成本思维是什么?
今天跟大家聊聊一种思维,不是产品思维也不是交互思维而是:成本思维
为什么设计师要有成本思维,以及成本思维在做我们做设计时对我们有什么帮助。
不仅仅在工作中我们需要思考成本,在生活中我们也无时无刻都在计算成本。成本总是和收益挂钩,所以贝克尔在《人类行为的经济学分析》中提到:人的任何行为都是理性选择的结果,无利可图的事人们事不会去做。虽然这句话不能覆盖所有的人,但是大多数人就是如此。

在夜深人静的夜晚你饥肠辘辘想吃夜宵,你可以选择下楼到周边小吃店就餐,也可以选择叫外卖,前者付出的成本是你需要通过身体行动来交换最后的结果,后者则是花费一定的金钱来代替前者的行动。
那么我们通常会如何选择呢?如果这两种成本有很大的差异,比如需要到很遥远的地方那么除了身体行动成本外,时间成本也会计算其中,所以相比后者成本陡然增大,于是我们就会选择成本低收益大的方式。但是假如你现在极度想要吃那家的夜宵,外卖点餐会特别影响口感,那么你可能会选择前者,这里由于外卖口感和主观意愿影响到了我们理性的选择。
成本决定了收益的效率、大小和方式,小到你伸手拿一支笔你会选择最近的,大到我们人生的投资。成本与收益之间并非是直接关系,收益的大小的不取决于成本的大小,还有风险因素。例如我们在对 UI 界面进行优化,可以选择的方式有很多:
我们的目标是让用户获得更好的体验并且提升业务价值。3 种方式需要的成本高低不同,我们都希望付出最小的成本达到最好的效果,于是我们就会考虑到风险因素,假如新流程用户不会用怎么办,假如新版本导致的数据下滑怎么办,假如行业出了新政策了怎么办等等。所以除了这些成本外也要考虑应对风险的成本。
你看为什么有钱人都会坐头等舱是因为头等舱可以帮他们节约更多的时间,提供更好的环境与服务,让他们产出更多的价值。还有假如你的车坏了,你最直接的方法就是花钱找人帮你修而不是自学自修,因为你将花费太高的成本。
再举一个例子,我们想提升能力,有的人选择自学、白嫖,有的人选择报培训班,这也只是时间和金钱上的成本选择,如果你的自学(白嫖)在短时间收益很大那就毫无疑问帮你省了一大笔钱,但是如果自学很久都毫无效果,那么时间就是你花费的成本,时间和金钱不同的是,时间不可逆。看起来花钱比花时间更好?不是,花钱也有风险,比如课程质量和服务很差,钱没了还学不到,甚至赔上了时间。但如果你选对了,那么收益就远远会大于自学。
1. 实现成本
实现成本指的是想法与落地中间需要付出的行为、时间和其他损耗,例如我们希望提升用户下单的转化率,我们可以选择:
在这几个方案中最低成本是 「按钮设计更明显」,因为只需要调整样式和简单开发就可以实现,但收益并不是最高的,而其他的方案需要更多的角色花费更多的时间来参与,但是收益也不是显而易见的。所以如果你的产品比较成熟,那么我们一定选择成本更低的方案,反之我们会进行更高成本的尝试。

还有比如我们找工作,新公司福利待遇比现在公司好 50%,平台也更大,是否不需要思考直接去呢?当然不是,你需要考虑通勤成本、生活成本、自身成长成本等等因素。如果你 50%薪资涨幅换来的是 996、每天通勤时间 3、4 个小时,不仅仅是时间精力,还有我们的身体健康的成本,我会觉得远远不值,成本太高。
2. 机会成本
我们先来看一下定义:机会成本是指面临多方案抉择时,被舍弃的选项中价值最高的就是本次决策的机会成本。举个例子,比如当前版本我们有 1 个开发一个设计一个产品,我们面临着两个需求,但是资源和时间只够我们做一个需求,这时候 2 选 1,那个被抛弃的需求所拥有的价值就是我们所选择的那个需求的机会成本,相当于我们放弃了那个需求所拥有的价值。
再通俗一点讲,我现在有 100 万,面临着两个选择:1.银行理财,年收益 4%,40000. 2.做生意投资,年收益 8%,80000,那么就相当于我花费了这 4w 的潜在成本获得了 8 万的收益。
3. 边际成本
边际成本的理解很简单,我们可以理解为我们每付出一定的成本收货的收益或者每收获 1 个单位的收益所付出的成本。用一个通俗一点的例子来讲,比如你一共学习 10 天,第一天学完你考了 30 分,第二天学完你考了 50 分……第8天学完你考了94分,第9天学完你考了98分第10天学完你考了100分,花费的单位天数一样但是每次增加的分数却越来越少,收益也就越来越少。

在做产品设计的时候,我们往往会有一个板块叫为你推荐,比如微信阅读中的这个板块,它一次提供了用户 6 本书,虽然算法可以算出有许多书,但是这里每次只提供给用户 6 本,是因为涉及到了边际成本,少量多次提供能够让用户更聚焦,更快的选择好书本进行阅读,每多提供几本书,用户选择阅读的时间成本就会越大。有同学会问:那我只给 1 本不就好了,用户就能马上读了,何必要推荐 6 本?

我们如何保证那一本刚好是用户想读的,没有办法做到如此精准,如果每次只推荐一本书,而用户尝试了几次都不喜欢,他们就会放弃,所以这里就会选择一个临界值,比如我们可以选择每次放不同数量的书,根据数据判断在给用户几本书的时候用户阅读转化和选择时间成本更低。
4. 体验成本
体验成本也是我们设计师需要时刻关注的,俞军老师在产品方法论中提到,用户价值=新体验-旧体验-替换成本,体验成本可以包含很多信息,最主要的就是认知与交互的成本。
认知成本
如何降低认知成本可以从以下这些点进行优化
1.文案
文案的设计要求是简单易懂,避免产生歧义,之前给大家举过的一个高德地图导航在到达目的地之后给出一个“原路返回”按钮的分析,大家可以再思考一下,是否会产生歧义。还有确定、确认大家是否知道怎么用呢?
文案也需要有情感化,避免生硬、带负面情绪的问题等等。
2.样式
视觉最为直观,一个按钮一个控件的样式是否能满足用户的心智和预期,将会影响用户的认知,例如以下的几个按钮,出现在不同场景用户会出现一系列问题:为什么我点了没用?为什么还不能点?我到底该点哪里?

还有你的品牌是否识别度高,也决定了用户对你的认知,最近小米花了百万请大师做了新的 logo,在视觉上更加圆润,在圆 logo 的基础上做了很多的微调,实际上也是避免了太大的 logo 变化导致品牌认知成本的提高,认知成本一旦太高,品牌市场的敏感度和曝光度还有各种替换、衍生、配套的隐性成本也会大大增加。所以这一举动是明智的。
3.信息
比如我们希望新用户去关注一些大咖、kol 获得更好的推荐,但是如果我们只是将推荐者的头像和昵称给新用户,那么这个策略就是失败的。因为我们没有考虑新用户的认知:1. 我为什么要关注她 2. 关注她我能获得什么。所以仅仅依靠头像和名字在这里对用户的认知是没有任何帮助的。

行为成本
我们通过利用肢体来和媒介进行交互,目的是完成某项任务。其实只需要你抬手,那么就是产生了成本,只不过某些成本是固定的无法减少的,比如你要去骑车那就需要去解锁,如果没有锁车可能就会被偷走,这是出于安全考虑。
行为成本在具体数字产品中我们可以发现很多,例如你只需要将手机拿起,屏幕就会亮,相比于找到解锁键再按一下成本就低了很多。而亮屏后不直接解锁是为了防止误触或者隐私,所以还需要通过指纹或者人脸进行识别。
例如几种不同的验证方式,利用滑动拼图来解锁和输入相关验证码解锁,前者比后者的学习成本和操作成本都低。
在移动端我总结了几个减少交互成本的方法,不妨来看下:
soul 音频处理;日期选择;iPhone 底部横条切换窗口

游戏昵称随机;股票买入数量

这里也有同学会问,既然都可以代替,那滑动能否代替输入?必须也是可以的,例如 iOS 自带的计时器中选择时间的控制器,还有闹钟设置,这里要注意的是,滑动代替输入是要基于本身该信息是由范围内并且不需要精细化控制的,比如房价筛选,房价本身量级很大,用户筛选也不会精确到个位数,在这里用点击和输入会比滑动的成本更低。
反例就是音量、明暗控制,大家可以感受一下输入在这里的鸡肋。你需要精确控制选输入,需要大致的范围选点击,非常模糊的感受选择滑动。
例如我们在开车进行导航的时候,打字输入非常不便,于是加入了语音输入。还有在微信进行账号切换时,我们可以选择利用语音输入数字来验证身份。
对于新用户操作复杂功能和界面的时候,提供更多提示能够很大程度上减少用户的操作成本。
在 iOS 或者安卓的手势控制中,我们会发现又一些常用的手势比如:点击、拖动、轻扫、双击、缩放,这里我们可以定义为一级手势。还有一些不常用的比如:重按、长按、三指滑动、三指缩放等,这些手势的认知成本和行为成本都很高,定义为二级手势,不建议频繁使用。
设计师在日常工作中接到的需求繁多,无论是在做需求之前还是在思考设计方案的时候,成本思维可以帮助我们很好的规避一些问题和风险,我们追求控制成本使收益最大化。所以学会控制成本的设计师不仅仅题可以提高个人工作效率还可以帮助公司创造更多价值。
文章来源:优设 作者:应骏
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:随着公司和业务的不断发展,原先的系统不一定适用于现在的场景,因此需要进行升级改造。作为设计师,我们是如何系统性地去为业务带来更多的体系化的价值?本文作者将从五个方面进行分析,与你分享。
项目背景:
当公司的发展规模到一定程度时,考虑到信息安全、持续采购成本与相关风险,企业会采取自研的方式来实现部分协同工作软件的自产与自用,本文将以内部目标管理系统为例,阐述我们是如何系统化的做企业系统设计改版?
什么是OKR?
OKR,是Objectives 和Key Results 的缩写,即目标和关键结果,它是企业进行目标制定和过程管理的重要手段。采取OKR的管理方法,将公司目标层层分解到团队,部门再到个人,在各个层面贯穿和统一起来,以帮助实现目标达成。

改版的契机是什么?
改版不是设计说想改就能改,在做新的OKR系统之前,之前是通过「绩效系统」来进行目标管理和绩效评估,支持简单的制定和结果的评估的使用,因系统操作流程、界面体验、业务场景已经严重的影响到目标管理的效率和效果,具体体现在几个方面:
总之,工具的体验已经是严重影响公司员工目标管理的一道障碍,所以如何将整体的系统操作体验提升起来是设计急需去解决的问题。
那么,确定有问题需要改,作为设计师,我们是如何去系统性的去为业务带来更多的体系化的价值?
理清业务目标,制定设计策略,是系统性改版产品的前提,在实际工作中设计师很容易被产品的原型、对产品的描述蒙蔽,只有非常清楚的理清业务的目标,才能制定系统性、合理的设计策略来支撑业务,通过专业的设计方法来助力业务结果的达成,在这个项目中我们是如何做的呢?
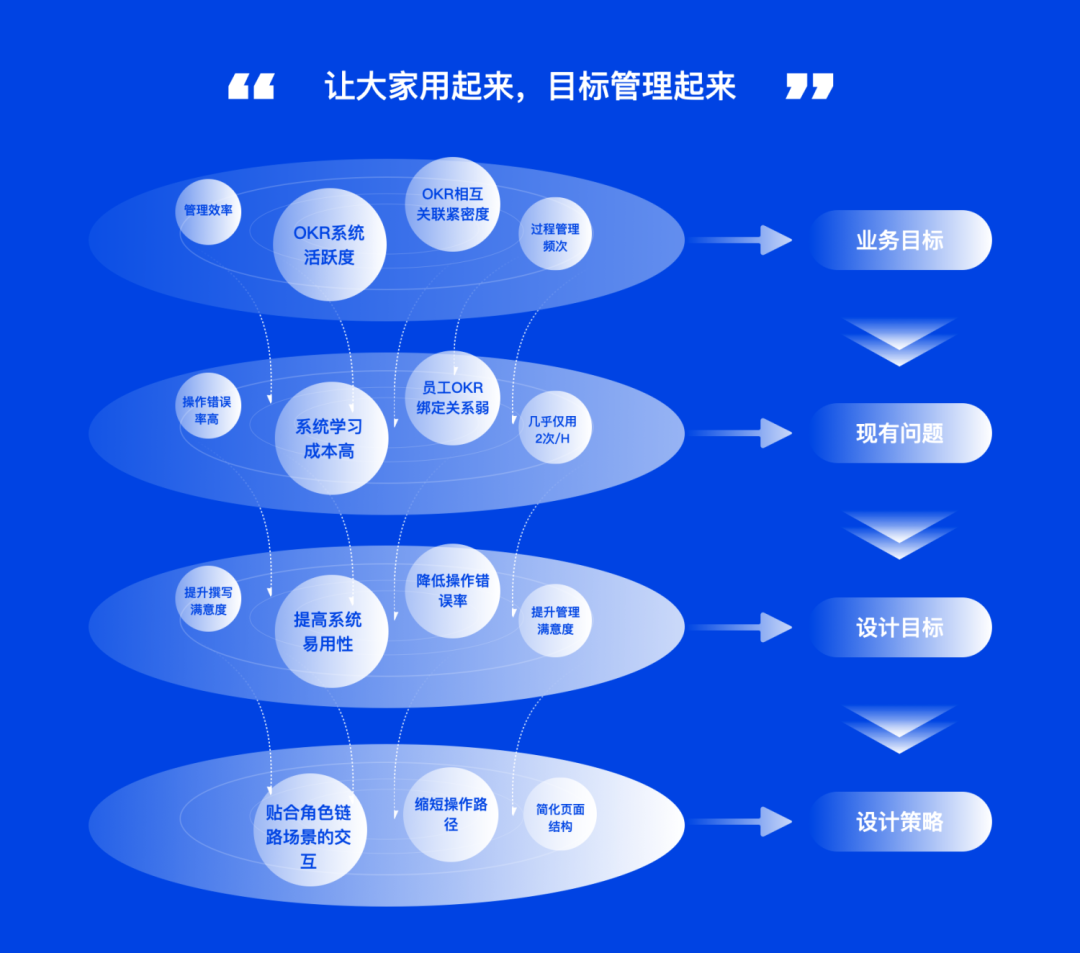
对焦业务目标:
OKR系统的改版项目最开始是高层的诉求,提的业务要求很简单“让大家用起来,目标管理起来”,那么如何让大家用起来、利用系统将目标管理起来是当前需要解决的的问题。
“让大家用起来,目标管理起来”需要去解析的是,为什么旧的系统大家用不起来?为什么目标管理有这个管理机制,但是没有依赖于系统管理起来?
制定系统的设计支持策略:
设计师同行可能会问:不都是做需求吗,有啥做啥,有啥策略可言?如果是以这样的方式来做设计改版,很有可能会被业务方牵着跑,即便是知道对方坚持的不是很合理,但也没有办法来推动这件事往更好的方向发展。

理解用户,溯源本质问题,是最设计环节必不可少的环节,通过对用户的深入研究,挖掘本质的共性的问题。在这个项目中,我们通过定量+定性的手段获取用户的心声:
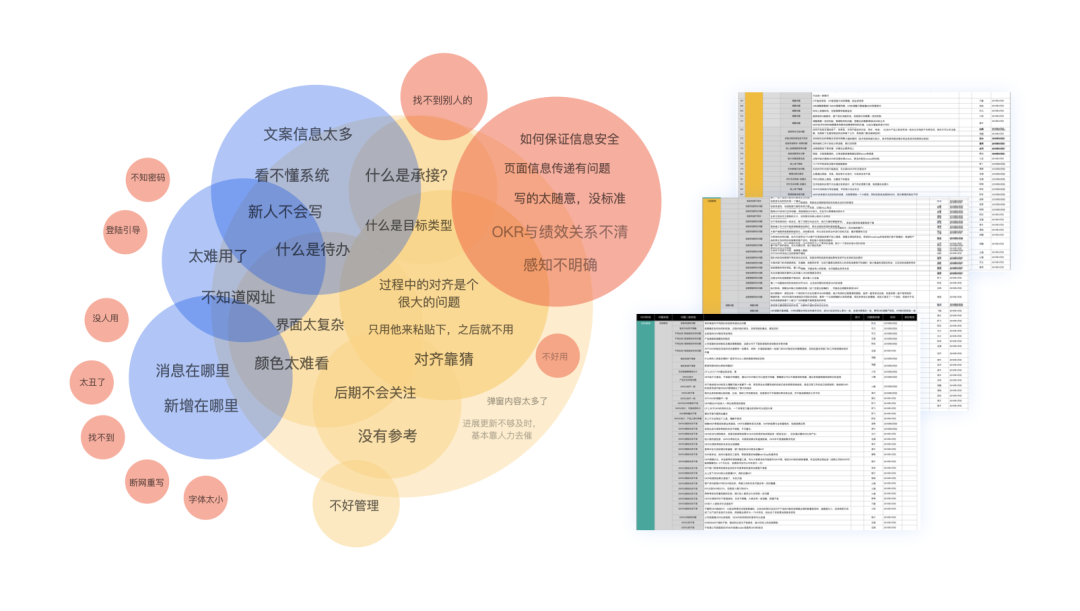
定量问卷——获取用户的基础的问题:
前期在公司内部针对普通员工、MGR、HRBP、高层4种角色,调研了100多位内部用户的心声,将不同岗位和职级对于绩效系统的问题真实反馈收集汇总。

定性访谈——深入获取用户的诉求:
因为系统面向对象是企业内部员工,所以针对每个角色都做了访谈调研,深入的挖掘他们对当前的产品使用问题,并将问题按照核心流程中所涉及的角色在不同阶段所需的操作和流程进行了梳理,整个阶段拆解为:制定阶段、执行阶段、结束回顾三个主要阶段,拆解每个角色在这些阶段中的触点和机会点。

结合问卷、专访谈的分析和梳理,筛选出目前系统的核心问题:制定流程、对齐关系、过程跟踪、信息触达。

在前面已经初步发现和定义了问题,这么多分散的问题如果平铺出来可能会吓到产品和研发,所以接下来需要将其系统化的变为整体的设计方案,我们需要将其串联成完整的场景,然后逐步击破,我们是如何做的呢?

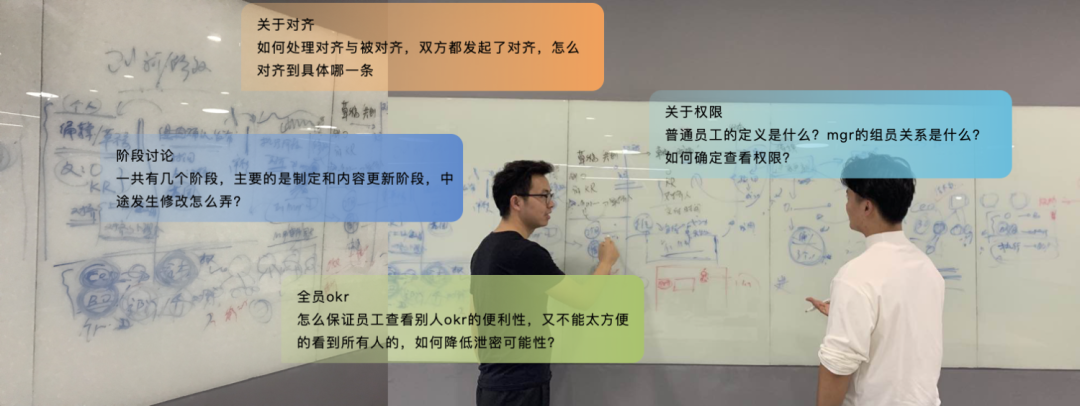
重点模块及争议点的讨论:
在场景分析前期,我们设计内部针对“核心阶段”、”对齐关系“、”权限管理“、”全员OKR“进行了讨论和范畴的界定,对以下问题进行了讨论:

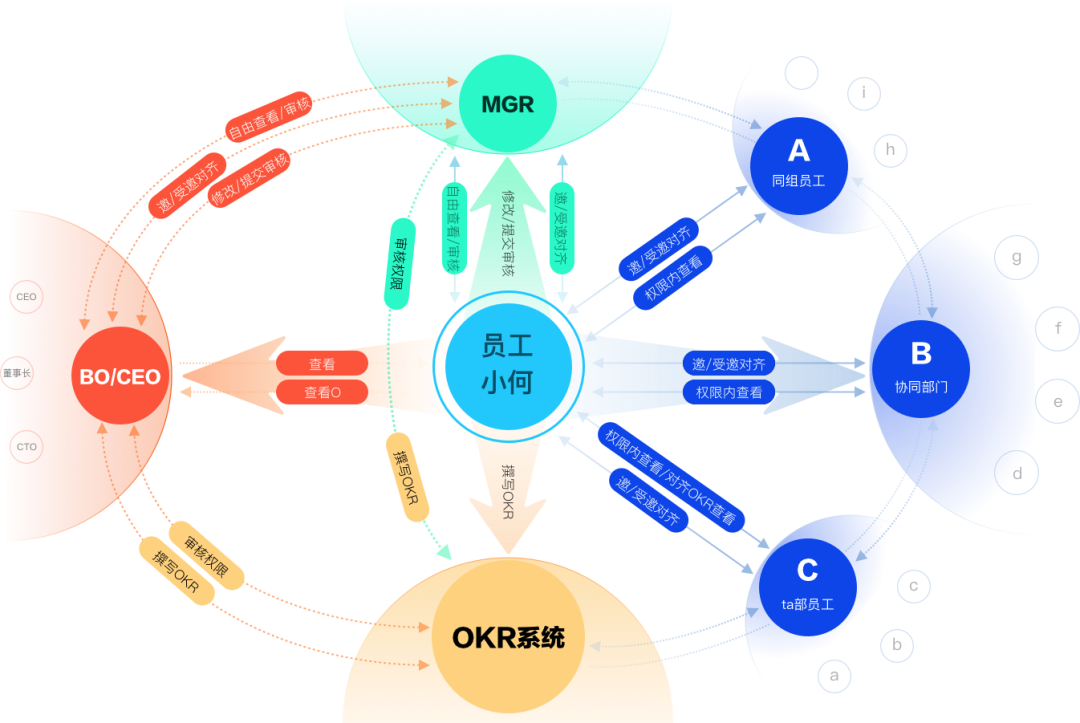
梳理清楚角色关系图,有助于多方去理解各个维度的关系:

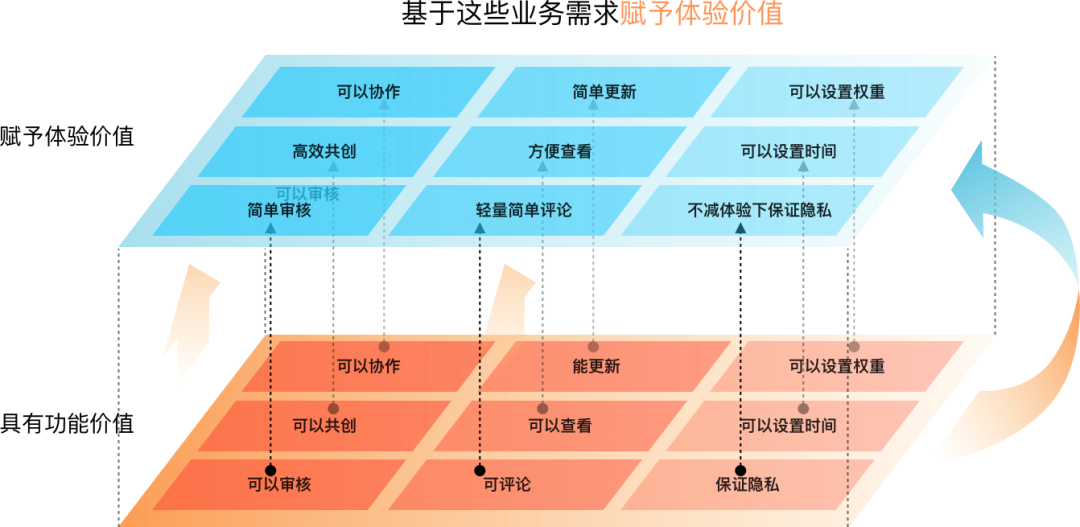
结合业务需求,赋予体验价值:
OKR系统虽然最为一个内部管理系统,我们也逐步在设计侧去从“具有功能价值”往”“赋予体验价值”去发力,将更多的“能”和“可以”转变为“方便”、“简单”和“轻量化”等,来提升各个流程阶段中的体验,比如:

具体到串联场景怎么去理解?
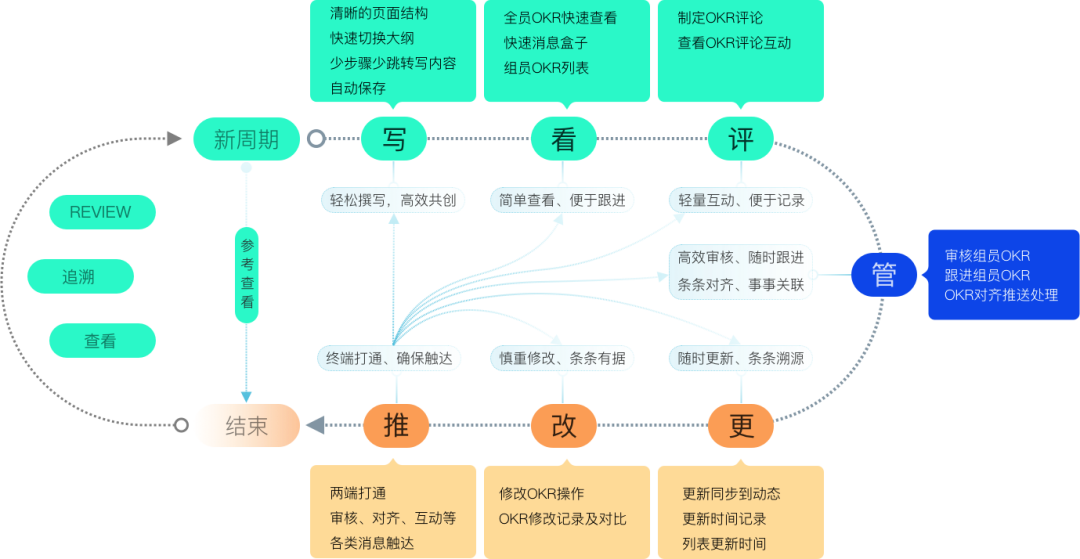
一个新的OKR周期会经历三个主要阶段,每个阶段会涉及到多个节点,在每个一个节点上去思考发力方向:

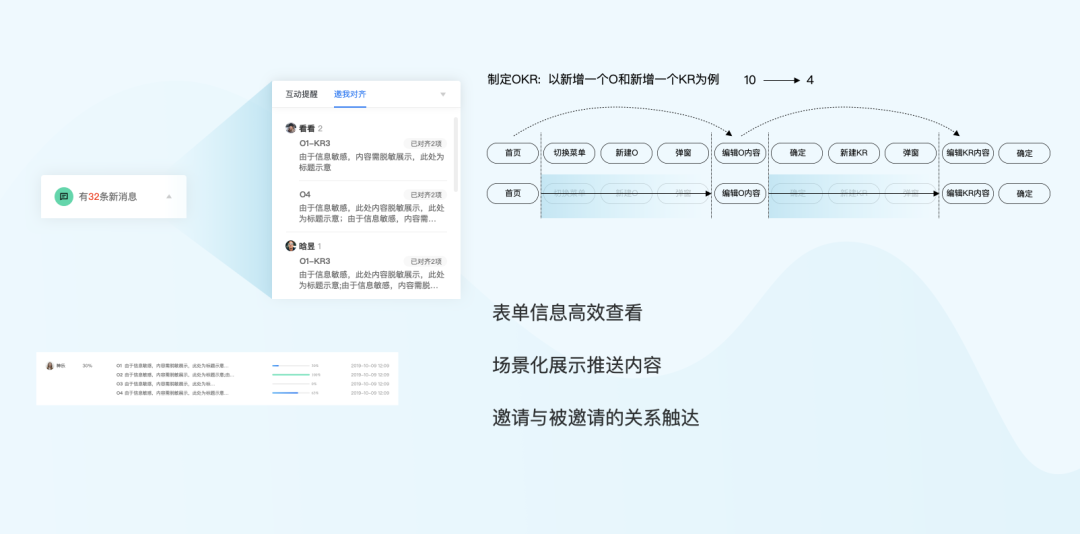
为了便于理解,将关键的场景提供了比较简短的描述,这个描述就是从旧到新的过程,后面的设计展示也是围绕着这些内容进行展开,具体如下:
1)制定阶段,包含写、看、评、管
写:轻松撰写,高效共创
看:简单查看,便于跟进
评:轻量互动,便于记录
管:高效审核,随时跟进;条条对齐,事事关联;
2)执行阶段,包含更、改、推
更:随时更新,条条追溯
改:慎重修改,条条有据
推:合理推送,终端打通
3)结束回顾,包含查看、追溯、复盘
查看:快捷查看历史周期
追溯:记录明显标记,事事追踪溯源
复盘:复盘总结,目标达成
经过前面一系列的调研、分析总结,设计围绕着3个阶段的关键结论进行展开,即OKR制定、执行、结束三个阶段。
(因每个阶段篇幅较长,方案设计部分仅展示部分页面的思考过程和页面展示)
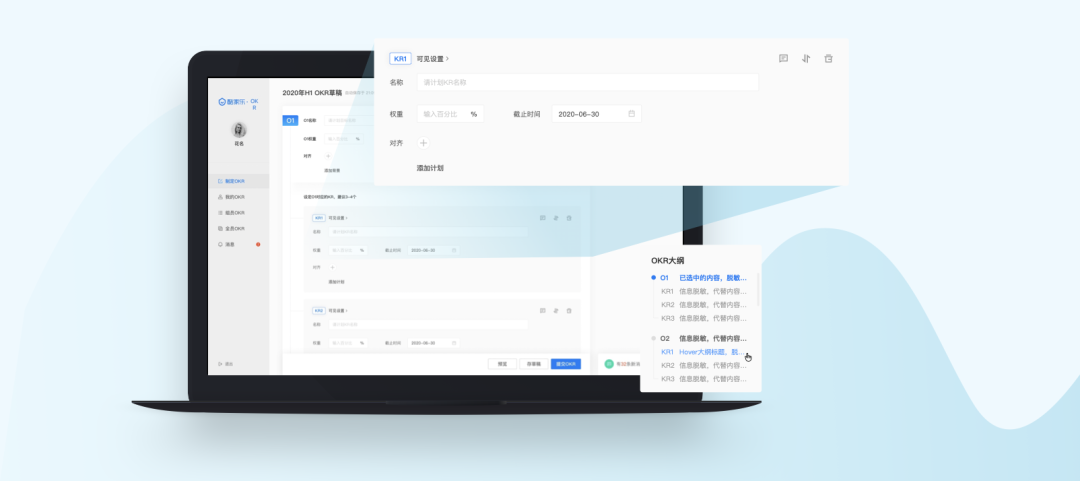
在写OKR时,设计让撰写轻松、可以高效的共创,主要通过以下3点:
1)清晰的页面结构
让用户能明确的感知到系统的整体结构是有规律的,可以简单被理解的,即左边全局控制,右边内容展示左边导航全局控制着写、审、查、通4个功能
右边内容展示跟随着导航内容变化

2)O与KR的录入快速切换
为了让用户可以沉浸在一个页面写内容同时,还能纵览全局结构,在写OKR的页面增加了OKR大纲的锚点切换功能,便于多个KR之间的切换,避免因页面过长带来的翻阅困难的问题。

3)减少步骤,减少跳转
减少步骤,减少跳转有很多场景都有涉及到,比如:

查看和跟进属于第三方的协同伙伴,为了让伙伴更轻松的跟进,做了2个设计处理:

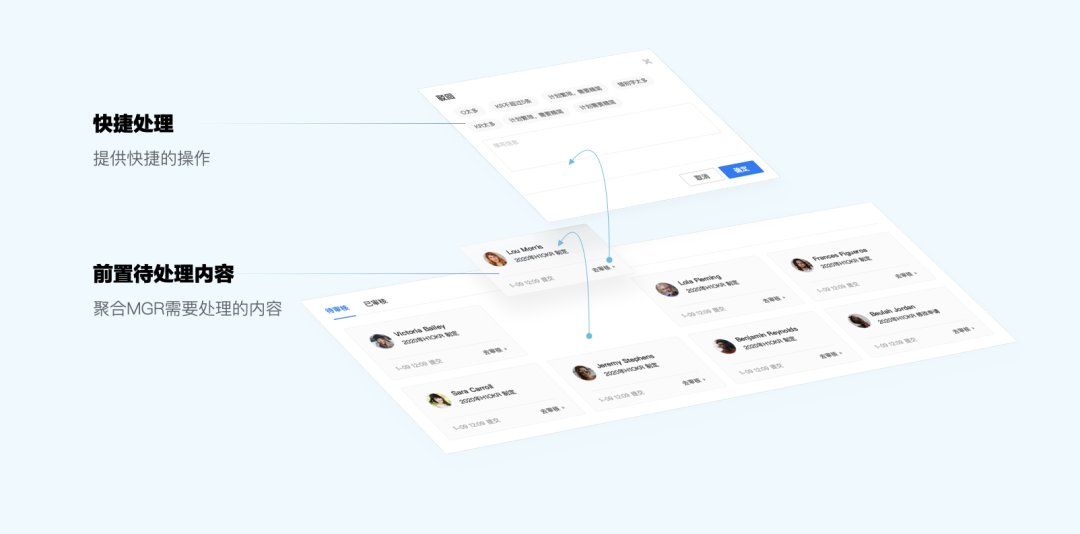
在管理者审核下属员工时,简化了大量信息,前置待处理信息以及待处理的关键信息,让管理者比较直观的知道有哪些人提交了,哪些人修改了,哪些人需要重写等等。

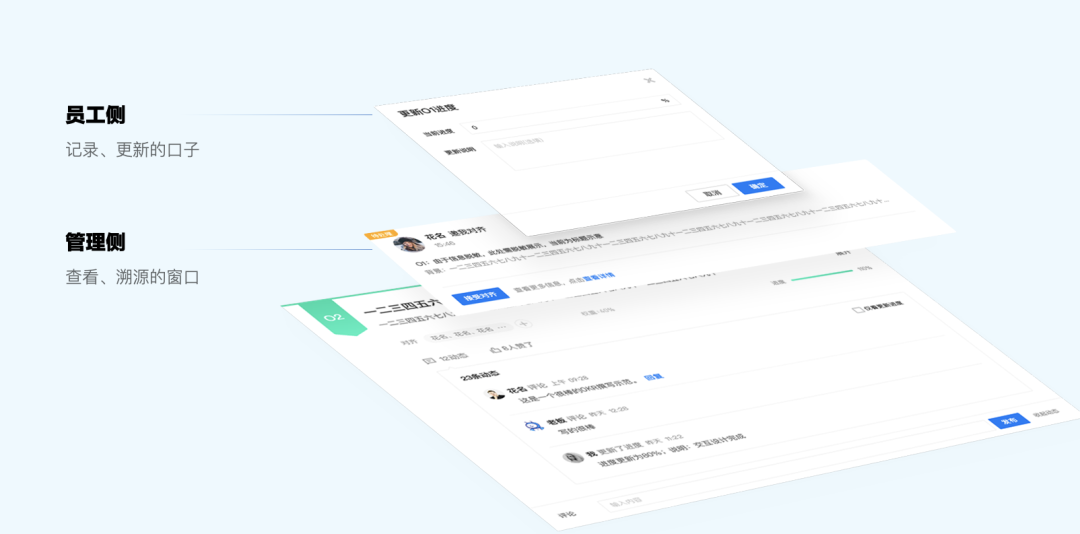
为了让员工便捷的进度管理,在OKR管理页面以轻量的临时弹窗,来方便用户快速发起和输入内容,每条更新记录同时也能同步给关联方。

慎重修改、条条有据主要是满足管理者和关联管理诉求,OKR可以在中途被修改,但是修改的结果是需要明确告知相关人,在增加、删除、减少的内容上,以特殊的示意对比来记录依据,同时也督促发起方能审慎修改。

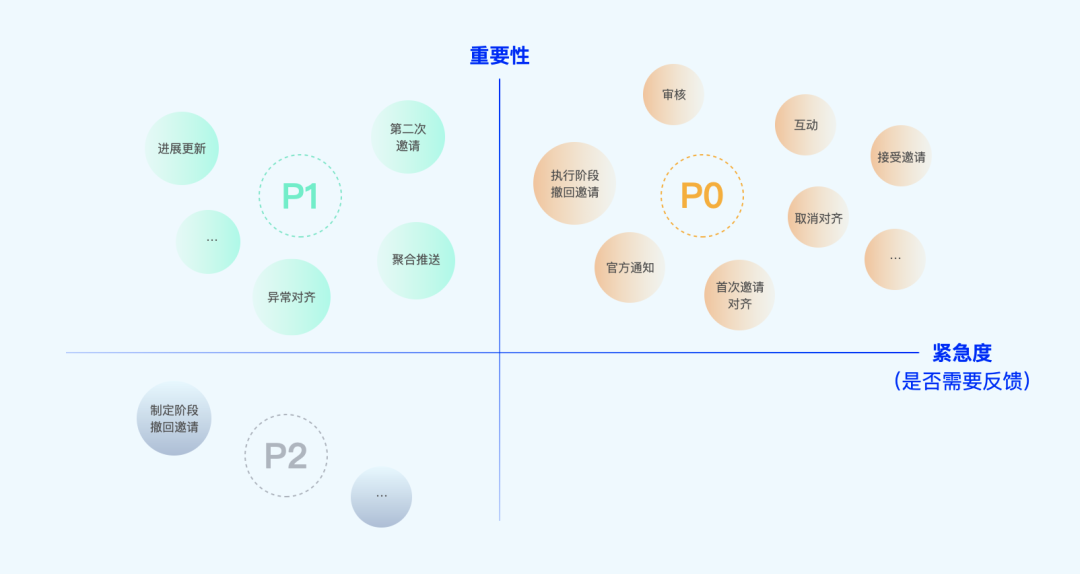
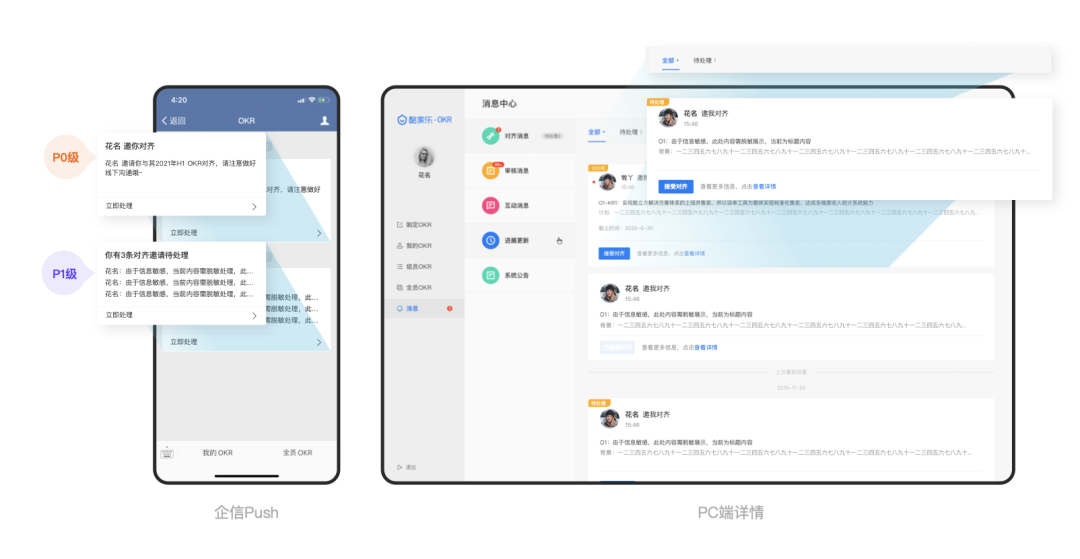
OKR的消息推送在整个阶段中占据了非常重要的信息触达的作用,在整个OKR的制定阶段和执行阶段不可或缺的部分,而消息推送过多将会导致信息冗余,那么如何合理进行推送消息也是重要一环。
我们把消息类型通过两个维度定义消息的优先级:“重要性”和“紧急度”,通过四象限法则,我们拆出来了:
通过此模型和产品确定了每一个消息类型的所在位置,且清晰表达的了每个消息应当的位置。

每个渠道都有相应的特点,我们结合渠道的特点去确定不同优先级的消息应当推送的渠道。

最终在实现方案上,实现了有层次、分场景的消息推送方案,尽量做到少打扰用户同时,可以及时了解重要信息。

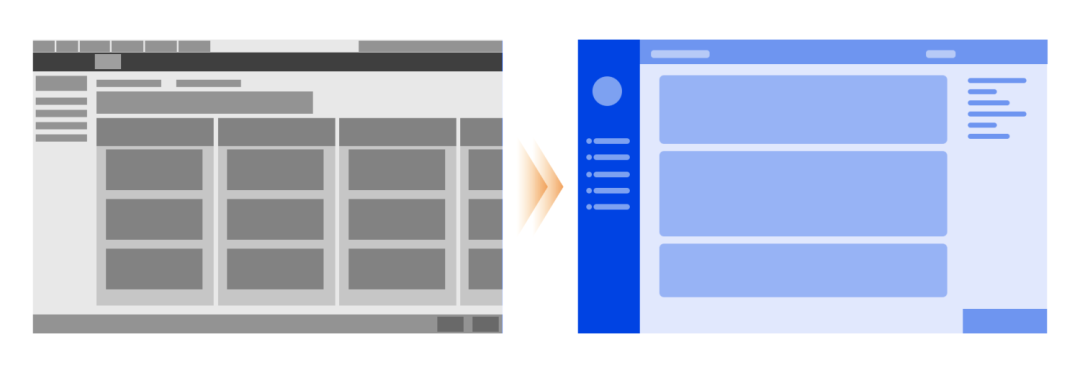
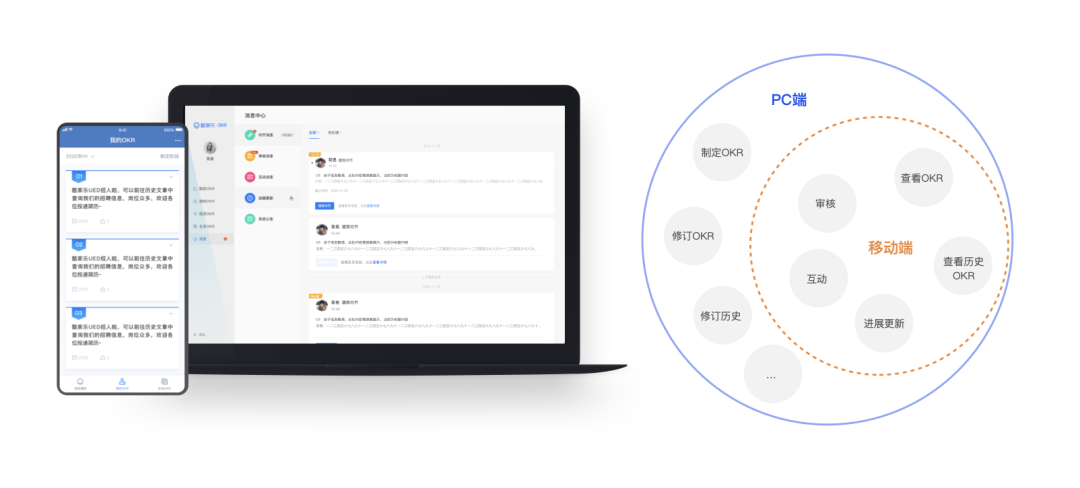
桌面端是主力生产平台,通常是多窗口多任务,键鼠操作精确高效。在专注姿态下,我们可以尽量安静地展示更多常用功能,让用户在一个视图中即可完成相对复杂的任务。同时在列表页中,更大的空间让我们可以把目录树展开,减少导航跳转。
手机端的特点是专注当前任务。可以通过信息降噪,加强对比来让信息传达能明确,帮助用户完成单个任务;而清晰的导航可以避免小屏幕上页面频繁切换所带来的导航负担。
1)最终实现方案
结合终端的差异,把移动端定位为:侧重便捷快速的查看和沟通,同时将重编辑的场景在移动端去除了,更加侧重于查看、互动和进展更新的低成本操作的场景。

2)中途验证效果,确保上线的效果
在设计的过程中,为了进一步的验证设计合理性和易用性,针对角色代表进行了8组可用性测试,最终普遍反馈新版的操作体验更好。
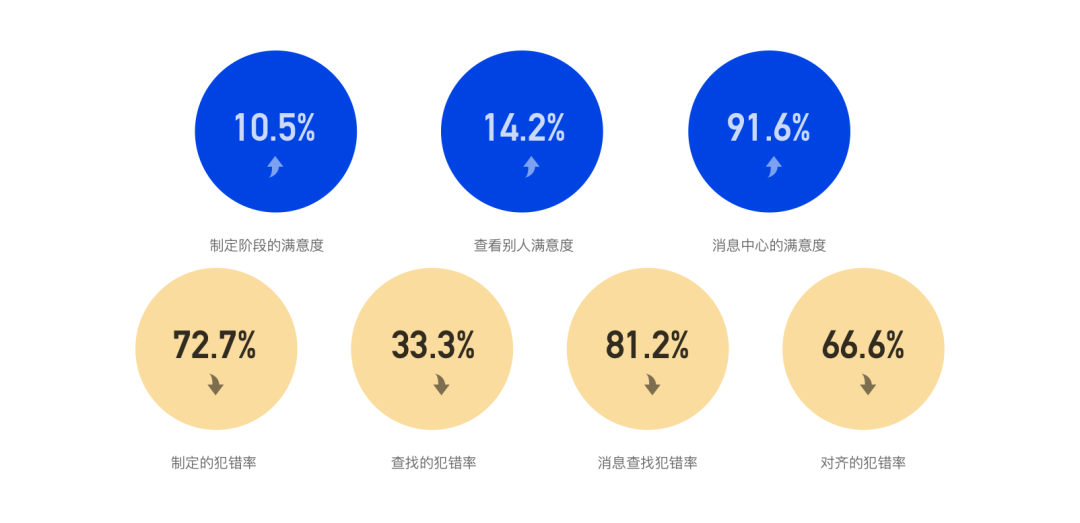
针对了项目的设计效果落地,设计除了在过程中不断的跟进产品和研发提出的问题,在测试阶段提出效果走查文档,不断的打磨细节,才能保证最终的设计效果,当然付出总会有回报,新版的系统上线除了制定、管理、查看关键模块的UV和PV的业务数据达到了比较好的效果外,在新老版本的满意度和流程操作犯错率上也得到了一个比较好的验证。

在OKR系统项目的整体流程中,针对产品大改版的时候,我们设计需要前置思考业务,全局看待产品,系统性的去思考和设计,助力业务结果达成的同时让设计价值更好的体现出来,最后再回顾下整体流程:
文章来源:人人都是产品经理 作者:酷家乐用户体验设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一起深度用案例解析B端导航设计中的交互

hello各位在B端奋斗的小伙伴们,你是否会时常因为面对导航多种多样的形式从而面对需求时无从下手,你又是否因为虽然见过了很多的案例仍然不得导航设计的要领和精髓,没关系,今天我们就一起来解决这个在B端设计中困扰我们多时的难题,从交互的角度结合案例对导航进行一个立体的剖析
如果你准备好了那么就请系上安全带现在就发车
要探讨一个概念那么首先需要知道的是其精准的定义,才能展开研究,而所谓的导航(Navigation)的精准定义可以阐述为:是一种对信息的分类,帮助用户找到想要的信息、完成预期的任务

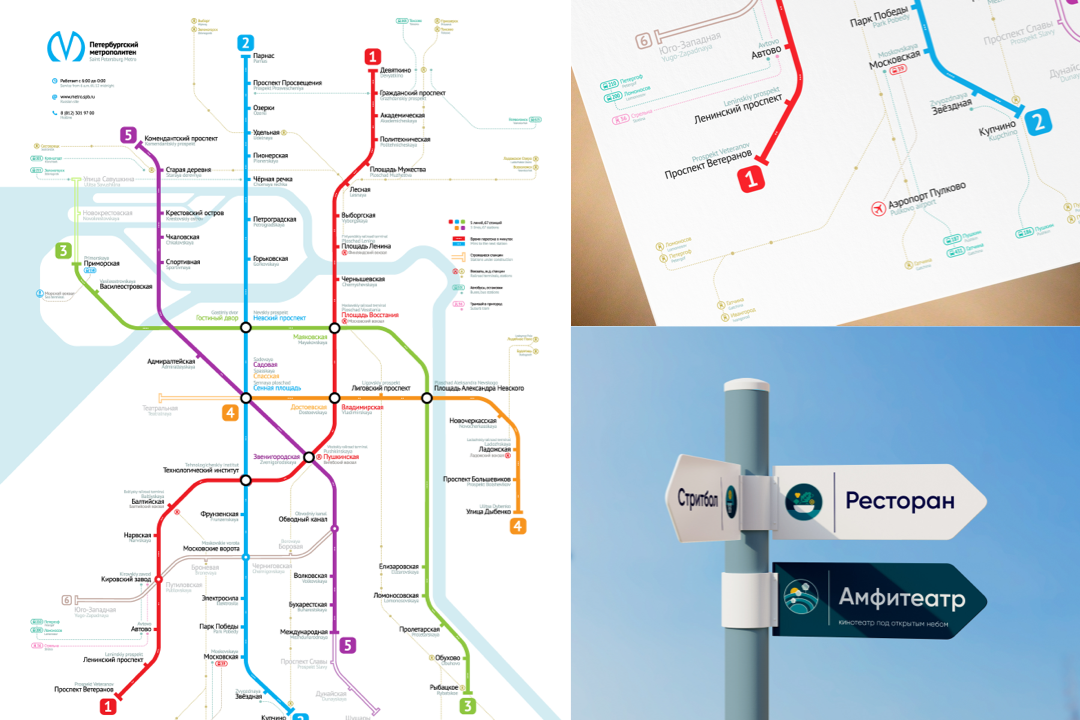
如果你觉得这个定义很抽象,那么不妨从这个角度去理解,如果说任何界面上的功能都能够找到在我们物理世界的隐喻的话,那么导航映射的就是我们物理世界中的路牌、导览、线路示意图等,因为立足于其功能而言,导航的作用用一种大白话的说法就是:告诉用户你从哪里来,你在哪里,你可以去哪里

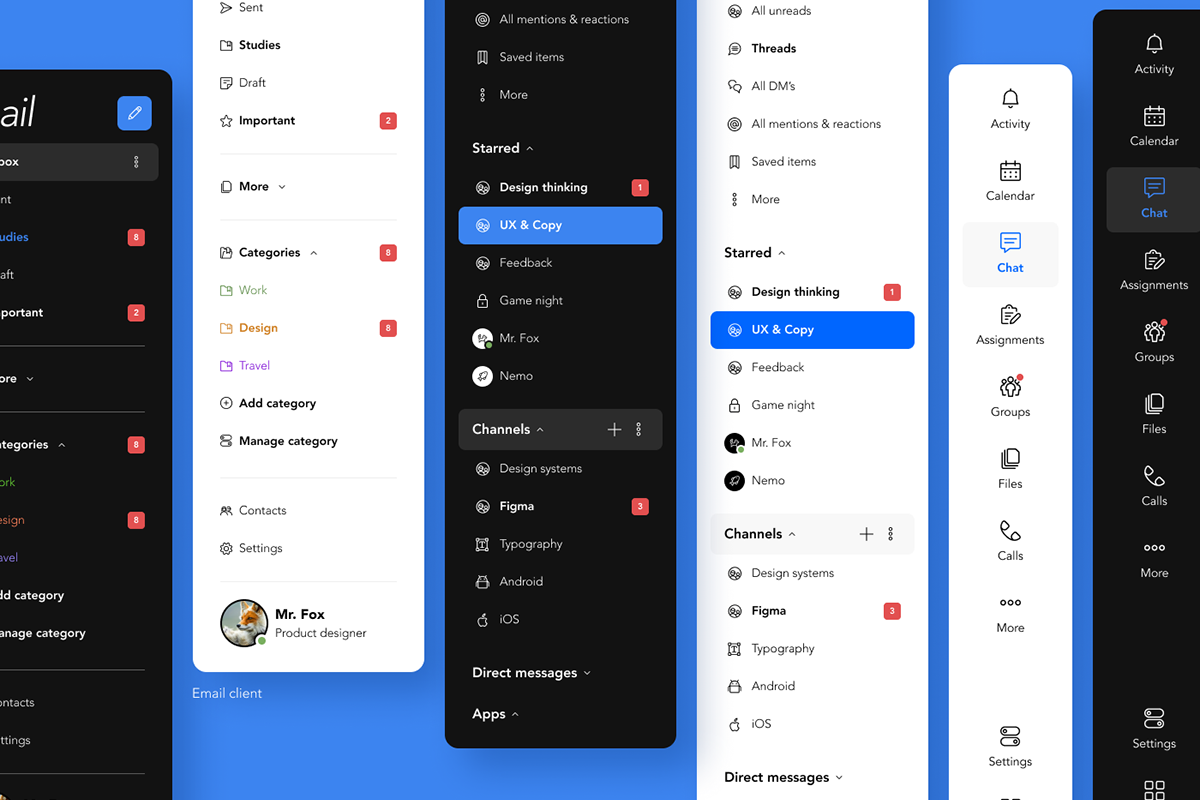
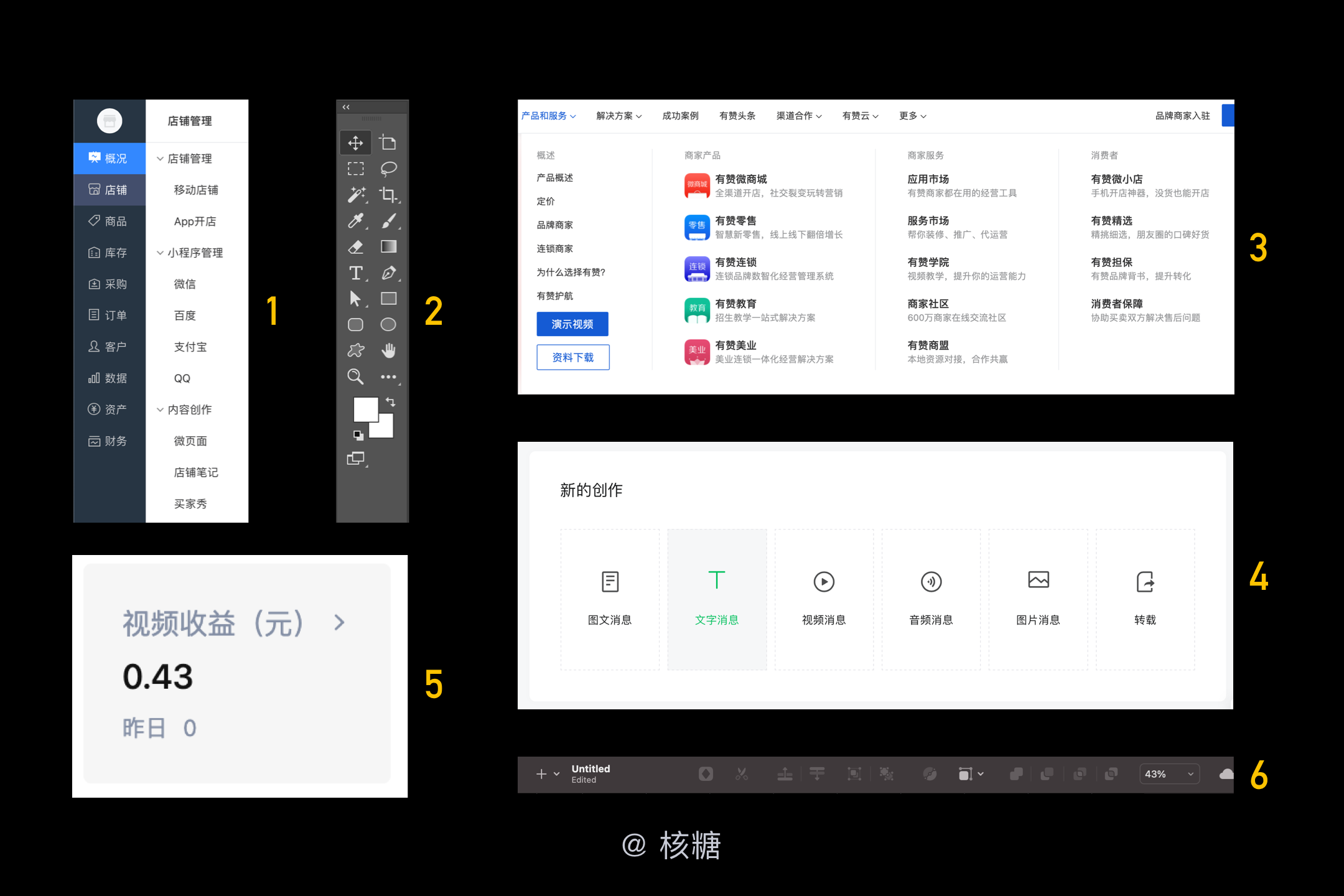
由此我们对导航有了一个较为准确的把控,那么请在座的各位快速回答我一个问题,你能够告诉我以上6个内容那些不是导航吗?
3
2
1
OK公布答案,如果你的答案是2和6那么恭喜你,你对导航的理解是较为优秀的,2和6的名称大家想必也不陌生那就是:菜单,但是不夸张的说日常的工作中仍旧有不小数目的一波同学搞不清楚这二者的区别,那么如何对二者进行一个有效的区分呢
同样是从定义来入手,参照前面我们给导航进行的定义方式,菜单就是:是一种对动作的分类和集合,
帮助用户快速达到某个功能,也就是说当你对菜单的某一个栏目进行点击时会立马生成一个具体的动作,而导航则是对信息的分类与合集


那么明白了这点我们就可以对导航进行分类了,提到导航的分类大家一定会脱口而出一堆词汇如:顶部导航、底部导航、左侧导航、舵式导航、标签导航、菜单导航……没错这的确是一种分类,但他只是导航在外观这个维度的分类,并不是我们今天从交互、结构层去讨论的重点

而立足于结构来对导航进行分类又将是如何呢?较为科学的来说是以下几类:
全局导航
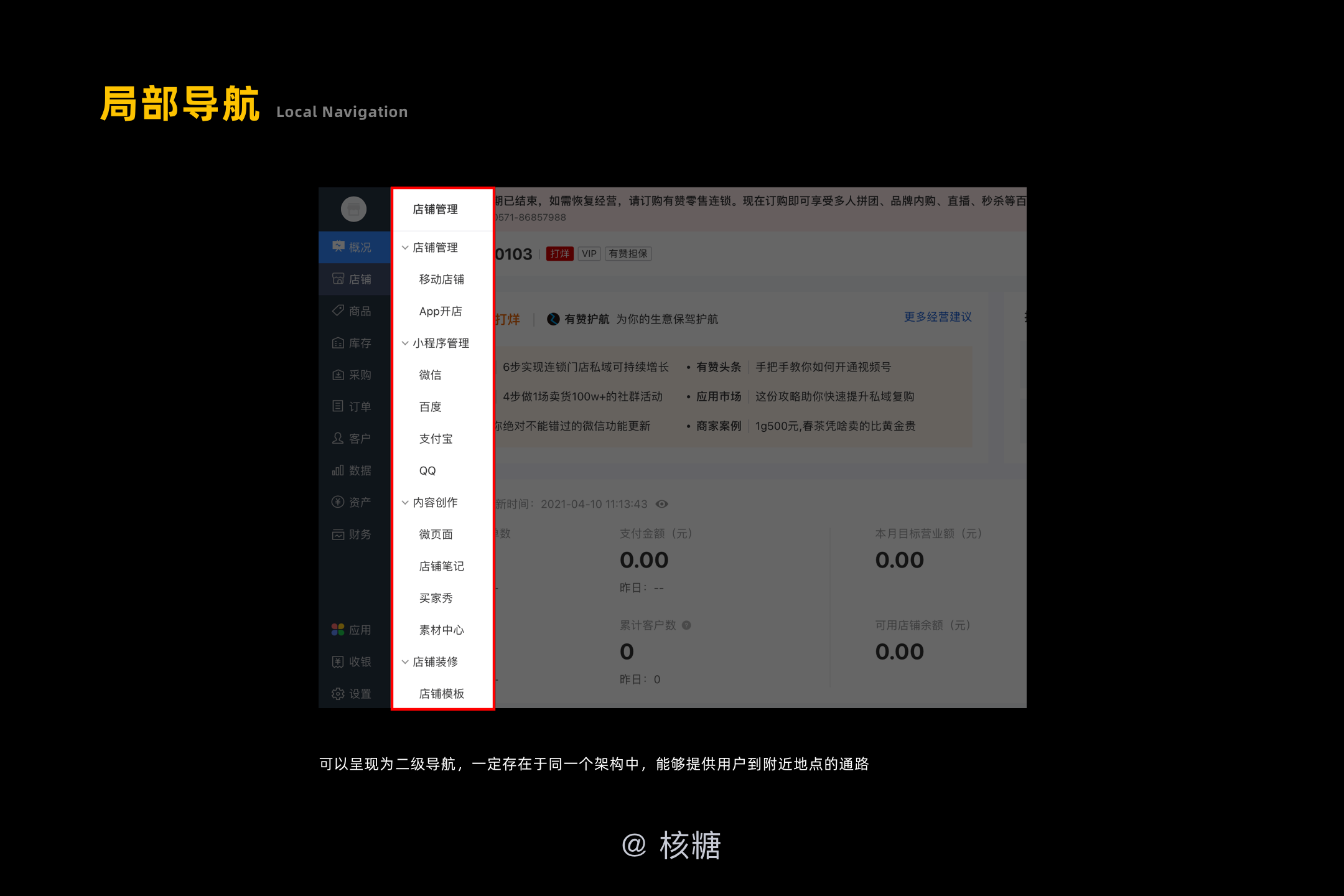
局部导航
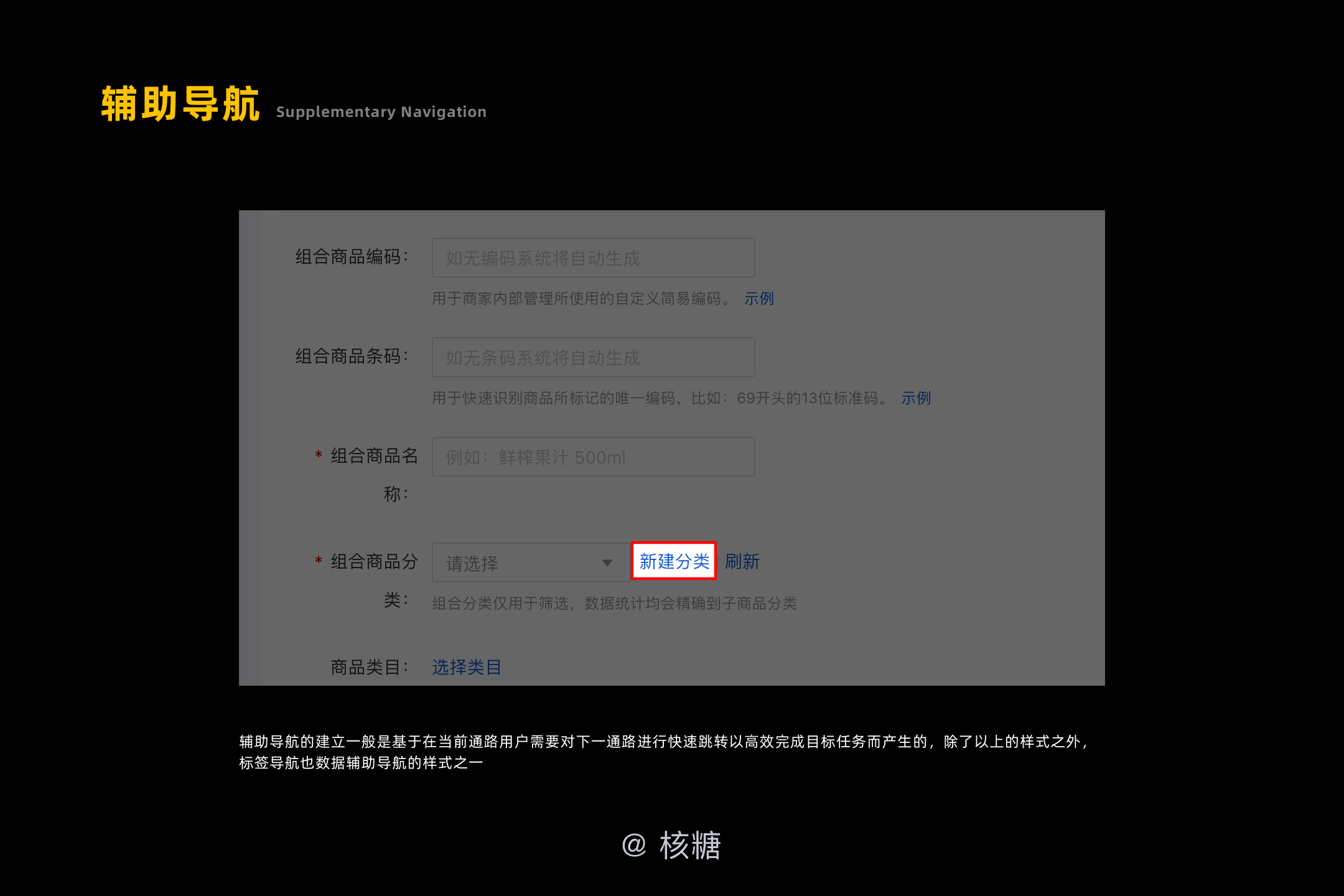
辅助导航
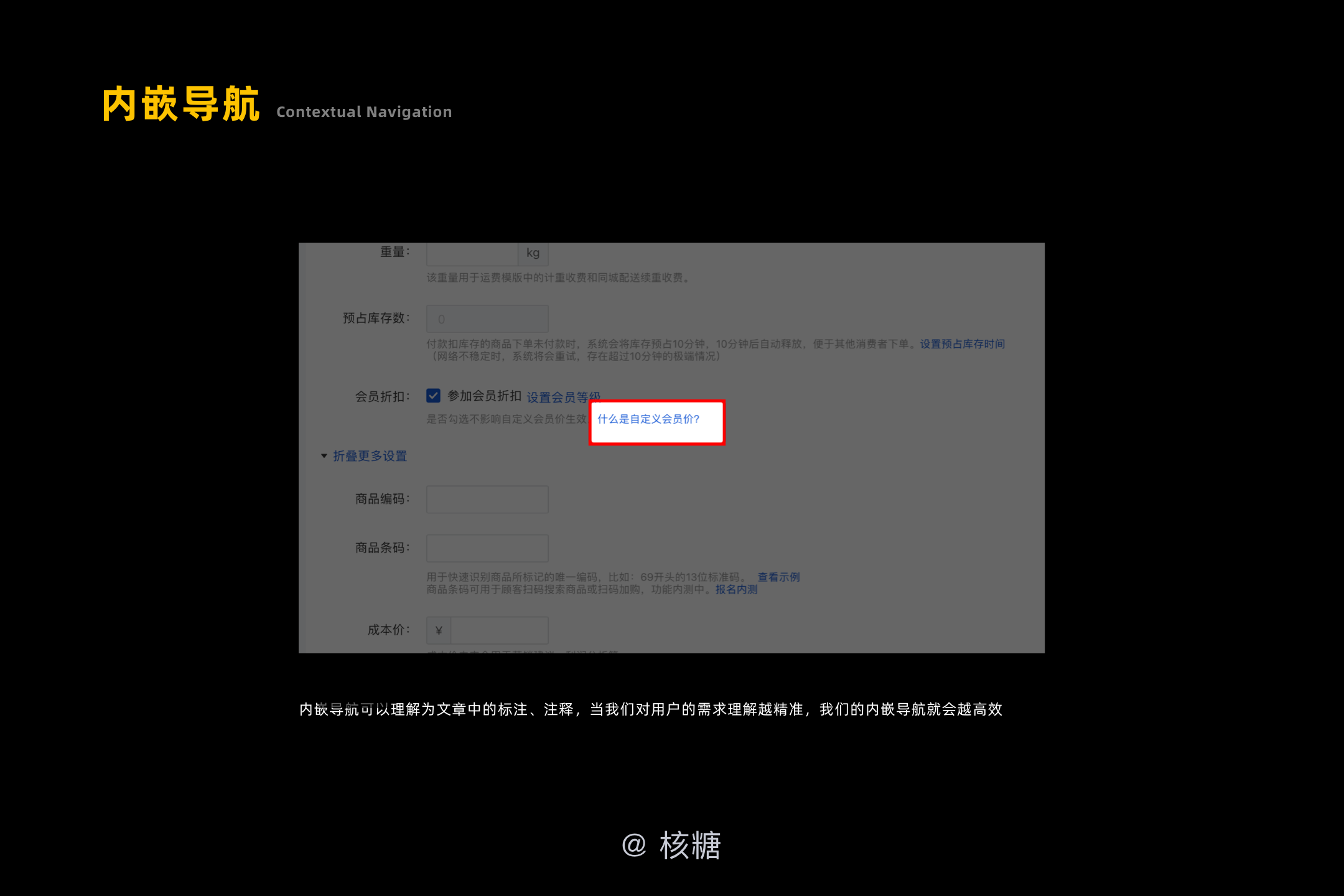
内嵌导航
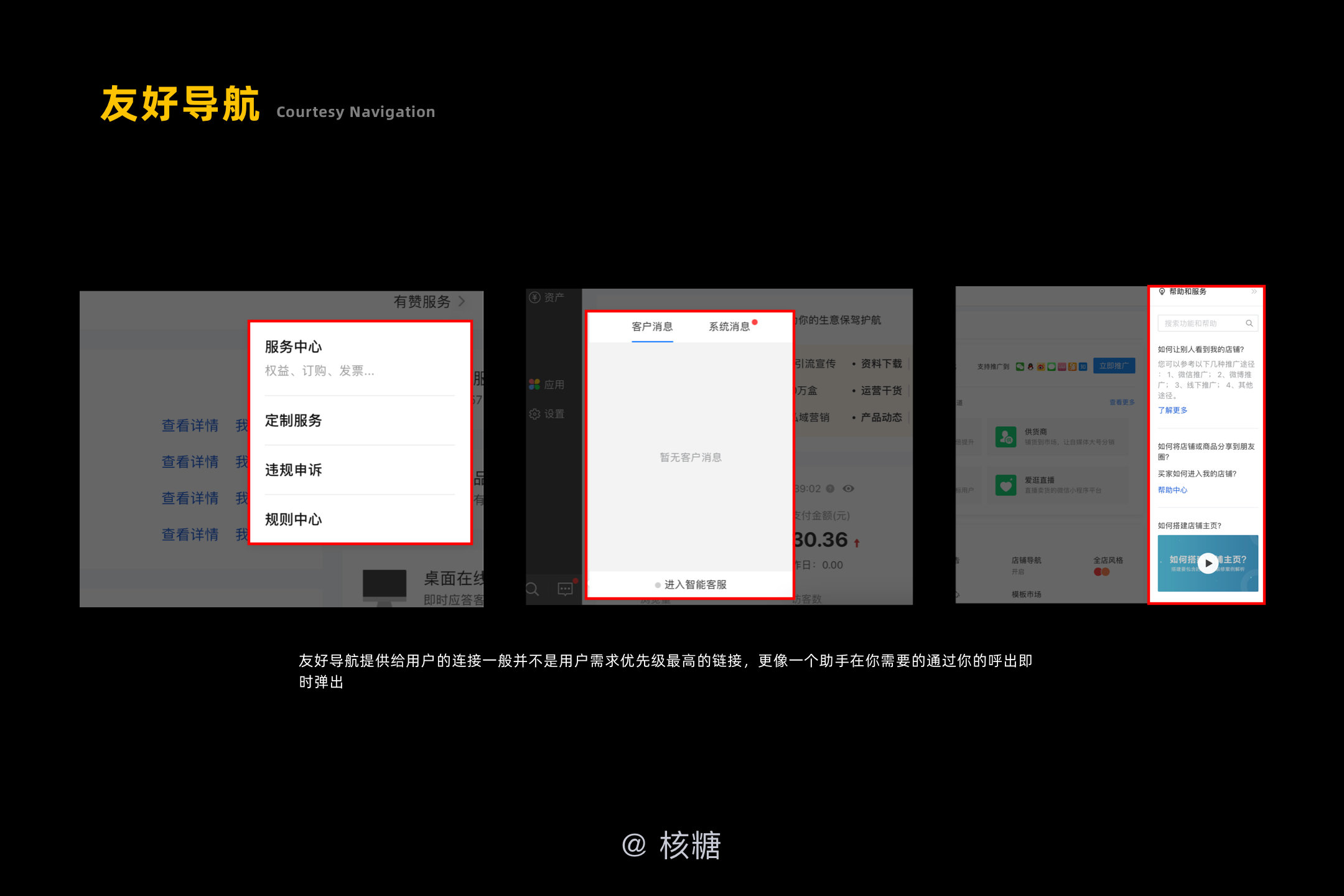
友好导航
远程导航
下面我们来对这6类导航进行一步一步的具体分析

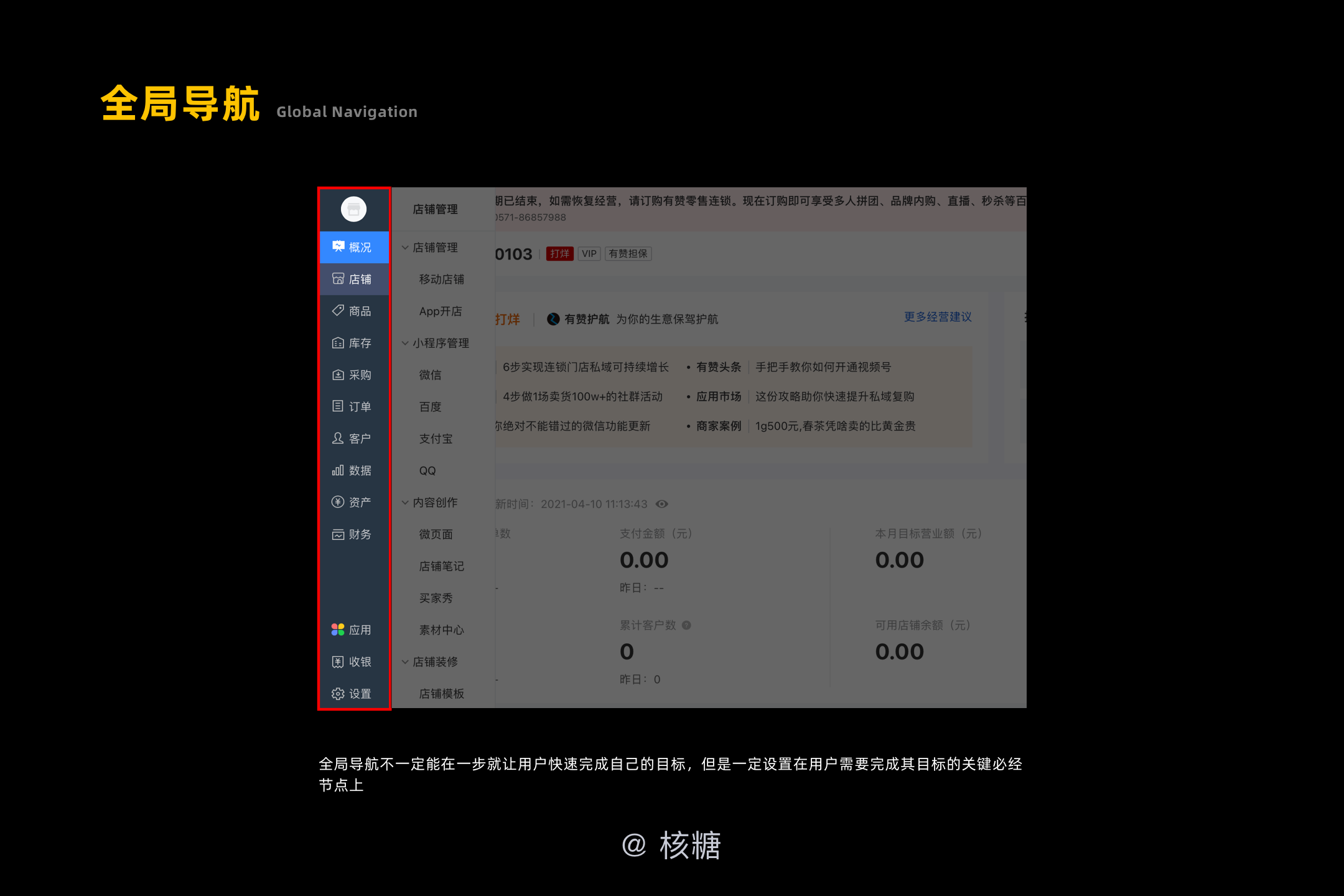
所谓全局导航是指他可以覆盖整个产品的通路,往往表现为产品的一级分类(而且大部分情况都是一级分类),他不一定包含全局信息,但是一定可以让用户可以去到其目标的关键节点

所谓局部导航是指在同一个框架中,可以到这个节点上的上下级通路,他一定存在于严格的父子级关系中

所谓辅助导航就是提供用户在全局/局部导航不可达到相关内容的快捷途径(这个快捷途径在本产品内)

所谓内嵌导航也叫上下文导航,是指嵌入页面自身内容的导航,通常同在上下文超链接、引导搜索等

所谓友好导航是指它可以为用户提供一个便利的前进途径,在需要的时候能够找到入口信息,通常在不需要的时候成隐藏状态

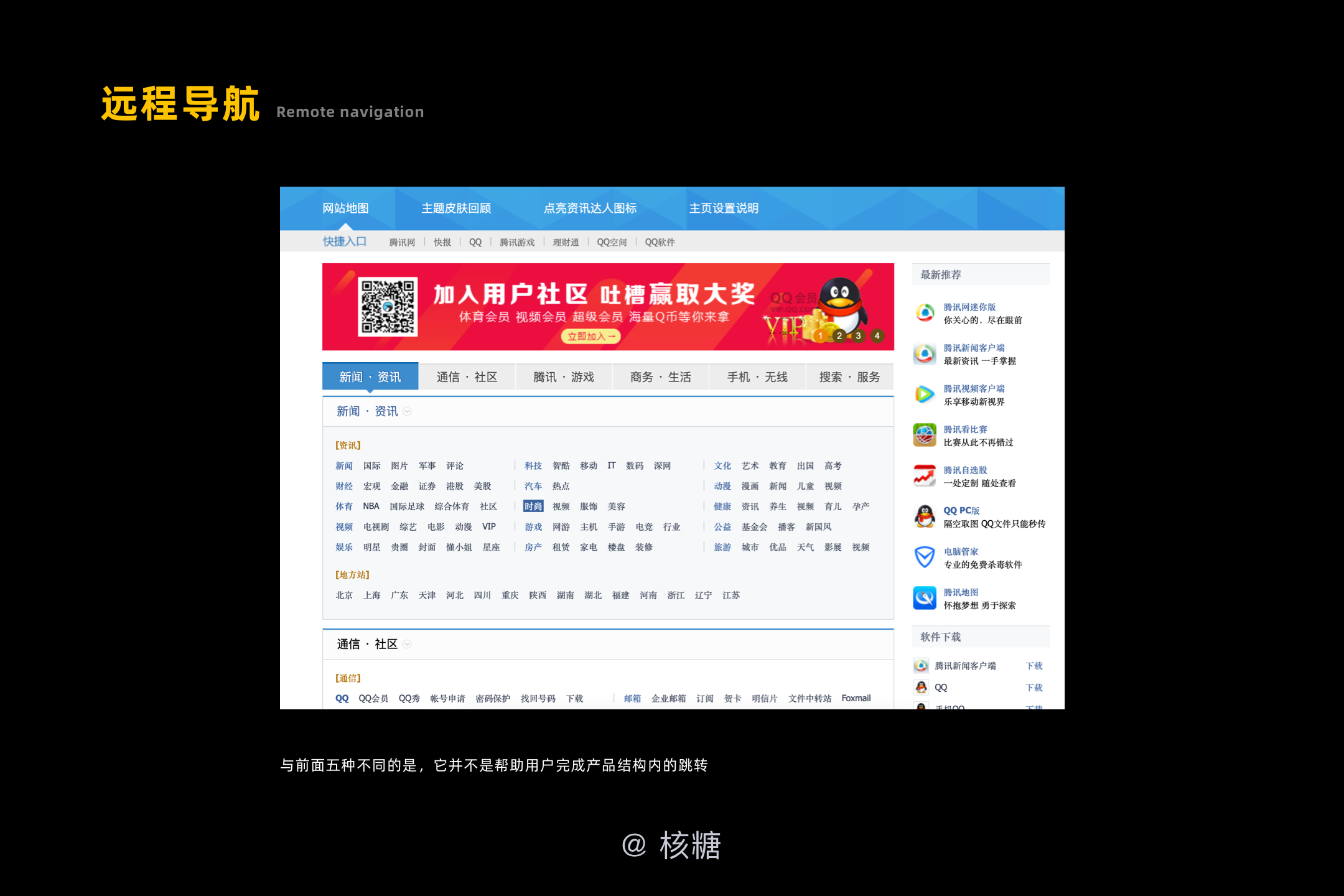
所谓远程导航是指不包含在产品结构中,以独立的方式存在产品内,通常表现为网站地图、索引表(地址选择、品牌选择)等
在从结构的层面了解了导航的基本类型之后,顺便给大家提一提导航的外观,这里并不展开说,大家需要知道的是导航的外观使用遵循的是“同构异型”的准则,什么意思呢?同样的结构(比如同一组数据集:商品、商品名称、商品价格)可以嵌套进入不同的外观如:卡片式、列表、详情……这个视具体的业务情况、使用场景而定

常用的导航外观基本分为以上七种外观即:菜单栏、树状表、顶栏、选项卡、面包屑、文字链接、步骤

知道了导航的结构分类和使用场景,那么不妨来给大家一些关于导航本身的小贴士作为原则参考解决大家在实战中的一些问题

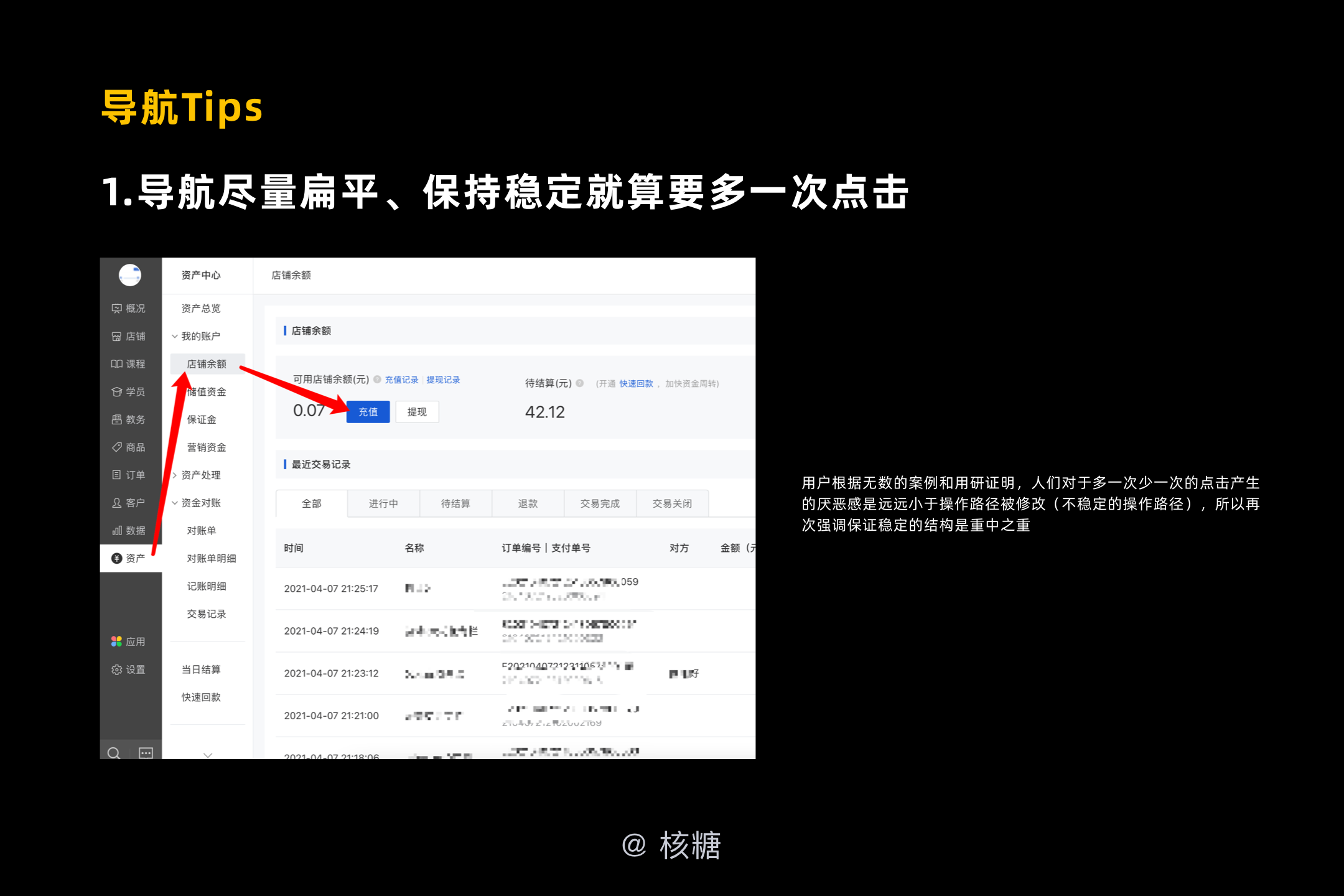
对于B端产品来说稳定相当重要!因为B端产品对于用户来说使用和学习成本、门槛较大,如果你很频繁地对其路径进行修改调整,用户就会因为产品不符合操作的习惯、心智模型对产品很容易滋生负面情绪,对于产品本身来说这样的伤害是需要尽量避免的

还是从稳定的方面来说,我们需要保证的是导航的变化不会因为产品的变化而发生很大的变化,举个很简单的例子就是当我们的产品的功能增多时,尤其是二级导航的项目增多,导致原来如果是横向布局的导航不得不改成纵向布局的导航,这就所谓的因为产品的变化发生很大的变化,所以在选择导航布局的时候就需要打下一个很好的基础便于日后的拓展

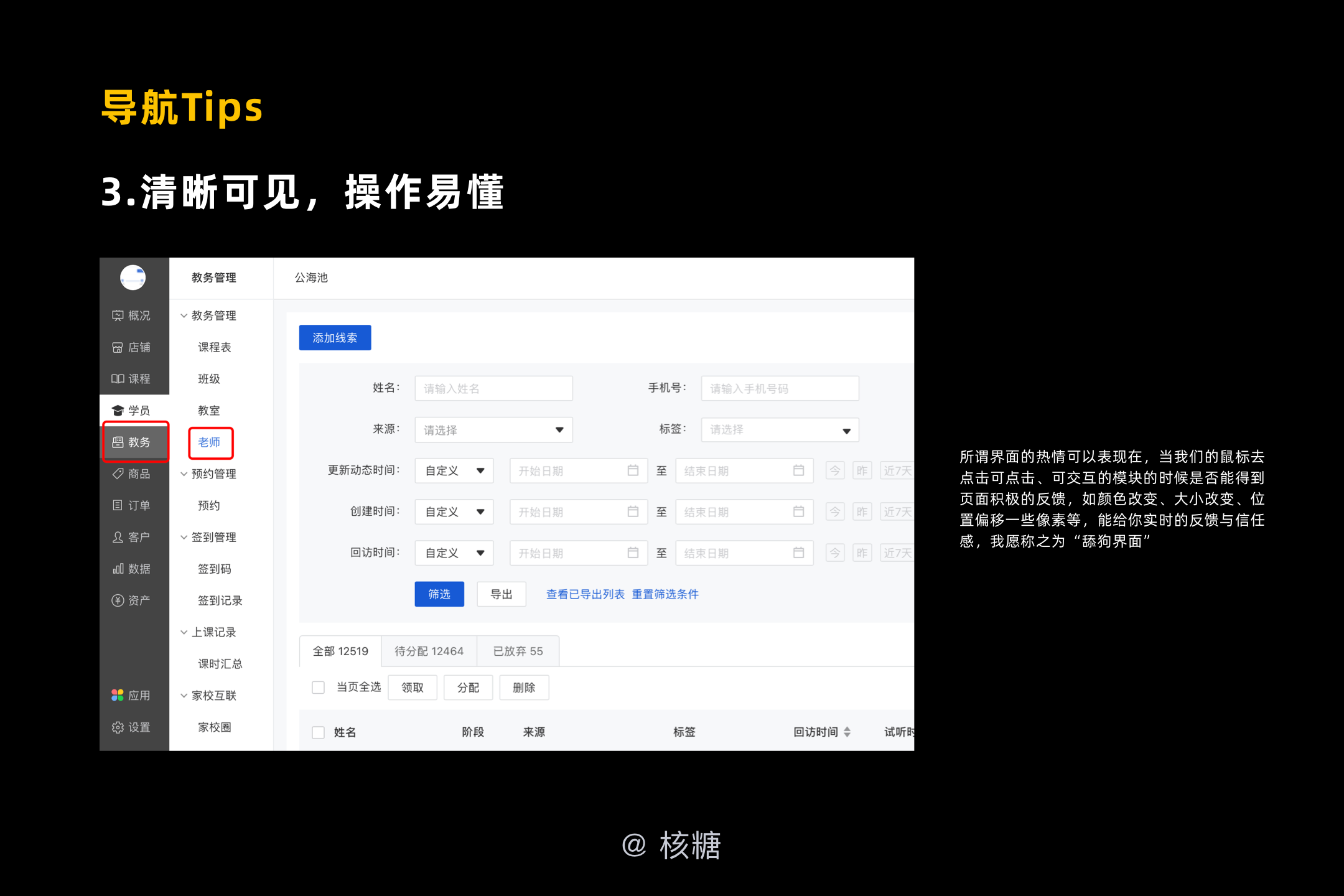
这是站在一个外观和交互共同的层面去看,导航的大小一定要足够,而且其位置一定要是用户认为足够清晰的,确保在视觉反馈的的层面对于用户来说是友好的,其次就是所有的可交互区域需要有积极的响应,与内容区要有对比,可以将其称为界面的热情度,这也是一个优秀界面的自我修养

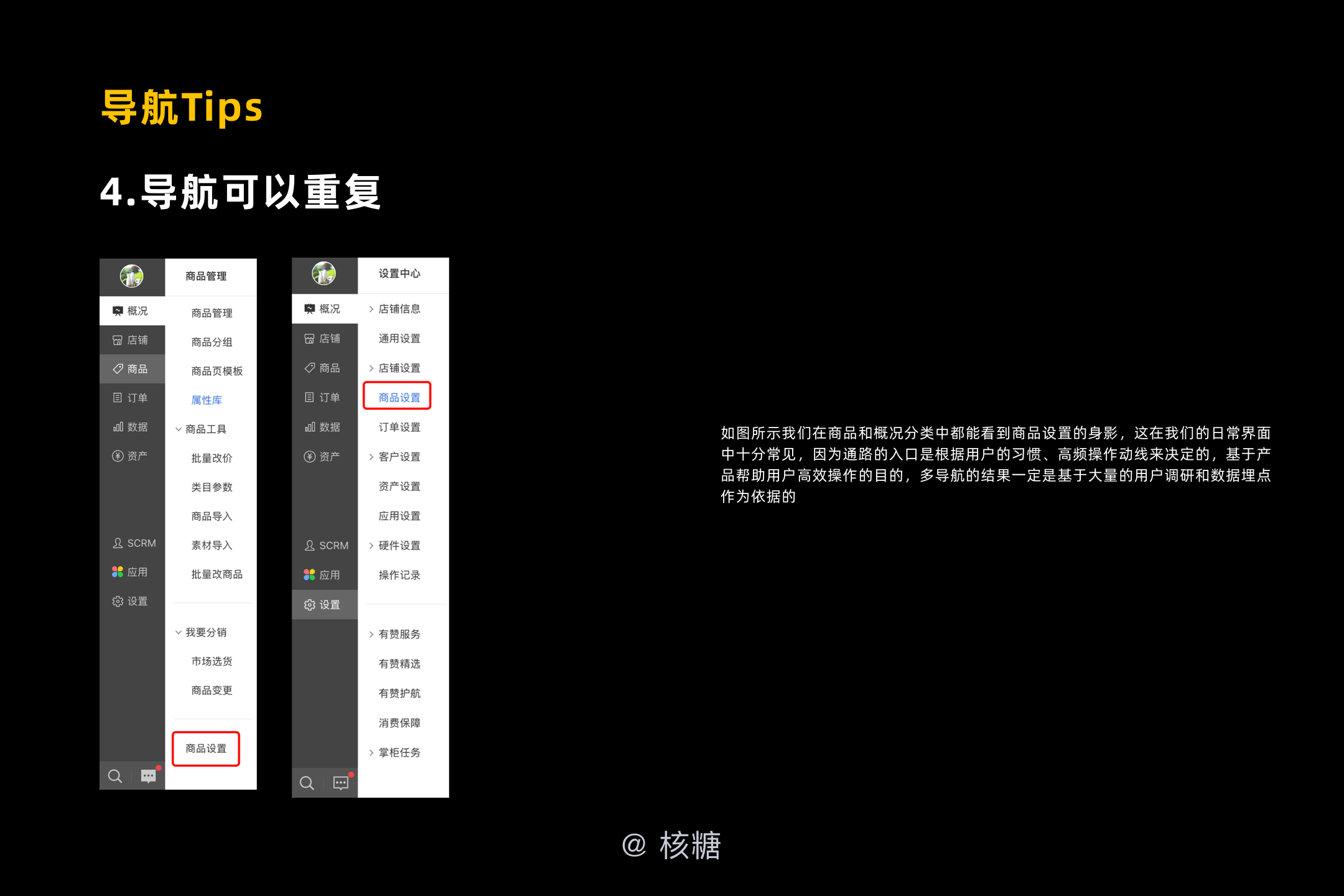
一个页面中允许出现两个主导航,同一个界面中允许出现两个同样的导航项,并不是说一个项在导航中只能够出现一次,并没有那么死板

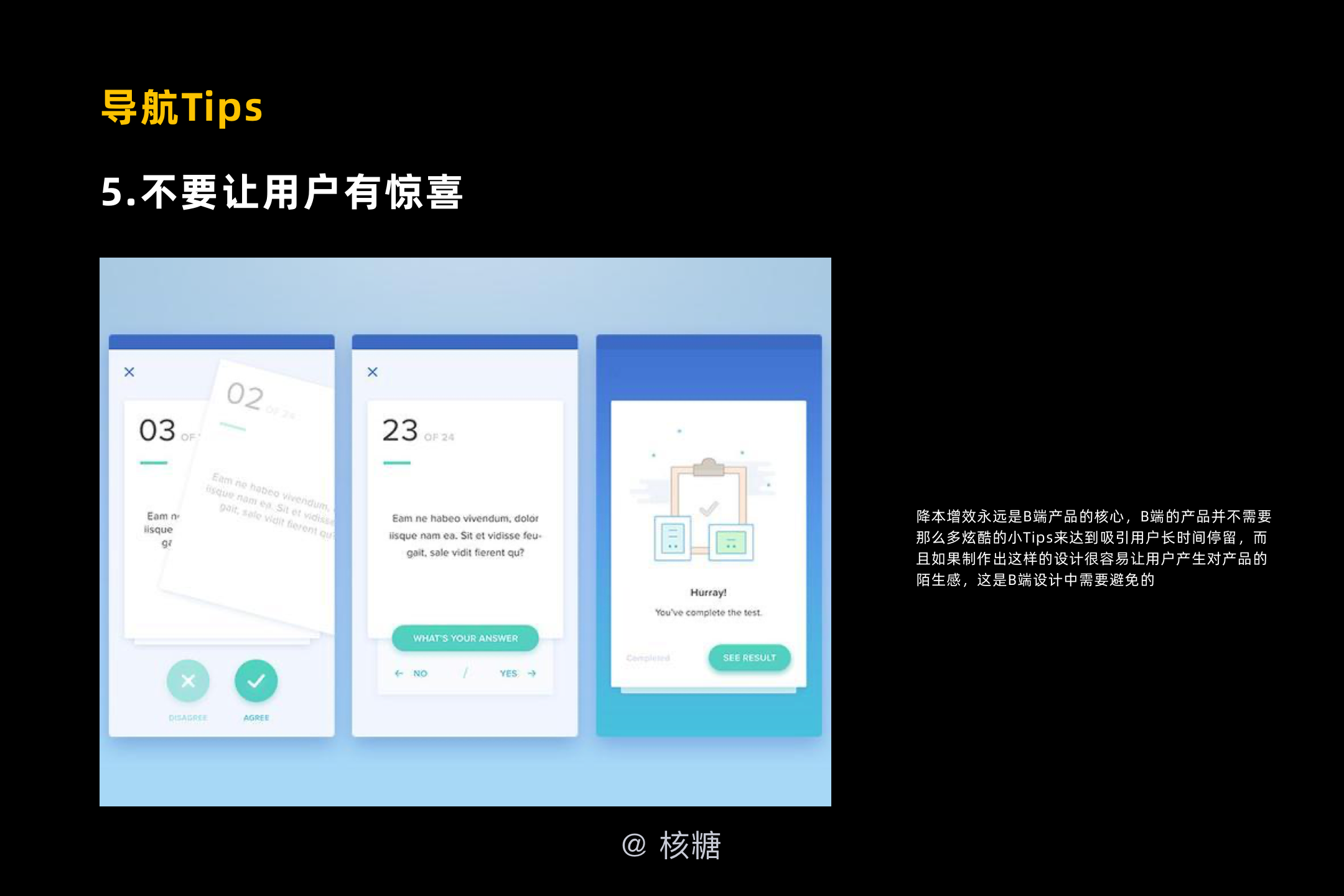
这对于To B 的设计来说十分重要,不同于To C的产品,B端产品的一个重点就是要符合用户的预期,所以我们一定要避免“因为有趣所以这设计”这个思路

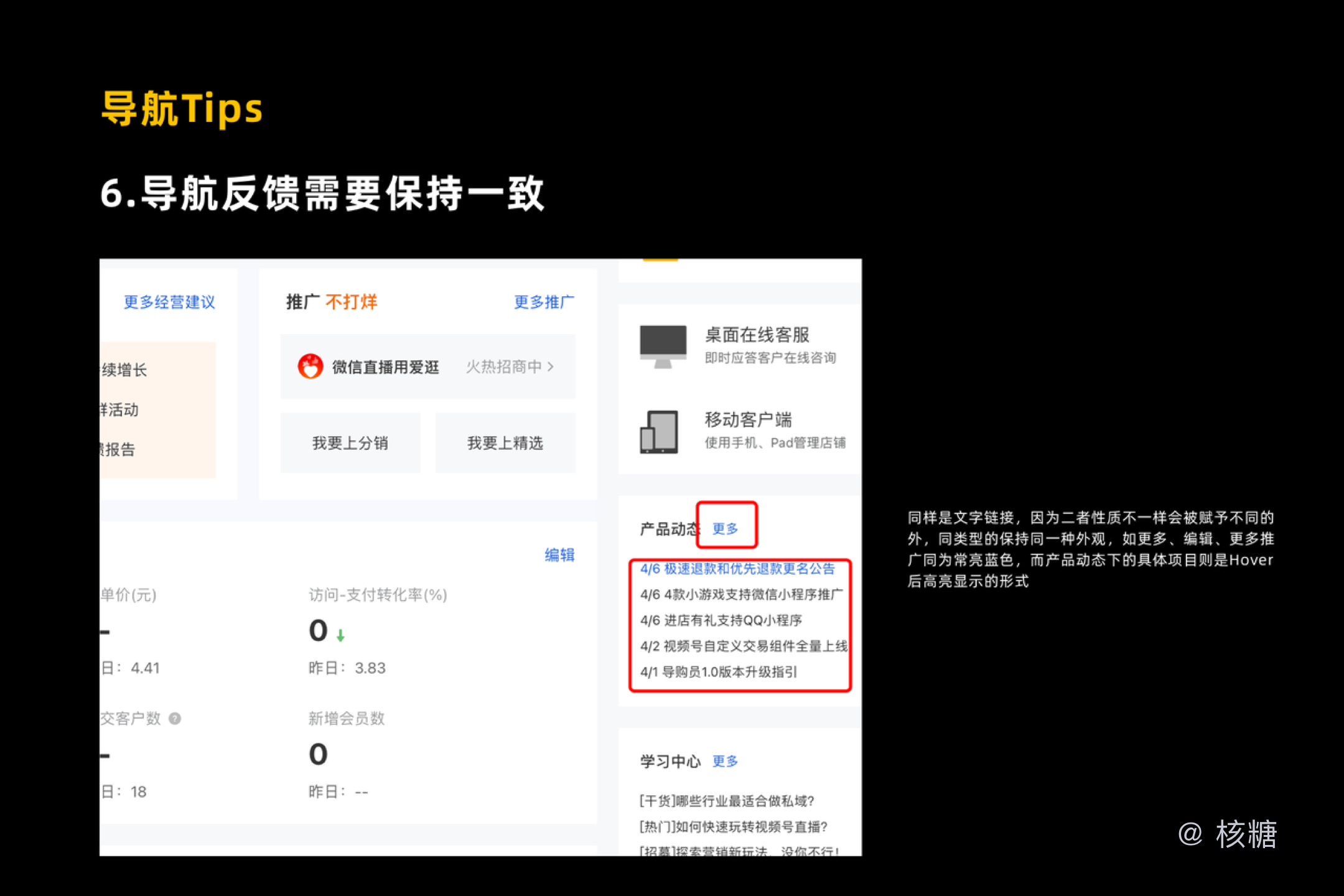
界面上面所有的界面编排,所有的组件,所有的控件,所有的模式都是可以找到隐喻的,比如文字链和带“跳转”的文字链,它代表的隐喻是不一样的,所以我们就需要赋予其不同的外观和交互响应对应户进行反馈

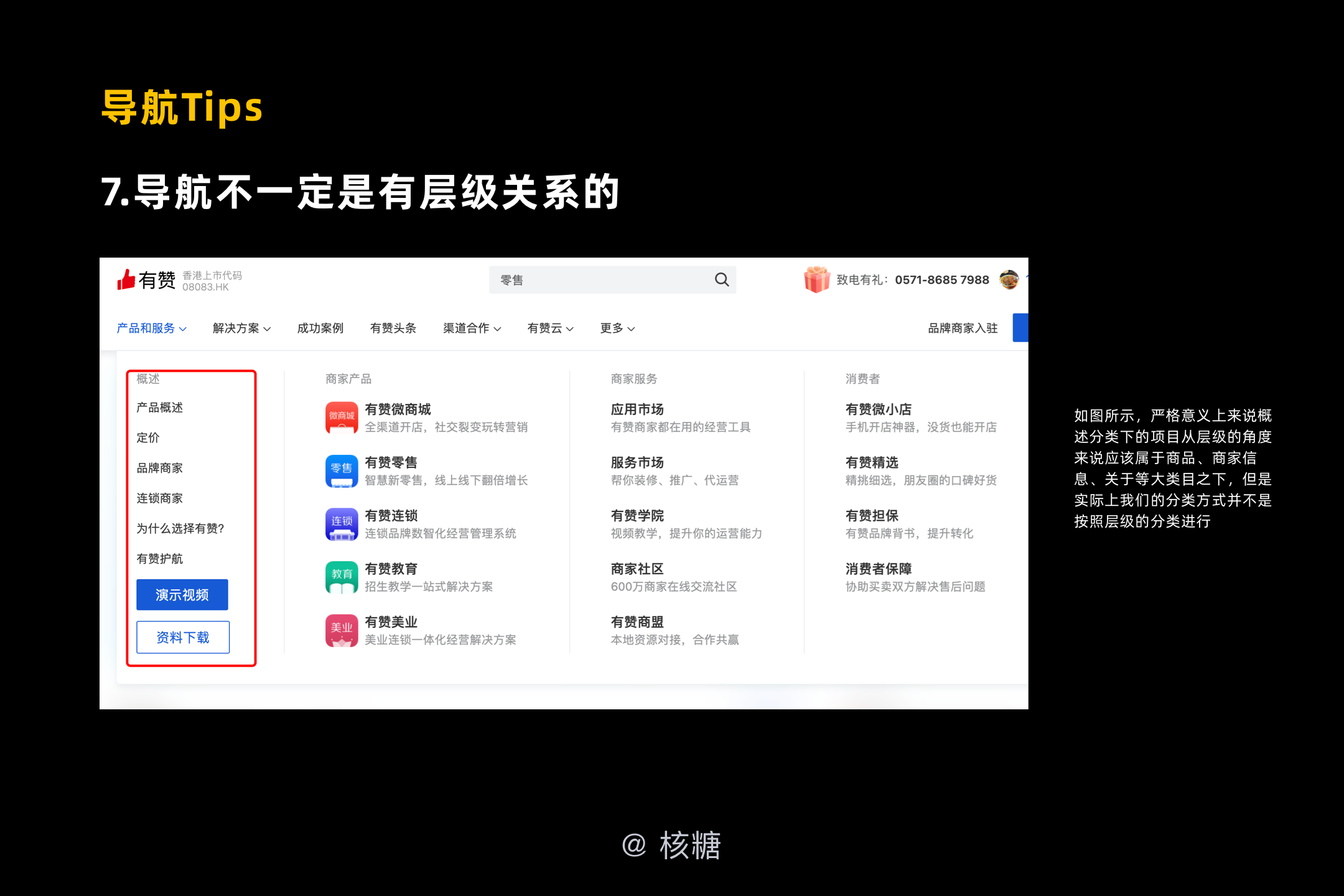
回到最初导航的定义,它的本质是对信息进行分类,让用户快速完成任务,这也是导航的本职工作,很多时候不一定要拘泥于这个项目它应该严格存在于哪个层级之中这样的思路进行设计,而是根据用户的需求,如何将这个项目合理的分类于最适合的集合之中

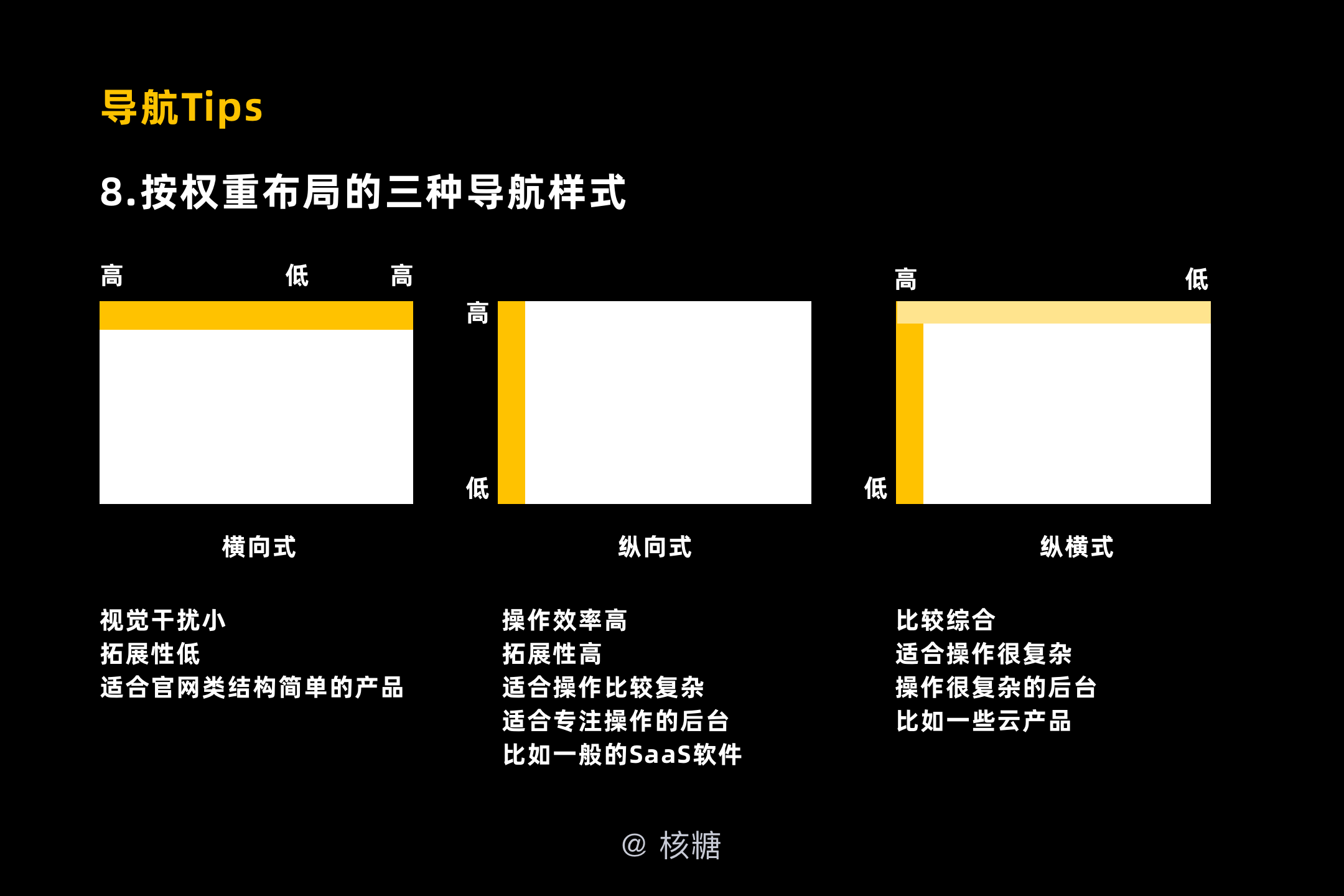
这是一个立足于外观的点,根据大量的案例分析和眼动测试,目前市面上最为常见的按照信息权重布局的导航可分为:横向式、纵向式、纵横式,由于这部分我们不展开说,所以直接在上图整理了每种布局的特征、优劣势和应用场景


知道了上面的分类和注意事项之后,下面我们用一个具体案例来对导航的交互层面设计进行一个深度体验(因为此内容十分精彩也涉及到机密,所以不在这里做具体展示,以示意的方式来叙述),总共分为六步,看看这是否也是你工作场景中比较头疼的呢
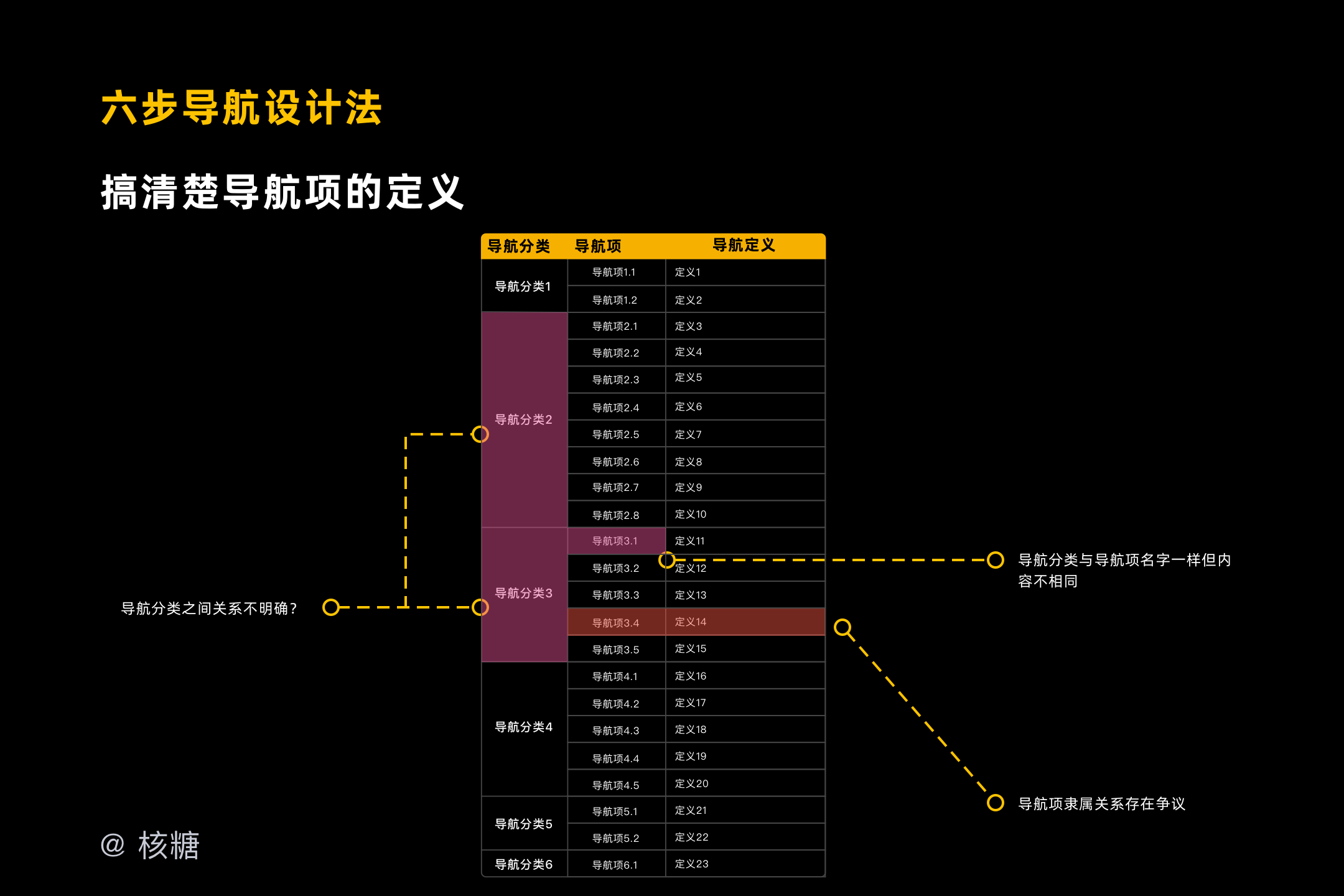
需要搞清楚导航项的定义是因为导航项的定义决定了你的目标界面是什么,所谓的目标界面就是导航所引导你到的哪一个分类的信息处

所以我们首先先来整理一下导航中每个导航项的界面定义,这也是我们日常工作中对导航梳理十分重要的一步

当问题被罗列出来之后我们就会自然而然的产生各种各样的疑问,比如导航分类之间存在有的存在流程上的关系,但是有的分类却并不属于流程,这是为什么呢?再比如有的导航分类和导航项之间名字一样但内容却不一样这又是为什么呢……(想一想这是不是我们工作中也经常遇到的疑问呢)这都是后面我们需要去优化的地方
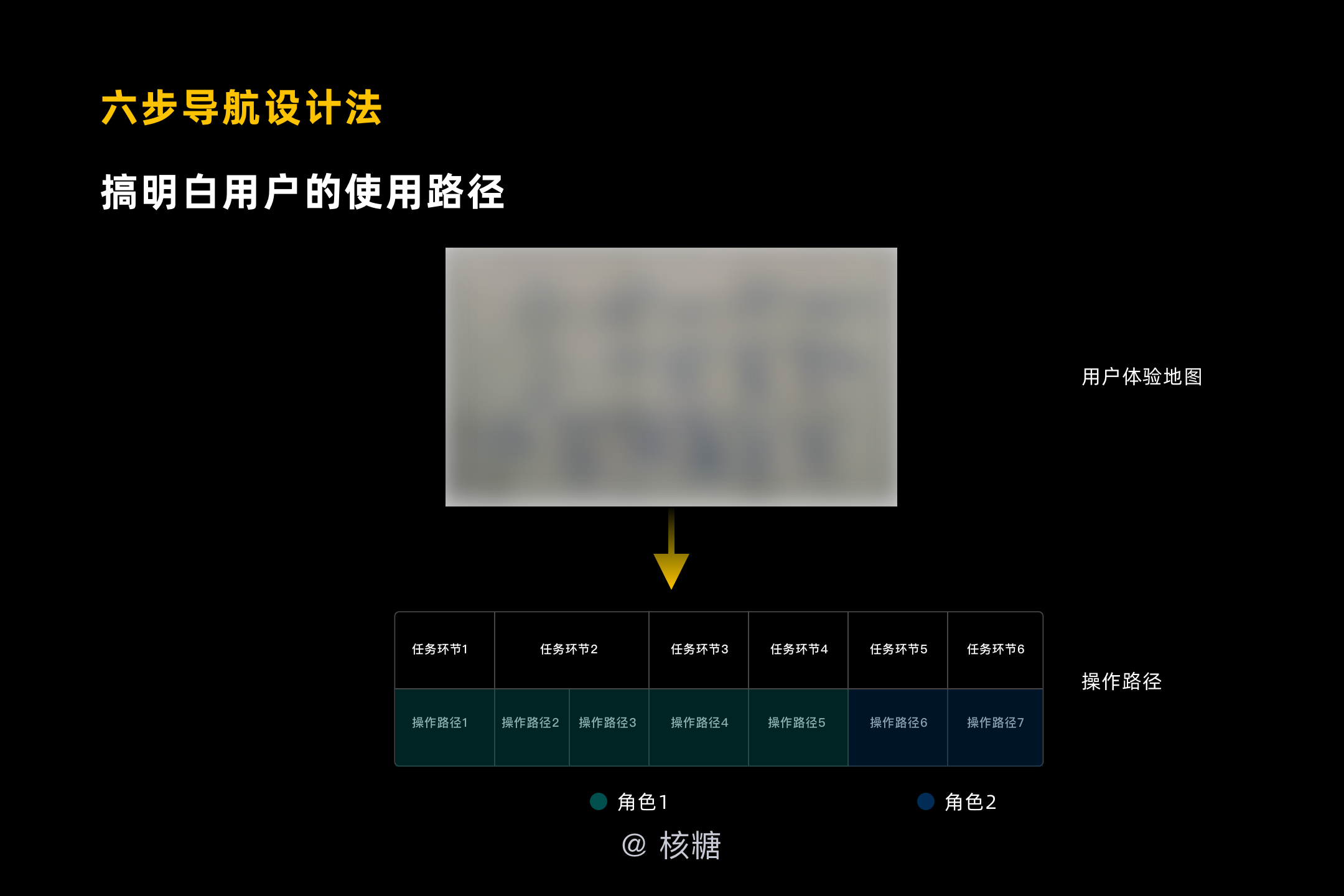
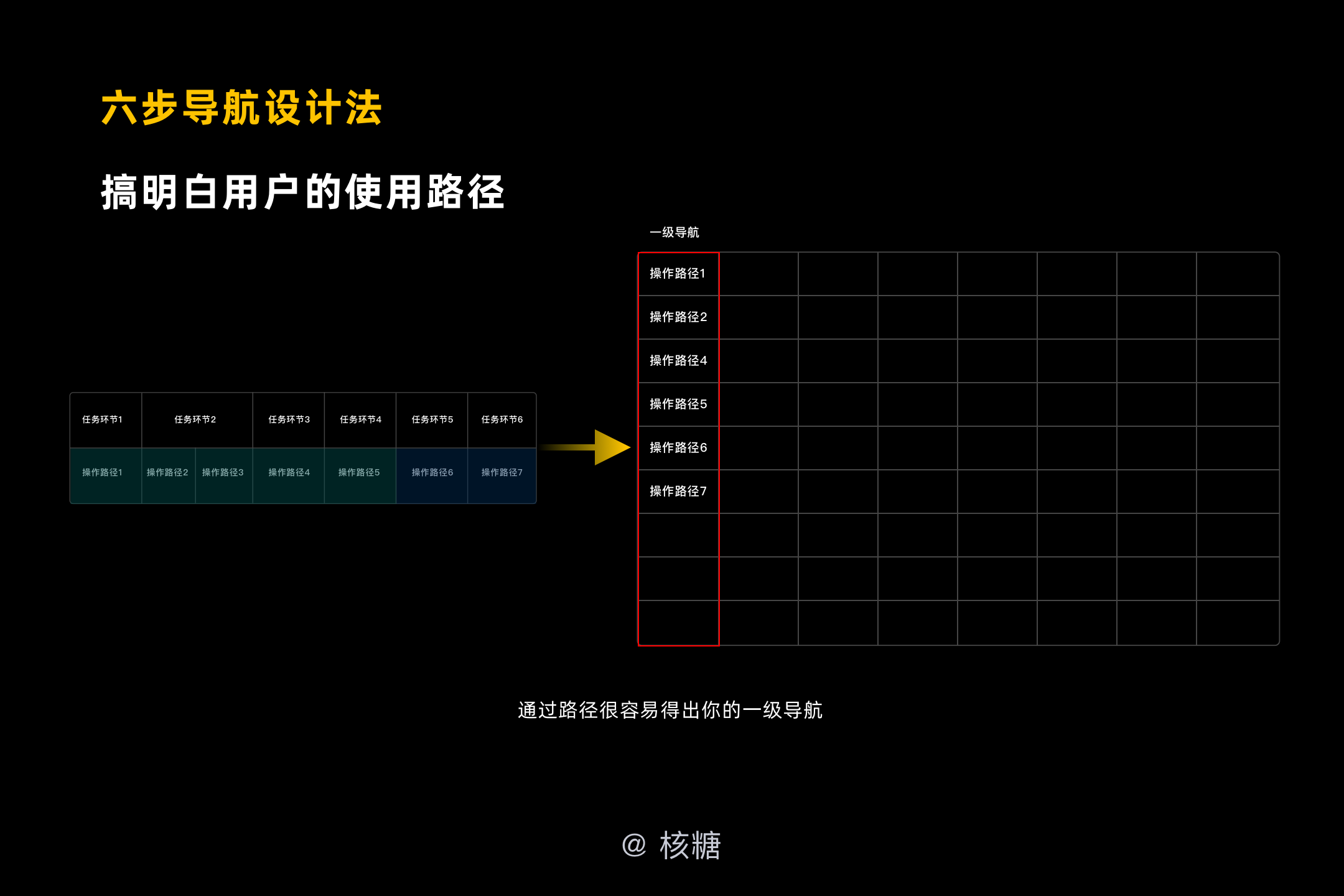
保留住上面的问题,我们来做第二步,这一步我们需要搞明白用户的使用路径,因为这样我们可以很好的给任务类产品做一级分类

通过基于不同角色的用户体验地图我们可以得出不同的用户操作路径,于是便可以很顺畅的得出这一套操作流程的大框架

基于业务中的任务链路推导出每一步的操作路径,于是我们就可以将用户的操作路径就可以提炼为一级导航
得出了一级导航,下面我需要角色的权限进行一下区分,这也是B端产品的必备属性

于是我们为每一个导航项进行了角色权限的梳理对应,那么一级导航中每个导航分类所对应的角色也瞬间一目了然,这里面多说一句,当用户用不同权限的账号登录产品时,能看到不同的内容这才是一个优秀的拥有权限设计的导航
到了这一部分对于一些完全没有接触过数据的同学来说理解起来可能会一些难度,我们首先需要知道的是:“相同的数据来源,可以帮我们区分界面性质,而且相同的数据来源,往往会有一组相同的界面来围绕”
在此需要记住三个概念:
1.元数据:数据属性的信息,用来支持如指示存储位置、历史数据、资源查找、文件记录等功能,例如一件商品、一个客户
2.记录集:指定数据库中检索到的数据集合,例如订单列表、发货列表
3.关系列表:对来描述对象和对象的关系,比如你和我是好友,你和我在同一个企业微信群

于是我们为导航项进行数据性质的区分归类,也就是说相同数据类型的实体往往围绕着某个元数据并且包含系列的界面,当我们这里整理完后发现,相同数据性质的实体(这里可以理解为导航项)貌似可以归类在一起,这是我们作为分类的一个依据

根据相同的数据性质将导航项归入应该归入的二级导航中,此时不妨和最初的版本进行对比,我们的一级二级导航相对而言已经通过改版清晰了很多
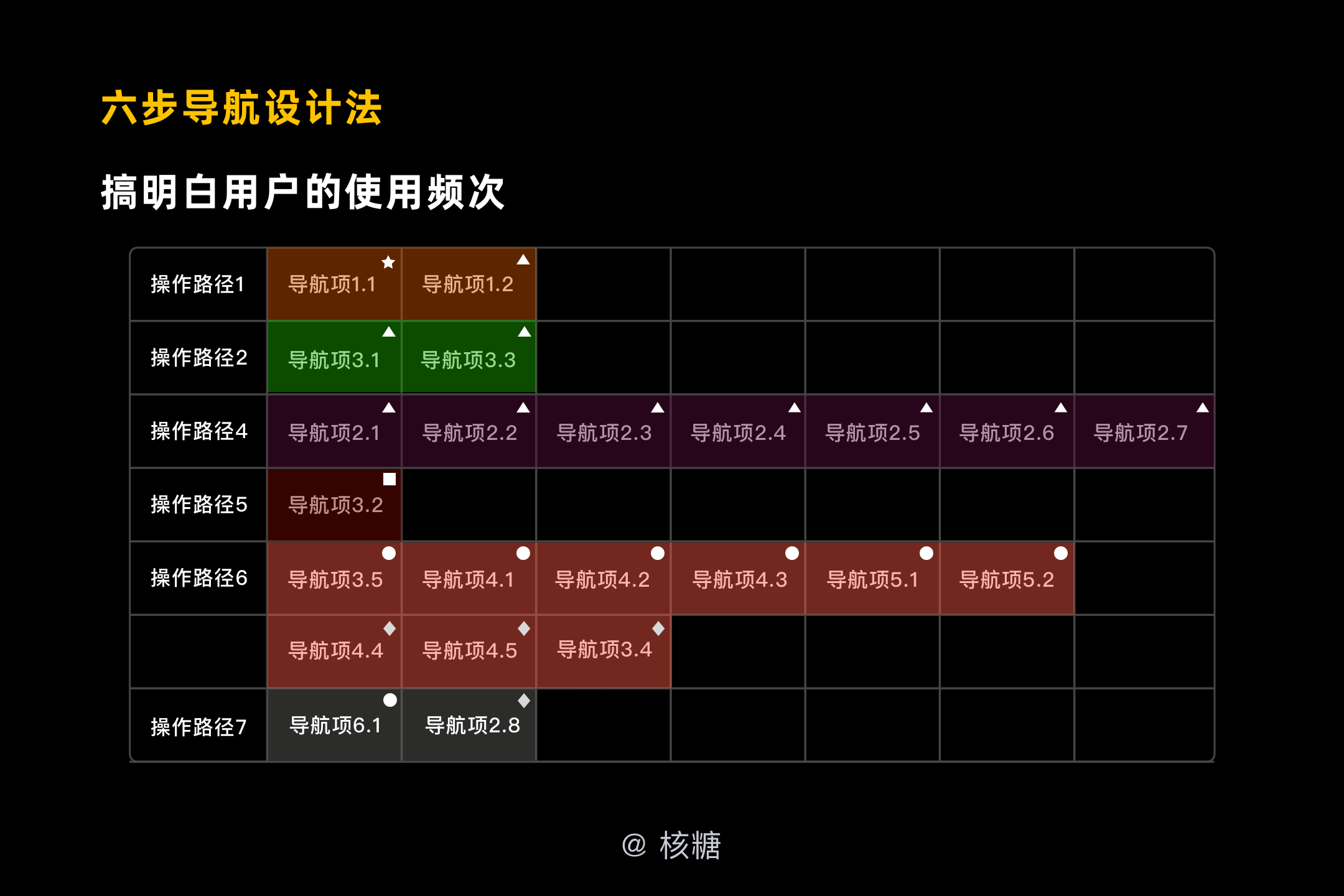
这一步其实是比较好理解的,很简单的法则:“高频次高优展示,低频次降低权重甚至隐藏”这是针对于二级导航中每个导航项的排布进行的设计。这里不妨把频次由高到低量化成为:实时关注、每天关注、每月关注、很少使用、极少使用这个几个概念,分别用五角星、三角形、矩形、圆形、菱形进行代表
而关于使用频次的高低甄别一般我们可以通过用户调研和数据埋点的两种常用方式来进行,这里并不展开讲

于是我们可以将使用频次作为一列新的参考放入导航项的表格中,瞬间清晰明了

根据使用频次调整每个导航项的顺序

这一步涉及的就是外观了,不妨回顾一下2.8中对于导航的三种常见布局,根据产品的操作复杂程度等综合需求,我们选择了第二种形式成为最终形式
文章来源:站酷 作者:核糖bro
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
做中后台产品的设计,基本都逃不开导航布局这个大框架。
基于用户的 Z 字形扫描行为,重要的导航应当选择左侧导航或顶部导航。

可是横着竖着有那么大差别吗?被人问道为什么这么选择,该如何回答?
今天给大家些灵感,从以下四个角度分析一下:
JR Kingsburg 曾经做过一次实验(A comparison of three-level menu navigation structures for web design),研究 3 层导航中,哪种组合使用效率更高。
这三层中,每一层都有横向和纵向两种可能性,所以实验总共有 2×2×2=8 种对照组:

他为这 8 种导航布局做了不同电商原型,让用户来买东西,并记录各种数据,结果发现了很多有意思的数据:

综合这些数据,看起来整体表现较好都是「左上上」、「左左上」、「左左左」。
科学虽然很严谨,却缺乏灵活度,例如本次试验的场景单一(电商购物),而且用来测试的界面未免也太简陋了吧!

所以我们再从其他角度思考看看。
从占据面积的角度来看,横向导航比纵向导航省地方,因为只要细细一条就好了。
然而,选项数量不多时横向是可以;选项多起来,横向导航就很拥挤了。
毕竟纵向导航方便滚动,横向导航很少有用户会尝试滚动查看的,「…」也不是什么方便的操作。

所以,如果确定选项少可以选横向,不确定或者数量多建议保险起见选纵向。
任何导航,都要占据屏幕不少空间,这对尺寸适配都是一件麻烦事。哪怕产品并不需要为移动端做响应式布局,只要是网页端,就得考虑窗口尺寸的变化问题。因为设计师的 Mac 和大量用户的 PC 甚至平板电脑之间,展示上的差异真的不小。
横向导航占据空间最小,同时也是最难做尺寸适配的。尤其是如果上面除了导航之外,还放有各种 logo、头像、图标、搜索…各种东西时。横向导航一般都有三种状态:展开、折叠和收起。但是纵向导航就简单了,只需要两个状态:展开和收起。顶多再让展开状态的宽度能够自适应变化或手动拉伸就差不多了。

这么看来,如果产品需要考虑很多不同尺寸适配的问题,纵向导航是最简单的选择,除非横向导航的内容不多维护起来不麻烦。
我之前为了研究确定按钮放在左边还是放在右边好,做了一系列实验分析,结果得出超出我预期的结论…放哪都没多大问题,统一就好。于是,我想这个问题也可以类比一下。
大部分网站都是横向导航,所以说如果产品是以网页版为主,且用户会经常穿插跳转使用其它网页,那么也使用横向导航比较符合习惯。
而无论 PC 还是 Mac,系统页面的导航在左侧的情况比较多,所以说如果产品是系统软件的话,纵向导航比较符合习惯。

然而,更更更更更重要的是,千万不要同一个产品不同端或不同子系统的导航不一样!用户很可能一会儿用这个,一会儿用那个,结果操作习惯换来换去,人都弄晕啦!还有,就是改版换导航肯定要让老用户不满,好不容易养成习惯改起来容易吗?所以说,决定导航布局时还是要谨慎才好哦。
文章来源:优设 作者:体验进阶
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“色彩是我们感知世界的重要媒介,对于信息传达有着重要的作用,能使人们能够更有效的感知设计的意图和内涵,使传达更高效。且人对色彩的视觉感知与想象能力,能够指导人做出预测、理解和决策。”
— lyft kevyn arnott
随着世界的数字化转型进程大爆发,科技把每一张有形的办公桌移到了云端,用户沉浸在数字构建的世界中。腾讯文档作为先进的生产力工具,产品生态越来越多元丰富,多品类多终端的复杂环境展现在我们面前,开始真正的朝复杂庞大的大规模设计迈进。我们希望能以更加专业、高效的设计姿态迎接腾讯文档的未来挑战。
色彩是体现品牌与基因的关键因素,构建科学高效的色彩系统,建立产品的品牌形象,对产品设计极具指导意义。
腾讯文档在色彩上也进行了一些深入的挖掘和沉淀,一方面希望带给用户全新的品牌印象和认知,另一方面构建科学有效的色彩系统,为产品的发展提供优质高效的设计系统基础。本文将聚焦于色彩系统的构建。

腾讯文档代表着效率协作的先进生产力,从云端创作到云端协作,打破了办公空间的实体界限。我们希望,新的品牌色,能够为腾讯文档塑造更加有未来科技感及智慧感的视觉感受和认知。

我们将标准色由平静的天蓝色,升级为更加生动、进取、科技、可靠的明亮清澈的钴蓝色。这种蓝色具有更多的电子意味,蕴含了更多的活力和想象力,承载了腾讯文档对未来数字世界新挑战的态度和形象的进化。

同时我们认为灰色在腾讯文档的色彩系统中起着至关重要的作用,为产品界面创造结构、表达边界、建立信息层次。我们将灰色赋予了统一的品牌认知感受,将蓝色加入到中性灰色里,生成了腾讯文档特有的蓝灰色。

至此,腾讯文档标准色进化升级,它体现了腾讯文档对可靠稳定的技术、产品体验的追求,以及对未来智能的数字世界的不断创新和进取,蕴藏着无限的可能性。
在一个科学有效的色彩系统里,往往包含至少两种色彩:主色+辅助色,两者互相搭配组合成产品体系的整体色彩感受,减少用户在产品体验中对反复出现的主色的视觉疲劳。
腾讯文档的产品生态愈来愈丰富多元。我们拥有多品类的产品,为用户提供了丰富的产品功能,其中云端协作、文档资产的沉淀管理是腾讯文档的非常重要的能力,在线文档、在线表格、在线幻灯片、在线收集表、在线思维导图、在线流程图以及文件夹等的品类图标,又是用户在对文档进行协作分享及沉淀时,识别不同类型文件的关键因素。基于此,腾讯文档相较于其他产品需要更多的辅助色。
于是,如何有效的选择既符合品牌调性又有区别度的辅助色是构建腾讯文档色彩系统的关键。在辅助色选择上,我们以邻近色、互补色、对比色为主要方法构建了辅助色彩体系。
1. 创建色相色板,保持相同明度、相同饱和度

我们以腾讯文档标准色#1E6FFF(H 218 S 88 B 100) 为起始点,S(饱和度)、B(明度)保持不变,H(色相)以 218°为起点,以 15°为增量或减量标准,生成 24 色色板。这个色板是我们选取辅助色的重要依据。

2. 以邻近色、互补色、对比色为原则选择丰富的辅助色彩
为了保持腾讯文档的基础品牌调性,并保证其具有极清晰的识别度,我们以品牌蓝色为起点,选择了相对较多的邻近色,以保证在色温上保持腾讯文档整体色调的清爽感。并利用对比色及互补色,选择更加丰富多元的色相,以保证能够满足各种使用场景下对色彩的需求。
总的原则是利用邻近色构建有质感、品牌感的色彩家族,利用对比色及互补色扩展色相,以制造更强烈的色彩对比,满足一些冲突性场景。


3. 校正辅助色
虽然我们保持相同的饱和度和明度,使用科学的方法得到了较为合适的色相,但由于色彩本身自带感官明度属性,导致在视觉感受上的感官体验并不同频。
黄色、绿色的明度即发光度较高,蓝色就稍微偏暗一些,导致色板看起来不一致。为了让不同色相看起来更加协调,需要调整色板的明度和饱和度,以保证视觉感官体验同频且更加和谐舒适。
校正原则:
校正后我们得到了清澈明亮、清晰易分辨的腾讯文档的主色+辅助色。并且针对视障群体进行了色彩测试。



灰色是产品体验设计中至关重要的一节,工具型产品大部分是由各种各样的容器、面板、列表组成。灰色为产品界面创造结构、表达边界、建立信息层次,保持舒适的对比度是提高可读性和吸引用户注意力的关键。
前面我们已经定义了腾讯文档的蓝灰色,在界面的设计中,我们将其与中性的灰色结合,共同构建灰色的色彩体系 。
腾讯文档蓝灰色相扩展:

中性灰色色相扩展:

为构建一个高效易用的灰色调色板,我们将蓝灰色彩作为 Y 轴,有透明度的中性灰色作为 X 轴,两者透明度保持一致,建立起腾讯文档有梯度的、丰富的灰色调色板。

对比度是否合理是阅读体验是否舒适的重要评价维度,过高或者过低的对比度都会影响阅读体验及识别度。下图是对比度的钟型曲线图,随着对比度的增加,舒适度和识别度都在上升,但一旦超过一个界点,对比度越增加,识别度和友好度亦会逐步下降。

为保证视障用户的使用,保证足够的对比度,遵守 WCAG 2.0 的标准,我们对调色板灰色的对比度进行了可用性测试,以指导腾讯文档体验设计中灰色调色板的使用。

是:对比度在 AA 标准以上,符合 W3C 标准,可以使用。
中:仅可用于 disable 状态。
否:对比度在 AA 标准以下,不符合 W3C 标准,不可使用。
定义好文档的主色、辅助色以及中性色后,我们需建立完整的调色板来满足不同场景下颜色的使用。以传达品牌精神,建立色彩层级,或传达信息,或强化界面层级。
在色彩系统中,很多产品使用 Tints and shades 系统,通过在颜色上面增加白色,或者增加黑色,来改变它的明度和饱和度,形成同色系的调色板。但这种方法得到的调色板往往比较刻板僵硬,故腾讯文档采用了另一种方式,将已生成的灰色色板与色相叠加,在符合无障标准的区域,选择不同明度饱和度的色彩,形成有梯度、有层级的彩色调色板。
Tencentdocs_blue:

生成主色-蓝色色阶:

用同样的方法将辅助色生成色阶:

现在,我们有一个梯度丰富,能够支持腾讯文档设计系统的调色板了~

实际案例
实践才是硬道理,我们尝试以这个调色板为指导来调整优化腾讯文档链接色的优化调整。

为保证用户阅读体验的舒适度,链接之类的彩色文本,要求颜色在背景下可以达到 4.5:1 对比度以上,以使它能够清晰的从灰色文本、背景中脱颖而出。于是,我们放弃了品牌蓝_1E6FFF,选择了品牌蓝 70_175CEB 作为链接色。
以后,选择颜色,so easy~
这个长长的制作调色板的故事就要结束了,我在这项工作中,重新审视过去设计中的设计决策方法,在其中学到了很多东西,希望本文对您也有所帮助。
我们经常快速的动手,依靠主观情感去选择颜色,在刚开始可能没遇到什么特别的问题,但随着产品的壮大和发展,往往会越来越凌乱。抽丝剥茧的搭建色彩系统,真正让色彩为设计服务,简化团队的工作,相信您会有更愉快的工作体验~
文章来源:优设 作者:腾讯ISUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“搜索”是产品中一个非常必要的功能模块,搜索就像为用户提供了一条便捷的绿色通道,方便用户快速检索内容。
搜索动作在 App 中依靠搜索框来完成,好用的搜索框很大程度上决定了产品的搜索体验如何。大多数搜索框存在相似性,但真正好的搜索框会在细节上为用户带来差异化的反馈,带来很暖很贴心的感觉。
从体验层面上看,一个良好的用户体验需要具备完整的流程。搜索框的使用流程可以简单划分为:

其中使用中会涉及到跳转和输入两种不同的状态,在下面的文章里我会展开来分析。
回想常用 App 的搜索框,好像它们的样式看起来差别并不是很大,但其实每个搜索框的细节都是经过精心设计的,下面总结了几种常见的搜索框类型。
1. 搜索图标
页面上只提供一个放大镜图标,通常需要用户点击图标后才能跳转到搜索页面,例如小红书就将搜索图标放置在页面右上角。

2. 基本搜索框
基本的搜索框组成包括放大镜图标、文字提示、输入框三部分。微信主页的搜索框采用了这种基本形式,文字提示为搜索,简洁清晰。

3. 文字提示类搜索框
和基本搜索框的唯一不同的地方在于,这类搜索框中的文字提示部分不再是搜索两个字,而是根据产品需求支持预置多组文字提示并在搜索框内循环展示。

△ 在大众点评的顶部搜索框中,文字提示部分循环展示了三组不同的内容,引导用户快速检索到好吃的和好玩的。
4. 功能类搜索框
之所以叫做功能类搜索框,是在文字提示类搜索框的基础上根据产品功能的需要额外添加了常用的功能性图标,如扫码图标、拍照图标、语音图标等,赋予搜索框更多的功能属性。

△ 经常使用豆瓣看书评的同学可能会注意到豆瓣主页的搜索框中有一个扫码图标,点击之后可以快速扫描图书条码或二维码,快速识别书的内容,省去检索的麻烦。

△ 淘宝搜索框的组成更复杂,除了支持扫码外还有相机图标,方便用户拍照识别商品。
使用搜索框搜索的过程总体可以分为四部分:搜索前、点击搜索框、输入中、搜索后。设计分析过程中我们要先理清整体的搜索流程,再考虑每个状态对应的交互细节及反馈,这样才能保持逻辑清晰。
位置
大多数搜索框出现在页面顶部,作为一个大的触摸目标更符合用户的认知习惯,更容易被用户发现和使用。

△ 在苹果自带的地图应用中,搜索框放在页面中部偏下的位置,相比于顶部搜索框,这样的位置分布更方便用户单手操作。
样式
搜索前的状态除了前面讲的几种常见的搜索框样式外,有些产品会直接在搜索框增加“搜索”按钮。

△ 阿里系产品包括淘宝、支付宝、闲鱼等主页搜索框都额外添加了“搜索”按钮,相比于点击搜索框再点击键盘搜索内容推荐,直接点击按钮简化了搜索流程。
搜索框
点击搜索框后,框内的放大镜图标会消失,出现闪烁的光标引导用户输入,搜索框右侧会出现“取消”按钮。

△ 点击大众点评的搜索框后,搜索页会出现三个选项,点击每一个选项,搜索框内的文字提示都会改变,有效帮助用户提升搜索准确度,虽然是很小的点但做的很用心。
键盘
点击搜索框后会弹起键盘,在不输入内容的情况下,点击键盘自带的“搜索”按钮能查询搜索框中推荐的内容。

搜索页
搜索页的内容通常包括历史搜索、搜索发现、热门推荐等版块,记录用户的搜索行为,推荐目标商品或服务,提高转化率。

△ 豆瓣将最热门的内容都展现在搜索页中,包括实时更新的热门书影音榜单、热门小组、热门话题等,为用户提供有效的引导。
关于历史搜索我们还可以继续深入分析,思考这些记录怎么排序、最多显示几条记录……

△ 网易云音乐的历史搜索最多可以保留10条,采用横向滑动的手势交互可以节省屏幕空间。根据内容长短一屏一次可以显示2-3条记录,这会导致排在后面的历史记录不容易被用户快速发现。

△ 淘宝的历史搜索可以容纳更多的数量,当搜索记录超过两行时会有一个小的展开按钮,点击按钮可以查看早期的记录,这样既能节省屏幕空间也能最大化容纳历史记录。
删除/取消
当开始输入内容时,在搜索框的右侧会出现删除图标,方便用户一键删除输入的内容,这里要注意区分删除和取消的区别。

△ 在淘宝中点击“删除”图标,页面会返回到上一级也就是搜索页;

△ 点击“取消”按钮,页面会直接返回到主页也就是搜索前的状态。
搜索提示
在用户输入内容时,产品会根据用户输入的内容提供相对应的搜索推荐,这是搜索框的必备的交互反馈。
通过合理的词条推荐能极大降低用户的思考时间,提高搜索效率,同时省去再次点击搜索按钮的流程,降低用户的操作步骤。
字数限制
目前我所知道的大多数 App 在搜索时都没有字数限制问题。
回顾一下搜索使用场景会发现用户在搜索框内输入任何内容都是有可能的,尽量不要约束用户的输入内容。无论用户输入多少内容,点击都可以完成基本的搜索操作,这样整个流程才完整。

△ 在百度中输入过多字符时,会提示查询限制在38个汉字以内,多的字符会被忽略,虽然给出了提示但并未打断用户的操作流程,可以让用户继续完成搜索。
符合预期
搜索的理想状态是搜索到的结果符合用户的预期,满足用户的搜索需求,并把最吻合的搜索结果排在前面,为用户带来清晰的结果展示。
智能提示
智能提示是对用户输入内容上的一种提示或纠正,如果用户输入的内容有问题或不够标准,在搜索结果中会能给最贴切的搜索结果。

△ 在淘宝中输入“shouji”或“souji”,淘宝会根据拼音给出“手机”的搜索结果,但仍保留原标签,方便用户再次点击搜索;输入“手ji”时,会直接给出“手机”标签,这种差异化的反馈能更好的为用户服务。
无结果提示

△ 相比于直接显示搜索无结果的状态,拼多多的搜索结果首先会标明相关商品较少,然后将搜索内容拆分成不同的标签进一步引导用户来发现内容。
这里介绍了关于搜索框设计的一些基本体验,学会从整体到局部再到具体细节一步步分析,大家会挖掘到更多更细的设计要点。
文章来源:优设 作者:Clip设计夹
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:产业互联网是一种新的经济形态,利用信息技术与互联网平台,充分发挥互联网在生产要素配置中的优化和集成作用,实现互联网与传统产业深度融合。要想实现真正意义上的去互联网化,就要抛弃传统、原始的发展模式,用全新的视角来看待产业互联网。
以撮合和对接为代表的互联网平台模式红利的见顶,让越来越多的人开始寻找新的发展突破口,产业互联网的概念便是在这样一种大背景下诞生的。同经典的互联网模式不同,产业互联网时代的互联网模式更加深入,更加多元。
对于经典互联网模式的执念,最终让产业互联网或多或少地陷入到了流量的怪圈当中。因此,早期的互联网玩家基本上都在将获取流量看成是发展的终极目标,无论是以赋能还是以改造为出发点的模式,几乎都是以获取B端流量为终极追求的。
或许,这便是产业互联网的概念当中有“互联网”的字眼的根本原因。然而,如果产业互联网仅仅只是局限于此,那么,等到B端流量被瓜分殆尽,看似光鲜的产业互联网或许又将陷入沉寂,一切都将从头开始。
产业互联网正在遭遇到的困局,为我们生动地诠释了这一点。可见,流量始终都不是产业互联网的关键,除此之外,产业互联网应当有更加丰富的内涵和意义。
于是,我们不禁会问,产业互联网的本质是什么?什么才是产业互联网的关键?笔者始终认为,尽管产业互联网本身有“互联网”的字眼。
但是,从本质上来看,它已经与互联网不再有太多的联系,无论是从商业模式上,还是从内在的驱动力上,产业互联网都是一个完全不一样的崭新存在。站在新角度,而不是互联网的角度来看待产业互联网,并且寻找产业互联网的正确发展模式,或许才是产业互联网真正步入正轨的关键所在。
伴随着产业互联网概念诞生的是S2B的商业模式,很显然,这种商业模式与互联网时代经典的B2B模式是有着一定的联系的。可以说,S2B模式是在B2B模式的基础上衍生而来的。
尽管产业互联网的拥趸者们一直都在试图给S2B模式赋予新的内涵和意义,但是,如果无法厘清互联网在其中扮演的角色和作用,纵然是给S2B模式加上再多的标签,或许都将无济于事。
尽管产业互联网的概念当中有“互联网”的字眼,但是,它却是一个去互联网化的过程。
换句话说,产业互联网,其实是一场互联网玩家的自我革命。如果一味地绑定产业互联网与互联网之间的联系,而不是厘清其与互联网之间的联系,那么,所谓的产业互联网的概念或许仅仅只是一个概念而已。
从本质上来看,所谓的产业互联网是一个去互联网化的过程。它不仅要改变经典意义上的互联网商业模式,而且还要改变互联网技术的主导地位。
所谓的改变互联网的商业模式,其实就是要改变传统意义上的平台和中心为主导的商业模式,通过去平台化和去中心化的方式以达成行业运行效率的提升,我们现在看到的以互联网公司为主导的数字化工厂的出现就是在这样一种脉络下建立起来的。
商业模式的重塑仅仅只是一个方面,产业互联网对于新技术的探索和实践则是另外一个方面。同PC时代向移动互联网时代的转移仅仅只是建构在互联网技术之上不同,从消费互联网时代向产业互联网时代的转变更多地是在以新技术作为基础设施,从而去建构一个全新的时代。
我们现在所看到的大数据、云计算、区块链和人工智能等新技术都是产业互联网的底层技术,尽管这些技术诞生于互联网的襁褓之中,但是,很多技术恰恰是为了修正互联网的问题才出现的。
比如,以大数据为代表的智能推荐,以区块链为代表的去中心化的商业模式,基本上都是在这种逻辑下衍生而来的。因此,所谓的产业互联网其实是一个去互联网化的过程。
不可否认的是,互联网时代的来临的确在一定程度上提升了行业运行效率,但是,我们同样应当看到的是互联网所带来的这种效率的提升是建立在强大的规模优势之上的。
换句话说,互联网时代的来临带来的是实体经济的式微,形成的是互联网经济与实体经济的分野。如何修复和弥合互联网经济与实体经济的鸿沟,让两者实现统一,才是产业互联网真正应该思考的重要课题。
然而,当产业互联网的概念被提出,我们看到的是玩家们试图在用它进一步巩固互联网的主导地位,让实体经济进一步成为附庸。很显然,这种做法是彻底地将产业互联网看成了一种概念和工具,而没有真正理解产业互联网的内涵和意义。
因此,我们需要用一种全新的方式来看待产业互联网。抛弃将产业互联网看成是一种工具的观点,真正将产业互联网看成是一个“产业”与“互联网”深度融合的过程。这里的“产业”就是实体经济,而“互联网”就是互联网经济。
从这个角度来看,产业互联网并不是互联网的一种,而是一个实体经济与虚拟经济深度融合的过程。
经过了产业互联网时代的修复和弥合之后,在消费互联网时代形成的互联网行业与传统行业之间对立、此消彼长的发展状态将会得到修复,从而真正将行业的发展带入到一个深度融合的新阶段。
可以预见的是,经过了产业互联网时代之后,经典意义上的互联网模式和经典意义上的互联网企业都将不复存在,而是将会与实体经济一道汇聚到数字化的长河里。
流量思维的长期存在,最终导致的是平台思维的延续以及第三方的产生。
如果一直都存在第三方,那么,行业运行过程当中始终必然要遵循一种供应方——平台——需求方的运行逻辑。在信息不对称的大背景下,我们是需要平台的撮合和对接的。这便是互联网平台存在的意义。
然而,随着信息的逐步公开和透明,特别是随着大数据、云计算为代表的新技术的成熟,信息不对称的现象得到了最大程度上的消解,纵然是不需要第三方平台,我们依然可以实现供应方与需求方的对接。这就是产业互联网的概念出现的内在原因。
在产业互联网时代,并不存在严格意义上的平台和中心,每一个部分都是参与者,每一个部分都是组成行业运行不可或缺的条件。
如果我们依然还在用流量的思维来看待产业互联网,那么,最终所导致的必然是一个又一个平台的诞生,行业的运行依然没有摆脱互联网式的逻辑。欲要让产业互联网跳出这样一种发展魔咒,首先要做的就是要进行去流量的操作。
当我们不再以流量的思维来看待产业上下游的时候,我们便不再用平台和中心的逻辑来看待和定位自己,我们所做的一切也不再是为了维持自身的市场地位而进行的操作。
这才是真正意义上的产业互联网,当流量不再是产业互联网的主导,所谓的产业互联网才能真正跳出互联网模式的束缚,真正进入到一个全新的时代,从这个逻辑上来看,所谓的产业互联网同样是一个去互联网化的过程。
之所以会说产业互联网是一种去互联网化的存在,还有一个主要原因在于它是一种中间状态,而不是一个终极状态。所谓的中间状态,其实就是一个过渡阶段。
当这个阶段完成之后,产业的发展必然还将会以另外一种全新状态来呈现。在我看来,产业互联网的终极状态是数字化以及数字化基础上的智能化。当产业互联网时代的终极状态来临,互联网将会以新的状态存在,而不再是现在这样一种形式存在。
这是产业互联网经历了数年的发展之后,越来越多地玩家开始将关注的焦点聚焦在数字化和智能化身上的根本原因所在。
透过这些玩家的实践,我们可以看出现在这个阶段的产业互联网当中“互联网”占据的比重越来越少,而数字化在其中所占据的比重越来越大。需要明确的是,对于互联网的越来越少的提及,并不说明互联网已经不复存在,而是说互联网开始以一种全新的形式存在。
比如,现在很多的互联网平台就成为了一个数据的集散中心和处理中心,通过这种方式可以继续给自身的发展带来新的动能。如果我们将产业互联网看成是一种终极状态,而不是中间状态的时候,目前这种状态便不会出现,产业互联网的发展又回到了那个以撮合和中介为主导的怪圈当中。
真正将产业互联网看成是一个中间状态,依然是一个去互联网化的过程。
当我们把产业互联网看成了中间状态之后,我们才能抛弃互联网的商业模式,通过不断试水新模式、新技术来寻找发展的突破口,产业互联网行业的发展才能真正进入到一个全新的时代。由此可见,产业互联网同样必然是一个去互联网化的过程。
一味地将产业互联网与互联网深度绑定,最终让产业互联网蜕变成了互联网的附庸。很显然,这种方式是无法让产业互联网的作用发挥到最大的。
实现真正意义上的去互联网化,抛弃传统、原始的发展模式,以全新的视角来看待产业互联网,产业互联网才能有新的内涵和意义,才能有更多新的想象空间。
文章来源:人人都是产品经理 作者:孟永辉
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
语言交流是人类的本能,近几年语音交互的迅速崛起让产品更加人性化了。然而即使不考虑技术限制,人与机器的互动也不是只有听或说单一模态的,因为这不符合我们的自然交流。目前,在居家场景中,用户与电视的交互依然是对众多信息-图像、语音、触感-的同时处理,它们分别对应着观看、听说和必要的遥控器操作。对UX设计师而言,如何让电视端同时承载这样多的感知设计是值得思考的。

语音体验设计是一个很大的系统,从用研、功能、内容到交互、技术实现等等,而GUI的展示只是一种辅助模态。今天我想探讨的是如何结合GUI与VUI展开界面设计。
文章分两个部分:电视端VUI的搭建和一次改版迭代。
1. VUI的构成
2. 改版需求
3. 界面改版
4. 设计验证
“Voice User Interface (or VUI) is an interaction model where a human interacts with a machine and performs a set of tasks at least in part by using voice.”
<Voice User Interface Design>
VUI:是一种交互模态,让人能够或多或少通过语音交互与机器共同完成一系列任务;
领域:是将用户想要完成的任务分为一些大的类型,比如视频领域、音乐领域、百科领域等;
意图:指某领域下的具体任务,比如视频领域下的“我想看某部电影”,即为影视搜索意图。
小明:“给我推荐点美剧”;
电视:“看看这些有没有你喜欢的”,并推送一些热门美剧;
小明:考虑了一会儿....说“风骚律师吧”;
电视:起播《风骚律师》。
在这个故事中,除了众所周知的VUI应具备的基础功能-听和说-以外,我们还需要定义更完整的体验流程:
1. 小明如何开启与电视的对话?因为电视机不能一直处于聆听状态,那样很可能会识别用户无意图的语言,从而误响应。
2. 电视端应该以什么方式推荐美剧?如果只一个个播报片名,小明会记不住。
3. 推荐几部合适?隔空喊话的情况下(远场语音,下图解释),最好不需要再用遥控器翻页。
4. 如果小明问的是其他领域问题,比如天气、歌曲、球赛等,对应的媒体资源会涉及到多样化的信息类型,如图形、音频等。不仅要统一设计风格,还要为未来可能支持的新领域/新意图预留承载框架。
5. 如果小明的询问得到了错误答复,或者一直未被答复,除了技术上提高识别率和语义理解程度,该怎么缓解用户的茫然和愤怒情绪?
6. 当小明问了一个问题,不被理解,但换个问法却成功理解。如何教会小明尽可能一次就做出能被识别的表达?
7. 我们能支持几十个领域、几百种意图,怎样能让小明知道一共有哪些?
8. 如何结束对话,以免电视一直聆听造成误识别?
9. ......
为了回答以上问题,我们经过大量的模拟对话、竞品分析和demo体验,从而定义了电视端VUI的交互流程和组成模块:
唤起、聆听、思考、反馈、退出:

电视端的语音有三种对话状态:
1. 单轮对话:每说一句话都需要唤起一次语音;
2. 多轮对话:一次唤起,多轮对话,但轮数受限于领域范围;
3. 全双工模式:一次唤起,多轮对话,轮数不限。

图源网络
这是本文重点描述的部分,电视端的GUI包括:
1. 状态指示动画:告知用户当前状态;
2. 提示词条:提示用户有哪些说法;
3. 用户指令:用户说法的文字识别结果,它让人知道自己说的话是否被正确识别,若出了错,用户就知道原来是错在这一环节;
4. 电视答复:文字+音频;
5. 内容展示:所有媒资内容的呈现,如果没有,则不展示。比如,天气需要展示图像,而交通限行用一句话回答即可。

旧版设计方案概览:

语音GUI分为两块:语音基础界面(必须)和内容展示区(可选),基础界面包括上图中的1234内容。
上图效果是从17年逐渐搭建起来的框架,随着需求增多、不同设计师的参与,设计越来越碎片。从易用性、视觉、开发维护难度和新功能兼容上,都存在很多问题:

1. 布局调整
由于电视用户使用最多、最重要的功能是观看影视,所以优先考虑视频领域。因此布局调整的优先顺序是:基础界面>视频领域>其他领域。
2. 建立视觉规范
建立原子化设计规范:配色方案、文字、间距、圆角、图标,以及可复用和拓展的组件、模版。
3. 统一状态动效
将上文的5种基础状态结合全双工状态统一设计,并为未来可能开发的主动提示等状态,预留一席之地。
经过竞品分析,穷举了7种可能的布局方式:

这么多的优缺点该如何取舍?我们将痛点归类,并根据通用的交互原则排列了优先级:

最后决定用B1-底部长矩形,但设计UI时需要借鉴B2那样增加一点渐变过渡。而针对B1的痛点,需要重新设计小面积状态指示动画,并定义好低栏左侧的识别文字与右侧的提示词条之间间距,从技术上,我们能做到跟进用户说话和播报内容,说一句、展示一句。
电视端就像是一块自由发挥的大画布。视频海报的摆放,得从几个方面考虑:
1. 背景占比:半屏、全屏、半屏至全屏;
2. 导航方式:宫格(我们的海报尺寸是可以统一的,所以不考虑瀑布流,此阶段也没有专题分类,无需考虑tab栏和泳道栏);
3. 海报方向:横幅、竖幅;
4. 展示数量:是否超过一页、海报尺寸。
市面上的竞品就有这几种方案:

行为数据显示,我们用户的视频意图分两种:明确自己想看什么-“播放陈情令”,和不明确目标、向电视寻求推荐-“推荐点古装剧”。我们分别称为普通推荐和个性化推荐。由于前者在大多数情况下内容较少,所以用半屏,后者则用全屏。由于视频会单独设计一个APP,故最后定的普推和个推的坑位都是十张:

上面确定了视频领域,而其他几十个领域的信息,同所有平面设计的信息一样,都是文字、图片、图标的排列组合,可以把它们按照原子化设计系统,从分子到模版逐步搭建:

这样的结构,能确保20多个带内容的领域都能从中找到对应的排列方式,模版如下表。这里看起来可能比较抽象,可以先看后面的UI效果图再回来看这里。

实际界面中,内容可能会以前面的任何一种排列形式出现,给较少的内容使用大背景是浪费,反过来则拥挤杂乱,故不同内容需要不同的背景。依然还是穷举了5种背景待选择:
1. 卡片
2. 悬空半透明容器
3. 半屏羽化背景
4. 半屏实心背景
5. 全屏背景





按照痛点的优先级打分:

可见方案d-半屏实心背景最佳,但它最适合内容量级为中等的情况。所以我们考虑了是否也采用卡片和全屏来适应内容过少和过多的情况。最后结论是:只采用方案d和e,舍弃a,因为d的背景高度可以随内容的多寡而变化。这样以来,设计就不会很碎片化了。
到这里,已经确定了语音基础界面(低栏)、各领域信息排列方式和背景。接下来就像搭积木把它们组合起来,这一步重点考虑的是内容是否上焦点和翻页,这需要根据具体领域的资源参数和使用场景甄别。
正好在做这个项目时,我们电视端的视觉规范也在完善中,所以焦点色、文字、栅格等规范是直接从规范库搬过来的。



实际效果:(抱歉GIF原图太大了,只好展示一小截。手机拍摄有一点色差,实际的色彩还原度是很高的。)

我们找来40名用户体验新旧版本语音,进行了偏好测试和用户反馈收集,部分反馈如下:

40名用户中,有80%认为新版更好,分别有12.5%和7.5%的人认为两者差不多和旧版更好。这次的改版中,UI&交互、动效、颜色&背景三者,体验感分别提升了12%、2%和7%。
当时大家对新版评价最高的是:简洁易看、空间利用率高、布局更好。
吐槽最多的问题是:背景色太深、配色单一,动画不够好看、不够明显。我们随即对背景色做了优化,上图看到的是优化后的效果。
后续兼容性验证:新版结构能较好适应节假日换肤、半屏小程序、第三方App适配等多种需求。
文章复盘了电视端语音的基础界面、视频领域、其他领域和背景的重构过程。主要用到的方法有原子化设计理论、竞品分析、痛点云图(表格形式)和用户偏好测试。对界面布局有较好的优化效果。最大的收获是掌握了从最底层元素展开剖析的方法,这种细致的方法用来搭建界面设计会很稳固、全面,并且拓展性强。
经验和不足:
1. 大屏经常强调沉浸式体验,因而电视端叠加功能很多,但必须要注意分个主次。一是叠加内容不能太多,要么就不叠加、全屏展示。二是一定要考虑背景播的不确定因素,避免花乱;
2. 上面只是分析了二维平面,还有次级页面、时序等三、四维的规则还未深入学习研究。这样的研究会对所有App设计都有更好的指引。
3. 我们虽然已有了简单的导航、栅格等布局规范,但内容展示区依然是毫无章法的自定义排列,智能电视产品还没有像手机、PC一样较成熟的设计框架,我觉得苹果的tvOS模版规范做的比较稳定,我们也应该借鉴,形成自己的风格。
文章来源:优设 作者:lady珠珠
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每一个在公司勤勤恳恳埋头耕耘的设计师小朋友,都常常会在脑海中不禁闪过各种问号:
但是苦于只有极少的团队会匹配用研资源,这些疑问往往是石沉大海。更有甚者,等到用户流失才心急火燎的改版。
在日常工作中,由于 UI 设计师在业务的中上游,很难直面用户,不能获得直观的第一手资料,很难获得用户体验的话语权,经常被产品和运营牵着鼻子走。长此以往,设计部门的存在感也也会大打折扣。
那么我们怎样在势单力薄的情况下在用户体验上做一些工作呢?笔者结合这些年的摸索经历,谈谈怎么一步一步从小到大的探索用户体验的调研。
在初创业务或公司中,人手和资金往往都比较紧张,很难系统的对用户进行调研。这就需要设计师本人用最小的成本推动用户调研和用户体验的提升。这个阶段调研的内容应主要集中在产品的可用性方面,以定性调研为主,输出的结果也不求高大全。
我们可以通过以下几个手段进行初期信息积累:
1. 后台用户投诉或反馈
用户常常是懒惰的,当用户在系统中投诉时,一般都是遇见一些令他无法忍受的严重问题。设计师可以把后台的反馈内容都搜集起来,内容加以分类甄别。一般会有可用性问题、业务问题、情绪表达等内容。这些不是我们都能处理的,我们应优先从可用性问题下入手,解决一些功能上的阻碍,这就足以解决许多关键环节的体验问题。而情绪表达类的留言也要留心总结,里面能够折射出用户的消费心理和需求的痛点痒点,为未来的设计提供指引。
2. 粉丝用户群
运营和客服同学都会组建一些深度用户为主的粉丝群,在这里你能看到各式各样的吐槽。设计师同学潜伏其中,不但能聆听用户心声,也可以发出问题,主动收集反馈。这里的粉丝也很乐于沟通,并接受轻松的访谈。但是粉丝一般是中高级用户,所以初级问题容易被忽略,这需要更加广泛的调研来补充。
3. 内部招募体验
这是一种非常直观且有意义的调研,在项目初期阶段就可以检验出产品中存在的问题。
方法如下:邀请公司内部的同学现场使用产品,在操作时汇报自己的所观所想。设计同学可以在一旁观察和引导,并在用户进行不下去的时候给予必要的帮助。招募 3-8 个初中级用户,往往就足以发现产品操作流程中存在的绝大多数的问题。在此情境下的用户一般都更加有耐心,所以足以使它们停顿、困惑甚至放弃操作的问题对外部用户影响更甚。最好全程录像,更有利于事后分析对比。
4. 内部专家访问
在一线的客服、运营、销售等同学往往对用户都有着更加深刻的认知。由于他们的工作目标不一样,所以他们的精力不全在改善用户体验上。但对于用户的痛点他们有更强认知,也有自己的调研积累,这是我们极佳的信息来源。与他们进行访谈会听到很多真知灼见,他们也很愿意配合一些调研活动,如投放问卷、联络访谈用户等,这是我们不可或缺的助力。
5. 数据挖掘
技术同学对于用户信息会有一套基础的统计,通过他们的帮助,我们能了解用户的使用机型、使用时间、活跃时长、分布城市等,从而确定主要的使用场景和人群。用户是否有跨平台的操作习惯也能在这里展现。埋点和 A/B 测也是后期极为重要的工具。

△多渠道搜集用户反馈
当业务有一定规模时,设计的目标就不仅仅限于可用性问题的研究了,我们需要对用户和业务有更深入的了解。用户群体不同,需求也会有差异。我们调研时,如果不清晰的划分用户群体,就会造成数据失真。这样的调研结果,对设计的指引将大打折扣。比如相机这种通用功能,也会为高级用户做出个性化设置。它没有假定色温调节是多数人都需要的,而给它一个外露的位置。但也没有主观臆断此功能无人使用,而把它删去。
这时就需要我们去系统调研用户了。
1. 划分目标用户
系统调研的第一步就是划分调研的目标用户。
很多时候设计师都希望输出一份全面的用户画像,显得高大上而富有意义。但是精准的用户画像成本很高,往往在建立后又不知道如何使用。其实建立用户画像是个细分后并不断修正的过程。
用户一般可以分为以下几类:
业务足够成熟的时候,他们会成为非常重要的增长点,具体的划分方法可以根据业务类型和产品需求来定。
2. 梳理调研维度
在确定目标用户后就要关注调研的维度了。销售和产品往往也有自己用户画像,我们可以有所借鉴,但它和设计师所追求的并不完全一致。
设计师的用户画像可以分以下几个维度。
不同的业务类型,用户调研的侧重会有不同。
例如企业级产品往往与使用者消费习惯无关,但和认知能力关系较大,使用者与付费者也分离。而 K12 类产品的消费周期、使用习惯与电商类也有很大区别。

△ 用户画像维度划分
只有充分的前期准备,才能使我们顺利的展开深入调研。系统的调研方法笔者将在后续文章中阐述,在这段时间,设计师们赶紧挥舞起勤劳的小手吧,期待下次我们相会。
文章来源:站酷 作者:58UXD
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
B 端的一些业务场景中常会使用地图元素来展示信息,但是 B 端的页面情况较为复杂多变,与 C 端的百度地图等使用场景以及业务具有一定的差异性。在工作中,我们对于地图页面的布局、交互统一性上的研究还是较少,所以我进行了业务场景下的列表与地图的关系的设计沉淀。
地图作为一种将地理信息以二维的手段展示的图像。日常纸质地图常常会分为两个模块:地图信息、列表信息。对于现 web 端的产品,地图也保留两者的信息区域并进行不同的布局排布,如百度地图等。针对 web 端的产品,因为有交互形式的出现,所以在地图上会存在更多的信息展示。
地图信息:
列表信息:

针对现在工作、学习过程中遇到过的具有地图元素的业务,我进行了整理并总结出了一些不同场景下存在情况以及现业务阶段存在的问题。
首先我总结了列表的信息与地图信息的关系,一共为三种不同的情况。

随后,我针对打点详情信息的复杂度进行了三种程度的区分:简单;复杂;极复杂(较少)

最后,我走查线上业务版本发现了一些现地图元素的一些问题。
1. 排版不统一
针对地图的两种布局,使用较为随意,并没有规定其合适的场景使用不同的排版形式。

2. 功能入口的交互不统一
针对于地图上的列表,常有功能有定位、查看详情,以及一些特殊场景下的特殊功能入口。然而,这些功能其入口常常不统一,点击列表,有时承载的是查看详情,有时是地图定位、甚者点击卡片不承载任何功能入口。

3. 地图打点与列表的对应混乱
有时地图上会存在多个列表的情况下,从而导致列表信息与地图上打点信息对应的混乱,这样会让用户感到信息的不明确。

根据以上存在的问题以及情况,我们总结了两点设计原则,针对地图模块进行了修改与推进。

地图中常包含了四类元素:列表:主要信息、地图、地图打点、打点的详情信息。
针对以上问题,我们从三个点进行了整理分析:列表的交互形式、地图与列表的整体布局、地图打点的详情信息。

列表交互:针对地图列表,点击列表的主要交互操作分为三种

地图布局:为了清晰整体的地图层级,我们将列表与地图分为了两种不同的形式
并且,根据整体的布局结构,我们将这两种布局形式中包含的隐形的逻辑从而进行了区分,将地图与列表进行了主从关系的分配。针对于第一种形式,地图为底,列表作为具有阴影的第二层结构,其包含了隐形的地图为主、列表为从的逻辑形式;
而针对列表与地图的左右排布结构而言,因为两者处于同其级别的元素,更具左右、上下的阅读习惯,其包含了列表为主、地图为从的逻辑形式。


而后,根据整体布局的逻辑形式,我们将上文总结的三种不同业务场景进行了分配,并提出了使用建议。
针对于地图(主)/列表(从)的布局情况:
针对列表(主)/地图(从)的布局情况:
打点的详情信息:上文我们根据打点的详情信息分成了三类:
针对这三种情况,我们提出了三种情况下使用的交互形式。
对于简单的信息来说,可以推荐使用气泡弹窗的形式;针对复杂的信息展示尝试用右侧抽屉的形式以及替换当前列表;针对极复杂的场景如需要展示画布或者列表的话可以考虑底部抽屉的展示形式。

针对气泡弹窗以及右侧抽屉,我们也提出简单的使用建议。
气泡弹窗:

右侧抽屉:

最后,根据上述总结的内容,我绘制了一张表格简单的流程图供大家快速的参考。以上结论,仅仅是一个初步的总结,对于更加的细节的点还需要继续进行研究迭代,例如简单于复杂的界限等。
文章来源:优设 作者:土拨鼠
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

蓝蓝设计的小编 http://www.lanlanwork.com