在介绍重新定义的交互设计定律之前,我们先来回顾一下经典的《交互设计 7 大定律》

费茨定律告诉我们要节省操作时间应该怎么做:放大目标对象,减小目标距离。
席克定律告诉我们要节省决策时间应该怎么做:尽可能的减少选项的数量。
米勒定律告诉我们人类记忆的上限,所以要将信息数量控制在 4±1 内。
接近法则告诉我们相邻≈相关,所以要根据信息亲密性组织其位置关系。
泰思勒定律告诉我们复杂性是守恒的,我们要平衡复杂性的天平向谁倾斜,以实现整体效益最大化。
防错原则告诉我们用户出错是不可避免的,我们只能减少并降低其犯错的可能性。
奥卡姆剃刀原理告诉我们如无必要,勿增实体,设计要尽量的简约。
不知道你看完以上 7 个定律有什么感受,我的感受是,他们彼此之间有些重合(奥卡姆剃刀原理、席克定律、米勒定律都在传达信息要精简),但用其概括交互设计的精髓,又觉得不够完整(做到这几点就够了吗?),整体交互设计的精髓要义并没有表达地很清楚(如何用一句话来概括交互设计的目标?)
带着这几点疑问,我重新去思考到底什么是交互设计的底层设计目标?到底哪些交互设计定律能更好的体现其本质?以下是我思考的结果:

交互设计的终极目标是改变和影响用户的行为,达到期望的业务结果,比如下单率、搜索率等结果指标,结果指标因产品而异,不具有普适性,不可一言以概之。而在交互设计的过程中,以交互设计定律为指导的过程指标是通用的,几乎可以说放之四海而皆准,我把这四个过程指标概括为四字箴言:少快好省。怎么理解呢?
基于这样的过程指标,我挑选了 5 个设计定律来进行设计指导,下面我们逐一来看。
奥卡姆剃刀原理告诉我们:如无必要,勿增实体,即“简单有效原理”。对于工业产品适用,对于软件类产品也是如此。因为任何增加的非必要信息和功能,都会带来生产/维护成本的增加,以及用户认知/操作成本的增加。在现今这个注意力稀缺的时代,复杂会让人望而却步,也容易使人迷失,而精简的产品更利于人们的理解和操作。
典型案例:

小米的电视遥控器设计和传统遥控器设计相比,对奥卡姆剃刀原理的运用非常极致,相信大家都可以感受到精简前后的视觉/操作/认知负荷的降低。
我们再来看一个互联网产品设计的案例:

19 年初,外销浏览器做了一次视觉焕新大改版,从交互结构到视觉界面变化都比较大,所以我们就增加了新版本的滑屏引导,告诉用户有哪些界面及功能的变化,结果新版灰度期间,信息流渗透率下降了 33%,搜索下降了 18%,经过仔细的数据排查,发现都是滑屏引导惹的祸,当把滑屏引导去掉后,搜索和信息流的数据都恢复正向了。
19 年底,我们做的另一个运营活动也经历了类似的教训。当时锦鲤很火,我们就做了一个锦鲤大作战的小活动,画面精致,奖励也比较诱人,但是发现活动上线后转化率效果却不及预期,我们再次把矛头对准了蒙层引导,通过去掉蒙层引导,CTA 按钮场景化,并增加微动效,转化效果立刻得到了提升。去掉不必要的引导,让界面自己会说话,这也是奥卡姆剃刀原理的一个体现。

米勒定律告诉我们:人们工作记忆平均能记住的元素数量仅为 4±1。所以我们在设计时,首先要运用奥卡姆剃刀原理,尽可能的去做减法,尽量将数量控制在 4±1 的范围内。如果选项较多,且减无可减时,就需要对信息/选项进行分类和分组,保证类别的数量在 4±1 的范围内。
典型案例:

对于像手机号、银行卡号、身份证号这种类型的信息,因为其固有的信息长度无法做精简,所以在信息组织时就会采取分组的方式,保证分组的数量控制在 4±1 的范围内。
另一个案例也是关于我们的外销浏览器:

左一是改版前的页面,功能有 12 项之多,且产品认为减无可减了。我们的交互设计师通过对页面功能使用频度及产品功能的重要程度进行分析,将功能划分为了三大类:重要功能,常用功能,必备功能。然后通过强化、保持和收纳的方式将其进行右图所示的呈现,界面复杂度迅速降低,功能清晰度和操作便捷度显著提升。
多尔蒂门槛告诉我们:系统需要在 400ms 内对使用者的操作做出响应,这样才能够让使用者保持专注,并提高生产效率。
先来看一组模拟的响应效果:

△ 图片来自作者「超人的电话亭」
从这组图片可以感受到,当图片在 400ms 内时,是勉强可以接受的,但当时间延长到 600ms 及以上时,人们就会感受到明显的延迟、等待和卡顿感。

多尔蒂门槛对响应时间的上限给出了参考,而后续的研究则给出了更细致的响应标准,比如元素的点击反馈应控制在 0.1s 左右,尽量不要超过 0.14s,单个元素入场退场时间应控制在 0.2s 左右(入场一般比退场稍慢),而页面的转场时长根据页面大小和转场动效的复杂度尽量控制在 0.3s-0.4s 之间。只有响应时间符合上述标准,才不会让用户对产品的流畅性有所怀疑。
用户将大部分时间花在别人家的网站(产品)上,而不是你的。这意味着他们希望你的网站(产品)跟别人的有相同的操作方法和使用模式。雅各布定律告诉我们:作为设计师,我们必须要多研究把玩各种 App,这样我们才能够对当下产品的设计趋势有更直观的感受。
对于新入行的设计师,我会建议大家好好研究一下 ios 和 android 的 OS 规范,了解平台的特性,同时再翻翻下面这些书籍,了解各种常见的设计模式,丰富自己的设计组件库。

此外,在做某种特定类型的产品设计时,也非常有必要做行业及竞品分析,这样才能确保我们在做产品设计时,可以延续用户的主要视觉及行为习惯,减少用户的学习及使用成本。

以视频 App 为例,行业内的头部产品在产品框架及元素布局上都具有高度的一致性,这也是雅各布定律的一个体现。
操作前有预期,操作时有反馈,操作后可撤销。这是十年前我入行时接触到的一句话,我不知道是谁提出来的,但却是这些年我做交互设计最重要的一条参考原则,我将其简单命名为可感知性原则。
操作前有预期,指的是要符合视觉认知原理,符合行业设计习惯,让用户一看就懂。
操作时有反馈,指的是操作时要即时反馈,就近反馈,并且反馈合理。
操作后可撤销,指的是任何操作都尽量让其可撤销,让用户无后顾之忧,安心探索。只要存在用户行为的交互,这个准则都是可以用来检验的,以下图为例。

当我们想要删除某张照片时:
操作前有预期:工具栏位于默认的底部位置,有删除图标+文字明确示意的功能按钮,让用户一看就知道应该选择哪一项操作。
操作时有反馈:点击删除按钮时,删除按钮有一个灰色的点击态,随后马上出现一个确认弹窗,而且是就近位置出现,确认弹窗上提示简单,按钮用的是 CTA 的形式,操作交互一目了然。
操作后可撤销:当用户确认删除后,照片消失,但是还可以去最近删除的文件夹中,恢复照片。
到这里,交互设计 5 大定律就全部介绍完成了,围绕交互设计的过程指标,少、快、好、省依次展开,给大家介绍了奥卡姆剃刀原理、米勒定律、多尔蒂门槛、雅各布定律、可感知性原则。

也是为了满足米勒定律的 4±1 原则,我将交互设计定律浓缩成了 5 条,如果在此基础上加一条的话,我会在「好」的指标下,增加一条「格式塔原理」,它包含的 7 大设计原则。格式塔原理是做设计排版的基石,绝对值得所有设计师反复学习、研究和运用。
文章来源:优设 作者:VMIC UED.Joyce
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
总是有人问我:“你是如何做访谈研究的?”,每次我会都极力解释我的方法和技巧。我会提及研究计划、TEDW提问框架、避免询问有关未来的问题,以及要注意避免提出引导性的问题。
TEDW是一种开放式的问题框架,有助于在访谈中建立起“对话式访谈”,而非仅仅是“问答式访谈” 。TEDW由以下四个单词的首字母组成:
然而,我一直纠结于要如何描述我的访谈方法和技巧。我很少照着某个脚本开展形成性访谈(generative research interviews),相反,我通常会根据参试者的回答来即时提出新的问题,因此我很难整理出一套完整的访谈问题。如果我发现某个有趣的线索可能会带来一些深刻的洞察,我甚至有可能在可用性测试当中适当脱稿追问。
经过多年的实践,我觉得自己对用户访谈已经游刃有余。虽然我在访谈前还是会紧张,但总的来说,访谈已经是我一周工作中的高光时刻了。我认为用户访谈是了解他人生活的窗口,我很幸运能够一窥究竟。对我来说,用户访谈是用研工作中最酷的部分,这也是为什么在面对我最常收到的提问却无法回答时,我会如此沮丧。
所以,我决定做一些新的尝试,也许会有帮助。与其整理一份我执行用户访谈的基本框架,倒不如来1场访谈案例,记录完整的对话内容,这样可能更有帮助。
我的未婚夫(一位产品经理)毛遂自荐,愿意成为我的研究对象。我们深入讨论了好多话题,最终决定聊一聊他的爱好:桌游(board games)。在本次访谈示例中,我们共同交流,以便更好地了解他的桌游购买决策。
我只记录了前30分钟的对话内容(完整的访谈大约持续了1小时) ,但它足以给你带来启发。
N指代本文的原作者Nikki,C指代原作者的未婚夫。
N:我叫妮基。我现在正在参与一个项目,该项目的主要目的是了解人们对桌游购买的心智和实际购买的决策过程。作为这家公司的用户体验研究员,我想了解你对桌游的看法,以及你在购买决策时的思考过程。本次访谈大约30分钟,你的回答没有对错之分,因此我希望你可以如实作答。你的反馈不会伤害任何人的感受。我们将会借助你的反馈和意见,帮助改进我们的产品和目标。不过在我们开始之前,你还有没有什么疑问呢?
C:以上我都能理解。
N:好的。在我们正式开始前,你介意我对本次访谈进行录音吗?
C:完全没问题。
N:好的,太棒了。正如我先前提到的,我想更好地了解你对桌游购买的想法。首先,能否请你回想一下最近一次你购买桌游的经历(购买的目的最好不是送礼或其他),请带我回顾一下从“你开始意识到想要或需要这款桌游”,到“最后真正买下它”的过程的完整过程。
C:好的,没问题。我确实很喜欢桌游。我并不是说我需要那么多桌游,但对我来说,它就像德语版的《霍比特人》。我希望拥有各种各样的桌游,而且我觉得你的问题需要明确一下“场景”,比如一起玩桌游的人是谁。我最近一次买的桌游叫做《契约石》(Charter Stone),当时我和朋友吃过早午餐,在回来的路上路过一个桌游商店,然后我就进去了,最先吸引到我的实际上是这款桌游的包装盒,我觉得包装盒设计得非常精美。除了包装盒之外,这是一款传承型桌游(legacy game,传承型游戏是指会随着游戏的进行与玩家的选择而产生变化的桌游,在传承型游戏中的变化大多是永久性的,也就是在做出决定后便必须承受后果,无法撤销),也就是说 ,你在桌游中每次的不同选择,都将会对后续发展产生持续影响 。
通常情况下,我在购买桌游时,都会参考一个挺热门的叫做BoardGameGeek的网站(BoardGameGeek,桌游极客是一个桌游排行网站,被桌游玩家奉为圭臬,号称是桌游界的Wikipedia), 它类似于桌游的线上大本营,这个网站里有交流桌游的社区,还有对桌游的评价,包括桌游的复杂度、玩家数量,和玩法机制。桌游有许多不同的玩法,你可以把它想象成电子游戏,在电子游戏中你可以建立基地,可以进行第一人称射击,或者也可以玩赛车。桌游也是如此,它有各种各样的玩法,人们对于玩法的喜好也各不相同。所以当时在店里,我访问这个网站并迅速查了一下这款桌游,发现它的评分很不错。当时我算是冲动消费了一把,当场就买下来了。这个桌游的玩法、主题、设计都是我喜欢的类型,BoardGameGeek 上的前几条评论也都是好评,所以我就买了。
N:哇,太棒了。你刚才的这一番话信息量十足啊 。那么接下来我可能会回到你刚才所说的内容中,进一步和你聊聊你所提到的信息。你说你把它买下来了,能否麻烦你再详细描述一下这部分内容呢?你当时是在商店里就买下来了吗?
C: 在之前,我也看了其它桌游。我拿手机稍微查询了一下,看看BoardGameGeek上的评论,看看比较知名的测评博主是怎么说的。这个游戏的评价总的来说很好。所以我就拿着它,然后在店里转了一会儿。大概就是看看还有没有其他什么可买的。那天没看到什么别的我确实想要的东西,也没有什么吸引我眼球的。所以我就只买了这款《契约石》桌游,整个过程非常简单明确。
N:好的。回到刚开始的时候,你提到你进入桌游商店然后发现了《契约石》这款桌游,当时有什么特别的东西吸引你走进那家店吗?
C:对我而言,那是一家本地的桌游商店,它离我住的地方最近。我在那买过一些桌游,他们一直很友好,也很和善,而且店里可选择的桌游非常多,这点非常好。当时我们吃完早午餐,这个店离我们吃饭的地方只有两条街,很近。星期六一般是我的爱好专享日。我有好几个爱好,所以如果某个爱好相关的商店就在我附近,我可能就会进去逛逛看,看看有什么可以买的,就是这样。
N:好的,也就是说,这家店有位置优势,你可以很容易地顺道拜访这家店。另外你提到了《契约石》的包装盒吸引到了你,你说这个盒子是“精心设计(well designed)”的 ,你能否介绍一下你所说的精心设计具体指是什么。
C:这个例子真的很有趣,因为它的包装盒上几乎什么都没有,就像苹果公司的产品包装盒一样,只会让你知道你面前有一台iPhone,然后没有任何其他信息了,差不多就是这样。《契约石》的包装盒白白净净,非常干净,它在商店里的桌游丛里格外显眼,这就是我一眼就注意到它的原因。然后我翻到盒子背面,上面简要介绍了游戏的玩法机制,就是我刚才提到的自己喜欢的那种,是一款建造策略型的游戏(building strategy and building games)。上面没有过多的设计,非常干净清晰,这给我留下了非常深刻的印象。我喜欢传承型的游戏,喜欢筑城游戏。很明显,在那个时候,我买它的理由还没有那么充分。但是我确实对它很感兴趣,于是我就去查BoardGameGeek,然后得到了一些信息。
N:那确实很有趣。刚刚你有提到《契约石》的包装盒很独特,是因为盒子看起来很简洁,并且没有太多内容吗?你能举个例子描述一下桌游包装盒上通常会有哪些内容吗?
C:好的,这取决于是什么盒子。一般来说你可以从盒子侧面得到很多信息,我是说通常情况下你是可以看到的,当然也有特殊情况。正面的话一般是标题或插图,侧面或背面会有说明,你可以了解到一些功能信息,比如玩家数量、桌游大致用时。另外也会有一些玩法的介绍,比如是骰子游戏、纸牌游戏,还有就是我之前提到的玩法机制。然后背面通常会有一张图或贴纸,告诉你盒子里都有些什么。
拿我最喜欢的桌游《权力的游戏》(Game of Thrones) 或者《帝国开拓者》(Imperial Settlers)举例:在盒子底部,你可以看到这个桌游配置好了之后的样子。《契约石》这个盒子却没有这样做,因为它偏重以剧情模式展开,它是一款传承型桌游,你并不清楚里面都有什么牌。当你打开盒子时,会出现一个重要提示,让你不要读卡片。你需要通过故事模式来玩,游戏的走向会因你的选择而不同,因此你无法预先知道游戏的内容,即使盒子背面告诉你游戏的相关信息,这也没有典型代表性,因为每个玩家的选择不同,他们的游戏展开也会变得不一样。所以我认为在这一点上,它和我玩的大多数游戏都很不一样。我觉得这个方式很好,让游戏过程充满了悬念。
N:那真的太有趣了。你之前提到因为盒子上没有太多的信息,所以你去BoardGameGeek查看评论、玩法机制以及其他信息。不过在我们进行深入交流前(以及你如何经历《契约石》之旅之前),我想先请问一下,当你已经从盒子上获得了该桌游的所有信息后,你还会去访问BoardGameGeek吗?
C:会的。BoardGameGeek是一个相当不错的社区。它非常多样化,就像是桌游的线上权威信息源,是一个购买桌游前你一定要去寻找参考的地方。比如,如果你正在玩一个桌游,你对规则不是很确定,或者你觉得它有两套相互冲突的规则,那么几乎每个我认识的人在访问官网之前都会先去BoardGameGeek,因为这里明显更容易找到能够解决问题的人,因为相较于官方,BoardGameGeek上的玩家可能已经经历了无数次的测试。同时,如果有人得到了官方回复,他们会在这个网站上更新。所以BoardGameGeek确实非常权威 。它上面的信息也很详细,你想找的东西都会有。说实话,这个网站不是颜值最高的,但是它确实是最强大的。你想找的都能在BoardGameGeek上找到,这点非常好 。再回到你方才的问题,我差不多每次都会用BoardGameGeek。有时我在家上网浏览桌游时,我也会参考BoardGameGeek 。我会参考大概5、6个权威博主的测评意见 。
N:很酷,这太棒了,谢谢你。这些真的很有帮助。你能回忆起某一次在线上或店里购买桌游,但是没有参考BoardGameGeek的经历吗?
C:好的,但是这种情况只会出现在我以前玩过这个桌游的时候。比如,我已经和朋友一起玩过了《权力的游戏》,实际上这也是我目前最喜欢的桌游,已经买来好几年了。这款桌游是朋友介绍给我的,当时我们一起玩了一整天,后来我就立刻在亚马逊下单买了。因为我已经玩过这款桌游,对桌游已经有了一定的体验感受,我倾向于把BoardGameGeek作为参照 ,可以参考一下其他人的经验,看看是否适合我 。也就是,如果某个桌游我已经和朋友一起玩过,而且我自己也非常喜欢,那我就会不去查BoardGameGeek,而是直接购买 。
N:嗯嗯,真有意思。所以,如果你已经体验过某款桌游,那么你就可以不借助BoardGameGeek,而是直接购买桌游。
C:是的,因为如果已经玩过这款桌游的话,我就能很清楚地知道自己是否喜欢它。就像我刚才说的,我在接触陌生桌游时,会去看看BoardGameGeek。你也可以看看包装盒,上面的信息量不会太多,但一般来说你大概也能知道这个游戏是怎么一回事。我倒不是指这个桌游的具体玩法,这又是另一回事了。市面上有很多桌游,但并非每种都是好玩的。不好玩的原因也有很多。所以我更愿意相信社区里的游戏玩家的喜好。确实,我有时会因为某个喜欢的游戏在社区里不受欢迎而错过它,但总体来说,不论是游戏本身还是购买游戏的过程,BoardGameGeek对我的帮助都很大。
N:好的,所以你刚刚聊到的就是你参考BoardGameGeek的过程。
C:是的,这样会更有效。我有时也会在躺床的时候偶然看到一些信息,有时也会听朋友提到一些,或者在上网或逛游戏极客书店的时候看到一些,但总的来说BoardGameGeek是主要的桌游信息来源,就是类似于“玩这个桌游是一种什么样的体验?”的游戏信息。偶尔也有这种情况发生,比如我的朋友被推荐了某款桌游,然后我的朋友再把这款桌游推荐给我,在这种情况下我直接去试玩。但如果我自己没有玩过这个游戏的话,我可能还是会去看一下BoardGameGeek,即使这个游戏是朋友推荐的,你可能还是会有犹豫。
对,我觉得还是得看情况。我有很多玩桌游的朋友,他们的游戏偏好和我就不一样。也会有一些朋友会和你有几乎相同的游戏品味,如果是他们推荐的游戏,我可能会毫不犹豫地把它加购物车。所以,在BoardGameGeek上了解别人对游戏的看法还是挺有意思的 。
N:好的。你之前好几次提到你很在意游戏的“体验”,要么是你本人亲身体验,要么从BoardGameGeek上查找,你好像特别想了解“那会是种什么样的体验”。你能否再跟我聊聊你所认为的游戏“体验感”,尤其是在BoardGameGeek上想查找的那种?
C:好的,BoardGameGeek其实特别适合用来量化这一点。他们有两个主要的指标,一个是复杂度。一个是极客评分。游戏复杂度是按照游戏的复杂性来评定的,分值在0到5之间。而极客评分则是用来说明游戏的好评度和排行榜名次 。例如,我知道我最喜欢的两个桌游《权力的游戏》和《帝国开拓者》在榜单上的位置。所以我以这两个桌游作为基准线,将其他游戏与之对比,当然,这也和我购买桌游的目的有关。如果这是一款聚会类桌游,就是你和其他人一起玩的游戏,那就不一样了。通常来说,人们会把《反人类卡牌》(Cards Against Humanity)或《抵抗组织》(Resistance)这样的游戏归类为聚会类游戏。对于这类游戏,我们想要简单点、不那么复杂的,因为和你同玩的人可能以前没有玩过这个,游戏需要让大家都能参与进来。像《权力的游戏》这种比较复杂的游戏,就比较适合那些硬核游戏爱好者,你可能得玩上五六个小时,甚至更久。《权力的游戏》在BoardGameGeek上的复杂度评分和对应的的极客评分很高。你还可以从中了解游戏的大致玩法。但我对骰子游戏就不是很感兴趣。我不喜欢概率相关的东西。我更喜欢那种可以自行规划的策略游戏。比如掷骰子这种缺乏控制感的游戏,我就不怎么喜欢,我觉得很没劲。哪怕我赢了,我也不会认为我玩了一场厉害的游戏,只会觉得运气不错罢了,这好像不是我所感兴趣的。
N:我不知道你对这个问题有没有答案,对于骰子类游戏,它们的复杂度是不是也各不相同?或者说它们的复杂度是否有可能不同?
C:这个问题很好。我不怎么玩骰子类桌游,所以对这方面不是很了解。我觉得这取决于是什么样的游戏,如果掷骰子是游戏机制的一部分,你的复杂度评分仍然可能会很高。如果这个游戏只是掷骰子,那复杂度评分可能会低一些。大富翁游戏(Monopoly)算是一个相当简单的游戏了,人人都可以轻松上手,掷骰子,掷几个数就走多远。游戏主要基于你当时的运气,而这是我很不喜欢的地方。有一款由《权利的游戏》制作方出品的桌游,叫做《太空堡垒卡拉狄加》(Battlestar Galactica),那里面就有摇骰子的机制,但游戏里同时还有许多其他的机制,骰子实际上只是模拟了太空战的随机元素或发生的事件,掷骰子本身只是一个很小的环节,不过走错路的时候,还是挺烦人的,但骰子本身确实存在。但这确实是一个非常好的游戏,虽然掷骰子是我不太喜欢的一种机制,但我能理解在那种情况下,你必须有一定程度的随机性,否则这个游戏就无法进行了。但是在比如《权力的游戏》这样的游戏里,就不会存在同样程度的随机性了,对吧?你可以很有策略性、很有控制感,可以一直掌控游戏,或者也可以掌控周围的其他玩家。
N:太棒了,非常感谢。那么我们再回到你刚才提到的那2项评分上,也就是复杂度评分和极客评分。对于极客评分,这是否类似于对桌游品质的整体性评分?比如,可能是0到5星?0到10星?
C:嗯,对,极客评分是0-10分的。还有另外一个排名得分,我太不记得排名得分是从哪里来的了,它不是来自复杂度,因为可能有些游戏的复杂度很高,但人们仍然喜欢它,而它也的确很复杂。所以据我所知,复杂度的分值并不纳入排名得分的计算当中。我觉得排名主要是受极客分值影响的。比如,《权力的游戏》的极客评分是7.6,复杂度评分是3.65,当然这也是我的参照基准。举个例子,尽管我知道有些游戏的极客评分是比《权力的游戏》高的,但我并不喜欢玩,也就是“游戏排名很高,但不是我的菜”,《诡镇奇谈》(Arkham Horror)就属于这样的情况,它的游戏类型和《权力的游戏》相近,但我不喜欢它。
N:好的,这听上去很有趣。这引出了我的下一个问题,复杂度和极客评分这两个指标你都会考虑吗?这两个指标对你来说一样重要,还是有所偏重?
C:不不,对我来说极客评分通常更重要。复杂度的话,网上有很多很不错的参考资料,比如游戏指南之类的,所以复杂度评分对我来说不算太重要。唯一个会在意的情况就是,如果我发现某个聚会类桌游非常复杂,我可能就不会买它,因为我不想挨个教大家怎么玩。我想要的是大家能快速上手,然后玩得开心的。我不会花1个小时向10个人解释这些规则,这对任何参与其中的人来说体验都不,这也是《权力的游戏》的上手时间会这么长的原因之一,即使他们已经看完一个20分钟的视频教程,你可能还是要花半个小时来解释这些规则。在第一局之后,他们可能就知道应该怎么玩了,之后的第二局对他们来说可能就会好玩得多。《权力的游戏》的上手时间很长,但对我来说,这是值得的,这个游戏确实非常好。但如果是像聚会类桌游,比如像《抵抗组织》或《炸弹猫》(Exploding Kittens)这样的,你能在10分钟内把它解释清楚,他们的复杂程度比较低。而像《权力的游戏》、《帝国开拓者》这类复杂的游戏,他们的复杂度得分更高,游戏的内容比较复杂,但是对于硬核玩家来说,这是一款很棒的游戏。我不会和我父亲玩这个,因为他不太喜欢这类游戏。但如果是我桌游圈的朋友,他们就非常喜欢这种程度的游戏。当然可能还会有人觉得这类游戏的复杂度对他们来说有点高,但依然可以有其他的折中选择。
N: 太棒了,酷,很完美。如果我理解正确的话,极客评分比复杂度评分更重要一点。
C:是的。
N:但这其实也要视情况而定。
C:对。
N:好的。你提到你基本上是以《帝国开拓者》和《权力的游戏》为参照基准的。你能谈谈你所说的参照基准具体是指什么吗?
C:好的,这个主要就是给自己一个锚定点。这样我就知道这两款游戏位于“我真的很喜欢”的位置上,也知道社区对这两款游戏的复杂度和极客评分大致是什么样。当我再看其它游戏的时候,把它们与基准线对比,我就可以大致知道它们的好坏了。这其实就是一个锚定点,我用自己熟悉的游戏和其他游戏作比较。不过这样做不一定都是对的。有些游戏可能评分是更高的,但我却不是很喜欢。也会有些游戏的评分真的比较低,但我却很喜欢。所以这只是一个判断某款游戏好坏的基点而已。
N:好的。能否跟我分享一下这种情况:某一款桌游的评分低于你的基准线,但你却很喜欢它,甚至还购买了它。
C:唔,好问题。
N:不一定要说出桌游的确切名字,我更想知道是你有没有这样的经历。
C:有一款游戏叫做《七大奇迹》(Seven Wonders) ,我都已经打算买了,但我没有那么喜欢它。这个游戏确实很不错,玩得时候我也乐在其中,但它没有像《权利的游戏》或《帝国开拓者》那样地吸引我或者说黏住我。我也说不清是为什么,可能我自己都不清楚原因。也许我更加喜欢《权利的游戏》或《帝国开拓者》那样的主题。确实《七大奇迹》的极客评分更高,但不是我的菜,它并不那么吸引我去玩。当我在想“嘿,今天为什么不玩一局桌游呢?”的时候,这个《七大奇迹》从来不会像《权利的游戏》或《帝国开拓者》一样地直接从我脑海里跳出来。这就好像是我的默认选项,说明我是真的很喜欢这些游戏。
N:嗯嗯,你这么说可真有趣。也就是说,你不一定是不喜欢,只是它没有直接在你的脑海中蹦出来,或者说没能勾起你的欲望。你刚才说你也不清楚为什么。但是我在想,你之前也提到玩法机制和主题类型是你选择桌游的依据,那会不会是这方面的原因呢?
C:有可能。人真的会深陷于正在做的事情之中,不可自拔。《权力的游戏》就是一个你可以连着玩五六个小时的游戏。它的小说和电视剧我都看过了,你需要在游戏中扮演某一个特定的家族,比如我扮演拜拉席恩家族。然后每当我失去一个步兵,那我就会非常投入的大喊:“噢不!我丢了一个步兵!” 。同样,《帝国开拓者》的时间花费虽然比较短。但是你需要在招兵买马抢占优势,扩张你的帝国,这个游戏也是挺棒的。《七大奇迹》也是这样,精品游戏是非常有策略性的,会有不同的游戏方式,但是《七大奇迹》的游戏时间要短得多,我觉得最多1个小时。这里也会有不同的阵营,但你确实就不会那么喜欢它们,至少我上次玩的时候就觉得它不是特别吸引我,可能是游戏的“投入产出比”失衡吧。
N:你刚刚提到了游戏的“投入产出比”失衡,能否请你解释一下你所说的“投入”具体是指什么呢?
C: 我提到的“投入”,可以是为所在阵营或者队伍获胜的投入,也可以是为所选择的世界古代文明获胜的投入,当然还有更多可能。像《权利的游戏》、《帝国开拓者》这类游戏的畅快感会更加持久,就像做完决策后那种兴奋感仍然余音绕梁,三日不绝。当我回想自己的游戏经历的时候,我觉得我的经历足以和《权力的游戏》里惊心动魄的权力争夺相媲美。你会记得某个时刻某位玩家的精彩操作,就像《权力的游戏》中的暗箭伤人或《帝国开拓者》中的组合出牌一样。有时你或对手用了某一招,破坏力惊人,然后你好像就学到了很多。《七大奇迹》的可重玩性很高,每次都像是新的游戏一样。但是我不记得在玩它的时候会有那些让我觉得“我去(Damn)!也太棒了!”,或者我(痛惜或不甘地)觉得“啊!!!”的时候。而这恰恰就是我想从其他游戏里获得的那种感觉,我想这可能就是那本《上瘾》书提到的那种。
N:好的。我不确定你是否可以回答得我这个新问题。但是,如果你可以改变《七大奇迹》的设定,让它更接近于《权力的游戏》或者《帝国开拓者》,你会怎么做呢?
C:这是个好问题。不过我大概有一年没玩了,所以不太记得清了。我不确定我会不会这么做,毕竟他们是不同的游戏。有些时候我不希望我所玩的游戏都一样地高投入。我觉得《七大奇迹》的策略性很强,它舍弃了很多玩《权力的游戏》的时候可能会有的情绪。它其实很不错,我不确定自己是否愿意改变它。我是喜欢它的,我刚才也提到,玩《七大奇迹》的时候我是开心的,只不过那是另一种乐趣罢了。
N:这挺有意思的。好的,那我们再回到你的桌游购买决策。所以,《七大奇迹》拥有更高的评分对吧?
C:对,《七大奇迹》 的极客评分更高,但复杂度更低 。
N:好的,所以《七大奇迹》的极客评分更高这一点促使你买它的吗?
C:对。当时买这个游戏是因为有几个在巴黎一起玩《权力的游戏》的朋友刚回到伦敦。当时《权力的游戏》我们已经玩了很多次了,所以我们想尝试一下别的游戏 。《帝国开拓者》我们已经有了,所以没有理由再买它。我们去了一家我们经常光顾的桌游馆,我们和店员聊了聊,他告诉我们《七大奇迹》很热门 ,可以考虑一下。我们查了查BoardGameGeek,看到这款游戏的评分很高,所以我们就买了。整个周末我们几乎都在玩这个游戏。我觉得它集合了那些我们想要的且不同于以往所玩过的游戏的元素。我不想再买同样类型的游戏了,我们想体验一些不一样的。这就是当时我购买《七大奇迹》的场景。其实我在BoardGameGeek上也好几次看到有人推荐它,所以这是一款很受桌游社区青睐的游戏。所以买它应该是不错的选择。
N:好的。所以你买下这款桌游,然后带回家和朋友一起玩了 ?
C:是的。
N:好的。那么你觉得在BoardGameGeek上找到的信息中,有没有可以帮助你决定不要买某款游戏,或者让你再重新考虑是否需要购买的?从你先前所说的来看,极客评分和他人的推荐似乎格外能影响你的购买决策。
C:可能某款游戏很好,我也知道为什么它的评分很不错 ,但这个游戏就不是我喜欢的类型。购买桌游的本质其实就是找到你喜欢的或热爱的东西。什么信息帮助我决定重新考虑?你指的是让我决定不买这个游戏,还是转向购买其他游戏呢?
N:你问得非常好,我猜两者都算吧。不如我们先谈谈第一点。如果某款游戏,以你的眼光来看它并不差,它的评分也不错,但你就是不喜欢它。你有没有这样的经历呢?
C:嗯,说实话,我所买的游戏都是我喜欢的,只是不同的游戏我有不同的喜欢理由,在不同场景下的偏好也不同。所以说实话,我也想不到这样的经历。
N:那有没有什么类似于《七大奇迹》的,评分很高,但你后悔买了它。
C:其实没有哪个游戏是我后悔买了的。有些游戏是我不常玩的,可能我没有充分发挥出某些游戏的购买价值,也就是游戏的单次平均花费。像《权力的游戏》的售价就超过了100欧,它本身并不便宜,但这么多年下来这个游戏我大概累计玩了不止100次。然而有些游戏可能50欧元左右,但我可能只玩了五六次。但每一次我玩这些游戏的时候,都是乐在其中的。每一款游戏都是有不同的使用场景的。
N:所以你既没有后悔的时候,也没有过想要退货的时候?
C:没有。
N:那你有没有过想用某款游戏交换另一款的时候?
C:也没有,我挺喜欢收集桌游的。我喜欢拥有各种各样的私人收藏品。我对书也是这样,我收藏了很多书。
我自然也是会犯错的。相信在这里访谈里我也犯了不少错。我建议你以这个访谈为例,标出你觉得可以做得更好的地方,也标出你希望可自己的访谈里可以避免的内容!
因为我的访谈对象是我的未婚夫,所以我稍微不是那么正式,不过我平时的语调和风格确实就是这样的。
以下是一些我有所遗漏或者需要加以改进的地方:
翻译:Sheffey 审校:Grace Gogh & 天蛙 | UXRen翻译组 #363译文
作者:Nikki Anderson
原文标题:《An example of a generative research interviews》
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

产品经理经常会面对来自四面八方的需求,例如来自公司高层、业务方、用户调研反馈等等。如何评判哪些创意点子值得投入开发资源,通常PM会借助MRD来完成这个工作,也就是评估产品机会。其实很像我工作中遇到的「需求来源分析」。
在评估并确定好产品机会后,还要探索产品的解决方案,包括不仅限于产品设计重点、产品流程、交互体验等,也就是「定义要开发的产品」。
通过我会采用敏捷开发的方式,也就是小步快跑,快速迭代,先寻找MVP方案即明确产品的核心价值,一个版本迭代一个核心价值的内容。这需要PM在基于公司业务的基础上,了解用户想要什么,再去对需求进行本质的思考(目的、价值、行动、验证)。
这里对于产品新人,我总结出来的一个经验是:时刻保持对需求的思考而非项目管理。也就是不要花过多时间在和开发一起奔东奔西解决问题,而是多花去思考需求本身。我刚做产品经理的那个月,经常会把自己当成「项目经理」。
很典型的就是自己的需求小,但总是推这个推那个,对需求的思考不够。
因为人总是会沉溺于「能够解决问题的兴奋感」里,例如一起和开发找到了用户的问题所在,一起和开发把问题解决了,很开心的那种感觉。我记得当时在梳理转介绍口径,一起和测试花了整个下午找到口径不对的问题点并解决,当时觉得「好开心啊解决了一个问题」。
但是当导师问我整个下午做了什么,我回答这个时,她问我「你是不是觉得挺开心和兴奋的?但是你学到了什么呢?」似乎并没有。
因此不要沉浸在这种兴奋感里面,初当PM,就应该踏实地、一步一步地去把每个需求思考透:思考场景、用户的需求怎么来、怎么满足、哪种方式更合适、如何自洽…尽管和「跟开发一起解决问题」相比真的很难,但是也要让自己跳出舒适圈,逐步克服,3-5个月之后,就会发现一个不一样的自己!

在我看来,这些问题不涉及具体的解决方案,只是帮助我更好地明确待解决的问题是什么以及问什么,类似于黄金圈法则的「why/how」。
在接业务方的需求时,难免会听到他们一上来就和PM讨论解决方案,这时PM就需要帮助业务方思考清楚产品要解决什么问题,为什么要解决这个问题,目标是什么。
尽量避免将评估产品机会留到和解决方案一起考虑,因为当解决方案遇到困难时,这样的做法会让自己把产品机会也一并放弃,这可能就是典型的「没有思考好为什么做」的现象。
在上述10条「如何评估的问题」里,私以为最难回答的就是第一个问题——产品要解决什么问题(产品价值)。
解决什么问题,背后就是在问:这个需求,解决了什么用户在什么时候的什么场景下,遇到的什么问题,并且能够获得什么结果,也就是自己一直反复练习的「用户场景」。这个问题,不光是PM需要思考清楚,产品运营也同样很重要。
上个月接到运营侧一个需求,是希望让产品侧支持一个活动玩法,让刚购买体验课的用户分享邀请海报,然后给予金币奖励,以下对话(非原话,大概意思):
因此可见,我们去梳理刚购买体验课的用户的场景,根据自己体验来说,会是「我刚购买了体验课,怎么上课啊?有没有老师来服务我?几点上课啊?上课前要准备好什么吗?上完课作业遇到问题该找谁?」这类的场景问题。
对于这批用户,最早让他们做转介绍的时机,可能是出现在「上完体验课」那一刻。比起和他人谈论解决方案,一开始就需要明确目的和场景。

Marty Cagan 对产品原则的定义是:是对团队信仰和价值舰的总结,用来指导产品团队做出正确的决策和取舍。它体现了产品团队的目标和愿景,是产品战略的重要组成部分。
在团队内,产品原则是整个产品团队的战略指南,一般是产品负责人带头制定。所以通过观察和学习,也可以了解公司的企业文化和团队的价值观,让团队在认知上保持一致。
或许在某些时候,会因为方向不一致导致冲突,产品原则所制定的优先级和目标就可以帮助团队成员达成一致。
例如,团队首先应该确定哪个目标对用户最重要,是易用性、响应速度、功能、成本、安全性,还是用户隐私?只有先统一对产品目标和目标优先级的认识,大家才能在此共识上进一步讨论各种方案的合理性与可行性。

一些产品团队对自己的产品往往过于自信,只顾埋头开发,总想等到公开测试的时候再收集反馈意见,但总是亡羊补牢为时已晚。这样的做法可能会导致产品在上线时与达成目标相差较远。
作者提出的三方面测试,第一点是可行性测试。这点完全可以在产品方案ing(产品逻辑输出过程中)时去和开发讨论。
对于小需求,直接询问即可;对于大需求,开发需要提前进行技术预研,讨论哪种技术方案对需求的实现更合适,兼容性和后续需求的拓展性更包容,有何技术障碍,是否需要跨部门的开发联动等等。
对于产品新人,切忌因「不好意思、这样问会不会很蠢等胡思乱想」而不去询问。因为等到需求文档写完、需求评审过程中发现技术障碍的代价远比起初大得多。
或者是在产品设计过程中,可以自己去百度一下某些问题的技术方案,拿捏不准再去问开发,这样做一来会让开发觉得你比较有「诚意」(因为你是已经带着自己的思考和解决方案去和开发沟通了);二来自己也能掌握基本的技术知识,能比较理解开发在说什么。
第二点是可用性测试。对于作者提到的「真实的用户、目标的用户」,或许不是在每家公司都能频繁地直接地接触用户,但是也可以这么解决:如果我的需求是forB端,那拿着原型去问班主任、业务主管(目标用户)的意见,了解他们的使用习惯即可。
但如果我的需求是forC端(可能是学员、家长),一种方案是在电话调研时顺便询问;一种方案还是去问班主任,因为他们是离家长最近的人;还有一种方案是加一位家长作为微信好友,长期保持电话联系,向朋友一样询问意见。
虽然作为产品需要向张小龙学习,10s内变成产品白痴地去体验一款产品,但产品经理终究不能代替真实用户的反馈意见,如果实在无法接触用户,或许身边的开发、测试都是值得一试的「真实用户」呢~

导师在我刚成为产品的时候,反复和我强调「向上管理」。
或许上司对产品新人来说,像是一种权威、严肃、面无表情的「怪兽」哈哈,比较幸运是能遇到像朋友一样的导师,但是我们更应该去思考,如何做好「向上管理,积极反馈」。
我的做法是:

在这本书的最后,Marty Cagan给出了一份产品经理的反省清单。从产品价值、产品设计、到产品管理、团队管理,都是我们每个人都需要去思考的问题。所以其实虽然人人都是产品经理,但做出好产品真的是难于登天呀!
最后我认为作者在「寻找出色的产品经理」中说的很对的一点,也是给自己今后从初级到高级产品的掌握能力,如下所述:最宝贵的经验不是行业知识或技术(这些都可能过时),而是打造优秀产品的流程、领导产品团队的能力、应对产品扩张的经验、个人对自己的认知,以及自我激励的能力。
文章来源:人人都是产品经理 作者:莫琳
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
微信作为一个用户体量庞大的一个熟人社交平台,在我们日常生活和工作中都会用到;而微信经过不断地发展也更新了很多新的社交功能,并且具有商业价值,朋友圈也是其中一个;本文作者分享了关于微信朋友圈被“折叠”的产品设计思路,我们一起来看一下。

最近微信朋友圈被“折叠”的设计引起了网友热议,褒贬不一。
有的人认为每天不用被铺天盖地的刷屏广告“淹没”了,有动力多刷一会朋友圈,终于有机会在茫茫广告里找到朋友的动态;但也有反对的声音,认为微信管的太宽了,如果不需要看,用户早就主动“屏蔽”了,希望微信团队可以改回来。

微信背靠10亿用户,每一个小的设计改动,都有可能引起“全民轰动”;面对如此庞大的用户群体,以及千人千面的需求,微信团队表示:
“朋友圈是用户分享和关注朋友们生活点滴的空间,一直以来批量或高频次发送营销性信息的行为,存在侵扰用户安宁、减损用户朋友圈体验的问题,(因此)被较多用户投诉。”另外,团队还表示:“根据《微信个人帐号使用规范》,此类内容(营销信息)一经发现,腾讯将根据违规程度对微信帐号采取相应的处理措施,包括但不限于折叠内容、将内容处理为仅发布者自己可见等。”
当产品面临质疑时,如何从众多的声音中,抽丝剥茧,删繁就简,找到与产品定位真正匹配的核心需求?通过下述三方面思路分析,我们一起来看看要如何抓住产品的核心用户。
解读他人的真情实感,即为共情,又叫做同理心,是体验他人内心世界的能力。
它包含三个方面的含义:
最近娃哈哈集团和斗罗大陆热门IP联合,推出新版低糖风味酸奶饮品,深度共情年轻消费群体。那么,他们是如何做到的呢?
结合了腾讯视频热播国漫《斗罗大陆》最新剧情,女主小舞“献祭”而死,而广告恰恰演绎了,喝了酸奶饮品小舞即刻“元气回归”。
首先对观众遗憾的心情,给予及时“补偿”;其次,运用广告语言,分别让男女观众产生强烈的带入感,比如:


我们在来看看小红书上面的部分评价内容,提到剧情、口味,低糖、适合谁喝,颜值高,均透露出对饮品的关注和喜爱。

娃哈哈集团借用《斗罗大陆》IP作为桥梁,将用户渴望找到安全感、成就感的自我体验,寄托在自己的产品上,叫做“心理投射”式营销。
所谓“心理投射”说得直白一些,就是“借物传情”,“借景抒情”,人们把自己内心的感受和内容,通过客观世界反应出来;因此,常常可以从一个人对他人对看法、以及自身的兴趣爱好,推测这个人的心理特征和意图,而不仅仅通过语言来解读他们的需求。
在访谈的过程中,提问是研究用户动机的可行性方法之一,但访谈不仅仅是语言交流,还包含肢体语言、微表情以及隐藏在内心深处的冲突和欲望,这些需求属于用户的不自觉欲望。
如果说自觉欲望是用户清晰的知道自己想要什么,那么不自觉欲望,就是连用户自己也说不清,道不明的欲望;如果把用户的自觉欲望比喻成冰山表面,不自觉欲望就是冰山深入海平面以下的部分。
比如,明知道吃蛋糕要长胖,但是还是忍不住要吃;明知道熬夜对身体不好,但是还是忍不住刷手机到午夜。
那种“忍不住”的感觉就是人们最深层的需求,吃甜食、刷手机可以让人心情愉悦,让人产生放松的感觉;而“控制”需要人们用意志力去规范,而非出于“本性”。
娱乐性产品重在激发人们的不自觉欲望,释放本性,比如《和平精英》为了让新手尽快融入游戏,自动匹配“机器人”和玩家战斗,让玩家赢得“很爽”,等玩家对游戏产生情感依恋,再逐渐增加和真人匹配的战斗。

而教育类产品要运用用户本性,鼓励用户形成良好自律性;比如在记单词第一天,写下学习计划并鼓励分享出去,在为用户细化目标的同时,“分享”行为形成一种“自我形象压力”,设计者撬动用户内心,向往自己变得更好的本性,慢慢让用户形成学习习惯。

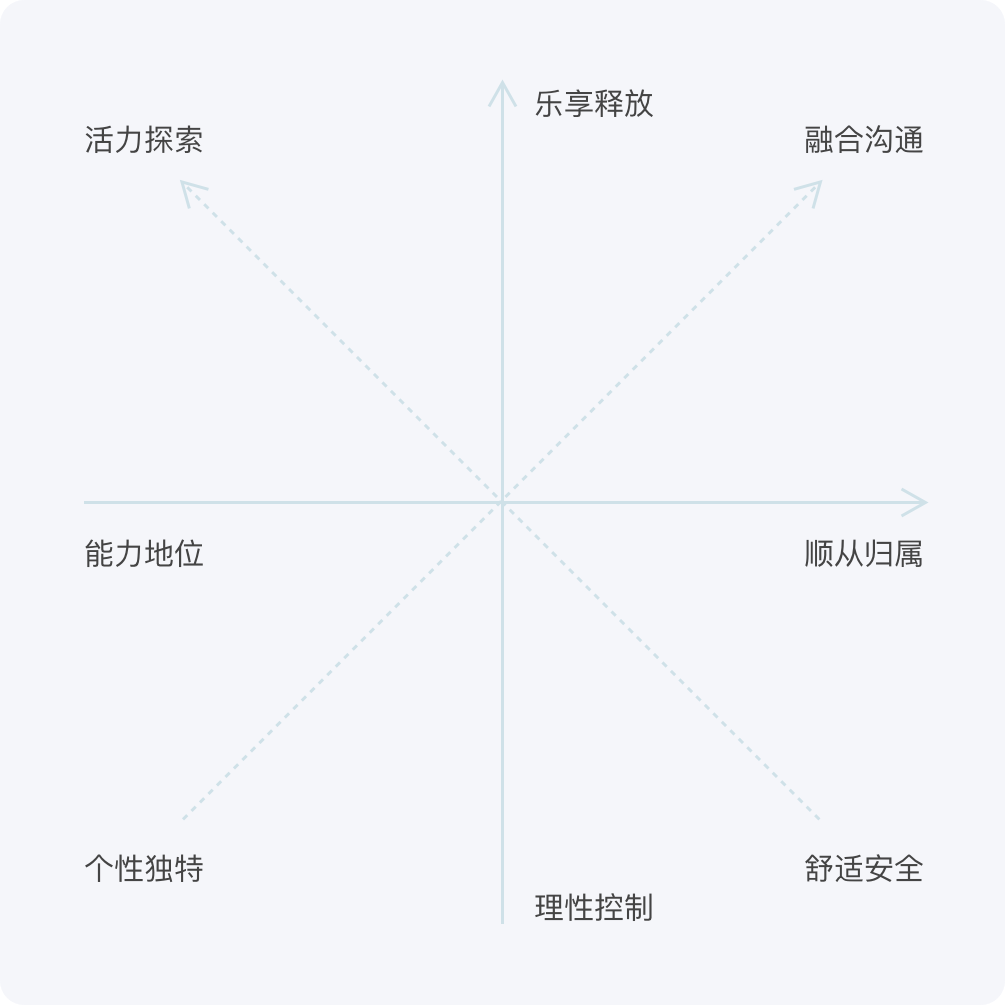
以上我们从“释放-压抑”的纵向深度上讨论了用户面对自己欲望的处理方式,接着,我们在“自我-适应”的横向纬度来看看用户的处理方式;在社会中,人们在归属群体和独立自我之间进行权衡,两者向来也是此消彼长的关系。
比如,年轻群体在选择“追求自我”还是“适应环境”方面,也有了新的突破和巧妙的和解,具体体现在95后大多属于独生子女;他们是互联网最原始的居民,童年伴随着网上社交一起成长,更乐于在互联网上寻找志同道合的朋友,而非身边的熟人社交;形成一种“独而不孤”的社交氛围,在“独处”和“融入”环境方面相得益彰。



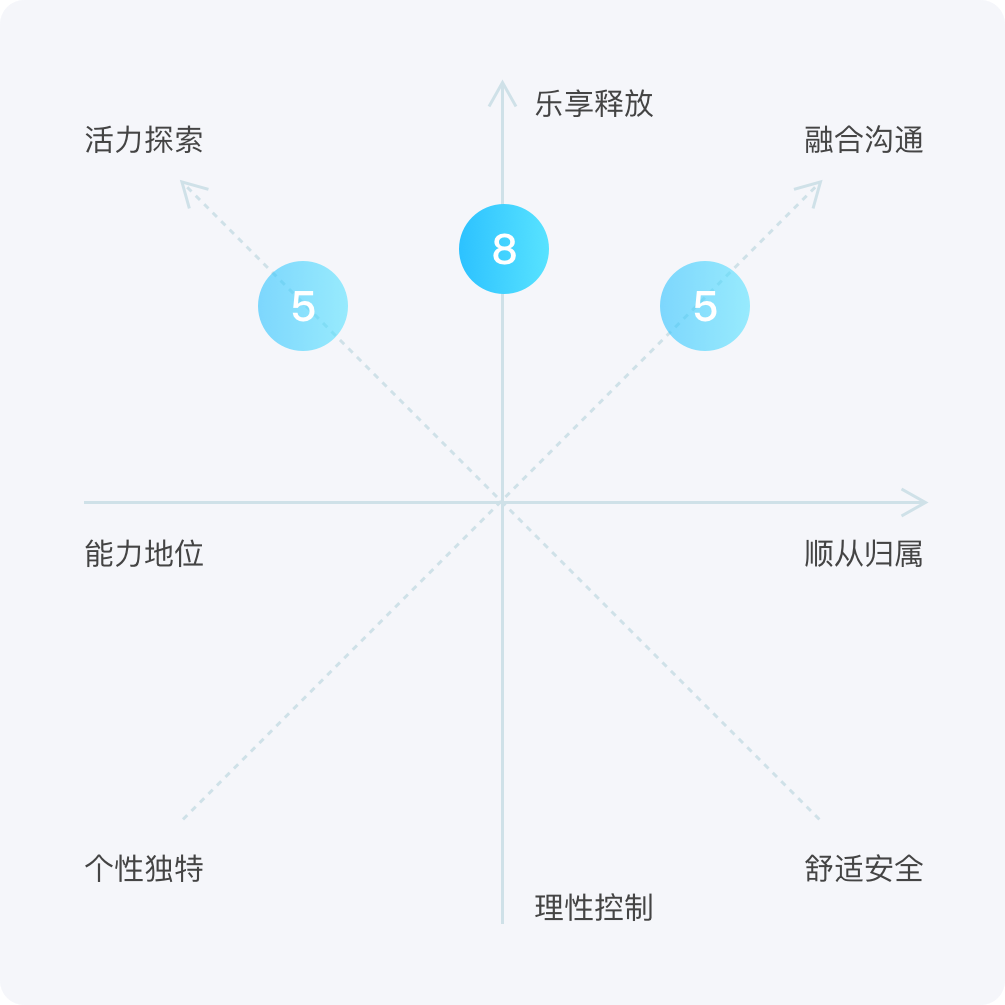
通过上述纵横两个纬度的标尺,我们可以建立消费动机分析模型,来解读大数据行为标签背后消费群体的渴望。

以B站为例,通过分析B站用户的兴趣标签,“顺藤摸瓜”式的洞察B站用户群体的核心需求;数据清洗后,我们收集到以下12个纬度的兴趣热门标签:
游戏高玩、漫画达人、生活记录、音乐家、好奇心学霸、吃货军团、时尚潮人、运动健将、铲屎官、数码发烧友、爱豆粉丝、汽车科技。
根据对上述兴趣的理解,每个标签可以按照如下表格进行拆分解读,最后对每种倾向进行统计。

合计出心理动机倾向最明显的三个象限是:乐享释放、融合沟通、活力探索。

而这些心理特性,正是符合B站作为24岁以下,年轻用户最爱的,文化社区的产品定位,把B站打造成用户释放自我、融合沟通、活力探索的平台。
B站的激励机制,极大鼓励up主的创作细胞,同时开发了他们探索的内在需求,为B站产出海量内容;而这些内容更好的满足了广大用户乐享释放、融合沟通的诉求,形成“自产自销”的良性循环。
2020年,B站弹幕频率出现最高的词语是“爷青回”,折射出年轻群体对青春、活力生活的渴望与留念;它频繁出现在B站弹幕上,也从另一个侧面反应出在B站是可以让这样的情绪栖息的场所,是B站深根目标用户,并获得良好反馈的体现。
最后,我们再来看看陪伴我们每个人的微信,产品定位很明确的指出是:“用户分享和关注朋友们生活点滴的空间”,旧版微信的开屏画面,暗示着“孤独”的个人与世界“相连”的深深渴望。
而刚刚升级的8.0版本,开屏动画简单的几句:“我看见你,我看见笑脸,我看见烟花,我看见一首歌,我看见你看见的”迅速让用户产生共鸣感,拉近产品和用户之间的距离,激活用户的“有你陪伴不孤单”的不自觉欲望;而新功能鼓励用户分享情感,情感外化的设计也很快上来热搜。

朋友圈自动折叠的内容,通常是用户直接复制、粘贴的内容;对于众多微信创业者来讲,思考如何做出有个人特色IP的朋友圈,想办法不断输出优质内容来打动你的朋友,才是事业成功的制胜法宝。
微信团队在庞大的用户群体中,做出与产品定位匹配的“取舍”决策,也将对产品的稳定发展,具有深远意义。
文章来源:人人都是产品经理 作者:设计师的翻车日记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
二次确认的主要作用是防止误操作,以及警示操作带来的后果,避免用户无意之间执行了本不想做的操作。从用户流程图中我们不难看出,二次确认是一种打断用户流程的设计,只是迫不得已的折中方案。所以在是否使用,如何使用上需要有一定的考虑,否则会适得其反。

我们可从操作的可逆性,严重性,复杂度和操作频率进行前期分析,即用户的操作是否可以撤回,是否会造成严重或有涟漪效应的后果,是否经常做这样的操作。下文将操作的危险程度分了三个级别,对不同类型的二次确认模式进行说明。
对于低危操作我们可以不设置二次确认,或只在危险程度升高时再和用户确认。
1. 操作基本无害,不设置二次确认
一些非常常规,很好注意到变化,或者容易回滚的操作无需配置二次确认。例如新建文件夹,复制文件,完成一个代办事项等。

2. 达到危险性后再进行确认
这种场景比较特殊,我们用一个例子说明。比如当用户处于一个有两层级别的托盘,第二级的新表单没有完成填写,就点击了表单托盘的关闭按钮。我们可以让页面滚动到用户没有完成的地方,通过条幅提示,标红或闪烁等交互方式提醒用户。按照此时危险级别,我们仅需采用低强度的沟通方式,让用户明白操作的问题即可。

然而假如用户点击的是浏览器的标签页关闭按钮,其危险级别就很高,系统很可能抛弃用户未完成的表单导致数据丢失。此时我们可以通过前端技术,在用户点击浏览器的刷新或关闭按钮时,弹出二次确认对话框。

日常的一些操作,如提交表单,删除文件,发送交易等,若被用户在没有明确后果的情况下执行,会造成难以补救的不良影响,但后果不至于完全不可挽回。我们可以在此危险范围内,配置不同形式的二次确认流程。
1. 即时撤销
撤回提醒一般针对操作频率高且容易回滚的操作。例如在线上网盘删除或移动文件后,通常会弹出一个 toast 提示,告知用户成功执行了操作,并显示“撤回”按钮,让用户在误操作时可以快速回滚。

2. 提示信息
提示信息是二次确认最常见的一种,适用场景广泛。系统会在用户执行操作时打断,提示后果并询问是否继续。其界面表现形式比较丰富,例如购物时的结算账单页,转账时的确认页,退出程序时的文件保存弹窗等等。

3. 垃圾桶或类似的临时承接结构
临时承接结构适用于有不良后果但操作频次高的场景。如果用户经常需要做一些有破坏性的操作,我们可以在系统中布置一个用来临时承接这些操作的结构,而不直接执行破坏性操作。如此设计有两个优点:用户不仅可以随时反悔,而且避免了系统总是打断用户的高频操作。

例如大部分操作系统删除文件时只是将文件移动到垃圾桶,并不会造成实质伤害。二次确认只会出现在用户需要清空垃圾桶时。这便通过临时承接结构缓冲了用户的破坏性操作,同时避免了频繁打断用户。
执行后果极其严重且无法挽回的操作,例如删除账号,删除虚拟币钱包,抹除设备数据等时,系统需要用户仔细想清楚,完全理解即将发生的事情并接受后果,此时可采用拦截性强,步骤多的确认方式。但请务必注意,即将列举的几种设计会给用户带来一定程度的挫败感。除非万不得已,尽可能考虑上文中的设计方式。
1. 按钮倒计时
在确认按钮上倒计时,给用户一段冷静的时间,倒计时完成后按钮才变回可用状态。

2. 多次询问
多次询问是一种较为粗暴的确认形式,通过不断地警告让用户确认。大家可能依稀记得苹果手机的重置流程:首先需要输入苹果账号密码和设备密码验证身份,再通过两层二次确认弹窗,系统才会开始抹除数据。

3. 勾选并接受后果
将说明部分拆解成复选框,用户依次勾选并接受后果之后,执行按钮才会变成可用状态。通常用于有严重或复杂连带后果的操作。例如删除虚拟币钱包时,软件会让用户接受:未备份密钥的资产将永久丢失;没有服务商可以找回资产;软件方不承担任何连带责任。

4. 输入操作对象名称
常见于底层目录的删除等操作。用户需要正确输入操作对象的名称才能执行,步骤较为繁琐,非常耗费用户精力,但很大程度上可以规避用户操作错误的对象。

5. 冷静期(非二次确认)
当注销脸书等账号后,服务会将账户信息继续保留一段时间,若冷静期内用户重新登录,账号信息会自动恢复。冷静期的设计原理和 2.3 节介绍的临时承接结构有异曲同工之处,其并不属于二次确认的范畴,但针对高危操作给予了用户反悔的余地,故补充在这里。

无论是从人本主义还是功能的角度,二次确认都应让用户能够快速理解弹窗的意图并作出判断,减少使用中的挫败感。下面罗列了一些能够提升使用体验的设计点。
1. 文案的编写
无论是从人本主义还是功能的角度,二次确认都应让用户能够快速理解弹窗的意图并作出判断,减少使用中的挫败感。
标题文案为简明的疑问句。
用户映入眼帘的应是一个问题,也就是程序为什么打断了用户,需要用户确认什么操作。同时标题的内容不宜过长,对操作后果的详细解读可作为描述信息放到弹窗内容中。

不要强加说明语句。
尽可能减少常规型二次确认打断用户的时长,如果能够用一句简单的标题讲清楚,则无需增加说明,让用户快速理解,快速决断。

按钮文案指明操作后果且无歧义。
有些操作比如“取消订单”中包含了“取消”一类的字眼,为避免歧义,按钮的文案应尽量不使用“确定/取消”。可将操作带来的后果直接写在按钮上,减少误会。

2. 避免滥用
在设计时不仅需要从操作的可逆性,严重性,复杂度和操作频率来考虑配置何种形式的二次确认,甚至绕开或不配置二次确认,尽可能减少对用户的惊扰,否则不仅降低体验还可能会让用户忽略真正的威胁。这里举三个日常很容易接触到,通过流程优化避免了二次确认的例子:
免密支付:
用户可以设置在一定数额范围内转账时不进行密码确认。在此数额内的交易即便发生异常,损失也比较轻微,而且平台可以帮助追回。

草稿:
当用户在聊天软件的对话中输入了内容,或是在邮件服务上新写了邮件,但没有发送就退出了程序,用户重新启动后,大部分聊天或邮件服务会以草稿的形式将写入的内容保留下来。既避免了退出时的二次确认,也没有造成数据丢失。

底层的版本控制功能:
苹果电脑的操作系统内建了文档版本控制功能,用户关闭文档时系统不再询问是否需要保存,因为文档每隔一段时间就会在后台自动生成一个版本。用户可以随时回滚到旧版本,甚至从旧版本中拷贝内容。

与任何界面设计的原则相同,二次确认的设计重点仍然是人文关怀。要让用户从容使用系统的同时,避免触发无意的操作。本文的由来在于做项目时发现目前网络上对二次确认模式的讲解大多偏理论,所以后期对该界面模式做了一些梳理并分享出来,希望有帮助到大家!
文章来源:优设 作者:京东设计中心JDC
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:社区团购这几年一直很火爆,不少企业都想试试社区团购板块,特别是经历了去年的疫情冲击,社区团购更是进一步的发展壮大;如今社区团购的发展和扩张还在不断进行中,本文作者分享了关于社区团购增长之路的解读,我们一起来看一下。

社区团购如火如荼的进行着,本文从社区团购的发展、现阶段的市场规模情况,到用户拉新、激活、留存相关的因素分析,到未来展望,全面解读社区团购增长之路。
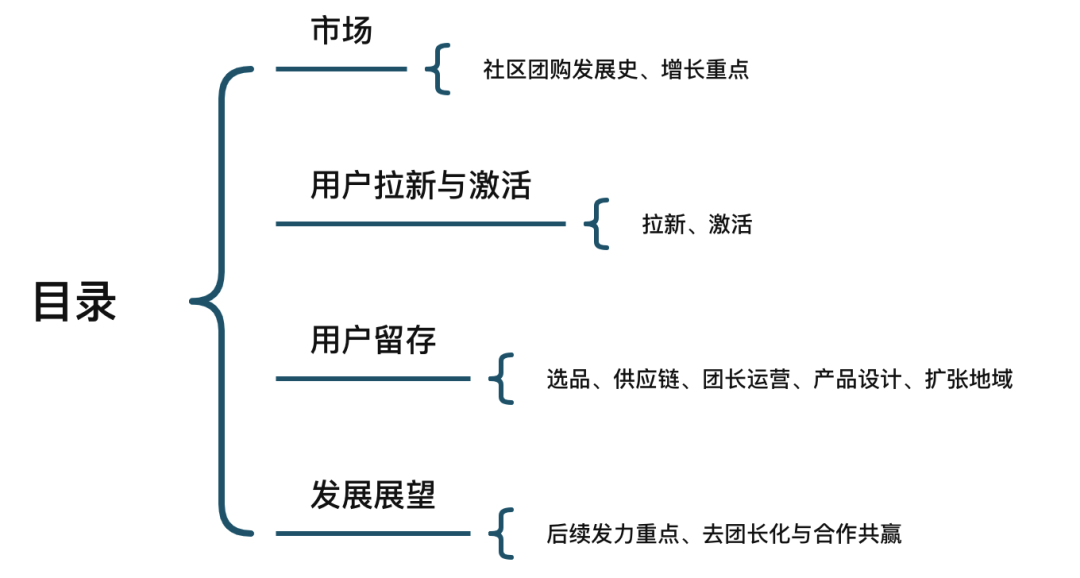
文章较长,附上目录:

社区团购,于2016年在湖南长沙地萌芽,初是芙蓉兴盛等企业利用供应链优势,开始向社区提供在线拼团、送货到社区自提点的探索。(兴盛优选)
自2018年起,社区团购企业备受资本市场的疯狂关注,整个行业获得资本市场融资超40亿元;从8月到12月,你我您、十荟团、食享会、松鼠拼拼均完成亿级人民币以上的融资金额,小区乐更是获得了1.08亿美金的行业大笔融资。
而到了2019年,相比于少量的投融资事件,消息更多的是社区团购平台资金链断裂,经营不善,导致倒闭、关停、撤城等事件,如松鼠拼拼、小区乐。
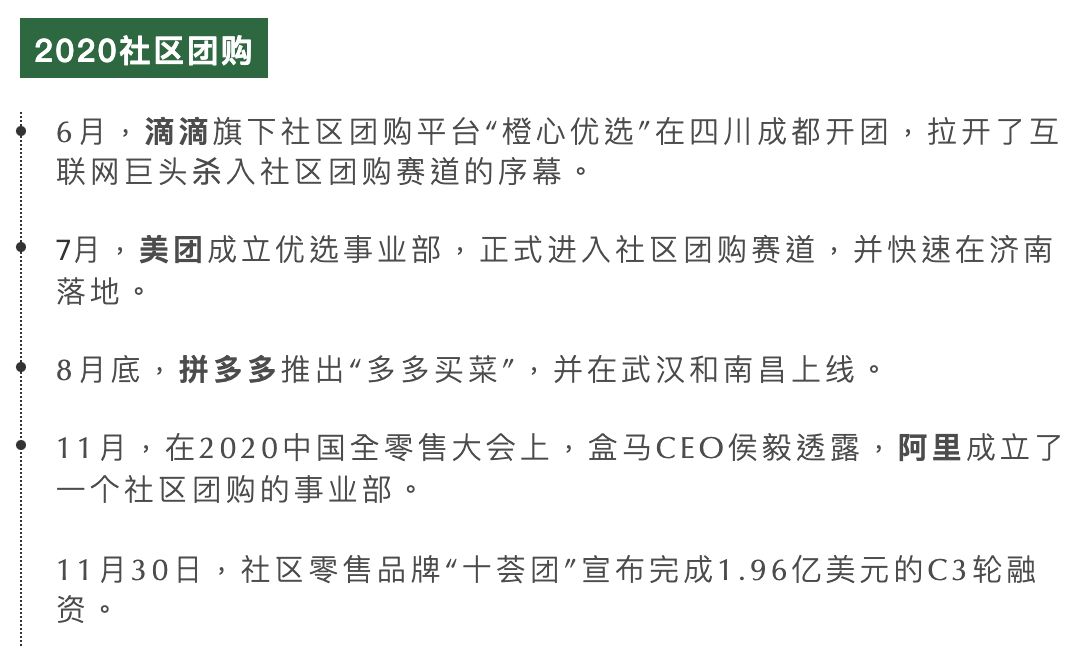
2020年疫情催化,社区团购再度火上风口,迎来了新一轮发展,互联网大厂也都纷纷布局社区团购。

各大巨头高调入场,引起广泛关注,据媒体称,12 月 22 日,国家市场监管总局联合商务部,组织召开了规范社区团购秩序行政指导会,阿里巴巴、腾讯、京东、美团、拼多多、滴滴等 6 家互联网平台企业参加了会议。
会议要求,互联网平台企业要严格规范社区团购经营行为,严格遵守“九不得”:
国家出台政策,并没有表示社区团购不能做,反而,国家认真的在规范市场,维护市场经济的有序繁荣发展,引导互联网巨头在这一赛道的有序竞争;从另外一个角度,理解成国家是支持的也未尝不可。
社区团购经过几年的发展,已经验证了市场发展的可行性,除了资本的加持,谁能正确的开启社区团购的增长之路,谁便是最后的赢家。
随着行业的发展,社区团购的市场规模也一直在扩大。
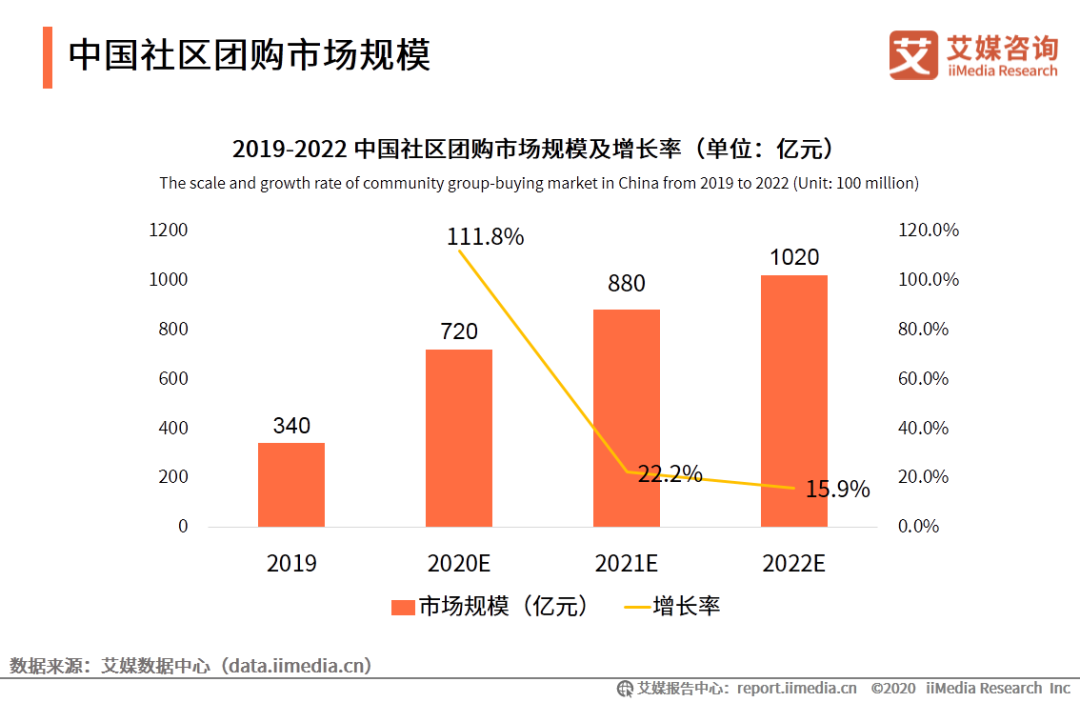
艾媒咨询数据显示,在疫情的刺激下,2020年社区团购市场发展迅猛,市场规模预计达720亿元,到2022年中国社区团购市场规模有望达到千亿级别。

2020年社区团购市场规模占2019年社会消费品零售总额比重还不足0.2%,据中金预测,长期看来,可能达到的市场规模将在 15000 亿元以上。
而当下,各大巨头也依然在努力“抢人”状态,社区团购仍在快速发展的成长期,市场也依然处于增量状态,各家产品也基本处于成长期阶段,所以,用户数量和订单量的增长依然是社区团购平台发展的重中之重。
同时,由于社区团购产品基于社区化的独特电商属性,销售的都是生活必需品包括食物及日用品,且面对下沉市场用户,主打性价比,所以对于选品和供应链的优化也将是产品成败的关键。
在说业务模式之前,我们先对新零售有个基本认知:
新零售,英文是New Retailing,即企业以互联网为依托,通过运用大数据、人工智能等先进技术手段,对商品的生产、流通与销售过程进行升级改造,进而重塑业态结构与生态圈,并对线上服务、线下体验以及现代物流进行深度融合的零售新模式 。
——百度百科
然后来看社区团购O2O新零售业务模式:

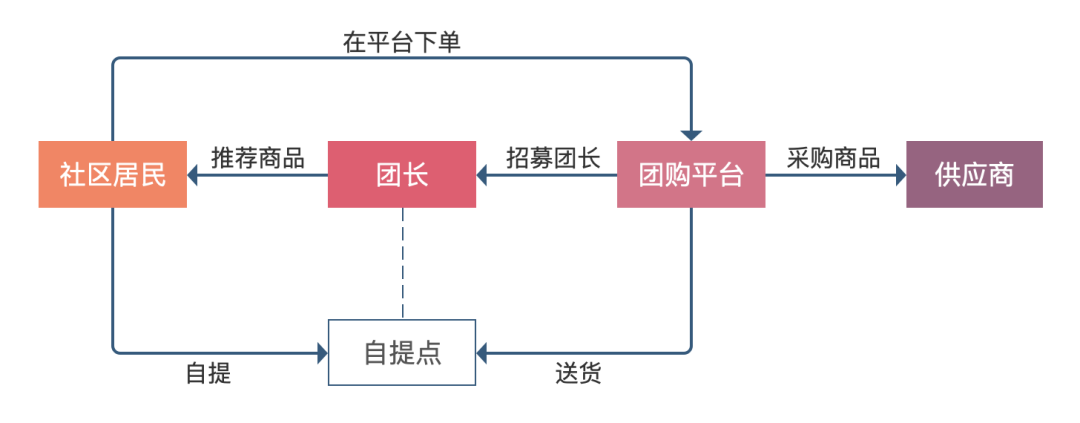
社区团购是真实居住社区内居民团体的一种购物消费行为,是依托真实社区的一种区域化、小众化、本地化的团购形式;通过社区商铺为周围(社区内)居民提供的团购形式的优惠活动,促进商铺对核心客户的精准化宣传和消费刺激,实现商铺区域知名度和美誉度的迅速提升,对商铺的营销产生重大效果。
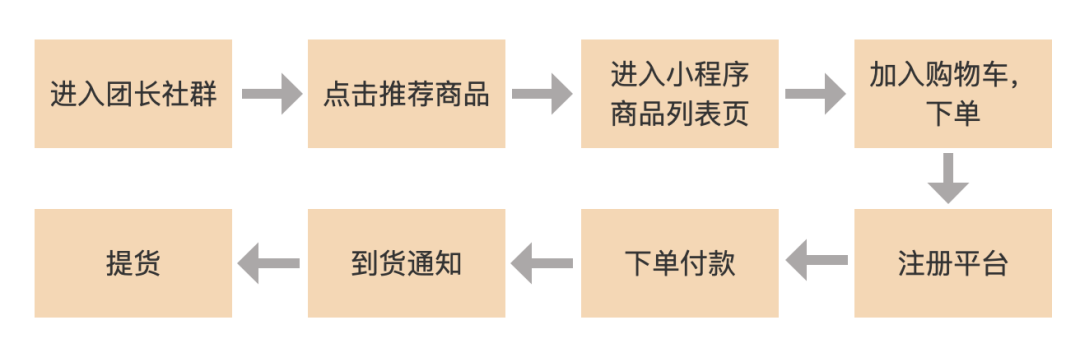
社区团购O2O新零售采用“预售+自提”的方式,社区用户自主或被团长号召,在APP或小程序等平台商城内下单,平台向供应商采购商品入库;通过仓库分拣等方式出库,在用户下单次日配送至小区自提点,用户自行完成取货。
与传统电商相比,社区团购的运营模式更为轻,借助微信等社交流量入口,具有用户社区化易传播、商家集中化管理以及线上线下相结合的特点。
另外,线上模式不仅可以省去门店成本,优化成本方案,其采用预售模式,现金流快,有效减少资金周转压力,同时以销定采,根据订单销量进行采购,一定程度上实现零库存,极大的降低了损耗;平台通过源头直采,优化供应链,顺应消费降级趋势,提供高性价比产品,最终让用户体验到好货不贵。
社区团购这场战役,起于团长,终于供应链。和增长的“生于拉新,死于留存”不谋而合,也表明了其取胜的两个关键点就在于:
前端获取用户的速度与后端供应链的质量。前端市场扩展的多快决定了短期内有多大规模,后端供应链质量决定了这个规模能保持多久,两者相互依存,缺一不可。
综上:
社区团购的战略是团长拉新,所以当前社区团购拉新与激活的关键就在于:团长。
社区团购主要目标为下沉市场用户,以社区居民为主,下沉市场居民形态分为两类:
在这种情况下,团长相当于KOL,由于有天然的地理优势,团长和团员相互之间有一定的信任基础,团长在本地拓展用户就会比平台更容易。
除此之外,平台还可以请团长在自家门前展示平台logo为平台获得更多曝光,这也可以作为与团长合作的其中一项要求。
所以,各大平台把对新用户的拉新换个方式转嫁到对团长的招募上;由于团长和平台是利益绑定关系,所以相比直接找用户,找团长性价比更高,而团长,在这里主要充当了拉新一把手的角色。

社区团购对于团长的拉新也十分卖力,除了在宣传文案下功夫,也用了很多渠道进行团长招募:
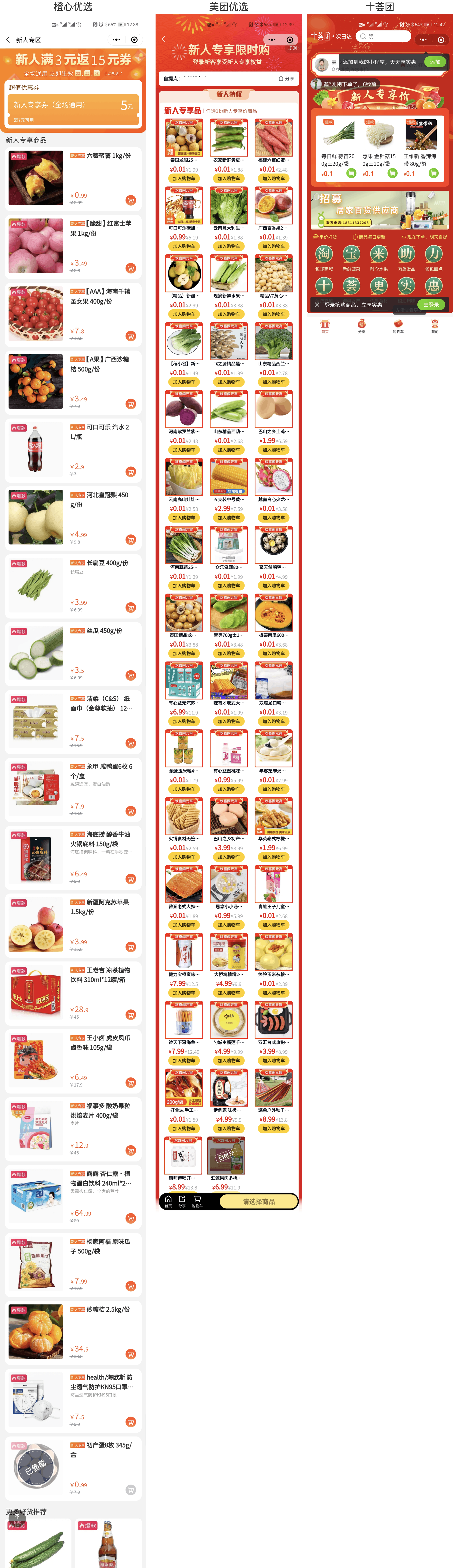
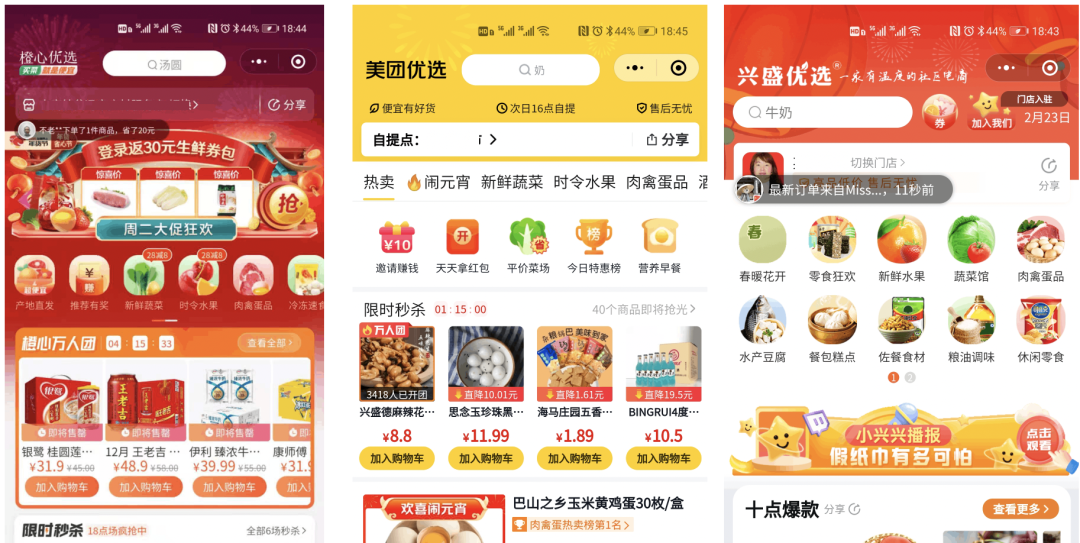
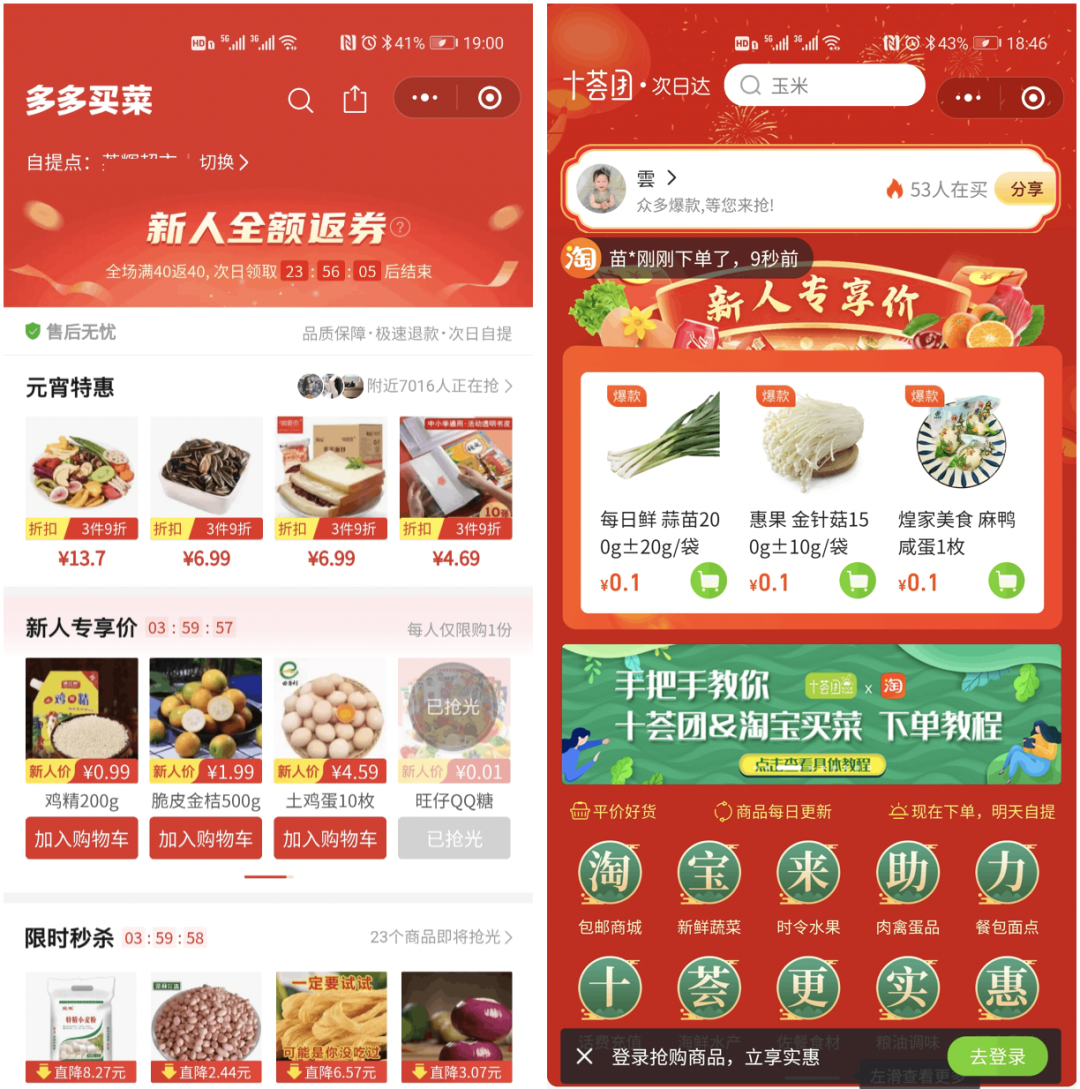
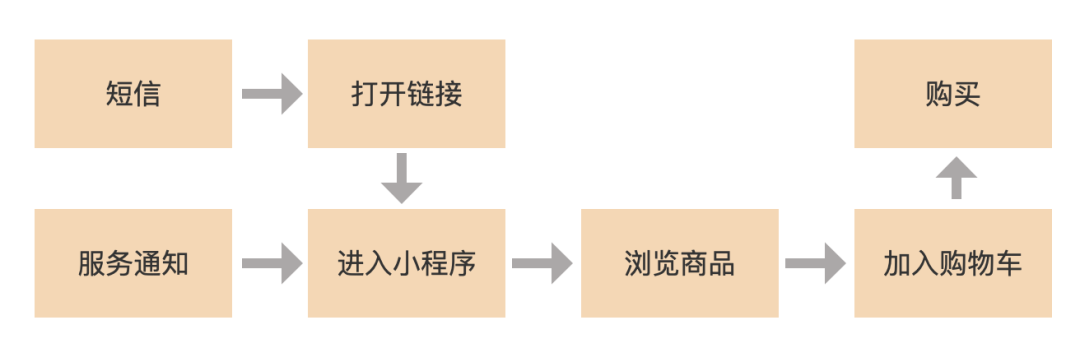
对于下沉市场用户来说,高性价比的商品更能被吸引注意,各大平台针对新用户(数据指标定义为:已注册但下单次数为0的用户)推出各种优惠补贴政策,比如美团优选、橙心优选和十荟团的新用户1分钱抢购,多多买菜的新用户全额返。

利用优惠政策,配合团长宣传,吸引新用户完成首次下单顺利激活。
在这个过程中,我们把用户的aha时刻定义为“用户注册当日完成1次下单”,对团长的aha时刻定义为“收到1笔佣金”;对于团长来说,只要邀请到新用户注册平台就会有佣金入账,再加上各大平台针对新用户的大力度补贴,注册的用户也会比较容易达到aha时刻。
除了团长拉新并引导激活用户,各大平台在产品设计上也是尽最大可能帮助用户顺利达到aha时刻。
下面从新用户激活路径的产品设计以及新用户选品两个维度具体分析。
1)新用户激活路径
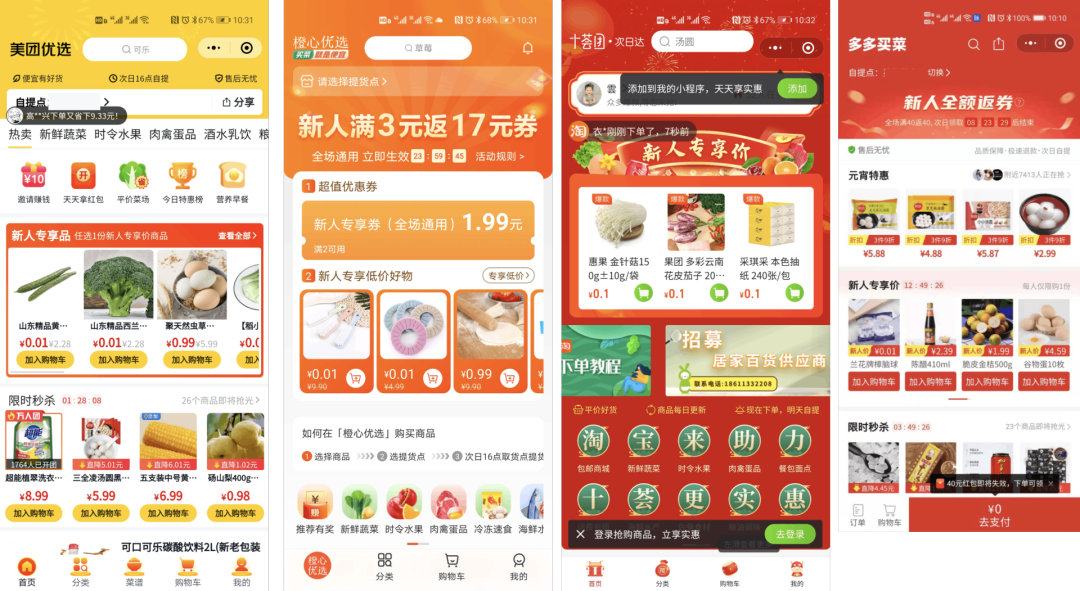
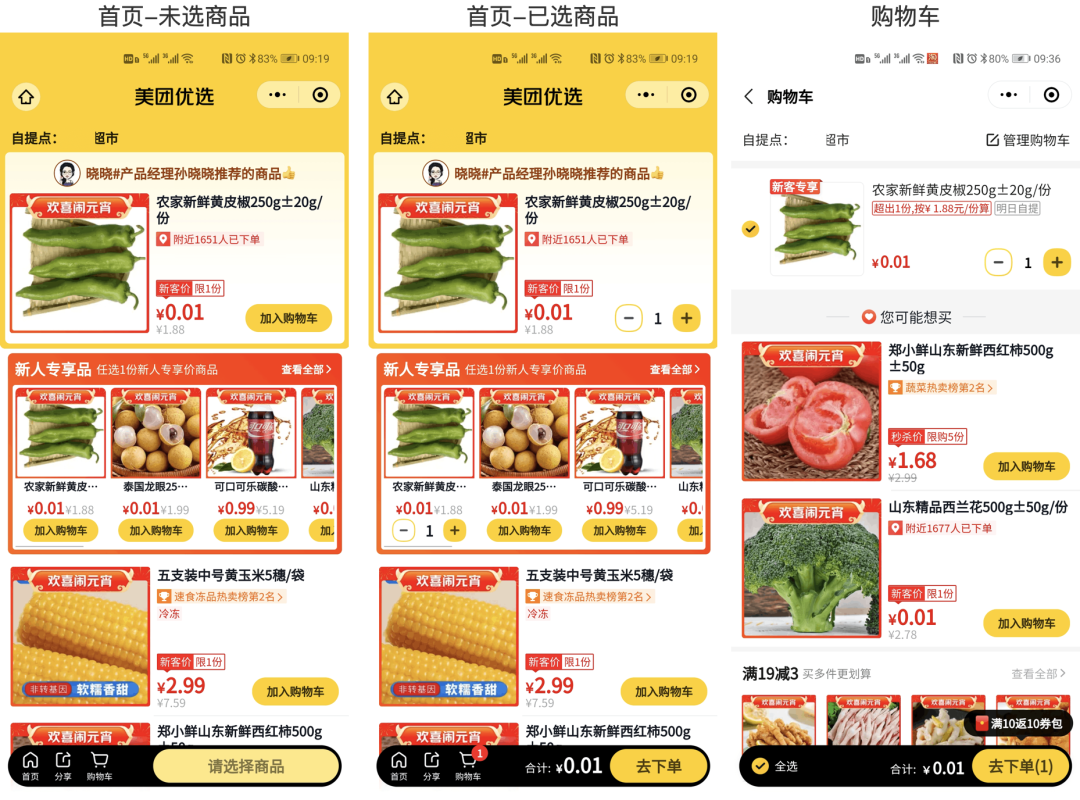
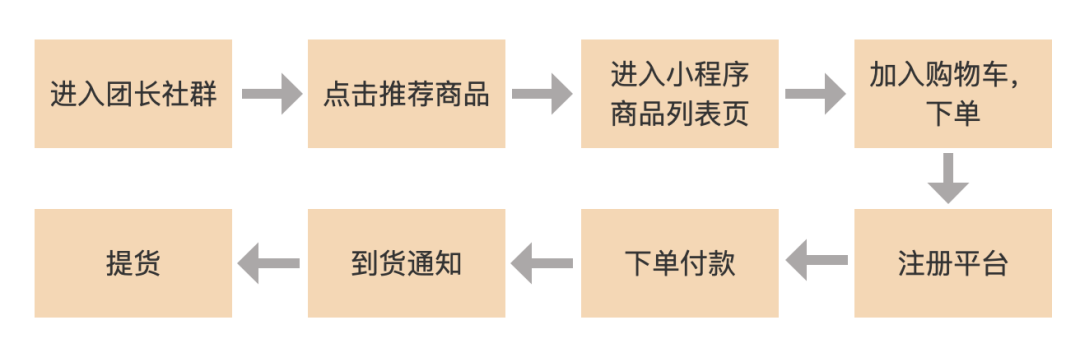
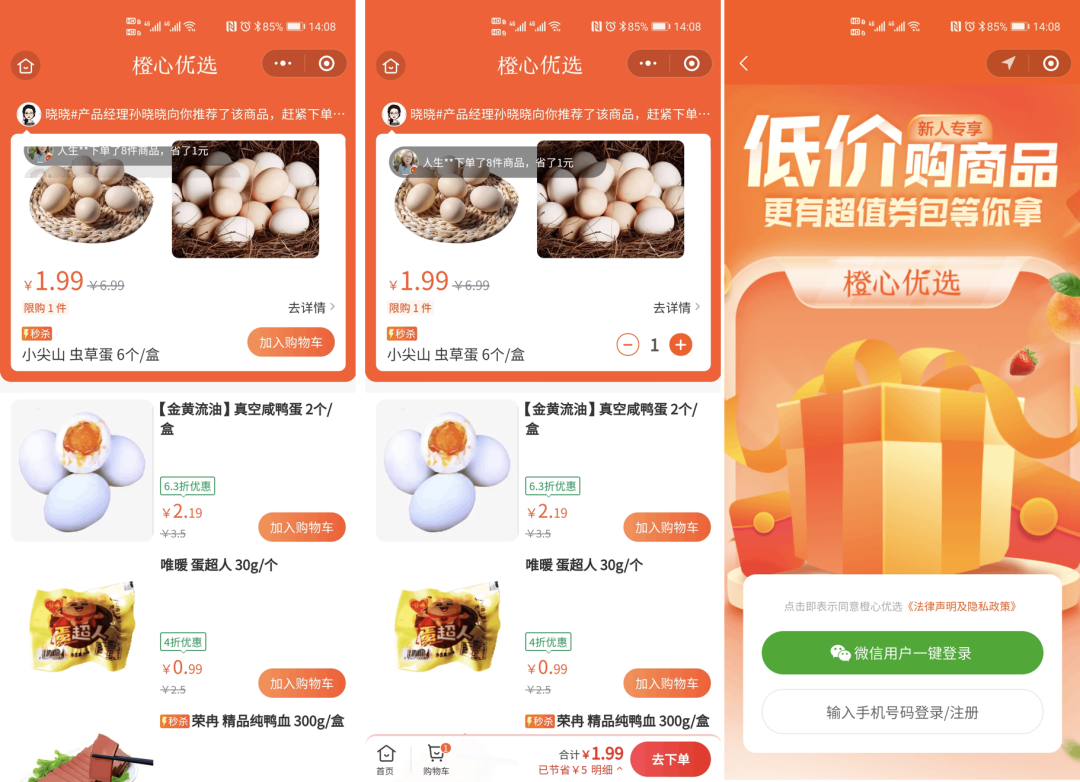
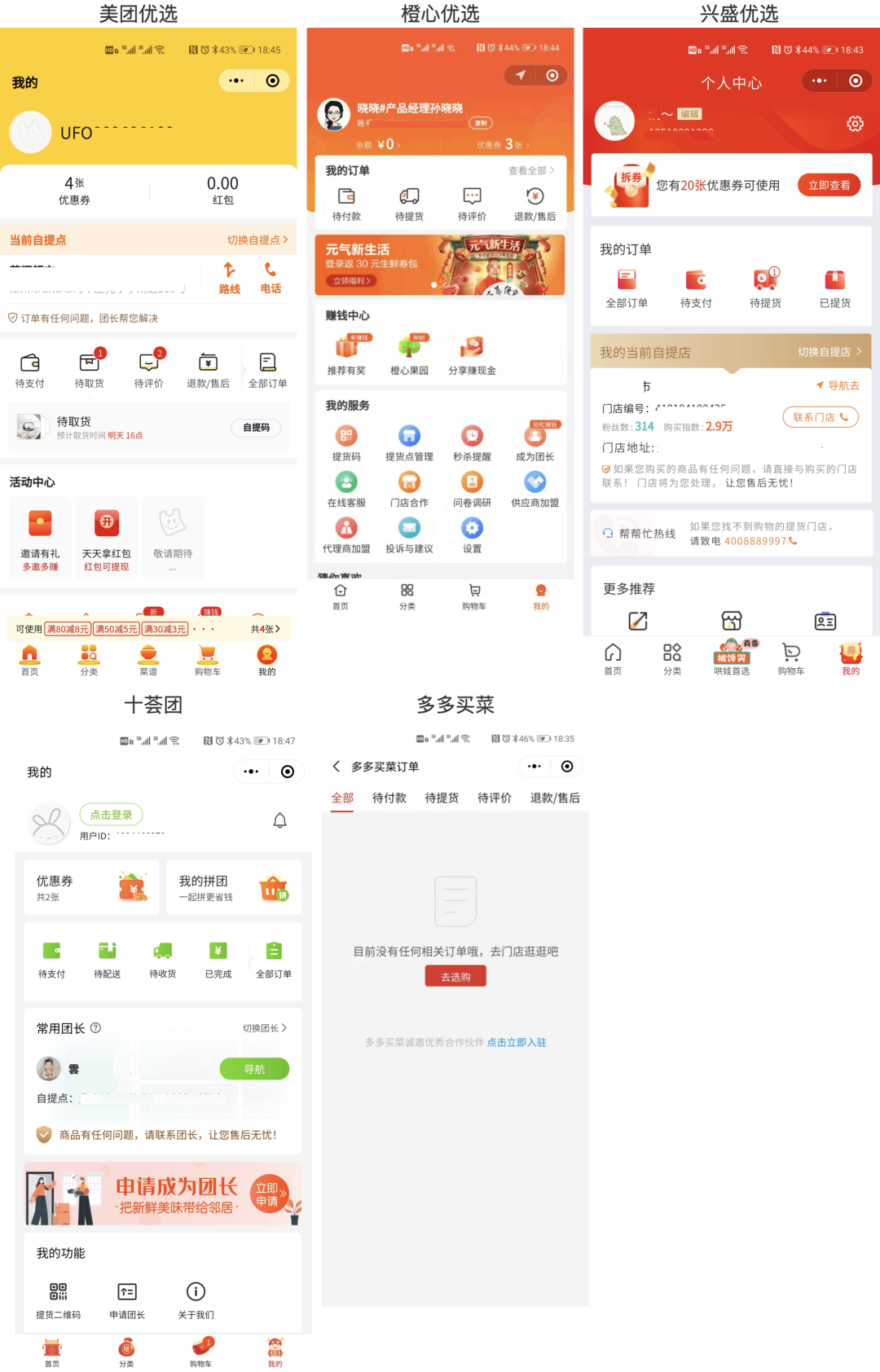
下面以美团优选、橙心优选、兴盛优选为调研对象简单看一下他们的新用户激活路径。
美团优选:
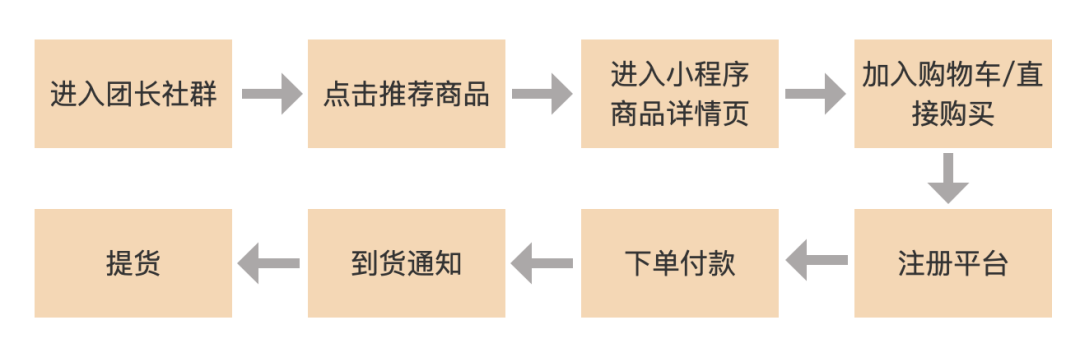
主要路径及页面截图示意如下:



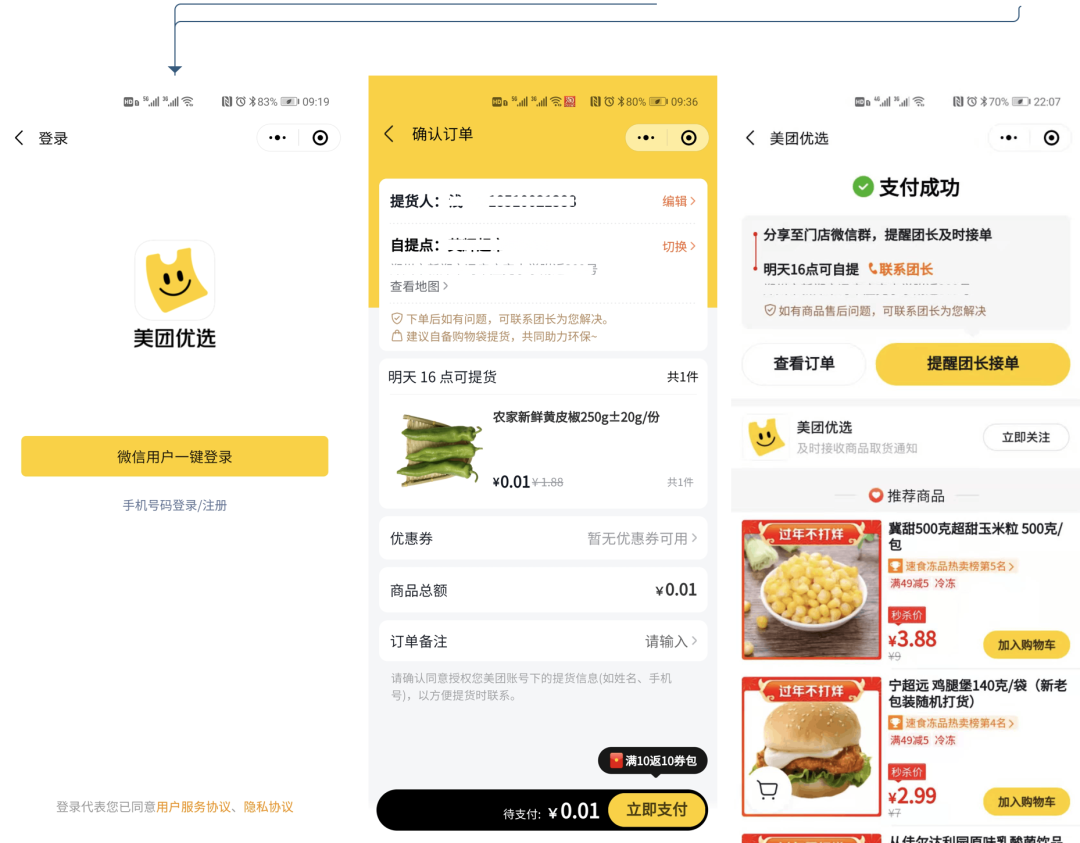
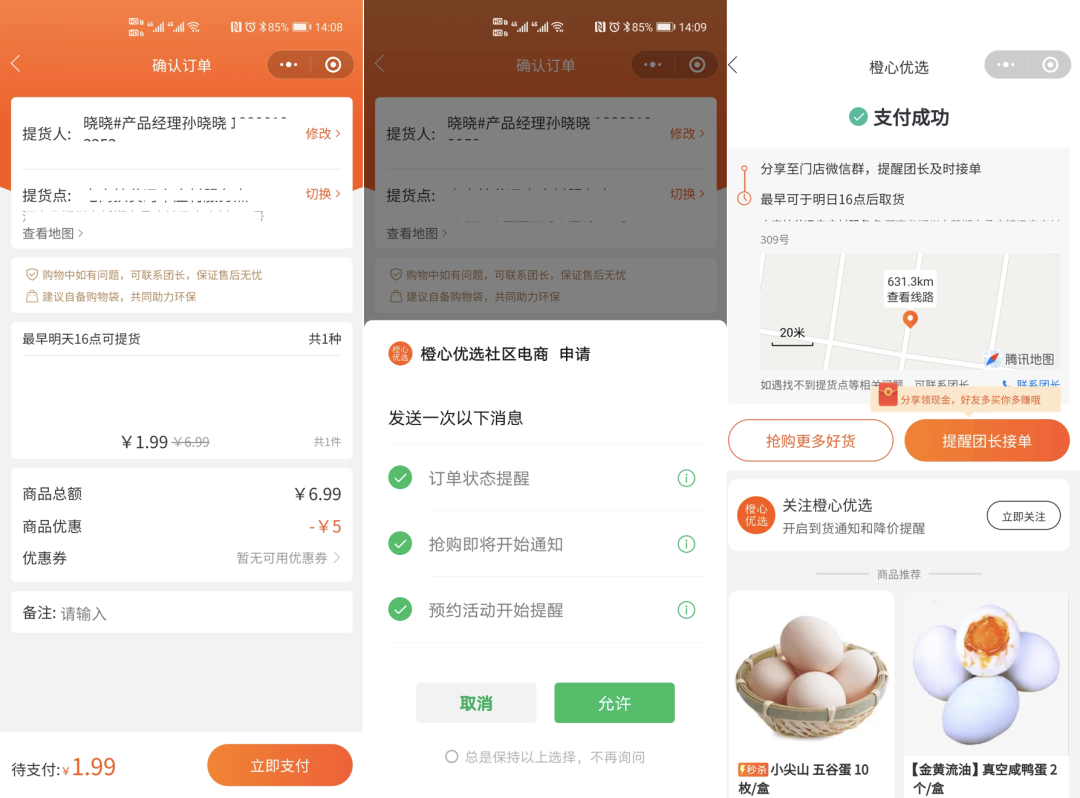
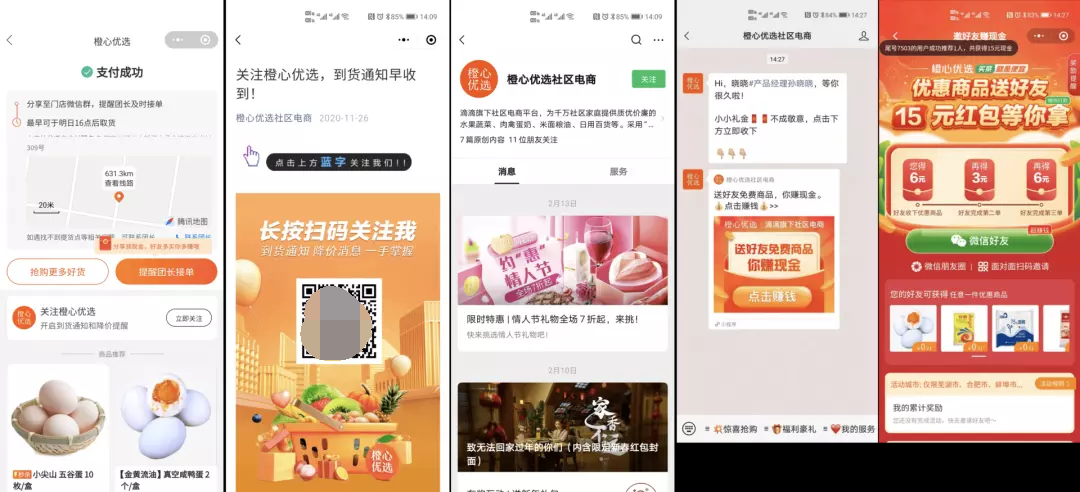
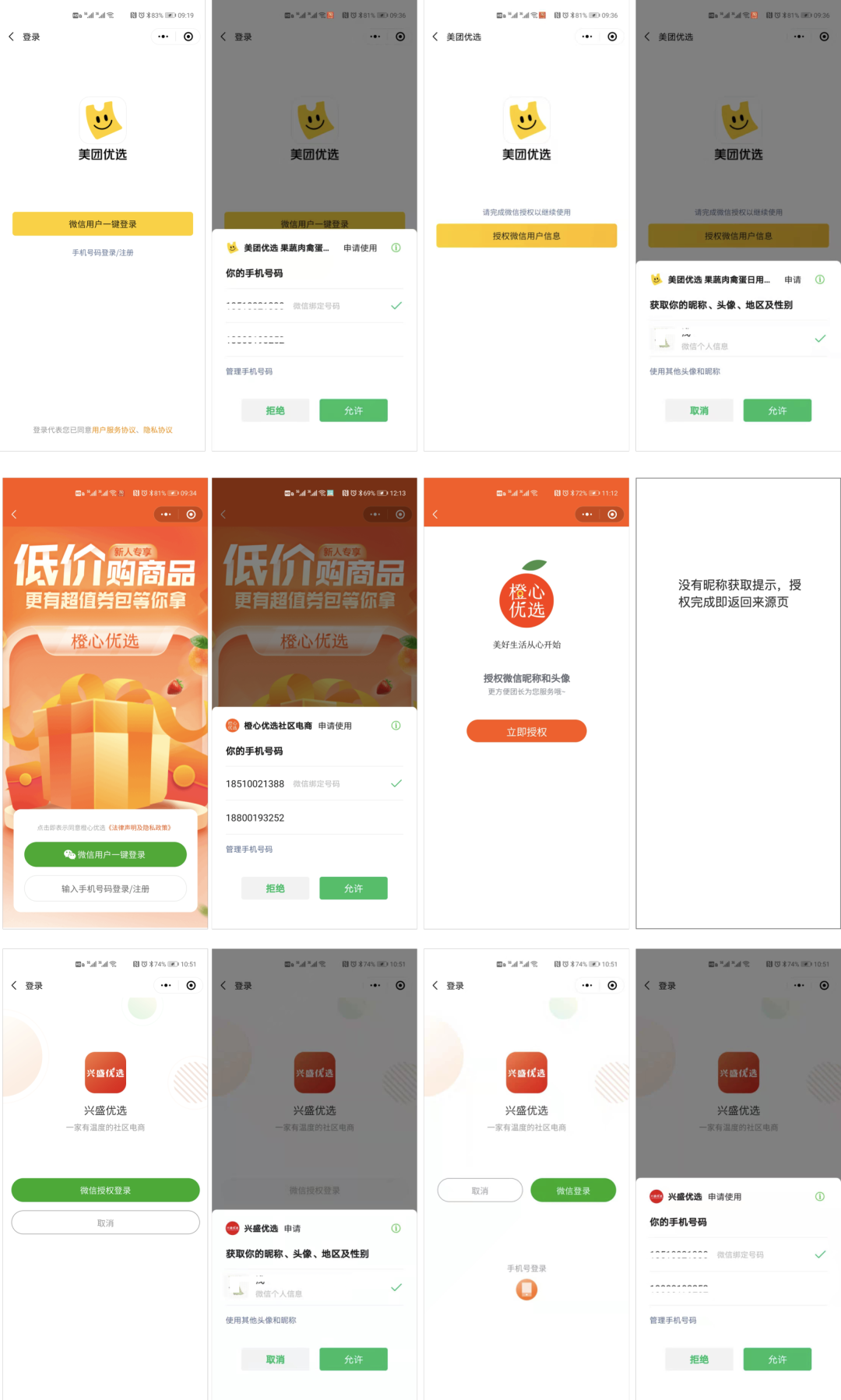
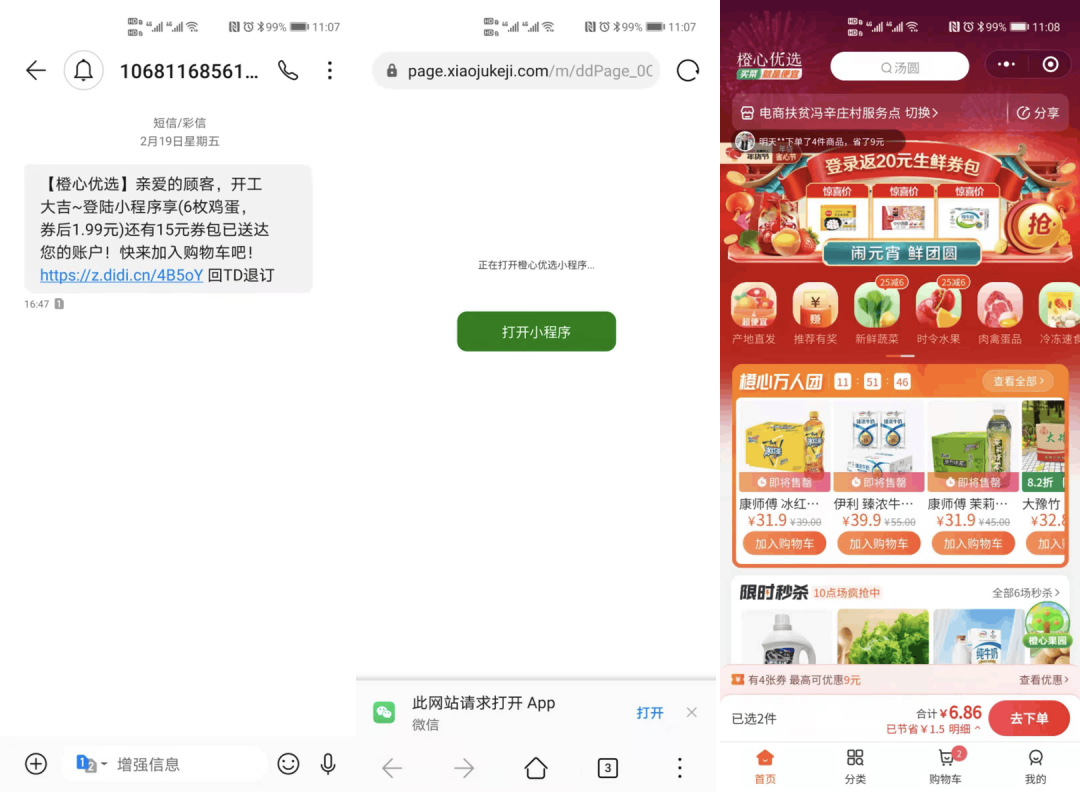
从上面的流程可以看出,整个流程都是比较顺畅没有阻碍的,包括小程序一键登录也是直接调用微信接口获取的手机号和微信昵称信息,用户完全不需要进行任何编辑,最大程度的降低了用户的操作成本,在这个流程中有几个比较特别的点值得拿出来说一下:
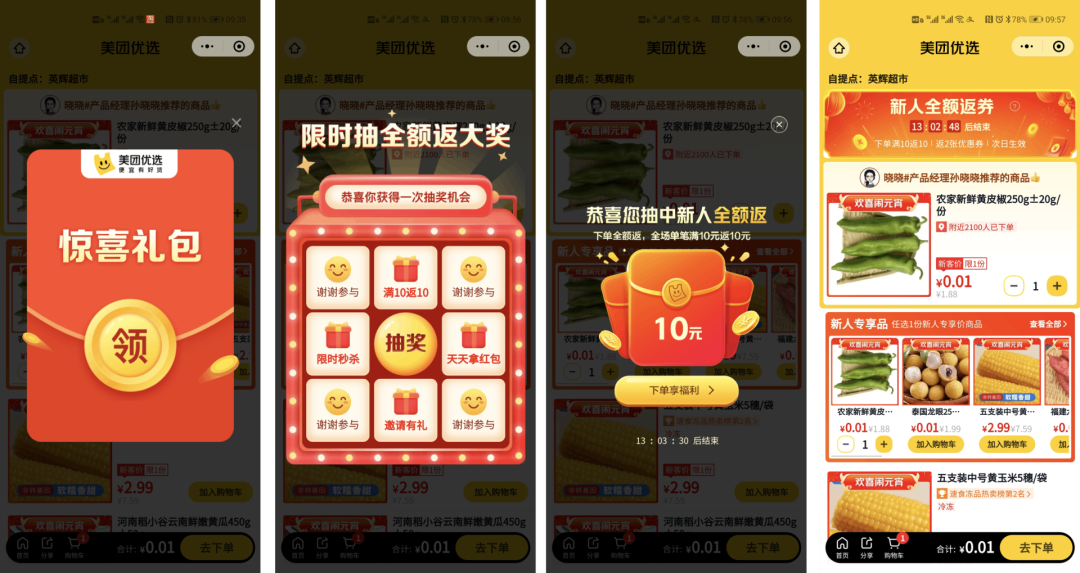
① 红包设计
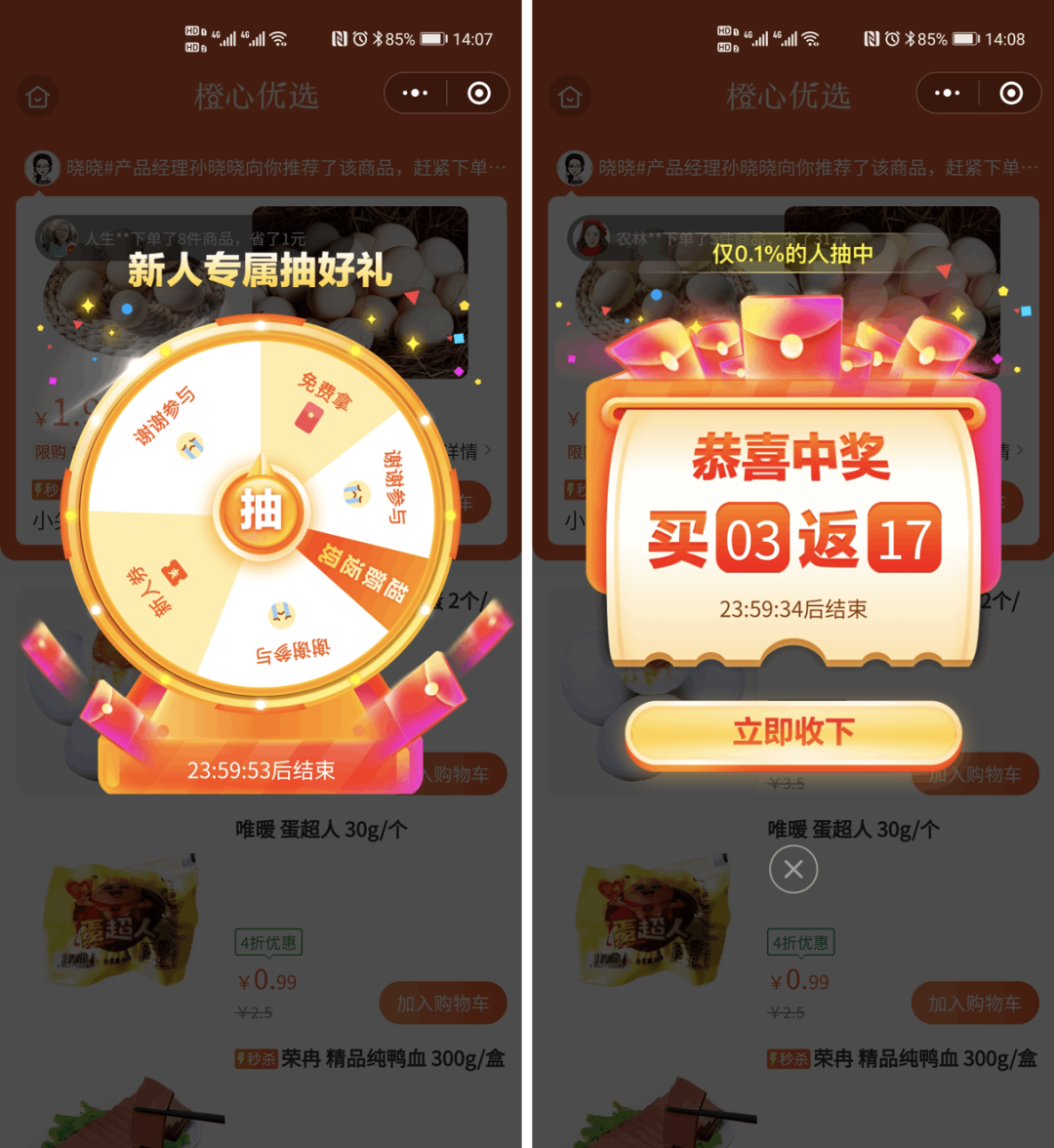
在用户打开小程序进入时会有一个惊喜红包的领取提示,给用户制造惊喜,且以抽奖的形式进行,会让用户有很幸运的感觉;而且是自己主动去操作获得的,在心里上会更有成就感,相对会更重视这个红包(满10元返10元券)。
但是其实无论用户是否领取,都是系统设计好的(从上面购物车和确认订单页面可以看出),但直接送和让用户主动获得达到的效果是不一样的。

② 激活的目标明确
在所有用户必经路径上全部设计“去下单”button,方便用户触达下单。
③ 首单支付成功的引导
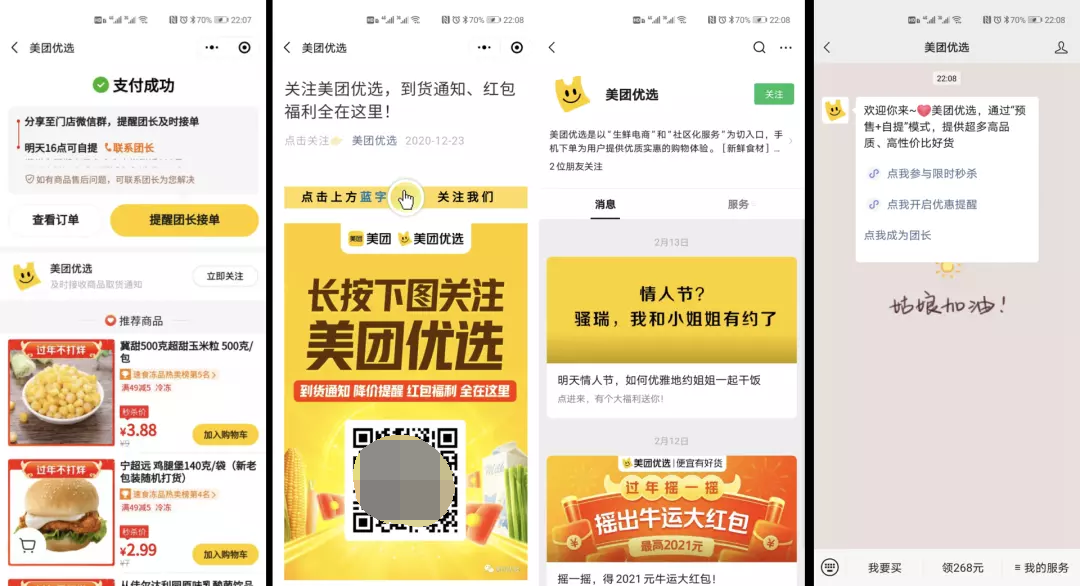
引导1:分享到团长社群。这里面有两个点,分享动机和分享结果;从分享动机来看,美团优选从用户视角出发,名义定为提醒团长接单,让用户更有分享动机;从分享结果来看,会让社群更加真实和活跃,猜测平台也希望以此来激活更多的用户来下单。
(但从熟人视角来看,大家自己买了什么东西是不太愿意分享到群里让熟人们看见我买了什么及我又消费了的;而陌生人群反而没有这些顾虑。)
引导2:引导用户关注官方订阅号,增加用户触达渠道。

橙心优选:
主要路径及页面截图示意如下:



橙心优选与美团优选逻辑基本一致,而且活动手法也如出一辙,但橙心优选进入的页面是专门定制的页面,推荐的商品也是团长分享的相关商品。主要有两点说明一下:
① 红包设计
在进入小程序时,橙心优选也会先弹窗提示用户参加抽奖活动,活动逻辑与美团优选一致,不同的地方在于橙心优选会直接转动转盘,送“幸运”好礼,相比美团必须用手点的方式,步骤更简,也能让用户有幸运的心理。但这一步之差不会影响太大,可以根据自身活动情况进行优化。

② 支付完成后的引导
支付完成后与美团的引导点一致,也会引导用户关注公众号,但橙心优胜的地方在于用户关注公众号之后,引导用户传播,这点可以学起来,不断优化每个渠道的定位,以及每个节点的引导。

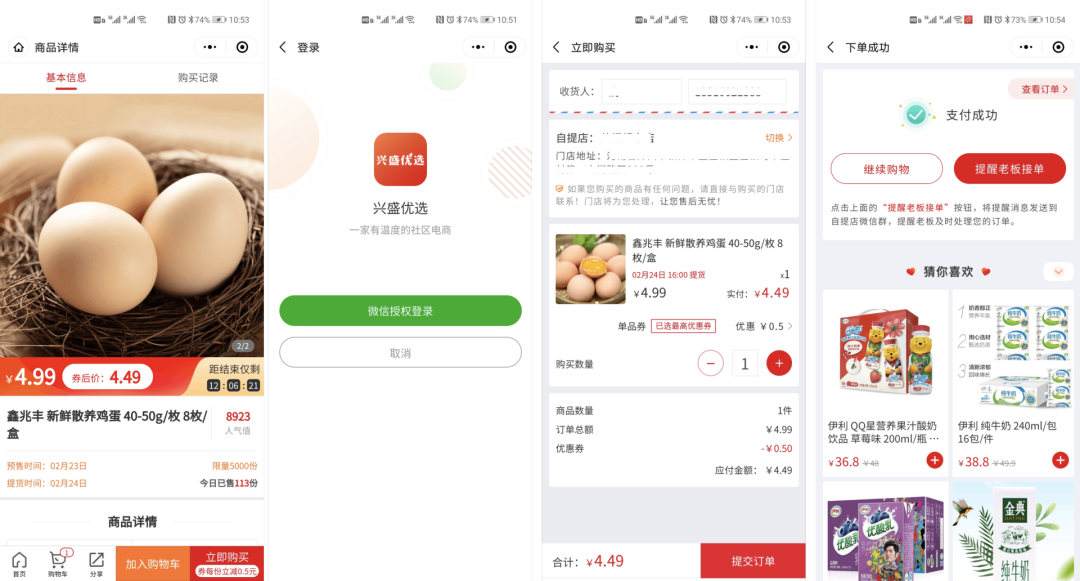
兴盛优选:
主要路径及页面截图示意如下:


兴盛优选的主路径与橙心优选相同,但兴盛优选没有太多优惠补贴的运营设计,整体来看比较朴实无华。
三家各有千秋,从共同优秀的角度总结来说:
① 从降低阻力的角度来说
进入页面无需登录注册可先查看商品信息,避免冷启动。
主路径都做到极简,页面重要信息的文案和设计都比较清晰容易理解。
② 从增加动力的角度来说
利用团长这个“熟人”的推荐,增加信任度
美团优选和橙心优选均给予新用户最大力度优惠和红包补贴政策,帮助用户“尝鲜”
③ 从助推角度来说
团长是天然的客服,能够帮助平台对新用户进行引导和使用产品,这也是社区团购中使用团长角色的优势;另外橙心优选APP针对新用户在首页专门做了使用流程说明,在团长无法服务到的地方产品主动进行引导。
在外部触达渠道上,主要还是利用团长的社群触达;但只要用户注册后,各家平台也会通过短信主动触达,而且在小程序上也会引导用户开启通知提醒触达;另外,美团优选和橙心优选有开发自己的APP,可对安装APP的用户进行push推送,且在新用户下单后,美团优选增加了订阅号触达方式,基本涵盖了所有可主动触发的触达渠道。
④ 从即时奖励角度来说
在用户完成下单后均对用户进行了“支付成功”的反馈;在后期,各家平台开始用户激励体系的搭建之后,必定会给予用户更多“真实奖励”上的反馈。
从不同之处总结来说:
① 主路径的设计差异
橙心优选和兴盛优选在用户通过团长分享的商品链接打开小程序后,进入的是商品详情页;而美团优选进入首页,即商品列表页。
关于该差异点晓晓的理解如下:
② 运营手段的差异
③ 登录流程的设计差异

2)新用户优惠选品
除此之外,对于新用户激活的选品也是一门学问,所以我们简单来分析一下当前美团优选、橙心优选、十荟团的新用户选品逻辑:
橙心优选和美团优选的信任专享商品较多,在首页展示前三个;十荟团目前看只有3个。

不考虑数量上的差距,我们从以下几点分析:
① 新用户激活达到aha时刻,需要让用户感受到产品的核心价值“物美价廉”,价廉很容易做到,收到商品后必须是相对优质的商品;所以,在这个地方,橙心优选选择的商品大多都是相对“标准”型的商品,蔬菜这种就不多,相对会更稳一些,不容易在商品上引起用户不满。
② 产品定位上,社区团购平台希望变成老百姓的菜篮子,所以对新用户的引导上也会有更多这样的选品来填充用户主观意识,美团优选即是如此,在美团优选能够保证物美价廉的基础上,提供更多产品定位相关的商品选择,也会让用户直观了解一些产品定位。
③ 着重说一下“价廉”,无论平台提供的商品是否真的足够价廉,0.01元总会比1.00元更吸睛,可以发现,美团优选的商品放眼望去没有超过10元的,而且有很多都是0.01元;除非是真的精挑细选的用户,否则在第一注意力上,美团的价格会更吸引人。再结合新用户对平台的不了解,也会低成本(几乎无成本)接触。
所以,整体来看,美团优选的品类选择可能更胜一筹。
(最后,新用户激活的选品上,随着后期产品的完善,各大平台也会根据用户画像和数据等更多维度不断优化选品策略。)
在零售电商平台的留存上,即便下沉市场用户对价格更加敏感,但也对质量有一定要求;两家平台相争,如果一家商品质量不行,在价格相差不是特别悬殊的情况下,即便平台商品价格再低,用户也不会长期选择该平台,更何况,社区团购引流品类不太会拉开太大价格差距。
所以,对新用户的留存,一定要做到物超所值,超出预期,让用户在主观意识上不断巩固对这家平台物美价廉的认知。
而要做到物美价廉,优质的商品、供应链及高效运营管理成为社区团购成功的关键。
成功的社区团购平台需要成熟的线上需求-线下配送-仓储供应链的同城零售产业链,优质的商品和供应链及高效的运营管理为社区团购成功关键。
接下来我们将从选品、供应链、团长运营、产品设计、扩张地域选择这5个维度简单分析一下其对产品和留存的影响。
社区团购本质上是一门零售生意,而零售生意的讲求的就是服务和供应链;之于社区团购而言,平台想要长远发展,选品能力和对区域消费者的理解能力至关重要。
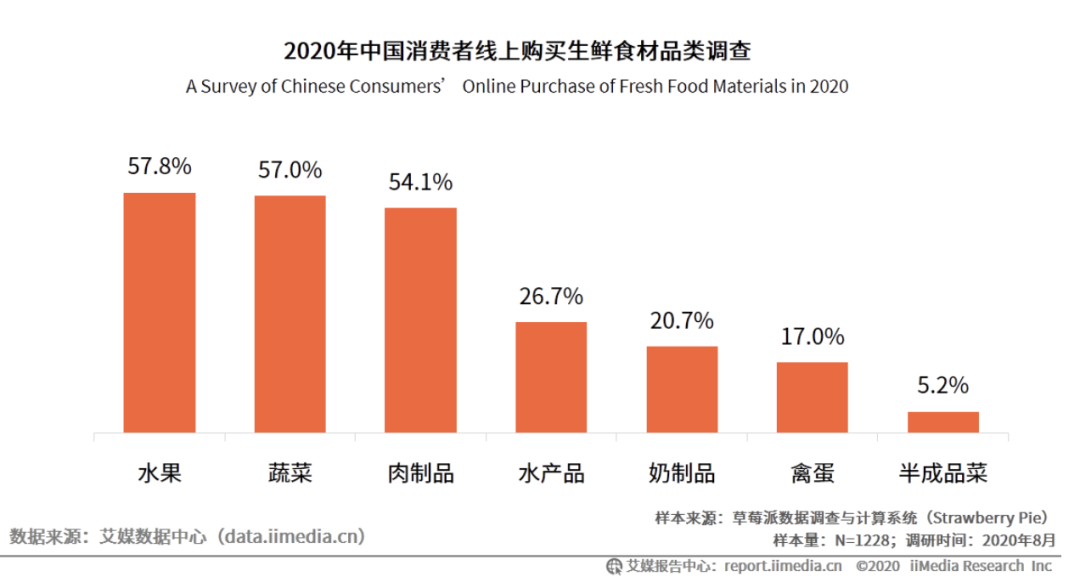
根据艾媒数据调查显示,用户主要在线上购买蔬菜、水果以及肉制品,食材的购买成为用户最主要的需求,社区团购也是基于此为选品重点。

物美价廉可以说是社区团购的核心竞争力,而要想在保证产品“物美”的前提下保持价格优势,供应链是关键,优质的供应链直接决定社区团购的产品质量以及供应的持续性,因此选好供应商是直接决定社区团购能够做起来的关键点之一
解决方法是优化环节,完善供应链的布局,直达上游,解决信息不对称,批发层层加价的痛点;同时社区团购的预售C2B模式,一定程度可以解决库存积压及产品质量难以保障的问题;另外互联网通过数据积累,构建消费者画像,从而反馈、优化供应链。
如果要细说,里面会有很多很深入的东西在,完全可以单拎一篇文章来说了,所以本篇我们简单来了解一下美团优选、橙心优选、兴盛优选、十荟团、多多买菜的供应链设计。
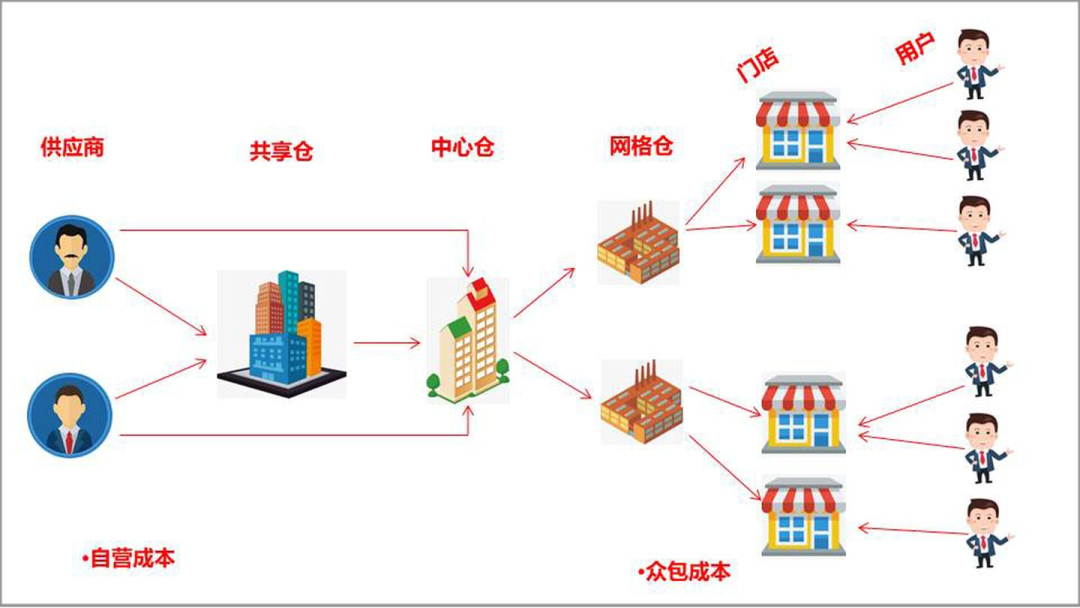
美团优选:大仓—网格站—自提点的配送机制(从产品设计中也可以看出),当然供应商的招募和甄选也十分重要。

兴盛优选:供应商-服务经理-门店,兴盛优选自建物流体系,让供应商把货源发送到兴盛优选的共享仓,再通过共享仓、B2C仓,服务站,实现12小时内将商品从供货地匹配到自提点

十荟团:从产品中无法了解,从其他渠道了解到,目前十荟团的业务覆盖辐射全国,拥有华中、华东、华北、华南、西南、东北六大区域、百余城市点;而且十荟团始终坚持以城市圈为单位的扩张轨迹,再根据其打造的城市圈模型打造出一个三级仓模式:区域仓(共享仓)+城市仓(分拨仓)+服务站
多多买菜:拼多多从一开始就将供应链的优化定为长期的战略发展重点,很好的为多多买菜赋能;从多多买菜产品中也可以发现,其当前的供应链物流体系也采用网格站形式。

可以发现,美团优选、兴盛优选、多多买菜和十荟团的供应链体系的基本是一致的。

橙心优选:未找到相关资料,猜测其如果要保持供应链优势,大概也会采取该方式,或者会有更优的解决方案。
团长是链接消费者与商家的关键点,而团长的运营能力就直接决定了社区消费者的购买能力,所以“团长”的运营和服务水平,成为影响社区团购成功的重要因素。
除了拉新目的,“团长”工作还主要包括管理社群、商品推荐以及提醒顾客提货。
团长通过微信社群推荐商品的作用相当关键。团长可以清楚的知道社区比较受欢迎的商品有哪些,可以以此进行推荐,同时也可以选择平台上的高补贴商品进行推荐,团长在帮助团员筛选商品的同时,也能引导团员不断进行消费。
在这个过程中,团长就需要思考如何促进消费、提供周到服务、解答咨询,以及如何处理纠纷和协助售后;但是,团长的业务能力参差不齐,有的团长只是顺便做一做团长收益,做多做少很佛系,有的团长却会很认真的去研究和运营社群,实现自身利益最大化,而这样的团长也是稀缺资源。
所以,如何提升团长的运营能力、如何燃气团长的斗志将变得十分重要。而这也将是当下及未来一段时间里平台运营的重点。
当前各家对团长运营的详细战术在此不做过多介绍,我们简单分析一下平台可以如何更好的管理团长,最大化团长对平台的价值:
团长虽说是现阶段拉新与留存的重要角色,但团长对平台的忠诚度并不高,且团长的服务质量是不稳定的,兼职的团长随时可能“跑路”;在这种情况下,如何通过自身产品触发和唤醒末端用户,让用户更加“忠诚”将是产品工作的重中之重。
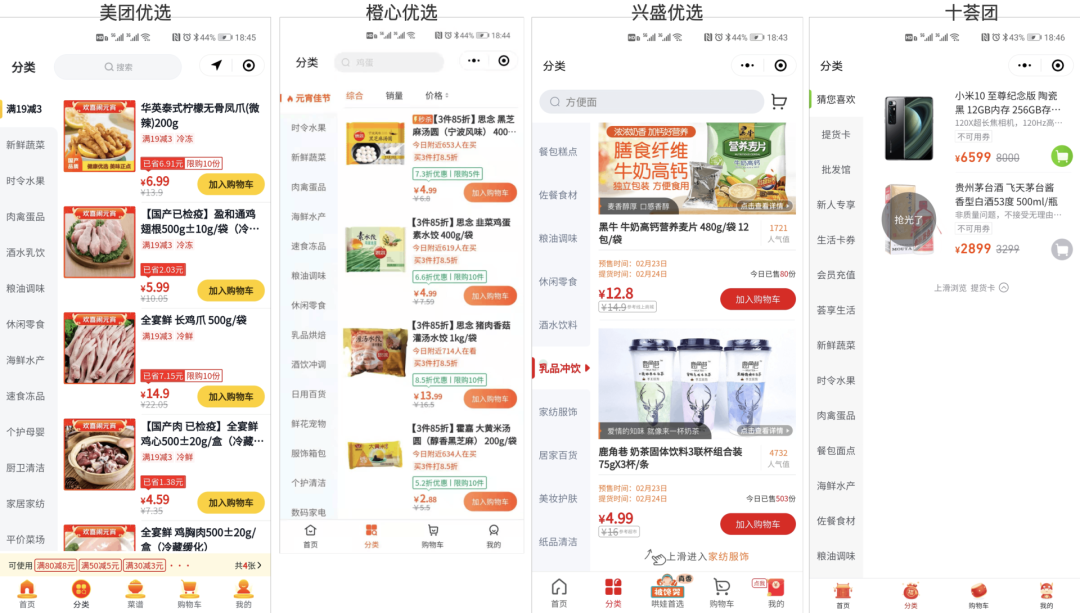
首先,我们还是来看一下平台当下的产品设计,我们以下几个维度来看一下:
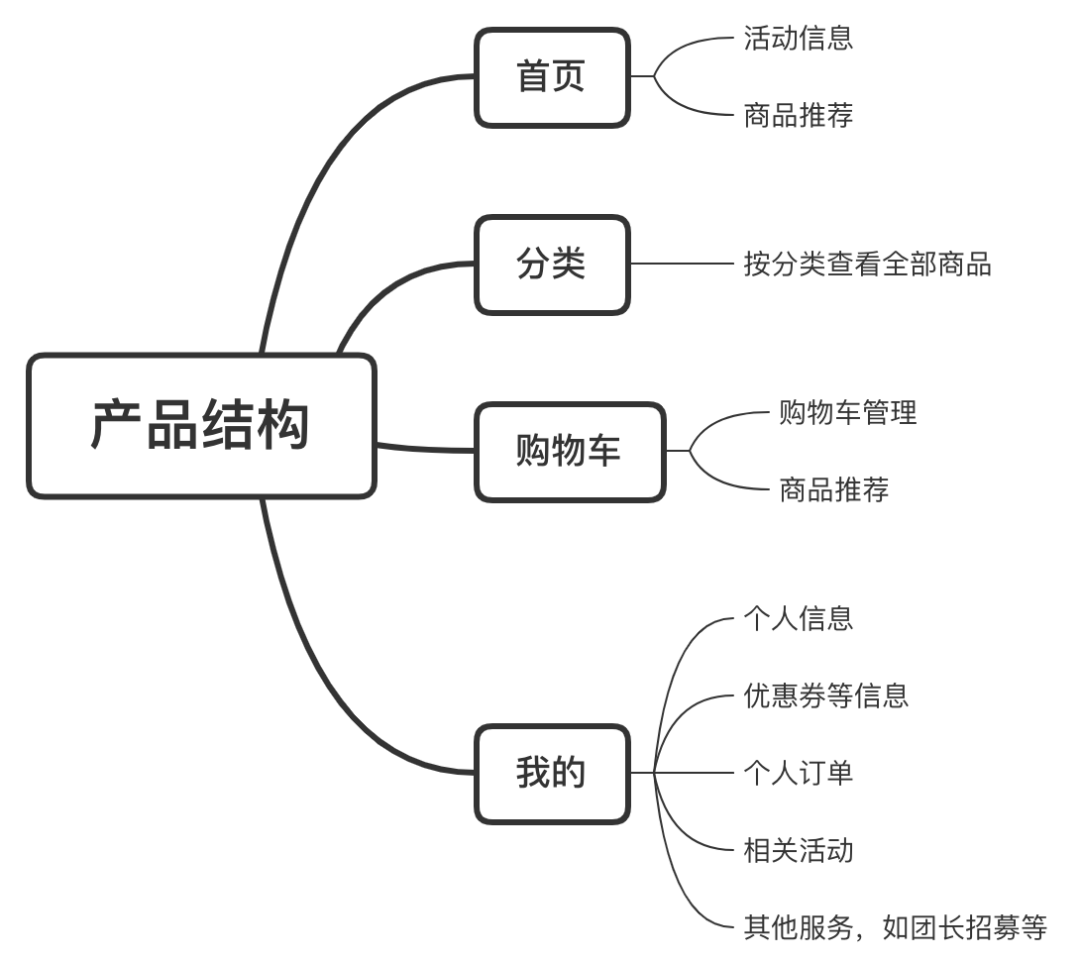
1)产品结构
大体结构如下结构图:

该结构设计比较符合当前电商产品通用设计结构,符合用户认知习惯,除此之外:
虽然产品内结构基本大致相似,但细节设计仍有不同:
首页:
① 品牌露出
总结下来,主要卖点为:物美价廉、快(次日达)、售后无忧。
在展示和卖点总结上,美团优选更胜一筹。
② 自提点选择
有助于定位用户所在社区需求,以此进行策略优化。
③ 商品分类入口
有助于用户对平台商品有初步的认知,同时帮助用户进一步选择自己所需要的商品。
④ 运营活动
节日特惠、限时秒杀、万人团购等常规活动设计,利用稀缺以及时间压迫的心理,来刺激用户消费。


分类:
从首页与分类的关系来看:目前首页内容与分类内容重合度较高,但从长远来看,随着对用户需求的精细化运营以及用户数据的获取,首页会有更多的推荐策略;而分类模块更像“图书馆”,方便按具体类目需求全量查找。

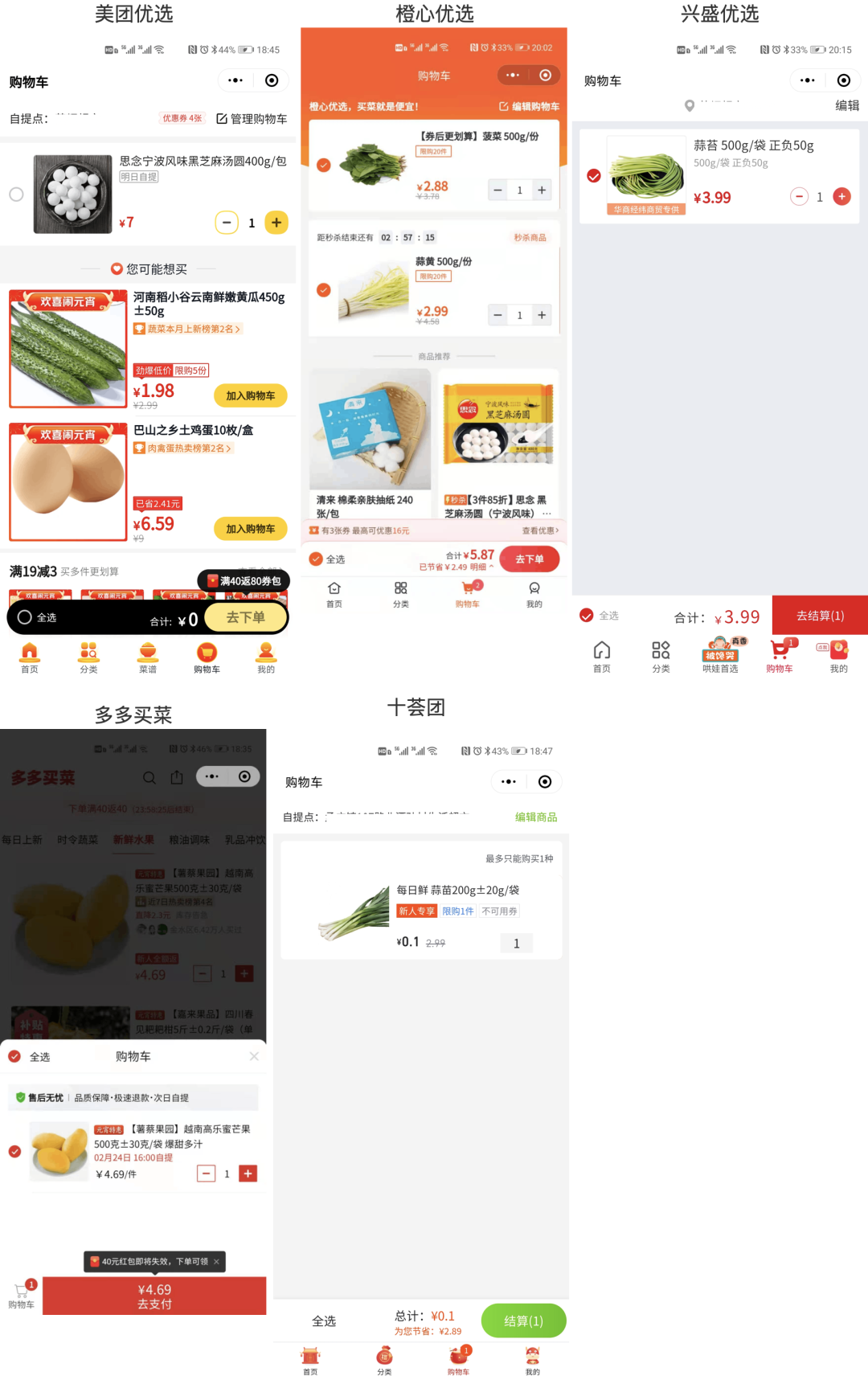
购物车:
在商品推荐上:
关于自提点的设计:

我的:
“我的”里面可以看出很多产品的运营痕迹和其他信息:

菜谱:
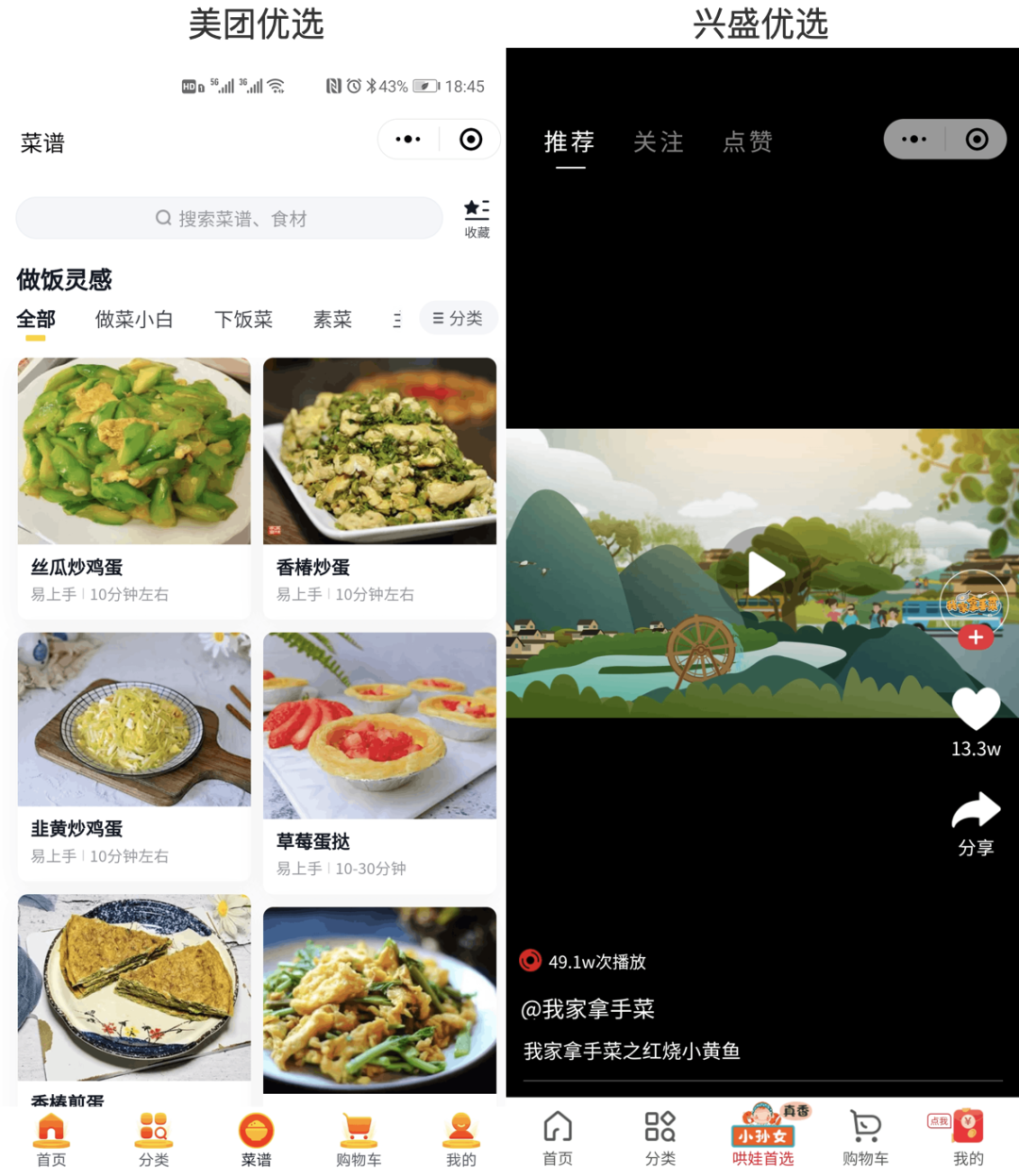
美团优选和兴盛优选均加入了菜谱模块,区别仅在于形式,我们从该功能的必要性和未来发展的可能性来分析一下。
从功能必要性来看:
从未来发展的可能性来看:

2)各家平台用户行为闭环设计
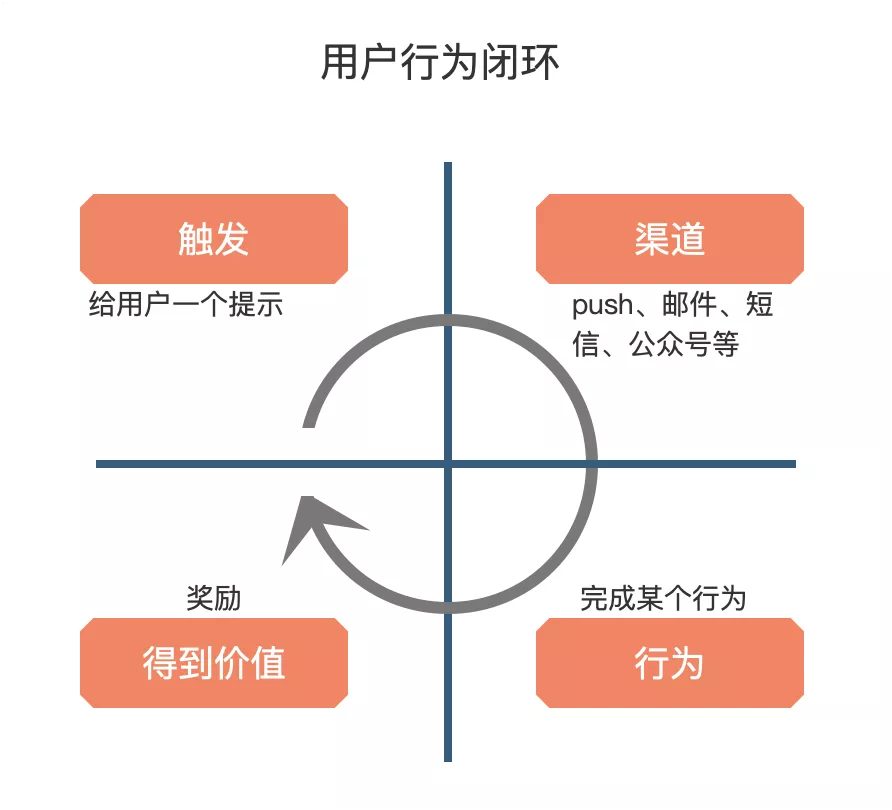
hooked模型,应用hooked模型设计用户行为闭环,是提升留存常用的手段。
用户行为闭环,即通过某种渠道主动触达用户,引导用户完成某个关键行为,并给予用户相应的“奖励”;通过用户行为闭环的设计,使用户重复该闭环路径,不断培养和巩固用户使用习惯,使用户形成依赖,在之后有相应需求的时候就会下意识的打开产品。

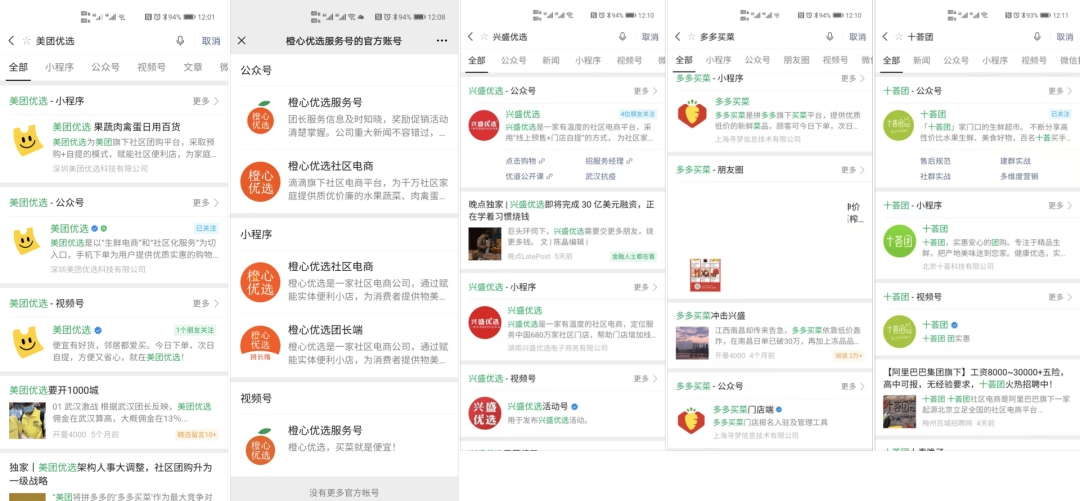
① 来看下各产品现有的触达渠道

微信生态矩阵橙心优选比较完善,而且认证官方服务账号,更加权威,增加信任感。
从另外一个角度,在上面新用户激活部分也有提到,虽然各大平台当前都有自己的微信生态矩阵,但仍然需要在合适的时机引导用户关注,否则依然无法触达用户。
② 可能的行为设计
对于平台来说,培养用户的习惯就是打开平台产品并成交,而且本身社区团购电商是相对中高频应用,所以我们的行为设计最主要的是“完成下单”,更高频的行为就是先让用户经常打开产品来逛逛,瞧瞧。
所以,我们针对这两种目的,会有不同频次的推送设计和触达引导方法。
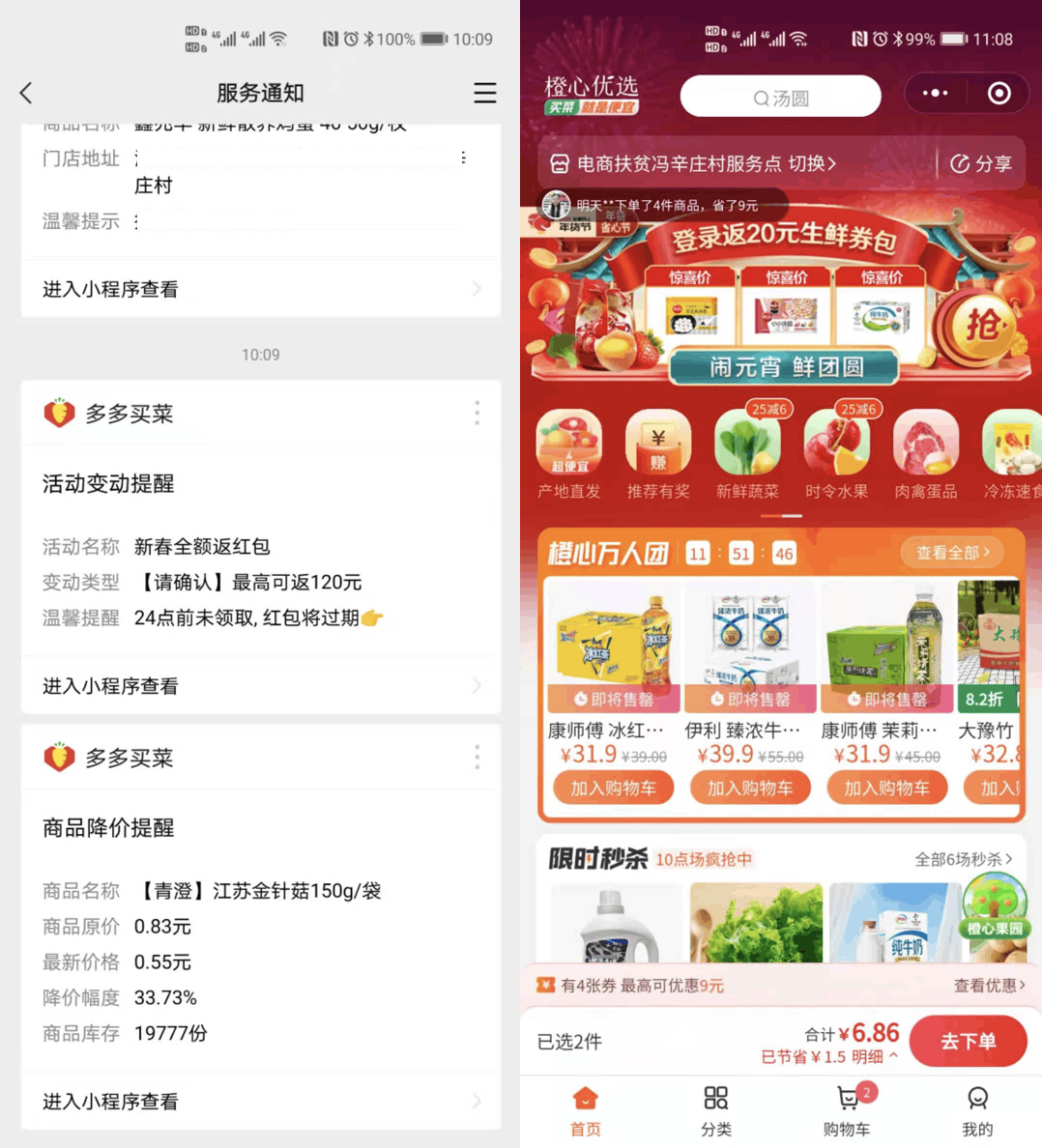
③ 当前存在的行为闭环设计
目前晓晓截图到的仅有短信和小程序服务通知两种触达方式,美团、橙心、多多均有push,但这里没有示例暂且不多说了。

短信以橙心优选为例(加入购物车&购买不再做展示):

服务通知以多多买菜为例:

当前闭环存在的问题:
闭环优化建议:
④ 探索新的闭环设计
由于我们无法实际拿到内部数据,所以根据我们的理解简单从三个维度来思考可能的闭环设计。
a、提升参与频次
目前由于产品还是初期成长期,很多运营手段未加入,我们根据常见玩法分析:
b、提升参与强度
对于社区团购平台来说,强度=金钱,单次消费金额越大,强度越高,所以从提升客单价角度考虑:
c、增加使用场景
除了广泛意义上的使用场景,还包括触发渠道的完善:
根据以上分析,以菜谱功能触发举例:
除此之外,社区团购平台全部都是选择性以某个地区开始发展,逐步扩增,对于城市的选择也是一门学问,感兴趣的朋友可以通过《社区团购城市选择策略研究》这篇文章了解。
总结来说,主要有以下3点:
从更长远角度来看,社区团购有可能走上去团长化和与实体店合作共存的道路。
何为去团长化?
短期来看,如何快速招募和管理团长并利用团长资源充分为平台提供价值成为平台发力的一个重点。
但如果没有强运营,团长的忠诚度都是很低的,现阶段情况是一个团长不仅仅是一家平台的团长,而是每家平台的团长,团长也不会只推荐一家社区团购平台的商品,有生意就做,这也是利益绑定必然存在的问题,只要你来开疆拓土,无论你对团长的奖励是什么,团长都会接受。
但在当前阶段,平台还需要团长最大限度的为平台获取新用户,并为社区用户的消费进行引导等多种服务;而团长也需要平台能够为他带来收益,所以这个问题早期是可以被忽视的;但随着平台的发展,市场份额的占有率扩增,平台对团长的要求将会是如何帮助平台最大化的完成订单成交。
这个时候,有可能你费时费力的培训的团长还帮别人家完成了成交额任务,所以最终,要么去团长化,要么让团长忠诚。
要一个人对一个平台忠诚是很难的事情,所以有可能最终平台会发展为去团长化,实现标准化运营。
但是这需要两个前提条件的实现:
所以,还是需要快速优化供应链,并想尽办法不断培养用户主动使用习惯。
其次、与实体店合作共存,完善消费场景。
挑选有实体店的团长,与其进行合作,为他们提供优质货品,他们不好卖的品类可以形成互相之间的流动买卖,卖的火爆的支持在店里预订。
用户永远都存在即时性消费需求,存在“逛街”需求,而且总有用户喜欢看到商品再购买,尤其在对水果的挑选上;除非有很强的信任基础,平台也能够每次都提供符合口味的水果,否则他们都需要先尝后买。
所以以此来满足用户更多场景下的用户需求,既然干不掉,那就合作共赢。
文章来源:人人都是产品经理 作者:产品经理孙晓晓
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
那些关注用户体验的人们经常问我一个问题:什么是B端的用户体验?它与C端的用户体验有何不同?作为一名过去5年多主要从事B端IT产品的设计师,在这里给大家讲述一些我的想法。
首先,B端产品通常有2种类型:企业内部产品(Internal Solutions)和企业对企业的服务产品(B2B)。
企业内部产品的用户体验设计有一些独特性:
很遗憾,几乎所有企业内部产品或项目都被严格的保密协议(NDA)保护着。
绝大多B端项目都是为特定用户提供的专门内部流程。这意味着除了那些每天盯着它用的用户,其他任何人都可能不会看到你的设计。即使你设法获得了将其放入自己作品集的权限,也需要抹掉所有敏感的数据才行。
不过幸运的是,大多数有足够能力来构建自己的定制IT解决方案的公司通常规模很大,而且它们的品牌可能带有足够的“影响力”,这样,项目身价得以抬高,也能让设计师进入面试的下一步流程。
设计企业内部所用产品的优点:你的未来用户将会是你的同事们。因此,在进行可用性研究时,你无需担忧任何层面的法律问题。另外,由于大多数内部项目都是为了优化和改进现有的工作流程,你的用户往往会非常愿意配合你的调研工作。因为设计不当的产品让他们的工作饱受折磨,因此尽早获得反馈对他们来说是最有利的。
但这其中的弊端是,由于你的同事们需要平衡全职工作,你很可能无法占用他们的宝贵时间。如果你能解决这个问题,他们通常会提供比您预期更多的反馈。
关于B2B的一些潜规则
对于C端产品,如果太丑或不好用,消费者可以拒绝使用。而B端产品即使学习成本比较高,但企业仍然可以“命令”所有员工学习这些用于开展业务的专用软件。
B2B产品最终将出售给业务决策者,然后再推给(最终)用户。他们更关心的是量化提升效率(efficiency)和安全性(security),同时预防错误(preventing errors)。大多数组织都在寻找一种解决方案来替代和/或优化现有流程。
这并不是说企业软件不应以用户友好为目标,但通常情况下,只要能够实现某些被企业视为至关重要的目标,其他能省则省。对底线(bottom line)的影响有时会成为最重要的因素。
全球各大企业的用户体验设计领导者仍在争夺一席之地,以证明优质设计的价值。不幸的是,许多企业的用户体验设计师只能在满足业务目标、技术要求和用户需求之间无奈徘徊。
像在大多数项目中一样,在企业领域里,如果可以证明更好的用户体验可以量化地提升生产率,比如可以节省金钱,这样你就有了一个绝佳的机会和挑战。
如果你在B2B领域工作,可能会很熟悉“鲸鱼用户(whales)”的概念。通常,他们是带给我们最多收入的客户,因此在某个特定产品的路线图中拥有极大的影响力。由于较少的鲸鱼用户简化了需求收集和确认过程,有时你的工作会非常顺畅,但不幸的是,这也可能导致你忽视掉很大一部分用户群体的意见。
我们见过诸多“被需要”的功能看起来并不适合大多数工作流程的案例(因为这是鲸鱼用户的特性)。通常,决策只是为了“去执行”,因为销售团队已经在下一个版本中承诺了这一点,而这个核心客户占产品收入的40%。这通常会使得产品对于其他用户而言就有些随机且不合逻辑了。
通常而言,在设计师进入管理层之前,他们很难影响到销售团队等强大的利益相关者的决策。潜在的利益冲突无疑是需要整个设计团队共同去面对的,大家需要平衡产品的长期愿景和立竿见影的“快速制胜”二者之间的冲突,以便为产品提供可拓展的设计和构建道路。
几乎所有财富500强的公司都是通过并购而成长为庞然大物的。
每一次的并购,都会将一个完全不同的系统和工作流程修补到现有的系统和工作流程中。很多开发于90年代的软件仍在诸多大型公司中运行。尽管从概念上看,“整合一切(consolidate everything)”似乎很容易,但是协调数据库和系统的过程着实很繁琐,且需要足够的时间。
B端用户体验的大部分工作是将用户从一套旧版(有时是手动)的工作流程中解放出来的艰巨工作。这涉及到对用户目标及多个系统的深入了解,需要我们列出规划,识别冗余和协同效应,然后将其与边缘案例相结合,以检验它产出的结果是否与当前操作模式的产出一致(如果不能优化的话)。
尽管过程并非总是如此艰难,B端软件依旧比C端复杂得多,因为即使其概念是“从0开始做新系统”,其数据还是全部来自于一堆与之配套的旧系统。在系统级别上思考流程、提出正确的问题并有效记录文档的能力是此类项目中最有用的技能。
我不是开发人员,所以我不知道我从Google里找的这张图片是否是能够准确展示典型的后端体系结构。
我所知道的是,对于每个项目来说,开发人员都会创建一个外观相似的图表,该图表展示了数据的来源和去向,它非常复杂,并且在提取,存储和推送数据时可能受到一系列限制。
大多数企业或组织需要遵循一套严格的政策法规,并且通常受到各种管理要求的约束。
常见的例子包括:法律/隐私要求(例如GDPR),国际化要求(例如日期格式,语言),无障碍(例如WCAG&ARIA),安全性等等。
这些规则中的每一条都来自于某领域的专家、某类别的检查清单(checklist)抑或是一系列更为模糊情景下的最佳实践(这些实践基于特定的方案和用例)。C端APP监管日渐常规化,同时,由于诸多企业或组织掌握的敏感数据极具货币价值,其受到的监管和审查也在不断增加。
当然,这个问题的答案显而易见,你的确切问题是存在第三方解决方案的,但是由于某些规则或规定,你可能根本无法使用它。
由于必须满足很多这样或那样的标准,对于用户来说,最终的设计往往不太理想,虽然乍一看可能并不明显,但这也是历史上许多政府软件的设计看起来很蠢的原因之一。
与上面的观点类似,B端产品用户的独特之处在于他们对变化的抗拒心理。这意味着你需要认真思考工作流程改变后的结果,诸如使用不同的颜色,或是调整页面内某个按钮的位置等简单变化。
我们甚至还没有谈及信息架构。当你开始做信息架构时,卡片分类研究可能会告诉我们现有的导航设计是完全错误的,或是导航里的某些分类实际上应该嵌套到其他地方。不过你很快就会发现,当实际执行这些变化时,你将面临巨大压力。
知道何时依赖自己的研究和专业知识,何时推进,何时放慢步伐是很关键的,这样你才可以避免疏远过多的用户。毕竟对于这些用户来说,过去几年的工作流程已经根深蒂固,他们需要时间、资源和指导来学习或重新学习这些系统的使用。
尽管他们可能会拒绝改变,但这绝对不代表我们作为UX专业人士就无法引领他们拥抱变化,我们要做的便是了解他们的痛点并在设计时时刻考虑到用户的最大利益。
许多旧版的B端app产品都有一个共同点,那就是它们的信息密度非常高。
理想的解决方案也许是隐藏所有不必要的信息,仅显示刚需的信息,但是“隐藏掉错误内容”的风险可能非常巨大,以致于不得不将其保留在不断增加的的实体屏幕上。
这就容易导致打包的屏幕设计极大增加了用户的认知负担。而这些负担之所以被用户“接受”,就是因为他们必须且只能“学习”如何使用该软件来完成工作任务。
此外,对于许多管理或监控类的产品,用并别模式查看信息进行比较和参考是非常重要的。复杂的非线性(Complex non-linear)的工作流使得界面设计更具挑战性,因为许多选项都需要既可随时访问又不能妨碍其他操作。
有个很好的例子:为什么Bloomberg(上图)的UI看起来比Robinhood(下图)复杂1000倍?
结论便是,B端产品的界面里,需要牺牲留白空间以展示更多信息的情况并不少见,因为用户经常需要查看更多信息以便完成更复杂的任务。
随着公司或组织越来越依赖技术,B端产品的用户体验设计将成为许多公司的主要竞争优势。
如果你具有拥抱复杂性、平衡多个利益相关方观点,并在约束内进行创新的能力,你便能轻而易举的杀入B端软件设计领域。
随着机器学习等诸多振奋人心的新技术出现,各种业务会带着其庞大而杂乱的数据库排队等候。UX将站在如何产生有价值的见解的最前沿,以便弄清用户想要从这些数据中获取什么以及如何对其进行操作和访问。
虽然在很长一段时间里,dribbble(追波)上的精美视觉设计仍将占有一席之地,但更繁重的任务还会落在那些不起眼的B端设计师身上:比如设计电子表格、数据集、草图原型、投入调查以及数小时与用户和利益相关者的交谈和测试。
最终出现在用户面前的内容可能并不完全整洁和简单,但请你相信,在成为备受瞩目的明星B端产品前,其每一处基准点都经过了UX设计师的严格审查。我们的用户已经全力以赴地使用这些产品努力工作,我们的产品也通过清除一些障碍来减轻用户的负担,这已经很不错了。
翻译:April.H 审校:戴猫子 | UXRen翻译组 #366译文
作者:Yichen He
原文标题:《Designing for enterprise vs. designing for consumers》
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
信息有各种形式,图、文、视频、音频等,而承载信息的形式也多种多样。
本文意将信息容器进行整理归纳,以总结出一些经验规律。

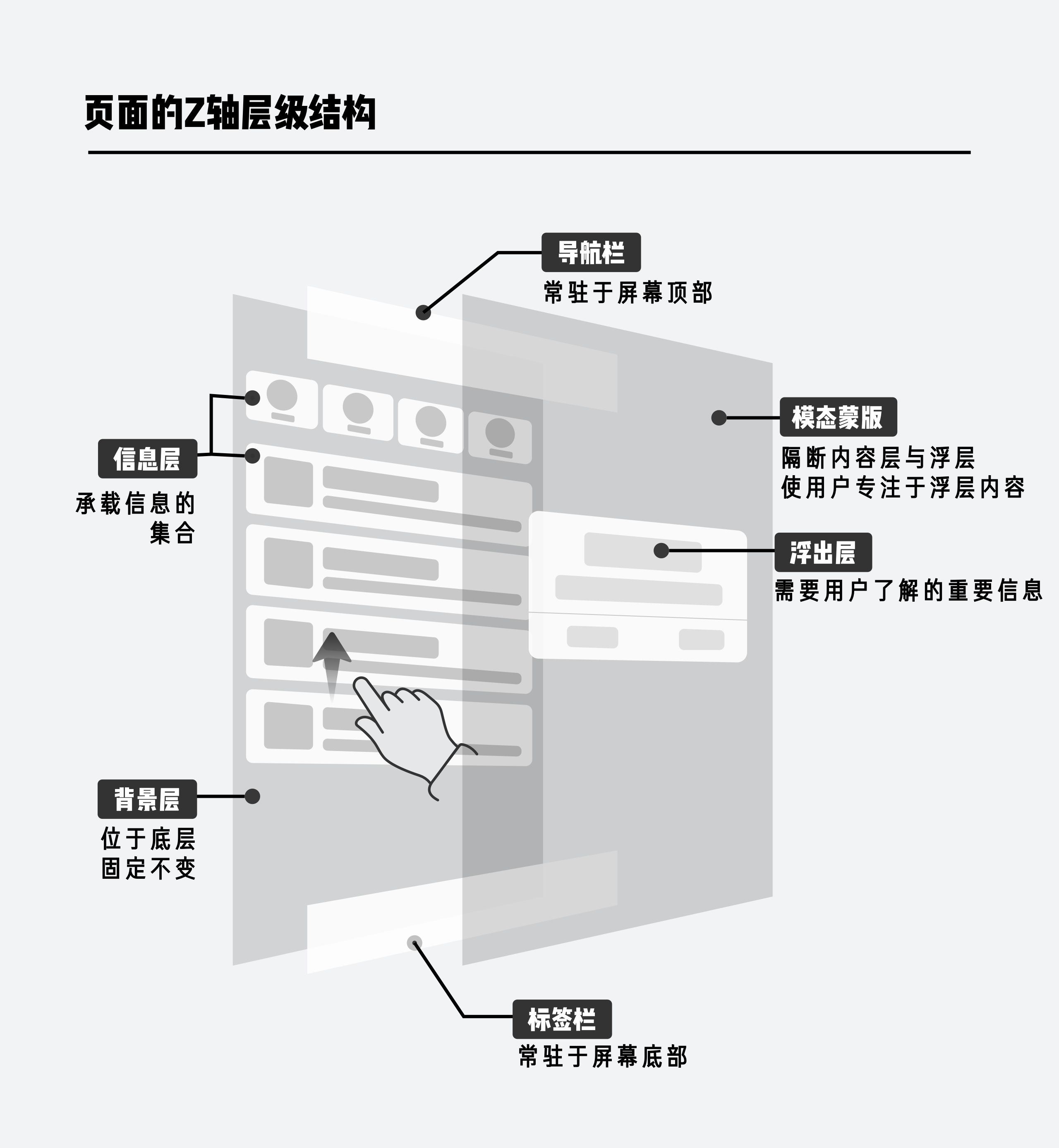
信息容器是承载信息的载体,位于内容层。要理解信息容器的概念,首先要理解界面中的层级关系。一个界面除了竖直方向和水平方向维度,还有纵深维度。
从底层(远离用户)到顶层(靠近用户),基本上可以分为以下几层:
背景层
信息层
全局操作层(各种常驻于屏幕的bar、悬浮按钮等)
浮出层(模态类型的浮出层还需要有蒙版进行隔断)

本文要讨论的“信息容器”,指的是信息层上,装载信息的载体。信息的类型多种多样,可以是文字、图片、视频、各种操作控件等。
常见的信息容器主要有2大类:列表和卡片。
在整理案例的时候,我不禁产生了一个疑问,到底什么是列表,什么是卡片?如何界定和区分两者?这个问题乍一听有点无厘头,列表不就是列表吗,多个布局一致的狭长单元组合在一起,就形成了列表。那么什么是卡片呢?和屏幕两侧保持一定间距,带圆角的就是卡片吗?
我们不妨先看看下图案例:
为什么类似的布局形式,上图中,图1给人感觉是列表,图2给人感觉是卡片,图3既像列表又像卡片?
从内容层面来说,包含的信息类型有:文字、图标/图片、按钮。几乎没有太大区别。
是什么导致我们观感上的不同呢?
电商案例也许可以给出答案。

从电商产品的商品列表页中可以看到,用户可以自主选择两种不同的商品展示模式:列表模式和卡片模式。
这两种模式几乎可以对应“列表”和“卡片”两种信息容器样式。完全一致的信息量:主图、标题信息、价格信息、辅助信息,相似的展示效率(一屏展示约4.5个商品),不同的信息容器展示形式给人不同的感觉。
单纯从信息层面或者视觉层面都不能界定列表和卡片,如果多维度叠加限定又太繁琐,因此本文给出的列表和卡片直接的区别界定是:可以自主定位关键线索,规划视觉浏览动线。如果视觉浏览大方向是竖直的,那么就归入列表范畴,浏览动线不是竖直而是折线的,都算在卡片范畴。
除了上面说的,最常见的两类信息容器:列表和卡片之外,还有另外两种形式,分别是:无容器和复合容器。
这些容器具体有哪些特点,我们一一来看。

列表的定义:将结构一致的信息单元在竖直方向上铺陈下去,形成的信息集合。
不同场景要呈现的信息侧重不同。
举例几种常见的列表形式:
用户/消息列表
图文列表
功能列表
“卡片型”列表

用户/消息列表的内容结构很清晰,头像+身份+内容提要+辅助信息。
图片天然地比文字更具有吸引力,视觉上的优先级排序是头像>身份>内容提要>辅助信息。
当然用户可以很方便地选择关注的对象是图片还是文字,这体现了列表的优越性,浏览动线竖直,可以方便用户根据自己想要的索引快速定位。
这里值得讨论的是头像用方形还是圆形的问题,相信大家都想到过这个问题,同样是社交产品,qq是圆头,微信是方头,这里边有什么原因呢?
本文尝试分析一下,仅是个人意见,欢迎讨论。

按照理论,圆头亲切的形状感知更加适合轻松基调的产品,方头严谨的形状感知更加适合严肃基调的产品。这解释了电商类型产品(淘宝、京东)的信息通知一般都是圆头的,匹配轻松愉悦的网购体验,而金融类产品(支付宝)多是方头。对于同是熟人社交类产品的微信和qq来说,qq用户层年龄偏低,属性相对更加活跃,更加轻松的圆头可能更适合此类用户。
以iOS为例,当用户向左滑动列表时,呼出针对该列表单元的操作。具体列表对应具体操作,操作项数量不同。


方案A:
优点:操作底板宽度适应文案,不会出现空间局促的现象。
缺点:当文案字段长时,列表被推出屏幕外的内容较多,当用户操作分心时,可能会忘记正在操作的对象,虽然这种情况极少发生。
方案B:
优点:操作底板固定,文案折行规则明确,既不会造空间拥挤,被挤出屏幕外的列表区域可控。
方案C:
优点:搭配图标,视觉更丰富。
缺点:图标占据了一定高度,导致文案无法折行,列表被推出屏幕外的内容较多,与方案A类似。
综上,个人认为方案B是最合理的,对于文案长度的宽容度高,即便文案较长,也可以保证视觉和谐,并保留较多列表内容。
在用色策略上,使用的是为大众所接受的“语义色”,一些具体的颜色在长期经验积累中形成了固定的语义。

当用户触发了带有一定破坏性的操作时,需要用户进行二次确认。
并不是所有情况都需要二次确认,二次确认的样式也有多种。

同样都是模态视图,要表达的信息也相似,都是要求用户进行选择,为什么有些产品选择将对话框居中,有些产品选择将对话框放在底部?这里涉及到关于模态视图的相关知识点,本篇文章旨在讨论信息层面的内容,模态视图涉及到了浮出层的内容,将在下篇文章中进行详细探讨。本篇文章不做过多延展。

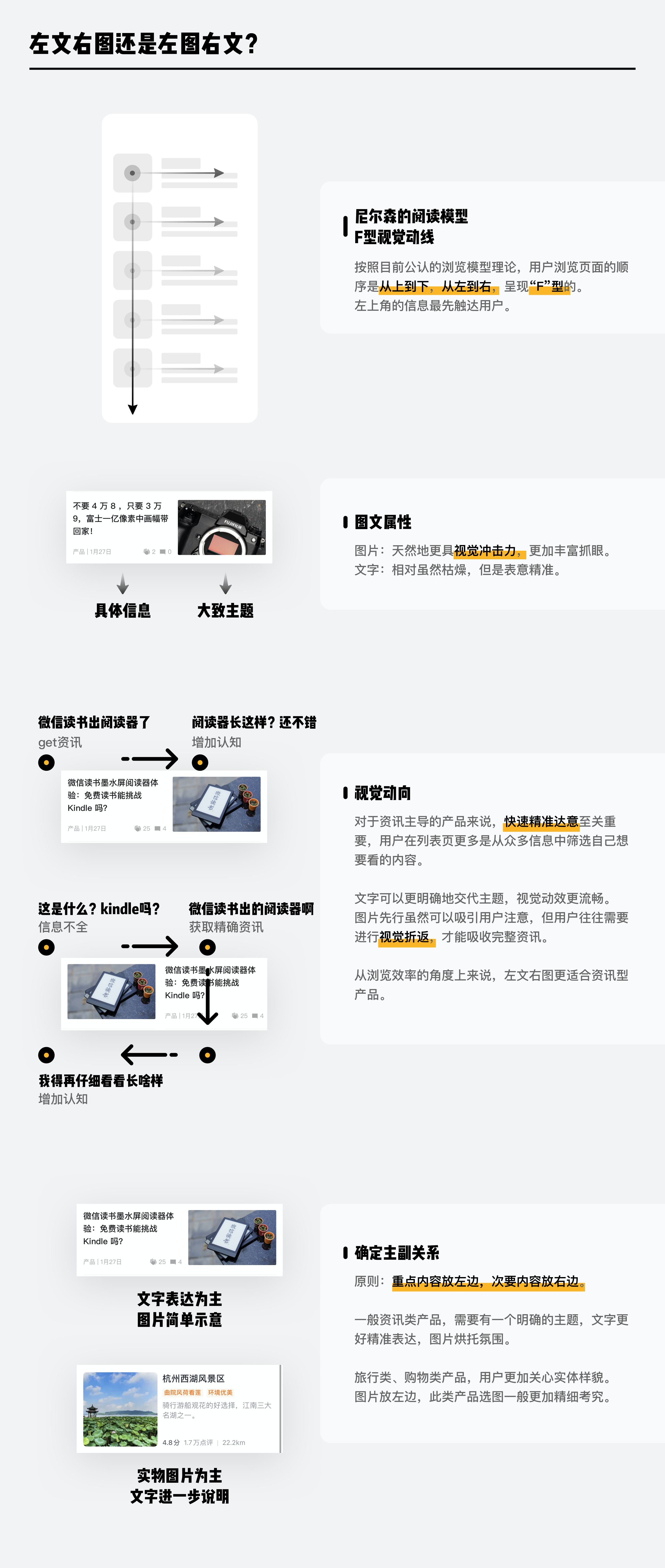
信息流产品一般是由图片+重点文案+标签(可有可无)构成。
不同性质的产品想要突出的重点不同,根据内容的重要性权重来分配视觉占比。
从上方几个例子中我们可以看到:
在图文比例从左到右依次提升;
图文布局案例1-3使用了左文右图的方式,案例4-7使用了左图右文的方式。
搞清楚如何图文布局和设置图文比例,就基本解决了资讯流页面最关键的问题。


资讯列表或称feed流,主要根据用户喜好定向推送内容。除了从用户日常浏览、搜索等行为中提取用户喜好信息,用户主动反馈的信息精度更高,用户不惜花费更多操作成本来提示产品,对内容不感兴趣。
从视觉上说:
1、提交反馈的入口(小而浅的icon)都不明显,有些产品用“更多”来提示用户,有些产品用更加负面的“关闭”来提示用户。当用户对内容产生较为强烈的反感时,才会注意到屏蔽入口。常规浏览时,该图标不会影响用户注意力。
2、反馈形式采用模态对话框,用户需要选择具体操作,是屏蔽内容或作者、还是举报或不感兴趣。
3、对话框是否有指向性:从表意明确的角度上来说,带有箭头的气泡更有利于用户定位对象。
从交互上说:
反馈入口热区较小,容易误触,大多数情况下,用户不会注意和点击该图标,用户是以浏览为主要行为。


列表索引一般还是定位文字为主要形式,不同用户的认知水平不同,图标表意始终是一大难点,多用为辅助记忆或单纯提升视觉美观。图标虽然是体现设计风格的重点,但是在具体情境下,如设置页,用户更加在意快速找到自己要找的内容,多度的图标样式,实际上会折损用户的检索效率。
一般功能页面或放置许多功能,常常会超过十几项,这种情境下,检索效率低下是一个痛点。
如何提高检索效率?—— 分组

分组给用户提供了认知线索,根据格式塔原则,用户总是倾向于把距离近的、样式统一的元素归位同类。
毫无分组显然对于检索是不利的,用户需要逐一浏览,该情况适用于列表项无法分组时,如果有分组条件,务必分组,帮用户节约筛选成本。
UI界面中,列表的分割方式常见的有以下3种:
线条分割
块面分割
间距分割

在我们的固有观念里,大圆角,不通栏,有投影的形象就是卡片。
这种样式也越来越盛行,许多产品尝试将列表也用“卡片化”进行包装。


虽然是相当细节的点,但是精细化处理之后的结果就立刻会与批量化处理的结果拉开差距。
产品级的风格统一来源于点滴细节。
卡片的类型繁多:单列大卡片、泳道、内容流(两列网格、瀑布流)、宫格

从内容展示效率上来讲,单张大卡片就占据占据屏幕(刘海屏)超出一半的高度,用户需要不断滑动屏幕浏览下方内容,操作成本较高。大卡片形式对内容本身,如图片的质量要求很高。这种模式常见于图片社区或垂类电商产品,图片社区(如躺平)本身较为小众、即便是UGC(用户产生内容)单元,用户上传的图片素材平均水平也较高,垂类电商(如Nike)图片品质由编辑控制,质量高且稳定。以上类型产品不以量吸引用户,用户往往更加在意内容本身是否优质。用户没有带着明确的目标,心智更加类似于浏览杂志。产品提供什么内容,就进行浏览。从上方案例可见,除了微信读书之外的3款产品首页都没有突出搜索功能,而是以信息流呈现为主。
与列表分割一致,卡片也有对应分割方式。

大卡片占据屏幕面积大,理论上大卡片的内容质量是经审查的。部分产品不存在大卡片容器的交互,点击卡片直接进入详情页。部分产品通过比较低调的方式向用户收集对于内容的意见。如微信读书长按卡片,可以选择不再显示该卡片内容,产品收集反馈,对于用户喜好的描述可以进一步具象准确。长按不是一个高频手势,用户触发该手势往往是试探性的,代表用户确实对于内容有意见要传达。躺平使用了简约三小点样式的“更多”图标来收纳不常用的收藏和举报操作。

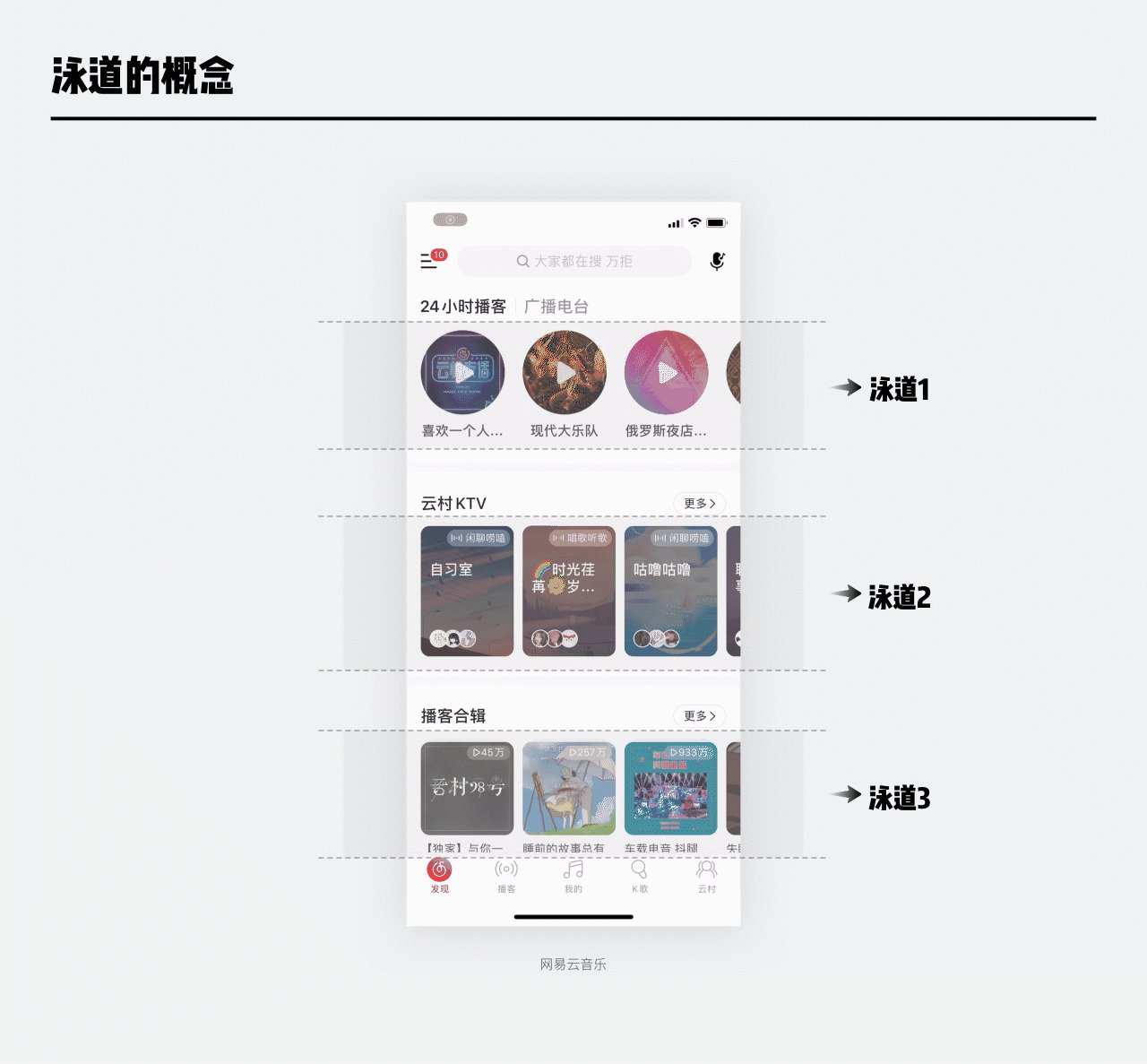
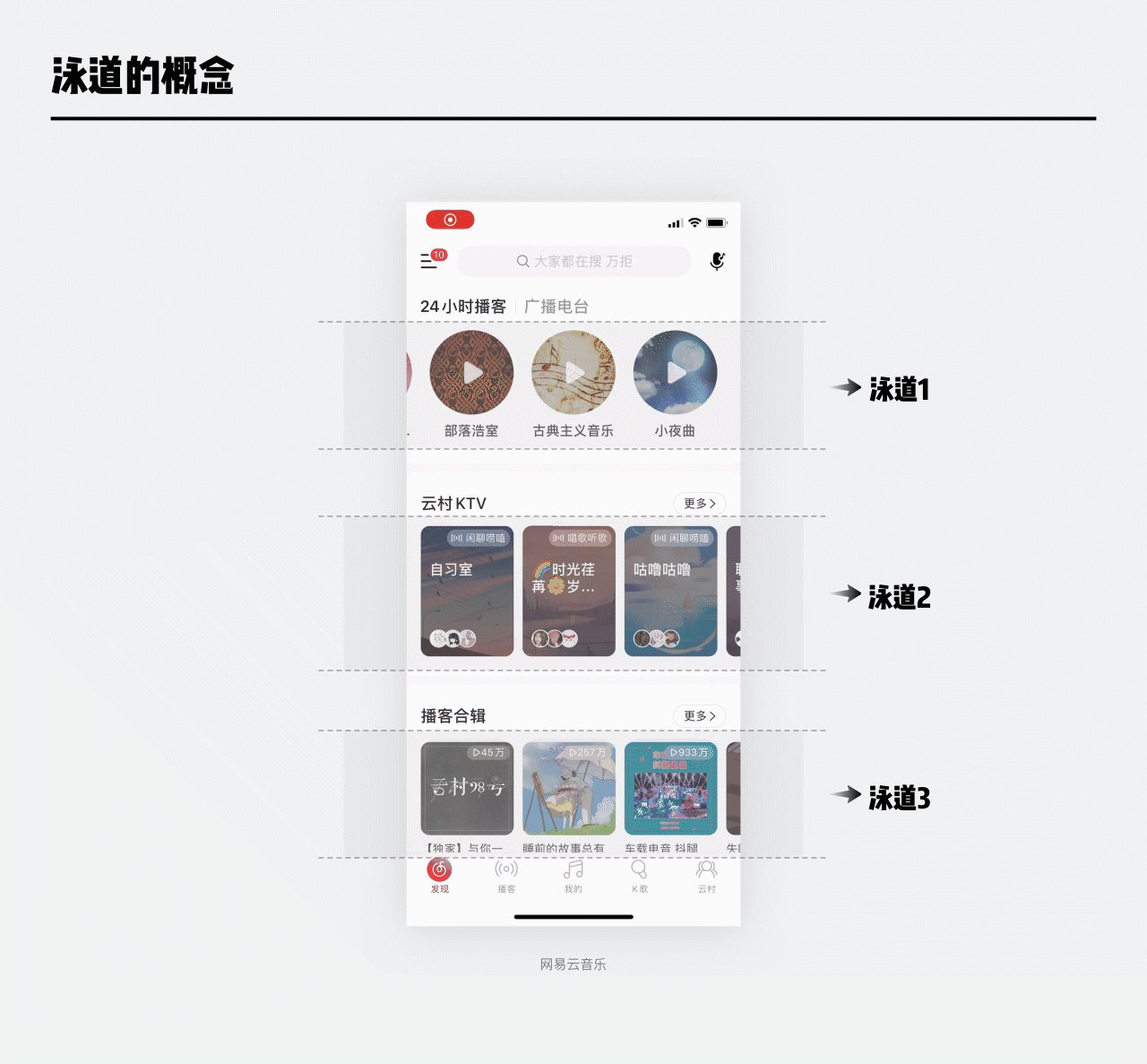
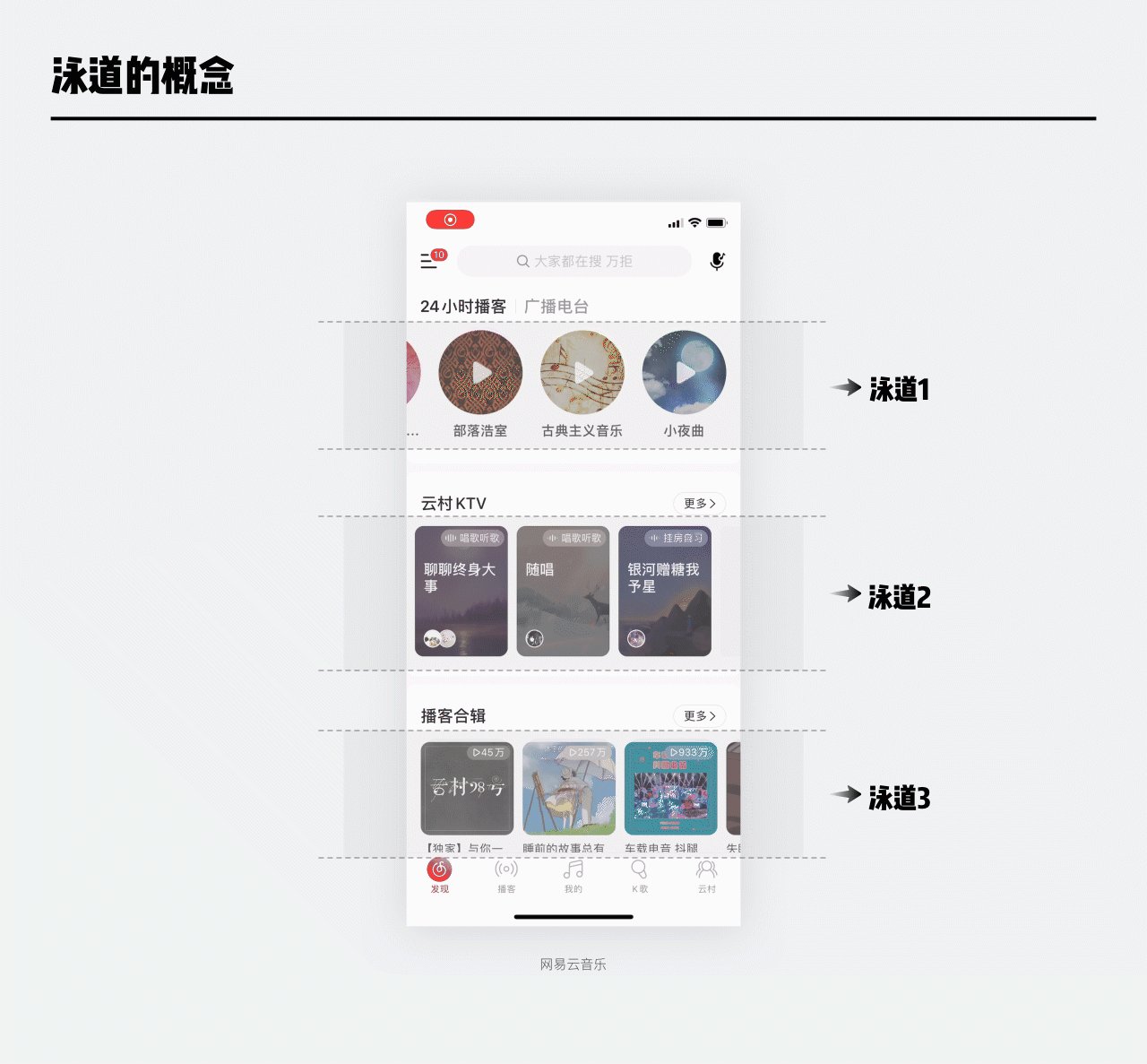
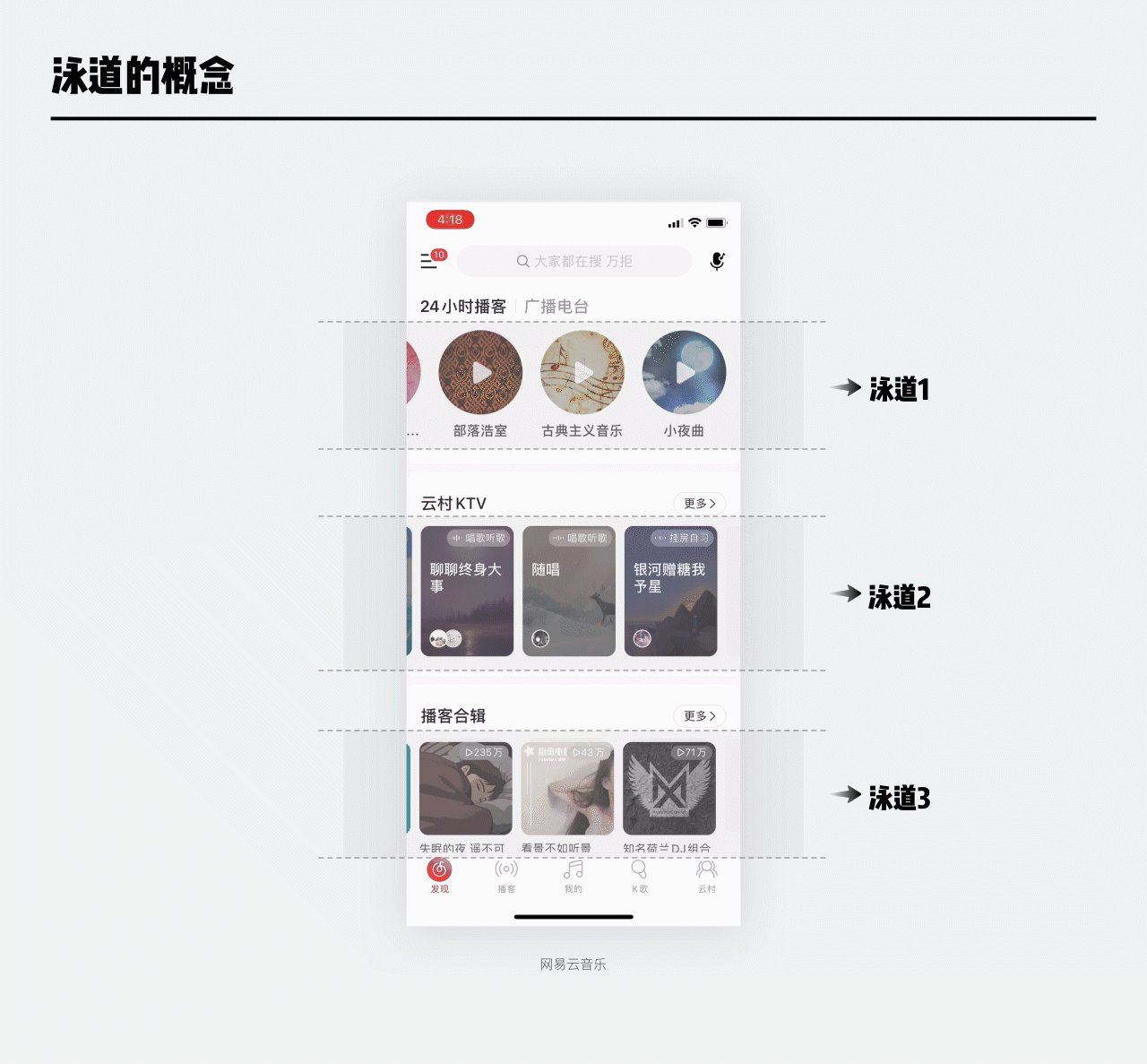
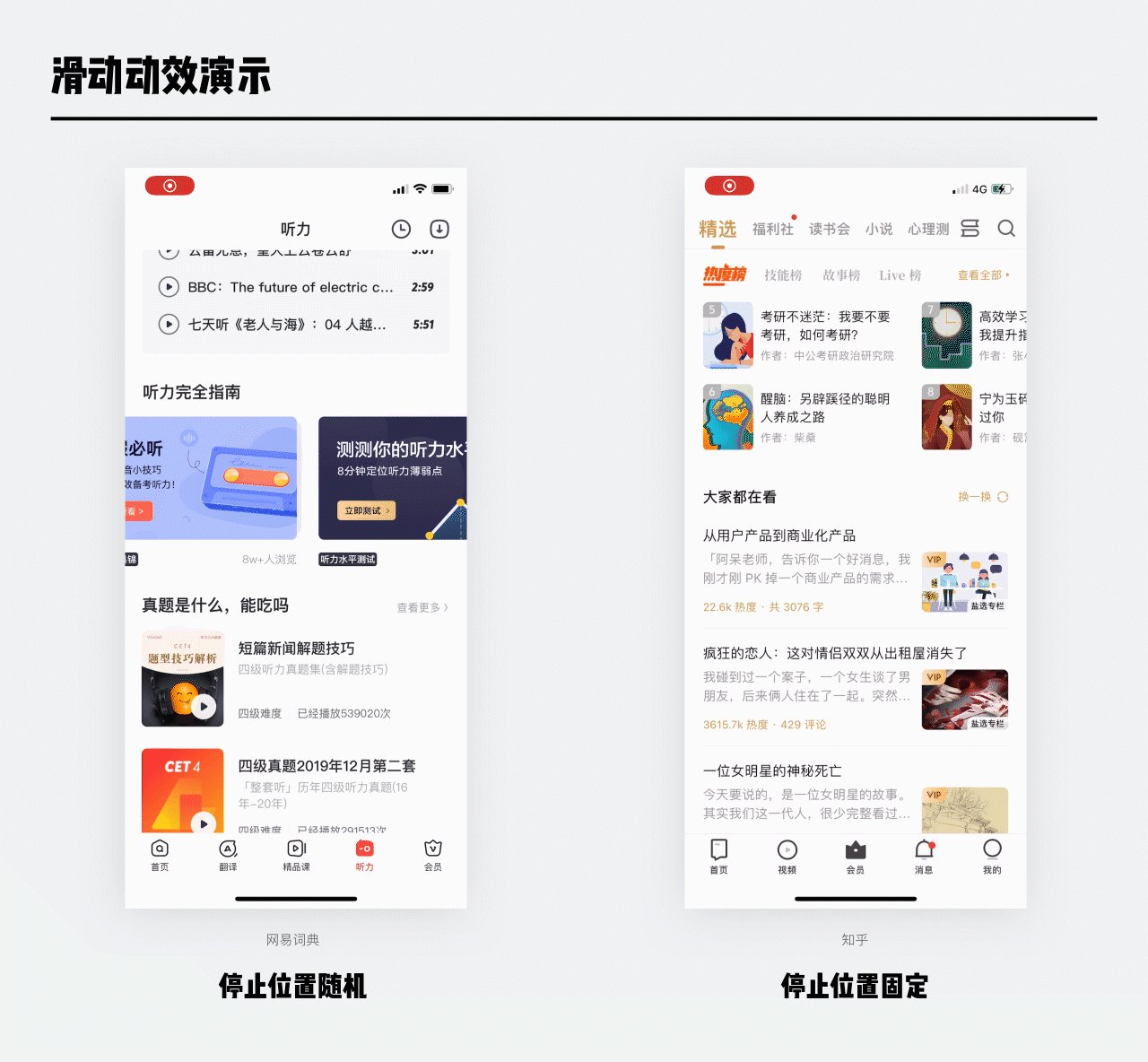
何为泳道?顾名思义,常见的滑动手势是上下方向滑动,但有时也会出现横向滑动的情况。一系列对象在一条横向轨道内左右滑动,该类型的形式组合在一起,就好比泳道赛道一般。

可以横向滑动以查看内容的呈现形式,称为“泳道”。泳道可以有多种形式。


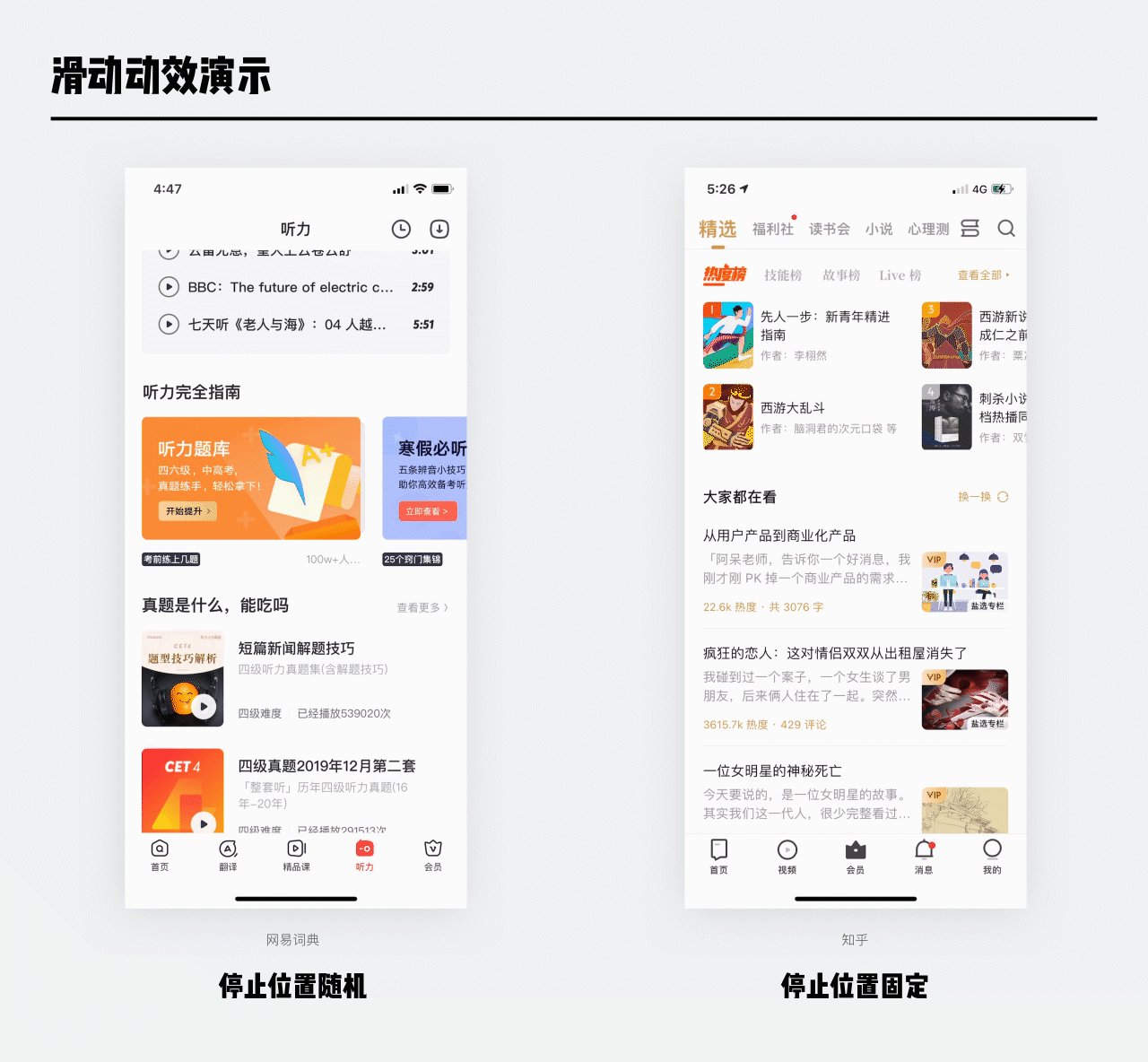
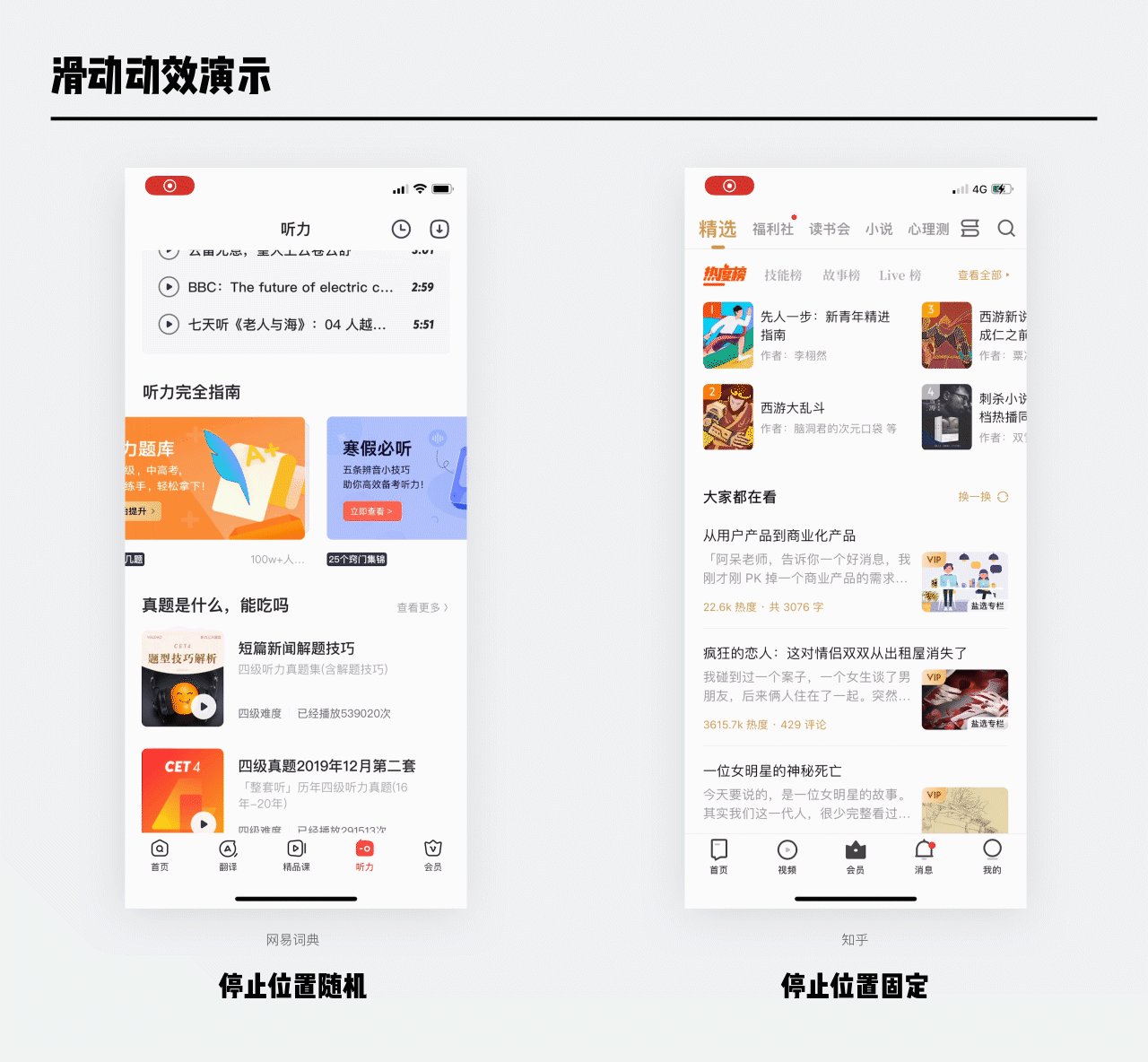
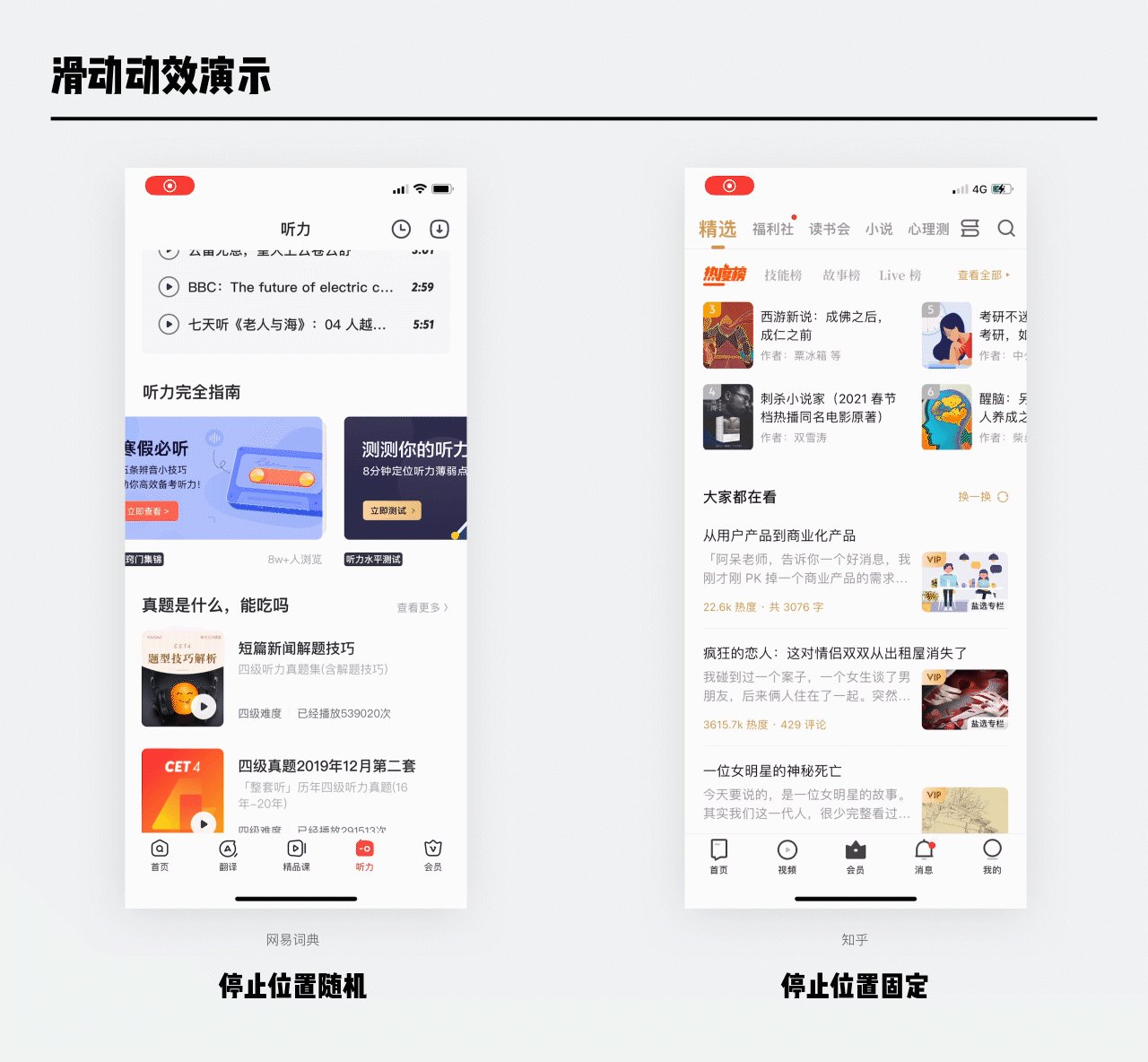
停止位置随机:
内容与手势相关度高,比较自由,但停止位置随机,不能保证停下后用户能完美看到当前卡片的所有信息,需要用户微调卡片位置。
停止位置固定:
根据用户滑动速率,模拟物理惯性和摩擦,判断最终展示哪张卡片,并将卡片呈现在屏幕中部,确保卡片上的信息都可以读取。这种交互更加合理,给滑动设置卡点,类似banner效果。


双列卡片可以看成是大卡片(单列)的另一种表现形式。这种形式更加提高了空间利用率,对于单一信息展示更加克制。平衡了效率和效果,是电商、图片社区、视频等产品类型的首选表现手法。
双列卡片可以细分为两大类:
卡片流(对齐)、瀑布流

卡片对齐:
优点:规整统一,视觉动线清晰,浏览舒适。
缺点:对主图尺寸要求高,确定的比例会对商品展示有一定局限。
瀑布流:
优点:图片尺寸宽容度高,满足一定比值区间即可。保证商品的展示完整度。错落的布局容易形成节奏。
缺点:不容易进行比较,若要进行图片间的对比,比较困难,视觉动线混乱。
两列式的卡片布局需要注意内容层与背景层的区分。
大多数产品的背景层是浅灰色,内容层是白色,色差可以建立区分。部分产品背景层是白色,或者说取消了背景层的概念,那么要建立卡片之间的区分,就需要通过间距或者卡片加底色的方式。


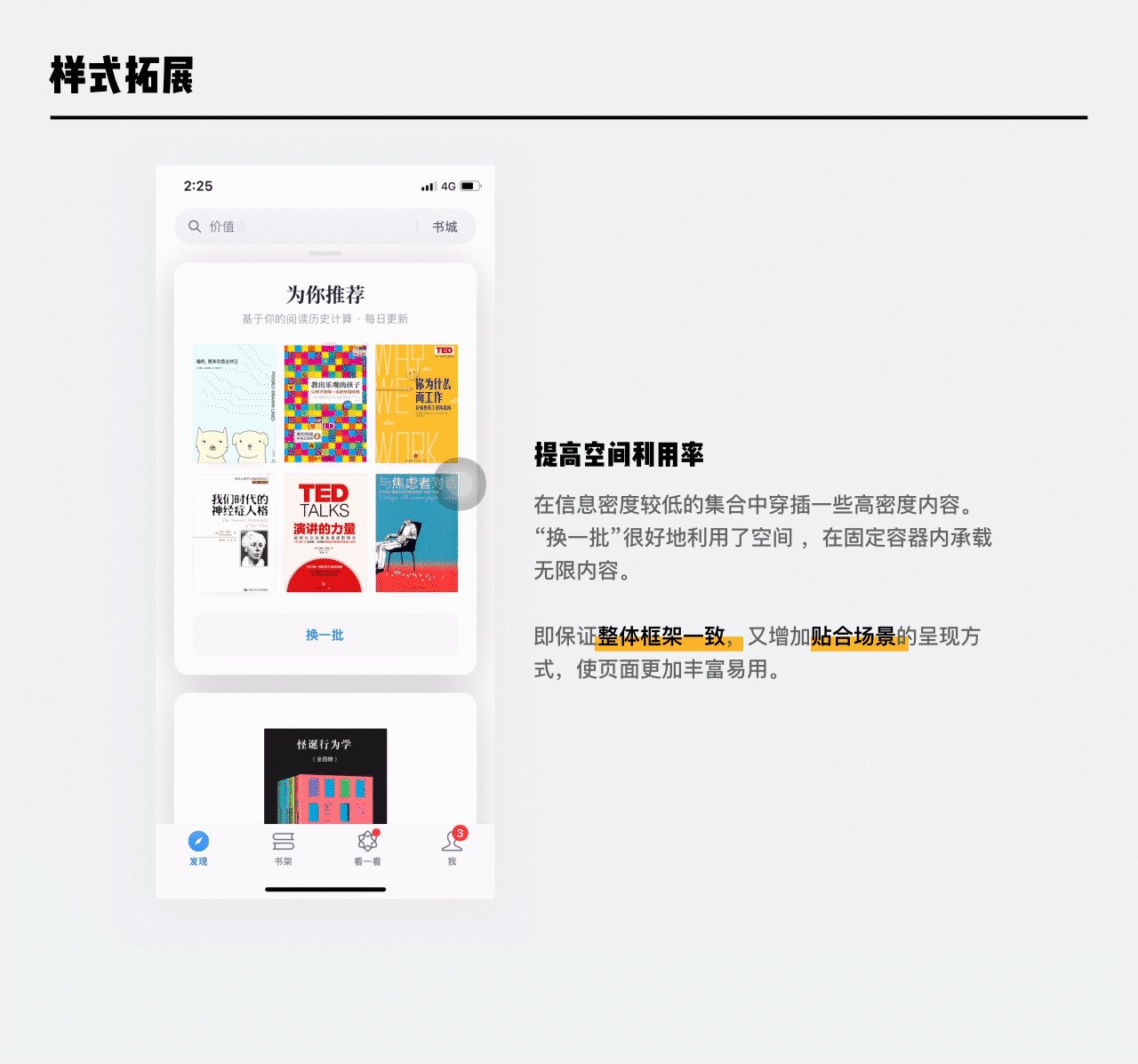
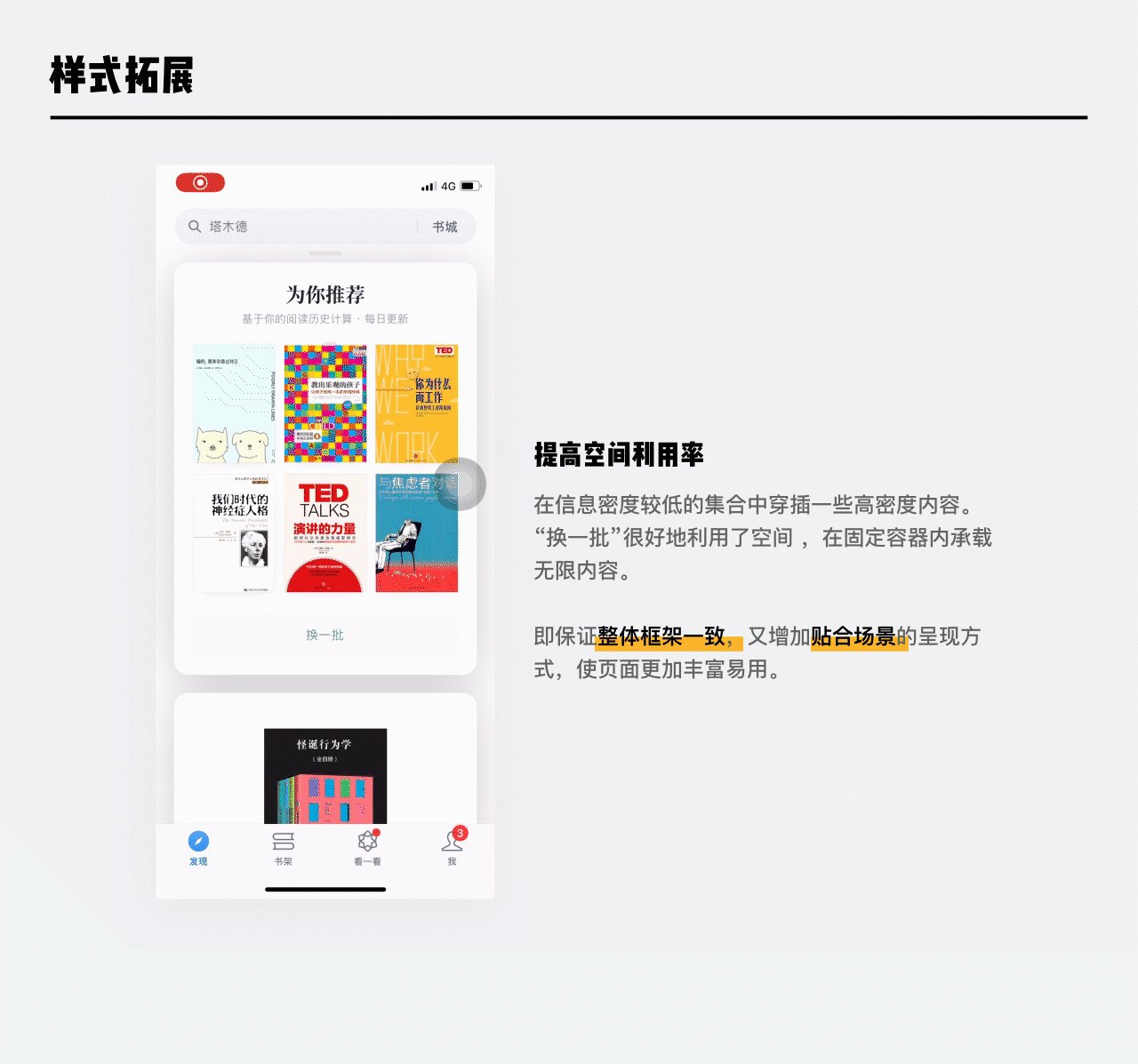
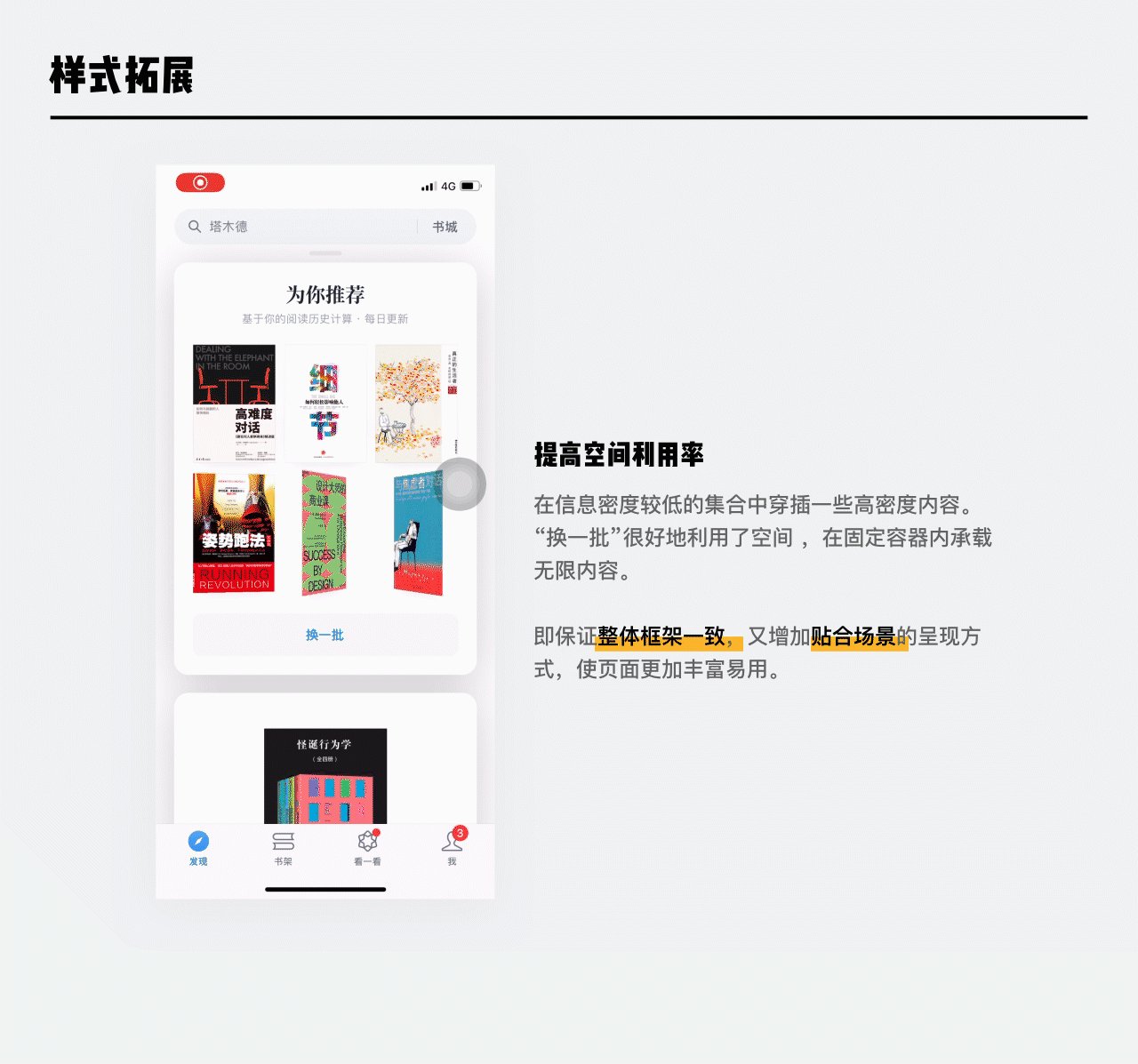
个性化推荐模块对电商产品尤其重要,准确地将用户可能感兴趣的产品推荐出去,可以减少用户的搜索、筛选步骤,提升购买效率和愉悦感,从而提升用户对产品的评价。因此,不断收集用户的喜好相当重要,尽管各种算法已经让产品显得越来越智能,但依旧要给用户留下提建议的入口。
上文介绍了资讯类产品中,用户如何给出对于具体信息的反馈,电商类产品原理也大同小异。

从功能上来说,淘宝、闲鱼、京东,都是通过用户手势(点击图标或长按卡片或两者皆可)来呼出选项,用户通过选择来表达意见,从而使推送更精准。
从视觉上来说,淘宝和闲鱼的反馈形式类似,都是在卡片上添加一个黑色半透明蒙版,将有限的选项竖直码放在卡片上,类似小型模态的概念(但是这里不同于严格的模态视图,没有限定用户必须要做出选择,用户可以直接划走)。而京东的逻辑不同,使用了传统阻断性模态视图的处理方式,将下方卡片用蒙版遮挡,希望用户专注于选择。
从阻断感上说,京东的阻断干是最强的,将用户从原本的浏览行为中提取出来,请用户严肃地做出对于当前商品的反馈。这样收集信息的效率更高。由于选项是盛放在带有指向性的小气泡之上,针对性足够,且延展性好,气泡的高宽都可以调整,而淘宝和闲鱼的处理方式,在极端情况下,如选项超过5项时,所有内容放在卡片之上,空间就很紧凑。
这类操作比较隐晦,可点击按钮很不明显,长按手势也不常用。同样是当用户有明确反馈需求时,才会寻找反馈入口,一般情况下,用户不会注意到。以用户常态下的浏览行为为最优先。

闲鱼的交互做的很细致,蒙版出现采用了水波的形式,用户抱着要吐槽的心态,这种精致有巧思的小动效在一定程度上可以缓和用户的烦躁的心理。
除了电商类产品,部分视频类产品长按卡片也会呼出对应效果。

案例1和案例2,长按卡片,都是出现视频片段的预览。效果类似iOS的3Dtouch,在相册中按压具体照片即可预览。而案例3,点击“更多”图标,呼出操作。然而选项只有1项,不符合逻辑,单一的选项无法构成“选择”,这会让人有点摸不着头脑。
如果把界面看作是一张大网格,不同的内容占据着不同位置、不同面积的页面区域。
除了我们已经熟悉的“有序”布置,如从上到下依次排列内容(大卡片),或者从左往右依次排列内容(泳道),还有更加灵活多变的排布方式可供选择。


布局的本质是分配界面面积,用以盛放内容,同时运用面积对比进行突出。除了面积对比的方式外,还有其他方式可以突出关键内容。

无内容的呈现形式比较简单:内容直接置于背景层之上。减少视觉负担,内容为主,形式为辅。
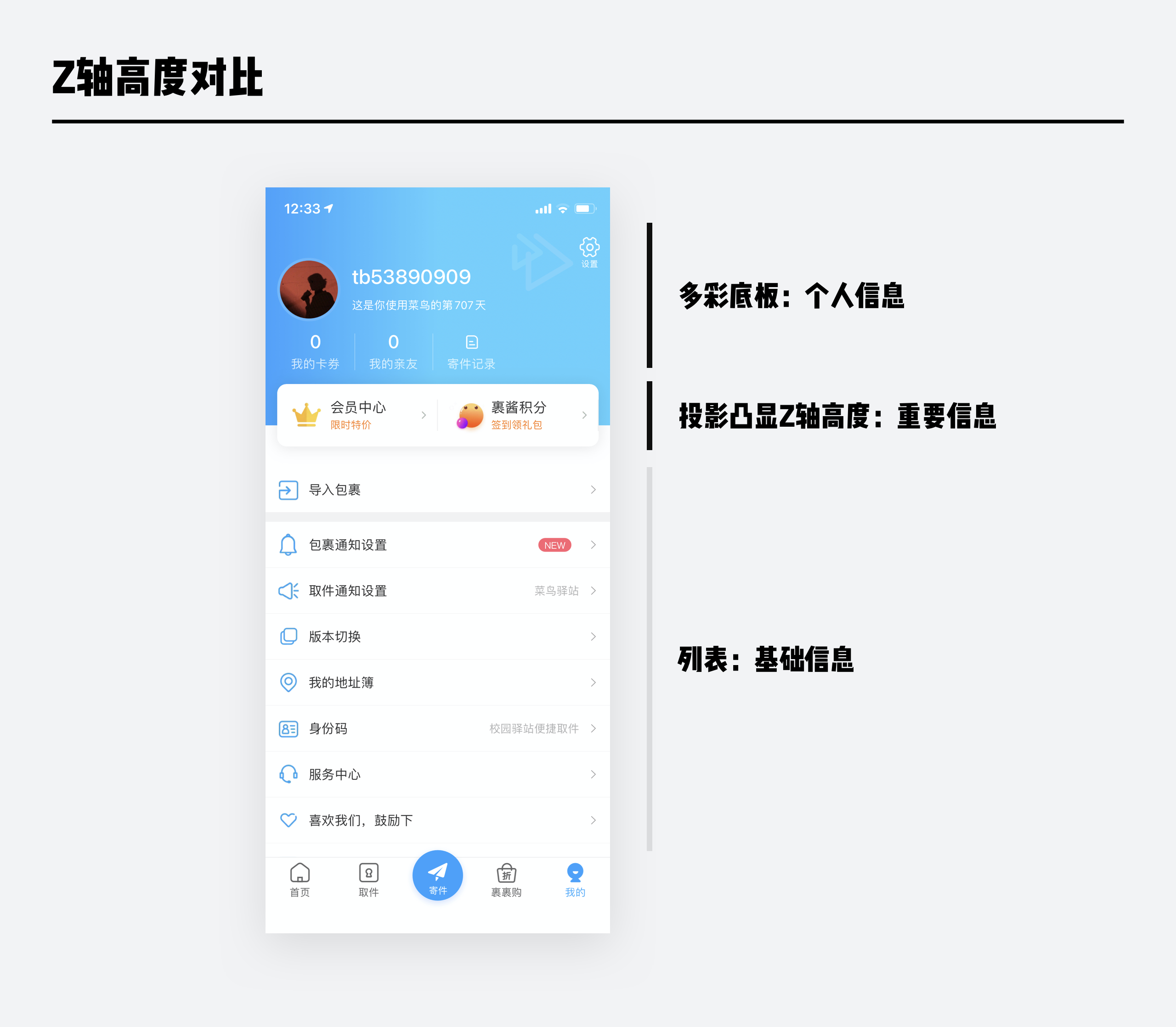
复合容器是指超过一种的容器形式的组合,如卡片中包含列表、卡片中包含泳道等。


不同的信息容器组合在一起,搭建一个分工明确的界面。界面中不同的信息需要套用合适的形式去呈现。有层级就有对比,对比越大,层次拉得越开,重点就越突出。
建立对比的策略:
色彩对比、面积对比、样式对比、Z轴高度对比、静态动态对比





文章来源:站酷 作者:doo_W
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
交互设计就是通过设计出完整的界面和用户操作流程,保证其符合用户的认知模型,避免用户在使用过程中任务失败。
交互设计师是承接上游(产品经理)和下游(视觉设计师)的角色。
交互设计师的基础价值来源于两方面:
交互设计师的核心价值是将产品业务通过更好的设计,将其更大价值化并落地。
本文大纲如下:
将自己作为各种角色的用户,去使用体验,感受整个产品的流程。从而找到可优化的地方。
针对于 B 端产品,产品中会涉及到超级管理员、管理员、普通员工至少三种大类角色,其中普通员工里面可能会细分多类角色。交互设计师要在各个角色中,使用体验产品,梳理清晰的产品业务逻辑。使用使用中,弄清各个角色的权限管理和流程逻辑。
针对于 C 端产品。对产品的分层用户主流程和分支流程进行体验走查,找到使用中不好的地方并加以优化。并对行业竞品进行重度使用体验,了解整个行业产品的特点。
我以前写过好多设计师的专业技能方面的文章,我之前一直认为设计师最重要的素质是专业技能。
但是设计师最重要的素质并不是专业技能,因为专业技能可以慢慢培养,任何人都可以学会。
设计师最重要的能力是推动能力。因为推动能力和责任感、性格及天赋有关,而这恰恰会成为设计师进阶的障碍。
想要推动业务之前,先要将自己的职责做好,负责的工作做好,让大家信任,这个时候才能赢得大家的信任,让大家更加相信你。
1. 为什么推动能力最重要?
在实际工作中设计师最基础的能力是解决问题的能力,团队需要能解决工作问题的设计师,这样才不会团队造成负担或者拖团队后腿。
设计师在工作中会遇到形形色色不同性格的对接人。那么肯定会遇到对接难度大的 PM、视觉设计师、交互设计师或者开发,这时候就需要有较强的推动能力,不然很容易使得工作进度受阻,导致设计方案无法快速落地。
拥有较强的推动能力对个人而言有以下好处:
2. 怎么做推动?
推动分两方面,一方面是产品上的推动,另一方面是团队里的推动。
针对产品上的推动,设计师需要做一些前期工作和设计方案,然后和团队领导沟通,获得他们的支持,最后和产品经理沟通,让产品经理看到,我们做这个设计方案可以带来哪些价值。
得到了产品的支持后再进行推动设计,推动的事情可以做例如首页改版,设计规范优化,核心流程上提升数据指标,可用性测试等等。
针对团队中的推动,先发现团队缺少哪些东西?针对团队缺失的东西,做一些推动的事情。在此之前需要做大量的准备工作,并得到团队领导的肯定和支持。
例如团队没有做组件化,那么你可以牵头做组件库和设计规范。团队缺少数据分析思维,那么你可以现在团队培训数据分析知识,然后做一系列的数据设计模板,将数据融入到设计师的工作流程中。
团队协同不太顺利,那么你可以和领导商量,做一些团队协同上的工作,例如团队新软件的引入,团队项目协同文档规则制定等。
3. 如何顺利推动?
如果刚进一家公司,那么先要熟悉团队运行模式,每个设计师负责的产品业务和他们的处事风格。
当熟悉产品业务和团队,那么接下来先将自己负责的产品需求做好,后续就可以进行一系列前期推进准备工作。做推动之前,需要先和领导确认,得到领导的肯定后再慢慢在团队推动。
当在团队取得一定的进展,则后续可以尝试产品上的推动。在推动的过程中,要记住不断地迭代优化自己的推动方案,让自己的推动过程中做得万无一失。
先熟悉业务运行逻辑,掌握业务后,分析业务流程。
1. 找到业务核心并优化
找到产品中核心是什么?例如资讯类产品,产品的核心是用户通过推荐列表,到达新闻详情页阅读的过程。在这个主流程的过程中,交互设计师可以做的事情就是如何提升推荐列表的点击效率、展示效率和详情页正文展示效果。通过优化结构样式,提升设计价值。
例如电商产品,核心就是如何让用户快速找到想要的商品,并顺利的完成购买。在这一过程中,交互设计师可以做的事情,如何提升用户快速找到商品这一场景和购买支付的流畅度。
文章来源:优设 作者:Echo的设计笔记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
大家是不是时常困惑于,B 端的表单设计体现不出高级感?设计发挥的空间特别的少?
那是你没用对发力点~
B 端:设计表单页面时,一方面须尊重用户的习惯,不要在不必要的地方体现差别。总结了 4 个思考问题:
案例:以创建公众号消息自动推送为例
另一方面要考虑信息层次。
搞定了基本要素后,我们开始考虑如何表现信息层次。
在了解什么封装度和信息密度前,我先跟大家讨论一下。什么是表单之间的关系。
我所认为表单之间的关系分为 3 种:
优点:
平铺所有需要填写的信息,适合内容项较少、内容项无法按照相关性分组的表单
缺点:
使用场景:
当需要完成一个简单快速的任务,输入少量信息即可完成创建

优点:
用于复杂任务时,拆解任务进行编排,适当的任务分割,可以降低用户出错率
缺点:
使用场景:
适用于大型、复杂任务

优点:
减少不必要(非重要)的输入项,能适当的减轻用户认知负担
缺点:
使用场景:
特殊场景下使用

那么用一条完整的链路来表达就是:

了解完表单的结构关系知晓利弊后,那么应用在我们实际的场景中表达就是如图所示:
封装密度高且信息密度低

△ 图中案例,仅做示例说明
将一个复杂的任务表单,进行封装后,看起来任务量是不是也变少了?操作起来也不是很复杂了?
小结:
分析了解表单的结构关系,判断表单,寻找共性的内容,将他们封装为一个卡片,也可以封装成一个组。主要的目的就是减少用户认知负担,提升操作/使用效率。
关于使用何种布局方式的判断,应从信息的复杂度和关联性两个维度去梳理。根据信息的复杂度和相关性模型,选用相应的信息呈现方式,选用合理的布局方案来承载详情页的内容。
1. 信息的复杂度和相关性模型

△ 来源:Ant Design;来源链接: https://ant.design/docs/spec/research-form-cn
2. 区隔方式
根据各个信息之间的相关性,判断各个信息模块之间的亲密度,通常情况下,相关性强的内容尽量靠近,相关性弱的的内容尽量拉开层次。

△ 来源:Ant Design;来源链接: https://ant.design/docs/spec/detail-page-cn
3. 注意事项
文章来源:优设 作者:交互思维铺子
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com