编辑导语:NFT,即非同质化代币,其特点在于唯一性。NFT也经常与艺术领域结合,越来越多人开始投入到NFT艺术创作当中。而唯一性和所有权的确定性,更是让NFT艺术有了一定的收藏价值,也由此产生了一些乱象。本篇文章里,作者就NFT的现状与未来发展发表了看法,不妨来看一下。

NFT代表的未来,到来了吗?
2021年7月,一张新闻图片在国内网络爆火。
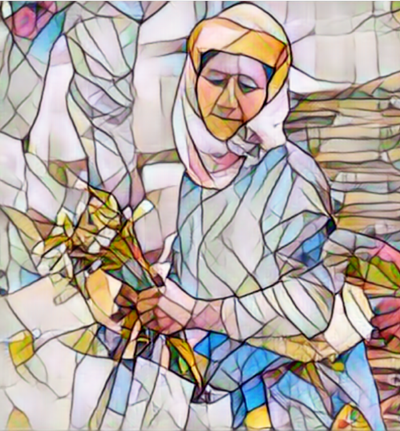
图片里,四川黑水的一位藏族妇女正搬运着从新疆转运而来的“矿机”(计算机通过算力获得比特币的过程被称为“挖矿”)。她穿着藏袍,裹着头巾,手里抓着的却不是麦穗或花束,而是一把电源线。

财新图片改编版NFT,图源鹿科技网
照片出自财新周刊的报道《中国告别比特币“挖矿”》。落后地区民众与区块链科技的巨大反差,让画面充满了艺术张力,宏大的时代变迁融进镜头,这张照片不仅拥有信息价值,艺术性同样出众。
“世界名画”,网友们慨叹的同时,另一条评论也被赞上热门:“这张照片能在NFT专场卖十万美元”。
这不是臆想。照片发出后不久,一幅改编版图片出现在NFT交易平台上,叫价高达2021ETH(410万美元)。还有消息称,已有人开始接洽照片拍摄者,将其所有照片作品包装为NFT艺术品。
各种消息难辨真假,但这张照片又让区块链世界的另一个概念——NFT(非同质化代币)再一次进入公众视野。如同前几年的比特币一样,相关的新闻下,越来越多的人想知道什么是NFT,“你知道什么是NFT吗?”许多人迫切的需要解答。
相对于公众认知,NFT商业的发展是前置的。2021年开始,国外艺术领域就已经掀起了一股NFT热,并持续至今,国内的NFT领域近期也开始备受关注,腾讯、阿里等企业纷纷下场,NFT已经成为当下商业领域炙手可热的概念。
NFT拍卖、NFT盲盒、各式加密艺术展,打开资讯平台,几乎每天都能刷到一篇“NFT”相关的文章。被消息驱赶着,人们开始关注这个新兴领域,并将热度推向一个又一个的高潮。
但仍旧有很多疑问等待解答:什么是NFT,NFT是怎么火起来的,NFT艺术品又为何能如此火爆,未来又将如何发展?
一、NFT艺术知多少?
NFT艺术中的NFT到底指什么?
NFT的全称是Non-fungible token,是一种基于以太坊区块链的“非同质化代币”。
与比特币、以太币等虚拟货币一样,NFT同样依靠区块链进行交易。但NFT代币的最大特点在于其唯一性,“非同质化”,每一块NFT都独一无二,不可互换,人们可以将特殊资产绑定在NFT上,其可以让许多物品成为一种数字化抽象物,变成所有者的“数字资产”。

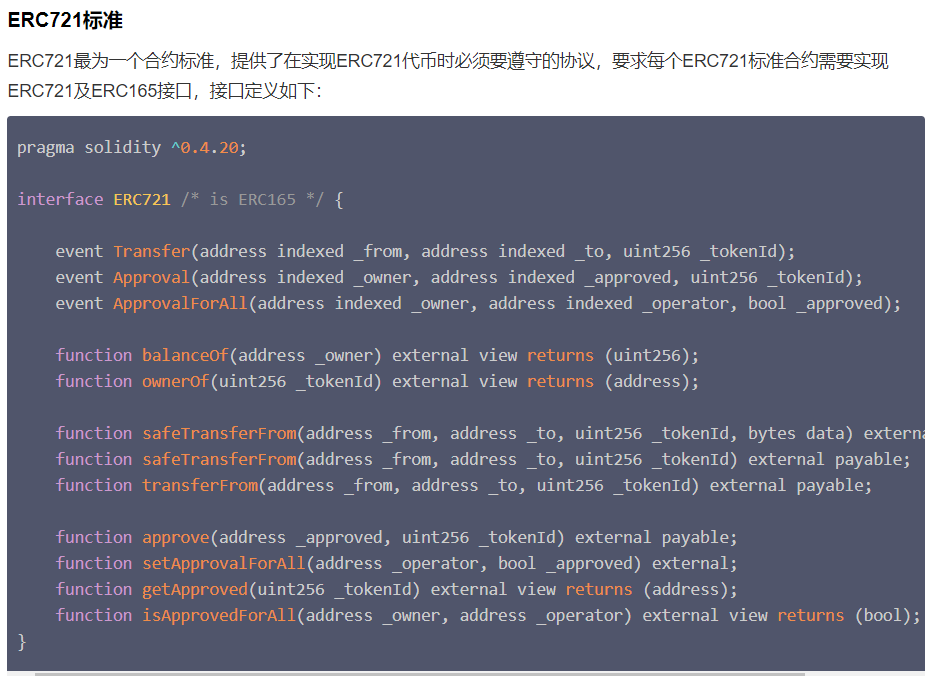
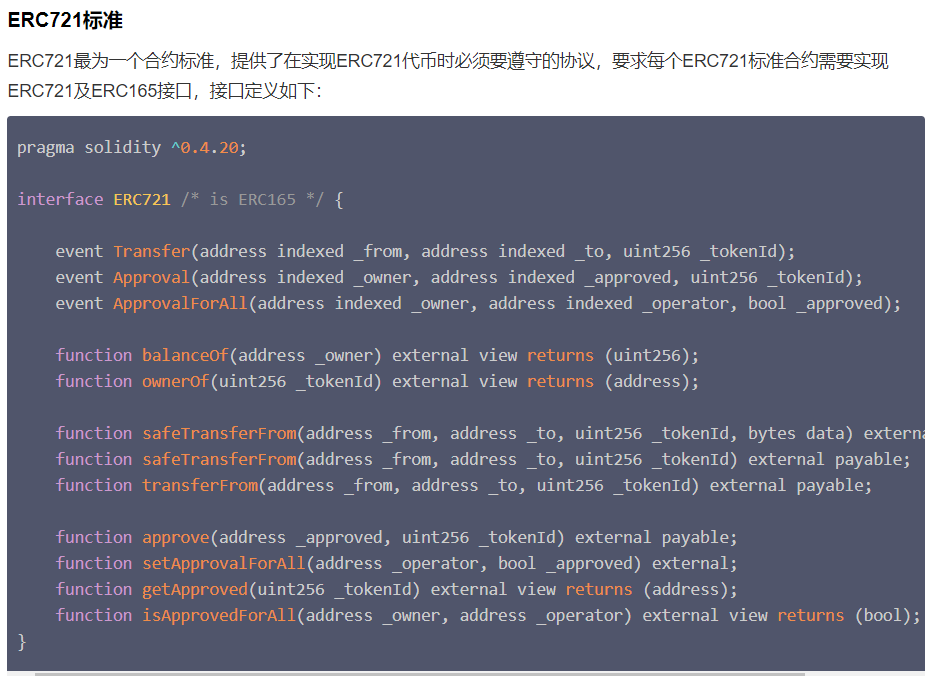
制作NFT的编程标准“ERC721协议”
图源Tiny熊《剖析非同质化代币ERC721》
如果说比特币、以太币等同质化代币可以被比作钞票,NFT更像是一件艺术品的原件。凭借这种特性,NFT在艺术领域得到了广泛应用,诸多数字艺术品开始与NFT绑定。
NFT艺术的起源可能在2017年。
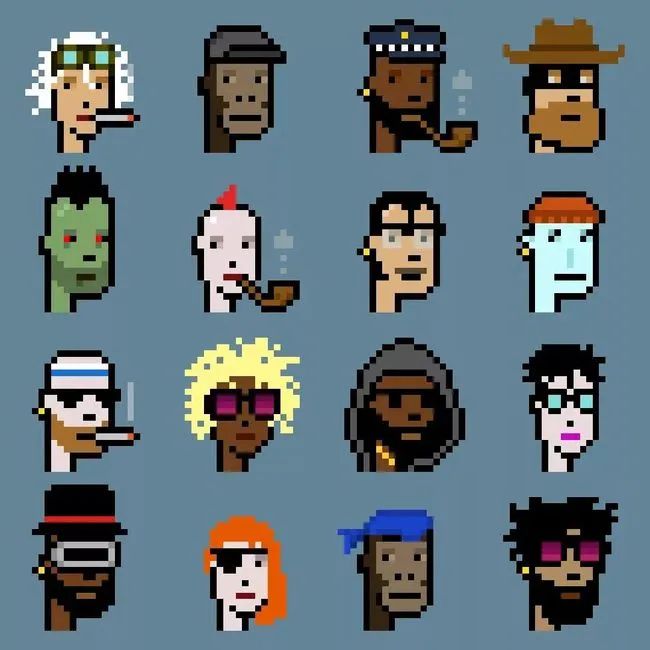
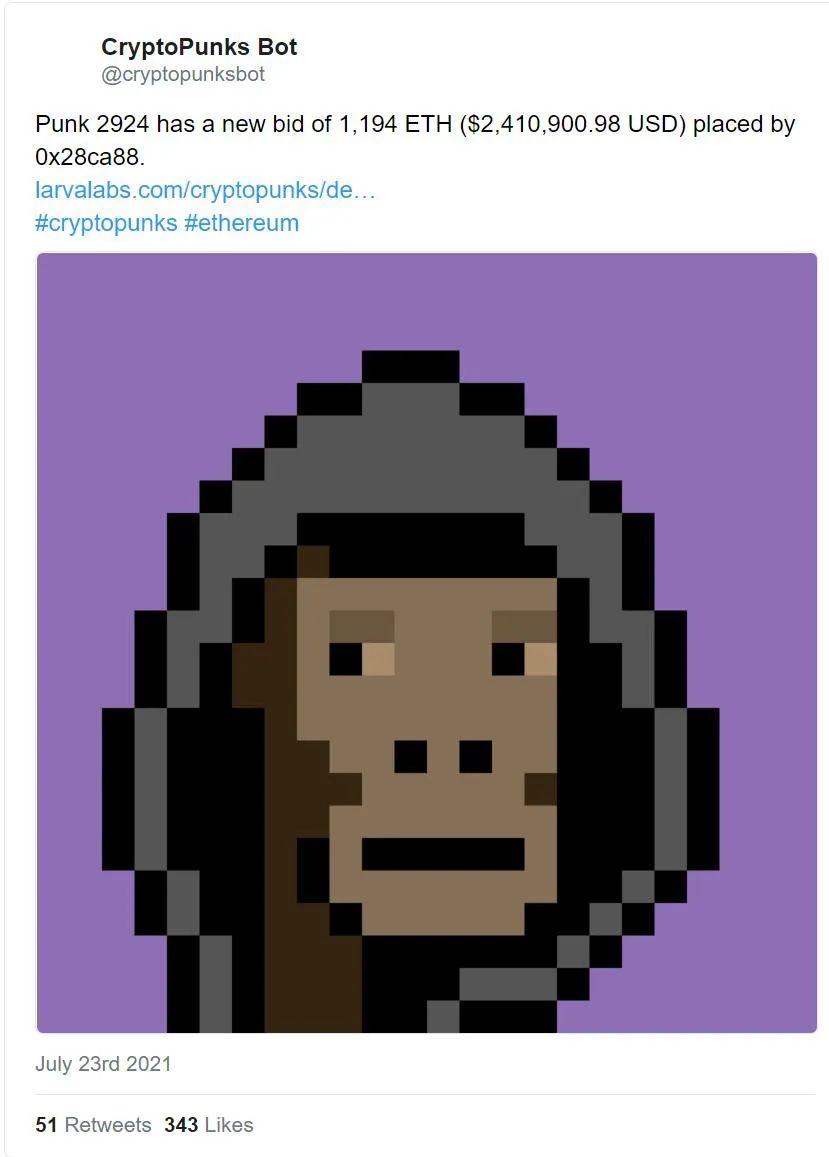
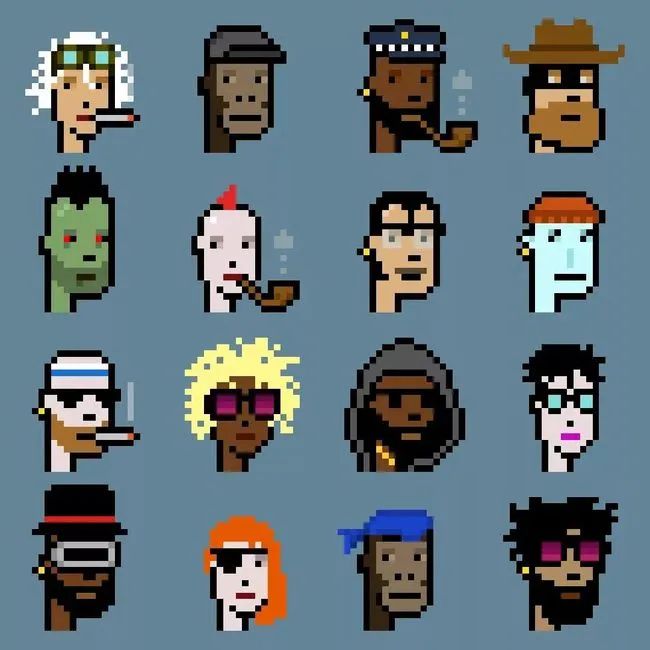
彼时,Larva Labs公司开发了一款像素头像生成器,生成了约1万个各式各样的像素头像,带着“朋克”精神的期许,这一头像系列被命名为CryptoPunks,意为“加密朋克”。2017年正值以太坊火热发展之际,Larva Labs将CryptoPunks头像挂上区块链,并赋予其流转收藏的价值。

CryptoPunks系列像素头像,图源网络
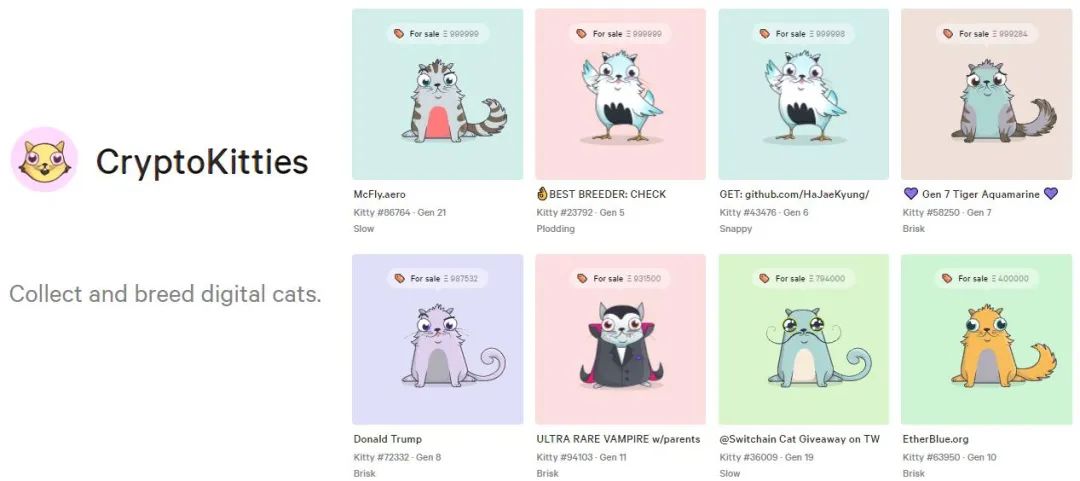
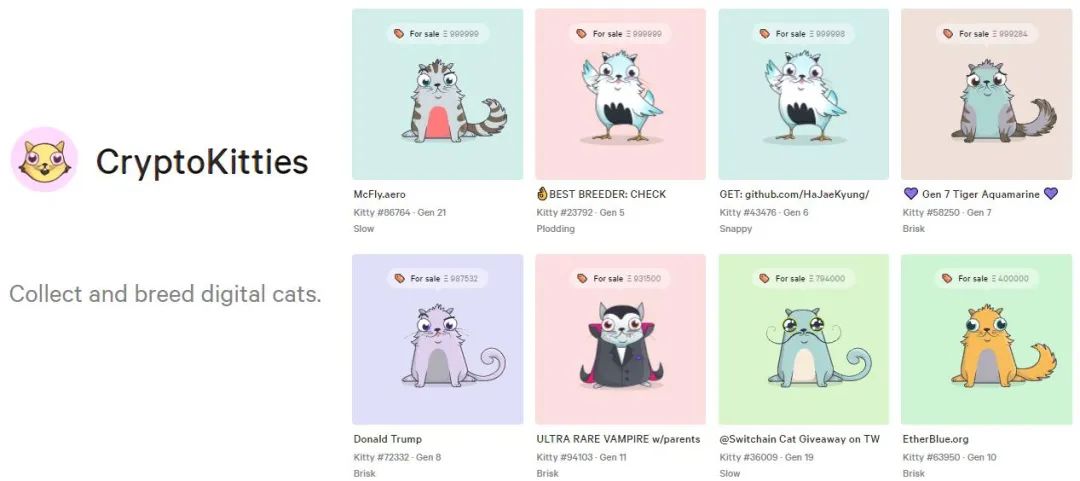
这为NFT的诞生提供了契机。同年,受CryptoPunks影响,一家名为Crypto Cats的公司推出一款名为“密码猫”(CryptocKitties)的游戏,游戏里玩家可以通过一串代码创造出一只“密码猫”数字形象,并且每一只猫都独一无二,这些密码猫们的所有权都被存储在以太坊上。
“密码猫”被认为是NFT代币的滥觞。2017年底,以太坊ERC 721协议(非同质化代币的编程标准)诞生,NFT也随之出现。2021年,经过近四年的发展,在艺术领域,NFT终于迎来了“爆发”。

密码猫CryptoKitties,图源网络
NFT的每次高流量曝光都像是行为艺术。
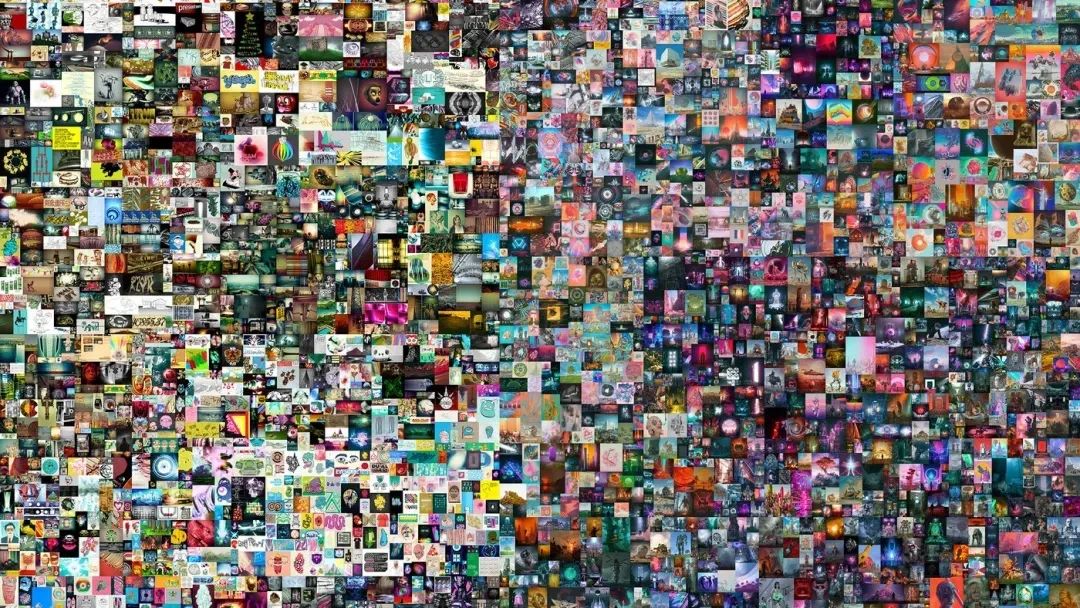
2021年3月,数字视觉艺术家Beeple的一套NFT艺术品备受关注。从2007年开始,Beeple每天都创作一件艺术品,最后他将五千幅作品拼接成一张图片,并将其命名为《Everydays:The First 5000 Days》,并在佳士得拍卖行上线。

艺术家Beeple的NFT作品《Everydays:The First 5000 Days》,图源网络
3月11日,一个名叫“MetaKovan”的卖家以6934.8万美元的价格拍下了这幅作品。这个数字出乎所有人的预料,NFT艺术,也开始光速出圈。
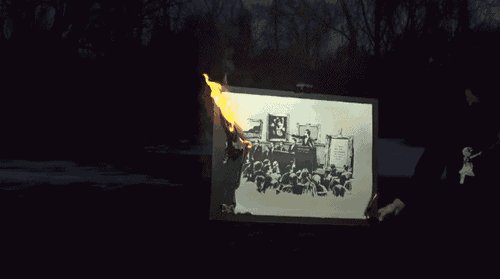
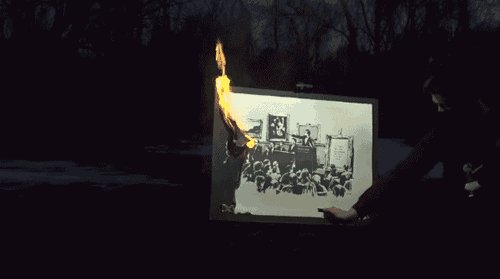
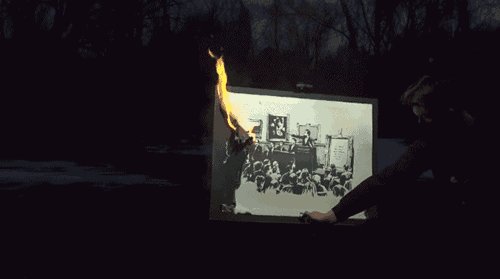
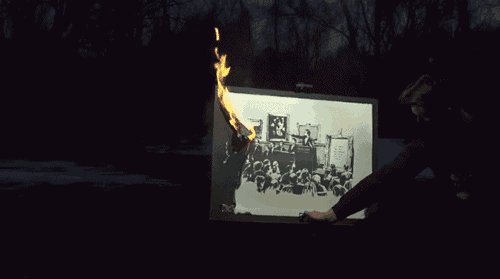
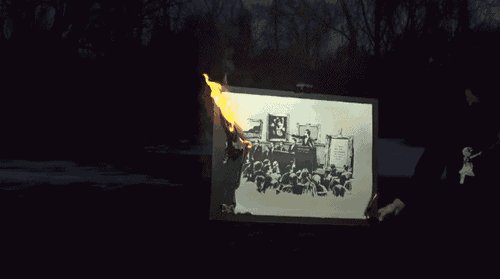
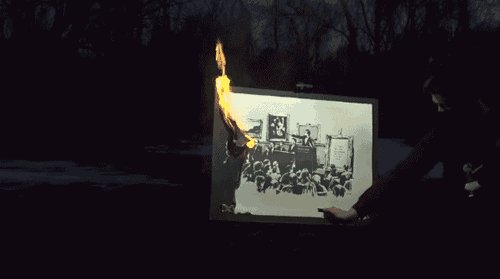
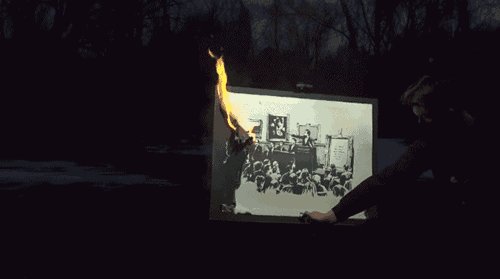
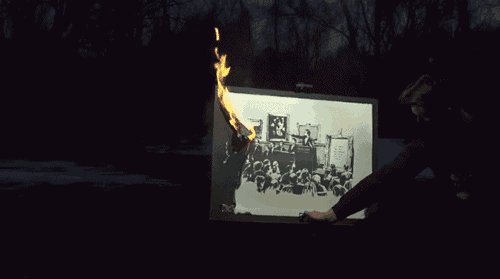
同样在2021年3月,另一个新闻也让人们看到了NFT艺术的商业潜力。著名街头艺术家Banksy的作品《Mornos》(《白痴》)被以9.5万美元的价格买下,随后购买者直播烧毁了画作,并将其NFT版本挂上NFT交易平台Opensea。最终,《Mornos》的NFT版本被以4倍的价格售出,约合人民币247万。
直播画面里,蒙面的持有者点燃了《Mornos》。画作熊熊燃烧,《Mornos》完成了从实体艺术品到NFT艺术品的转变,火光似乎正向全世界预告着,NFT艺术的时代正式来临。

烧毁《Mornos》直播画面
有趣的是,《Mornos》本就是Banksy为讽刺高价艺术品而创作的,画作展现了一个人满为患的拍卖场,拍卖师正介绍着一幅画作,而他身旁的一个相框里写着“我真不敢相信你们这群白痴买了这个”。
烧画者,也是《Mornos》实体作品的持有者——区块链公司Injective Protocol将烧画行为定义为“一种艺术表达”。在NFT艺术领域,NFT代币常常与数字艺术、行为艺术紧密结合,从而衍生出一种新的艺术形式——加密艺术。
加密艺术的特点非常明晰,区块链技术决定的“去中心化”,超越国别地理的广泛交易,以及各种各样的艺术形式。
如果要用例子去解释这些特点,可以这样畅想:你拥有的NFT艺术藏品可以以任何形式在数字世界存在,一条短视频、一件虚拟时装、一条代码、一件游戏装备、一张表情包,或是NBA球星的生涯经典瞬间,都可以被你收入囊中。

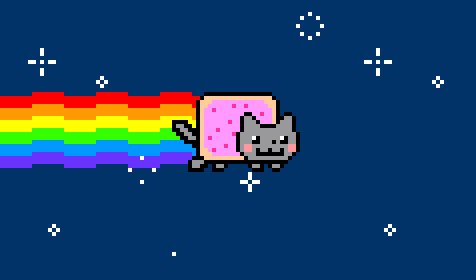
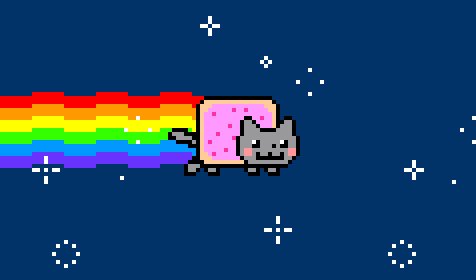
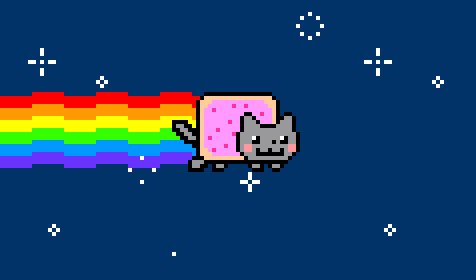
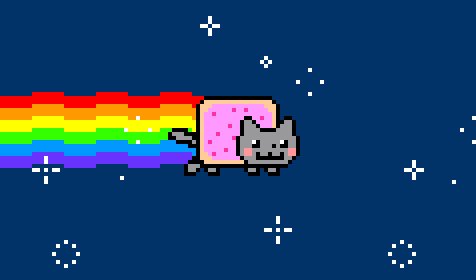
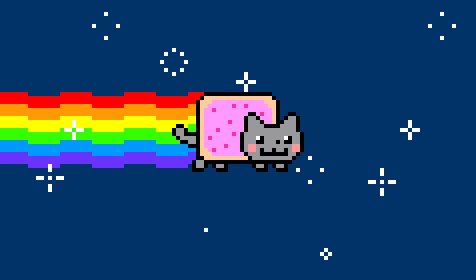
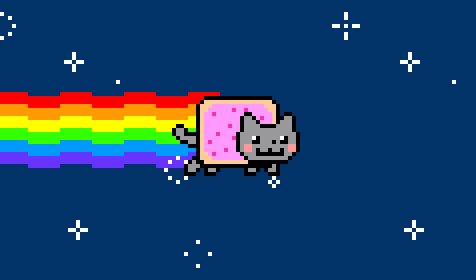
价值59 万美元的NFT《Nyan Cat(彩虹猫)》GIF,图源艺术星空
NFT艺术品的交易门槛并不高,即使你并不了解艺术领域,你仍旧可以进行收藏,艺术家也不用通过拍卖行、艺术品市场发行作品,通过区块链,每个人都可以参与到艺术市场中。
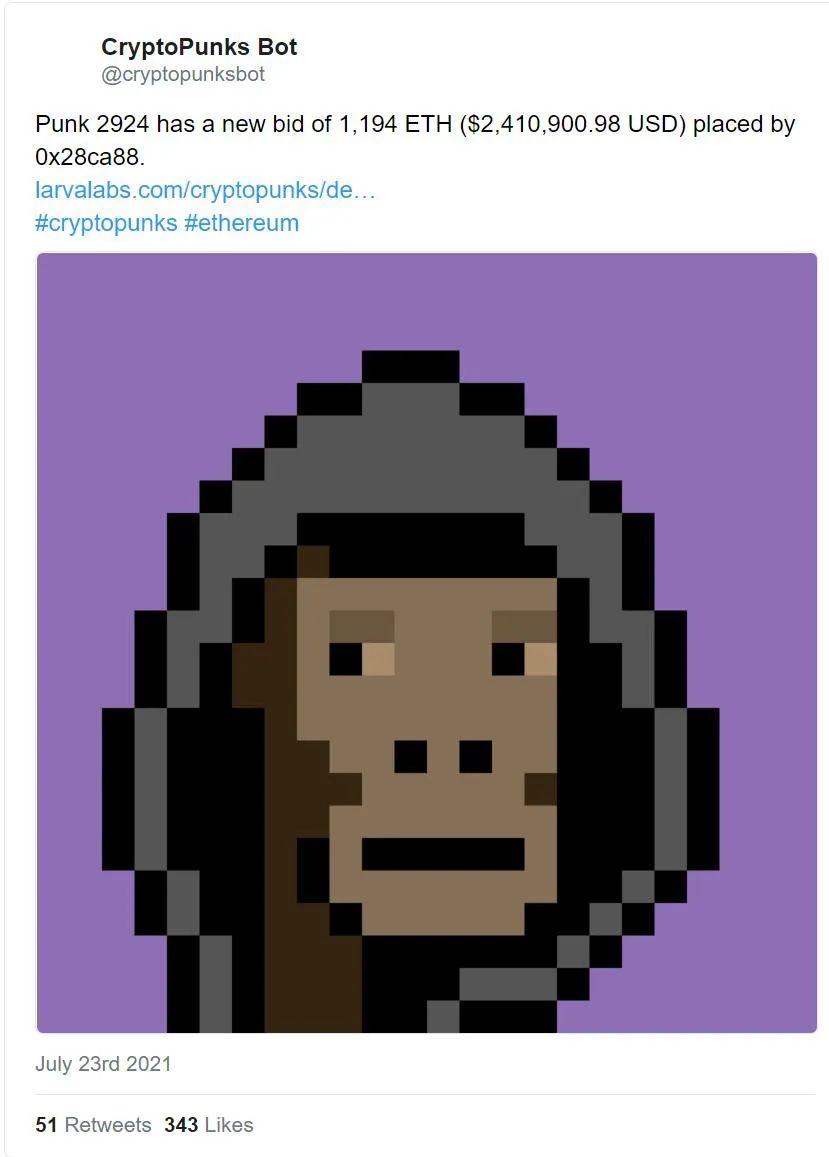
NFT的多种可能性让艺术领域为之震动。前面提到的CryptoPunks像素头像是当前炙手可热的NFT之一,在当前市场已有的一万个像素头像中,价格最高的达到了4200ETH,相当于757万美元,而外星人、猿人形象的像素头像更是高价难求,是NFT中的奢侈品。

昂贵的“猿人”CryptoPunk,图源网络
越来越多的艺术家也开始试水NFT领域。他们将自己的艺术作品进行铸币,使其成为一件NFT艺术品,将其发行于一级市场,如果有人买下了该NFT,很有可能还会进入二级市场的各种平台,再一次进行流通,而在每次交易中,艺术家都能凭此获利。
目前海外最热门的几个NFT交易平台基本都基于公链以太坊,如Opensea、Rarible、Foudation,这些平台有的准入门槛较低,有的则实行邀请制,但“铸币”都需要缴纳至少50美元的费用,收藏者们也可以在这些平台上进行NFT交易,但同样会收取较高的手续费。

NFT平台Opensea
除此之外,还有许多基于其他公链的交易平台,大大小小,不计其数,其中大部分平台的手续费较低,吸引了众多不知名的艺术创作者。
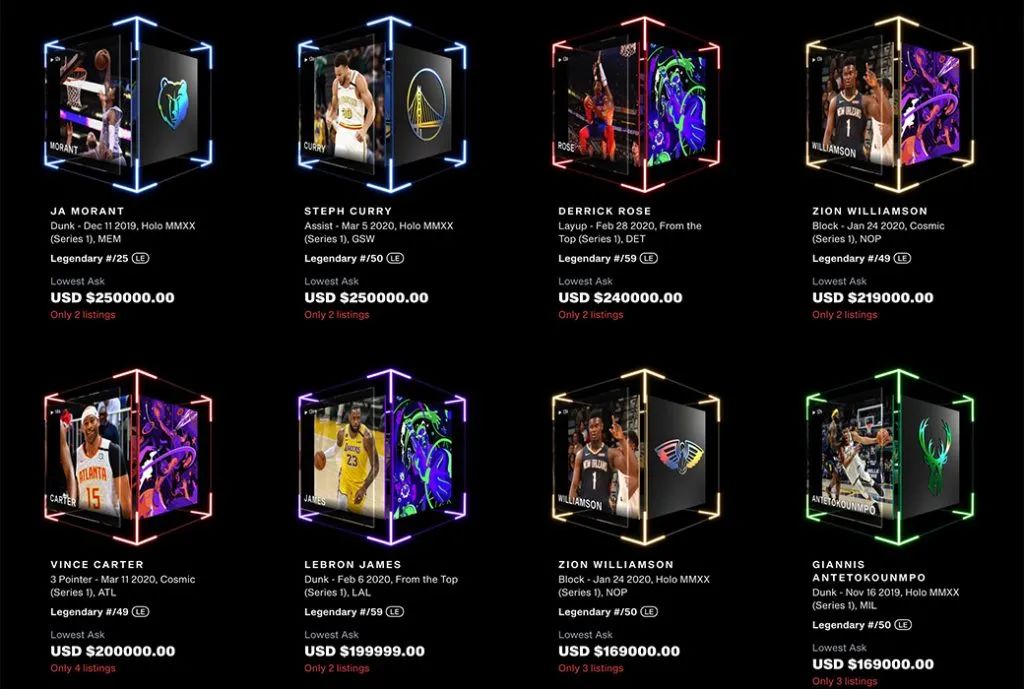
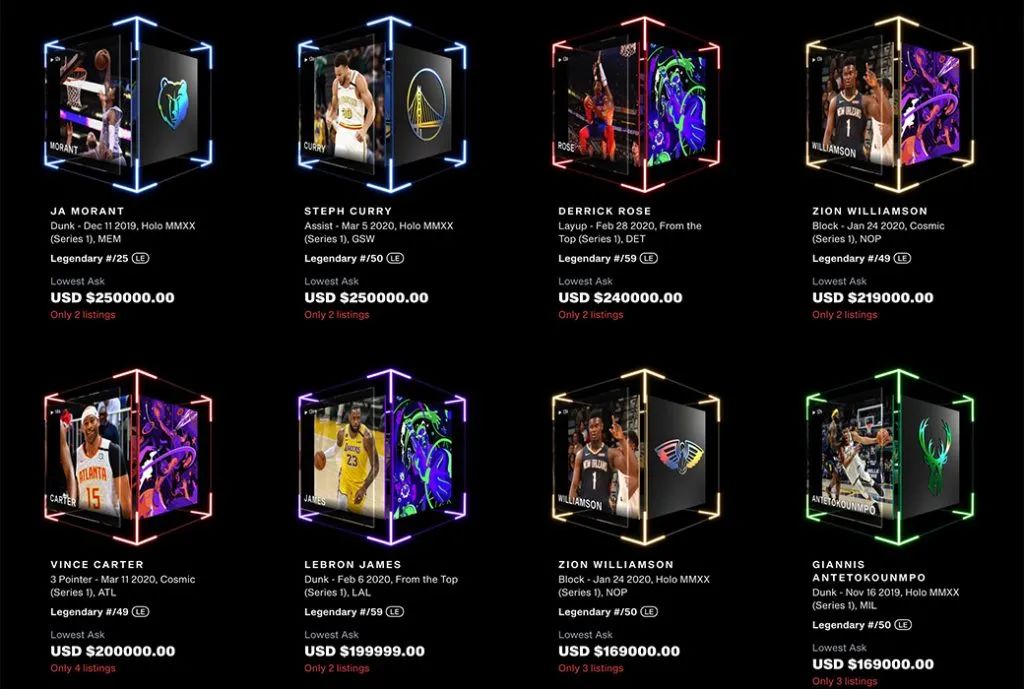
为NFT“蠢蠢欲动”的不止有艺术家,明星、各大企业、机构、品牌也开始下场。在年初的市场被点燃后,NBA、Gucci、推特,VISA等机构、公司相继开始收藏、推出NFT产品,从球星卡到虚拟时装,甚至是几个字符,都能在NFT市场掀起热潮。
NBA球星卡盲盒已经成为了当下NFT收藏品中的“顶级”,交易额达到了5亿美元以上。各式虚拟时装也备受关注,多件NFT潮鞋、服装在市场上卖出高价。

NBA球星卡NFT,图源微博
NFT艺术的边界还在不断拓宽,早期的NFT作品可能只是一张JPEG图片,现如今已经与音频、电影、游戏等多个领域接轨,NFT礼物、NFT盲盒等形式也开始发展。

知名说唱歌手艾米纳姆也推出了NFT,图源雪球
在商业上来看,“NFT艺术”存在着无限可能,许多“小艺术家”通过NFT崭露头角,有的甚至一夜暴富,各式平台蒸蒸日上,交易总额也在不断扩大。
未来,似乎即将到来。
二、NFT艺术在中国
虽然相较于海外稍显滞后,但是国内仍然赶上了NFT热。
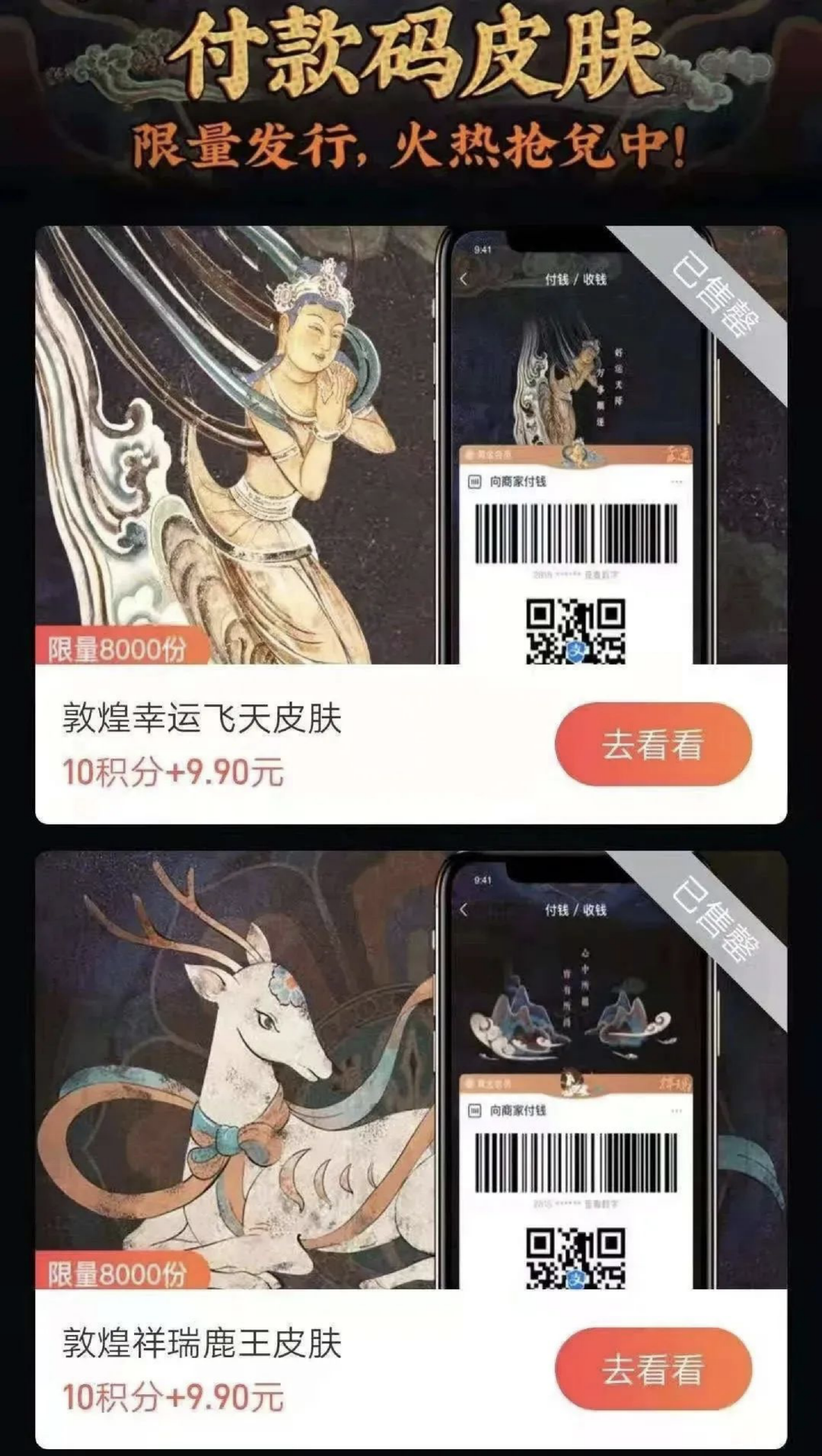
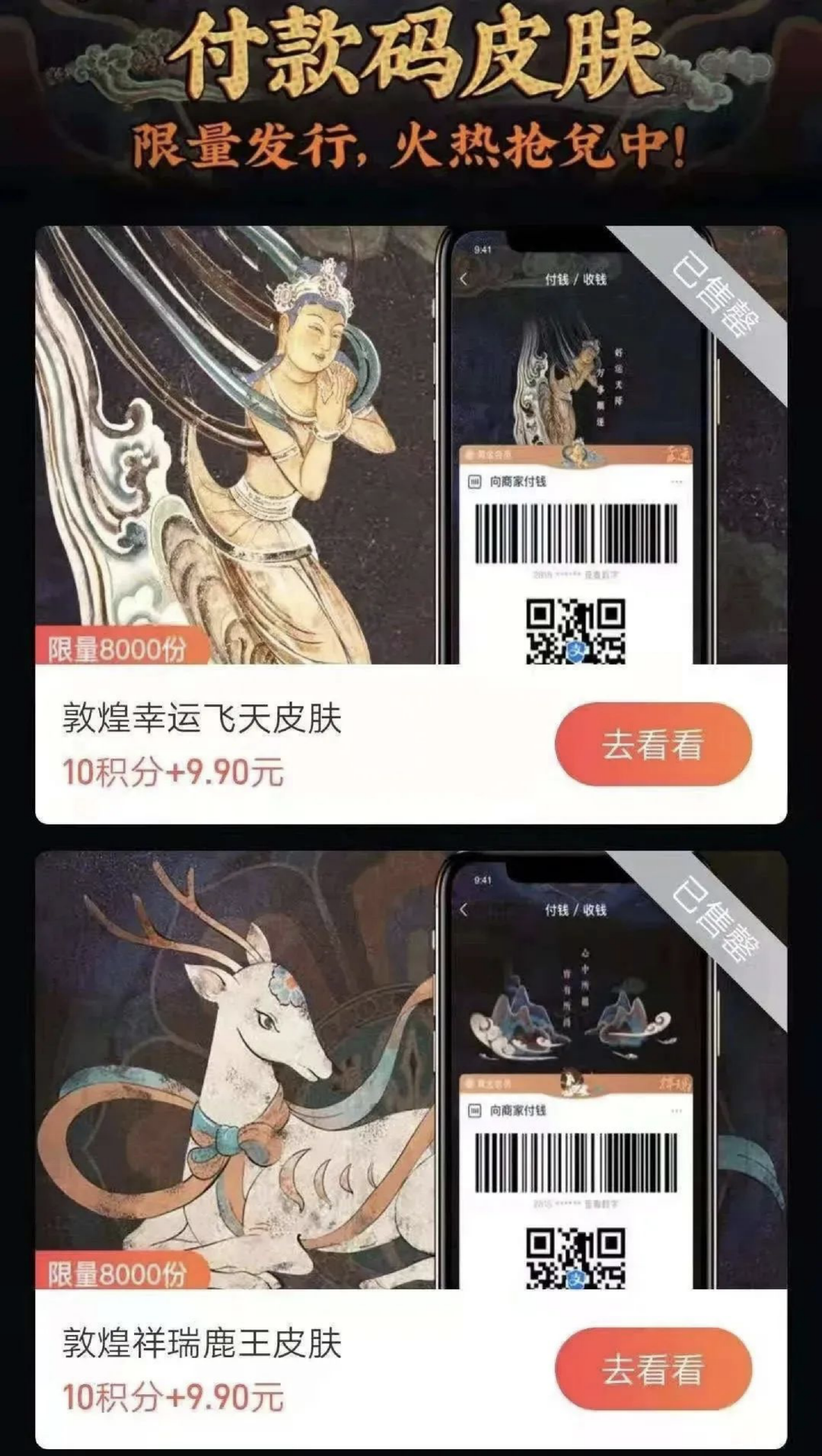
阿里巴巴可能是“第一个吃螃蟹的人”。2021年5月,支付宝上相继推出了与敦煌美术研究所、《刺客五六七》的联名款NFT付款码皮肤,开始对于NFT的尝试。与此同时,阿里还推出NFT数字艺术专场,正式宣告入局NFT产业。到目前为止,蚂蚁集团已经售出近8000个限量版NFT。

IP也是国内NFT发展的重要动力。
《白蛇2:青蛇劫起》上映后,阿里旗下潮玩品牌锦鲤拿趣同步推出了相关NFT付款码皮肤,上线后,8万份NFT迅速售罄。借助IP进军NFT领域的还有腾讯,8月初,腾讯宣布发行300件“十三邀黑胶唱片NFT”,承载平台为腾讯旗下NFT交易平台“幻核”App。

近日网易力推的游戏《永劫无间》也搭上了NFT的热潮。7月12日,由澳洲 NFT 发行商 MetaList Lab⼯作室发⾏的《NARAKA HERO》系列盲盒上线币安NFT市场。该NFT系列盲盒得到了《永劫无间》官方IP授权,上线仅15分钟便全部售罄。
微博也推出了NFT交易平台“TopHolder头号藏家”,于8月初内测上线。“微博NFT作品”“拍卖自己的第一条微博”各种话题丛生。目前,头号藏家已吸引众多艺术家、收藏家、策展人入驻。
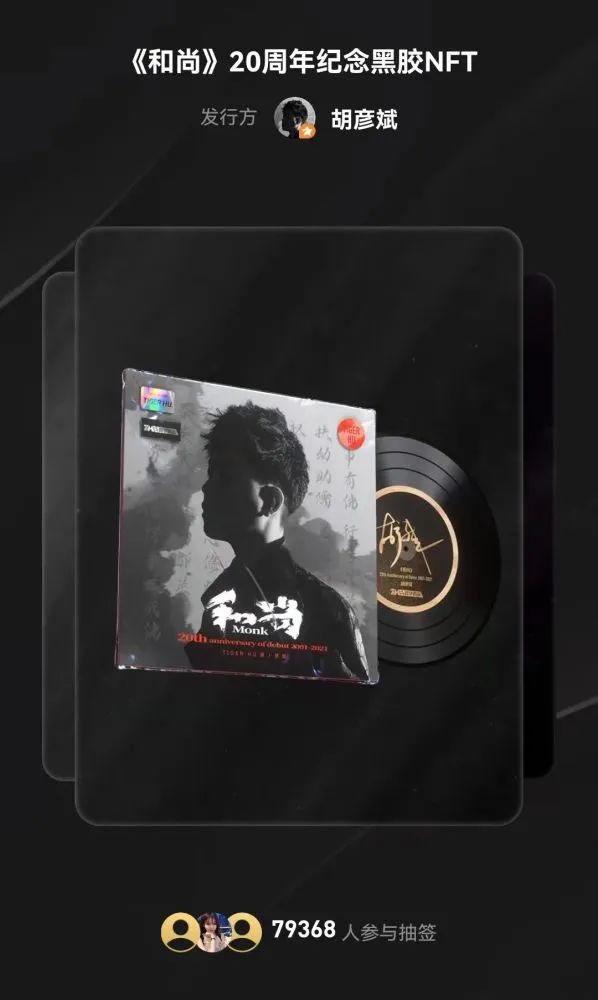
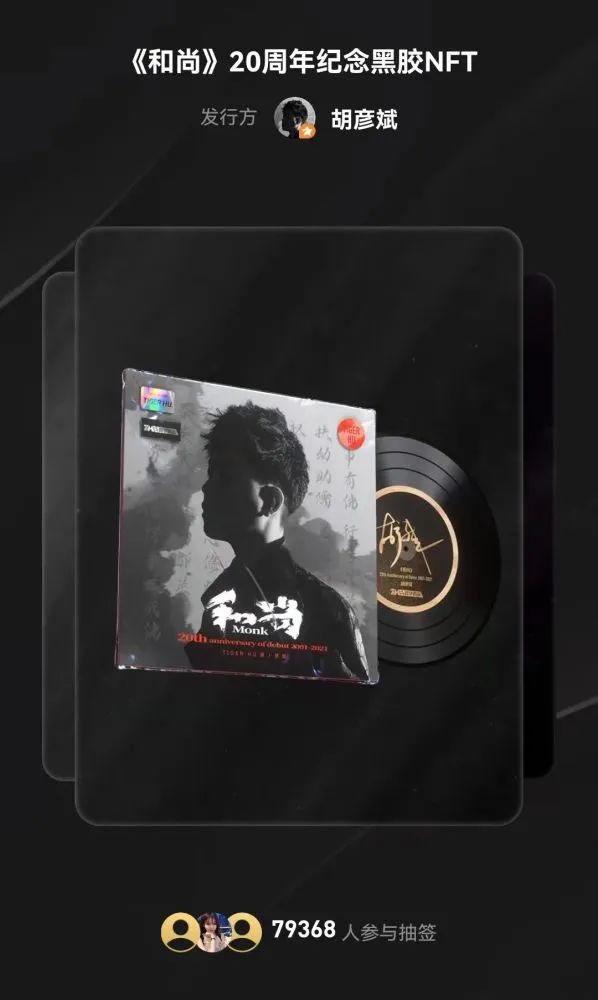
NFT在国内音乐领域也“大放异彩”。胡彦斌、阿朵等歌手相继推出NFT唱片、专辑,多家音乐版权平台宣布推出NFT板块,或与NFT平台达成合作。NFT艺术品的特性为IP、版权的保护问题提供了解决方案:艺术品上链后,通过不容更改、永恒存在的区块链,唯一性得以留存。

除国内大厂推出的NFT平台外,刺猬公社还注意到了国内的一些小型NFT平台,“薄盒”即是其中的一个。与阿里、腾讯等大厂一样,“薄盒”将NFT解释为一种“数字藏品”,并将自己定义为“数字潮玩收藏平台”。
“薄盒”平台可以通过微信登录,并定期与各领域的数字艺术家及加密艺术创作者合作,艺术家们可以通过平台上线自己的NFT艺术品,并进行发售。目前平台还在起步阶段,主要的数字藏品以盲盒为主。
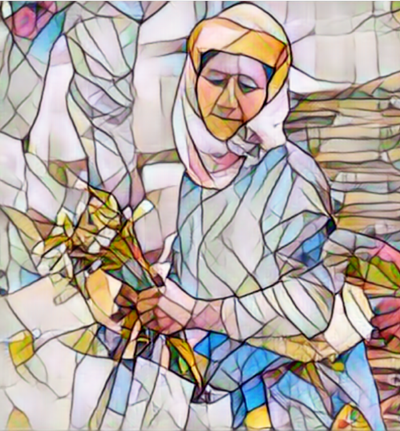
8月13日,七夕前夜,“薄盒”平台上线了国内加密艺术家宋婷的NFT作品“《诗笺 花非花》盲盒”,盲盒中包含99朵AI玫瑰,开启盲盒将会随机获得一朵,并获取专属于这朵花的情诗。

盲盒详情页里这样介绍:“我们希望AI玫瑰的购买者可以用这样的方式,将物理世界中珍贵的情爱,寄托在不可篡改不可复制的区块链上,永恒镌记。”
像现实世界里昂贵的“永生花”一样,花费299元人民币,你就能获得一朵“永恒”的数字玫瑰,这朵玫瑰不能交易,只能赠送,“专属于您的爱”。
8月13日晚,《诗笺 花非花》盲盒上线20分钟,99份AI玫瑰全部售罄。薄盒的流量并不算高,盲盒受欢迎的原因可能是因为创作者——加密艺术家宋婷。
宋婷25岁,是国内最具代表性的加密艺术家之一,是2020年中国NFT艺术品拍卖记录保持者,2021年5月20日,她的一幅NFT作品在中国嘉德拍卖行以66.7万元成交,开了嘉德NFT艺术品拍卖的先河。

加密艺术家宋婷,图源网络
NFT艺术为年轻艺术创作者带来了更多机会,优质、有趣的NFT作品能为他们带来曝光,整个NFT市场的上扬也让艺术的变现之路更加便捷,把自己的作品铸币挂链,就有营收的机会。

B站UP主“Nut4y”的NFT作品
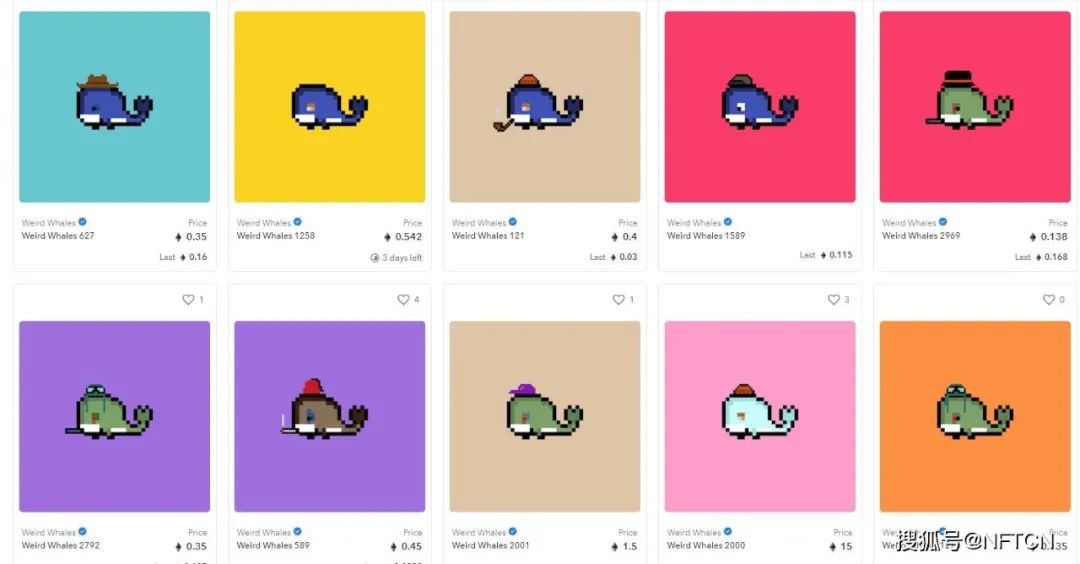
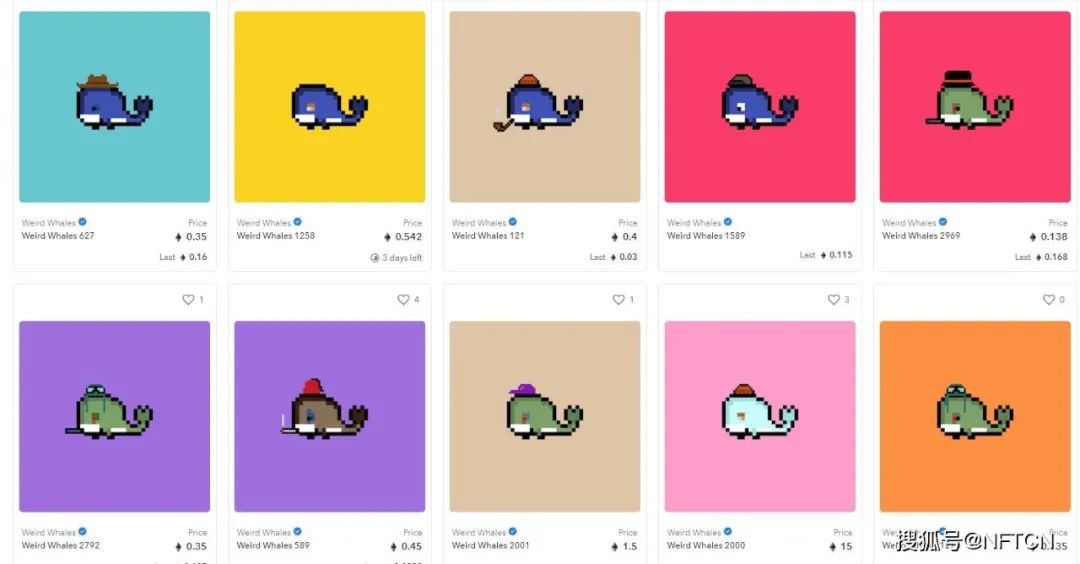
2021年7月,艺术创作者本雅明·艾哈迈德上线了自己的NFT《怪异鲸鱼》系列,9小时就全部售罄,最终入账80ETH。这样一组各异的像素小鲸鱼给艾哈迈德带来了超过35万美元的收入,而他今年仅有12岁。

《怪异鲸鱼》系列NFT,图源NFTCN
但目前国内NFT市场仍不成熟。由于我国禁止虚拟货币,国内NFT平台仍只能用法币进行交易,并且大部分平台仍旧只能作为一级市场,并不支持玩家之间交易,NFT艺术品的商业化并未完全打开。
尽管生态并不成熟,NFT在文娱行业仍有不小的潜力。
从海外诸多内容公司的尝试可以看出,NFT对于影视、游戏、动漫等领域IP的版权保护、商业化上都有潜力可以挖掘,还有相当多的可能性。
三、NFT之困:无限可能,还是一场泡沫?
尽管NFT具有“唯一性”,但一个疑问仍然存在:为什么要收藏NFT?
事实上,成交价6934亿美元的《Everydays:The First 5000 Days》是一张所有人可以下载的图片,任何人都可以将这张价值4.49亿元人民币的图片存储在自己的硬盘中,甚至打印后挂在家里。这是很多NFT艺术品的特质,一段视频、一张图片、一张动图,世界上许多人都可以访问、复制,对其进行传播。
问题就出在这里:既然我可以随意的“使用”一个NFT,我为什么还要花高价去买它呢?
NFT的另一个特征正在于此:所有权的确定性。尽管许多人可以传播复制,但买下NFT的人才是其真正的拥有者。
“如果我有这幅画,即使这幅画挂在我的墙上,除非我有相关的真伪证明,否则它就不是真正意义上的属于我。”丹佛当代艺术博物馆的NFT相关讲座中,“艺术领域区块链研究员”艾米·惠特克这样描述NFT的特征。

NBA球星库里花费18万美金购买NFT头像,图源微博
艺术品成为NFT后,“鉴别真伪”将不复存在,区块链会将每一次交易、每一个拥有者记录在册,任何人都可以清楚的查询到,一件NFT的主人是谁。在CryptoPunks像素头像的圈子里,就有着不成文的规定:“将一个不属于你的CryptoPunk设置为你的头像是羞耻的。”
因此,NFT在版权保护方面有其独特的优势,通过区块链,不仅艺术品的交易更加快捷便利,鉴定成本也大大减少,让艺术品交易更加安全。
这不仅能作用于艺术领域,在当下讲求“稀缺性、限量性”的消费市场同样适用,加密球鞋就是最好的例子。
另一方面,NFT也让艺术具有了更多可能性。NFT出现后,可编程的数字艺术也得到了关注,甚至在艺术品、文化产品的所有权上也有新的探索。

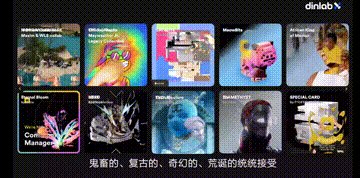
各式NFT,图源B站UP主“dinlab”
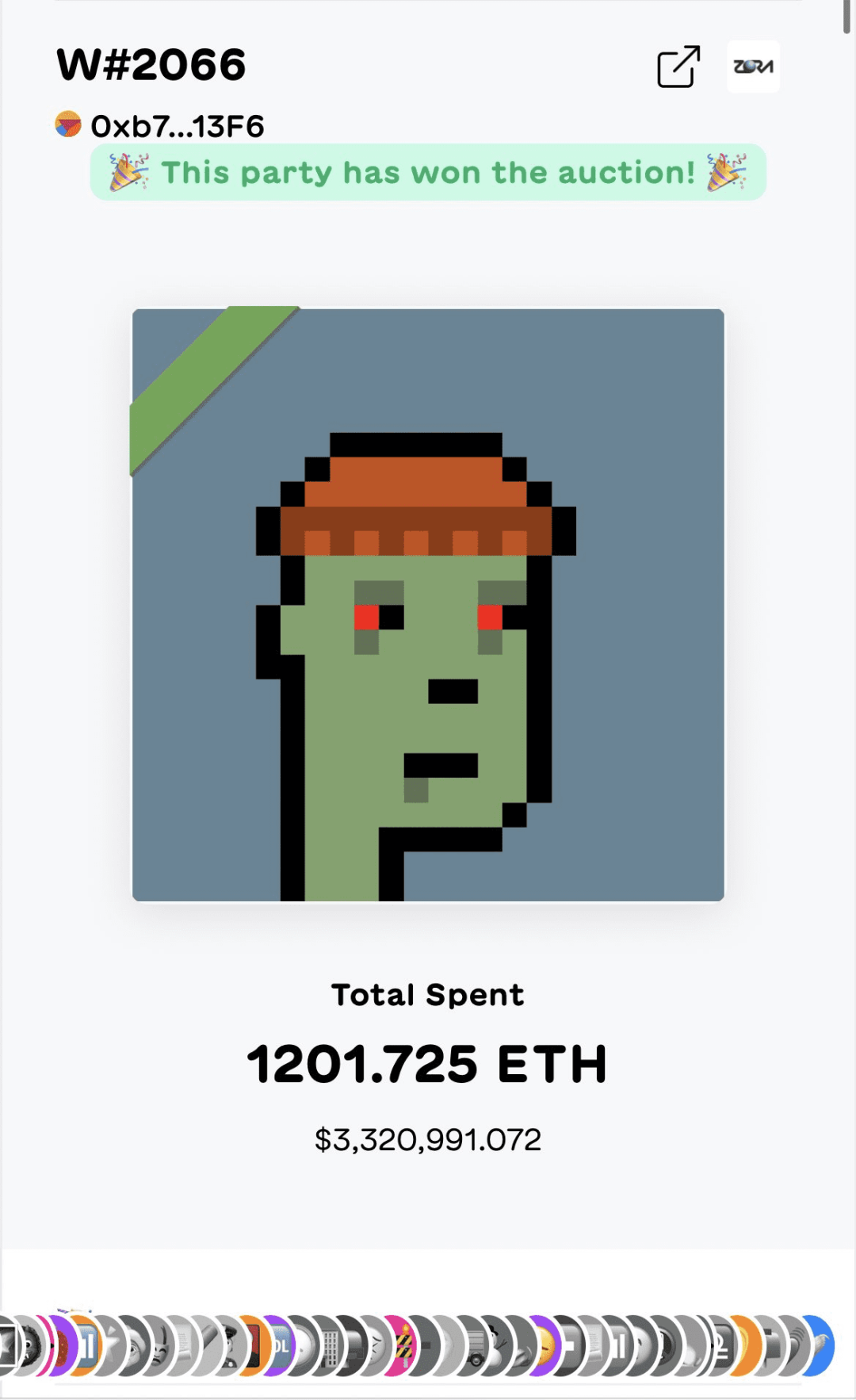
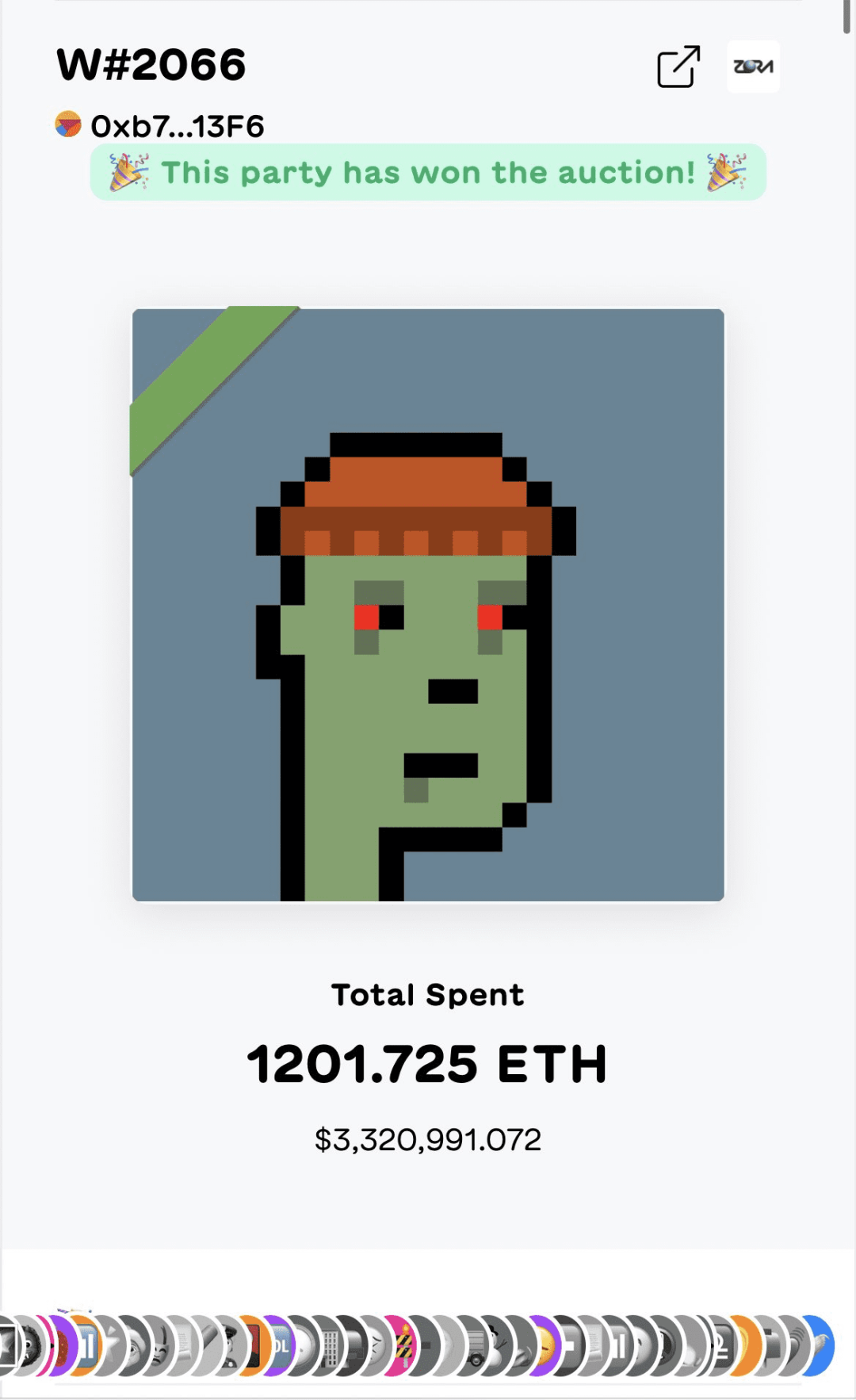
2021年8月,一张CryptoPunk像素头像拍卖出了1201ETH(约合375万美元)的高价,拍下这张头像的,是478个人。
为了对抗NFT巨鲸(经济实力较强的收藏家),这478人联合竞拍了这张稀有的僵尸头像,这也代表这件NFT将被478人同时拥有,每个人都可以使用这张头像。这也为NFT提供了一定的社交属性:在NFT领域,同好仍旧能够形成固定的圈层。

478人“团购”的僵尸头像,图源巴比特资讯
但在繁荣的NFT市场,阴暗面也仍然存在。
一方面在于交易市场的混乱。较大的交易平台准入门槛高,对于经济实力不强的艺术创作者来说负担过大,最后平台仍旧“中心化”,变成高端玩家的内部游戏,大公司的下场更是让更多NFT玩家失去了对“去中心化”市场的信心。
小平台则缺乏监管与规则,在海外市场里,平台“托儿”和NFT贩子的存在也让不少艺术创作者受到蒙骗。许多平台还会遭到黑客攻击,由于bug漏洞,许多NFT艺术品被窃取,而在缺乏信息认证的平台,冒名顶替的事件时有发生,保护版权的NFT反而成为他人盈利的工具。
“不稳定性”也让人焦虑。今天为艺术创作者带来“第一桶金”的平台明天就可能“瘫痪”,依靠NFT生活并不现实,正如人为吹起的气球,一戳就破。
另一方面则是NFT市场的不良生态。
“泡沫”,是很多人对目前NFT市场的质疑。NFT一直摆脱不了令其出圈的“天价”标签,NFT的普遍高价更是让无数人投入这一市场,希望在发展的初期能通过“投资”分一杯羹。敦煌飞天NFT付款码上线后,在咸鱼平台上炒到150万,最终被紧急下架,这样的例子在NFT领域并不少见。

两个敦煌NFT付款码皮肤在咸鱼上被卖到两万元
价格虚高、蓄意炒作,在很多专业人士看来,市面上大多数NFT存在“噱头拉高价格”的现象,“圈内疯狂营销,圈外急红了眼”,整个市场在一种过高的期望下被不断抬起,呈现出与当初“炒币”相当类似的场景。
值得注意的是,尽管对于“区块链”“元宇宙”有着非凡意义,在当下NFT的应用场景仍旧非常有限,许多人不能理解NFT的价值所在,非良性的生态并不利于NFT艺术的未来发展。
“NFT收藏家不关心艺术,他们只关心能不能赚钱。”
夏日炎炎,各种NFT艺术展、加密艺术节雨后春笋般出现,从798到大兴,遍布整个北京城。
刺猬公社在一个NFT艺术展上发现,每间展区的墙上都挂着多块显示屏,屏幕上加密艺术家们的作品流转,晦涩但氛围感十足。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:刺猬公社
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务