大家是不是时常困惑于,B 端的表单设计体现不出高级感?设计发挥的空间特别的少?
那是你没用对发力点~
B 端:设计表单页面时,一方面须尊重用户的习惯,不要在不必要的地方体现差别。总结了 4 个思考问题:
案例:以创建公众号消息自动推送为例
另一方面要考虑信息层次。
搞定了基本要素后,我们开始考虑如何表现信息层次。
在了解什么封装度和信息密度前,我先跟大家讨论一下。什么是表单之间的关系。
我所认为表单之间的关系分为 3 种:
优点:
平铺所有需要填写的信息,适合内容项较少、内容项无法按照相关性分组的表单
缺点:
使用场景:
当需要完成一个简单快速的任务,输入少量信息即可完成创建

优点:
用于复杂任务时,拆解任务进行编排,适当的任务分割,可以降低用户出错率
缺点:
使用场景:
适用于大型、复杂任务

优点:
减少不必要(非重要)的输入项,能适当的减轻用户认知负担
缺点:
使用场景:
特殊场景下使用

那么用一条完整的链路来表达就是:

了解完表单的结构关系知晓利弊后,那么应用在我们实际的场景中表达就是如图所示:
封装密度高且信息密度低

△ 图中案例,仅做示例说明
将一个复杂的任务表单,进行封装后,看起来任务量是不是也变少了?操作起来也不是很复杂了?
小结:
分析了解表单的结构关系,判断表单,寻找共性的内容,将他们封装为一个卡片,也可以封装成一个组。主要的目的就是减少用户认知负担,提升操作/使用效率。
关于使用何种布局方式的判断,应从信息的复杂度和关联性两个维度去梳理。根据信息的复杂度和相关性模型,选用相应的信息呈现方式,选用合理的布局方案来承载详情页的内容。
1. 信息的复杂度和相关性模型

△ 来源:Ant Design;来源链接: https://ant.design/docs/spec/research-form-cn
2. 区隔方式
根据各个信息之间的相关性,判断各个信息模块之间的亲密度,通常情况下,相关性强的内容尽量靠近,相关性弱的的内容尽量拉开层次。

△ 来源:Ant Design;来源链接: https://ant.design/docs/spec/detail-page-cn
3. 注意事项
文章来源:优设 作者:交互思维铺子
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
费茨定律由心理学家 Paul Fitts 提出,用来预测从任意一点到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。举例来说,你伸手去拿桌子上的咖啡杯,开始你的手臂迅速地往杯子位置移动,接着你会放慢速度直至找到杯子把手,这个杯子把手的大小与你“抓住”它有着一定的关系。

如上图所示,如果光标现在在任易地点想要去点击目标 target,最短路径一定是 D,最短路径上容错的最长路径是 D+W,只要水平上移动超过了 D+W 你就点不到了,而这个点击动作所耗的时间是一个常数加上一个以 D 为正比 W 为反比的函数的和。
让我们来看下面这个例子:图中右侧的红色方块代表目标,虚线代表从起点至目标的移动轨迹,其范围是用户到达目标前微调以弥补误差的区域,在右方有一个较大的目标,因为面积很大所以用户从任意点快速点击都会很容易,在目标上停下来之前不需要做太精细的调整。

相反,如果把右边红色方块缩小,用户快速点击目标会困难得多,需要做一系列精细的调整动作。

但如果同样大小的目标距离很近的话,因为到达目标范围所需的初始动作很小,所以准确点击它的难度也会小很多。距离越近, 初始动作因为幅度太大而超出目标区域的风险就越小。

在页面中,大而近的目标区域意味着用户不需要做太精细的调整就可以轻易的到达目标。比如页面中的大按钮。

夸克浏览器的搜索栏就放在离手最近的屏幕底部区域,相比常见顶部搜索栏更方便操作,效率更快。

在设计注册、登录界面的时候,通常将「注册」和「登录」放到一起,不仅可以在视觉上增强用户对他们相关性的认知,还可以减少在他们之间的距离 。

△ 设计图来自网络 侵删
费茨定律鼓励减少距离,增加目标大小以提升用户效率,但反过来亦适用,比如 iPhone 关机,不使用按钮点击,而采用滑动操作,这样虽然降低了用户操作效率,但增加用户操作时间,以起到警示用户谨慎避免误操作的目的,所以“取消”按钮放在底部方便点击的地方。

App 弹窗经常把“关闭”按钮放在卡片的右上角离手远的地方,还有开屏广告,广告商希望用户花尽量多的时间停留在广告内容上,这时候广告主会把“跳过”按钮放在难以点击的右上角,以降低用户的误触机率提高转化。
按钮越大越容易点击,在移动设备上通常增加按钮点击热区范围以便用户不必精准地点击目标也能操作成功,但是可点击对象大小尺寸要合理不要过分的大;
让相关的内容更靠近彼此,在视觉上增强用户对它们相关性的认知,不过也不能过分靠近,会造成点击压力;
将按钮放置在离开始点较近的地方,比如屏幕底部易操作区域;
屏幕的边角很适合放置像菜单栏和按钮这样的元素,因为在屏幕边缘和角落位置时它们是“无限可选中”的,可以大胆操作而无需“微调”;
定律的反向使用可以适用一些特殊场景,比如想达到某种目的而降低按钮被点击的可能。
文章来源:优设 作者:印迹拾光
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在工作中,我们会经常与产品经理对接需求、理解需求,站在交互设计师角度,我想分享如何分析需求,如何解决正确的问题。

这里的需求指业务需求,即现状无法满足需要,从而为达到某种目标而制定的。需求主体未必只有用户,也可能是企业、产品、运营、技术。
需求可以大致分类两大类,内部需求和外部需求。

内部需求即由企业内部发起的,基于企业、产品本身商业(产品、运营)、体验(设计、技术)等层面的诉求而提出的。
产品的需求:由产品侧发起,最为常见,通常基于对产品发展目标、商业目标、竞品动向、行业变化等层面考虑的需求。
运营的需求:由运营侧发起,通常基于运营活动、玩法等层面考虑的需求。
设计的需求:由设计侧发起,通常基于对体验、视觉等层面考虑的需求。
技术的需求:由技术侧发起,通常基于对产品技术体验、性能优化等层面考虑的需求。
领导的需求:由公司上层发起,一般与产品经理发起的需求类似,但有时也可能临时想法。
···
外部需求即所有在企业以外发起的,基于对企业产品的诉求、要求得不到满足而提出的。
用户需求:主要来自 C 端产品,用户对于产品的反馈,或企业对用户的调研而得出的需求。
客户需求:主要来自 B 端产品,客户对于产品功能、性能等层面考虑的需求。
政策需求:主要来自相关政策法规,通常基于对产品合规性、用户隐私权限等层面进行规范要求而整改的需求。
···
以上列举的是常见的需求类型,可以发现需求类型其实是多样的,设计师对于需求类型的鉴别也需要有一定的认知。
在互联网公司中,常见的职能角色主要有:产品经理、交互设计(主要分布在中型、大型互联网公司)、UI 设计、研发、测试。但除了产品经理之外,设计师对于需求分析的了解也有很大的必要性。
上面提到,产品是需求的主要发起者,所以理所应当有很大一部分工作量就是需求分析。设计师的工作,最常见的就是对接需求,然后将需求转化为设计。而这个流程中的关键点,就是作为交互、UI 设计师,应该如何正确的分析需求。
有人说,分析需求不是产品经理的事情吗?交互设计师只要会画框架框架不就行了?如果这么想,那是还没有对“分析需求”本身有足够清晰的认知。
如果从用户体验五要素的层面对需求分析进行划分,可以发现:
战略层告诉我们“什么是产品目标、用户需求”
范围层告诉我们“什么方式、内容、功能可以满足需求”
结构层告诉我们“如何分布这些满足需求的内容、功能“
框架层告诉我们”如何设计这些满足需求的界面框架、信息呈现”
表现层告诉我们“如何设计符合产品定位、风格、需求特征的最终展示外观”

产品经理的需求分析:侧重于从商业维度考虑产品目标,考虑用户的需求是什么,以及用什么样的东西去满足用户需求。
设计师的需求分析:更侧重于基于对产品需求的正确理解,从用户、商业的层面考虑,并采用合适的设计形式来实现。
在体量较小的公司,产品经理会肩负需求分析、交互设计等工作。而在体量较大或者更重视用户体验的公司,设计师则可以更加聚焦于如何权衡商业与用户体验。
这时,摆在产品经理与设计师面前的会有 2 道鸿沟:

产品经理是设计师最常见的需求对接者,基本上是产品经理发起需求,设计师执行。这个过程是先后关系,大部分情况下也是单向传递的。
当产品经理比较强势时,即使设计师对需求有疑问,也只能当成意见补充,而是否接受很大程度上是产品经理决定。这里面的沟通很关键,因为这条鸿沟决定着设计师是否能够正确理解需求背后的本质,理解本质需求就是跨越这条鸿沟的桥梁。
正确的沟通姿势是理解需求的第一步,而这一步基本定义了整个交互、UI 的设计走向,需求目标会影响设计师的思考方式,当没有将需求目标透彻理解时,会使思考方式严重受限,比如产品需求是让设计一个弹窗,设计师就原原本本的设计一个弹窗,而不去思考为什么要设计这个弹窗。
我们该如何正确理解需求?

产品输出需求文档的时候,大多会输出初步的交互框架想法或者视觉设计建议,但在需求沟通时,最关键的一点是关注本质需求,避免一开始就陷进具体的需求细节。这里并非说产品提供的方案不好,事实上,有时交互方案与产品提供的方案一致,这是不可避免的,当目标相对清晰的时候,不需要为了特地设计而设计。
但是,如果沟通需求时,过于关注细节,容易导致看不清需求的本质。所以,当与产品经理沟通时,可以多问问为什么要做这个需求,是为了达到什么目标,满足什么需求,然后从交互体验、创意性等角度出发,思考更好的交互方案。
无论是内部需求还是外部需求,一般都会汇总到产品经理,再由产品经理与设计侧以及其他职能同事对接。需求来源多样,特别是用户需求,我们都知道用户表达或反馈的需求未必是用户的真实需求,所以在沟通时,应该甄别哪些需求不合理。设计师有用户体验的立场,站在不同立场上,往往可以发现不同的问题,将问题在需求阶段暴露出来,避免执行过程反复调整。
产品经理与设计师职能不同,所以立场、关注点都会有差别。
首先,我们需要接受产品经理与设计师的意见是一定会产生冲突的,所以不要觉得为什么与产品经理怎么总是意见不合。
其次,站在双方的共同目标都是让产品变得更好的角度,我并不认为意见冲突是不好的,相反,这是在前期基于双方不同立场对于需求本身合理性的充分讨论,达到双方都认同的意见,然后共同将产品做好。
如何跨过产品经理与设计师意见冲突的鸿沟?

要看清这个问题,需要回归到产品经理与设计师立场的差异上,设计师习惯性的会站在用户体验的角度上思考问题,也往往需要为体验负责,而产品经理需要考虑更多产品策略方面的问题,有业务的 KPI。
在沟通需求时,双方意见不合主要是关注的目标不一致。这时,设计师不该只从体验好与不好、这么做好不好看的角度出发思考问题,而是需要基于用户体验并在理解商业目标的基础上进行沟通。作为设计师,不能盲目接受需求,更不能盲目拒绝需求。
不同企业的产品流程会有一些差异,但大部分是产品需求过了几轮评审之后,流转到设计。此时就算设计师对需求有不同意见且产品也同意调整,在某些情况下也可能造成项目延期的风险。
如果条件允许,设计师可以提前介入到需求评审阶段,即在需求评审初期可以表达设计侧对需求的看法,而需求评审可以充分进行需求讨论。此外,某些产品需求(比如要求较多的设计创意发散)可能会强依赖于设计、动画等职能角色参与,提前介入可以在需求前期有充分表达设计观点的机会。
5W1H 分析法也叫六何分析法,是一种思考方法,也是工作方法。可以帮助我们避免只关注某个细节或者具体的需求方案,而是从顶层开始思考的方式。

大部分人都听过这个方法,但是日常工作中不太知道应该如何使用,个人理解,这个方法在很小的需求方面不太适合。但是在处理比较中型/大型的需求、设计师对需求本身疑惑时、甚至与产品经理意见分歧时,有很大的用处。
需求的背景是什么,产品在当前遇到了什么问题,比如数据差、体验反馈差等。
想要达到什么目标,是商业需求还是用户需求?
产品所在行业的竞品情况如何,市场趋势如何?
需求的内容是什么,基于需求的背景、目标,产品即将做什么事情?注意不能局限于做某个具体形态的事情,可以尝试描述这件事情如何满足需求。
什么场景出现这个需求?
需求的最终产物会在什么场景/页面/模块出现?
什么时间节点出现这个需求?
需求的最终产物会在什么时间节点出现?
产品的用户是谁?这个“谁”不是只某个个体,而是产品的某类典型群体。
用户需求是什么?用户遇到了什问题?可以将用户需求枚举出来,但是需要注意用户需求不一定等于产品需求。
需求所要做的这件事情,实现方式是怎么样的?
有没有其他可能的方式可以更好的实现这件事情?
思考产品提出的需求建议方案,与需求目标是否一致。设计师理解并同意以上拆分的结论,那就证明需求本身层面是没有异议的,接下来就是需求实现层面的问题了,此时设计师的工作,就是思考是否还存在更好的实现方式能够满足这个需求。如果以上问题不够明确,那么可能需求本身可能有值得商榷的部分。
以需求目标为导向,是判断方案是否可行的最直接方法。这种沟通方式,可以帮助设计师与产品经理构建相同目标、场景等变量信息,帮助产品经理与设计师对齐设计目标,减少后续方案返工的情况。我们通过梳理这些信息,尽管未必能够马上思考出方案,但是能够初步判断哪些方案可能不太合适。
以上是对于 5W1H 的基本拆解,下面我会尝试举一个虚拟例子进行解释。
某天,产品经理提了一个需求:
需求内容:
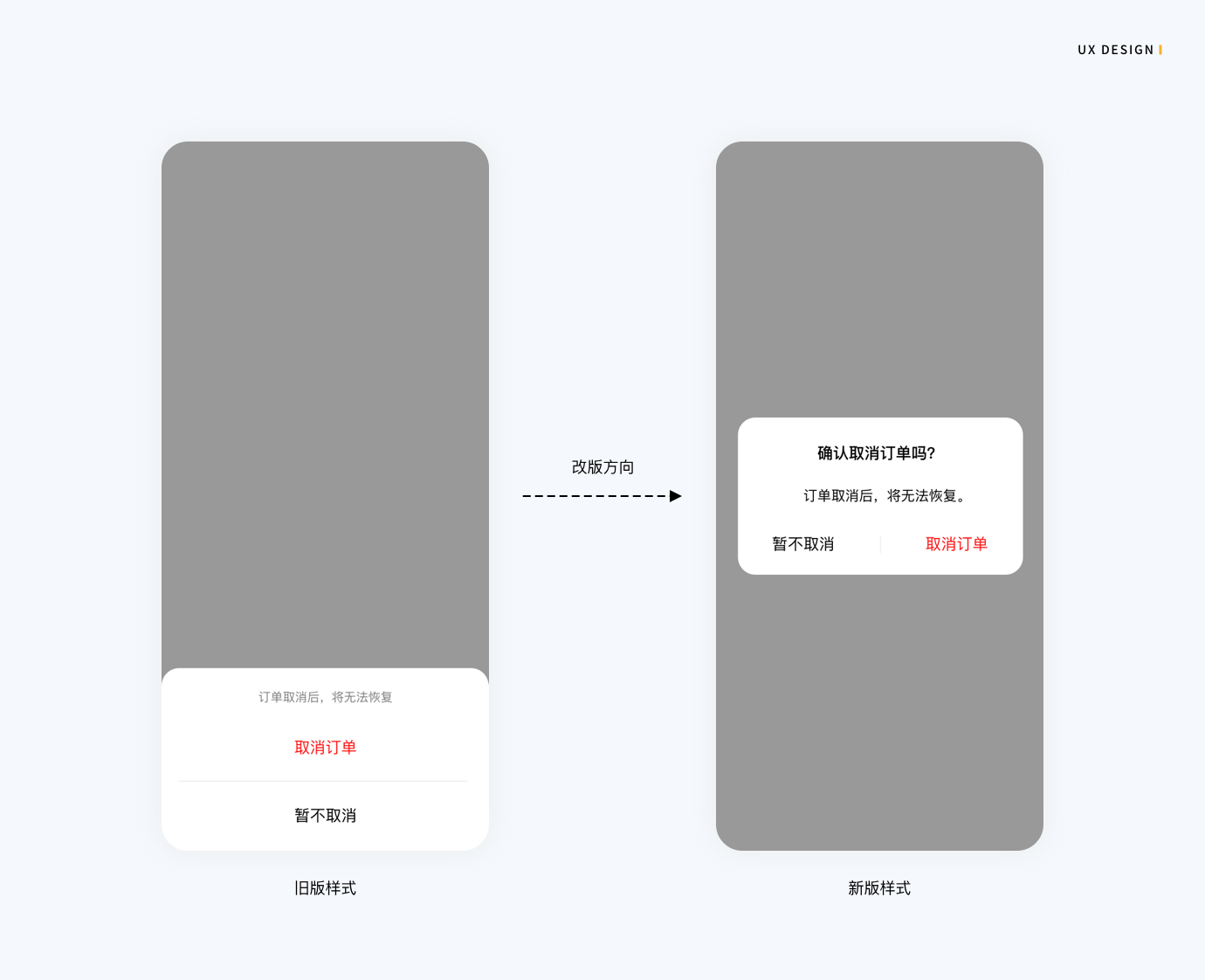
优化用户取消订单的挽留弹窗。线上的样式是底部弹窗,但是底部弹窗容易点击“取消订单”按钮,且文字提示不够清晰。初步方案是将弹窗样式改成居中弹窗,对于用户提醒层面会更加明显,如下图:

你觉得很奇怪,把弹窗从底部改为居中样式,尽管提示更明显了,但是真的能够降低用户的取消率吗?实际上,你甚至不清楚这个弹窗对于用户是否有帮助,也不清楚是否能解决需求的问题。你可能会思考,假如你是用户,会因为这个弹窗就不取消订单吗?
很多产品都会设计页面退出时的挽留弹窗,常见的如“确定退出页面吗? 退出/取消”,但这经常是一种为了做而做的挽留弹窗。对于这种弹窗,是否可能不仅不能带来目标效果,反而容易引起用户的反感。
我们在分析需求时,可以尝试简单拆解一下这个需求:
需求的背景:行业内,用户下单之后都有取消订单的操作,本平台的订单取消率处于行业中的平均水平,基于对产品的优化,希望可以降低订单的取消率。
通过某种方式,降低订单取消率。目前比较合适的方式是优化取消订单的挽留弹窗。
我的订单页,目前其他场景无法取消订单,所以场景比较明确。
用户已经下单(已支付/未支付)之后,点击【取消订单】按钮后触发挽留弹窗。
目标用户:已经下单的用户。
用户需求:枚举用户遇到的问题,如:点错了、忘记支付密码、不想买了、收货地址填错了、其他原因…
初步想法:把底部挽留弹窗改成居中挽留弹窗。
其他想法:是否还有其他方式降低取消率?
你会发现,这个需求其实是可以被拆解的。在这个需求里,你会发现,尽管原因(Why)很清晰,但是用户(Who)是推导出来的结论方法(How)是有些问题的。当从用户角度出发 ,仅仅一个居中挽留弹窗是无法解决用户需求的。
这里需要警惕一个点,即设计“挽留弹窗”这件事情,先不管最终产物是不是一个弹窗的形式,但是不能一开始就陷入“我要设计一个弹窗”的思维,可以先思考下,我需要通过什么方式降低用户的取消率?
但是我们如何发现潜在的更优方案呢?
可以尝试多几个问号:用户为什么会取消订单?设计挽留弹窗,是否就真的对降低取消率?设计挽留弹窗,能否解决用户在这个场景遇到的问题?是否可能不用挽留弹窗降低取消率?
通过上面用户需求列举,你可能会发现部分取消订单原因,是不需要用户取消了订单才能解决的,比如“地址填错了”,并且这部分用户在本平台订单取消率中占了一大部分。
这时需求的解决方式,可能变成:
· 通过向用户提供修改收货地址的入口降低订单取消率。此时弹窗的动机不再是为了“阻挡”用户,而是推测用户操作意图,帮助用户解决问题。相比于单纯的阻挡弹窗,这种处理方式的好处是:通过找到并解决部分操作的根本原因,以减少负向操作,帮助平台更好分析用户取消订单的原因以改善产品体验;

· 如果填错地址的用户占了订单取消率的很高比重,是否可能尝试优化下单流程?比如将让用户更明确感知订单地址,避免用户选错地址。从而通过优化本质的问题,减少用户取消订单的比例,也减少弹窗出现的频次。
最后你会发现,设计出来的方案可能会以弹窗作为表现形式,也可能通过优化下单流程降低取消率。这个方法主要是将需求梳理清楚,让我们明确这个需求的来龙去脉,减少遗漏的问题。
2005年,英国设计协会(the British Design Council)首次提出这种双发散—聚焦设计模式,被称作双钻设计模式(double-diamond design process model)。英国设计协会将设计过程分为四个步骤:“发现”和“定义”,确认正确问题的发散和聚焦阶段;然后是“构思”和“交付”,制定正确方案的发散和聚焦阶段。”

迄今为止,我们其实可以看到许多设计方法,这些方法可以让我们避免从初始问题直接思考解决方案,避免因为忽视真正的、根本的问题而设计价值不大的设计方案。双钻设计模式,与上面的 5W1H 分析法都是属于设计分析方法,也同样可以帮助我们如何分析需求、拆解需求、解决正确的问题。
设计师在需求分析过程中,要明确需求是某种方案,但未必是最终结果。尽管从效率层面看起来像是在倒退,因为明明产品经理已经提供了方案,而设计师还要重新思考。但实际上,这种思考方式,恰恰可以避免局限于某种职能视角思考问题。
1、设计师会先质疑问题,接着扩大问题的范围,思考问题之下隐藏的根本原因,接着聚焦于其中某一个问题的描述。
2、在思考解决方案阶段,会先扩展可能的方案,再进行一次发散思考。最后,将这一切重归于某个合适的方案。
拿到问题——发散——聚焦——发散——聚焦,看起来像是两颗并列的钻石,所以称作双钻模型。
对现状进行深入研究。包括了解用户特征、产品当前状况、用户如何使用产品以及用户对产品的态度、竞品现状等,此时我们不会将聚焦于某一个问题,而是穷举尽可能多的潜在问题。
确定关键问题。这一阶段,我们关注的焦点是:用户当前最关注、最需要解决的问题是哪些,需要根据团队的资源状况作出取舍,聚焦到核心问题上。
寻找潜在的解决方案。在方案发散阶段,我们不需要过多考虑技术的可实现性。
把上阶段所有潜在的解决方案,逐个进行分析验证,选择出最适合的一个或多个方案。 我认为在这个阶段,设计师可以尽可能地发散想法,但是就绝大多数国内企业、产品现状而言,很难将多种想法一一尝试,因为开发成本、项目时间等问题,可能导致投入产出比不高的情况,所以设计师应该提升对好方案的判断能力。
我们该如何使用双钻设计模式,同样在此我会举一个虚拟例子进行解释。
你们是内容资讯类产品,某天,你接到一个需求:
需求内容:
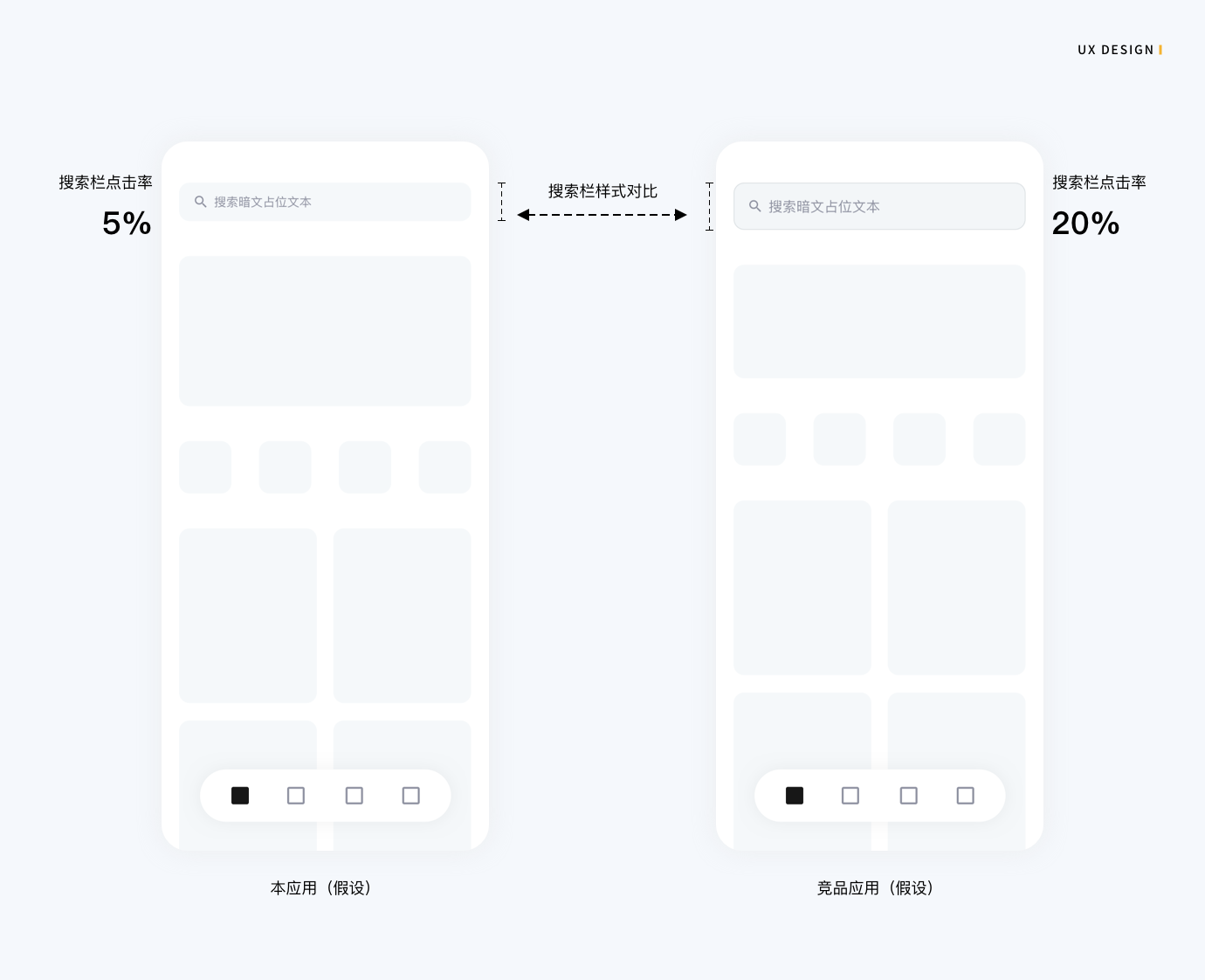
优化某应用 App 首页搜索栏,包括将搜索栏高度加高、设计颜色更加明显,以提升搜索栏的点击率。
需求背景:
对比了同行业竞品,发现竞品的搜索栏点击率比我们高了20%。我们的搜索栏点击率为 5%,而竞品为 20%。同时,通过对比发现,竞品搜索栏高度更高,搜索栏颜色更加明显,除此之外,页面其他信息区别不大。

初步分析:
这个需求问题很明确,就是我们搜索栏点击率比竞品低。但这个问题归因真的全因搜索栏高度、设计样式的影响吗?
其实未必是这个原因,搜索栏的点击行为本身更倾向于目的性点击,也就是说有相对明确的目的去点击,而目前高度虽然不高,但是足够明确。




通过双钻模型“发散——聚焦”的分析和验证,我们发现最终解决方案不仅仅是最初的方案,这四个阶段不是孤立存在的,而是彼此联系。当然这种举例是为了更加便于理解,实际项目中一定会遇到很多问题是很复杂且很难顺利解决的。但是这种设计模式帮助我们减少用局限性的眼光进行设计,发现正确的问题,发现正确的解决方案。
有人这么解释:以事物的结构为思考对象,来引导思维、表达和解决问题的一种思考方法,逻辑框架像金字塔结构,以上统下,归纳总结。

我理解中的结构化思维,是灵活可变的。比如上述提到的的 5W1H ,就是结构化思维的一种,因为这里体现的是一种结构,并非必须 5W+1H ,在合适场景也可以演变成 5W+2H 等。
当我们面对一个需求时,我们是如何进行分析的?出了方案应该如何和其他人描述?如何判断方案的合理性?
一种人看了需求,了解需求概况,然后开始找参考找灵感,找到相同页面类型的,然后看看有没有什么可以借鉴(抄)的,开始发散思考表现和形式,提出的方案不清楚优劣性。这是不是像许多人平时思考需求、思考问题的方式?
而使用结构化思维的分析方式是:
一、仔细推敲需求产生的原因、背景,而不是单纯只看需求,然后结合需求得出初步的改进目标。
二、分析需求的相关用户群体。不同产品的相关用户群体不一致,比如电商产品相关用户群体是普通用户、商家;网约车相相关用户群体是用户和司机;B 端产品相关用户群体有客户(负责购买)和用户(负责使用)
三、结构化的分析竞品,而不是单纯找灵感。如看竞品是如何做的,而看竞品如何做并不是为了单纯只看表象,也会从不同维度进行分析:竞品为什么这么做,结果是什么?如果竞品做得不如我们,他们的不足之处在哪里?竞品这么做对我们有没有参考意义?分析竞品有助于我们通过别人的方案,帮助我们更清晰地分析目标的意义。围绕目标,再发散思维,此时的方案会比第一种人更加紧密围绕需求和目标,而不是单凭感觉去发散。我们提出的方案,相对而言也会更加具备理论、数据、分析的支撑。
四、分析方案的意义,方案对产品本身、对团队等方面是否有更多的意义。举个例子,你做的方案是否考虑到团队其他成员的复用性?是否考虑到对当前业务的数据变化以及后续维护?更甚于,对自己的意义,是否能从中学习更多内在方法?
五、···
一个需求可以拆解成多个点进行解析。比如:产品问题+产品目标+产品定位+竞品分析+相关用户群体+体验地图+ ... + 需求类别特性(不唯一)。但是,并非每个需求都需要把产品定位、体验地图拿出来遛一遍,这样子就变成了生搬硬套,我们需要根据具体需求思考不同的分析点。
我们在需求分析中,最常用到的是以下几种,当然还有一些其他的拆分点,根据不同产品类型,分析的结构也不一致。
问题:我们产品当前遇到什么问题?
目标:针对当前的问题,我们期望达到什么目标?
竞品分析:竞品分析几乎做需求前必做的,关键在于参考其他产品的设计思路,以及别人能够做到什么样的程度。基于目标,侧重于从交互、UI 的设计层面进行分析、类比。
相关用户群体:最基础的当然是普通用户,此外根据不同产品或者不同功能类型有:商家(电商类)、UP 主(B 站等)、CP(内容提供商)、司机(网约车类)等,甚至同一产品不同功能模块需要考虑的相关用户群体也不同。
需求类别特性:基于不同需求的相关内容而言的,这种变量会更聚焦于某需求的具体内容,但是一个具体需求是可以被拆分成多种维度,比如信息维度、框架维度、设计风格维度。假如你在做一个搜索的需求,分析的变量就是搜索操作类型、搜索推荐方式、搜索结果呈现规则等。假如你在做一个信息流的需求,分析的变量就是信息推荐规则、信息卡片呈现方式等。
结构性思维,无论是在沟通、处理分析问题上,对我们都有很大的帮助。在设计中,我们可以通过这种思考方式,避免让方案过于发散而不聚焦,更好地判断方案对于业务、团队、自身的意义,以达到清楚方案的优劣性的目的。
1、本文介绍了设计师在项目中如何更好的沟通需求的方法,当然除了上述的方法之外,还有更多方法可以帮助我们解决问题,但我认为本质上是学会如何用全局的眼光看待需求,避免局限于具体解决方案。
2、在实际项目中,我们会遇到多种类型的需求,特别是遇到较大的需求时,运用合适的分析方法特别重要,这能够很有指导性的帮助我们有意识、有节奏的看待需求。
3、避免为了使用某种方法论而强行使用,需要根据不同的需求场景使用不同的方法。
4、作为设计师,很关键的一点是判断什么需求是真实需求、什么需求是伪需求,这在需求沟通、需求分析中会形成较大差异。当然这并非一朝一夕可以提升的,需要通过不断学习对用户行为及体验的理解、对商业的理解才能提升。
在我过往的一份工作中,曾就“是否需要在优化app的视觉感知上投入更多时间”的话题跟我们的CEO进行过有趣的争论。“他怎么受得了这么过时的设计?!有上百万的用户天天在用我们的产品,优化App的视觉设计是一件多么容易的事啊!”
但我们的CEO并没有动摇,他坚信公司正在优先考虑那些真正驱动商业发展的事项,尤其是聚焦于那些高速增长点上。
对他来说,我的设计技能无足轻重,这让我感到非常沮丧。我非常热爱用户体验和视觉设计,而且我不想在只能发挥我雕虫小技的公司里浪费生命。
尽管如此,我还是能够理解他的观点。我没有办法证明他是错的,公司一直在发展,虽然用户的抱怨很多,但没有一个用户说“我觉得这个页面太丑了”。
Value > Aesthetics
CEO的有些观点是对的。如果产品能够为用户提供足够的价值,就不需要在界面美感上纠结。亚马逊和Reddit这两个公司就是很好的例子。
此外,如果产品设计的非常漂亮,却不能提供足够的价值,也注定会失败。如果功能不完善或缺少某些关键功能,没有人会使用只剩下美感的产品,哪怕其惊艳程度不亚于Dribbble上最热的照片。
但他说得也不全对。好看的产品是有价值的,即使每一个微小决策都可以进行A/B测试,但好看的价值却依然很难识别出来,但这并不影响其对组织的重大影响力。
Aesthetics say who you are
facebook最近的改版
美感之于产品设计,就好比现实生活中的外表之于个人。
日常工作中,我们穿戴整齐、打理发型、喷洒香水,以期给同事留下深刻的印象,让他们在与我们相处的时候感到舒服。
这样做并不会改变我们给予他人的价值。但是,这样做的确能够改变他人对你意见的接纳程度以及后续对你的印象。
这样做也不会改变你说话的内容,但会改变人们对你在说话前后,以及说话过程中的感觉。
Aesthetics help you against your competition
想要打造出与亚马逊匹敌的产品很难,但是我们可以另寻出路。很多在相同领域竞争的公司,都是用几乎相同的价格给用户提供几乎无差别的价值。
想想那些已经突出重围的成功公司,如Slack、Medium和Mailchimp。没有一家开拓了新市场。团队协作、博客和电子邮件营销软件早在他们之前就已经存在。
但它们还是设法成为了人们在该市场寻求解决方案时,第一个想到的名字。它们也都创造出了独一无二的、充满个性的视觉语言。
Aesthetics increase numbers
虽然,价值和信息传递通常是影响公司成长的最关键因素,但是在恰当的时机使用恰当的视觉效果,依然可以说服更多用户购买你的产品。
例如,定价页面就是一个能决定用户是否会购买你产品的触点。一个设计整洁的定价页面能提供内容明确和可读性高的信息,同时显著提升转化效果。
从各种app中找到的拥有优秀视觉展现的购买页面
在我曾经工作的产品团队中,人们最常讨论的事情是开发任务的优先级。很多团队成员(通常是那些有雄心壮志的人)想推广那些他们认为可以帮助公司壮大的想法,但并不清楚哪条路才是对的。
有时候让你的产品更好看是个不错的主意,但在推广这种想法的时候,你需要问问自己“为什么现在这件事情对我们来说如此重要?” 。经验缺乏的设计师常常会给出类似这样回答:
“因为它使我们的产品更加好看!!”
这种说辞没有任何说服力。试着去关注公司的目标,思考如何用伟大的设计引领公司变得更加伟大,这样你才会成功。
唯有美观无法构建一款产品,但是打造一个毫无美感可言的产品往往会让情况变得更加糟糕。
翻译:優越 审校:Celin | UXRen翻译组 #364译文
作者:Ariel Verber
原文标题:《The importance of aesthetics in Product Design》
文章来源:UXRen
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
等待体验几乎不可避免、随处发生,无预期的等待还可能让用户心烦意乱。针对等待体验,我们该如何设计?
如当用户浏览网页的时候,若在用户浏览到已加载内容的倒数第5条再预加载10条内容,可缩短用户浏览接下来内容时的加载等待时间。再如生活中医院的预约挂号系统,用户可以提前一两天挂号,当预约时间到了直接到指定科室看病,避免了长时间的排队挂号。
总的原则是:在用户等待时给予用户反馈,告知状态,且尽量让用户在感知上缩短等待的时间。反馈可根据等待的预估时间不同、场景不同,选取不同形式。
一般情况下理想的响应时间应该控制在 100 毫秒内,一些响应的时长可允许达到1秒,绝不可超过2秒无反馈。
若是等待响应时长为2-9秒时,可设计循环的加载动效(loading),告知用户正在加载中。
若是等待响应时长超过10秒时,可设计带有进度指示的加载动效。此时除了告知用户正在加载中(即告知等待原因和当前状态),还要告知用户预期响应的时间。

如一些页面内容较多,加载时能分步显示,可按照框架、文本、占位图、图片的顺序加载显示,会在感知上缩短加载时间。又如加载一个新视频,视频前几帧优先显示最小体积的视频资源,等较高清视频内容加载出来时再切换为高清视频资源,可缩短用户等待视频开始播放的时间。

(1)提供一个概念模型。
(2)使等待看起来合理。
(3)满足或超越期待。
(4)使人们保持忙碌。
(5)公平。
(6)积极的开始,积极的结尾。
下面我们就说说这6个原则在优化等待体验上的运用:
概念模型是帮助人们把复杂自然现象转变成可用的,可理解的心理模型。概念模型可以帮助用户理解事物,了解事物如何运作以及当前处在哪个阶段、理解当前为什么处在等待状态,以及产生对未来即将发生事情的预估和期待。
如用户通过饿了么下单后,app上会用插画显示商家备货、骑士送货的过程。让用户了解外卖送到手中的整个流程,以及当前处在流程的哪一阶段,距下一阶段预估还有多久。如果是雷雨天,订单页面的插画还会模拟实时天气情况,用户看到插画想到骑士正在雷雨环境下送货取货,也会理解骑士配送辛苦、理解当前配送缓慢,缓解等待时的负面情绪。

使等待看起来合理,即通过概念模型使用户理解为什么要等待,明白等待是有缘由的。
如用滴滴打车时,当我们按下呼叫快车按钮,页面会显示动效光波信号向外扩散,同时会显示当前排队人数。设计师通过设计建立一个简易的概念模型,让用户理解当前的等待的原因,并认为等待是合理的。实际上滴滴派单的算法流程可能与页面显示的流程不同。但用户等待时会理解此时手机正在发出信号请求驾车信息、或此时正有多人在排队、或此时正在等待司机接单。

满足或超越期待指用户给等待时间估算时长时,如果用户实际的等待时间比心理预期的等待时间要短,用户会有相对比较好的心理体验。
心理学专家曾做过一个实验,同等时间下,同样长度的进度加载条有三种进度显示方式:进度条速度匀速、速度先快后慢、速度先慢后快。三种相比较发现,当进度条增加速度先慢后快,用户的体验最好。而用户体验最差的是加载速度先快后慢,因为如果开始的时候加载速度比较快,用户一开始就有了较高的心理预期,当速度变慢时便低于用户的心理预期,感知体验就会变差。

使人们保持忙碌即让用户在等待的时候有事可做。因为当人们非空闲时,对时间的心理感知会比空闲时对时间的心理感知要短。
利用这个原则的设计如:CorelDRAW软件下载安装时,软件安装等待页面除了显示进度条还放映国际优秀设计图片,CorelDRAW用户一般都是设计爱好者或设计从业者,通过让他们浏览优秀设计图片来度过软件安装时间,避免用户纯空闲等待。

当用户正在等待时,如果等待看起来是合理且公平时,不易引起用户的负面情绪。如果等待看起来是不公平的时候,更容易引起用户的负面情绪。如:当你正在排队买票时,同等条件下,你看到后来半小时的人比自己先买到了票。你可能会抱怨,“为什么比我晚来半小时的人都排到了我却还在等”。
针对公平方面的设计如银行的叫号办理业务系统。用户统一到取号机前取号,每当一个窗口的空出来,叫号系统便叫一个最早的号去该窗口办理业务。这比人们直接分散在多个窗口排队会更公平,不会出现早来却因为这个窗口排队慢而导致等待时长比晚来的用户更长的情况。同时把多个小队伍变成一个大队伍,用户感知上也会觉得队伍移动的更快,也有助于降低等待的负面情绪。
德国心理学家艾宾浩斯曾提出系列位置效应,指记忆材料在系列位置中所处的位置对记忆效果发生的影响,包括首因效应和近因效应。(来源:百度百科)即人们回忆体验时,在最开始和最后的体验比中间的体验更能让人印象深刻。所以当我们在设计等待流程时,要保证等待开始和等待结束时有较好的体验。
如当我们在餐馆排队结账时,一些餐馆结账台旁边会放着一盘薄荷糖,收银员帮用户办理结账时会对用户说可以拿几颗薄荷糖。这个小奖励会让用户走出餐馆后对刚刚结账时排队等待的不好体验的记忆变弱,而对最后的薄荷糖有更深的印象,从而对餐馆也留一个相对好的印象。
关于等待体验的优化设计案例还有好多,但基本的设计原则是相通的。
我们在实际设计时可先整理用户整个体验流程中可能等待的点,看看哪些是可以通过设计或技术缩短实际等待时间的。针对不能缩短实际等待时间的点,我们先预估每个等待的时长,并设计概念模型让用户理解等待的缘由且能预估等待的时间,且采取合适的方式让用户在感知上尽量缩短等待时间。
文章来源:站酷 作者:酱紫丫
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
从 7 大设计领域、400 多个设计案例中,我们总结出了 9 条属于 2021 年的设计趋势。
在 2020 年发生了新冠疫情等许多历史性的大事件,但世界始终保持着对未来的希望,好设计的诞生也不曾停步。
通用信息平台 UED 上海团队历时一个多月,从数字产品、品牌创意、平面视觉、工业、空间、娱乐与时尚等多个领域收集近 400 个 2020 年具有代表性、前瞻性的设计案例,对它们进行聚类分析,并结合下一年的时事变化来预测 2021 的设计趋势。

△ 团队按领域分组收集素材
设计与时代背景有着密不可分的关系,我们认为会影响 2021 年的设计趋势的因素主要有以下三个:
1. 后疫情时代的影响
新冠疫情的持续除了改变了大众的生活习惯外,也意外地推动了各行业加速线上化转型、提供「无接触」服务,出行上的限制催生了游戏等线上娱乐市场的蓬勃势态,甚至一定程度上疫情也影响了社会和经济格局,导致了一些新政策的出台。
2. 00 后成长为新主力军
新生代的崛起导致了流行风格的一系列变化:二次元等亚文化成功破圈进入主流消费市场、复古设计的重心从 90 年代向千禧年偏移。他们以更开放多元的思维方式和新视角,影响着下一个 10 年设计题材的选择。
3. 软硬件技术的发展
近年来智能设备的性能上限不断被刷新,诞生了许多创新的设备形态,使更生动的交互体验成为可能,另一方面,AR/VR 技术经过上一个十年的雕琢,性能和效果逐步得到验证,具备了量产的技术沉淀,将迎来一波商用普及的浪潮。
我们从去年的设计作品中提炼设计概念,并结合上述的社会背景推测其在新的一年的变化与发展,最终总结出了视觉表现和体验交互两类共 9 条 2021 年度设计趋势。

△ Adobe MAX 2020 视觉作品 by Stu Ballinger
概念阐述
「 酸性平面」风格融合「Y2K」美学的未来感,形成了独特的「未来酸性金属风」,典型特征有:
酸性渐变:一种会引起不适但足够刺激的迷幻渐变色。这类配色打破了传统美感的标准,追求感官刺激,给人异次元下致幻而不安的感受。
金属感:以熔融形态在环境光下呈现出诡秘的反射,这种反常规的液态质感所带来的违和,在传统科技感上增添了几分神秘。
透明胶质:液体或是 PVC 半透明胶质,配合流体动感的形态,折射出光的幻彩,给人强烈的亦真亦幻感受。
应用场景
未来酸性金属风反差感兼具未来感的特征,决定了它在时尚、音乐、潮流以及艺术圈有很好的延展性。服装鞋包、艺术家创作,以及传达个性自我的品牌平面广告,都可以看到其身影。
相关案例

△ The Future Vision of Microsoft 365 宣传视频
概念阐述
随着产品硬件性能的不断升级,设计语言也开始追求真实感。相比过去,「类玻璃柔光材质」除了更注重「轻」的概念,在质感上也呈现出更加轻盈、细腻以及自然的趋势。
类玻璃材质的表面呈现微磨砂感的半透明质感,透光而不透视,通过清晰的边缘来强化物理质感,两者对比呈现出一种「虚实结合」的美感。该材质多以轻薄的片状形态悬浮于场景中,减轻重量感以带来轻盈的视觉感受。
应用场景
「类玻璃柔光材质」轻盈与通透的视觉感受,能营造出未来感十足的场景,很适合阐述科技智能的概念。因此该风格成为了一大波科技背景公司的设计首选,其中主要以硬件系统以及 B 端、工具类的产品为主,应用场景包括界面设计、推广视频等。

△ Louis Vuitton × League of Legends Collection
概念阐述
近年来,品牌跨界合作的对象不再局限于品牌之间或明星名流,众多服装、奢侈品、数码产品等消费市场的强势品牌纷纷向游戏和二次元等虚拟 IP 抛出跨次元合作的橄榄枝。这种合作方式成就了「三次元」品牌与「二次元」IP 的双赢局势,将在 2021 年继续发展并造成更广泛的影响。
应用场景
游戏和二次元元素大热,手机、化妆品、服装等产品通过结合该类元素,以新的形式吸引年轻用户:为像素风格的游戏设计服装、为全息的虚拟偶像捏脸塑形、为动漫人物拍摄杂志封面、在一款电子游戏里搭建新品发布会等,相应地,跨界应用对设计师的涉猎领域和技术跨度也有了更高的要求。
相关案例
一线顶尖奢侈品品牌相比以往与动漫游戏类二次元 IP 合作更频繁,除了经典动漫,也不乏新鲜的热度 IP。

在《Evangelion 新世纪福音战士》25 周年,OPPO 联名这部影响一代人的动画神作,推出了一款从快递包装、外盒甚至是卡针,里里外外都深度融合 EVA 元素的联名机型。

△ OPPO × EVA 定制版手机 OPPO Ace2
美国说唱歌手 Travis Scott 2020 年在《堡垒之夜》(一款线上竞技游戏)中办了一场虚拟演唱会。这场演唱会共吸引了 1230 万玩家同时在线观看。

△ Photographed by Sean Thomas, Vogue, January 2020
概念阐述
「亲生命性设计」原为建筑和空间设计中的概念,意为「运用天然材料、自然光和植物创造令人愉悦舒适的建筑环境」。受城市化进程加剧及全球疫情的影响,人们渴望亲近自然的欲望和需求变得越来越强。产品和自然元素彼此交融,从主客体关系转为互相依赖的存在,以更为和谐与自然的交互方式与用户进行沟通与连接。
应用场景
自然元素将在不同感知维度以更贴近真实自然的方式融入各个领域的设计,比如在工业产品设计中使用更加贴近自然物体的表面肌理,在建筑设计中将人造空间作为自然空间的延伸,在数字产品设计中使用更拟真的自然音效和光照等等。
相关案例:
2021 时尚界不约而同地强调了自然元素的使用和对环境保护的呼吁,各大品牌都用自己的方式演绎了「自然共生」的服装设计系列。

还原自然界中的真实材质成为了新的设计灵感,被应用到各种设计中。

Vivo OriginOs 系统通过行为壁纸系统将常用的系统功能和展现真实自然场景的动态壁纸进行联动。


△ Vivo OriginOs

△ 山水 Mountains & Rivers by Particle (Gao Yang)
概念阐述
近年,国人的文化自信逐渐增强,国家扩大内需、扩大消费的政策导向为国内消费品品牌带来了巨大的机会。「中国设计」的标签已经成为新一代的时尚潮流,带有中国本土个性、体现中式美学的设计受到更多品牌的青睐。
应用场景
越来越多中国品牌开始注重汉字 Logo 的使用和设计,更多现代设计力求为中式美学摆脱民俗、皇家的刻板印象,木、石、竹这些蕴含中式精神内核的元素成为了工业设计、建筑设计中新的缪斯。
随着中国的国际影响力进一步扩大,国际品牌也会提高对中国市场与文化的关注,在设计上融入更多本土元素。

可口可乐中国与汉字文化推广机构「好字在」和方正字库联合推出的这款字体,反映了可口可乐对中国文化的深入理解和对本地化运营的关注度。

可口可乐联合推出的中文字体「在乎体」
同仁堂旗下「知嘛健康」在北京开设线下体验店,店铺设计提炼汉字、中药、药房等中式元素作为灵感,用现代化的方式呈现,是极具现代感的「中式」空间设计。

△ 同仁堂旗下「知嘛健康」线下体验店 by 无象空间建筑

△ Microsoft Haptic PIVOT 微软腕带触觉设备
概念阐述
在增强现实中,人机交互将更多发生在物理空间里,虚拟的数字信息将借助形变和震动被模拟为触感。得益于新型传感器的拓展应用,硬件设备实现了对温度、形态、力量的数据监测,同时各大硬件厂商也逐步对震动马达等硬件进行了完善升级,从而为进一步的触觉模态设计提供了支持。
应用场景
涉及领域除了现有的游戏、驾驶、健身等场景外,更有趋势被应用于创新教育、操作培训及有风险的试验演练中。
相关案例
任天堂在健身环 Ring-Con 内加入的力学传感器实现了对力量(张力、拉力、压力等)的监测,并利用 Joy-con 震动来对用户动作的标准性进行反馈提示。


△ 《健身环大冒险》on Switch
微软研发部开发出了一套 Haptic PIVOT 腕戴触感反馈方案,通过活动的机械结构,更逼真地模拟出物体的握持感。


△ Haptic PIVOT 使用演示
索尼推出配备了音圈马达的 PS5 DualSense 无线手柄,扳机键内增加了一个由电机驱动的齿轮,通过震动模拟出枪支的后坐力、弹簧的弹力、绳索的拉力等物理效果。


△ PS5 DualSense 无线手柄使用演示

△ Flight Booking AR application by Bala GN
概念阐述
现实生活中,人与人、人与物接触产生的实体服务称为线下服务,由网络等技术支撑的人与硬件设备交互的服务称为线上服务。在硬件设备、网络技术成熟的当今社会,线下服务向线上服务迁移的过程中融入了更多 AR/VR 等虚拟服务,也带来更多新的设计行为和交互方式。
应用场景
原本需要亲临现场才能完成的体验,现在可以通过线上的方式实现,这不仅体现在因疫情催化产生的线上办公、线上毕业展等强需求场景,也在购物、试衣、健身等更贴近生活的领域应用。
相关案例
用户在 Gucci APP 上挑选自己喜欢的手表后,将手机摄像头对准手腕,就会显示「试戴」效果。

△ Gucci APP 虚拟试表
各大院校毕业展因疫情无法在线下举行,一些学校通过线上展厅的方式,让学生的毕业作品可以通过网络浏览。

△ 中央美术学院 云端美院

△ 香港理工大学 polyudesignshow
Balenciaga 2020 年用一款电子游戏代替了线下时装发布会。在视频游戏中,玩家能够在五个主题场景中欣赏到 2021 秋季系列的新款服饰。

△ Balenciaga:《后世:明日世界》
硬件设备的创新使线上健身指导有了更合理的使用场景和更人性化的体验,用户通过线上内容和服务在家也可以获得接近健身房的体验。

△ Tempo Studio:家庭智能健身设备

△ POPMART 泡泡玛特
概念阐述
「情感疗愈」是一种有温度,无攻击性,注重细节的设计方向。这类设计旨在治愈修补心灵中的创伤,不只注重功能的完善,也更在意情感内涵的打磨。它也可以帮助人们敞开心胸,接纳自己内在的所有面。
应用场景
在产品设计中,一些抚慰人心的小功能、小彩蛋往往带有着治愈人心的力量。在角色形象上,柔软、可爱的造型在带给人无攻击感的同时强调着陪伴的意义。在娱乐领域,也出现不一味强迫用户达成某个目的慢节奏「佛系」游戏。
相关案例
网易云音乐来自「张开双臂拥抱别人」动作灵感的抱一抱彩蛋,让原本只有文字点赞的评论区更有温度。

△ 网易云音乐的「抱一抱」动效
Switch 游戏《动物森友会》在 2020 年异常火爆,归功于其萌系治愈的风格和追求自然随性的生活方式,也让疫情期间的玩家们暂时逃离严峻紧张的现实生活。


△ Switch:《集合啦!动物森友会》
盲盒的精神内核是「收集、陪伴、治愈」,泡泡玛特签约的 IP 形象,大多以可爱、萌系为主。

△ 泡泡玛特的盲盒萌系 IP 形象
Disney 与 Pixar 出品的动画电影《心灵奇旅》用轻松的方式探讨生活的意义和人生的价值,电影用它独特的美术风格和感人的故事斩获超高的口碑和评分。

△ Disney · Pixar《心灵奇旅》

△ OceanPlastic 废弃塑料重造
概念阐述
2020 年世界各地重大自然灾害频发,环境污染严重,刺激着人类对生活环境的审视。更多品牌开始探索材料再利用的可能性,从自然衍生产物出发,从而降低对大自然的破坏。年轻一代对于再创造产品有更高的接受度,循环材料转化为塑料颗粒,组合成独一无二的花纹和肌理,给人专属限量感,再生材料成为新的流行元素。
应用场景
消费者将继续青睐和卫生健康、环境保护相关的价值品牌,越来越多的快消、包装厂商开始研究材料回溯,组建相关部门,加入循环经济浪潮中。
相关案例
运动品牌 Adidas 与 Nike 都推出了由回收废料制作的充满设计感的产品,在宣传品牌环保意识的同时也引领了再生产品的潮流。


△ adidas 与 Parley Ocean 合作推出由海洋回收废料制作的联名产品

△ 同样使用了废弃材料的 adidas 球衣

△ Nike 将生产车间加工过程中产生的边角料转化为产品设计的主要材料
由 99% 废弃奶茶杯+ 1% 废弃原茶渣再生而成的「真垃圾·手机壳」

△ TRASHAUS 真垃圾再生手机壳
Freitag 的 2020 新款 F601 MALCOLM 是一款个性化背包,用一块再生的防水油布保护,并由用空 PET 瓶制成的防水织物制成。

△ F601 MALCOLM
除消费产品外,肯德基的可回重复利用餐盘、星巴克倡导的纸质吸管、外卖行业各公司的环保举措等也体现了餐饮外卖行业对循环经济的重视。
在充满未知的 2021,无论是后疫情时代世界的变化、新技术的发明应用或是国际社会环境的走向,都会影响大众的生活习惯、行为方式和审美取向,同时也决定了未来设计的发展方向。但这其中不变的,是软硬件发展不断突破视觉表现的上限、设计师追求「以人为本」的核心理念以及通过设计去提出和解决问题的目标。
我们期待着上述预测性的分析能在今年的设计中被验证。但设计本身是一个迸发新奇创意的过程,也希望上述的设计趋势能激发设计师们更丰富的灵感、为设计领域提供更多的可能性。
文章来源:优设 作者:今日头条UED
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在日常产品运营活动中,用户运营设计是不可或缺的一部分,其展示的内容也是各式各样。本文结合腾讯动漫日常的运营活动设计,浅谈一下在遇到需求时,如何根据不同的活动类型快速定位适合的风格,提高运营活动质量,促进用户转化。

1. 用户运营
从定义来看,即以用户为中心,根据用户特性和运营核心目标,制定相应的运营策略,对策略效果进行收集和验证,以达到运营的核心目标。所以用户运营主要围绕用户、活动、目标来展开,借用增长里的 AAARR 概念来说用户运营的目标:

作为用户运营设计师,我们应对用户生命周期 AAARR 模型有一些深刻的理解,以最低的设计成本来获得最大的运营收益。
2. 运营设计团队在做什么
目前我们用户运营设计团队主要负责的项目是:腾讯动漫会员和平台类活动设计、运营推广、增长服务等相关业务。基于用户促活和营收核心目的延展长线运营、用户增长、会员服务、大型促销等工作内容。

1. Q 版漫画风格
Q 版在动漫设计中比较常见,风格一般会比较可爱、幽默、搞怪···而且有很强的线条表现力,能有效吸引用户注意力,提升页面的趣味性、友好度和品牌感。

2. 涂鸦插画
涂鸦风格是一种有趣且极具创意的风格,在页面中使用涂鸦设计,充满自由和力量感,能够打破扁平化的运营视觉,强化故事感和情感性。

3. 肌理插画
肌理插画的色彩明快,画面简洁,这种风格通常会加入杂色,增加颗粒感、质感,也会通过明暗色块增加立体感,适合快速迭代的活动需求。

4. 孟菲斯插画
使用高纯度、对比强烈的配色,和无规律可循的排版吸引人的眼球,该风格大胆、活泼且富有表现力,通常会运用描边协调画面并突出重点,给人良好的视觉舒适感。

5. 渐变插画
渐变插画运用大量低饱和度的渐变,营造出色彩鲜明、对比强烈的光感,渐变插画细节丰富,时尚、前卫的视觉冲击力,在一定程度上也能够促进用户的兴趣点。

6. 划重点
插画在动漫平台用户运营活动中是主要视觉触发器,能瞬间传达大量信息。在日常活动中需结合运营主题和用户的需求,合理选择相应的风格进行设计,强化页面的吸引力。同时也应做好运营插画设计的构图、元素、配色等,注重页面细节,强化活动交互,让用户可以更快理解和操作。
这里用腾讯动漫开直播系列宣传活动为切入点,进行案例分享。

腾讯动漫上线全新的系列直播活动,覆盖唱歌、聊天、手工、绘画等多种泛次元内容,需要设计预热期和正式期的页面,宣传本次直播活动同时,为腾讯动漫上线直播产品功能打好基础。
在设计过程中,要结合实际运营需求,充分发挥专业能力,产出匹配的设计思路。当需求方在视觉要求上无法输出明确风格偏好时,可利用活动主题挖掘用户核心需求并形成有效反馈,从而找到适合的设计风格。
分析&沟通需求
腾讯动漫将借助此次活动,将平台的直播内容和品牌印象最大限度触及给用户。

为此我们确立了本次活动在需求上的目标
用户定位
直播运营活动离不开主播和用户的参与

可以看到直播为观众提供更多与喜爱的画手和偶像互动的机会,同时也为主播作者打开了更快速直接的传播渠道。
交互梳理
1.预热页面
核心:打造用户认知,对直播活动内容的理解,流量分发,促使用户关注接下来的直播活动,以及订阅个人喜欢的主播

页面的首屏头部区域是利益点区域和活动氛围搭建。中部是强心智内容,也就是纯运营强控制和活动推荐的内容。最后部分是弱心智内容,主要用于活动流量承接的主播内容推荐。
2.正式活动页面
场景化氛围搭建,内容与形式勾起用户点击欲望。

页面头部用主题文案和视觉元素,在首屏加入当前直播视频窗口,让用户快速沉浸于直播场景中。在直播的表现上,坚持视频排版为主,融合直播属性,吸引用户关注。
关键词提炼
通过对活动定位和用户进行设计分析,我们把对“腾讯动漫开直播”传递的感觉转化为系列可表达的文字,并提取活动关键词“直播、 互动、弹幕文化、潮流、动漫符号、二次元、沉浸感”进行思维发散。


视觉化表达
基于这些关键词的概念方向及腾讯动漫直播场景内容,对比目前市面上部分直播类设计风格发现更多关注的是直播氛围营造。因此我们在场景化设计时需将轻质感的二次元化视觉元素融入到画面中,结合常用的插画设计类型,我们选取渐变的插画风格更符合直播沉浸感的主题。


主色调使用炫目的红黄品牌色渐变设计,应用冷暖对比增加直播场景氛围,优化增加荧光质感与光影,使用蓝紫颜色点缀增加视觉丰富度,凸显细节,并有效划分视觉区域,用色彩使设计整体和谐统一,突出活动主题,与体验者达成情感共鸣。
4.设计发力
直播视觉调性营造
我们立足平台品牌属性,从形、品、质三大纬度提炼视觉因子。


二次元平台属性融入

针对动漫平台的直播场景,探索出符合他们审美的视觉风格,需将二次元的要素融入,包括形态(物体符号拟人化),比如在唱见 icon 上将话筒加入眼睛;样式(元素 Q 版化),比如开播提醒 icon 加上一只软糯的黑子等
插画风格锁定
预热期在风格上选择了以企鹅娘为主体,手机外框作为基本型去组合头图,荧光黑子和视频黑子左右打造直播氛围,同时在画面上迸发出弹幕和拟人小元素,形成强有力的沉浸感。

正式期在风格延续预热页面的组成元素,将主题文字作为头图重点,营造与直播相关的场景,使用手机框型作为整体概念图形,来表现屏幕互动,寓意主播与观众的链接。采取弧形切割头图与页面,将用户的视觉聚焦到直播中模块,突出活动的主题。

用户运营活动不是做完页面的视觉工作就结束了,在上线之前,我们还需要延展一系列的物料设计,如:app 首屏 banner、小纸条、通栏、福利频道等,每种素材的规格不同,要求也不同


面对种类繁多的运营需求,我们可能无法迅速感知哪种风格会比较贴合活动调性,但通过活动定位和用户需求的分析,可以帮助我们找到视觉方向,然后结合自身的设计方法和技巧,灵活应用到工作项目中。这里要求我们掌握更多领域的能力,发挥出更多不同的表现风格。
在有限的时间和资源下,跨团队的高效沟通能够有效的提升效率,针对运营需求风格偏好,快速定位到相应的设计感觉。
不要盲目参考竞品的风格,首先要考虑自身的品牌调性,根据品牌特色和用户特点来确定风格。项目案例中的设计起初就出现了这样的问题,最后融入了品牌的颜色和二次元属性,才让设计变得合理。
针对多时期业务线下的场景搭建,视觉规范化显得尤为重要,在案例中,预热期和直播期元素互通,视觉风格统一,提升活动的品牌感知,降本增效,提升设计效率,确保宣传资源的一致性。
以上是我对运营设计风格选取的一点设计思考,期待与大家一起探讨交流。
文章来源:优设 作者:腾讯动漫TCD
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
这期节目的嘉宾郎启旭成长在外婆家的鸟叫虫鸣之间。启旭是这样描述他的外婆家的:「我外婆家在贵州的山村,背后有一座山。每次回去,我都会想起小时候在那里度过的一些日子。夏天五六点钟,从森林走到村子里,路上一个人都没有,日光逐渐暗下去,青蛙开始叫,整个山里面都回响起来鸟叫虫鸣的声音,安静、空旷。下雨之后出太阳,如果你在太阳落山的时候去山上,可以采到很多蘑菇。」
后来,启旭离开山村,来到城市生活、读书和工作。他的成长轨迹和我们的很多嘉宾很像,十来岁的时候,开始学电脑、读《大众软件》,在大学里试过创业,毕业之后做了产品经理。那时候,连启旭自己也没有想到,若干年后,他怀念的外婆家的声音,会以一种特别的形式,重新回到他的生命里。
2015 年,那是启旭在职场的第 3 年,他工作忙碌,却也波澜不惊。那时候正赶上国内「创新创业」的热潮,启旭的朋友想拉着他出去创业,但被他婉拒了。同年五月,启旭出差来到硅谷参加会议。会议的间隙,启旭去了硅谷附近的一个海滨小镇。他在小镇的海滩上坐了一下午,听着海浪拍打沙滩,他暂时忘记了太平洋另一端的繁忙,开始了一场跟自己内心的对话。这场对话后来改变了他的职业轨迹。
Hoka:你说你在卡梅尔小镇呆了一下午,你当时脑子里面在想什么?
启旭:我当时就有种很神奇的感觉,有点像你站在太平洋的另外一端,回过头去看原来的自己。会想到我应该做什么选择、要去做什么事情?那种感觉是一种抽离,跳脱出日常的环境跟平时工作的轨迹,让你有机会去思考这些问题。后来好多时候我都会回想起来那个下午。那个下午本身没有给我带来突然的这种伟大的灵感、或者很清晰的决策,但我觉得那样一个状态很多时候会提醒我自己。
回到广州,在每天的日常生活之外,我就开始去思考我想做什么事情?我想要通过自己的时间、自己付出的努力,去创造什么样的产品?这些问题就开始冒出来。
我想要去做一些自己更认可或者说更有成就感的事情。我那个时候应该是 26 岁,也挺年轻的,反正也 nothing to lose。我也一直是一个比较有创造欲的人,想要去做一些自己认可的事情。如果到最后也没有什么结果,我觉得我也 OK,因为我至少去试过了。所以就开始了创业,离开大公司,自己出来做。所以我为什么说我自己不是一个特别典型的创业者,因为我离职的时候,其实连自己做什么都没想好。其实后面回想起来整个过程,我也觉得好像确实还蛮有勇气的。我其实当时没有这个感觉,但是我后面回想起来,觉得确实可能也不是所有人都会做出这样的选择。
Hoka:这之后你就开始创业了,我知道你创业一开始其实做的不是潮汐,而是做了一个 SaaS 软件。你当时是怎么样的一个状态?
启旭:当时我们自己做的那个项目,坦率说,确实从需求的选择、切入点来看,我觉得还是有很大的问题的。因为是第一次创业,所以是一个摸索的过程,包括我那一次也没有融资,都是用自己的钱,所以当时各方面的压力都会很大。一方面是你出来一段时间,你也肯定希望产品上、业务上看到一些进展。第二是你也会有一些现实层面的压力,不管是资金也好,还是团队。当时我们也是有一个比较小的团队,团队的伙伴们其实也需要有一些发展上的考虑。
在公司里面做事情,相对来说业务模式都还是很清晰的,它是一个确定性比较高的事情,它可以提供比较安全的环境,你不需要去操心业务,或者说市场变化。但是你创业,或者说自己去做一个产品、推向市场的话,你考虑的问题、思考的角度(会更复杂),包括你也受限于你自己的现实状况、团队的现实状况,所以会有一个挺正常的焦虑或者压力的过程。再加上那段时间其实自己家里也有一些情况,加到一起,有一段时间挺糟糕的。
Hoka:我在其他报道里也读到过,说你当时压力很大,正好你大学的时候学过冥想,所以想到了可以去做冥想缓解压力。你大学里怎么会想到去上冥想课的?
启旭:当时我们正好有一个哈佛过来的老师,他开设了关于冥想、佛教的一门课,我当时很感兴趣就参加了。我自己在 2016 年这个节点,因为遇到了刚才说的状态,想起来我大学接触了冥想,所以决定开始深入去练习。也是很阴差阳错,就觉得好像可以试一试,从最基础的数呼吸这些事情开始,每天做十几、二十分钟,这样坚持下来,有时候睡前失眠的话也会冥想。
Hoka:我看报道上说这段经历也启发了你去做潮汐。但是潮汐最开始其实是一个白噪音或者说自然声音的产品,自然声音这个部分(的灵感)是哪里来的?
启旭:因为我刚才也分享,我从小是在贵州长大,在一个比较偏原生态、有很多森林、山区的地方,所以这些东西对我来说,还蛮有那种所谓的疗愈作用的。上大学的时候,我是第一次离外婆家那么远,有时候下午两三点钟,我就会想起来,这个时候我外婆家的院子里面在发生什么。其实无非就是白云在飘、院子的光影在流动,太阳从很晒然后到下山,整个世界都很空旷、很安静。但与此同时,我们在城市里面对的是车水马龙,有很多烦心的事情。有些时候我突然就会想起来这个对比,我们觉得这个世界每天都有很多变化,但其实也没有那么多的变化。
志珊:所以是不是当你听到一些自然的声音,它会把你从现在的创业状态带回到另外一种状态,比如回到小时候那种感觉,让你感受到放松。
启旭:对,当时我就是一边做冥想,一边找很多这种自然的声音去听,这个过程给了我自己蛮大的帮助跟支持。所以当时就想,要不就把这样一个放松减压的体验做成一个产品试一试,大概就是这样子开始了最早的潮汐。我们当时挑了五个自然声音,左右滑动就可以切换声音。
Hoka:当时白噪音可能已经有蛮多人在做了,我看那时候潮汐有一个卖点是结合番茄时间,这个还蛮有意思的,你们是怎么想到这个点的?
启旭:因为番茄工作法是 25 分钟工作、5 分钟休息,我觉得如果 25 分钟工作的时候,我能够通过声音来暗示说你需要专注,就相当于把我们在番茄工作法里面的 25 分钟通过声音来填充起来,我觉得这个点就很棒。这其实是一个更完整的时空的概念,休息的时候我就不播声音了,你就可以站起来去喝杯水。
把白噪音或者说自然声音跟番茄工作法结合到一起,我们是在这个领域里面的第一个产品。这样大家会非常明确地对应说这个东西可以帮助我专注。如果我说给你五个自然声音,你能想到能用它来干嘛吗?你其实不太容易想到的,对吧?但是当我们这样设计之后,它就很简单,用户大概就知道这个产品可以用来帮助我专注,帮助我获得心流体验。
我们当时主要的工作还是在做原来的 SaaS,所以这个项目其实是苦闷工作之余的一个调剂,做一个产品来满足一下自己的那种感觉。但是这个产品出来之后也很神奇,明明我们当时所有的宣传语上主打的都是专注、心流体验,但我们发现用户会用它在各种千奇百怪的场景,会有人用它来助眠、用它来敷面膜。敷面膜那个场景我印象特别深刻,因为我觉得好 match,我觉得用户太聪明了,因为敷面模需要大概 15 分钟到 20 分钟,你敷上面膜,打开潮汐,然后开始一个 timer、听自然声音,这基本上就是一个 mini spa 的概念(笑)。
包括还有一个妈妈用户,她自己在家 SOHO 工作带小孩,她小孩刚出生,她一边工作,一边打开潮汐,这个时候她突然发现她小孩也睡着了,好像一箭双雕的感觉。就挺神奇的,用户会挖掘出来很多用法。但是确实最早那个点是提供一个时间跟空间,大家能够随时随地从现实生活、从很繁杂的当下抽离出来。
Hoka:什么时候你开始觉得这么一个最开始你给自己做的小工具,可以变成一个公司、变成一个严肃的事业来做的?
启旭:我们其实在 2017 年的时候就把 SaaS 给停掉了,也是把那个项目关掉之后,开始去想接下来该做点啥。这个时候自然目光就会看到潮汐,发现原来潮汐在当时那一年中间,差不多有一两百万的累计下载。而且我们一开始就做了英文版,还会收到一些海外用户的邮件,大家也知道,海外用户写邮件的方式,就更让你觉得挺有那么回事的感觉。我们当时收到过一个土耳其的用户来信,那段时间好像土耳其的政治格局有点动荡,他就写信来告诉我们说,特别谢谢我们这个产品,让他在那样一个环境下,还能够去获得一些平静跟专注,能够去投入生活、投入工作,这也是我印象很深刻的一个反馈。
所以我们回过来看 2017 年的时候,就发现也积累了一些用户,而且还持续不断地收到很多用户来信,告诉我们他们的需求是什么。其实这个过程中就有很多人说他在冥想了,也有很多人说他有睡眠问题了。所以基本上用户已经把我们接下来该做的事都已经讲清楚了,从那个时候我们就开始填坑了。确实很有意思,你提出来一个想法,可能一开始没有把它讲得那么清晰、完整,但是用户其实能够体会得到你大概在做什么,他会以他的方式去告诉你说他想要什么,你会发现他想要的那个东西,可能跟你最早想要去做的那个更完整的东西是很 match 的。
同时海外像 Calm、Headspace 等一些产品,我发现他们在 2017 年有一个明显的发展的拐点。所以我觉得一方面我们自己有一个验证,有用户的积累、用户的需求、呼声,能够感受到大家对焦虑、压力、睡眠(的需求),包括在信息过载、过度娱乐化、过度消费主义的情况下,其实大家很需要这样的产品和服务,去解决身心健康方面的需求跟烦恼,但是坦率说选项并不是那么多,所以我觉得这个事情肯定是有商业上的机会的,也比较符合我自己做事情的价值观,所以就觉得好像可以严肃地去思考这件事情是不是可以变成一家公司来运作。我们就从那个时候开始正式地成立一个公司,而且 all in 到潮汐,就这么开始了。
Hoka:现在潮汐已经远远不只是 5 个自然声音了,除了那些比较常见的雨声、海浪这样的声音,我看到你们还有一些挺特别的声音,比如「鲸鱼」,能不能跟我们讲讲「鲸鱼」的故事?
启旭:我们的小伙伴真的找了特别多的鲸鱼,我可以 99% 地确定说我们潮汐的鲸鱼是目前这个世界上你能听到的最好听的鲸鱼的声音。真的,我们找了 9 个月还是 12 个月。(为什么这么久呢)其实电影里面也会有这样的问题,比如说大家真的希望看到真实的 90 年代的场景吗?其实是不一定的,因为大家对 90 年代的场景,或者比如说 30 年代的纽约,大家会有一个想象,但可能它不是真实的。回到鲸鱼也是一样,其实真实的鲸鱼的声音,可能有些人听了会不太舒服的,它可能没有大家想象的那么美好、那么好听的,所以这个时候我们需要在中间去找一个既是真实的、但是也比较符合大家想象的鲸鱼的声音,所以难度就在这里。就蛮奇妙,所以什么东西是真实的呢?我们产品就到处是充满了这样的一些情况:「真实」的东西不见得是大家觉得「真」的东西。
Hoka:你们鲸鱼的音频的时候,是在很多个不同的可选的素材里面一直在听吗?
启旭:对,因为鲸鱼的声音录音本身就不是那么多,所以我们会去主动联系一些录音师,问他们有没有(鲸鱼的声音),是个漫长的「追鲸鱼」的过程(笑)。
Hoka:录音师这种职业是专门去海底、水下录声音的人吗?
启旭:对,其实国外这部分会比较多一些,有一些人可能本身就是摄影师,在做(海底)这方面的工作,然后他可能对(录音)还蛮感兴趣,就录了一些东西。当然国内我们也有一些合作伙伴。
Hoka:除了「鲸鱼」之外,我觉得你们很多声音很有东方传统文化的味道,像什么「竹林」、「泛舟」、「白马」、「猿鸣」,这些感觉像是一个主题下的。能讲讲你们是怎么想到这些的吗?
启旭:对,这个有点像策划一个展览。你可以想象在这个产品里面有不同的房间、不同的空间,根据你今天的心情,去到不同的空间,它的整个颜色、感受和情绪都是不一样的。比如说传统文化确实是一个主题,我自己会觉得这是很东方的东西,也是我们很独特的东西,我们真的非常需要去在意跟珍惜,它有点像是我们这个社会、地域的人的共同想象,也是我们跟历史的联结。当然我们也看到今天很多年轻人也很喜欢中国文化,所以我们也希望能够通过我们的产品去给大家提供一些这样的体验。
包括像「猿鸣」我们是跟缤纷自然(合作),他们是做野生物种保护的纪录片的机构。他们当时拍了一部电影,是关于云南一个特别珍稀的物种,叫天行长臂猿。我们觉得还蛮有意思的,所以当时我们跟他们合作,也在我们场景里面提供了天行长臂猿的声音,也是希望给大家在日常生活里面也提供这样一些关注世界、关注自然的角度。
我们希望推出的声音场景,是大家会用得上、真的有一定的独特价值的声音,所以你可以看到我们没有说特意追求量,我们更多是追求以展览的方式来做这个事情。
在白噪音之外,启旭也开始在潮汐里加入冥想相关的内容。我发现,潮汐里的冥想训练很特别,有关于做饭、排队、刷牙的训练,好像乍一听和冥想都没有什么关系。比如说,刷牙训练的画风是这样的:「接下来,你可以轻轻地将牙膏送到口中,开始刷牙。细细地体会牙刷和牙齿接触的感觉。再留意一下,牙膏留在嘴巴里的味道,是怎样的呢?」我问启旭,这些内容和冥想有什么关系。
启旭:冥想本身在欧美是非常流行的生活方式,大家不会把冥想看成好像是一个药,也不会把冥想看成是一个所谓很硬核的、很宗教化的东西,而是会看成是我随时随地都应该去做的一件事情、一种生活方式,这个其实我自己也蛮认可的。我自己理解的冥想或者正念是提倡大家去活在当下,回归内心。你能够有一个 moment,在你的生活中给自己留出来一个空白。所以当时定内容的方向的时候,我们其实首先希望给用户传达的是比较轻松的感觉,而不是一个课程。我们觉得你随时随地可以开始冥想。
我知道也有一些用户会接触到冥想,但是一开始可能接触的是「21 天(学习冥想)课程」这种,其实每次看到这种事情,我会觉得中国人是挺热爱学习的,但是我们也没有那么热爱学习。尤其是当你是在做减压放松这样的事情的时候,我会觉得哪里有点不 make sense,有点奇怪,你知道吗?
Hoka:非常勤奋地学习如何放松?
启旭:对(笑)。但是我觉得(体系化课程)它还是有需求的,我们接下来也会去做,我们现在也有一些。但是我们希望呈现给用户的第一印象是轻松的、放松的,是生活方式的。
岔开一点,有些朋友也会问我说什么是冥想?这个时候我会反问他一句,你有什么爱好吗?有些朋友平时比较喜欢写书法,或者喜欢登山、徒步,有些朋友喜欢养一个鱼缸,看水草、看鱼。我就说其实你在看鱼缸的时候,有没有觉得特别安静,特别平和、沉静,或者你喜欢书法的话,你在写字的时候感受力特别强,没有杂念,其实那个状态就是在冥想。其实很多时候冥想它不是我们想象的那样,是一个特别需要做的事情,其实很多时候它就是一种你能够沉浸在此时此刻,不会担心过去,也不会恐惧未来,你就只是在感受此时此刻的这样一个状态。
所以回到内容设计上,我们的内容理念是将冥想融入生活,bring meditation to life、bring mindfulness to life,我们非常希望用户能够把冥想的体验带到生活当中。我们挖掘了很多适合冥想的瞬间,比如说刷牙的时候,大家可以去感受一下刷毛在你牙齿上的感觉。我们有时候觉得刷牙像是一个负担,但其实可以去感受一下刷牙的过程,它是很奇妙的。包括像很多时候,我们遭遇到一些情绪或者疼痛,当然疼痛本身你肯定还是要去吃药,但是我们也可以换一个角度来看,疼痛它也只是一个感觉。大部分时候,我们跟我们的感觉、情绪连得太紧了,你没办法抽离开,连得太紧之后你就情绪裹情绪、感受裹感受,你就很难受。我们很多人都会有这样的瞬间。但冥想给你的价值就在于说,比如别人说了一句话,你很生气,你可能马上就想一拳打过去,或者直接骂一句回去。当然不是说你一定要变成一个所谓好像很温和,很 gentleman 的,你不可以骂人,不是这个意思。而是说你骂人的时候,你不是下意识地骂人,而是你可能顿了一下,说我现在是不是很想骂他,我很想骂他,那我就接着骂,但是如果我觉得其实骂不能解决问题,我就可以选择不骂。
比如说我们可能无意识会打开手机,打开抖音就刷刷刷。其实这个时候长期练习冥想它给我们的一个收益就在于说,当你要去做一件事情,尤其是无意识地去做一件事情的时候,你是不是可以突然顿了一下,想一想「我是要干嘛?我是真的要刷抖音吗?」这样一个瞬间可以帮助我们恢复我们对生活的掌控感,找回生活的平衡,而不会被我们的情绪、外在的信息牵着走。这个是我们核心要做的事情,或者说冥想对于我们现代生活的实际意义。
Hoka:聊了这么多内容,我想听你讲讲潮汐的设计。我用了一段时间潮汐,不管是极简的 UI,还是图片的选择,都能感觉到你们对设计的重视。志珊说之前看到 Twitter 上有日本用户对潮汐有设计上的夸奖,你们的设计是得到很多人认可的。你们会怎么去描述潮汐的设计理念?
启旭:整体来说,我们希望打造一个沉浸式的线上空间,里面有不同的声音场景、声音的房间。回到设计上来讲,你需要去服务于这个目的,所以我们会很强调沉浸式的设计。所以我们大量地使用了有空间感的设计,比如说高斯模糊,来传达出空间的层次。还比如说用大面积的颜色,去传达整体性跟一致性。包括我们设计里面还会有比较多的留白,也是希望有一个呼吸感,因为本身呼吸也是冥想里面的很重要的部分。
我们也会在产品里面有意识地去使用一些隐喻。包括在图片的选择也是,这个时候必须要 cue 一下我们的内容伙伴,现在好很多了,但最早做这件事情的时候真的是逼疯了。比如说大家可以感受一下,我们有一个冥想练习叫「痛经」,其实「痛经」这个选题你去想象一下,你会去选什么图片呢?
Hoka:感觉不是很美。
启旭:对吧?大家可以去看一下「痛经」那张图片,最后我们选择是一个抽象的表达。它是一个油画颜料的渐变。你看到了会觉得,这个应该讲的是跟女性生理周期相关的东西,而且它好像有一些灼热感,这个其实就很好地去呈现出来痛经的感受。

△ 潮汐 app 里「痛经」的图片
Hoka:听起来你们挑一张图都要花很多时间。感觉你们花了很多时间去打磨潮汐的设计,但是毕竟你们是一个创业团队,可能也会有各种各样现实的压力,不管是来自投资人,还是团队的,会不会有人质疑你们为什么要花这么多功夫去做这些追求质量的事情?
启旭:这里面我也需要去表达的一点是,设计当然是我们做决策的时候非常重要的一个维度,但是它也不会是唯一的维度。做一个决策,我们会有不同的权重,比如设计上的考量、内容上的考量、用户的角度、产品上的思考,也会包含商业化的思考。在我自己的认知里面,设计在我们整个品类里面,它是一个非常重要的维度。因为用户很多时候除了要解决问题以外,还需要有这种人文性质,或者说感性的、精神性的体验。不同的品类是不一样的,电商产品我觉得就不太需要这种东西,但我们这种品类我觉得它是非常需要的。所以基于业务上的考量,我们会把设计的优先级调得比较高一些。
我们希望如果你的手机里面有 100 个 app,但是你打开潮汐这个 app 的时候,你会发现它跟你打开其他 99 个 app 的感受,从一进来的那一瞬间开始就完全不一样,这个是我们希望在业务上传达的理念。所以基于这个角度我们选择说重视沉浸感、设计感这些事情,但是它不是反过来的,它不是说我们刻意去强调设计,然后最终做出来这样的产品。
启旭觉得,冥想不应该只是打坐,而应该融入到像刷牙、敷面膜、痛经这样的日常里。实际上,启旭今天接受采访的时候,也在践行这个理念。在开始录音之前,他觉得有点紧张,所以先花了五分钟来冥想。创业这几年,启旭经历过很多像今天这样的压力事件,这些压力事件,也给了他一个机会,让他在他的日常里实践这个理念。
启旭:比如说当我们去市场上跟不同的人沟通,会听到各种各样的声音。它对于我的压力的点或者考验的点在于说,比如说一个你觉得特别牛逼的人,他跟你讲了一个完全跟你不一样的想法,你这个时候怎么样去消化这件事?
回到业务上来说,因为我们传统讲做一件事情,它除了你自己做的部分以外,还需要所谓的「趋势」,但趋势、市场不一定是你完全能掌控的,它还是需要一些 timing、机缘,来到达一个点。但是坦率说,在那个点没有完全呈现出来的时候,我们整个团队该以怎么样的方式去做这个事情,怎么样去持续地 keep going?我觉得这个时候就是对于一个团队的心力、对于创始人自己相信的事情的一个考验。所以在这些维度上来讲,我肯定也会经受一些压力跟彷徨、焦虑。
对于这些压力,我觉得冥想本身有助于帮我去消化它。真的,比如说当我面临一个事情,我也拿不准的时候,在冥想的状态里面,我会更加清晰我自己的感受跟想法。
其实可能到最后的问题是,真正意义上来说,你做这件事情是为了什么?在这个答案比较清晰的情况下,我觉得它有点像我之前看过的那个电影《云中行走》,是关于一个走钢丝的人,他在纽约双子塔中间走了钢丝。其实创业就像走钢丝,你走上去之后,一开始可能会很有信心,觉得我肯定可以走过去,你可能就很平衡,(产品的)想法也很完整。然后你往前走。走了一段之后,你没有想到,气候怎么突然变化了,风突然刮起来,乌云开始下雨了,这个时候你可能会失去平衡。这个时候你需要快速地把自己再调整回来,再往前走。这好像也有一点像冥想或者说正念理论,就是这样一个(失去平衡再找到平衡的)动态的过程。
对我自己来说,可能某种意义上来说,做潮汐它也是一种修行。你通过这个方式跟世界发生连接,这个过程中接触到不同的反馈,调整自己,认识自己,重新再去实践,再去把你心目当中你觉得更好的东西去呈现出来。这也是我自己本身要做的一个修行。稻盛和夫《活法》里面不就这么说,其实修行也不是说你一定要到山林里面去,某种意义上你每天面对这些现实当中的挑战跟困难,其实它也是一种修行。
文章来源:优设 作者:UXCOFFEE
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

偶然间发现了一本3年前买入的书《侘(cha第四声)寂》,心里打着哪怕是看上10分钟至少也是没荒废这个假期的念头,读了起来;

那么关于“侘寂”,虽然认识不深,但又有一些个小想法,借着假期的余温跟大家唠上一唠:

百度上对侘寂的解释是:侘寂是现代文学翻译上的一个误解,侘び(WABI)与寂び(SABI)。国人将其整理为侘寂一词。日本美学家冈仓天心的著书《茶之本 Book of tea》把侘び的翻译成“Imperfect”所指的应是侘び美学中,外表的残缺…还有人说“侘寂”是一种思想,一种美学,一种世界观。
我觉得吧,说的太深了不好理解,甚至有点啰嗦了,我尝试着概括了一下,基于在下有限的语言能力大概是这个样子:

虽然解释中有提到残缺之美,但在我认知里侘寂还真没有什么残缺的感觉,特别是以无印良品为代表的日式自然风格,他们对过于装饰嗤之以鼻,钟情于“不虚张声势,却历久弥坚“的设计;我试图去按照自己的意思揣摩无印良品的设计哲学,结合名词本身,再次总结了一下:侘寂美学不会执着营造表象,取而代之的是尽量流露事物本质,不会随着时间的推移而丧失所谓的“新鲜感”;所以回过头来再看无印良品的设计(不管是平面还是产品),大差不差,我们都会感慨道:真 tm 耐看啊!!!

嗯,结合上文,关于“侘寂”这个词,我觉着大概也就是这么个意思了。

侘寂是 无印良品 / 宜家家居 等产品设计哲学的灵感之源,也是侘寂理念的追随者。但最大牌的死忠粉就不得不提乔布斯和他的苹果了,老乔本人对日本美学的热爱超越任何人,深受日本侘寂美学影响,也因此成就了苹果手机极简风格的设计(说个后话,这种简约是建立在内在高品质和对细节追求的基础之上的,一定程度上对侘寂轻度的人为干预)。
插个题外话,仔细琢磨一下,不难发现 20 世纪中后期,从包豪斯的第三任校长密斯凡德罗到博朗的迪特·拉姆斯和苹果的设计不约而同的在表达类似“少即是多”的设计理念;这种大一统的现象很奇妙,一定程度上结束了工艺美术和装饰艺术对设计界的统治,这既是开始,也为设计风格的轮回做着准备。

回归下主题,国际知名品牌的设计风格被分析得透透的了,我也不赘述了,主要说国内的深受影响的产品。在我的印象里,oppo 的 color OS 算是其一,特别是当年 color OS 6“无边有界”的概念让人着实兴奋一把:


坦诚的讲,以侘寂为核心出发的产品在我们的生活中并不少见,他们以突出内容为主,没有其他什么过度的装饰;前有 Instagram,Evernote,也有最近大火的 clubhouse;

从产品理念上讲他们注重对主线功能的强调,对诱导性功能不太在乎;再聚焦到用户界面上来讲,他们认为保持最舒适的屏效要比塞满每一个像素更重要;哈,那么问题来了,国内的产品(特别是巨型体量的产品)都不约而同的对屏效有着深深的执念,导致他们看起来难受的一比。这次我们先聊聊屏效:
1. 屏效的取舍
屏效这个词是“坪效”的演变,后者可以理解成实体店铺每平米的营业额,是一个经营效益的指标。所以类比下来,手机屏幕也可以这样计算,就简单理解成 “每一像素可以带来多少商业效益” 就行了。

理论上来讲,一般用户最有用的浏览区域为手机前 3 屏,如果更严格点来说是前 2 屏,按这个思路的话,咱大概就能得这么个结论:每一屏里给用户看到更多的东西,那么收益(浏览量/点击率什么的)也会成正比,所以这个结论就一直被传承下去了。但…如果不是抖音的出现,那么怕是我现在还对以上结论深信不疑:

哎,不是说单屏内展示的越多越牛 X 么,为什么抖音这一屏一个的做法立刻风靡了全球,甚至还把快手这个老对手拉上了这条新体验的船。带着这个疑问,试图刨根问底,追溯源头,冷静分析下了当前的现状:这大概是形式影响商业价值的一个绝妙的 case 了。先看以前,从互联网产品诞生以来,feed 流的广告形式大概也就是这两种了:

传统的 banner 理论上就是“CPM”,是一种展示付费广告,根据曝光次数收费,这种形式太多见,我们常用的饿了么 / 美团外卖的顶部 banner 都是这样;CPC 不用过多解释,就是点了广告主就给钱的那种,在今日头条刷新闻的时候经常可以看到,还有公众号的底部广告也是这样的原理。再看看抖音的设计:

抖音的 GD 单页广告的形式基本上是集各种模式的优点于一身,既有品牌曝光(CPM),也有点击(CPC),甚至还有按时长收费的 CPT 整合进来。我猜测创造这种形式的设计师本身也对美学和商业有深刻的理解,不得不说既保证了体验又提升了商业价值,美的不可方物啊~所以说,通过这个例子也许你会发现,屏效和商业价值并不是“是非题”,更像“多选题”,我们总是对所谓的习惯报以崇高的敬意,但事实上这折射出了人的“奴性”,通常我们认为对的事情也仅仅是习以为常罢了。
话说回来,例子虽然生动且具备说服力,但我猜想你应该跟我一样,未必有机会去做这么颠覆性的设计(即使有机会也未必有胆量哈哈哈哈哈),我试着找了几个例子希望能够帮助你在设计上可以 balance 屏效和商业价值:

最后再给大家分享个压箱底的小技巧,也是之前看到知乎的广告突然间被启发到的:

当然,以上的例子是尽可能的通过屏效来平衡美学和商业之间的关系,总的来说,侘寂这种理念在我国互联网注重运营的土壤上不是那么的好生长,大家尽力就好~
上点小福利

尽管我一直坚持输出设计观点,但我发现好多朋友练就了 “一看就会,一用就废” 的日常技能,所以还是准备了一些经过我严选的模版和素材送给铁子们,希望铁子们在学会理论的同时也能手活跟上,眼高手低不可取,眼手双高真牛 B!

侘寂之美是许多当代设计师所追求的境界,但互联网貌似就是一滩死肥,无论你怎么施肥,也未必能开花结果,各种方案也会相应的受到各种挑战,说白了这种以美学驱动创新本就抽象不可具象,甚至又一些玄学夹杂其中。假如你也希望能够借势突破,不妨以美学为指导思想,以商业价值为突击点去尝试方案的可能性,或许这样说服力才有可能被大幅提升。
文章来源:优设 作者:负能量补给站
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编者按:这篇文章来自资深设计师 Taras Bakusevych ,他对于产品和体验有着非常深入的理解,这篇文章深入梳理了如何制作用户历程图才是合理和便捷的,是一篇相当给力的用户历程图终极设计指南:
用户历程图(Journey Mapping)可能看起来是一个复杂的东西,尤其是当你尝试在小组讨论的时候把这个东西说清楚,会发现相当不容易。这篇文章将会为你阐明这一强大工具的使用方法,并且提供一个简单的模板,并且帮你创建拥有足够洞察力的用户历程图,让你像真正专业的 UX 设计师一样,创建便利、深入、有效的用户历程图。

在数字产品当中,用户历程图可能是用来呈现用户如何达成目标的最佳、最常用的工具了。当我们故事以可视化的方式呈现出来,就可以沉浸在用户的体验当中。这也是为什么说用户历程的价值是巨大的。
理解用户历程图,会迫使我们以更加结构化的方式来思考整个用户体验,去梳理和定义事件的顺序、关键阶段以及事件之间的过渡。
同时,用户历程图还能建立起用户和设计师之间的同理心,当你随着用户历程图推进的时候,能够更加深入理解用户的痛苦和无奈,从而帮设计师理解用户的动机。
用户历程图还能帮你真正定义痛点,这是至关重要的。每种产品都应该在某种程度上帮助用户,让用户生活更加轻松,如果你对痛点有所了解,自然就可以改善体验。

根据实际的使用场景,用户历程图会有很多不同的呈现形式,里面通常会包括一些图形化的元素将整个历程或者流程呈现出来,而余下的元素则采用解释性的文本来作为支撑。
绝大多数的模板会显得过度装饰,且过于复杂,在很多时候,它们会作为项目中的展示性成果展现在PPT当中,而不是作为一种有效的工具,来帮助团队来洞察需求。

如果你上网搜索用户历程图,你会发现一大堆各式各样的图,这些图和实际的理解是脱节的。
用户现状历程图反映的是用户当前的状态,这反映的是用户历程在优化之前、当下的状态。而用户未来历程图则反映的是用户历程在优化过之后,未来理想的状态是什么样的。
这两者在结构和目标上是不一样的,主要差别在于用户角色的定义上。有的时候,你的用户确实是消费者,而在很多情况下,用户又不一定是消费者,这就是差别所在。
用户历程图侧重于呈现客户的前端体验,而服务蓝图则重在呈现后端的构成,以及交付方式背后的业务逻辑以及同产品核心之间的关系。
你可以在 Megan Erin Miller 和 Erik Flowers 的这篇文章当中找到更多的信息。
从来就不存在什么完美的用户历程图,不过你可以基于某个版本的用户历程图来着手。而这里准备的这套模板是经过长期测试和实验之后总结出来的一款,它非常容易上手,复杂度也控制得恰到好处,并且它包含你所关注的绝大多数的指标,甚至更多。下面,我将教你如何逐步完成这个用户历程图。

你可以在这里下载 PDF 文档
在研讨会或者工作坊模式下,开始用户历程的研究和搭建,是一个不错的练习方式。在这种情况下,即使的团队有较多的人,也最好按照小组来进行(每个小组3-5人)。根据用户历程的复杂度和涉及的内容的不同,通常你应该可以在 1.5 小时候完成整个用户历程图的搭建。至于你能用到的文具,仅仅 需要多种不同颜色的便签纸,笔和红点贴纸即可。在开始之前,你需要和各个小组先声明和解释整个过程,并且确保所有人对于这个过程的流程、原理和方法的认知保持一致。

在这里,我们需要定义地图的内容,用户的整个行为历程,以及他们试图要达成的目标,都有哪些。这很关键,不仅要确保所有的参与者都很清楚用户场景,而且要借此构建出对于后续设计有帮助的内容输出。
演员——这个历程与谁有关?整个历程图应该只和一个角色有关,也就是要经历整个历程的用户角色。
场景和目标——描述参与的用户的行动的情况和状态,从而增加上下文环境的清晰度。描述用户的目标,期望以及动机都有什么。
当前/未来状态——阐明用户历程所在的阶段。
Ps:即使此刻你要做的是某个未来的产品,也最好不要跳过当前状态,洞察当前的用户和产品状态、痛点、习惯,有助于你去验证想法。

接下来,你需要定义整个用户历程的大的阶段。先把各个阶段定义好能够最大程度节省你的时间和精力。最简单的方法,是先定义第一个和最后一个阶段,然后再来填补中间的各个阶段,不要创建太多的阶段,而是将整个用户历程切分成为有意义的部分。

按照用户操作流程,来逐个执行梳理各个阶段用户的行为、状态。千万不要试图梳理得过于详尽和细致,尽量专注于关键因素,确定用户需要哪些要素,才能推进到下一个阶段。

在这个阶段,要开始描述和用户执行操作紧密关联的的想法,涉及到的问题,还有感受。在很多其他的用户历程图模板当中,这个部分通常是和整个用户历程图是分开的,但是实际上,只有合并到一起才是合理的。

在这个部分,我不建议将时间花费在用户情感曲线的绘制上,这样做的实际目标更多是为了更加具有视觉吸引力,并不具备实际的价值。
在这个步骤当中,我们会高亮标注出用户在各个阶段会接触到的物理和数字交互点,以及涉及到的工具、人和服务。我相信各个阶段所覆盖的这些触点,能够帮助我们更好地梳理和构建出整个心智模型,并且能够帮助产品和服务,让它们能够更加切合用户的需求,更好地集成到一起。

如果你已经和你的团队创建了类似移情图、价值主张画布,那么你无需在这个事情上重新创建相同的内容,因为用户历程图和以上内容中有大量重复的部分,你只需要迁移过来即可。随后,你可以将进度合并到当前的用户历程图当中。

这个步骤,需要将各个不同阶段的内容填写进来。

给每个参与者一些红点贴纸,方便他们在整个用户历程图上,对他们认为是痛点的部分进行标记并投票。痛点可能和情绪有关(比如害怕提供个人详细信息),也可能与行为有关(比如手动输入快递地址等)。这就是为什么最好不要为痛点创建单独的行列,因为可能涉及到的点非常多也非常分散。如果需要对痛点进行深入的描述,使用红色便签纸来进行详细阐述。

到了最后的阶段。在确定痛点之后,我们就可以开始思考如何缓解或者消除痛点。通常,我们需要通过改进整体策略,完善功能,集成服务,来解决痛点,当然,更多的时候,可能还需要我们拥抱一些更加狂放的构思,通过创新来搞定痛点。

在小而无关紧要的细节上进行争论,很容易迷失方向。我经常会看到某些小组会停留在第一阶段,陷入争论,无法推进。从来都没有任何一个用户历程图是完美的,因为用户总会有不同的习惯,并且需要产品设计师从不同的角度来解决问题。
因此,这需要你和你的团队专注于 80%最关键的用例,而不是在所有可能的事情上做复杂的取舍,并且踟蹰不前。
文章来源:优设 作者:Taras Bakusevych
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com