不论是什么产品都需要考虑到用户的需求,对于用户需求进行分析,确定可行性,最后进行实现;重点要关注在产品中用户需要的是什么,对用户的想法进行探索;本文作者分享了关于七种深度洞察用户需求的方法,我们一起来了解一下。
需求分析是市场研究阶段的重要活动,也是新产品开发流程中的一个重要环节,是产品经理经过深入细致的调研和分析,准确理解用户对产品的功能、性能、可靠性等具体要求,将用户非形式的需求表述转化为完整的需求定义,从而确定产品必须做什么的过程;该阶段是分析产品在功能上需要“实现什么”,而不是考虑如何去“实现”。
需求分析的目标是把用户对待开发产品提出的“要求”或“需要”进行分析与整理,确认后形成描述完整、清晰与规范的文档,确定产品需要实现哪些功能,完成哪些工作;此外,产品的一些非功能性需求(如产品质量、款式、特色、包装、安装、售后等)及约束条件也是需求分析的目标。
这些都是从客户(产品开发或者市场部的同事)或者身边一些人(需要更多反馈的感官专家或设计者)在一整天的访谈(包括焦点小组、一对一访谈)、开放式问卷或者与消费者接触的过程中发现的问题;这就需要我们根据调研的初步结果进行深入的“需求分析”才能得到想要的结论和应用价值。
在组织行为学中,马斯洛曾经在1943年发表的论文中对人类需求做出了定义,在人类动机理论中,马斯洛提出了需求层次理论模型;这一理论可以有效地观察人类最根本、最基础的需求水平。
马斯洛认为,人类具有一些先天需求,人的需求越是低级的需求就越基本,越与动物相似;越是高级的需求就越为人类所特有。同时这些需求都是按照先后顺序出现的,当一个人满足了较低的需求之后,才能出现较高级的需求,即需求层次。
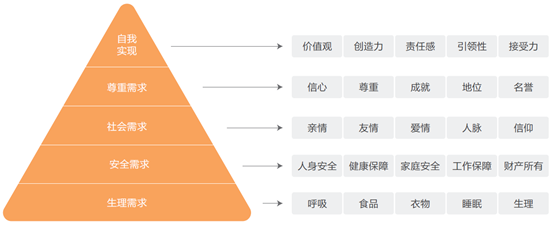
马斯洛理论把需要分成生理需要、安全需要、社交需要、尊重和自我实现五类,依次由较低层次到较高层次排列,如图所示。在自我需要实现之后,还有自我超越需要,但通常不作为马斯洛需要层次理论中必要的层次,大多数会将自我超越合并至自我实现需求当中。

图马斯洛需求层次理论图谱
如果这些需要(除性以外)任何一项得不到满足,人类个人的生理机能就无法正常运转。
换而言之,人类的生命就会因此受到威胁。从这个意义上说,生理需要是推动人们行动最首要的动力。
马斯洛认为,只有这些最基本的需要满足到维持生存所必需的程度后,其他的需要才能成为新的激励因素,而到了此时,这些已相对满足的需要也就不再成为激励因素了。
马斯洛认为,整个有机体是一个追求安全的机制,人的感受器官、效应器官、智能和其他能量主要是寻求安全的工具,甚至可以把科学和人生观都看成是满足安全需要的一部分;当这种需要一旦相对满足后,也就不再成为激励因素了。
人人都希望得到相互的关心和照顾,感情上的需要比生理上的需要来的细致,它和一个人的生理特性、经历、教育、宗教信仰都有关系。
人人都希望自己有稳定的社会地位,要求个人的能力和成就得到社会的承认。尊重的需要又可分为内部尊重和外部尊重。内部尊重是指一个人希望在各种不同情境中有实力、能胜任、充满信心、能独立自主。
总之,内部尊重就是人的自尊。
外部尊重是指一个人希望有地位、有威信,受到别人的尊重、信赖和高度评价;马斯洛认为,尊重需要得到满足,能使人对自己充满信心,对社会满腔热情,体验到自己活着的用处价值。
这是最高层次的需要,它是指实现个人理想、抱负,发挥个人的能力到最大程度,达到自我实现境界的人,接受自己也接受他人,解决问题能力增强,自觉性提高,善于独立处事,要求不受打扰地独处,完成与自己的能力相称的一切事情的需要;也就是说,人必须干称职的工作,这样才会使他们感到最大的快乐。
马斯洛提出,为满足自我实现需要所采取的途径是因人而异的。自我实现的需要是在努力实现自己的潜力,使自己越来越成为自己所期望的人物。
马斯洛理论把需要分成生理需要、安全需要、社交需要、尊重需要和自我实现需要五类,依次由较低层次到较高层次,从企业经营消费者满意(CS)战略的角度来看,每一个需求层次上的消费者对产品的要求都不一样,即不同的产品满足不同的需求层次。
根据五个需要层次,可以划分出五个消费者市场
经济学上,“消费者愿意支付的价格≌消费者获得的满意度”,也就是说,同样的洗衣粉,满足消费者需求层次越高,消费者能接受的产品定价也越高。
市场的竞争,总是越低端越激烈,价格竞争显然是将“需求层次”降到最低,消费者感觉不到其他层次的“满意”,愿意支付的价格当然也低。
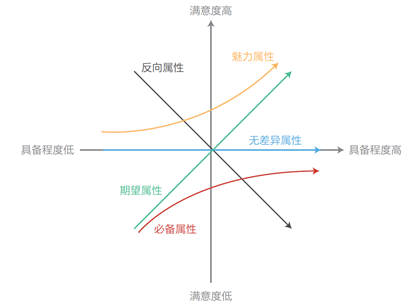
KANO模型是东京理工大学教授狩野纪昭(Noriaki Kano)发明的对用户需求分类和优先排序的有用工具,以分析用户需求对用户满意的影响为基础,体现了产品性能和用户满意之间的非线性关系,如图所示。
根据不同类型的质量特性与顾客满意度之间的关系,狩野教授将产品服务的质量特性分为5类。

KANO 模型(产品性能和用户满意之间的非线性关系)
也称为必备型需求、理所当然需求,是顾客对企业提供的产品或服务因素的基本要求;是顾客认为产品“必须有”的属性或功能。当其特性不充足(不满足顾客需求)时,顾客很不满意;当其特性充足(满足顾客需求)时,顾客也可能不会因而表现出满意。
对于基本型需求,即使超过了顾客的期望,但顾客充其量达到满意,不会对此表现出更多的好感;不过只要稍有一些疏忽,未达到顾客的期望,则顾客满意将一落千丈。
对于顾客而言,这些需求是必须满足的,理所当然的;对于这类需求,企业的做法应该是注重不要在这方面失分,需要企业不断地调查和了解顾客需求,并通过合适的方法在产品中体现这些要求。
例如,夏天家庭使用空调,如果空调正常运行,顾客不会为此而对空调质量感到满意;反之,一旦空调出现问题,无法制冷,那么顾客对该品牌空调的满意水平则会明显下降,投诉、抱怨随之而来。
再例如,智能手机的基本型需求有语音通话质量、信号覆盖、操作系统兼容、安全性、日常使用和性能:待机时间、速度等;试想一下,一个智能手机没有信号,通话质量差,操作系统不兼容,被感染病毒,待机时间10分钟就没电,如果手机运行速度慢到接近崩溃,这些都会使用户的不满情绪增加;但是上述这些需求都满足后,并不能带来用户满意度的增加,因为用户认为这些是必须要有的。
也称为意愿型需求,是指顾客的满意状况与需求的满足程度成比例关系的需求,此类需求得到满足或表现良好的话,客户满意度会显著增加,企业提供的产品和服务水平超出顾客期望越多,顾客的满意状况越好;当此类需求得不到满足或表现不好的话,客户的不满也会显著增加。
期望型需求没有基本型需求那样苛刻,要求提供的产品或服务比较优秀,但并不是“必须”的产品属性或服务行为有些期望型需求连顾客都不太清楚,但是是他们希望得到的,也叫用户需求的痒处;这是处于成长期的需求,客户、竞争对手和企业自身都关注的需求,也是体现竞争能力的需求。对于这类需求,企业的做法应该是注重提高这方面的质量,要力争超过竞争对手。
在市场调查中,顾客谈论的通常是期望型需求;质量投诉处理在我国的现状始终不令人满意,该服务也可以被视为期望型需求;如果企业对质量投诉处理得越圆满,那么顾客就越满意。
又称兴奋型需求。指不会被顾客过分期望的需求。
对于魅力型需求,随着满足顾客期望程度的增加,顾客满意度也会急剧上升,但一旦得到满足,即使表现并不完善,顾客表现出的满意状况则也是非常高的;反之,即使在期望不满足时,顾客也不会因而表现出明显的不满意。
当顾客对一些产品或服务没有表达出明确的需求时,求企业提供给顾客一些完全出乎意料的产品属性或服务行为,使顾客产生惊喜,顾客就会表现出非常满意,从而提高顾客的忠诚度;这类需求往往是代表顾客的潜在需求,企业的做法就是去寻找发掘这样的需求,领先对手。
例如,一些著名品牌的企业能够定时进行产品的质量跟踪和回访,发布最新的产品信息和促销内容,并为顾客提供最便捷的购物方式。对此,即使另一些企业未提供这些服务,顾客也不会由此表现出不满意。
不论提供与否,对用户体验无影响;是质量中既不好也不坏的方面,它们不会导致顾客满意或不满意。例如:航空公司为乘客提供的没有实用价值的赠品。
又称逆向型需求,指引起强烈不满的质量特性和导致低水平满意的质量特性,因为并非所有的消费者都有相似的喜好。
许多用户根本都没有此需求,提供后用户满意度反而会下降,而且提供的程度与用户满意程度成反比;例如:一些顾客喜欢高科技产品而另一些人更喜欢普通产品,过多的额外功能会引起顾客不满。
前三种需求根据绩效指标分类就是基本因素、绩效因素和激励因素。在实际操作中,企业首先要全力以赴地满足顾客的基本型需求,保证顾客提出的问题得到认真的解决,重视顾客认为企业有义务做到的事情,尽量为顾客提供方便,以实现顾客最基本的需求满足。
然后,企业应尽力去满足顾客的期望型需求,这是质量的竞争性因素;提供顾客喜爱的额外服务或产品功能,使其产品和服务优于竞争对手并有所不同,引导顾客加强对本企业的良好印象,使顾客达到满意。
最后争取实现顾客的兴奋型需求,为企业建立最忠实的客户群。
因子分析是指研究从变量群中提取共性因子的统计技术。
最早由英国心理学家C.E.斯皮尔曼提出。他发现学生的各科成绩之间存在着一定的相关性,一科成绩好的学生,往往其他各科成绩也比较好,从而推想是否存在某些潜在的共性因子(某些一般智力条件)[张乐飞1] 影响着学生的学习成绩。
因子分析可在许多变量中找出隐藏的具有代表性的因子,将相同本质的变量归入一个因子,可减少变量的数目,还可检验变量间关系的假设。
因子分析是社会研究的一种有力工具,但不能肯定地说一项研究中含有几个因子,当研究中选择的变量变化时,因子的数量也要变化;此外对每个因子实际含意的解释也不是绝对的。在市场调研中,研究人员关心的是一些研究指标的集成或者组合,这些概念通常是通过等级评分问题来测量的,如利用李克特量表取得的变量。
每一个指标的集合(或一组相关联的指标)就是一个因子,指标概念等级得分就是因子得分。
因子分析方法的主要应用有两种:其一,减少变量的数量;其二,找出变量之间的结构关系。
在产品开发中,因子分析能够用于关键变量的优先级排序和分组,比如:产品属性之间的关系和产品属性对产品偏好的影响。在实际应用中,通过因子得分可以得出不同因子的重要性指标,而管理者则可根据这些指标的重要性来决定首先要解决的市场问题或产品问题。
聚类分析是一种探索性的分析,在分类的过程中,人们不必事先给出一个分类的标准,聚类分析能够从样本数据出发,自动进行分类。
聚类分析所使用方法的不同,常常会得到不同的结论。不同研究者对于同一组数据进行聚类分析,所得到的聚类数未必一致。
从实际应用的角度看,聚类分析是数据挖掘的主要任务之一;而且聚类能够作为一个独立的工具获得数据的分布状况,观察每一簇数据的特征,集中对特定的聚簇集合作进一步地分析。聚类分析还可以作为其他算法(如分类和定性归纳算法)的预处理步骤。
聚类分析的一个重要用途就是针对目标群体进行多指标的群体划分,类似这种目标群体的分类就是精细化经营,个性化运营的基础和核心,只有进行了正确的分类,才可以有效进行个性化和精细化的运营,服务及产品支持等。
常见业务应用场景如下:
通过对特定运营目的和商业目的所挑选出的指标变量进行聚类分析,把目标群体划分成几个具有明显特征区别的细分群体,从而可以在运营活动中为这些细分群体采取精细化,个性化的运营和服务,最终提升运营的效率和商业效果(如把付费用户按照几个特定维度,如利润贡献,用户年龄,续费次数等聚类分析后得到不同特征的群体)。
企业可以按照不同的商业目的,并依照特定的指标标量来为众多的产品种类进行聚类分析,把企业的产品体系进一步细分成具有不同价值,不同目的的多维度的产品组合,并且在此基础分别制定和相应的开发计划,运营计划和服务规划(如哪些产品是明星类产品,那些产品是瘦狗类产品)。
聚类分析是挖掘电子商务网站数据价值的重要方法之一,通过分组聚类出具有相似浏览行为的客户,并分析客户的共同特征,可以更好的帮助电子商务的用户了解自己的客户,向客户提供更合适的服务(如某B2C电商平台上,根据用户的搜索、浏览、购买记录通过大数据分析,通过第三方平台向客户精准推送产品)。
聚类分析是细分市场的有效工具,同时也可用于研究消费者行为,寻找新的潜在市场、选择实验的市场,并作为多元分析的预处理。
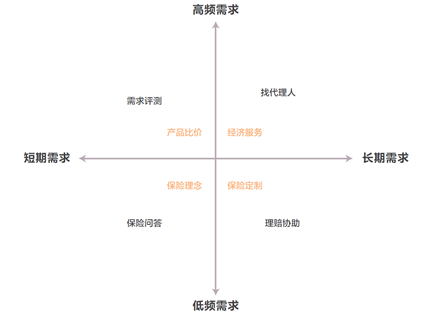
多维尺度法是一种将多维空间的研究对象(样本或变量)简化到低维空间进行定位、分析和归类,同时又保留对象间原始关系的数据分析方法;其特点是将消费者对产品的感觉偏好,以点的形式反映在多维空间上;而对不同产品的感觉或偏好的差异程度,则是通过点与点间的距离体现的,我们称这种产品或项目的空间定位点图为空间图,空间轴代表着消费者得以形成对产品的感觉或偏好的各种因素或变量。
在分析消费者对产品功能的需求度时,首选选择研究对象,如列出某个产品的所有产品功能;然后从目标市场中抽取一个样本人群(通常30-50人),让他们对产品功能的需求度打分;最后采用多维度分析获得一张代表了产品功能需求度关系的可视化图。
可视化图中的维度代表了消费者对产品功能需求依赖的关键要素,为方便起见通常选择2-3个维度。投保人购买保险产品时所需的第三方互联网工具产品功能在生命周期和需求频率上的多维度分析如图所示;通过多维尺度分析帮产品经理区分功能优先级,做出产品决策。

投保人互联网工具产品应用多维度分析
多维尺度分析优点是很明显的。研究者可以利用得到的位置结构图将研究对象进行分类,还可以对隐藏在数据背后的空间维度做出相应的判断和解释。
多维度分析通过把所研究对象的数量关系转化为直观图形,达到直观展现研究对象的目的;多维尺度分析的缺点是分析结果不是唯一的,结果可以在空间中旋转和平移,这为分析者对结果的解释制造了难度。
联合分析法,又称结合分析法,是对结合效应的评价,从而有效地解决了传统调查方法中需要调研对象独立评价属性的问题。
联合分析有三种主要形式,包括权衡矩阵法、两两比较法和全轮廓法,其中又以全轮廓法最为常用;该方法提供给研究的参与者一系列的产品描述,参与者被要求浏览所有的描述,做出一系列的评价,对调研结果进行数学方法分析后,就可以导出该类产品的各属性的效用值。
对于市场研究领域,在联合分析之前的所有方法几乎都会使用重要性比率尺度来度量产品属性的重要性水平,即都会直接向消费者提问一个产品中他们最看重的属性。
这种方法有几个严重的缺点:首先,调研的经验表明,如果不限制条件的话,消费者倾向于认为每个属性几乎都是同等重要的;其次,消费决策很大程度上依赖的是整体的判断。当消费者被要求分离各种属性并且对各属性进行量化评价并且描述某个属性水平的高低将驱使其购买一个产品而不是另一个产品时,即使是最老练的消费者也将感到无所适从。
在联合分析中产品被描述成为轮廓,每一个轮廓由能够描述产品重要特征的属性和赋予每一属性的不同水平的组合构成。
消费者在实际购买时并不是基于产品某一属性而是综合考虑产品各个属性及属性水平从而做出购买决策的。因此消费者对某一产品轮廓的评价可以分解成构成这个轮廓多个属性水平的评价以及不同属性在决策时所占的权重。
在联合分析中用分值也叫做效用来描述消费者对某一属性水平的偏好,联合分析能够较好地模拟消费者购买的实际过程,从而客观、真实地测量消费者对某一产品的偏好及产品不同属性在购买过程中的重要性。
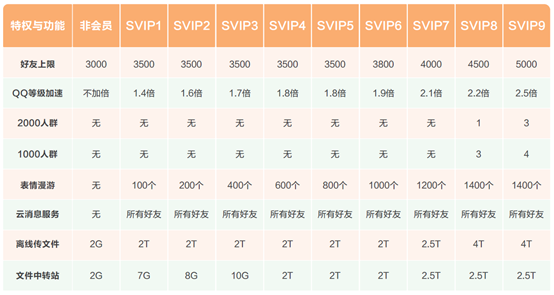
以QQ会员等级为例,如图向用户展示属性组合以及用户需求等级。在本例中,有8个不同属性,每种属性对应9种不同的属性水平,由此构成的属性组合可以满足不同的QQ用户的需求。

联合分析(腾讯QQ群产品会员等级划分)
联合分析是对人们购买决策的一种现实模拟。因为在实际的抉择过程中,由于价格等原因,人们要对产品的多个特征进行综合考虑,往往要在满足一些要求的前提下,牺牲部分其他特性,是一种对特征的权衡与折衷。
通过联合分析,我们可以模拟出人们的抉择行为,可以预测不同类型的人群抉择的结果;因此,通过联合分析,我们可以了解消费者对产品各特征的重视程度,并利用这些信息开发出具有竞争力的产品。
李克特量表是属评分加总式量表最常用的一种,属同一构念的这些项目是用加总方式来计分,单独或个别项目是无意义的,它是由美国社会心理学家李克特于1932年在原有的总加量表基础上改进而成的。
李克特量是目前调查研究中使用最广泛的量表,当受测者回答此类问卷的项目时,他们具体的指出自己对该项陈述的认同程度;该量表由一组陈述组成,每一陈述有“非常同意”、“同意”、“不一定”、“不同意”、“非常不同意”五种回答,分别记为5、4、3、2、1,每个被调查者的态度总分就是他对各道题的回答所得分数的加总,这一总分可说明他的态度强弱或他在这一量表上的不同状态。
李克特量表应用步骤“
1)收集大量(50~100)与测量的概念相关的陈述语句。
2)有研究人员根据测量的概念将每个测量的项目划分为“有利”或“不利”两类,一般测量的项目中有利的或不利的项目都应有一定的数量。
3)选择部分受测者对全部项目进行预先测试,要求受测者指出每个项目是有利的或不利的,并在下面的方向-强度描述语中进行选择,一般采用所谓“五点”量表:
4)对每个回答给一个分数,如从非常同意到非常不同意的有利项目分别为5、4、3、2、1分,对不利项目的分数就为1、2、3、4、5。
5)根据受测者的各个项目的分数计算代数和,得到个人态度总得分,并依据总分多少将受测者划分为高分组和低分组。
6)选出若干条在高分组和低分组之间有较大区分能力的项目,构成一个李克特量表;如可以计算每个项目在高分组和低分组中的平均得分,选择那些在高分组平均得分较高并且在低分组平均得分较低的项目。
我通常会在产品的早期创建一张范围矩阵表,用来列出所有讨论过功能和内容。这样一个范围工具就出现了,它可以用来支持人们讨论整体的优先级别,以及每一个功能的工作量,然后决定哪些功能应该纳入范围之内,而哪些应该排除在外。
在分析每一个功能的重要性的时候,把人物角色加入这个工具中,就能让这些用户始终停留在每一个人的脑海中,可以大大地帮助你在决定项目范围时,把人物角色变成其中一个积极的部分,如图所示。

李克特5点范围矩阵量表(功能需求度转化)
李克特量表的构造比较简单而且易于操作,因此在市场研究实务中应用非常广泛。
在实地调查时,研究者通常给受测者一个“回答范围”卡,请他从中挑选一个答案;需要指出的是,目前在商业调查中很少按照上面给出的步骤来制作李克特量表,通常由产品经理和研究人员共同研究确定。
文章来源:人人都是产品经理 作者:长乘
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
确保用户成功且无压力的登录体验需要我们不断地思考。
大家好,我是Clippp。今天为大家分享的文章是「登录页」设计。几乎所有的登录页看起来都大同小异,通过输入账号和密码就能够进入,但仔细思考会发现,每个登录页都有差异化的点,而这些点正是产品无一物二的地方。

登录体验是指用户通过入口进入应用、网站或服务,建立自己的身份。
登录流程通常由主登录流程和恢复流程组成,其中主登录流程包括填写用户名、手机号、密码等,恢复流程包括忘记密码、重置密码、其他登录方式等。登录体验的目标是确保用户成功登录帐户。

使用简洁、常用的页面布局和文字,有助于用户轻松执行熟悉的操作。保持设计简单也有助于将体验轻松扩展到不同设备和屏幕尺寸。

▲ Pinterest采用了居中对齐的重叠式登录页设计,用醒目的红色按钮来突出登录动作,还支持Google和Facebook作为其他登录方式。
登录页是强调品牌的首要接触点。登录操作最好于中心位置,页面上的其他元素应谨慎增加,避免注意力从登录任务上移开。
设计思考:
用户花在登录页上的时间越少越好,要让用户尽快发现产品中的优点和价值!
登录(或恢复)操作应引起用户的全部注意力:
最好将登录页表单放在页面中心位置;
不需要复杂或冗长的文字解释,例如可以利用简单的“输入密码”来提示用户完成操作;
要求用户一次只做一件重要的事情,例如将找回密码这种复杂的流程分解为多个步骤进行。

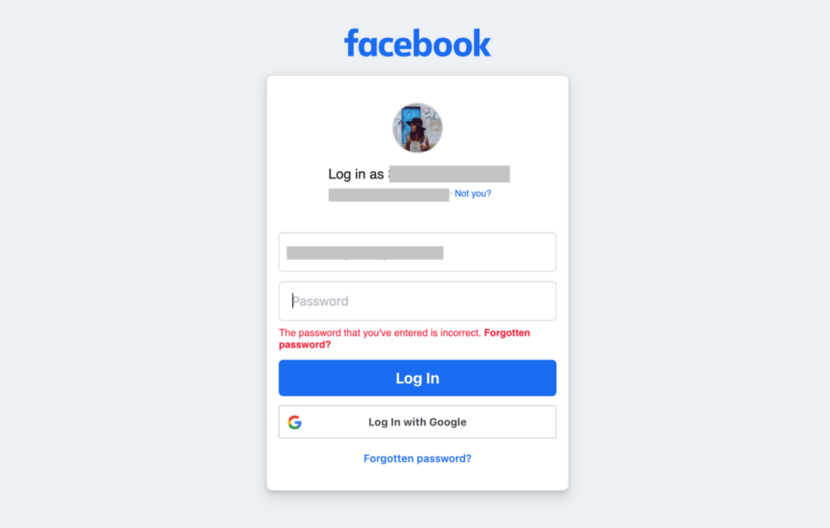
▲ Facebook保留用户的登录信息,并将恢复流程分为几个逻辑步骤。

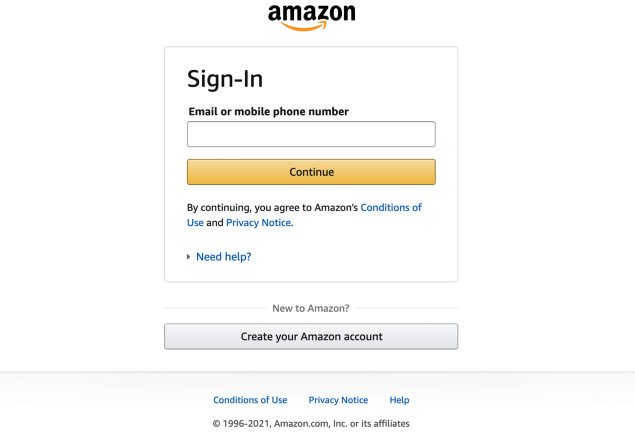
▲ 亚马逊将辅助恢复选项放在“更多帮助”中,这有助于使主要操作保持重点。
设计思考:
使用卡片式布局;
将操作分为主要动作和次要动作;
使用尺寸大而突出的登录按钮;
尽量减少次要操作的次数,以避免使页面出现混乱。
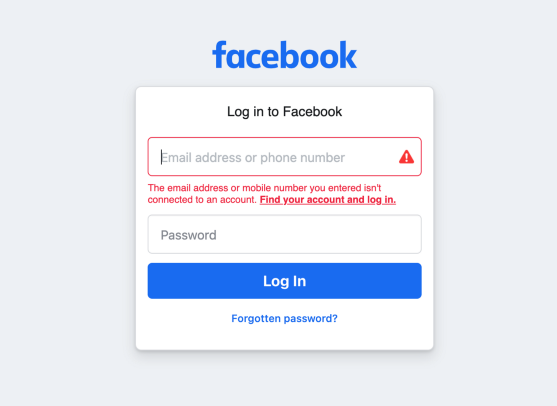
在登录过程的每个阶段,用户都可能会失败。输入错误的邮箱,忘记密码或网络问题等,所有这些问题都可能导致登录意图急剧下降。
因此清晰及时的反馈设计对用户来说很重要。

▲ 信息输入错误时会提示错误具体的原因。

▲ 密码输入有误时,Facebook会在下方增加“使用Google登录”选项。
设计思考:
鼓励用户尝试合适的替代方案;
登录失败后,将用户导航到单独页面并组织其他登录方法;
展示最有效的登录方法,并在发生问题时及时对用户做出反馈。
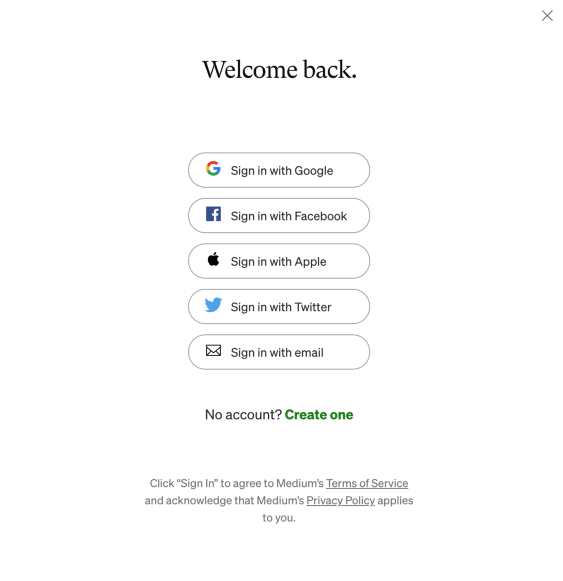
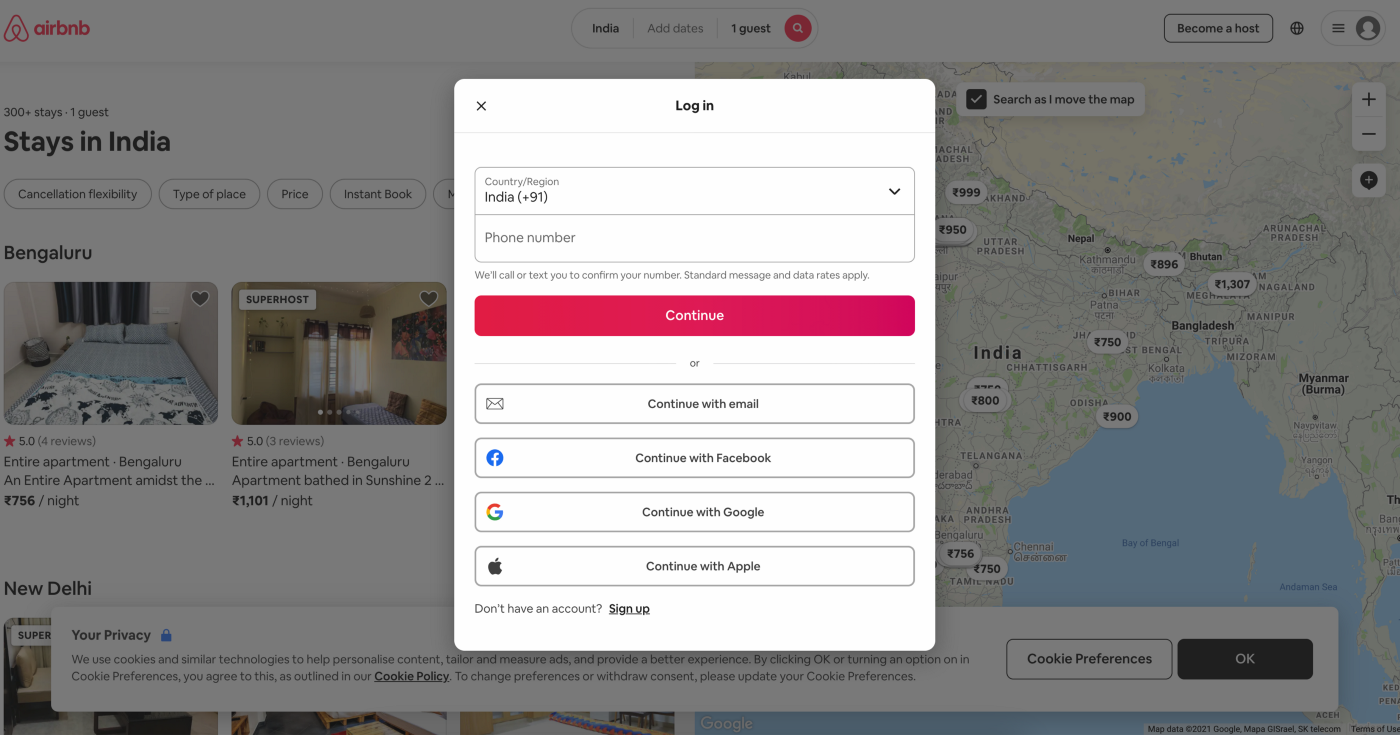
除了输入账号密码这种登录方式,最好提供一种或两种附加的登录方式以便用户选择,同时防止忘记密码造成无法登录的情况。
添加过多的登录方式会使页面混乱,降低登录意图,附加选项应该限制为2或3种方式。

▲ Medium登录表单的设计尽管很清晰,但过多的登录方式会阻碍用户的选择和判断。

▲ Airbnb登录页能看到大量的辅助登录方式,过多的选项可能会导致用户的认知负荷。
设计思考:
当前无密码登录正在迅速普及。在很多移动App中,基于手机号的身份验证已成为常态,指纹和FaceID也出现在许多地方,从而实现了无缝和安全的身份验证流程。
找到产品最适合的登录方式,并将其作为主要选择能有效提升效率!
登录涉及用户输入敏感的个人数据,例如手机号、邮箱、密码等,用户愿意输入信息意味着他们信任这个平台或产品。
虽然减少与用户的摩擦很重要,但有时网站也会提供额外的身份验证来确保用户信息的安全。

▲ B站利用文字验证方式来增强用户帐户的安全性。
设计思考:
登录表单应该代表品牌的形象,任何视觉上的变化都必须慢慢进行,因为完全改变视觉设计可能会导致缺乏信任。
登录意图是一种体验,在这种体验中用户角色和类型可以无所不包。
可以尝试以下方式来定义用户的范围以便更清楚的了解用户:
登录渠道:与PM合作找出在登录流程中用户交互和退出的关键阶段。
登录入口:用户是通过邮箱、搜索引擎还是通过应用跳转到登录页?
常用设备:手机、浏览器等设备可以为用户带来个性化的体验。
用户群组:利用年龄或地理位置等方式也能进行分离用户群主的划分。
通过分析具有代表性的登录页设计来展示登陆页的多种设计表达。

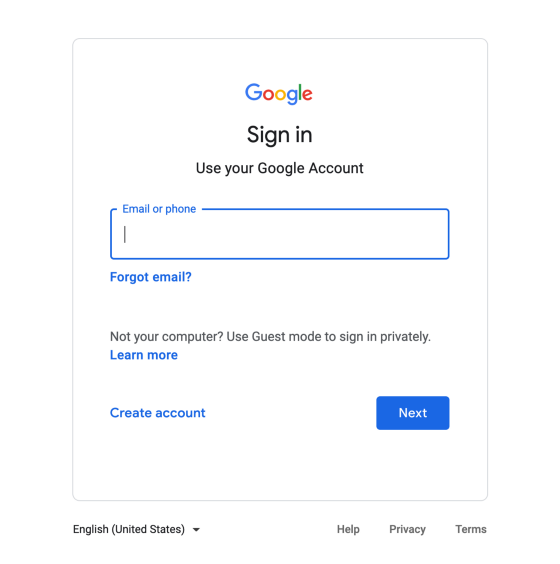
▲ Google采用多阶段的登录方式,邮箱和密码分两步进行输入。这种格式对谷歌来说有一些安全优势,也可以在下一步为用户提供个性化的选择。

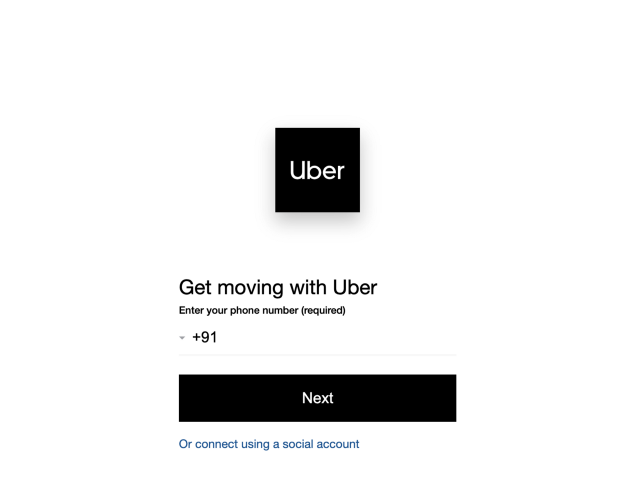
▲ Uber的登录页采用简单的样式,注重使用体验,引导用户输入手机号来进行下一步。

▲ Facebook利用右对齐的登录表单很好地集中注意力,左边的空间被用来展示品牌的信息和形象。

▲ 亚马逊的登录页从视觉设计上看有些陈旧,但却是管理用户注意力的一个很好的例子。黄色的“继续”按钮和简洁的页面使登录看起来简单而快速。

▲ Figma的登录页位于画面中心,顶部首先展示的是以Google登录,这可能是Figma首选和推广的登录形式,页面整体的设计利用线框组成,非常简洁高效。
文章来源:展开 作者:Clippp
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
网页的第一印象至关重要,它在很大程度上决定用户是否有兴趣浏览下去。而这个第一印象则是由网页的首屏部分所决定,它是最直接传递出网页的功能与印象的媒介。
一个好的首屏,也能让你在同质化严重的情况下,脱颖而出实现弯道超车。好的,今天就让我们一起来研究一下,网页首屏部分的组成、方式以及设计手法吧。

说到首屏大家肯定第一反应是这样的一个形式,有小伙伴可能会说,这个不就是个 Banner 吗?那也是很多设计师的误区,网页首屏中存在着大量的交互元素在其中。

我们现在来看第一个网页,这里就包括了五个互动的按钮在其中,这个是 Banner 所不具备的功能,接下来我们快速的浏览一下,这个区域的主要组成模块。

这个网页,是一个简单的组合形式,我们可以划分为全局导航栏和形象部分。

这两个网页是类似的形式,我们称之为大尺寸页眉,即这整个区域都是页眉的区域。

这其中我们又可以细分为:全局导航栏、全屏图片和形象文案部分。

我们顺着这个思路继续分下去,看到这个网页的首屏部分,包括了全局导航栏、形象文案和社交链接。

但具体我们的首屏高度要设计多少呢?这里我们可以参考 w3school 网站的数据。其他的尺寸我们直接忽略掉,剩下的我们看到 1366×768 像素的尺寸是一个最常见的尺寸。

这里我建立了一个 1920X1080 高度的画板,点击标记区域的 “视口高度” 将数值改为 768 像素,即可。
右面的画板上就出现了一个虚线标记的地方,这个就是我们的视口高度。


有很多小伙伴问我,老师什么是主页?什么是着陆页?它们是相同类型的东西吗?答案肯定是否定的。

我们以这个网页为例,它是一个游戏的专题页面,并不是这个网页的主页。
而是这个网页的着陆页,用户点击搜索推广、信息流或其他形式的广告打开的第一个页面。着陆页可以是网站上的一个页面,也有直接把主页当作着陆页使用的情况。

进入的才是这个网页真正的主页部分。

如果还不理解,我们可以一本书籍为例。这个书籍的封面可以理解为首页。而它内部的每一个页面都可以理解为着陆页。每个页面都有自己专门的关键词,这样就不需要用户,每次都是从首页进入了,方便用户使用。

着陆页可以着重用来介绍专题活动或者产品。

这个着陆页作为整个这个网站的介绍专题页出现。用户在搜索时,可以根据关键词直接搜索到这个网页。

这个着陆页也同样是起着介绍专题的作用。

着陆页也常被用介绍产品,这样我们在搜索这个产品的时候,就可以更快的找到了。
很多情况下,网页首屏的形式不断地被强调,而首屏的功能性却总是被忽略。这样就会出现影响用户使用的情况,因为网页最重要的作用就是传递和收集信息。
所以设计师在设计一个网页的首屏部分时,应该更多的去考虑这个网页想要的提供的功能是什么,而不是一味的追求形式感。当然不同的行业,所要求的网页的功能也是不同的。接下来的部分我们主要来探讨一下这个问题。

一个网页主要受到三个因素的影响。行业、功能和形式。这三个元素又在互相影响。


首先,行业决定了功能性。我们用医疗这个大行业下的,医院类型、保健类型和医学院类型的网页来说明。

首先我们来看医院类型的网页,这种特定的行业类型,要求的网页功能就会比较全面。

首先就是为了方便用户提供的预约功能。

在这个基础上,网页中还会加入导航功能,这是为了让用户更容易去找到这家医院。

网页设计者还会添加问诊功能来方便用户直接进行查询。

这个网页我们就看得更加详细了,同样是添加了一个问诊功能。

我们来总结一下,除了最基本的形象功能外,医院类型的网页还添加了预约功能、客服功能、导航功能和问诊功能,其本质都是为了可以更好的服务客户。

到了保健类型的网页时,这个功能就会相应的发生变化,由于是保健的性质,更多是从招揽客户这个点而出发的。

所以这类的网页,虽然同属医疗行业,却有了不同的功能,这里更多的是发挥着这个网页的形象功能,增加信赖感。

这个网页则是直接把服务流程放在了首屏部分,可以让用户最容易地理解整个服务流程。

这个网页也是同样的设计逻辑,通过展示形象来吸引用户。

保健行业的网页,几乎都存在着预约功能,这样主要是提供了一个用户和商家互动的渠道,也是契合这类型行业的实际需求。

最后我们来看一下,医疗学校类型的网页。

因为是属于教育行业,所以更多是一个形象功能的展示。

这个网页是一个护士的招聘网站,他就用过轮播视频的方式,让用户能最直观地感受到护士这个职业的内容和价值。

教育行业的网页,则更多的是一个形象功能,向客户传递自己的价值观。

前面说了行业决定功能,以此类推,功能确定着形式,我们主要以旅行行业的网页进行说明。

这个网页主要是向用户展示环境以及服务,也就是我们前面说的形象功能,所以在设计的时候直接做了一个全屏的形式,最好地向用户展示自己的信息。

这个网页也是同样的功能,展示自己的形象,将自己的景色展示出来,这样可以让用户最直观的看到。

这里则是在展示形象功能的基础上,添加了一个预定的功能,网页的形式也发生了一定的改变。

这里还可以将预定功能的形式放在页眉和主栏的交界处,创造一定的层次感。

这是一个酒店的网页,在设计的时候,添加了一个销售的功能,这样在设计的时候网页形式也相应的进行调整。

而最后到了形式的部分,它并不决定任何事情,而是反过来促进行业。

化妆品的行业对网页的美观度要求很高,当我们浏览到这样的网页时,并不会增加我们购买的欲望,甚至这样的网页起到的是一个反作用。

而当我们就浏览到这样的化妆品的网页时,他是可以提升我们购买力的。

我们放在一起对比一下,是不是孰优孰劣就一目了然了。前面我们说了,行业决定着功能,功能决定着形式,形式反过来促进行业。所以最终呈现给用户的网页是一个多方综合的结果。
在确定了行业和功能的前提下,就需要我们多去了解网页的设计形式有哪些。这里,给大家介绍一下现在时下流行的设计形式——等分屏式。

等分屏式很容易理解,就是将网页一分为二,AB 两个部分,它们既可以展示相同的信息,也可以展示不同的信息。以这种形式设计的网页,被称为双专栏型的网页。

最常见的形式为一半图片,一半文字。这就类似于我们的画册结构—— 图字组合。

第二种形式则是,左右都有图片,它们既可以说明同一件事情,也可以截然不同—— 图图组合。

第三个则是大图小图的对比形式,这种形式会赋予网页一定的艺术感和时尚感 —— 大小图组合。

图字组合的形式,和我们在观看画册习惯基本相同,一半图片一半文字,可以很好的传递出网页的信息,方便用户理解。

这个婚戒的网页,使用这个形式,更加增添了高级感。

它们也是可以左右进行一个对调的,这个网页同样是依靠这种形式,传递出一种简约高级的感觉。

这个网页使用的是图图组合的形式,左右照片连贯,讲述的是一件事情,给用户一定的联想和视觉冲击力。

这里左右选择的是一个关联性的图片, 创造了一定的故事性,同时也传递出来这个网页的产品。

大小图组合,更加可以凸显出来网页的时尚感。

上述的三种组合,并不是永恒一成不变的,就拿图图组合来说,我们可以通过移动网页的分割线,创造出很多形式。可以选择缩小图片的范围,更多的去展示文字的信息。

也可以选择放大图片,这些大家都可以根据实际的需求进行操作。

大小图的组合,也可以不局限于规规矩矩的排列形式。

我们也可以在规则内,任意移动小图来创造出新的感觉出来。甚至可以将小图拆分,创造出更加活泼的版面结构出来。

这个饰品的网页就是利用这种形式,多角度的展示了自己的饰品。

这个网页则是用这种形式,创造出一定的故事性,提高用户继续浏览这个网页的兴趣。

我们也可以更进一步的,把大图也调整,重新布局在页面中,就可以创造出更多的版面形式了。

使用这个形式的网页,提升这个网页的活泼度和设计感。

这样调整了图字组合和大小图组合,我们就可以得到了 5 种完全不同的形式网页了。

通过上面的思路,我们也可以尝试去结合不同的组合,也可以创造出很多新的形式。更多的组合形式就需要小伙伴们自己去尝试和发现了。
到这里大家有没有一个感受,就是网页设计其实是可以非常灵活的,形式也是多种多样。
文章来源:优设 作者:研习社
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:对于不少企业来说,数字化转型是一个新鲜事物,因此大家都是在摸着石头过河。由于数字化转型是极其复杂的系统工程,因此企业在转型过程中难免会遇到各种问题。在本篇文章中,作者为我们分析了数字化转型的本质是什么。
数字化转型如火如荼,但很多企业并没有意识到数字化转型的本质是什么?数字化转型到底要去向何方?
有的企业在数字化转型上,高举高打,重兵投入;有的企业拿出部分业务散点尝试,但企业上上下下,谁也不知道数字化转型要弄出个什么吉祥物;有的企业一脸不屑,心里嘀咕着这社会怎么了,满嘴跑火车,尽出些不着调的新词。
不管大家对数字化转型抱着什么样的心态,最重要的是在企业管理层形成“数字化转型的本质是生产力、生产关系的重构”的共识。有的朋友可能会说,“形成共识,这怎么可能?每个人对数字化转型的想法都不一样,哪可能形成共识?又为什么你说的就是对的?
所以,这里有两个问题:
渔歌尝试分别回答这两个问题。
因为数字化转型牵一发动全身。数字化转型即是一把手项目,也不光是一把手项目。数字化转型涉及人、钱、设备,和企业的市场、业务、产品、技术、财务、法务各团队相关,需要联动各团队的负责人、中层、一线工作人员。
如果各方不能达成共识,将导致数字化转型项目走的身心疲惫、浑身踉跄,走着走着累了,迷茫了,就更累了,更迷茫了。
大家都不知道数字化转型到底要解决什么问题?跟自己的工作有什么关系?慢慢的,项目就搁浅了。所以,至少各团队的关键角色们要对数字化转型到底要达成什么效果,目标是什么达成共识。
然而现实往往是,企业高层指点江山,认为数字化是新方向。企业中层忙着拆解,而后各自领会任务,再向下传达,同时看看有没给别人埋坑,和有没被别人埋坑。
企业一线员工接到的是已经被拆解成一颗颗螺丝钉的任务,面对没有前言、没有后语的任务,一线员工一脸懵逼,心里想着老板怎么这么傻,花这么多钱干没意义的事。
类似这样的数字化转型,转来转去,企业还是会回到数字化转型前的状态。
所以,在企业中那些在数字化转型前就有的问题,数字化转型后这些问题依然存在,而且还有了数字化转型前没有的新问题。或者转型转了一半,项目不得不暂停,或者项目无法收尾验收,那些数字化转型的服务商们留下大把眼泪。
如果企业的掌舵者们没有意识到“数字化转型的本质是生产力和生产关系的重构”,并与关键人达成一致,那就是为了数字化转型而转型。为了转型而转型,则往往因为没有目标,把自己转晕,又回到原点,甚至倒退。
企业管理本是非常复杂的命题。数字化转型和企业管理中的深水区问题天生即是朋友,又是敌人。
在很早之前,渔歌写过一篇文章“数据的本质”。数据本身是一种语言,数据本身不产生价值。好比语言本身不产生价值,但语言一旦用来交流、传承,便产生了巨大的价值。
语言如果不用起来,那就成为古老文明,就只有观赏和研究价值。而语言一旦用起来,那文明就可以被积累、被传承,就形成了知识、智慧,而知识和智慧可以在企业中打破组织、系统的边界,被更广泛的传承、迭代。
数据这种语言,一旦在商业世界中应用起来,将会形成巨大的化学反应,这种化学反应就是对生产力、生产关系的重构。
数据化转型之所以能重构生产力,是因为数据这种语言将在数字化转型后彻底被激活。
数字在数字化转型前就像一张张卡片,被丢在各个角落,彼此不知道彼此的存在,因为数据是零散的,没有标准的,更没有数据应用。而通过数据化转型,这些零散、不标准的卡片被打通、被标准化、被打透,就可以变成音符、书籍、影视作品,甚至变成科学和一家企业的血液。
数据这种语言还有其他语言没有的功能,就是会自我化学反应,或者稍微加点催化剂,很容易就被催化成其他神奇的力量。因为自动或半自动话的数据分析、数据智能能打破人和组织的盲区,自动识别、定位问题,甚至自动解决问题。
所以数据化转型重要价值之一是将原本被零散丢弃、没有标准的数据通过数据采集、数据治理、数据加工,生成各种数据应用,包括但不限于有观赏价值的数据大屏、数据可视化、数据分析、数据AI。因为通过数据可以发现,很多没有被发现的客观事实、问题,并找到解决办法。
比如数字化转型后,终于能及时在线看到渠道的串货问题有多严重,到底从哪串到哪了,劲儿精准打击。
也比如通过数据发现,原来线下经销商搞活动,还能把线上销量带起来,导致线上经销商也缺货了,消费者、渠道商这么聪明,价格的风吹草动就能快速去抢市场机会,这是很多管理者之前没有意料到,那如何线上、线下一盘棋,进而驱动企业渠道管理的优化;
再比如数据化转型前,需要看一个数据的时候,需要从总部到大区再到省市,层层追问,不光等拿到数据结果就已经2个星期过去了,还得设置几个、几十个这样的市场专员来搜集数据,对企业来说,人和时间就是生产力。
所以数据化转型在生产力上提供了多重帮助:
所以数据化转型使以前依赖人的生产力,变成可以自动化、AI化,数据变成了企业的重要生产要素和生产力,拍脑袋决定的事变的越来越少。
因为数字化转型打破了原来的信息隔离和信息垄断,使得人和人之间的合作,部门和部门之间的合作变得更透明、通畅。
每个人都有的自己的目标、利益、盲区,每个团队也有自己的目标、利益、盲区,容易造成企业内部合作困难、企业内外部合作困难。企业内耗、内卷,无处不在,这是很多企业数字化转型的底层驱动力之一。
有时候,人与人或部门与部门之间不愿意合作,因为各自的屁股不一样,利益不一样。单从企业的角度来说,需要提高更多的人和团队的合作意愿和合作效率,而数字化转型在打通企业全链路数据之后,使得企业中人和人、团队和团队,内部和外部的合作变的有更大可能性:
一方面团队和团队之间的盲区打开了,大家开始多了一些互相理解,另一方面,很多管理问题可视化之后,好的、不好的开始逐步暴露,遇到问题后,推脱或者不合作的理由开始越来越难找,所以逼着大家要合作。
也有时候,人与人或部门与部门之间想合作,但不知道该怎么合作,到底怎么做才是专业的,没有人知道,谁都不服谁。而这也是数字化转型能解决的问题,专业的数据应用是解决问题的办法之一。大家看同一份数据,用能高度达成一致的方法和目标,去解决同一个问题。
所以数字化转型将打破企业内部、内外部合作中原有的边界。一旦打破,相当于在企业中重新对生产关系进行了重构,以前那些很强势的前台团队变的开始尊重后台支撑团队,后台支撑团队开始理解前台团队的不容易,甚至有可能前后台团队合并成一个团队,这种调整都取决于实际业务和管理需求。
同时,数字化转型不是建个数据仓库、上一堆数据应用就结束了的事。数据从零散、非标准化的形态,被标准化的链接、应用起来后,也就是形成了生产力,但这种数据生产力只有用起来才能成为生产力,也就是需要生产关系的驱动。
没有数据化的运营,数字化转型也只是一个静止的工具。数据化运营才能真正发挥数据的生产力,而数据化运营就是一种生产关系。很多企业,没有配备数据化运营的岗位,或者负责运营的人不懂数据,不懂数据化运营,或者内心鄙视数据化运营,那数字化转型是白搭。
所以真正发挥数据化转型的力量,就需要与之适应的生产关系。
数字化转型是一种由内而外的自我变革,利用数字技术的变革。这种变革的核心是提高生产力,改善生产关系,解决以前解决不了的问题,或者用更低的成本去解决以前的问题。同时,发现以前没有注意到的问题和市场机会。
新的生产力需要与之适配的生产关系。
文章来源:人人都是产品经理 作者:西湖渔歌
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
数据可视化设计的一些技巧
一、什么是数据可视化
把相对复杂、抽象的数据通过可视的方式以人们更易理解的形式展示出来的一系列手段叫做数据可视化,数据可视化是为了更形象地表达数据内在的信息和规律,促进数据信息的传播和应用。
在当前新技术支持下,数据可视化除了“可视”,还可有可交流、可互动的特点。数据可视化的本质是数据空间到图形空间的映射,是抽象数据的具象表达。

二、什么是大屏数据可视化
大屏数据可视化是以大屏为主要展示载体的数据可视化设计。
“大面积、炫酷动效、丰富色彩”,大屏易在观感上给人留下震撼印象,便于营造某些独特氛围、打造仪式感。原本看不见的数据可视化后,便能调动人的情绪、引发人的共鸣,传递企业文化和价值。
利用面积大、可展示信息多的特点,通过关键信息大屏共享的方式可方便团队讨论、决策,故大屏也常用来做数据分析监测使用。大屏数据可视化目前主要有信息展示、数据分析及监控预警三大类。


三、大屏数据可视化设计原则
设计服务需求
大屏设计要避免为了展示而展示,排版布局、图表选用等应服务于业务,所以大屏设计是在充分了解业务需求的基础上进行的。
那什么是业务需求呢?
业务需求就是要解决的问题或达成的目标。设计师通过设计的手段帮助相关人员达成这个目标,是大屏数据可视化的价值所在。
先总览后细节
大屏因为大,承载数据多,为了避免观者迷失,大屏信息呈现要有焦点、有主次。可以通过对比,先把核心数据抛给用户,待用户理解大屏主要内容与展示逻辑后,再逐级浏览二三级内容。部分细节数据可暂时隐藏,用户需要时可通过鼠标点击等交互方式唤起。
四、大屏可视化设计流程
1. 根据业务场景抽取关键指标
关键指标是一些概括性词语,是对一组或者一系列数据的统称。一般情况下,一个指标在大屏上独占一块区域,所以通过关键指标定义,我们就知道大屏上大概会显示哪些内容以及大屏会被分为几块。
确定关键指标后,根据业务需求拟定各个指标展示的优先级(主、次、辅)。
2. 确立指标分析维度
同一个指标的数据,从不同维度分析就有不同结果。很多小伙伴做完可视化设计,发现可视化图形并没有准确表达自己的意图,也没能向观者传达出应有的信息,可视化图形让人困惑或看不懂。出现这种情况很大程度就是因为分析的维度没有找准或定义的比较混乱。
我们在选定指标后,就需要跟项目组其他小伙伴讨论:我们的各个指标主要想给大家展示什么,更进一步的讲,是我们想通过可视化表达什么样的规律和信息。
我们可以从“联系、分布、比较、构成”四个维度更有逻辑的思考这个问题。
1.联系:数据之间的相关性
2.分布:指标里的数据主要集中在什么范围、表现出怎样的规律
3.比较:数据之间存在何种差异、差异主要体现在哪些方面
4.构成:指标里的数据都由哪几部分组成、每部分占比如何
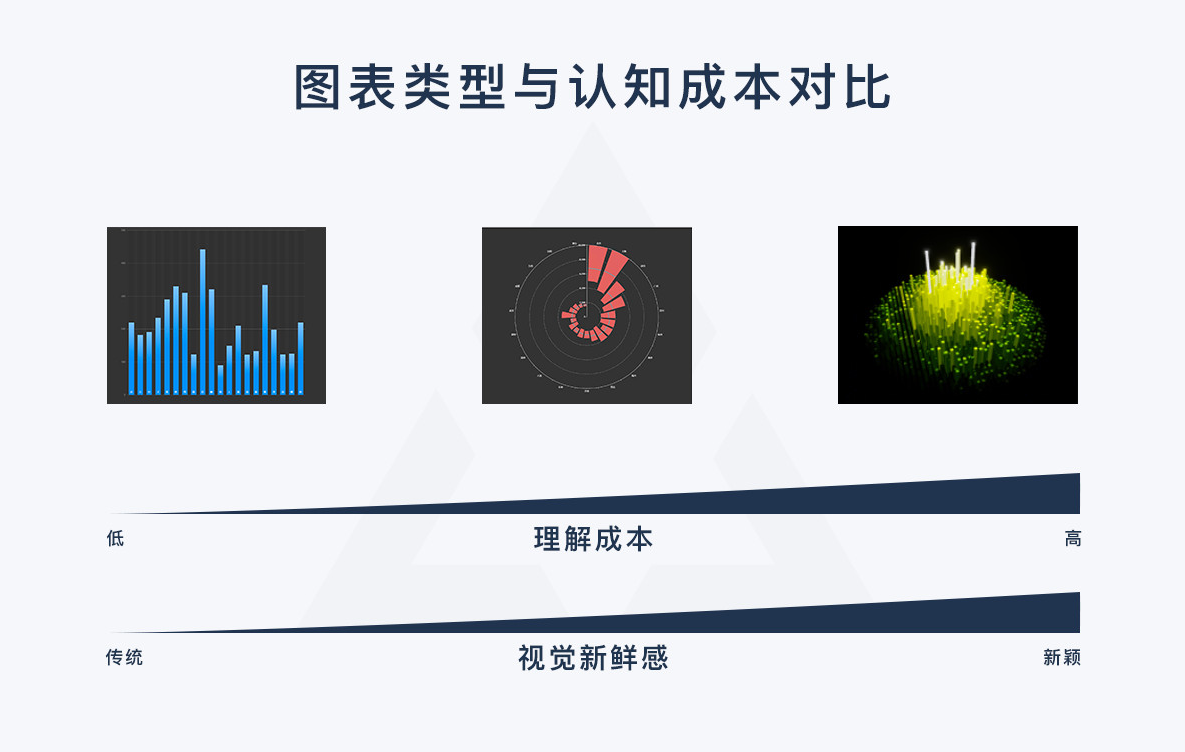
3. 选定可视化图表类型
当确定好分析维度后,事实上我们所能选用的图表类型也就基本确定了。接下来我们只需要从少数几个图表里,筛选出最能体现我们设计意图的那个就好了。选定图表注意事项:易理解、可实现。
易理解:
就是可视化设计要考虑大屏最终用户,可视化结果应该是一看就懂,不需要思考和过度理解,因而选定图表时要理性,避免为了视觉上的效果而选择一些对用户不太友好的图形。

可实现:
(1)我们需要了解现有数据的信息、规模、特征、联系等,然后评估数据是否能够支撑相应的可视化表现。
(2)我们设计的图形图表,要开发能够实现。实际工作中,一些可视化效果开发用代码写很容易实现,效果也不错,但这些效果设计师用Ps/Ai/Ae这些工具模拟时会发现比较困难。同样的,某些效果设计师用设计工具可以轻易实现,但开发要用代码落地却非常困难。
所以大屏设计中跟开发常沟通非常重要,我们需要明确哪些地方设计师可以尽情发挥,哪些地方需要谨慎设计!一个项目总有周期与预算限制,不会无限期的修改迭代,所以设计师在这里需要抓住重点,有取舍,不钻牛角尖、死磕不放。
4. 制作图表
当确定了要使用哪些图表做图后,开始进入制作流程,影响最终图表展现效果的元素一般分为两个层面:
非数据层:
不受数据影响样式的元素,比如说背景、网格线、外边框等等。这类元素起到的是辅助阅读作用,但如果不加处理全部放出,视觉上会显得杂乱和不够简洁,干扰到你真正想展示的信息。对于这类元素,应该尽量隐藏和弱化。
隐藏
·去除不必要的背景填充
·去掉无意义的颜色变化
·去掉不必要的外框
弱化
·坐标轴淡色或隐藏
·网格线淡色或隐藏

数据层:
受数据影响样式的元素,比如说柱状图的柱条长度,柱条颜色,柱条展示个数,气泡图气泡大小等等,这类元素的展示效果和图表本身的数据息息相关,一旦图表本身的数据比较极端,有可能会使得最终视觉展现不尽如人意,我们无法改变具体的数据,是否就完全无法操控这些元素了呢?
精简数据项
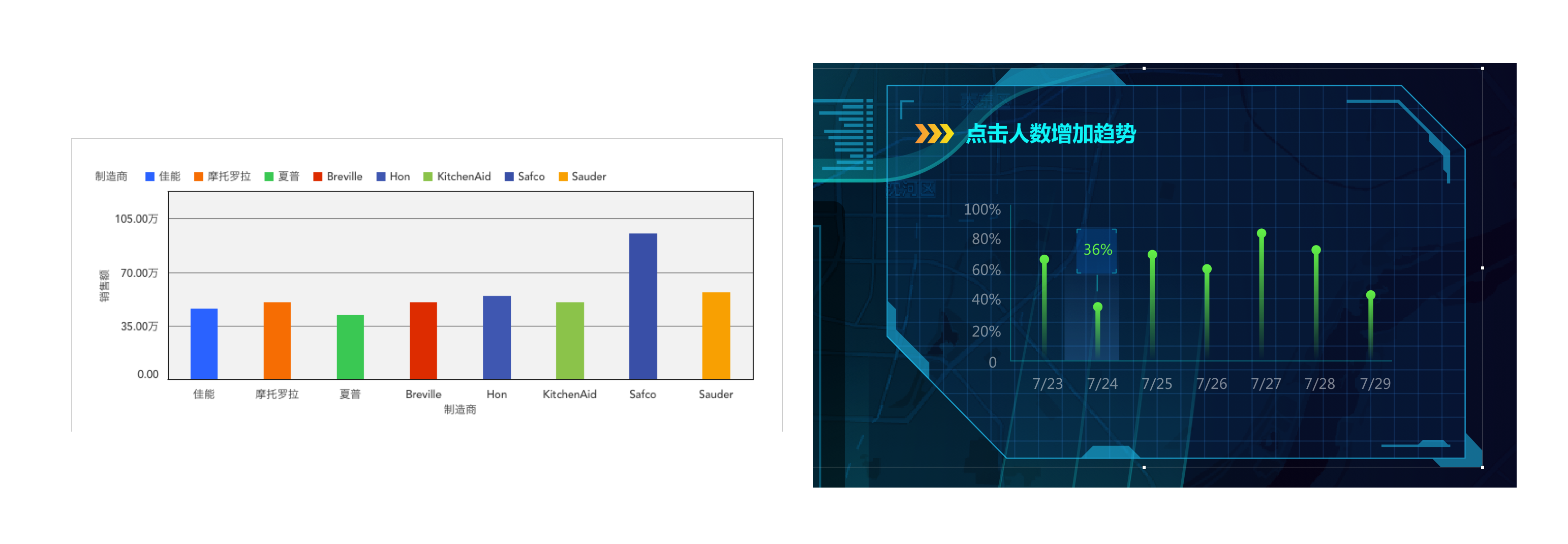
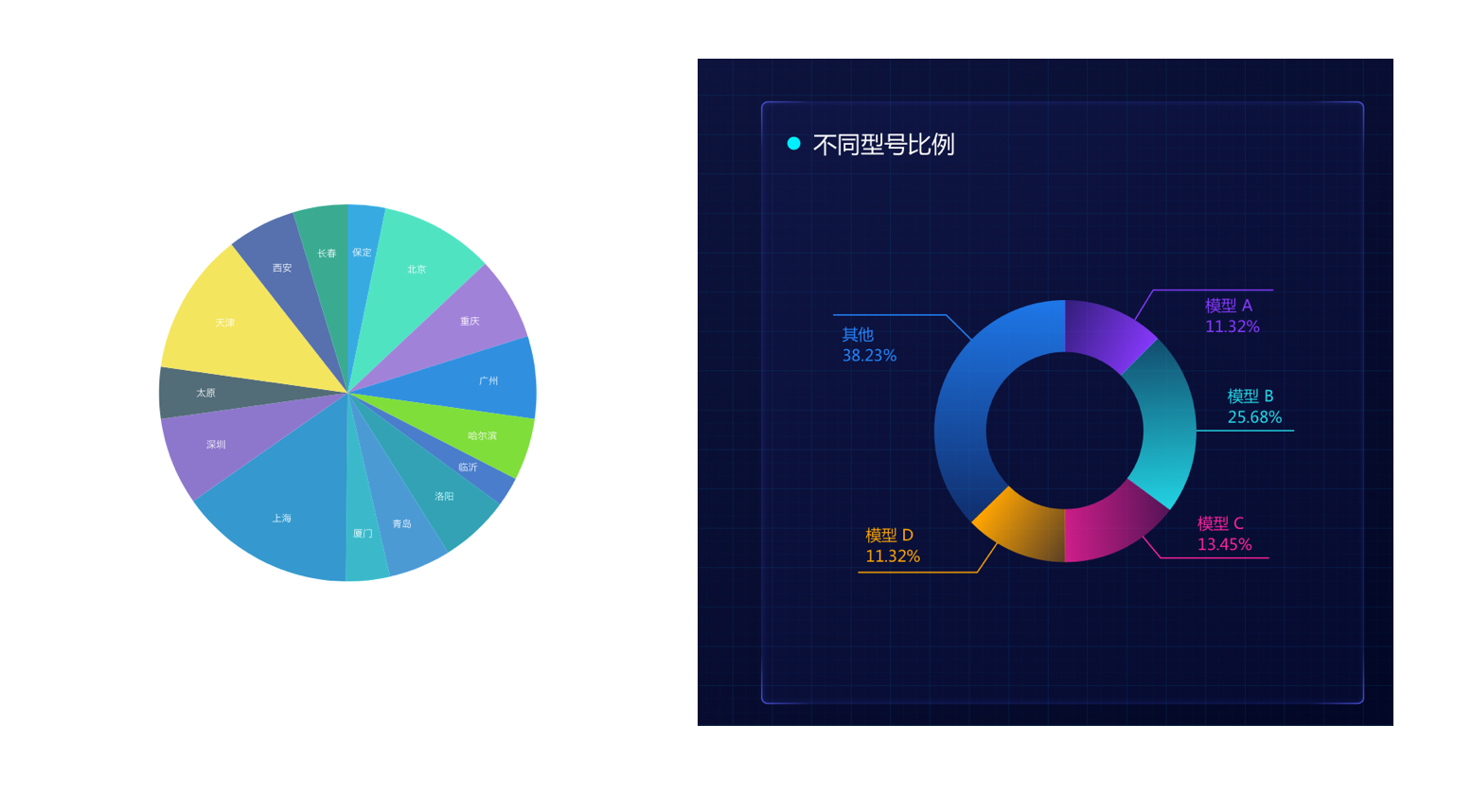
在做数据报告时,不管有多少数据项,为了完整和精确性,所有的内容都会显示出来,但在大屏中,如此满的数据展示,不但忽略了视觉体验,还会让用户抓不住重点,对于饼图来说,建议扇区个数不要超过5个,例如保留占比前5的扇区,剩下的非重点数据全部归到“其他”。

保留前五或后五
如果柱状图的数据项过多,展示时会过于密集,建议先把数据项按照数值大小排序,只保留前五或后五的数据项。
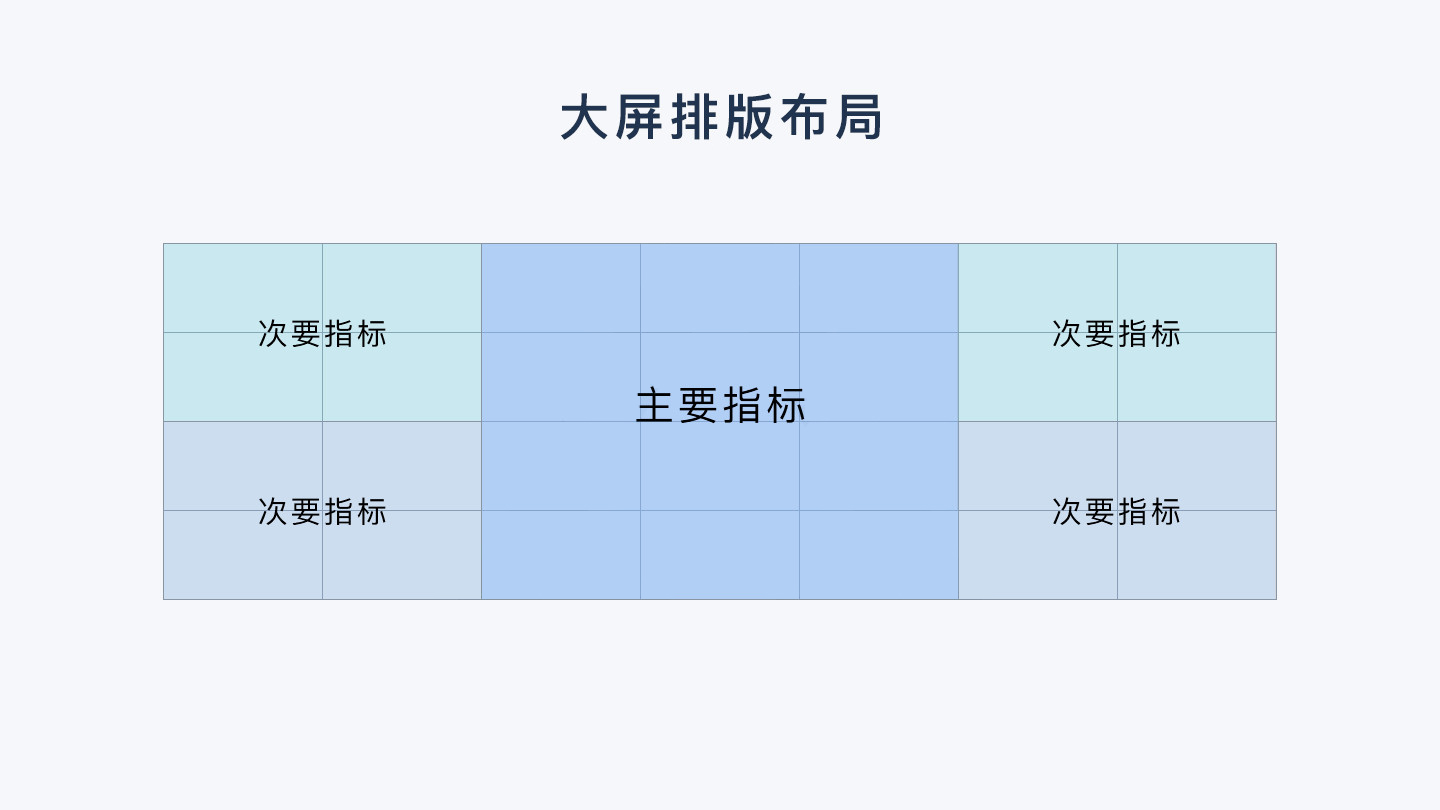
5. 页面布局、划分
尺寸确立后,接下来要对设计稿进行布局和页面的划分。这里的划分,主要根据我们之前定好的业务指标进行,核心业务指标安排在中间位置、占较大面积;其余的指标按优先级依次在核心指标周围展开。一般把有关联的指标让其相邻或靠近,把图表类型相近的指标放一起,这样能减少观者认知上的负担并提高信息传递的效率。

6.可视化设计
根据选定的图表类型进行合理的可视化设计。目前来讲大屏可视化主要有:指标类信息点和地理类信息点两大可视化数据。
指标类信息点可视化效果相对简单易实现,而地理类信息点一般可视化效果酷炫,但是开发相对困难,需要设计师跟开发多沟通的。
地理类信息一般具有很强的空间感、丰富的粒子、流光等动效、高精度的模型和材质以及可交互实时演算等特点,所以对于被投电脑、大屏拼接器等硬件设备的性能会有要求,硬件配置不够的情况下可能出现卡顿甚至崩溃的情况,所以这点也是需要提前沟通评估的。
数据可视化大屏设计少不了动效,动效是可视化重要的组成部分,动效的增加能让大屏看上去是活的,增加观感体验。但过分的动效极其容易喧宾夺主,让观看者的眼球不知道往哪里聚焦,反而弱化了数据的展示。
7.样图沟通确认
样图沟通环节,最初的样图不需要十分精致,我们可以把它理解为一个“低保真”原型,然后通过不断沟通修改,让它逐步完善精致起来,也就是小步快跑,避免那种一下子走到终点,然后又大修大改的情况。
因为我们在前几步已经分别确定了页面布局、图表类型、页面风格特点,所以这一步我们需要用尽可能简单的方法 ,把之前几步的成果在页面上快速体现出来,然后根据样图效果尝试确定五方面内容:
1.之前确立的布局在放入设计内容后是否依然合适;
2.确立的图表类型带入数据后是否仍然客观准确;
3.根据关键元素、色彩、结构、质感打造出的页面风格是否基本传达出了预期的氛围和感受;
4.已有的样式、数据内容、动效等在开发实现方面是否存在问题;
5.大屏是否存在色差、文字内容是否清晰可见、页面是否存在变形拉伸等现象。
大屏有它自己独特的分辨率、屏幕组成、色彩显示以及运行、展示环境,这里的很多问题只有设计稿投到大屏上才能够被发现。所以这一步在样图沟通确认环节非常重要,有时候需要开发出demo,反复测试多次。
8.页面定稿、开发
事实上页面开发阶段并不是到了这一步才进行,这里说的页面开发仅指前端样式的实现,实际上后台数据准备工作在定义好分析指标后就已经开始进行了,而我们当前的工作是把数据接入到前端,然后用设计的样式呈现出来。
一般开发用代码写不出的样式或动效,都需要设计师切图作支持:比如数据容器的边框、小的动效、页面整体大背景、部分图标等。切图按正常网页设计标准切就可以了。
9.整体细节调优与测试
这部分是指页面开发完成后,将真实页面投放到大屏进行的测试与优化。这里主要有两部分工作。
视觉方面的测试:关键视觉元素、字体字号、页面动效、图形图表等是否按预期显示、有无变形、错位等情况。
性能与数据方面的测试:图形图表动画是否流畅、数据加载、刷新有无异常;页面长时间展示是否存在奔溃、卡死等情况;后台控制系统能否正常切换前端页面显示。
五、大屏设计的注意事项
1. 字体使用
字体优先使用系统默认字体,需要嵌入字体时考虑字体的可识别性、与当前设计风格是否融合、是否可免费商用。

如果页面是云端部署,需要嵌入字体包时,我们可以使用FontCreator这类的软件把那些用不到的字符从字体包中删掉,然后重新打包上传,减小字体包大小,可以优化页面加载体验,避免在替换默认字体的过程中出现页面文字跳动等现象。
一般来讲一套字体文件包含了阿拉伯文、符号、拉丁文、日文、西里尔文、希腊文、拼音、注音符号等多种字符,对于大屏这个明确的场景,我们可以删掉其它使用不到的字符,仅保留中文、拼音和数字
2. 颜色搭配
(1)色彩明度与饱和度差异显著、对比鲜明, 尽量避免使用邻近色配色

3. 页面布局
主次分明、条理清晰、注意留白,合理利用大屏上各小的显示单元,并尽量避免关键数据被拼缝分割。
六、问题
设计稿投到大屏上显示效果不佳怎么办?
大屏的分辨率、比例、使用环境、投射方式等均会对设计造成影响。理想情况下,我们应该在设计开始前,就能打开大屏系统做一些简单测试。我们可以从网上收集不同设计师不同风格的大屏设计作品,然后投上去查看实际效果。
因为大多数时候大屏都会存在色彩偏差,这时通过测试我们就能发现渐变色、邻近色等不同类型的色彩搭配是否可以在目标大屏上良好呈现。如果不可以,那我们设计进行时就不要使用显示效果不佳的色彩搭配。另一方面,样图沟通环节及时测试也很重要。
文章来源:优设 作者:Captain相
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一些日常工作心得 总结
随着工作年限的增加,项目经验的丰富,在能力提高的同时,设计师更应该注重团队管理能力上的提升,互联网公司不论规模大小,但基本的开发流程是大致相同的,基础配备岗位如下:产品经理、UI设计、前后端开发工程师。测试人员配置不一定有,所以这边就不列入了。以上是最基本的人员配置,该有的流程并不可少,今天我拿目前所在公司的日常工作流程聊聊心得,有时间你就慢慢往下看。
各岗位的工作流程如下:

根据流程图我们很清楚,哪些任务是优先可以发起的,哪些任务是上一个做完才能开始的。今天重点介绍在设计环节,作为一个设计leader,是如何开展并推进的任务的。

一:需求原型理解阶段
设计环节前期,设计师会收到来自产品经理的原型图,以及需求文档,这时候作为leader的你,首先应该了解整个产品的架构与逻辑,并且通过口头交流、书面记录的方式,把你的疑虑与产品沟通进而了解最终目标。只有你自己搞清楚整个产品逻辑与目标,后期才能对其他协同设计的人员遇到难题时,进行一些思路梳理。


二:交付原型于协同人员
通过第一阶段,你已经明白了整个产品逻辑和目标,这时候你就可以将原型图派发给其他协同人员,让他们先浏览理解,并在必要时给出相应疑虑讲解,帮助其理清思路。

三:出主视觉风格设定稿
第三阶段,你通过对需求的分析,对竞品风格的探索,出具2种主页面风格定向,并提交上级领导审定。这里注意的是,并不是越多种风格越好,一定是你经过一系列思索后,给出2版你认为最有说服力的即可。

四:启动设计
风格落定后,你应制定一套视觉规范,对于大多数小伙伴来说很疑惑,我也疑惑过。你还没设计,怎么知道你真正想要的是什么颜色什么字号?这里我建议是,部分设计稿出来再做规范,然后慢慢的完善。但是起初一些基本的样式,包含颜色、字体、栅格系统等基础规范,是可以先落定的。并根据原型统计页面,进行任务分配,并沟通完成时间。
其次对于一些内置组件,比如展示型图标、底部tab切换,尽可能让同一个人来负责,便于风格走向统一。至于一些内部动效,可根据团队成员擅长领域进行分配,例如我对交互动效比较擅长,我就可以负责这块。
注意事项:为确保设计规范统一规范,统一蓝湖协作工作流(每个公司协作平台不同),参与设计协作人员,设计过程中新增组件样式应及时告知协同人员(以免出现你新增了,对方不知道,造成多种样式情况)




五:任务排期表
通过使用甘特图进行排期,不仅对于你可以了解整个设计进程,同时也让领导清楚项目进度。

 六:UI前端配合调试阶段
六:UI前端配合调试阶段
页面都设计好了,好记性不如烂笔头,以每个模快为单位,记录下你的整改意见给到开发,记得给他捶捶背,真的很幸苦也很烦心的一件事情。其实对于页面还原度问题,心里要有个数,95%还原,就很棒了,我有时候也不会死磕太细小且不重点的地方,尤其在项目紧急时候,把重心放在测试bug上更为重要(忽略我的字迹,字丑人还好)

 七:总结
七:总结
人物结束,进行一个复盘,哪里环节不够顺畅,是沟通问题,还是效率问题,都可以记录下来,下次改进。
文章来源:优设 作者:我是黄烁啊
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
产品设计的初期,为了让产品覆盖到更多终端,需要对网页设计进行响应式和自适应设计,制定界面适配规则时,你是否也有过如下疑问
宽度单位我是用百分比还是px?还是rem?区别是什么?
什么是屏幕尺寸、屏幕分辨率、屏幕像素密度、设备像素、css像素?浏览器窗口大小和设备大小和分辨率大小区是什么区别?
什么是响应式网站,自适应又是什么?两者有何区别和联系?
百分比宽度布局和流式布局和前者的关系是什么?
既然响应式这么流行,为何淘宝、京东等没有去做,而是单独开发了一个移动端版?这里面有那些坑需要避开?

历史长廊
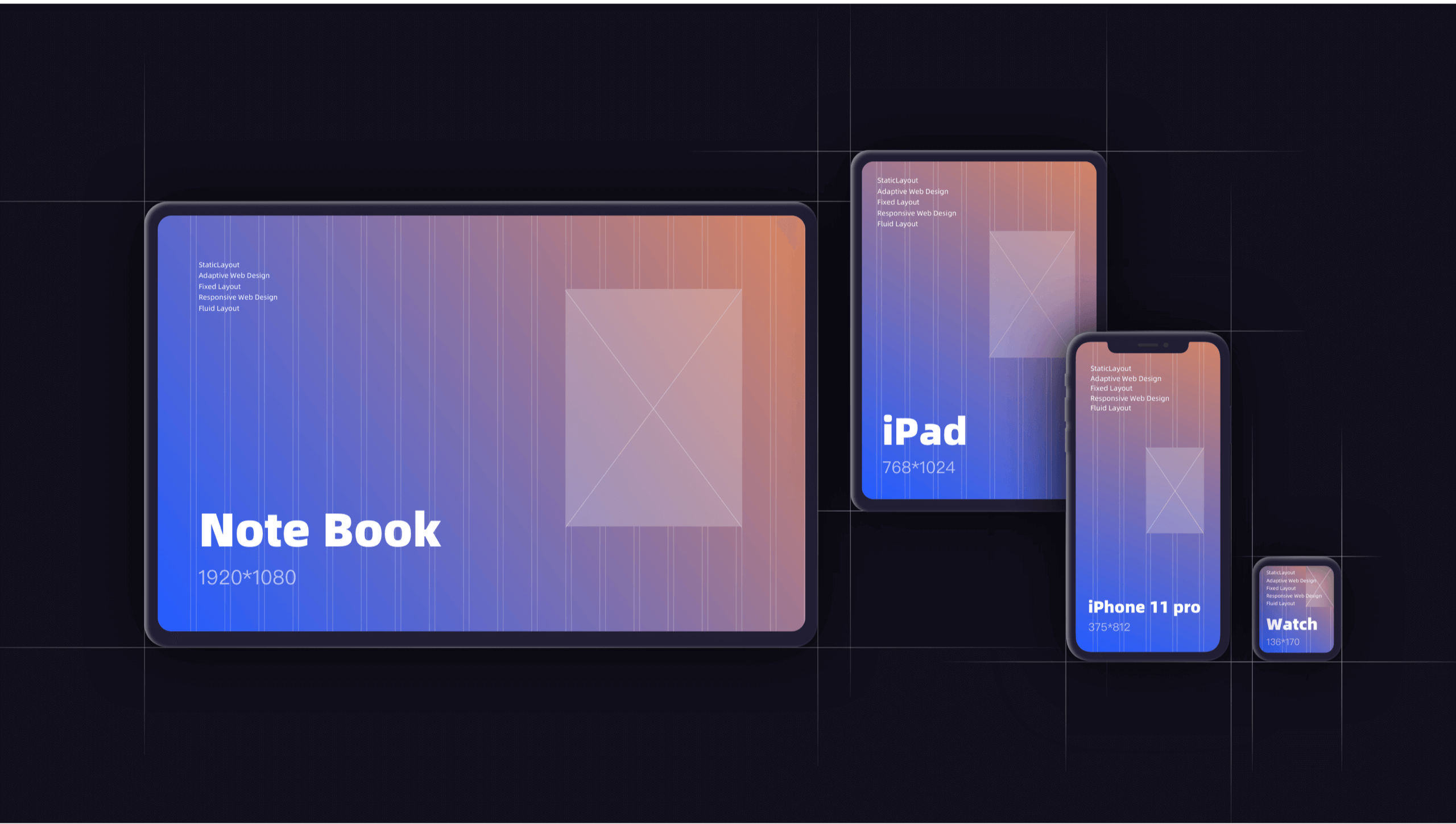
在早期,硬件设备落后,网页使用的是绝对静态布局为主,绝对固定宽度的布局被称为是静态布局(StaticLayout),也有叫固定布局(Fixed Layout)。
后随时代变迁,技术发展。因浏览器的增多,开发者们忙于兼容各种浏览器。在这个期间,实际已经有了针对各设备适配的解决方案,只是未成为主流,这种新布局方式叫自适应布局(Adaptive Web Design,简称AWD)。
在当时,大多指的就是宽度自适应布局。在这种新思想下,又出现了两派的具体解决方案:百分比宽度布局和流体式布局(Fluid Layout)。
在当时,大家都还没有响应式布局的概念,但此时出现了一个新的词--渐进增强。渐进增强出现后,另一个词优雅降级也随之出现了。这里只是举个典型的例子:gmail和qqmail。这两个都是百分比宽度布局,都属于自适应布局,但有区别。
qqmail就是css hack的完美体现,你用任何一个浏览器,几乎可以看到同一个样子的邮箱,为的是用户体验统一。gmail则使用了渐进增强,你的浏览器越新越强,你看到的效果就越好,为的是用户体验增强。再后来,Google发布了Android,移动互联网爆发,html5标准发布。
互联网大战从PC打到了手机。手机虽然屏幕变小了,但是却提供了更丰富的功能,用户要求不断提高,网站更加看重的是用户体验了,所以,谷歌式的渐进增强被广泛认可,结合自适应的思想,出现了响应式布局 (Responsive Web Design)的概念——2010年由Ethan Marcotte提出。
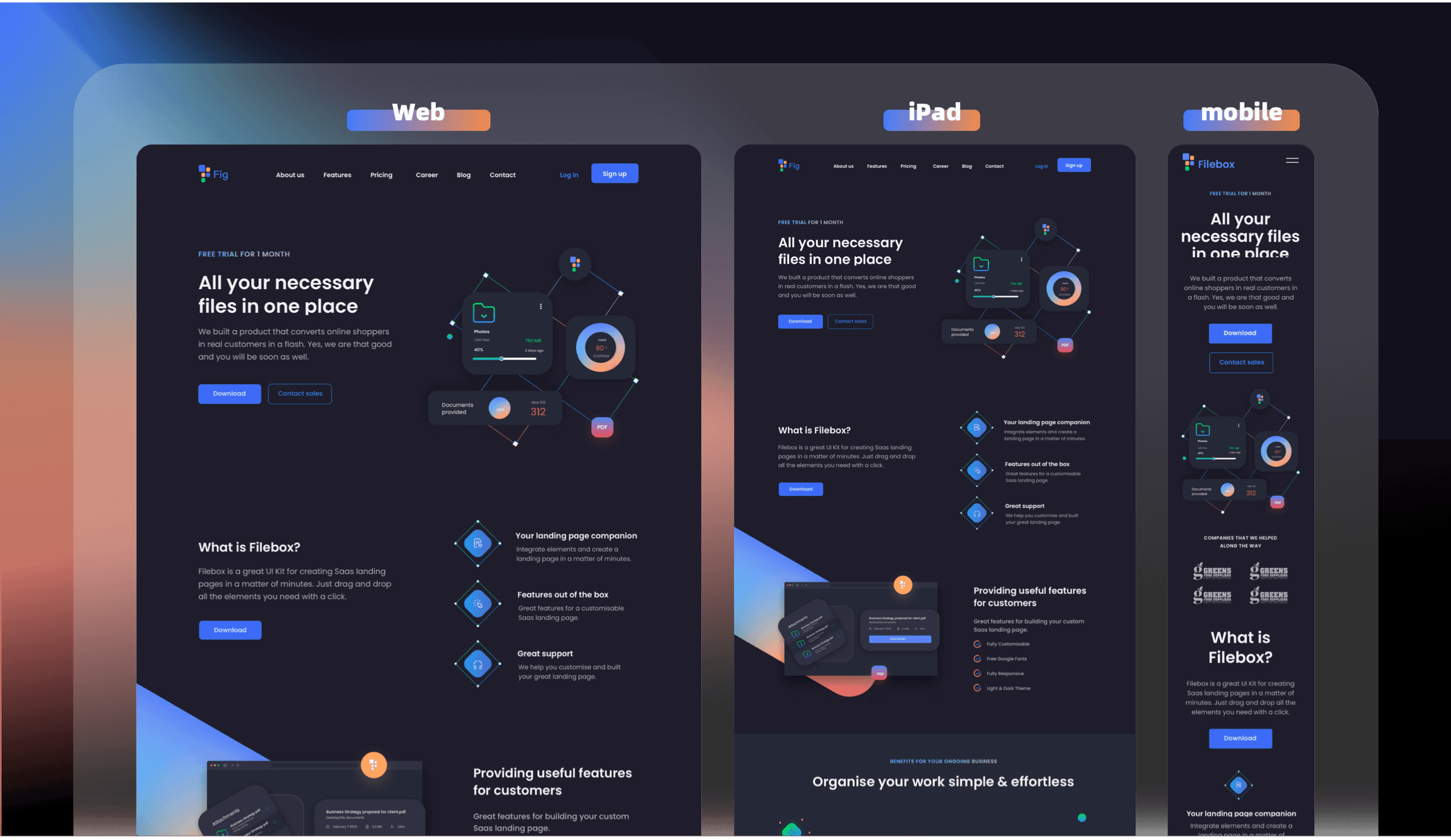
描述响应式界面最著名的一句话就是“Content is like water”——无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备。

现如今,为何需要考虑多设备的兼顾呢,依然是因为时代发展与生活方式的变迁:
即便是PC或Mac用户,有查显示只有一半的人会将浏览器全屏显示,而剩下的一般人使用多大的浏览器,很难预知;
台式机、投影、电视、笔记本、手机、平板、手表、VR……智能设备正在不断增加,“主流设备”的概念正在消失;
屏幕分辨率正飞速发展,同一张图片在不同设备上看起来,大小可能天差地别。
结合自身产品用户访问浏览器分辨率
鼠标、触屏、笔、摄像头手势……不可预期的操控方式正在不断出现。
因此我们需要在了解基本布局方式的特征下,选择适合自身产品的布局实现方式。
静态式、自适应、流体式、响应式布局,A+R混合布局的特点对比如下
静态式布局:
窗口缩小后内容被遮挡时,拖动滚动条显示布局。不管在哪种设备,哪种浏览器上浏览都是一个样。移动设备上则显示太小或不全。

自适应布局:
用自适应技术(Adaptive)我们可以开发和提供不同的布局来为类似纯触屏或者混合触屏设备这样的一类具体场景提供最好的体验。
分别为不同的屏幕分辨率设备设计不同的样式布局,相当于多个静态布局组成的一个系列合集,每个静态布局对应一个屏幕分辨率范围,页面通过百分比自动适配设备屏幕分辨率和可视窗口大小,当可视窗口改变时,不会出现横向滚动条,UI,图片,文字会自动缩放,元素内容、布局、交互方式基本不变。

弹性布局:
以百分比作为页面的基本单位,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果。

流体式布局:
属于自适应的一个子集,也是通过百分比自动适配设备屏幕分辨率和可视窗口大小,不同于百分比自适应的是随着窗口大小的改变,页面的布局会发生小的变化,可以进行适配调整,这个正好与自适应相补。

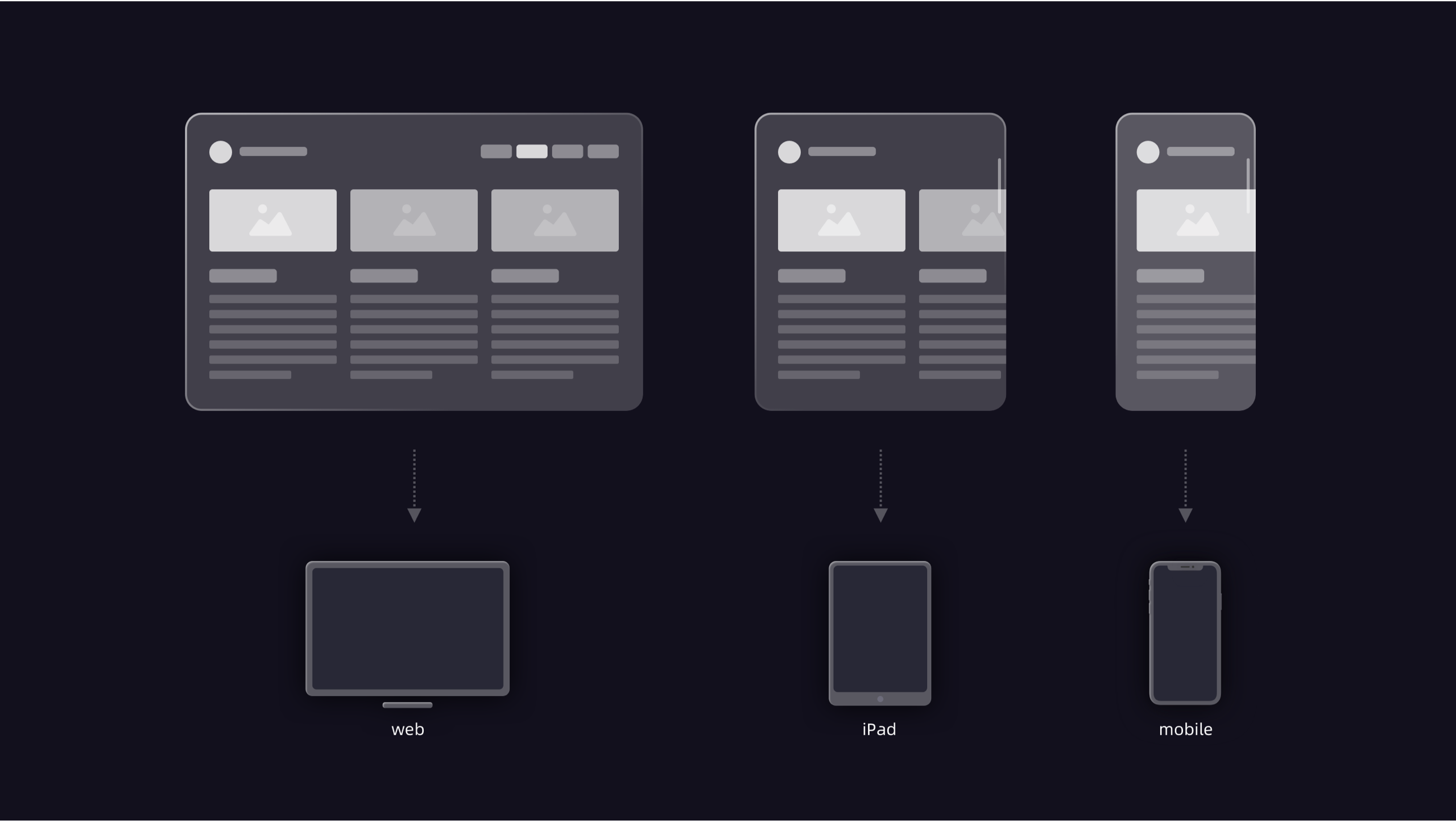
响应式布局:
如果从广义上讲,响应式布局实际上就是更好、更机智、更灵活的去实现自适应,他们都算是一种弹性布局。再通俗点讲响应式重在于「响应」它会随着设备属性(如宽高)的变化。
页面的设计和开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和删格、布局、图片、css media query的使用等。
狭义上讲,响应式网页设计指的是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。

R和A上的区别
当响应式设计在基于预定义断点之上用CSS或者JS调整布局和内容。调整方法提供基于用户代理和设备类型的预结构化模版。
他们之间主要的区别是DOM结构,当采用响应式思维开发时,HTML代码在各种情况下都会一样(除非你用JS移除某些DOM节点),而在自适应开发中我们可能会有不一样的代码结构和体验。
R采用流体+断点,在断点之间,页面依然会随窗口大小自动缩放(通过fluid grid),直到遇到断点改变界面样式布局甚至内容。R一般来说需要在网页设计初期就开始(通常采用mobile first策略),所以旧的网站要做RWD很可能要完全重建。
A只在针对几种分辨率(如320,480,760,960,1200,1600px)进行优化,在断点之间的自动过渡比较少。而A则采用保留现有桌面网站(desktop version)而对于更小的分辨率做针对性的优化(适应),减小重构的成本。

两种设计思维都是有效的,需衡量在项目中有多少组件、复杂性如何以及是否存在一种体验是适合所有用户的。开发web应用时经常会用到响应式设计,例如通过自适应开发来构建定制化体验。
两种方法各有利弊,但是如果同时使用它们到底会得到什么呢?A+R模型结合了基于单个主要临界点的自适应和响应式方法。
混合式布局就是为不同终端设备的屏幕分辨率定义布局(适配各种尺寸的PC、手机、穿戴设备等等),在每个布局中,页面元素随着窗口调整而自动适配,混合了百分比、像素为基本单位的组合方式。可以把混合式布局看作是弹性布局、自适应布局的融合。

自适应布局、弹性布局、混合布局都是响应式布局方式的一种。其中自适应布局的实现成本最低,但拓展性比较差;而弹性布局与混合布局效果都是比较理想的响应式布局实现方式。
很多时候,单一方式的布局响应无法满足理想效果,需要结合多种组合方式,但原则上尽可能是保持简单轻巧,而且同一断点内(发生布局改变的临界点称之为断点,后面内容会讲到)保持统一逻辑。
否则页面实现太过复杂也会影响整体体验和页面性能。一般通栏、等分结构的布局适合采用弹性布局方式,非等分的多栏结构布局则需要采用混合布局的实现方式。
选型
如何考虑实践过程中的判断呢。一是看应用场景,二是看如何设计“响应式”方案。简单、轻量的页面直接用media query实现响应性就很好。比如blog、小型企业站之类。现在的CSS框架基本都具备响应性。
但请注意响应式不仅仅是响应式布局。对于大型站简单用media query是远远不够的。于是在同一个controller层上,识别UA,渲染不同版本的模板,组合相应的静态资源。这也算是响应式。开发及维护成本明显提高。
当各个版本间的差异很大时,维护成本很可能会大到无法接受。即便分开做,架构上也要调整,后端服务化,应用层app化。
根据不同公司的技术特点,调整的成本也难讲是否可行。对于大型站,分开做更清晰,同时用响应式组件解决复用、功能同步的问题。总之,根据场景响应式可以从各种层面,各种粒度上做。这是现代web开发的特点。
建议开发一套响应式电脑网站(过渡到平板端,不过渡到手机端)和开发一套响应式手机端网站(过渡到平板端以下的尺寸,不过渡到平板端)响应式布局有可能造成冗余的代码较多,对研发的要求也更高,比如如何更好地让图片,适配,UI动画自适应各种布局。
大站还是要考虑数据计算和承载的问题,会对桌面和移动端输出不同数据,减轻压力。
实践与技巧
首先,我们需要了解几种分辨率的差别。
ps:原生应用可查询横纵两个方向的像素密度,通常浏览器可查询1个系统像素对应多少物理像素。而设计角度通常需要参考的是所获取的系统分辨率
以一个SaaS类后台产品为例,对于基本流量来自Web端网页的产品而言,需要了解当下的浏览器分辨率现状 Web端不同屏幕分辨率占比情况,数据来源百度统计,如图所示:

如上所述,选择适配方式时,设计目标为:区分web与pad端可共享的设计布局大于手机端,且产品规划上web端为主流量来源,pad端属于短期兼顾。考虑技术维护成本与开发成本的平衡,于是判断需要选择A+R模式来完成产品的跨端设计。
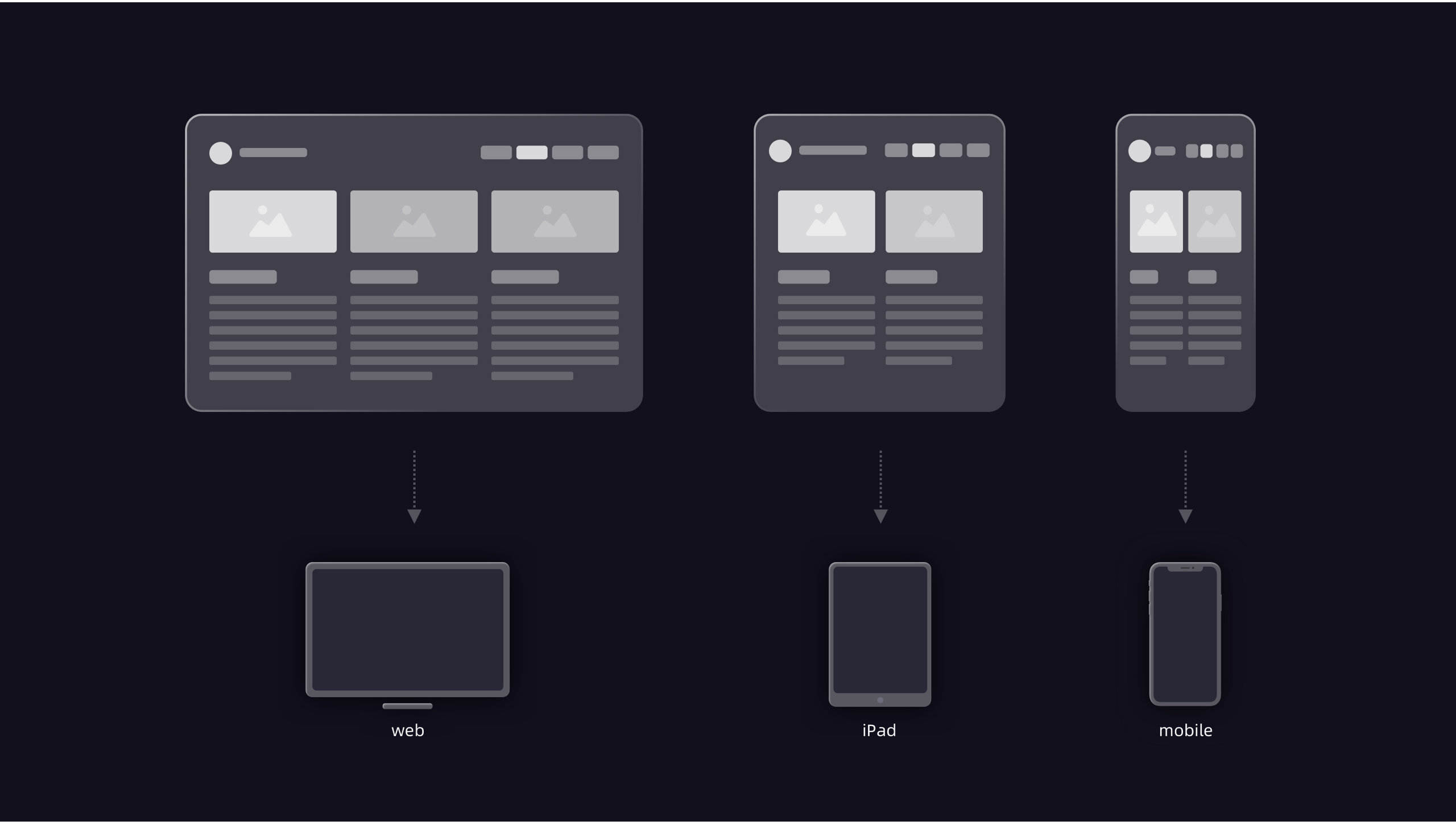
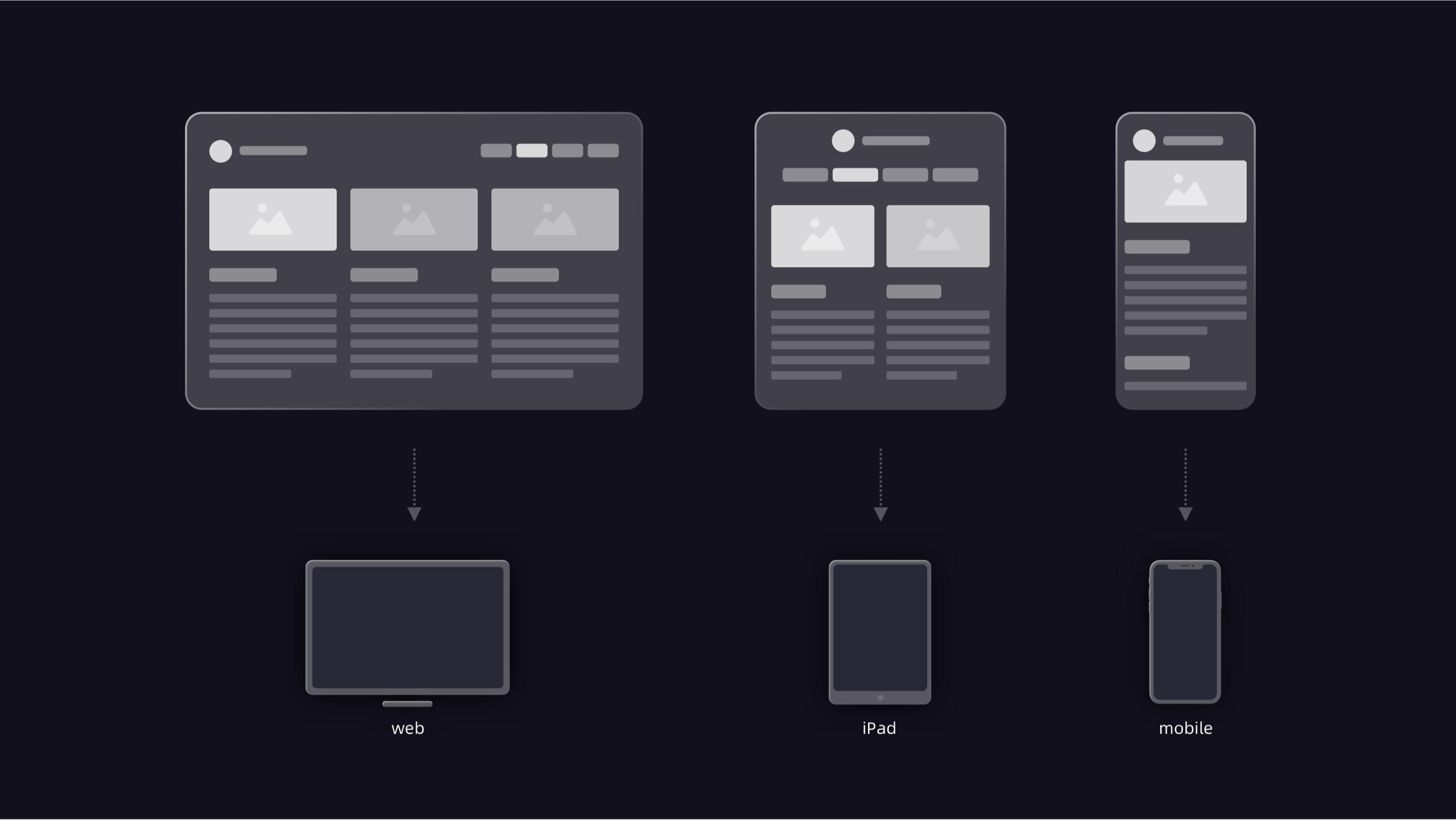
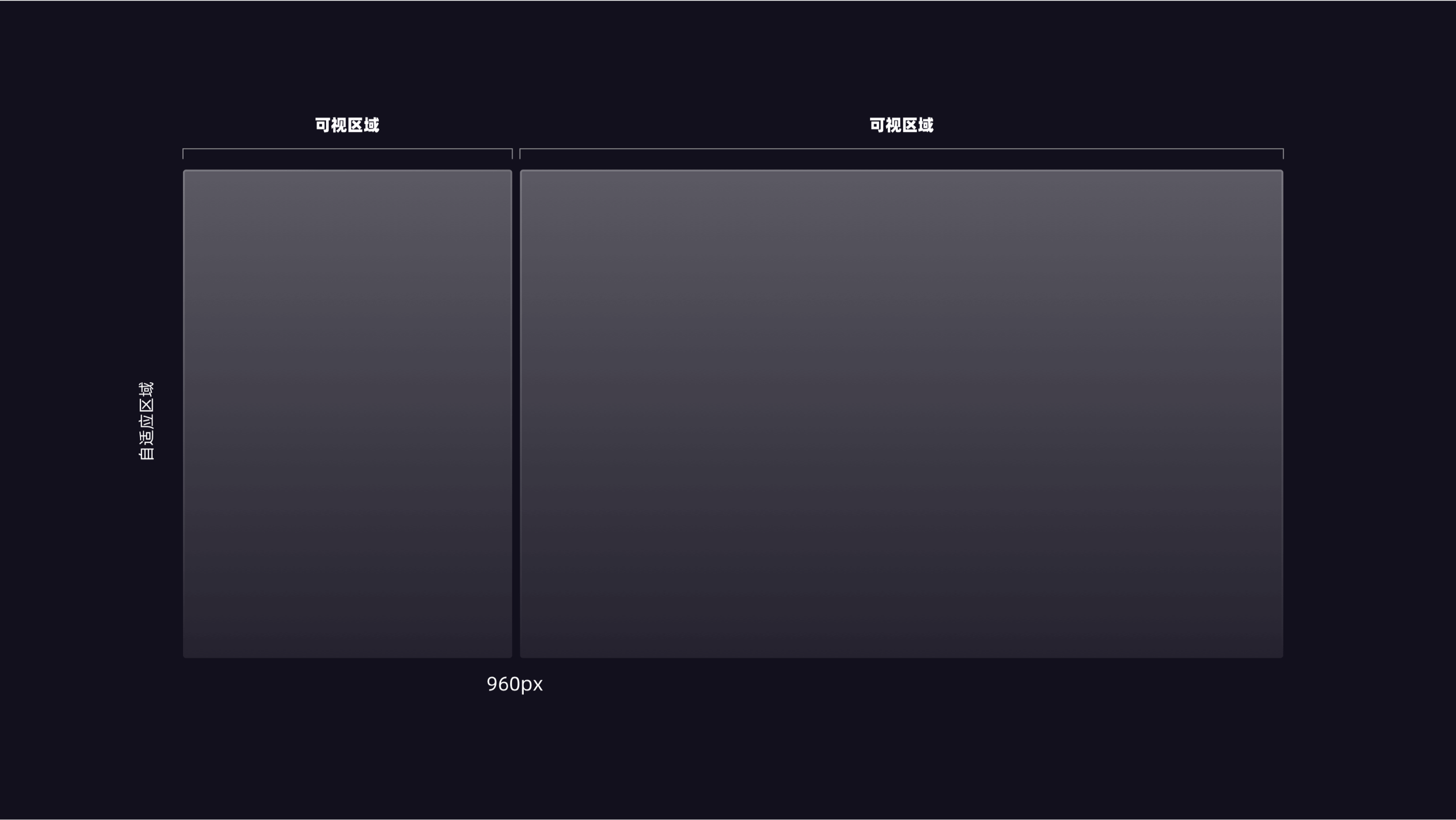
自适应(A)方法能让我们在不同的设备上有不同的体验、内容甚至是功能。如将960px作为主要的自适应临界点,根据全局统计信息定义,我们会得到一些相似处:
左侧的可视区代表整个屏幕小于960px时的具体布局和内容
右侧的可视区代表整个屏幕大于等于960px时的另一种布局

在使用响应式(R)技术时,我们可以利用主要临界点创建两个互不相同的体验情景,每种体验里,我们都可以在可用空间内定义二级临界点去调整布局。

通过结合自适应和响应的方法,我们得到A+R模型。利用自适应技术,我们将致力于体验和功能,作出两种不同的情景设计。使用响应式组件,我们可以处理上下文内的UI组件和布局。

这种设计方法要求设计师真正了解他们想要提供的体验,以便于定义要遵循的模型。此模型非常适合那些在较少功能或结构完全不同的小型移动设备上运行的大型APP。就像你看到的,你的产品将具有很强的灵活性,但同时也很复杂。
因为你要处理不同的代码库和环境(非强制性),Twitter、Facebook和Github将此模式应用在他们的移动网站上。如果你在移动设备上浏览这些网站,则可以根据移动用户的期望来检验它们是如何改变的用户体验的。
删格
栅格系统可以帮助我们设计,但却不能保证我们的设计。它有多种可能的用途,并且每个设计师都可以寻找适合其个人风格的解决方案。对于简化复杂的响应式布局规则而言,这是一项十分有效的辅助手段。
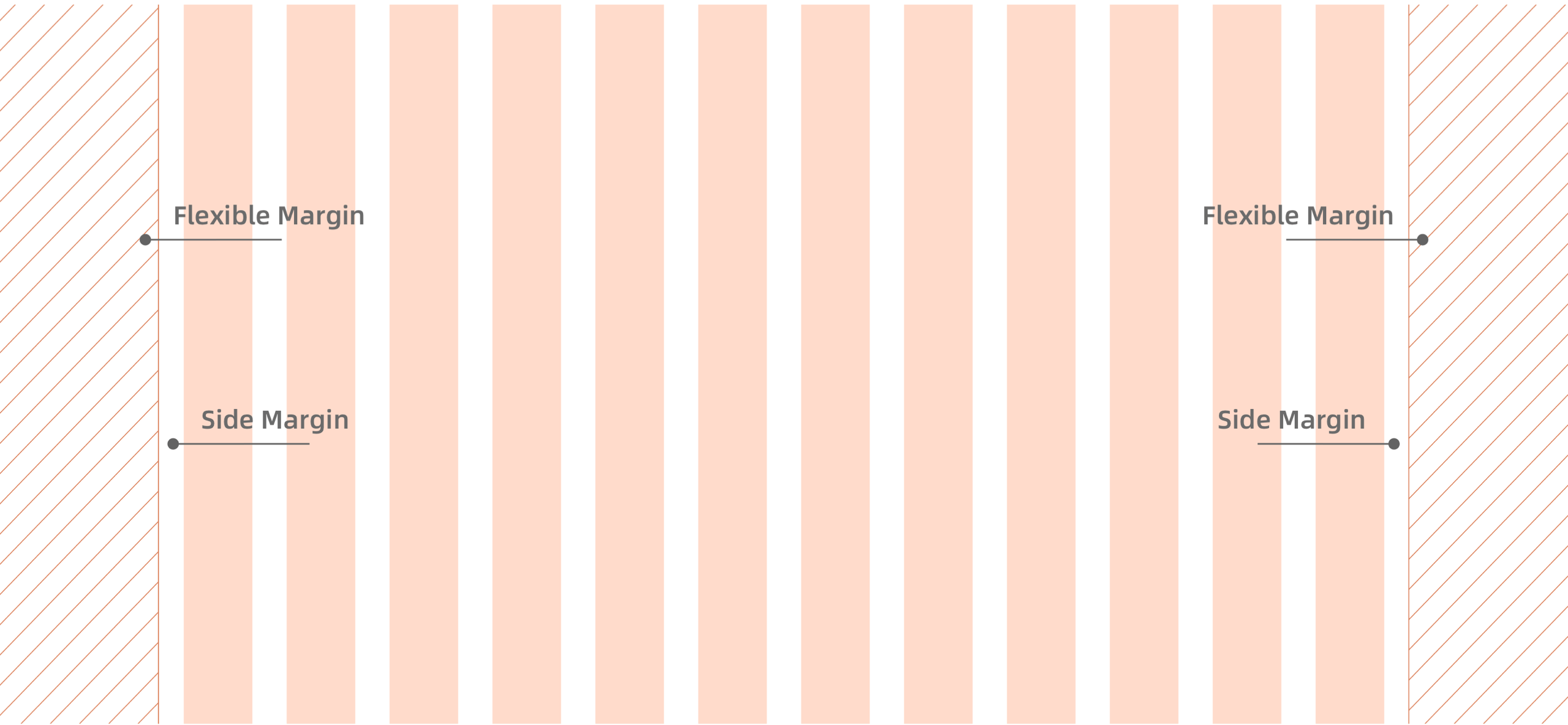
1. 列和槽(Columns and Gutters)列(Column)用于对齐内容。其中的槽(Gutter)是指相邻列之间的空间,把控页面留白,有助于分隔内容。

2. 页面边距(Side Margins)页边距是指内容和屏幕边缘之间的空间。将边距宽度定义为固定值,这些值决定了每个屏幕尺寸的最小呼吸空间。

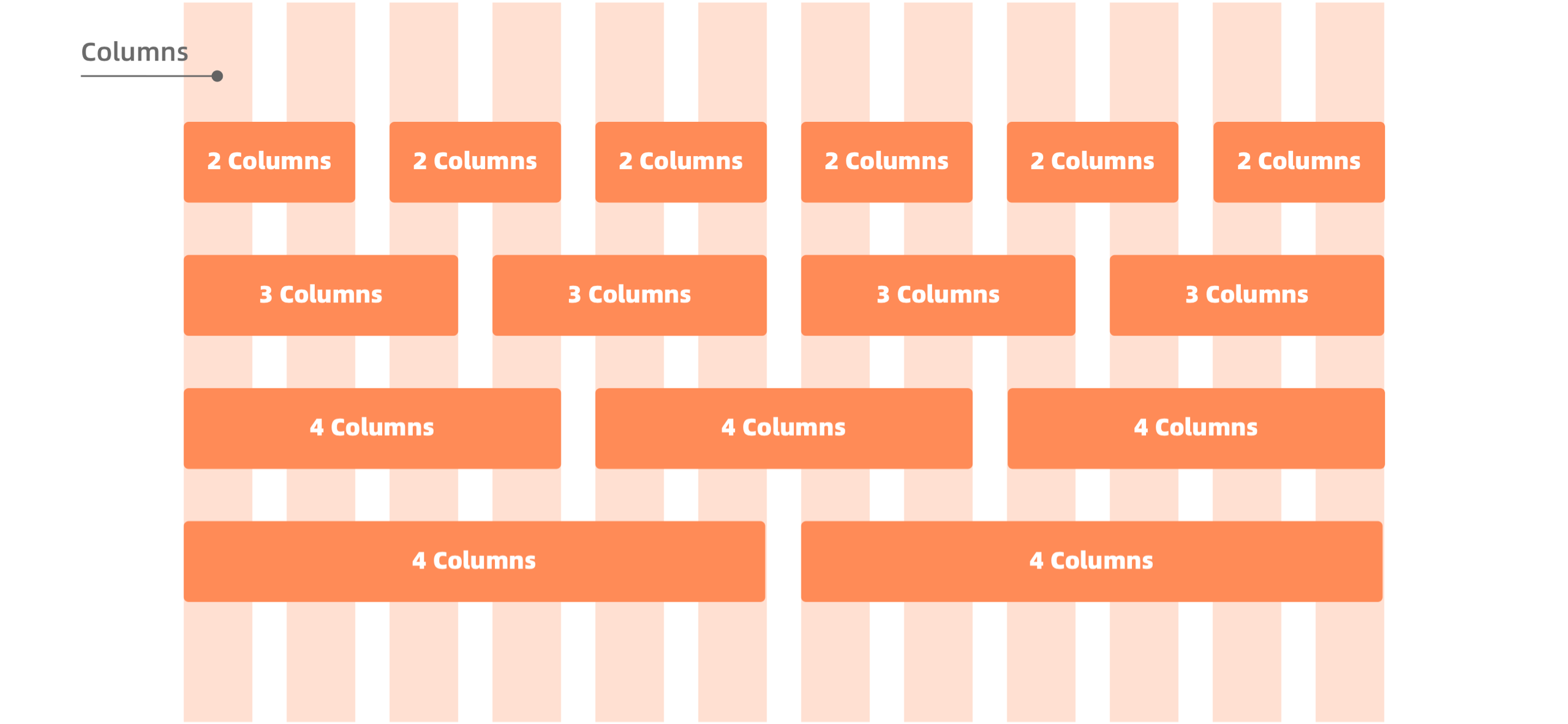
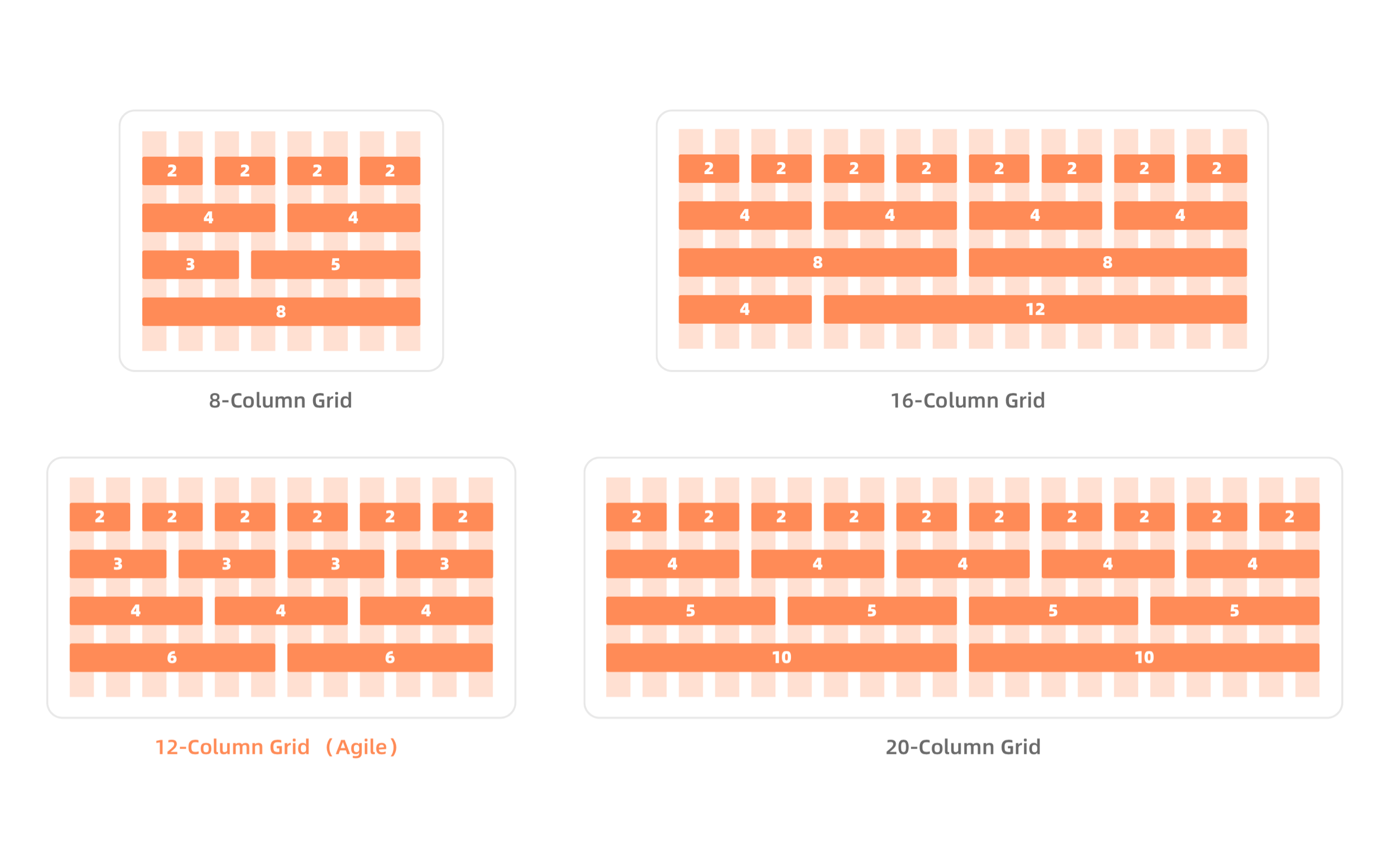
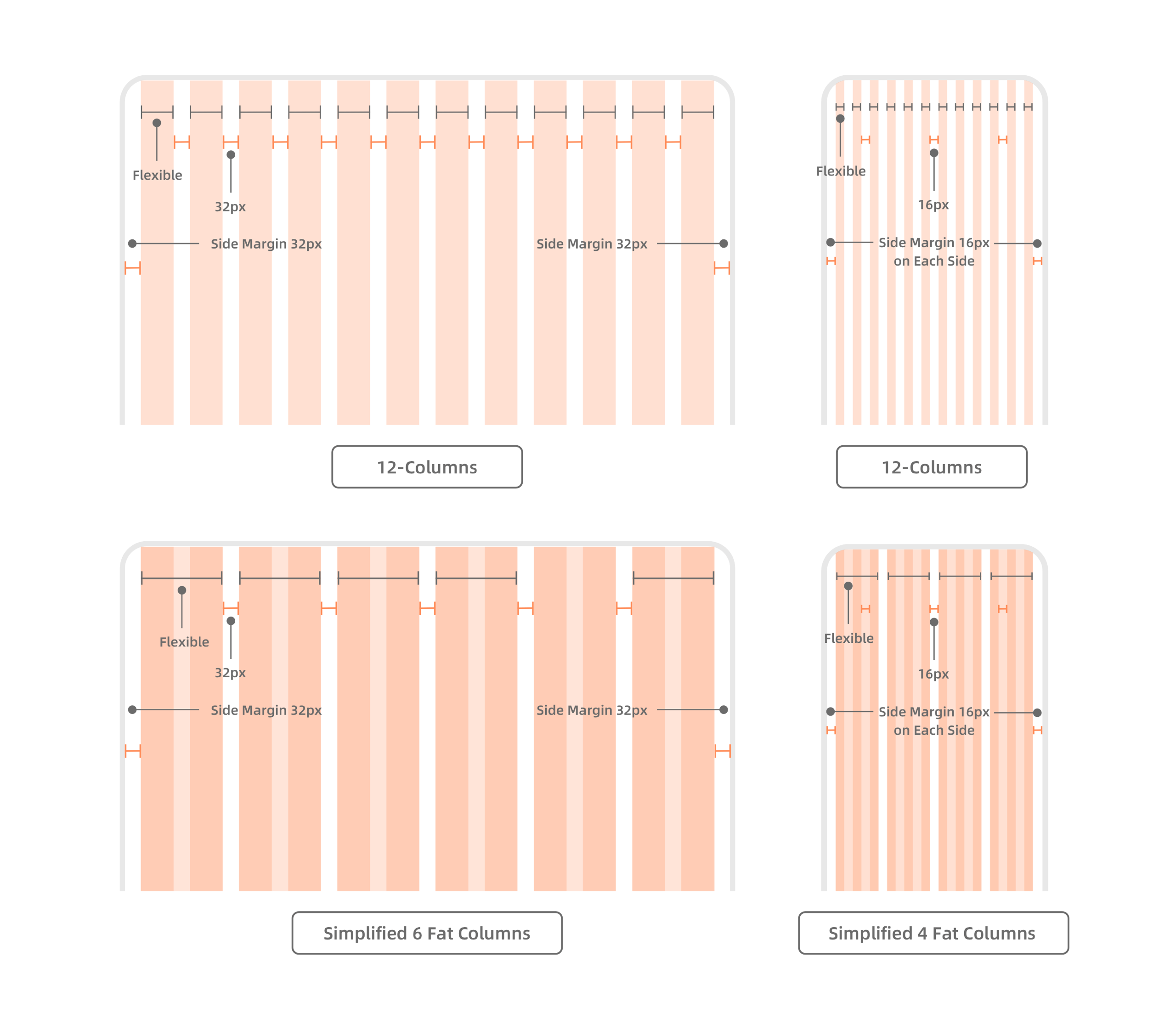
3,用于组成栅格的列数称为列结构。8、12、16和20是响应式布局中最常见的几种列结构。而这取决于我们对产品的设计要求。12列结构是相对灵活的。它可以进一步细分,将内容排列在4-4-4或3-3-3-3大小的文本框中,也有部分设计系统采用来24列的形式,如Ant-D

4,断点是指屏幕尺寸的特定范围,列结构、列宽、槽宽和边距都取决于断点。在这个范围内,布局会根据可用的屏幕尺寸重新调整,以获得最佳的布局视图。
如果较小的屏幕有足够的可用空间容纳内容,则列将按比例缩小。如果一列的内容无法在较小屏幕上显示,该列将垂直放置图文内容。

5,网格规则,列跟槽的宽度是以网格作为基本单位来做增减,所以应该先定义好栅格的原子单位,“网红款”8点网格指的是设计页面时,也应该遵循8点规律。值得注意的是,列跟槽的值尽量取8的倍数,但不是非得是8的倍数。
产品中各类元素应该遵循这个倍数原则(图标、组件大小等),不同的设计系统根据自身需求,设定这个规则。例如在Material Design中使用的是2X网格。

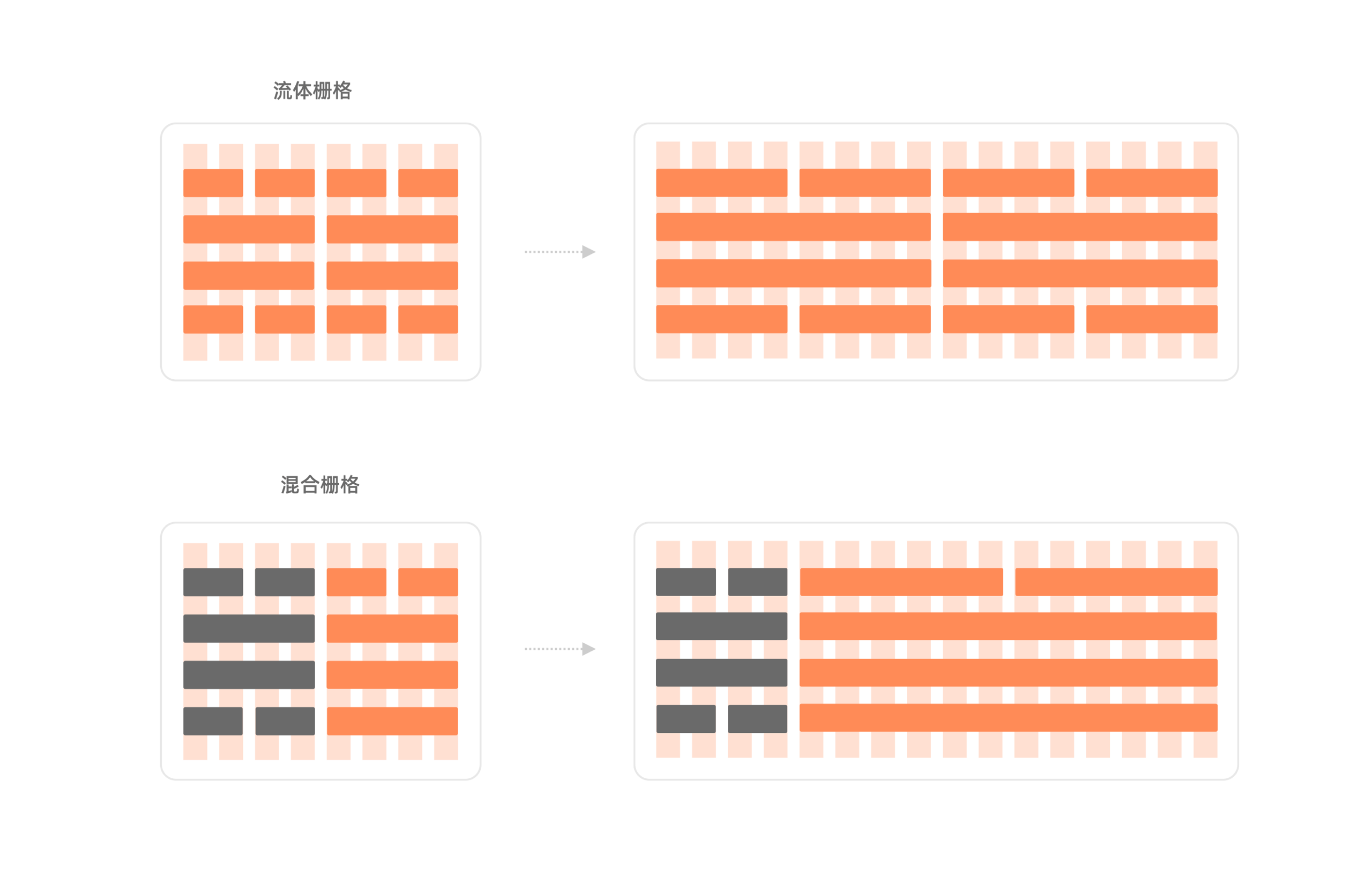
6.流体栅格与混合删格
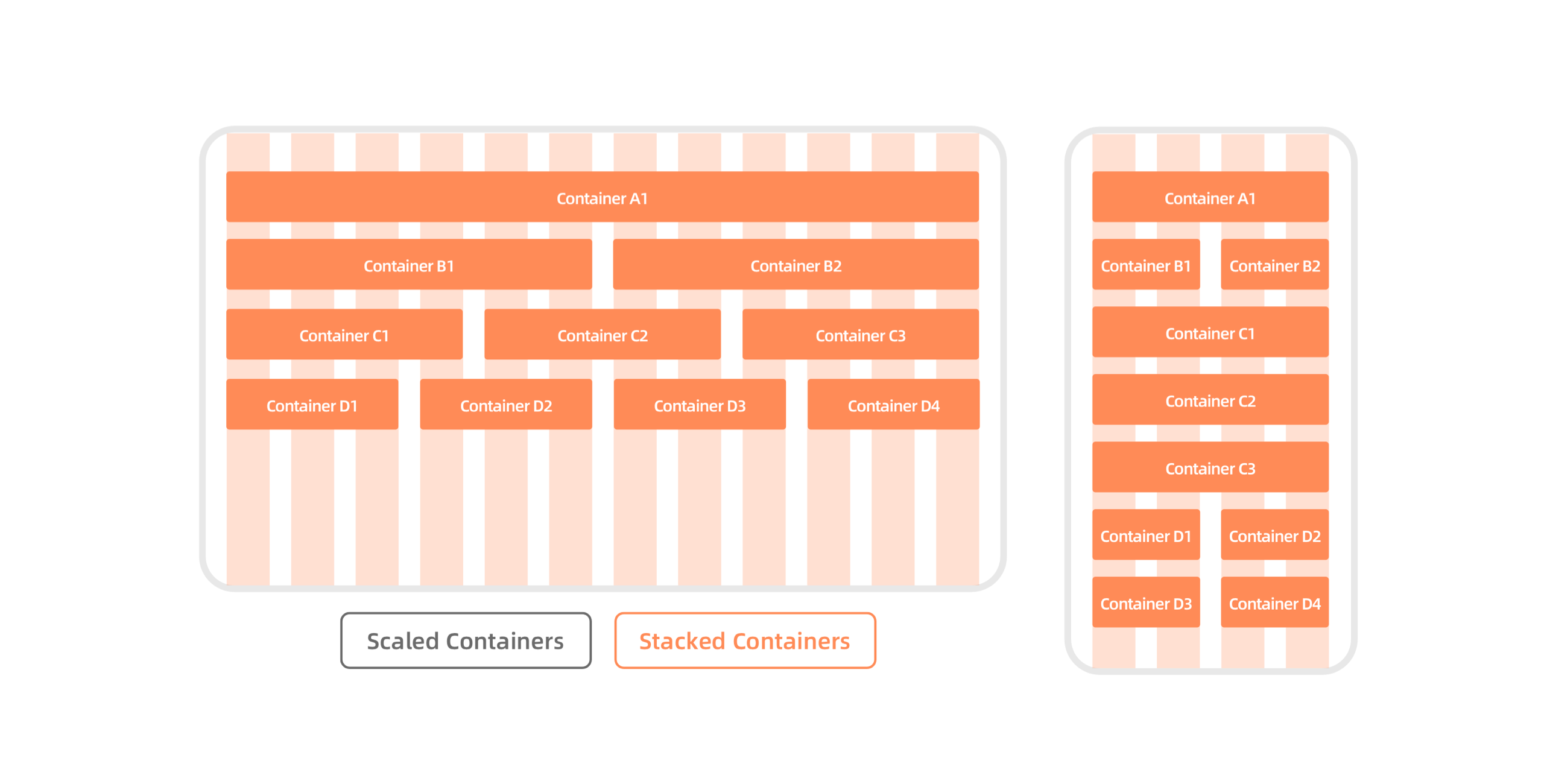
流体栅格有不同宽度的列,固定的槽和固定的边距。流体栅格有灵活的内容宽度,根据屏幕大小变化在流体栅格中,列可以增长或收缩以适应可用空间。
混合栅格既有不同的宽度,也有固定宽度。在现代布局中,一些元素超出了网格边缘,与屏幕边缘对齐。页眉、页脚、出血都是一些常见的例子。
如果内容宽度大于可用的屏幕尺寸,那么一个固定栅格就会转变成一个适应屏幕可用空间的流动栅格,以充分适应内容。

设计需在技术方案前介入,根据你的产品特点,进行设计方案评估,可借助的手段有删格,网格规则等,设计断点规则时,需关注设备的常见系统分辨率。
移动和桌面设计的差别远不止是布局问题。只要有足够的编程量,这些差别是可以通过响应式设计来解决的。事实上,你可以认为如果一种设计不能兼顾两种平台的主要差别,就不能算是合格的响应式设计。
但是,如果确实想要处理好平台间的所有差异,我们就回到了原点:进行两种不同的设计或者使用A+R的模型,在寻求合适的过程中,关注技术的革新。
A与B不是硬币的正反面,它们为了解决同一个问题而生,是同一种思想的延伸。
文章来源:站酷 作者:酷家乐UED
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
做设计、做交互、做产品前都离不开一个目的就是——拆解问题,达到XX预期,从而能提升自己的专业性,让方案更加具有说服力。那么,设计师应该如何找到符合自己的设计方向和优化方向呢?
案例:
如果不去拆解问题,你知道后续的该怎么做吗?

设计拆解:想要找到设计方向和优化方向的,请你一定要看!

我们知道了最直观的感受信息度和社交能力弱,但是这 2 点并不能作为优化目标和设计策略。
从该截图来看,满足了:
1. 信息是不是很满?
那么如果不去拆解问题,是不是就不知道如何补充信息了,那么也有社交感。用户在主动状态下:漂亮、萌妹、声优也就有社交了,那么用户在被动状态下是什么?
2. 是不是越想越乱,找不到方向了?
这就需要去拆解问题了,可以让你的思路更加清晰,保持在一条线上,形成大纲,可以挖掘更多的价值。
还是同样的案例:

那么背景交代的是需要强化社交关系提升信息丰富度和社交感。经过再一轮的拆解,是不是能感觉到,自己思考的方向也多了?

我拆解问题后,获得的好处有:
1. 思维的扩展性
举个例子:信息丰富度为什么会让我觉得缺少一点灵活性?信息的展示,会不会又分为外在和内在信息?那么什么是外在信息?与同平台上的大神之间建立的关系转化为信息?
2. 逻辑的严谨性
3. 产出结果的可视化
可以根据拆解,将问题变得更加清晰,从而找准发力点。
前面铺垫了那么久,现在回归正题拆解问题主要分为 2 种(对应着初级和中级水平,可视情况任选一种):
还是以这个案例:

△ 这是提升信息度的模块,问题树太长,就只展示部分了

△ 这是提升社交感的模块,问题树太长,就展示部分了
挖掘到以下功能(列举功能并记录,进行权重分析):
这是一个很浅的影响因素分析,到了这一步,很多厉害的小伙伴,甚至会更加详细。也就是说我们要将方向点,统统转化为机会点和业务新方向(那些一直抱怨没有发言权的小伙伴可以参考一下)。

(全局问题树展示-举例就不做详细展开了,理解意思就行)
整合内容进行归类
拆分和定位分为:
整合成一个表单:

重复确认问题我们找到上级确认:是否与上级规划的方向保持一致,不合适也能及时作出修改。
资源规划根据权重比,进行资源规划。适用场景对于刚上手的小伙伴,请耐心的一步步做完,老鸟的话请直接一步到位。
这一块的内容需用到用研部分知识,以数据为主用研为辅的情况下去进行拆解问题。相对来说,流程会更加的长,但是获得的结果更为准确一些或者说更加偏向用户想要什么。
流程漏斗数据图
还是以这个案例:(背景需要改动一些)
背景:某 APP 作为游戏类兴趣社交 APP,个人主页作为了解他人、建立社交关系的核心一环,目前信息丰富度和社交感偏弱,故需要进行优化 。(改为:导致流失率偏高,下单转化极低)
目标:页面改版核心以社交为驱动,丰富页面信息,提升用户建立社交概率。(添加:提升用户建立社交概率,从而能提升用户粘性降低流失率)
第一步:拉取数据(某一时间段,瞎编的基础点击事件埋点数据,看个意思就好)

△ 假的有点过分了,嘿嘿
第二步:进行梳理
先进行大纲梳理(以业务流程为主,梳理出主要问题)

△ 以用户直接进入个人主页举例

第三步:假设驱动即解决复杂问题时尽可能的先找到一个合理的假设。比如:刚进页面就流失,甚至停留时间都很短,那么你立马给出的结论是:
TA 真丑,不符合我的审美,严重 P 图。

第四步:找到用户做这类测试的时候,当然一定要去找玩游戏的用户且接触过陪玩的。用户找到-约时间-去用户能放松的地方-开始浏览该软件-进行定性测试。
第五步:汇总结果定性的方式有很多种:这里我举例一个「think aloud」:
使用 think aloud 的流程:
最后在经过数据分析得出问题的优化重点或改版方向。
补充一句,如果条件允许,使用卡片分类法,让用户自主的搭配,个人主页中功能位置。
小结:熟练分析话术,圈重点,找到核心的发力点。也能让思考过程更加结构化、可视化。不同的话术下,找到不同的方式,帮助快速解决问题,找准切入点和挖掘机会点和后续的跟进(要玩的流畅就取决于你的树结构的清晰程度了)。
策略其实在你分析的时候就已经产生了。

当然啦,我们是一个 team,当你产生策略的时候,需要和团队内共同讨论方案的可实行性。
1. A/B testing
进行原版和改版数据对比,重点/想改进的数据有没有提升/下降就好了。
AB 测试就是指把少部分用户分成平均的两组,其中一组用户体验网站改版的 A 版本,另外一组用户体验网站改版的 B 版本,分别记录清楚相关的所有用户操作数据以后再进行精确的比对,最后分析得出哪一个版本是用户最喜爱的。
2. 灰度
灰度发布则是指在新的功能上线以及没有上线之间能够保证新的版本可以稳定过渡的一种发布方法,可以在灰度发布的过程当中解决一些问题或者对新版本做出一些可以提高用户体验的调整,这是保证网站可以平稳更新到新版本的有效过程。
文章来源:优设 作者:七月Xavier
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:UI设计师在日常工作中经常会进行Banner的设计,Banner代指任何投放于线上的各种尺寸的广告图,在设计Banner图时,需要考虑到多种因素,内容、受众、效果等等;本文作者分享了关于Banner应用和交互设计,我们一起来了解一下。
Banner是每个UI设计师家常便饭的项目,聊聊banner的那些事。
banner翻译成中文是横幅或旗帜,为了体现产品的中心意旨,利用鲜明的内容去表达最主要的情感思想或宣传中心,从而给整个产品起到宣传的效果。
在互联网时代,banner被广泛应用在pc网页、app设计等互联网平台间,作为设计师做一张banner乃家常便饭,如何才能设计一张高质量的banner呢?
创意新颖、风格贴切的banner能第一时间吸引用户眼球,有利于banner的触达,带来高效率的点击,创造更高的价值。
关键词:文艺、气质、素雅、安静、格调。
画面大量的留白;色彩以高级灰为主,饱和度和纯度低,明度高;字体多采用衬线体,标题文案突出,辅助文案偏小,整体突出高级感;画面点缀多采用精细的线条。

关键词:高冷、时尚、大气、品质。
色彩多以黑白灰;文字清晰简洁内容少;焦点主图很大,突出表现细节;画面精简,无点缀物。

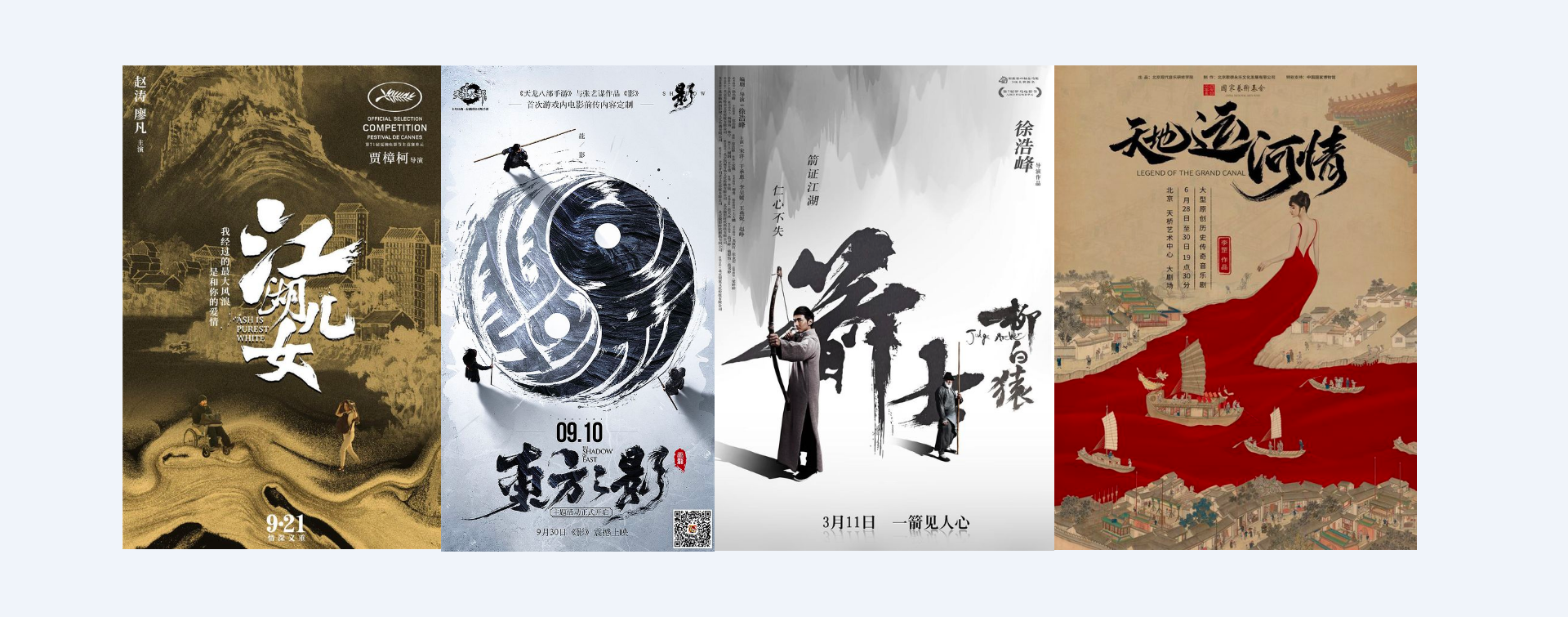
关键词:传统、中国风、意境、韵律。
画面采用对称式构图,文字排版有采用竖排;色彩上采用中国传统颜色,采用物体的固有色,避免艳丽刺激的色彩;字体多采用书法字体,书法主要分为篆、隶、楷、行、草五种书体;图形活用中国风元素,剪纸、灯笼、折扇、祥云、梅花、水墨等作为辅助元素。

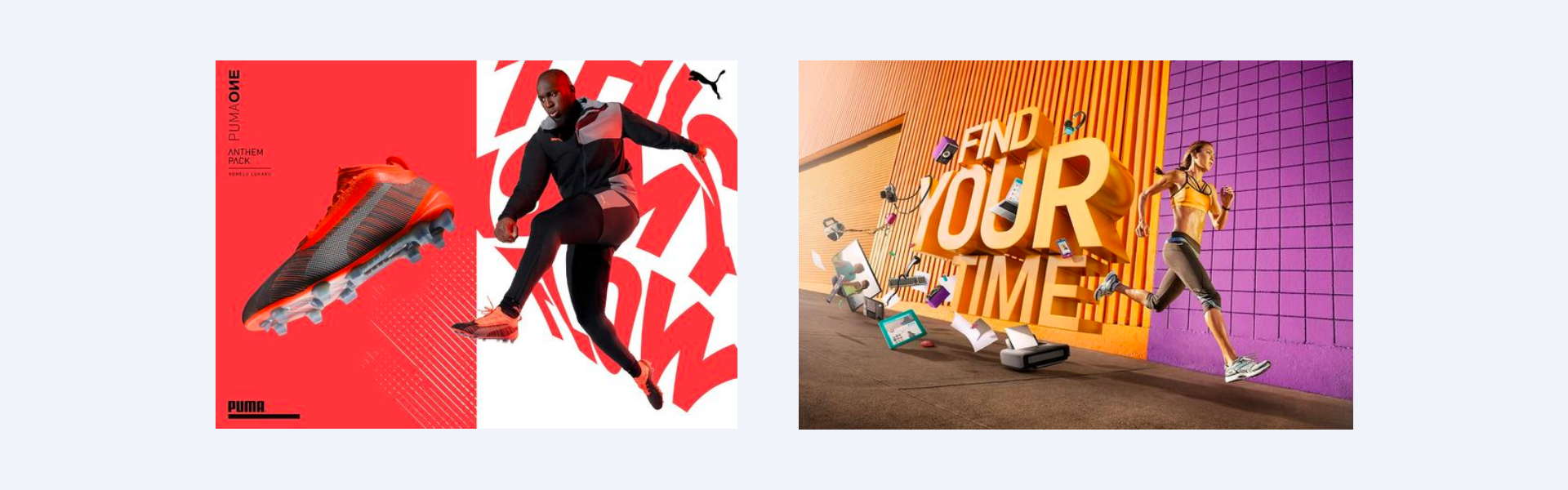
关键词:青春、活力、年轻、动感、时尚。
色彩饱和度和纯度高;排版多样性,视觉冲击力强;运用几何图形装饰在产品、背景、氛围装饰上。

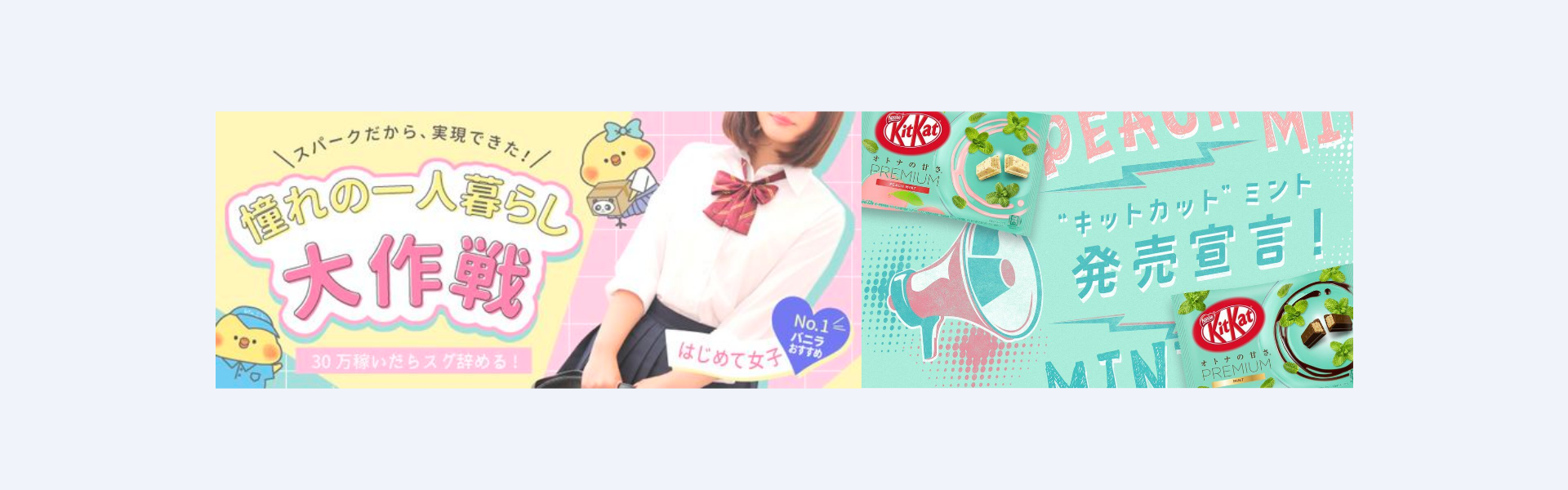
关键词:可爱、甜美、卡哇伊、Q、呆萌。
色彩鲜亮透明,营造软萌可爱的感觉;字体采用少年字体、手写字体、卡通字体;点缀元素多使用卡通小元素。

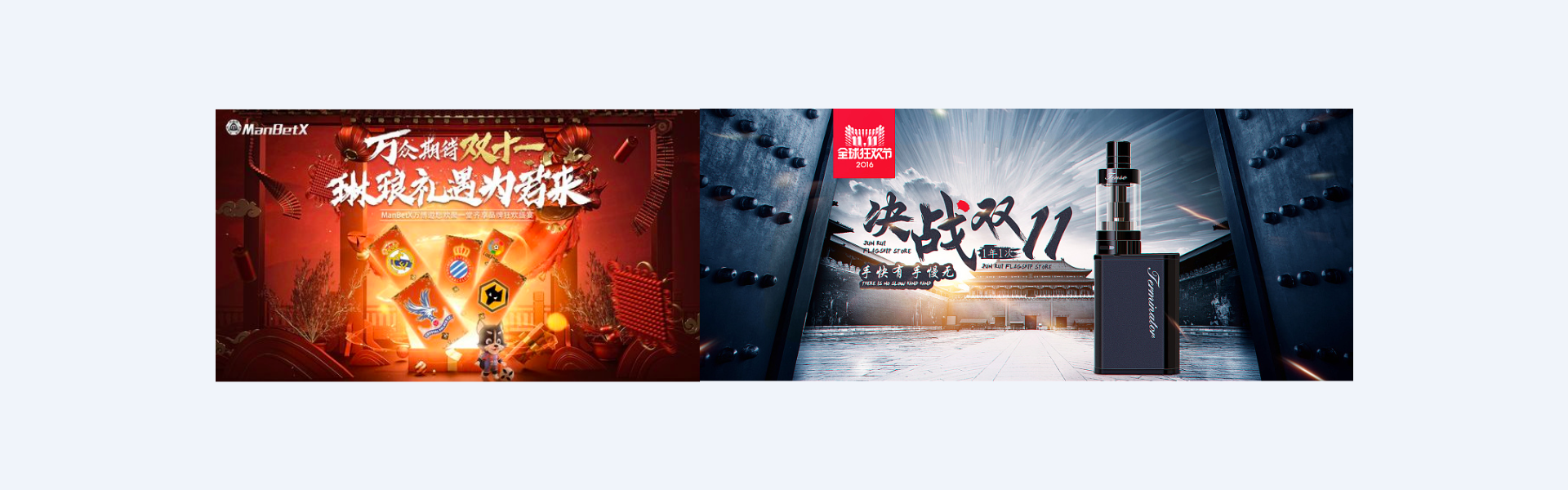
关键词:促销、活动、节日、热闹。
画面整体氛围热闹,内容饱满,很少留白;色彩丰富,红色、黄色、橙色、紫色偏多;主标题文字偏大,字体刚硬,视觉冲击力强,点缀元素有光效、舞台、五彩的渐变、冲击性的线条或多边形等。

关键词:未来、科技。
科技类banner,文字和背景图非常具有科技感,画面具有空间感;色彩以冷色调为主,常见有蓝色、紫色、黑色;点缀元素有光效、金属、线条、光点。

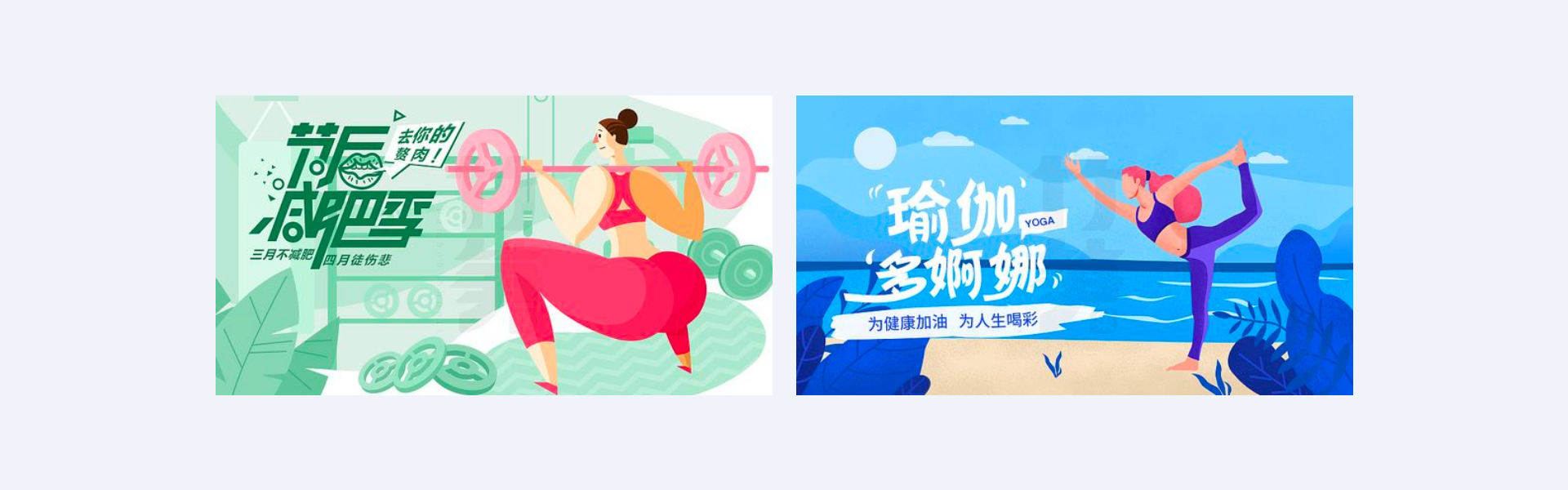
关键词:场景、趣味、手绘感、扁平。
画面具有故事性和趣味性;色彩扁平的配色,上色没有高光和阴影;字体偏向年轻化,圆润、无衬线体字体;点缀元素以涂鸦的小装饰为主。

1)创意监控
产品在用户心中需要良好的正面形象,banner传播对内容需要进行严格控制,把握好政治导向关、价值取向关和格调品味关。广告内容需真实准确,不引起歧义。

2)情景约束
用户体验产品需要有愉悦感,banner需呈现积极阳光的正面情景,素材图片传达正向的情绪和氛围。

3)版权约束
避免法律纠纷,图片素材、文字等内容应该要有版权,banner中不使用来源不明的字体、图片、视频等素材。
1)确定文案
文案尽量简洁明了,用词准确、文案通顺、语言生动。用词准确是最基本要求,活动、权益、业务表述文字内容符合业务方需求,无错别字。文案通顺、表述清晰,适合产品目标群体阅读与理解。语言生动、精简、有吸引力,集中核心诉求点,亮点突出。

1)板式
排版结构:
banner由多元素组成,banner内在包含:色彩、构图、风格等,外在包括文案、产品配图、背景、点缀这几个部分组成,设计过程通过拆分一步步执行,思路清晰且效率高。
构图方式:
对齐构图
画面中相关内容遵循对齐原则,便于用户视线快速浏览,接受重要信息。常见的对齐方式左对齐、右对齐、居中对齐,建议banner中只使用一种对齐方式,多种对齐方式用户阅读视线分散,增加用户认知成本。
聚拢构图
画面内容拆分为文字区、图片区、氛围区,相关内容聚集在一个区域,其次聚焦一个视觉重点,弱化其他元素,视觉出现层级。

留白构图
根据产品页面留出适当的安全边距,保证banner在适配过程中不会出现重要信息看不全的情况。排版时,元素之间需要留出空隙,画面看起来有透气感,减少用户认知信息的负担。

降噪构图
色彩、文字的种类不宜过多,点缀图形运用不合理,会分散读者注意力,成为用户阅读的“噪音”。

重复构图
排版注意整体设计的一致性和连贯性,避免出现不同类型的视觉元素,使画面出现跳跃。

对比构图
banner中重点信息加大与周围元素间的视觉差异,通过颜色对比、字体的大小字重对比、构成的面积对比等方式,以便于用户快速获取重点信息,丰富banner的视觉层级,吸引用户。

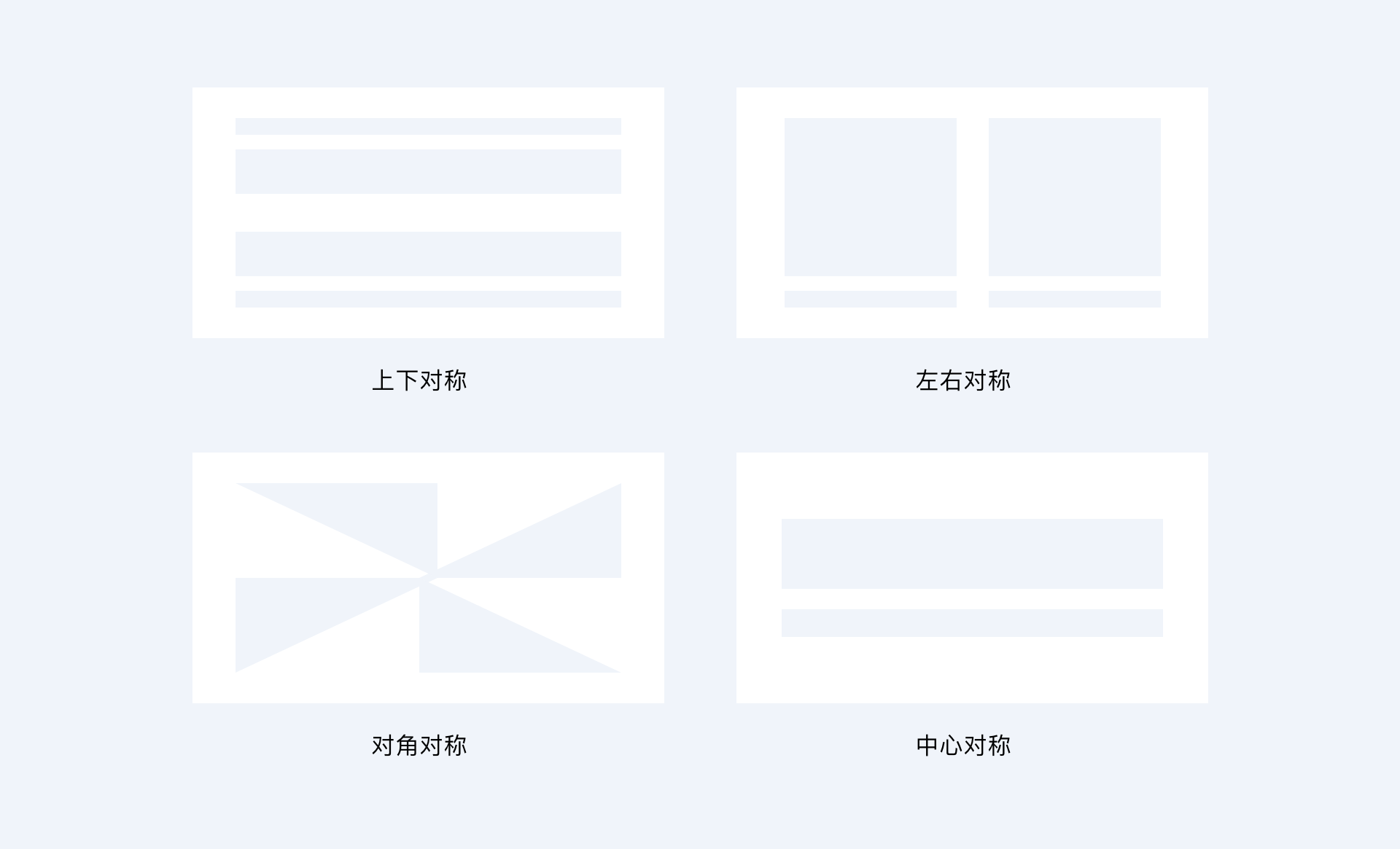
构图样式:
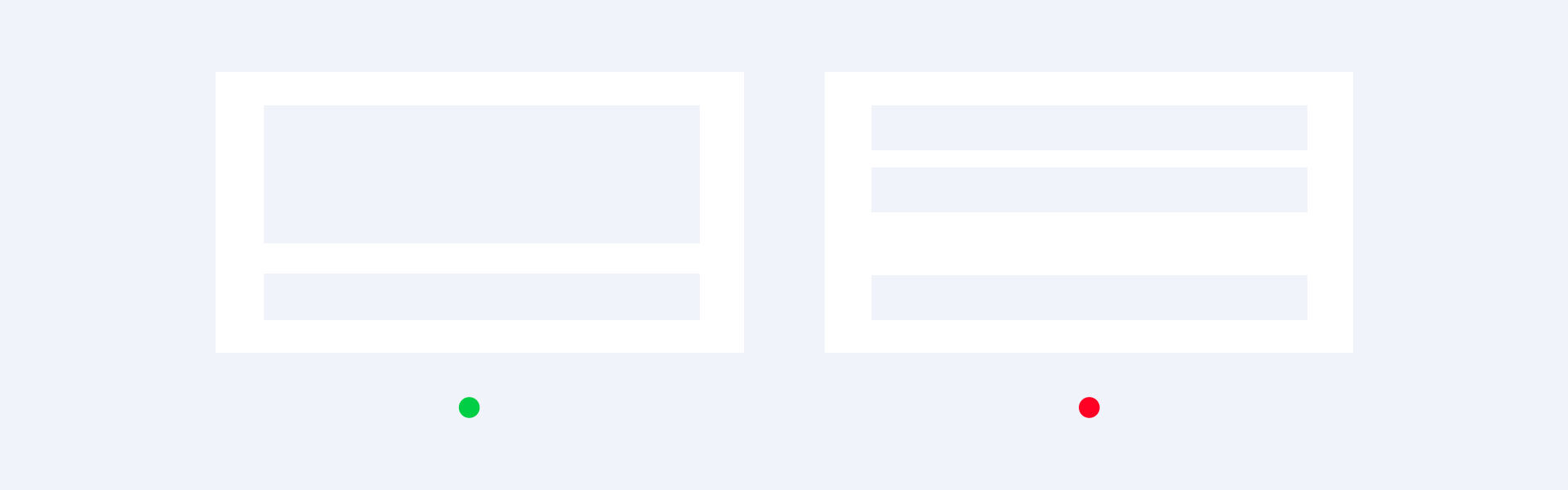
对称构图
通过对画面的平均分割保证画面的平衡,对称构图给人有力、稳固的视觉感受。

居中构图
居中构图很好的突出主题,画面中规中矩,活跃感较弱;用户视觉焦点会聚集中心位置,视觉焦点需要重点刻画,周围元素弱化处理。

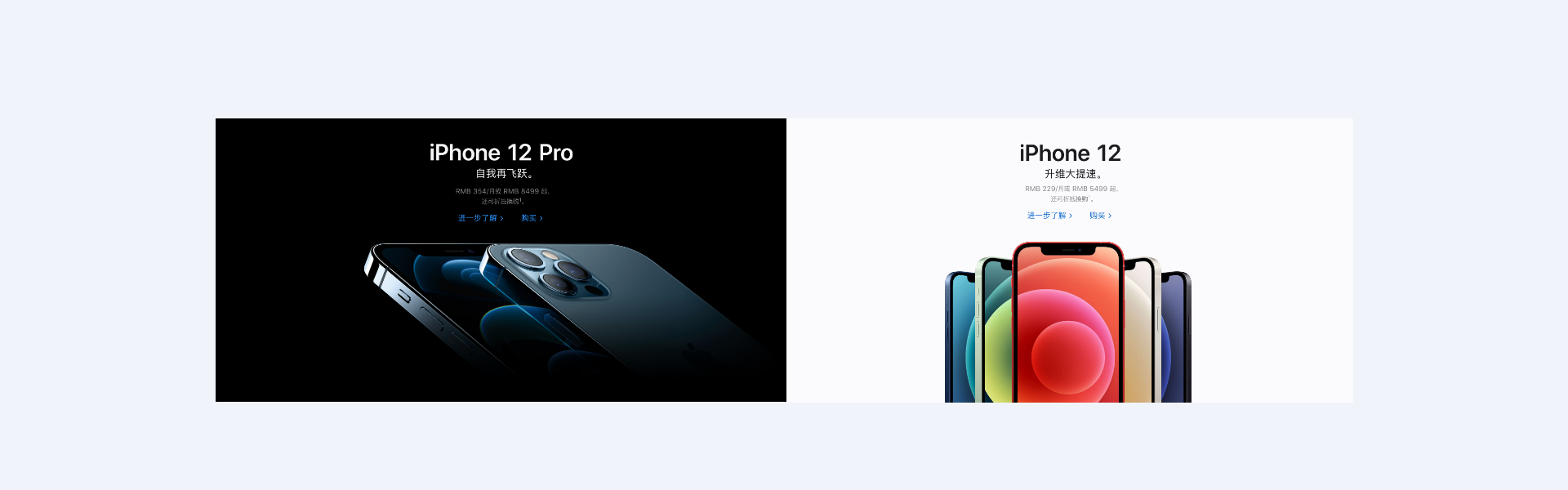
左右构图
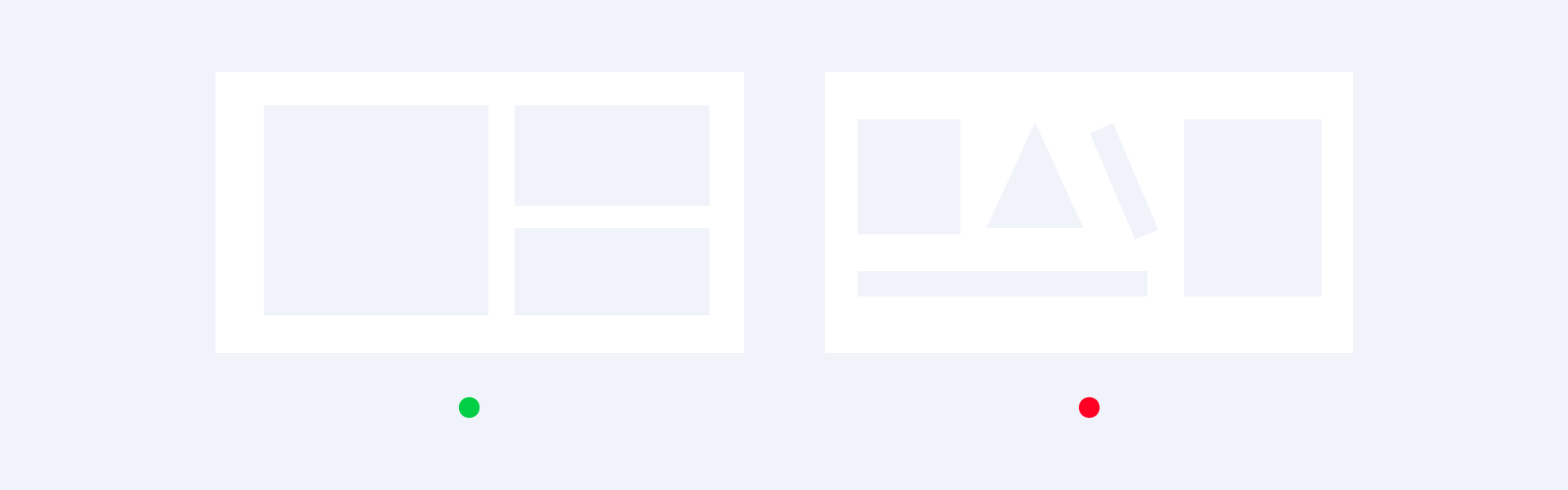
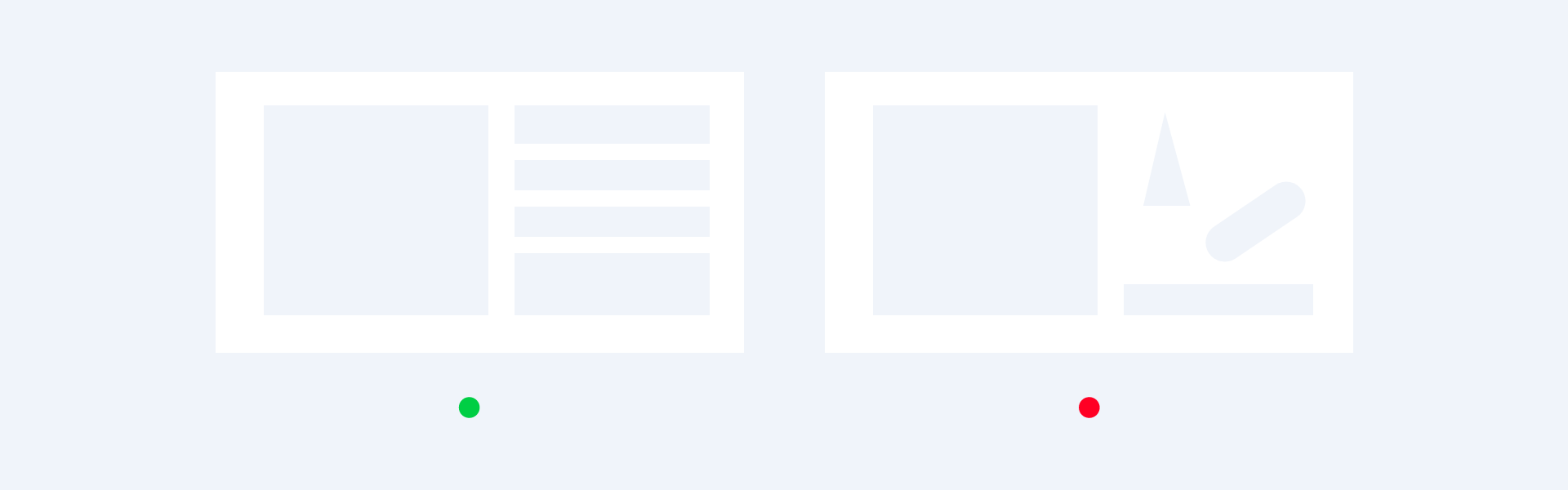
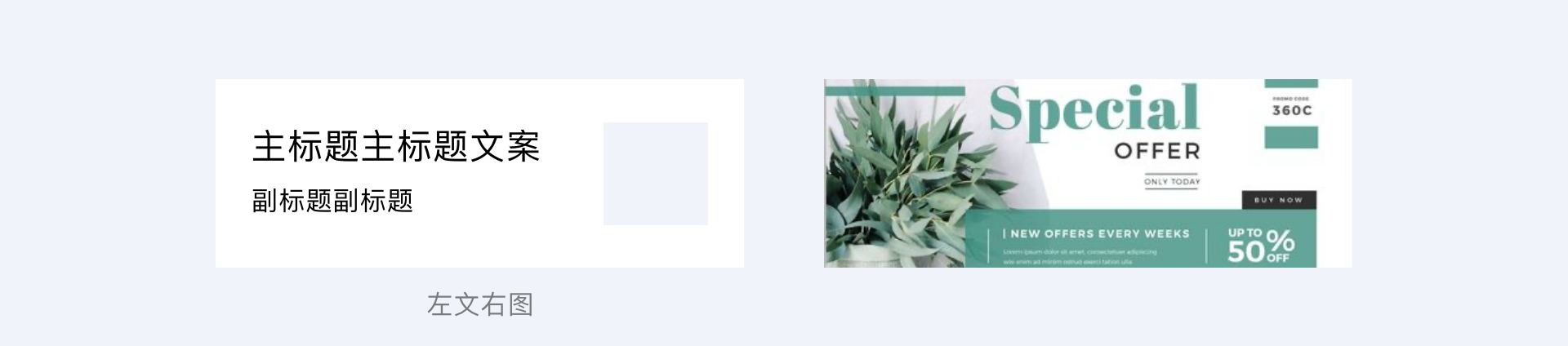
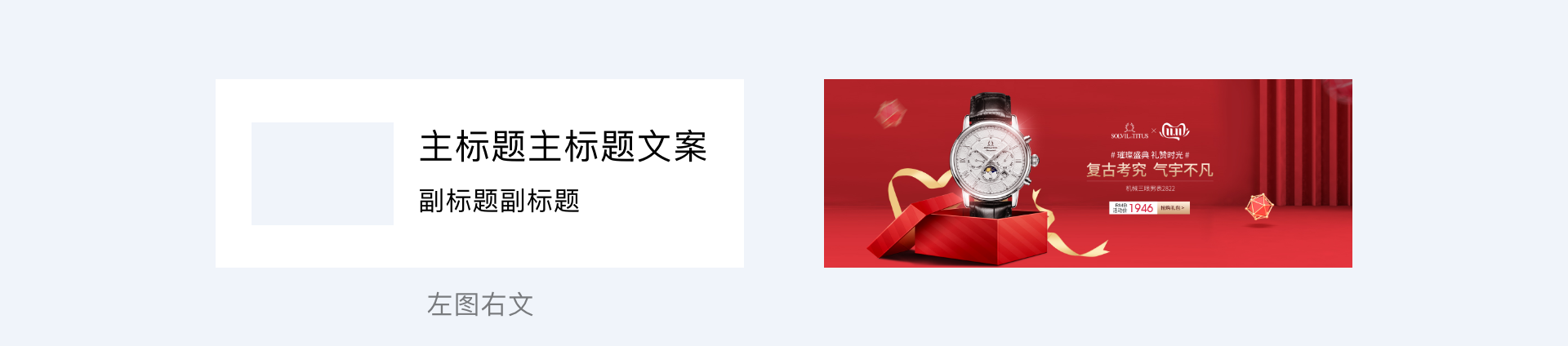
左右构图分为2种,左文右图、左图右文。2种构图样式,区别在于用户的浏览过程中是先看文字还是先看图片。
当配图示意不明确时,建议使用左文右图的排版。

配图主要是根据文案内容绘制的辅助图形,用户只看图无法明确活动内容,建议采用左文右图的板式。根据“F形”阅读模式,浏览习惯往往从左向右从上往下,将文字信息放在左边有助于用户快速浏览,获取重点信息。
当配图示意明确,图比文字更加重要时,建议使用左图右文的排版。
用户根据图片即可明白活动内容,运营或业务方希望有吸引力的活动图片获取用户的注意力。

衍生构图
基于banner受限尺寸和高度,会衍生出一些构图方式,例如放射性构图、倾斜构图等。不规则的构图,设计上具有层次感,丰富的视觉呈现给人眼前一亮,更容易吸引用户眼球。

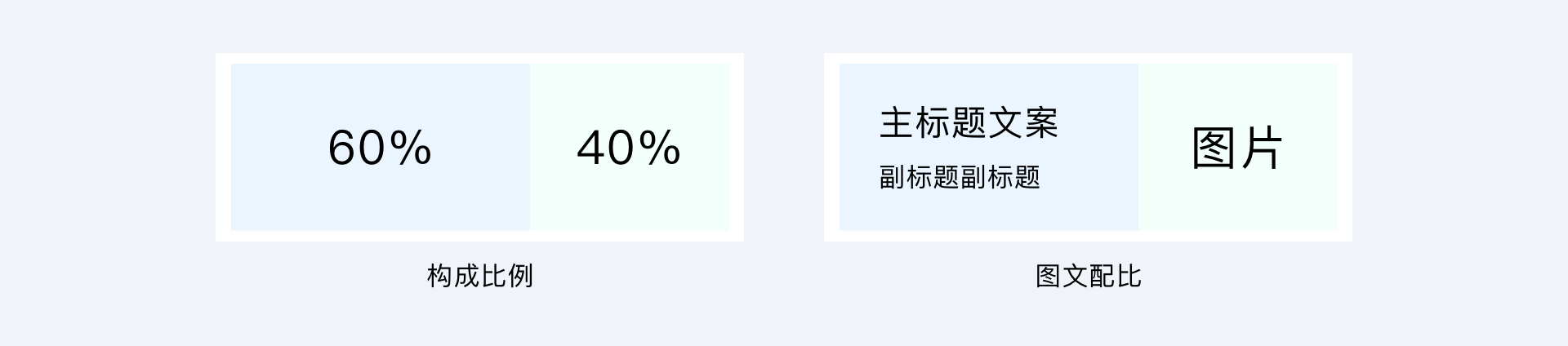
构成比例
banner大多为左右排版,图文比例4:6,接近黄金分割比例0.618,文案标题比例约2:1。画面中文案占比一定要大于配图,用户更关注是是内容本身。

2)配色
色彩体系:
暖色系
暖色系主要由红、黄、橙等构成的色调。容哟联想到阳光、火焰、热血等场景,给用户积极、活泼、温暖的感觉。暖色系色彩的饱和度越高,温暖属性越突出,用于电商活动,渲染气氛。

冷色系
冷色系主要由青、蓝等构成的色调。容易联想到海洋、冰雪等场景,给用户寒冷等感觉,适宜表现恬静、低沉、严肃、理性的内容,比如科技类产品。

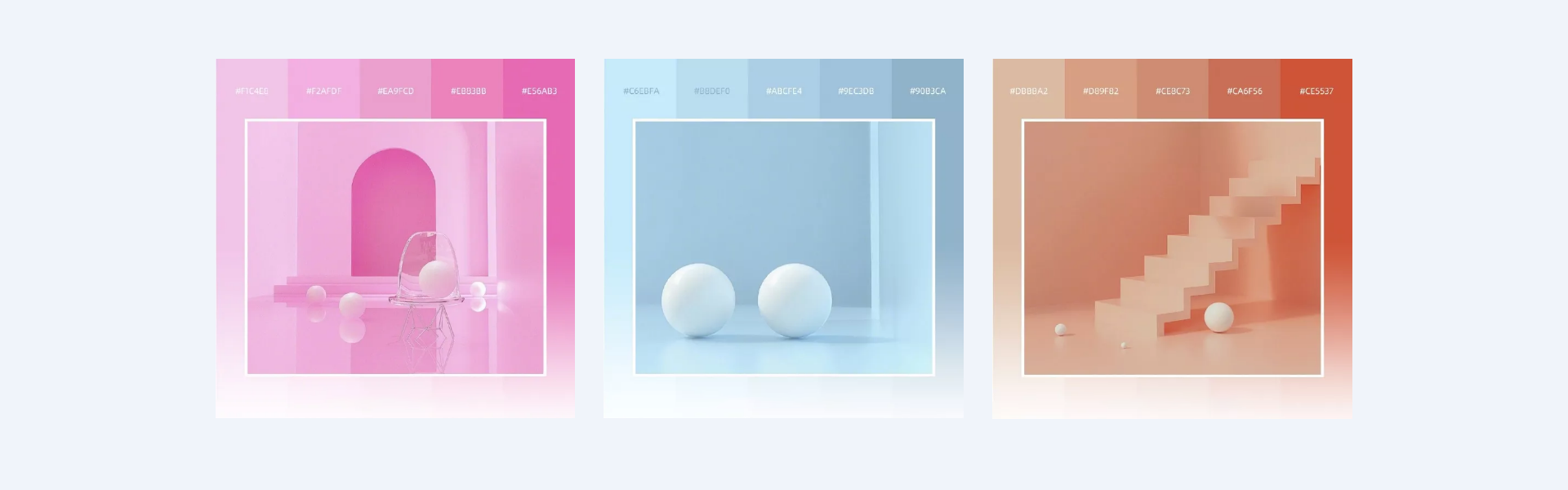
同色系
同色系又称单色,这种色系的搭配在产品本身颜色比较统一的情况下,提取产品邻近色,作为画面的搭配色,让整体画面变得统一和谐。

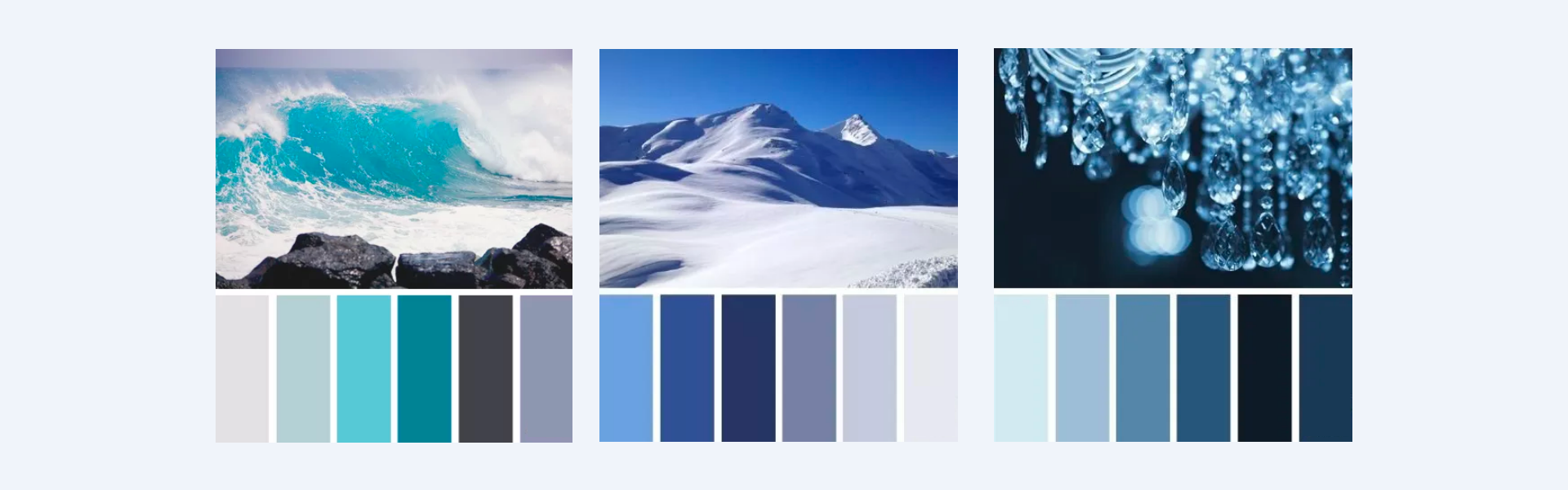
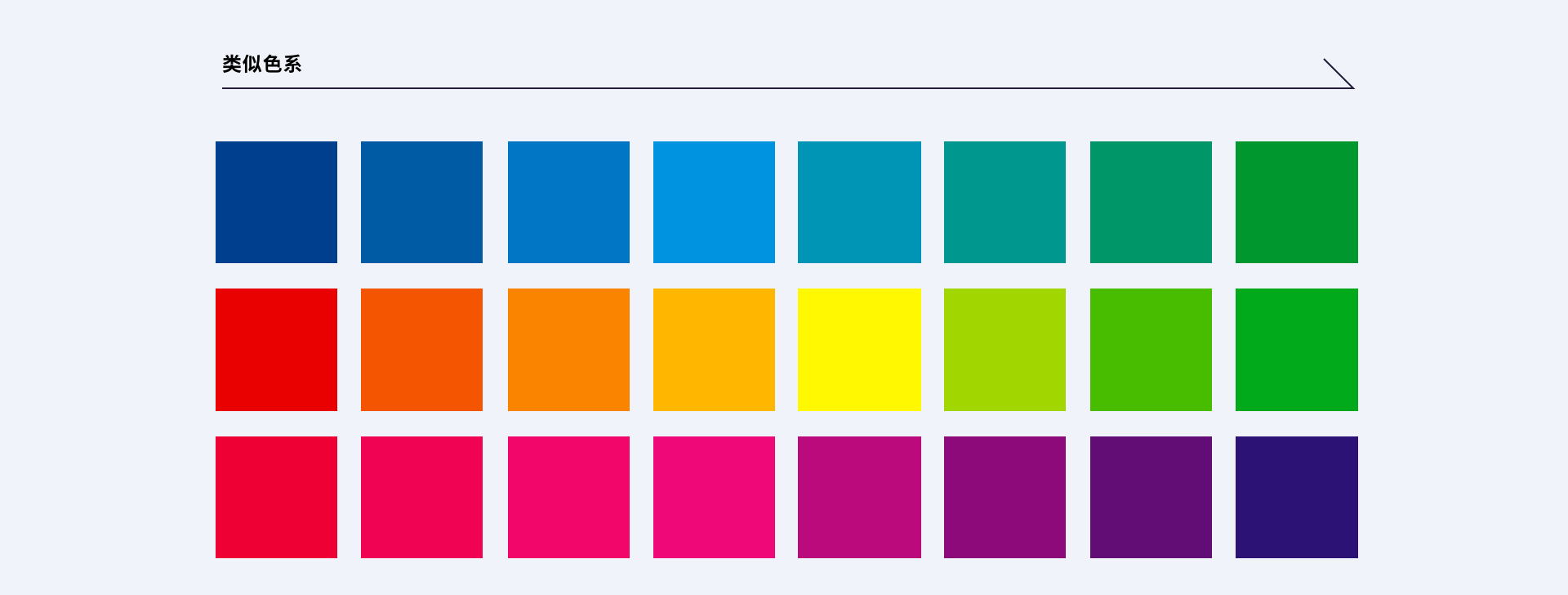
类似色系
类似色相比同色系,它具有丰富性和可变化性,基于banner整体的主色调以后通过添加与主色相近的辅助色,是整个画面变得丰富活跃起来,同时这些配色方式也相对容易。

对比色系
对比色系,色相环上相距120度-180度之间的2种颜色(180度则为互补色),对比色之间的搭配能够给画面带来华丽、跳跃、浓郁的视觉美感,高纯度、高明度、等面积的搭配,会产生强烈的刺激感,干扰用户视觉体验。画面中往往会考虑补色之间的面积比例、纯度比例、明度比例、空间间隔的比例,平衡画面之间的视觉感。

创新配色
除了基本的色系配色系外,还可以尝试更多的配色风格。画面中有目的地运用色彩元素,丰富画面的色调。

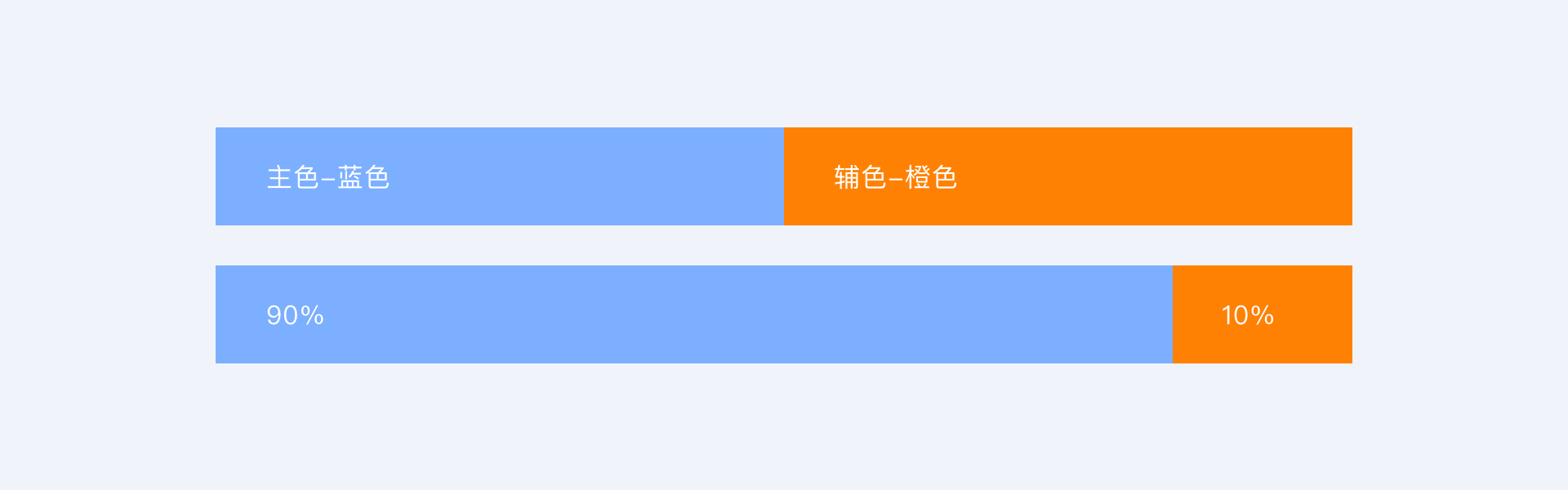
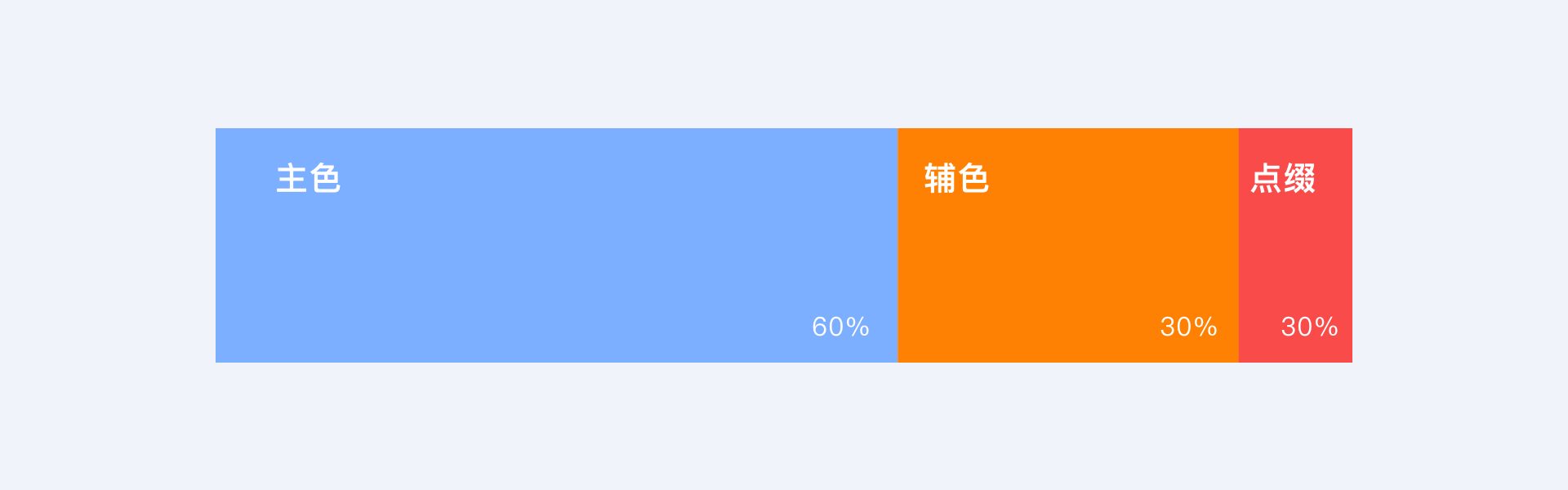
色彩比例:
banner色彩需要考虑页面统一性;banner尺寸较小,信息色彩不宜过多,2-3种即可。画面主要由主色、辅色、点缀色组成,色彩的黄金法则60:30:10的法则,60%左右的主色、30%左右的辅助色、10%左右的点缀色。

3)字体
字体类型:
无衬线体
粗的黑体,具有官方严肃气质,自带有力量感,视觉冲击强烈,与速度线条、碎片、划痕等设计手法十分搭配。细的黑体,具有年轻、简约、细致的感觉。无衬线体易读性较强,常用于科技类banner中。

衬线体
衬线体装饰性较强,给人带来活泼、轻松的感觉。比较适用于文化、文艺、美食、女性、时尚等行业。

圆体/卡通字体
具有趣味性和活泼感,适用于儿童、宠物类、休闲食品、家居等行业。

书法体
有韵味和艺术感,视觉张力丰富,适用于中国风、艺术感等画面。硬笔书法字体:优雅、有亲切感,适合传统、文化等画面。

字体样式:
考虑字体大小、字重、颜色。文案有主文案和副文案之分,需要有对比性。字体的颜色选择需要考虑与背景色的搭配效果、banner主题间的关联,选择合适的颜色能凸显文案。


4)辅助图形
几何图形:
几何图形是banner设计中常见的辅助元素,它的多样性和简约性设计师十分着迷。几何图形可以创作无线的可能,用户对其有意无意地进行自我诠释。
圆形
圆形象征着圆满、融合、自然、和谐、无穷,在设计中具有非常强的包容性,由于其自身的可拓展性,将圆形进行拉伸、叠加、重复可获取丰富的图形。

三角形
三角形具有方向感、变化感,它的锐利给以垂直、刚强、庄严、向上的感觉,其长度有穿透感,象征崇高和无限。

方形
方形具有对称、有序、平静、专业属性,给人稳定安全统一感。

多边形
多边形的形状会给人带来稳重感,通过多边形凸显产品的尊贵感。

不规则图形
不规则的图形营造画面的氛围,突出主体元素,激发用户点击欲望。

流畅的线条:
流畅的线条给画面带来韵律感。

立体几何图:
立体几何载体让整体画面格调显得品质高。

5)动效
展现商品质感和工艺或者展示同商品不同状态时,动态banner比静态banner点击率高。呈现商品多样性和系列感需要静态广告。

1)传达
呈现出来的画面鲜明地表达活动主旨,文案内容,可用性。
2)美感
板式设计、配色、字体设计、风格、插图、点缀图案以及动效这些运用是否合理。
3)效率
整体复杂程度,后期banner修改和加工工作难度,可不可重复利用。
4)创意
画面主题是否突出,具有吸引力,刺激用户点击。
现实中多是单张banner图,而互联网产品中大多采用多张轮播banner。有限的屏幕内采用多张轮播提高空间的利用率,其次用户长时间盯单一广告会疲惫,轮播banner有利于吸引用户注意,激发用户探索欲望。

电商产品用得比较多,全圆角矩形或不规则矩形,此类banner运用在促销活动中,实效性特别强。

运营强度较弱,banner在页面权重较低的专题活动会用到白底模版化banner。排版左文右图,内容由主标题、副标题和小插图组成,例如支付宝首页中间位置banner。

需要吸引用户来参与运营活动,可以采用悬浮图标的形式,吸引用户的注意力,对页面布局不产生影响。

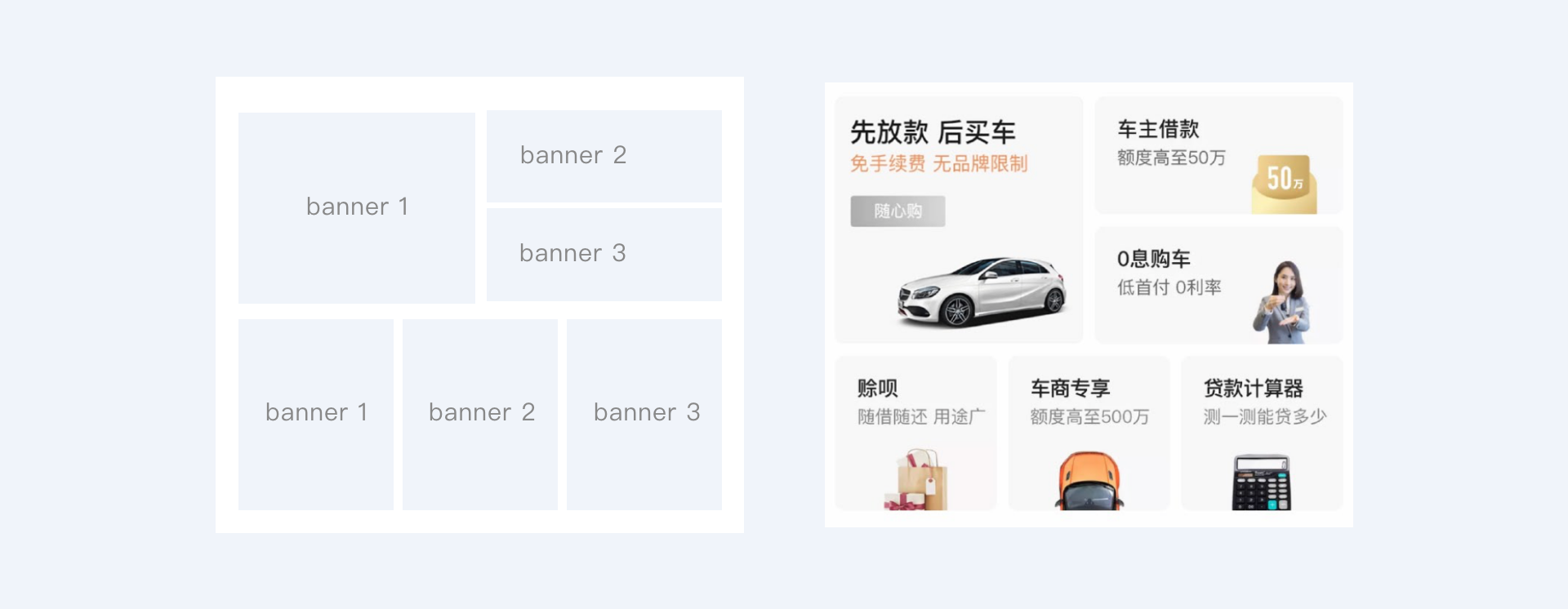
用于产品中同一个功能模块,多个不同入口,或者不同服务类型的商品入口。商城或者热门板块使用。包括:两个入口、三个入口、四个入口、五个入口、六个入口。


1)功能
banner在页面中所承担的责任是什么,活动运营、功能区入口、系统公告、还是第三方广告。
2)数量
banner位置所承载内容数量是多少,同时存在几个内容。
3)频率
banner采用的是静态banner还是轮播的方式。固定banner多久更换一次,轮播形式的banner,几个banner轮播,轮播的速率是多少。
4)层级
banner在页面中与其他功能区相比,banner位所属的信息层级是什么样。
1)静态/动态
静态banner。如果内容中有一个非常重量级的,其他的都是差不多的不怎么重要的,可以考虑只将重量级内容放在显眼位置的Banner上,且静态不轮播,其余内容放在别的运营位里。
动态轮播。轮播banner图注意帧数不宜过多,加上轮播指示器,提示用户banner的个数以及banner可以左右滑动。
2)尺寸
屏幕占比大的banner有更强的营销感和氛围感,常见电商平台的顶部banner。
屏幕占比小的banner会低调些,不会干扰用户阅读浏览页面,例如金融类平台。

1)图片大小
保证产品启动加载时间和操作流畅,上传广告图的大小建议在300kb以内。
2)图片格式
输出的格式:JPG、PNG、JPEG、BMP、GIF。
文章来源:人人都是产品经理 作者:界白
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com