“直播”作为一个大热领域,用户规模早在 2020 年就突破了 5 亿大关,在“直播+”的模式下,电商、教育甚至是医美,都能在直播领域下找到新赛道,并产生持续性获客。但就是这样一个核心领域,具体要怎么分析复盘,却鲜少看到系统化的文章。本文主要是结合我近期参与产品直播项目的思考,总结了自己的一套直播复盘方法论和大家分享。
虽然“直播+”模式已成为行业趋势,但在产品接入直播模块而产生的付费效益又不明显时,其存在的意义和价值仍时常被挑战,因此首要的就是验证其价值;
同时,新领域缺乏可复用的方法论,只有不断探索、优化、沉淀才能促进其健康化生长;
最后,在产品范围下的直播领域,定向吸引的还是产品用户为主,持续挖掘探索直播能为产品开辟的新赛道,为产品带来拉新,是“直播+”模式对于产品的直接价值体现。

直播具备快节奏性和强竞争性,在兼顾快速复盘的同时,还需要考虑阶段性的整体化的对直播数据进行监控,因此需要将直播复盘分为快速复盘和阶段复盘 2 个大方向。
1. 快速复盘
在直播结束当天或隔天对昨日数据进行快速复盘,此时重点关注单期直播下的直观数据表现和用户反馈。目的是获得沉淀当天直播的经验并快速应用至后续直播中,是一个不断 PDCA 的过程。
在复盘维度上,可以分为数据侧和用户侧:
数据侧中我们重点聚焦本期的数据表现,同时横向对比其他直播期,去明确本期的数据表现
1)横向对比时,需要将直播关注的 3 大核心数据(总人数、最高在线人数、评论人数、在线时长均值)与其他期对比,明确该期直播的“优劣”。

当期直播核心数据
2)聚焦本期时,重点关注直播数据的整体在线人数变化趋势,定位到最高在线点,和直播内容拟合,能够帮助我们定位直播的“高光点”。
用户侧中则更关注主播在播、用户在听和答的过程,包含:
2. 阶段复盘
在累计多场直播后,此时最需要的就是阶段性的复盘,从宏观角度对多期直播进行收敛分析,能够帮助我们明确直播对于产品的核心价值,并定位核心用户圈层、吸引点及直播应该要有的“节奏”。
在阶段复盘中,除了数据侧、用户侧外,我们还需要关注市场侧:
数据侧—不同于快速复盘,数据侧我们关注整体宏观角度上直播对产品的价值,以及直播整体的数据表现,热点分布等
1)从直播对产品价值定位来说,在未探索付费的情况下,直播能为产品做的就是吸引新用户,增加用户活跃、延长用户在产品内停留的时长上。

价值定位时关注的数据范围
在明确价值后,就应该明确后续要如何把直播做的更好,这里数据上可以分为 2 个大的方向,一是热点分析,二是直播节奏分析。
2)热点分析上,需要从单期、分类、词项拆解上看。首先,单期直播就是简单地对单期直播数据进行排序,找到“好”的直播提炼其特征性;其次,分类分析上关注各类直播数据间的横向对比,能从分类数据对比上,看出哪一类直播更吸引用户;最后,通过对每期直播的标题进行词项拆解,筛除掉无意义的词项,再乘以对应期直播的人数,对每个出现 2 次及以上的词项数据取出其对应的单期直播人数均值,即可定位到用户最关注、最能吸引用户的核心关键词。

热点分析
3)直播节奏分析上,得益于阶段性复盘的庞大数据量,我们可以聚类出多期直播聚类下的直播趋势线,在趋势线上,亦关注 3 大核心点 “拉新、增长、流失”。
a. 用户进入直播的高峰期(即新增高峰),可用于定位直播亮点,并对应布局以留住用户

用户进入直播节奏分析
b. 通过直播数据排序后的高于中位数直播、低于中位数直播的 2 种直播数据走势的对比,我们能够看出好的直播应有的数据走势应该是什么样的。以我这次分析的直播为例,能够直观看出,“差”的直播在增长黄金期都“爬”的很慢,而在黄金期后直播数据逐渐平缓,“差”的直播数据就成了定局。因此要做的就是在增长黄金期,去尽量促进增长。

用户流入流出关系分析
c. 那么在增长黄金期,从产品策略来看,要做的是留住用户?还是尽量去拉新?从数据上,我们有 2 种方式判别,分别是相关性分析和假设分析。在相关性分析中,将新增人数/流失率对标最高在线人数,以数据模型分析其相关性,从相关系数来看哪个指标与最高在线人数相关性最高,即影响最大;在假设分析中,我们可以将“低于中位数”的直播数据中的新增人数/流失率分别对标“高于中位数”直播的数据,其他保持不变,看哪种情况下,最高在线人数是更高,数据是更好的,就可以定位出更应该在哪块发力。
用户侧—要明确直播受众及用户圈层,并针对这部分受众的观看体验,进行服务体验走查,更能够帮我们明确后续业务重心、范围及宣传模式。
在用户圈层上,我们对观众数据清洗,从年龄、性别、地域、渠道等各项维度去定位观众的特征。同时,考虑到直播本身是以产品为载体,其用户圈层基本上与产品本身重合,但会存在一定差异性。因此,此处可以结合 TGI 分析,可以定位到直播用户圈层相较于产品来说的差异点,从而更针对受众进行直播内容调整。

用户圈层分析
同时,直播本身因其特殊性质,也可类比至服务体验设计的思维,因此在用户侧分析时,从直播前-中-后 3 个大环节上分析用户行为、需求、痛点、快点,从而定位到各个环节直播优化的机会点,推进优化。

直播-体验地图
市场侧—在市场分析时,我们不仅需要关注那些在直播领域做的好的同类竞品,同时也要去多分析在受众群体中,最近的热门话题是什么,有助于后续在宣发时引出直播核心话题,也能够带领我们思考直播的新赛道,以协助产品拓宽其用户圈层。
直播作为互联网新赛道,直播+的模式可用于产品宣发、获客、促活等各个方面,挑战与机遇并存。但正因为是新赛道,也相对缺乏体系化的方法论。本文主要是分享我在工作中沉淀下来的直播复盘方法论,也欢迎大家有什么见解或者想法也可以与我分享。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
1. 数据指标是什么
定义:对于一个数据的量化,一般通过对字段进行某种计算得到(比如求和、平均)在原始数据的 基础上,通过统计汇总,加工处理形成的用于表征业务活动好坏优劣的数据。
数据指标通常由三部分组成:

好的数据指标特点:
稍微解释一下可比较性、比率优先两个特点,比率是天然有可比较性的,而跟一般数值对比的区别在于,比率比率会更加注重过程、质量等。然后这些特点里面最重要的是,好的指标发生变化时,产品是可以采取相应措施去改善的。
2. 指标体系是什么
定义:一系列指标的有序结合,数据指标通常较为零散,指标体系可以全面、简洁明了地反应业务状况。
比较常见指标体系会把指标分为三个层级,一级指标是产品目标层面指标,二级指标主要是产品策略相关指标,可理解为一级指标的实现路径,三级指标是业务执行层面指标,跟二级指标的区别在于三级指标对二级指标进行了拆解,并且会可执行落地动作。

指标类型的划分,有一定的主观成分,这里介绍三种常见的指标划分方式。
第一种,是按照用途划分,可以划分为运营效果类、用户体验类、产品特性类、推广渠道类、性能指标类。
第二种,是按环节划分,可以分为过程指标、结果指标。如果要看产品、运营活动的好坏,一般会直接看结果指标,但需要改进它们就会用到过程指标。类似活跃用户数等,部分指标即可以是过程指标,也可以是结果指标,具体是看你以什么为目标进行体系建设的。然后还有像总用户数、GMV 这种累计指标,通常是公司用于对外宣传和公关使用的。

第三种,按属性划分,可以氛围用户数据类、用户行为类、产品数据类。

1. 了解北极星指标
北极星指标应该是大家比较常听到的指标,寓意是像北极星一样指导公司、产品前进的方向,制定的时候最好符合 smart 原则。 通过关注北极星指标以及有限的周边指标,可以有效的帮助业务迭代规划。
好的北极星指标特点:
Ps:指标好并不完全代表产品发展的很好,更多是监测作用,不应该盲目围绕其开展工作。实际开展业务的时候,也需要常常思考业务会遇到什么问题,能不能通过指标进行预警。
2. 围绕生命周期选择北极星
这里推荐一种围绕产品生命周期选择北极星指标的方法,产品生命周期可以分为启动、成长、成熟、衰落四个循环,产品通常要先确认自身产品处于生命周期的哪个阶段,通过了解对应阶段产品的关注点、常见操作策略,从而进一步选择合适的北极星指标。
启动阶段的产品通常是源于发起人的业务洞察,可能是一个伟大的想法,但这个需求是不是真的呢?我们需要通过一个 MVP 版本的去验证猜想,关注产品是否能够满足用户的需求,这个阶段北极星指标通常会选择能够表征目标用户的留存。

具体选择的时候考虑对用户群体进行细分,选择发力点最大的地方作为阶段北极星指标,一个简易公式可以是,整体用户留存等于新增用户留存+老用户留存,这三者的区别在于整体用户留存是最终的结果,新增用户会更具有对比性,体现在可以通过不同时间周期内的新用户留存去衡量近期产品的迭代是否产生了好的影响。老用户可能会由于已经习惯了,从而表现出相对稳定性,一般来说,新增用户、整体用户留存会更合适作为北极星指标。另一个需要考虑点是业务形态对指标颗粒度的影响,一般会取决用户习惯,高频业务可能会优先日粒度的留存,低频的则会选择周留存或者月留存。
成长阶段,产品的重点是拉新,寻求体量上的成长,以及探索商业化变现,关注产品流量的增长,这个阶段通常会选择产品的活跃度指标作为北极星指标。

常见有 DAU\MAU、活跃率、在线时长三种活跃度指标。其中,活跃率和 DAU、MAU 的区别在于,产品活跃数评估的是产品的市场体量,活跃率评估产品的健康度,一款产品用户数绝对值可能很高,但活跃率由于整体注册用户的体量更大,而不够健康。选择标准在于产品的市场增长空间,增长空间大的通常会用 DAU、MAU 等指标。在线时长则会更适合 killtime 产品,例如抖音、腾讯视频等等。这个阶段需要注意的是,活跃度作为北极星指标监控,不是为了逼用户天天来戳一下,而是为付费、转介绍等提供稳定的支持。
成熟阶段,产品的市场价值、用户规模均已过了增长期,进入稳定的发展阶段,产品在这个阶段通常会关注提高用户活跃度,保证产品留存的情况下,确保产品付费转化稳定增长,所以北极星的指标会优先选择付费相关指标。

营收有一条基础的公式,营收等于流量乘以转化率乘以客单价 Arpu 值,基于这个基础公式可以做很多变形,选择北极星的时候会从公式找到变动、提升空间大的点。举一些例子,某音乐产品的商业化,是选择新会员数作为北极星指标,原因在于国内音乐市场付费渗透率只有 5%,而对比美国音乐市场 50%付费率,有近 10 倍的提升空间。
衰退阶段,产品特征是用户需求逐渐减退,市场竞争趋于缓和,产品会更多考虑退出新的产品、服务,让老的产品为新产品引流,常见行为是减缓衰退,开展新的用户场景验证,重点在于新的增量市场,北极星指标会优先考虑新场景相关的指标。相当于是开启了一个新的循环,去验证新产品、新场景能否满足用户需求。

3. 拆解指标的方法
主要介绍一下三种拆解指标的方式,分别是按业务策略 OSM、增长模型或者是业务主要参与者关系进行拆解。
业务策略 OSM 模式,主要是根据业务目标、业务策略、和业务度量进行拆解,整体逻辑是,目标是 What,是什么,业务策略是 how,具体怎么做,业务度量是 which,具体是哪些指标。
举个例子,我们对某产品的北极星指标进行了拆解。某产品的北极星指标周活跃产品数,等于新接入产品加上活跃产品留存加上沉默用户激活。我们对沉默用户目前是处于接受现状,没有采取促活措施,所以大目标拆成了两个小目标,提升新接入产品以及提升老活跃产品留存。策略上,针对目标 1 是通过影响力提升自然流量以及渠道拓展,重点进行衡量是,官网流量的转化评估,从访问、创建、接入,以及渠道质量的评估,包括流量分布、转化率。而在老活跃产品留存上,主要是改善产品体验来提升用户留存,主要看的指标是活跃用户数的持续跟踪,以及细分用户维度留存情况。

第二种方法是按照增长模型进行拆解,AARRR 海盗模型大家应该比较常听到,主要是获客、激活、留存、收入、推荐这些,这个模型是 07 年提出,这么多年随着环境的变化,逐步演化出了 RARRA 模型,造成这种变化的主要原因是以前处于互联网流量红利时代,获客成本相对较低,所以会选择让用户进来再转化,而现在随着获客成本的升高,倾向于先做好用户留存运营,避免拉新成本的浪费,再拓展用户盘子。具体模型选择上,更多是合适的问题,选择跟自己业务相对契合的模型开展工作。
举个例子,网课平台收入可以拆解为付费用户数乘以客单价,付费用户可以进一步拆解为新用户加老用户,新老用户分别拆为流量乘以转化率,老用户数乘以续费率,老用户又可以向其他人推荐形成闭环。最下方的四个指标,分别对应着拉新、激活、留存、收入。实际的网课业务可能更加复杂,每一个维度可能对着好几个指标,需要在业务上灵活应用。

第三种方式按照业务主要参与者关系进行拆解,这种方法通常适用于平台型产品,产品的用户既有供给方,也有 C 端用户。拆解指标的时候围绕双方关系的边或点,按照 OSM、或者增长模式做进一步拆解。
例如,打车软件可能是大家接触较多的双边市场案例,乘客打车,需要完成下订单、付款、评价司机等,司机提供接送服务给乘客,期间需要接送乘客、收款、评价乘客,体现供需双方关系的指标是客单量,而司机侧影响这个指标可能是服务时长,乘客侧则是打车体验,可以分别再做进一步拆解。外卖类业务,则是典型的三边市场,涉及商家、骑手、用户,围绕成交订单/GMV 等建立关系。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
以设计师的角度,基于覆盖面的广度,组件库可以从小到大分为三个层次:
第一个层次的组件库要解决的是单个项目内的复用,同时也能保证整个项目的设计统一性。如果同一个项目下如果有多个设计师,为了保证各个页面的交互和视觉一致性,一个统一的标准就更有必要了,而组件库可以说是这个标准的具化,不同的设计师使用同一个组件,可以有效保证页面的一致性,同时也提高了工作的效率。
那,这个时候就一定必要创建组件库吗?恐怕也不尽然,如果这个项目需要快速开发上线进行验证,后续发展路线也很模糊,那牺牲部分一致性,容忍不同页面的相对差异,或者用类似复制粘贴这种粗暴方式等等来达到目的,也许性价比更高。
第二个层次的组件库,其价值在于多个项目间保持统一性,解放设计师重复性的工作。这个价值有一个前提,就是这些项目之间是需要保持一致性的。
第三个层次的组件库,则是为了更广泛的提高效率,它已经跳出了设计师这个范围,和其他职业产生了联动,涵盖了研发技术甚至更多专业人员,也被称作业务型组件。虽然同样的模块不用再重新设计也不用再重新开发很吸引人,但这些组件的设计是否能被使用方认可?原有支持的技术栈是否与使用方需要的一致,学习和推广这些组件的成本是否能够得到同等回报?相关的公司流程、规则和资源是否方便对组件进行学习、推广和使用?都是需要考虑的问题。
这三个层次的组件库层层递进,每上升一个层次,听起来就越吸引人,所耗费的精力却越大。
做到最好的,诸如谷歌、微软、苹果、阿里等等,在业务上也有同等布局,比如需要开放给广大的开发者形成生态平台。这个时候,组件向外部赋能,不再局限于公司内部,所发挥的价值已经远远大于其所耗费的精力。
但作为一个新的组件库,我们首先需要根据自己的实际情况来确认要不要创建组件,而不是仅仅因为它美名在外。不做组件库,或者使用第三方的组件库,都是一种选择。而不是为了做组件库而做组件库。当确认这个组件库在当前的实际情况下依然有创建的价值,我们就要把这个价值更具像化,成为切实可行的目标。
进入公司的第二年,我开始基于我涉及到的三个 B 端产品来创建组件。
每一个 B 端产品其实都是一个系统,是平台+应用的结构,数据信息在这两者之间运转。虽然看着挺庞大,但首先,这三个产品体系都是基于一个统一的产品价值(AR 技术)来映射到不同应用场景(远程视频、巡视检查、展览展示)的。其次,在人力资源的配备上,三个系统的产品、研发和设计负责人都同属于一个团队,团队优先级一致。另外,虽然主次分工不同,但同一个产品经理或设计师都会同时涉及到三个产品线的定义中。
所以,在建设组件库的时候,我直接提炼了三个产品线的相同功能模块,给出了包含多个页面和多个交互逻辑组合而成的功能模块,对于市面上大多组件库会包含的按钮、提示、弹窗等也没有专门罗列,只将 AR 眼镜上有过特殊交互说明的模块给标示了出来。

来源:公司内部 Guidelines 文档
可能由于恰好符合实情,在没有费很多力气推广的情况下,研发团队就形成了登陆和首页列表 2 个模块,其中的登陆模块,更是一直沿用到了现在。
但随着探索期的深入,产品对接的业务场景迅速扩大,加上架构调整,公司布局更新,组织使命调整,想要一次打通形成第三层次的组件很快就行不通了。虽然后来我也针对这个现象做过一些调整,但收效并不明显,之前一直认定主要原因是时间和精力不够,直到组织设计团队完成了一场 workshop 后我才发现,没有联系实际情况设定切实可行的目标,可能才是收效甚微的主要问题。
现在的实际情况是怎么样的呢?
于我所在的组织来说,三个部门分别负责了 1-3 个业务线,每个业务线都对应不同的用户场景和产品需求,需要用实际的落地业绩和财务收入迅速证明自己所在业务线对于公司的价值,所以即使我能看到不同业务间存在复用的可能,想要像之前一样,直接形成第三层次的组件也很难。
这个时候,借鉴 OKR 思维,设定更具有实质性意义的 KR 目标,然后让组件库如同产品一样去迭代,确保每一次迭代都是关键和有效的。
比如,我认为创建的组件库要到第三层次才是它基于现状能获得最好的价值体现,那就可以把这个设定为 O。这个 O 的设定是由战略指引的,需要对齐公司或部门的目标,也就是我们在第一步明确的价值。
接着,我们来设计子目标,也就是 OKR 里的 Key results,可衡量的关键结果,以终为始,形成这个组件库的目标体系。
对应我这个例子,就可以从用户群的不同分为两类,一个是针对设计师而言有用,一个是对协作部门来说有用,以年度为周期,可以形成两个关键结果:
如果再往下细分,还可以把年度周期拆分为季度周期甚至月度周期,设定更小的 OKR 目标体系,使结果得到更及时的追踪和复盘。
因为我们的项目几乎都是 To B 的业务线,每个产品无论大小都是一个体系,即信息在前端和后端之间传输,用户至少包含 2 个及以上的职业角色,最简单的是 1 个 Web 平台+1 个 AR 终端应用,所以要达到前面的 2 个关键结果,这个组件库从一开始就需要支持至少 2 个终端。
最开始由于几乎是单推我们自研的 AR 眼镜作为应用终端,在设计组件分类的时候,我选择优先罗列了组件,再在每个组件下区分终端。
这种形式和 Material design 的组件库相似,基于一种终端衍生到其他平台。在目录上,你会首先看到组件列表,再看到每个组件支持平台。

来源:Google Material design
但很快,这种推广模式就被改变了,除了 AR 眼镜,机器人、边缘算法盒子、工业 PDA、带 CV 模组的相机等都纳入了不同的业务线,以形成更贴合场景的方案构成。虽然它们都围绕计算视觉为核心技术,但在界面层的表现上就大不一样了。
而这个时候,我还是以之前的形式组织着这个组件库。导致使用的时候,必须得先看一看每个组件长长的目录,才能找到当前所需要的对应终端资源。

来源:公司内部组件介绍页面
在组织过那场 workshop 后,我开始广泛的研究行业内其他优秀的组件库。其实大多数优秀的组件库都有对应明确的、单一的终端,比如 Ant 组件是对应 web 终端,Hololens 的组件是对应 AR 眼镜的,即使苹果这样跨平台多设备的厂商,也分移动设备、电视设备、手表,输出了不同的组件库。
出于种种考虑,我将原本处于二级目录的终端分类提升到了一级,给设计师使用的 Sketch 组件也按终端划分成单独的文件。然后,再根据当前的业务情况,聚焦到 2 个主要的终端上:Web 网页和 AR 眼镜。
由于有了聚焦的终端,在借鉴其他组件库时,也就可以在之前广泛研究的基础上缩减范围,得到更有参考意义的结果。
比如,针对 AR 眼镜终端,Windows 的 Hololens 和 Magic leap 的设计就比 Material design 更具有参考意义。

来源:Magic Leap 设计 & Windows Hololens
即使具有参考意义,但由于每一个组件库所面临的实际情况都不一样,生成组件库时依然需要做对应性的更改。
以我这里创建的 AR 眼镜 UI kit 为例,因为最终要落入不同业务线的各个项目中,应对的客户和场景很难统一,所以,色调统一就不需要作为该组件库生成时一定要满足的条件。如果要保证一致性,Sketch 里的图层样式,甚至颜色变量都可以作为解决方案放到组件库里。

来源:公司内部 Sketch 页面
过硬的设计技能和专业能力,对建设一个优秀的组件库必不可少,但我认为一个优秀的组件库,必然首先是一个实用的组件库,在被它的光环吸引的同时,紧紧的扣住当前环境的实际情况,依时而定、依时而变,不被自身的专业角度限制,才能够发挥它本来应该给团队或公司带来的价值。
按照实际情况调整,这句话说来简单却最是困难,因为它就像这个组件库的土壤,土壤变了,上面就要跟着变化。这 3 个步骤,首先是在确认有这样一片让它生长的土壤,然后分析土壤当前和未来可以提供个组件库的养分,最后,才是动手开干,让组件库在这片土壤上开花结果。
因为土壤不一样,同样的方法,最后生成的组件库可能会完全不一样,但并不妨碍它成为助力协作,提高效率的一个好的组件库。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:数据分析有助于帮助我们获知业务效果及其他效果反馈,然而当下企业在线下业务当中,不少数据都有所流失,这就要求企业寻找更有效的数据体系搭建方式。本篇文章里,作者就线下业务的数据体系搭建做了总结,不妨来看一下。
前言
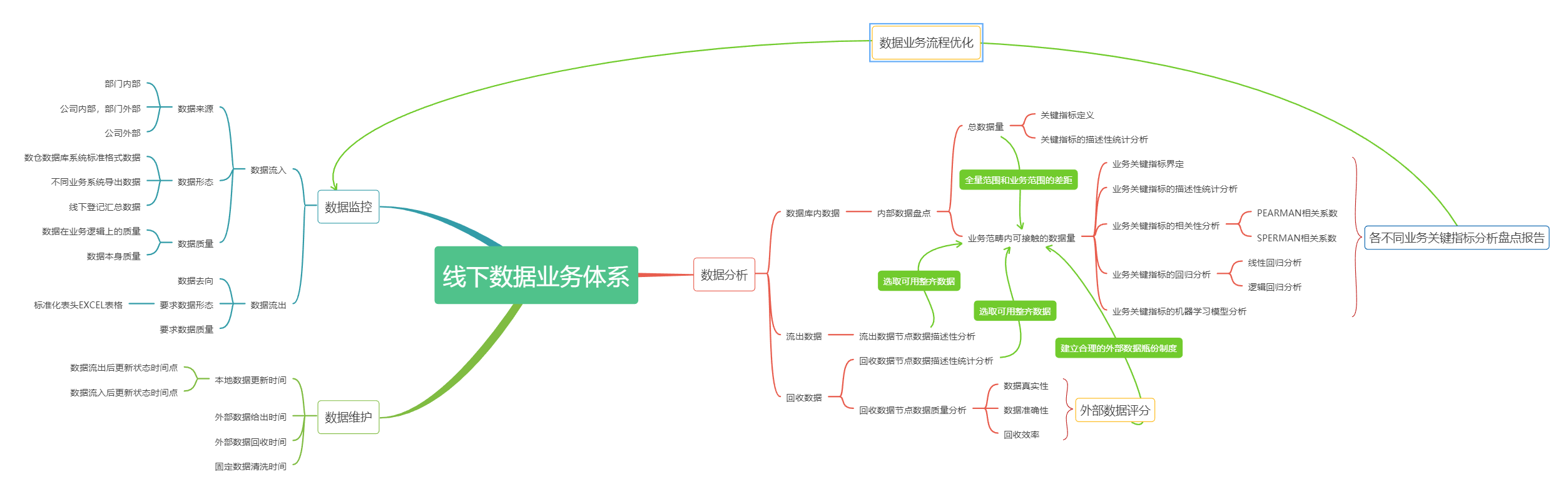
在实际的业务环境下,能够完全通过线上留存的数据搭建业务数据体系的情况主要还是以互联网公司为主,有大量的线下传统公司,是没办法通过线上数据的积累完成业务数据体系的搭建的,在这种情况就得通过不同类型的数据来源去获取业务中可能涉及的数据,设计合理的业务数据体系,完成线下业务数据的监控、维护和分析。

如果是从数据逻辑出发,第一步应当是监控数据,就是我们平常一直说的看数据。
但在实际业务中,尤其是线下业务中,其实有大量业务没有留存业务发生时点的数据,在业务的各个转化节点的数据也很难及时获取留存,大量的数据丢失。如果需要从监控数据开始,其实相对来说难度会很大,甚至有很多业务数据没有合适的方式被留存下来,在日后的数据分析搭建中也无法起到作用。
所以,我更建议从业务的发展方向上入手,尽量细化业务流程,明确各个业务流程对部门业务到底有什么影响,核心业务流程是什么,优先从核心业务流程入手,根据业务流程的步骤完成业务数据的监控和留存。
举个例子,如果对保险行业熟悉的朋友会知道,保险业所有公司都有“培训”这个项目,甚至在保险业里面“组训”、“督训”都是很吃香的岗位,能够在短期内积累大量经验,往公司中高层走更快速,这个岗位主要的业务范畴就是“培训”,培训外勤、培训新人、培训合作渠道等等。
怎么评价培训效果呢?依靠外勤人员的销售量、销售额对培训效果进行评价,剩余对培训效果的评价来自学员和更高级的培训讲师的打分。
其实可以从上述模式看出,对线下培训这种业务模式的评判,对培训岗工作人员能力、业绩的评估其实很难通过以上评分模式进行量化,更不用说实际培训效果的追踪。
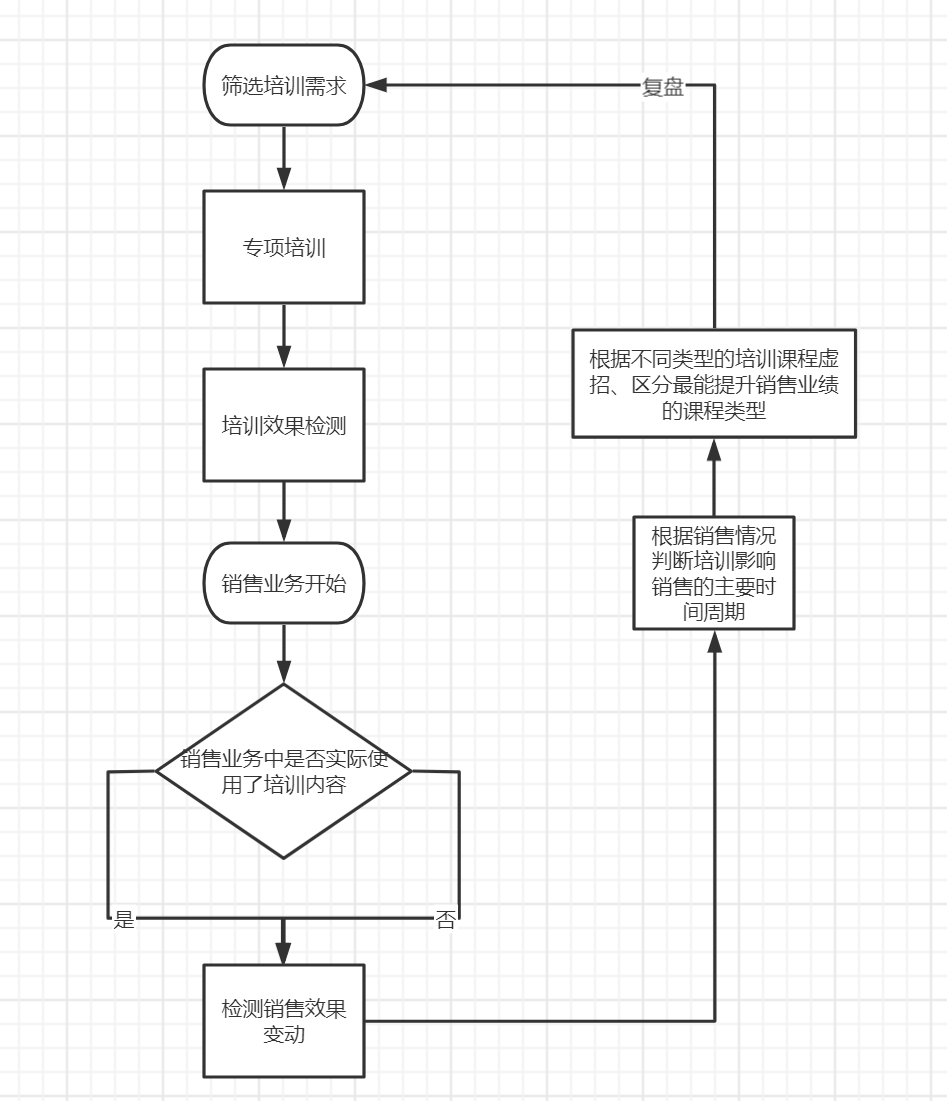
还是同个例子,如果要想追踪实际培训对销售业务产生的效果和影响,要关注几个模块:

从培训业务的目标出发,如果想从更细化的角度去关注培训,会有以下几个业务方会想要关注的点:
所有这些关注点的数据,均无法从线上获取,也很难追踪(这还是仅仅线下业务在实际业务细化关注项提出后的一部分数据的数据量化和追踪,如果要实现业务数据的获取,就需要公司严格要求外勤人员反馈该类型数据,可想而知如果是沟通渠道获取业务数据,就会显得更为困难)。
在这种情况下,线下业务数据体系建立就需要建立严格且标准的业务数据体系,这需要与每一步工作流程相互契合,这个流程有点类似于线上数据埋点的过程,只不过因为业务不在线上,没法在线上完成数据积累。
当然,线下数据埋点和线上数据埋点完全不一样,因为缺乏线上工具的记录能力,大量数据记录只能依靠人力完成,如果想要通过人力完成这类数据登记汇总,就需要使用统一的工具,使用统一的数据字段、数据格式,这需要做到数据流转记录的标准化留存。
以上问题的解决方法除了需要依靠人力对数据进行核准清洗外,建议最好是按照统一的字段建立本地数据库。
熟悉EXCEL或者WPS EXCEL的朋友会了解,这两个软件的处理能力随着数据量的上涨会十分受限,如果是行数超过百万级的话,是无法在EXCEL中操作的,会出现数据丢失。
同样的,如果数据量在20万以上,使用IF系的函数将会加重性能负担,非常容易崩溃,尤其是当出现过去的某一原始主键重复出现的时候,利用EXCEL技巧实现等价FOR循环会变得更难。
这个时候我们会更倾向于在本地建立MySQL数据库,可以利用MySQLworkbench或者NAVICAT对本地数据库进行处理, 利用本地数据库的字典表的字段完成线下交互数据EXCEL/CSV表格表头字段的统一,在简单获取了线下汇总回来的数据之后利用update函数完成数据更新,形成本地数据库。

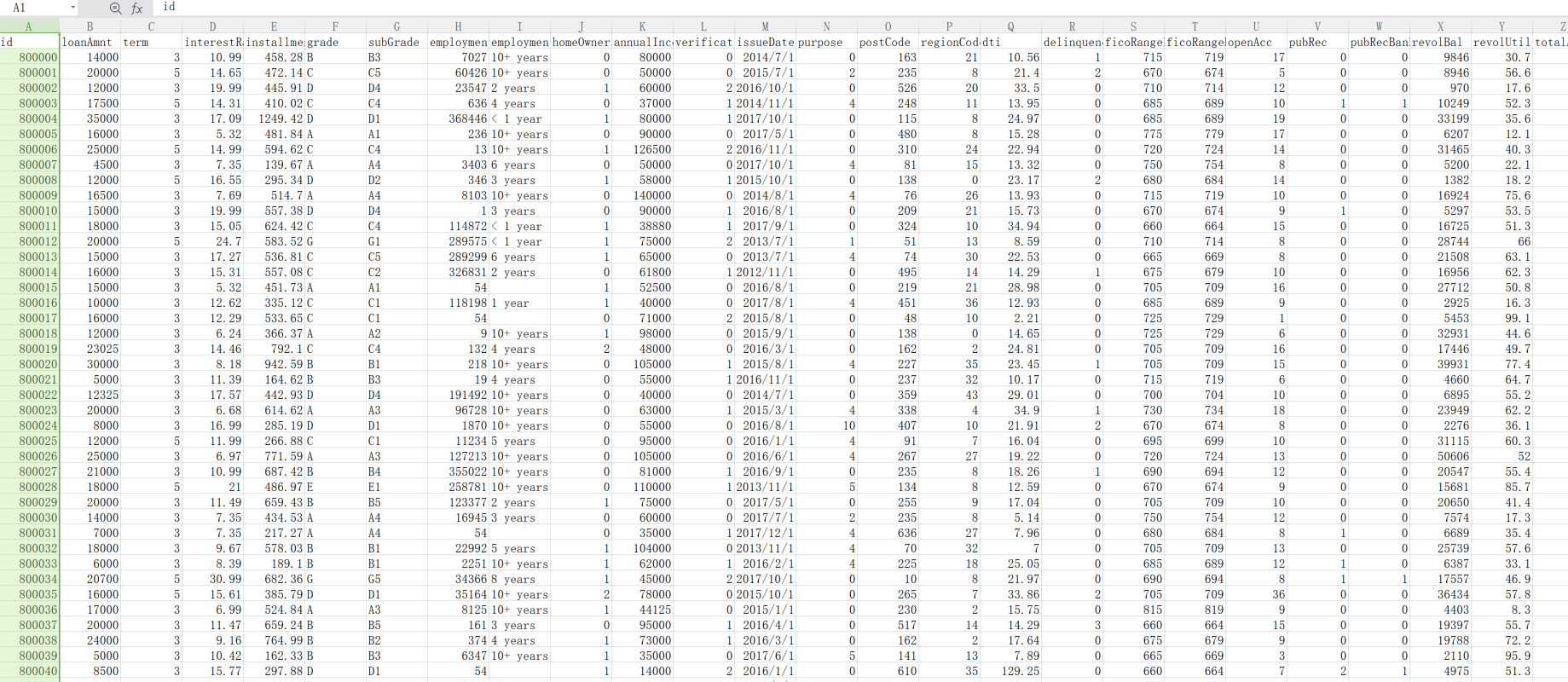
作为参考,这个是阿里天池某次比赛的测试集数据源,测试数据集的文件不超过100M,模型处理后的预测集也就100M-150M,这部分数据条数约为20W,如果是数据条数在70-80W左右的线下数据,文件大小会达到超过200M,如果还需要清洗、维护这些业务数据,仅仅依靠EXCEL是完全不现实的。
既然要建立数据库,线下数据的维护同步时间就极为关键,线下数据的收集端口需要明确,不同部门、不同渠道之间进行数据交互的人员要固定,交互时间要固定,否则就容易出现数据交互不清晰,导致最后在不同的统计节点的数据无法统一,不断会出现数据重复更新的情况,不利于数据检测监控。
这要数据监控和数据维护以及数据统计在同个周期内完成,同时还要确定所有数据的每一次更新都是以数据覆盖的逻辑,即每一次新增更新的数据范围和内容必须是完全新增的数据。
举个例子,新增的数据版本为C,数据库内现有数据版本为B,更早的版本为C,上传的时候就不允许C版本的数据中含有A版本的数据内容,这样会导致数据的转化顺序存在混乱,涉及时间续流的数据就出现问题。
以上是线下数据体系中数据监控和数据维护的部分,接下来我们聊聊线下数据分析体系的搭建.
和线上数据类似,所有的线下“埋点”的数据回收都是服务于实际业务数据分析的,可以这么说,我们要的不是数据,而是数据告诉我们的事实,以及我们根据历史事实能推导出的合理预测,从逻辑方法论上面,就是归纳—演绎。
想进行数据分析,首要的是需要对历史和现阶段的事实情况进行归纳统计,这就需要加入线下“埋点”的数据进行统计分析,即,先深入了解知道自己的情况。
深入了解自己的情况可以从以下几个方向去深入思考:
了解了这些自身情况之后,还需要深入了解,那些和你在做一样事情的人,在面对同类型业务核心指标的人,他们的工作情况、业务完成情况、实际业务流程转化,和他们历史的情况。
当然,所有的这些外部事实情况都可能不准确,这就需要从业人员实际判断这些外部信息的准确性和可用性。
这些事实怎么得出?通过数据的形式。
这些事实怎么校验?通过数据的形式。
举个例子,还是以我们上说的保险公司培训部门的例子。
假设当前保险公司的业务正常,市场正常,政策上国家没有对保险市场提出什么更为严苛的政策要求,在这些条件下:
这些是相对比较概念化的事实,这时候就需要利用数据把所有的事实细化描述清晰,且所有的数据都需要和工作流程相关联。
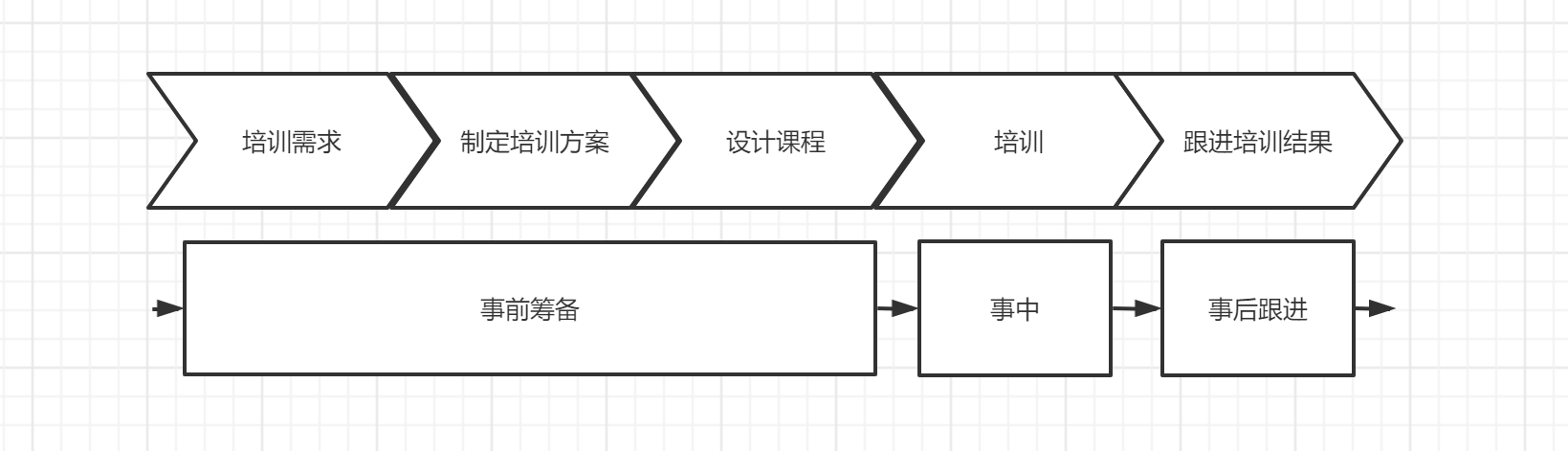
同时,所有的业务数据分析都需要建立“时间”的概念,我们可以画一个时间轴来看这个业务流程:

每个业务流程下其实都需要一定时间完成当前工作状态的信息收集,数据本身就具有时间的特性,如果是金融公司、金融部门,还会对数据的时间序列有更严格的要求,因此,数据本身就需要打上所属时间的标签。
在业务流程中,记录每个事件发生时间点的数据,留存这些时间标签下的数据,完成基础数据源的汇总。
在分析中可以将分析划分为几层,可以先按“事前—事中—事后”的顺序留存各个事件发生时点的数据,从中尽量明确有规律性的节点,例如:
这些时点的数据收集可以帮助你深入了解业务流程,在日后做到各类自动化有很大程度上的帮助,这就是业务体系初步建立之后再进行优化的工作了。
在关注了业务的核心指标后,找到能够对核心指标产生影响的因素,将这些因素拆分成“事前—事中—事后”的形式,设定一定的主键完成数据特质化的积累。
以电商为例,电商可以以“订单号—用户ID”的形式,如果是在保险培训的角度下可以参训外勤人员ID作为主键,当然,不同的业务模式会有不同类型的主键,涉及的后续的一些数据内容也不一致。
还是以保险培训为例,在培训中有大量数据是没有办法轻松进行积累的,也同样不能很明确地进行量化,这时候就要建立评分卡的制度,用于量化一部分难以直接估量的行为数据。
比方说,A讲师培训营销技巧和保险学原理课程,两门课程完全不属于同一个课程体系下,在实际外勤作业中,营销技巧所能给实际业绩的增长是短期高效的,而保险学原理课程可能在提升外勤人员金融素养方面更为突出,可能在面对高净值客户的时候能更体现优势。
这部分提升并不会很直接的在实际销售业绩上有明确的体现,这时候就会需要对实际的培训效果进行分类归纳,建立不同评分评级制度。
类似于量化投资,这些数据都会需要和业务核心指标建模拟合判断,根据历史经验,最好是建立相关的多元线性回归模型,机器学习模型虽然在预测方面更具有优势。
但是实际可解释性并没有那么强,在实际业务总结反馈的时候并不能明确的找出问题所在,所以在预测分析的角度还是更推荐从线性回归的角度配合相关性进行分析。
希望分享的这些给现在还在线下摸索业务数据体系搭建的朋友们一些启发。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
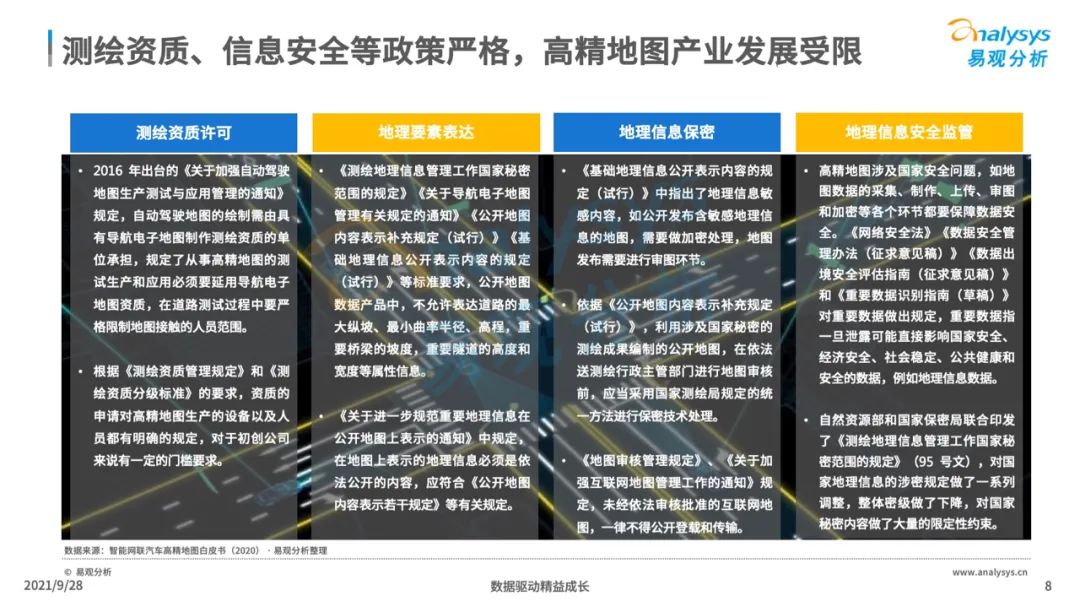
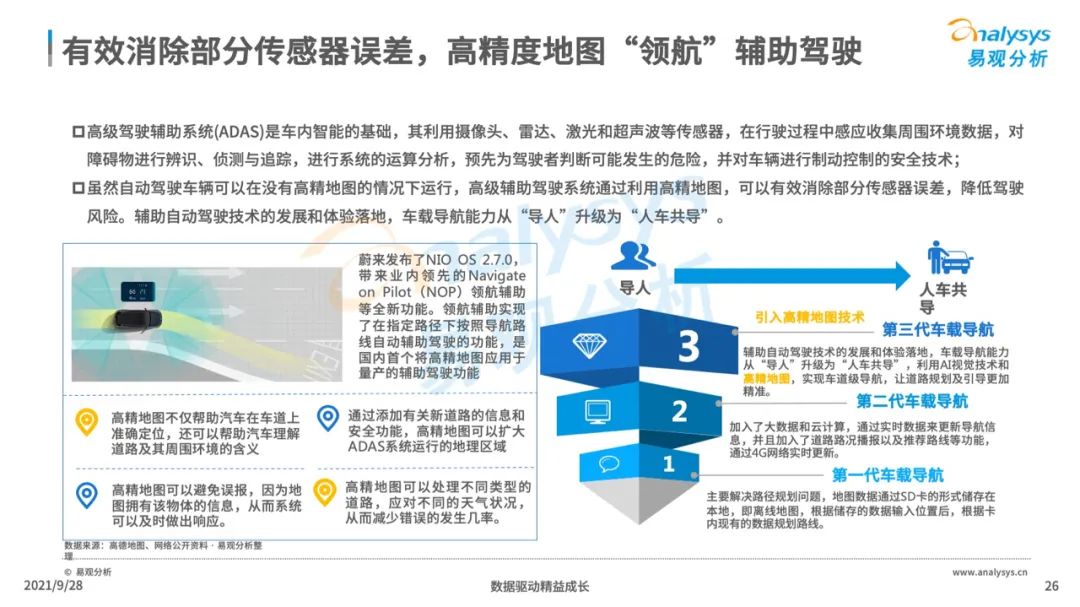
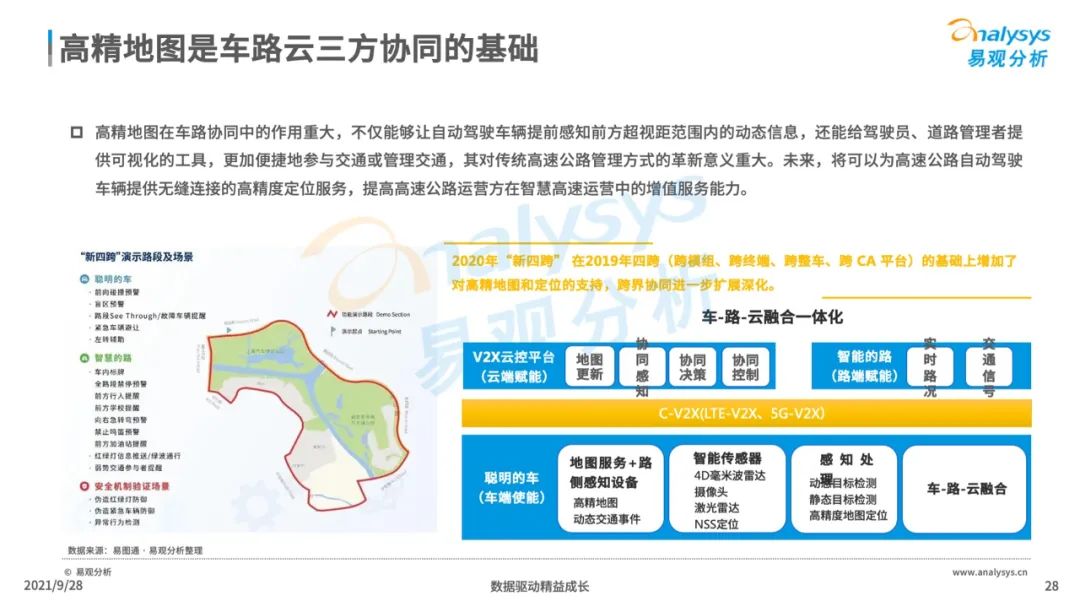
编辑导语:2021年,随着高级别自动驾驶技术的快速和智能驾驶汽车量产落地,作为关键环节的高精地图也愈发受到车企的重视。当前,部分车企L3自动驾驶车辆开启量产之路,高精地图渗透率大幅提升,前期获得订单的图商优势将进一步扩张。但是,对于行业各方参与者而言,高精地图需要长期的技术支持和大量的资金投入,中国高精地图市场竞争格局将愈演愈烈。





























蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
虽然说 2021 已经快到 10 月份,但我最近我还是花了点时间,搜罗全网设计,总结出了这 7 种出镜率最高的版式风格,也是今年最流行的设计表现形式之一。

看完这一波网页 UI 类设计,再也不愁接下来该如何做设计创新了。

这是今年出镜率比较多的一种设计风格,不管你是在 Dribbble 还是 Behance 上都能见到它的影子。这种风格设计最大特点:形式感、聚焦、简约而不简单。

当然还可以是将线圈与文字叠加图片,有一种层叠纵深布局感受。


又或者说图形只是作为装饰作用。

纯文字版式在今年版式中出镜率也是相当之高,包括深圳设计周官网也几乎都是几个大字排版。其实我们仔细思考,将文字放大处理,有点图形化的意思。


上图是典型的文字图形化,将文字转化成线性设计。



图文混合设计风格大胆、新颖,让人眼前一亮。这种版式布局一般会出现在设计工作室网站居多一些,追求形式感与观赏性。

图文混合设计,不光只是图片与文字混合排版,还可以是图标与文字、粗字体与细字体之间的混合穿插。




圆形设计趋势一直都存在,在网页设计中出镜率高也是毋庸置疑的事情。毕竟圆形本身自带超强亲和力、聚焦。设计用它可以解决很多枯燥的版式,让画面瞬间活了起来。

还可以将文字处理成圆形,与圆形图相呼应。






文字轮廓化版式今年出镜率尤其之高,将文字轮廓化设计处理,减轻了文字的视觉重量感,更像是将文字线条化设计处理。



文字轮廓化设计还可以用在背景,作为设计装饰效果。


玻璃质感设计趋势,也是今年最火的设计风格之一。那么它在网页出镜率也是在下半年开始逐渐多了起来,也许是设计师发现这种质感细腻与折射光透露出的细节之美。




线无疑是图形里面运用较多的,今年发现很多网页中都加了线条作为版式装饰,或者就是纯线条版式设计,让人眼前一亮,原来还可以这样玩。

线条在这里作用明显,除了美学设计装饰之外,它还用作信息层级区分。


好了,差不多到这里就结束了。7 种风格,希望能给大家带来一些新鲜的设计想法,在工作中将其运用进去。
当然,在做设计提案版式、作品集包装都是可以参考,希望大家不要被局限。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
桌面和大屏幕上导航栏要怎么设计其实是一个经常被拿来探讨的问题,如今这也是 B 端设计中绕不开的一个设计问题。Jennifer Rose Kingsburg 曾经有针对网页的三级菜单导航进行过一份研究,结论是在左侧设置导航好处多多。此外还有很多类似的研究,你可以在这里看到很多相关研究的摘要。值得注意的是,这些研究大都是 2017年之前的研究成果,而如今很多设计范式发生了变化。

Eyetracķ荷兰国际集团的研究表明,用户习惯于使用 F 式的浏览路径,这使得左侧导航在一般情况下有着相对更强的可用性,它不需要用户视线上的查找,因为用户会下意识注意到它们的存在。

如果我们经常使用笔记本电脑来浏览页面,会很容易注意到不同的导航模块对于页面空间的占用比例,左侧导航所占用的页面控件通常是同样内容量的顶部导航的占用空间的3倍,因为纵向的侧边栏导航需要考虑到横向的标题占用空间,再加上搜索等功能模块的加入,这种空间占用就成了不可避免的结果。即使左侧的菜单栏可以折叠,这种处理方法也不总是有效的,因为这可能会隐藏相关条目的标签信息,降低了导航的可用性。

也正是左侧导航本身的排版逻辑,它通常可以显示比顶部导航多一倍的条目内容,如果你的信息架构本身涉及到的一级菜单条目较多的时候,采用左侧边栏导航是明显更合理的选择,而且这种导航非常适合随着时间推移逐渐增加条目的需求。

侧边导航本身虽然占用的空间更大,但是它也有着更多的空间根据需求来定制各种不同的需求,相比于顶部导航,侧边导航甚至可以直接将分层的二级菜单直接展现出来,就像 Outlook 的侧边栏和 Slack 的侧边栏导航。

你会注意到 macOS 和 Windows 操作系统当中,系统默认的用户界面大都采用了灵活的侧边栏导航设计,很多 web 应用也是如此,它们会将顶部空间留给系统默认的菜单模块。采用侧边栏导航的 UI 界面可以和操作系统的逻辑保持一致。

悬停激活抽屉式下拉菜单的设计在顶部导航当中是非常自然的,但是在侧边栏导航当中,这种设计可能会在一定程度上遮挡住下级菜单,如果使用在旁边展开的方式,可能会占用大量的空间,总而言之,它更贴合顶部导航的交互模式。

顶部导航正是因为和悬停出发下级菜单的功能很搭,所以很多电商和大型网站上会使用它来呈现条目众多的超级菜单。它是用来一次容纳超多条目的下级菜单的有效方式,这种布局也为产品展示和广告留出了足够多的空间。

如果一种导航模式看起来不够好用,那么是否要借助重设计的机会,切换到另外一种模式呢?根据 Jira 的用户测试,95% 的早期用户对于这种情况会感到非常迷惑,即使是再小的导航功能修改都可能直接影响到大量用户的日常使用,因此不管哪种导航模式,一旦选定,尽量不要改变。

对于没有太多条目的顶部导航,在移动端上依然可以直接在顶部呈现,不过如果太多了就需要使用汉堡菜单来承载,或者切换为垂直的侧边栏导航。而侧边栏导航在移动端上相对好一点,因为导航模式本身是一致的,但是有限的空间内如何呈现大量的导航条目同样存在挑战。

顶部导航:占用空间小,在页面的位置最为显著,涉及条目不多的时候效果非常好。对于层次结构简单的中小型网站,顶部导航还是很好用的,对于层级较少但是二级条目特别多的超级导航,顶部导航也是不二选择。
侧边导航:侧边导航支持一级条目较多且层级较多的导航需求,扩展性良好,对于复杂的产品和自定义需求较多的产品、涉及到管理功能、 桌面级产品、 都适合使用侧边导航。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
医疗是多个相关方、多种服务协同运作的。打造智慧医疗,要把握各方的利益关系,才能更好地找到服务提供的突破点。作为用户研究,也需要综合考虑多方诉求,为行业的关注者提供更完整面的理解。
医疗是一个专业的领域,为支持医疗活动的正常开展,不仅需要专业医生参与伤病的判断、处理、治疗,还要有政策环境、资源保障和就诊全流程各环节的多方支持。医疗活动的发生不是独立的,而是多个相关方、多种服务协同运作的。
正如《健康中国“2030”规划纲要》所说,医疗健康是国家战略层面的事情,关注健康、促进健康是国家、社会、个人及家庭的共同责任与行动。打造智慧医疗,只在某个点上进行调整是无法影响整个系统的,把握各方的利益关系,才能更好地找到服务提供的突破点。作为用户研究,也需要综合考虑多方诉求,为行业的关注者提供更完整面的理解。
公众越来越重视健康,对医疗服务的需求持续增长
改革开放以来,中国在公共卫生领域投入不断加大,医疗、医保、医药事业深入发展,医疗卫生体制改革不断深化。到 2019 年,我国人均期望寿命达到 77 岁,居民主要健康指标总体上优于中高收入国家平均水平。与此同时,中国居民的健康意识也在逐渐上升,《2019 国民健康洞察报告》 发现,93%的公众认为身体健康是“最重要的事”,远超过“拥有财富”和“满意的工作”,这说明“健康”正在得到越来越多的重视。
但与此同时,真正理解并掌握基本健康知识、拥有健康生活方式的公众仍是少数,公众健康素养水平处于低位,需要专业力量帮助。在中国老龄化进程加快和现代生活压力的背景下,亚健康和慢病的危险因素也在增加。艾瑞咨询的《2018 年大数据时代下的健康医疗行业》报告认为,中国整体诊疗人次和人均诊疗次数还将持续上升,这就意味着,我国医疗健康的需求还将持续扩大。

1. 资源稀缺且分配不均,政府调控有重要意义
区域医疗资源分布不均已经成为各界共识。高等级医院集中在东部,意味着其他地区的居民接触到优质医疗资源的机会相对少。其次,医疗资源利用不合理,三级医院人满为患,基层医疗机构供过于求,8%的三甲医院承担了 40%的门诊量。这不仅会降低就医体验,造成优质资源的严重浪费,也会使得基层医院、民营医疗机构的资源得不到有效利用,影响机构的地位、口碑和患者接触广度。

分级诊疗是政府为推进医疗资源的合理分配提出的政策。在分级诊疗的指导下,常见病、多发病、 慢性病到三级医院诊治的比例会逐渐降低,恢复期、稳定期的患者也会转诊到下级医疗机构,继续治疗和恢复。汇集优质资源的三级医院,则重点负责危急重症、疑难杂症的诊治,并为基层医疗卫生机构提供专业、管理、科研等方面的指导。如果分级诊疗能深入贯彻,将在很大程度上缓解看病难的问题。
2. 医疗健康活动的发生需多相关方、多服务的协同支持
聚焦到就诊“这件小事”上,可以更清晰地看到医疗场景下服务对象的复杂性与多样性。长期以来,伤病的判断、处理、治疗,很难脱离专业医生的指导和医疗器械的辅助。从日常的医疗保健行为——“预防疾病→挂号就医→治疗处理→康复管理”来看,我们也许只是和医生、护士产生了接触,但在疾病的确诊、治疗和护理过程中,还需要一系列相关政策、医疗器械、基础服务来提供支撑。也就是说,医疗健康活动的开展是需要多个相关方、多种服务协同运作的。

以慢病预防管理举个例子。患者在慢病预防和持续管理期,会以直接或间接的方式与多个政府部门、行业机构产生互动。
在预防阶段,公众对慢病的了解主要来源于政策层面从上至下的知识科普和疾病筛查;同时,政府也在从生存环境、全生命周期管理等方面,来为预防慢性病风险打基础。
当居民出现慢病症状后,各级医院则承担起健康监测、生活方式指导和疾病诊断的职责,尽可能降低发病率,及早进行治疗处理。
患者确诊慢病后,医保、医药也参与进来,为居民提供就医保障和用药保障。对于部分无法承担治疗花费的患者,政府还会发动慈善机构等开展医疗救助,让国民获得更大范围的健康保障。
除了我们在表面上能看到的医疗保障和服务,相关部门还会通过国民健康数据分析、环境监测、食品安全检测等,追踪国民患慢病的趋势变化,并通过必要的政策制定和医学科研,减轻慢病对国人健康的威胁,提高生活质量。

公众存在医疗需求,政府和医院提供相关服务,并通过资源调配、流程建设、服务流转等方式维系医疗系统的正常运转。在这其中,医疗服务起着关键作用。
从对服务的不同需求出发,引申出政府部门、行业机构和社会公众三类人群,分别对应服务监管方、提供方和接收方。这也意味着,在特定某个医疗场景中,不是只有患者、医生或政府的其中一方,而是多方协作共建的。服务一方,常需要调动另一方的资源和能力。

基于以上三类人群,可以画出医疗行业的干系人地图。提供环境、政策保障的是政府部门,负责监管行业机构的质量达标和服务持续提供,行业机构建设服务,并通过拥有专业技能的人完成服务输送,公众则是最终的服务接收方。

围绕不同人群的角色位置和关注点,可以将医疗场景的研究主题分为国民健康、行业发展和个体保健三个层面,这也是一个从宏观到微观、从整体到个体的视角。

不同主题的调研目标和服务方向是有区别的,在分析用户/客户需求时,需要有多维分析的视角,为业务提供多层次的解决方案建议。接下来,笔者会通过国民健康主题的一个案例,来陈述用研是如何思考多方需求联动的。
疾病预防控制是提升国民健康水平、保障民生的重要主题。2019 年 6 月 29 日,《中华人民共和国疫苗管理法》通过,将疫苗定义为“预防、控制疾病发生、流行的手段,事关公共卫生和国家安全”,并且对疫苗管理提出“最严格”要求。要求强化对疫苗全生命周期的安全监管,保障疫苗的安全性、有效性和质量可控。同时,也要加强公众科普,让更多人了解疫苗接种,并主动配合参与。在这个背景下,腾讯医疗有机会与疾控合作,打造首个线上智慧疫苗服务小程序,辅助计划免疫政策的实施。
前面讲到,医疗场景是多方协同共建的,那么,在落实政策的过程中,除了疾控,还需要哪些人参与?服务的使用者还有谁?为了将服务对象及其相对关系理清,可以将调研路径做一些调整,把“多角度思考”作为一个重要主题贯穿其中,来帮助我们理清“研究谁,谁需要什么,我们能为谁提供什么”。

1. 圈定研究对象:从案头研究入手
关于“研究谁”这个问题,我们可以从案头研究入手。
前面我们画了一个粗略的医疗行业干系人地图,在实际操作中,可以对地图做一个简化和抽取,作为聚焦调研对象的指导。在案头研究时,可以围绕政府、行业机构、公众三方,通过政策文件、研究报告、学术论文等,来帮助研究员理解特定场景涉及的组织架构、相关角色和关键流程,圈定可能的研究对象。

基于疫苗服务链条的相关方和业务的资源、能力和业务规划,最终,我们确定以疾控、社康和接种人(或家属)为主要服务对象。

2. 需求收集
接下来,我们经过多方调研,了解疫苗接种的流程、相关设备、医护人员和接种人的互动,从各方视角理解疫苗接种这个场景。在这个过程中,使用的方法主要是实地观察和访谈。

3. 需求分析
通过与疾控专家的多次访谈、社康走访和用户调研,我们梳理了疫苗接种场景的相关方及需求。整体来看,疾控主导疫苗接种的整体方向指导,推广疫苗接种,监管疫苗安全。社康负责实施接种,支持疾控的工作。公众更多的是配合方,需按计划及时、高效、安全地完成接种。

预防接种是一类公共预防服务项目,对预防控制传染病、保障公众健康有重要意义,也一直受到政策层面的高度关注。作为开展疾病预防控制、应对突发公卫事件的重要部门,疾病预防控制中心高度关注接种覆盖率和疫苗接种安全。
根据不同年龄段和疾病场景的需求,我国为公民提供了覆盖全生命周期、应对多种疾病预防需求的疫苗,其中,以 0-6 岁儿童的接种频率最高,强制性最强。

作为实施方,社区卫生服务中心负责接种全流程的工作推进和安全把关。

公众作为配合方,更多的是根据政策要求和自身健康保障,按计划完成接种。

出于认知水平和需求的差异,公众在疫苗接种中有不同的态度和行为。在此,我们提炼了几类典型用户,来表现不同人群对疫苗的差异化需求。




从用户的典型故事中可以看到,疫苗接种在实施的过程中会遇到各种各样的问题。而且,由于信息不对称、资源供需关系不平衡,疾病防控往往会遇到政策传达不到位、资源紧缺等问题。
总的来说,这些问题表现为以下四点:
接种咨询量大。近年来,随着疫苗接种的普及,公众对疫苗的学习意识和了解程度有所增长,接种及时性也有所提升。但由于医疗知识具有较强专业性,公众对疫苗种类、接种禁忌症、接种安排等了解有限,很大程度上依赖专业医护人员给予指导。而这就给疾控和社康带来了巨大工作量。
及时接种难保障。对于公众来说,接种疫苗的第一步是预约。要保障及时接种,就需要有号或有苗。疫苗预约时,有的约的是号,有的约的是苗。对于儿童疫苗,常常无法确定接种人在某个时期要接种的是哪种疫苗,所以只能约一个名额,到了现场,再由医护判断要打哪种疫苗。但成人疫苗种类较少,通常约号就相当于有苗供应。但不管是没号或没苗,都会影响接种的及时性。
社康在进行库存规划时,一般是参考往年同期的疫苗数量做估算。但由于人口流动、气候变化等因素,每年的实际接种情况都会有所差异,疫苗缺货情况时有发生。若资源调配时间较长,就会影响及时接种,进而影响特定时间段和特定区域的接种率。
接种体验差。疫苗接种虽不属于疾病就医,但其流程与常规就医相近,自然也难以避免“等待时间长”的痛点。加上部分社康指引不清晰,增加接种整体耗费时间,从而加重负面情绪,甚至引发投诉,这又会影响社康医护的工作开展。

安全意识欠缺。接种过程中,“安全”是非常重要的主题。社康医护人员须在多环节确认接种人的身体状况是否适合接种,核对接种类别。

尽管“疫苗的安全性”是接种人(或家属)最关注的话题之一,然而,公众对“安全”的认知常局限于“贵的、进口的就安全”。在实际行动上,对接种安全的重视程度非常有限,包括不认可安全确认流程、不重视接种后留观的重要性和未及时上报副反应,这又会对社康的工作开展造成一定阻碍。
“接种人每天的身体状况都不一样的,需要在接种前确认。有的民众就不认可接种前体检,认为自己清楚身体状况,不需要多此一举。” ——社康护士
“有个患者来打 HPV 第二针的时候说,自己打完第一针之后‘差点要死了’。我不知道是多严重,反正她就是这么说。但是她当时没有告诉我们,也没有去医院看是不是过敏引起的,那我们就会建议她不要打第二针,因为不知道会不会再出现类似的情况。她后来就没打了。” ——社康护士
4. 服务方向探讨
收集了用户的需求和痛点后,就是与项目组成员结合业务资源、能力优势、产品规划、商业化需求等,思考服务方向的可能性。最终,我们形成了以下服务框架——通过线上接种服务和宏观辅助决策平台,优化接种流程,辅助接种情况感知,助力宏观调控与政策落实。

其中,线上接种服务承接公众科普、信息查询、预约服务、接种引导和全流程追踪功能,能够根据接种人的年龄段,匹配对应的疫苗知识,对公众进行持续科普。接种前,公众可以在线上平台查询特定疫苗的库存信息、过往的接种记录和当前接种计划,选择接种时间、地点和疫苗种类。从预约开始到接种完成,线上服务提供全流程指引,包括接种前的饮食、作息注意事项、接种当日流程说明和接种后反馈问卷等。以线上接种服务作为中介,连接公众和社康,有助于降低接种的时间成本和沟通成本,建立全流程追踪路径,让公众的接种需求更快传达到社康和疾控。
同时,基于监管政策实施效果和宏观调控的需求,通过接种数据与宏观辅助决策平台的连通,可帮助相关部门快速了解区域接种情况,辅助资源调配和措施干预决策,落实及时接种、安全接种。

宏观辅助决策平台
医疗场景是多方联动的,这种特殊性会影响用研的思考方式,也决定着设计时需考虑多方需求和协同共建。依托自身的技术、资源和优势,智慧医疗健康可以通过打通数据、拓展场景、共建生态等方式,为政府部门提供辅助,与行业机构共建服务,满足社会公众多样化、多层次的医疗保健诉求,更好地解决问题。

用户研究是一个理解用户和学习理解用户的过程,最后,基于调研实践,笔者尝试总结了在医疗场景做调研的一些心得,在这里和大家分享。
1. 学知识,拿到打开专业领域大门的钥匙
医疗是专业且严肃的领域,不了解基础就医环节和业务的相关知识,不仅会影响受访者的初印象,也容易造成沟通障碍。因此,我们可以通过实地观察、政策文件学习、参加行业会议或讲座、专家访谈等方式,来丰富对行业的认知,更好地明确调研对象、调研方向和调研内容。

2. 涉及隐私,需降低用户的戒备心
健康是非常私密的个人信息,当访谈内容涉及健康状况、疾病信息时,用户容易产生抵触心理,影响调研深度和获取资料的真实性。在开展调研时,需要用合理的身份、在合适的场合进入,让受访者降低戒备心,更好地敞开心扉。同时,使用有技巧的话术,适当调整调研材料,也能让交流进行得更轻松。

3. 有同理心,结合情绪理解需求,探索机会点
当处在疾病场景,或论及患病经历时,用户可能出现焦虑、消极等反应,打乱调研节奏。但情绪并不是只会带来负面影响,它也是我们挖掘机会点的重要参考因素。因此,用研人员可以在对话中多表现倾听的态度,鼓励受访者表达情感,诉说对就医流程的感受,获取更细腻的材料。

在医疗这个专业领域里,我们一直在持续学习和探索。“联动医疗”是理解用户需求的指引,也影响着服务方向的思考方式。基于联动性,用户研究会继续将多对象调研贯穿始终,呈现更系统、多维度的需求关系,与业务共同探讨智慧医疗更丰富的可能性。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
金刚区是什么,想必大家都有所了解。
没有的话看这张图就懂了:

图片来源:淘宝首页
我在微信上搜了一下,发现大部分讨论金刚区设计的文章,都是在讲怎么画图标。
但是我自己在使用各大 APP 的过程中,发现很多金刚区并不是那么好用,而且这跟图标好不好看无关。
金刚区设计不好,会对我的使用造成直接影响:
我今天就来总结一下,对于金刚区设计的交互/体验思考:
金刚区里有多少项比较合适?
这其实是米勒法则(Miller’s Role)的典型运用了。
如果你还不太了解米勒法则,看看下面这张图里的词语:

现在,半分钟回忆一下,你记住了多少个?
……
大部分人能记住 5~9 个。
米勒的研究发现,普通人的工作记忆(Working Memory)只有 7±2 个信息块。
如果给的信息超出了这个数字,大部分人也只能记住这么多。
所以说,金刚区里的图标数量,最好也维持在这个数,否则就是对用户的记忆能力要求过高了。
通常来,4 个图标很轻松,说 6 个图标是比较理想的,8~9 个就有点吃力了,10 个就超纲了。
例如支付宝这个就过分了,好在这只是工具类产品,复杂一点也没办法:

人们在看阅读文字时,视线轨迹是之字形:

人们在阅读表格时,视线轨迹是除草机形:

上图来源:这样设计表格,看着真难受!
虽然金刚区的眼动图我没有,但第一步肯定是从左上角开始往右扫。

所以,用户最有可能使用的图标,应该从左到右排在最上面一行,最不常用的可以排在右下角。
例如美团外卖这个设计,看着就挺合理。不但把重要内容放在第一行,而且还做了很大的视觉区分:

不过一些不愁流量的 APP 会选择把黄金位置用做商业宣传,难免损失点易用性。
1. 仿真图标
如果追求质感,多半会使用物品本身的颜色,例如每日优鲜这个:

这种图标就没什么颜色好讨论了,注意一下整体和谐就好。
2. 数量较少
如果图标数量不多可以使用一个颜色,那么颜色上,同样没什么好讨论的。
例如 QQ 音乐:

3. 数量适中
如果图标数量在 7 个左右或以内,那么可以每种颜色的图标都来一个,这样用户也能记住大概什么颜色代表什么。
例如京东这样:

4. 数量很多
图标数量远超过 7 时,就不可能每种颜色来一个了,否则颜色都不够用了。
如果还是想要划分颜色,可以将类型作为依据,这样用户在寻找图标时会比较有方向。
当然,其实也可以简单点,干脆都一个颜色,例如联通手机营业厅:

1. 底框
一些产品为了统一感,会用圆圈或者圆角矩形,把所有图标都框起来。
这样视觉上是好处理了,但交互上很不推荐,因为会大大降低图标的识别度,乍眼一看都长一样。
这种底框在主流产品里已经很少见了,不过这么做的设计师还是不少:

这种图标数量少,有颜色区分还好,如果数量多又一个颜色,那就很难辨认了。
纵观常见的金刚区图标,通常不外乎四种样式:线条、形状、2D、3D、仿真。

联通手机营业厅

QQ 音乐

京东

美团外卖

每日优鲜
任何样式都能让用户识别和记忆,但是不同的样式给人的感官不同。
真实性越高的视觉样式,就越容易给人高级的感觉;相反真实性越低的视觉样式,越容易给人简单边界的感觉。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
相信身为设计师的我们,在工作中肯定遇到过自己加班加点,绞尽脑汁设计出的方案被质疑、挑战,在宣讲自己设计方案时,总会出现以下声音:

起初的无言以对到有理有据的辨析设计方案都体现出对设计方案更加全面的思考。
想要让自己的设计方案更合理,获得大家认同,可以分为 4 个步骤:
1、 树立自己用户思维
2、充分辨析用户需求
3、严谨打磨设计方案
4、精准有趣的文案
我们常说吃饭不积极,思想有问题。看似玩笑话,但是蕴含的是对于吃饭是本能,是刻在脑子记忆中的。而设计师在做设计时,也需要有这种“本能思维”。
用户思维最基本就是 围绕用户 帮助他们 解决实际问题。如果用三个字来概括的话:人、场、事。
人:目标用户
场:在什么情况下?
事:要干嘛?
例:笔者 因为在家写文章没时间出去吃饭 ,所以需要点外卖 让别人将饭送到家里。

一个合理的设计方案,必然是将人、场、事很顺畅的串联下得出的结果。
用户之所以有需求一定是遇到了问题(需求源于问题),只要找准问题所在就能明确用户需求,那我们的设计便成功大半。辨析用户需求可以从两反面:
2.1、确定问题
2.2、清晰表述问题
2.1、确定问题
除了常见访谈、问卷、测试等调研手段,设计师可以采用【同理心图谱】的方式推导用户需求
从 说了什么、做了什么、想了什么、感觉到什么 四个维度去勾勒用户真实的想法感受。
例:日常支付场景

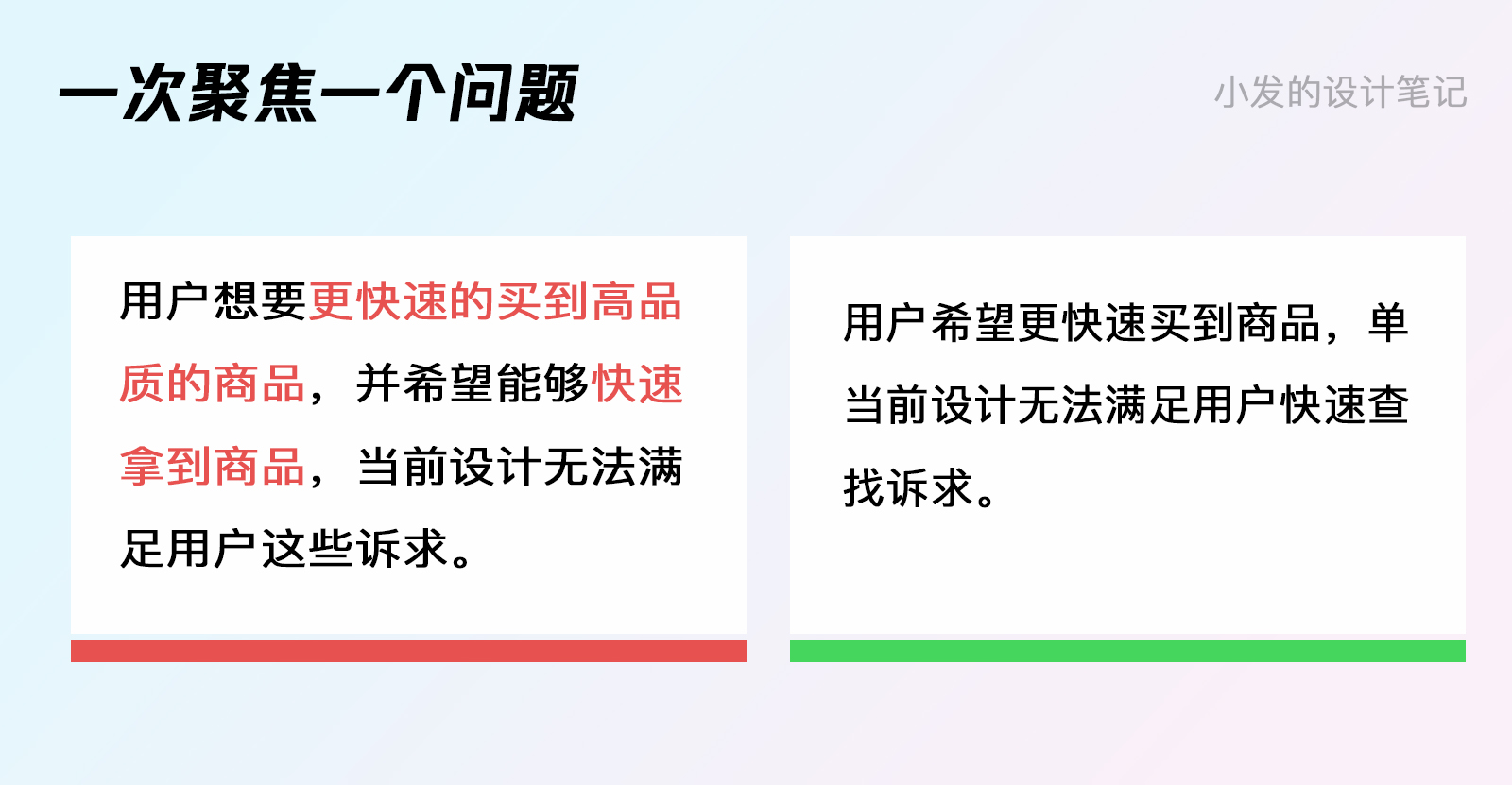
想要将问题表述清楚,还是回到第一部分我们讲的:人、场、事上,通过陈述句将用户面临问题和期望状态(目标)的差距描述出来。
如:小明在QQ群里抢发红包中,由于当前支付流程冗余导致他支付效率较低,影响了大家氛围。

用户与他们的需求是问题陈述的核心,避免:我们应该怎么做、产品应该...作为开头。

保持陈述的宽泛性,不要过早抛出细致的解决方案、技术限制等内容,避免团队发散受限。

专注一点不要试图在一个问题陈述中解决太多用户需求,一次解决一个就很好了。
在打磨解决方案上,设计师需要考虑 易用性、易理解性、及着力提升用户任务效率,给用户一个更好的体验。在打磨设计方案时,我们不必在一个方案上求多表现,一个方案能能够将你所要表达的设计要点表达清楚即可,主要注意:

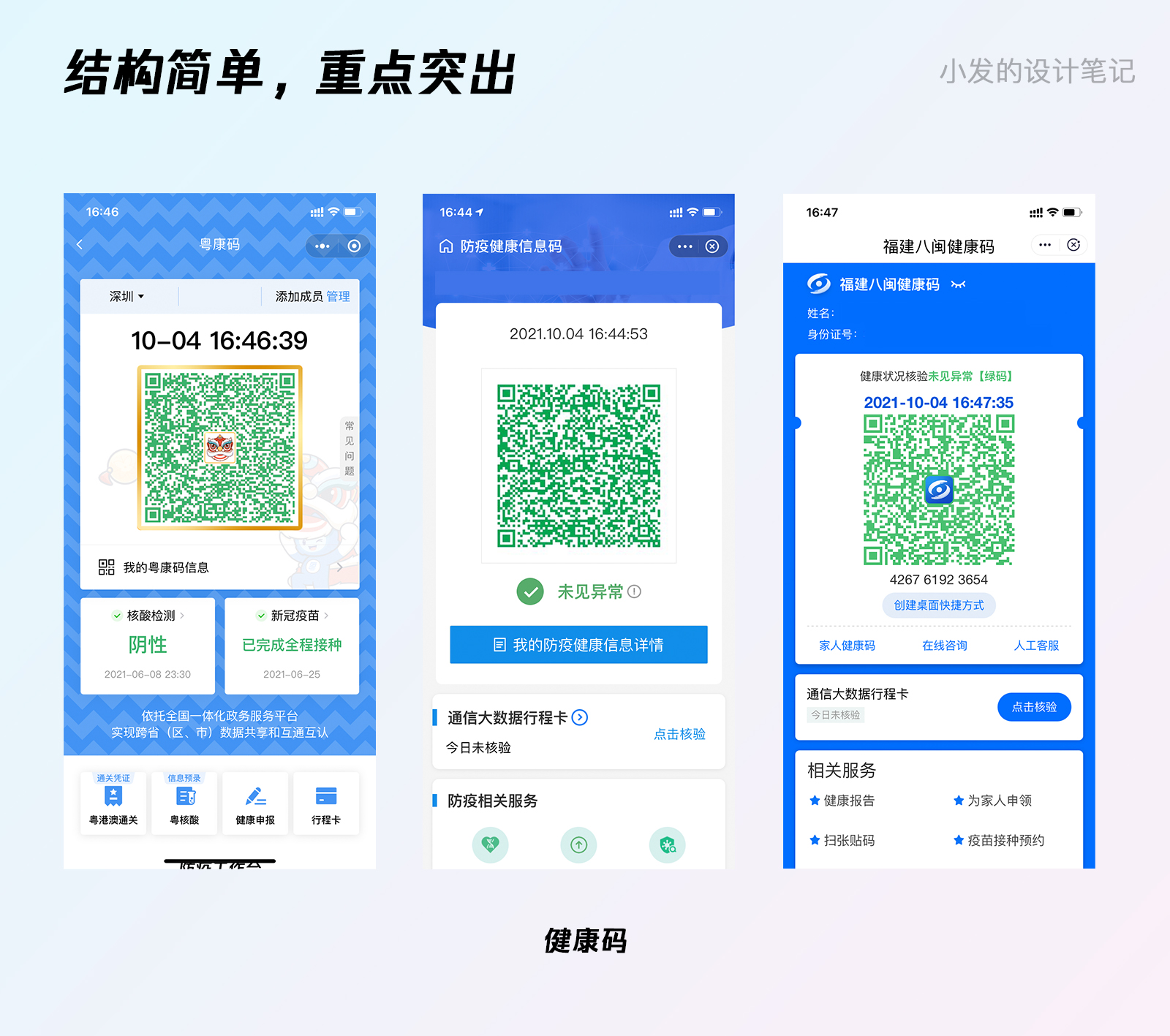
健康码主要是为了让工作人员快速辨别人员是否安全,但在众多人中需 快速判断,这个转化到设计上解决方式:通过大面积的 色块直观反馈;通过实时的 滚动时间+滚动背景反馈真实性;在结合下方核酸与疫苗辅助判断,整体非常贴合实际诉求,重点突出,有节奏感。

通过体验核心信息,将内容合理布局,重点突出,操作划分明确,有助于信息获取与确定。
人的认知资源有限,天生不善于处理复杂信息,在面对复杂信息时需将内容以一定秩序逻辑管理,分而治之,减少用户的选择,让正确的行为变得自然和明显。

在58二手车页面的改版中,顶部按钮直接 分流 不同目的用户;中间模块展示用户 最关心的维度:价格、品牌、车类型;下方 透出推荐内容 吸引用户往下逛。

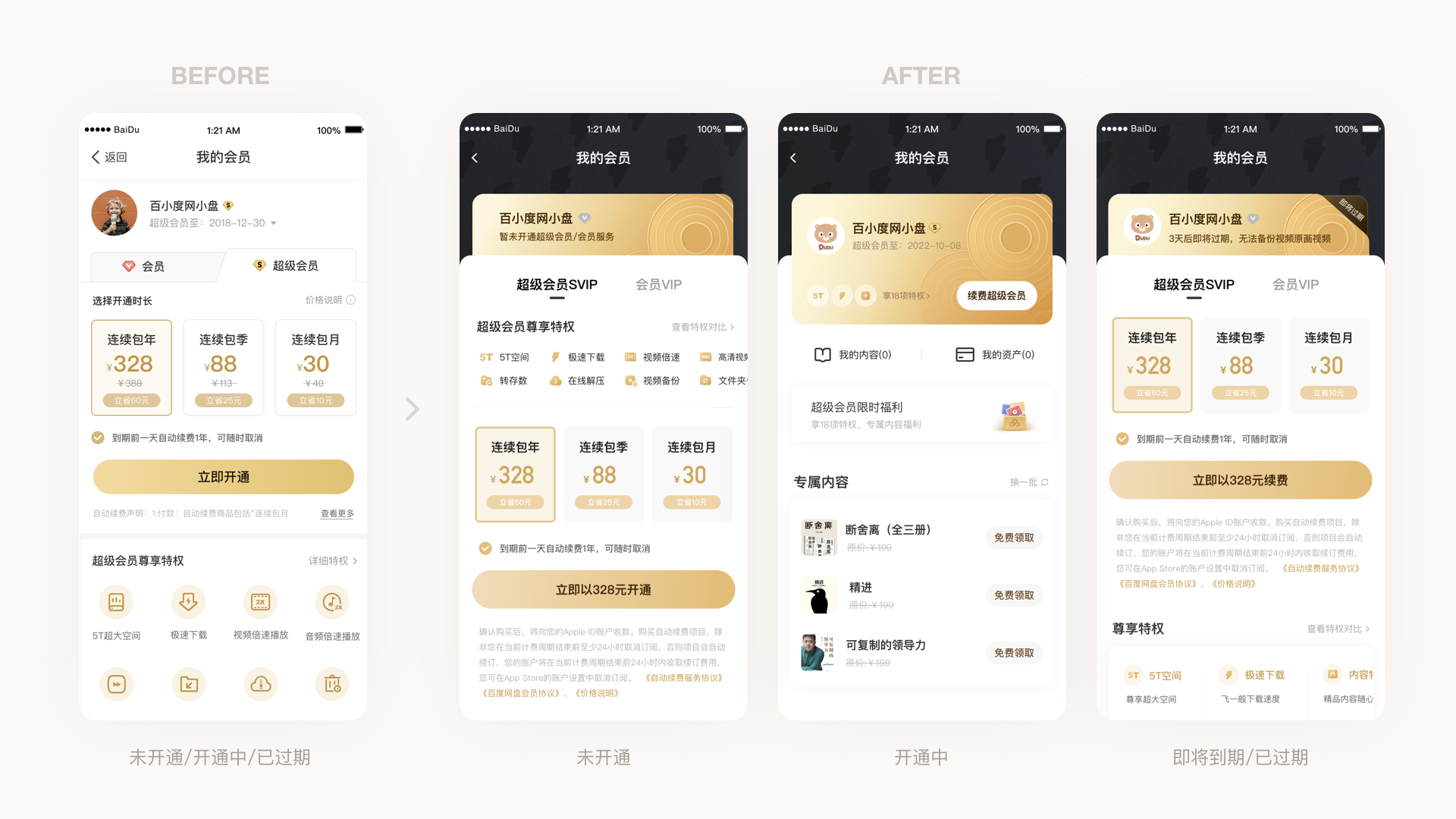
如上图百度网盘的分层设计(图片来源:大牙的设计笔记)中,设计师根据不同的会员周期,改变以往的“多人一面”,打造出“多人多面”灵活分层页面布局,将复杂状态很好的根据不同时期进行拆解。
多考虑用户使用场景,挖掘一些场景是可以通过我们的设计 帮助用户多走一步,帮他们排除障碍,减少负担。

打车软件在特定时间点自动浮出目的地,微信聊天窗自动出现截图、验证码直接在键盘上方等都是通过用户的行为预判了用户下一步的行为,极大的提高了效率。

情感化不一定都是很精美的插画、动效等表现层面上的,有时候 贴心的记录、舒缓的内容、小游戏...... 也可以起到 情绪调节 的作用,提高用户看到复杂信息的 忍耐度。
----------------------------------------------------------------------------------
所以在具体设计方案上,需要不断的去思考打磨设计方案,让自己的设计:
①、显而易见的,让用户体验后觉得「没错,就应该是这样」;
②、有价值的,它为用户解决实际的问题;
③、与用户的心理模型相符,它不意味着更多的设计。
文案这块本应该属于上一个模块额范畴,之所以单独讲是因为文案对于体验而言太重要了,优秀的文案不仅可以减低用户理解成本,还可以让用户感到兴奋、温暖、愉悦,并感叹:卧槽,牛脾。

身为交互设计师,不需要做到像杜蕾斯那样上热搜的文案、solgan,但设计稿中的文案必须要做到:表达精准无歧义、适当趣味化。
我们是通过屏幕与人交流的人,屏幕上的文案触点之一,因此简洁精准的表达出我们要说的内容很重要。这设计中,首先应该避免一些专业术语、“高大上”的词语,应该简单直白,用最简单的词语,去掉那些不需要出现的词。

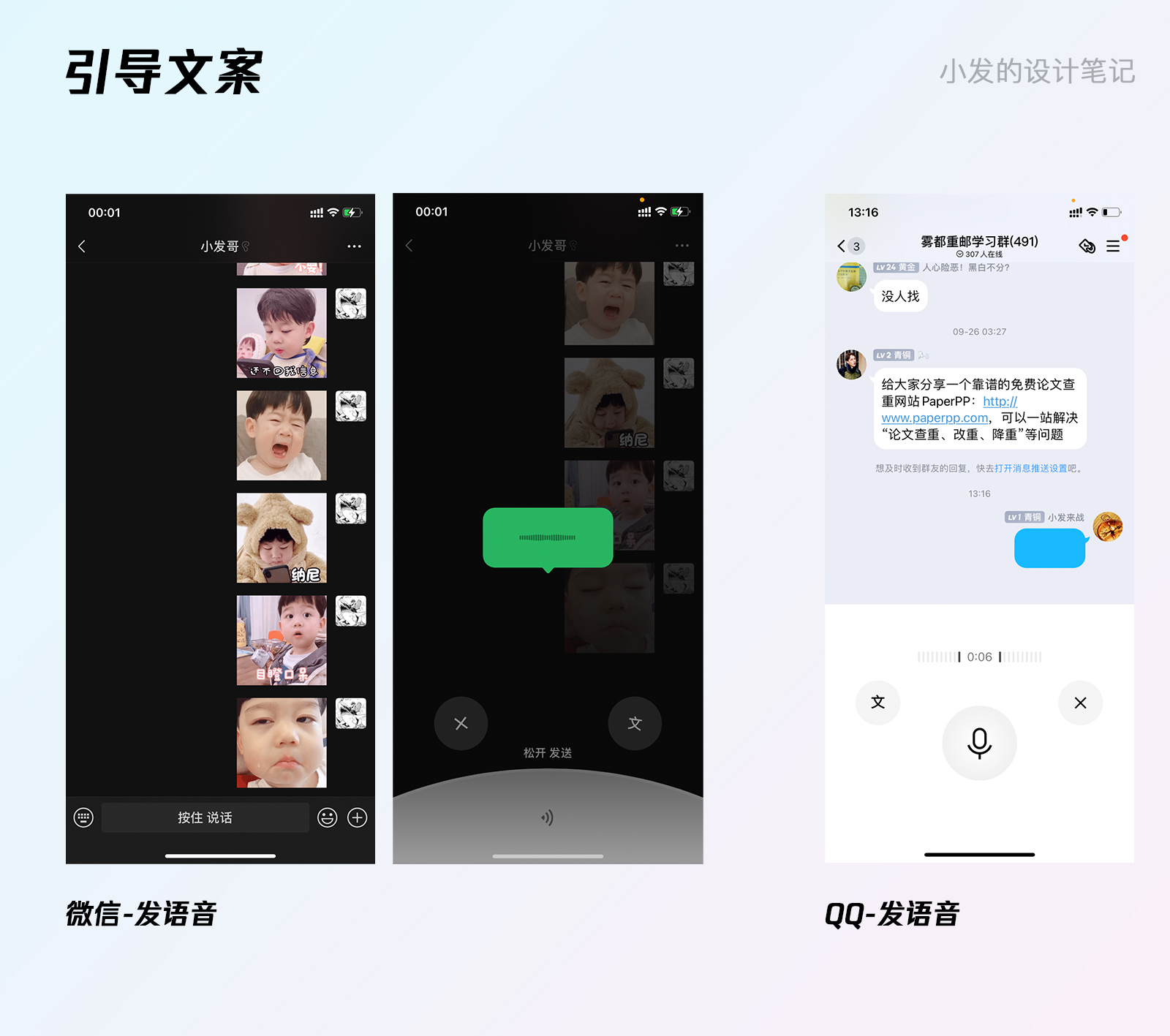
①、直接告知行动:在微信发语音按钮文案(按住 说话,松开 发送),非常直白的告知用户需要做什么,且文案中的空格这个细节也将先后顺序表达的十分清晰;而QQ在长按时没有进行文案的提示着点体验上就不如微信了。

②、文案尽量简短:成年人 1s 可阅读 7 个字左右,豆瓣的评论引导就非常简短,直接三个字:写评论,明确引导用户点击;而知乎为了营造良好的社区氛围,引导用户言行友善,但文案较长,相比写评论而言显得不够简明扼要,如果改成:友善评论... 是否会更好?

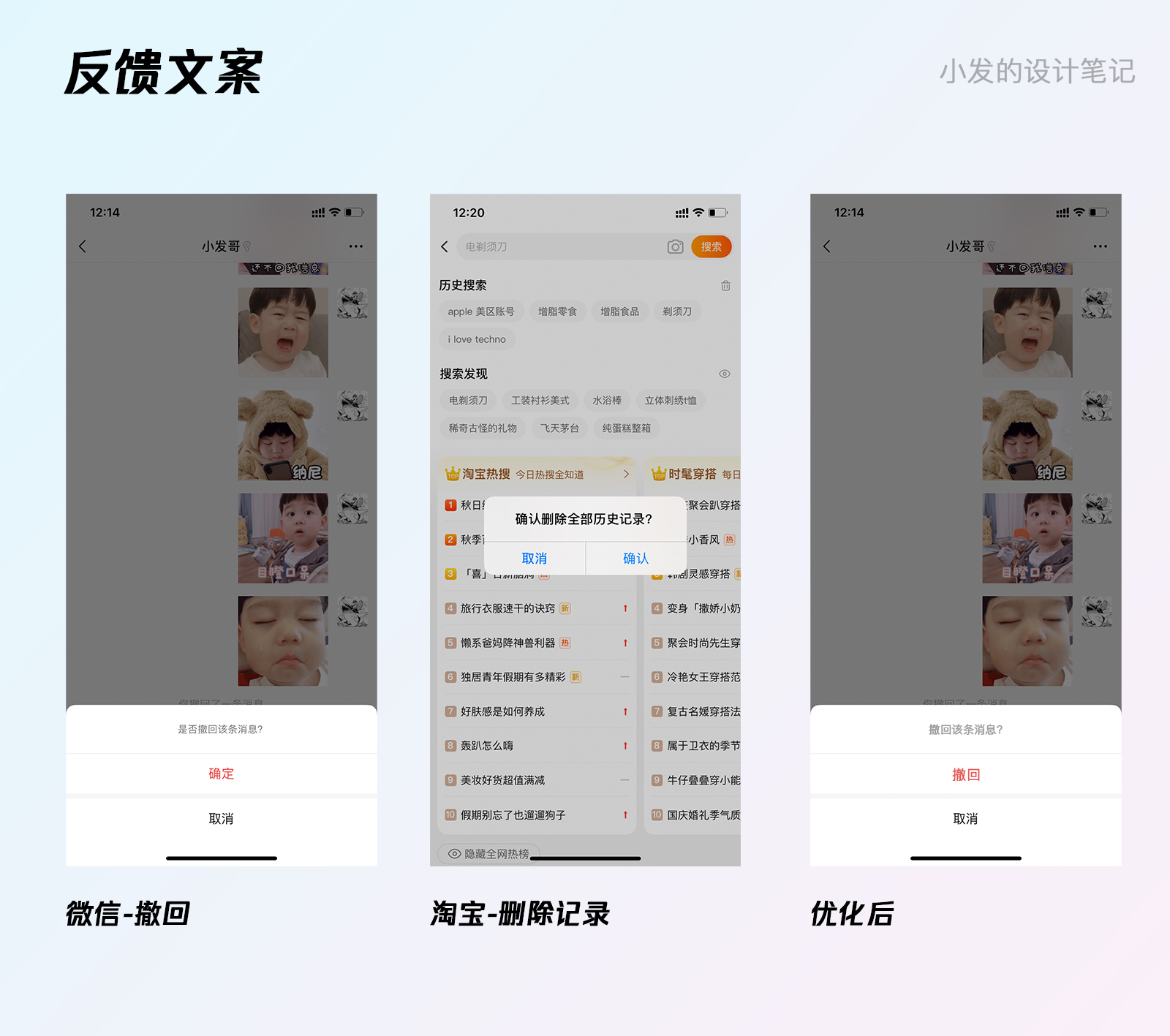
③、避免使用双重否定的句式:在微信撤回的反馈文案中采用了双重否定的句式(是否撤回该条消息)这样的句式容易增加认知负荷;而淘宝删除记录反馈文章中,则直接询问:确认删除?这样的句式更直接,更好理解。这里我尝试将微信撤回反馈改成:撤回该条消息?下方操作文案也直接使用撤回,这样看起来是否更明确了呢?

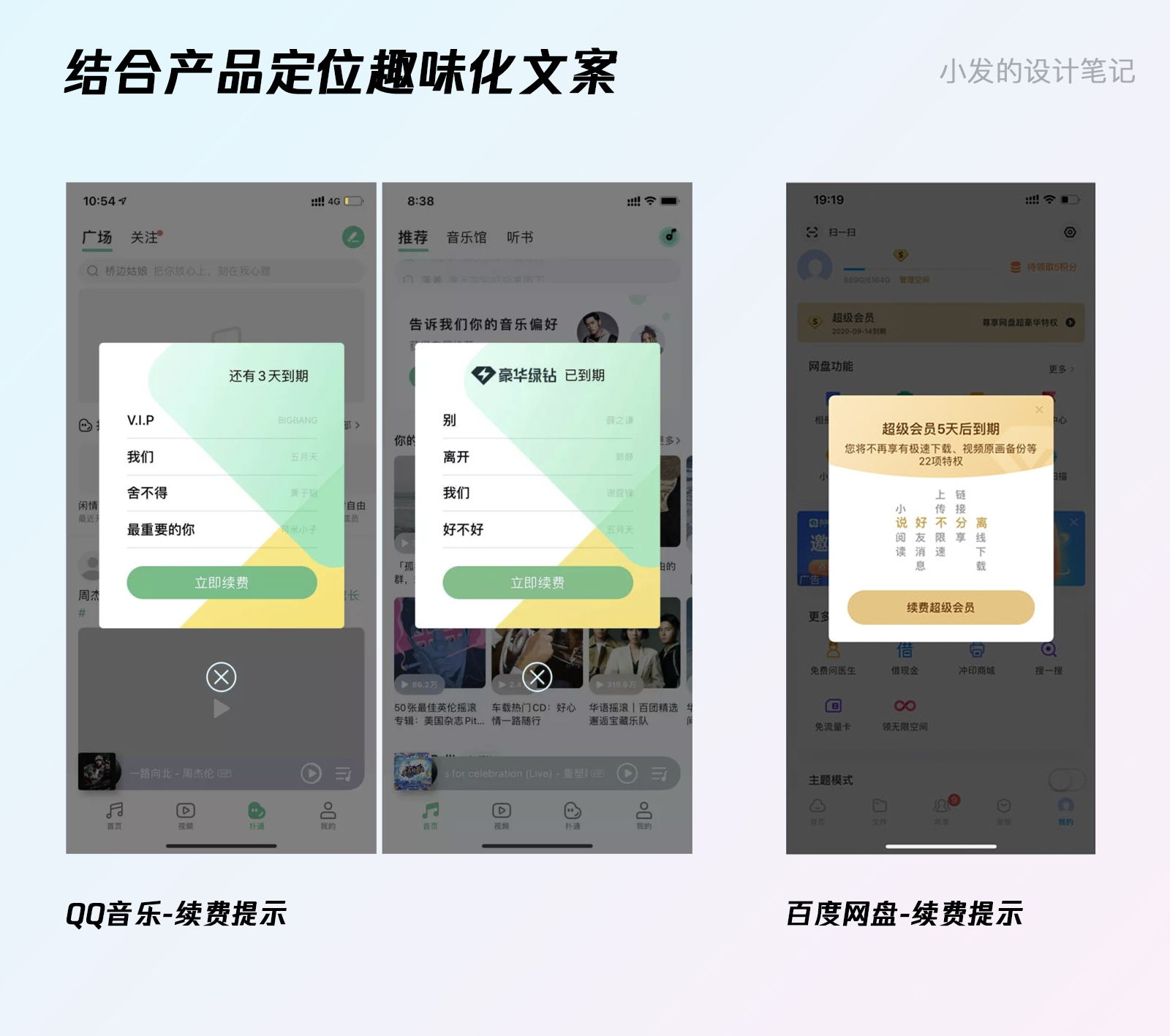
结合自身产品定位:上述两个案例续费文案都是展示了自身产品的定位进行设计的,相较于冷冷的会员到期提示,这样的方式更显趣味性。

文案适当拟人化:拟人化的文案可以拉近用户距离,会显得产品更有温度而不是冷彬彬的机器,有时还显得有些小可爱~(#^.^#)
----------------------------------------------------------------------------------
所以在具体交互方案上,设计师对于文案的把控记住以下几条原则:
①、字词简单,用用户看得懂的字;
②、表意准确无歧义;
③、字数简短,陈述语句,避免使用双重否定类句式;
④、必要时可适当拟人化、趣味化。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com