表单作为平台与用户联系最为紧密的一环,良好的表单设计可以带给用户流畅自然的用户体验,保证用户情绪的正向增长,而混乱无序的表单则会引起用户的负面情绪,影响甚至阻碍用户操作的完成,降低用户对品牌好感度和信赖度。对于我们这样的金融产品而言,产品内存在着如开户表单、出金申请表单、调整杠杆申请表单等形形色色的表单,如何将这些表单整理归纳形成一套完整的表单设计体系,带给用户统一、高效且优质的填写体验,是我们这次表单优化的主要的任务。
系列文章中关于表单设计部分我将分为上下两期来向大家分享,体系化表单设计(上期)主要介绍在项目中总结出的表单设计中的方法论,下期则是介绍方法论在我们项目中实际的应用,希望这次的分享能为你今后的表单设计提供思路与参考。

1 认识表单
1.1 表单的历史
表单在我们工作、生活中的使用由来已久,在还没有互联网的年代,表单就已经是人们收集和存储数据、信息的重要手段,并一直沿用至今。如体检时填写的体检表、入职时填写的入职登记表、银行开户时填写的开户表都是使用的这种印刷的纸质表单。它们身上有很多设计可以作为重要的参考,帮助我们优化 UI 中的表单元素。
表单是 UI 界面中最为常见的元素,它通常是用来搜集和呈现一些数据、信息和特定的字段。表单的应用极为广泛,比如登录应用时填写账号密码、网上购物时完善订单信息、OA系统中提交休假审批、修改个人中心信息时……都是在和表单发生互动。

1.1 表单的构成
表单的目的、内容、大小等虽然各有不同,但是表单的基本构成元素是相对固定的,在设计过程中,设计师需要合理组织这些元素,帮助用户在填写表单时,轻松愉快的完成,表单主要组成部分如下图。

1.标签:告诉用户此处相应的输入元素是什么;
2.输入区:可交互的输入区域,根据字段类型使用相应的交互组件;
3.占位符:对当前项进行额外的信息描述;
4.前置图标(可选):描述文本所需的输入类型和特征;
5.后置图标(可选):对输入内容进行控制,如:下拉的展开与收起、清空;
6.帮助(可选):提供表单内容的注释或辅助类容,如:说明、注意事项;
7.反馈(可选):告知用户当前操作可能或已出现的问题,如:提交成功、错误提示、网络问题;
8.键盘(可选):在文本编辑时需要使用键盘,如:设备系统键盘、应用内置键盘;
9.操作按钮:操作按钮是在表单的结尾,如:提交、下一步、清空所有信息。
2 如何打造令人愉悦表单体验
在如今这个互联网时代,我们几乎每天都会接触到形形色色的表单,作为用户与产品链接的枢纽,表单设计的好坏会直接的影响产品的实际数据表现。好的表单结构清晰,交互合理,用户能够高效愉悦的完成表单填写,为用户节省了时间,同时也提高了自身产品的转化。而差的表单往往信息逻辑混乱,填写效率低,且容易让人产生挫败感而中途放弃,在无形中浪费掉了很多潜在商业机会。是什么造成了不同表单之间出现如此大的体验差异,我们又该如何做才能设计出令用户愉悦的表单呢?在实际项目过程中,总结出一套适用于移动端表单设计的路径图-通过做好五个步骤,设计出令人愉悦的表单。

2.1 表单框架选择
合理的表单框架选择是打造用户友好型表单的基础,在进行表单设计时,我们首先需要依照表单的使用场景和复杂程度,选用最为恰当的表单框架。确定好表单框架,也就决定了后续设计中表单信息如何组织以及呈现。我们将表单框架划分为“录入方式”、“标签布局”和“按钮逻辑”三个部分,在表单设计时通过对这三个部分的选用来确定最终的表单框架形态。

2.2.1 录入方式
按照表单录入方式的不同我们大体上可以将表单录入方式分为“单步录入”、“分步录入”和“分级录入”三种,在进行表单设计时需要根据实际情况选择与使用场景匹配的录入方式。
1 单步录入
单步录入是表单中最为常见的录入方式,在一个页面内呈现所有的录入项,结构简单,快速录入、快速提交,适用于录入项较少的表单。

2 分步录入
相对于PC端而言,移动端手机屏幕尺寸较小,一份在PC端1-2屏就能完全展示的表单在移动端往往需要7-8屏。将一个需要7-8屏才能展示完整的表单放在一个页面内让用户填写,用户容易产生抵触情绪会造成表单完成率的降低。
为了提高用户填写效率,减少用户的抵触情绪,我们可以将一个冗长的表单拆分成多个步骤,分步录入。通过拆分成一个个步骤,让表单信息呈现更为清理有条理,并且能引导用户逐步填写完成表单录入。

当表单处于以下4种场景时选择建议选用分步录入模式:
1.表单录入项过多,在一个页面内已经不能合理清晰的组织传递信息。
2.表单内容的录入方式存在较大差异,不适宜在一个页面内进行展示。
3.表单录入项在业务上存在先后顺序,只有先完成上一步字段录入,才能够进入下一步。
4.在业务上很重要的表单,为了让用户能够沉浸、快速的完成表单填写时。
分布录入模式下步4种步骤导航选择:
1.文字导航:当表单为2步录入表单时,我们展示步骤条带给用户的引导意义并不大,通常这种情况下我们会选择省略掉步骤条,只展示当前步骤名称,给予用户提示。
2.步骤条导航:当表单录入步骤为3-4步时,我们可以在页面顶部放置步骤条显示所有步骤内容标题,用户通过步骤条能够对表单有一个清晰的预期。
3.双层步骤导航:当表单录入步骤大于4步时,受限于移动端屏幕尺寸,横向上不够容纳步骤数太多的步骤条,这时我们可以其中某些关联的步骤归纳为一个大步骤,形成双层步骤导航。
4.进度条导航:当表单录入步骤大于4步,又担心双层导航给用户传递出表单极端复杂的印象,劝退用户。这时我们可以使用进度条导航,用百分比进度条来展现表单填写进度。

3 分级录入
分级录入大家可能相对较为陌生,分级录入在B端产品中会有相对多见,一般运用于有明显上下级关系的表单,如项目管理工具中新建任务表单,在新建任务的同时还能新建下属子任务。又如客户关系管理软件中,新建订单的同时新建下属的订单明细。我们可以将使用分级录入模式的表单视为两张表单,子表单添加的数据会回显到主表单上。

2.1.2 标签布局
标签用于提示用户需要输入的是什么信息。合理的标签布局结构,能够提高用户的阅读效率,还能降低信息填写时的错误率。常见的标签布局形式有:左右结构、上下结构和浮动结构。不同的标签布局都有各自的优点和缺点,我们需要根据项目实际情况来选择最合适的标签形式。
1 左右结构
左右结构是目前最为常见的标签布局形式,左右结构中标签和输入区域在一行内排布,其中标签位于左侧且居左对齐,输入项位于右侧有居左和居右对齐两种对齐方式。
优点:节省纵向页面空间,在移动端有限的页面空间内能展示更多的录入项。
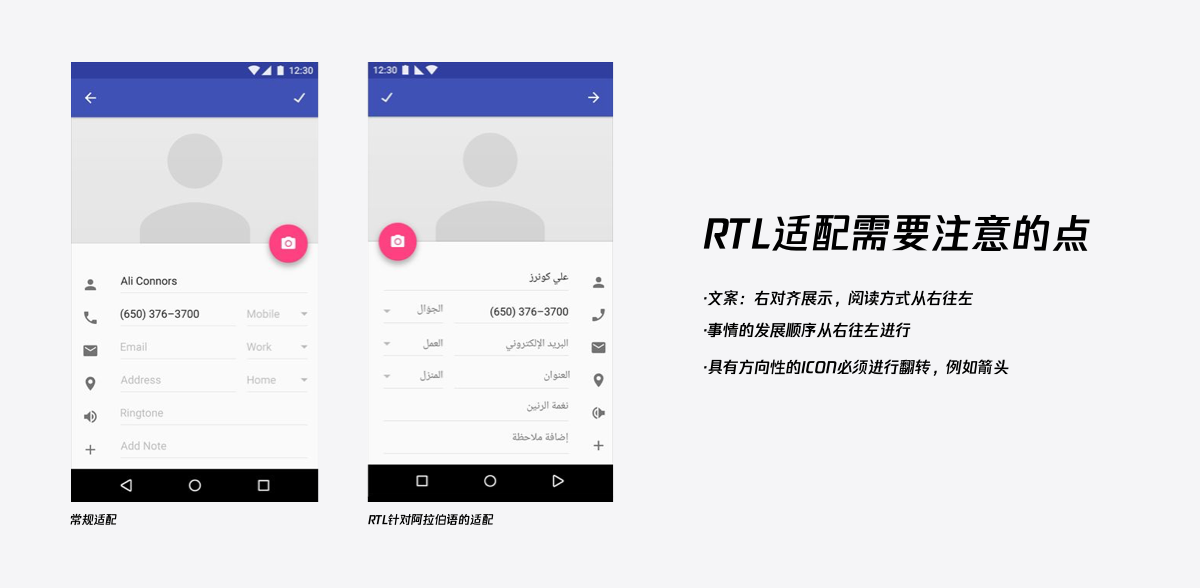
缺点:标签的长度无法确定,视觉上显得参差不齐,表单的信息浏览和填写效率一般,标签横向展示空间有限,对于多语言适配场景不太友好。

2 上下结构
上下结构也是我们能够经常在表单中见到的标签布局形式,上下结构中标签位于上方且居左对齐,输入区域位于下方也为居左对齐。
优点:用户的视觉浏览路径相对于左右结构来说较短,拥有较强的信息浏览和填写效率,标签横向展示空间充足,对于多语言适配场景友好。
缺点:占据纵向空间多,一屏内能展示的录入项较少。

3 浮动结构
Material Design中文本录入的标签形式就是选用的浮动结构,在浮动结构中标签和提示文字合二为一,正常状态下,标签位于输入区域内部原本提示文案的位置,当用户输入时,内部的标签就会上移为文本输入让出空间,完成填写后标签和输入文案上下排列展示。
优点:结构简单,视觉干扰少,信息浏览和填写效率高。
缺点:填写项过多时,表单信息传递不够清晰。

4 内部结构
内部结构相对于前面3种结构较为少见,比较长出现在登录场景,在浮动结构中标签和提示文字合二为一,正常状态下,标签位于输入区域内部原本提示文案的位置,当用户输入时,内部的标签就会消失,完成填写后只展示输入文案。
优点:结构简单,视觉干扰少,聚焦于操作。
缺点:只适用于如登录等录入项极少的场景,一旦录入项变多,由于录入后不展示标签,将导致用户后续很难判断输入的信息是否准确。

2.1.3 按钮逻辑
按钮作为表单的重要组成部分之一,合理的按钮逻辑能够为用户顺畅完成表单填写提供帮助,表单的按钮逻辑主要由按钮的位置和按钮的点亮逻辑两部分组成。
1 按钮位置
按钮在页面中的位置情况主要有以下3种:
1.顶部按钮:以文字的形式固定在顶部导航栏的右侧,顶部按钮尺寸较小,因为它所占空间有限,因此在操作上相对来说不便于点击。所以这类顶部按钮更适用于「编辑页面」,需要用户谨慎操作。
2.表单底部:按钮跟随表单放置于表单的最下方,根据表单内容纵向空间的大小而上下移动。因为表单内容较多时,容易下沉过多而导致按钮不可见,所以将按钮放置于表单底部更适用于当表单录入项较少不足半屏的场景。
3.设备底部:操作按钮常驻在设备底部展示,适用于表单录入项过多的情况,在表单设计时可以尽量将必填项放置在表单前面,用户填完必填项后就可以点击操作按钮提交或者进入下一步,而不用滑动到表单底部再进行操作。

2 按钮点亮逻辑
1.当表单录入项较少时,且有明确预期按钮何时可用,可以先置灰主按钮,完成必填项填写后再点亮主按钮。
2.当表单录入项较多时,且用户不清楚为什么按钮不可以用,此时按钮可以常亮,并在用户点击时给予反馈,告知错误原因。

2.2 表单信息梳理
在确定好表单框架以后,对于表单内容信息的进行有效的组织也尤为重要,特别是对于一些结构复杂、录入项多的表单,如果不对信息进行组织,很容易显得繁杂混乱,容易让用户在一开始就产生抵触的情绪,甚至选择放弃。那么如何合理有层次的组织信息呢?

2.2.1 简化表单,聚焦核心
我们在设计表单时潜意识里都想要从用户那里获取到更多的信息,表单中因此出现很多必要性较低的录入项,表单也因此变得冗长,让人第一眼就生出「好多信息需要填,好麻烦」的沉重感,在填写表单之前就萌生退意。我们在进行表单设计时需要保持克制,聚焦于表单的核心任务,让表单尽量短而美。那么我们要如何为表单减负,可以尝试以下方法。
1 减少表单中的多余字段
表单中每多一个录入项需要填写,都有可能会失去一部分用户好感度甚至流失一部分用户。在设计时我们需要判断某个字段信息对于用户来说是否有必要在表单中进行填写,尽可能的删减掉额外的无用字段。例如注册表单,如让用户使用邮箱注册,那么用户的姓名字段是否是注册的必选项?如果不是必选项是否可以在之后的信息完善中进行填写。
2 合并表单中的同类字段
在表单中时有一些信息他们本身紧密相关,我们完全可以视情况将其合并为一个录入项,来减少不必要的录入操作,达到简化表单,提升录入效率的目的。合并录入项要结合实际的使用场景以真实的提升表单体验为目的,而不是一味的追求表单的最简化。
3 隐藏表单中的低频字段
根据用户使用数据,适当将使用频次不高、或者提供给专业用户的高级表单项隐藏起来。例如一份表单中有一个填写项,90%的用户都不需要填写,那么默认收起。保持表单的简洁,让绝大多数用户快速完成,避免大量的表单给用户的焦虑,而又满足了小众用户的需求。

2.2.2 先易后难,循序渐进
根据沉没成本的定义:人们在做决策时,受到了自己过去所投入的时间、金钱、精力等因素的干扰,对于先前付出了投资的事情有更强的忠诚度和继续投资的意愿。进行流程设计时也可以遵循这个原理,将容易完成的表单放在前面,这样做有3个好处:
1.简单的表单更容易激起用户的填写欲望,用户会迫不及待地去完成。相反,用户一开始就看到过于复杂的表单,很容易被吓到,从而放弃整个任务。
2.用户通过完成简单的表单,可以增加自信心,即使后面的表单变复杂了,用户也更有耐心去完成。
3.当用户将前面简单的表单完成后,放弃整个表单的机会成本就变高了,即使后面碰到较难的任务,用户放弃的几率也会降低。

2.2.3 信息分组,一目了然
当我们我们设计的表单字段内容较多时,需要合理的对字段信息进行分组,这样整体看起来更加有组织性。接近性(格式塔原理)原则告诉我们: 相互靠近的物体被认为比相互距离较远的物体更有关联性,这样能使设计界面层次有序,视觉清晰,减少视觉噪音。分组时需要注意:
1.内容属性相近或有关联性的放在一组。
2.根据信息的重要性及难易程度排列分组,将选填的表单内容靠后

2.3 录入操作提效
在表单录入设计阶段,我们需要明确认识到一点,用户在面对一份表单时往往没有我们想象中的那么有耐心,复杂繁琐的录入操作可能会直接劝退用户。我们需要做的就是化繁为简,思考如何给用户减负,让用户简单高效的完成表单录入。表单录入操作提效有一些切实可行的方法,下面请我将一一向分享。
2.3.1 设置默认值
对于用户而言,填写信息永远都不是一件有趣的事情,在对用户足够了解的前提下,我们可以选择为表单中的部分录入项提前设置合理的默认值,节省用户的操作时间。默认值的设置不是一个随性发挥的过程,而是基于用户行为和数据的理性判断,并且也不是每个字段都适合设定默认值。关于如何设置合理的默认值,什么字段适合设定默认值,下面几点可供大家参考:
1 自动填入已有信息
在一些业务场景,会使用到用户之前在其它表单中已经录入的信息,此时在填写新表单时,可以默认带入之前的数据。
2 自动填入关联数据
如果用户正在填写的内容有相关的关联数据,可以默认带入。如我们在填写订单时可以默认带入该订单关联的商品基础信息。
3 系统自动获取数据
基于移动端设备的能力,我们可以在用户开放权限的情况下获取一定的用户信息(位置信息、电话区号、运动数据等),在特定情况下默认填写,如滴滴通过GPS定位自动帮用户填入上车位置。
4 经验预判填入信息
像电话区号、证件类型、国籍等用户录入结果相对固定的字段,可以根据情况提设置合理的默认值。

2.3.2 减少手动输入
相较于PC端而言,移动端设备屏幕尺寸较小,虚拟按键的输入效率远不及实体键盘,在移动端手动输入的成本较高。因此,为了打造便捷优雅的操作体验,移动端表单需要尽量减少用户的手动输入。以下方法可以减少手动输入。
1 联想输入
联想输入是给予用户输入字段的自动补全功能,用户少量输入后进行选择。录入方式由原来的输入变成半输入后选择,减少用户的输入成本,提高用户操作效率。
2 替代输入
对于表单填写过程中可以固化选择的信息,应让用户进行选择操作以代替手动输入,尽可能地让用户减少输入成本。
3 历史记录
一份用户可能会多次填写的表单,我们可以提供用户的历史输入项供其选择,如滴滴的打车页面会将我的常用目的地放置在目的地输入框的旁边供我快速录入。
4 新型组件
一些新型的交互组件的使用能够简化信息录入的操作,例如滑块组件等。

2.2.3 减少页面跳转
在填写表单时如果填写项需要频繁的页面跳转会使得整体的填写效率变低,增加用户的操作成本。在进行表单设计时应尽量规避这种频繁的页面跳转,选用更流畅灵活的交互方式。
1 选项露出
在网页端表单设计中,用户在表单填写中需要对选项进行选择时,常用的交互形式是在选择器的下拉列表中进行选项的二次点击。而在移动端设计中,触发选择器后的二次点击会增加用户的填写成本。所以在设计时,当选项少于8时,在表单中直接显示所有可选项,当选项超出过多时则在列表浮层中进行选择。
2 减少跳转
在表单填写中我们期望用户保持专注,尽量避免产生引导用户离开当前页面的填写交互,这种交互跳转很容易打断用户固有的行为轨迹。因此运用浮层、弹窗等交互来完成辅助信息的采集是我们较为推崇的交互形式。

2.3.4 智能录入
1 OCR识别文件内容
对于一些标准证件类信息的录入,可以通过OCR识别文件内容。当用户上传图片后,运用图像识别技术提取关键信息并自动填入结果。值得注意的是,如果图片不清晰或存在水印,将大大降低识别准确度。此时应提供修正渠道,让用户可以逐一校对并修改文本内容。
2 号码认证
短信验证码升级方案。直连三大运营商,一步校验手机号与当前SIM卡号一致性。优化注册/登录/支付等场景验证流程,有效提升拉新转化率和用户留存率。不做数据加工与号码精准营销,保护用户隐私。

2.3.5 联动键盘
为了避免让用户频繁的跳入跳出相同类型的输入项,首先整合表单的信息字段,将同类型的字段进行合并,同时结合输入控件,设计联动式组件,让用户在表单输入时更加高效。

2.4 设计细节把控
设计不是简单的元素拼凑,深入下去,有很多细节需要推敲,细节应该是含蓄的,包含在整体之内。好的细节设计不容易被用户的眼睛直接发现,但是会让用户与产品的交互过程变得通顺、舒适,概括来说就是润物细无声。对应到表单设计上,我们需要通过表单设计中的细节把控,让表单录入这件事变得简单、高效。
1 必填与选填
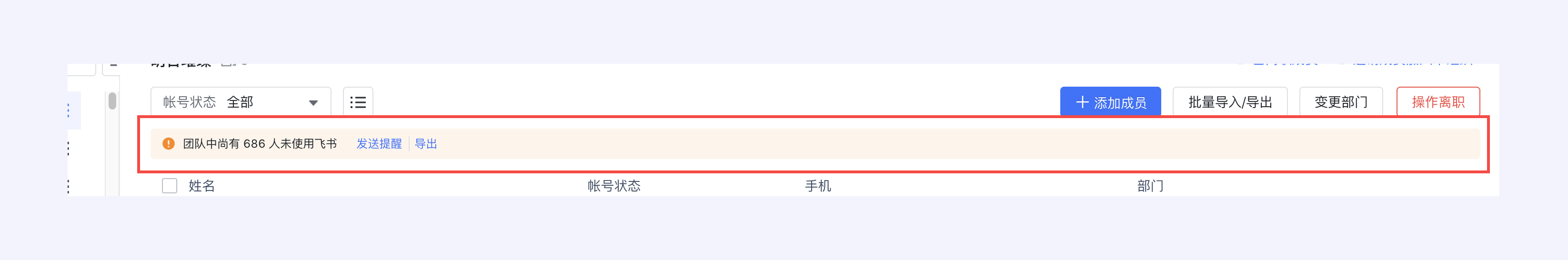
当表单中同时出现必填项和选填项时我们需要对其做出区分,避免用户不知道哪些字段必须填写、哪些字段可以选择性填写。沿用通用符号习惯,在表单中我们往往使用 * 号来标记必填项。但是当表单中的必填项多于选填项时,大量的 * 号会增加用户的认知负担,面对这种情况,我们可以使用暗提示来标记选填项帮助用户识别。

2 号码组合规律
如电话号码、银行卡号这类有数字组合规律的号码字段,我们可以沿用它们在线下的数字组合规律,通过空格对号码字段进行划分,帮助用户校验和阅读。

3 密码保护
出于保护用户账号安全考量,我们在进行密码输入时通常使用隐暗文字的方式来保护用户账户安全,但是暗文字的显示方式会让用户无法确认密码信息。因此我们可以在输入时,让输入字段短暂显示,保持1秒然后再转变为暗文字,这样既可以让用户明确内容,也保证了用户的账户安全。

4 符合心理预期
我们在进行表单设计时,输入区域的长度要符合心理预期,需要预判填写内容长度来确定输入区域的长度。这样不仅在体验上一致,而且在视觉体验上更加愉悦。

5 对指令有明确的称谓
用户应该对他们的操作所带来的结果非常自信,使用“提交”、“注册”、“立即支付”、“创造账户”等确定性文案来描述用户将采取的操作。

6 错误信息就近反馈
报错信息应当一目了然,从用色、图标到文本都应当起到高亮的效果,而且报错信息应当靠近输入框,而非表单的底部或者顶部或者按键旁边。

7 防止输入框的遮挡
在设计主要由文本输入框构成的表单页面时,要考虑键盘出现可能会遮挡输入框的情况,我们需要把控件放在scrollView上,当键盘会遮挡输入框时,则表单滚动。

8 指导性错误反馈
对于异常情况不能只是冷冰冰的告知失败,这样容易给用户带来挫败感,且缺少下一步操作指引。错误反馈不应该只着眼于结果,错误反馈的阐述角度应该是引起用户关注、让其快速了解出错情况,并指导如何处理。

2.5 整体体验提升
经过前面几个步骤,表单整体形态已经确定,最后一步我们需要从整体体验的角度对表单进行完善和调整。包含表单的容错性考量、表单流程闭环的打造、视情况而定的趣味性设计。
2.5.1 表单容错性考量
即便你的产品90%的时间都运行良好,但是如果在用户需要帮助时置之不理,他们是不会忘记这一点的。——《Getting Real》
容错性概念源于计算机领域,容错性是指计算机系统在发生故障的情况下,依然能够保证系统正常运行。计算机这种保证系统正常运行的能力也被称为容错能力。延伸到互联网产品设计领域,容错性的范畴更为宽泛,包括降低用户操作的出错率、及时提供纠错帮助、提供解决方案等内容。
容错设计与用户体验息息相关,我们在表单页面设计时也需要进行容错性考量,尽量避免用户错误操作的出现。当用户出现错误操作时,帮助用户识别、诊断,及时反馈问题所在,并提出有效的解决方案,帮助用户快速从错误中恢复。让表单填写流程更顺畅,给用户带来更优的用户体验,关于表单容错性设计可以从以下几个方面来进行。

1 引导与提示
引导和提示要突出表现,从而引起用户关注,确保用户在操作前能注意到引导或提示信息。引导与提示用语要简单且易于理解,当重要或操作不可逆时,要询问用户让其知道这样操作的后果。
2 限制操作
如何从设计上避免用户出错,限制是一种非常必要的方式,可以通过限制用户的某些交互操作或者增加某些操作的难度来对用户操作进行限制避免用户出错。
3 反馈与帮助
当用户出现填写错误时,及时的反馈错误并提供纠错帮助,出错信息应当用清晰准确且用户易于理解,能够对用户解决当前问题提供建设性帮助。
4 错误恢复
允许用户犯错,操作者能归够撤销以前的指令,帮助用户在犯错以后能够快速回到正确状态。
2.5.2 表单填写流程闭环
表单的终点并不是提交,一个好的表单设计需要兼顾考虑用户填写前的引导、填写时的及时校验与帮助、还有填写后的整体流程体验,为用户提供完整的、形成闭环的表单填写体验。
举个例子,当我们设计的表单需要用户准备如身份证、银行卡这类的证件时,需在表单填写前告知用户,避免用户填写途中才发现证件未准备,导致用户填写流程中断。再如,用户在填写完证券开户表单后,其实还需要通过审批后用户才能进行入金交易等操作,这时我们需要一个结果页来告知用户表单提交的结果状态和下一步的操作指引。

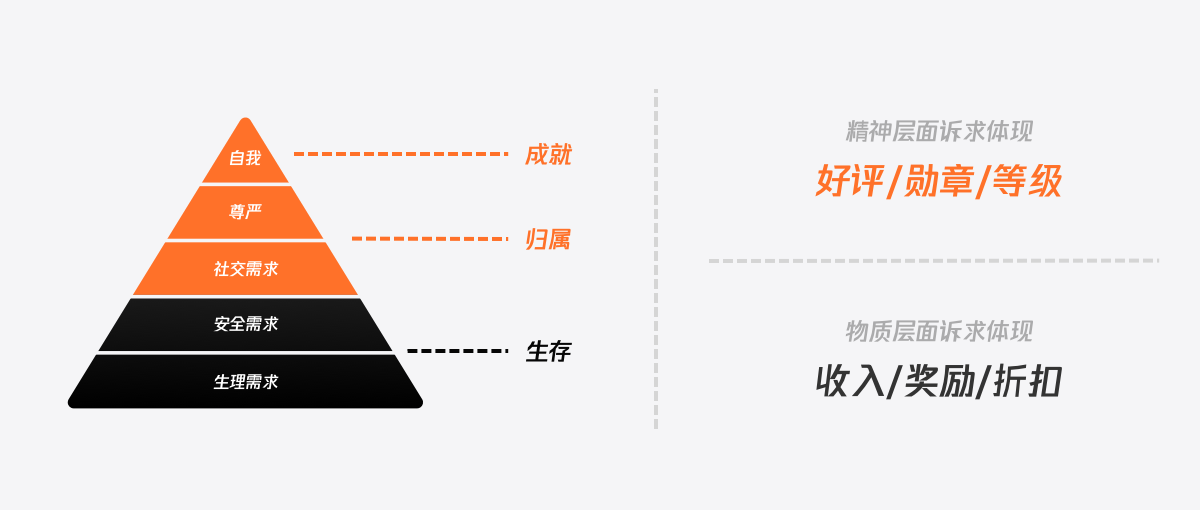
2.5.3 最后,再增加一点愉悦度吧
表单设计并不一定需要是严肃且正式的,在表单设计时可以尝试引入一些趣味性的元素,研究表明,更大的文字输入框、适度的留白空间、优雅的动画效果、趣味性界面设计会让人心情愉悦更有填写的欲望。
例如bilibili的登录页面,在用户输入账号时上方的卡通形象是睁眼的,当切换到输入密码或者验证码时卡通人物会有一个捂住双眼的动作十分有趣,这样的趣味性设计能够在一定程度上缓解用户在填写表单时的焦虑情绪,并增加对于bilibili保护账号安全的信赖感。

总结
以上就是我对于移动端表单设计的一些归纳和总结,过往的项目中自己设计大量的表单页面,走了不少弯路犯了不少错误,但也通过项目不断的反思总结,收获不少的关于表单设计的经验。在这里将项目中关于表单的一些思考和经验分享出来,总结出自己的一套关于表单设计的方法论,也是希望能够对正在进行表单设计或者即将进行表单设计的你提供一点点参考与帮助。
表单设计我将分为上下两期来向大家分享,体系化表单设计(上期)主要介绍在项目中总结出的表单设计中的方法论,下期则是介绍方法论在我们项目中实际的应用,也希望你能够持续关注。
文章来源:站酷 作者:Yone杨
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务










































































 做好产品设计的第一步,是了解产品, 要对于产品的需求如何确定、产品定位如何决定有一个基本的认识,在产品常识里面最重要也最常用的就是产品设计的五个层面,也简称用户体验五要素——
做好产品设计的第一步,是了解产品, 要对于产品的需求如何确定、产品定位如何决定有一个基本的认识,在产品常识里面最重要也最常用的就是产品设计的五个层面,也简称用户体验五要素——
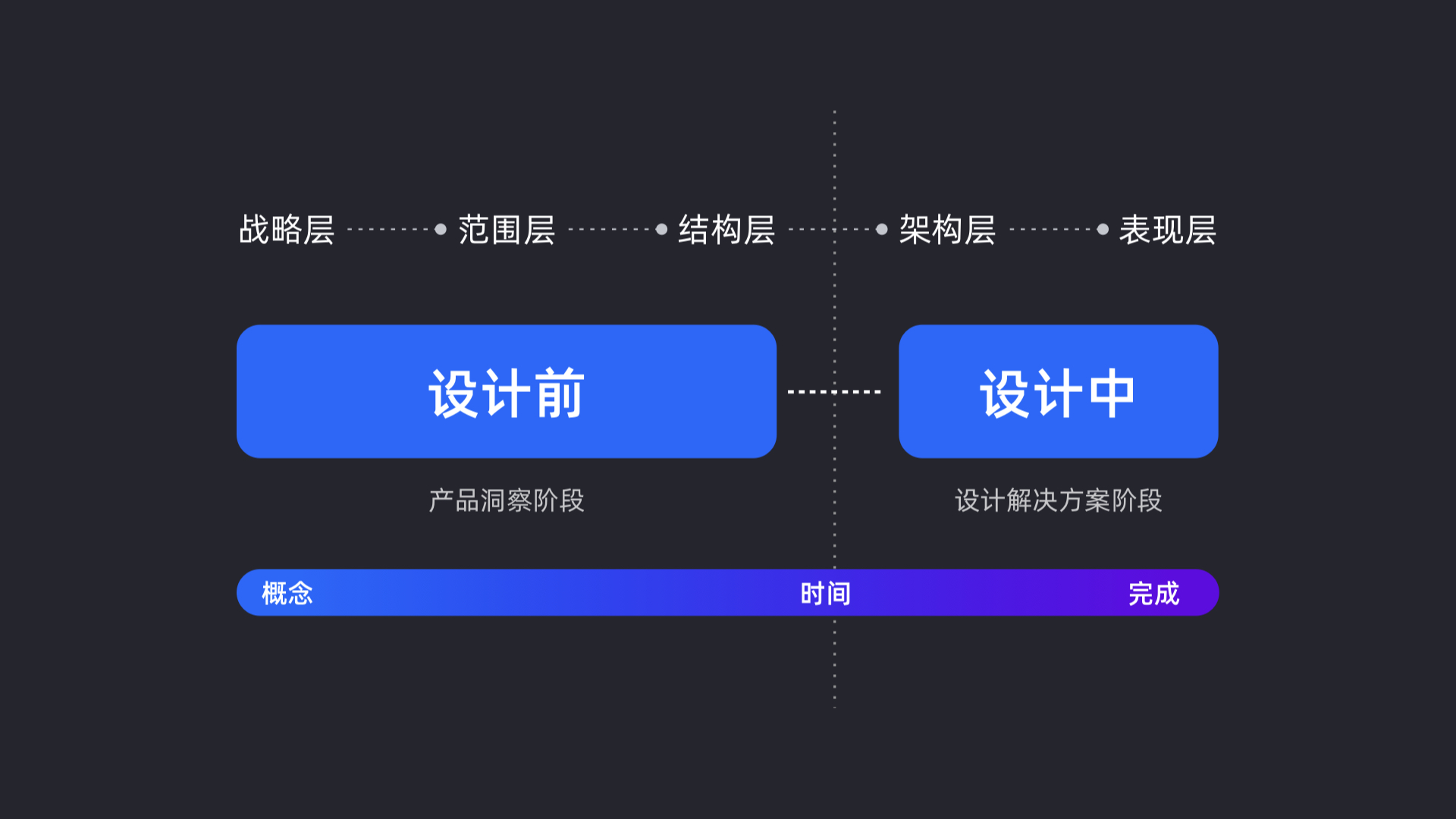
 整个产品的设计产出是一个抽象到具象化的过程,设计的前期属于产品洞察阶段,这个时候一般由团队的老板领导结合当下市场需要,有用户的需求就有商机,想出产品大致的方向(战略层)然后通过产品经理整合梳理高层的意见确定产品大致的功能和内容输出原型(范围层),交给交互设计师优化产品细节逻辑和信息具体框架,经过研发评估能够技术实现产出交互稿(结构、框架层),这里已经过渡到设计解决问题执行阶段,最后是给到界面设计师美化视觉产出高保真(表现层)。
整个产品的设计产出是一个抽象到具象化的过程,设计的前期属于产品洞察阶段,这个时候一般由团队的老板领导结合当下市场需要,有用户的需求就有商机,想出产品大致的方向(战略层)然后通过产品经理整合梳理高层的意见确定产品大致的功能和内容输出原型(范围层),交给交互设计师优化产品细节逻辑和信息具体框架,经过研发评估能够技术实现产出交互稿(结构、框架层),这里已经过渡到设计解决问题执行阶段,最后是给到界面设计师美化视觉产出高保真(表现层)。
 也就是到我们自己设计输出之前要经历这么多,如果能在讲述自己设计的时候,提前去了解这些,那么设计内容就不愁没法儿讲,光是阐述自己的设计思路就可以讲出一个故事,这也是为什么现在很多品牌卖货都开始营销产品背后的故事由来。我们设计能做好,也要会用语言推销自己的设计成果。
也就是到我们自己设计输出之前要经历这么多,如果能在讲述自己设计的时候,提前去了解这些,那么设计内容就不愁没法儿讲,光是阐述自己的设计思路就可以讲出一个故事,这也是为什么现在很多品牌卖货都开始营销产品背后的故事由来。我们设计能做好,也要会用语言推销自己的设计成果。
 设计是对于某件事精心准备的过程。好的设计作品,应该拥有完整的设计流程,因此我们在讲述自己设计作品的时候,有一套完整系统化的方式是非常有效的。完整的设计流程包含以下4个步骤:
设计是对于某件事精心准备的过程。好的设计作品,应该拥有完整的设计流程,因此我们在讲述自己设计作品的时候,有一套完整系统化的方式是非常有效的。完整的设计流程包含以下4个步骤:
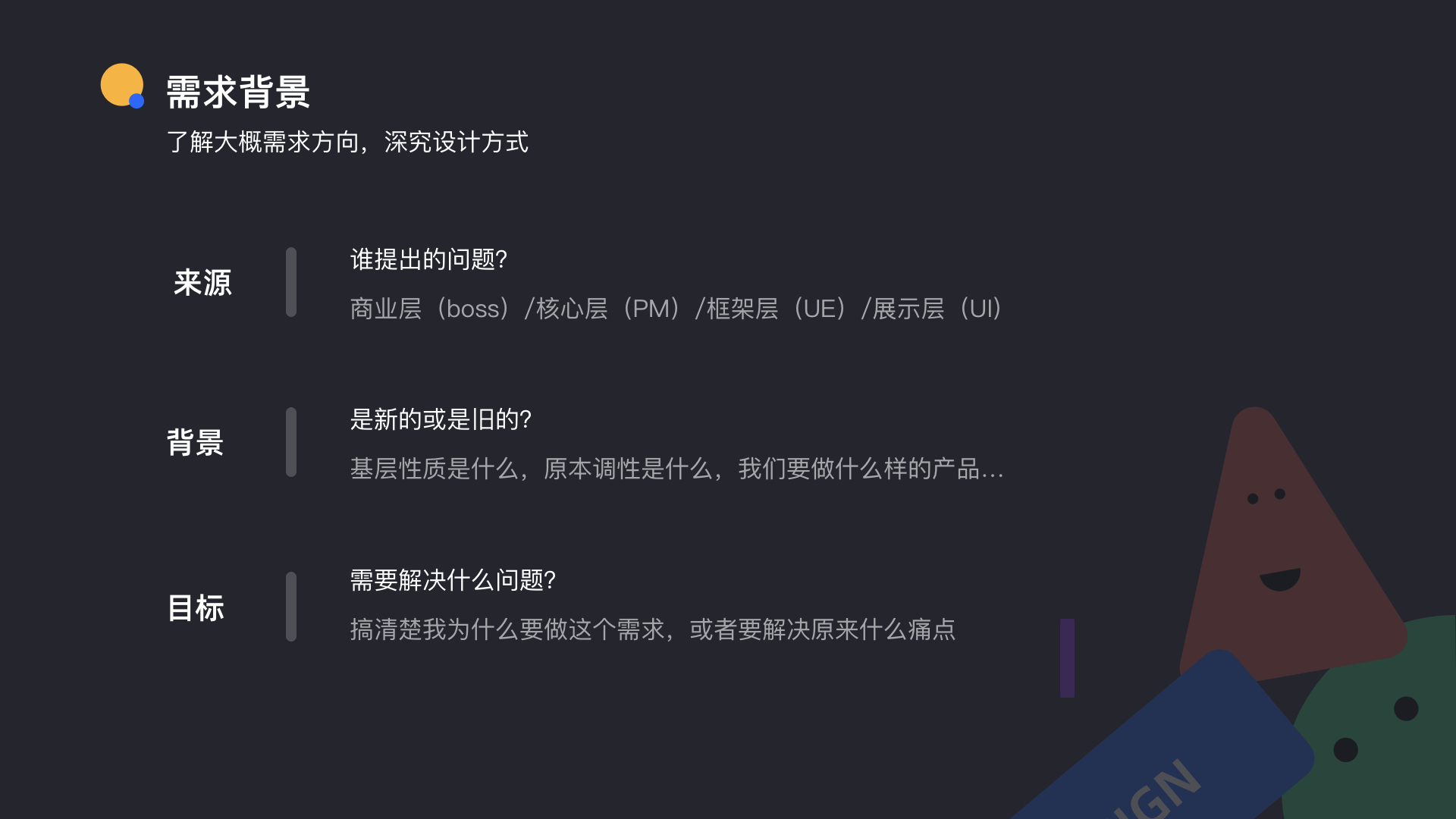
 第一是我们需要去了解设计的需求背景,知道大概的方向——
第一是我们需要去了解设计的需求背景,知道大概的方向——
 谁提出的问题,是新的需求还是旧的问题,或者我们要解决什么?围绕这几个方向将你的设计概述出来,会让非专业的人也能听懂你做了什么,举个简单的例子,我们公司后台一个很小的产品bug需求,往往这种需求就是产品经理的一个截图和他标注的两句话——
谁提出的问题,是新的需求还是旧的问题,或者我们要解决什么?围绕这几个方向将你的设计概述出来,会让非专业的人也能听懂你做了什么,举个简单的例子,我们公司后台一个很小的产品bug需求,往往这种需求就是产品经理的一个截图和他标注的两句话——
 然后你完成了这个需求单,在传达给非产品经理以外的人的时候,你有可能是以下转述方式——
然后你完成了这个需求单,在传达给非产品经理以外的人的时候,你有可能是以下转述方式——
 毫无疑问,你就是将需求者的意思一字不落的转达了,但是对于其他的听者来说,你的转述平平无奇、毫无意义,甚至都没有印象你做了什么,所以你应该讲清楚这个需求的背景——
毫无疑问,你就是将需求者的意思一字不落的转达了,但是对于其他的听者来说,你的转述平平无奇、毫无意义,甚至都没有印象你做了什么,所以你应该讲清楚这个需求的背景——
 讲清楚谁给的需求,需要解决什么问题,是在原来的基础上不变动逻辑的情况下增加了什么达到了什么目的,才让你的叙述更完整,听起来更有逻辑。如果是一项新的需求,没有背景,那还得从设计分析说起,设计分析就是让你更专业的去做事,设计分析分为——用户分析,设计目标,和设计手段三个要点:
讲清楚谁给的需求,需要解决什么问题,是在原来的基础上不变动逻辑的情况下增加了什么达到了什么目的,才让你的叙述更完整,听起来更有逻辑。如果是一项新的需求,没有背景,那还得从设计分析说起,设计分析就是让你更专业的去做事,设计分析分为——用户分析,设计目标,和设计手段三个要点:
 首先用户分析就是,分析你做的东西给谁看,而用户又分为群体用户和独立用户,在c端常见的就是独立用户,他们通常不定性,且有很多特征;在b端,目标用户一般是群体,他们大多数是有场景特性和行业特性,针对独立用户和群体用户,我们得出的用户特征、基本信息、需求结论也是不一致的,所以我们应该结合产品的调性分析一下我们做出来的设计究竟给谁看给谁用。常见的用户分析方法有:用户画像、用户访谈、问卷调查、焦点小组、眼动测试、用户反馈以及大数据分析,这些方法中最简单的是用户画像,就是举实际的例子列出真实用户的特征信息及使用场景。B端用户分析方法常用大数据分析和用户反馈,这两种方式通过对接需求的上下游就可以得知。
首先用户分析就是,分析你做的东西给谁看,而用户又分为群体用户和独立用户,在c端常见的就是独立用户,他们通常不定性,且有很多特征;在b端,目标用户一般是群体,他们大多数是有场景特性和行业特性,针对独立用户和群体用户,我们得出的用户特征、基本信息、需求结论也是不一致的,所以我们应该结合产品的调性分析一下我们做出来的设计究竟给谁看给谁用。常见的用户分析方法有:用户画像、用户访谈、问卷调查、焦点小组、眼动测试、用户反馈以及大数据分析,这些方法中最简单的是用户画像,就是举实际的例子列出真实用户的特征信息及使用场景。B端用户分析方法常用大数据分析和用户反馈,这两种方式通过对接需求的上下游就可以得知。
 通过用户分析得出需求结论,满足需求就能达成设计目标——
通过用户分析得出需求结论,满足需求就能达成设计目标——
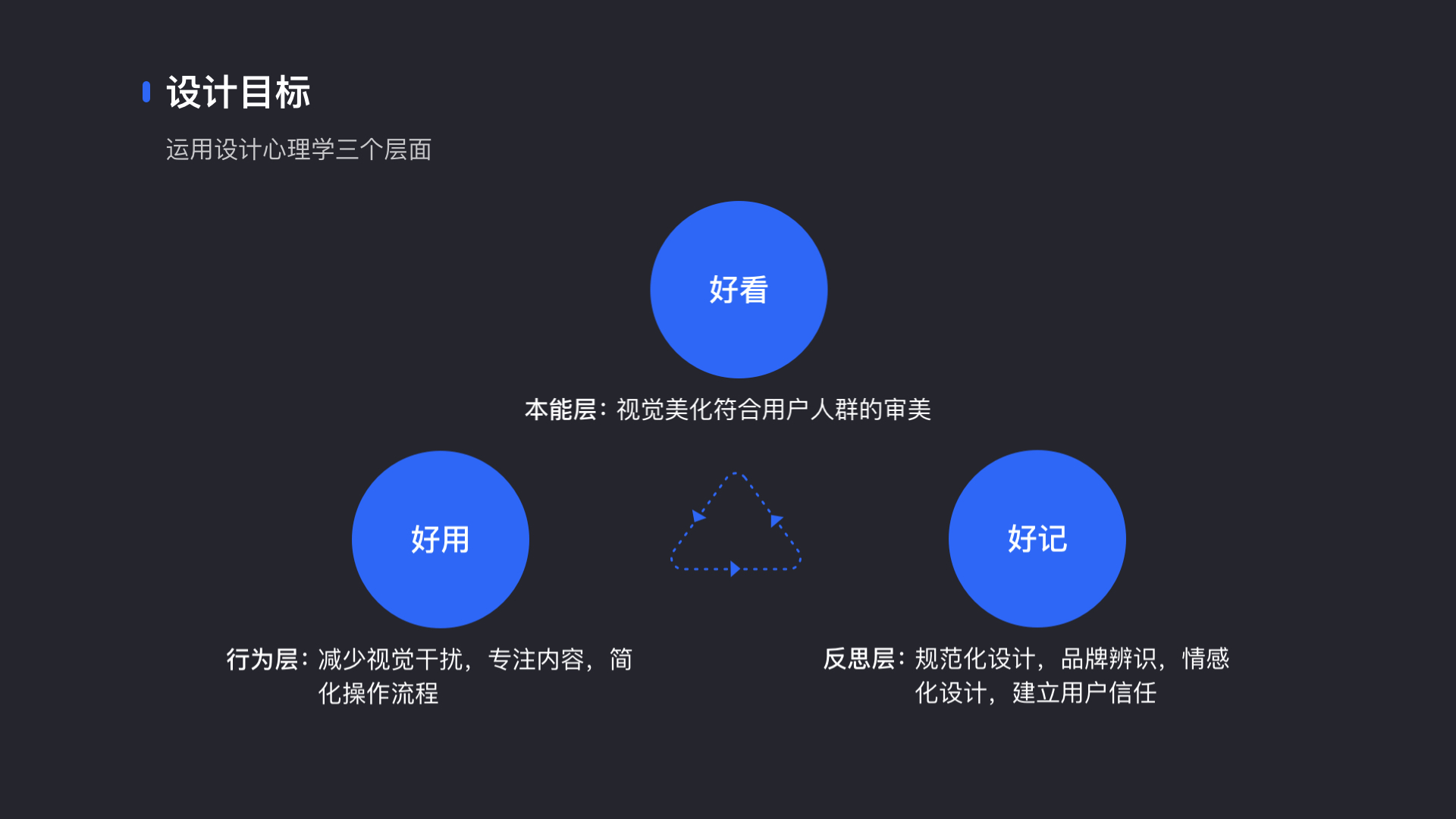
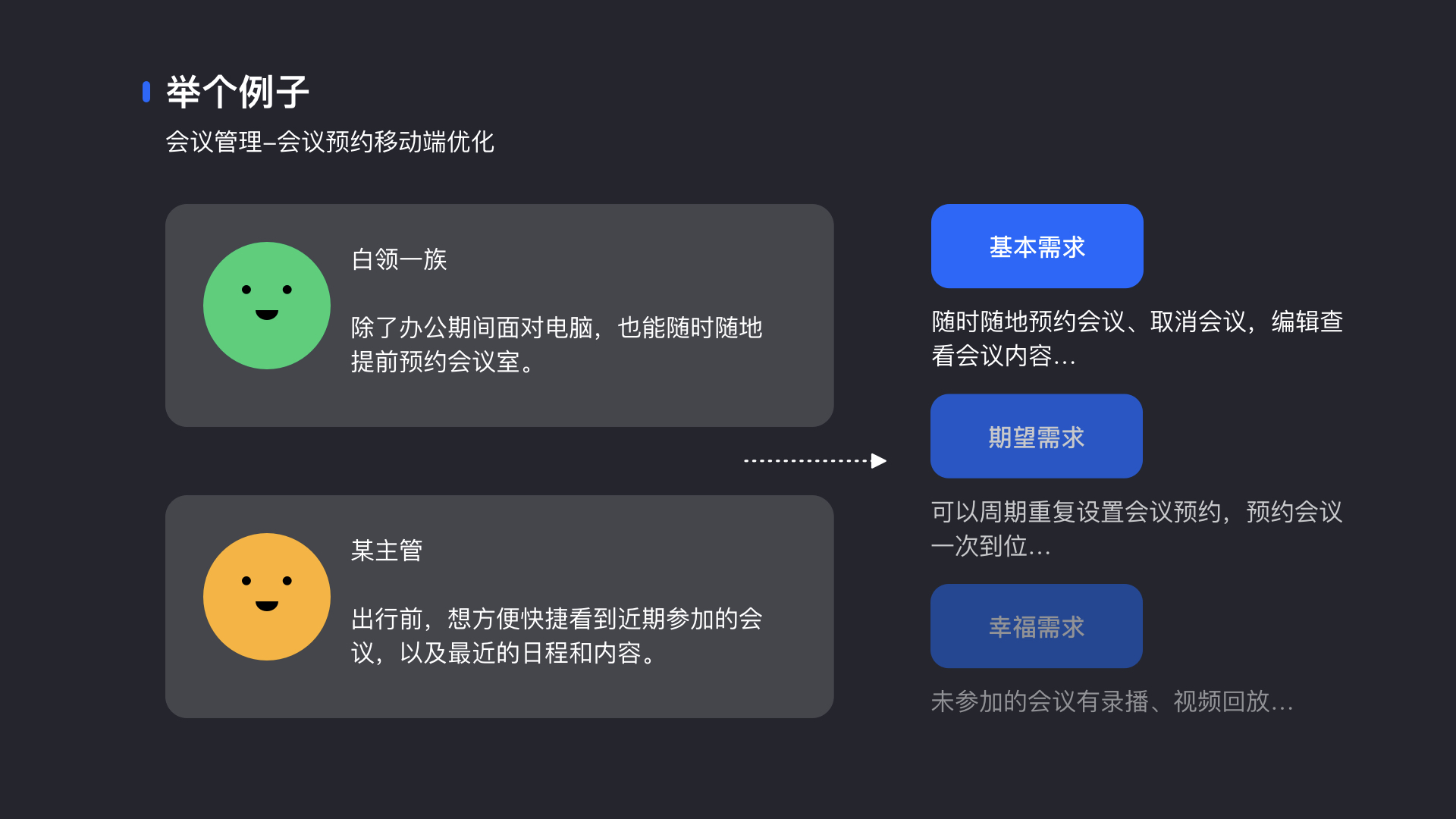
 设计目标结合卡诺模型来分析,卡诺模型—反应产品性能和解决用户需求的满意度的一种非线性关系,具体想了解的可以自行百度,站在巨人的肩膀上我们看得更远。 卡诺模型具备4种属性 :1.必备属性:满足这个需求,用户满意度不会上升,但不满足这个需求,用户不满意会大幅度降低 ;2.期望属性:提供个性化需求,用户满意度会上升,不提供此需求,用户满意度会降低; 3.魅力属性:用户意想不到的效果,提供此属性,用户满意度大幅提升,不提供也不会降低 ;4.无差异:无论提不提供,用户满意度都不会改变,根本不在意;因此在做需求的时候我们应该尽力满足基本需求和期望需求,而可有可无的需求尽量不去做,降低效率。幸福需求是不容易达到的,如果能满足是非常棒的~这里就像是满足了设计心理学的三个层次——本能、行为、反思。
设计目标结合卡诺模型来分析,卡诺模型—反应产品性能和解决用户需求的满意度的一种非线性关系,具体想了解的可以自行百度,站在巨人的肩膀上我们看得更远。 卡诺模型具备4种属性 :1.必备属性:满足这个需求,用户满意度不会上升,但不满足这个需求,用户不满意会大幅度降低 ;2.期望属性:提供个性化需求,用户满意度会上升,不提供此需求,用户满意度会降低; 3.魅力属性:用户意想不到的效果,提供此属性,用户满意度大幅提升,不提供也不会降低 ;4.无差异:无论提不提供,用户满意度都不会改变,根本不在意;因此在做需求的时候我们应该尽力满足基本需求和期望需求,而可有可无的需求尽量不去做,降低效率。幸福需求是不容易达到的,如果能满足是非常棒的~这里就像是满足了设计心理学的三个层次——本能、行为、反思。

 接下来是大家都熟知的设计手段,适当的讲一些述专业的设计技法,用不同的手段去实现的主画面,最后达到完成设计目标这样的结果,会让你显得更专业。设计的手段有很多种,这里主要讲述常用的三种,构图排版(采用什么构图方式,为什么这样构图是因为什么设计原则)、色彩运用(为什么使用这个颜色,因为这个颜色给人的心里感知是什么样的)、设计风格(采用什么风格最贴近产品调性,为什么用这个风格),但是讲设计时一定要记住产品的调性,不能偏离产品本身,不要盲目套用绚丽的技法,否则是不合适的。
接下来是大家都熟知的设计手段,适当的讲一些述专业的设计技法,用不同的手段去实现的主画面,最后达到完成设计目标这样的结果,会让你显得更专业。设计的手段有很多种,这里主要讲述常用的三种,构图排版(采用什么构图方式,为什么这样构图是因为什么设计原则)、色彩运用(为什么使用这个颜色,因为这个颜色给人的心里感知是什么样的)、设计风格(采用什么风格最贴近产品调性,为什么用这个风格),但是讲设计时一定要记住产品的调性,不能偏离产品本身,不要盲目套用绚丽的技法,否则是不合适的。
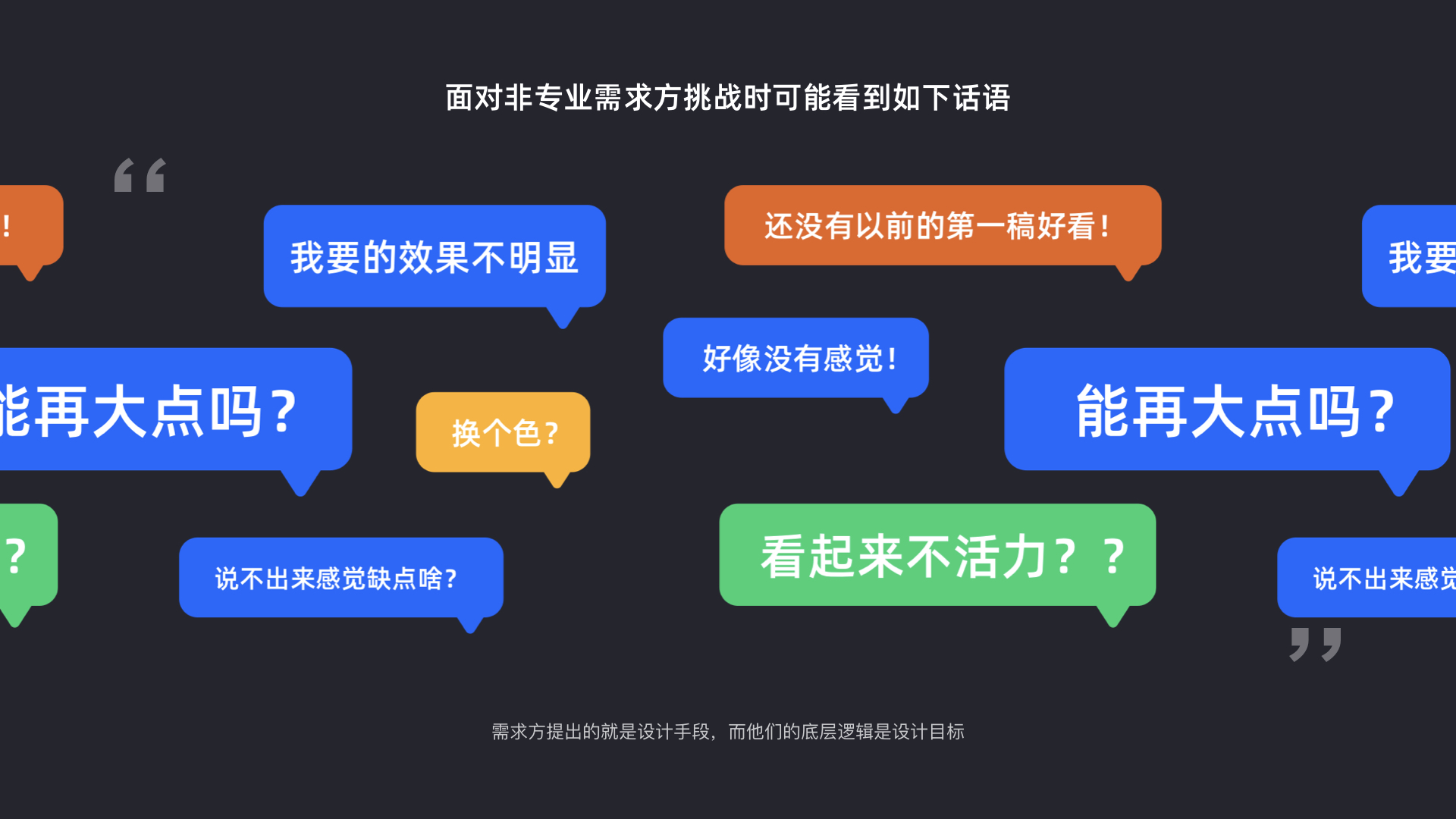
 很多时候面对非专业需求方收稿时,可能看到如下话语————
很多时候面对非专业需求方收稿时,可能看到如下话语————
 非专业人士无法理解这二者的区别,他们认为他们的设计手段能达成设计目标,而作为专业设计师的我们就应该引导对方说出设计目标,再用我们专业的手段去满足对方的目标,去实现减少改稿次数,而不是让非专业人士去指导专业人士修改设计手段。分清这两者的区别,我们就可以在设计引导中更加主动。用设计分析的方法来讲述设计,举个例子——
非专业人士无法理解这二者的区别,他们认为他们的设计手段能达成设计目标,而作为专业设计师的我们就应该引导对方说出设计目标,再用我们专业的手段去满足对方的目标,去实现减少改稿次数,而不是让非专业人士去指导专业人士修改设计手段。分清这两者的区别,我们就可以在设计引导中更加主动。用设计分析的方法来讲述设计,举个例子——
 会议管理——会议预约移动端优化,因为这是我们原有产品EKP里面的模块,PC端和移动端都有,因此用户可能是群体也可能是个人。所以针对独立用户和群体用户都做一个用户画像,得出他们的一些需求结论,然后目前幸福需求是没有的,纯属个人建议,日后如果有此功能,想必用户的满意程度也会大大提升。
会议管理——会议预约移动端优化,因为这是我们原有产品EKP里面的模块,PC端和移动端都有,因此用户可能是群体也可能是个人。所以针对独立用户和群体用户都做一个用户画像,得出他们的一些需求结论,然后目前幸福需求是没有的,纯属个人建议,日后如果有此功能,想必用户的满意程度也会大大提升。
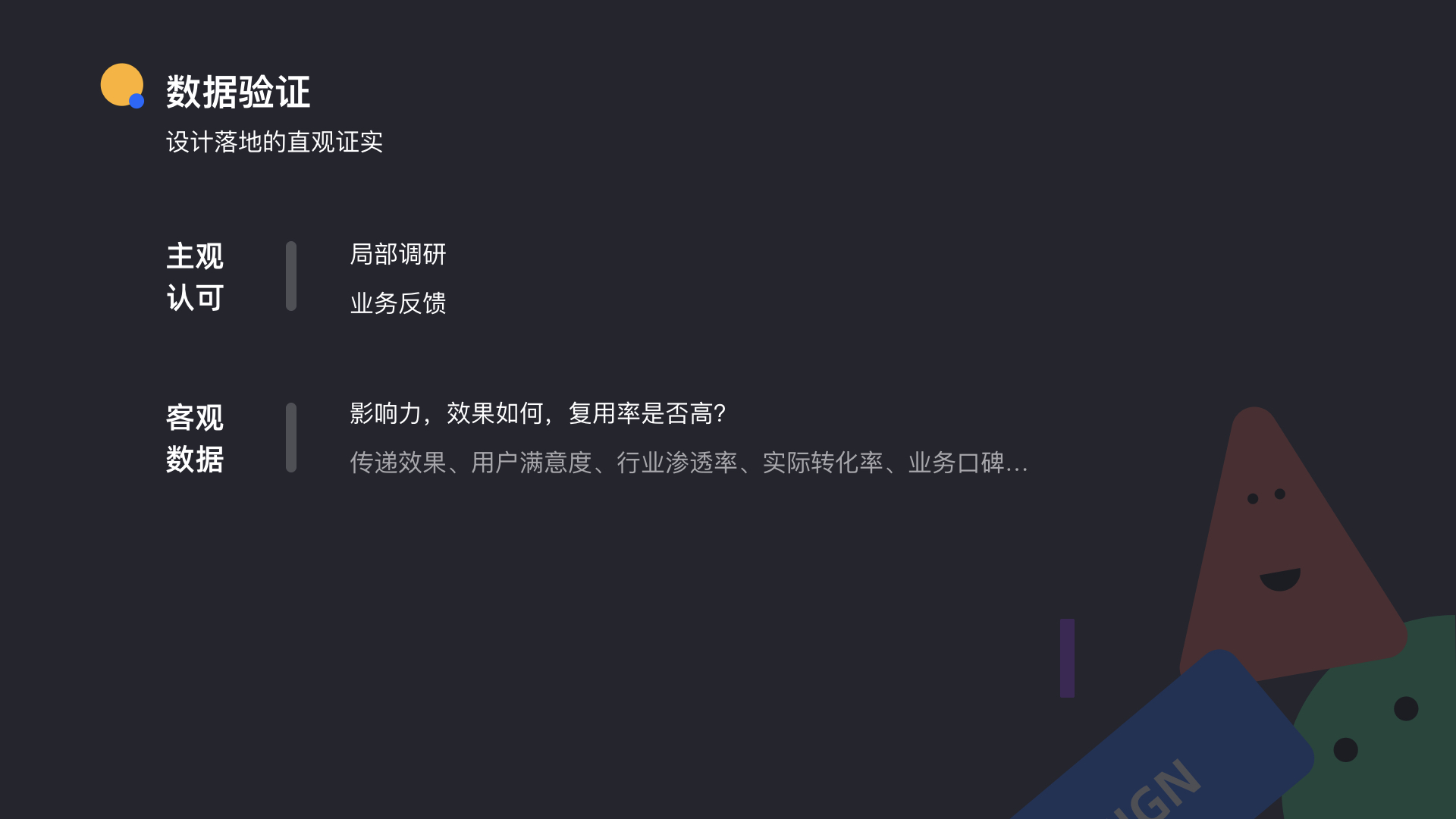
 概括一下已完成的整体主要页面,分析设计目标:
概括一下已完成的整体主要页面,分析设计目标:


 整个过程应该是有一个系统化的说明的,省略为写字的地方是我们可以插入的具体图片和过程,步骤差不多就是上述这些,可以有最初阶段的头脑风暴-提取关键词-清晰定位到中期阶段的团队合作—风格拟定-精选方案-细节刻画以及和物料方沟通对接的打样确定工艺等等过程…再到最后定稿的体验还原-问题优化…主画面的诞生是不容易的,强化这种过程参与,让不被看见的事也能展现。如果实在不好记录,你可以从一开始就截图你绘制的过程——
整个过程应该是有一个系统化的说明的,省略为写字的地方是我们可以插入的具体图片和过程,步骤差不多就是上述这些,可以有最初阶段的头脑风暴-提取关键词-清晰定位到中期阶段的团队合作—风格拟定-精选方案-细节刻画以及和物料方沟通对接的打样确定工艺等等过程…再到最后定稿的体验还原-问题优化…主画面的诞生是不容易的,强化这种过程参与,让不被看见的事也能展现。如果实在不好记录,你可以从一开始就截图你绘制的过程——
 根据以上最后我们总结,好的设计就是满足以下4个方面:好看,好用,好记,能实现。设计师要考虑的维度不仅仅在视觉层面,什么是有产品思维的设计师,就是在执行时候要考虑上下游不同职能的工作内容,如果你的设计不能实现,再好看也是白费功夫的~从产品交互视觉多层面谈设计,会让你的设计包装显得不那么单调,系统化的方法总结到此,不足之处多多包含~谢谢你的阅读!
根据以上最后我们总结,好的设计就是满足以下4个方面:好看,好用,好记,能实现。设计师要考虑的维度不仅仅在视觉层面,什么是有产品思维的设计师,就是在执行时候要考虑上下游不同职能的工作内容,如果你的设计不能实现,再好看也是白费功夫的~从产品交互视觉多层面谈设计,会让你的设计包装显得不那么单调,系统化的方法总结到此,不足之处多多包含~谢谢你的阅读!