随着科技的进步和互联网的发展,过去机械的单向交互方式逐渐被打破,用户使用移动端的场景越来越丰富,设计师也开始需要通过主动的观察用户所处的不同场景,感受用户情感,预判用户意图,来为用户提供更智能更便捷更贴心更高效的服务,场景化设计已经融入互联网设计的方方面面,下面的文章当中,我将从三个方向去阐述和列举场景化设计。


随着移动端的不断发展,从固定电话到移动电话,移动端的设计渐渐的融入在用户的身边,深度的跟随着用户,陪伴着用户,慢慢的,开始观察用户,感受用户,在这个过程背后当中,场景设计逐渐产生,设计师通过针对用户所在的实际场景来设计,建立用户与场景之间的联系,给用户带来更贴心,更高效的体验设计。

如今各大产品都在上线了“青少年模式”,越来越多的产品关注到了成人与儿童这两个不同的用户群体,腾讯视频在青少年模式中推出的播放器护眼模式,通过摄像头来获取用户当前距离手机屏幕的距离,当用户离屏幕太近会有提醒并停止播放,当用户位置在正常距离以后,提醒消失。帮助青少年养成合理观看手机,爱护视力的好习惯。

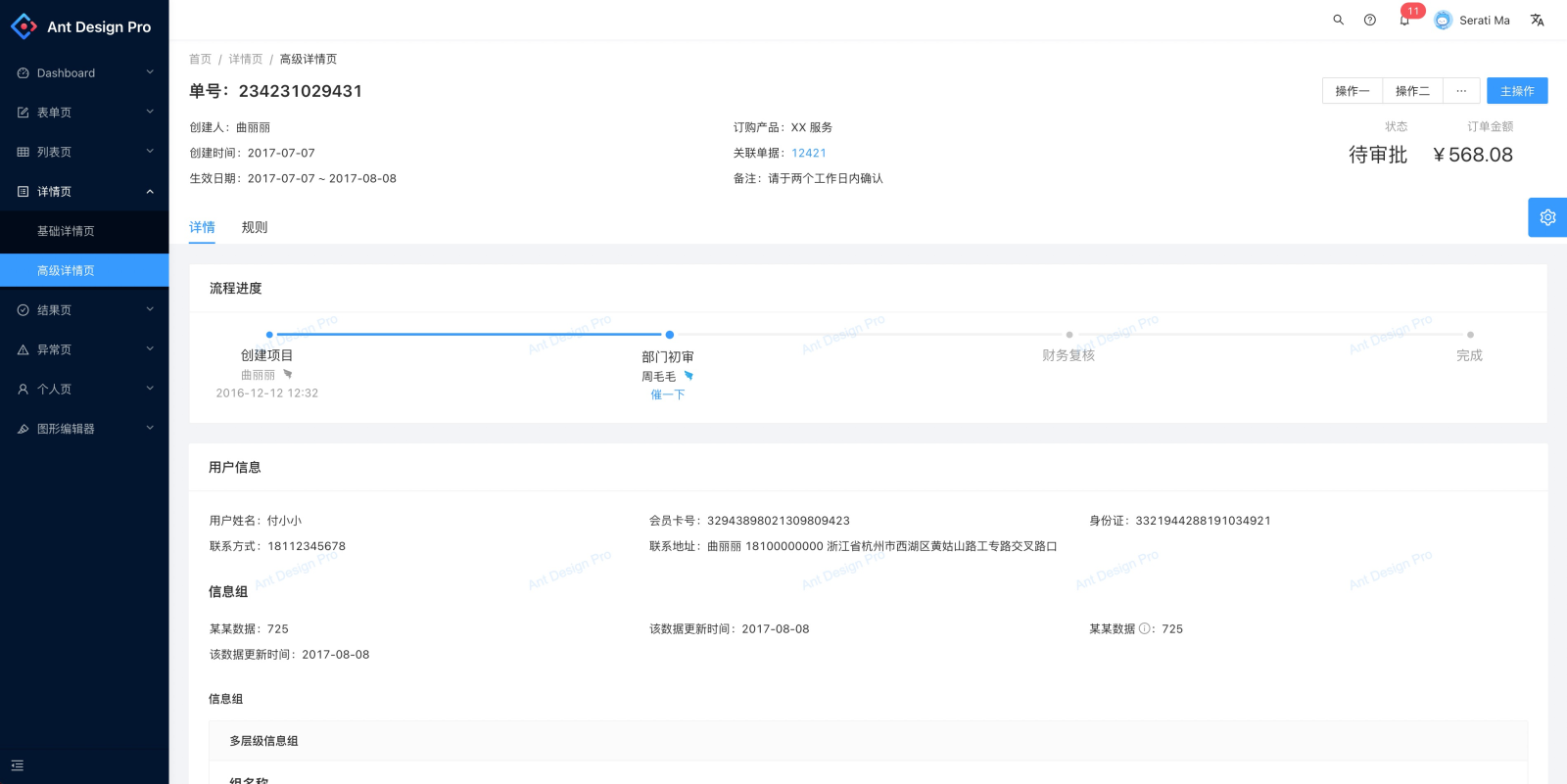
滴滴打车新增了“关怀模式”,在关怀模式下,整体的页面字号放大,在功能上,更极简的打车模式,将复杂的任务拆分为拆分为目标清晰的子任务,并提供清晰的反馈,来方便用户的使用,关怀模式更有利于老年用户以及视障用户使用产品。

产品在体验上的提升不应该仅仅是针对主要群体,跟多的是考虑到特殊群里的体验,以上两个案例,根据不同的年龄人群“青少年和老年”,适应了不同的产品体验模式,让更多的用户群体都能够得到更好的产品体验。
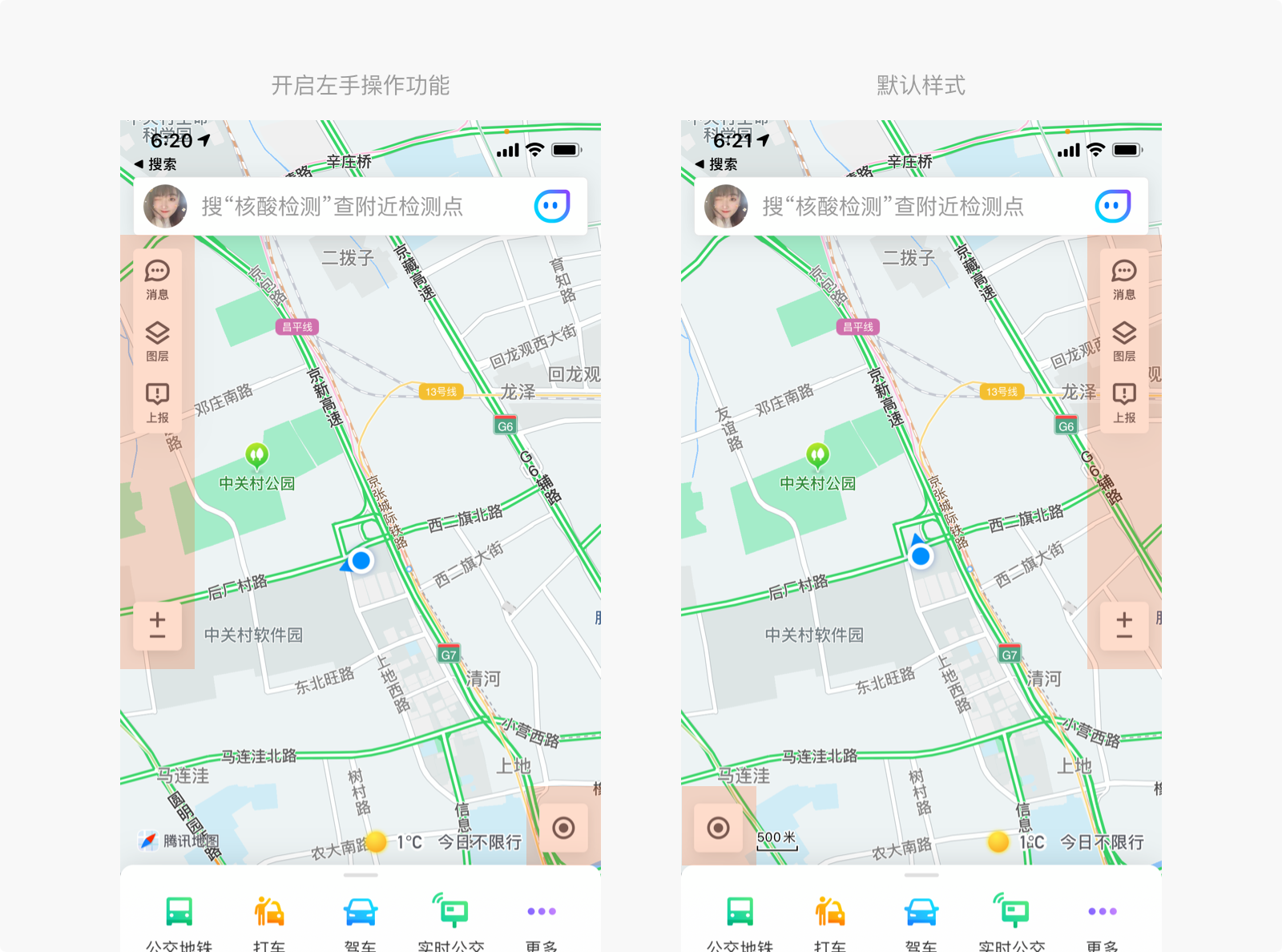
当用户在腾讯地图设置中开启左手操作功能,首页地图上的侧方操作控件会移动到屏幕的左侧,方便左手用户点击和操作,人性化的设计容纳了拥有不同使用习惯的用户。

在地图软件当中,我们通常都会用红色表示路段拥堵,绿色表示通畅,在色盲色弱人群当中,红绿色盲也是比较常见的色盲类型,所以在高德地图中,为色盲色弱用户做了专属的路况配色,贴心的考虑到了特殊人群的体验。

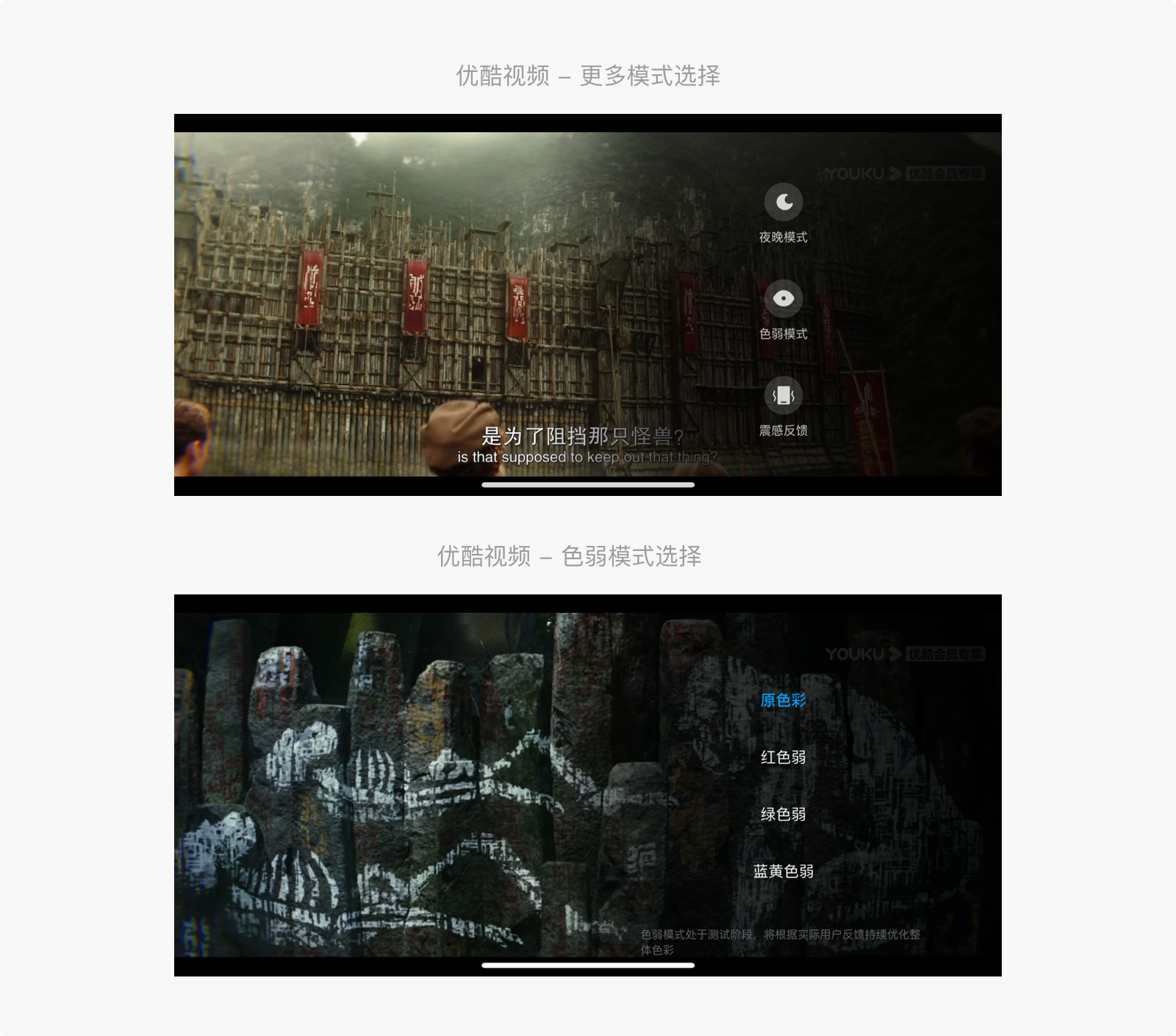
优酷视频在更多模式选择中,为用户提供了“色弱模式”,并有不同色弱人群的细分“红色弱”“绿色弱”“蓝黄色弱”

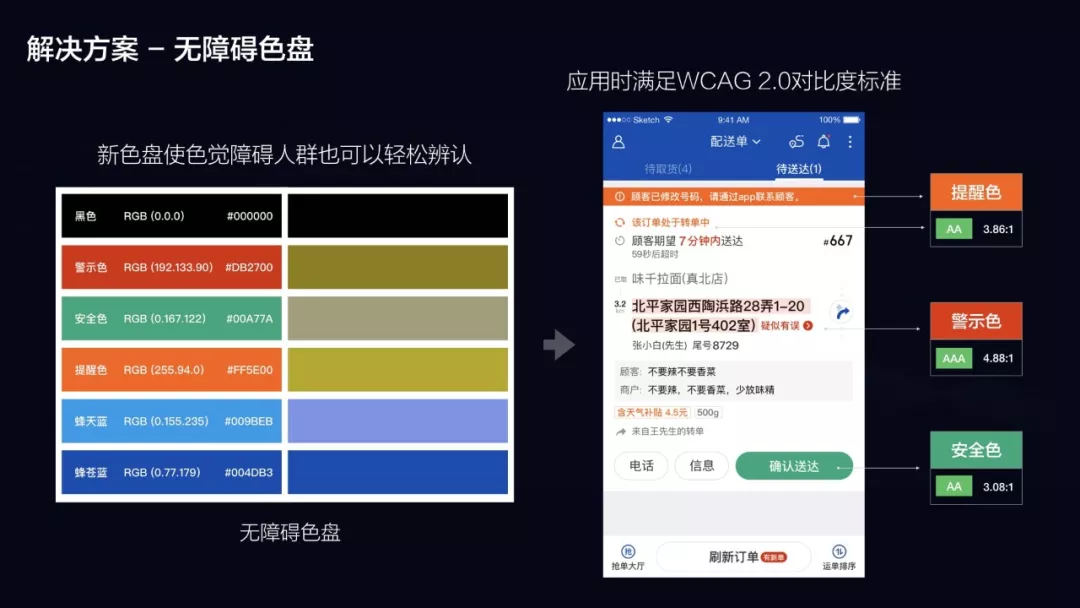
在饿了么送货骑手中,约8%受色盲色弱的困扰(全国男性群体中红绿色盲色弱占比达8%-9%,饿了么骑手男性占比90%),为此饿了么设计团队在2019年对app的进行了重新设计,包括使用WCAG无障碍色彩对比度,以及无障碍色盘,以及调整字阶,使用辅助图形等设计手段来解决部分骑手在送货途中使用APP的痛点问题。

外卖行业本身就具有一定的时间属性细分,用户早中晚点餐上肯定会有不同的诉求,美团外卖在不同的时间顺应用户的不同诉求来推荐不同的内容,帮助用户挑选在该时间段内的用餐。
美团在一些周末和特殊节日上,用户在不同时间的诉求不同的,相关推荐也会有所不同。

QQ音乐会根据不同的时间,给用户推荐不同的个性化push通知,早上是“每天起床气一句”“最气不过起床气” 冬日是“冬夜需要”。结合用户当前时间段下推荐相关的push,不仅增加了用户的点击欲望,也拉近了和用户的距离,让用户时而暖心,时而感到有趣,这么可爱的push通知,也是辛苦QQ音乐的运营小编了~

在iOS12系统当中,新增了地点勿扰模式,长按勿扰模式的按钮,可以选择“直至我离开此位置”,用户在看电影,会议或一些特定的地点可以灵活的使用该功能。

在使用大众点评时,当我的地理位置在我的常驻地北京时和将地理位置切换到“重庆”时,首页展示的信息和内容框架都发生了变化,产品根据我的地理位置推断出我现在搜索的目标地不是我的常驻地,预判到我可能存在即将出游到当前定位的城市,会直接给我推荐一些攻略,和一些“怎么玩”“”订住宿“”游景点“的旅游攻略向内容。

iPhone在用户接电话的场景下,根据用户所处环境不同,适配了不同的方案。不同的当iPhone处于息屏状态接电话时滑动接听,防止误触;当iPhone在使用时接听电话为按键接听。减少用户操作成本。

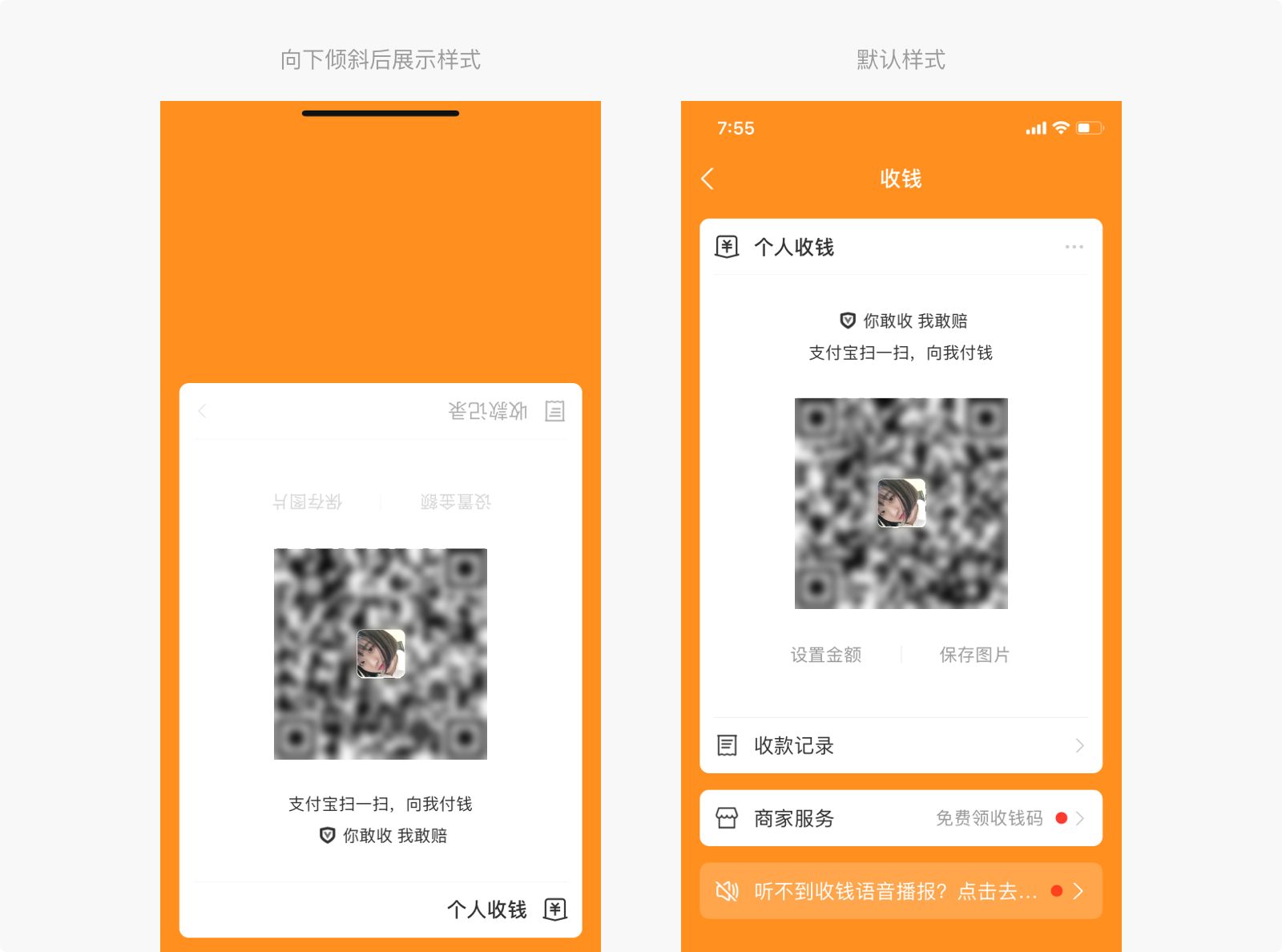
在支付宝的收款码扫一扫功能中,用户向他人展示收款码时,手机向下倾斜后,扫码的提示文字和用户的头像会发生旋转,其他功能会相应弱化或者直接消失,以便方便付款人阅读,充分考虑到了现实中的操作环境,保证了双方的使用体验。

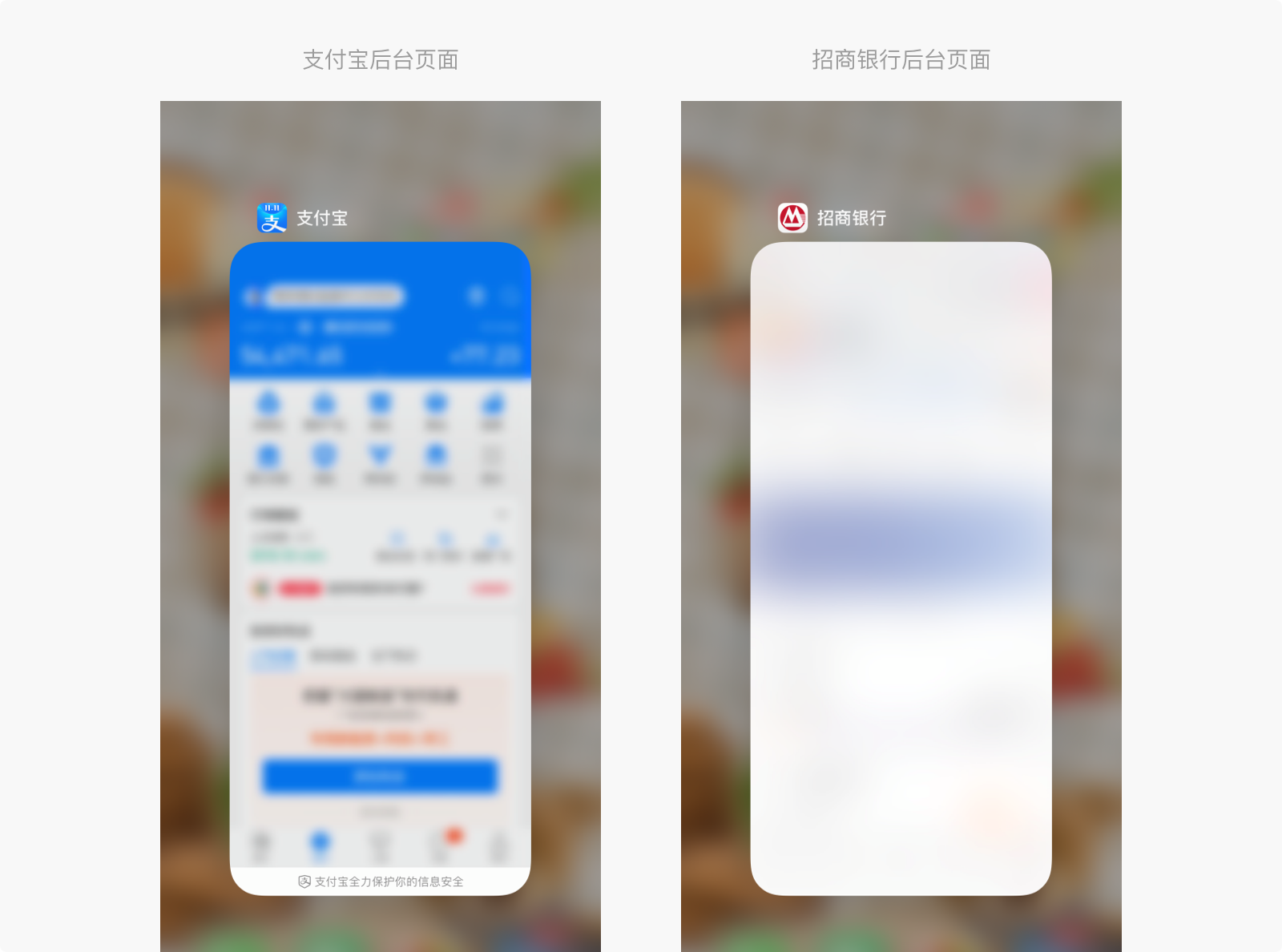
支付宝等金融类的产品,在用户开启后台后,会对页面进行高斯模糊处理,避免了后台场景下用户无意中泄漏自己的信息,也防止了被偷窥。(支付宝在页面底端还添加了温馨提示:支付宝全力保护你的信息安全)

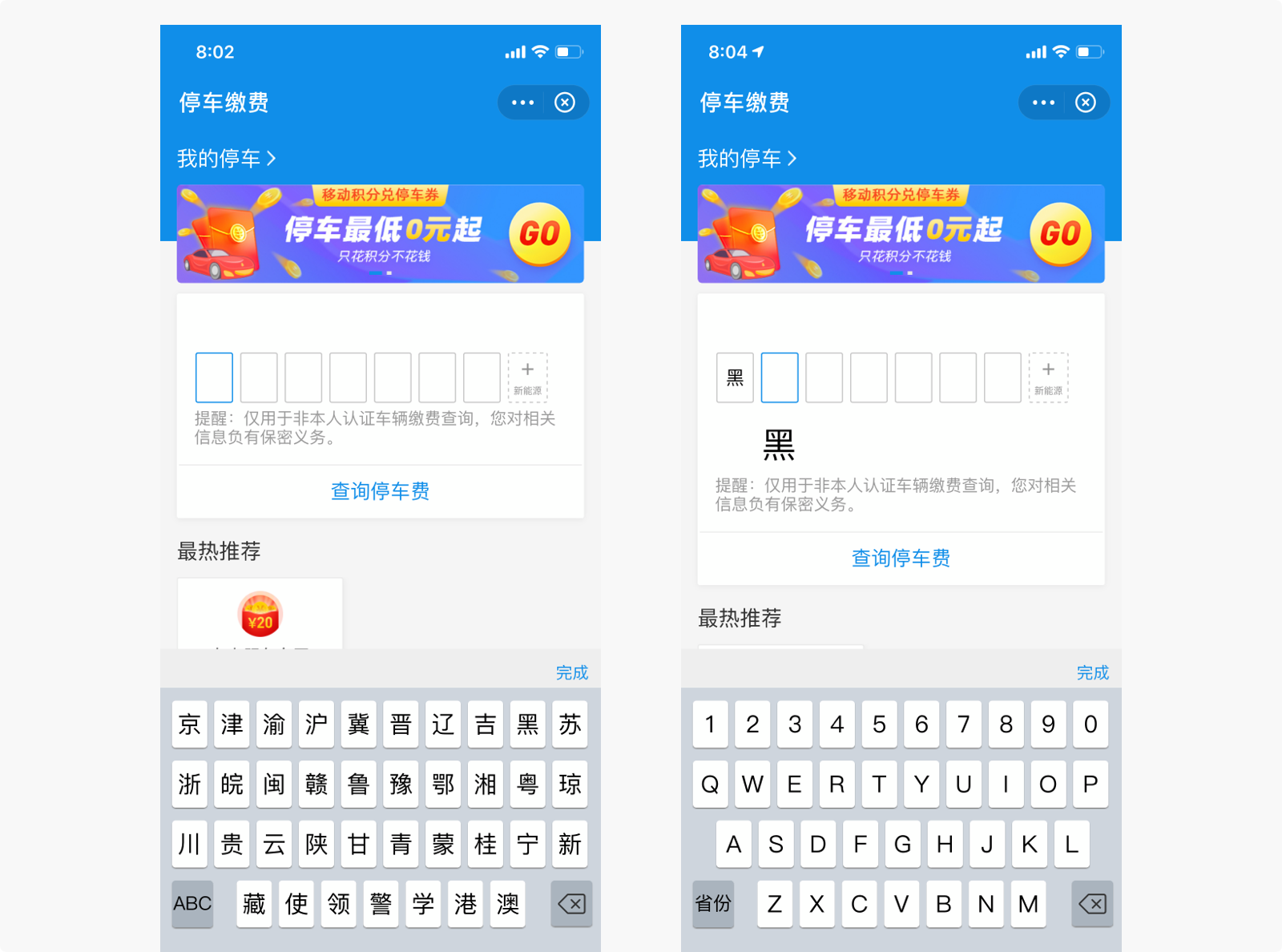
在输入车牌省份时,会直接弹出各省/直辖市的缩写专用键盘,并且可以直接进行大写字母与城市简称的切换,降低了用户的输入成本,提高了整个功能的使用效率。

百度键盘在游戏模式下,会接入游戏快捷回复语并自动开启和谐模式,增加趣味性的同时方便了我们在游戏进程中的快捷输入,将九宫格按键进行等比缩小展示,方便用户点击。

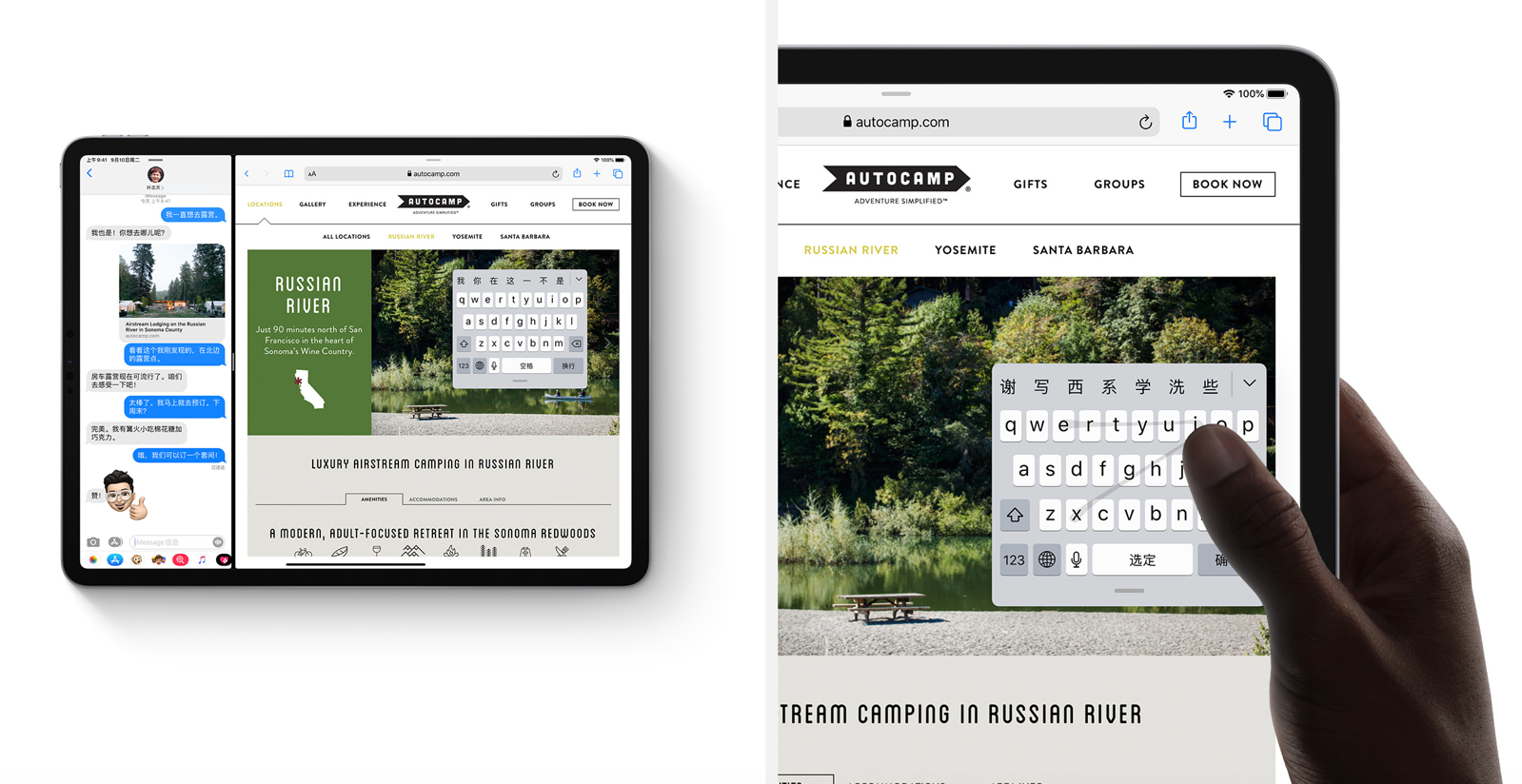
Pad OS键盘在使用中,可双指捏合可以快速缩小键盘,然后将它移到合适的位置,即能单手打字,又能给你的app留出更多的空间,并且增加了快速输入的功能,只需要在键盘之前轻扫,即可打字。


情景预判的交互设计是建立在整个产品的框架上和对用户深刻理解上的细节迭代。预判设计主要有两类目的:一是在用户初次体验某种功能时引导用户,避免用户陷入困惑;二是提前判断用户行为,缩短行为路径。新功能引导更倾向于产品功能本身的逻辑和价值,这次我们主要主要讲第二点,提前判断用户行为。

预判设计强调主动性和智能性,是决定产品是否体贴、聪明的重要因素,是走向人工智能的基础,对微交互中的预判设计进行分类研究有助于加深对其了解和认识,进而在实践中应用以提升用户体验。预判设计可以很好的在用户的操作过程当中进行简单高效的引导和预判,帮助用户更流畅舒适的使用产品。

在互联网发展中,产品功能的流程越长,操作步骤越多,越要求用户的理解能力和学习成本更大,耗时也会相应增加。因此体验设计师在理解用户行为的交互设计的基础上能够做到减少冗余步骤,简化操作流程。顺应用户行为的预判设计也可总结为四个字:以简驭繁。抛开繁杂的操作过程,运用更少的任务和行为来达成用户目标。简约不仅仅是视觉的形容词,同样适合行为。
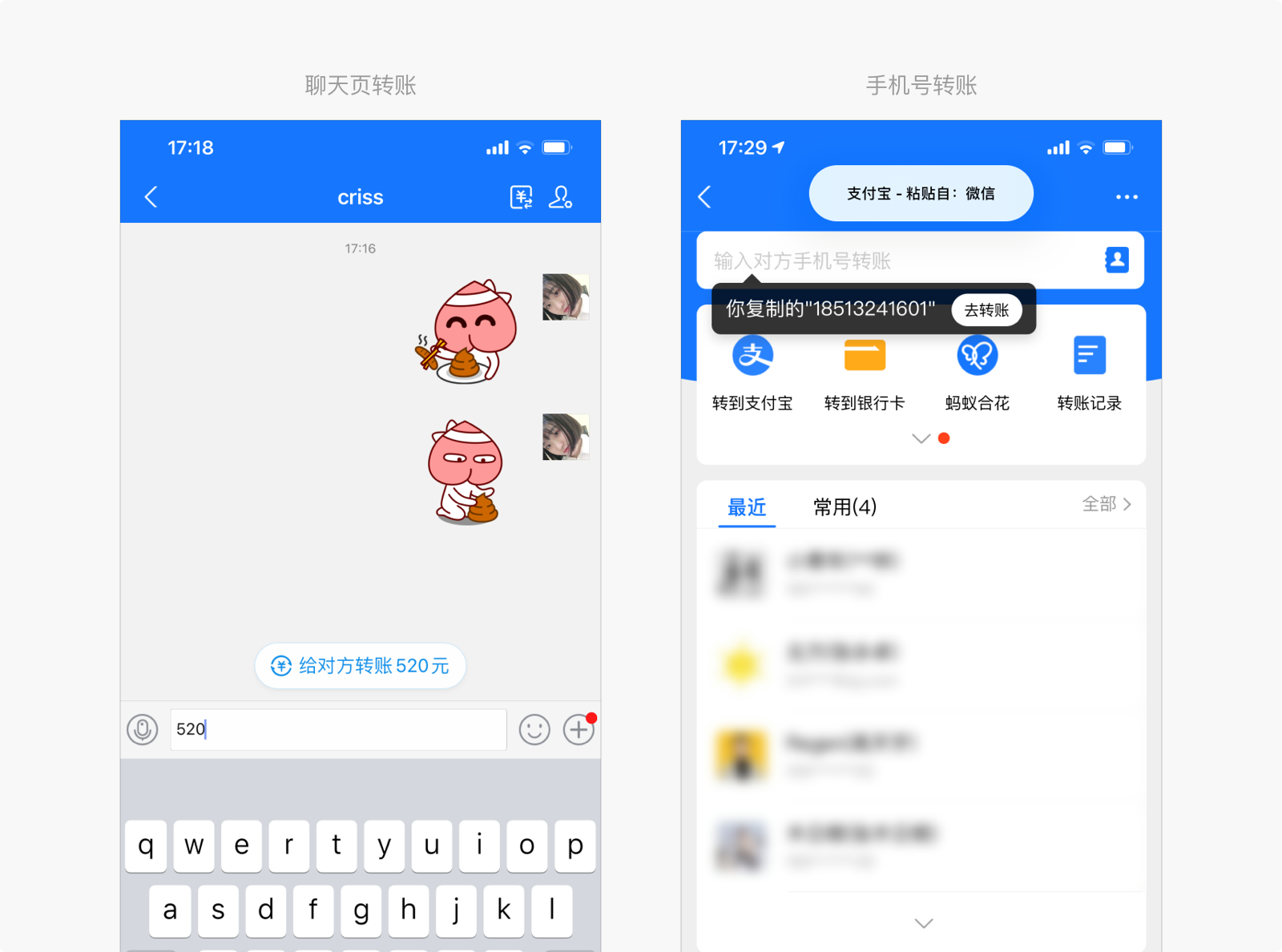
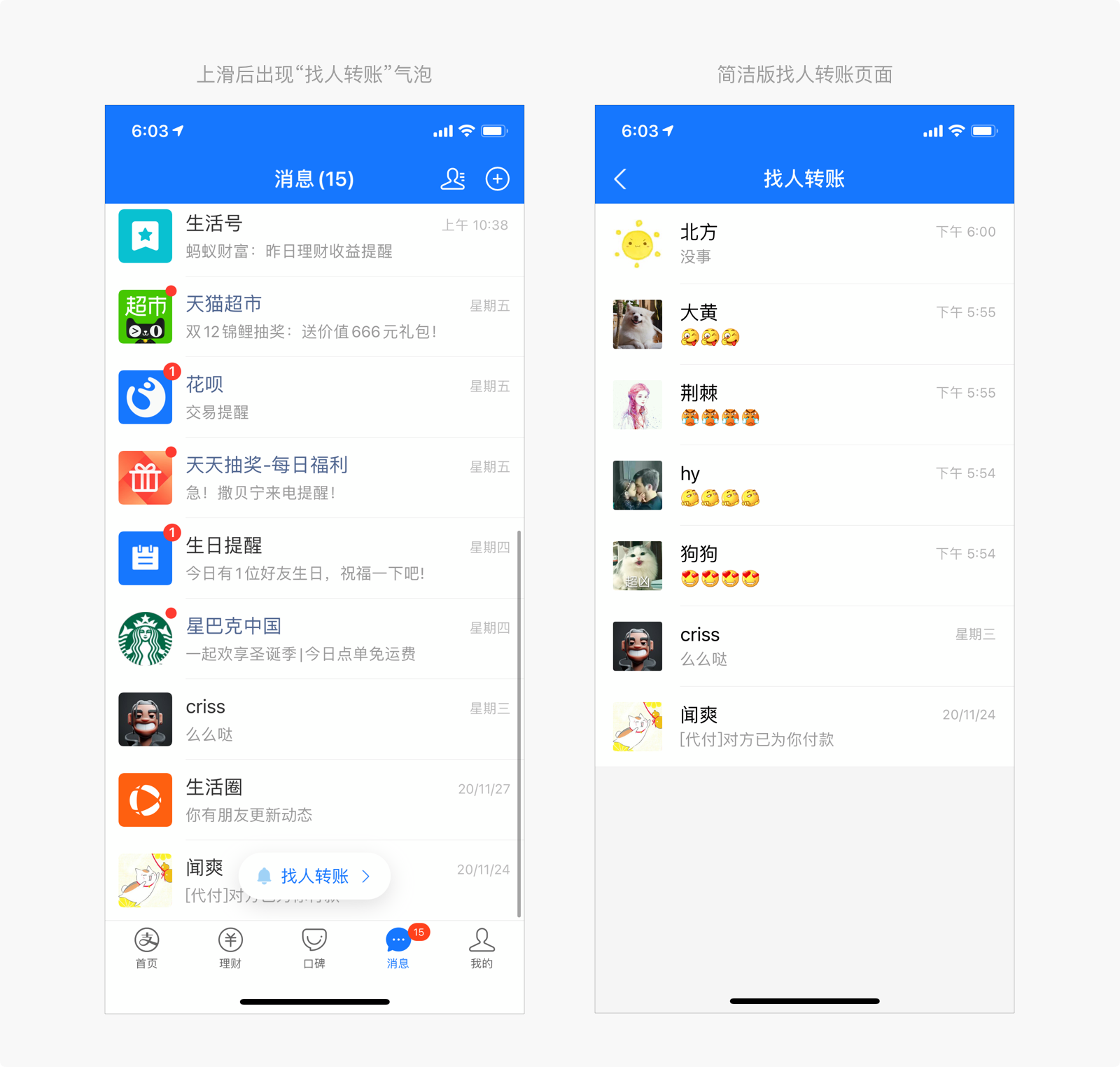
聊天页转账:在支付宝聊天页,很多时候我们想给对方转账,会习惯性的在输入框中输入相应的数字,但在操作错误之后,支付宝会在输入框上方弹出相应数字的转账,点击之后会直接进入转账页面进行操作。对我来说,这个功能已经不是简单的帮助用户纠错,现在更像是一个快捷键一样方便着我们的操作。
手机号转账:当我们复制手机号后打开支付宝转账功能,会弹出该号码的转账气泡引导,提前判断了用户通过手机号去转账的路径。用户可以点击气泡一键跳转到转账页面。
消息页 - 找人转账:在消息页面,当用户开始上滑操作时,会出现「找人转账」的气泡提示,点击进入用户列表的简约页面,去掉了一些生活号服务号企业号等无用的对话框,提高了用户寻找的效率。


一个转账的功能,在不同的页面不同的场景下,支付宝在体验上把用户情景预判设计做到了极致,事实上,用户的行为中渗透了意识。从用户的行为推断用户意图,将用户的意图结果化,结合用户的使用场景,顺应用户的行为,缩短用户的路径,才能给用户带来最流畅的交互体验。
正如《一目了然》中所说,“当一个软件设计得很糟的时候,我们往往能立刻指出哪里做的很差;但一个优秀的软件,你却往往难以解释优秀从何而来”,因为沉浸式的流畅体验为你减轻了很多思考的路径与时间。
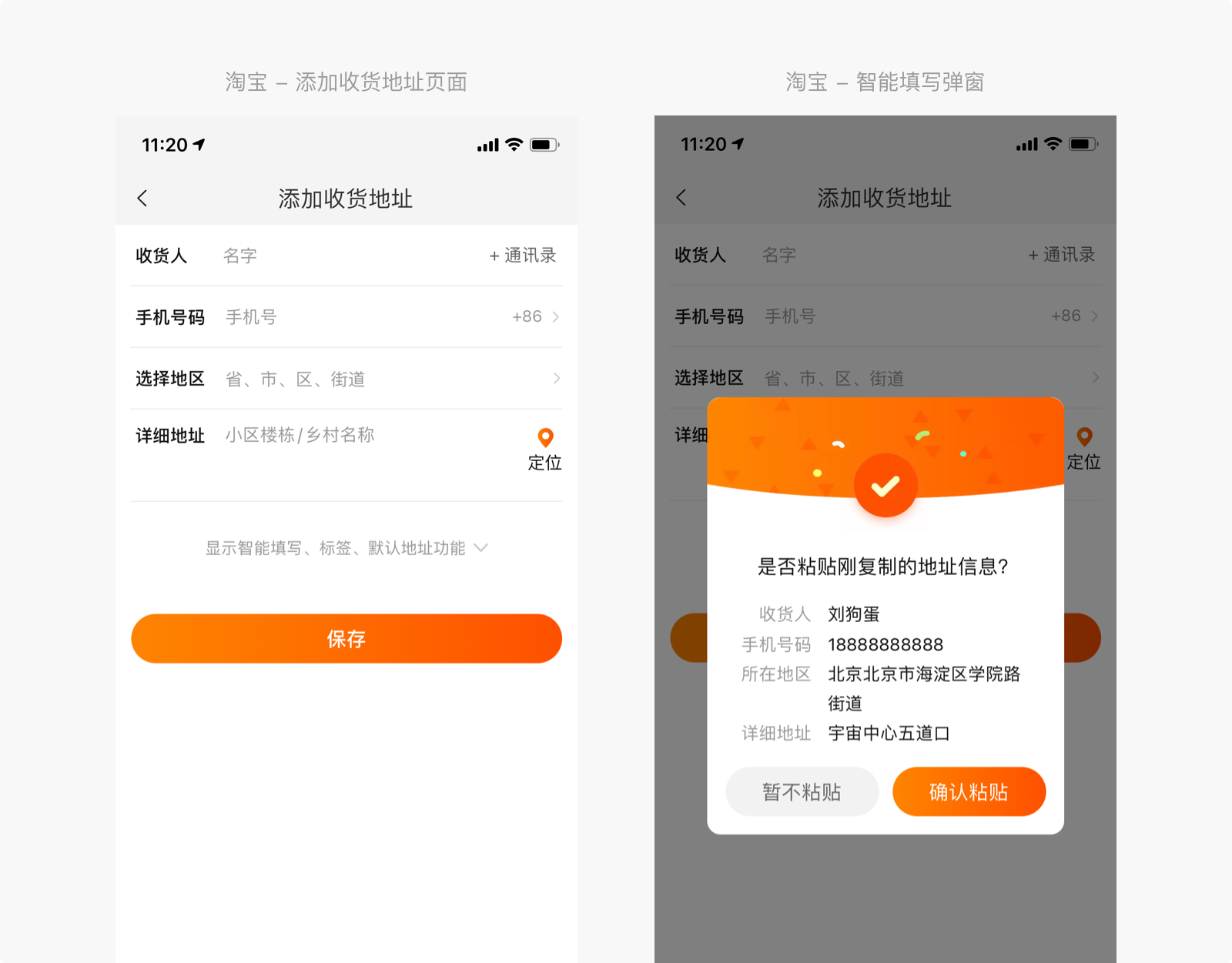
在新建收货地址的场景下,填写复杂的地址信息的过程往往都是繁琐而费时的,而设计师在此场景下考虑到用户需要地址的多样性,以及用户行为背后的含义,当用户复制了一段收货地址,打开新建地址页面时,App将主动提示弹窗“是否粘贴刚复制的信息”点击“确认粘贴”即可粘贴收货地址到对应列表项,这种预判设计对于用户来说是自然且让人愉悦的。我们不仅顺应了用户的操作行为,还在其中大大的帮助用户减少了很多操作。

预判设计的主体是用户行为,从用户的视角出发,分析用户行为,是设计师建立在整个产品的交互里路程和功能框架上,对用户的行为深刻洞察后进行细节的改进。
当我们使用电脑时,总会发现找不到鼠标位置的情况,iMac设计师在识别到用户开始连续晃动鼠标时,分析到用户当前的状态可能是在寻找鼠标的位置,会对鼠标做一个放大的效果,帮助用户快速定位到鼠标的位置。

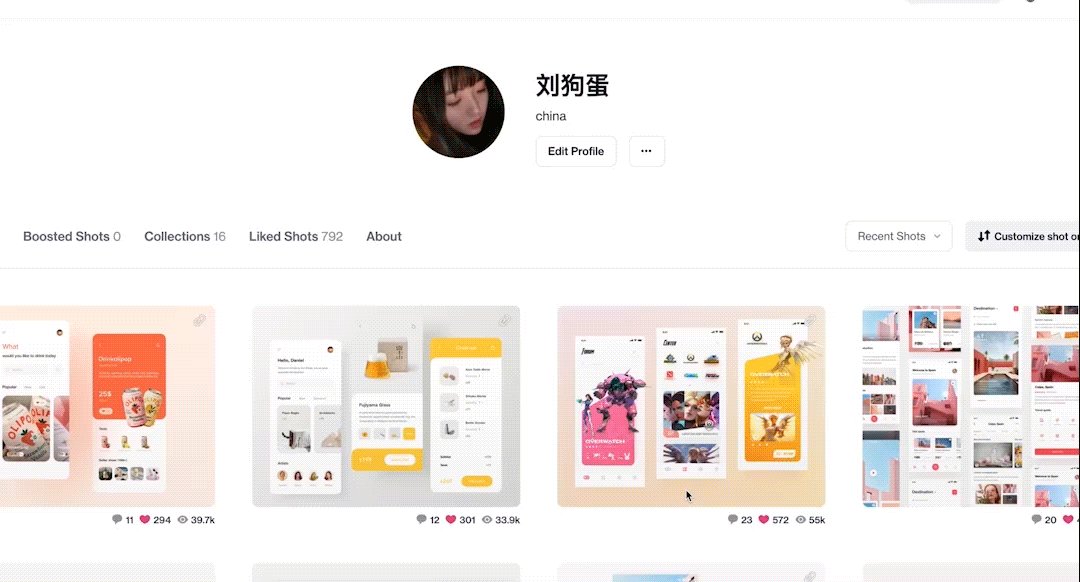
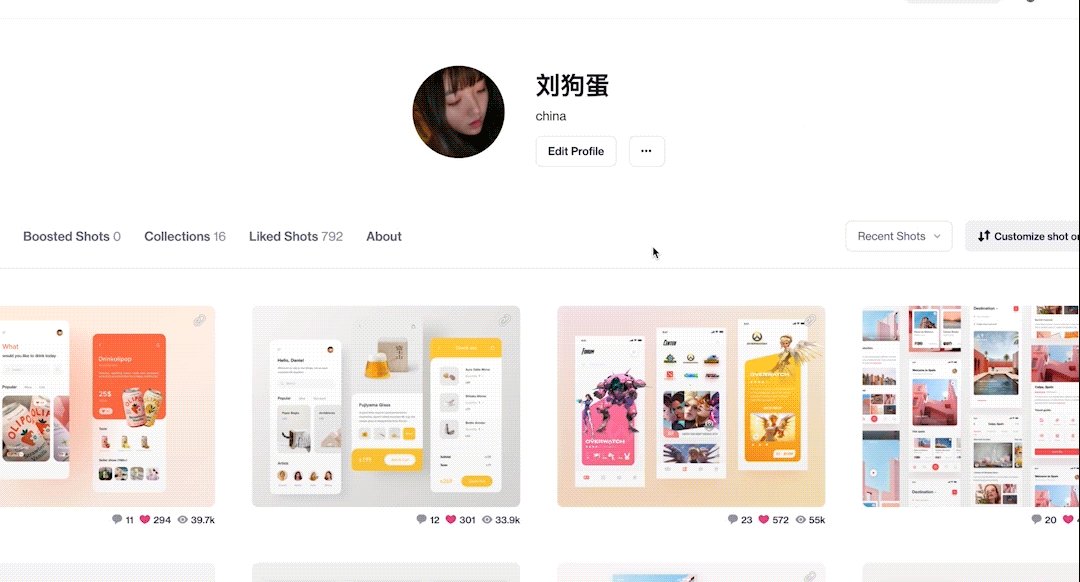
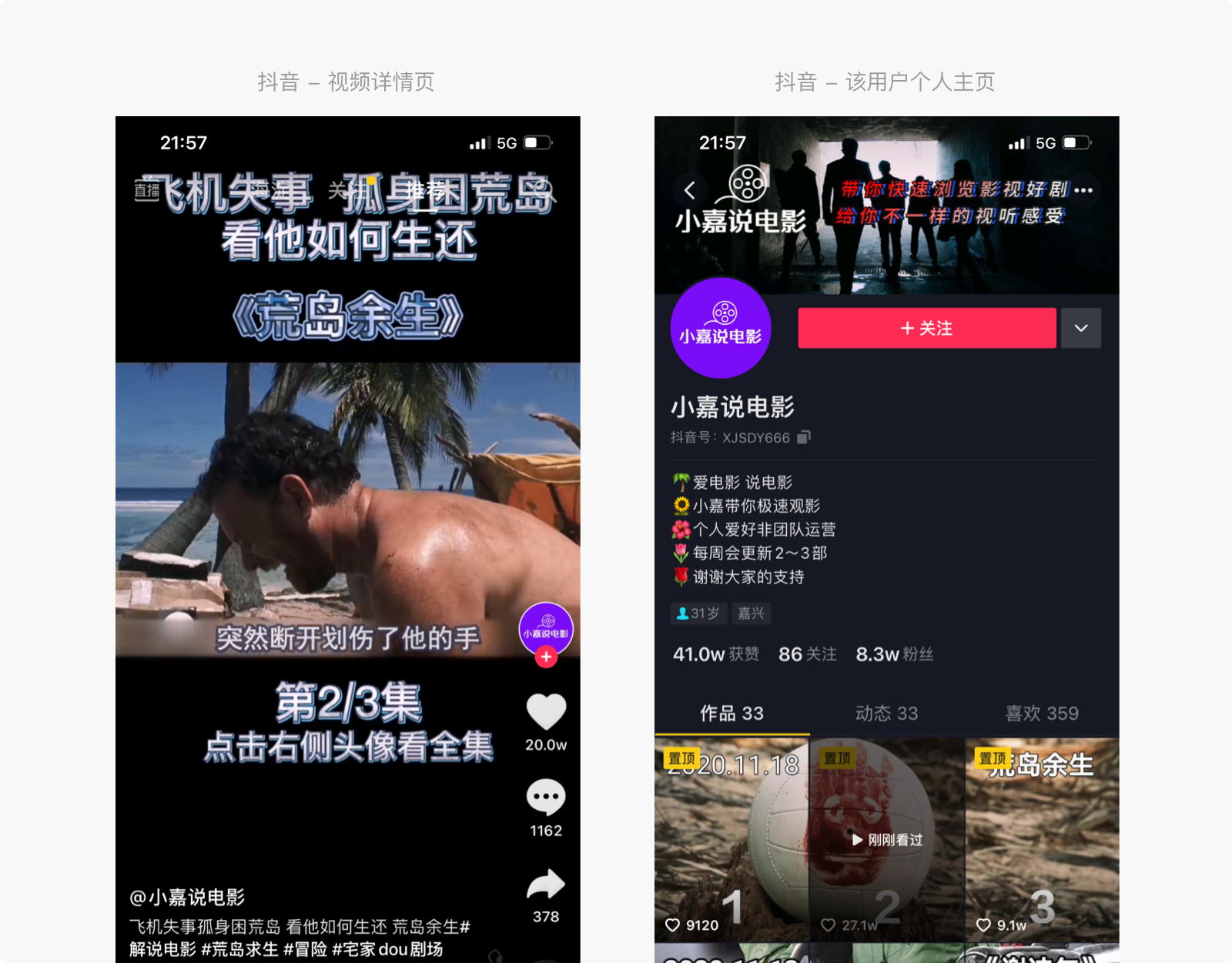
在抖音我们刷到一些连载视频后,我们都会去进入作者的个人页去寻找上下集,在作者个人页作品很多的情况下,可能要寻找好久,抖音在个人页的作品卡片上添加“刚刚看过”的提示,方便了用户在浏览中能够更快速的定位到刚才的视频。方便继续衔接观看。虽然一个小小的功能提示,我们从用户行为,预判到用户的需求,带给用户更方便更快捷的体验。

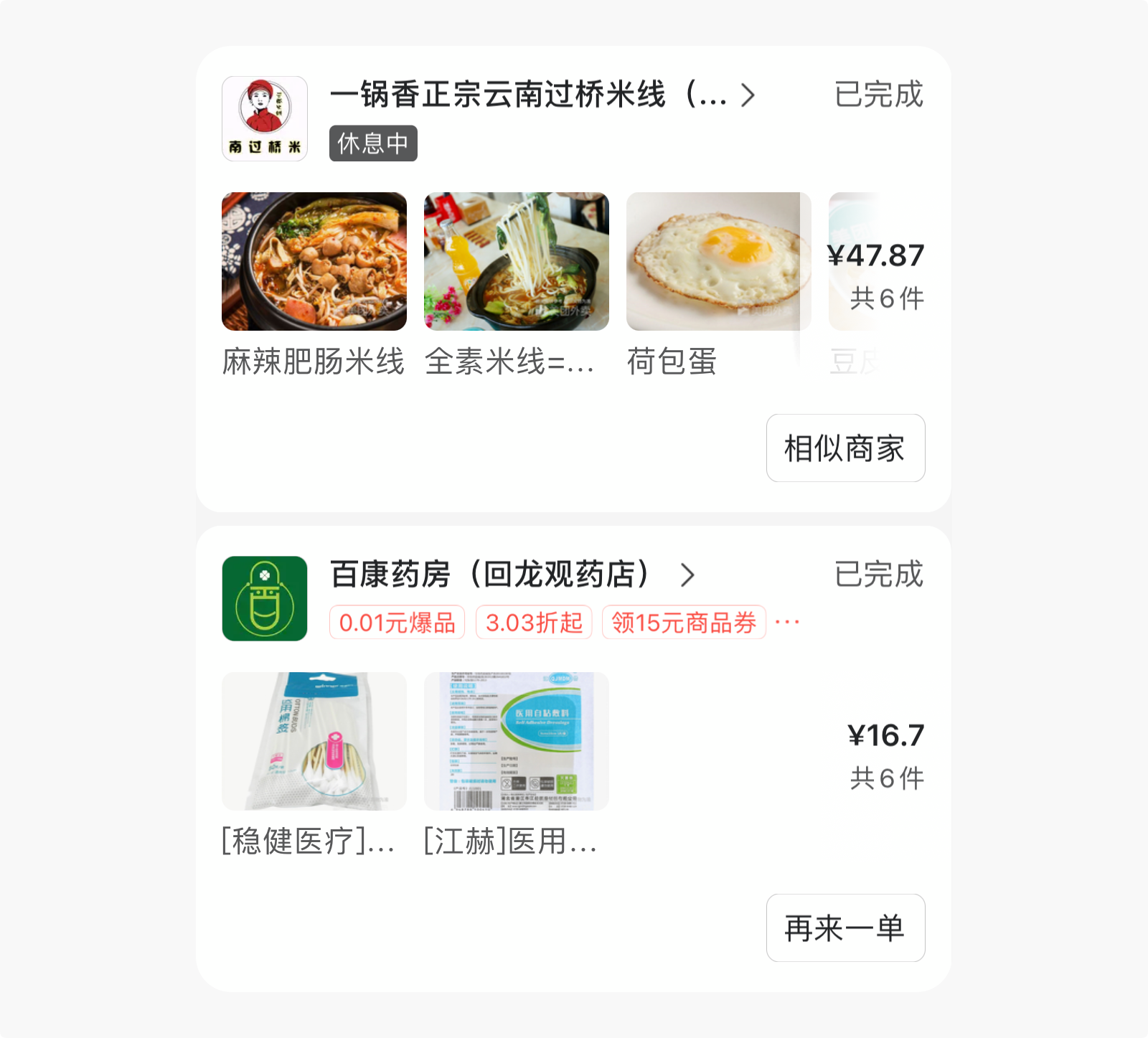
在美团外卖中用户可以在订单页面直接点击「再来一单」按钮选择和上次一模一样的商品加入购物车,如果一家店没有营业的话那么则会显示一个「相似商家」按钮。
结合实际我们操作的场景,外卖产品,我们重复下单的频率会比较高,当我们来到这个订单页面,「再来一单」的按钮可以更方便更快速的帮助我们下单,但当商家休息的时候,这个时候继续展示「再来一单」按钮对用户来说也是无效的,我们往往会回到首页去搜索相关类似的相关产品,然后再重新下单,而这时候「相似商家」按钮直接帮助用户一键定位到后续的一系列操作,真正的做到在分析用户行为中,预判用户操作。

设计师做需求时,往往需要考虑在特定情景下,用户行为背后的思考与需求。因此符合情景的预判,我们也可称其为“符合用户感知的预判”。思考用户使用产品的情景,及时而高效的迎合用户对于当前场景的需求。
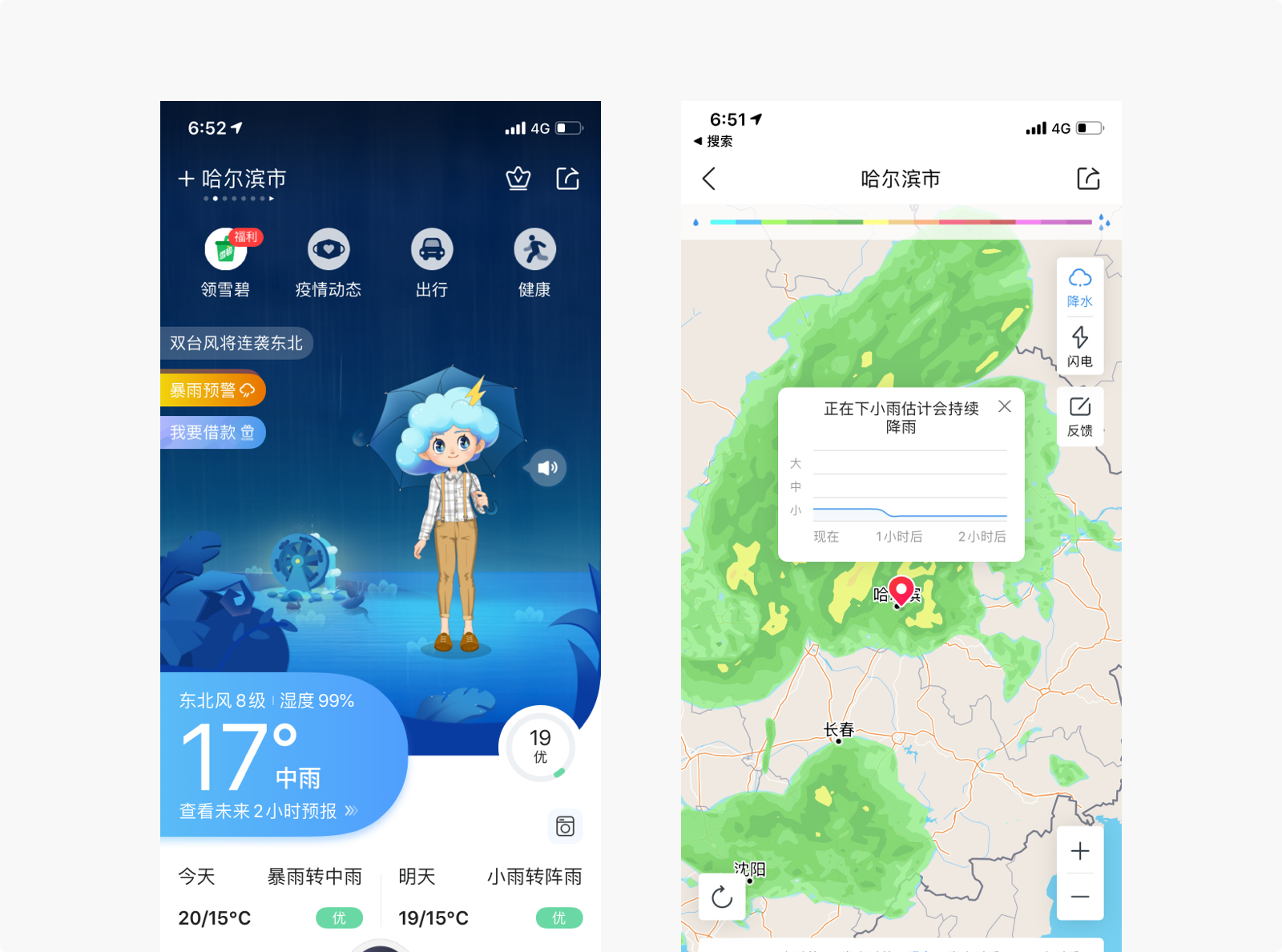
墨迹天气的降水雷达走势图,进入之后,放大、缩小屏幕就可以查看全中国的云图了,墨迹天气的云图可以查看到降水情况、闪电、积雪(冬天才有的功能),并且伴有文字提示,在未来两个小时的天气情况,方便了有出门需要的同学实时查看天气。

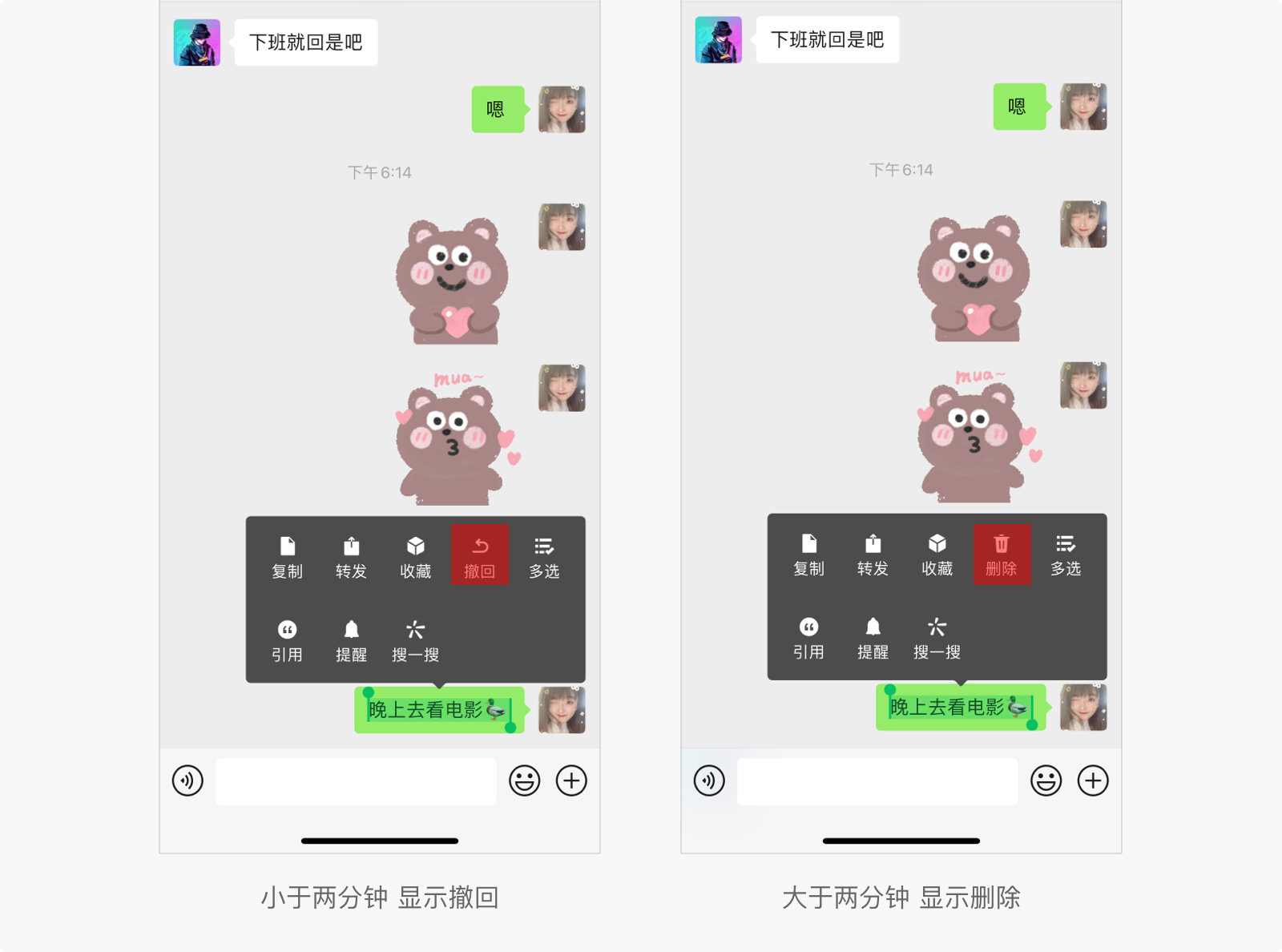
在微信聊天功能中,我们可以对两分钟以内的消息进行撤回,但相信大家都有跟我一样的尴尬经历,发了错误的内容想要撤回,却一不小心点了删除,再也没有机会撤回了。
微信在这个功能上做了很好的改进,当我们的发出的消息小于两分钟时,该消息只能撤回,去掉了删除功能,在该消息超过两分钟后,则撤回按钮消失,只能进行删除操作,两个功能进行了互斥处理,很好的避免了这个场景下用户会误触。

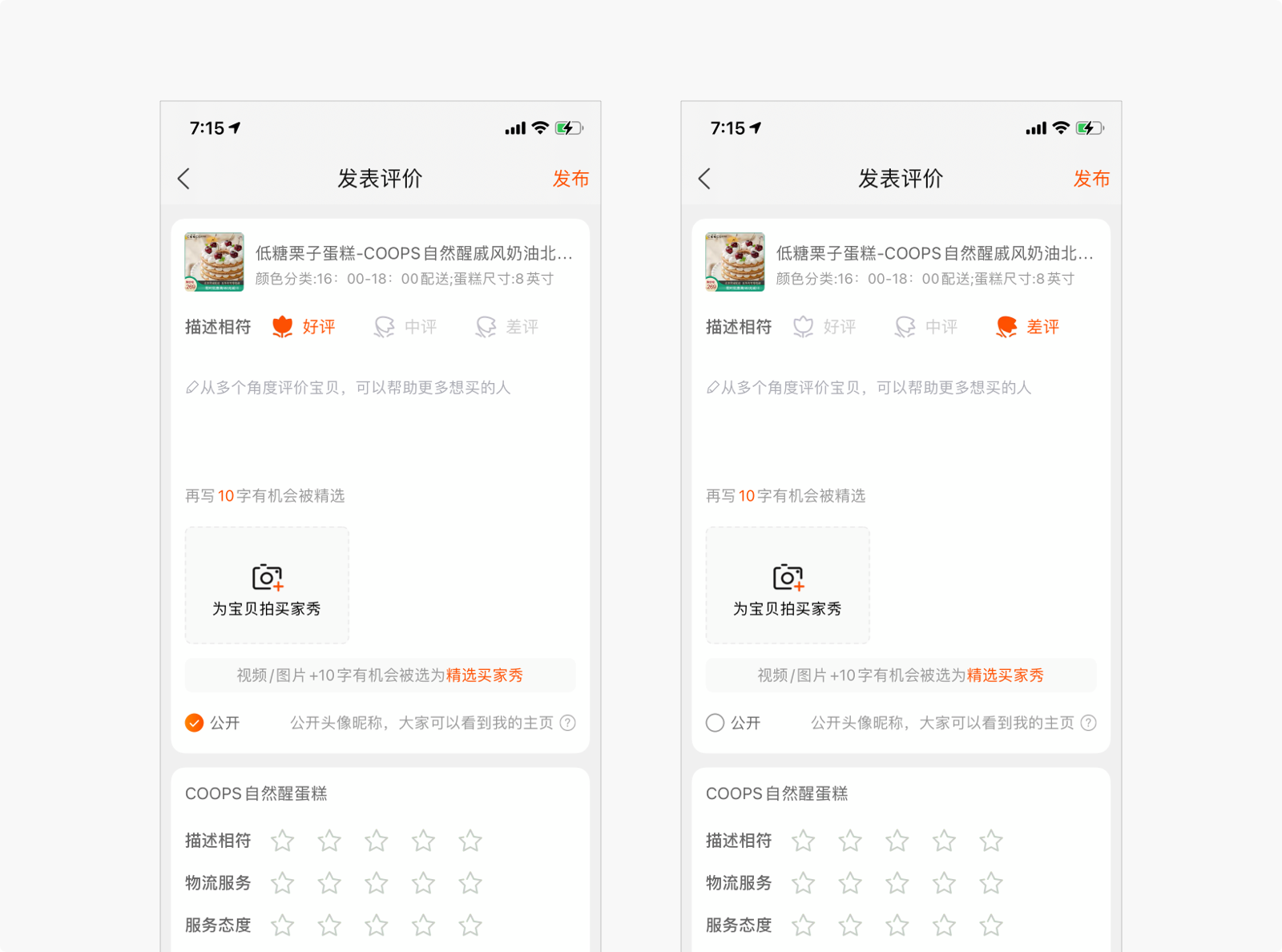
当我们选择好评的时候,会自动勾选到“公开状态”,当我们勾选差评时,系统会自动取消”公开“状态勾选,默认匿名发送该评价,很好的保障了差评用户的人身安全问题和个人隐私问题。

当我们在淘宝搜索电脑包时,展示的内容下方会自动展示商品的容量标签“可放14寸电脑”,帮助用户在列表页面就能筛选到更合适自己的商品,当搜索玩具时,也会展示当前商品适用的年龄段。产品根据用户搜索的内容,自动匹配能够帮助用户进行筛选的标签。

预判设计当中我们从三个层面进行了分析,从顺应用户行为的预判设计,到分析用户行为的预判设计和符合用户行为的预判设计。一个好的产品,往往会更多的使用用户语言,通俗易懂地让用户可以对整体的使用方式一目了然,而不是产生一系列的问题,迫使用户停下来,进行不必要的思考。用户的每一次停顿对我们来说可能都是一次用户流失。而预判设计要做的,是根据用户的行为/用户所在的场景,让功能主动找到用户,并让用户与之产生自然的交互。

场景化设计中,以情感化为目标的设计同样需要具体场景具体分析,通过细节上的改变使得产品在当前场景下能够与用户产生更多共鸣,主要从细节出发满足用户在当前场景下的情感需求,让用户感动,给用户惊喜。
其实用户在使用产品的过程中,同样渴望在使用产品时能够得到情感上的互动,这反映在设计上即是产品情感化设计。情感化把握得好的产品往往更能抓住用户的心。

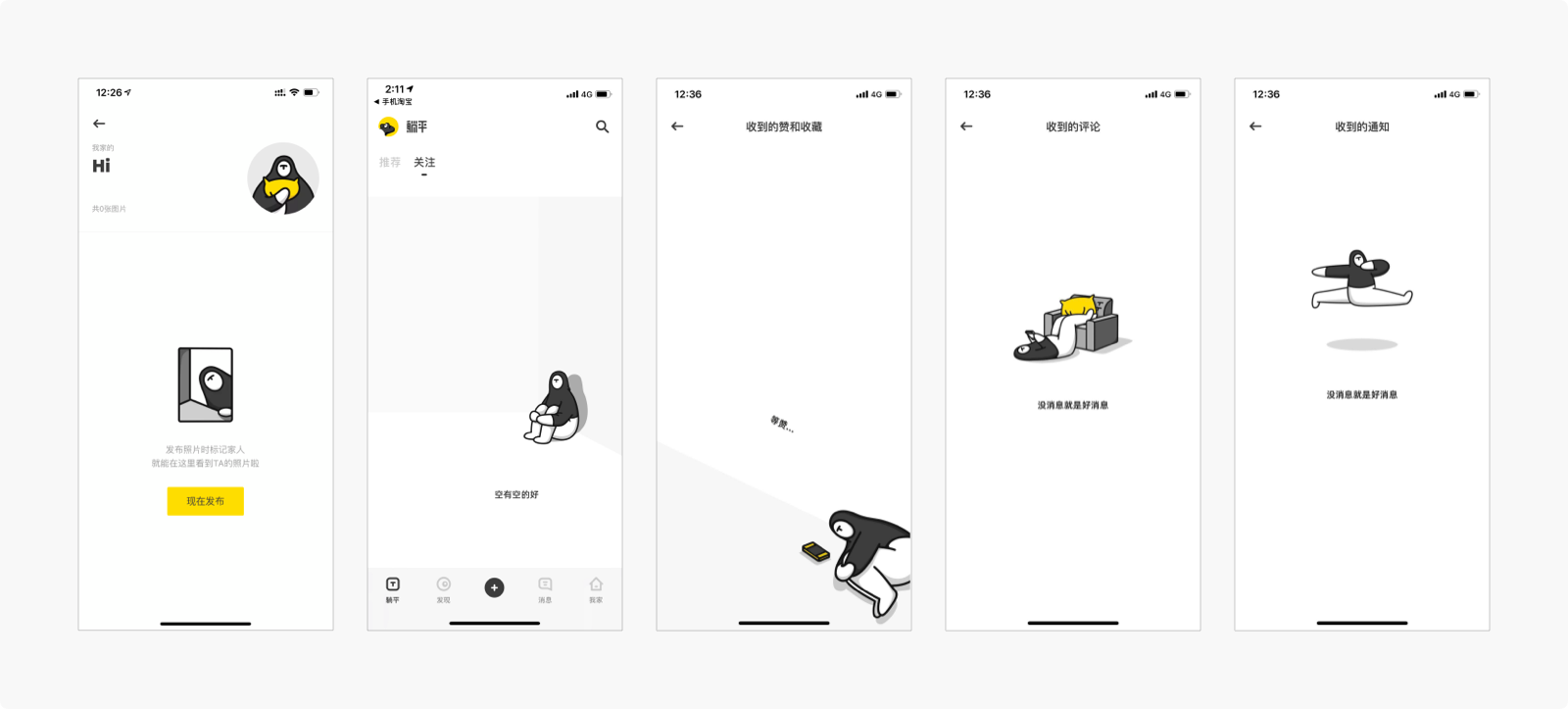
躺平是一款阿里旗下的生活方式APP可爱的小人和拟人的语气,设计师让每一个空白枯燥的空页面瞬间变得可爱和有趣起来。

快手在每一个特殊的节日都会给用户送来精美的开屏祝福,让用户在节日当天打开app就能接受感受到产品满满的心意和祝福。

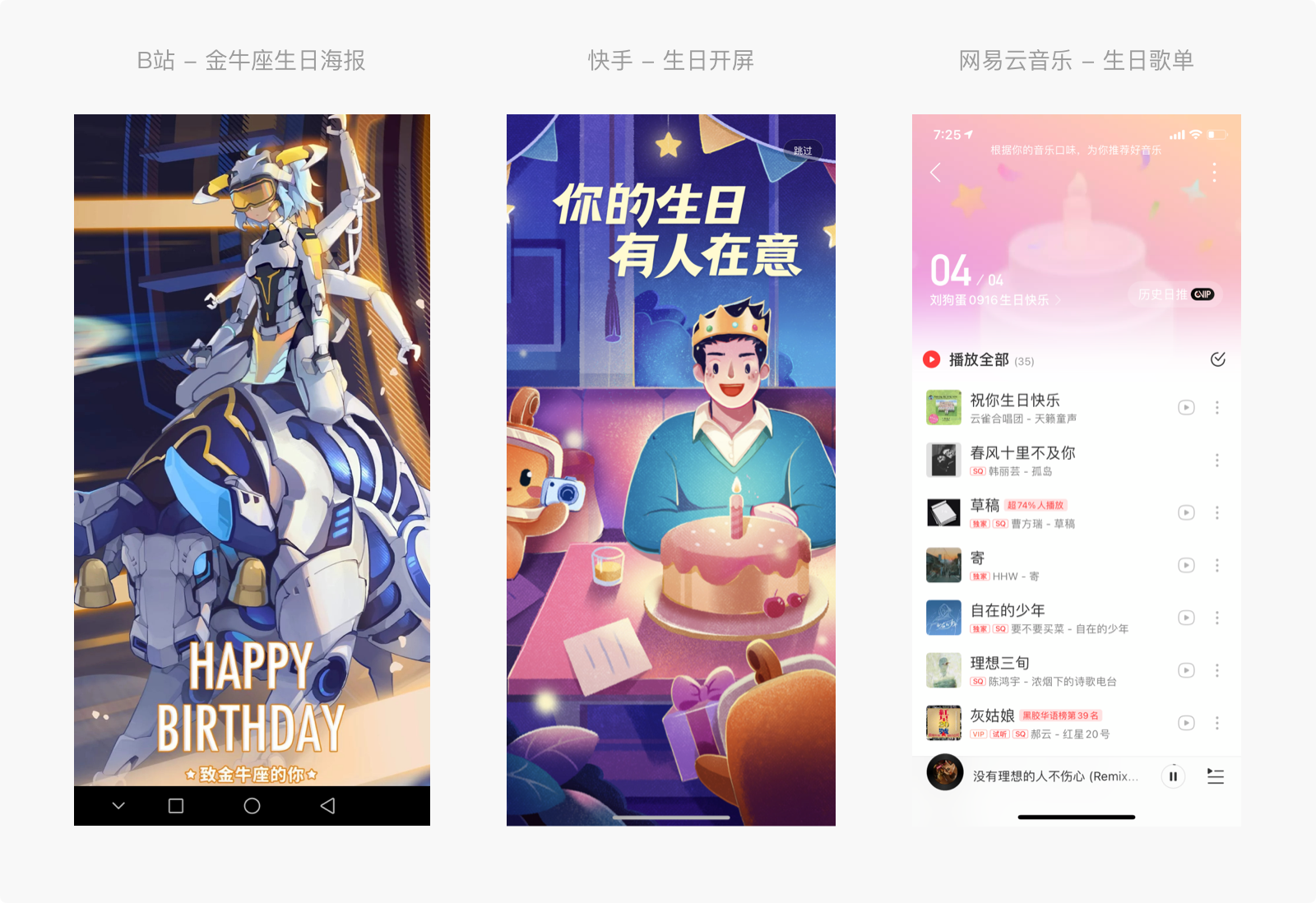
在用户生日的这个特定时间和特定场景下,很多产品都给予了用户不同的生日祝福,B站是一张有关于星座的动漫海报,快手给用户定制了专属生日开屏,网易云音乐的每日推荐为用户献上生日快乐歌,不同的产品结合自身不同的产品属性,给一位用户都带来了不同的生日祝福。

想必大家都有熬夜刷剧的经历,在腾讯视频中,在全屏模式下点击退出清屏模式下,页面上方的时间旁边会显示夜深了,只是简简单单的三个字,这深夜在这个场景下,感觉内心也有一瞬间被人关心的触动,体验了一个产品的人文关怀和对用户的体贴。

QQ音乐的绿钻到期挽留弹窗真的是别出心裁,推荐了4首歌曲,连起来就是VIP我们舍不得重要的你,用歌曲的的名字来表达对用户的诉求,趣味化的设计让这个小小的挽留弹窗不仅没有感觉到打扰,还感觉很有趣。

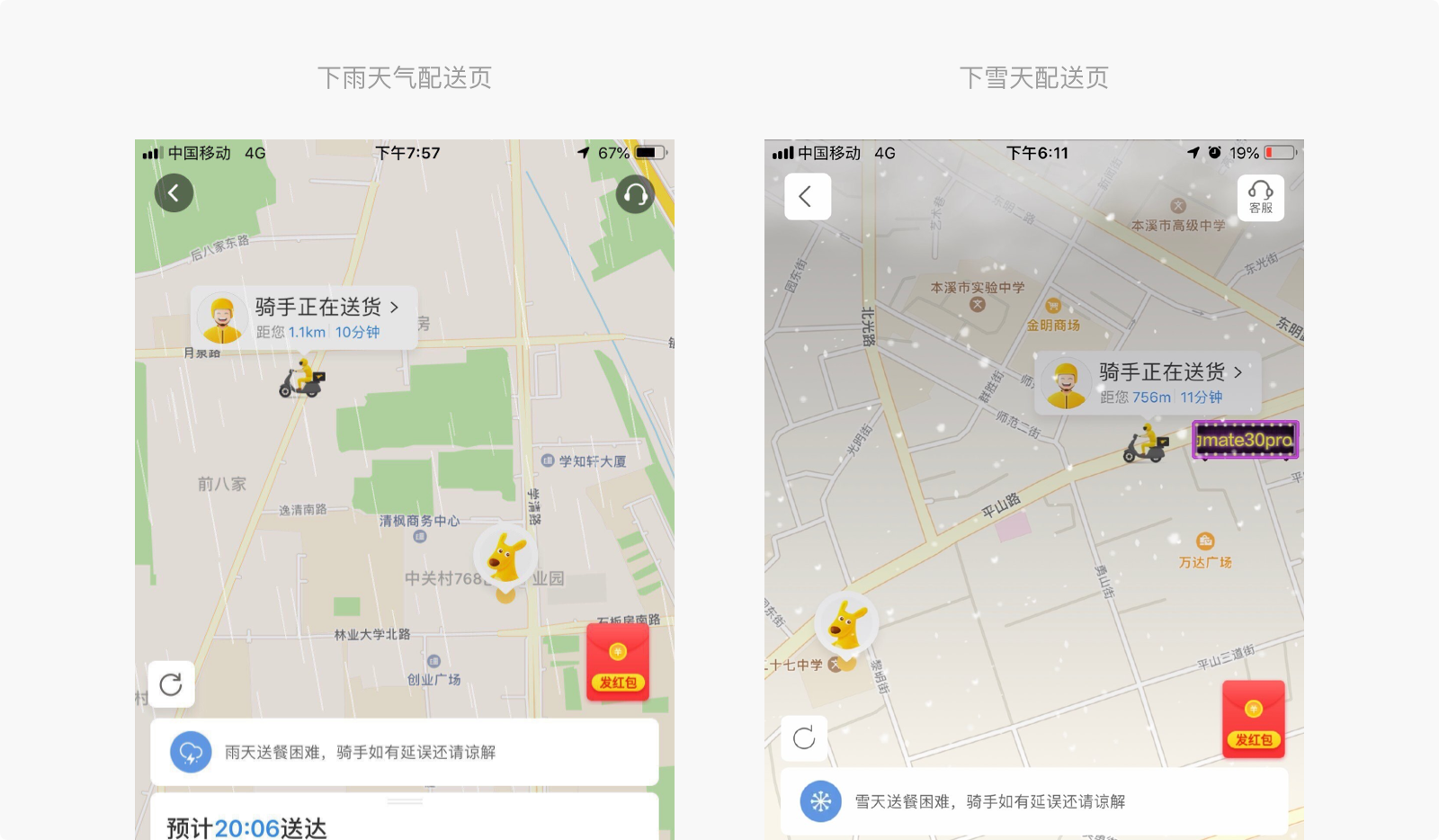
当有特殊天气时,我们打开美团外卖的配送页面时,页面会在页面中做当前天气的拟实物效果,下雨天整个页面也是下着大雨,下雪天整个页面飘着雪花,甚至雾霾天气整个页面是是伴着黄黄沉沉的云,设计师预判到用户打开该页面是想看外卖到了哪里,看到外面的天气如此糟糕,大家都不忍心催促外卖小哥了,大大减少了特殊天气下配送不及时的投诉率。

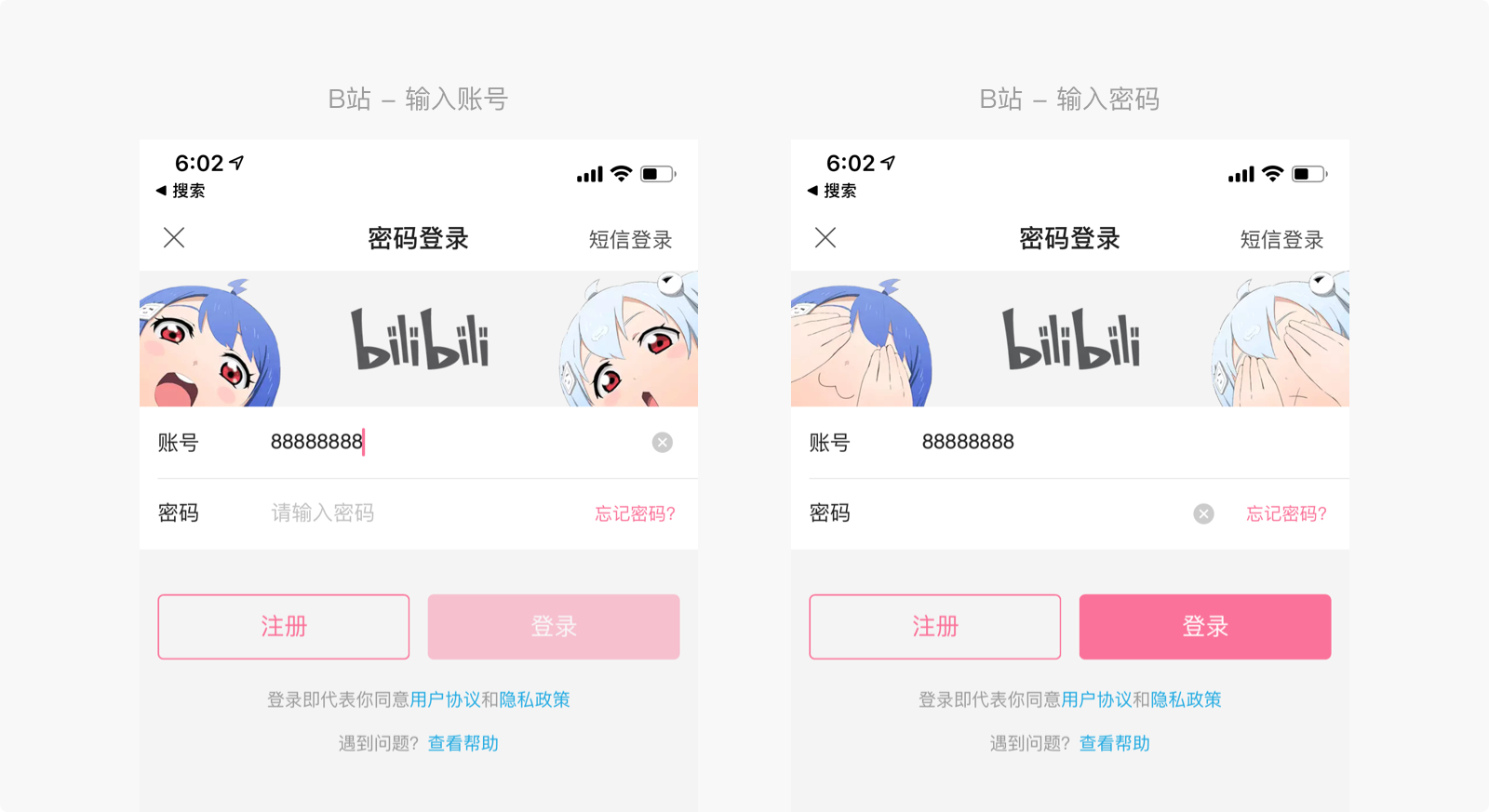
在B站输入密码的时候,页面上方的小人会遮住眼睛,潜台词:我不看,你放心输入吧。在输入密码的情景下,设计师用趣味生动的卡通形象给用户带来了更信任更安全的感知。

黄油相机的加载动画,是一个可爱的切黄油的小人,并且加载当中的文案,会告诉用户当去前正在加载的内容是什么,能够让用户对于加载的时间有预期,让等待加载的过程不会枯燥。

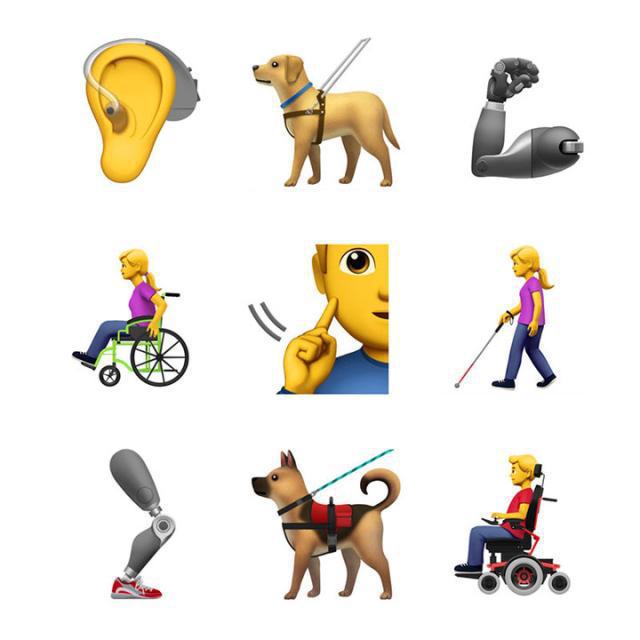
苹果新增 13 个与残障人士相关的 emoji,包括导盲犬、轮椅、义肢、戴着助听器的耳朵等。有意思的是,苹果不仅按照以往的做法为涉及人物的 emoji 按照性别和肤色提供多个版本,而且在表示辅助器具的 emoji 中还做了细节上的区分,比如轮椅有手动和自动之分,不同导盲犬的导盲鞍样式也有所不同。

回看历年苹果emoji的更新,从肤色平等,到性别、性向平等,再到为残疾人设计,这让我想起了苹果为残章人士做的广告 - 科技属于任何人
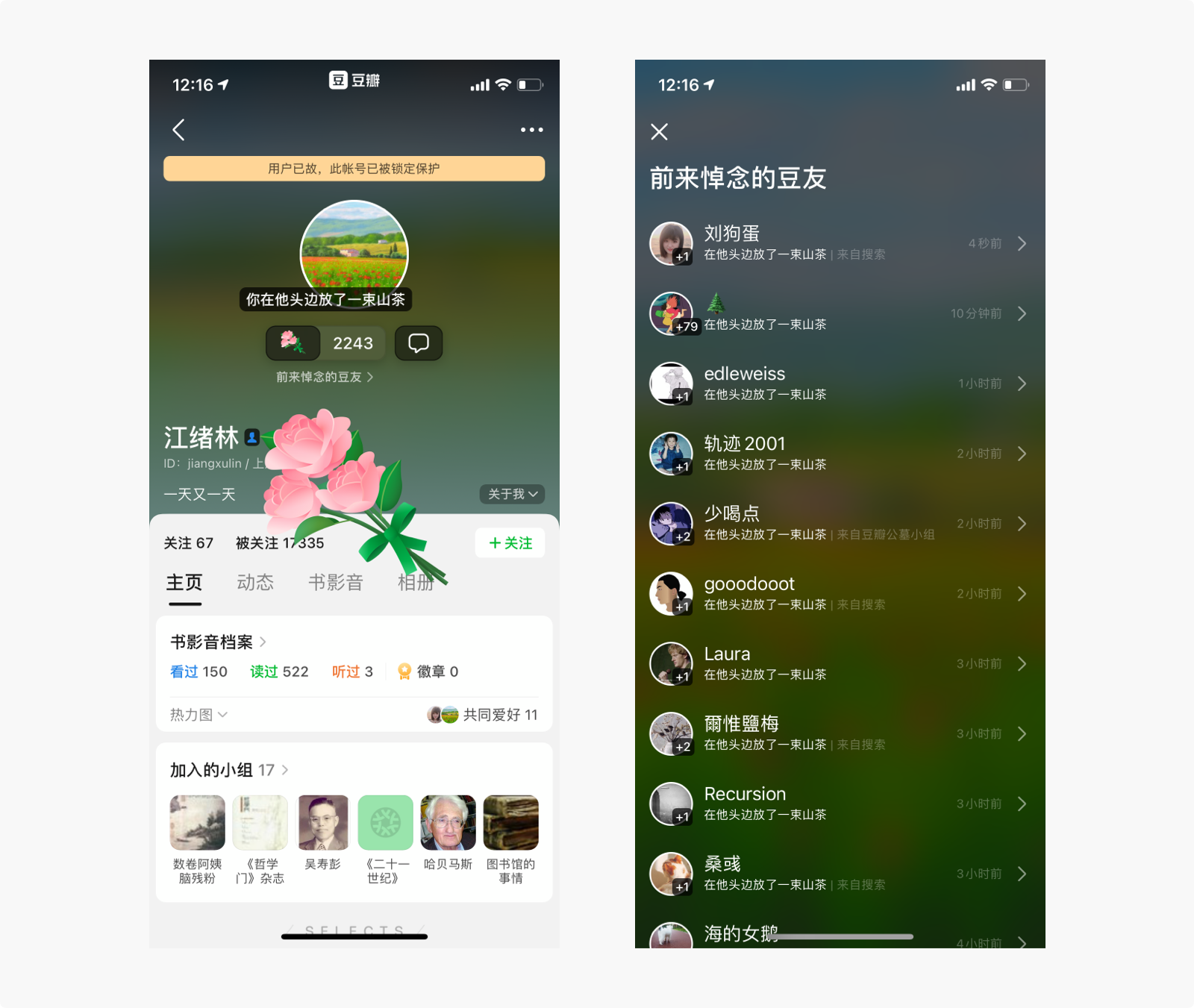
最近,快手B站豆瓣等都陆续上线了“纪念账号”,产品的意义不仅仅是留住生者的精彩瞬间,更多的也是留住逝者的人生印记,对已故用户的账号进行保护,豆瓣在已故账号上做了悼念用户的活动“在他/她的头边放一束山茶花”的方式来纪念已故的用户。

腾讯公益的404页面,这个项目的灵感源于欧洲失踪儿童联合会主导的,名为“NotFound Project”的网络公益工程。就是利用404页面展示那些被拐卖儿童、失踪儿童的信息,帮助那些孩子重新找到家人。
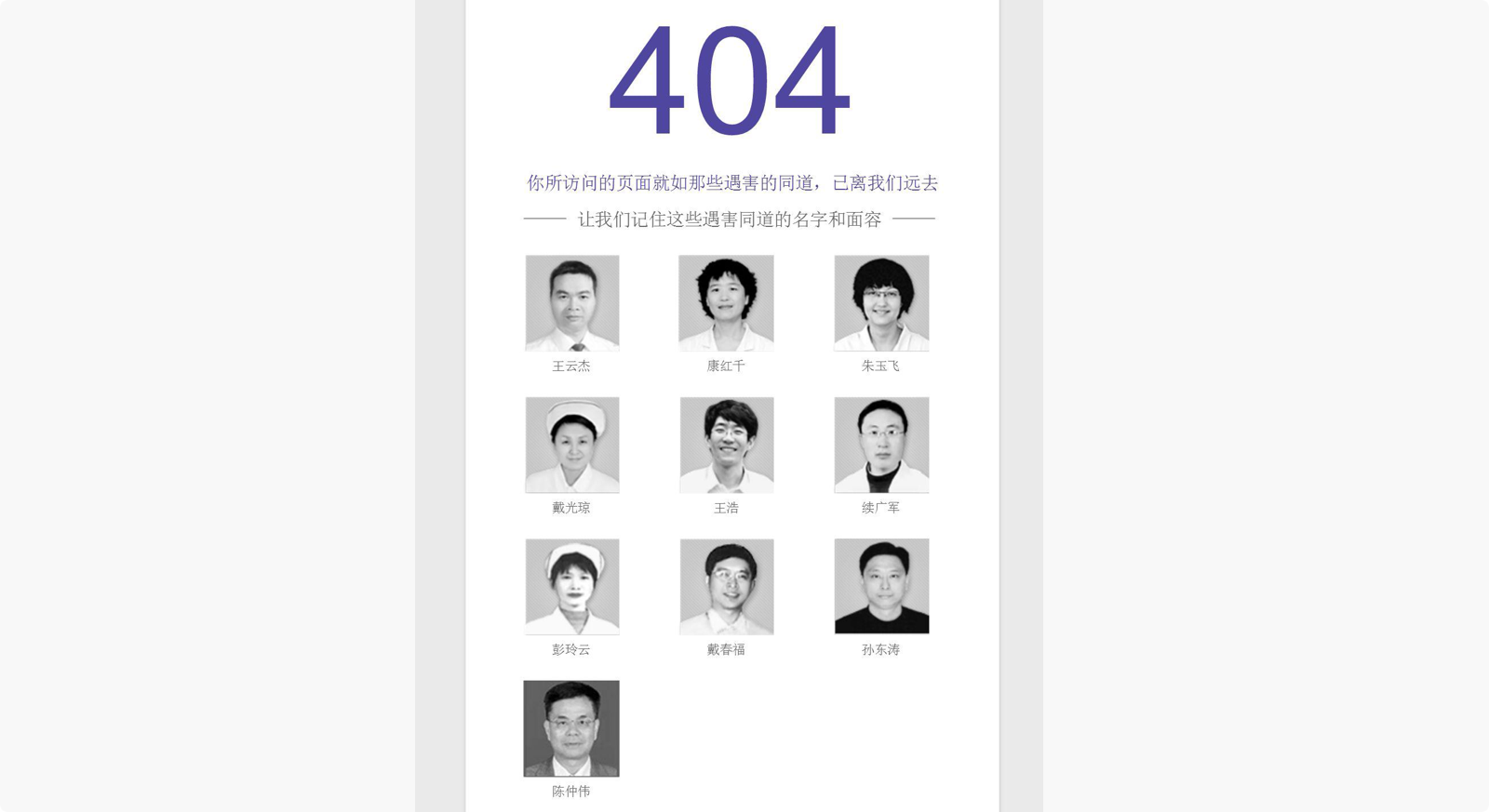
丁香园404页面界面展现了因恶性医患遇害的医生同道,文案是“你所访问的页面就如那些遇害的同道,已离我们远去。”下面还会有这些白衣天使的照片和名字。以这样的方式悼念亡者,也侧面展现了丁香园的社会价值。

在页面走失的这种特殊场景下,404页面视作可被利用的空间,来呈现公益信息,这种方法暂时减弱了用户对产品页面走失的愤怒,将注意力转向对弱势群体或社会问题的关心,侧面感受产品的社会价值,这种方法适用于社会公益性质或相关业务的产品。以上的腾讯公益和丁香园对于这块的设计都是很好的案例参考。
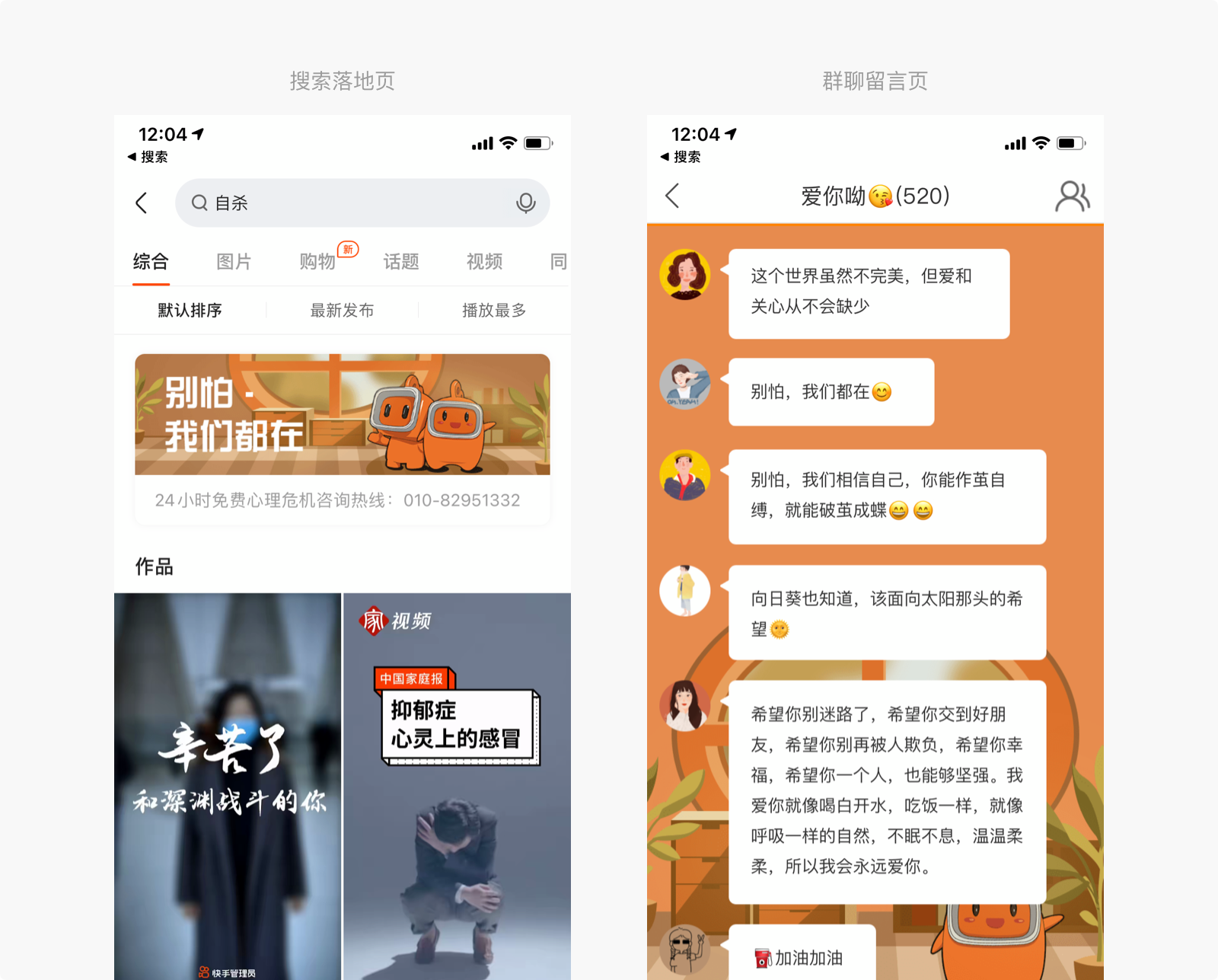
在快手搜索一些负面的情绪词汇时,会提示用户“别怕,我们都在”。并附有24消失免费心理危机咨询热线,从推荐位banner点击后会进入一个群聊,里面都是其他用户留下的暖心话语,这些情感化的设计让那些正在经历困难,或者想要终止生命的人传递以温暖。我们可以帮助你,你并不是孤单一人。微信/知乎等搜索引擎下都有不同的对于该情况的情感化设计。

在京东搜索穿山甲,会直接挑战到保护濒危动物页面,传递出了一个企业对动物的保护意识。页面中的穿山甲≠治病,向全民科普濒危动物的现状和对于人们对于野生动物的错误认知。淘宝更是对野生动物保护启动了绿网计划,搜索穿山甲/象牙等都会进入到该活动页面。

情感化离不开场景化设计,上面四个案例分别是两个404页面以及两个搜索引擎的不同设计,不同的产品赋予了不同的含义。不同的场景下设计师也需要有不同的思考,陪伴产品一同进步。
情感化设计更多的是带给用户瞬间感动,很难形成长期的用户激励或用户增长,因此情感化设计主要目的是通过情感累加,提升产品品牌形象;产品不仅是所有功能的集合,他们真正的价值可以是满足人们的情感需求,而其中最重要的需求就是建立自我形象与社会地位。 反思层是包含并超越前两个层次,我们要经常思考,为什么同类型的产品,我们要选择它,为什么它给我留下了很深刻的印象,这都是反思水平的设计需要做的。
文章来源:站酷 作者:刘狗蛋
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
对第一回还有印象的朋友应该知道,平面设计的定义简单说来就是:“以某种法则,将文字、图案、摄影图片在平面空间中进行编排设计,以达成信息传达或者行为引导等目的的活动”。

△ 图文结合的平面设计作品
这个定义大致在 1970 年代才成熟,但相信随着科技进一步发展,这个定义还会修正变化,但当前可以肯定的是,平面设计中有三个核心元素,分别是文字、图案跟摄影图片。
文字跟图案都已经历史悠久,其中图案最早,文字次之,而摄影则到了 19 世纪中期才被发明,发明之前有着漫长的酝酿演变过程。

△ 图文结合的平面设计作品
我们本次一起来了解一下摄影术的诞生过程,还有其对平面设计发展产生的一些影响。摄影术的发展其实主要分为几个阶段,史太浓把他们总结为三段,分别是:
根据历史记录看来,欧洲在古希腊时期就有人尝试捕捉真实世界的影像,这个人很知名,就是大哲学家亚里士多德(Aristotle)。
亚里士多德发现的其实就是“小孔成像”原理,物理课大家有学过,因为光是成直线射入的,当人站在小孔前,头部挡住上面的光,成影在下边,脚挡住下面的光,成影在上边,所以成像是倒立的。

△ 小孔成像原理
神奇的是,跟亚里士多德接近同期的中国思想家墨子也同时发现了这个情况,并且比亚里士多德还早一些做了这个实验,记录在「墨子·经说下」书中,这种文明发展不约而同的状态非常多,很难解释,似乎冥冥之中自有主宰。

△ 墨子关于小孔成像原理的研究
随后有艺术家基于这个原理制作一种叫“暗箱”的东西来辅助自己进行绘画创作,这样可以高效的画出相当准确的图形来,好比我们设计师有时候也会使用“透写台”辅助临摹一样。

△ 画家制作的暗箱装置
时间一直去到 19 世纪初,有人基于这个“小孔成像”原理完成突破性探索,他就是来自法国的约瑟夫·尼伯斯(Joseph Niepce)。这个突破性发展跟一些现代材料的发展密切相关,就是他尝试将一些感光材料涂在暗箱的平面上,通过曝光的化学变化尝试将影像捕捉下来。

△ 尼伯斯的摄影探索试验
这种方式被认为是最早有记载的摄影技术,尼伯斯将这种方法命名为“阳光腐蚀法”(sun engraving),通过这个方式尼伯斯在 1822 年制作出世界上最早的人物摄影作品,名为《红衣主教》。(Cardinald Ambroise)

1826 年他再如法炮制,完成世界上第一张风景摄影,拍摄的就是其房间窗外的街道,图像朦胧不清,但是完成了历史的突破。

尼伯斯本身是一名印刷家,他这方面的探索动机其实是为了寻求一种替代手工插图的方法,以提升印刷效率,因为手工插图不但时间长,成本也很高,比如要邀请技术精湛的艺术家创作。
不幸的是,尼伯斯的探索还没去到实用性阶段本人就因为心肌梗塞在 1833 年去世了,幸好此时他已经有了一位合伙人,可以继续他的研究,那就是画家出身同为法国人的路易斯·达贵尔(Louis Jacques Daguerre)。

△ 路易斯·达贵尔
达贵尔基于尼伯斯的探索基础进一步深化,首先改善感光材料,比方使用银金属成分的感光版,同时优化制作过程,对感光后的银版再做工艺处理,出来的摄影效果让精确度大幅提高。
1839 年时候,达贵尔采用自己打磨了 7 年的技术对巴黎街景进行拍摄,出来的效果可以说非常好,清晰度很高,让他非常振奋。

获得这样的成果后,在一些经商朋友的建议下,他果断向法国科学院呈报自己与尼伯斯的摄影研究成果,科学院的院士看到作品后大为震惊,一致表示肯定,而且迅速向全世界自豪的宣布法国人发明了摄影术。
与此同时,达贵尔也马上开始努力的推动摄影术商业化,首当其冲的自然就是生产“摄影机“进行销售,因为有法国科学院支持,过程很顺利,第二年就生产并卖出 50 万台,让达贵尔一下子名成利就。

△ 达贵尔相机

△ 达贵尔相机拍摄的作品
这事情让一位叫塔波特(WilliamHenry fox talbot)的英国人气得吐血,因为他早在 1833 年也开始探索摄影技术,并且在 1835 年就设计出一种小型摄影机,可以拍摄到很小的物体。
其原理连暗箱都不需要,属于一种化学反应的直接曝光,产生的图像是黑白负片,但是很精确,他获得这些成就后居然不认为有商业价值,所以丢在一旁好几年。

△ 塔波特相机拍摄的作品
当通过媒介听闻达贵尔的事迹时候,他匆匆将自己的技术向英国皇家学院汇报,英国人也赶忙向世界宣布发明了摄影术,但也只能成为发明者之一,而并非世界第一了。

△ 很不开心的塔波特
但塔波特痛定思痛,发力追赶,1840 年时候更新了感光材料,居然可以将感光之后的底片取出来在暗房冲洗,也发明出负片变成片的方法,虽然多了一道程序,但是得到的效果完胜达贵尔相机,正负片这样的摄影方式一直到 20 世纪 90 年代都还存在着。

△ 塔波特相机完成的作品
正负片的核心竞争力在于可以无限复制,而达贵人尔的银版摄影只有一张图片,所以塔波特相机的商业价值也完胜达贵尔,真正做到后来居上,可见事在人为啊。
上一期说过,当一件事情体现出商业价值,就会吸引到一大堆能人参与,让事情的发展速度快速提升,摄影的发展也不例外。1880 年时候有人发明出干底片,因为之前的感光材料都是湿涂的,很不方便,再后来就是大家感觉相机体积太大,一起去研究怎么变小。1888 年世界第一台小型照相机出现,发明者叫乔治·伊士曼(George Eastman),后来他成立了一间公司,就是大名鼎鼎的“柯达公司“(EastmanKodak Company)。

△ 乔治·伊士曼

△ 柯达公司 EastmanKodak Company
柯达公司同时也主力生产后来风行世界的胶卷,记得小时候我还能在家里找到很多这样的小圆筒包装的胶卷,很后悔没有好好保存一些下来,现今的还能零星找到的卡带在不久的将来也会消失,建议大家可以收藏。

首先将摄影与平面设计结合的是美国人约翰·莫斯(John Calvin Moss),他在 1871 年时候首先尝试将有影像的底片投射到有敏感感光材料的金属版上,通过腐蚀获得正片样式的画面,这个金属板就可以直接用于印刷,从而获得插图。
这种方式比金属雕刻与木刻插图都快很多倍,而且成本低,制作出来的插图非常真实,还有一种特殊的类似钢笔画一般的艺术效果,广受社会大众的欢迎。

△ 莫斯结合摄影技术制作的印刷品
当摄影技术走向成熟的时候,有一些艺术家也开始尝试基于底片为蓝本,将其再创作为版画,这样就获得了准确与艺术化的平衡,而且效率也很高。
世界上现存最早以摄影底片为蓝本创作的木刻版画作品叫《里什蒙运河边的自由人》(Freemen on the Canal Bankat Richmond),创作时间是 1865 年,主题是一个黑人家庭合照,大家可以看到有很好的艺术韵味。

△ 《里什蒙运河边的自由人》
而大部分印刷厂也在探索怎么直接将摄影图片印刷在纸张上的方法,据闻这种方法其实约翰·莫斯已经掌握,但一直高度保密,没有释放到商业应用中。到了 1880 年时候,美国的《纽约每日图画报》第一次以摄影直接制版方法刊载了一个城镇风景照片,因为地位特殊,这张印刷照片也历史留名,叫《尚地镇的风景》(A scenenin shanty town)。

△ 《尚地镇的风景》
我们从图片细节看来会发现图像好像由一个个小点构成,如果这样就对了,因为这种印刷照片的方法就是大名鼎鼎的“丝网制版”。这种方式是把摄影底片通过丝网照射形成很多细小的格子,格子黑白明暗程度不同,在感光底版上通过曝光就形成金属印刷版,继而就可以将照片印刷出来。
这种方式慢慢被不断优化,越来越多印刷厂都广泛采用。

△ 丝网制版与印刷
当摄影可以顺利变成印刷品后,其媒介地位日益提升,因为采用照片方式做插图有很多好处,其一是节省成本,其二是真实,其三则是效率很高。
所以摄影作品就跟之前任何一种媒介形式的发展路径一样,从追求有到追求好,再由追求好变成追求个性,大家都在努力探索一些新鲜的摄影方法,如今单纯摄影的学问绝对不比平面设计低,而且两者之间的关系非常密切,很多法则也可以相互引用。
世界上第一位探索人造光源摄影的人是来自法国的纳达(F.T.Nadar),他在 1886 年做了世界上第一次摄影采访,对象就是我们在「风格列传」新印象派篇谈到过的化学家谢弗勒尔(Michel Eugene Chevreul)。

△ 纳达采访谢弗勒尔
过程中完成了 21 张由人造灯光配合的现场照片,最后配以文字发表在法国刊物《插图杂志》上,让那一期的刊物销量大增,因为读者可以配合生动的照片更好了解内容,当时而言显得非常有趣。
从此之后,照片与平面设计的关系变得越来越重要,越来越多平面设计师也开始进一步探索照片与排版之间的法则。
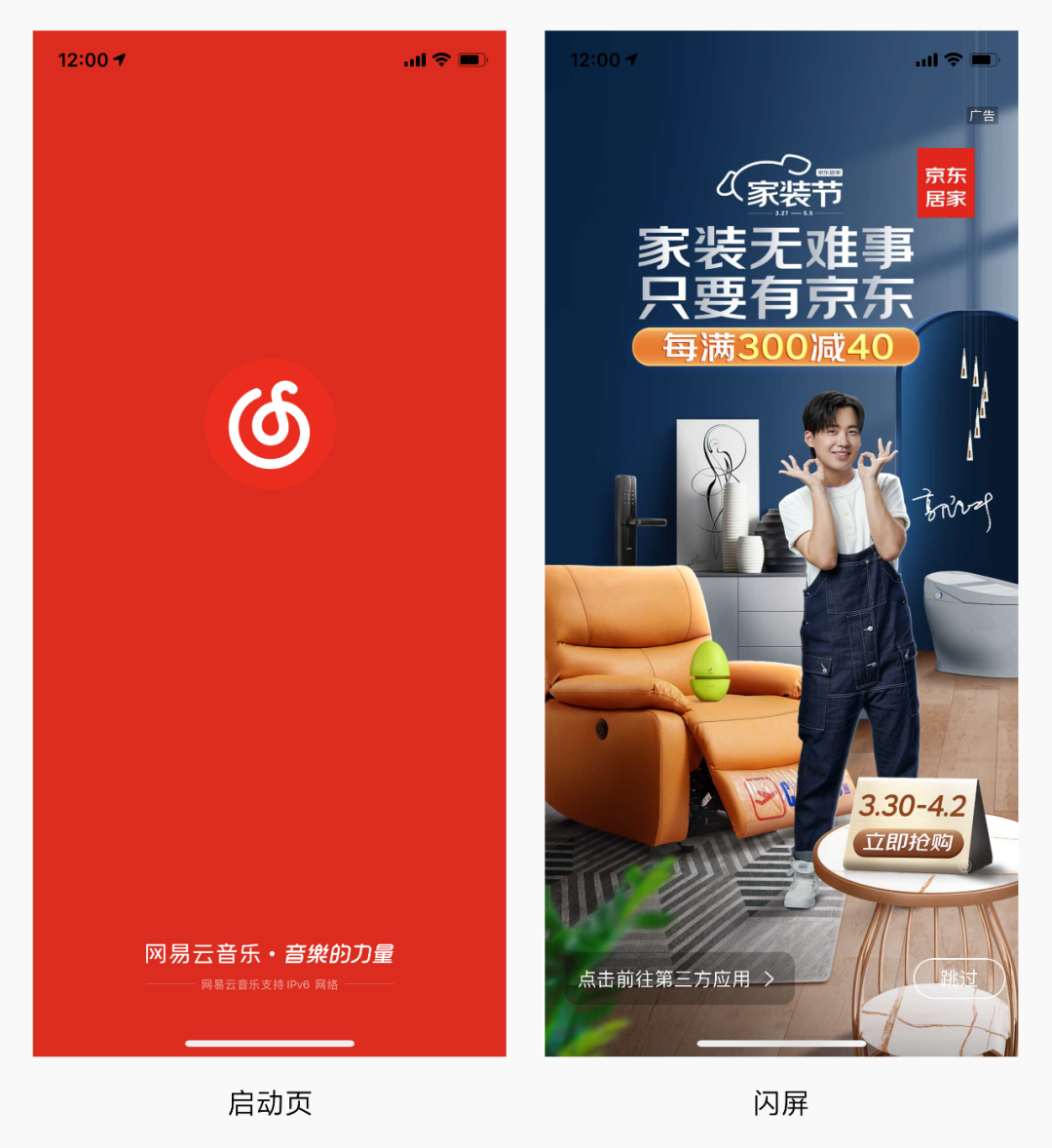
首先我们要知道APP的启动页和闪屏不是一个东西,启动页是用户打开产品第一眼看到的页面,闪屏是启动页之后出现的页面。
启动页是一个APP必不可少的页面,在iOS规范中,上架AppStore必须有启动页,Android系统会有1-2s的白屏,所以两个端都需要启动页。苹果官方给的解释是,为了增加APP启动时的用户体验,确实如此,当打开一个产品时,首页内容都需要一定的时间加载。
启动页的设计角度一般是品牌信息传递,建立用户与产品的认知,一般时常都在2s以内(看网速和手机性能)。启动页的设计一般不做动画效果,因为只要是动画,就会让用户感觉等待时间变长了。
闪屏是启动页后面紧接着出现的页面,当然有很多产品没有闪屏,如微信、淘宝等,因为产品的定位和运营模式不同。闪屏与启动页不同,闪屏是用来运营的,比如投放日常广告、活动运营、节日等等,大多数产品闪屏出现的时间是3s或5s,一般都提供“跳过”按钮。
闪屏的设计为了运营,所以可以适当有动画效果或者视频,目的是能够更加吸引用户,加深印象或是提高点击率。
启动页是写在安装包里面的程序,如果更换就得发版,闪屏的程序设计是从后台配置完成,所以可以满足日常更换。
对用户来讲启动页和闪屏展示的时间越短越好,那时间减少不了,就可以通过设计让用户对时间的感知变少,从而提高体验。看下图,两张图通过平滑过度,给用户的感觉是一张图在变化,这样时间上给用户的感知是变快的。

用户等待感知短
当然对于不同的产品,设计的倾向性是不一样的,比如网易云音乐,启动页是强烈的红色,然后生硬的切换到一个跟启动页没有任何视觉关联的闪屏。这样的设计形式,用户等完一个页面,又等一个页面,那就会给用户在时间上的感知是变长的。

品牌感知传递强
但是,对于一个音乐产品,渲染产品调性传递品牌,要远远大于减少用户等待时间的体验。所以,从这点来看,网易云音乐这样的设计形式,也是非常恰当的,设计应该根据产品的定位,来确定设计的倾向性。
敲黑板,划重点! 下面的内容才是本文重点!
手机尺寸那么多,闪屏设计尺寸应该如何定义,很多APP的解决方案是使用两张不同比例的闪屏,还有一部分APP是区分系统,iOS适配一张图,Android适配一张图。
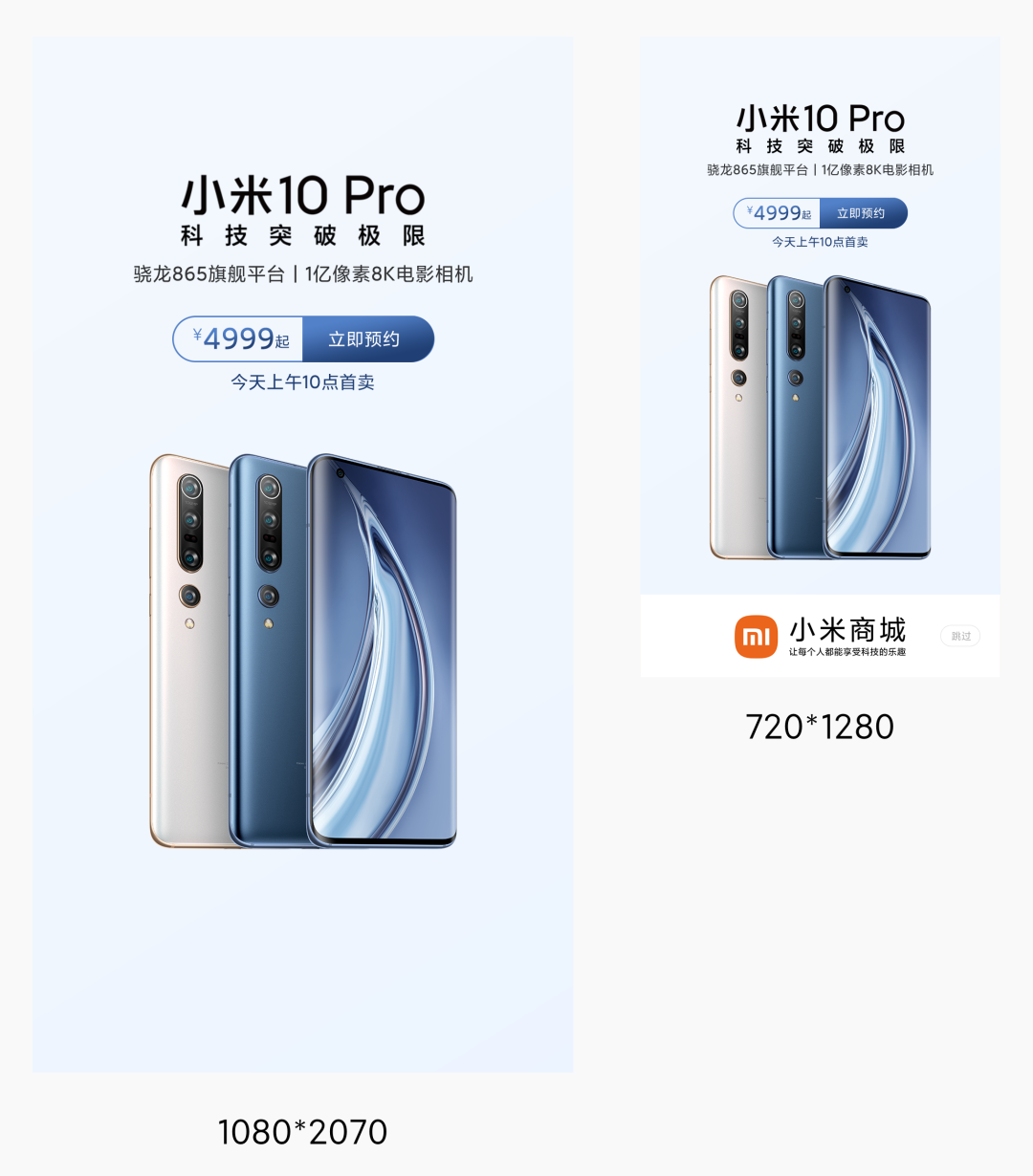
下面我以小米商城闪屏的改版为例,分享如何用一张闪屏尺寸适配所有机型,并详细介绍适配的原理。下图是改版前的闪屏,需要上传两张图,一张1080*2070(不带底部logo),另一张是720*1280(带底部logo)。

老版本闪屏需要上传两个尺寸图
两张图,设计人员就需在两个模版上进行排版设计,小米商城闪屏更换频率非常高,这样其实会付出很多时间成本。所以,我们团队尝试使用一张图适配所有机型,这其中的难点就是,找到一个合适的尺寸适配所有手机,并且闪屏内容的呈现在任意手机上都得合适,内容不能被裁剪。
先跟大家普及一下小米公司APP的设计稿尺寸,因为小米手机是Android系统,所以UI设计稿会优先适配安卓的主流手机,即1080*2340,这个尺寸接近iPhone12的比例和尺寸,切图相当于3倍图。
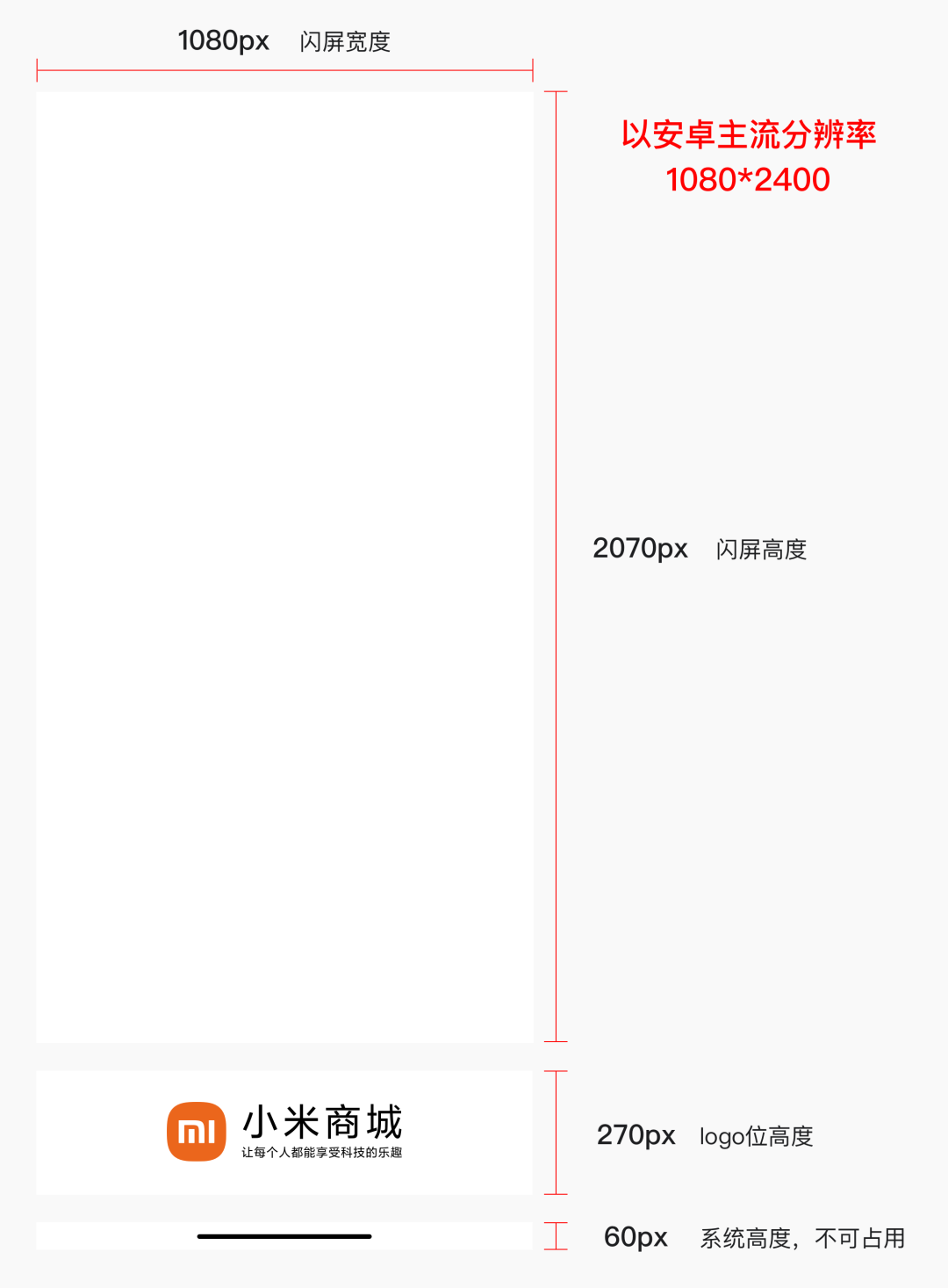
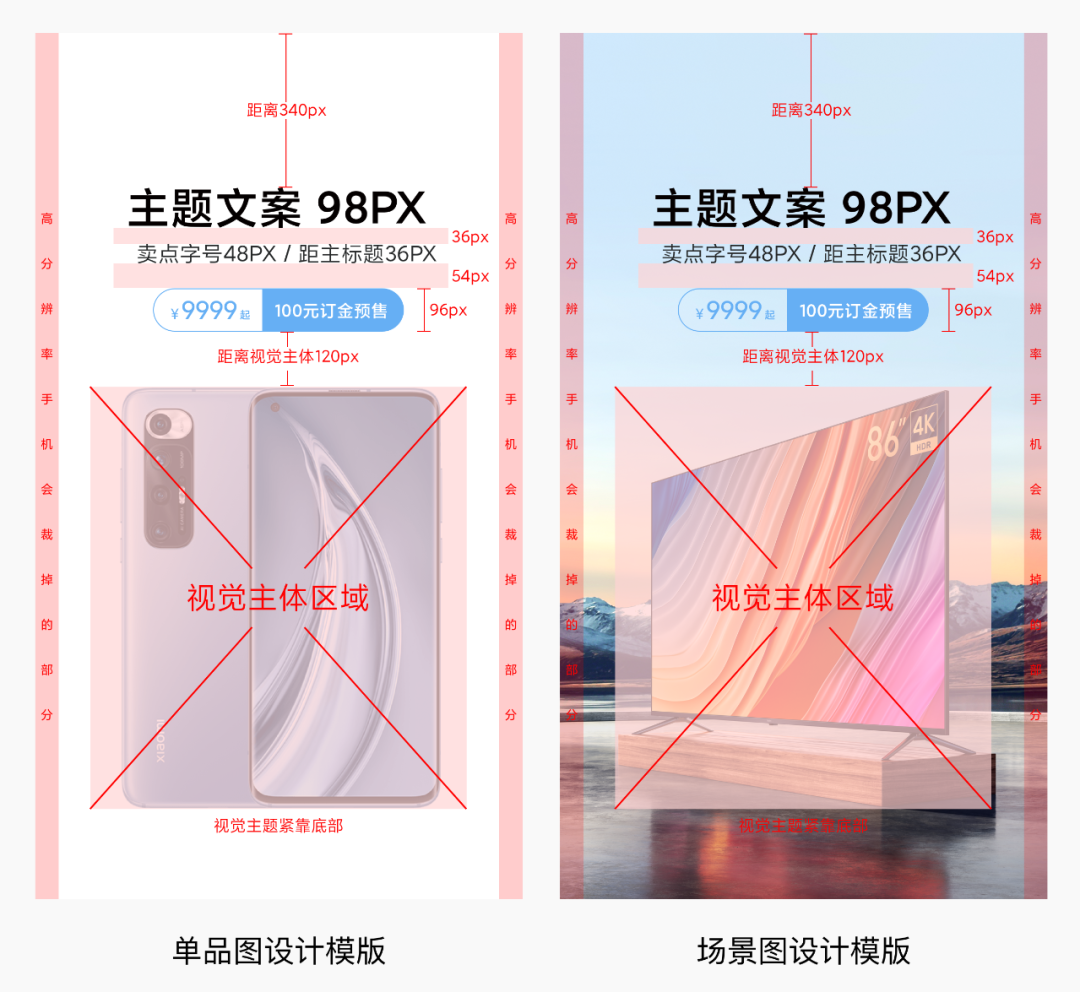
所以,闪屏宽度设定一定是1080px,然后高度分为两部分组成,一个是内容运营区(闪屏内容设计区域),一个是logo位,如下图所示。

蓝色部分为闪屏
logo位部分由开发写到程序中,所以闪屏页面高度要去掉logo位高度。闪屏设计尺寸即是蓝色部分,正常来看应该是主流长屏分辨率手机与现存短屏分辨率手机的平均数即可,但其实并不可取。
因为,短屏分辨率手机毕竟使用人群是少数,设计的宗旨一向都是优先考虑大多数用户。所以,定义闪屏尺寸的原则是让类似小米11、iPhone12等主流比例手机呈现的完美,短屏分辨率手机如iPhone8只要呈现的不出错即可。
以安卓主流分辨率1080*2340为例(这个比例接近iPhone12),如下图,logo位高度设定为270px,把这个图切给开发,让开发等比缩放去适配所有手机即可。

很多安卓手机底部会有一个系统高度,这个位置不可以占用,但开发可以改变颜色,所以这部分颜色可以跟启动页或闪屏颜色调成一致。页面分辨率2340减去270的logo位就是2070,这就是长屏主流手机闪屏大概要呈现的高度,然后需要用这个尺寸去兼顾短屏分辨率手机。
把短屏手机也计算出来,安卓最短的手机比例是16:9(比例等同于iOS的iPhone8),以1080*1920为例,如下图,1920同样是减去logo位的270像素等于1650。

接下来就是最关键的时刻,要用1080*2070和1080*1650两个尺寸设定闪屏的设计模版。先说一下手机的适配原理,如果一个张图片的比例和手机屏幕不一致,开发设定是撑满手机屏幕,这时手机上展示的图片就会出现上下或左右被裁剪的情况。
所以,综合两个不同比例的尺寸,短屏手机裁剪上下,长屏手机裁剪左右,然后把呈现的内容保证在不被裁剪掉的区域。

闪屏模版尺寸设定尝试
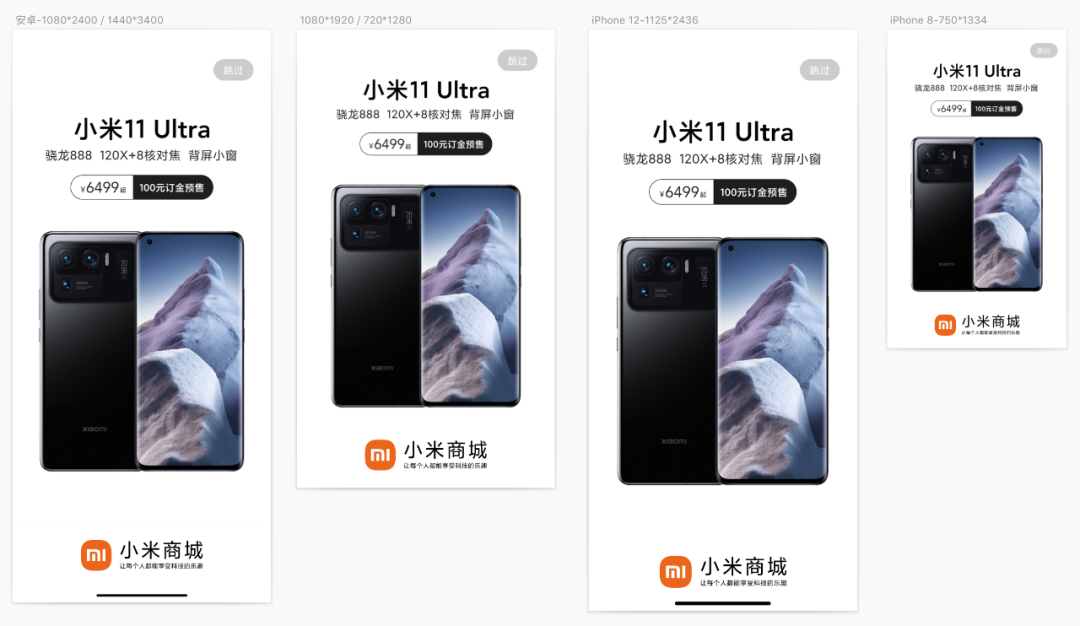
最后经过很多次的尝试,最终选用1080*1920作为闪屏的设计尺寸,向上向下适配内容的呈现都非常合适。下图是iOS和安卓手机的适配效果,向下适配16:9的手机(裁剪上下),向上适配20:9的手机(裁剪左右)。

长短屏手机闪屏适配效果

定制闪屏设计模版
模版中页面上方留了较大面积,是为了让标题内容能够呈现在长屏手机更恰当的位置上,长屏手机内容靠上,看上去不会很舒适。底部空间留的较少,因为底部再加上logo位的高度,就会让页面看起来很协调。
最终小米商城的闪屏就是用一个尺寸适配了所有分辨率的手机,思路和适配原理都已经讲清楚,如果自家的产品是优先满足iOS手机,完全可以用上面介绍的方法尝试。
敲黑板! 下面内容可能会颠覆你对UI设计的认知!
闪屏尺寸说完了,闪屏上面还有一个“跳过”按钮,这个按钮的位置设计非常非常重要,而且大有学问,会牵扯到广告学,按钮合理的设计会让一个产品的收入倍增。
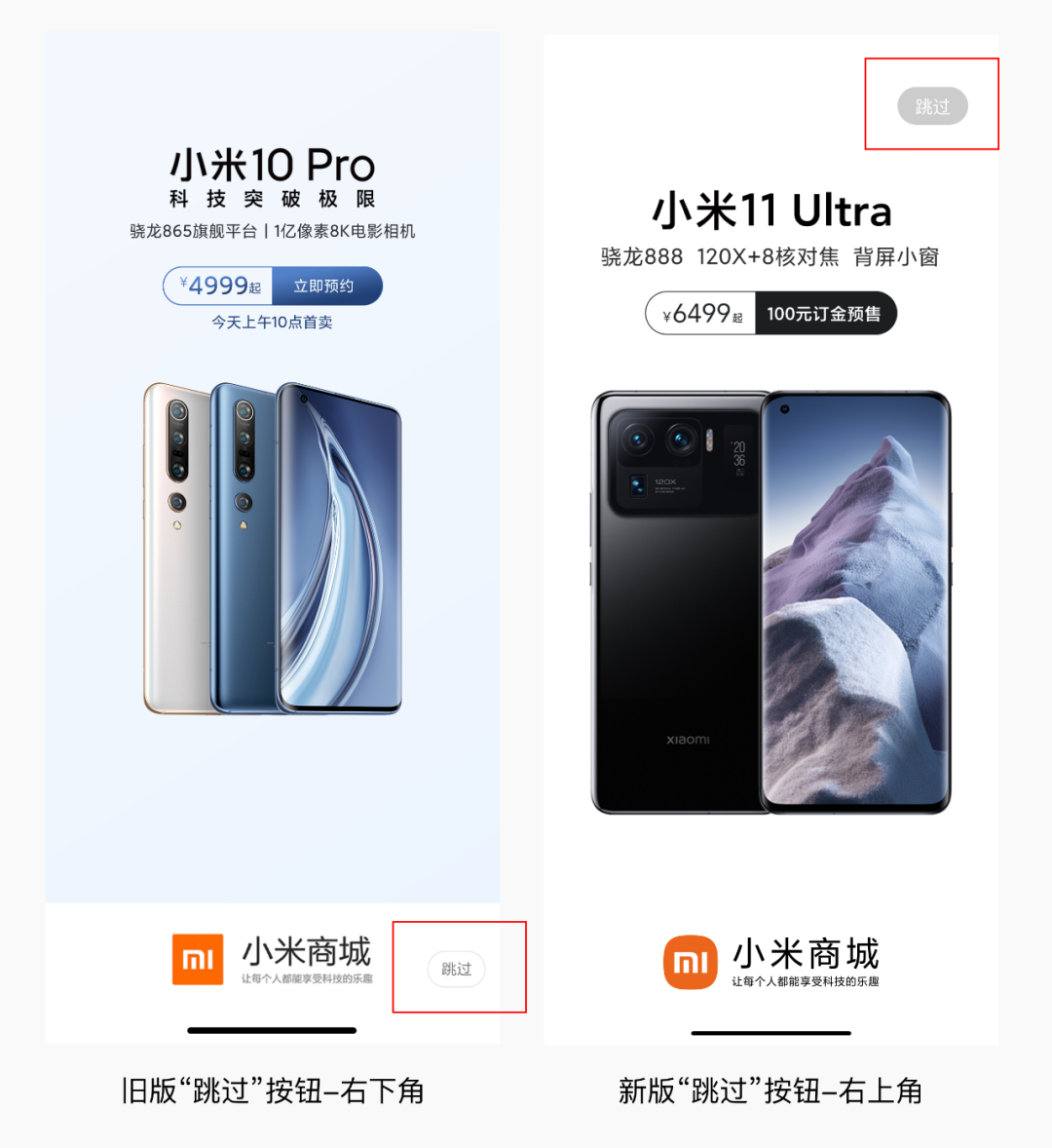
还是以小米商城的闪屏为例,之前的闪屏“跳过”按钮在页面右下角,新版我把“跳过”按钮放到了右上角,为什么?

可以肯定的是,“跳过”按钮,放在右上角,用户体验是不够好的,右下角用户操作起来才会更便捷,改为右上角其实就是为了让用户少点击。用户不去点击“跳过”按钮,那闪屏内容曝光的时间就会更长,这符合小米商城自营平台的定位,自营平台闪屏展示都是自己平台的内容。
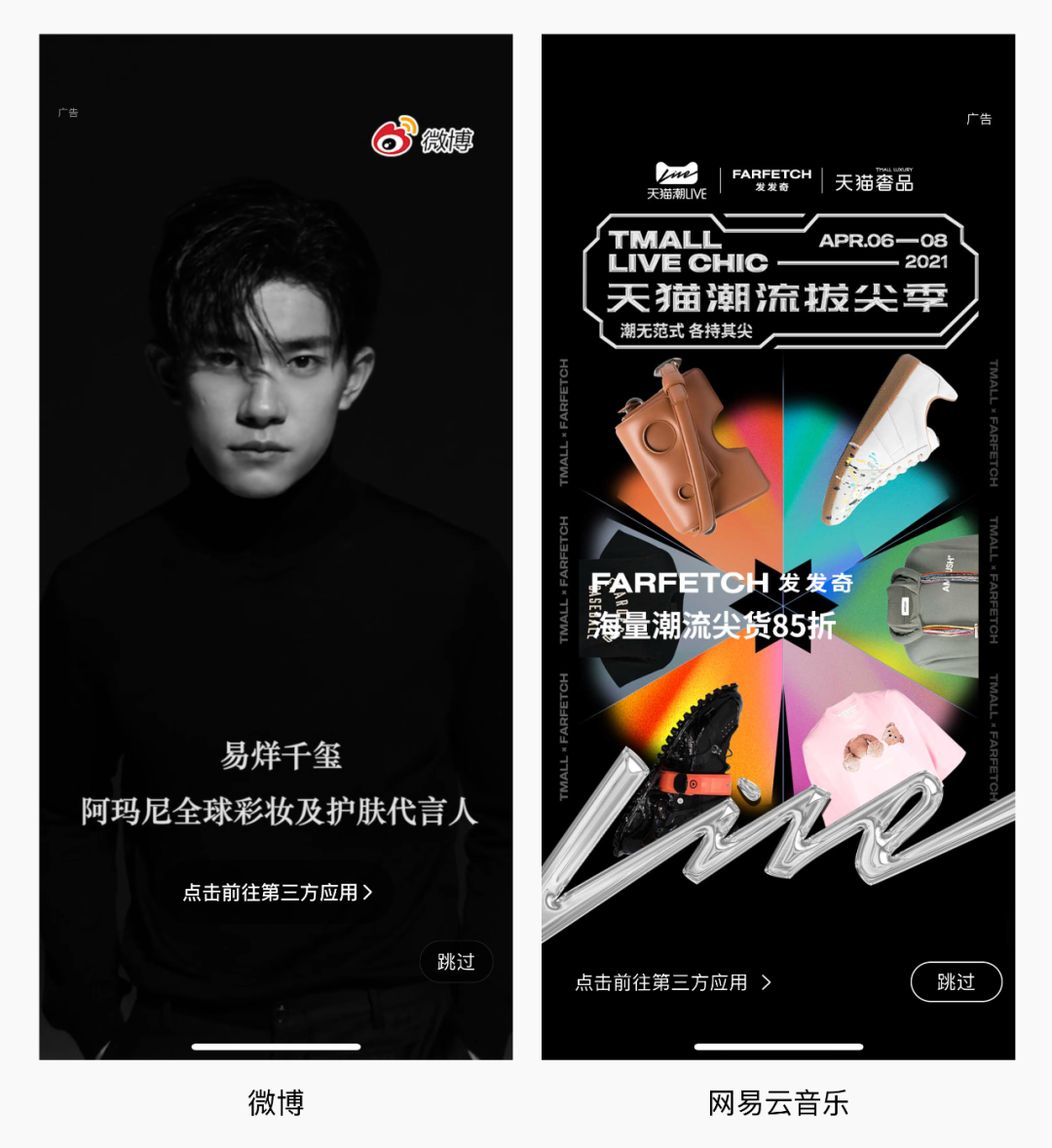
有很多产品闪屏的“跳过”按钮,放在右下角,如微博、网易云音乐,优先满足用户体验,是因为广告的性质不同。

“跳过”按钮在右下角的产品
在广告学中有这样几个词:CPS、CPC、CPM、CPT。
了解完常见的几种广告推广方式后,我们再看一下微博和网易云音乐两款产品。他们的广告如果是CPM(曝光量)和CPT(包时间)的推广方式,那“跳过”按钮放到右下角可以提升用户体验,还不会影响推广的收入。
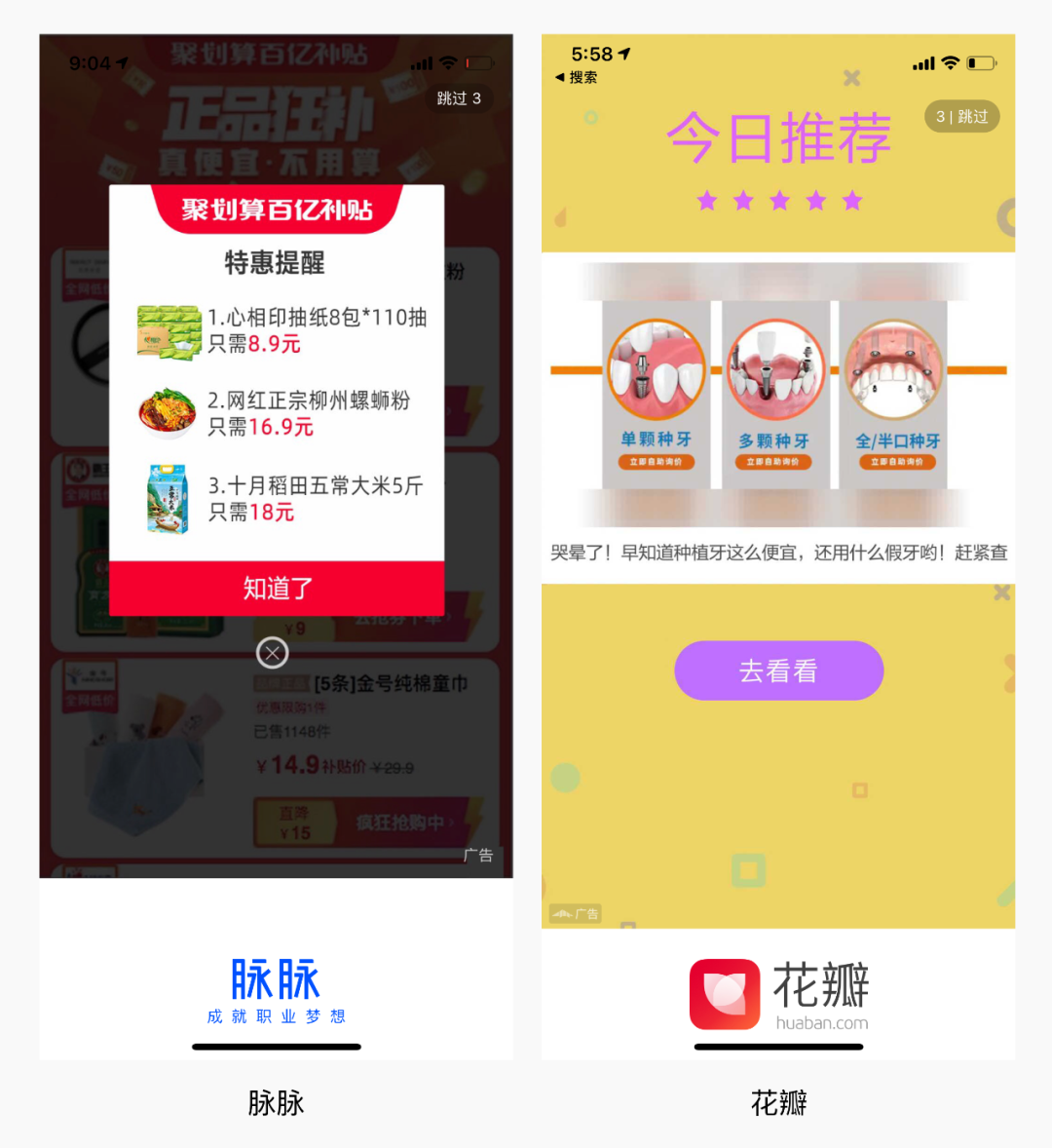
再来看一下脉脉和花瓣两个产品,他们的推广方式大概率是按CPC(点击率)或CPS(转化率)收费的。闪屏的“跳过”按钮放在右上角,内容的设计形式上强调并引导用户去点击广告。

“跳过”按钮在右上角的产品
聊一下脉脉和花瓣的闪屏设计,脉脉把闪屏设计成弹窗的形式,用一种骗的形式,引导用户点击假弹窗的“知道了”或关闭图标。用户的点击行为与心里目标完全不一样,这样的设计虽然能让平台获得更多的广告收入,但也损害了用户对平台的好感。
花瓣闪屏的设计较为友好,实实在在的告诉用户这是广告,你有兴趣就点“去看看”去了解,没兴趣就等一等,或点击“跳过”。花瓣这种设计形式较为适合CPS(转化率)的推广放过,因为点击了解的用户,都是对广告兴趣的精准人群。
最后总结一下文章的内容,启动页和闪屏是两个东西,通过设计可以让用户等待的时间感知更快,从而提高体验。闪屏可以用一张图适配所有大中小手机,闪屏的“跳过”按钮大有学问,合适的设计可以让平台的收入倍增。
设计从来都是用来满足商业目的的,一个小小的按钮设计,都会很大影响到平台的收入,所以UI设计任何时候都需要清楚的了解产品定位以及商业模式,这样才能有效的产出设计。
文章来源:人人都是产品经理 作者:吴星辰
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:看过《钢铁侠》电影的朋友一定对“贾维斯”不陌生,这个智能管家是很多人的梦想,也是现在智能家居发展的方向。在5G和AI的加持下,智能家居的发展状况如何?本文作者对此进行了分析,希望对你有帮助。

“贾维斯,你在么?-我随时待命” ——只闻其声,不见其物的贾维斯,相信看过电影《钢铁侠》的朋友对它并不陌生。像“钢铁侠机甲的大脑,独立思考、处理各项事务,超级软件、智能管家”等等,是它留给观众的印象。
但其实,贾维斯在影片中塑造的形象最贴近钢铁侠机甲的大脑,这也是我们对它最深刻的印象。不过,贾维斯以智能家居的形态率先亮相,相信很多观众会被那种智能的体验所吸引。
贾维斯的出场方式给未来智能家居留下了很大的遐想,可如今的智能家居是否像荧幕上那般智能、令人向往?
要想回答这个问题,我们得知道,当下谈论智能家居的我们究竟在谈什么,是谈智能家居带给我们生活方式的变革,还是谈智能家居根本不是生活的必需品?智能家居的“真与伪”,这个话题似乎进行得如火如茶。
那一起聊聊这个话题吧,本文将围绕,[5G与AI的加持,智能家居能否“去伪存真”?]这个主题,做出一些思考和解析。
对于该主题,将从以下四个方面展开,并一一解析。
本文开头提到《钢铁侠》中的贾维斯,是一个科幻角色,更是一种科技。不过,也正因影片留给我们一些难以触及的画面,所以对于科幻影视所塑造的科技,我们大都抱以不真实的态度看待,何以想象这些角色(科技)就如剧中所现(非简单的外观IP化)地走出荧幕,融入到真实生活。
时势造英雄,Facebook的创始人扎克伯格,或是出于个人兴趣,亦或是对商业的探索,于2016年打造出了人工智能管家——Jarvis(贾维斯),这也似乎预示着,科幻角色走不出荧幕的说法即将破灭。
但,扎克伯格给我们呈现的Jarvis,谈不上是钢铁侠中的贾维斯原型,两者并没有一些很吻合的地方,似乎更像智能音箱是一款家庭语音助手。然而,这也印证了“钢铁侠中的贾维斯走出荧幕并不真实”的说法是正确的。
或许仅凭一个“失败”的案例不足以证实以上的说法,那我们可以试着从这几方面来佐证。
第一,我们熟知贾维斯是具备“自然交流”的能力,这种自然交流的能力并不是现在NLP能实现的对话,它的交流是自然的、不需唤醒、不需设计槽位,它不像机器的语音对话只能交互、回答一些浅层的问题,只能基于训练过的语料做出回复。
它更像人一样可以理解基础、复杂的每一句话,做到精准的话语意图识别,思考反馈。
如,钢铁侠:信不过别人,就先放我自己服务器上——贾维斯:这次算秘密计划吧?
可惜,让机器像人一样思考和理解是目前的技术瓶颈,是弱人工智能所不能企及的。
第二,让我们觉得有意思的是,贾维斯提供了全息影像的人机交互方式,虽然这种交互方式不如语言交流来得便捷,高效。但,也正由于一些信息是没法通过语音表现,而又不得不处理这些信息时,全息影像的隔空控制是摆脱物理控制、屏幕控制乃至新型的触控投影的最佳方式。
全息影像,也就是增强现实(AR)的结果,以现阶段的技术实现来看,AR所能达到的更多是呈现一种沉浸式的画面体验。
最后,也就是贾维斯最为智能的地方,漫威的影迷肯定知道,从钢铁侠的系列更新,到复仇者联盟的系列更新,钢铁侠一次比一次厉害,也许这是剧情所要。但,不能忽略的是,钢铁侠的强化,其实是贾维斯自我进化的结果。
“自我进化”说起来或许比较空旷。换种说法,我们看到的贾维斯在接收钢铁侠的命名后,不用钢铁侠的操作,就能自行的处理钢铁侠的各项命令。
例如:它能创造出另一个程序来自动的组装钢铁侠铠甲,它能自行设计铠甲及铠甲模型,它能自行处理“结冰”的问题等
而这种智能就像人在做事一样,不需要外在的干预就能独立完成。或许,你会觉得当前利用神经网络的深度学习也具备自行处理信息并给出反馈的能力。
但其实,深度学习是基于特定场景才能实现的自行处理,更何况深度学习是需要事先采集无数的数据,反复的训练后,从而形成一系列规则。然而,对某件事进行处理前还得有触发条件(规则内的数据),才能做出反馈(非技术者的理解,可能存在错误)。
例如:现在著称具有创造性的AI海报设计,就是利用深度学习的结果。它首先需要学习无数张海报,才得以知道海报美与丑的规则,还需要学习无数组海报的标签,才能理解海报内容与含义规则。
所谓的应用,我们也知道,当我们让它设计一张符合“父亲节”主题的海报时,系统就会根据规则输出设计。难一点的就是需要先理解输入的主题是何含义,才能输出符合的设计。
所以,以目前的深度学习实现结果来看,拥有创造力,自我进化,自主意识的贾维斯并不容易。
基于此,我们可以清楚,原型的贾维斯在弱人工智能时代较难走出荧幕。读到此,或许你会疑惑,走不出荧幕的角色跟智能家居有何关系?智能家居不应该像《钢铁侠》贾维斯开场秀那般能自动报时、自动开启窗帘就可以了吗?智能家居拥有像贾维斯那般能耐有何用途?
我想,这就是智能家居的“智能”给我们造成的潜意识误判,我们总觉得每一样产品要是具备联网、自动、传感器监测、交互控制就算智能了,由此众多家居产品就自然被冠以智能的名号。
所以,我们就觉得智能家居并不需要像贾维斯一样以人工智能管家身份存在。但想想,缺失人工智能技术赋能的家居产品,是真的智能吗?真的会变革家庭生活方式?
奈何于只要人工智能(AI)对某个行业或某个场景成功赋能应用,就“称得上”变革、颠覆。似乎颠覆是AI的一种标配。
不过从金融、交通、医疗、安防、教育等领域都有AI成功应用的典例来看,“颠覆”更是AI的驱动力,如今,处处是AI的影子。
AI在这些领域的应用好像都有一个共同点,那就是更好服务于人。于是我不禁就想,人生活于家庭,那如果所有服务于人的场景都可以融合到家中,那岂不是要颠覆社会呀。虽然,只是想想,但或许这才是人工智能的一个终极目标、是人工智能最大的应用场景。
文章来源:人人都是产品经理 作者:林胖
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着移动互联网的发展与普及,人们的生活方式发生了巨大的变化。当我们足不出户便可以享受到香喷喷的美食、相隔千里也能有面对面的交流体验时,大多数老年人却被关在了数字世界的大门之外:不会线上挂号、打不到网约车、因不会操作健康码而被公交车拒载……这样的事件屡见不鲜,本应同样享受互联网便利的群体,近几年来却处处受阻。
数据显示,2020 年我国老年人口达到约 2.43 亿,占比 18%,50 岁以上的网民群体占比 22.8%,数量不可小觑。如何打破互联网产品的使用壁垒,让老年人也能自如地参与到互联网生活中,是我们设计师应当肩负的社会责任。
贝壳经纪人作为社区的贴心服务者,经常为社区内的老年人提供帮助,解决手机使用问题。

△ 图 1 经纪人志愿者在社区帮助老人学习使用手机
我们通过观察老年人使用手机的过程,并与具有丰富帮助经验的经纪人深入沟通,发现老年人使用互联网产品存在的主要障碍如下:

△ 图 2 老年人使用互联网产品的主要障碍
1. 手势操作困难
由于骨骼肌老化,老年人动作幅度减小、操作的精细程度降低,他们在使用手机等小巧的设备时难以精准完成手势操作,很容易出现误触现象。
皮肤老化同样影响了老年人对手机的使用,细胞水分减少,皮肤褶皱加深,表皮干燥以及指纹的磨损,使得在使用触屏时灵敏度下降,即便手势正确,也难以顺利完成操作目标。
2. 信息接收受阻
老年人的感官能力明显下降。40 岁以后人的眼部开始老化,对光的敏感度以及对色彩的分辨能力下降,更容易炫光,难以识别蓝紫色为代表的冷色调颜色;听觉的灵敏度可能会减少 50%之多,难以分辨不同的声音。我们认为毫无阅读压力的界面,在老年人眼中可能是模糊一片;我们听起来特色鲜明的提示音,甚至都没有传入到老年人的耳朵里;让我们感到新奇的震动触感,老年人可能毫无感觉。
3. 界面理解障碍
老年人很难理解互联网产品中的层级关系,以及元素间的关联关系,这导致他们经常不知道自己在操作哪一步骤,更难以预期到下一步会发生什么。另一方面,老年人很难通过归纳概括信息的特点来区分不同元素的功能和属性,比如,对调整铃声、连接网络等“设置”属性的功能没有统一的概念,想要调整时不知道去哪里操作。
4. 容易情绪挫败
由于神经系统退化,老年人对情绪的控制能力减弱,容易情绪低落。在使用手机受挫时,他们常会感到无助和沮丧,持续的负向反馈易降低老年人使用手机的意愿。加之屡次出现的互联网诈骗案件,老年人对手机安全问题更加顾虑,难以分辨真假信息,便不愿尝试不熟悉的功能。
洞察到以上问题及原因,我们分别从设计、功能、公益 3 个角度出发进行探索和实践,为帮助老年人更顺畅地使用互联网产品添一把力。
设计应当顺应老年人的生理和心理特点,并给予更多的人文关怀与鼓励。为此,我们提出了以下设计策略:

△ 图 3 适老化设计策略
研究表明,老年人更习惯单指操作,点击、上下滑动、放大缩小是老年人可以清晰理解并熟练操作的手势,交互中应尽量以这些手势为主,需避免四指滑动、长按等复杂手势。对于老年人来说,动作的简单易学性、高效性是最重要的因素,远高于隐喻性、趣味性等。

△ 图 4 老年人常用手势
颜色:
参考《Web 内容无障碍指南》中提供的指导意见,应使用 AA 级或 AAA 级的对比度标准:对比度(AA 级),文本的视觉呈现以及文案图像对比度至少要有 4.5:1,大文本至少有 3:1 的对比度;对比度(AAA 级),文本的视觉呈现以及文案图像对比度至少要有 7:1,大文本至少有 4.5:1 的对比度。有很多在线工具可以帮助检测颜色对比度以及是否达标,如 Contrast Ratio 在线检测工具:https://contrast-ratio.com/

△ 图 5 Contrast Ratio 在线检测工具页面
界面中,组件与文本对比度的标准是不同的,文本比组件需要更高的对比度。
避免使用蓝色、紫色等冷色调。随着年龄增长,人类的晶状体会变黄变浑浊,导致选择性的吸收蓝光。所以蓝色色调在老年人眼中可能会出现模糊褪色的视觉效果,从而降低元素在界面中的对比度。
颜色不应该用作传达信息、指示操作或区分元素的唯一视觉手段,需要用额外的文字提示,如:

△ 图 6 颜色传达示例说明
字体:
使用字体时,最小采用16像素,需要对主要信息进行加粗处理,并支持用户可自由调节字体大小的能力,我们建议使用屏幕可读性好的无衬线字体。
图形:
首先需注意增加图标和按钮的尺寸大小。其次,应尽量采用拟物化、通用化的设计,图标语义尽可能具有老年人的生活时代特征,符合他们的知识经验。最后,建议搭配文字描述,方便老年人更清晰、快速理解。

△ 图 7 图形示例说明
引入更多维度的信息通道,能够帮助老年人高效地接收信息。听觉通道是仅次于视觉的最常使用的感觉通道,在设计时可考虑:
还可以通过点击时产生的按压触觉来增强感知,更多的触觉设计能够帮助老年人获得更加明显的反馈。
界面的扁平化可分为 2 个方向:一是视觉层级的扁平化,弱化视觉效果,突出功能主义,以要表达的内容或引导的操作为核心,尽可能减少干扰信息;二是信息层次的扁平化,建议页面层级最多不要超过 2 级,缩短用户与目标信息之间的触达路径。
在流程设计时,可将复杂任务拆分为目标清晰的子步骤,每一步骤中只让用户完成 1 项核心操作,并提供清晰的反馈,来提醒用户要实现的最终目标。如滴滴的关怀版中对打车流程的精简设计,很值得参考。


△ 图 8 滴滴适老化设计
我们在做产品设计时,还要尽可能的坚持正念,尤其是面向老年群体时,需透明化个人信息的使用方式、强化危险告知,杜绝引诱式的广告、提示等,减少干扰,避免利用老年人的弱点谋取利益,帮助他们在纷繁复杂的互联网世界中不轻易受伤害。另一方面,建议使用鼓励式的反馈设计,操作过程中给老年人更正向的情感激励,提升使用信心。
基于以上设计策略,我们试着在贝壳找房首页、房源详情页这 2 个核心页面进行了适老化设计改造,其中老年版首页已上线,欢迎大家在个人中心的设置里切换体验。
1. 精简功能,强化视觉元素:
老年关怀版的首页中,我们只保留了买卖租赁最常使用的功能,同时放大入口的点击区域,确保老年人也可以很快的发现目标功能并且顺畅的点击。

△ 图 9 首页球区设计
2. 多通道信息传达与交互:
房源详情页承载了非常多的重要信息,尤其是头部。我们着重突出视频讲房功能,让老年人可以更加直观地接收房源信息,避免阅读大量文字,降低理解负荷。同时,大面积的分段视频按钮,可点击快速切换到感兴趣的内容模块,增强老年人的操作掌控感。

△ 图 10 房源详情页头部设计
房源详情页底部增加语音提问按钮,吸底展示,方便老年人使用语音直接表达自己的诉求,信息以对话的形式直接地传递给用户,更符合老年人的交流习惯。

△ 图 11 房源详情页底部设计
3. 信息适老化:
结合老年人在房产交易中的特点,我们精简了详情页中的信息,突出房源的养老宜居特点、与子女住所距离等老年人重点关注的内容。

△ 图 12 房源详情页信息设计
适老化设计后的房源详情页整体效果如下(此版仅由设计探索产出,若上线使用还需深入打磨):

△ 图 13 老年版房源详情页设计
在调研过程中我们发现,老年群体正在给火热的二手房市场添柴加火,上海链家中,单 60 岁以上的购房者成交占比就达到 6.7%,53-62 岁成为置换客群的第二大年龄高峰。

△ 图 14 2020 年上海市老年人购房情况
老年人的改善需求强烈,在选房时主要考虑与子女居所的距离、房屋本身的优质程度,重点关注:低楼层住宅、电梯房、小区环境、周围医院、小区的适老设施以及是否配备老年活动中心等信息。老年群体通常委托子女处理相关事务,但又有参与选房、表达意见的诉求,有部分的老年人会通过贝壳、链家 App 来了解房源信息。
因此,我们思考:如何通过更好的功能设计来满足老年人这类特征明显、诉求明确的客户群体?比如,通过增加老年选房专题或调优房源展示策略,优选出近医院、有电梯、便老设施齐全的房源和小区,方便老年人快速找到心仪的房源;再比如,增加设置子女小区功能,以此为基准向老年用户推送相关房源;又比如,优化家庭选房功能,针对性设计分享房源给父母的环节……在功能设计方面,我们还会继续深入探索,给老年客户一个更加贴心满意的购房旅程。
当我们在享受互联网带来的便捷生活时,有一个数量不断增长的群体成为了“边缘人”。
设计应当是民主的,是包容的,是具有人文关怀精神的。我们在日常产品设计中,需要有意识的考虑到老年人对于信息的接受、理解、记忆和行为的能力差异,在设计表现和产品功能上更加包容这个群体的特征,让老年人同样可以感受科技为生活带来的美好变化。
虽然我们在尽力践行着适老化研究,但依然还不够。老去,是所有人都要面对的问题,我们终将会成为这个群体。适老化设计,应该是适合所有人的设计,也应当引起所有设计师的关注。
心存善念,尽力而为。
文章来源:优设 作者:贝壳KEDC
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
写在前面的话
从互联网行业崛起至今,广告视觉设计风格经历了多次“更新换代”,技法愈发讲究,视觉愈发酷炫。但无论视觉表现如何进化,终究没有脱离互联网行业广告设计的常规套路。
“让用户能最快识别广告内容”是互联网广告设计的核心原则,因此我们纵观市面上的各大平台广告设计,清一色是变着花样堆砌商品与利益点的内容形式,唯独不见传统广告所青睐的——创意。
的确,传统的4A广告创意内涵较为隐晦,往往需要观者沉浸体验、深入思考才能理解当中的精髓,这并不符合互联网广告的设计原则,但这不代表【创意】无法融入互联网广告之中。
乐信设计团队利用将近1年的时间不断探索、输出与验证,证实了创意也可以融入互联网广告,创意能为互联网广告产生更大的价值。
在分期乐平台,创意广告比普通广告的点击率平均提升了3倍以上!
互联网创意广告设计方法论
我们团队是怎么样做互联网广告创意的?
我们团队基于互联网广告设计的核心原则上,开发出一套适用于在互联网广告领域融入创意的设计方法论,我们称之为 【3S原则】。

何为【3S原则】?
【3S原则】分为三个部分,即 “Simple简单”,“Story故事”,以及“Surprise出人意料”。
SIMPLE:简单直接,易于理解。
由于互联网广告的性质决定了用户只会匆匆扫视而过,所以内容上必须尽可能的直接明了,降低用户的识别成本,毕竟我们不是真的在做4A广告,用户不会静下心来细品某一张图。
STORY:具有故事性,能引起情感共鸣。
能快速有效地引起用户共鸣的方式之一是,通过情景还原来击中用户的痛点,情景其实就是一个故事,因此一个好的创意需要一个好的故事作为载体。
SURPRISE:情理之中,意料之外。
一个出人意料的戏剧化结果可以有效地激起用户的兴趣,从而吸引用户的关注。比如在突出相机远摄变焦功能时,“在高楼中抓拍到蜘蛛侠”是否要比单纯的焦距倍数对比图要有趣得多?
创意方案
我们来看看具体案例。
① 美妆类创意方向

· 保湿补水
首先是一套关于护肤品的案例,主打保湿补水的功能。在业内常见的做法可能是在产品上浇点水,甚至直接放到水里面去,用的是非常简单粗暴的手法,那我们要怎么样围绕它来做创意呢?
根据【3S原则】,首先我们需要一个故事背景,其实就是讲清楚我们产品的卖点的是什么。
在这套广告里我们的“故事”其实就是表达产品补水效果的强大,且故事的结果必然是出人意料的,就是要让用户看到之后会惊呼:“诶,居然还能这样”。
于是我们想到了一个词——起死回生,用了这款产品能让你的肌肤起死回生;最后则是用最简单易懂的手法把我们的故事展现出来。


· 创意解读
把一个果干还原成它原本鲜嫩多汁的样子,并且利用1+1=2这种最简单的数学公式把果干(也就是使用前的状态)、产品、以及水果(使用后的样子)串联起来,让人一目了然。
② 手机类创意方向
做手机类的创意跟其他产品不太一样,因为手机是属于具有多种功能的产品类型,所以我们得考虑哪些功能会是用户更关注的。
在过程中我们挖掘了很多方向,比如有屏幕色彩、续航能力、摄影摄像、游戏性能等等,而我们选择的是各大手机厂商旗舰机型最着重的功能——摄影。
但摄影里面也有很多细分,有广角、远摄、微距、人像等等,因此我们会根据厂商机型本身的卖点来进行创意发散。

但摄影里面也有很多细分,有广角、远摄、微距、人像等等,因此我们会根据厂商机型本身的卖点来进行创意发散。

当中我们挑选了两款远摄变焦功能特别强大的机型,分别是OPPO Reno 10倍变焦版以及VIVO X30pro。另外还有一款具备超级微距功能的OPPO Find X2。

A. 长焦距远摄创意
我们先来看一下远摄的案例。
一般来说官方的做法是直接把焦距放大的倍数效果图放出来,比如原图是怎样、放大10倍是怎样、20倍又是怎样。这样做虽然是非常直接有效的,但同时也会略显无趣,而我们要如何做这个创意?
这里我们采用了两种方案,第一种是“捕捉不可能”,意思是通过长焦我能抓拍到正常情况根本拍不到的东西,还记得【3S原则】里提到的意外结果的比喻吗?在高楼里抓拍到蜘蛛侠就是这种。

· 创意解读
而我们的方案是,我们的手机变焦的强大甚至能够抓拍到河对岸森林里的野人。那这是其中一种。
另外还有第二种方向,当然因为卖点同样是主打“超长变焦”,其实原理是一样的,但这种方向除了捕捉不可能以外,还结合环境联动的效果,看起来会更加有趣味性。我们一起来看看。

从方案里我们能看到正常拍出来是一个普通城市风景,当变焦到40倍时会发现“诶,大楼窗边好像有什么东西”。当变焦到最大60倍时会愕然发现,居然有个人拿着张纸叫你“买它”,而且纸上还有个箭头指着下面的手机。这种把画面内容超出边界,与环境互动的手法本身就比较特别,并且还蹭了个李佳琦的小热点,最终形成了化学反应,使得我们的广告更有趣味性。
其实在手法上用的是业内常用的倍数对比效果图,但当我们有一个戏剧化的结果时候,一切都会变得不一样起来。

B. 微距创意
我们再来看一下Find X2微距的案例。
同样官方直接展示微距摄影图,那根据 【3S原则】的“意外结果”,我们能不能通过拍摄微距,拍到一些不可能的奇妙事物呢?

· 创意解读
由于疫情的爆发,我们不管去哪里都得带上口罩,基于此我们把“疫情”、“口罩”这种热点考虑到我们的创意里,于是得到了这个方案:我们通过微距摄影拍到了带口罩的蚂蚁!
利用这种超现实的夸张结果可以让用户眼前一亮,同时结合了广告投放时正处于疫情这种特殊时期,可提醒用户外出记得带口罩。
C.5G及游戏性能创意
接下来还有关于5G及手机游戏性能的创意。
最近“5G”功能可谓手机界最大的热点,而我们也围绕了“5G”进行过创意。“5G”时代的到来预计会对人们的生活带来颠覆性的改变,但由于现今尚未普及,我们想要接地气的宣传“5G“功能的话还需要结合一些现有的用户痛点才行。
恰逢腾讯黑鲨游戏手机的上市,给了我们机会点,我们决定以5G+游戏性能为目标开展创意。

但现今手机对游戏性能的体现主要是硬件维度上的展示,但如果我们需要结合用户痛点来体现我们的创意,则需要更清楚游戏玩家有哪些痛点才行,那么用户在玩游戏时都会有哪些痛点呢?

我们根据简单的用户调研发现,玩家们最关注的痛点是“网速”、“性能”,由这两个因素引发卡网、卡顿甚至掉线或死机是最难以忍受的,尤其是在竞技、对抗类游戏中,稍微“卡”一小会都能影响比赛的胜负。
因此我们利用“卡网”这个痛点来开展创意,并根据 【3S原则】,给出了因卡网导致的意外结果。

· 创意解读
创意主要结合了当下流行的游戏“吃鸡”,画面上以“对面快把你打死了,你连武器都还没加载出来”来体现网络卡、手机卡导致的悲剧,配以文案“绝不输在加载中”来反向提醒用户,你需要一台性能强大、网络连接极好的手机。

D.一加手机创意系列
这套创意主要围绕着新品“一加8系列”手机来展开,我们对一加8手机提取了主要的两个核心卖点。一个是一加8的“轻量”(整机重量只有180g,为当时全网最轻的手机),以及一加8pro所具有的超强还原的“瞳孔屏”。
针对这两个卖点,我们根据【3S原则】延展出两套创意,分别是以轻量为主的“轻如无物”,以及以屏幕还原为主的“以假乱真”。
方案一:轻如无物


· 创意解读
既然主打轻量,那我们便把“轻”这个概念做到极致,让“轻”变得“更轻”,变得就像空气一样,完全感知不到它的重量,因此画面上展示的是拍照、玩游戏等日常的手机使用情景,但人物的手是空的,只保留使用手机时的姿势。
方案二:以假乱真


· 创意解读
对于“以假乱真”这块,我们也延伸出了两种不同的方向。其一是屏幕逼真显示的事物骗过了宠物,营造出一系列出其不意的有趣结果,如小狗无视了远处的飞盘,把手机叼回来给主人,以及猫猫被屏幕显示的鱼骗到,不停地舔屏;


至于其二,除了主打屏幕逼真显示的卖点以外,创意上还融合了一加8全网最轻手机(仅180g)的理念,把手机置换成扑克牌,或者用小尾指撑起手机,仿佛如蝴蝶般轻盈。
数据反馈
以上创意方案我们均通过ABtest得知点击率有很大提升。

补水专场:
创意广告点击率提升约2.87倍

OPPO Reno:
创意广告点击率提升约3.39倍

vivo X30 Pro:
创意广告点击率提升约3.87倍

OPPO Find X2:
创意广告点击率提升约3.13倍

腾讯黑鲨游戏手机:
创意广告点击率提升约4.49倍

一加8手机:
创意广告点击率提升约4.71倍
以上创意广告不仅点击率有大幅提升,对分期乐平台首页广告区域产出的GMV也带来了积极的提升作用,创意对GMV的拉升率约3.91%
One more thing?
然而,我们除了在平台首页banner应用创意以外,是否能有其他渠道,利用创意创造更大的收益呢?
答案当然是——有的!
· 品牌合作
有了创意,将使我们能与品牌方达成更深层次的合作。
我们可以利用创意来跟品牌方置换资源,比如在一加8系列广告中,我们通过创意为公司争取到品牌方的微博、微信、社区广告的投放及众多周边产品,通过投放我们的创意广告提升双方的品牌曝光,促进手机销售,实现双赢。
创意,能让我们的设计不再局限在自身平台,能以更多的维度创造更大的价值。
结语
项目启动至今,整个过程都由我们乐信设计团队的设计师主导并推动业务方,我们持续挖掘创意在互联网广告领域应用的可能性,持续跟进数据反馈,最终不仅在专业维度上产出了优秀的创意作品,更在商业上取得了优异的成果,我们证明了好的设计、好的创意是具备促进业务增长的商业价值。
文章来源:站酷 作者:乐信用户体验设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在工作中,由于需要带一些新人了解 B 端知识, 而他们了解到的关于 B 端资料又非常少且都是碎片化的呈现。并且相对于 C 端的创新和趣味,会觉得 B 端设计显得更理性,视觉发挥空间相对有限,也会对 B 端设计的价值产生迷茫。因此,我尝试将自己 B 端经验提炼总结出来,一方面用于给团队成员做培训,另一方面也整理成文章,分享给其他同仁,希望互相学习。
作为刚接触 B 端的人,可能并没有很快的认识到自身的角色和其所具备的责任、技能和能创造的价值。也不清楚如何体现自身价值以及增加自身价值的方向。
我们先来看一下基本产品的设计流程

△ 基本产品设计流程
你常常听见的设计流程就是产品出原型,在原型和需求文档的基础上进行设计,这在与产品的配合中属于被执行者,被动的接收产品的需求,按照原型输出设计稿,这会使 B 端的设计变得无趣,也体现不出你的价值。

△ 你当前的流程
实际当中你可以是与产品互相成就、互相补位。与产品共同参与到对需求的挖掘、用户分析以及调研摸底当中,这会使你对项目的了解和后期的需求分析具有很大的帮助,能与产品一起组合考虑需要解决的根本问题是什么,我将采用何种设计方案去解决问题,这样才不会变成被动接收信息的工具人。
你要对所属项目的深入了解,看看是业务支撑类产品还是办公协同类产品或是商家端的产品等等,先了解是干什么的,在了解使用人的操作习惯和哪些方式对他们效率的提升有帮助。平常也要注意对通过用户发声的渠道收集他们对产品的讨论、建议和意见。便于我们对问题的积累和归类,使我们更容易站在全局的角度上思考问题,当启动相关问题的设计时我们能更快捷更深入的设计出用户需要的东西。另外帮助我们在与产品讨论一些迭代的体验优化提供数据支持。

B 端设计师的核心竞争力就是解决问题的能力,快速理解业务和处理业务的能力,只有拥有这些能力后,才可以去创造更多的价值。
B 端设计师可以在这几个地方锻炼自身的价值:
1. 从拆解入手:
我们通常在设计工作中会遇见小需求和大需求(包含多个产品模块小需求),小需求基本上是点对点需求,不需要细化拆解,这里就不多说了。
而大需求通常包含多个小需求,我们要采用化繁为简的方法——先规划后开工,拆解设计任务,从整体出发系统化的思考产品任务,在明确产品目标和设计目的后对需求进行拆分为多个阶段,再对每个阶段进行设计。在你拆分任务的时候你已经对未来的工作在心里有了建设,比如哪些地方是核心展示区域,我们需要花费的精力是多少,哪些数据图的展示形式会造成下游工作量的增加,是否对整体进度产生影响,哪些明细的展示是次要的花费精力最少,这里面也有可能会有团队协作的情况,这就要求大家有一致的目标、一致的规范。

△ 基于目标拆解需求
2. 从解决问题入手:
后台的搭建离不开一套强大的、统一的 UI 规范。规范是设计视觉统一的基础也是配合技术团队高效产出一致体验所必不可少的工具。
说到规范就得提一下组件了,组件的产生是为了避免我们重复的造轮子,并且对控件细节进行了把控。市面上虽然有已经成熟的组件,但是和自身的业务特点并不一定贴合,就需要我们基于 B 端产品特性和自身业务特点,以灵活性、复用性、全面性的设计原则来进行设计,例如我们就对头部筛选项的自定义设置,在纵向间距关系和横向间距关系上指出信息之间的距离和关联性之间的关系,更能灵活的选取我们想要的状态进行搭配,复用全局的使用。提升了研发团队的效率也解决了视觉一致性的细节问题,节约时间去做更有意义的事情。

△ 根据类型选择需要的头部筛选组件
对业务需求的 100%支持是设计的本职工作,那么我们的附加值就在“赋能“上,说起赋能我们就要说一下文章开头对思维的培养了,对思维的培养就是对需求的深挖,对问题的收集和思考,那么再进一步就要行动起来,主动进行用户调研,挖掘需求的突破点,找到更好的解决方案和更有价值的驱动点。那么我们在对不同项目赋能时也可采取此种方法进行思考,拆解任务跟进落地,提供规范与组件支撑,采集此流程中带来的价值,在项目结束后进行复盘总结,逐渐沉淀累积自身能力,逐步搭建自身的方法论在验证中成长。
这是一些我对自身价值寻找的一部分提炼,在工作当中我们也有很多其他方面的价值,这需要你自己去寻找,在寻找中增加自身价值,在设计中体现价值。变得越来越好。
文章来源:优设 作者:JellyDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
近日在短视频上有关「高德 AR 导航」的相关视频成为爆款,得到了广大用户的欢迎和点赞,下面就和大家一起分享,高德 AR 导航从无到有的体验设计原则和背后思考。



△ 高德 AR 导航效果
各大公司入局 AR 现实增强领域,现实增强技术也逐渐趋于成熟,随着对 AR 应用领域深入探索,图像识别数据的积累以及 AR 导航体验探索变得非常重要。高德地图基于大量的地理信息数据和精准的导航能力,AR 实景导航正式发布,让驾驶员能够身临其境的感受增强现实带来的驾驶乐趣,那么在复杂的环境中又如何把握体验设计?与界面设计又有什么不同?一直是我们在思考的课题。
我们先从用户反馈、竞品分析、AR 导航载体、安全性、环境感知、设计语言 6 个层面切入分析,把探索的方案落地到 AR 引擎中实验,再到高德地图车机版上线验证,最后服务于高德 ToB 车企出货,带来实际收益。

作为设计师,习惯了用屏幕的二维空间去思考信息效率的最大化,但是把体验和设计放在三维空间中,会受到环境、光线、安全性、场景、人、车、路等相互影响。

1. 环境影响设计
环境的变化影响分为自然环境、道路环境、驾驶环境三类,不同的天气、道路等级、驾驶因素都会对驾驶员的感受、反应、状态产生影响,所以在 AR 的空间体验设计中,这些影响需要充分考虑其中。


当考虑完环境因素后,还应该去真实的驾驶情景中分析信息呈现的权重,比如车辆在行驶中前方移动的物体一定比车辆静止时看到移动物体的权重要高,那么在设计上,需要明确信息层级和显示时机及策略,让驾驶员在行驶中能够快速获取,且正常驾驶不受其影响。

2. 空间体验设计
AR 空间体验设计最大的难点在于:在界面设计中,我们只关注信息层级、颜色、大小、动态等,都是在二维平面中去思考信息效率的最大化,但是在 AR 的三维空间中,除上述我们还需关注安全性、空间性、以及如果让驾驶员快速获取增强信息来辅助他进行平稳驾驶。从下图比较看,在界面中告诉我前方有什么路况信息远远不如直接看的效率快。

AR 导航的视域不仅要考虑水平、垂直视野中的布局,划定舒适区域,还要考虑距离对于信息呈现的感受。


经过以上对于布局的规划,我们可以得到以下布局关系。

3. 颜色及视觉权重
在颜色的选取上,让整体的配色符合真实世界的认知,在我国道路交通中对于颜色界定,路牌中的蓝绿色为不会立即影响驾驶者行为的信息,红色、橙色、黄色用户告知驾驶员暂时性和永久性的危险,所以我们可以得出以下颜色体系。

在 AR 导航设计中,最大的不同在于,你所有的设计都需要跟据实现后的策略+真实环境路测去反复调整,检验设计逻辑是否符合驾驶员的真实感知,经过了大量路测及实验才能敲定。

1. 案例分析
我们尝试用一个案例展开来诉说实际的道路环境远比纸面上的分析要复杂的多。
在司机正常驾驶中,既为用户提供了红绿灯检测,又给用户提供了车道线提示,单独看红绿灯识别及车道线提醒都没有问题,但在十字路口场景可以发现,红绿灯和车道线重合,带来了信息叠压的问题,经过分析发现:

针对上述的红绿灯和车道线重合问题,可以从两个层面分析解决。
所以迅速采取了方案 2 的方式,让红绿灯和车道线差异策略时段显示,规避了该问题,上述问题为简单举例,在实际现实空间场景时,需要注意的是现实物体识别是否遮挡驾驶视线或者和 AR 常驻信息重叠。

△ 压线效果

△ 场景服务卡片

△ 斑马线提醒及行人预警
我们试想下,如果在转弯情况下,我们展示了很多行人 ADAS(预警系统)提醒,是否影响了正常驾驶?在每个元素出现和消失的时候,需要充分的考虑到它对其他元素的影响,是否符合 AR 空间设计体系和权重策略,差异化显示为更优解。

△ 标注:本篇文章内容效果在后续版本中陆续上线
抖音、快手、snapchat 等国内外社交平台上的 AR 滤镜应用大多简单有趣,比如给你的脸上实时画个妆,拍边时四周漂浮一些可爱的小动物,非常符合现代人的使用心态。但是 AR 在地图中的应用(如步行导航、驾车导航) , 也应该考虑如何利用 AR 的特性让地图中的数据清晰易懂、与人的互动也变得更轻松随意。
常规使用导航时,随着地图放大,可以看到更多的道路细节(车道数量,路边停车位,斑马线,交通事故等)。但是开车时需要时刻和真实世界做对应。受限于屏幕大小,这些信息的展示总是有限的。当我们用上了 AR,这些信息就能直接展示在真实世界中的相应位置,不用费力去寻找。传统地图的方式也将被颠覆。
案例分析 1:放在道路上的虚拟路障
利用 AR 视觉效果进行更逼真的强警示作用,而不是导航路线上的一个简单标记。




案例分析 2:AR 导航商圈透出
开车到陌生城市时,结合 AR 地理位置标记,能清楚的知道所在商圈的信息。

2. AR 在出行领域的更多应用

随着城市建设路网越来越复杂,AR 在旅游景区的导览,多种交通工具混合出行的场景都能更好的发挥出价值。这也是今后我们探索的方向
文章来源:优设 作者:AlibabaDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
带各位了解下B端和C端的区别,重点介绍下设计规范体系搭建的框架和思路
C端 Consumer,表示为消费者、个人用户或终端用户,
直接面向普通用户提供服务来帮助他们实现个人需求,
常见就是大家手机中常用的应用。
B端 Business,表示为商业和企业,
是为帮助企业集团等实现商业目的而设计的软件、工具或者平台,
常见的两种类型:
支撑前台产品(千牛、商家后台、微信公众平台、微信开发平台、微博开放平台等)
资源管理产品(Sass、ERP、CRM、OA、WMS、TMS、呼叫中心客服系统、FMS财务管理系统等)
C端产品主要偏向消费互联网,更感性,怎么用的舒服怎么来,用户体验极佳;
B端产品主要偏向产业互联网,更理性,能解决实际问题,降本增效;

因为B端产品属性不同于C端,竞品参考少之又少,能找到也可能因为付费或者权限的原因,无法从“上帝”视角查看全局,也只能看到冰山一角,而且每个企业单位都有一套自己的产品体系,竞品差异化还是有的,但是有一点是不变的,就是设计底层的规范和原则,变得只是产品流呈现,就像乐高。
B端产品往往拥有复杂的业务逻辑且页面量级巨大,快速迭代也会引发频繁的变动以及并行概率的增加,需要设计师内部协同,或与开发能够快速的产出方案保证上线。这样的工作模式引发的副作用如:“体验一致性差”、“设计效率低”、“还原度不可控”的问题也逐渐显现,变成一个急待解决的问题。
设计规范就是为了节约成本,提升效率,保证质量。
这里不由得要提另一个概念——原子化组件思维,一个完整的页面是由无数个元素构成的,页面元素可以进行层层拆解。“组”是页面元素的搭建方式,“件”由不同的最小单位解耦元素组成。
这里着重说一下一定在前期做好设计规范的规划和宣导落地,自己在项目设计执行阶段因为时间紧张且经验不足,一边画页面一边搭建规范,设计稿前后优化内容差异较大,导致有大量之前实现的页面问题较多,后期要投入很多的时间和人力去修改,这个问题还是蛮典型的,希望各位可以意识到设计规范的重要性。
我们没必要自己从0开始搭建,一套完整的规范体系,需要经过上百甚至上百张页面的积累打磨才能完成,时间也不允许我们这样做,但我们可以站在巨人的肩膀上去实现,现在很多大厂都有自己一套完整的设计规范体系,以下也是自己经常参考的规范:
蚂蚁设计:https://ant.design/index-cn
蚂蚁数据可视化:https://antv.vision/zh
饿了么:https://element.eleme.cn/#/zh-CN
iview:https://www.iviewui.com/
贝壳:http://design.ke.com/page/home
自己为公司建立的设计规范体系也是基于AntD,根据公司产品属性做了一些调整和优化,才逐渐形成了适合自己产品的规范体系,下来带各位梳理下设计规范需要做什么?
先放一张通用架构图,总体了解下有什么

接下来带各位过一下这五大板块内容,重点展示会配图解释,没配图的可在文末下载AntD设计规范作为参考,
设计过程中及时要和产品研发进行沟通评审,防止大面积复用带来的改稿,痛苦面具···
主题色、功能色(错误/警告/成功);
状态色(A/B/C等级);
文字色(主要/次要/辅助/禁用/占位符/白色);
线条色(基础/分割器);
背景色(基础/禁用/表头);
顺序色板(8种顺序颜色,饼图/环图适用);
同色相色板(8种顺序颜色,饼图/环图适用);
分组柱状图/堆叠图色板(5种颜色);
语义色板(成功/警告/严重);
文字色(轴标签/轴单位,继承文字常规颜色);
线条色(XY轴实线/网格虚线);
字体家族(字体识别顺序);
字号(3~5种,保持克制);
字重(Regular/Medium/Semibold);
行高(一般为@1.5,较大字体行高需特殊处理);

默认(上下左右方向);
悬浮(较默认偏深);
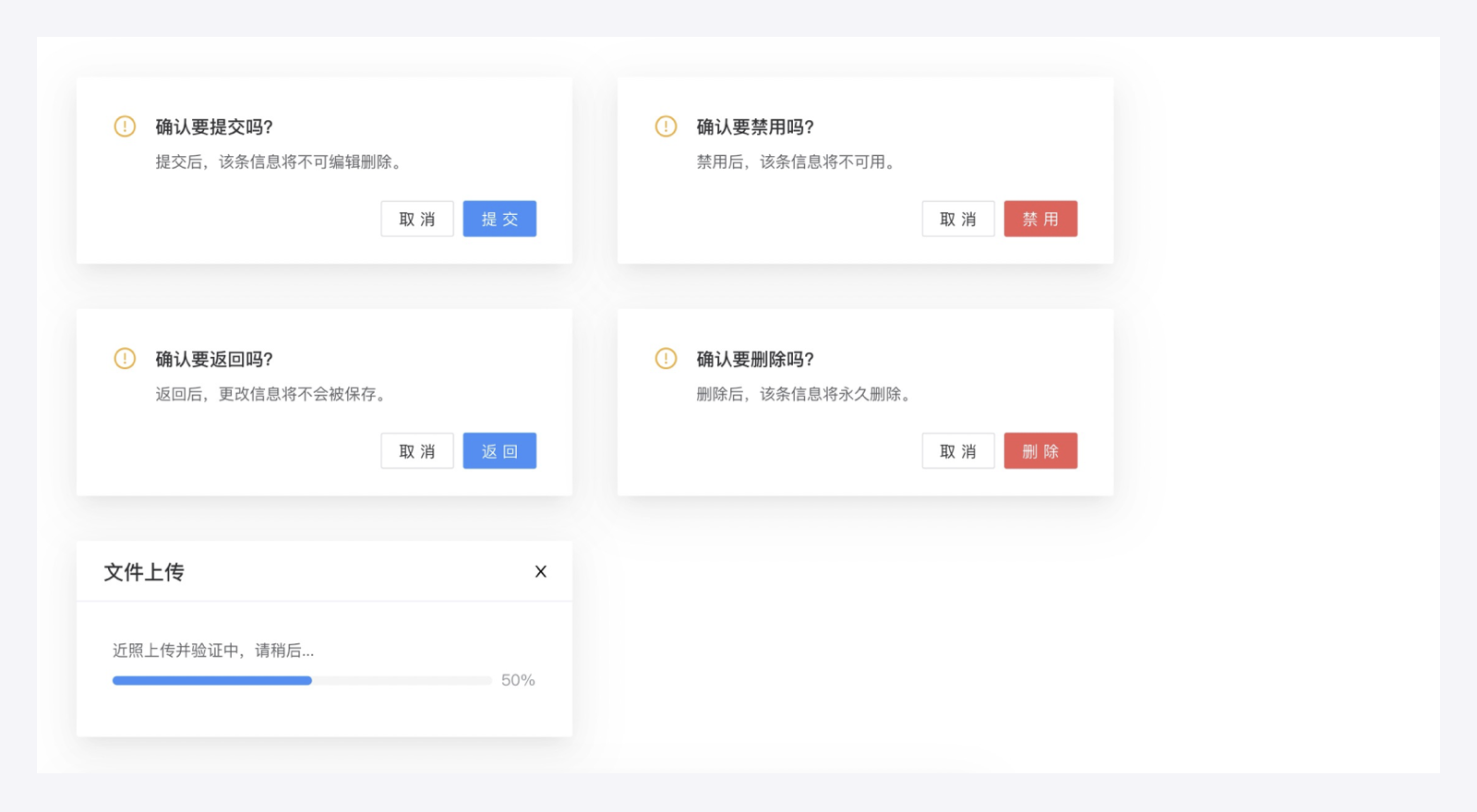
模态框;
通用图标(线性/填充);
行业图标(业务需要);

间距(8点网格法是最为合适的产品间距制定方法);
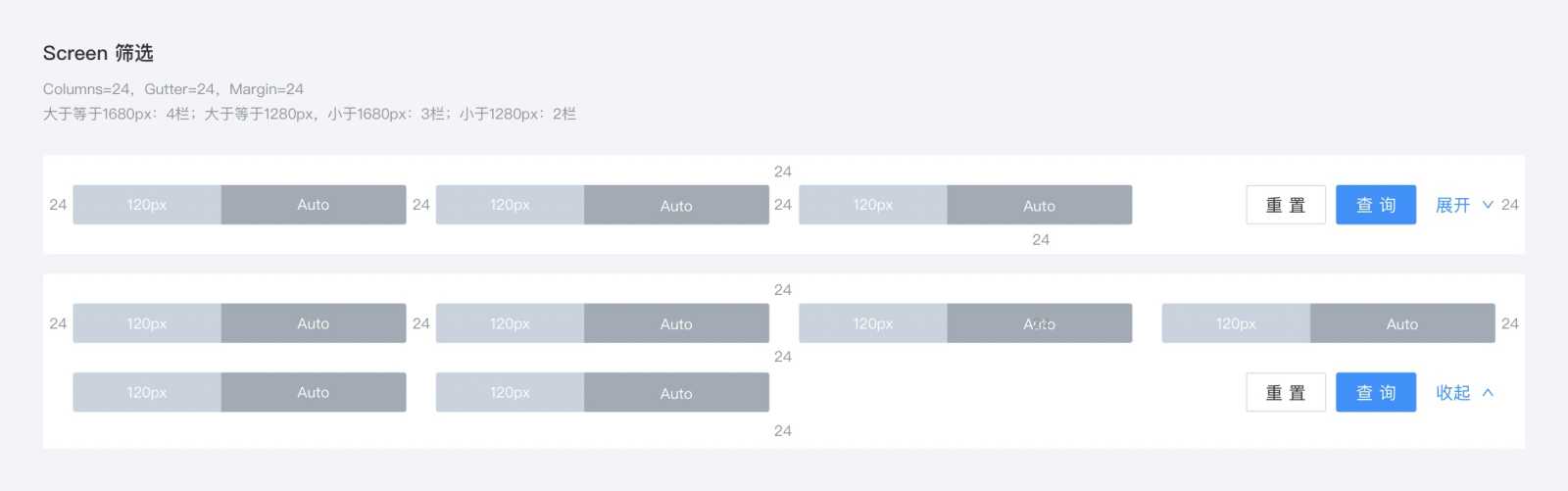
框架(导航/头部/页头/标签栏/树状容器/内容区域);
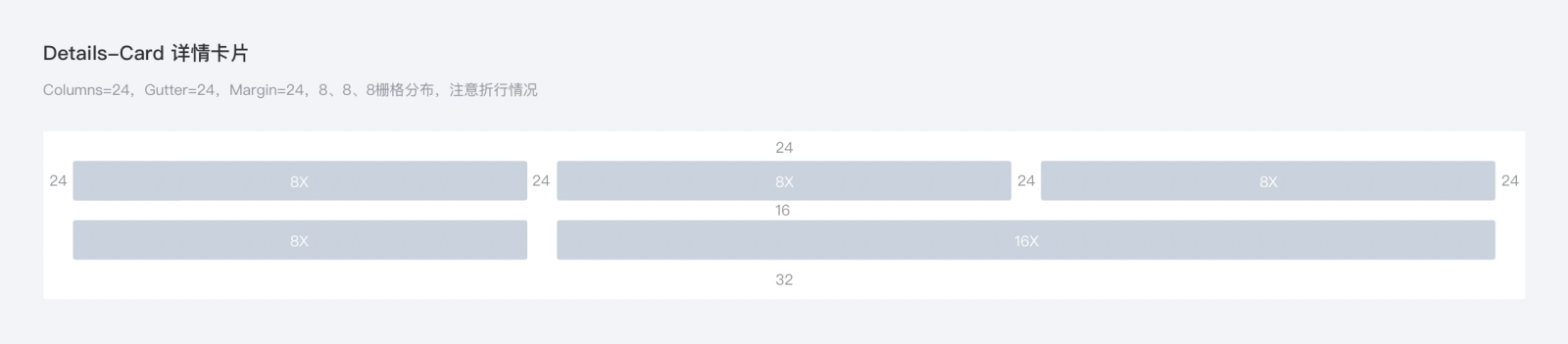
栅格与标注(筛选/表单/详情/表格单元/弹窗);



顺手
常规按钮(填充/线框/虚线按钮);
图标按钮;
文字按钮;

下拉菜单、标签页、步骤条、分页器、锚点链接、面包屑;
输入框、选择器、单选框、多选框、开关、日期选择器、时间选择器、滑动输入条、上传;
头像、徽标、标签、文字提示、气泡卡片、内容、表格、滚动条、统计数值、时间轴、折叠面板、分隔器;
对话框、全局提示、警告提示、进度条、结果、气泡确认框、加载中;

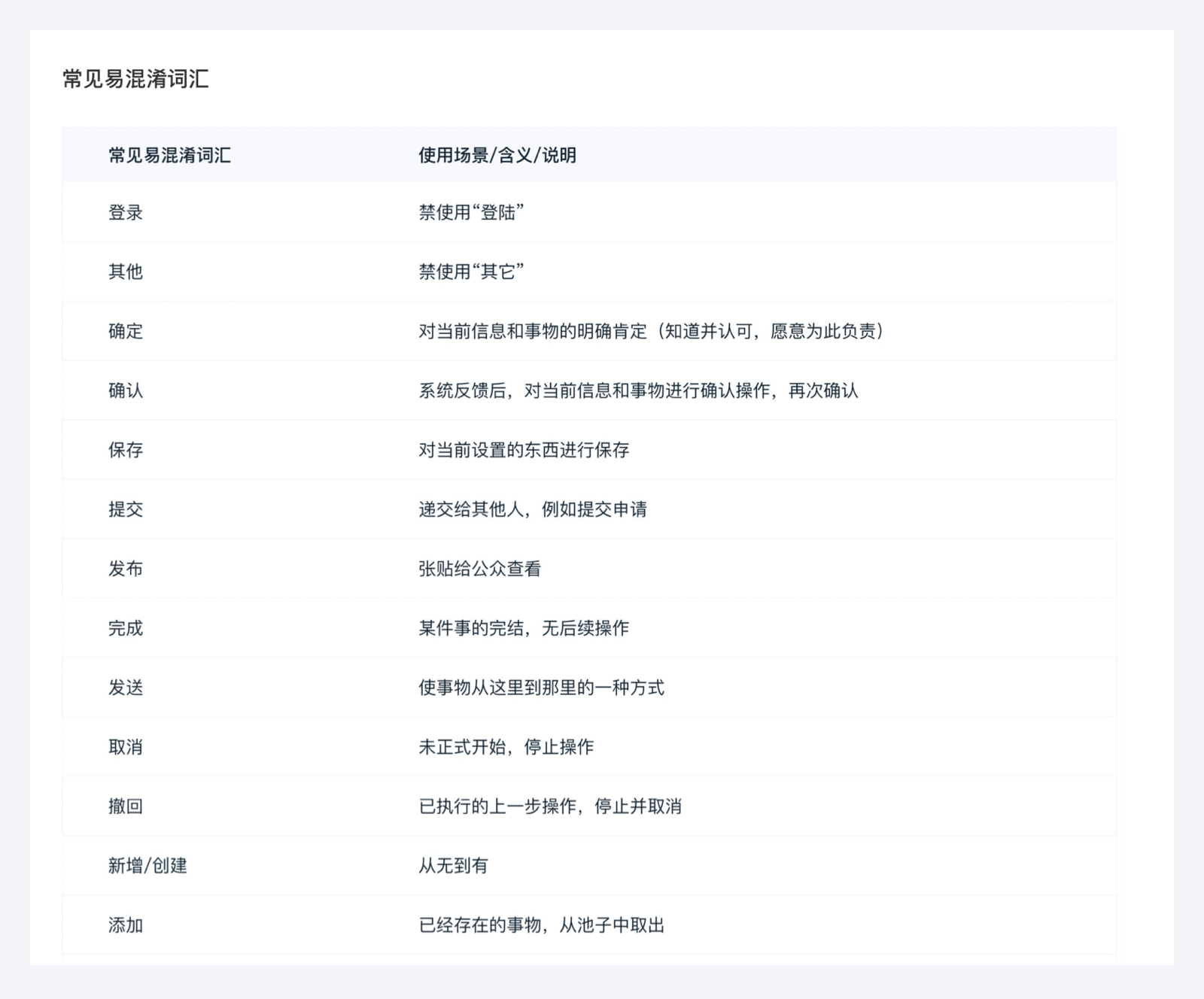
空数据、电话号码、数值、金额、日期、时间、相对时间、脱敏、标准词汇库;



数据可视化这个板块其实并没有想象的那么简单,画个圆画个长方形什么的,你要重点了解的是以下几点:
1. 选择正确的图表类型(时间类、比较类、分步类、流程类、占比类);
2. 组件使用规范和说明(标题与注释、轴、图例、标签、提示信息);
3. 图表布局自适应(面对海量数据量与有限屏幕空间的冲突);
4. 交互(数据获取、信息加工、知识流转);
这里不多做赘述,基础介绍可以看看之前发布的文章,深层级的介绍可移步https://antv.vision/zh。

规范体系搭建完成后,我们就可以用组件去搭建各类型场景的标准模板页面了,就像搭积木一样,过程还是很有成就感的。
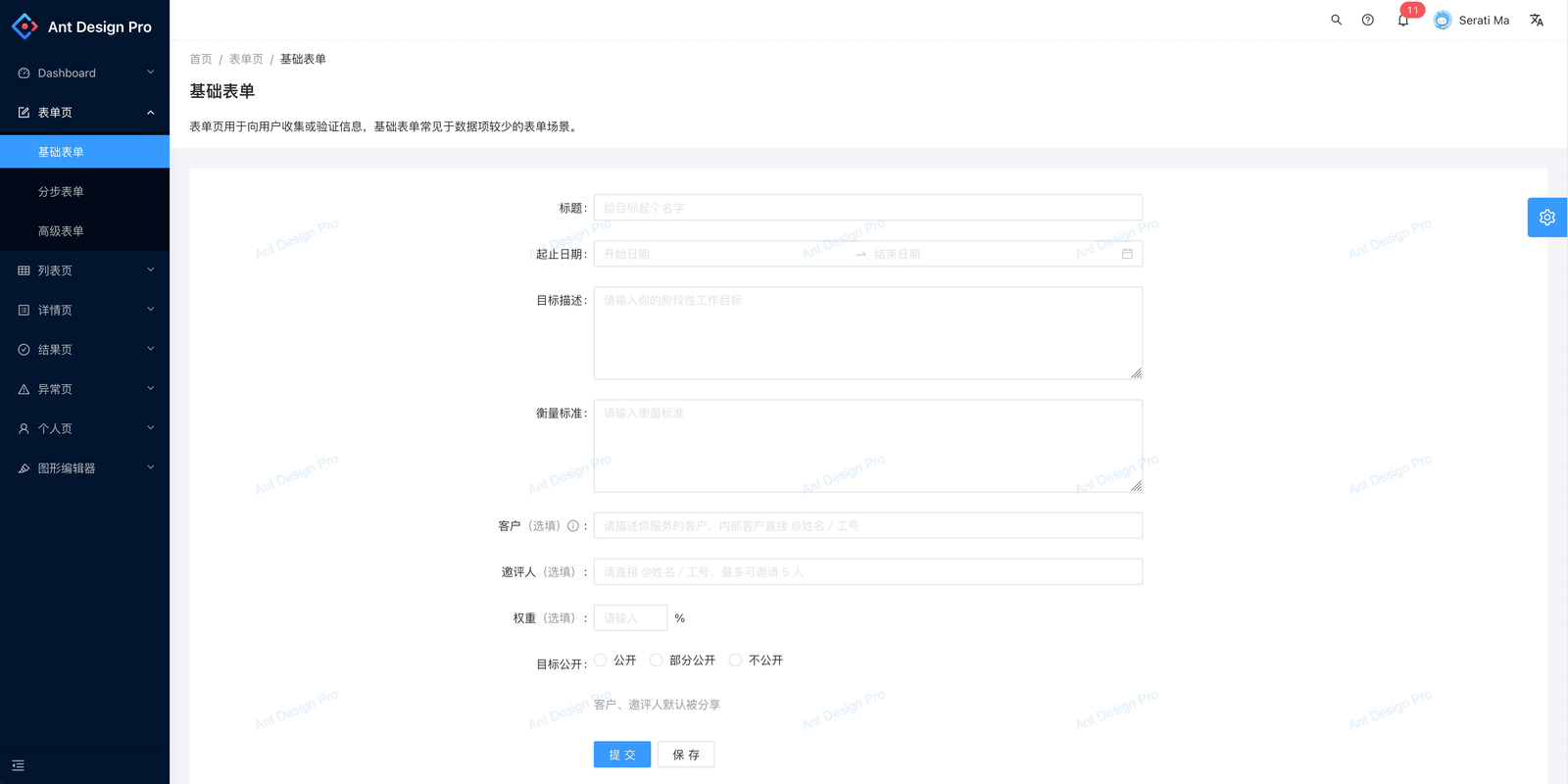
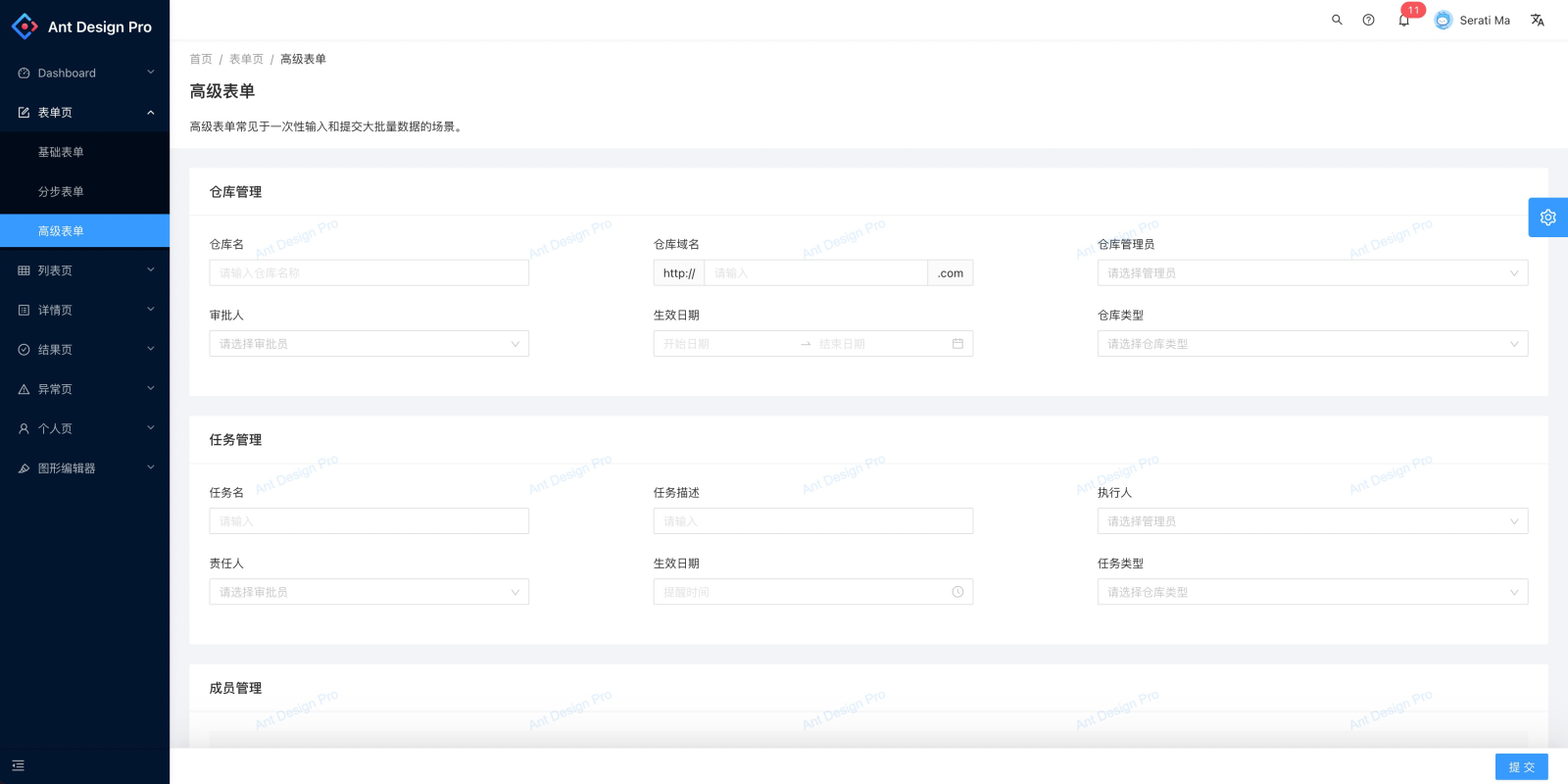
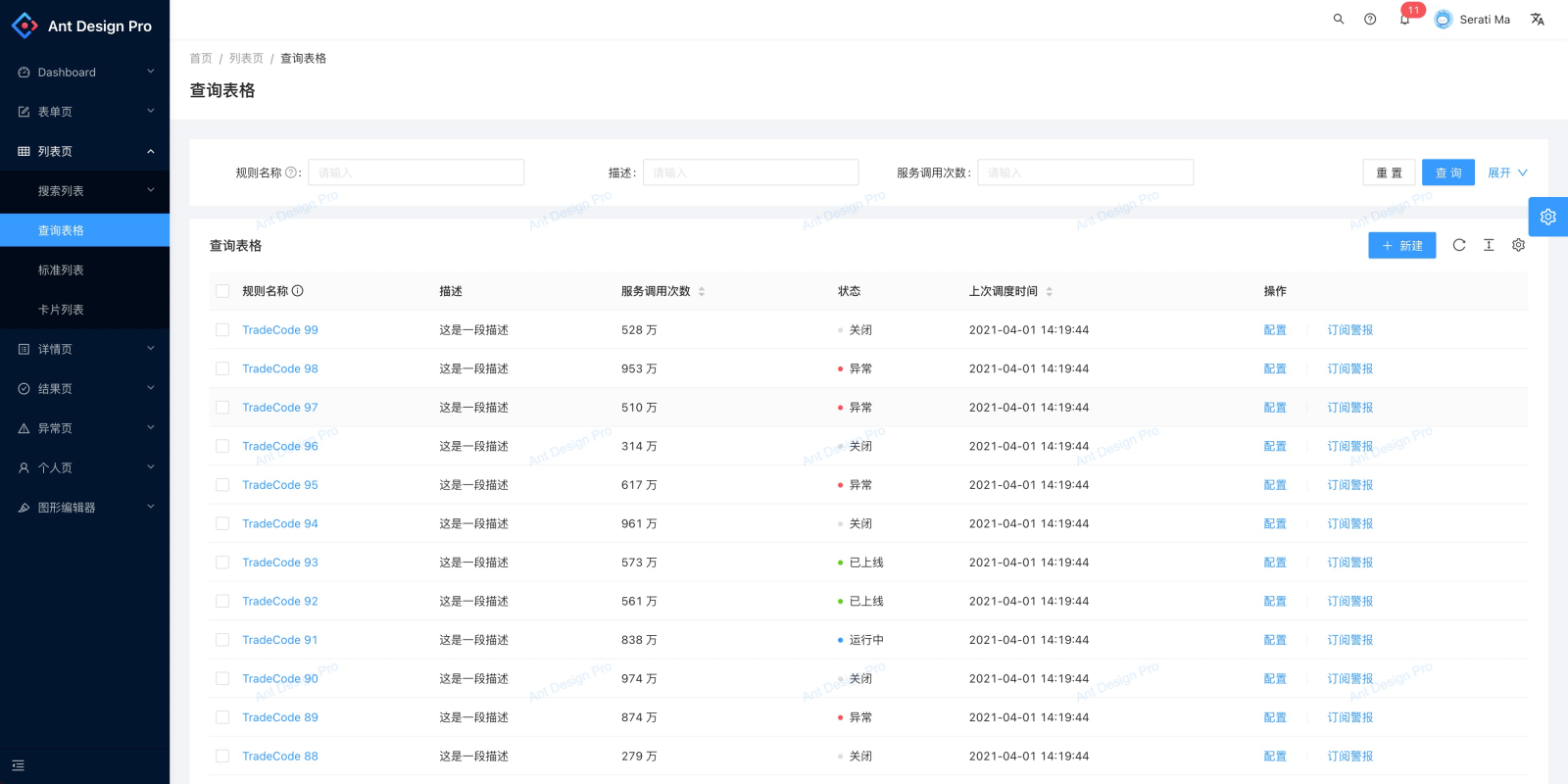
登录页、引导页、工作台、查询列表、表单、详情、弹窗、左树右表、设置页、异常页、空状态;
每一类模板页面都有自己的使用场景、基本构成、注意要点等,举个例子,
1.【工作台】为用户提供处理和查看信息的捷径,为产品适当宣传产品的新动向等运营内容。
2.【查询列表】四大构成:数据过滤—数据统计—数据列表—批量操作;;
3.【表单页】明确当前页面任务,快速定位修改目标,简化填写流程,确保用户准确、轻松、快速地完成任务;
最终的这些模板页面还是要根据自己公司的产品属性来做一些调整,随着经手的同类型页面越多,最后的模板页面越标准。私密原因,这里展示些AntD的标准页面参考下:https://preview.pro.ant.design/







上述就是规范体系的主要构成了,规范搭建也只是设计部门的产出物,宣导和落地才是重中之重,
我们要对产品和研发拉会进行一次完整规范的内容宣导,
让产品同学明晰现在的产品框架和样式,原型图绘制样式和交互接近视觉稿;
让研发同学知晓我们是基于什么前端框架设计,源生组件有哪些地方修改过,还原过程中注意些什么;

给出我们规范的产出物,一份完整的PDF查看手册,一份上传设计稿可查看标注的链接地址和一个规范迭代文档,方便相关人员查看和对接迭代。
这中间过程不比规范搭建所花费的时间和精力少,做好持久战的决心,公司产品体验升级是否能成功就靠这一战了···加油。
以上就是本次分享的全部内容了,总结的方向比较多,但都不太细致,也是先给各位一个整体框架和思路来应对相关的设计,更多的内容可以多去参考大厂,你会发现很多有意思的东西,从0到1或者从0.5到1,自己去探索去实践,成就感满满,这个过程就是进步的味道,相信你会爱上。
文章来源:站酷 作者:MiFan菌
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
这几年私域流量这个词很火热,很多企业都开始做私域流量,特别是在微信场景下进行的社群运营;一个优质的社群运营能让社群一直处于活跃状态,并且可以提高转化率;本文作者分享了关于微信的私域流量生意,我们一起来了解一下。
最近这两年,随着在线教育和社区团购行业的兴起,私域流量这个词越来越被大家所熟知。不过我很讨厌私域流量这种说法,仿佛不把人当人看,而仅仅是一种流量数据指标而已。
那么什么是私域流量呢?用一句话来说,私域流量就是一个能与顾客拉近距离,离用户最近、最方便触达的方式而已。
在这之中,人情味是核心,比拼的是执行力,是一个慢工出细活的事情。
做好一个私域的内核是用户和内容的运营。
我今天来说说私域中的一个类目,社群运营
整个体系涉及到了打磨产品、如何做好增长、如何做好用户的活跃、和内容的产出以及如何服务好用户的多元化需求。
我相信在座的各位,在私域中与用户打交道的时候或多或少的沟通问题。
解决沟通问题有一个核心思路:你说出去的每一句话,做出来的事儿,都要真诚。
我们今天拆解的两个案例,一个是目前互联网最大的创投类科技媒体同时也是纳斯达克的上市公司;另一个则是目前国内规模最大的针对于企业高管的知识付费课程。
还有一系列的私域案例,有我深度参与的,有我日常打辅助的,也有也有我们进行代运营工作的(但是由于客户的隐私问题,有的案例我不方便透露具体的名称)。
我敢保证,今天的两个案例在座的人80%的人都或多或少使用过他们的产品,或者听过他们的名字。
为什么我把冷启动放在第一位?
因为一个冷启动好与坏直接关乎于后期的分销变现的效果。
先说一下XX创新大学。
目前市面上很多头部知识付费的公司,他们开始做上市辅导的IPO工作了,不要天真的以为这些公司都是靠单打独斗起来了,其实他们在很多的城市都有地方站的布局。
看似很牛逼,但是你知道他们在早起布局的过程中,也栽了不少的坑。
知识付费的地方站本质是一个代理生意,由于这是一个代理的生意,执行人员很容易按照原先设定话术和引流的一些行为ctrl+v 进行运营工作,但很快就发现了问题。
一是因为地方的认知与一线城市的差距很大。
不知道大家在过年回家的时候,跟身边的朋友或者当地的企业家前辈聊天的时候,能发现的明显的代沟。
我认识的很多当地传统企业的老板他们对于互联网和新媒营销的认识差距还是很大的。
其次,是因为当地年龄代沟的问题。
我们发现当地企业领导和公司高管都是将近四五十岁的人,线上时间较短,更不要提成交转化了。
基于这两个问题,我们开展了一系列攻艰克难的尝试。
首先,我们通过了很多人脉在线下对接到了很多地方优秀的创业者,在接触的过程中发现,大家在疫情时期对于传统行业如何转型有着迫切的需求,而且他们泡在线下的时间远比线上的时间多。
针对于这一点,我们打算从线下的交流分享会进行切入,将交流会的服务搭配着虚拟会员一起售卖,不仅提升了客单价还可以发展很多线下的分销渠道。
那我们是如何做线下的冷启动呢?
因为对我们而言,线下流量的多少,直接关系到我们的成交,以及品牌势能,包括后期分销渠道的搭建。
因为我们针对的更多的是企业家,也就是B端的用户,他不像C端的流量可以进行投放去算ROI。一个好的冷启动是非常关键的。
当时我们想了很多花里胡哨的操作,最终让我们醍醐灌顶的是王兴说过的一句话。
王兴最喜欢讲的一句话,结硬寨,打呆仗,你知道这句话谁说得吗,是曾国藩。
曾国藩曾给清廷上奏,原文是这样写的:
“臣不善骑马,未能身临前敌,亲自督阵。又行军过于迟钝,十余年来,但知结硬寨、打呆仗,从未用一奇谋、施一方略制敌于意计之外。”
说白了,这里讲的就是步步为营,稳扎稳打,不出奇兵,战胜对方。
我们经常说一句老话,就是:听了这么多道理却依然过不好这一生。
我问一下大家,大家有多少人坚持100天来履行自己的健身计划呢?所以说,大家抓执行的能力的度待提升的,因为大部分人是不一定具备躬身入局的能力。
就拿我们老家,河北省的地方运营中心来说。我们也算是把细节做到了极致。
我们前期,通过人脉关系让所有人都免费参加,来增强线下的初期势能。
针对地方已购买产品却长期沉默的用户我们人工电话一个个电话或者线下一对一的去进行召回的。在这里说一点,一个声音好听的妹子,确实可以让用户多听你BB一分钟。
那个时候一天在线下能见30多个人,嗓子都干了,确实累,不过,只要有效,莽就完事了。
用尽一切的能力去找到联运方,那个时候我们很荣幸的找到一个很有名的读书的地方代理,但是大家要记住,在联运的前期,一定要把双方的权益写清楚,否则后期会遇到很多麻烦的事情。
动用你所有邀请到的人,让他们去发发朋友圈,因为他们企业家的朋友圈还是比较精准的。
那个时候我们通过大半个月的时间基本把当地的创业者跑了一遍,初次召集了2000多号的人。
试想一下当地上千号的大小老板在同一时间的发朋友圈帮你宣传,是一种什么样的影响力。
利用个人IP好好的去做内容,保持个人的内容输出。
通过这种方式我们在前期基本上能在当地进行小规模的刷屏。
后期我们又不断提升线上的影响力。我们在抖音、快手和视频号的平台选择中,最终选择了全力做视频号;我们利用手中已有的企业家资源,进行微信视频号的连麦直播,通过社交关系,很快的就覆盖了市内的大部分企业家,不仅增强了品牌的影响力,也慢慢的增强了他们对于线上的使用习惯。
到此为止我们才慢慢的开始利用品牌的影响力开始裂变分销。
我相信很多人都在意社群的转化,在意分销体系的搭建;只不过一口吃成一个胖子,这是不现实的。
在分销转化之前还有很重要的一步,就是活跃。
这个案例是一个行业媒体的社群。
在上文中我们列举了冷启动做起来的种种方法,在启动后相信很多人都遇到了一个问题,社群是有生命周期的,我们拿这个行业媒体的社群给大家拆解一下生命周期活跃的这个事儿。
作为行业媒体来说,大家更看重其自身所带的内容,所以在社群的活跃方面,用户的忠诚度一定是以内容的价值来衡量的。
那么针对于一家互联网创投媒体来说什么是有价值的内容呢?
创投媒体的受众大部分是以互联网、广告营销、金融为主的人,还有一部分的创业者和对商业科技感兴趣的学生;所以在话题的选择上也是围绕这些去做文章,尽量的找一些大家感兴趣的话题引起讨论。
如何做一个社群交流的话题呢?
按照我的总结就是:信任感+信息差。
所谓的信任感,来源于用户对于品牌信任,以及群友对于群主的信任。绝大多数人不具头部品牌的影响力,那么就更要专注于你与群友之间的信任建立。
信息差是什么?俗话说:三日不见当刮目相看。
为什么人和人拉开距离的速度会非常的快?这背后的原因就是是彼此的认知和信息差不一样。
国与国之前有信息差,行业之间有信息差。那么信息差呢?
我来举个例子!
我问大家两个问题:
这些看似是讨论移动支付或互联网金融的商业问题,但这个简单的问题底下是我们通过词云埋藏了十多个话题点供大家讨论。
每一个词云点里至少有大于三种的讨论方向,大家想想海王为什么和姑娘总有的聊。
那么当这种内容进行发散输出的时候,这就是大家所期待的有价值的内容。
作为一个好的群聊话题,它是有节奏性的,从抛出话题,再到讨论话题,再到最后话题的总结,它是一个有始有终的过程;所以说,作为群主,想好这个话题的讨论点,把控好每一个环节,不要让这个环节里面出现过于激烈的争论。
如果有的话,你需要动用自己的情商去好好的缓解;千万不要评判这个人说的是对的还是错的,其实世界上所有东西在我看来没有对和错,只有说合适和不合适。
分享的形式有两种:一种是邀请嘉宾,另一个是主题讨论。
我们会利用客户平台资源去邀请一下嘉宾。或者邀请群友进行分享。
有的群友可能没有那么系统性的输出,那么就可以进行一个主题会,比如我曾经就邀请了关于电商平台的运营人员、MCN以及品牌方从各个角度来讲解关于品牌营销的主题演讲。
那在群里,什么样的人符合KOL的标准呢?
当一个合格的 KOL,其实并不容易,既要上知天文又要下知地理,又要能文善武,既要保持调性,还要平易近人,不能让群友太过仰视,离群友距离太过遥远;更不能让群友们俯视,变成单独服务向的“客服小妹”。
那我们筛选的漏斗模型是什么呢?
大家一定要好好服务好这些人,无论是做一笔生意也好,还是交朋友也罢,这些挖掘到的kol都是你在数字世界开疆拓土的战略盟友。
他们独树一帜的思想一定是能够在未来引起别人的关注。
在分享的过程中,一定要对分享者多多鼓励,毕竟谁不喜欢被表扬呢,无论这个分享是怎样的,能分享就是好的;一定要让分享,成为群内的良性循环。
不过再怎么活跃,各位一定也会遇到死群的问题;很多做微信生态的人都非常的拧巴,总觉得解散社群是一件非常抹不开面子的事情。
对于一些死群,我会利用解散社群重组的方式重新活跃。
每一次换血都意味着生命体细胞的再造。
这句话话怎么理解呢?
其实社群生命周期的本质跟细胞的组成是一样的,按照生物学的角度来说:人体细胞是有寿命的,每天都在更新,衰老死掉的细胞会被新的代替。
但是,人的大脑细胞是永久不变的,就算过了7年的周期,你的脑子依然还是同一个。
那么针对于社群来说,群主就是这个生命体的大脑,群员就是细胞,你的信息与内容就是流动的血液。
不要害怕社群的生命周期,作为一个生命体来说,摄取更多的氨基酸和维生素,寻找新的细胞来源,才是大脑应该考虑的事情。
当社群到了无话不谈的时候,就会出现新的交流需求。
群中有的人聊生活,有的人聊工作,有的人聊行业。
大家从陌生到熟悉是需要时间去建立的,每一个愿意在群里聊天的人都有他存在的意义,每一位发言的群友都值得被认真对待。
对于绝大多数人来说,刚开始进入一个行业,最佳的方式不是创新,而是复制头部玩家成熟的模式,以保证自己能够在行业理解、团队结构、 技术运营等能力上迅速度过冷启动期;所以每一个互联网人,都应该有分析项目、拆解项目、复制项目的能力。
我们需要对于行业头部的打法保持敏感,同时想把办法跨行业的知识进行融合。
群主本身即群员,我们既是社群的运营者,同时也是别人社群的群友。
当你脱离出kpi的数据视角,用人本主义的视角和同理心去理解社群,你会发现更大的世界。
求知欲就是对一切事物保持好奇。
我特别喜欢的一句话就是:好奇心是我对这个世界永不停歇的热情。
在人类的进化史中,人类之所以为人,是因为人会使用火。在数字世界中生存进化,我们也需要利用好一切可以辅助运营的工具,方便我们进行事半功倍的管理。
我时常问自己一个问题:一个知识社群的终局是什么?社群模式的天花板又在哪里?
先直接说一个结论,从长期来看,社群必然走向沉默。以社群为主的商业模式也注定会有天花板。
社群经济更多的是以服务成年人,以活跃的角度来说,没有一个人有时间在群里面天天扯闲。而且随着社群的发展,会逐渐导致流量的不精准,群里面也会逐渐“水”化,这是其一。
其二是因为,随着社群规模的扩大,就必须要做标准化的流程。
大家知道标准化是什么吗?
标准化意味着工业化,工业化的过程中就很难让底下的执行人兼顾到互动和情感。
但是,互动与情感其实是在数字社会中是尤为可贵的,这也是主办方伴我们召集在线下的原因,我们在线下的每一个点头,每一次眉头紧锁,都是很好的情感交流,这其实是在一个工业化的社群中很难做到的。
但这不意味社群的生意不赚钱,一个高效率的社群一定要讲究标准化,只有足够稳定的SOP才能做起来规模;所以社群组织的机体再生能和情感传递力才是我们应该多思考的思路。
解题不一定在当下,当大家好在嘲讽拼多多的拼一刀的时候,黄峥已经在思考生命科学和粮食安全的事情。
我粗浅地认为,这个事情,是从他22岁和段老师一起会面巴菲特的时候,就已经注定。
做一个砍一刀的电商并不性感,利用科学为社会提供价值才是性感;做一个数据导向的社群不性感,让社群有生命力有再生能力,才是真正的性感。
文章来源:人人都是产品经理 作者:纸皮小火车
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com