设计行业每天发生着翻天覆地的变化,随着专业的发展,我们也在不断的学习新的技巧和趋势,但同时我们也要明白,设计中那些基础的UI准则,才是好的趋势和风格建立的基础。今天我们就一起来聊聊做好设计最重要的能力之一:区分视觉层次。


视觉层次不仅仅包含文字有关,它还包含我们的图片,视频按钮以及文字以外的视觉元素。所以当你设计一个网页时候,除了网站整体的颜色,排版,图片也能够影响视觉层次。那么如何让设计的层次更清晰,常用方法有哪些,今天我们一起来聊聊关于设计层次,希望可以帮助到你。



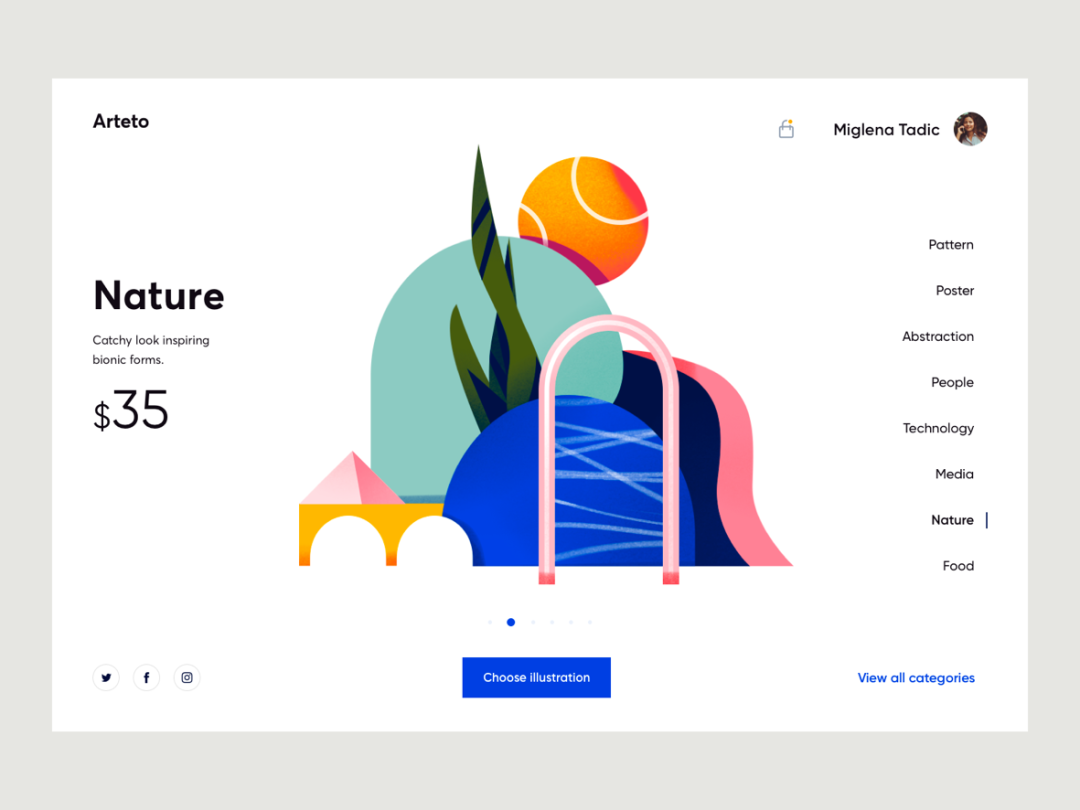
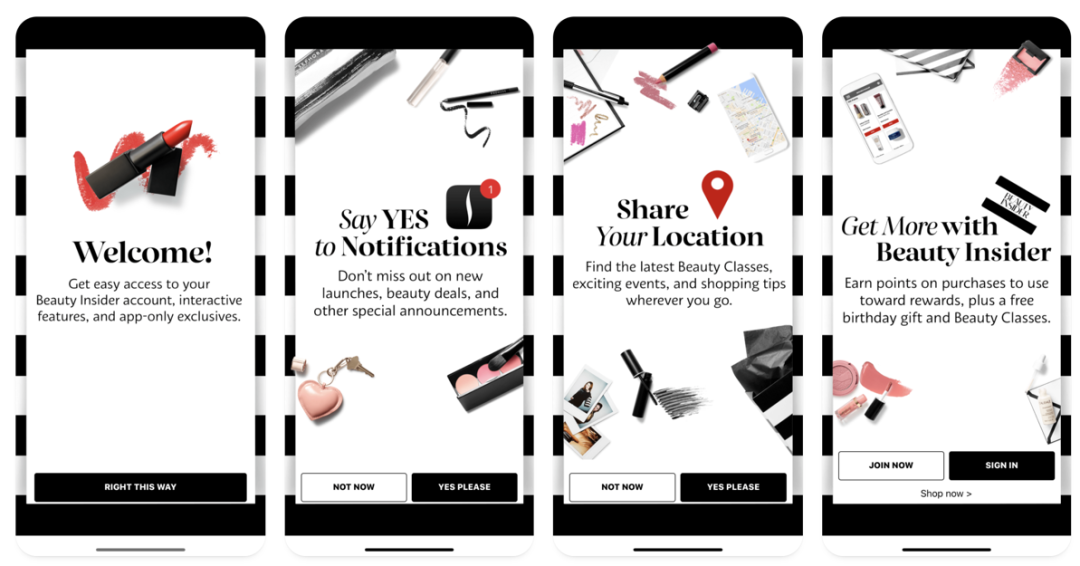
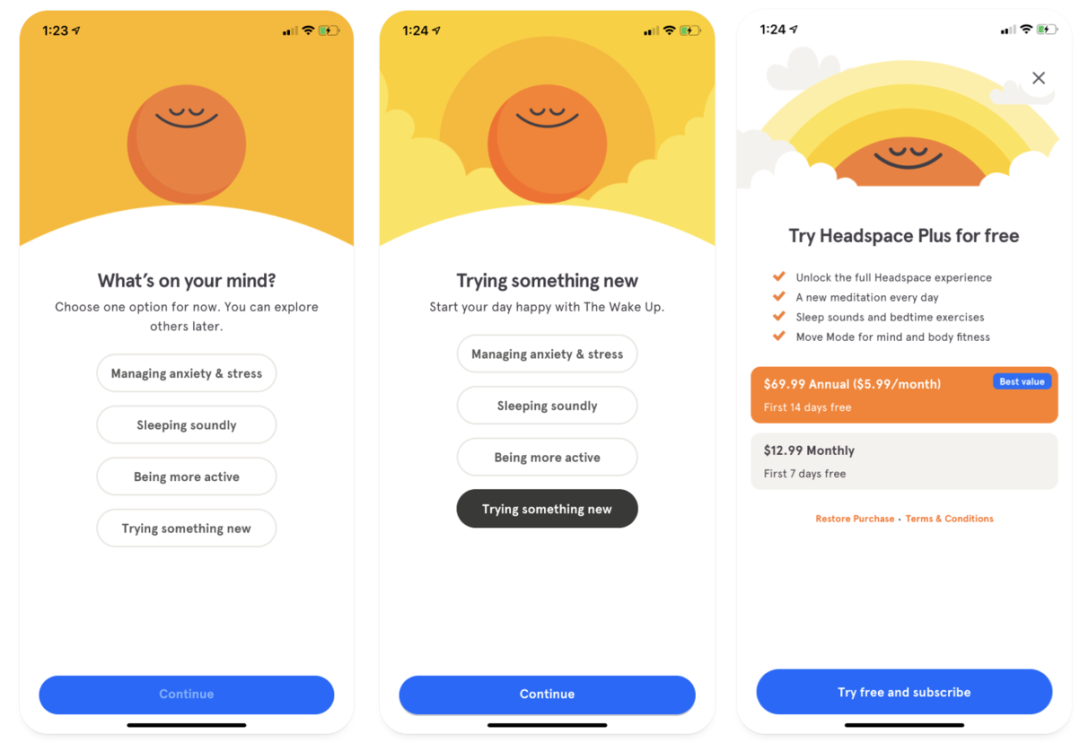
▲如上图插画的比重很大,在设计这种大的元素时,你的每个元素比例和细节处理都被同时放大了,我们可以看见这副插画四周还运用了很多元素,让页面达到平衡,同时这个画面和旁边的文字场景也很好融合在一起。一个好的设计一定是通过视觉手段让用户理解信息更加准确,在看完页面文字和图片后,很自然的引导到底部的按钮,这才能算是一个很引人注目的设计。




更多设计文章,设计交流,欢迎添加 | 微信ddm7212
关注#公众号:SKY盖哥 ,第一时间获得设计干货和分享内容。










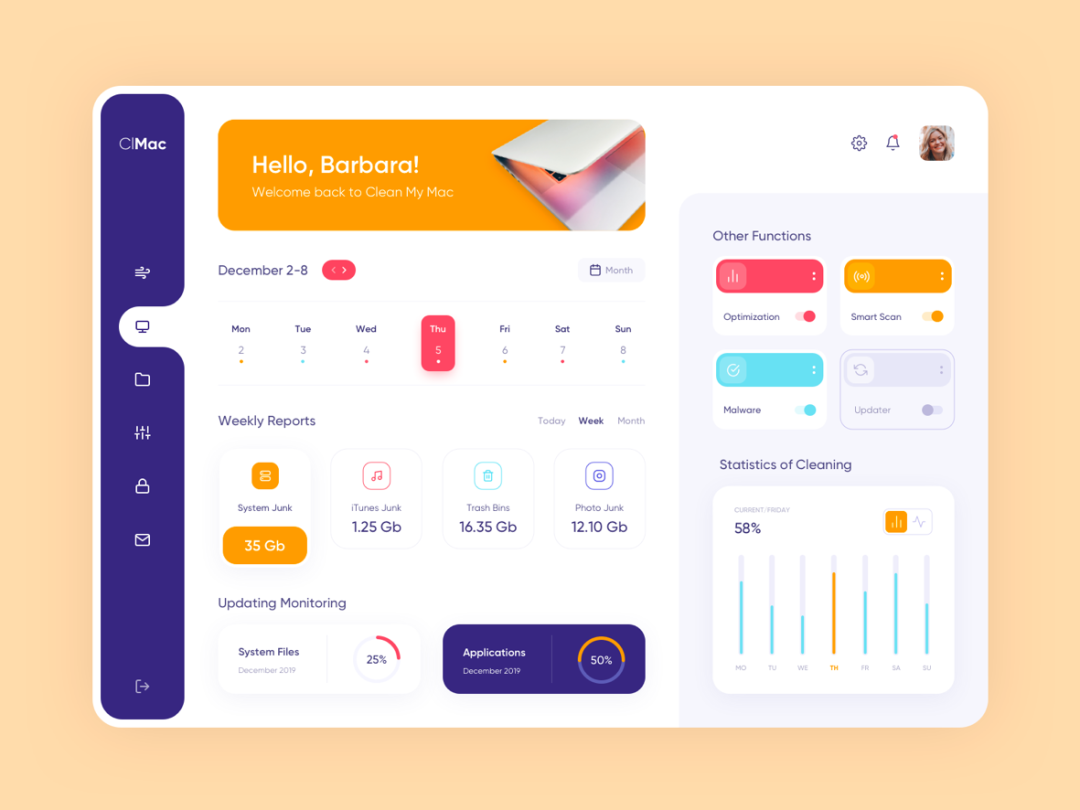
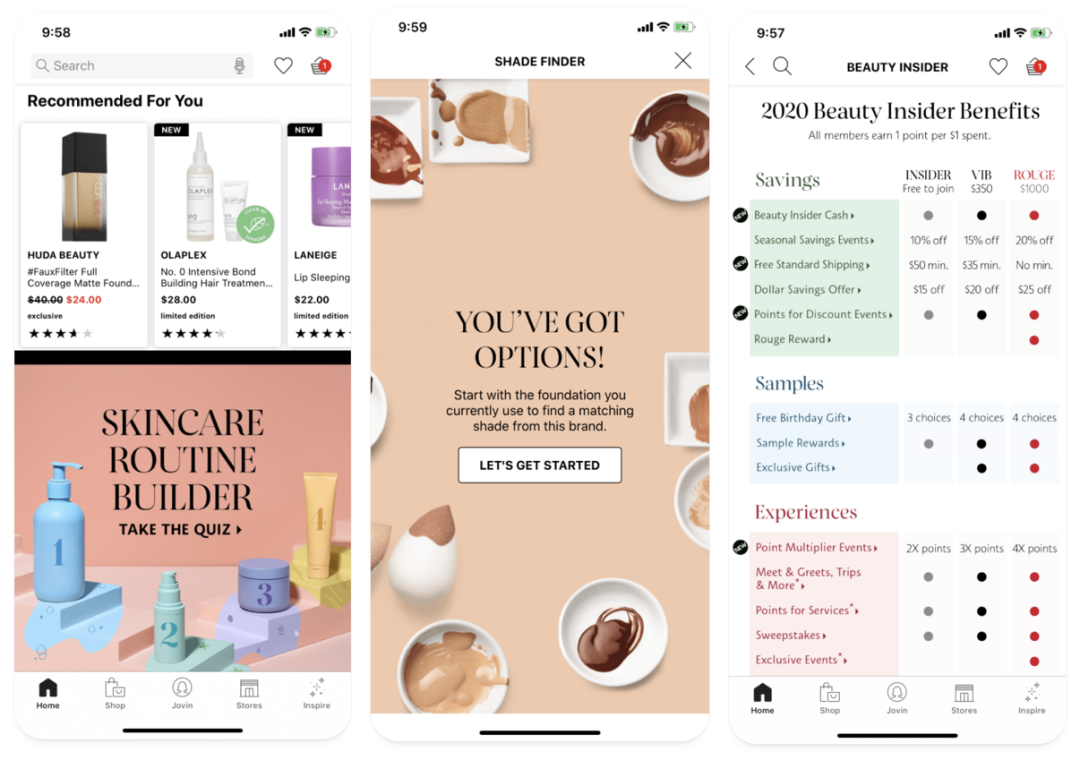
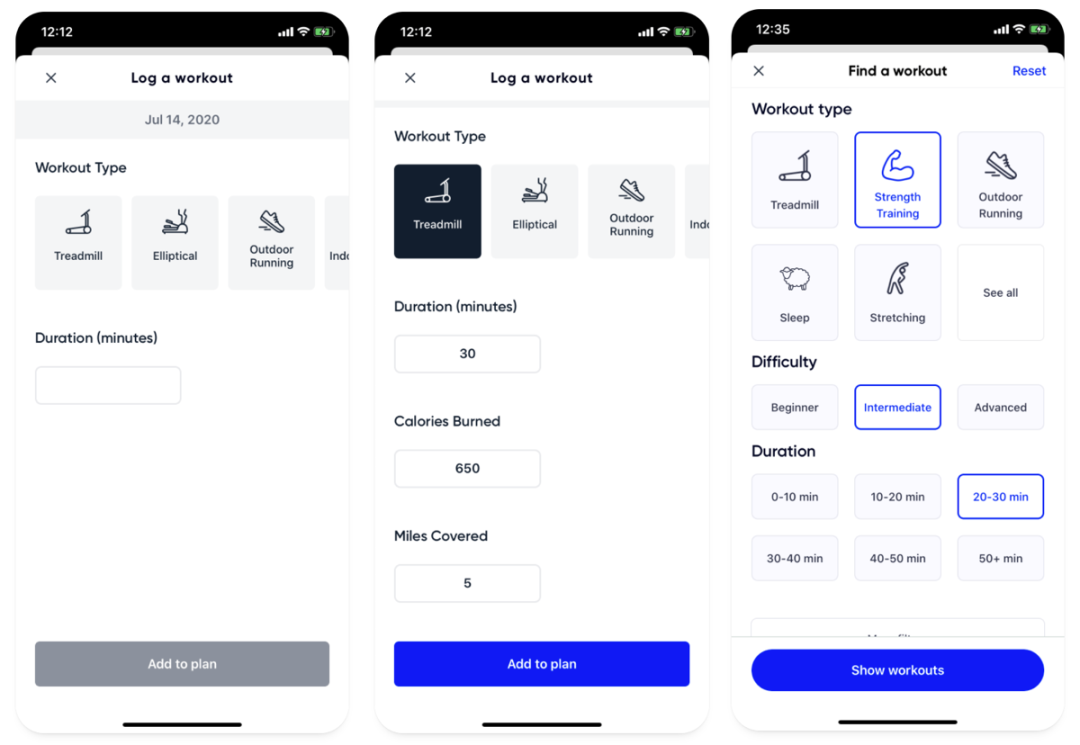
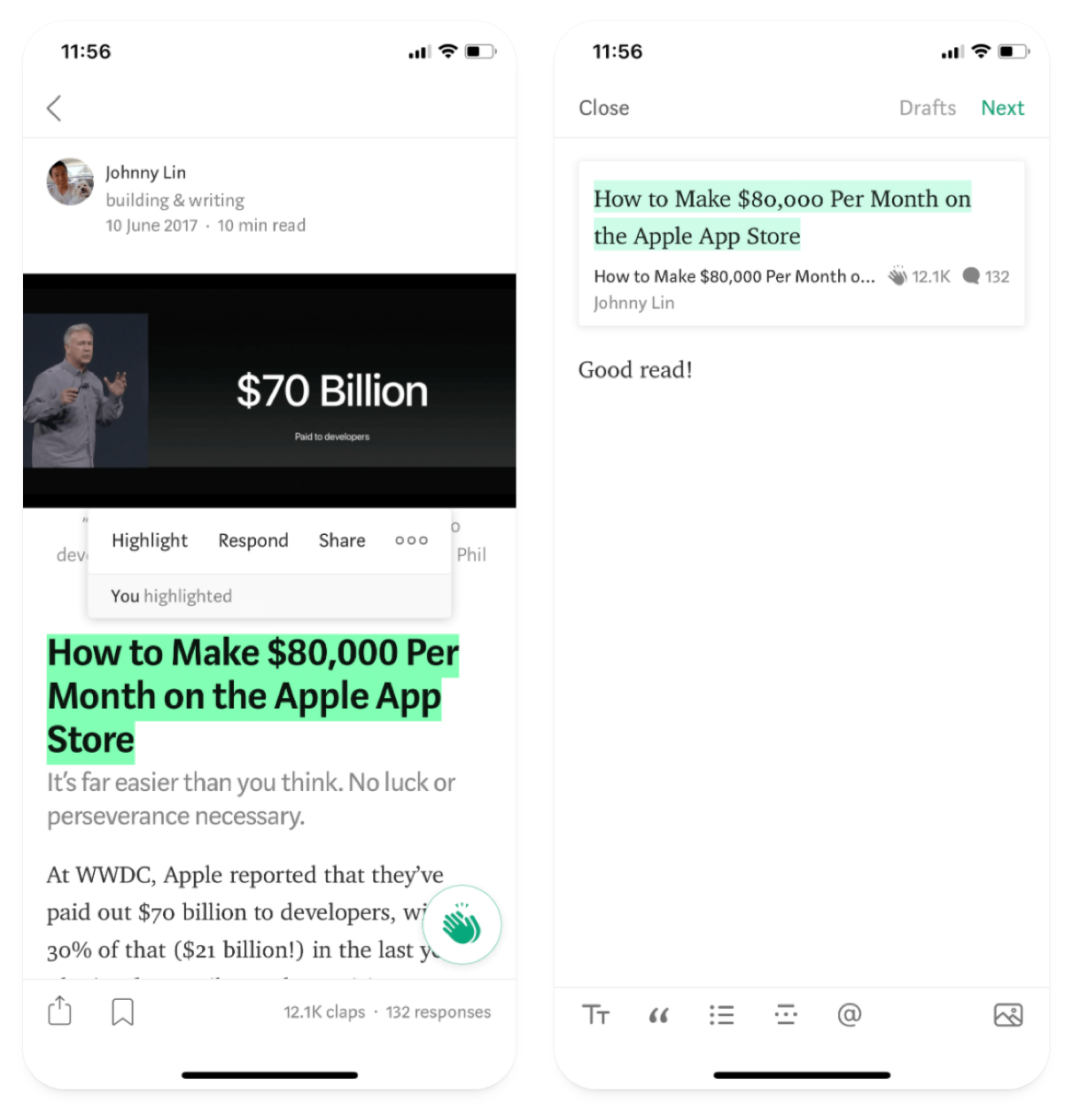
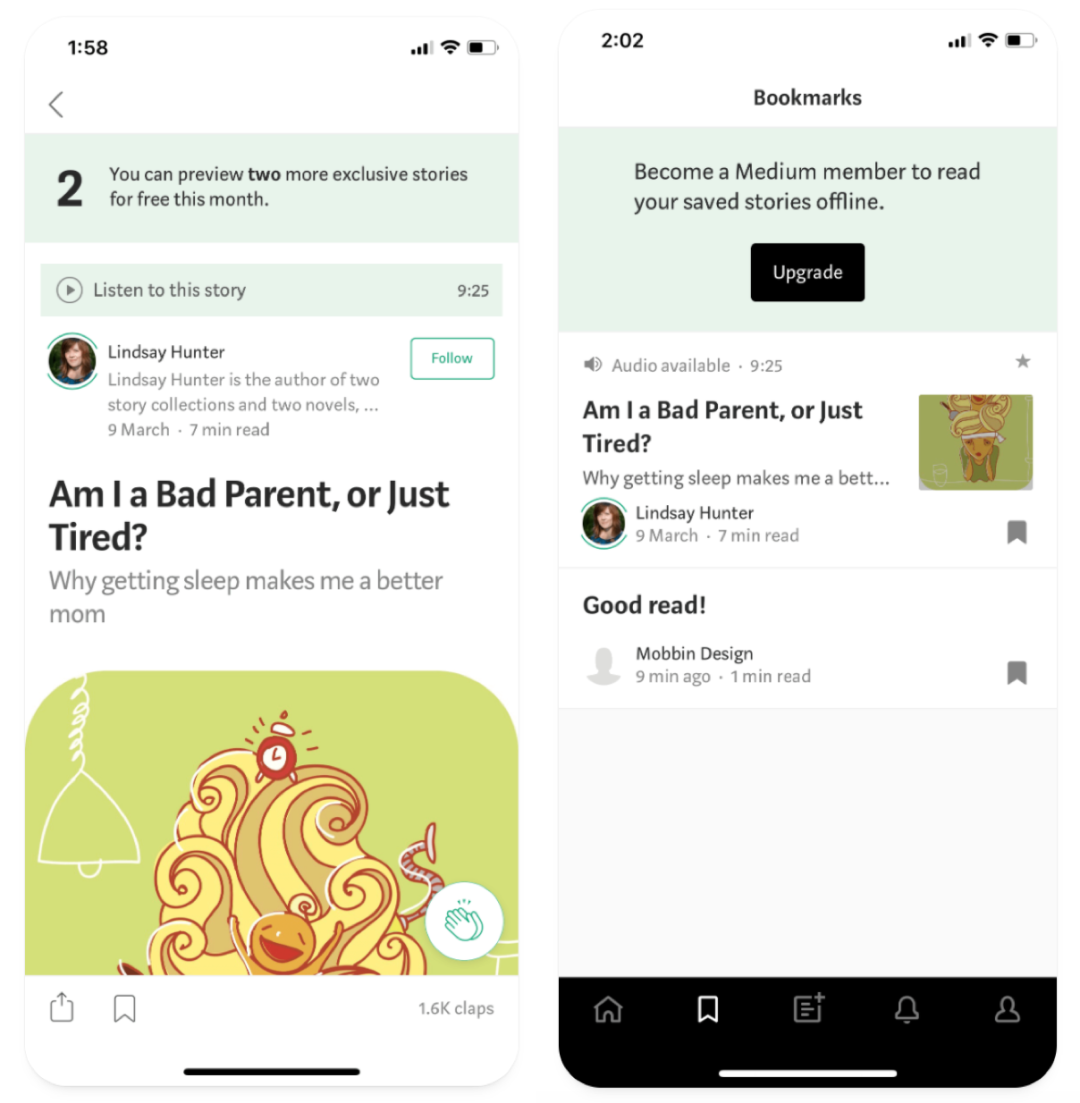
▲设计师熟悉的medium官方App设计,在正文阅读时,同样采用不同的视觉重点来突出重要信息,比如左边通过字重以及文字背景绿色底色和正文对比,非常醒目。右侧通过浅绿色作为背景强调突出。

▲同样在一些重要位置,Medium也是运用视觉重量处理,如左图通过顶部提示条提示可以通过语音播放,在右侧付费文章通过行动按钮引导用户升级付费。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:我们的设计日记
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
教培类产品若想更有效地吸引用户留存,则需要站在用户的角度进行思考,让用户有持续性的动力使用产品。而有“温度”的设计可以让用户更有动力。本篇文章里,作者从视觉上总结了B端教育产品的情感化设计操作策略,一起来看一下。
我们是如何让工具化教培类产品更具有“温度”,同时又满足B端产品多样、规范化设计的。

此项目是由我们的合作伙伴-清华大学心理学系学习科学实验室执行主任宋老师和他的团队发起,与我们腾讯云的小伙伴一起完成设计和开发的。宋老师的师资团队在教育培训行业已有多年的沉淀,且在类工具化的教培线上产品授课经验丰富。
宋老师团队认为:“现有的工具化产品并不能足够满足团队的教学需求和理念”。他们需要更富有情感化的产品,区别于其它的在线工具化的教培产品。
同时在教学过程中宋老师团队的核心痛点在于:如何让学员有动力地学习下去。21天中长期课程训练营,学员会经常出现无法坚持学习、学习动力不足、中途放弃学习等问题,而这些也自然成为我们需要去突破和解决的设计难点。
解析问题:老师团队希望做出与市场上工具化产品有所区别的产品目标,更是一款具有情感化且具有工具属性的教培产品。根据这个目标和方向,我们快速尝试了一版方案:让学习进度清晰可见—“学习地图”方案。

设计目标
快速迭代1.0 学习地图,定位问题聚焦设计方向。

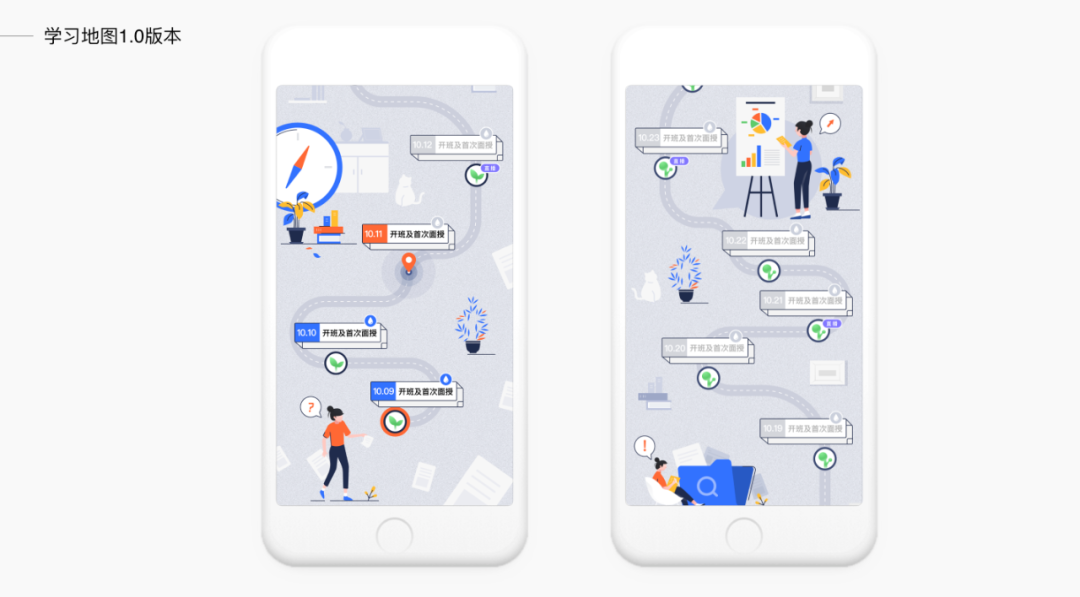
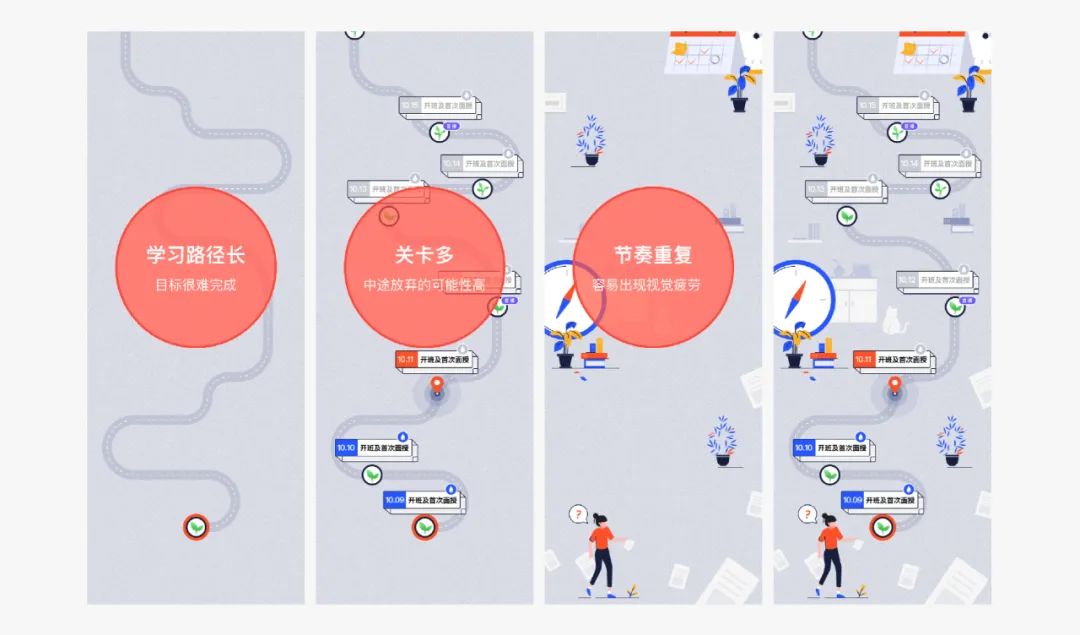
1.0版设计地图
我们快速打造并模拟上线了1.0版学习地图,并和宋老师团队沟通发现:如上图的信息模式更适合即时性运营类的信息传达,而在21天这样的学习训练营中,这样的视觉信息表达会有以下的问题:
虽然秉持着创造轻松的学习环境和气氛的目标,我们的设计还不能满足实现情感化的工具产品,所以我们快速的定位问题并调整了我们学习地图的设计思路。

1.0版设计地图
回答最初的问题,如何让学习轻松有效又有持续性?分为以下几个维度:
1)缩短学习路径— 让学习目标看起来轻松可执行。
2)拉近终点目标— 让原先看起来遥不可及的目标“触手可及”。
3)只聚焦当前任务 弱化未完成的任务—帮助学习者减负,学习者不需要关注将来的任务,只需要把精力聚焦在当前的任务下,完成当前的力所能及的“小事”就能打卡成功。
4)放大学习成就感— 在21天的训练营,把学习分成:初、中、后期。在学习初期需要关注学习习惯的养成;在学习中期需要帮助学习者在中途不要放弃学习,鼓励学习者,并将学习回报等可视化,像是累计的学习时间获得惊喜等;在学期后期放大目标,凸显目标任务近在咫尺的感受,在最后学习终点放大学习的成就感。
5)放大社交属性— 腾讯的基因就是有社交属性的,所以将学习组团化,学习者之间互相鼓励,让学习变得简单和快乐。
1)轻松
创造更轻松愉快的学习氛围。首先需要拆解分化目标本身,聚焦于当下要完成的事,而不是想着那个遥不可及的目标;其次,让过程可见,看见学习的过程视觉化的量化;最后,惊喜埋点,让学习是一件快乐的事情。
2)激励
主要的思考方向聚焦在:增加互动,老师上课直播的送花 、标示(学习积极分子等)创造学员之间的互动,攀登榜等。其次通过惊喜盲盒让学习也是可以开心并且有成果的。
3)品牌化
以此次的项目代表,不同的教育机构有自己的属性和教育理念的传达,也有大量的运营的需求。如何帮助合作伙伴或是客户更好的快速、清晰、准确的塑造其品牌和品牌识别度,也是我们需要聚焦的方向。
4)B端设计
作为B端的设计,希望后续面对类似需求的客户可以将设计元素组件化,量化复用的同时,满足用户定制化的需求,灵活多变,帮助产品快速的产出。

聚焦设计关键点
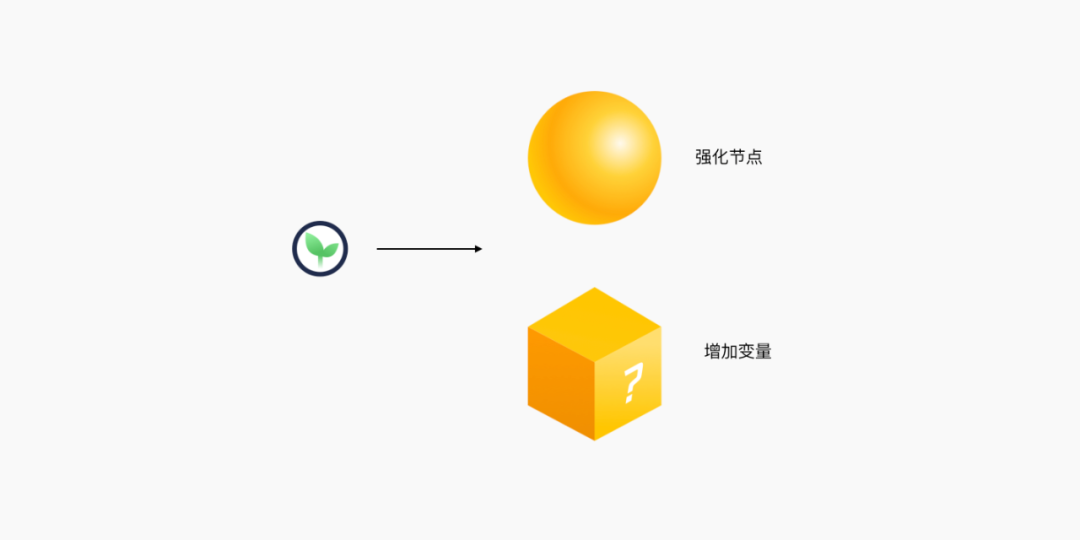
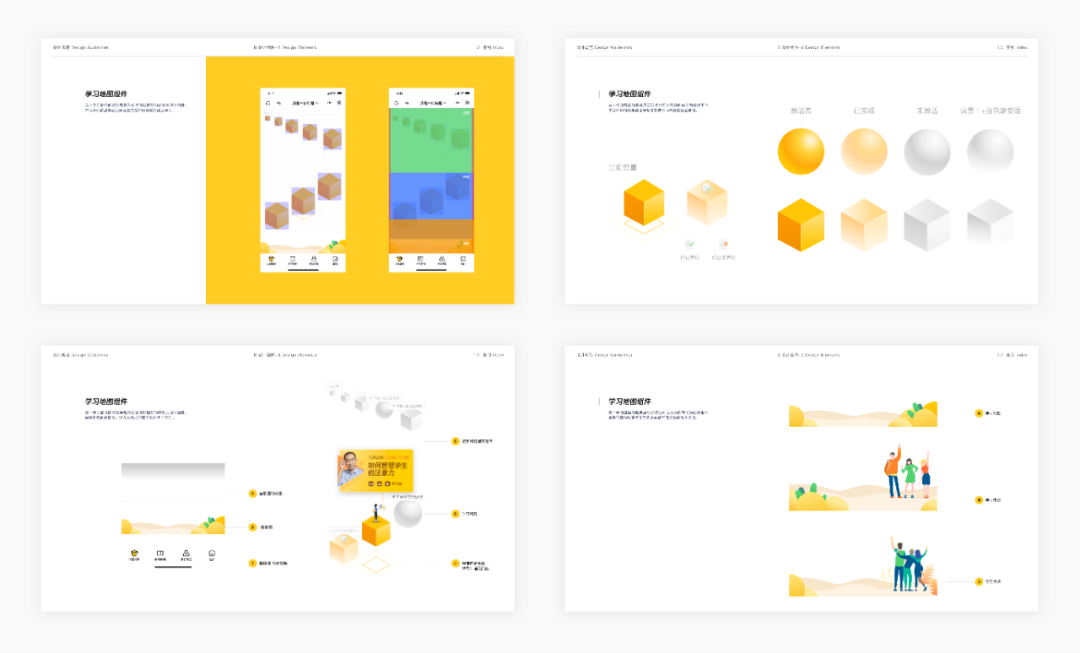
1)节点
将课程的节点放大,且增加变量的属性,让每节课程的节点都“埋藏惊喜”。同时节点的设计分为基础节点和其它节点。其它节点包含:彩蛋节点、运营位节点等,让节点变成一个组件的同时具备了灵活变化的属性。

节点组件
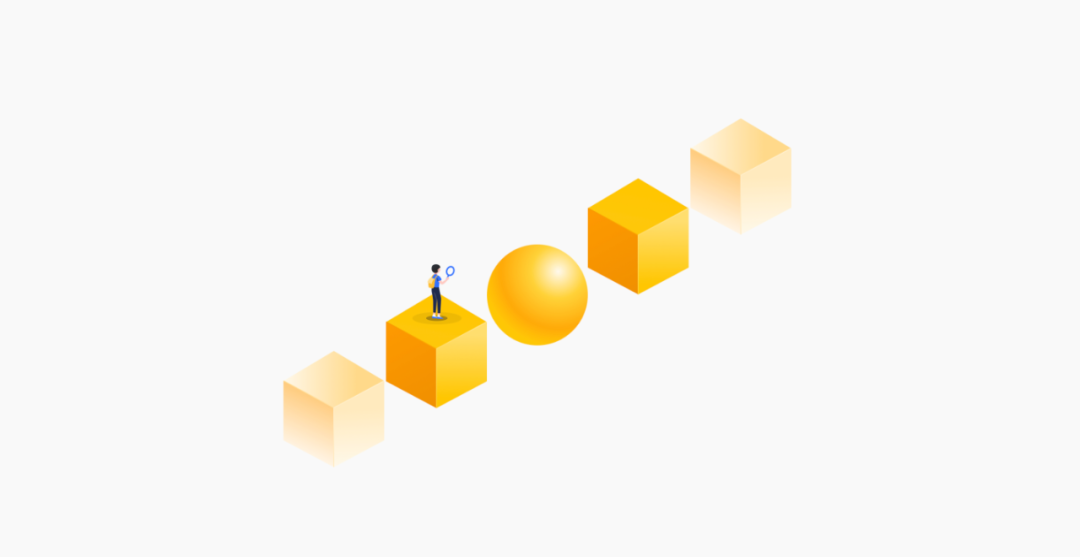
2)路径
节点自身就可以组成隐形的路径,相对就压缩了学习路径,减轻学习者的学习负担。并且用空间感的“近大远小的”路径设计从视觉上“拉近”学习目标终点。
3)角色融入
将学习者角色带入,用了小人“跳一跳”的动态增加学习的趣味性。

动态跳一跳
4)故事线
服务于售前,产品可以针对不同的客户和需求串连不同的故事线。
在做初期提案时,我们的故事线是:学习积累水滴灌溉小树苗,在学习过程中小树苗慢慢成长变成大树,通过这样的视觉呈现来体现学习的成就感。学习者在不同的节点会解锁带有树苗长大的惊喜“彩蛋”节点。
作为B端的设计服务,不同的客户有不同的目标需求,但是基于这样的学习地图组件,后续可以更换不同的故事线,也可以根据客户需求灵活定制学习地图。
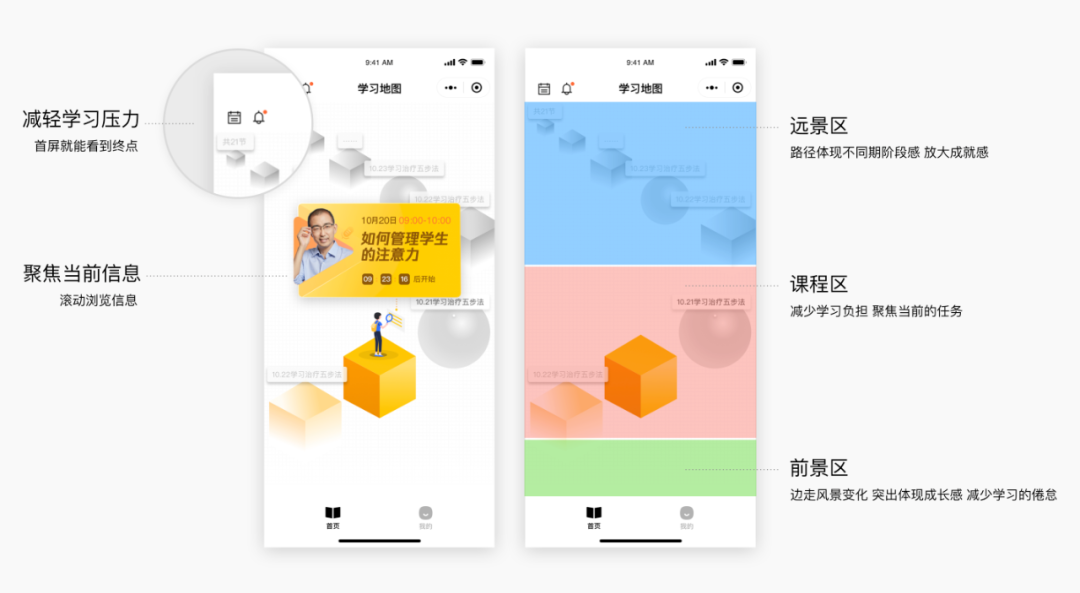
1)终点目标可见/聚焦当前任务
首屏就可以看到终点,并展示终点第21节课程,减轻学习者的负担。在视觉上呈现出:完成这个目标“看起来”也不是很困难的感受,让学习者感觉自己是可以凭借着努力去触达学习终点的。所以学习者只需要聚焦在当前需要完成的课程,而不需要考虑还未完成的课程。

地图的视觉呈现
2)界面结构
3)前、中、远景的结构设计
界面的结构分为:前景、中景、远景。
4)学习地图元素的组件灵活变化
1.0版本的学习地图设计重心放在视觉插画上,而忽略了服务于B端用户所需的快速组件化。基于现在的设计结构,可以有效的产出和预估设计的工作量,将其作为有情感沉淀的半自定义组件。

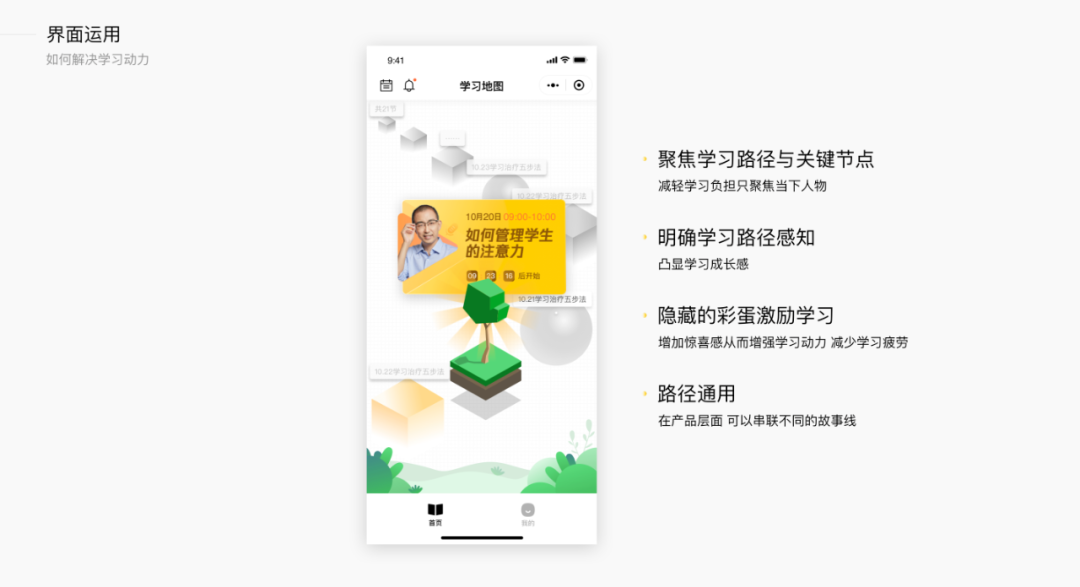
如何通过界面提升学习动力
5)最后小结
学习地图的设计是为了帮助学习者减轻学习负担、帮助学习者明确学习路径、凸显学习的成长感。灵活的节点设计以及隐藏彩蛋增强了学习的动力,减少了学习的疲劳感。而在产品售卖层面,可以串联不同的故事线快速搭建学习地图。
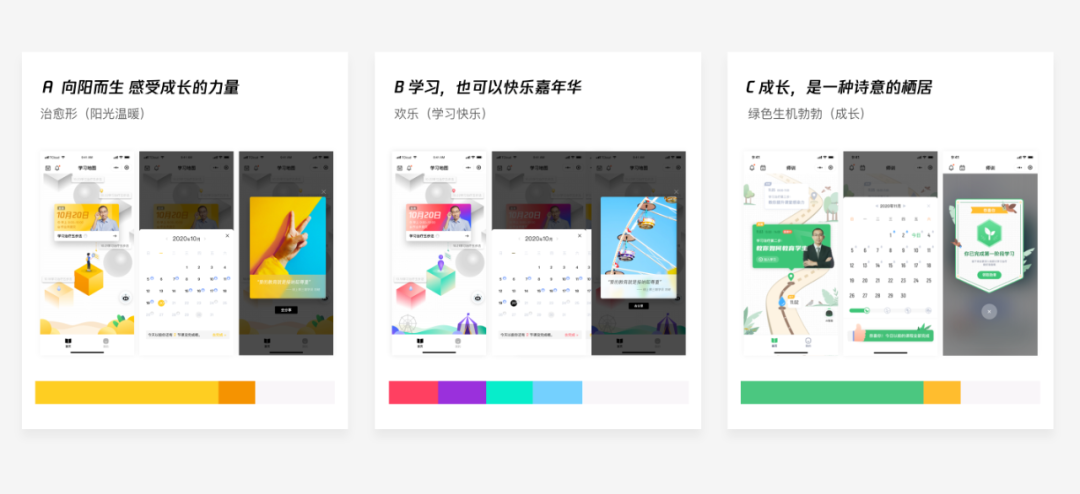
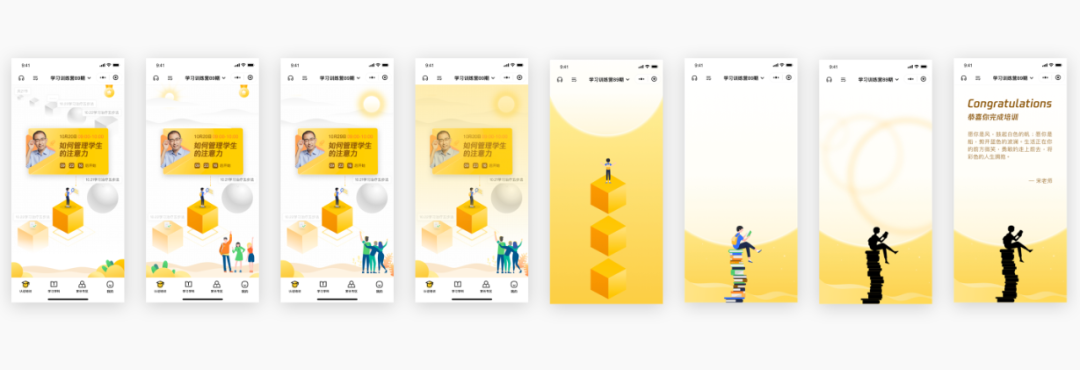
合作伙伴提出了关键词“成长”,为了更好地管理用户的预期,我们做了以“成长”为核心的三个维度展开的设计提案。方案A为成长沐浴在阳关下的治愈型方案—向阳而生感受成长的力量。方案B为学习也可以很快乐—学习嘉年华。方案C为成长的经典绿色方案—成长是一种诗意的栖居。

3个不同的提案
确定主题向阳而生
在与合作伙伴沟通后选择了A方案向阳而生,产品也重新定义了故事主线。将故事主线定义为“登山看日出”所以根据新的故事主线我们定义了主要的品牌元素及延伸运用。
宋老师团队选择的“向阳而生”的方案,将设计元素的落点在于“阳光”的设计点上。

视觉元素提取抽象并赋予视觉的语意“在名师的指导下学习成长,犹如沐浴在温和自在的阳光中,快乐成长,快乐学习”,并加入了“学习”的元素—笔记本,希望可以通过纸张体现学习过程中的“亲切感”。

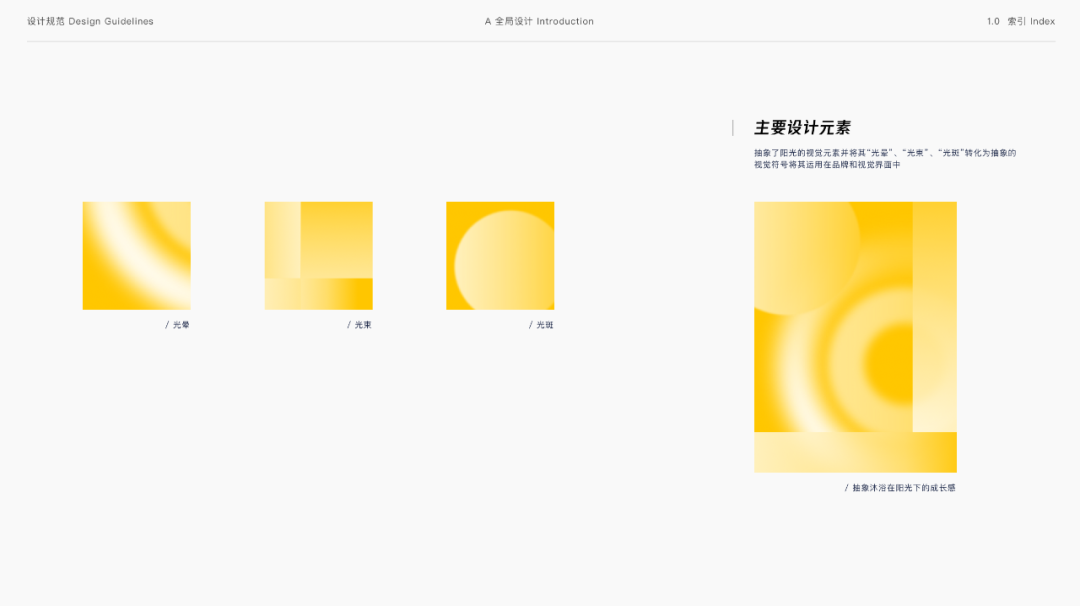
主要设计元素首先来分解主要的视觉设计点-阳光,提取阳光“温暖柔和”的特质。将阳光元素抽象出:磨砂模糊的阳光光晕、一束光线的色彩形状的组合。并将这些特质运用在界面设计中,如下图。

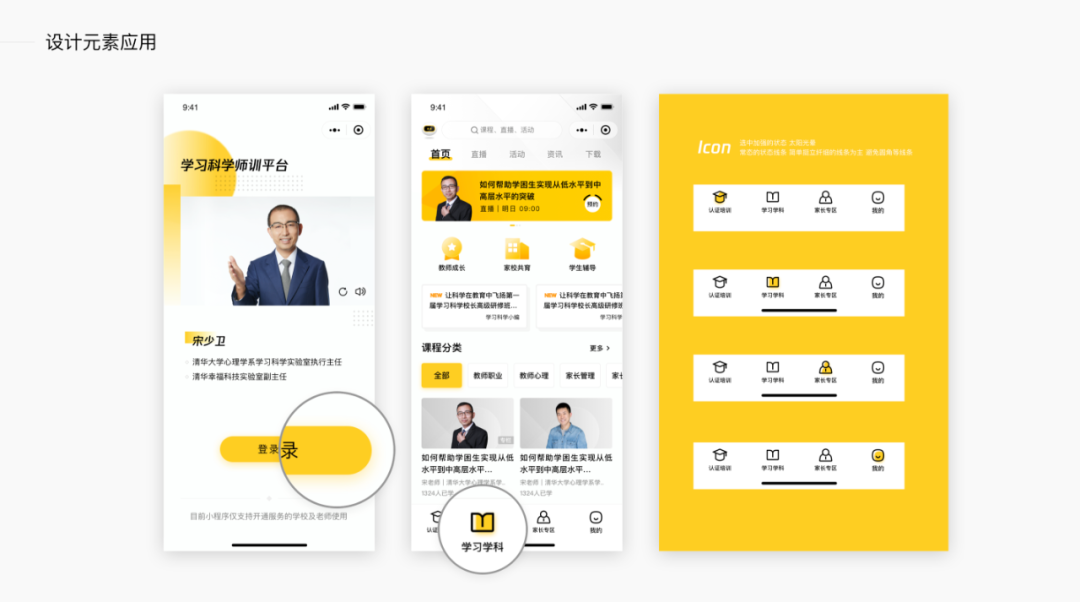
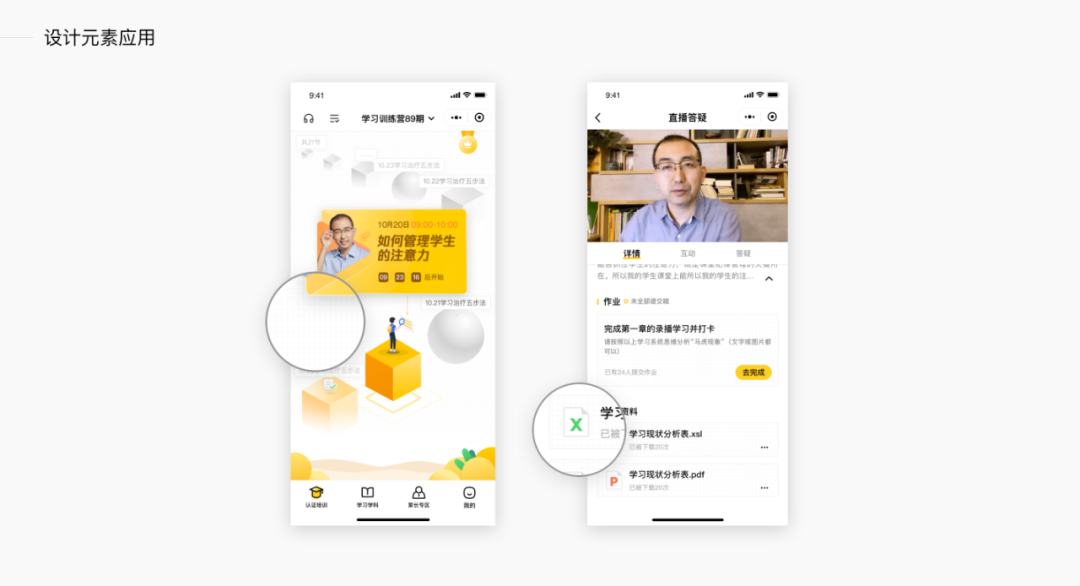
设计元素在界面上的应用在质感上运用更多偏磨砂的效果,加入有代表性的笔记本元素作为底纹。在界面可以上看到,通过阳光光束突出人名,重要的按钮及按钮状态也增加了阳光光晕的设计,在细节上潜移默化地呈现教学与设计的理念。

设计元素在界面上的应用
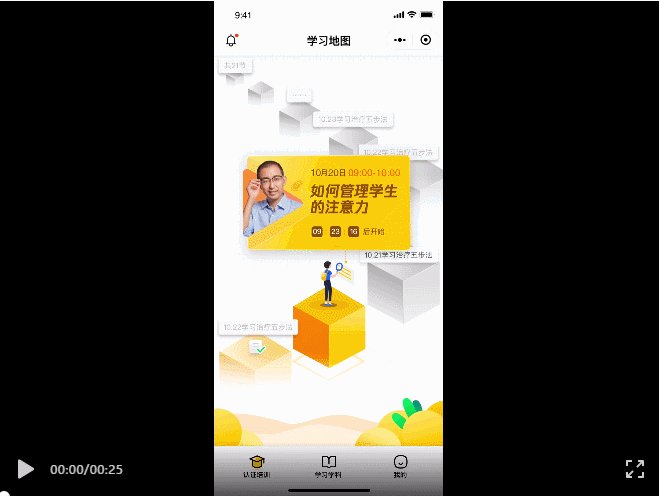
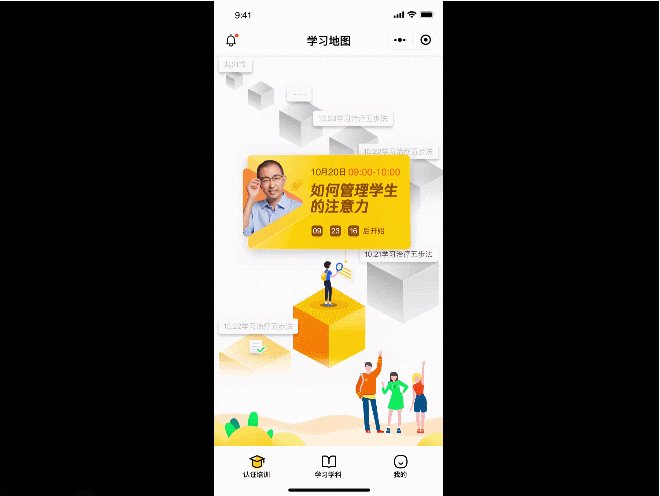
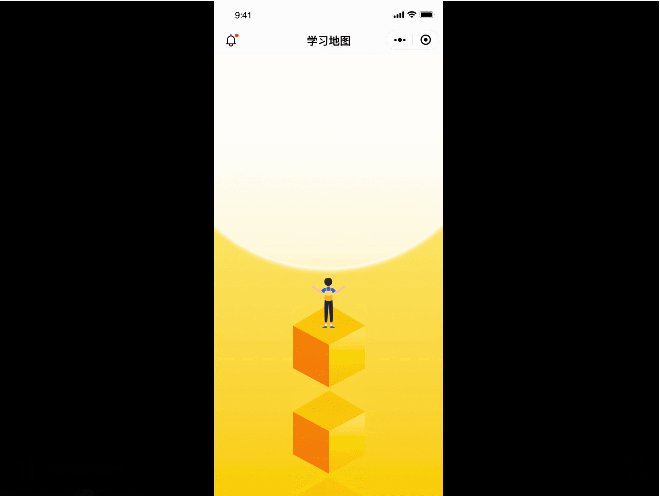
融入新的故事线“登山看日出”。在产品中“学习地图”作为差异化的设计点的全过程展示,参看下图视频演示。

首次学习过程模拟学习进度的视觉化呈现分为三个不同阶段:
我们将21天的学习进程分成不同的阶段,并根据不同的用户心理改变视觉呈现,前期和中期和后期会有明显的“视觉改变”,在最后成功的学习完成也会有一个仪式感的“学习路径”的层层叠加,凸显学习的成就感,此时也是用户对自己用心学习的最好回馈,将这一些心理状态都视觉化地呈现在用户眼前。


阶段的视觉呈现学习地图组件分为:

学习地图组件
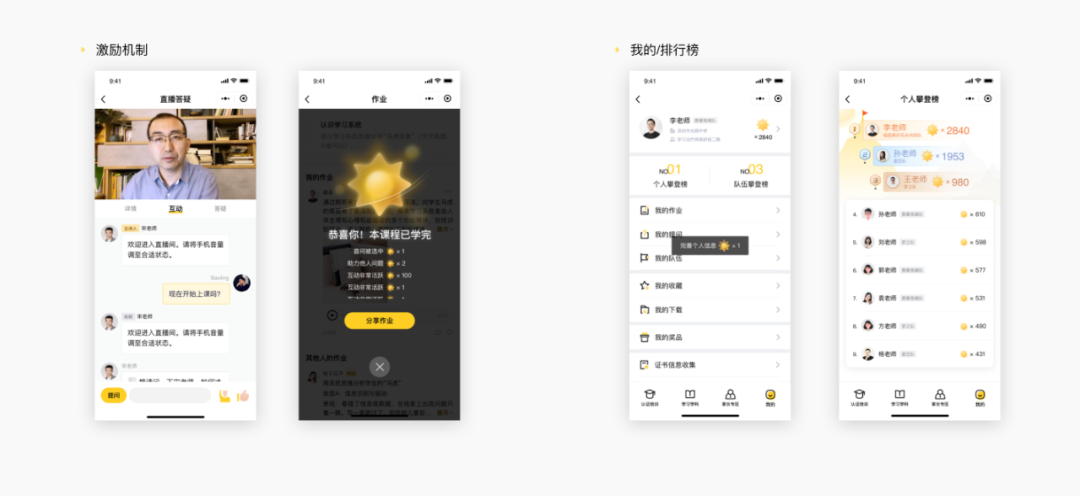
1)其它学习激励页面
呼应“向阳而生”的故事线,我们的设计还包含了其它的学习激励机制。例如:每次完成学习会获得一个“太阳”积分、学习攀登榜的设计上,呼应登山主题的视觉表达。

其他激励页面
2)设计规范与设计协同
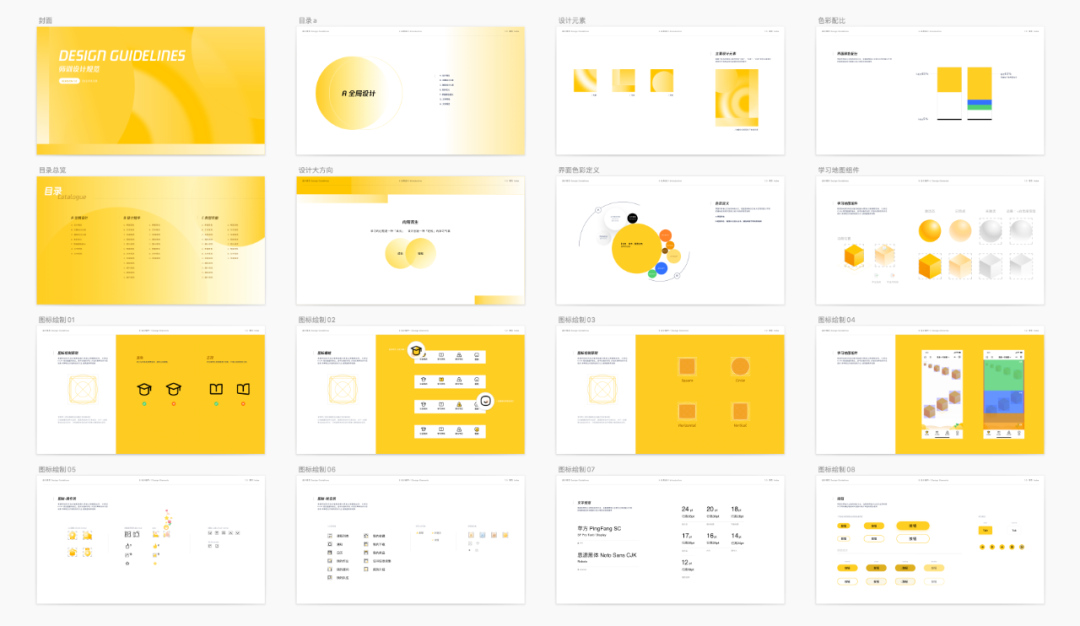
为感更好地进行教育的视觉协作,我们将视觉规范分为:设计总体理念的概览、设计基础组件、设计特殊组件、界面相关的具体设计内容、典型页面和人物封面规范等,保证内外部的设计输出规范,保持产品视觉基调完整准确。

设计规范

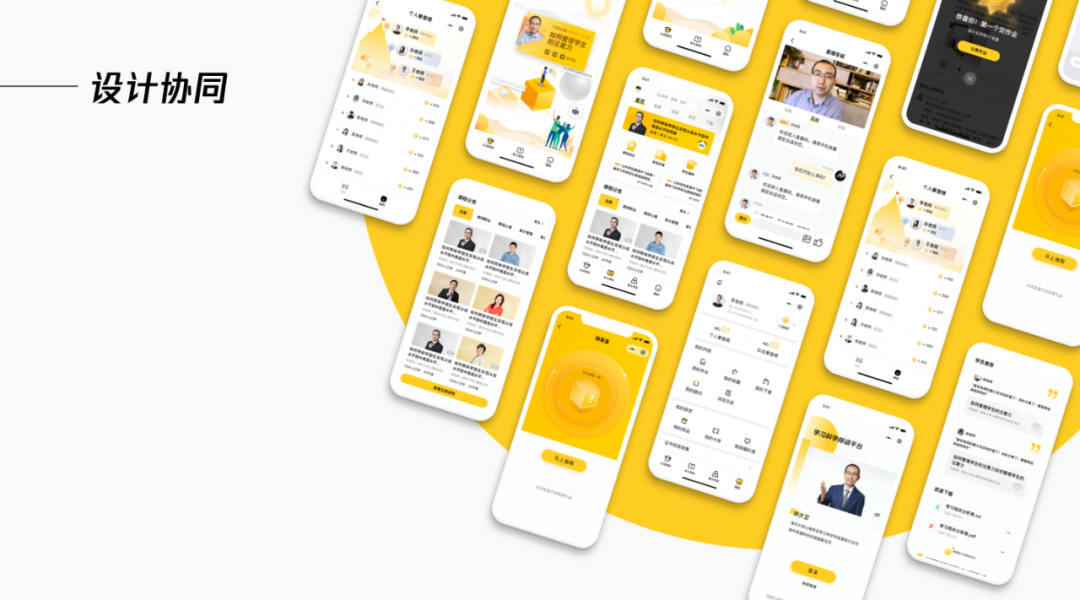
协同设计
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:腾讯设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着互联网的发展到一定程度,各行各业都在发生着新的变化,家装行业也逐渐告别了以“互联网+”模式为主导,开始聚焦于家装产业本身。那么,家装产业化会带了哪些新的特点与机会呢?我们一起来看看吧。
当互联网时代渐行渐远,每一个行业都在发生着新的变化,家装行业亦不例外。告别了以“互联网+”模式为主导,越来越多的玩家开始将关注的焦点聚焦在了家装产业本身。
改变家装行业原有的运行逻辑,改变家装行业原有的组成元素,改变家装行业的原有的功能属性,一个全新的时代从此开始缓缓拉开序幕。
乍一看,家装行业的新变革与整个行业正在发生的新变化颇有几分相似之处。如果我们仔细观察便会发现,家装行业因其特殊性,它的发展是有着某些自己的特点的。
认清了这些特点,我们在探索和实践家装进化的过程当中,才能摆脱原有的困境,真正为家装行业的进化找到出路。
反过来,如果我们一味地对家装行业的进化进行一刀切,简单武断地将家装新进化与其他行业的进化混淆起来看待,非但无法促进家装行业的良性发展,甚至还将会把家装行业的发展带入到新的死胡同里。
最后,我们又将陷入到与互联网家装相类似的怪圈当中,难以自拔。
一直以来,人们在看待家装的时候都不仅仅只是看待家装本身,而是更多地看待的是家装行业背后的东西。当家装行业的发展进入到了全新的阶段,人们在看待家装的时候,同样面临着同样的问题和抉择,从而呈现出一些新的特点,认识到这些特点,并且从其中寻找到新的机会,才能真正让家装行业的发展带入到全新的阶段。
家装行业不再传统和原始。提及家装,人们首先想到的是传统和原始,无论是从家装行业的运行机制上来看,还是从家装行业的组成元素上来看,几乎都是如此。
然而,经历了互联网时代的洗礼之后,家装行业的这样一种状态正在发生深刻而又全面的改变。
越来越多的新元素开始加入到了家装行业当中,比如,人工智能;比如,大数据;比如,新型材料等等。
当组成家装行业的新元素开始发生嬗变,家装行业的传统和原始开始被彻底而又全面地改变,家装行业再也不是我们所认为的那样一种状态了。一场由内而外的新变革开始在家装行业上演。
与此同时,家装行业的运行机制同样正在发生着一场深度变革。按照传统理解,我们所认为的家装行业是一个由内而外的过程,即家装公司向业主提供服务的过程,在这个过程当中,业主是被动地等待着家装公司为自己提供产品和服务的。
当家装行业的内在元素发生了深度改变之后,这种状态开始被打破,越来越多的业主开始主动地选择家装公司,主动地选择家装产品和服务,家装行业开始了由外而内的新运行逻辑。
无论是从家装行业的组成元素上来看,还是从家装行业的运行机制上来看,家装行业都不再是我们认为的传统和原始的家装,而是开始了一场全新的进化。在这样一场全新的进化里,家装行业不再是我们所认为的传统意义上的功能和属性,而是开始有了新的内涵与意义。
家装行业不再仅仅只是装修。跳出装修的牵绊,真正为家装行业找到新的出口,才是让家装行业的发展真正摆脱以流量为终极追求的宿命的关键。
只要家装行业依然还在以装修为主要的功能和属性,无论家装行业如何嬗变,家装行业的发展始终都是以流量为终极追求的。因此,让家装行业真正跳出传统怪圈的关键在于告别装修,为家装行业赋予新的内涵和意义。
乍一看,告别装修,家装便不能称之为家装,因为家装始终都是和家装深度绑定在一起的。几乎所有的家装从业者都将装修看成是家装的使命和意义所在。
正是因为如此,我们才无法真正让家装行业的发展摆脱传统的限制,更加无法让家装行业的发展带入到全新的发展阶段。当家装行业的发展开始了新征程,另外一个显著的特点,就是去装修化。
一直以来,笔者都认为,所谓的装修是在特定的历史条件下赋予的家装行业的一种特殊的使命。一旦这样一个历史阶段不再,我们对家装所赋予的这样一种装修的功能和属性便会开始瓦解。当精装交付时代来临,这样一种特定的历史阶段,开始发生改变。
于是,人们开始寻找装修之外的新功能和新属性。在新的历史阶段,家装行业更多多承担的是一个构建场景的过程,正如互联网时代人们搭建平台作为一切行为和动作的承载一样。
在新的阶段,家装行业更多地承担的是搭建新场景和新平台的任务。所以,在这个时候,家装已经不再是简单意义上的家装,而是有了新的内涵和意义。
家装行业不再拘泥于家装本身。如果家装行业的发展和进化仅仅只是拘泥于家装行业本身,家装行业的发展和进化始终都是无法摆脱原有的困境的。
这是家装行业一直都在改变,一直却无法跳出原有的发展怪圈的根本原因。当时间的指针来到了新阶段,家装行业的进化不再仅仅只是拘泥于家装本身,而是开始更多地跳出家装,寻求新的发展突破口。
现如今,我们看到的是家装行业本身开始与越来越多的外部行业,越来越多的外部元素产生联系。
总结来看,家装行业不再仅仅只是拘泥于家装本身,而是开始更多地跳出家装,将目光转移到了更多家装之外的新领域里。比如,将家装与生活联系;比如,将家装与健康联系等等。
当家装行业的发展告别了原有的封闭与孤立,而是越来越多地开始开放的时候,所谓的家装便不再仅仅只是我们所认为的那种传统意义上的家装,而是开始更多地被赋予了新的内涵和意义。比如,家装的场景功能;比如,家装的联通功能等等。
认识到家装行业的新特点,并且以这些新特点为出发点,寻找家装行业的破局之法,才是确保家装行业的发展可以进入到新阶段的标志。对于一直苦于无法破局的家装行业来讲,这无疑是一个新的开始,以此为开端,家装行业的发展才能真正进入到一个全新的发展阶段。
结合家装行业的进化所呈现出来的新特点,我们可以非常清晰地看到三个家装行业进化的新机会。抓住这三个新机会,并且真正将家装行业的发展带入到新阶段,才是保证家装行业真正进入到新阶段的关键所在。
机会一:替代传统元素,重构传统机制。
我认为,替代传统家装的元素与重构传统家装的运行机制应当是一个相辅相成的过程。所谓的替代传统家装的元素,其实就是一个将新的元素变成家装行业新主体的过程。
从现在的发展情况来看,以人工智能、大数据、云计算为代表的新元素正在越来越多地成为家装行业新的组成部分。
当新元素取代旧元素充实和完善家装行业的大背景下,我们看到的是一个全新的家装行业机制正在被重塑的过程。
传统意义上的以人为主体的运行机制,开始被新的运行机制所替代,从而形成了一种全新的运行机制,这种全新的运行机制比传统的运行机制更加快速、标准和规范,同样可以让家装行业更好地运行。
在这个时候,对于每个玩家来讲,只有真正抓住了替代传统元素的机会,并且真正用新的元素来代替旧的元素,从而建构一个全新的机制,才能让家装行业的发展真正进入到新阶段。以此为开端,家装行业的发展才能告别传统,迎来新时代。
机会二:拓展家装行业的新功能。
一直以来,家装行业的症结在于始终都没有摆脱装修的牵绊,一直以来,人们都在将装修看成是家装行业的唯一出口。
在红利期,这种发展是没有任何问题的。然而,等到红利期已过,我们再将传统功能看成是家装的唯一出路,所导致的一个最为直接的结果就是家装行业的发展开始进入到死胡同里。
在这种情况下,我们必然需要拓展家装行业的新功能。以新功能为家装行业的发展找到新的突破口,以新功能来促进家装行业的新发展,以新功能来填补红利期见顶的空白。
在我看来,未来的家装更多地需要承担的是一种生活方式的营造者,一种新场景的承担者的角色。
对于每一个玩家来讲,他们都应当将拓展家装行业的新功能和打开家装行业的新思路作为主要目标。可以预见的是,当每一种的家装行业的新功能被发现,被打开,家装行业的发展瓶颈就会被突破和改变。以此为出发点,家装行业的发展才能真正进入到一个全新的时代。
机会三:增强家装行业的联通性。
家装行业作为一种载体,它的发展越来越多地开始表现出与外部产业的深度联系和融合上面。对于每一个有志于在家装行业的新阶段有所作为的玩家来讲,最后一个机会便是如何增加家装行业与外部行业的联通性,以此来增加家装行业的新机会。
在这个过程当中,增强家装行业的联通性,主要表现在内外两个方面。从内部联通上来看,家装要强化与上下游之间的联系,不断对上下游进行深度赋能,以此开启家装行业的新发展;从外部联通上来看,家装行业要强化与金融、制造、消费等大行业之间的联系,以这样一种联系来确立家装行业的中心地位。
可以预见的是,当家装行业成为新的中心和纽带,特别是当家装行业的发展与外部产业真正联通在一起的时候,它的发展才能告别传统时代和互联网时代的封闭与孤立的状态,真正进入到一个全新的发展阶段。
当互联网时代的红利不再,家装行业的发展开始呈现出新的特点。认识到这些特点,并且抓住衍生出来的新机会,家装行业的发展才能告别传统意义上的发展逻辑,真正进入到一个全新的发展阶段。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:孟永辉
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:随着产品的迭代升级,增加越多功能,设计相对地也会越复杂,用户需要花费更多的精力来理解产品逻辑和使用具体功能。因此对产品进行简约有效设计是十分有必要的。本文作者对此进行了分析,与你分享。
产品是一个功能集合体,随着迭代优化,会变得越来越复杂,这也意味着用户需要花费更多的精力来理解产品逻辑和使用具体功能。因此对产品进行简约有效设计是十分有必要的。简约有效原则跟一致性原则比较类似,本身的含义比较广泛,此文中,对简约有效的原则作如下约定:
“简约有效设计指的是设计方案在满足用户和产品需求的前提下,应该最大程度的降低产品复杂度和用户使用成本,以保证用户使用产品的体验和效率,最终达到为用户和产品提供更多价值的目的。”
简约有效的设计最大特点是“简约”和“有效”。
简约——能降低产品的复杂度
“简约”指的是在满足需求的前提下最大程度的降低产品复杂度。从普遍的角度来讲,一个简约的设计一定能够极大的提升用户的使用体验和产品的使用效率。
有效——能满足用户和产品的需求
“有效”指的是设计方案必须能够满足用户和产品的需求,这是设计最为基础的要求,如果设计方案不能满足用户或产品的需求,那什么样的设计都是没有意义和价值的。
在设计中,遵循简约有效原则不仅可以保证设计方案的合理性,还可以为用户和产品提供更多的价值和服务。
简约有效设计对用户的价值主要体现在提升用户体验方面。
1)降低用户使用的成本,提升产品使用效率
简约有效的设计可以降低产品逻辑结构 、页面布局、交互操作等的复杂度,从而减少用户的认知和使用成本以及提升产品的使用效率。
2)更好的情感设计化
从心理学角度来讲,越简单的东西会越符合用户预期,也越容易获得用户的信赖和好感,而简约有效的设计可以降低产品的复杂度,降低用户的而使用和认知成本,因此简约有效的设计可以有效地提升产品的情感化设计,为用户提供更好的使用体验。
简约有效的设计对产品的价值主要体现在保证产品的健壮性和可发展性。
1)减少产品逻辑的复杂度和耦合度,保证产品的健壮性
产品功能的复杂和逻辑耦合是一个无法避免的问题,越是复杂的逻辑其犯错的可能性越大,其普适性也越差,但利用简约有效的设计可以降低产品功的复杂度,去除不合理的设计,减少各个功能模块之间的耦合度,从而保证保证产品结构的的合理性和健壮性。
2)为产品预留更多的拓展空间,保证产品的可发展性
从设计经验上来讲,产品做减法的成本远远大于做加法。利用简约有效的设计在一定程度上是可以避免产品“过度”发展的问题,因为其目的就是降低产品的复杂度,这也意味着为产品预留更多的拓展空间,保证了产品的可发展性。
简约有效设计的内涵是非常广的,不是简单的删减功能或者减少页面的中元素就是简约有效的设计,其最基本的原则是“先有效,再简约”,即在保证设计“有效性”的基础上,再进行“简约性”设计,“有效”比“简约”的优先级高且重要。设计中,可以从以下几个方面和角度进行简约有效的思考和设计。
设计中的任何逻辑或元素都必须要有明确的目的和价值,如果设计的目的性和价值性不明确或者达不到预期,那么这样的设计是不合格的。设计的目的性和价值性可以说是所有设计的基本原则和要求,同样也是是简约有效设计的重要评估标准和指导原则之一。
简约有效原则本质上就是对设计进行“简化”设计,但不能为了单纯的简化而无限制的“删减”设计,其中重要的一点就是需要保证设计的特征性。设计的特征性能够表明设计的特点,用户通过这些特点性,以快速的辨别,理解和使用产品。例如在剪切板图标中,其剪切的含义就是其非常重要的特征,一般来说就是剪刀元素,而这个设计特征是不能被删除简化的,需要在设计中进行有效地表达。
产品功能结构层次是产品的主要框架,决定了用户的主要体验路径,其设计的好快直接影响了用户体验的好坏。利用简约有效原则不仅可以合理规划产品功能结构层次,还可以降低产品结构层次的“复杂度”,提升用户的使用体验。设计中,可以从以下几个方面考虑产品结构层次的“简约有效”设计。
1)合理的横向和纵向结构层级数
产品结构层级设计中既不能让横向结构层次过于扁平,也不能让竖向结构层次过于纵深,前者容易导致产品功能结构分散和用户认知混乱,后者容易导致用户操作路径过长,操作成本过高。
2)同级结构层次之间的独立性
简约有效的设计可以让产品同级结构层次之间保持相对独立,这样不仅可以减少结构层次之间的交叉和耦合,减少后续产品迭代优化时的“耦合障碍”,还可以保证层级结构本身逻辑的“简约性”。
3)父子结构层级之间的关联性和逻辑性
简约有效的设计可以让产品父子层级之间有含义明确的逻辑性和关联性,从而减少用户的理解认知和操作使用成本。一般来说,父级层次结构趋向于展示概括信息和重点信息,子级层级结构展示详细信息和次要信息,从而使产品结构层级更加符合用户的认知和习惯,提升产品的使用效率和使用体验。
产品中用户的操作任务是相对是确定的,但同一个任务,可以通过不同的方式和路径来完成,其成本和体验也是不同的。利用简约有效的设计原则可以让产品的操作路径更加合理有效,降低不必要的操作和路径,提升用户的操作效率和使用体验。
1)用户路径长度的合理性和逻辑性
用户的操作路径的总长度应该相对较短且合理,一般来说不建议超过5个环节,否则用户任务完成率和体验会有断崖式的下降。此外,用户的操作路径中上下文前后操作节点应该有着合理的逻辑性和关联性,以便保证用户对整个操作路径的理解。
2)单个操作环节的目的性
每一个操作环节应该有着明确的目的和主题,即操作环节需要让用户集中精力处理一个重要的操作任务,不能让没有意义的任务和信息分散用户注意力。
3)单个操作环节内容的有限性
每一个操作环节中,用户需要处理的任务以及信息应该是有限的,不能让用户同时处理过多的信息或者过于复杂的任务,否则会极大地增加用户的负面体验。如果单个任务环节中包含的信息较多或操作任务较为复杂,可以考虑拆分任务和适当的增加用户操作路径的长度。
4)线性的操作路径
不要为用户操作路径设置过多的分支路径或选择,而是应该让用户操作路径趋向于串联且线性的,这样不仅可以降低产品的复杂度,还可以可以降低用户的理解和使用成本,从而提升用户体验和操作效率。
简单有效的页面布局不仅可以更好的帮助产品达到预期目标,还可以极大的提升用户体验。设计中,可以从以下几个方面考虑页面布局的“简约有效”设计。
1)页面布局符合用户认知和习惯
页面的布局一定要符合用户的认知和习惯,否则再怎么“简单”的页面,用户理解起来也会费劲或者产生理解歧义。例如中文用户的阅读习惯都是从左到右和从上到下,用户的操作习惯大多是先阅读信息再进行操作,因此常见的布局都是将操作按钮布局在页面右侧或者底部。
2)页面布局的信息是有价值且有效的
页面中布局展示的信息一定要对用户或产品有价值,如果对用户和产品都没有价值的信息,那页面中就不需要这个信息,这是简约有效设计的基本准则之一。此外页面布局中的信息一定要是有效的,不能让用户产生歧义,从而达到降低用户使用成本和提升使用体验的目的。
3)页面信息布局的规律有序
页面中布局的信息一定要规律有序,其主要目的是方便用户阅读以及理解,从而提升用户的使用效率和体验。让页面中的信息规律有序,最常见最简单的方法就是将信息分类成组后再在页面中展示。
4)避免页面信息过载
页面中的信息密度必须适中,不能信息过载,否则就会导致用户浏览效率低,理解成本高以及操体验差的后果。简约有效原则是避免页面信息过载的基本方法之一,其原则就是重点信息优先展示,删除不必要信息或者隐藏次要的信息,利用不同的页面和层级结构将信息的“复杂度”转移分摊出去,从而保证用户当前操作页面信息密度的合适。
5)页面应该聚焦用户当前任务
页面布局的信息应该与用户当前正在处理的任务紧密关联,不让无关的信息分散用户注意力以及干扰用户当前的任务流程。如在自有账号登录页面中,忘记密码,注册以及第三方登录等次要信息的布局和样式就不能过分显眼,否则就会影响登录页面主要任务的完成——输入账号和密码。
UI设计是产品功能逻辑的视觉化表现,其直接影响了产品的使用体验。与其他设计原则一样,简约有效原则也是UI设计的重要的标准之一,设计中,可以从以下几个方面思考和衡量简约有效的UI设计。
1)一致的设计语言和风格
一致的设计语言和风格可以确保产品在视觉上的统一性和规范性,进而降低用户认知和使用成本,即从视觉形式上和用户认知层面,降低了产品的复杂度,提升了用户信息浏览、理解以及操作的效率和体验。
2)正确无误的信息传递和表达
UI是各种产品信息的视觉载体,因此其一定要能够准确无误的传递和表达出信息的真实含义,不能因为UI设计而导致用户对信息产生误解或者歧义,这也是“简约有效”的UI设计中“有效性”的重要组成部分之一。
3)重要信息重点表达
UI设计需要做到信息表达准确且层次分明,即重要信息重点表达,次要信息次级表达。这样设计的目的就是利用UI设计增强重要信息表达和传递的“简约性”和“有效性”,即从信息层面上降低了页面的复杂度。重点信息重点表达的最基本的方法就是在视觉上让重要信息和次要信息形成较为明显的对比,如常见的文本加粗,使用高亮颜色(彩色)等。
4)清晰正确的逻辑表达
UI也是功能逻辑的可视化载体,因此UI设计一定要保证产品功能逻辑表达的清晰和准确,不能因为UI设计而导致用户对功能逻辑的错误理解。如账户模块中,账号密码的校验过程 和出错提示等逻辑必须能够通过UI清晰正确的表达出来,保证用户在登录过程中,能够通过UI理解这些逻辑,且不会产生任何歧义。
产品功能逻辑设计是产品和用户交互的直接决定因素,可以说,功能逻辑设计的好坏直接决定了产品体验的好坏。简单有效的逻辑设计不仅可以降低功能逻辑的复杂度,还可降低产品的迭代开发的成本和用户使用成本。设计中,可以从以下几个方面考虑“简单有效”的逻辑设计。
1)在保证逻辑完整性的基础上,尽量降低功能逻辑的复杂度
在设计中,保证产品功能逻辑的完整性是基础的且必要的条件,在此基础上,再考虑降低功能逻辑的复杂度,不能为了简约而简约。
2)功能逻辑的独立性
在功能逻辑设计中,应该尽量保证功能逻辑的独立性,减少功能逻辑之间的耦合性和依赖性。因为功能逻辑的耦合性和依赖性必然会导致对逻辑本身和用户产生更多的限制性和要求。此外,功能逻辑之间的耦合性和依赖性不仅会提升产品的复杂度,还会影响产品的健壮性、后续的拓展性以及造成迭代成本的提升。
3)为用户设计,转移逻辑设计的复杂度
产品功能逻辑的复杂度是可以降低的,但是不可能无限制的降低。当无法降低功能逻辑的复杂度时,可以使用其他方法来降低功能逻辑的“复杂度”,最常见的就是“转移复杂”,即不改变逻辑的设计,而是改变这些逻辑的表现形式和方式,将逻辑的“复杂度”转移到不同的功能模块中或者不同的形式上。例如在线请求数据的异常逻辑有很多种,这些异常对于逻辑设计和产品优化是有很大价值的,但对用户来说这些异常可能是难以理解或者是没有价值的,可以将这些异常逻辑进行归类分组,同一组的异常使用相同的提示设计,如网络故障相关的异常,都可以提示用户去检查手机中的网络设置,而不用每一中网络故障的异常都单独设计一个异常提示。
4)提供合理的参数值和默认项
功能逻辑设计中涉及到大量的设置项和参数,为这些设置项和参数提供合理的数值和默认项,可以极大降低的用户的理解和使用成本。例如在地图导航软件中,用户选择导航线路时,需要确定起点位置和终点位置,常见的起点位置默认参数就是当前用户的位置,这种设计逻辑可以满足绝大部分用户在绝大部分场景下的导航需求,减少用户起点位置的输入。
5)更少的操作和选择
在设计中,任何的操作和选择对用户来说都是一种负担,所以应该避免为用户设计过多的操作和选择,较少的操作和选择就是降低产品功能逻辑的复杂度。如果无法减少功能的操作和选择,那么应该优化页面信息层次、操作路径和具体的页面布局来使逻辑操作和选择更加合理,使用成本更低,使用体验更好。
6)为绝大部分场景和用户设计
逻辑完整性是设计的基本要求,但在实际中经常会碰到低频场景、小部分用户群体需求或者大部分用户群体的低频需求等“异常条件”,这些都可能对产品的功能逻辑设计带来影响,但是绝对不能因为这些“异常条件”去更改主体设计方案,即在任何时候,都应该为绝大部分场景和绝大数用户设计,按照经验来讲,是不可能有满足100%需求的设计方案。类似的,我们应该更多的考虑产品的正向使用场景,不要让负向场景过多的影响功能逻辑的设计方案,即这些非正向场景可以为设计提供参考,但不能决定设计方案。
简约有效是一个非常普适性的设计原则,其可以为产品和用户带来非常多的好处,其具体内涵是非常广泛的,其中有些内容不仅仅是简约有效原则独有的,可能与其他设计原则有着较强的关联性和交叉性,如“一致的设计语言和风格”,虽然是一致性设计原则的内容,但却可以让设计很好的表达出“简约有效”。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:小乞丐
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
淘宝成立于2003年5月,当时最早的slogan是:“淘你喜欢”,这句话的主体是以平台角度出发,对用户说的,意思是让用户来平台选购商品。
随后2005年,slogan变成了“淘我喜欢”,主体从平台转变成了用户,意思是让用户自主选择来平台购物。
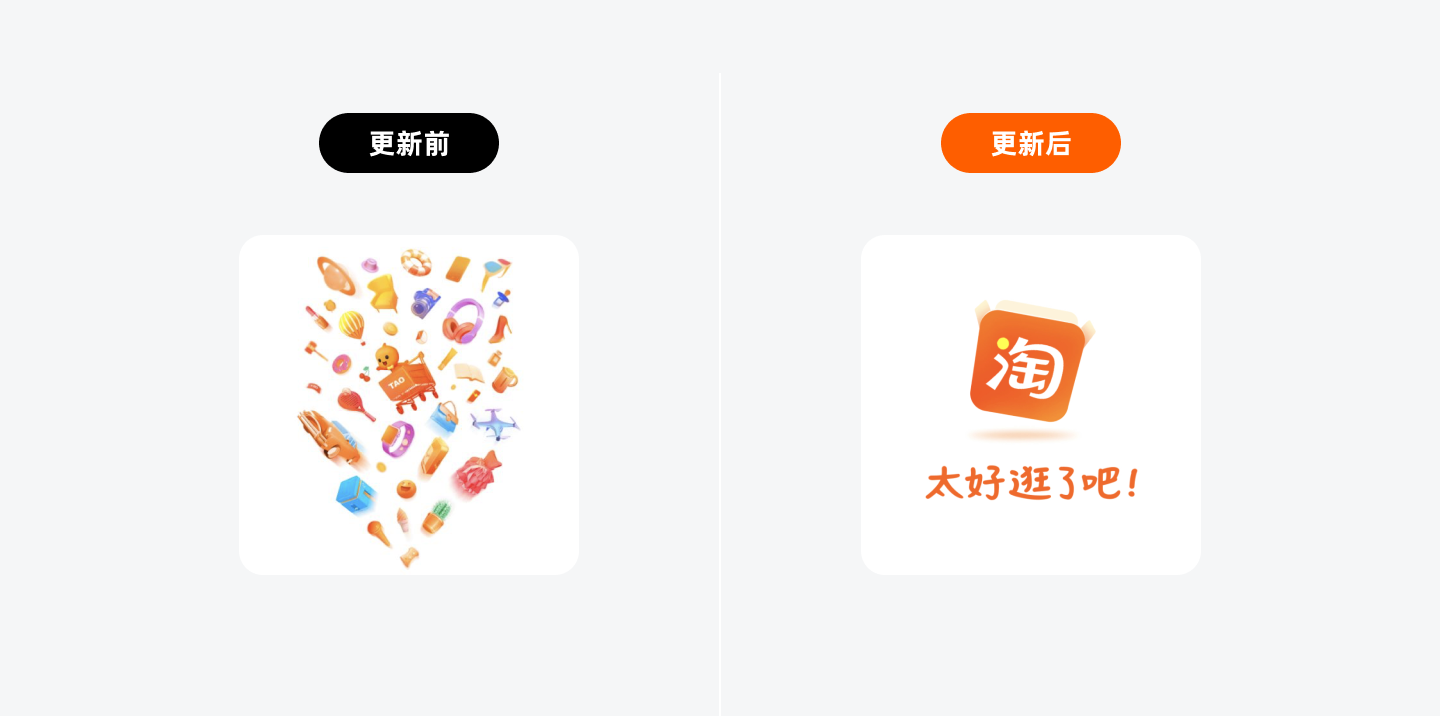
在最近的2021年,淘宝的slogan变为了“太好逛了吧”。代表性的是淘宝app打开的启动图从玲琅满目的商品图,换成了新的slogan:
图:淘宝启动页变化

图:淘宝的slogan变化

淘,又有“筛选”的意思,而筛选行为是要对某具体目标进行的,不可能凭空筛选,这个目标产生的过程,就是我们常说的“用户需求”。
“用户需求”的产生一般分为两种:有目的的需求和无目的的需求。
有目的的需求:需求产生的过程有户外广告、朋友推荐等。以这种方式产生的需求,用户会带着明确目标,这时用户直接打开软件,通过搜索,直接缩小商品范围,更快触达目标商品,在这种场景下,用户明显没有“逛”的心情。
无目的的需求:当用户在没有明确目标的情况下打开软件时,用户购物意向都是比较模糊的,没有明确选择区间。此时,如何让用户产生购买欲望,是产品设计时必须要重点思考的。
图:需求产生的类型

我们都知道,淘宝最开始的定位是“淘”,主打的是以导购型社区为目标,主要解决“用户来平台需要买什么”的问题,也就是有目的的消费需求。
针对这类用户,最简单的思路就是“让用户买到想要的东西”,基于这一思路,淘宝推出了“千人千面”的算法机制。
随着淘宝算法越来越精准,用户购买越来越效率,导致很多用户对于淘宝的使用心智固定在了购物平台,而不是内容消费平台。
但是算法是有一定的滞后性的,只有在用户产生数据后才能够进行精准推荐。(这个数据可以是在淘宝平台产生的,也可以是在其他平台产生的,比如说通过搜狗输入法输入了某个商品名)
所以单纯的靠精准的算法推荐,并不能解决用户的潜在需求。
图:不同需求类型的解决方案

在淘宝店铺的运营中,有一项重要的指标叫UV价值,指的是平均每个客户在店铺的销售额,数字越高说明访客的转化率越高,转化高就代表最终的GMV会高。
而根据淘宝的数据统计,店铺粉丝级别越高,对店铺的粘性越强,UV价值也就越高。最终反映在淘宝数据上就是GMV高,既利于平台,也利于商家。
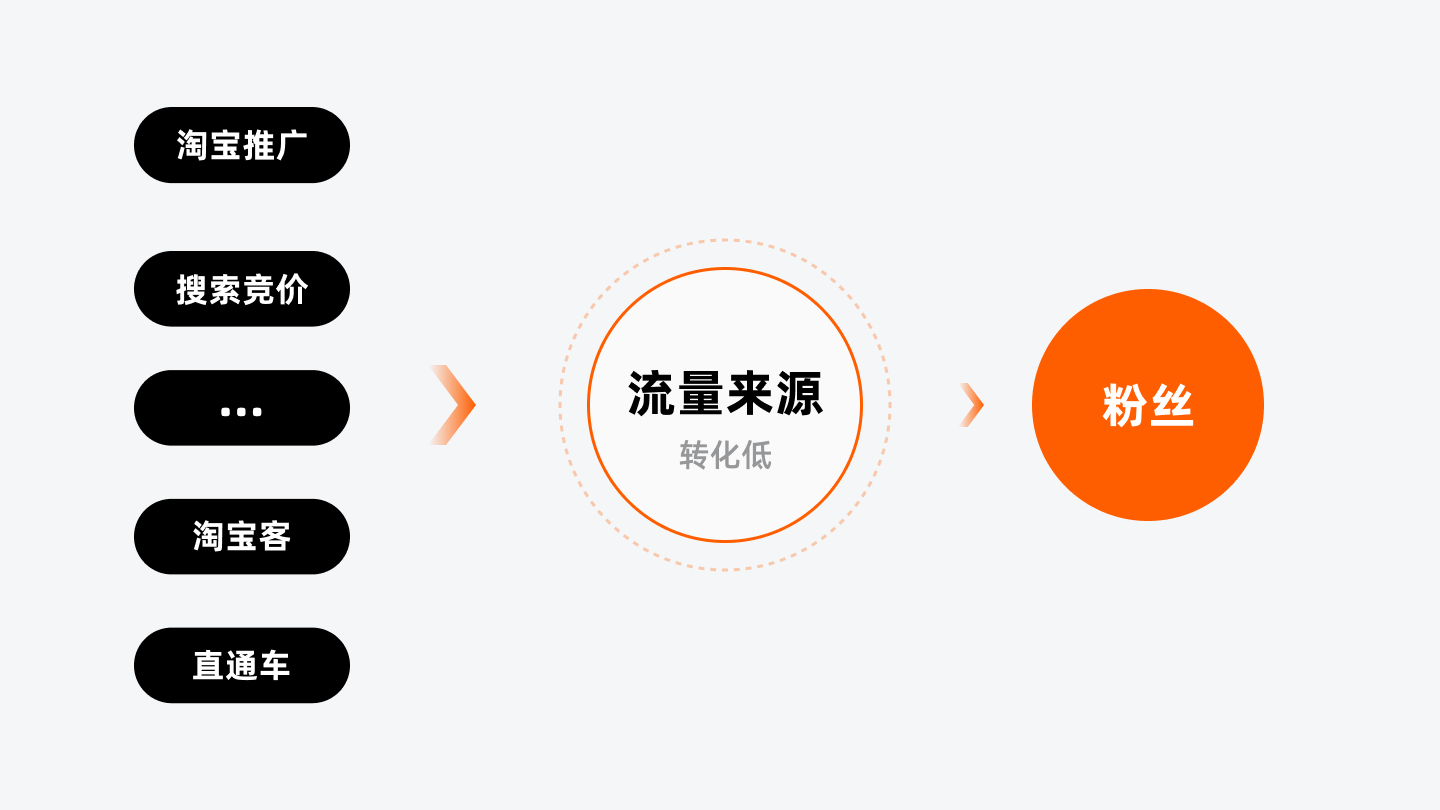
粉丝的积累需要流量,而淘宝店铺的流量来源一般分为:淘宝站内、淘宝站外,其中有包括淘宝推广、搜索竞价、淘宝客、直通车等方式,但这些流量通常是不稳定的,免费流量自不用说,付费流量的投入成本也对店铺的资金有一定要求。
所以店铺需要把这些吸引的流量,转化成店铺的粉丝。
举个例子,在很多电商平台上,店铺会有自己的引流款,这些商品不是为了毛利。只是起到为店铺引流的作用。
因为对于平台的店铺来说,持续不断且稳定的流量增长,不仅可以推动销售的稳定增长,也利于长期的发展方向。
图:淘宝流量来源

早在2015年,当时淘宝内部孵化淘宝头条,分享优质的消费类资讯内容,当时淘头条的MAU(月活跃用户)过亿。但随着视频内容的崛起,图文形式逐渐走下坡路,淘宝看准了直播带货的赛道,开始逐渐布局淘宝直播的内容形式。期间也相继加入了微淘、有好货、买家秀、好物点评团等内容形式。
但是这些内容一直分散在淘宝各个功能模块中,没有形成一个整体的社区化。
图:淘宝的内容矩阵

其中最成功的应该就属淘宝直播了,根据淘宝直播2021年度报告:2020年淘宝直播带来的GMV超过人民币4000亿元。
但是,直播的内容形式注定是以主播自上而下中心化的,用户是跟着主播走的,一旦主播下播以后,这些观众也会失去购买目标。
并且由于直播属于一对多的形式,越大的主播,观众越多,这时候主播和观众的互动率是很低的,久而久之,用户的互动积极性也会受打压。
图:以主播为中心化的淘宝直播

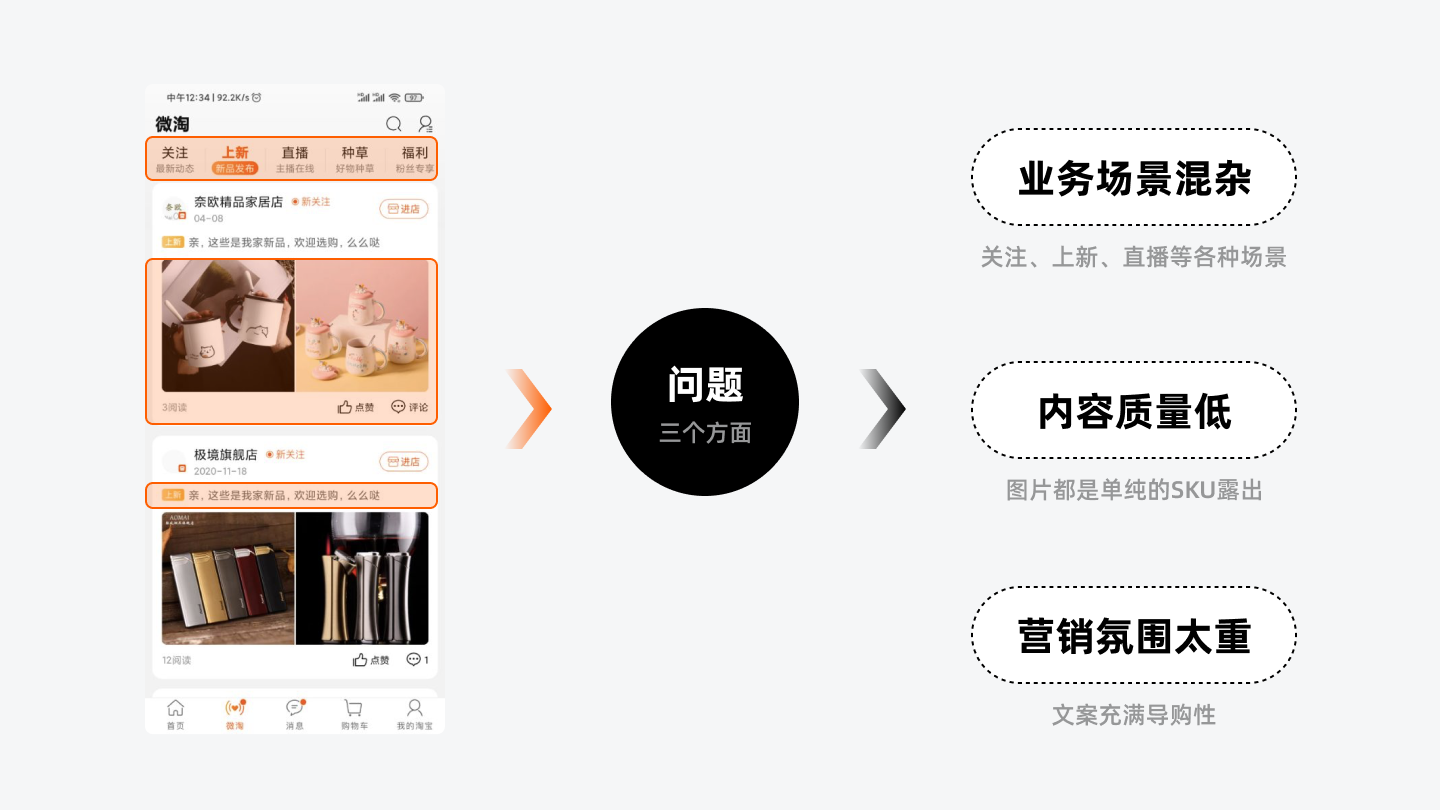
除了淘宝直播,近年来另一个改动比较大的应该就是微淘的出现了,在逛逛出现之前,一直占据底部栏的二号位,它的内容形式主要以店铺上新、直播、福利为主。
这也是淘宝在店铺私域流量运营上做的一次尝试,目的是为了让用户更容易和店铺产生连接。但是实际上,由于微淘的内容形式之间关联性不大,业务场景混乱,一些刚起步的商家也没有资源拓展多业务场景,导致内容质量参差不齐,影响转化。
淘宝做微淘中做内容的目的是为了让用户有东西可以逛,但是逛内容就代表着用户购买需求不明确,这又与营销场景相冲突(营销场景是为了让用户快速下单完成购买),所以微淘也一直被诟病转化率低。
图:微淘主要的三个问题

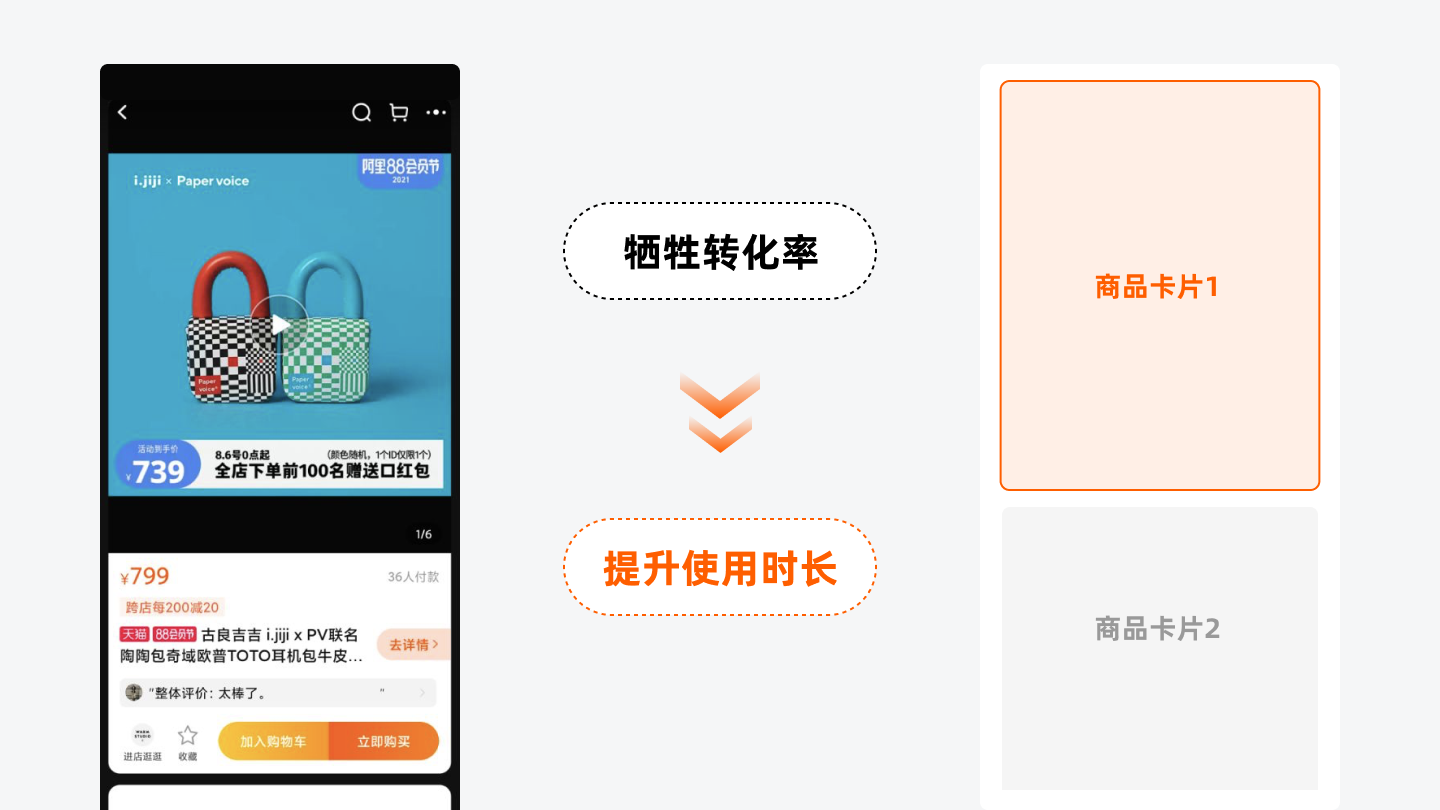
后来在2020年年底的时候,淘宝迎来了另一个比较大的改版,猜你喜欢变成了纵向的信息流,点击猜你喜欢进入的是一个流量的中转站。比如说点击一件衣服,下面全是衣服的推荐。
新版猜你喜欢的特点很明显,牺牲转化率,增加用户使用时长。在实际点击进入信息流中,用户总感觉下面有新的内容,这时候用户的心态普遍是浮躁的,会使用很短,甚至一两秒的时间决定是否深入了解产品。如果不喜欢,就会滑到下一个产品,无形中增加了用户在平台的停留时长。
据淘宝官方数据表示,此次猜你喜欢的大改版,淘宝用户的点击率和用户时长都提升了20%。
图:猜你喜欢改版,通过牺牲转化来提高使用时长

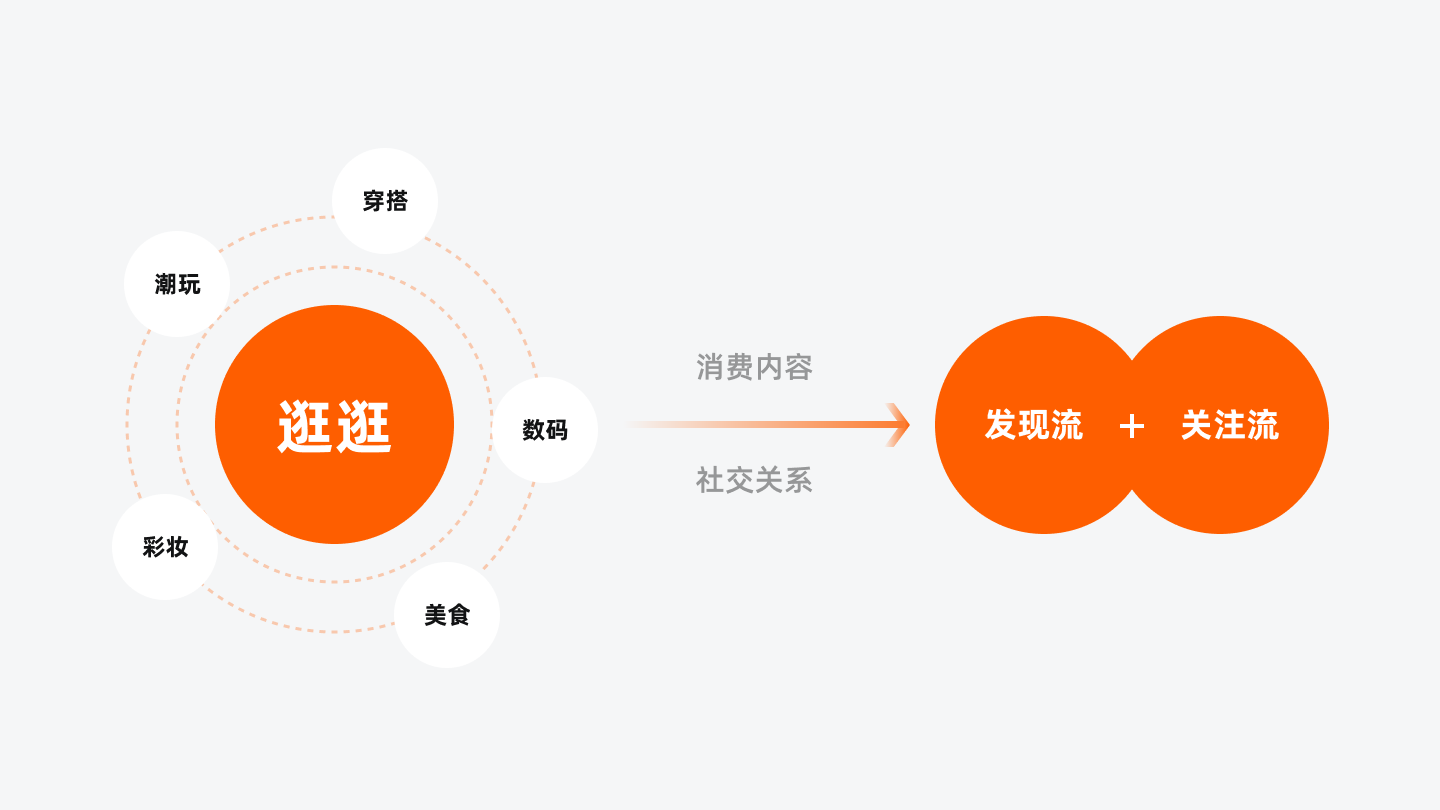
逛逛是以UGC内容形式为主的种草平台,顾名思义,就是消费者在无聊的时候,可以到处逛逛。
如果说信息流是纵向的内容推荐,那么逛逛就是通过大数据,横向的推荐内容,最终向商品引流。丰富的内容为其他消费者带来沉浸式购物体验,类比线下商圈,就是逛着逛着就把东西买了。
AISAS模型是一种用户决策分析模型,由电通公司(日本第一大广告公司)提出,是消费者行为学领域很成熟的理论模型之一。
AISAS模式将消费者从产生需求到最终完成购买的路径分成了五个阶段,既Attention(注意) - Interest(兴趣) - Search(搜索) - Action(行动) - Share(分享)。其中消费者在注意商品并产生兴趣之后的信息搜集(Search),以及产生购买行动之后的信息分享(Share),是当下互联网消费时代尤其重要的两个阶段。
搜索就是当用户对某商品产生兴趣之后,消费者会通过线上或者线下渠道来收集相关产品的信息,比如说评价、打分等。分享是在购买路径完成后,用户自发向身边人推荐商品的阶段,也就是口碑裂变,当然也有可能变成商品吐槽大会。
但是,在前文也提到了,搜索是在有明确对某个商品产生兴趣之后才会产生的动作,整个消费路径是单向进程的,缺少信息的互动与交换,用户很难有效辨别信息真伪,用户与商家依然存在信任问题,最终的购买壁垒依然存在。
图:AISAS消费模型的流程

随后,DCCI(互联网数据中心)在AISAS的基础上,提出了新的SICAS行为消费模型:
既 Sense(品牌与用户相互感知) - Interest&Interactive(产生兴趣并形成互动) - Connect&Communicate(建立联系并交互沟通) - Action(行动) - Share(分享)。
Sense,感知:品牌(商家) - 用户相互感知,通过多触点,在商家个用户之间建立感知,对用户来说,关注、分享、订阅、推送等,都是有效的感知行为,而商家要做的,就是想办法,通过什么样的方式或内容,让用户有效使用他们的感知行为(分享、点赞、订阅等行为)。
Interest&Interactive,产生兴趣和互动。在产生兴趣上,随着用户对传统的广告曝光和广告产生的印象的敏感度在降低,理解并响应用户的需求正在成为关键。站在用户的角度,观察用户真正想要的内容,衡量内容的指标不再是广告的传播率、曝光率,而是变成了点击率、点赞数、好评度等。
Connect&Communication,建立连接和产生沟通。在用户产生兴趣之后,通过平台提供的服务:客服,问大家,好评团等形式,完成用户信任的积累,帮助用户完成购买决策。
剩下的Action(购买行动)和Share(体验分享)与AISAS模式一样,就不展开说了。
图:SICAS消费模型的流程,以及和AISAS消费模型的区别

综上,SICAS模式前三点的核心观点是建立联系,也就是互动,这也与时下流行的种草经济不谋而合。
种草行为本质上是人与人之间的一种互动关系,互动天然的容易产生强关系链,而强关系也意味着情感联结和信任,最终会形成社群关系。随着越来越多拥有相同消费偏好的用户聚拢,用户消费习惯逐渐圈层化,在各垂直的消费圈层中得到身份认同感。
在这种社群氛围的烘托下,用户更容易表现出高表达欲和参与度,既用户不仅是内容的消费者,同时也会发展为内容的生产者。
图:逛逛想打造的种草生态

综上结合淘宝的问题以及消费模式的转变,我们可以得出淘宝近期疯狂改版的思路:
图:淘宝改版思路

在了解上述淘宝自身的问题和新消费类型带来的冲击后,可以总结淘宝最近经常改版的战略可以分为两个方向:转化的归转化,内容的归内容。
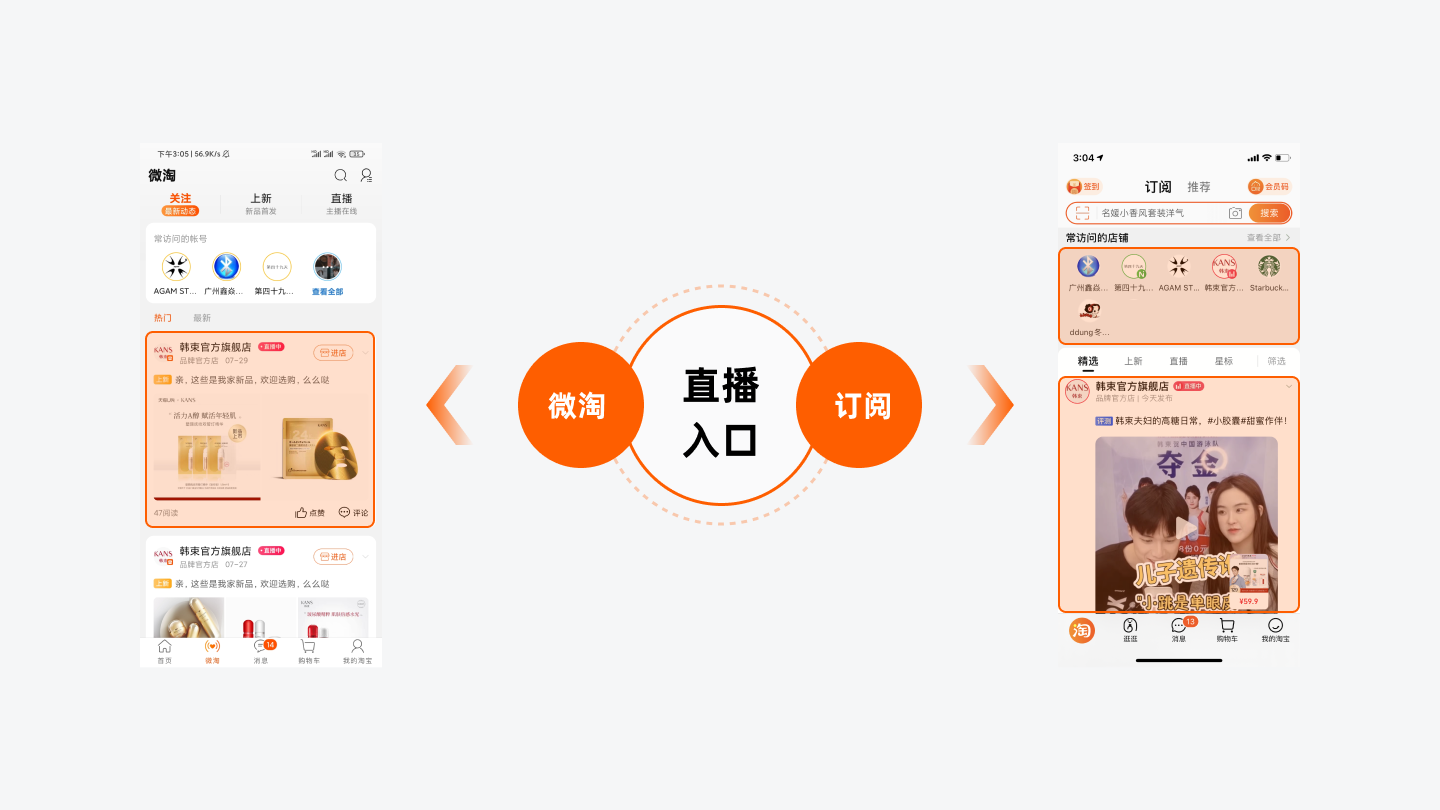
淘宝第一个改版是将原来的微淘升级为了订阅,并且放在首页上的tab,与推荐并列。此次改版,最大的改变就是拆分了店铺运营的内容,让不擅长做内容的商家可以专注自家的店铺运营。
图:首页专注商品转化,逛逛专注内容消费

新版订阅的精选一栏中:包括上新、买家、评测等,这些内容一起构成商家和粉丝的互动模式,吸引新客快速转粉,同时也增加了老客户的黏性。
在之前微淘的版本,用户需要点击微淘-点击店铺-点击订阅,升级后的订阅路径变成了左滑进入订阅页面-直接订阅店铺。点击直播可以直接进入直播间
更短的触达路径加上私域流量的运营,优化之前微淘转化率低的问题。
图:路径图,直接进入直播间,直接订阅店铺

图:提高直播入口权重

另一个重要改版是“买家秀”社区升级成为“逛逛”,为了弱化逛逛的购物属性,强化社区氛围,逛逛在产品的商业化设计上十分克制,主要围绕引导用户进行内容消费和互动为目的进行设计。
在内容分发形式上,分为了以平台推荐为主的“发现流”和以社交关系链主导的“关注流”,更加注重内容垂直和精细化。
图:逛逛的内容分类

逛逛的发现模块与小红书类似,都属于种草型内容社区。内容主要以穿搭、彩妆等淘宝擅长的领域为主。
页面的布局形式和首页的商品流一样,以双列信息流呈现,和单列相比,一方面,给用户提供多样化的选择,承载不同的内容形式(短视频、图文),延长用户在平台的停留时长,同时也为其他内容引流,模拟更真实的线下“逛街”体验。
另一方面,和首页注重转化率的算法机制不同,影响发现流推荐算法的因素除了本身的内容质量,还会受到用户浏览行为的影响,比如浏览内容时产生的关注、收藏、点赞、评论等互动行为。
图:表现内容互动率的互动指标

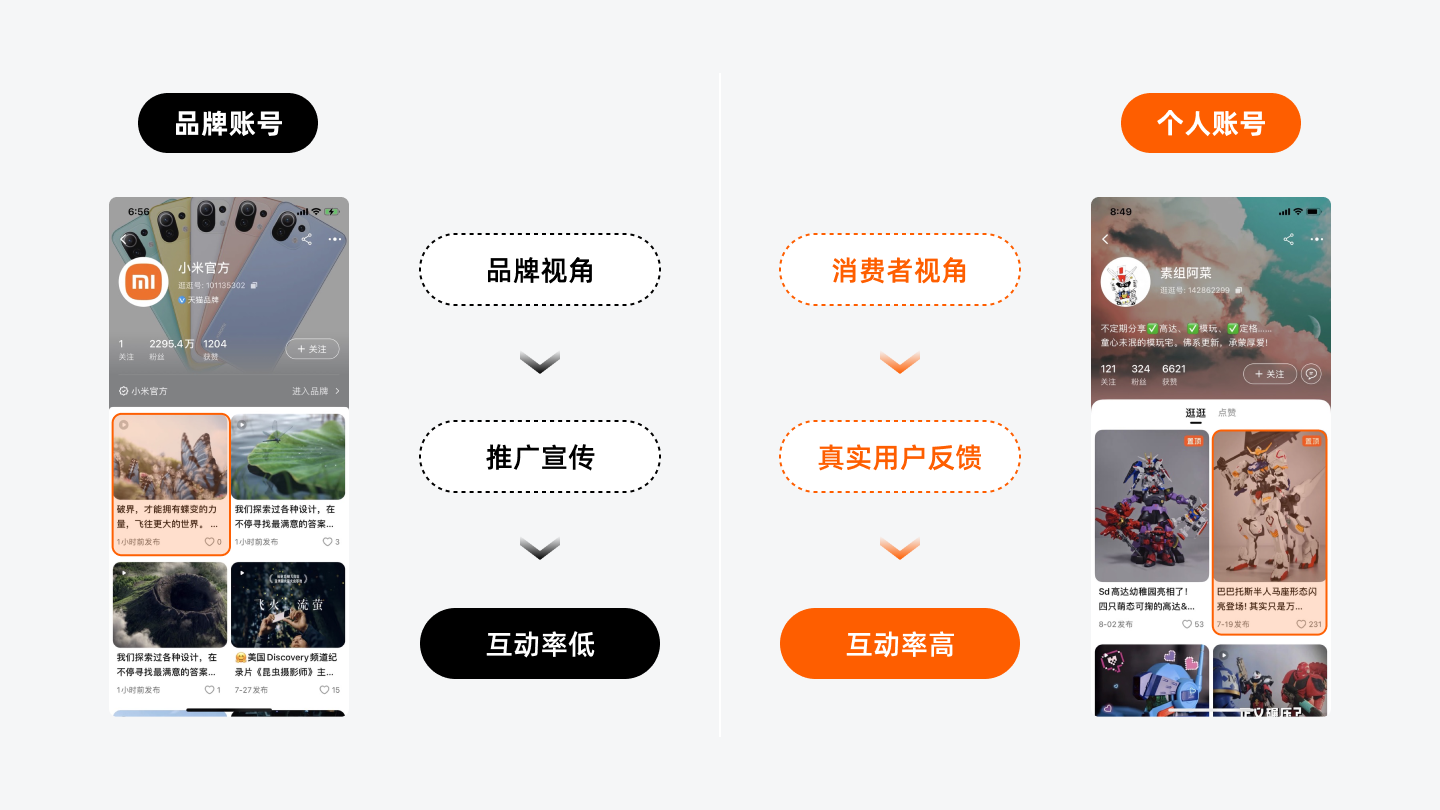
逛逛相比首页推荐,去中心化的机制也更加明显,举例来说,小米官方店的号,粉丝量达到了千万级,但是内容的互动率很低,点赞评论甚至不超过个位数。
个人认为是因为品牌天然的自带营销属性,用户在看到品牌账号时,很容易形成品牌注册账号是为了卖产品给我的刻板印象。
这也反映了逛逛的流量重点落在消费者的内容上,以消费者视角为突破口,摆脱和商品相关的品牌属性,注重普通用户对商品的真实评价,而不是围绕IP账号产生的内容消费。
图:小米账号和个人账号互动率对比

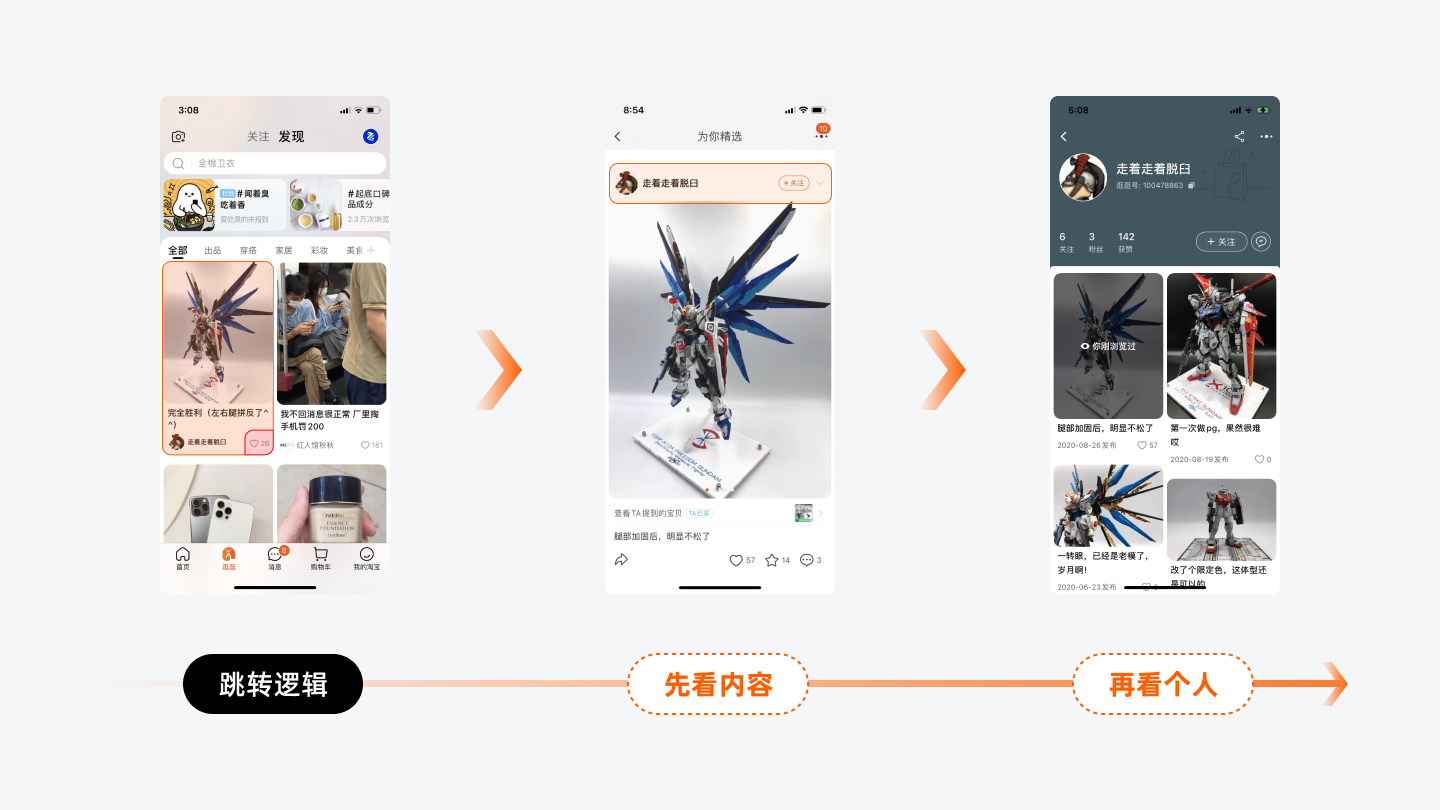
在用户路径的引导上,发现页并不支持点击头像进入用户主页,只能先点击进入内容详情页然后才可以进行关注等操作,即先看内容,再关注人。
图:更关注内容转化率

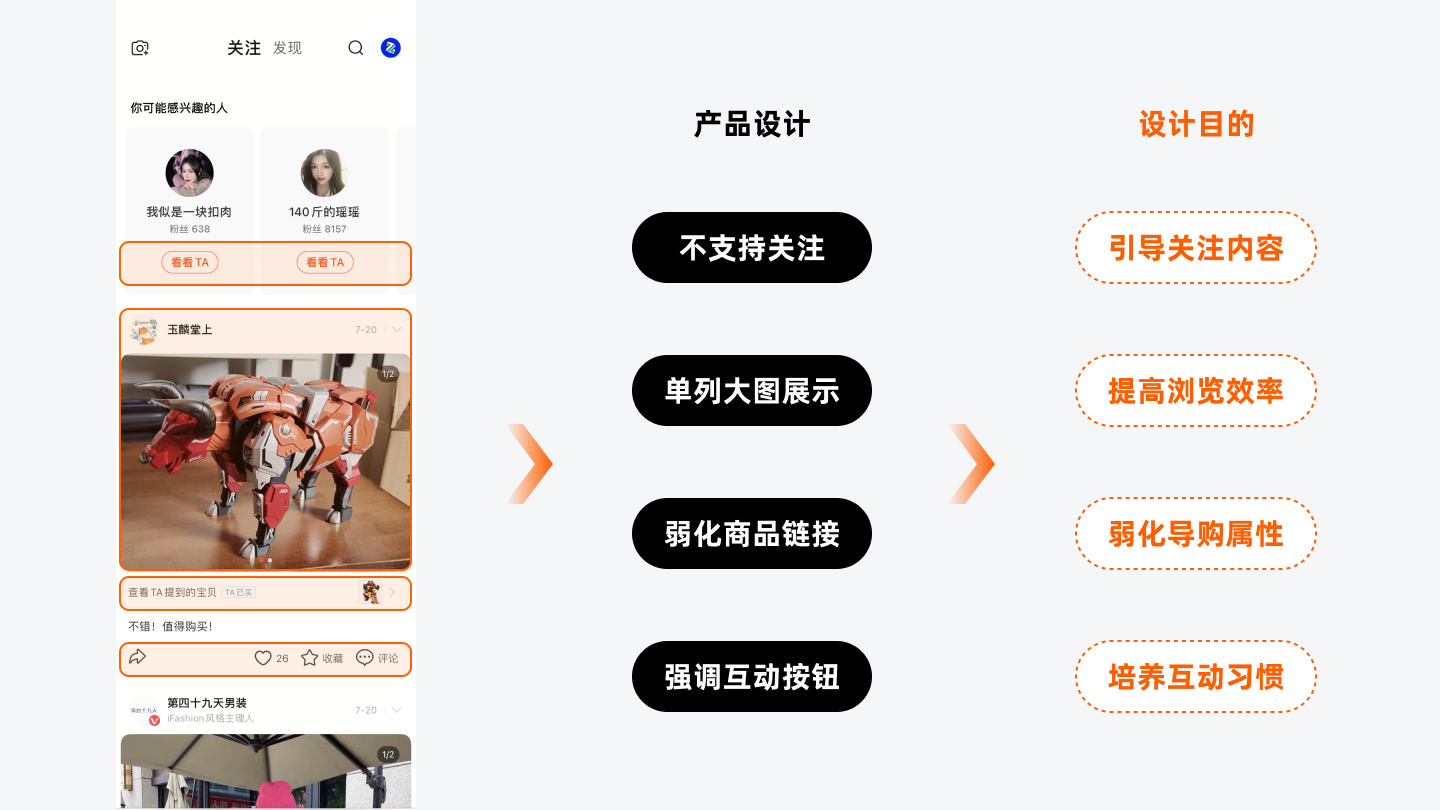
另外一个人关注流的动态则加强调社交关系的转化,因为是经过用户主动“关注”过后筛选出来的内容,是内容生产者和内容消费者相互选择的关系,所以在产品设计上以单列大图为展现形式,帮助用户消费内容。为了防止让用户感受到广告的营销感,产品设计上特地强调了分享、点赞、收藏、评论等按钮,弱化商品链接。
和其他的社区一样,关注信息流中也会推荐一些“你可能感兴趣的人”,但不同的是,用户无法直接关注推荐的博主,需要先“查看TA”,进入博主的个人页后才可以进行关注操作,这样的目的主要是为了让用户了解达人的领域内容之后,再决定是否关注,这样的关注更加有效,粘性更强。
图:“关注流”视觉设计的思路

“逛逛”的内容形式很好地弥补了淘宝缺乏用户导购的问题(俗称种草),依托KOL产出的优质内容,与消费者产生情感上的价值链接,创造出用户的潜在需求。
这次改版之后,很多人说这是小红书。关注、发现、垂直分类栏,都和小红书很相似。
淘宝和小红书对内容的分发模式是不同,小红书默认分类栏处于收起状态,只有主动下拉的时候太会出现,由此可以看出小红书对自己的内容推荐还是比较有信心的,由于一开始就是做内容起家,所以对自身平台用户的喜好是有所了解的。
但是淘宝是一个电商起家的平台,在内容方面,缺乏对用户的偏好判断,所以逛逛的导航栏下方,会加入了“官方话题栏目”和“官方出品的内容”,利用精选话题引导社区内容的方向,一定程度上也可以通过话题数据了解平台用户的偏好。
图:小红书比淘宝更懂用户喜欢什么内容

小红书等平台不光有购物种草,还有学习、音乐、科普等内容也相对成熟。和淘宝转型社区内容一样,小红书也在进行图文、视频向直播内容扩展的战略方向。所以我们会发现,在小红书的编辑内容上,视频和直播是强露出的,且不支持位置更换。
再来看逛逛的内容,以穿搭、彩妆为首的消费品内容,这些都是淘宝擅长的领域,容易产出优质内容,反过来说,这些内容最终也都是可以在淘宝上可以消费到的,最终还是以平台商品转化为目的。
图:内容形式对平台战略的影响

小红书在内容消费形式上,比逛逛更加注重互动:首页瀑布流点击进入二级的内容页后,可以直观的看到博主全部的文本简介,以及下方的用户评论内容,用户消费的不光是图文本身的内容,也是其他用户评论产生的内容,更容易产生社交关系链。
逛逛则更注重内容本身的消费效率:产品设计上使用沉浸式的下滑体验,用户点击产品图后,进入的是同系列产品的瀑布流,如果想要查看评论的话,需要点击评论icon进行二次跳转,此时用户会一直专注于内容的消费,容易忽略其他用户评价等内容。
图:提高互动率的产品设计

此次淘宝做内容社区的优势之处在于,淘宝将社交关系融入到了商品的消费链路中,消费者通过商品体验、测评、种草等方式,和平台产生互动,建立联系。
而淘宝最不缺的就是商品,并且拥有8亿多的消费者,和其他平台相比,更容易产生垂直领域的优质内容和专业的KOL,但是要想经营一个优质社群,除了需要一批优质的内容创造者,还需要考虑后续涌现的用户是否会对现有社群模式产生冲击。(比如知乎开放用户注册后,导致内容注水的现象)
因为淘宝本身相当于一个巨型供货方,大大缩短了带货变现的路径和难度,不同于小红书这类平台,它们最开始是没有带货模式的,常常需要通过接推广给其他商品引流来变现。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:抓马桥分桥
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计师作为产研环节非常重要的角色,相信很多同学经常遇见这么一个情况:
项目迭代周期紧,需求文档堆成山,面对海量的需求,我们...
要么迁就时间,成了只会画图没有想法的机器。
要么变身肝帝,成了用头发做设计的灵魂画师。
那么,在紧张的业务迭代流程中,我们如何抓住重点,并有的放矢的“集中精力做大事”呢?
所谓:不谋全局者,不足以某一域。
在我们的设计工作中,很多时候“抓重点”比“好设计”更重要。
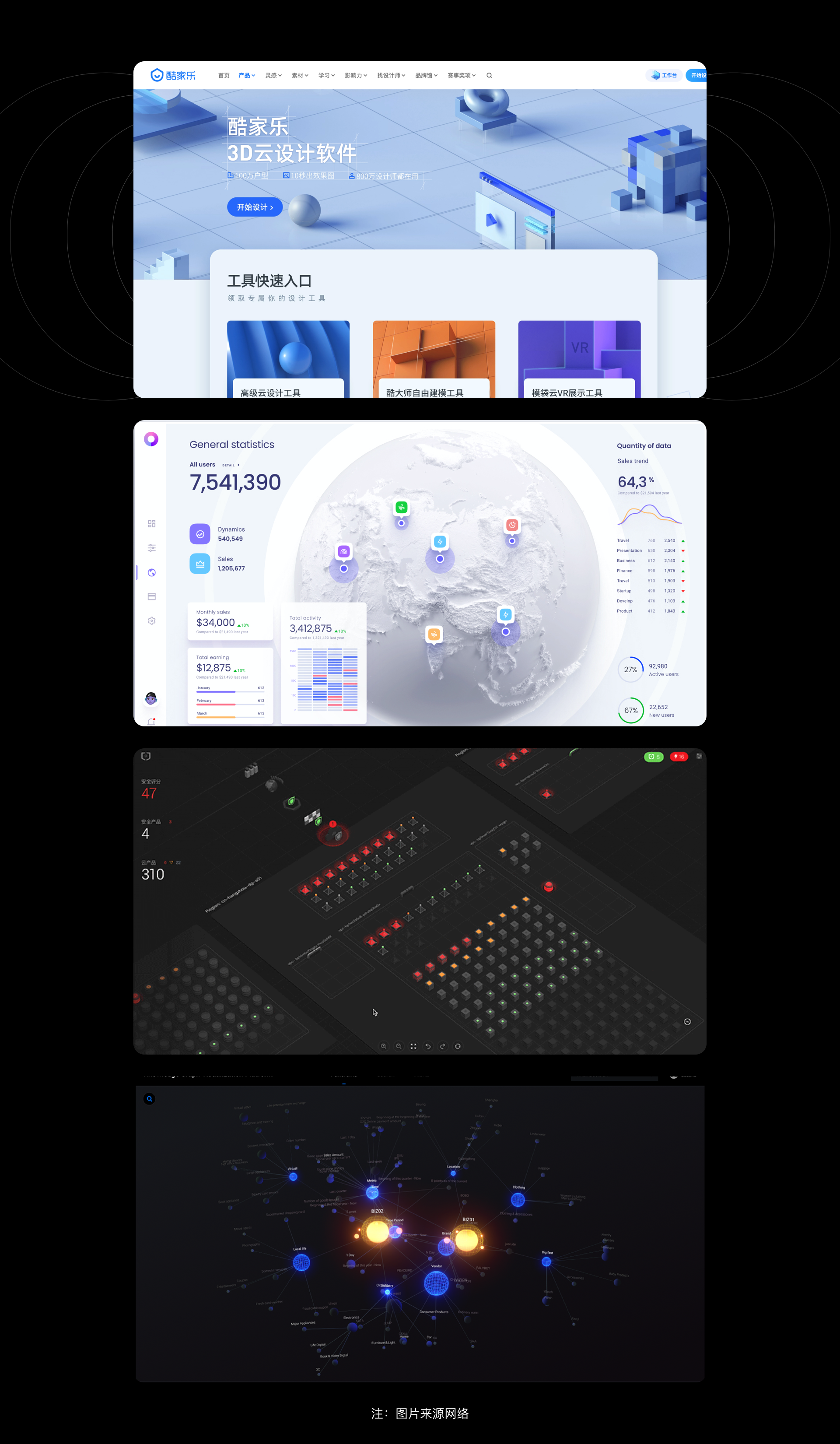
这里我们基于酷大师的产品迭代,给大家分享一个思路。
先给大家介绍一下酷大师的背景:
酷大师产品定位:面向设计领域的在线建模工具和内容平台。
酷大师当前阶段:0-1搭建并完善用户体验闭环。
酷大师阶段目标:服务用户增长的同时,提高用户留存。(站点留存→引流→工具留存)
在一周一迭代,交付任务紧的敏捷流程中。以下是我们在其中的一些实践:
酷大师项目启动至今,已经大致完成了站点从0-1的内容搭建。
站点的主要模块包含:首页、模型广场、工作台、帮助中心、活动中心、课程中心。
他们相互独立,又相互影响。
独立好懂,聪明的亲们通过名字就能猜出各个模块的功能,并且这些功能彼此都不可替代。
那么他们是怎么相互影响的呢?
这里引出一个词:系统化
请看下图:

同样一个事物,独立的看,和把它放到一个系统中看,我们可能会有不同的理解。
同理,当我们把酷大师站点当作一个系统来看时,再结合我们的业务指标,我们可以把这个系统转译成如下模型:

从抽象到具象,我们把整个模型分为三个指标类型:
1、核心指标:
整个项目为之负责的目标,是评判所有项目行为的基本准则。
2、策略指标:
影响核心指标的所有变量集合,是基于产品策略拆解出来的二级支撑性指标。
3、行为指标:
随着策略指标的精细化,产品的策略指标最后都会对应到一个或者多个具体的用户行为指标。
我们可以通过模型找到影响业务核心指标的重点发力板块,也可以通过最底层的行为指标去反推上层的策略指标,进而量化设计价值。
到这里,我们也就可以在这个系统中,找到对核心指标影响较大的策略指标,他们分别是:注册UV数、站点引流UV数和客户端引流UV数。
这三个策略指标对应的产品板块分别是:游客页、详情页和工作台。
他们就是设计接下来需要在酷大师众多产品模块中着重发力的项目。
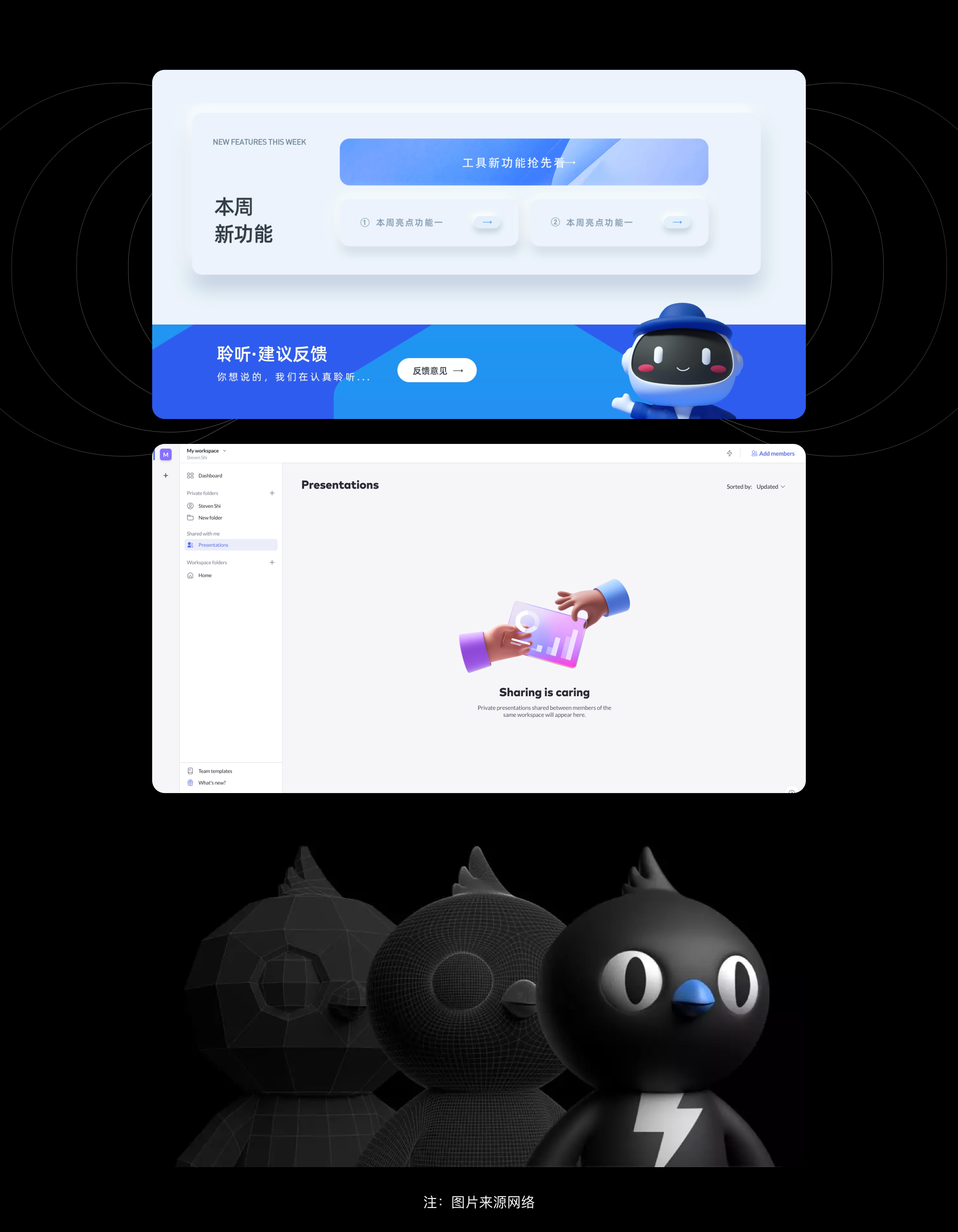
说完了产品目标和拆解,我们来看看用户。
市场和用研同学往往可以在项目前期给我们输入很多关于用户的数据,在项目初期,我们可以把这些信息抽象成几个有代表性的关键词。
下图是酷大师用户关键词,可以帮助我们定制大的设计思路,不过在一些更细的业务场景中,这些信息并不给到更清晰的设计指导。

所以在此基础上,我们可以把这些信息作为一个一个的内容切片,通过不同的标准来重新组织这些切片,进而得到一个相对系统化的用户信息。
我们换一个维度,再做一次梳理分析:

可以看到,当我们把酷大师用户以不同阶段做划分,从新游客到资深用户,不同阶段的用户对于产品的诉求有着明显差异性。
游客和新用户更注重价值和需求的匹配;资深用户更注重实际产品价值的最大化。
并且我们对于不同的用户群体,需要对应不同的产品策略,甚至不同的“端”来承接用户需求。
到这里,我们已经可以通过以上信息,在产品的不同链路里规划不同的设计策略了。
不过有时候需求对标的用户群体比较聚焦,以上信息还是不够说服我们自己的话,还有最后一个技能,就是找到和需求高度对标的用户(注意,是高度对标),和他们深度交流,为他们做用户画像:

(图中为虚拟数据,仅供参考)
PS:这里的用户画像需要根据实际的业务需求来针对性的采集信息,这是一个比较灵活的过程,需要设计师拿捏其中的尺寸。
通过以上三个维度的用户数据,我们就可以根据产品的不同模块,找到对标的用户群体,然后为其做对应的设计策略。
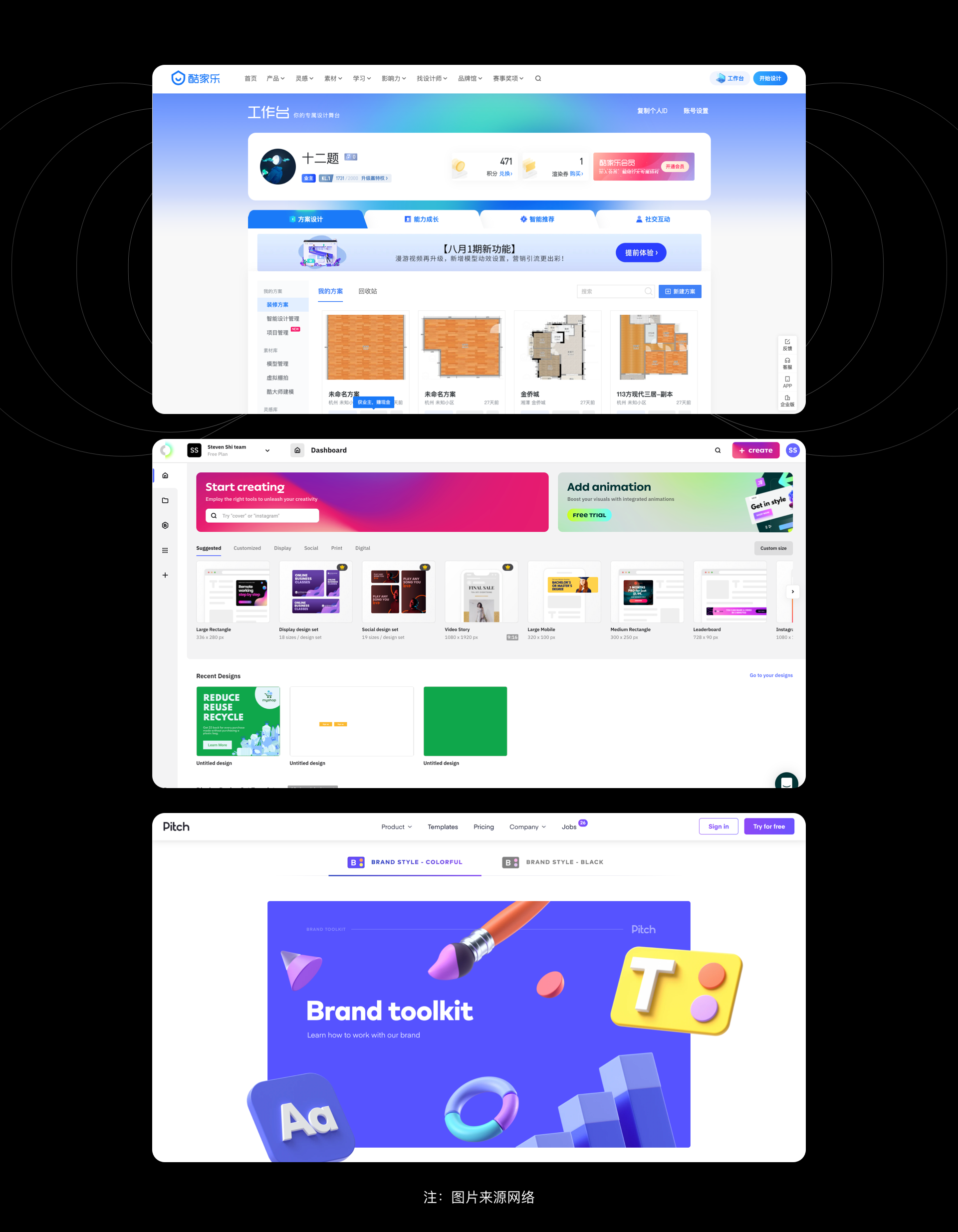
接下来就是第三步:
通过用户访谈和调研结果看,如果用一句话来描述酷大师客户端的用户特点的话,应该是这样的:

基于用户特点和业务诉求,我们再结合服务模型,我们可以一步步推导出我们的设计策略。

当设计策略明确后,结合实际的业务需求,接下来就是有的放矢的设计实施过程。
回想我们的生活,最吸引用户眼球的传播方式是什么?思前想后,我觉得是电视直播,因为通过它,自诩谨慎机智的我买了人生第一箱「生发水」...
1、你是否有脱发的烦恼? → 诉求
2、用了一堆产品,却迟迟没有效果? → 顾虑
3、我们有北美硅谷防脱技术+南亚失传生发秘方! → 优势
4、主持人和甲方撕破脸,工厂紧急调货、买一送五!!! → 驱动
事实证明,「生发水」没有白买,因为后来我发现这和酷大师游客页的业务目标几乎一致:“在没有互动的情况下以很短的时间把用户从游客转变为消费者。”
通过前面的用户分析我们可以知道:对于酷大师的游客用户&新用户而言,他们更多关注于产品价值和自己需求的匹配程度。
那么如何在短时间里向用户传达信息,并促成注册转化呢?
我们从诉求->顾虑->驱动三个维度来去组织我们的优势信息。
因此在面向此类用户时,除了对他们介绍酷大师的共性价值外,需要重点介绍酷大师的差异性价值,以及足够有吸引力的驱动利益点。
如下图:

基于上文分析,我们再基于目前产品可提供的能力范围,结合用户反馈,把信息和用户需求做一一对应,然后再给出设计解法。
正所谓:条条大路通罗马,各个小道奔安康。只要设计策略是正确的,那么具体的设计方案就是合理的,篇幅有限,这里就不做展开。

万物皆可度量,设计并不例外。系统是度量设计成果的最好“尺寸”。
怎么度量?还记得最初的指标模型么?
1、通过技术手段监控用户的行为指标:
“按钮点击、停留时长、滑动屏数、返回&跳出率...”
2、通过行为指标反推对策略指标的影响。
“按钮点击提高 → 页面引流效果提高。”
3、通过AB测试、上线前后变量监测等其他手段,对比出设计在数据上带来的变化。
通过以上方法,我们可以直观的看到设计在整个项目中的贡献。
那么在酷大师项目中,这个成果是多少呢?请看下图:

ps:图中注册转化和老用户登录转化是以设计为唯一变量带来的数据提高。
以上就是酷大师从0-1过程中的主要思考点,从前期业务拆解分析、用户调研,到制定设计策略,再到设计实施,最后到成果验证。

到这里,我们也基本回答了最开始的问题:我们如何在业务迭代中抓重点,并有的放矢的“集中精力做大事”。
以这样的思路,我们就能以有限的精力,最大程度保证业务的目标的实现,也能对用户的关键路径做有效的体验提升。
1):设计师不能盲目跟随需求,更不能对需求一视同仁,什么都想做好的结果就是什么都做不好。我们需要有一个自己判断标准。
2):“系统”是一个标准,也是一个视角。他影响着我们对业务、对需求、对用户以及设计的理解。
3):“系统”本身不重要,用“系统”的思维来看待事物很重要。
4):多个视角看到的东西,一定比单视角看到的更全面。
以上内容,和诸位共勉。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:酷家乐UED
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
众所周知,人机交互是一门集调研,构思,设计和测试为一体的学科。作为一门覆盖多领域的多学科,包括并不限于心理学,行为学,编程,工程,设计,调研,和工商管理,现代人机交互的核心已经不再是从技术层面去解决问题, 而是侧重于以多个视角去挖掘问题的本质并思考问题背后的价值。也因此,人机交互学术界一直以来都试图寻找一种思考模式,或者理论模型,去将复杂的思考流程提炼出来。

近三十年来,人机交互领域的方法论可谓百花齐放,尽管许多知名研究机构与院校都发布了不同的设计模型与流程图,但是其内核终究大致相同(寻找问题——定义问题——设计——测试)。
以下是近年来国际最主流的七种人机交互设计模型:
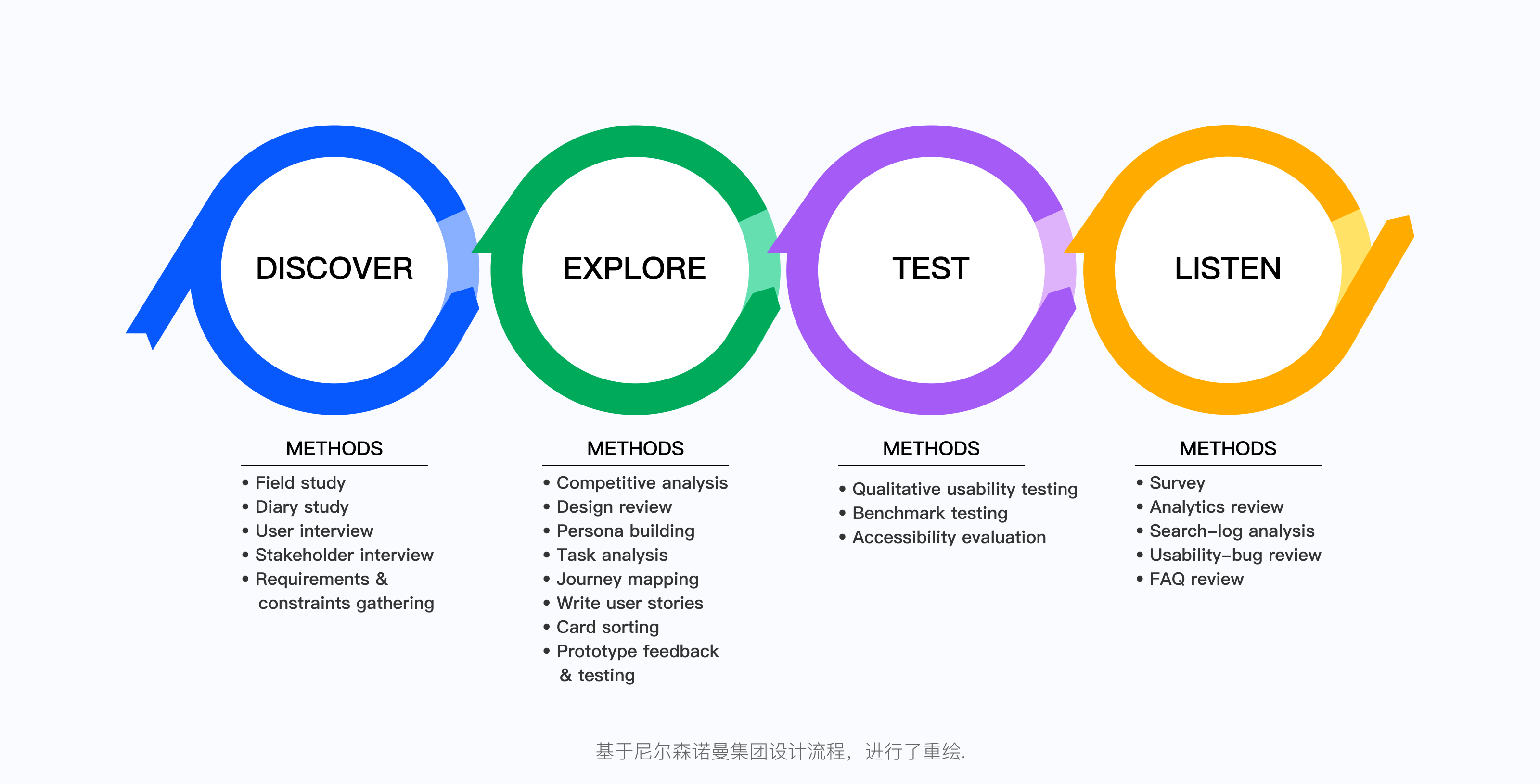
1. 尼尔森诺曼集团设计流程 (Nielsen Norman Group)
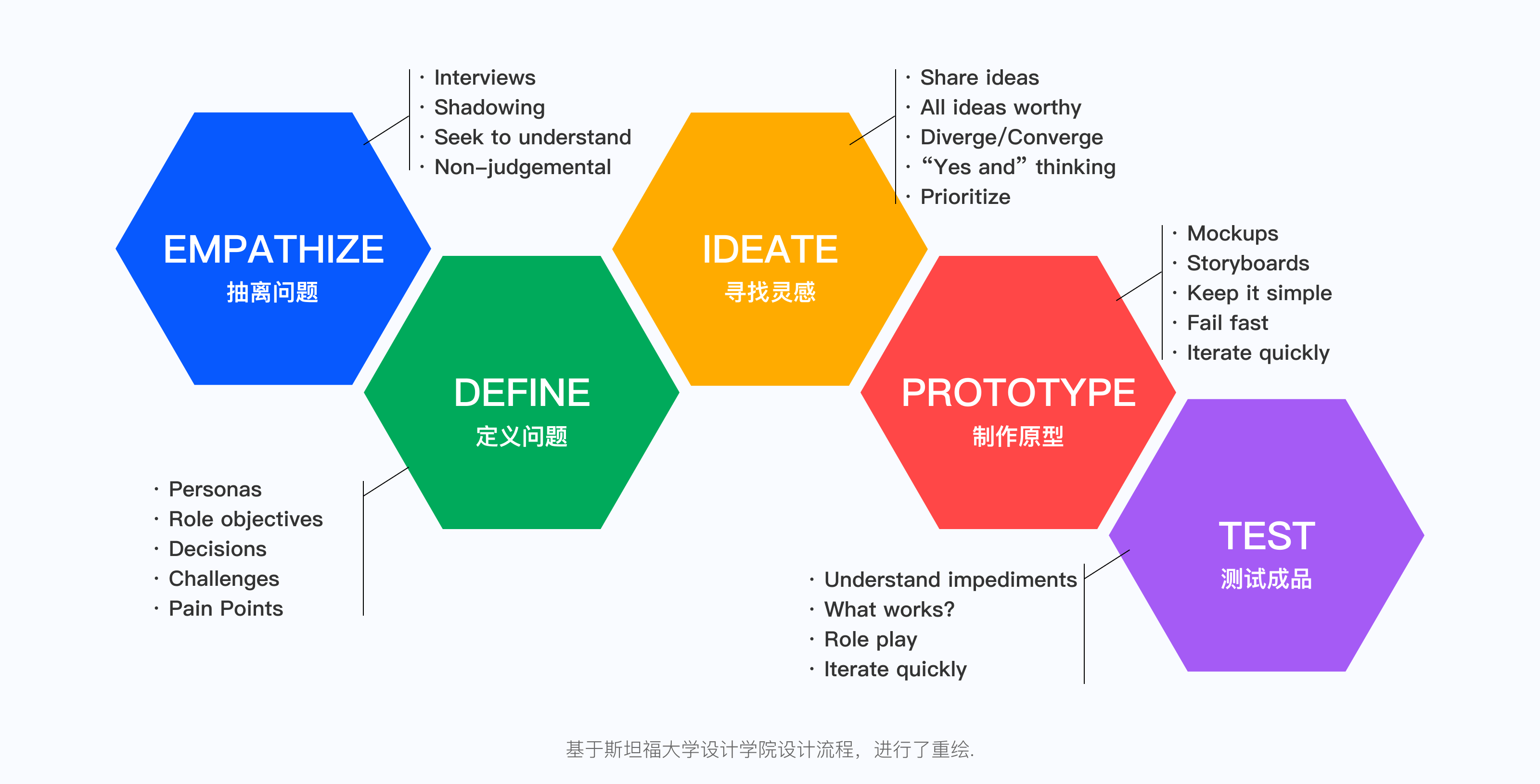
2. 斯坦福大学设计学院设计流程(Stanford Design Thinking Process)
3. 《情景化设计:为生活而设计》 中的设计流程 (Contextual Design: Design for Life)
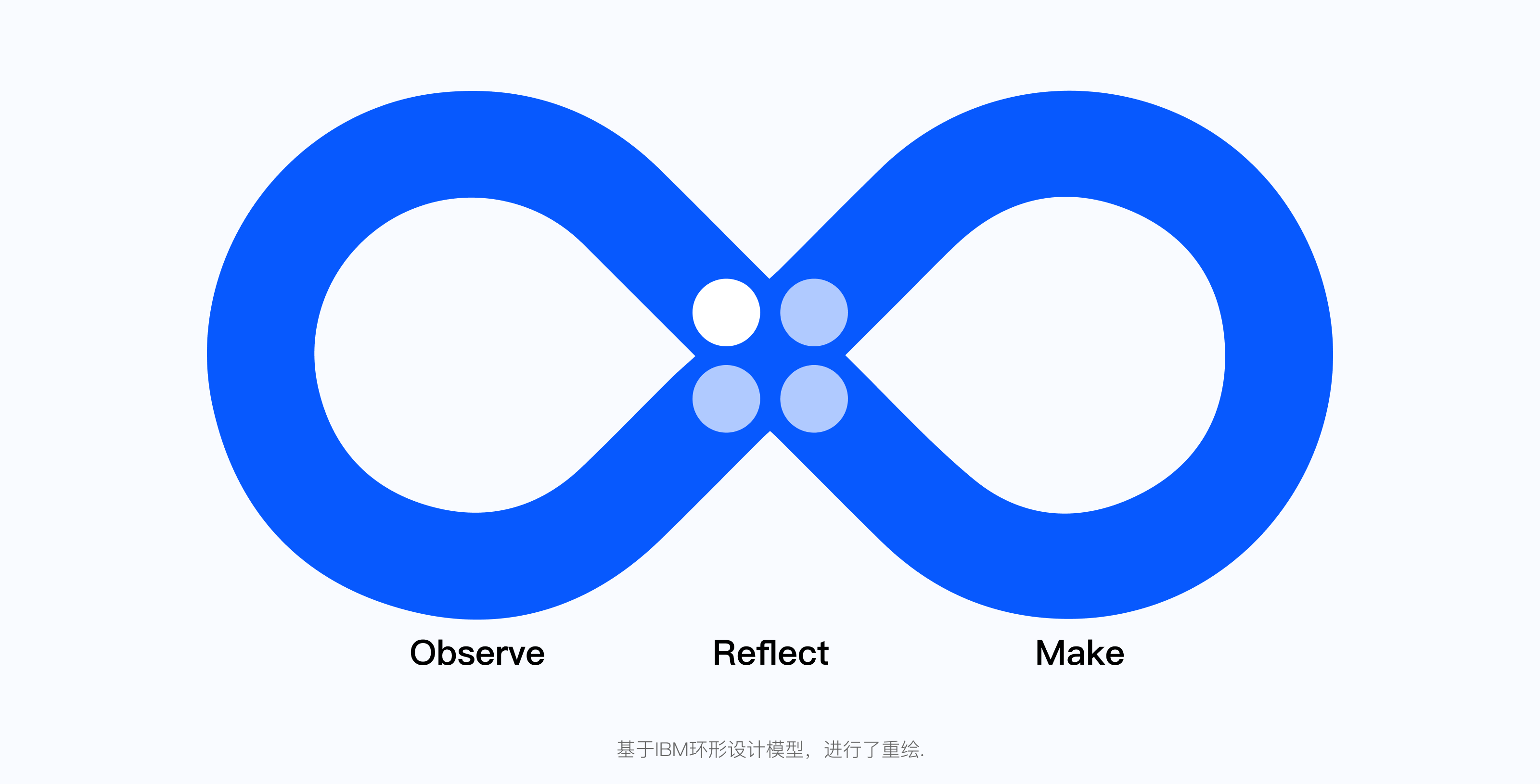
4. IBM环形设计模型 (IBM Loop Model)
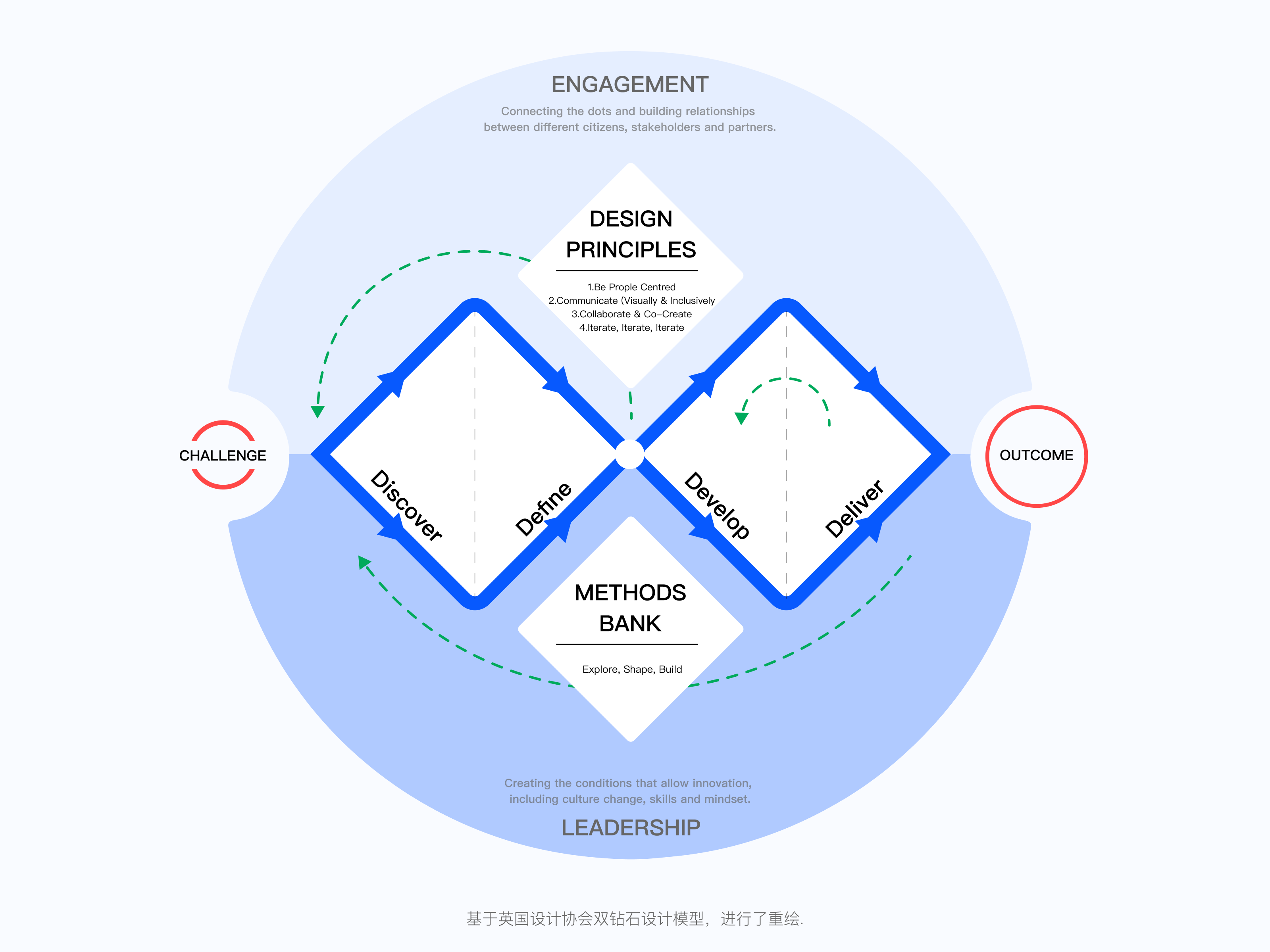
5. 英国设计协会双钻石设计模型(Design Council Double Diamond)
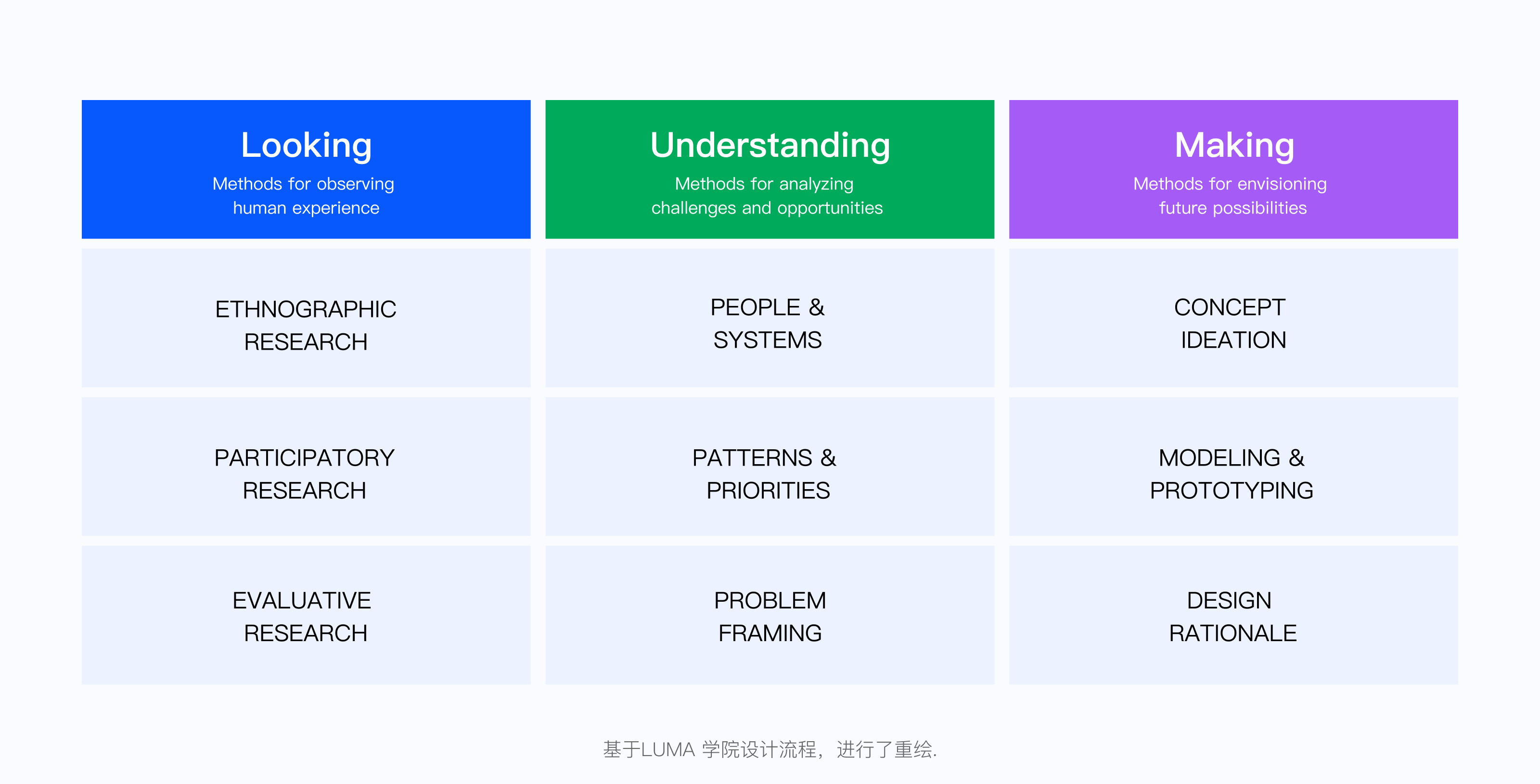
6. LUMA 学院设计流程(LUMA Institute Design process)
7. Dubberly Design Office 桥型设计模型(Analysis-Synthesis Bridge Model)
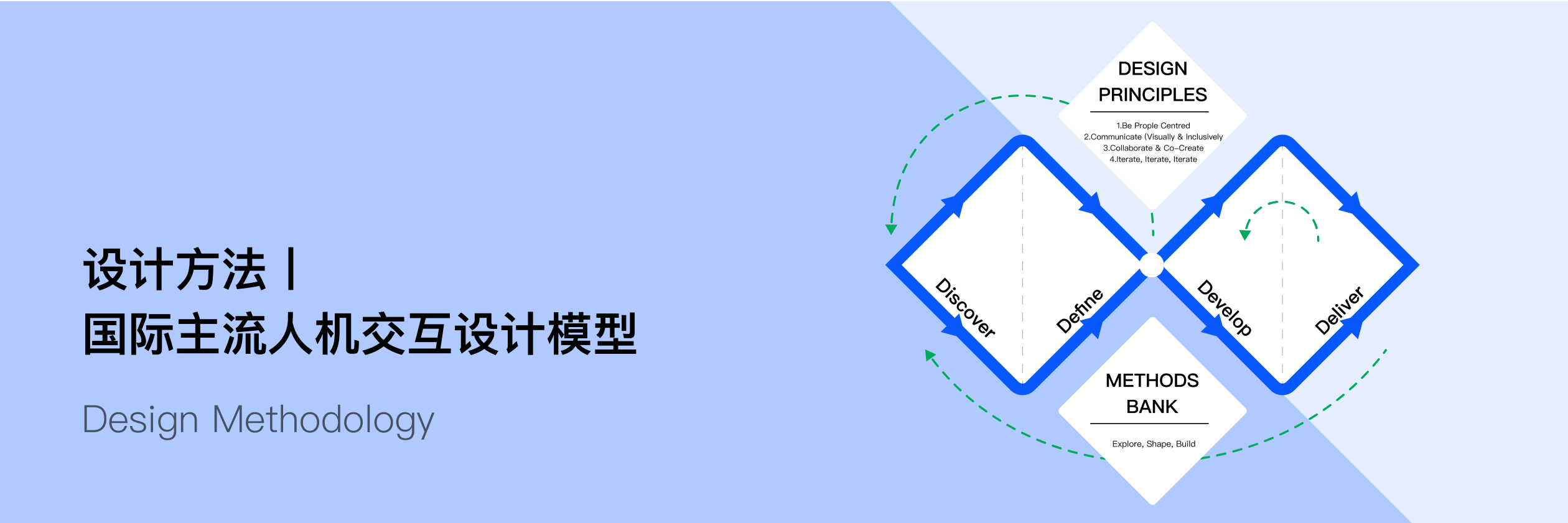
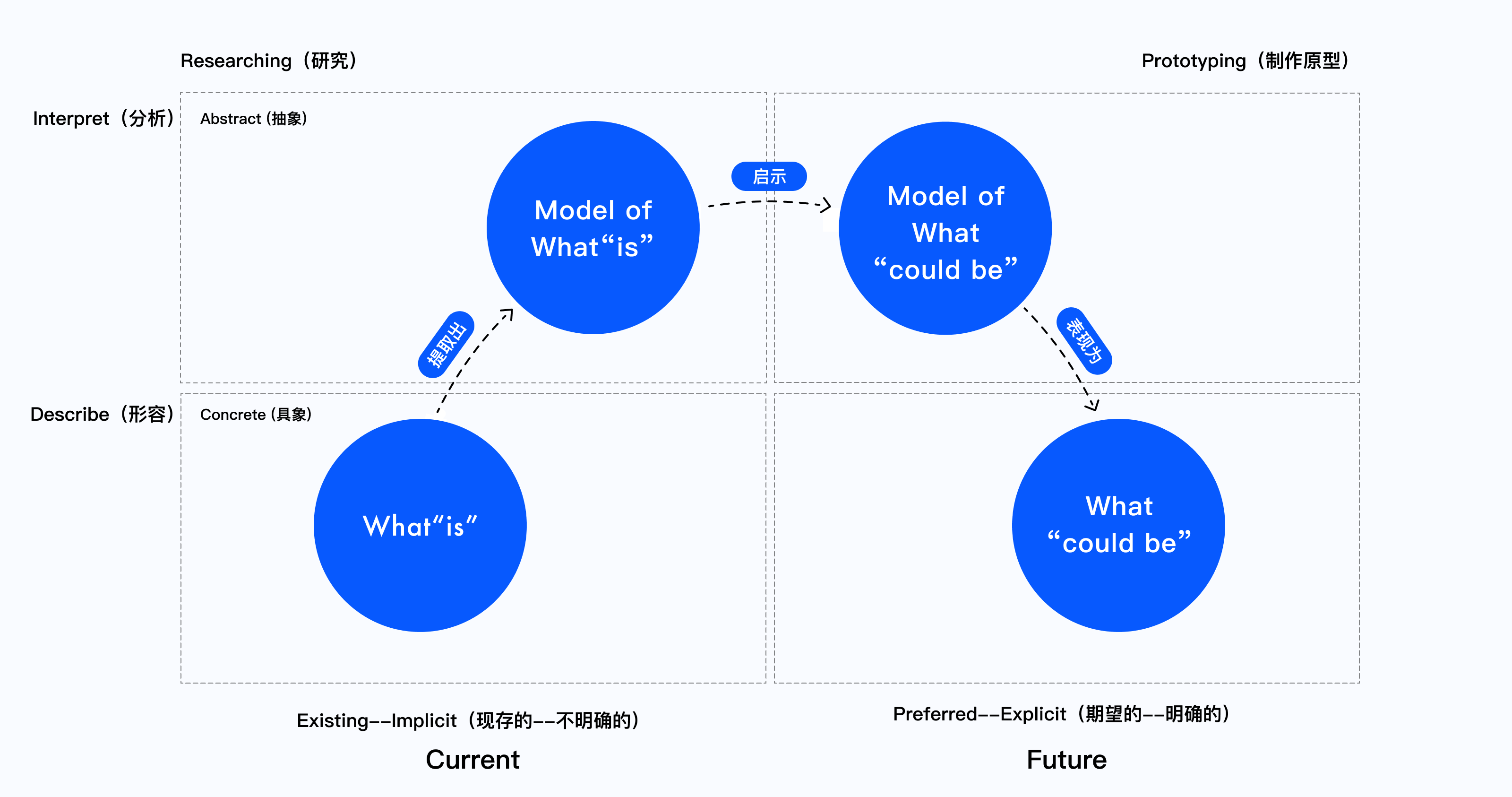
其中,前6种应该都是大家相对熟悉的,我们在文末也附上了官方链接供大家探索。今天这篇文章我们将简要的带大家了解列表中最后一个也是最有特色的一个人机交互模型:桥型模型(Analysis-Synthesis Bridge Model)。

桥型模型是美国 Dubberly Design Office发表的设计流程图(Analysis-Synthesis Bridge Model),对于不清楚的读者,此公司的创始人Hugh Dubberly 曾发布超五十篇人机交互领域的研究型文章,在多个知名设计协会挂名,并被录入美国 ACM 的 SIGCHI Academy, 成为公认对人机交互领域做出最杰出贡献的人之一。Dubberly 也曾在多个美国知名大学任职,因此,此模型也是多数国际人机交互学科的公认理论。
尽管相较于其他的流程图,这个流程图较为抽象,但是其所用的多维度分类却相对明了的阐释了设计的本质。如图所示,桥型模型的x轴分为现在和未来,y轴分为具象和抽象,以此来定义设计的状态。同时也加入了动词“形容”,“分析”,“研究”,“制作”去定义设计中的操作。在这个桥型设计流程中,设计师从左下角到右下角的过程代表从现象走向抽象再从抽象走向产品的过程,与此同时也代表着从今天走向明天,或者说从问题的现在态走向解决问题后的未来态。
起点从左下角开始,(what “is”)代表着问题本身,而左上角的(model of what “is”) 代表问题的抽象模型或者问题的本质。这两个阶段代表着设计中的调研阶段(Researching)。此时的设计师应该通过“形容具象的现象”(左下角格子 Describe+Concrete)即收集信息来拓宽对问题的了解然后再进行“分析抽象的模型”(左上角格子Interpret+Abstract)去制作问题模型来更清晰的看到现象的本质和规律。
在这个阶段,“世界并不清楚他想要什么样的设计”—— Paola Antonelli
在开始阶段之所以要抽象出问题模型,是因为作为设计师不能单纯的听从人们的诉求。当生活中出现一个问题时,生活中人们往往不太清楚自己烦恼的本质是什么,要么他们只看到了问题的表面,要么他们被太多因素混淆了。因此在这个阶段,设计师的责任就是去分析问题存在的环境与原因,并且以人为中心的角度去分析表象下人们的真正需求。也是因此,避免以技术为中心的分析(machine-centered-research)而选择以人为中心的研究(human-centered-research)才是交互设计师应有的职责。
在做以人为中心的研究时,收集和分析信息时避免内隐偏见(unconcious bias)是非常重要的。这里指由于生长在固定社会和文化下的而无意识带有的偏见,比如身体健全的人忘记考虑残疾人的需求,或者经常用电子产品的人下意识认为一些复杂操作很常规。在设计里,歧视不止包括在搜集用户信息时忽略了个别群体,同时也包括设计师本身所带的特定视角。一个成功的设计纵然应该满足大多数人的需求,但是一个向善的设计也不应该忽视特殊群体的情况。这里不得不提到,虽然现如今很多设计往往依靠大数据来进行设计,但是大数据本身就代表着忽略少部分群体的需求,导致少数群体的歧视愈发严重,甚至一度威胁到一些小众的题材。因此在调研时考虑到人种,年龄,经济情况,教育程度,是否残疾,和对科技的熟悉度可以更严谨的分析不同视角下问题的影响。
左下角常用的用户研究方法有情景调查(contextual inquiry),利益相关者逻辑图(stakeholder map),和参与型研究(Participatory Research)等等。左上角常用的分析方式有带入虚拟人格(persona)和流程图(journey mapping)等等。
右侧的两个阶段则代表问题的未来态或者设计原型态(prototyping)。右上角的 (model of what "could be")代表问题的未来的可能性,也就是一般说的设计和构思部分,而右下角的(what “could be”)就是将这些未来的可能性做出来,从概念化为产品。
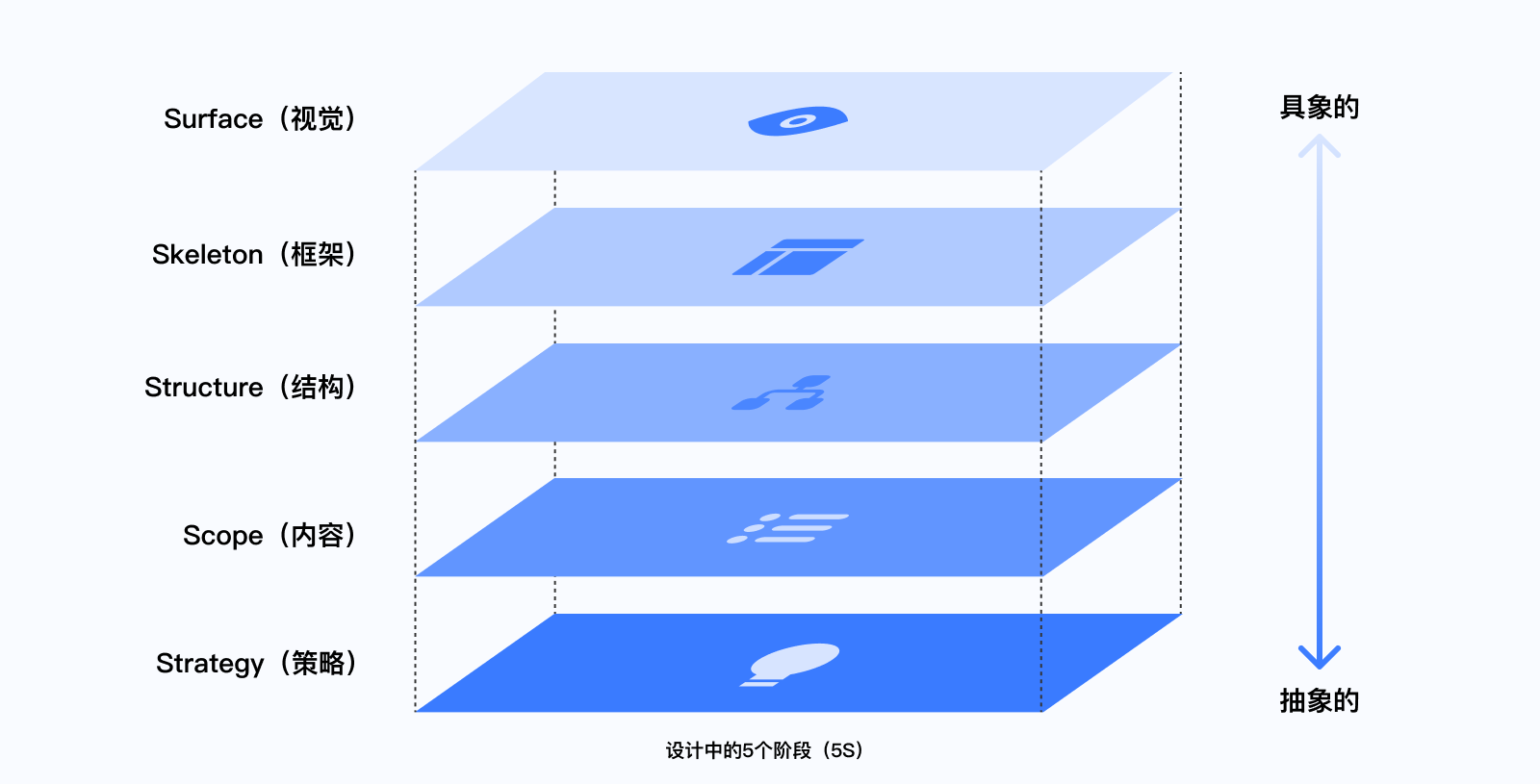
然而如何从右上角的抽象模型到右下角具体设计呢?在这里便需要了解一个大致的设计信息层级。

如图所示,一个设计的是由多层结构组成的,从抽象到具象分为五个阶段,策略(Strategy),内容(Scope),结构(Structure),框架(Skeleton),视觉(Surface)。一个严谨的设计应该是从下而上发展的(从深层的策略到浅层视觉),并且每次在考虑深层的策略时应该避免浅层的干扰。这是因为浅层只是策略的表现的方式,而深层策略才是决定产品核心价值的关键。决定策略(Strategy)时应该直接依据模型左上角“问题的本质”来决定要设立什么样的产品目标。只有策略定了,才能确定这个产品的内容与受众群体。假如目标是让盲人点餐,那么内容有可能就是在这个页面提供特殊的菜单形式和电话快捷键。而假如目标是让人听音乐,那么内容可能就是提供音乐推荐与保存。而在结构方面,确立内容后只需要一个完善的逻辑,比如用户的具体使用流程是什么,就可以快速具现这个产品的结构。最后,框架和视觉阶段则更多只是一种表现手法的选择。无论最终选择如何设计,只要保证框架和视觉元素在整个产品中保持一致并且符合产品定位即可。
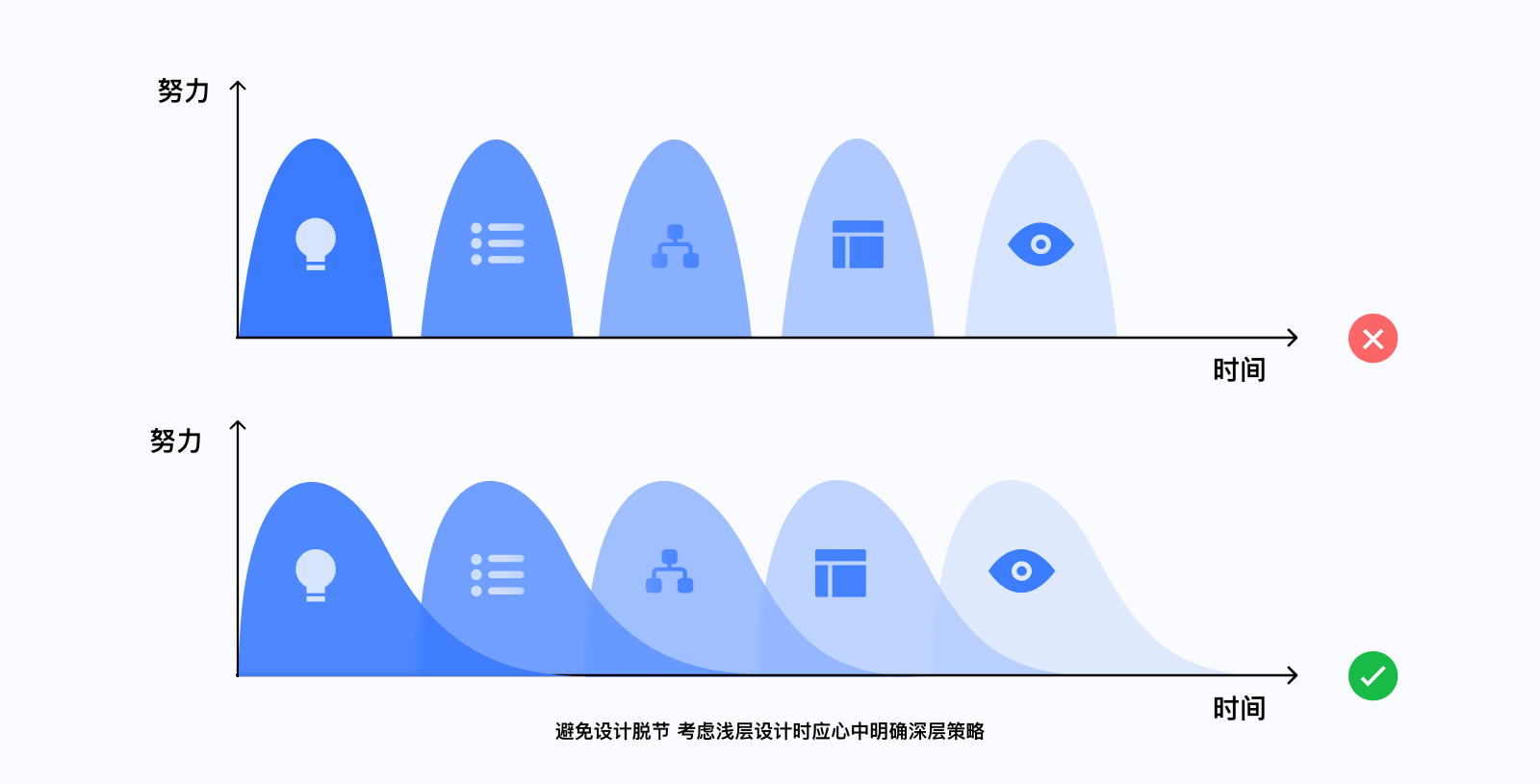
从策略到视觉的过程也就是模型中从右上角到右下角的过程。每个设计师的目标都应该是以具象的产品实现相对抽象的策略。而要想让视觉和策略紧密联系,就应该尽可能在每一步的过度时都考虑到前后步骤的衔接是否逻辑通顺,避免层与层之间脱节的现象发生。尽管在现实中,层与层之间的分隔往往没有这么清楚,但是这种分层的设计逻辑可以作为一个有用的构思框架,让设计师在发散思维的时候不偏离目标。

而最后即便到了右下角的产品产出,一个完整的设计流程也不算结束。一个成功的设计总是需要多个设计迭代的。尽管在每一个一个迭代中,右下角可能是最终产出,但是在一个完整设计流程里,右下角还应该连接左下角,将已经完成的设计再一次进行分析和测试并总结出优缺点,再进行下一轮的设计。
在右上角的设计部分中经常使用的方法有故事模版(story boarding),纸质低保真模版(paper prototyping),和以人为中心设计(human centered design)等等。
总而言之,桥型模型作为国际人机交互院校最常用的模型,从多个角度描述了从一个问题从研究到解决的过程。我们可以看得出,设计从来都不是一个随性而为的过程。从左侧的无偏见而系统的分析问题到右侧的遵循结构进行设计,设计师都应该在一个严谨的框架下进行思考和设计,这样才能做到有针对性的解决问题。在这里也希望大家能多多关注各类人机交互设计理念并从中获取灵感亦或找到适合自己的设计流程。
下面是六种其他主流国际人机交互模型和官方链接供大家探索:
1. 尼尔森诺曼集团设计流程 (Nielsen Norman Group)
研究问题领域(discover),探索不同可能(explore),测试设计(test),和倾听反馈(listen)

官网链接: https://web.stanford.edu/~mshanks/MichaelShanks/files/509554.pdf
2. 斯坦福大学设计学院设计流程(Stanford Design Thinking Process)
抽离问题(empathize),定义问题(define),寻找灵感(ideate),制作原型(prototype),测试成品(test)。

官网链接: https://web.stanford.edu/~mshanks/MichaelShanks/files/509554.pdf
3. 《情景化设计:为生活而设计》 中的设计流程 (Contextual Design: Design for Life)
理解问题(understand),发明未来(invent),情景话设计(design),制作原型(validate),和开发产品(develop)。

书本链接:https://www.goodreads.com/book/show/33805307-contextual-design
4. IBM环形设计模型 (IBM Loop Model)
观察(observe),反思反馈(reflect),和制作(make)。

官网链接: https://www.ibm.com/design/thinking/page/framework/loop
5. 英国设计协会双钻石设计模型(Design Council Double Diamond Model)
发现(discover),定义(define),制作(develop),传递(deliver)。

6. LUMA 学院设计流程(LUMA Institute Design process)
看(looking),理解(understanding),制作(making)。

官网链接: https://www.luma-institute.com/about-luma/luma-system/
以上就是本篇的全部内容了,希望大家读完后能对国际主流人机交互领域多了一些了解或者从中获取一些启发。感兴趣的读者们也可以通过点击介绍中的链接直接去官网获取更详细设计理念的介绍。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:腾讯ISUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务






六、B端C化未来的设计方向



蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:酷家乐UED
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
说明:文本缩略是指展示空间不足时,隐去部分内容并用'...' 替代。常见情况:
· 文本内容长度或高度超过列宽或行高;
· 图表中空间有限,文本内容无法完全显示;
· 自适应调整时宽度变小。
· 内容超过列宽时超出的用 '...' 省略;
· 标签内文案超出由 '...' 省略。
· 长文本截断的通用模式。

· 设置开头、末端保留的字符数,在末端保留字符前显示 '...' ;
· 开头保留字符数根据列宽以「显示尽量多的字符」的原则来确定(极端情况为开头不保留字符,即为「开头截断」;若空间十分有限,则尽量多地保留末端字符)。
· 中间截断在文本的开头相同、末尾字符对区别字段起到关键作用时使用。
包括任务名、文件名、表名、系统名等等。
典型案例:完整字段如下
company_sales_record_20150116
company_sales_record_20150117
缩略结果:

开头统一的系列长名称,通过后半部分来区分的字段。
典型案例:阿里集团的 BU 完整名称如下
口碑-本地生活事业部-北方大区-北方运营
口碑-本地生活事业部-七星大区-东南运营
缩略结果:

· 重要数字、时间不建议缩略。
· 名称列缩略可结合表头的拖拉控制显示与缩略,内容完全显示时 '...' 消失。
· 单行文本省略使用 tooltip,多行文本省略使用展开与收起。

· 描述 '...' 支持 hover,标签整个支持 hover。
· 标签数量多时建议通过折行全部展示,不建议通过 '...' 隐藏后面的标签。

· tooltip 不承载复杂文本和操作。
· 根据使用场景为字段设置合理的字数上限和展示空间,避免隐藏过多的内容。
· tooltip 的尺寸不应过大,建议最大尺寸不超过长 320px、宽 160px。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
作为身处设计领域我们或多或少的学习过色彩知识,同类色、邻近色、对比色、明度、纯度......但好像学习过是一回事,使用起来由是一回事,我们然后常常听到自己的作品被说:颜色太脏了,太焦了,太花,氛围不对....总的来说就是不太好看,于是我们就去看很多很多的好图,尝试着学习别人的色感,让自己的作品更好看些。

通过参考图片的色表,并尝试用到自己的作品里面去


(上图只是举下例子)
自己的作品色感也确实得到了很大的提升呢,但我们也可换其他的图,毕竟色感好的图那么多,接着好像就会陷入一个误区,过于依赖参考,脱离了参考自己用色就会犹豫不决,就算是参考了用色也不知道为什么要这样配色,作用是什么......一系列问题浮现在我们的脑海,那么问题产生,思考一下该如何解决问题吧,希望能够跟大家一起提升色彩知识
色彩基础知识
既然是了解和提升色彩,那我们不妨先复习一下色彩的基础知识
(非常熟悉色彩基础的可以这里可以跳过)
1、色彩的属性
①色相
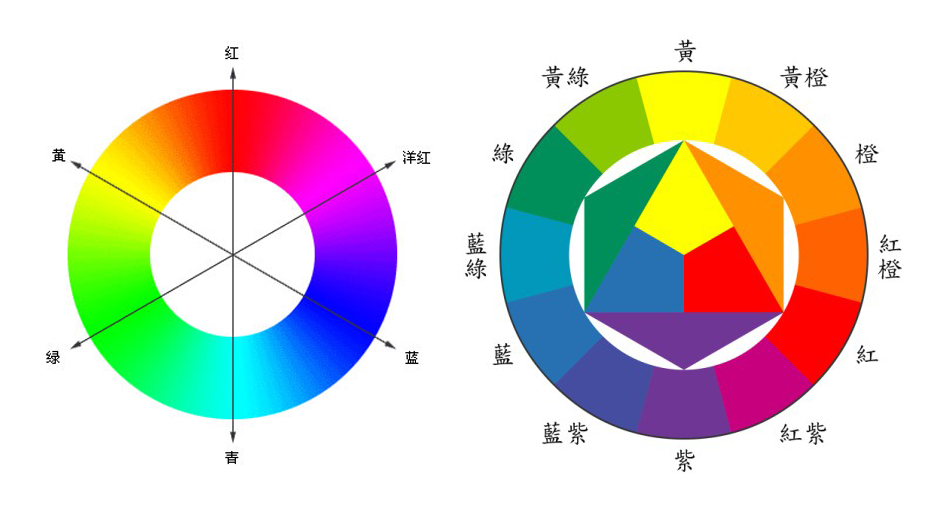
色相也就是以色彩的称谓,它是一种颜色区别于另一种颜色的独特属性。例如: 玫瑰红、桔黄、柠檬黄、钴蓝、群青、翠绿…..我们把红橙黄蓝绿紫,和她们所处的各自之间的红橙、黄橙、黄绿、蓝绿、蓝紫、红紫这六种中间色一共12种色,称为色环。

②明度
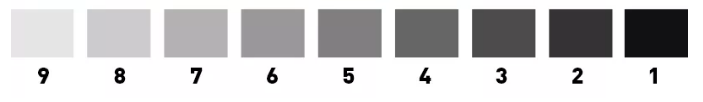
我们称颜色的深浅为明度,若在某一色相的颜色中加入黑或白的成分,便可使明度降低或升高。色彩的明度是眼睛对光源和物体表面的明暗程度的感知,主要是由光线强弱决定这一视觉经验,颜色明度越高,其视觉感受越明亮,反之,则越暗淡。


③ 纯度
色彩的纯度是指某一种色相的颜色的鲜艳程度,也叫饱和度,既某一种颜色的自身形象的完整程度。
自然界的颜色,由于受光线变化的环境因素的影响,单个物体的固有色纯度不会是百分百,总有一些偏向,有色彩的各种色都具有饱和度,而区别其饱和度高低的方法是根据这种色中含灰色的程度来计算的。

总结:颜色主要是由色相(颜色)、明度(明暗)以及纯度(饱和度)组成
①关于色相的问题“花”可以通过减少色相,或者保持色相在三种以内,来使画面整洁,具有统一感
②关于明度的问题“平”可以通过拉大明度的区间,来达到加强画面的层次感的表现
③关于纯度的问题“焦”和“脏”根据画风对纯度统一的要求,通过弱化或增强纯度,使画面纯度保持一致
色彩搭配
了解完颜色的基础知识,再来了解一下色与色之间如何进行搭配,并且会产生什么作用吧
(非常熟悉色彩基础的可以这里可以跳过)
①同类色
以某一颜色为基准,与此色相隔15°以内的颜色为同类色,主要是指单一色相通过明度、纯度变化达到丰富的色彩效果,同类色给人的差距很小,常常给人单一、统一、稳定的感觉,可以通过明暗层次来提升画面的层次感


②类似色
以某一颜色为基准,与此色相隔30°以内的颜色为类似色,类似色比同类色效果搭配更明显、丰富,可保持画面的统一感和协调性,呈现柔和质感,由于搭配效果较为平淡和单调,可以通过色彩明度和纯度的对比,达到强化色彩的目的

③临近色
以某一颜色为基准,与此色相隔60°—90°的颜色为临近色,临近色对比属于色相中对比,可保持画面的统一感,又能使画面显得丰富、活泼,可增加明度和纯度对比,丰富画面效果,这种色调上的主次感能够增强配色的吸引力

④对比色
以某一颜色为基准,与此色相隔120°—150°的任一两色互为对比色,对比色相搭配是色相中的强对比,其效果鲜明、饱满,容易给人带来兴奋、激动的快感,作品中常以高纯度的对比色配色来表达随意、跳跃、强烈的主题,以吸引人们目光的作用

⑤互补色
以某一颜色为基准,与此色相隔180°的任一两色互补,互补色的色相对比最为强烈,画面相较于对比色更为丰富,更具有感官刺激性

总结
不同颜色的搭配能够产生不同的作用,我们可以根据自己的需求选择合适的色彩搭配来运用到自己的界面上来,但是这种基础的色彩搭配更适合运用到广告、活动、banner上来,因为他们有明确的主题,确定的角色作为色调参考,而且能够作为单独界面存在,但是像通用界面,变化太多,需要考虑的也太多,单单的色彩搭配不能够作为唯一的参考标准,想知道是被什么因素所影响的吗,接着看下去吧~

(对比色)
色彩比例
上面说道,根据不同色彩搭配的特点,即可运用到界面上,来达到自己想要的效果,那为什么自己所用到的色相并不多,但界面还会经常被点评“花”呢?又该怎么解决这个问题呢?这里可能是色彩比例出了问题
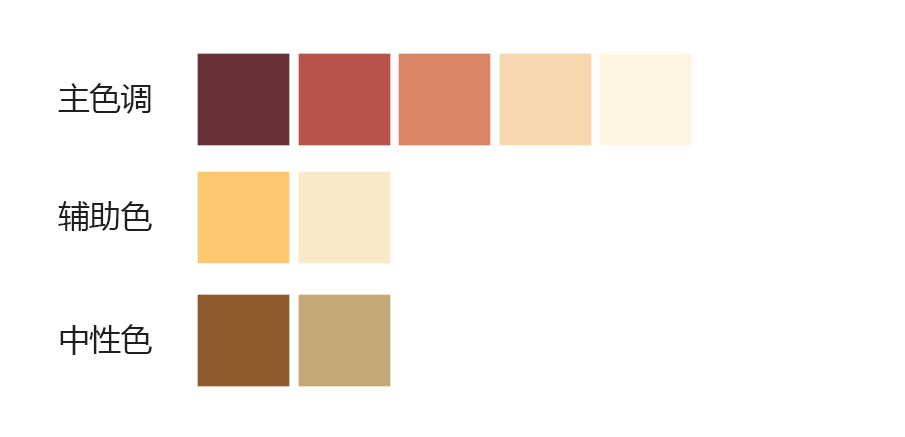
“花”主要指:色相、明度以及纯度多且分布过于分散,从而形成细碎的点、以及使用素材过多(素材自身带有多种颜色)导致画面被分割的很细碎,所以在设计中画面通常由主色、辅助色和中性色组成,一来是可以很好的规避这个debuff,二来使画面整洁,具有统一性,也方便沿用到其他界面


①主色
主色为核心色彩,它的要点在于——你想让用户感受那种情绪,然后通过情绪关联到一个大致的色彩范围,再进行微调,常常用到同类色、邻近色....来使界面即具有层次感的丰富,又可以保持画面的统一感和协调性
②辅助色
辅助色包含一到若干个和主色不同的色彩,具体的根据实际场景功能决定,最常用到互补色和对比色,因为视觉差异性大,而辅助色主要功能是作为引导用户进行交互,比如通知、提醒、取消用红色,确认、升级用绿色.....而基于引导用户这个原则,所以越需要被突出的颜色,可以在色环中离主色越远,越不需要被突出的则越近,例如:常作为提示作用的按钮
③中性色
如果说主色辅助色决定了界面视觉是否出彩,那中性色的应用直接决定了页面能不能正常使用,所以中性色常用于界面中的文字,界面底版等颜色,起到便于阅读的作用
总结
主色、辅助色、中性色的运用使界面具有层次感,避免了因为颜色细碎而导致“花”的问题,而大面积的主色通过色彩情感增强玩家对世界观的整体感受,而辅助色作用则传达特定的信息方便玩家的抉择
色彩心理学
刚刚说到主色取决于—想让用户感受哪种情绪,那情绪是跟色彩如何进行关联的呢?
①色彩感受
其实也没有那么玄乎,包括没有学过美术的人也知道冷色、暖色,但色彩本身并无冷暖的温度差别,是视觉色彩引起人们对冷暖感觉的心理联想
进而产生冷暖感觉,并且产生一系列的情绪
例如:【暖色】人们见到红、红橙、橙、黄橙、棕等色后,会联系到太阳、火焰等景象
【冷色】见到蓝、紫等色后,则会联想到天空、冰雪、海洋等景象



②色彩情绪
而情绪的产生,主要是因为我们通过颜色—联想到景象—从而产生情绪,因为色彩本身是没有情感的,我们之所以能感受到色彩的情感,是因为长期生活照一个色彩环境中,积累了许多视觉经验,这些经验与某种色彩刺激呼应时,就会激发某种情绪
例如:黄绿、蓝、蓝绿等色,使人联想到草、树等植物,产生青春、生命、和平等感觉。紫、蓝紫等色使人联想到花卉、水晶等稀贵物品,故易产生高贵、梦幻的感觉。至于黄色,一般被认为是暖色,因为它使人联想起阳光、麦田等

③色彩感受补充
色彩的轻重感
高明度: 高明度的色彩使人联想到蓝天、白云、彩霞、棉花、羊毛等,从而产生轻柔、漂浮、上升等感觉, 所以产生“轻”的感受
低明度:低明度色彩容易让人联想到钢铁、大理石、矿石等,从而产生沉重、稳定、降落等情绪,所以产“重”的感受


色彩的软硬感
色彩的软硬感主要来自色彩的明度,参考上面,但是纯度也是其中的影响因素,例如:
高纯度: 高纯度的色彩都偏硬感,如果明度又低则硬感更明显,来源于色与色之前的对比,界限明显
中、低纯度:色彩成柔和感,因为容易使人联想起骆驼、狐狸、猫、狗等动物毛发,绒织物,而且色与色之间对比的界限不明显


色彩的华丽/质朴
色彩的鲜艳、质朴、色彩的三要素对此都有一定的影响,其中纯度的影响最大,来源于人们对材质的认知,例如:
高明度、高纯度:色彩丰富、强对比,感觉鲜艳、强烈
低明度、低纯度:单纯,弱对比,感觉色彩质朴、高雅、暗淡、复古

过色彩的这个特点,我们可以用于营造即复古、典雅又华丽的氛围

以上只是些举例说明,希望大家能够举一反三,例如:高明度具有扩大感、膨胀感,低明度具有显小、收缩感等等,在装潢设计、服装设计常有用到呢,毕竟黑色显瘦(滑稽)~
又例如根据人群划分,以儿童作为主要用户人群,色彩都是高明度、高饱和度,因为小孩子视力发展随年龄增长逐渐完善,他们在视力未完全发展的时候能辨别出的颜色有限,对纯度明度鲜艳的辨别度高,所以就特别喜欢鲜艳的颜色。

总结
我们看到的各种色彩,与以往的记忆及经验产生联想,从而形成一系列的色彩心理反应,我们可以通过这些心理反应的特点,来得到合适的配色并且运用到我们的作品中
色彩运用与感情基调
上面只是详细的说明了色彩的各自特点,以及不同的颜色所产生的不同情感,那我们该怎么把所有的知识总结起来,运用到我们的游戏配色中来呢?下面讲的是主色
首先每个游戏都有自己独特的美术风格,而情感基调则是决定美术风格的方向,什么是情感基调:他是游戏传达给玩家,能够激起玩家情绪反应的核心感受,而玩家对于感情基调的感知来源于视觉呈现,而我们通过概括游戏的视觉基调,则很好的帮我们找到美术风格的方向
例如:
 (中世纪战争)
(中世纪战争)

(科幻未来)

(古典神话)
通常游戏的情感基调都是由概念设计师设定的,但介于概念设计师在国内较为稀缺,我们可以通过竞品、资料图片来表达游戏的情感基调和整体风格,但是被概括的情感基调内容过于辽阔,我们需要仔细拆分成多个细分领域,更方便我们做设计
例如:科幻战争(按时间来划分有:二战、冷战、现代、近未来,未来...)(按风格划分有:赛博朋克、原子朋克、柴油朋克...)、

![]()

每个细分的领域都有他各自的美术风格和特点,当然这篇主要讲配色,我也先不扯远了,确定风格之后,我们就可以通过风格特点来确定配色,
例如:我们比较熟悉的风格《赛博朋克》的配色分析
整体色调:高对比度、高饱和度、低亮度的画面,整体亮度较低。画面以冷色调(蓝色、青色、紫色)为主,同时局部用暖色调(霓虹灯色调)点缀

画面为什么以蓝色、绿色、紫色为主呢?
绿色:因为早期电脑显示器上的字符是绿色的。上世纪60到80年代,电脑显示器均为单色显示器。一般来说,单色显示器分为黑白和绿色两种。由于显示绿色的荧光粉,在造价上远低于显示白色的荧光粉,因此早期单色显示器多使用绿色字符。绿色从显示器中流入赛博朋克世界,形成了一种极具风格化的视觉特点

蓝色:标准的科幻色,科技代表的是对未知的探索, 宇宙、天空、大海等都和蓝色有关,而这三者都是科学研究的最原始的对象,其次蓝色是短波长颜色,从心理上会给人以 沉稳、理智、准确的意象,恰恰与科技给人的感觉相符,最主要的是蓝色用于表达科幻的作品相当广泛,几乎已经达到了众人皆知的地步

紫色:紫外光色极具穿透力,即使在一片灰霾暗淡之中,也能够令人一眼望见。强化了光污染下的失真美感,也是赛博朋克的标志性色彩之一。

总结:
如果说色彩心理学是:通过颜色—使玩家联想到景象—从而产生代入情绪,那么主色的确定则是:通过景象—感受情绪—关联色彩,至于明度和纯度,则取决于风格特点
色彩运用与游戏反馈
如果说主色是为了通过色彩联想产生情绪变化,增强玩家的代入感,那么辅助色的作用就是信息传达,通过视觉感受色彩能够在第一时间激发大脑的最本能反应,让玩家直接感受到当前画面所传达的视觉信息,并且玩家在交互后瞬时获得的知觉反馈。
为了游戏世界更加真实可信,游戏的设计都是基于现实生活进行创作的,所以游戏美术设计师需要将这些最基本的颜色认知加入到游戏设计中,通常运用这种色彩情感联系让玩家与游戏互动,向他们传达特定信息。那么我们看看颜色传递信息的一些例子吧
例如:
绿色:属于大自然色系,代表着生命的永恒,给人一种生机勃勃的感觉,充满了希望和活力,设计师也常运用绿色描述玩家安全的健康状态。例如:血条,满格的信号,恢复生命....同时基于绿色在社会的广泛运用,如交通系统的绿灯等,绿色作为积极的象征已经扎根在我们脑海,所以绿色还有和平、安全、同意等的积极联想,而和平状态、引导性的确定以及打钩符号也是我们常见的设计运用

红色:在现实生活中,交通灯显示为红色意味着停止机器上闪烁红灯标志着危险或故障,红色的滴状物象征血等。所以,红色通常用于表达与绿色截然相反的意境。对某些人来说,红色暗示危险情况,代表警告或一些消极内容。在游戏设计中,常用红色描述角色性命危险的状态,或者一些提示性的警告等

以上只是部分例子,你们玩游戏的时候不妨注意一下这些有趣的设定,例如道具、角色的品质颜色,胜利失败的颜色对比区分,或者是划分阵营时,通过不同颜色区分势力等等

总结:
辅助色的确定公式则是:通过颜色—使玩家联想景象—引导玩家获得指示—以致玩家做出反馈,所以颜色的运用在引导玩家、说明功能上起到了非常大的帮助哦
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:筱玥
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com