酸性风格来源于迷幻艺术Psychedelia,在英文中称为Acid Graphics。其中(Acid)一词原指一种致幻剂LSD。这也能侧面说明为什么酸性风格常以反复出现的几何图形或高饱和度颜色呈现。
酸性设计至少有十几年的历史,但最早是由平面设计师David Rudnick来定义的,他不仅是平面设计师同时也是音乐杂志《Volume》的创始人。
正是因为他的创作在地下和主流市场中的大量露面,使这种设计风潮自然地流行起来,吸引了更多年轻设计师。


David Rudnick的作品
在2018年,Rudmer van Hulzen策划了一场展示音乐俱乐部海报设计的展览,Rudmer van Hulzen是荷兰创意机构G2K的艺术总监,在这场展览里,展示了一系列来自Studio Cryo、Studio Feixen、Anna Kulachek、Bráulio Amado和Jonathan Castro等设计师和工作室的作品,也是通过这次展览让更多人了解了酸性设计。

而Rudmer van Hulzen也重新定义了酸性设计,他定义其为 “挑战传统对美感和欲望的定义,是酸性平面的核心。尽管许多人可能会认为这些作品很丑陋,但是如果仔细研究它们的制作方式、创作目标和用户群体,你会发现它们是特意如此,并且拥有自己的美学。另外,你不需要化学刺激就能看到它们的美。”
日本的设计师GUCCIMAZE 则被定义为推动酸性设计风格趋势发展的幕后主手之一。他擅长从不同语言获取灵感,将字体、视觉元素和形状重新融合,幻化成充满神秘感的设计作品。音乐人Nicki Minaj、杂志《Tunica》等都曾邀请他操刀专辑或杂志的视觉。

GUCCIMAZE在设计中运用了大量的尖锐的字体,并且搭配重金属等疯狂字体。

虽然说酸性设计没有一个标准的模版,但是其表达形式通常是固定的。这种特征也决定了它多运用于时尚、音乐、潮流以及艺术圈。而且随着C4D的流行,越来越多的设计师在酸性设计中加入3D元素。
酸性设计的表达形式通常概括为三种
1. 高饱和材质
通常为镭射纹理,金属玻璃材质,3D物体材质等,
通过特效感的颜色突出画面的科技迷幻感.

2. 装饰性文字
尖锐的字体,通常搭配重金属美学疯狂字体,流动金属字体

3. 实验性的排版
通常为复杂的构图,丰富的内容制造出独特的艺术氛围,排版形式多为科幻未来主义、反乌托邦场景.

最近超火的 liquid bubble 也是酸性设计的一种

1. 平面设计
通常为时尚、音乐、潮流以及艺术圈的设计海报

2. UI设计
UI设计中的酸性设计并不多,UI设计中加入酸性设计的元素会让人眼前一亮,各种混搭的金属材质让界面焕然一新,同时也让界面设计充满各种可能性。

有人说酸性风格是新的新丑风,有人把它定义为科幻未来主义,有人则认为它是Y2K风格的替代品,无论是哪一种,作为当代设计师的我们,更多的是以一种面向未来的想法,让已经有了几十年的酸味美学可以带有“自由恋爱”的内涵。无论是霓虹色彩、液态金属字还是欧普风格,都仅仅是酸性设计元素元素中的冰山一角,一种流行现象、美学观念的远远不止如此。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:石小秋
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
本文从什么是认知偏差、认知偏差与UX设计的关系两方面,总结了13个实用的方法,帮你学会用设计消除偏差。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:vv酱•-•
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天镜头将再移到德国,德国在整个现代设计发展中其实戏份很重,上一次出现已经是讲述印刷术的时候。
同在 19 世纪末 20 世纪初,整个欧洲设计界都沉浸在新艺术运动期间,德国人也鼓捣出自己的民族设计风格,史称“青年风格”(Jugendstil)。
相比其它欧洲的新艺术风格,“青年风格”出现得比较晚,以 1896 年德国慕尼黑的《青年》(Jugend)杂志创刊为锚点,但很快成为统治德国设计界的主流风格。

德国《青年》杂志
“青年风格”划分两个阶段,1900 年之前确实主要受英法新艺术风格及日本浮世绘影响,而 1900 年之后就开始走出自身特色,到底是什么特色呢?我们先按下不表。
“青年风格“跟大部分新艺术风格一样(除了英国仅限平面设计),覆盖了建筑、产品、家具与平面设计,史太浓过去的其它系列中(比如”世界现代设计史“、”大师列传“等)对其也有过不同程度的系统解读。

青年风格建筑局部
所以在此我们除了以平面设计为核心之外,过去曾经谈得比较多的人物或者作品,在这里也只会简略带过,本次跟大家谈一些不同的故事。
《青年》是一本艺术杂志,刚开始以“展示德国工艺艺术”来定位,但逐渐因为独特的新艺术设计风格而闻名。
杂志的创办者叫乔治·赫斯(GeorgHirth),是名德国作家、曾经做过记者,随后成立出版社后变身出版家。

乔治·赫斯
他有意在德国推广一种新的视觉设计风格,所以《青年》杂志的联合创始人中还有画家里茨·厄尔勒(Fritz Erler)。

里茨·厄尔勒
里茨是个典型的设计全面手,除了平面绘画,家具、室内、产品都有涉猎,但他最大的贡献其实是为《青年》杂志引入平面设计人才汉斯·克里斯提安森(Hans Christiansen)。

汉斯·克里斯提安森
《青年》杂志早期的风格基本就是由汉斯奠定的,他为杂志设计了 logo、封面、插图,还作为美编统筹杂志的排版布局。
汉斯 1895 年时候曾经在法国巴黎学习,深受当时流行的新艺术风格影响,所以《青年》杂志早期的风格就是比较典型的新艺术。

汉斯设计的《青年》杂志封面
德国因为是欧洲印刷术的发源地,自豪感一直难以消退,到了 19 世纪末德国是整个欧洲唯一还保留古腾堡时期流传的中世纪字体与版面风格的国家。
所以《青年》杂志问世后带来了一股新风,很快广受欢迎,发行量从最初的 3 万本增加到 20 万本,汉斯功不可没。
而慢慢形成了“青年风格”的称谓,并且这种风格被当时的年轻设计师从 2 维平面逐渐拓展到建筑与产品。

汉斯设计的《青年》杂志封面
“青年风格”除了有法国新艺术的特征,还融合了德国民族的设计元素,当中包含前面提及的古腾堡时期的古朴风格,另外就是日耳曼民族的版画风格与巴伐利亚的一些传统艺术元素。

日耳曼民族版画
有了这些基因的融合,青年风格显得比欧洲其它新艺术风格更加硬朗,厚重。
随着时间推进,《青年》杂志开始向外广泛征稿,这样一来,“青年风格”又变作开源代码,得以发展与演化,也因此诞生出更多平面设计人才。
当时《青年》杂志培养出几位声名远播的平面设计师,首先登场的是奥托·艾克曼(Otto Eckmann)。

奥托·艾克曼
奥托 1865 年生于德国汉堡,所以当时而言也属于大龄成名设计师啦(相比同时期的其它大咖),最近这几天才在关注 30 岁以上设计师难找工作的话题,年龄放在这个行业确实是让人焦虑的话题。
1894 年之前的奥托其实是一名比较纯粹的艺术从业者,专注于绘画,风格比较庞杂,因为那时候的欧洲已经有多种不同先锋画派在流行,比方印象派、象征主义跟现实主义等。

奥托的绘画作品
如此群雄辈出的时代中,奥托感觉自己在艺术圈太难混出头,决定曲线救国转投设计,所以将自己的画作一口气卖光,其实也没卖多少钱,首先开始为一本叫《潘》的杂志进行平面设计。

德国艺术杂志《潘》
《潘》也是当时德国一本挺知名的艺术杂志,以文学、戏剧跟音乐内容为主。
奥托的加盟为《潘》带来一股新风,他善于自然主义表现手法,喜欢采用女性跟花卉元素,曲线流畅,爱使用日本浮世绘的单线平涂手法,看起来属于典型的新艺术风格,奥托的风格表现弹性很大。
同一时期他也承接一些商业广告海报的设计,其设计风格独树一帜,能做到基于新艺术框架发展自身特色,比方融合几何图形的规律,这种手法对“维也纳分离派”产生很大的启发。

奥托设计的商业海报
新艺术风格在当时的德国而言就是一种风潮,可以理解为时尚,所以在商业市场中很吃香,《青年》杂志看中奥托出色而且可塑性强大的设计表现而邀请他加盟。
加盟《青年》之后的奥托不负所托,输出了大量优秀的封面与插图设计,这些设计居然又以浪漫柔和的平涂风格居多,跟汉斯当时的设计风格相互补充。

奥托设计的《青年》杂志
除了平面设计,奥托也做首饰、家具跟服装一类的设计,跟当时大部分设计师一样,同属全能,而且随着名声越来越大,德国最大的著名电器企业的“AEG 电器”也邀请他做工厂设计顾问,可谓在设计事业上达到第一个巅峰。

奥托为 AEG 电器做的平面设计
德国 AEG 公司在史太浓的设计史内容中曾多次出现,非常重要,后面还有戏份。
在“第 9 回—东方主义在西方”的时候谈到过第一位被称作“现代设计之父”的人,就是经常会被各种主题或者人物“召唤”出来的威廉莫里斯(William Morris),相信大家已经很熟悉。

而第二位获此殊荣的人就是马上要谈及的彼得·贝伦斯(Peter Behrens),熟悉史太浓的朋友清楚,他也是老熟人,「大师列传」里曾经比较详细谈及他的故事。(可以移步检索)。

他也被业界视为“现代设计之父”,有时候前面会加上“德国“做前缀,但史太浓认为他有足够资格不加,从历史来看,他的地位来得有根有据。
贝伦斯精通绘画、建筑、产品跟平面设计,还是德国设计协会(德国工业同盟)的创建人跟话事人之一,公认完成了世界第一套 VI,也公认设计出世界第一批有规模的现代工业产品。

彼得贝伦斯设计的现代电器
现代建筑界最重要的 4 位大神,有 3 位曾经是他的员工,其中包含后来德国包豪斯的创始人格罗皮乌斯(WalterGropius)。

包豪斯对于现代设计意味着很多,所以培养出格罗皮乌斯的彼得贝伦斯就是“现代设计教父”一类的存在。
这里多说两句格罗皮乌斯,他虽然以建筑设计为主,但因为创立伟包豪斯也会是我们「平面设计史」系列的重要人物之一,在德国的“青年风格“阶段,他也不过是十多岁的孩童,但后面会有他的重要戏份。
话题回到贝伦斯,以上例举的事情只为说明他在现代设计历史中举足轻重,但每个人都有成长过程,“青年风格”时期正是贝伦斯“见龙在田,利见大人”的成长时期。

彼得贝伦斯最著名的新艺术风格作品《吻》
彼得·贝伦斯也生于 1868 年,这一年是个神奇好年份,如果大家有心留意,我们前面陆续聊过的大师,不少于 3 人是这一年出生,欢迎大家留言说出你所知道的答案。
彼得贝伦斯也参与了青年风格的发起,是重要的先锋之一,1900 年之前,主要为两份德国杂志做平面设计,分别是《彩色鸟》(Der Bunte Vogel)跟《岛》(Die Insel)。

《彩色鸟》杂志
他分别为这两本杂志提供插图设计跟版面设计,风格是比较典型的新艺术曲线风格。
“青年风格”时期的贝伦斯作品水平没有很稳定,好的特别好,有一些相较《青年》杂志的水准而言还是有距离的。

《岛》杂志
他真正的蜕变产生在 1900 年之后,因为他跟维也纳分离派玩在一起,我们在维也纳叛逆青年那一期谈过,分离派(the Vienna secession)的风格受过德国“青年风格”的影响,其实两者互有影响。

分离派的平面设计
彼得贝伦斯跟分离派的老大古斯塔夫·克里姆特(Gustave Klimt)私交甚好,而奥地利人跟德国人本身也是好哥们,所有经常会有学术交流一类的组织活动。
分离派学习了青年风格的版画格调,而青年风格则学习了分离派那种几何抽象与象征主义,1900 年之后的青年风格也因此走出自身特色,显得更加具有装饰韵味。

青年风格平面设计
这种几何抽象的变化,其实也跟与现代设计思潮衔接的重要阶段,因为到了 1907 年,彼得贝伦斯就跟其它一些青年风格设计师成立“德国工业同盟”,同盟成员中诞生出后来包豪斯的两任校长,可见彼此存在一脉相承的一些关系。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
注册和登录是进入产品的首要操作,毫无疑问好的用户体验能为产品加分,同理好的注册和登录体验会让用户对产品留下更好的印象。
简单的注册和登录流程中也存在着很多交互细节,这里介绍 10 个平常经常用得到的设计细节,一起来看看~
交互设计的基本原则之一是去除杂乱,去除每一次不必要的操作,避免用户长时间的等待或思考。
用户进入注册页面注册账号时,会第一时间填写邮箱,那么我们是不是可以考虑自动对焦邮箱选项,省去用户再次点击的麻烦。

我们在输入注册信息的时候,可能并没有意识到错误,通常会在账号全部输入完毕之后才会出现错误提示,因此我们又要重新再输入一遍冗长的账号信息,过程很繁琐。
对于填写邮箱之类的操作,进行模糊验证是有意义的,避免了用户信息全部填写完整后再验证,而是在系统发现错误后尽快让用户知道。

尽可能让创建的每个带标签的文本输入都有可单击的标签,如密码应该是可点击的,并将焦点放在密码字段上。

输入密码总是让人头疼的一件事,尤其是当密码有大小写、数字、符号等要求时,往往需要输入很多次后才能成功登录。
不应该让用户去猜测密码有什么要求,相反应该在用户开始输入密码时就给出明确的提示要求。

允许用户查看输入的密码,这样方便他们对密码进行二次校验和修改,同时这种方式比再次重新输入密码要简单。

清晰的按钮文案既能吸引用户点击,也可以引导完成他们想要完成的操作。没有用户喜欢模棱两可的文案提示,尤其是在做选择的时候。

每个产品的注册页面都会有这样的服务条款,在情况允许的条件下,尽可能提供默认的选择结果,避免用户再次选择和操作。

如果用户不小心选择了错误的选项,要保证用户能从注册和登录中快速地切换。最常见的形式是在底部添加一个链接。

当用户输入密码并显示密码错误时,需要具体说明密码不符的原因,告诉用户如何修改密码。

如果用户密码输入错误,应该保留账号信息,不必再让用户重复输入账号,只需要输入密码即可。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:Clip设计夹
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
当互联网不断的深入到我们的生活中,我们对安全感的需求也延续到了互联网使用中,特别体现于互联网金融产品。由于其具有风险性、收益性、流动性等特点,用户对于资产安全的掌控感更为关注,产品使用体验欠佳也直接影响客户安全感。
以下将基于自身工作总结和行业经验,聚焦互联网金融产品分享和总结如何向用户营造安全感。
目录:
一、需要什么样的安全感?
二、如何传达出安全感?
三、怎样体现出安全感?
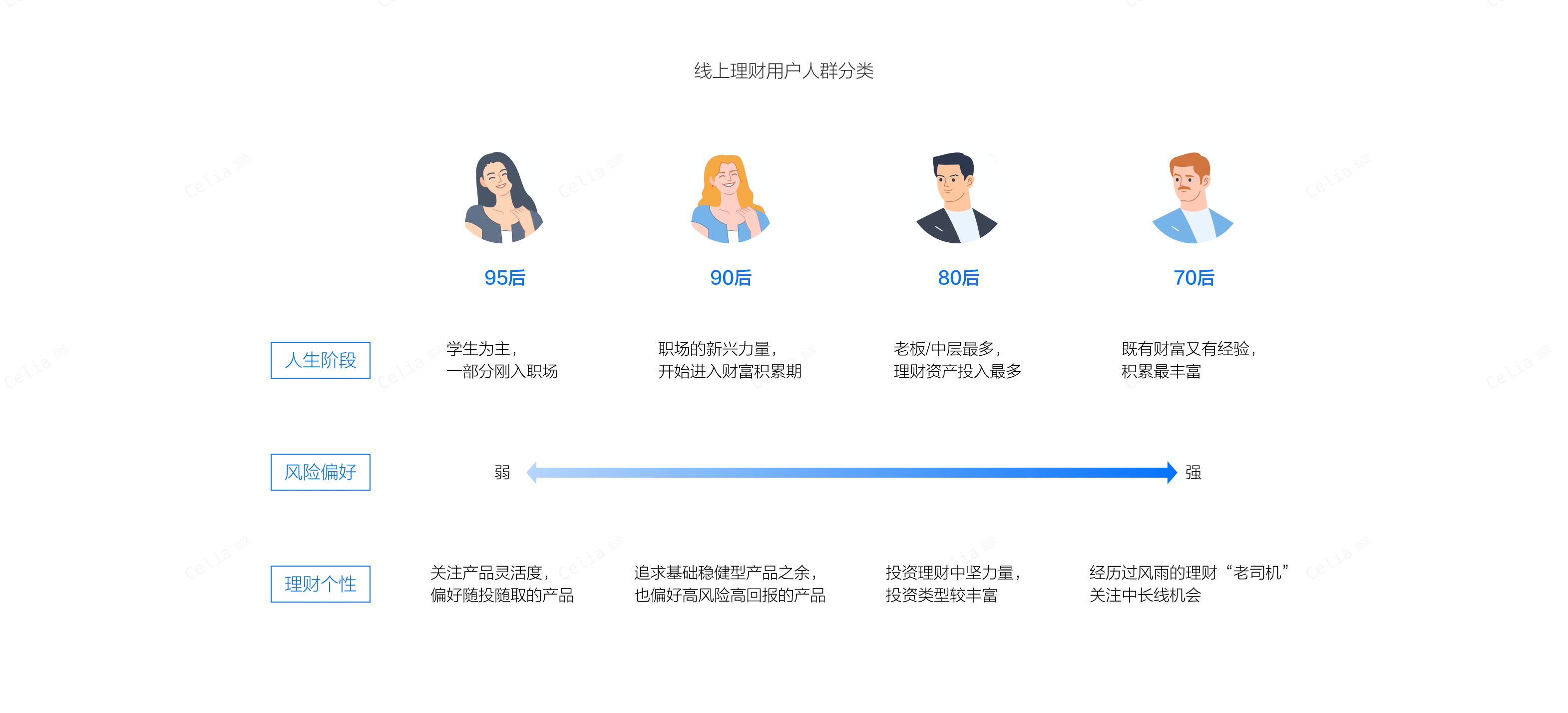
安全感是人类最底层的需求,但不同类用户群体需要的安全感也各有千秋,我们参考第一财经商业数据中心×蚂蚁财富的2019线上理财人群报告,将线上理财的人群分为四类:

分别是初入职场的95后、职场新兴力量的90后、理财中坚力量的80后和经历风雨的70后。其中近一年的新增移动互联网基民中超五层为90后、95后,成为金融移动互联网的中坚力量。
这类型的投资者由于具有碎片化处理事务的习惯和金融知识不足、理财经验不丰富、资金的抗风险能力不高的特点,当市场普遍行情下跌时,更容易产生焦虑的情绪而导致“割韭菜”,进而可能会影响到卸载APP的行为。根据Mob研究院的数据显示,在2021年3月天天基金日均卸载用户规模为前两个月的6倍,而当时对应的市场行情正为基金普遍大跌。
因此从安全感的需求上他们更侧重高效的信息降维、足够的理财产品的风险提示、合理的预期收益宣传以及投后亏损及时的内容陪伴。
而根据腾讯理财通×国家金融与发展实验室出品的2021年互联网理财行为与安全研究报告显示,理财知识更充足,理财经验更丰富的80后、70后在安全感的维护上则更关注理财产品的信息披露风险、信息不透明风险、市场政策风险、个人信息泄露风险此类问题。
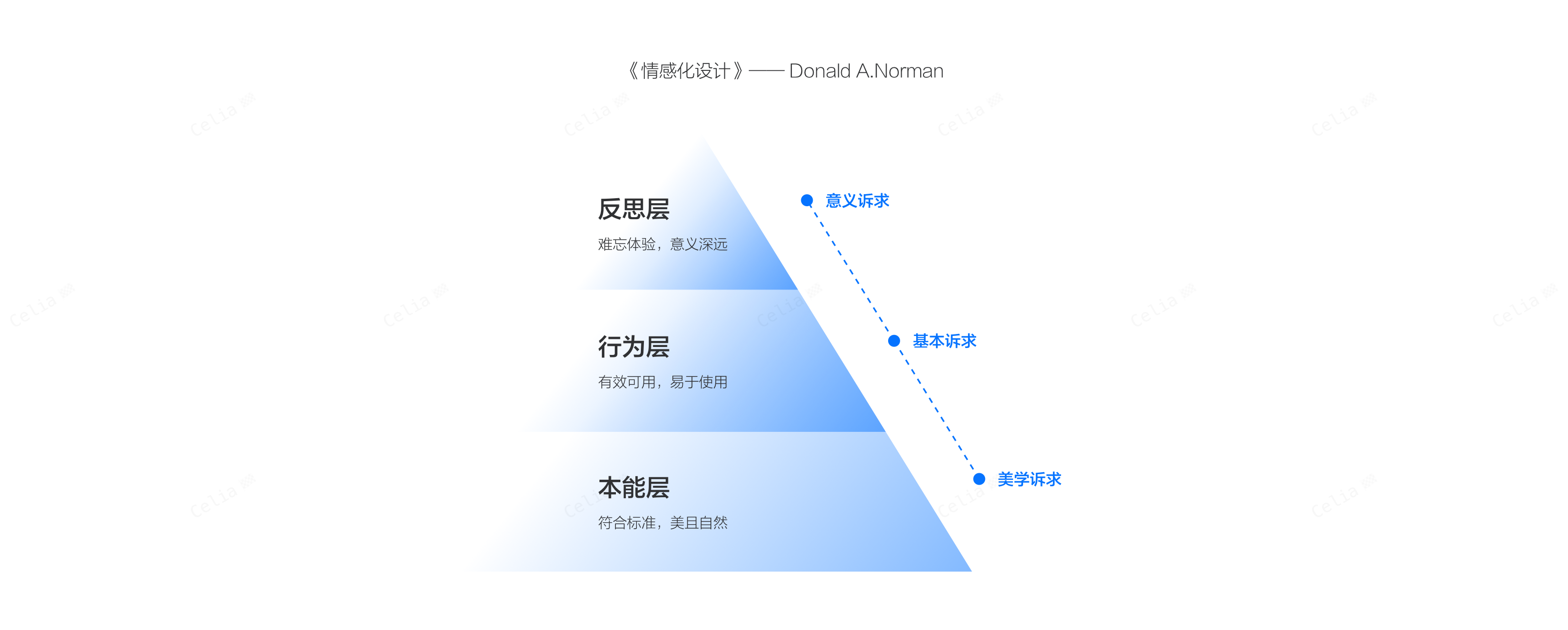
安全感是一种感性的心理感受,而人类的情感由本能、行为、反思三个层面共同决定的。

这三个层次作为人类大脑的运作的规律,映射到设计当中,同样是可供遵循、值得探究的。
先于意识和思维,它是外观要素和第一印象形成的基础,着重于产品的外观、触感等。“美观即实用原则”人们会潜意识里认为好看的东西也是好用的,所以在界面设计当中,主要设计对象是视觉设计。
而金融产品中,常用蓝、绿等冷色调的色彩,给人以冷静,稳定的感觉,表现金融产品的科技感和可靠性;常用红、黄、橙等暖色调,代表着热情、温暖与责任。

是人类身体日常行为的运作,行为层的设计与产品使用过程中的愉悦感和效率有关。好的行为层设计对应产品功能传达、易学性与易用性,以及正面的心情感受。在界面设计当中,主要设计对象是交互设计。(将在下文通过投资场景详细分析)
超越了本能层和行为层,存在意识和更高级的感觉、情绪及知觉。对应的是产品的情感温度,主要的设计对象是正向情感的结果反馈以及品牌信任。
良好的企业品牌形象和口碑很大程度上会给用户带来认知上的安全感。用户在初次选择购买金融产品时,往往强大的品牌背书起到了关键作用,即使是同一只基金,用户也会选择在自己信赖的平台里购买。
我们可以通过在页面设计中加入更多的品牌元素,如品牌主题色、LOGO、品牌IP形象、品牌slogan等,来潜移默化地让用户感受企业的价值:

另一种常见于一些平台利用强大的背书以及所获的成就,清晰地向用户展示可以提供的保障权益,责任条款及资质介绍等来传达企业对用户负责的态度,提升用户对产品乃至对企业的信任感:

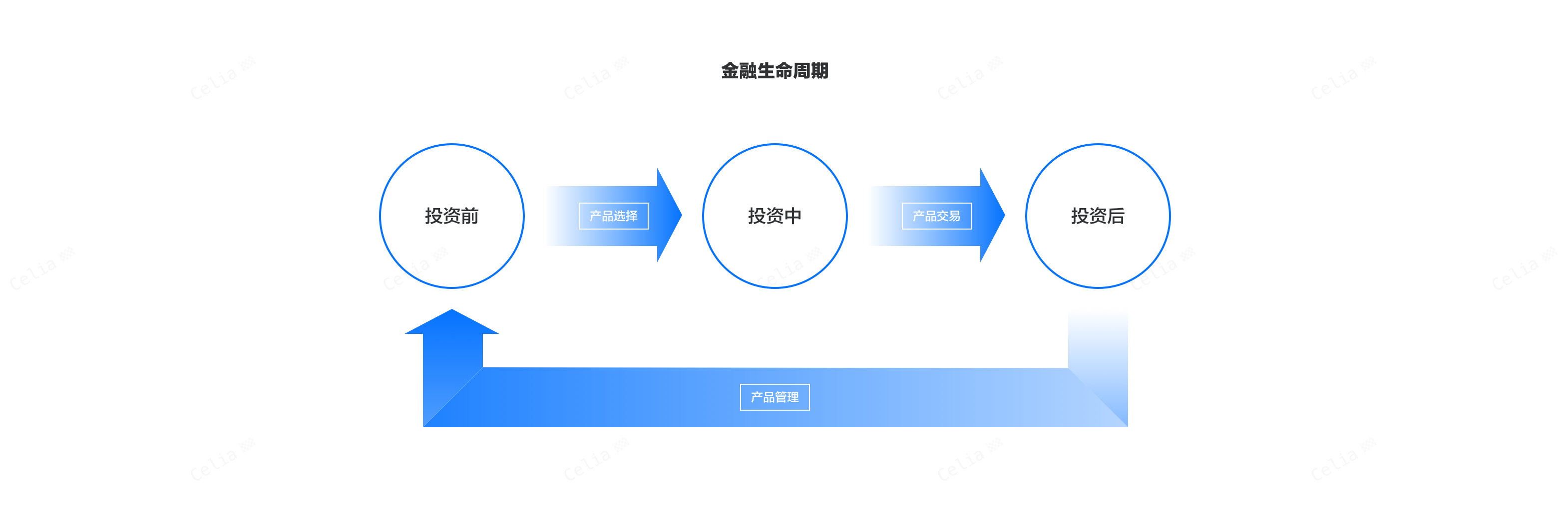
我们将金融的生命周期分为三个阶段,分别可以概括为:投资前(产品选择)、投资中(产品交易)、投资后(产品管理),不同阶段的关注点不同,而对于安全感需求各不相同:

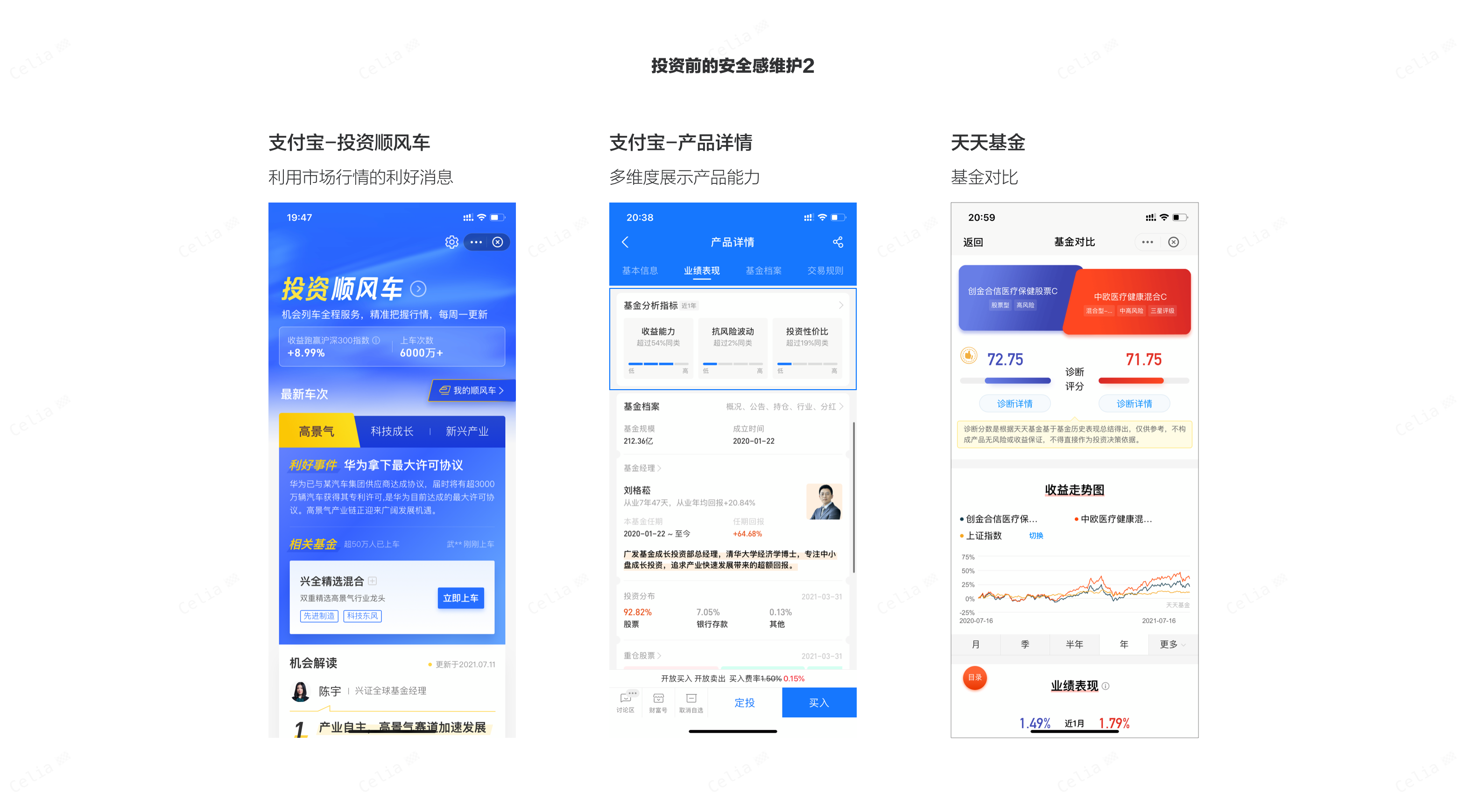
结合文章一开始对人群的分析,由于投前的行为特点更多聚焦于产品的选择,因此从理财小白的角度对于安全感的缺乏更集中于“买了会不会亏钱?”、“产品买对了吗”、“看不懂规则”、“这个适合我吗”等,尤其存在于一些新形式的理财组合产品和策略智能投产品中。
在这个阶段的安全感维护,除了相关页面的信息降维、必要的投教启蒙以外,还需要考虑用户疑问的快速解答、合理的预期收益宣传等。另外投钱的启蒙教育更可以考虑结合一些运营活动,让小白用户通过更有趣的方法了解产品,了解自己适合的产品。

而对于较有经验的理财“老司机”而言,安全感的缺乏更集中于“过往表现怎么样,如最大回测率等”、“市场行情、政策是否利好”、“基金经理的资历”等,而更需要考虑信息的多维度展示、信息披露、行情资讯的展示、甚至是产品的对比等来表达产品的未来盈收能力可期。

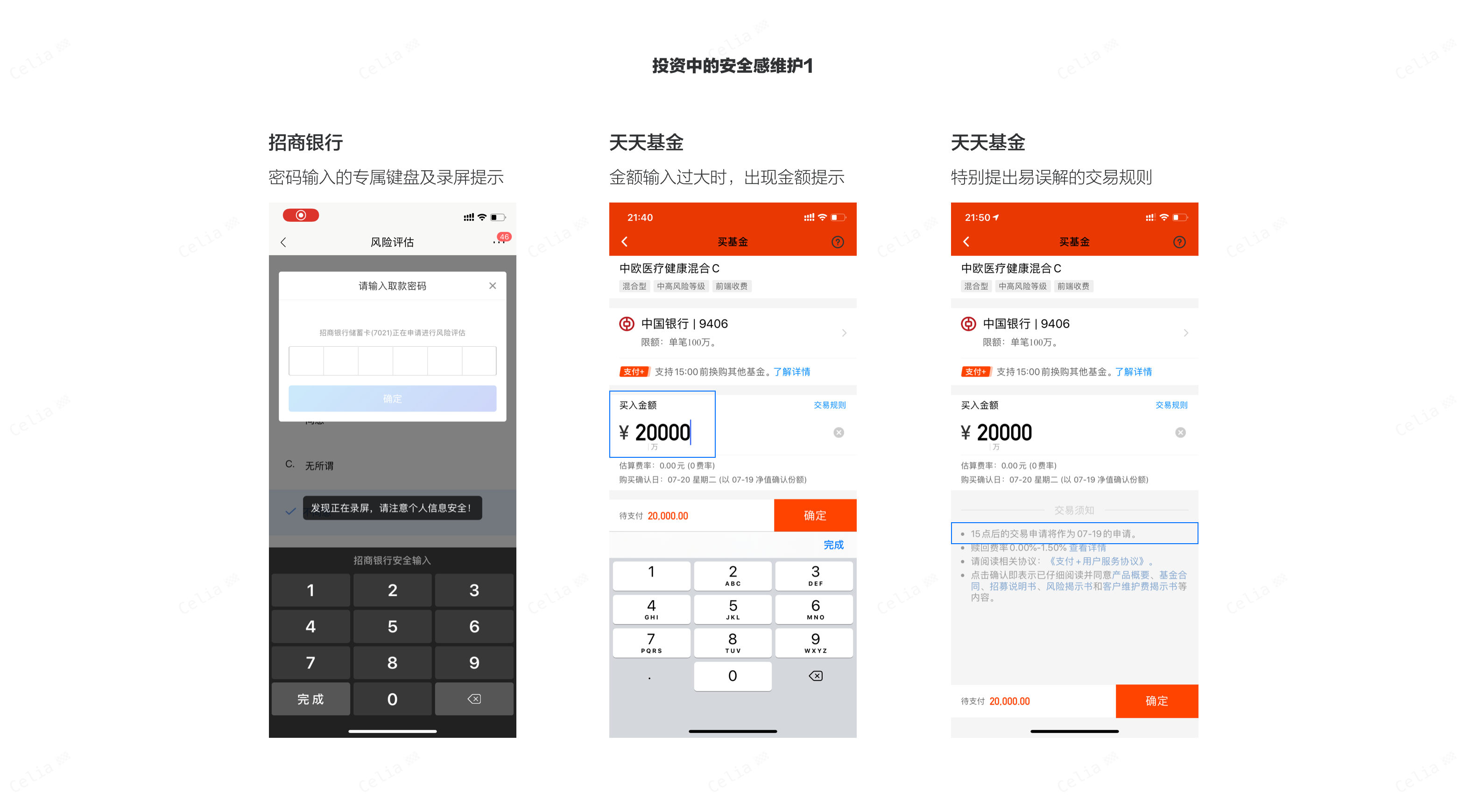
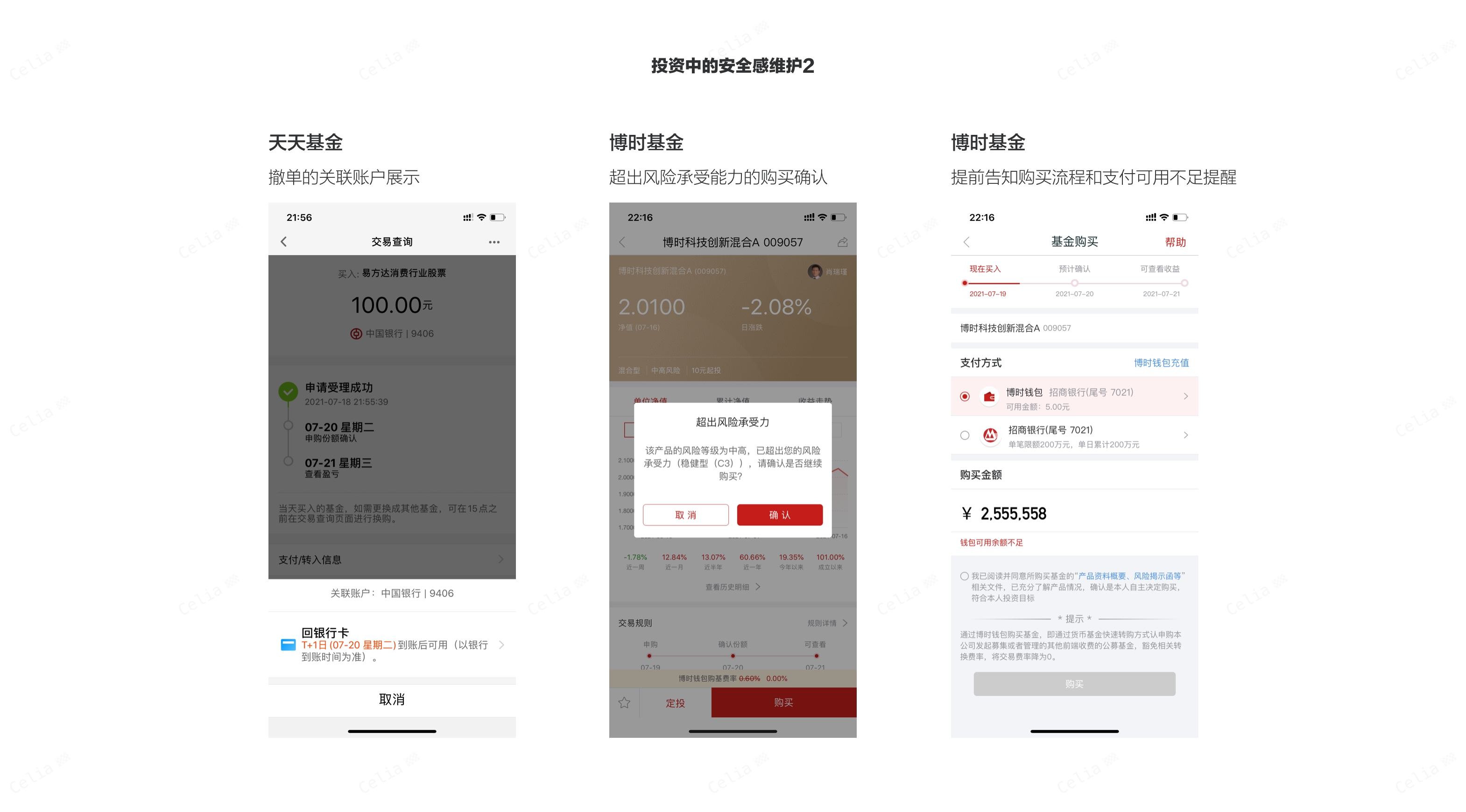
当投资者已经选择好信任的理财产品时,在产品交易的各个界面也需要关注交易流程中安全感的反馈。
其中包括正向反馈和负向反馈。正向反馈是指用户跟产品发生正确的交互时,系统给予用户的正确引导,可以帮助用户打消顾虑,建立信心,让用户感受到一切都在顺利地进行着,这对那些在设备操作方面缺乏信心的用户来说尤为重要,用户不会对自己的操作或对平台产生质疑,如:专属的密码输入键盘、正向反馈如金额输入时的金额提示、特别提出易误解的交易规则等

而反向反馈是指用户在操作过程中出现或疑似出现误操作时,系统向用户展示提示或二次确认以促进错误的纠正或确保此操作无误。它能确保在第一时间告知用户出现了不正确操作,及时更改,使流程顺利进行,尤其是对于一些理财小白而言,合理的容错设计更促进有效投资,提高未来的盈利体验。如撤销操作二次确认、购买超出风险承受能力的产品、输入错误金额时的反馈。

引起思考:
虽然天天基金的撤单确认展示了退回帐户,但是此弹窗的取消按钮引导性过强,首次操作仅通过银行卡的列表的箭头较难联想到是确认撤单的下一步操作(还以为是可选择退的帐户)。
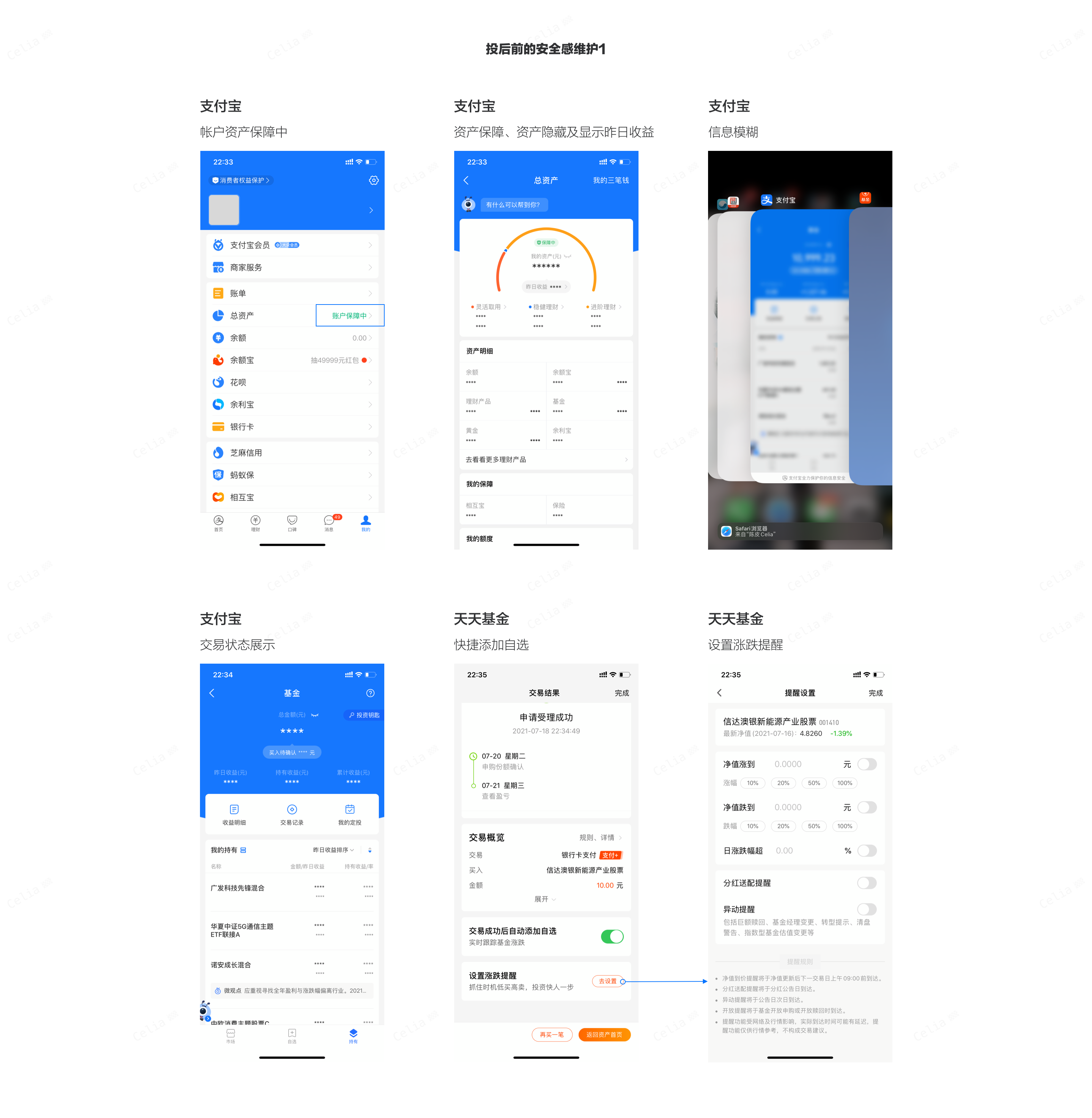
产品交易成功后,投资者的关注会更集中于自己的资产的变化,产品的未来走势等,因此在安全感的提供上,需要向投资者传达准确的交易状态、资产状态、资产的保护等,甚至可以在产品购买的完成页设置快捷加入自选和涨跌提醒等

引起思考:
在支付宝的基金总金额中,存在交易进行中的提示文案为“买入待确认*元”,但不少小白会产生疑问,当前展示的基金总金额是否包含提示的待确认金额,此时是否可将文案改为“含买入待确认*元”(毕竟也有部分直销app并不会将待确认金额包含进产品的总金额中)
另一方面的更需要考虑当基金产品存在亏损时,及时向投资者传达情感陪伴和合理的投资交易,以促进投资者优化持仓或保持中长期持有,避免频繁的短期交易而导致不良的盈利体验。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
目前市面上有很多关于 B 端或 C 端的文案设计指南类文章,但对于汽车驾驶 HMI 设计的文案总结却几乎没有。可能是由于智能汽车行业这几年刚刚兴起,加上本身就属于小众行业。使得我们在网上很难找到相关的文章参考。我目前正在从事汽车 HMI 相关设计工作,在上一个项目中负责文案设计。项目复盘阶段我整理了一套关于汽车 HMI 文案设计指南,如果你也正从事此项工作,希望此篇文章可以为你带来一些帮助。
车载屏幕设计与手机、电脑屏幕最大的不同是使用环境。手机和电脑的使用场景相对安全并且稳定。但在驾驶过程中的复杂环境如车辆颠簸、屏幕眩光等,使司机在屏幕阅读时造成难聚焦、阅读时间短等情况。如果司机因为阅读困难造成行驶中注意力分散,非常容易造成交通事故。在这样的环境下,高效、清晰、安全成为了设计文案时的重要原则。

为了能满足上述提到的设计原则,控制文案字数是首先能想到的。文字越少,阅读时间越短,所占据司机注意力的时间也就越少,进而保证了行驶安全。那文案的字数应该控制在多少呢?

人类对多任务复杂信息处理能力是有局限性的。当注意力集中在某一点时,其他事情的关注度会明显降低。例如当驾驶过程中需要阅读文字,其驾驶注意力就会出现分散甚至忽视。有学者做过专项调查,结果显示,驾驶员驾车行驶1km内大约会遇到300种信息,至少要做出75次判断决策,相当于每隔13.3m驾驶员就需要对路况做出1次判断,以保证行驶安全。
假设在城市中驾驶的平均速度为50km/h(约13.9m/s),也就是大约每隔1s驾驶员就需要做1次路况判断。而一个普通成年人的阅读速度大约是300~500字/分钟(约5~8字/秒)。因此在车机屏幕内的文案字数建议不超过8字。
但在实际设计中,我们发现有些文案字数是无法控制在8字以内的。例如「附近搜索结果较少,已扩大搜索范围」。长文案通常属于辅助性文案,是对某种功能或结果的一种描述。这类文言的重要层级通常不高。如何在满足文案需求的基础上保证其安全性。我们的做法是,增加长文案的断句频率,使每个断句之间的字数不超过8个字。这样可以减少用户单次阅读时间,适当增加阅读频次(通常增加1次)来解决长文案问题。
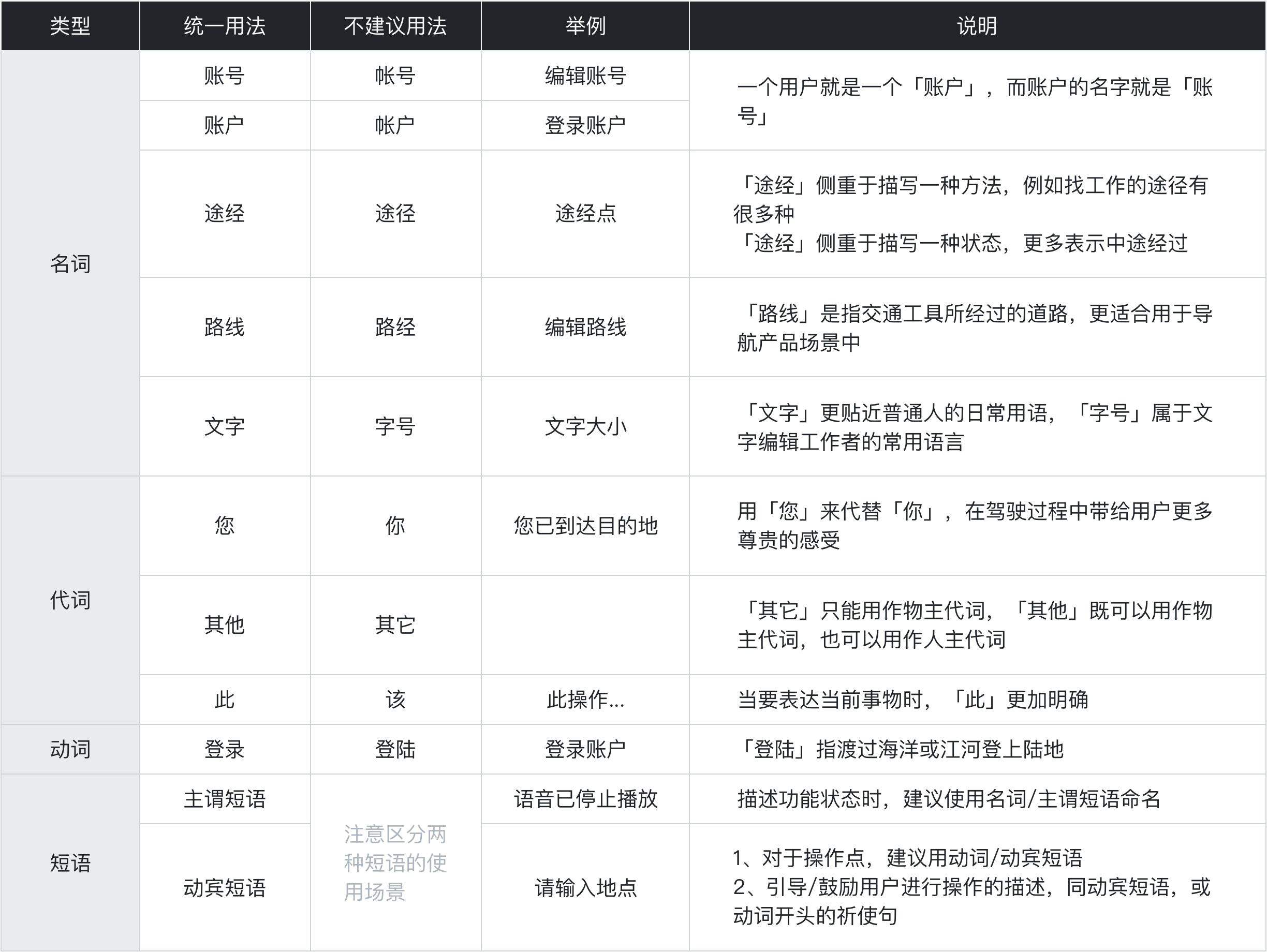
字词在 HMI 设计中有很多和移动端用法相同,但也有不同。例如「您」和「你」。移动端通常建议使用「你」字,原因是用「你」代表用户来与之对话,可以与用户建立亲密感;而「您」容易产生距离感。但在车机使用场景中,我们更想带给用户一种尊贵感。毕竟在国内绝大部分家庭中,买一辆车还是属于一件比较有仪式感的事情,这里如果使用「你」增加亲密感显然就不合适了。

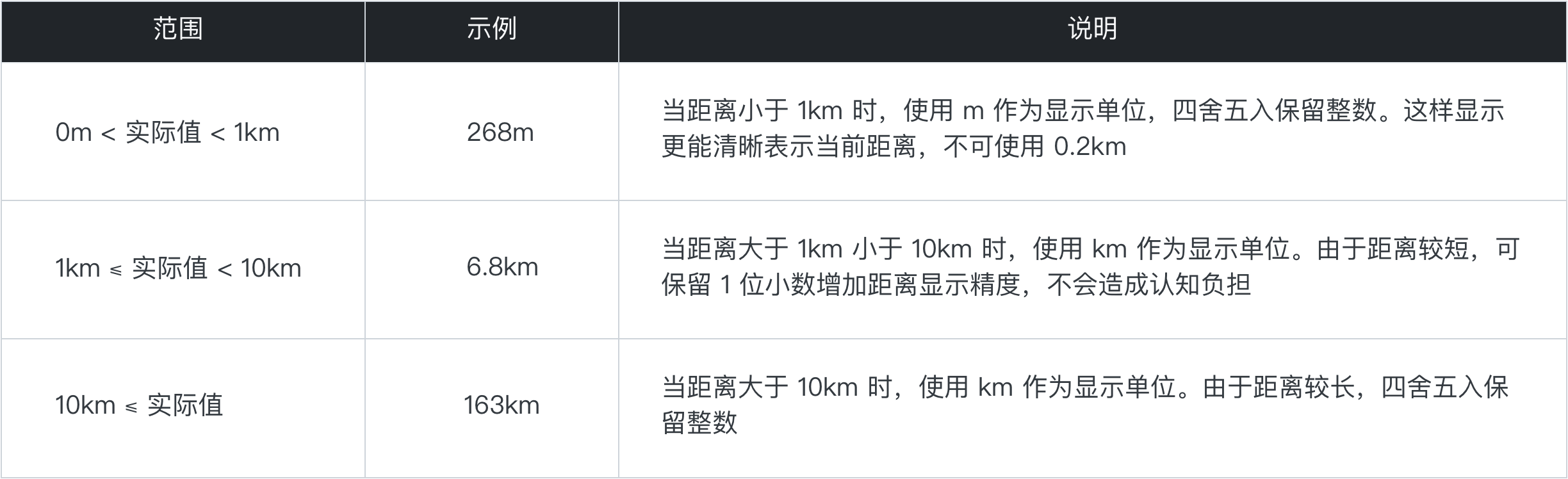
导航距离是导航产品中特有的显示内容。对于这类信息,也应该秉承清晰、高效的原则呈现给用户。


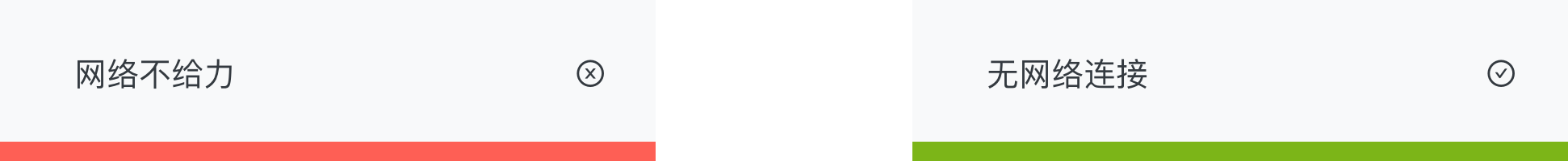
网络语言通用性和辨识度不够强,不是每个用户都能理解的;而且网络语言带有一定的戏谑成分,与产品的品牌,和调性可能会有冲突,应避免或谨慎使用。

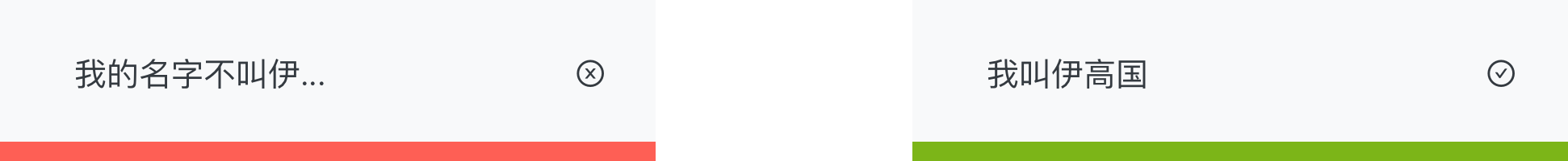
保证文案清晰完整,避免文字过长使用「…」省略。例如控制用户自定义昵称长度,不得超过 8 字。在特殊情况,如显示超长路名时,需尽可能保证路名完整性,若超出可显示范围,则使用「…」省略。

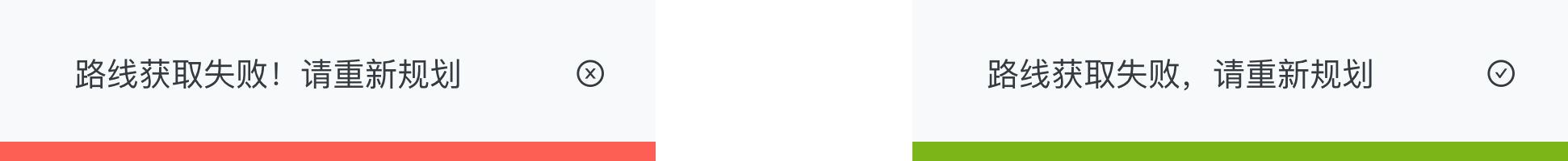
感叹号会让文案显得过于情绪化,容易让气氛过于紧张。应尽量避免司机出现情绪波动。

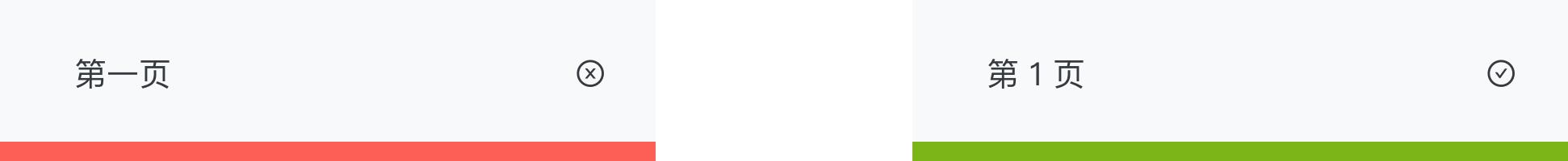
阿拉伯数字在阅读中的可识别性更强,因此需要表达数量时,尽量使用阿拉伯数字而非文字

HMI 设计在国内正在慢慢兴起,有很多内容还需要我们开发和探索。这篇文档对 HMI 中文案的设计规范提出了参考建议,但无论是建议还是指南在实际运用时,还需结合具体情况考虑。它们不应该成为限制设计师编写文案时的条条框框,而旨在引发更多的设计思考。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:伊高国
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:OMS即订单管理中心,可以看作是电商系统的核心,其所需要具备的功能包括汇集数据、分发、跟踪汇总等等。那么,如何依据实际业务场景、搭建一个可支撑的、稳固强大的OMS系统?本文作者针对分布式场景下的OMS系统设计做了总结,一起来看一下。
通常我们所谈论的网上购物为狭义电商,属于广义电商的一种,即以电子化手段进行商品交易的一种行为。
狭义电商简单可以描述为货、款、以及货与款的关系。同样,转化为电商系统主要核心模块可以分为WMS仓储系统、FMS财务系统、OMS订单系统。

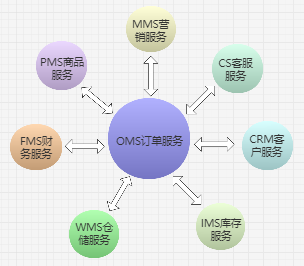
在电商的三大核心模块中OMS订单系统又可以看作核心中的核心,所有系统以围绕着订单模块进行构建,如果整个电商系统比作人体器官,那么OMS当之无愧可以比作人的心脏,所以OMS系统设计的好坏,直接影响着其他系统的构建。

OMS系统承上启下处在电商系统业务链的中游。通过各个平台聚集到OMS的订单,系统通过会员信息、收货信息、优惠信息、商品、积分、支付等条件对订单提供后续处理,如合单、拆单、第三方推送、分发仓库、通知扣减积分,库存、创建退款,退货申请单等操作。同时具备从其他系统上报收集追踪订单变化。如出库、物流信息,并对其他系统运营分析提供数据支撑。
可见OMS系统要具备数据快速聚集、加工、分发、跟踪汇总的能力。
了解了OMS所处位置和作用,接下来谈谈如何设计一个稳健的、可持续性的OMS系统。
我们知道建设大楼,会考虑地基、主体结构、周围环境、承载以及抗震能力等各种因素。系统搭建也一样,对达到什么样的预期目标也需提前做出制定,制定的要求越高,设计考虑的因素就越多。

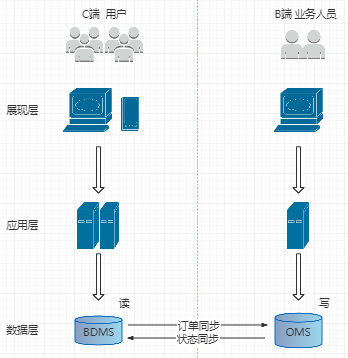
根据用户群体的特点,前后端数据库主从读写分离、应用服务分开灵活部署。主数据库处理相关业务事务,大量的查询转移到从数据库。一是减轻主数据库的压力,二是前后端物理隔离一方宕机可降低对另一方作业的影响。

BDMS 业务+数据(中台)库与OMS 订单库特点对比:

根据C端用户特性查询订单以会员维度区分,所以缓解前端访问数据压力,分表设计是个不错的选择。按照订单号1024取模方式,会员编号尾号数字1位,2位取模方式等等。

架构从单体、三层、再到分布式微服务的变化,业务边界也从领域驱动建模开始制定到最终分而治之,各得其所。各个分拆模块更具独立性和可扩展性。所以设计时其他业务模块数据不应混到单独某一业务模块中,数据交换传递统一通过服务接口形式获取。这也体现了分布式系统一切皆服务的思想。
业务拆分后的三大模块主要变化时间轴:

从客户角度分析,C端用户界面可操作性较低,要求简洁、直观、易懂。如会员中心订单tab分类:查看全部、待付款、待发货、待收货、待评价、退款/售后。

上图分类由两种或三种业务状态的组合而成,如下图为后端订单和支付状态值组合到前端状态值以及显示的算法。

其中,会员中心的退款/售后为逆向状态,可与其他tab正向状态区分开。
OMS系统主线是从建立订单开始为仓库提供发货依据到配送完成,最终实现可预知的业务闭环。

其他事务如推送第三方商户、扣减库存、创建应收、释放积分,库存、退回优惠券,创建退款申请单等事务,可归纳到分支,实现可控的由订单状态流转异步创建单据和事件进行处理。一是缩短业务链长度可使系统更具稳定和强健性,二是可根据活动、秒杀情况控制分支事务处理频次,使资源更好的集中到业务主线上。
例如,双十一活动期间,阿里把会员等级,芝麻信用计算等附加业务暂停服务。甚至在双十一凌晨秒杀阶段,延迟退款退花呗等逆向行为。
→正向状态流(每种状态分别由定时任务异步处理当前状态下的后续业务):

→逆向状态(由定时任务异步处理取消订单后续业务):

系统根据审单配置规则对订单金额、地址、地区、收货人,指定会员、手机号等信息进行合法性校验,校验通过的则正常流转后续流程。不符合规则的订单,以及包含备注的订单转人工,通过人工再次审核。
拆单主要原因涉及店铺、品类、跨境商品、商品超重以及仓库的不同。系统根据拆单配置规则实现对订单拆分。
拆单一般时间节点在支付前和支付后两种情况。拆单需要把运费、优惠、积分分摊到正价单一商品上,方便退款退货以及财务结算。
同时需要考虑部分退情况。如果存在满减、累计消费金额,跨店铺消费等优惠限制时,要注意是否满足部分退。不满足,则需要连带其他拆分子订单一起退,否则驳回。
当买家编号、收货人手机号、地址、姓名一致时,系统自动合并生成新订单。需要注意的是合并订单为虚拟订单,并不是多个订单的合并生成父订单,实质只是合并发货,降低物流成本。
实现方式如定时轮询任务,延时消息。当数量少时使用定时任务即可满足设计。当数量过大时可采用延时消息,订单生成后发延时消息,到设置临界点时判断是否支付,未支付则取消订单。
一般针对虚拟商品,无需推送到仓库实物发货的订单。如手机充值、购买游戏币等等系统可主动变更订单为已出库,减少人工干预。
异常订单拦截一般有别于自动审单校验,可看作是对自动审单规则的补充加强。如收货地址临时变更、商品破损、库存不足、部分地区管控物流限行等等。拦截可以是系统和人工拦截两种。
开票分为纸质和电子两种,纸质一般由仓库随发货一起开具,电子发票则由订单发货后,出库状态上报到OMS后,由OMS系统调用税务平台开具蓝色发票。退货逆向流程则开具红冲发票。
如第三方消息队列事务消息机制,TCC补偿方案等等,同时需要注意接口设计时一定要做到幂等性。
换货实质是订单商品的变化,同时也可以理解为新订单加退货或部分退的方式,因此也会涉及到商品单价、优惠券、积分的重新分摊。这也是为什么换货功能设计到OMS的原因。换货主要包含同类商品、不同类商品之间,以及数量的变化,同时还会涉及到旧商品、新商品库存和应收、实收财务结算上的变化。
最后,还要与日志监控、数据分析等系统配合做好预警服务防止恶意下单,最大程度保证商家利益。OMS作为整个电商核心系统,在设计时需要充分分析具体涵盖的业务场景,以及与其他系统的融合,这样才能设计出符合自己企业的OMS系统。
分布式场景下系统设计是一个不断摸索前进的过程。只有对架构设计和业务解耦的粒度大小等合理构思,才能使后续系统更具有迭代性和可扩展性。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
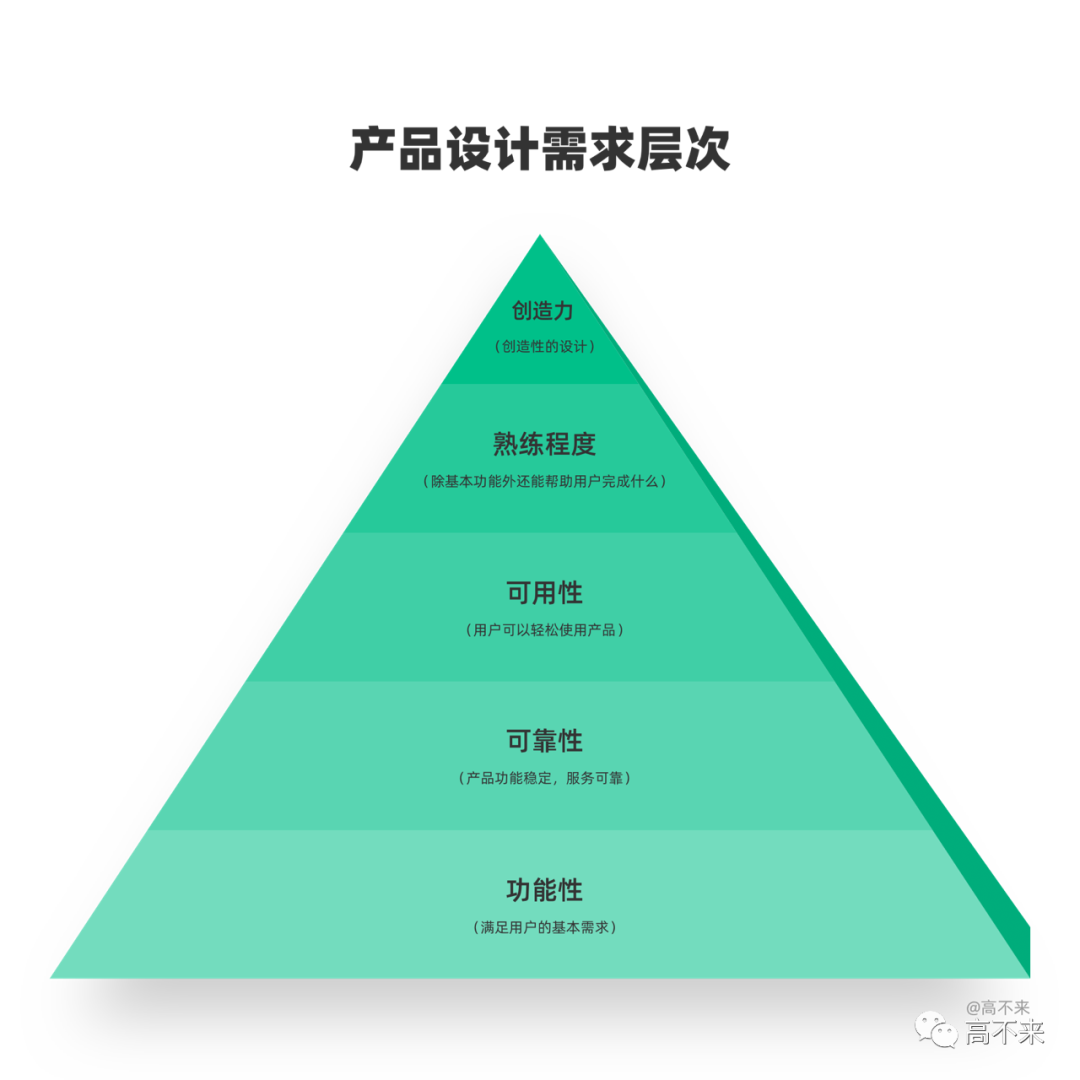
编辑导语:相信大家都听说过马斯洛需求层次理论,那么把它应用到产品需求层次设计中,会是怎样的场景呢?作者两个方面给我们分享了如何运用该金字塔进行产品设计,我们一起来看看吧。

美国心理学家亚伯拉罕·马斯洛 (Abraham Maslow)在 1943 年的论文《人类动机理论》中提出了人类需求的心理层次理论。用金字塔中的五层模型来表示人类的需求。从下到上,需求分别是生理、安全、社交需求、尊重和自我实现。

该理论认为,人类在转向更高级的需求之前,会先满足其基本需求。例如:一个饥寒交迫的人不会集中时间和资源寻求伴侣(社交需求),因为他首先满足生存需求(生理上的)。
随着时间的推移,马斯洛的理论被改编并应用于许多新领域。在产品设计领域,2010 年史蒂文·布拉德利 (Steven Bradley)提出了一套有用且实用的规则即“需求设计层次”。
用于创建新产品和评估现有产品的设计。与原始理论一样,必须首先满足设计的基本需求才能进入下一阶段。Bradley 理论的五个层次是功能性、可靠性、可用性、熟练性和创造力。

根据该金字塔原理,可以考量产品在对应的每个阶段要满足的功能要求。
产品设计最基本但最关键的部分是其功能。打车软件、聊天应用甚至一个杯子是否实现了其主要功能?如果没有,那么进入其他发展阶段就没有什么意义了。
例如,一个水杯如果不能盛水,不能用来饮用,那么它设计和包装是否漂亮就无关紧要。
它是无用的,它对消费者就毫无价值。随着产品的核心功能变得更加丰富,这个过程也会变得更加复杂,需要更多考量。
正如图表的比例所表明的,产品团队精力应该专注于完成主要流程和功能。实践方法:明确产品的定位和用户画像,始终深入研究你的客户期望你的产品用来解决什么问题。可以充分地进行调研。例如:现场调研、用户访谈、利益相关者访谈等。
可靠性与功能性是同样重要的设计基础。用户能否相信该产品能100% 正常工作?如果用户不相信你的产品在他每次需要时都能正常工作,他们是否愿意购买使用?
在创建可靠的产品时,关键是彻底的测试。实践方法:进行可用性测试并确保给用户能提供及时帮助。
可用性需求强调用户轻松使用你的产品的能力。用户能否以最少的指导弄清楚如何使用你的产品及其每个功能?例如,一款图片编辑的应用裁剪和保存功能不直观,那这款产品可能很难被认可。
实践方法:可参考尼尔森可用性原则的方法。即:系统状态的可见性、系统与现实世界相匹配、用户控制与自由、一致性与标准化、防错原则、减少认知负担、使用灵活性和效率优先、简约设计、提供帮助文档。
熟练程度是评价真正好的设计的一个标准。为了满足这一层要求,设计师需要问问自己产品的设计是否有助于用户更好地使用该产品。
例如:一款针对老年人设计的社交软件除了基础的聊天功能外,它应该提供关于该产品的诸多视频、图文类教程,来引导用户更好的使用产品。
实践方法:要时常思考“这个产品还能做什么?”。它是否会引导用户发现一种新的更好的做事方式?从某种意义上说,它是进步的吗?通过与设备的每次交互,用户是否会发现更多有关其功能的信息?
证明了产品能够可靠地履行其核心职责后,下一步是通过创新来满足其他需求。以跑鞋为例,除了功能属性外还可以展示其稀缺性、款式、地位等附加功能。
实践方法:分析用户心理、行为、痛点和动机。发挥创意,寻找创造性的方法满足用户的需求,为用户创造峰值体验。
以下是来自medium的延伸案例:原文作者:(NATHAN TENDIDO)布拉德利对马斯洛需求层次的改编有助于我们来理解为什么某些设计比其他设计更好。
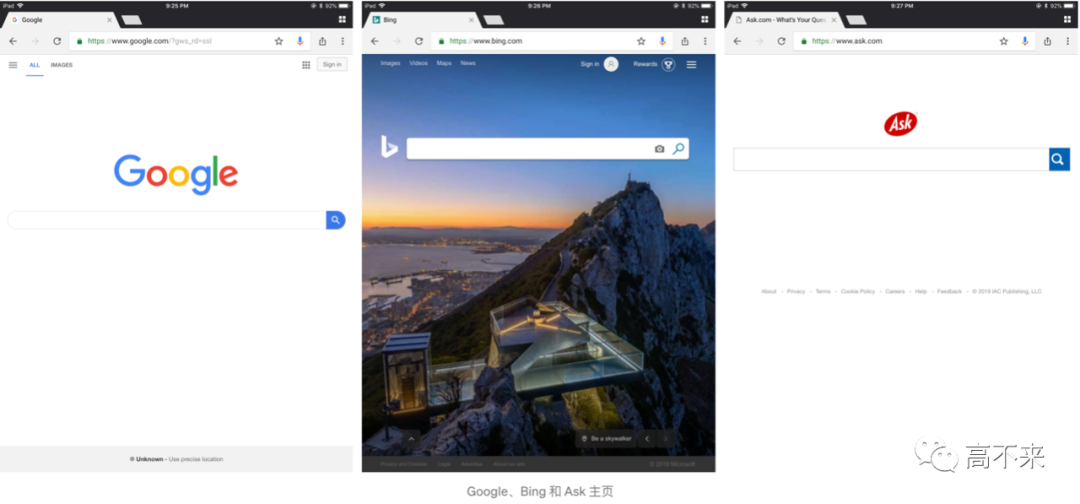
为了应用 Bradley 对需求层次的翻译,我将使用三个搜索引擎(Google、Bing 和 Ask)作为示例来找出明天的天气。

(1)功能——它有效吗?
金字塔的底部和最高层是其整个总和中最不有趣但最基础的部分。没有效果的产品有什么用?由于我们正在评估搜索引擎,我们可以测试三个搜索产品是否可以正常搜索并得到有效结果。

毫无疑问这三个搜索引擎都运行良好
(2)可靠性——它在我需要的时候工作吗?
这一步和第一步同样重要。决定了我对该产品是否信任。幸运的是,这三个引擎在我需要的时候依旧正常工作,即使是在凌晨。
(3)可用性——我能弄清楚如何让它工作吗?
好的设计可以通过强化主要的视觉元素对用户进行引导。这三个搜索引擎都将搜索栏作为主页上最突出的部分。

谷歌搜索栏

必应搜索栏

Ask搜索栏

比较视觉浏览轨迹
当返回搜索结果时,清晰的视觉层次感有助于用户获取他们想要查找的信息。如果没有清晰的视觉层次结构,用户可能很难完成任务。Ask的搜索结果布局与 Google 和 Bing 相比,明显就多了一层操作,更不易找到想要的结果。
(4)熟练程度——它能告诉我如何让它更好地工作吗?
熟练程度是好的设计与优秀设计的区别所在。熟练程度要求设计可以帮助用户从头到尾成为专家。

三个引擎都使用了联想搜索,以便更高效地引导用户到达目标。虽然谷歌提供了更好的质量建议,但 Bing 的搜索栏在网页上更高,让用户可以看到更多的建议,而不会被 iPad 键盘挡住。
Ask 在这方面则有所欠缺。Google 和 Bing 还提供了其他搜索分类选项。

(5)创造力——该产品对我还有什么用?
在这一点上,这些产品已经完成了它们的基本功能,基础功能外还包含了更多友好的设计。通常主要是针对用户未来的访问进行个性化设置或提供工作空间以完成更多工作。
Google 提供了多种工作区工具,而 Bing 实际上奖励使用其网站的用户!

虽然上述案例并不是要抨击一个网站,但是当 Bradley 的需求设计层次结构被用作通过判断的标准时,上述三种产品之间的差异变得更突出。
这并不是说 Ask 是一个糟糕的设计。在某些地方,Google 看起来与 Ask 目前的表现完全一样。这三个网站都可以完成搜索引擎的基本功能。
然而,当把Ask放在 Google 和 Bing 旁边对比时,Ask 设计中的劣势变得更加明显。
如上所示,Bradley 的设计层次结构是思考大多数产品设计的有用过程。
然而,就像马斯洛的原始理论也有质疑一样。
马斯洛的等级制度也难以解释诸如“饥饿的艺术家”这样一个人为了追求更高的需要而忽视低级需求的情况。几乎没有证据表明人们有动力一次只满足一个需求水平,除非在需求之间存在冲突的情况下。
布拉德利的理论也不完美。对需求设计层次的批评包括以下问题:设计是否必须可靠才能可用?不能同时满足这两个条件吗?
例如:有些搜索引擎可以满足基础的搜索功能,然而在基础之上拓展的低级广告引导体验是好的吗?设计需求的层次结构绝不是完美的,有可能你参考此结构所做的设计相较之前还要糟糕得多。
然而,更完美产品需要超越这种规范去进一步研究。例如:可以将更精细级别添加到金字塔中。还需要设计者进行更多地思考。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:随着城市化进程加快,城市的体量在不断增长,随之而来的社区形态和管理也在日趋复杂。智慧社区能否解决社区管理之痛呢?本文作者对此进行了分析,与你分享。
社区是城市在小区域范围内的一个缩影。因为两者之间的体系结构和发展模式存在一定程度的相似和关联,所以在智慧城市的建设路径上,以智慧社区为切口,做好小区域范围的智慧管理成为当下市场和社会的一个风口,也是治理切口。
在中国,随着城市化进程加快,城市的体量在不断增长,随之而来的社区形态和管理也在日趋复杂。对此,暨南大学教授、华南城市研究会会长胡刚认为,建设智慧社区是作为当下社区建设的重要内容,至少应该包含三方面内容:
一是智慧信息,包括社区信息、住户信息等基本数据的采集;
二是智慧服务,比如在此次疫情下,部分社区实行封闭管理,居民可以在网上买菜,然后有人帮他们送到门口这样的服务就很重要。还包括社区的选举,平时大家都上班,不容易聚集在一起,这时候就需要有这样的网络选举投票服务;
三是虚拟社区,居民可以在虚拟社区聊天、共享资源、处理事务等。
由此可见,智慧社区的建设重点主要有三方面,信息感知、服务延伸以及虚拟社区。在腾讯、华为、旷视、海康威视等服务厂商的解决方案里,都能看到类似的思路和落脚点。但是如果说真正做好这三点内容的社区平台,或许还属微信。
为什么要这么说呢?
在这里需要理清一点,对于智慧社区建设,大部分人认为应该是房地产商、科技公司或者安防厂商的事情,但是实际上并不是,社区群众也在参与其中的建设,以微信为支点的数字化社区正在加速形成。
值得一提的,以微信为支点推动数字化社区的成功构建并不能归功于腾讯,而是社区群众。
这是一个自发的、自上而下的、无意识的社会行为,微信只是一个“被民众借用”的工具或者说平台。
微信作为移动互联网时代国内最大的社交软件和聚合平台,很多服务和模式实际上已经逐步跳脱出了它原本的范畴,通过用户自发形成的社群成为了很多新概念的实践场所。就以智慧社区来说,或许很多厂商还没想明白要如何切入庞大的人群体系,实际上社区群众已经在微信群上做到了胡教授所提及的三大内容:
首先是信息感知。尽管这样面向小区住户的信息采集不全面、不系统,但是通过微信群,大部分社区确实在人员信息收集、人员联络和信息传达方面实现了很多跨越。过去需要挨家挨户上门、打电话通知的内容,在短期内都能实现双向传递和感知。
广西某小区物业人员张春花(化名)告诉“智能相对论”,“从疫情爆发到现在组织打疫苗,微信群都帮了我们很多的忙,解决了大部分的联络组织工作。只要把通知、链接发到群里,艾特大伙,基本都能通知到,实在是没有反馈的再通过电话或上门的形式传达一下就行。包括现在谁没打疫苗、第一针、第二针,只要在群里吆喝一下,都能快速的组织起来……”
其次是智慧服务。实际上,对于张春花所在小区的业主来说,智慧服务是什么,他们还搞不清,但是比起以前,现在通过微信群的方式,很多服务确实方便了许多。陈先生(业主)提到,“当时疫情那会儿,物业就是在微信群上来帮各家各户统计买菜信息、送菜什么的,很方便。现在有什么社区投票、活动举办的事情,我们基本都是在微信上来参与和讨论。”
最后是虚拟社区。这对于微信群来说,基本没有什么异议。本来作为一个社交平台,微信给用户带来的就是一个虚拟社区的概念。现在各家各户有什么事情需要帮忙、或是信息需要分享的话,基本上都会通过业主群来进行发布和传达,平常没事也会聚在一起聊聊天、发发红包活络一下。
张春花表示:“小区的老人们经常在群里讨论跳舞、下棋什么的,要是遇到下雨天,也都会在群里唠唠嗑,念叨念叨,看着他们这样互动,有种回到以前住在村里的感觉……。”微信群对于他们来说,俨然成了另一个线上的社区。
可以说,微信群的存在很好的将社区的人连接了起来,为智慧社区的构建提供了一个基本的雏形。这种基于群众力量自发形成的新社群,是现在很多小区管理推进的常态。
很显然,作为一个自下而上的自发行为,社群的形成在一定程度上解决了很多社区管理的问题,但也存在诸多槽点,限制了这种模式的进一步发展。
1. 社群不系统、不全面,缺乏必要的顶层设计。
自发形成的社群本质就是片面的,它无法构成一个系统、全面的体系,很难在智慧社区的建设上发挥统领全局的作用。以具体反馈来看,虽然业主群可以覆盖大部分的住户,但是并不是全部,仍旧存在“漏网之鱼”,而且在信息管理上,社区也将处于一个非常被动的局面,住户可以选择提供信息,也可以选择不提供信息,很难规范住户的信息条例。
这也意味着,未来的智慧社区建设在信息感知上需要化被动为主动,借助更加有效的设备或模式来提高信息感知能力。正是看到了这种进阶的需求,所以科技厂商和硬件厂商此前在做智慧社区的时候,大多会从顶层切入,从全局出发来进行社区改造。
比如旷视科技目前提出的以人脸为ID的AI方案就是这样——用户经过小区门禁刷脸进入小区,系统可以自动识别并做好人员管理,使得进出小区的人员数据都能得到全面感知。基于人员数据的高度识别,智慧社区在人员管理方案,智能停车、智能物业,智能地产、安防、零售等方面都能获取相应的数据支持,从整体上把控社区的管理工作。
2. 社群做好了“人”的连接工作,但是没能做好“物”的数字化升级。
社群的另一个本质是人的聚集,对于业主群来说,它只是做好了人群的沟通、连接工作,但是在整个社区范围内,仅是做好人的工作,还不足以构建一个高效、便捷的智慧社区,仍需要在“物”的基础上实现数字化升级,比如监控、快递、消防、电梯等等场景。
“人”与“物”构成智慧社区建设的两条路径,对比来看,海康威视等硬件厂商更倾向于后者的升级——通过智能硬件,比如监控摄像头、门禁设备、对讲设备等的支撑,海康威视能在多个社区场景里进行数字化升级,来实现社区智慧化的表现。
比如,有了智能摄像头,社区的管理系统可以对小区的可疑人员进行预警、对电梯内进入电瓶车等危险行为予以提示、对高空抛物等违法行为提供24小时监管,等等。物理设备的数字化升级对于智慧社区的搭建尤为关键,可以说等同于社区智慧化的基础,这是微信群无法实现的。
3. 去中心化的社群无法接轨智慧城市建设。
社群是一个去中心化的概念,它由业主自发的创建,也可能会因为各种人为原因崩塌,比如广告过多、管理不善、业主矛盾等等。这种不稳定的模式很难进一步拓展应用,只能作为一个辅助性的管理。
特别是对于智慧社区的构建而言,未来的城市智慧化需要建立在一个又一个的智慧社区之上,因此要考虑到智慧社区与智慧城市的协同发展就必须要有一个稳定的系统予以支持。对此,我们可以看到中国电信在打造智慧社区的过程中,积极推动社区系统接轨电力、水力、燃气、养老等政务服务系统,使得小区人员可以足不出户的享受到购电、购气、通信缴费等服务,也确保了社区数据连接城市系统,实现双向互利。
那么,对于智慧社区的建设而言,社群存在诸多缺陷,很难进一步推动我国数字化建设,需要更多服务厂商从大局出发,做好顶层设计来构建一个全面、高效的智慧社区。
尽管如此,但是对于智慧社区的构建来说,并不是一个极端地行为,它不需要推到一个模式,再树立另一个模式。反之,不同的路径在当前复杂的建设进程上都应该被重视,在融合中发挥更加显著的价值。
简单来说,群众的社群路线和厂商的技术路线不冲突。在当前的现实情况下,社区的管理和人员联络需要微信支持,这是毋容置疑的。前者是“人”的数字化,后者是“物”的数字化,如何把这两方面结合起来发挥双重价值,才是智慧社区的未来所在。
因此,“智能相对论”认为,在智慧社区的构建上,腾讯是具有显著优势的。在滨海泰达智慧社区的建设上,腾讯就展现了这一优势——通过投入老人关爱门磁,依托物联网技术,利用实时感应传输功能打通网格化平台,泰达街道能做到对独居老年人等特殊人群居家情况的动态掌握,一旦出现异常情况,社区网格员便可通过微信接收到实时异常告警,精准服务相关人群。
简单来说,腾讯手握微信,在“人”的数字化上具有明显的优势,其未来只需要做好“物”的数字化,就能进一步推动智慧社区的构建。但这并不意味着腾讯会比其他厂商少做一个层面的事情,相反的,如何继续拓展微信的社群优势需要腾讯做更进一步的构思和验证。社群对于智慧社区建设的想象力还没有触碰到天花板。
在湖北宜昌,企业微信正在实现治理规范化,成为当地网格化管理向互联网拓展的新载体,也成为了社区居民互助、交流、自治的微载体。
具体来看,社区网格员通过企业微信建立统一的社群,网格员形象统一,有官方认证的身份,形成“中心化”管理的雏形。同时,基于企业微信和微信互通的能力,社区普通居民使用微信即可与网格员联系,也可在群中反映噪音、污染、故障等各种问题。而除了在群内沟通,网格员进行跟进调解外,还可以把相应的问题通过企业微信工作台提交工单,转给横向的相关部门,如城管、环保、公安等部门处理。
简单来说,在企业微信的支持,社群有了官方人员的介入逐步形成了一个更加系统和有效的社区管理与治理同步的体系。这对于腾讯而言,就是在“人”的数字化上发挥出了真正的信息优势。
对于其他厂商而言,这并非是不可超越的。中国电信的短信通知同样可行,只是相比微信缺乏了一点社群交互的基础,但在连接人的功能上并不输给微信。因此,对于一众服务厂商来说,若能准确地认识到“人”与“物”的双重数字化需求,也就能快速地把握智慧社区的建设思路,来打造出一个全面智慧化的社区。
如今,新小区的搭建、“老旧改”的推行,智慧社区依旧是一个没有边界的蓝海市场,据数据显示,2020年中国智慧社区产业规模达到5000亿,近3-5年仍将以至少40%的比例增长。而市场上,更多的厂商仍在专注于“物”的智慧化和数字化,对于连接人的工作似乎都丢给了微信,但伴随着智慧社区的需求愈发增长,或许其他的厂商也会逐渐把目光转向社群的搭建和经营之上。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一年前更新了文章《交互手势的容错性和逻辑性》之后,有很多读者朋友询问是否能够做一个详细的讲解交互手势的系列文章,讲解每个手势的不同之处、应用场景以及在工作中如何使用。
我非常理解这些读者的痛点,因为我在日常的工作中,也经常遇到一些难题。比如同样是滑动,但是些许参数的变化就会导致体验的天差地别,应该如何进行选择。再比如与开发同学沟通过程中如何准确描述自己想要的效果,让最后的结果不至于与自己的预期不一致。这些难题也促使我大量思考,大量体验各种产品的手势操作,希望能够从中总结出规律,让手势的设计与落地能够有理有据。现在经过一段时间的积累,我认为我在这方面可以讲一些能够帮助大家的内容了。不足之处,希望大家指正。今天给大家带来专栏的第一篇《交互手势全解析之位移类手势》。
手势作为图形界面与用户之间沟通的方式之一,在便携电子设备上大量应用。与实体按键相比,它有着纯粹的简洁性和无尽的创造性,手指的个数变化、不同变量的组合能够创造出无数的操控方式。
位移类手势是指代那些通过手指接触屏幕后的位置变化从而操控电子设备的手势,本篇文章主要讲解单指操作的位移类手势,多指的位移类手势(如捏合)将放到后续文章中讲解。
一谈到位移类手势,大部分设计师的脑海中可能会浮现出拖拽、甩动和轻扫这三个术语。然而,当我们想仔细谈论他们三者之间的区别时,大部分设计师可能无法准确地描述。为了能够准确描述三者的区别,我们在这里引入三个维度的概念,它们分别是控制方式、稳定化效果、以及阈值类型,这三者的不同的变化组合可以创造不同的位移类手势,拖拽、甩动和轻扫之间的区别也是这三个维度影响的。当我们在讨论不同位移类手势之间的区别时,不如说是在讨论这三个维度之间的区别。比如常见的轻扫手势,因为这三个维度的变化就会产生不同的变种,而且不同变种在体验上也存在很大差别,若不分场景随意使用,很容易就影响用户体验。那接下来我们首先了解一下这三个维度。
第一个维度是控制方式,它分为绝对控制和相对控制,也可以通俗的表达为跟手和不跟手,区别如下。
绝对控制/跟手:施加控制的一方(后文简称施控物)的某个属性变化与被施加控制的一方(后文简称受控物)的某个属性变化是对应的。
相对控制/不跟手:施控物的某个属性变化与受控物的某个属性变化不是对应的。
比如在网易云音乐的播放页,左右滑动黑胶时,手指是施控物,黑胶是受控物,手指的横向位置变化和黑胶的横向位置变化是对应的,即绝对控制。上滑调出评论页时,评论页的位置和手指的位置没有对应关系,手指的上滑仅仅控制评论页是否出现,即相对控制。

与相对控制相比,绝对控制允许用户去操控受控物的属性变化过程,因此给予了用户更强的掌控感。比如在微信读书阅读页边缘右滑,手指的横向位置与书籍封面的变化过程对应,模拟现实生活中慢慢合上书的感觉,如下图。

但是在有些场景,为了避免混乱,属性变化过程是不适合被用户绝对控制的,此时我们应采取相对控制的方案。比如 iOS 的相机中,左右滑动切换拍摄模式,由于前后不同模式之间的页面框架变化较大,切换时会有过多元素的属性变化,如果使用绝对控制就会导致切换拖沓且混乱,使用相对控制就能避免这个问题。

定义
当我们使用手势控制某个受控物时,由于手势的某个属性(如手指位移)达到阈值,进而导致受控物的某个属性稳定在了特定状态的效果被称为「稳定化效果」,或者也可以称为「吸附」。
稳定化效果能够保持界面的视觉秩序,避免过多的中间状态导致界面的杂乱,进而帮助用户聚焦信息。
是否有稳定化效果是区别轻扫与另外两个手势即甩动和拖拽的重要维度,当某个位移类手势有稳定化效果,我们就将其称作轻扫。
以滑动切换抖音视频为例,当手指上滑的位移距离和释放速度其中的某一项属性达到阈值后,下一条视频会往上移动一个固定的距离然后进入稳定状态,而不会出现停留在不完整的中间状态,如下图所示。

在 iOS 端的微信消息页左滑某条消息后会出现更多操作按钮,按钮会在手指滑动的距离达到阈值并松开后稳定在一个固定的大小,而不会停在类似下图左所示的混乱的中间状态。

在多内容选择的场景中,如果滑动与选中是绑定的话,一般需要使用稳定化效果。例如在 iOS 相机里选择滤镜时,滑动滤镜选项不但能够控制滤镜选项的位置,并且会自动选中一个位于中间位置的滤镜,位置的稳定化避免了被选中选项的不明确。

如果滑动与选中是分开的,比如美图秀秀的滤镜选项需要先滑动后选中,这种情况下稳定化效果不是必要的。

与效率的关系
不同的稳定化规则带给用户的体验差异是非常大的,最明显的差异是在效率方面。我们使用稳定化效果的强弱来理解,稳定化效果越强,单次滑动能够切换的选项个数越少,效率越低。稳定化效果越弱,单次滑动能够切换的选项个数越多,效率越高。
比如在比较常见的 banner 切换功能中(下图左),无论手指位移和释放速度的值有多高,banner 只能切换并稳定到下一个,不能够一次切换多个 banner。而在网易云音乐的首页排行榜中,一次滑动能够切换多个内容卡片,我们可以说前者的稳定化效果比后者强。

拖拽和甩动虽然没有稳定化效果,但是也存在效率的高低。我们可以将其与轻扫放在一起做对比,如下图所示,拖拽、稳定化效果强的轻扫、稳定化效果弱的轻扫、甩动它们切换效率依次增加。

那么我们决定添加稳定化效果后,如何选择强弱程度呢?选择没有绝对的对错,整体来说主要考虑两点,业务诉求和用户诉求。例如在常见的 banner 切换中,banner 的总数量一般不会很多,业务的诉求是希望尽可能曝光每一个 banner,使感兴趣的用户进行消费,因此这里比较适合做稳定化效果强的轻扫。在云音乐的排行榜案例里,不同用户感兴趣的榜单是不同的,稳定化效果弱的轻扫可以方便用户单次滑动切换多个,快速切换到自己感兴趣的榜单的大概位置。
百度 App 的表情面板原本是左右轻扫浏览表情,在一次改版中改为了上下甩动浏览。主要目的之一就是为了提高浏览效率、降低非首屏表情的曝光难度。

微信视频号的改版是一个典型的案例,旧版的微信视频号的视频流并不是类似抖音那样的全屏化形式和轻扫手势(下图右),而是占据屏幕尺寸三分之一到二分之一之间的卡片形式(下图左),并且使用甩动而非轻扫。视频号问世初期优质内容匮乏,社交推荐算法不完善,贸然模仿抖音式的全屏化形式和轻扫手势的话,会导致用户浏览到劣质视频时负面感受被增强且切换效率变低,反之卡片形式加甩动手势给予了用户更自由的选择空间,提高了用户的切换效率,降低了负面体验。等到如今时机成熟,再从卡片形式和甩动手势换成全屏化形式和轻扫手势就势在必行了。

在某些场景,用户需要先通过高效的方式选择特定区域的内容,然后进入聚焦状态进行内容浏览和慢速的切换,此时我们需要设计两种切换效率不同的手势应对前后场景的变化。如下图,在 iOS 的照片 App 中,先使用切换效率较高的甩动进行粗略切换找到目标图片大概位置,点击进入大图模式时使用切换效率较低的轻扫进行精确切换查看。

触发时机
触发稳定化的时机可以分为释放前和释放后,不同的时机带给用户的体验也不同。释放前稳定化指的是用户使用手指滑动屏幕时,手指位移达到阈值后,手指无需离开屏幕,稳定化即可被触发。如下图左,iOS 的相机滑动切换滤镜使用的就是释放前稳定化。释放后稳定化指的是用户使用手指滑动屏幕时,手指位移或释放速度达到阈值后,手指必须离开屏幕,稳定化才能被触发。如下图右,常见的 banner 切换。

释放前稳定化可以避免拖沓,增加切换效率,但是缺点是无法反悔回退且缺乏掌控感。反之,释放后稳定化可以反悔回退,掌控感强,但是缺点是比释放前稳定化拖沓了一些。
阈值是能够触发变化的最小值。比如当水的温度达到 100 度时就开始变成水蒸气,100 度就是一个阈值,温度是阈值类型。在手指与屏幕的交互中,手指在屏幕上的某个停留时间、位移、释放速度、点击次数等都可以成为一个阈值类型,达到相应阈值后就可以触发相应的变化,常见的变化有受控物的位置、大小、不透明度等,理论上变化可以是任意的。
在位移类手势中,通常会用到的阈值类型有手指位移和释放速度,手指位移是用户在手指触摸屏幕时的位置与之后某个时间手指位于屏幕的位置之间的距离,释放速度是用户的手指在屏幕表面进行位移后离开屏幕那一瞬间的速度。
市面上的 App 暂时不存在仅通过释放速度判定而与手指位移无关的阈值判定方式,因为其不太符合常识。因此我们在设计位移类手势时,能够选择的阈值判定方式常见的有两种:① 判定手指位移和释放速度满足任意一个即可;② 仅判定手指位移。
当我们设计手势时,就需要考虑两者的区别。由于 ① 比 ② 增加了释放速度带来的额外移动距离,因此 ① 的主要优点是高效。但是由于我们无法预判释放速度带给受控物的移动距离长短,所以相对应的缺点就是易误操作和不精确。②就恰恰相反,由于不存在释放速度造成的不确定因素,它的优点是不易误操作和精确,缺点是低效。
甩动和拖拽之间的区别就在于阈值判定方式,甩动是 ① ,拖拽是 ② 。如下图,当在微信消息列表找相应的消息时,用户的诉求就是能够快速找到特定消息的位置,对特定消息的出现在屏幕的位置也没有特定要求,只要能够被手指点击到即可,因此选用甩动较为合适,但是对于调节音量、亮度这一类的操作,滑动的范围有限,因此用户对效率没有特别的要求,但是对于滑块位置的精确度有要求,因此选用拖拽是更为恰当的。

再举一个反例,在 Steam 移动端横滑首页的泳道卡片时(下图左),使用的手势是拖拽而不是甩动,浏览起来特别低效。更适合的做法应为甩动,会更符合此场景下的快速浏览的诉求,如下图右的豆瓣。

对于轻扫来说,使用哪种阈值判定方式有多种情况(如下图所示)。在本文中,根据阈值类型、稳定化效果以及控制方式的不同我将把轻扫分为 A-E 共 5 类(A-E 的命名方式仅存在于本文章,因此在向其他人传达时,尽量使用在后文我介绍的手势描述而不是类别名称,以便于对方理解。)。后续会为大家仔细举例讲解,大家现在仅了解一下即可。

当我们在刷抖音视频时使用的手势就是轻扫,是否滑动到下一条视频进行播放的判定方式是① 判定手指位移和释放速度满足任意一个即可,对应的手势类别是上面表格中的轻扫A。如下图所示,在刷抖音时,如果使用判定手指位移的方式,我们可以将手指在垂直方向位移大于半个屏幕高度的距离,从而切换到下一个视频。如果使用判定释放速度的方式,我们可以移动任意的垂直距离但是手指离开屏幕时保留一个速度从而切换到下一个视频。大部分情况下用户都会使用判定释放速度的方式,因为既省力又便捷。

如果将阈值判定方式改为 ②仅判定手指位移,对应的手势类别是上面表格中的轻扫 B,并且位移的阈值设置得比较大的话,给用户带来的负面体验可能将是非常大的。比如下图中打开美图秀秀的短视频评论浮层后,想要下滑收起时,App 仅判定手指位移,而且这个位移阈值设置得比较大,对于希望通过快速滑动一小段距离收起浮层的用户来说体验很差。即使由于开发资源有限我们只能做到仅判定手指位移,我们也可以通过减少手指位移的阈值来降低负面体验。

但是某些场景下,②仅判定手指位移是更加合适的。比如想要在微信中下拉打开小程序选择页,就只能通过手指位移达到一个特定的阈值才能够触发,无论怎么用力滑动去增加释放速度都无法打开小程序选择页。这样处理的原因是在微信消息列表页,上下滑动浏览微信消息是一个高频操作,如果释放速度也能作为打开小程序页面的阈值的话,用户可能就极易在下滑消息列表时误操作,无意间打开小程序选择页。

因此,对于位移类手势,选用哪种阈值判断方式要依据用户使用场景和诉求,不能想当然地设计。
了解完三个基础维度后,我们再将其进行组合,从特定手势的角度更全面地理解它们的差异和使用场景。三个维度的排列组合能够生成十余种位移类手势,我列举出了常见的 7 类,如下图所示,这 7 类基本涵盖了 95% 以上的场景,我将一一举例说明。由于施控物控制受控物改变的属性一般都为位置,因此接下来在描述下面手势的定义时我都以受控物的位置变化进行举例。

定义
使用手指在受控物位置按下后,操控受控物沿着某个方向移动,无论释放时手指是否仍有速度,受控物都会立即停止移动。(下图的动态演示由 Principle 制作,观看会有些不太直观)

特点
精确度高但效率低。由于阈值类型仅判定手指位移且没有稳定化效果,拖拽适用于对操作精度要求高,对效率要求低的功能。
案例
在 iOS 设置中调节亮度时,在有限范围内,手指左右拖拽可以控制亮度变化。

定义
使用手指在受控物位置按下后,操控受控物沿着某个方向移动。若释放时手指仍有速度,受控物将移动一段距离后才慢慢停止,移动的距离与释放速度呈正相关。若释放时手指速度为 0,则受控物立即停止移动。

特点
精确度低但效率高。由于阈值类型判定释放速度和手指位移,甩动适用于需要快速浏览较多内容的场景,如滚动浏览列表。
案例
在微信的消息列表页,使用甩动手势控制列表上下移动,若释放时仍有速度,列表将仍移动一段距离后才慢慢停止。

定义
使用手指在受控物位置按下后,操控受控物沿着某个方向移动。若释放时的速度和手指位移有任意一个达到阈值,受控物将稳定在一个新位置。若释放速度和手指位移没有任何一个达到阈值,受控物将回到原位置。

特点
由于轻扫拥有稳定化效果,因此它能够保持界面的视觉秩序,避免过多的中间状态导致界面的杂乱,进而帮助用户聚焦信息。接下来讲解的其他轻扫类型都有这一特性,就不一一赘述了。轻扫 A 与接下来要讲解的轻扫 B-E 的最大不同之处在于轻扫 A 的阈值类型为「释放速度和手指位移」,这让轻扫 A 与轻扫 B-E 有两点不同,一是轻扫 A 可以通过释放速度的快慢去控制内容的切换数量的多少,更加高效,二是轻扫 A 可以通过用手指在屏幕滑动很短的距离但离开屏幕时保留一个速度来切换内容,因此更加省力。
案例
在刷抖音时,如果使用判定手指位移的方式,我们可以将手指在垂直方向移动大概半个视频高度的距离,从而切换到下一个视频。如果使用判定释放速度的方式,我们可以移动任意的垂直距离并且手指离开屏幕时保留一个速度从而切换到下一个视频。

定义
使用手指在受控物位置按下后,操控受控物沿着某个方向移动。若释放时手指位移达到阈值,受控物将稳定在一个新位置。若释放时手指位移没有达到阈值,受控物将回到原位置。

特点
轻扫 B 与轻扫 A 相比唯一的区别是阈值类型减少了释放速度的判定方式,这提高了触发切换的难度,使操作成本变高,但是在某些场景下,这也降低了误操作的概率。如下拉刷新等。
案例
比如想要在微信中下拉打开小程序选择页,就只能通过手指位移达到一个特定的阈值才能够触发,无论怎么用力滑动去增加释放速度都无法打开小程序选择页,这样处理的原因是在消息列表页上下滑动浏览消息是一个高频操作,如果释放速度也能作为打开小程序页面的阈值判定方式,用户可能就极易在下滑消息列表时误操作,无意间打开小程序页面。

因此,当页面已存在一个滑动操作的情况下,还存在另外一个方向相同的滑动操作且仅会在边界情况下才能触发时,为了避免误操作,会将后者的手势设计为轻扫 B。
上文提到,轻扫 A 的阈值类型为判定「释放速度和手指位移」,轻扫 B 的阈值类型为仅判定「手指位移」,由于前者的实现成本比后者高,导致本应适合做成轻扫 A 的功能有时只能妥协做成轻扫 B,比如之前提到过的美图秀秀的短视频评论浮层案例,但我们也可以通过减少手指位移的阈值来降低负面体验,后文会讲解如何与开发同学沟通。
定义
使用手指在受控物位置按下后,操控受控物沿着某个方向移动,但是受控物并不随着手指的控制而同步移动,仅当释放时手指位移达到阈值时,受控物才开始移动并稳定在一个新位置。若释放时手指位移没有达到阈值,受控物位置则一直保持不变。

特点
上文讲到过释放后稳定化和相对控制的缺点,释放后稳定化比较拖沓,相对控制让用户缺乏掌控感。两者如果应用到了同一个手势(即轻扫 C ),就会导致用户在滑动屏幕时得不到任何反馈,用户会疑惑是否因为自己操作不当或是设备出现故障。只有当用户手指离开屏幕后才会发现触发了操作,整体的交互流程给用户一种滞后与延迟的感觉。
因此轻扫 C 与其他类别的轻扫相比存在劣势,但是它也存在很多的 App 的 H5 页面中,我的猜测是由于 H5 对于判定释放速度和绝对控制这两个维度与客户端相比难度大很多,因此只能退而求其次选择轻扫 C 这个较差的方案,实际上在同样的应用场景中用轻扫 A 替换轻扫 C 可以带来更好的体验。
案例
下图左是 QQ 的个性装扮的 H5 页面,卡片的切换使用的就是轻扫 C,如果能够优化为轻扫 A 体验会更好,比如下图右的音街首页卡片的设计。

定义
使用手指在受控物位置按下后,操控受控物沿着某个方向移动,但是手指位移达到阈值前受控物并不随着手指的移动而移动。若手指位移达到阈值,无需手指释放,受控物将开始移动并稳定在一个新位置。若手指位移没有达到阈值,无论是否释放,受控物位置则一直保持不变。

特点
相对控制的方式降低了用户的掌控感,释放前稳定化减少了操作的拖沓感。使用此手势的场景是在多个对象之间切换时,我们不希望用户过于自由地操控对象之间的属性变化过程,并且牺牲掌控感从而增加单次的切换效率。
案例
比如 iOS 的相机中,左右滑动切换拍摄模式时,由于前后不同模式之间的页面框架变化较大,切换时会有不同元素的属性变化,如果使用绝对控制和释放后稳定化就会导致切换混乱且拖沓,使用相对控制和释放前稳定化就能避免这个问题。

特殊说明
上文我们讲到,通过轻扫手势 A-D 对受控物的绝对/相对控制都是存在于稳定化前,受控物一旦稳定化,就脱离了手指的控制,需要手指离开屏幕后再次接触屏幕开始下一次控制。
轻扫 E 的不同之处在于它可以在受控物稳定化后,仍然控制受控物朝着下一个节点稳定化,在每个节点之间切换时能够明显感觉到分段感,如下图案例所示。

由于轻扫 E 相对于轻扫 A-D 的特殊性,控制方式中的绝对控制和相对控制无法覆盖这个特殊现象,因此我们使用「多段相对控制」来命名轻扫 E 的这种特殊的控制方式。
定义
使用手指在受控物位置按下后,操控受控物沿着某个方向移动,若手指位移达到阈值,无需手指释放,受控物就稳定在了一个新位置,但是此时手指还是仍然可以操控受控物继续移动的,并且继续移动过程中如果手指位移达到阈值将会到达下一个稳定化状态。

特点
轻扫 E 适用于需要在多个对象之间快速切换和确认的场景,它的使用感觉很接近拖拽。如下图所示,我们可以这样理解,当被切换的对象数量接近于无穷大同时每个对象之间的距离接近无穷小时,轻扫 E 就可以视为拖拽。

案例
iOS 相机人像模式切换打光方式、微信的通讯录滑动字母索引导航,它们都使用轻扫 E 来满足多个对象之间快速切换和确认的需求。

了解完上述的维度和常用手势后,我们在脑中就可以形成一个思考框架。当我们要针对一个功能设计位移类手势时,就可以从阈值类型、稳定化效果以及控制方式这三个维度思考。接下来我用一个我参与过的实际项目作为案例给大家讲解一下思考过程。
本案例是网易云音乐陌生人版一起听中的一个功能,一起听的双方在听歌过程中会收到彼此共同信息,比如听歌口味相似度、是否同城、都喜欢哪些歌手等,目的是为了增加可玩性和互动性、降低退出率,鼓励用户互相了解、提高一起听过程中的社交体验。
为了营造仪式感和避免信息过载,共同信息的展示方式设计为了一次只能看一条,进入浮层后默认展示最新的一条,可以通过滑动查看上一条。因此为了避免出现两条同时占据展示区域的混乱状态(如下图左),我们为其添加了释放后稳定化效果(如下图右),同时为了方便用户可以快速浏览旧的共同信息,这里使用的稳定化效果是较弱的,用户可以通过滑动一次切换多个共同信息。

由于需要满足用户快速浏览旧的共同信息的诉求,阈值类型选用了「判定手指位移和释放速度满足任意一个即可」,用户可以通过控制释放速度进而控制信息的切换数量。控制方式则选择了掌控感强的绝对控制。最后的结果如下图所示。综合三个维度进行归类,此手势为稳定化效果较弱的轻扫 A。

位移类手势的方向一般为上下或左右,但并不是一定要完全垂直或水平才能够触发手势。当上下滑动和左右滑动同时存在于一个页面时,默认会有一个容错角度,比如上滑时手指滑动方向只要左右偏移不超过 45° 都会被判定为上滑,如下图所示。

但是有时开发同学出现失误,导致容错角度没有均分,例如下图中触发上滑和下滑的角度极小,导致用户在上下滑动时非常容易误操作为左滑和右滑。

云音乐也曾有过类似的遗留问题,iOS 端的播放页上滑调出评论页极易误操作为左右滑动黑胶切歌(如下图 A,现已修复),安卓端的账号侧边栏上滑浏览极易误操作为左滑收起侧边栏(如下图 B )。

因此,在验收阶段,除了上述的三个维度外,角度的容错性检查也是重要的一环。因此在验收时间充裕的情况下,最好要切换不同的手持方式分别体验一次,因为有些问题只有在特定的手持方式下才能够被发现。(下图素材来源于网络,侵删)

客户端的角度判定方式实际上是一个比较复杂的过程,上述的内容是简化的版本。后续将延展为一篇独立文章给大家仔细聊一聊。
上文讲到,基础的三个维度即阈值类型、稳定化效果和控制方式决定了手势的类别,是设计阶段一定要定义清楚的。但是除此之外,设计一个手势需要定义的细节非常多。比如受控物的移动是否有速度曲线?手指位移与受控物之间的位移的比率是多少呢?这些都是开发阶段不得不面对的。幸运的是,安卓和 iOS 有系统封装好的一套系统组件可以调用,操作系统自行解决了刚才讲到的细节问题,但是 H5 框架下是无法调用系统组件的,手势的各种细节都需要前端开发人员自己编写,难度较大,大部分情况只能实现一些比较简陋的效果,这也是为什么在很多 H5 框架下的界面滑动的体验比较差的原因。
由于信息不对称,与开发的沟通过程中,很容易出现理解偏差。比较常见的错误有:将甩动误解为轻扫 A,将轻扫 A 误解为轻扫 B 或甩动。如果造成效果达不到预期的情况,很多设计师不知道如何让开发同学修改,只能说“这个手势不丝滑,优化一下”,开发同学也是一头雾水,不知道往哪个方向优化。如果我们能够直接说出“阈值判定方式现在只有手指的位移,需要释放时的速度也能够触发跳转;这个位移的阈值太高了,滑动时很难触发跳转,需要把阈值改为 16pt ”类似这样准确的描述,就能够大大降低沟通成本,顺利验收。为了避免沟通出现问题,下面我将日常经验总结出现希望能够帮助到大家。
首先,一旦涉及到位移类手势,除了必要的文字描述外(可参考上述的手势定义的描述),最好给开发体验 demo 或者其他 App 上类似的效果,否则很容易产生理解偏差。各种 App 上的类似效果大家可以用本文的每个手势的案例给开发同学展示,但是 App 可能会更新,案例可能在未来某个时间就找不到了,所以我用 Principle 做了一个简易的基础 demo 集合,和我上述介绍的手势是对应的,大家可以拿着这个 demo 给开发同学演示大概的效果,也可以在这个 demo 源文件修改。

拖拽和甩动由于需要定义的细节参数都被操作系统提前封装好了,不需要我们给到额外的标注。但是对于轻扫,我们需要将细节定义清晰,下面将详细讲解。
1. 阈值类型
上文讲到,阈值类型一般有两种:① 判定手指位移和释放速度满足任意一个即可;② 仅判定手指位移。①的开发成本高于②。
如果我们选用轻扫的阈值类型是①,开发同学编写代码需要两个参数的阈值,分别是手指位移和释放速度。手指位移阈值一般默认为受控物的1/2,例如下图的全屏短视频和 Banner 。

当然我们也可以自定义一个阈值,比如 100pt、受控物高度的 1/6 等,没有特别的需要的话使用默认值即可而且也不用给开发同学特殊说明,但是如果有特殊需要想要修改默认值,就要告知开发同学你自定义的手指位移阈值。对于释放速度阈值,通常默认就非常的小,几乎是大于 0 即可触发,一般情况下使用默认值即可。
在本应该选用①的场景中,如果由于技术成本原因不得不选用②,需要注意的是由于缺少了释放速度的判定,手指位移的阈值我们需要设置得小一些方便用户触发,否则就会出现上文中美图秀秀浮层的那样的体验问题。经过我的实验,手指位移阈值一般定为 16pt 是比较适中的,既不会太容易误操作也不会难以触发。
2. 稳定化效果
轻扫是一定存在稳定化效果的,关键在于告知开发是释放前稳定化还是释放后稳定化。从开发的角度讲,系统会监测用户的行为,用户在使用滑动时会有按下(down)、移动(move)、抬起(up)三个行为,释放前稳定化是在移动阶段判断阈值并触发操作、释放后稳定化是在抬起后判断阈值并触发操作,开发成本几乎没有区别。
上文提到过稳定化效果强弱的概念。稳定化效果越强,单次滑动能够切换的选项个数越少,效率越低。稳定化效果越弱,单次滑动能够切换的选项个数越多,效率越高。首先,我们需要确定单次滑动允许切换多个还是只允许切换一个,如果允许切换多个,开发同学会设定一个控制切换难度的系数,而只允许切换一个的话就不存在这个系数。通常我们也不需要修改这个默认系数,但如果想让操作更加难或容易触发,可以告知开发同学修改这个系数。
3. 控制方式
绝对控制比相对控制的开发成本高,如果开发资源并不是很紧张,需要绝对控制的场景就不要退而求其次使用相对控制。涉及到轻扫手势一定要告知开发同学控制方式,否则很可能被视为相对控制处理。
通过本文的学习,我们不但可以在开发工作进行前与开发同学高效沟通,保证开发工作的顺利进行,也可以对自家移动端产品的现有手势进行逐一排查发现问题点进行记录,并且找到合适解决方案,然后用准确的语言描述给开发同学。下图是我在进行手势排查后输出的表格,挑选出一些有代表性的案例给大家作参考,开发同学可以通过它快速明确问题,理解解决方案。

本篇文章的归纳总结是通过日常积累和思考得来,希望能够帮助大家在设计与沟通层面解决实际问题,如果有任何疏漏和不严谨的地方,希望大家能够指出,后续的更新会将专栏不断完善,交互手势系列暂定的后续更新计划如下。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:设成于思
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com