那些关注用户体验的人们经常问我一个问题:什么是B端的用户体验?它与C端的用户体验有何不同?作为一名过去5年多主要从事B端IT产品的设计师,在这里给大家讲述一些我的想法。
首先,B端产品通常有2种类型:企业内部产品(Internal Solutions)和企业对企业的服务产品(B2B)。
企业内部产品的用户体验设计有一些独特性:
很遗憾,几乎所有企业内部产品或项目都被严格的保密协议(NDA)保护着。
绝大多B端项目都是为特定用户提供的专门内部流程。这意味着除了那些每天盯着它用的用户,其他任何人都可能不会看到你的设计。即使你设法获得了将其放入自己作品集的权限,也需要抹掉所有敏感的数据才行。
不过幸运的是,大多数有足够能力来构建自己的定制IT解决方案的公司通常规模很大,而且它们的品牌可能带有足够的“影响力”,这样,项目身价得以抬高,也能让设计师进入面试的下一步流程。
设计企业内部所用产品的优点:你的未来用户将会是你的同事们。因此,在进行可用性研究时,你无需担忧任何层面的法律问题。另外,由于大多数内部项目都是为了优化和改进现有的工作流程,你的用户往往会非常愿意配合你的调研工作。因为设计不当的产品让他们的工作饱受折磨,因此尽早获得反馈对他们来说是最有利的。
但这其中的弊端是,由于你的同事们需要平衡全职工作,你很可能无法占用他们的宝贵时间。如果你能解决这个问题,他们通常会提供比您预期更多的反馈。
关于B2B的一些潜规则
对于C端产品,如果太丑或不好用,消费者可以拒绝使用。而B端产品即使学习成本比较高,但企业仍然可以“命令”所有员工学习这些用于开展业务的专用软件。
B2B产品最终将出售给业务决策者,然后再推给(最终)用户。他们更关心的是量化提升效率(efficiency)和安全性(security),同时预防错误(preventing errors)。大多数组织都在寻找一种解决方案来替代和/或优化现有流程。
这并不是说企业软件不应以用户友好为目标,但通常情况下,只要能够实现某些被企业视为至关重要的目标,其他能省则省。对底线(bottom line)的影响有时会成为最重要的因素。
全球各大企业的用户体验设计领导者仍在争夺一席之地,以证明优质设计的价值。不幸的是,许多企业的用户体验设计师只能在满足业务目标、技术要求和用户需求之间无奈徘徊。
像在大多数项目中一样,在企业领域里,如果可以证明更好的用户体验可以量化地提升生产率,比如可以节省金钱,这样你就有了一个绝佳的机会和挑战。
如果你在B2B领域工作,可能会很熟悉“鲸鱼用户(whales)”的概念。通常,他们是带给我们最多收入的客户,因此在某个特定产品的路线图中拥有极大的影响力。由于较少的鲸鱼用户简化了需求收集和确认过程,有时你的工作会非常顺畅,但不幸的是,这也可能导致你忽视掉很大一部分用户群体的意见。
我们见过诸多“被需要”的功能看起来并不适合大多数工作流程的案例(因为这是鲸鱼用户的特性)。通常,决策只是为了“去执行”,因为销售团队已经在下一个版本中承诺了这一点,而这个核心客户占产品收入的40%。这通常会使得产品对于其他用户而言就有些随机且不合逻辑了。
通常而言,在设计师进入管理层之前,他们很难影响到销售团队等强大的利益相关者的决策。潜在的利益冲突无疑是需要整个设计团队共同去面对的,大家需要平衡产品的长期愿景和立竿见影的“快速制胜”二者之间的冲突,以便为产品提供可拓展的设计和构建道路。
几乎所有财富500强的公司都是通过并购而成长为庞然大物的。
每一次的并购,都会将一个完全不同的系统和工作流程修补到现有的系统和工作流程中。很多开发于90年代的软件仍在诸多大型公司中运行。尽管从概念上看,“整合一切(consolidate everything)”似乎很容易,但是协调数据库和系统的过程着实很繁琐,且需要足够的时间。
B端用户体验的大部分工作是将用户从一套旧版(有时是手动)的工作流程中解放出来的艰巨工作。这涉及到对用户目标及多个系统的深入了解,需要我们列出规划,识别冗余和协同效应,然后将其与边缘案例相结合,以检验它产出的结果是否与当前操作模式的产出一致(如果不能优化的话)。
尽管过程并非总是如此艰难,B端软件依旧比C端复杂得多,因为即使其概念是“从0开始做新系统”,其数据还是全部来自于一堆与之配套的旧系统。在系统级别上思考流程、提出正确的问题并有效记录文档的能力是此类项目中最有用的技能。
我不是开发人员,所以我不知道我从Google里找的这张图片是否是能够准确展示典型的后端体系结构。
我所知道的是,对于每个项目来说,开发人员都会创建一个外观相似的图表,该图表展示了数据的来源和去向,它非常复杂,并且在提取,存储和推送数据时可能受到一系列限制。
大多数企业或组织需要遵循一套严格的政策法规,并且通常受到各种管理要求的约束。
常见的例子包括:法律/隐私要求(例如GDPR),国际化要求(例如日期格式,语言),无障碍(例如WCAG&ARIA),安全性等等。
这些规则中的每一条都来自于某领域的专家、某类别的检查清单(checklist)抑或是一系列更为模糊情景下的最佳实践(这些实践基于特定的方案和用例)。C端APP监管日渐常规化,同时,由于诸多企业或组织掌握的敏感数据极具货币价值,其受到的监管和审查也在不断增加。
当然,这个问题的答案显而易见,你的确切问题是存在第三方解决方案的,但是由于某些规则或规定,你可能根本无法使用它。
由于必须满足很多这样或那样的标准,对于用户来说,最终的设计往往不太理想,虽然乍一看可能并不明显,但这也是历史上许多政府软件的设计看起来很蠢的原因之一。
与上面的观点类似,B端产品用户的独特之处在于他们对变化的抗拒心理。这意味着你需要认真思考工作流程改变后的结果,诸如使用不同的颜色,或是调整页面内某个按钮的位置等简单变化。
我们甚至还没有谈及信息架构。当你开始做信息架构时,卡片分类研究可能会告诉我们现有的导航设计是完全错误的,或是导航里的某些分类实际上应该嵌套到其他地方。不过你很快就会发现,当实际执行这些变化时,你将面临巨大压力。
知道何时依赖自己的研究和专业知识,何时推进,何时放慢步伐是很关键的,这样你才可以避免疏远过多的用户。毕竟对于这些用户来说,过去几年的工作流程已经根深蒂固,他们需要时间、资源和指导来学习或重新学习这些系统的使用。
尽管他们可能会拒绝改变,但这绝对不代表我们作为UX专业人士就无法引领他们拥抱变化,我们要做的便是了解他们的痛点并在设计时时刻考虑到用户的最大利益。
许多旧版的B端app产品都有一个共同点,那就是它们的信息密度非常高。
理想的解决方案也许是隐藏所有不必要的信息,仅显示刚需的信息,但是“隐藏掉错误内容”的风险可能非常巨大,以致于不得不将其保留在不断增加的的实体屏幕上。
这就容易导致打包的屏幕设计极大增加了用户的认知负担。而这些负担之所以被用户“接受”,就是因为他们必须且只能“学习”如何使用该软件来完成工作任务。
此外,对于许多管理或监控类的产品,用并别模式查看信息进行比较和参考是非常重要的。复杂的非线性(Complex non-linear)的工作流使得界面设计更具挑战性,因为许多选项都需要既可随时访问又不能妨碍其他操作。
有个很好的例子:为什么Bloomberg(上图)的UI看起来比Robinhood(下图)复杂1000倍?
结论便是,B端产品的界面里,需要牺牲留白空间以展示更多信息的情况并不少见,因为用户经常需要查看更多信息以便完成更复杂的任务。
随着公司或组织越来越依赖技术,B端产品的用户体验设计将成为许多公司的主要竞争优势。
如果你具有拥抱复杂性、平衡多个利益相关方观点,并在约束内进行创新的能力,你便能轻而易举的杀入B端软件设计领域。
随着机器学习等诸多振奋人心的新技术出现,各种业务会带着其庞大而杂乱的数据库排队等候。UX将站在如何产生有价值的见解的最前沿,以便弄清用户想要从这些数据中获取什么以及如何对其进行操作和访问。
虽然在很长一段时间里,dribbble(追波)上的精美视觉设计仍将占有一席之地,但更繁重的任务还会落在那些不起眼的B端设计师身上:比如设计电子表格、数据集、草图原型、投入调查以及数小时与用户和利益相关者的交谈和测试。
最终出现在用户面前的内容可能并不完全整洁和简单,但请你相信,在成为备受瞩目的明星B端产品前,其每一处基准点都经过了UX设计师的严格审查。我们的用户已经全力以赴地使用这些产品努力工作,我们的产品也通过清除一些障碍来减轻用户的负担,这已经很不错了。
翻译:April.H 审校:戴猫子 | UXRen翻译组 #366译文
作者:Yichen He
原文标题:《Designing for enterprise vs. designing for consumers》
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
高精地图是自动驾驶的必要支撑,高精地图数据的创建、使用、更新与分享可能会带来全新的商业模式。本文作者梳理了高精地图的行业发展情况以及当前存在的问题,并对其发展前景进行了展望,一起来看看~

乘着自动驾驶的东风,国内高精地图行业逐渐进入发展的快车道。在L3级别自动驾驶技术的推动下,高精地图技术在无人驾驶位置感知、路径规划等方面的应用愈发广泛。
随着高精地图行业的快速发展,布局该领域的企业,都想要通过规模化量产来争夺市场。在此背景下,高精地图市场的量产博弈也愈演愈烈。
自2013年BAT开启地图大战之后,国内数字地图产业就开始逐步兴起。近几年AI、大数据、卫星定位、自动驾驶等技术的爆发,更让高精地图在数字地图市场中的主流地位愈加凸显。
比如在市场方面,2020年智能汽车行业产销量的暴涨,进一步打开了高精地图的市场需求。例如,在L3级别及更高级别的自动驾驶技术应用中,高精地图具备的环境信息数字化能力,可以将高速路等场景的地图信息直接传达给智能汽车,实现部分替代激光雷达的作用,能够极大地节省自动驾驶技术的应用成本,进而推动自动驾驶的商业化落地。
在技术应用方面,卫星定位系统的进步,也为高精地图行业发展提供了强大动力。近几年来,随着格洛纳斯、GPS、北斗等定位系统技术不断升级进步,目前民用导航误差直接降低至10m以下,这为高精地图的发展提供了底层技术支持。
此外,AI、5G、大数据技术的进步,也从数据制作等方面提升了精度地图的精准度。这种情况下,高精度导航地图就成了业内各方企业扩展市场的角逐焦点。
在此背景下,国内高精地图市场需求不断增长,市场规模也在不断扩大。据中信证券研究部数据显示,2020年全球高精地图市场规模将会达到21.15亿元,预计2030年全球市场规模将超过200亿美元,未来增长潜力巨大。
巨大的市场潜力,很快便吸引了一批新创企业入场,和BAT等巨头竞争。而在这些新创企业入场后,国内高精地图行业的量产博弈也开始升级。
在国内高精地图市场争夺战中,量产是各家企业“抢滩”高精地图的关键。自百度拉开高精地图免费战的帷幕后,行业对高精地图规模化的需求愈加迫切。
随着免费成为高精地图行业主题,业内企业被迫通过扩展其他商业模式来实现盈利。不过,对于行业量产的布局,早期入场的BAT、宽凳等初创企业,则选择了截然不同的模式。
具体来看,BAT在高精地图数据收集中,采取了集中制图的量产模式。比如百度采取的“激光雷达+高精度地图+人工智能控制系统”的路线,就是使用搭载激光雷达、IMU、GNSS等设备的专业采集车,将环境信息转化为地图数据,阿里、腾讯也基本沿用了这种制图模式。
而极奥、宽凳等初创企业,则采取了众包制图的模式。这种模式是制图企业通过和整车厂等汽车相关行业合作,借助这些汽车的摄像头、激光雷达等设备,将地图数据上传至云端,然后通过大数据技术解析并完成地图的制作。
对比来看,这两种制图模式各有优劣。BAT采取的集中制图模式,在数据精度、性方面表现更佳,但其制图成本极高,仅一辆基础采集车的成本就达到了1000万元,需要极大的资金支持。而初创企业采取的众包制图模式,虽然有周期短、灵活性高、成本相对较低等优势,但也存在数据乱、精度差等不足。
制图模式之间的差异,给制图企业在市场的发展带来了不同的影响。不过,在行业整体处于发展阶段的情况下,规模化依旧是各家企业需要共同面对的难题。
目前制图企业通过小规模制图的方式生成局部高精地图,仍是业内主流的制图方式。但这种制图模式,在实际应用中却面临多方面的问题。
第一,制图效率问题。在自动驾驶落地过程中,数以千万计的道路测绘,往往需要耗费制图企业极高的成本。而在当前分米级地图的测绘车,每天能完成500公里测绘路程,而厘米级地图测绘车,每天仅能完成100公里的道路测绘,这意味着制图企业想要迅速扩展其测绘地图规模,必然会花费难以估量的时间和资金成本。
第二,场景应用问题。在汽车实际行驶过程中,障碍物遮挡、网络通信不稳定等不利状况,都会产生卫星定位误差的问题,使地图导航出现错误。而在路况复杂的情况下,这种误差会对汽车的正常行驶则会产生更大影响,极大地阻碍了高精地图的应用落地。
第三,更新问题。在车载高精度地图使用中,更新页是至关重要的一环。实际行车过程中,道路的情况复杂多变,并且存在不少意外状况,而这就需要高精地图做到实时更新,才能保障行车的效率和安全。但在实际应用中,高精地图却常难以实现及时更新。
由于这些问题的阻碍,使得国内高精地图产业的规模化发展受到不少限制。不过,面对市场存在的诸多问题,宽凳、高德地图等企业,也正在通过各自的方式解决这些难题。
在自动驾驶行业的推动下,高精地图在市场的应用愈发广泛,市场潜力也在不断增长。这种背景下,各家企业推进行业规模化就愈加迫切。
而对于行业规模化面临的效率、更新等问题,BAT、宽凳、极奥等企业也正在积极应对。比如资金实力较强的BAT,也在通过众包制图的模式提升制图效率。目前阿里旗下的高德地图,已经实现了由行业车辆、公众车辆进行数据采集的采集方式,这样的采集方式不仅能够提升高德地图拓展市场的速度,还能缓解高精地图因更新延迟带来的问题。
而采取众包制图模式的初创企业,则通过引入专业采集车、大数据技术应用,来解决数据精度问题。一方面,行业内的宽凳等新创企业,也开始建立自己的专业采集车队,来提升制图数据精度。
另一方面,新创企业也开始通过AI、大数据技术,突破众包模式的数据精度瓶颈。比如中海庭常务副总经理罗跃军就曾表示,通过高精度传感器技术、数据挖掘技术、AI等技术手段,能够解决众包模式下数据精度存在的很多问题。据悉,目前中海庭已经通过AI技术应用使其地图精度得到了明显提升,并正在以此破解高精地图量产难的问题。
由此可见,高精地图量产的这道坎,也并非不可跨越。而在这个问题得到解决后,国内自动驾驶行业也将会因此受益,高精地图行业也有望走上一个更高的台阶。不过,从高精地图行业目前的发展现状来看,行业要想实现真正的规模化,仍需要很长的一段路要走。
文章来源:人人都是产品经理 作者:韭菜财经
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

我们常说,现在是体验至上的时代,用户对产品的使用不再是单纯的需求满足,更要获得满意的体验。服务设计的发展为我们改善用户的体验提供了新的思路,从本质出发,任何产品都是在提供某种服务,服务的质量从根本上决定了用户的体验。
什么是服务设计
服务设计一直在我们的生活中,我们无时无刻不在体验着各式各样的服务。荷兰一家专业的服务设计机构31 Volts是这样描述服务设计的:“如果有两家紧挨着的咖啡店,出售同样价格的咖啡时,服务设计是让你走进其中一家而不是另一家的原因。”这个描述很生动,同时也说明了服务设计的作用。
其实服务设计的定义还有很多,行业内不同的专家和学者都有自己的理解和解读,不管定义如何,重要的是服务设计的思维方式,可以帮助我们从全局改善服务体验。
服务设计的原则及案例说明
2010年在《This is Service Design Thinking》一书中,作者首次提出了5个服务设计基本原则,这些原则之后也被广泛使用,但随着服务设计的不断发展,其中的一些原则也需要重新去审视和思考,因此在2017年作者将其更新修订为6项。
a.以人为中心(Human-centered)
以人为中心的设计理念在产品设计、交互设计等领域已经得到了广泛的应用,服务设计当然也没有例外,以人为中心就是要站在用户的角度上看待和思考问题,考虑所有被服务影响的人。
在日本,农产品市场存在这样一个问题,农产品批发商无法及时从种植者处了解农产品的相关状况、收获量等信息,因此他们也就无法与要购买农产品的人进行谈判,这样造成的结果可能是粮食的浪费。日本的一家软件公司NJC(Nippon Jimuki Co. Ltd.)发现了这一问题,他们希望利用自身能力(软件方面的优势)去解决这一问题,因此将目标设定为:创建一个可以提供有用数据而又不给农民或农产品批发商带来负担的系统。
最终的产出的结果是Fudoloop这个应用程序,通过Fudoloop,批发商可以提前一天从农民那里收到信息,进而协调买家的各种要求。Fudoloop的使用者分为两种,一种是需要更新农产品信息的农民,一种是从Fudoloop上获取农产品信息的批发商,Fudoloop分别为两种用户进行了设计。

图片来源:Fudoloop
在设计Fudoloop时存在这样一个问题,农产品市场中的相关从业人员普遍年龄较大、受教育程度低、软件使用经验很少,面对这样的用户,显然通常的软件设计并不符合他们的需求,因此Fudoloop的界面设计非常简单且信息突出,从事农产品相关工作的人员可以轻松的使用Fudoloop完成农产品信息的更新,而不会因为学习产生很大的压力。Fudoloop还在大型农业贸易展览会邀请了一些行业内的人员和用户参与到了产品的体验中,并收集了他们反馈的建议,以改善产品。

图片来源:IDEO
NJC在设计Fudoloop时充分坚持了以人为中心的原则,考虑到服务涉及的不同用户,并根据用户本身的特点和需求进行设计。NJC的CMO佐藤贤一是这样评价Fudoloop的:“当简单、以人为本的思想汇聚在一起时,创新就会发生”。
b.协作(Collaborative)
这条原则说的是,不同背景和职能的利益相关者应该参与到服务设计流程中,收集多方诉求,发现不同看待问题的角度,才会更好的解决问题。
在美国旧金山,有一所学校和Revolution Foods这家餐饮公司合作,为学校内的人员提供丰富的、营养的午餐,但是实际来餐厅就餐的人数与预期相差很大,数据显示,有72%可以承担起午餐费用的人并没有来到食堂吃午餐。经过调查发现其中的原因,很多学生等校内人员并不愿意排长队或者匆忙的吃完午餐,因此他们选择了去校外享受午餐的时间。
为了改善这种情况,这所学校请来了全球顶尖的设计咨询公司IDEO,他们与1300多名学生、父母、营养人员、董事会专员、校长、老师和社区团体等利益相关者一起工作,重新去设计了学校的午餐,并且制定了针对三种年龄的就餐体验的建议,完成了饮食、就餐空间、新技术使用等多方面的优化和设计。

图片来源:IDEO
最终,学校完美的改善了午餐服务的体验,这其中包含了所有利益相关者的想法和工作,因此设计成果也被人们所接受,越来越多的校内人员会选择学校的午餐,之后,这种设计模式也被旧金山的许多学校采纳和推出。
所以,服务中涉及到的利益相关者有很多,多收集他们的想法与建议,甚至让他们参与到服务设计中去,问题会得到更好的解决。
c.迭代(Iterative)
迭代是一个不断接受反馈不断优化的过程,如此重复执行,让产品变得越来越好。服务设计也需要迭代,不要避免犯错误,而是从错误中学习和改变,同时也要不断的收集各方的反馈信息,这些信息是服务进行迭代的核心所在。随着互联网的发展,迭代的思维早已渗透到每一个互联网产品,此处就不再过多解释。
d.有序(Sequential)
服务设计应该是一系列相互关联的活动,并且是按照顺序进行的,精准的把控服务每一个环节的节奏,用户才能获得更愉悦的体验。
以外卖为例,用户的使用过程包含订外卖时的商家选择到下单过程,下单后配送外卖,用户收到外卖和用餐后这几个过程,而服务的提供者主要包括商家、平台和外卖小哥,为了保证用户能够获得流畅的服务体验,需要各个服务提供者在服务展开的不同环节推出优质的服务,如下图。

在订外卖时,平台会为用户推出“超值优惠”“限时秒杀”等优惠活动,商家推荐、订单历史等商家选择渠道,以及不同的筛选条件,以上的目的都在于帮助用户快速找到自己期望的、合适的商家。在用户选定商家后,进入到选择商品并下单的过程,一方面,商家会推出优惠的活动、推荐菜品等,另一方面,平台也会给出自己的优惠。
下单后,用户面临的是一个配送过程中的等待时间,为了缓解用户在等待过程中的焦虑情绪,平台会及时更新和推送外卖小哥的状态,如到达商家、取餐中、与用户的距离等,同时会给出用户预期的送达时间,若超过预期时间用户还可进行催单,商家可以联系用户表达歉意,整个过程用户对配送状态是可视的。
用户收到外卖时首先会与外卖小哥接触,包括与外卖小哥提前确定取餐的时间地点,取外卖时的短暂对话等,这些都会影响用户对服务的印象,因此外卖小哥需要保证服务态度的礼貌和友好。收到外卖后,食品包装首先给到了用户对商家的第一印象,然后是餐品是否符合用户预期,让用户满意。
在用户就餐后,首先平台要提供给用户评价的功能,用户可以分享自己就餐的感受,商家也可以通过平台为用户提供更多的优惠,引导用户能够再次回到商家订餐。
从外卖的案例中我们可以看到,服务是一个过程,是需要有序展开的,每一个环节的体验都会影响到用户对服务的印象,在恰当的环节提供恰当的优质服务,才能确保用户的整体体验。
e.真实(Real)
服务本质上是无形的,应该用“物理元素”来可视化,这样可以用户的服务记忆,增强用户对他们所接受服务的感知。
同样以上述外卖为例,商家为用户提供餐食,这部分是借助美团这个平台和外卖小哥来完成的,用户和商家的接触仅仅是送达的餐食,因此无法通过像到店体验一样,让用户感知到商家提供的更多服务。
为了让服务变得更加“有形化”,商家就需要花费更多的心思,如图,商家为了增强用户对服务的感知,一般会在在包装上花费很多功夫,精致的包装让商家的形象更好且更加值得信任,一些有趣的包装还可能让用户的心情变得愉悦。另外,商家也可以通过一张便利贴的温馨问候或者赠送小礼品等方式让用户更真实的感受到服务,通过这样的手段,即使用户并没有真的接触到商家,体验也会变得很好,商家的形象也会提升很多。

图片来源:古田路9号
f.整体(Holistic)
整体就是要着眼于整个用户旅程,考虑用户与服务的每个触点(触点的概念后文会进行介绍),并兼顾多方利益相关者的需求。也就是所谓的全方位服务体验,考虑服务环境的方方面面,没有任何遗漏。这个原则实施起来并不是那么简单,从整体角度思考问题会使问题变得复杂。不过在服务设计中,是有一些方法和工具是可以帮助我们完成整体思考的,比如服务蓝图。
服务设计的常用方法-服务蓝图
a.服务蓝图简介
服务蓝图是一张图表,通过列出在每个阶段发生的、不同角色执行的所有活动,显示了服务的整个过程。如图所示是一个服务蓝图的简单示例,垂直方向上展示服务中的利益相关者,水平方向上为用户的历程,也就是用户经历的不同阶段。在服务蓝图中有两条线,一条是可见线(line of visibility),可见线上方为用户可与之交互的服务,也可以称之为“前台”,可见线下方代表的是后台进程,用户无法看到但需要给用户提供支持,后台进程还可以存在内部交互线,用来表示内部人员的联系。用户与前台服务之间存在另外一条交互线(line of interaction),用来表示用户与服务之间的接触。

图片来源:Service Design Tools
明确了服务蓝图的大致框架之后,还需要注意服务蓝图中一个非常重要的概念——触点。触点就是在服务的各阶段,用户和产品、服务、后台产生的接触,每个触点也是服务可以进行展开和优化的方向。
b.Uber服务蓝图绘制
为了明确服务蓝图的绘制和分析过程,下面将结合下图所示的Uber服务蓝图进行说明。

图片来源:Medium
(1) 明确用户历程
用户使用Uber打车服务主要可以简单分为以下三个阶段:注册(下载APP - 新用户注册),乘车阶段(下单 - 等待车辆到达 - 乘车 - 到达目的地)、乘车后(付款 - 评价)。
(2) 明确利益相关者
用户与之产生互动的前台服务人员为司机,而设计师、开发人员、项目经理等负责后台的服务支持,以保证Uber按照预期的目标运作。
(3) 明确前后台活动
一方面,需要明确和用户接触的前台活动有哪些,Uber打车服务中和用户产生接触的主要为司机及车辆,因此需要确保司机是合格的、车辆内部的环境是干净舒适的,同时司机在与用户接触的过程中需要提供礼貌的问候和交流,满足用户在乘车过程中的要求,完成乘车费用的收取,提醒用户离开前带好随身物品,以及评价乘客等。
另一方面,用户对后台的流程可能并不了解,但需要明确哪些后台活动和支持会对用户产生影响。比如在用户下单时能够自动获取用户定位,告知用户预期的时间和价格,以及发送给用户司机的状态等。
在明确前后台活动时,我们可以以用户历程为线,分步骤进行分析,确保每个环节中涉及到的前后台活动没有被遗漏。
(4)明确关键触点
在服务蓝图中我们可以标注用户与服务的主要接触点,针对触点进行设计是提升服务体验的一个重要和有效的手段。
在Uber打车服务中还有一些需要注意的触点,一是等待时间,这包括用户发起乘车请求后、付款时以及评价司机时,等待时间是造成用户体验较差的一个原因,因此需要注意标注出这些触点,并想办法优化,在服务设计中需要注意相关环节的应尽量简单,减少用户的等待。另外需要注意的是会对体验影响较大的触点,如司机态度不友好、乘客下车时忘记带随身物品等,可能造成失败的服务体验的触点应该精心地去设计,避免这样的情况发生。
通过以上过程我们完成了Uber服务蓝图的绘制,从中可以获取到Uber打车服务的整体概貌及其相互关系。
///
结语
服务设计的思维能够帮助我们从全局的角度去审视和思考,发现更多改善服务的可能性,从而为用户提供更好的体验。因此对于产品和设计等相关人员来说,不能仅仅把目光放在产品本身,而是要从服务的角度去正确看待产品和用户的关系,以用户为中心,找到用户与产品的每一个接触点来进行服务设计,这样才能保证用户在整个流程中都能得到好的体验。
文章来源:站酷 作者:百度MEUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
微信已经十岁了,如今很多人会用微信作为人与人之间的联系方式,“加个微信”也成了一种社交方式;微信这十年不断地创新,开发出越来越多的功能,从社交聊天工具到现在的视频号以及直播;本文是2021年微信公开课中张小龙的演讲内容,我们一起来了解一下。

2021年微信公开课,如约而至。
今年有些特别,他在视频号上开了直播,和更多人线上见——“我觉得直播特别简单,我都做了好几场。”
微信十年了。张小龙回顾了当初做微信的初心——“出发点很简单,想做一款产品给自己用。”
他也感谢了微信平台上的每一位创作者,因为有他们,微信才能有今天的活力。
张小龙在视频号里,讲了视频号。当初为什么想做视频号,视频号的意义是什么,视频号的推荐机制是怎么考量的,视频号有哪些新的可能等等。
除了视频号,他还强忍着想剧透的心,提前透露了即将到来的微信新版本。微信表情的新玩法、可以更新你的微信状态变成你个人“活”的名片、下拉有更多惊喜……
究竟有哪些惊喜,欢迎往下拉:
各位朋友,晚上好!
谢谢来到公开课现场的朋友们,让我感受到这是一个面对面的交流,而不是一个人面对屏幕的直播。
2020,对很多人来说都是很不容易的一年,包括我们的公开课,也改为线上进行了;虽然在几年前的一次公开课上,我说公开课应该线上开就好了,效率最高,但没有想到今天是因为疫情的原因被迫做到了。
去年这个时候我们也没有想到,这次我们已经通过视频号来进行直播了。

因为疫情,很多公司的年会都改线上了,所以这个时候,我的同事们正在努力给视频号直播加一个能力,就是只有白名单的人才能进入直播间的企业内直播,希望能给需要线上开年会的企业一些帮助吧。
回头看十年前,当时的想法只是,希望有一个适合自己的通讯工具来用。
于是就开始了微信的第一版。但当时绝对没有想到,十年后的微信会是现在这个样子;对此,我自己感觉特别幸运,我想我一定是那个被上帝选中的人,因为光靠个人努力是做不到这一点的。
我分享一组数据吧,到今天,每天——
如微信支付,它就像你以前的钱包一样,已经变成了生活常用品;而微信,也真的成为了“一个生活方式”。
今天是公开课,应该有很多的创作者参与,所以,也在这里感谢微信平台的每一个创作者,公众号的、小程序的、视频号的创作者;因为你们的创作,让微信的生态充满活力。
大家知道视频号今年的变化特别大。这里也想分享一下视频号的一些想法。
可能在2017年吧,我跟公众号的团队说,我们现在公众号只适合少数人写长文章,但是大部分人写不了文章;我们应该在朋友圈下面加一个“非朋友圈”,只能发短文或者照片视频。
但后来就不了了之了,确实是很大的工程,因为帐号体系可能都完全不同了,就完全是个新的比公众号还复杂的系统。
随着时间的推移,视频化表达其实越来越成为普通人的习惯。
来看几个数据,最近5年,用户每天发送的视频消息数量上升33倍,朋友圈视频发表数上升10倍;这时候,我们再思考短内容的时候,就会想,不应该基于短文字来做,而是应该基于视频化内容来做了。
视频化表达应该是下一个十年的内容领域的一个主题,虽然我们并不清楚,文字还是视频才代表了人类文明的进步,但从个人表达,以及消费程度来说,时代正在往视频化表达方向发展。
于是在2019年,我们组织了一个特别小的小团队,开始了视频号的开发;我们也没有问公司要什么资源专门去做,甚至没有在公司开会立项,就自己悄悄做了;我觉得这很微信风格啊,基本上微信做东西,都是成立小团队开始做起,而不是大规模的兵团作战。
并且我说,我们要做,就一定要做成、做大。
这并不是公司给的任务,因为完成任务是枯燥无味的,并且会因此动作变形,应该说是我们要给自己一些挑战性的目标,不然工作会显得很无聊。
视频号是一个人人都可创作的短内容平台。
所以它是公开领域的内容平台,就不能基于微信号来创作了。
因此遇到的第一个问题是,需要有一种新的ID(身份)。
长期以来,微信的最大价值是每个人的微信ID,比如微信支付能很顺畅,因为钱包跟着个人ID走,这是非常自然的,就像你现在只拿身份证也能取钱一样;但这个ID是通讯和社交领域的,因此是私密的。
因此,微信的用户并不能公开对非好友说话,即便评论了,别人也无法联系你,这对于社交领域当然没有问题;但对于公开领域,需要新的身份;而在一个产品里,承担两个身份,其实是很有挑战的。
而这个新的ID,还必须特别方便,不至于在各个场景里遇到身份的冲突,所以处理得不好,双ID会让系统变得非常复杂;比如你评论,就需要选择用哪个ID来评论。
但是这个ID的意义又特别大,一旦走出这一步,意味着微信不再局限于社交领域,而是进入到公开信息领域。
因此视频号的意义,与其说是视频,不如说是“号”,因为有了一个公开的号,意味着每个人都有了一个公开发声的身份。
比如,直播,在视频号里做得很顺利;在视频号之前,我们是没法做直播的,最多做到群内直播,那还是属于群通信的范畴;但有了视频号这个ID,每个人可以迅速开通自己的直播。这里,ID才是基石,它可以承载视频内容,可以承载直播,可以承载小程序等。
我记得当时有个方案是,每个进视频号的人要创建一个视频号ID,用这个ID来浏览和评论内容。我说不对,浏览者应该是微信身份,而不应该强迫每个人开一个新的身份才能看和评论。
幸好当时选择了这样一条路径,不然就没有后来的社交推荐体系了。其实产品的迭代是由无数这样的选择组成的。
ID还有一个重要的意义是针对机构的。
大家知道PC时代每个机构都有一个官方网站,其实微信一直在寻找PC时代的“官方网站”的替代物;做公众号的时候,我们希望公众号就是一个机构比如企业的官网。做小程序的时候,我们希望小程序就是官网。
现在,我们希望视频号是每个机构的官网。这是合理的,官网是需要进化的。所以未来视频号会承接一个机构的很多服务内容,并不局限于视频;比如一个企业的服务,可以通过小程序的方式,展示在视频号下面。
所以我开玩笑说,如果有一天我们在每一个广告牌下面,都能看到广告主的视频号的二维码,那就说明视频号做成了想要的官网了。
第一个版本其实只是搭建了这样一个ID体系。和公众号的很类似,但是比公众号的门槛低很多,普通微信用户可以立即开通它。
内容表现上,只是一个简单的信息流,混合了关注的,朋友匿名点赞的,和系统推荐的内容在里面。
但这样的效果并不好。因为是灰度,量不大,因此也吸引不到大量的创作者来贡献内容,因此推荐的内容也一般般。
但即使如此,我们还是希望推荐的质量能够好起来。我们组建了三个做推荐算法的团队,每个团队十几个工程师。希望各自用不同方法去找到推荐的最优解。
应该说我们在算法领域沉淀应该还是很深的,搜一搜背后是个几百工程师的搜索技术团队,同时我们自己研发的语音识别和机器翻译,都是国内的一流水准。
对了,外界一直有人说我们的语音识别用的是第三方的技术,其实我们从未用过第三方的,一直都是我们自己研发的。现在微信里面的语音识别每天翻译的语音条目在五亿条以上。
虽然搜索团队有很强的算法技术人员,但是,我还是把他们从搜索团队抽调出来进入到视频号团队来工作。因为闭环的小团队才能迅速迭代。
推荐团队很努力,但头几个月的滚动特别困难,似乎陷入了死结,就是内容不好看就没有浏览量,就导致没有人贡献内容,所以推荐系统也推不出好内容,然后继续没有好的内容看。
5月份的时候,我们做了视频号最重大的一个改变。
因为经过几个月的灰度,表明在现有的内容下,基于机器推荐是走不通的。对比朋友点赞的内容,虽然当时朋友点赞还是匿名的,和机器推荐的内容来对比,我发现,机器推荐的远不如人工(或者说朋友)推荐的精彩。既然这样,就应该以实名点赞的社交推荐为主,机器推荐为辅。
当时我给的理由是,我们所看的书,大部分是因为周围有人推荐而去看,而不是网上书店推荐的书。你少看几个机器推荐的内容不会觉得可惜,但错过了朋友们都在看的内容会觉得可惜。这是视频号能借助社交推荐起来的理由。
于是五月份开始了变更最频繁的两周,几乎每两天就要更新一个版本。然后发布了基于朋友点赞的新的灰度版本,终于看到了上扬的数据,用户的留存非常高。
所以6月视频号的用户到了一个量级。数字其实不重要,但对于一个内容形态的产品来说,一定量级的用户意味着解决了生死问题,即流量的循环起来了。
这是一种典型的微信style的产品方法,即通过产品而非运营的方法,找到事情的撬动点,通过产品能力让事情运转起来。
有这个用户基数说明生存下来了,这时候就可以开始做基础功能的完善了,比如直播能力等。没有过生死线的话,做再多功能也是白搭。
在这里,是社交推荐发挥了作用,当时机器推荐的占比非常小,留存也非常低,我们也差点就放弃了机器推荐。但是,并不是说机器推荐没有用,而是要在内容丰富的情况下才能发挥作用。
插一个小故事,6月份的时候,那时社交推荐的新版还在开发吧,我在黑板上写下一个断言:未来有一天,视频的播放量,关注,好友推荐,机器推荐的消耗比例,应该是1:2:10。即,一个人应该平均看10个关注的视频,20个朋友赞的视频,100个系统推荐的视频这样的比例。
当时是这么解释的:
内容分两种,一种是你需要花脑力去理解的知识性信息,是学习;一种是不需要花脑力的思维舒适区的消费类的信息,是娱乐。
朋友赞是朋友强迫你去获取你未必感兴趣的知识性信息,属于学习类的;机器推荐,是系统投其所好而让你很舒服的浏览你喜欢的消费性信息,属于娱乐类的。关注里面两种信息都有。
因为关注的东西你已经知道大概会是什么了,反而不会太有吸引力,因此是1。朋友赞虽然看起来累,但是不能错过,所以是2。而系统推荐,符合懒人原则,是大多数人都更容易消费且获得舒适感的信息,所以是10。但是我们现在的大盘数据,并不是这个比例。现在朋友赞产生的整体vv,是机器推荐的2倍。
于是我让数据同事统计了一下,只拿有关注的用户来看。有关注的用户目前极少,属于活跃用户,所以代表了未来活跃用户的行为。
前几天的数据是,有关注的用户,人均在三个tab产生的vv,差不多是1:2:9。
拿到这个结果时我非常吃惊。它只是一种粗略的估计,并不是说预测特别准确,而是说我们做东西的习惯是,如果这样做,应该先推理出来一个结果,然后用数据去验证,才能检验方向是不是对的。
我估计未来这个9还会变得更大。因为这是和内容丰富度相关的。
说到这里,可能会有人说当机器推荐这个9变得越来越大,不是不符合用完即走吗。用完即走跟时间长短无关,跟效率有关。
我们从来不会关注用户在微信里停留的时长,那不是我们的目标。当用户想要看内容的时候,不管是文章还是视频,如果他花了很多时间看,只能说明微信里面有很多值得看的内容,而不是要刻意去消耗他的时间。
过程中还解决了另一个问题,即究竟什么是视频的问题。
说到视频,大家会想到手机相册里面的视频文件。就像朋友圈,只能上传相册的视频。我们也确实是通过这个方式,来希望朋友圈里的视频更多的是用户自己拍摄的视频。
但视频文件其实是会消失的。
从Windows转到苹果手机的用户,都会遇到一个问题,以前的文件和文件夹去哪里了。在iOS里,没有了文件的概念。文件被各个应用自己定义了。这是把文件应用化了,即文件不能脱离应用而存在,一旦脱离了,就是没有意义无法解释的数据。
这是一种很好的观念。
原始视频只是数据,它没法关联到其他信息,如创作者,观众数,评论等。它还需要存在本地,数据丢了就丢了。
因此未来的视频应该是一种结构化数据。它存在云端,有所有的创作者信息,有观众的互动信息,能够很方便的分享。
文字和视频等内容,存在的价值在于有人看到,也就是分享。而分享,如果还需要copy整个原始数据,是很落后的。分享应该只是一个链接的传递。
这会让我反思,朋友圈里面上传视频,以后会一直用这种原始方式吗?
所以在6月的时候,我们需要把视频号内容分享到朋友圈来,遇到一个问题,它应该长得像一个链接呢,还是像一个本地视频呢?其实是归类,它应该归类到文章链接,还是一个视频文件。
我的答案是,云端化的结构化的视频,才是视频,本地的视频文件,反而是裸数据,是应该被淘汰的。所以你看到的朋友圈里的视频号的视频,和现在的本地视频的展现没什么区别。
在这里,视频号是结构化的视频内容的载体。我相信以后微信里面流通的视频,越来越多的会以视频号视频的形式存在,而不是视频文件的方式。这种变化,其实在公众号体系里体现过一次。公众号是一个文章的载体。
它让文章因为分享而变得有价值。并且,公众号定义了文章的展现形式,是所有的用户在阅读不同的文章时,能以一种相对一致的体验来阅读和互动。在我看来,这是对网页时代阅读体验的一次大的体验提升。
不管是文章还是视频,他们存在的价值在于被人看到,或者说被分享。显然,文章和视频需要一个载体来传播。
如果你能理解公众号对于文章分享的价值,那么,可以用同样的思路去理解视频号对于视频分享的价值。
载体的含义还体现在,我们自己不做内容,也不会去买内容。我们不关注具体的内容是什么。我们只做内容的承载和传递。
我们也遇到了超过一分钟视频的问题。自然而然地,大家会认为长视频和短视频是两种东西,因此应该设计成两种不同的内容对象。
中间有个版本确实是视频号有专门的长视频这一栏的,甚至长视频和短视频的评论点赞还是分开的。
但如果仔细思考,在微信号体系里,是不应该做这种区分的。长短视频的区别只是消费的场景不一样。短视频适合碎片时间的连续消费,而长视频适合有一大段时间来看。
对视频号来说,简化这个问题的方法,是把一分钟以内的视频是为短视频,一分钟以上的视频的开头一分钟视为这个视频的摘要或简介。我把它称为封面。这样的话,视频号不区分长视频短视频,但是又能兼容短视频的体验。
关于长视频,我希望视频号逐渐积累越来越多的长视频,成为长视频的云端仓库。
将来有一天,也许我们会提供一个检索或推荐入口,这样用户可以找到丰富的长视频内容。
这个其实也是未来非常有想象力的。
视频号的初衷是让人人都能很容易通过视频化的方式去公开表达内容。但做产品的人都知道,让用户去发表内容去表达是最困难的。
现阶段我们也并没有做到让很多人在视频号去发表自己的日常。但我们有个举措,让我们能看到希望。
我们上线了将自己的视频号内容关联到自己的微信名片的功能。我们发现结果比预料的要好很多,到现在已经有非常多人在名片展示了自己的视频号内容,并且还在持续增长。这是个很好的趋势。
这里有一个很有意思的话题,有的时候大家会觉得微信做东西特别保守。其实并不是保守,而是说很多东西是不对或不应该做的。
举个例子,我们可以把视频号的内容挂在名片上,我们以前为什么不做一个类似这样的展示自己的一些精选的照片和视频的功能?
我们内部讨论过好多次,因为很多人朋友圈设置了三天可见,越来越多了,我们打开名片有的时候几乎看不到东西。为什么不给他们提供一个可以把一些照片精选放在那里的功能,这样朋友进来至少可以看到一些。
之前我们不愿意做这个功能是因为,一旦这样做了,你可能只是把你历史上最好的照片放到那里,永远就不去修改它了。
这次我们愿意这样做是因为,如果你关联到你的视频号的内容,那它就是活的,因为你会不停地更新你的视频号内容,而不是说我选几个历史上最好的照片作为精美的装饰就永远不变了。
毕竟,视频号希望的是人人都能表达,而不是只有网红和大v的表演。
信息展现形式一直是互联网产品里的最基础部分,也是争议最大的。这里说的是指对信息列表的展现形式。
常见比如有瀑布流,通俗称呼的信息流,以及全屏。他们的区别是一屏里放多少条内容合适。全屏就是一屏只放一条内容。
以我自己的经验来说,我把这些式样的选择总结为一个粗略的规律,就是——
一屏里的内容条数,应当跟命中率成反比。
命中率是指用户可能感兴趣的内容条数的比例。比如10个邮件,只有一个是我想要看的,命中率是10%。
以朋友圈举例,因为你并不是要看每一个朋友发的内容的,所以命中率并不高,如果改为全屏,就是灾难。同时,如果你添加的好友越来越多,命中率还会降低,因此就更不能增加每条内容的显示面积。
如果我们要增大显示面积,就必须提高命中率。但朋友圈的命中率是很难提高的,因为朋友圈的命中率取决于朋友跟你的关系,而非他发的内容,而我们很难知道你对哪个朋友更感兴趣。
而往往关注内容越多的人,命中率就越低。所以公众号改版的时候,其实是一屏里的内容条数变少了,虽然带来了点击次数的减少,但关注多的人还是会抱怨,因为选择的难度增大了。但对于关注少的人,阅读量是上升了,因为只关注了几个号的话,命中率本来就高。后来我们在订阅号的顶部增加了常读号的展示,其实是提升了命中率。
视频号的上半年,平台的内容丰富度不够,命中率是很低的。所以当时半屏式的信息流是合适的,一屏显示超过一项内容,用户有选择的余地。那时候如果直接上全屏,可能死的很快。
到下半年,内容开始丰富了,命中率开始提高了。并且全屏对于单个视频的展现效果当然也会比半屏要好,我们开始灰度的切换到全屏模式。
这里说个有意思的数据。我们把关注和机器推荐灰度切换到全屏,并且和没有灰度全屏的用户来对比观察。发现全屏后,关注tab的人均vv(video view,视频播放量)下降了,推荐tab的上升了。这应该可以推导出来,关注tab的命中率不够高,以至于全屏后带来了轻微的选择困难。
我们在公众号里在给关注的号的内容做排序,以及在视频号里,也会通过算法对关注的内容做排序,也是为了提高命中率。
特别是全屏之后,因为用户的选择余地是零了,更需要算法来做排序。
互联网历史上,个人在公开领域的表达方式一直在演变。
最早的时候,需要你会写HTML来做网页。后来有了博客,博客之后是微博这样的短文字。现在是图片和短视频。
演变的方向是往更能被普通人生产和消费的方向去走的。所以会体现为更短更碎片化。
所以我在想,还有什么内容形态是比短视频更能被更多人接受的。
我觉得直播有这个机会。直播比短视频的生产更容易,是因为拍一段短视频是需要有内容准备的。
而直播,是不需要准备内容的,它就是日常聊天。这是一个非常巨大的差别,直接降低了直播的门槛。这是一种轻松的表达,普通人也能够去生产出来,朋友也更愿意去消费。
虽然直播已经发展了很多年,大家对直播的认知还是带货的领域,这是作为内容形态的方式来思考,就是个人表达的形态方面来思考的。
所以,直播在未来有可能会成为一种很多人在用的个人表达方式。
做一个未来的设想,很久以后,每个人的微信名片应该是活的,意思是,我打开你的名片,如果你刚好戴了一个可以直播的眼镜正在直播,那我就能直接看到你看到的东西。这可能是个人直播的终极形态。
前不久有一场流星雨的直播,有超过100万人观看了,有点超出我们的意料了。因为,我们并没有做任何中心化的流量分发去推它,它自然就吸引了100万人。
在这里,是社交推荐在发生作用,通过朋友圈,群聊等进行了人群的扩散。当然,在视频号和直播的入口里面,我们还是会用机器推荐来给用户推荐适合的直播。
当直播多了以后,除了你的朋友,我们也希望系统能告诉你哪个直播值得你看一下,这是我们的机器推荐有更大的考验。但社交推荐,仍然会是非常重要的传播途径。
其实我们现在还没有直播的入口,下一个版本可能就有了。我们现在有一个附近的直播和人,把它调一下,可能叫直播和附近。
我们也在丰富直播电商的能力,包括直播里可以挂接到第三方的小程序。
春节快到了,我们都习惯了在群里发红包抢红包来拜年了。但其实线下传统的拜年是走家串户面对面的行为。
直播其实更能模拟出线下拜年这种传统方式。
所以我们今年在直播这里也做了一点小小的东西,我们希望今年的春节能够有一些人通过直播的方式来拜年,那就特别好。
很多人会关心平台会给创作者什么样的支持。
如上面提到的,我们更希望做视频的载体,并且让视频号成为个人和机构的官网。平台在这里的角色是连接,而不是做内容。
但和以前的官网不一样的地方在于,微信体系里的官网,内容是能自己流通的。因此你不用太担心做了官网也没有人访问。
我刚刚说到微信里集合了很多产品可能没法尝试的东西,比如说对于信息访问,我们可能会有关注关系可以获得,有搜索,有推荐,有系统推荐和社交传递这样一些方式,所以不用太担心自己的内容在这里没有人会看。
刚开始我们去邀请一些明星进来,明星会说有没有签约费。我们的回答是,我们希望你进来,因为你应该经营自己的粉丝,最终你会实现盈利,但不会平台出面来购买内容。
所以视频号这里,我们没有花一分钱去购买内容。将来也不想这么做。倒不是为了省钱,而是,当我们不花钱买内容的时候,创作者还愿意进来,才说明创作者能靠自己的努力获得回报,才说明我们建立了一个能自行运转起来的生态。
同时,我相信普通人的创作力是巨大的,相反,购买的内容反而不一定能打动人。
微信的历史上,我们一直不强调强运营,也是这个原因。
系统和规则会比运营的效率高太多了。就像我们现在看到微信支付,其实已经覆盖面非常大,但是我们微信支付的人数并不算多,对于支付这样一个需要跟线下接触的行业来说,我们每个行业微信支付里可能就一两个人在负责整个行业。
公众号的那一个slogan照样可以用在视频号上,再小的个体,也有自己的品牌。
其实你现在放在视频号上也是很适用的。
我们也有一些有趣好玩的实验性项目在进行中。
前面提到,做产品其实是个验证想法的过程。
如果你脑袋里突然冒出一个想法,可能很不靠谱,但又似乎有意思。然后继续往深里去想,如果能经过很多次选择,最终能变为实现,就会体会到做产品的乐趣。
我就经常会有一些异想天开的想法。
比如,如果你能拍一下一个人的头像会怎么样,如果你能朝跟你聊天的朋友扔一个炸弹在屏幕上炸开吓他一跳会怎么样,如果你在听一首歌的时候能看到其他听歌的人眼前的画面会怎么样,如果你失眠的时候也能看到其他的失眠的人然后大家一起数羊会怎么样。
甚至,如果给一个画布,每个人上去画一个点,如果有一千万人轮流去每人依次画一个点,到最后会不会形成一个图案?如果在没有组织的情况下,一千万人居然画出来一个图案,那又意味着什么?
所有这些都是很有趣的事情。所以做产品绝不是枯燥无味的。虽然大多数想法都会是行不通的,但有少数的能行得通,就非常好了。
这里,我就简单描述下微信新版本会有的几个功能。
所有的功能在被用户实际验证之前,都不能说一定会受欢迎,但是只要思路的方向没有问题,就可以不断改进。有些功能也会经历灰度,完善了才放出来。所以不要抱以太高的期望。这里分享下这些好玩的功能的思考点。
一个是表情。
表情是表达方式中的一个基本元素。
说到表达方式的基本元素,这让我想起拍一拍。
很多人会不喜欢被拍,还有很多人因为误触而拍错了人很尴尬。但仍然有1.2亿人设置了拍一拍的尾巴,每天几千万人在用拍一拍。
拍一拍也是表达的一种基本元素,并且不同于其他所有方式,它是模拟人类的现实生活中的行为动作,用最简单的一个身体动作来完成了一次信息传递。
有次内部开会我开玩笑说,未来人们的生活会越来越线上化,人们会怀念这种古老的人和人之间的交互方式的。
说回到表情。
人们的表情反映出情绪越来越强烈了。以至于必须经常“裂开”了。
我的想法可能比裂开更暴力。有一天我跟开发同学说,帮我做一个功能,我扔出一个炸弹,对方的屏幕就裂开来。当然,是动画效果的裂开,但要求很逼真。
实现是可以的,但是真的当作一个表情功能的时候,还是会遇到很多坎。
我说寻找基本元素,即这种表情必须是底层基础的,而不是一种特殊的。最终我们做到了。
一个是状态。
现在大家打开一个朋友的微信名片,往往除了名字头像,什么也看不到。朋友圈也很多人设置了时效。
但事情不应该是这样的,每个名片,应该是活生生的才对。名片就是我们线上化生活的自己,它应该反映自己真实的状态。
我们之前尝试用视频动态表达一个人的状态,但视频化表达在这个地方其实挺困难的,因为确实拍个视频让所有的好友看到,这个压力还是挺大的,所以视频动态不算成功,每天大概有100多万的人在发视频动态,我们也会把它升级一下。
升级以后的话,我们希望走到视频的另外一面。
以前我说以前每个人发文字是很困难的,其实有一个前提,发一段让很多人都看的文字是很困难的,其实自己随便说一句话其实并不困难,状态就是随便说一句话这样一个东西。
所以我们会走到视频的另外一面,通过你随便说一句话,随便写几个字来表达自己的状态。
并且,在某一时刻,一定还有其他的人跟你处在同一种状态里,你会希望看到他们。看到在打同一个游戏的人,同一个咖啡吧的人,同一个景点旅游的人等,甚至是,同一种心情的人。
我一直认为,社交的本质是找到同类。
状态,是用来给人看到的,最好还是给同类的人看到。
所以这一次,我们基于简单的文字来组织状态这样一个功能。
我不知道结果会怎么样。对于社交产品,因为它是群体互动来导致结果的,所以很难预料社交功能交给用户群体后的反应。
但是,这样的尝试是应该的。
因为,个人的状态表达的需求没有被满足。哪怕是简单的一句“我今天很郁闷”,你不会发朋友圈,也不会跟朋友专门去说,那么,总需要一个地方可以说的。
还有一个新的尝试是关于听歌的,在座有一位听众跟我聊过怎样看见一首歌,歌不是用来听的,是用来看的。
自从有了网络、移动互联网以后,我感觉是很多人听歌变得少了,只有在开车的时候才会听歌,因为在任何其他时候,你会宁愿去看视频了。
微信其实是一个包含信息种类特别多的一个东西,但我一直不太满意的一点是在微信里面听歌的体验不太好,比如说我其实特别不理解为什么所有播放器都是一个电唱机在那里转,因为电唱机在我读中学的时候,我家里有一个,我还自己去买唱片,但是我想应该大部分用户不会经历过那个时代,那为什么他们要看不认识的物品,一个唱盘在那里转。
我们在听歌的时候应该看见什么?
很多人说我们在听歌的时候不应该看见什么,而是应该听就好了,但我希望听歌的时候能够看到一点东西,因为听歌的时候有一点想象力,我们之所以希望在开车的时候听,是因为你的眼睛能看到很多的东西,让你的想象比平时更活跃了。
如果这些东西,听同一首歌的人往往有很多人,举个例子,你可以想象你在这里听这首歌,另外一个人在另外的场景,还有很多类似的人,如果把他们听歌的眼前画面都连起来的话,总有一些人的画面跟你是非常类似的,他能够打动你的,所以从这个点上出发,我们就把听歌的体验做了一个视觉化的展现。
但这个难度其实特别大,因为技术还没有到那一步,我们的眼球都有一个摄像头实时传到云端,未来迟早会到那一步。
所以目前只能通过别的产品方式才能做到这一步,就是说有一些热心的用户可能会愿意说,我能够把某一首歌变成一个制作得很精美的,类似MV这样一个东西,可以分享给更多的人看到。
我其实一直很不喜欢浮窗,因为它就像狗皮膏药,这也是PC时代大部分网页浏览的体验都不好的一个原因。
为了解决一篇文章要很久才看完,而中途要不断处理微信消息的需要,我们有了浮窗功能。但它并不完美。
很多时候,一篇文章,一个长视频,是要分很多次才看完的,如果每次都要先拖到浮窗,也是很繁琐的。
现在,微信提供了一个尚未看完的内容的列表,方便可以随时找回这些内容继续看完。
尤其是对于长视频,更加需要随时可以切走,然后又能快速找到。
直播也一样需要。
还有一个可以提一下的新的研发中的产品,是团队正在研发的输入法。
我们会经常收到投诉,说刚刚在微信里聊到什么,就在其他app里看到这个东西的广告,是不是微信在出卖我的聊天记录给广告主。其实并不会。
我们从来不会去分析用户的聊天记录,即便因此损失了很多广告收入。
所以当我们的技术团队,就是机器语义理解的团队,说我们自己做输入法可能会做的更好的时候,我当然很赞成。
因为至少,在安全性方面,我们可以做的足够好。
我们的目标不是一下子获取多少用户。
因为输入法是文字表达的入口,并且输入法必然越来越智能,可能出现新的输入形态,所以还是值得投入去做的。
很多人说视频号迭代速度特别快,事实上在微信的头两年,我们都是这个速度,后来有时快有时慢,其实我认为做产品就是应该快的。
我经常说的一句话是,如果一个问题,三天没有想出答案的话,那么三个月也想不出来,因此要么三天内找到解决方法,要么放弃,去寻找新的路径,而不是耗在那里。
孙子兵法说到,行军打仗应该要“其徐如林,其疾如风”,做产品也是这样,要么没有想清楚,那不如什么都不做;如果要做,就要非常快速的迭代。
视频号团队到目前为止也就一两百人,其中还包括了三个算法团队,前后台开发,产品运营等。
这很微信风格。
互联网产品是关于创造力的,而不是拼人数。
如果一个一百人的团队做不出来一个产品,给一千人也照样做不出来,甚至做的更差,因为一千人的内耗太大了。
微信十年,如果非要用两个词来描述微信,我想,一个是连接,一个是简单。
连接是很美的。
因为世界的运行就是靠万事万物的连接而进行的。对产品来说,做连接,意味着做服务的底层设施,因为基于连接可以演变出来的结果是最丰富的。
很多的社交产品可能也做连接,但它止步于人,微信的连接范畴更大,公众号、小程序目标都是连接,连接人和内容、人和服务,包括微信支付也可以认为是一种货币的连接,视频号的目标也是连接。
重心不是在做内容,而是在做底层的连接,这很重要。这也是为什么我们会提“去中心化“,因为连接和中心化是有些排斥的。
再说简单。
我用简单来作为美观,实用,合理,优雅的代名词。
简单是很美的。从一个物理公式到一个日常用品,往往是简单的是更好的。实现同样一个目标,有一千种方法,但只有最简单的方法是最美的。正是因为有一千种方法存在,所以要真正做到简单是很难的。
以前在饭否,看到很多产品越做越复杂,我吐槽说,“一个产品,要加多少功能,才能成为一个垃圾产品啊!” 不是说加功能会让产品不好,而是加了不必要的功能,或者加功能的方式不对。
十年来,微信加了很多功能。
我很庆幸的是,现在的微信,还几乎和十年前的微信一样简单;虽然比十年前多了非常多功能,但这些功能,都已经是用的最简单的办法了,所以增加的复杂度会小。
简单才会好用,特别是一个产品有十亿人在用的时候。
有时候也会想,很多用户其实并不一定很在意产品是否简单,粗制滥造的产品,也可能照样会有很多人用的;但是我们还是会追求简单,因为总有部分人,会认同这种简单背后的美感。
微信虽然是这么大用户量的产品了,并且经历了10年之久了;但我还是希望,它能一直保持自己的风格,一直像一个小而美的产品一样,有自己的灵魂,有自己的审美,有自己的创意,有自己的观念。
而不仅仅是数字的奴隶,这样的话,我和团队,才会为我们的工作而感到骄傲,并且觉得有意义,这是我对微信十年在今天的最后一个总结。
文章来源:人人都是产品经理 作者:纸盒小卡车
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
弹窗作为应用的辅助窗口之一,在B端产品中占据重要作用,很多产品甚至大部分功能都需要在弹窗中完成。有些弹窗会被用来承担复杂的设置、有些弹窗会被频繁调用、有些弹窗需要提供更详细和更结构化的信息,如何处理好弹窗在整个任务流中的交互对UI来说非常重要,因此本文主要探讨B端产品中的弹窗设计和规范。文末会提供可供调研学习的B端网站。
如果你想了解B端系统图标的设计方法,可以浏览上一篇《小白适用:如何快速掌握系统图标的设计方法》,欢迎讨论指正。
不知道你们有没有思考过“对话框”和“弹窗”的区别,我们平常所称呼的“弹窗”主要着眼于动作,意思就是弹出来的窗口,是泛指,在GUI(Graphical User Interface)屏幕中几乎所有弹出来的对象都可以称之为“弹窗”。
在常用的两个前端网页开发组件Ant Design和ElementUI中,没有单独命名为“弹窗”的组件,都是细分在各个功能分类中。比如Ant Design中相关的细分就有警告提示、全局提示、对话框、通知提醒框、气泡确认框等,而ElementUI中则又是不一样的细分法,除了分类方法和命名不一样,归根结底达到的目的是一样的,以上我们都可称之为“弹窗”,当然在工作中用细分的称呼会更专业更明确。
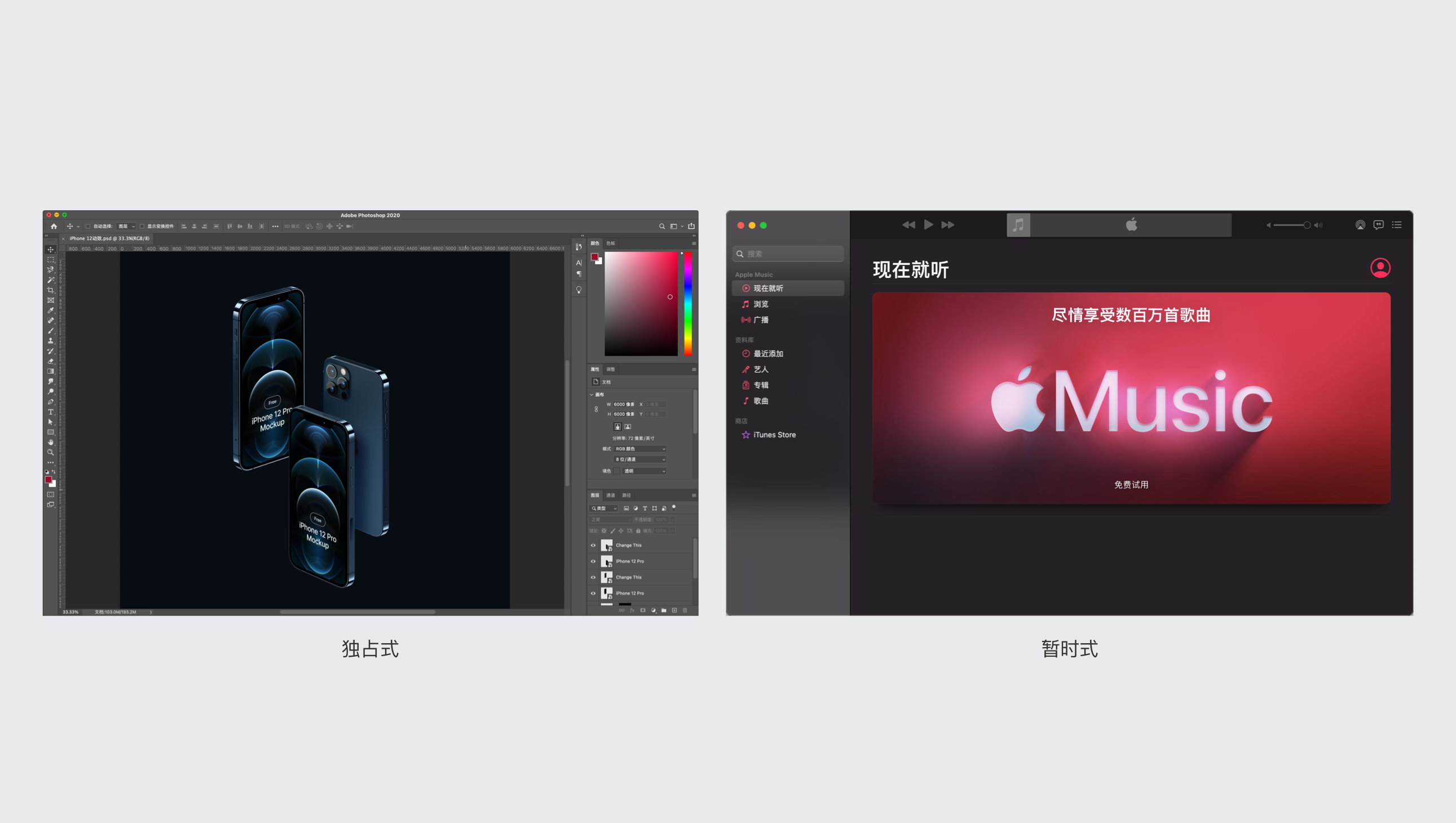
这里的“窗口”对标“对话框”和“弹窗”的概念,窗口是承载应用程序的区域,应用程序的窗口被打开,则表示该应用程序正在运行中。窗口可以移动、可以放大缩小,主要有二种姿态,一种是“独占式”,一种是“暂时式”。顾名思义,“独占式”就是需要占据大部分屏幕的应用,ps、ai的窗口就是“独占式”窗口,而“暂时式”则大部分时间在后台运行,比如音乐播放器、杀毒软件等,只需在必要时打开即可。

一个应用通常由一个主窗口和若干辅助窗口构成,弹窗就是典型的辅助窗口之一。
对话框强调了用户与计算机进行对话的过程,是叠加在应用主窗口上的弹出框,一般在对话中它会给出消息或要求输入。当对话完成后,即可关闭对话框。说人话就是,对话框一般需要用户进行操作,当用户输入或者点击“确认”、“取消”等按钮时,计算机会根据指令进行工作,这是一个人机“对话”的过程,因此称之为“对话框”。

无论在现实中还是界面交互中,我们都不希望对话被打断,所以对话框通常是模态的(下文会解释模态和非模态的定义)。
梳理完三个容易混淆的概念之后,接下来主要从弹窗的二个角度展开讨论:弹窗的分类和应用场景;弹窗的设计细节和技巧。
弹窗可分为两大类型:“模态弹窗”和“非模态弹窗”。
模态弹窗:用户必须给予弹窗反馈,除非点击关闭或者操作完成,否则弹窗会一直在。形式上来说就是给当前页面添加蒙层,使用户将注意力集中在弹窗上。上文提到,无论在现实中还是界面交互中,我们都不希望对话被打断,模态弹窗不会轻易被打断,所以对话框通常也都是模态弹窗。

模态弹窗的常见场景:你打开了一个应用的模态弹窗后没有管它,然后切换到其他应用程序中去,等你忙完回到原来的应用时,那个当初的模态弹窗仍旧在那儿等你。这就是模态弹窗,虽然看起来僵硬死板,但是它的目的和使用范围通常是非常清晰的。
非模态弹窗:不需要给出反馈,不影响用户的其他操作,主要有属性配置弹窗、Tooltips、消息通知、气泡框等类型。
下图红框中就是典型的非模态弹窗,它们可以同时开启且互不影响,不会影响主程序的进程。

非模态弹窗的另一个特点就是:实时生效。点开非模态弹窗的同时仍然可以看见主界面,主界面会根据你的操作实时变化,你可以随心所欲地不断选择、改变、选择、改变,而模态弹窗则无法在你点击其中一个表单的当下立即做出改变。
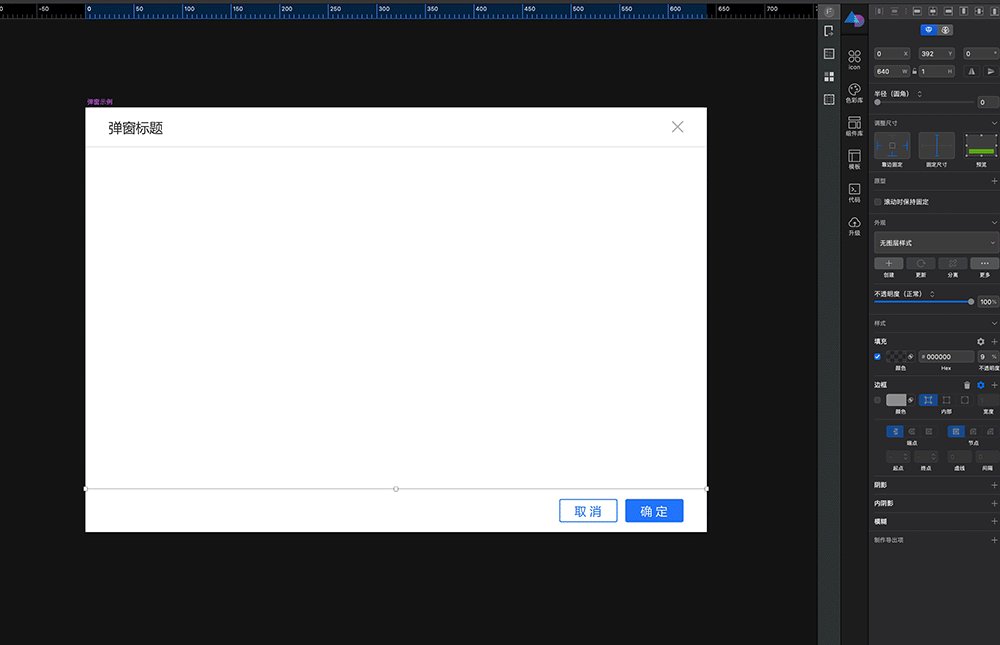
下图例子就是非模态的属性配置弹窗。

出于营销目的,这类弹窗都会第一时间出现在你面前,直到手动关闭,它的特点就是不用登录也会出现,提高曝光率,便于拉新和转化。

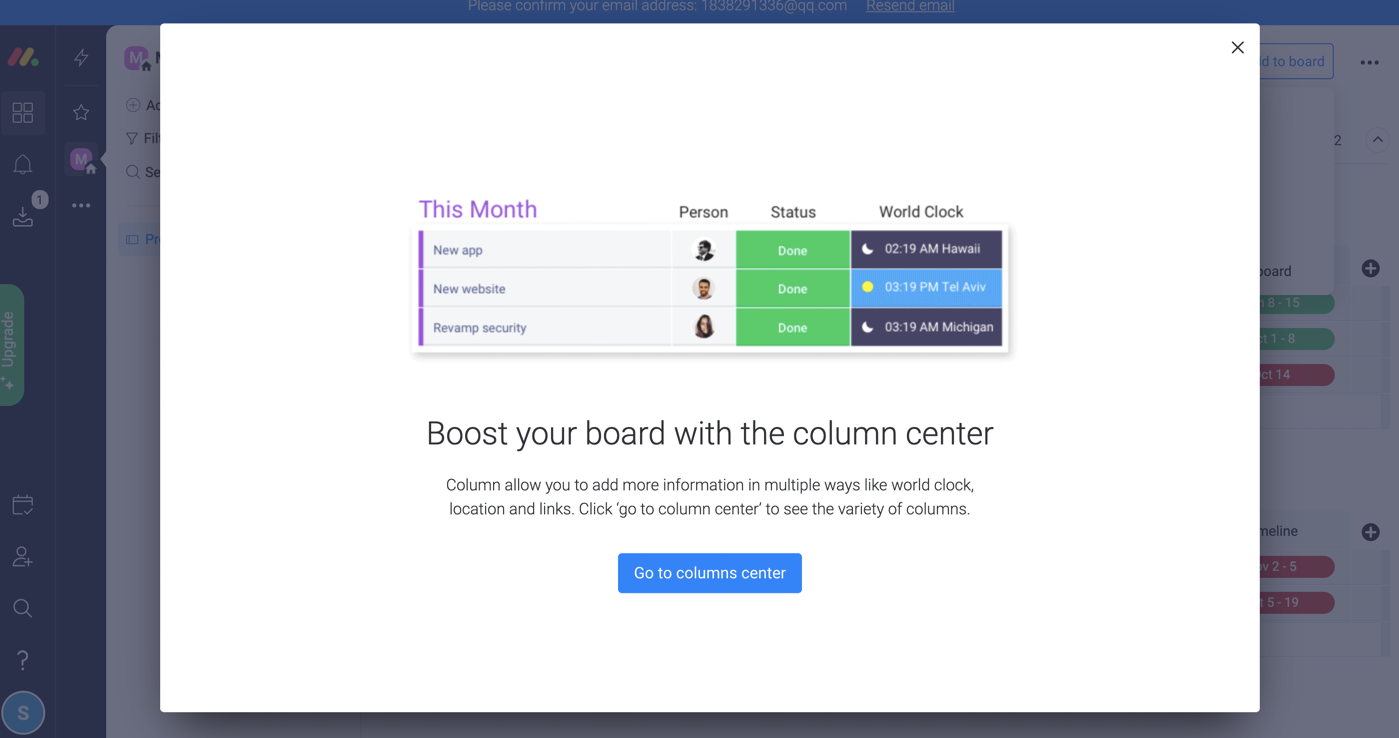
主要是为了将一些重要信息通知给用户,这些信息要么来自一些被触发的事件,要么来自应用开发者的信息,一般在用户登录后第一时间弹出,确保用户不会错过。需要注意的是,在应用的通知中心一般也需要保留这类重要或者高级别的通知,以便用户可以随时查看回顾。

提示类弹窗是由应用程序主动弹出的消息,主要有三种状态:错误、警告、确认。通常是用户进行某项操作后给出的反馈信息,会中断当前工作流,属于阻塞型提示。

以上都属于通知公告类的“模态弹窗”,特点就是一般不需要用户具体操作,用户将其关闭或者点击“确认”等按钮即代表用户已经接收到该消息,弹窗就完成了它的任务。
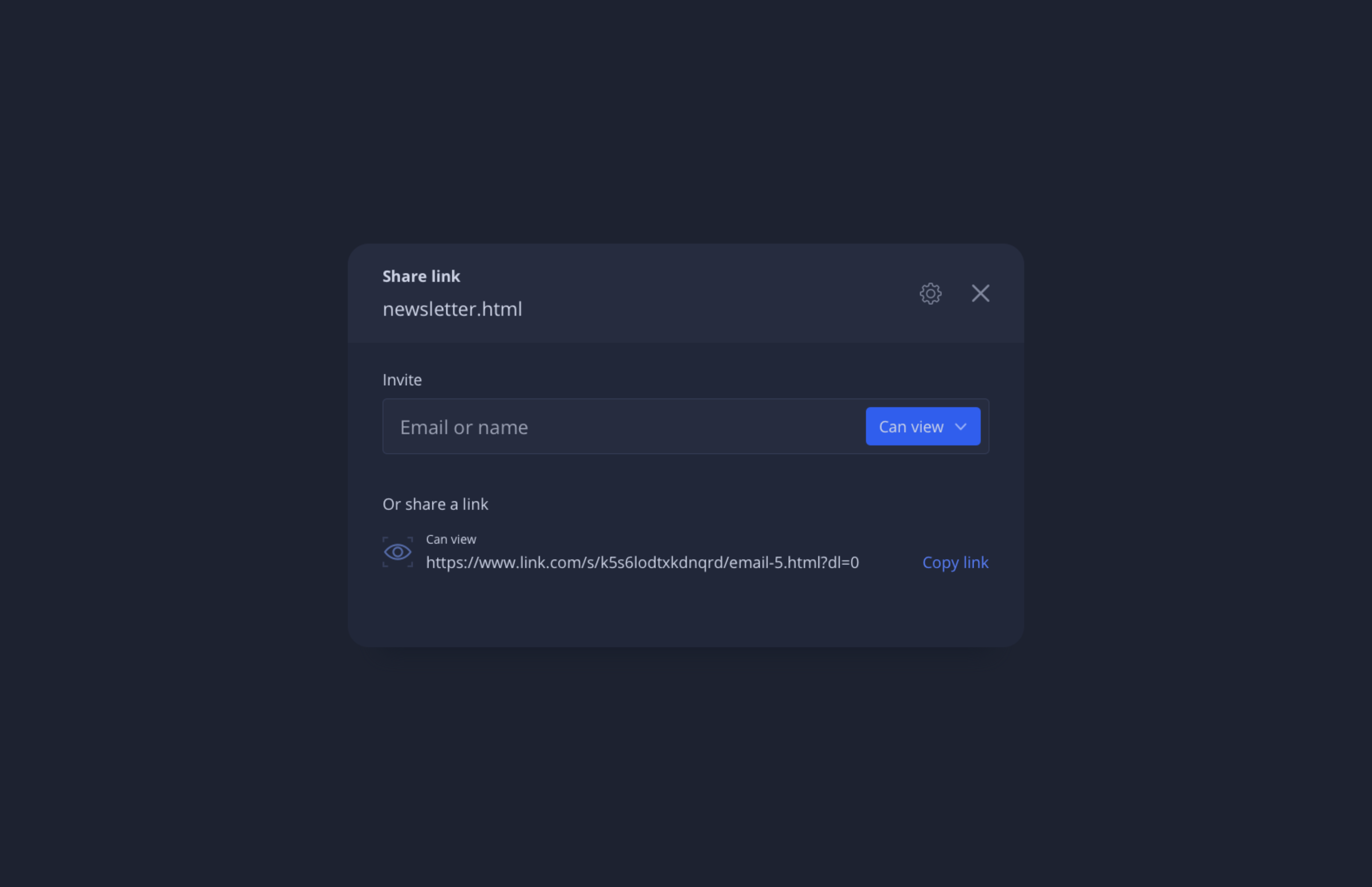
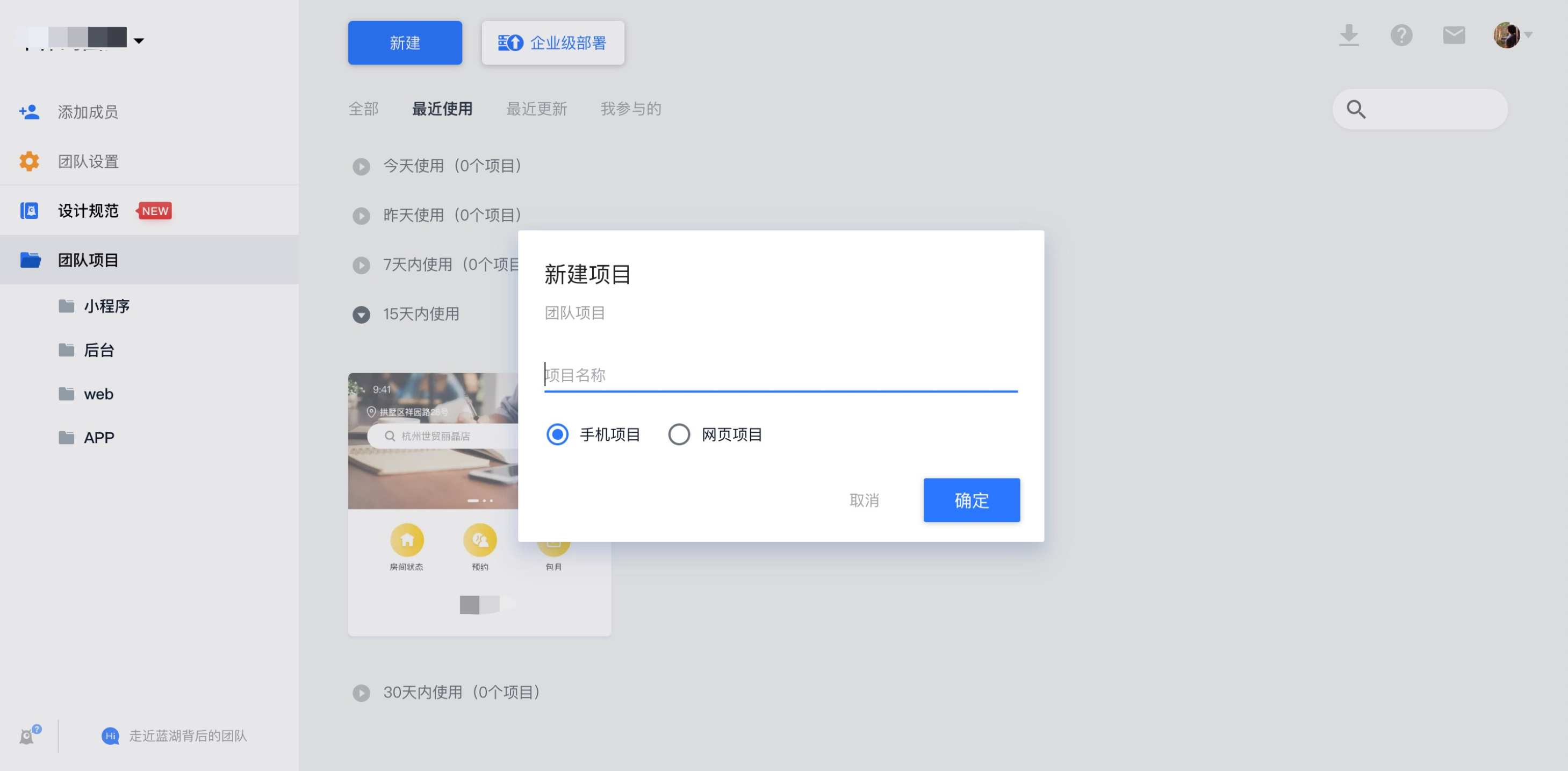
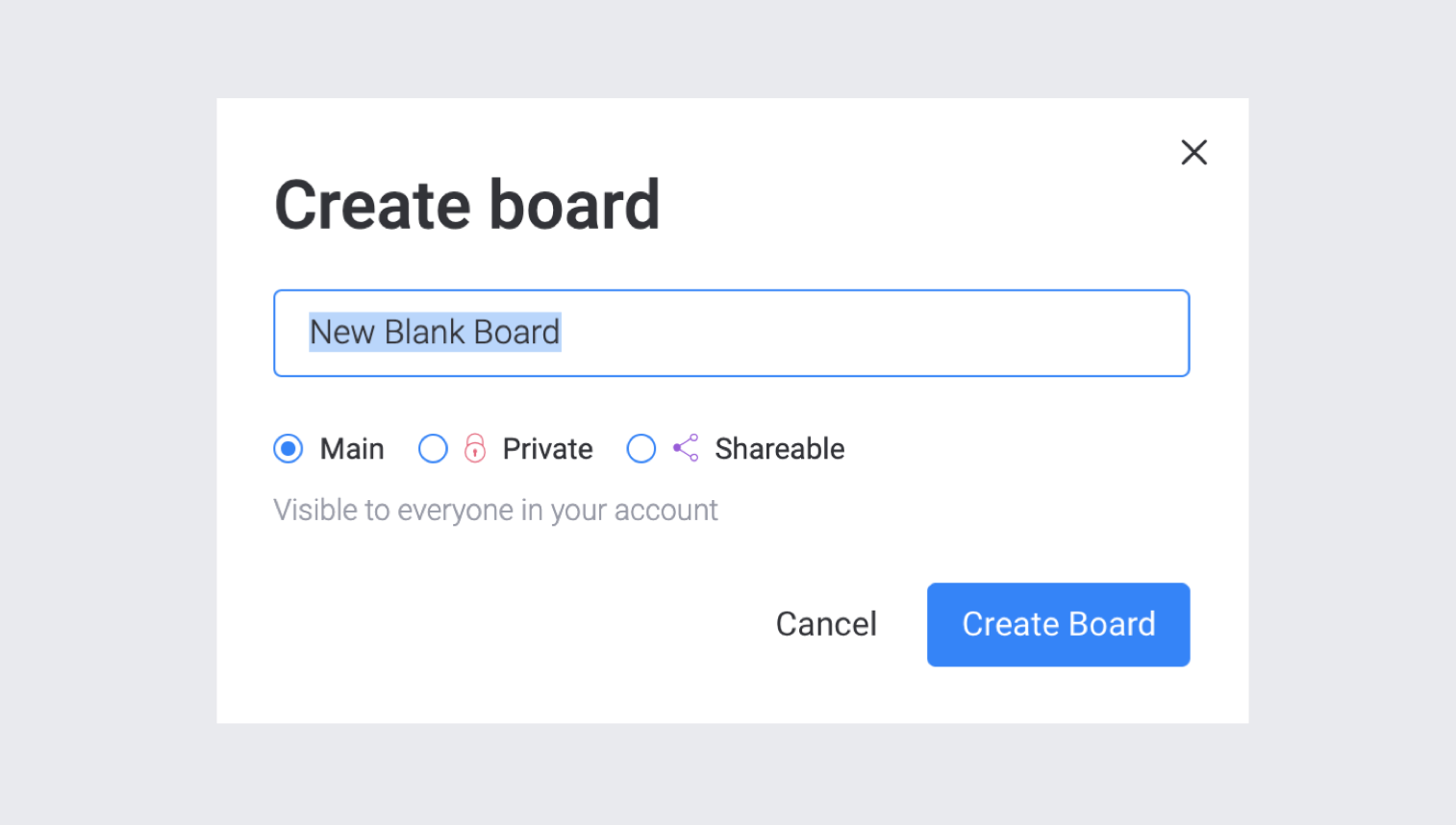
“简单”意义上的弹窗可以理解为只有平铺的表单让你选择或输入,交互清晰明了。比如创建项目、分享链接、更改名称等操作。

有些应用的功能配置中有很多复杂的属性,简单平铺的弹窗无法满足需求,需要分层分类归纳,于是从20世纪90年代开始出现了选项卡/标签页弹窗。它的优点是合理利用了空间,也能让用户更好的理解信息层级。
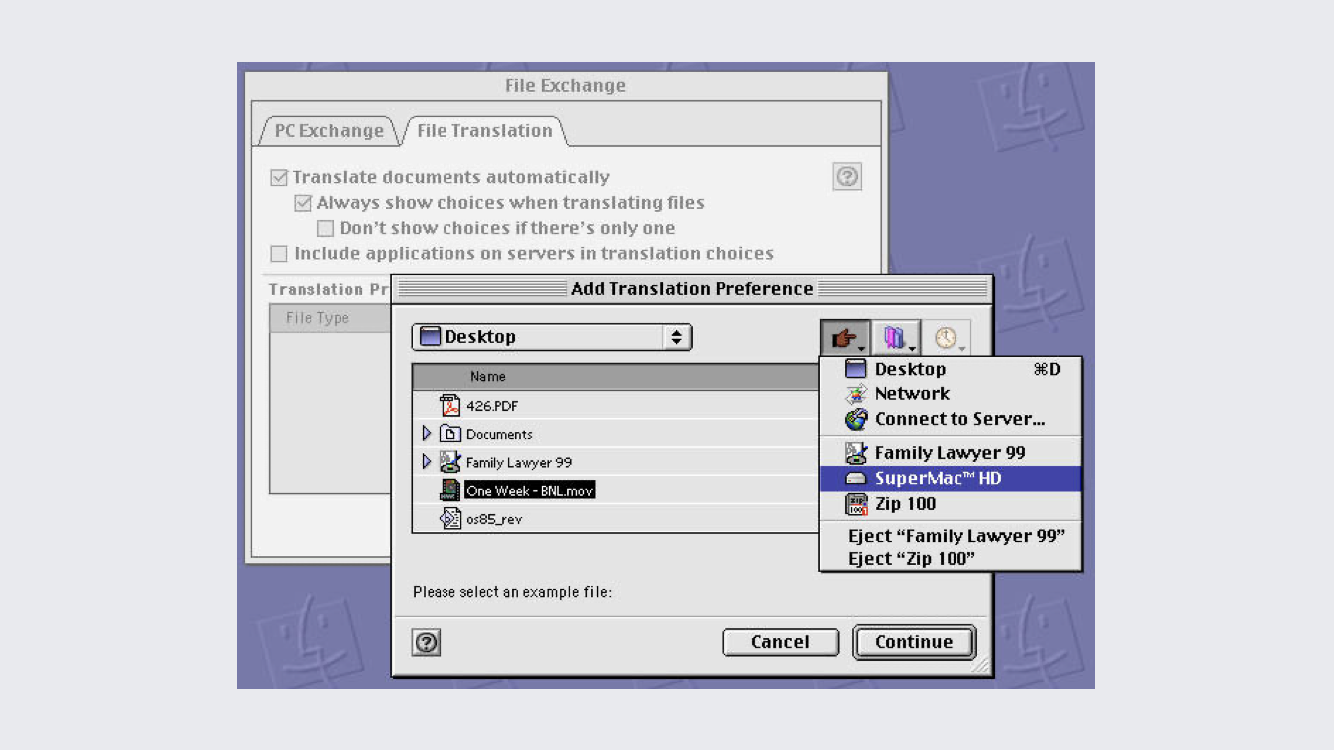
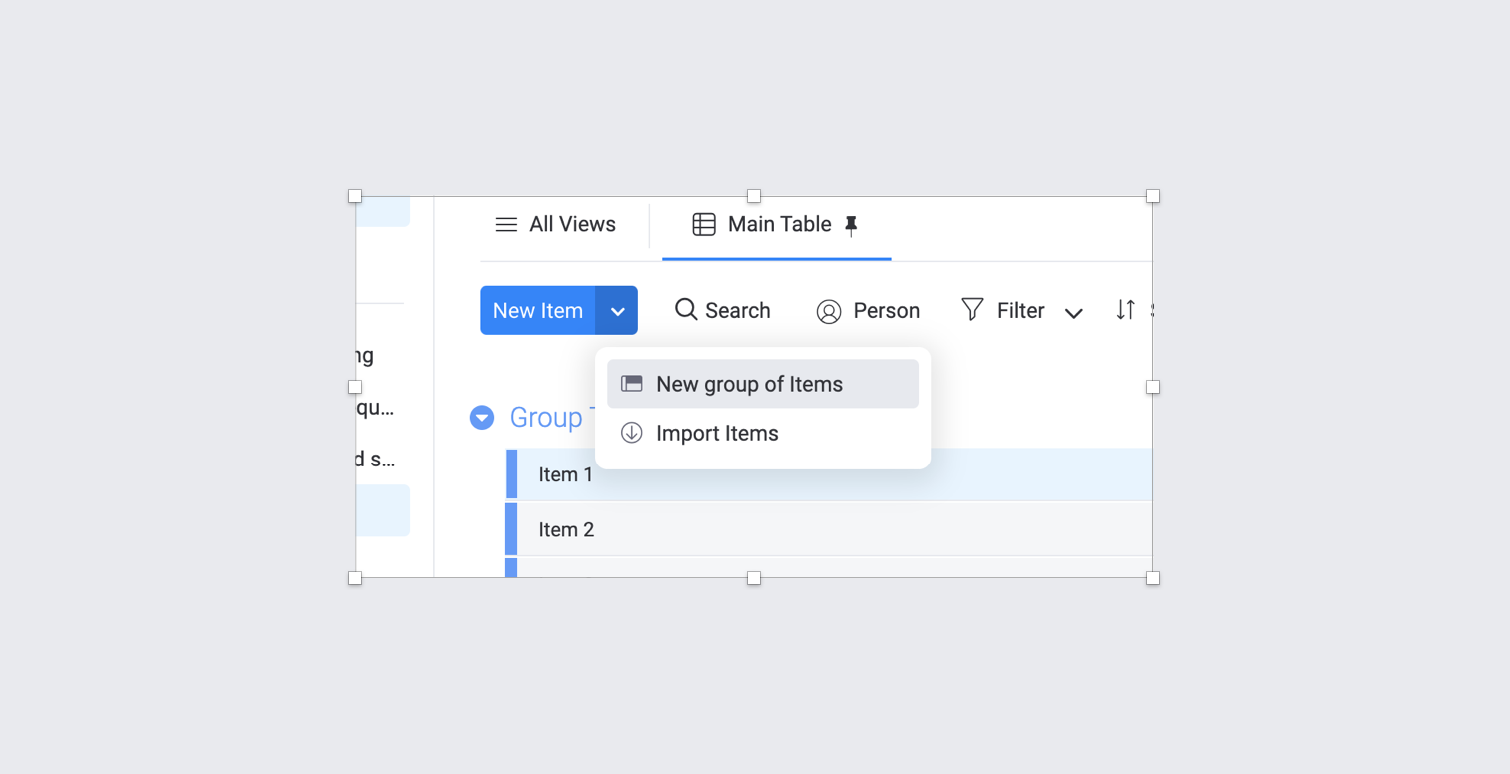
mac os 8.5系统的弹窗(发布于1998年10月)

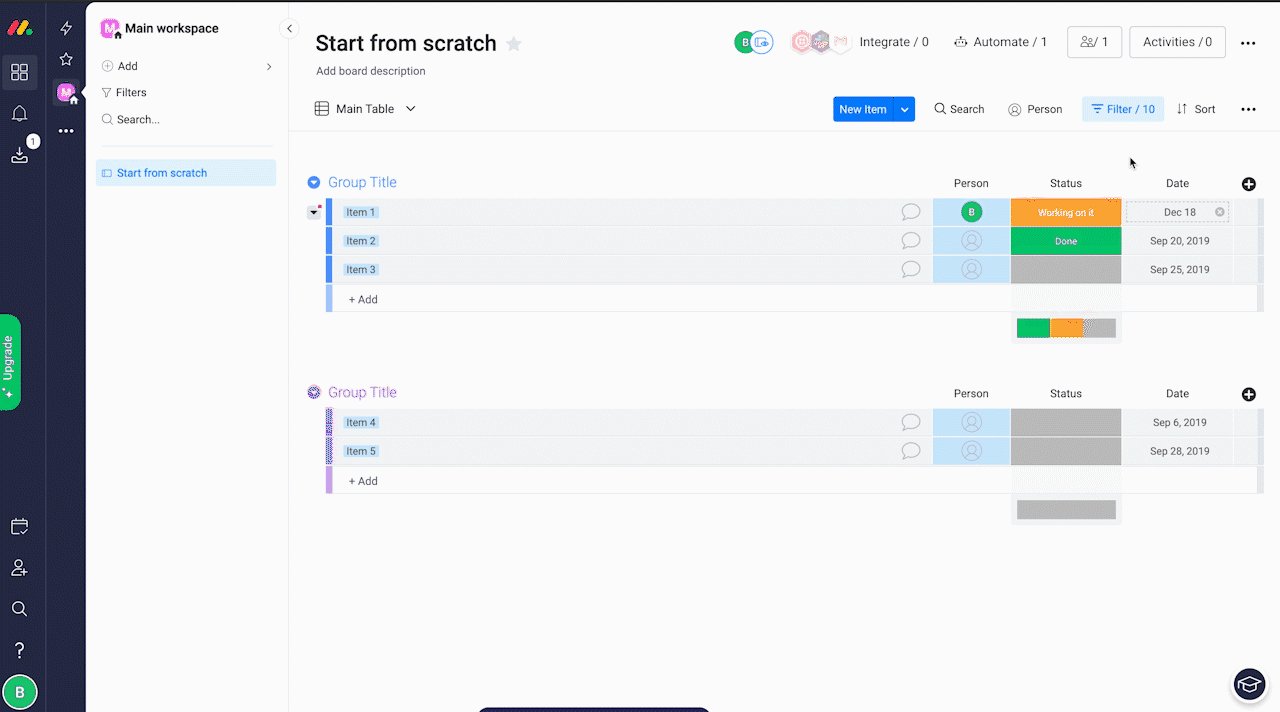
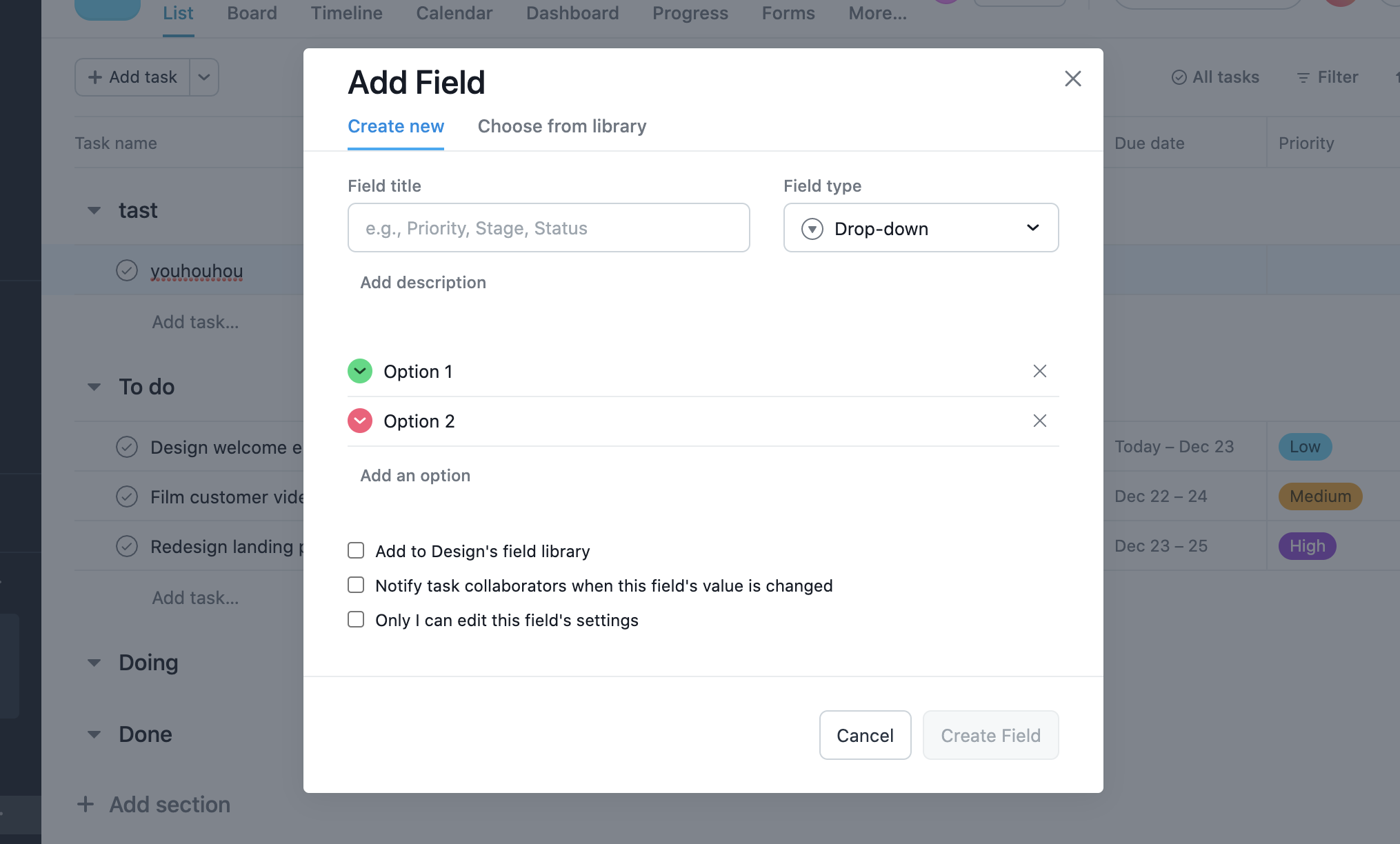
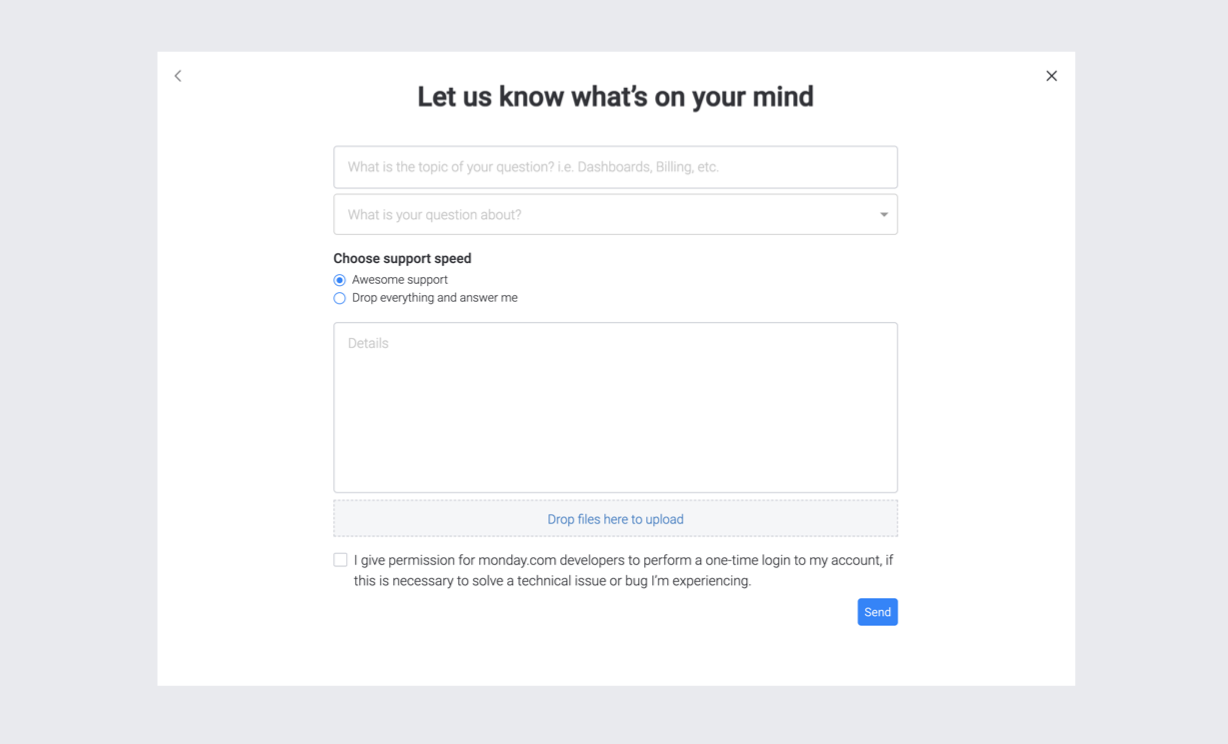
monday.com的配置弹窗(简洁的标签页)

标签页弹窗的设计必须合理且适度,找到信息之间的因果关系,仔细斟酌并加以连接整理。同时,单个弹窗中的标签页不宜过多,一般不超过五个(动态可增减的标签页除外)。

如果你的标签页过度堆叠,你需要尝试改变交互方式,重新整理信息。一种办法是增加标签页的深度,将能够归纳在一起的内容尽量整合,放置在单个标签页中;另一种办法是拆分信息,分成多个简单的弹窗。
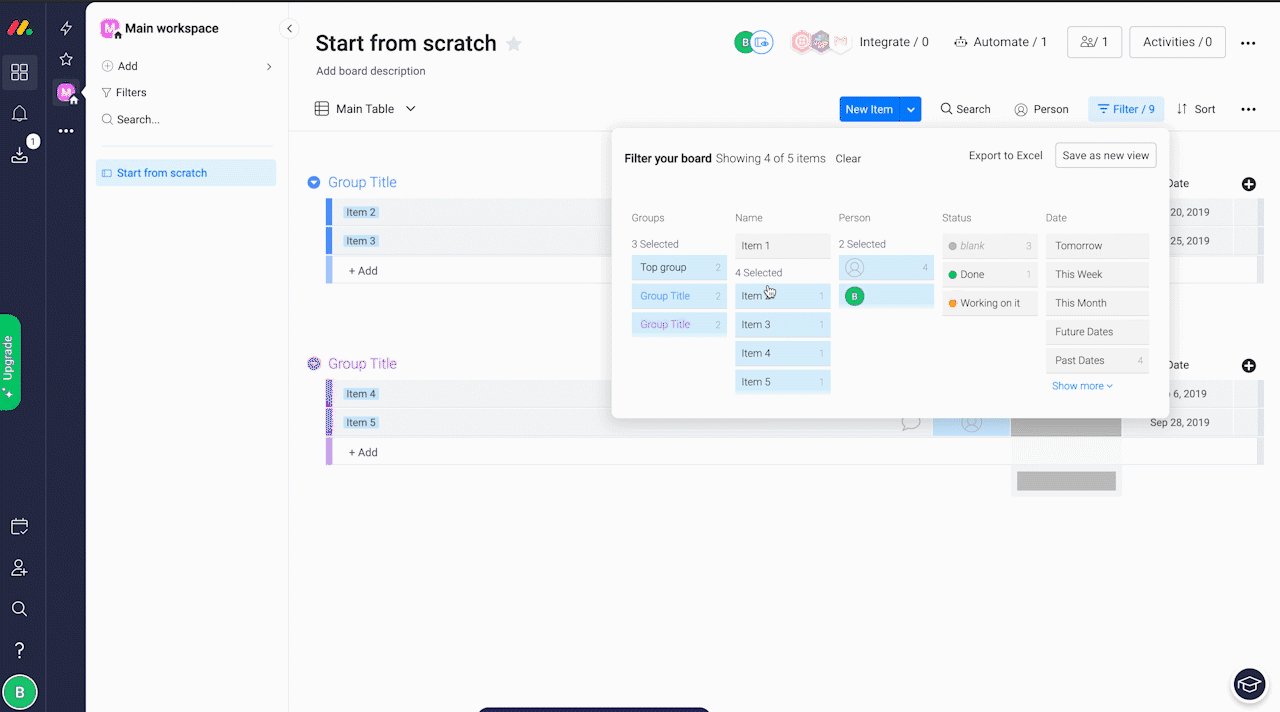
下图中的例子就是第一种办法,整个弹窗有三个标签页,但是单个标签页中又划分了更详细的结构化信息,是一个典型的标签页少但信息量大的弹窗。

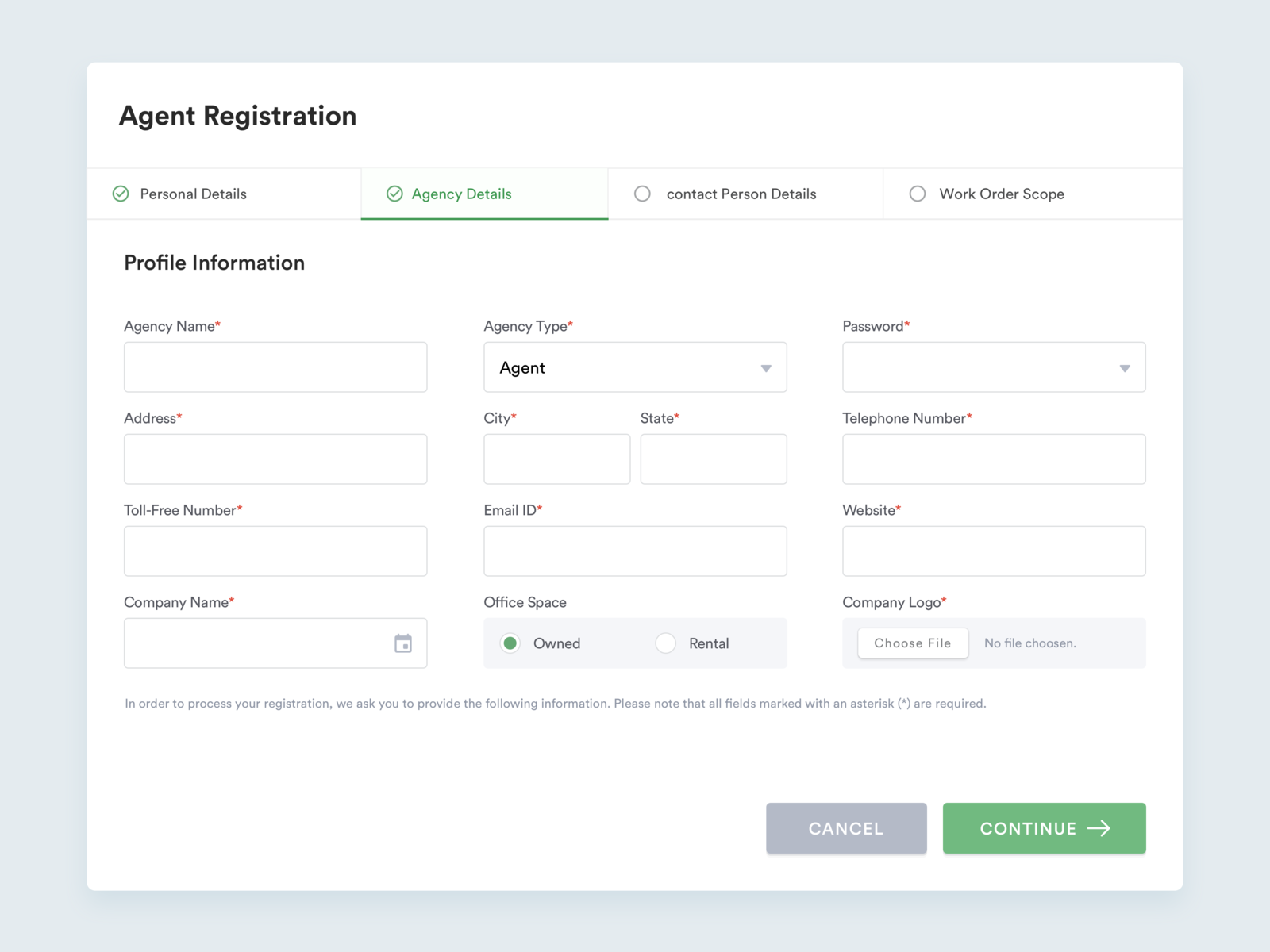
流程步骤弹窗与标签页弹窗接近,区别就是步骤弹窗需按顺序进行,一般上一步未完成之前无法进入下一步,用户注册常用这种方式。

属性配置弹窗主要为了让用户改变某一对象的属性,可以是局部属性也可以是全局属性。
属性配置也可以用模态弹窗,如何选择用“模态”还是“非模态”?当你需要让用户实时看到界面的变化或者表单项简单的时候可以选择“非模态”,如果操作复杂或者信息加载比较耗时,则采用“模态”更合理。
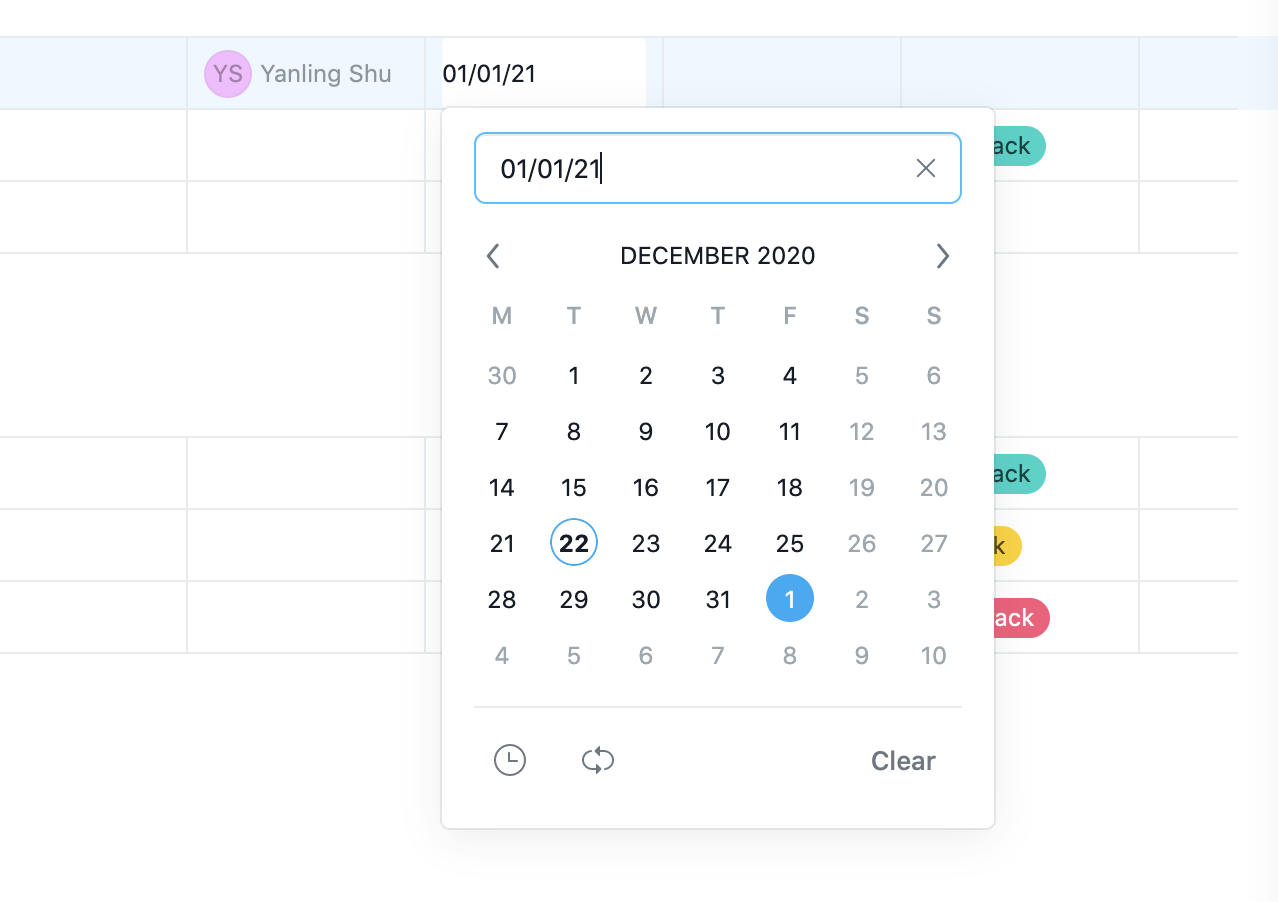
下图为实时生效的日期选择弹窗

下拉菜单几乎都是非模态,它的优势明显,没有复杂操作和各种表单,只需要鼠标划过点击即可,快速。

上文中应用级的消息提示通常是模态弹窗,而非模态的消息提示弹窗则通常从页面的顶部或者右侧弹出,这类弹窗可以长时间驻留在屏幕边缘,也可以一段时间后自动消失。

点击按钮时,弹出气泡式的弹窗就是气泡框,气泡框可以针对元素进行简单的操作,尺寸也会根据内容大小不一。

Tooltips跟上图的气泡框很类似,区别在于Tooltips更轻量,属于页面中最小的弹窗类型,用于功能的提示说明,通常都是文字,背景用深色来与主界面拉开层次。

一般来说,如果是明确的属性配置弹窗都应该有一个标题来说明用途或功能,以及关联的动词来方便理解。比如“创建列表”、“删除列表”、“修改配置”、“配置参数”等,不同标题对应不同的功能场景,前提是方便理解。另外,动词在名词前面或者后面都可以,注意统一规范即可,不要一会儿在前一会儿在后。
标题字号一般比默认文本字号大2px或4px,也有应用为了突出标题,选择使用更大的字号,但大的字号也应该符合文字规范,而不是随意使用。

模态弹窗应至少包含一个以上的关闭方式,常见的弹窗关闭方式有4种:(1)、右上角的关闭按钮;(2)、弹窗底部的“取消”按钮;(3)、弹窗外的任意区域;(4)、一段时间后自动消失。

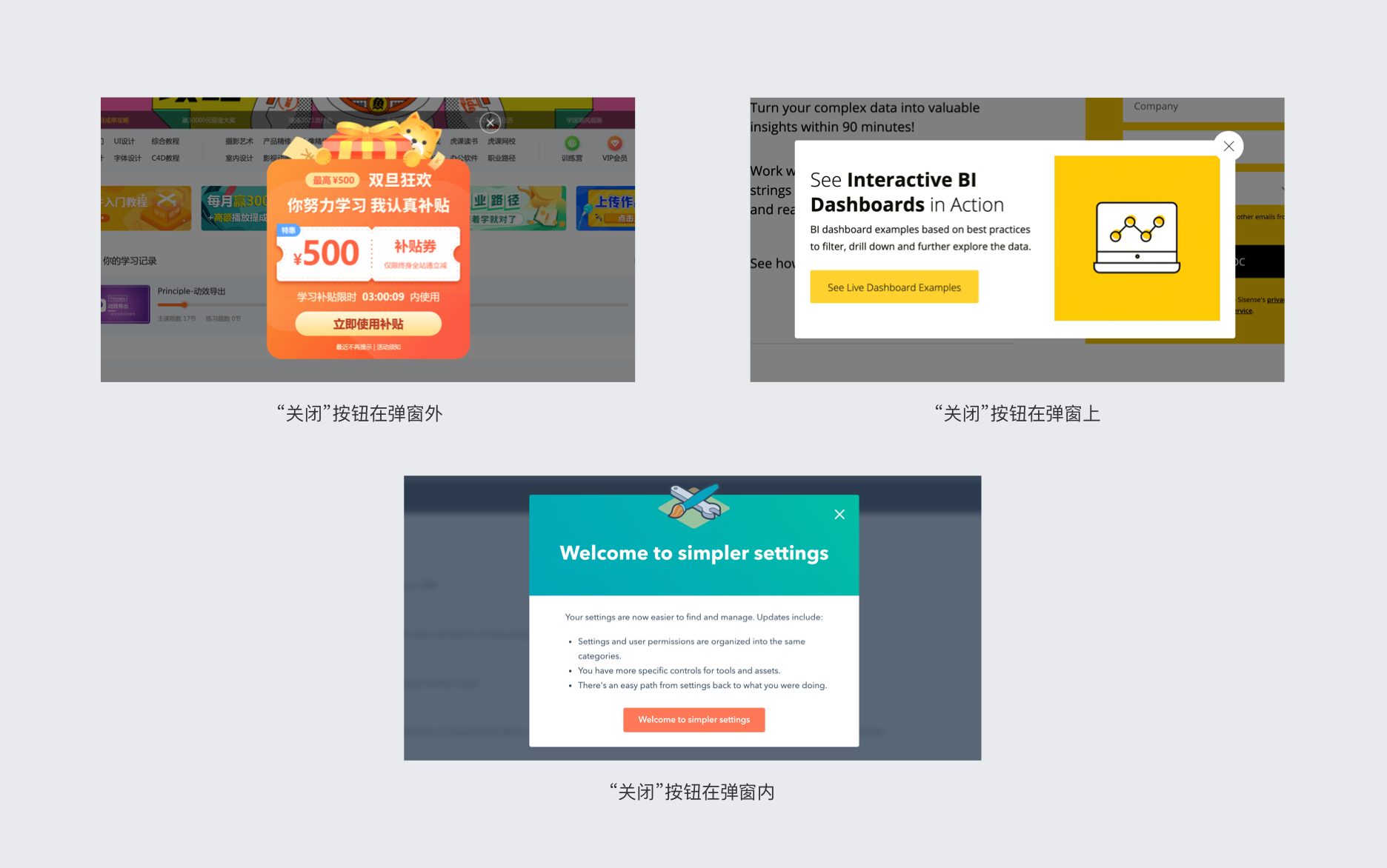
“关闭”按钮在弹窗外:常见于营销弹窗,一方面按钮远离弹窗,比较隐蔽,拖延用户关闭弹窗的时间,提高信息的曝光率。
“关闭”按钮在弹窗上:版式设计中有一个“破型”的概念,是一种打破规矩的设计技巧,能让画面快速吸引眼球,所以营销类弹窗经常采用这种设计方法。这种概念可以理解为,我们希望用户关注于被强调的部分,常见的场景就是ios系统批量删除App的时候,应用图标左上角会出现“移除”按钮。这种方式强调了“关闭”按钮,视觉上增加层次外,用户的关闭体验也更佳,减轻干扰性弹窗对用户的负面情绪。
“关闭”按钮在弹窗内:这是应用最广泛最不容易出错的方式,对用户来说,固定在弹窗右上角的“关闭”按钮代表了安全感,在误操作或者想中断操作时我们会自然而然地去右上角点击“关闭”。
弹窗底部的按钮一般有2种功能:(1)、取消或者确认;(2)、进入下一步流程。基于大多数用户右手掌握鼠标的习惯,一般按钮居右下角的设计方式更广泛。这些按钮上的文字大不相同,代表了对计算机的不同指令,但相同的结果都是关闭了当前弹窗。
有些应用也会采取按钮居左的设计,这种方式有一个优点就是减少误操作,让按钮远离鼠标点击热区。

这种方式一般用于模态弹窗,除了弹窗中的关闭按钮外,点击弹窗外的任意区域关闭体验更佳。操作配置类弹窗不建议采用这种方式,容易误操作导致正在配置中的弹窗被关闭。
B端弹窗的标题字号通常比内容文本大2px或4px,常用字号为12px、14px、16px,14px为默认文本字号,12px为辅助说明字号,也有紧凑型页面将12px作为常规字号。无论选用何种字号,都应跟主界面的字体规范保持一致。
左对齐:弹窗中应用最多的对齐方式,适合表单较多的配置类弹窗。

居中对齐:常见于消息提示类弹窗,适合图文结合或者信息较少时的排版方式。

两边对齐:两边对齐的方式让弹窗看起来更规整,适用于平铺的配置类弹窗。一般表单较多的情况下不建议使用两边对齐的方式,一方面左对齐比两边对齐看起来更有层次,另一方面多表单时两边对齐会使弹窗看起来冗长。

除了对齐方式,表单的排列是B端弹窗中最令人头疼的一块内容了,在一些复杂的操作弹窗中,常常包含各种类型的表单,例如下拉框、输入框、日期框、穿梭框以及各种组合模式的表单项,很容易让表单看起来凌乱,也影响了交互操作。
单行一个表单项:常见的表单排列,适用于表单较少的排版方式。

单行多表单并排:在复杂场景中,单行只排列一个表单项会让弹窗超长,因此会采用多个表单并列分布的方式。这种方式存在2个问题:(1)、如果表单的标题长短不一,看起来参差不齐,下图中的表单标题一样长是最理想的场景;(2)、横向距离长,导致弹窗过大。

标题与表单分行排列:越来越多的应用采用这种表单排版方法,这种方法可以兼顾更多场景,可拓展性也更高。这种方法会增加纵向空间的占用,不过眼睛焦点的纵向浏览比横向浏览获取信息效率更高,所以在表单复杂的情况下,相比于上一种方法也是一种更优解。

表单的排版不只局限于一种,我们需要根据表单内容来设计。但是需要注意3点:
(1)、当表单标题长短不一,上下无法等距排列时,我们要尽量将标题和表单分行排列;
(2)、一行不要出现太多的表单项,一般来说弹窗中最多一行排列三个;
(3)、表单的灵活性很强,哪些需要宽度固定,哪些需要根据内容可扩展可换行,我们都要在设计中加以规范说明,多考虑可能会出现的样式问题,提前规避。
弹窗是一个容器,容器的大小取决于放置其中的内容物。这里主要讨论场景复杂的对话框的尺寸规范,其他例如Tooltips之类可作为单独的组件在需要的场景直接调用即可。
对话框的大小主要根据内容而定,B端应用中,一个尺寸无法满足所有类型的弹窗需求,所以我们要设定几种常规尺寸,一般可设定为4种:S(通知提示类)、M(配置简单)、L(配置复杂或者扩展详情)、特殊(根据实际情况而定)。pc的小屏幕分辨率为1024*768,所以高度尽量控制在600px以内(除去导航栏、工具栏高度),宽度控制在1000px以内,如果你所设计的B端产品在某个固定的场景中使用,也可以根据使用场景而定,原则就是要让弹窗能够一屏展示完全。
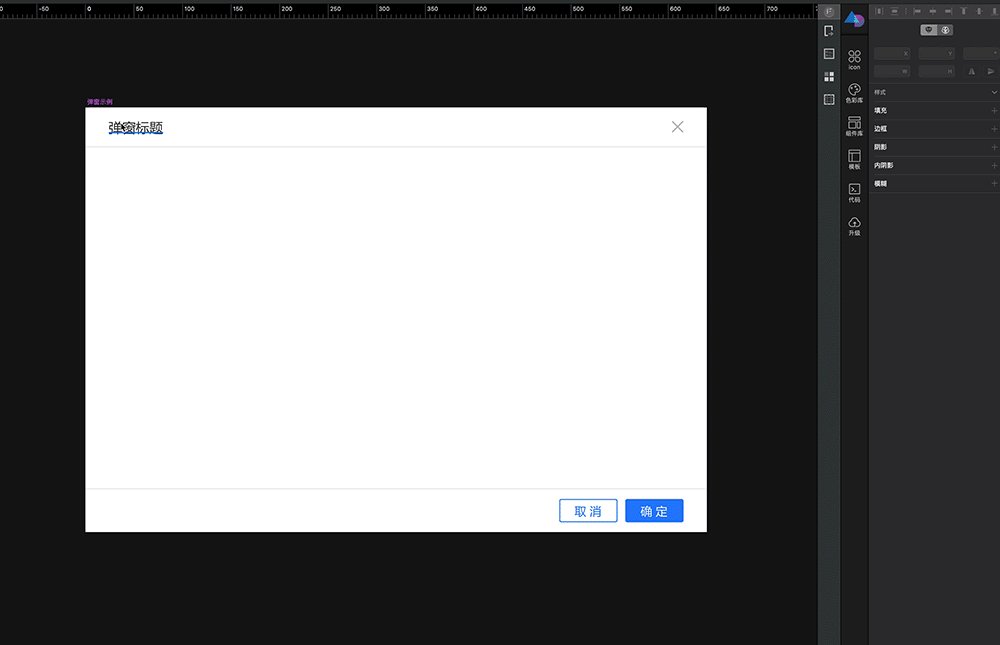
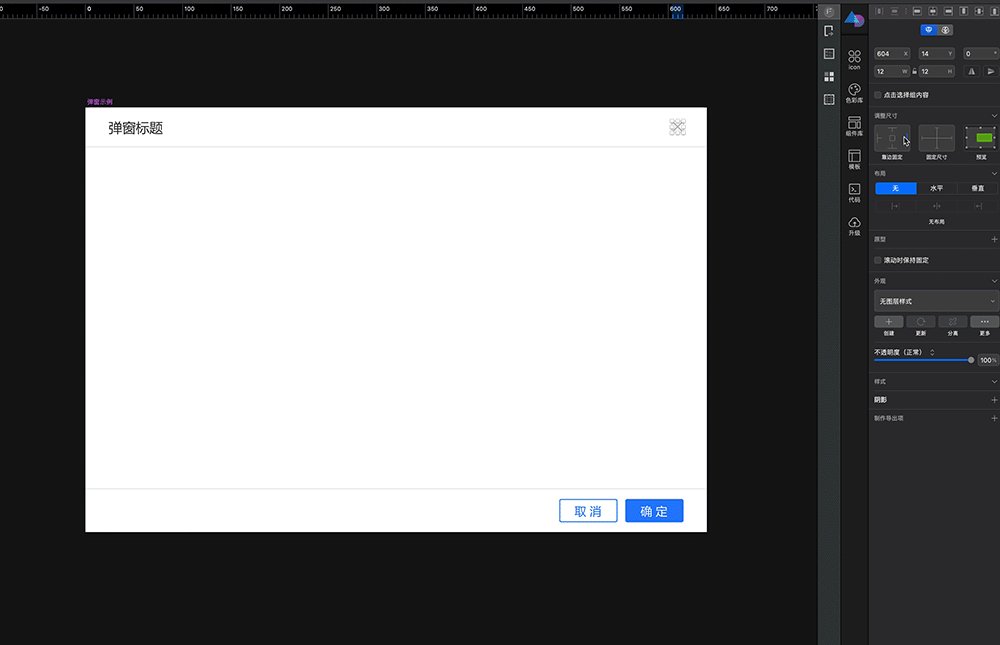
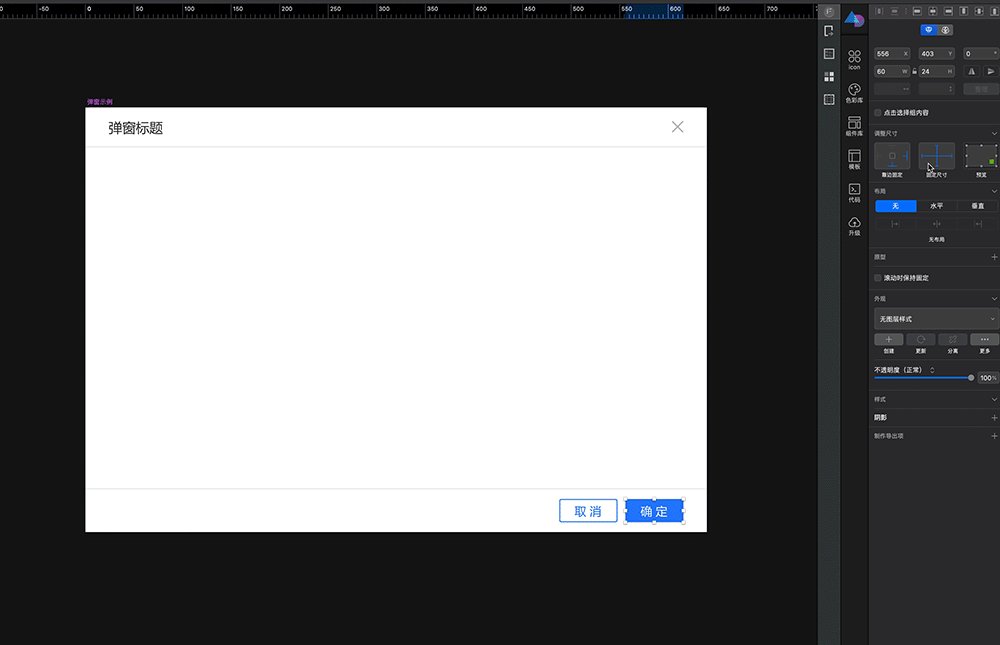
这里主要分享一个小技巧,对于弹窗来说很实用。sketch右侧属性面板有一个“调整尺寸“功能,非常适合各种组件化的应用。不同场景下我们会需要不同尺寸的弹窗,有了这个功能,我们不需要每个弹窗都画一遍,只需要创建一组基本的弹窗规范,其他尺寸可以根据所需场景调整。

未调整过的组件不能随意更改尺寸,否则将变形不可用。

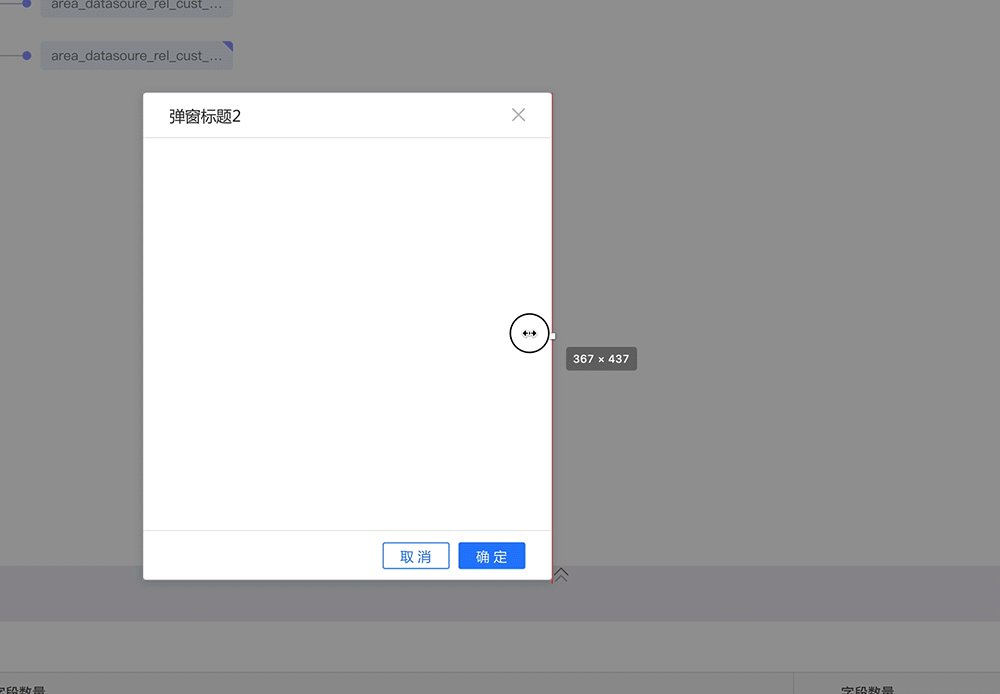
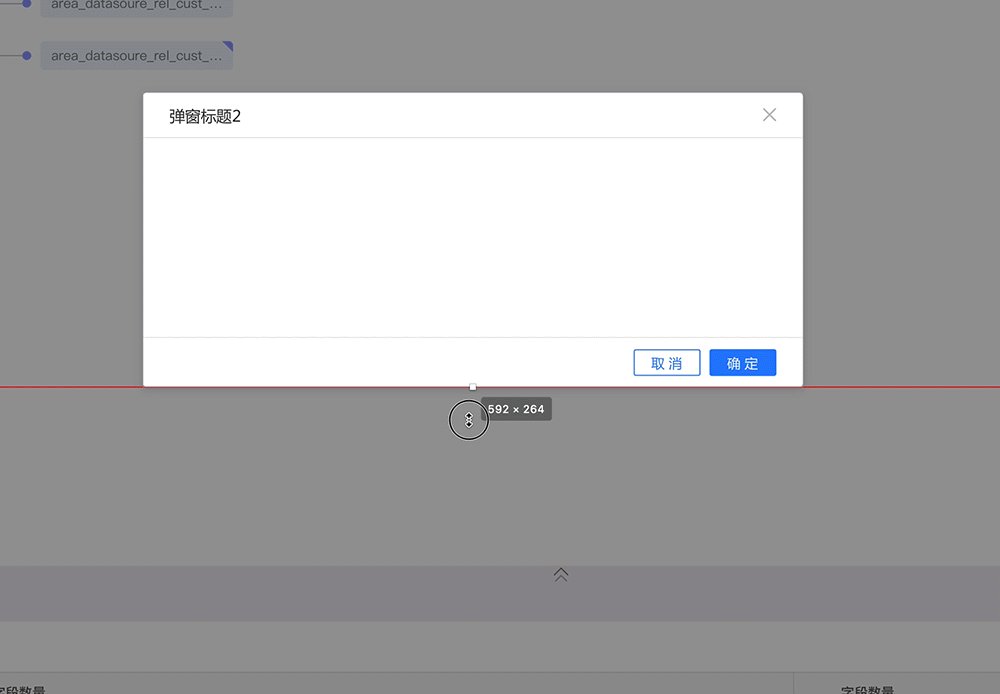
创建弹窗组件时,把弹窗里需要固定不便的尺寸参数设置好。(设置方法:靠左的左边固定,靠右的右边固定,对角的靠两个边固定,分割线高度固定,文字图标宽高都固定)。

设置好后的弹窗组件即可在设计稿中随意调整大小,固定参数不会发生变化,因此我们在设计规范中只需要做一种或二三种常见的弹窗样式即可,不需要把设计稿中的每种尺寸都放到设计规范中。

表单同理,在组件中设置好参数后,调用时可以根据情况替换图标、文字和宽高,非常方便。

在B端设计中,随着数据量的增加和业务线的扩大,设计师在设计时,常常需要考虑到交互的可扩展性,我们设计的交互至少要满足未来半年到一年的产品应用。因此作为使用频率很高的弹窗,我们在设计时尤其需要考虑全面,不只为了满足当前的场景,也要考虑未来可能应用的场景。
最后碎碎念一下,这是一篇从2020年跨越到2021年的文章,加上拖延症,写了很久...原本只打算简单的分享和总结,结果越写越多,越写越扩展。其中很多内容是自己在实际工作中遇到的坑中摸索出来的,做个总结也便于自己的成长,欢迎各位大佬们批评指正。
文章来源:站酷 作者:time不休
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
疫情之下,很多零售商都开始经营私域流量,私域流量+传统零售的新模式似乎成为了保持市场增长的新药方,私域流量也对零售业进行了重新改造。本文将从三个方面对此展开分析,希望对你有帮助。

研究零售行业中的私域流量,有一个问题值得思考:是什么刺激了零售私域流量的发展?
今天,市场上移动互联网的流量红利消失,线下端人口红利的消失。包括零售业在内,大部分行业的市场性质,已经从增量市场过渡到了存量市场。
整个存量市场中,依赖过去传统的获客方式,获客成本在不断升级,导致商户之间的竞争激烈。即便各个平台之间没有形成自己的流量壁垒,各个商圈中的区位没有形成垄断。成本的不断升级,最终还是会刺激私域流量取代传统的获客,成为一种市场成交的新方式。
私域流量作为存量市场的产物,进一步得到发展的趋势非常明显。
一部分原因是受到了零售商品的属性影响,大部分的零售商品都是针对特定的用户人群需求设计,服务定向人群为主。所以大部分的产品有针对性,买一次A商品和买十次A商品的人,大概率是同一批人。
因为这种情况,让一个新客户买一次产品的成本,是要比让老客户再多买一次产品的成本,高得多。
增量时期,大部分商家都没注意老客户的运营,当产品慢慢触达到了市场边际,积累了一定的市场体量后,下个阶段更具有性价比的方向,就是前期一直被忽略了的定向人群的精细化运维,可提升复购性。
零售行业中,传统模式的消费者和商户的接触,往往是离不开:人、场、货的。同时一片区域内的线下超市和商店,只能服务这块区域的客流量,存在地域流量壁垒。
传统零售,消费者如果不去店铺、超市里面,看不到商品的陈列,就可能不会买牛奶、买饮料,就没办法形成交易发生。所以传统零售通过总代、分代、批发商,到零售商,开更多的线下店铺,打通更多的线下代理渠道,实现获客和成交。
但是私域流量+传统零售的新模式,会让市场重新审查传统零售人货场的模型。让重点经营的方向也会瞄准老客户线索的激活和运营,让老客户复购和带新。
购物场景从线下(低频率)转到线上的可重复性。
私域流量模式内,用户和商户之间的触点发生了改变,从线下迁移到线上。实体场景代入了内容场景,没有实体店,照样可以卖东西。
从一开始的人、场、货模式,变成了一种可重复性的“叫卖”模式:一个消费者在社群中、朋友圈、小程序看到了信息推送,正好刺激了购买欲望,就会产生交易。生意的本质是人与人之间的供需链接。传统零售和消费者的“触点”是线下店,私域流量+零售的模式的触点是线上的方式。
类似企业微信这种线上的方式,就帮助商户绑定了客户线索。不仅是缩短了商户和消费者之间的距离,这中间还带有社交属性,帮助客户更好地了解消费者需求,做好用户需求的细分。
这种逻辑我们叫做“触点营销”,和用户做朋友,让熟人关系变成卖货的渠道。
触点,是商户和消费者之间接触点,通过接触点传递信息和提供服务。(现在线上端习惯,用社群链接和服务消费者)
比如现在热门的社区团购,是私域+传统零售的典型模式。
原来小区小卖部的老板,观察到小区的住户每次都嫌弃买菜的时候,耗时长、不新鲜的问题,于是自己做团长经营私域流量,建立企业微信拉了一个买菜群,帮助小区住户们“便捷买菜”
因为更加近距离的服务住户,老板还可以记录自己老顾客的喜好,做好SCRM的标签处理:
一段时间之后,老板可以提前几天进行这些日用品货物的销售,给住户发一条信息:“你好邻居,今天的猪肉6折,刚从XX现宰的,你看要给你留一点吗?”这就是利用企业微信这线上端的触点联系,建立可重复性的模式。
这是传统零售很难做到的,因为传统零售没办法更近一步的接近消费者,所以自己手里是拿不到相关的数据,于是只能把钱都用在优质广告位、优质区域位上,抢占消费者的视野。
那些年为了公域流量疯狂烧钱的平台:

传统零售场景中,消费者买东西要么认功能,要么认牌子。但是私域模式的零售场景就不一样,今天的消费者情感消费颗粒度比以前更细,决策情况在发生变化。
情感和服务因素,会使决策发生的更加快。你身边的朋友和普通一个销售,向你推荐同样的一个物品,正常情况下,你选择相信你朋友的概率是要大过于选择销售的。
还是用小区小卖部老板的例子,当老板服务多几次住户的时候,老板和住户之间的信任程度会慢慢上升。(情感消费)
老板了解到消费者的采购米的喜好,可以尝试给他推荐同品类,但是高单价、味道好吃的大米。在有原来信任基础的前提下,肯定是有部分消费者愿意尝试下,因为消费者追求“美味”的需求比较大众化。
这种时候消费者的决策程度会由重度决策转向轻度决策,一句话概括就是:你办事我放心。
私域流量中,客户和商户的联系变得非常密切,人即流量,关系即渠道,熟人变熟客。虽然要成为好朋友这个门槛比较难,但是在消费者的决策中,中间的情感因素会影响到消费者的决策。让决策变的更加的轻度。
重要的是,信息触达的成本也降低了很多。据「加一私域」官方统计:以大众客户运营每年发12次短信类比,同样100万私域客户的群发触达每年至少节省20多万元营销成本。再加上朋友圈运营,每发送一条朋友圈价值3-5万元(按腾讯朋友圈广告1000人曝光 / 30 – 50元为例计算)
消费者在对商品进行购买决策的时候,有一个很大的通病:选择困难症。所以在传统的零售中,商品的陈列摆放也成了一门学问。贵的、销售额好的基本上都放在了展架的上面的位置。
同时很多的零售厂商为了博消费者的眼球,各种商品的包装也是非常讲究的。

这样做是为了让商品,第一时间出现在消费者的面前,提高成交转化的概率。大部分的消费因为有选择困难症,往往第一眼被看到的商品,这些商品的成交率比较高,这就是商品的“C位”效应。
在私域+零售的模式中,没有了线下店铺,内容是私域中商品的唯一的展柜。通过内容构建一个消费场景,实现“货找人”模式。
像很多的微商的朋友圈内容,就是构建这样的“货找人”场景。朋友圈和社群中的场景,营造的是一种“即时成交”,通过内容构建一种“冲动型的消费场景”,让交易的发生短、平、快(时间短、速度快、产品平民化)
私域模式中“货找人”,就要站在客户视角,与人近,就会离增长更加近。私域流量模式不是要一下干件大事,而是做对一系列小事;要做对一系列的小事,就要不停的细分,挖细节,挖每一个和消费者接触的点。
文章来源:人人都是产品经理 作者:阳俊Orlo
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
产品经理日常工作中最常听到的词就是需求,而产品经理的核心工作也就是把需求变成可使用的产品。那当我们接到需求时,我们是如何把它转化成产品呢?本文将从七个方面进行分析,希望对你有帮助。

首先我们先了解一下,在产品开发过程中所沟通的“需求”到底指的是什么。我们先举几个我们工作中常常听到的需求:
我们可以将平常听到的需求都归为这三类,产品经理需要做的就是将目标需求和业务需要转化为产品方案,然后交付给开发团队。
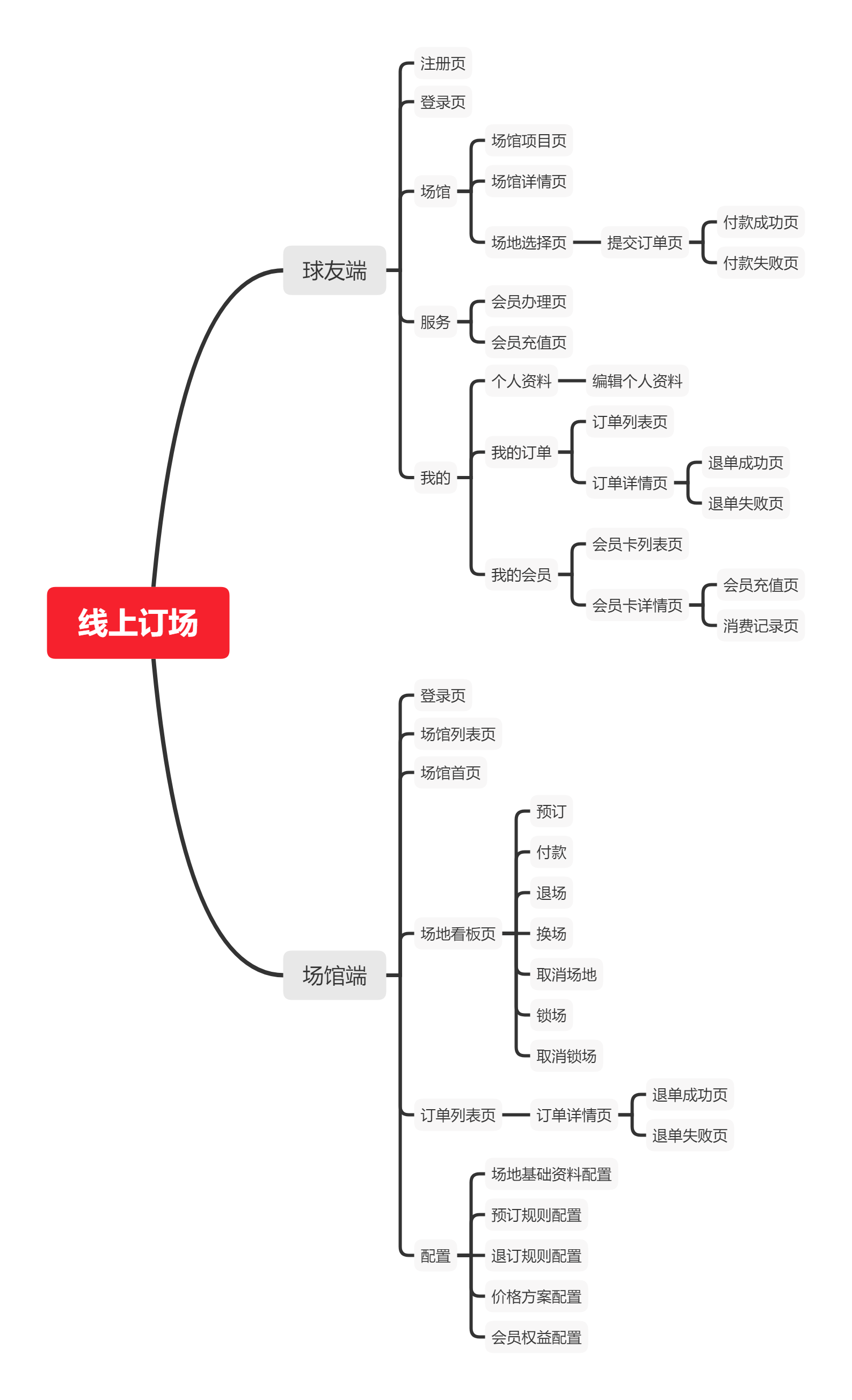
接下来我们将以羽毛球馆订场地这个业务需求,来拆解一下整个过程,看它是一步步变成产品方案的。
场馆运营部门提出一个需求,我们需要实现线上订场地。
业务需求的提出,肯定是为了解决某些业务问题。通过调研,现在纯线下订场的方式存在以下问题:
球友:
场馆:
业务问题定位了,后面的设计就要围绕这些问题展开,设计完后要回过来看有没有解决这些问题,否则一切都是徒劳的。
流程是产品设计的关键,梳理流程能让你对整个过程更清晰。梳理过程前,先要明确下订场有几个场景,因为每个场景的流程可能不太一样。通过调研和分析得知,订场主要有以下几种场景:
这里就要思考一下,我们这次设计是否要满足这5个场景呢?我们回到定位业务问题这一步,问题都是在想要运动的球友在订场时存在的,而方式e在线下的处理暂时并没有多大问题,再深入一步调研可了解到,包场都是直接线下谈好价格,这个价格也是可浮动的,然后将钱线下转给场馆,放到线上反而不灵活,所以我们就先不考虑线上实现这个场景。
Tips:产品经理需要学会做减法,并不是把线下所有业务搬到线上来,开发出来后发现并没有什么用,又浪费这么多资源。
将待实现场景确定下来后,我们需梳理每个场景的业务流程,这样才能对整个过程清晰。因为我们这次只是讲方法,所以就只拿场景a来举例,继续下面的分析过程。
我们梳理出线上订场流程图后,这时我们需要分析一下,这些环节哪些需要做到线上?

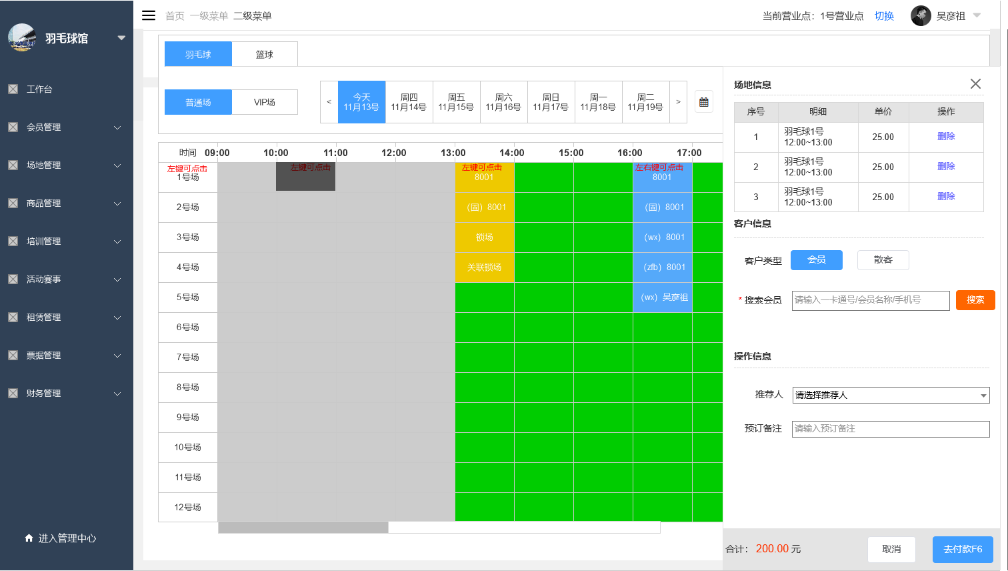
入场前:订场、付款、锁场肯定是需要做到线上的,产品的目标就是为了解决订场效率低的问题;
前台接待:出示订场凭证、校验订场凭证、开灯、放行这些环节并没有太大的影响效率。出示订场凭证、校验订场凭证可通过报手机号的形式解决。开灯和放行涉及到智能灯控和智能闸机的对接,没有这些东西业务也能跑的通,也能正常营业,这期也先不考虑在线上实现;
入场后:到点提示也涉及到智能设备的对接,先可人工提示。
Tips:产品经理需要定义需求的优先级,先把影响业务正常运行的问题解决掉,再来迭代优化。
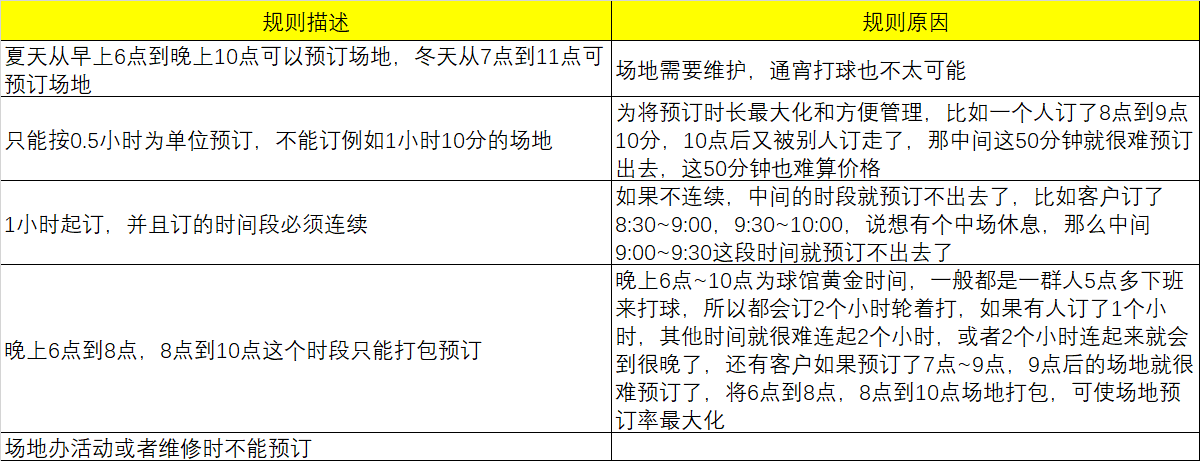
业务规则是运营部门为使业务正常运行而定义的,就算没有系统也是存在的。产品经理需要做的是把这些业务规则梳理出来,然后用产品的语言把它描述出来。还是以线上订场举例,场地什么时候可以订?订的时候有没有时间限制?价格会由哪些因素影响?可不可以退场?会员有没有什么特殊权限?这些规则听着是不是很乱,这就需要产品经理一条一条梳理清楚,梳理规则的同时还需要多问为什么要这样做呢,一来以后方便和开发等同事说清楚为什么这样设计,二来也能加深自己对业务的了解。
通过调研我们梳理出以下预订规则,但我们需注意以下两点:

以上只列举了线上订场的预订规则,还有退订规则、价格方案规则、会员权限等规则都需要一条一条梳理出来,这里就不一一列举出来了。
业务流程和业务规则都梳理出来后,就可以画原型了。这一步对产品经理来说,即简单又困难。简单是因为去想象具象的软件操作比思考抽样的业务逻辑更容易,难是因为画的原型最终要符合业务流程和业务规则,并且还要符合常规交互原则。
从业务流程分析,整个订场环节涉及到球友和场馆,那肯定要有球友订场端和场馆管理端。球友订场端刚开始也没必要做APP,做个H5放在微信公众号就可以了,还能引流到公众号。确定好用什么来实现后,我们要梳理一下线上订场有哪些页面,不要想到一个画一个,这样很容易漏页面。

Tips:刚开始设计原型时,尽量不要添加一些和主流程无关的页面,比如你觉得别人做了个VR查看场馆,你也要做一个,但是前期最重要的是把业务跑通,再来添加一些附加功能。
工具类产品原型设计多参考一下美团、淘宝等移动端产品,因为移动端产品发展到现在,已经培养了用户的操作认知,我们不用去发明轮子,让用户再重新去学习。


产品的原型出来了,可以给客户演示,让客户跑一遍整个流程,看先前提的业务问题有没有得到解决。如果有问题,再进行调整。其实让客户跑一遍流程也不能发现所有问题,只有在真正使用的时候才会暴露出问题来,但这一步也是不可少了。
PRD全称为Product Requirement Document,中文名为“产品需求文档”。其核心目的是帮助开发、测试、运营、产品人员理解该需求的背景和具体要求,减少产品实现过程中诸多不必要的重复解答,从而提升整体项目推进效率。当业务规则、业务流程、原型图都出来后,我们需要把它交付给我们的开发团队去实现,交付的形式就是PRD。这里就不阐述PRD怎么写了。
当接到业务需求时,变成产品的过程是:
以上只是个理想化的流程,产品经理并不是写完PRD扔给开发就没事了。包括后面的需求评审、跟进开发进度和问题、测试上线、迭代优化等,都需要产品经理主导。
文章来源:人人都是产品经理 作者:康力文
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
品牌体系的长期价值是什么?如何构建完整品牌体系?
本文将以网易智企品牌设计体系的建立过程为案例,与大家分享一下品牌体系化过程中的经验和总结。

△ 网易智企-品牌设计体系
目录
网易智企是一站式企业服务提供商,依托 23 年 AI、大数据、通讯音视频技术,以 PaaS、SaaS 为主,提供智能化、数据化、场景化的企业服务解决方案。
网易智企的前身,是网易云信和网易七鱼两个的产品。2019 年初,网易集团决定整合 B 端资源,成立一个新的事业部——网易智企,并在此之后陆续打造了网易定位、网易互客等多个优秀产品。
至此,网易智企的品牌架构由两个独立的产品品牌,逐渐变成了事业部品牌+多个子品牌的品牌架构。

但是,因为原有的两个品牌(即云信、七鱼)已经运营多年,在设计上并不统一。而事业部品牌为新设计的品牌,再加上其他的子品牌,最终造成了多个品牌在设计上“各自为政”的现状。
并且随着网易智企的快速发展,子品牌不断的变多,我们与市场部同学便逐渐发现了一些问题。下图是市场部同事在 2019 年发表在朋友圈的一张图,便是当时品牌的现状。

△ 网易智慧企业现状(2019 年初)
虽然产品线愈发丰富,整个事业部也在不断成长中。但是,若是品牌设计体系不够清晰,将会对未来的品牌传播造成非常多的问题,之后的修正成本也会越来越高。
如何改变现状?我们是否能够主动去推动事业部进行整体的品牌升级?能否通过设计去构建一个完整的体系,以满足网易智企未来的发展需要?
因此,在发现这个问题后,我们便马上开始了品牌设计体系的构建工作。结合之前的品牌经验,并在查阅大量资料进行研究后,逐步制定了完整的解决方案。之后与市场部同学一起合作,共同推进了品牌体系的构建与落地工作。
在企业的成长过程中,随着业务的不断拓展,自然而然地会产生越来越多的子品牌。在这个过程中,许多优秀的企业通过长期的实践,通过不同的方式,逐步构建了属于自己的品牌体系。比如联合利华、大众企业集团、苹果、雀巢、谷歌等等。
品牌体系一共有哪些构建方式?他们分别适用于哪种情况?而我们又应该用何种方式去构建品牌体系呢?
带着这些问题,我开始进行了品牌体系构建的研究。通过大量的案例分析与调研,我总结了以下几种最常用的品牌体系构建方式:
自由家庭式,顾名思义,一切皆为 Free Style。子品牌与母品牌几乎无关联系性,完全自由地进行各自发展,因此品牌在设计上和基本毫无关联性。
这种品牌模式,通常适用于强子品牌战略的集团公司。不同的子品牌之间并无依存关系,也不需依靠其他子品牌、母品牌进行背书。而是各自在领域中独立运营,甚至形成差异化竞争,以扩大在单领域的品牌丰富程度,占据更大的市场份额。

△ Free Standing 自由家庭式
比如联合利华集团,所有子品牌几乎均采用自由家庭式,在不同的细分领域拥有多个子品牌。比如个人护理用品领域,主要品牌有旁氏、多芬、Iluminage、卡玫尔、清扬、凌仕、中华、力士、夏士莲、舒耐、凡士林等。食品系列品牌有家乐、老蔡、立顿、四季宝、净水宝、可爱多、梦龙、和路雪等品牌。
很多品牌你甚至意想不到这是出自联合利华之手(或者被收购了),但仔细查看产品介绍,均会发现联合利华的身影。而在产品广告的最后 1 秒,也会快速出现联合利华这个“爸爸”的身影 。

△ 联合利华集团-品牌体系
再比如 VOLKSWAGEN(大众汽车集团),所有子品牌也均采用自由家庭式。旗下有奥迪、斯柯达、宾利、西雅特、布加迪、保时捷、兰博基尼、大众、斯堪尼亚、杜卡迪等众多子品牌。通过差异化竞争,在汽车行业的不同领域(家用车、豪华车、摩托车、重型卡车、巴士等)的不同级别中,均占据了不错的份额。
面对不同的消费群体和阶层,品牌需要承载不同的品牌概念,解决不同的问题。因此,只有采用自由式家庭式的品牌家庭,才能在不同的领域中有针对性地进行品牌的建设。
当然,这种方式也具有一定的负面作用。如果当两个子品牌在同一领域重叠性较大时,容易导致品牌在“内部竞争”中逐渐弱化,比如斯柯达汽车的定位与大众汽车重叠性过大,定位区分不明显,而与大众的三大件又是相同的,因此逐渐在市场中被边缘化。

△ 大众汽车集团-品牌体系
我们可以总结一下自由家庭式品牌体系的优劣势。
优势:
劣势:
基因家庭式,即母品牌与子品牌拥有部分相同的元素或风格特征,并通常具有延续性,而这种元素被称为品牌基因。
基因家庭式是品牌体系中最为常见的表现方式,它通常适用于强母品牌的集团企业。此类公司通常在母品牌发展成熟后,基于母品牌进行其他领域的拓展,逐渐形成不同的子品牌。因此,子品牌需要延续母品牌的基因作为背书,从而提升子品牌的知名度与信誉。

△ Gene Delivery 基因家庭式
而基因家庭式这个大的方向中,按照基因传递的方式进行细分,又可以归纳为以下 3 种最典型的形式:
基础版:将母品牌图形直接融入到子品牌中
比如雀巢公司的部分重要子品牌中,都将母品牌的品牌文字融入到品牌图形中,而这也是雀巢母品牌最容易识别的部分。
通过这种方式,子品牌既保持了相当程度的自由度,同时用户也能直观地通过品牌基因识别出子品牌与雀巢母品牌的关联性。

△ 雀巢公司-品牌体系
以及美国联邦快递 FedEx,则是以母品牌为基础,通过改变局部颜色、增加品牌文字等方式来构建其不同的子品牌。保证了一定的差异化的同时,与母品牌形成了强关联,达到了比较强品牌延续性。

△ 美国联邦快递-品牌体系
进阶版:提取母品牌关键特征,融入子品牌中
比如亚马逊公司,将其标志性的“箭头笑脸”提取出来,与各自不同的子品牌字体组成了新的品牌。这种方式相对于基础版又提高了更高的灵活性,但同时也保持了相当程度的品牌延续性。

△ 亚马逊-品牌体系
高阶版:提取母品牌基因,通过重构形成子品牌
比如 google 公司的新品牌与其各子产品的关系。通过提取统一的颜色以及扁平化的纸片效果,经过重组以后得到不同的图形,形成自由度极高,但又拥有高度统一性的品牌体系。

△ Google-品牌体系
但是,这种方式在设计上的要求较高。如何在差异化的同时,保持一定的品牌关联性,需要非常精准的把控。
我们可以总结一下基因家庭式品牌体系的优劣势。
优势:
劣势:
克隆家庭式,即子品牌直接使用母品牌的品牌图形与品牌字体。子品牌通常与母品牌在品牌上毫无差异,或者保持图形、颜色、字体等特征的高度统一性,只进行文字内容的更换。

△ Clone Family 克隆家庭式
比如苹果公司与其所有子产品的品牌,直接沿用苹果的主图形,并配合统一的色值、字体、间距等品牌规范,仅在文字进行相应的命名。通过几乎一致的品牌表现,当你识别任何一个子品牌时,便能感受几乎一致的品牌传递,甚至是各种细节,比如包装风格、说明书等等。

△ Apple-品牌体系
当然,严格意义上来说,你可以认为他们只是同一个品牌。但当一个单一属性的品牌需要扩张到更多品类时,就必须带上相应的属性。你可以认为“iPhone”、“MacBook”、“TV”只是品牌的附加说明,但当他们组合在一起并出现在新的品类中时,便是一个新品牌的概念了。
这种品牌体系通常适用于企业在同一个的领域中,开拓不同的细分领域。他们传递的品牌概念与价格定位是一致的,比如苹果的所有产品都代表科技感、细节完美、设计精良,在价格上也通常占据比较高的层级。
但是,这种方式也具有一定的局限性。因为你必须保证所有子品牌所传递的上述所有特性,都与母品牌是一致的。如果某一项有差异,则品牌母品牌所蕴含的一切将不能被子品牌的用户群体所接受,这也是当时 iPhone 4C、5C 失败的原因。当你的价格定位与母品牌存在差异时,你的用户便不再认同这个子品牌,以及背后传递的一切。
为什么小米要开拓红米系列、华为要开拓出荣耀系列,为了他们放弃克隆家庭式而转向自由家庭式?就是这个道理——你不可能靠一个品牌传递不同的声音。
我们可以总结一下克隆家庭式品牌体系的优劣势。
优势:
劣势:
1. 确定策略
通过网易智企品牌现状的分析,并结合智企未来的发展需要,我们最终确定——使用基因家庭式-进阶版(即提取母品牌的关键特征,融入到子品牌中)的品牌体系是最为合适的。因为这种方式既能保证品牌设计的整体统一性,又能保持足够的灵活性,以适应不同品牌的需要。
但是,提取什么样的品牌基因是最合适的?
网易七鱼、网易云信原本就拥有多年的产品历史,如果只提取一方的基因,显然不太合适。如果大改品牌图形,则会对原有用户的认知产生较大影响,并不是一个理想选择。
最终,我们决定了一个大胆品牌策略——以品牌字体作为品牌基因的承载物,并通过标准化的框架规范使品牌的整体一致性得到的统一。通过这种方式,也可以将品牌图形的自主设计权留给子品牌。

这种品牌策略的主要优势有:
整体品牌感强,品牌基因容易延续。
后续可将品牌设计流程标准化,提升设计与一致性。
原有品牌可只升级品牌字体和框架规范,保持原有品牌图形,从而不影响用户认知。
通过这种方式,我们可以对原有的网易七鱼、网易云信,以及网易智企的品牌做一个统一的升级,小幅优化品牌图形、统一品牌结构,并以全新的字体风格重构品牌字体。这样,我们既能够达到设定的目标,又能够最小程度的对品牌认知造成影响。
2. 可行性调研分析
这种构建策略是否可行?想要让相关人员理解这个策略,仅仅依靠设计方案是不够的。因为大家的视角不同,并不一定能够从设计的角度去理解。因此,我们必然要充分地进行论证,并拿出相关的案例去佐证,才能让设计体系的的推进更具实践性。
通过市场调研,我们分析了最近 10 年中优秀的品牌升级案例。在这其中,腾讯的品牌升级案例与我们的策略非常契合。
2017 年 11 月,为庆祝即将到来的 20 周年,腾讯发布了一款新字体——“腾讯字库”,并借此机会对部分品牌进行了升级,以此来加强整体品牌感。


通过发布全新的品牌字体,腾讯公司构建了以品牌字体为核心的品牌体系,并取得了良好的效果。而这种品牌体系的构建方式,与我们的设想不谋而合。
因此,我们认为以品牌字体为核心的品牌体系构建策略是完全可行的。但是,这种方式所需要投入的资源是巨大的,且周期通常比较漫长。
我们又如何克服这个问题?
虽然无法得到如此多的资源,但我们可以通过合理的计划与推进策略,逐步去构建整个体系。不断地进行策划、构建、落地、完善,形成一个完整的闭环,通过不断实践去提升、丰富这个体系,最终让这个体系变得越来越完整。
确定策略之后,我们开始着手进行品牌体系的构建工作。
1. 品牌字体设计
品牌设计体系的构想虽始于 2019 年初,但真正的准备工作则始于两年前。在我刚接触网易七鱼和网易云信时,便发现了品牌中存在的一些问题。虽然没有合适的时机进行品牌升级,但研究和尝试则不断地进行中。
在此期间,我开始着手设计一款全新的专属字体,也就是之后的网易 B 端产品的统一品牌字体。
通过对于网易智企品牌调性的分析,以及未来发展的需要,我确定了品牌字体的基本调性:现代、简约、刚正、大气、品牌基因的融入。

作为科技类企业品牌的字体,它应该是有现代感和设计感。其次,为了适应不同的产品调性,同时传递出信任感,我希望它是刚正、大气的。最后,作为品牌体系的载体,它必须具备专属的品牌特征,才能以此为基础形成统一的品牌体系。
因此,在字形的结构上采用了较为刚正的框架,干脆利落的同时,在转角带有一定的弧度。方中带圆,刚中带柔,形成美学上的互补。而在遵从中文字体结构的同时,也对笔画本身进行了适当的简化(比如勾,用切割式的笔画代替上勾,但感知上仍然是勾),让字体更具现代感与简洁感。

而整个字体的灵魂,则是将网易的特征以笔画特征的形势融入字体中。贯穿始终、恰到好处,使其作为统一的品牌基因延续在品牌家庭中。
网易的建筑风格在所有公司的大楼中,都是属于非常有识别性的。除了深邃而低调的色彩外,整个建筑从外形到地板、再到每个细节中,都将拥有独特切角的菱形融入其中。因此,我将这独有的菱形的四个边单独拆分,作为字体的基本笔画。通过简单的移动,四个边正好形成了网易的首字母“W”。继续移动,将其从两边的翅膀往中间压,则形成了一个网状的 XX 形状——这不正是网字中间的图形吗?
网易建筑风格——网易的“W”——网易的“网”,网易的基因就这样融入到字体中。而另一个更重要的特征,则是这四个笔画与水平线相交,所呈现的统一倾斜角度——80度切角。


2. 初步制定框架规范,预先进行品牌升级
完成字体风格的定义后,下一步就是以品牌字体为核心,进行原有 2 个品牌升级的方案设计。
首先进行的是网易云信的品牌预升级。将网易云信的品牌字体以全新的字体风格进行重新绘制,并结合品牌图形制定了全新的品牌框架。比如品牌图形与品牌字体的间距,确定为字体高度的 1/2,而安全距离则定义为与字体高度相等间距等一系列规范。
通过初步的框架制定,一套围绕着品牌字体的初步规范便制定完成了。


完成云信的品牌预升级后,又进行了网易七鱼的品牌预升级。因为原有的品牌图形存在一定的优化空间,除了品牌字体重新绘制与标准规范外,还对品牌图形和品牌色做了升级,让品牌图形保持原有识别性的基础上,更加圆润、灵动,颜色也更具科技感。


通过两个品牌的预升级,除了初步对整体框架规范进行了制定,也对品牌字体的品质和实用性也得到了良好的验证,为接下来品牌升级工作的推进奠定了一个比较好的基础。
1. VI 设计文档
品牌设计不仅仅是完成图形的设计,更重要的是使品牌在后续使用中更加规范,而品牌 VI 识别系统是其中最重要的工具。文档的初衷并非约束设计,而是使品牌设计的流程更加标准化,提升非关键环节的工作效率,让设计师将时间真正聚焦于的品牌创意阶段。
因此,我们制定了适用于不同场景的 VI 设计标准文档。整个文档的设计准则:一致性(整体框架、页面结构高度一致)、专业性(文字表述、规范演示高度专业)、灵活性(允许在框架中的寻求灵活创新)。

封面样式:推荐的默认为标准品牌色+Logo 图形样式,除此之外还提供了背景图,在保持框架一致的基础上,也具备了一定的灵活性。

△ 封面样式
目录样式:提供基础版的 2 个模块版式和 3 个模块的版式。

△ 目录样式
内容框架:文字说明的区域与版式,内容区域的不同分割模式,尽可能地适应不同的内容需求。

△ 内容框架
2. 品牌展示规范
在品牌的传播和使用中,VI 识别手册相对专业性会更强一些,而在平时的展示中,更多的会进行单独的品牌展示。因此,我们也为此制定了不同场景下品牌的单独展示规范,以及在标准尺寸(1920×1080)下的页面布局、图形显示比例等规范。

△ 品牌图形单独展示

△ 横式标准组合

△ 竖式标准组合
3. 为新品牌制定 VI 系统
完成标准化的 VI 设计文档后,下一步便开始着手进行新品牌的 VI 识别手册的设计工作。按照我们已经制定完成的设计文档,品牌 VI 识别规范的输出效率得到了较大的提升。

△ 网易云信-VI 视觉识别系统

△ 网易七鱼-VI 视觉识别系统
最终,我们完成了两个品牌的 VI 视觉识别系统,为后续的体系化推进做好充分的准备。
通过全新品牌字体与品牌规范的确立,并完成了 2 个品牌升级、1 个新品牌设计以后,我们将完整所有的准备工作整理成一个完整的提案。
下一步,就可以发起正式的品牌升级研讨会了。会议目的是通过整体的背景分析与方案呈现,让各相关方都能够达成一致意见,最终完成正式的品牌体系落地。
1. 提前与关键相关方沟通,对齐目标
在准备好充足的方案后,如何推进并最终落地?
这是非常关键的一步,也是许多设计师比较不擅长的领域。想要顺利的推进项目,光靠一个好的解决方案是不够的,还需要在正确的时间点,寻求各相关方的支持。
因此,首先就需要了解各相关方对于品牌现状的看法,并通过现状的分析,初步对齐我们的“项目目标”——即解决长期的品牌混乱问题,而这也是我解决问题的初衷。只有对齐了目标,我们才能站在共同的出发点,并在合适的事件抛出解决方案。

下图是当时与其中一个市场侧关键相关方沟通的过程。当我们分析完目前的现状后,相关方对目前的现状表示认可,并期待解决方案。这个时候,我们再将已经成熟的方案展示出来,才能让相关方站在同一角度去思考问题,并最终认可解决方案。

之后,我以相同的方式询问起产品侧和其他侧的相关方。大家在对齐目标以后,都有一个比较清晰的认知,也对我提出的解决方案非常认可。这时候,我们的项目便有了进一步推进的基础。
2. 发起会议,正式推出方案
通过提前的沟通,确定了各相关方的态度,同时了收集了一些小小的意见,并对方案进行了微调。之后便与各相关方正式地发起了品牌升级会议。下面是这次会议的简要过程:
会议开始后,我们首先进行背景分析。
为什么需要进行品牌升级?简要分析 2019 年初智慧企业的品牌现状,以及智慧企业未来的品牌发展方向:整体品牌感弱,品牌一致性过差,无法满足智慧企业长期的发展需要。

同时,我们也对目前现有的品牌设计进行分析,发现了较多的问题。比如品牌字体的风格不统一、比例不一致、色值不统一等问题。而这些问题可以也可以通过品牌升级进行解决。

最后,随着网易智企的快速发展,智慧企业的子品牌会越来越多,而品牌联合推广的频次将会越来越高。这意味着品牌 Logo 设计混乱的现状将会产生越来越大的影响力,而我们的修正成本将会越来越高。
为了解决这几个方面的问题,我们推出了最终解决方案——进行品牌升级,并建立网易智企品牌设计体系。
如何建立品牌体系?
通过策略分析与市场调研,以及未来网易智企发展的前瞻性思考,我们最终确定使用基因家庭式-进阶版的品牌体系是最为合适的,即提取母品牌的关键特征,融入到子品牌中。通过这种方式,我们对网易七鱼与网易云信进行了整体的品牌升级,并为所有新品牌制定了详细的 VI 识别系统。

△ 品牌升级会议 PPT

经过这套完整的方案阐述,大家在会议中一致通过了网易七鱼和网易云信品牌升级的方案,并对以品牌字体+品牌规范为核心的品牌设计体系表达了正式认可。
3. 以规范对事业部 Logo 进行升级
品牌设计体系经过各方认可以后,推进主品牌的升级就轻松多了。由于原有事业部的品牌字体和品牌色存在一定的设计问题,在确定了品牌体系的标准字体与规范后,我们便顺势对事业部的品牌进行升级。
当一个体系被认可后,遵循这个体系就变成了理所应当。因此,网易智企主品牌升级的工作也得到大家的认同,并顺利推进下去。

之后,我们同样为网易智慧企业主品牌制定了详细的 VI 识别系统。

△ 网易智慧企业-VI 视觉识别系统
至此,我们已经完成了现有的主品牌进行了整体的升级,网易智企的品牌矩阵已经初步形成。对比原有的品牌矩阵,整体品牌感得到了极大地提升。同时,也将会对之后的新品牌形成良好的规范,并促使这个体系不断地成长。


4. 发送邮件,全员通知并规范使用
通过会议并得到各相关方确认后,最后一步便是发送正式的品牌升级邮件了。
通过发送邮件,正式宣布品牌升级,并通知每一个关键相关方。这就相当于合同的最后一步,整体体系便正式地得到了确认、生效。同时也将 VI 手册和设计文档同步给大家,引导各方正确地进行品牌使用。

1. 不断丰富的品牌矩阵
随着网易智企的快速发展,我们的品牌也逐渐增多。从 2019 年初进行品牌预升级,到 2019 年底,我们一共推动了 4 个产品进行品牌升级,并以新的规范进行了 4 个新品牌的设计。

有了品牌设计体系后,大家对品牌设计的态度也发生了明显的改变。
每当有新的产品需要进行品牌设计时,大家便会自觉地去遵循这个体系——“按照品牌体系的标准设计即可”。“我们只需要按照体系来就行了,剩下的图形创意工作就交给你们了”。



在此之后的每个新品牌设计,我们都按照标准化的设计流程进行,将重点的工作投入在图形的创意上,而不是反复地去尝试各种风格。我们的品牌设计效率得到了极大的提升,而各方对于品牌方案的确定也变得顺利多了,因为大家只需要判断图形是否符合产品特点即可,无需反复对比各种品牌风格。
2. 英文品牌规范的加入
随着品牌设计体系的不断发展,我们的品牌将不仅仅局限于中文,也会涉及到单独的英文品牌。经过我们的长期实践,英文品牌规范应运而生。
MCtalk 是网易发起,由网易智慧企业部主导的科技活动品牌:通过汇聚深度思维(Mind) 和顶尖创意(Creativity)来打造价值集合与传递的平台。包含 MCtalk Forum 论坛、MCtalk Conference 峰会、MCtalk Live 分享、MCtalk Park 开放日和 MCtalk Academy 私享会等系列活动。


3. 周年数字品牌规范
随着不同产品线周年庆,许多品牌会设计专属的周年组合样式。为了因为不同周年 Logo 而影响产品统一性,同时减少了不必要的工作,我们设计了品牌+数字周年的品牌规范。
每个品牌都可以应用统一的周年组合形式。让不同品牌在周年组合中,也能拥有统一的品牌感。


但是,周年品牌规范的统一,并不意味着每个活动独特性的缺失。我们仍旧可以围绕数字+主题发挥出强有力的创意,为每次活动创造丰富的主视觉。


随着品牌设计体系的设计规范与标准化文档已经逐步成型,这份文档可能会发送给许多设计师进行使用。但是,具体设计时,许多设计师可能会产生一些疑问,导致字体设计、图形设计上面会出现问题。
那么,如何使用这份框架规范,正确地进行品牌设计呢?下面,我将以网易云商的品牌设计过程为例,大致演示一下这个流程。
1. 品牌字体设计
品牌字体的设计,我们在文档中给出了统一的字体风格,以及目前已经设计完成的品牌字体。如果字体已经存在,则可以直接获取,无需重复设计。

比如网易云商的品牌字体中,“网“”易”“云”三个字已经出现过,则直接取用,根据规范进行“商”字的设计即可。

字体的设计,大概有三个步骤:
确定字体的骨架:字体设计,首先要保证字形的结构准确,遵循汉字的书写规律。否则,将会影响字体的易读性,让字体看起来不够自然。这一步,推荐多去借鉴已有的一些优秀字体,网易正体的字形结构,参照了“方正正中黑简体”和“黑体”这两个字体,在设计时可以先研究相同字形的笔画结构。
融入品牌基因:品牌基因,包含了横线末端 80 度切角,折角处的圆角,勾、点的简化处理等统一风格。同时,笔画带有细微的圆角,使字体本身刚而不锐。
整体调整,细节优化:最后一步,则需要凭借字体设计经验,对笔画进行优化,使其遵循字形结构的前提下,更严谨、更具设计感。这一步,若没有相关经验,建议与我或者有字体经验的设计师进行探讨。每个字体力求严谨、优美、更有设计感,以便未来其他设计师使用。
2. 品牌图形设计
品牌图形的设计,是品牌设计中最为关键的一个部分。设计师需要在契合品牌理念的基础上,设计出最符合需求的品牌图形。也需要让品牌图形在风格上保持相对一致。
在网易智企品牌体系中,推荐以平面化的图形进行品牌设计。这样能够保证图形足够简洁,并适应不同的场景使用。同时,品牌图形应尽可能地与母品牌保证一定传承、关联性。

通常情况下,设计师需要在充分理解概念的基础上,进行多个方向的尝试。最终逐渐缩小范围,直至最终方案的确定。

网易云商的核心概念是,成为企业的商业增长服务平台。因此,“增长”这个概念应该贯穿于品牌图形中。而云商的产品皆为 SaaS 产品,而“商”的首字母是“S”,因此,S 也成为云商的一个标志之一。云商的目标,希望打通企业营销全链路,因此,全链路也成为附属的概念之一。


因此,整个品牌图形呈现的是一个向上增长的字母“S”,它像火箭一样向上发射。而整个图形,则由三段线条构成流畅的“S”线条,寓意三个品牌所形成“营销全链路”的概念。
为了让整个图形更严谨、细节更完善,在大致确定品牌图形后,设计师还需要巧妙地通过辅助线,去完善和优化整个品牌图形。为了避免切角过于尖锐,也同样在转角处加入了细微的圆角,使其优雅而柔和,并且更好地与品牌字体相契合。
3. 品牌基因的延续
网易云商是网易智企旗下的商业增长服务平台, 旗下包含网易七鱼、网易定位、网易互客三大产品。因此,品牌的传承性显得尤为重要,如何巧妙地表现出其中的关联性,是品牌图形能否承载更多含义的关键。
在品牌图形的风格中,网易云商的图形使用了与网易智企相同的线形风格。同时,线条的倾斜角度,也延续了网易智企品牌图形的 25 度倾斜。

在品牌图形本身,则巧妙地融入原有的 3 个子品牌特征。比如线条末端传承了七鱼的鱼形尾部,上下两个线条传承了互客的“互手相连”图形,而线条前部的尖角则传承了定位“精准尖头”的图形。
虽然这三个原有的品牌,之后将逐渐融合成新的品牌。但是,它们并没有消失,而是以另一种方式进行了延续。有延续、有情感、有温度,才能让用户更有记忆度,也更能让陪伴了这么多年的图形有一个精神的传承。

同时,整个图形又像一个 DNA 双螺旋基因,互相环绕增长。寓意网易云商,将成为企业的增长基因这一概念。

最后,通过统一的品牌框架规范,将品牌图形与品牌字体进行结合,形成了最终的完整方案。

4. 制作完整品牌 VI 识别系统
最后一步,便是按照 VI 标准文档,快速进行品牌 VI 识别手册的设计。标准文档中已经覆盖了基础的品牌使用规范,如果需要增加规范,可以按照相同的版式进行手册内容的新增。

随着更多品牌的加入,品牌设计体系的大家族也变得愈发丰富了。我们不仅获得了一个高度体系化的品牌矩阵,同时也形成了一套更、更规范的企业品牌设计流程。并且,随着我们的影响力不断扩大,逐渐也吸引了更多品牌加入到这个体系中…
1. 自我成长的字体库——网易正体
在每次新品牌设计的过程中,都会遵循统一的字体风格进行新字体的绘制,品牌字库也因此不断丰富。我们希望它最终将成长为一款完整的品牌字体,并对其进行了正式的命名——网易正体。

我们并不刻意去“生产”字体,而是让其自然地随着新品牌的加入不断的成长。
需要说明的是,虽然我们将字体的设计权交给设计师,但我们仍旧会对每个字体进行评审。除了字体风格的统一之外,我们对字体本身的基本要求也同样严格,比如字形结构的正确性、字体美感是否达到标准等。

随着品牌体系的影响力越来越广泛,我相信我们的品牌字库也会越来越丰富、完善。我们也欢迎更多的内部品牌遵守这套规范,一起加入网易 B 端品牌设计体系、网易正体的“共创计划”中。
2. 标准化的设计流程,更高的设计效率
通过对于整个设计流程的优化,我们将品牌的框架规范设计、品牌字体设计、品牌 VI 规范这几个流程进行了标准化,以此来提升整体的设计效率。

设计师可以将更多的精力专注于前期的品牌图形与概念的创意上,而之后的工作可以用这个标准化的流程来完成。更重要的是,这并不是单纯设计层面的流程,二是经过整个团队确认的流程。 因此,只要图形创意获得通过,那么后续的流程便可以快速完成可出产出,无需再次与各方确认。
通过实际的测算,对于传统的设计流程,我们可以将品牌字体的设计时间提升越 60%(如果字库足够丰富,那就是 100%了),整体规范输出效率提升 80%。

最终,我们通过这套标准化的规范节约了大量的时间,同时逐步构成了非常完整的品牌体系。我们也希望这套标准化流程能够帮助更多的品牌。
3. 围绕品牌体系的内部生态
我们通过不断的品牌设计与升级工作,通过不断成长的品牌、不断完善的标准化流程,最终完整了网易智企的品牌设计体系的建设工作。

基于所有的 VI 规范都是同一标准的,所有场景的规范可以任意组合、替换,这使得我们可以以统一标准输出给市场、产品人员,并逐步去建立后续的统一规范。

随着品牌体系的完善,我们的推设计广体系、产品设计体系才有了建设的基础。围绕市场侧,我们建立了统一的推广体系,用以规范线上线下的推广输出规范,产品官网的规范以及活动页等规范。而围绕产品侧,随着品牌体系的认同,FishDesign 的统一使用得以有了“群众基础”,并基于样式组件化+规范体系化建立了产品设计体系。

总而言之,品牌体系是所有体系化的基础,也是智慧企业设计体系的核心。只有顶层品牌的统一,才能在顶层认知上影响每个产品线,并逐步去引导中层、底层规范的统一。

2020 年下半年,网易智慧企业的中文名已经正式升级为网易智企,欢迎关注我们的产品~
4. 更大的影响力,“B 端品牌体系”共创计划
我们为什么要建立品牌体系?
回到最初的原点,除了帮助网易智企解决当前阶段的品牌问题外,还有另一个原因——在网易内部建立一套指导性品牌设计规范与流程。
设计不仅仅是纯粹的创意性,也不是片面的规范性。
体系的目的并非强制性的规范(我个人并不推崇毫无意义的统一)。体系的目的在于引导性、在于选择性。我们希望提供的是一个基础标准和流程。也许某个产品的设计师并不擅长品牌设计,也许大家有这套体系需求,那么大家可以有一套高品质、的品牌设计与落地流程。
也许某个产品线觉得这套体系不够满足目前的现状,但对于品牌的基本标准不清楚,对于品牌设计流程不够清晰。那也可以这套体系的基础上进行创新,借鉴这套设计流程。



基于这个目标,我们已经将品牌规范与标准文档进行了小范围的开放试验。截止到 2020 年的上半年,已经有多个品牌开始使用这套标准化流程进行品牌升级与规范输出,比如网易易盾、网易轻舟、网易疾风等。
品牌设计体系更大的价值在于——帮助品牌快速建立秩序,将时间留给创意。而体系本身,也会因为每次的创意,变得更丰富、更完善。通过不断地正向循环、自我迭代,最终成为一个更大生态。
在无序中寻找秩序,在秩序中寻找创意,让世界变得更有序、更有趣、更美好。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
选择器是一个输入字段, 用户必须在其中选择一个(或多个)选项,这与文本字段中用户可以自由使用的输入区不同。选择器具有各种不同的形状和形式。下拉菜单,复选框,切换按钮,滑块等都是不同类型的选择器,但它们看起来彼此并不相似。这些类型的选择器之间的主要功能差异是用户可以选择的选项数量:一个或多个。
单选选择器按效果又可以分为:点击选择器、滑动选择器、多联动选择器、开关选择器、可搜索效果的选择器、地图选择器。
特点:同一时间只能选择一个选项,当你已经选择完一项后,准备选取另一项,那么后选的一项会立刻使先选的一项被取消选择。
点击选择器
点击选择器可分为两种状态,状态一为立即触发,当你点击后会立即跳到下一步操作;状态二为再次确认触发,当选中某项时,不会立即触发操作,而是需要再点击别的触发类组件(如保存按钮)后,再执行操作。
特点:直接进入,并没有再次确认的按钮,可以让你快速到达想要的目的。
建议:虽然目的能快速达到,不过也很可能会造成误操作,所以在设定这类选择器时要多考虑手指的触碰区域以及每个选择元素的距离,同时正因为是直接跳转,所以应当加入一些操作提示。
举例:汽车之家在用户选择二手车时就会出现此选择器,当我在汽车之家想要选择二手车时,它会弹出立即触发式选择器控件,我们在控件上可以看到有7个圆形选项,分别为:汽车之家诚信联盟、准新车、奥迪、奔驰、宝马、三厢轿车、分期购车,当我点击“奥迪”选项时就会立即跳转选择后的页面,为了让用户知道自己选择后的状态,在跳转页面时还会弹出非模态弹窗的文字提示“共找到1943辆车”。

特点:这是最为常见的选择器类型,当所在选项选上,除了选择另一个选项之外,便没法取消选中状态。(选且只能选择一个选项)
建议:在设定此类选择器时我们应该从产品的角度去考虑是否给用户一个默认选项,甚至是否考虑给出一个重置按钮。
举例:我刚注册小红书时,在小红书填写信息页面中,它的默认选项是“男”,我点击“女”,则会自动取消掉“男”,它们两者并不能同时存在,并且只有我点击下一步按钮时才会正式确认我选择完成。

滑动选择器
特点:滑动选择器是将需要选中的内容滑动至中部,然后点击确认按钮确认选中后返回选中内容。大多数运用在选择时间或地址上。
建议:滑动选择器的展示区域有限,部分选项会被隐藏,最好是当用户对所有选项都比较熟悉、有预期的时候,才使用它。为了保证手机屏幕触控精度,以免发生误触,滚轮选择器建议控制在5列以内。
举例:在小红书填写年龄信息时,我们只需用手指在区域内滑动即可选择想要的选项。

多联动选择器
特点:多联动选择器是由两个或两个以上的中继器制作而成,第一个中继器选择后,一般会对第二个中继器进行筛选,不过因为显示的区域有限,所以当你要切换时,还只能挨个切换,效率低下。
建议:可以通过数据以及功能来减少选择时间,例如在选择地区时,根据当前GPS定位地理位置,定位相关省级信息及名称,减少滑动操作。
举例:如下,当我选择了内蒙古自治区,那么2级内容就应该筛选掉内蒙古以外的城市,比较适用于省份-城市或者品牌-产品这种类似的选择,当然下面第一张多联动选择器也结合了滑动选择器。

△ 选择城市时,我们必须要先选择省份,再选择城市,最后才能选择县;
多联动选择器展示的方式非常多,不仅可以用滑动形式展示,还可以用点击、平铺列表等形式展示。

上图则没有先后顺序,不过当你首先选择颜色时,如果没有相同尺码的衣服,缺货的尺码则不会被选中,先选择尺码也是相同道理。
切换开关选择器
特点:切换开关选择器有且只有两种选项,用来在开和关两种状态之间切换。开关属于触发类组件,拨动开关时,它所指挥的某个操作会立即生效,常见的使用就是授权。开关的默认状态并不都是关闭的,还要从产品本身的设定上来决策。
建议:如果某开关的功能是用户经常使用的状态,那么可以在默认状态下打开开关,不过需要注意的是在某些特殊的开关按钮需要打开时,必须要提前告知用户。
举例:当我打开UC浏览器的设置时,它的辅助功能就使用了切换开关选择器,切换的开关只需要点击即可。

可搜索选择器
特点:可搜索选择器一般用于选择项较多时,特别是对于电商购物类的APP搜索选择器是必不可少的,搜索选择器会根据用户输入的内容,对中继器进行模糊的搜索,让用户快速找到并选择内容。
建议:在搜索区域输入文字时,可给予用户更多的文字提示以及以及引导类信息。
举例:小红书在搜索时就会出现数字化的信息提示,这样能够很好的引导用户进入到想要的搜索结果:笔记或者商品页面。

地图选择器
特点:作为最特别的选择器,它的功能是复杂的,它的操作方式也是多样化的,地图选择器的操作可点击、可拖拽、可放大缩小等等,它多用于生活类APP。
建议:可以在选择器中加入更多趣味、互动、可感知的设计,如加入过节元素、车辆行驶路径、热门区域、甚至选取后手机的震动等。
举例:打车类APP必用的地图选择器,滴滴出行的用户可以实时看到车辆信息,可以采用点击、拖拽、放大等操作来选取上车地点,选取后还有文字信息提示,让用户确认操作是否正确。

贝壳APP则用地图选择器来让用户选择二手房,同时也采用了联动式的效果,第一步是查看区域,可以明确看到区域的售房套数,点击选择区域后我们可以看到每个路段的房子套数,点击路段后就可以看到每个楼盘的套数以及均价,直到点击楼盘就会弹出详细信息框。这样有助于用户在选择二手房时从大数据分析二手房的情况,有更好的对比性与选择性。

当单选选择器不能满足用户需要时,这时我们就可以采用多选选择器,一般常用的多选选择器都是采用点击的方式,当然也有滑动类型的多选选择器。
点击多选选择器
特点:当用户想要选择多个类别的情况下,我们就可以用点击多选选择器来展示提供给用户选择,通过屏幕点击选中或取消选中该选项,它不会立即触发操作,需要再点击别的触发类组件(如保存按钮)后,再执行操作。
建议:从用户的角度来讲尽量不要强制用户选择数量或者默认全部数量;多选项时触碰区域不能太小,以免造成误操作。
举例:小红书在选择感兴趣的内容时就采用了点击多选选择器,不过在选择兴趣时它就强制用户至少关注4个兴趣,而对于单兴趣或者少兴趣的用户来讲,这无疑会造成用户体验的不佳,被逼再次从中选择次要的兴趣。

滑动多选选择器
特别注明:从用户的角度来看,它可以选择多个区域段的内容,所以我把它分为多选选择器中。
特点:当系统给出的选项不在自己的选择区间时,可以很好的自定义选择区间,把定义权限交在用户手里。同样,它需要再点击别的触发类组件(如保存按钮)后,再执行操作。
建议:在用户滑动操作期间要有明确的操作提示,让用户时刻感知目前处于的状态;滑动区域尽量不要超过100刻度,如果刻度距离太小,用户在滑动时也很难精准的选择范围。
举例:在汽车之家APP中,当我要选择汽车价格范围时就会出现此选择器,我们可以用手指滑动来选取它的价格区间,相对于上半部分的单选价格拓展性更强,用户可以自行选择上半部分的单选选择器,也可以选择滑动多选选择器,给予用户更多的选择。

标题易懂:
在选择器中标题一定要简单明了,很快的让用户知道他在为什么做选择(如:当你关注某烹饪的APP后,它会让你勾选喜欢的菜谱,你的标题就可以用“选择菜谱”四个字,简单明了)
文字标签易懂:
一般使用短语而不是句子,也并不需要用标点符号来结尾。(如:当选择想要的菜谱时,菜谱后的文字不需要加入标点符号)
选取状态易懂:
用户能够明确感知什么是选中状态,什么是未选中状态,什么是禁用状态。(如:选中状态为高亮显示,未选中为普通显示,禁用状态为灰度显示)
反馈提示易懂:
当你在选择中遇到选项限制或是否需要确认操作时,反馈提示一定要一目了然。(如:当你选择某衣服时,S码不能选择,则会用灰度显示的文字代替,甚至可以用中横线划过文字,明确告诉用户不能选择)

从逻辑顺序:
逻辑排序能让用户很快很准的找到自己需要的选项,特别是对于选择地址/时间/个数等常规的选项时,可以按照字母/远近/大小来进行排序。例如下面在选择地址时,就是按照A-Z字母排序,这样可以大大节省用户选择的时间。

从产品利益角度排列顺序:
当然为了产品自身的利益也可以自己优化排序方式,选项的顺序可以说服用户进行选择,用户可能因为第一个选项在列表中的位置而选择了第一个选项;可以辅助用户,也可以让用户向着产品所希望的方向倾斜。例如你在选择菜谱时,产品为了让用户选择更加优质的菜谱,就会把用户评价高的菜谱放在前列;当然商家也会这么做,例如你要去买某款商品,商家会在选项中把热门、优质的产品放在最上方,让你优先选择。

从用户体验排列顺序:
从用户角度来说哪些对用户体验好,那么就把它排在前面。例如汽车之家在进行车辆类别的排序中就把用户量最多的轿车排在第一位,而把用户量最少的轻客放在了最后一位;同样它在汽车品牌选择中,单独列出了热门品牌把它放在前列,让用户进行快速选择。

视觉布局一致:
每个元素之间的对齐、元素与元素之间的间距、按钮不同状态的视觉体现。一般情况下移动端更倾向于左对齐,这样有利于快速读取选择内容,可以提高用户的浏览效率并减少错误。

图片/插画风格统一:
在图文结合的选择器中,我们一定要保证图片(插画)的优质以及风格的统一。

默认选项是选择器的开始状态。在不同的选择器中有不同的默认方式。
默认未选中:
这是最常见的一种状态,特别是对于选择年龄、生日这些个人隐私信息,系统也没有办法进行默认选择。

默认选中其中一个选项:
要想默认其中一项,必须考虑两点因素,因素一:你想要潜意识的像用户传达信息,在单选选择器中默认选择一项后,就可以潜意识的向用户传递信息必须要在这组单选项之中选择一个。因素二就是产品的倾向,例如此产品的性别9成都是女性,那么建议默认选项为女性。

默认选中全部:
其实默认选中全部在用户体验上来讲真的不是那么的友好,例如微博这个选择器界面,刚进这个界面时已经全部勾选中,并且当你没注意习惯性的点击下面的按钮时会生立即生效,没有返回的余地。(吐槽:有些APP甚至没有一键取消功能,要一个个的点击取消…)这也是为了产品牺牲掉了部分用户体验吧!

单选选择器的更多选择:
如果用户不想做出选择,那么应该提供一个中立选项,为用户提供一个明确的方向,中立选项比勉强选择要好。例如在选择行业领域时,以上并没有你所处的领域或你不确定你的领域,你就可以选择“不限”或“其他”。

多选选择器的更多选择:
在多选选择器中,如果不能把控到用户的准确选项区间,那么可以考虑滑动多选选择器,让用户有更多的选择区间,不管是汽车之家还是懂车帝在选择车辆价格上两者都是采用的相同方式。

选择控件在操作过程中必须更改其状态/外观,要明确让用户知道是否能选中,是否被选中。控件状态一般分为三种:未选中、选中、禁用。
未选中
选择器的开始状态,向用户表明,可对该选择控件进行操作。
选中
用户操作选取状态,选择控件处于被选中的状态。
禁用
一般情况会为灰色显示,用户将无法与选项进行交互。

指的是用户在操作中让用户得到相应的反馈,用户根据这些反馈可以判断当前状态以及操作后状态。在选择器中,操作提示一般用辅助文案提示及非模态弹窗提示。
辅助文案提示(选择前与选择中):
辅助文案指的是在选择控件主体之外另外放置一些文案信息来充当说明,例如下面是地区选择,我在选择不同层级的区域时,它的上方会出现辅助提示文案,让你明确的知道你上一层级选择的是什么。

同样,当我在选择价格区间时,滑动选择器的左上方一样有文字类的提示:

非模态弹窗提示(选择后):
非模态弹窗一般出现在用户操作完的跳转页面中,为了让用户感知所选的选项在页面的状态,如下,非模态弹窗告知用户一共有7辆车符合标准。

当然除了非模态弹窗外,还有模态弹窗,但是用户体验极差,目前很少使用,所以就不列出来了。
扩大点击区域:
在选取按钮类的操作时,容易出现点击不到或误操作的现象,我们可以通过扩大点击区的交互区域来提高易用性,例如下图,虽然按钮在左边,但是可以把横向区域都列为可点击区域。

当然我们也可以从设计的角度来扩大视觉范围,从而也提高了点击范围,这样的处理不仅提升了视觉层面,还提升了交互体验。(图文结合方式)

注意交互间距:
在元素与元素之间一定要有合理的交互间距,不然很容易出现误选的情况。

合理利用有效区域:
在选项较多的选择器中,我们可以利用好选择主体控件之外的区域,例如在选择城市/品牌时,我们可以做A-Z index式字母交互区,帮助用户快速找到想要的选项。

让用户选择本来就是一件枯燥乏味的事情,如果让这件事变得有趣那么会极大的提升用户体验。
从文本层面:
例如当用户填写性别信息时,你给予用户的文字信息并不是“男”/“女”,而是“帅气的boy”与“酷酷的girl”,这样会让用户觉得这是一件比较有趣的事情,而不是被动选择。(注:这样的取名一定要符合产品的特性)
从视觉层面:
加入可玩儿性的选项,例如汽车之家的头像切换,可以选择自己喜欢的头像。(头像并不是强制选择的,如果不进行操作则是默认选项)

从交互层面:
让用户去享受选择。例如Soul的星球首页就做的非常棒,在未选择状态他的人物会360度围绕着转动,当然你也可以快速拖拽,或者放大缩小,可玩儿性十足,并且在内部设定了最匹配/新人的高亮显示,协助用户去选择。

不同的产品在使用选择器时都各有不同,因为每个选择器都有它的利弊,而真正要怎么去选择还要根据产品本身来定。
那么我就拿目前市面上最常见的5个地址选择器的类型来分析一下利弊:
多联动选择器(平铺式)

货车帮采用的是多联动平铺式选择器,它最大的特点就是能够一眼就看清楚所有地址,不过地址多时需要花时间去找,只是当你经常使用此功能时便会形成记忆,再此搜索的时候就能形成记忆点击,效率很高,并且在操作外还有路径提示,不仅可以帮助你记住层级选项,还可以实时返回路径进行重新选择。
手势操作:点-点-点
多联动选择器(列表跳转式)

闲鱼采用的是多联动列表跳转式选择器,这个选择器最大的缺陷就是选择三级之后用户可能会忘了上一级的内容,那么就又要切换到上一级,闲鱼采用它的原因是因为它只有二级联动,不存在遗忘现象,不过这样列表式的选择效率并没有平铺的效率高,人眼习惯扫视横向内容,所以横向的内容获取往往要比纵向的多,在地址选择器上我个人是不太建议采用多联动列表跳转式,因为并不也不直观。
手势操作:滑-点-点
多联动选择器(列表式)

转转采用的是多联动列表式选择器,它的优点是可以根据右侧字母来找城市,数据偏大也能够很快的查找。不过如果在层级的选项中出现错误,同样就要切换到上一级,并且在操作中没有辅助信息提示。
手势操作:滑/点-滑/点
多联动选择器(下滑式)

安居客采用的是多联动下滑式选择器,这种形式的选择器不会遮挡后面的主要内容信息,在选择完地址之后能立即看到地址的筛选结果。优点是能快速选择多级地址,并且层级分明,扩展性较强可以做成地址多选。缺点是不适合3个层级以上的地址选择。
手势操作:点-滑/点-点
地图选择器

美团外卖采用的是地图选择器,这个选择器一般用在需要精准定位的生活类APP中,它的优点就是能够快速精准定位,并且自动录取定位信息,它的缺点也显而易见,不能含带层级并且对范围也有约束。
文章来源:优设 作者:黑狮力
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在BAT、TMDJ等一线互联网企业,决策平台又称决策支持平台、管理会计平台。但实质都是实现业财一体化后,提取业务、财务数据,自动生成各种管理报表、财务报表,智能预警风险、预报业务前景,通过Dashboard或驾驶舱的形式展现给管理层、决策层,本文作者暂以管理会计平台展开讨论。

管理会计,从定义来看有狭义与广义之分。狭义的“管理会计”通常是指财务会计概念,包含“成本管理”和“管理控制系统”两部分。
而广义的“管理会计”则是指运用一系列的分析手段,通过挖掘财务数据、业务报告等中潜在信息,对企业财务状况、经营成果、现金流量和产品竞争力进行分析,辅助经营者进行决策,指出业务、财务风险隐患,预测未来趋势,赋能业务,以数据驱动企业发展。本次讨论的后者,即广义的管理会计。
管理会计目标的实现,不是简单的某一个系统或产品能承载的,需要设计一系列的产品矩阵,包括基础的核算系统如ERP、成本结算系统、预算系统、报表系统,这个矩阵就是管理会计平台(以下简称管会平台)。
管会平台的主体或用户的不同使得所产出的管理报表(以下简称管报)指标也有所不同。用户一般分为外部和内部2个大维度。
1)外部用户
投资人偏向于分析企业的盈利能力和资本保值增值能力,如净利润率、资本保值增值率等指标;债权人则侧重分析资产负债水平和偿债能力,如资产负债率、利息保障倍数、权益乘数等指标。
2)内部用户
应收会计岗则侧重应收账款的质量、收入的趋势,如应收账款周转率、收入环比或同比、速动比率等指标;资产会计岗偏向于分析资产的利用率、所带来的价值,如资产周转率等指标;而企业管理层或决策层会关注企业经营活动和财务活动的一切方面。
管会平台在设计时应考虑满足这些不同用户的需求,并通过权限、角色实现千人千面的效果,不同用户展示不同指标集和报表。
管理会计不仅属财务一个分支,更是财务在企业管理中应用的升华,财务的4个功能层次形象筑起管理会计的坚实基础:

做好管理会计,核算是基础,分析是关键,管控是抓手,赋能是核心。
分析不仅仅是传统的报表分析,而是基于大数据、机器学习、AI等高科技手段,自动化、准确、智能的实现风险预警、趋势预测,引领、驱动企业发展。

举个栗子:每月关账后财务都要做财务分析,收集各种业务、财务数据,结合相关指标,以发现业务中的问题。如做杜邦分析法,分析净资产收益率。
继而计算总资产净利率,权益乘数,销售净利率、总资产周转率……通过实际与预测的横向对比、基期与历史的纵向对比,找出各种指标异动原因,实质是分析企业的赢利能力、营运能力、偿债能力。
但这些通用的指标需结合企业实际情况、历史数据,并体系化形成产品,才能分析出症结点所在,这也是管理会计平台建设的意义与努力的方向。
如何搭建管理会计平台(以下简称管会平台)呢?互联网管理会计平台,其实并不是一个单一的平台,而是由众多关联子系统构成,通过多个子系统间协同合作完成管理会计目标的系统集。
从前端用户的视角来看,获取管理报表是一个很简单的动作:查询相关主体公司管理报表或分析结果即可,但从系统角度来说,管理会计的建设过程实际涉及了众多财务子系统的协同、及复杂的系统逻辑。
一个典型的财务产品架构如下图,涉及多个子系统。典型管理会计产品分为生产端与消费端,架构图如下:

在简要介绍各子系统功能前,可以先看以下简化版的管会平台产品架构图,典型的管会平台产品架构可以划分为四层结构:支撑层、数据层、核心层、应用层:
用来支持管会平台的基础服务和基础设施,包括容器云、安全服务、存储服务、消息引擎、任务高度、短信服务、证书服务等。
汇集业务、财务数据,以大数据或数据湖的形式承载基础数据,包括ETL、BI、大数据等。
管会平台的核心模块,分为清结算、财务中台、ERP、预算、管报中心五大块;
1)清结算
主要由计价、清分、结算、对账组成,是业务活动在财务的2个反映之一,解决互联网业态中的成本费用结算,与传统企业的成本计量方法不同的是,一般是按个别计价法对不同时间段可以阶段性、阶梯性等复杂业态成本计量。

2)财务中台
主要针对业务中非审批类的收入、资产折旧、摊销,自动对账、生成分录,并传递至ERP,主要包括:入账规则、数据校验、分录生成、主数据等。
3)预算模块
预算功能,包含预算编制、执行等,结合BPM审批流,实现费用控制。
4)ERP
财务核心入账平台,包括总账、应收、应付、资产、财报等。
5)管报中心
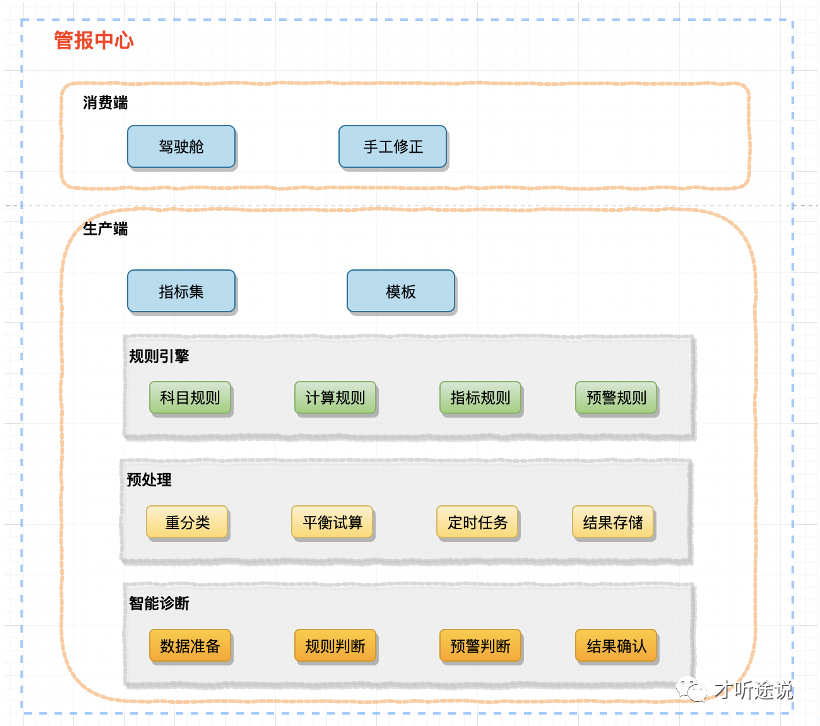
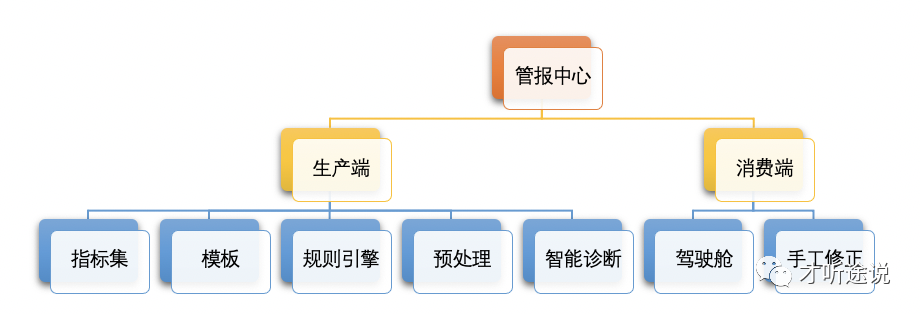
管会平台核心输出层,包括生产端和消费端2部分,生产端分为指标集、规则引擎、模板、预处理、智能诊断等模块。消费端主要是管报产出结果的展示即驾驶舱、手工确认或修正。
管报中心是核心中的核心,后面第三章会详细展开。

通过支撑层、数据层、核心层提供的服务组合起来,对最终用户、运营管理人员提供的系统。在产品架构层面体现为前端展示层、业务域和过程域。前端展示层主要是结果展示的形式,如PC端的web页面、移动端的APP或H5、小程序等。
业务域是上游的各业务系统,而过程域是管会平台所依赖的流程工具、特征数据,如供应商、ORG、BPM等。

管报中心由生产端和消费端组成:
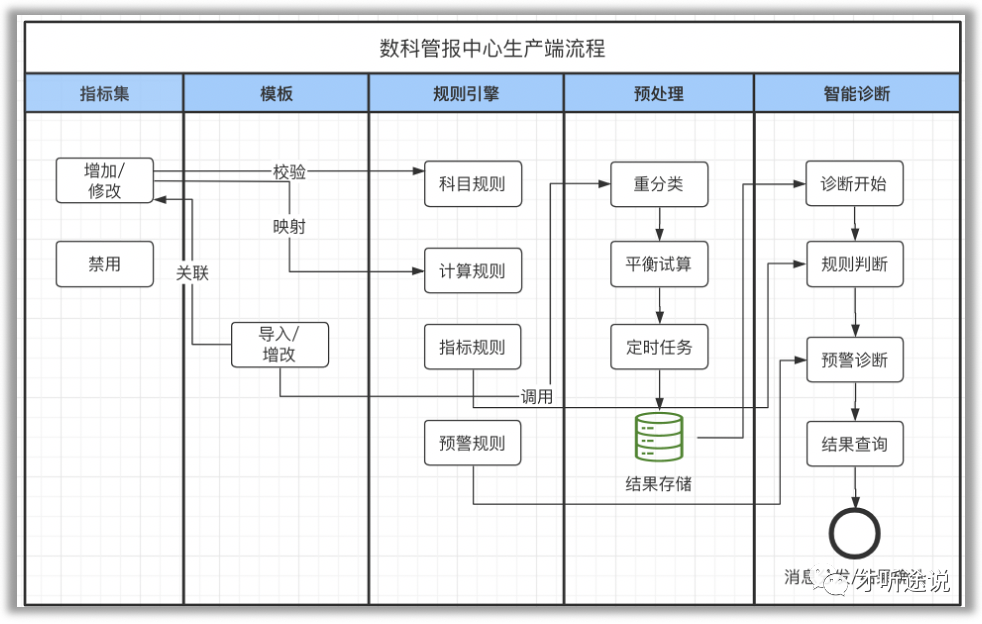
生产端流程图如下:

【指标集】:配置各种指标,如“速动比率”、“产品成本费用率”等。一旦配置不得删除,只可修改或禁用。上游是科目与计算规则,但校验关系不在此模块。
【模板】:指标、预警或诊断信息的集合,可导入或手工增加。在预处理和结果展示时,将会调用此模板。
【规则引擎】:由“科目规则”、“计算规则”、“指标规则”、“预警规则”四部分组成。

在每一层指标中,有实际值、预测值,二者之间的偏离度,就是预警条件;“好”、“差”就是简单的信息模板,可把具体原因也纳入进来。
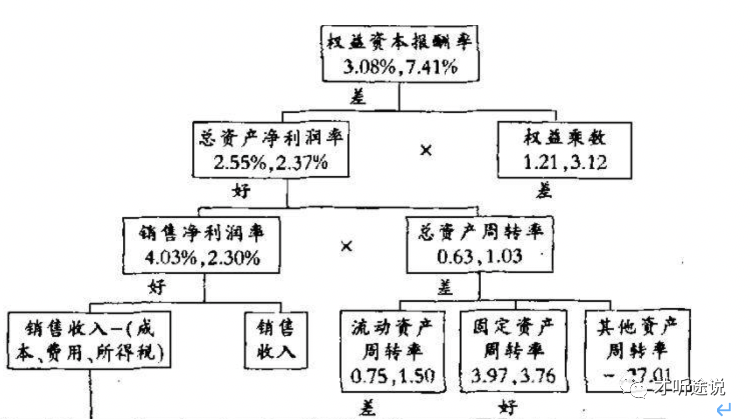
主因判定实质是一个由上到下的递归过程,如此例中,A公司获利能力(即资本报酬率)相对较差(3.08%<7.41%),这是第1层判断。
再往第2层,经过分析可知这不是因为总资产净利润差(2.55%>2.37%),而是财务融资能力差(1.21<3.21)。如此类推,直至分析至底层科目级指标。
【预处理】分为“重分类”、“平衡试算”、“定时任务”、“结果存储”四部分,是报表产出的运算过程。其中“平衡试算”属前置数据校验,检查数据是否达到报表可用程度。“定时任务”与“结果存储”属技术性过程,“重分类”根据会计要求设置,具体由财务确定。
【智能诊断】是对具体的报表进行分析,由“诊断开始(数据准备)”、“规则判断”、“预警判断”、“结果确认”四部分。其中结果确认包含结果展示、消息分发、手工修正等。“规则判断”与“预警判断”是对【规则引擎】中的“指标规则”、“预警规则”的具象应用,实际应用中可引入AI、TensorFlow(机器学习)等技术手段提升诊断的准确度。
在生产端准确、及时生产出数据后,消费端就不愁无米下锅了。一般通过Dashboard或驾驶舱展示,这一块通常需要BI或数仓部门的协助,效果图如下:

综合以上,管会平台的每个子系统并非孤立的,通过产品架构相互关联。产品架构与技术架构相辅相成,产品架构决定需求和设计,技术架构决定技术框架和性能。包括AI在智能诊断上的应用、数据域的实现等。
好的产品架构将这些不同用途的功能进行聚类整合,因此,【才听途说】建议将管会平台拆分成多个子系统,明确业务边界,减少系统间的耦合,提供优质、的管理决策支持服务。
并根据前端业务场景的需求随时进行调整变化以适应业务的发展,如规则引擎部分基本可由前端配置即可,减少后端开发与产品上线时间。
不同互联网公司,业务体量甚至有成千上万倍的差距,如京东集团内不同BU的体量及发展速度造就其系统复杂度也差异巨大,高度复杂的管会平台甚至需要数百人的技术团队来设计、开发、维护。
不过,对于体量较小的互联网公司来说,几人的团队即可搭建一套系统并维护日常运营。
互联网企业作为金融科技业界引领者,建议在系统开发前期(从0到1),以MVP形式,小步快跑,快速迭代,尽快上线、降低开发成本,优先开发主要需求、及较重要的子系统,或并行实施几个子系统,如ERP的实施、清结算的开发、管报中心的开发可以并行。再做次优级子系统,逐步迭代。
随着订单量的提升及业务复杂度的增加,不同BU甚至不同BGBU的接入,管会平台复杂度将指数及上升,系统处理起来会越来越吃力,若无良好的规划,各子系统耦合度越来越高,杂糅在一起,系统灵活性越来越差,无法跟上业务的发展。
因此,管会平台的中长期发展(从1到100、到∞),极其考验我们的业务梳理能力,及对业务进行拆分、产品架构的能力。
特别是目前行业内还没有体系化的管会平台建设经验可参考时,更考验我们的综合能力,包括财务专业知识、业务理解力、产品规划能力。
但万事不要怕,只要抓住产品设计精髓,即设计的产品应满足逻辑完整、业务功能明确、可扩展(发展方向明确但业务边界清晰)、灵活(非耦合)等特点,一切将会迎刃而解。
蓝蓝设计的小编 http://www.lanlanwork.com