用户体验地图与服务蓝图常常会一起出现。因为,用户体验地图更聚焦于用户在前台端到端的体验,而服务蓝图更聚焦于由表面到核心后台业务及如何交付和幕后的操作,并且能与用户体验强关联起来。
服务蓝图是以公司角度展示的可视化界面工具。在每个阶段为用户提供的服务,且在服务过程中会涉及到的不同人员和不同的条件。并且在公司内,所有的人员都可以客观的理解并使用(所需各方的服务和支持)。
服务蓝图直观上同时从 4 个主要方面展示:

用户行为
用户在所有阶段中的体验节点。这里需要注意的是:一定要清晰的罗列出,用户在什么触点下做的什么行为。这样才能更好的进行技术(方案)评估及更好的服务用户。

前台
前台是围绕着与用户产生交互行为关系所展开的具体内容,内容可包含员工、数字设备、技术方案,也就是用户能看见的服务和能接触到的服务。

后台
后台是给前台提供技术方案支持的存在。

支持
支持过程包含内部人员和外部人员履行的服务步骤和互动行为。

优化产品/业务主要从 4 个关键点出发:
1. 找出服务流程的崩溃点或断点
对于线下智能服务,我们应该遵守一个基本原则:在一个完整的流程中,不应该出现「用户不知道要做什么和需要未知等待的事情」。
怎么找到崩溃点和断点?
主要从「田野调查」和「深度访谈」获得。可根据实际的项目展开定性研究。
2. 新服务、新体验该怎么执行
在更新体验流程的时候,一定要基于全新的角度出发。把自己想象成:我是一名刁钻的用户,你需要喂我吃饭的境界,最好还要帮我把饭粒粒分离。
还是以无人零售商店举例:前期准备节点
如(新服务):在购物流程说明的物料中,把关键字圈出并划重点,在前期推广的时候安排店员进行随时讲解。
如(新体验):把之前的定制便宜的物料,换成高逼格的、贴纸换成超大号的。
该怎么执行:根据蓝图规划设计“高峰值”的体验点,对购物流程说明的物料进行资源倾斜。
3. 衡量服务过程的每一步是否达标
衡量的标准:数据角度出发/用户购物速度/体验流程的衔接度等等
如(漏斗数据):开业前期宣传来了 100 人,100 人阅读了购物流程,留下了多少人,在留下人中,多少人是在 10 秒内完成阅读进店体验(X 人….X 秒/分钟…)
4. 定义服务的“高峰值”
在不同的阶段设计用户的心理峰值曲线。
峰值和终值,是由 2002 诺贝尔奖得主、心理学家丹尼尔·卡尼曼提出的。他发现大家对体验的记忆由两个核心因素决定: 第一个是体验最高峰的时候,无论是正向的最高峰还是负向的最高峰,一定是能记得住的。第二个是结束时的感觉。这就是峰终定律(Peak-End Rule)
举个栗子:宜家购物

宜家会在每个阶段给与用户不同的情感体验(我特别喜欢那个冰淇淋,如果你也是的话文章末尾点个赞呗)。
那么如何在蓝图上体现增值的点?主要从以下 4 个方面:
1. 时间:服务质量再高也会随着时间的消耗而消耗。
服务蓝图中的一步可能需要 5 秒,也可能需要 5 分钟,所以在顶部增加的时间能帮助大家更好的理解这个服务。
2. 衡量标准:服务的成功或价值需要一些体验因素来衡量。
这些因素是用户在心里判断服务是成功还是失败的关键时刻。比如,等待时间。
3. 情绪表达:对某些服务来说,理解用户的情绪状态是非常必要的。
比如,用户注册时,突然手机断网了也需要纳入考量因素。
注释说明:在内部讨论时,将说明的重点用 icon 的形式标记出来
#完整的服务蓝图

企业的资源是有限的,你不可能在所有点都达到用户的预期或者给用户全程的超高体验 。所以,需要做的是,在服务蓝图上配置资源来制造用户体验,使用户拥有一个美好的峰值和令人回味的终值,并且全程不突破用户的底线。
服务蓝图的结构要素,实际上定义了服务传递系统的整体规划,包括服务的设置、服务能力的规划。服务蓝图不是一个人的事情,在服务环节中的每个人都必须把“用户满意”作为自己的服务标准。服务蓝图提供了一个全局观点。服务蓝图也可以平衡业务需求和用户需求。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:七月Xavier
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
很久以前我写过一篇讲「用户体验」的文章,文中提到电影的观影体验是可以通过灯光、镜头、脚本、台词、道具、特效等等手段去塑造出来的。比如,《教父》中对灯光塑造角色形象的首次运用,营造出阴暗、冷酷、深不可测的角色形象,帮助观众去建立更立体的角色印象。
所以许多学习电影的同学会去分析电影里的某个镜头或某个片段的细节,聊这个镜头的拍摄用了什么样的手法,演员的表演传递出了一种什么样的信息,以值得我们去学习。于是许多学电影的新人就会以为,学好这些东西,就能拍出一部好电影。
但是作为一名导演,如果只关注这些细节去学习所谓的理论知识,而不知道这部电影背后的宗旨,支撑起整个故事脉络的重要信息,众多人物角色的复杂情感关系,以及剧本背景所表达的时代现象等等,那么就不可能在自己的电影里代入那些细节理论。甚至连如何推进到这样的场景都做不到,试问又怎么可能去聊某个镜头下的细节呢?
这叫缺乏上下文联系,也是任何行业的从业人员在学习该行业所需要具备的理论知识时,都会忽略掉的重要条件。
说一个真实故事。设计师 Teisanu Tudor 前阵子在 Instagram 上做了个实验。他扮演成一位资深 UX,每天通过网上找来的几张图片组成各种设计案例、教程、原则等帖子,分享在上面。受欢迎程度远超他的预期,而其中热度最高的帖子,是案例改版对比图,以及两个方案比较图,再加几句简单的总结。比如:

通过这样的说法,难道就能认为现在所有 App 或网页上的 banner 设计都是错误的?当然不能这么随意下定论。
许多人都以为通过这种简单的几个步骤就可以学会设计,且认为这个学习过程是有趣且轻松,可以速成的。
Teisanu Tudor 说:这种速成贴如此火爆,不免让人有些担忧。这些帖子里的案例几乎都是脱离改版目标的上下文背景去探讨体验的,可许多人都忘了目标才能决定设计改版后的效果,而不是单独看起来如何。
或者这类:

A 与 B,真的是 B 更好么?在不同设备与不同用户的条件下,仅仅通过视觉理论得出这样的结论,未免也过于仓促。
我们都知道,一个设计方案不可能适用于所有场景,设计师的主要能力之一就是在具体限制条件下,平衡好不同利益相关者,以及多个变量,产出合理方案。而类似这种帖子的火爆似乎在传递出一种信息,就是设计是不需要具体问题具体分析的,甚至通过这种细节的通用解法就能解决绝大多数设计问题。这就属于误人子弟了。
我经常会在一些地方看到有人在整理某个页面当中的设计细节,然后有模有样总结一遍,试图将其当做产品设计的某种理论或准则。比如截一张某款产品中的界面,说它的按钮摆放有问题,会导致用户如何如何,而依据就是之前得出的设计准则。其中最有趣的一次是,有个人拿着一款产品的设计方案去吐槽另一个产品的方案,说没对上…
在前面两篇理论文章里,我反复说过理论知识的重要性,它可以帮助我们产出设计方案。但是有一个点是没有被提及的,就是「理论知识的连接性」。
许多人会把自己看到或学到的东西看作是一个独立的知识模块,且希望在工作时能运用上,然而却事与愿违。于是渐渐排斥理论,觉得理论无用,形成一种认知,就是理论无用论。再也不去读书,不去学习理论知识,以至于在知识体系层面停滞不前,无法说明白自己产出的方案,只能说感觉:我感觉可以。
这些人再也不会去思考自己为什么做这个需求,以及这个需求的利益相关者是谁,用户的目标,企业的目标,甚至是这次需求的指标,而只是看界面从某个原则上来说是否合理……而这所谓的原则,只是一些无关紧要的东西,却被人当做设计圣经。
这就是理论知识逐渐被人轻视的原因,许多人本末倒置,再也回不到正确的那条路上。
比如,前阵子有位读者问我:呆总,你看 QQ 这里把一些未开通的特权放出来,吸引用户去开通,但是绝大多数直播产品的勋章体系也挺丰富的,却很少看见会这么做的,是为什么呢?

类似这样的问题,在缺乏业务背景,商业目的,需求指标等前提下,是不可能得出一个绝对结论去证明其他产品为什么不这么做的。这是现在大多数人面临的问题,但却不自知。
就像我这个系列文章里说的一样,理论知识当然重要,但是破碎的理论,是有反作用的,所以需要串联,从全局角度出发,再深挖到细节。而不是只聊大方向,或只聊细节。
举个例子。当我们拿到一个需求,说要从 0-1 做一个长视频产品的弹幕体系。可能很多人就会无从下手,第一直觉想的是去找所谓的竞品抄一下。可能还会像上面那种对比图一样,把几个产品的弹幕界面截图下来比较下,试图从界面元素角度判断哪个设计得更合理。但是会发现,即使是抄,也会抄不到位,甚至会被老板质疑这个方案的合理性。而你能反驳的只是:别人也是这么做的。
而关于不同用户发布弹幕的权限,比如次数、时间限制、字符差异等重要信息,就被忽视掉了。包括各种违规弹幕,以及如何判断违规的弹幕,甚至是弹幕在屏幕上出现的密度、形式、速度等信息可能都无法考虑到。这就是现在许多设计师存在的问题 —— 过分专注界面元素,忽视其背后的信息。
虽然我在之前一篇文章里提到,注重细节的重要性,但是理论知识,从来都不是相互独立的,尤其是与项目相关的,更不可能从某个单点出发得出全面的设计方案理论。
如果你是刚入行的设计师,这么做无可厚非,就像学习电影的学生一样,它确实是学习理论的一种途径,只不过缺乏连接。但如果你已经入行一些日子,觉得自己进步缓慢,甚至感到迷茫,且读完我写的文章也意识到了这个问题,那你就要开始反思,自己对于理论知识的学习是否有主动去将它们串联起来。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:呆呆U理
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
人的时间精力都是有限的,建立良好的信息架构和层级,能让用户在有限的时间里快速获取和理解有用的信息,并进行下一步操作。

一张图上有四句话,读者根据 字号 判断先读哪一句。在从测试和调研中收集来的用户需求和期望的基础上,首先明确内容和交互的优先级,确认信息的先后顺序和关联性后,才能够设计出有重点的交互界面。这些行为是为了引导用户在阅读过程中 一眼获取重要信息。
用视觉语言来说,上面的例子只是通过调整 文案的尺寸 去探索如何设计页面层级。同时,通过调整其他平面设计元素例如 字重、颜色、透明度 等等也可以达成同样的效果。当然,这种行为同时适用于 按钮、菜单栏、表单 等其他控件。
通过距离划分视觉元素展示它们之间联系的基础前提是 格式塔心理学 组织原则,这是在构建数字界面时所考虑的设计系统的基础指导理论。因为用户一般通过 视觉元素的位置 来判断阅读顺序,设计视觉元素和控件的位置是为了促使用户完成任务,同时在某些情况下,也会引导用户去做他们所期望的事。在很多情况下,用户会自己选择想看的信息。
“在网络上,人们会一目十行而不是逐字逐句的阅读内容。他们一般倾向于付出更少的精力,以高效的方式达成目标。”
这意味着在一个拥有很多功能的页面上,用户会一目十行的迅速寻找他们的目标,因此 大部分的视觉信息会被屏蔽。
用户在网络上的阅读方式高度取决于:
用户的任务目标
用户习惯
页面层级
页面内容形式
这就非常明显了:最后两个因素是设计师可以控制的,并且考虑到网络设计越来越先进,运用知识和技术推动用户行为,而不是使电子产品成为用户的阻碍。基于这个原因,我提出一个设计原则。
有一些人说如果需要在图标旁边放一个文字说明,图标就没有存在意义了,因为它的认知优先级被降低了,成为了识别序列里的一个负担。因为图标视觉系统是建立在 逻辑原则 上的(和文字表达的意思相同),所以无论是对于有没有相关交互经验的用户而言,图标被认为是可以帮助用户迅速理解功能的。

一个只有文字说明的软件菜单和同时拥有图标和文字的菜单相比,图标可以帮助用户更快的理解。在上图中,根据用户所期望的功能,可以看到菜单中的图标带有要访问页面的标题名。接下来,当用户习惯图标后,图标将会更加简单的引导用户快速的在界面中寻找到所需要的内容。
当设计一个新界面时设计师需要知道,页面必定会被有不同阅读习惯的人使用。为了促进理解,我会把用户分成三种人并且定义为:新手用户、中间用户、专家用户。
新手用户 — 就像你所想象的那样,这是一个 第一次接触 这个界面的用户。如果这个界面是某个系统中的一部分,那意味着始终有某些功能点是他第一次接触到的。这个趋势是说,这个等级的用户 理解页面的速度会低于用户理解页面的平均值,并且花费更多的时间去理解语句直到找到所需的内容为止。
中间用户 — 比新手用户多一些数字产品的使用经验,但并不是一个界面使用专家,理解界面的时间大概是处于平均值左右。
专家用户 — 他们已经使用这个平台很多次了,所以可以较快的阅读,而且并不需要通过阅读所有的内容去理解界面,可以 快速识别元素、布局和交互的视觉呈现。也许正因为这些原因,很多用户 对产品界面的突然改变抱有抵触心理。
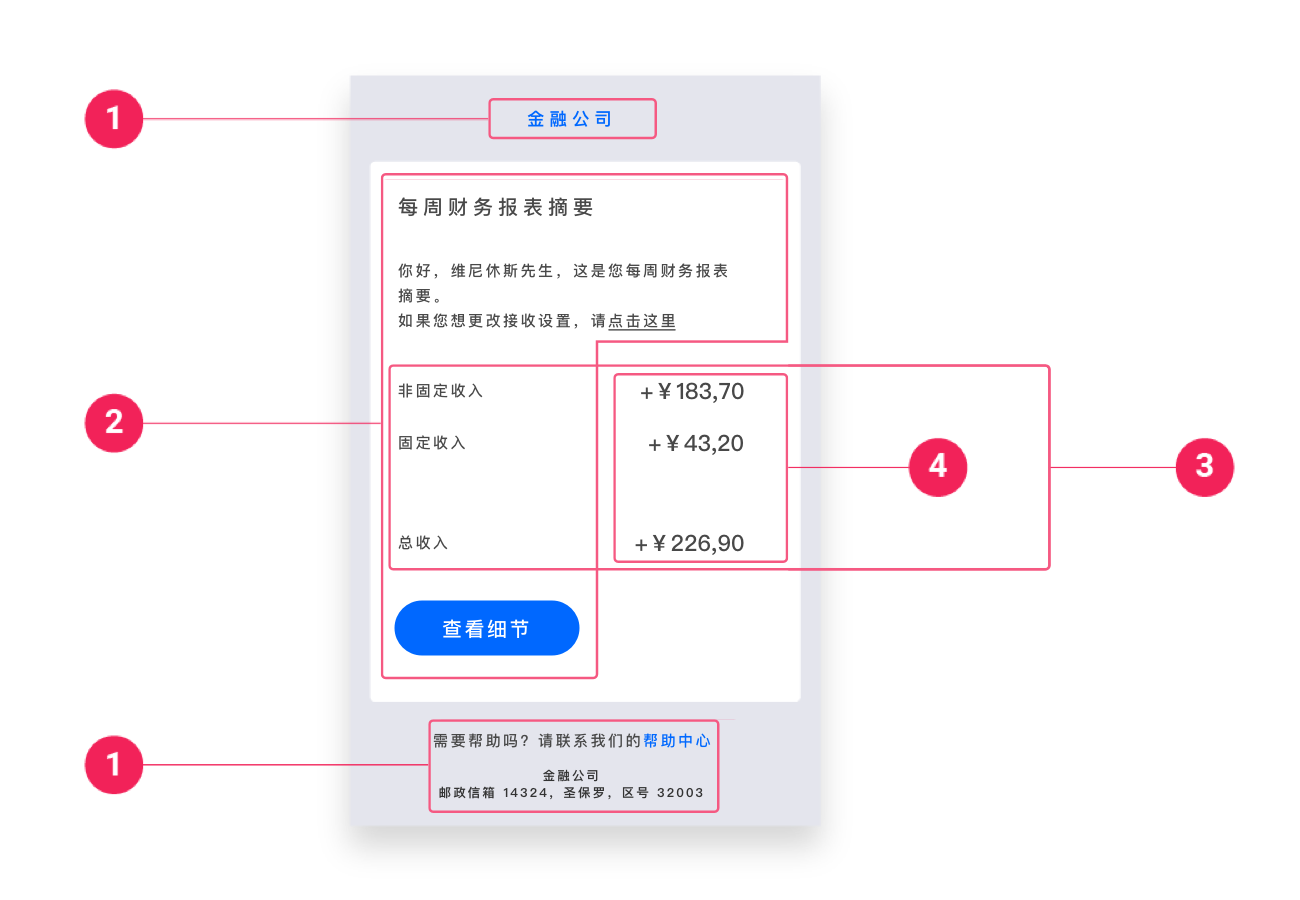
现在,想想看如果一个投资 APP 每周通过 Email 将以下这个界面发送给用户。用户会不会阅读上面所有的内容呢?每次打开都会阅读吗?或者只是阅读对他比较重要的内容?

这个来自金融 APP 的卡片信息展示了用户的收入。看看这个例子,你的阅读顺序是怎么样的?我可以通过元素的摆放位置、比重、尺寸大小…所形成的视觉层级逻辑来理解它。由于缺乏明确的层级关系,有一些内容无法被精准获知,必须在事后实际运营的过程中调试,通过用户使用数据反馈来决定内容的优先级和必要性,并进行修改(使用 Hotjar,Crazy Egg 之类的热点地图可以收集数据)。

请注意在这些内容中:唯一的 动态信息 就是整个【 3 】模块中的重要信息【 4 】中的内容。所有的邮件页面中位于【 1 】的内容都是一样的。【 2 】中的信息是不变的,并且重复出现在每一封这类型的邮件中,它们都是其认知标识的一部分。
第一次看到的用户需要理解这是关于什么内容的信息,所以信息全面是非常重要的,但是 并不需要把所有信息都放在突出的位置上。考虑到这点,通过 减少色彩饱和度、改变字号大小 等降低视觉重量的方式,是不打断用户阅读过程的选择。

一张展示了用户收入的来自金融 APP 的 Email 卡片,它应用合理排版促进用户更好的理解信息。
在上面这张卡片里,简单的改变了内容排布,突出了最重要的内容。他们展示了 层级关系 对用户体验的影响。一味格式化的信息传递被更具个性化、同理心的方法所取代。头部和底部信息与主体信息相合并,通过这种隔离降低了被突出的可能性。最后,将主按钮更改为次级按钮(具体情况要根据点击率来决定,主按钮可能是最好的方式,有背景色的主按钮更能激起用户点击欲望)

在商业软件环境中,确切的说是在大量的表格中,更多见的是列表标题比每一行的内容更加突出。因为标题是固定信息,而且用户可能每天都会看到,而不是将重要等级修改为 主要和可变内容(列表内的内容信息)。
认识到设计界面时成本和实现功能之间的复杂性,遵循这一思路可以帮助设计师确定元素优先级,并且创建层级关系以提升用户的使用体验。同时,因为引导对新用户来说是必须的,所以在设计产品的时候,重要功能需要结合良好的入门教程、功能提示和及时反馈。这样便建立了可以提升用户日活及留存的高效、友好的用户体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:ZZiUP
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
唐·诺曼提出了情感化设计的3个方向:本能层、行为层、反思层。但如何在一个项目中,通过情感化设计,让用户切实感受到这样的情绪,一直没有很系统的理论。恰逢58同城交友业务中有这样的项目,可以实践一下这方面的思考。本次活动中,嘉宾分享了直播礼物的价值与意义、直播情境情绪,并以此为基础,探讨了理性化搭建情感化礼物的设计体系。
礼物的价值是什么?有什么意义,为什么不直接用钱?礼物和金钱的不等价感受,决定了礼物是很好的消费载体;不同场景需要不同载体,礼物的多样性满足了不同场景的需求;直接送钱可能会让用户不爽。
礼物要匹配情境情绪出现,送钱也不太合适,而当前平台已存在30多款礼物,但是用户的使用次数较少,期望通过本次项目更新直播间的礼物,并提升ROI。因此需要重新探索直播间会出现的情境情绪,并设计与之匹配的礼物。
这款产品面向下沉市场、25~40岁、单身/离异的用户群体。
设计情感化礼物的灵感来自于彼得·MA·德斯梅特的理论模式。
情感产生的过程:用户对产品的关注点和产品所呈现的信息相结合会引发用户对产品的评估,而评估的结果会最终决定用户对产品的情感是什么样子的。由于个体的动机、价值观、态度的不同,情感产生的差异是不可控的,导致设计师在设计的时候处于一个相对被动的位置。因此期望可以为设计师提供一些方向性的指引,帮助他们更好地完成产品的设计。因此通过模型推导,了解用户对产品的情感和关注点,从而推导出产品应该呈现什么样的信息,从而帮助设计师做出更好的设计。
2.1 规划思路:
2.2 实施步骤:



基于上述结论,给到设计师合理的方向性指引,快速上线了一部分礼物。在产品逐渐趋于成熟之后,需要对最初建立的情感指标进行核准,了解真正用户在使用过程中对产品的情感诉求和关注点,进一步调整情感。
通过1V1电话访谈,对11名真实用户进行了深访。
在阶段二中,主要探讨了以下四点:
结合上述分析,提炼出了情感诉求和产品关注点两个层面的信息。情感诉求层面,通过送礼场景和送礼动机的分析,将原来的5个情感指标重新定义为3个情感指标:自豪、爱慕、情欲。这3个情感指标将成为后续建立礼物库的基础。
产品关注点层面,从功能、体验层面为设计师提供了方向性的引导。
用研通过上述一系列的研究和分析,仅仅可以给设计师一些方向性的引导,设计师在设计层面需要进一步结合分析结论进行拆解和设计。
情绪与意象具有一定的关联性,它可能是生活习得的。例如:秋雨、孤独的老人、掩面哭泣等都可以表达悲伤;又或者是被竞品教育的,例如:火箭、跑车等,用于表达自豪,均是来自竞品的教育。
我们可以从情绪诞生的场景来剥离构成意象的维度:
基于上述维度及元素,设计、产品、运营团队内收集意象,主要方式包括以下两类:
另一方面,也要收集竞品的意象,同时需要将前面头脑风暴产生的意象以及竞品的意象进行形象类型、礼物形态、价格定位的分析和提取。
以此为基础,可以构建情绪意象库。某一种形象,在不同的场景和不同的关系下,可以表达不同的情绪。例如同样是烟花,小仙女棒式的烟花和宏伟的漫天绽放的烟花所表达的情绪是截然不同的。因此我们根据所要表达的情绪,将所对应的形象、场景、关系收纳到对应的意象库中,这可以帮助一些视觉设计师快速给出设计方向。
下一步,即可为意象进行设计形态的处理。我们将需要处理的意象,以单一-复合 和 具体-抽象 为坐标进行了分类,从而划分小礼物、中礼物、大礼物,以提供定价参考。
由于直播间涉及的礼物品类繁多,同时参与设计的视觉同学也较多,为了使得最终的产出有视觉风格上的一致性,针对每一种情绪进行了配色、光效、样式、质感上的定义。
礼物定价趋势方面,对竞品的礼物进行了分析,将竞品的礼物按表达的情绪聚合,并分析在这种情绪上,礼物价格的分布,来帮助我们了解竞品针对不同情绪表达的礼物的定价规则,以指导自己产品的定价。
最后,礼物上线后,销售量top10的礼物中,新礼物占比达到60%。同时同档位中效益最好的一款,收益提升了1035.4%。
以上是关于理性思维搭建情感化设计体系的分享。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:UXRen 作者:宝珠
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:面对行业竞争、市场环境的发展与用户需求的提高,品牌若想在众多同行中脱颖而出,就需要对自身做好定位,以求给消费者留下深刻印象。“智能”一词近来频繁出现,然而“智能”真的可以成为品牌定位标签吗?我们对“智能”又该如何理解呢?
2019年12月份,著名主持人蔡康永与著名经济学家薛兆丰正面交锋,他们的议题是:智能,到底“能不能”?双方各持一词,争锋不相上下。关于“智能”的优缺点,每个人的论证都非常精彩,且令人信服。
这场关于“智能”的讨论,熟对熟非?可能没有明确的答案。但凭此一点就可以证明:“智能”绝对是21世纪,商业界最流行的概念。
“智能”这个词无论放在哪个行业都是科技感的象征。看似任何品牌只要在产品中加上“智能”概念,就掌握了致胜砝码。
最近,我们到南孚集团内访,在与他们的高管进行交流中,他们讲,他们针对智能家居开发一款电池产品,并考虑把这款电池定义为“智能电池”。很庆幸,他们最终放弃了。
没有一点点防备,没有一丝顾虑,“智能”已经潜入我们的生活。当你走进家电卖场,几乎找不到不是智能的家电。你也可以到家居建材卖场走一圈,映入眼帘的是智能水龙头、智能马桶、智能锁、智能玻璃、智能蒸箱、智能家居、智能电梯、智能厨卫、智能晾衣架、智能美甲机……无处不在的智能。
我们的生活已经被“智能”包围了。
智能手机的普及让人们意识到“智能”的先进性与方便性,此后便一发不可收拾,大量的智能设备走进人们的生活。起初,智能只在家电行业流行,然后逐步渗透到家居建材行业。发展的今天,只要与电相关的设备都智能化了。因为企业相信,“智能”概念能够帮助到他们。
武汉一家电梯企业直接把“智能”申请成商标。
总而言之,我们所处的商业环境正处于“智能”的变革中。对于企业来说,“智能”既是挑战也是机遇。他们把“智能”作为广告设计的主角,并认为“智能”应该是传播的核心,甚至比品牌还重要。
在苏州,有一家企业在公路大牌广告中说“智能是我们的方向”。这家企业甚至没有把自己的品牌放进广告中,也没有自己在销售什么产品。
中山市一家智能安防企业,它在广告中说“智能在门上飞驰”。
浙江维卫电子洁具有限公司在广告中说“买智能,选维卫”。这个广告在上海虹桥高铁站投放至少2年。
站在企业角度就能理解他们的做法。在智能浪潮袭来之时,他们非常害怕自己的产品成为过时货。为了使产品成为人们关注的焦点,就必须与智能搭上关系。
企业认为,当消费者浏览网页,观看产品说明书,在购物平台看相关的体验评价,在与消费者的每次互动中,只要把“智能”一词送入消费者眼帘,产品必然比以往卖得好。
企业对“智能”的追求可谓到了疯狂的地步。从创建品牌角度看来,“智能”会成为品牌差异化的定位吗?
不急于回答这个问题,我们探究一下“智能”是否会增加品牌的竞争力。
“智能”是传统企业的兴奋剂。尤其是这个时代,传统企业不被淘汰的救命稻草就是抓住智能风口。因为“智能”会让他们的产品看起来很高级。
投资者也致力于寻找这样的企业,并期待下一个“独角兽”的诞生。媒体也会挖掘他们的故事,并把他们带到聚光灯下。
对于一个企业来讲,“智能”到底是机遇?还是冒险?
我们看几个实践案例,他们都是“智能”概念的簇拥。据我们观察,不同企业的实践成效也不尽相同。部分企业的实践却带来灾难性的后果;有些企业在实践一段时间之后便放弃了;还有的企业正在实践中……
我们看一个传统企业的实践案例。从结果来看,“智能”概念并没有让它的品牌变得更强大。相反,“智能”引导这家企业走向了极端。
浩沙原本是全国领先的健身房连锁机构。到了智能时代,他们已经迫不及待把“智能”与健身房结合在一起。他们通过APP把智能硬件和健身房进行一体化建设,并宣布1亿元战略投资健身APP啡哈健身。同时,内部孵化的硬件公司钛酷科技,开始健身智能硬件的研发。
智能健身房受到媒体的关注,他们大肆鼓吹智能健身房的到来。人民网以《浩沙推出大健身战略打造一流智能化健身房》为主题发表看法,新华社发文《新零售健身时代来了 浩沙启动首家智能健身会所》。
实际上,浩沙智能健身房并没有因此而不可战胜,而是一步一步消失在人们的视线中。
从竞争角度来看,即便“智能”概念没能提升品牌的竞争力,但也不至于导致浩沙健身失去竞争力。导致浩沙走向衰落的原因在于,浩沙把“智能健身馆”当作企业的核心战略,并为此提供相应的战略支持。
直白的讲,他们为“智能健身馆”投入太多。如此大的投入却没有吸引新的顾客,导致企业资金链断裂,走向破产。
再看另一类企业的实践,他们试图通过“智能”概念与竞争对手实现区隔,从而创造新顾客。但事与愿违,而后因为实践效果微乎其微而放弃。
中国厨房电器领导品牌老板电器为了迎合趋势,于2014年9月发布全球首台搭载ROKI系统的智能大吸力油烟机,并畅想行业未来的发展趋势:智能化与科技感成为主流。
在老板电器预见的智能世界里,吸油烟机内部嵌入摄像头可以成为标配,它既可以实时视频通讯,又可以远距离监控烹饪状态。
智能手环精准记录人体的运动量和身体状况,将这些数据与菜谱的荤素搭配,卡路里和维生素的比例都结合在一起,智能推送菜谱,保证营养与能量的均衡。
同样的实践,2016年,中国电动自行车领先品牌雅迪在上海国际时尚中心正式发布公司首款智能电动车新品——雅迪Z3。
所谓智能,就是说雅迪Z3拥有自己专属的智能手机APP,骑乘者通过APP可以轻松地对电动车进行操控。雅迪Z3的APP支持GPS和北斗实时双模定位、远程报警、智能诊断、开机自检、服务网点搜索、一键切换动力模式以及车辆个性化设置等功能。
老板和雅迪两家企业很快就在传播层面放弃了“智能”概念。
可能的原因是实践效果不佳。
雅迪和老板的实践并没有引起其他企业的企业警惕。相反,部分企业会认为雅迪和老板的成功是因为他们向消费者传达了“智能”概念。
实际上,在两个品牌诉求“智能”之前,雅迪电动车和老板电器已是行业领先品牌,智能并没有给他们增色,也没有让两个品牌的影响力得以提升。
话说回来,智能也没有让他们的品牌失去影响力,只是瞎折腾了一番。对于这个具有巨大领先优势的品牌而言,消耗一些资源并不会令他们伤筋动骨。
近几年,“智能”如瘟疫一样侵入汽车市场。如果你经常出入各种车展,就不难发现几乎所有的车企都将重点放在了“智能”领域并纷纷将“智能”作为汽车重要的亮点。小鹏、蔚来、理想和威马这四个领先品牌如何定义自己的品牌?
很明显,他们一致地把目光锁定到“智能”概念上,并竭力占据它,从而实现品牌的差异化。然而企业应该深度思考的是,对于消费者而言,什么是“智能汽车”?“智能”到底意味着什么?如何定义“智能汽车”呢?信息显示:
智能汽车是一个集环境感知、规划决策、多等级辅助驾驶等功能于一体的综合系统,它集中运用了计算机、现代传感、信息融合、通讯、人工智能及自动控制等技术,是典型的高新技术综合体。
目前对智能汽车的研究主要致力于提高汽车的安全性、舒适性,以及提供优良的人车交互界面。
显然“智能汽车”意味着众多好处。
这与智能手机发展的最初阶段颇为相似。智能手机拥有众多好处,但没有哪个品牌能够占据“智能手机”。那些强大的品牌都是通过占据摄影、信号、音乐、快充等概念来实现区隔。
由此类推,电动汽车品牌不可能通过占据“智能”创建定位,他们实现差异化的方式应该是占据其它的词汇,而不是智能。
从方法论来讲,定位理论倡导品牌占据一个明确的,单一的词汇。而“智能”呈现的却是包罗万象,好处众多。这显然违背了定位理论的基础。
虽然“智能”不会成为汽车品牌的定位概念,但汽车朝着智能化方向进化却不容忽视,因为它让人们的出行更加便捷、更加安全、也更加舒适。如果你的汽车不具备智能化,可能面临被淘汰的局面。
从竞争角度来看,答案是显而易见的——智能没让品牌变得与众不同,变得更有竞争力。
消费者认为什么是智能?它能提供什么价值?对于那些致力于通过智能创建定位的企业而言,这可不是一个可有可无的问题,而是一个首先要弄清楚的问题。否则,企业如何在心智中占据它。
这个问题并不容易回答。我们试图从认知科学领域寻找答案,但依然模棱两可。
哈佛大学认知心理学家史蒂芬•平克曾在《心智探奇》中讨论过“什么是智能”。平克先生在了解其他心理学家对“智能”的看法后,他说出了自己的看法。他认为,智能是面对阻碍,根据理性规则做出决策,从而达到目标的能力。
许多心理学家及认知科学家对“智能”的定义迥然不同。由此可以看出,到目前为止,人们对“智能”依然缺少统一的定义。
企业真应该回过头来想一想,到底什么才算是智能?单从定义上讲,似乎都难以找到一个准确答案。因为一旦将这个词放在任意一个产品上,其定义都会发生变化。
在油烟机品类中,智能代表的含义是:可视频通讯,远程监控烹饪状态。智能手环精准记录人体的运动量和身体状况,将这些数据与菜谱的荤素搭配,卡路里和维生素的比例都结合在一起;智能推送菜谱,保证营养与能量的均衡。
在电动自行车品类中,智能代表的含义是:支持GPS和北斗实时双模定位、远程报警、智能抱死、蓝牙感应、服务网点搜索、电池检测以及车辆个性化设置等功能。
在马桶品类中,智能代表的含义是:通过按钮面板来进行操作臀部清净、下身清净、移动清净、坐圈保温、暖风烘干、自动除臭、静音落座等等。消费者在使用的时候,只要手握遥控器轻轻一按,所有功能都可轻松实现。
老板智能大吸力油烟机、雅迪智能电动车以及智能马桶……如果把名单列全,数量可能会令人吃惊。
不同行业,智能代表着不同的定义。即便处于同一品类,消费者对“智能”的理解也因人而异。可以推测,这些定义传递到消费者那里,他们定然不知所措。
消费者如何理解“智能”?它的价值在哪里?
如果把这个问题抛给消费者,他们肯定一脸无辜。商业界创造出来的词汇,为什么让我们来解释呢?根本原因在于,商业界对智能的定义千差万别,导致消费者接受到的信息非常凌乱。
我们对购买智能产品的消费者进行了访谈。结论是,消费者对“智能”的理解是模糊的,不清楚“智能”到底能够带来了什么好处。那些花里胡哨的功能,他们并不在乎。
非但如此,在实践中,许多企业的“智能”概念抹杀了一个犀利的差异化定位。
我们做过一项调研,当向消费者介绍指纹锁时,很容易就理解了。然而,当我们询问他们对智能锁的看法时,他们开始犹豫不决。在不确定的语气中,有的消费者说是指纹开锁,有的消费者说是密码开锁,还有的消费者说是脸部识别开锁。
企业的想法是越多越好,仅诉求指纹锁,好像漏了一项功能;仅诉求密码锁,好像也漏了一项功能。“智能锁”成为他们的解决方案。
可以看出 “智能”是一项复杂的功能。
当企业把众多功能用“智能”概括时,没有让事情变得简单,反而更加复杂。如果你不能用一句话向消费者说清楚品牌的优势所在,即便再先进的功能也不能创造价值。
企业要弄清是什么使您的品牌与竞争对手区分开来。聚焦单一功能才有可能创建品牌。2017年,定位之父艾·里斯先生在第三届定位峰会上发表演讲时表示:“企业创建品牌应该聚焦单一功能”。
也就是说,品牌聚焦“智能”中的某一项功能或许可以创建一个定位。从功能角度来看,“智能”在一定程度上抹杀了一些有价值的功能,从而导致企业错失通过聚焦单一功能来创建品牌的机会。
幸好老板电器放弃了“智能油烟机”,并明智地回到“大吸力”定位。长期聚焦“智能”概念可能会导致品牌的战略成果不及现在。
克里夫定位学院的一家学员企业,他们的学习机有一项非常独特的功能,在我们看来,这项功能非常有价值,凭借此项功能完全可以创建一个全新的品类。可惜的是,这个产品还有其他诸多功能。
企业管理者陷入了“多功能”产品的怪圈,他们用一个时髦的概念概括了产品的功能,这个词就是“智能”。
每当企业管理者向他人介绍这款产品时,用30分钟,说了许多功能,但听者越来越迷惑。
放弃“智能”回归原有定位的案例并不少见。有个企业的实践经历令我们印象深刻。2017年,第十二届豫商大会后,李亮院长和我一同与广东名门锁业董事长陈力先生乘车回酒店。在路上,陈力先生讲,名门在2016年走了一段弯路。
他们认为“智能”在未来会比“静音”更有竞争力。
因此,名门开始聚焦于“智能”。为了抢占“智能门锁”,他们投入不少资源。但最后发现,品牌并没有因此变得更好。竞争压力迫使他们回归“静音”。
企业管理者一定要谨记,一旦公司开发出一项新功能,千万不要把这个功能与其他功能混合在一起,然后给它一个时髦的“智能”概念。
让品牌与众不同的最佳的策略是聚焦单一功能。
品牌创建与产品设计有很大的不同。
设计产品时,当企业发现某项新技术有竞争力,企业就可以获取,从而增强产品的竞争力;创建品牌关乎心智,当一个概念充斥在商业界并随即可见时,心智便认定它不再重要,从而导致品牌占据这个概念的价值大大减弱。
就现在的商业环境而言,“智能”已随即可见。在认知中,它已平淡无奇。
一个适用于所有行业,适应于所有品牌的概念必然会失去它锋利的一面。“智能”之所以能适用如此多的行业,就是因为它是一个很宽的概念。宽泛概念对于创建品牌通常没有什么价值。
事实上,目前还没有一个品牌能够通过占据“智能”来实现区隔,未来也不会有。
我们的观点是“智能”不能成为品牌之间的区隔概念。但智能也并非一无是处,它会使人们的生活变得便捷,变得幸福。虽然它对创建品牌的作用不大,但它依旧是产品进化的主要方向。一旦企业的产品在智能化方面落后于竞争对手,它就很容易在心智中与“过时货”划上等号。
众所周知,特斯拉是全球纯电动汽车的绝对领导者。研究特斯拉的过去会发现,特斯拉没有在某个阶段聚焦于“智能”。但这并不意味着特斯拉没有超智能方向进化,相反,特斯拉是该领域智能化程度最高的品牌。
产品竞争力和品牌差异化具有很大的不同。智能是产品进化方向,可以增加产品竞争力,是产品参与市场竞争的必要条件。但“智能”添加到品牌概念中,并不会在心智中被占据,也不会让品牌差异化。
本文通以以上观点来表明我们的看法,即:在品牌创建定位中,“智能”发挥的力量微乎其微。这一观点可能会遭到同行及企业的“白眼”。但我们会坚持自己的看法。
传统品类贴上“智能”标签总是很吸引人,让企业放弃太难了。只要企业萌生通过“智能”创建品牌定位的念头,这些论据及观点都不值一提。在商业界,想必还会有更多的企业踏进“智能”怪圈并无功而返。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:朱小栓
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近很长时间都在做招聘管理系统的大改版,管理系统用户角色众多、功能逻辑复杂、使用场景多样化,如何做到用户体验的突破?

在 ToB 领域,不能只关注中间的设计环节,而是需要参与到整个项目的流程中,围绕着客户服务的全流程,包括 理解业务-寻找机会-制定策略-设计原型-效果验证 进行全链路的体验设计触达。

理解业务,主要是理解业务逻辑、用户角色、使用场景;

1、业务流程图
通过客户现场访谈、问卷调查、用户行为数据分析、竞品分析、查阅行业报告等方式,梳理业务流程的关键节点,这些节点也就是我们后续设计的关键步骤。

2、用户角色
梳理出业务流程之后,从业务流程中可以找到对应的用户角色。招聘平台的用户角色包括招聘专员、招聘经理、部门主管、面试官、应聘者、猎头、企业员工等,最主要的用户角色是招聘专员。
通过角色画像,减少我们在设计过程中的盲目设计和闭门造车,时刻以用户的视角和感受来设计。
下图是“招聘专员”的用户画像

2、场景分析/用户故事
场景化设计的定义:根据特定时间、使用情景、及用户的特性,进行定制化的设计,使用户按照产品设定的路线快速完成目标尽可能的给予用户惊喜与感动。

可以应用“体验设计画布”来帮助我们更好的梳理场景。



主要是从操作流程、内容反馈、信息传达、视觉表现、情感关怀的角度来寻找交互和视觉的优化点;

「操作流程」是否高效
去除冗余:去掉哪一步骤仍能跑通流程;预判操作:下一步骤是否可预判,提前帮用户完成;自定义操作:高频操作是否允许用户自定义从而减少操作步骤;

2.「内容反馈」是否合适
符合预期:每一个操作后呈现的页面或信息内容是不是用户想要的;
一致性:不同界面同一个操作或样式,操作后是否呈现一致的内容?
轻量化:采用更轻量的内容呈现方式,是否依然符合场景,减轻操作成本;

3.「信息传达」是否清晰
边界清晰:能够明显区分各模块或信息,遵循格式塔原理;
易获取:主要模块或信息放置在容器边界的左上部分,因为用户阅读习惯从左到右、从上到下;
结构简洁:同一层级信息数量遵循7±2原则,若超过则考虑重新整合信息结构,或是提供更高效的信息获取方式;

4.「视觉表达」是否明确
减少认知负担:是否有信息内容可用视觉元素代替或辅助,规避用户阅读文字加重认知负担;
表意清晰:通过视觉元素能够快速了解信息大意,而不产生歧义;
降低疲劳:界面视觉是否容易加速用户的疲劳感;

5.「情感关怀」体现温度
正向情感:文案是否传达了正向情绪,避开负面情绪;
贴近日常:信息呈现贴近日常习惯,非必要不使用专业术语;
积极提供方案:当出现异常情况时,是否有解决方案替代异常提示;



1.「操作流程」优化操作路径


2.「内容反馈」更加人性

3.「信息传达」信息整合,清晰高效




4.「视觉表达」一致、易获取、动线合理

5.「情感关怀」体现温度

经过前面的理解业务、寻找机会、制定策略之后就可以进行原型设计了,考验大家设计功底的时候到了,这里不再赘述。
1.验证维度

2.验证方式
我们主要通过系统功能埋点、系统NPS信息收集、客户现场和电话回访、内部客户外部客户问卷调查等方式来收集用户反馈信息。


3.验证结果



蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:ZZiUP
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
相信很多人在开车时都用过手机或车机上的地图导航,而今天 Alibaba Design 想和大家分享的就是大家常用的地图导航的换代升级版——车道级导航。
先来说说车道级导航有哪些不一样。相比于传统地图,车道级地图导航在信息精细度、定位准确性、动态信息丰富度上有大幅提升。比如,车道级导航能清晰显示道路上的虚实标线、自己的车行驶在哪条车道上,还能在地图上看到车身摄像头和雷达检测到的周围车辆、锥桶、防撞桶等。

车道级导航在智能汽车的驾驶场景中,有两方面的用户价值:
目前,高德已经发布搭载了车道级导航能力的量产产品——高德第三代车载导航,已在小鹏P7车型的NGP*自动导航辅助驾驶系统中落地。
*NGP 是高级智能辅助驾驶系统,可以在全中国大部分高快速道路上进行自主并线、超车、驶入匝道等。

车道级地图导航承载的信息与传统地图有明显差异,如何将这些信息加工转化为愉悦的驾驶体验,就是设计师要解决的问题了。下面分享一些我们在车道级导航设计中的思考。
车道级导航应用于智能汽车的人车共驾场景,需要同时考虑用户的驾乘体验和车企客户的设计定制诉求。包含三部分内容:

车道级地图中所呈现的数据元素对比普通地图更多更复杂,而且在不断采集更新中,但大致能划分为三类:动态识别元素、高精道路元素以及场景氛围元素,如下图所示。

我们要做的设计,就是将以上这些数据元素以三维视觉化的方式进行呈现,最终服务于驾驶场景中的驾驶者。我们总结了几个重要的构建原则:
「 清晰的空间关系展示 」
数字地图的优势在于能清晰展示复杂世界的空间结构、空间关系。空间关系的清晰表达能让驾驶者更了解当前所处道路环境,心里更有底,这对于开启自动驾驶的车辆尤为重要。


空间关系表达的关键在于表现道路的上下层级和联通关系、坡度变化,加上仿真的车辆及视角变化,实现高架穿桥而过、相机视角由远及近的场景展示。


空间关系表达的另一重点在于道路与周围环境的关系,比如道路与山脉,通过高精地图可以看到远方道路的弯曲路形,提前减速,提升山路驾驶安全性。
「 简约元素风格提炼 」
地图设计时整体风格选择需要克制,既要保证地图中各元素之间的区隔度,又要保证地图整体与上层业务组件拉开视觉层级。这样才能更好的突出当前需要驾驶者注意的重点元素,提升整体的信息传达效率和体验。
既要让驾驶者能快速识别地图中的元素是什么,又需要让画面整体有序,主次明确。所以我们使用介于写实与抽象风格之间的简约风格,既能写实展示元素的关键特征,整体又不复杂。

对于单个元素的设计上,主要是通过元素现实中的关键特征提取,去掉一些不影响认知的细节,让驾驶者一眼就能明确这个元素是什么。


「 动静风格统一 」
静态元素是由高精地图生成,而运动元素则是车辆传感器识别的车辆、交通设施等。地图上的这些元素的仿真表达,能够反应车周围的实时动态环境信息,增强驾驶者对车辆感知能力的信任。
对于这些动态识别元素,我们推荐客户在设计风格上与地图相呼应,在保证识别性的前提下,两者风格尽量统一,形成整体感。
下面是客户设计团队制作的动态元素模型:

对于行人、自行车等出现人体的元素,我们通过循环的骨骼动画原地播放,以及传感器确定的运动轨迹,来模拟对应的人体运动。

地图画面是由渲染引擎程序的摄像机拍摄出来的。摄像机的位置、俯仰角、投影中心、裁剪区域等都会影响用户看到的画面内容。
「 远近兼顾的视野 」
为了让驾驶者有全局的掌控感,车道级地图的摄像机视野需要兼顾眼前和远方的信息呈现。在地图上既可以看清眼前的车道标线、周围的车辆,又可以看到 500 米甚至一公里后的路形变化、高速出口等。

「 自动驾驶动态视角 」
我们与客户设计团队一起,对自动驾驶场景拆分做了多次讨论,最后决定对车速和并线这两个变量设计动态视角。
在自动驾驶场景中,摄影机与自车的距离会随着车速大小在一定范围内变化。当车速较慢时,拉近摄影机与自车的距离,以强化显示自车周围的动态信息。当车速较快时,拉远摄影机与自车的距离,获得更远的视野和足够的预判时间。

自动驾驶的关键场景是车辆自动并线。为了强化驾驶者对车辆并线决策的感知,在汽车进入并线等待状态时,相机的投射中心会移动到目标车位。

「 车道级导航动态视角 」
与自动驾驶相对的是人驾驶的场景。按与下一个转向路口的距离远近,人在驾车导航时可抽象为 4 个阶段:顺行、预判、确定、动作。

不同的驾驶阶段需要不同的摄像机视角,来强调最相关的信息。例如:当下一个转弯路口在几公里以后时,驾驶员对几公里范围内路况的需求要强于对前方路口位置的需求;当临近路口时,驾驶员对前方从哪里转弯、走哪条车道的需求又会强于对几公里后路况的需求。

下面详细介绍一下临近路口时,摄像机视角的动态过渡策略:
过程 1:根据用户位置和交通情况,提示用户并线,此时将摄像机拉近,画面从 2D 地图视野平滑放大到车道级地图视野,突出并线引导和目标车道;
过程 2:保持摄像机与自车距离不变,仰角随着自车与路口的距离逐渐减小(即锁定路口在屏幕上的位置)。这样既能有清晰的路口距离感知,又能让路口形状逐渐清楚,规避了大仰角导致的离路口越近,路口形状越扁平的问题。


不同的路口形状适合不同的仰角参数。例如分叉路口用“大仰角”就能既看清路口形状,十字路口则需要偏鸟瞰的“小仰角”才能看清路口形状。另外,当转弯路口之前很近的位置还有一个路口时,还需要调整相机的旋转角度,来清晰传达两个路口的位置和形状,防止驾驶员走错。

车道级地图与自动驾驶关联紧急,且依赖于车辆的精准定位能力,是车辆智能化的核心功能展示,对于设计上每个车企都会考虑进行深度定制,与自身 HMI 风格统一,且功能上有与其他车企的差异化与卖点,这就需要我们考虑规模化设计中的效率问题。
规模化难点在于,与客户产研设团队的合作链路摸索和优化;车道级元素种类多、状态多,设计产出的落地文件生成方式也不同;预览验证困难,导致新接触的客户设计师理解门槛高,缺乏对应的工具集。
「 低成本风格定制 」
第一阶段,我们为客户提供了各个设计阶段需要的设计规范、源文件、教程。第二阶段,客户可以使用高德设计团队打造的 D-Map 平台,通过所见即所得的方式进行设计方案配置,并且能快速预览设计效果。


「低成本增减元素」
对于车道级地图中新增三维元素,梳理了对应的元素新增流程,规范前期建模中的模型面数、坐标、法线等,减少返工调整。

传统导航地图的使用对象只是人,而车道级导航地图是人车共用的。在自动驾驶时,车道级导航地图不仅为自主驾驶系统提供地图和导航路径,驾驶者与乘客也可以通过地图更清楚地了解车辆做决策的依据,增强对于车辆的信任感;而在人驾驶时,通过车道级的精细引导,可为驾驶员带来更舒适、更安全的导航体验。
地图是人类文明的坐标,随着科技进步,地图不断被赋予新的内涵。对于车道级导航的设计探索才刚开始,未来,我们也会尝试利用不断增强的车载硬件算力,与车企一起创造次世代的车载导航体验,为用户提供更准确好用的高德地图。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:AlibabaDesign
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
智能产品的设计过程中,常常用到动效设计,那么动效设计用在哪些地方及对提升智能设备体验带来什么帮助,是这篇文章要讲的。

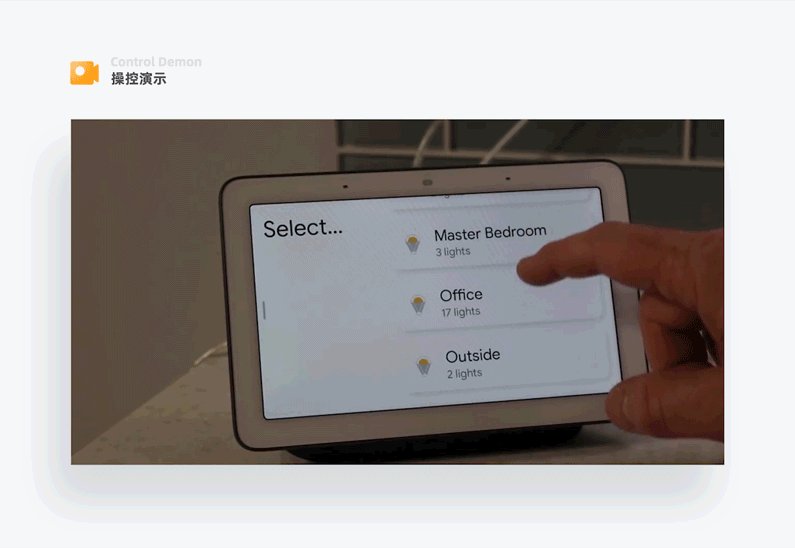
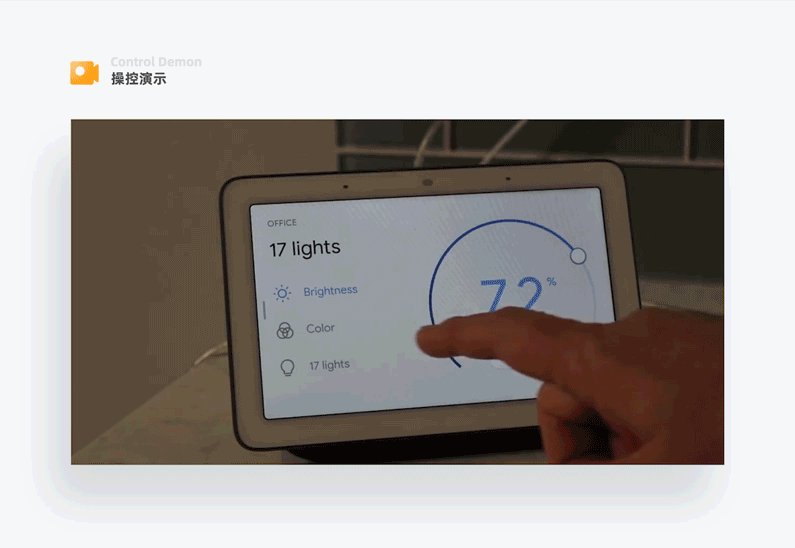
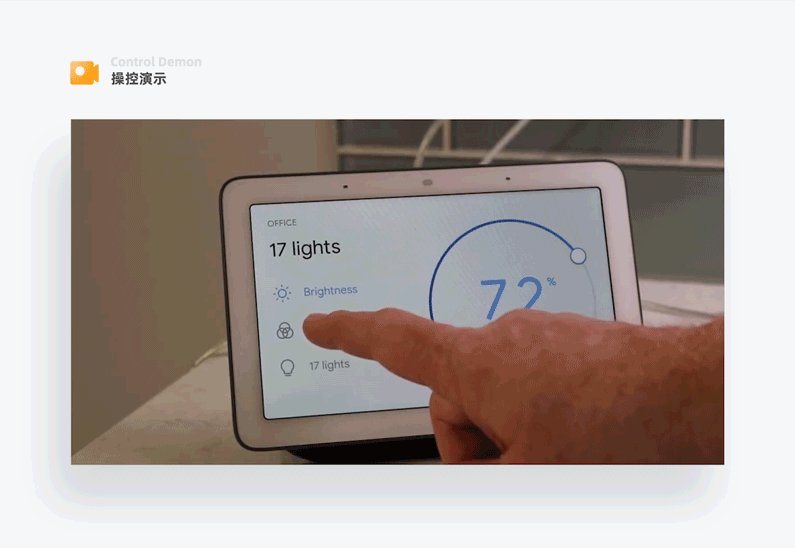
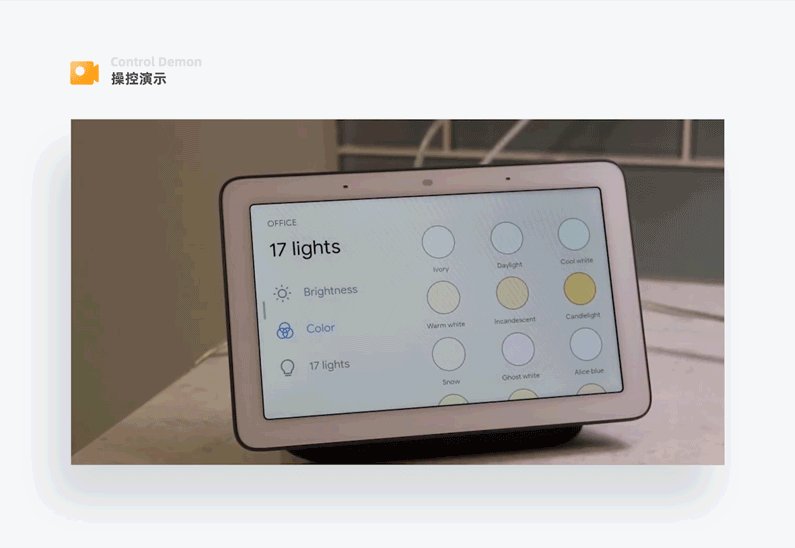
通过大小、位置和透明度的变化,使得界面与界面之间、界面上元素的出现和消失都有关联,让用户和产品的交互过程更流畅,给用户更好的体验。请看以下案例:

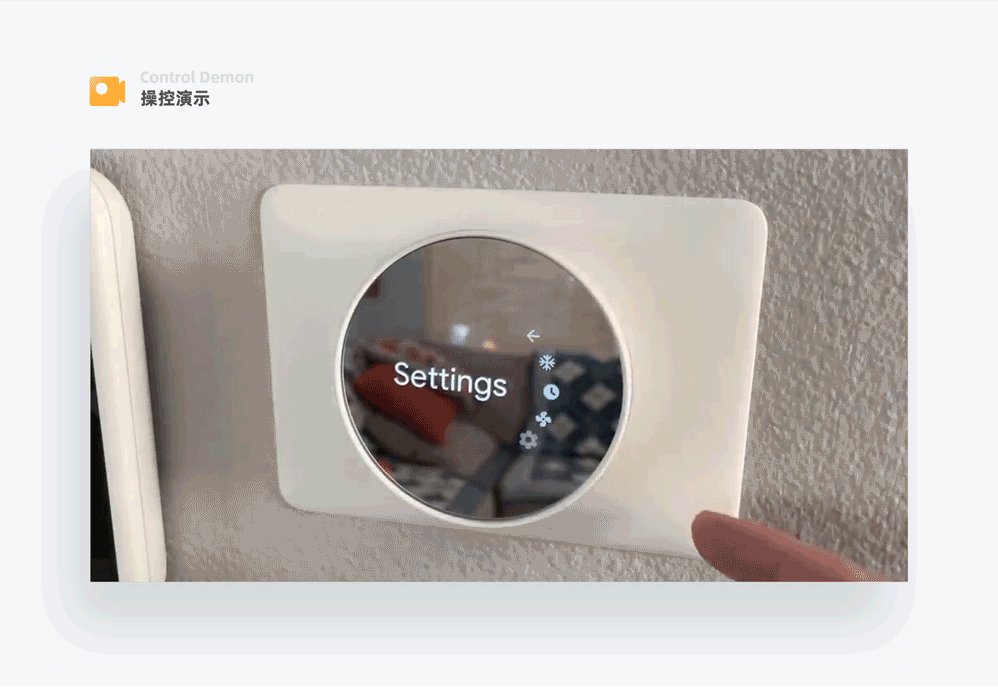
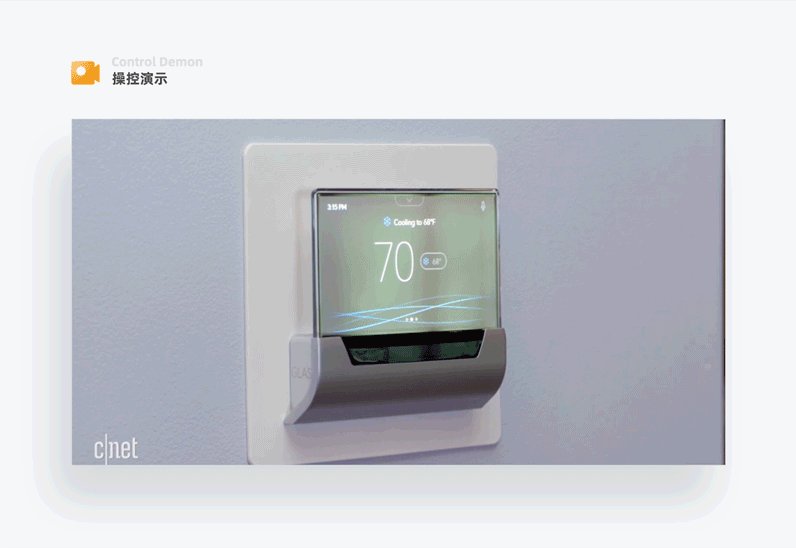
Nest温控器从时钟转变到温控调节界面的过程中,时钟的指针向圆心收缩,周围的时间刻度生长并一起向中心收缩,指针收缩动效对应温控调节界面温度值的显现,时间刻度的生长收缩动效对应温度刻度的显现,由于元素之间进行有关联的变化,操控过程中会有丝滑流畅感。

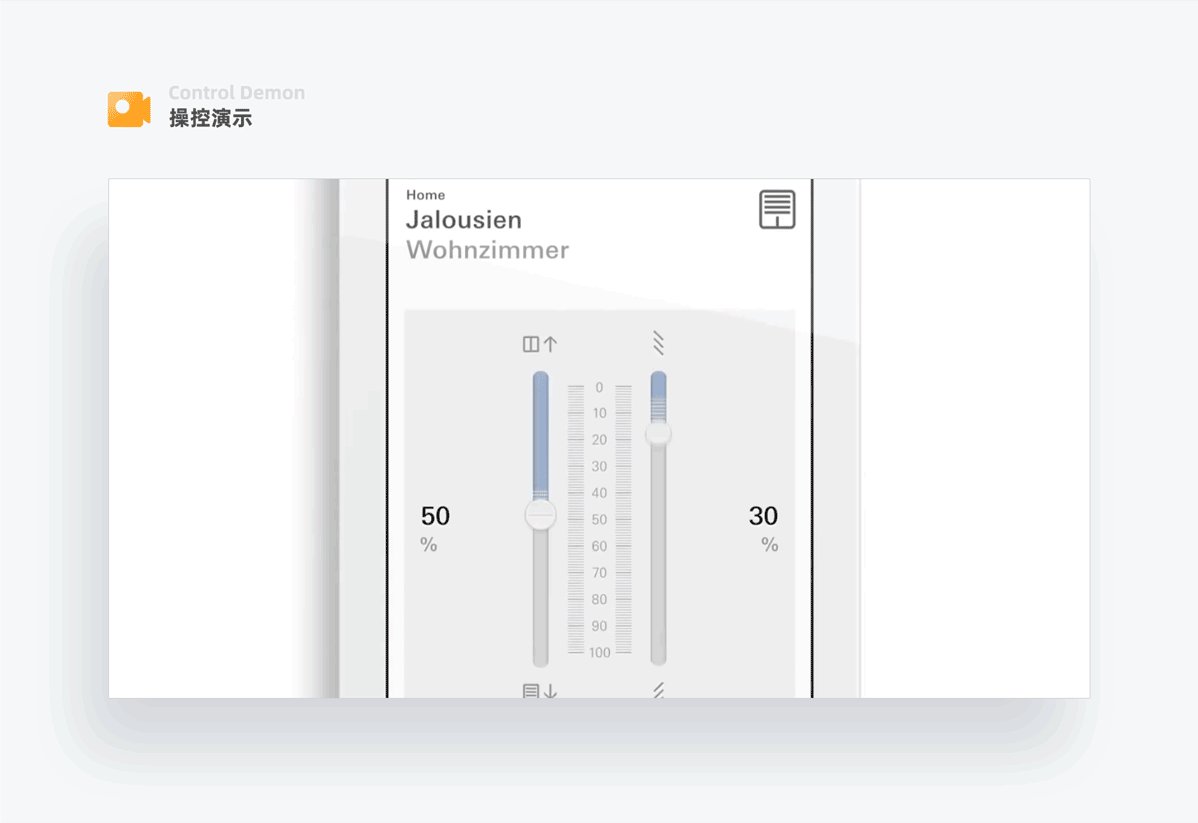
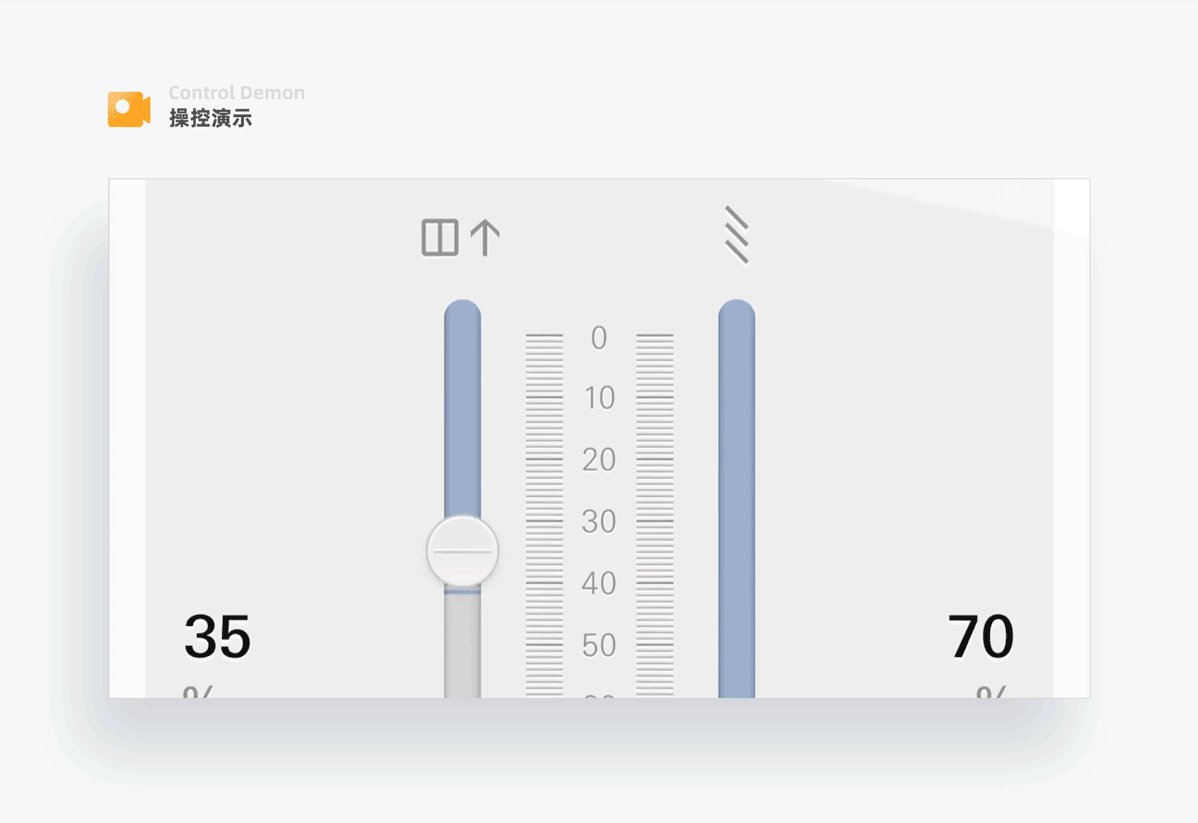
当用户调节行程时,中间的控制点跟随手指实时运动,而进度条会有延时拖拽效果。为什么会是这样呢?原因是:用户在控制面板上的操作是需要由面板向窗帘设备发送指令的,也就是说面板上控制窗帘到窗帘设备运行中间会有一小段时间间隔,用户会有延迟感,所以Gira在控制窗帘行程的过程中,进度条为了与窗帘设备运行同步,加入延时效果,让用户感觉操控响应快的错觉。

用户在滑动切换功能时,功能icon会按照先后顺序由大到小变化,由于连续性运动,每个元素运动都有衔接,会有流畅操控感受。

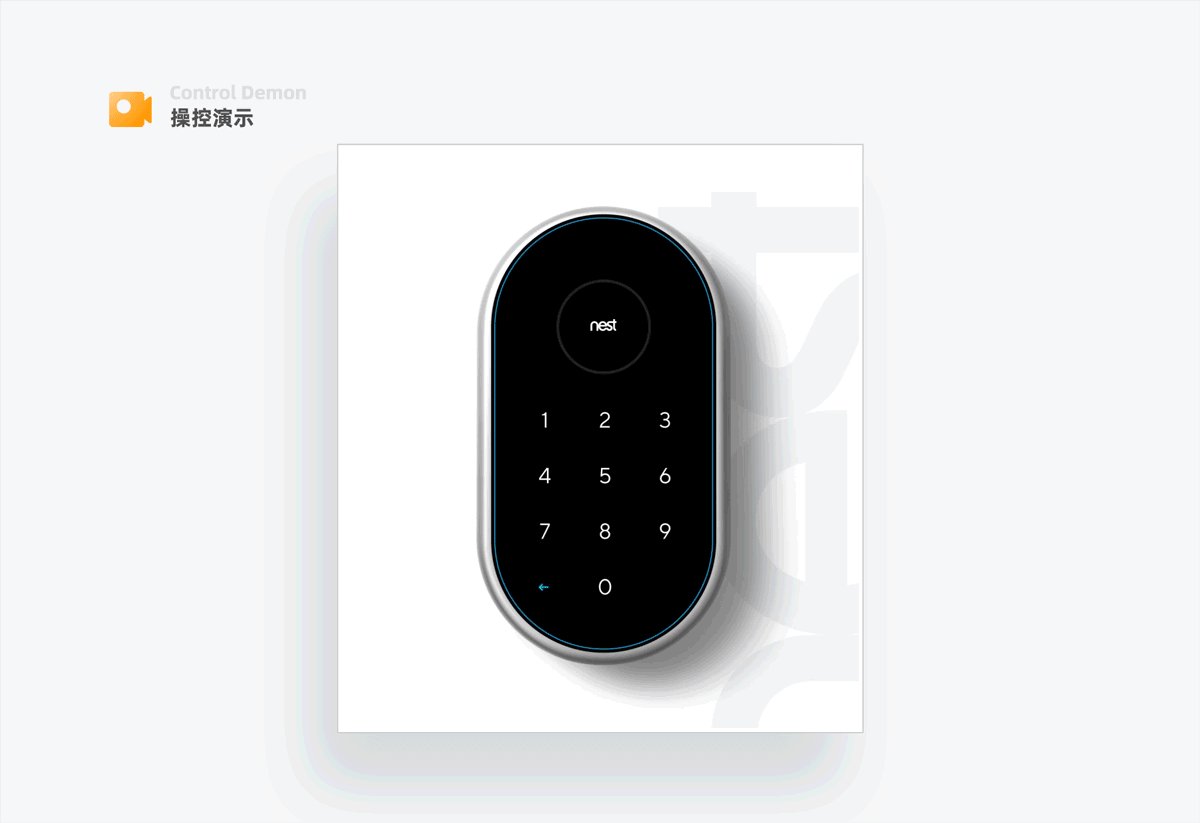
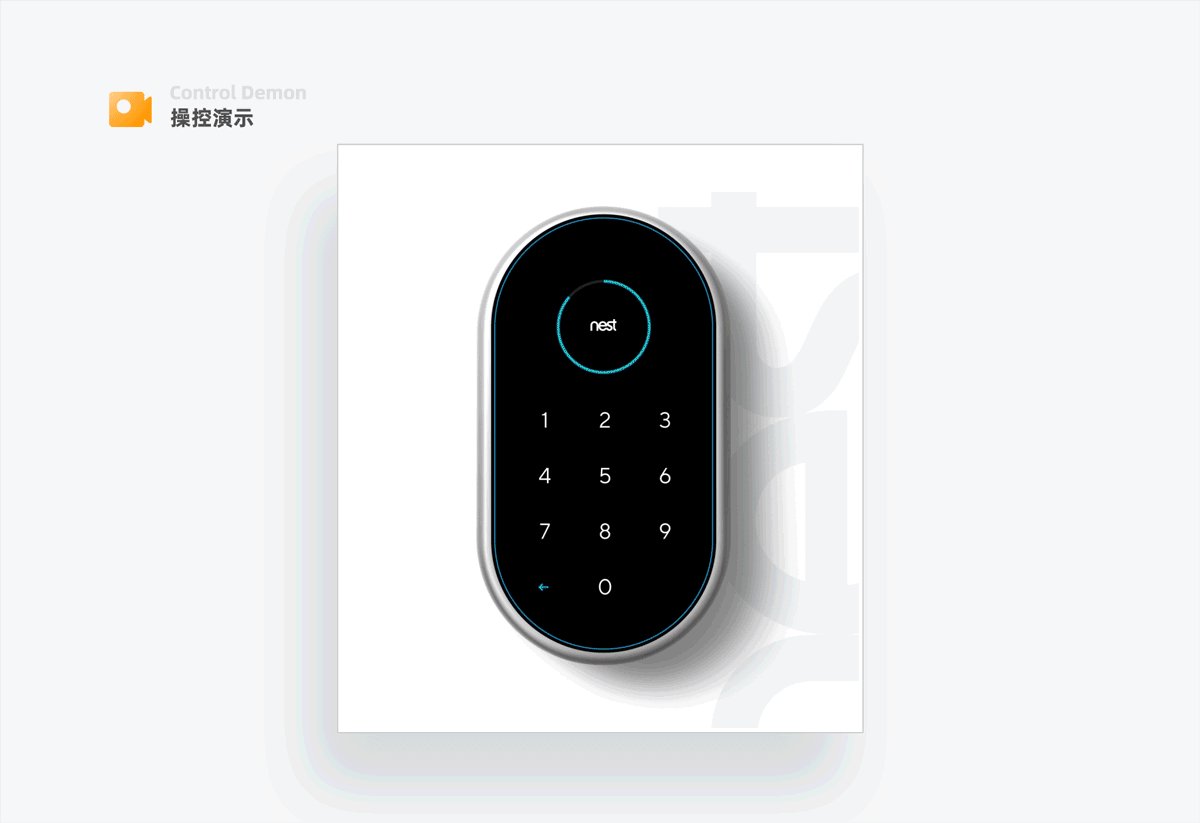
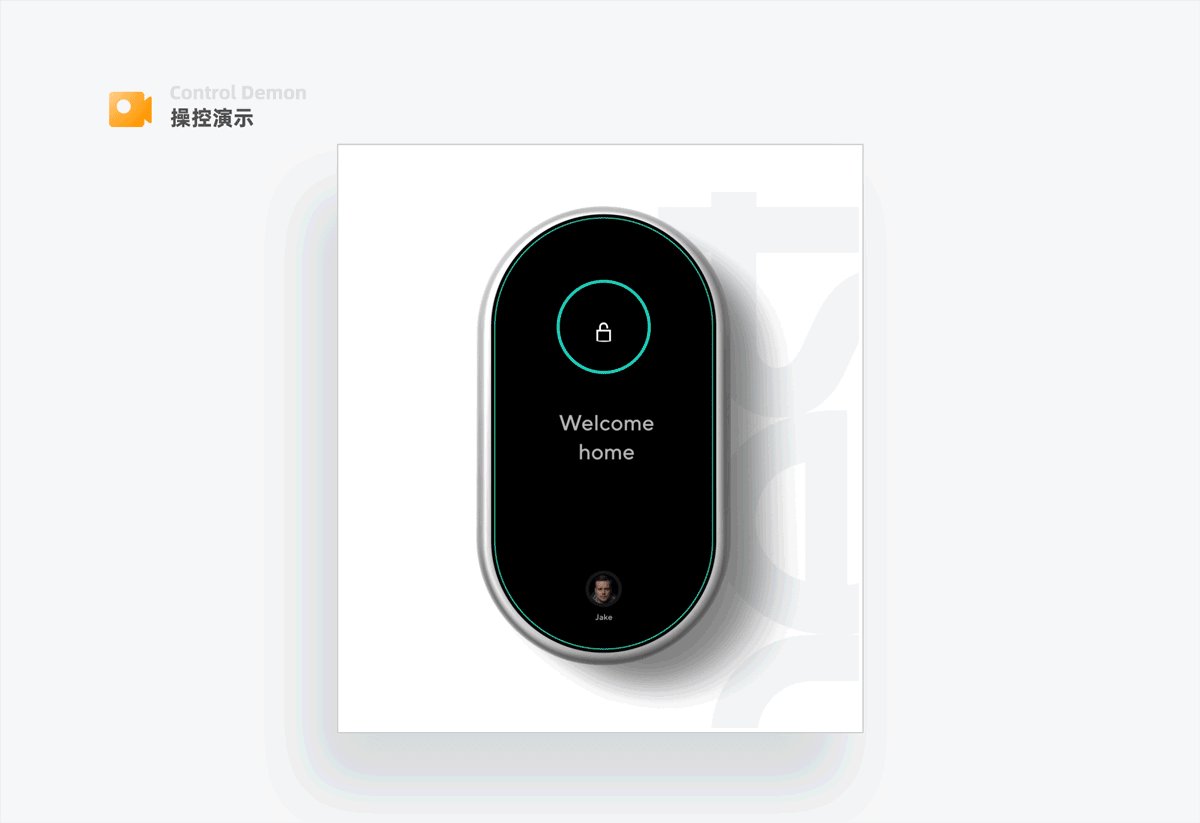
用户输入密码后至锁打开这段时间,数字依次向下消失,锁icon逐渐出现并且打开,体现出柔缓的感觉;实际上动效有时候可以弥补设备执行缓慢的不足,当设备需要长时间才能执行时,这段时间加入动效,动效运行时间和设备实际执行时间一致,用户就会觉得很顺畅;也可以让动效运行时间小于设备执行时间,这时用户会觉得操控反应更快。
通过动效能够帮助用户使用功能,对功能的方向、位置、唤出操作、路径等进行暗示和指导,方便用户在最短的时间内来学会操作产品的一些功能。请看以下案例:

大多数智能设备买回家后,需要用户自己安装,有的甚至牵扯到线路问题,Nest温控器安装界面采用与实物一致的模型元素,让用户有参照依据;通过零部件的运动告诉用户安装顺序;通过放大细节,告诉用户应该选哪一个部件及如何链接。好的操作引导动效可以让用户有更好的参与感、成就感,还可以降低公司的人力安装成本、客服成本。

通过生动形象的Mg动画,用户很快就知道接下来要做什么,省去了看文字的枯燥感,提升了操作效率、趣味性。

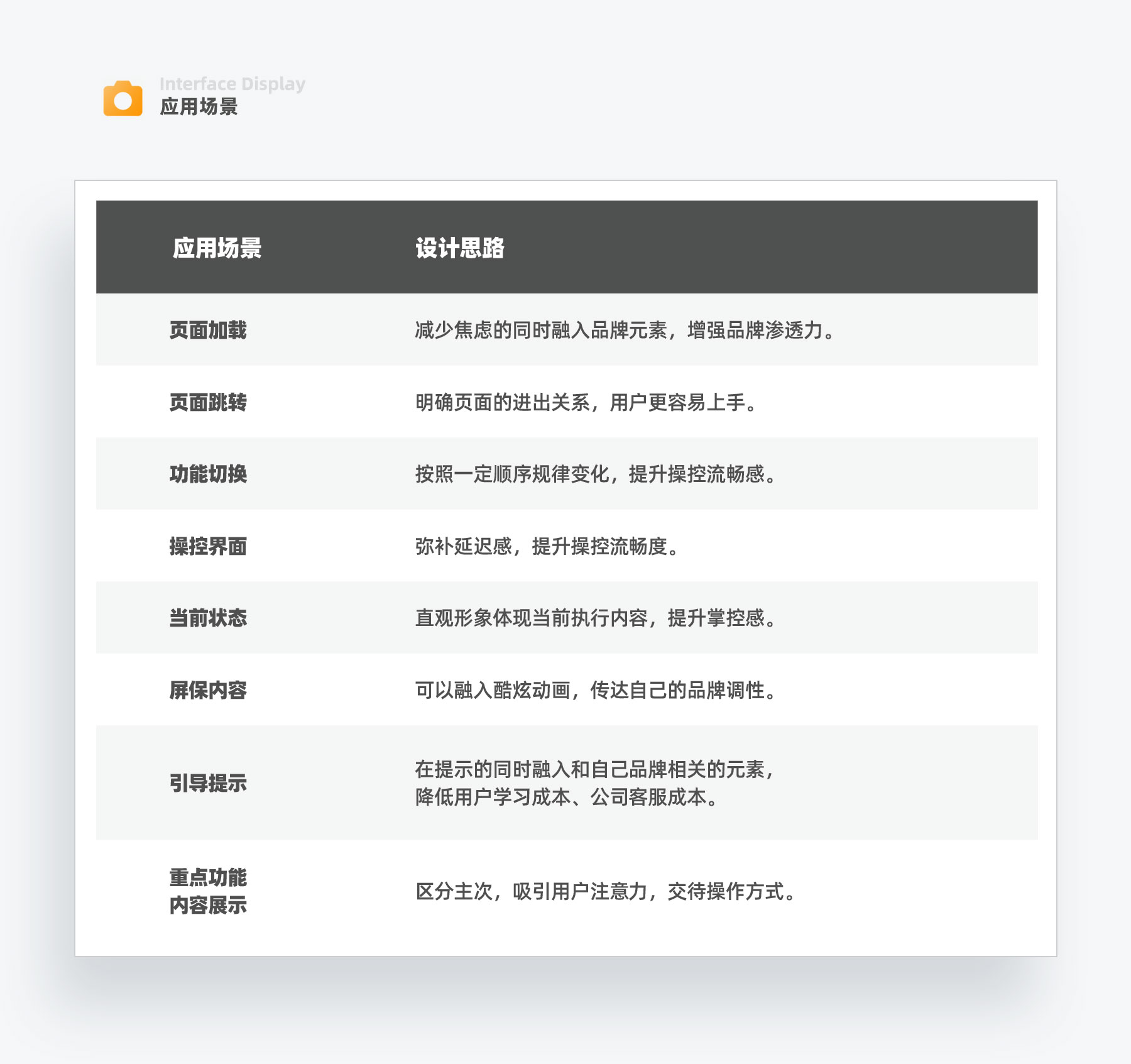
用户第一次设置好监控后,通过放射动效提示用户双击屏幕,通过上下扩张的箭头动效提示用户可以通过手指来就行监控画面的放大缩小。

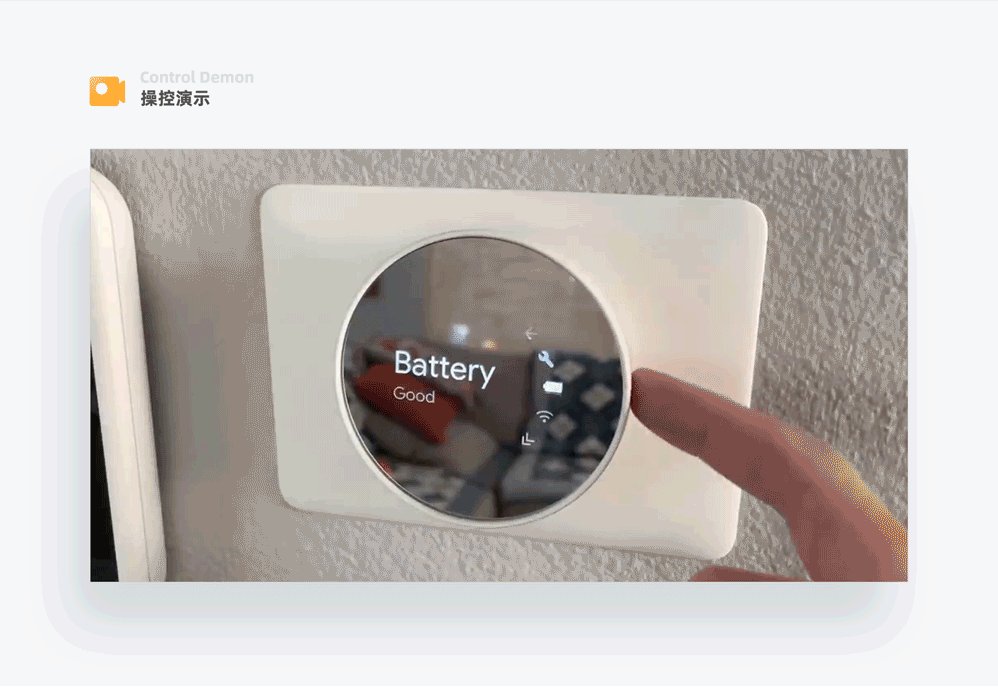
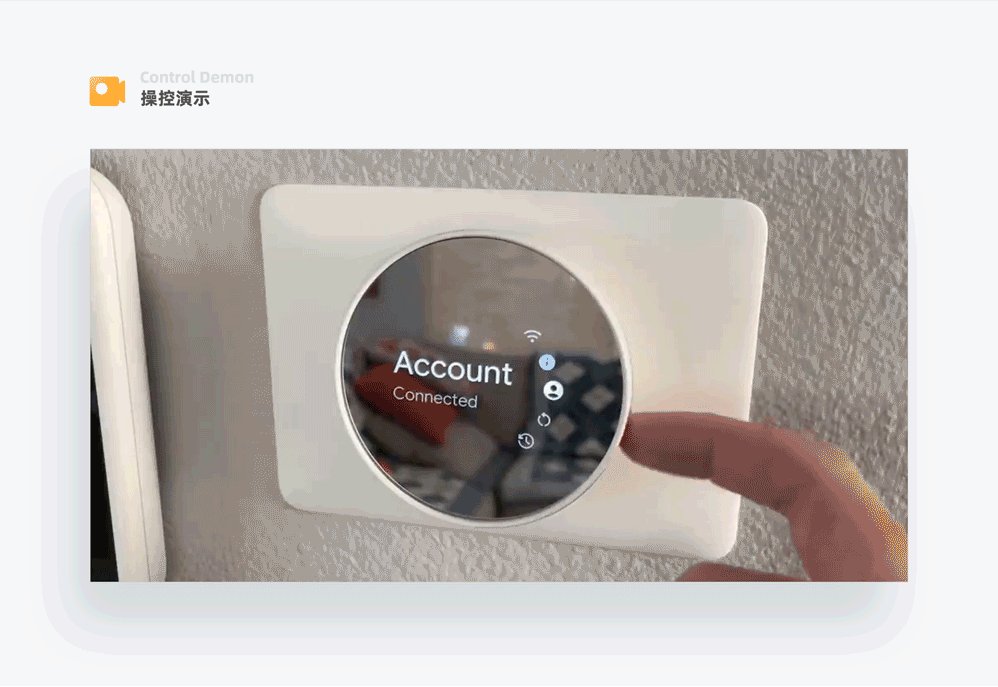
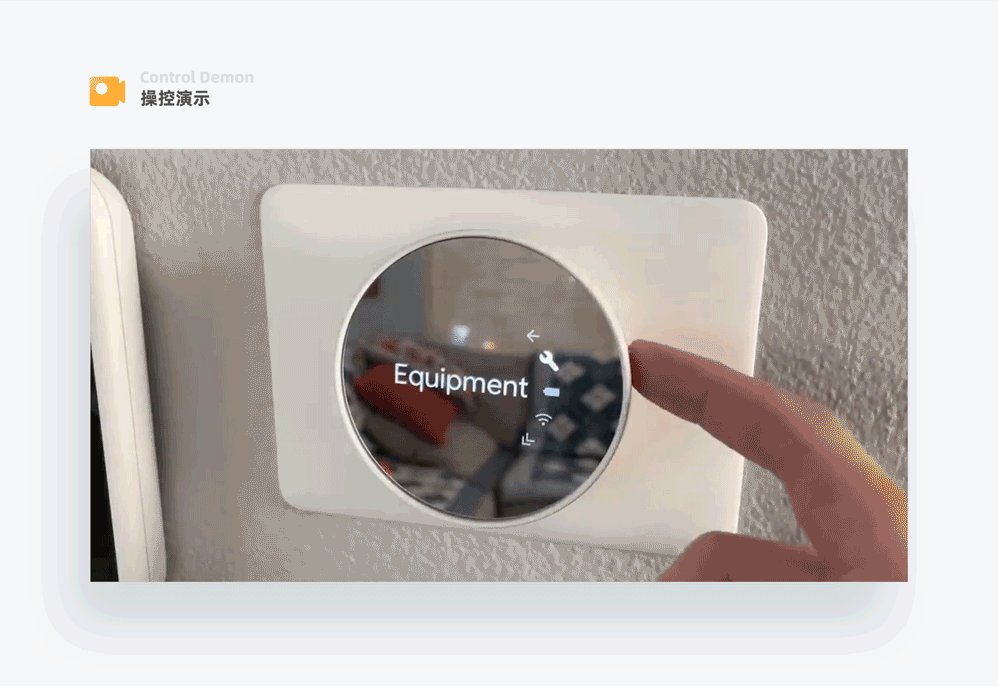
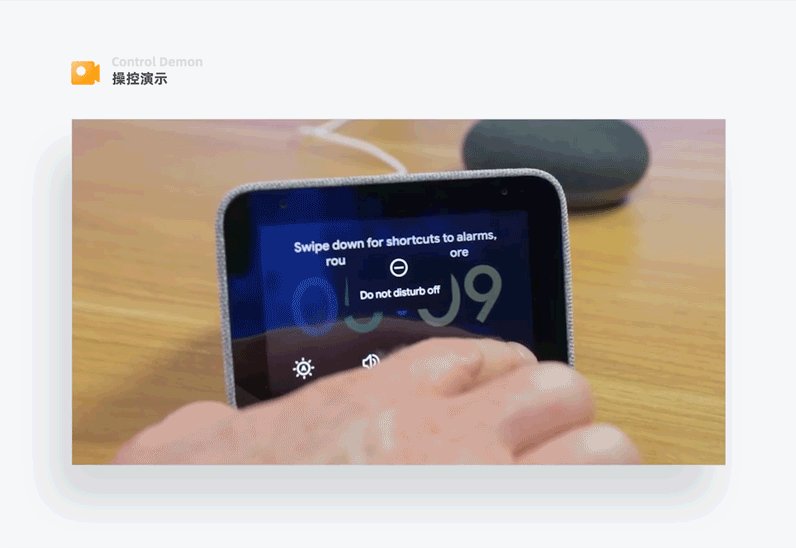
当设备第一次配好网重新开启后,通过遮罩、圆点大小位置运动搭配文字告诉用户长按屏幕可以控制什么功能。

顶部弧形的上下变化,告知用户下拉可以控制什么功能。通过简单的元素既能起到提升用户的作用,还不打扰用户。
通过动效给用户展示用户需要的内容及产品侧想让用户了解的内容,让用户更乐意更易于理解,强化功能感知。请看以下案例:


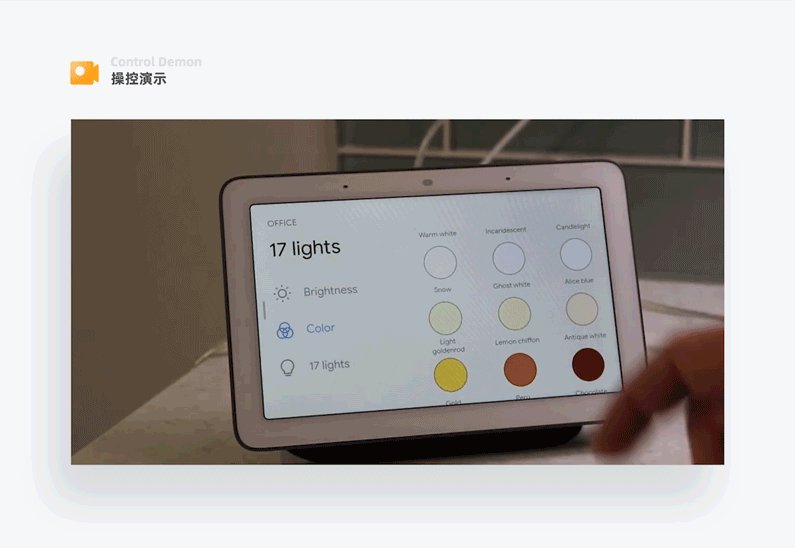
用户App第一次链接好温控器后,为了告诉用户温控器的主打功能有日程安排节能、根据时间自动设置温度,用几何元素围绕日程icon放大缩小运动、太阳月亮旋转切换直观的强调这些功能,让用户加深对产品核心功能的认识。

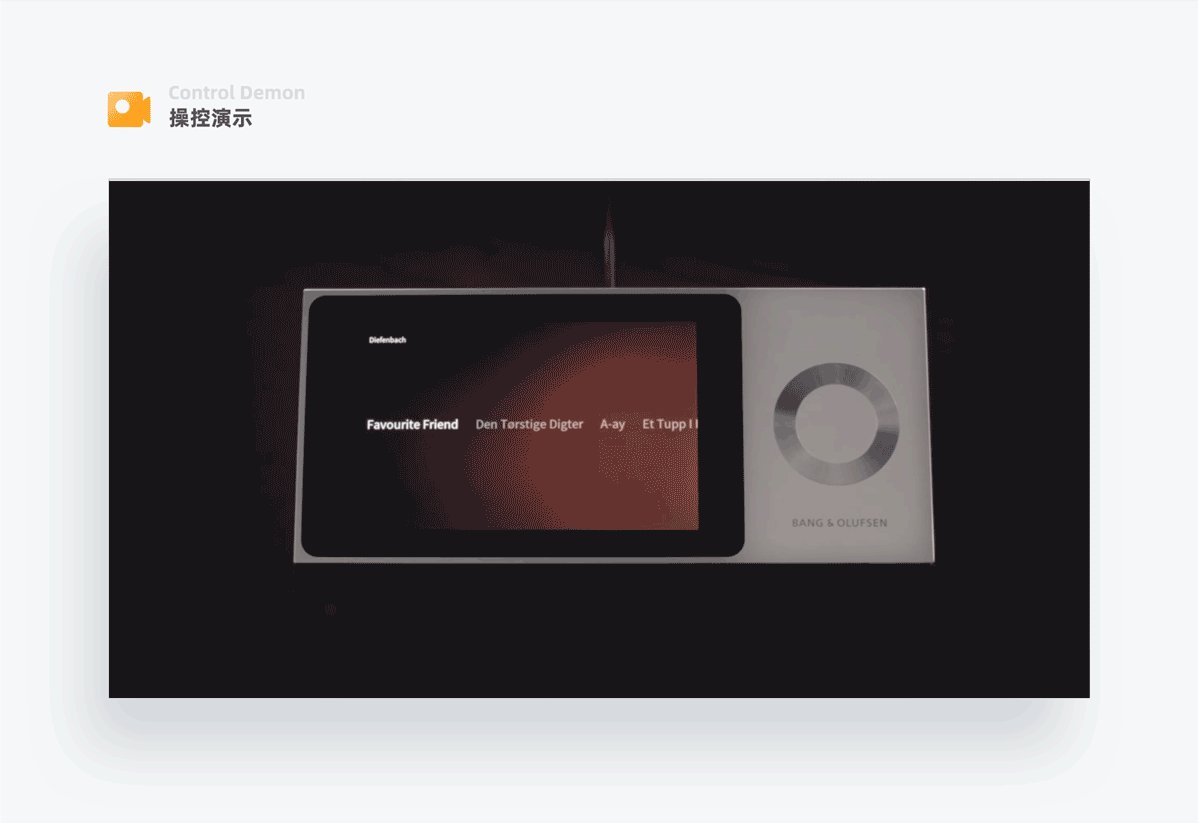
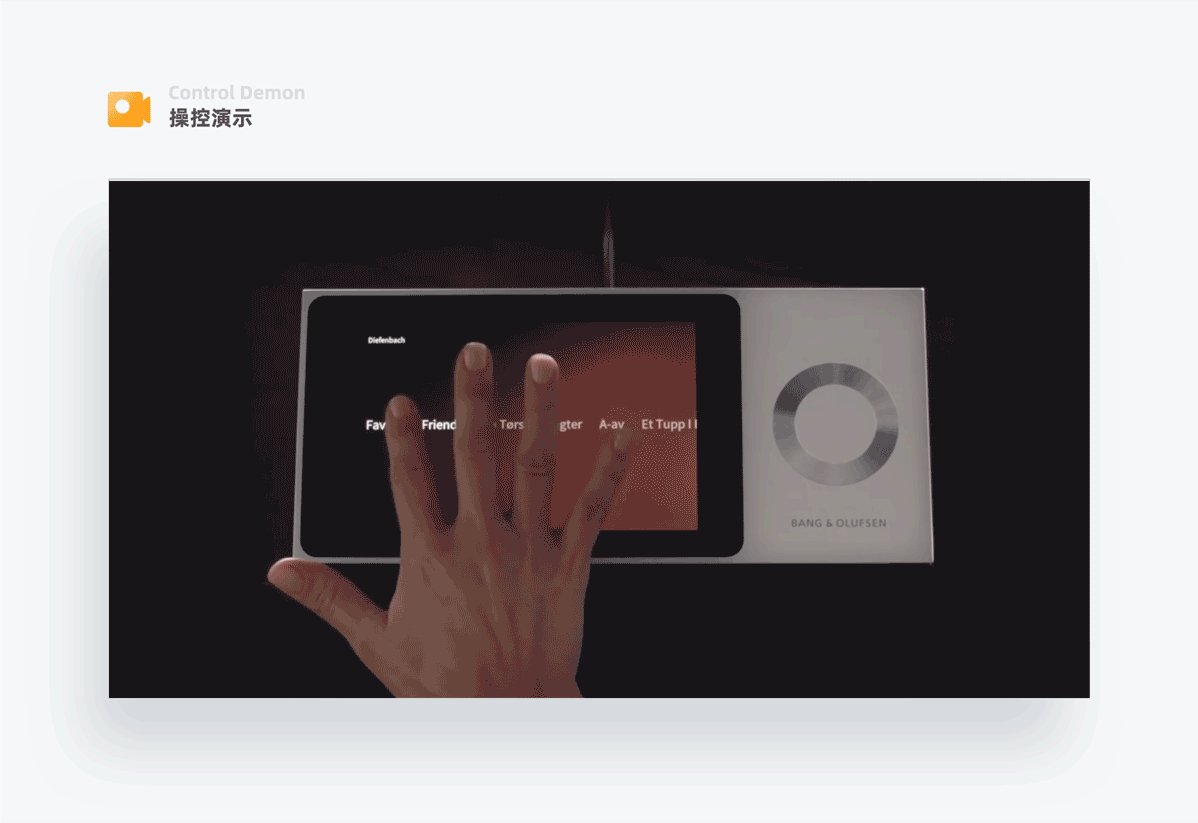
音乐服务类型列表选中状态使用翻转选中效果,列表这里为什么需要动效?
原因有可能是:1、列表中的内容为了很好的作出区分,以彩色的形式展现,层级较高,选中状态如果不加入动效,用户就不容易快速感知自己选择了哪一个;2、其次列表中加入动效,在枯燥的操作中增添了趣味性,增强操作愉悦感。

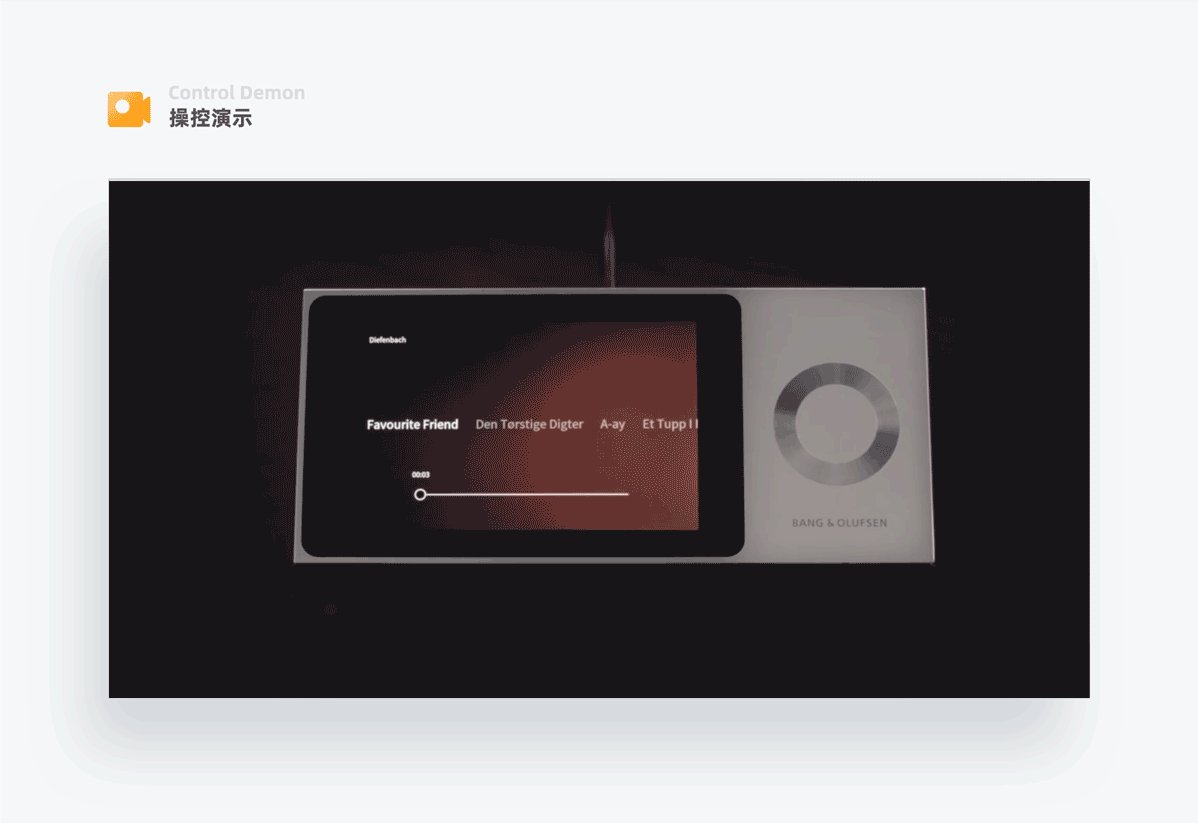
双击音乐标题,进度条从左向右生长出现、操控点放大出现,既强调了进度条这个隐藏功能,还暗示用户可以拖动操控点从左向右拖动操作。

用户从列表进入调光灯界面时,调光条灰底从左向右弧度生长,随后当前亮度条生长出现、亮度值出现,先暗示了用户可以从左向右弧度操作,后强调了当前设备状态。

用户查看睡眠质量数据时,睡眠质量标题信息渐隐渐现,睡眠数据条、数字生长,让数据展示有主次之分,强调了用户想要看的内容据,更人性。
在产品设计里面有一个非常重要的原则:让用户有操纵感。这种操纵感不仅仅表现在对用户的操作有了反应、有了显示,还有一种方式是让用户知道当前产品运行的状态,是正在等待还是正在加载,还是正在下载或变化,那这种状态的告知也是增强用户操纵感的方式之一。请看以下案例:

当用户往洗衣机里加入衣物后,出现量杯倒入洗衣液的动画,告知用户当前洗衣机正在进行哪一个环节,我们分析一下这里加入动效的用意,首先,一般的洗衣机没有屏幕,有的话也就显示当前的功能选项,LG的这款洗衣机是液晶屏,那么它的定位就是高端人群,通过融入动效,打造差异化,提升使用体验,加深用户对LG品牌的印象。

用户设置好起床时间后,系统会根据时间段自动进行背景颜色的过度,来模拟天色的变化,直观的告知用户当前的时间是白天还是晚上或是黄昏。

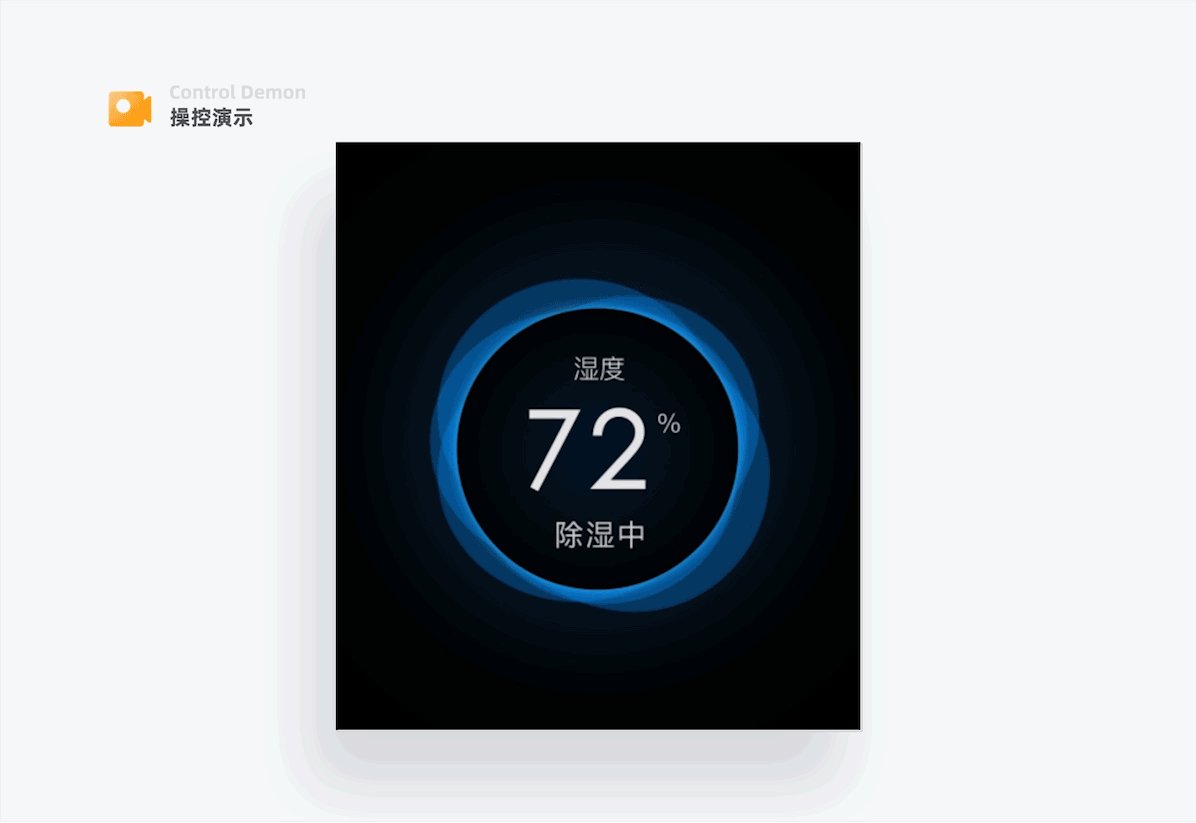
设备进行除湿的过程中,面板上圆形元素进行旋转,伴随粒子扩散效果,模拟水分子消失的过程,直观形象的告诉用户现在正在做什么。

用户接通猫眼后,通话icon进行电播扩散动效,模拟声波扩散效果,准确的向用户告知当前通话中的状态。

当用户说话唤起语音控制时,原先的全屏画面收缩,响应用户的指令,四周留白,为通话内容提供展示空间,然后彩色点元素起伏变化,通话内容出现,告知用户已接收到指令;随后彩色点元素旋转加载,体现正在执行中。在语音控制的每一个环节都加入动效反馈,会让用户觉得他不是在和一个冰冷的机器讲话,富有人情味。

运用轻拟物效果和与实物一致的运动方式,用户可以直观的看到窗帘的行程位置与开合状况,大大的提升了产品易用性。
面对一款新的智能产品时,用户可能不知道怎么操作它,通过动效向用户交待页面内容之间的关系,让用户清楚的知道从哪里来,到哪里去,更易于理解从而可以快速上手使用。请看以下案例:

温控器的设置模块通过左右滚动以便在有限的屏幕中展现,那么模块的下一级页面跳转做成像App那样左滑切入是无法明确层级内容的,此时需要一个与左右滑动不一样的动效来区分模块的切换,Nest运用翻转效果,强化了层级感,清楚交待了页面翻转后面的内容与页面前的关系。

用户从顶部导航中进入设备列表过程中,设备列表页面从右向左进入,暗示用户“当你想返回上一级,可以左滑离开哦”,用户上下滑动设备列表时,屏幕左边滑动条出现,更加明确了“左滑返回上一页”的功能;


当用户通过列表进入操控界面以及切换功能页时使用淡入淡出的效果,弱化它们之间的跳出感,来强调它们是一个层级的内容,从细微处可见Google的设计师在动效的使用、选择上非常克制,值得我们学习。

用户发出查看日程安排的命令时,日历界面从左到右进入,告诉用户这是一个新的页面,接着日期数字21进行大小位移变化,月份不做变化,为了强调这是21号的日程,2条日程信息按照时间先后从下向上运动,交代了日程处理的优先级。Google设计师将信息展现的每一步都让用户看的清楚明白。
用户在操控设备执行一项指令时,会需要一段时间的加载或传输过程,期间使用动效来引起用户的注意,从而减少用户在等待过程中的焦虑感,实际上在这个等待的过程中,品牌方还可以利用这个宝贵的时机与用户建立情感连接,向用户透传其品牌调性,达到加深品牌记忆的目的。详见下一段“07 品牌调性透传”。

用户在移动端与设备连接时,会有一个连接等待过程,此时移动端与设备界面中同时出现几何元素在绘有Wi-Fi的灰色图层中运动的动效,形象的传达了正在运行的具体事项,我们在做加载动画时,不光要让加载动起来,还要贴合当前的内容,做到生动有趣。
在可用性良好的前提下,通过一致性、趣味性的动效设计和创新的交互方式为产品增加亮点,带来更惊喜的体验,传达产品的气质与态度。请看以下案例:






在品牌塑造上,Google已被证明做得极为成功,而且在视觉表现层面,Google系产品具备着“一致性”和“连贯性”,这让Google获得了品牌识别上的利益。在不同设备的动效设计中,Google都统一使用代表品牌的红、黄、蓝、绿颜色和几何图形,遵循化繁为简的设计准则,通过简洁贴近真实的运动方式,让产品更有人情味,让用户更加专注于内容。

用户在搜寻AirTag过程中,手机屏幕粒子循环运动,随后粒子组成了一个转动的箭头指向一个圆点,随着用户离得AirTag越来越近,箭头逐渐放大消失,圆点随后演变成了一个旋转的AirTag。交互方式新颖,搜寻结果又充满惊喜,对于Apple这款新产品,无疑让用户加深了印象,感受到了Apple的科技创新态度。

用户在靠近圆镜设备时,镜面中心人脸识别icon缩放,周围点元素波动扩散,吸引用户的同时,传达出科技感。

当HomePod在执行一项指令时,顶部的屏幕会出现彩球融合翻转动画,多变朦胧的色彩可以唤起用户情绪,球体间的融合过程让产品生动有趣,让用户感受到品牌的人情味。

Apple Watch洗手功能开启后,会有一个20秒的倒计时,倒计时以肥皂泡沫消失扩散的形式展现,很贴合当前洗手的情景,让原本一个普通的倒计时变得生动且有趣味性,用户更加乐意使用,强化了用户对品牌的感知。

这款温控器已经有一定年代了,当时那个年代,能用到温控器,那就很有科技感了,智能温控器还将流动的线条动效运用至透明背景上,向用户传达了超前的科技感,只要见了就会记住这款产品。

实际上智能产品中的动效设计,并不是要向用户炫技,也不是做的越炫酷越好。动效是以解决问题为目的的一种手段。我们要去观察现有好产品的动效设计落地点及分析他们的小心思,从而运用至自己产品中,提升产品使用体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:木土君
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着信息碎片化趋势的加强,用户的注意力也呈碎片化趋势,本文主要分析了用户注意力的类型以及如何合理吸引用户注意力。
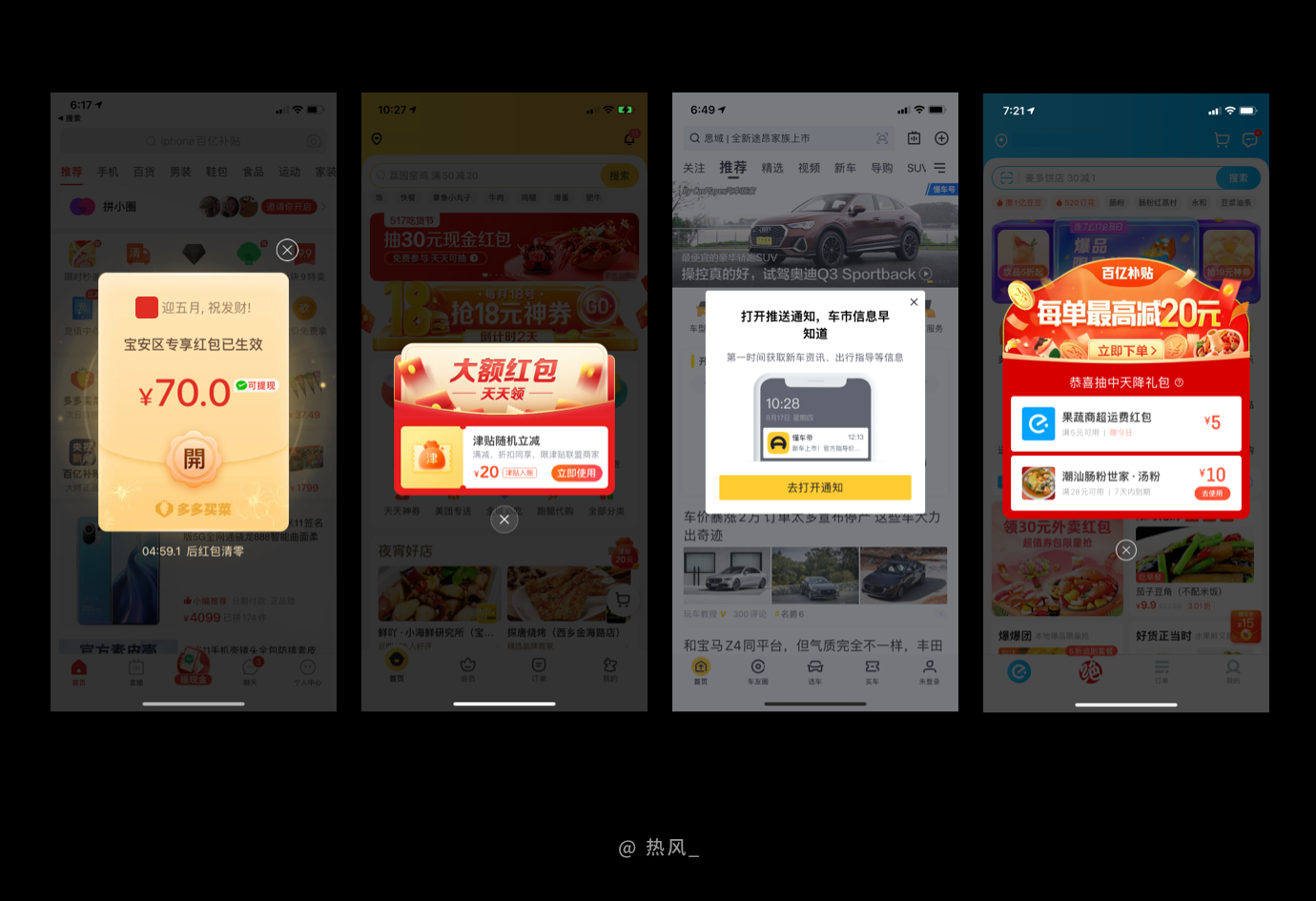
在界面设计中,我们常常能看到许多产品以各种形式抢夺用户注意力,比如弹窗、通知提示等,亦或者通过色彩、大小等设计方式。大部分情况下,这些抢夺注意力的方式简单粗暴,如果不能在适合的场景采用相应的设计手法,不仅达不到期望的目标,反而影响浏览体验。 
在信息量极其庞大的当下,信息被割裂得更加碎片化,现在可以满足用户诉求的产品太多了,许多产品的拉新成本高得离谱,关键是拉新后,留存也是令人头秃的问题。
每个企业都希望自己的产品可以获取更多用户流量、提升用户活跃,自然就需要想方设法吸引用户注意力。这是一个酒香也怕巷子深的时代,产品能满足用户需求、有着极致优秀的体验还不够,还需要让用户知道你的好,让自身产品吸引更多目标用户,是每个产品的愿望。
用户的注意力也呈碎片化趋势,很容易受到外界的影响,并且这种注意力分散的趋势会越来越明显。可能用户上一秒在看公众号,下一秒就打开了抖音,然后看到微信消息,点进去回两句...一天过去了,最后发现好像什么事都没有干成。
这就是矛盾的地方,一方面产品希望留住用户,另一方面用户在各产品间反复横跳,就是不在你的产品里面待着。
研究表明,用户的注意力只能维持在 10 分钟左右,大脑在短暂休息后可以再次集中注意力 7-10 分钟,7-10 分钟差不多是人对任何任务保持专注的时间上限。

用户容易受到各种信息的影响这不假,但是如果采用错误的设计方式吸引用户,非但不能如愿以偿,反而可能引起反感。
作为交互设计师,我们要了解用户的注意力是如何被吸引的、如何通过设计在不阻碍用户的基础上适当吸引用户注意力、哪些场景不该干扰用户注意力,这些都是我们需要面对的问题。
现阶段,由于体验设备的限制,大家大部分情况下还只是与手机、电脑等设备进行交互,此时我们接收信息的方式主要包含:视觉、听觉、触觉。我们借助这些感官与世界和设备交流,下面会介绍设计师该用什么方式合理获取用户注意力。
界面设计的组成部分主要是控件、图标、文字信息、色彩等组成,而要想获取用户注意力,设计师必须清楚哪些信息应当突出,哪些应当弱化,如果所有信息都想突出,那就相当于没突出。
大脑有两种处理信息的注意力机制。
一种是通过视觉、听觉、触觉等感官获取信息,这种机制是“自外而内”(自下而上)的,即我们从外界感知的,此时的影响因素是外界刺激而非内心驱动,甚至人们自身在这个过程中都没有发现被吸引了注意力。

另一种是来自我们自身的,如记忆、想法等,是由我们的主观能动性进行驱动,比如你在专注思考今晚吃什么(这真的是一件纠结的事),这是“自内而外”(自上而下)的,没有这种注意力,就没法专注起来。

这两种注意力并没有孰好孰坏之分,都在我们生活中起到至关重要的作用。区分这两种处理信息的机制并不难,问题主要出现在我们了解这个有什么作用?
那当然是有用的,举个简单的例子:
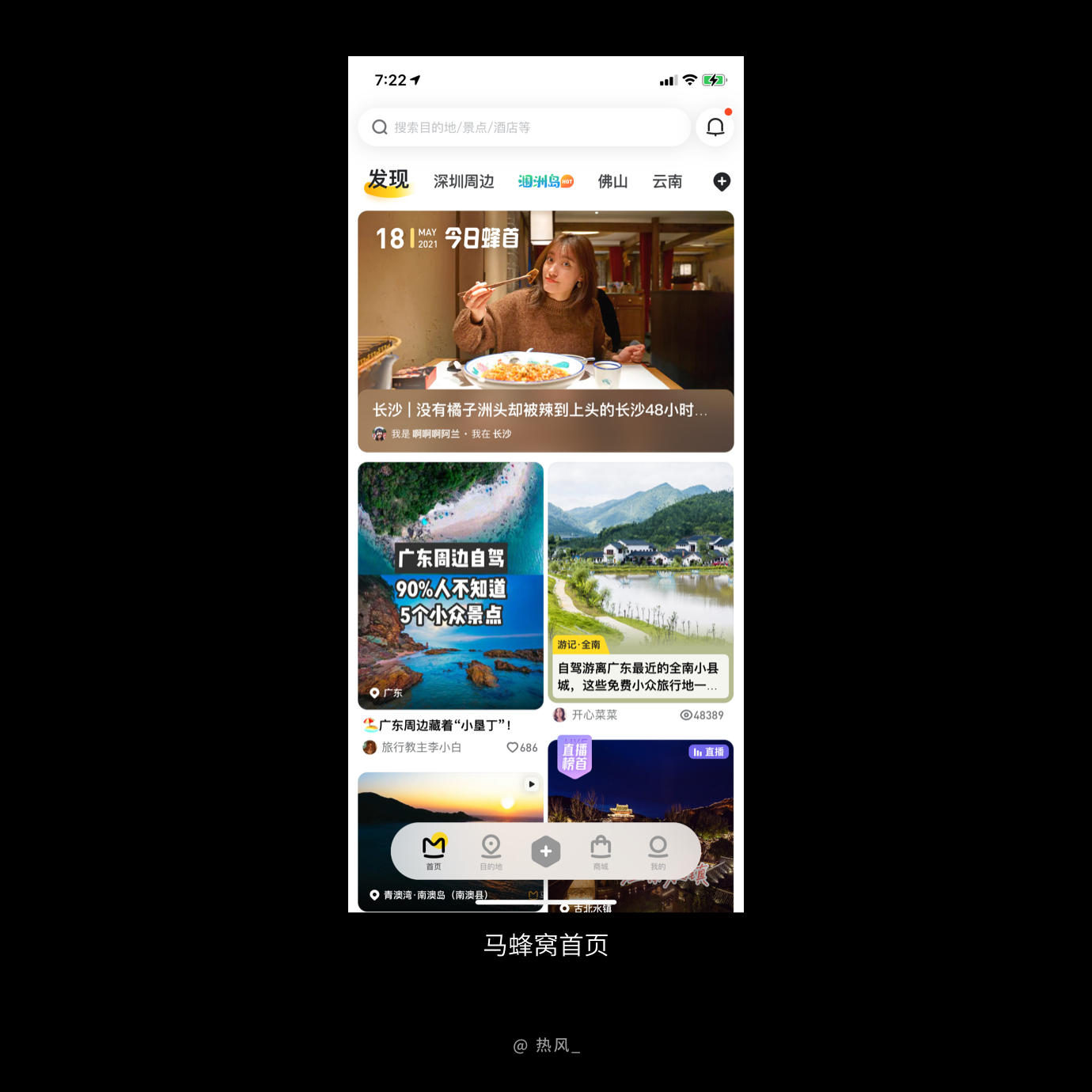
马蜂窝的首页是内容信息推荐,用户在这个场景中,如果是浏览首页的旅游地点信息流,没有携带特别明确的目的,就会更容易受到信息流推荐的影响,比如有吸引的图片、标题、按钮等,都很容易吸引用户,此时的注意力属于“自外而内”的。
此时设计形式以图片为主,文字在界面中的占比相对较小,起辅助作用,在这种场景下,图片相比于文字更容易吸引用户。

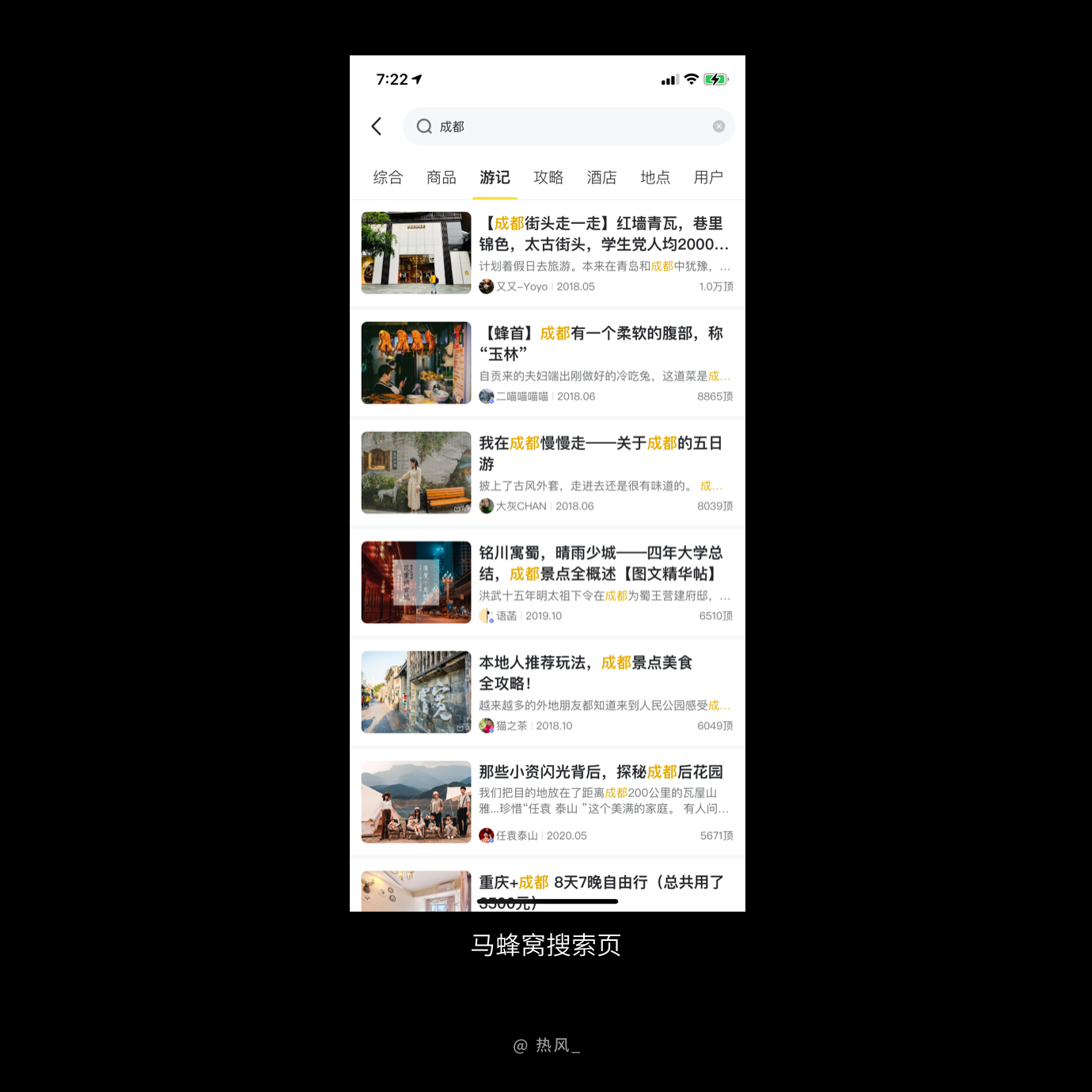
而如果你想去成都旅游,于是你搜索了成都,想看看成都相关的游记,这时情况就不同了,因为你在搜索时具备了比较明确的目的。
你会关注搜索的内容哪些是和成都相关并且你感兴趣的,此时你注意力可能在搜索结果是不是能满足需求,这时注意力属于“自内而外”的。
因此,页面设计的关键就不是整些花里胡哨的操作,而是让用户便于高效搜寻,比如把你的搜索关键词高亮突出,信息采用高效的列表排列。

说到这里,我们了解到了注意力的“自下而上”是被动的(外界的刺激),“自上而下”是主动的(个人意愿),而且针对这两种不同的注意力机制,有不同的设计方式。
这次我们主要讲的是:外界刺激下的“自下而上”的注意力类型,讨论哪些设计可以更快、更直接、更合理地获得人们注意力。
人们每天醒来就要与外界进行各种“沟通”,只要一走出门,就是面对外界的各种变化和信息,触觉的、视觉的、嗅觉的...所以人们不可能注意到所有事物,比如马路上的车在跑,你可能只会关注到法拉利。
一般来说,人们更倾向于关注事物的显著特征,比如颜色和大小,心理学家称之为“显著线索”(salient cue)。人们的注意力有限,所以大脑会关注比较重要的、差异化的信息。
人们不擅长区分细节信息,因为在大多数情况下,显著线索已经足以帮助信息之间的差异。不信,你看看下面哪个是小米的新 logo,拿来检测视力,用的都说好!

所以,不要指望用户一定会关注你界面中设计的关键信息,你所认为的“显著线索”对用户来说未必很明显。如果你担心人们会过滤某些信息,可以尝试用以下的方式吸引他们的注意力。
大脑有自身的信息处理注意机制,我们需要了解其基本运作规律,在设计中更好突出我们的重点信息,弱化次要信息,在合理吸引用户注意力的同时,尽可能降低对用户的干扰。
视觉是一切感觉之首,大脑的大量资源都用于接收和解析眼睛见到的信息,上文讲到,差异化的信息更容易吸引注意力。在设计中,有许多种方式可以达到这种效果,从视觉的角度看,有颜色对比、大小对比、形状对比、清晰度对比、阴影对比、运用图片、动态信息等方式。
如果设计师想吸引用户进行某个操作,颜色一定是最常用的手法,但这里的关键在于,加强颜色的对比,而非整个界面都用重点色突出。没有对比,就没有伤害,颜色也一样,没有对比,就没有突出。
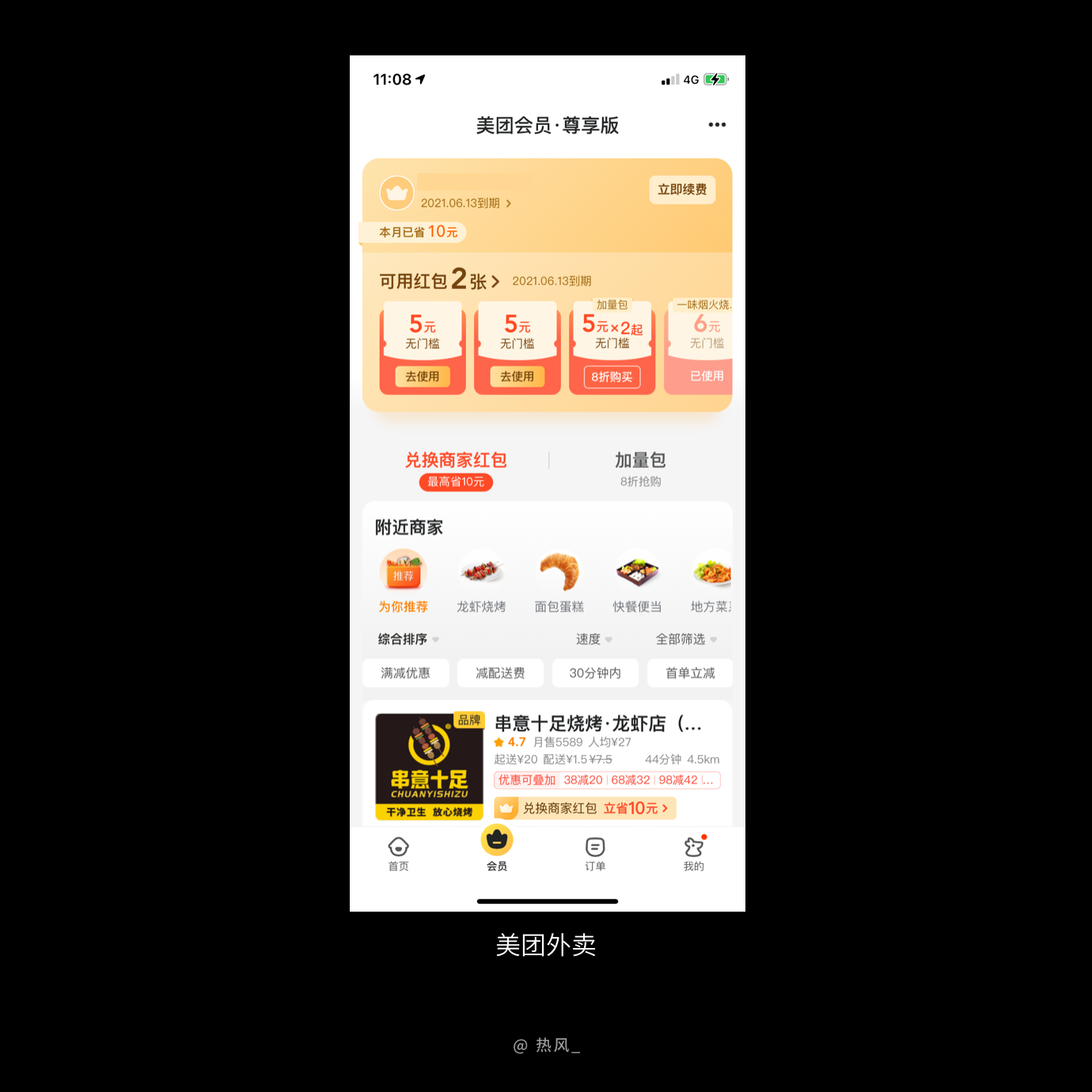
下图中,美团外卖“我的”界面,尽管“我的功能”、“我的服务”、“更多推荐”都是采用黄色高亮色,但由于缺少对比,所以在这几个模块中,并没有哪个功能显得更为突出。其次,一屏之内,出现了 8 个小红点,看起来更像是在玩消消乐,用户看了,也不知道先点哪个后点哪个,那么干脆就不点了吧,如此一来,反而达不到预期的效果。
反观懂车帝的界面,突出高亮显示的功能,只有“发布”、“任务中心”,界面相比起美团更清爽,减少了许多视觉压力,此时用户更容易聚焦到对应的功能。

我们常能看到网上的鄙视甲方的话,甲方说标题一定要大!要粗!但实际上,一般情况下,加强元素的大小、粗细对比,能够丰富设计的层次,人们的视觉总是更容易受到更大视觉面积的影响,因此文字大小、粗细对比确实能够让用户的视觉有非常清晰的聚焦点。
在大厂的设计中,我们能看到非常多设计都是遵循这种理念,比如 Apple、小米等。
apple 官网


小米官网

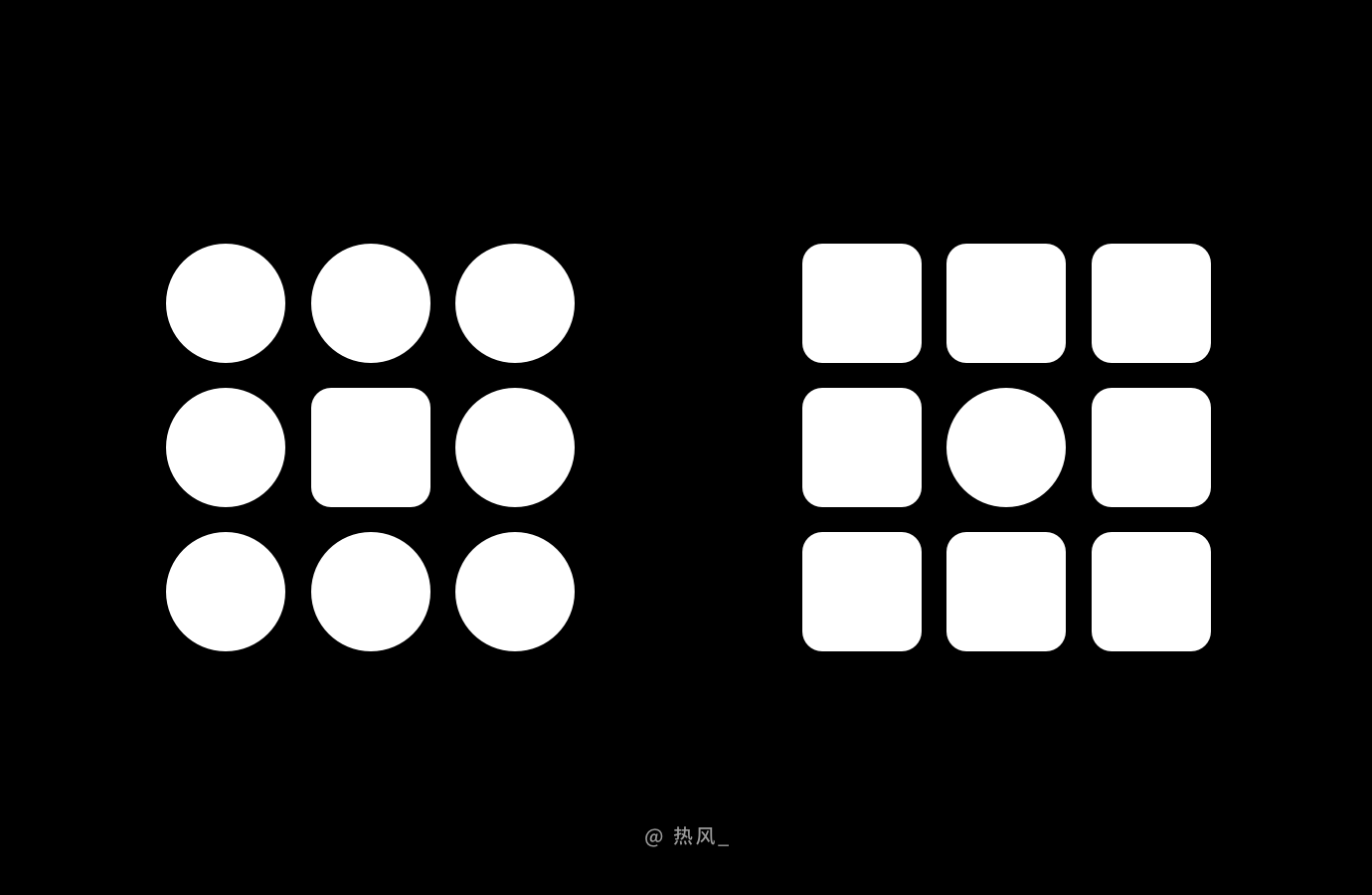
看看下面的图片,你会注意到什么元素?

是的,我们的注意力会很自然地聚焦在差异性的图形上,而忽略相同的视觉信息。形状结构差异性,在引导用户视觉浏览动线上,也是常用的手法。
以知乎为例,在知乎会员页中,列表整体上均以左图右文的形式展示,在这种相同结构下,用户浏览动线相对比较统一,而界面中间配置了 banner 图片,在结构上形成了差异化,则更容易在视觉上形成突出效果。所以,就算这张图片换成小图,或者其他的结构形式,也同样可以达到区分的效果。

当清晰的物体和模糊的物体放在一起时,人们会先注意到轮廓清晰的物体,而模糊的信息则容易形成背景。
iOS 是模糊效果运用最多也是效果最好的系统,这种效果不仅使界面整体更沉浸,减少页面层级变化的视觉割裂感,还能将边缘轮廓清晰的内容凸显出来。

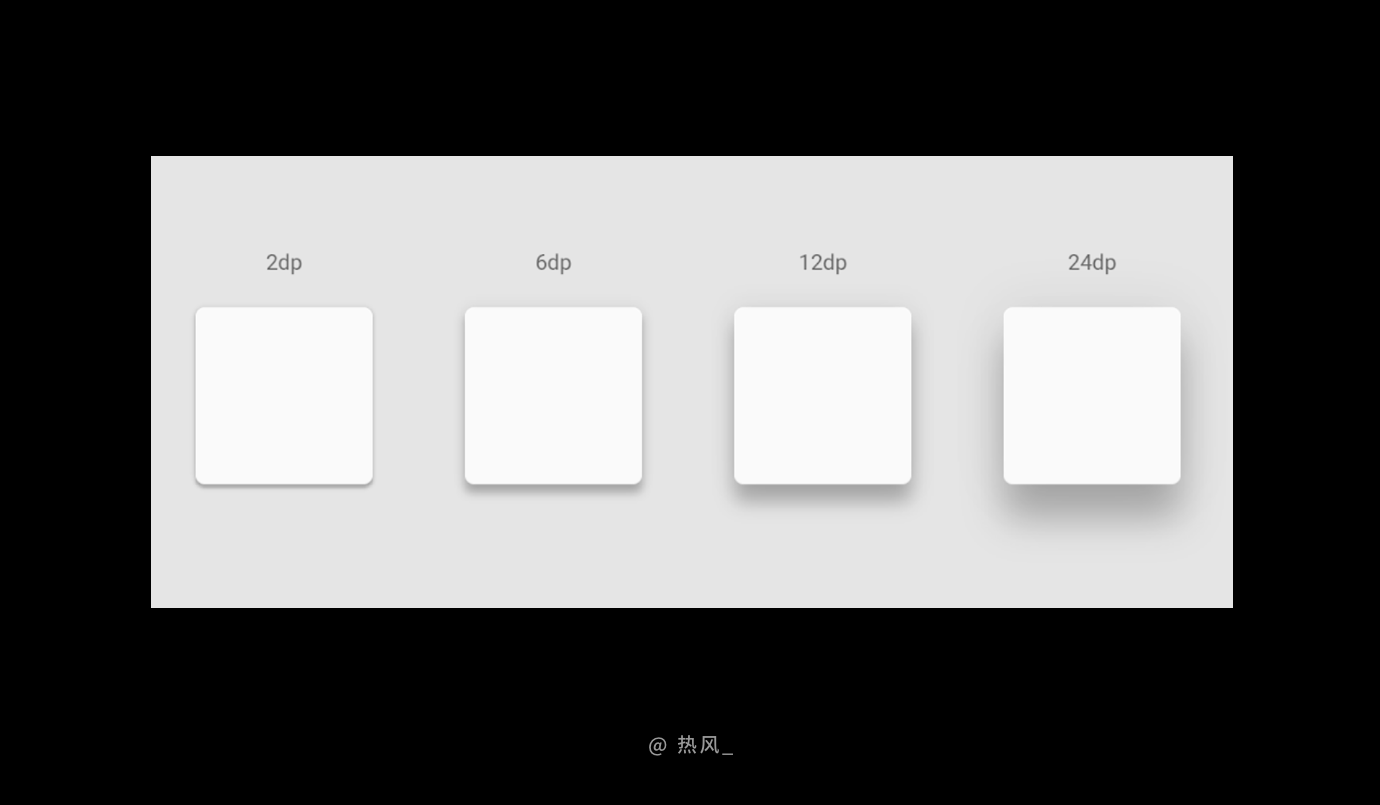
阴影效果可以让元素在原有界面的 Z 轴方向上进行突出,可以与界面其他未添加阴影效果的元素有明显区分,在视觉层级上更高。
在 Material design 上,阴影被用来体现元素层级高度,阴影大小反映 Z 轴的卡片高度。感知上距离界面越高,阴影越大。

以美团会员页为例,顶部的会员卡片由于加上阴影效果,信息层级上显得更高。

毋庸置疑,图片信息相比于文字信息,更能吸引用户的注意力,因为人们对于图像识别能力几乎是与生俱来的,有时候图片传递信息会比文字更快速、更直接。许多信息(比如情绪、氛围感)很难靠文字传递,恰巧这些正是图片最轻松传达的。
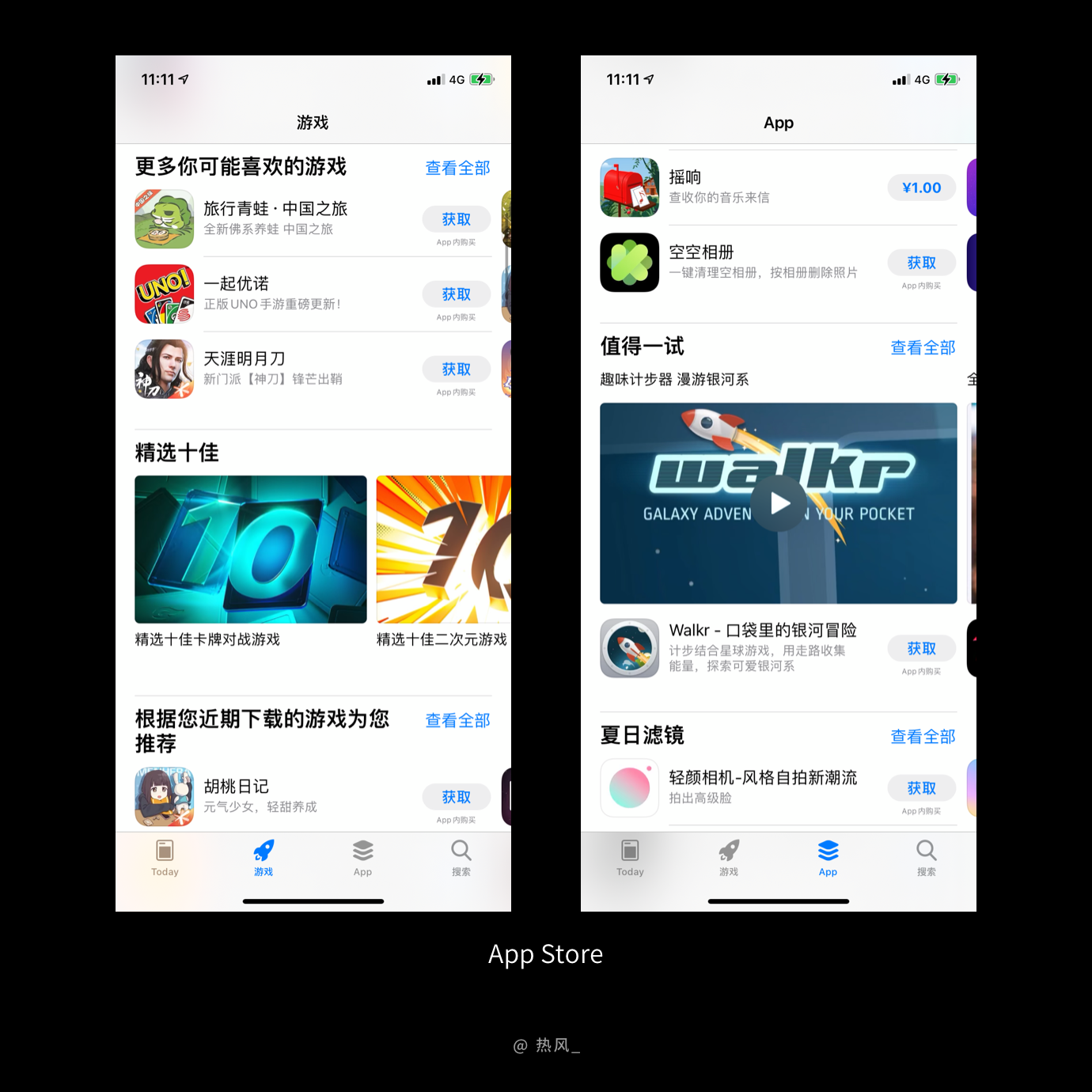
以 App Store 为例,当图片与文字放置在一起的时候,图片的吸睛效果会比文字更强。尽管图片并非在页面最上方,用户未必会第一时间知道这是一张什么内容的图片,但知道视觉有一张图片,视觉吸引到该处的概率会更大。

此外,人们对于图片中人脸的识别更为突出,据研究,在大脑有一处特殊区域,专门用来识别人脸,称为梭形脸部区,可以让人脸识别绕过通常的视觉解析渠道,从而得到快速识别。
视觉对运动物体有一种特殊的处理机制,当视线中出现了运动物体,眼睛就会不由自主地转向运动物体,视觉焦点中心也随之移至运动物体,这是反射性注意。在设计中,合理地使用动态设计效果,能够很轻松地引导用户注意力。
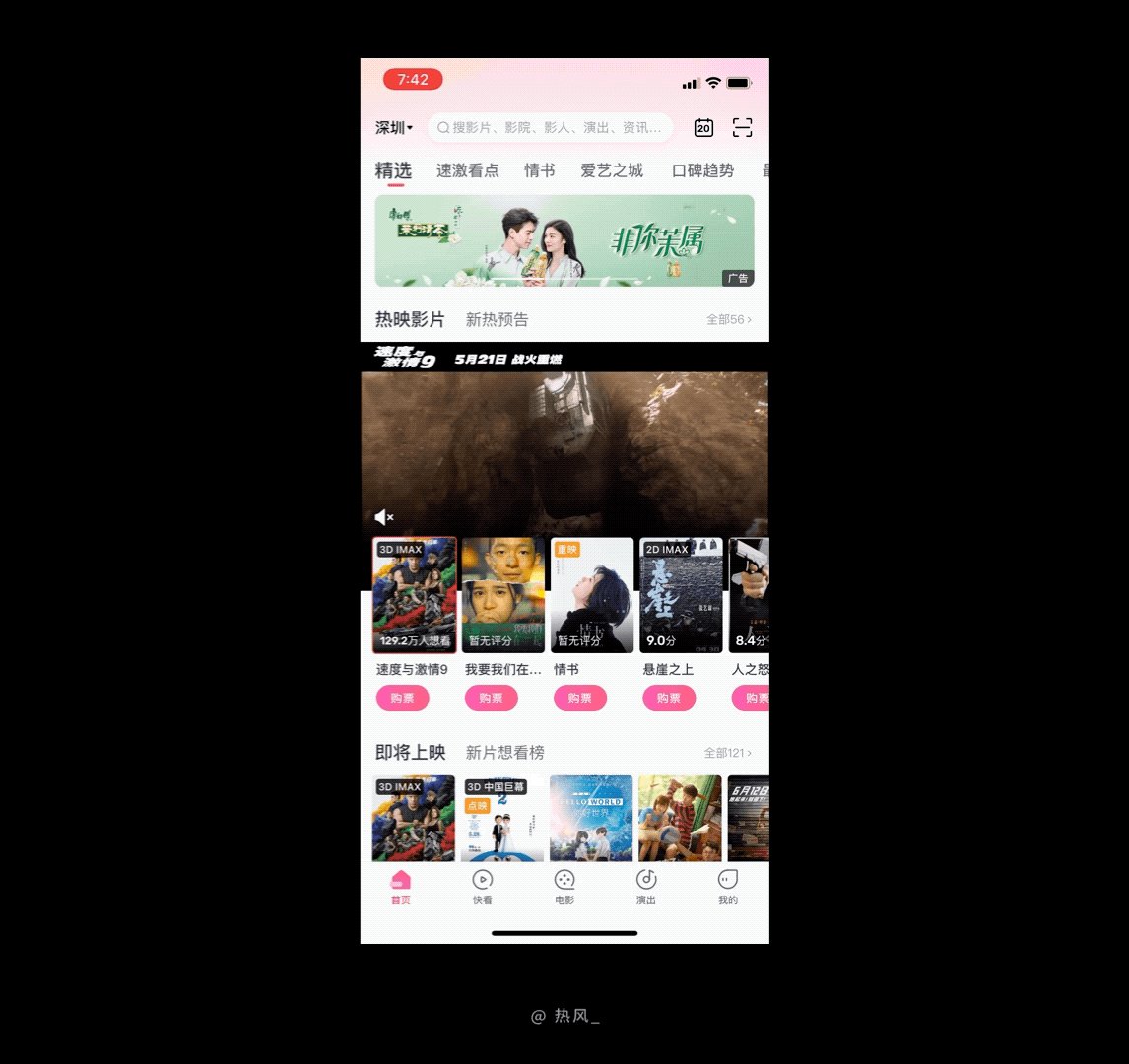
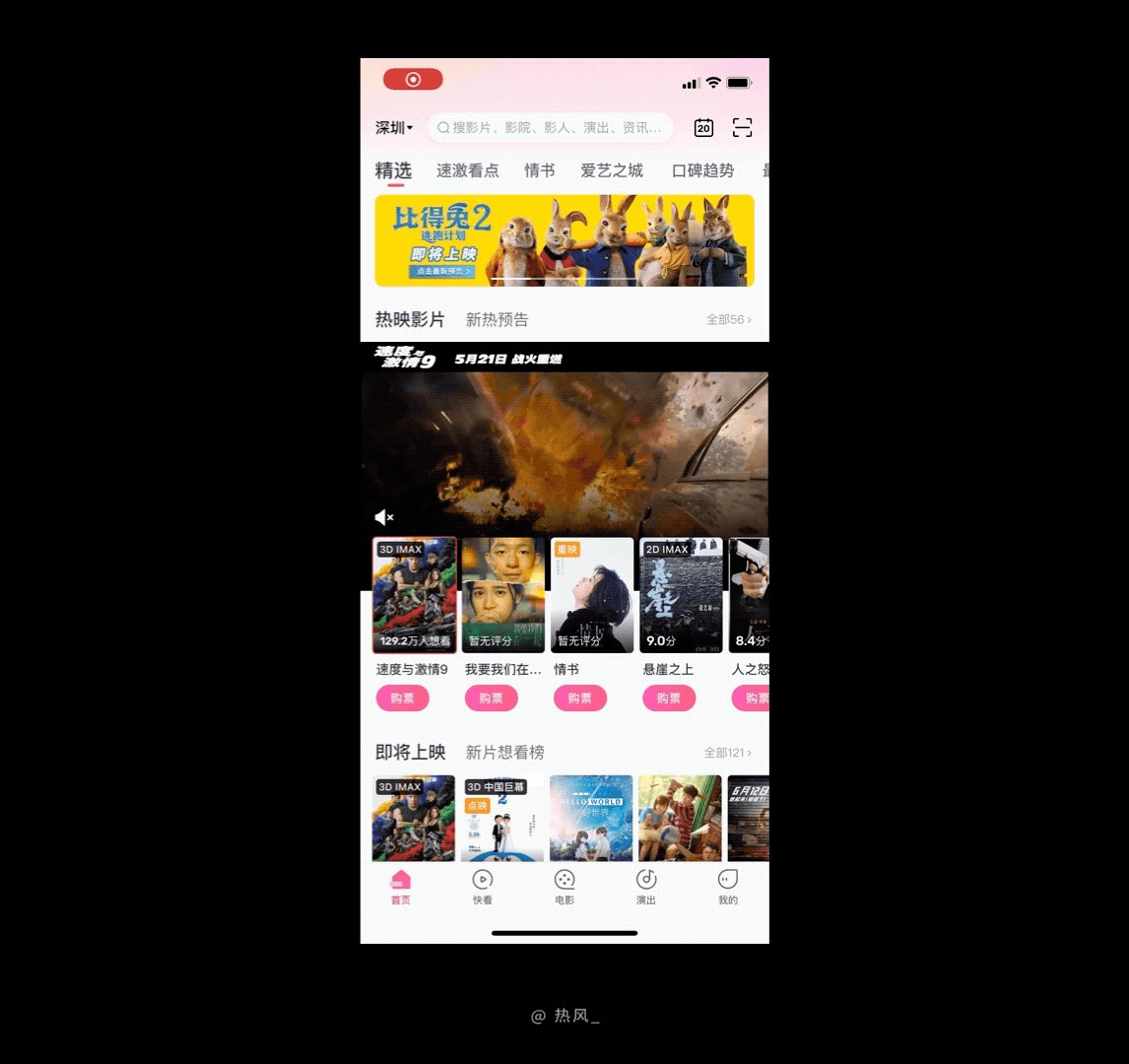
以下面优酷信息流为例,界面中的动态图片更容易获取用户的视觉注意力。

视频也是动态信息的一种呈现形式,在视觉媒介中,按照吸引用户注意力的程度排序,分别是:视频、图片、纯文字,视频由于本身的动态特性,在对静态信息的对比中,吸引注意力的效果尤为明显。
在手机上,许多产品都会采用视频作为宣传的形式,视频能够承载较大的信息量,同时传达的效果又直截了当。

听觉在设备中的运用也很频繁,常见有提示音、闹钟等,比如支付宝、微信在收款时,也有收钱的提示音。
特别是在手机上使用声音作为交互的某种反馈时,需要注意选择恰当的声音,避免引起用户反感,在声音的使用上要谨慎。
固定的声音(如铃声)对于用户而言可以形成条件反射,下课铃声响了,你会意识到是下课了;闹钟响了,你会意识到今天又是元气满满的一天。需要注意的是,倘若声音的出现与用户没有存在关联,久而久之,这种声音就容易被用户忽略。
对于视障人士而言,声音还是接收信息的主要渠道,比如 iPhone 的旁白功能,此时用户操作的注意力会集中在对声音的感知。
与触觉相关的接收信息方式主要是振动,在与设备交互功能中,人们对于振动反馈的要求越来越高。在手机设备领域,许多厂商开始有意识地采用更好的振动马达,目前就是提升振动反馈。
振动也是在关键节点吸引用户注意力,当用户操作成功、失误的时候,给予轻微的振动反馈,能够加强用户对当前状态的感知。
一次只做一件事,尽管许多人认为自己可以一脑多用,同时处理多件事,但是研究表明,人们在大部分情况下,很难同时完成多个任务。大家在一定有时会遇到很烦躁的情况,比如一下子要做设计,一下子又要开会,时间被分散,注意力无法集中。同样是,当用户面对复杂的界面时,也会出现这种情况。
在设计界面时,倘若界面有太多干扰项,就会增加用户的认知成本,无法快速辨别该执行什么操作。
以 App Store 和潮汐为例,下面这两个页面都可以看出信息的专注性,App Store 以卡片形式清晰呈现每一个专注或应用;潮汐首页只突出了底部的四个操作。这些都让用户尽可能减少无谓的信息干扰,专注于当前界面的操作。

你以为我讲了 App store 和潮汐的例子就完了吗?上面的 App 由于定位和商业化程度的不同,才有了这种简约的设计形式,大多数设计师面对的界面是产品极力要求把所有信息都在一屏之内塞得满满当当。
面对商业化,许多设计师可能会认为毫无有心无力,但是日常处理复杂的信息量才是许多设计师的常态,大部分业务由于商业化等原因,都会往界面塞进更多内容。
交互设计师除了了解产品功能,还需要考虑如何组织、转移这些复杂的信息,如果信息组织得当,也可以强化重点功能模块,合理引导用户的注意力。
以猫眼为例,首页承载着功能入口和电影资源推荐等功能,但是通过合理的信息布局,仍然可以使界面结构变得清晰。

Krug 可用性第三定律提到:去掉每个页面上一半的文字,然后把剩下的文字再去掉一半。
尽管上述提到的定律有点夸张,但是,繁杂、多余的信息文案,确实会让用户花费更多时间理解,当用户无法快速了解内容信息时,注意力就容易漂移。在设计时,设计师尤其要记住,在保证信息完整性的前提下,尽可能让文案更加简短,做到让用户快速领会到设计所表达的意思。
信息易读性,是获取注意力的基本,用户是懒惰的,不要期待用户会在如何了解你的产品这种事情上花费太多时间。
以下图为例,左边文案“你必须先登录才能提交订单”明显就不如“登录并提交”来得直观,在交互文案中,要格外注意信息表达的精简性,当然不能以牺牲表达的信息完整性为代价。

内容相关性,即推荐的内容与用户相关,许多内容型产品,通过算法等方式,根据用户的偏好进行内容推荐。
抖音视频推荐、头条资讯推荐、网易云歌单推荐、淘宝商品推荐...你会发现,我们生活在一个所有资讯信息与我们相关性极高的世界,因为他们推荐算法,很大程度上就是基于我们历史行为而推荐的,如果是不相关的信息,我们可能压根就不会看,我们被这些信息吸引注意力,这些信息确实帮助我们降低了筛选的成本。尽管另外一方面,这些信息也可能限制了我们发现更多其他的信息。

本文介绍了注意力的主要类型:“自外而内”、“自内而外”,并且就“自下而上”的注意力类型进行了分析。
在设计中,无论是无法让用户集中注意力,还是到处都在抢占注意力,都不算是好设计。作为设计师,我们需要了解如何合理吸引用户注意力,以兼顾用户体验和商业化。人们大多通过视觉、听觉、触觉与设备进行交互,同时从信息设计的角度也进行了分析。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:热风_
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在如今的工作中(尤其是B端)越来越多的会开始出现数据可视化的身影,对于一部分小伙伴来说这个概念是较为陌生的,面对这道无形之中提升的“门槛”我们常常会表现的手足无措。所以,为了让大家对于数据可视化不再那么束手无措,我希望能通过这篇文章和大家一起交流学习,解决一些属于我们共同的问题
那么我们还是老规矩,想要了解一个事物首先需要知道的是它的定义


较为笼统的来说数据可视化是一种由图形、图像、数字等元素组成的语言用于解释、呈现目标数据之间的关系。从这个定义上来看,数据可视化从外观层面来说是与图形、图像这些视觉元素密不可分,这也是数据可视化最为明显的特征
而结合我们实际的生活与工作来说,数据可视化是一种以图形符号为主要表现形式,将不可见的、抽象的、复杂的、枯燥的、专业的、不直观的数据内容,有趣的、浅显的传递给用户的有效手段。用户可以通过这样的手段在数据完成自己的目标(例如对选定范围内的数据进行分析发现数据的周期与规律、迅速找到自己目标节点中的关键数值、对比几组数据以了解当下研究对象的情况等)这也是数据可视化最为明显的价值

关于可视化的发展史上可追溯至1950年,当时人们利用计算机创建出了首批图形图表,可以说是数据可视化图表最为早期的雏形,而在50-60年代的可视化中又以查尔斯·约瑟夫·米纳德的《1812-1813对俄战争中法军人力持续损失示意图》为代表

该图描绘了拿破仑的军队自离开波兰到俄罗斯边界后军力损失的状况,也是后世分析拿破仑对俄战争的重要数据分析资料,后来这种带状图被称为“桑基图”用来解释能量的流动
而可视化真正被提到一个应用理论的高度是到了1987年布鲁斯·麦考梅克和马克沁·布朗所编写的美国国家科学基金会报告《Visualization in Scientific Computing》(科学计算之中的可视化),其意在强调了基于计算机的可视化技术方法的必要性,此时的概念已经与现在我们所接触的工作中的数据可视化是非常接近
到了90年代初人们发起了一个称为“信息可视化”的研究领域旨在为许多应用领域(科学、商业、行政、财务、数字媒体)之中对于抽象的异质性数据集的分析工作提供支持,与前面提到的“科学可视化”交叉形成了现在耳熟能详的“数据可视化”,此时这个词汇才慢慢的被更多的专业领域的人所接受,并在之后互联网的不断发展中扩充着自己的分支


目前大量开始使用视觉可视化的原因其实非常简单大致的原因可以分为需要处理的数据量太大了和人脑不够用了
据不完全统计IBM公司每天有2.5亿字节数据的吞吐量,麻省理工学院的研究科学家Andrew McAfee和Erik Brynjolfsson教授指出,如今在互联网上传递的数据量比过去20年的总和还多,而且根据IDC预测,到2025年将有163万亿GB的数据
这是非常惊人的,而这么多需求的数据量单凭人脑的计算能力和处理能力来说是完全无法与之匹配的,研究表明人脑很难同时处理5组以上的抽象数据,所以这种单线程的处理方式就决定了需要借助外力
而对于用户尤其是决策层的用户来说在现实的工作场景中经常需要同时处理超过5组以上的数据并需要对其建立精准的分析模型以便于做出最准确的决策所以基于这样的需求,数据可视化设计氤氲而生

基于数据可视化的需求来看,数据可视化的优势是显而易见的,可以概括为两点认知减负和传递赋能
认知减负是使用者在使用数据可视化工具时候的最直观感受,当所面对的庞大的、复杂的枯燥海量数据集变成了图像化、通俗化、形象化的视觉符号时我们会本能的放下对于面对再面对冰冷数据时候的抗拒和戒备,这是因为人对于一目了然更加接近自己熟悉的有趣事物的时候会更为亲切和愿意去主动理解
而且被处理过、规划过的简洁直观表现形式能更为直接的让使用者看到数据与数据之间的关联,进而分析出其潜在关系,在人对数据的认知这个环节上降低了识别成本和分析成本
传递赋能上图像传递更接近人类最本能的获ju取信息的方式,比起文字来说图像更像是一个解密的步骤,通过解开文字描述这重“密码”将最本质的信息进行呈现,而且对比文字,图像所能够承载的信息其实更为广泛,而且人类读图的效率要远远高于阅读文字
无论是一个约定俗成的语义符号形象还是符合语境的配色都能够起到比文字直白表述更为强烈的深入人心效果,并且图解的形式并不受限于语言的障碍,极大的降低了沟通成本

基于用户的使用目标来说,使用数据可视化其实就像是一个侦探用“蛛网图”辅助自己梳理思绪进行破案的过程:将一些有关的,但是较为零散信息数据用一根根线索线穿插起来,形成体系化的联系,方便使用者迅速把握各个节点之间的关系进行推导
所以说我们在设计数据可视化的时候并不是对我们拿到的数据的无脑映射,而是要基于用户的目标经过一定的处理和优化后才能进行呈现,随时记住我们是给用户在打辅助,所以我们每一步的设计一定要基于用户的思考

用户的期望是能够高效、清晰、简洁地完成数据的对比、关键节点的查询、每组数据之间的分析等一系列交互,提升自己的工作效率,降低自己的学习和使用成本

数据可视化的应用领域较为广泛涉及医疗、统计、管理、金融、娱乐、人工智能等一系列领域,在UI的设计中我们最常接触到的包括:PC后台的数据概览、数据可视化大屏、游戏UI、后台实时监控等

当我们大致了解了数据可视化的历史、使用原因、优势、用户目标、应用领域后下面就要切入我们设计师最为关心的话题:我们在设计中的任务

数据可视化作为一门跨领域的学科,本身对于从业者而言就有着一定的综合素质要求,但由于国内教育并没有垂直教学学科所以在现在的阶段从业人员一部分由纯视觉设计专业的同学组成另一部分由纯工科类型的专业的同学组成
于是这就导致了非视觉设计师在进行设计时,会将全副精力放在强数据的准确性、合理性上,从而让视觉的易读性上有一定的损失,表现形式也较为单一枯燥,视觉感官较差,反观视觉设计师通常会将数据可视化在视觉表现形式上过度用力,虽然营造了很好的视觉体验,但是从其实用度、可用性上来说会大打折扣
于是设计的难点很多时候就会集中在平衡视觉与实用之间的关系

通过以上分析,不难看出设计的主要目标,而面对这句较为抽象的“把握设计与实用之间的平衡”其实无外乎也就是拆解到功能和视觉这两个方面
从功能上来说,我的目标是提升用户的数据阅读效率、让用户能够迅速Touch到目标信息,提升交互效率,一切都是以结果为导向,以解决用户问题为导向,一定记住人们不愿意接受未处理过的数据

而从视觉上来说,我们的目标是处理好在视觉上各个模块之间的统一、透气关系,同时将数据进行可视化的同时尽量提升感官上的审美体验与传达上的有趣
以上会作为后文中我们每一步设计的指导和检验和理性的方式,从实际操作的维度上来说二者也并不是五十比五十的分配,遵循的原则是:体验一定要让位于功能,所以在视觉的层面发挥的空间其实需要比较克制

了解了数据可视化的设计难点,明确了数据可视化的设计目标,那么我下面进入我们最重点的环节:可视化页面案例制作,由于数据可视化的形式较多,这次我们以工作中经常接触得到的PC页面数据概览页为例
同样的细化到数据概览这个分支项目我们同样需要明确了解其基础定义和性质,严格意义上来说数据概览部分属于Dashboard design(仪表盘设计)的一种,其主要的目的和功能可分为分析和操作两块


所以从综合的角度来说数据概览部分可以理解为:1.其他模块的摘要视图,并显示来自应用程序各个部分的关键信息,从这点上来说建议此模块可以在其余模块设计完后再进行设计,如此有利于设计师从一个全局的视角切入进行设计,理解上也会更加透彻,否则很可能会陷入在你设计其他模块的时候不断地返回对其进行修改的怪圈
2.他也是核心功能、常用功能的快速操作助手和快捷页面跳转(有点类似于导航),交互功能的排布和关键信息的显示其共同的要求点是显而易见的,即明确各个模块之间的层级,做好顺序、优先级排布这就需要你对业务目标有一定的了解,记住对业务目标不了解你的设计将毫无意义
你可以通过查询一些内部资料、报告、也可以询问产品经理等相关负责人,还可以通过用户调研得出,这里不展开说,具体可以去参考我的另一篇关于用户画像的文章,在动手之前你需要搞清楚:各模块之间优先级如何、你需要在一张单独的图表内展示多少变量、想展示一段时间内的值还是项目和项目之间嗨是组与组之间、每段变量中有多少关键数据需要展示等问题
 、
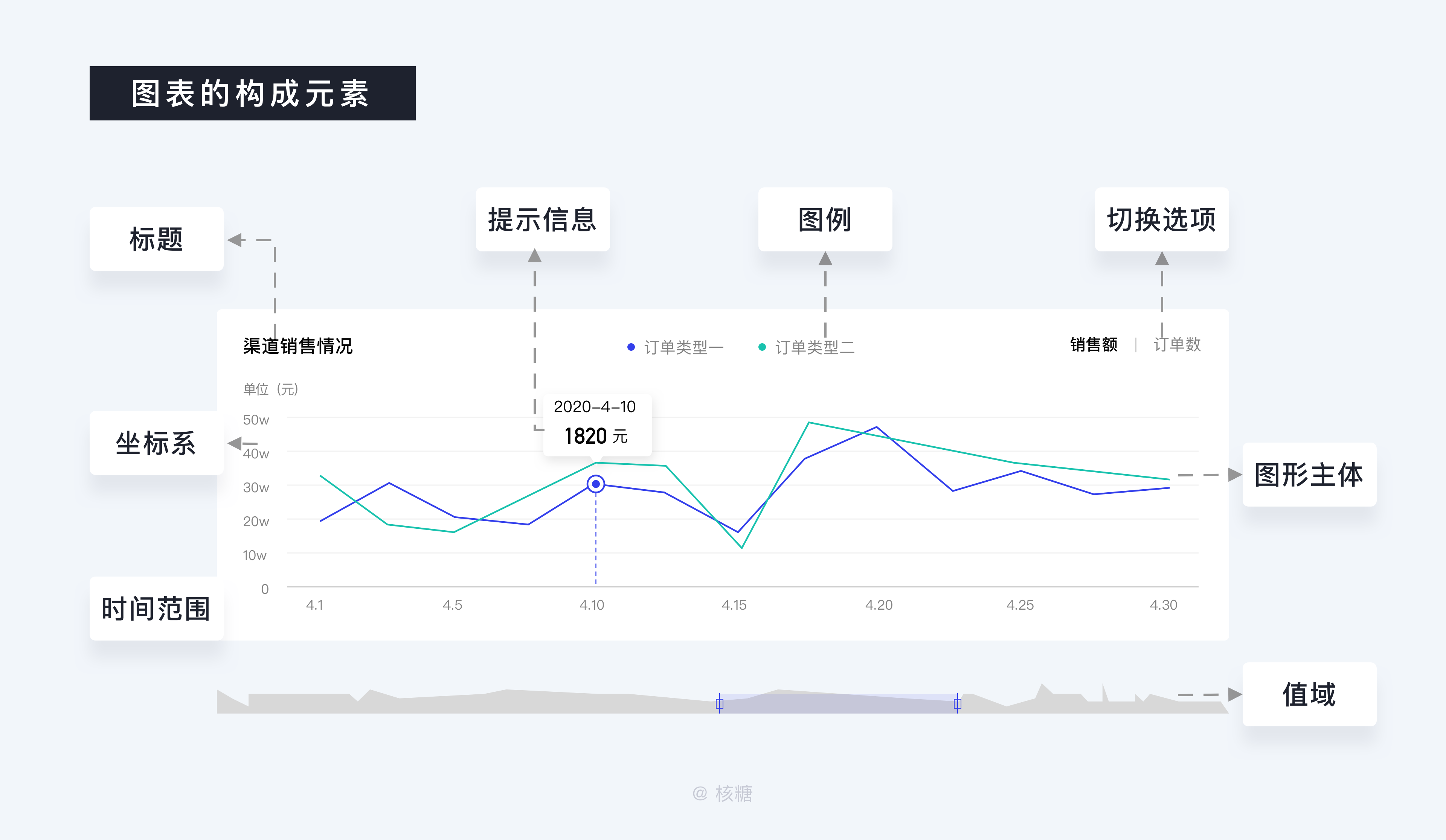
、
如上图所示,在工作中我们经常接到需求的时候是面对一堆冗杂的数据集,组成了若干个模块,但是正如上文所说我们并不能对其进行无脑的可视化映射,所以首先要做的就是要对各个模块进行优先级的梳理排序

明确了各个模块的优先级排布之后我们开始对每一个单独模块进行可视化转化,即哪一个部分分别用什么类型的可视化形式表现,这一步非常类似于土地使用规划,当你在将土地划分完后,为每一块土地定义其使用类型
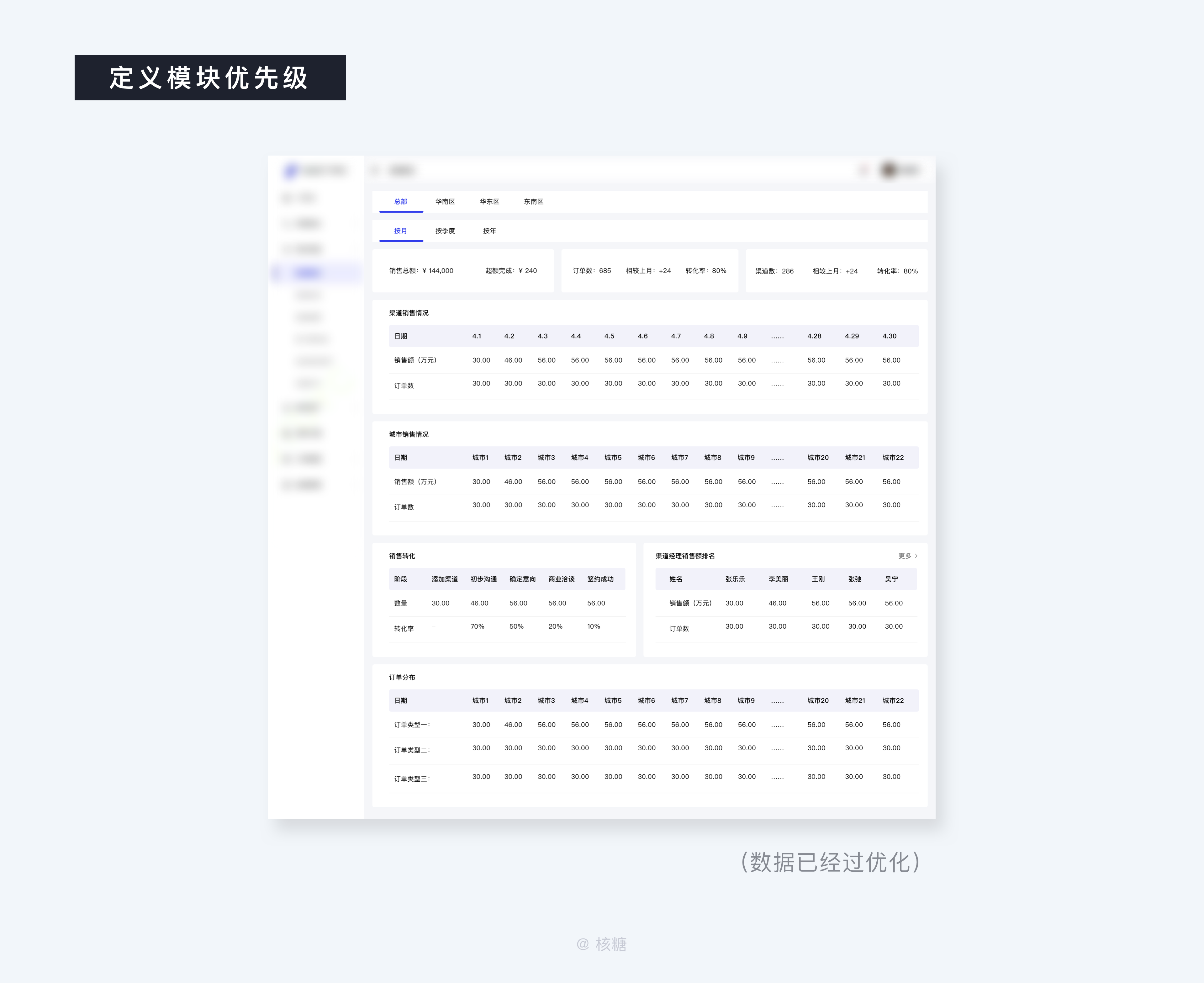
想准确的将图表与所要表现的数据进行对应现需要了解图表本身所包含的基本元素

在这些元素中正常情况下一定在图表中的有:标题、时间范围、图形主体,经常出现的有:坐标系、图例、提示信息,有时候会有的有:切换选项和值域
知道了这些重要的基础信息了,那么在面对这么多图表的时候我们该如何正确的选择来进行使用呢
 、
、

其实和之前说的一样:基于目的来进行思考,所谓的基于目的来进行思考也就是要明确你所确立的数据指标需要分析的维度,而日常使用的数据需要分析的维度无外乎:比较、构成、分布联系

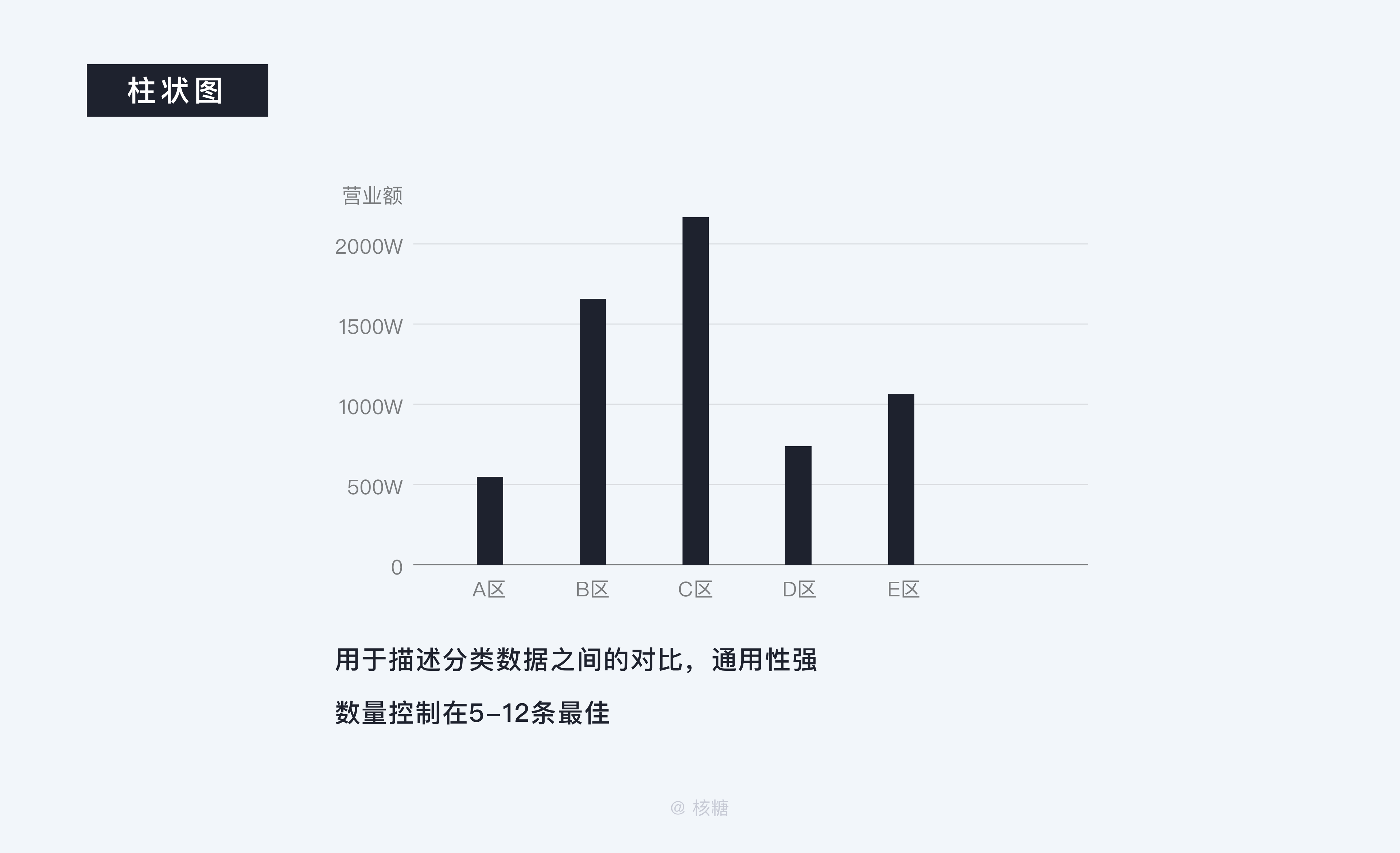
比较类图表应该是大家最为熟悉的范畴,第一时间能够想到的就是柱状图,这也是运用最为广泛的图表之一,经常出现在PC端之中,用于描述分类数据之间的对比,描述的数据可以是地区、品类甚至一个时间周期,但由于其扩展能力有限,所以一般不建议项目超过12条

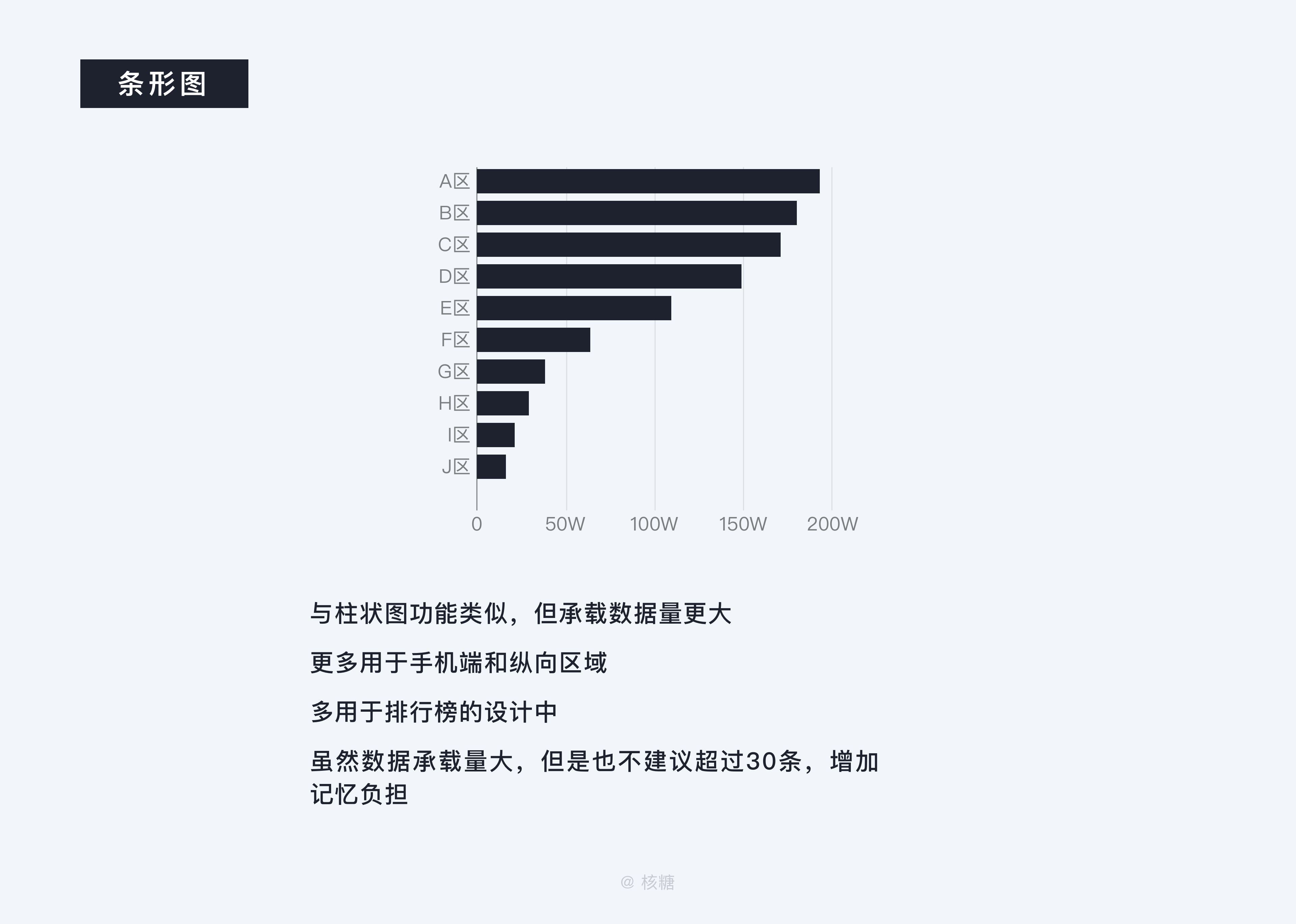
条形图与柱状图类似,看上去只是交换了X轴与Y轴,功能和承载数据种类较为类似,但不同的是,条形所能承载的项目数量相对于柱状图而言更多,由于其优良的纵向延展性一般用于手机端较多,而且从上到下的阅读方式符合人眼阅读习惯,所以也会经常用于排行榜的设计中

分组条形图是条形图的衍生之一用于比较多个变量在不同区域之间的数量关系,比如当想比较同样一款衣服和鞋子在四个门店中的一个季度的营业额时就可以使用分组条形图

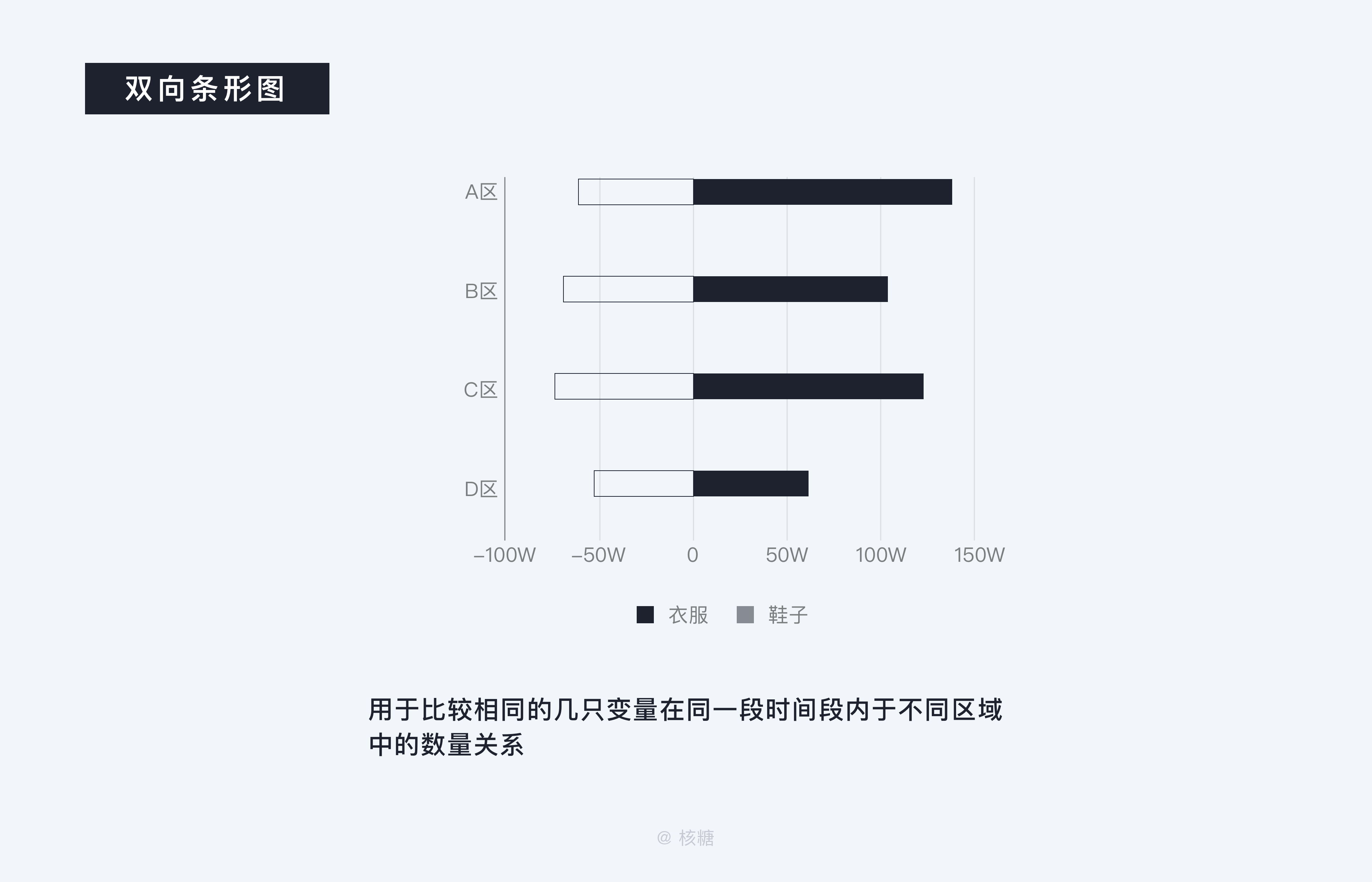
双向条形图表适合比较两组以上的分类数据比较,和分组条形图较为类似,但是由于自身外观特征更适合用于比较两组意义相反的数据,也正是如此,双向条形图的组内二级分类数量一般不要超过3条最好

折线图与前者最大的不同就在于在坐标轴中加入了连续类别这个概念,数据基于时间等因素变得动态了起来,注重变化趋势的展现

面积图是折线图的延伸,除了表示变化趋势之外还能比较所选范围内积累的值

玫瑰图应该算是可视化图表中的“网红”,因为我们从小学的课本中就知道它还有一个别称叫“南丁格尔玫瑰图”它是一种圆形的直方图,使用半径长短表示数值大小,其特点就在于因为其独特的外观可以将数值之间的差距在视觉层面进行放大,和将坐标轴范围缩小来提升视觉上数值的碾压是一个道理,发布会吹水最爱,但是要注意的是这不是一个表示占比构成的图,因为玫瑰图的每一份角度是一样的,一定要和饼状图等图区分开来,它用来表示的还是数值与数值之间的大小

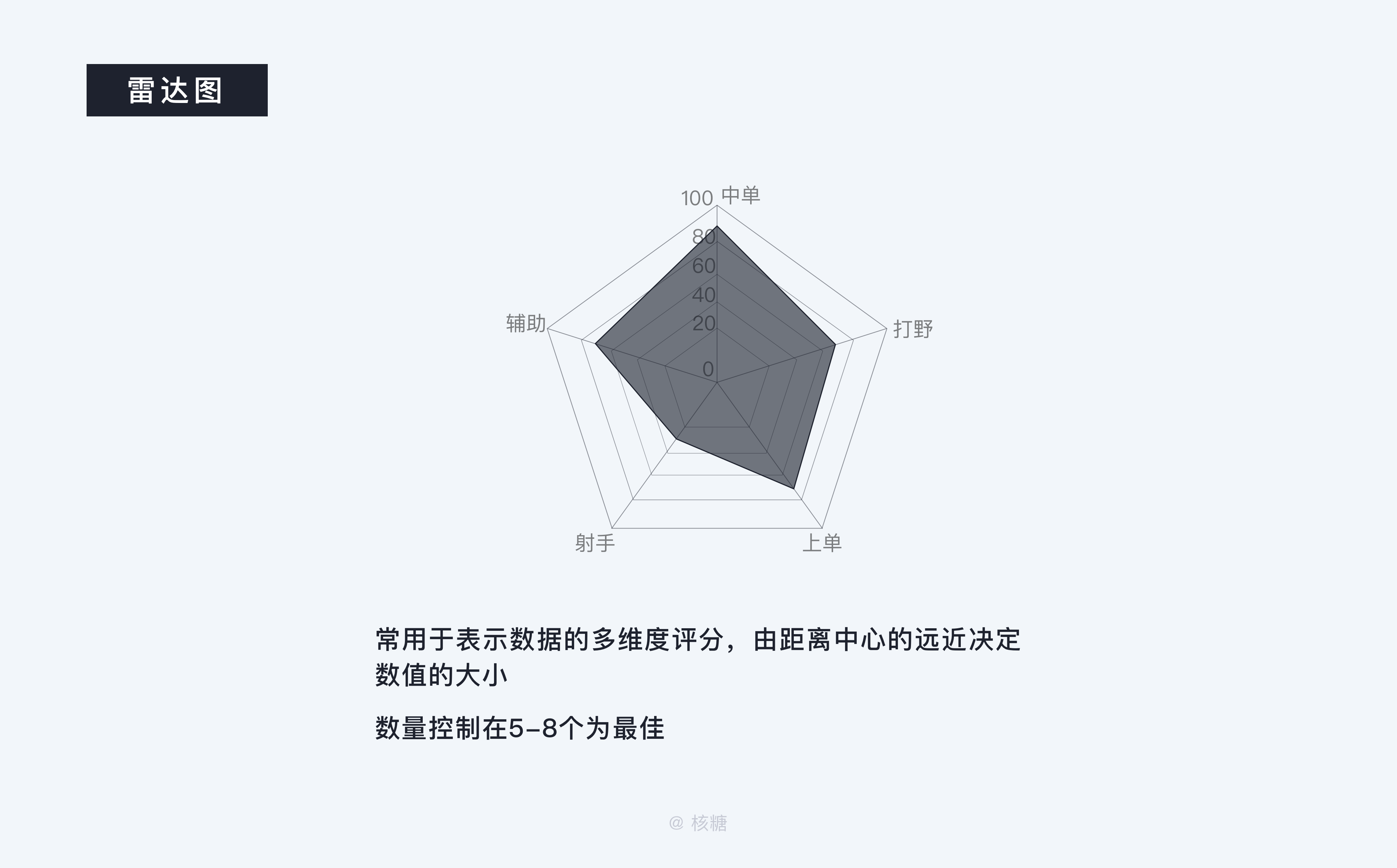
雷达图经常用于分析一些多维的性能数据、评分数据,经常打游戏的朋友应该不陌生,有多少五边形选手可以扣个1,每一项指标越接近圆心说明状态越差,越向外说明越佳

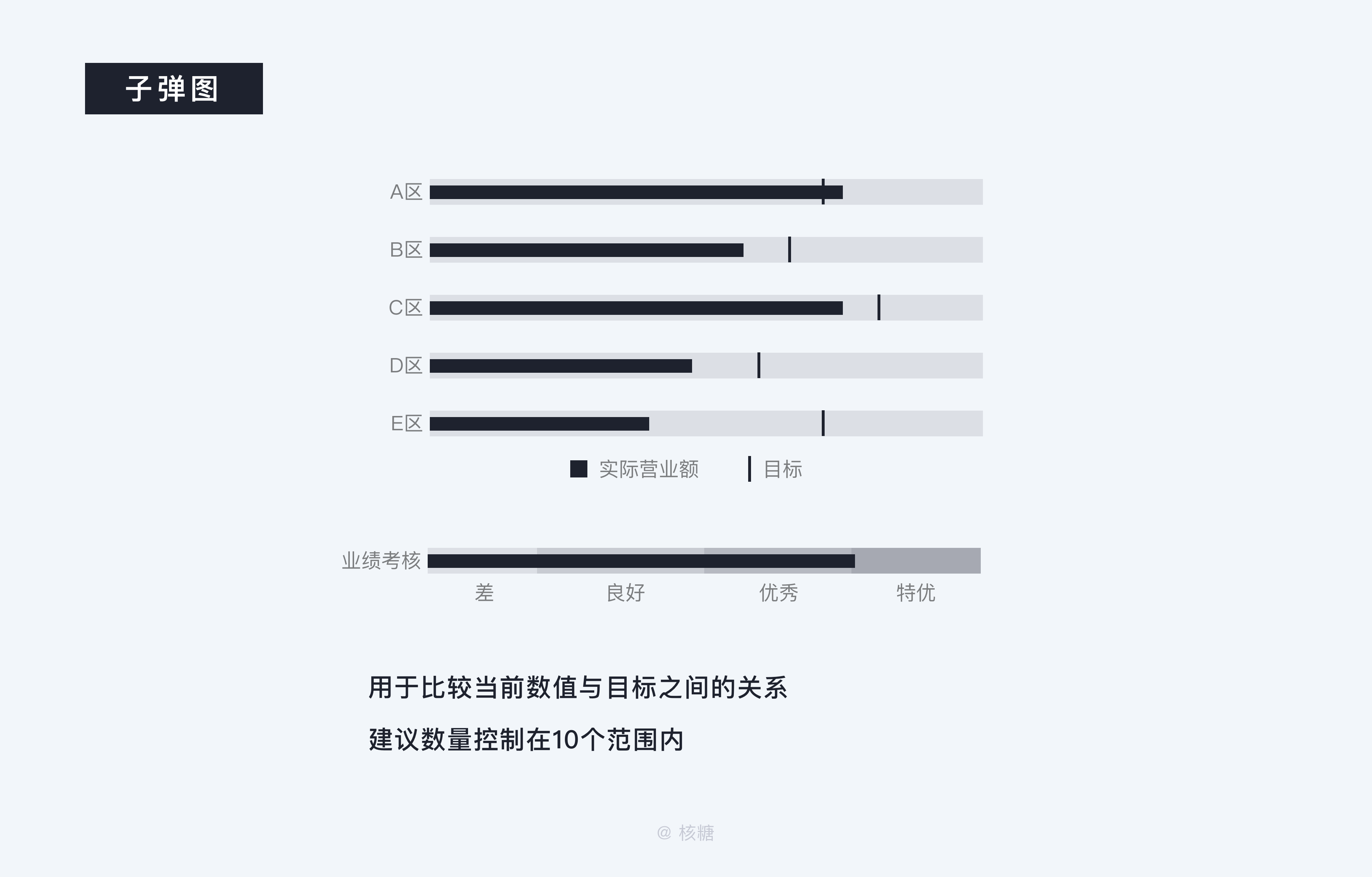
子弹图用于比较当前数值与目标之间的关系,比如看当前业绩是否达标,也可以通过标记划分区域来进行更好的评估

漏斗图适用于业务流程比较规范、周期长、环节多的单流程单项分析,一定要有清晰的环节,比如监控买家从浏览到最后下单的数量统计以求得转化率,不适合无逻辑、无流程的分类对比

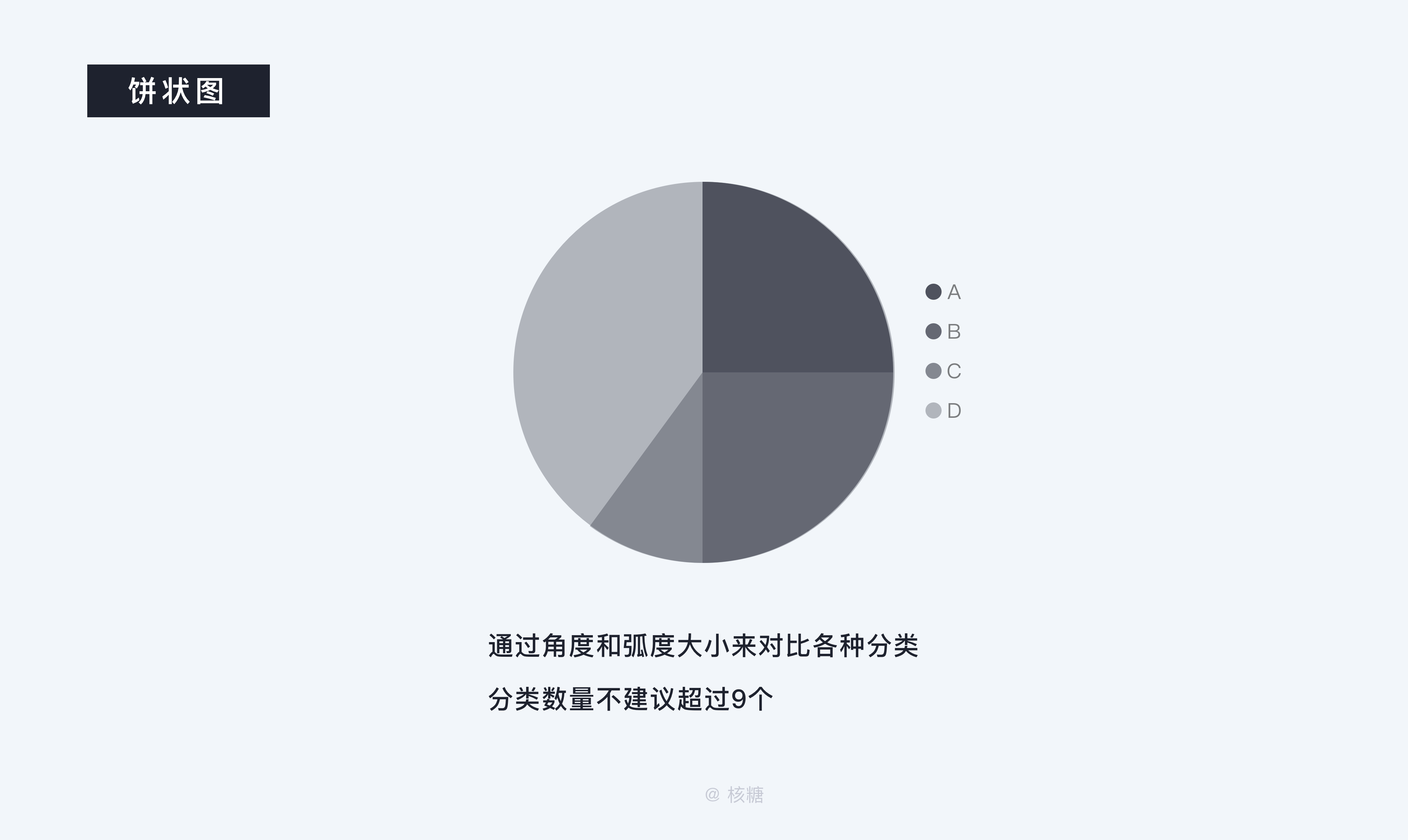
构成类图表整体上来说主要用于观察部分和整体的占比关系,最经典的莫过于饼状图,这个不用多说,通过每一份半圆角度所占整个圆的大小来表示部分和整体的关系,但是由于其所占面积较大,经常会让视觉过于集中,影响注意力

相对于饼状图而言,环状图十分有效的避免的干扰视觉的问题,其本质是将饼图中间掏空,功能与饼图基本一致,但是视觉上做到了轻量化,目前在日常设计中较为常用

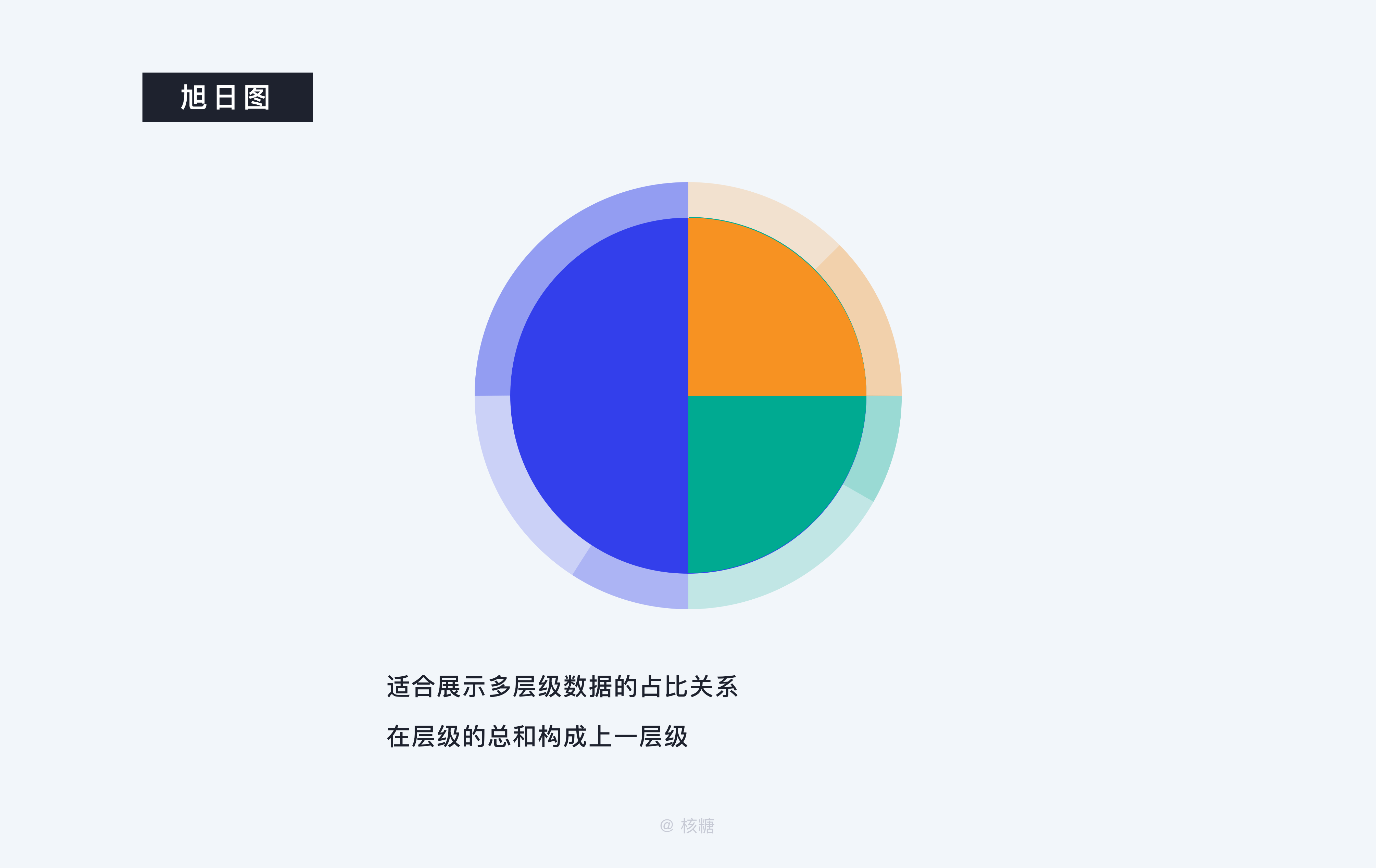
旭日图相当于前面二者的结合,适用于展示多层级数据的占比关系,距离圆心越近代表层级越高,下一层级的总和构成上一层级,存在一定的父子层级关系

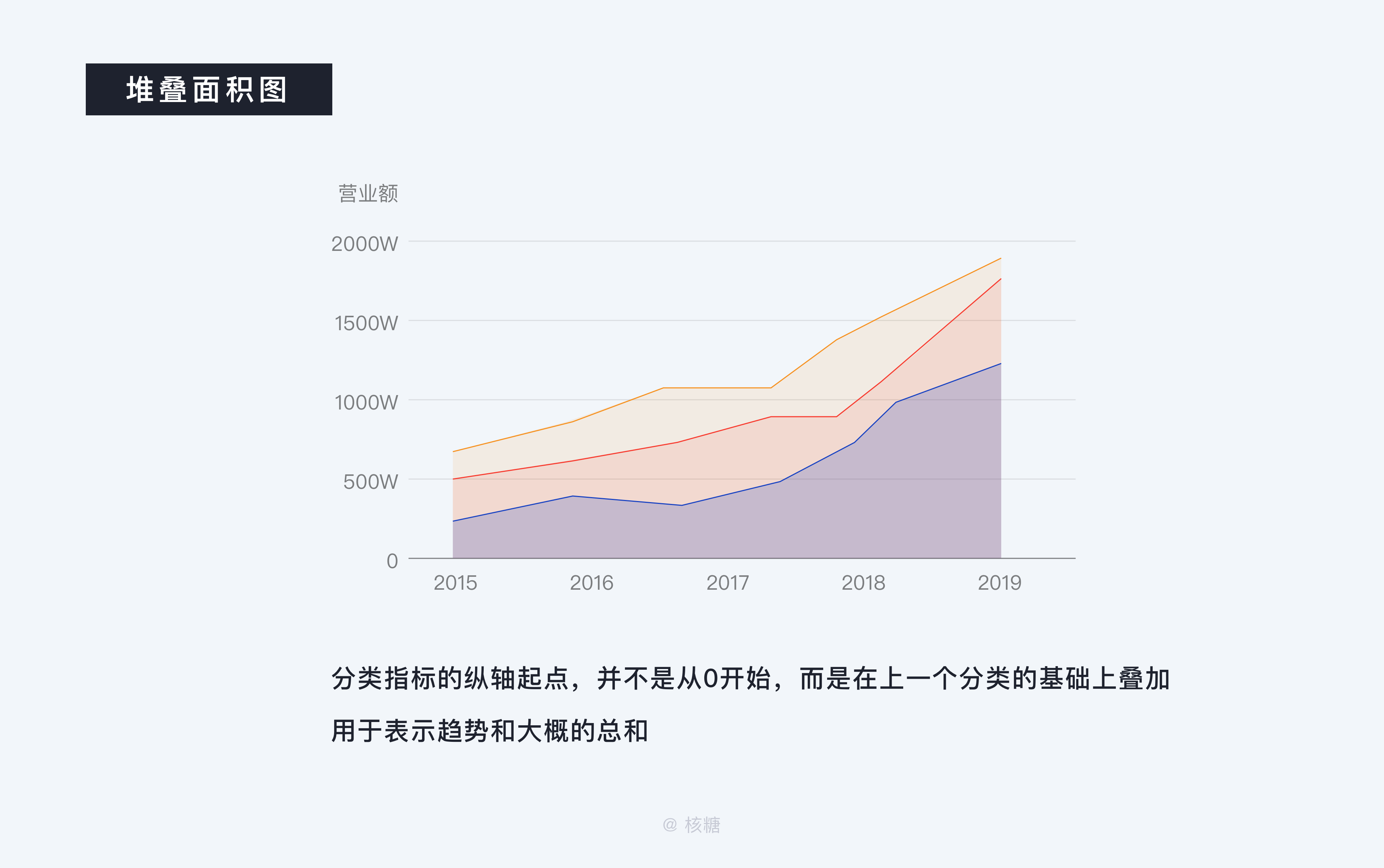
堆叠面积图出了可以表达趋势外,其优势在于能够表达总量和分量的构成关系,堆叠面积图上的最大的面积代表了所有的数据量的总和,是一个整体。各个叠起来的面积表示各个数据量的大小

堆叠柱状图的优势在于它既可以表达一级分类的比较,同时还能看出二级分类在各其一级分类中的占比,但是缺点在于二级分类并不是按照同一基准线对齐的,相比于堆叠面积图更为常用

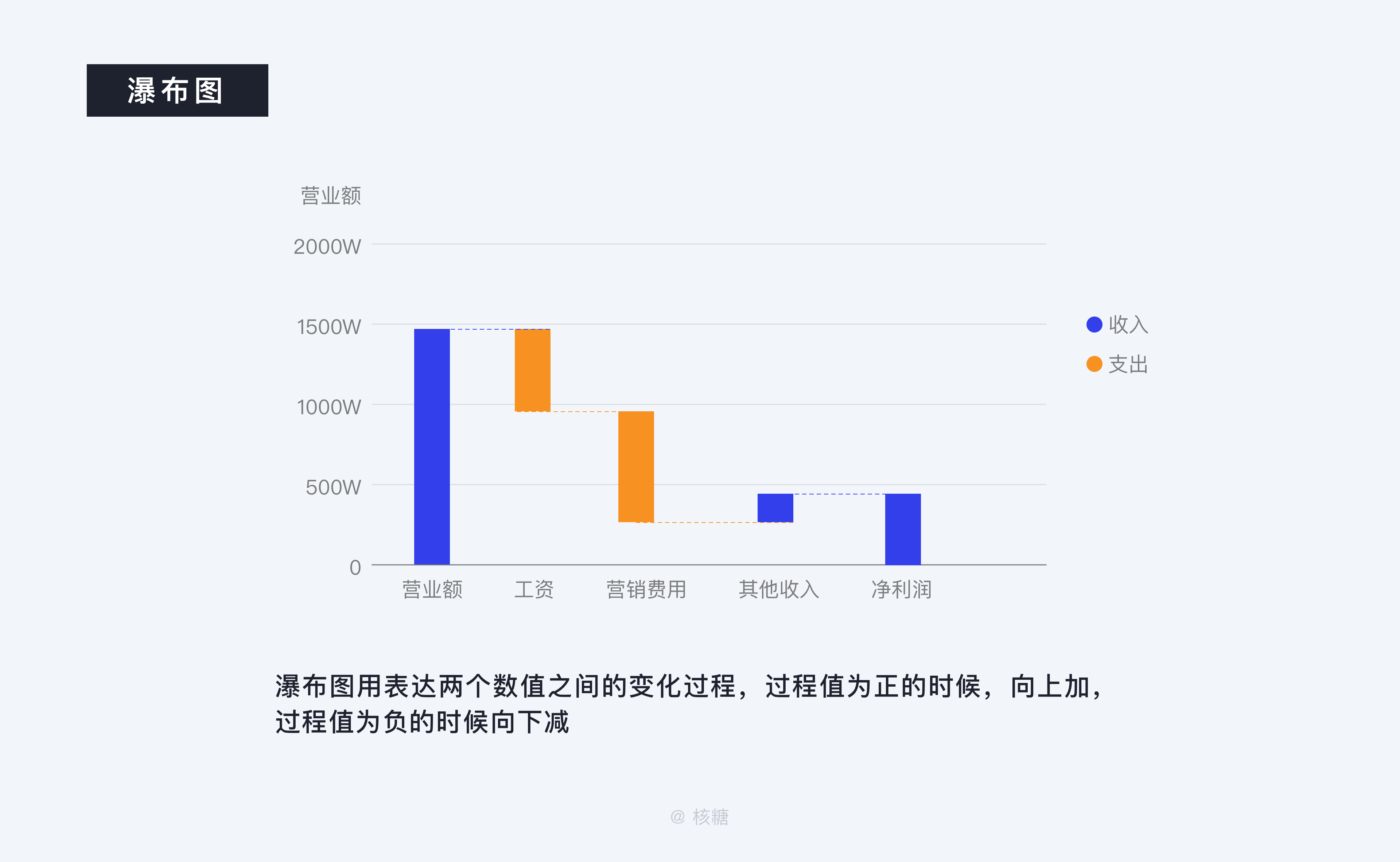
瀑布图用表达两个数值之间的变化过程,过程值为正的时候,向上加,过程值为负的时候向下减
分布联系类地图在这两年在国人的心中其实已经非常熟悉了,因为疫情今年的地图可视化的应用经常出现在我们的生活中,地图可以结合不同的表达方式:
可以结合散点、可以结合动画、还可以结合引导线以及热力图的方式,图的形式使用视具体的业务需求来定

最后就是气泡图,这是在查看分布关系中最为经典的视觉模型,用气泡的面积大小表示数量,结合辅助线可以更好地观察分布情况

当我们对每种图表的功能和使用范围有了一个较为明确的认知之后,下面我们就可以对我们之前所规划好的优先级的模块进行可视化形式(图表)的匹配了
进行匹配过后,我们将对布局进行重构,整体重构需要遵循的原则是
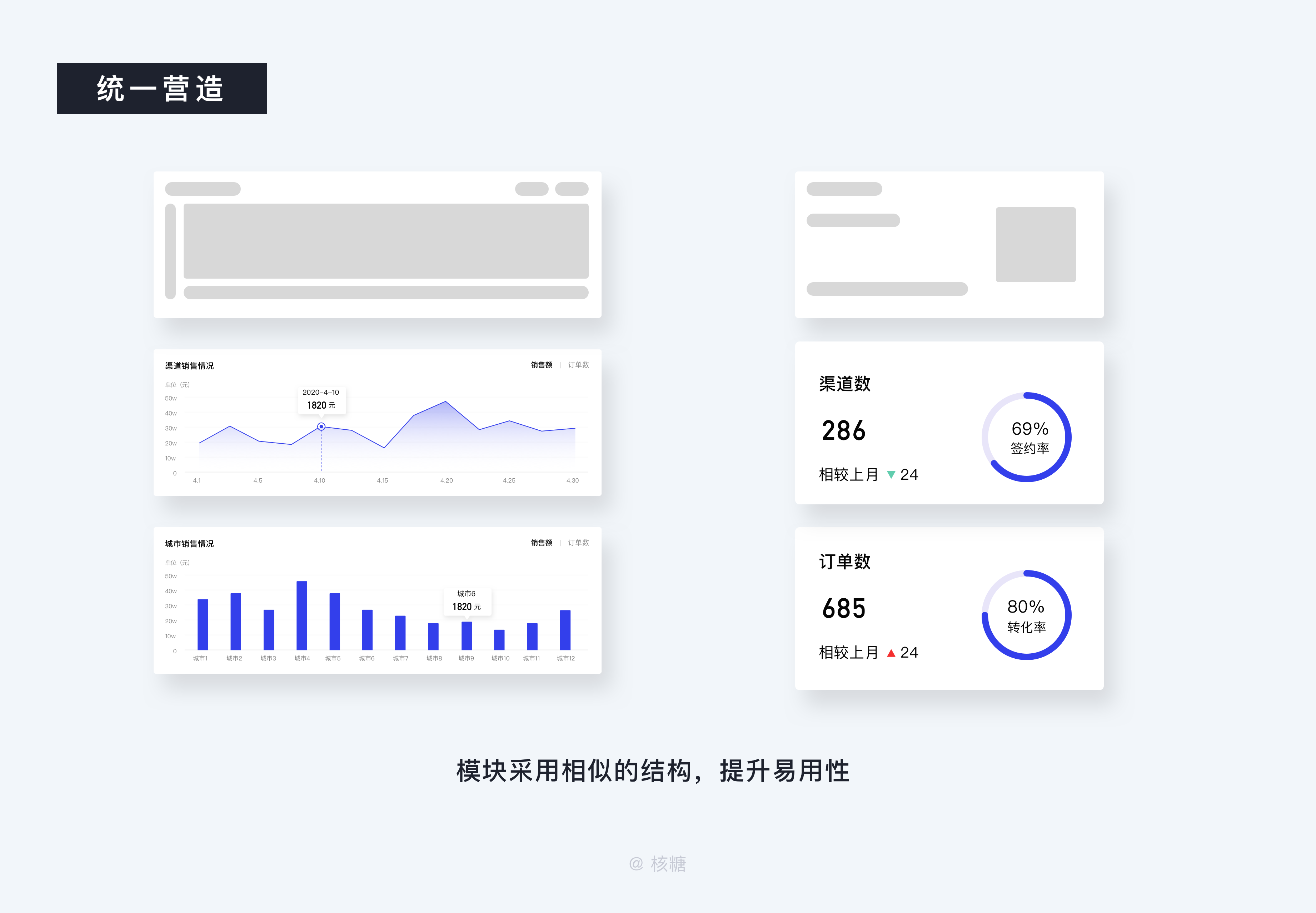
1.布局层级明确,首屏尽量曝光更多内容
2.统一透气,具有呼吸感
从首屏曝光更多内容来说主要是因为基于分析类的数据概览工作场景和Analytical dashboard自身特征决定的,用户希望能够通过仅仅一屏的的大小进行对各类信息的情况有基本的把控达到一眼全局的目的,其主要注意力都会放在首屏,所以我们需要尽可能的在首屏安排更多的信息


当然首屏内容也并不是越多越好,一般建议也尽量不要超过7组模块,而在层级明确这块儿主要是根据人眼阅读习惯所产生的优先级排布:正常情况下都是左上为优先级最高,而右下优先级较低,这是无数经典的眼动测试和设计总结产生的最常用结论,就不展开叙述了,所以当我们按照优先级、首屏曝光更多内容的原则进行处理后会得到如上图的布局

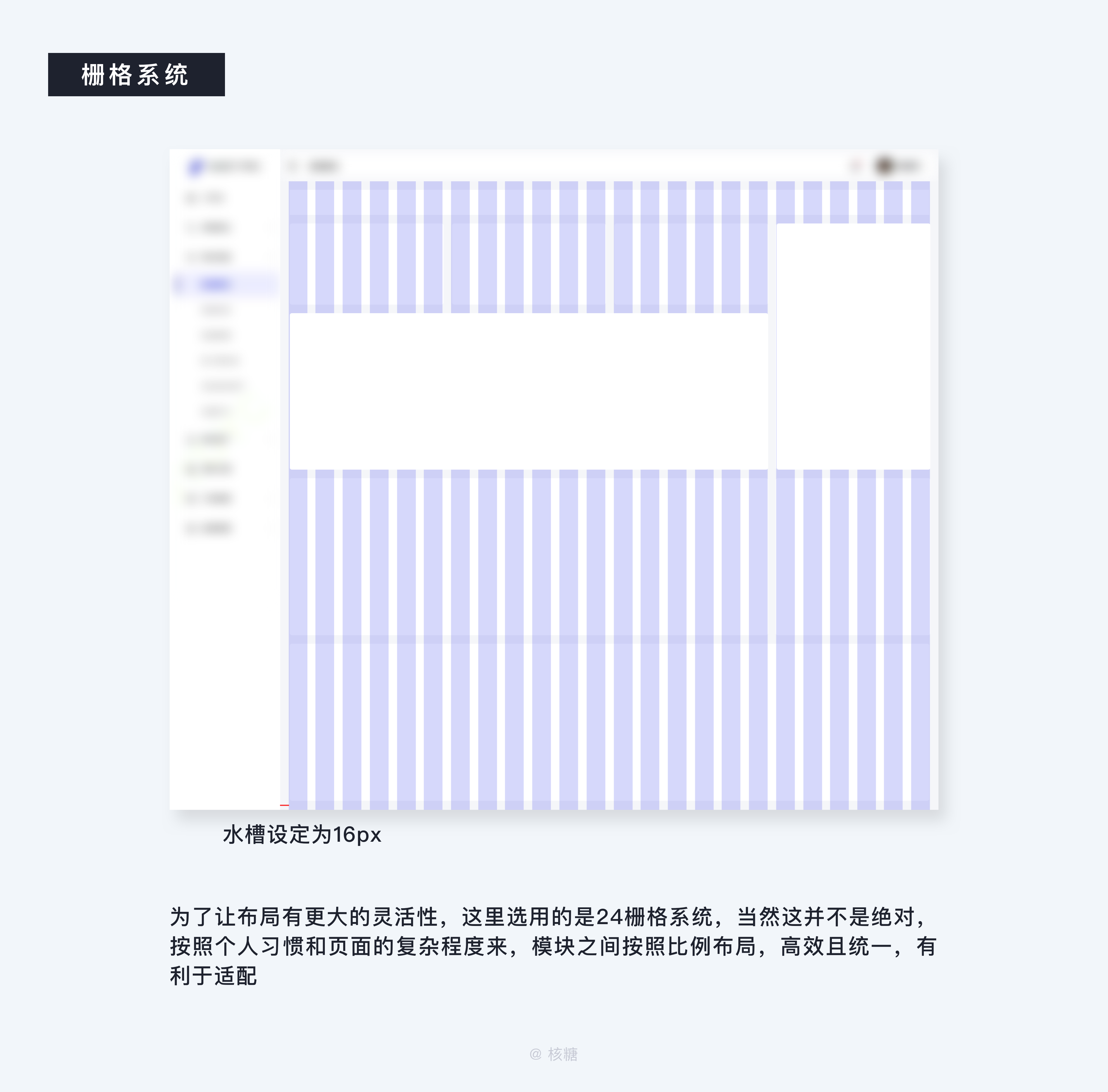
这主要是视觉层面的问题,统一透气的要求在首页概览中可以依靠栅格系统来来解决,它可以有效的帮助页面布局的对其保持页面布局一致性,为页面建立基础布局框架,将页面中的所有元素都捆绑在一个体系之中,同时还能有效解决适配问题
完成了大规划之后,下面我们开始对一个一个的模块进行拆解同样的以目标指导设计,边设计边验证

和大规划一样,单独到每一个图表同样要时刻注意层级的梳理,销售渠道部分很明确应该是运用一个折线图的形式,由于业务目标上来说更关注销售额而不是销售额和订单数的比较,所以我们选用了一个带有切换选项的折线图形式
但是我们会很容易发现的在读图时会出现较大的视觉干扰,并没有能够很好地突出重点信息,视觉层级不清晰、混乱
于是我们对没有重点的视觉层级进行梳理,像之前划分模块那样,对视觉元素进行高、中、低的P0、P1、P2的设定,提升易读性


P0:层级最高的自然是重点信息突出部分,所以我们需要在其之上做加法,给予内容异形悬停样式进行具体强调,配合投影加强视觉效果,有效传递用户,拉开与别的元素的层级,同时数据部分用特殊字体并适当加大字号进行设计,方便用户第一时间能够看到所要强调的数据具体值
P1: 其次就是主体图形部分,这是用户需要看到的重要部分,在使用场景中会长时间盯视,所以采用更低的明度与更高的饱和色颜色确保易读性,但是也不致于会让用户太晃眼产生视觉疲劳,最后考虑到该模块所处位置属于页面中较为核心的地带,给予一定的颜色透明度渐变装饰,在强化主体图形的同时不致于太显单薄
P2:前两者都是一定程度的做加法,那么层级最低的元素比那需要开始做减法,此时轴线、刻度、切换选项等元素需要弱化视觉层级,降低透明度,尤其是背后的刻度线与背景的明度对比大概控制在1.6:1上较为合适

销售总额、订单数、渠道数同属于一个数据统计的范畴,最忌讳的就是把以上提供的三个信息给做平,让用户抓不住重点,面对这样的情况还是一样,确立需要突出的重点信息给予特殊文字和大小的设计,选择合适的主体图形

但在这里需要注意的是由于在这个模块中P0是金额数、订单数、渠道数这些重要值,所以可视化图形需要适当为其让步,不要放在阅读中心位置,按照P1来进行处理,而订单数、转换率这样的标题就成了P2需要适当降低透明度和文字大小,不干扰主要信息的表达
说到统一,最先想到的一定是色彩,无非也就是需要处理好对立统一关系,而这其中统一的比例又要大于对立,配色上尽量选用同类色系,不宜太过花哨,尤其是对于B端而言,建议在可能的情况下不要超过5种,而且主色、辅助色,对比色的比例建议控制在6:3:1的比例(但不绝对),既能做到有所区别又不致于过于绚丽干扰视觉

你的主色不一定要迁就你的品牌色,但是一定要是如上文说的尽量低明度高饱和,以适应于长时间的注视

颜色过后就是字体,字体字体的使用需要极为谨慎,如果可以尽量只出现一种字体(但不要超过三种),并且只采用基础字体,正常情况下都是将其作为一个需要被降噪了的视觉元素来对待(比如降低透明度),在PC端中尽量也不要出现较多不同的字号,字重,造成没有必要的视觉干扰

除了字体之外,在统一感的营造上卡片的布局结构也需要尽量保持一致,这是为了提升易用性,同一个产品内,相同布局会给予用户相同交互、相同功能的暗示,也更容易培养用户习惯,提升操作效率
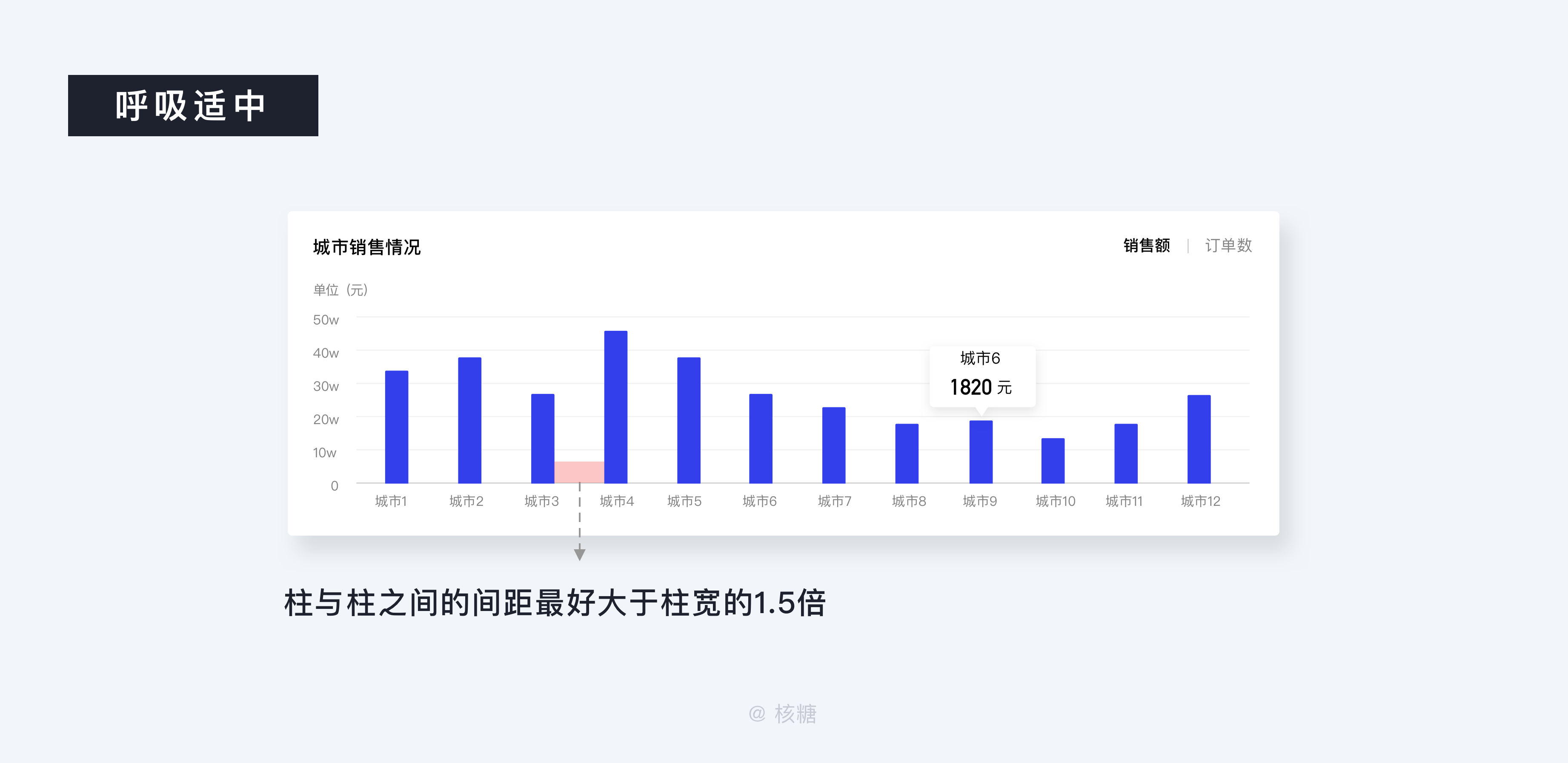
呼吸感是留白的艺术,很考验设计师的排版能力,在单独的模块内,元素与元素之间尽量不要用实线进行间隔,可以的话利用亲密性原则通过元素间距的远近进行布局

而柱状图的设计上,柱与柱之间的间距最好大于柱宽的1.5倍,这样才显得视觉上较为透气,不致于太臃肿

最后就是模块中的边距留白部分,这点一定要重视,不然不仅你的版心会变散,还会严重影响你的页面呼吸感

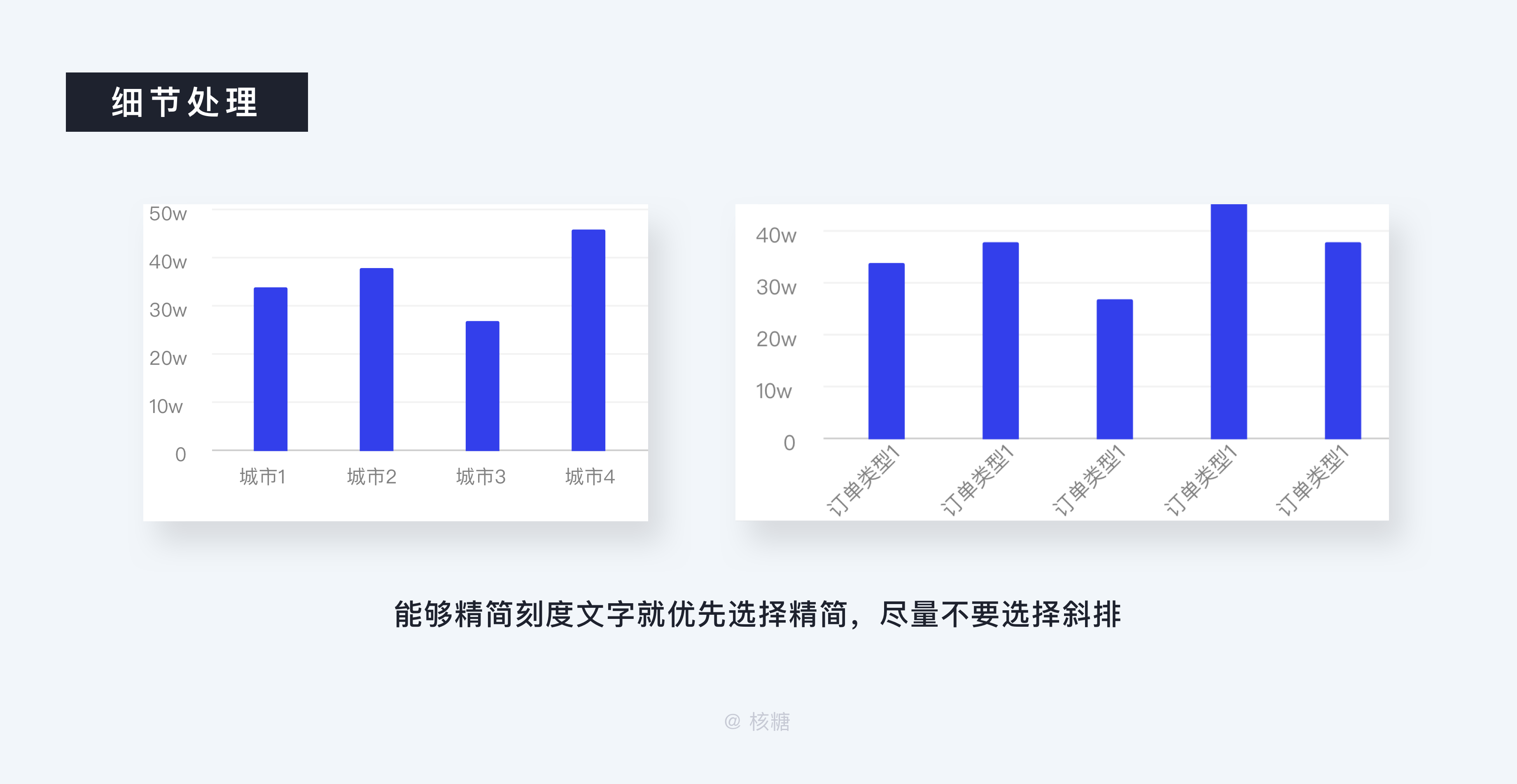
细节上首先要说的就是横纵坐标轴上的文字,上面的文字一定不要过长,最好的方式是将文字进行精简。然后横、竖排对齐处理,如果实在不能精简那么再进行斜排的方式

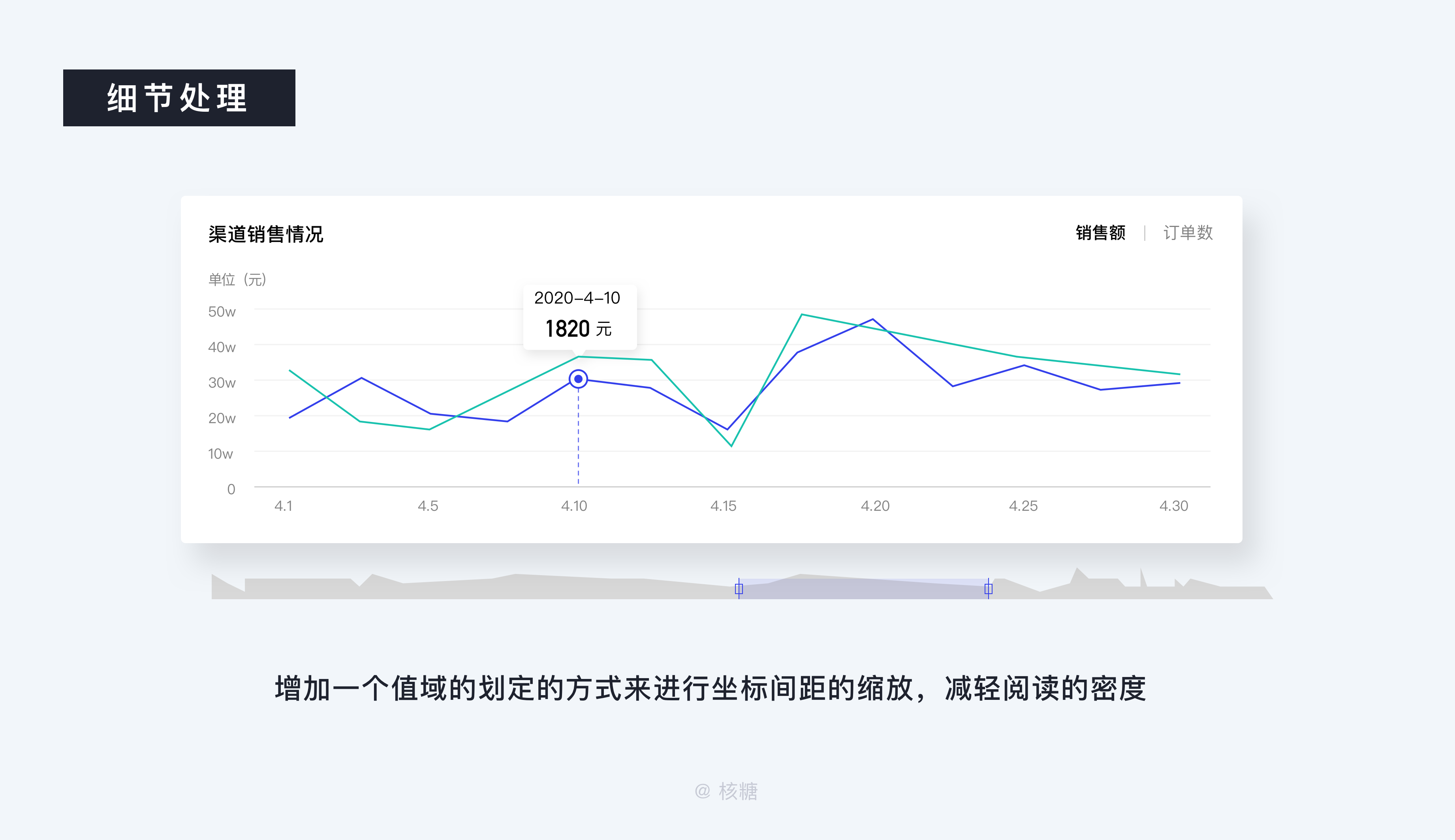
第二点就是横纵坐标轴有的时候会因为需要展示的数据过多而过于密集影响阅读,这个时候可以采用适当增加一个值域的划定的方式来进行坐标间距的缩放

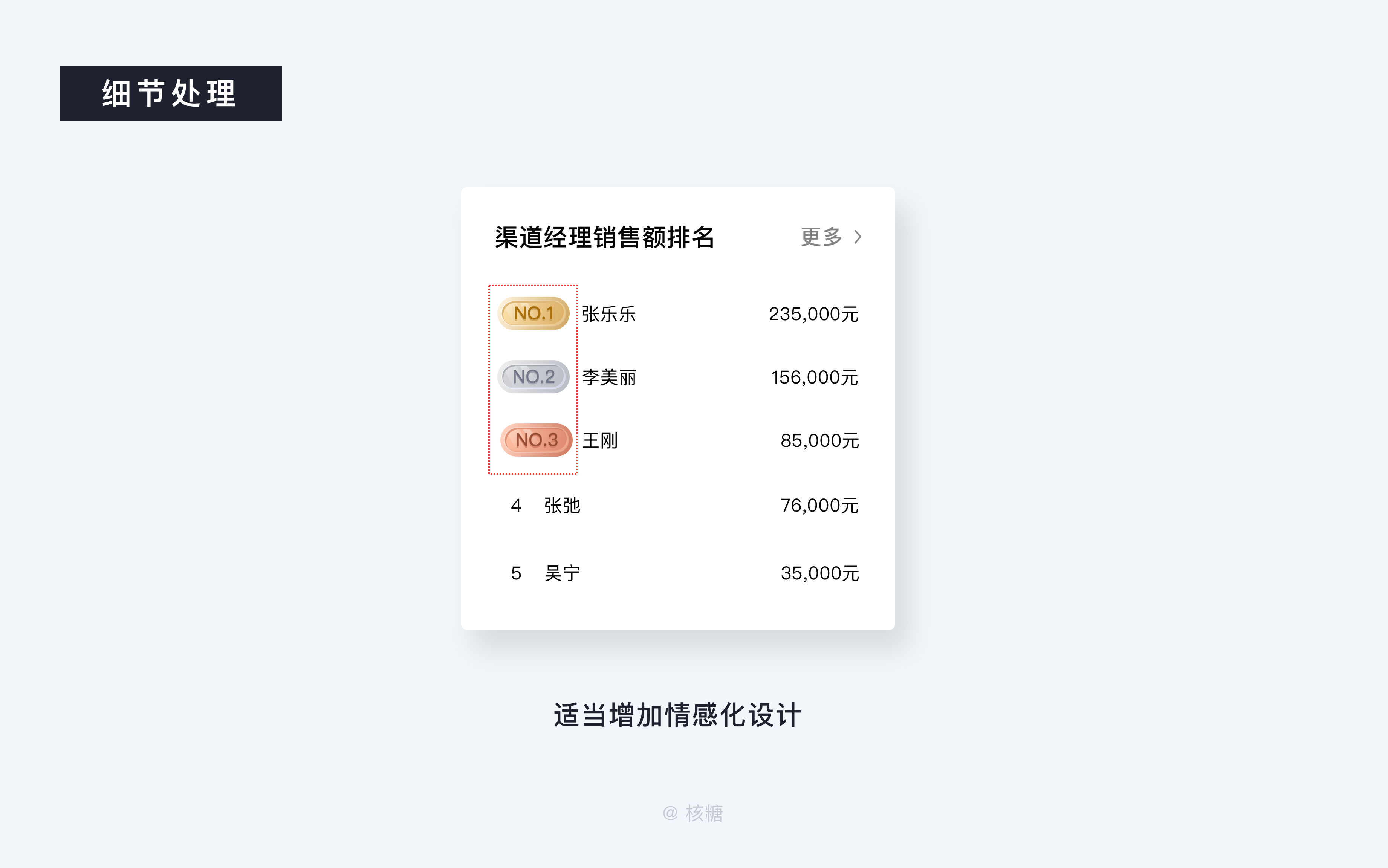
第三点就是,在排行榜等模块可以适当增加一些小设计,比如金、银、铜的设计,提升情感化元素的融入

第四点就是,尽量不要选用一些3D的酷炫效果来做可视化,因为这种效果很容易对数据进行遮挡和扭曲,不是非常适用于高效阅读,也不适合PC页面上的交互,而且也不利于开发,比较得不偿失

当所有的模块设计完成后,像拼高达一样进行组装,组装完成后适当调整其过于干扰视觉的地方,然后进行自检
自检不只是从检查你的视觉、你的模块间的布局,更重要的是带入使用角色来进行检查,你可以模用户使用中的各种需求场景,对已经制作好的页面进行交互和阅读,看是否能够快速高效地完成使用目标
当然除了自己之外,你还能在有条件的情况下找专家用户进行使用,即使记录使用中存在的问题并及时进行调整,当初步使用大致无问题后便可以交付

了解了图表在PC页面的布局使用之后,最后想和大家聊一点拓展性的话题:数据可视化大屏,目前在B端领域可视化大屏已经是一个越来越热的研究课题,同样也是承载信息图表的重要载体之一,但由于篇幅限制本篇并不展开讨论
同样从定义上来说,数据可视化大屏就是以大屏为主要展示载体的数据可视化设计,听着和PC端的数据概览相比似乎只有载体的区别,但是两者的差异却不止于此

首先是尺寸上来说,数据可视化大屏要远远大于PC数据概览,我们在市面经常看到的大屏硬件有一整块巨型的P3屏幕,也有用若干台液晶电视拼接而成的大屏,而且不像是PC有一些固定尺寸的长宽约束,大屏的尺寸更自由
其次大屏的配色更为炫酷、科幻具有一种未来感,哪怕不是设计师朋友看过数据可视化大屏的朋友一定会感觉一种扑面而来的科技感、前卫感,这主要是因为大屏的配色多半是以蓝黑等深沉的颜色为背景色主基调,然后在数据可视化展示部分以一些高明度、高饱和的色彩进行呈现,给人会不由自主营造一种赛博朋克的味道
这并不是一开始就制定的配色准则,而是大屏本身需要向其面向的用户营造一种实力、科技、质感的氛围,所以慢慢大家不约而同的选择了这样的调性,还有就是考虑到大屏本身的体积问题,如果以明度较高的颜色作为背景色,很容易造成人眼的视觉疲劳和光污染,所以这也是为什么我们很少会看到可视化大屏用白色作为底色的原因

再次就是内容上,可视化大屏比PC页面信息承载的更多,但是页面切换、交互操作更少,这是因为可视化大屏主要目标是对相关信息的全局展示,基本不存在PC页面那样的首屏、二屏的概念,用户更多的使用场景是通过大屏的数据实时反馈来进行决策,所以也很少会进行页面的跳转、对某一个区域进行编辑这样的操作
最后就是在使用的时长上相对来说要比数据概览页面更长,这个也很好理解,尤其是在一些监测、预防的重要部门中(如气象监测),很多时候都是24小时轮班来盯大屏的实时数据的,而很多PC页面的数据概览部分,用户可能就是每天打开大致看一看然后就切换至别的页面进行其他工作了
从应用场景的角度切入,可视化大屏的分类可以分为三种:
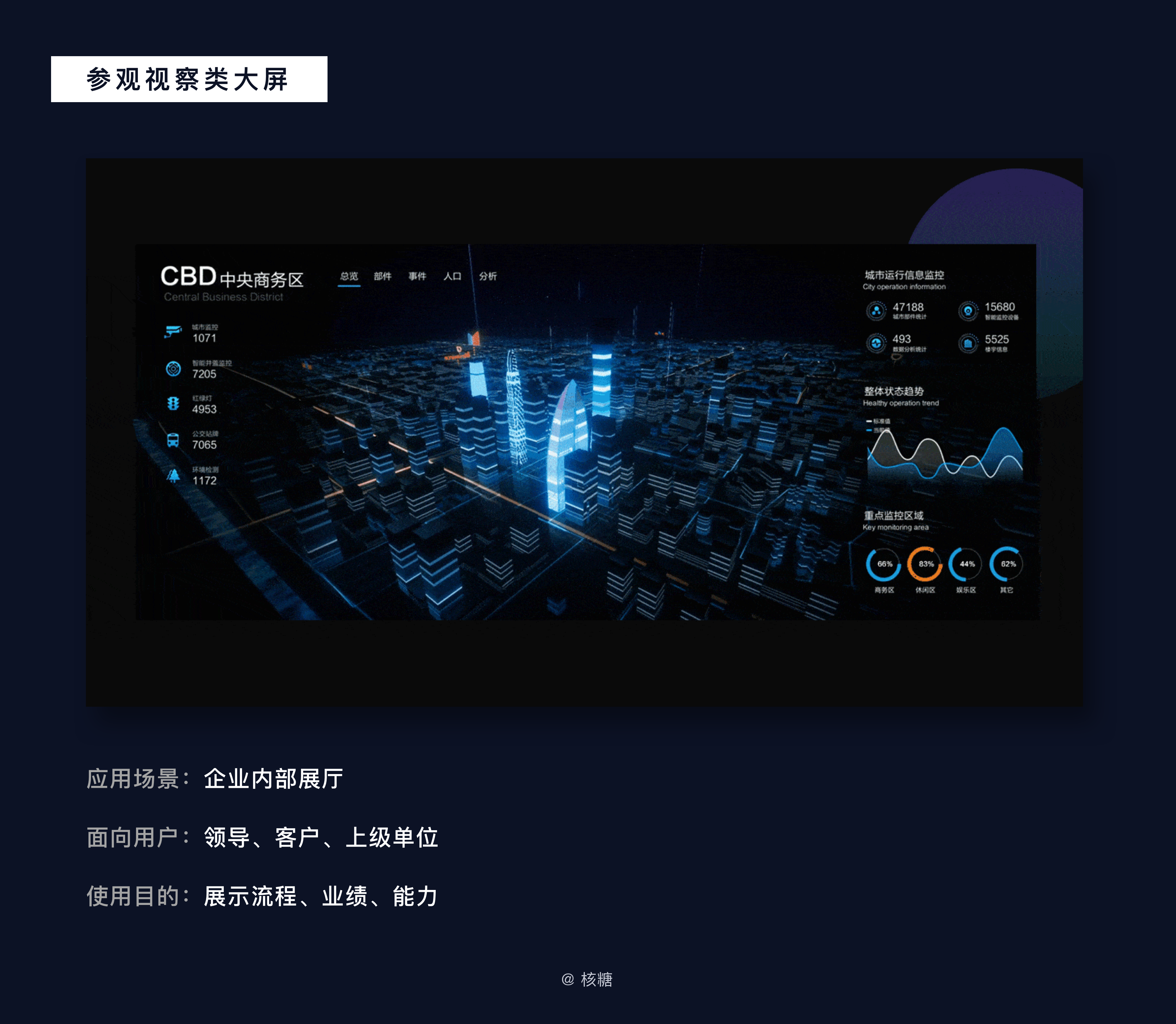
1.参观视察类
2.展示宣传类
3.办公决策类

参观视察类,其主要应用场景是在企业内部展厅,面对的用户主要是领导、客户、上级单位等
,这类大屏一般是不需要进行交互的,其目的主要是尽可能完整清晰的,展示流程、业绩、能力

展示宣传类与参观视察类其实比较类似,只是相对于参观视察类更多的会在发布会、展台展会等应用场景出现,面向的的用户主要是一些潜在客户、媒体、同行等,像我们很熟悉的天猫双十一展示大屏就属于展示宣传类大屏
其目的主要是用于展示公司、产品的品牌、价值、能力等属性
以上两者更多的偏向于一种纯粹的对结果的呈现
相对于前两者而言办公决策类大屏的实现成本更高,使用的时效更长,定制化更深,工具属性感更强
应用场景上多用于交通指挥系统、天气监测预报系统,面向的用户包括单位指战领导、一线人员等,这样的角色就决定了其具有较强的决策辅助价值
其目的主要用于让用户能够通过使用大屏达到快速的指挥、调度、监控、决策
最后给大家推荐一些数据可视化方面的工具,来助力我们平时的工作

以上是一些能够更快速生成各种数据可视化图表的工具,类型和样式都十分丰富

以上是一些能够在线生成可视化大屏模版的一些工具,有助于在日常工作中涉及数据可视化大屏的时候进行参考

好了以上就是在B端设计中对于数据可视化尤其是PC端数据概览的设计探讨,当然其实关于数据可视化的范围还远远不止于此,感谢你能够耐心看到最后,如果这对于你的工作有一点帮助那么备感荣幸
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:核糖bro
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com