在如今的工作中(尤其是B端)越来越多的会开始出现数据可视化的身影,对于一部分小伙伴来说这个概念是较为陌生的,面对这道无形之中提升的“门槛”我们常常会表现的手足无措。所以,为了让大家对于数据可视化不再那么束手无措,我希望能通过这篇文章和大家一起交流学习,解决一些属于我们共同的问题
那么我们还是老规矩,想要了解一个事物首先需要知道的是它的定义


较为笼统的来说数据可视化是一种由图形、图像、数字等元素组成的语言用于解释、呈现目标数据之间的关系。从这个定义上来看,数据可视化从外观层面来说是与图形、图像这些视觉元素密不可分,这也是数据可视化最为明显的特征
而结合我们实际的生活与工作来说,数据可视化是一种以图形符号为主要表现形式,将不可见的、抽象的、复杂的、枯燥的、专业的、不直观的数据内容,有趣的、浅显的传递给用户的有效手段。用户可以通过这样的手段在数据完成自己的目标(例如对选定范围内的数据进行分析发现数据的周期与规律、迅速找到自己目标节点中的关键数值、对比几组数据以了解当下研究对象的情况等)这也是数据可视化最为明显的价值

关于可视化的发展史上可追溯至1950年,当时人们利用计算机创建出了首批图形图表,可以说是数据可视化图表最为早期的雏形,而在50-60年代的可视化中又以查尔斯·约瑟夫·米纳德的《1812-1813对俄战争中法军人力持续损失示意图》为代表

该图描绘了拿破仑的军队自离开波兰到俄罗斯边界后军力损失的状况,也是后世分析拿破仑对俄战争的重要数据分析资料,后来这种带状图被称为“桑基图”用来解释能量的流动
而可视化真正被提到一个应用理论的高度是到了1987年布鲁斯·麦考梅克和马克沁·布朗所编写的美国国家科学基金会报告《Visualization in Scientific Computing》(科学计算之中的可视化),其意在强调了基于计算机的可视化技术方法的必要性,此时的概念已经与现在我们所接触的工作中的数据可视化是非常接近
到了90年代初人们发起了一个称为“信息可视化”的研究领域旨在为许多应用领域(科学、商业、行政、财务、数字媒体)之中对于抽象的异质性数据集的分析工作提供支持,与前面提到的“科学可视化”交叉形成了现在耳熟能详的“数据可视化”,此时这个词汇才慢慢的被更多的专业领域的人所接受,并在之后互联网的不断发展中扩充着自己的分支


目前大量开始使用视觉可视化的原因其实非常简单大致的原因可以分为需要处理的数据量太大了和人脑不够用了
据不完全统计IBM公司每天有2.5亿字节数据的吞吐量,麻省理工学院的研究科学家Andrew McAfee和Erik Brynjolfsson教授指出,如今在互联网上传递的数据量比过去20年的总和还多,而且根据IDC预测,到2025年将有163万亿GB的数据
这是非常惊人的,而这么多需求的数据量单凭人脑的计算能力和处理能力来说是完全无法与之匹配的,研究表明人脑很难同时处理5组以上的抽象数据,所以这种单线程的处理方式就决定了需要借助外力
而对于用户尤其是决策层的用户来说在现实的工作场景中经常需要同时处理超过5组以上的数据并需要对其建立精准的分析模型以便于做出最准确的决策所以基于这样的需求,数据可视化设计氤氲而生

基于数据可视化的需求来看,数据可视化的优势是显而易见的,可以概括为两点认知减负和传递赋能
认知减负是使用者在使用数据可视化工具时候的最直观感受,当所面对的庞大的、复杂的枯燥海量数据集变成了图像化、通俗化、形象化的视觉符号时我们会本能的放下对于面对再面对冰冷数据时候的抗拒和戒备,这是因为人对于一目了然更加接近自己熟悉的有趣事物的时候会更为亲切和愿意去主动理解
而且被处理过、规划过的简洁直观表现形式能更为直接的让使用者看到数据与数据之间的关联,进而分析出其潜在关系,在人对数据的认知这个环节上降低了识别成本和分析成本
传递赋能上图像传递更接近人类最本能的获ju取信息的方式,比起文字来说图像更像是一个解密的步骤,通过解开文字描述这重“密码”将最本质的信息进行呈现,而且对比文字,图像所能够承载的信息其实更为广泛,而且人类读图的效率要远远高于阅读文字
无论是一个约定俗成的语义符号形象还是符合语境的配色都能够起到比文字直白表述更为强烈的深入人心效果,并且图解的形式并不受限于语言的障碍,极大的降低了沟通成本

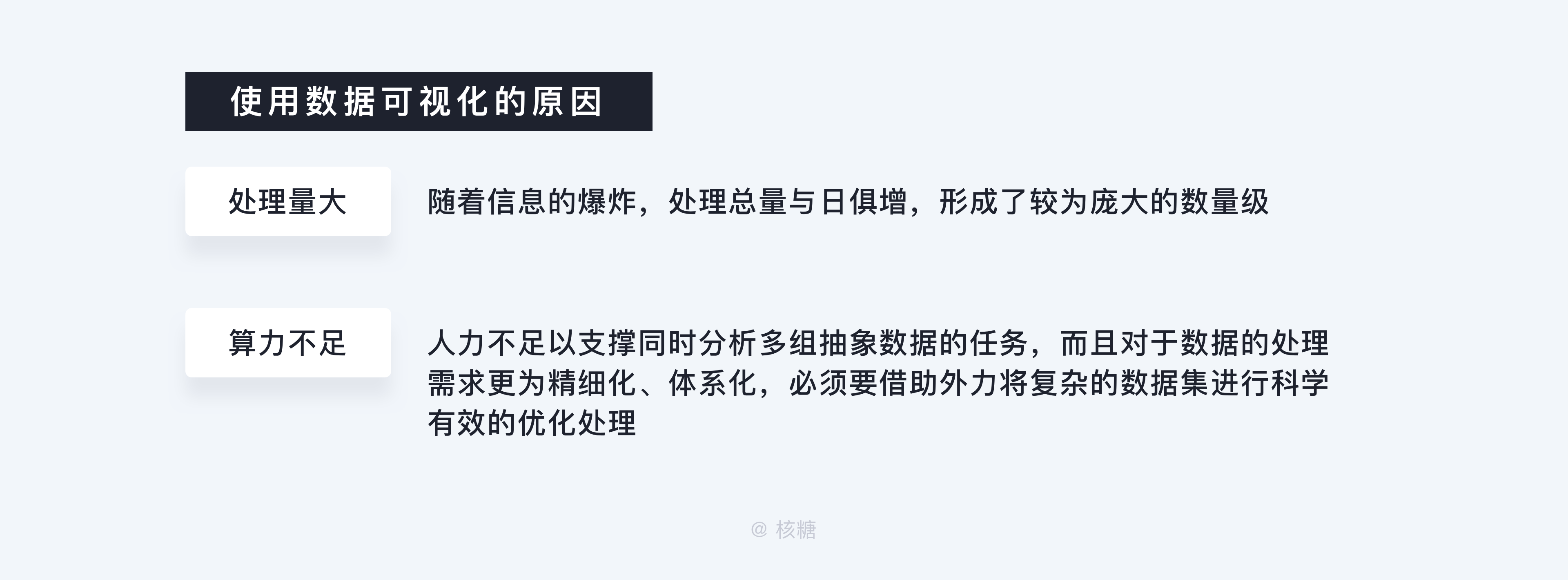
基于用户的使用目标来说,使用数据可视化其实就像是一个侦探用“蛛网图”辅助自己梳理思绪进行破案的过程:将一些有关的,但是较为零散信息数据用一根根线索线穿插起来,形成体系化的联系,方便使用者迅速把握各个节点之间的关系进行推导
所以说我们在设计数据可视化的时候并不是对我们拿到的数据的无脑映射,而是要基于用户的目标经过一定的处理和优化后才能进行呈现,随时记住我们是给用户在打辅助,所以我们每一步的设计一定要基于用户的思考

用户的期望是能够高效、清晰、简洁地完成数据的对比、关键节点的查询、每组数据之间的分析等一系列交互,提升自己的工作效率,降低自己的学习和使用成本

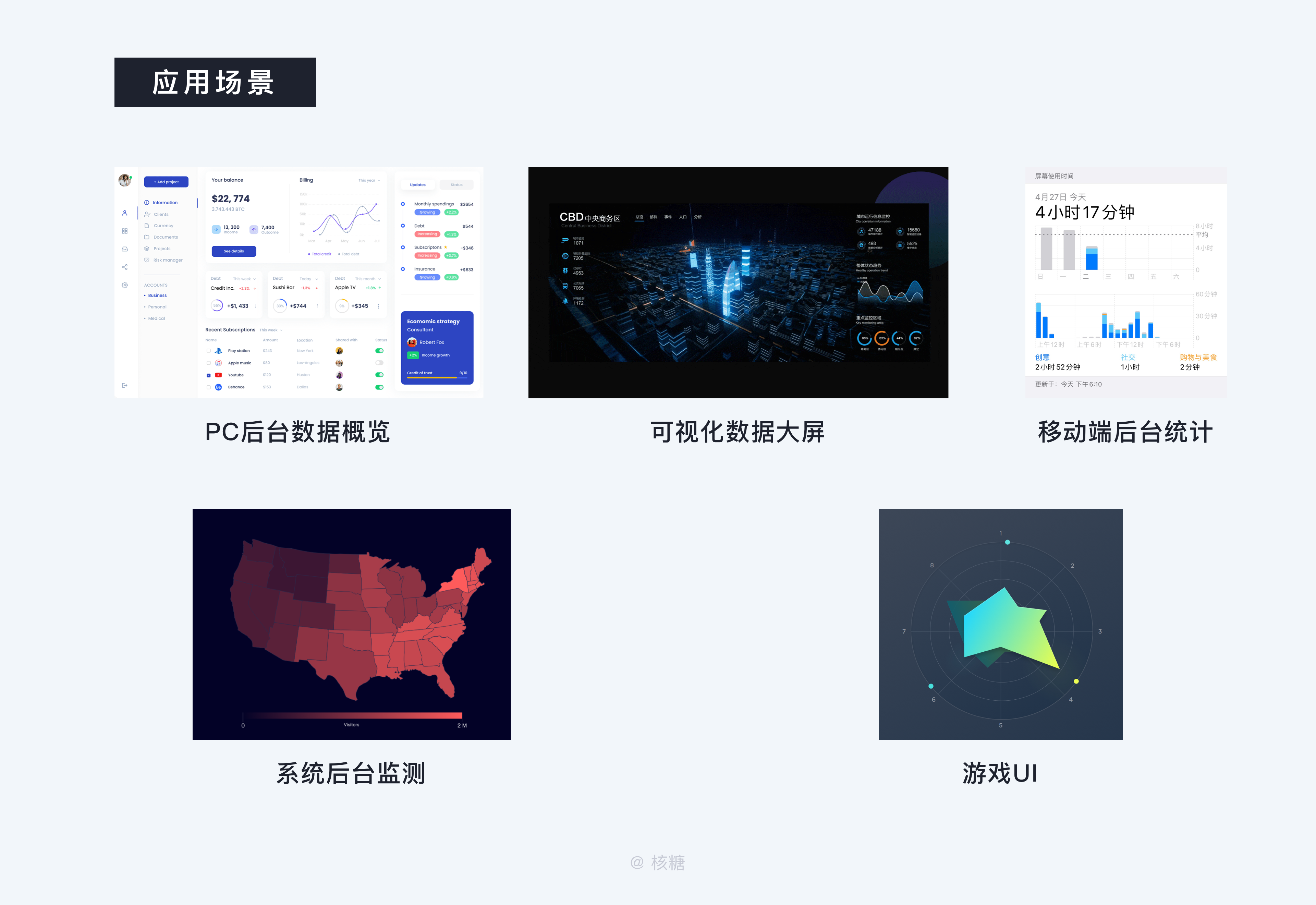
数据可视化的应用领域较为广泛涉及医疗、统计、管理、金融、娱乐、人工智能等一系列领域,在UI的设计中我们最常接触到的包括:PC后台的数据概览、数据可视化大屏、游戏UI、后台实时监控等

当我们大致了解了数据可视化的历史、使用原因、优势、用户目标、应用领域后下面就要切入我们设计师最为关心的话题:我们在设计中的任务

数据可视化作为一门跨领域的学科,本身对于从业者而言就有着一定的综合素质要求,但由于国内教育并没有垂直教学学科所以在现在的阶段从业人员一部分由纯视觉设计专业的同学组成另一部分由纯工科类型的专业的同学组成
于是这就导致了非视觉设计师在进行设计时,会将全副精力放在强数据的准确性、合理性上,从而让视觉的易读性上有一定的损失,表现形式也较为单一枯燥,视觉感官较差,反观视觉设计师通常会将数据可视化在视觉表现形式上过度用力,虽然营造了很好的视觉体验,但是从其实用度、可用性上来说会大打折扣
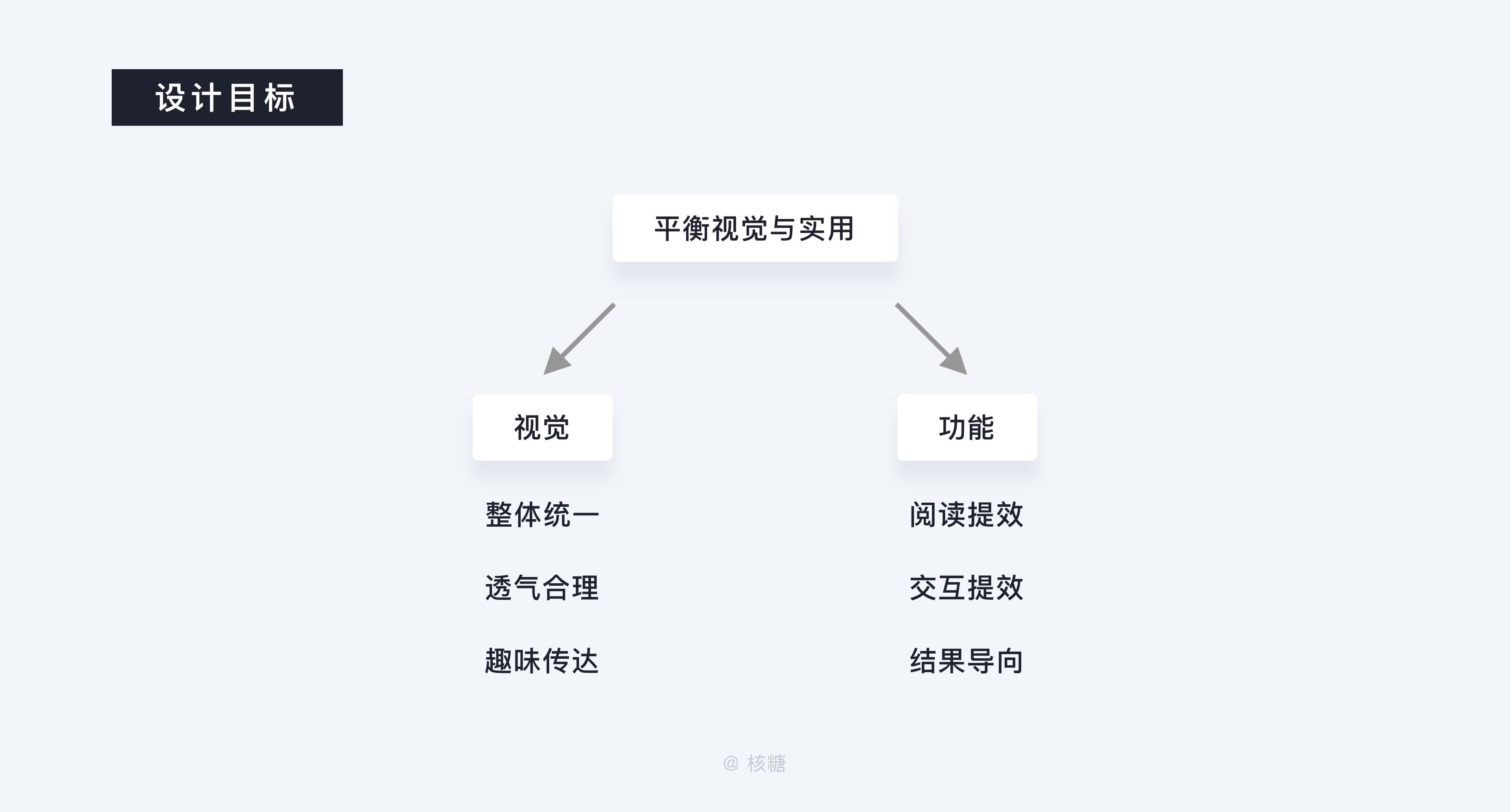
于是设计的难点很多时候就会集中在平衡视觉与实用之间的关系

通过以上分析,不难看出设计的主要目标,而面对这句较为抽象的“把握设计与实用之间的平衡”其实无外乎也就是拆解到功能和视觉这两个方面
从功能上来说,我的目标是提升用户的数据阅读效率、让用户能够迅速Touch到目标信息,提升交互效率,一切都是以结果为导向,以解决用户问题为导向,一定记住人们不愿意接受未处理过的数据

而从视觉上来说,我们的目标是处理好在视觉上各个模块之间的统一、透气关系,同时将数据进行可视化的同时尽量提升感官上的审美体验与传达上的有趣
以上会作为后文中我们每一步设计的指导和检验和理性的方式,从实际操作的维度上来说二者也并不是五十比五十的分配,遵循的原则是:体验一定要让位于功能,所以在视觉的层面发挥的空间其实需要比较克制

了解了数据可视化的设计难点,明确了数据可视化的设计目标,那么我下面进入我们最重点的环节:可视化页面案例制作,由于数据可视化的形式较多,这次我们以工作中经常接触得到的PC页面数据概览页为例
同样的细化到数据概览这个分支项目我们同样需要明确了解其基础定义和性质,严格意义上来说数据概览部分属于Dashboard design(仪表盘设计)的一种,其主要的目的和功能可分为分析和操作两块


所以从综合的角度来说数据概览部分可以理解为:1.其他模块的摘要视图,并显示来自应用程序各个部分的关键信息,从这点上来说建议此模块可以在其余模块设计完后再进行设计,如此有利于设计师从一个全局的视角切入进行设计,理解上也会更加透彻,否则很可能会陷入在你设计其他模块的时候不断地返回对其进行修改的怪圈
2.他也是核心功能、常用功能的快速操作助手和快捷页面跳转(有点类似于导航),交互功能的排布和关键信息的显示其共同的要求点是显而易见的,即明确各个模块之间的层级,做好顺序、优先级排布这就需要你对业务目标有一定的了解,记住对业务目标不了解你的设计将毫无意义
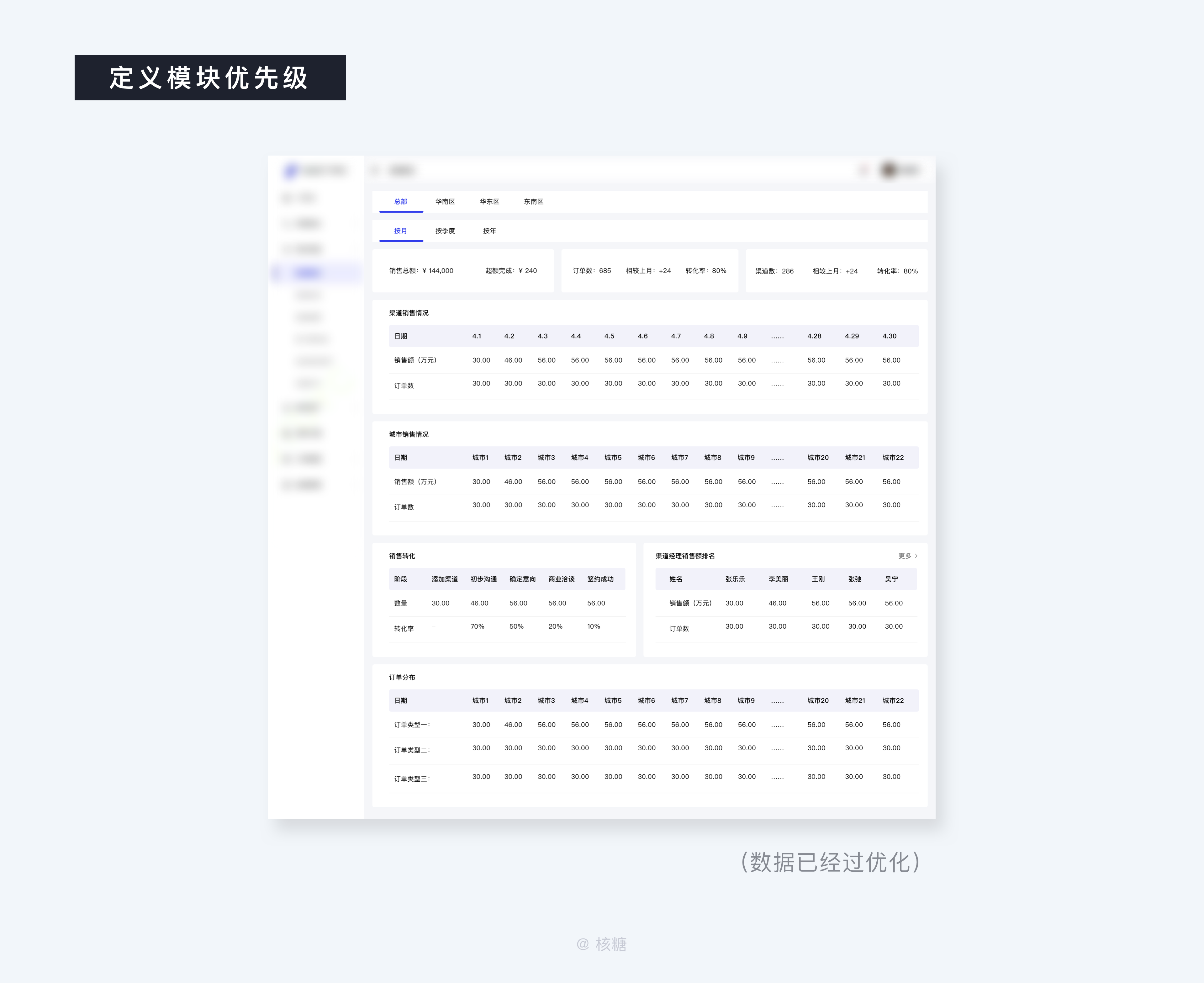
你可以通过查询一些内部资料、报告、也可以询问产品经理等相关负责人,还可以通过用户调研得出,这里不展开说,具体可以去参考我的另一篇关于用户画像的文章,在动手之前你需要搞清楚:各模块之间优先级如何、你需要在一张单独的图表内展示多少变量、想展示一段时间内的值还是项目和项目之间嗨是组与组之间、每段变量中有多少关键数据需要展示等问题
 、
、
如上图所示,在工作中我们经常接到需求的时候是面对一堆冗杂的数据集,组成了若干个模块,但是正如上文所说我们并不能对其进行无脑的可视化映射,所以首先要做的就是要对各个模块进行优先级的梳理排序

明确了各个模块的优先级排布之后我们开始对每一个单独模块进行可视化转化,即哪一个部分分别用什么类型的可视化形式表现,这一步非常类似于土地使用规划,当你在将土地划分完后,为每一块土地定义其使用类型
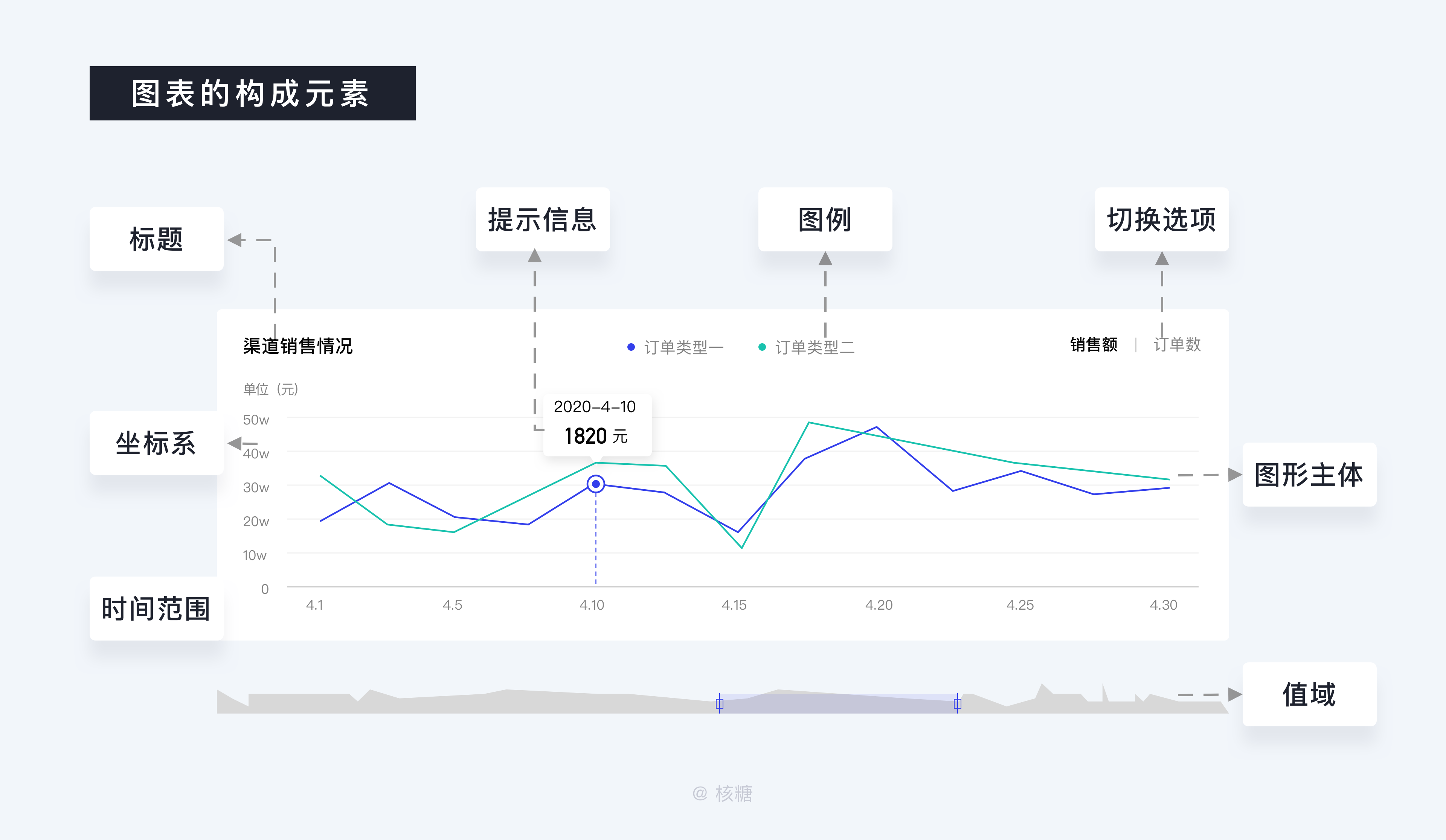
想准确的将图表与所要表现的数据进行对应现需要了解图表本身所包含的基本元素

在这些元素中正常情况下一定在图表中的有:标题、时间范围、图形主体,经常出现的有:坐标系、图例、提示信息,有时候会有的有:切换选项和值域
知道了这些重要的基础信息了,那么在面对这么多图表的时候我们该如何正确的选择来进行使用呢
 、
、

其实和之前说的一样:基于目的来进行思考,所谓的基于目的来进行思考也就是要明确你所确立的数据指标需要分析的维度,而日常使用的数据需要分析的维度无外乎:比较、构成、分布联系

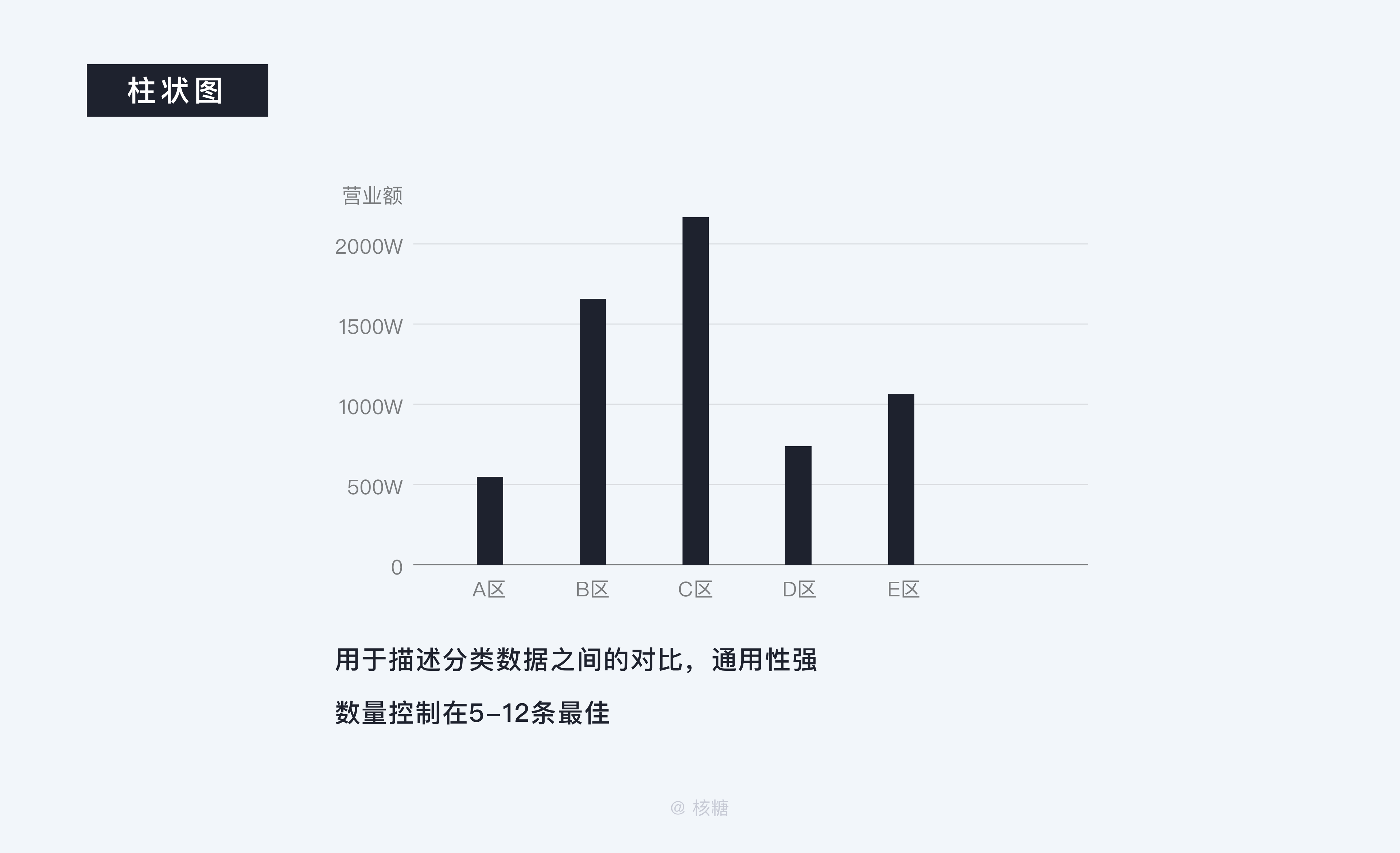
比较类图表应该是大家最为熟悉的范畴,第一时间能够想到的就是柱状图,这也是运用最为广泛的图表之一,经常出现在PC端之中,用于描述分类数据之间的对比,描述的数据可以是地区、品类甚至一个时间周期,但由于其扩展能力有限,所以一般不建议项目超过12条

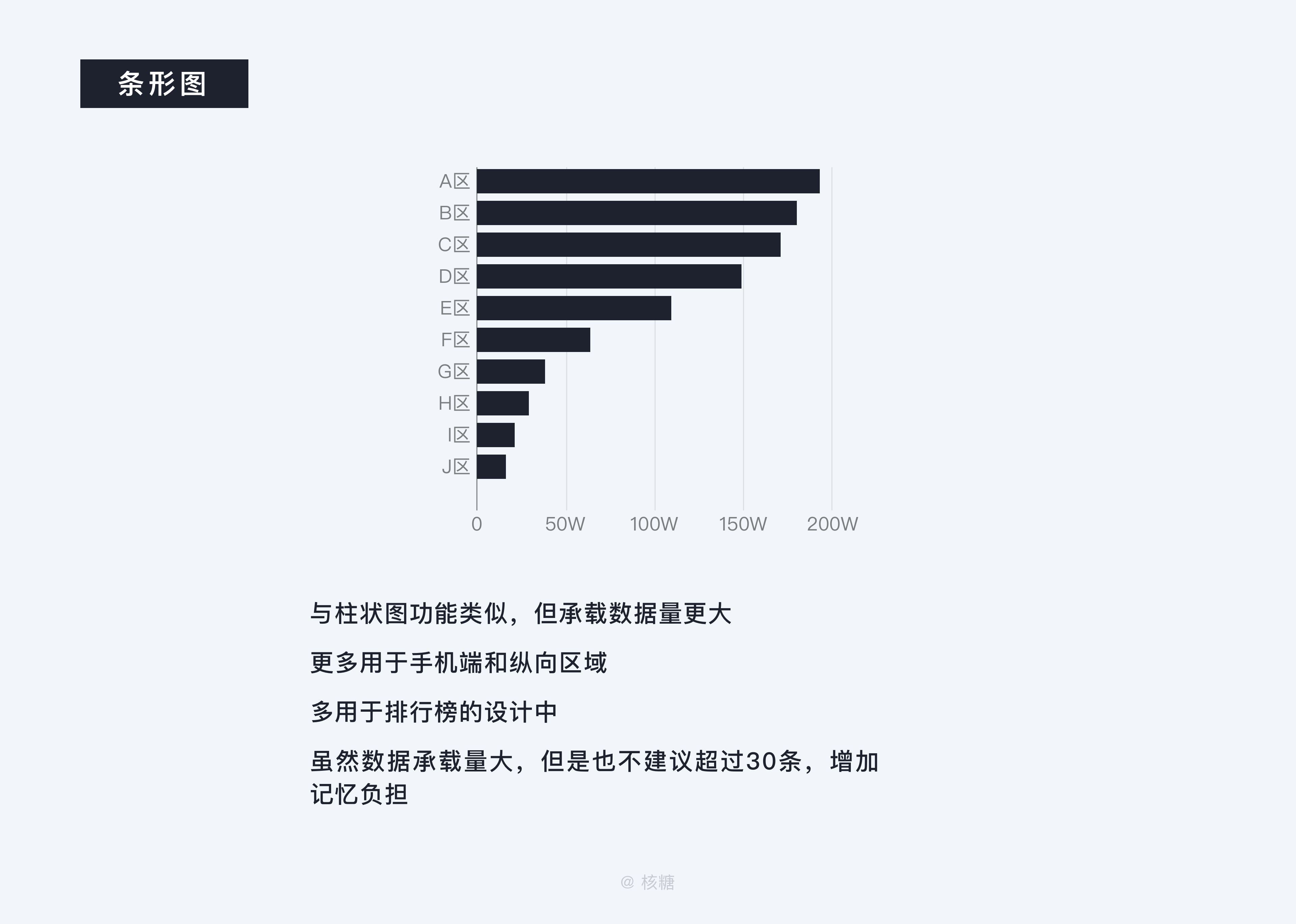
条形图与柱状图类似,看上去只是交换了X轴与Y轴,功能和承载数据种类较为类似,但不同的是,条形所能承载的项目数量相对于柱状图而言更多,由于其优良的纵向延展性一般用于手机端较多,而且从上到下的阅读方式符合人眼阅读习惯,所以也会经常用于排行榜的设计中

分组条形图是条形图的衍生之一用于比较多个变量在不同区域之间的数量关系,比如当想比较同样一款衣服和鞋子在四个门店中的一个季度的营业额时就可以使用分组条形图

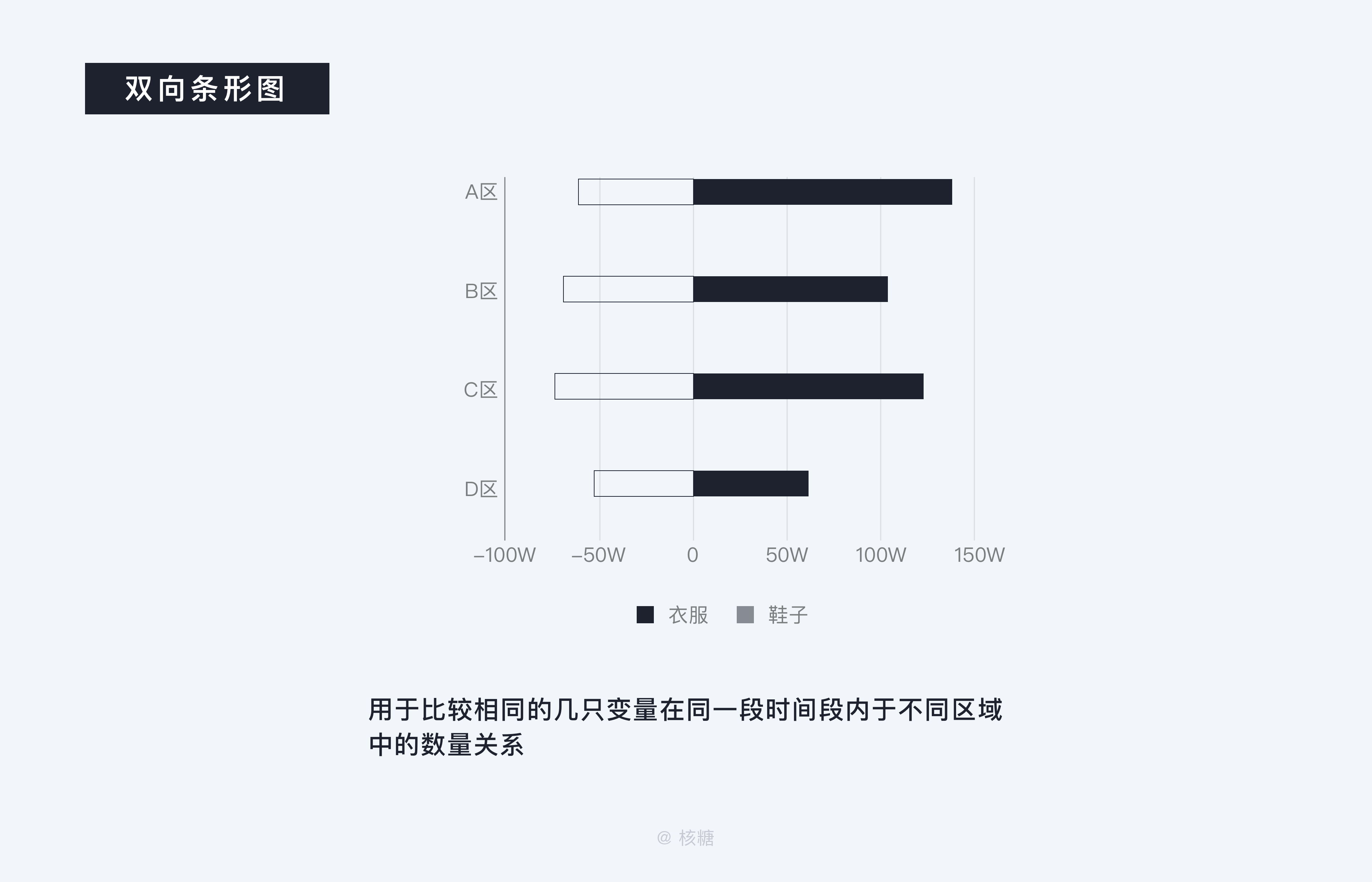
双向条形图表适合比较两组以上的分类数据比较,和分组条形图较为类似,但是由于自身外观特征更适合用于比较两组意义相反的数据,也正是如此,双向条形图的组内二级分类数量一般不要超过3条最好

折线图与前者最大的不同就在于在坐标轴中加入了连续类别这个概念,数据基于时间等因素变得动态了起来,注重变化趋势的展现

面积图是折线图的延伸,除了表示变化趋势之外还能比较所选范围内积累的值

玫瑰图应该算是可视化图表中的“网红”,因为我们从小学的课本中就知道它还有一个别称叫“南丁格尔玫瑰图”它是一种圆形的直方图,使用半径长短表示数值大小,其特点就在于因为其独特的外观可以将数值之间的差距在视觉层面进行放大,和将坐标轴范围缩小来提升视觉上数值的碾压是一个道理,发布会吹水最爱,但是要注意的是这不是一个表示占比构成的图,因为玫瑰图的每一份角度是一样的,一定要和饼状图等图区分开来,它用来表示的还是数值与数值之间的大小

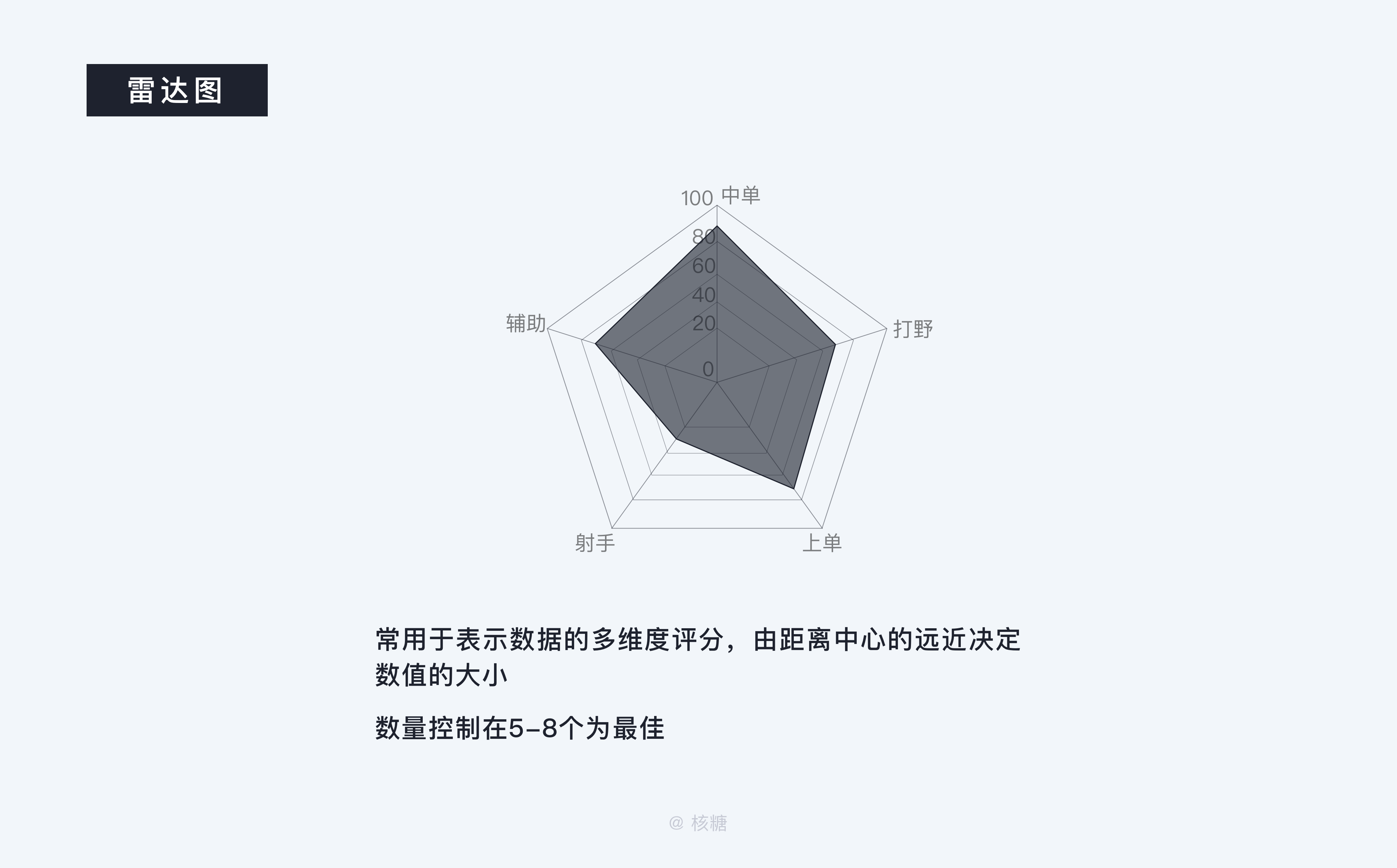
雷达图经常用于分析一些多维的性能数据、评分数据,经常打游戏的朋友应该不陌生,有多少五边形选手可以扣个1,每一项指标越接近圆心说明状态越差,越向外说明越佳

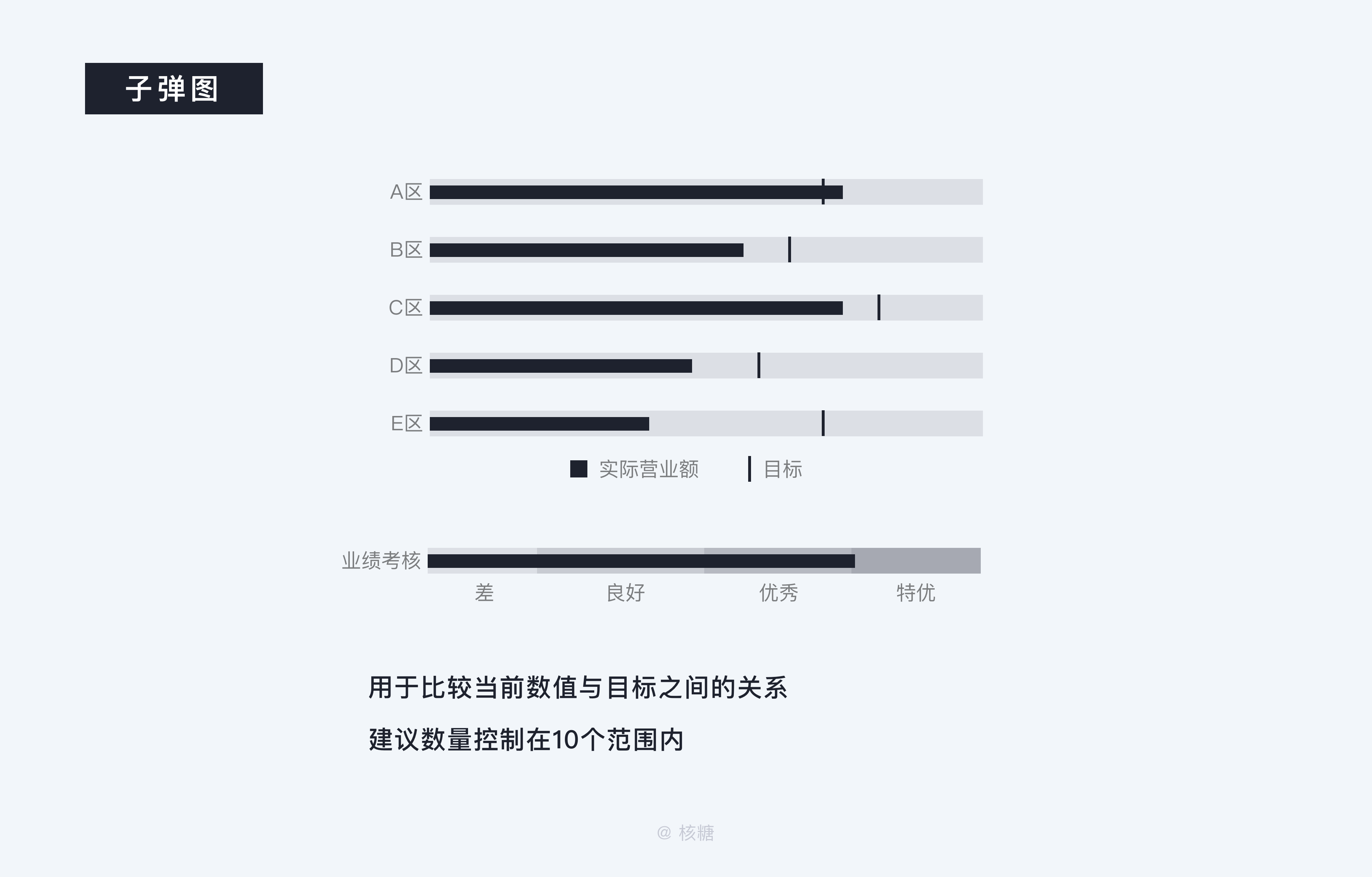
子弹图用于比较当前数值与目标之间的关系,比如看当前业绩是否达标,也可以通过标记划分区域来进行更好的评估

漏斗图适用于业务流程比较规范、周期长、环节多的单流程单项分析,一定要有清晰的环节,比如监控买家从浏览到最后下单的数量统计以求得转化率,不适合无逻辑、无流程的分类对比

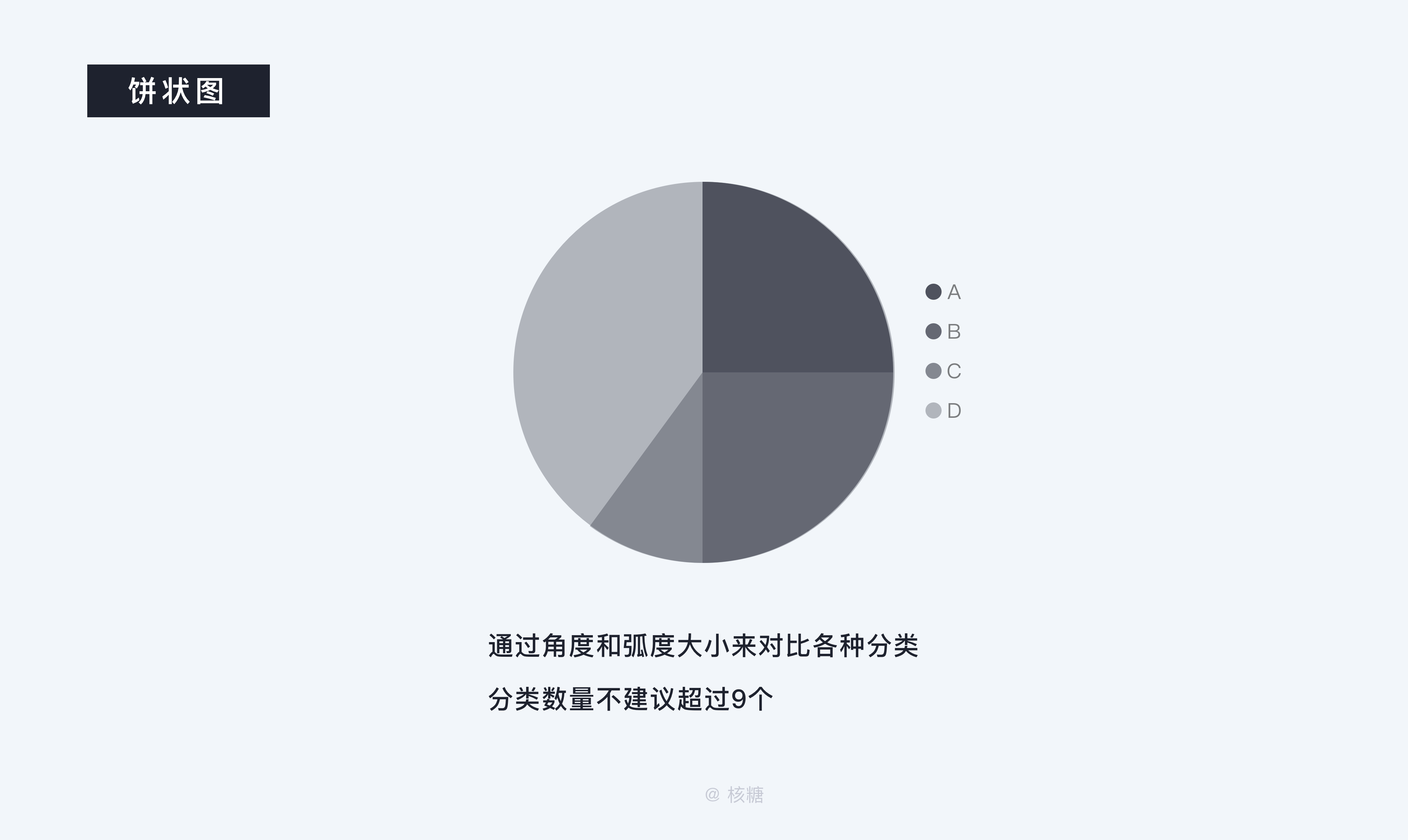
构成类图表整体上来说主要用于观察部分和整体的占比关系,最经典的莫过于饼状图,这个不用多说,通过每一份半圆角度所占整个圆的大小来表示部分和整体的关系,但是由于其所占面积较大,经常会让视觉过于集中,影响注意力

相对于饼状图而言,环状图十分有效的避免的干扰视觉的问题,其本质是将饼图中间掏空,功能与饼图基本一致,但是视觉上做到了轻量化,目前在日常设计中较为常用

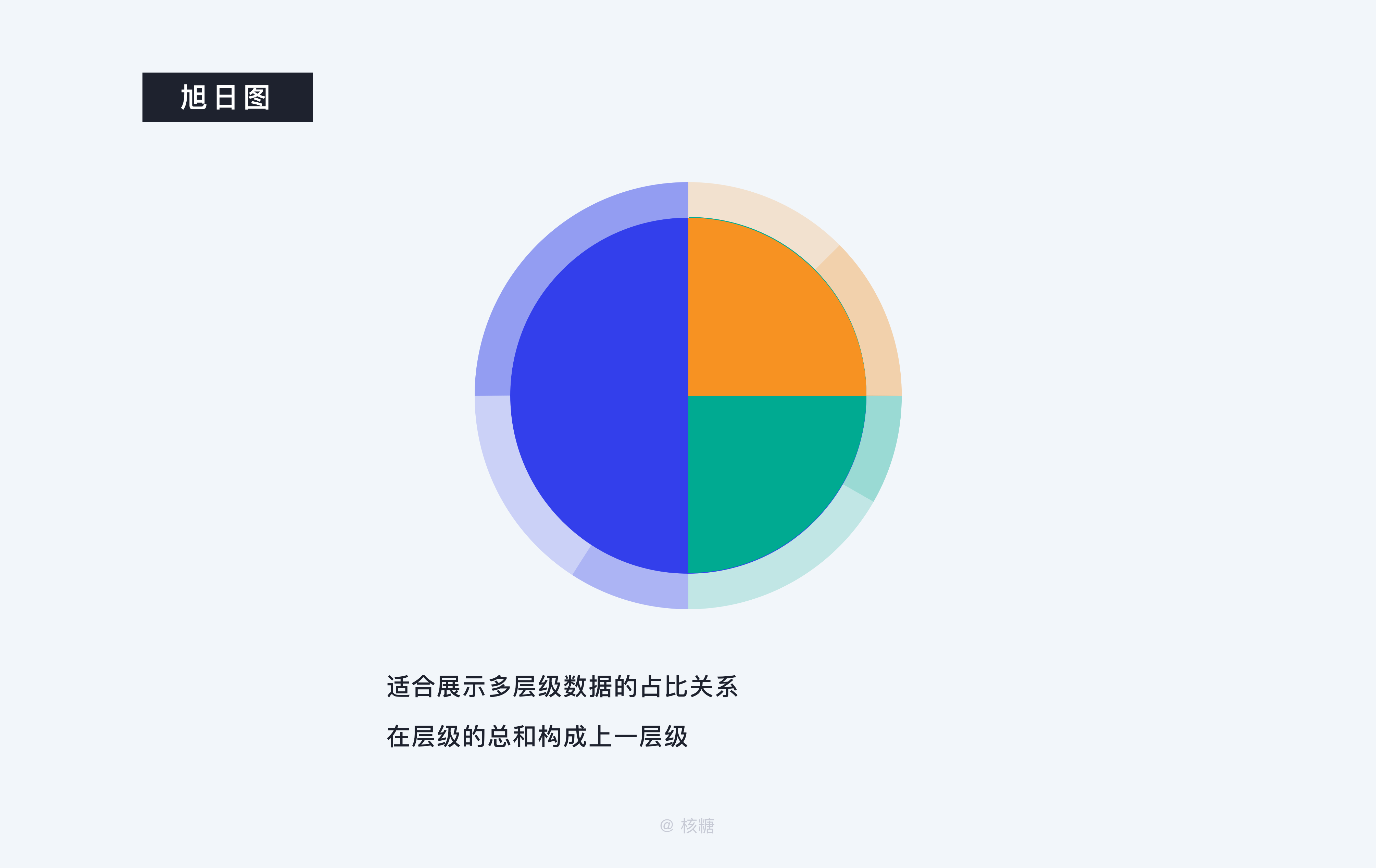
旭日图相当于前面二者的结合,适用于展示多层级数据的占比关系,距离圆心越近代表层级越高,下一层级的总和构成上一层级,存在一定的父子层级关系

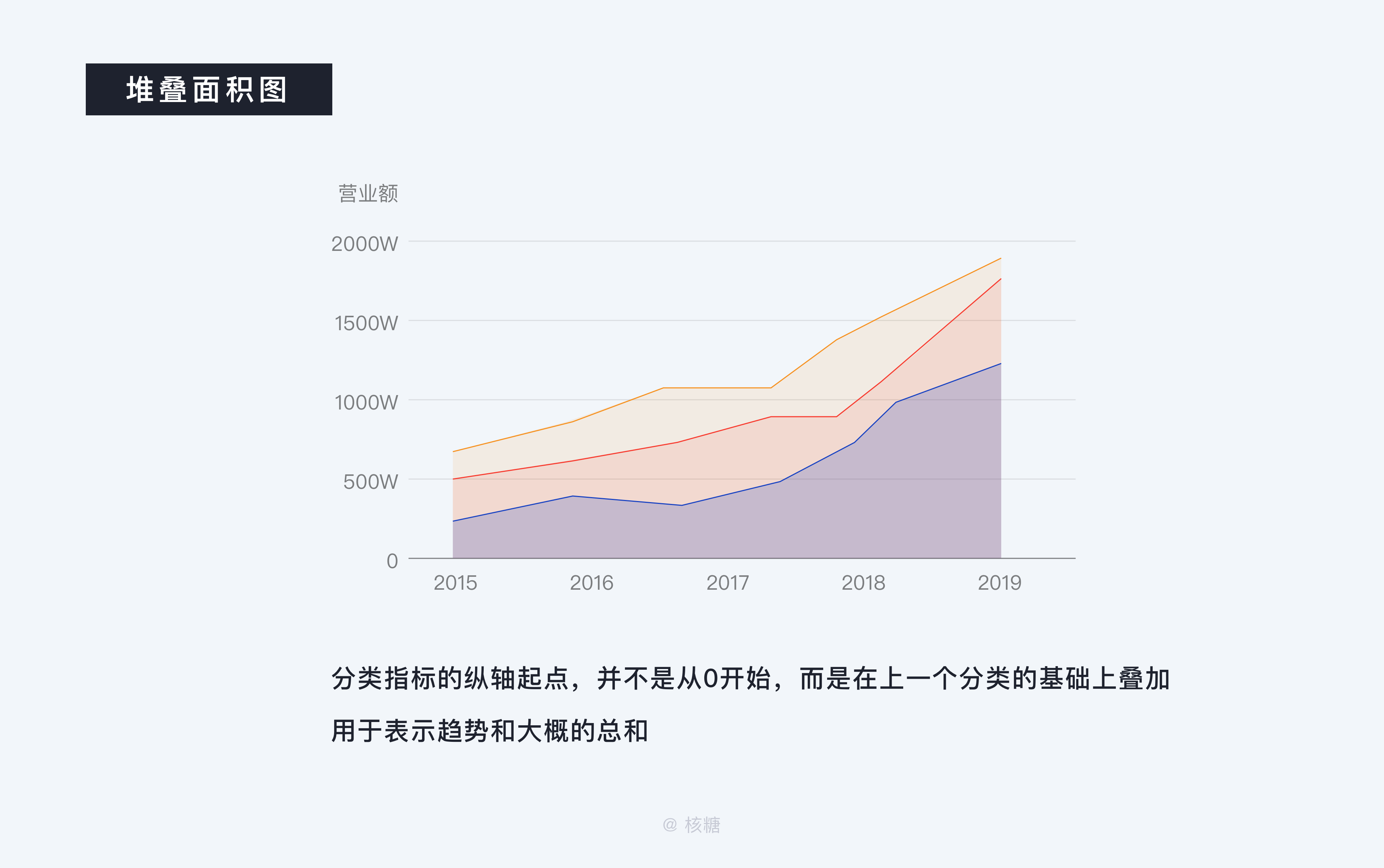
堆叠面积图出了可以表达趋势外,其优势在于能够表达总量和分量的构成关系,堆叠面积图上的最大的面积代表了所有的数据量的总和,是一个整体。各个叠起来的面积表示各个数据量的大小

堆叠柱状图的优势在于它既可以表达一级分类的比较,同时还能看出二级分类在各其一级分类中的占比,但是缺点在于二级分类并不是按照同一基准线对齐的,相比于堆叠面积图更为常用

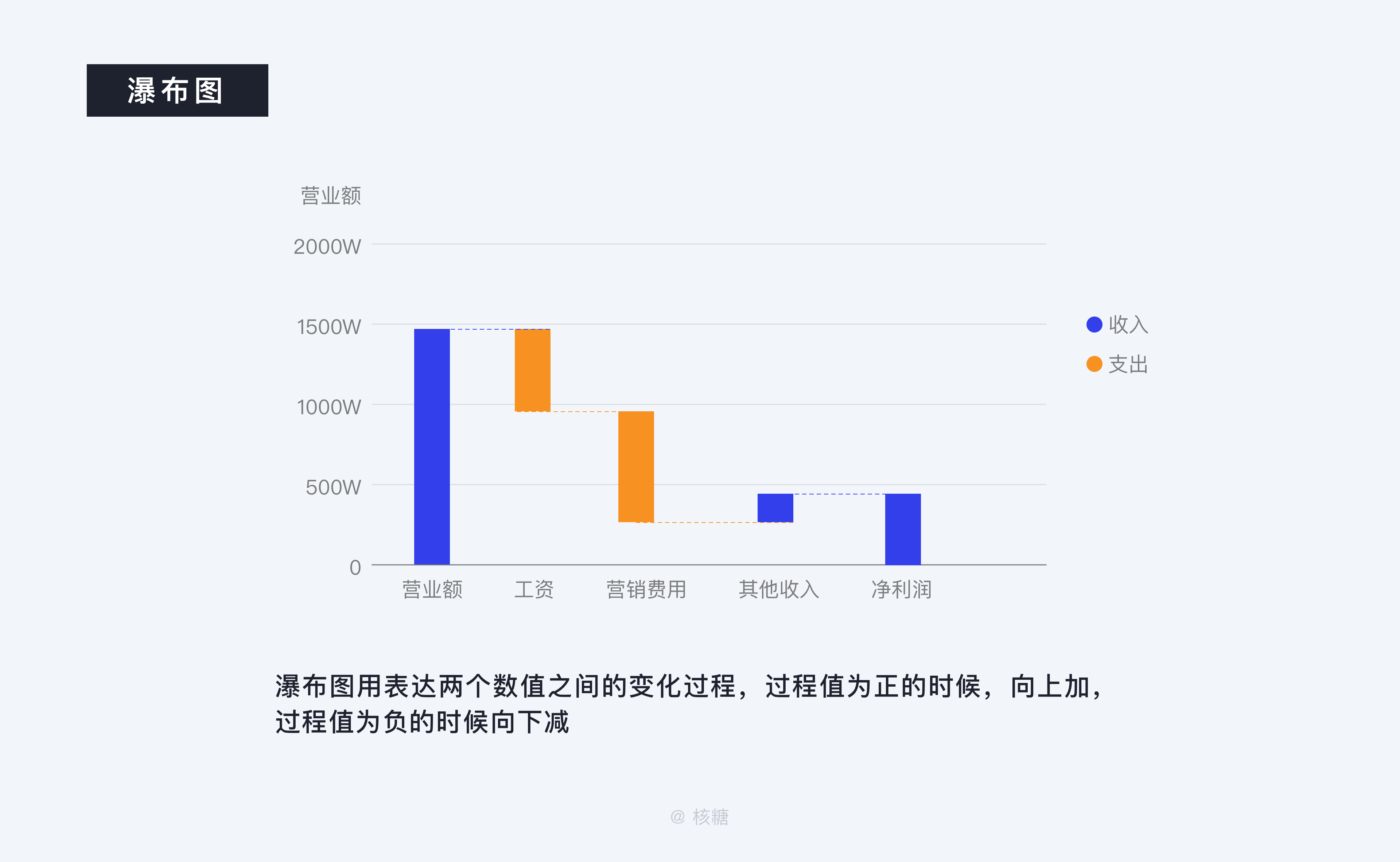
瀑布图用表达两个数值之间的变化过程,过程值为正的时候,向上加,过程值为负的时候向下减
分布联系类地图在这两年在国人的心中其实已经非常熟悉了,因为疫情今年的地图可视化的应用经常出现在我们的生活中,地图可以结合不同的表达方式:
可以结合散点、可以结合动画、还可以结合引导线以及热力图的方式,图的形式使用视具体的业务需求来定

最后就是气泡图,这是在查看分布关系中最为经典的视觉模型,用气泡的面积大小表示数量,结合辅助线可以更好地观察分布情况

当我们对每种图表的功能和使用范围有了一个较为明确的认知之后,下面我们就可以对我们之前所规划好的优先级的模块进行可视化形式(图表)的匹配了
进行匹配过后,我们将对布局进行重构,整体重构需要遵循的原则是
1.布局层级明确,首屏尽量曝光更多内容
2.统一透气,具有呼吸感
从首屏曝光更多内容来说主要是因为基于分析类的数据概览工作场景和Analytical dashboard自身特征决定的,用户希望能够通过仅仅一屏的的大小进行对各类信息的情况有基本的把控达到一眼全局的目的,其主要注意力都会放在首屏,所以我们需要尽可能的在首屏安排更多的信息


当然首屏内容也并不是越多越好,一般建议也尽量不要超过7组模块,而在层级明确这块儿主要是根据人眼阅读习惯所产生的优先级排布:正常情况下都是左上为优先级最高,而右下优先级较低,这是无数经典的眼动测试和设计总结产生的最常用结论,就不展开叙述了,所以当我们按照优先级、首屏曝光更多内容的原则进行处理后会得到如上图的布局

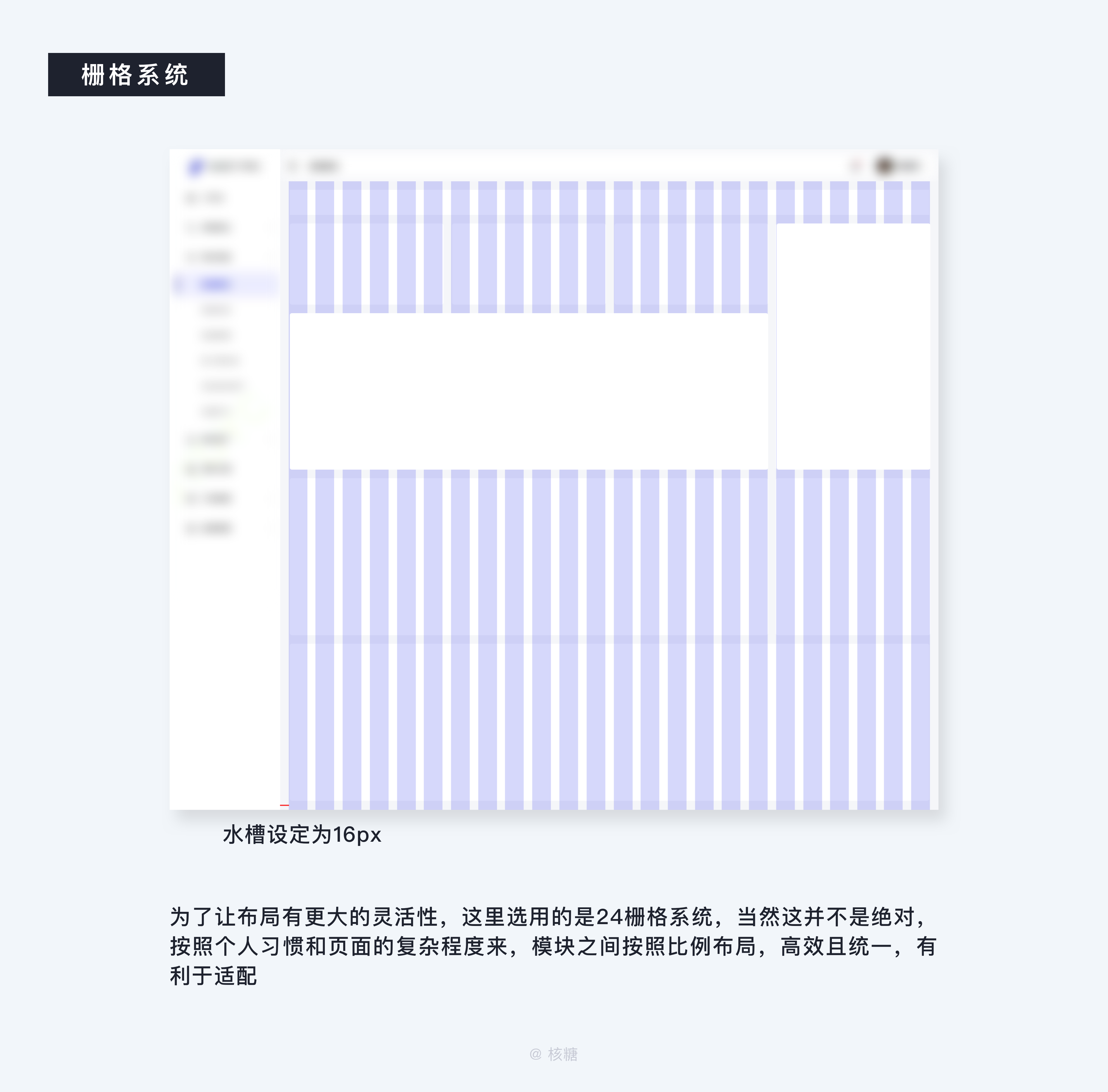
这主要是视觉层面的问题,统一透气的要求在首页概览中可以依靠栅格系统来来解决,它可以有效的帮助页面布局的对其保持页面布局一致性,为页面建立基础布局框架,将页面中的所有元素都捆绑在一个体系之中,同时还能有效解决适配问题
完成了大规划之后,下面我们开始对一个一个的模块进行拆解同样的以目标指导设计,边设计边验证

和大规划一样,单独到每一个图表同样要时刻注意层级的梳理,销售渠道部分很明确应该是运用一个折线图的形式,由于业务目标上来说更关注销售额而不是销售额和订单数的比较,所以我们选用了一个带有切换选项的折线图形式
但是我们会很容易发现的在读图时会出现较大的视觉干扰,并没有能够很好地突出重点信息,视觉层级不清晰、混乱
于是我们对没有重点的视觉层级进行梳理,像之前划分模块那样,对视觉元素进行高、中、低的P0、P1、P2的设定,提升易读性


P0:层级最高的自然是重点信息突出部分,所以我们需要在其之上做加法,给予内容异形悬停样式进行具体强调,配合投影加强视觉效果,有效传递用户,拉开与别的元素的层级,同时数据部分用特殊字体并适当加大字号进行设计,方便用户第一时间能够看到所要强调的数据具体值
P1: 其次就是主体图形部分,这是用户需要看到的重要部分,在使用场景中会长时间盯视,所以采用更低的明度与更高的饱和色颜色确保易读性,但是也不致于会让用户太晃眼产生视觉疲劳,最后考虑到该模块所处位置属于页面中较为核心的地带,给予一定的颜色透明度渐变装饰,在强化主体图形的同时不致于太显单薄
P2:前两者都是一定程度的做加法,那么层级最低的元素比那需要开始做减法,此时轴线、刻度、切换选项等元素需要弱化视觉层级,降低透明度,尤其是背后的刻度线与背景的明度对比大概控制在1.6:1上较为合适

销售总额、订单数、渠道数同属于一个数据统计的范畴,最忌讳的就是把以上提供的三个信息给做平,让用户抓不住重点,面对这样的情况还是一样,确立需要突出的重点信息给予特殊文字和大小的设计,选择合适的主体图形

但在这里需要注意的是由于在这个模块中P0是金额数、订单数、渠道数这些重要值,所以可视化图形需要适当为其让步,不要放在阅读中心位置,按照P1来进行处理,而订单数、转换率这样的标题就成了P2需要适当降低透明度和文字大小,不干扰主要信息的表达
说到统一,最先想到的一定是色彩,无非也就是需要处理好对立统一关系,而这其中统一的比例又要大于对立,配色上尽量选用同类色系,不宜太过花哨,尤其是对于B端而言,建议在可能的情况下不要超过5种,而且主色、辅助色,对比色的比例建议控制在6:3:1的比例(但不绝对),既能做到有所区别又不致于过于绚丽干扰视觉

你的主色不一定要迁就你的品牌色,但是一定要是如上文说的尽量低明度高饱和,以适应于长时间的注视

颜色过后就是字体,字体字体的使用需要极为谨慎,如果可以尽量只出现一种字体(但不要超过三种),并且只采用基础字体,正常情况下都是将其作为一个需要被降噪了的视觉元素来对待(比如降低透明度),在PC端中尽量也不要出现较多不同的字号,字重,造成没有必要的视觉干扰

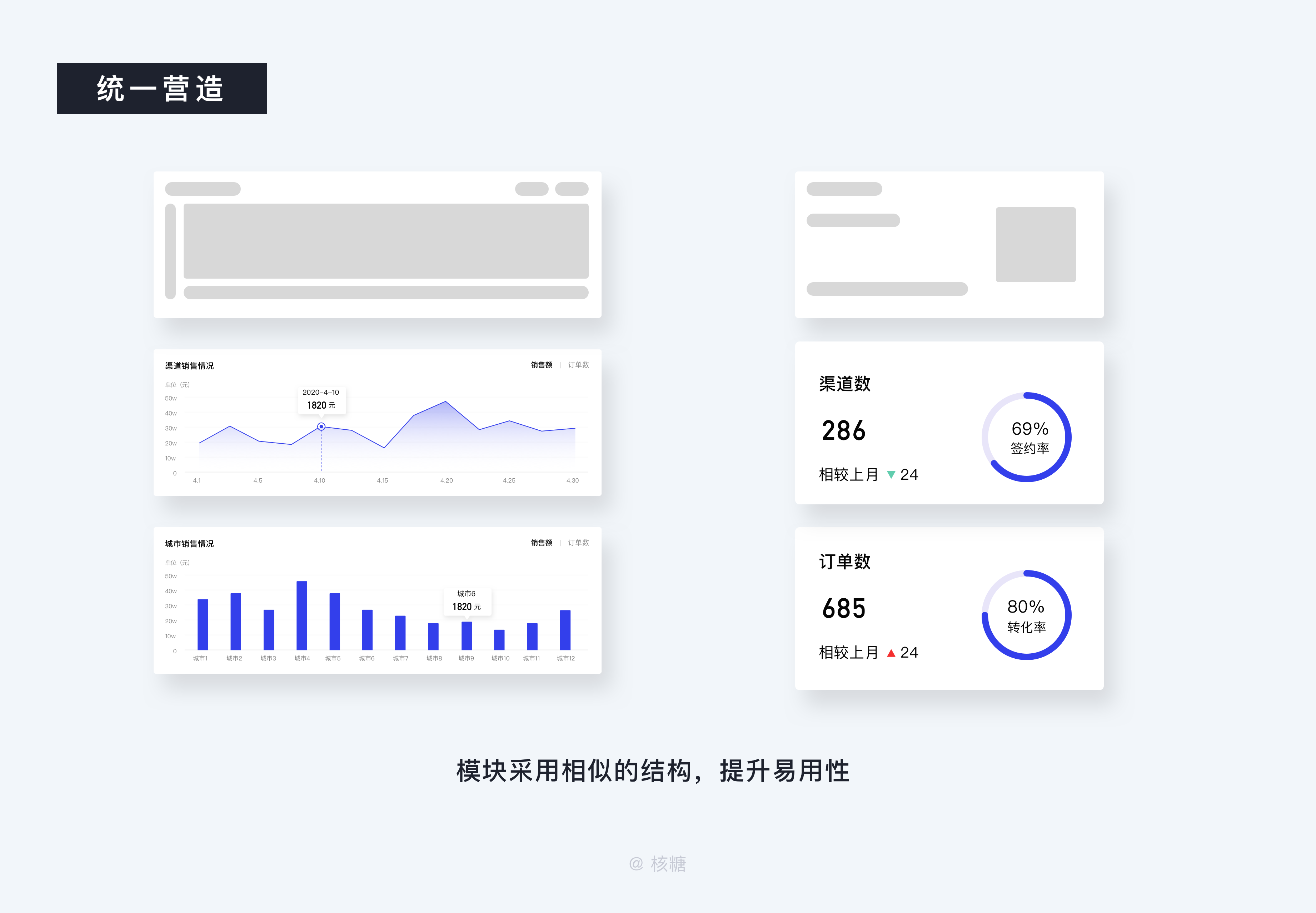
除了字体之外,在统一感的营造上卡片的布局结构也需要尽量保持一致,这是为了提升易用性,同一个产品内,相同布局会给予用户相同交互、相同功能的暗示,也更容易培养用户习惯,提升操作效率
呼吸感是留白的艺术,很考验设计师的排版能力,在单独的模块内,元素与元素之间尽量不要用实线进行间隔,可以的话利用亲密性原则通过元素间距的远近进行布局

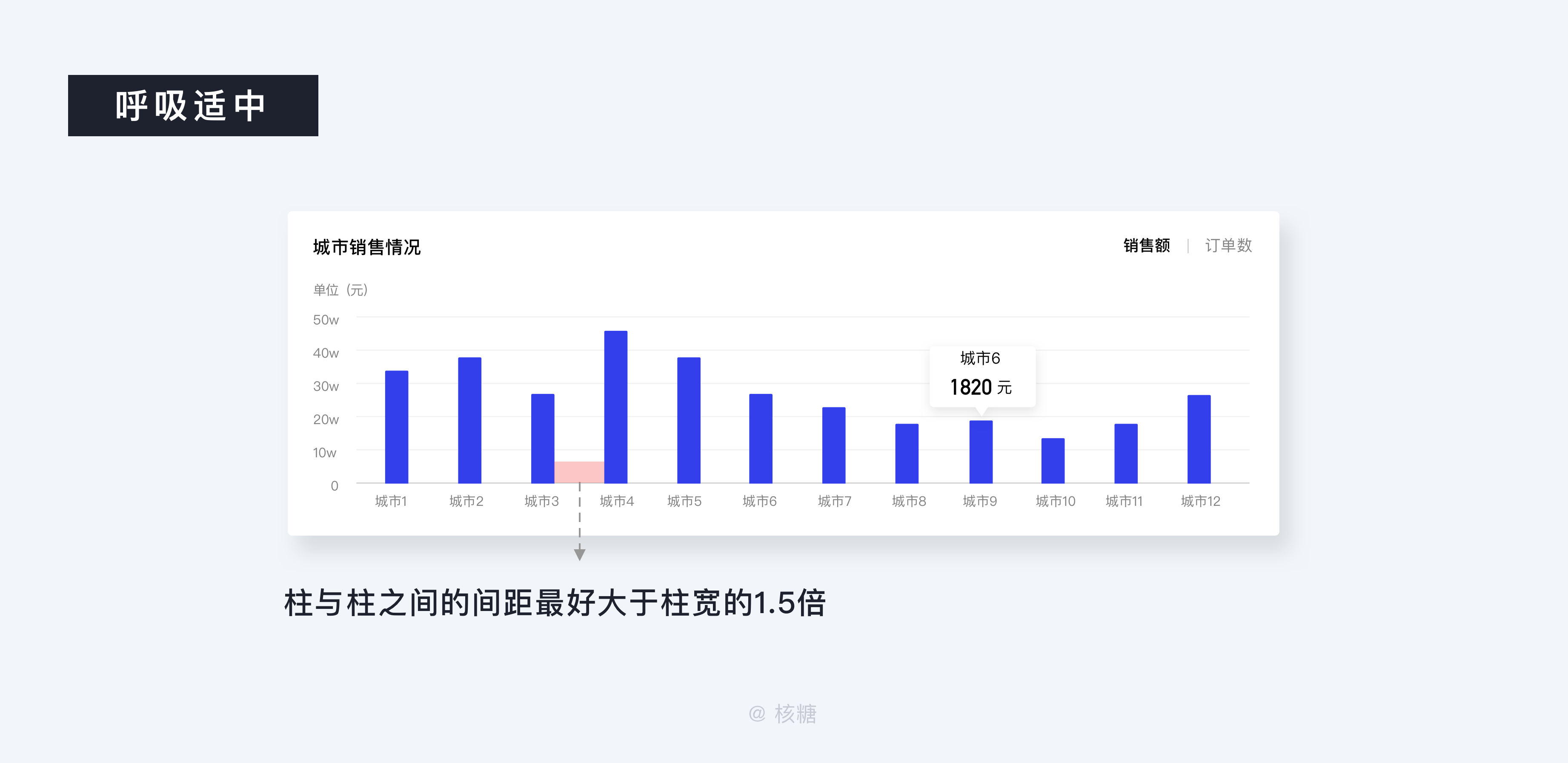
而柱状图的设计上,柱与柱之间的间距最好大于柱宽的1.5倍,这样才显得视觉上较为透气,不致于太臃肿

最后就是模块中的边距留白部分,这点一定要重视,不然不仅你的版心会变散,还会严重影响你的页面呼吸感

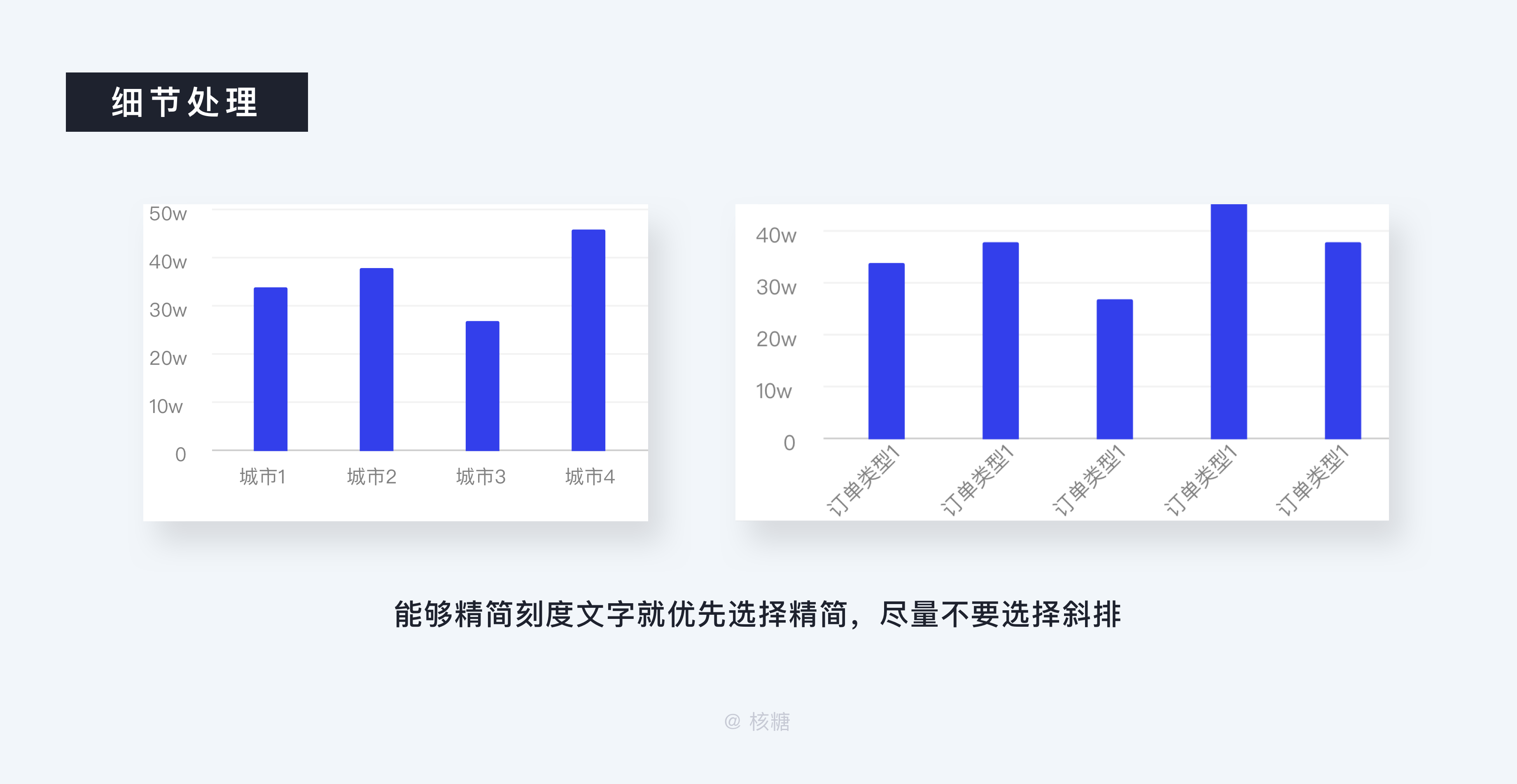
细节上首先要说的就是横纵坐标轴上的文字,上面的文字一定不要过长,最好的方式是将文字进行精简。然后横、竖排对齐处理,如果实在不能精简那么再进行斜排的方式

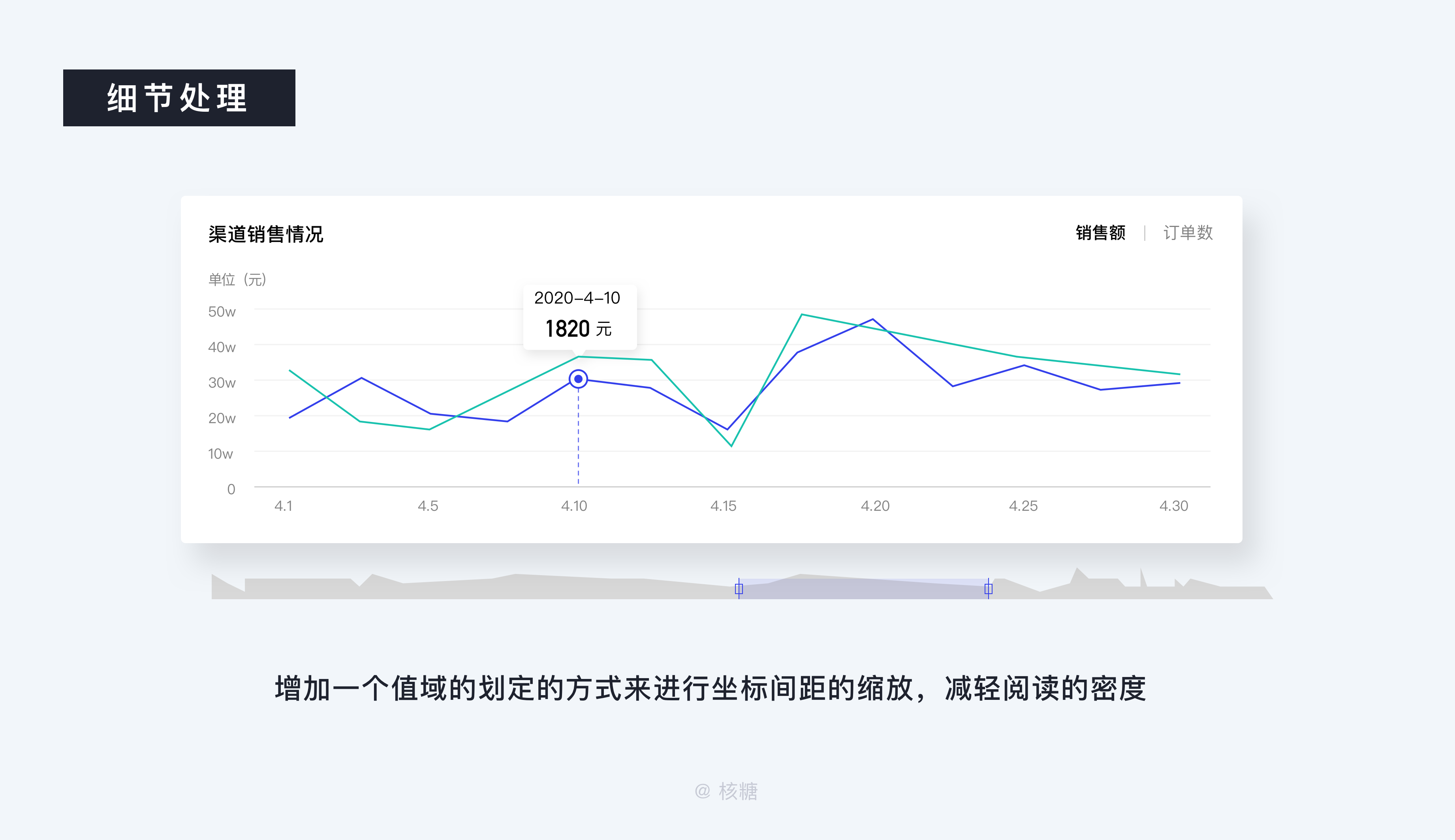
第二点就是横纵坐标轴有的时候会因为需要展示的数据过多而过于密集影响阅读,这个时候可以采用适当增加一个值域的划定的方式来进行坐标间距的缩放

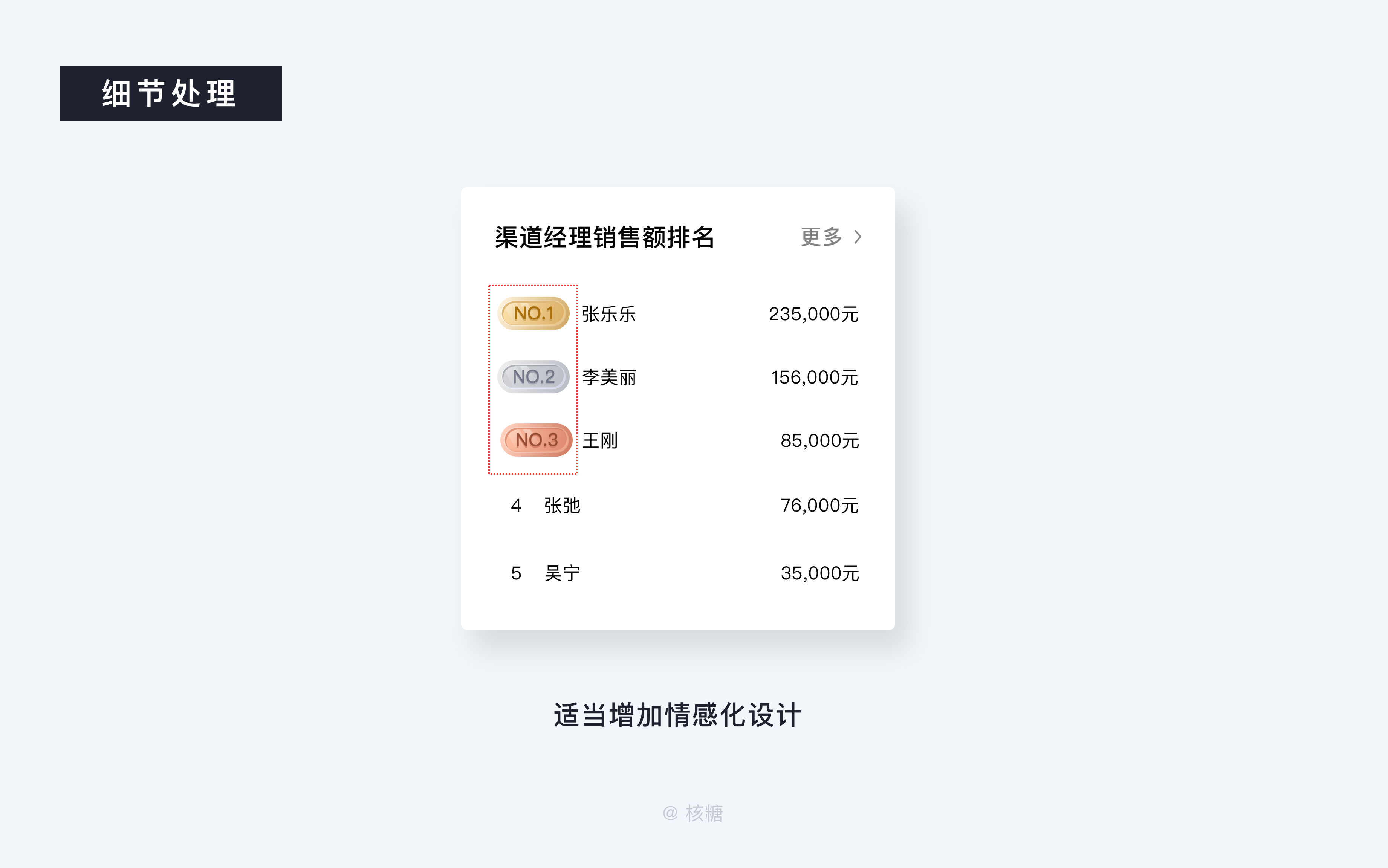
第三点就是,在排行榜等模块可以适当增加一些小设计,比如金、银、铜的设计,提升情感化元素的融入

第四点就是,尽量不要选用一些3D的酷炫效果来做可视化,因为这种效果很容易对数据进行遮挡和扭曲,不是非常适用于高效阅读,也不适合PC页面上的交互,而且也不利于开发,比较得不偿失

当所有的模块设计完成后,像拼高达一样进行组装,组装完成后适当调整其过于干扰视觉的地方,然后进行自检
自检不只是从检查你的视觉、你的模块间的布局,更重要的是带入使用角色来进行检查,你可以模用户使用中的各种需求场景,对已经制作好的页面进行交互和阅读,看是否能够快速高效地完成使用目标
当然除了自己之外,你还能在有条件的情况下找专家用户进行使用,即使记录使用中存在的问题并及时进行调整,当初步使用大致无问题后便可以交付

了解了图表在PC页面的布局使用之后,最后想和大家聊一点拓展性的话题:数据可视化大屏,目前在B端领域可视化大屏已经是一个越来越热的研究课题,同样也是承载信息图表的重要载体之一,但由于篇幅限制本篇并不展开讨论
同样从定义上来说,数据可视化大屏就是以大屏为主要展示载体的数据可视化设计,听着和PC端的数据概览相比似乎只有载体的区别,但是两者的差异却不止于此

首先是尺寸上来说,数据可视化大屏要远远大于PC数据概览,我们在市面经常看到的大屏硬件有一整块巨型的P3屏幕,也有用若干台液晶电视拼接而成的大屏,而且不像是PC有一些固定尺寸的长宽约束,大屏的尺寸更自由
其次大屏的配色更为炫酷、科幻具有一种未来感,哪怕不是设计师朋友看过数据可视化大屏的朋友一定会感觉一种扑面而来的科技感、前卫感,这主要是因为大屏的配色多半是以蓝黑等深沉的颜色为背景色主基调,然后在数据可视化展示部分以一些高明度、高饱和的色彩进行呈现,给人会不由自主营造一种赛博朋克的味道
这并不是一开始就制定的配色准则,而是大屏本身需要向其面向的用户营造一种实力、科技、质感的氛围,所以慢慢大家不约而同的选择了这样的调性,还有就是考虑到大屏本身的体积问题,如果以明度较高的颜色作为背景色,很容易造成人眼的视觉疲劳和光污染,所以这也是为什么我们很少会看到可视化大屏用白色作为底色的原因

再次就是内容上,可视化大屏比PC页面信息承载的更多,但是页面切换、交互操作更少,这是因为可视化大屏主要目标是对相关信息的全局展示,基本不存在PC页面那样的首屏、二屏的概念,用户更多的使用场景是通过大屏的数据实时反馈来进行决策,所以也很少会进行页面的跳转、对某一个区域进行编辑这样的操作
最后就是在使用的时长上相对来说要比数据概览页面更长,这个也很好理解,尤其是在一些监测、预防的重要部门中(如气象监测),很多时候都是24小时轮班来盯大屏的实时数据的,而很多PC页面的数据概览部分,用户可能就是每天打开大致看一看然后就切换至别的页面进行其他工作了
从应用场景的角度切入,可视化大屏的分类可以分为三种:
1.参观视察类
2.展示宣传类
3.办公决策类

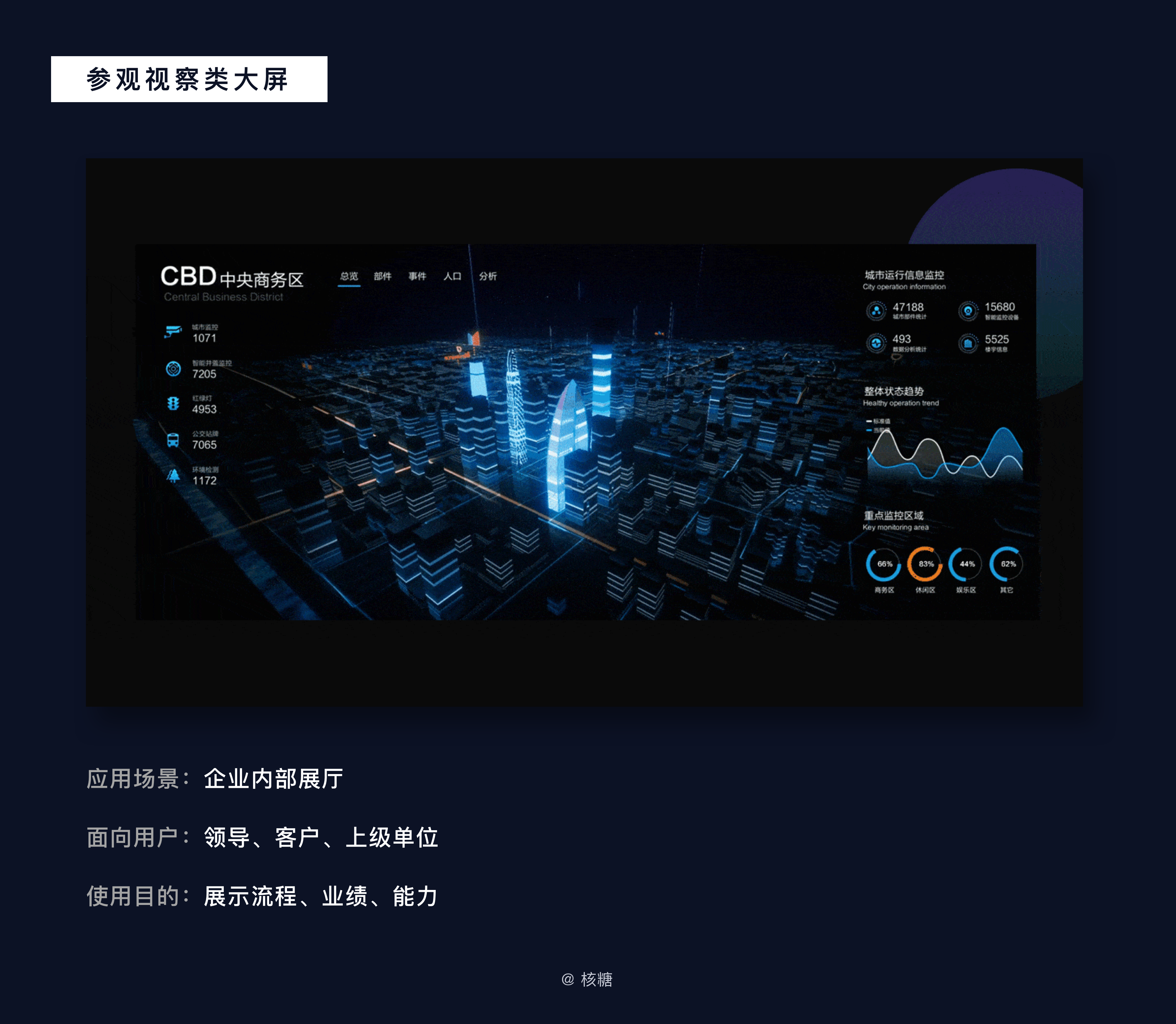
参观视察类,其主要应用场景是在企业内部展厅,面对的用户主要是领导、客户、上级单位等
,这类大屏一般是不需要进行交互的,其目的主要是尽可能完整清晰的,展示流程、业绩、能力

展示宣传类与参观视察类其实比较类似,只是相对于参观视察类更多的会在发布会、展台展会等应用场景出现,面向的的用户主要是一些潜在客户、媒体、同行等,像我们很熟悉的天猫双十一展示大屏就属于展示宣传类大屏
其目的主要是用于展示公司、产品的品牌、价值、能力等属性
以上两者更多的偏向于一种纯粹的对结果的呈现
相对于前两者而言办公决策类大屏的实现成本更高,使用的时效更长,定制化更深,工具属性感更强
应用场景上多用于交通指挥系统、天气监测预报系统,面向的用户包括单位指战领导、一线人员等,这样的角色就决定了其具有较强的决策辅助价值
其目的主要用于让用户能够通过使用大屏达到快速的指挥、调度、监控、决策
最后给大家推荐一些数据可视化方面的工具,来助力我们平时的工作

以上是一些能够更快速生成各种数据可视化图表的工具,类型和样式都十分丰富

以上是一些能够在线生成可视化大屏模版的一些工具,有助于在日常工作中涉及数据可视化大屏的时候进行参考

好了以上就是在B端设计中对于数据可视化尤其是PC端数据概览的设计探讨,当然其实关于数据可视化的范围还远远不止于此,感谢你能够耐心看到最后,如果这对于你的工作有一点帮助那么备感荣幸
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:核糖bro
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
无论是在生活场景、工作场景还是学习场景中,视频播放的普及度都已经非常之高,为我们的多元化场景带来便利。视频功能在产品中的体现也已经成为基础功能,在设计层面的不断优化对于产品设计师来说至关重要。
本文特意结合目前比较热门的产品,为大家梳理了涉及到视频功能的产品在设计上面的解决方案。希望这些优秀的设计思考可以带给产品设计师更多的灵感,不断探索和发现优秀的设计解决方案。

影视类产品在不断优化用户体验的时候,为了满足用户在一些特殊场景下的使用体验,推出了后台播放的附加功能。比如用户在步行中、骑行中,或者处于不便于观看视频的场景中,可以采用后台播放。视频将会以音频的形式后台播放,让用户从视听体验转为音频体验,也是一种变相的解决方案。

思考:考虑到用户的多场景需求,而不只是底层的需求。
很多用户在睡觉前都会习惯刷一下视频,有时候经常会忘记关闭视频就入睡了,第二天起来发现手机没电啦!定时关闭功能的出现解决了用户这一痛点,可以根据自己入睡的大致时间评估,设置定时关闭的时间段。人性化的功能设置在细微之处考虑到了用户痛点,图标设计也是结合场景化表现,提高用户对于产品的操作体验。

思考:帮助用户培养习惯和解决用户可能会出现的失误,以情感化的方式拉近与用户之间的亲和力。
为了考虑到特殊人群的使用体验,让视频播放的效果符合不同用户的视觉感知,色觉障碍优化的功能设置人性化的呈现了解决方案。该功能针对色觉障碍用户的临床表现,优化视频色彩来提高画面辨识度。

思考:考虑到特殊人群的使用体验,才能把产品的体验延伸到更多的场景。
随着短视频的盛行,利用空余时间刷视频成为用户消磨时间的方式之一。对于视频上传用户来说,根据视频拍摄的题材会选择适合的比例,有些题材适合横屏比例。
抖音作为短视频平台积累了庞大的用户量,视频的种类和播放比例也是丰富多样。为了满足用户的播放需求,设计了“全屏观看”的切换按钮,方便用户观看宽屏视频的需求。观看体验的升级带给用户人性化的体验,也方便更多比例视频的完美呈现。

思考:为用户提供匹配当前内容的方式,而不要局限在内容创造本身的匹配度上。
在刷短视频的时候,刷到自己感兴趣的内容想要继续看完续集,以往的做法是进入作者主页挨个寻找,视频多了找起来很慢,用户体验很差。短视频平台提供了“刚刚看过”的快速定位操作,点击之后会直接定位到刚刚看过的视频位置,方便用户观看续集。人性化的功能设置节省了用户的操作成本,方便一些持续更新的视频内容更好的进行观看体验。

思考:节省用户的时间就是提高自己的认可度,培养用户的依赖度。
在观看一些儿歌、短片视频合集的时候,右侧的视频目录区采用名称和视频截图预览呈现,直观的预览效果增加点击观看的欲望。小朋友在刷儿歌视频的时候,降低了学习成本,切换视频也更加便利。

思考:降低用户的理解成本,才能获得用户的青睐。
情感化的设计可以拉进与用户之间的亲和力,体现产品人性化的一面。在特定的节假日或者特殊时间内,为了增强氛围,视频播放暂停的设计上面设计师也投入了很多小心思。比如在跨年期间,双击屏幕暂停时会出现绽放的烟花效果和 2021 年的绚丽文字,氛围的营造带动了跨年的氛围,带给用户更加温馨的感官体验。

思考:提高用户体验的设计,就存在于细微之处的变化中。
有时候我们没有明确的观影目标,打开一个视频后还想继续寻找更好的影片,又怕当前影片有看点。“画中画”功能解决了这个痛点,观看视频时点击“画中画”当前播放视频缩小窗口显示在侧边,用户还可以继续浏览新的内容,筛选更多可能性。

思考:在用户没有明确目标的时候,带给用户多种选择性。
将影片投到电视观看是家庭观影的最佳选择,让观影体验不局限于方寸之间的设备上,还能与家人朋友一起观看影片。如果家里有小孩子需要看动画片之类的,除了投屏电视给他们观看以外,自己还能继续在 App 上观看别的影片,双向选择提高了用户的多场景需求体验。

思考:特殊场景下不仅需要满足用户的需求,也要考虑用户可能会出现的周边困境。
各种手势的研究是产品设计师探索的方向,在刷短视频的时候,向左滑动除了进入作者主页以外,也有产品选择曝光作者更多视频作品。更多视频的曝光不仅方便用户观看续集,还能通过更多视频的观看建立对作者的好感度,让用户充分的判断是否需要关注作者。该交互形式给用户提供了更多的判断权,也提高了作者更多视频作品的曝光度。

思考:通过交互形式的改变给用户带来便利,也给作者带来曝光度,平台也提高了使用体验,这是最稳固的体验三角形。
在视频播放中的手势交互为用户的操作提供了便利,短视频中的单击暂停/播放、双击点赞、长按浮层、左右滑动也有对应的内容变化。目前运用比较多的是单手操作的手势,同样的手势在不同的产品中也激活不一样的功能操作,比如影视 App 中通常是双击暂停/播放。作为产品设计师我们在交互设计的时候,手势的变化在视频功能中的运用可以深入探索。

思考:手势交互的运用可以在原本的基础上实现更多可能性。
在很多自媒体上大家经常会看到很多影视片段的 GIF 动画,不仅增加了趣味性,也间接的传播了视频内容。很多视频类产品为了给用户提供自动生成短视频和 GIF 动画的便利,提供了一键生成的操作,不仅可以选择内容区间,还可以自由控制时间。便利的操作降低了用户的学习成本,还增加了用户分享的趣味性。

思考:帮助用户降低在外部平台上分享内容的制作成本,也是提高自身内容被分享的概率。
截图属于手机系统自带的功能,通过交互路径操作或者设备按键快捷操作完成。而视频播放器自带的快照功能更便利,一键操作随时定格画面,还能快捷分享或者制作表情,非常的便利。

思考:只有把操作的时间和难度降低到临界值,才能让用户逐渐形成依赖。
在观看影片的时候,针对一些故事情节比较长的影片,我们可以选择观看指定角色的片段,或者选择倍速播放等来实现个性化的观影选择。忙碌的生活让我们少了一些观影耐心,这也是短视频备受喜欢的因素之一,片段的播放需求满足了这部分用户的需求。

思考:个性化的功能服务可以培养用户对产品的忠诚度,这是形成种子用户的关键。
由于移动端设备的大小限制,如何在有限的屏幕内进行延展设计,是产品设计师探索的方向。分屏设计是在保持当前视频播放的前提下将屏幕划分为更多模块,不影响内容进展的情况下进行更多功能操作。
比如爱奇艺观看视频时的夸夸功能操作,在操作功能的同时不影响用户的观影体验,增加用户观影时的互动性。

思考:有限空间内的更多可能性设计,是设计师不断探索的过程,尽显方寸之间的设计能力。
还有更多关于视频功能在 UI 场景中的运用案例,这里仅抛砖引玉的列举了部分设计分析,更多分析我们下期继续。
针对单一功能的体验总结,是分析和积累同一功能不同设计解决方案的形式,辅助增加设计需求中的效率发挥。产品体验日记总结的不同维度带来不同的深度思考,希望这个维度的总结起到抛砖引玉的作用,带给大家更多的思考方向和总结思路。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:黑马青年
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着互联网的发展,近这几年设计圈子里大家都在讨论UGD(User Growth Design),要向UGD转型等等,以用户为中心,以增长为导向,这个概念本身并没有问题,而且是对UED的一种非常棒的进化和升级,要求设计团队需要具备更综合的专业能力与视野。本着对团队的升级优化,我也以UGD的思路对团队有了新的更高的要求,然而在这个过程中却发现在很多问题。
随着各种社交平台的传播普及,什么闭环、串联、颗粒度等等这些互联网黑语,满大街飞来飞去,设计师们的PPT、汇报资料是越来越丰富多彩,但项目效果却并不明显。数据、增长的概念确实是铺开了,但却成了PPT里的装饰,并没有真正落地生根。
经过很长时间的摸索,我们终于有了一套适合团队自己的UGD思路,也一步一步的在不断的优化提升,下面以我们做过的一个项目(用户投资路径优化)为例来说说我们对UGD的思考,以及设计师对数据分析以及场景化设计的思路。
作为设计师,最常关注的用户数据就是转化率、点击率、停留时长、跳转路径等等,从单一数据来看,都是一些常见的简单的数据,但要真正能够分析用户,还需要结合实际场景来分析。
案例:
我们在分析交易线的数据时发现了一些问题,并对数据做了对比分析。

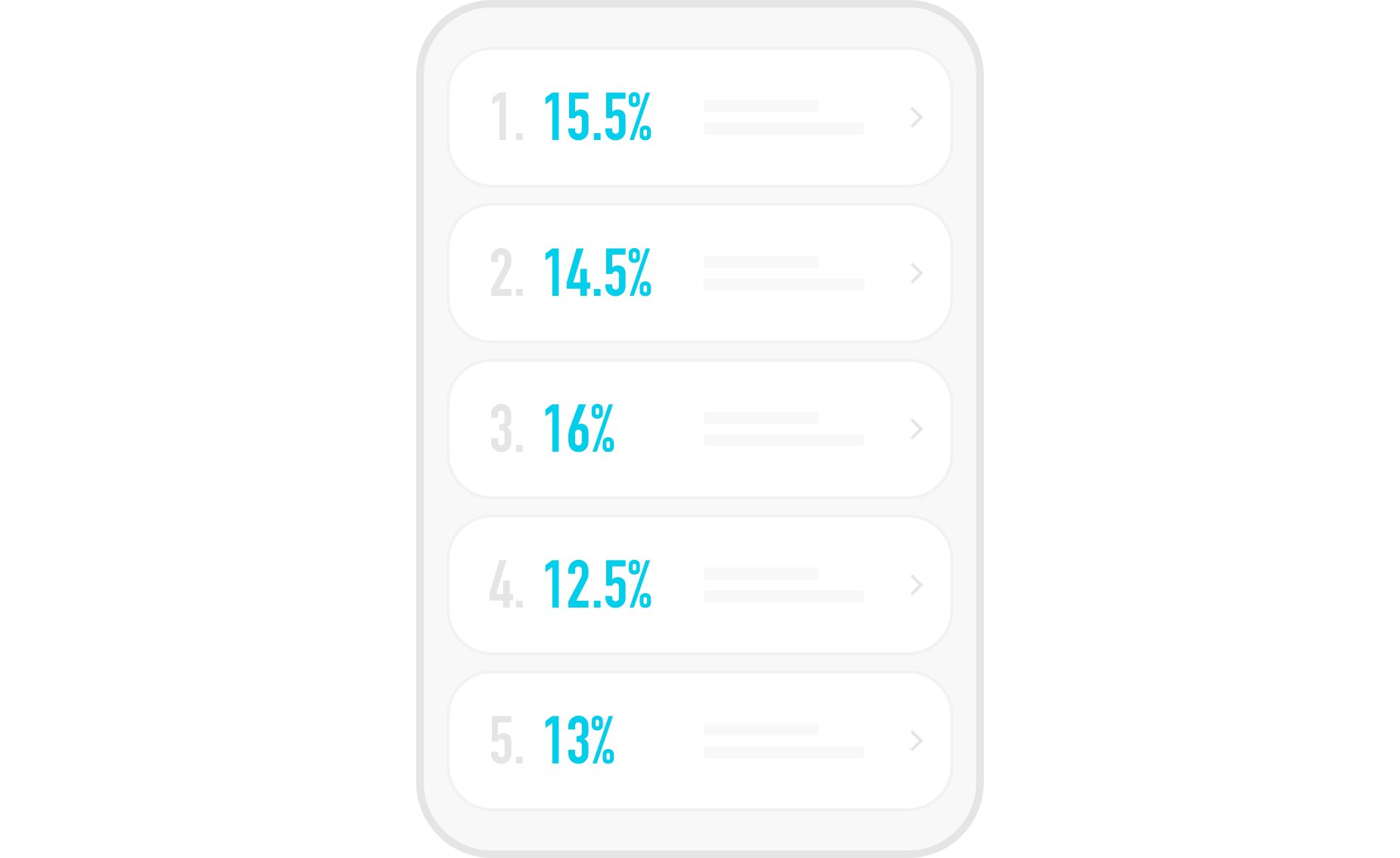
[ 项目列表页 ]
用户的点击主要集中在前十个投资项目,占据整个页面点击的80%。

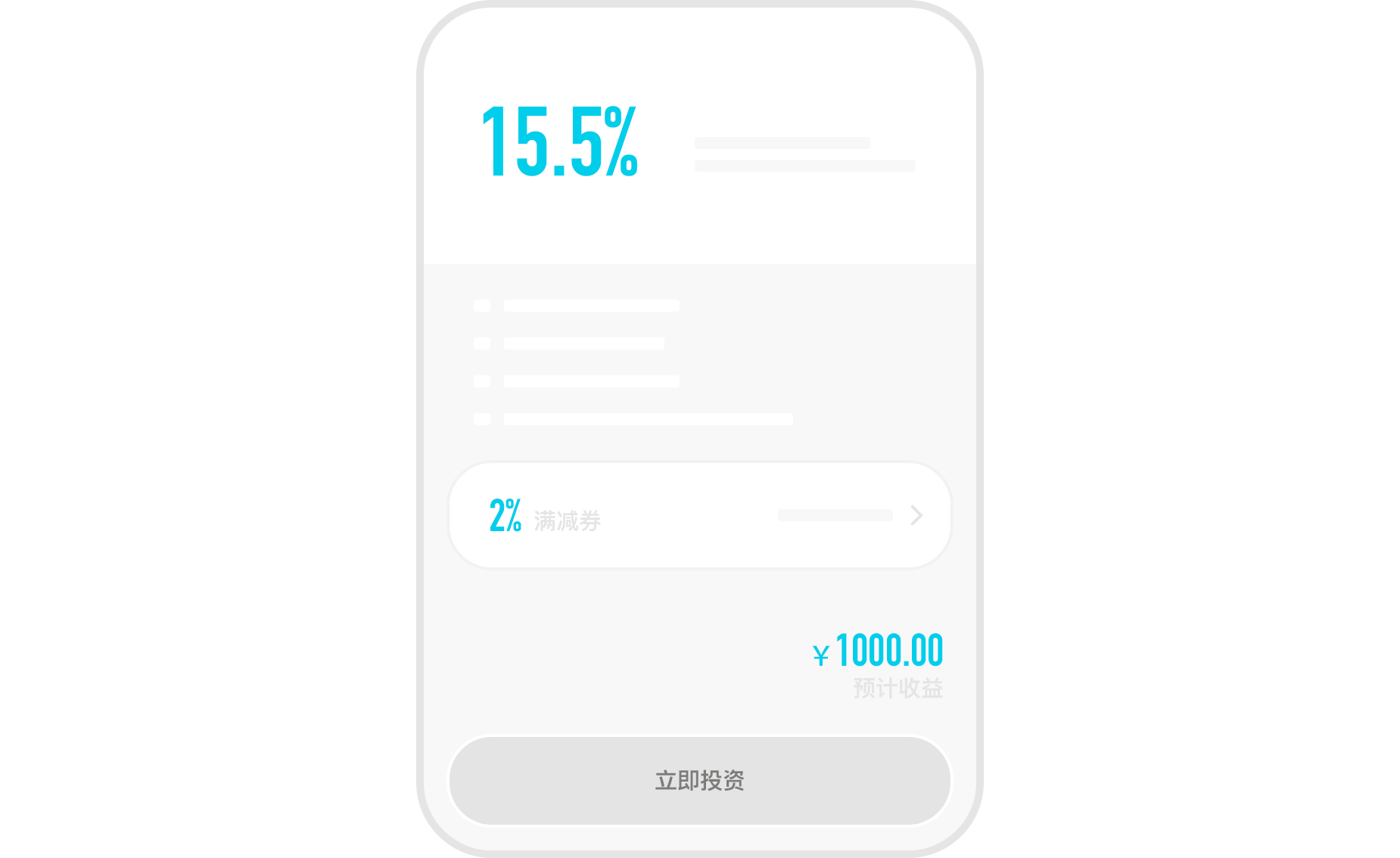
[ 项目详情页 ]
用户通过列表页进入到详情页,详情页的浏览率较高,但转化却很低,另外优惠券的点击率十分高,超过85%,意味着进入到详情页的用户,基本上都进入过优惠券页面,而最终促成成交却很低。
以上是整个交易环节最初始的两个页面,也是最核心的页面,从单个页面的数据(点)来看都属于正常漏斗数据表现,接下来我们从用户路径(线)的角度来继续分析。

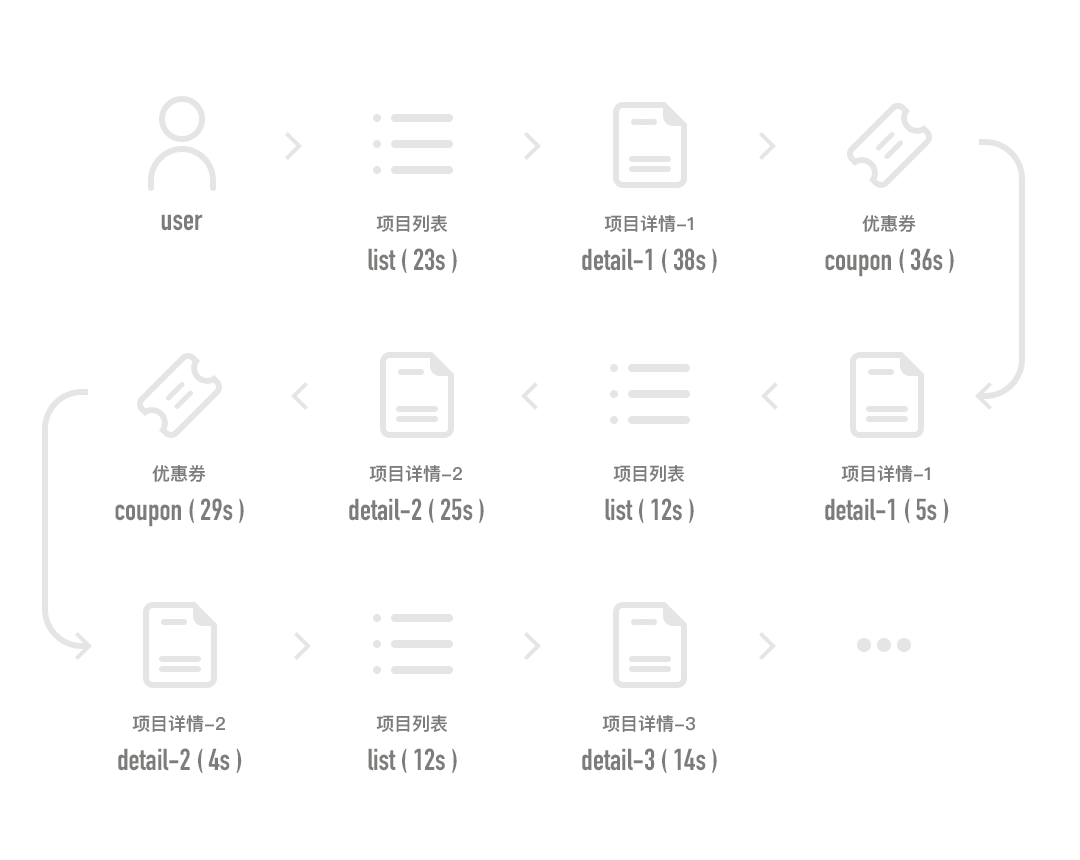
我们从用户当中,抽取了部分最终完成了交易的用户,对整个交易路径的进行分析,结果发现用户在列表页——详情页——优惠券这三个步骤之间反复切换。
不难看出,用户在列表页、详情页、优惠券选择页来回切换,即使最终产生交易,但整个路径耗时长,反复操作,跳转不合理,导致大量流失,这是目前数据所呈现出来的情况,也是问题的核心所在。
案例:

这是最典型的购物交易场景,通过上面的分析,我们再结合场景化的思路进一步整理思考用户的操作行为目的。
用户为何反复的从列表页进入详情,又跳转回列表页再进入详情页?这就是突破口了,想清楚这一点,解决思路也就清晰了。
我们举一个现实生活中的购物场景来帮助思考分析(灵感来源于生活)。

购物路径1:想买东西-找到对应的货架-使用优惠券并买单;

购物路径2:有优惠券-到超市看看有没有想买的-使用优惠券并买单;
在现实生活中,除了”有想买的东西”这一主观需求外,对交易产生一定决策作用的,就是优惠。
结合前面对投资用户路径的分析来看,用户交易路径如此反复,实际上就是在同样的资金投入的前提下,对比不同的项目、不同的优惠,如何搭配才能利益最大化,这就是用户的最核心需求。
基于场景化的分析明确用户的核心需求,确定需要增长(优化)的数据指标,我们提出来了两个解决方向。

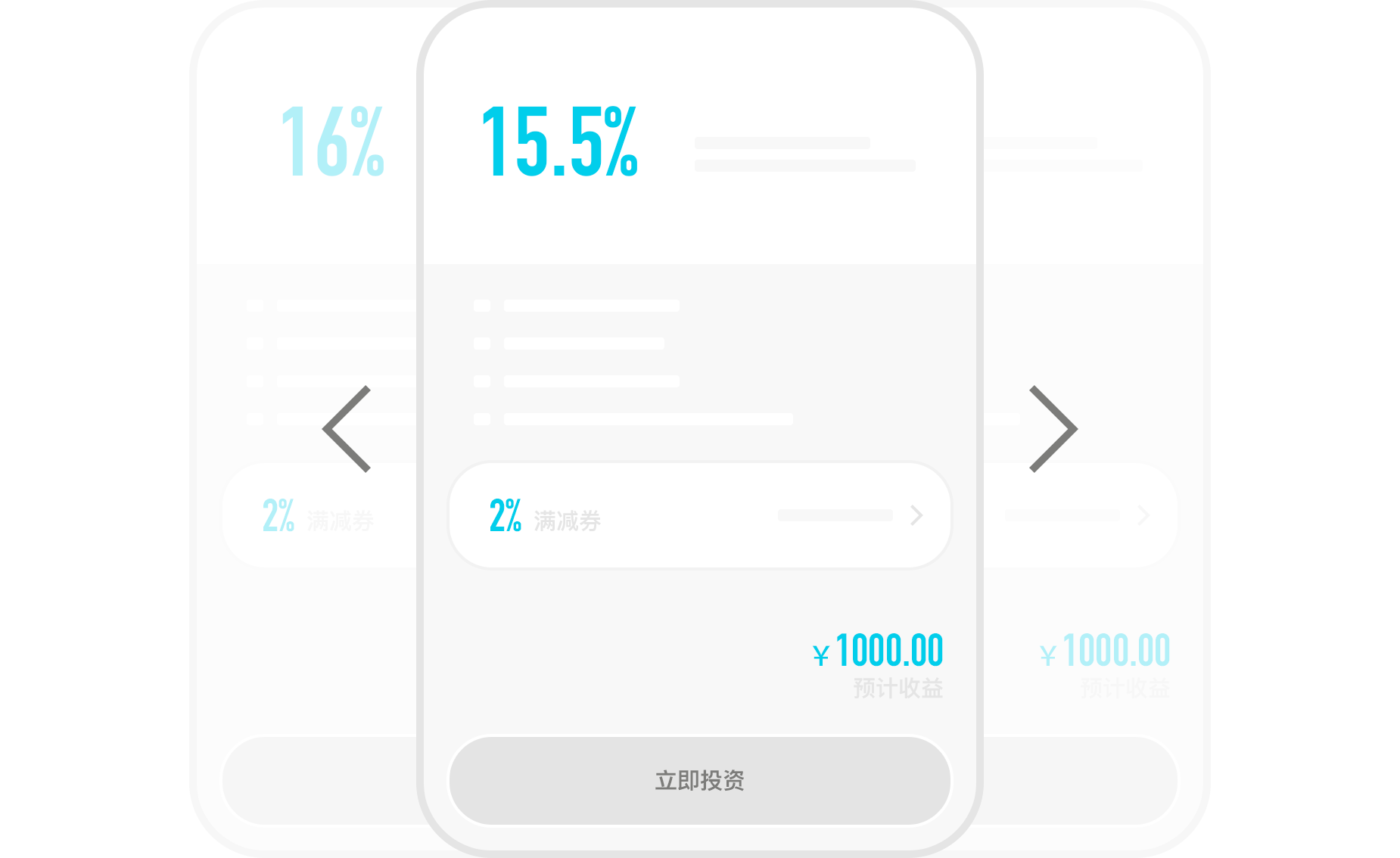
[ A方案——详情页的快速切换(优化) ]
,在原有的路径上,保持用户的操作习惯,新增详情页左右滑动切换的功能,用户学习成本低,开发成本低,可快速上线,但对于路径优化、数据对比不够直接,治标不治本;

[ B方案—— 设计新的快速路径(创新)]
结合前面分析的两种现实生活中的购物场景,在原有的路径上,针对平台老客对平台项目的规则详情已经清楚了解的特点,设置多一条快速通道,减少干扰,对比直接,加快老客的决策速度,但用户学习成本高,开发成本高,虽然治本但风险也大。
案例:
A方案直接开发上线即可,上线后就可以收集数据进行分析了,经过两周的时间,从数据表现来看,交易总时长稍有所下降但并不明显,约下降了2%,而交易率基本持平。

[ B方案最终UI稿 ]
在此期间B方案完成设计开发后,协调产品运营推广等业务方,选择确定部分渠道进行ABtest,经过一个多月,持续收集数据反馈优化方案,多轮ABtest后,从数据反馈来看,B方案数据提升明显,有效的降低了用户的决策时长(降低了近20%) ,提升交易成功率(老客转化提升1%),说明方案的可行性强,随即全量更新。
在后续工作过程中,持续根据数据表现,分析,发现并提出问题,提出解决方案,测试验证,不断的循环重复,持续提升用户体验,以数据为依据,以增长(优化)为目标,这就是我们对于UGD的一些思考跟尝试。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:包大佬
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
很多设计师包括我在内对按钮尺寸有着颇多困惑。为什么很多产品甚至苹果本身并没有遵循 44pt 的标准规范?为什么有些场景下的 CTA 按钮那么小?按钮的最佳尺寸到底是多少?按钮规范背后到底是什么样的科学依据?这些依据可否量化?
emmmm,如果你和我一样有着这些困惑,本篇文章应该可以给你很多启发。
按钮的尺寸具体影响到的依旧是视觉和交互的两种能力。
视觉能力上很好理解。当一个元素尺寸越大,人眼就越容易抓捕到这个元素。所以那些越重要的东西,往往会给予更大的尺寸来强制用户注意到它,这也可以解释为什么甲方总喜欢不停地在背后指指点点嫌弃元素太小,就是因为这些元素对他们来说非常重要,只是他们没有我们那么专业,知道强调一个东西的手法不仅仅是放大一种策略。
因此,相对较大的按钮尺寸从视觉上,可以迅速捕获用户的注意力,对点击行为是有益的。
而在交互能力上,涉及到的依然是前篇提到的菲茨定律——目标尺寸越大,移动至目标所花费的时间就越短。所以,较大的按钮尺寸可以降低用户交互的交互成本,使得目标更加”易点“,对点击行为同样是有益的。
但是,按钮尺寸并非越大越好,一方面是避免视觉上的失衡,另一方面也会受到界面空间限制、以及场景差异等因素的影响。
我们先来看下 iOS 的。苹果规定的最小点击区域是 44pt,这意味着一旦点击区域低于 44pt,将可能会出现点击失准的情况。当然,一些控件(标签栏图标、文字链)可以在视觉表现上只有 24pt*24pt,但是会在周围加入额外的填充使其达到 44pt。
但是,在实际的 iOS 原生产品界面中,很多按钮并未严格执行 44pt 这个数值。小于 44pt 的按钮比比皆是,比如信息页的发送、App Store 的获取、购买浮层的确认、添加 siri、导航类右上角的工具型按钮,它们的点击区域为按钮本身,但是均未达到 44pt。况且其中有一些还是非常典型的 CTA 按钮,比如 App Store 产品详情页中的获取按钮,它的高度仅仅是 27pt。

而 Android 中的按钮建议尺寸是 56dp,但是和 iOS 一样存在着大量低于这个尺寸的情况。其中不乏那些 CTA 按钮。

这些情况的发生其实也很好理解,每个按钮所对应的用户场景、业务诉求不同,因此并不能一招鲜用一个尺寸吃遍所有场景。但是,有没有一些科学的依据来可量化地解释按钮尺寸对点击的影响?
著名产品设计师斯科特·赫尔夫就曾在他的文章《Using science to make truly tappable user interfaces》中提过,iOS9 的 Apple Music 在锁屏界面下的按钮过小,经常会发生无法准确点击的情况,他需要集中精力精确得点击才能完成任务。
不过苹果在 iOS10 之后,锁屏界面下的三个按钮、乃至进度、音量的控制球全部被显著地增大。这使得歌曲点击操作的错误率明显下降,不论是在什么场景下(你懂得,跑步、挤地铁这些不可控的场景下总是会有听歌的需求)都可以轻松地点击。

而他为了解释按钮尺寸所带来的变化,引入了历史上著名的两个实验。
第一次实验
2006 年,芬兰 Oulu 大学,Maryland 大学和 Parck 学院的研究人员组成一个研究小组。他们的研究目标是,确定在触摸屏幕上单手使用最容易的按钮尺寸。

他们进行了两组不同场景的实验。第一组让受试者执行一次性的任务,点击一个 CTA 按钮、复选框或者多选框;第二组让受试者执行多次连续的任务,比如输入电话号码。并且在实验期间,研究人员测试了每一种场景下按钮的尺寸。最终的实验结果表明,单个任务下,按钮尺寸小于 9.2mm 后错误率显著增加,而多次连续任务下,按钮尺寸小于 9.6mm 后的错误率显著增加。
特别的是,对于多次连续任务,9.6mm 到 11.5mm 之间的错误率基本不变。

看到这,来稍微总结一下,9.2mm 和 9.6mm 是两个关键的尺寸节点。在单次任务和多次连续任务下,按钮尺寸分别小于 9.2mm 和 9.6mm 会导致错误率的攀升。这个结果和 MIT Touch Lab 研究得出的最佳热区尺寸 10mm 很接近。
第二次实验
当然,这还不算完。5 年后,德国两所大学的研究人员又进行了一项类似的研究,目的是确定触摸屏幕按钮的最佳大小。
他们的实验方法相对就很潮了。他们专门开发了一款安卓游戏,游戏玩法也很无脑:玩家必须要精准地点击到屏幕中任何地方飘动的任意尺寸的圆圈,游戏才能继续。并且速度越快,得分也就越高。

这款游戏在上线之后被下载了 10w 次,并且悄咪咪得暗中记录了用户所有的点击行为,记录总量约为 1.2 亿次。
最后根据统计分析,得出了错误率和圆圈尺寸的图表关系。你可以看到,和 5 年前的实验同样,呈现类似的指数关系。研究人员根据图表发现:
在圆圈尺寸小于 12mm 后,错误率开始逐步提升。在尺寸小于 8mm 之后,错误率高达 40%以上。并且研究还发现,在圆圈尺寸超过 12mm 之后,玩家的正确率并没有得到显著的提升。

由上述的两个实验,我们可以概括出一些有用的结论。
那么,按钮的最佳尺寸到底是多少呢?
斯科特将实验得出的关键尺寸与苹果、谷歌和微软三大规范进行结合,发现了一些有意思的现象——
可以看到 Android 和微软的尺寸,基本对应到了这两项实验得出的关键尺寸。

最后,再来看下开头 iTunes 的锁屏界面的按钮。可以看到从 iOS9 到 iOS10,苹果将按钮可点范围由 7mm(44pt)扩大至 12mm(82pt),结果也正好符合了微软的规范。看到这里,你肯定更困惑了——按钮的最佳尺寸到底是多少?
其实,并不存在什么按钮的最佳尺寸。
不论是 iOS 的 44pt,Android 的 56dp,还是微软的 82pt,都需要具体情况具体分析。界面布局、用户场景、业务诉求等等,都属于按钮尺寸的影响因素。
比如下面这些 iOS 端产品的 CTA 按钮,它们的尺寸最小到 26pt,最大到 87pt,而且每个产品内部的 CTA 按钮也存在差异。你能说出这些按钮哪一个是最佳尺寸吗?

当然,我们起码可以去界定一些相对可控的范围。
这里我简单根据斯科特文章中的结论,结合市面主流产品的情况划分出按钮的几类尺寸:
1. 常规场景、局部模块
比如 App Store 的产品详情页的获取,知乎中个人主页的关注,都属于当前页的局部模块,点击之后通常是状态的变化或者出现新的弹层。这些按钮的尺寸我建议控制在 28pt~40pt 之间。

2. 常规场景、全局模块、强业务属性
比如微信个人页的添加好友、各大电商商品详情页的加购、登录注册页的登录注册等等。这些页面的 CTA 按钮隶属于页面全局,所以可以给它极高的权重、甚至全局吸底展示(如详情页),以更快地促进点击。通常,这类按钮在常规场景下具备了最大尺寸。我个人的建议是保持在 40pt~60pt 之间。

3. 不可控场景
不可控场景的意思就是,用户点击按钮时所处的场景可能比较特殊,并且这种特殊的场景很可能给用户带来一系列无法掌控的风险。
比如 keep 在跑步场景下的按钮,就需要充分考虑到跑步时不稳定的状态,如果按钮和常规场景一样,那很容易发生无法准确点击的情况,增加意外事故发生的概率;包括来电场景、地图导航场景、快递取件场景等等,都属于不可控的场景。各位可以自己代入脑补一下,这些场景中无法准确点击时容易产生什么样的后果。
所以这些场景中的按钮就得够大,以尽可能覆盖到那些极端的不可控情况。我个人的建议保持在 60pt~90pt 之间。

当然,这仅仅是很粗略的参考区间值,如何结合现有业务诉求、用户场景需求等因素去合理地界定才是重中之重。如果为了追求最佳效果或者尺寸的一致性,反而有些舍本逐末的意思。
其实从知乎去年 10 周年的大改版可以看到一些有意思的细节。很多按钮的高度比以往更高了。比如盐选会员的续费按钮,由之前的 36pt 提升到了 40pt。

个人主页的关注按钮也由 28pt 提升到了 32pt,你仔细看的话,按钮的宽度也发生了变化,从之前的 90pt 提升到了 100pt。

邀请回答界面中的写回答按钮,也由原本的文字链,提升到了实心按钮,高度则直接复用了关注按钮的尺寸——32pt。哦,不好意思,这应该是按钮设计形式上的改变。

总之一句话,知乎这次的改版,CTA 按钮的尺寸更大了。我们从尺寸对点击行为的影响可以推导出,这次改版背后更为明确的业务目标——促进UGC内容生产、促进关系链沉淀(一旦沉淀了复杂的关系链,用户也就更难以离开平台)以及会员付费转化。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:转行人的设计笔记
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
据说只要可能犯错,就一定会有人犯错,用户犯错的可能性比我们想象中要大得多得多得多
做好防错与容错,可以让用户更顺畅...
据说只要可能犯错,就一定会有人犯错,用户犯错的可能性比我们想象中要大得多得多得多得多。
做好防错与容错,可以让用户更顺畅的达成自己的目标。

恩,用户总是那么不可理喻对吧
都做得那么明显了,还犯错。该提醒的也提醒了...诶~
打住,打住,当用户犯错时,别急着怪他,我们需要先判断清楚。
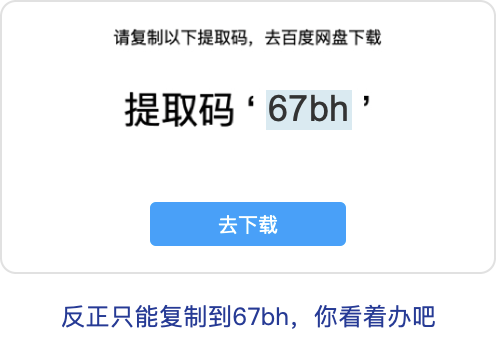
用户委屈的说:“来来来,我就想下载一个资源,大家都是讲道理的设计师,来评评理,我错在哪里?”

这,这... 每一步的确都好像没问题,那,问题究竟在哪?
作为设计师的你是不是已经敏锐的察觉到了什么?
对,关键点在 ' 67bh ' 这里。都是空格惹的祸!
那好,你准备好方案救用户了吗?......(这里理论上应该停顿30s以上吧)。
当然,现在不会公布答案,方式有好多种。留着你看完文章中间部分再跟大家一起找方案吧。
这一部分的重点不是方案,而是思维。
很多时候,用户并没有错,作为一个有担当的设计师,我们可不能甩锅。
有了这个前提,我们就可以去掉心中的那些烦躁和埋怨...开始愿意伸出援手,去拯救用户了。
对,这个疑问就已经包含了解决方案了。
真的感叹中文的博大精深,避 (防错)、免 (容错)。
为了让大家能更好的理解什么是防错和容错,我特意举一个例子哈~
(什么,防错容错你都懂?你怎么知道我讲的跟你想的一样呢,既然这么厉害赶紧做下面这道题。)

对,就是图片里那个拿滑板的家伙,估计是第一次来这片海滩,有鲨鱼都不知道,还使劲忘海里冲...
从避(防错)的角度来看,你有什么方法帮他呢?(先不考虑哪种方法更好也不要考虑成本哈,能达到目的的都行。)
友情提示:防错的目的是让用户在操作之前,尽量减少用户出错的可能性。
看看的你脑袋是不是真的转得飞起...
我这边有几个想法,看看我们有没有缘,想到一块儿去了:
大声告诉他,这位拿滑板的大哥,海里有鲨鱼,别忘海里冲了...
警告这位大哥,嘿兄弟,这里只允许坐轮船和直升机去海岛那边。
在通往海岛的路线全程搭起防鲨网。
恩,目前就想到这些了,还有方案的同学可以在评论区炸沙发哈。
这些方式,我们试着抽象一下:
【提前做好引导和提示】大声告诉他,这位拿滑板的大哥,海里有鲨鱼,别忘海里冲了...
【优先选择减少输入】警告这位大哥,嘿兄弟,这里只允许坐轮船和直升机去海岛那边。
【限制原操作范围】在通往海岛的路线全程搭起防鲨网。
大家应该都发现了,这种方式虽然能达到让用户安全的目的,但是用户会有挫败感,同时也会有被限制的感觉。
我只要说到USB插头,大家应该就开始脑补画面了吧“为什么我插的进去的第一次永远是错的方向,OMG!”
那,容错呢?
还是这位拿着滑板的大哥,想要去海上的小岛,从免(容错)的角度来看,你有什么方法帮他呢?
友情提示:容错的目的是在用户操作之后,自动纠正/化解错误或提供挽回的方法。
我有几个奇怪的方法,来跟大家分享一下:
呃...驯化/杀死鲨鱼。
派一直专业驱鲨救援队跟随这位大哥(滑板大哥:我何德何能,太感动了)。
同样,我们继续抽象一下:
【让原本的错误不影响用户行为和结果】呃...驯化/杀死鲨鱼。
【出现错误可挽回】派一直专业驱鲨救援队跟随这位大哥,出现鲨鱼就杀鱼。
诶,成本好像非常高哈,但是用户感觉良好哦~
因为他甚至都感知不到这片海还有过危险,按自己喜欢的方式行动就行。
我提一提微信消息的撤销功能,大家可能就会舒缓一口气了。
不知道挽回了多少个尴尬的瞬间,是吧~
可是...我只是一个有无缚鸡之力的设计师,我肝不过鲨鱼怎么办?
来来来,前面那个喊救命的大哥又来了,大家赶紧想想办法吧~
(第一步和第四步就是单纯点击,就先删掉了)

前面讲的方法也列在右侧了,看看你们是不是可以针对每种方法找到对应方案了呢?
看看是不是可以这样?
方案一:使用方法-提前做好引导和提示

方案二:使用方法-优先选择减少输入

方案三:使用方法-限制操作范围

方案四:使用方法-出现错误可挽回

方案五:使用方法-让错误不影响结果

在这个案例中,大家觉得那个方案更好呢?
好吧,这个问题的确很蠢。当然是 方案二 + 方案五 结合使用了。因为是两个平台的交互,而对于各自平台而言,一个控制好输出,一个控制好输入。对平台自身的容错性有很大的帮助。
通过上面的案例,相信大家都已经熟练掌握好防错和容错的方法了。
什么,还没掌握?那你滚回去,(望着你正在慢慢蜷缩的身体)不.........不是你滚,是你的鼠标往回滚!
那,我们先不管那几个往回滚的同学,开始进行强化学习啦~
找了一些生活中经常用到的产品,让大家感受一下防错容错的魅力。
如果你根本无法从图中发现什么,那我只能说... 你还是需要经常用银杏叶擦擦眼睛了(因为擦了之后你就更容易发现(人性)。






 案例先到这里,大家一定以为要结束了吧~不,不,前面这些都不是最重要的。
案例先到这里,大家一定以为要结束了吧~不,不,前面这些都不是最重要的。
方法总会越来越多,靠“别人”总结的方法也就能应个急。
来来来,放空~~~~抛弃你的职业相关认知、抛弃你的设计师的身份,你再看我们的设计。
你像孩子一样,好奇又“无知”。
你会发现,为什么会有这么多奇怪的看不见的规则,为什么我这么难完成我的任务。
如果当客户遇到问题,你能用合适的方法去解决,那你已经是个不错的设计师了,但离优秀还很远,因为优秀的设计师必须具有敏锐的嗅觉,要在产品团队的前面,感知并规避风险。
所以,更重要的还是,我们必须学会变身。
好了,这一次真的需要大家独立思考了,并且没有标准答案,大家可以交流交流。
在以下场景中,可能会出现什么“错误”,如何有效处理用户“犯错”?





 在生活中,其实会有很多很多“让用户犯错”的产品/场景,多参与其中,去发现问题,去思考解决方案,慢慢的,你就会具备非常好的问题发现能力和解决能力了。
在生活中,其实会有很多很多“让用户犯错”的产品/场景,多参与其中,去发现问题,去思考解决方案,慢慢的,你就会具备非常好的问题发现能力和解决能力了。
说了这么多,可能有一部分同学会想说:
“用户出错的情况应该很少吧,你花这么长的篇幅”
“你一定低估了用户的智商”
我告诉你,出来玩玩,谁带智商做事啊~
不信你看。



百度一下,你会发现用户犯错的可能性大大超出你的预期。
只是,你以为与你“无关”而已。
要防止用户犯错,你需要不断的模拟用户的操作行为,去捕获那些可能存在的问题,然后将它一一化解;这个过程很难,因为你要抛开自己以往的经验和认知,去感受用户的视角。
想想,用户体验的改进不就是让产品越来越符合用户认知,从而减少用户“犯错”吗?
只是有些错误,我们只作为围观者,将它推向了用户。
从现在起,将“错误”留给自己。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:得勿
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
合理的移动导航设计能够尽可能地减少摩擦,引导用户去他们要去的地方。
这篇文章汇总了移动端导航设计最常见的样式、要注意的设计准则以及优秀的案例分析,一起来系统性地掌握这些知识~
简单来说,导航是用户从 A 点到 B 点的方式,是他们发现设计点并与产品交互的过程。
可能很多用户认为导航的目标是“在尽可能短的时间内让用户从 A 到 B”,但时间短只属于操作结果,这个结果需要依靠合理且简单的设计才能实现。

△ 一个页面中可以存在多种导航。例如在油管首页,有顶部导航栏、筛选器导航和底部导航,这些导航相互搭配为产品助力。
1. 汉堡菜单
围绕汉堡菜单有很多争论,但存在即合理,在合适的场景下汉堡菜单也能发挥大的作用。
来看一下汉堡菜单具备的优势:

△ 使用用户熟悉的设计可以事半功倍。例如美团和饿了么两个产品有着完全不同的主题色,但外卖点餐流程却是一样的,仍然是用户熟悉的操作,并没有因为产品的不同而改变点餐流程。
2. 底部导航
底部导航栏通常包含产品中最主要的导航链接,用户只需要简单的点击就能直观地在不同页面间切换。

△ 几乎每款产品都缺少不了底部导航栏,它方便用户单手操作,不需要太费力就能快速访问产品页面,提高可用性。
3. 顶部导航
关于顶部导航,可以看之前分享的文章,里面详细介绍了顶部导航的设计方法。

△ 顶部导航通常包含页面中最重要的信息,与其他辅助导航结合使用。
4. 卡片式导航
卡片式是一种出色的设计样式,支持改变各种形状和大小,并且能展示文本、链接或照片等各种元素。
随着网络上的内容越来越碎片化和个性化,卡片是在页面中聚合单个信息的好方式。

△ 为了改进体验,卡片可以个性化显示不同的内容。另外卡片很容易适应不同的屏幕尺寸,配合响应性设计。
5. 标签
标签往往是在一个大主题下同时支持多个选项,每个选项都转到不同的界面。

△ 标签通常用于在同一页面中的几个视图之间切换,展示内容上的差异性。而顶部导航栏有主页、搜索、收藏夹等多个图标,代表不同的功能。
6. 基于手势的导航
基于手势的导航可以让用户在所需方向上快速滑动,来完成特定的操作。
这种样式的优点在于,即使最没有经验的用户也很容易掌握,因为手势通常是直观的。

△ 国外大火的约会产品Tinder以及国内的探探,都使用了基于手势的导航样式,为用户带来滑动的乐趣。

△ 基于手势的导航并不是Tinder发明的,但这款产品无疑将这种流行带给了大众。经典的向左或向右滑动模式保持了事物的动态性、简单性和娱乐性。
7. 全屏导航
全屏导航是指将大部分屏幕用于导航操作,能够很好地将用户的注意力聚焦到具体的产品细节上。这是一种以连贯的方式提供大量导航的方法,可以立即帮助用户了解产品的功能。

△ 点击图片可以跳转到全屏大图导航中,能够更清晰地查看商品的外观状态。
8. 3D touch
最初是由苹果公司提供给用户的,这是一种创建导航快捷方式的方法,可以显示选定的 APP 的一些关键操作。

△ 苹果为手机创造了一种全新的快捷方式,同时提供了强大的可用性。

△ 3D touch另一个用途是内容预览,在处理内容选项时例如收件箱或文章列表时,这是给用户提供预览的好方法。
1. 导航需要直观明显
对所有类型的导航来说都是如此。在移动端中由于屏幕空间的缩小和交互成本的增加,导航体验的好坏会对产品产生很大的影响。

△ 从可用性角度来看,直观的导航对目标用户来说至关重要。这意味着需要进行严格的测试和大量的研究,可以使用卡片分类或树状图等方法来验证导航的可用性。
2. 考虑手指的位置
这点对于移动应用来说至关重要,没有用户想反复点击图标却没有反应。

△ 链接和按钮的尺寸需要足够大,以便大多数用户在第一次点击时就能成功点击。页面中按钮的尺寸最小通常保持在10mm。
3. 建立视觉层级避免混乱
小屏幕意味着更容易陷入混乱。即使页面中有少量的元素,如果元素没有平衡,用户仍然会有混乱的感觉。

△ 极简主义是UI设计的一种特定风格,通过必备的顶部导航栏、留白以及由大小、版式、颜色划分的视觉层级来规划页面内容。
1. Facebook
Facebook 的导航构成比较复杂,融合了多种不同样式的导航。

△ Facebook主页包括汉堡菜单、顶部导航栏和底部导航栏。通过这种方式,这家社交媒体巨头明确的将主要内容与次要内容分隔开。
2. Spotify
Spotif 作为音乐流媒体业务的巨头,即使对于新用户来说,页面的设计也容易理解和探索。

△ 以高度视觉化的形式突出每张卡片背后的关键内容,另外底部导航也可以完成繁重的任务指引。
3. App Store
App Store 是使用标签进行导航的好例证,每个标签代表了同一内容的不同方面。

△ 在排行榜中,用户可以浏览付费、免费和热门的标签页,从而快速建立一致性和对其他页面的感知。
4. Telegram
Telegram 可以供任何人使用,汉堡菜单提供了用户可能需要的所有关键导航选项。

△ 每个用户都能立即找出汉堡菜单,非常容易使用和理解,而且几乎不占用界面中的宝贵空间。
5. Yelp
yelp 在创建全屏导航体验时采用了一种稍微不同的方法。

△ Yelp将屏幕划分为两个不同的区域,实际上并没有将整个屏幕专门用于导航选项,而是将顶部用于导航选项,并在底部留下更多的负空间。
6. Trello
页面中的卡片是拉长的矩形,整齐有序地填满屏幕空间而不会让用户不知所措。

△ 卡片系统很好地代表了Trello简化复杂工作流程的能力,为用户带来整洁和方便。
7. Twitter
同样使用了多种导航混合的设计样式。

△ Twitter将导航重点放在底部栏上,涵盖了整个平台中四个主要的方面。
没有高速公路,我们很难便利地在城市间穿梭。同理,如果没有导航,一款 APP 的使用也会遇到很多麻烦。导航就像高速,不断在为用户提供必要的指引!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Clip设计夹
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
面对国内外竞品崛起,QQ 音视频如何寻求突破,制定对用户有价值的策略,赢得数据增长和用户口碑。
要突破用户增长停滞的困境,需从全局角度思考,对问题所处的系统进行分析与洞察,找出拓展应用场景的机会点,提供技术或价值创新的功能与服务。
首先,针对 QQ 音视频所处行业的竞争态势进行全面、系统的分析,包括内部优劣势,以及外部机会和威胁,以此制定相应的策略与计划。

关注竞争对手,更要研究用户,通过用户调研洞察用户需求,找出 QQ 音视频应持续巩固优化,以及需考虑突破的使用场景。

综观音视频的行业发展与科技趋势,有三个主要的发展方向:
超高清视频
5G 高带宽、低时延将开拓更多玩法和业务场景,超高清视频通话将带来更豐富的感官體驗,犹如面对面沟通。
应用场景多元化
从使用场景来看,音视频已走出会议室,从单纯的沟通交流,扩展至丰富的应用场景,广泛服务于人们的日常生活。
智能终端+音视频云服务
未来智能终端将具备联网连接的能力,搭配音视频服务提供商的云服务,使得通话无所不在,可随时通过智能终端进行音视频通话。

综合前述分析,提出 QQ 音视频的用户体验愿景(UX Vision)和价值主张(Value Proposition)。
QQ 音视频的本质在于沟通,其声影重现的独特优势,消弭了空间距离。未来随着通信技术的演进,高画质、低时延、实时互动的感官体验,将实现远距临场(Telepresence)的终极目标,使用户感受到近乎面对面交流的体验,就像在眼前〝一起做〞某些事。

2. 价值主张
综上所述,提出 QQ 音视频为用户传递的价值——社交临场感(Social Presence)。

临场感相关理论与研究,源自 Short、Williams 和 Christie 等三位学者于 1976 年所提出的社会临场感理论(Social Presence Theory),指的是双方通过传播媒介进行沟通的过程中,所能感受到对方真实存在的程度。QQ 音视频凭借高度的媒介丰富性,提供实时响应、语言/非语言线索交互,使用户能轻易地在社交互动中感知对方真实存在,进而在心理上获得归属感与认同感。
根据过往文献与媒介特性,将 QQ 音视频的社交临场感分为四个层次:
界面质量(Interface Quality)
界面可用性与视觉设计不会干扰操作,能让用户专注于音视频沟通。
真实感(Realness)
音视频的声画体验及与人交流的方式,能贴近于真实世界。
互动性(Interactivity)
用户之间的互动交流越强,越能感受到对方的存在。
情感传达(Affective Expression)
通过情绪表达、环境氛围的营造与对方建立连接,在心理上感到彼此的存在。

围绕社交临场感的价值主张,制定突破当前困境的目标与设计策略。音视频产品除了广泛应用在通讯场景,正逐渐赋能更多创新场景。基于 Q 群生态和调研结果,聚焦于生活、办公、娱乐等场景进行探索。
两个主要的设计目标:
重塑体验
回归通讯本质、夯实基础体验,对通话界面进行改版设计,让用户专注于音视频沟通。
场景探索
开拓应用场景,通过社交临场感赋能生活、办公、娱乐等场景需求,为用户创造价值。

针对 QQ 音视频的应用场景,制定相应的设计策略。


界面质量是影响社交临场感的关键要素,然而调研结果显示,QQ 音视频的通话质量和体验落后竞品,包括主界面功能复杂、通话流程痛点多、核心能力落后竞品等体验问题。
针对上述问题,提出 QQ 音视频改版的设计思路:

1. 化繁为简,回归本质
分析不同通话类型的用户习惯,以及各个功能的使用数据,区分功能优先级,分为核心功能、辅助功能、高级功能等三个层次,重新定义功能架构与布局。


2. 链路排查,解决痛点
运用认知走查(Cognitive Walkthrough)快速排查通话过程存在的用户痛点,并将缺失的功能与信息补齐,最终解决超过 16 个以上的可用性问题。

3. 补齐短板,超越竞品
对于视频画面的思考:
QQ 采用 1 大 N 小的画中画模式,适合 1 人主讲、他人观看的场景,主客位明显,缺少一种与他人共在的感觉;反观微信是 9 路宫格画面,视频画面仅聚集在上半部,有利于节省流量,但同时也限制了屏幕利用率。

兼合上述两者的优点,设计了 16 人视频通话的功能:

16 人视频通话也延伸了不同的创意玩法,例如祝朋友生日快乐、拼字表白或求婚。

QQ 视频通话重度用户的通话对象,主要来自恋人伴侣,这类用户最希望获得〝在一起〞的陪伴感,而社交临场感的〝真实感〞是营造音视频陪伴感的关键因素——彷佛对方就在眼前,两个人一起聊天、一起做某些事。
1. 让他 ‧ 她看到最好的你
声影的真实感,是让对方感受到你就在眼前的必要条件。真实感包括流畅度与清晰度,通过用户行为分析,发现在不同场景下,用户对视频清晰度与流畅度有不同偏好 。
为此,QQ 音视频开创了的高清 / 流畅模式,用户能根据自身需求做选择,切换自动、流畅 480P、高清 720P 三种模式,针对不同模式定制码表,匹配不同的帧率和码率。除此之外,QQ 音视频也与手机厂商合作,开发 QQ 5G 1080P 超高清视频通话,提前布局 5G 应用。
2. 记录〝在一起〞的时刻
创造情感连接,有助于拉近彼此距离,营造陪伴感。有什么是情侣、闺蜜平时会做的事,因为分隔两地不能一起做了?
循着这个思路,设计了全新的双人合拍模式。距离遥远的两人,通过 QQ 音视频实现留影合拍,让彼此的情感得以沉淀。另外,为了增添合拍时的乐趣,该模式结合了 P 图资源与人脸识别的能力,让用户可选用场景模版与挂件,创造属于两人的高光时刻。
3. 〝一起做〞某些事
情绪之间的感染,更能强化陪伴感与互动感,据此设计了第一款支持视频聊天的一起看应用 ——视频包厢。有别于Q群一起看的广播形式,视频包厢诉求更亲密、1v1的陪伴感,彷佛对方坐在身边,一边看剧、一边聊天。视频包厢的价值,除了提升QQ音视频的互动性,也为关系链活跃拓展应用场景。


线上会议是办公用户主要的使用场景,一方面将聚焦用户核心需求,思考办公场景的功能设计,另一方面增强用户之间的互动性,让会议更具社交临场感,就像面对面沟通一样高效。
1. 沟通更多元
为什么需要文字聊天?当主持人开启全员静音,此时无法回应讲者;多人通话时,最多同时听到 6 个人的声音;不方便开麦或摄像头,又想参与互动。
为了解决痛点、完善沟通形式,QQ 音视频新增了文字聊天的功能,可通过手势快速展开 / 收起聊天界面,并支持发送表情和文字消息;这些消息只会在通话界面沉淀,不影响未参与会议的群成员,避免不必要的打扰。
2. 轻松会议管理
对办公用户而言,线上会议需要完善的管理机制。QQ 音视频尝试结合 Q 群管家机器人,小成本实现通话预定。用户能设置通话主题、开始时间、会议提醒,并支持分享会议链接到微信、QQ 空间等其他渠道;获取链接的用户,能快速拉起 QQ 加入会议。
3. 以我所⻅为你呈现
面对面分享是信息共享最有效率的方式,分享者能够当面指出要点,有效地表达与沟通。QQ 音视频借助系统镜像投屏,实现边通话、边共享的能力。在商务会议中,将手机中的信息与操作,实时同步给其他参会成员,例如文件、照片、邮件内容等,并支持同步画面、设备声音。另外,诸如游戏分享、作业辅导、操作协助等场景,都能通过屏幕共享满足需求,为用户带来实质性的效益。手机端最后一块拼图完成后,QQ 多端皆可实现屏幕共享,现已成为 QQ 音视频的口碑能力。


疫情期间,线下聚会被迫停止,线上娱乐应运而生。在此契机之下,借助音视频实时互动、声影重现的特性,开启了新的娱乐形态——QQ一起派对。
QQ 一起派对是基于音视频展开的实时社交游戏,旨在打造真实聚会游戏体验,让游戏过程更贴近线下真实场景,就像面对面一起玩聚会游戏,能与好友边玩游戏、边聊天。通过环境氛围的营造,包括场景具象化、增强代入感等方法,实时感知好友的情感变化,从而获得社交临场感,在心理上感到彼此的存在。
此外,有别于竞品需通过点击按钮作答,QQ 一起派对利用实时语音识别,让用户通过更自然的人机交互方式,在游戏过程中进行语音抢答,彷佛置身于真实世界中与好友互动。

QQ 音视频经过一系列的体验重塑,获得不错的成果。基于生活、办公、娱乐等场景深挖需求,新增许多实用功能和创新玩法,为用户体验和价值创新奠定良好的基础,且归功于这些积累,以致于在疫情期间,QQ 音视频能不畏竞品的挑战。除此之外,多项新增能力,例如屏幕共享、视频包厢、QQ 一起派对,获得用户广泛好评;调研显示,用户乐于将 QQ 一起派对推荐给其他人,足见该功能获得不错的用户口碑。

对于音视频行业来说,疫情迎来的爆发式增长,无法保持高速成长态势,会有一定程度的回落,但能提高大众接受度和习惯养成,认识到音视频能在一定程度上替代线下沟通,不仅限于通讯功能,音视频应用拥有更多的可能性,正逐渐赋能更多创新场景。为此,QQ 音视频基于社交临场感,探索并赋能生活、办公、娱乐等应用场景,提供技术或价值创新的功能与服务,为用户创造独特的价值。
面对市场上同类竞品的崛起,作为一个 UX 设计师,除了因应产品思维设定目标,亦应思考如何以价值驱动解决问题:对于如何解决问题、迈向未来愿景,提出最适切、有效的方法。换言之,要关注的不只是当前面临的问题,更重要的是擘画用户体验愿景,提出该产品的价值主张,并制定相应的设计策略。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:腾讯ISUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

听到<夜配色>这个词,你脑海中会联想到什么样的色彩?或者什么样的画面?

可能最容易被人联想到的就是黑色,因为夜晚给人的印象通常就是一片漆黑。如果继续联想,可能有的人也会想到蓝色,因为真实的夜晚也并非纯黑,但是这种蓝一定是暗色的蓝。

但是夜晚也并非什么都看不见,有时候也会有光亮,比如自然的星光或者人造的灯光,这种光可以是冷色的。

当然也可以是暖色的。这些情况基本上就是人们通常会联想到的关于<夜配色>的色彩形象。

而让大家失望的是,这些通常会想到的色彩印象其实都不属于<夜配色>的形式,那到底什么是“夜配色”呢?
电影《绿皮书》海报

这个需要从第 91 届奥斯卡金像奖最佳影片《绿皮书》说起,《绿皮书》的海报色彩很美:水蓝色的汽车与天空色相呼应,司机也穿着蓝色的上衣,整个画面都散发着明净的蓝青色调,奇妙的是,后座的“主人”却穿着一件咖啡色系的套头衫,但是露出的衬领同样也蓝色系的,其实这种色彩组合就属于<夜配色>。不过大家先别急,我们接着往下看。
电影《绿皮书》剧照

不仅电影海报如此,整部剧中的色彩搭配也始终保持着<夜配色>的基调。比如女演员明亮的蓝色针织外套与褐色的裙子就形成了夜配色,其他场景也是如此,这正是它迷人的地方。电影《绿皮书》讲述的是一段跨越种族、阶级的友谊故事,而<夜配色>恰恰具有民族的、世界的、神秘的、共通的色彩属性。

具有以上这些属性,很大程度上是因为这种色彩搭配的不常见性,不常见不代表就没有规律可循,任何色彩搭配必定有它的内在规律,我们不能只看表面,抓到本质才能掌握它的内核。我们把刚刚提取的这几组颜色排列出来分析一下。

我们看这些色彩有什么共性:上方的颜色纯度或明度都是在偏低的范围,而下方颜色的纯度或明度都普遍偏高。如果再结合冷暖色来看我们会发现,上方都是暖色系,而下方都是冷色系。

因此我们可以总结出:低纯度或低明度的暖色搭配高纯度或高明度的冷色,这种配色形式就是<夜配色>,也叫<影印色>。

如果大家难以理解,我们可以再通俗一点,就是暗浊的暖色搭配鲜亮的冷色。严格来讲<夜配色>并不算什么真正的配色技巧,无非属于冷暖色搭配范畴,但是因为搭配在一起很特别,所以我们就把它单独拿出来作为一种搭配原则来探讨。
异域情调

最早引入<夜配色>这一概念的是服装领域。很多咖啡色系的衣裙如果只是搭配黑色或米色等色系,整体上虽然和谐但也会显得单调和乏味,所以就会加入蓝色系,这时就会有不一样的感觉。并且<夜配色>的搭配具有高级感,比如蓝色的牛仔裤就可以试试搭配驼色上衣。
复古绅士

而且<夜配色>的搭配男女通用,比如男士的话可以是水绿色的毛衣搭配棕色西装外套,或是是领带、胸花都可以。男士使用夜配色,很有时尚感,会显得精致典雅,细节处彰显低调华丽的质感,整体具有复古绅士的浪漫气息。
魅力碰撞

使用<夜配色>也可以考虑面积配比,想要冷暖碰撞的效果,通常情况下就是在上半身和下半身使用一对夜配色,比如葡萄酒色配天青蓝,充满异域风情。
点睛之笔

当然也可以用点缀的方式来使用<夜配色>,比如用鲜亮的冷色搭配低明度的咖啡色,用鲜亮的冷色来点缀,展示高级感,对于服装搭配而言,衣领、袖口、包、鞋这些都可以是点缀色的应用载体。

对于这些<夜配色>在服装领域的应用,我们可以将它们提取出来,按照暖色和冷色重新摆放,然后旋转角度,不知道大家发现什么没有,其实<夜配色>的独特美感,像极了天空色与大地色的碰撞。

虽然到这里大家对<夜配色>已经有了一些基本的了解,但是想要良好的运用到设计当中,还需要继续加深理解,毕竟我们之前所看到的都是电影或者服装领域的<夜配色>,而我们切入的角度,就是先排除那些不属于<夜配色>的形式。

回到之前我们总结的,首先<夜配色>包含一种冷色和一种暖色,然后色调上分为暗浊的和鲜亮的,所以它们两两组合就会出现四种形式:也就是暗浊的冷色搭配鲜亮的冷色、暗浊的冷色搭配鲜亮的暖色、暗浊的暖色搭配鲜亮的暖色、暗浊的暖色搭配鲜亮的冷色。
暗浊的<冷色>——鲜亮的<冷色>

首先第一种就是暗浊的冷色搭配鲜亮的冷色,这种配色形式很常用,比如通常我们确定一个背景色之后,上方的文字色或元素色就会在背景色的基础上改变纯度或明度。
暗浊的<冷色>——鲜亮的<暖色>

第二种就是暗浊的冷色搭配鲜亮的暖色,这种比第一种更常见,因为这种形式就是我们通常所讲的冷暖搭配,一冷一暖,一亮一暗。
暗浊的<暖色>——鲜亮的<暖色>

第三种形式就是暗浊的暖色搭配鲜亮的暖色,这种搭配形式整体方向也是比较偏向统一协调的,不会有太大的问题,但也很难给人眼前一亮的视觉冲击。
暗浊的<暖色>——鲜亮的<冷色>



最后一种就是暗浊的暖色搭配鲜亮的冷色,也就是我们这期教程中所讲的<夜配色>,这种配色形式运用到平面设计领域,整体上还是可以保留它的气质和风格的:神秘、充满异域风情,当然我认为这些属性并不是一成不变的,但是不变的是<夜配色>会给人不一样的感觉,因为通常人们都不太会这么配色,所以我们什么情况下去使用<夜配色>,相信大家心理已经有答案了吧。接下来我们来尝试几个案例。

这是一个人物插画,首先我们先将人物皮肤的颜色填充进来,然后是箱子。

接下来就是为人物的穿着填色,这时候我们就可以回想之前我们列举的服装搭配的例子了,我们可以将裤子的颜色填充一个大地色。

然后是上衣的颜色,如果是常规的人物插画配色,通常情况下衣服都会选择一个跟裤子颜色相统一和谐的颜色,但是如果我们想要一些不一样的效果,这时就可以使用<夜配色>,将衣服的颜色填充一个天蓝色,也是我们之前所讲的碰撞色,因为面积相当。

当然,我们也可以将裤子填充水蓝色,有些类似牛仔裤的颜色,衣服填充一个咖色,这也是一种<夜配色>。

或者我们也可以使用点缀色的形式,比如整体颜色是咖色,但是我们可以在衣领、袖口、裤脚这些小面积区域填充亮冷色。

再或者是鞋子的颜色也可以,或者再大胆一些给头发染个色。

我们也可以尝试一个网页首屏,比如画面中这种色调的图片现在很流行,本身就很适合我们这期内容所讲<夜配色>。

如果我们添加白色文字,虽然识别度很好,但是不会给人眼前一亮的感觉,会稍显平庸。

这时我们就可以尝试<夜配色>的搭配,当然文字色可以有选择,都可以尝试一下,甚至是偏暖一些的文字也不是说就不可以,我们总结出的规律要为我们所用,而不要被规律所限制,希望大家能明白这个道理,千万不要理解的太死板。

最后我又尝试了一个海报,海报的主题是“南非当代摄影展”,这个名字就会让我脑海中浮现出异域风情,所以我认为可以使用夜配色。

先将图片置入到版面当中,而这张图片本身就是大地色调,因此也是适合<夜配色>搭配的。

所以上方的背景色我们就可以填充一个天蓝色,现在整体上下色调对比就是<夜配色>的形式。

文字这里我们也可以不使用黑色,替换成大地色,下方的小字使用上方的蓝色。但是做到这里我感觉画面还缺少点什么,也就是整个版面的构图和文字编排都很规矩和工整,这时候就需要有一些破坏这种工整的元素。

所以我就在右下方这里添加了一个手写体的英文,为这个画面增加一些灵动,当然颜色上也是吸取上方的蓝色,形成呼应。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:研习社
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com