量变引起质变的交互难题
作为唯物辩证法的基本规律之一,“量变引起质变”


看了以上两个案例,我们会发现,
困难拆解法
其实一提到“棘手”,“困难”,大家可能多多少少,
这就是我今天想聊的——“困难拆解法”。说到困难拆解法,

既然要做困难拆解,我们总不能随意去拆解,
先一起来看下WBS中定义的分解原则:
-
将主体目标逐步细化分解,
最底层的日常活动可直接分派到个人完成; -
每个任务原则上要求分解到不能再细分为止;
-
日常活动要对应到人、时间和资金投入;
-
整体拆解的任务,最终可以支撑总任务的完成。

如果我们从中提取一下关键意义,就是:
-
大目标拆解成小目标;
-
拆分到最小颗粒度;
-
每个小目标需要有对应成本的衡量;
-
最终完成总目标。
最后,可以将原则的关键意义与交互设计做一个对应:
-
将一个场景内的大的任务目标,逐步分解成一个个小的交互行为
-
每个交互行为要尽可能的简单直接,只针对一个交互目的的达成;
-
拆解的每一个小目标都要有对应的交互成本的计算;
-
整体拆解出的小的交互行为,最终可以支撑总任务目标的完成。

分析到这里,我们大概总结出了一些拆解的原则,
所以,在开始拆解之前,还需要先一起了解下交互成本。
交互成本
什么是交互成本呢?尼尔森·诺曼(Nielsen Norman)将“交互成本”
1. 心理交互成本(MIC)
-
心理交互成本(MIC)的两个最重要的组成部分是注意力和记忆力。当一项任务需要过多的注意力或记忆才能完成时,它将具有较高的心理交互成本(MIC),从而降低了可用性。
-
对于不同类型的记忆都有广泛的分类。最短的记忆类型称为工作记忆,通常在任务过程中仅持续几秒钟。换句话说,当我们参与其他认知过程时,我们的工作记忆负责我们可以掌握的信息。米勒定律指出,
普通人一次只能在他们的工作记忆中保留5-11件物品。 所以,任务不应要求用户随时在其工作记忆中保留七个以上的项目。在极少数情况下,如若必须要求用户在其记忆中保存11个以上的项目,请使用“区块”减轻其精神负担。“区块”指将信息分组。完成产品中的任务所需的工作记忆与强加给用户的心理互动成本( MIC)负担成正比。 -
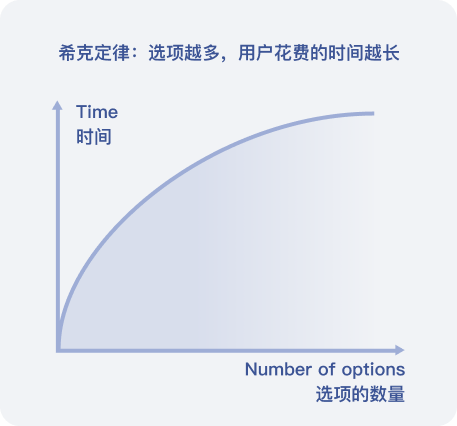
与注意力和记忆有关的另一个考虑因素是“希克定律”。此条定律指出,“做出决定所需的时间会随着选择的数量和复杂性而增加”。

2. 物理交互成本(PIC)
-
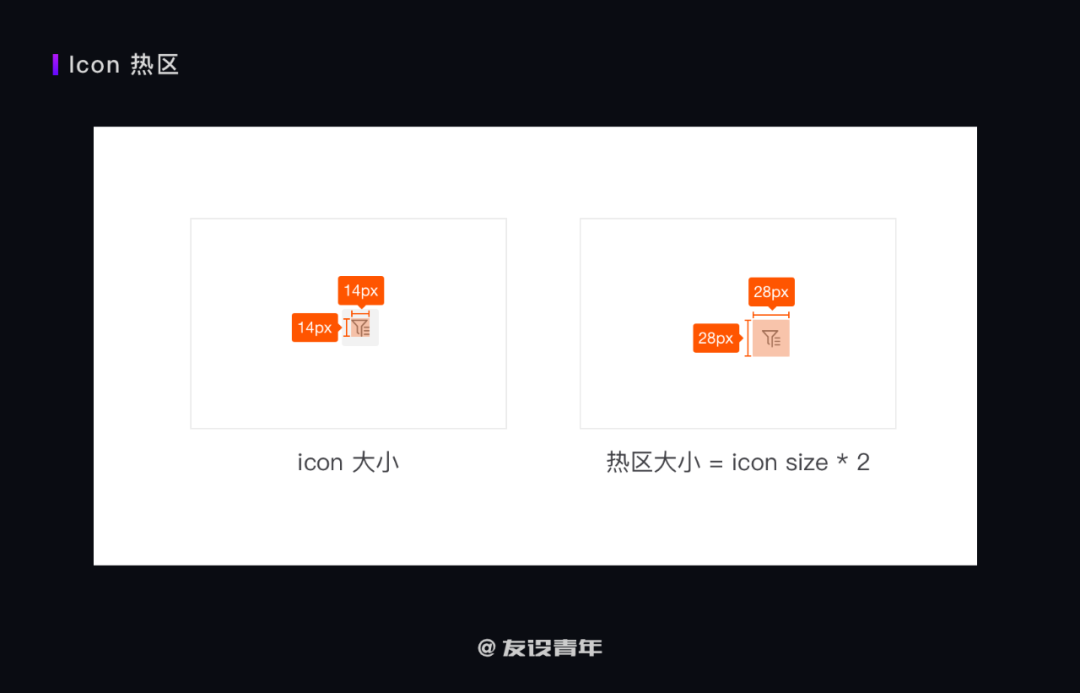
常见的物理交互成本(PIC)因素包括到达距离和目标宽度,用户输入的数量以及完成任务所需的操作等。
-
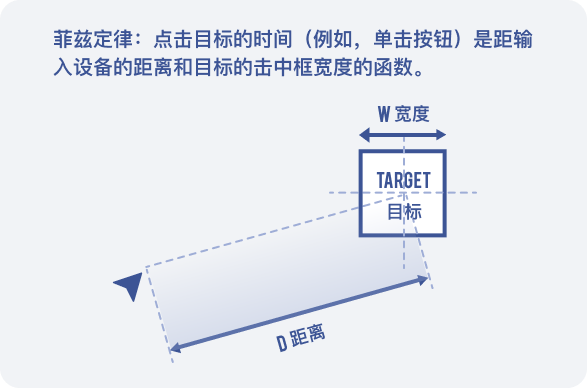
费茨定律指出,点击目标的时间(例如,单击按钮)是距输入设备的距离和目标的击中框宽度的函数。例如,如果鼠标光标很远且按钮很小,则单击桌面上的按钮将花费更长的时间。
-
评估物理交互成本(PIC)的最佳方法是“任务分析”和检查可用性指标,例如“任务时间”。

3. 交互路径和动机
在某些情况下,用户可能采取多种路径来实现其目标。用户根据“

-
用户权衡每个操作的收益和成本,
然后选择收益与成本之间最佳平衡的路径。 用户趋向于选择自己预期中交互成本更低的那条路径。 如果操作路径不直观或不熟悉,即使物理操作成本很低, 但由于心理交互成本(MIC)较高, 他们最终也会选择他们更熟悉的路径。 -
具有较高动力(例如,由于品牌运营)
的用户更有可能承担较高的互动成本以实现其目标。 假如消费者是某品牌的忠粉,那即使这个网站的交互成本很高, 那么用户可能仍有足够的动力去完成他们的任务。然而, 如果用户购买常规产品时付款流程的交互成本很高的话, 那么他们很可能去其它网站购买。
从以上具体理论的阐述中我们可以看出,在评估交互成本的时候,
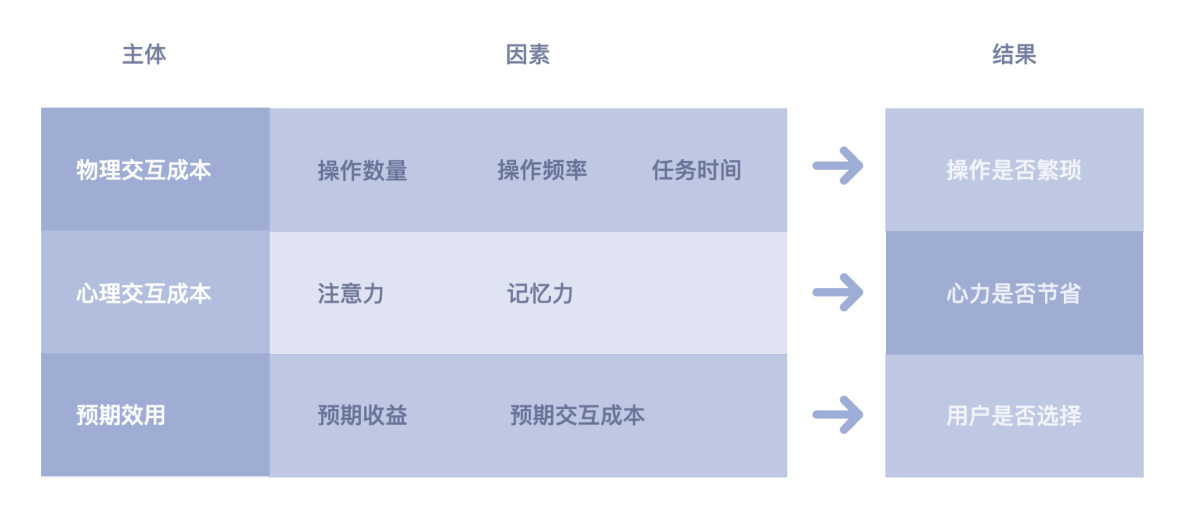
下图中,我具体整理了各个交互成本组成的因素,

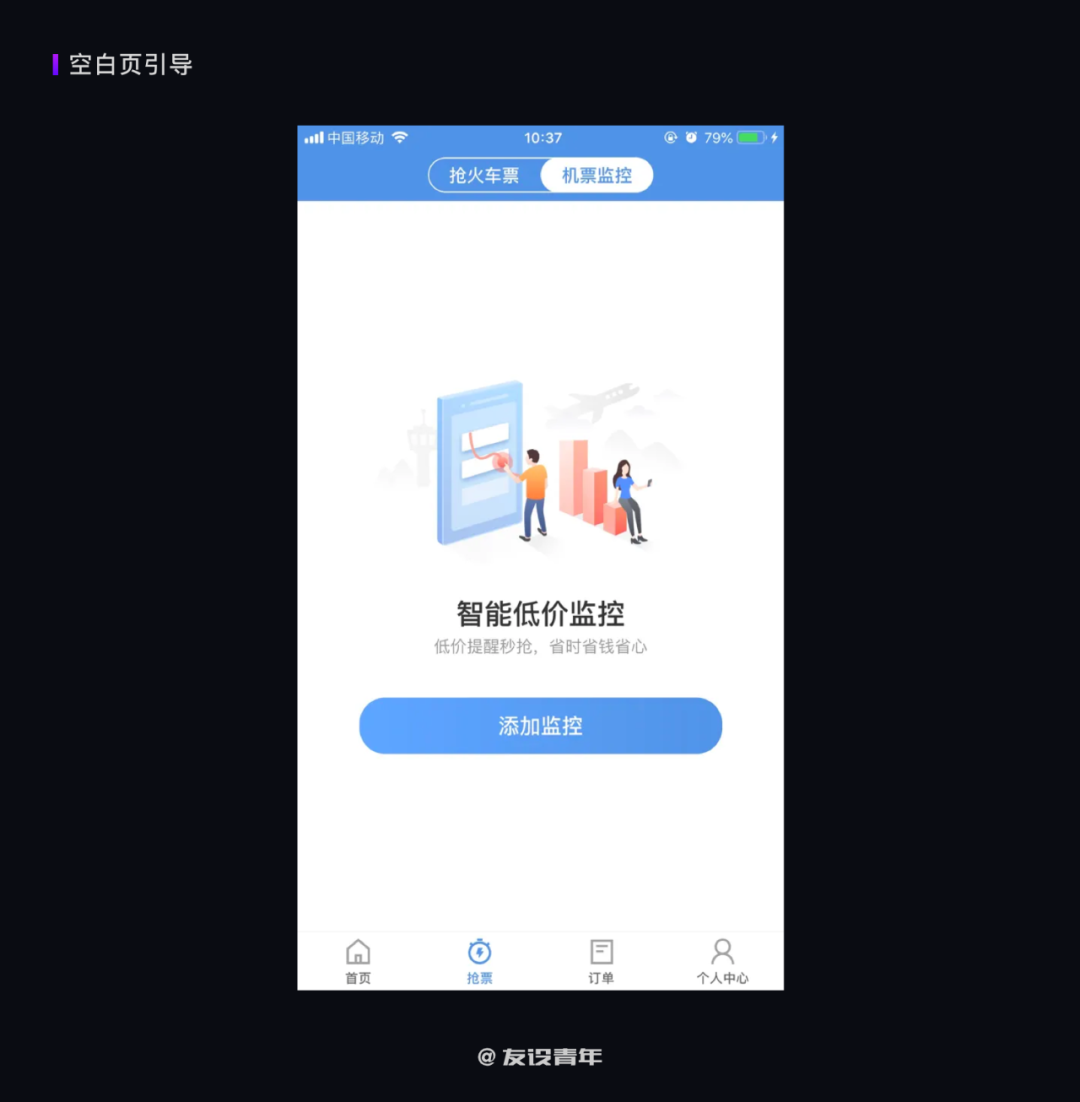
如何拆解?案例一
我们详细聊了困难拆解法的基本原则和交互成本的主要概念之后。接下来开始进入正题,我们通过困难拆解法和交互成本计算的逻辑,来解决上面提到的两个案例的问题。
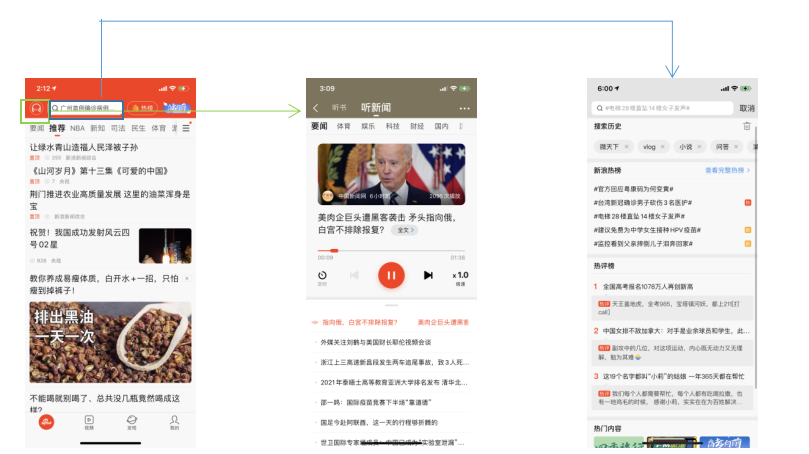
首先,我们先拆解一个简单的案例。

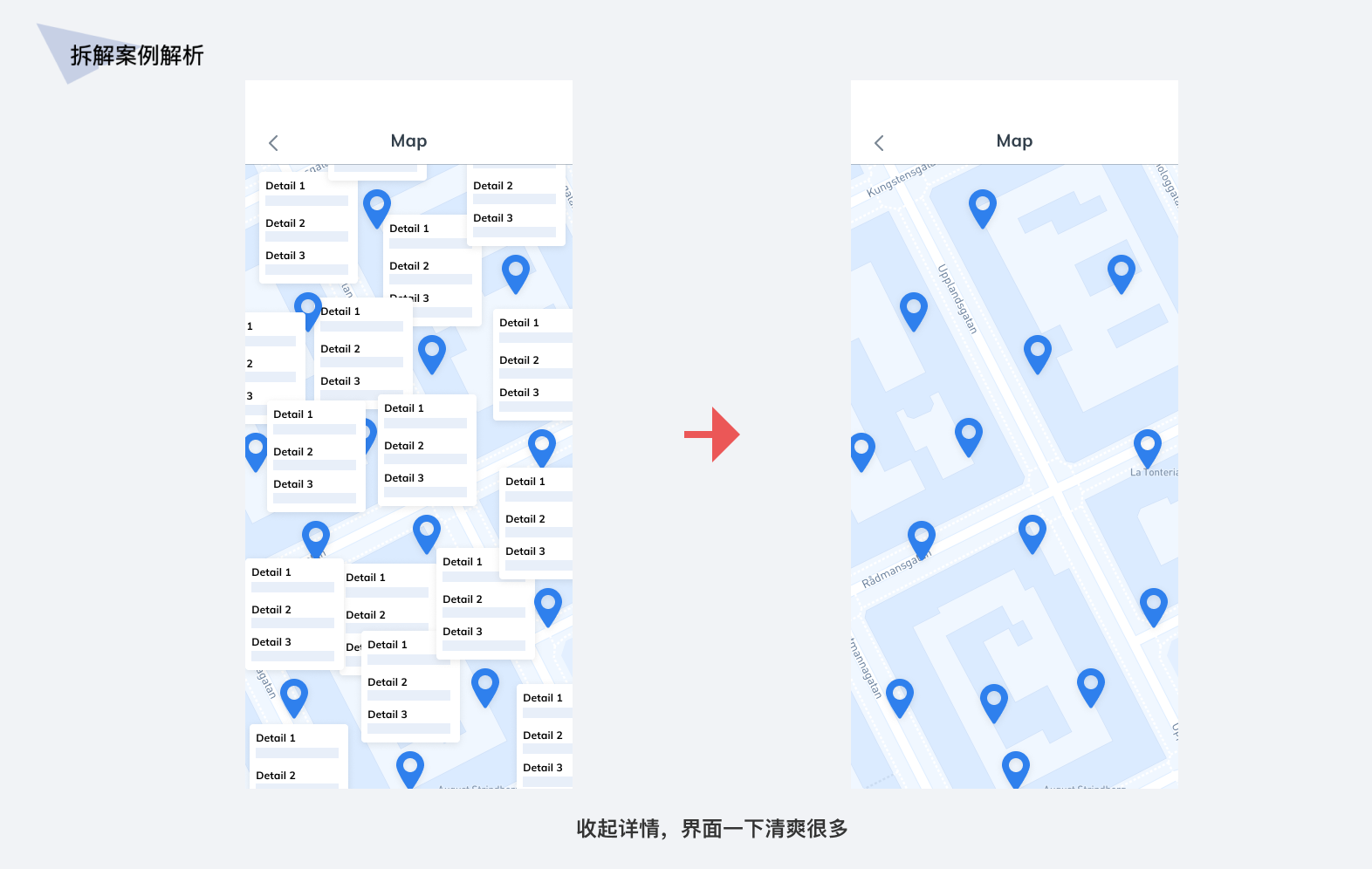
拆解困难法的核心是将一个大的难以达成的目标拆成各个小目标,
第一步,分析问题:
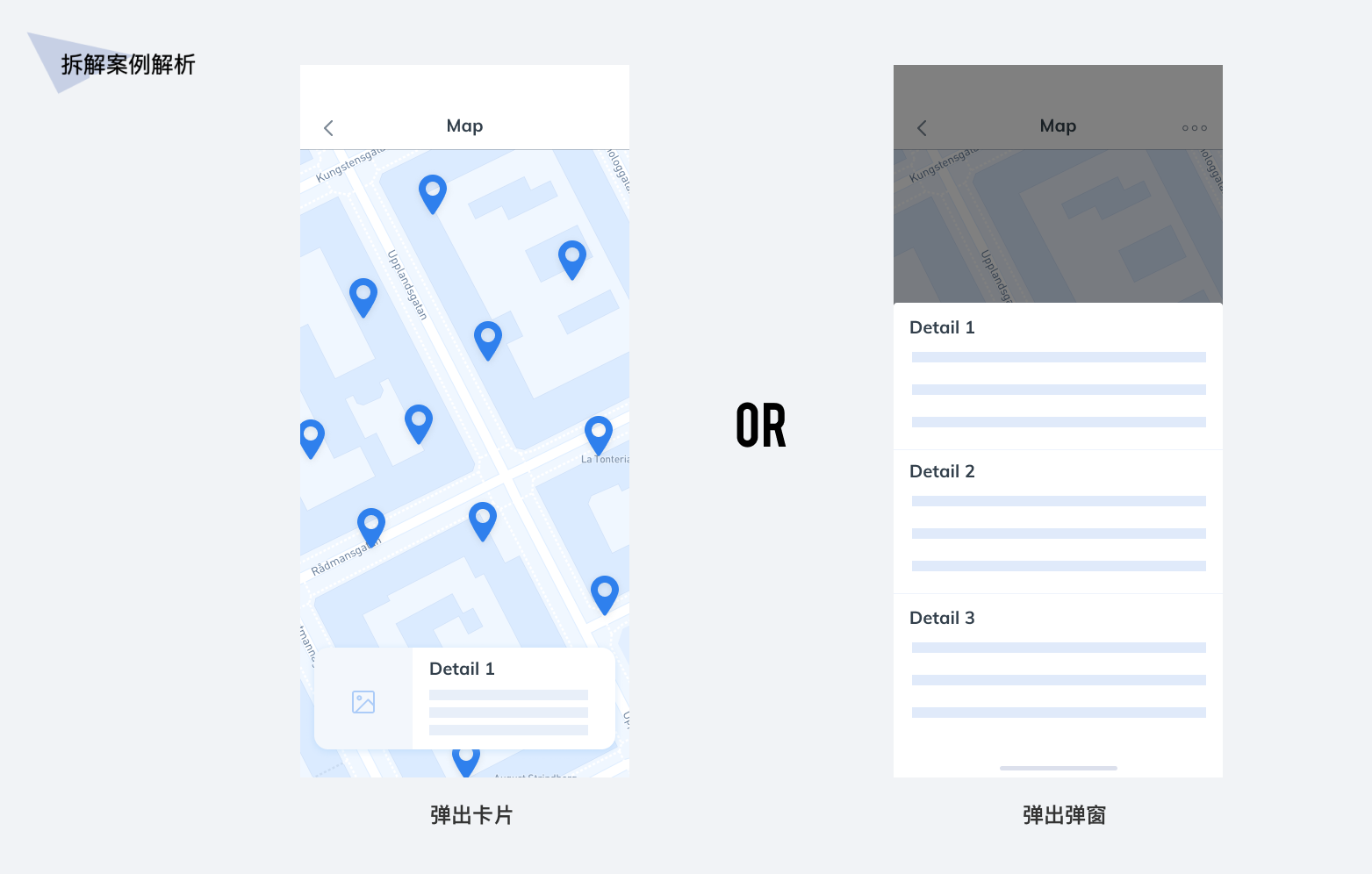
这个方案的优点就在于:在物理交互成本上,省了一步点击,
所以,此案例的核心问题就是:移动端屏幕很小,
那怎么去解决这个核心问题呢?让我们开始进行第二步:
通过分析可知,这个案例最小颗粒度的两个交互主体为:
-
在地图上找到关注区域的定位标记;
-
查看定位标记相对应的详情数据。
那么现在,根据上面提到的拆解原则,
第一步,在地图上只留下定位标记的显示,

而第二步就是将查看详细数据拆分成一个操作,

阐述完解决方案,根据原则的3,4条,
首先从成本角度来衡量方案:
1.物理交互成本:
-
多增加了一个点击步骤。
2.心理交互成本:
-
去除了界面中大量杂糅的信息,让用户可以清晰、
迅速地查看地图位置,并高效的寻找用户所关注的区域定位; -
让用户只专注于查看他所关注的定位信息,
避免了其它大量信息的干扰。即使通过粗略的估算,也可以算出来, 这多点击一下的交互时间, 要比在大量信息中去检索信息的时间要小得多。
其次从任务目标角度来衡量方案:
1.达成了与原方案相同的目的,
2.解决了信息杂糅在一起,对用户使用造成极大干扰的交互难题。
所以,综合成本和目标来看结果,这“多一步”的代价,
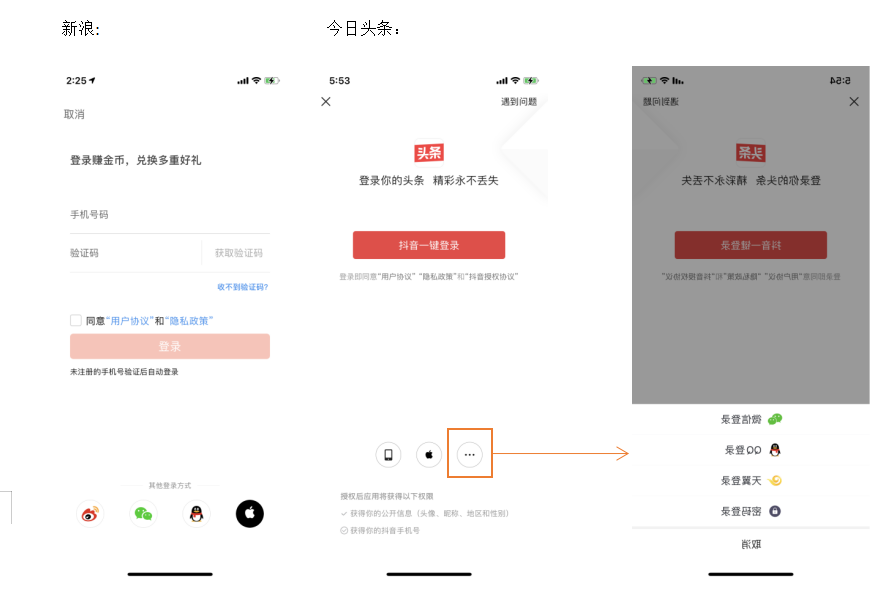
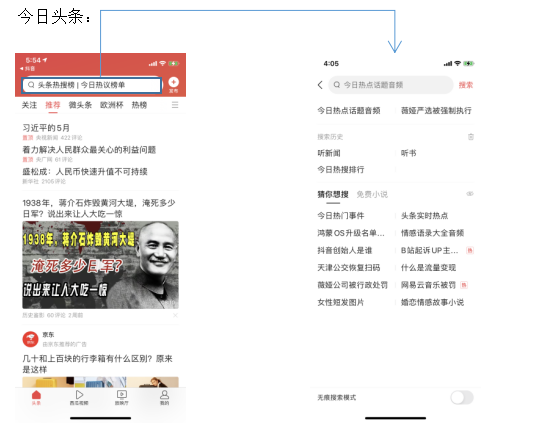
如何拆解?案例二
当然,上面这个例子过于简单,第一交互路径短,
首先呢,还是老套路,先一起来确定一下我们要核心解决的问题:

首先总结这个案例的优点:可以将操作在一个页面内全部铺开,
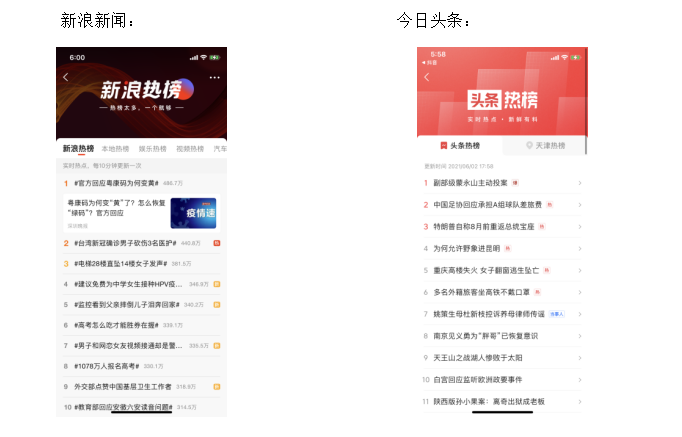
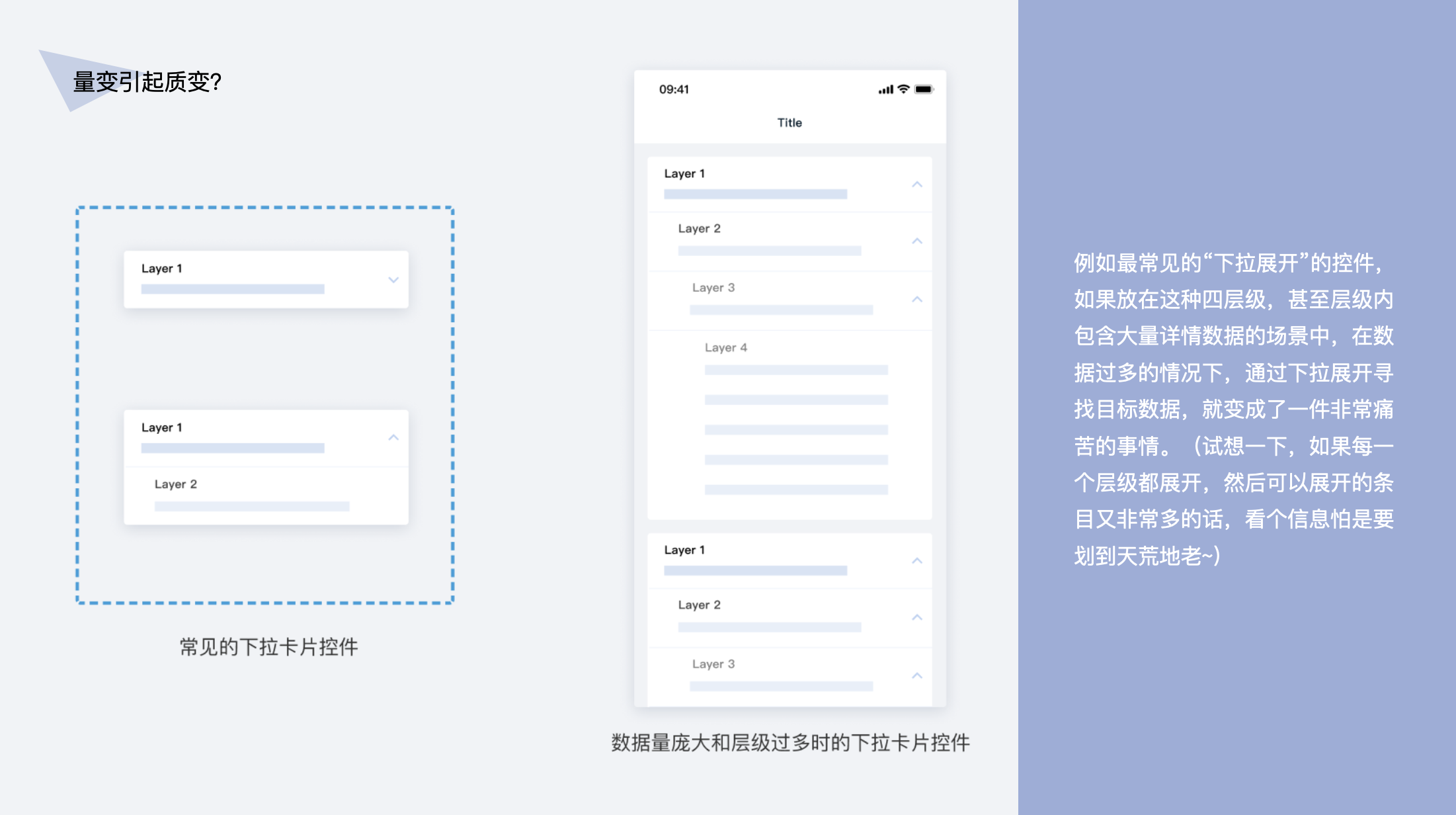
但是,在移动端场景中,因为屏幕大小有限,一直存在着数据展示条
-
在一条完整的下拉控件中,只有第一层级的数量是恒定为1的,而二三四层的数据量都有可能为多个,尤其第四层的详情部分,数据条目会更多。所以在一个下拉控件中,假设每一层级都有数据的话,用户至少会看到4条信息。而如果二级信息大于两条的话,在全展开的情况下,就已经占据了一整屏的位置(场景三),从而导致用户在一屏下,至少要去看10-12行(数量随着层级4数据条目的变化有所增减
)的信息。假设我们再划一屏,用户就至少需要阅读和记忆20-24行信息。前面的米勒定律也提到,普通人一次只能在他们的工作记忆中保留5-11条信息。完成产品中的任务所需的工作记忆与强加给用户的心理互动成本(MIC)负担成正比。用户在这个过程中面对海量数据,以及繁复的层级,会付出大量的注意力和记忆力成本,导致用户在使用产品的过程中,心理交互成本呈阶梯式增长。 -
当一个下拉控件二三四层的数据量过大时(图示场景二、三),除了会增加用户的注意力和记忆力成本,还会增加反复操作的频次以及用户的错误成本,一旦操作错误或者看错数据,重新找到这条数据的成本会变的很高。如果滑动一下的物理交互成本为1,那么在多次滑动的情况下,我们滑动的成本就会变为1*X,这个X变量会随着数据量的增大而成正比的不断增加。
根据希克定律我们可知:
所以改进方案的核心点就是:减少页面内的层级和数据量,
但是从业务上来说,肯定不能直接去减少数据的总量,
那么从哪个角度开始拆解呢?目前的状态是:
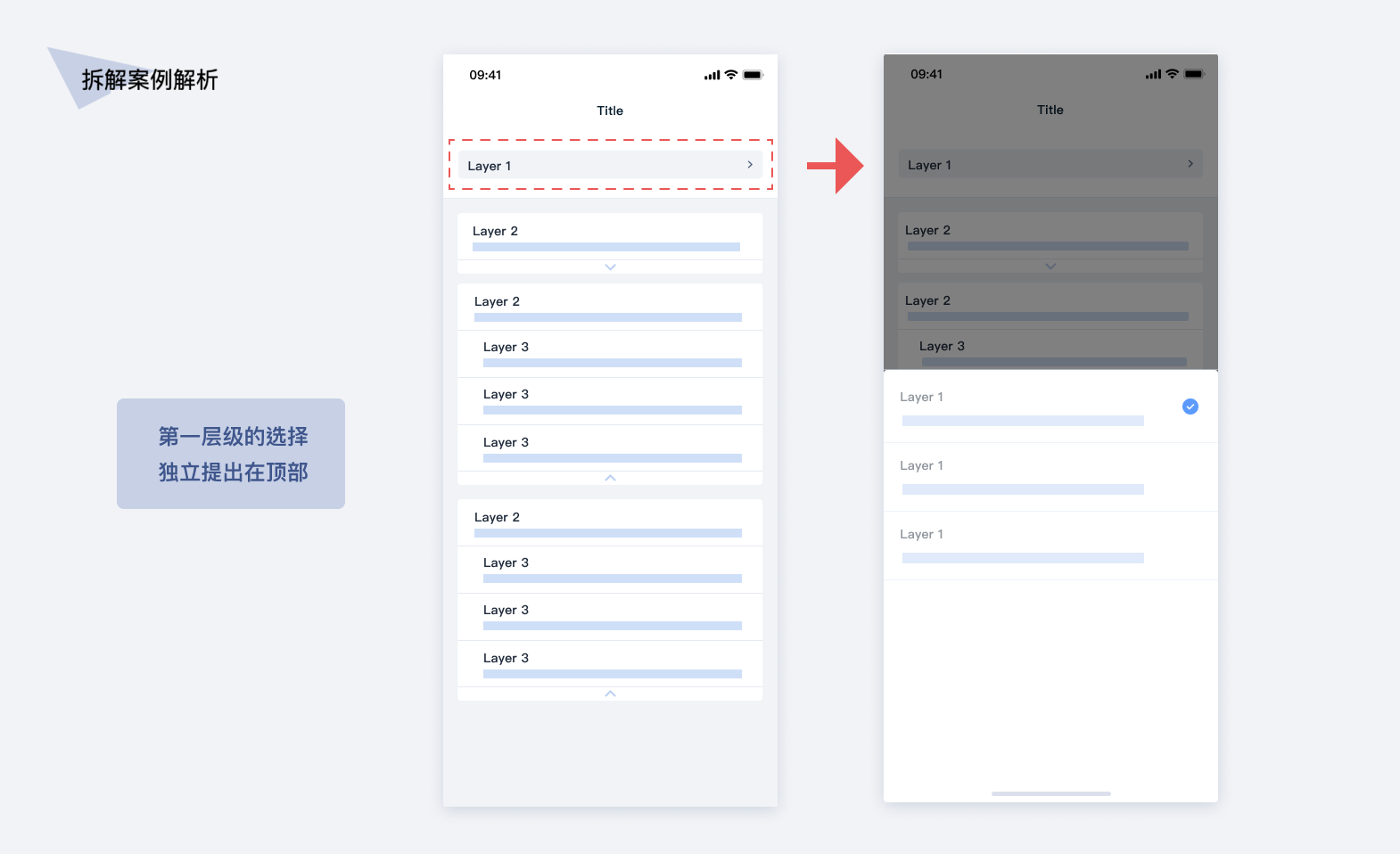
首先,我们先来拆分第一层级。第一层级是展开后面层级的前提,

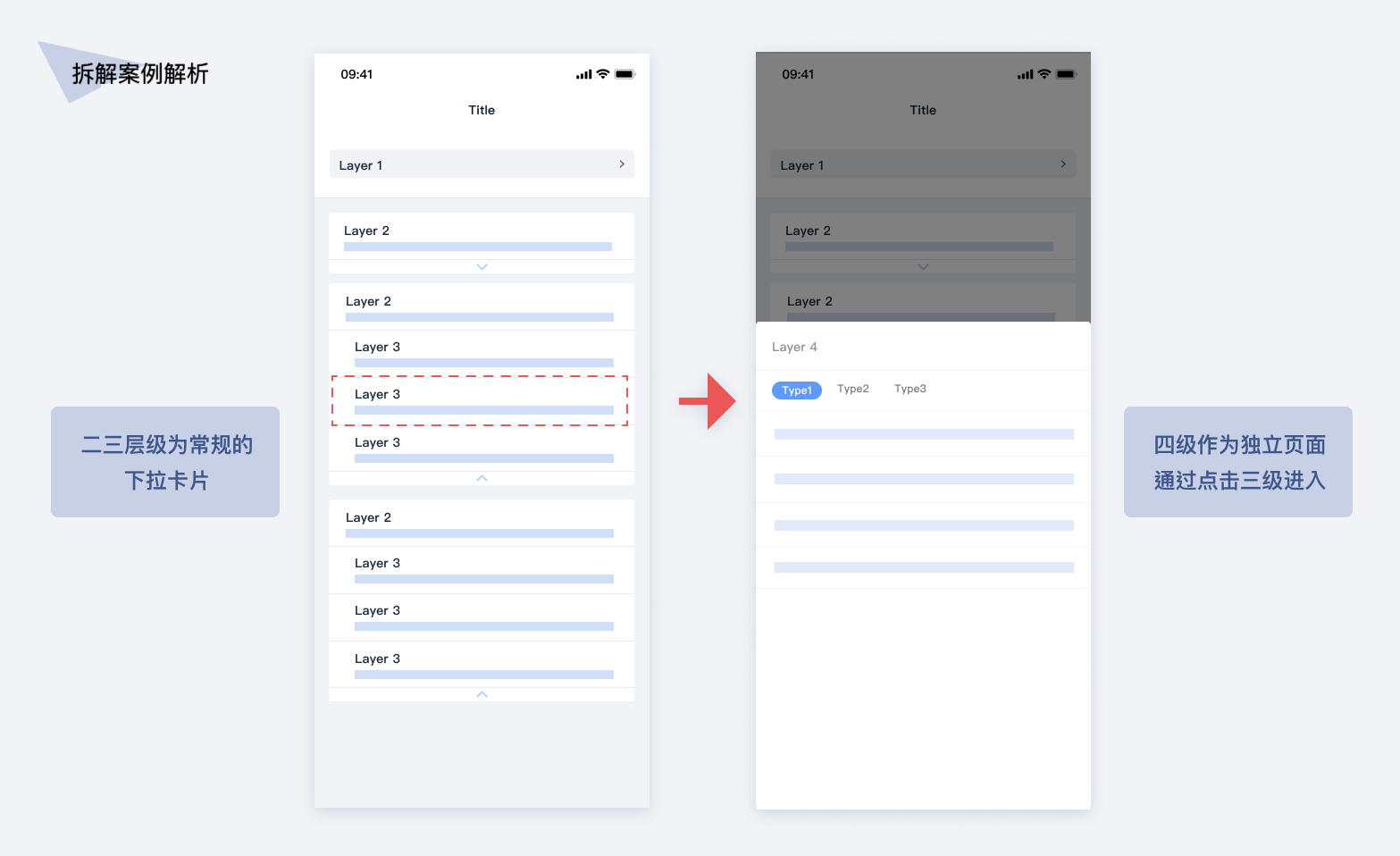
其次,我们将二层与三层,作为展开式的卡片,
最后,因为第四层经常会囊括大量数据,

老规矩,在阐述完方案后,我们依旧根据原则的3,4条,
成本角度:
-
物理交互成本:点击数有小幅度增加,而因为屏幕内数据量减少,下划数得到了锐减,另外跳转步骤增多。页面的数据量越大,增幅的物理交互成本越少。
-
心理交互成本:用户在每一个页面所需要做出的信息筛选得到了大幅的减少,每一步足够直观。因为层级页面拆分,而导致的数据大量过滤可以帮助用户完成快速决策。而信息筛选节省出来的时间成本,大大高于因点击而增加的时间成本。低量心理成本的付出,也会提升用户的预期效用,从而使用户忽略一定程度的物理交互成本。
任务目标角度:
这个方案,把选择和查看多层数据条目,拆解成了多步操作,
拆解之后,每个层级页面中为用户减少了大量的选择和干扰,
所以从结果来看,通过拆解,既完成了场景下的任务目标、
困难拆解等于绕圈子?

看到这里,也许有人会说,感觉所谓的“拆解”,都是在“绕圈子”
另外,我们有时候在设计交互方案时,
所以当用户面对高额心理交互成本的困境时,不妨付出一些“
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:回去干活
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务