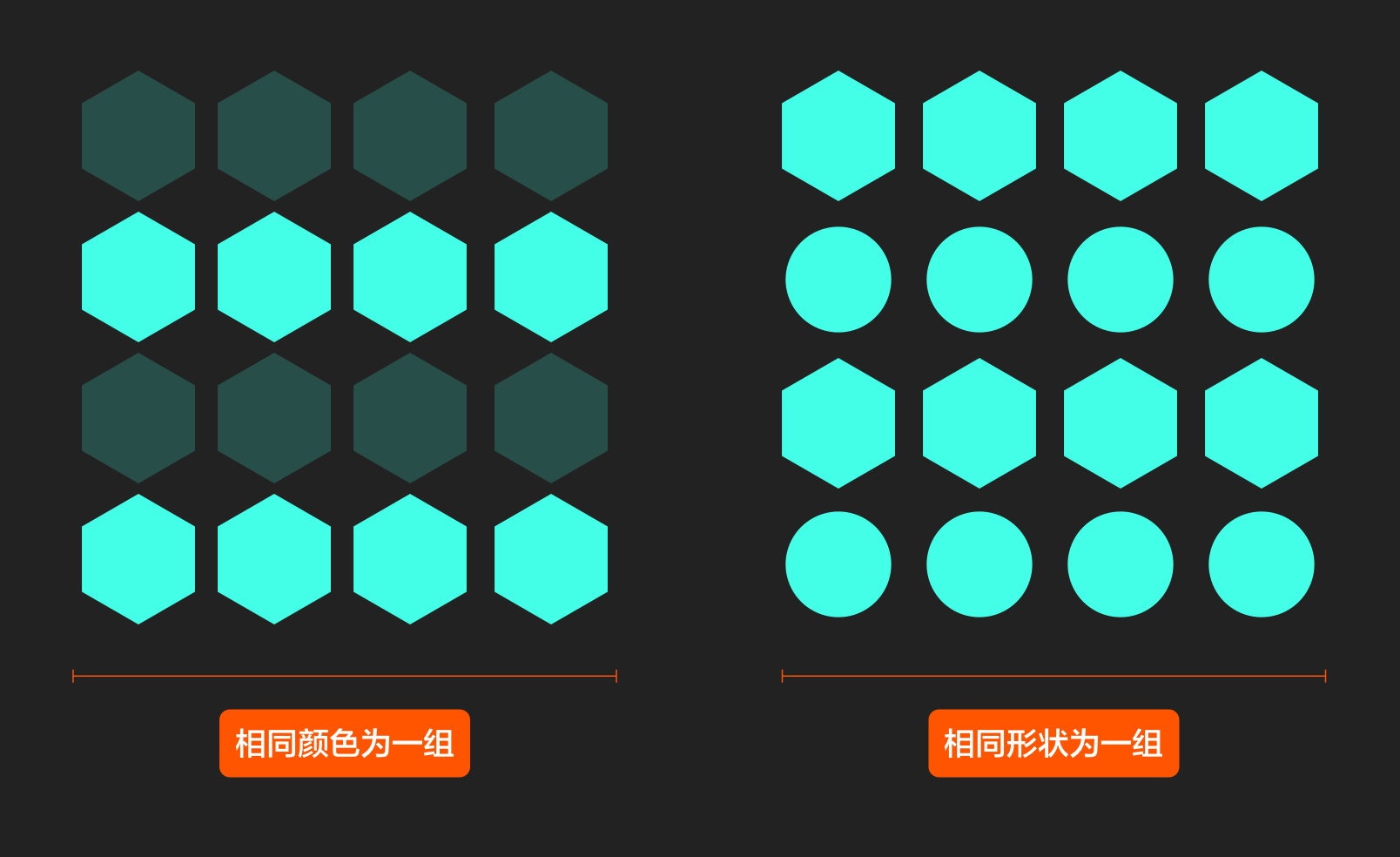
西瓜视频是个性化推荐短视频平台,从下图中可以看到首页分为影视和短视频两类,这也是西瓜视频的两大特色功能。设计师在设计界面时考虑到影视和短视频这两大类视频需要在视觉感知上需要进行区分,所以设计师运用了相似定律进行设计,其中竖版视频封面与下面的文本形成一种内容小组,横版视频封面与下方内容组合形成另一种内容小组。以不同的形状来告知用户的功能类型差异。如下图所示:

在网页设计中不论是视觉层级还是格式塔定律,其实都是由我们人类的大脑神经感知事物的规律总结而来,在生活中每个人潜意识都具备这种技能,因为人们总是喜欢有规律的事物,规律可以让事情变得更容易理解。同理在设计用户界面时不仅仅是为了漂亮美观,还需将界面中内容有效的进行梳理并传达给用户。
随着公司业务不断快速发展以及互联网信息的快速交流与传播,很多产品已经突破地域的边界走向了海外市场,并且个人也因为在实际项目中产品切换多语言时产生了各种各样的体验问题,所以为了提高规范体验设计师们应该提前自主探索和思考关于产品国际化的相关内容。今天主要浅谈文本适配问题。
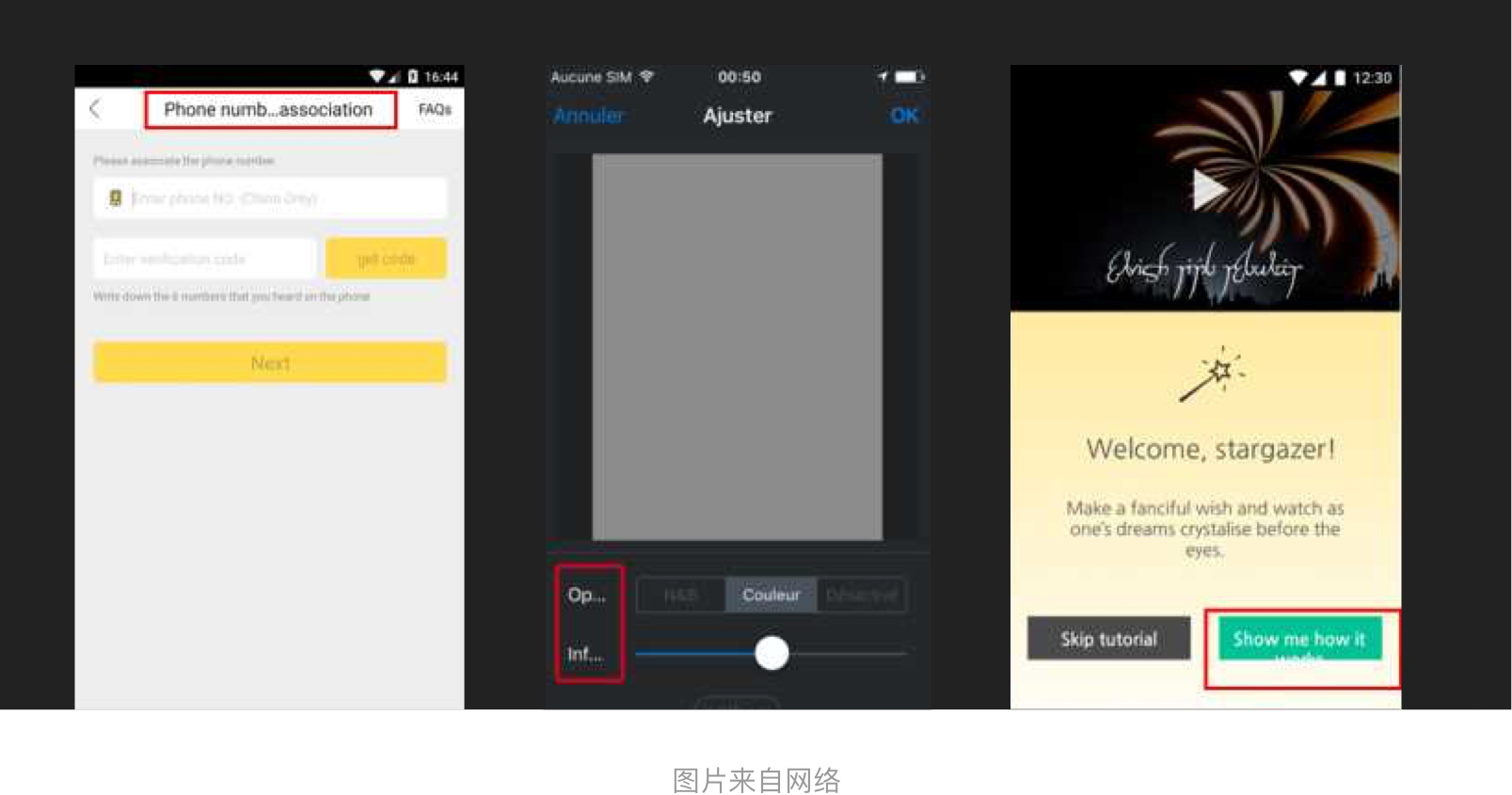
在实际的工作中会遇到界面使用中文时布局非常的合理,但是一切换到其他语言时出现各种折行或者是遮挡的问题。主要原因是因为文字的长度会因语言不同而异,即使是使用同类字形的语言也是如此,比如说英文“New”翻译成法语是“Nouvelle”,并且法语的感叹号前面还需要留一个空格,字符数从4个变成了8个。所以设计师在做规范时一定要考虑预留出更大翻译空间,以下是网上找的一些Bad case。

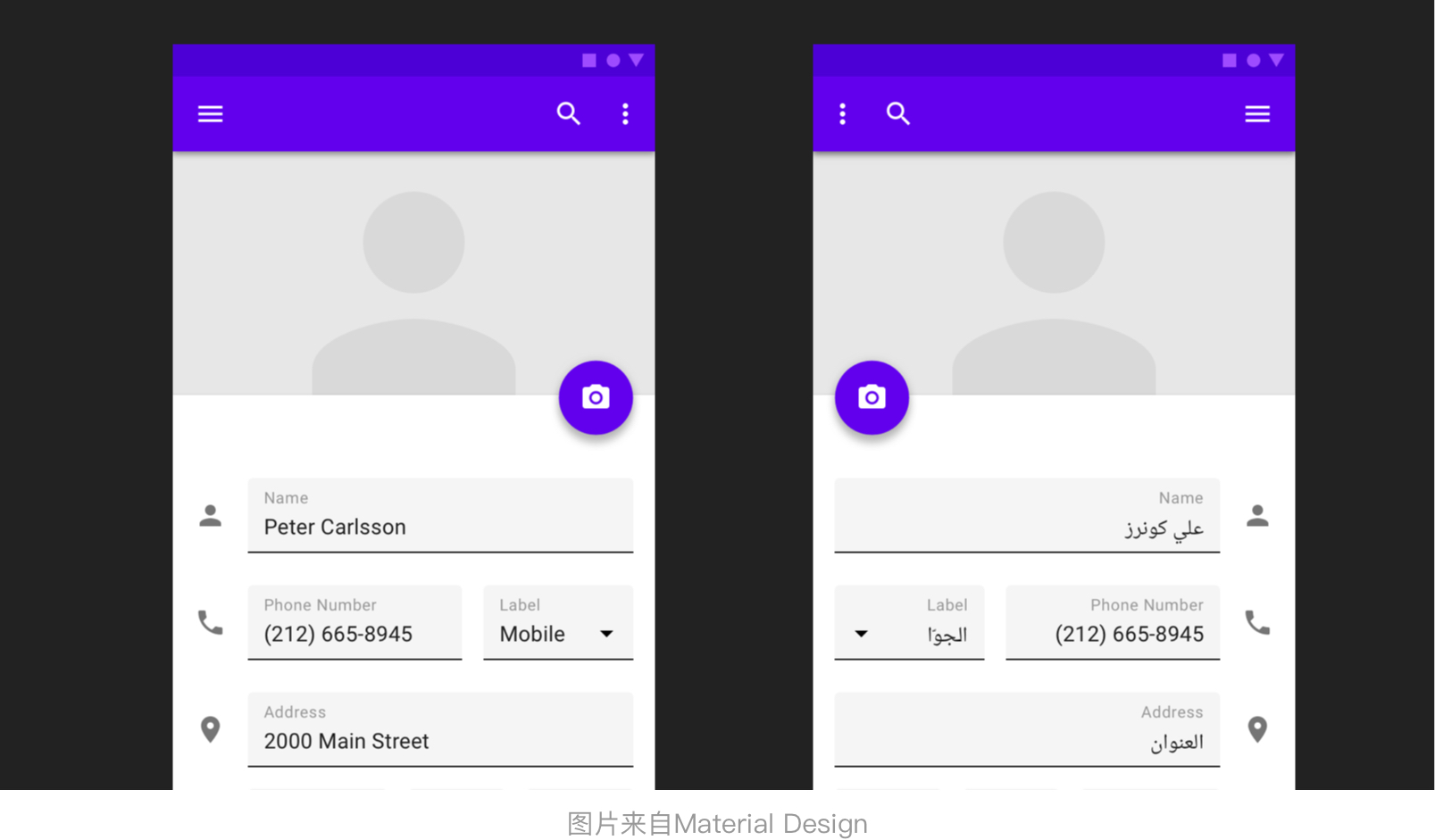
在多语言适配时我们发现很多书写系统,如阿希伯来语、拉伯语、波斯语、乌尔都语等,都是以右到左对齐方式进行字符显示,并且在相同的字体大小情况下,这些字体可能看起来比西伯来语字体要小,所以需要考虑调整行间距和对齐方式,使得不同字体在相同界面中都适用。并且使用这些语言的人口数量相当大,特别是在波斯湾地区由于石油经济发展特别迅速。对于面对中东地区出海的产品,是不能回避的问题,所以要及时作出可配性方案。


在多语言适配时因为不同的语言可能在同一界面中需要设定不同的行高达到最佳效果,可以定义3种行高尺寸来做多语言适配,分别为大(l)、常规(lg)、小(s)。从下图可以看出区别较大的是泰语和阿拉伯语的字型高度相差较大,可利用相对合理的行高尺寸进行匹配,比如泰语字型较高可使用大(l)尺寸作为文本行高,阿拉伯语字型较低可使用小(s)尺寸作为文本行高。

设计师在设计界面时经常遇到文本与组件的组合排版方式,但是其中会有比较多的“坑”,设计师们很容易不小心就陷入“坑”中。举个例子,比如设计师们会为了更加美观会把组件插入一段文本中间中进行混合排版,这种组合方式有几个比较大弊端。第一不同语种有不同语法顺序,比如法语形容词的后置,日语里动词的后置。第二复数问题,在英语里面,每个名词都有一个单数形式和一个复数形式,比如One picture复数是Two pictures。但在俄语里面,复数有三种可能的形式。在法语里面,有不少单词变成复数之后拼写也会改变。所以,如果用户要在句子中间输入数字这种设计就可能造成语法错误。第三有些语言里面,单词是区分阴阳性的。比如在法语里面,形容词也是有阴阳性形式的。所以如果你在句子中间插入一个下拉菜单框,那么可能又会造成语法错误。

产品国际化题材比较大涉及到的内容也会比较广,可能需要考虑的不仅限于文本适配,还需要考虑很多的因素比如说各国的文化差异、本地格式、地区标准等等,所以今天主要站在文字适配的角度给大家分享几个做国际时需要关注的小点。
本篇文章主要是网页中文字系统初识,网页中的文字虽然看起来比较简单但是每个内容板块拆分开都是值得深挖的。比如说文字结构、如何结合印刷理论应用到网页排版中、解刨多语言适配等等吧。本片文章还是秉着启发的态度与大家进行网页文字系统的探索,希望大家能够可根据此篇文章结合工作中实际案例举一反三,更深入地探索相关内容。在这里再次强调一下产品国际化方面内容,互联网信息的快速交流与传播使得人与人的连接越来越容易,很多产品进入海外市场是必经之路,大家可提前做好相关知识储备,还是那句话也希望自己后续可以多归纳总结与大家展开探讨分享。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
这里的图片选择要突出核心内容且一定要高质量,不要选择杂乱无章或与主题无关的低质量图片


结合页面表达需要,选择合适的配图并做融合或出界的设计,会让画面极具吸引力和强烈的设计感。


当画面主要以高质量图片吸引用户注意时,尽可能的利用更大展示面积,这样会显得更加高级和有视觉冲击力。


这里的色块要注意跟图片的主色调保持相近,可以直接吸图片上的颜色然后找找邻近色就好了,色环上 30°区间内的颜色就比较和谐。


这里的形状建议不要太过于复杂,用一些基本图形就可以,比如圆点、方块矩形之类的,增强画面的形式感


这里的文字、图案或不规则形状跟上面的技巧类似,都是起到装饰的作用,但文字的话有时候还要注意识别性,比如文字比较紧凑的时候。图案或形状更多的是起到视觉引导的作用。



这个很好理解,就是以文字或形状作为遮罩,增加画面的设计感,文字尽量选择粗体


这个技巧可能跟第 3 条有些冲突,其实这 2 个方法都是可以的,要根据页面具体的排版情况灵活使用。


这个技巧也比较容易理解,一般会选择饱和度较高的颜色应用在充满活力的页面上,增加画面的冲击力。


这个技巧跟上面的有些类似,只不过是以小面积叠加的形式,颜色一般选择品牌色或主题色,与背景尽量有较大反差会更加容易出彩。


这个方法有一点需要注意的就是剪切的形状不要过于复杂,一般用基础图形就好


以上,就是我总结的一些可以用来操作 UI 图片的实用方法,这些方法可以使得作品变得更加有视觉感也更加专业。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

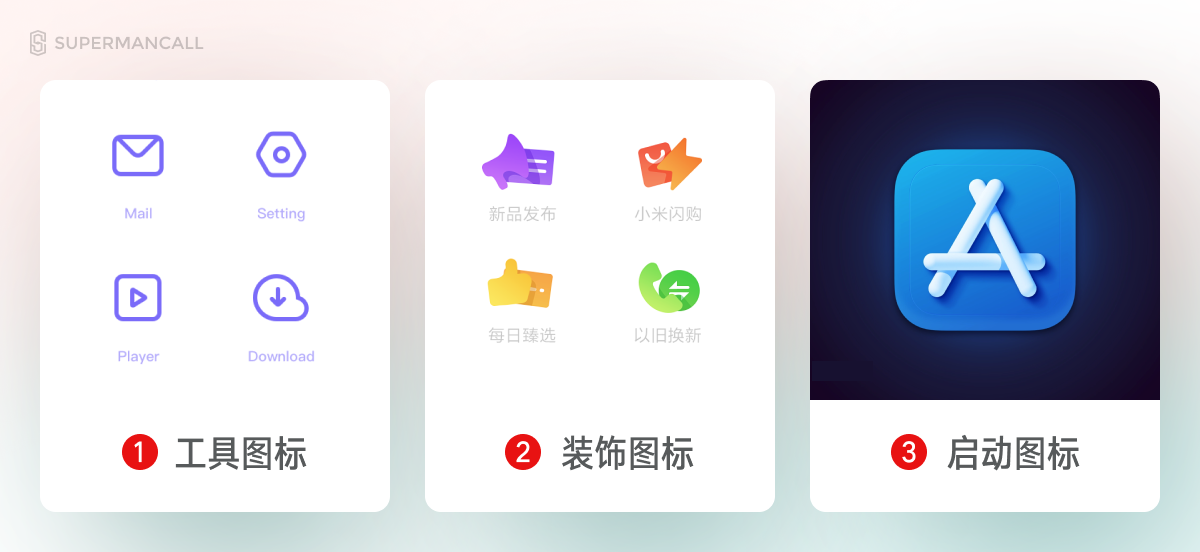
理解图标,首先关注的是图标本身的类型,在整个 UI 体系中,图标基本就分成3个大类:

工具图标:包含一定产品功能隐喻的简化抽象图形,代替文字节省界面空间,方便用户理解
装饰图标:主要目的是用来装饰界面的视觉元素,样式大于功能,常用于节日活动中
启动图标:产品的启动图标,即用来在系统中打开该产品的图形按钮,基本以自身 LOGO 为主
在 B 端项目中,应用最广泛的必然是工具图标,而装饰、启动图标却鲜有露面机会。但出现的少,不代表没有,解释工具图标前,我们先优先讲解下装饰和启动图标在什么情况下会出现。
其中,SAAS 类服务就有很多会重点强调品牌、情感化设计的案例,例如大家比较熟悉的阿里云和腾讯云。项目中就大量启用 3D 化的装饰图标提升界面的质感。

启动图标则会应用在一些比较大型的项目里,当项目出现了很多下级功能模块或类似插件的体系时,就会采取使用应用图标的方式作为入口。
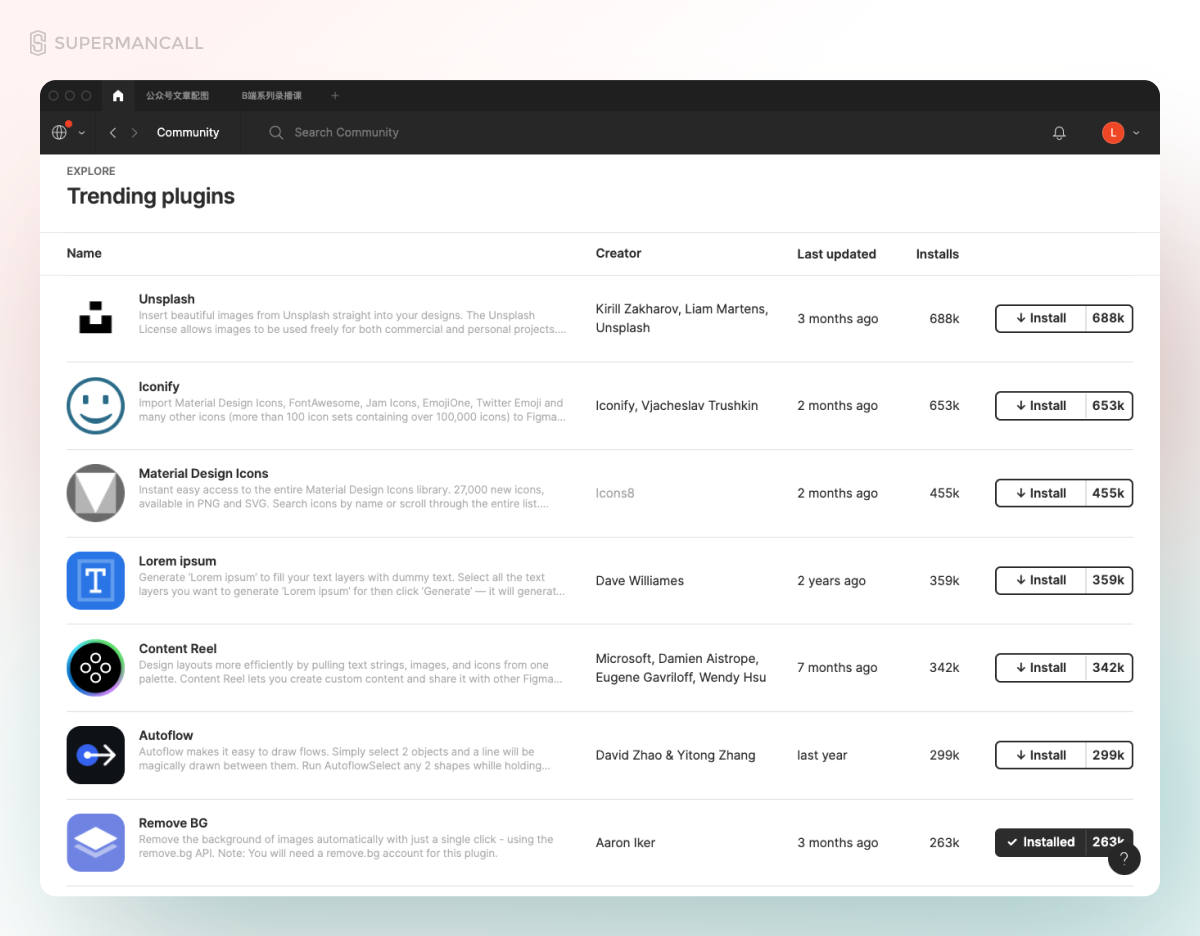
比如 Figma 也是一个 B 端工具,它的插件列表中就可以看见不同的启动图标。还有类似 Slack、Invision、Teambition 等产品,一个庞大的产品生态就必然会衍生出强化不同子产品身份的需求,就自然而然会用到启动图标了。

最后,就是我们熟知的工具图标了,前两种图标,在前期画不好不要紧,毕竟这类规格的产品会有经验更丰富的设计或总监坐镇,新手当个切图仔即可……
但是工具图标,重要性就不言而喻了,B 端项目对工具图标的需求非常大,几乎每个组件中都会包含图标。

虽然今天网上有非常丰富的图标素材库,但在形式各异的 B 端项目里依旧是供不应求的,各种行业特有的功能、实物、隐喻,只能设计师自己完成。
B 端设计师在图标设计领域的主要工作,就是确定图标样式、设计图标、导出切图。下面的分享我们也会主要围绕工具图标展开。
工具图标的应用主要包含两个部分,线性图标和面性图标。

这里再提图标风格,不是把以前的知识点重新讲一遍,而是要强调 B 端图标的特殊性。和 C 端相比,B 端图标的实用属性更高,并不需要过多凸显本身的视觉风格。
所以,工具图标中,使用大量渐变、插画、投影的类型都要排除掉,它们对 99.9% 的项目都只会造成体验的负影响,不要被网上的追波风飞机稿给带偏。


适合 B 端项目的工具图标只要应用最基础的线性和面形风格即可,一定要划分出差异,应该只包含圆润、纤细、尖锐这几种。

很多人好奇线性和面形图标在 B 端设计中有什么使用上的差异呢?答案是没有差异。
线性和面形的使用,纯粹看设计师在当前场景判断哪个合适用哪个,只要保证对应图标风格统一即可。
不过如果遇到一些比较特殊的情况,比如要表现各类设备的复杂图标,那用线性的做法还是相对合适和简单一点。

对 B 端设计来讲,独立设计图标的步骤是必不可少的,应该掌握的图标规范还是必须要懂的。
我们虽然没有 C 端那么多风格和技法的拖累,但想画好 B 端图标却多出了其它难点,那就是一个页面中出现的图标实在是太多了。

这就引发了我们要讲的第一个规范要点 —— “统一性”,所有同规格类型图标具有一致性的特征,这些特征包含了:
粗细一致:首先使用统一的描边、线段粗细参数
圆角一致:使用一致的圆角数值,不要一下尖角一下圆角
透视一致:使用接近的透视角度,不要有的侧视有的正视图
大小一致:视觉的大小保持一致,有均衡的大小感受
如果不能保证统一性的基本要求,那么整个页面看起来就会非常的廉价、业余。很多新手处理 B 端项目就是应用了多套素材库图标,它们的细节完全不一样,统一性当然无从谈起。
而让整套图标保持统一性,是相当有难度的,其中最难的一点,就是如何让一套图标的大小均衡。虽然我们要对每套图标确定一个固定的尺寸,但不代表图标实际图形的长宽数值是完全一致的。
几何图形对视觉有一定的欺骗性,有不同的大小体验,比如下方案例(鱿鱼游戏乱入?):

所以,基于这样的特性,每个图标本身都包含了两层属性,图标的占位尺寸和视觉尺寸。占位尺寸指它在界面中的实际占地大小,是透明白的,排版的时候以这个尺寸作为实际的边缘来测量。

而视觉尺寸,则是在占位尺寸下图标图形的实际大小,这个大小是带给我们实际视觉感受的部分。一套图标的不同图形必然视觉尺寸是各不相同的,我们用占位尺寸包裹它们来方便我们进行统一的应用。

所以,使用成熟的图标素材必然会发现图形周边还会有透明的空白区域。当然,不同的素材,这个留白也是有区别的,下一个小节就会解释。
最后要声明一点,一套项目中可以包含多个规格(2-5个)的工具图标,比如导航用的图标比普通工具图标更复杂一点,设计师只要保证每种规格保持的统一性即可。
图标越多,大小的控制越困难,所以专业的图标库绘制就必然会应用图标的栅格系统进行辅助。
在 Ant 的体系中,一个基于栅格的图标实际包含3层,背景层、格线层、图形层。

背景层,即图标展位尺寸,需要先确定出这个元素的大小,然后才是里面的绘制区域。通常,栅格系统会为边缘预留 1-4 像素的内边距(出血位),正所谓四周留一线,日后好相见。
格线层,则是使用的栅格线段,也是最重要的部分。格线层通常由 4 个基本图形构成,包含正方形、圆形、水平长方形、垂直长方形。
这四个图形的长宽大小不一,原因是为了对应几何图形视觉尺寸不同的特征。把它们并列排列,就可以发现它们的视觉大小非常接近。

这些格线的作用,就是提前帮我们确定好视觉比例,帮助我们快速绘制相同图形类型的图标。

但是,不是完美符合这四个图形要求的图标该怎么办,总不能格线把所有轮廓都给你实现出来吧?
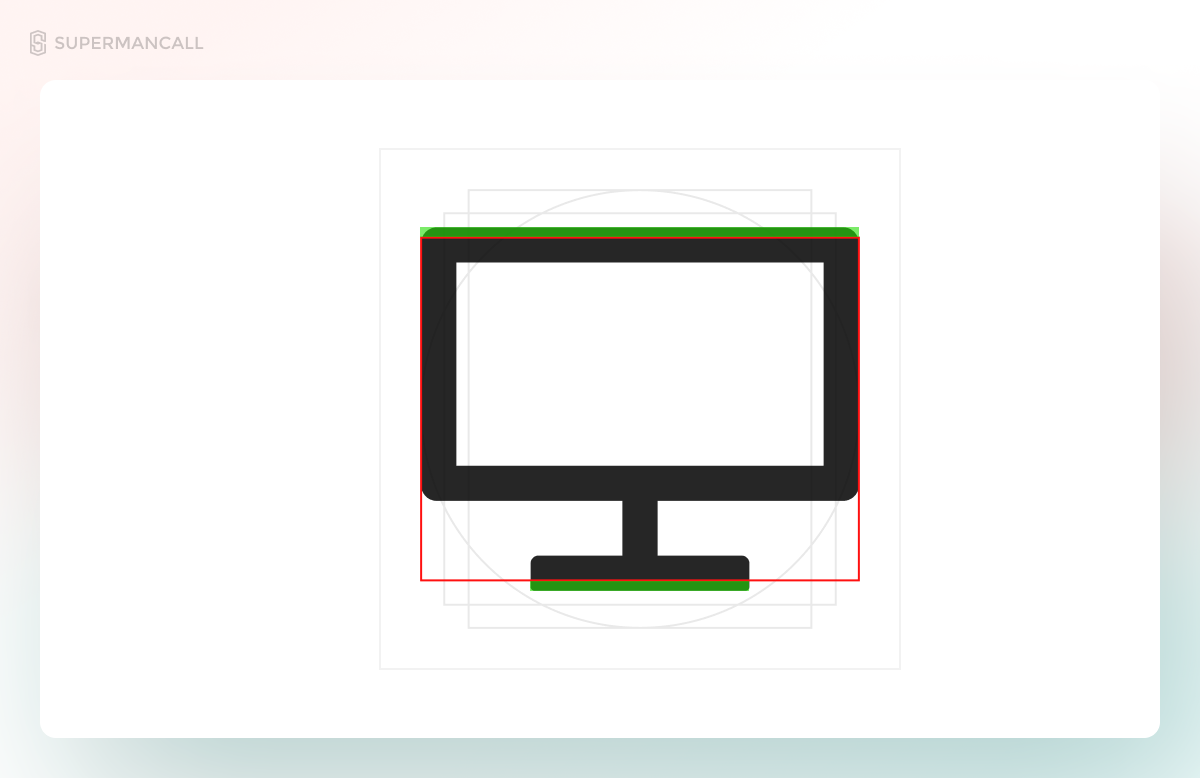
格线的另一层作用,也就是最重要的作用,其实是一个用来做测量的工具,而不是轮廓依据。在几何视觉差中,最基础的大小原理是占用面积越大的图形,尺寸感受越大。所以,长宽一致的正方形大于圆形,圆大于三角形。
所以当我们绘制的非常规图形,和类似格线进行对比时,长宽缺少的一侧,就要由另一侧增加数值来填补它的面积。
比如下图 Ant 官方的电脑图标,它的宽是横向矩形,但是中间区域面积较小,所以增加了高度进行平衡。

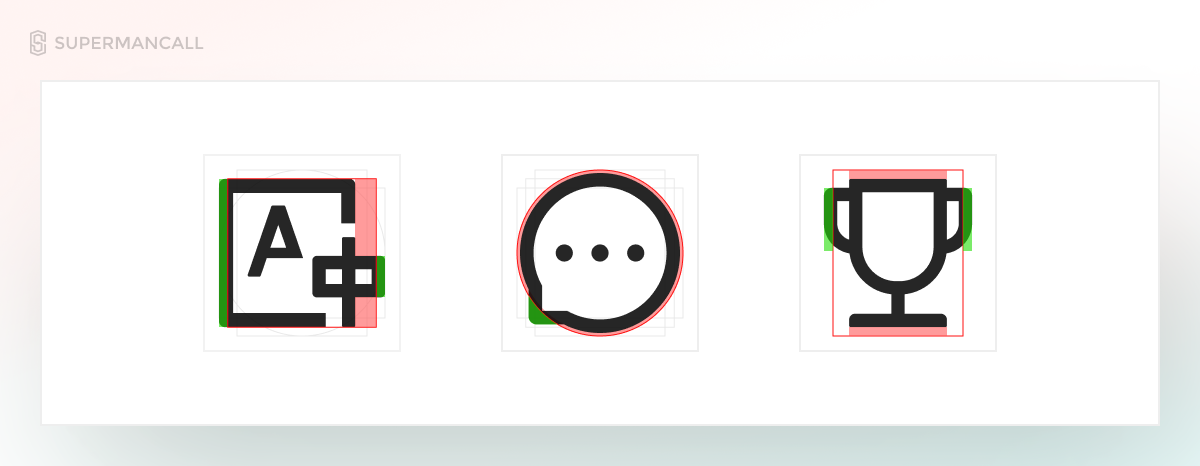
再看一些其它的案例

这一步没有固定的参数使用技巧,设计师需要将完成的图标置入到其它图标旁边进行调试,确保尺寸是合适的。
格线只是一个图标大小设置的参考工具,一切以最终效果为标准。

理解完图标的基本规范,就到图标的使用逻辑了,解决一些常见的设置误区。
图标该做多大的,这是目前被问到最多的问题。本来应该是非常简单的一件事,但很多工作多年的设计师也搞不清楚。
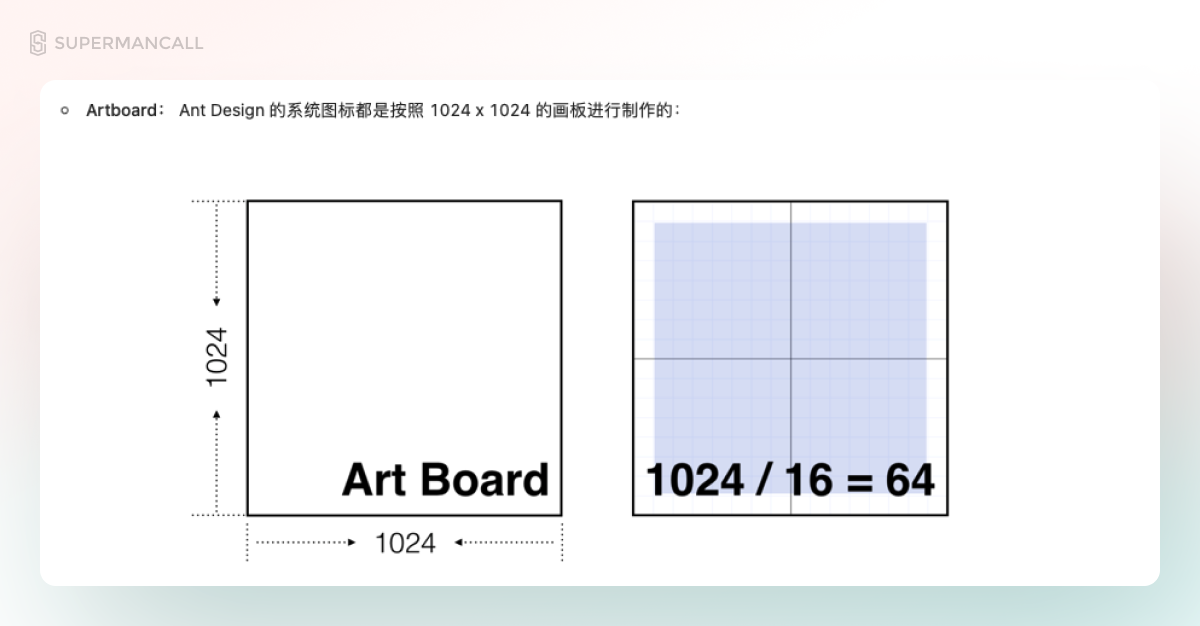
仔细捋了捋,罪魁祸首就是 AntDesign 这套规范中对图标画布的解释了。

要重点强调,Ant 设计图标的意图,和一般项目的是完全不同的。Ant 作为一套庞大的开源项目,它的图标核心特征之一就是 —— 适应性。
这些图标要被应用到各种不同的设备、显示器、系统中,图标尺寸会用多大,在几倍图环境显示全都是不确定的。所以图标一开始按越大的规格完成,后续实际应用中的缩放、匹配也就越容易,适应性越高。
但是,在我们自己的项目中,这种做法是完全没有必要的,1024 图标的负面影响包含:
像素数过多使得数值的制定难度大大提升,不管是元素尺寸还是描边粗细
矢量图形源文件进行缩放很容易发生错位,提前轮廓化会破坏源文件
缩放图标后描边的数值往往会出现非整数和 0.5 的状态,虚边问题严重
在常规项目里,一套项目是可以包含不同尺寸和规格的图标的,而不是我们做一套相同风格的图标在整个应用中无差别使用。
这也意味着,每个图标在产品中的使用场景通常只有一个尺寸,不需要去面临缩放的情况。即使需要缩放,也只是这套图标中的少数几个需要,或者相对特殊的项目。
所以,图标尺寸设定,就是根据当前位置合适的尺寸来制定。可以使用素材在已经设计好的布局中尝试多大的数值合适,然后创建同样的数值即可(尽量以4的倍数为标准)。

我们知道图标的素材非常丰富,不管是 Iconfont、IconPark 还是 Iconsearch 等网站,都提供了海量的素材。但是只要稍微专业点的项目,往往素材库都满足不了,部分规格的图标还是需要我们自己重新绘制。
所以说图标素材就完全没用了吗?当然不是。
图标的正确用法是作为一种快速试错的参照物,它可以帮助我们实现:
参考图标的具体尺寸在哪个数值最合理
参考当前场景使用面性还是线性的风格更合理
参考图标的设计风格是圆还是尖锐更合理
参考相关隐喻的图形样式哪种更合理
在项目的界面设计阶段,我们一向建议优先使用外部的素材,尤其是 IconPark 这种比较统一,还可以快速调节图标样式的工具网站。

这个过程即使素材找不到和寓意一致的也没关系,用相近的图标替代就可以。等到页面布局基本完成以后,最后再集中精力对需要绘制的图标重画一遍(甚至是在开发阶段绘制)。
通过别人的图标来快速匹配尺寸、风格、样式,会帮助我们节省非常多的时间,也有助于我们设计出更专业、美观的图标。
另外,就是针对项目一些偏小尺寸的通用图标,就可以比较放心的应用素材,例如翻页的左右、更多、下拉、搜索等等。

图标的尺寸、样式都确定了,最后就是关于图标的色彩和不同状态的制定了。
前面讲过,B 端项目对图标的装饰属性没有那么迫切,所以正常情况下,太花哨的图标是要尽量避免的。彩色、渐变色、投影,都不应该在这个情况下胡乱使用。
常规的图标只要使用中性色即可,而需要特别对待的图标,色彩可以从主色或者辅助色中选取。比如需要高亮显示的打勾或者打岔。
当然,如果项目涉及到一些特殊的工具图标,类似工厂、工业领域表达实体设备的拟物图标,可以打破这个原则。但是,同样避免这套拟物图标的每个图标用色不同,尽量只使用 3 种以内的颜色完成拟物的填色。

同时色彩的使用还有一个重要的意义就是对图标不同状态的呈现,部分图标会承担按钮的功能,包含默认、选中两个基本状态。
普通权重的图标,未选中状态可以在默认色彩基础上使用透明度来实现。

高权重的图标,则可以在选中的状态替换色彩,或者更改图标的类型,将原本的线性更改成面形并填充色彩制造反差。


完成所有图标的设计以后,最后一步就是切图和导出了,这决定你的图标能不能被正确运用到线上项目中。
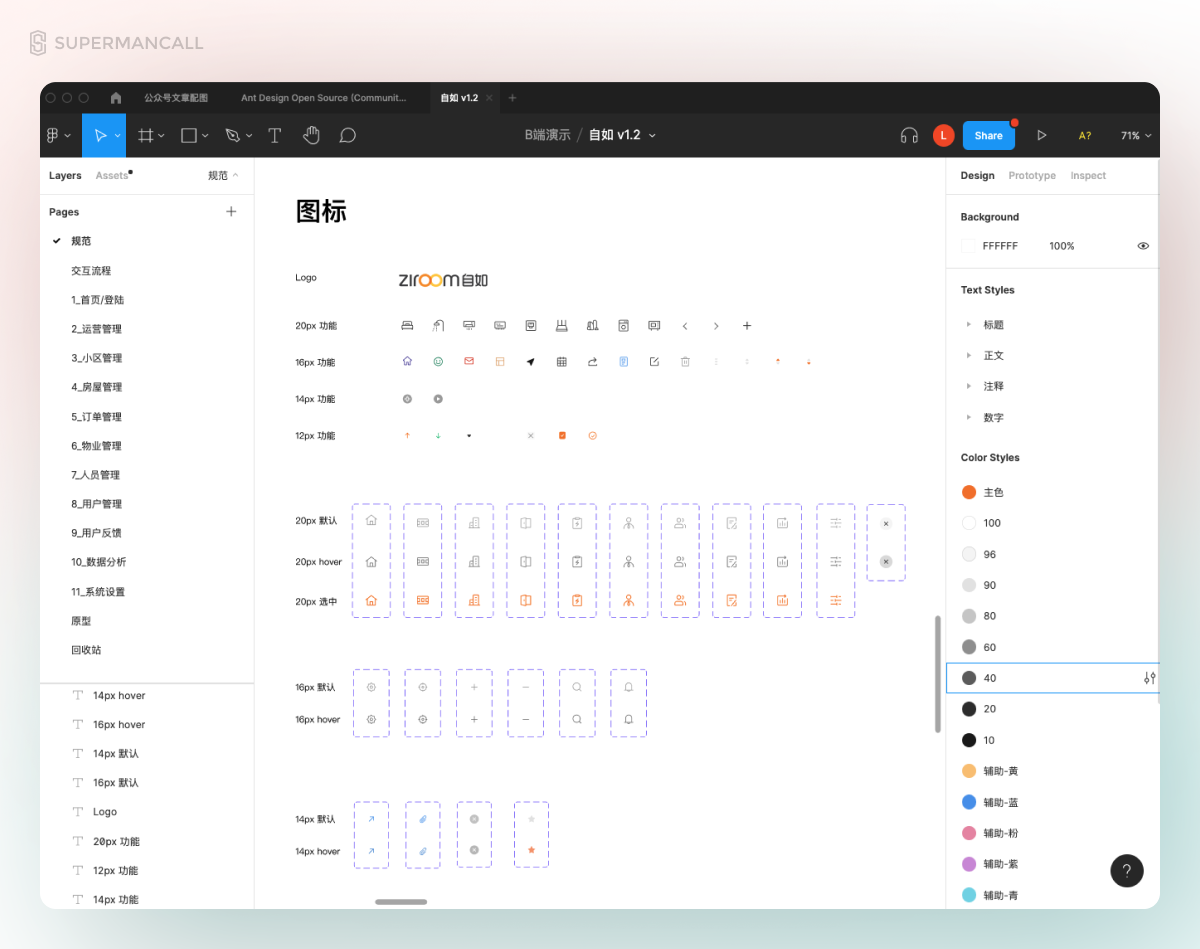
在一套专业的 B 端项目中,已经设计好的图标是设计规范的 “资产” 内容之一。图标的文件不能散落在项目的各个界面里,而是在规范页面中有统一的整理和收纳。

这种做法的流程是,先在软件的规范库中创建对应的图标组件( Symbol / Compoent ),然后再在具体页面中应用,方便后续的统一管理和修改。
而在这个过程中,我们也需要对图标有正确的命名方法,来确保团队调用、检索图标的效率。通常,我的图标命名规范如下:
尺寸 / 类型 / 图标名-状态
示例:
48px/导航图标/表盘页-默认
24px/一般图标/搜索-默认
“/” 号的引用主要是方便软件中对组件层级进行划分,而我调用图标的规则势必是先从尺寸开始,再选择对应规格,最后类型和状态。
提前命名也是方便后续我们切图和导出,但要提及一点,图标的命名不要追求英文化,因为我们的词汇量不可能实现正式的英文命名规则,只会写一堆大家都看不懂的单词。
而开发在使用我们的图标切图时,也不会用我们之前取的命名,会根据自己的命名习惯重新命一遍,写个让他能看懂的名字远比用乱七八糟的英文强。
接下来,就要解释切图的规则了。很多没有经验的设计师切图就只是随手加个切片,然后上传蓝湖发给开发自生自灭了,这是一个非常不合理的操作。
再或者,强行使用 Fonticon 格式,而不管实际情况如何,造成最后实现效果完全不同步或实现不了。
切图是通过前端调用并在浏览器中进行显示的图形,而要被浏览器正常显示,就有必要了解适合使用的切图格式。
图片的格式包含位图和矢量两种,位图是通过记录像素色值的图形格式,假设一张图是 100*100 像素,那么记录 1W 个像素点的色彩,所以无法支持无损缩放。而矢量则是通过记录点线面的坐标绘制出显示图形的格式,可以支持自由缩放。
理论上,矢量格式是最佳的图标切图格式,但是它的限制同样有很多,例如:
无法记录渐变色
导出轮廓容易有错误
无法记录拟物图形
无法记录投影元素
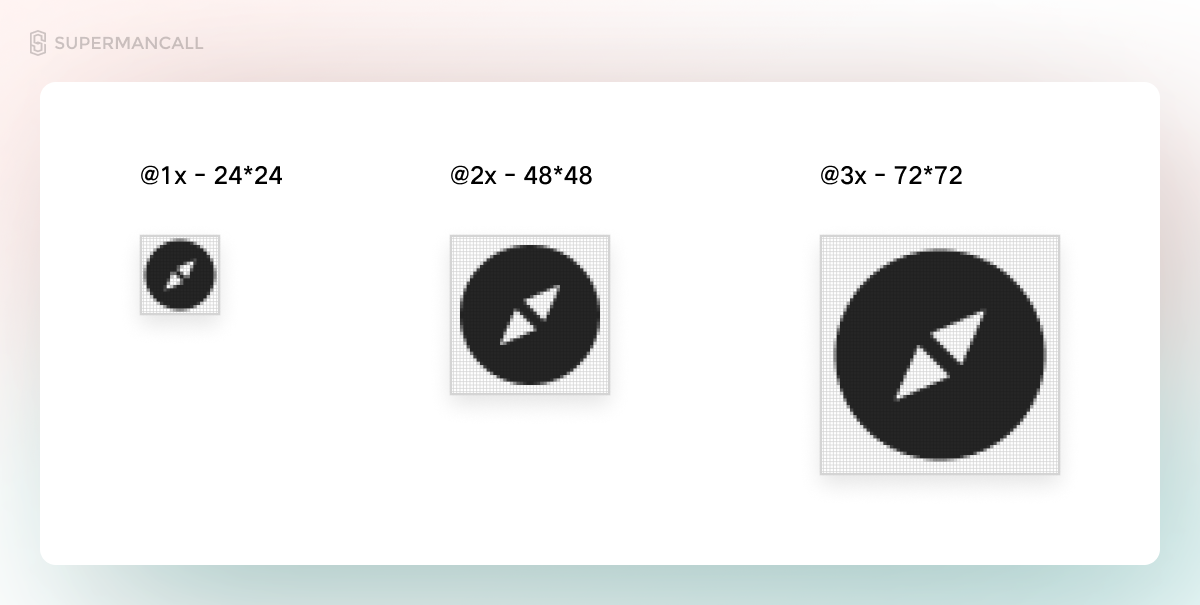
前面说过,普通项目中同一图标是很少出现一会儿大一会儿小的需求,所以矢量最大的特征无损缩放,往往就不需要我们去考虑。矢量格式切图的主要出发点是用来应对移动端显示器 1x、2x、3x、4x 等不同倍率缩放的问题,而不是网页端的基本使用。

当一套项目中出现了矢量格式无法覆盖的图标时,那么即用矢量切图,又用位图,就会显得非常的混乱。只有类似 LOGO 等图形元素,才需要考虑 SVG 格式,而不是一看到图标就上。
所以,最适合切图的格式就是位图的 PNG 格式,一方面它是无损的,另一方面它支持透明背景,在切图应用上可以完美和设计稿结合,而这是其它大多数位图格式不具备的特征。
当每次项目完成以后,并不需要通过蓝湖来实现切图的导出,如果切图文件分散在各个项目页面里,那么一定会有很多图标被遗漏,尤其是图标的不同状态切图。
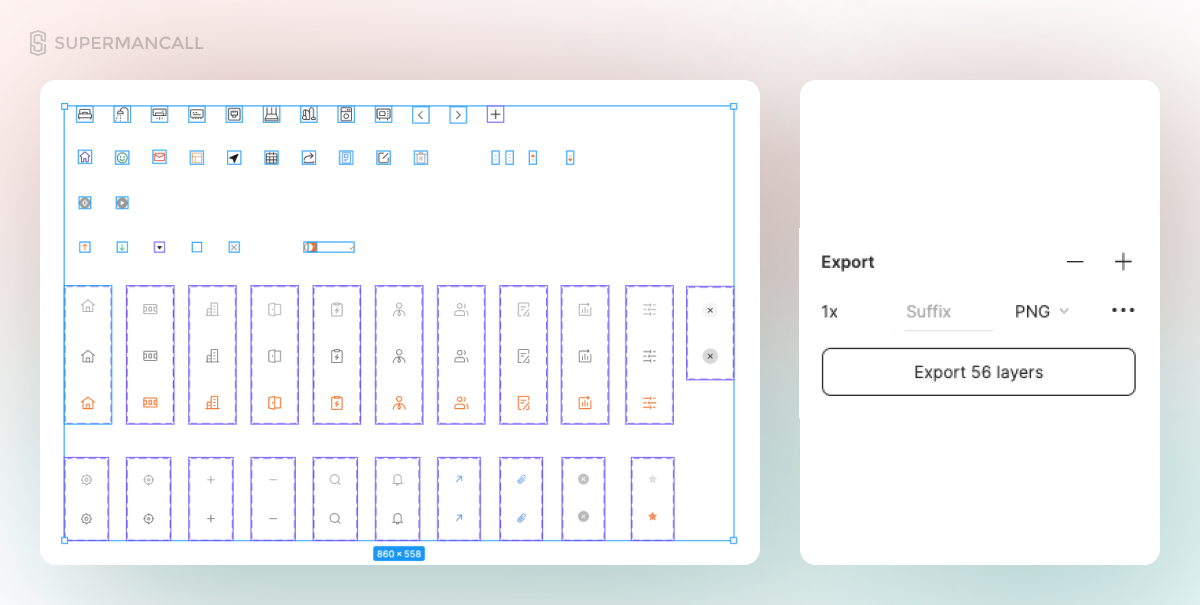
所以,最理想的切图形式,就是将所有图标完成整理和命名以后,一起框选,然后导出成 PNG 格式,再同步给程序员即可。


以上就是关于 B 端图标应用的所有知识点了。后续会将这些内容进行分拆,更新到原子核系列课程中去,会有更细节的案例说明。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一、前言
随着互联网的快速发展,B端行业也逐渐崛起,很多企业管理中使用的软件我们通常称其为B端管理系统,而在B端系统中“权限管理”是必不可少的功能,不同的系统中权限的应用复杂程度不一样,都是根据实际产品以及需求情况而设置合理的权限。而我们现在对于权限的设置基本上都是建立在RBAC权限模型上的、扩展的,下面我会通过介绍RBAC权限模型的概念以及结合实际业务情况列举权限设置的应用。
二、什么是RBAC权限模型?
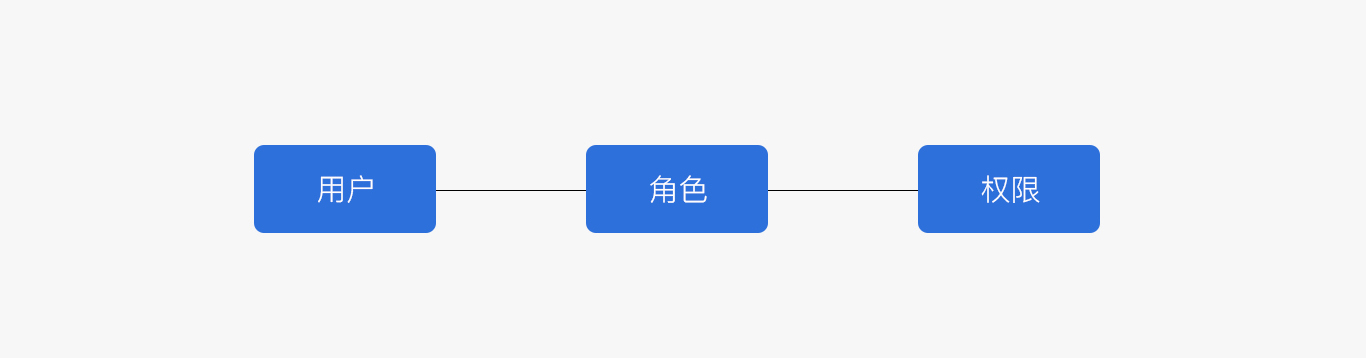
RBAC是Role-BasedAccess Control的英文缩写,意思是基于角色的访问控制。RBAC认为权限授权实际上是Who、What、How的问题。在RBAC模型中,who、what、how构成了访问权限三元组,也就是“Who对What进行How的操作,也就是“主体”对“客体”的操作。其中who是权限的拥有者或主体(例如:User、Role),what是资源或对象(Resource、Class)。
简单的理解其理念就是将“角色”这个概念赋予用户,在系统中用户与权限之间通过角色进行关联,以这样的方法来实现灵活配置。
RBAC其实是一种分析模型,主要分为:基本模型RBAC0、角色分层模型RBAC1、角色限制模型RBAC2和统一模型RBAC3。
RBAC权限模型是基于角色的权限控制。模型中有几个关键的术语:
用户:系统接口及访问的操作者
权限:能够访问某接口或者做某操作的授权资格
角色:具有一类相同操作权限的用户的总称
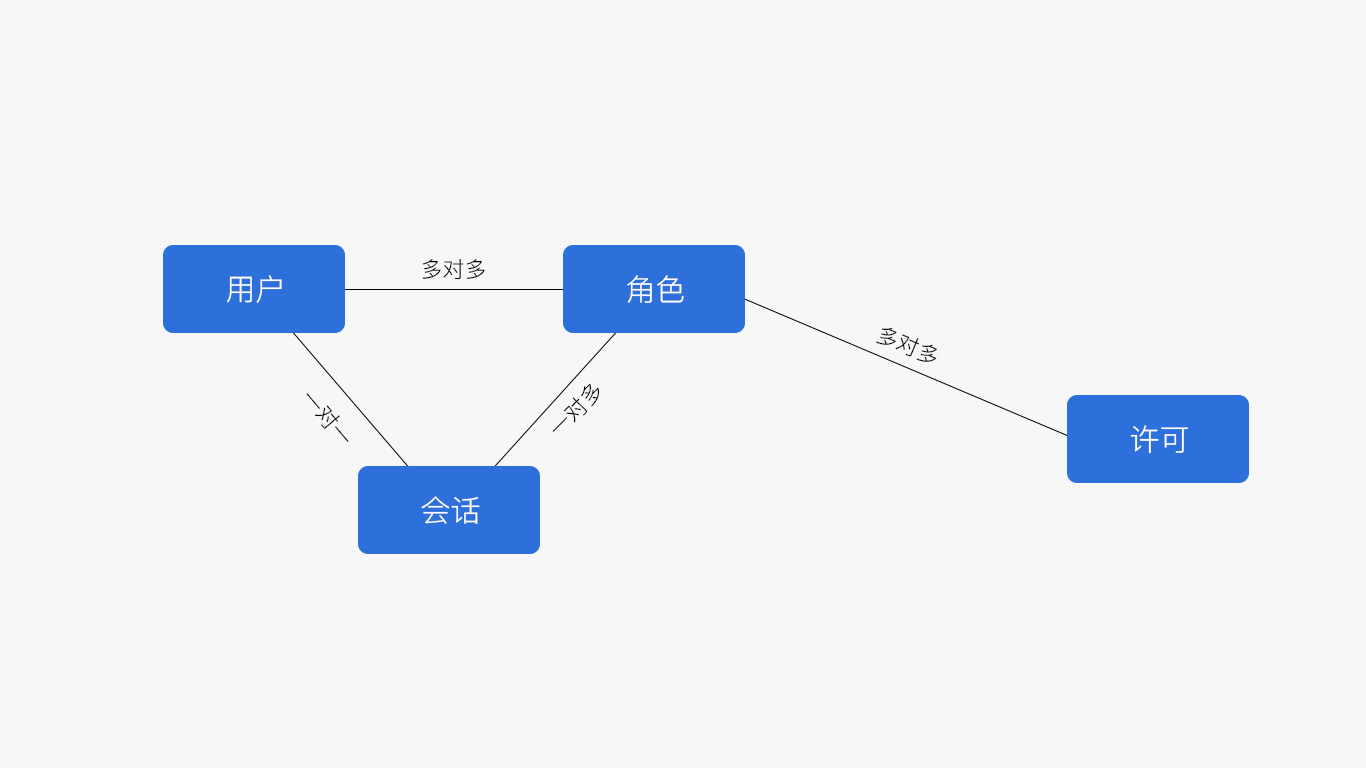
RBAC0是RBAC权限模型的核心思想,RBAC1、RBAC2、RBAC3都是在RBAC0上进行扩展的。RBAC0是由四部分构成:用户、角色、会话、许可。用户和角色的含义很简单,通过字面意思即可明白,会话:指用户被赋予角色的过程,称之为会话或者是说激活角色;许可: 就是角色拥有的权限(操作和和被控制的对象),简单的说就是用户可使用的功能或者可查看的数据。
用户与角色是多对多的关系,用户与会话是一对一的关系,会话与角色是一对多的关系,角色与许可是多对多的关系。

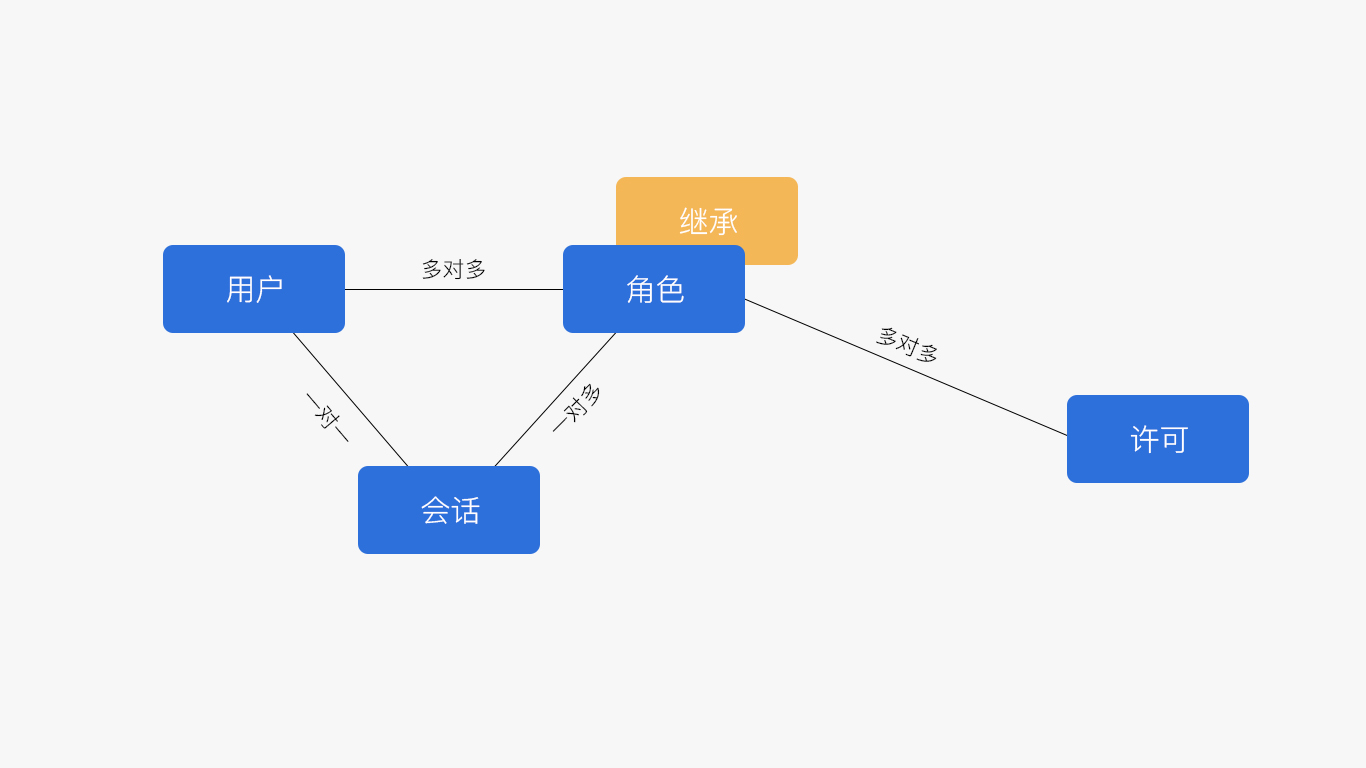
RBAC1是在RBAC0权限模型的基础上,在角色中加入了继承的概念,添加了继承发的概念后,角色就有了上下级或者等级关系。

举例:集团权责清单下包含的角色有:系统管理员、总部权责管理员、区域权责管理员、普通用户,当管理方式向下兼容时,就可以采用RBAC1的继承关系来实现权限的设置。上层角色拥有下层的所有角色的权限,且上层角色可拥有额外的权限

RBAC2是在RBAC0权限模型的基础上,在用户和角色以及会话和角色之间分别加入了约束的概念(职责分离),职责分离指的是同一个人不能拥有两种特定的权限(例如财务部的纳入和支出,或者运动员和裁判员等等)。
用户和角色的约束有以下几种形式:
互斥角色:同一个用户在两个互斥角色中只能选择一个(也会存在一个用户拥有多个角色情况,但是需要通过切换用户角色来实现对不同业务操作)
基数约束:一个用户拥有的角色是有限的,一个角色拥有的许可也是有限的
先决条件约束:用户想要获得高级角色,首先必须拥有低级角色
会话和角色之间的约束,可以动态的约束用户拥有的角色,例如一个用户可以拥有两个角色,但是运行时只能激活一个角色。

例如:iconfont和蓝湖的用户与角色就采用了约束的概念,超级管理员只允许只有一个


RBAC3是RBAC1与RBAC2的合集,所以RBAC3包含继承和约束。

二、为什么要引用RBAC权限模型?
RBAC中具有角色的概念,如果没有角色这个概念,那么在系统中,每个用户都需要单独设置权限,而系统中所涉及到的功能权限和数据权限都非常多,每个用户都单独设置权限对于维护权限的管理员来说无疑是一件繁琐且工作量巨大的任务。
而引入角色这个概念后,我们只需要给系统设置不同的角色,给角色赋予权限,再将用户与角色关联,这样用户所关联的角色就直接拥有了该角色下的所有权限。
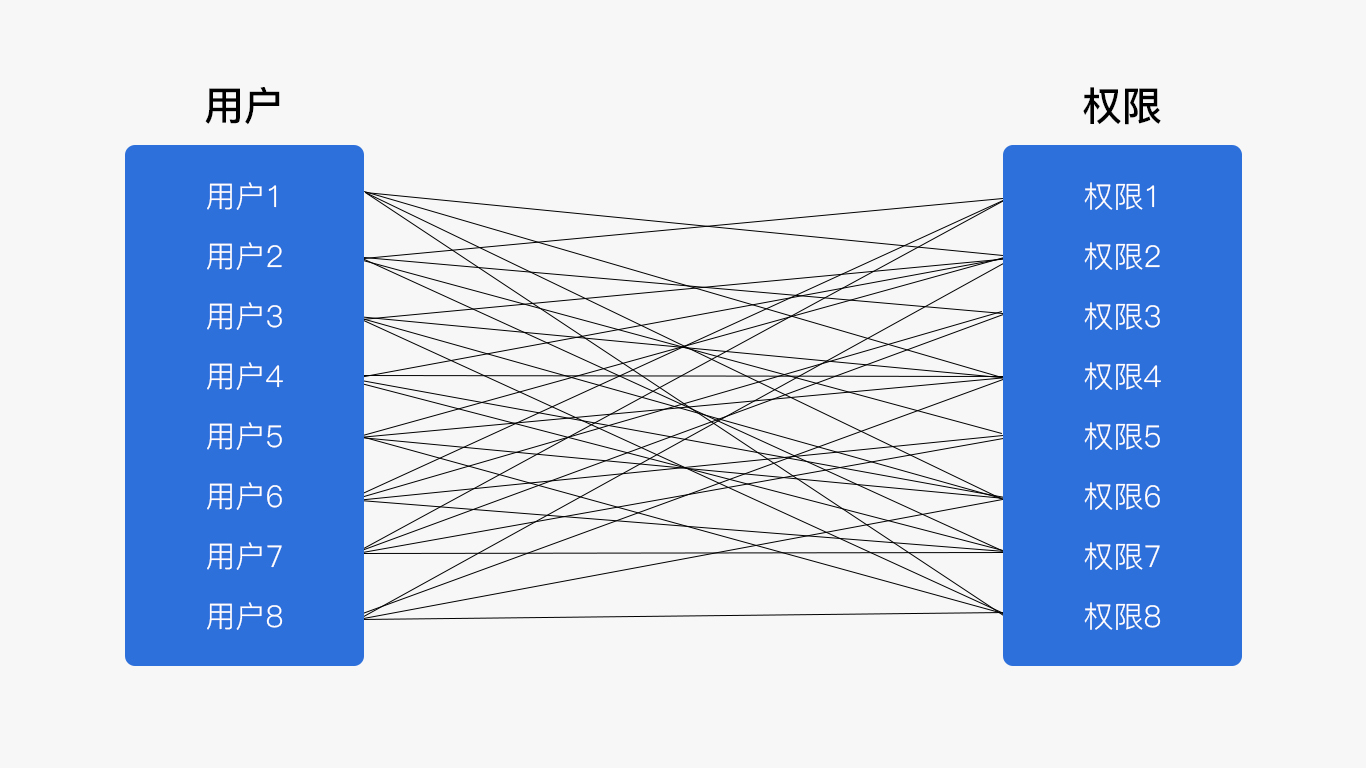
例如:用户1~用户8分别拥有以下权限,,不同用户具有相同权限的我用不同的颜色做了区分,如下图:

在没有引入RBAC权限模型的情况下,用户与权限的关系图可采用下图的杨叔叔展示,每个用户分别设置对应的权限,即便是具有相同权限的用户也需要多次设置权限。

引入RBAC权限模型及引入了角色的概念,根据上面表格的统计,用户1、用户3、用户5、用户8拥有的权限相同,用户2、用户6、用户7拥有相同的权限,用户4是独立的权限,所以我们这里可以根据数据统计,以及实际的需求情况,可以建立三个不同的角色,角色A、角色B、角色C,三个角色分别对应三组用户不同的权限,如下图所示:

对应的上面的案例表格我们就可以调整为含有角色列的数据表,这样便可以清楚的知道每个用户所对应的角色及权限。


通过引用RBAC权限模型后,对于系统中大量的用户的权限设置可以更好的建立管理,角色的引入让具有相同权限的用户可以统一关联到相同的的角色中,这样只需要在系统中设置一次角色的权限,后续的用户便可以直接关联这些角色,这样就省去了重复设置权限的过程,对于大型平台的应用上,用户的数量成千上万,这样就可避免在设置权限这项工作上浪费大量的时间。
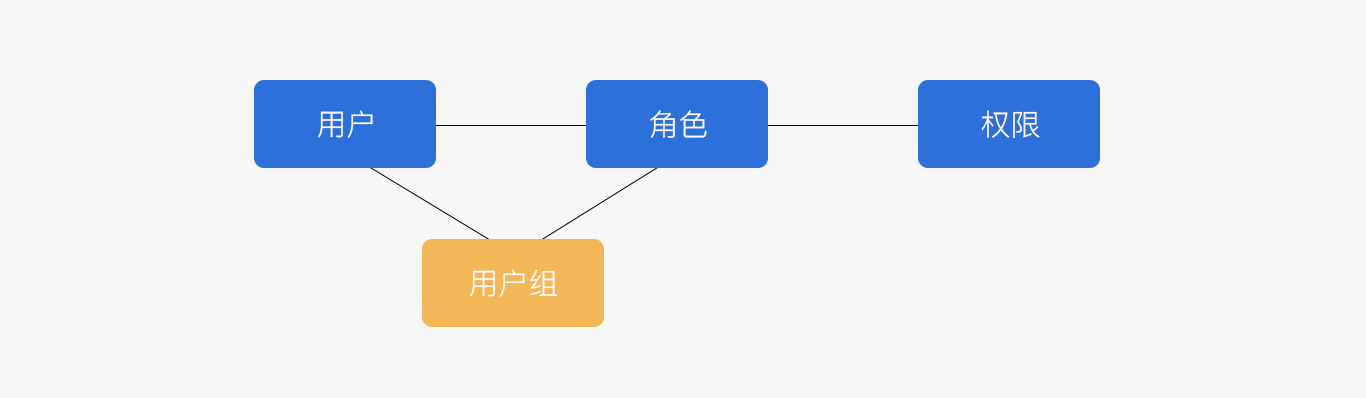
三、引入用户组的概念
我们依旧拿上面表格案例举例,虽然前面我们应用的RBAC权限模型的概念,但是对于大量用户拥有相同权限的用户,我们同样的也需要对每个用户设置对应的角色,如果一个部门上万人,那么我们就需要给这个部门上万人分别设置角色,而这上万其实是具有相同的权限的,如果直接采用基础的RBAC权限模型的话,那么面对这样的情况,无疑也是具有一个庞大的重复的工作量,并且也不利于后期用户变更的维护管理,那么针对相同用户具有相同的权限的情况,我们便可以引入用户组的概念。
什么是用户组呢?用户组:把具有相同角色的用户进行分类。
上面我们的数据表格案例中的用户1、用户3、用户5、用户8具有相同的角色A,用户2、用户6、用户7也拥有相同的角色B,那么我们就可以将这些具有相同角色的用户建立用户组的关系,拿上面的案例,我们分别对相同角色的用户建立组关系,如下:
用户1、用户3、用户5、用户8→建立用户组1
用户2、用户6、用户7→建立用户组2
因为用户4只有一个用户,所以直接还是单独建立用户与角色的关系,不需要建立用户组,当然尽管只有一个用户也是可以建立用户组的关系,这样有利于后期其他用户与用于4具有相同的角色时,就可以直接将其他用户添加到这个用户组下即可,根据业务的实际情况而选择适合的方案即可。


通过案例表格的变化我们就可以直观的看出权限设置变得清晰简洁了,通过第用户组赋予角色,可以减少大量的重复的工作,我们常见的企业组织、部门下经常会出现不同用户具有相同角色的情况,所以采用用户组的方式,便可以很好的解决这个问题,给具有相同权限的用户建立用户组,将用户组关联到对应的角色下,此用户组就拥有了此角色下的所有权限,而用户是属于用户组的,所以用户组下的所有用户也就同样的拥有了此角色下的所有权限。一个用户可以属于多个用户组,一个用户组也可以包括多个用户,所以用户与用户组是多对多的关系。
四、引入权限组的概念
权限组与用户组的原理差不多,是将一些相对固定的功能或者权限建立组的关系,然后再给此权限组赋予角色,目前我所接触的B端项目中使用权限组的概念的比较少,可简单的看一下关系图


四、功能权限和数据权限
B端系统中一般产品的权限由页面、操作和数据构成。页面与操作相互关联,必须拥有页面权限,才能分配该页面下对应的操作权限,数据可被增删改查。所以将权限管理分为功能权限管理和数据权限管理。
功能权限管理:指的是用户可看到那些模块,能操作那些按钮,因为企业中的用户拥有不同的角色,拥有的职责也是不同的。
数据权限管理:指的是用户可看到哪些模块的哪些数据。
例如:一个系统中包含多个权责清单(清单1、清单2、清单3),系统管理员能对整个系统操作维护,也就可以对系统中的所有清单都能操作(增、删、改、查);假如分配给总部权责管理员的是清单1,那么他将只能对清单1进行操作(增、改、查);普通用户也许只有查看数据的权限,没有数据维操作的权限(查),这里的操作是系统中所有可点击的按钮权限操作,列举的增删改查只是最常见的几种操作而已。

五、实战案例总结
我目前所做的项目是一个关于权责管理平台的B端系统,关于系统中的权限需求我这里简单的介绍一下,并采用上面所总结的RBAC权限模型对实际业务需求进行设计分析:
01:不同的区域管理员的权限各不相同(说明会存在不同的用户具有不同的权限,那么我们就可以采用角色对其进行规范)
02:有大量的用户具有相同的权限(例如组织、部门等)(说明存在相同权限的用户,那么我们就可以采用用户组的概念)
03:上级管理员拥有下级人员的所有权限(说明存在继承关系)
04:不同用户所看到的数据和能编辑的数据不同,一些机密性的数据只允许部分人员看或者编辑(说明存在约束)
05:会存在临时性的用户(说明需要支持新建新角色)
06:同一用户会存在多个角色(多角色求合集或者切换用户角色)
简单说明一下,我所做这个项目的人员管理是在另外一个系统中管理的,权责平台只是调用另外一个平台的组织结构树即可,所以权限设置模块没有做人员管理的模块
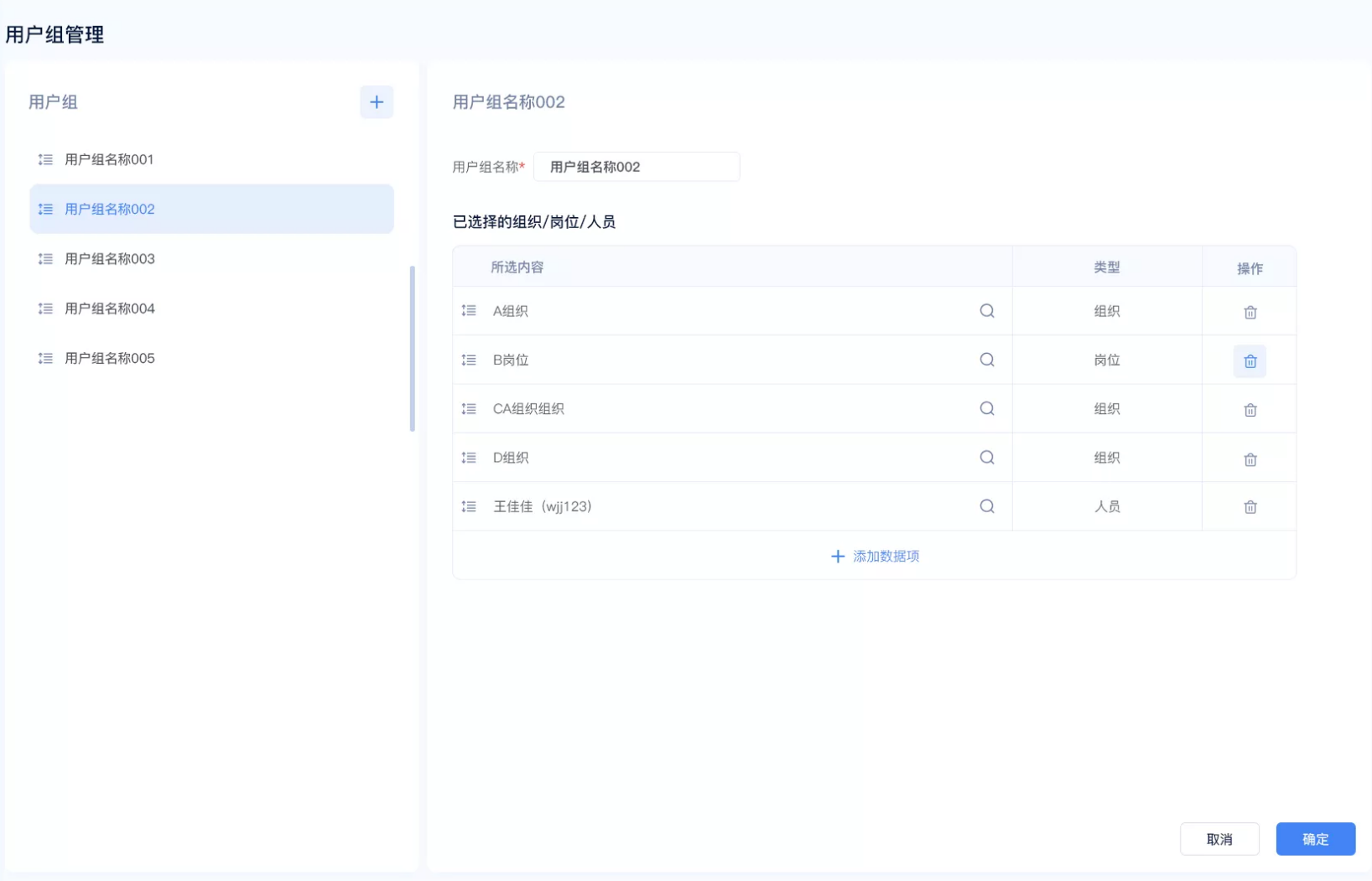
根据上面对需求的分析,整个权限管理模块中我们需要建立用户组管理模块、功能角色管理模块、业务(数据)管理模块、权限设置模块,下面就对每个模块做更细致的页面展示设计分析
用户组管理主要是对具有相同权限的用户分类建组,所以页面中我们需要有新建用户组的功能,每个用户组下我们需要关联对应的组织、部门、岗位、人员,让这些具有相同权限的用户在同一个用户组下,如下图:

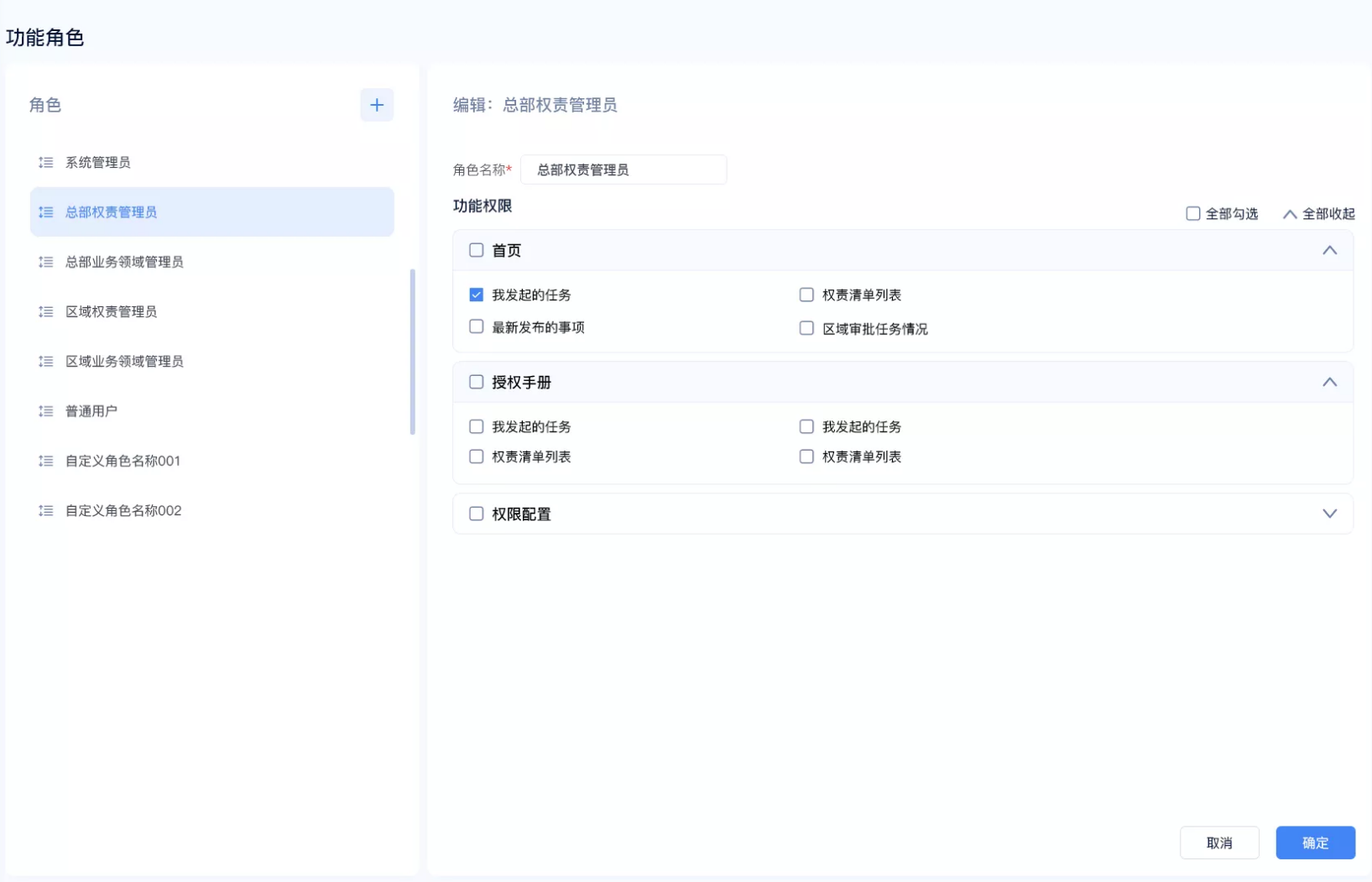
B端项目中一般会建立几个默认的角色是不支持用户修改、删除的,例如最常见的系统管理员,而也会需要有其它角色的需求,所以此模块需要支持用户新建角色,功能角色是对大模块的页面和操作的权限设置,操作权限的颗粒度可以细分到每个页面的每一个按钮的操作,如下图:

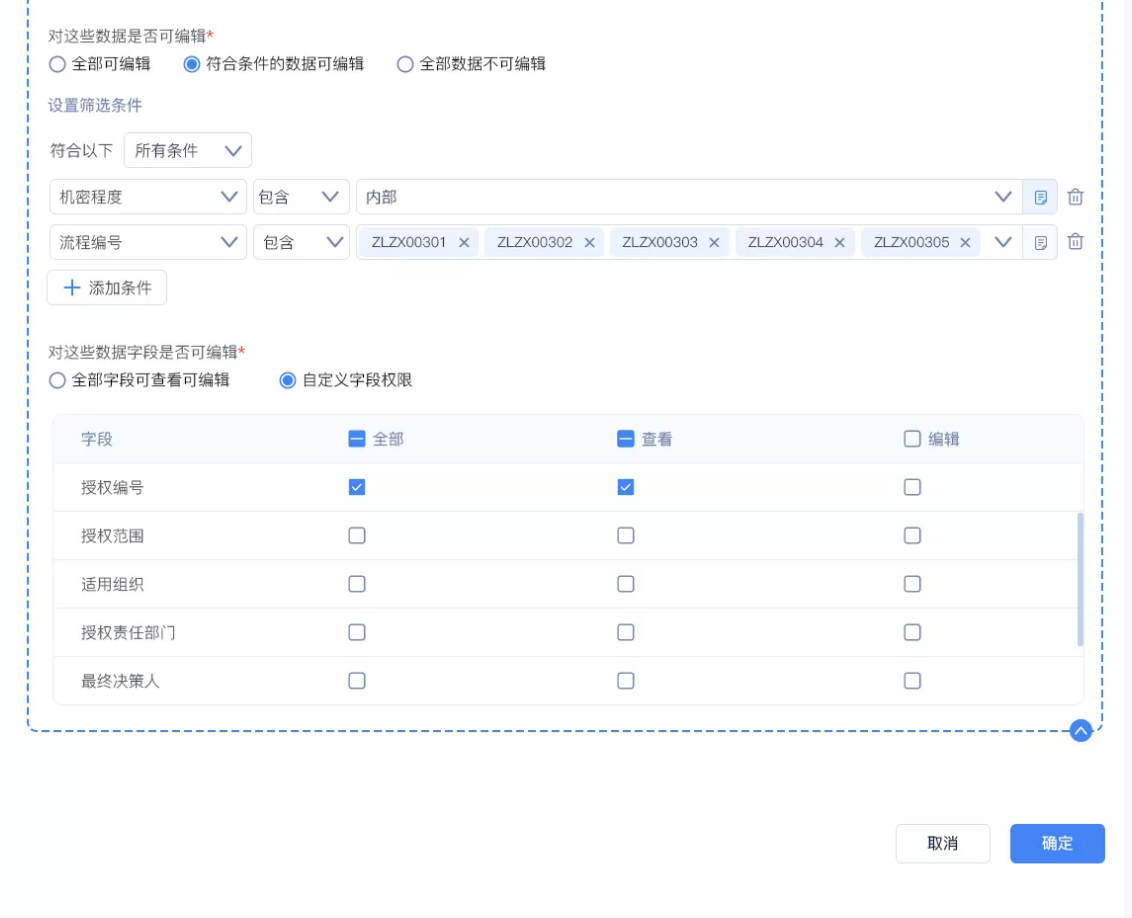
业务角色是对页面中的数据饿查看的权限设置,而对于系统中的普通用户查看系统的权限是常用不变的,所以我们考虑默认有一个普通用户的角色,其它业务角色用户根据实际需求情况自行建立即可,由于我们权责系统的特殊性,我们需要满足用户对部分数据可编辑且对部分数据的字段可编辑,按照常理来说,编辑的操作行为是属于功能权限的设置,但是这里的操作行为是建立在数据的基础之上的,所以如果把这里对数据的操作权限在功能角色模块中设置,就会显得混乱,所以我们直接在业务角色模块中加入对数据的可编辑权限,这里在设置的时候更方便灵活


权限设置模块只需要设置权限分配的对象,选择对应的用户或者用户组,关联对应的功能角色和业务(数据)角色即可,这样就形成了一条完整的闭环的权限设置

对于06同一用户会存在多个角色,我们系统是采用切换角色的模式来实现的,因为不同角色中存在互斥的情况,以及所涉及的领域不同,操作权限差距较大,求合集不利于控制权限,所以只能采用切换的模式实现
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
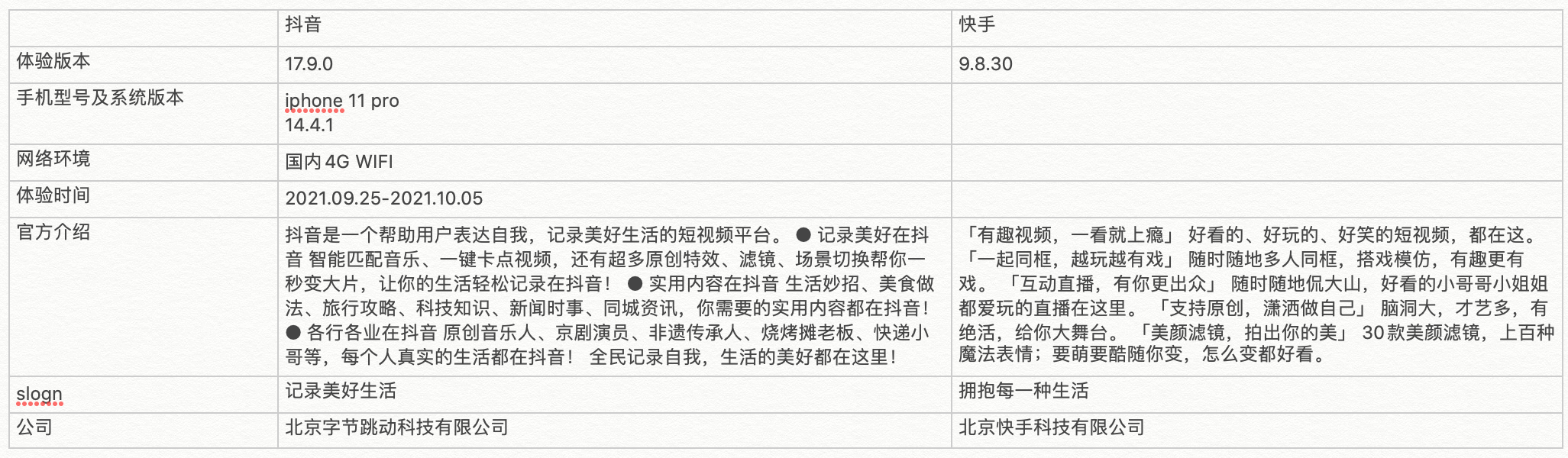
随着用户体量的变化和短视频平台的规范化,抖音的产品定位也相应的变成了“抖音,记录美好生活”。在往后用户量不会再有大规模变化的增长,而外部竞争例如快手等依然不断增长的情况下,抖音是如何发展稳固自己的短视频“一哥”地位呢?
短视频行业在2016年之后呈井喷式增长,移动端时代加速了短视频行业的发展,近年短视频平台不断在商业模式上进行探索,一方面成为创新性新媒体营销平台,另一方面也结合直播带货迎来新的增长点,短视频营销的市场模式逐渐受到认可,也成为短视频媒体平台的主要收入来源。
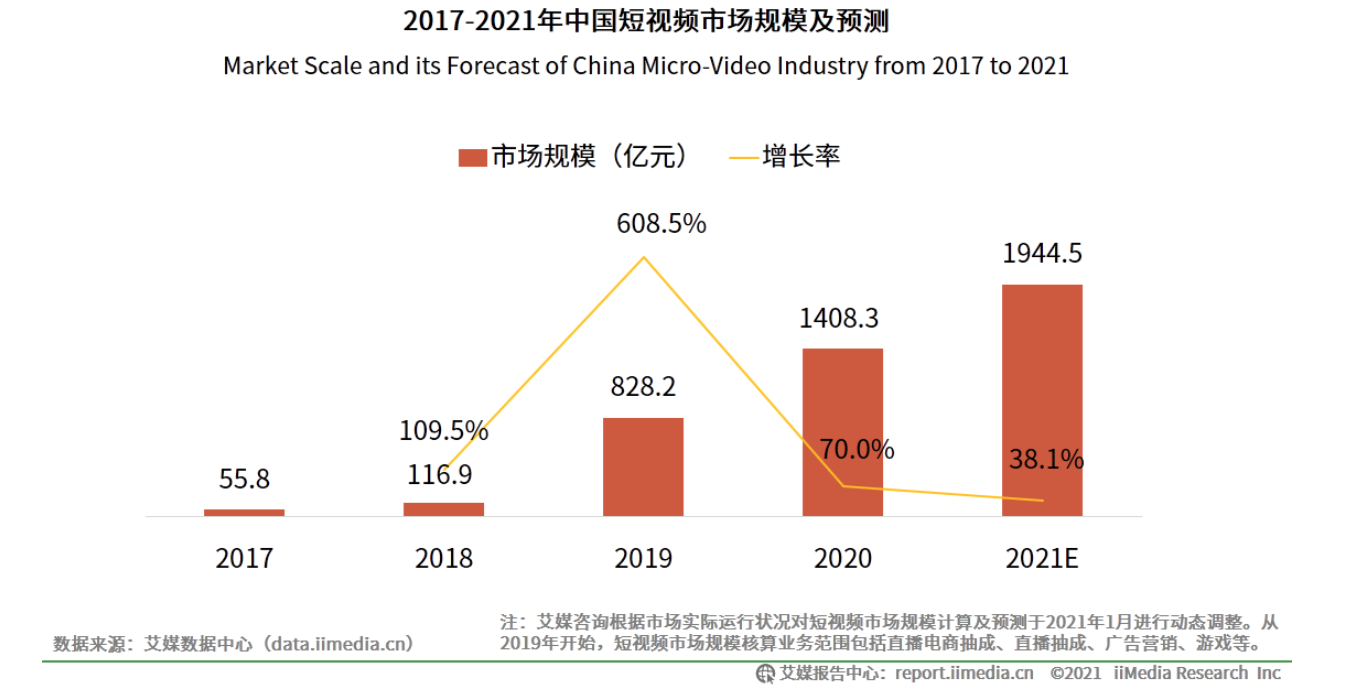
数据显示,2020年中国短视频市场规模已达到1408.3亿元。
抖音、快手是目前短视频行业头部平台,但抖音在社交和移动端支付等业务发展加持下,规模优势逐渐抛开快手。关于短视频用户最常使用的产品调查结果显示,抖音以70.9%的占比排名第一,快手占比52.3%。
面对竞争,快手积极寻求资本化,但其营收快速增长的同时伴随着亏损持续扩大,高收入由高成本带来,商业转化能力并没有较大提升,长期来看发展模式存在风险。

抖音及快手在短视频领域头部优势明显,快手发展起步早,用户基础深厚,且积极发展电商和游戏直播等业务,成为头部典型代表;抖音虽然发展时间较短,但追赶势头明显,入驻KOL数量多,带货推广情况良好,也成为用户最多的短视频平台。

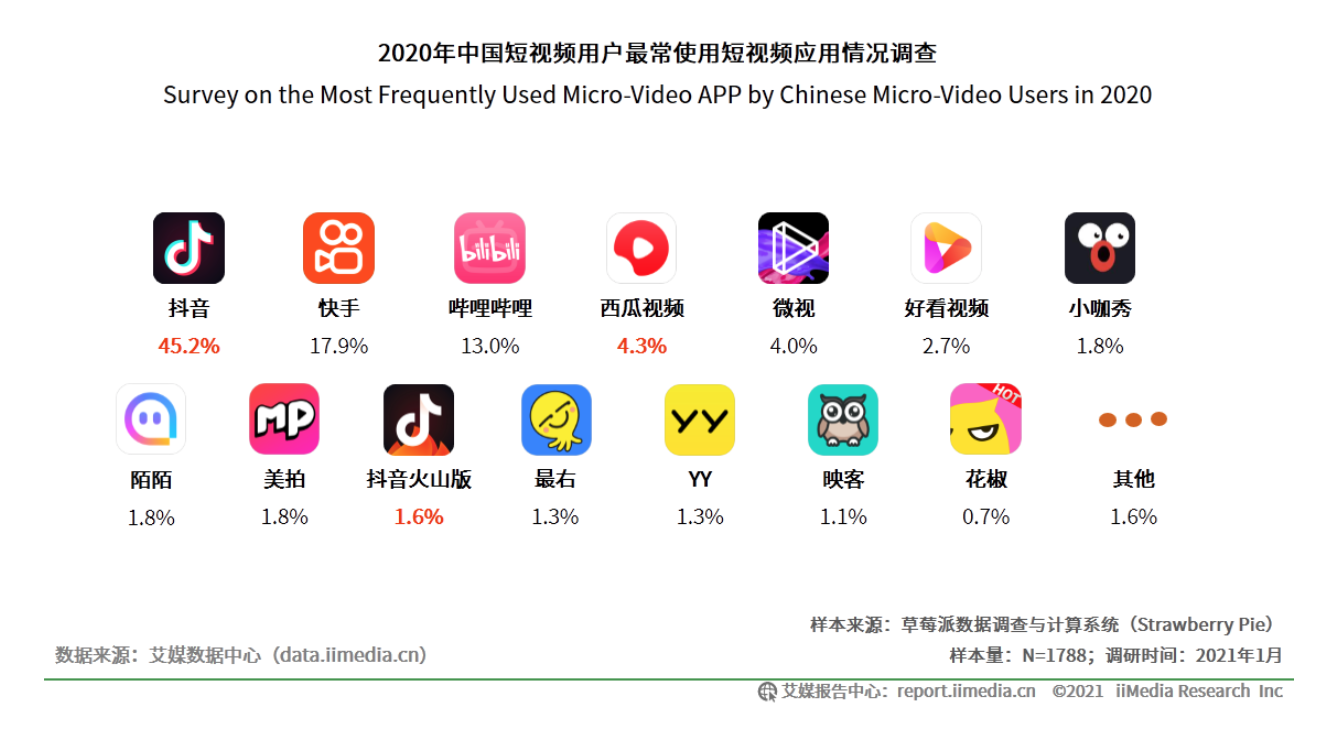
数据显示,受访用户最常使用短视频平台排名中,抖音以45.2%的占比排名第一,快手和哔哩哔哩分别占比17.9%及13.0%,排名第二及第三。
其他字节系短视频产品如西瓜视频、抖音火山版等占比也达到4.3%和1.6%。抖音凭借其内容分发机制优势成功俘获用户的青睐,成为用户最常使用的短视频应用;同时,快手用户黏度较低,逐渐被抖音拉开差距,并且受到其他平台追赶。
2014年8月,中央安排部署新措施,宣布大力实施创新驱动发展战略, 积极推动传统媒体数字化、网络化、智能化发展。2016年,为贯彻中央部署,各种创新型短视频app的上线了,短视频形式受到越来越多媒体和创作者的关注。这对于短视频app市场无疑提供了一个巨大的市场开发空间。
短视频的快速传播使其市场规模也实现了高速扩容,各大短视频在创造巨大流量的同时,其市场规模也在飞速增长。根据中国网络视听节目服务协会数据,2018年我国短视频行业市场规模达到467.1亿元,较2017年的55.3亿元增长744.7%。
数据显示,2020年中国短视频市场规模达到1408.3亿元,继续保持高增长态势,2021年预计接近2000亿元。近年短视频平台不断在商业模式上进行探索,一方面成为创新性新媒体营销平台,另一方面也结合直播带货迎来新的增长点,市场仍将进一步发展。

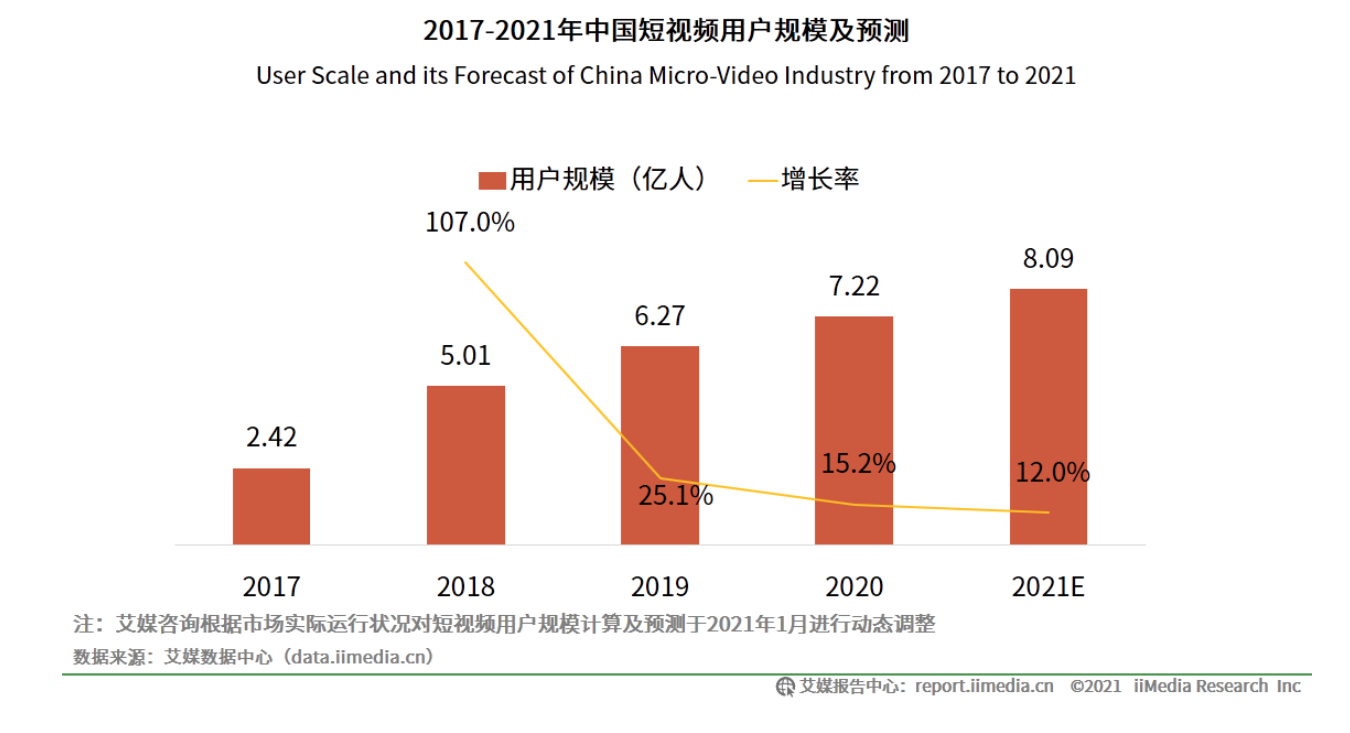
截至2018年12月底,我国短视频用户规模达6.48亿,同比增长58.05%,高出长视频用户0.36亿,网民使用比例达78.2%;2019年6月,中国短视频行业的用户规模达8.57亿人。
同时,短视频用户使用时长占总上网时长的11.4%,超过综合视频(8.3%),成为仅次于即时通讯的第二大应用类型。
2020年,短视频月总使用时长同比上涨1.7倍,全面超越在线视频,成为仅次于即时通讯的第二大行业。在移动互联网总使用时长增量中,短视频占了33.1%,即时通讯占了18.6%,综合资讯占了9.7%。2020年已超7亿人,预计2021年增至8.09亿人。






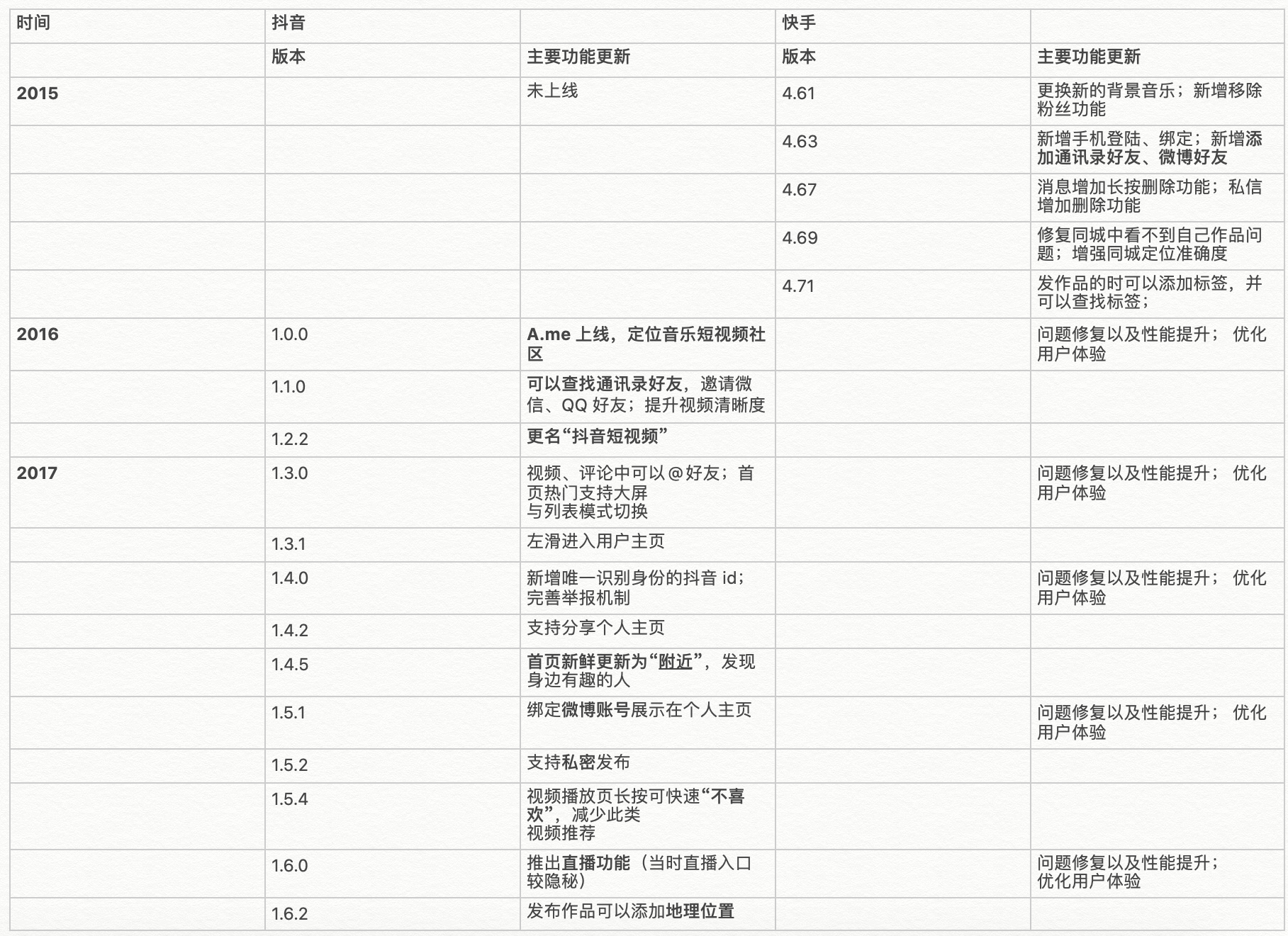
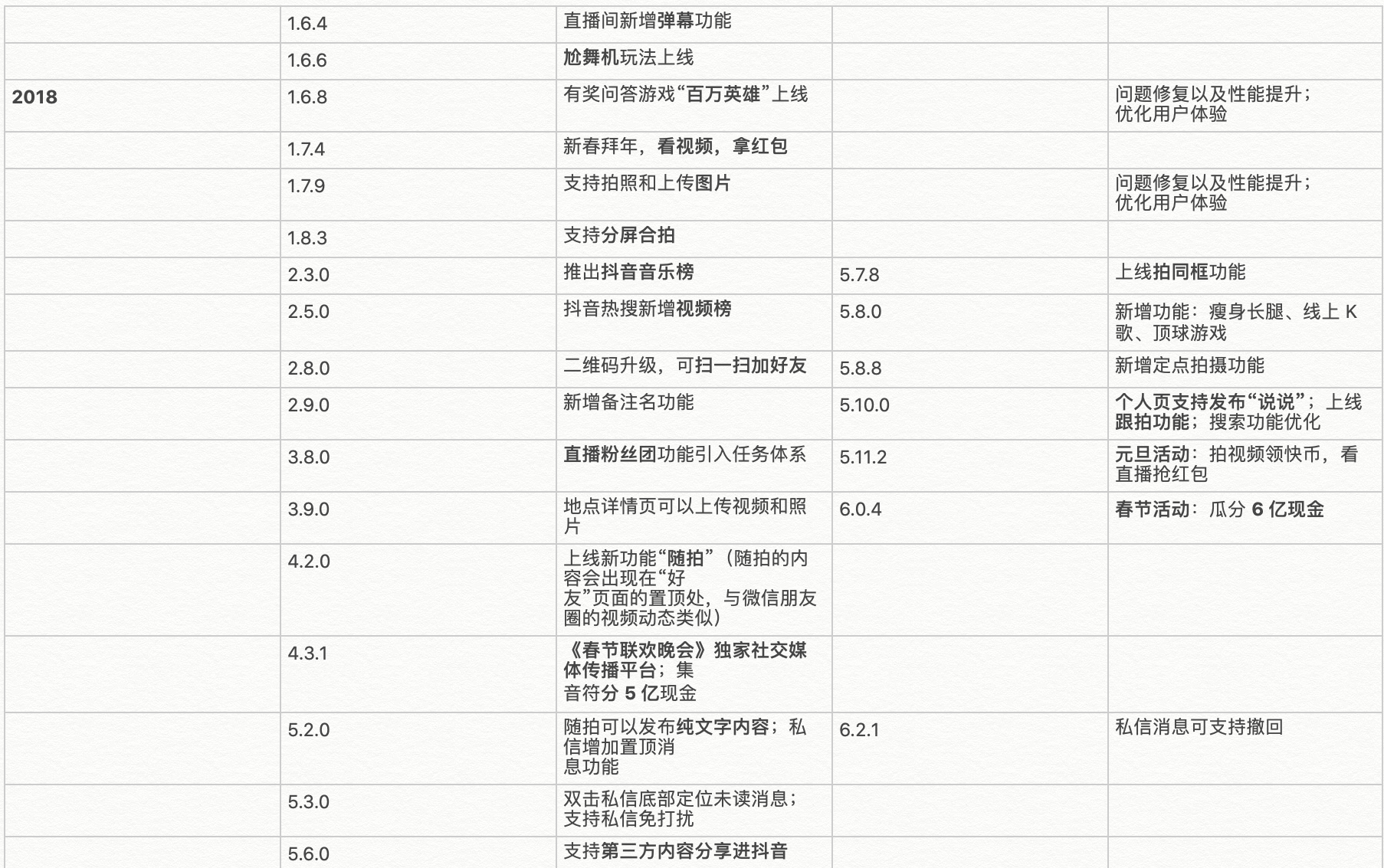
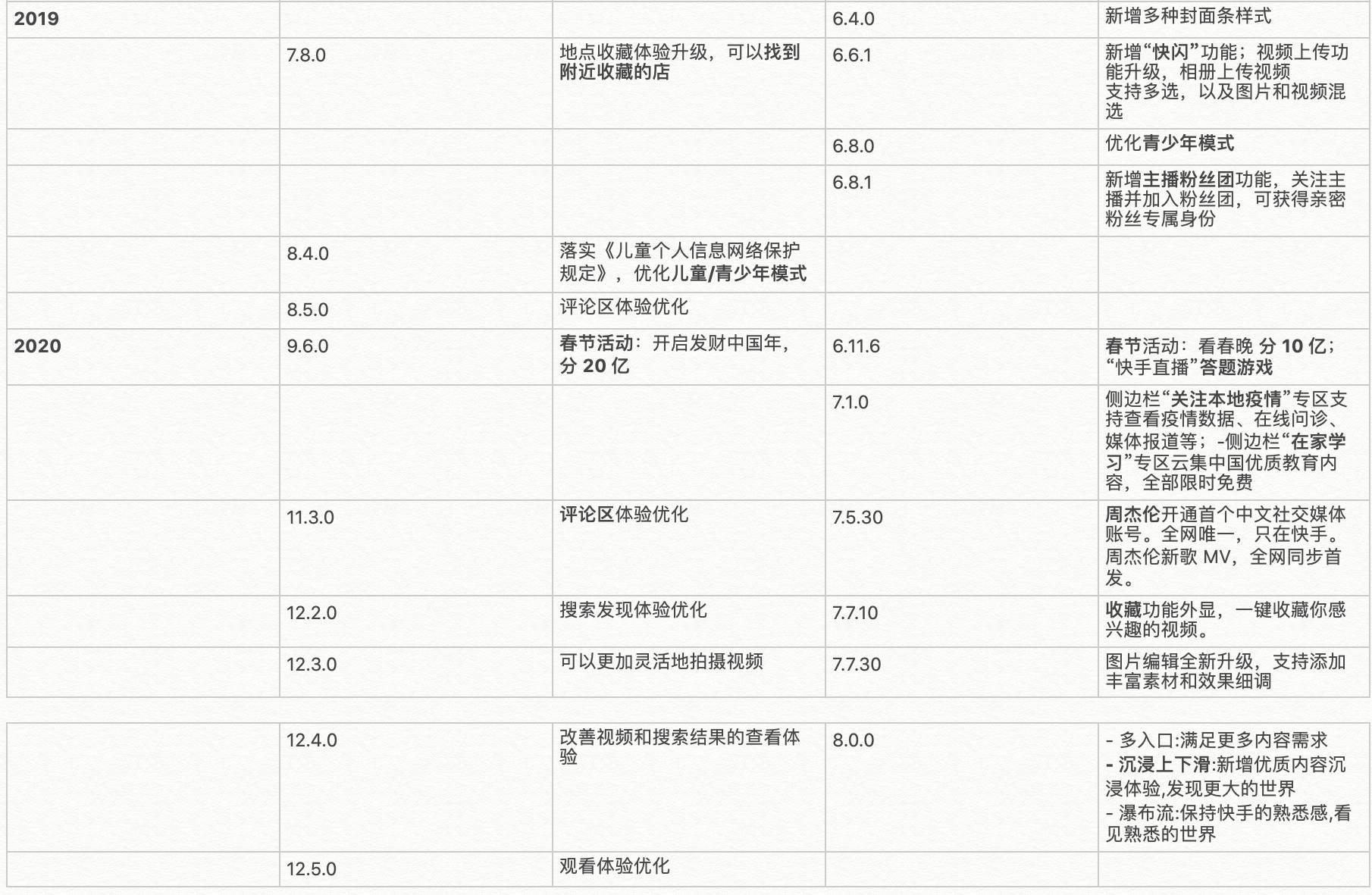
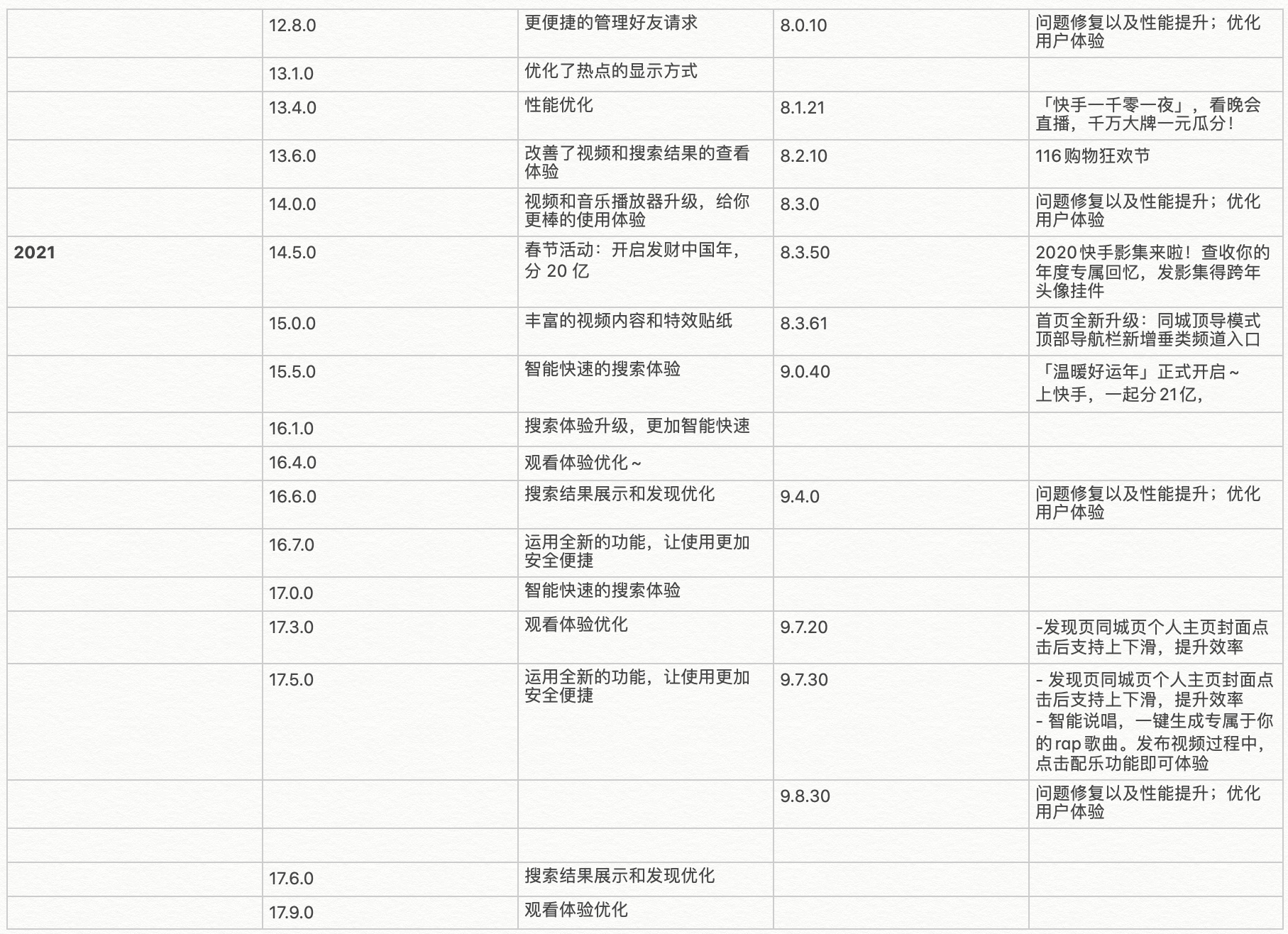
通过以上两个产品历史迭代情况可以看出来,双方在功能上都越来越相同,这也是基于用户体验改进和市场变化而衍生出来的:
抖音:可以明显的看到抖音的更新重点放在了用户体验和更新社交属性上,除了优化产品,修复问题,多次大量上架新增各种特效、道具、滤镜和活动,提供了工具辅助内容制作,大大提高了其创造性、便利性、娱乐性和用户生产内容的动力。
另外,抖音的“朋友”板块新增了产品的社交属性,让其定位多元化,不局限于单一的短视频功能,也提高了用户使用产品的可能性。基于互联网+的大数据时代,抖音也不断更新算法,根据用户日常体验,推出了智能搜索和发现优化。
快手:由于产品定位不同,所以快手并没有跟抖音一样更新丰富的滤镜、道具等功能,产品更新日志绝大多数都是“问题修复以及性能提升”和“优化用户体验”两条。
在8.0.0的版本是快手产品更新最为关键的一次,新增“多入口内容”、“沉浸式上下滑体验”、“瀑布流”,此次更新之后快手用户的日均使用app时间提高了30%。而在之后的更新中,上下滑体验也被应用于发现页和同城页,旨在留住用户,获取用户使用时间,开发新用户。
1)用户地域分布
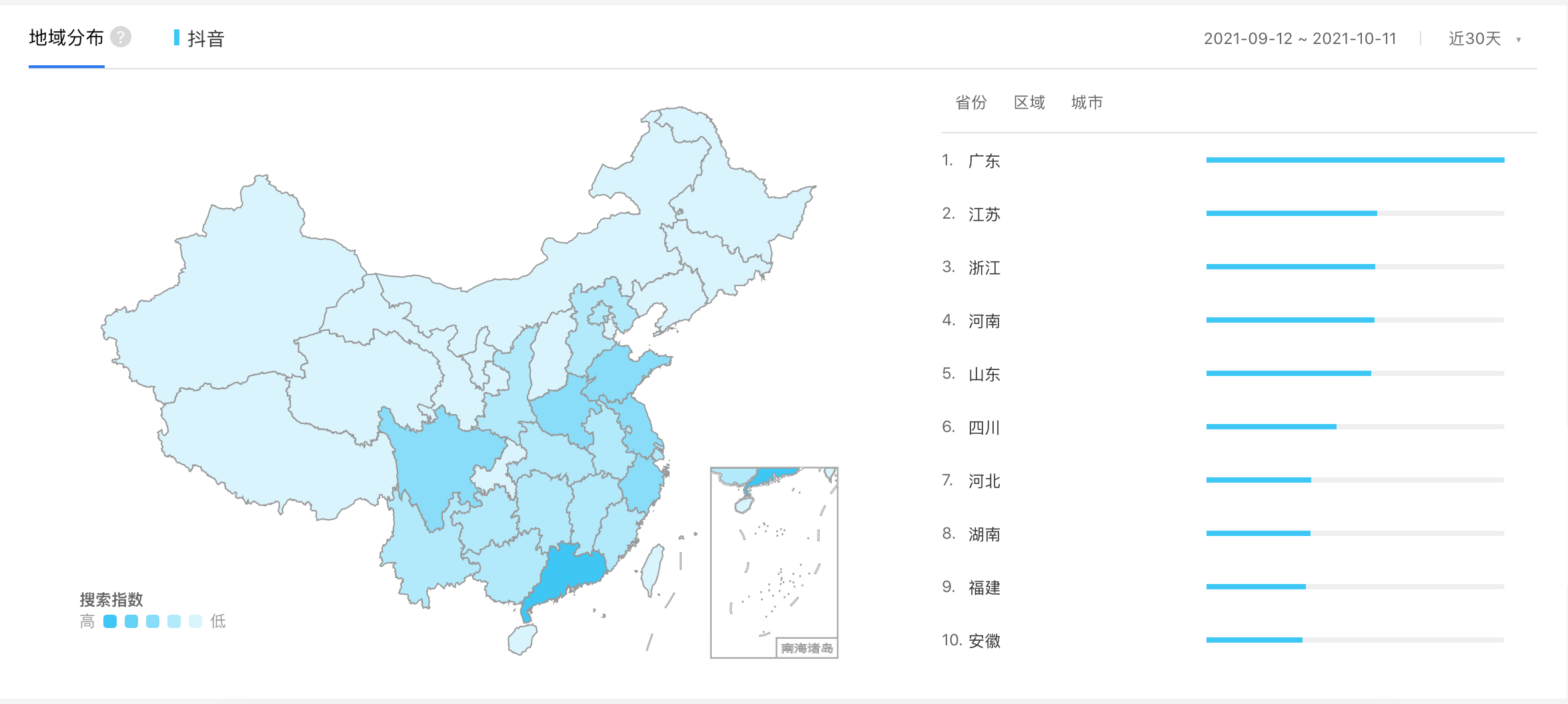
抖音:

source:百度指数
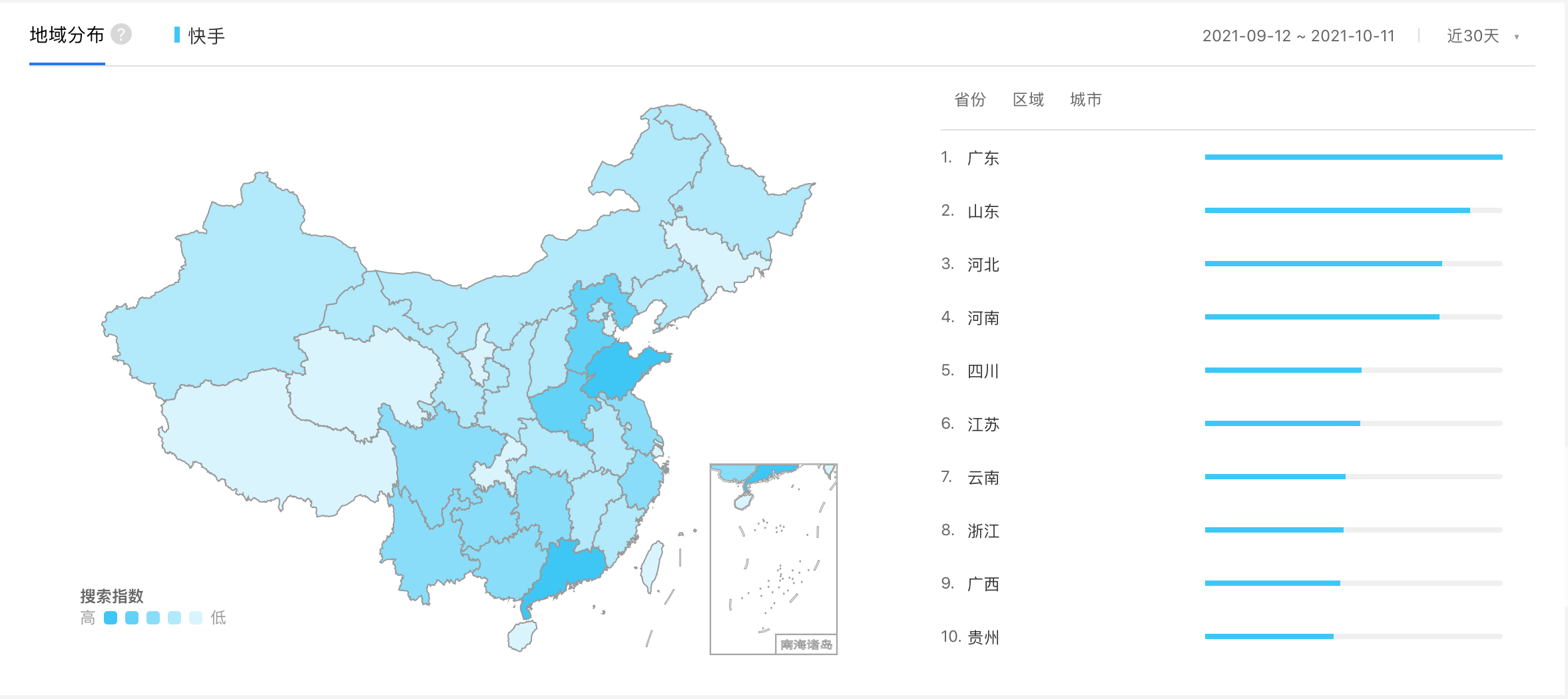
快手:

source:百度指数
数据显示,两个产品的用户地域主要都是分布在华东、华南地区,呈现由东到西、由南到北、由沿海到内陆扩散的局势。
这很大一部分程度上是因为沿海地区的经济发展迅速、生活节奏快、工作压力大导致其居民易产生焦虑、焦躁、空虚等现象,表达轻松、搞笑、美好形象的短视频的出现可以让他们有短暂的放松时间和对自己的精神压力的部分释放,这极大地促使他们对短视频App有了更高频率的使用。
虽然两款产品的用户地域分布大相径庭,但是还是有一定的区别:快手相对于抖音其用户比例中北方用户占很大一部分,比如山东、河北等地。
而抖音则更偏向南方用户,这主要是因为用户性格跟产品定位的契合度的关系。北方人性格豪爽,重情重义,更多的偏爱生活化的东西,喜欢真情实感接地气的表达真善美;南方人追求精致、美好的生活的状态。差异化决定了两款产品有不同的适用人群。
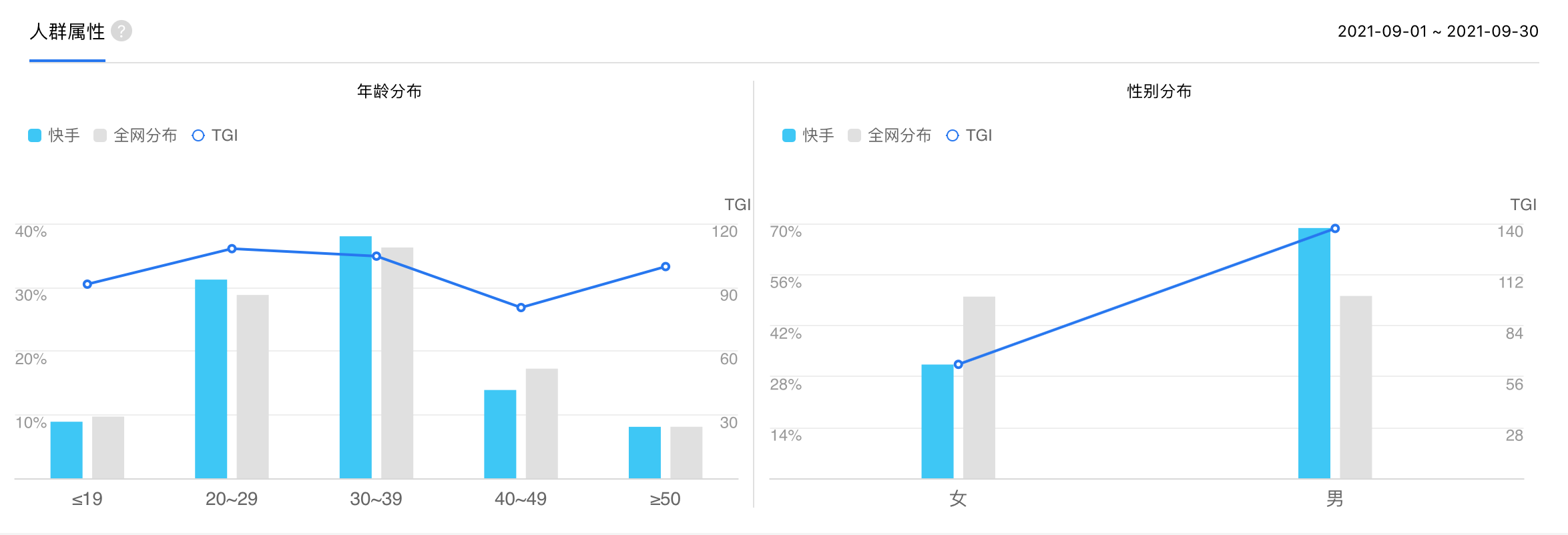
2)年龄和性别分布
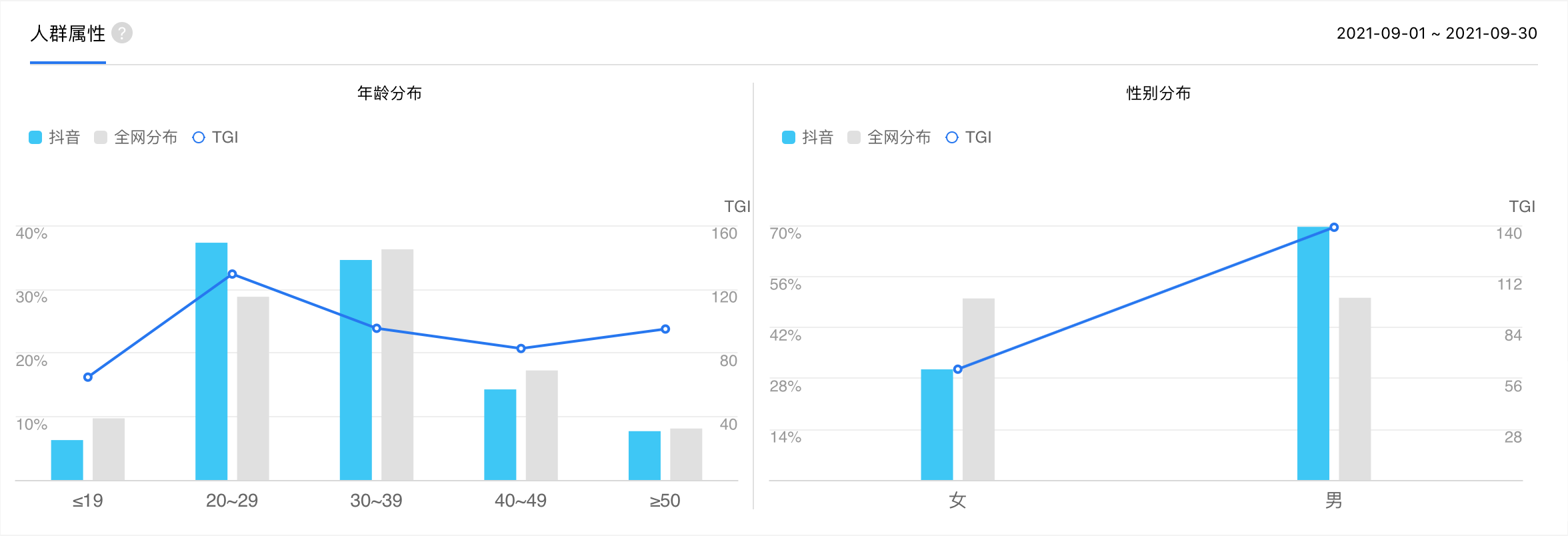
抖音:

source:百度指数
快手:

source:百度指数
数据显示,两款产品都具有明显的年轻化特点,用户人群年龄段主要分布在20~39岁之间,这一部分群体主要是90后、00后,新社会下成长起来的具有新思想的自由个体,接受新事物的能力强,富有创造性,他们可以快速获取并进行信息更替和传播。
就成长层面来看,这部分人群也处在人生拼搏的阶段,压力相对较大,更容易产生焦虑的心理状态,短视频可以暂时性在一定程度上减轻他们的焦虑感,也可以丰富他们的生活,满足他们足不出户在家里就可以了解热点资讯的需求。而该部分人群也逐渐走向社会经济舞台中央,客观上也有利于抖音带货等商业模式的开展。
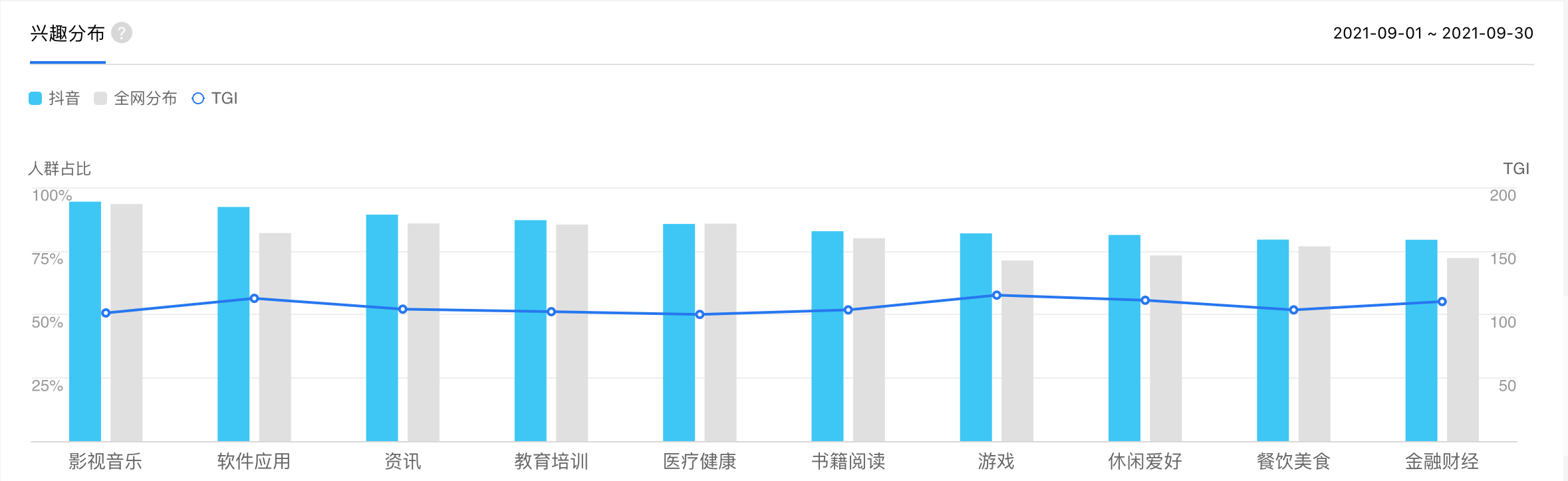
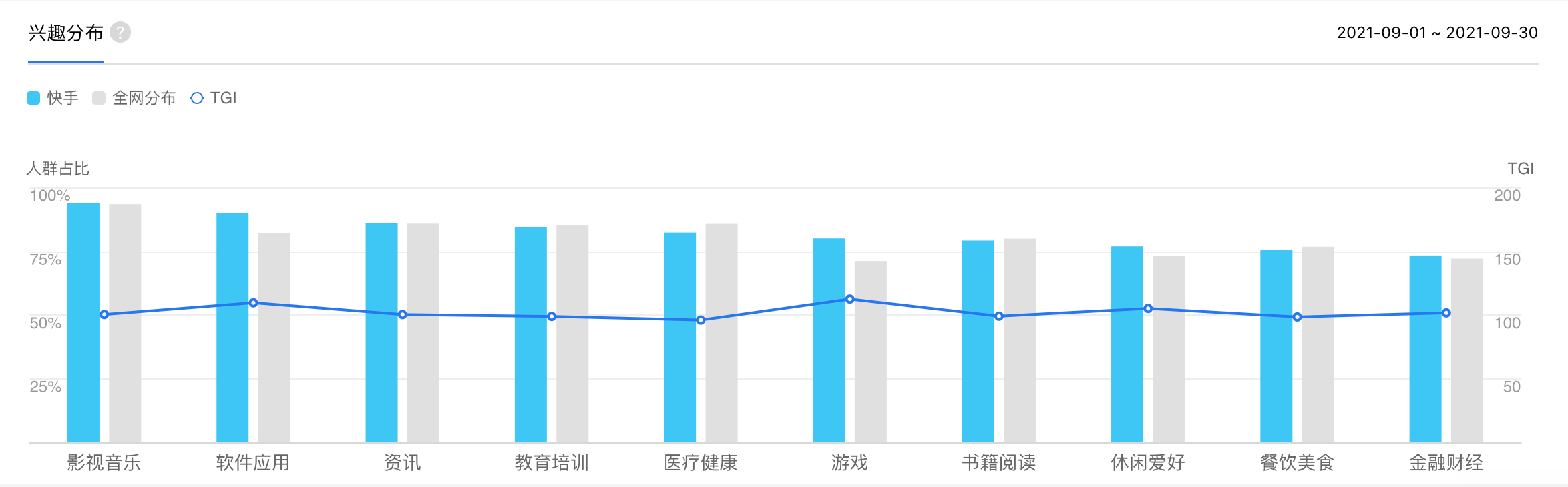
3)用户兴趣
抖音:

source:百度指数
快手:

source:百度指数
可以看出来两款产品用户在兴趣爱好上基本一致,影视音乐、软件应用、资讯类的视频播放量较高,其他各分类项目的占比也比较稳定,影视音乐一直处于领先地位。
其中医疗健康的占比增速最大,这跟近几年的新冠疫情有直接的关系,也由于生活水平的提高和理念的进步,人们更加关心自己的身心健康。
总的来说,两款产品的用户差距在逐渐缩小。
抖音:最初的目标用户是潮流酷炫的年轻群体,平台最初的内容运营是往偏时尚方向布局,吸引高校年轻人进行创作,最早赞助的综艺是“中国有嘻哈”这类以“潮为特征的节目。年轻的一二线地区的时尚人群是抖音的种子用户。之后随着用户数的增长,平台内容逐渐丰富,用户群体(覆盖区域、年龄分布)等分布更加均匀。
快手:快手最初没有刻意进行内容引导,但是其普惠的流量分发方式对当时缺乏针对性的社交、娱乐产品的下沉市场用户有极大吸引力,因此快手的种子用户是由下沉市场(尤其是北方地区)的用户构成。但是由于快手之后在垂直领域的突破,目前快手的用户结构也比之前更为均衡。

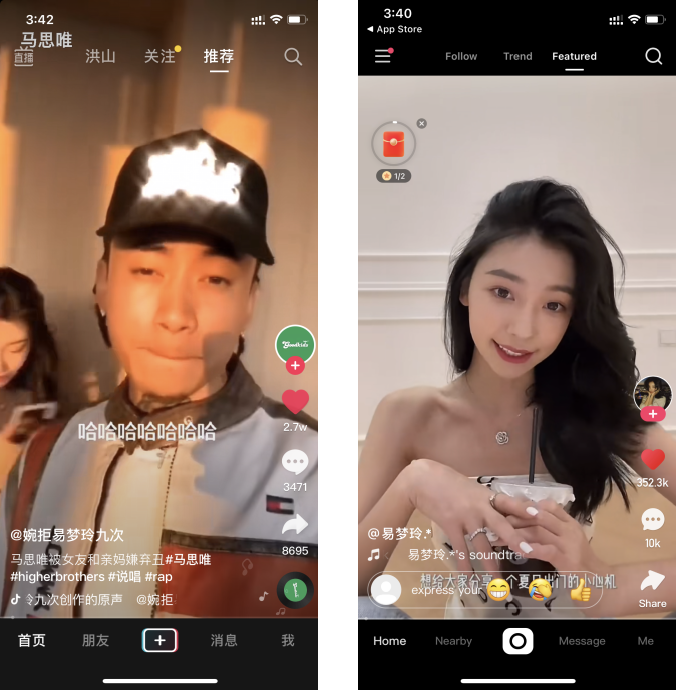
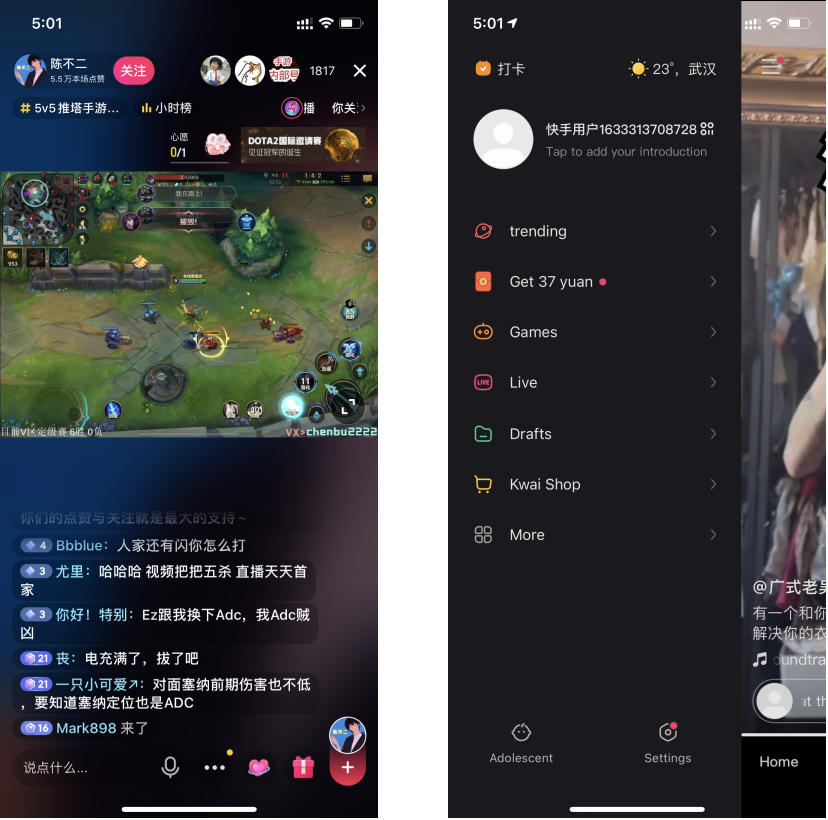
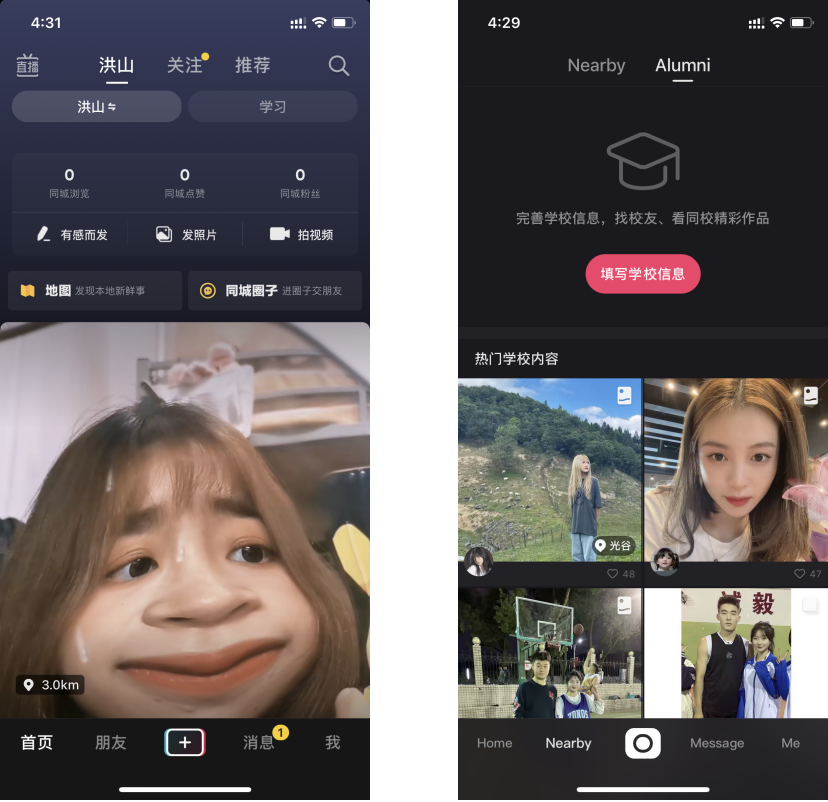
左:抖音 右:快手
在快手8.0.0版本之后,首页视频也采用了沉浸式上下滑的模式,这一点也是借鉴了抖音的首页,可以更快速直接的提供给用户短视频体验,也更容易留住用户。
点赞方式都采取了双击点赞或图标点赞。
抖音的主页面除了推荐列表,还有“朋友”和“附近”,而快手却把“附近”这一模块放在了底部的标题栏里面。

抖音左上角有专属直播通道;快手放置了个人中心的入口,直播入口则放到了新建页面里。

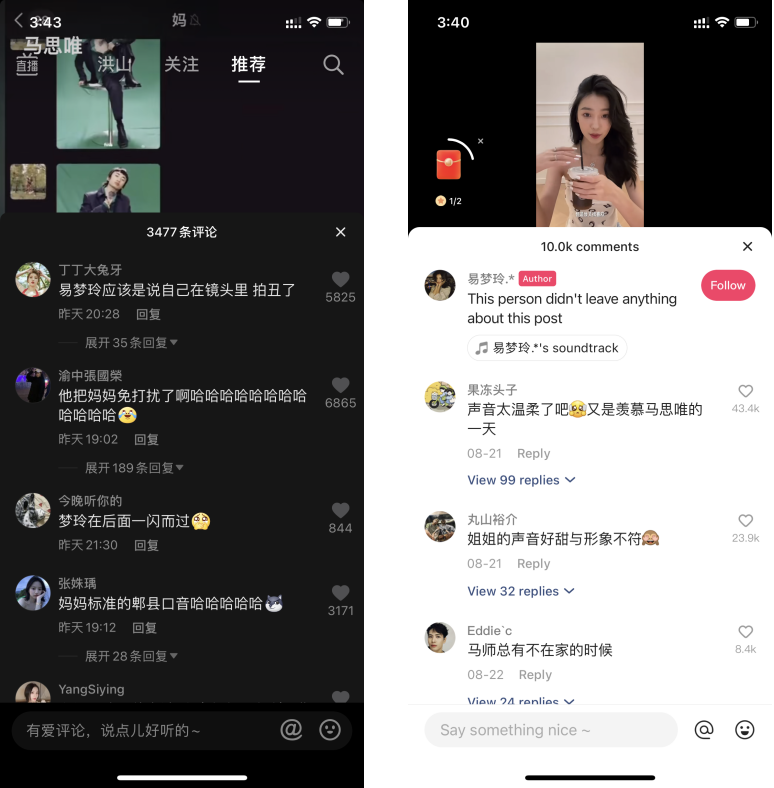
抖音评论展开视频播放界面维持原状,一部分视频会被评论遮挡;而快手打开评论后,播放界面则会整体缩小至评论上方,虽然不会挡住视频,但是由于太小可能会导致观看效果不理想。

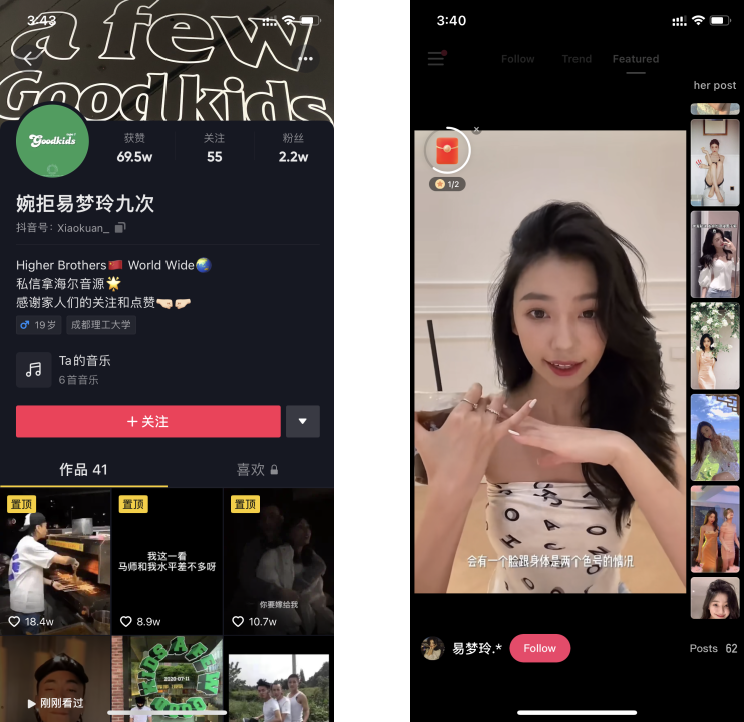
抖音在播放界面左滑会直接进入作者主页查看详细信息,而快手则会拉出作者其他的作品列表,如果要进入作者主页需要点击头像才能进入。
关注图标在弹出页面也会显示,但是抖音的更醒目。

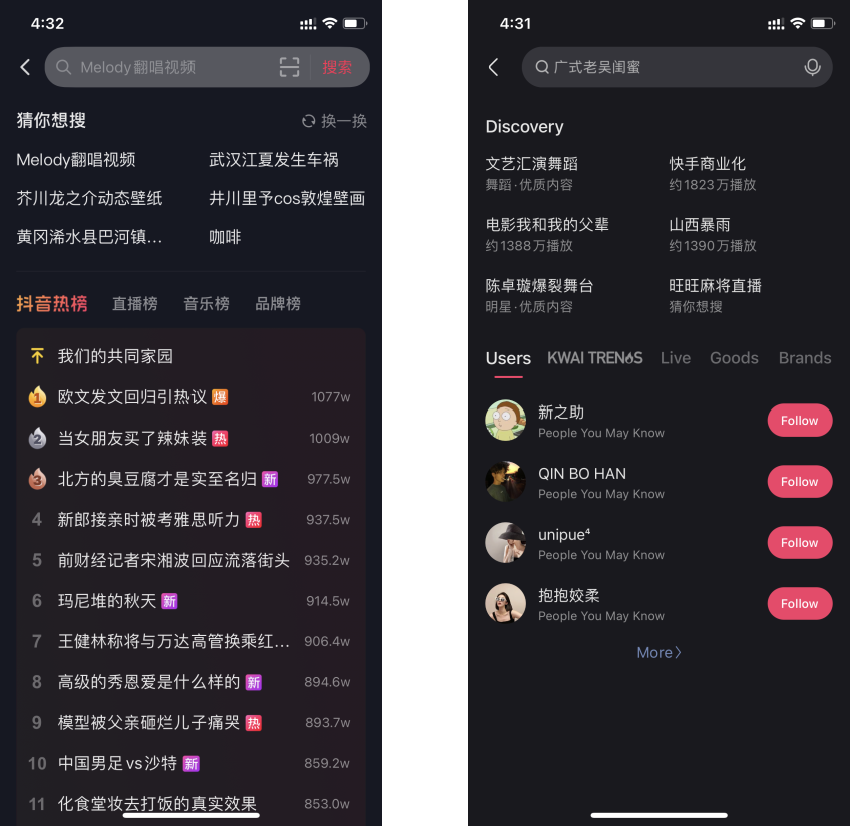
抖音搜索界面有榜单排名可以直接查看热点,方便接触时尚资讯;而快手则放置了各项的分类条目,比较生活化。
抖音搜索栏有扫一扫功能,思维逻辑适合市面上很多app,用户容易适应。

抖音在最新版本里“附近”栏目里新增了“学习”栏目,两者可以切换;附近同城也新增了数据检测和类似“朋友圈”的功能;快手在同城新增了“校友”这一玩法,社交属性大大增加。

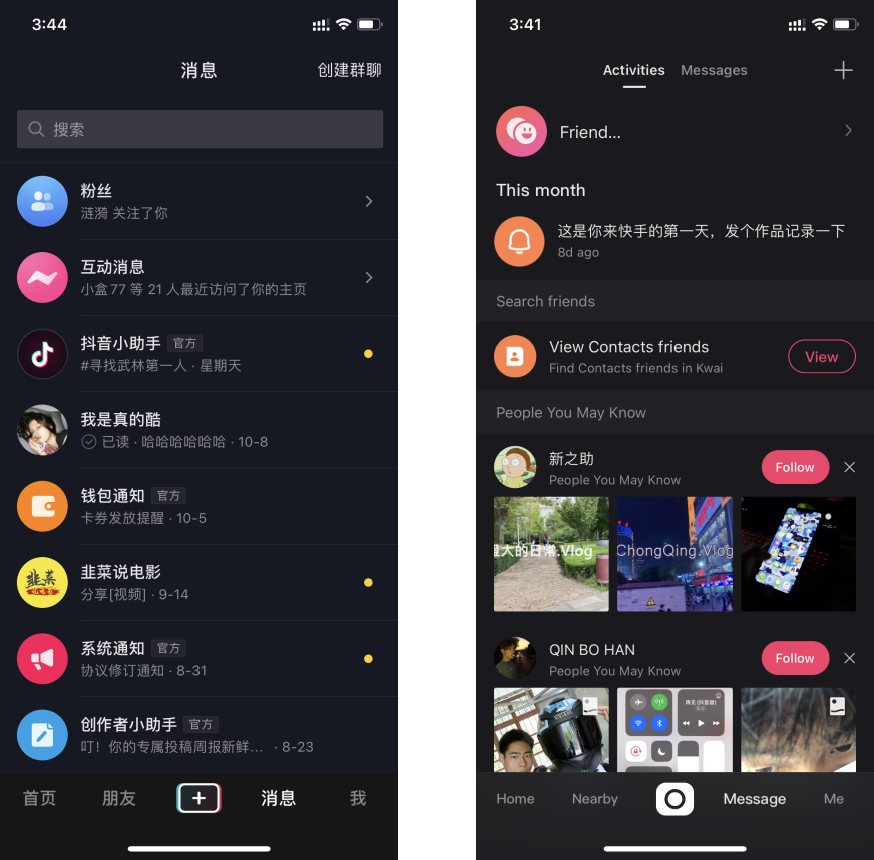
抖音在“消息”界面归类了粉丝新增、互动消息、系统消息和私信四种基本通知,“可能认识的人“被归类到了”粉丝‘中;快手直接在“消息”界面推荐了可能认识的人。
抖音群聊归类在“消息”;快手把群聊放在了个人主页。

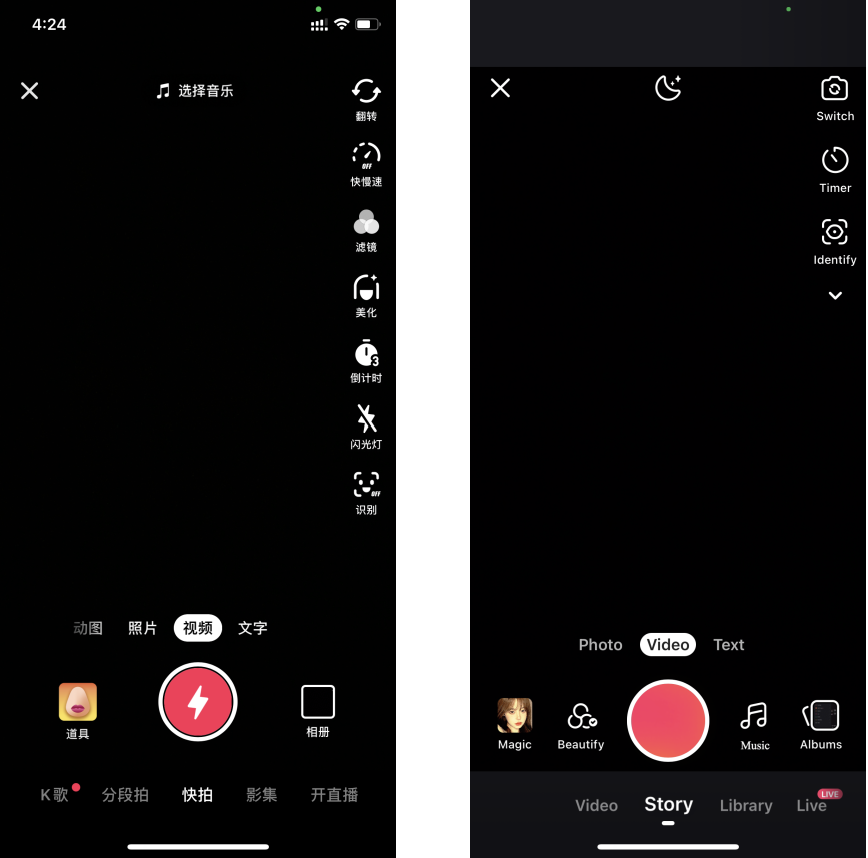
抖音的辅助拍摄工具库(滤镜、特效等)相比于快手来说大很多,玩法也多样。
总的来说,在浏览方式上,快手已经借鉴了抖音的“沉浸式”上下滑动的模式,但仍然保留了一些自己的东西,但是就作者体验来看,产品形象为简洁、方便的快手,反而越来越有一些画蛇添足的味道:
消费者提出需求,生产者根据需求研发产品、完善产品、更新产品,而产品必须要在满足消费者需求的同时给创作者带来利润,才能形成一个完整的闭环。其中产品质量决定了它所能带来的利润,而利润又反过来直接决定了产品的走向。
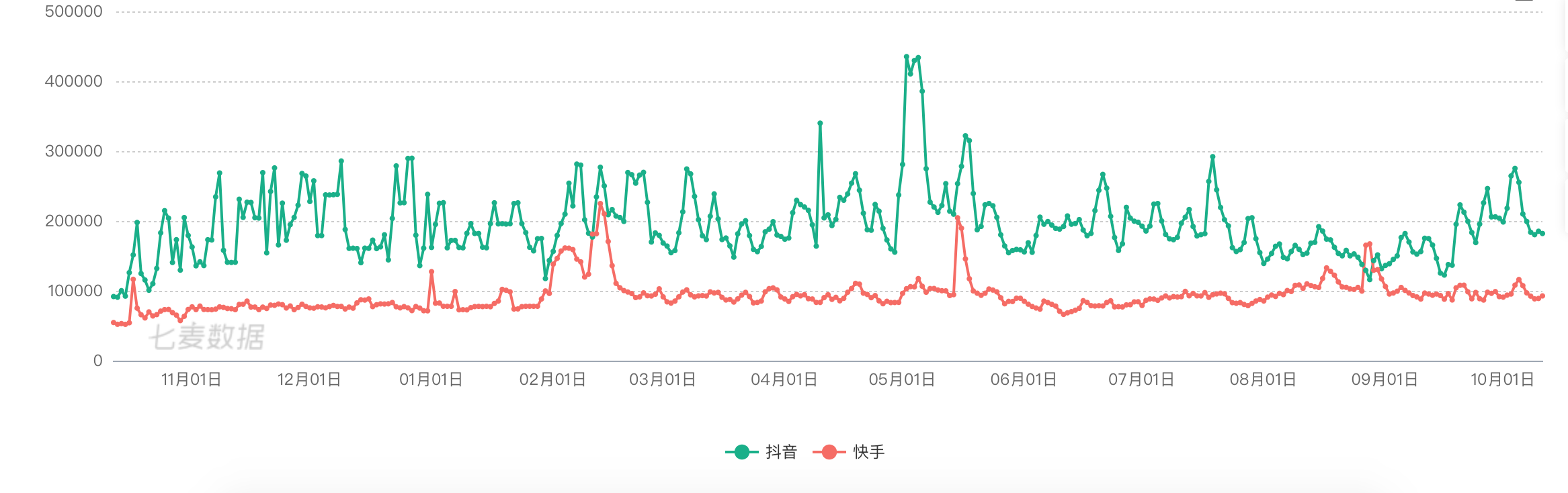
下载量对比:

source:七麦数据
数据显示,在去年11月到今年10月的时间里,抖音的下载量虽然处于波动状态但是一直领先于快手的下载量,平均保持在180000左右,而快手一直保持在100000左右起伏不大。
收入量对比:

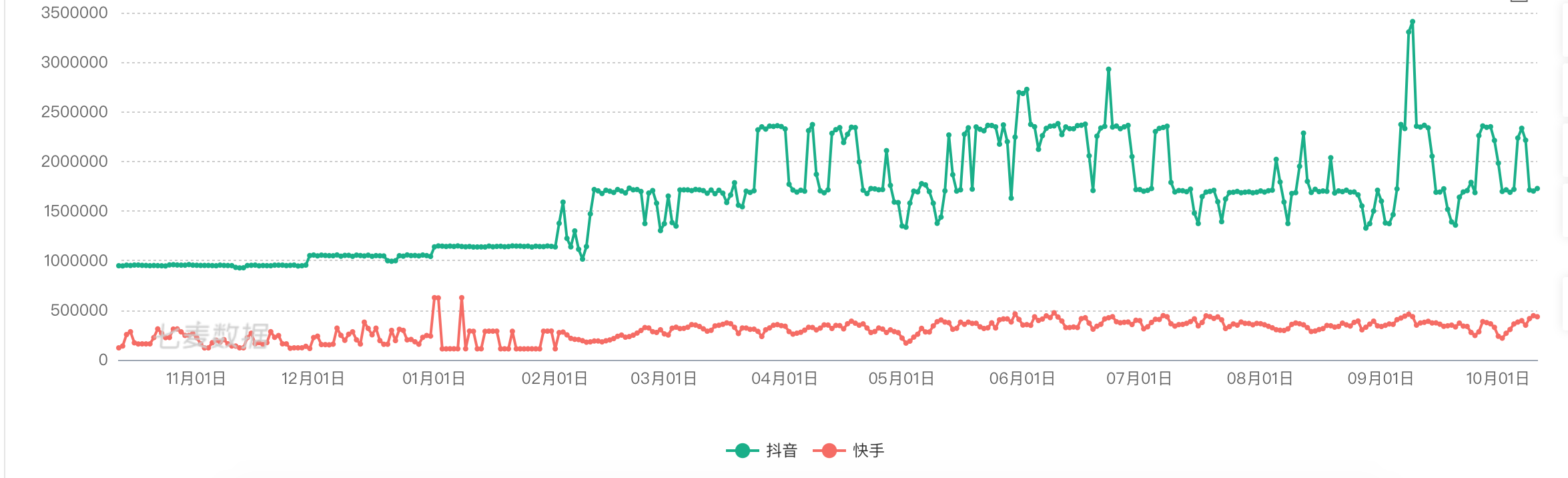
source:七麦数据
可以很明显的看到,抖音的收入几乎是快手的3~4倍,而短视频平台的收入主要来自于广告收入、直播打赏收入和电商分成收入三个方面,而在其中,广告和直播打赏的收入占总体收入的89%,盈利模式和收入结构不同:抖音重仓广告VS快手重仓直播,这也反应了其商业变现成熟,但是多元化程度不够的弊端。
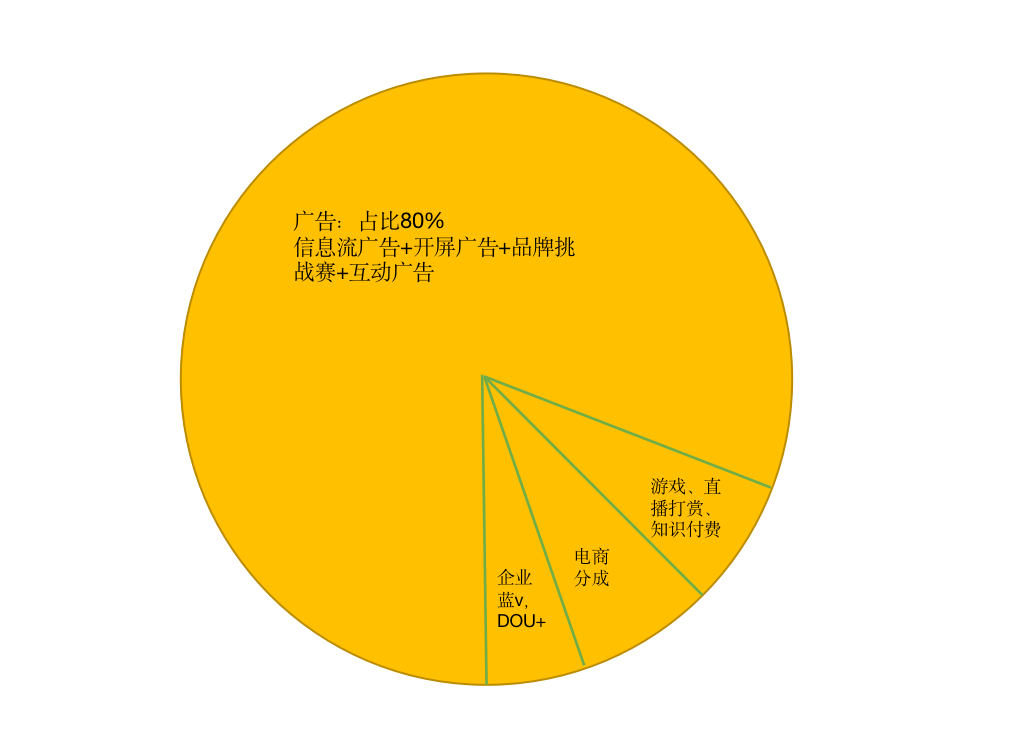
抖音广告收入占比80%:抖音中心化的分发机制,导致特别容易打造爆款,特别容易聚集流量打造名声,因此广告占有很大的优势,而广告的盈利模式有很大的利润率,所以抖音的80%的收入都来自广告。

抖音收入来源分配比重
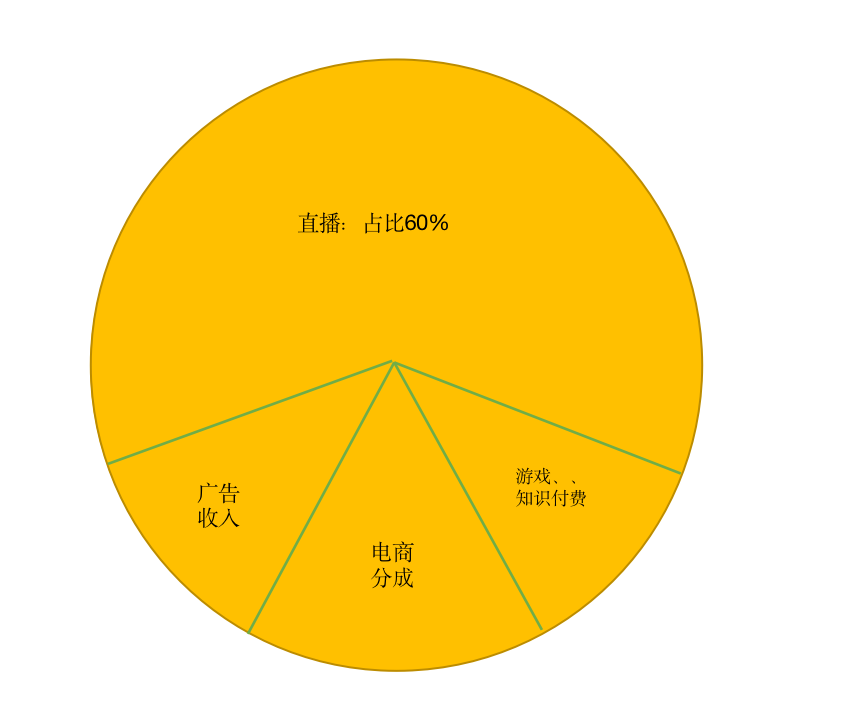
快手直播收入占比60%:快手倡导粉丝经济和社区文化,使得KOL与粉丝之间的粘性很大,因此做直播的利润空间就显得非常大,虽然没有广告收入的利润多,但是收益平稳,也是快手的主要盈利方式。

快手收入来源分配比重
短视频电商行业主要有三种运营模式:

1)产品电商发展历程
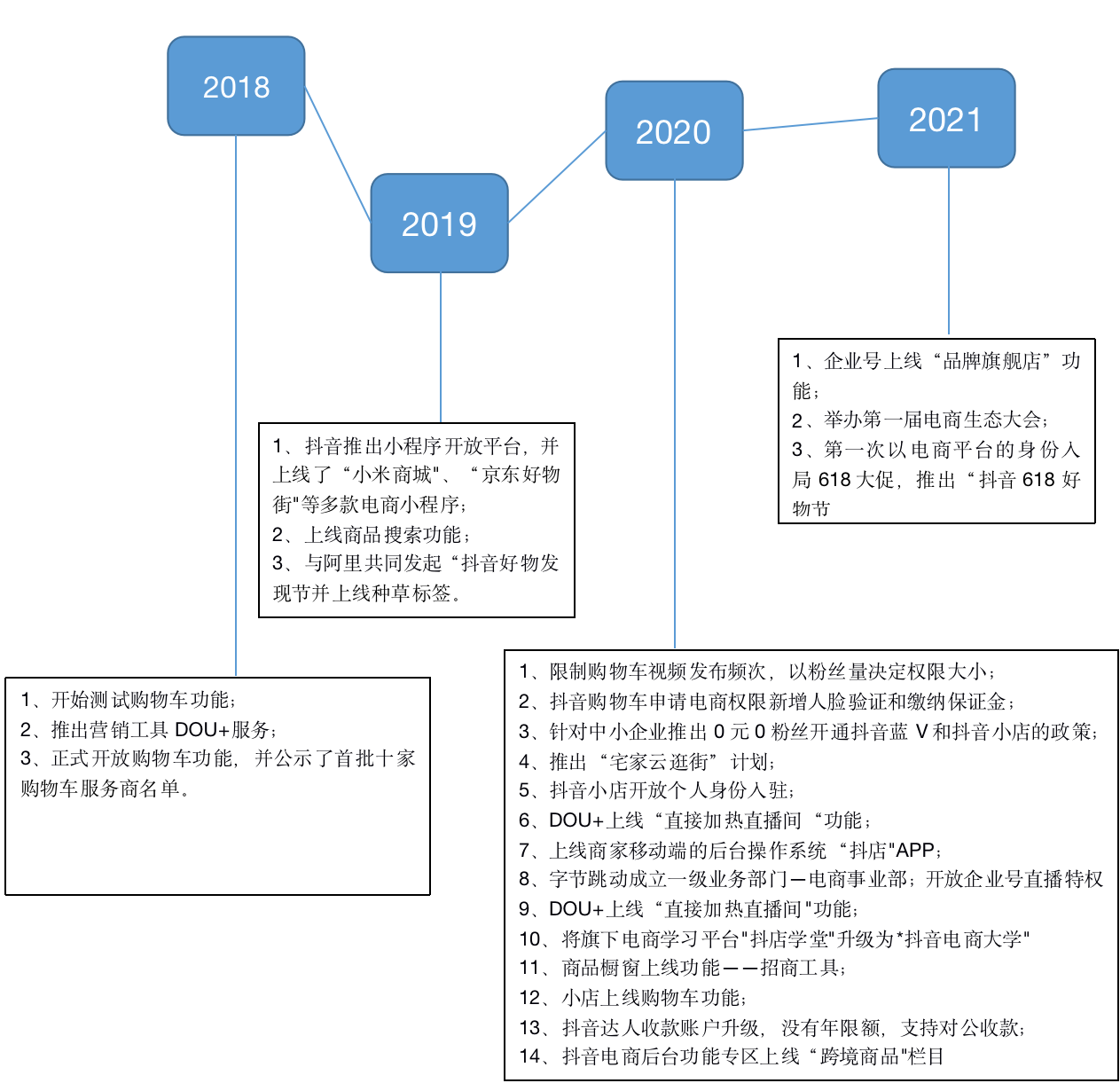
抖音:

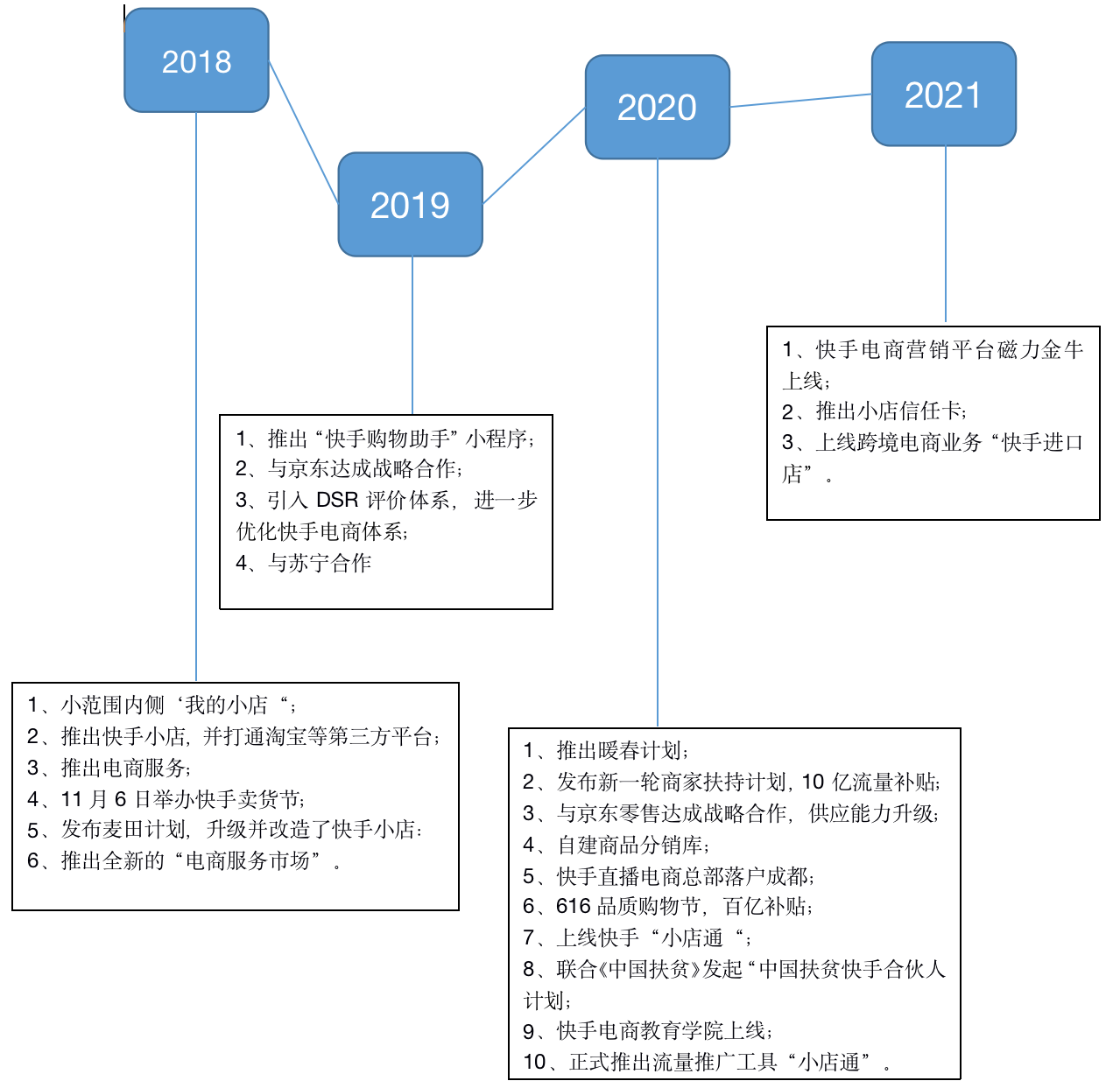
快手:

可以看出抖音相比于快手更先于铺垫电商业务,而且在之后的产品上线、功能完善更替、迭代升级和营销上面更频繁也更为完善,这也是抖音充分发挥了大数据、大流量的作用。
在2020年10月抖音实现了电商业务的彻底闭环,也奠定了抖音在电商业务上超过快手的基础。
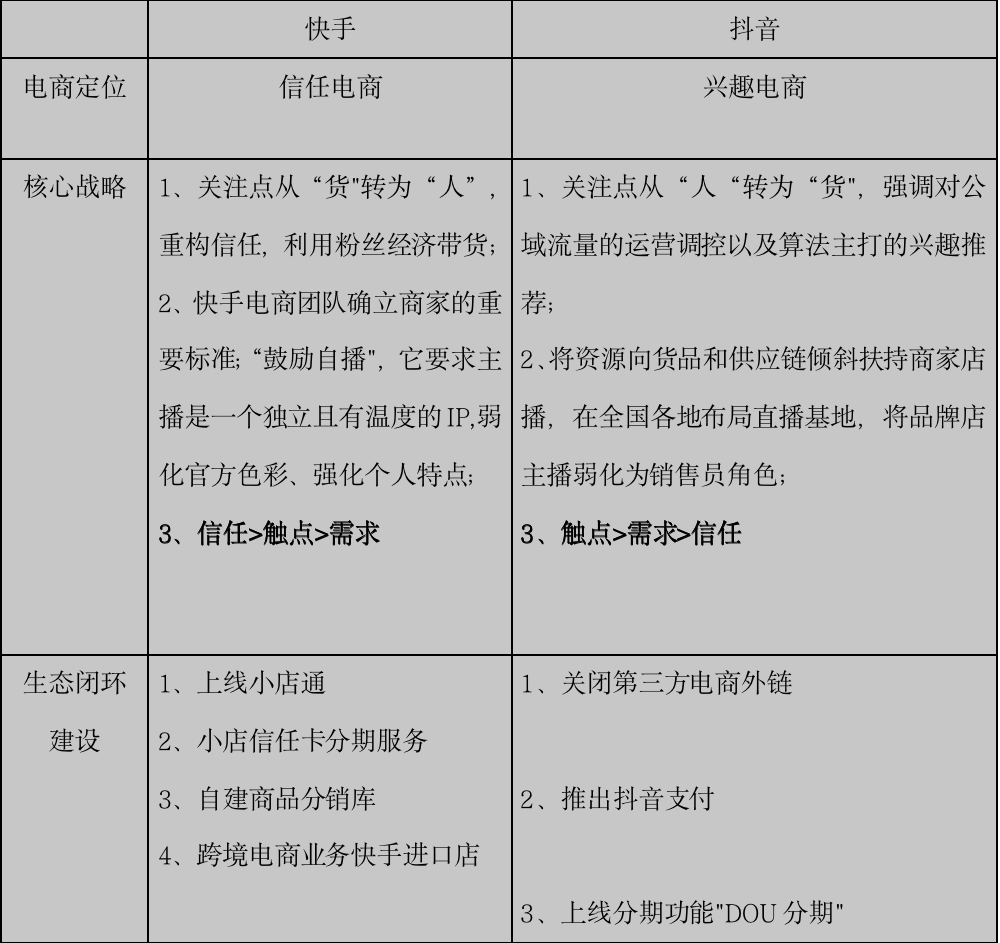
2)服务定位

3)具体分析
生产群体:
快手:头号主播、精通电商的主播达人、公会和线下个体卖家等。
快手的这些电商达人大多有一个共同的特点:粉丝数量在几十到百万不等,有一部分具有一定的带货经验,甚至很多人本身就是淘宝中小店家入驻快手。比起头部网红,她们在直播展示、销售技巧、促进成交等方面有着显著的专业性。
抖音:以网红达人为主.线下商家为辅。
目前在抖音上卖货的主要仍是以网红达人为主。据相关数据显示,抖音达人、网红主播带货的方式以拍摄短视频为主,在视频中放上同款衣服的链接,实现边看边买,但是这也对视频的内容质量有很高的要求。
商品类型:
快手:商品类型多样,涵盖日用品、化妆品、衣服、食品等。
快手主播、用户甚至商家卖的商品五花八门,其上架商品的属性实在跟快手的产品定位及其用户属性不谋而合。
抖音:注重“调性”,商品最多的类型为衣服,而且是潮流穿搭。
抖音仍是很讲究“调性”。相关报告显示,抖音目前卖得最多的商品是衣服。而且是潮流穿搭,配上长得好看的帅哥美女的视频带货,用户很容易被种草安利然后拔草,同时通过补贴和发放优惠券的形式,刺激用户下单。
大局来看两款产品的销售模式是基于其市场定位的:快手用户购买商品,可能更多地是出于对主播的爱和信任,也就是信任电商;而抖音用户购买商品,往往是由于视频的内容足够优质,也就是兴趣电商。
总的来看,抖音重分析,内容分发去中心化。抖音在生产内容签约了一批网红、达人,通过MCN机构,持续稳定的输出高质量内容,PGC覆盖范围广,但是如何保证普通用户不丢失掉自主生产内容的积极性,打造PGC+UGC完美结合的体系。
快手内容分发去中心化,重视普通用户的UGC生产力,轻运营。快手得益于三五线城市的下沉用户,而这部分用户在生活中缺少表达的机会,但是具有表达欲望,所以造就了快手的内容生产主力军。
由于当前的网络用户主力军仍是90后、00后,年轻张扬、个性活泼的调性符合抖音的产品定位,再加之其运营的力度、体系的成熟和产业链的完整,所以抖音在大数据、大流量基盘的加持下,牢牢站稳了短视频“一哥”的位置。
建议:
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
数据成为了日常工作的一大重要角色,越来越多的公司以数据驱动产品进行迭代。但令人困惑的是可视化图表无处不矮,但却给大家带来了误导。作者分享了一些简单的思路与方法,以此来改善这些问题,希望对你有所帮助。
越来越多的公司以数据驱动产品进行迭代,从中我们能看出数据的重要性。
日常工作中,无论是汇报还是设计,都离不开图表的使用。但令人困惑的可视化图表无处不在,往往给人带来误导性,通过遵循下面这些简单的思路和方法可以有效改善这些问题。
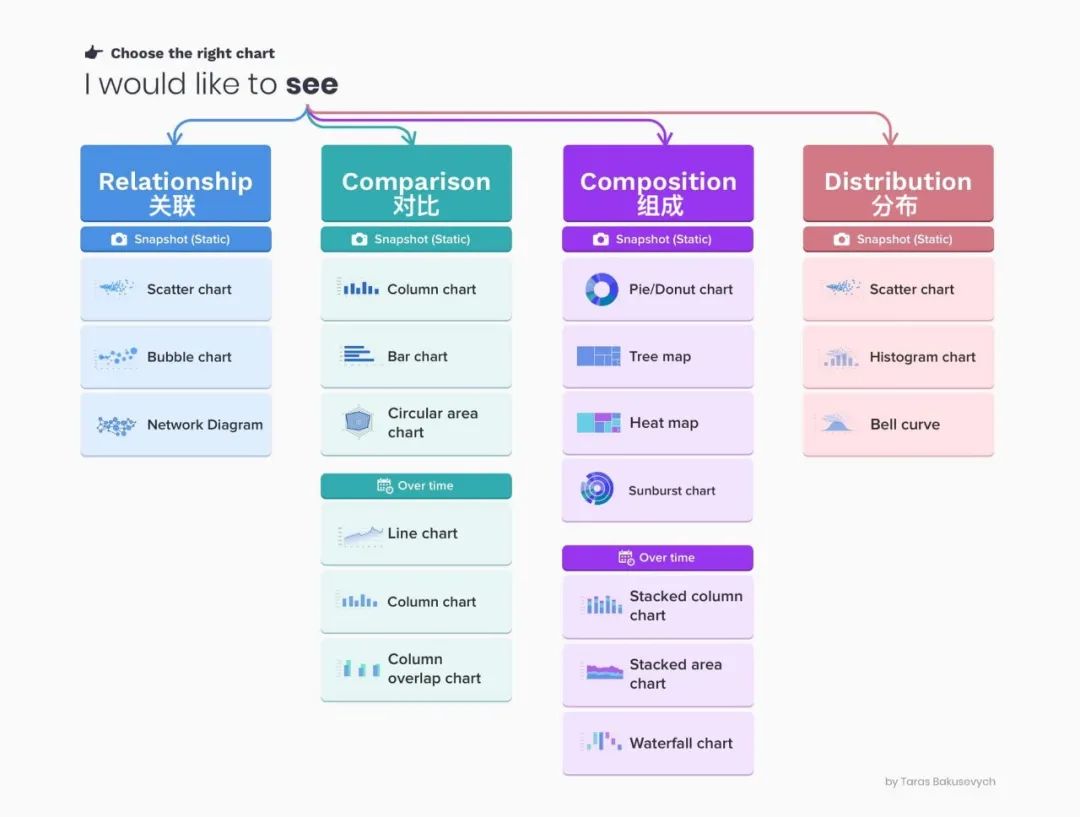
选择错误的图表类型,或默认使用最常见的类型,可能会混淆用户对数据产生误解。
一组数据可以有多种表示方式,具体类型取决于用户希望看到的内容。

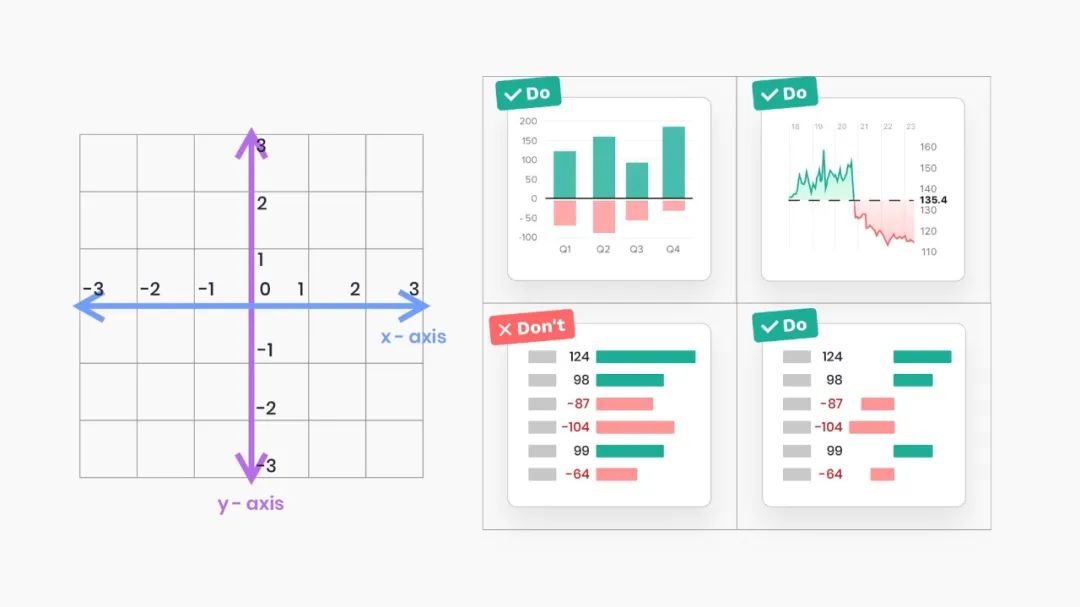
当数据中出现正负值时,要先确定基线的位置,再确定数据位置,将正值分布在基线上侧(X轴)或右侧(Y轴),负值分布在下侧(X轴)或左侧(Y轴)。
避免在基线的同一侧同时添加正值和负值,造成用户对图表信息理解错误。

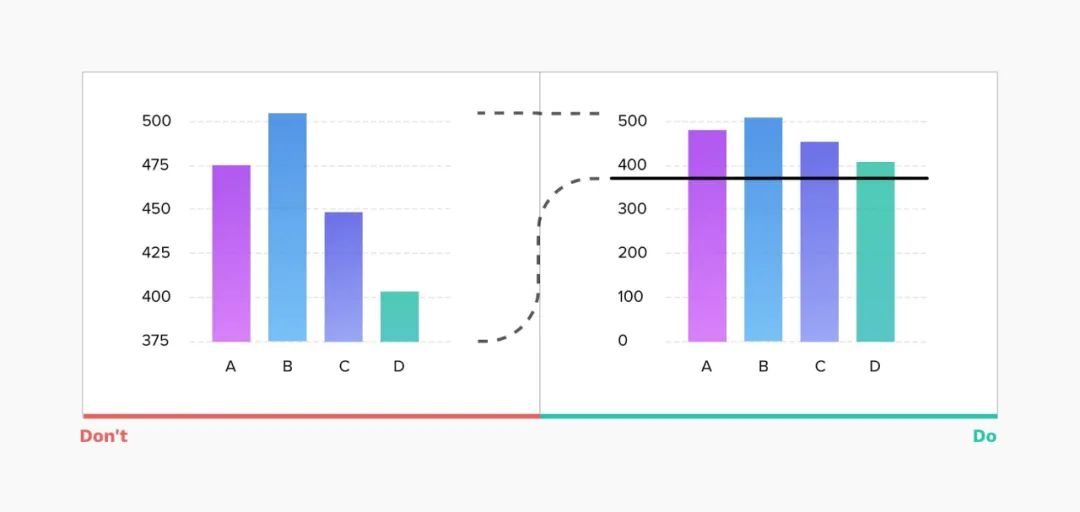
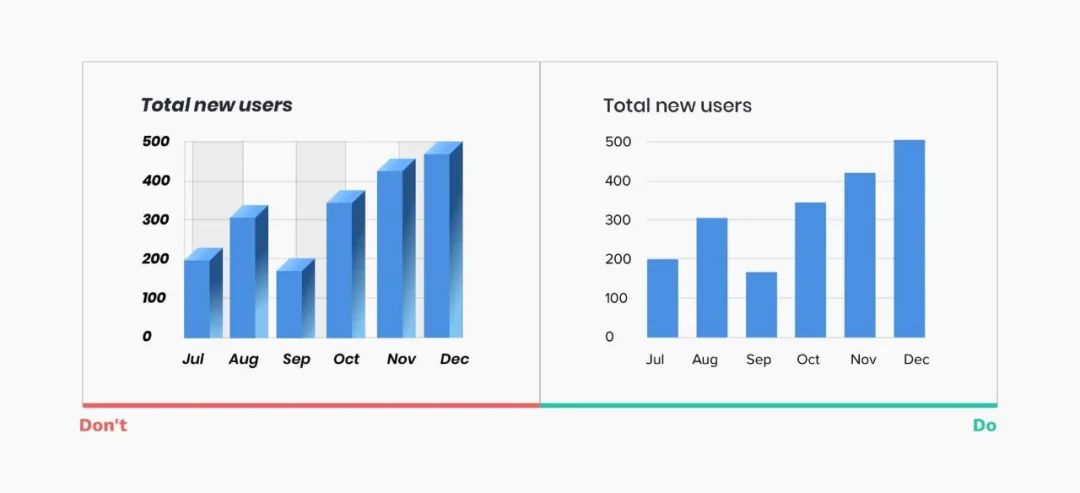
单看左侧的条形图,能发现B的值比D的值要多3倍以上,但在右侧从零开始的条形图中,实际差异要小得多。从零开始可确保用户获得更准确的数据展示。

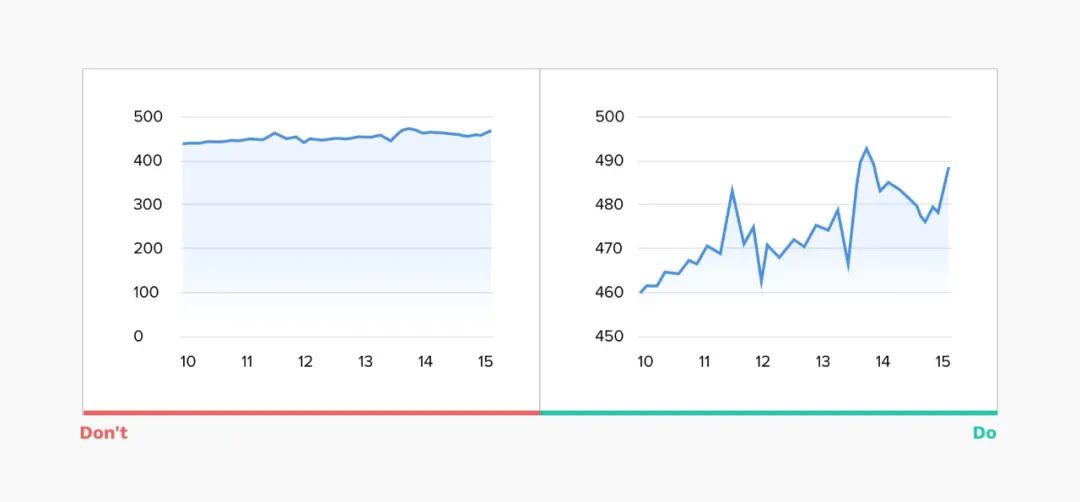
对折线图来说,如果始终将Y轴的比例限制为从零开始,一旦数据波动幅度很小,那整个折线图会看起来很平坦,效果不明显。

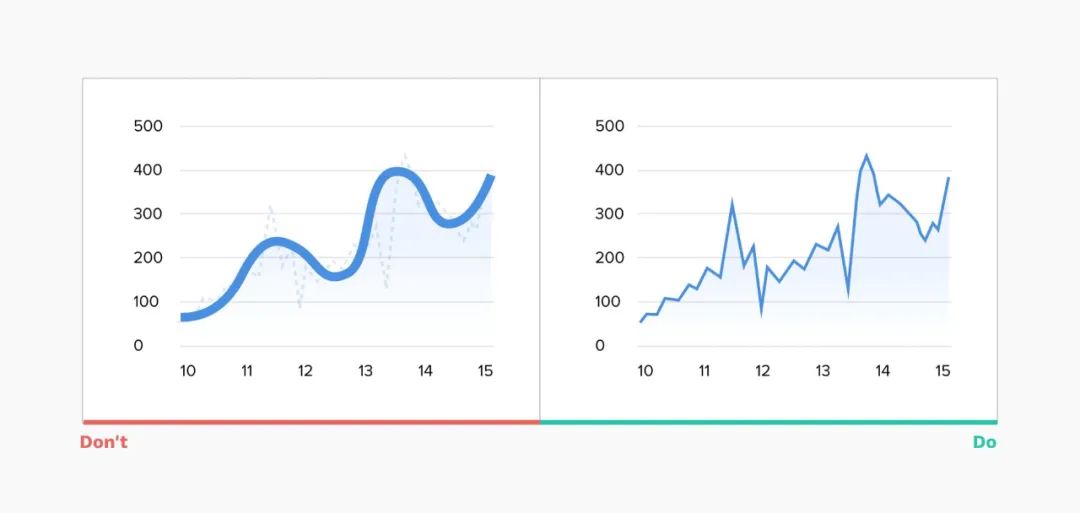
折线图主要用来表现趋势,根据给定时间的数据调整比例,并保持折线区域能占到Y轴范围的三分之二。
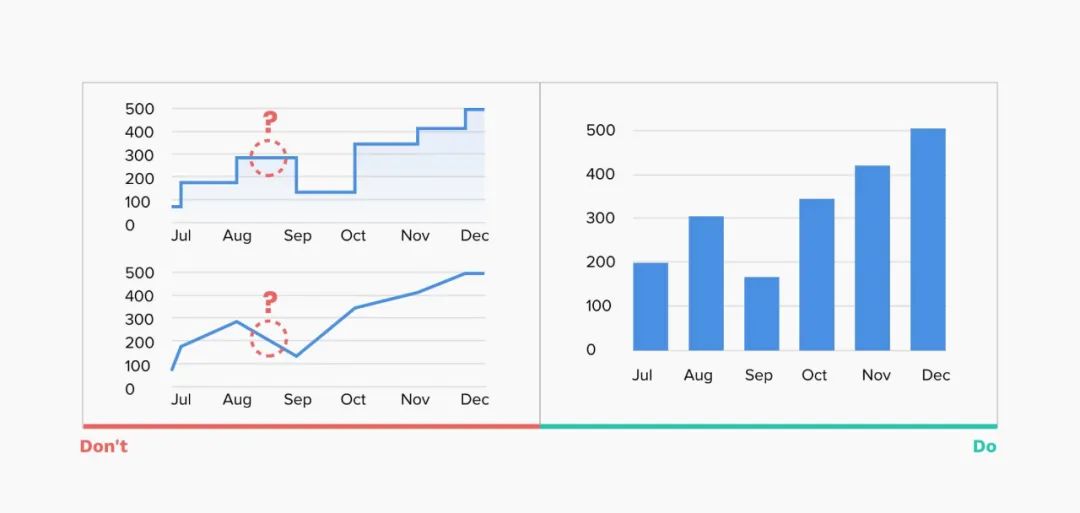
折线图是由一条条小线段连接组成,这些线段展示了在短时间内数据是如何变化的。当时间间隔很大或数据更新不频繁时,就要慎重考虑是否使用折线图。
例如想表示年收入,左侧的两个折线图样式都不太合适,每个月的收入是固定的数字,而折线图展现的数据更像是收入的变化,相反右侧的条形图更适合来展示每月具体的收入。

平滑的折线图可能看着很舒服,但它们歪曲了背后的实际数据,而且过粗的线条掩盖了真正的节点。

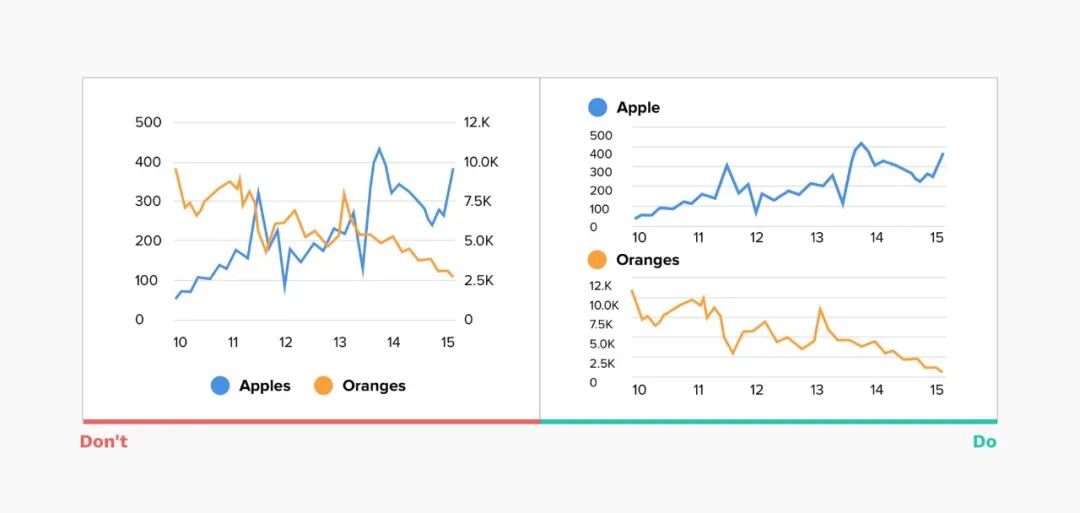
当两组数据出现X轴代表的信息相同但Y轴不同时,为节省空间我们可能会考虑用双轴图。
但大部分双轴图难以阅读,只是感觉图表上有很多数据,但远远没有单个图表展示的清晰。

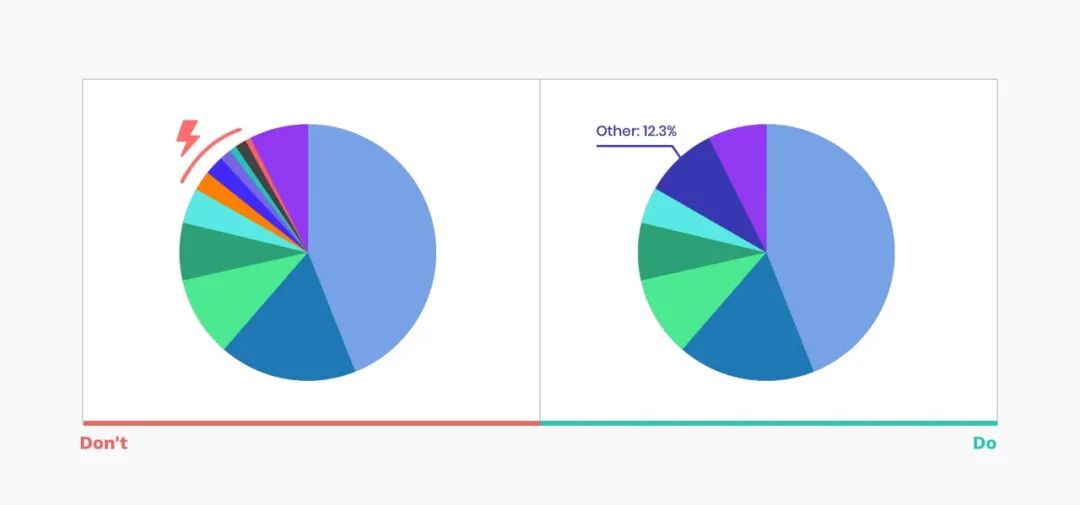
饼图是最受欢迎但经常被误用的图表之一。在使用饼图时,首先要注意切片的数量最好保持在5-7片。
如果还有很多占比很小的切片,可以将这些全部归到“其他”切片中。

如果没有正确的标注,无论图表设计的多好看都没有意义。
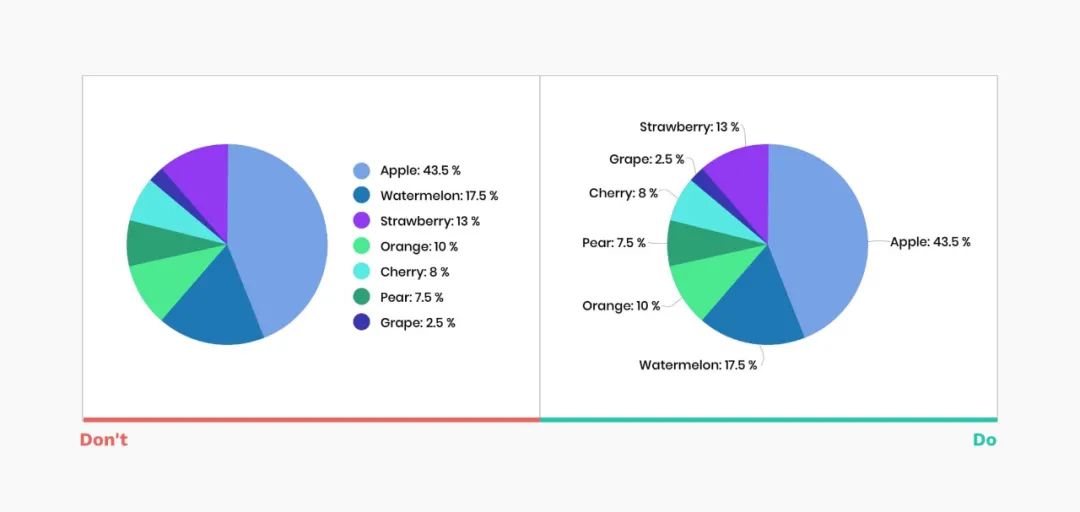
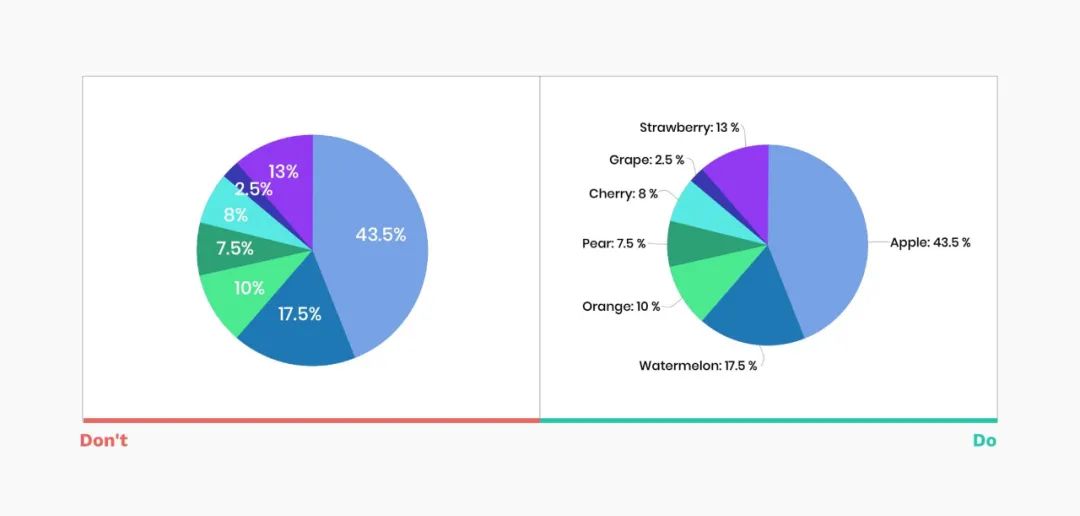
直接在图表上标注数据或信息对使用者来说更直观,更节省时间和精力。

将数值放在切片上虽然很直观,但可能会导致很多问题,例如左侧饼图数值的可读性问题、切片太薄无法添加数值等,对比来看,右侧饼图添加标注的方式更合适。

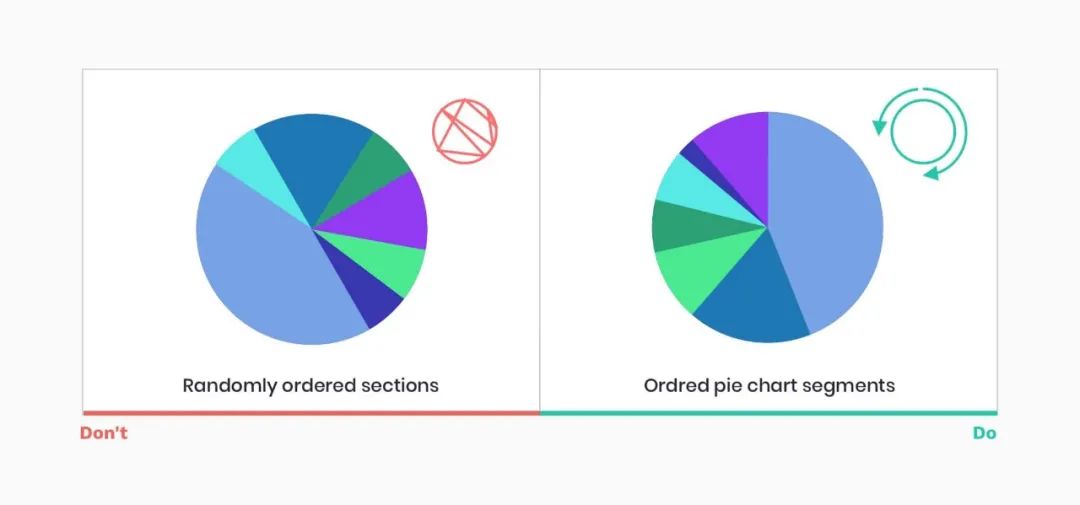
饼图切片的排序是一个很容易忽略的问题,将饼图切片只是一个开始,通过合理的排序保证用户清晰观看图表才是关键。
常见的排序方法是将面积最大的切片放在12点钟位置,然后按顺时针降序放置第二大的切片,以此类推。

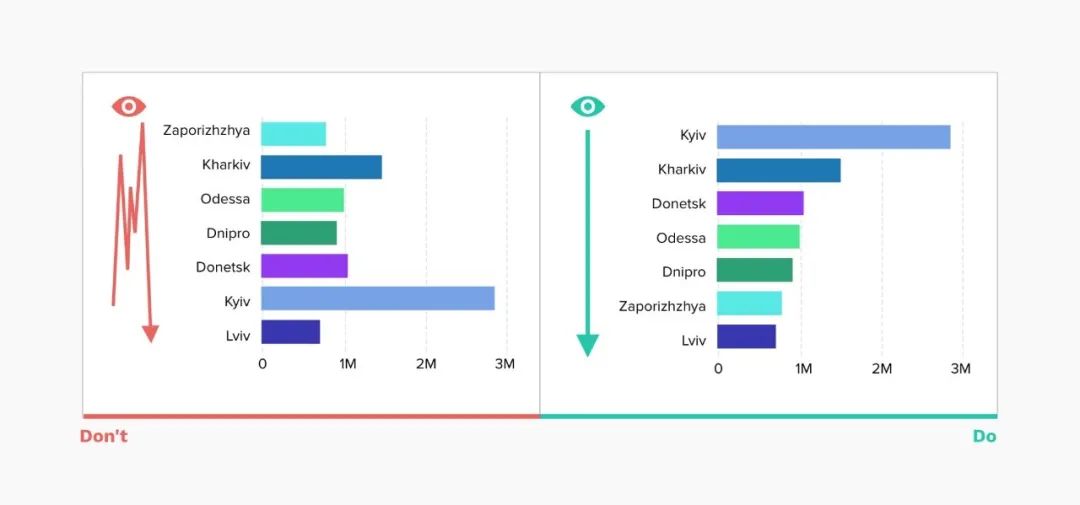
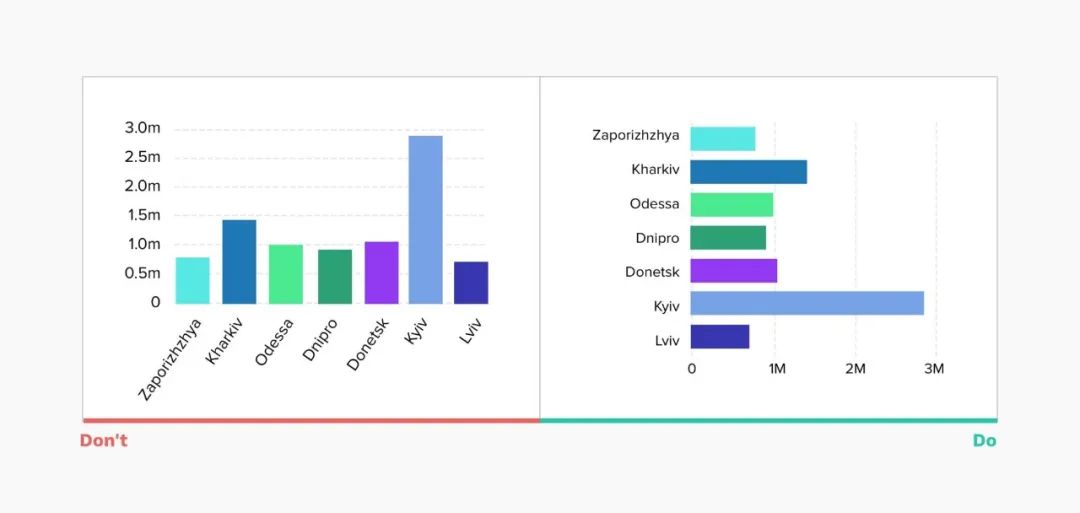
同样的建议适用于其他类型的图表。尽量不要默认按字母顺序排序,将最大值放在顶部(水平条形图)或左侧(对于垂直条形图),以确保最重要的值占据最突出的空间,减少视线运动和阅读图表所需的时间。

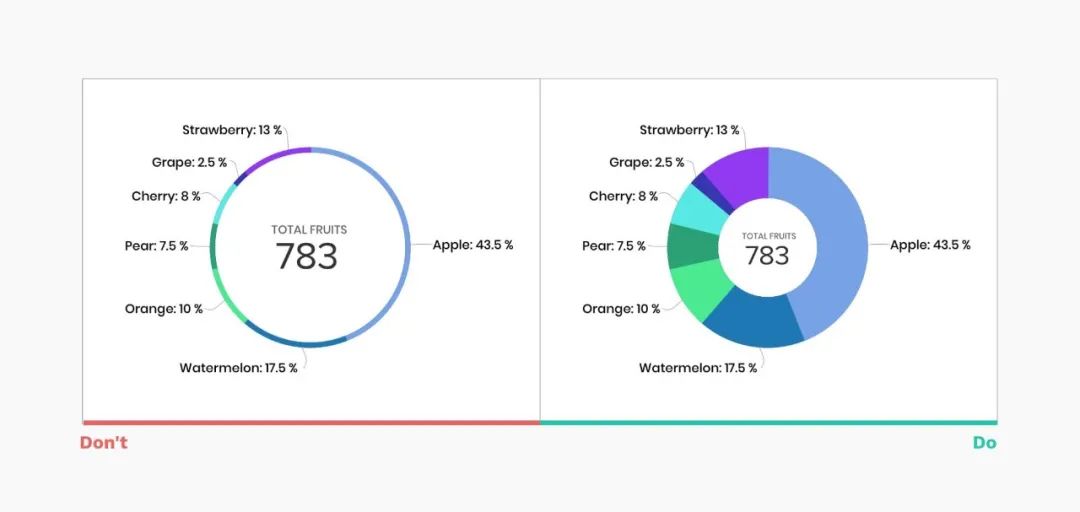
环形图,又称为甜甜圈图,是饼图的一种变体,本质是饼图将中间区域挖空,用在多样品间的多种数据的比较中。
虽然环形图腾出中间区域来显示额外的信息,但牺牲清晰度走极端会让图表变得毫无用处。

不必要的设计样式不仅会分散注意力,还可能导致用户对数据误解并产生错误印象,图表在设计上应避免:

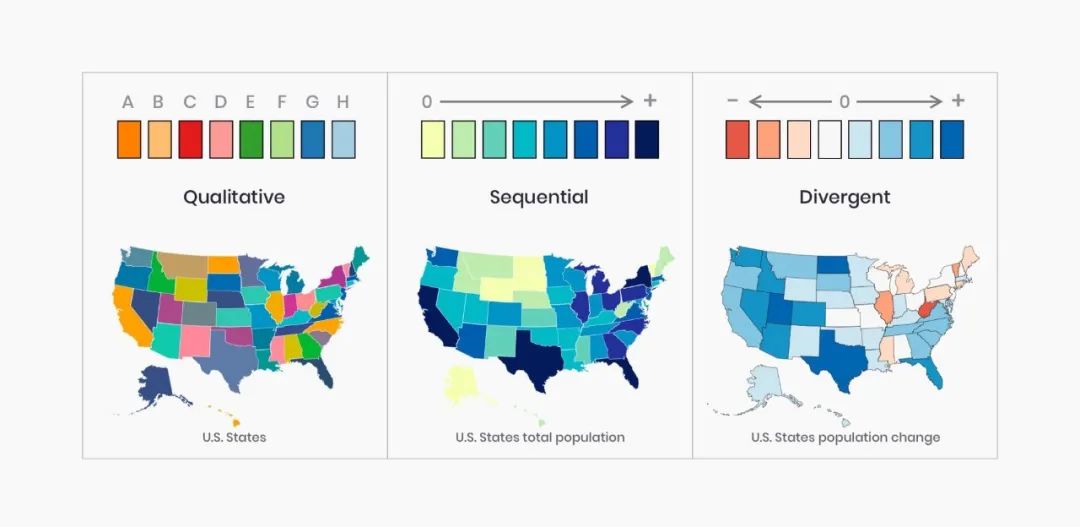
颜色是保持数据可视化有效的组成部分,在设计时考虑3种调色板类型:

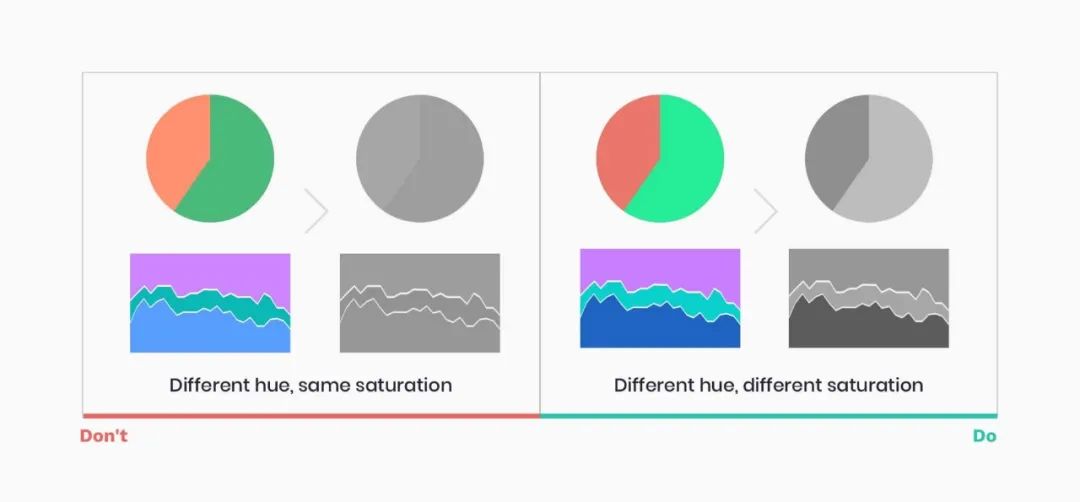
根据眼科研究中心的数据,大约每12个人中就有1个色盲,图表只有在广泛受众可以访问的情况下才是成功的:

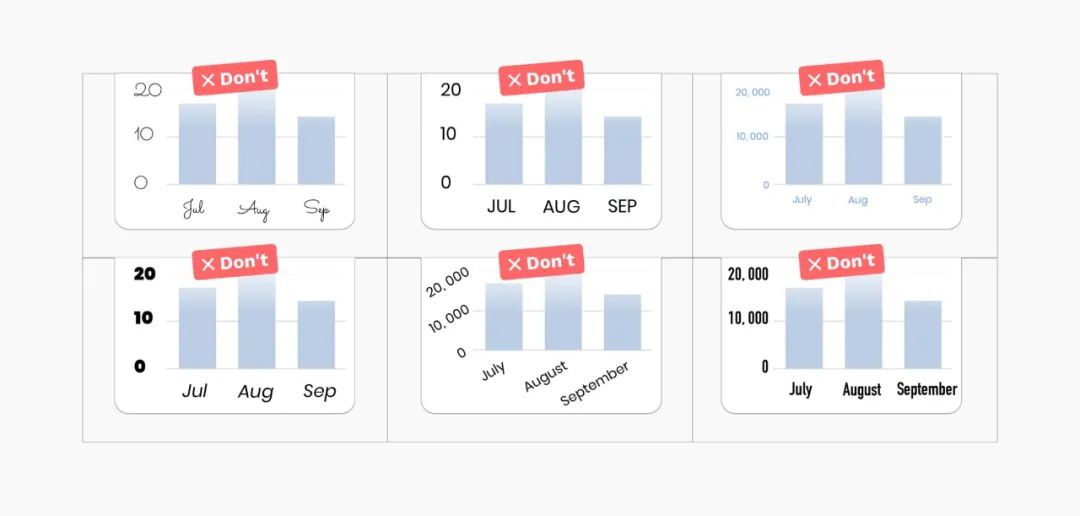
确保图表排版在传达信息并帮助用户专注于数据,而不是分散注意力:

这个简单的技巧可以确保用户能够更有效地浏览图表,而不会使他们感到紧张。

如果你的任务是将交互式图表添加到Web和移动项目中,那么首要考虑问题是将使用什么样的图表?
基于定义的库(Highcharts)进行设计将确保易于实现,并为我们提供大量的交互想法。

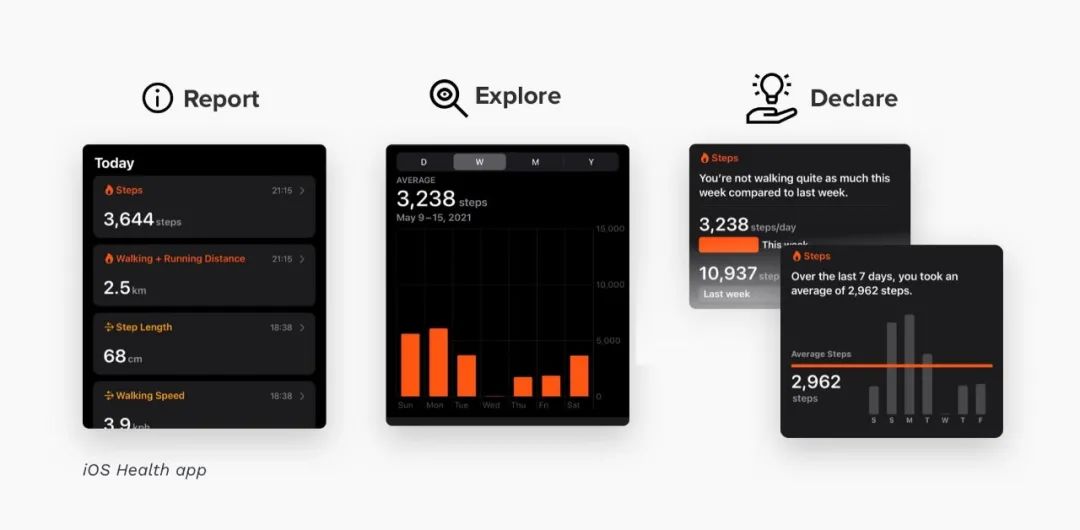
通过更改参数、可视化类型、时间线帮助用户进行探索,得出最大价值化的结论。例如IOS Health结合使用了各种数据表示来发挥优势。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
现代人的生活离不开应用程序,我们的手机中有着各种各样的app帮我们处理各种琐事。各大互联网公司开发多种应用商店,努力使我们的生活变得有趣,但要想提高整体的用户体验,还需要注意五点,不然再好的app也会让用户放弃使用。
1.禁止使用大段的功能介绍

我们必须要提示一下:如果一个应用程序要在手机屏幕上发挥作用——必须简单。这个应用需要使用冗长的功能介绍,才能让用户熟悉使用起来,那很可能是开发人员在这个版本中设置太多功能。用户并不介意多次更新程序,适应新版本,但他们也不可能为了使用程序而阅读长如圣经般的介绍。
2.牢记用户需求
如果想要急于求成,跳过用户调研,上线新的应用,那么失败的概率会大大增加。大多数应用开发团队都容易犯这样的错误,只拿到了用户发送给支持团队的数据。通过分析数据,就能迅速确定用户所需的功能,使用缺陷等,但是,总的来说,联系支持团队的用户是那些产生挫败感的人;那么99%(或更多)的用户从来没有和支持部门谈过?难道你不愿意让他们一直满意,而是花费时间,只让使用支持功能的1%用户满意?
即使你认为自己了解用户需求,也需要与他们进行沟通。

3.使用屏幕技术
当人们花费了近万元买了一部智能手机时,他们希望能使用手机上的所有功能。所以制作这款手机时没有任何借口在视觉内容上偷工减料(或忽视任何技术能力)。这就是用户花钱的原因,要想提高用户体验,就需要满足用户期望。
4.停用费时的设置向导
设置向导的本意是为用户提供更好的内容,更能让用户获取自己想要的。为了优化用户体验可以让用户填写一些内容,但并不意味着暴露全部隐私。最好在需要时索取,而非提前取得全部数据。

5.减少通知次
每个软件都想要发送通知,但是每一个通知都是必要的吗?每隔两秒钟就有一些应用告知用户一些无用消息,比如谁谁谁又发了微博,谁谁谁上线了,又或者谁谁谁开始直播了,可以根据用户的兴趣选取推送而不是一股脑全部告知用户,所以请尽量减少的通知消息吧!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


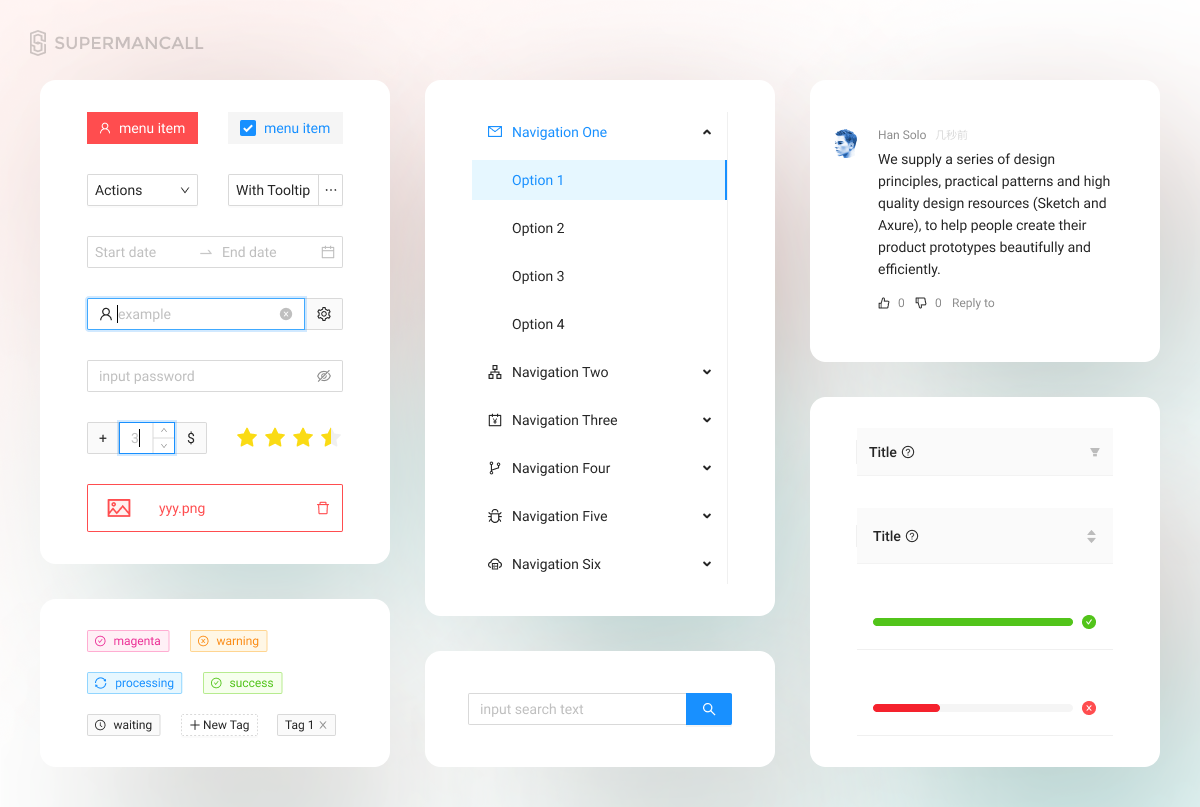
是收纳消息数量的样式,一般出现在图标或者头像右上角。

数据展示里面抽取出来的共性特征,将它们转化为标签。标签样式有线框、带不透明底或者面性。

相当于c端的轮播图


可以出现在鼠标悬浮按钮时候的行为解释说明,也可以是文案或者导航图标的解释说明。鼠标移入时候出现移出时候消失。

比起文字提示可以承载更多内容,相对弹窗,气泡卡片操作更轻盈。


标签页可以帮助用户在一个页面内快速切换不同类型内容,提升单个页面整体的扩展性。标签本质上就是内容区的导航。

折叠面板可以更好的收纳内容区域,提高页面利用率。可以和表格结合使用,折叠表格部分详情内容,使得纵向空间更节约。


表格是数据展示的重要内容。当有大量结构化数据需要展示时或者需要对数据进行排序、搜索分页时可以用表格进行展现。

当笔记本过小,表格展示不全时候,可以固定首尾重要信息进行滚动。

带排序的表头,可对数量或者金额进行排序。

带分组的表格,建议带边框并且用色块区分表头和内容。

单元格可编辑

批量选中时只会选中当前页,因为分页还没加载出来,为了给用户正确的引导,可以给上提示性文案,例如“已选中XX项内容”。

如果当前页批量选中的数据量不满足要求,可以改变分页器,增加当前页数据量,从而增加选项。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com