凤凰新闻 APP 在 2020 年上半年完成了 Dark Mode 适配,本文主要从规范、设计和实现的角度对整个项目的落地过程进行复盘。
1. 背景色
iOS 平台在深色模式下的背景色展示是动态的,分为基础、升起(例如,弹出框或半浮层)。如下图中 iOS 系统的两个界面,相同样式的组件在基础层与升起层显示的是不同的两组颜色。

从 iOS14 的色彩规范中可以发现随着界面高度的升起,系统定义的三级背景色也同步进行了一级上升。

iOS 通过这种背景色统一升级的处理方式来达到多任务窗口叠加的视觉隔离效果,但相对的开发成本也较高。
再来看看 Android 平台深色模式下不同层级间背景色的显示规律。


Android 把页面分为从“0dp”到“24dp”的 10 个不同高度的显示层级,通过在同一背景色上叠加不同透明度的白色来区分显示层级。相对于 iOS 的整体背景色升级,Android 的背景色分级逻辑则更加的简单易用。
2. 文字色
iOS 的规范中定义了 4 个等级的文字色,一级文字色为黑白纯色,二到四级文字色为色相偏蓝的半透明色,通过降低同一颜色的不透明度数值来进行分级。

Android 的文字色分为 3 个等级,与 iOS 的共同点是都用了半透明颜色,也都采用了降低不透明度的方式来进行分级。不同点是 Android 文字色使用的黑色与白色,没有添加色相。

使用带有透明度的字色能够避免相同字色与背景色相融的问题。以 Android 为例,三级文字色与 10 种背景色叠加后都具有较高的识别度。

iOS 则通过一套半透明字色可以适应基础与升起两种不同背景色的使用场景。

3. WCAG
iOS 人机界面准则和 Material design 在深色模式的建议中,都提到了文字信息需满足 WCAG 无障碍阅读的 AA 标准。
WCAG 全称为 Web 内容无障碍指南,其中包含分为可感知性、可操作性、可理解性、可兼容性四项原则的相关建议,这些建议可使网站内容更容易访问。WCAG 从高到低分别是 AAA、AA、A 三个等级。其中 AA 要求文字与背景对比度不小于 4.5:1。
感兴趣的朋友可以通过下面链接进行深入了解: https://www.w3.org/TR/UNDERSTANDING-WCAG20/visual-audio-contrast-contrast.html
也可以通过下面的色彩对比计算器进行对比度检验(下图为翻译后展示)https://www.msfw.com/Services/ContrastRatioCalculator

这里我拿 iOS 在深色模式下的主次两级字色与基础、升起背景色做了一下对比度检验,得到的结果均满足 WCAG 无障碍阅读的 AA 标准。这里再给大家推荐一个可以同时对多个颜色进行对比度检验的网站 https://hexnaw.com

4. 彩色
iOS 人机界面准则的彩色方案中给出了 9 种颜色。如下图所示的深浅配色方案以 RGB 与 HSB 两种属性进行对比。
https://baike.baidu.com/item/HSB

图中左侧以 RGB 属性展示的各项参数差值较大,没有明显的规律性;右侧以 HSB 属性展示的各项参数差值较小,其中靛青与紫色 HS 数值相同,仅有 B 的数值有所差异,但整体来看依然没有一个完整的规律。
相较 iOS 系统彩色方案的单独订制,Android 系统的配色方案则是一整套渐变梯度由“50-900”的色彩库。

在 Android 的色彩工具中还可以自定义配色方案,在色板中选取一个主题色,对应梯度值为 500,通过一套算法来自动获取其他梯度的辅助色。

为了在深色主题中提供更大的灵活性和可用性,Android 官方建议在深色主题中使用较浅的色调(200-50),而不使用默认的主题颜色(饱和色调范围为 900-500)。

总结来看两大平台在深色模式的适配上都各有所长,在整体的视觉体验上 iOS 更加鲜亮突出,Android 则更加柔和舒适。
iOS 更加注重细节体验,在整体的色彩规范中的很多颜色都是单独定义的,这也印证了 iOS 13 发布后苹果官方向用户所表达的“屏幕上的每个元素都经过精心设计”这一理念。而 Android 的色彩规范中无论从背景色、文字色还是彩色都遵循着一个梯度规律。
深色模式改版设计的前期工作除了调研两大平台的指导规范外,我们还对已上线深色模式的竞品 app 进行了调研,调研的主要目标是背景色、文字色的色相与亮度展示效果。(以下截图时间为 2020 年 2 月份)

腾讯新闻,主背景无色相,次级背景无色相,一级文字无色相亮度较高,次级文字无色相亮度极低。文字与背景对比度高,主要信息比较突出。

网易新闻,主背景色相偏蓝,次级背景色相偏蓝,一级文字无色相亮度较高,次级文字无色相亮度极低。文字与背景对比度高,主要信息比较突出。

凤凰新闻,主背景无色相,次级背景无色相,一级文字无色相亮度偏低,次级文字无色相亮度极低。文字与背景对比度低,主要信息不够突出。

以 3 个 APP 首页来对比,可以明显的感觉到凤凰新闻首页的信息展示不够突出,在日间场景下体验极差。
深色模式并不是简单的把整个界面反色了那么简单,还是要考虑到所有用户的需求。凤凰新闻作为资讯类 app 用户在夜间使用的场景也有一定的占比。深色模式的改版不仅要在日间满足使用需求,还要保证夜间的视觉刺激相对柔和。所以,在设计配色方案时就不能使用对比度极高的纯黑色背景与纯白色文字,只能在各种灰色中搭配出最优方案。

经过多稿背景色与文字色的搭配尝试后,最终确定了下图中所框选的配色方案。这个方案整体背景色与二三四级文字色在色相上略微偏蓝,相较于无色相背景更具有活力,在视觉体验上信息层级的区分也更加明确。
在各种方案尝试设计的过程中对颜色的色相、饱和度、亮度的选取都是随机的,目的是在短时间内进行快速试错来确定配色方向。
本次改版的目标中还需要重新构建色彩规范,所以还需要对这稿配色的选用进行细致的打磨,在色彩对应的 HSB 参数中进行细微的调整使整套配色方案有律可循。

最终方案在四级背景的色相与饱和度方面进行了统一,对亮度的递增梯度统一为 5。对比初选方案在视觉上变动也很微弱,却使色彩分级规律一目了然。那么依照此方式也可以对文字色与彩色也进行了一轮打磨。
对于文字色在深色模式优化调整的基础上也对浅色模式下的文字色进行了调整,使深浅模式下两套字色更具有规律性。

在文字色的使用上凤凰新闻没有参照两大平台规则使用带透明度的颜色,主要原因是从自身实际出发,考虑到端内的文字色使用场景部分是用于半透明背景色上的,如果文字色与背景色均带有透明度,叠加后的体验会很差。

凤凰新闻的功能图标以线性为主,通常搭配文字一起使用,所以对图标颜色的定义与文字色是保持一致的。

在彩色的规范梳理中浅色模式下保持不变,仅对深色模式下颜色的亮度进行了调整,使深浅色模式下颜色的亮度对比有了统一的规则。
当然我们还需要对新的背景色与一二级文字色进行检验,看看是否满足 WCAG 无障碍阅读的 AA 标准,也就是常规尺寸文本对比度高于 4.5 : 1。

下图就是凤凰新闻客户端的新版色彩规范,在规范中除了上述的主要的通用颜色外也有部分是单独定义的颜色,这些颜色多用于独立或特定的场景下。

在完成色彩规范的重构后,重新输出界面样稿与旧版进行对比。

通过设计稿对比老版夜间模式与新版深色模式,能够直观的感受到新版在信息浏览上体验更好。

1. 色值替换
在着手进行色值替换时,iOS 开发小哥反馈给我凤凰新闻全端跟色值有关的代码有 2000+条,如下图中是日夜间对应的这条代码样式。

如此多的色值代码多数是相同色值在不同场景中重复使用,但彼此却又完全无关联,还有很多是日积月累的旧色值未被删除。如逐条替换费时费力效率极低,后期的维护也极其麻烦。
为了提高适配效率以及便于后期维护,使得之后的色值替换可以达到全局响应的目的。由设计师与开发人员共同建立一个色值对照表。

此表中设计命名主要基于色彩规范,用于设计师团队间的沟通协作。工程命名由开发人员提供,主要用于设计师与开发人员的在设计走查中进行高效的沟通协作。
以凤凰新闻 iOS 端为例,优化后的色值代码库如下图,由原来的 2000 多条色值代码变成了 30 多条色值代码「宏」。

在 iOS 开发工具 Xcode 的可视化文件夹中看起来就更加直观了。

之后的色值使用开发人员只需要调用代码库中相应的「宏」即可,后续版本迭代中如有对通用色值的调整只需修改相应的「宏」代码即可完成全端替换。

以这种方式快速完成首轮色值替换后很多页面的色值会出现错误,需要 UI 设计师持续的进行走查反馈,再由开发人员根据反馈进行修改校正。

以 iOS 端为例在深色模式色值走查过程中设计师分批次以 PDF 格式反馈给开发人员的,开发人员在修改反馈问题的同时设计师也在进行下一批问题的整理,这样同步进行的效率会更高。

2. 切图替换
切图替换场景相对比较多,同样延用色值走查的协作方式,设计师分批修改开发同步进行替换。开发小哥提供切图的方式就是直接扔过来一个全端切图包,需要设计师修改切图颜色后以原命名重新发回去。当打开切图包后顿感一阵头大,切图总数有近千张之多。

虽然切图很多但其中有一部分是已经无用的老切图,在替换的过程中也对端内切图重新进行了一轮梳理,删除了很多无用和重复的切图,同时也对凤凰新闻 app 的体积进行了瘦身。
在切图的替换过程中比较费时的是对同一切图存在多张的情况进行整理,梳理出该切图的所有使用场景然后反馈给开发人员进行统一调用,之后如再次修改即可完成全局替换。

除 icon 外还需要对默认图与缺省图进行替换。

3. 特殊适配
凤凰新闻客户端需要进行特殊适配的场景主要是图集与小视频界面,这两个界面仅有一套色值与 icon,界面中的元素需要单独处理,在切换深色模式后避免出现错误。

4. 界面展示

Dark Mode 适配是一项费时费力的巨大工程,也是探索和优化用户体验的全新挑战。本文主要描述了凤凰新闻 APP 在 Dark Mode 适配中的一整套心路历程,从规范、设计以及实现的角度对整个项目进行复盘总结。
文章来源:优设 作者:凤凰网设计中心
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
你是否和我有同样的困惑,常常无法客观看待自己的设计,优化的时候又常常不知从哪里下手,看到别的产品设计又无法给出具体的判断依据。

今天学习一下用户体验的结构化衡量标准。不管是日常工作还是作品提升,都可以作为一个方向性的指导。
要想读懂一个信息,多少文字才能解释清楚(认知成本)?网页加载多长时间才算合理(时间成本)?要设置摄像机的时间和日期,设定多少个步骤才算合理(操作成本)?
首先我们来了解一下通用设计法则之——成本效益法则
成本效益法则的概念
百科含义:成本效益法则指的是要从“投入”与“产出”的对比分析来看待“投入(成本)”的必要性、合理性,即考察成本高低的标准是产出(效益)与投入(成本)之比,该比值越大,则说明成本效益越高,相对成本越低;考察成本应不应当发生的标准是产出(效益)是否大于为此发生的成本支出,如果大于,则该项成本是有效益的,应该发生。
从设计的角度来看,成本效益法则一般是用来评估伴随着新功能或新元素出现新增加成本的最后财务回收状况。
用户价值 = 新体验 - 旧体验 - 切换成本
从用户角度来看,成本效益法则也可以用来提高设计的品质。如果与设计互动的相关成本大于收益,就是不良设计;相反,如果效益大于成本,就是优秀设计。用户成本一般包括认知成本、操作成本、时间成本。
体验 = 效益 - 认知成本 - 时间成本 - 操作成本
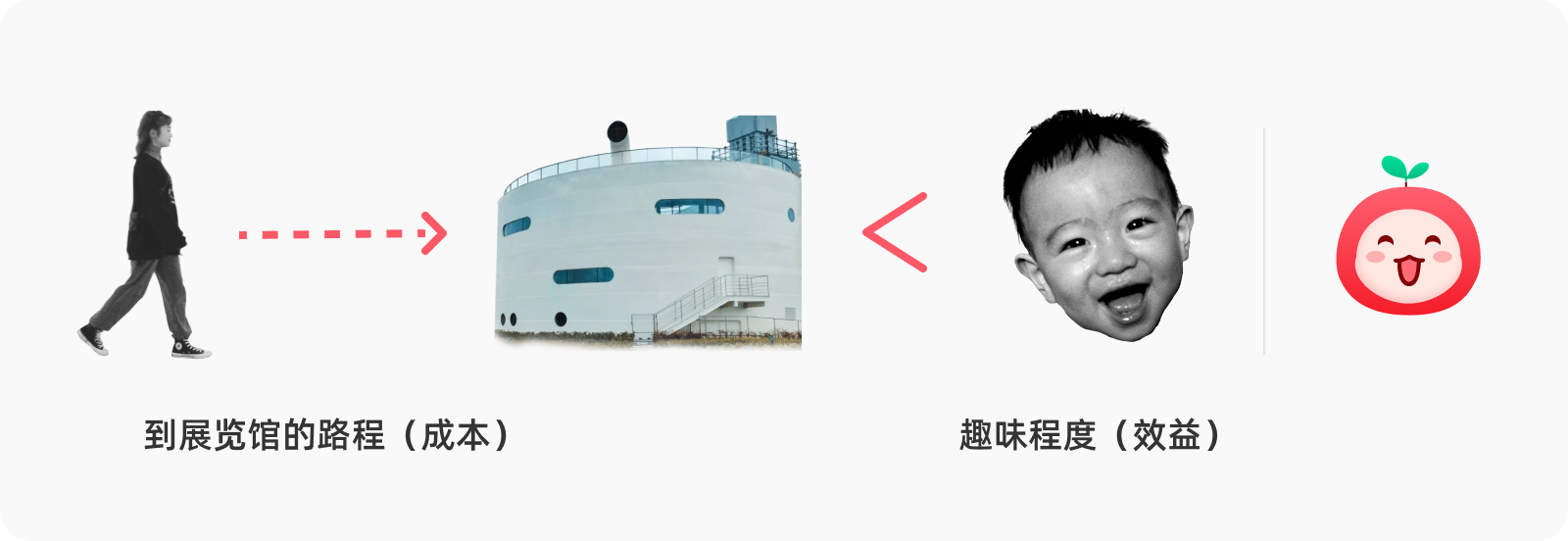
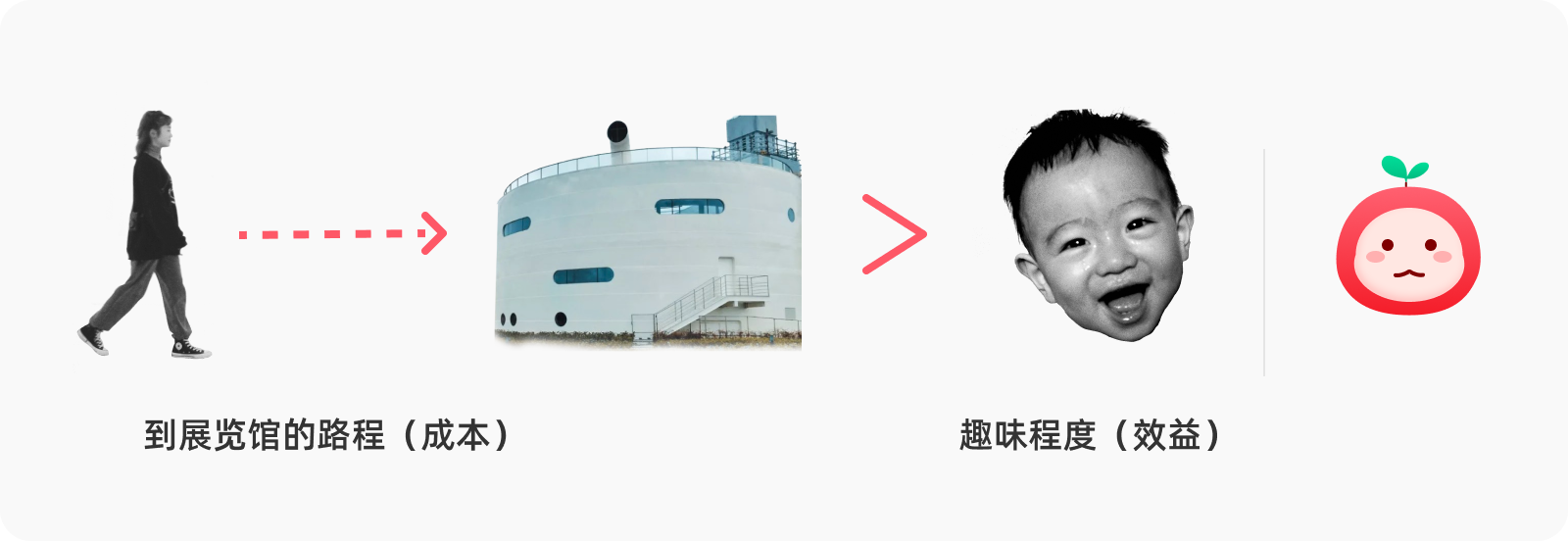
例如:把走一段路到展览馆看展当作成本,把看展的趣味程度当作效益,如果趣味程度超过走路的成本,那么这个展览设计就是优秀设计。

优秀的展览设计效益大于成本

糟糕的展览设计成本大于效益
每个设计的品质都可以用成本效益法则来进行衡量。如果与某项设计互动之后,用户觉得获得的效益高于此次互动的相关成本,即是优秀的设计;相反,如果成本高于效益,即是糟糕的设计。
怎么做?
若想提高体验的价值,可以从两方面入手:1. 提高效益;2. 降低成本。

提高效益更多是产品层面的决策,所以站在设计师的角度,这篇重点从如何“降低成本”展开。降低成本主要有三方面:降低认知成本、降低时间成本、降低操作成本。
PART 1
降低认知成本
1. 减少冗余信息
a. 去掉累赘文案

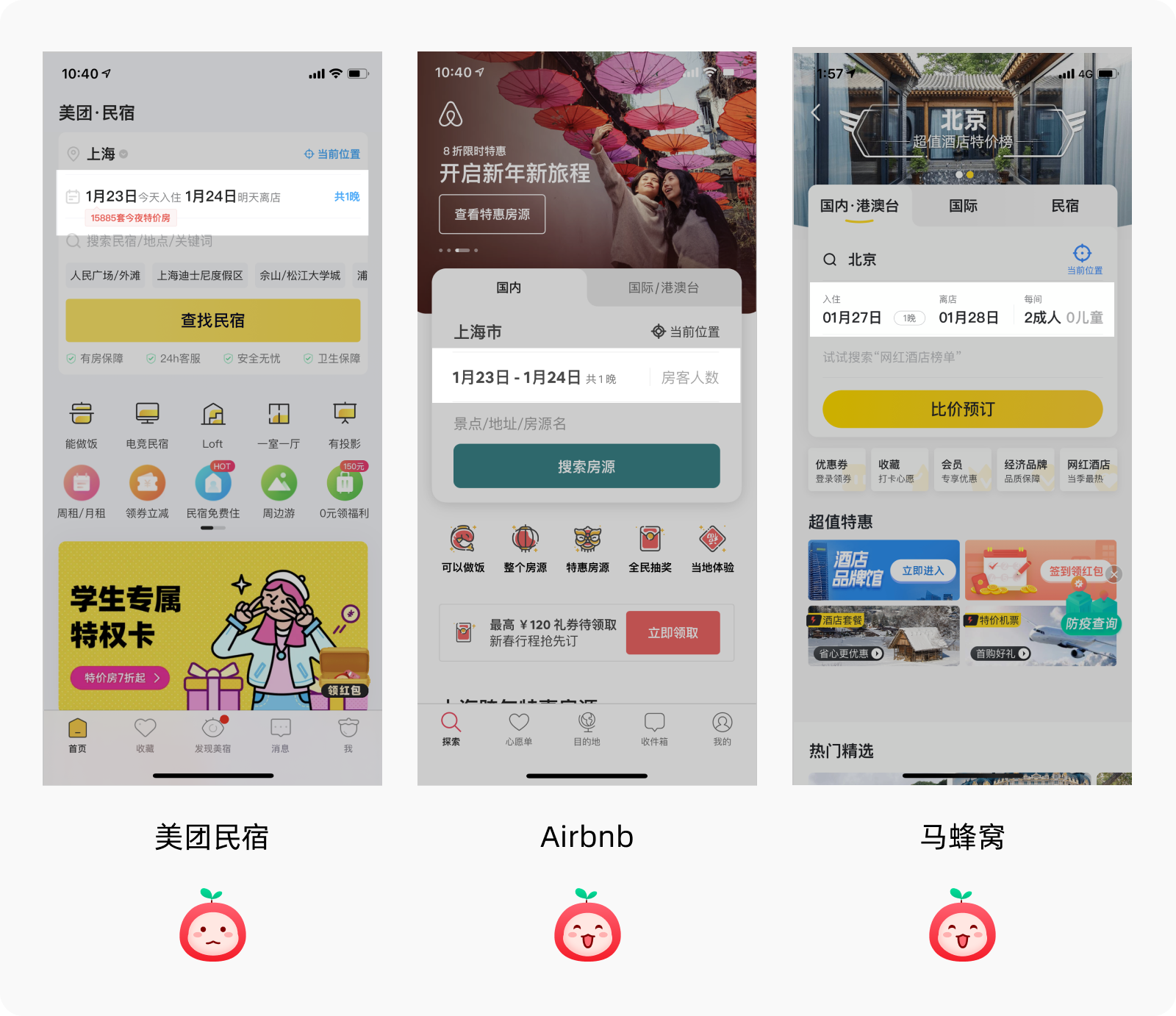
为了避免客诉,设计常常会“被迫”在首页做冗长的文案提示,比如美团民宿的“今天入住、明天离店”的文字提示,彷佛在跟着文案做“今天入住+明天离店=1晚”的数学题,过于平铺直述反而增加了用户思考。而且过于具体的文案在小字显示的效果下阅读性也不够好,反而增加了用户阅读文案的认知负担。
同样是 1 晚,Airbnb的文案表达简洁明了,日期间的横杠足以理解是从哪天到哪天的含义。
如果说Airbnb是国外产品,调性不同,那么像马蜂窝的解决方案也是层次与阅读都更加清晰易懂的方式。
b. 去掉多余选项

招行银行的首页功能并不是我会经常要用的功能,但是却无法像支付宝那样自定义编辑首页的功能icon,去掉不需要的功能入口。
2. 内容好理解,减少思考,减少记忆
a. 文案与图片匹配度

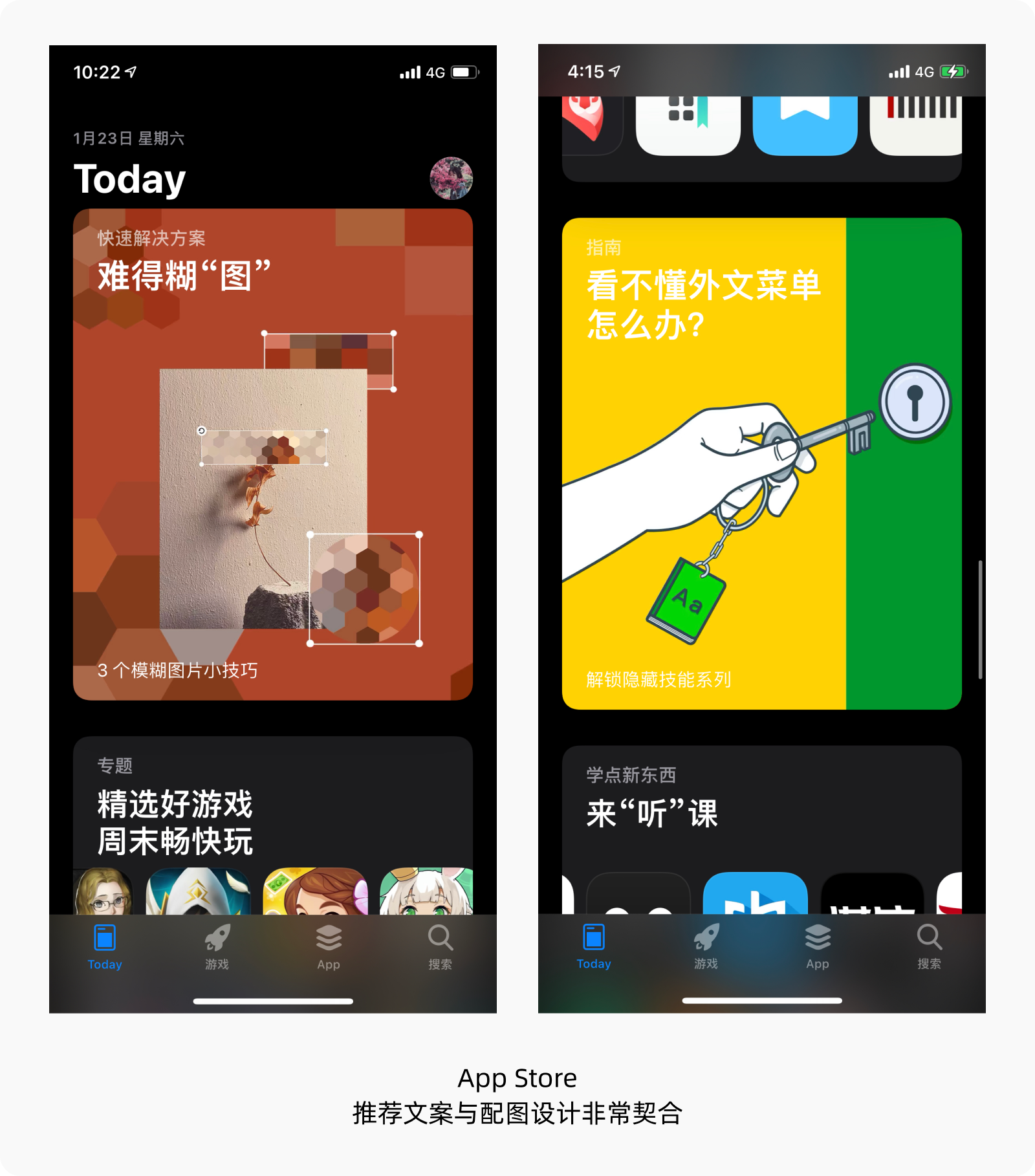
文案与图片的契合度高更够帮助用户更有效的理解内容,App Store的推荐卡片在这方面表现的非常优秀。
b. 结构框架好理解——格式塔原理

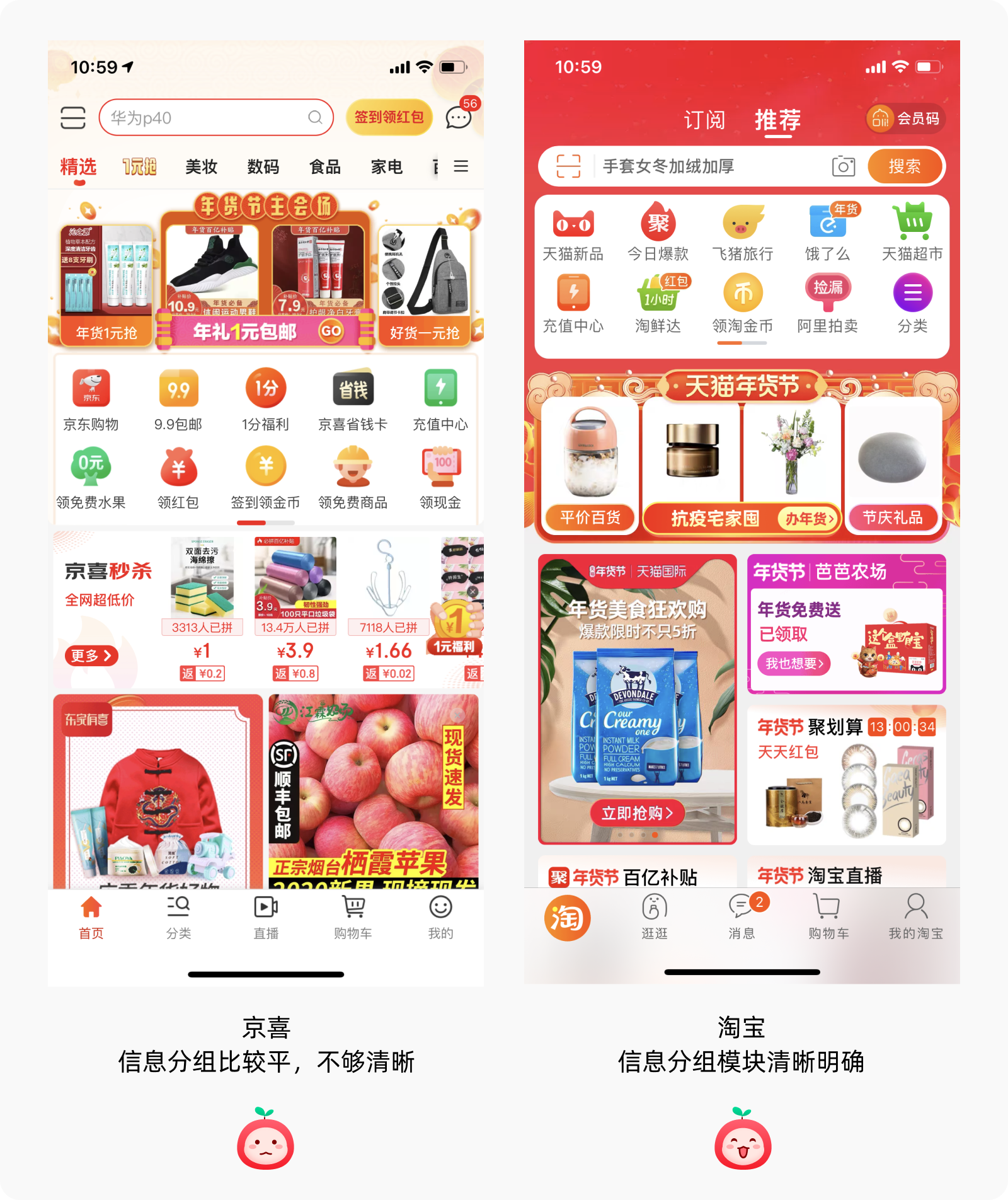
接近原则中指明物体之间的相对距离会影响我们感知它们是否以及如何组织在一起。京喜首页功能模块区分的相对距离差别不够大,加上商品图的视觉干扰,更加影响信息层次的区分。而淘宝的模块信息分组则清晰明确,信息辨识度高,视觉干扰少,能够有效减少用户区分信息的思考。
c.记忆的局限,降低记忆负担
人们工作记忆的容量有限,大约是 4±1。由于短期记忆的局限,设计师应该确保用户可以简单地识别信息,但不能从之前的对话中回想信息。
比如我们经常会发现考试中的选择题比简答题更容易,这是因为选择题要求我们去识别答案,而不是在记忆里回想答案。
再例如搜索,当搜索结果出现时,我们的注意力自然地从输入的词汇转移到了结果上,因此好的设计应该在搜索结果页展示搜索词。把点击过的结果变色也是帮助用户记忆已点过的内容。

知乎的搜索结果不记忆已阅览的内容,而谷歌搜索则帮助用户记忆已阅览过的内容。
3. 优先级:信息层级
a.用户优先级、b.功能优先级、c.视觉优先级
d.交互优先级

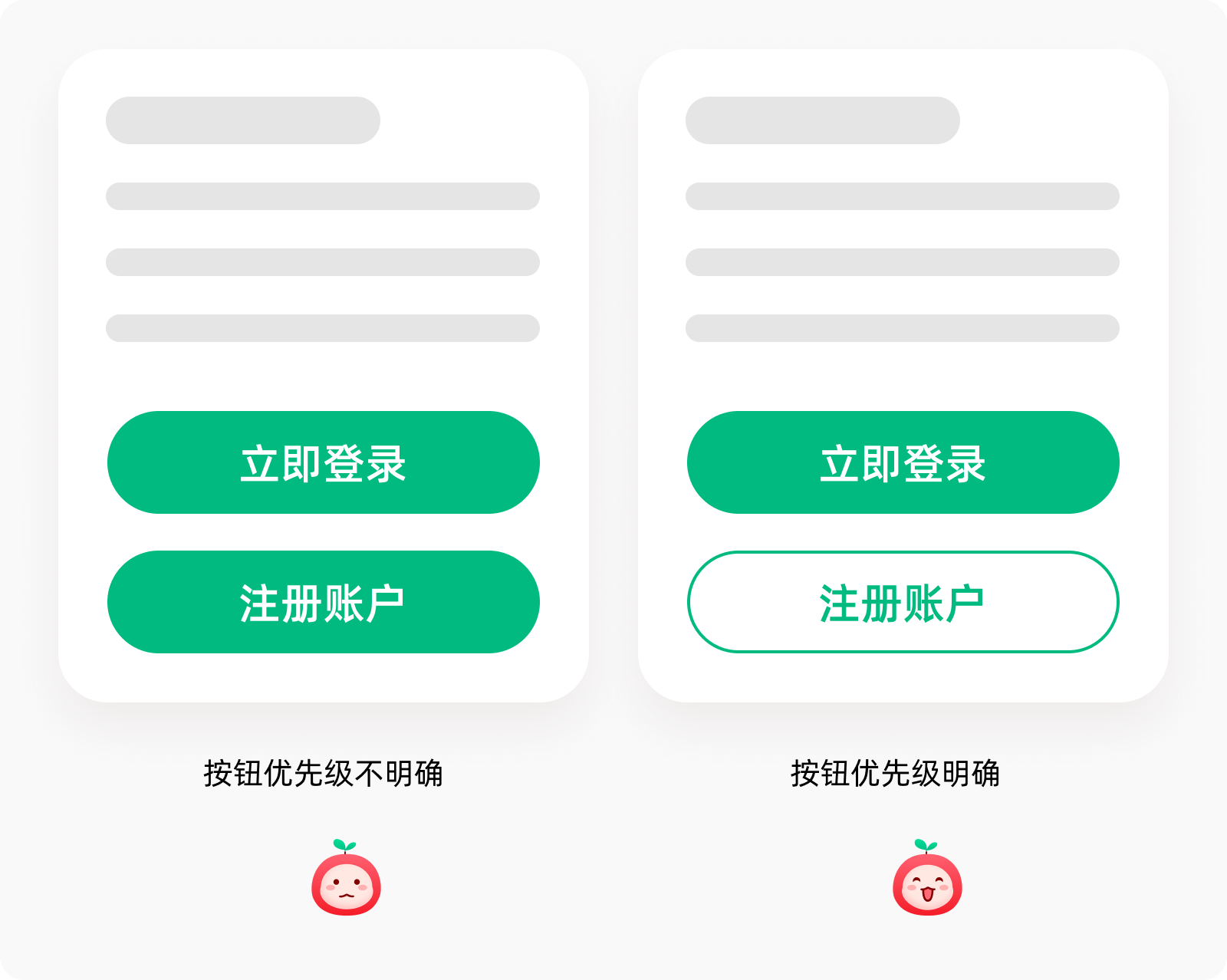
常见的是弹窗按钮,需要区分信息优先级,不让用户产生选择困扰。
4. 文字、图标的识别性、易读性

美团Tab icon简洁明了,图形与含义符合,文案简洁清晰。而悦会则显得复杂难以识别,不仅文案复杂,易读性比较差,图标也没有准确表达其寓意。
5. 一致性
a. 内部的一致性、b. 交互逻辑的一致性、c. 元素的一致性、d. 语词的一致性、e. 信息架构的一致性
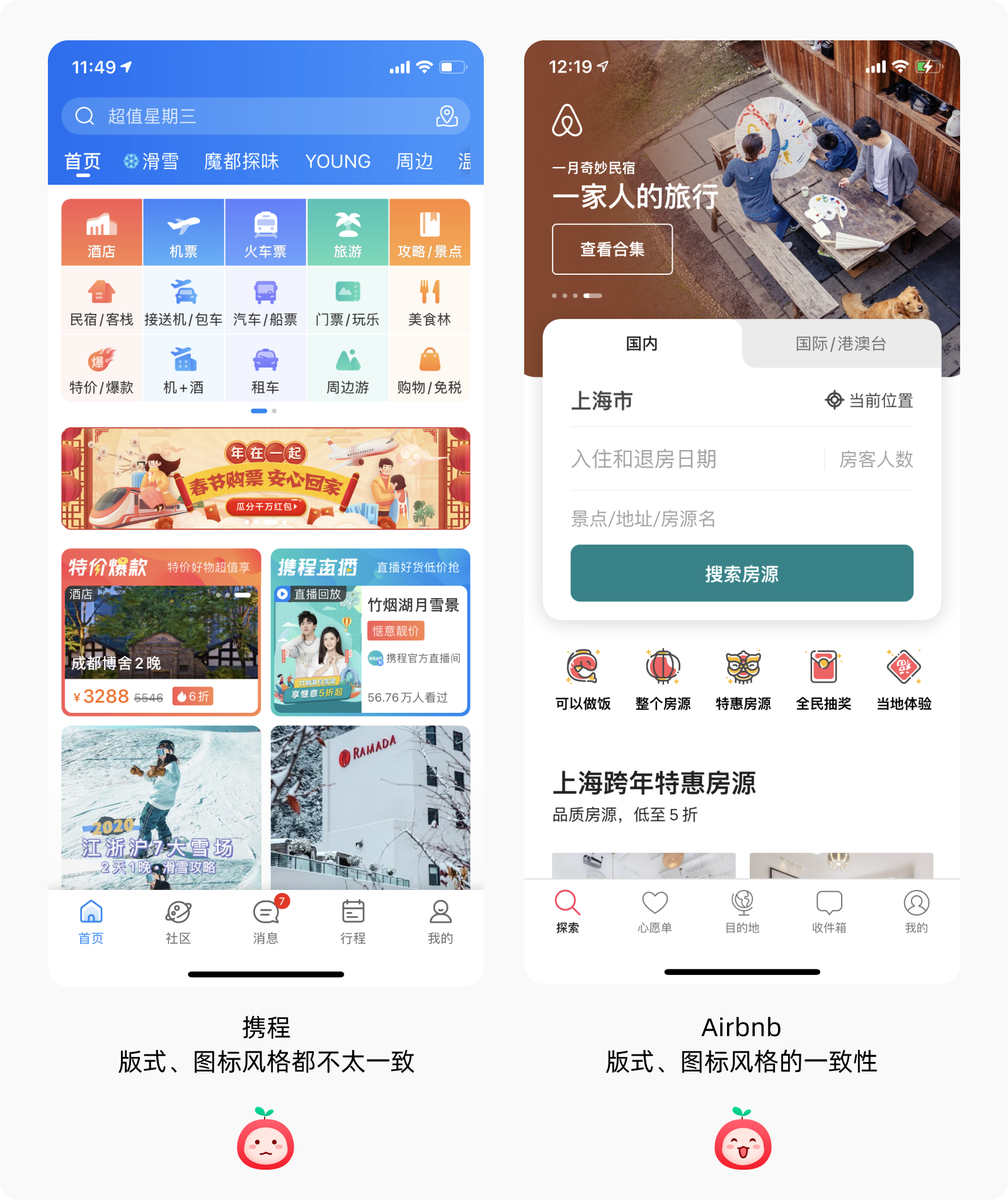
f. 视觉的一致性

Airbnb的版式从banner到下面的标题分类,对齐方式与字体对比都保持一致风格,图标和插图都是线与线面的风格。对比之下,携程的设计语言则相对不够完整,不仅icon风格不太一致(面和线都有),banner运营位的版式也是比较随意的(文案没有统一的排版规范)。
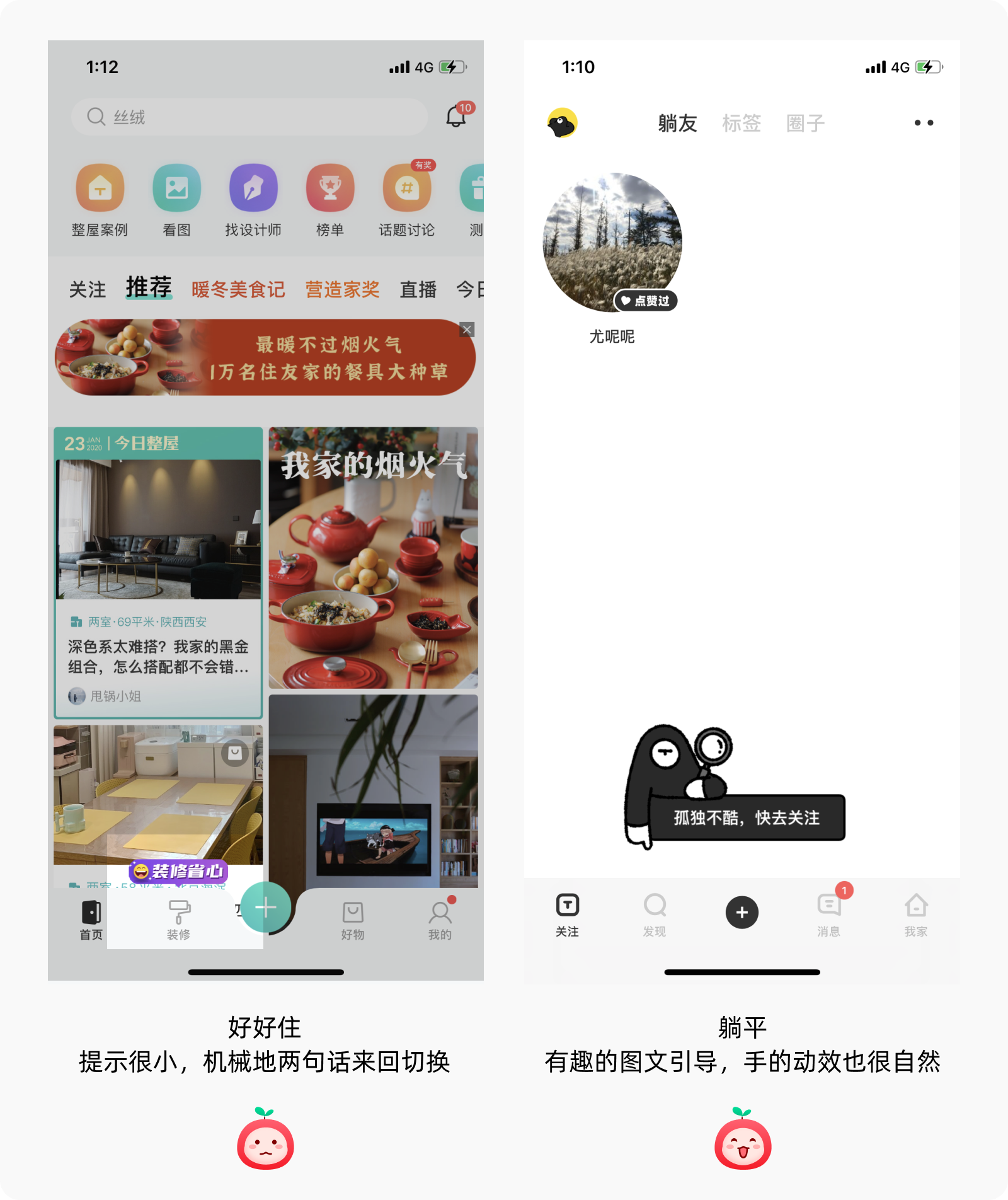
6. 提示、引导、反馈

好的引导反馈能够大大赋能业务目标,相对于躺平的关注引导,好好住的类似提示引导,则生硬了很多,特别是两句文案的切换动作比较刻意,加的笑脸表情也跟引导关系不大。而躺平的引导非常的萌,文案与形象风格都很nice,加上形象手指的动态效果,使引导非常的自然讨喜。
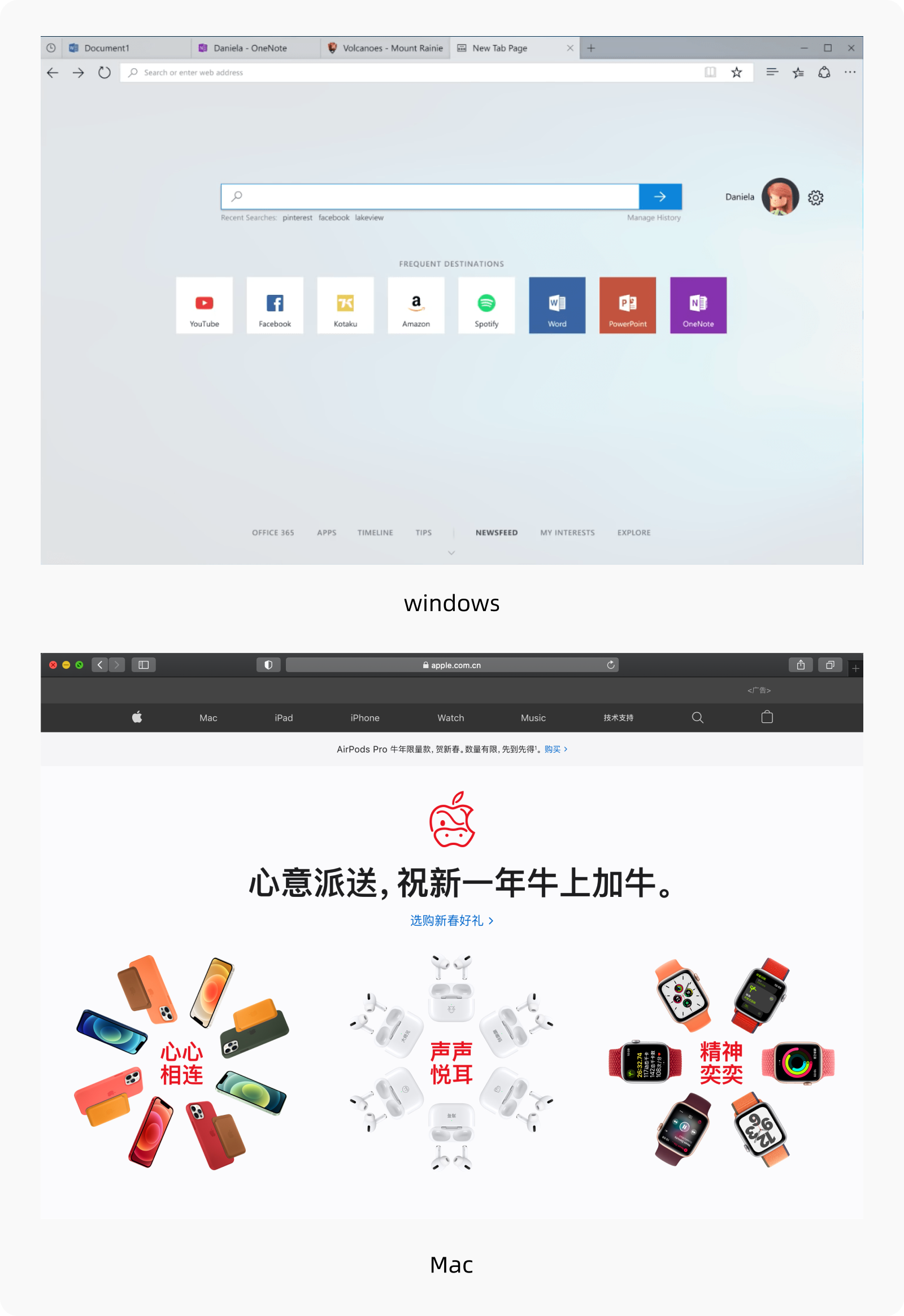
7. 符合用户习惯
比如,Windows 与 Mac 系统的软件关闭方式。使用windows电脑时,我们形成了右上角关闭的操作习惯。后来开始用Mac电脑,关闭入口都在左上角,在一段时间内,每次关闭都要找一下关闭按钮在哪里。由于Mac的关闭方式没有比windows产生显而易见的体验提升,改变操作习惯成本高,部分用户可能会认为Mac的关闭操作不好用。

当然,假如最开始用的是 Mac 电脑,后面再使用 Windows 电脑,也会感到 Windows 不好用,这是先入为主的观念,一旦产生习惯,改变习惯将产生一定的学习成本。
PART 2
降低时间成本
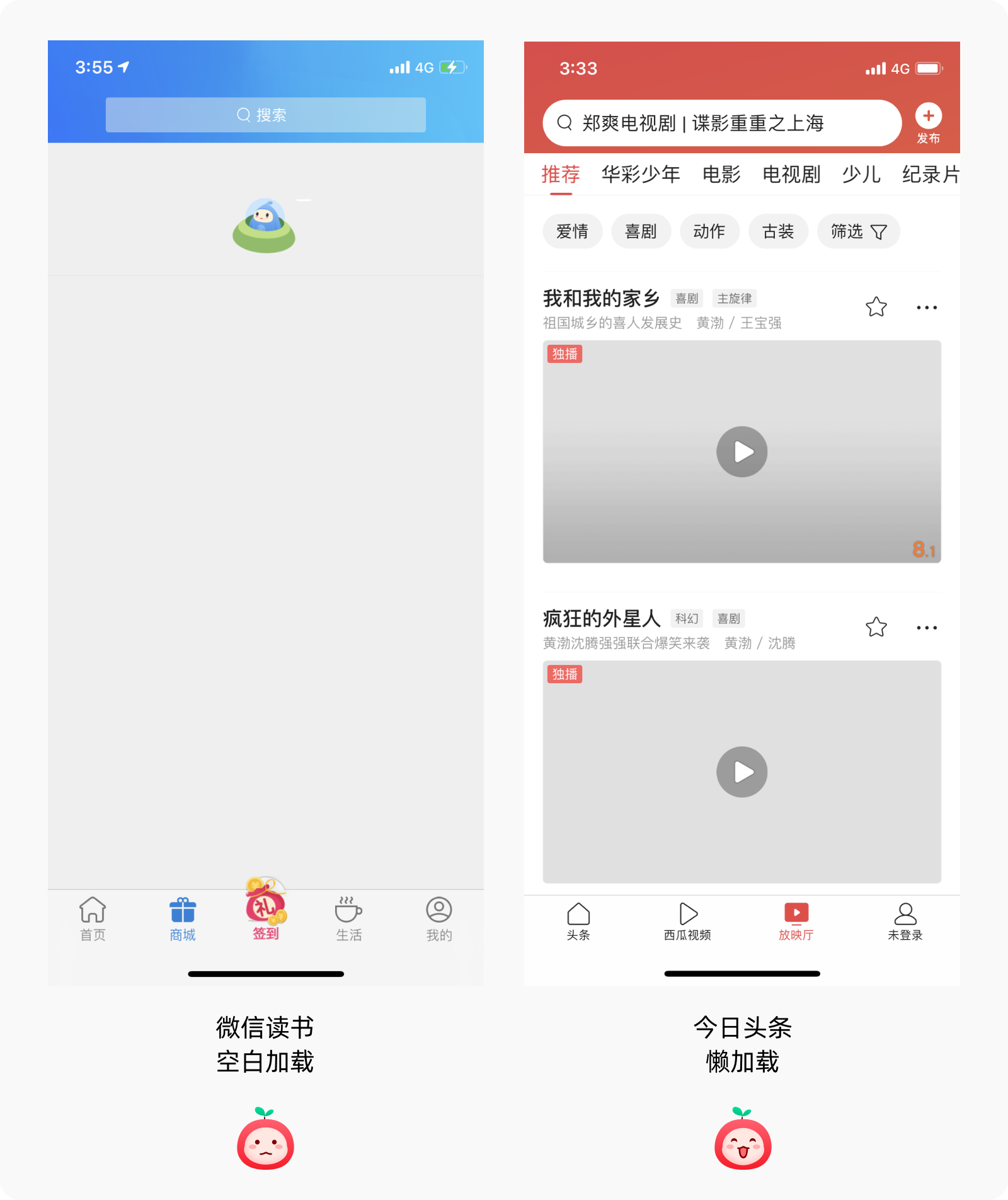
1. 扭转用户对时间的感知

今日头条通过懒加载的方式,将文字内容优先显示,并且将图片位用默认底色先显示出来,用户可以在图片加载出来之前先看文字内容,大大避免了等待的焦虑。我们应该避免像移动营业厅这样的空白加载页面。
2. 增加等待过程中的价值

王者荣耀游戏开始前的加载界面会有小技巧的提示,等待的时间可以学习一些小技巧。
PART 3
降低操作成本
1. 先价值吸引后行动(先浏览后登陆)

每日瑜伽可以先浏览内容,想要了解更多的时候才引导登录,降低了操作成本。而keep却必须要先登录才可以浏览里面的内容,增加了使用门槛。
2. 预测用户行为

滴滴出行根据用户经常使用的地点预测用户要去的地方,一键选择地址更便捷。
3. 主动替用户选择

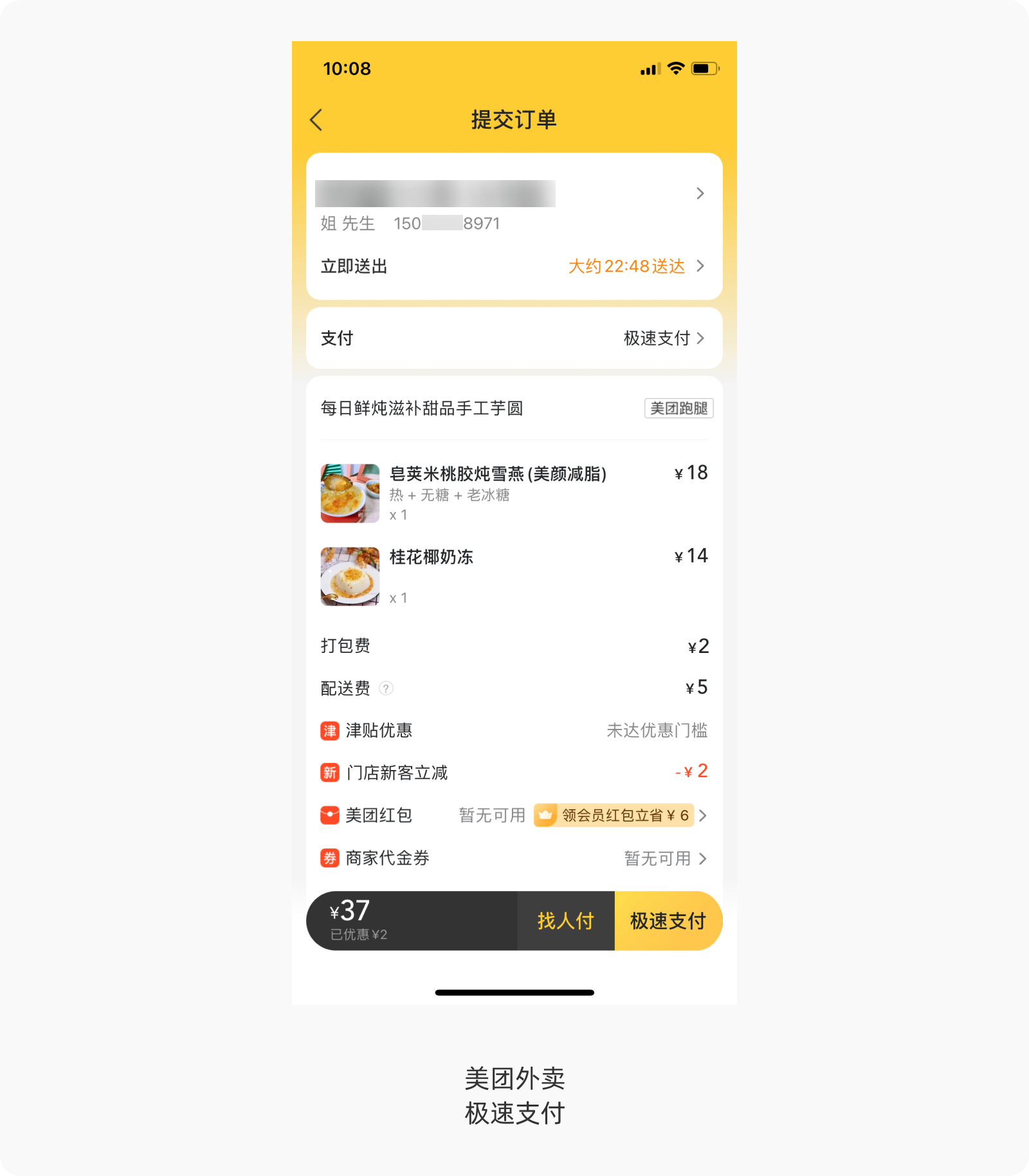
美团外卖支付时主动帮用户选择极速支付选项,一方面让用户更便捷,另一方面也能增加银行卡账户的绑定,赋能业务。
4. 简化关键节点

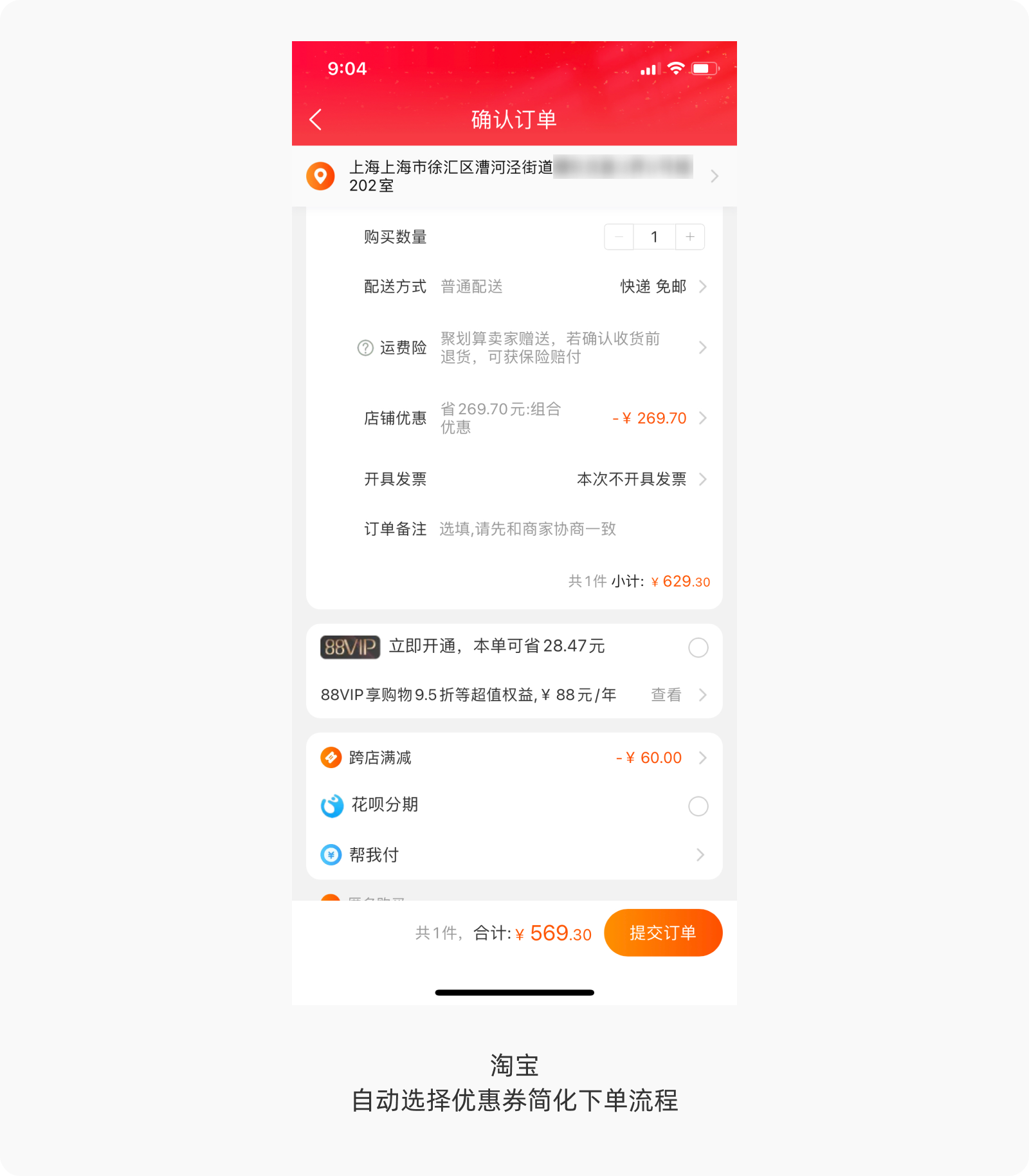
淘宝确认订单自动选择优惠券,简化了关键流程,降低操作成本,提高下单转化。现在很多购物平台也都实现了这一点。
5. 减少手动输入操作

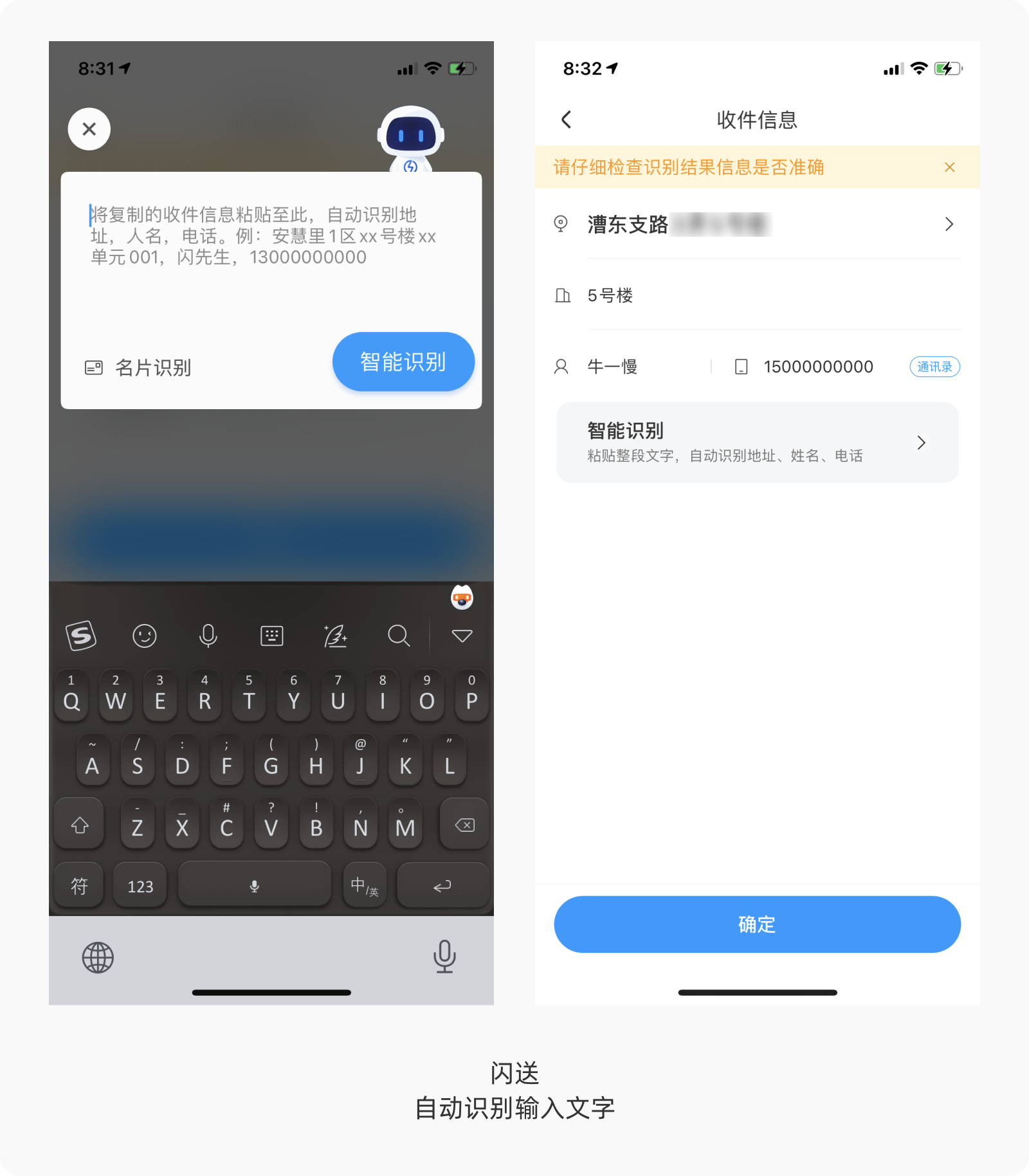
以闪送为例,自动读取复制信息——一键粘贴——智能识别——自动填充信息,减少了用户的手动输入操作,大大提高了体验的质量与效率。
降低成本的误区
是不是成本越低,这项设计就是越优秀的设计呢?在成本效益法则下,绝不是成本越低,效益就越高,设计决策需要把互动产生的效益考虑在内。
如果一个交互的复杂度能够提高交互产生的效益,那么就应该适当的增加交互的复杂度。

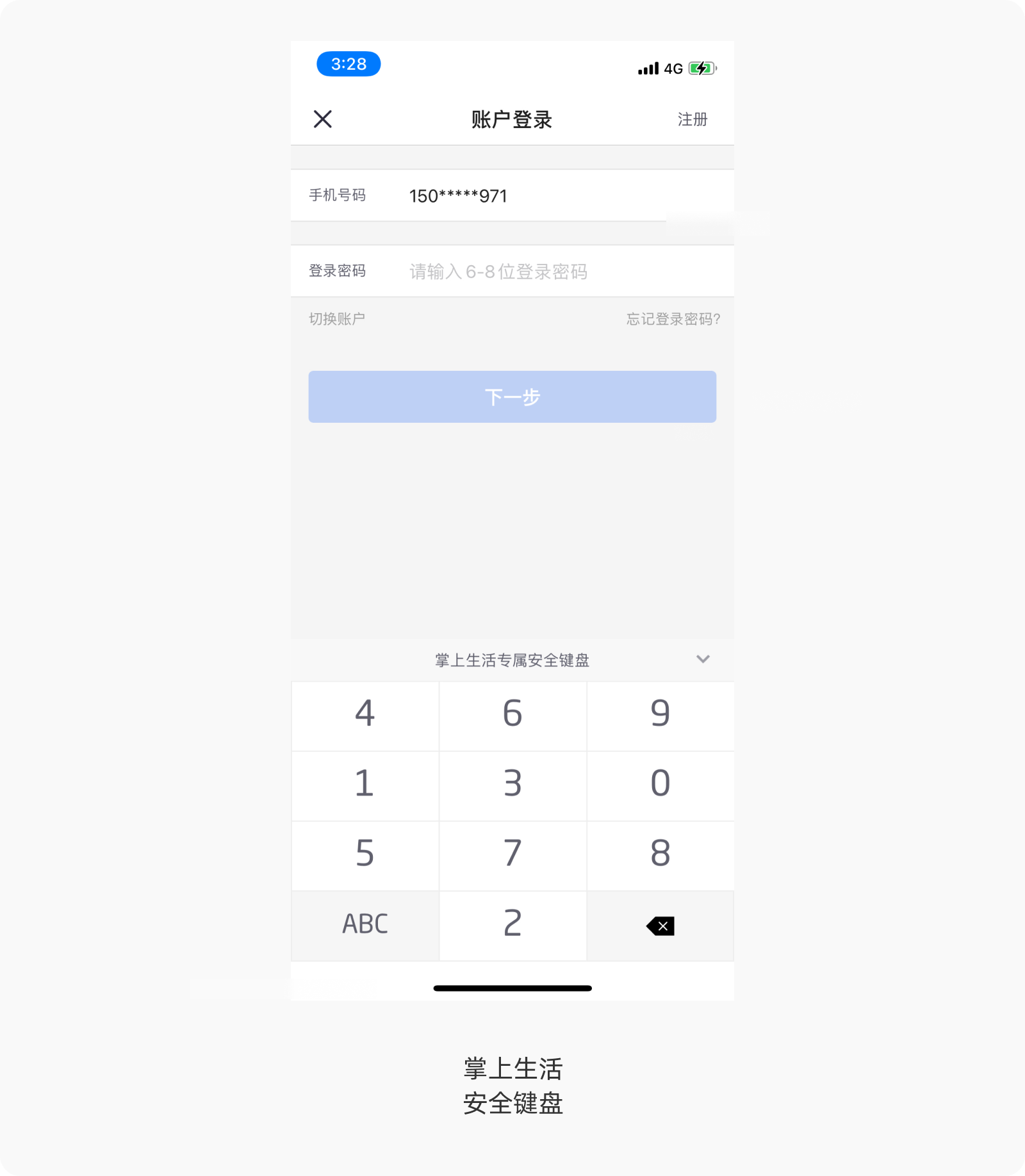
比如我们常用到的密保键盘,打乱的数字顺序能够防止偷窥者从手势位置窃取密码,因此这项交互成本的提高相应的能够大大了我们资产账户的安全效益。
所以,必要时是可以通过提高成本换取更高的收益。但同时如果技术允许,通过手机短信验证登录与面容识别这种成本更低安全系数更高的方式,还是更好的选择,要根据具体的场景具体对待。
总结
每个设计的品质都可以用成本效益法则来进行衡量。如果与某项设计互动之后,用户觉得获得的效益高于此次互动的相关成本,即是优秀的设计;相反,如果成本高于效益,即是糟糕的设计。
设计师运用成本效益法则提升用户体验的维度主要在降低用户的认知成本、时间成本、操作成本。
降低认知成本包括:减少冗余信息;内容好理解,减少思考,减少记忆;优先级:信息层级;文字、图标识别性,可读性,易读性;一致性;提示、引导、反馈;符合用户习惯。
降低时间成本包括:扭转用户对时间的感知;增加等待过程中的价值、趣味性、小贴士。
降低操作成本包括:先价值吸引后行动;预测用户行为;主动替用户选择;简化关键节点;减少手动输入操作。
同时我们也要注意降低成本的误区,并不是成本越低越好,如果提高成本可以换来更高的效益,也要具体情况具体对待。
文章来源:站酷 作者:水原七秒
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每年年初的 CES 消费电子展,是一个非常适合了解前沿技术,了解消费和产品趋势,甚至在这些量产、准量产以及概念设计产品当中,窥见属于未来的设计趋势。
每年的 CES 都是一个特别适合展示新趋势的地方。虽然很多厂商会倾向于在 CES 上发布新品,但是相比于这些为数不多的新品和发布会,CES 上更加值得一看的是那些正在研发、小范围内投产并且你即将会看到的新技术和有趣的东西,它们所指向的都是消费级的产品,也贴合我们一直在说的「趋势」。

今年 CES 大会选择了线上举办,不同厂商选择使用直播、视频或者图文的形式发布了自己的产品,有的是概念设计,更多的是后续会量产的产品,类型丰富。这篇文章会按照几个大的类别和趋势,将今年的CES 展上产品进行了梳理,方便和我们之前的设计/技术趋势相互印证。
锐龙系列的 AMD CPU 以极高的性价比让广大电脑用户喊出了「AMD Yes !」的最强音,而脱离 Intel 阵营的苹果干脆以 M1 芯片,把牙膏厂 Intel 原本的不安全感直接拉满,成为了压垮骆驼的最后一根稻草。在 CES 大会开始之前干脆把 CEO 换成了工程师出身的行业老兵 Pat Gelsinger,试图重拾工程师文化。
在今年的 CES 大会上,试图改变的 Intel 发布了针对高性能轻薄笔记本电脑的芯片,H 系列:



H 系列采用 Tiger Lake 架构,全系列搭载高性能的 Iris Xe 核显,它的性能足以在 1080p 分辨率下流畅运行《古墓丽影》这个级别的游戏(实际上 M1 的发布会上也同样使用了这款游戏作为性能测试)。

英特尔的11代桌面端芯片也在性能上又不小提升,采用了全新的 Rocket Lake-S 架构,不过最值得期待的是下半年才会公布细节的12代混合架构 CPU,Alder Lake。
老对手 AMD 在 CES 2021 上则发布了全新的 5000 系列移动端处理器,其中标压的 5000H 系列和低压的 5000U 系列,都用自身的配置和性能解释了“便宜大碗”的概念。

最高可选 8核16线程的配置,主频可飙升至 4.4GHz,充满电之后日常使用可以达到 17.5小时,电影播放可以长达 21 小时的电影。
而同为御三家之一的 Nvidia 则带来了桌面级的RTX 3060显卡以及移动端的RTX 3080/RTX 3070/RTX 3060。


当然,无论是桌面端的显卡还是移动端显卡的性能都有着不俗的表现,具体大家可以去官网看看这里就不说了……(一个很重要的原因是由于比特币的疯狂涨幅,导致挖矿需求暴涨以至于这波显卡价格出现了极其疯狂的增长,一卡难求,鬼知道啥时候能恢复正常)
总而言之,移动端芯片(主要是 针对笔记本电脑)在性能提升的同时还控制好续航,无论是CPU本身的算力还是显卡的性能,都有着相当明显的提升。这对于设计和创意从业者而言,意味着有着更加轻薄地电脑和平板可供选择,并且性能足以支撑从平面到3D渲染、 视频剪辑乃至于大型游戏,而且很大程度上,性价比有 「AMD Yes」,高性能可以上 Intel H 系列 + Nvidia ,而习惯使用 macOS 地用户应该也会在未来几个月内等到新的 M 系列芯片和 Macbook Pro 16 和 Macbook Pro 14 ,当然这和 CES 2021 就没啥关系了。
目前这些新芯片本身的强大性能和优良的续航,可能需要到后续的电脑和笔记本上才有所体现,好在 CES 2021 本身还发布了不少性能优秀、设计过硬的电脑类产品。
笔记本电脑在历年 CES 大会上都是重要的组成部分。在这些笔电类产品当中,除了一部分迭代更新的量产新款之外,还会有不少基于特定的需求,在设计和功能上高度特化的产品出现。

比如 HP 的 Envy 14 笔记本就很典型地属于前者,11代英特尔 CPU 和 Nvidia GeForce GTX 系列的显卡,传统的造型和更加精致的工业设计,这种不过不失的产品其实是各大厂商在 2021 年铺货时的中坚力量。

而微软的 Surface Pro 7+ 也只能算得上是小幅更新,多个配置可选,没有太多好说的。

而出自联想的 ThinkBook Plus Gen 2 i 笔记本在继续探索了双屏笔记本的另外一种可能性,A面的超大尺寸电子墨水屏搭配手写笔,简直就是给手绘和笔记爱好者量身定制的创作空间。掀开之后又是一台传统的超极本,13.9 mm 的厚度 和 1.3 KG 的重量也非常符合携带通勤的标准。

相比之下, 同一谱系的 ThinkPad X1 Titanium Yoga 的翻转设计则显得更加传统,不过在性能和影音上,Dolby Vision HDR和Dolby Atmos扬声器的支持让它在影音娱乐上更加突出,少了电子墨水屏,整体厚度也缩减到了11 mm。

不过,更有意思的是华硕ZenBook Pro Duo 15 OLED 笔记本电脑,原本 Duo 系列的双屏设计已经相当独特了,这次的新款不仅将配置进一步推升到了 i9 cpu + NVIDIA GeForce RTX 307 的级别,还给副屏增加了一个自然的 9.5 度倾斜,防炫光的同时还更加贴合人体工程学。这可能不一定符合每个人的审美,但是可能正好是某些天天肝视频跑渲染的设计师同学正好需要的东西。
另外一边,游戏本也基本上是在堆配置,Alienware M15 R4和M17 R4 老老实实地把显卡推到了 NVIDIA GeForce RTX 3080,加上 360hz 超高频率的显示屏,内存堆到32GB,存储支持 4TB PCIe,性能够怪兽,但是别的就没啥好说的。

而另外一边的 Razer 推出的 Razer Blade Pro 17 2021 和 Razer Blade 15 2021 这两款笔记本,本质上和外星人家的差不太多,配置有多高堆多高,机身工艺搞好点,RGB 信仰灯炫起来……

当然这并不重要,这次 CES 2021 上,Razer 真正的杀手锏是这俩笔记本的配件,Razer Project Brooklyn概念游戏椅:

只需按一下按钮,这款游戏椅就可以从背面展开60英寸的OLED显示屏,真正沉浸式的游戏体验,带有4D模块化功能的扶手以及折叠可调的桌子,连整个框架都是带有高保真触觉模块的,体验有多好,就要看你和游戏厂商的想象力了。
对于游戏本本体而言,在配置和外观上的设计很大概率只能靠添油战术,互相之间见招拆招,真正能够打出新意,玩儿出花样的,基本都是在外设和配件上。
智能手机毫无疑问是大家最关心的事情。支持5G频段,AI驱动的后置多镜头模组,前置挖孔/刘海镜头,6英寸屏幕,这几乎是当下绝大多数智能手机的标准配置,也是贴合大众需求的最佳实践。CES 2021 发布的 三星 Galaxy S21 Ultra 5G 就是这种典型,配置到位无懈可击,更重要的是,后置镜头模组的工业设计相当具有识别度,边角凌厉又富有美感。

不过大家都很清楚未来趋势肯定不会止步于此,柔性屏幕给人带来的想象力太过丰富,包括苹果在内的一线厂商几乎都在这个基础上进行探索。

三星的 Galaxy Fold 系列已经发不到第二代,Moto 的新生 Razr 也发布了迭代之后的版本,苹果早早申请了环绕式柔性屏幕的设计专利:

不过,最有意思的还是卷轴屏幕。在 CES 2021 之前,OPPO 就公布过卷轴屏手机的概念设计:

在今年CES 上, LG 发布的 LG Rollable 则可能是最早量产的卷轴屏的智能手机(预计在今年年内发布):


虽然没有 LG 这么快,TCL 也同样带来了自己的卷轴屏智能手机,不过和 LG 的横向拉伸不同,TCL 的屏幕选择了纵向拉伸:

相比于折叠机构,卷轴式的柔性屏幕将不会因为过大的折叠角度而出现屏幕折痕。不过这种收纳方式在保持优雅的同时,还会面对和升降式摄像头一样的问题:展开和收纳结构的可靠性和开阖时间的控制。
可以确定的是,柔性屏幕设备会逐渐增加,而目前技术的快速迭代意味着在未来2年内会有一大批类似的设备出现。无论是折叠、翻转、卷轴还是翻盖式双屏,都意味着 UI 界面的动态延展,而不同的结构设计带来的是交互方式的百花齐放,这对于UI 和交互设计而言,都是全新的挑战,以及新的机遇。

不要忽视了这种硬件设计之下的复杂度,即使是最简单的双屏折叠,对于 UI 交互和开发而言,都是巨大的挑战,不信可以先看看微软的双屏设计规范:

物联网和智能家居从提出来到最终落地为消费级产品,经历了十几年漫长的过程。在今年的 CES 展上所展示的很多智能家居类的产品,确确实实比以往更加「智能」也更加富有想象力。除了各大厂商原本在工业设计和基础技术上的积淀,这些产品大多借助了机器学习技术来提升「智能」程度,并且借助语音交互来保持操控的便捷性。
智能家居的花样就多了。
三星推出的 Bot Care 智能机器人看起来像是一个更具未来感的的 R2D2,不仅能够识别你的语音命令,而且能够借助成熟的 AI 技术识别你的行为,它会学习和了解你的日程安排,能够逐渐了解你的习惯,并且在日常的生活中提供帮助。

而更加进阶的是 Bot Handy 智能家居机器人功能就更多一些了,它不仅可以在室内到处溜达,而且能够能够识别材质和物品,它自带的机械臂能够帮你收拾房间,收拾厨房物品等等等等。

CareOS Themis 的智能镜子也借助传感器和 AI 实现了诸多传统镜子做不到的事情。通过内置的 IR 温度传感器、UV皮肤分析灯以及相机,CareOS Themis 智能镜子 能够对你的卫生状况、皮肤状况乃至于心理健康状态进行分析,并且提供切实可行的建议。

传统家居和传感器、数字硬件的结合,将家居设备的安全性、可用性和完备性全方位地进行了提升。比如 LOCKLY Duo 智能锁就加入了双重锁定技术,可以更快打开又保证了安全性:

而 Ampere Shower 这个蓝牙淋浴扬声器,不仅可以让你在淋浴时享受 360 度环绕立体声,想要播放什么内容完全可以用语音控制,而且考虑到它特殊的使用场合,它干脆借助淋浴喷头的水流来进行充电:

而便携式投影仪也是诸多大厂的下一个发力点,在保持高流明、智能可控的特性的同时,进一步缩小提及,提升音响效果,就像华硕的 ZenBeam Latte 的便携投影仪一样:

传统家电设备则在智能化和场景化的探索之下,呈现更加灵活的新玩法。三星定制的4门 Flex 冰箱可以针对不同的食品进行定制化的管理,而传统固定的冷冻/冷藏式的分区也借用智能化的管理打破,如果你需要更多的冷藏空间,只需要通过设置就能够进行转换和调整。

当然,智能电视当然是 CES 大会上绕不过去的门类,只是多数厂商的产品都是在自然硬件和性能迭代上「更高、更快、更强」。

而其中真正称得上有趣的,还是 LG 的升降式透明电视:

透明屏幕在不同光照条件下的泛用性,应该还是存疑的。毕竟去年8月小米发布透明电视之后,已经有过不少质疑的声音了。不过这些小众产品的不断迭代和推出才有可能让透明屏幕技术上的不断前进,更贴近科幻电影中使用场景的小型透明智能设备的普及才有希望。届时,UI 设计应该又有新的设计需求了吧?
CES 2021 的这些新型的智能家居类设备上,可以更进一步印证之前大家对于趋势的预测:
可穿戴设备的热度也一直在逐渐提升。
国外疫情的持续也促使很多厂商开始考虑如何制作更加贴合健康需求的可穿戴设备。

游戏硬件雷蛇的 Project Hazel N95智能口罩应该是 CES 展上最受关注的硬件之一,它并不仅仅搭配了 N95 级别的防护和可更换滤芯,透明的遮罩充满了未来感,同时雷蛇还将扬声器和信仰灯集成在过滤器的外侧,确保语言交流清晰,视觉风格独特:

另外,为了确保整体的安全性还附带了专用的紫外线消毒盒:

相比于雷蛇的科幻感,AirPop Active +智能口罩就显得更加运动。

AirPop Active + 则是一个专业的运动口罩,借助内置传感器,这款口罩能够跟踪空气质量以及佩戴者的呼吸状况,并且通过蓝牙和手机同步,方便查看。同时,在滤芯即将耗尽时,也会提醒用户。这款口罩从外观到功能都是明显面向运动爱好者的。

BioButton 这款设备则是一款新冠病毒感应器,将它贴在颈部,它会跟踪你的呼吸、心率、睡眠和血氧状况等生命体征,并且识别你是否出现了感染新冠病毒的症状,可以说是针对性极强了。不过,对于绝大多数隔离在家的用户,锻炼是更重要的事情。

NordicTrack Vault 顶级家庭健身房就是一个这样的产品,超大屏幕结合 iFit 的互动健身体系,你可以清晰直观地对自身的动作进行审视和视觉反馈,进一步进行矫正,同时确保在家也可以获得健身教练 1对1 的指导。

智能手表是可穿戴设备这一领域是一个大类。目前绝大多数的智能手表在各种传感器功能上都做得不错,差异主要是在体验的细节优化、工业设计、品质以及品牌溢价上了。
Fossil 在 CES 2021 上带来了支持 5G LTE 网络的 Fossil Gen 5 LTE,芯片用的高通骁龙 3100,心率、GPS、海拔、环境光等传感器一个不缺。Fossil Gen 5 LTE 提供金色和玫瑰金两种配色。

相比之下 Amazfit GTR 2e 智能手表则更加关注运动爱好者的细分需求——直接提供了90多种不同的运动模式,它可以识别你是在跑步还是骑车,45 天超长续航,5 ATM 的防水级别,可以说是在专业性上相当到位了。

此外,飞利浦发布的 Sonicare 9900 Prestige 智能牙刷也相当亮眼。通过传感器,它能够识别不同位置的压力,监控清洁位置和刷牙的运动轨迹,并且提供 AI 实时指导和个性化刷牙动作推荐,同样是通过蓝牙连接手机来实现信息的传达。
其实这些健康相关的可穿戴设备也呈现出几个典型的趋势性的特征:
在可穿戴设备当中,涉及到VR/AR的产品需要单独说一下。
VR 和 AR 你应该比较了解了,虚拟现实和增强现实,那么MR 和 XR 呢?
MR 是混合现实,通俗的说它是介乎 VR 和 AR 之间,虚拟合成的「图像」和真实的世界相互融合,还可以和现实物品进行一定程度的互动。而 XR 是扩展现实(Extened Reality)的缩写,它其实是以上 VR、AR、MR 的一个总称,或者说 VR/AR/MR 是 XR 的子集,XR 所涵盖的领域和范畴比以上几个都要宽泛。
比如虚拟触感就是属于 XR 的。在今年的 CES 大会上,Senseglove Nova 和 bHaptics 推出的紧身衣套装,所带来的体验就是虚拟世界在触感上的投射介质。

以 bHaptics TactSuit X40全身触觉套装 为例,全身内置 40 个触觉反馈点,15 个小时的续航,在 VR 和 AR 眼镜的支持之下,无论是游戏还是看电影,只要有相关的数据支撑,就能带来真正意义上完全沉浸式的体验,视觉听觉触觉全覆盖,这大概才是真正意义上的「沉浸式体验」吧?

Xenoma EMStyle 套装也是一个针对皮肤和肌肉的新玩意,这款可穿戴设备当中包含 24 个电极,胸部4个,腹部4个,每个手臂2个,臀部2个,每条腿4个,它们可以为全身主要的肌肉群提供刺激,并且可以让健身教练在安全距离之外,通过电极刺激的方式提供指导,也算是某种意义上的「虚拟触觉」。
接下来说说我们更熟悉的智能眼镜。

联想 ThinkReality A3 智能眼镜也算是今年 CES 上关注度较高的产品。其中,ThinkReality A3 又分 PC版和工业版两种,两者硬件配置上相同,但PC版只能和Windows 同步,工业版可以连接到Android智能手机(基于骁龙800系列芯片),并运行使用联想ThinkReality软件平台构建的定制行业应用。

Vuzix 也在 CES 上发布了下一代智能眼镜,其中集成了MicroLED显示引擎,具有完全透明的高级波导光学器件。Vuzix 使用一对微小的高效 MicroLED投影仪提供动力,从而可以为用户提供高密度像素阵列,在双眼中投射超级清晰的视觉内容。

上面的智能眼镜还算得上是科技产品,而 Mojo Vision Len AR 隐形眼镜就算得上科幻级别的产品了。从尺寸上来说,普通眼镜和隐性眼镜就是数量级上的差别,Mojo 的这款智能隐形眼镜使用微电子技术,内置了微型显示屏,可以共享重要信息,用 Mojo Vision 来使用增强现实,不仅无缝,而且无形。
可以说,如今的虚拟现实技术已经走到了一个全新的阶段了:
新事物正在以无与伦比的速度进化。芯片性能和基础的技术为消费级的硬件提供了最扎实的工业基础,繁盛而多样的企业开始有意识地深耕细分领域的产品,其中留给设计师的空间其实非常大。
各式各样的笔记本类产品,已经针对不同需求的设计师进行了细分优化,不同类型的设计师应该都会找到针对自身领域需求的硬件设备,多屏幕、多输入方式的笔电和周边外设正在快速地丰富起来。
而快速发展的柔性屏幕,则可能正在给 UI、交互设计师提出一个复杂的难题,那就是屏幕延展之后的UI和交互上的提升的问题。而智能家居和虚拟现实相关领域的快速进化,最终的问题同样会压到设计师头上——你要如何为这一新的交互和UI进行设计?
那个时候,交互设计师这个门类应该会真正意义上彻底独立出来,而不是把交互的活儿让产品或者UI设计师来完成……因为交互设计本身的工作量会暴增,而且有着更高的要求和更加复杂的情况要处理。
文章来源:优设
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
优惠券是我们电商中最常见的活跃用户的一种方式,简单的设计就能带来巨大的客流量。虽然小小的一张优惠券并不会占用太多的版面,也不会浪费太多的色彩去装饰,但想要知道优惠券的种类、特点,还需要我们认真剖析,仔细揣摩。
今天就和大家分享一下关于优惠券设计的那些事儿~

通常在活动、促销、甩卖等场景中,我们最常用到的手段无疑是优惠券了,为什么被众多设计师和商家所喜爱,也是源于它的这几大优点。
1. 提升用户活跃度:
人们总是对 “降价”、“打折” 这样的字眼充满了兴趣,用户也习惯于在了解到商品的价格及优惠力度后再决定购买,所以有优惠的商品才更具有吸引力。
2. 增加产品曝光量:
用户一券在手,总是让人忍不住翻看可以使用的商品,这无形中增加了平台商品的曝光量。同时好的优惠券会在用户的口口相传中得到推广,这对平台、商家和产品来说,都是一个很好的展现自己口碑的机会。
3. 刺激用户的潜在购买需求:
当用户的购买行为背后没有充分的购买动机,交易就会轻易的受到其他因素的影响而中断。优惠券的出现满足了用户 “赚到” 的心理,用户就愿意为潜在的购物需求买单。
4. 提升用户的购买力:
用户的购买力和收入水平成正比,和商品价格呈反比,当价格受到优惠时,用户的购买力也可以得到相应改善。

体验券
一般针对新品或测试产品向用户免费发放的体验券,意在吸引用户的关注,倾听用户的意见,有时体验券也会以邀请码的形式出现。

△ 体验券(图片来源:京东智联云官网)
代金券(又称现金券)
一般使用门槛较低,不会有金额、数量等方面的要求,可以直接使用,若购买商品不够券面金额,通常情况下是不退还差额的,如:新人大礼包、无门槛红包和员工福利等。

满减券
通常会有订购数量、订单总价、产品种类等方面的要求,满足条件的订单才可享受满减,如:生活缴费商品满 ¥100 减 ¥2 优惠券。
打折券
打折券是直接对商品进行打折,一般商品较贵,购买的用户较少,或者用户订购量大会采用此类型优惠券,如:8.8 折优惠券等。

单品券为购买单一商品时使用的优惠券;
系列产品券为购买某种特定系列产品时所使用的优惠券,用户只需要购买指定系列的产品就可以享用这张优惠券,如:购买无线宝 WiFi5 系列产品优惠券等;

品类券为购买某一类商品时使用的优惠券,如:购买清洁类、医药类、生鲜类等优惠券;
品牌券为购买某一品牌商品时使用的优惠券,如:购买华为、京东云等品牌产品所用的优惠券。

店铺优惠券则是店铺自行发放的,如:关注有礼、抽奖、新老顾客回馈等;
平台优惠券是由平台直接发放给用户的优惠券,针对的目标群体范围较广,如:购物津贴、百亿补贴等;

政企消费券成本由政府、企业和平台共同承担,意在提升某些地区消费者的消费能力和消费水平,如:北京消费券等。

说到拉新,我们总会遇到一些一点诚意都没有的优惠券,例如:劳斯莱斯 “5 元代金券”。实际上这也是一种吸引用户关注的方法,成为了人们口口相传的调侃。
下面是 “京东智联云官网活动” 拉新引流的新人礼包,我们可以看到 “新人千元大礼包” 字样,新用户在完成注册任务之后就可以领取相应优惠券。

通常情况下,我们使用 “代金券” 进行拉新。代金券的价值相当于同等金额的现金,购物时直接使用,一般不会有过于苛刻的门槛,用户使用起来方便,所以对新用户的吸引力极大。在设计时我们需要注意以下几点:
设计目标 – 吸引新用户;刺激用户的购买需求;使其真正成为我们的用户。
任务模块 – 除了优惠券本身外,设计时还应该注意各任务模块的衔接与规划,如:用户登录、注册、用户的信息填写等。
门槛值设定 – 门槛值设置较小的优惠券才具有较强的吸引力。对于新用户来说,用户不需要购买太多商品,也不用局限于某个商品的使用。对于设计师而言,需要考虑门槛值和商品成本之间的关系。

面额设定 – 优惠券面额的设定可以很好的反应我们吸引消费者所付出的成本,控制获客成本也是拉新过程中的重要环节,设计师应该清楚了解用户喜好,剖析哪种互动方式可以在降低成本的同时扩大优惠券和商品的吸引力。
时间设定 – 这里可以强调优惠券使用时间的展示,方便用户在有效期内即时使用,避免浪费。
当然,每一种优惠券都有 “促活” 的属性,不管是优惠还是打折无不吸引着消费者的注意。例如:每年的 “京东 618” 和 “京东智联云 11.11 大促(下图)” 都是采用了各种优惠券来吸引用户完成交易的。

促活一般是电商发展的关键时期,设计上会呈现出:短期内让利、时间短促、宣传、优惠券种类不限等特点。
小结:
其实优惠券的作用还有很多,它还可以解决用户存留等问题。由于篇幅有限这里就不过多展开,期待小伙伴们一起思考和挖掘。
收益预估:设计前预先判断本次活动的成交量,计算每单的收益大小以及总收益。
使用范围:根据活动的目的,确定使用范围( “平台”、“品类”、“品牌”、“店铺” 等)。
使用门槛:每种优惠券都有相应的使用门槛,这是保证商家不会亏损的重要环节。
领取上限:设置领取上限,一方面根据商品库存的多少,尽可能照顾到更多有需要的用户;另一方面也可以表明优惠并不是那么轻易就会得到,增加优惠券的吸引力。
使用有效期:如果优惠券的使用期过长或没有有效期,那就和降价没有什么区别了。

通常活动结束后设计师要对本次设计进行复查,通过调研判断优惠券对用户的吸引力。一方面从定量的维度考量,我们要对用户的浏览量、领取量、使用率、实际下单量和用户参与程度进行观测;另一方面从定性的维度分析用户的实际感受,用户在体验完成后是否愿意再次光临或推荐给亲友,也是我们需要考查的方面。
文章来源:优设 作者:JellyDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

品牌升级设计不是件小事,也不像看到的那样光鲜亮丽。这个过程很复杂,充满了很多人的意见和情感。基于我个人对品牌的认知,品牌设计的整个推导过程是“文化←专业→业务”,也就是说核心的品牌资产去承载文化和赋能业务。害,虚头巴脑的,还是上张图来捋一下思路:

确定虚的部分后,需要多维度分析需求,并且了解用户对品牌的印象(前提是要确定你的用户是谁),但首当其冲的是确定一个方法,那么情绪版是一个相对来说还算靠谱的推导方式:

按照这个思路,设计风格以及重要因子(颜色 / 字体等)就基本被确认下来了,然后就需要相关的设计师按照逻辑图的顺序落实到业务应用当中:

哦,对了,做这些之前最好确定一个 SOP 模版,帮助你可以快速的完成适配工作:

另外还要强调一点(这个点我在面试的时候也会经常问候选人),因为整个项目涉及的人很多,耗费的资源也巨大,所以为了确保无缝执行,协调工作要怎么进行呢?这就需要机制和规则的设定来辅助你管理/协调每一个人的工作了(不要忽视这块,并不是只有界面设计是设计,思维的设计同样是设计哈):

对了,除了运用在品牌视觉之外,产品中也需要适当的被 highlight 一下,以马蜂窝为例:


如果说 logo 是企业的象征,那么超级符号是品牌形而上的灵魂。不同于辅助图形,辅助图形往往来源于品牌标志,可以是品牌标志本身,也可以是品牌标志某一部分;超级符号的形式偏生活化的符号,跟辅助图形形式上可能类似,但用途往往更大;

比如可口可乐的瓶身,宝马的前脸,ta 通常不那么起眼,甚至在你脑海里都习以为常,觉着就应该这样,丝毫提不出什么质疑;
著名搜索引擎百度定义超级符号为:他们本身具有一定意义,要求人们按照其指导进行活动。(这个解释感觉冷飕飕的…)我试图用自己话来说:就是品牌本身传承下来或者创造出来最具特色最能代表的图腾;
品牌设计中需要符合和 logo 搭配使用,因为在一定场景下,真正能让用户感知并认可的可能是超级符号,而非品牌的 LOGO;

当然,超级符号可以依附于 logo 存在,同样也可以作为个体单独存在,两者并没有绝对意义上的划分:
1. 超级符号的形式
最著名的两者合二为一的就是天猫啦,从天猫 logo 的诞生到现在,质疑一直没有停止过,硕大的猫头看起来傻里傻气但恰恰也是这个原因,被记住了概率大大增加;如今我们能看得到每年的双十一都会有这只猫存在:

另外如果用一个通用符号作为超级符号的话,其实是比较吃亏的,用户虽然可以比较容易的描述出比如一个圆一个矩形之类的,但是却不容易让用户记住你,记住你跟其他产品的区别;比如美团外卖的品牌升级,一定程度上是想从通用符号过渡到专属符号。

符号和 logo 分离的例子也有很多,比如滴滴的圆:

咱也不知道为啥,ta 就用了个通用符号,不过属实还挺好看~
2. 浅谈超级符号的设计
设计一个符号一定要把产品的特色最大化,试想一下漫画的画法,其中最重要的一点就是特点的不断夸张夸张再夸张,不断让人记住 ta 最具特色的那一面:

初期的超级符号绝对不是简单的设计一个图形就完了,从最基本的图形到颜色、字体、元素、板式再到整个视觉风格体系,再到融入到产品 UI 或者线下媒介的传播的每一个触点去传达品牌;当然超级符号也会有进化,比如最终进化到可口可乐最后会进化成一个颜色-红色;再比如已经销声匿迹的 ofo,你永远也不会说:“我要骑一辆 ofo”,取而代之的是“我要骑一辆小黄车”,所以你看符号进化到最顶级的时候未必需要实体(咦,这句话又让我想到了奥卡姆剃刀)。

综上,做出具有可被记忆的特殊性符号,基本上就成功了 80%了。再经过长期不断的迭代优化,最终进化为无形的品牌资产就基本上可以宣告品牌的成功了~
上点小福利

尽管我一直坚持输出设计观点,但我发现好多朋友练就了 “一看就会,一用就废” 的日常技能,所以还是准备了一些经过我严选的模版和素材送给铁子们,希望铁子们在学会理论的同时也能手活跟上,眼高手低不可取,眼手双高真牛 B!

当下,品牌设计的价值也不断的被提高,一方面是在流量尤为重要的今天,品牌的第一个作用就是导入流量;另一方面是因为产品的溢价主要是由商业包装决定的,包装最终成就一个品牌,而品牌就是终极的包装。设计师作为其中的重要参与者,一定要明白品牌资产的沉淀和品牌是其实是质的区别,别试图去用形而上的手段去解释本质性的问题,试着把产品和品牌紧密结合,毕竟品牌的最大输出口就是产品本身。
文章来源:优设 作者:负能量补给站
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
95%的公司都会采用的方法
1981年,美国50%的企业都采用了抽屉式管理的方法来管理他们的公司,1985年则上升至25%,而在1999年上升至95%!泰国企业在1998年采用抽屉式管理的企业也占90%以上 - 《华盛顿邮报》
实用的管理方法
抽屉式管理法是一种通俗形象的管理术语,在现代管理中也叫做职务分析。抽屉式管理的主要含义是在每个管理人员的办公桌的抽屉里,都有一个明确的职务工作规范。它包括两个方面的含义:
- 每个人所从事的职、责、权、利等四个方面进行明确的规定,做到四者统一;
- 明确每个人所从事的管理和主要专业业务,分工协作关系,横向纵向联合事宜,以及上下左右的对口单位等,达到理顺企业管理关联的目的。

抽屉式管理是近几年世界上最为流行的管理方法。
他的主要内容包括两个方面:
- 业务部门的职务分析,即职能权限范围。业务部门的职责权限范围分析,应根据企业的总体目标、生产经营指标,以及专业对口的要求和协作关系进行层层的分析、逐级落实、明确规定;
- 管理人员的职务分析,即职务说明或职务规范;

管理人员的能力分析要根据管理层次的不同划分来进行,它的关键是处理好集权与分权的关系。例如一家设计公司,美术指导要对设计总监负责,资深设计师要对美术指导负责,设计师要对资深设计师负责,设计助理要对设计师负责,实习生要对设计助理负责。
企业在施行抽屉式管理方法时,首先要组织一个由各个部门结成的职务分析小组。并对职务分析小组进行短期培训,以掌握抽屉式管理的概念和内涵。其次,企业应围绕企业的总体目标、生产经营指标、根据业务对口,编制业务职责权限范围。

企业应分层进行管理人员分析,按职、责、权、利四者统一,制定管理人员职务说明或职务规范。最后,企业需要制定必要的考核、奖惩机制,与职务分析法配套执行。
流行的管理方法
在一些商业企业中,不同程度的存在着职责分不清,分工不明确,权利与责任相分离等问题,造成办事效率低,拖拉等状况,它们一般都表现在:
- 各部门分工不明确,一些工作上的事情谁都不管,有些事情又都想插手,造成互相扯皮,严重影响了实际工作效率;
- 企业内部横向联系比较差,协调能力弱,使执行人员只能听四方指示,八方汇报,大大的延长了工作流程,极大的影响了实际工作效率与人员浪费;
- 企业用人多少缺乏一个客观标准,容易受魅力偏见的影响,强壮的和漂亮的应聘者更受欢迎;对于设计行业而言作品造假,作品集过度包装引起的能力与职位不匹配的问题,没有一个较为标准的审查机制,都属于个人的主观因素。

企业要进行策略管理,就必须明确企业内部各个岗位的主要职责以及各职务之间的分工与协作关系,它能大大的提高企业战略管理的科学性、系统性和有效性。
抽屉式管理在人力资源管理中一般用于职务分析。随着社会经济的发展,抽屉式管理的公司也越来越普遍,人们认为抽屉式管理是21世纪初现代化管理发展的新趋势。
当前一些经济发达国家的大中型企业都非常重视抽屉式管理和职位分类,并且都在抽屉式管理的基础上,不同程度的建立了职位分类制度。绝大部分世界500强企业都在实施抽屉式管理,这一工具在福特经理们的心目中,具有非常重要的地位,几乎每一个经理人都在管理下级之中应用了这一工具。
抽屉式管理的步骤
第一步 - 建立一个由各部门组成的职务分析小组
考评小组的组成人员包括:
- 企业领导者:可以保障部门权责设定与企业整体目标一致,保障权威性与决策的有效性。
- 人力资源管理领导者:抽屉式管理模式的主管者,有利于人力资源管理精准性的提升。
- 各部门角领导者和员工代表:促进决策的民主性和科学性。

第二步 - 正确处理企业内部的集权和分权关系
要考虑与正确划分,在哪些领域或事项上集权,在哪些工作上分权,部门权责考评小组要以整体绩效为基准。
第三步 - 围绕企业的总体目标,层层分解、逐级落实职责权限范围
层层分解与逐级落实是“抽屉式”管理模式的核心环节,或者说是管理落实与职权细化的关键性步骤。整体目标指的是企业战略总目标,实现企业经济效益、提升管理绩效与职权分解、落实是目标与手段的关系。

第四步 - 编写职务说明书,制定出每个职务工作的要求准则
职务说明书包括两部分,即对部门领导者和员工的职务都进行规范化说明。其次制定员工职务说明书,通过书面化的形式将员工工作相关内容进行明确规定。哪个员工在哪个环节上出了问题,只要拿出放在抽屉内的职务说明书即可进行查询。
第五步 - 制定考核与奖惩制度,与职务分析法配套执行
绩效考核与奖惩制度是抽屉式管理模式的保障性措施,也是提升管理有效性的配套手段。制定与权、责相配套的奖惩、晋升制度。以职务说明书为依据,通过绩效考核反馈给予认真履职者奖励,给予玩忽职守者相应的惩罚。

总结:其实抽屉式管理法就是管理层的一种管理手段,在抽屉里放一些对于员工的职务职责的约束规则,在心理上给员工施压,进而使之完善所做的工作;在规则上也同样施压,一旦员工的工作不饱和,又或没有完善部分工作,就可以直接拿规则说事儿,企业也挺鸡贼的。
对于员工而言还是要不断完善自身能力,自己没有问题别人也挑不出问题,其次要注意沟通协作的问题,把自己工作做好的同时,如果有精力和能力也帮助同事提升能力和帮助完善部分工作,对自己负责,对公司负责,同事和公司才会对你负责,更看重你。
文章来源:站酷 作者:罗耀_管理
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
01 本期讲什么?
工作中我们经常会接到一些信息卡片的设计需求,在早期很长一段时间里都困扰着我。和大多数刚入门的小白一样,当接触到这类需求的时候,下意识就是打开自己的的Eagle,找合适的参考,去借鉴排版布局。但是其实最后只知道参考这样做好看,对于作者的设计思路并不清楚。后面我尝试去总结其中的规律,也得出了自己的一些设计思路。

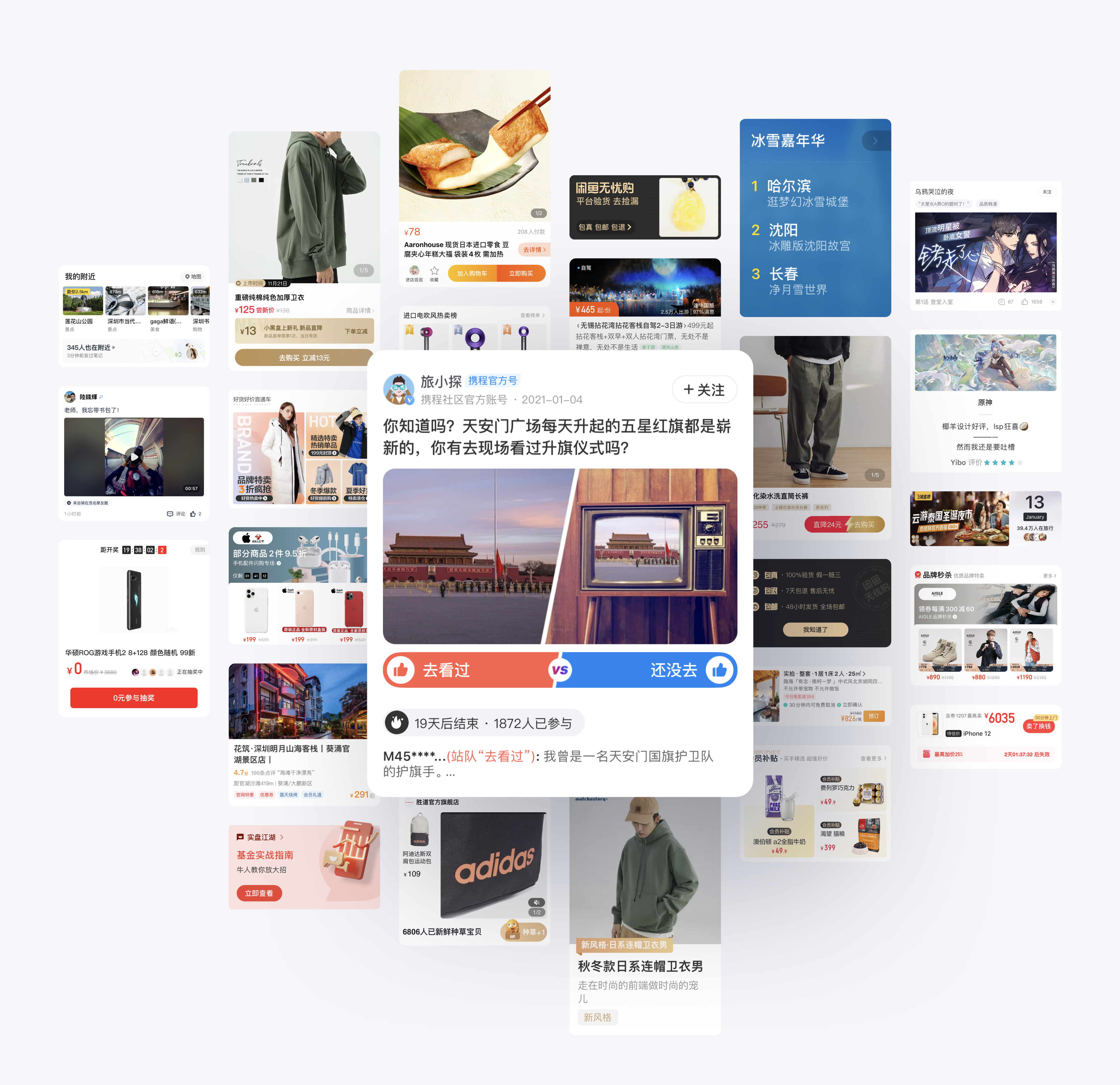
让我们先看下各类App中,一些比较不错的信息卡片长什么样:


图片
图标
文字
标签
按钮
布局
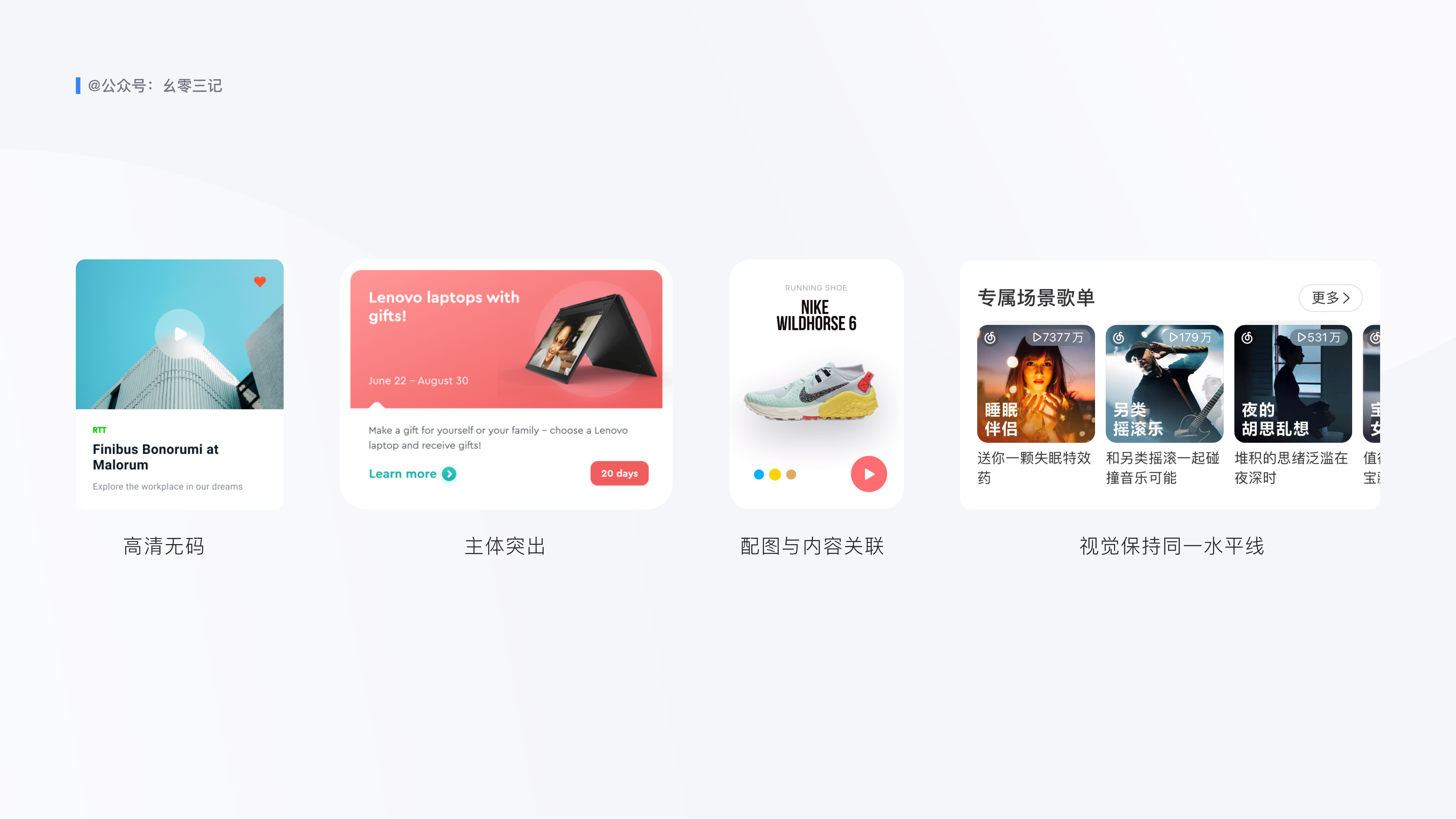
图片理解很简单,就是该卡片想表达的信息主体,可以是商品、风景、插画等,PGC内容图片通常由运营把控,UGC内容为用户自行上传。虽然上线后实际上传的图片,对于设计来说没有太多关系,但在设计稿中还是需要严格控制图片质量。(一定程度上也能提高过稿率)
 图片挑选需要注意如下:
图片挑选需要注意如下:
高清无码
主体突出且简洁
配图与文字信息相关联
多图片情况下,视线保持同一水平线或同一角度
图标的出现有以下几类:品牌特定logo、特殊字段图形化(如性别、定位、点赞、VIP、关闭等等,将字段图形化后可以减少该组件内的文本信息,方便设计排版的同时提升整体阅读体验)、氛围点缀(主要在于丰富卡片,提升设计感来吸引用户注意)
 图标设计需要注意如下:
图标设计需要注意如下:
清晰度:品牌图标避免过小,导致难以分辨。
识别度:字段图形化后一定需要确保拥有足够的识别度,尽量在大众认知范围内。比如“+”可以代表添加和关注、“x”代表关闭,“大拇指”和“爱心”代表点赞、“皇冠”代表VIP等等。
风格一致:氛围点缀图标在配色上,需要保证与产品调性一致,或在色彩情绪上,与该模块传递的感受一致。还有一些细节,比如线性图标描边粗细,圆头还是方头端点,这类尽量保持一致(当然也可根据情况演变新的风格,但注意风格种类不宜过多)
 文字信息处理需要注意如下:
文字信息处理需要注意如下:
对比:需明确页面信息权重,突出重点,便于有效传递信息。移动端常见对比方式:特殊字体对比、字号差对比、色彩对比、修饰元素(点线面)点缀对比。重点需要注意,避免在一个卡片中,采用过多不同大小字号和颜色去表现信息层级,尽量使层级精简与规范。
对齐:保证卡片内信息之间存在某种视觉联系,信息结构清晰。对齐方式分类:左对齐(符合左到右的阅读习惯,阅读体验最佳)、右对齐(阅读类文本比较少见,一般是为了将分好组的信息填充卡片四角)、居中对齐(居中传递严肃、正式感,在移动端中较少见,适合信息较少的情况下使用)
亲密性:将信息通过留白、分割线、色块等方式来成组划分,避免信息散乱。

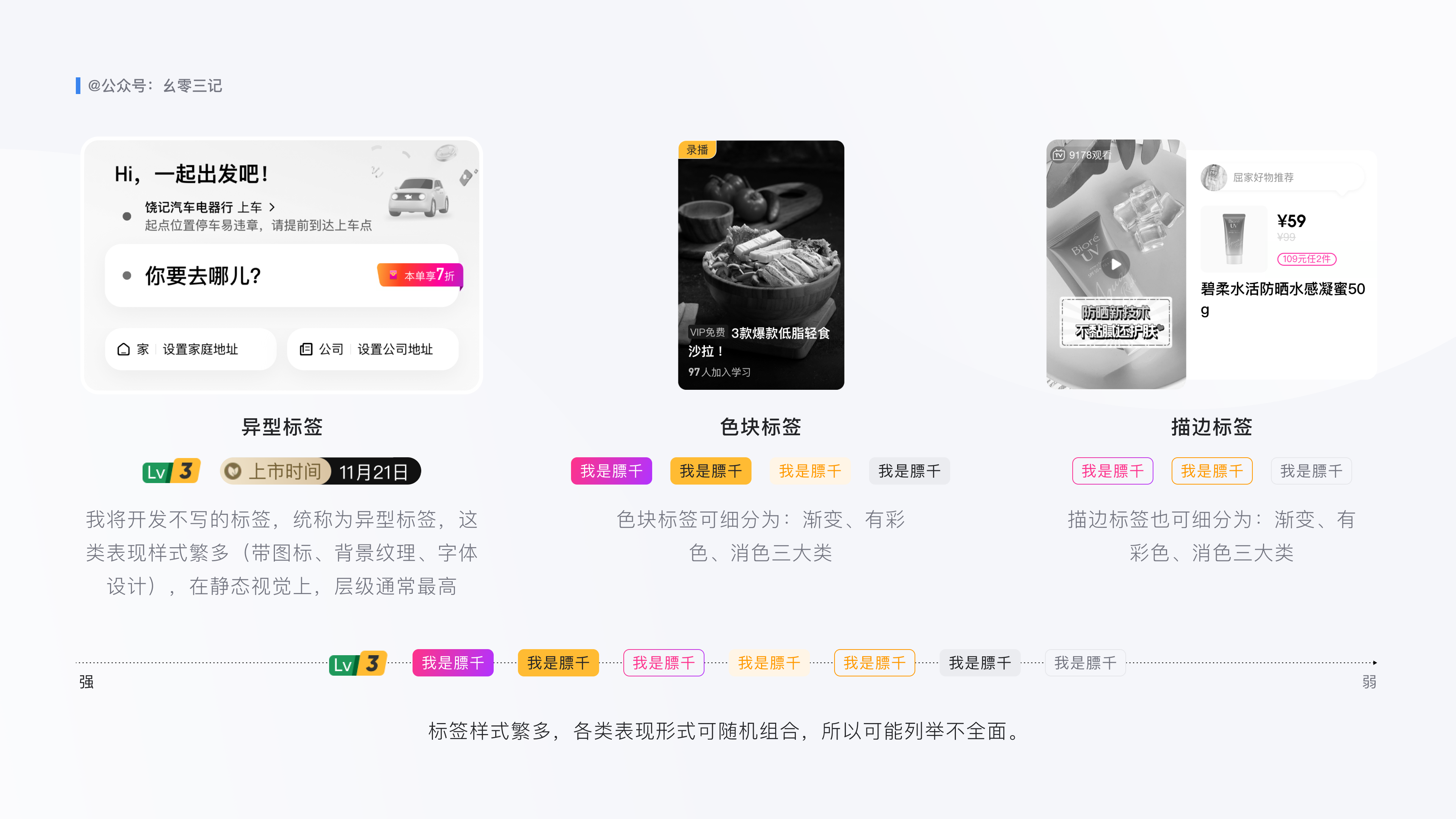
标签处理需要注意如下:
视觉层级:一个卡片内可能出现不同类型的标签,比如同时有活动通知、优惠信息、产品关键词,这个时候就需要了解各类信息重要层级,正确选择标签形式(异型、色块、描边),帮助用户快速抓住产品重点。
极限场景:标签内字段不宜过长,需要考虑最大宽度,进行合理布局。(牵扯到屏效比)
呼吸感:合理定义标签内部文字与底板的上下左右间距,避免拥挤。
设计感:标签多数是带有活动属性,在设计手法上可以尝试破型设计,还可以尝试加入一些小图标、纹理,一方面营造活动氛围,提升产品品质感。一方面图标具有一定语义,可辅助用户识别。(适合单个特殊标签添加,而不是一类标签,因为多个一样的标签配上图标同时展示太乱)
对比度:在色块标签中需要重点注意,通常色块标签又分以下3类:有彩色底板+白色文字、带不透明度的有色彩底板+有彩色文字、消色底板+消色文字,在挑选颜色时需注意文字与底板对比足够清晰,减少阅读障碍。
按钮和标签在处理上很相似,可参照标签。

信息布局需要注意如下:
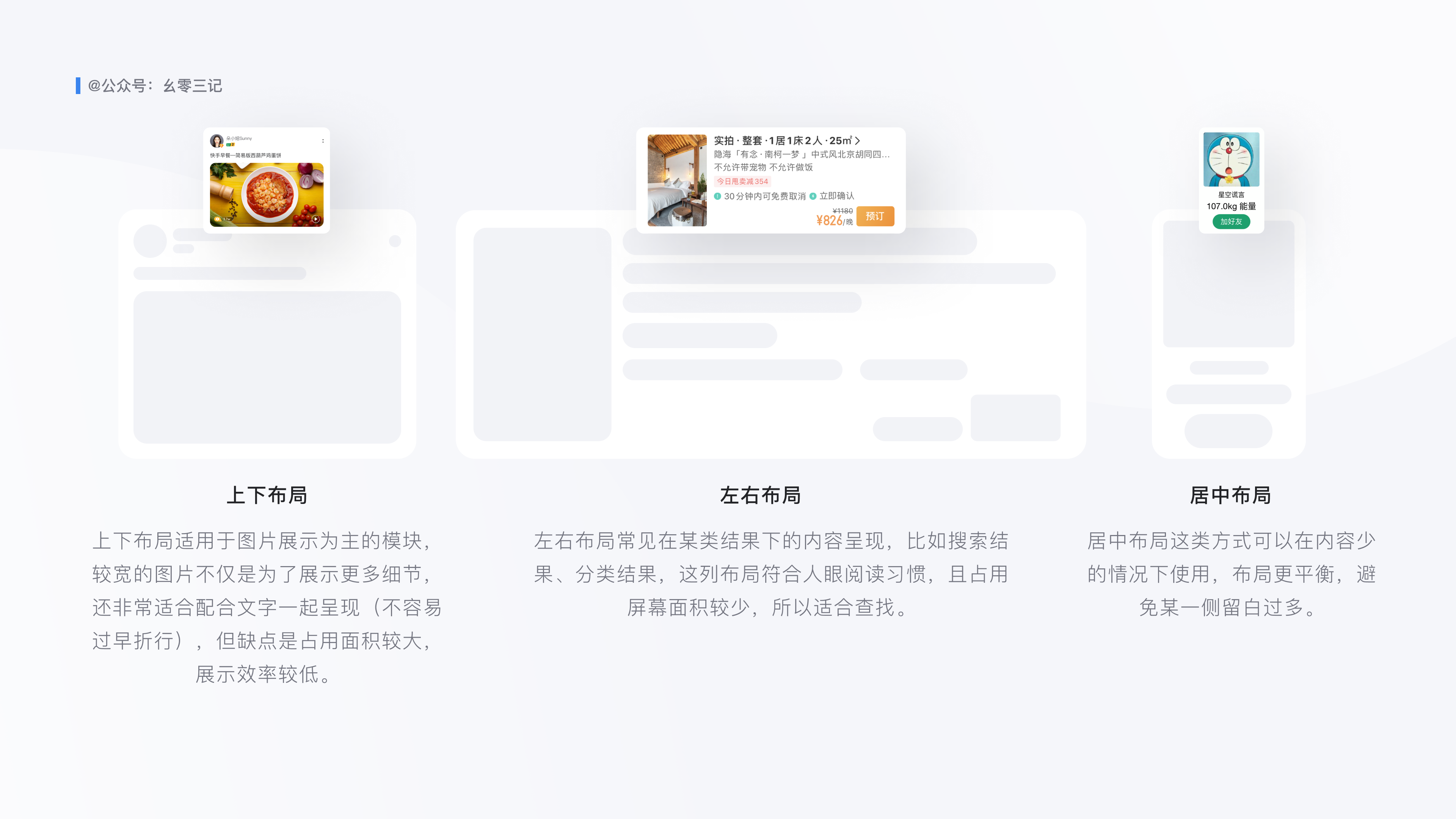
拓展性:卡片中字段的长短对布局的影响较大,字段较长且多的情况下需要的占用的空间更多,所以常见是上下布局。
屏效比:上述拓展性与屏效比的关联紧密,在卡片中,为了保证一行文字最大显示,通常文字都是单独一行,避免左右存在元素占用文字横向空间。但单独一行就意味着增加了卡片高度,虽然单个卡片内文字显示多了,但整个一屏中展示内容变少。为了便于理解上面这段话,这里我们可以看到淘宝这个案例,淘宝的推荐卡片中信息很多,在遇到文案很长的情况下,为了平衡上面讲的这个问题,使用到了如下较少见的布局方式。

合理性:在列表式左右布局中,是选择左文右图,还是左图右文。这需要看产品类型,在新闻资讯类产品中常见是左文右图,而在美食、电商类产品中是左图右文。再有在信息布局上也应符合人眼左到右,上到下的阅读习惯。
明确产品类型
明确应用场景
了解目标用户
划分信息权重
同类信息归组
增强信息对比
设计细节表现
确定最终布局
1【 明确产品类型 】
产品类型不同主要对布局产生影响。

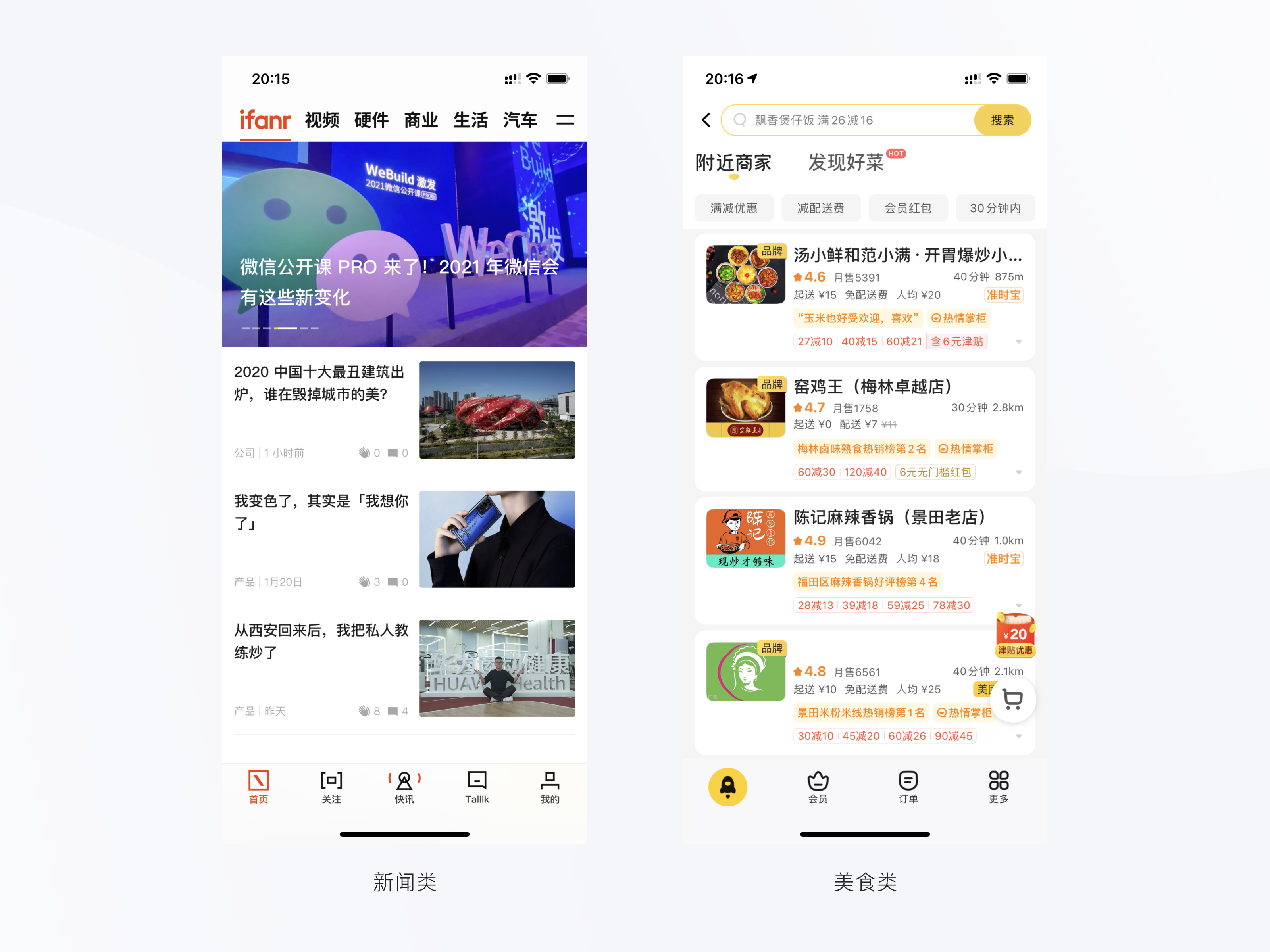
以文字为主的产品,比如前面讲到的新闻资讯类,通常采用左文右图的布局。
原因:新闻资讯类,吸引用户产生点击的并不是因为图片,而是具体的标题,通过标题用户才能了解更多关于该卡片的信息。而美食、电商类产品则相反,这类产品图片比文字更吸引人。
2【 明确应用场景 】

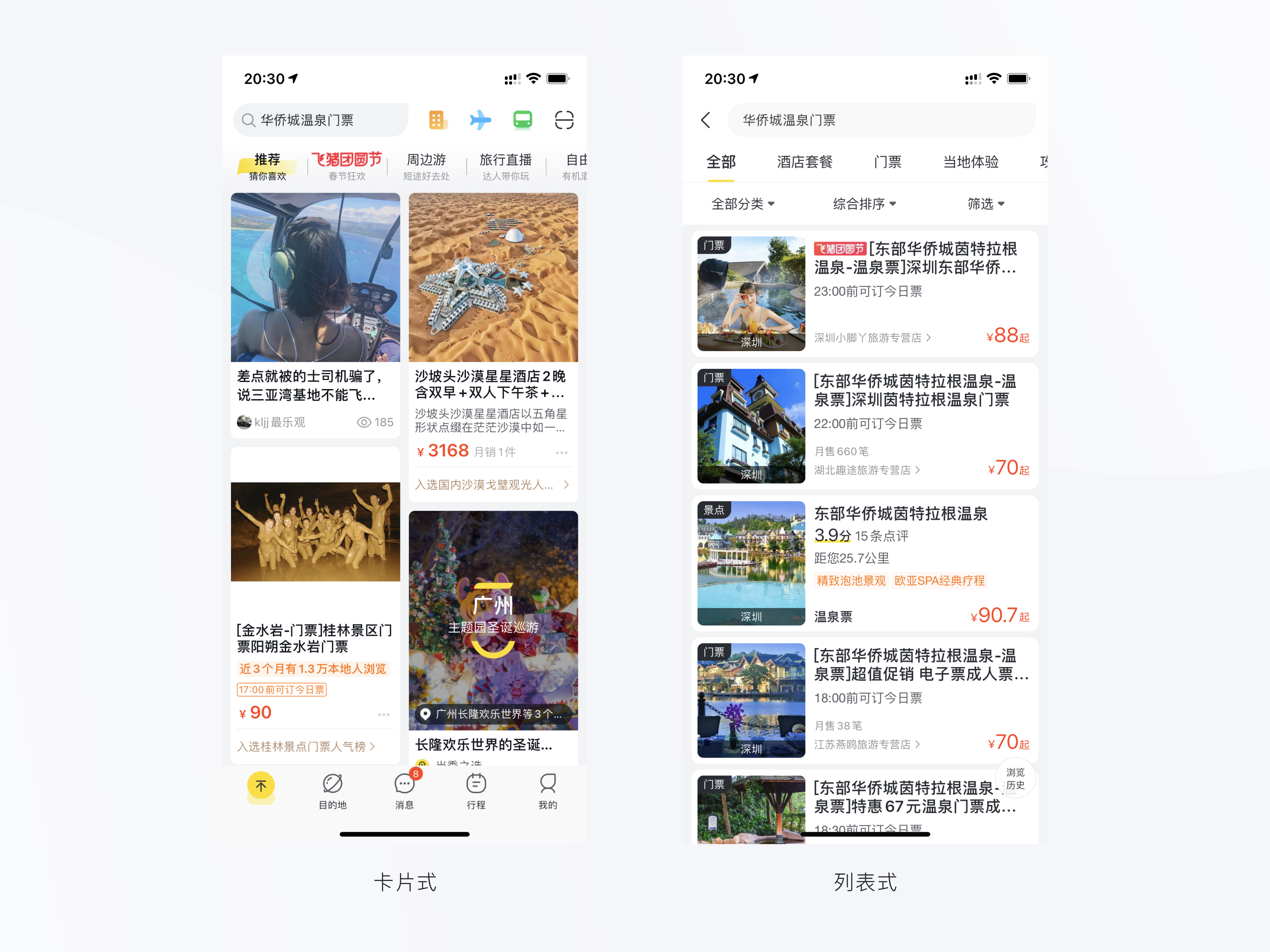
卡片式:在卡片式中图片是设计的重中之重。这是因为人是视觉动物,在卡片式设计中使用高质量的图片能瞬间抓住用户的眼球。卡片式设计实现了图文的完美结合,能给用户呈现良好的视觉效果。
应用场景:
图片为主,需要利用图片给用户带来良好的视觉冲击,提升浏览过程中的趣味性,从而吸引用户长时间浏览。
适合随机推荐的内容,不适合进行查找。
丰富内容展示,适合元素较多情况,可以让各种形式的元素保持井然有序。
列表式:信息集合一般是简单的图文组合(小图+标题)或纯文本信息。由于列表垂直排列每一行内容,相对卡片式,在同样大的屏幕中可以展示更多内容,可供用户阅读信息更多,新闻类和数据类应用更青睞于这种设计。
信息直白,用户无需点击查看,即能尽可能了解内容信息,适合快速查找。
文本重要程度高于图片,需要靠标题吸引用户点击。
小屏幕应用场景。
目标受众的属性,对信息权重的划分影响很大,比如对价格敏感的用户,优惠信息的视觉层级就需要抬高。为了便于理解下面的案例,这里我定义的就是对价格敏感性用户。
4【 划分信息层级 】

定义了目标用户后,将卡片内所有元素罗列出来,并借助四象限分析的方法,对各个元素的权重进行划分。
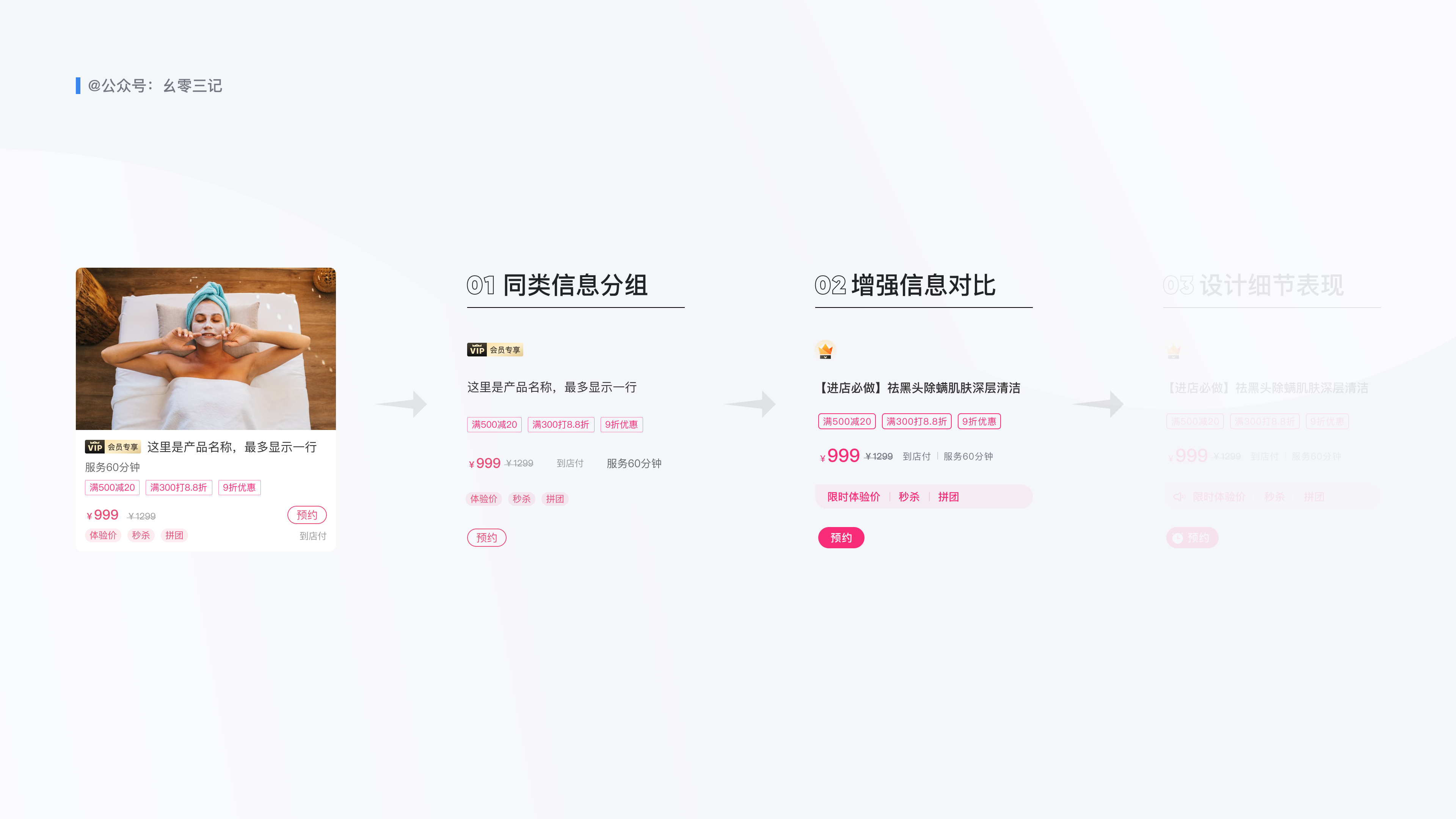
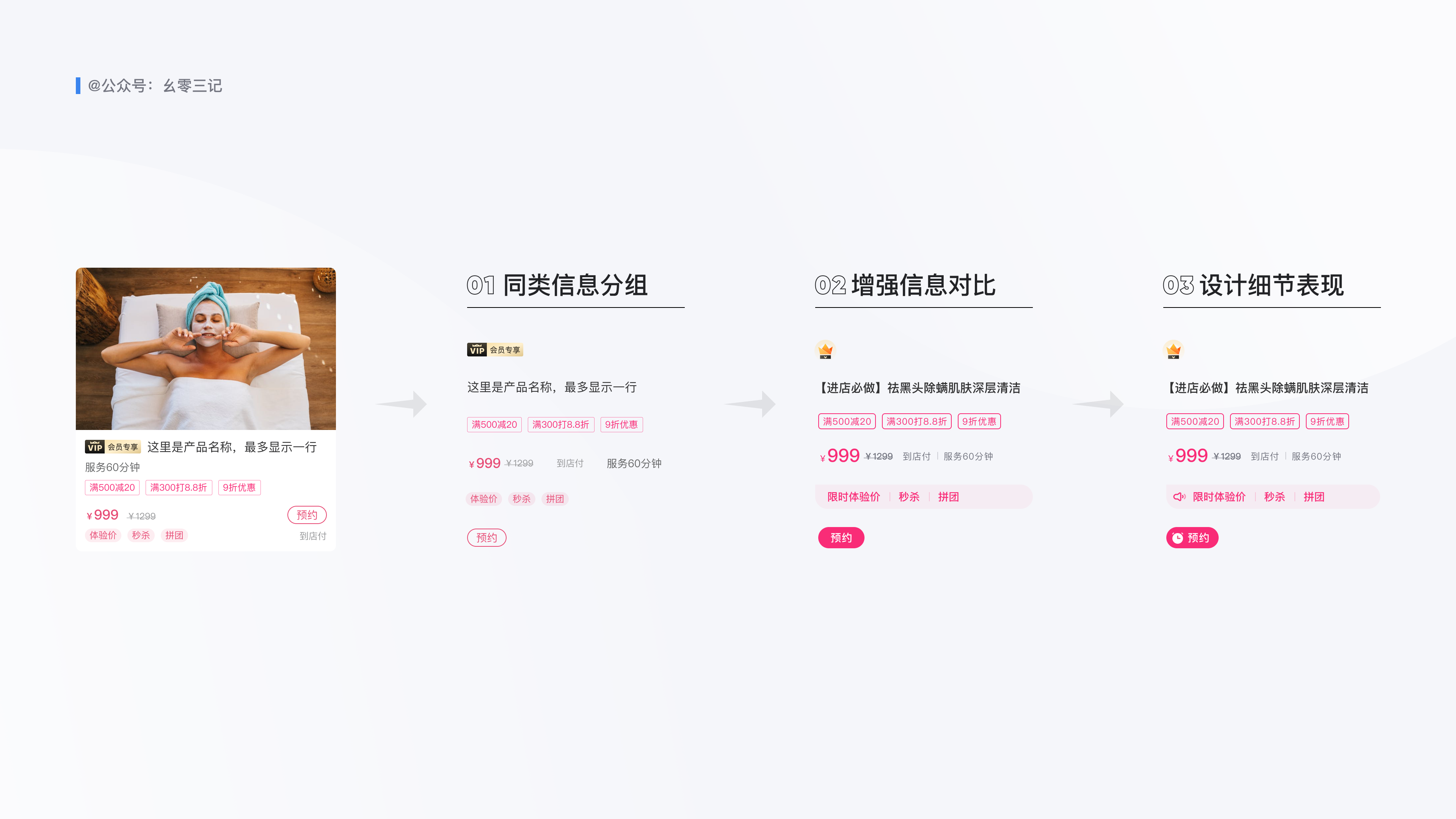
5【 同类信息分组 】

将同类信息分组,便于后面确定元素之间的亲密性关系。
6【 增强信息对比 】

前面我们借助四象限,将信息重要程度进行了划分。接下来对元素之间亲密性和对比进行处理,设计用户浏览视线,在该过程中对案例中的元素进行如下处理:
图片:这里图片及比例保持不变
图标:将原版会员图标+字段的方式更改为图标,原因有两个:1、会员图标+字段的方式占用了较多的横向空间,导致标题字段信息展示减少,同时还导致用户在阅读完标题后,阅读下一行内容时视觉错行严重(会员图标+字段过长导致)。2、由于会员图标代表会员内容,这是绝大对数产品对用户有过的教育,所以这里重设了会员图标并单独展示。
字体:对标题字体进行加粗,(16pt,Medium),价格字体加大加粗(24pt,Medium),划线价加粗(12pt,Medium),按钮文字&活动标签文字(14pt,Medium)精简其他辅助信息层级(12pt,Regular)
标签:优惠信息标签由0.5pt改为1pt,提升视觉层级。活动标签为色块降低不透明度+有彩色文字。
按钮:由于标签为描边样式,为了拉开差异,突出按钮,所以将按钮改为实心色块。
做完上面这些后,可能大部分人觉得到这就可以了,但其实我们还可以再增加设计细节,这也是你与其他设计师拉开差距的地方。
7【 设计细节表现 】

由于案例不同,增加细节的方式不同,所以需要具体案例具体分析。在本次案例中,我通过新增图标设计以达到丰富卡片细节的作用。在活动标签中新增小喇叭图标,来增强活动氛围、增强信息视觉上的互动性、增强代入感。在按钮中新增时钟图标,配合预约文案,让用户预知操作后可能的结果,并且提升按钮视觉层级、提升点击欲望。
8【 确定最终布局 】


在布局中主要考虑两个点:
1、合理性&拓展性
由于该卡片的应用场景为推荐列表,所以这里保持原有的上下布局,遵从人眼阅读习惯。
2、屏效比
借助这个方式,使图文内容过渡顺畅,阅读体验更佳。
尽可能减少了标签对产品图的遮挡。
压缩卡片高度,最终达到提升屏效的目的。
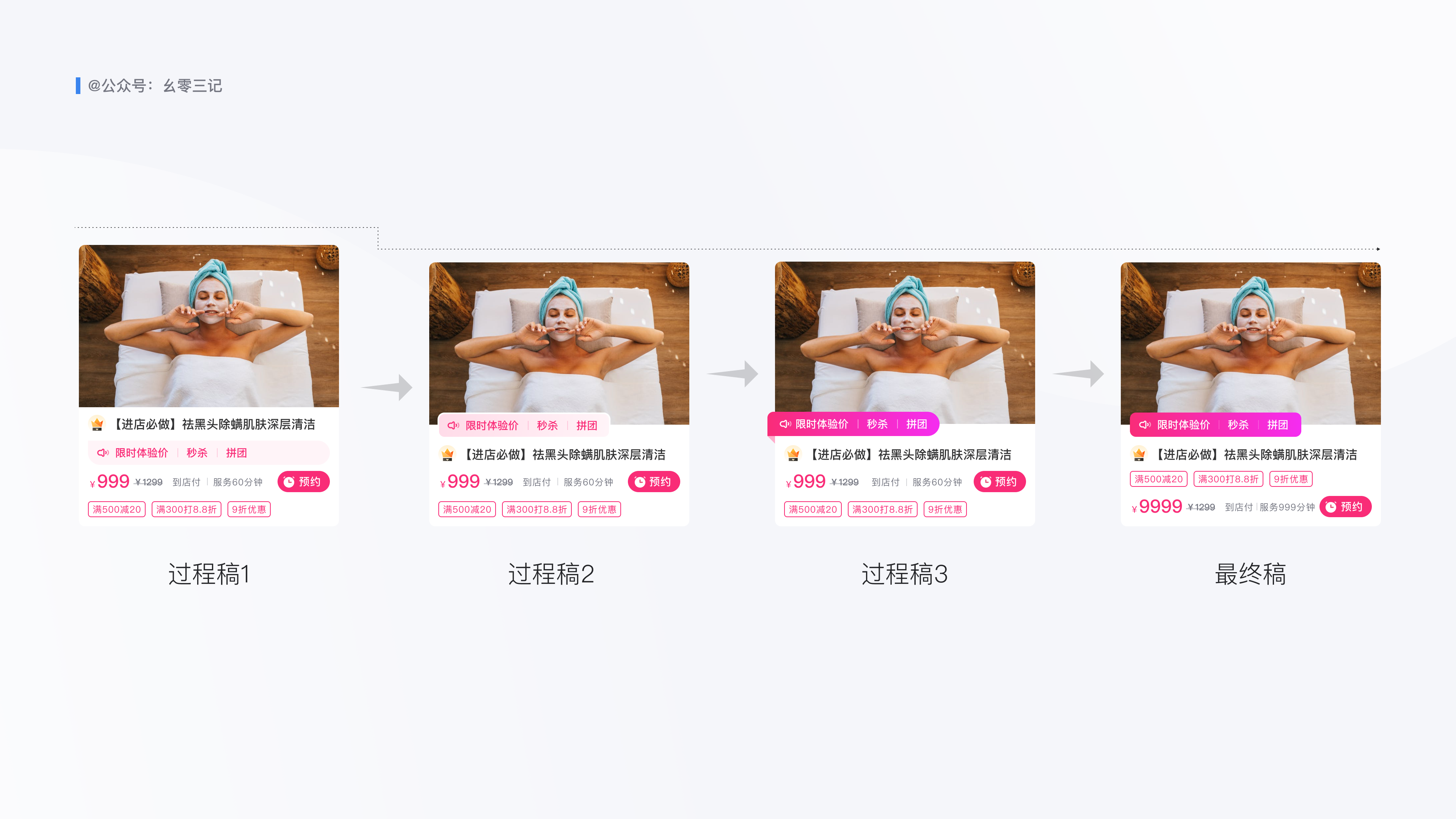
Q1: 3张设计稿中活动标签为什么进行修改?
答:稿1到稿2,活动标签样式修改,位置调整,对应不同的用户,对于价格敏感性用户,显然稿2更能刺激他们点击。稿2到稿3,对标签样式再次进行加强。稿3到稿4,考虑该应用场景是在推荐列表中,为了避免出现多个同类型活动的卡片,导致过乱,所以修改了设计样式。
Q2:在稿3到稿4中优惠标签这一排内容,和预约按钮这一排内容,上下调整的原因是什么?
答:1、将文字区域看做一块完整的矩形区域,稿3整体看起来更完整,而稿2像是右下缺了一个角。2、在信息阅读顺序设计上,稿3的处理是优先让用户看到优惠相关信息,更加迎合价格敏感性用户的需求。
Q3:你认为最终稿还有优化空间吗?
答:这个案例,是我截图与我司相关App的。我认为如果可以,还需要再了解目标用户画像,了解用户真正在意的信息是那些,这些都会对最终方案产生影响,也只有知道这些才能得出最合适的哪个方案。这里我定义的是对价格敏感的用户,基于这类用户来说,我认为最终方案是合适的。
文章来源:站酷 作者:幺零三
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近,微信的升级迭代又一次吸引了用户的目光。苹果用户“扔炸弹、放烟花”玩得不亦乐乎,安卓用户只能默默在一旁等更新。但是也有用户吐槽,每次更新都上线一些不痛不痒的功能,真正的需求并没有被满足。微信走过了十年,伴随它的争议只增不减。

互联网冲浪三件套:苹果发布会、特斯拉降价、微信版本更新。
微信8.0上线,满屏的炸弹表情炸了,微信聊天也炸了,还挂上了微博热搜。身边的朋友开启了微信大检查,在新版微信里探险,就为了找到更新的几个功能,督促张小龙微信公开课到底交出了多少作业。
历代微信大版本更新,从来不缺关注。
跳一跳上线时热情烧了一个月,几个表情包上线还有人专门发个朋友圈。微信7.0当年的开屏动画“因你看见,所以存在”,8个字的解读被抬到哲学高度、人文主义,还有张小龙也没想到的主义,这次微信8.0开屏动画一样不缺解读。对于视频号、下拉菜单等功能介绍,也有媒体一本老不正经地整整一篇上手说明书。

放眼国内,大概从来没有一个APP能够享受这样的国民级待遇,网友也越来越懂微信版本更新的节奏:隐秘之中带着复杂,复杂之中带着试探。
谁叫它是超10亿用户的国民级APP。
张小龙说过,每天有1亿人在教他做微信。
这次微信版本更新同样不是凯旋。在很多网友在炸弹、礼花中乐此不疲,提前感受过年,另一边则是质疑和反感。有网友就明显不为“动态表情”、“状态”等新功能买单。以“炸弹”表情为例,在捕捉网友情感表达更强烈这点上,微信反射弧太长了,网友们的表情包已经领先好几年。
即使不说与苹果的iMessage的表情似曾相识,单单就高度撞脸QQ表情就让人疑惑:QQ什么时候和微信合并了?在这些网友心中,表情是微信简洁轻快风格的外皮,表情风格大改意味着微信沦陷。更多用户则吐槽,微信为什么专门更新这些不痛不痒的更新,超200M文件传输限制、朋友圈评论隐私等功能就视而不见?

尽管微信十年之际,微信官方和一些媒体都依然定调:克制,但在网友心中,微信则从“安静的美男子”变得“油腻”。
不可否认,微信越来越臃肿了,像个300斤的胖子。朋友圈、小程序、视频号……这些功能先后上线,微信用户的好感逐渐下线。早在2014年微信挥起分享限制大棒、功能臃肿开始冒头时,就有用户尝试逃离微信,选择Line等社交工具,然而由于社交关系链难以同步迁移,最终不了了之。
“天下苦微信久矣”,但网友们更苦于没有找到合适的替代品,只能一直将就着用着,不少网友拒绝更新,甚至吹起了怀念老版本微信的风潮,探讨回到微信旧版本已经成了一个大类。

对此,微信官方也不是不知道,2015年、2019年就先后强制网友更新版本,否则无法正常使用,其中2019年安卓手机上强制更新的还是微信7.0这样的大版本,手法上还是从前3Q大战里的那个少年。
除了自家兄弟QQ外,微信已经成为国内社交软件的唯一,为何还要顶着被骂,不断添加功能以及被网友视为无关紧要的更新?
其首要目的在于,防御其他社交平台的进攻,稳住流量大本营。社交是腾讯的命,而微信的王座并不是铁铸的。
一方面,00后横空出世,独特的社交习惯已经让马化腾陷入深深的担忧。为了吸引这批新用户,近年来市场上已经诞生一批社交产品,2019年初三英战吕布下,更出现了微信被“围剿”的声音。应对挑战,腾讯在2018年-2020年马不停蹄地上线了10多款社交APP,视频社交、半熟人社交、兴趣社交等等,但在市场少有水花。得不到的永远在骚动,自然这种焦虑就很大程度转化成对微信改造。
马化腾的一段讲话就例证,道出了焦虑的同时也说明微信不断更新、日益臃肿的原因:
“越来越看不懂年轻人的喜好,这是自己最大的担忧。而且用户的需求和喜好瞬息万变,95后、00后人群的需求是什么?我们每天都在研究。包括微信,没有人保证一个东西是永久不变的,因为人性就是要不断更新,可能你什么错都没有,最后就是错在自己太老了。”
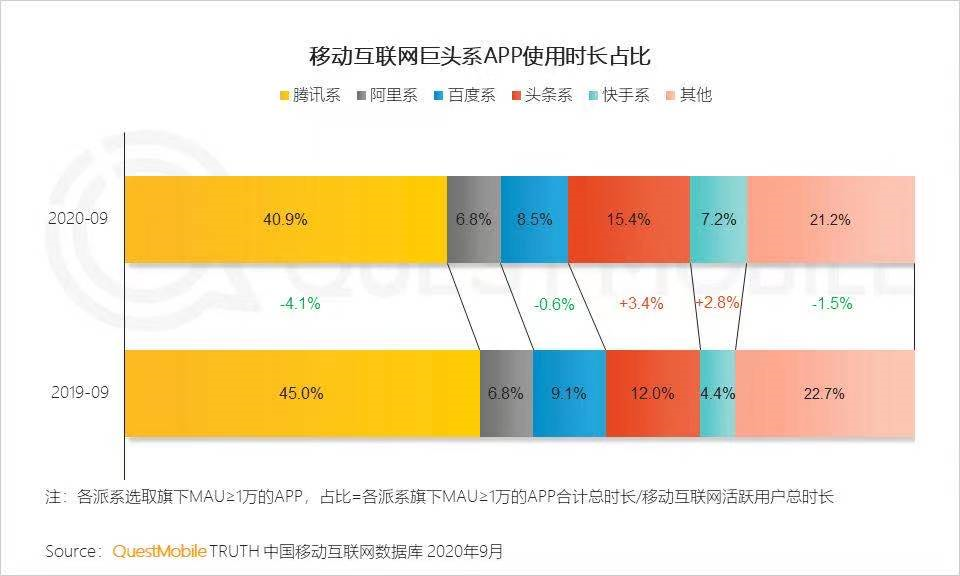
另一方面,微信还面临劲敌抖音的流量争夺战。头条系已经被视为腾讯系最大劲敌,在最核心的用户时长争夺上,腾讯系在萎缩,而头条系不断增长,其中抖音作为拳头产品·“杀时间”利器,贡献最大。据抖音官方数据显示,目前其国内月活已破5亿,增长迅猛。
总共24个小时的用户时长,使用抖音的时长增长,等于使用腾讯产品减少,更何况抖音上线多闪聊天已经绕开腾讯分享限制大棒,杀入微信的社交腹地。兵临城下,看着扶不起的微视们,腾讯只能继续借道微信版本更新,加码微信视频号。

物理学有一个观点:极其巨大的物体会坍塌成黑洞。当下越来越臃肿的微信也正向着巨大超级APP前进,坍塌与否,也须警惕。
2009年,谷歌退出国内大陆市场,至此国内市场仅有搜狗搜索、360搜索,几乎没有对手的百度一骑绝尘,市值一路高涨,到2011年超越腾讯成为BAT一哥。但其后是进入长期的业务停滞,甚至错过移动互联网浪潮,被解读为战略迷失。
目前,微信官宣用户达12.5亿人,国内用户约10亿,占据八成,国内网民渗透率接近100%。可以说,微信独占国内市场,Facebook、Instagram等全球社交巨头未进入大陆市场,给了微信得天独厚的优势。
然而,也正是这种优势,或让微信面临战略迷失。
微信改变了国内用户使用习惯,也被国内用户使用习惯改变,其结果便是在海外市场水土不服,甚至在文化接近的日韩、东南亚地区都难以取代Line。
微信问世之初,视觉元素、交互设计、表情包功能常常被拿来和Line对比。迭代至今,Line仍然保持的通讯属性,主打“萌新”和“沟通”功能,而微信在各类功能的叠加后,定位越来越模糊,在拓展海外市场难以给人留下深刻印象,在国内的版本更新也伴随着不理解和吐槽。
微信的功能更新越来越四平八稳,也越来越没有记忆点。而在这个时代,对一款产品而言,没有记忆点是致命的。
文章来源:人人都是产品经理 作者:雾科技
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如今随着互联网的不断发展,零售业也逐渐进入了智能化的时代;数字化的不断发展也会改变国内的零售运营,从仓库的管理到门店信息的核实计算,都可以更加的智能方便;本文作者方向了关于零售门店信息化数字化的思考,我们一起来看一下。

以7-eleven为代表,众多连锁零售企业多年来开始了数据化、信息化、智能化的建设道路,且在新零售提出后,C端用户已能切实感受到服务的优化和改变。
本文为大家分享个人关于生鲜零售领域信息化建设的一些思考,开始!
零售行业与很多电商有一个很大的不同,企业需要关注的链路非常的长;就生鲜来说,商品从采购,配送到仓,仓库管理,配送到门店,门店上架,顾客购买,中间涉及到 商品信息、采购信息、订货单信息、配送单信息、门店订单信息、顾客订单信息,正向逆向流程,存在大量需要处理分析的数据。
在曾经甚至当下,这些数据都是靠中间各环节人工用笔和纸记录的,其传递效率之差,误差之大,无法想象,更无法想象在未来像电商一样基于数据做人货场的分析。
信息化和数据化的建设过程能带来以下价值:
信息化和数据化的过程中,在数据的采集上会有更多新的硬件设备介入,在数据的传递上则可以实现采集与传递同步发生,替代人工纸质化记录-excel数据编辑-传递流程。
数据进入系统后,各环节以及总部能够感知各环节的信息数据,从而判断运转情况;例如,通过获取基本的销售数据表(商品/价格/品类/门店/数量/下单时间/下单用户/性别/年龄),即可实现分析门店每小时的销售趋势;商品的脱销率。
其形式类似电商中的“航空仓”“数据雷达”“司南”等数据看板,然而在当前中小零售商和众多的传统产业中却还遥不可及;不仅仅是系统开发的难度,单就源头各环节的数据采集、打通、处理难度就已非常高;
其中最重要的三处应用为 商品分组布局分析、降低库存成本、市场和趋势分析。
1)商品分组布局分析
在门店中,从数据中分析不同商品一起购买的概率,即关联性;商品的最佳结构和布局、门店和商品的特殊关系,帮助确定上架哪些商品、商品的补充计划、门店商品的种类管理。
类似电商的个性化推荐,电商“场”的概念来自线下,同样,线上的迭代尝试可以反哺线下,形成线上线下一体化体验的新零售场景。
2)降低库存成本和有效商品的开发
门店运营中非常关键的内容是进销货,但是这个环节中“品”、“量”的问题全取决于老板个人根据经验对未来销量的预测,零售领域这些经验技能积累在不同的店主身上。
互联网以及连锁化的快速扩张发展要求这些经验判断需要由系统承担,门店的快速扩张才能够不受”人”这个非常不可控的因素影响。
3)市场和趋势分析
数据化的过程中,通过对销售数据和库存数据计中做数据分析,帮助确定各个商品的增减,确保每个商品在不同时期和销售阶段的正确库存;同时能够基于不同顾客的购买偏好,确定商品的目标客户,不断将人在各环节、各场景下的分析过程数据和系统化,从而给到无经验门店管理人员笑合理的经营建议。
个人认为在这个环节国内有一家非常优秀的企业——便利蜂。
将各环节的分析抽象为一个一个场景和对应的分析模型,从而实现智能化库存管理、智能化动态营促销管理,综合天气、节日、客流、季节、活动等因素;交叉分析并直接决定订货、促销、上架、下架的商品,形成系统化的分析—判断—决策过程。
系统化建设是需要分阶段的,这不单单是不同阶段的技术或者经费限制。
经过在一线的短期实践,针对传统企业的信息化改造或者说赋能,还与公司内与系统密切合作的员工,你的客户习惯,阶段性的有限资源下的最大化产出目标相关。
零售领域的信息化建设可以分为四个阶段,而7-11也通过五次门店信息系统的升级改造逐步完成这个过程。
将门店和总部部门的线下报表线上数字化。
门店信息报表和部门信息常用信息报表为:
从“发生了什么”转向“为什么会发生”,了解数据背后的含义。
当企业获得大量数据的时候,就会感知到很多问题:损耗高于预期、门店下午的生意比预期要好、上次的活动效果较差等等,那么为什么呢?
通过运用各种数据分析手段,能够在数据中挖掘背后的原因,这个阶段,数据分析师的价值会得到极大的认可。
个人理解,建模是把人针对某个具体问题的发掘、整理思考、决策判断过程系统化,让系统感知问题、分析问题、给出决策建议的过程。
将这一思路应用到企业实际问题的解决过程中即根据特定的商业目标制定数据分析模型,通过信息部门及时进行数据处理和汇总分析;并且有针对性地提出对策、建议,由公司总部研究后迅速作出调整经营策略,加强企业管理、提高服务水平的决策,使企业能够在变化的市场中发展。
第一到第三阶段的数据仓库都以支持企业内部战略性决策为重点,第四阶段则重在战术性决策支持。
战术性决策支持的重点则在企业外部,为执行公司战略的员工提供支持;更多体现在现场决策的过程中,如司机路线的即时调整、库存的及时补给、商品的临时促销出清、新品的采销等;
由人工操作转向自动决策,寻求决策的有效性和连续性,本质上是对第三阶段的延申,系统从辅助运营的角色转变为自动执行者。
其场景多发生在人工的分析判断操作过程可以系统化分析,同时又需要高度的稳定分析执行时,系统的决策的优越性会高于人工的操作。
由于每个企业的情况不同,实际的信息化迭代过程会根据当时的资源和情况来设定,7-11的五次迭代过程与上述的五个阶段并非完全吻合;但是总整体上看,其大的路径和框架走向还是一致的。
五个阶段能够帮助大家有一个全局的信息系统视角和较为清晰的迭代路径,而7-11的五次迭代又给到具体的实战参考案例。
第一次系统迭代主要专注于订货流程的改造和相应数据的管理。系统建设之前,7-11是通过电话与各供应商对接订货,与当前的个体超市非常基本一致,形成了大量的订货差错和失误。
在这样的背景下,7-11首次与供应商之间搭建门店-总部-供应商的订货信息传输网络。
第二次门店信息系统改造可以说是用户驱动的,门店开始关注到不同用户的诉求是有差异的,企业只有了解自己的用户才能更好地决定提供的商品和服务。
这个变化类似于笔者小的时候,家家户户用的开水瓶、热水袋、门窗等,基本都是一个模子刻出来的,“量产”是企业最关注的;但是随着用户诉求的变化,公司需要掌握各门店商品销售的情况、不同时间段销售的情况和不同顾客层的需求情况。
其中,最关键的变化就是C端交易时智能POS机的使用,门店能够收集到每笔交易背后的客户情况,从而大大提高了基础商品交易数据的分析价值,并以此提出了单品管理的思想和目标。
第三次改造主要围绕“共同商品开发”和“数据图形化”展开。
首先,共同商品开发即7-11借助第二阶段的客户数据,分析预测用户的购买喜好,并邀请供应商一起研发新的更符合用户诉求的产品,是前端销售赋能供给侧的一个过程。
想想现在流行的C2M,7-11能够在20世纪便有这样的思考和落地,实在令人佩服。
另外一个是数据图形化——这个过程在很多行业其实并不是很关键,或者说不会作为一个可以拿出来说的价值改造;但是在传统零售行业,考虑到从业人员的特征,流程和数据的简化和清晰影响的是千万人的效率和准确性。
常用图形表示的信息有11类:日用品销售时间一览表;不同时间段不同顾客层销售状况;商品废弃分析信息;不同商品10日内销售趋势;不同日期不同时间段单品销售信息、不同信息分类不同时间段销售分析表、不同信息分类单品分析、不同信息分类。
总的来说,第四次信息系统的建设是一次各环节的传输速度、准确性上的升级迭代。
主要迭代设备:
1)门店计算机的迭代
以彩色图形显示各门店前一天的销售情况,即时更新总部对于市场的分析结果,提升门店应对市场变化的能力。
主要销售信息有:不同时间不同顾客类型的销售情况、10日内单品销售趋势、不同时段单品销售情况、新产品销售情况、商品废弃分析、备货评价、不同信息类型不同时间段销售分析、不同信息类型单品分析、不同信息类型销售分析、不同信息类型10日内销售趋势分析、不同信息类型销售增长率信息、销售顾客分析和贡献度分析等。
2)电子终端订货设备迭代
订货时除了商品的历史销售信息,包括商品的价格、配送数量、过去的销售情况,还会呈现总部有关产品开发、其他门店销售动向、天气情况等信息,赋能店长订货流程,提升订货的准确性。
3)新型PC机迭代
主要改造是通过硬件设备和线路的改造来加强与企业之间的连接。主要包括:
在以上数据连接的基础上,总部可以:
第五次信息系统的建设是企业方面和各环节与系统全面拥抱的过程,其在总部和门店的管理活动、门店内部人员之间的有效沟通、业务流程可操作性上都发挥了更加积极的作用。
最后,刚从电商行业转到零售,才发现这是一片更为广阔的领域,期望能够在探索中与大家一起成长。
文章来源:人人都是产品经理 作者:怀谷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
流程化的设计思维(Design Thinking),其核心差异在于我们如何与用户共情。我们听过不少组织关于如何通过”用户至上”进行创新的诸多案例,但这些案例中提及的“为用户设计”到底意味着什么?我过去几年在Turian实验室(印度领先的用户研究、设计和商业咨询公司)担任设计研究员。在与众多消费者交流的过程中,我意识到 “用户想要什么 “和 “用户真正需要什么 “之间存在一线之隔。
作为设计师,在定性研究中,我们通常第一直觉是问用户他们喜欢什么样的产品或服务,当然这也是最快捷的方法,然后把他们的回答记录下来,作为洞察的结论并与团队分享说“用户需要A/B/C…功能”,紧接着就开始了构思过程。这就是我们犯错的第一个环节。
通常,当我们询问用户他们想要什么时,他们的答案会受限于当时的想法和点子,他们提出的方案往往会受研究者与他们之前的对话影响而产生偏差。用户试图提出能让研究者感兴趣的解决方案,他们还会在回答之前根据他们自己当前的认知来评估这个方案的可行性,因此,直接问他们 “想要什么 “并不能达到我们提问的初衷。用户回答所指向的可能并不是他们真正需要的东西。对某一功能表示喜欢的用户很可能之后又会表现出厌恶。
有些人说:“请给顾客他们想要的东西”。但这并不是我的做法。我们的工作是先弄清楚他们到底想要什么。
——史蒂夫·乔布斯
要想为用户创造愉悦感,关键是要了解“他们真正需要什么,以及为什么需要”,而不是仅仅停留在“他们想要什么”的表层上。举个例子,在一次评估性的用户体验研究中,有一位用户看着操作按钮说“我希望这个按钮可以更大,而且最好是红色的”。此时我们的关注点不能只停留在表面,就建议设计师根据“用户更喜欢按钮大一点的红色按钮“作出修改,而是应该了解他们为什么这么说。他们为什么希望按钮大一些?按钮是否存在可读性的问题?
为了真正了解用户的需求,我们应该用什么方式询问用户?这里有3个简单的方法,你可以在定性访谈中实践,以便发现更多的 “啊哈(aha) “时刻。
定性访谈就是根据用户过去经历的微故事,建立用户心理模型。随着交互进程,研究者要不断打磨这个模型。对任何看起来与你建立的模型不一致的回答进行交叉询问或再次验证。重要的是要检验为什么会出现某种反应,以及是什么原因引发了这种反应。
除了进行交叉核对外,还有助于了解他们的整体生活方式,研究主题之外的行为。
除了交叉检验外,了解用户的整体生活方式(那些在研究主题之外的用户行为)也会很有帮助。这有助于强化出用户的真实需求。你可以从开放式的问题开始,了解他们的爱好、他们的日常行为、他们目前正在使用的产品等。在进入研究主题之前,先构建起他们的选择和生活方式之间的关联,任何不符合偏好关联的回答都需要进行交叉检验。
例如,在绘制某个用户细分群体的购车行为地图时,你可以尝试去了解他们的兴趣爱好、工作日及周末的相关活动,这会很有帮助。如果某个用户经常尝试新的探险和越野,那么研究者已经可以构建出他典型选择( typical choices)的心智模型。不论何种情况,只要用户反馈与这个模型不一致,(比如用户说他更想要一辆轿车),你都需要进一步询问,这有助于最终发现某种独特的行为。当然,真实情况也许是这样:用户对轿车或越野车的偏爱其实是附加的感知溢价(译者注:这里是指用户喜欢轿车或越野车是因为觉得这车更豪、更昂贵)。因此,我们这就建立了一个对用户价值的全新理解:”溢价感”,而非汽车本身的探险性能。
你必须明白,用户无法指导研究。研究者不能仅靠反复询问用户 “为什么“,而应该试着去理解他们的行为,他们如何进行日常的工作和任务。这些信息会反过来帮助我们推导出用户为什么会需要某项功能的理由。不要问诸如 “你喜欢什么样的功能?”或 “这一屏你想要我们提供什么颜色?”这类问题。研究人员的任务是通过用户的选择和动机来提炼出答案。在访谈过程中快进到解决方案的阶段,并不会得到用户需求的洞察,反而得到的是一个来自用户侧的不可行愿望清单。
例如,如果要了解职场人士的视频通话行为,可以围绕着这样的问题进行询问:
要避免的问题是:
后面这些问题会导致用户仅在短时的思维框架内产生想法,从而偏离最初的研究目标。
并不是所有的用户都能准确地组织语言表达自己的想法,这时,提前准备的视觉物料(collaterals)可以拯救我们。视觉物料可以是任何的视觉线索,诸如带有关键词/句子/图像的卡片。只要你拥有一套这样的物料,展示给用户看,让他们比较和确定优先级,一定有助于理解用户的实际需求。
像卡片分类(card sorting)、隐喻诱引(metaphor elicitation)这样的投射方法可以触发用户谈论他们过去的经历。反过来,这有助于研究人员进行交叉提问并更好地了解用户的选择。视觉线索可以用在任何主题的访谈中,以下是一些常见的用法:
为了解特定用户群的审美偏好,我们的团队使用了4-5张不同风格的室内家装图片。要求用户选择与其最相关的图片,当他们选好了一张图片,后续的问题就围绕着他们所喜欢的图片中的元素以及选择该图片的原因来展开。这有助于减轻用户表达其偏好的认知负担。
总而言之,定性研究是决定下一步工作的一个强大工具。而定性研究的真正症结在于真实地了解用户,而不仅仅是记录他们表达出来的需求,他们所说的每一句话并非都是可行的见解。我们通过交叉询问、视觉物料等简易方法的组合使用,有助于探索出潜在的行为,并制定有意义的解决方案。
翻译:加一Joey 审校:西歪 | UXRen翻译组 #362译文
作者:Kritanya
原文标题:《Do we always know what our users want》
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com