It is ultra experience

——————————
在这个全民健身的时代,越来越多的用户开始频繁使用运动APP,记录自己的运动数据,分享个人的训练动态。QQ运动是QQ旗下的老牌运动产品,在上一版本中,由于过分依赖红包福利体系,近一年逐渐呈现不健康的发展趋势,需要寻找新的产品形态使产品重回正轨。因此,伴随着市场、产品和用户的持续更新,如何突破增长瓶颈,让它在众多同类产品中脱颖而出,巩固自身竞争优势,是本次官网改版的主要课题。
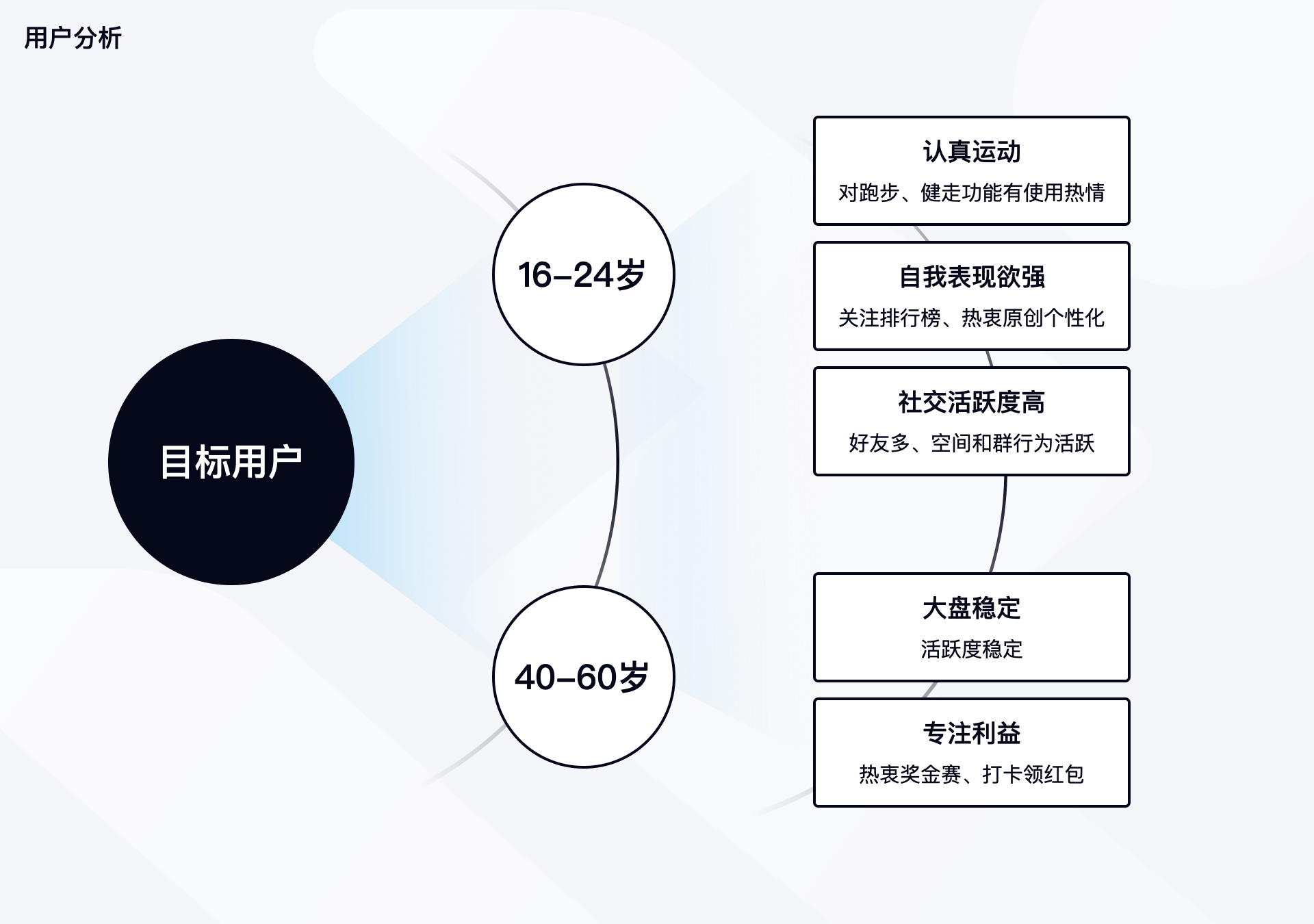
用户分析
QQ运动植根于月活用户高达数亿的QQ。因此在改版之初,我们对大盘内的用户进行了盘点,发现用户群体呈现明显的两极化分布,以16-24岁和40-60岁这两个年龄段为主。进一步对数据分析后发现,两类用户的行为也是截然不同的。首先,16-24岁这部分用户表现出的行为是:(1)认真运动,在跑步、健走这类运动基础功能中占比很大;(2)自我表现欲望强,关注排行榜,重度原创偏好比例高;(3)社交活跃度高,体现在好友数量多,在空间和群中的行为十分活跃;其次,40-60岁这部分用户大盘稳定,专注于与利益点有关的功能 ,如奖金赛、打卡领红包等。

差异化定位
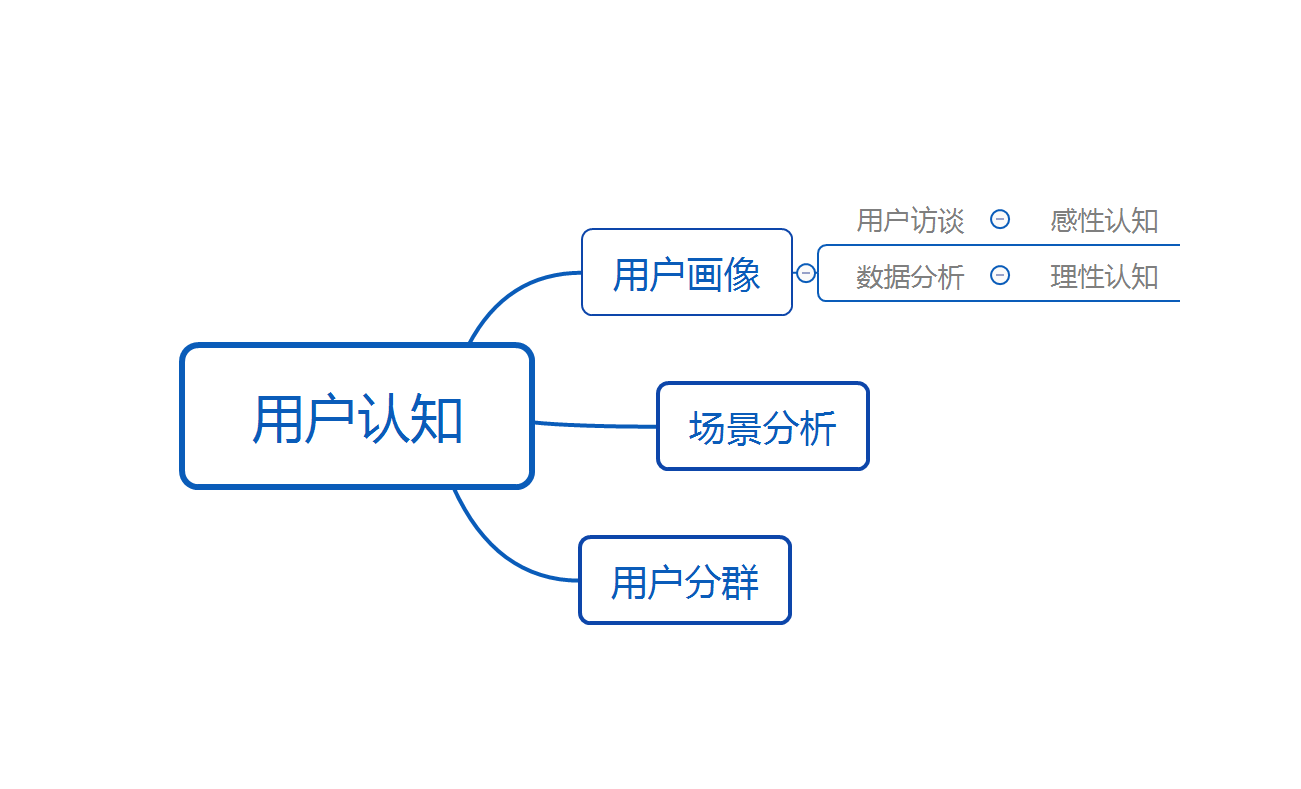
锁定有价值的目标群体后,再通过竞品分析、用户访谈和数据分析等方式探索产品的优势。
从用户行为看,16-24岁的群体更有益于产品的良性发展。基于此,我们利用其爱运动、个性化、强社交的特点,引入运动秀,打造“运动秀”的产品定位;同时考虑到40-60岁群体专注利益的特点,辅以红包和奖金赛等功能。

体验洞察
明确产品定位后,我们要确定对应产品定位的可量化指标,即增长指标。以增长指标为抓手,更容易帮助我们得出与产品定位等价的设计方向。
QQ运动的改版项目以提高用户活跃和留存为两大增长指标,围绕这两大指标,我们制定了长线改版规划。第一期改版,我们聚焦运动工具的优化,内容包括:优化官网首页、跑步健走和计步详情模块。第二期改版将聚焦社交场景进行挖掘探索。

设计执行
1.设计方法
QQ运动产品设计强调规范、一致、细节严谨的设计原则。首先,设计师既要考虑稳定的用户群体,又要考虑不同模块之间的统一性,还要保证不同设计师的输出一致,以及数据带来的波动;强调细节严谨,是因为用户量庞大,而且已经养成固定的行为习惯,并且运动功能相对已完善。面对上述现状,设计师就需要采用更规模化、精细化的设计策略。
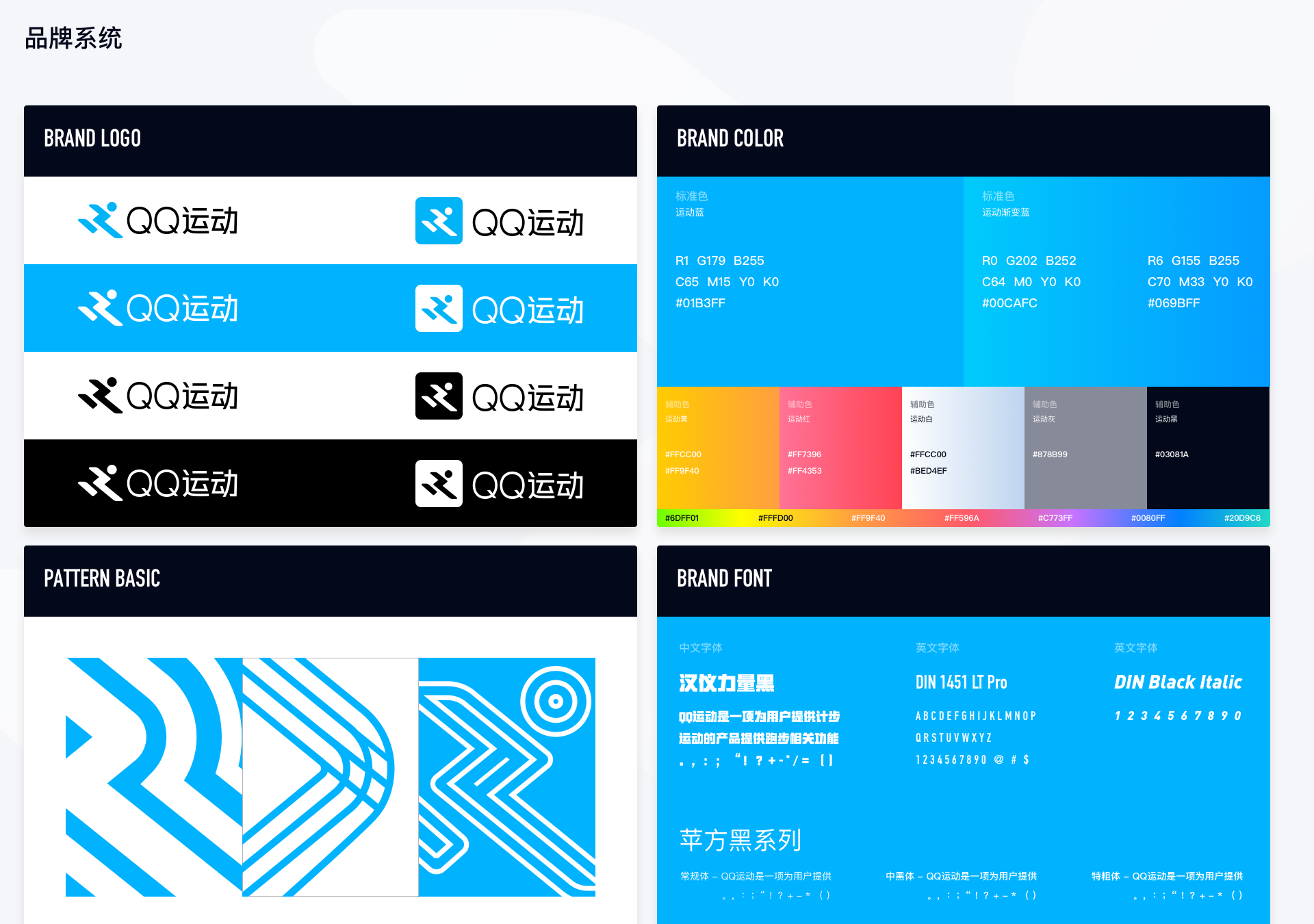
首先,QQ运动品牌形象在用户心中位置已稳固,旗下的业务线也会不断增加,为了避免业务和品牌关系混乱、体验不一致的问题,设计师需要在现有品牌形象基础上,进一步优化完善品牌系统;其次建立统一的UI组件。两种内容贯彻至全业务线,形成设计规模化。
其次,设计师合理使用设计技能,在图形、颜色、字体、版式、动画五种视觉语言中垂直打造体验效果,保证设计的精细化程度。例如:在标准字体的基础上建立运营字库;在动画方面,可以从反馈、功能、过渡、趣味、氛围等多维度场景精细打造动画效果等。

2.品牌设计
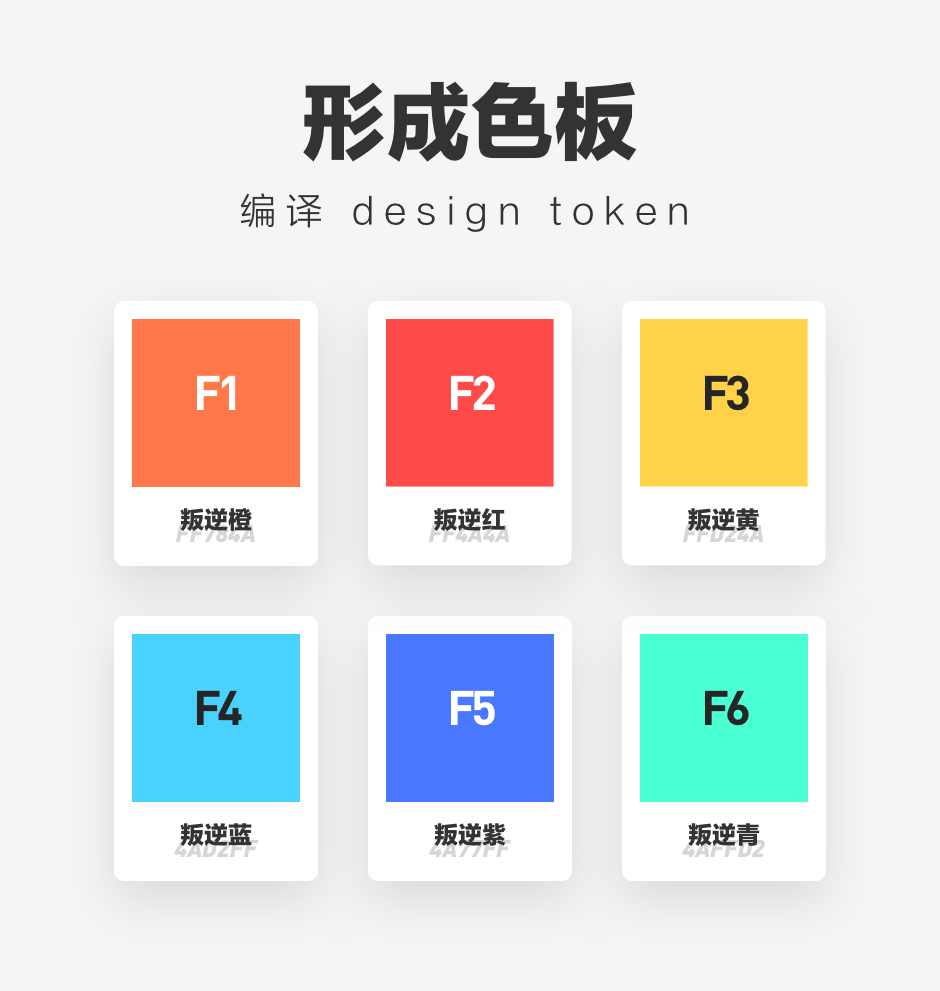
设计师重新梳理了QQ运动品牌系统,为全业务线打造视觉骨架。其中包括标准logo、标准色、辅助色,标准字体、标准运营字体和辅助图形。


3.UI设计
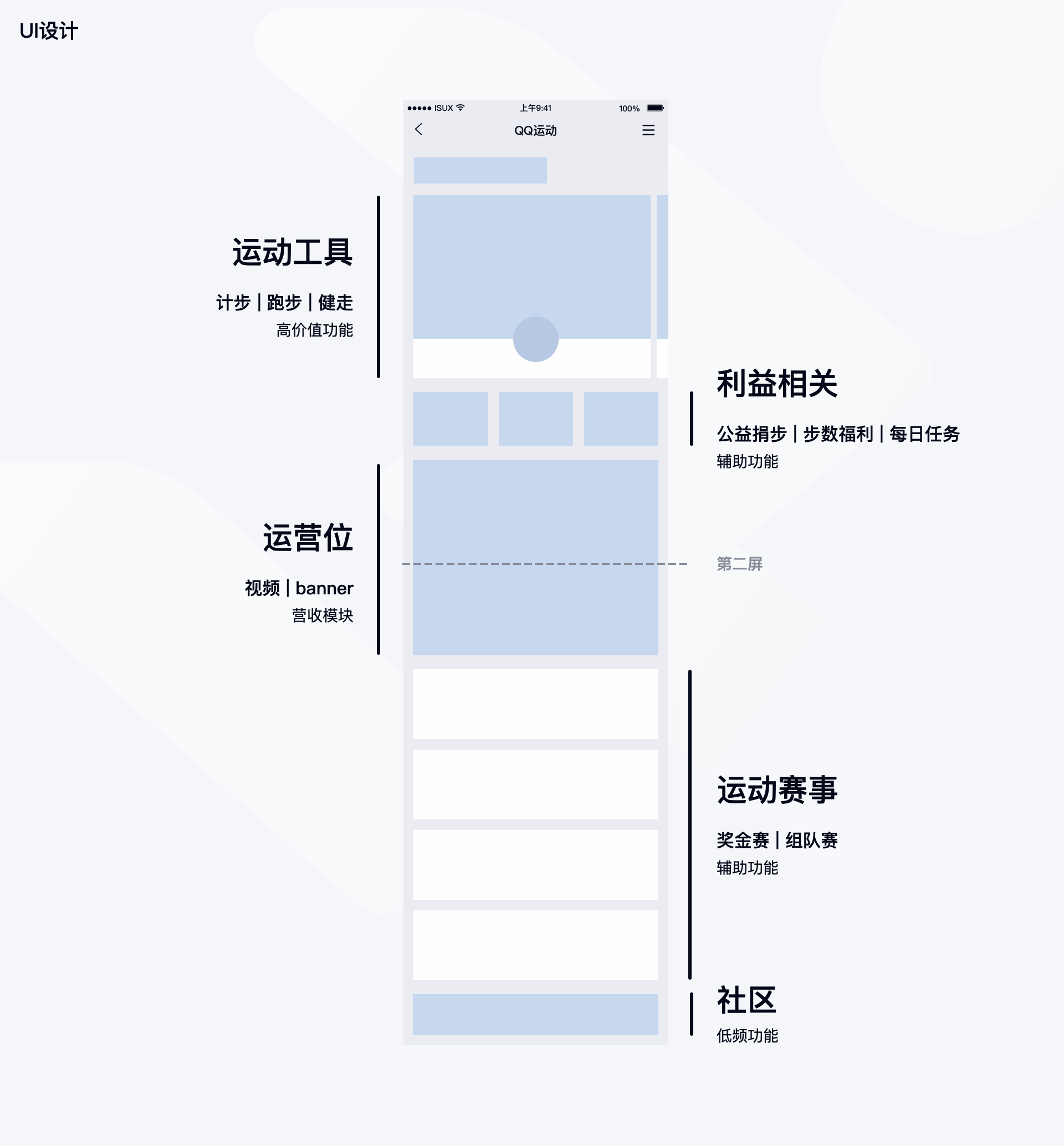
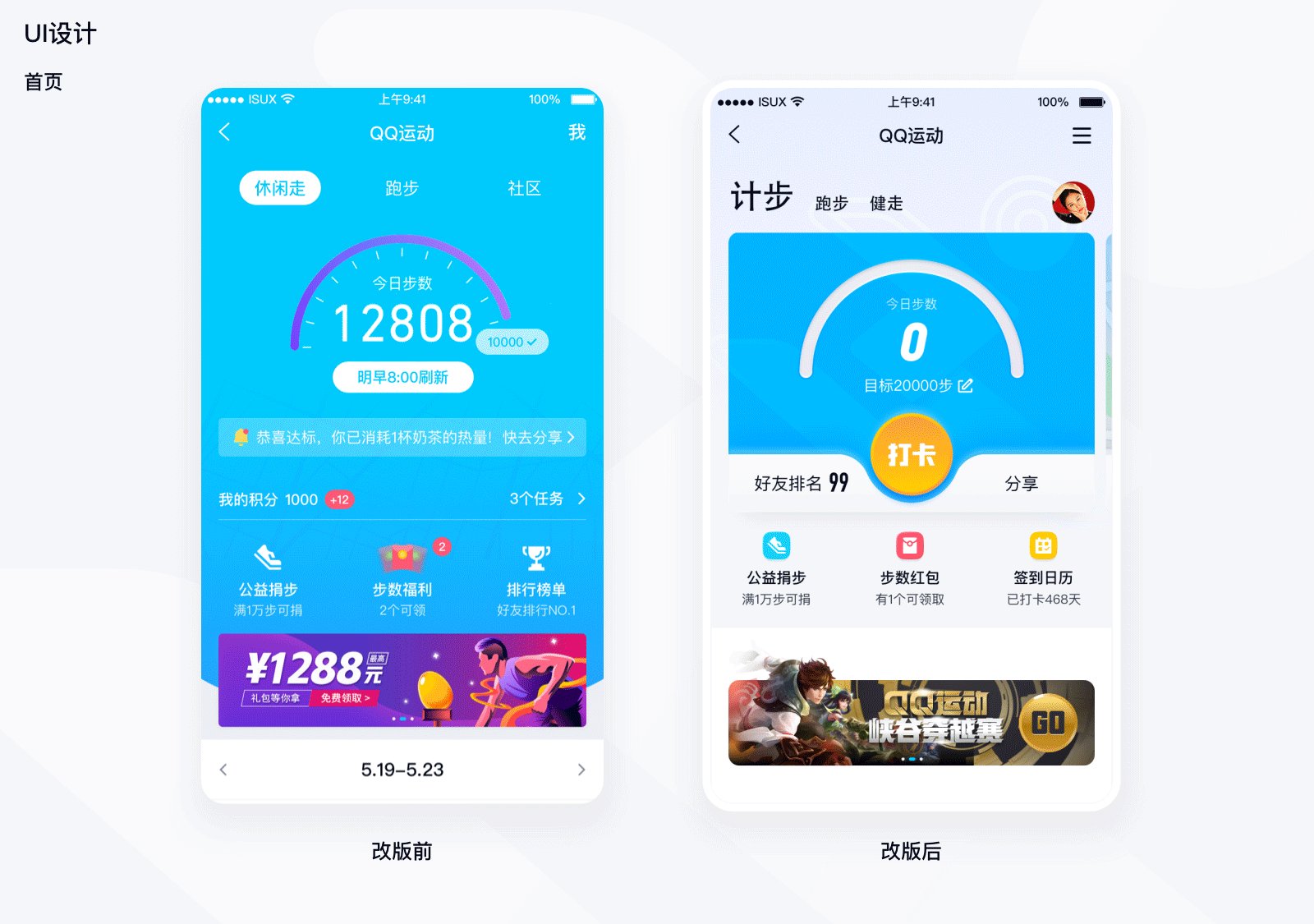
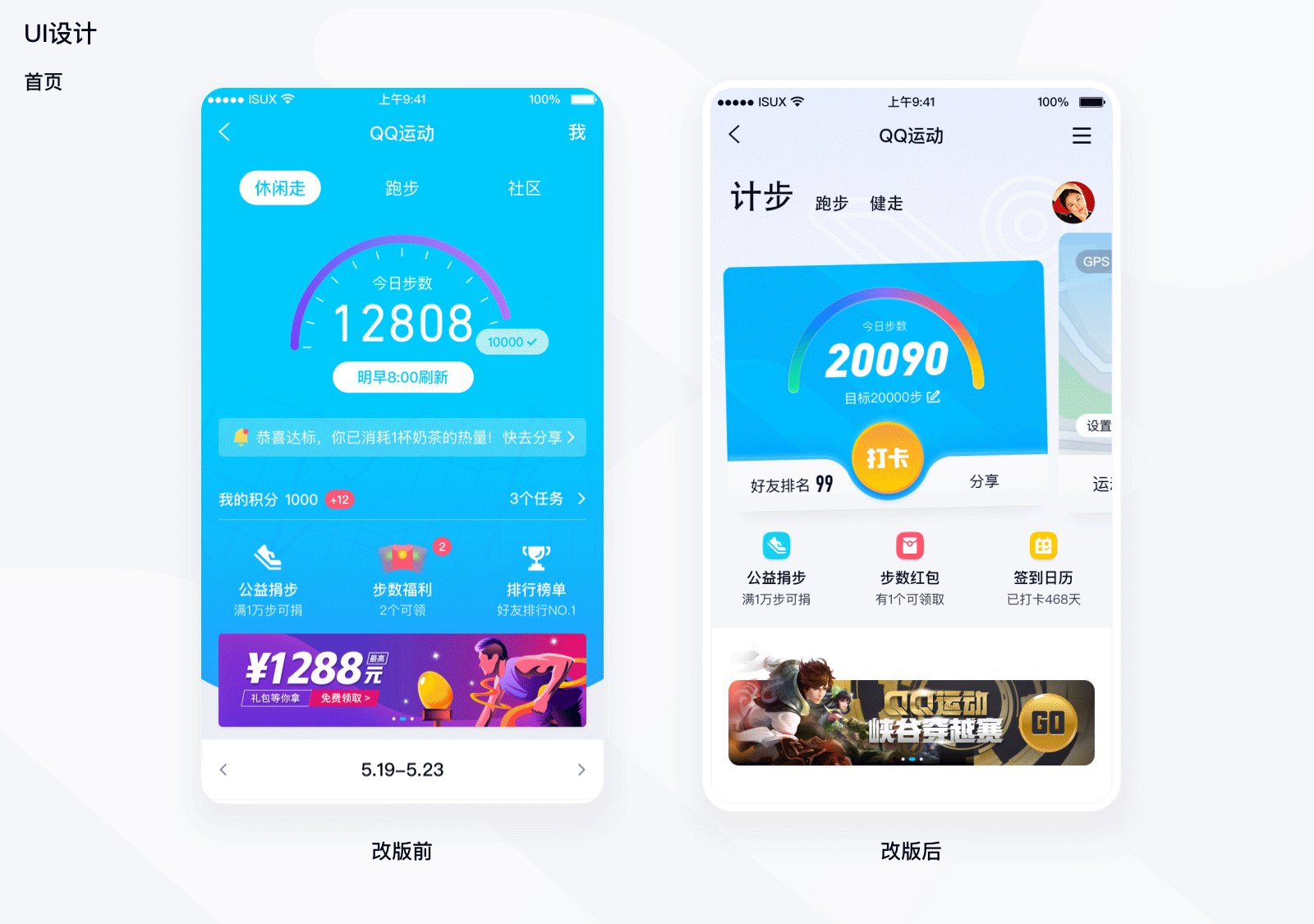
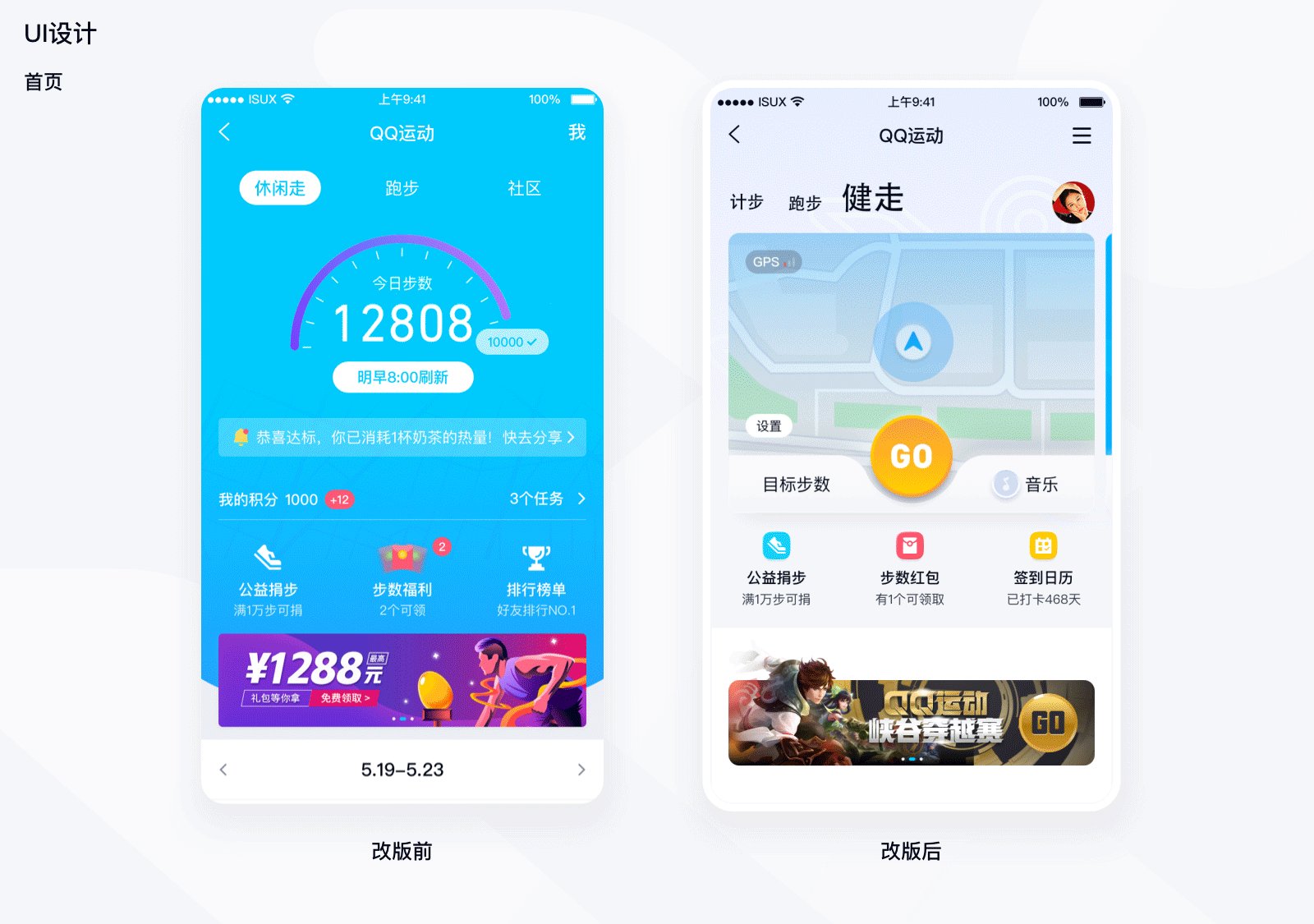
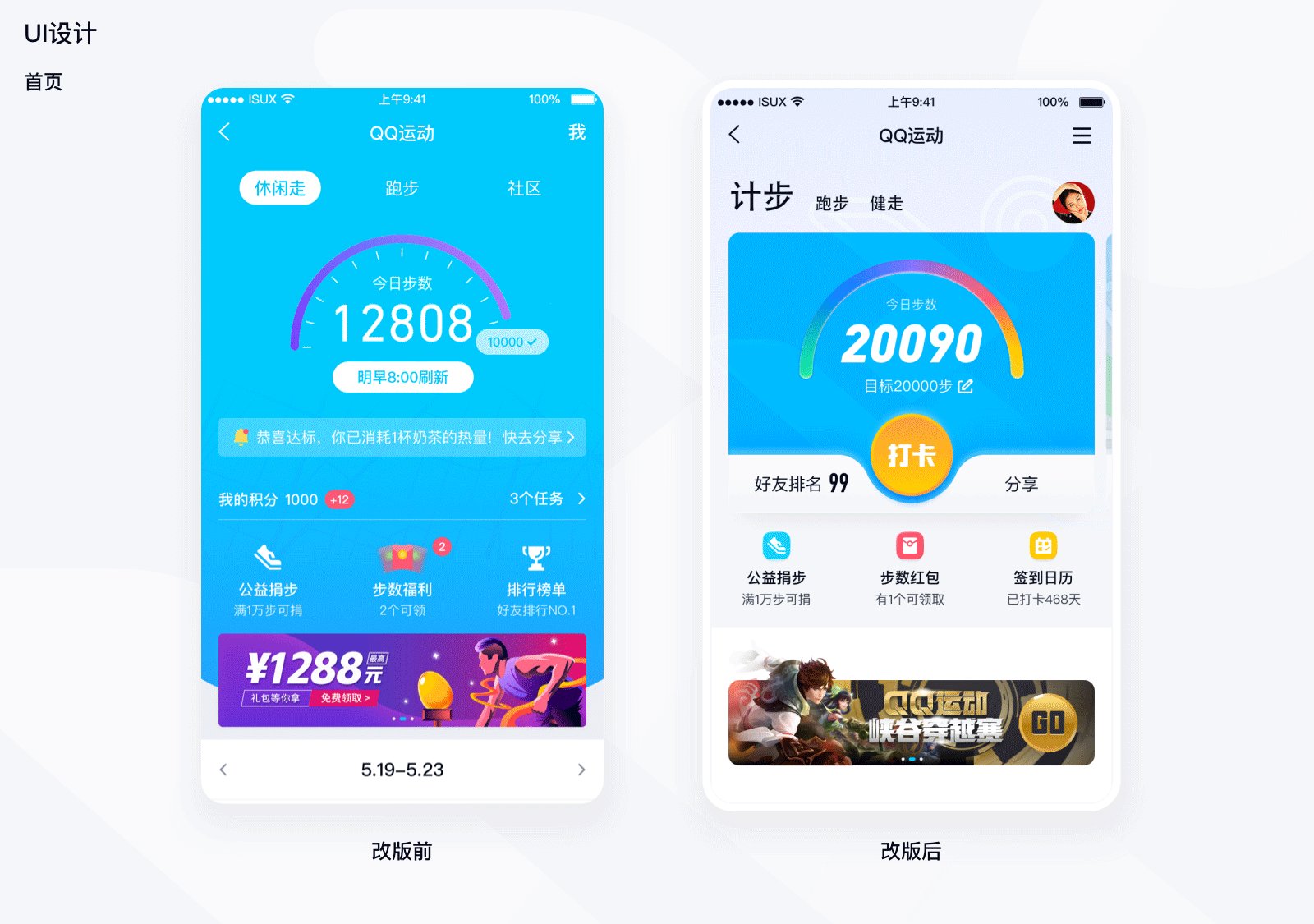
3.1 优化首页布局,聚焦核心功能
重新梳理首页的功能优先级。根据产品定位和改版目标,我们对运动工具这类高价值功能强化感知,对业务要求的banner营收模块保证首屏容纳,对利益点相关的辅助功能维持原状,同时加强首页赛事的运营能力,对低频功能降优先级,对低价值功能收归二级页。

我们采用模块化卡片的形式,将功能按优先级规划布局。以一套模块化卡片结构,承载“计步、跑步和健走”三种运动工具内容,这样使信息有规律地整合并展示,降低用户的理解成本,同时保证设计侧的规范统一。
此外,卡片式结构在用户行为引导上也有天然的优势,用户更容易下意识滑动卡片探索功能,增加置后的运动工具的曝光机会。
视觉设计方面,设计师把品牌色和辅助图形沿用到UI界面中。为了增加运动的速度力量感,数字上采用粗壮倾斜的DIN英文字体,进度条使用热量彩虹渐变色,整体强化运动专业性。

3.2 优化运动记录,提升使用体验
跑步是QQ运动目标用户主要使用的核心功能,也是本次调整的重点内容之一。我们从用户行为及使用场景的角度出发,对UI及动画进行了优化。
跑步中的用户很少立刻停下来操作APP,用户在手机摇晃且可能比较累的状态下误触概率可能增加。考虑到这一点,我们增强了触碰后的反馈动效,以便让运动中劳累的用户更清晰的关注到自己有没有误触界面。在一些关键功能设计上需要给用户「反悔」的反应时间。例如结束跑步对于用户是一个需要认真思考的决定,我们对不同功能的按钮分别设计了“短按暂停跑步”和“长按结束跑步”两种不同的操作方式。以防用户因手出汗等等原因误触按钮而导致提前结束记步。
考虑到用户跑步以室外场景居多,在此次界面设计中,通过对色彩的重新规划突出界面元素的视觉对比,同时强化QQ运动的品牌色。

3.3 优化计步详情,增强用户粘性
人们坚持运动,记录自己的运动数据,一是为了提升现实自我;二是为了向他人展示更好的社会自我。在上一版设计中,计步详情页主要用于沉淀运动数据,帮助用户关注现实自我的成长。在新版设计中,我们将原运动数据、打卡玩法、进阶体系合三为一,期望通过强化与社会自我有关的功能来增强用户粘性。
根据原运动数据、打卡玩法和进阶体系三部分内容,首先确定需要在首页呈现的关键信息。作为计步详情的核心内容,对运动数据保留重要数据的展示,如今日步数、目标步数、距离和热量等;打卡玩法主要用于驱动用户长期坚持,因此需要展示历史打卡情况和沉淀的高价值数据,包括打卡日历和三个维度的打卡数据;进阶体系主要为用户明确目标感,并提供标榜社会自我的机会,该部分通过外显打卡里程碑和步数段位达到目的。

基于上述关键信息,明确优先级并梳理信息架构。我们将计步详情页的内容分为三大模块 — 打卡日历、打卡数据和运动数据,并将两个维度的进阶体系穿插于对应的模块中。同时在信息架构上突出与打卡玩法相关的功能的信息层级,期望通过引导用户持续打卡,保持用户活跃。

打卡日历不仅用于展示历史打卡情况,也作为运动数据的时间标尺,因此采用全局导航的形式承载日历,既独立存在,又用来切换展示不同日期的运动数据;之后,统一打卡数据模块和运动数据模块中内容的排布,并按改版目标确定两个模块的优先级排序。此外,将详细的运动数据收归二级页,方便未来拓展设计维度更丰富的数据体系。新方案上线后,计步详情页留存率提升超过50%。

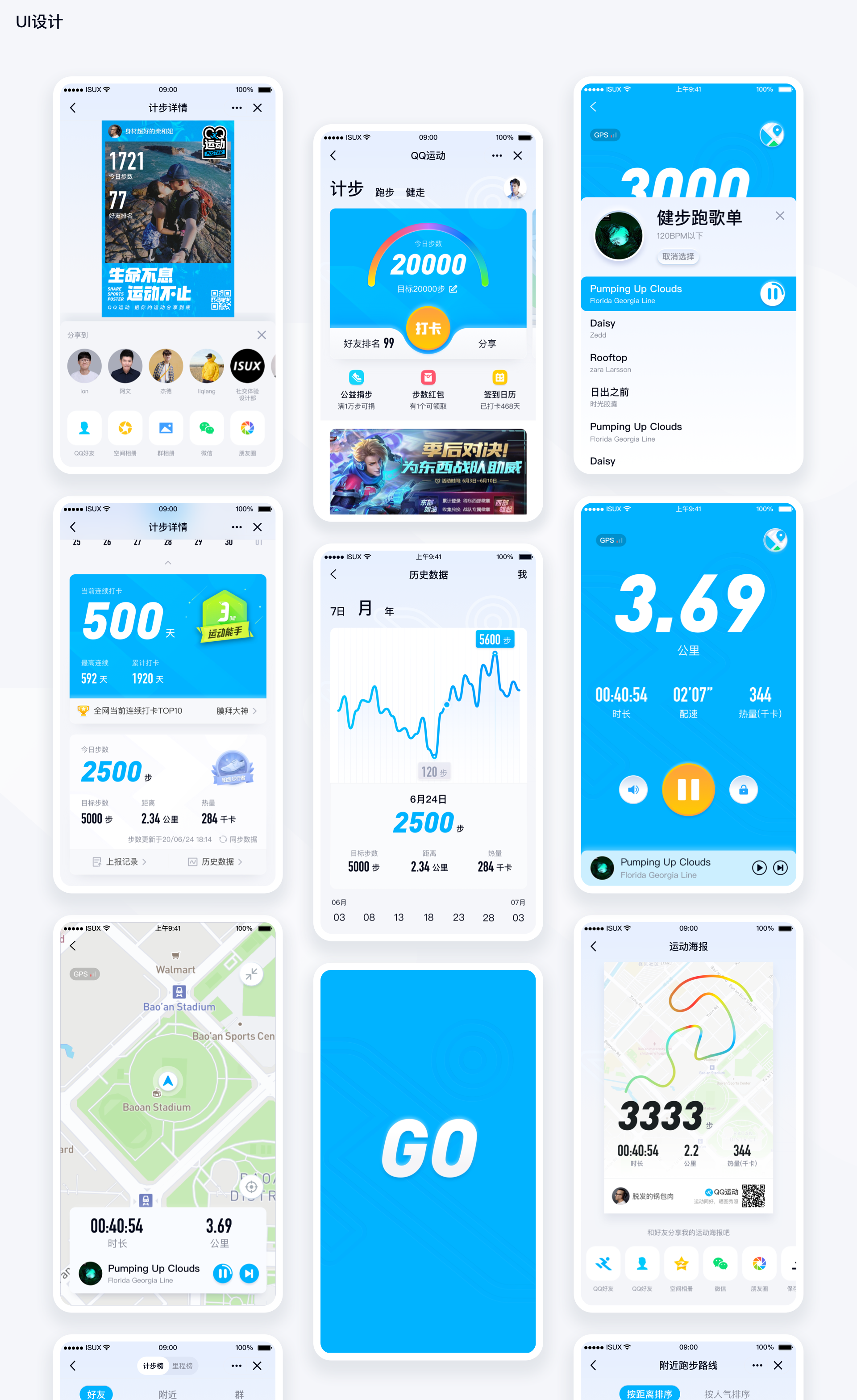
最终QQ运动一期完整设计稿概览如下:

3.4 搭建UI组件,便于快捷管理
QQ运动隶属于QQ体系,所以组件化建立过程中设计师需要对齐手机QQ8.0版本的设计原则和设计规范,在具体应用场景中添加符合自主品牌的相关元素。组件化管理有助于日常多人输出的稿件统一。后续设计师也会根据新增的项目需要不断更新迭代组件规范。

项目总结
新版官网上线后,首页打卡功能的点击率提升超过60%;首页留存率提升近20% ;广告cpm提升超过700% ;收入提升280% ;赛事点击率提升近400%;DAU提升超过110%。

除此之外,设计师也进行了设计方法沉淀和总结,主要包括:
1. 设计管理最重要的是项目底层逻辑,即产品设计思维。设计师要站在产品方向,针对不同时期的产品特点明确真实的设计目标,然后确定具体的设计指标,把设计量化。
2. 大一统的品牌设计思维和“T”型设计执行法,适用于所有设计项目。设计师不但要掌握知识的广度,也需要在知识的深度方面下功夫。因此,设计师需要不断突破自身壁垒,不断成长。
3. UI组件化管理,有利于多人合作,提升工作效率。
总之,现在的互联网设计越来越要求专业度,设计师不能只是扮演执行角色,更需要思维跳出设计本身,通过产品的视角,让设计助力产品实现用户体验和商业变现的双重价值,从而提升产品总价值。