在了解“列表构建器”之前,我们先来了解下什么是“列表”和“构建器”。
列表是一种数据项构成的有限序列,即按照一定的线性顺序,排列而成的数据项的集合。常见的列表有新闻流、表格、事件列表、好友列表等。
在 java 中,构建器主要用于把复杂对象的构建过程抽象出来,使得复杂对象的构建可以分部件分别创建,从而根据需要构建出来非常复杂的对象。由此我们可以推演出日常中大家口口相传的图表构建器、地图构建器等实际是在阐述图表、地图等依据某种规范或规则生成此类对象的过程。
因此,我们今天要聊的“列表构建器”就是通过某种途径,达到用户所需的列表对象的过程。
在 B 端界面中,穿梭框就是列表构建器的一种展现形式,用户从较大的数据集合中挑选出符合自己所需的较小的数据集合。通常大数据集合在左边(待选区),称之为源数据区;小数据集合在右边(已选区),称之为目标数据区。
B 端界面上为何会需要列表构建器这种组件呢?从实践经验来看,无外乎以下 2 点:
1. 所见即所得
源列表和目标列表在同一个页面,用户无需通过跳转页面来回查看源和目标数据,不仅提升了用户操作效率,也提升了用户操作的愉悦性。
2. 数据展示量大
列表构建器可展示的源数据空间和目标数据空间都比 select 组件大的多,这非常方便用户在界面上自由与直观地操作。对于 B 端产品来说,数据量大是不争的事实,在展示、操作、呈现上也是急需解决的问题。列表构建器的出现在一定程度上解决了某些场景下的问题。
使用列表构建器设计模式的情景为:
根据不同场景下的不同需求,衍生出了列表构建器的多种形态,下面分享一下 B 端常见的列表构建器场景设计模式。
What 是什么
基础列表构建器是列表构建器的基础用法,展示了数据量不大的源数据,用户通过选择后确定目标数据。
When 使用场景
当源数据量小于大约 50 条时,且选择的目标数据要直接可见时,可以考虑使用。
How 如何使用
用户直接通过滚轮查看源数据中的目标数据,然后选中它们。当确认后,点击穿梭按钮将已选择的数据转入已选区。

What 是什么
展示了数据量较大的源数据,且有搜索功能,用户通过选择后确定目标数据。
When 使用场景
当源数据量较大,用户已经无法通过在有限容器中滚动鼠标快速查阅和定位数据时,可以考虑使用。
How 如何使用
用户通过搜索确定目标数据,勾选后再通过穿梭按钮将已选择的数据转入已选区。

What 是什么
该列表构建器可对数据进行排序,让用户将自身关心的数据前置。
When 使用场景
当目标数据量较大,用户需要将自身所关心靠前展示,进行查看、对比、分析等操作时,可以考虑使用。
How 如何使用
用户通过搜索确定源数据中的目标数据,勾选后再通过穿梭按钮将已选择的数据转入已选区;再在已选区中将某些数据进行置顶展示或前置展示。

What 是什么
该列表构建器可直接将源数据穿梭到目标数据区。
When 使用场景
当勾选的源数据无需反复确认时,可以考虑使用,这大大加快了用户的操作速度。
How 如何使用
用户点击待选区数据的添加按钮,直接可将数据添加到已选区;点击已选区数据的删除按钮,也可将数据回归到待选区。

What 是什么
顾名思义,表格式列表构建器以表格的形式展现,方便用户多维度确认数据范围。
When 使用场景
当用户选取的结果数据需要数据本身的多维度属性来确定时,可以考虑使用。
How 如何使用
用户通过滚轮查看或搜索源数据中的目标数据,然后选中它们。当确认后,点击穿梭按钮将已选择的数据转入已选区。

What 是什么
标题式列表构建器除了展现普通的数据,还有图片等信息。
When 使用场景
当源数据的展现需要更加丰富时,可以考虑使用。
How 如何使用
用户通过滚轮查看或搜索源数据中的目标数据,然后选中它们。当确认后,点击穿梭按钮将已选择的数据转入已选区。

除了以上常用场景的列表构建器设计模式,根据业务的需求大家可以在此基础上继续拓展和衍生,丰富 B 端界面的表现力,及满足业务日益丰富的场景需求。
基于基础的常用列表构建器,不同产品根据自身的实际需求衍生出了多类构建器,我们一起来感受下吧。
1. sketch 常用功能构建器
在 sketch 界面中,工具栏被设计成只显示用户认为常用的功能。用户只需通过拖拽添加的方式从工具集合中将常用的功能添加到工具栏上。

2. sketch 常用色彩构建器
sketch 提供了常用色彩构建功能,对于设计师常用的颜色可以自行添加出来,形成一份常用色彩库。

3. 应用参数关联构建器
应用需要在关联参数后才可运行。右边为参数集合,左边为应用与待关联参数列表,用户只需要从参数集合里面选择目标参数拖拽到对应的应用容器中,即可完成应用与参数的绑定。

4. 表格列显示字段构建器
当表格列非常多时,用户可以选择列显示字段构建器来将常用列字段选取出来。如此表格会变得轻盈,且数据加载变快。

5. word 底部栏元素构建器
鼠标右键点击 word 底部栏,会出现底部栏上可展现的所有元素。用户点击勾选后,元素被展现到了底部栏上。

6. 自定义模块构建器
富途牛牛允许用户自定义界面模块,方便用户按自身的习惯查看行情和操作等。用户只需从富途牛牛提供的组件库中挑选出自己需要的,配置成自己想要的模块界面即可。

7. 选成员构建器
很多 B 端产品的成员管理模块都需要涉及到添加成员,这时候会用到选成员构建器,将成员从一个池子添加到另一个池子。

列表构建器在 B 端必不可少,产品经理和设计师根据产品本身的业务诉求,基于基础的列表构建器衍生出了很多种玩法,以不断提升 B 端的用户体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


图表的作用在于对数据的合理的诠释而不是美观。所以,在了解图表怎么绘制前,更重要的是了解图表是什么,包含哪些类型。下面就做下相应解释方便大家理解~
在今天,随着大数据和数据分析理念深入人心,图表在 B 端设计的地位越发重要。
那么什么叫图表呢?
图表指的是可以直观展示统计信息属性和数值的图形表格,对于多数人来说第一次接触图表概念都源自中小学计算机课程中的 Office Excel 表格教学。

要理解图表,你就绕不开 Excel 这个软件或其功能形式。我们都知道 Excel 是一个表格工具,可以任意填写表格化的信息内容进去。
但那只是呈现出来的表象,Excel 的真实身份应该是一个数据记录工具,通过这种表格形式记录,比如班级学生成绩、客户联系方式、仓库进销记录等等。每一条记录下的信息都是一条独立的 “数据”。

盯着表格看,我们确实可以看到一些具体的信息、数据、内容。但是,数据的作用只是让我们自己去精确定位想要的内容而已?显然是否定的。
我们统计数据的目的,还包括要从众多的数据条目中获得反映真实情况的 “规律”、“趋势”,如果我们只盯着数据条目一条条的浏览,是很难找出这些信息的。
于是,人类就发明了图表这种可视化工具,帮助我们对数据进行总结,用更直观的视觉方式来认识数据和找出规律和趋势,这也是为什么 Excel 是最强大的图表生产软件的原因之一。

总结:图表是统计学的子学科,它帮助我们更好的找到数据背后的真相,并做出正确的决定。
图表既然由数据内容生成,这个生成和转化的过程当然具备一些基本的规则和条件。要满足图表生成的数据必须要包含两种基础信息 —— ”维度“ 和 ”数值“。
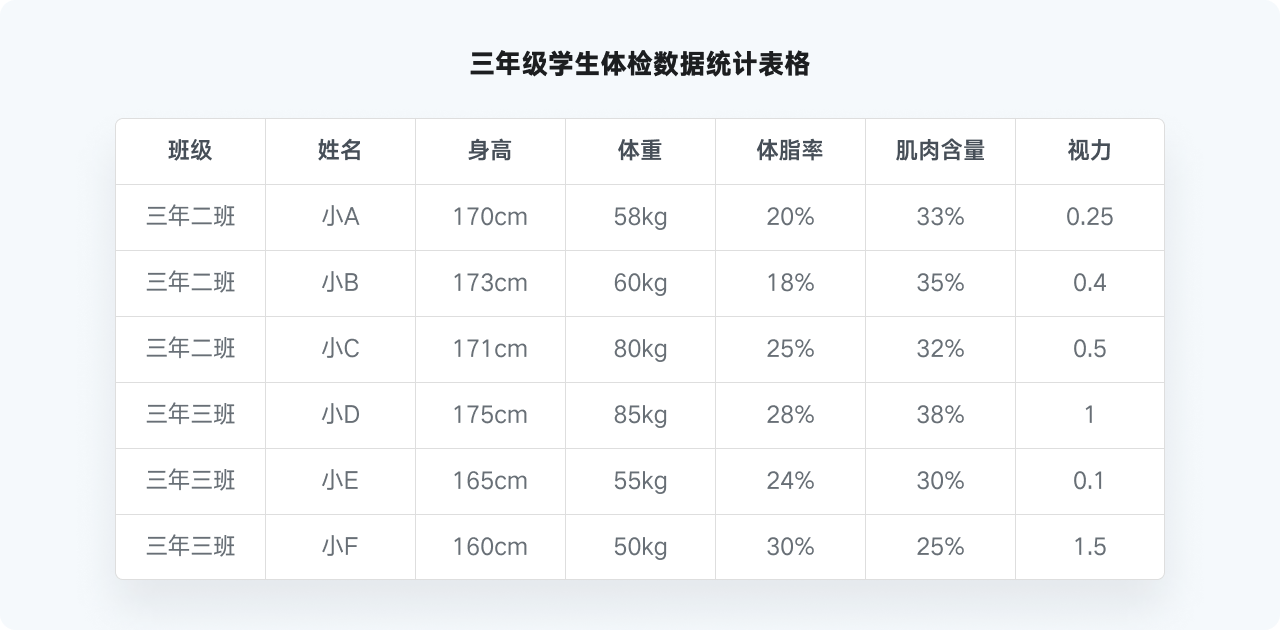
它们是组成绝大多数图表的基石,比如看下面的表格,一次体检中有三个班级的5个同学,他们的身高、体重、体脂率、肌肉含量、视力各不相同。

我们可以从中挑选维度和数值,比如姓名做纬度(X轴),体脂率作为数值(Y轴),那么就可以生成基础柱状图表。

从上面案例可以知道,横向纬度表示的是你图表中要包含多少不同的展示对象,纵向数值则表示你要显示该维度的哪一类数据。
纬度通常指某个具体的人、日期、事件、分类,通常是 不可量化 的内容。而数值则是指包含 可量化 的数据类型,重点要记得数值是指 “数据类型”,而不是指具体的参数值。
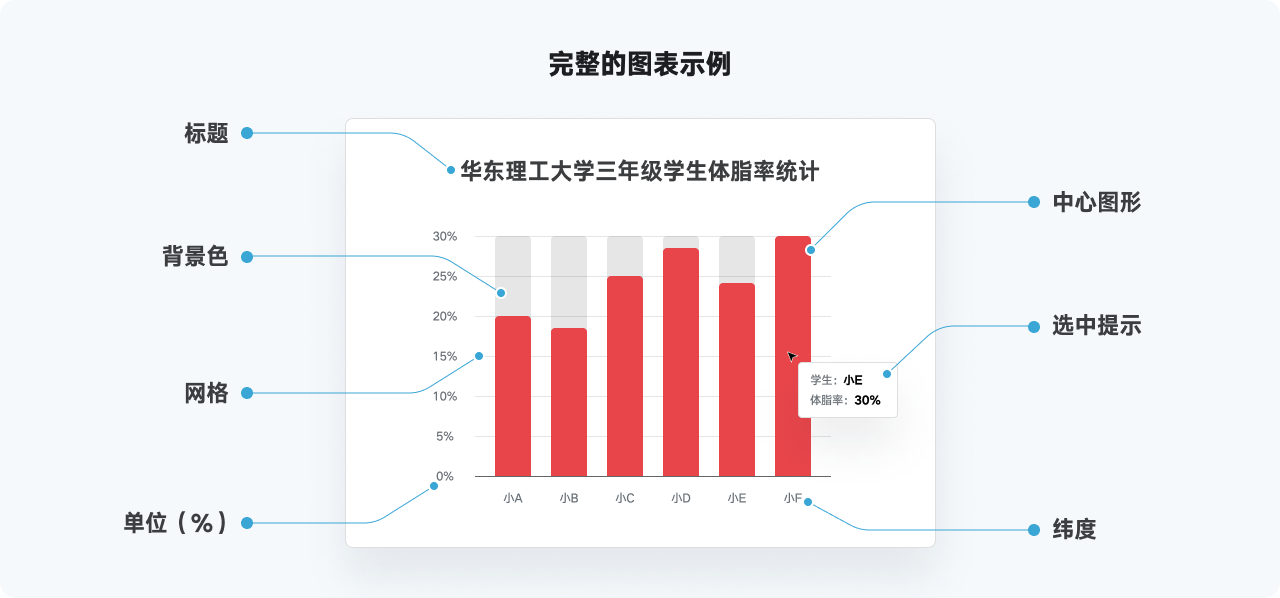
再进一步,上方生成的图表,虽然直接反映了我们选择的纬度、数值的情况,但显然对于不了解数据背景的人来说太简陋了,不知道它们代表的意义。所以,一个完整的图表还会包含一些 “解释” 性元素,来让观看者更好的理解图表内容。
所以,一个完整的图表中除了中心图形,还会包含标题、单位、纬度图例、网格、选中提示等内容,用来提升其阅读性。

以上只是最基础的示例,不同图表、内容,对说明信息的要求各有不同,我们会在下方做出一定的解释。一个优秀的设计师要学会如何因地制宜,优化图表的内容构成,并对展示的信息进行取舍。
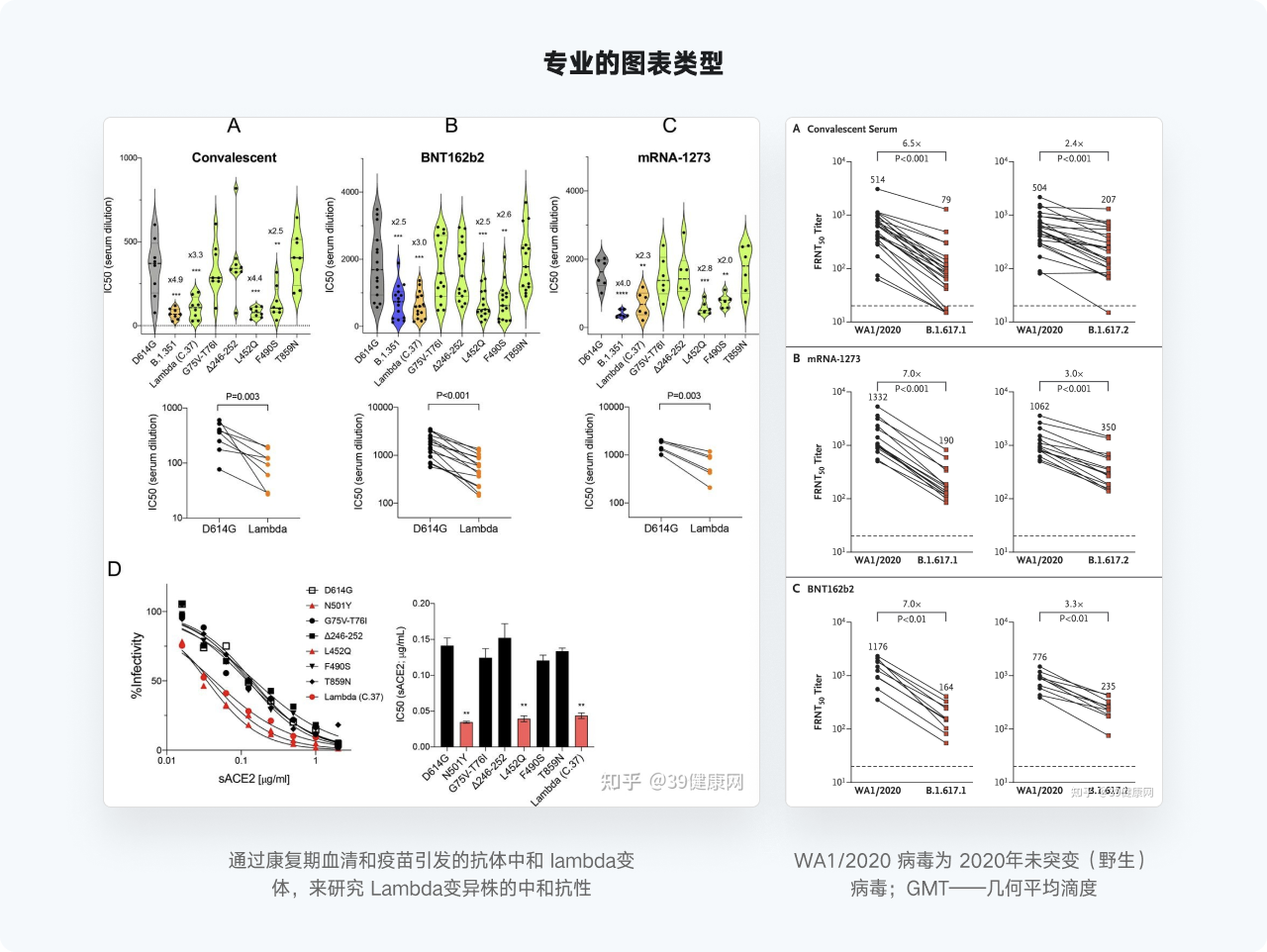
随着统计学的发展,图表也经历了一系列的增长与创新,除了我们常见的几种图表外,还发展出了大量平常看不到,只存在于各自专业领域的特殊种类。但是,它们对我们的生活和工作也起到产生了重要的影响。
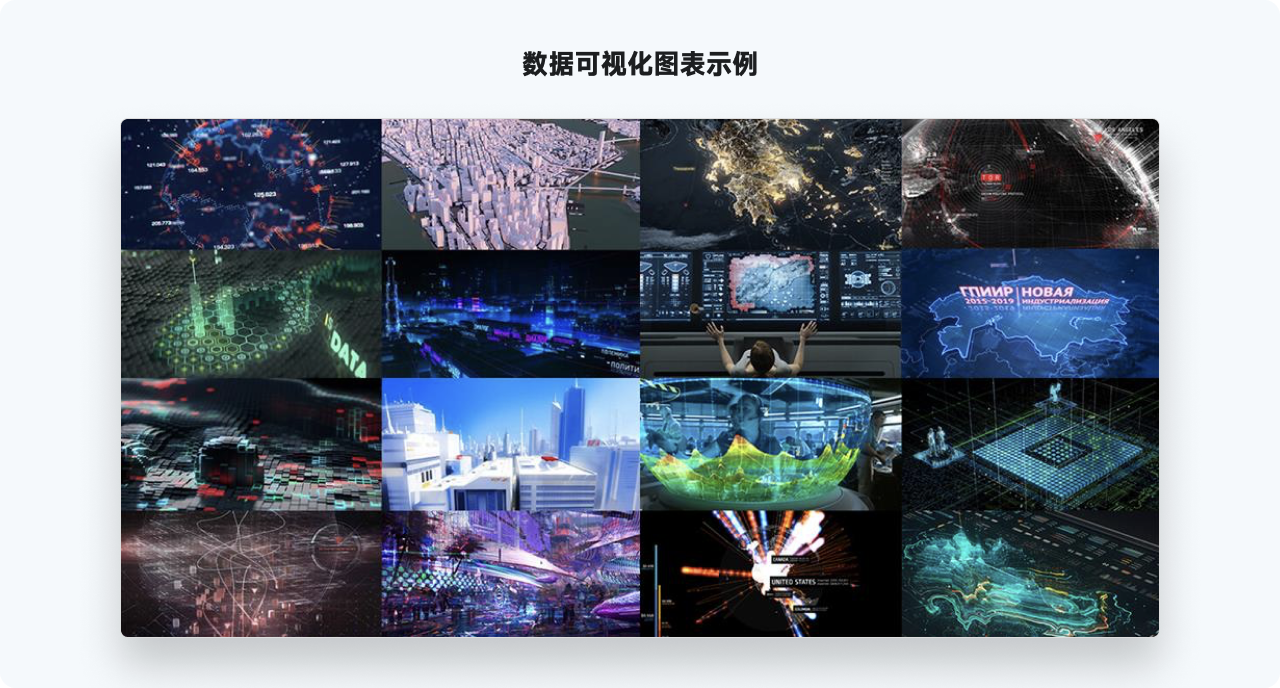
比如在新冠危机中,政府和专业机构对民众开放的数据就大量使用了图表进行解释,让我们可以很清晰的了解事情的走势和真相。


之所以有这么多不同图表,让人眼花缭乱,在于数据所包含的信息和特性不同,导致了它们所总结的规律类型也不同。
业界将图表展示类型分成了四个大类,包含比较、分布、构成、联系,虽然比较简陋,但这是新手认识图表最简单的方式。

我们简单解释下这四个分类代表的作用:
比较:用来对比不同对象数值高低,比如上一份学生身高案例
分布:展示不同对象数值的分布区间,比如新冠新增分布省份
构成:表示某子对象的构成关系,比如班级中的男女比例
联系:表示不同对象之间的联系情况,比如不同城市之间的人口流动
之后我们就会以这个框架,来解释不同分类下的图表,帮助大家建立对图表的正确认识和设计方式。除了这种标准分类以外,我还额外做了一个归类,就是基础和高级图表。
前面提到,一般图表就只反映纬度、数值两个方面的图表类型,很容易理解。但复杂的图表,就会超过这个范围,它可能包含了多个维度、多种数值、甚至第三、第四。
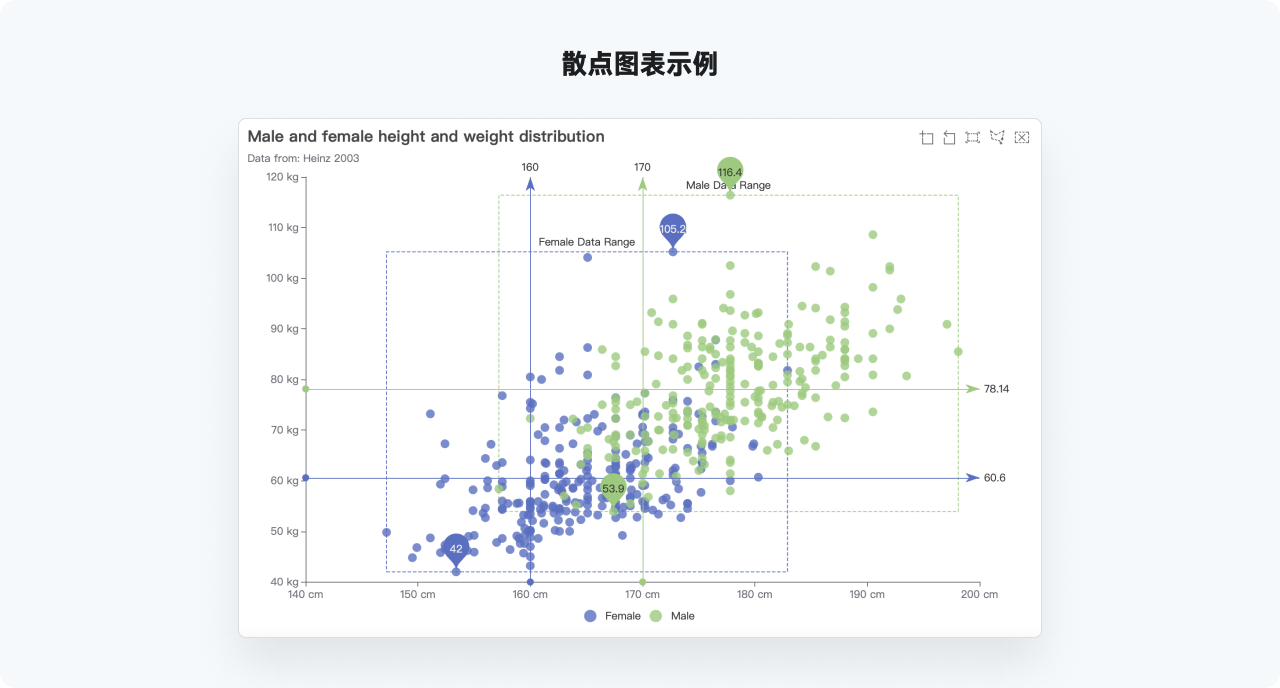
比如下面这个散点图,除了身高(纬度)、体重(数值)外,还表现了个体(圆点)、性别(色彩)。在图表本身的解释性元素中,还包含分布区域、最大最小值标识、体重/身高均值。

这已经超出一个没有接触过统计的新手认知范畴了,是需要具体学习才能学会如何阅读和应用的图表。
这还是比较简单的高级图表,往后还有类似桑基图、K线图(韭菜的自我修养)、和弦图等类型,它们有各自使用的规范、参数,以及应用的场景。

高级图表的复杂度和抽象性,决定了它的使用门槛较高,识别效率较低。而随着数据各行各业数据重要性的提升,对图表的需求已经不再局限在二维抽象图形的应用上,而是提供了视觉效果更精美,制作过程更复杂,阅读门槛更低的可视化数据展示内容。

虽然我们在本篇文章不会拓展到大屏可视化的领域,但是掌握好平面二维的统计图表,提升对统计目的的认识,是深入学习可视化的必要条件。

接下来,我们就要来介绍一下如何绘制图表了。虽然图表之间有比较大的区别,但它们有很多细节是具有统一规范的。优先掌握这些一致的内容,再理解不同图表的具体绘制差异,可以帮助设计师快速上手图表设计工作。
上面我们提了,一个成熟的图表会包含不少解释性信息,怎么放置解释信息和图形元素是我们在设计时的第一个考虑要素。
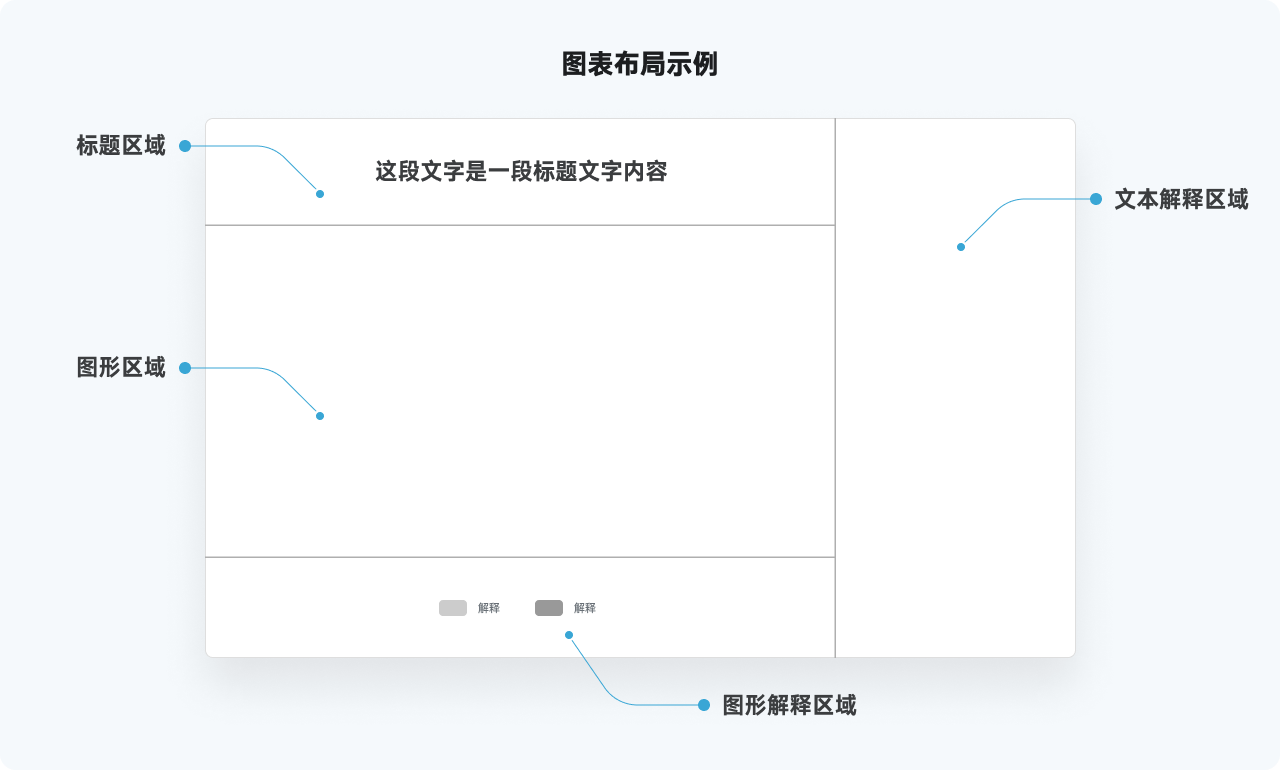
常见的抽象图表都有一个完整的矩形区域,我们要先确定该图表的具体占比尺寸。然后,对这个区域进行布局的规划,而这个布局的规划就和解释信息的展示有非常大的关系。
比如,你需要在图表中增加标题和图形解释,那一开始把图形做成了上、中、下三栏。有的情况下我们可能还会增加一个默认存在的文本型解释模块,那么还会再右侧再切割出一个区域出来。

除了解释信息外,我们在设计中有时候还不能忽视交互内容,比如要包含分类筛选、时间线控制、开关等控件时,它们准备放在哪里,也要在这个阶段确定出来。

经过前面的切割,其实我们就能确定出中间的图形区域了。在开始绘制前,我们还要对图形具备的信息做进一步的确认,XY 轴坐标是否包含文字解释,饼图类是否包含延长指示线说明。
将这些区域先确定出来,减去它们的空间,就留下了最终要图形展示的区域了。

合理的图表绘制流程变是先布局,确定信息内容,最后才集中处理图形元素。如果对于前端适配有一定了解的同学,也就知道在完成这些步骤以后,图表的适配规则制定就畅通无阻了。
有了图形区域,接着就可以开始动手画图形了。不管是基础还是复杂的图形,你想要让自己输出的作品严谨、质量高,就需要应用专业的绘制方法。
图表图形的绘制类似尺寸作图,需要应用各种参考线、辅助工具来完成。图形本身并不是我们用来做创意的地方,而是要以准确的方式绘制出来。它包含两个重点,分布和比例映射。
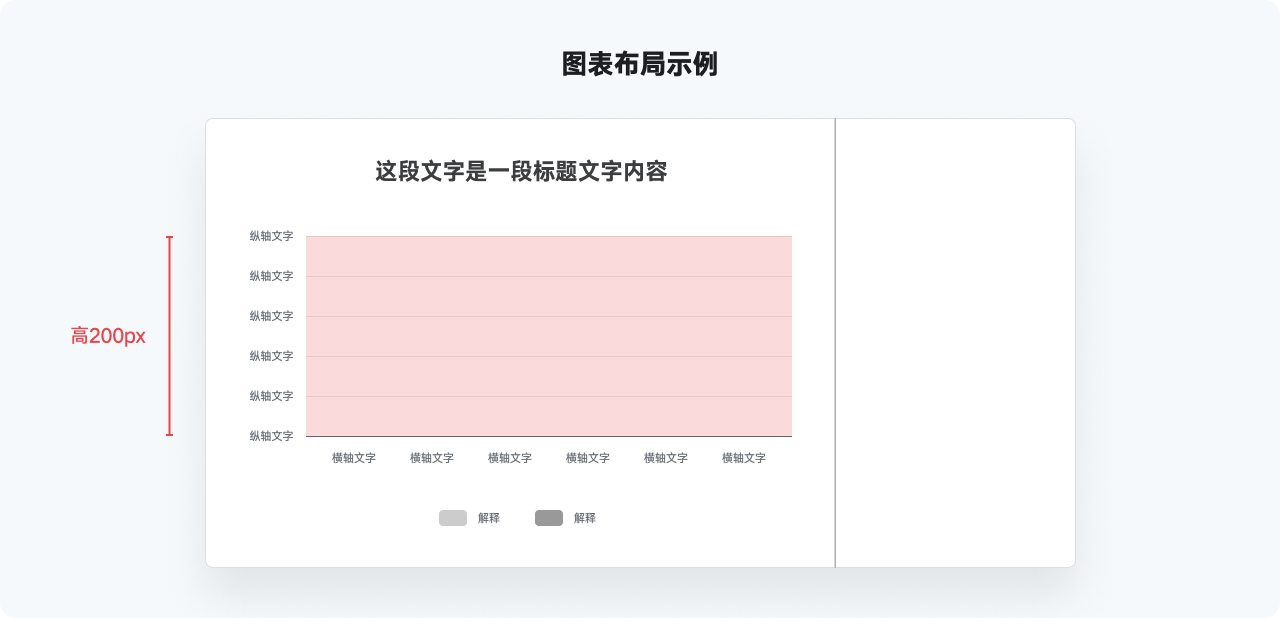
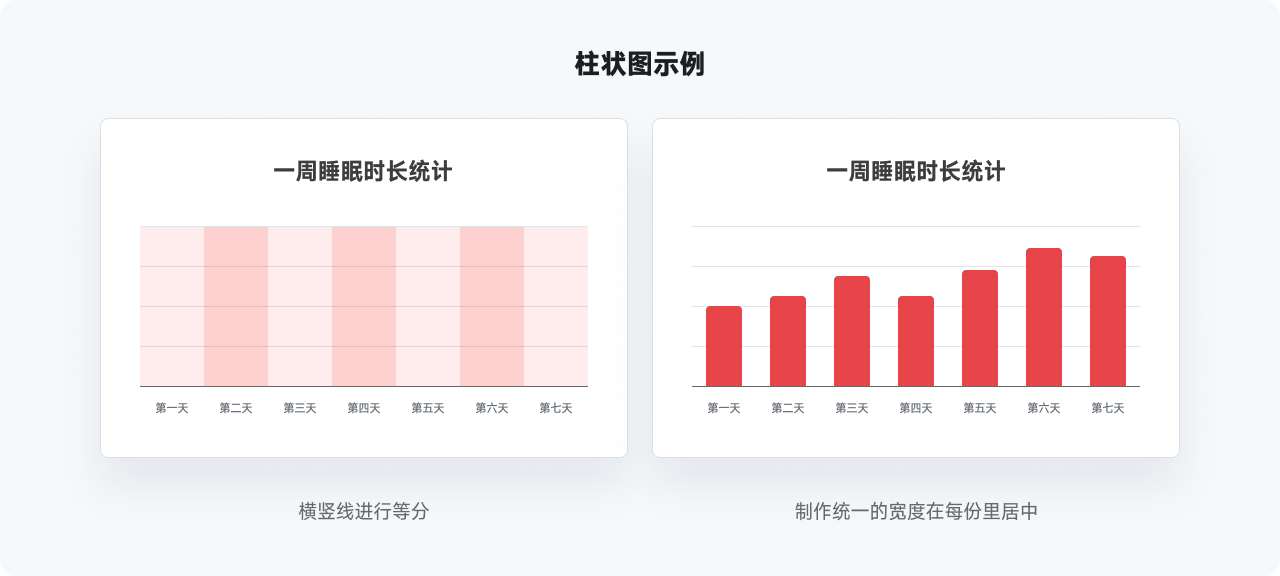
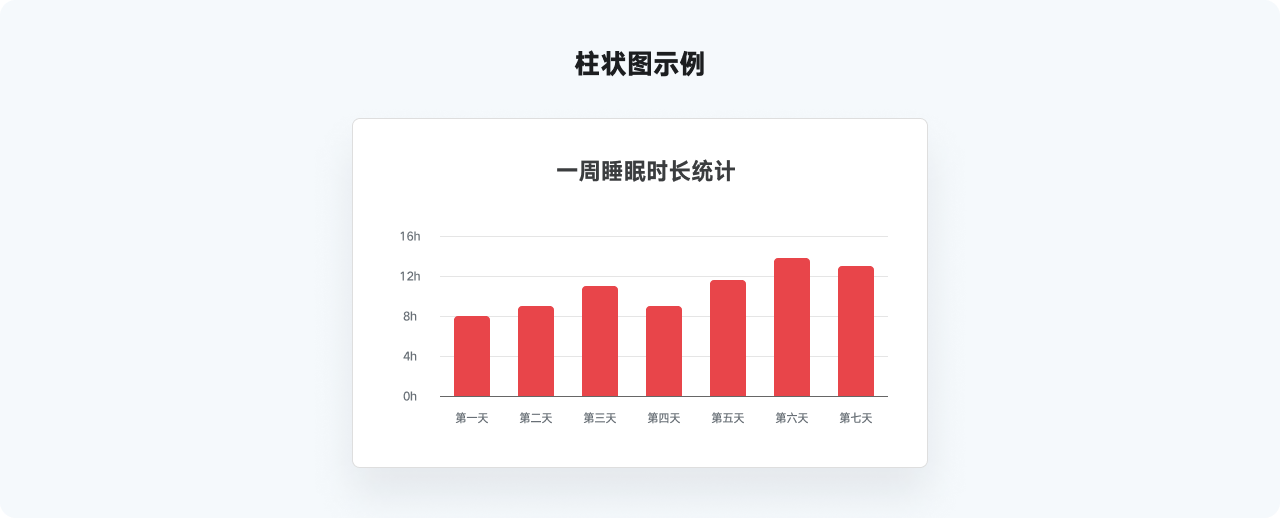
以一个柱状图表举例,该图表中维度包含了 7 个对象,即应该出现 7 个柱形。那么首先就要通过等分图形区域,来确定柱形的分布,XY轴文字的对齐对象。

如果你不罗列对象具体数值的话,到这步也就结束了,但如果对象数值是必要显示内容的话,那么就要尽量确保柱状的显示比例和数值是一致的。
假设在上方案例中,Y轴总高是 100px,那么数值中每 1 小时的高度就是 100/16 = 6.25px,我们就要用你写下来的数值 * 6.25,保证柱状图高度比例和你的数值一致。

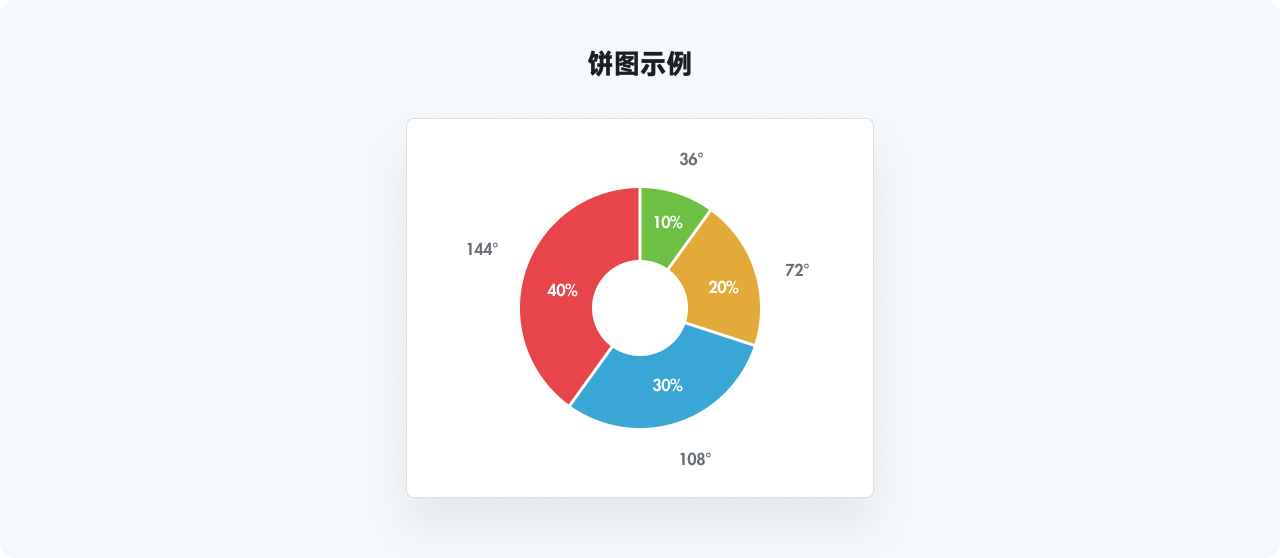
而类似饼图这样的图形中,只要添加了具体数值内容,那么饼图中不同的扇形角度,也要符合对应的比例。比如占比 10%、20%、30%、40% 的四个对象,它们的角度就分别为 36、72、108、144。

这就是分布和比例映射的基本逻辑,不管是什么图表,只要它根据数值在区域中进行绘制,就一定会受到数值的影响。不管学习什么新的图表,都只要确定这两个步骤就可以轻松准确的完成绘制。
至于具体该怎么实现,用插件还是参考线,就是软件基础的问题了,不在这里展开。
在图表设计中的最后一个问题,就是关于配色的方案了。图表配色的技巧主要关注两点,选色逻辑和搭配方法。
选色逻辑,就是图表用色的一些基本规范。我们知道图表往往非常的复杂,或者页面一屏中会包含大量的图表。
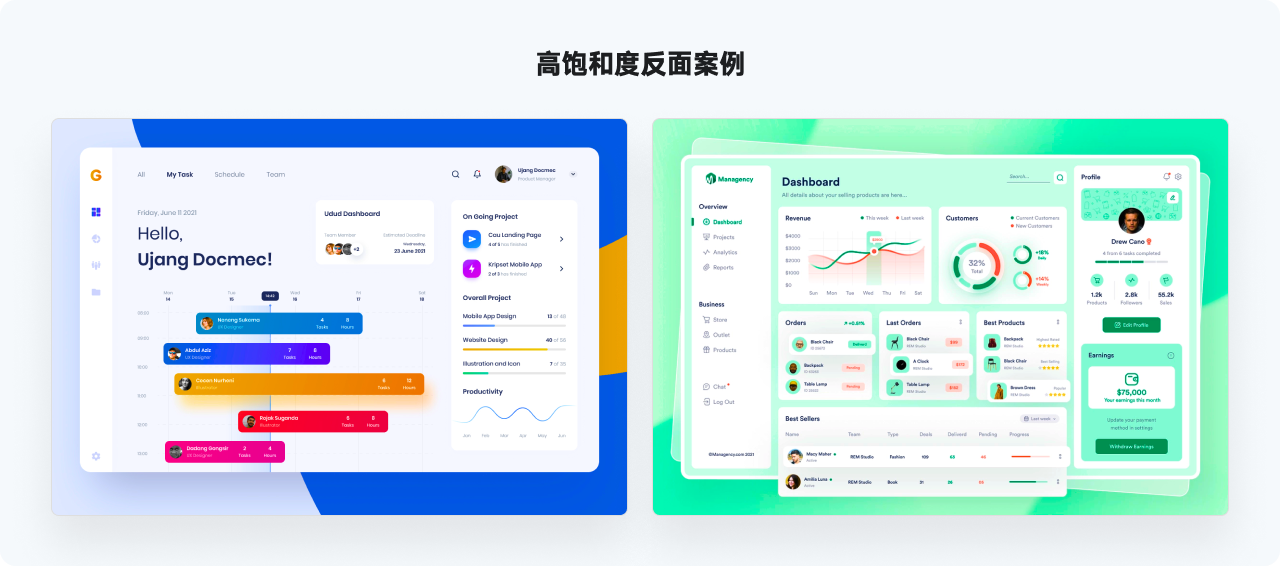
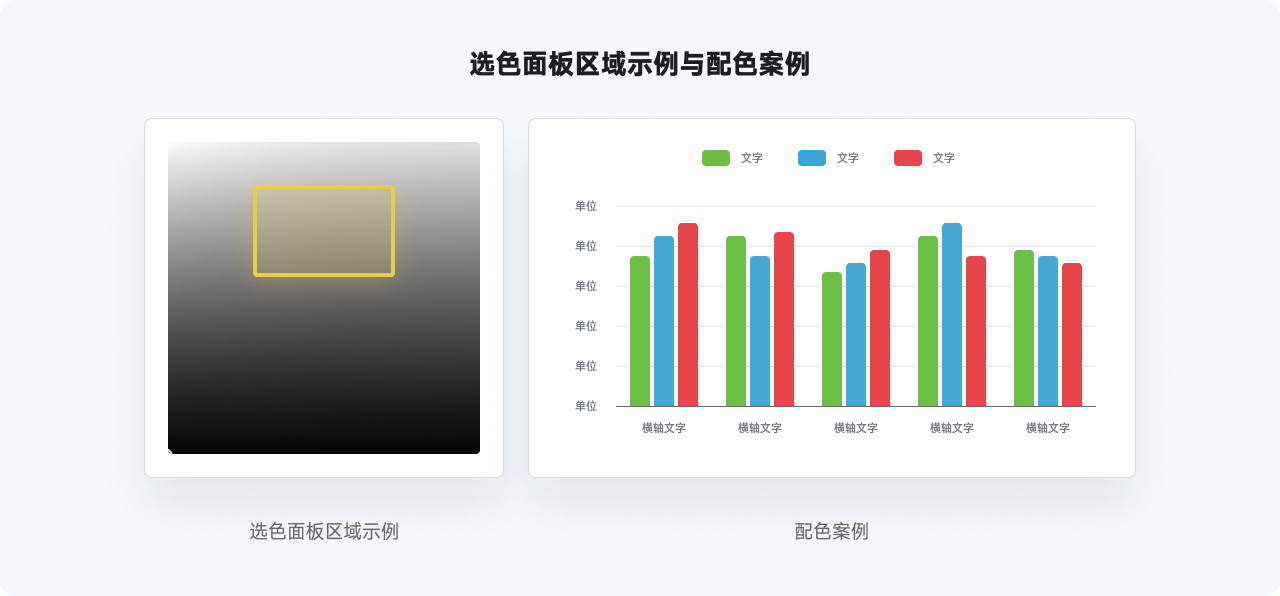
在这个基础上,图表的用色就注定是不能太 “刚猛” 的,饱和度要偏低,明度要适中。在选色面板中,它大概处中部偏上的区域。即使产品主色用的饱和度非常高,图表要和主色统一,也建议在主色基础上做适当调节,在色系上接近即可。


并且,建议新手在绘制图表的过程中千万不要用渐变色。即使在各类飞机稿中,渐变色的展示效果也非常的不理想,没有任何可读性。

有了选色逻辑,多色搭配的思路也就变得而非常简单了,只要重点关注色环的配色模式即可。
配色模式多种多样,包括补色、三角对立、类似、四元、方形、临近等等,不用想的那么复杂,只要牢记根据你的设计风格需要,你是要相邻配色,还是等分配色。
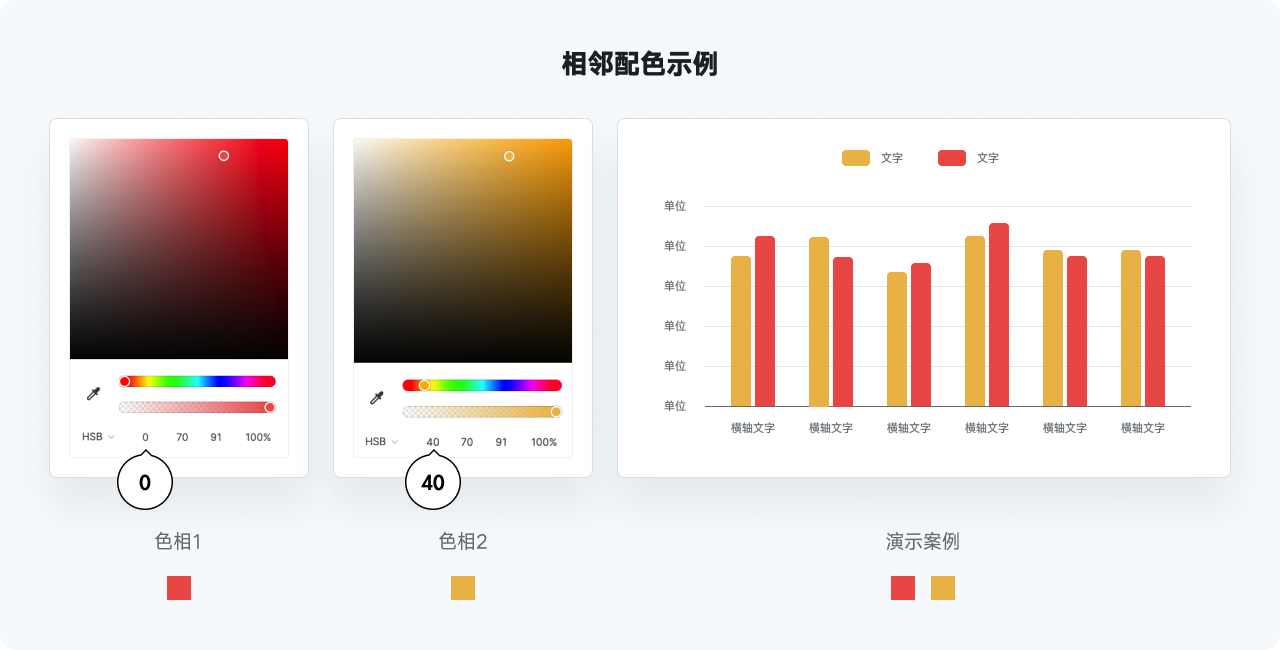
相邻配色,即以一个色系的临近色系为标准的搭配。以 H(色相)、S(饱和度)、B(明度) 配色模式为准,饱和度和明度数值基本不变的情况下,小幅度变更色相。

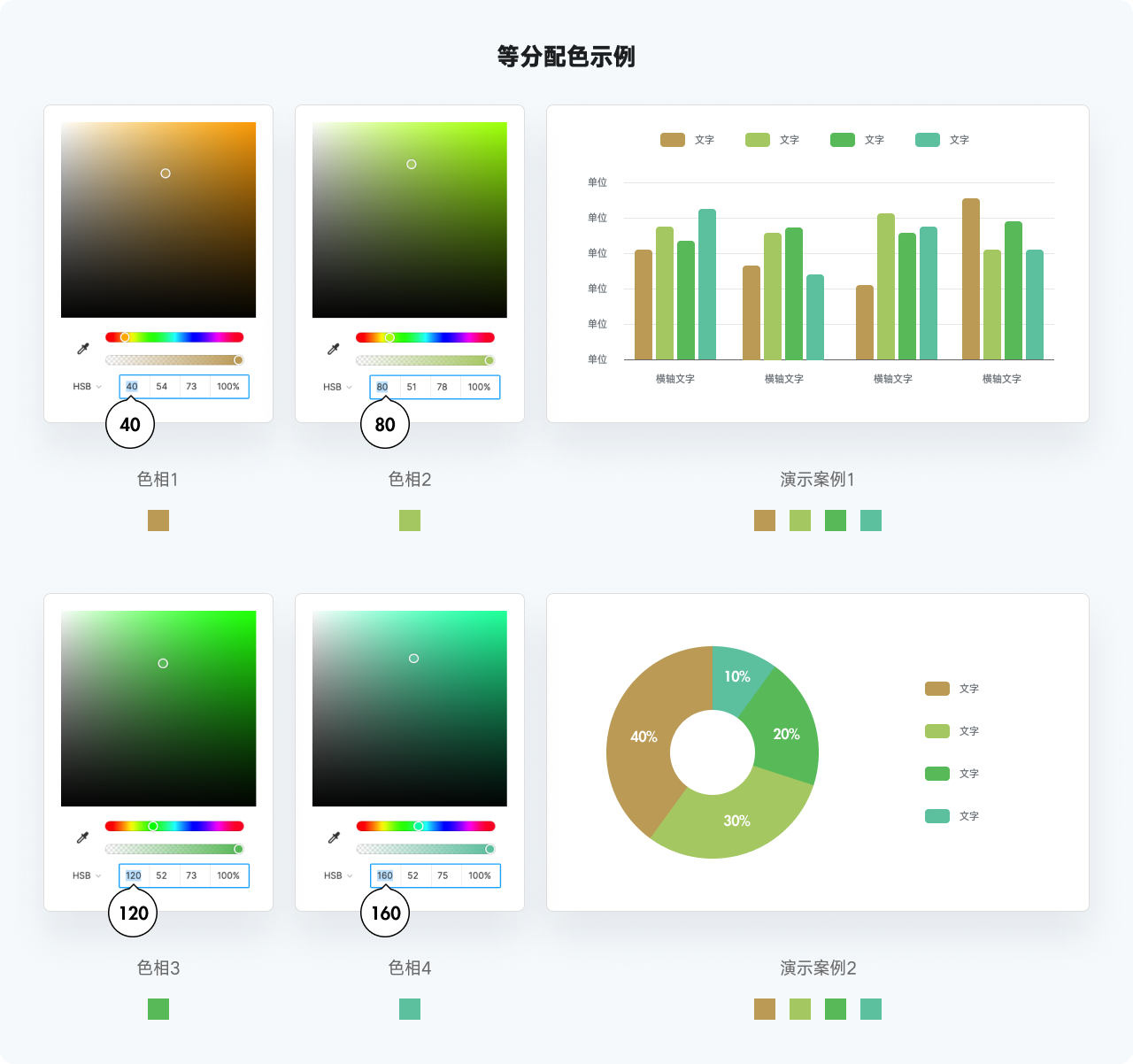
等分配色,也是保持饱和度、明度的一致,根据需要的色彩数量(大于三个)在色环中按角度等分,获得均匀的色彩过度。

配色的方法很简单,难的是你们如何根据页面的需要、视觉的体验,合理的运用配色的方案,这没有统一的标准。要记得图表配色不是仅仅针对自身,会和页面其它色彩产生联系。
保证相对平缓、不太激进的图表配色思路,是最安全的做法。


首先解释第一类图表 —— 比较。
比较图表的作用,是用来对纬度的数值做对比的图表类型,直观对比不同对象的强弱、排序、趋势。

柱状图,是一个使用柱状图形反映纬度数值的二维坐标轴图表,也是我们最常见的图表类型。
在这个二维坐标轴中,我们可以用纵轴代表数值,也可以用横轴代表数值,另一个轴代表纬度。即在显示的过程中可以使用纵向或者横向的(横向的也被叫成条形图,都是一回事)。

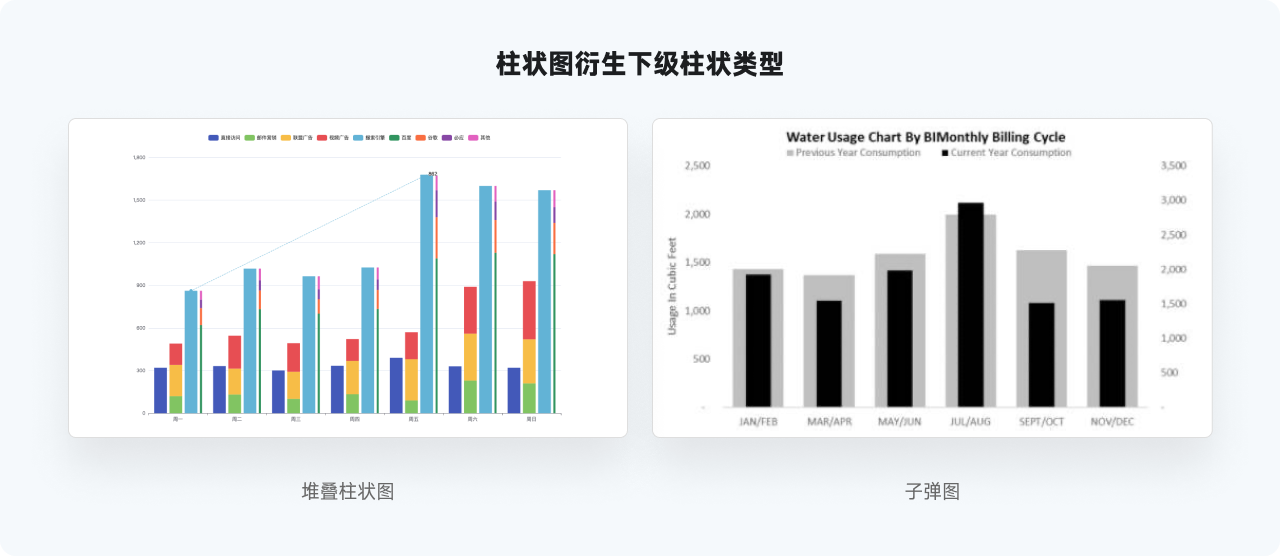
柱状图除了每个对象包含一类数值的做法以外,也允许包含多个数值类型,每个类型使用一种颜色表示,这种图表叫分组柱状。

并且,柱状图作为最基础的图形,衍生了非常多下级的柱状类型。包括:堆叠柱状、子弹图、正负混合、瀑布图、直方图等。但要注意的是,并不是所有柱状类图表,都是作为对比来使用的。后续会有进一步提示。

柱状图通过柱体的长短,可以直接对比不同纬度数值的高低,但使用也有一定的差别。
纬度之间关联性不是太强,或者按时间顺序排列的就适合用横向排列的方式,比如下方记录我随时可能猝死的打工人一周睡眠时间(见左图)。而涉及排名或者时间的数据组,就适合使用纵向排列的,比如 Geekbench 展现不同 Mac 处理器强弱的排行榜(见右图)(os:Pro 居然比 M1 还低?)。

两种图表的选择还和 UI 环境的交互方式有关,在APP中,横向排列的柱状图可以显示的数量非常有限,想放更多纬度就要左右滚动,体验不佳。而使用纵向排列则对空间的要求没那么高。
折线图也是基础图表,通过创建端点并使用直线连接的方式展示出高低不平曲折的线段。折线图在图表形式上和柱状图非常类似,但两者在使用上是有一定区别的。
当我们要选择使用柱状图的时候,往往关注数值的总量,或者维度代表的是不同的对象,比如不同 CPU 之间的跑分对比。但是折线图的使用就没有那么单一,它主要应用在单一对象的单个维度变化对比中。
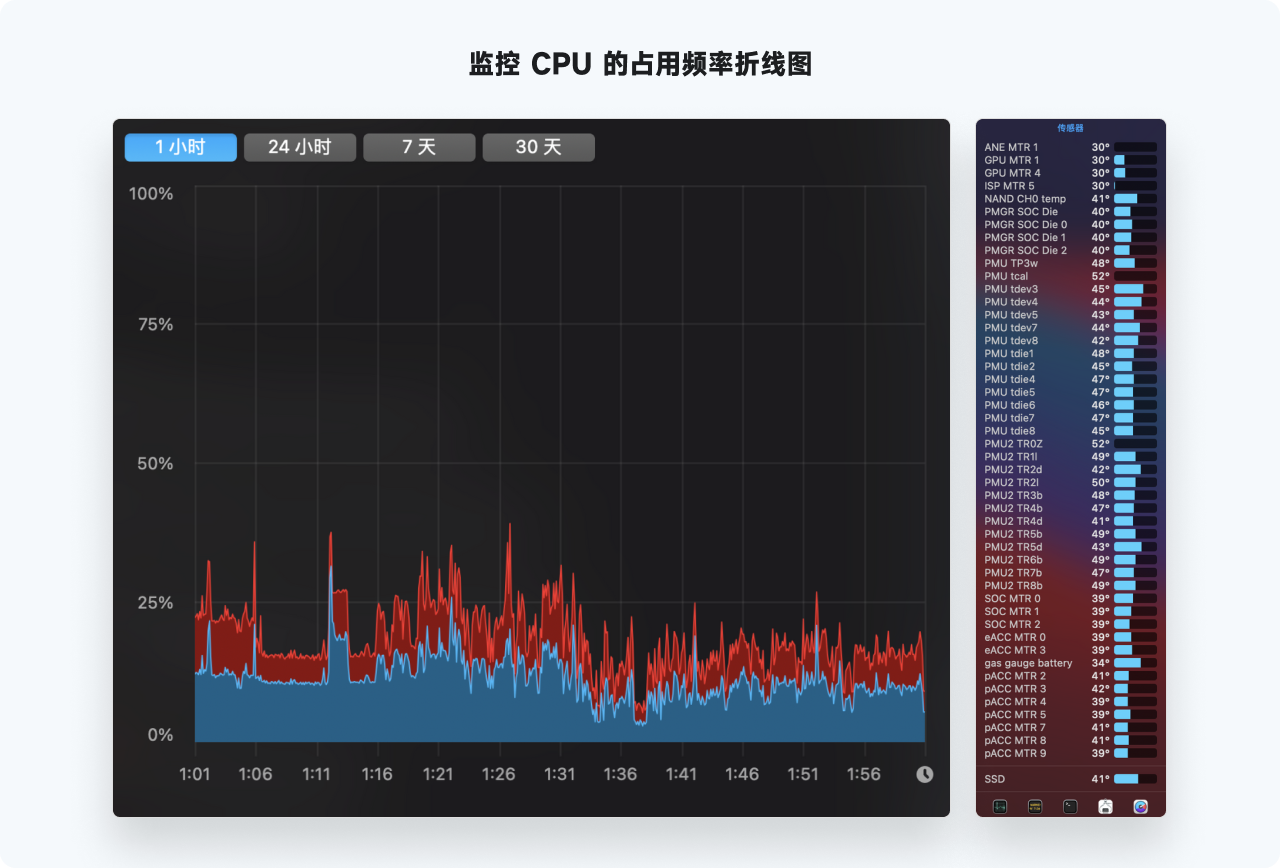
比如,我们监控 CPU 的占用频率,那么维度使用时间,数值用百分比,这里面产生的数据都是围绕 CPU 的占用频率展开,但如果维度改成了当前时间不同核心的占用数值、温度,那么我们就肯定不会用折线图来表示。

折线图的使用是要通过线段的曲折来反映数值的波动,在应用过程中往往不作为一个静态的图表展示,而是应用于监控的场景,比如监控股市市值、网站在线人数、CPU温度、同一地区降水量等等。

在折线图中,最大的认知误区就是对于曲线线段的应用了。在数之不尽的网上飞机稿中,使用曲线的折线图表 90% 以上都是错误的。

这要回归本质来探讨,折线图也是进行对比的图形,如果没有直观的波动,那么这个图形带来的信息量就非常有限。曲线会因为圆角的缘故而降低波动带来的冲击力,甚至抹平这种对比。
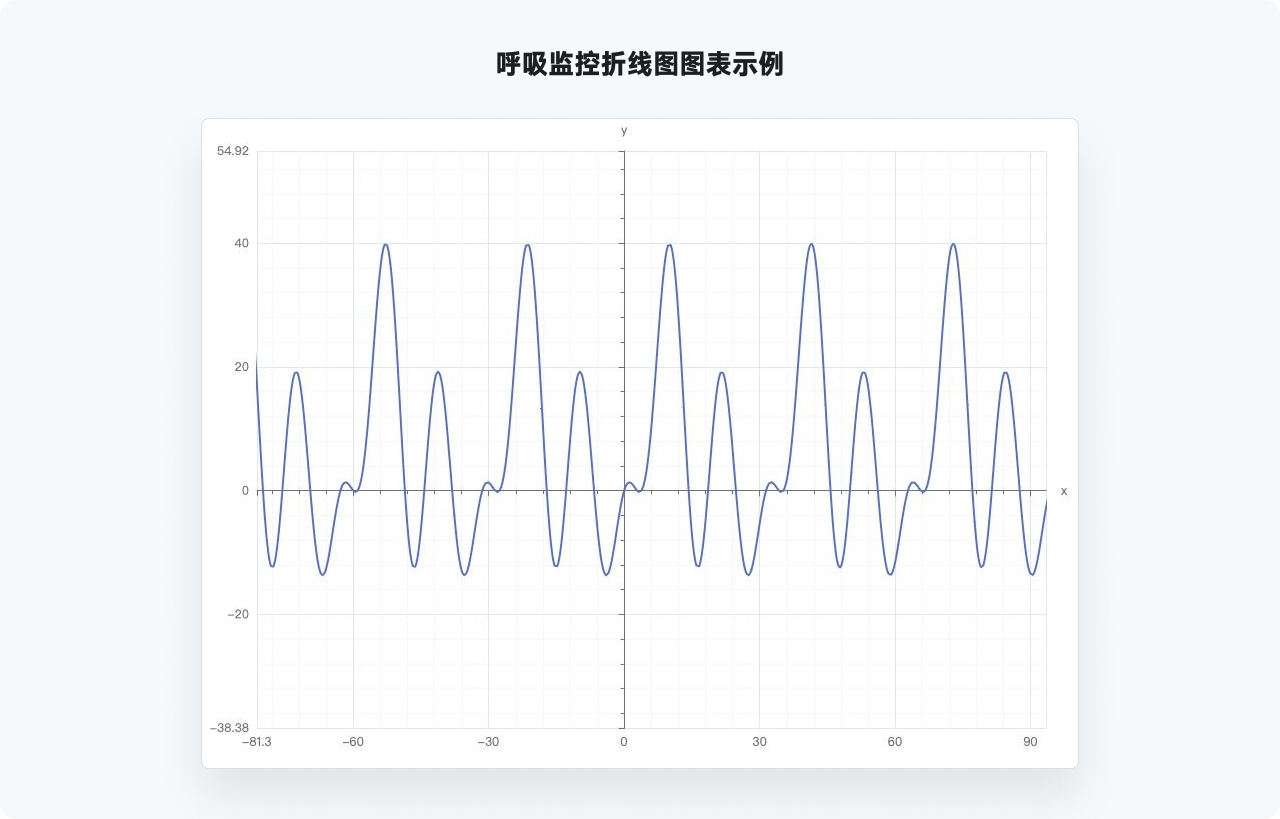
只有在必定会连续出现极大波动的图表中才适合使用曲线,例如围绕在会有一个中间值数值,曲线进行正负两端移动的类型,比如监控呼吸中含氧量(呼和吸一个周期的维度)。

所以,尽量避免曲线的应用,不仅画起来麻烦,而且实际使用效果极差。
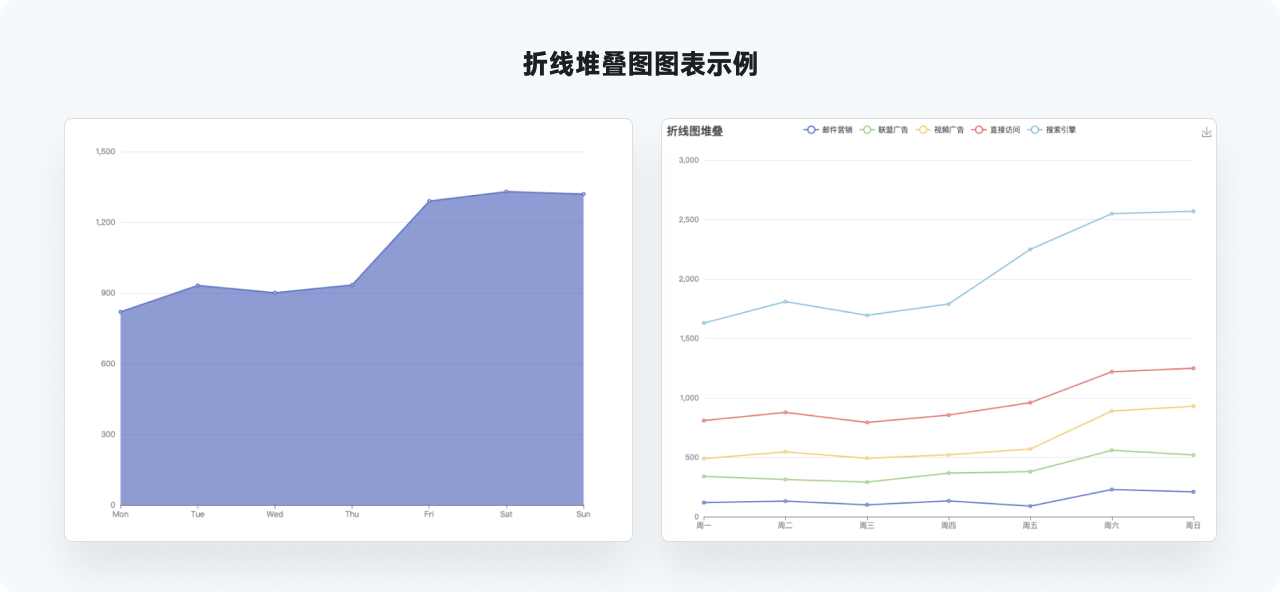
作为折线图,在一些数值代表完成、占满、填充的概念时,往往就会觉得单纯的线段表示不够直观,于是就产生了将下方的区域填充色彩的 —— 面积图。只展示一个数值类型不够要加入多个数值和线段的就叫折线堆叠图。

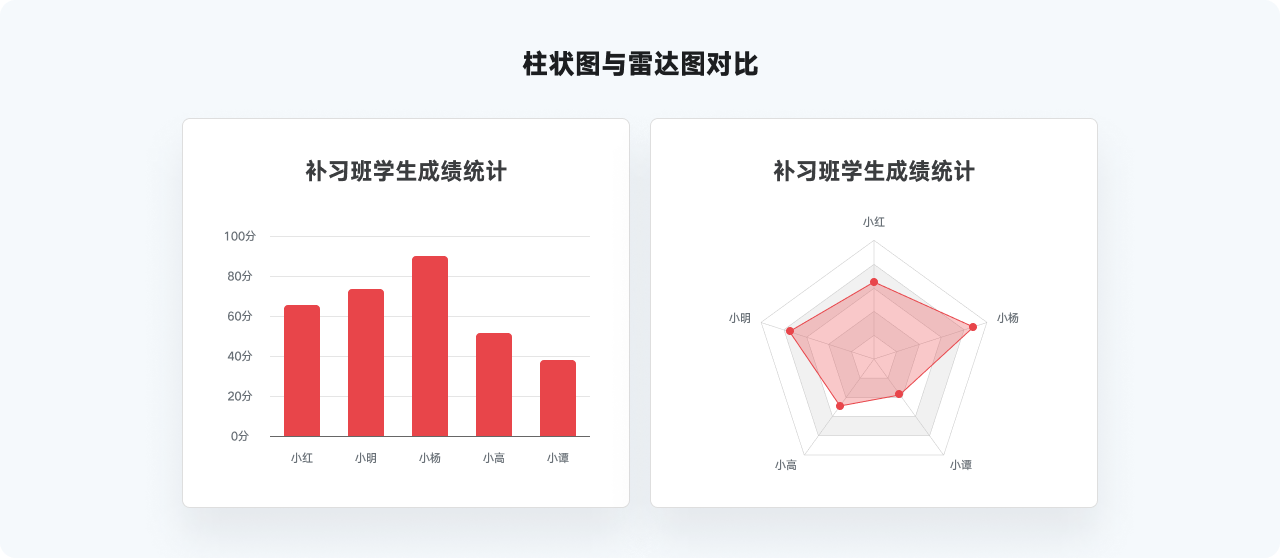
雷达图,相信大家看到最多的地方就是在游戏的角色面板或者武器面板中。雷达图是一种偏向概括性的图表,并不能用来体现大数值和高频变化,是用来对比同一个对象不同维度数值的图表。
雷达图的应用,首先要确认出不低于5个的维度,并且这些维度可以使用相同的数值体系,比如0-10分,0-100%等。并且,这些维度最好是由同一个对象身上拆分出来的,而不是 5 个维度指代不同的对象。
简单来讲,就是我们可以用雷达图来表现一个学生不同科目的水准,这样雷达图可以大致概括这个学生科目掌握情况和相对的强弱。
但是不应该用雷达图来表示不同学生同一科目的水准,那就只是更基础的对比,用柱状图就可以了。

当然,雷达图中的占用内容,也可以添加多个对象,一个雷达图中可以放多个同学不同科目掌握水平的叠加图形,以此对比他们的差异。

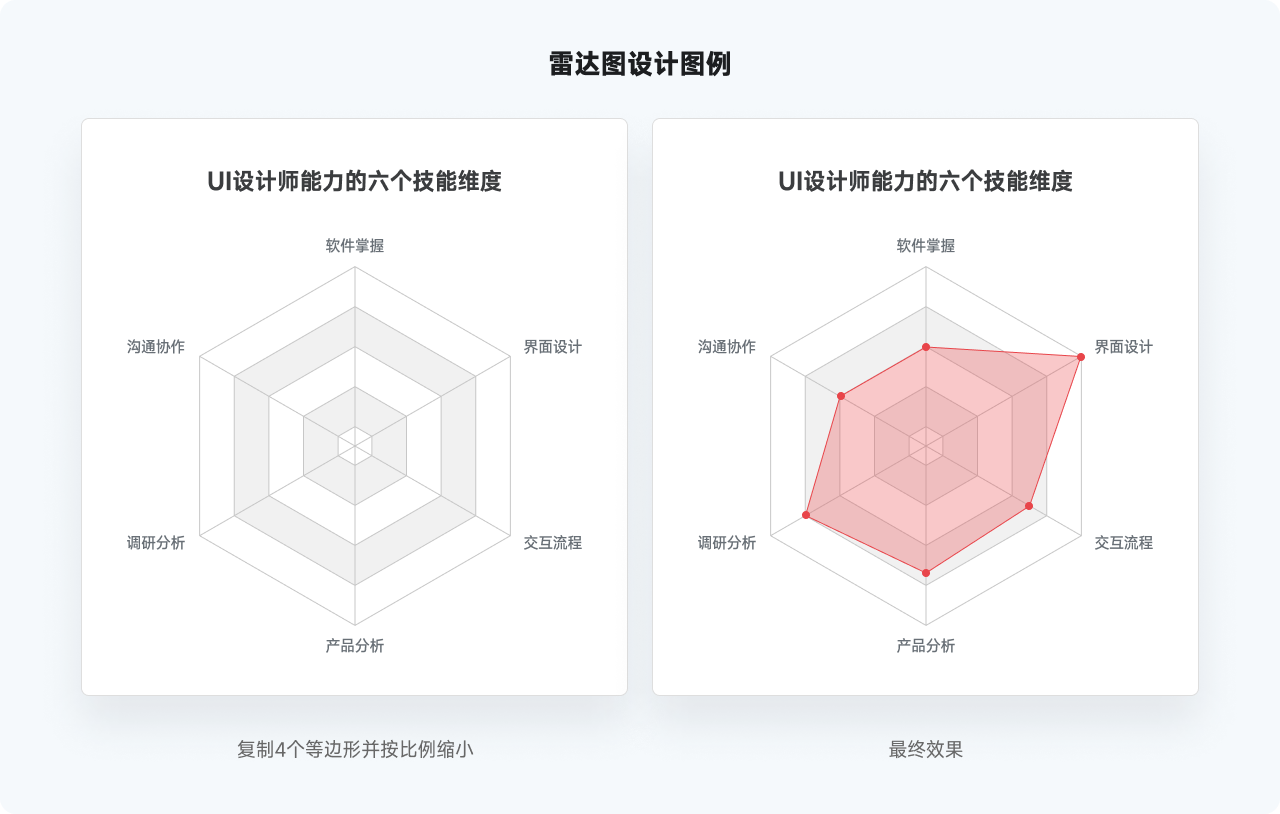
雷达图的绘制,也是优先制定说明内容区域,然后再开始图形的设计。
因为在雷达图中,我们对维度的描述,基本只能设计到不同端点外部,那么文字本身的数量、占比,就会对图形的显示产生非常大的影响,并且在雷达图中维度的描述文字是必须的,过度精简还是用其它方式体现都很不直观,所以优先预留足够的文字空间。
然后,根据我们需要的维度数量绘制一个等边的多边形,并设置合理的数值。

之后,才是确定出这个多边形内所包含的数值刻度数量。假设除圆心外总共要显示5级,那么就要画 5 个堆叠的等边形,那么我们就从最大的那个等边形入手,再复制4个出来,对它们分别乘以 80%、60%、40%、20% 即可。
最后,再将每个维度对应数值根据百分比将端点打在维度的直线上,用钢笔工具将每个端点连接起来创建一个完整的不规则多边形,就完成了雷达图的设计。

如果想要在一个雷达图添加多个对象,只要用不同颜色描边绘制对应数量多边形即可,如果要填充这些图形,就一定要使用透明度填充来完成,否则可能遮挡后方的端点,导致图形不全。
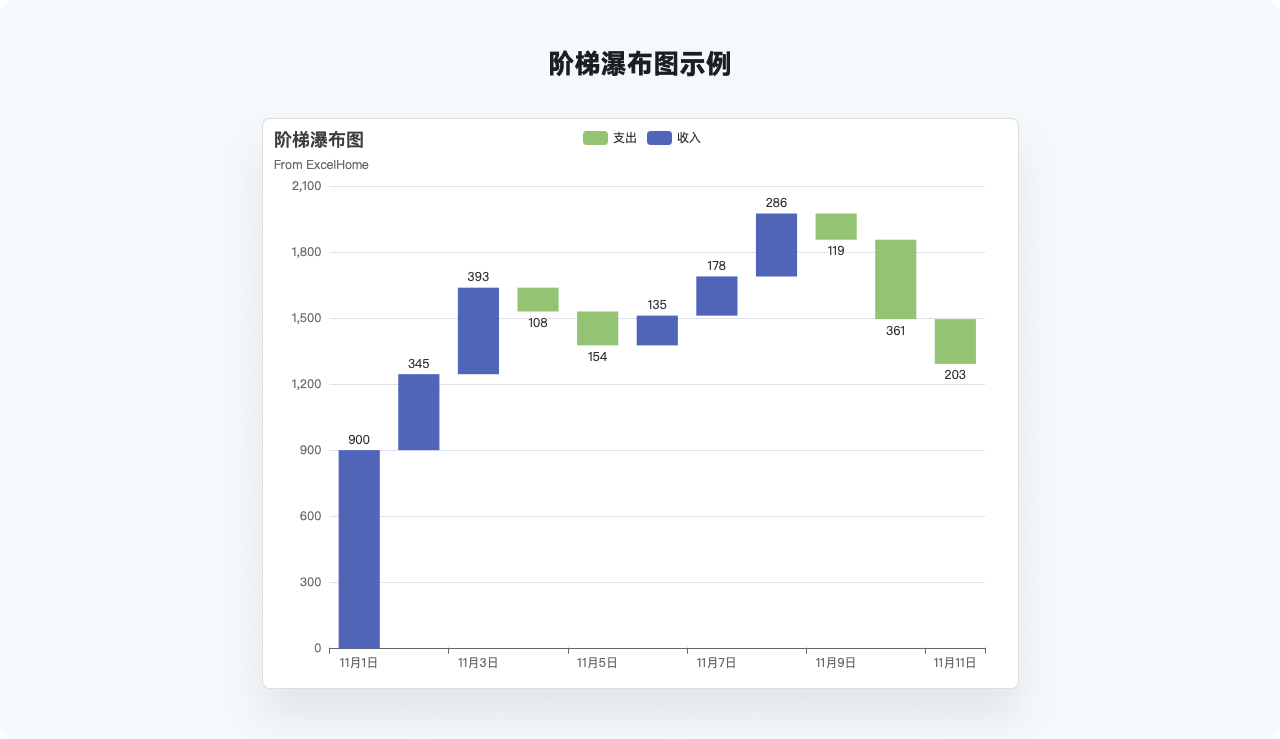
阶梯图是一种用来对比前后数值涨跌的图形,它是柱状和折线图的合体。它和折线图的不同之处在于,更关注每个对象增减的份额大小。
不仅仅是关注波动,而是更具体的值。类似关注一只股票全年的股价涨跌情况,每个月涨跌的具体额度,就适合使用阶梯图表现。

漏斗图因为长得像漏斗而闻名。虽然这个图形看起来像一个锥形或者三角形,但本质上漏斗只是条形图(横向柱状图)的变体。
漏斗图是一种对阶段进行分层表现的图形,从上到下的顺序中,数值一定会呈现衰减的趋势(起码不会变大),然后从上到下的柱体就越来越小。
例如,UX 数据分析经常用的漏斗模型,就会建立一个从用户访问主页,到最后完成下单的转化率,每一个步骤都会有一定的用户流失。
在基础漏斗图之上还有进一步拓展,比如对这个转化本身有一个预期,那么可以做对比漏斗图,比较现实和预想中的差距。如果要对比 iOS 和 Android 端的漏斗数据,还有比较漏斗图,对比两侧的长短数据。


第二个解释的图表类型 —— 分布。主要是用来研究数据分布情况的图表,对不同数据的统计分布状况进行描述。

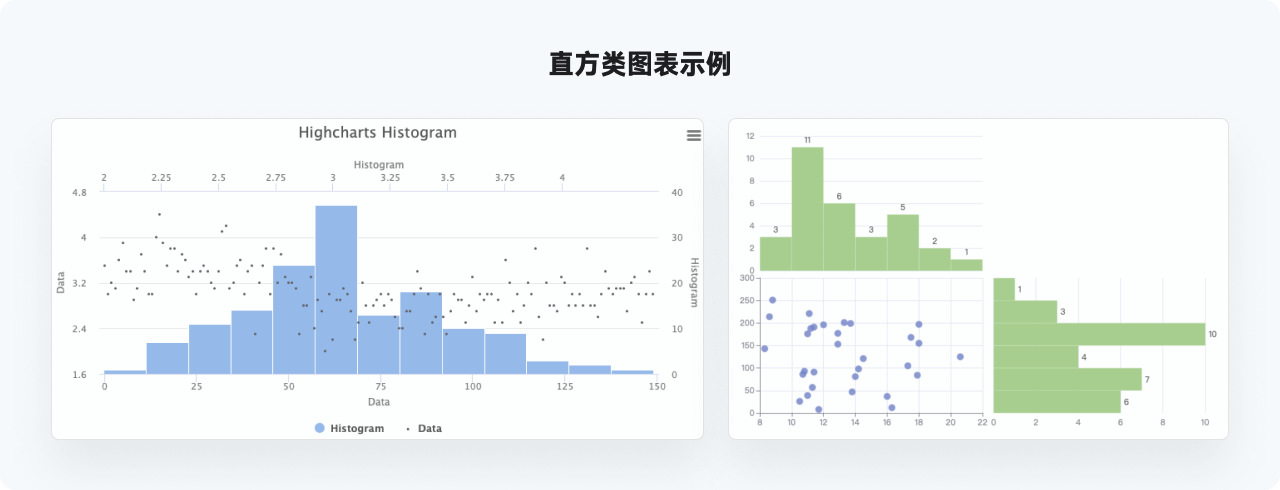
直方图是一个看起来和普通柱状图非常接近的图表类型,是一个用来表示同一个纬度范围中,不同区间频率的图形。

直方图是一个二级图表,是对一级数据的进一步转化。比如看上图案例,散点图(下面会说)本身记录了不同的数据的位置,而直方图就是记录在发生在这个纬度内的次数。
直方图乍一看很像柱状图,但实际应用场景往往使用了非常密集的柱体,让它看上去像折线图。对于设计师来说和直方图打交道是非常普遍的,那就是在 Lightroom 和 Photoshop 中的通道直方图。

当视觉设计师、摄影师在学习处理位图的时候,就必然要学会直方图的读取,它并不是用来让我们学习如何对比前后数据差异的,而是让我们可以快速掌握这张图片中像素点在不同通道的分布量。
直方图是统计学中的 “频率分布” 的视觉表现形式,需要确保使用的场景符合直方图的定义,以及确保用户能理解图表内容。
对于直方图来说,如果维度对象少,只要获得相关的信息和数值,就可以像柱状图一样来绘制。
如果是针对一些比较专业的场景,如上方的通道直方图,那么就要放弃自己完成的目标,一定要借助相关插件,或者使用 Excel 等工具实现后再导入进来。
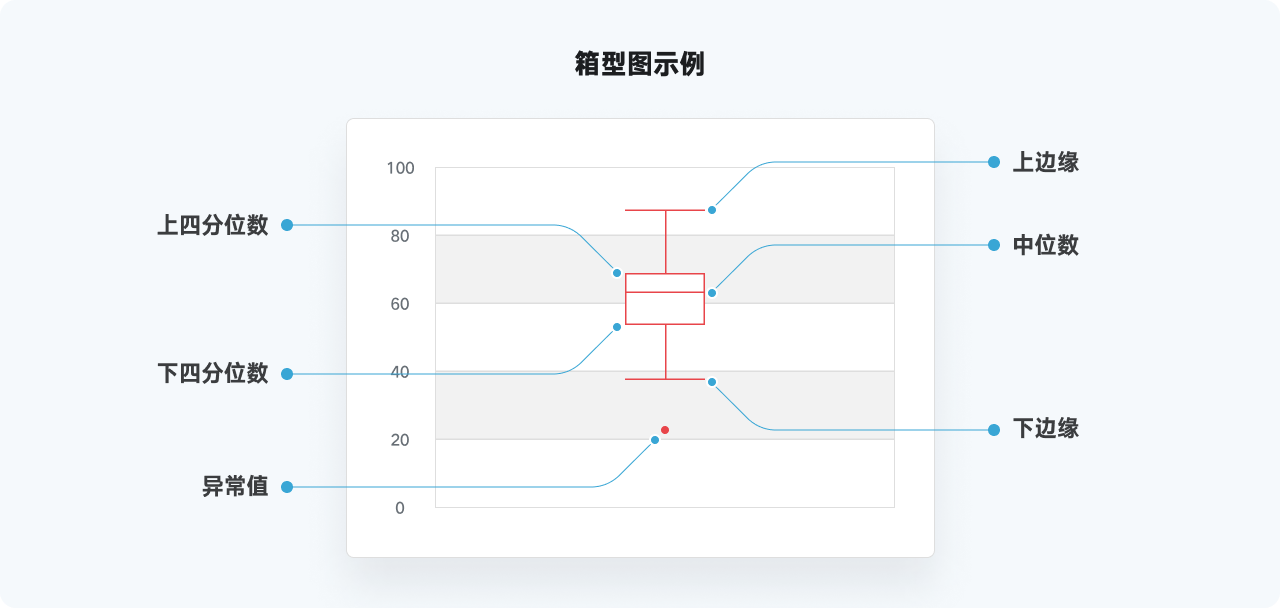
箱型图也叫盒须图,和直方图类似,它也是一个二级图表,即它不是直观反应原始数据,而是对原始数据的状态进行转译。图表中的每个箱型反应一组数据的分散情况资料,每个箱型包含下面这些信息元素。

箱型图反应的是一种 “大概” 情况,它不是一种用来进行精确数值展示的图形。箱体主要是上四分卫和下四分卫的区间组成,下/上四分卫指的是 “样本中所有数值由小到大排列后的 25%/75% 的数字”。
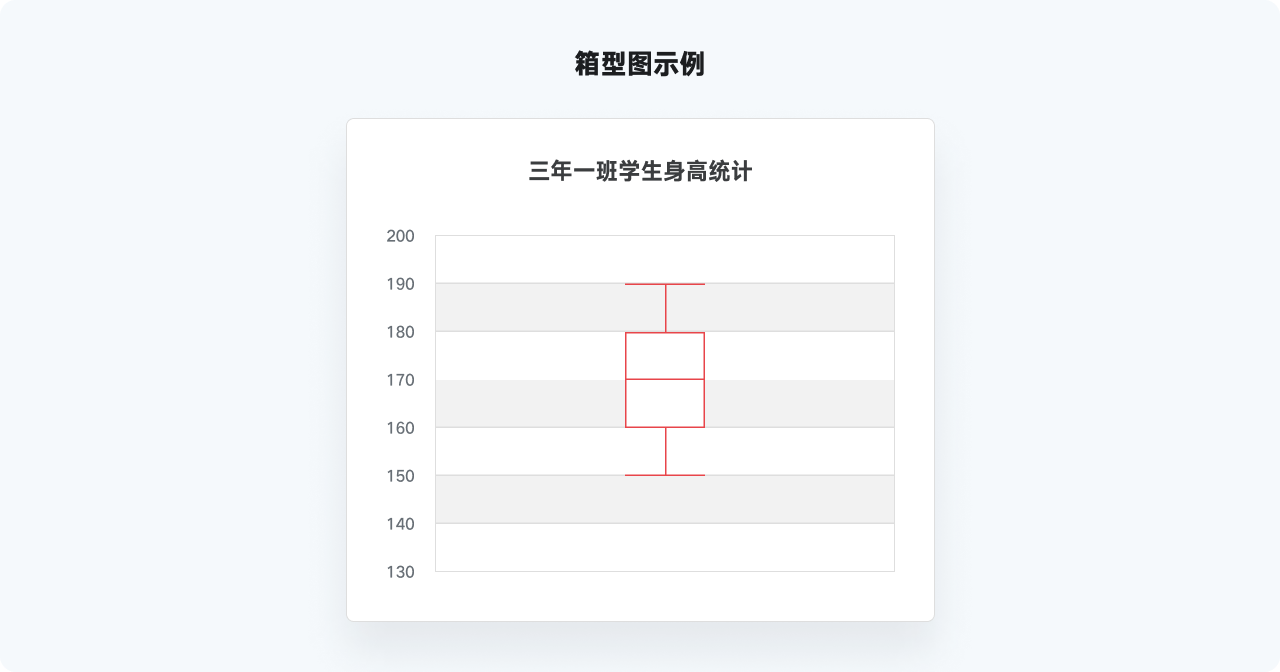
这里的排列主要通过 “数值大小” 来决定,而不是分布数据。比如一个班上100个同学包含身高 150、160、170、180、190 五种身高,虽然每个身高包含的人数不同,但 160 就是它的下四分卫,180 是它的上四分卫。
那么160-180身高包含的人数就是箱体本身的区域,上四分卫到上边缘是 180-190 的人数,下四分卫到下边缘是 160-150 的人数。

箱型图可以反应的信息是非常丰富的,它可以非常有效的反应不同数据组的虚实、占比、上下限,可以获得非常多有趣的结论。
在箱型图的设计中,对于箱体和触须的表达要依据数据本身的重要性来判断。有些场景对最大最小值更在意,则箱体颜色就浅,线段更瞩目。而要重点关注箱体的话,则可以对触须进行弱化使用虚线。
同时,箱型图的主要识别信息是 Y 轴的长度,一个美观易度的箱型图,箱体宽度尽量控制在一个比较纤细的水平,不要为了填充画面的空白强行做宽。
相信稍微了解过股票还是基金的同学,对K线图那可就一点也不见外了,下阳线、收盘光头阳、小阳线,开口就是老韭……不对,老股民了。
K线图是箱型图的一个变种,也叫蜡烛图,主要应用在股票、币市、期货等市场的交易数据上。一个K线图包含了阳线、阴线两个大类。阳线代表上涨,阴险代表下跌。
每个类型中,同时还表示当日成交中的最低价和最高价,柱体代表的是开盘价和收盘价。在我国股市,上涨用红色,下跌用绿色,在币市则相反。

K线图实际上动手设计它的情况微乎其微(只用开发好的),我们只要了解它的原理即可。
K线图基本只应用在和理财有关的证券行业中,在会出现 K 线图的图表模块中,必然会出现相应的交互操作。如左右滑动、放大缩小,它是一个具备响应模式的图表类型,包含两种状态。
如果空间足够,则使用箱体和虚线的常规设计。如果显示的对象密集,那么就会以一条直线来显示,忽略掉箱体的部分。
同时,不同的场景,对于阴阳线箱体的展示会有一定区别,除了色彩外,还会应用实心和描边的区别。

因为涉及财产、交易,针对K线图的设计,一定要做好前期的业务调研,以及对比不同的竞品,降低设计出错的概率。
散点图是一个使用也非常频繁的图表,它通过在 XY 坐标轴中添加圆点来表示不同对象的分布情况。
常见的散点图就是对普通二维坐标轴进行 “打点” 的图表,每个点代表统计学中的一个 “样本” 或数学概念中的一个 “定量”,下面我们就用样本来称呼每个散点。

每个样本在散点图中必然包含两种以上的信息,一个是纬度值,一个是数值,这样我们才能确定它在坐标轴中的位置。
当然,针对样本并不是只可以包含两种信息,比如表示班级成员身高体重的散点图,我们可以再引入男女的对比,对散点图进行色彩的区分。再者,还可以添加体脂率,用每个点的大小来表示。

散点图是一个很直观的样本分布图表,它是概率论中做回归分析的主要工具。所以往往我们会看到散点图内出现了一个线段,那条线段叫做 “回归线”,他是通过散点分布情况,计算出来的一条均值线段。这个线段不仅可以大致标识数据的趋势,同时可以用来做概率计算和预测。
回归线包含指数、线性、多项式三种,对应绘制出来的回归线是曲线、直线、还是波浪线。

散点图的圆点可以使用软件的 Symbol 功能进行创建,确保后续可以统一修改配色和样式,尤其是在包含多种色彩的散点图中。
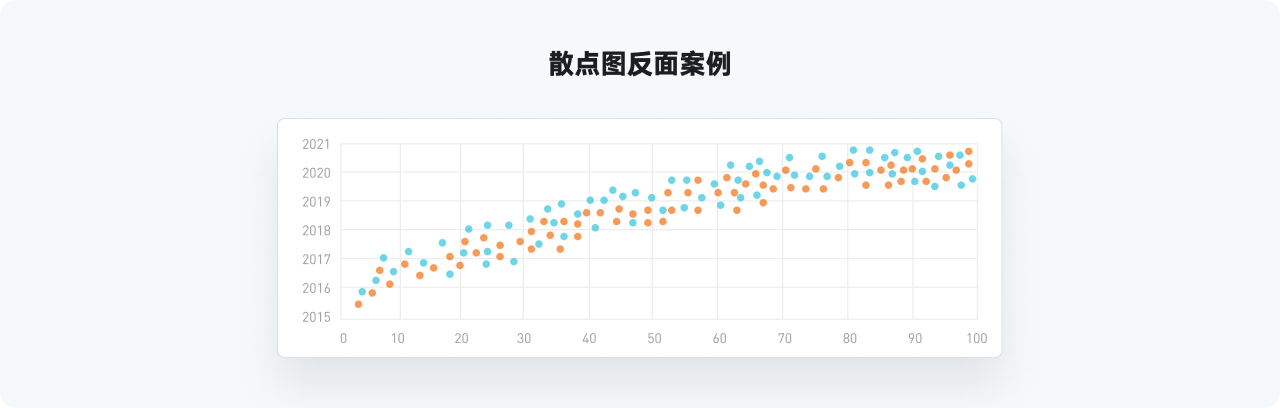
散点图的绘制不一定要完美契合数据内容,但是在大致的分布和数量上要和实际情况贴合。如果仅仅是随意的进行分布、均分,那么这个图表就会显得非常的不严谨和随意,比如下图图表。

地图图表,是将抽象的 XY 二维坐标轴替换成地图类图形的图表。本质上它们也包含 XY 轴,所以一样可以将数据内容进行映射。
最常见的,就是地图散点图了。背景由实际的地图完成,坐标则由经纬度体系来记录。这是可视化设计中非常常见的中心图表应用类型。
同时,背景的地图并不是只包含地理信息地图,还可以是球场、商场、网页、建筑表面等内容。
热力图则是地图和散点图的合体,也是在二维坐标体系中显示样本,只是热力图更注重的是这些样本之间的对比。例如区域的降水量、台风风力表现、网页的点击区域等等。
热力图本质上也是将坐标轴切割成了若干小块(样本),每个小块有一个对应的数值,然后通过算法绘制边缘和不同的渐变。
它也是很少直接通过设计软件绘制的图表,需要借助插件导入数据来实现,我们只需要确认色彩样式即可。

构成图表相对其它图表来说是最简单的一种,包含扇形、环形、饼图、堆叠、矩形树等类型。

前面看到的图表大多是遵循我们小学就看过的 XY 轴坐标系(笛卡尔坐标系)建立的,但是饼图并不需要考虑坐标空间的问题。它是一个依靠角度来反映数据的图表类型。
饼图作为一种常见图表,包含两个大类,一般饼图和环形图。如果没有一些特殊的交互或者复杂衍生类别的话,环形图其实就是饼图中间镂空的版本……

饼图绘制的主要依据是需要表现几条维度,以及它们对应的百分比值。饼图的显示有比较大的局限性,那就是显示的维度数不能过多。控制在 2-9 条比较合理,数量过多就会导致图形失去实际的使用意义。

除此以外,南丁格尔图、旭日图,也是饼图的延伸,通过添加额外的维度或者子分类,对饼图中的每个对象进行额外的示意。

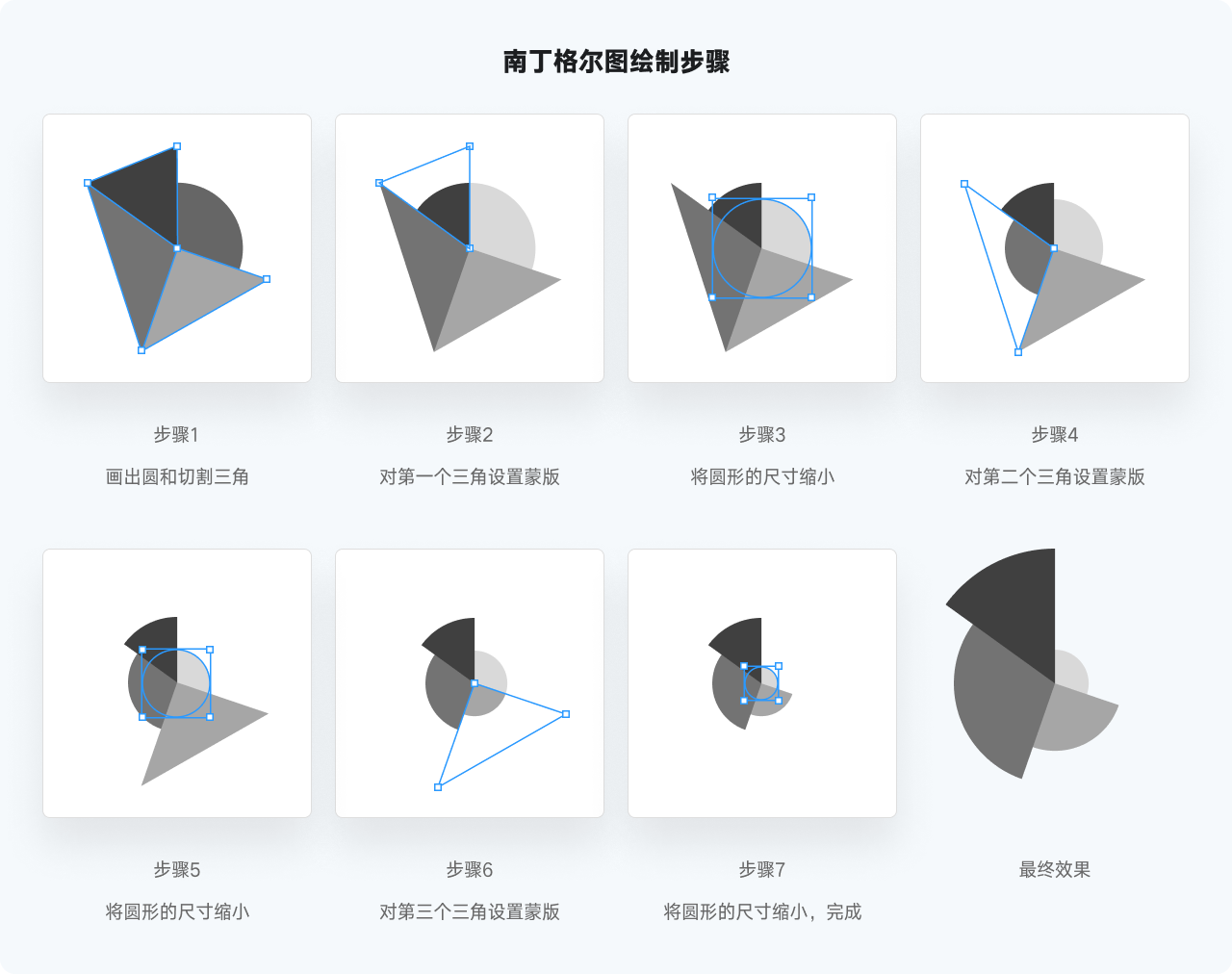
饼图作为基础图形,多数情况下也是由设计师自己完成的。但很多新手没有找到要领,导致做出来图形非常的别扭。我提供一个绘制的简单的思路,那就是通过绘制不同的三角形来拼装出一个饼图。

这类图形绘制的要点是确保三角形在圆心中的顶点时一致的,如果对比例的绘制有比较精确的要求,可以通过 Excel 之类的工具生成一个基础图形做背景,贴着它画即可。
南丁格尔图也可以沿用上面的画法,那就是对每个维度的三角形采取不同直径的圆做蒙版,就可以画出不同半径的占比区域了。

这么做的好处,是将图形的每个维度独立成一个单独的矢量图形,方便我们后续进行上色。
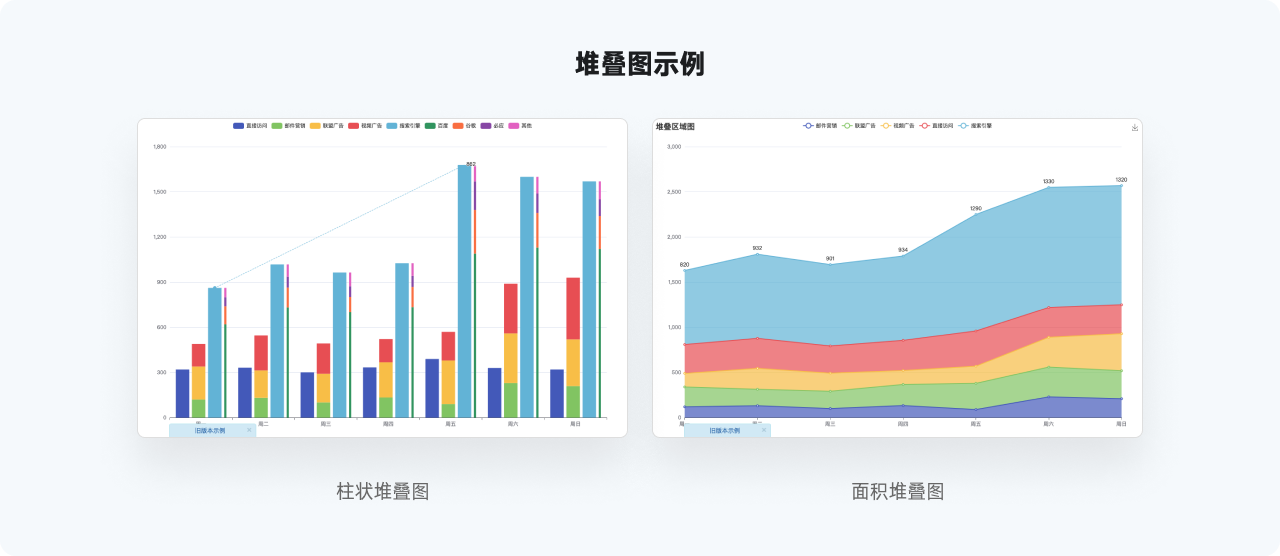
堆叠类图表算是一个相对不那么严谨的类别,因为它多数由其它基础图表发展而来。主要包括柱状堆叠图、面积堆叠图、百分比堆叠图。
之所以把它归类到分布而不是其它大类下的图表子项,原因是只要出现堆叠,就意味着这个图表的核心目的是展示构成内容而不是对比或者分布。
在柱状类堆叠图中,通过将每个柱体切割成不同的更小柱体来呈现子分类的占比。面积堆叠图,则是单纯的把折线图进行填充然后叠加的图形。

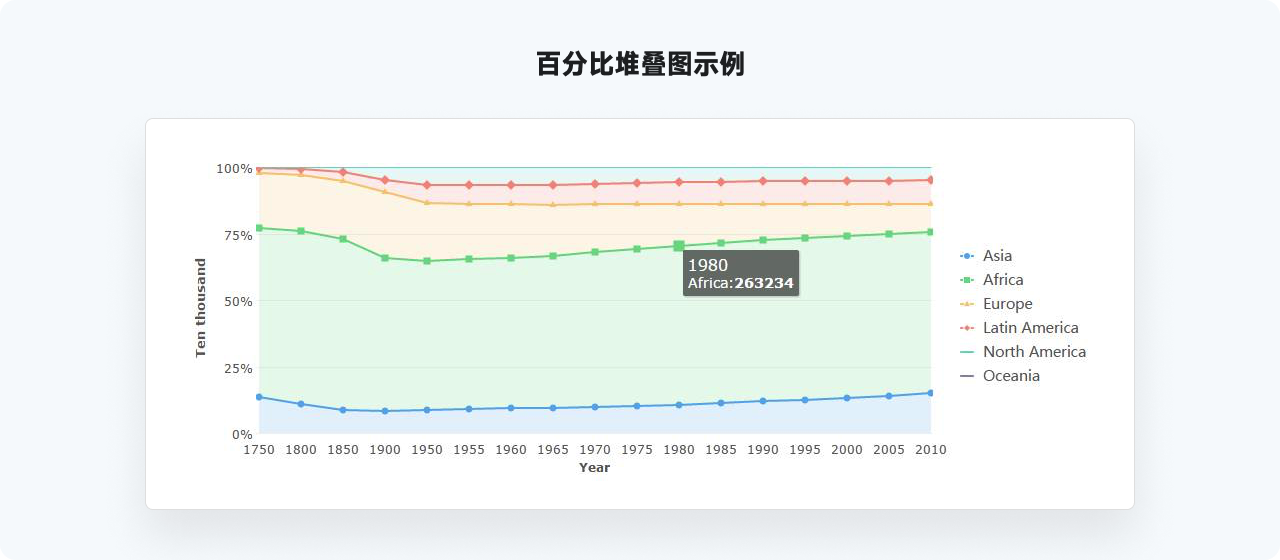
而百分比堆叠,虽然看起来和面积堆叠和接近。但它是以最上层数据为 100% 标准,往下的每一级对象都根据顶层百分比呈现的分布样式。

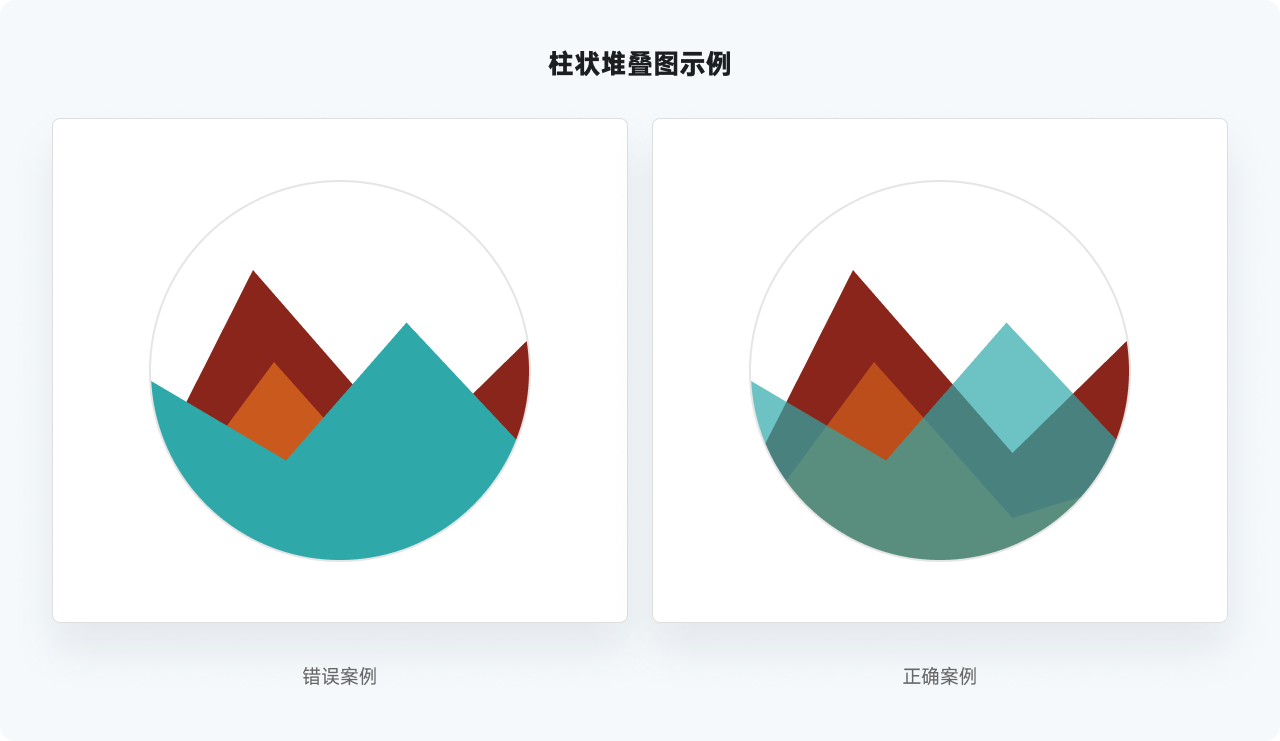
堆叠类图形的设计,最难的不是图形,而是色彩的应用上。之所以说堆叠只要应用就比原先图形的作用更大,原因就是堆叠使用不同的色彩表现层级,对于我们的视觉吸引力远远大于图形本身的轮廓。
而将丰富的色彩无缝拼接在一起,是最容易翻车的配色场景。在这种状态下,建议大家只用临近色来实现下级分类的搭配,千万不要使用色相差异过大的色彩。

而对于面积和百分比堆叠图,都建议在配色的过程中,直接使用带有透明度的色彩。因为这些折线并不一定会完美上下覆盖,当中间出现交汇的时候,不至于信息被遮挡。

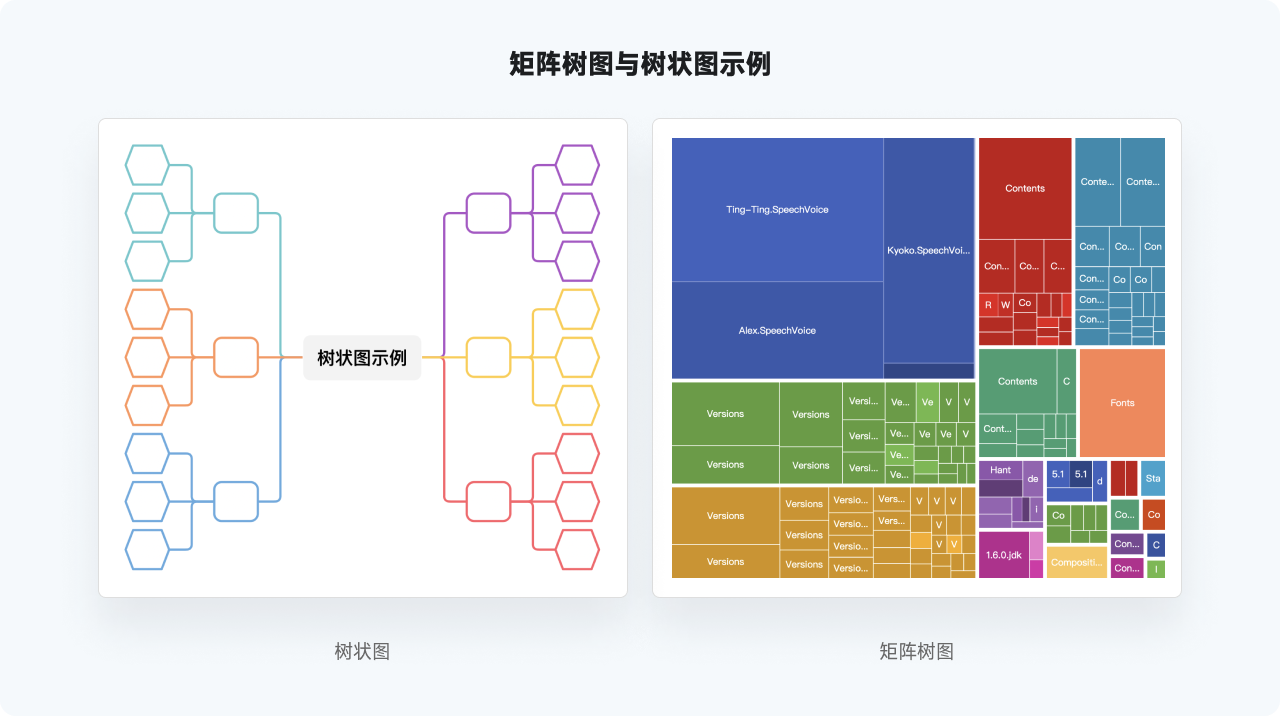
矩形树图最初是一个设计用来表示磁盘空间占用情况的图形,通过将一块矩形切割成不同的区域来表示不同维度的占比,以及位置。

虽然也表示占比,但它比饼图类图表表示的信息更丰富。第一点是位置信息和并列关系,比如下面的 M1 芯片的示意图,就是矩阵树图的一种直观体现,在矩形中不同位置应用的不同芯片以及其占用的具体面积。

当然上方是最理想的情况,通常矩阵树图是为了对一些更抽象的概念实现矩阵化的排列。而这个排列中,还有个非常关键的要素是其中的 ”树“ 字。
因为矩阵中的每个切割出来的矩形,都可以作为一个独立矩形进行下一级的分割,实现一个类树状图结构的信息收纳。所以,完整的矩阵树图,是可以支持缩放或点击进入下一层级的。

而使用矩阵树图不使用树状图,原因也在于我们需要表现它的占比,而不是单纯的结构。所以如果只是简单表现层级结构,如企业组织架构、知识点拆分之类的,要用树状图而不能使用矩阵树图。
在这类图表在项目中基本不会独立开发出来,因为其复杂度基本都会使用开源代码。
设计师的主要工作,就是根据对应开源图表,指定配色的方案,切割的边缘大小,以及文字的显示规范即可。

联系图表,是用来展示维度之间联系的图表类型,包含桑基、关系、和弦、韦恩图、依赖关系图等。
联系类图表中,多数是非常复杂的图形,已经脱离直接手工绘制的范畴,所以我们只简单介绍其中几个有代表性的图表且给出设计建议了。

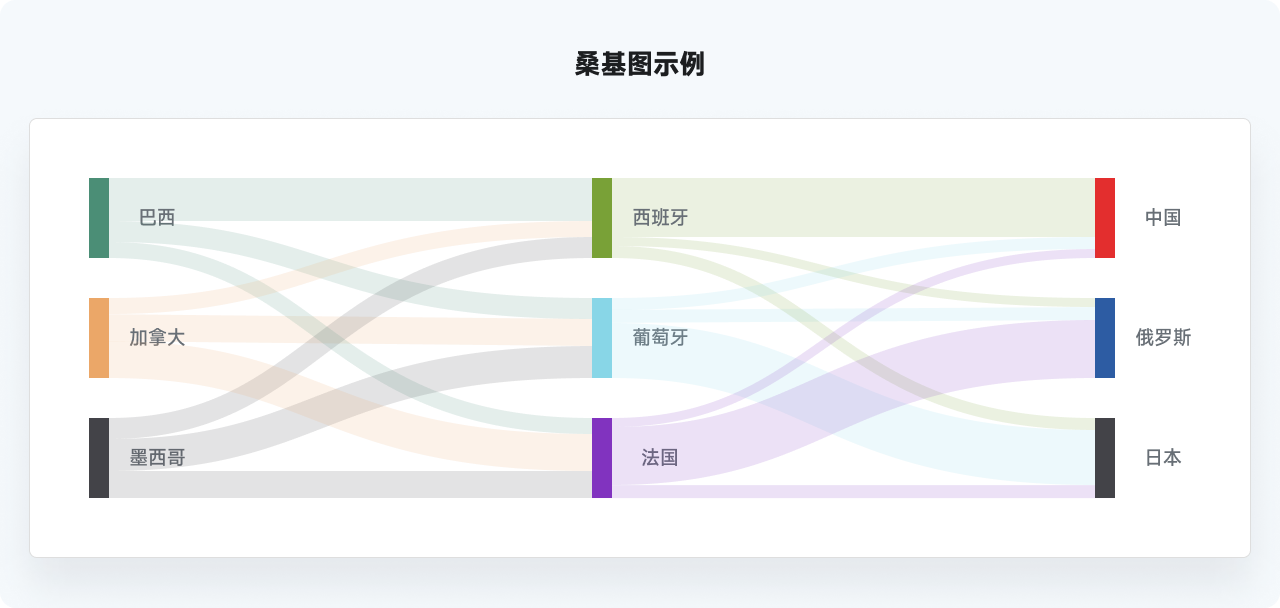
桑基图是一个用来描述某维度值 ”流动“ 到其它维度走势的流动图表。
这是一个比较复杂的概念,比如下面的概念,不同国家人口的流动,人还是原来那些人(数值),但他们以不同的数量比例,移动到不同的国家(维度)。

桑基图的应用,关键在对数值迁移流向的关注上,它适合应用的场景在监控产品用户的跳转去向,货物的外贸出口状况,或类似新冠患者流动城区、地点的表示。
桑基图的数值总量通常是不变的,会包含起点和终点的维度,而维度的长短即代表其包含的数值总量(权重)。
它有非常多的变种,只有借助特定的图表生成工具,才能绘制出曲率、比例精准的流线。
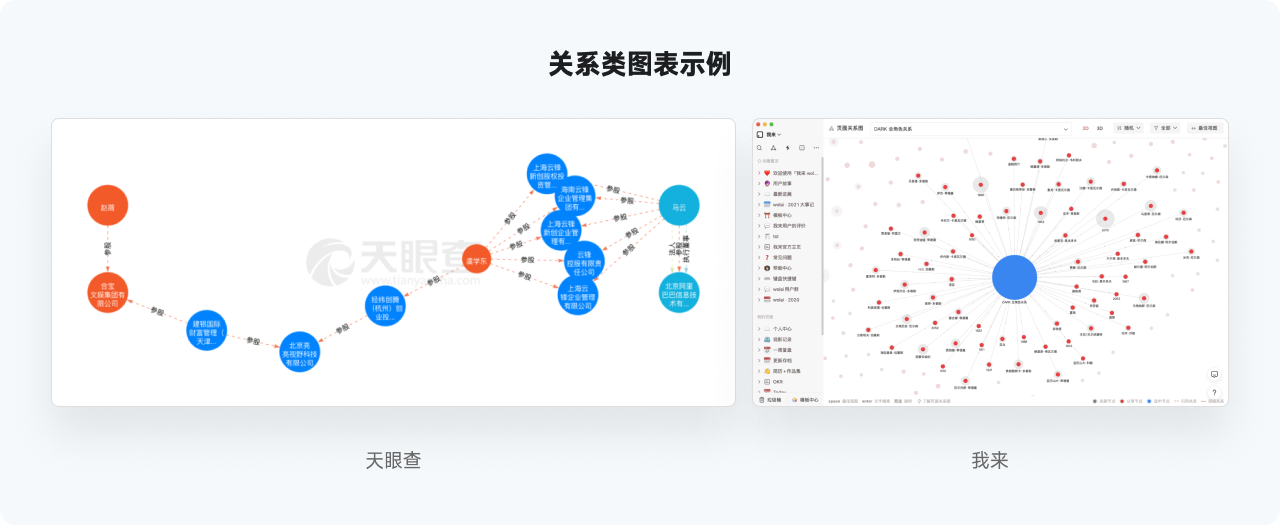
关系图是大家比较不会陌生的图表类型,它在各类工具性软件、网站中都有应用。比如天眼查股东关系图、Wolai 页面关系图等。

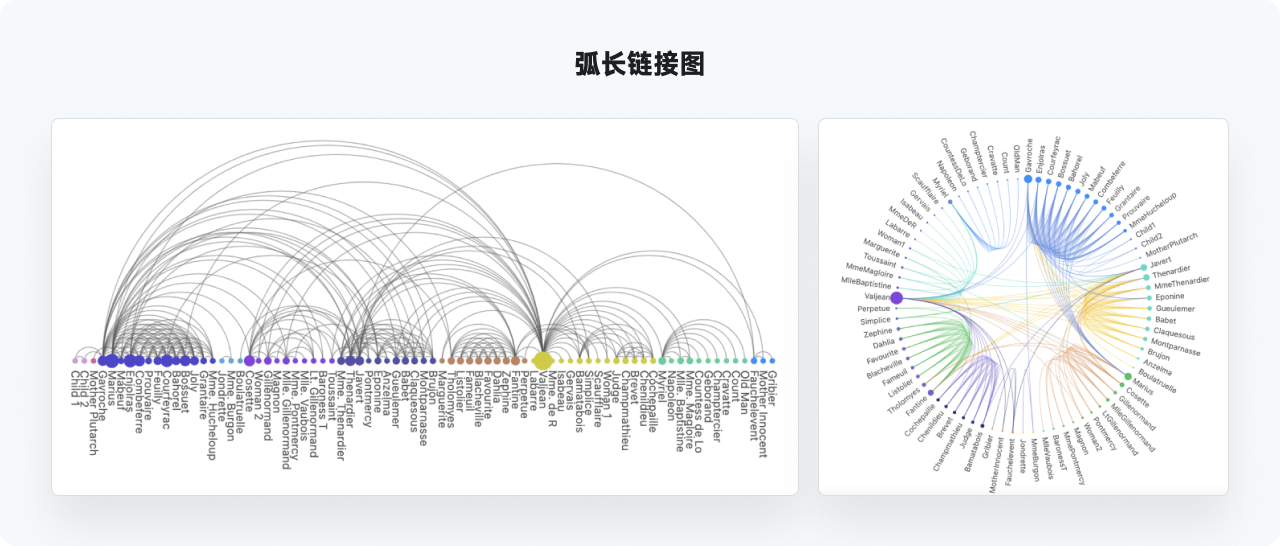
关系图中包含了大量的节点,节点之间还有对应的关系,同构线段进行链接。常见的关系图有两种类型,一种是力导图,一种是弧长链接图。
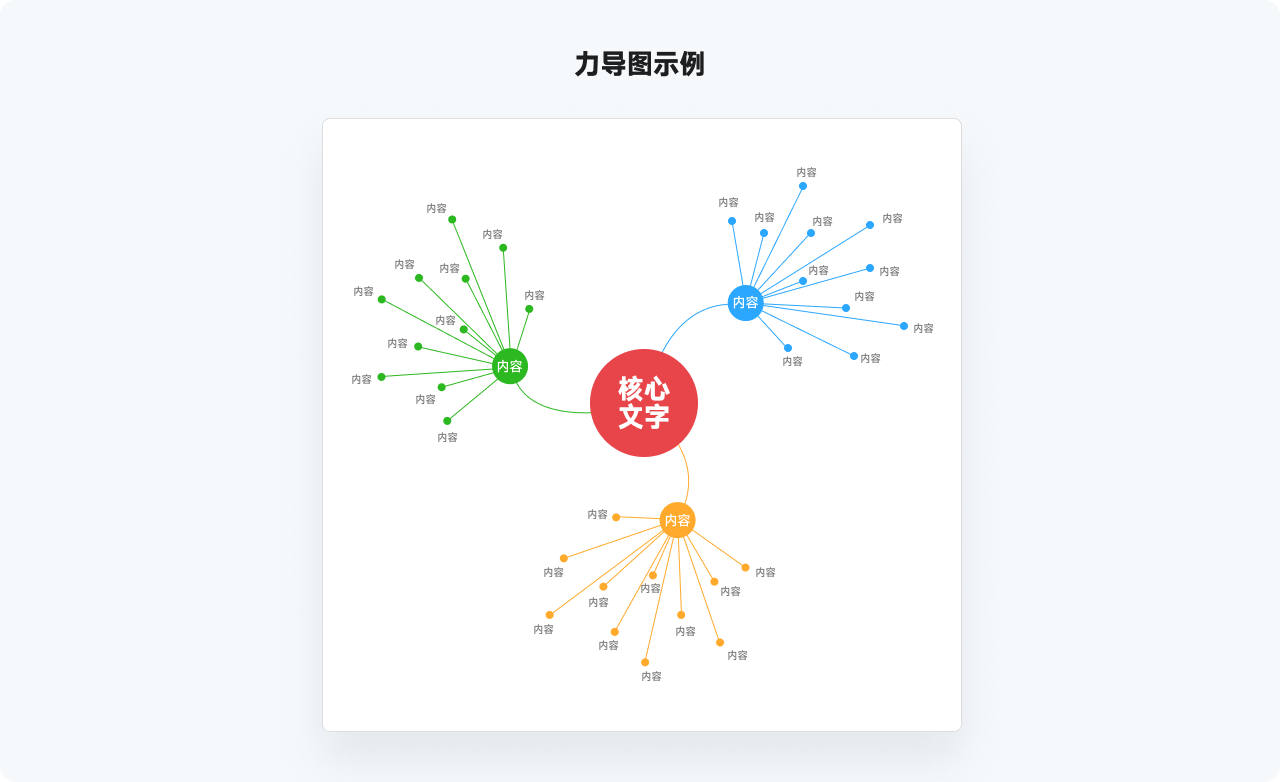
力导图这名字也很难理解,源于力学中粒子存在某种互斥又具有引力的规律,粒子在两种力的作用下从初期的随机性会不断位移趋于平衡有序(读书多的好处?)。

力导图通常有一个起点,然后去关联后续的其它节点,如果节点之间还有关联,它也可以对这些节点的关联做出连接。它不仅表现一对多的关系,也表现多对多的关系,甚至在极其复杂的关系网中可以呈现成一定的强关联 ”聚类“ 信息。
而弧长链接图,则是通过弧线对节点进行关联的图表,它既可以是环形,也可以是水平横线的展示。

和弦图是环形关系图和桑基图结合的图表,它表示结构之间的依赖关系和强度,链接的线段不再是粗细统一的而是具有粗细比例的标识,且维度之间的长度也有表示。

这类图表常用于社会学、生物学等学科的研究统计结果绘制上。如果单纯浏览,看上去非常复杂,所以正确的使用形式是可以进行指定维度的展示和隐藏的。
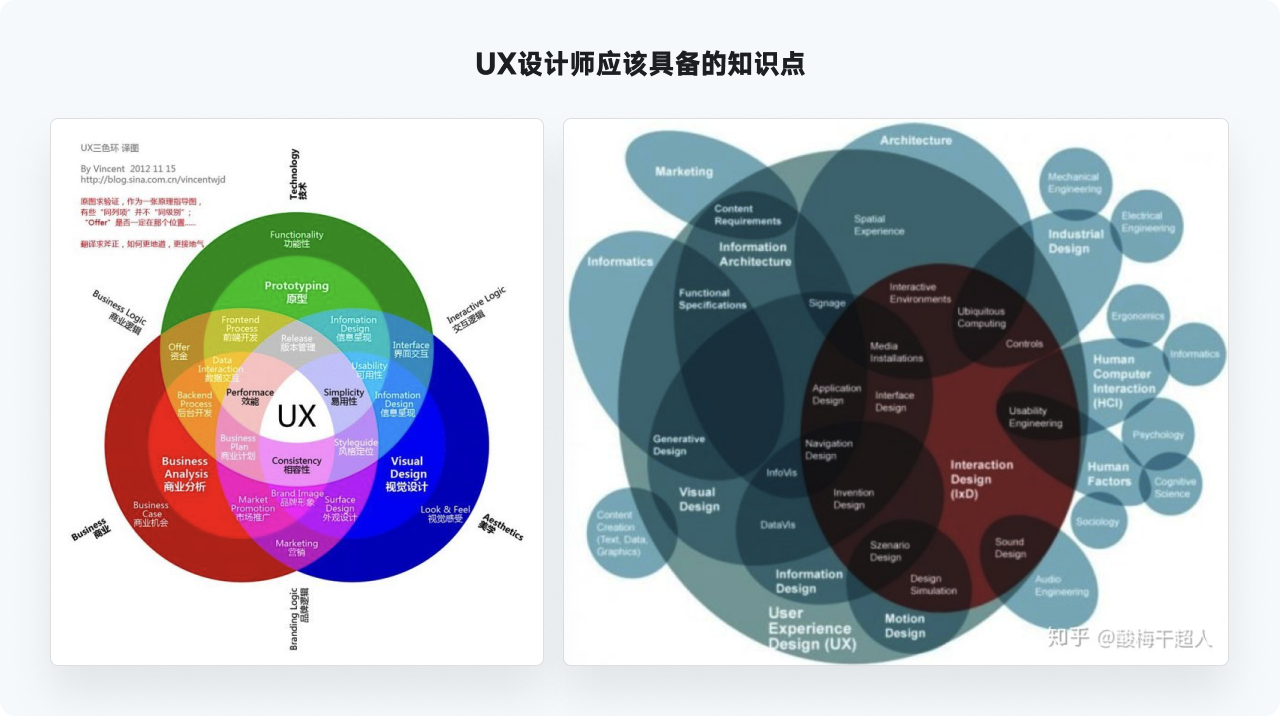
韦恩图,它是所有学 UI、UX 设计的老朋友了,一个用图形层叠相交来表示它们关系的图形。RGB、CMYK 的色彩介绍里韦恩图的身影必不可少。

韦恩图的使用相比起来没有那么严格的数学运算,它只是一种关系表现的方法,可以对各种无法量化的对象进行关系的陈述。比如,UX 设计师应该具备的知识点……



下面是超人的电话亭团队持续整理收集到的可视化组件库工具网站,以供参考:



蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近有设计小伙伴咨询,怎么样的交互说明才是最好的,是大家都喜欢的。他写的交互说明文档提交给需求评审会的成员审核时,大家都建议他再写的合理些,这让他伤透了脑筋。
我告诉他:
第一、岗位对象不同:没有一份十全十美的交互说明可以打动所有人,让所有人为之惊叹。毕竟,由于阅读交互说明文档的对象不同,他们会对交互说明文档有不同的要求,这是岗位属性导致的结果。例如前端开发希望详细到字段、初始默认值、数据调取接口等,而领导只要看保证业务方向没有错误的大交互链路。
第二、同岗位不同认知:同一岗位不同成员的认知、从业经历、个人喜好、性格脾气等也会导致不可能有完美适配所有人的交互说明文档。例如在一个行业已经深耕多年的前端工程师,即使你的交互说明文档写的没有那么详细,他也可以从你现有的文字中推敲出其他方面,同时还能帮你补充完善;而针对刚入行的前端工程师,你要是写的不详细,他就会抓狂,项目时间紧急的时候还会自己脑补交互细节。之后你走查时候也会抓狂,但是没用呀,谁让自己没有写明白交互细节,遗漏了呢。
第三、使用场合不同:不同场合需要的交互说明文档也不同。例如与对方面对面沟通,交互说明文档可以少写点;但是通过线上工具与对方沟通,就需要写的尽可能详细;如果是会议型的评审,那就要方方面面都做足功课了。简单来说就像准备一份 PPT:针对同一个主题的 PPT,在外部演讲和在公司内部演讲,同一份 PPT 会需要设计两个版本,一个是内部版,一个是外部版,原因在于使用场合不同。
第四、产品阶段不同:交互说明文档阐述的是一个产品的交互,而不是阐述其他的。如果产品所处阶段为成熟期,那往往产品的交互文档已经沉淀了很多通用法则,可以被复用,那么现在的交互说明文档少写点,问题也不大;但产品处于探索期或成长期,通常来说可复用性的交互资产是不存在的,那交互说明文档就需要准备的相对完善。
有些设计小伙伴就说了,既然不可能满足所有人,那我就按照自己的想法随意写好了。这可不行哦,毕竟我们的主要工作有一部分是撰写交互说明文档,这就必须要有认真、严谨、专业的工作态度,把这部分工作做好。那我们来看看,编写一份友好的交互说明文档要注意哪些。
交互说明文档是用来告诉参与产品研发的团队成员页面交互相关细节的一个说明文档,包括页面间的逻辑跳转、页面内模块的交互、页面功能的状态等。交互说明文档写的越详细越有利于参与产品研发各方的正确执行。
我汇总了一些日常工作中有待改进的交互说明文档形式,看看都存在哪些问题。
1. 文字密密麻麻,无结构
几乎所有刚初入职场的设计师,在编写交互文档时,会怕自己写少了别人觉得自己不专业,怕写的不全没办法表达页面细节,导致交互文档密密麻麻都是文字,这让阅读者几乎无法阅读,找不到视觉落脚点。
2. 描述简单,不完整
有几年工作经验的设计师,由于很多通用交互法则已了然于心,他们在编写交互说明文档时就比较简单,一些交互就没有写在文档上,这导致在开发时,忽略了某些交互。
3. 数据太假,没有逻辑
交互稿数据没有逻辑,是很多设计师经常会出现的问题,一部分原因可能在于产品经理没有理顺产品逻辑和细节就提交设计师画图了,另一部分原因可能在于设计时间紧张,来不及对交互稿中所有的数据都做到逻辑合理。
曾经遇到过的情况有,关联数值关联不上,表格中字段对应的值对不上,表单填写的数据和实际情况不符。

建议大家在时间允许或有条件反推产品经理协助完善数据的情况下,尽量数据展现的真实与符合逻辑,如此有助于开发及相关阅读者高效理解。
4. 图文太远,找不到
有几次我注意到设计师提交上来的交互说明会标注“见图 X”这样的文字。也就是一段说明读完了,还得去页面的某个角落寻找对应的图,这种体验非常不好。
在交互设计原则中有一项为“足不出户”。“足不出户”的意思是指能在当前页面解决的事情,不要去其他页面;能在就近完成的事情,不要距离过远。频繁的切换和跳转会导致用户心流被打断,容易引起用户思绪中断、思考不流畅,甚至可能对产品产生反感。
同理,我们交互说明文档中的图文也应尽量相邻,通过一眼文字一眼图,让用户看的顺畅、舒适,理解的快速。
5. 零散,东一句西一句
东一句西一句是指交互说明文档中本该成为一体去描述的文字,被分成了好几个部分去阐述,这对看文档的人来说简直是灾难,他需要自己重新梳理交互思路,将交互规则串联起来。
我们自己在编写交互说明文档时,尽量规避上述常见的问题。
对于什么是好的交互说明文档,网上一搜一大把,这里我根据自己的经验,和大家分享下什么是好的交互说明文档。
首先我们来明确下,什么是好,有了好的标准以后,再来谈谈如何做到好。
通常情况下,交互文档会给产品经理看,用来评审设计方案是否满足需求;给视觉设计师看,用来指导视觉方案的呈现;给前后端开发人员看,用来指导开发逻辑;给测试工程师看,用来协助测试编写测试用例。基于此,好的交互说明文档关系着设计方案是否可被最大程度的实现。并且如果交互文档文字冗长、逻辑不清晰,不仅看的人吃力,还会需要增加额外的时间来和开发工程师沟通。好的交互文档,我认为至少需要具备以下 7 点:
为了让大家一边学习一遍实践,我使用“表单校验”的交互案例给大家进行讲解。
明确价值
能协助项目成员通过文档更顺利地完成工作任务,能帮助用户解决问题,能达成产品目标,则是好的交互说明文档。文档对各方有价值,是一份好的交互说明文档的起点。那么,如何编写才能达到上述结果呢?
一方面是将此次文档的价值写清楚,包括写明此次交互设计的背景与需求来源、需求清单,标明交互设计的理论依据,可以给用户带来的价值等。另一方面要和成员宣导这些内容,让成员感受自己要做的工作是有价值的。
“表单校验”上场:

考虑全面
抛开文档阅读对象等相关影响因素,通常来说交互需要考虑到以下几方面:
a. 整体交互流程
整体交互流程是指产品页面与页面之间的交互逻辑。
b. 页面模块交互说明
页面模块交互说明是指模块自身的交互说明,或同页面内独立模块之间的交互逻辑,或不同页面模块之间的交互逻辑。例如点击导航树节点会联动右侧表格内容刷新;点击 banner 跳转到对应的商品详情页,且定位到页面 1/2 位置。
c. 页面功能交互说明
页面功能交互说明是指单个功能的各种情况阐述。例如搜索框内输入文字,通过 enter 触发对应页面跳转。
d. 尽量真实的数据展示
虽然是交互说明,我们也尽量做到模拟真实数据,否则很容易让阅读者产生错误判断。并不是所有人都会一字一句的去阅读文档,因此,尽量真实的数据,有利于阅读者更有效的了解。
e. 特殊情况额外补充说明
很多情况下,会因为某些原因出现极端交互情况,此时也需要补充完整。
f. 通用交互一处即可
建议交互团队为产品建立通用型交互说明库,遇到类似的情况,直接调取即可。
实际上我们在编写交互说明的时候,不太会分得那么细,很多说明是混合在一起表达的。
“表单校验”上场:

通俗易懂
通俗易懂是指要让文字、语言、图片等做到让受众易于理解和感知,从而在信息传递过程中尽量少的出现损耗,这一点同时也与人类的理解能力有关。
百度百科是这么解释理解能力的:
“理解能力是指一个人对事物乃至对知识的理解的一种记忆能力。
理解,有三级水平:
当我们了解了人类的理解能力水平是参差不齐后,我们就要尽量在工作中将专业知识化繁为简(也可以针对人群化繁为简),增强沟通效果,最终达到完成团队目标的结果。
交互文档尽量做到讲人话,不要讲一堆专业术语。记得之前有个交互设计师在会议上阐述自己的交互方案时,提到用了“提供邀请”原则。由于与会成员是开发工程师和产品经理,他们问到什么是“提供邀请”原则,并且在这个问题上大家讨论了很久。
由此可见,表达通俗易懂,是很必要的。
结构清晰
交互说明文档除了要表达通俗易懂外,还需要结构清晰。
结构清晰的内容不仅使阅读者一目了然、理解成本低,还可以让阅读者了解撰写者的意图。要做到文档结构清晰,除了需要遵守一些规则外,也不能脱离当前文档的实际情况。
“表单校验”上场(把文字进行分段处理,并取出关键词):

图文并茂
图片和文字相得益彰可以加深阅读者对文字的理解,同时避免阅读者去想象文字对应的结果。由于人们对同一段文字的理解不完全相同,因此建议设计师尽量安排交互说明对应图解。
“表单校验”上场(左图右文):

仅此一份
仅此一份是说交付给团队交互说明文档的时候不要多份。之前我们的前端小伙伴拿到了两份交互文档,一份是纯原型交互文档,一份是视觉稿交互文档,两者描述的信息大同小异。此时,建议交互文档的信息做合并,只提交一份完整的给前端小伙伴,让前端小伙伴能专心致志理解一份。
修订记录
建议交互说明文档留存修订记录,一方面可以了解交互文档的变更历史,另一方面有利于回溯和查找信息。修订记录一般包括修订人、修订时间和修订内容。
由于项目进度、业务复杂程度等不同,我们不可能每次都能写出一份最好的交互说明文档,但我们可以想办法写出一份相对可读性高、可理解性高的友好的交互说明文档。我们常说自己是做用户体验的,那交互说明文档就是体现我们交互能力一个方面。
除了完成交互说明文档,想要让开发小伙伴真正理解交互说明,还需亲自和开发沟通,千万不要认为我写的很详细了,他怎么还是实现的有偏差。事实上,就如开篇所说:同一岗位不同人的认知理解、从业经历、个人喜好、性格脾气等也会导致理解不同。特别是对于一些我们非常创新的、特殊的交互点,需要重点和开发说明。
并且,交互说明文档基于业务的发展,也会不断的迭代,我们要抱着多听、多想、多思考、多接受的态度去不断优化我们的文档,尽力写出一份友好的交互说明文档。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:如何让运营活动更富特点,在不引起用户反感的情况下、让用户提升活动参与度、进而推动有效增长?故事化元素的添加也许可以在一定程度上丰富用户运营活动体验。本篇文章里,作者结合实际案例,就运营互动如何增加故事化设计元素做了梳理,一起来看一下。
本文将围绕运营活动,讲讲如何通过在运营互动玩法中尝试添加故事化设计要素,以及设计过程中通过新兴工具落地方案、与制造创新造梗、与社区进行联动,为活动提供新的增长方向。

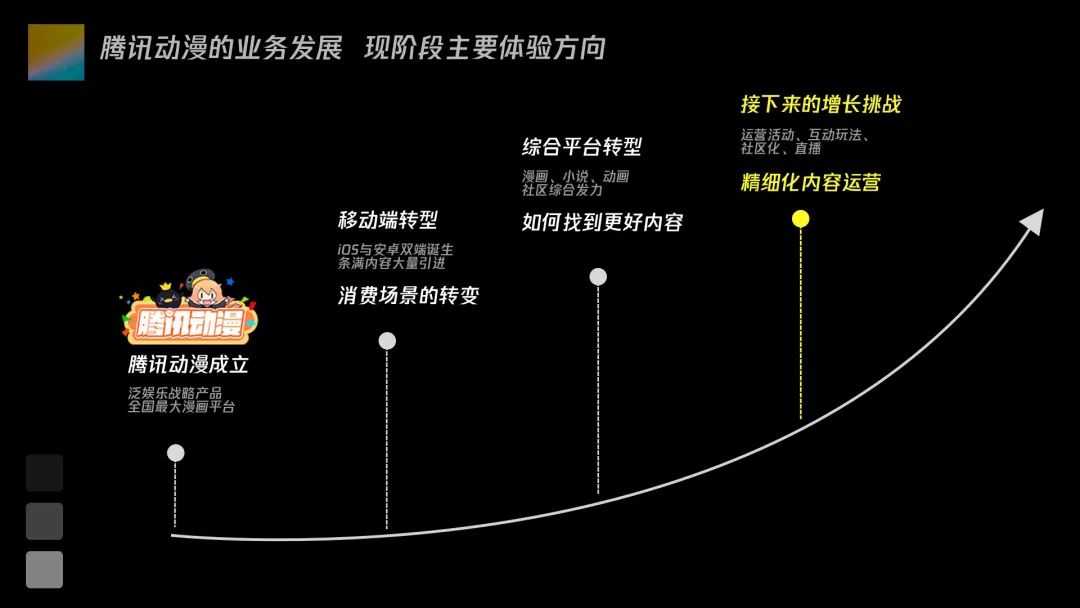
腾讯动漫发展至今,已是头部的漫画内容综合型平台;经过几次体验上的转型,已然解决用户消费场景的转变(移动端转型)与如何找到更好的内容(综合平台转型);完整且有效地促进产品在初始期与发展期当中用户体验的提升。
面对接下来成熟期的增长挑战;现阶段选择精细化内容运营的策略方向;更加高效发挥自身大IP内容优势,转化IP流量的核心价值。而运营活动是其中最为关键且有效的手段。

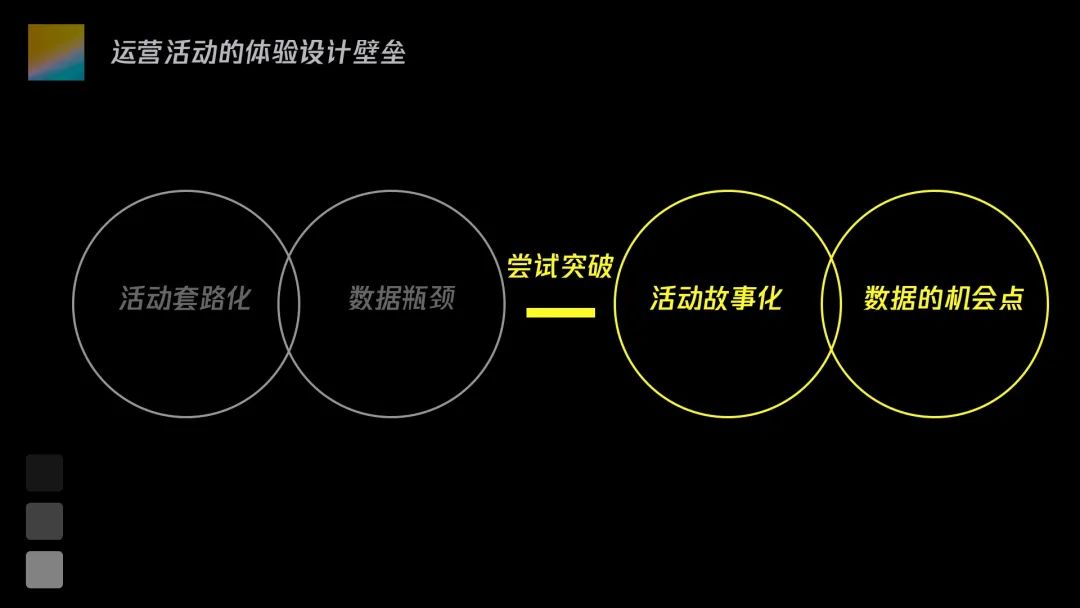
我们经过长期运营活动的设计积累后,发现了现阶段漫画领域竞品与我们都存在的一些体验问题:比如像B站经常运用营收向的活动,而且次数反复,容易让大部分用户形成一种逆反心理,觉得老是在圈钱。
还有像快看漫画喜欢发挥自身社区活跃的优势,运用社区任务机制的活动,但形式框架都比较通俗常见,多办几次容易让用户有疲劳感,数据效果的天花板也易可见。

面对这样的活动体验问题,我们尝试突破。使用活动故事化为契机点,抓住数据增长的机会点。

讲好一个故事前,我们要了解讲给“谁”听?目标用户是谁?
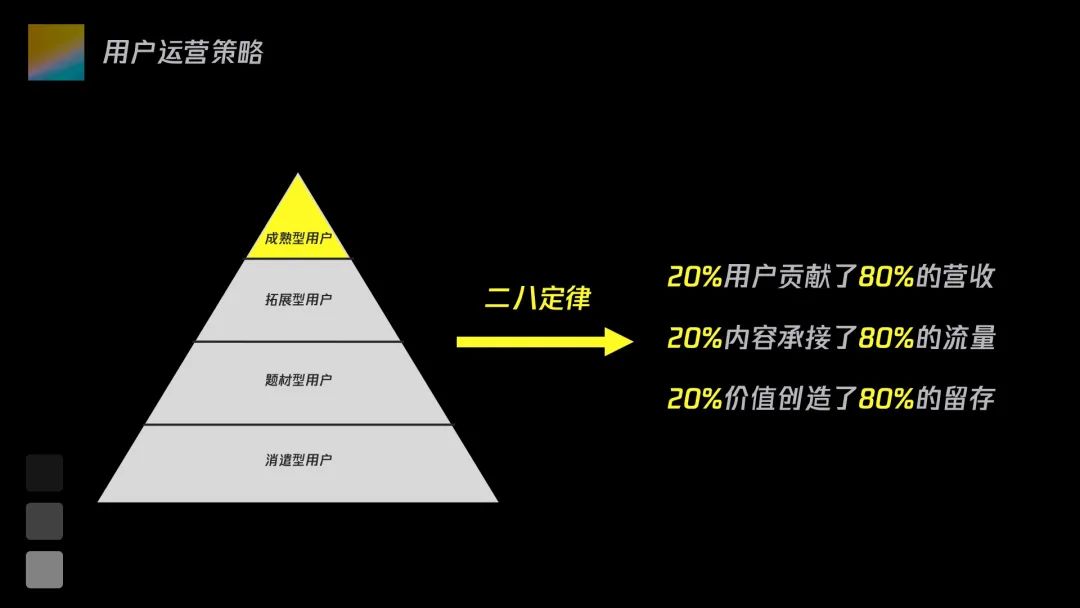
根据以往用户调研总结,现平台用户画像分为四种类型:题材型、消遣型、拓展型、成熟型。针对这些用户运营策略上,选择二八定律,希望通过20%成熟型用户的目标行为路径提升80%的数据增长。

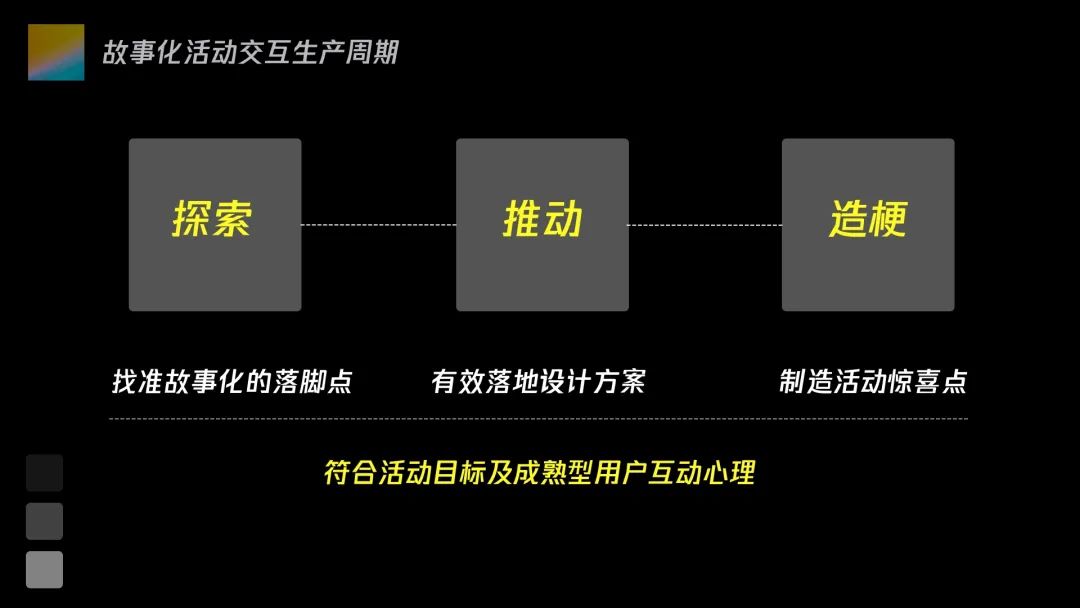
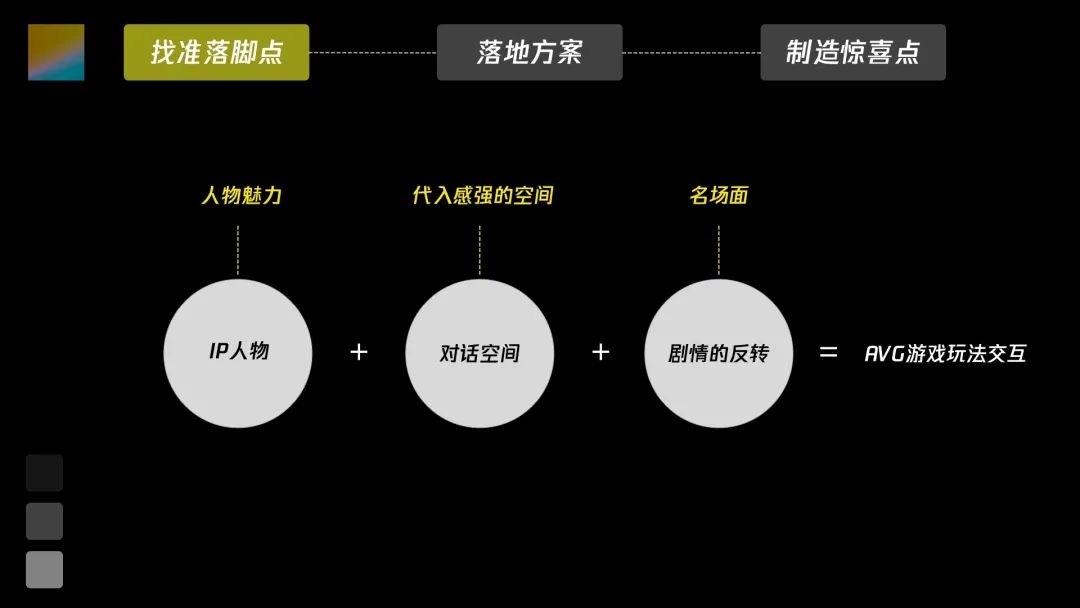
基于这样的背景,交互会基于活动玩法的特性与主流程体验,提炼出故事化的推导步骤。主要分为三个步骤:
第一,基于成熟用户在活动不同周期时候的互动心理特点,挖掘可故事化的落脚点;针对落脚点的模块与体验方式制定相对应的故事化设计方案;
第二,在推动整体玩法故事化的过程中;使用有效的创新方法与工具,保障整体体验方案能有效的落地实现;
第三,在整体故事化高潮节点或结尾处制造一些反转的话题梗,引发用户参与讨论,增加活动认知的强度与参与黏性。

接下来我将以暑期泳装大作战这个活动为例子,阐述一下具体设计内容。

首先根据活动周期的不同的时间节点罗列出玩法可故事化的元素(例如:活动沉淀期的答题互动的空间代入感)与成熟型用户的互动心理(例如:营造答题的紧张气氛),再以与需求方共同确定活动目标(促进平台内部活跃)为落脚点的标准。

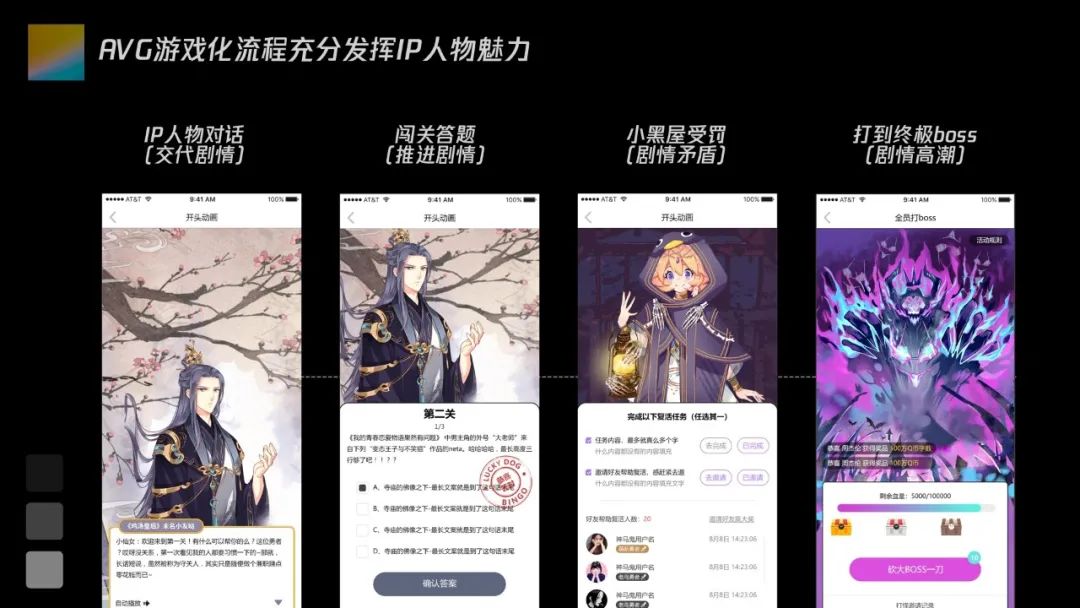
提炼出可优化的设计锚点。通过寻找锚点的共性,进一步系统化的制定优化策略。人物魅力运用在AVG游戏的体验空间里,可发展出完整的剧情互动线,可制造名场面的创新反转,促进用户活跃。

故事化应用的场景

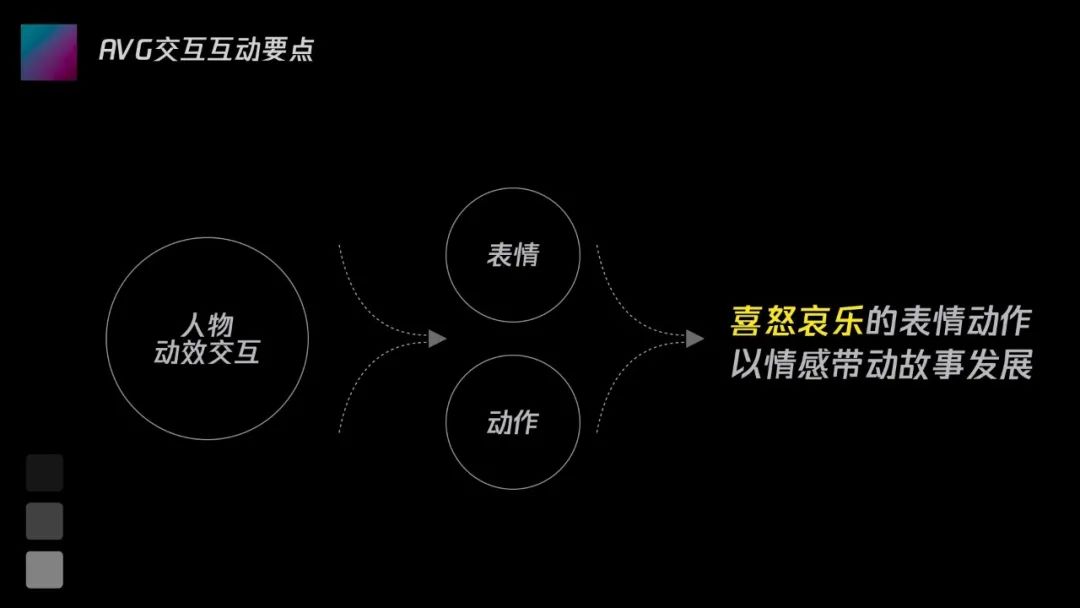
AVG游戏中最重要互动体验表达就是游戏人物的表情与动作,可传达出题人的喜怒哀乐,更好地加强玩法的沉浸式感受与注意力聚焦。一个大型活动有大量人物表达页面,我们如果用常规的AE制作动效素材,成本大,面对的挑战也很大。当我们每每遇到困难就会想到使用一些创新工具,来提高设计动效素材的生产效率。

live2D (辅助批量生产的软件工具)

live2D的界面

live2D应用效果live2D是日本cybernoids公司出品一款通过扭曲像素位置营造出伪3D空间感的二维动画软件。整体效果可满足细微的表情变化,最可贵的是可下载或定制模板来批量生产。例如:情绪中“喜”的表达模板可套用相对应的素材页面。当然这种人工智能的骨骼定位逻辑会有小偏差,可通过手动调整。

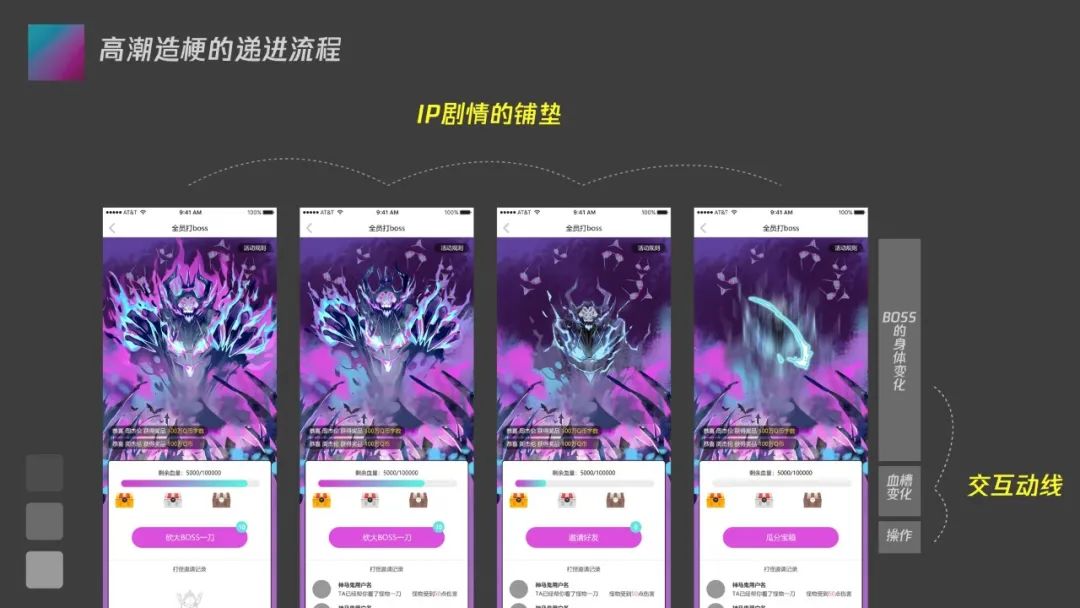
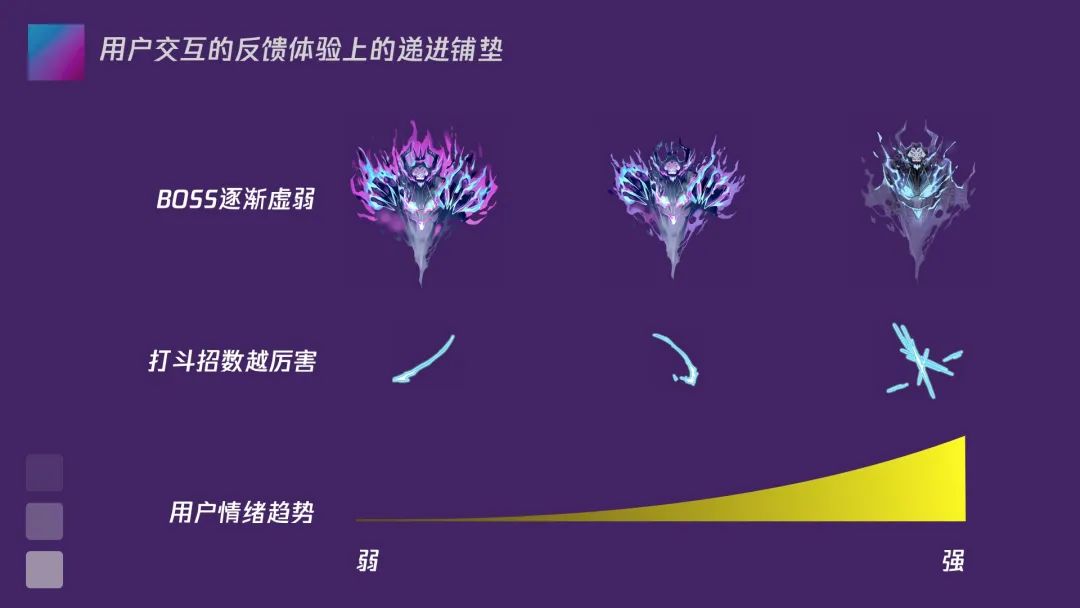
情绪铺垫的流程

交互反馈的递进关系通过故事剧情的推进,用户闯关达到高潮阶段的时候,需要为反转造梗进行铺垫。用户通过交互操作与体验反馈,递进式把用户情绪推动到高潮,就像追剧直接到大结局的那种期待感。例如用户酷炫的打斗招数伴随着打BOSS逐渐减少血量所表现的虚弱视觉感,这种形成反差感,可引领用户持续玩下来去的心理反射。

高潮的分镜头用户在通关后会有完整的造梗剧情过场。
首先通过一个关开门的蒙太奇的过场分镜头,增加仪式感。再次展露带有面具的boss的互动对白。
最后,面具掉落,露出用户自身的头像。转至黑幕显示一段意味深长的文案——“与恶龙缠斗过久,自身亦成为恶龙;当你凝视着深渊时,深渊也凝视着你”(尼采《善恶的彼岸》)。传达一种少年漫画的核心价值观:你要战胜自己的心魔,成为自己的英雄。
这种符合用户内容认知的造梗,很容易形成情感共鸣,可以让更多成熟型用户形成活跃讨论。
这次我们在运营活动设计上的故事化尝试总结出一套行之有效的操作性方法:探索>推动>造梗。为我们未来更好更精准的设计活动互动玩法提供了有效的方向,未来规划可在重点IP联动活动以及节日的运营活动进行复用。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:腾讯设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
先来看看技术发展和现阶段人口结构的变化对线上社交有什么影响。
1. 技术上:
2G 时代的社交实现了跨地域聊天,用户可以在 QQ 里和天南地北的人聊天,强调在线状态。QQ 号是用户社交虚拟身份的 id,是用户自我创造的线上人设。2G 时代的社交寻求更为方便的沟通方式。
3G 进入了移动社交,著名风投公司合伙人约翰·杜尔提出 SoLoMo 概念(社交化、本地化、移动化)。用户可以基于位置进行交友,比如附近的人;基于行为匹配,比如微信摇一摇。没有在线状态,可以随时随地的联系,随时在朋友圈获取对方线下的生活状态。
4G 时代,手机硬件、大数据和 AI 的发展,大大提升了匹配的效率,高效地建立潜在社交关系。不论是看脸社交还是灵魂匹配,都能在很短时间内找到合适的人聊天。信息传输越来越快,沟通互动的方式不断革新,用户从文字、图片聊天进而习惯于实时语音和视频。
随着 5G 到来,高带宽互联网、云、AR/VR/MR 的高速发展,视频作为主要的信息和沟通载体变得日益普及,疫情让在线沟通和协作越来越方便,更多的线下社交场景转移到线上,线上社交的频次大大增加的同时,副作用也开始呈现,社交隔离让人们感到更孤独,对云社交的需求愈发强烈。

2. 人口结构变化:
独生子女群体在 80 年代出现,但由于父母辈基本是有数量较多的亲兄弟姐妹,因此第一代独生子女的同辈中有较多的表兄弟姐妹或堂兄弟姐妹互为玩伴。而由第一代独生子女繁衍出的第二代独生子女,也就是现在的大部分 00 后,家庭规模越来越小,亲属同辈越来越少,加上人口流动频繁,少有的亲属同辈也较为疏远。
00 后这一阶段的出生率跌至了最低点,平时家庭、学校二点一线的生活,繁重的课业负担,原本在亲属同辈圈的社交就少,在学校的熟人同辈圈的社交也越来越少。

2018 年发布的《00 后来袭-腾讯 00 后研究报告》中说到,“75%的 00 后渴求有更多的时间跟同伴在一起”。00 后在现实生活中缺失的同辈圈社交,更有强烈的诉求去互联网上寻找。他们有着更为复杂的社交需求,通过与同辈圈的互动,建立同辈伙伴关系,从中获得陪伴感、归属感和自我认同,形成自我认知。
回顾这几年社交的变化,技术让社交体验从“线上线下割裂”向“虚拟空间映射真实世界”发展,00 后的线上社交需求更加强烈,我们如何解读用户、解读人群,寻找他们的需求痛点。接下来,本文从自我展示、匹配连接、沟通互动的社交体验路径来探讨社交的设计趋势和特点。

最初的互联网社交身份是简单的虚拟身份 ID:虚拟头像、昵称、个性签名、QQ 秀,当时的社交体验线上和线下完全割裂,用户的自我展示强调纯线上人设打造。随着硬件设备和图像技术发展,用户慢慢丰富社交资产,用真实身份交友,高清美颜自拍、沙雕表情包和声音名片,线上的自我展示与线下生活紧密联系。而现在,更多人用虚拟形象代表自己,技术的进步让虚拟形象的展示更完美、更逼真。
1. 真实身份展示从单一趋向于全面
用户在展示自我的时候往往需要填写大量文字信息和传输多张精修过的照片,导致编辑成本高、浏览效率低。视频化的普及让用户随时随地记录自己,在这种沉浸式的自我展示中,身份信息传达更加有效和真实,也进一步放大用户的自我炫耀感。
Feels 的个人资料由全屏照片、视频、问答组成,用 story 的交互方式进行浏览。

2. 从声音名片到声音形象,更加赋予了情感和灵魂
语音的优点在于比文字传输效率高,一篇完整的文字自我介绍用语音三言两语就说完了。而语音的缺点是无法在嘈杂的公共环境中使用,所以老年人最爱用语音,因为他们私人空间较多。疫情让人们大大减少了旅游和外出娱乐,享受个人空间的时间变多了,从而缩小了语音使用环境受限的缺点,放大了传输效率的优点。在今年,出现大量语音房社交,语音从“萝莉音”“正太音”的声音社交名片变成展示个人形象的方式。
Clubhouse 带来语音社交热潮,Facebook、Twitter 也相继上线语音房 hotline 和 Spaces,用户可以找到一个感兴趣的主题房进行聊天或围观,那些通过短短几分钟发言就吸粉的高质量用户,通过声音赋予了个人的情感和有趣的灵魂。

Reddit Talk
3. 从“我是谁”到“我们的关系”
展示自我除了从展示者的角度来设计“如何更好的展示社交资产”外,也要从看的人的角度考虑“如何更好地了解他”。
ios15 从 spotlight 输入联系人的名字,对方个人信息会智能拉取你们相关联的信息,包括最近的聊天、共享的位置和照片。

Snapchat 能根据生日、出生时间、地点生成个人星座运势和个性,还能和好友进行星座合盘。通过个人资料之间的交互,强化双方身份的情谊特点。

4. 虚拟和真实之间,越来越强调“真实”
虚拟形象的概念不新鲜了,2003 年 QQ 秀是虚拟形象的雏形,Y 世代网民根据自己的喜好拼出属于自己的 QQ 秀形象,用于 QQ 聊天时的自我形象炫耀和情感表达。Z 世代逐渐成为互联网的主力军时,他们的个性习惯和独特的表达方式让虚拟形象在社交中的使用需求愈发强烈。《Z 世代圈层消费大报告》提出 z 世代五大典型兴趣圈层为:电竞、国风、二次元、模玩手办、硬核科技。Z 世代已经从他们的兴趣中建立了对虚拟形象的情感,兴趣成为他们建立自我人设的重要手段,他们跳出固定人设,在不同兴趣圈层展示多样个性,使用特定冲浪语,以此获得归属感和认同感。
高新技术的发展让虚拟形象变得越来越高质量。苹果的 Memoji、Snapchat 的 Bitmoji 和 Facebook 的 avatars 让虚拟形象成为自己的化身,用于个人资料展示以及聊天表情包、合照、视频互动等场景。Snapchat 最新的资料设计中展示了 3DBitmoji。

依靠面部捕捉、表情捕捉、动作捕捉的技术,实现了真人与虚拟形象的动态同步,降低了真人化虚拟形象的设置成本。在 SXSW2021 音乐节上,展示了 Facebook 新 avatar 系统推出的 VR 社交应用 Horizon。人与人能通过虚拟形象进行实时互动,除了有自己逼真的形象外,还具备真实的眼神表情和肢体动作,还会根据肢体动作变化不同情绪。

大数据和人工智能时代,融合了 AI 技术的虚拟形象也在近几年层出不穷。与真人虚拟形象不同的是,它不受对方在线的限制,能随时进行实时互动,来满足用户对陪伴和娱乐的需求。麦当劳推出一位唱跳型爱豆的虚拟形象,她可以和小朋友进行沟通互动,一起跳舞,跟小朋友讲故事,增加与消费者之间玩伴、陪伴关系。

麦当劳虚拟偶像“开心姐姐”
用户在社交网站分享动态,维系自己的人设,获得群体的存在感和认同感。在未来,这些记录和创作的内容是否会形成自己的虚拟空间?每一个人不同的故事动态与空间产生联系,形成自己独有的虚拟空间社交资产。

5. 社交人格从「完美人设」到「透明人设」
随着好友列表数量增多,很多人开始逃离朋友圈,人们在朋友圈的人设经营也越来越谨小慎微,开始疲于“完美”人设的表达,社交产品开始减压。正如越来越多的年轻服装品牌进行的「透明商品运动」,他们在品牌宣传时,将商品从生产到制作的全过程透明化公开给消费者。「透明人设」是反对当今社交信息流充斥着的完美人设,鼓励自我展示更加真实和未经编辑。
Dispo 复古相机拍摄后需要 24 小时才出片,并且没有任何美图的编辑工具。传达现实生活中不完美的时刻也是值得捕捉和分享的。

Poparazzi 能连续拍照变成 GIF 进行分享,同样也传达未经过编辑的更真实的自我展示。用户用 emoji 进行互动,仅展示动态收到的 emoji 表态数量。

你是否会因为动态无人互动而焦虑?是否会因为很久不更新动态而失去展示的动力,慢慢社恐?instagram 和 Facebook 允许用户隐藏帖子的赞数,来减轻用户的压力和焦虑。

1. 匹配趋向于多元化
调查发现,现实中两位互不相识的陌生人要花 50 小时,才可以在路上叫出对方名字,再投入 40 小时,才能蜕变为真正的友情。互联网帮助用户高效匹配,缩短认识的时间,降低认识的成本。
近几年,用户的喜好正在极速分裂和细化。《00 后来袭-腾讯 00 后研究报告》表明 73%的 00 后会主动地获取资源来发展自己感兴趣的领域。由于现实中同辈社交圈狭窄,他们需要在互联网的社交阵地上寻找更垂类的兴趣伙伴,比如云学习伙伴、游戏玩伴、coscp 等,线上社交在不断垂直细分以便更快捷的连接同辈伙伴。
随着传输速度的发展,匹配连接的体验具有更实时的交互和面对面的互动体验。Distance Disco 是一款云蹦迪平台,疫情期间,大家在各自房间里通过在线视频就能开启一场线上舞会,结识一起蹦迪的朋友。界面上的视觉元素和色块会随着音乐节奏变化,增强迪斯科的互动氛围。
视频链接:https://v.qq.com/x/page/w32687gdpf8.html?start=46
Honk 匹配陌生人聊天的动画,传达了穿越了人山人海,遇见了你的感觉。头像出现时,出现招手动画,像是刚刚见面的人招手打招呼。

2. 匹配提升安全感和隐私保护
现实生活中我们都有意识地保护自己的隐私,而到了互联网,却容易放下戒心将自己的信息分享给他人,线上社交会放大陌生人有趣、友善的一面,却也隐藏了人性的缺点。社交产品的在帮助用户建立社交关系的同时,也要提升用户隐私保护和社交安全的体验。
Instagram 帐户注册时,未满 16 岁的未成年人默认使用私人帐户,仅粉丝才能查看其发布的信息,在平台内容分发和互动上与成年人帐户进行隔离。当用户更改成公共帐户时,会给到提示强调私人帐户的好处。

Snapchat 推出“好友检查”,用户可以快捷私密地删除不联系的人,确保好友列表里仍是真正的朋友。

Tinder 的一项调查显示,40%的人在 Tinder 中发现了前任,24%的人遇到了家人。为了保障用户隐私,用户可以上传他们的联系人名单以选择不想在 app 中遇到哪些人,屏蔽所选的联系人。

在社交产品中,聊天是关键的一环,匹配到合适的用户后,如何加强双方情感连接和信任的纽带让用户为关系而留?从书信到电报到电话到视频通话,都是通过技术的发展获得了更高效真实的沟通体验,线上沟通的用户体验一直不断还原线下的真实体验,疫情加速了多人在线视频通话的发展,既让人在沟通时保持社交距离,又让人感觉对方近在迟尺。
1. 更临场
相较于面对面沟通交流,线上的交流在听觉、视觉、触觉、情绪传递的体验上,决定了用户社交临场感的强弱。
Honk 用文字交流时,能看到对方一个字一个字实时的输出,模拟真实的说话方式。

2021 年 Google I/O 大会的 3D 视频聊天设备 Project Starline,利用多个高分辨率摄像机和深度传感器在不同角度捕捉用户,以 3D 的效果进行人物呈现,营造对方真的就在对面的裸眼 3D 感。

2021 年 F8 大会上,Facebook 提出用于 AR 视频通话的 MultipeerAPI,更方便创作者制作 AR 特效,用于多用户、多屏幕的共享 AR 体验。用户在多人视频通话时,视频中会出现太空或篝火的 AR 特效,让视频者感受到大家都在同一个共享空间。还支持轻量级游戏,多位玩家屏幕由一根曲线贯穿,玩家用脸引导甜甜圈共同完成接力游戏。

2021 年 IOS15 的更新,Facetime 使用的空间音频让通话的听感更加自然、逼真,仿佛在同一房间面对面聊天。

面对疫情人们在生活中的社交礼仪都以非身体接触式动作替代,线上社交的频次和密度大大增加,视频通话在视、听处理上越来越自然和逼真,在触觉上也向着《头号玩家》的男主角在虚拟空间中感受到的虚拟触觉传递到现实中那样在进化。美国西北大学的研究中,一位妈妈与孩子视频通话时,通过抚摸屏幕,能把来自妈妈的抚摸传递到孩子身上的“AR 皮肤”上。未来在虚拟社交中也能获得真实的触碰,加强情感的连接。

2. 更个性
个人展示是单向的,沟通交流是双向的,双方在不断交换彼此之间的状态和感受,从中获得被了解和认可。个性聊天气泡、表情包、自定义聊天背景,帮用户在沟通交流时展现自己独一无二的个性。线上社交的用户语言设计要打造个性化的社交氛围,让用户的个性在沟通中被挖掘和展现。
MUZE 在聊天中可以自由摆放文字、贴图、涂鸦,让交流更个性化和自由。

Google I/O 大会推出的全新设计语言 Material You 中,系统会基于用户选择的壁纸进行自由取色,并应用到 UI 中。是否聊天的 UI 也能随着聊天中的图片,或是聊天发送的表情文字提取心情语义,进行 UI 的变化,加强情绪的传达。

3. 场景化
人和人的社交通常依附于不同的场景,群聊或好友分组就是将特定的社交关系进行场景设定。比如“火锅突击队”“老废物乐园”“吃瓜小分队”依附社交场景来进行互动,帮助用户带入社交氛围。
咖啡馆社交,通过构建咖啡馆场景,传达和陌生人进行一场闲聊的慢社交体验。

森遇
Facebook 的视频通话,用烟花和礼帽的 AR 特效来构建派对的社交场景。

2021 年 WWDC 大会上,现场用不同的 Memoji 营造了线上观众参与会议的场景。

4. 感官刺激
2021 年 Google 的一份统计数据表明,用户平均注意力时长从 12s 下降到 9s,而 00 后的平均注意力仅 8s。面对这样的用户,需要让他们在短时间内获得极大的感官刺激来延长注意力,以及在沟通交流时有更极致的情绪表达。
Honk 可以同时发送大量的 emoji 表情。

QQ 团队运用 Lottie 技术推出每秒 60 帧超高帧率、动效更细腻的小黄脸表情包。

微信的表情包不仅带来视觉上逼真的 3D 动画效果,屏幕上其他内容也会随之震动,还有触感上的冲击。

网络表情包
5. 轻娱乐、游戏社交
《社交媒体趋势报告》提到“和朋友保持联系”一直被列为是使用社交媒体首要原因,但在 16-24 岁的用户中,主要驱动力变为“寻找搞笑和有趣的内容”。青少年通过线上社交弥补线下社交缺口,获得同辈认同,排解孤独和学习压力。“组队开黑”“一起微光”“找长期固聊固玩”,00 后们的社交需求更多放在娱乐、游戏化社交上。社交体验也从物理空间的连接转变到精神空间的连接。
用户在 Housparty 进行视频聊天时,如果感到无聊,可以玩一场轻松的游戏,游戏过程中可以通过视频看到对方的状态。

Snapchat 正推出一种叫 Connected Lenses 的新型增强现实镜头,它可以让不在同一个物理空间的用户一起进行 AR 游戏,比如共同组建乐高模型。

IOS15 中 Facetime 加入 Shareplay 功能,可以与朋友共享屏幕,一起线上追剧、听音乐、玩游戏。

Tinder 在今年推出第二季 Swipe Night 活动,用户通过观看每周一集的互动故事,向左或向右滑为故事中的角色做决定,每一集结束后会匹配到在故事中做出类似选择的用户,并可以继续相关话题的聊天。

科技重塑了我们的生活。线上社交让我们日常沟通更为方便,也让我们轻松维系现实中的社交关系,越来越多的人依靠它构建新的虚拟关系,互联网带来沟通便利的同时,也减少了人与人面对面交流的机会。
美国传播学家艾伯特·梅拉比曾给出一个公式:信息沟通传递=55%视觉+38%声音+7%语义。大意是人们在现实生活中进行面对面沟通交流时,7%是语言上的内容,剩下的是面部表情、肢体动作、目光接触、语速语调等非语言内容的交流。随着技术的进步,社交不断在补充非语言内容交流的缺失。在自我展示中,无论是视频化、声音形象、富有表情和肢体动作的虚拟形象,还是沟通场景中越来越临场的体验和充满感官刺激的表情符号,线上社交的趋势都在不断映射线下社交的体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
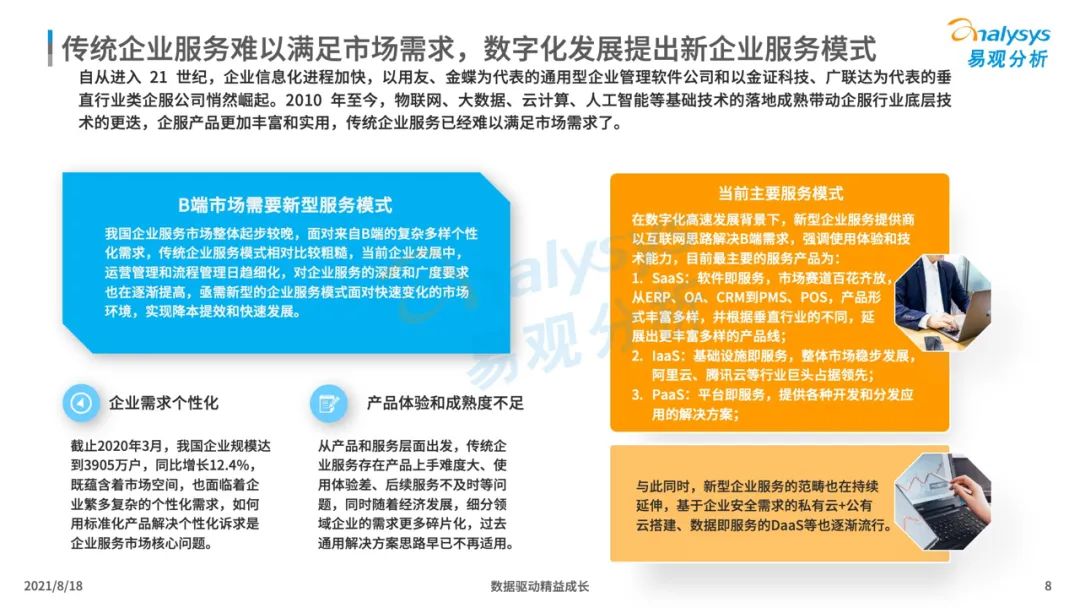
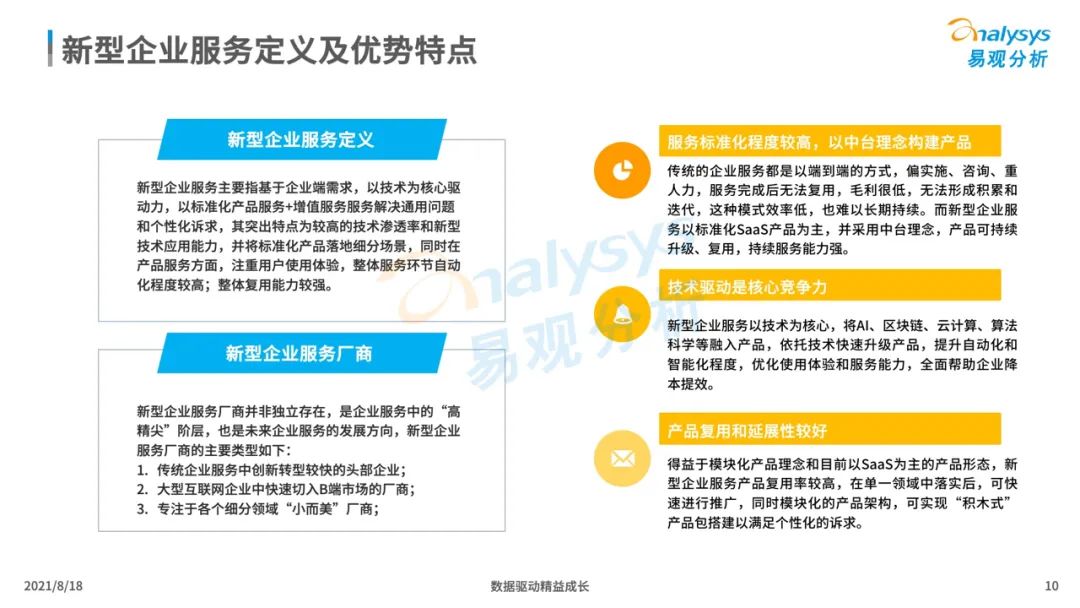
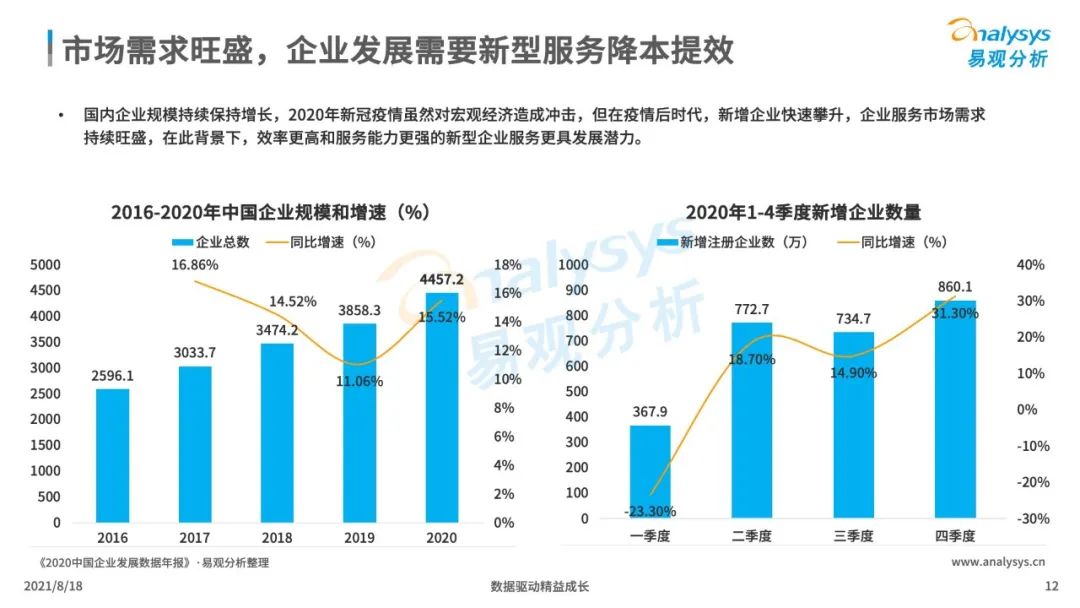
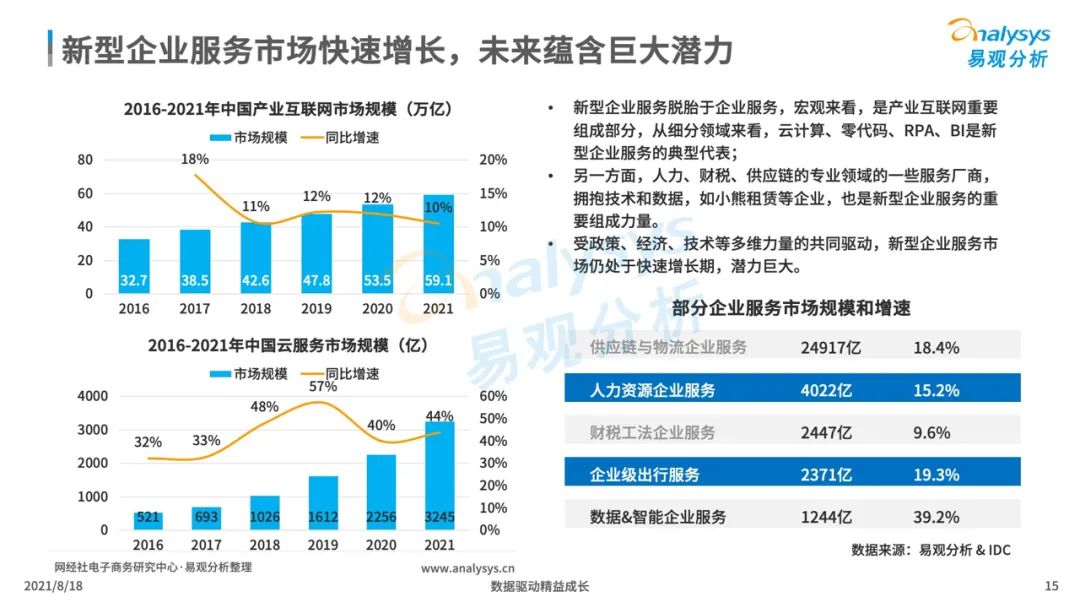
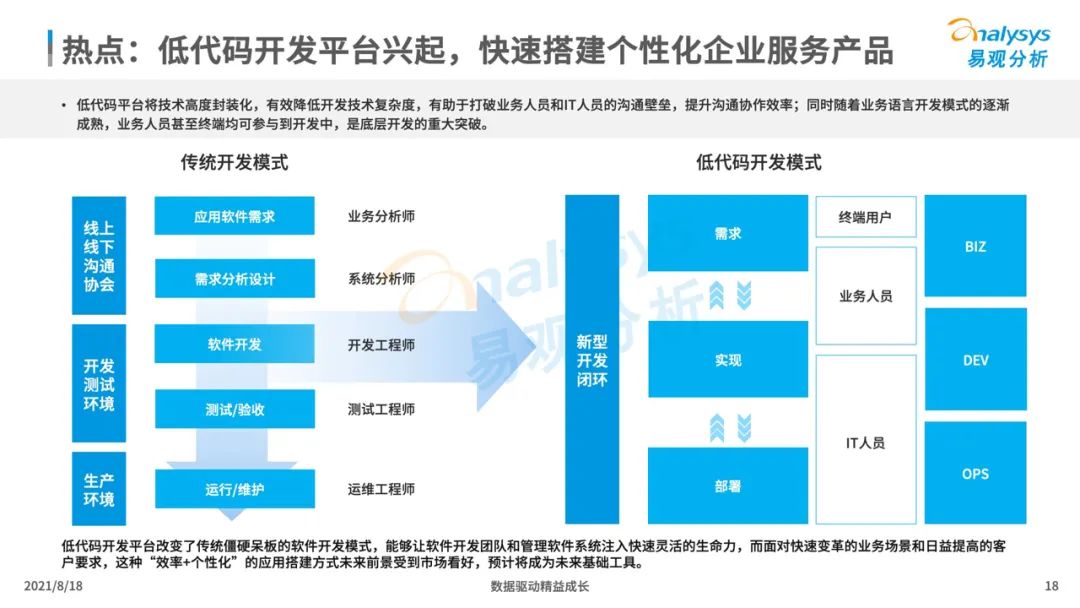
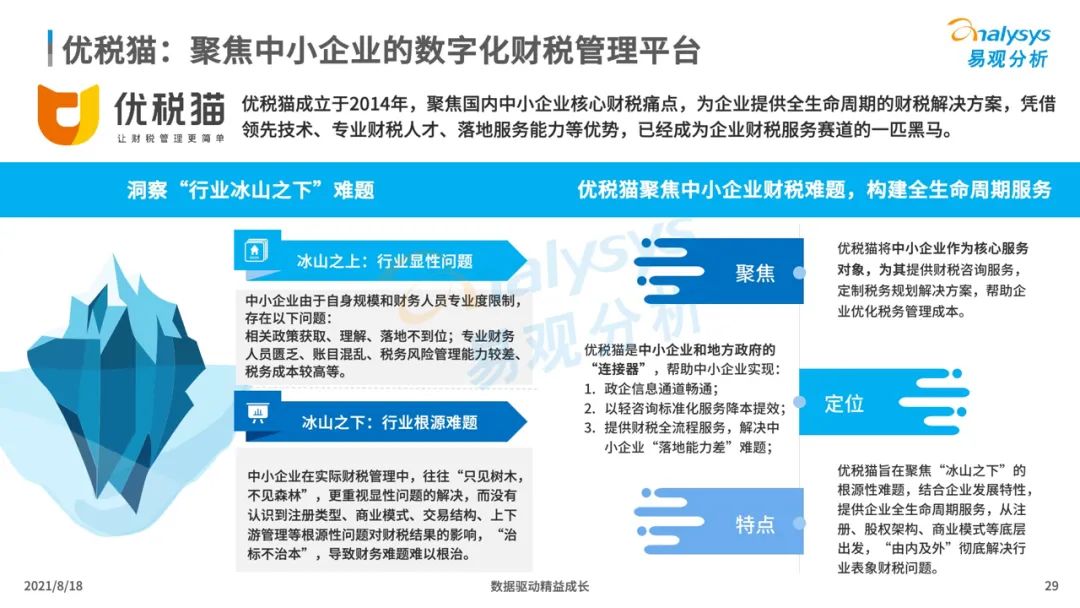
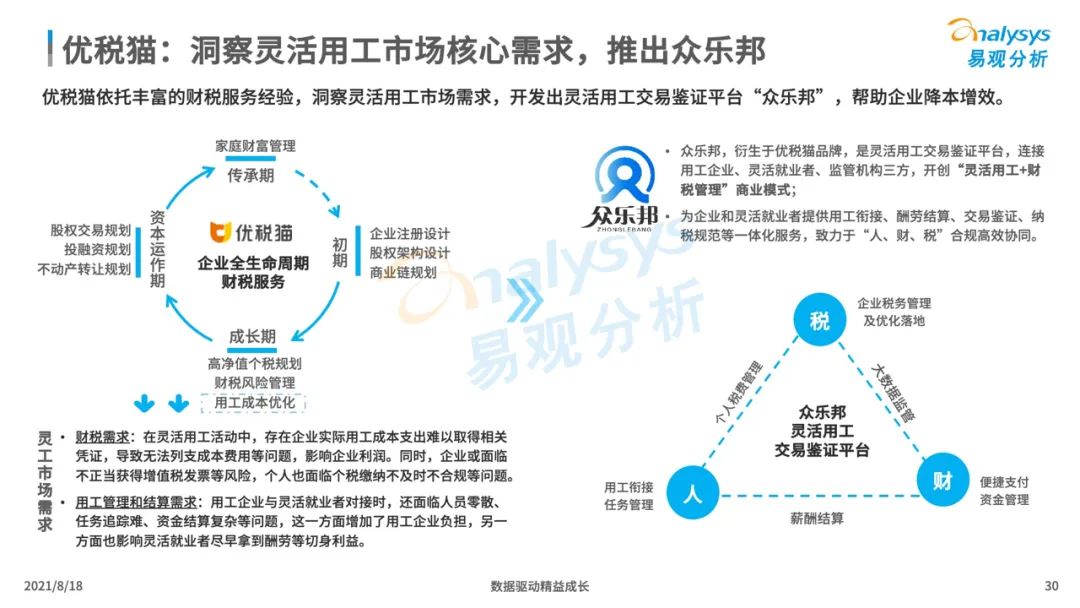
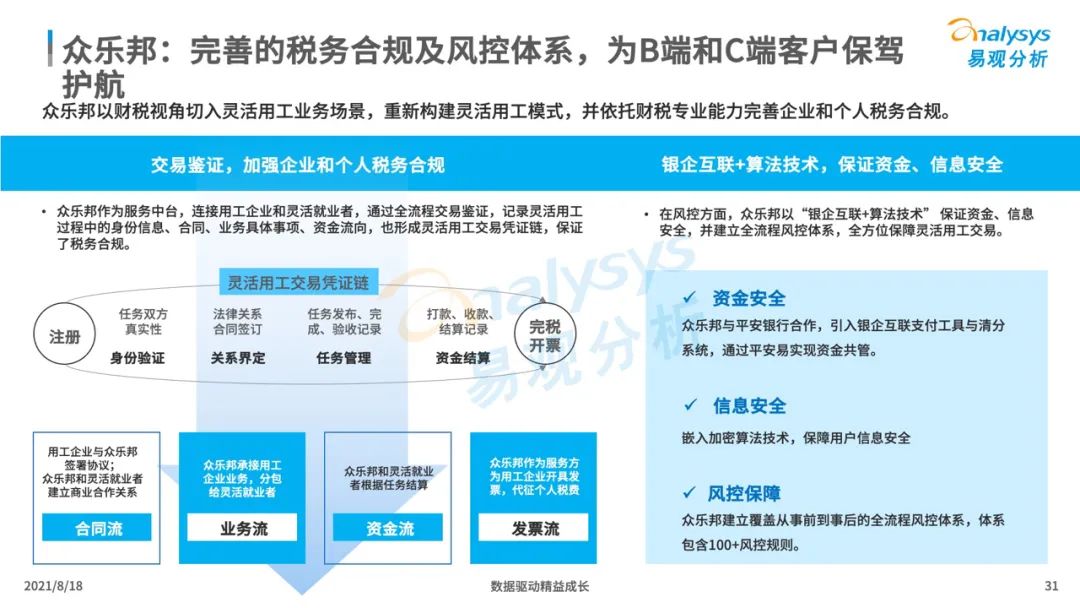
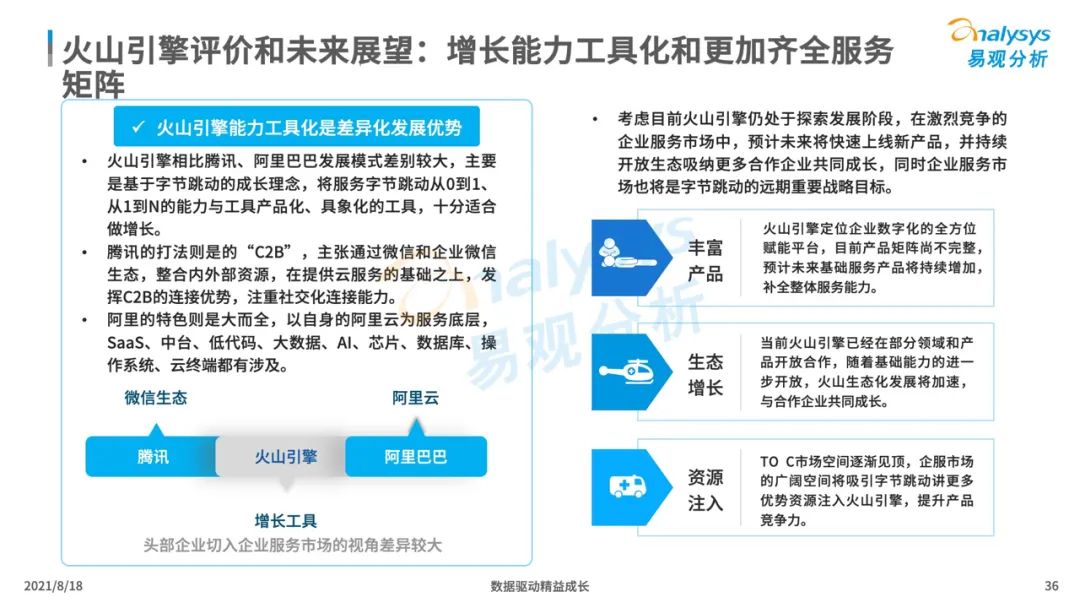
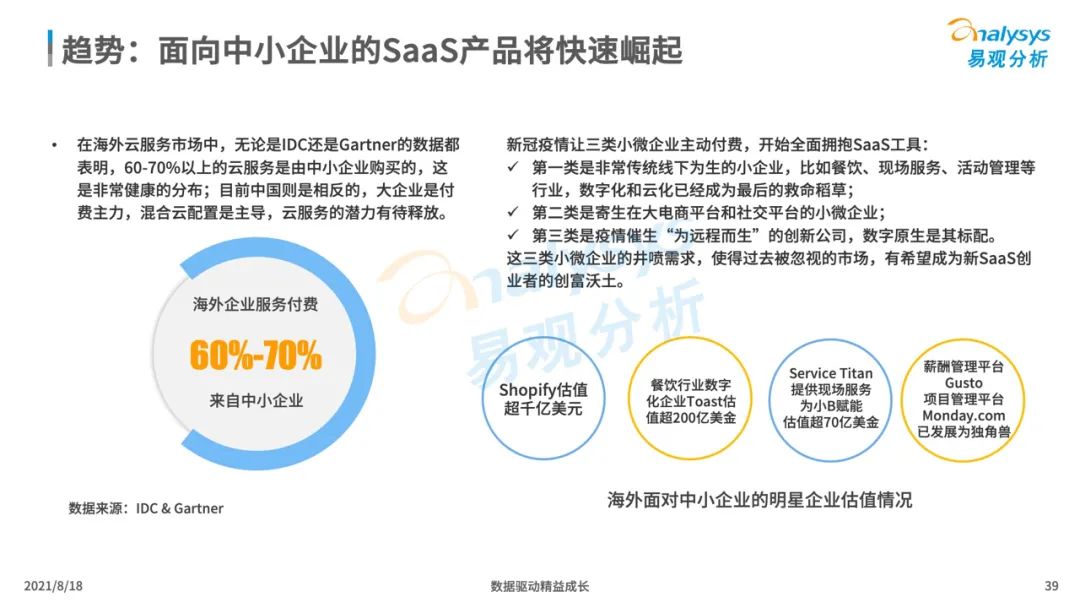
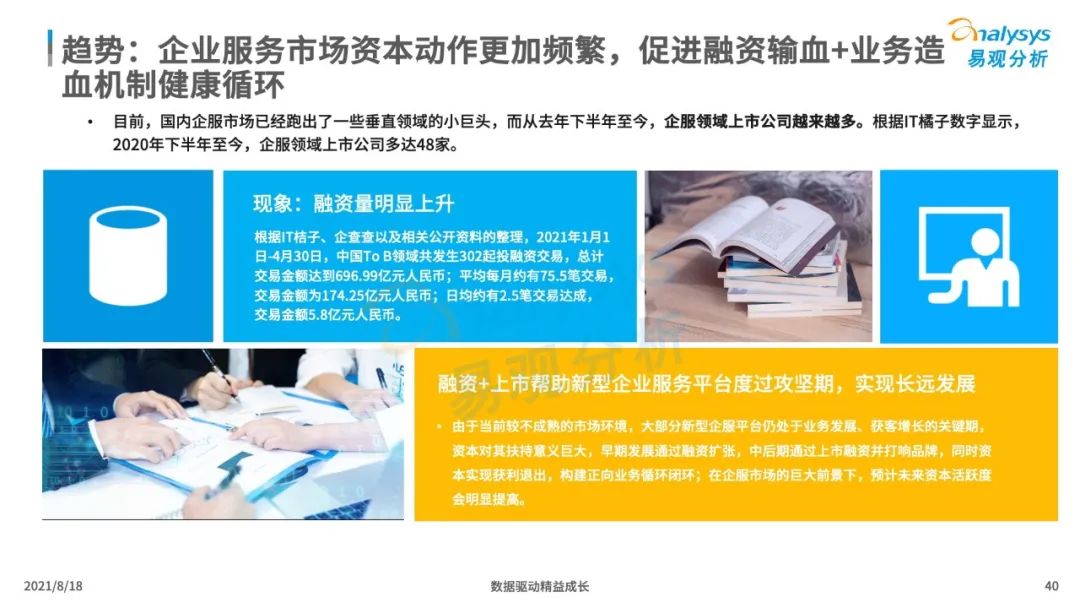
随着市场环境的发展、技术的迭代,数字化浪潮逐渐席卷了各行各业,为我们的生活带来了巨大变化。与此同时,企业服务也亟待转型。本篇文章里,作者就数字化驱动下的新型企业服务市场做了观察,一起来看一下。
易观分析:在数字化浪潮汹涌而来的今天,技术正在发挥前所未有的作用,从各个方面影响、改造宏观经济。
而在这样的背景下,传统的企业服务模式已经不再适用,新型企业服务开始被市场所关注,其脱胎于企业服务市场,但得益于技术赋能和创新服务模式,其降本、提效、赋能的效果较为显著。
因此易观以新型企业服务为研究方向,向市场全面解析其市场范畴、发展特点,并借助典型案例的解读,帮助读者更好了解新型企业服务的发展情况,为行业发展、企业决策提供智力支撑。








































蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:易观分析
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
本次与大家分享的是关于产品调研问卷的话题。用户调研中有两个非常重要的能力,就是预判能力和逻辑能力,一个是对未知的东西提前做判定做假设,一个是对思维逻辑的考验。

本着将自身学习、实战、运用、总结的想法,写出了这篇文章。文章整体为9866个字,阅读时间可能较长,但文中也融合了我关于其他知识的汇总和串联,所以,还是希望阅读的您能看完,并交流。感谢认可!
为什么要做调研问卷
调研问卷应该具备什么特征?
写问卷前需要准备什么?
做问卷需要的辅助工具
总结
不知道大家有没有感触,现如今中小型企业已经越来越注重用户调研了,就连街边的地摊烧烤店和饭店,都开始搞一些简单的用户满意度调查了。比如在你撸着串喝着扎啤时,突然走来一个服务员,手里拿着本子和笔,你以为他是要问你加点什么菜,但实际上他却是要说:“大哥,实在不好意思哈,打扰你一下,你觉得我们家的菜哪里不满意呢,可以提一些意见,如果有价值的话我们还送您一听可乐!”

这种方式虽然看起来“简单+粗暴+直白”,但确实真的能帮助个体户解决一些实际的用户体验问题。这,就是互联网人每天嘴上挂着的产品要做用户调研,产品要以用户体验为中心。只不过这种手法没有运用太多的调研模型和缜密规划而已,他们大多都是记下来,然后拿给老板,老板看完后,通过主观意识进行定夺哪个有用,哪个能改,哪个不损耗成本的条件下能提升客户满意度,就通知让整改了。(自述:从某种角度来看,我倒觉得这种粗暴的手法反而是最直接,成本最低的用户调研方式,因为它基本符合埃里克·莱斯在《精益创业》中提到的创业定论,也可以看作是产品开发和投入市场的三个可行步骤:低成本建立产品并投入市场、获取真实产品数据和用户体验结论、优化调整产品路线和体验并建立产品壁垒)
所以,一个好的调研问卷应该同时具备两个特性:
第一:就是验证产品问题,为了验证我们对产品体验的理解是否符合用户心智,而不是一贯的说:我觉得用户是这样的,我认为他们应该都是这么做的,等等系列的主观产品意识。
第二:是批量收集用户数据进行统计,以便宏观比例查看,这同样可以验证我们对目标群体的定位是否准确,或是偏离,比如“用户的基础属性、购买能力、行为特征、兴趣爱好、社交网络等”。

所以我们可以理解,直到产品立项和规划市场宏图截止,调研问卷才是真正走向产品设计的第一步,它包含并解决了:我们对产品和市场规划的验证、对产品和用户问题的解惑、对用户画像的轮廓描绘、对接下来用户访谈的精准定位。同时,也是对产品优化的方向指明,通过问卷,可以了解产品功能的可用性、易用性和不足之处,包括了解企业对产品进行广告投放的渠道获客比例,从而调整投入资金。
以上就是我们为什么要做调研问卷的解答,同时也明白企业投入一周、一月或更长时间的成本做调研问卷的根本作用。
讲解了调研问卷的目的后,接下来要讲的是编写问卷所必须具备的两个特性,它们分别是:逻辑性和预判性。说到这可能会有同学比较疑惑,一张具有十几道题的问卷,基本都是问问题,会有什么复杂逻辑呢,需要预判什么。是的,对于不了解产品和业务本身的同学,或者没有深入学习和实战过的同学,这个确实没有什么的必要,当然也就编辑不出有深度的高质量问卷。
其实,一个合格的调研人,在写调研问卷时,调研人应该是可以预判出自身产品用户的所有问题和答案的,并且问卷的问题要针对性高、目的性强、问题逻辑缜密且由浅入深,这还不够,调研人还应该了解市场和该行业数据、统计报告等相关知识点,同时对用户的不同职业进行了解和拆分(这里面包含行业属性、营业收入、职业员工人数等一系列问题)。在了解以上这些信息后,还要结合当前产品需要改良优化的明确目的进行匹配,只有这样才能写出一份真实解决问题的用户调研问卷。

接下来我分别将刚讲到问卷里的几个必备能力简单描述一下。
首先讲解一下什么是预判能力,预判是提前预设预想到问题的可能性与预见性,是对某一事件还没产出结果前的提前设想,能力是具备某项技能。所以我们可以这样理解,预判能力,就是具备某一事件在得到结论前的假设的能力,通过设想和假定,完成该事件的提前预测,从而提前做必要措施和准备。

那么这个能力在写问卷有什么作用呢?很有必要,而且可以说是编写问卷的刚需能力,做调研的应该都知道,为保证目标用户对问卷的填写完成率,我们多数采用被用户选择而不是填写的方式进行受访,在这样的条件下,我们编写的问题应该是精准的,可被用户理解的(这里指使用用户的语言表达问题,被用户听懂),同时问题对应的选项也应该是全面且精炼的,其选项应该保证几个特性:
1、选项文案应该精练且易懂;
2、常规问题的选项应设定在四个内;
3、选项内容应该是可以容纳绝大多数用户可能被选的选项,这样最后的结果才有意义,有比例性;
如果你不具备预判性,那么很有可能出现以下几个问题:
1、 用户听不懂你问的什么;
2、 用户错误的理解了问题的真正意图;
3、 用户阅读选项觉得繁琐麻烦;
4、 选项get不到用户想要的或不包含用户具备的条件,从而放弃选择;

所以说,预判能力是帮助我们提前预测问卷的答案,预测用户可能想到的内容,预测产品的未来走势的。
说到这里,你可能会问了,我要都能预测到问题和结果我还问用户干嘛,我把可能想到的都加上不就得了,错!从逻辑上讲,产品的调研问卷本身就不是一个提问题的手段,我们应该把它看作是一个验证问题的手段才对。从另一个角度讲,我们在设计产品时,同时也是先考虑到市场的机会点和痛点后,才会考虑如何入手市场,提供怎样的服务,开发怎样的产品,最终能获得多少市场份额。但这些都是我们的设想,到底是否可行,就需要我们先用最小成本(MVP,这里指最小可行性的产品或手段)“调研问卷”对市场进行探测,从而最终验证我们的逻辑是否正确,我们提供的服务是否被真实用户喜欢,我们的用户到底“长什么样子”,然后根据调研结果对产品做适当调整和优化。
这个能力同样是编写问卷时的刚需能力。用户在面对一个陌生的问卷时,首先内心会自然地出现抗拒和危险的信号,同时也会考虑是否具有奖励机制,所以多数会随着好奇心和尝试的心态进入填写状态,当然不排除部分忠实用户对产品的无私奉献(例如小米的米粉,很多米粉填写问卷或许并不会得到相应的金币和金券奖励,但还是会有很多人填写问卷,这就是产品的自身的魅力)。
如果你一上来就直接问一些很冒昧很直白的问题,会直接影响用户填写问卷的完成率,这其实并不是用户的错,从生物学角度来讲,这是每个人都具有的天性,是我们的旧脑和生理遗留下来的一些特性。我们天生不喜欢很突然的东西、行动、问题,当遇到急转弯或者突如其来的事物时,我们的大脑神经、肌肉会快速收缩,而瞳孔会快速扩张,血液则会加速流动,同时大脑会快速分泌激素并预示你要警惕,其实这本身是我们的祖先在原始社会生存时为防止被猎杀的本能反应。所以,当开头问到您的姓名后,紧接着就问您的收入是多少时,多少就有点唐突了。

问题由浅入深,是用户对问卷的逐渐适应过程,毕竟对于用户来讲,问卷并不是一个日常的高频操作,基本可以说是比较陌生,所以,从用户熟悉且不涉及到用户隐私的前提下逐次进行询问,可以大幅度提升问卷的完成率。
当然,问卷的编写也是有一定的规律可循,一般会分为三大模块,顺序依次为:
1、基础问题:其中包含姓名、年龄、学历、职位、地域、收入等等,通过一些基础问题对用户有一个基础了解,同时被用户所接受;
2、常规问题:应该围绕产品相关且不涉及到产品本身的问题,比如你的产品是一款运动产品(例如:Keep),那你可以问用户您日常喜欢锻炼么,喜欢做什么运用,日常在哪些场景做运动等等问题,这些都是帮助你进一步了解用户是否是产品基础用户做的前期铺垫。假如你在这个时候就问关于你的产品问题,会导致用户认为你的目的性很强,同时具有利益性,当然不排除其他可能性。所以,一般这个阶段多数会围绕但不涉及自身产品的问题。
3、产品问题:到了这个时候就可以开始问一些自家产品的问题了,比如问:您用过某产品么?您对某产品的第一印象如何?您一般使用某产品的哪些功能?您使用某产品的频率怎样?等等这些类似的问题就可以进行询问了。

该能力比较泛,因为我们并不能用一个具体的规则进行有序的编排,也没有一个可量化的方式对其衡量,毕竟学无止尽,谁也不好说了解多少行业趋势就算合格,浏览多少相关数据报告就算对该行业数据胸有成竹。其实我觉得多少都不算多,只能说了解的越多,对产品就越有把控度而已。
问卷的问题和这些也是有着密切关系的,如果你完全不了解你的产品,不了解你产品所处的行业特征趋势、不了解你产品和竞品的数据报告、不了解国家对该行业的扶持和管控,你就无法在第二模块(常规问题)和第三模块(自身产品问题)内提出高质量的问题,当然最后的结果也不会很优质。

举例说明一下,还是拿“KEEP”这个运动健身产品为例,如果你不了解该行业的社会趋势,不了解健身运动的行业特性,也不了解相关竞品的数据,你如何提出符合该行业的深度问题。或许你会问“你日常都用哪些运动健身产品?”这当然也是一个问题,但这种问题只能获取到用户常用的竞品,却不能挖出更深的问题。但如果你了解行业报告和相关数据后,你可能在写问题之前,就对该行业有一个全面的认识,比如健身行业人群的年消费占比,健身人群的年龄占比,健身人群的职业类型和占比等等,然后通过这些已知数据对其进行设立问题,这样的问题会更加具有针对性。
最后一个是关于产品目标的问题,这里的产品目标指的是你和你的团队希望产品下一步优化什么,希望通过此次问卷达到什么目的。例如:优化产品的推广渠道、具象用户画像从而调整产品视觉、深度挖掘用户对产品的整体感受从而优化产品功能和交互。
以上这些同样是编写问卷时的刚需能力,如果你不了解自身产品问题在哪,不了解相关行业的整体趋势,不了解竞品比自己做得好得地方,怎么能写好问卷呢?俗话说:当你发现了自己的问题时,你就已经成功了一半,而另一半则是用无数颗粒的调整和努力换来的。如果不先明确产品问题,无法提前预测,无法抛出对应的结论供用户选择,那么,最后的结论又怎能价值度高呢?

针对具有这个问题的同学,我建议在编写问卷前,首先一定要了解行业属性和趋势,起码要有一个大致的宏观了解,然后是对自身产品和竞品的高频使用,自己先从中发现一些问题和差异点(如果你不具备同理心,那么就一定要实际上手操作,我想你日常在使用不同购物软件的时候,一定有不一样的主观感受对么?那时的你,就是最真实的用户!将这种感觉和方式带到你自己的产品和竞品中,也同样奏效,不妨试试),然后再去和同事和产品等相关人讨论,最后在开始编写问卷。我相信这时的你应该会比之前写的更好了。
刚才我讲到的可以说都是问卷背后需要思考和掌握的能力,更是必备属性,也是关乎问卷是否成功的关键点。接下来,在说说准备开始编写问卷时需要筹备的“东西”吧。这里顺带提一下,问卷最终产出物是否成功需要通过六点来验证的,它们分别是:逻辑是否缜密,问题是否严谨、文案是否精练、数据是否落地、是否参考报告、整体是否由浅到深。

然后再说开始编写问卷时需要筹备的“东西”。在写产品调研问卷时,前置条件是必不可少的,在动手写问卷前,首先应该解决以下几个关键问题,并依次罗列,他们分别是:
1、 明确调研目的和思路;
2、 了解竞品功能和优点;
3、 预测用户使用产品的动机和场景;
4、 梳理产品功能框架和逻辑关系;
5、 梳理产品业务线和推广渠道;
6、 浏览并摘录行业数据报告;
7、 对用户群体分类,思考问题的分叉点;
明确问题属性,方便问题对号入座;
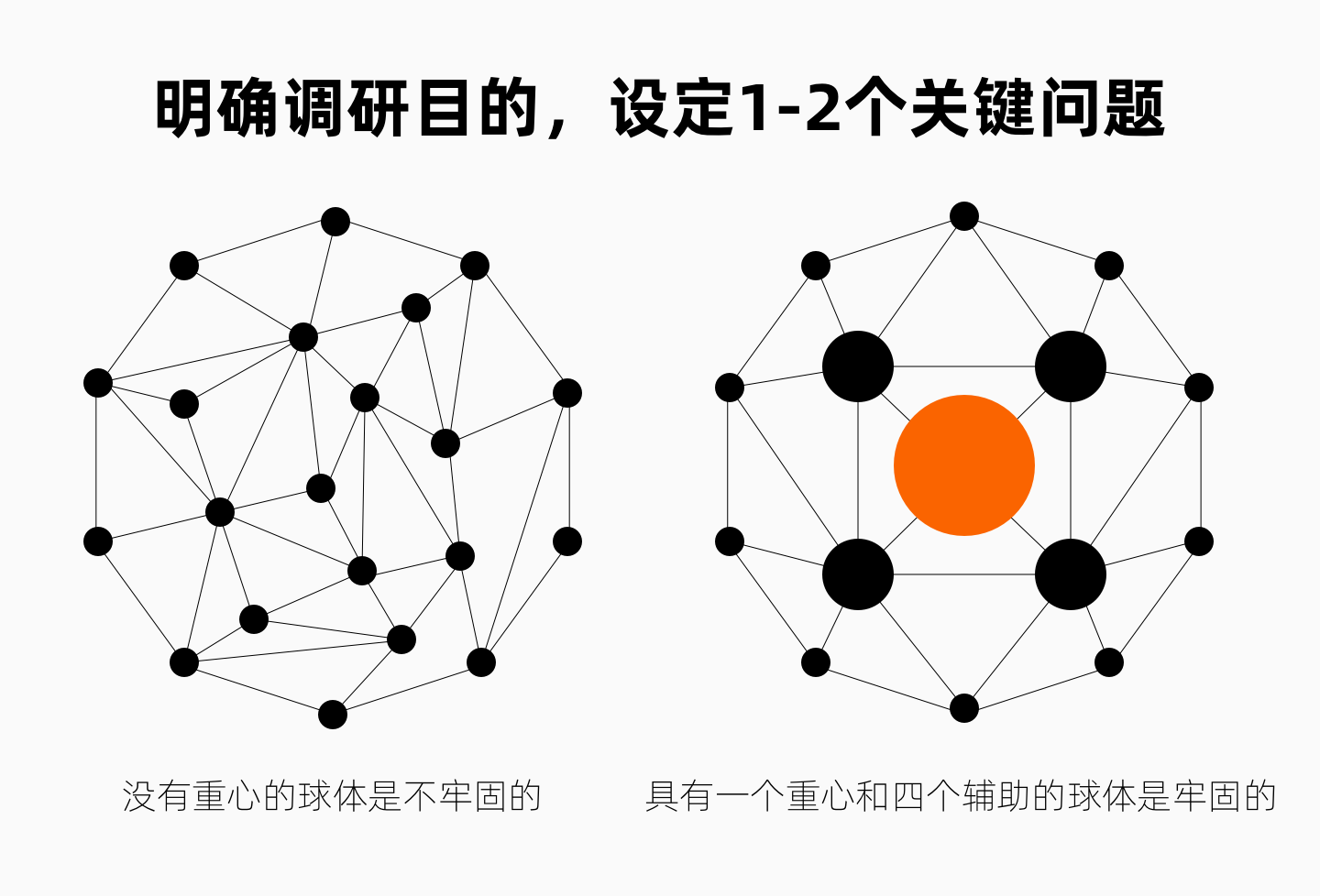
俗话说:明确的方向比努力更重要。如果说你都不知道自己最后想要的是什么,毫无目的的去努力,那就是瞎忙活。问卷也是一样,每一个产品调研问卷都会背负着1-2个核心的问题,如果再多,要么说明你的核心目的不明确,要么就是你没有对问题做优先级分层,这样的结果只会是毫无头绪,最后哪个问题都解决不到根本。
所以,在问卷编写之前,一定要先确定一个或两个目的,也就是你想通过本次问卷最终想得到什么结果和怎样的效果,然后在围绕这个目的展开你的问题思路,通过什么方式,怎样的问题路径进行询问,最后才能达到这样的结果。例如你想解决产品的视觉问题,那就需要围绕用户喜爱的色彩、行业的配色规则、有效的视觉比例等问题进行询问,依次挖出普遍用户对该行业和产品是理解。再比如你的产品只是一个刚开发不久的新产品,急需通过用户的真实想法和体验感进行优化升级,那你就需要围绕收集用户除使用你的产品外还用过哪些其他类似竞品,好用点在哪,对你产品的第一印象是什么,用过哪些功能,建议是什么等等进行深挖。

整体而言,没有明确的调研目的和思路就开始编写问卷,是不可能写出主干路径清晰,问题具有指引性的好问卷的。当然,目的清晰还不够,还需要你对目的进行颗粒度细分化,也就是对目的独立定位,做到目的与目的之间没有交集点,这样做的好处是每个目的都是独立的个体,都是单独“细胞”,通过各自的目的,将其不断扩大和分裂,我们还可以延伸出更多新的细小问题,并对其做优化。如果没有做到颗粒度细分,最大的隐患就是目的与目的之间会存在交叉点,在解决问题时会出现混交,例如在解决A问题时,同时B问题也出现了,这个时候要解决的问题就会模糊,不能对其设立明确的定位和标签。(这里如果不明白的同学,我用另一种案例举证一下,就好比小公司设计师和大公司设计师。小公司设计师基本做不到工作专攻,一般都是什么都干,这就是专业模糊且不独立,最后出现的结果就是定位模糊,没有独树一帜的技能,延展出新技能会出现徘徊状态,什么都能干但又感觉都干不了。而大公司虽然设计师处于螺丝钉状态,但完全就是不断在加强自身长板,最终通过长板做到领域细分,无人能敌的状态。刚才说的颗粒度细分就是这个意思,目的越模糊,标签越不明确,也就越不好做延展,反之目的越明确且独立,标签也就却清晰,后期延展性强,同时还可做归档处理,可帮助产品复盘。)
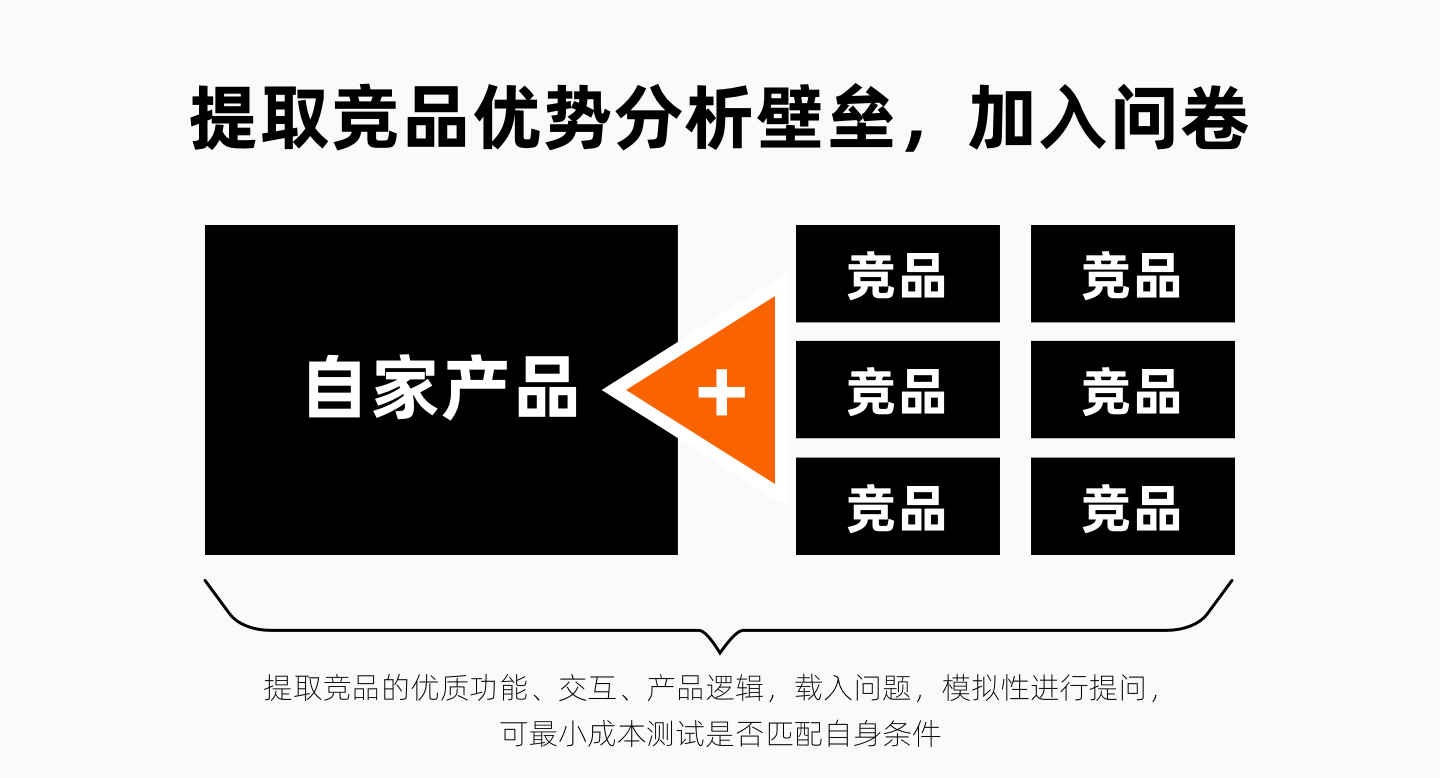
这个应该比较好理解,俗话说知己知彼百战不殆,如果都不了解竞品的优势和功能是什么,问卷还怎么写呢?虽然每个行业的产品都有很多的竞品,但不管哪个行业,其产品都有三六九等,我们只需要对其中排名前几的进行翻阅使用即可(备注:不知道如何查找产品排名的,可浏览“做问卷需要的辅助工具”章节),并搞清楚他们的不同优势、壁垒、差异在哪,然后对照自己的产品,就知道我们差在哪,缺在哪了,这个时候,如果你不确定竞品的功能是否能运用到自身产品上,就可以通过问卷的形式提问。同时,还可以通过问卷的形式对竞品功能和优点做假设性提问,这是最小成本模拟性的佐证功能是否符合大众心理预期的手段。所以,并不是所有的产品功能都一定是好的或不好的,这一切的源头都取决于用户对它的期望值和必备属性,也就是一切以用户为核心。(不同类型的产品市场定位不同,用户群体也不同,竞品的功能看似强大,但不一定适合自身,所以这个需要通过问卷、访谈形式探索,当然也可以使用A/B测试、数据埋点等手法进行,只不过那样会增加成本,但好处就是数据更可靠、实效性更强)

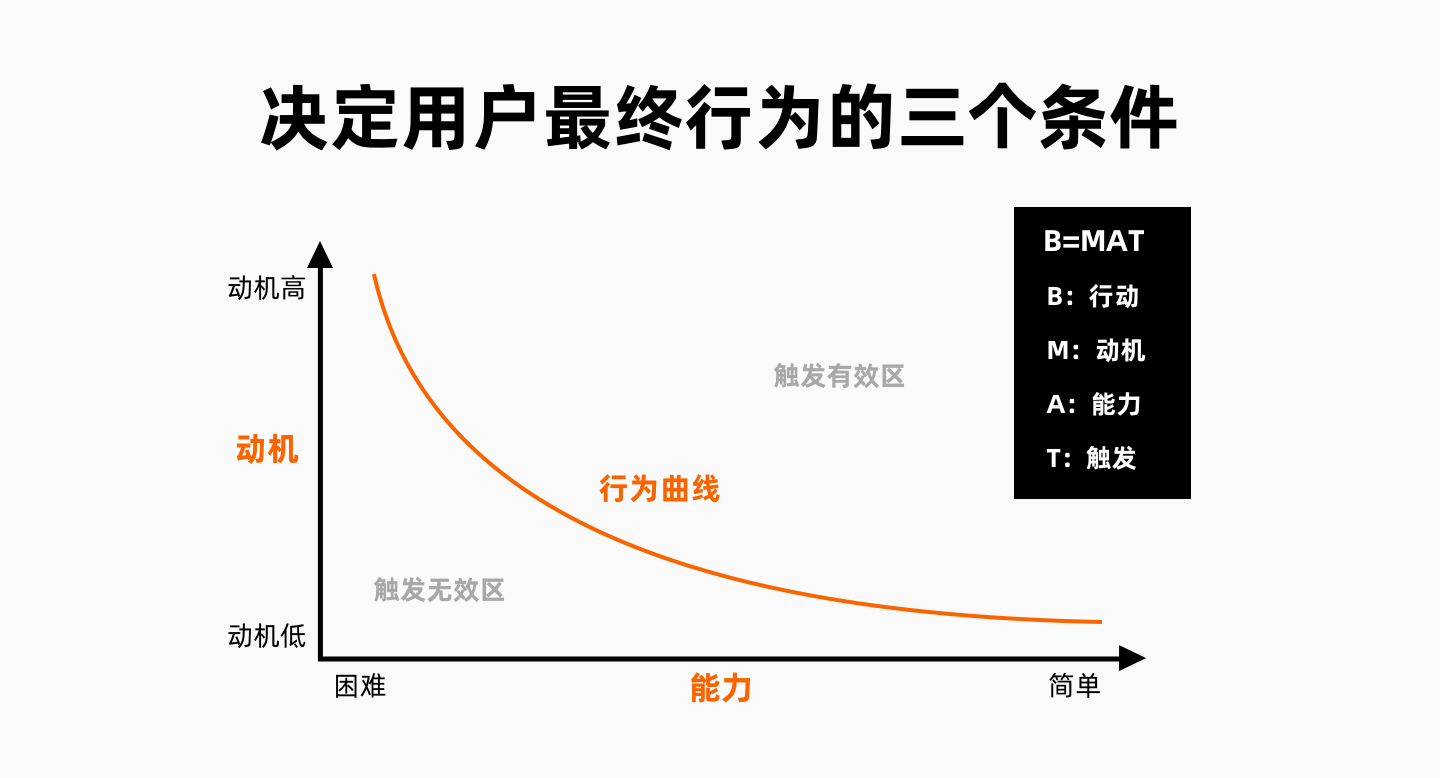
行为结果是行动的最终产物,行为、能力、动机、环境是改变结果的必要前置条件,所有的结果都会随着这四样条件的不同发生质的改变。比如不同人从小接受的不同教育(环境),会影响他们不同的思维方式,并对同一件事运用不同的思考方式(动机),通过各自不同的能力(能力),然后做出完全不同的决策(行为),最终得到不同的结果。

如果想了解用户的行为方式和动机,就得对他们的场景有所了解,比如他们会在什么环境下使用该产品,他们使用该产品时的载体是什么(电脑、收集、ipad,或者其他),他们为什么要用这个产品,等等一系列问题都是需要我们收集和预测的,只有清楚知道用户的动机、行为、能力和环境,我们才能知道我们的产品是在什么环境下、什么条件下产生的爆发点。这里面比较重要的是动机,动机是决定用户是否能快速采取行动的重要因素,如果环境满足,有行为动作,也有能力购买和承担,但产品没有可供用户提起兴趣的动机,也是会损失客户的,这里的动机我们可以看作是欲望点,也就是G点。(这里可以引用福格行为模式,公示为:B=MAT,其中B代表行为,M代表动机,A代表能力,T代表触发,也就是说所有用户在完成特定目标前,都必须满足MAT这三个基础条件,第一要有充分的动机M,第二必须要有完成这个行为的能力A,第三必须要有促使用户付诸行动的触发T)。
只有得到以上这些预判的结论,在编写问卷时才能列举出符合用户的选项答案,最终的调研才是有价值的。
在调研问卷内,第三模块(自身产品问题)的问题基本都是和自身产品息息相关的,如果不了解产品的所有功能和功能之间的逻辑关系,那么在编写问卷时,就很难提供优质的关于功能和逻辑的问题。例如在你清楚了解自家产品的所有功能后,你认为某些功能是有可能存在漏洞的,或者发现某个功能在竞品中是以另一种方式呈现的,在或者一个组件功能所包含的内容和竞品是有差距的,那你就可以针对这些问题去进行假设举例,提供对应的问题和选项。
同样的,功能之间的跳转逻辑也需要设计问卷者做到心中有数,从而对比竞品后得出结论,并对其设定问题和选项。当然,并不是所有的问卷都必须具备功能和逻辑相关的问题,问卷中是否需要设定关于产品功能和逻辑的问题,还是要按照问卷开始就想好的目的和思路展开提问。

所以,清楚了解产品功能及逻辑关系,是为了辅助我们能提出更有价值、针对性更强的产品问题,同样也是为了帮助我们对用户进行设点,通过问卷先圈出一批目标用户,然后进行针对性访谈,可大幅度降本增效,从而防止资源浪费。
这里和第四点比较相似,主要的相似点来源于目的性,在编写问卷之前,我们必须要了解产品的业务流程,还有产品在市场中所运用的推广渠道,这些都是帮助我们设立问题做的前期准备。
提出产品业务相关问题,有助于优化产品运营模式和产品服务板块,这些虽然不被产品直接展示,但却是公司的重头戏,同时也是用户非常注重的地方,尤其是依靠线下服务来提升用户满意度的公司,例如服务类产品“土巴兔、我爱我家、e家家政”,这类型产品都是重心在服务团队上的,如果不了解产品的整体业务线,就不可能提出高质量的业务问题。
推广渠道同样的,如果不了解产品往期的推广方式和渠道,又如何在提问题中设定标准的答案供用户选择呢?所以,想要通过问卷获得产品业务和提升访客率的结果,就必须对产品的业务线和推广渠道有具体了解。
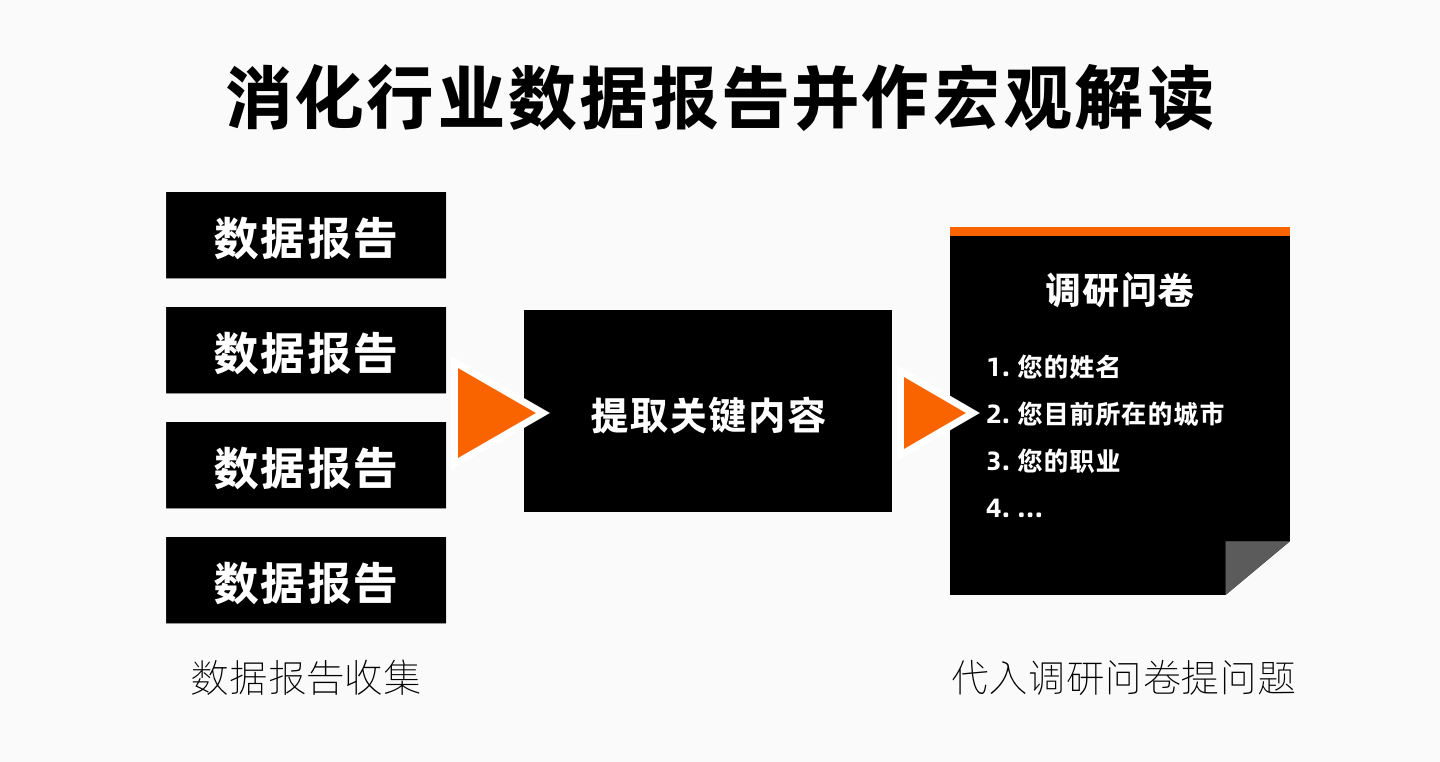
行业数据报告对单一产品并不能起到多大作用,它主要是通过行业的宏观局面,对该产品进行一个整体的把控,比如最近几年比较火的教育行业,如果你的公司正在从事教育行业,那么获取该行业最近2年的行业数据报告,可以瞬间开阔你对教育行业的整体认知,包括国家对教育行业的一些政策走势,你也可以很好的了解到。
通过了解行业的数据报告,有助于你对行业的人群收入、地域分布等问题进行比较客观的熟知,从而设定一些带有区间数字的问题时,能更好的设定结论被用户选择。举例说明一下,假如你的产品是健身app,通过对市场的整体了解,对运动健身行业近几年的数据分析和走势,了解了人们在健身上每月每年的投入资金,在调研问卷中,就能更准确的设定用户收入、健身消费金额等一系列问题,然后通过问卷结果查看资金占比,就能对应的知道匹配你产品的用户群体消费情况了。

所以行业数据报告并不是某一个产品的支撑物,也不具备被单一产品所参照,它就好比一张世界地图,我们可以清楚的浏览到我们的中国在哪,身边临近国有哪些,对比国家的领土大小等等。
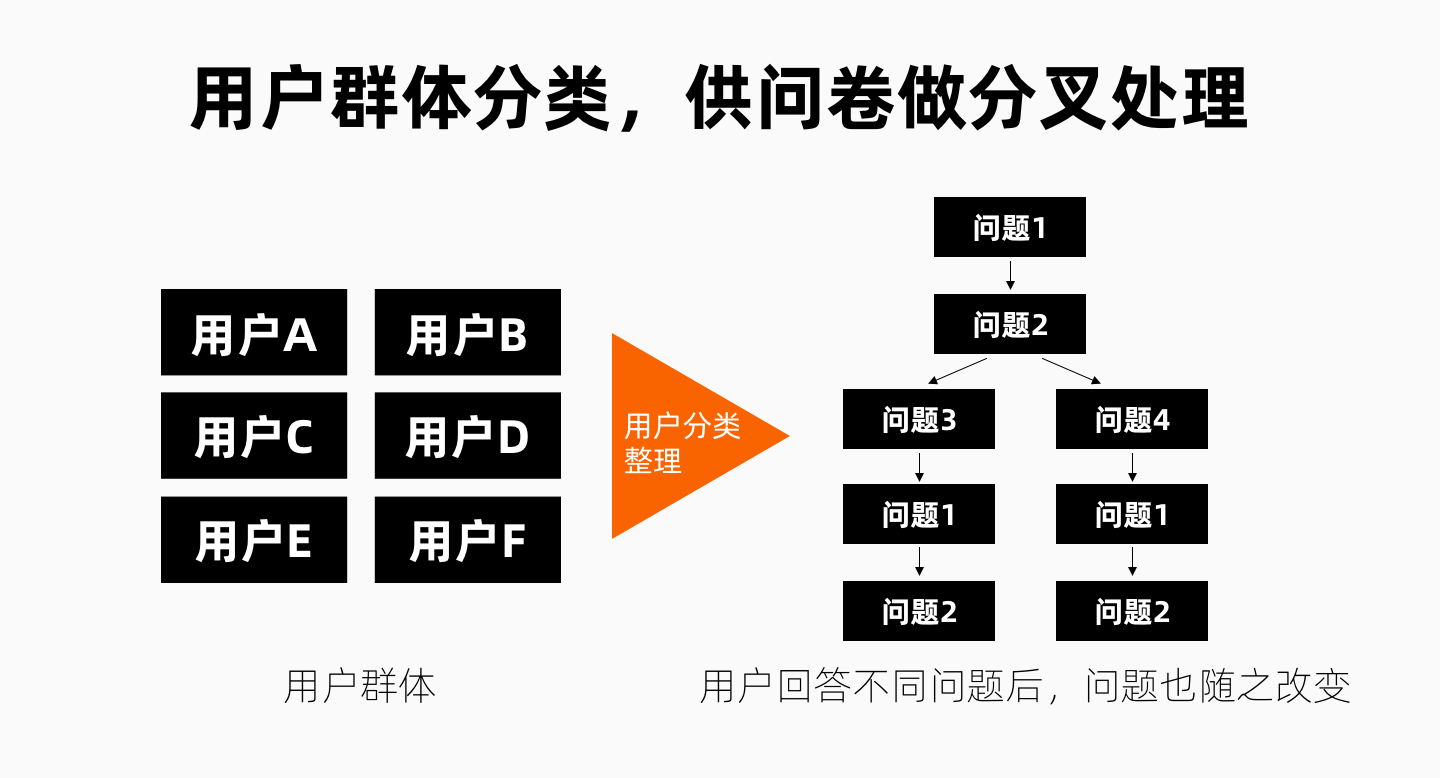
对用户群体分类是比较重要的一个内容,它的主要作用是帮助我们预设用户类型,通过不同维度对用户进行分门别类,然后对他们依次设定不同角度的问题,最终获得不同有价值的结果。这就好比一线城市设计师收入和三线城市设计师收入是完全不一样的,针对这些不同,我们在询问问题时,也是需要区分对待的。

这种情况一般问卷中是高频出现的,比如我们在回答问题三后,如果选择A,那么会跳转到问题五,如果选择B,则跳转到问题四,这就是设计问卷者在编写问卷前就已经预想到不同的用户群体类型了,然后对他们进行了多种类的问卷设计。这么做的好处是可以快速验证出产品的目标用户类型和比例,降低用户调研成本,进一步推进培养种子用户,然后再次接受高质量产品反馈,最终提高用户的整体调研质量。
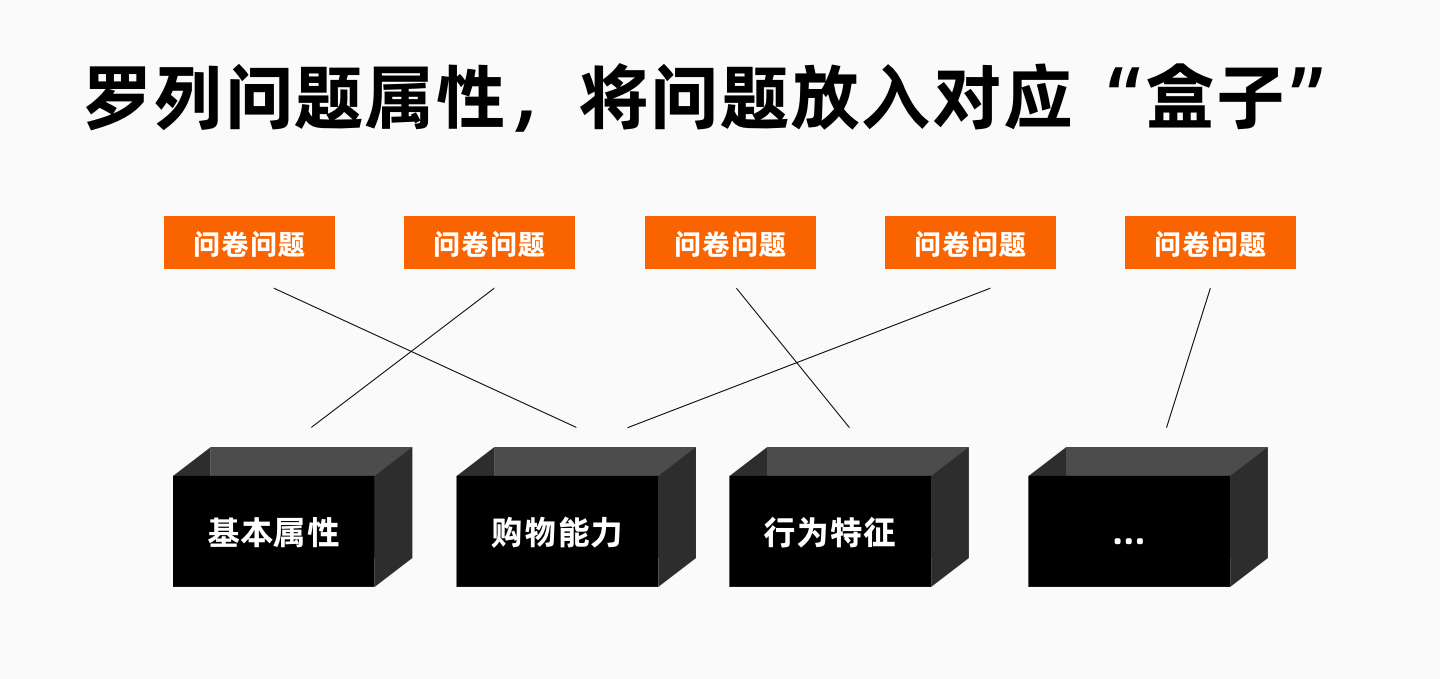
最后一个是问题属性,其实这里大家可以将这个词看成是一个“盒子”。我们在开始设定问题时,大家惯用的手法是直接罗列问题,按着主逻辑开始进行,然后依次往下写,其实这并不是最有效的方法。我在这分享一个更加有效的方式,就是在调研问卷编写之前,你要先预设几个问题属性的“盒子”,也就是问题维度,比如说:基本属性、购物能力、行为特征、兴趣爱好、心理特征、社交网络等等,这里先不考虑问题的逻辑性,先按照问题属性进行编辑,比如先想基本属性,那么就针对用户的基本内容进行编写问题(这里的方法是想到什么就写什么),比如你会想到“用户的姓名、年龄、月收入、家庭情况、在哪个城市等等”,这些都是所有用户所具备的基本属性,当你将第一个属性写到写不出来的时候,就开始在第二个问题属性“购物能力”的盒子里开始写问题,继续编写一堆和购物消费有关系的问题,直到将所有“盒子”写到写不出来后,再从新开始进行问题梳理,依次按照逻辑关系进行排列即可。

大家可能比较疑惑我这个方式,这种手法看似笨拙,但却是符合我们人类的基本思维的,在心理学和行为学中,科学研究表明我们人类其实真正能专注做的只有一件事,而如果有人可以同样完成两件事或三件事,那么这其中只有一件事是刻意行为,其余的事件都应该是下意识完成的(也就是刻意练习后的下意识反应),比如我们开车途中躲避其他车辆时可以和别人交谈,可以从口袋里掏出香烟然后对准点燃,在开车和交谈、点烟这个事件中,开车就是下意识的行为,而点烟或交谈就是刻意行为,虽然开车是一个高技术能力且具有交通危险性,但由于你已经练习了很多遍,所以并不需要刻意思考就能打转方向并调整到合适角度进行开车。
问卷也是一样,如果你在用大脑完成问题逻辑梳理的刻意行为下,同时又要绞尽脑汁的想问题怎么写,写什么,那么可想而知,当两个事件都是刻意行为时,你哪件事都做不好。所以,不妨尝试下我建议的方法。
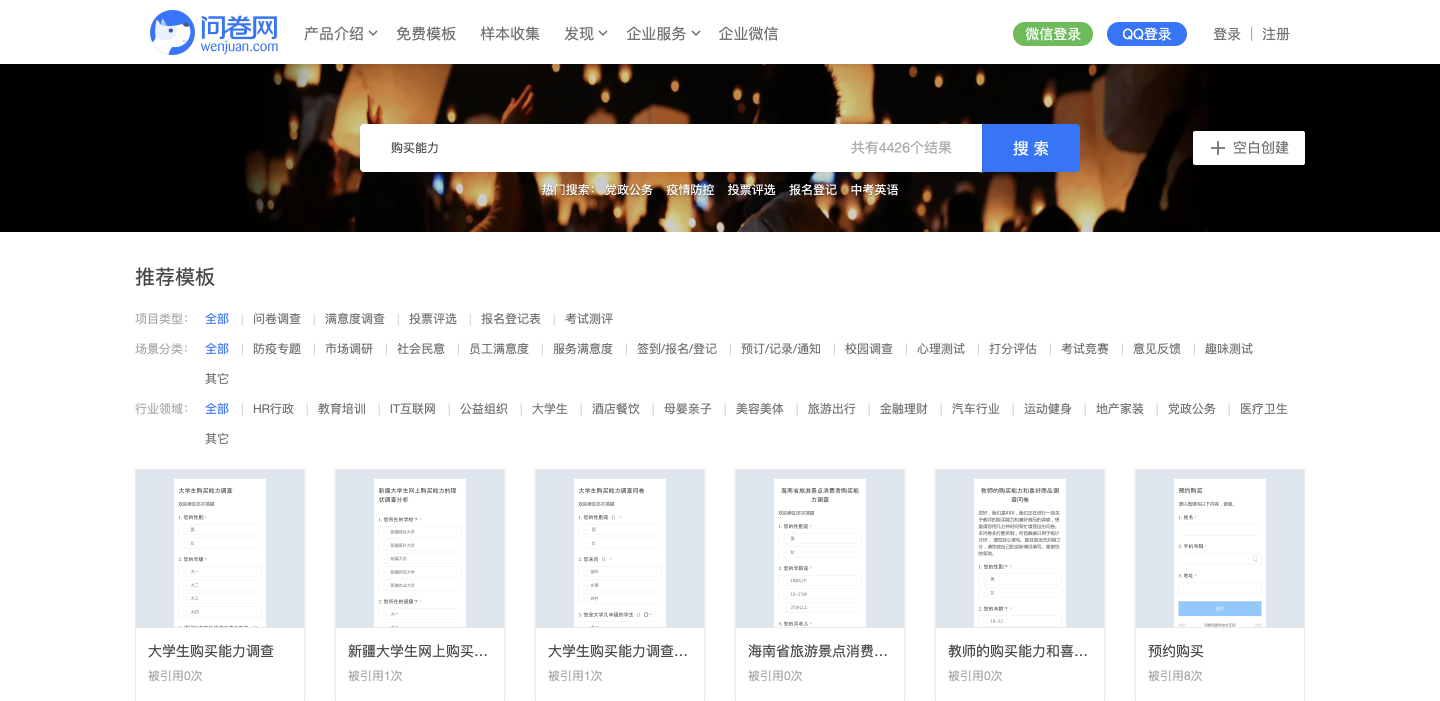
以上都是关于写问卷时做的前期准备工作,虽然绝大多数都是需要自主完成的,但不妨有些内容确实比较有阻力,比如说:行业的研报,行业的数据报告、产品所涉及行业的宏观分析。所以为了大家方便学习,我这里为大家提供了一些我日常惯用的工具网站,其中就包含:行业白皮书、行业洞见研究报告、数据分析、调研问卷模版等一系列相关内容。
该网站包含所有行业的研究分析文案,市场宏观策略,一个高质量的行业分析网站。

该网站包含了大量的问卷调研模版,可以辅助你增加对问题的灵感,同时做参考。

七麦数据可以辅助你去查找一些相关行业竞品,同时根据排名进行选择性对比。

360趋势是一个开源数据平台网站,在这里你通过关键词输入可以查看到行业或产品的关注度、曝光量、需求分布等重要信息。

https://data.iresearch.com.cn/
艾瑞数据和七麦类似,同样是查询和浏览产品的排名、竞品类型的平台。

其实还有很多相关的工具类网站,部分是需要付费的,部分是强制需要注册的,价值度不高的我就不再推荐了,本着与大家分享的心态,将真实可落地的资源与大家共享我认为是最好的。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:西瓜的设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近我们产品做了一次全新改版的项目。作为此次项目的设计师,从项目的前期分析、设计、交付开发、验收上线,整个流程,在项目走查验收阶段我们设计师投入了30人/天!在我们觉得应该设计投入最少的阶段,却占了我们大量的工作 且最后还原度也远不达预期。
在这个项目中我遇到了哪些问题:

还原问题不单单是设计师把设计稿做的多精准,标注的多仔细,这么简单就能解决的。是设计和开发,团队之间的合作共识问题。我把整个和开发对接工作分为前中后三个阶段,在这里从头来梳理一下,聊一聊设计师和开发如何高效对接,也是对自己的一次复盘总结。

在评审环节,设计师本人一定要将自己的设计稿进行宣讲、帮助开发理解。注意给技术讲述一些适配要求、设计规范、交互状态及动效等,同时解答技术同学的一些疑问,这样就能将一些可预见的问题解决掉,解决后期的沟通成本。
有一些地方有多种实现方式,如果前期没有跟开发沟通清楚,就会导致最终实现的效果存在误差,比如:下方这个tab项,单给一张图,开发根本不知道设计师想要的实现方式是什么,固定间距还是固定菜单宽度,还是每项平分宽度,最后很大可能就会按照自己的理解去做了,导致出现重复返工的现象。

再比如一些点击热区,如果不手动标明,有可能就做的很小
下图是我们手动标注的热区

每个开发负责的具体页面模块不一样,别人对具体了解程度也不会不一致,所以在评审会议上,一定要具体开发者在场,如果对应开发没有发表意见,设计师可询问,确保他已经理解需求。
设计师在讲解自己的要求后,开发也要及时反馈是否有还原困难,如:是否有技术限制?是否有组件改动困难(牵一发而动全身)?实现成本过高(投入产出的性价比不够)?等意见和原因,设计师也可抛出之前是否遇到过类似的阻碍,帮助开发去了解。
评审过程的问题和重要讲解点,一定要记录下来,会议中开发提出的一些问题及解决方案、或者没有达成共识的地方,记录下来等领导决策,在会议结束后以邮件形式、或wiki文档发送前端们,抄送产品,确保会议内容的传达到位。后面也好跟踪。
还有一点就是,我们之前遇到的情况,在宣讲会上 讲解的一些要求,开发在做的时候可能就忘记了,让开发改他认为设计没有明确要求、会有点难推动,就会搞得双方都有抱怨。有会议记录也可避免此类情况发生

在前面我们做了详尽的沟通和评审,但有时也避免不了在开发过程有些问题才发现暴露。这个就需要开发同学能重视还原问题,积极沟通反馈,和设计确认商议 是否有其它可替代方案,切勿自己发挥,等到后期验收的时候才说出问题可能会影响进度
开发者在完成自己负责的模块界面时,可自己对齐设计稿自查一遍,参考【3.1验收标准】的表格,可帮助判断问题,在此阶段也可发给设计者确认效果。

这里可以提前在项目排期阶段,设计师将所需的验收工时同步给技术和测试,将验收时间考虑进去
为什么要求测试同学保证还原度至少在70%呢?
因为如果不要求测试走查还原度,设计验收的时候就会有大量的问题,最后变成设计在测试界面而不是验收。设计师不像测试对整个流程的测试配置那么熟悉方便,反复验收需要测试和设计不断配合,双方的工作量都会加大。
理想的状态应该是测试整个流程走通,视觉和交互还原问题也要着重测试,设计和产品在测试没什么大问题后再进行验收。
参考【验收标准】的表格,可帮助判断还原问题

最好是提前知道模块的开发者,这样验收的时候一对一进行模块的打版验收效率更高
技术对功能上的BUG,可以自己很好的判断哪些是严重的紧急的,但对于视觉和交互层面的感知就比较低。在提问题单的时候,我们可以帮他标注出优先级,告知开发哪些是比较严重的需要优先修改的,不然 开发自己很难判断,可能就会挑一些比较好改的先改了,重要的问题反而被搁置了。尤其在项目时间比较紧张的时候,有优先级标注 开发能够看出哪些是可以为项目进度做出妥协的,哪些是必须要修改的。

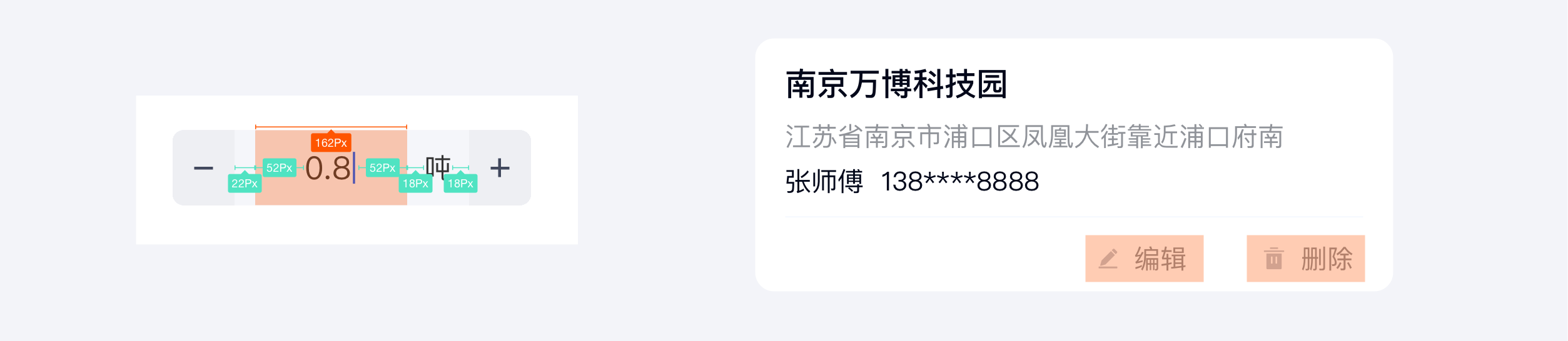
设计提BUG单的不能简单的说这里出错了,请参考设计标注重新调整。要直接给出正确的尺寸、增多少、减多少、这样可帮助技术提高更高效率,也能避免开发自己去看又出现误差、又要返工修改。


设计师在验收过程中容易遇到的一个比较头疼的问题就是,技术和产品小伙伴可能因为项目上线时间紧,觉得视觉还原和页面交互体验上的问题不重要不给予修改,优先保障功能上线。
除了这些原因,设计侧也在检讨总结,自己有哪些做的不足的地方,所以 以上文档也是对接下来工作的优化方案。设计还原度也是日常考核之一,需要大家重视,好的产品要严格把控精心打磨,希望这次的总结、相关流程和经验,在接下来工作中能够提升设计验收效率和还原度。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:飞行的考拉
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
导读:系统设计当中除了按钮之外,文本输入框(Text Fields)应该是最常见的交互元素了。当你在淘宝买个东西,当你注册个新账号,当你买单输入个金额时,各种使用场景简直无处不在。可以说把握好输入框设计,我们的表单设计就成功了一大半。
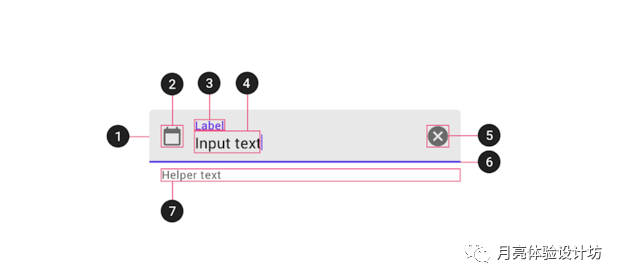
今天直接单刀直入不讲别的,直接把google的Material Design对于文本输入框结构分解图放上来,

这里需要指出Material Design对于文本输入框结构是经过多年设计发展洗礼,然后基于它规范之下而生成的标准构造体。我们抛开一些非必要元素之后会得到一个基础版本文本输入框的构造。

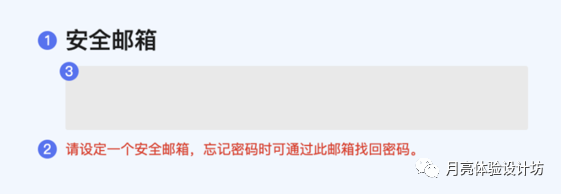
一个表单项从结构上来看可以分为标签、表单域、提示三个主要的元素。
1、标签文本(Label Text)
“标签文本”该表单项唯一的名称,告诉用户填入什么信息。
2、帮助文本(Helper text)
“帮助文本”在该处位置可将提示用户的相关信息放置于此。
3、容器(Container)
“容器”用户输入文本信息区域,可以是单行文本,也可以是多行文本。
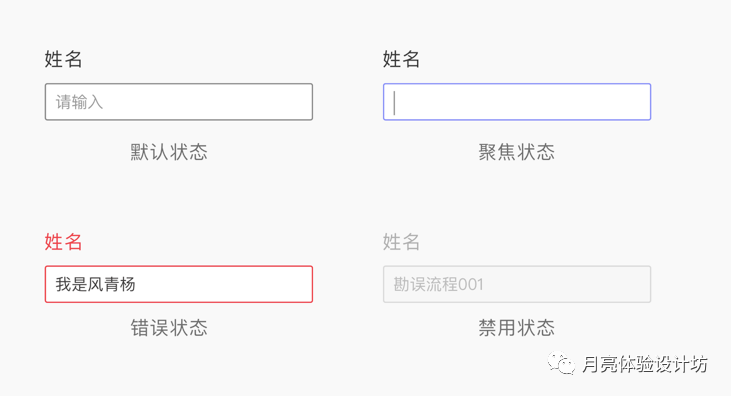
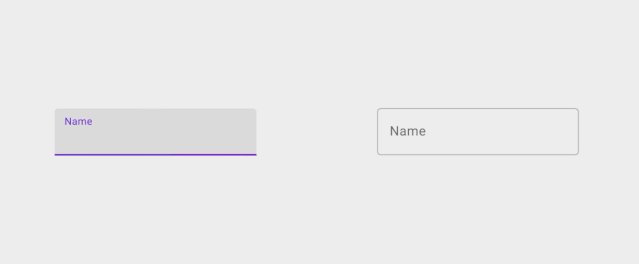
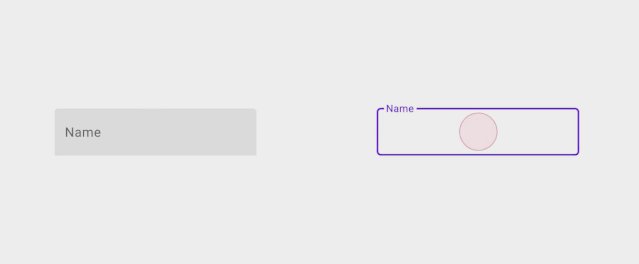
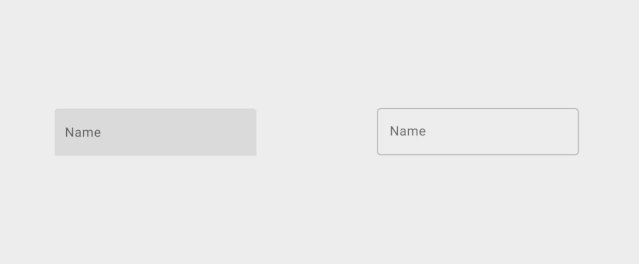
文本输入框常规情况下具有4种交互状态:「默认状态」、「聚集状态」、「错误状态」、「禁用状态」
1、特别提下文本输入框通常情况下不具有「Hover状态」。
2、在设计聚焦状态的时候,需要注意用户光标的位置。比如:text fields的信息来源不仅仅于来自用户键入场景,同时还有可能用户从别处复制一段文字的场景。

标签「Label text」的对齐问题是让设计师这么多年来一直头疼的问题,也是让设计师不断创新交互形式的源动力。它直接影响到用户对于表单的理解成本以及表单填写的完成率,下面我们就来聊聊一些比较常见的标签设计形式。
标签文本采用左对齐,文本的长短问题又会导致部分较短标签文本与容器间距增大,让用户从左至右浏览的效率降低,并且看起来不够协调。同时如果该产品存在国内与海外两种版本的话,将中国翻译成外文以后长度将会变的十分不可控。

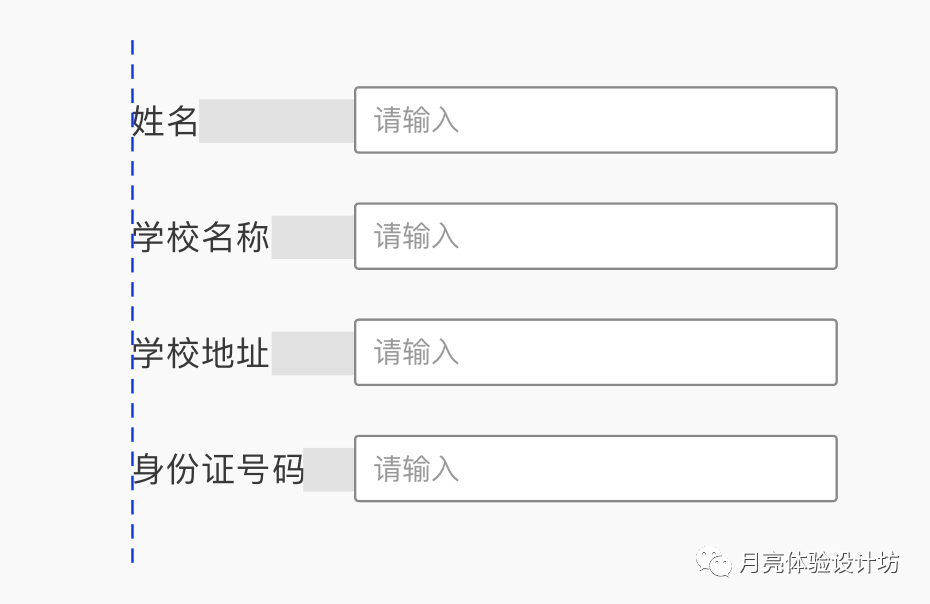
如果标签文本采用右对齐,标签文本的长短问题容易导致左侧的视觉隐形边界错乱,用户的规律眼动容易被打乱,同时如果该产品存在国内与海外两种版本的话,标签长度问一样依然存在。

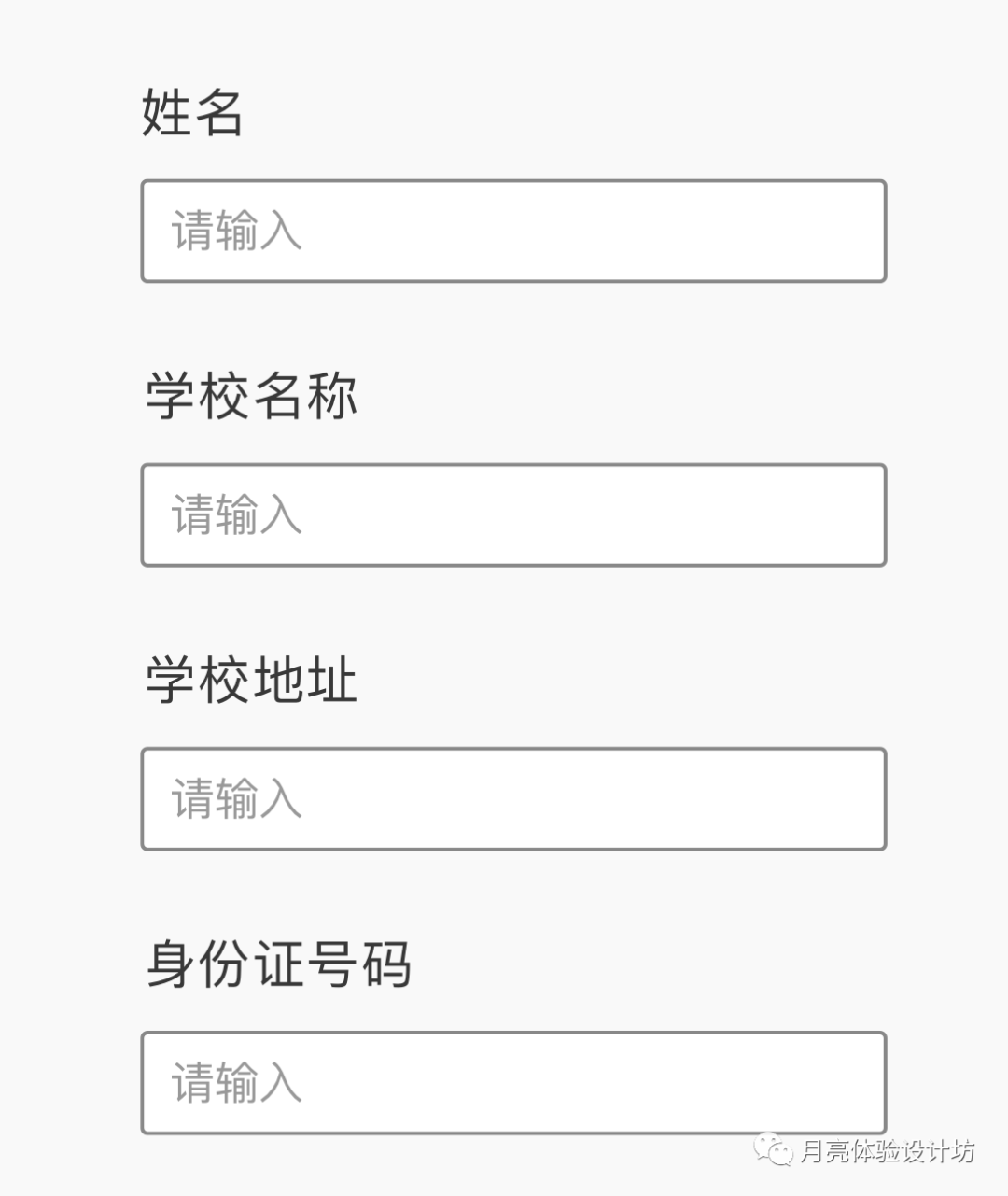
介于标签左对齐与右对齐各自存在不同的优缺点,不能完美统一,从而催生出标签与容器顶端对齐的交互方式。顶端对齐的方式使得用户视觉动线变得十分规律,竖直向下浏览可以便捷地理解标签文本阅读效率提高明显,同时标签文字长度不再成为干扰设计师进行排版的一个纠结点,很好的解决了有些同时具有国内以及海外版本产品的问题。

但是标签与容器顶端对齐的方式也不是十全十美,在移动产品场景下或者对纵向空间使用率要求比较高的场景,标签与容器顶端对齐的设计方式就比较尴尬。由于表单高度比其他几个设计方式要高,造成用户一边填写表单一边不断往下滑动。
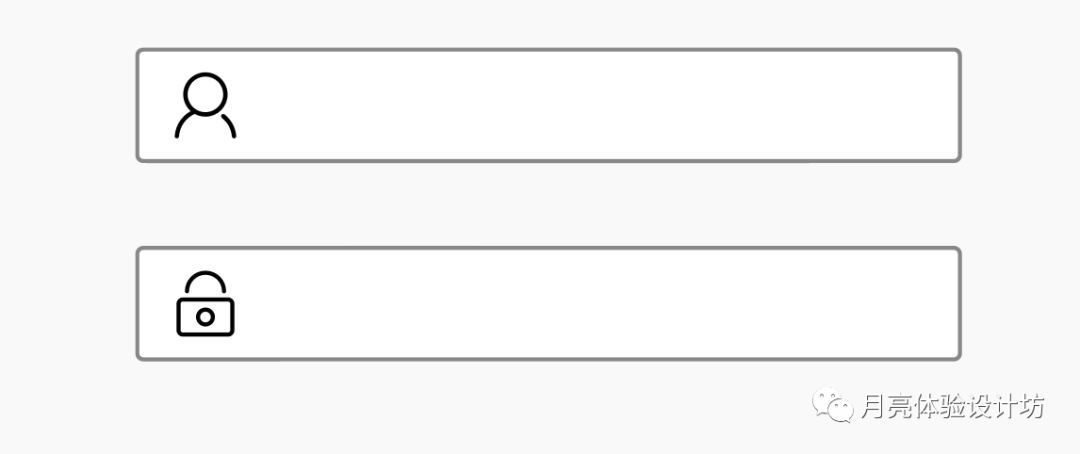
前导图标代替「Label text」这种设计方式在轻量级表单中较为常见,条件也比较苛刻:
同时因为每个人生活习惯、文化差异非常之大,造成对于前导图标的认知都有很大的不同,由于这种设计方式对于用户理解成本很高,信息密度较大的表单类型也不适用,所以没有很强的普适性。

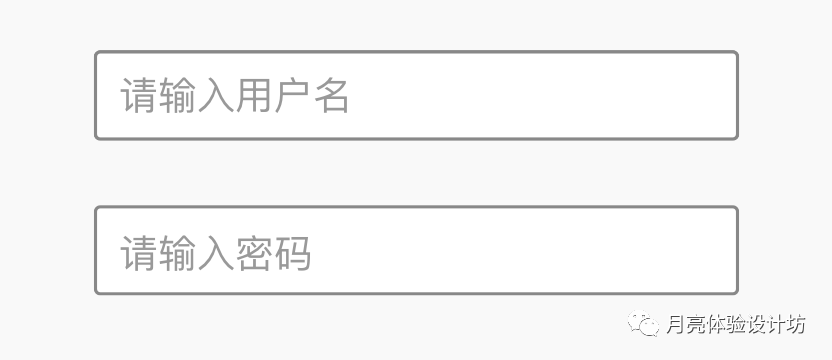
占位符代替「Label text」或者将标签与占位符合二为一的这种设计方式可以很好的节省大量纵向设计空间。但是也是存在比较大的设计弊端,假如用户填写的表单十分复杂且场景不熟悉需要边填写边理解,那么这种设计方式就不够优雅了,会让用户完全忘记自己在填写什么类型的表单。

基于上述一些存在的问题,Material Design的使用了一种比较讨巧的设计策略。即采用占位符承载标签文本,并且在用户填写信息时,标签文本始终可见,由占位符转移到文本框顶部。
这种设计方式对视觉动线、标签整齐度、排版空间等一系列问题都有改善,但是在填写信息密度大、理解难度高的表单上表现就不尽如人意。读者现在可以脑补下,在一个需要填写大量表单的场景下,这种带有动效的方式会造成视觉混乱,不能让用户沉浸式的填写信息,容易让用户出戏。

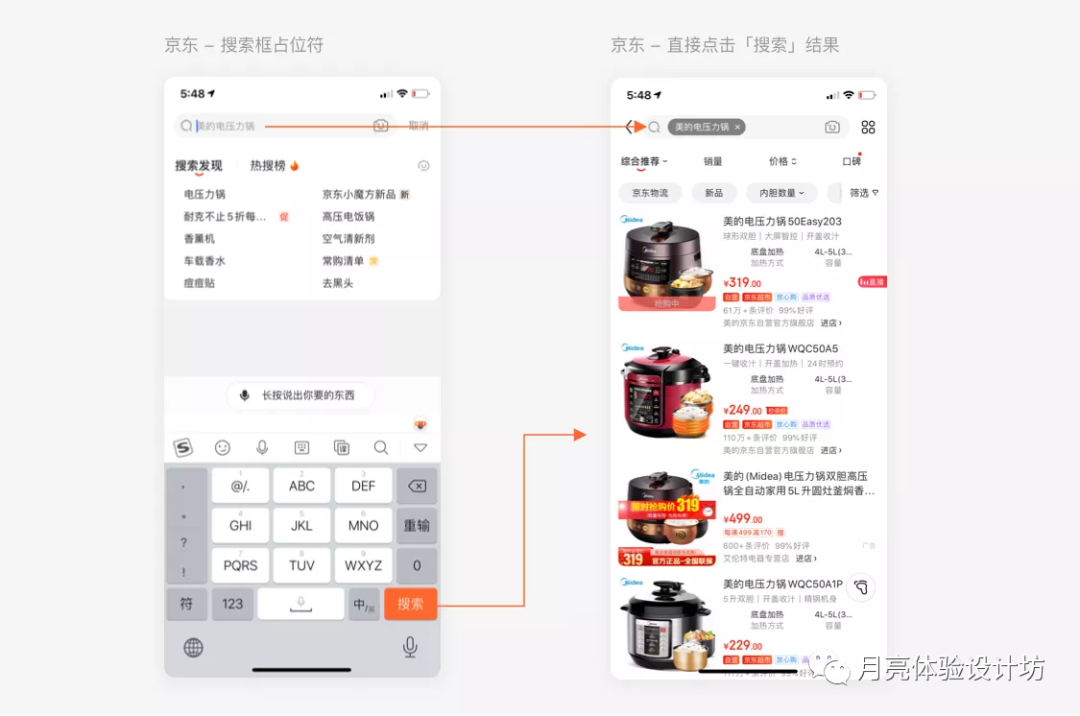
不过在某些商业场景下,这种设计方式对数据转化会有比较不错的表现。譬如在电商的搜索框当中,把一些需要重点的商品信息放在占位符上,一方面对该商品的曝光量必然有所提升,另一方面在用户直接点击搜索时,将会以当前占位符内容进行搜索,达到为所推荐商品引流的效果。

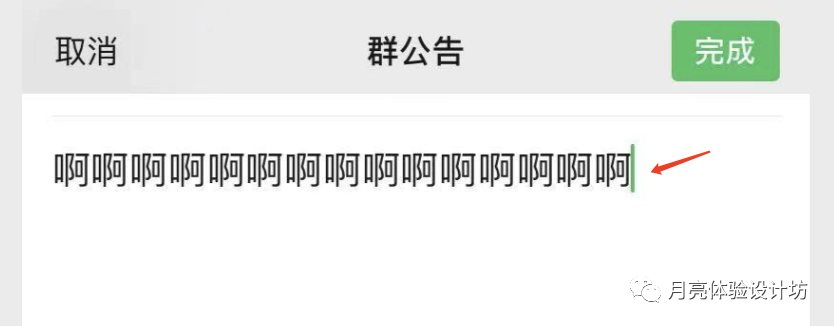
前文也提到过text fields的信息来源不仅仅于来自用户键入场景,同时还有可能用户从别处复制一段文字的场景。那么在用户复制信息过来的时候,就需要特别注意focus状态下的光标位置,必须在文字的末尾,而不是在其他什么乱七八糟奇特的地方。

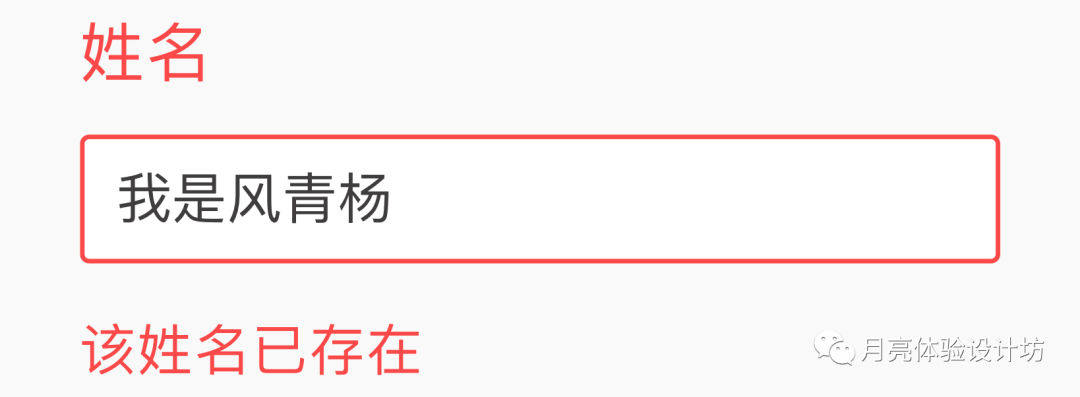
合理的反馈信息对用户降低理解成本、提高表单填写率也是至关重要的一部分。这里我总结一些比较常见的错误类型供大家参考,没有想到有缺失的类型也希望大家帮我补全。
「内容是否为空」比如必填项;
「二次确认是否相同」比如密码校验;
「输入信息是否合规」比如密码格式;
「输入信息长度合法性」比如手机号码长度;
「输入信息的唯一性」比如收到的验证码。

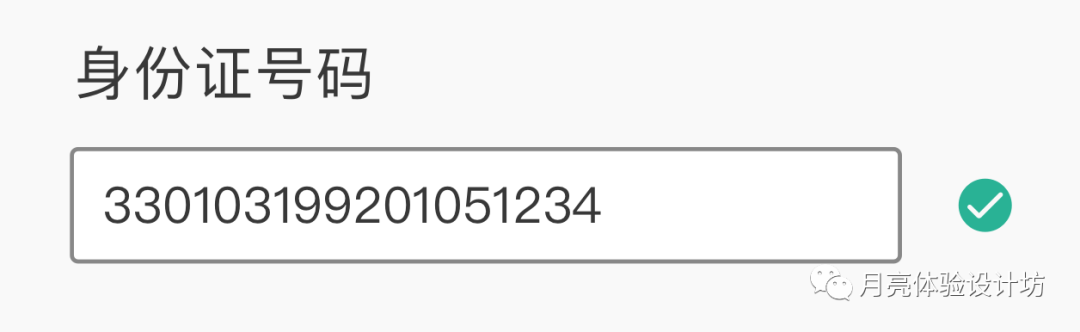
从用户体验流派角度去分析,好的设计不仅在错误情况下给出明显易懂的提示信息,也要在正确场景下给到正向反馈与鼓励,让用户增强信心。

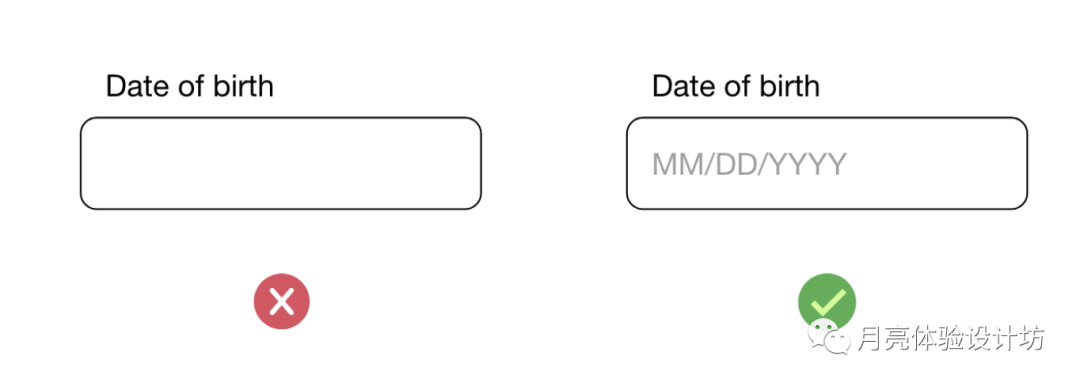
对于某些具有特殊格式的输入信息(比如手机号码、出生年月、信用卡到期日等等),我们在设计占位符的时候就可以预先把格式写入其中,告诉用户信息输入的必要格式,起到提前防错效果。

清除功能在pc端的表单中存不存在区别并不是很大,但是在移动端表单中小编强烈建议把它放上去,因为可以帮助用户大大降低交互成本。

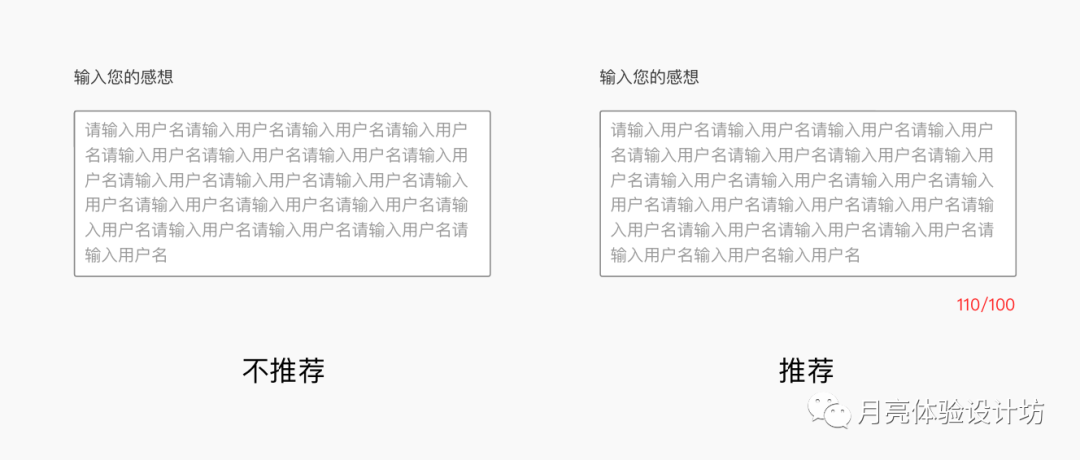
在使用多行文本输入信息的时候,我们经常会碰到输入文字超出文本域字数规定的情况。那么一个优雅的字数限制方式就显得尤为重要。一般采取两种设计方式:
显而易见第二种方式更为优雅,也更能够获得用户的尊重,毕竟最高层次的用户体验就是让用户自由的输入。

根据相关研究机构调查报告得出每10个人当中就是1个具有某些方面的先天不足,所以恢复到初心「设计以人为本」,针对特殊人群在设计的时候我们必须要考虑周全,比如红绿色盲。这里小编就不展开阐述了,有机会的话可以另外开一篇文章专门讲讲这方面设计需要注意的点。
Text Fields是我们平常表单设计工作中无法避免的一环,几乎20%的Text Fields承担着表单当中80%的重要功能。与表单填写率与完成率有着密不可分的关系。如何合理的设计表单当中的Text Fields成为了工作当中的重中之重。
相关知识推荐:你到底会不会「下拉菜单」啊?

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:月亮与六便士
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
去年夏天的时候,我曾随父母和一群叔叔阿姨回到他们当年下乡的村庄游历。那是县城边一个山清水秀的村隅,流水潺潺,疫情的阴霾从未造访。对我而言,那天最为深刻的记忆停留在我们路过了当地的农信社网点,那应是安静的乡道中最热闹的一角,我看到熙攘人群中很多的老人,掂着银行卡、存折或者手机,还有大大小小的纸张资料站在大厅中,或是神色匆匆,或是眉目惶然。
这些留守在村里的大多数人,他们所有与金融的联结固定在农村银行网点与金融服务站中,他们在这里存钱取钱、缴交社保、支取生活费、领取补贴和低保。农村的银行网点有限,业务又必须本人办理,很多村民过来一趟已经足够费时费力,而一旦忘带了什么资料,又相当于白忙一趟。
对于我们来说,手机上轻点两下便可完成的操作,对于他们来说竟然如此困难。

1. 服务使用之困:不会用
根据最新的第七次人口普查数据,全国人口共 141178 万人,其中居住在乡村的人口 50979 万,占比 36.11%,而据世界卫生组织发布的《中国老龄化与健康国家评估报告》预测,到 2030 年,中国农村与城市地区 60 岁以上的人口比例将达到 21.8%和 14.8%。但由于农村人口密度与交通原因,现代农村金融很难覆盖到普通农户。
一面是由于有限的教育资源与严峻的老龄化形势,另一面是显著低于城市的金融服务覆盖率,对农村人民来说,线下金融服务办理难,流程慢,而对于可以跨越地理限制的线上金融,横亘在大家面前的是比城市更严重的数字鸿沟,“不会用,也不敢用”。
2. 资金之困:不能用
土地在我们国家不只是农业生产资料,还承载着农民的福利和农村基层的各类开支。近年来政府通过金融扶持“三农”的决心可见一斑,农村创业创新进度的不停推进,2020 年返乡入乡创业创新人员 1010 万,带动农村新增就业岗位超过 1000 万。
然而无论是个体农户还是涉农小微企业而言,涉农贷款由于农业天然的弱抗风险能力,其后续还款力和坏账率都让很多商业银行心存顾虑。根据 29 家上市银行 2019 年年报数据,大型国有银行及商业银行整体涉农信贷规模稳步上升,但涉农贷款占比却仍处于较低水平,且多家银行呈下降趋势。
一方面是蓬勃的创新发展与蒸蒸日上的资金需求,一方面是涉农金融服务的资金困境,最终也让缺乏足够的资金支持的乡村的产业与业态面临失去活力的风险。
也正是源于这些类似的故事和真切的数据,我们开始探讨“惠农金融”这个话题。依靠腾讯云推出的虚拟营业厅、腾讯云银行、产业金融学小程序等等一系列解决方案,我们希望能让农村金融业务更加温暖,更加灵活,减轻银行和用户的办事成本,把无界银行服务的理念传达到更多地方,提升银行数字化的服务广度与深度。
惠农设计里自然会涉及到适老化的问题,而除此之外,它会是一个具体指向性更弱,更复杂的语境。
这是为什么我们认为包容性适合作为设计原则来引导惠农的设计。因为它的主旨正是在充分认识到用户的多样性的前提下,允许不同的用户在产品和服务中选择自己更喜欢的方式来参与并体验产品,避免产品在不同人群中产生体验隔阂。而我们也相信好的设计,最终能让大家都受益。
包容性设计较早可以追溯到 2000 年,剑桥大学教授提出的包容性设计方块(The Inclusive Design Cube),这个方块以感知、认知、移动能力三个元素为象限延伸构成立方体。中心的实心方块表示三种能力均具备,而方块越往外延,其中的某项能力便出现欠缺。他们提出,包容性设计是提醒大家不停考量实心方块外沿,以满足更多群体的设计方法。

英国制定了国际上第一份官方解释包容性设计的标准 BS 7000-6-2005(Design management systems – Managing inclusive design – Guide),在标准中,它将包容性设计定义为“主流产品或服务的设计能尽可能多的为人群所方便使用,无需特别的适应或特殊的设计。”
包容性设计的核心主旨,并非“人人都可以使用的设计”。剑桥大学工程设计中心教授 Ian Hosking 绘制了包容性设计的群体金字塔,展现群体中个人的能力差异,并指出包容性设计首先以底座的无困难用户为根基,自下而上覆盖至一个相对理想的用户群体范围,而无障碍设计或可达性设计则是自上而下,优先考虑极端人群的需求,两者是不同的。

我们将包容性设计原则带入到设计流程中,重新审视金融云虚拟营业厅等等一系列产品的相关设计,将人置于流程的中心,力图以更为鲜活的视角来洞察设计中的需求,并努力地满足它们。
我们面临着更加含糊但是又无处不在的差异:
1. 变“不会用”为“安心用”
农村人口尤其是留守乡村人口,其教育程度与文化背景造成的认知差异比城镇人口更为明显,获取信息服务与学习新的科技手段的成本也显著高于城镇人口。近年来越来越多的村镇开始组织手机学习培训班,可以看得出来这类需求也在日趋提升。
2. 实验:感受认知差异的存在
要考虑不同文化水平的人眼中的手机和信息化服务是什么样子的,我们可以通过更改手机语言设置这样一个简单的实验来窥知一二。这实际上模拟了微软在包容性设计中提到“永久性障碍”中”语言障碍“的情形。
具体来说,此时我们的认知模型已然改变,无法通过文字来获取信息,而需要通过视觉符号来识别功能图像、记忆功能位置、强记文字形状等等不同的方式来记住这些服务与功能的使用方法。
下图是 iPhone 的设置页,左右对照一下我们就会发现,原来这个打开过成千上万次的页面,理解偏差可能会有多大。而这里我模拟的还是对手机有一定程度了解的理解模式,若是对于抽象图案理解有一定困难的人群,情况会更加严峻。

而其实 iPhone 和苹果做的已然算是不错,我们可以看看其他,以下是 Twitter。

我们发现当无法倚仗文字来判断信息时,我们会通过其他更为直观的方式来进行信息获取,此时能帮助我们记忆和理解的手段包括而不仅限于:图像,颜色,信息分组,声音等。
3. 声音,图像,而不仅仅是界面
虚拟营业厅依仗腾讯云强大的音视频技术,实现基于移动端的远程视频柜员支持服务。在业务过程中我们以座席人员包揽业务中绝大多数操作为原则,尽可能减少手机侧用户的操作成本,在线上还原线下办理业务的体验。
我们通过语言沟通,屏幕示意等等多种方式,让用户尽可能只需要通过口述,便完成相关金融业务的办理。

虚拟营业厅的”个人理财风险评估“业务,座席人员在座席系统中调取问卷逐一提问,用户只需口述与回答即可,登记答案、提交与审核均由座席人员完成。

身份证验证的过程中,用户界面上不需要有任何操作,只需把身份证对准摄像头,座席人员在座席端里点击拍照按钮替用户完成拍摄。
若是遇到一定需要用户进行操作的部分,我们也可以通过标注、分享屏幕等等功能,直观地给用户展示所需要进行的操作,将他们的理解成本降到最低。

在身份验证流程中,座席人员通过“标注”功能加上动作示意,让用户进行“翻转摄像头”操作。
4. 具象,更加具象
Zereh Lalji 和 Judith Good 对印度孟买的工人进行过一项关于手机使用的调查测试,在测试中他们明确地发现越是具象的产品功能图标,越是容易被受试者理解。

Lalji 和 Good 实验中受试者表示最为熟悉的功能,从左到右:电话本,相机,电筒,录音机。

Lalji 和 Good 实验中,受试者自己绘制的关于有声邮件的图像,左图表示人与人之间传递的类似”电报“的概念;而右侧小人脖子里的线条表示声波,箭头指向的四边形则表示”邮件已经传送“。
经过我们的观察与测试也同样,具象的信息在适农化中更加受到欢迎和认可。 在虚拟营业厅的客户端里,我们细化了所有待机场景的插图,输出了两个不同的方案。对于熟悉手机操作的人来说,下面的方案更加强烈且直观,但是上面的方案,理解成本会更低。

5. 唯一,且永远聚焦
以包容性设计展开的各种实验和研究发现,人们对于有实体按键的手机的理解程度必然高于纯触屏手机,其原因在于一个反馈强烈的唯一按键,可以在任何时候提供用户最快地返回原点的捷径,这是一个超越了信息架构和系统所有功能的存在。
在同样的思路启发下,我们在腾讯云的另一款产业金融产品“消费金融小程序”里也沿用了这个原则。在这个复杂的小微企业贷款流程中,我们保持了所有流程主按钮的唯一,且保证了所有流程都单线进行。只要遵循“哪里亮点哪里”的方式,就可以让这个申请流程一路进行。

消费金融小程序中,申请页面主按钮始终唯一
6. 变“不能用”为“安全用”
针对农村金融服务覆盖率较低、涉农和小微企业融资难的问题,线上金融其实提供了非常好的解决契机,它能让更多的银行的同类产品有机会摆脱物理位置的限制,以更低的传播成本触达到有资金需求的用户。尤其是疫情以来,客户经理的获客与对客都有了更多的制约。
7. 更丰富的对客模式让用户更全面获取信息
我们在虚拟营业厅的现有框架下延伸出了更丰富的对客模式,在这里我们可以将多种形式的产品内容介绍(PPT、视频、文字等等)通过手机端推送到目标客户面前。这样的模式能让更多样形式的金融产品直接推送到有需求的人群面前,增加他们的选择面,让他们可以更为方便地选择自己的金融服务。对于银行而言,这样的功能也有助于让他们突破地理条件的限制,可以为农村打造更多专属的涉农产品,并方便地把它推送到目标客群前。

座席人员利用投送文件功能,给目标客户讲解产品
8. 安全容错的设计
提到安全,很多设计师的第一反应便是我们通过品牌背书来给用户建立安全感与信任感,因为腾讯多年在互联网行业展现的不俗口碑,是我们所独有的优势,但其实这一点并不是所有行业项目都能做到的。适农设计中,对于资金安全与隐私安全的要求甚高于线下金融服务,对于我们来说,实现安全这个目标,仍然需要从体验出发,将安全感蕴含在每一个细节体验的打磨之中。
A. 复杂网络环境的弱网提示
金融服务业务类型众多,仅仅是简单的一个信息修改,在服务过程中便会涉及到身份认证,人脸识别,信息拉取等等多个步骤,同样在线下办理业务的时长若是移到线上,不习惯线上办理流程的用户会对网络的卡顿与不稳异常敏感,从而严重影响整体业务办理的体验。
虚拟营业厅基于当前农村信息化基础网络建设的现状,我们在研发过程中引入了专用的实时音视频技术(Tencent-RTC),为整体通话质量作出保障。同时基于农村网络基础设施的建设现状与网络信号的复杂性,我们对于有可能出现的弱网风险,都在设计上作出了预判和提示,一则可以给用户更充分的预期,配合现场协助的工作人员,也会与用户进行解释和安抚,另一方面也能适当降低由于网络问题导致通话质量低下,客户对座席人员的整体满意度影响。

B. 梳理操作流程,让提示清晰且无处不在
与金钱有关的所有操作,用户都会自带“需要小心谨慎”的心理暗示,而基于涉农金融业务的复杂性,贷款往往需要经过非常复杂的资料填写,资料提交、身份核验与审核的步骤,冗长的申请流程效率低,用户没有预期,整体申请体验和通过率都很难达到理想效果。
我们在消费金融小程序中采用了一种新型的流程申请与资料填写方式,可以精准地提醒用户现在所处的申请步骤,所需的时候资料与步骤总计耗时等等,可以提升申请体验,提高申请通过率,降低用户不满与焦虑感。
首先我们将复杂的神情流程做出层级梳理操作,分为大型,中型,小型步骤三部分。
对于大型步骤,我们在关键的新手教育节点予以呈现,以一种旅程地图的形式,告知用户全流程。

对于中型步骤,我们以清单的形式,让用户对这里的复杂程度有清晰预知,也让用户可以提前准备好所需的资料,一切都一目了然。

对于小型步骤,我们让进度条在页面顶部悬停,让用户时刻可见,同时页面单向滚动,文案上也清晰告知用户接下来要做什么。

这样一套流程设计,我们从申请流程开始到结束,从宏观到微观,做到了脉络清晰且提示全程可见,可以给用户更充分的安全感与确定感。

C. 可控且可退回的纠错方式
当人们在使用不熟悉的服务和功能时,他们往往比平时更害怕出错和失败,而在此时若是身边的人或者工具本身可以提供他们明确的安抚和纠错的路径,他们的顾虑情绪会明显得到安抚。
因此当我们在给更广泛的人群做设计,我们就更需要提供实质意义的明确信息,如明确的错误原因提醒,与轻松的回退机制等等。
消费金融小程序中,我们引导用户进行单线程的申请动作,与此同时若是发现出错的内容,用户可以随时从清单中明确地看到,并快速进行重新提交。

所有技术与设计的问题,最终都会回到人
我们一直致力于打造的无界金融服务,归根结底,是整合着诸多新的科技与技术,引入更为人性化的设计理念,来让更多的人可以更加便捷而有尊严地使用线上金融服务。本文通过将包容性设计的理念引入适农设计,将不会用变为安心用,不能用变为安全用,我们也希望随着我们的努力,会有越来越多有需要的人,可以把我们提供的服务,当成迈向这个缤纷数字世界的一扇窗,一座桥,而我们也可以持续不断地,依着专业能力与同理心,让这扇窗越来越亮,这座桥越来越宽。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:腾讯设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com