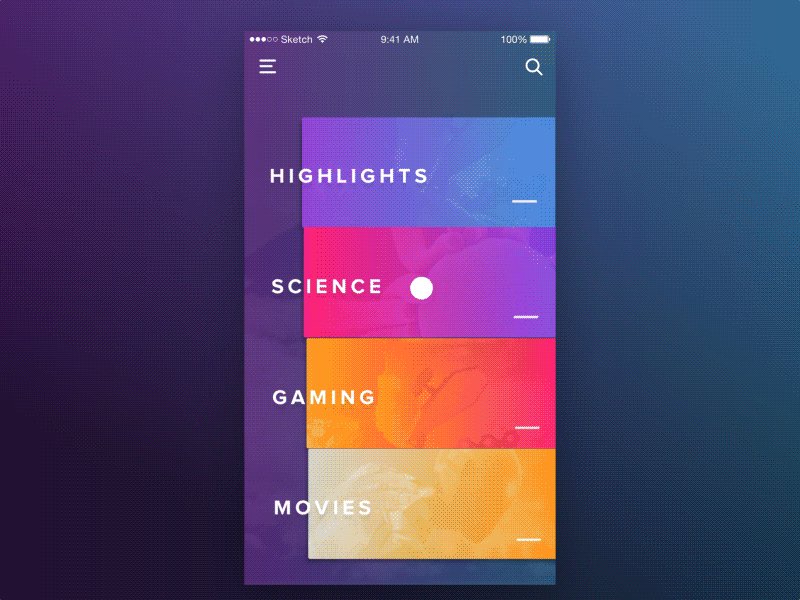
微交互在用户体验中占据越来越重要的位置,来看看微交互该如何应用吧~
大概几周前,在他的朋友和孩子们的大力劝说下,我并不那么精通互联网的爷爷加入了Facebook。最后。在我教他设置个人资料,创建帖子和后续页面时,他遇到了一个有趣的事,在尝试摸索页面中不知何故偶然发现了著名的LIKE按钮。他将鼠标悬停在“赞”按钮上,弹出了6个表情符号,然后单击“ HAHA”笑脸,这使他对这个小动画感到敬畏。这就是微交互对产品或应用程序的强大功能。

资料来源:Giphy
我们作为用户,每天都能看到和应用这些微交互,有些甚至没有意识到。“喜欢”按钮是最简单的示例之一。其他几个是:
滚动鼠标时出现的简单滚动条
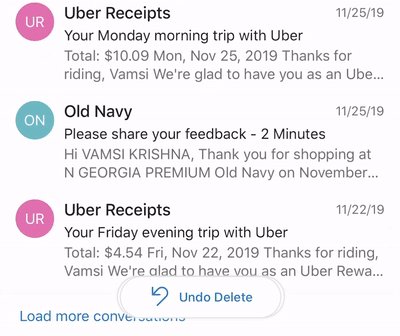
向左滑动即可清除iPhone主屏幕上的通知
能够看到其他人在消息传递应用程序上“打字”
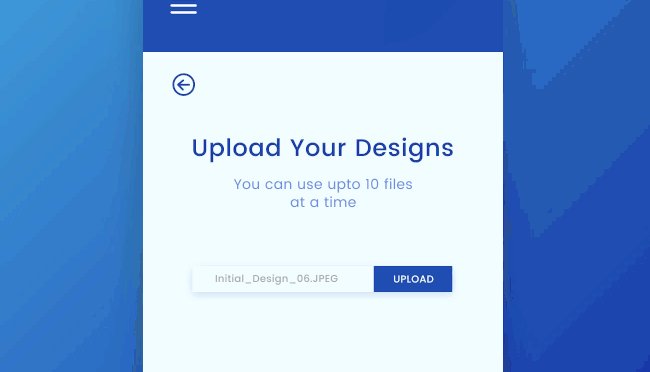
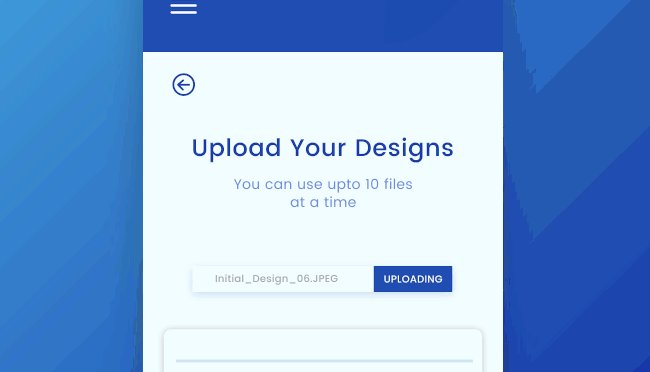
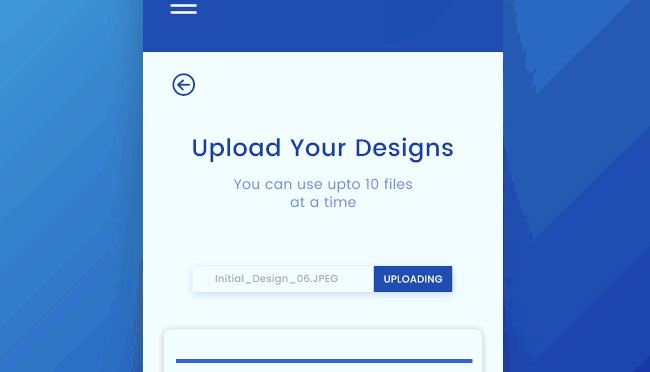
一个进度条显示下载百分比
拉动以刷新,以在应用程序屏幕上重新加载内容
交互式错误页面,例如Google Chrome和为文章点赞是一些最常见的微交互。那么,为什么这些非常有效?为什么每个应用程序都有它们?

微交互就像与设备的任何其他交互一样,用于将有意义的反馈传达给用户,因为用户必须不断知道执行某项操作时会发生什么。这是一种人们期望发生某些事情的趋势。例如:单击按钮,滚动页面,将商品添加到购物车,向左滑动卡片。

这通常是通过提供系统状态(尼尔森的启发式方法)或帮助用户避免常见错误来实现的。当您未填写必填字段时,带有错误消息的红色边框就是微交互。
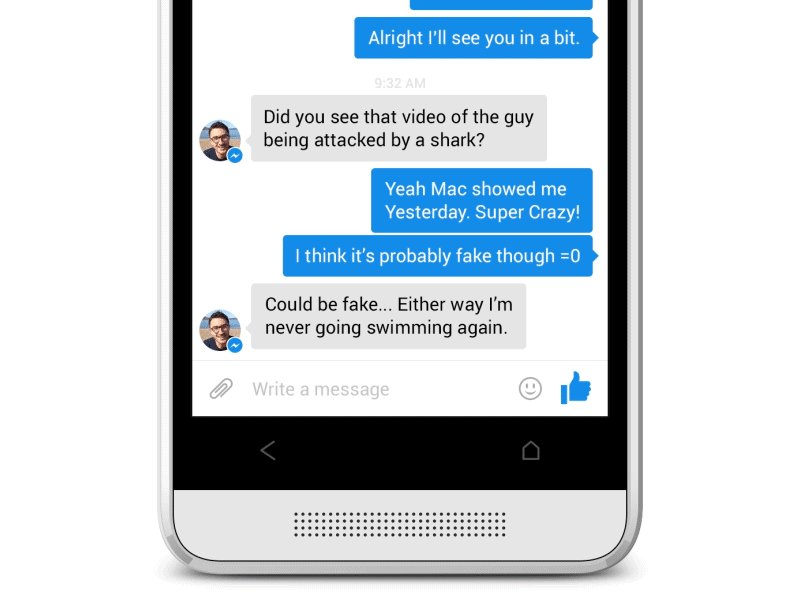
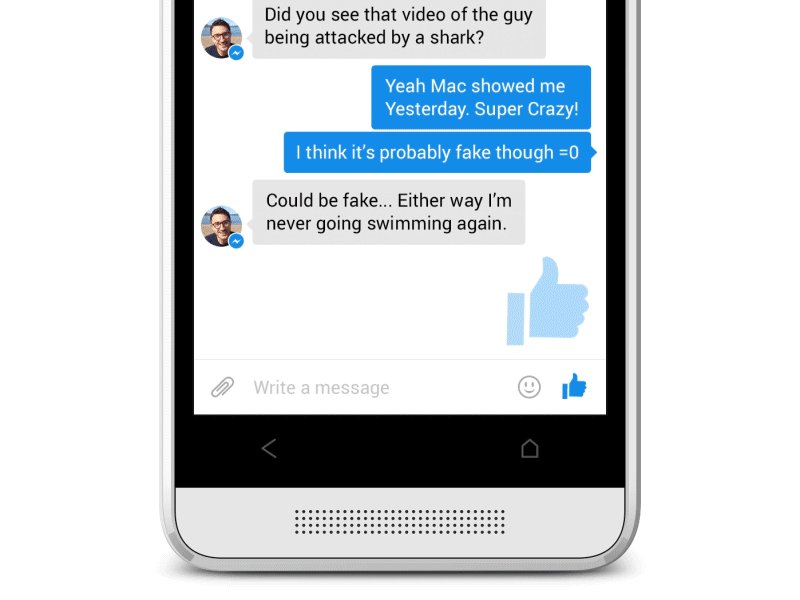
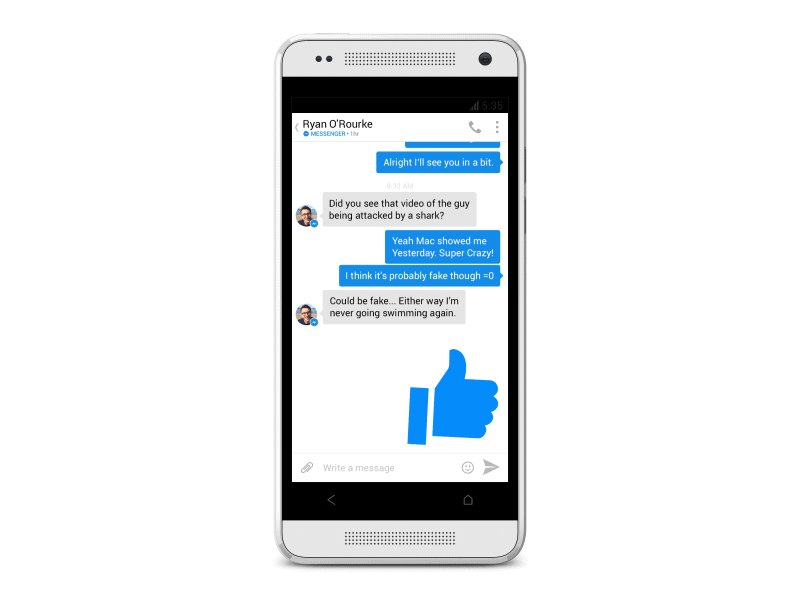
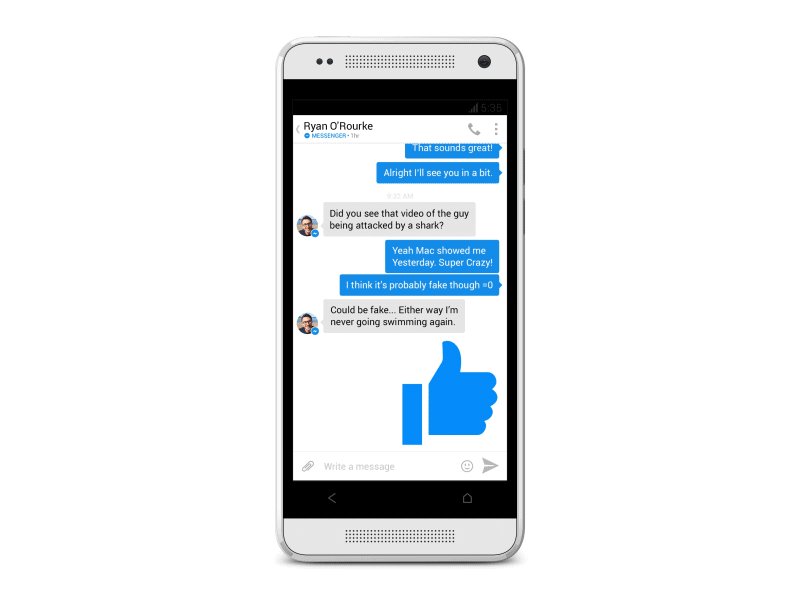
例如看下面的互动

竖起大拇指— Facebook Messenger
该动画是微交互的一个很好的例子,因为它实现了三个重要功能:
沟通状态并提供反馈
增强直接操纵感
帮助人们看到自己行动的结果
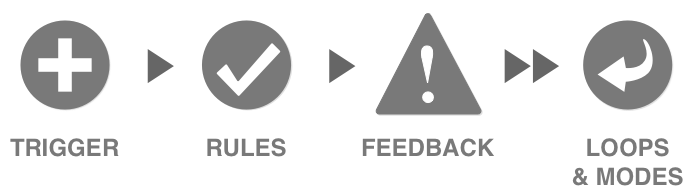
分解

微观互动包括四个部分:
触发器启动微交互。触发器可以由用户启动或由系统启动。
在用户启动的触发器中,用户必须启动一个动作。
在系统启动的触发器中,软件检测到满足某些资格并启动操作。
规则确定了触发微交互后会发生什么。
反馈使人们知道发生了什么事。发生微交互时,用户看到,听到或感觉到的任何东西都是反馈。
循环和模式决定了微交互的元规则。当条件改变时,微相互作用会发生什么?
如果微交互仅仅是微小的设计元素,为什么还要关心它们呢?

很多Web开发人员和设计人员还在问这样一个问题。注重细节是一个优秀网站与普通网站的根本区别。 这些就是使用微交互的原因:
他们改善了网站导航
它们使用户更轻松地与您的网站进行交互
他们向用户提供有关已完成操作的即时和相关反馈
他们给您的用户提示
他们交流有关某些元素的信息,例如是否互动
它们使用户体验更有意义
他们鼓励分享,喜欢和评论您的内容
他们引起用户的注意
最后,它们只是使您的网站更具情感性
精心设计的微交互是用户关心的明显标志。这就是为什么他们如此重视。用户可以做什么,以及他们的行为是否正确并得到系统的批准-应用程序或网站可提供即时的视觉反馈,并教会用户使用系统。
正确进行微互动后,它们往往会给您的品牌带来积极的感觉并影响用户的行为,而人们甚至根本没有意识到为什么这样做。如果您喜欢或不喜欢产品的某个方面,则通常对产品有正面或负面的倾向。这种所谓的“哈洛效果”既可以支持您也可以对您不利。在明智的情况下,这些知识可以帮助改善用户对您网站的反馈-通过适当注意细节,可以使用户满意。
在UX / UI世界中,尽管微交互非常微小,但与用户进行交流时却是强大的动力。以下是最常见的微交互及其对用户体验的影响:
“轻滑”动作消除了轻击,并且更具交互性和流畅性。它可以帮助用户在选项卡之间快速切换并获取有关产品的更多信息。此外,轻滑是一种非常常见的手势,可以在不引起用户思考的情况下潜意识地引导用户。就像我们一直在读“不要让您的用户思考”一样,既有趣又令人上瘾。

我们所有人都知道设置密码或创建帐户的麻烦。这个动作很容易引起用户反感。关于密码强度和用法的前瞻性建议可以使用户轻松前进,而在输入数据时进行一些交互也可以使用户参与该过程并有助于实现目标。

动画可以简单地启用并改善微交互。他们的存在可能不会被注意到,但是缺席给每个人造成了损失。它们就像胶水一样,可以帮助设计师使最简单的过程变得有趣和令人上瘾。但是要非常小心,因为它们意在吸引用户,而不会使他们分心或沮丧。延迟处理或在网站中引入新样式可能会引起混乱。

必须使用户了解网站或应用程序上当前发生的状态,这一点很重要。如果不通知用户,他们将很生气并关闭网站或应用程序。微交互使用户可以准确地知道发生了什么,完成该过程需要多长时间等。即使失败消息也很幽默,但有效地保持了用户的信任。

每个人都在不断寻求信息。借助微交互功能的教程通过简化和突出显示基本功能和重要控件以方便用户理解,从而指导用户进行应用程序的工作。

微交互实质上是在推动用户与应用程序或网站进行交互。号召性用语给用户带来了成就感,也给用户行为灌输了同理心,使用户与CTA互动的最佳方法是使CTA吸引用户的兴趣。

通过让用户知道他们通过您的应用程序或网站的方式,它们起到了信息管理器的作用。我们需要注意颜色、形状、特殊效果、动画、位置和纹理,以使用户体验自然而顺畅。

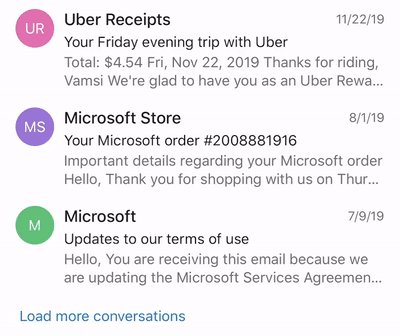
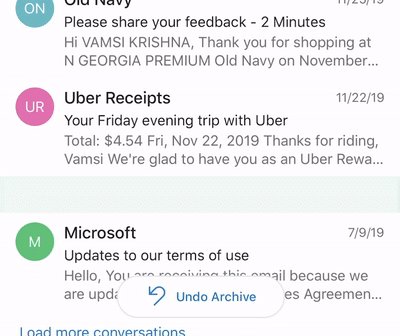
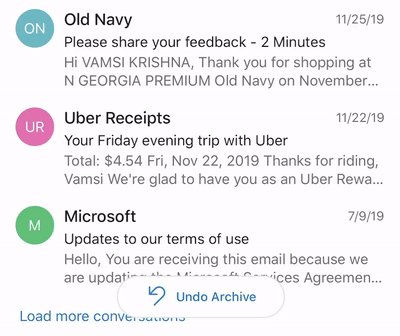
通过使用手势隐藏一些动作项,这些类型的交互可用于节省移动设备上的空间。例如,您可以看到向左滑动将删除电子邮件,向右滑动将存档电子邮件。同样,在锁定屏幕上取消/清除通知。

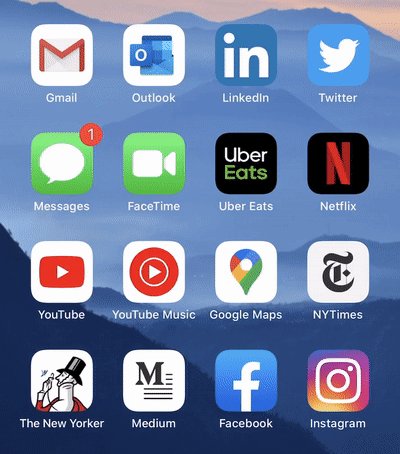
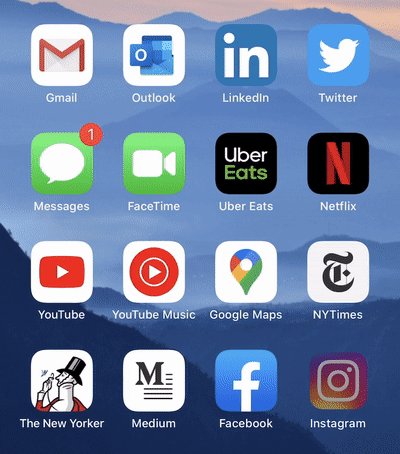
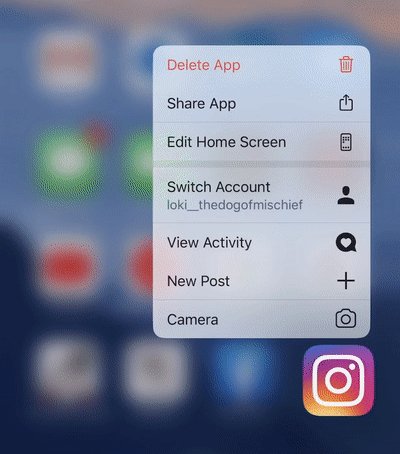
一个简单的快速动作示例就是,当您点击并按住应用程序图标时,在Apple设备上进行3D触摸,它将为您提供用户最常使用的上下文动作项。这样可以节省点击次数和时间。例如,Instagram会呈现诸如相机、新帖、活动等动作。

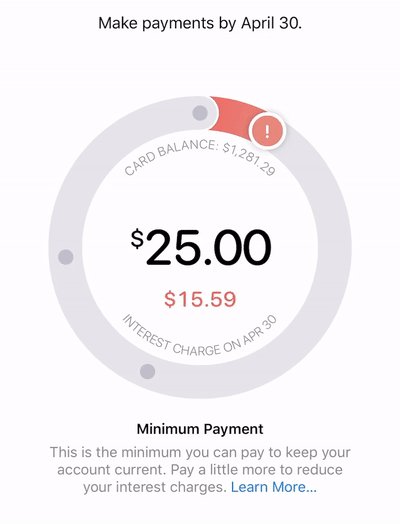
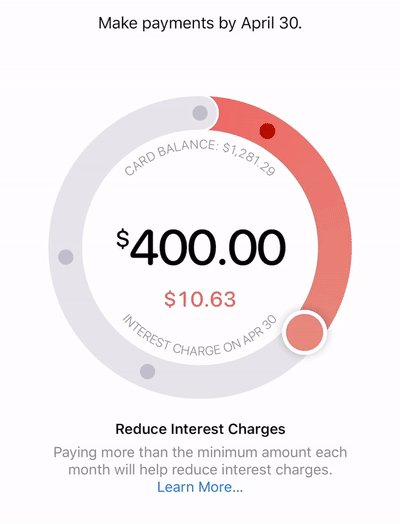
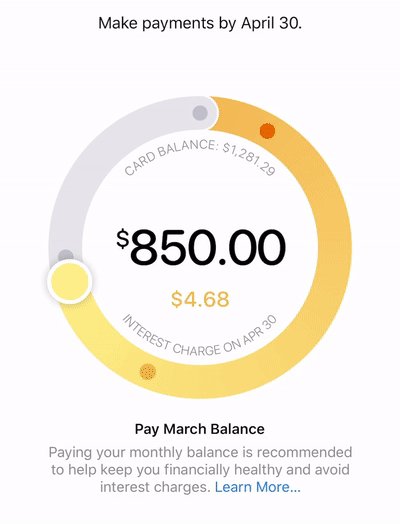
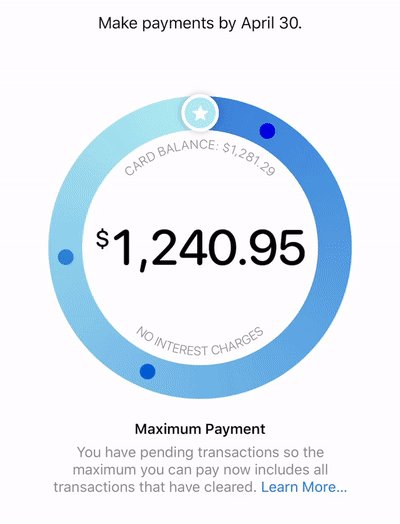
这些类型的交互会分解复杂的信息,并使用视觉,动画将信息轻松传达给消费者。一个完美的例子是解释信用卡上的利息费用。这是一个敏感的话题,Apple Card通过使用圆形互动动画来告知用户和最高费用,再次赢得了客户。

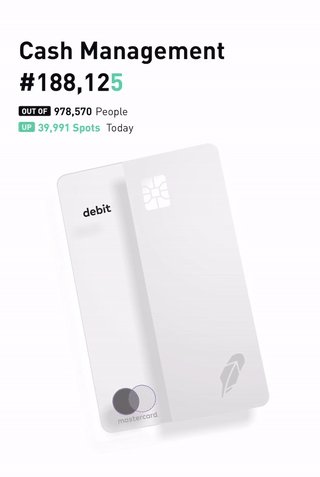
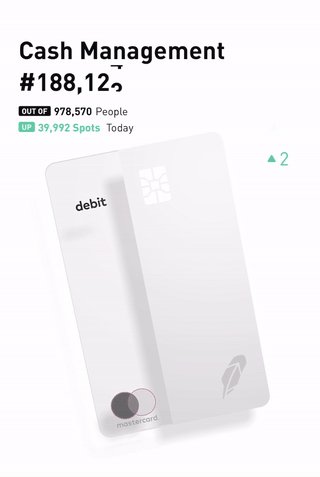
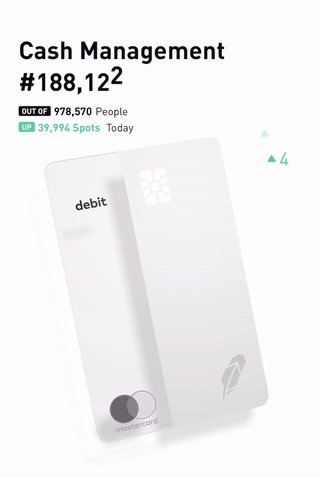
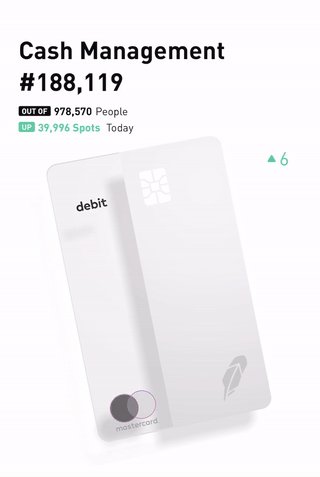
有时,您希望用户通过使他们感到惊奇的方式来与界面进行交互。这种令人惊讶的结合动作会更加产生更强大的影响。Robinhood App最近发布了一张借记卡,其候补名单超过一百万。要在候补名单中上移您的位置,用户可以转到其应用并点击该卡(最多60次)。这是使用户与应用程序交互的一种有趣方式。

在用户触发某些内容或输入某些内容之后,Motion可以有效地用于向用户发送反馈。错误状态和成功状态就是这些示例,下面是移动应用程序正确和不正确密码输入的示例。

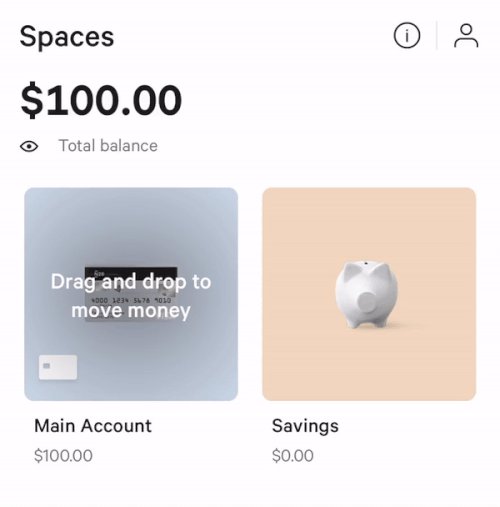
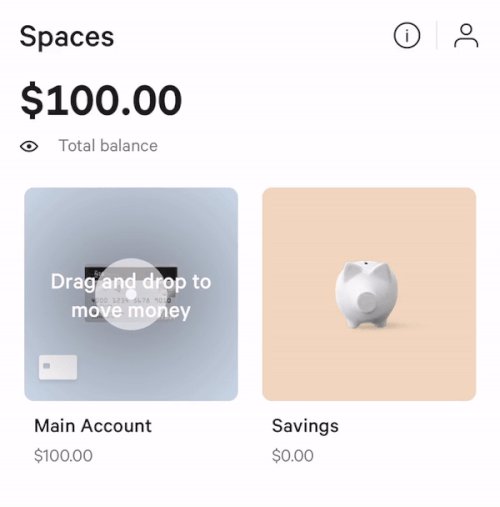
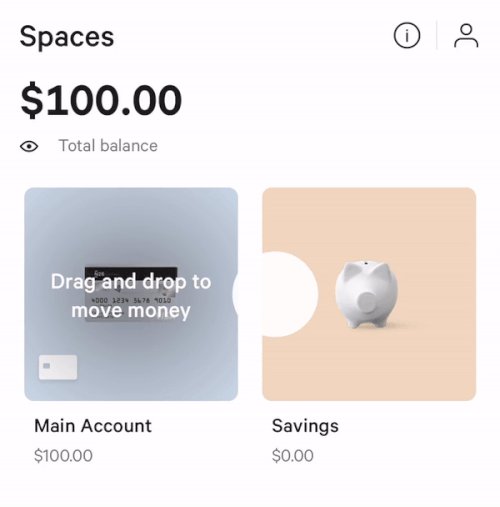
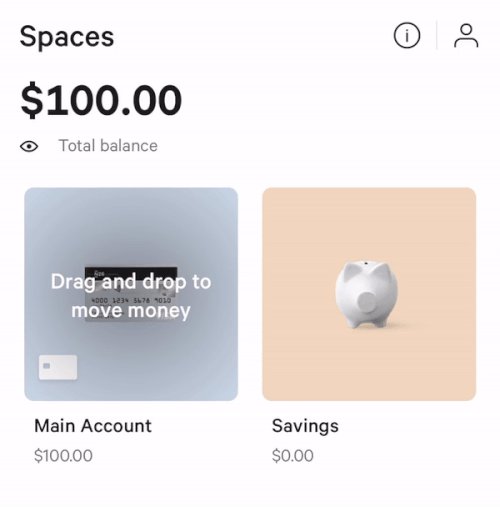
每当启动具有精美功能的新产品或应用程序时,如果用户发现它太难理解,它终将失败。因此,在此类情况下,应用程序可以利用微交互来向用户介绍功能。例如,N26 Fintech App使用动画来演示用户如何将钱从一个储蓄桶转移到另一个。

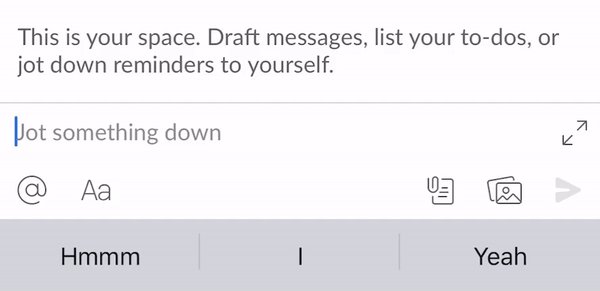
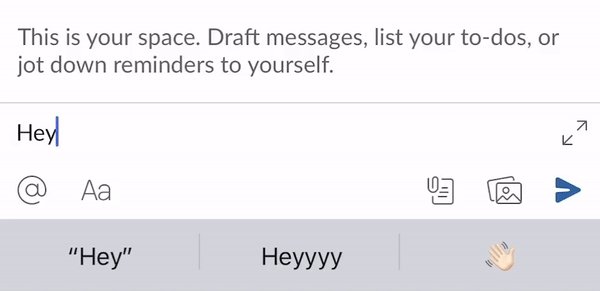
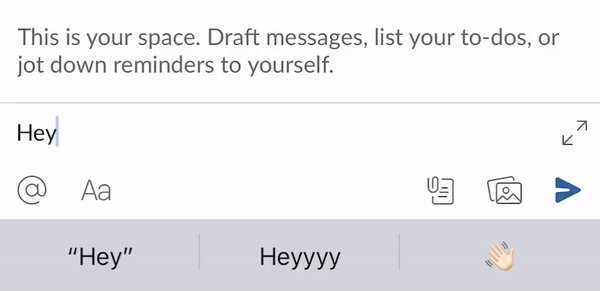
当移动屏幕上的大部分空间都充满信息时,很难突出显示我们希望用户注意到的特定功能。通过使用动画和过渡效果,微交互可以在为用户带来愉悦感方面发挥至关重要的作用。例如,在Slack上,在您开始键入之前,发送按钮变灰,一旦开始键入,它将变为蓝色,向用户指示这是号召性用语按钮。

大多数加载屏幕都很无聊,但是微交互和动画可以将它们变成非常有趣的东西。每当加载或设置过程中有等待时间时,Google都会利用此空间为其用户创造出色的直观体验。这是一个例子:

我们人类一直在努力寻求即时满足。在更大的事物方案中,忽略微交互是一种普遍的趋势,但不可否认微交互对于保持用户对产品的兴趣和好奇非常重要。每个人都说细节就是魔鬼。小小的体验和设计功能(例如在屏幕之间切换或突出显示功能或弹出新通知)可以在增强用户体验方面产生巨大差异。
进行微交互对于设计师来说是令人兴奋的,因为可以尝试新的设计解决方案并寻找使用户感到惊讶的新方法。但是为此,您必须牢记以下几点:
把自己放在用户的角度考度,并使用所有您要弄清楚他们如何使用您的应用程序。
创建功能动画。不仅具有美学效果而且能够增强用户体验的动画。
让用户保持愉悦。用户使用该应用程序时的感受是其不断使用该应用程序的原因。如果用户喜欢并感到愉快,他将再次使用产品。
不要打扰到用户。过多的动画会对用户产生相反的影响。令人讨厌的用户使他们远离您的应用程序。
使用人类语言和非技术性语言。有趣的文案可能会让用户暂时忘却应用程序中空白页面的沮丧。
那么,设计人员应该熟悉哪些原型制作工具?那里有很多工具,但并不是每个人都知道哪种工具最适合特定的微交互任务。根据我个人设计这些元素的经验,以下是我的建议。
如果你熟悉编码:
手机:Xcode,Android Studio
手机或网页:Framer
网页:CSS动画
如果要创建更详细的交互:
Principle,Adobe CC,origami Studio和Protopie
如果要创建详细的交互+动画:
After Effects
文章来源:站酷 作者:ZZiUP
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
作为一个知名的问答社区,知乎已经走过了十年。面对十年间不断变化的用户习惯和互联网环境,知乎都做出了哪些改变?未来,知乎会朝着什么样的方向发展?本文作者从用户构成、内容形态和商业模式各个方面,对知乎进行分析,希望对你有帮助。

一转眼,知乎已经十年了。
2010 年,新浪、腾讯、网易、搜狐都在搞微博,展开抢人大战。当时微博客的形式已经被国外老师 Twitter 证明了成功,而问答类网站的原型 Quora 和 Formspring 才刚蹒跚起步,前途未卜。
很快,新浪微博就带着“围观改变中国”的光环出了圈,但人们真正认识到知乎的威力,还要等上几年。现在,知乎积累了近 4400 万个问题和 2.4 亿个回答,成为中文互联网最大的原创内容策源地之一。
十年间,中国从 PC 互联网迈入移动互联网时代,内容产业蓬勃兴起,网络前所未见地深刻影响中国社会。知乎积累的海量内容,加上每天源源不断生成的新内容,深度参与塑造了中国网民的眼界和思想。
2011 年 4 月 7 日,开站不到 5 个月,社长成为知乎第 6332 位用户。作为一个知乎深度老用户,社长愿意用“两个知乎”来形容自己观察到的知乎十年。
从用户构成、内容形态和商业模式各个方面,我们都能看到相对着存在的“两个知乎”。它们互为表里,共同构成了知乎精彩纷呈的景象。

2013 年,社长写过一篇《知乎:为“精英用户”服务》,这是航通社最早对知乎的观察文章。知乎符合所谓“二八定律”,创作者只是极少数,绝大部分人都是看客。

根据知乎官方数据,在冷启动的 40 天里,知乎 200 位原始用户创造了 8000 个问题和 2 万个回答,早期邀请注册的用户都有很高的分享欲望和出品质量。所以,为当时还不多的创作者做“私人定制”的服务,成为知乎催化优质内容的选择。
当知乎开放注册之后,原来的“精英用户”可能感觉到知乎的变化,并且不一定适应。有一些人退出,但更多的人进入。

如今的知乎给每个用户都提供了开放易用的创作辅助和数据统计工具,通过想法、专栏、视频等多样形态降低分享门槛,让任何有志耕耘内容,或只想简单分享的人,都能够找到其中的乐趣。算法的进化,也让人们收到的信息流总体上日趋精准。
在知乎,有些人出言不逊,大肆骚扰,降低了他人的浏览体验;另一些人从事虚假营销、诈骗等活动,有的已经构成违法犯罪。在其它平台,总有人盗用知乎站内原创内容,转换为视频等其它形式,造成盗版比原版还火,也让创作者们深受困扰。
近年来,知乎不断加大用算法和人工混合处理违规的力度。在中文互联网当中,知乎是最早实现对所谓“阴阳怪气”的不友善言论识别的平台之一,其他平台的互动信息审核很难到如此细的颗粒度。热烈且长尾的评论互动是知乎的重要特色,激励了很多创作者将知乎作为原发平台。

同时,知乎也加大了版权保护的力度,如起诉微博营销号“知乎大神”胜诉等;并主动切入视频领域,让图文作者可以更主动地分享短视频红利。
知乎对直接付费购买内容的商业模式一直寄予厚望,前后走过付费咨询,音频内容,卖课程等几条路线。经过一阵探索,小说、图书、文字专辑售卖等最终脱颖而出。综合了纸书电子版、纯网络出版、私家课等资源的全包式“盐选会员”,已经成为创作者获取回报的一个重要来源。
2019 年起,知乎将站内优秀网文作品放上会员平台。知乎网文作者出现了月收入超 10 万、单本收入超 60 万的销售记录,那些“刚编的故事”再也不能被等闲视之。

为了推广优质的付费内容,知乎在众多问题下将可能切题的付费内容,以“故事档案局”等官方账号推送,嵌入到回答流当中。在评论区下面,不乏“我就是为看这个而开了会员”的声音。除此之外,原先免费的内容都没有被付费墙挡住,包括原有的海量长尾答案,免费用户的体验也得到了尊重。
知乎早期的邀请注册制,令它以专业人士的独到分析、独家资源和亲身经历而著称。“认真你就赢了”是当时知乎的流行语。
但在开放注册之后,新用户可能会“水”回答,“抖机灵”也同样获得读者欢迎。一些曾经坚持的编辑规范如“直角引号”,也逐渐变得不那么严格要求,纯粹写作虚构内容的人也在知乎上活跃起来。
知乎决定让喜欢每种不同内容的人,都通过算法推荐而各得其所。针对虚构内容,知乎推出了作者声明功能,同时通过会员付费实现优秀故事的产业化发展。对于仍然愿意坚持“认真”的人,知乎提供“亲自答”标签、学历及工作经验认证,由资深用户发放“专业”标签等方式,且同样辅以内容商业化的激励。
人们惊叹于知乎居然已经十周年了,也同样对知乎上的“神预言”问答惊叹不已。
2011 年十大热议问题中,足球、晚睡习惯、金庸小说等问题,直到现在依然吸引着大量读者前来“瞻仰”。在 2011 年底一个推荐购买比特币的回答,累积至今获得 4.2 万个赞同。像这样的“预言家”在知乎上还有很多。他们就当时当地的情况写下的内容,可能在几年、十几年甚至更长时间,都始终具有借鉴和参考意义。

随着越来越多的人注意到知乎,每次有热点事件发生时,很容易在知乎找到事件亲历者、行业内人士、专家学者提供多方位的视角和解读,这些信息“养活”了包括航通社在内的不少“自媒体”。知乎热榜成为百度搜索指数、微博热搜、微信指数等等之外,又一个衡量中国舆论场的风向标。
跟保质期长的沉淀内容相比,即时热搜并非“速朽”,而是对“新闻是历史的底稿”这句话的最佳诠释。
知乎切入视频的决心不可谓不大,方式也多种多样,从单独的视频制作工具,到首页为视频开辟独立版块,再到问题页将视频回答单独列出。可以说,有视频创造力的人士将会获得越来越多的展示机会。
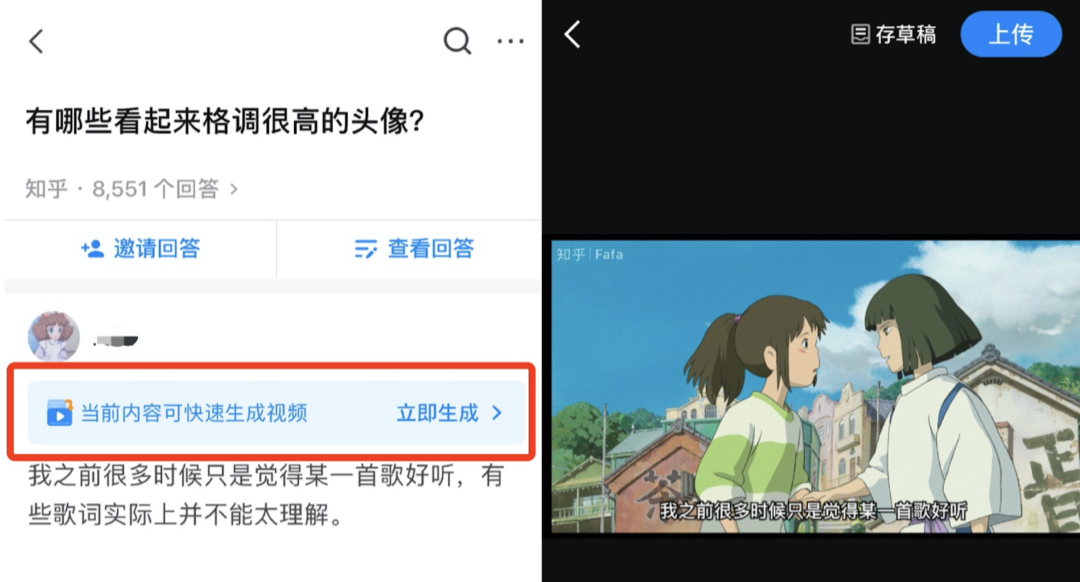
知乎也推出了一系列以视频为载体的 PGC 节目,如《职人介绍所》,也有郎朗钢琴课等付费视频课程。不过近期最值得一提的,还是知乎推出的将文字答案一键转视频的功能。这方便了非常多的文字创作者。

任何一种内容形态,恐怕都是最适合该形态的创作者才能玩转。在社长的印象中,很多文字创作者(含本人)是比较内向的,需要长时间的沉淀才能将思路组织出来。而视频更需要外向开朗和具备亲和力的面孔,甚至可以说是对年轻人更友好的。
此外,对长期习惯于文字创作的人来说,视频制作也有一定难度。随着知乎的自动化工具上线,视频的产能将会提升,也可以打击一些将优秀文字内容掐头去尾,再搬运到其他视频平台上的人。
早期的知乎以专业回答著称,读者对于回答与商业内容相结合很难接受,会说这样的答主是“恰饭”。当时,答主只能通过“赞赏”等有限的渠道获得微不足道的收入。这使得知乎虽然拥有日益显著的流量,商业变现能力却长期被外界质疑。
不能找到合适的盈利模式的话,一家商业公司是无法持续经营下去的。好在,随着知乎的用户基数扩大,更多人有机会摆脱单纯读者的身份,自己也成为创作者,体会到答案被人认同的快乐。此时,更多的人学会了换位思考。
近一两年来,特别是 2019 年知乎完成 4.5 亿美元 F 轮融资之后,人们对知乎阔步走向商业化已经习惯,而知乎的探索也终于有了收获,开始找到适合自己的商业路线。
很多人信赖知乎一些领域的专业答主,当他们在回答推荐自己信得过的商品时,也会带来跟随购买的效应。不过,由于早期知乎风气使然,如果答主获得品牌赞助进行推荐时,哪怕真的有推荐的充分理由,也不得不小心翼翼,避免被人发现。
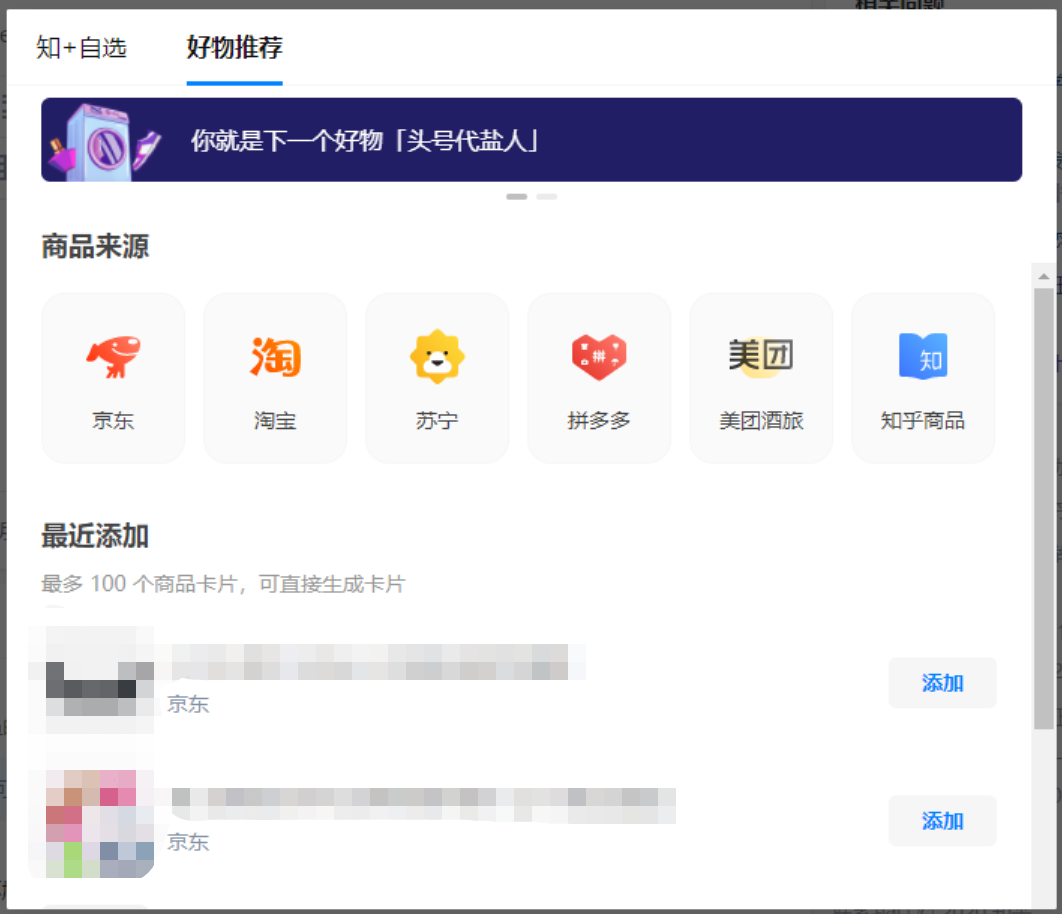
2020 年 1 月,知乎“好物推荐”功能全量开放,这同时解决了两个问题:一是在知乎回答看到商品后,不能及时跳转到购买链接,导致决策链条断开;二是答主推荐商品后往往需要读者自行搜索,其中可能弄错关键字或被相近的冒牌误导。更重要的是,它给部分专业答主带来的收益是清晰可见的。

2020 年双 11 期间,知乎“好物推荐”带货内容阅读量突破 8 亿;GMV 相比 618 翻倍,订单量提升 113%。“蓝大仙人”是最经常被提到的“好物推荐”受益者,他专攻的智能电视领域有着得天独厚的优势——有专业门槛,客单价高,销量及咨询需求长期稳定。他的一篇测评文章 GMV 超过 5000 万。
知乎商业化逐步走向正轨还带来另一个原本未曾设想的改变,就是品牌在知乎有了更多的露出、更真诚的声音和总体上更正面的形象。
知乎首先为品牌方提供了机构认证、品牌提问等能力,让品牌在知乎保持“人格化”运营,提升亲和力,与用户建立互信。而品牌也可以通过平台邀约相关领域优秀回答者,推荐产品,讲述原理或历史故事,以及做出客观评价。
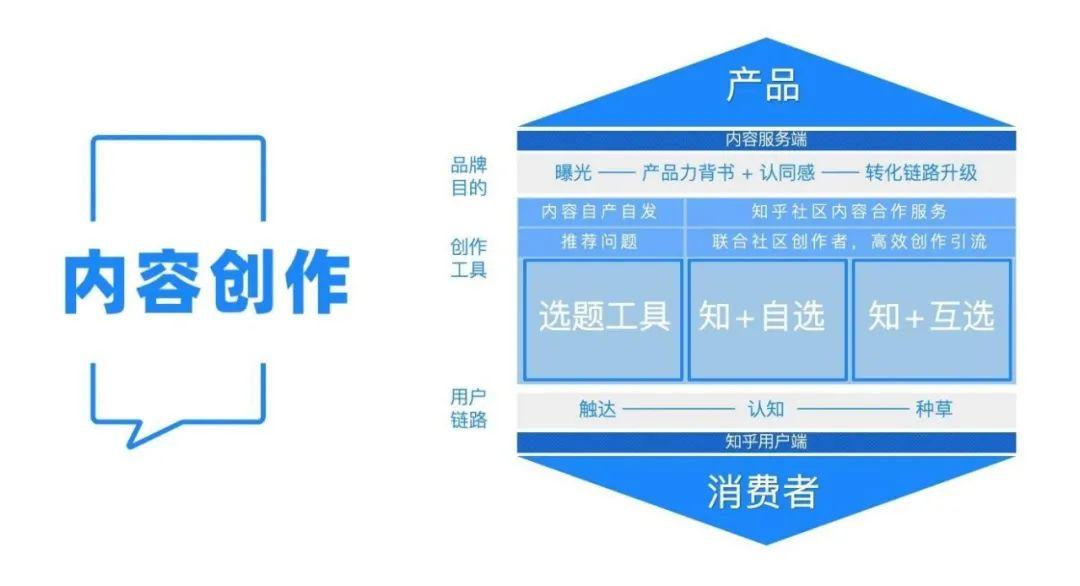
此前,品牌如有此需求,只能绕过平台联系头部资源或 MCN,效率低下也很容易“翻车”。2020 年,知乎将对企业的内容服务打包成“知+”方案,由平台牵头,精准对接热度话题与优秀创作者,盘活存量 UGC 内容,全面激活创作能力。

目前,社长就可以在知乎的创作中心开启“知+自选”内容创作,挑选品牌任务当中自己觉得能写好的,比较切题的来写作。这种“人找品牌”加上以前就有的“品牌找人”,实现了比以往“盲人摸象”式配对更为精准的供需匹配。
需要指出的是,任何形式的品牌赞助内容,在写作时依然要严格遵守知乎社区规范,也要经历读者的考验与事实核查,关乎作者苦心经营的公信力。
十年来,知乎的形象和角色不断变化,从一个小众又带点“曲高和寡”的讨论社区,过渡为繁荣而包罗万象的虚拟城邦,以及为人们提供实际帮助的解忧杂货铺。现在,知乎保持着中文互联网最大的原创内容策源地之一的地位,是中国舆论场的重要组成部分。
过去十年,有很多的殊途同归。移动互联网和 PC 互联网逐渐融合,网络与现实社会的鸿沟被填平,科技企业从创新颠覆的光环中走出,向商业的本质逻辑回归。在知乎,作者与读者、知识与故事、内容与商业本是一体两面。十年之后蓦然回首,“两个知乎”合二为一。
正所谓“内容即商业,商业即内容”。知乎十年积累的长尾内容是它最宝贵的资源,最终知乎的商业化道路,也从外围探索收敛回归到内容本身。海量的内容、良性的互动和进入正循环的商业模式,正在为知乎开启下一个十年。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
从“秋天的第一杯奶茶”到“打工人”,从老乡鸡的土味发布会到哔哩哔哩的《后浪》,刷爆屏幕的传播一浪接一浪,成为我们这个时代永不落幕的风景。产品怎样做出刷屏级传播呢?本文作者总结了五种思路,与你分享。

互联网刷屏现象层出不穷,其关联因素纷繁复杂,其发生和走势看起了很难把控,但通过对很多案例进行复盘,拆解其中机理,还是可以发现很多共同的规律。
鑫爷认为,那些刷屏的传播,大多数逃不了以下五种路径。
涟漪式传播模型
涟漪式传播,通俗讲就是病毒式传播、社交式传播,信息通过社交媒体上人与人之间的链条,不停地向外无限的传导、裂变,直至达到引爆点。就像水中的涟漪,波纹从起始点扩散,通过水波引起的震动,一步步将能量传递到更大的范围。
涟漪式传播是一种去中心化的传播,消息可以从任何一个人那里发出,经由社交媒介的转发、点赞、互动,形成指数级的裂变,一生二,而生三,三生无限。这是互联网世界最基本、也是最重要的传播途径。
比如说,当年火爆世界的“冰桶挑战”活动,引来名流纷纷@对方并参与,带来了一场全球公益的狂欢;今年老乡鸡的土味战略发布会,只用几百元预算做的视频,竟然在社交媒体上获得10w+的播放量和3.3w+的在看,成为疫情期间最大的广告赢家。
涟漪式传播的发生机制,主要是口碑效应。人们出于人际交流、展现自我形象、获得社会认同的目的,将有意思的东西内容给朋友,从而实现人际间的自传播。
那么,什么样的内容最有口碑价值呢?《疯传》一书认为,满足以下六种因素的内容,最容易引起口碑传播:
除了内容以外,涟漪式传播要达到理想效果,还需要传播渠道上进行最优设计,将正式传播(如官方发布)与人际传播(民间爆料)、中心式传播(如明星、KOL)与非中心式传播(素人转发)结合起来,形成立体式的传播链路。
比如说,如果你要在微博引爆一个事件,你可以先由素人小号爆料,再由明星转发,官方回应等,大V观点跟进等,一步步铺陈直至引爆;也可以先由官方发布消息,其他明星、大V转发评论,无数的素人小号配合造势;也可以先发布到电视或纸媒广告,然后微博、微信等社交媒体跟进,做进一步的讨论、延伸。
当然,具体操作上,要需要结合传播内容和整体广告策略来决定。
在过去的电视时代,人们的聚集是集中化的、“广场式”的,全国人民同时看一个电视台;而如今在互联网时代,人们的聚集更多的是分散的、“圈层式”的。尤其是95、00后的Z世代用户,他们更多而基于兴趣、亚文化聚在一起,形成一个一个的圈子,比如当今各种兽圈、饭圈、谷圈等等,不一而足。
Z世代圈子解析
在圈层式的受众结构中,当某种信息在圈子内部的影响力越来越大,就可能突破原有的圈层堡垒,进入主流的大众人群,让更多的人知道,这种传播就可以叫“破圈式传播”。
图:破圈式传播模型
比如说,B站原来的用户群体主要是二次元的人群,具有典型的圈层化特征。这几年来,B站力图将用户拓展到更多的年轻人群,而今年推出的演讲版的《后浪》视频,有效的吸引了很过二次元圈外的年轻人乃至中老年人,无疑是典型的破圈式传播。
同样的,这几年在抖音、快手等流行的汉服风、JK制服、手办等,也有了出圈的态势。
具体而言,传播破圈又分为三种类型:
破圈式营销的发生机制,是“参照群体”效应。人们为了融合到社会中,或是凸显个性,会找到一个参考的人群,并模仿他们的行为。比如说,中产阶层会模仿上层阶级人群,购买更有体味、更能体现社会地位的品;年轻人会模仿那些有个性同龄人的兴趣爱好,以便让自己显得与众不同。
要做好破圈式营销,一定要把握好传播的节奏。在《创新的扩散》一书中,提出了一个很经典的传播模型:新事物需要先让那些喜欢尝新的早期使用者(也就是种子用户),培养和激励这批铁杆人群,让他们影响早期大众人群,最后扩展到晚期大众人群,借以实现破圈。
创新的扩散模型
比如说,当初小米手机起家之前,是通过第一批骨灰级用户,这些用户多为手机论坛的资深用户,小米邀请他们参与MIUI的设计、研发、反馈等,建立了很好的忠诚度和口碑。
借助这些种子用户,小米实现了“冷启动”,同时通过线下论坛交流、“小米同城会”等建立参与感,吸引了更多的“米粉”,进而破壁出圈,扩散到更庞大的发烧友人群。
共创式传播,就是通过“发动人民群众”,号召受众一同参与进来,大家一起玩嗨,一起创造传播内容,传播者和用户共同成就了整个传播,乃至共同拥有产品和品牌。
共创式传播模型
我认为最善于做共创式传播的机构,莫过于新世相。他们发起的“地铁丢书大战”,号召大家在地铁、车站等留下一本书,给其他人阅读,引起了全网的讨论;还有“4小时逃离北上广”事件,号召一线城市想逃离的白领们,即时赶到机场,可以报销机票,一时间引起朋友圈刷屏和讨论。
另外,像网易云将用户的走心评论当做地铁广告素材,“认养一头牛”鼓励消费者认养牛奶并邀请参观牧场,抖音上发起的全民模仿“哪吒头”,中国银联“银行POS机”一元购买留守儿童诗歌作品,都是共创式营销的典范案例。
共创式营销的传播机制,在于提供“参与感”。受众感觉自己能够被尊重、被看见,并且获得参与其中的快乐体验,很容易形成自发的分享,并且容易与传播者形成一种深度的互动关系,从而建立起持久的忠诚度。
要建立广受拥戴的参与感,需要满足以下条件:
比如说人民日报发起的“传照片生成自己的军装照”H5,就很有代入感;还有像奈雪之茶这些高颜值茶饮产品,消费者自愿拍照分享,则是为了凸显自己的品味和形象;参与关爱自闭症儿童的“今天不说话”活动,则是满足了助力社会的自我实现心理。
所谓蒲公英模式,是让传播渠道或者传播事件不断复制,派生出很多次级传播单元,在各个角落落地生根,从而形成全覆盖的浩瀚态势,从而达到“星火燎原”的引爆效果。
(图:蒲公英式传播模型 )
有一些IP式的活动,有共同的主题和形式,然后在不同城市不断进行复制,最终达到落地生根、全面开花的效果。
比如当年优步刚进入中国时,就是靠“一键呼叫”系列事件,在各大城市引爆关注狂潮的。北京的一键呼叫人力车、上海一键呼叫直升机、成都的一键呼叫摇橹船、青岛的一键呼叫游艇,每个城市都复制了活动的基本形式,但又结合本地文化进行了调整,最终汇聚成席卷神州的强大声量。
蒲公英模式的另外一种形式,是传播渠道上,在核心渠道以外配合很多的分子渠道,从而形成多阵列的全覆盖效果。
比如公众号“吃货小分队”,除了“吃货小分队”这公众号,还有多伦多吃货小分队、湾区吃货小分队、洛杉矶吃货小分队、温哥华吃货小分队、波士顿吃货小分队等十三个子公众号,在微信平台颇有影响力,获得了全美120万以上的粉丝青睐。
再比如樊登读书会,他们除了官方APP,还会把官方的视频素材剪辑成小片段,打包给到全国各城市代理商。众多的代理商被允许在抖音、快手等社交媒体开设账号,发布这些资料。于是,网上铺天盖地都是樊登读书会的视频内容,形成无处不在的曝光效果。
蒲公英式传播的发生机制,是矩阵协同作用。众多的传播单元,形成密集的阵列,相互支撑、相互补充、相互呼应,可以起到1+1大于2的放大作用。这跟7-11便利店的密集开店的渠道拓展模式,以及一些品牌“全国万店联合促销”的玩法,有着异曲同工之妙。
喇叭式传播,就是集中广告资源,借助大媒介、大明星、大投入,让传播信息进行密集曝光,从而快速引爆事件。
喇叭式传播模型
喇叭式传播,是一种中心化的传播模式,在传统的电视、纸媒时代,很多品牌都不惜砸重金竞标央视黄金时间,或者在短期内在各大卫视同时打广告,进行形成全国性的曝光。直到今天,像瓜子二手车、大卫拖把这些品牌,也是通过密集的电梯广告进行轰炸式的宣传,这也算是喇叭式传播。
到了互联网时代,喇叭式的传播其实并没有消失,只是相比过去的单向输出,多了实时的反向互动和分享,这样就有了二次传播的可能。
比如说与明星联名做推广,找李佳琦、薇娅这样的头部KOL种草,或者像完美日记那样,集中火力在小红书投放了大量种草日记,都是属于喇叭式传播,其效果可以即时获得受众反馈。
喇叭式传播的发生机制,是从众心理。当我们在短时间内,看到小红书、抖音、微信、微博乃至整个网络,都在使用某个产品或者讨论某个品牌,就会觉得这个品牌实力很强,他的产品大家都在买,从而跟风拔草。
不过,喇叭式传播也有其局限性,就是需要足够的预算做支持。尽管喇叭式传播的重点是拼媒介、拼覆盖面,但是在具体执行中,也要想办法让传播内容尽可能有些梗、有些料,以便刺激受众二次传播,广告效果会更好一些。
让广告公关化,在广告中融入可讨论的话题,不失为提升喇叭式传播效果的一种可行思路。
比如,早几年世界杯期间刷屏的“法国队夺冠,华帝退全款”事件,还有今年疫情期间网易严选的“劝你别看广告了”路牌广告,以及最近网易严选“退出双11”的操作,都是在传播中融入了公关的要素,掀起了极高的话题讨论度。
从传统时代到移动互联网时代,传播环境不断变化,刷屏玩法层出不穷。这种情况下,我们不光要学习借鉴的传播案例,还要把握传播的原理和模式,才能以不变应万变。
5种互联网传播模式总结
以上5种基本模式,各有优缺点以及使用范围,我们需要结合传播的目的和策略,匹配最合适的方案。最后,祝大家天天10万+,刷屏刷到手抽筋。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
大家平时手机APP中有多少是跟提升和学习有关的?自己碎片化的时间都用来做什么呢?是否在微博、微信、淘宝、抖音之间游走?在这些APP里获得即时的快乐后,又很空虚?
别急,今天我就给大家推荐几款我亲测好用的APP,让大家能轻松的利用碎片化的时间去提升自己。

身为设计师,提升审美是非常重要的,可以说,审美是决定一个设计师发展的关键性因素。但是,审美的提升不是一朝一夕能实现的,是一个长期积累的过程,要多去看好的作品,多去分析,多去记忆。接下来给大家推荐几个可以看作品的APP:

之前我们经常告诉大家,提升审美的一个快速的方式就是多去看好的摄影照片。国家地理大家都比较熟悉了,是风光、人文、纪实类摄影机构,这里有很多世界顶尖摄影师拍摄的照片,并且可以下载高清图片,欣赏的同时还可以作为自己的灵感库。每天这个app都会推荐5-10张照片,不断刷新你的图库。

给大家看看我近期下载的图片

△ 《冰山的纹理》photograph by Nancy Leigh 图片来自:国家地理APP
这是南极洲的天堂湾( Paradise Cove),有许多彷佛经过精雕细琢的冰山。这座冰山表面有着令人惊叹的美丽纹理,就像高尔夫球杆挥过草皮留下的痕迹,还有一道道的条纹。它以迷人的姿态,欢迎着我们来到这个有着湛蓝海水、冰河与诡异天色的海湾。2013年摄于南极洲的天堂湾。

△ 《雨骤来》photograph by 林晓敏 图片来自:国家地理APP
大雨骤来,巷中食肆排档的食客不慌不忙,以雨景伴晚饭,慢活是一种生活态度。
可能很多同学纳闷,我看摄影图片到底看什么呢?
可以看构图、光影、色彩、色调等等,这些在你设计时都会潜移默化影响你,比如,上面两张图片,最吸引我的是它们的色彩,第一张整体是蓝色调的,我可以用它的颜色作为我画面的配色。第二张图片,色彩的冷暖对比很大,给我一种赛博朋克的感觉,设计非常酷的画面时,就可以用到这样的配色。
tips:
「国家地理」APP,安卓和苹果系统都可以下载,安卓系统是免费的,苹果系统要收1元的费用。

看展绝对是可以提升审美的好方法,「iMuseum」是一款可以定位搜索你附近的美术馆画廊的APP,覆盖全球,包含了几乎所有地区的展览消息。


「VART」这个可以说是「iMuseum」的升级版,它的功能很强大,「iMuseum」有的功能,它也有,除了定位全球查找展览信息和看其他人看展动态之外,还有很多功能,比如:
大家千万别错过这里的展览海报设计,有一些还是很值得学习的,看到好的记得保存到手机里,充实自己的灵感库。


看名字应该就明白这个app的主打内容了——杂志,这里全是日本杂志,这里大多数杂志的编排都是非常好的,提升审美的同时,还能让我们设计的时候有所借鉴。
在线浏览不方便,你也可以下载到手机里,只不过需要交28元的费用,在我看来还是挺划算的。当然,如果你只是看好了某一页,点击下方的保存,就会存到手机相册内。

tips:这个app可能你在安卓的商店内搜不到,需要直接用网页搜索「杂志迷」,同样可以下载。

「Behance」是一款Adobe旗下用于展示并发现创意作品的在线平台。这个APP很多人都比较熟悉了,是全球非常知名的分享平台,各行各业的设计师或爱好者在上面分享自己的作品,让你能看到除了平面设计外更广阔的领域。

「ins」是Facebook公司的一款免费提供在线图片及视频分享的社区应用软件。
这个平台有明星,有素人,也有很多知名的设计师,它像一个大的朋友圈,每个人在平台上分享自己的生活照片或者设计作品,下面分享一些,我在上面关注的账号,这里有插画、海报、时尚、艺术、杂志、海报等等,看这些作品同样可以提升审美。


设计师绝不能局限于眼前的设计稿,要多去增长见识,多去开阔眼界,当你的知识面拓宽了,就会给你提供源源不断的设计灵感,所以,多去看和设计“无关”的东西,也是对于设计师大有裨益的,比如说历史、电影、时尚、摄影等等。
下面就给大家推荐几个能增长见识的APP

这个APP原来的名字叫“全历史”,现在叫「全世界」,一看格局就是变大了,它还有网页端,功能基本是一样的。
这款APP我本人真的是强烈推荐!因为在这里你可以按照时间轴、关系图谱、时间地图查看各国,各个历史时代的历史相关内容。
根据导航你还能看到全画作、全古籍、全人物、全战争等内容。这些内容里面还藏了很多细小的分支,让你从头把历史捋顺了。
网上对于这款APP的评价:这是一个时光机历史地图 + 文学艺术编年史 + 典籍名著中英对照 + 全球博物馆在线阅览。惊喜的是,它还在不断更新它的数据库,所以,你还在等什么?快去下载吧!!

「开眼」是一个全球精品短视频平台,汇集了动画、广告、影视、运动、创意、游戏、旅行等领域的优质短视频以及这些领域的创意人群。
和我们平时刷的短视频不一样,开眼APP上的视频都是精挑细选的高清视频,覆盖范围也很广泛,包含了旅行、运动、创意、广告、生活、科普等18个热门分类,界面设计的也不错,每日推送3-5条视频。
开眼,简直就是短视频界的一股清流,可以从这里看到很多优质的视频内容,比如下面这个二维世界的图形实验。

「TOPYS」app是由中国成立最早、的创意垂直网站,TOPYS推出的移动端应用,是一个面向创意人、创意领域爱好者开放的创意学习平台。
这里包含了文案、视频、名人访谈、设计项目等等,汲取每日新鲜灵感,了解创意圈热门动态,满足审美体验。

除了提升审美和增长见识外,我们还需要提高工作的效率,这就需要用到工具了。当然,网页端也有很多不错的设计利器,以后我再给大家分享,今天分享一些在手机上就能实现的小工具!

「PantoneConnect」这款APP,我只在苹果商店里找到了,安卓的没有找到。
这个就是最近频上热搜的潘通公司所开发的APP,主要是帮助设计师简化他们的色彩选择和设计流程,提升工作效率。
它这里有很多色彩库,让你根据不同的印刷需要进行选择,还可以根据你上传的图片进行分析,提取出相应的合理的配色,比如我们在「国家地理」中下载的摄影照片。
它还有很多功能,就等大家自己去挖掘了。

如果你无法下载「PantoneConnect」APP,你可以试试下载「色采」,功能一样很强大。
1. 相机实时配色
通过相机,捕捉下眼前的美景和心仪的色彩,将眼前的美景收录为你的专属色卡。
2. 灵感探索配色
从中西经典艺术作品、自然风光、电影动画等提取的600多种原创配色。
3. 照片智能配色
更精准的颜色识别算法,从自己的相片中发现配色灵感。

现在吸引大家注意力的事物太多了,而且大多数会给你即时的快乐,让你欲罢不能,不知不觉间,时间就消失了,导致没有办法集中注意力去做事情,这个布谷番茄,就是一个管理时间的效率工具。
番茄时钟可以帮你追踪花在每项事务上的时间。还可以根据实际情况灵活地选择每个番茄时间段的具体长度。

布谷番茄将你工作和生活中的待办任务与目标技能关联起来,让你做过的事务都成为累积技能成长的一部分。通过在“做事”和“成长”之间建立清晰的联系,让刻意练习变得简单,让你成为时间管理的高手。

这里可以最多添加4个任务,如果想要添加更多的任务,需要充值12元钱,如果你确实在时间管理方面存在很多问题,那这12元钱花的还是很值得的。
今天分享了12款APP给大家

互联网的发展,让我们学习更加便利,与此同时五花八门的各种APP吸引着我们的注意力,“杀掉”我们的时间。身为设计师,如果无法保持一个学习力,那就很难有好的发展,工作之余,我们完全可以利用通勤、如厕、睡前、午休等等碎片化的时间翻看这些APP,给自己一个提升的机会。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
导语:在面向客户的设计系列文章中,主要分为两部分。此文为第一部分,讲述什么是根据客户意愿进行设计的理论;而在第二部分,作者将会深入地介绍在电子商务网站重新设计项目中,使用该方法的一个实际示例。

作为UX设计师,我们喜欢采用“以人为本”的方法,即在解决问题过程的所有步骤中引入人的视角。无论我们是在与客户交谈,还是与用户共同创造解决方案,这种思维方式都允许我们推出满足人类需求和目标的产品和服务。
问题是,两个人在几分钟内就能相互理解信息在数字产品中很难复制。不管人工智能专家怎么说,当今存在的任何商业技术都无法替代与另一个人的对话。
而且,不管我们如何以人为中心,我们仍然在为比特和像素设计,数字产品仍然是数字化的。
然而,作为用户体验设计师,我们的目标是设计这些数字场所,以满足人类的需求、目标和动机。我们经常问自己的问题是,我们能让我们设计的数字世界更人性化吗?
我们得出的答案是,受限于媒体的一些限制,我们需要设计一种体验,在这种体验中,随着数字场所的变化,尽其所能(在没有聊天机器人的情况下)让用户获得近似于一次面对面的对话。
所以问题是:我们能在多大程度上让我们设计的网站、产品和服务与用户进行更多的“真实对话”?
在数字/网络在线环境中,用户和企业之间的“真实对话”是什么?
最初,企业按部门或业务线组织网站导航。如:企业有这5个部门,所以这5个部门将在我们的主页顶部。我们的假设是——而且通常仍然是——网站的业务和最终用户在需求上100%一致。
起初,这是因为客户在学习如何使用互联网时期望值很低。没有太多的竞争性的东西吸引他们的注意力,也没有一个公共平台来记录他们的抱怨。
多年来,人们的上网的习惯已经发生了变化。一定程度上,是因为我们工作做的好,客户开始期望企业表现得更“人性化”。
换句话说,客户希望在网站上找到自己所需的任何东西,就像询问店内客服代表一样容易。并且他们希望能够从网站/应用程序上的任何地方满足他们的需求,而不仅仅在菜单或顶部的主导航栏。
在数字资产应该以更“人性化”的方式表现的预期背景下,我们将“有机对话”定义为客户和品牌之间的自然流动,不论他们遇到了什么数字媒体。
我们还认为,通过设计为基于意图的导航(我们称为“为客户意图设计”)我们可以创建出一种“有机对话”。
只有当我们了解,记录和设计客户与数字媒体交互时打算做什么,而不是针对企业仓库中的内容进行设计时,才能实现这一点。
换句话说,我们问一个问题:“当客户访问网站或使用产品或服务时,打他们的目标是完成什么任务?” 然后,我们设计导航以填写答案。
在详细介绍如何围绕客户意图设计导航结构之前,让我们先暂停一下,考虑一下导航本身。
导航是数字财产里非常重要但被低估的结构。现在的导航结构通常是顶部导航(即,“首页”顶部或菜单中的那些链接)和一些带有相关内容的页面导航的组合。
但是,无处不在的概念往往会随着时间的推移而过时,导航需要改进的地方还有很多。
如果我们退后一步想想,把导航看作是数字资产和用户之间的有机对话,那么导航将成为促进人类交流的桥梁。在这个角色中,导航在设计中具有新的意义。它成为了数字资产与其用户进行“有机对话”的一种方式。
考虑到所有这些因素,我们不仅要把导航视为层次结构(即每个部门/业务线),并且要采取进一步的措施。结合全面的层次结构,创建横向的、基于意图的导航结构,以促进品牌与客户之间的“有机对话”。
我们基于目的的导航想法源于普遍的信息架构和 Dan Willis’ Intent Paths 的目的路径图。

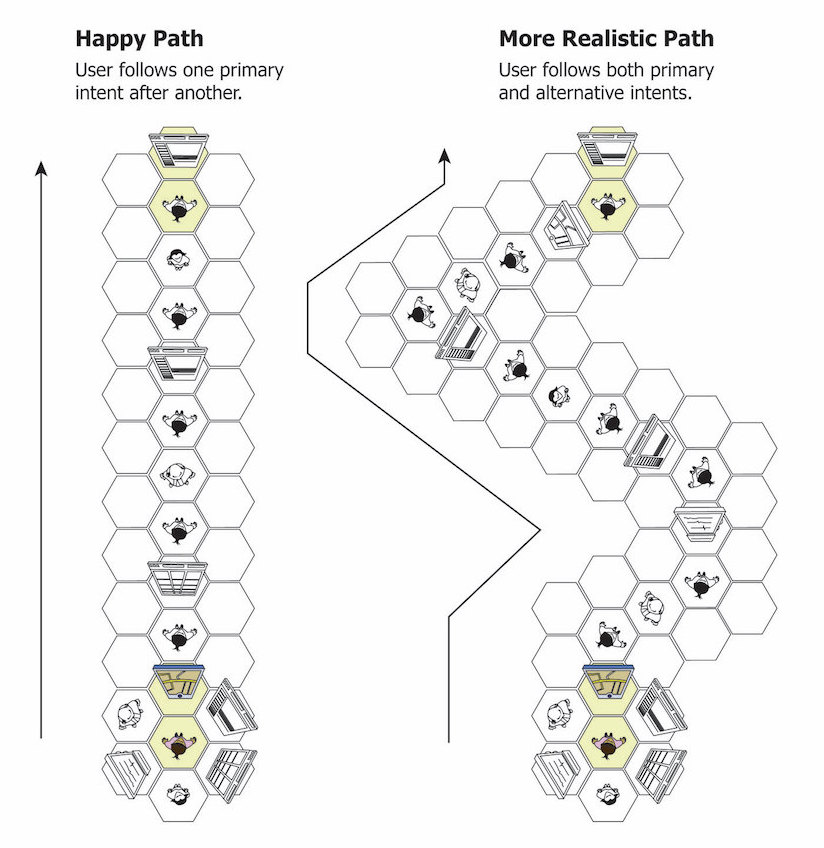
此图形表示人们可以用来浏览软件应用程序或网站的路径。六边形代表数字属性(例如网页)上的个位置。位于六边形中间的人可以使用几种路径(即网页上的链接)来到达下一个位置。
在左边,我们看到了一个客户路径的例子,它通常定义在软件项目中。如果你以前从事过软件项目,那么你会认为这是一条基本路径。
基本路径是假设用户有一个单一的任务,一旦他们开始执行某个任务,用户就会完全专注于他或她的任务。在此过程中,用户没有分心、问题或想法。
太多的导航是以这种非常线性的方式构建的,以确保客户被迫走在基本路径。不幸的是,这种方法在现实生活中没有起到作用,而且它肯定不能促进自然的对话。
对于用户或客户来说,将路径选择限制为=再非常线性的、基本路径上,感觉更像是业务告诉他们应该去哪里,而不像业务支持他们去他们想去的地方。
因此,强制的线性导航会降低用户的内在动机(定义为做一些没有任何明显的外部奖励的事情),减少:
现在,让我们看看右边的六角图形,更真实的路径。
在这个例子中,用户通过快乐路径门,然后决定向右走。很快,他们的环境发生了改变,以支持实现他们的意图。
通过获得权限,用户为系统提供了有关其访问意图的线索。使用更真实的路径,不管他们是否停留在快乐的路径上,导航路径都会变形并根据其动作进行自定义,因此不会有导航“错误”要恢复。
考虑到用户在选择和培育数字接口时所考虑的因素,数字生态系统的想法增加了能力和自主性,从而增加了内在动力。生态系统变形的能力取决于根据满足客户意图建模的声音信息结构。
如果我们设计的数字导航结构能够支持“真实之路”,那么我们将创造人与人之间的绿色对话,并使客户能够实现其对数字财产的计划。
反过来,这将增加客户的内在动力,使他们更加快乐和忠诚,并最终使企业盈利。
此外,横向的、基于意图的导航支持:
重要的是要记住:导航不仅仅是关于“导航栏”或者“汉堡包菜单”,它也与公司部门、业务线或公司政治无关。坦率地说,这甚至与产品和服务无关。
导航是指服务于客户想要在网站或产品上做的事情,或者称为客户意向。
通过设计你的信息结构来满足客户的意图,你正在设计一个有机流程,您正在帮助客户满足基于他们的想法、他们的需求和他们打算做什么的信息,而不是基于您的业务结构。
你也没有强迫用户去寻找你的层次结构,而是帮助他们根据他们的需要探索。这允许有机对话的出现。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今年受到新冠疫情的影响,线上电子商务行业飞速发展。直播带货、社区团购等成为新的风口,未来它们还能这么火吗?本文作者从自身工作经验出发,对2021年中国电商市场的趋势进行预测,与你分享。

2020年受新冠疫情影响,线上电子商务行业飞速发展。社区团购,C2M趋势越来越明显,因此预计2021年将是中国电子商务市场充满创新和扩展的一年。各商家将采用新的举措和技术,并希望将业务扩展到低端城市。以下是2021年中国电子商务市场的10大趋势预测。
因此:2021年将是中国电子商务市场创新与扩展的一年。
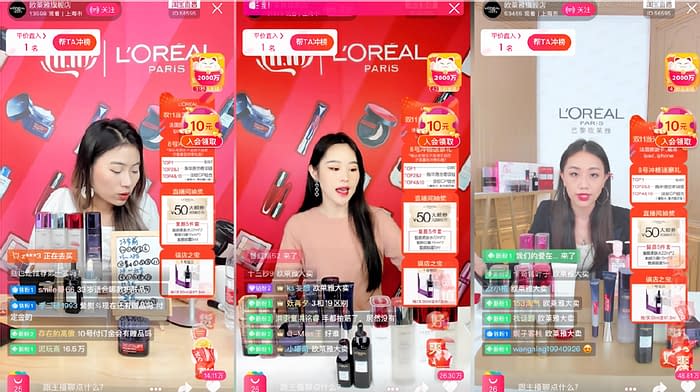
实时流媒体在2020年对消费者的购物行为产生了更大的影响,并将在2021年继续在中国电子商务市场中发挥越来越重要的作用。这种销售媒介类似于电视购物(例如QVC),但在21世纪得到了升级。
直播会话的视频内容实时广播,观众可以通过在线链接在观看视频的同时购买商品。就像QVC上的导购一样,实时流媒体主持人出售各种各样的产品,从服装和化妆品到电子产品和汽车。
购物者被直播吸引的原因有几个:
通过这些策略,直播主持人能够吸引大量的购物者。例如,在2019年双十一,李佳琦直播了六个多小时,吸引了3680万观众。
在2019年双十一期间,超过100,000个品牌使用在线直播作为销售方式。在购物狂欢节的第一个小时内,在线直播产生的商品总销量(GMV)超过了去年在线直播的全日总成交量。总体而言,2019年11月11日,GMV达到200亿日元(28.5亿美元),约占阿里巴巴2684亿日元总销售额的7.5%。

关键意见消费者(KOC)是通过视频制作和帖子发布以分享自己产品使用体验感的普通消费者。这种新兴趋势将为品牌商和零售商提供一种新的传播途径,使他们采用有影响力的营销方式,而不是使用KOL。由于包括快手、小红书和抖音在内的一些中国社交应用程序的普及,KOC可以轻松共享其产品评论,从而影响其他购物者的购买决定。
KOC越来越受欢迎的原因之一是:消费者越来越意识到KOL是由品牌赞助来提出产品建议的人,因此他们认为提供的信息不那么可信和真实。另一方面,KOC本身就是日常消费者,他们更能提供公正的产品评论。

KOC越来越受欢迎的部分原因是购物者希望从日常消费者那里寻求建议。例如,新父母在选择母婴产品时会寻求他们的朋友和其他有经验的父母的建议。通过的社交应用,这些购物者现在可以在做出购买决定之前,观看经验丰富的KOC的视频和评论。
实际上,KOC营销是「完美日记」营销计划的关键组成部分之一,该计划已使其成为中国化妆品品牌之一。在公司成立之初,该品牌就开始与KOC进行大规模合作,这使普通消费者觉得该品牌非常受欢迎。
短视频应用程序已涉足电子商务市场,我们预计这一趋势将在2021年继续。短视频的长度通常为10–20秒,富含了各种各样的内容。据报道,一些用户在短视频应用上日平均花费数小时。借助人工智能技术和算法,鼓励用户根据浏览历史和喜好定制个性化内容,更大提高了用户对短视频的拥护。
短视频行业在中国蓬勃发展,截至2019年,中国的用户数量超过8.2亿。据商业智能提供商QuestMobile称,这一总数同比增长了32%。在中国10个移动互联网用户中,平均有7.2个使用了快手和抖音等短视频应用程序。根据QuestMobile的数据,自2018年以来,用户在这些平台上花费的时间同比增长了8.6%,总计每月超过22个小时。
为了利用这些统计数据和消费者行为模式,短视频应用程序已采取步骤以通过其用户流量获利:
到2021年,电商平台将大力发展社区团购,如果消费者大量购买,团购将以大大降低的价格提供产品和服务。这种购物模式对预算有限的购物者特别是二、三线城市的购物者具有吸引力。
这些用户在双十一购物狂欢节中提供了巨大的消费能力:聚划算报告称,有576种产品在前两个小时内收到了超过1000万张订单;京东表示,其40%的新客户来自靖西。而拼多多在11月11日的前16分钟内售出了1000多辆汽车。
对品牌的影响:团购模式将以较低的价格提供给想要扩展到中国低端城市的品牌。这些地区的消费者往往对价格更为敏感,并且可能会寻找便宜货。团购还为零售商提供了清理库存的好机会。
小程序可在支付宝,美团和微信等应用程序中运行。他们为品牌提供了一个额外的在线平台来销售其产品,用户无需下载单独的应用程序即可执行类似的功能。
品牌可以使用小程序作为大型电子商务平台的补充,而不是替代。小程序用作辅助销售渠道,可以列出通过快速促销快速销售的需求商品。小程序也可以用作品牌工具——品牌可以创建交互式的视觉程序,以更好地吸引客户并鼓励他们与朋友分享内容。微信小程序现在支持增强现实(AR),它将虚拟图像叠加到物理世界上。这种类型的第一个是阿玛尼的化妆品小程序,该程序允许用户通过用户在手机上使用的自带摄像头来测试不同化妆品的外观,例如各种色调的唇膏。

资料来源:阿玛尼的微信小程序
小程序为希望打入低端市场的品牌提供了优势,购物者可能不愿下载新的应用程序。品牌可以将小程序与团购结合起来,以访问较低线城市的微信用户。
对品牌的影响:由于小程序的容量很轻,因此品牌在此投资进行营销,客户参与和电子商务是一件好事。微信小程序的创造者微信报告说,截至2019年,它已拥有7亿用户,他们每月使用微信小程序42.6次。
我们预计到2021年,物流提供商将通过升级物流基础设施和增加保税仓库的产能来提供更快的交货速度。这样就可以为更多产品提供当天交货。阿里巴巴的菜鸟计划旨在通过帮助物流公司大规模部署物联网(IoT)解决方案来数字化并加速整个交付过程。菜鸟计划在2020年至2022年之间将1亿台智能设备连接到其IoT技术,包括其仓库,交付机器人和算法支持的管理系统。
菜鸟还将通过最后一公里送货业务“菜鸟邮局”建立10万个中转站,以增加送货选择。菜鸟邮局提供定期送货,智能储物柜和送货上门取件等服务。
通过采用5G技术,物流提供商将能够提供更,更快的交付。京东物流于2019年北京开设了首个由5G供电的智能物流园区,并使用一代的连接性对叉车的位置和路线进行实时监控,并提供异常预警情况。
对品牌的影响:新技术将推动中国交付的进一步加速。品牌和零售商可以利用诸如智能路由之类的工具,该工具使用机器学习算法来优化交付路线,从而提高交付效率。
中国的消费者对制造商(C2M)模式将成为电子商务发展的新动力,帮助企业更好地满足消费者的需求并实现销售增长。
在C2M模式中,工厂变得以消费者为中心。零售商和制造商从客户那里收集数据,并使用大数据创建客户资料,分析消费特征并计划生产。这有助于制造商预测产品需求并减少库存和供应链风险,这也使品牌商和零售商受益。
在2019年的光棍节购物节期间,天猫用户抢购了1.70亿个C2M产品。一家公司报告说,电动牙刷的销量在11月11日达到了25,000。罗曼利用天猫的消费者见识来影响牙刷的设计,例如牙刷头的尺寸和牙刷的颜色等。

C2M模型还与中国对产品个性化需求的增长相吻合,中国由80年代后的消费者(1980-1989年出生的人)和90年代后的消费者(1990-1999年出生的人)主导。C2M模式将允许制造商和零售商根据消费者的需求生产产品。
品牌影响:根据中国研究公司艾瑞咨询的数据,中国的C2M市场在2018年达到175亿日元(25亿美元),预计到2022年将达到420亿日元(60亿美元),复合年增长率为24.4%。据Statista估计,这相当于2018年中国电子商务总销售额的0.4%和2022年中国电子商务总销售额的0.6%。品牌可以使用C2M模型更好地满足消费者需求,并提高整个供应链的效率。
垂直市场是电子商务平台,在该平台上,商品和服务被出售给特定的客户群,他们可以通过在线社区相互联系。我们预计此类网站将在2021年蓬勃发展。Babytree(专注于母婴产品)和Gegejia(面向女性市场的全球食品进口商)等网站和应用都是成功的垂直市场的例子。
对品牌的影响:随着消费者对其购买选择的了解越来越复杂,我们希望垂直的电商站点能够吸引人们的注意力,不仅提供产品知识,而且还提供志趣相投的客户可以进行交互的社区。品牌可以与这些平台一起有效地将其产品定位到适当的消费者基础。
我们预计跨境电商的格局将在2020年得到巩固。阿里巴巴于2019年9月收购了中国当时最大的跨境电商平台考拉,并将其整合到天猫。然后,阿里巴巴将占中国跨境电商市场的50%以上:根据研究公司iMedia Research的数据,网易考拉在2019年上半年占据了27.7%的市场份额,而阿里巴巴的天猫全球市场则占据了25.1%的份额。
这项收购将增加阿里巴巴接触需要跨境购买商品的中国购物者的机会。这也将帮助该公司实现天猫的商业模式多样化,该模式主要涉及邀请外国品牌在其网站上开设在线商店——考拉通常直接从外国商人那里大量购买各种商品,然后再转售给中国消费者。首席执行官Daniel Zhang表示,阿里巴巴对考拉的收购将通过阿里巴巴整个生态系统的协同效应,进一步提升该公司为中国消费者提供的进口服务和体验。
实时流媒体将在2021年的电子商务中扮演更重要的角色,因为它使品牌和零售商可以实时向消费者推销产品,并为消费者提供限时折扣的优势。
电商的格局将变得更加多样化,短视频平台和小程序将持续开展直播带货,为零售商提供诸如AR之类的技术,以进一步与潜在客户互动。电商大厂将继续投资,以扩大产品范围,例如阿里巴巴收购中国跨境电子商务平台考拉,并利用技术为消费者提供更无缝的购物体验(例如,使用5G连接简化交付流程)。
基于关系的营销方法将在2021年激增:垂直市场为购物社区提供参与机会。团购将以相对较低的成本提供产品,从而成为零售商吸引来自中国二线城市消费者的一种有效方法。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在设计工作中,你可能会遇到这样一种场景:甲方爸爸开发了一款产品,委托你进行包装推广,但是甲方对于设计将要解决的需求并没有明确定义,或者只给出了行为层的建议,好比高端、大气、上档次,低调、奢华、有内涵balabala,甚至发来带有魔幻主义色彩的参考图,上来就要求出几版方案先看看,这些情况在服务中小型企业时十分常见。
这种情况怎么办?
无视甲方的奇葩要求?凭着自己的经验干?还是顺着甲方的偏好干?毕竟人家是金主吖?
恐怕都难有好结果。
对于设计师是自找改稿,毕竟你连将要解决的问题都不清楚,自然无法有效的论证“设计为什么这么做”,这就相当于把方案的主导权拱手让给了非专业的甲方。而甲方如果思维跳跃“很有想法”,你就有改不完的稿子了。

对于甲方而言,则可能买回一堆无用品,毕竟方案出街后面向的用户其实是甲方的客户,靠设计师和甲方拍脑袋本身是舍本逐末,解决不了问题,用户才是真“爹”。
so,一切以主观为意志的设计行为都不明智,最终很可能落得一个双输的结局。
正确的做法是怎样的呢?
这种情况下就需要设计师上升到产品思维的高度,与甲方沟通推进,乃至于进一步的用户调研。
一个面向市场的产品,被制造出来一定是为了满足市场上某一类用户的需求缺口,否则它就没有存在的理由。而设计是为产品赋能的角色,所以在确定设计将要解决什么问题,以及产生洞见的过程中,一定是围绕“用户需求”为中心,只有真正明确了这一点,你的设计才是有意义的。
那么,如何搞明白用户需求呢?
接下来我会从“什么是用户需求、如何通过做用户调研、如何萃取用户需求”这三个部分来和大家分享,如何通过洞察用户需求,来帮助我们更好的设计。理解了这些能够帮助你提升一个段位(配合收藏+点赞食用更佳)。
一、用户需求都有哪些?
在介绍具体的方法论之前,首先你得知道用户需求都有哪些。 人的需求通常可以分为“功能需求”和“情感需求”两大类,分别由左右脑管控。

功能需求,是显而易见的外在具体需求。
比如找工作你会关注工资、五险一金、福利待遇,买电脑会看内存、CPU、屏幕大小,点外卖会看价格、送餐速度。功能需求是用户的“左脑”需求,也是用户基本想要的东西。
情感需求,则是与之相对的,隐性的、抽象的内在心理层次需求。
比如这家火锅店的服务太周到了,让我感觉心里暖暖的,喝一杯星巴克,体验到白领小资的情调,穿上这套西装,让我感觉自己像明星模特。情感需求同样重要,它是感性驱使,用户“右脑”情绪上的需求。
李叫兽曾在《十四天改变计划》课程中的产品战略模块细分出了十类用户需求

这些同样可以归纳为“功能需求”和“情感需求”这两大类。
A功能需求:低价、性能、便捷性、可达性、降低风险。
B情感需求:高端、定制化、新颖、过程体验、理想自我。
给大家解读一下:
A1-低价
低价,是解决了“用户曾经因为价格原因无法获得的,现在可以获得了”的需求。
比如我们身边各种无节操的促销活动▽

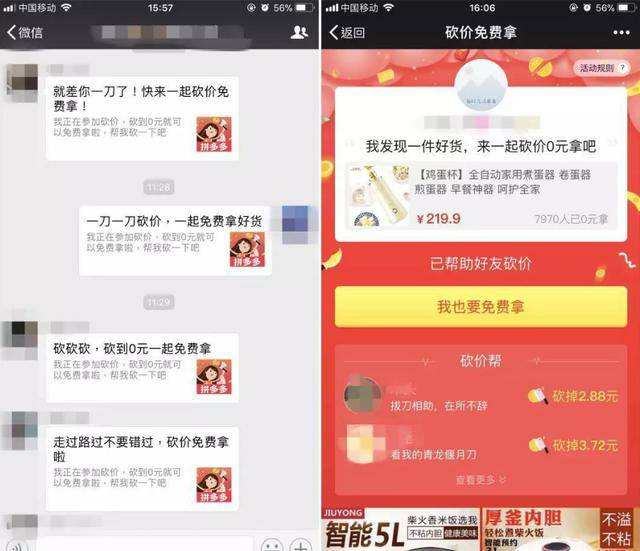
拼夕夕动不动的砍一刀▽

拼夕夕一言不合就轰炸的红包▽

这些都是切中低价需求的设计,low不low且不说,但它们是成功有效的。
反之如果把一个促销页做成买不起的样子,那注定是个失败的设计。毕竟商业设计从来不是自我陶醉的做出一些高逼格的东西,而是在不同情景下使消费者内心与行动上买单。
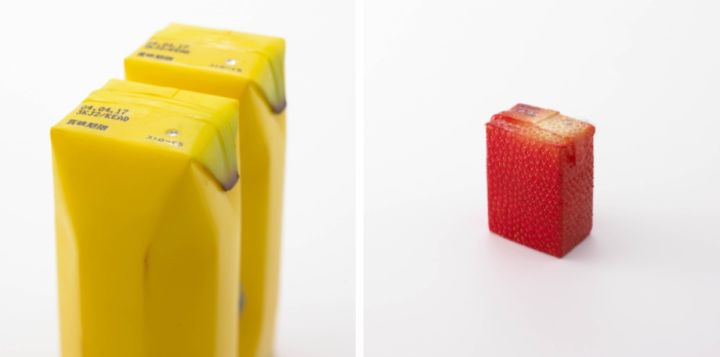
A2-性能
性能,解决的是“满足用户对某项功能追求”的需求
比如Intermarché 橙汁▽
为了进一步强调产品“新鲜”的特性,在包装上白底黑字印上了超大的数字时间,表示生产日期。这一设计巧思,使产品上市当天便获得5000万次社交媒体曝光,一个月内销量增长了4600%。


深泽直人的仿生包装▽
通过对产品包装的色彩、造型,甚至工艺质感上的直观呈现,来表达产品“原生态”的特性,帮助商品在琳琅满目的货架上脱颖而出,大大增加产品售出的机会。


A3-便捷性
便捷性,解决的是“降低非货币成本”的需求。
比如亚马逊▽
amazon作为全球商品品种最多的网上零售商,所主张的就是“降低你线下购物的时间成本”,包括亚马逊的标志传递的也是“从A到Z,应有尽有”的概念。

再到联邦快递▽
不论是标志中隐含的箭头,还是对外的品牌创意广告,都是在强调“24小时使命必达”的强大的货运能力。解决的同样是用户的“便捷性”需求。

A4-可达性
可达性,是解决“获得过去难以获得的某些东西”的需求。
比如数码相机▽
在胶卷相机时代,拍完了照片得洗出来后才能看到拍的好不好,而数码相机的设计,让你可以实时看到拍摄后的样子,达到了以前达不到的功能,解决了以前不能解决的问题。

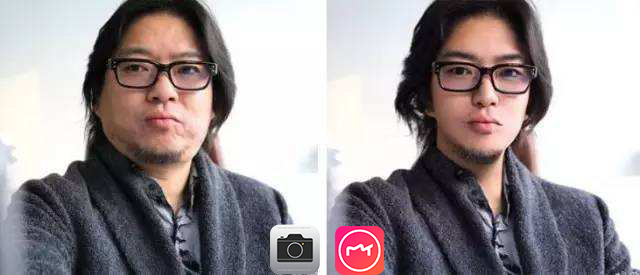
美图秀秀▽
你可以让自己变得更加苗条,更美丽。以前只有设计师经过专业学习才能P出好看的照片,现在普通人也可以轻易的对自己的人像实现美化。同理,都是“可达性”的需求切入。

A5-降低风险
降低风险,是解决“降低本次消费带来风险”的需求。
比如神州专车▽
用滴滴你可能会遇到黑车、黑司机,之前也闹出过这样的新闻,神州专车则捡大品牌的漏,通过自营车辆专门解决打车过程隐患的风险,解决的就是“降低风险”的问题,在对外推广中也都是在强调专业和安全。

以上是功能性需求,那么情感需求呢?
B1-高端
所谓高端,切中的是马斯洛需求模型中的尊重需求“身份认同”。
比如小罐茶▽
我给朋友送礼希望摆上一盒茶叶,朋友就知道这茶很贵,不需要解释也能体现我对朋友的重视,自然就需要稳定价格和品质的品牌。小罐茶则抓住了茶类的这一空白地带,顺利打入市场,设计的调性同样都是围绕这一策略服务。

B2-定制化
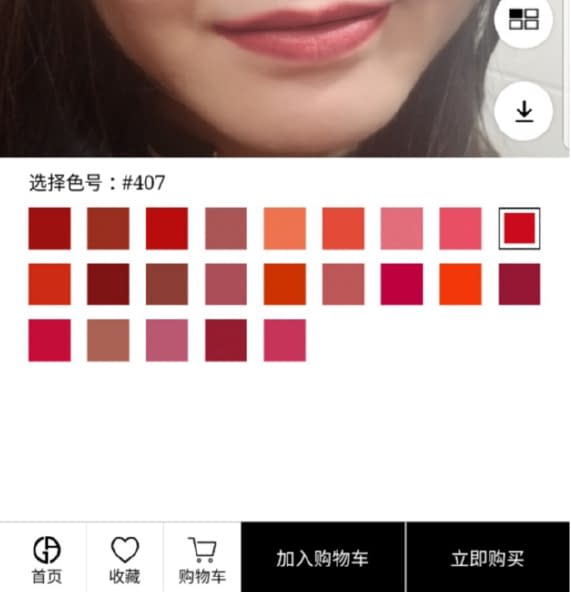
定制化,解决的是“满足用户特定功能与体验”的需求。
比如柠檬盒子▽
根据消费者的健康情况,量身定制满足消费者每日所需的维生素,从对外的广告到带有姓名的产品包装,都是在强调“定制性维生素”的品牌定位,这种差异化打法,让柠檬盒子从保健品中脱颖而出。

B3-新颖
新颖,是解决“消费者对过去陈旧市场不满,追逐潮流”的情感需求。
比如味全每日的拼字饮料▽
通过包装的货架创意呈现,与消费者形成互动,最终形成社交媒体自传播,上市后每个月的销售额都有同比40%的成长。

Milgrad牛奶▽
最近也是在社交平台上形成现象级刷屏,为品牌省下不少广告费。

二厂汽水▽
去年夏天的老牌新造,成功逆袭成为网红品牌,年销近三个亿。这些都是从情感性需求“新颖”的角度切入。

B4-过程体验
过程体验,是解决了“ 消除用户在完成某个任务的过程中所存在的阻碍”的需求。
比如海底捞▽
餐厅高峰期经常人满为患,排队体验差。海底捞则会在你排队等待的时候,提供免费美甲、护手、零食...等等各种周到服务,赢得了口碑传播。如果你留心观察,你会发现海底捞的标志也是用了一个打招呼的气泡Hi,来强调服务为先的品牌定位,解决的是情感需求中的过程体验。

B5-理想自我
理想自我,解决的是“帮助用户成为更理想的自己”的需求。
比如Odorono止汗剂▽
1912年智威汤逊著名广告人詹姆斯·杨,在帮助客户推广面向女性群体的止汗剂时,砍掉了原来“出汗是一种疾病”的推广策略,推出了一条新的至今人被人津津乐道的策略:“出汗将会影响你的人际关系,让你不再受男性欢迎”,这一策略在美国形成现象级轰动,遭到女性愤怒的同时,也成功帮助Odorono打开了女性市场,是“理想自我”的典型应用。

受于篇幅,以上十点讲的比较概括,这些案例很多都非常经典,感兴趣大家可以自己百度搜索。
通过这些案例你会发现,设计其实有很多种“玩法”。
讲这十点的意义,一是启发大家在实际工作中思考多个角度可能性,先把思路做多,而不是只局限在通过设计强调产品的某一功能特点,接着着眼于形式,那样很可能我们一开始的切入点就没找对。
另一方面,让大家对这两类需求有更具体的认识,你会发现这些“玩法”都是基于用户需求而存在,不是直觉或玄学更不是毫无章法的创意。设计是基于严谨思考推理的解决问题的过程,而解决的问题无非归纳为理性的“功能需求”与感性的“情感需求”这两类。

那么应该如何发现用户到底有怎样的需求呢?支撑依据是什么?
固然不是靠甲方拍脑袋,更不是靠设计师拍脑袋,而是靠“用户调研”。
二、如何做用户调研?
想想看你都接触过哪些调研方式?
常见的调研方式包括问卷法、后台数据法、访谈法、观察法等等。这些调研方式前两者属于“定量型”,后两者属于“定性型”,它们有不同的侧重点与优缺点。
1.定量型
定量型调研侧重于“广度”,是通过大数据,量化用户的行为偏好。包括:
●后台数据法
通过产品APP或者平台的后台来提取用户操作数据,来获取用户的选择偏好。
举个例子,比如你将要设计某个电商产品详情页,那么你就可以提取该电商平台的后台数据,通过品类下关键词的搜索词频,来获取用户的真实需求,作为设计方向的指导依据。具体可以参考南孚充电宝详情页的设计过程。
这种调研方式的优点,是能快速获取到用户真实的显性需求,缺点是受限于互联网产品或科技类产品。所以对于小众产品,一般会采用第二种定量调研方式。
●问卷法
对覆盖用户以问卷的形式采访,也是最常见的调研方式。比如可以通过目前的主流问卷平台:问卷星、金数据、腾讯问卷等渠道来取样,问卷法的优点是操作简单,易扩散,能够获取到大量的基础反馈数据,缺点是获取到的信息深度十分有限,基本只能获得自己预设范围内的反馈,毕竟大部分用户根本不关心你问卷的填空题。
整体而言,定量性调研只能获取到用户行为层面的显性数据,对于用户为什么会产生这些行为是没有答案的,所以一般情况下还需要定性型调研来配合。
2.定性型
定性型调研侧重于“深度”,是聚焦少量人群,洞察行为背后真实想法的方式。包括:
●访谈法
针对某一类问题,与少量不同的目标用户约谈,通过沟通,挖掘他们行为背后更深层的情感需求。
举个例子,比如肯德基曾经推出了一款特价咖啡,为了从主要竞争对手星巴克手中抢夺用户,当时访谈了很多用户,调查他们选择或不选择星巴克的原因。最终发现购买星巴克的大多数人是为了星巴克提供的附加价值,如第三空间、品牌体验等,包括发现很多人喜欢拿着星巴克的杯子自拍;而不买星巴克的原因是认为咖啡本身太贵,原料不具有性价比。
最后肯德基推出了“咖啡为了觉醒,不是为了凹造型”的广告来攻击星巴克。暗示星巴克的购买者是追求面子、摆造型的肤浅的人,而肯德基咖啡的使用者却是“聪明的消费者”。这种通过对用户行为背后价值观的挖掘,帮助肯德基更好的拉进了产品与受众的心理距离,争取到更多的潜在顾客。这也是定性调研的意义所在。
那么具体来说,访谈的过程中有哪些要点呢?
1)以人为本
将关注焦点始终放在对方身上,而不是对问题清单上固定的内容进行提问和记录。
2)不断追问
问原因、问细节、问感受。你为什么觉得它好?你觉得它好在哪里?你当时是怎么想的呢?这些追问能帮助我们挖掘到用户行为背后,更深层的想法与价值观是怎样的,这也是定量调研无法触及到的部分。
3)留意情感表达
关注对方背后的情感是怎样的?比如随着第二步,留意对方有没有感觉上的形容词并顺着追问。“你说到上次的购买体验很糟糕,能具体说说当时的情况吗?”这些都能帮助我们捕捉到那些没有被用户说出来的隐藏情感需求。
需要注意的是,有时候用户可能并不知道自己的真实需求是什么,或者不愿意说。所以在用户访谈的过程中,不仅要着眼于对方说出来的需求,还需要去观察用户没有说出来的需求,这里就涉及到第二种方法:“观察法”。
●观察法
什么是观察?观察不等于“看”,而是调用你的眼睛、耳朵,以及所有感官去感知,并用心去揣摩用户行为背后的原因。
举个例子,脑白金创始人史玉柱当年在做产品调研的过程中,经常会找小区楼下和老头老太太聊天,询问他们:如果有一个便宜但很好的保健品你会购买吗?不会,如果更便宜呢?还是不会。
史玉柱通过对不同老人的接触与观察发现,老人对自己是很抠门的,他们更愿意把钱留下来给自己的儿孙。但是,如果是别人送给自己的,尤其是自己的儿孙买给自己的,他们则很乐意接受。一方面能感受到儿孙的孝心,另一方面可以和其它老人炫耀。后来脑白金团队花了大量时间钻研如何把送礼这件事说的好,才诞生了那句经典的广告语。诸如此类的伟大洞见,很多都来自于观察中诞生。
那么应该如何来观察呢?其实可以有很多角度:
1)观察自己
自己作为用户试用一遍产品,就相当于换位思考一遍,记录自己整个过程的使用感受,优点是能获得直观的反馈。缺点也很明显,就是你的体验不一定和其它用户是一致的,毕竟每个人的认知和偏好是不同的,萝卜青菜各有所爱,所以只能作为参考和验证方向。
2)观察用户真正在乎的事
用户有时候会“说谎”。就像史玉柱问老人是否买保健品他们回答“买不起”,但显然不是真买不起只是抠门不愿意买而已。再比如你问人为什么会买几万块的品,他的回答大概率是像精致的做工致敬,而不会说是为了身份认同。亦或者,用户可能会给出受限于自身认知的答案,好比如果在过去时代,你问用户理想的交通工具是怎样的,它可能说想要一匹更快的马。面对这些情况,你就需要抽丝剥茧,揣摩用户行为背后的用意,而不是执着于具体回答。
3)观察极端用户
极端用户是指消费群体的天平两端。比如很多游戏公司,都会着重调研初次接触游戏的新手玩家,和职业玩家的反馈,这两波人群就是极端用户,因为他们可能会放大被普通用户被忽视的需求。同理,如果你要推广某产品,去研究初次消费以及最频繁消费的那两波人群,观察他们的需求上怎样的。这并不是指用少数人的需求代替多数人,而是从极端用户身上寻找启发,用来向大多数普通用户验证,他们可能会给你带来宝贵的回馈。如Odorono止汗剂广告的成功,就是从对极端用户的观察中产生洞见。
4)观察用户的变通行为
很多时候,用户并不会注意到某个产品或设计中体验不好的地方,他们往往只会认为“它们本身就是这样的”。你能想象旅行箱的轮子,是在旅行箱发明之后的200年后才加上的吗?在这之前他们都使用推车来运输行李箱。所以,你可以观察用户在使用过程中是否有采用变通方式,有没有“两波三折”的过程,或者是否有“蹩脚”的行为,来判断某些不合理的地方,捕捉这些未被满足的需求。
以上是关于定量型与定性型的调研方式和技巧分享。
而当我们通过这些调研方法,拿到一堆庞杂的数据,又该如何的利用这些数据产生洞见,帮助我们做出更好的设计呢?我们还可以通过一些技巧萃取用户需求,转化成具体的解决对象,帮助我们产生创新想法。
三、如何萃取需求?
关于萃取需求,主要给大家介绍两个实用的方法工具。
1.用户画像
“用户画像”是一个使用频率非常高的工具,它是建立在用户调研的结果之上,通过找到优先级比较高的需求,虚构出“典型人物”,来代表和还原一群人的行为特征。
目的一是“总结”,将用户调研的结论,用更直观、可视化的方式呈现,帮助团队更好的了解用户,促进共同决策。
二是“移情”,建立与用户的同理心。帮助我们从用户视角出发,更好的领会对方的需求和痛点是什么。
这就像打仗前,在地图上勾画敌人的行军路线,帮助我们催生策略与洞见。
怎么做用户画像?
第一步,找出工作目的与用户需求的交集。比如你将要设计一则广告,目的是说服用户购买某产品,那么你就要找出用户购买这个产品的动机是什么,以及为什么会产生这样的动机?这些就是你工作目的与用户需求的交集。
第二步,提炼出用户需求的共性,将调研数据合并同类项,提炼出那些覆盖面广,权重最高的几个共同点需求。
第三步,将画像具象化。用更直观生动的方式演绎用户需求和用户特征。
一般来说,一个用户画像包括:
1)用户的基本信息:肖像、名字、性别、年龄、工作等等。
2)用户与调研主题相关的特征描述:比如性格、兴趣、习惯等等。
3)用户的动机与痛点描述:他想要什么?为什么想要这些?阻拦他达到目标的障碍是什么?
前两个是显性数据,通过定量型调研就能拿到,最后一个是定量性与定性型调研综合的结果,也是画像的核心。
举个小栗子,南孚充电宝的电商详情页设计,经过前期后台数据调研,和用户访谈。
得知用户购买充电宝的场景有:
1)外出旅行 2)出门逛街 3)商务出差。
用户对充电宝的特征和偏好有:
1)希望容量大,够用。2)希望体积迷你,方便携带。3)希望是大品牌,更安全有保障。
那么我们就可以勾勒出一张用户画像,如下所示。

这样一张画像就完成了。当然一张画像只能代表一部分群体,不能代表全部类型的用户,所以按照调研需求,可以分别勾勒出多张不同的用户画像。具体数量取决于想要覆盖的人群。比如还可以有:王小丽38岁,公司高管,经常旅游······周小芳22岁,大学生,喜欢逛街·····
在确定了用户画像之后,再给大家介绍第二种启发创作思路的工具:用户触点地图。
2.用户触点地图
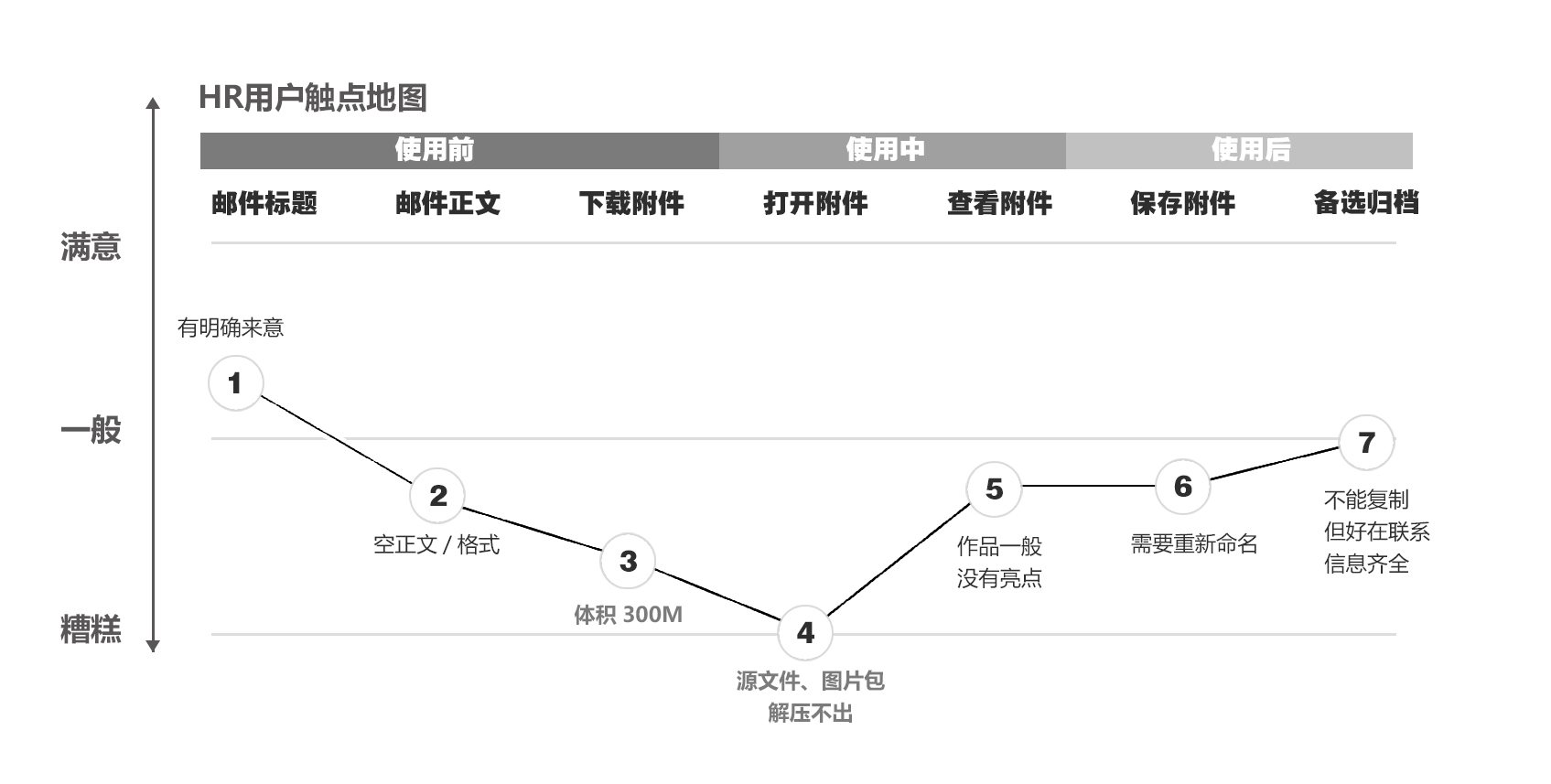
所谓用户触点地图,也叫服务蓝图,或者用户旅程地图,也就是研究用户是怎样与我们的产品&服务发生接触的,一共有哪些接触点,每一次会接触有怎样的体验?将这一连串接触点像地图一样呈现出来,从而帮助我们汰劣留良。
海底捞在这方面做的就特别好,它将用户从进店到离店的整个体验过程,细分出了N多个接触点,从进店、带位、点餐、用餐、结账、甚至上洗手间,都面面俱到的顾及客人需求,你排队不耐,给你擦鞋、美甲,你用餐时担心头发沾上味道,给你发圈,你孩子哭,给你带娃······
而用户触点地图在其中的意义,则是一个有效的整体体验规划工具。通过触点地图的绘制,你可以知道用户在各个环节下,在想什么、要什么、有什么感受,帮助我们提炼出待改善或是创新的机会点,完善整体体验。
怎么绘制用户触点地图?
很多专业书籍和文章会讲的很复杂,但其实关键就两步:
1)横坐标画出用户使用产品从“始”到“终”的过程,
2)纵坐标画出三种感受,分为满意、一般、糟糕。并在坐标内填充各个关节的体验是怎样的。
举个例子,我经常会收到一些求职者的简历作品集,但是在这一个过程体验有时候并不好,比如文件太大,有的文件打不开,有的干脆发过来源文件或者网址······如果把这个体验过程从始(收到email)到终(保存联系)画出来,可能是这样的。

如果在这之前就针对这一过程,从用户的角度出发绘制了用户触点地图,那么你就能很大程度避免这些误区。这也是绘制用户触点地图的主要意义。
最后再啰嗦一句,用户触点地图不仅能帮助我们建立整体认识,避免踩雷,还能帮助我们找到关键节点,更合理的分配资源。这里涉及到一个诺奖级别的配套知识点“峰终定律”。
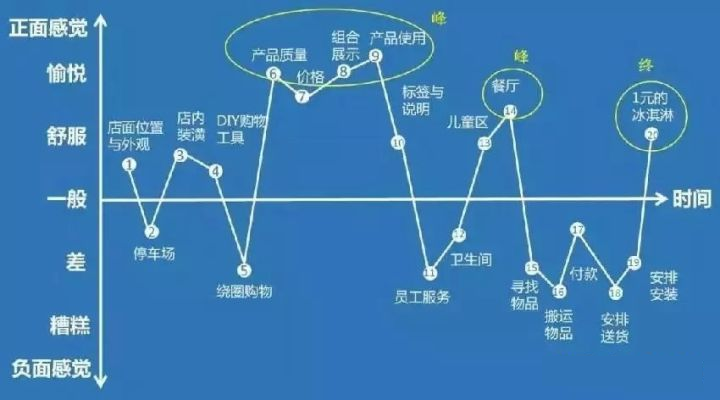
所谓峰终定律,指的是人们在经历了一次事件后,只会记住两个因素,一个是事件的高潮,即为“峰”,还有一个是事件的结束,即为“终”。这一定律在服务体验中经常被用到。
比如在宜家的购物流程中有很多负体验,迷宫般的路线、有时还得自己搬运产品。但是看到精致优雅的产品,以及结束后的1元冰淇淋,会让我们觉得整体的体验还是不错的,愿意下次再来。正是因为在关键时刻和结尾带给我们的体验是正峰值。

这给到我们最大的启示是,任何商业以及设计行为,能调用的资源是有限的,而我们可以通过在关键节点与结尾,制造正峰值,达到资源的更大化利用。
比如在很多日本的设计上都有这样的小巧思。
蘑古力零食,吃完以后,盒子最里面写着“无论何时,都请再来享受一刻小憩”。

拉面馆喝完最后的拉面汤才看得到碗底写着“谢谢”。顾客对店主肯定的同时,也获得了店主的感谢。

这些小彩蛋,都是对用户终值体验的提升,甚会因此细节而留意,成为回头客。
这些何不是精妙的设计?
设计是一门科学的艺术,我们要懂得利用社会上已被证实的方法论,避免行为的盲目性。这比单纯的从速成派大师那里学一些水面上的术,重要太多了。
总结一下本文讲述的内容。
设计不是玄学也不是直觉,它是有逻辑的满足用户需求的过程,而调研则是洞察用户需求与创新之源。
关于「如何洞察用户需求」这个话题。
首先,我们分析了用户的需求有两类,一类是“功能需求”,它是表面的、理性的,另一类是“情感需求”,它是深层的、感性的。功能需求包括但不限于低价、性能、便捷性、可达性、降低风险;情感需求包括但不限于高端、定制化、新颖、过程体验、理想自我,这些都能启发我们思考不同方向的可能性。
其次,介绍了两类基础的调研方法,分别是“定量型”与“定性型”。定量调研侧重于广度,如后台数据法、问卷法,能帮助我们获得大量显性数据;定性调研侧重于深度,如访谈法、观察法,能帮助我们捕捉用户行为背后的原因,这些也都是洞察用户需求的基本功。
最后,我们介绍了两种萃取用户需求的工具,分别是“用户画像”与“用户触点地图”。用户画像是提炼用户关键需求,虚构出具体人物来代表一类人群,是一种可视化的用户需求总结方法,同时也能帮助我们切换视角,与用户同理共情,催生创新想法。 用户触点地图是细分出用户接触产品的各个环节,帮助我们汰劣留良,发现机会点,以及更合理的分配资源。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在B端的设计中,用户画像的建立一直困扰着广大设计师朋友们,由于对于业务的不熟悉、对建立目的的不明确,经常会采用无脑硬套C端用户画像、刻意为建立画像而画像、过于追求画像广度而不注重深度这样的方式来进行用户画像的勾勒。导致的结果就是建立的用户画像与业务场景的关联甚微无法对垂直业务进行有效赋能、目标客户锁定出现偏差导致无法创造真正的用户价值,间接的导致产品无法创造商业价值等一系列问题
今天我们就来讨论如何更为精准地建立B端用户画像,从而能更好的为你的设计进行决策,为产品打下优良的准备基础


B端用户画像在大体的定义上其实和C端没有太大的差别,都可以简而言之地定义为是一种勾画目标用户/客户、洞察用户特征、联系用户诉求与设计目标有效工具。都采用贴标签的方式对用户进行分析和描述,解决的问题也都是更为明确的告诉设计师:“我们服务的是一群什么样的人?”

之所以最后的落脚点还是人是因为无论是To C还是To B我们所服务的目标用户始终都是人这样一个载体,都是在为人做设计(明确这点很重要)。所以这就要求我们无论是C还是B始终都需要站在人的角度来进行情感体验带入、痛点需求分析、决策因素推导,和C端一样B端同样需要想方设法的通过设计与用户达到情感共振
只是对比C端而言B端所聚焦的方向有所不同,较为笼统说就是To C的用户画像是对个人个性、特征的放大、筛选、整合,To B的用户画像是对于具体行业职能、职位和权重需求的发现、剖析和理解。而这具体的异同点我会在后面的篇章中详细的讲解


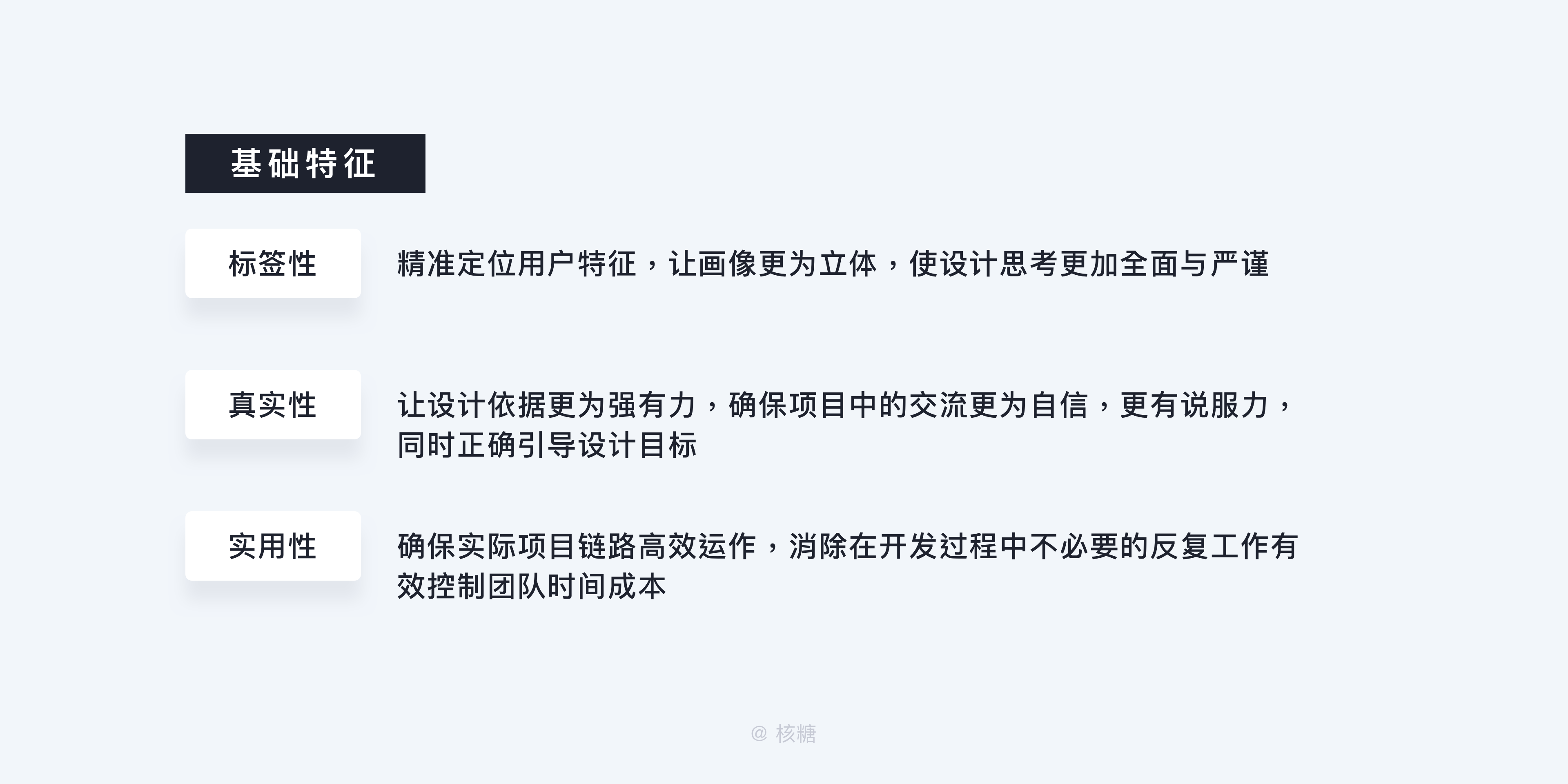
从基础特征来说,B端和C端的共通特征其实并没有太大的出入,都具有:标签性、真实性、实用性。
鲜明而独特的标签使是我们连接目标用户的依据,告诉我们为什么选择这类用户而不是那一类用户,同时可以让设计团队进一步验证产品定位。在标签不断被丰富的过程中,用户的形象也在不断变得立体,产品与设计的思考决策随之会更全面
可信的真实度可以让设计师、产品经理较为有依据地对客户的诉求进行把握不至于被错误的信息影响设计目标的确立,同时这也是在项目推进的过程中与各部门沟通强有力的凭借和背书,能有效地抢夺设计过程中的话语权,所以一定要尽量去对你的目标客户进行的真实还原
实用的意义主要存在于项目工作效率中,在B端的设计和产品中会比C端更加强调效率,项目的进程总是一环扣一环,前一个环节的错误都必然会影响到后面的环节,从而影响整体的进度,好的用户画像是一定能为你的设计开个好头,准确切中正确用户的正确需求,以其实用性大大提升整个团队的生产效率

除了上述的基础特征之外,B端用户画像还有着其独特的特点,而这也往往是困扰设计师们在建立有关用户画像的时候的难点,具体体现在:
在这点上我把他们大概总结为四种主要原因:用户样本少、数据获取难、业务理解需求高、测试难进行

第一,说到B端用户画像感受最为直接的就是:“关于B端的用户反馈是真的少”这主要是因为B端的用户的总量从体量上来说就比C端少了很多。要成为一个B端的用户首先得是一个有B端系统赋能之下的工作的从业人员,这就一下子刷掉了许多人可以成为目标的客户,不像是C端基本上没有什么太大的限制
然后再加上B端行业的领域性较强,经过具体垂直行业的细分后,能够成为你所研究的某一具体行业的目标客户者更是少之又少,这就导致了可调研的样本不足(因为可以被接收到的反馈的声音就少了)很难去做定量研究
第二,对于行业内部用户的有关数据的获取来说同样不是一个容易的过程,毕竟多数都是很难通过互联网的查阅就直接进行获取的,通常需要通过询问目标客户组织内的关键人物如:CEO、业务负责人、商务BD、行业顾问专家才能相对准确的获得相关数据,而这些数据的保密程度都较高,像企业目前的经营概况、主要合作方信息、公司内部架构……这类信息本身都有较高的获取成本,更何况对方也不一定愿意透露
哪怕是通过外部数据公司进行购买,也需要你的公司或者团队有能力、有意愿去承担在这方面所付出的成本,还需要你本人有能够甄别数据是否可用的本事,如此,就在你构建用户画像的调研阶段形成了一道天然的行业壁垒
第三,对于业务的理解需求在B端行业尤其重要,特别是对于UX来说。对业务较为深入的理解可以快速有效的帮我们熟悉在具体工作中角色与角色之间形成的业务泳道,进而准确抓取画像中的关键角色

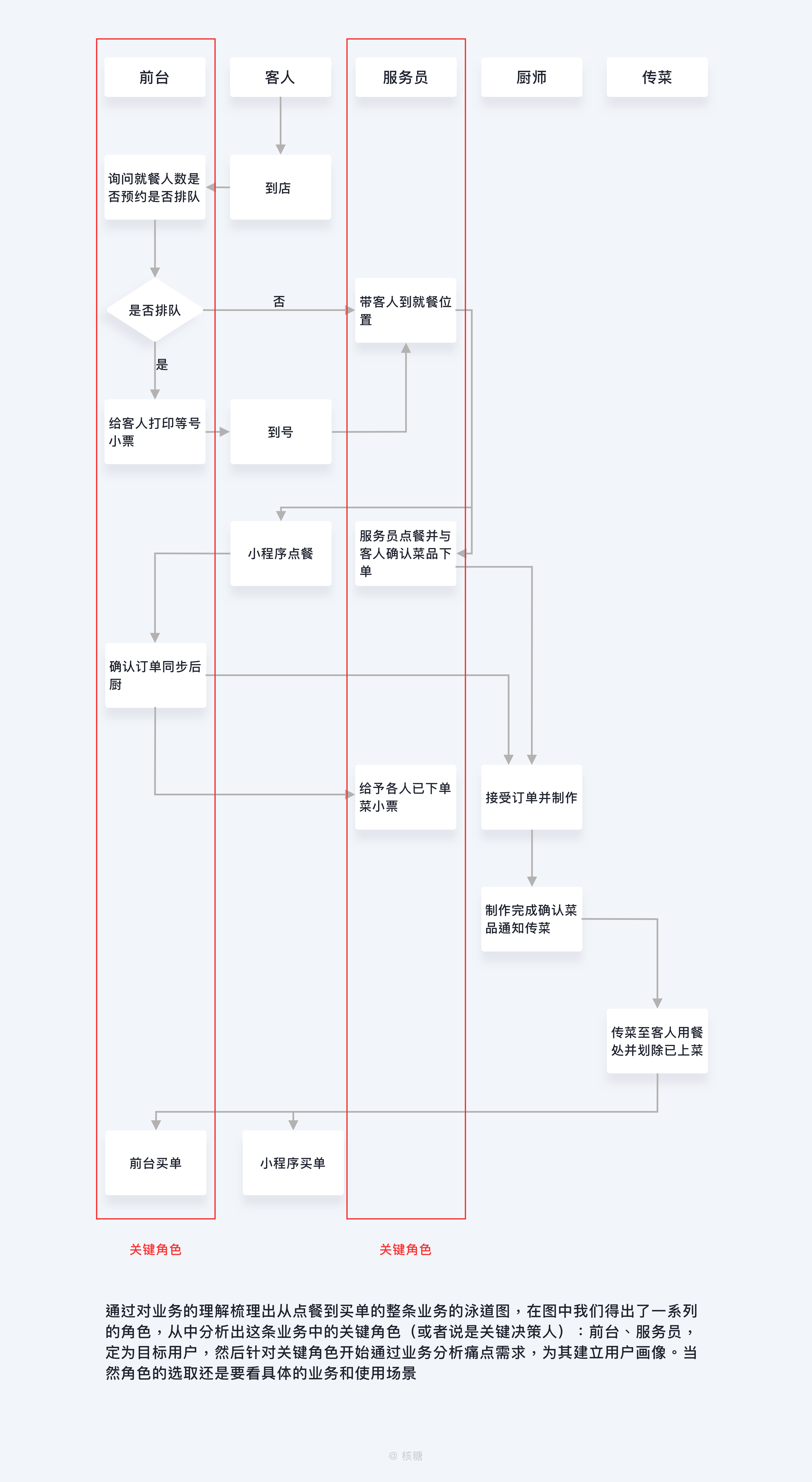
比如我们需要为餐饮行业从业人员提供一套线上B端解决方案以提高他们的运营效率,在描绘这个用户画像的时候我们可以先通过对业务的理解梳理出从点餐到买单的整条业务的泳道图,在图中我们得出了一系列的角色,从中分析出这条业务链中的关键角色(或者说是关键决策人):前台、服务员,将其定为目标用户,然后针对关键角色开始通过业务分析痛点需求,为其建立用户画像
这说起来容易但是实践却很难,前文就讲过行业之间千差万别,很多时候真的就是隔行如隔山,不同行业的业务泳道完全不是我们能够通过固有的经验能推测的出来的,需要实实在在反复做用研才有可能完全将其还原,虽然不是说要多年深耕其中,但是起码要对业务有一个较为立体的认知,后文会具体讲到
而这对于我们传统的设计师尤其是新手设计师来说并不属于我们的“天赋技能”,毕竟传统意义上对于业务的深入理解完全不在我们的工作需求范围,还是习惯于做一个产品经理提需求然后卑微照做的“撸图小美工”,就算有心也很少有机会能够参与到用户调研中去了解业务。对于是设计自家企业内研系统的同学来说可能还好一点,可以通过很多公司内部的人员与数据去了解,甚至还能比较容易地实地考察,但是对于外包、SaaS类型的设计同学来说自身用研经验不足、缺少方法论无法真正理解业务是阻碍精准建立用户画像的又一道壁垒
第四,由于B端的产品和公司的业务息息相关会直接影响到公司的日常运营,所以很难像C端那样悄无声息地或者是有选择性的将用户放置在真实场景中进行灰度测试、A/B Test等,很容易造成新的功能与交互与用户原习惯不相符的情况从而耽误日常工作,这是绝对不被允许的,就算是招募了用户进行专门的测试,也很容易因为提前告知这是测试的刻意性使用户造成心理偏差从而导致测试结果的会有偏颇。
这就直接导致了用户画像中推测的痛点需求很难被及时有效验证
首先,角色与角色之间的差异较大也是B端用户群体较为显著的一个特点,这主要是因为职位的不同导致的,不同的职位除了会形成表面上的上下级关系外本质上来看应该是形成了不同的职能、产生了不同的权重,对于用户而言这就导致了不同角色之间关心的价值不同(可以说是用户目标不同)、决策权大小不同、使用人数不同……
举个最简单的例子就是,一家店老板是一个角色、店长又是一个角色、前台又是一个角色,这三者之间关心的与自身价值相关的事儿肯定是不一样的,比如老板的目的是如何通过降本增效达到店铺的利润最大化,店长的目标是如何提升团队管理效率提升自我业绩,前台的目标是如何优化日常交互提升自己的工作体验与效率
个人认为可以将角色的差异聚焦到以下四个维度作为参考比较:用户目标、使用人数、使用频次和决策权重,那么套用到以上的例子中就可以呈现为下图

通过此图我们可以较为直观的感觉到角色差异所带来的特征,同样的通过对这些差异的比较也有助于我们找到关键角色、关键决策人(权重较高的人)
其次,除了用户目标这些差异外,对于设计师来说很重要的一点就是明确不同用户的具体使用场景,因为事实上就算是同一家门店、同一家公司的各个角色他们的使用场景都有可能千差万别
举个例子同样是老板和前台的两个岗位会因为岗位职责要求与个人使用偏好习惯这个两个主要因素导致他们选择使用产品的场景、平台有所区别

前台因为是执行层员工所以有必须天天到岗的要求,所以她的使用场景大部分情况下都会是在门店内,更准确的说是门店的前台位,而从工作内容上来说主要是高频地处理每天店内的各种订单业务、进行登记、结账、数据录入等所以在端口的选择上可能会更多的选择固定端口、Web端,这就构成了属于前台的基本使用场景
而立足于老板而言,他没有每天都需要到岗的需求,主要需求是通过系统查看门店的营业数据,快速进行一些较为大型的申请的审批等,而且使用频次不高,所以老板的使用场景除了门店外可能更多的是要考虑到在店外、在家的场景,而使用端口上则应该更加偏好移动端APP来进行操作(当然这个还是要放到具体的项目中具体分析)
本质上来说和用户目标等因素一样,使用场景主要也是由行业中的具体岗位职责所决定的
最后,角色与角色之间的差异还体现在置于产品不同阶段的决策链路中同一个角色的参考权重会不一样。听着是不是很抽象,没关系举个例子你就迅速能明白

在产品的销售阶段,也就是目标客户的初次购买阶段,此时决策链路的关键是老板是否出资购买产品?很明显的是员工在这个阶段是没有出资决策权的,而且员工的态度对促成这个链路影响甚微,那么我们的主要精力就是应该放在打动老板这个角色的目标上,此时老板的意见、需求……会成为我们用户画像中参考权重较为重大的部分甚至是全部
而在产品的续费阶段,此时决策链路的关键变成了老板是否会进行续费?虽然表面上看似乎和初次购买区别不大,但是实际上此时员工的态度的参考权重已相对提升。这是因为老板会通过员工在使用系统时的反馈和通过引进系统所带来的效果作为是否续费考量,此时执行层的体验需求是设计师需要去重点关注的,他们的意见在画像中的参考权重会提升,这就是为什么角色的参考权重会随着产品阶段的改变而改变
总结一下,角色与角色之间的差异体现在不同角色的用户目标不同、使用场景不同、使用频次不同、使用人数不同、决策权重不同和不同阶段意见参考权重不同
经过以上的特征分析用户画像的构成在我们的脑中已经初具雏形了,那么具体来说用户画像的构成应该如何较为系统的拆解呢?个人认为较为合理的方式应该是先思考用户画像的功能或者说用户画像需要反馈什么信息
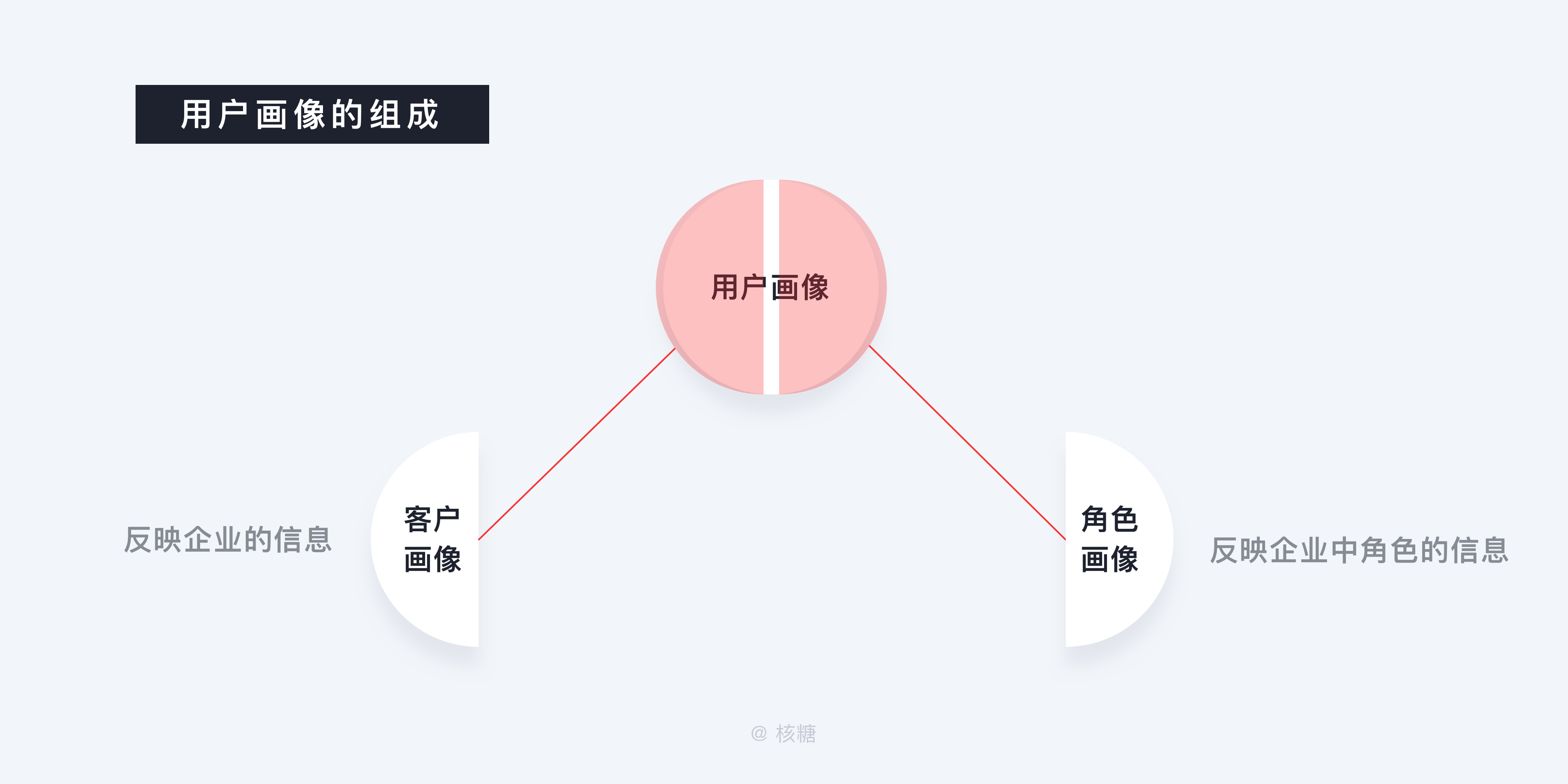
这个问题的答案其实从之前的特征中我们可以较为明确的找到即反映企业的信息和反映企业中角色的信息,这两部分的信息我比较喜欢将其称之为客户画像和角色画像

客户画像简而言之就是指你目前的设计所服务的组织、公司的画像,它涵盖了该组织所在行业的特征、现状(包括行业类别、产业链细分等)和自身企业特征(规模、发展阶段、市场、业务情况等)。这有助于我们快速地验证我们对产品的定位准确性并且迅速地找准大致方向以便于随时补充所在该垂直领域相关信息以更加了解客户。当然从团队协作的角度来说,这些信息还可以帮助销售团队更为方便的找到目标客户进行签约
客户画像以一种较为精炼的方式进行拆解可以分为基本信息、业务信息、组织架构和关键角色,其中具体来说
基本信息:行业属性、地理位置、企业规模
业务信息:业务概览、经营模式、付费能力、使用目标
组织架构:组织自上而下有哪些机构,彼此之间有何联系
关键角色:组织中所包含的各个岗位

如果我们以一家连锁餐饮门店为案例那么可以具体这样进行进行描绘

而角色画像就是指你目前的设计所服务的组织、公司中的使用人员包括了公司的高、中、底层即决策层、中间管理层、执行层,它包括了你所研究的角色的个人特质或者说岗位特征(包括了岗位特征、职能、职场处境、决策链路位置、希望解决问题的目标等)
角色画像以一种较为精炼的方式进行拆解可以分为角色名称、基本信息、工作目标、和使用场景,其中具体来说
角色名称:具体职位的具体职位名称或是工种
基本信息:文化水平、办公场地、平台偏好、使用频次
工作目标:岗位职能、岗位责任和使用期望
使用场景:以较为干练的故事叙事的方式对日常工作的各个场景进行描述


如果我们以一家连锁餐饮门店的店长为案例那么可以具体这样进行进行描绘

而在细化到每一个角色岗位的情况下,在使用场景上甚至可以进行武装到牙齿般的场景再细分,比如厨师长在一天后厨管理中最高频的需求是什么?对后厨订单的显示有什么样的自己的想法需求?这都是我们可以在画像部分进行不断深入思考的,当然不断细化势必会自然而然涉及交互的具体设计,由于篇幅原因之后会单独写一篇文章来进行叙述,这里就不做过多的探讨
大家一定需要记住的就是构成用户画像的基本组成部分包括了客户画像、角色画像两大部分,而每个大部分中又分成了属于各自的小部分,具体的细分和调整还是要落实到具体的业务、具体的行业中去进行构建
之前就提到过B端的用户画像与C端用户画像的特征上有比较大的区别,而且对用户的描绘侧重不同,这也是为什么很多从C端的设计师同学在转B端设计的时候发现在用户画像的勾勒上一些形式无法直接复用的原因,具体来说分为以下这些区别:

C端用户选择产品的感性(主观)因素相对较多,而B端则更趋于理性。什么意思呢?影响C端用户的购买因素一般包括品牌偏好、商品颜值、社交信息影响等因素,这类因素都较为主观化、情绪化。这是因为C端的产品对于用户而言更多的时候是通过购买达到一种自我满足、自我彰显,用户目标的个性化较强,简单的来说就是我买来是让我爽的,所以C端购买商品的时候会趋于感性与主观
而反观B端来说影响到用户的购买因素就理性的多,也更加的谨慎与全面,比如:易用性、投入产出比、能为业务赋能的程度、员工学习成本等,这是因为B端的产品与用户的盈利、运作都息息相关,会直接影响到用户日常的工作,用户的目标主要是通过购买产品达到对自己工作、业务的赋能,提升效率和盈利,不会有谁说我用美团的系统就比你用微盟的系统更高一层,说白了谁能让我的工作更加的、谁能让我的公司赚更多的钱谁就会成为我的选择,所以这也是B端的用户购买决策都比较理性的原因
C端的用户购买决策权一般不受社会关系的影响而B端的购买决策比较受其影响。这里的社会关系主要是指职业、岗位,这点其实比较好理解。很简单C端的产品大部分面向用户的细分不会像B端那么局促很多时候C端的商品只要用户的经济实力足够其实是可以随时随地随性进行购买,如果用户愿意哪怕是光头猛男也可以购买小裙子,别人是管不着的(当然也不一定啊)
但是B用户的购买决策权其实在前文就很明显的看出是非常受社会关系的影响的,比如一个执行层的小员工因为公司系统太垃圾突然想一拍脑袋给公司换个系统,然后第二天公司就自上而下换了一套新系统这种事儿想想都不太可能(当然一般也没有人脑子抽了想这么干)
这是因为无论如何在这条决策链中执行层小员工始终都是处在一个使用者的身份上,纵然你再有钱也不可能成为一个出资方的身份(当然除了那种你把公司买了自己当老板的)你最多只有建议权,并没有购买权,只有决策层的领导(很多时候都是最大的老板)是具备出资的权利的(注意我说的是权利不是能力),所以这样的结构特征在基因上就决定了B端和C端用户在购买决策权上有本质的区别
C端用户相对来说购买倾向上受年龄、性别、职业、受教育水平这些因素的影响而B端相对较小。很简单C产品的购买理由虽然相对自由,但是对于产的定位还是会以一定的年龄层次、不同的性别等因素进行划分从而达到精准营销,毕竟不是那么多产品都是男女老少皆宜的,举个例子,美柚APP在大部分情况下用户都是女性而且是青年中年女性,服务于女性通过其监控自己的生理健康,一般情况很少有男性用户(例外除外啊),再比如经常会有APP给年轻人打造自己的潮流社群这样的定位,说明这个产品的用户主打年轻人这个群体
而放在B端这些因素其实参考价值并不大,这是因为首先一个组织、一个公司、一个门店的员工组成是复杂的,自上而下很可能覆盖了老中青三个年龄层次,性别男女都有,不会因为你的这些属性就影响了了产品的购买决策,全公司除了老板之外基本都是无理由被动接受产品并使用的客观状态,所以在这种状态下年龄、性别等问题的参考价值就基本不大了
以上的区别造成了B端和C端的用户画像在基因上就有“种族区别”,所以在对B端用户进行标签设计的时候再次提醒千万不能生搬硬套照搬C端,还是要深入了解业务、职能之后才能做出较为落地的符合属于你的用户的画像


其实在用户画像的价值上B端和C端没有太大的区别,主要都是为了进行精准营销和个性化服务

精准营销的的价值主要是针对市场和销售团队而言的,我们所收集到的关于客户的每一点信息都可以称之为是一组数据,在大数据营销已经逐渐成熟的当下一个成功的用户画像是可以助力销售团队更快速的找到正确的业务方向,筛选出真正的目标用户,提升转化率,大大降低了浪费在与非目标用户的交流上,也是销售团队不断进行调整自我调整的指南
对于市场来说,通过对于用户画像的具体分析可以更为准确的调整营销内容和营销策略,从而更好的对渠道选择进行更合理的配置,在有效的用户画像基础之上思考创造出更多的有效客户。是一个非常有效的降本增效的辅助

而个性化服务的价值则是对于产品、产研团队而言的。当今的B端产品大致可以分为三种大的类目:企业自研、外包和SaaS,在面对自己的客户进行产品设计与服务的时候都多多少少会对每个用户不同的需求进行具体问题具体分析,从而进行一定的个性化定制服务
所以当用户画像足够的时候产研团队可以的对用户的一些差异化需求进行精准把控并制定出最适合的解决方案,而在产品迭代的阶段也能更加具有针对性的对产品的功能、交互进行完善
用户画像的意义其实是贯穿了从产品研发到产品是投入服务的每一个阶段的

在研发初期,用户画像的明确可以帮我们迅速清晰产品定位模糊这个问题,因为很多产品在研发初期其实是搞不清楚自己的产品定位的,这会导致后面一系列的开发问题造成连锁反应,而用户画像是为了在项目一开始就帮助我们地知道我们在为一群什么样的人服务,这样就把准了产品的相对较为准确的定位,规避了后面出现偏差的风险

在画像确立后的设计阶段我们需要对产品进行架构设计,用户画像是防止我们的架构设计混乱,梳理层级轻重、功能优先级的指南利器。我们经常会一下子同时接到各种各样的需求,很多人选择无论吞枣的一股脑把需求中的功能全部堆砌上去,这样直接导致的就是产品层级混乱,功能无归类,交互毫无逻辑,开发效率低下,就算最后做出来了用户也很难上手,甚至无法通过产品顺利走完一套业务闭环
明确的用户画像可以在一开始就为你产品的功能排布、架构设计赋予逻辑,因为用户画像可以明确的知道用户的具体目标,从而将需求可以进行轻重缓急的分类,此时每一个功能都可以归类到相应的模块,功能所处的位置可以按照需求的重要程度进行优先级的位置放置,同时交互更加符合实际使用场景,确保产品在产品再投入使用后能快速上手,快速解决用户的问题

在设计进行的阶段团队内部会议时,不同岗位之间经常会出现对功能设计、视觉设计、交互设计不同的意见,甚至会产生很大的争议,在面对这样的争议很多时候其实设计师在产品经理、运营的面前是没有什么话语权的,这主要是因为大部分设计师其实对业务的熟悉和用户思维背书较弱,而别的岗位也会经常把设计当作撸图工具人使用,所以导致了现在很多设计师尴尬的现状:经常会被面临提出设想后被毙稿的情形
而一个具有说服力的用户画像其实在很大程度上能够对这个弱项进行弥补,用户画像代表了我们所服务的目标用户,那么我们需要解决的一切问题都是要围绕他来展开的,通过对于用户画像的核心需求的利用作为你的方案最好的佐证材料,不仅能够在设计目标上与同事达成共识,解决沟通过程中的各种争议问题,还能让你的设计真正做到言之有物,经得起推敲从而大大提升你的话语权

到了产品的测试阶段,用户画像同样发挥着其重要的作用,虽然B端的产品相对来说测试较为难以进行,但是找到最为符合目标的用户对其进行产品可用性测试记录其实还是具有非常重要的意义的。精准的用户画像可以较为快速帮我们锁定我们需要进行招募的用户
当产品上线后用户画像的作用也还并没有结束,任何产品都希望自己的产品生命周期能更为长久,这就需要通过对自己的目标用户进行不断的深入需求挖掘,在不断的迭代中成为最适合你所服务的用户的定制化产品
而一个完善的用户画像是具有不断的需求挖掘潜力的,产研团队可以通过对于画像的深入研究进行用户的深入需求挖掘,从而指导产品功能的良性生长。


建立用户画像的第一个前提是要知道用户画像被一般会被需要的时机,这点来说其实比较好理解,那就是当业务需求出现或是改变,产品出现了一些有待解决的问题时候,这也是设计、改版被需要的时候。举个例子当我们发现我们的产品上线后效益一直处于并不乐观的情况,这时候很可能是我们对于用户的需求分析出现了偏差,导致供应无法对应需求
那么我们就应该重新设计我们的用户画像,再次深入挖掘正确的需求,以适应我们的目标用户
还有一个前提就是你需要大致明确你所服务的用户,也就是开篇说的“我们服务的是一群什么样的人”在这一步你对这个概念不一定需要有一个十分的把控,但是至少需要大方向上的正确,因为这是为你后面的信息数据收集工作进行导航,确定查找范围,以防方向上的失误
当确立了具体的大致方向后,我们就要开始初步的信息收集与准备工作,也就是具体了解你所服务用户的业务,这是你能做好的B端用户画像的前提
首先,这是因为如果不了解你的业务很容易造成你无法从一个全局视角对你的设计业务进行理解,当你不知道你的用户所处在业务中的位置,会很容易造成对真正的关键人的定位失误,造成用户同理心的缺失,那么也就无法真正分析出最为贴合用户的需求,对业务足够理解你就不会对关键人的寻找定位失误,也能上站在用户的角度来思考问题

其次,对业务较为理解的通透,是有利于你在信息求证阶段(用户访谈阶段)与用户进行较为顺畅的沟通的。你对业务的理解足够深入能够在被访谈的用户面前树立出一种专业的感觉,这可以让用户较为放心地和你进行交流,你与用户之间也才会存在共鸣,同时用户会因为你的专业感产生与你继续交谈的兴趣,你才有可能获取到更多的信息,毕竟大家都喜欢跟懂行的人聊天
相反当你不理解业务时与用户进行交流本身就会存在一种不自信感,而你所设计的问题会表现的十分生涩,造成用户觉得与你交流是在浪费时间的感觉。要知道用户其实是很不喜欢和你解释一些行业内所谓的“懂得都懂”的术语、表面问题的,而且很多概念可能就是用户实际工作中不存的显得很荒诞。如果你要问我怎么知道的,不怕大家笑话我的第一次用户访谈基本上全程踩雷
由于对业务的不熟悉就冒然进行用户访谈,会导致最后用户在问我:“你到底要问什么呢?”“你是不是要问这个?”“你说的我不是很理解,我们好像从没听过这个名词”这样的情况真的十分尴尬
最后,深入了解业务不仅能通过激发被访谈用户兴趣的方式启发你们对与更深层次需求的交流,这些深层次的需求捕捉是可以作为你后面在建立用户画像标签、推进项目的时候很有利的背书,作为你的设计的有利支撑依据

在初步的信息获取阶段,其实我们是可以有较多的手段来进行的,我将其分为外部资源、内部资源两大部分

内部资源包括:
像产品经理索要业务方面的相关文档,这些文档具体来说可以是在做业务的过程形成的资料入:提案或者结案时候的PPT、Keynote文档,通过成功的或已经在进行的案例快速了解业务信息和行业概况,还有就是可以通过进入一些客户反馈群来收集整理客户实时反馈的需求信息
2.公司后台数据,公司后台数据是你的独特优势,因为一般公司的后台数据都比较少进行公开属于内部资料,但普遍具有较强的真实性,你可以通过内部的资源搜索找到你需要的数据
3.通过与销售团队和客户成功团队(CSM)的访谈交流得知行业和用户的信息,尤其是CSM团队他们和客户的接触周期最长,最快也最全地能拿到关于客户的一手数据,是很好的可以去获取数据的途径
4.公司高层访谈,公司高层决策层面对客户考虑问题相对而言会更加全面,通过与高层的交流可以拓展你的思维广度
外部资源包括:
同行交流,在行业中寻找业务能力较为强的同行朋友,虚心向对方进行请教受益良多(这也是我最经常用的方式)
2.付费数据,在市场上存在着比较多的进行数据付费的机构,比如企查查、客户堂、用友等,当然这个需要考虑支付成本,承受能力
3.公司官网、行业资讯门户网站,通过对目标客户的公司官网进行一定的研究可以较为直观的对客户的特征进行了解,而想要获取行业特征与资讯可以养成经常上行业资讯门户网站的习惯,进行对行业需求风向的实时把控,如:艾瑞网
4.相关的文章资料,可以通过类似于人人都是产品经理或者是收藏一些比较有权威性的语雀知识库,同样是一个比较好的渠道

通过丰富的渠道你可以对你需要的数据进行大量的搜集,但其中一定需要搜集到的信息包括如下:
客户公司基本信息,这其中包括:公司或组织相关的关键人(决策者)信息、组织的人员架构(尤其是对每个决策连路上关键人的位置把握),如果业务涉及CRM的模块还需要去了解公司的管理制度、赏罚机制、晋升制度
2.客户主营业务信息,这其中包括了:客户基本业务、核心业务、业务整体架构、核心业务使用场景、达成业务目标的资源需求和能力配置
3.客户公司产业链信息,这点的搜集虽然比较繁琐涉及面广,但是如果时间允许还是建议去搜集,当知道了客户业务处于其产业链的哪一个位置,其中有那些头部公司,就可以更加理解客户的各种决策背后的因素
4.一些专业术语的掌握,专业术语的掌握可以为后续你在求证假设的访谈阶段起到重要作用,不仅能给对方创造你很专业的感觉,还能减少对方不必要的专业名词解释工作,节省用研时间成本
当我们从各种渠道搜集完信息之后,信息是较为驳杂的,我们需要进行的是对于信息的第一遍过滤处理,将问题按照关联度的轻重进行筛选(不然很容易出现面对很多问题时我们无法抓住最为显著的主要问题),然后就是对于你想要了解但是还没有通过资料找到的部分以自己的经验进行假设并记录,通过后面对信息的求证部分完成对于你的假设部分的验证
将这些信息收集是有明确的目的性存在的,主要分为三点:

第一,初步找到客户信息中的共性要素,在寻找各路数据的过程中,是经常会多次被反馈到相同的信息的,当你被反馈相同的信息频次比较高的时候,你就要特别注意这些信息,因为这很可能是你的目标客户群具有的共性,可以初步写入你的画像草案中
第二,圈定设计目标与范围,当了解了客户的大致基本信息时,我们就应该对我们的设计目标有了一个大致的判断,同时知道客户对于不同的需求优先级,通过对于优先级的梳理,我们可以在画像信息中将这些需求进行有秩序的排布,有利于项目推进中大家集中资源优先解决重要问题,范围的划定也有效放置了我们在调研过程中的方向偏离
第三,将你的调研目标具体化,为下一步信息求证做准备,当我们经过了初步的信息收集与检索后我们就对我们的用户有了一个更加清晰的认知,此时我们即将进行对这些数据的再一次求证,当求证之前我们需要圈定我们的调研具体目标,而这一步的意义就是为用户访谈做准备
信息求证的阶段其实是与目标用户的接触,也就是我们经常听说的用户调研,如果说在之前的阶段我们都是通过间接的方式了解用户,那么到了这个阶段就是与用户进行直接的沟通,概括的来说就是通过设计好的问题询问到我们需要的数据
涉及到的方法其实有很多比如:用户访谈、问卷调查、实地调研、询问专家用户……由于篇幅的限制我就浅谈一下用户访谈这一求证方式,日后也可以出一篇单独讲用户访谈篇目的

首先要知道的是无论进行什么方式的验证其本质目的都是为了丰富和校正我们的用户画像,是带有一定认知基础进行的,所以我们的核心目的一定是:尽量深入的挖掘用户需求和验证自己的假设以对画像进行补充,在这个思路基础之上来进行
这个阶段很难说做到定量访谈,所以需要提前明确的是我们进行的一定是有计划的定性访谈,我们首先需要经过精挑细选通过自己的判断筛选出5-7个我们认为值得去调研的对象并提前与之取得联系
然后就是设计准备好问题提纲,录音设备和文字记录设备(可以是笔记本也可以是电脑)这里需要注意的是问题的设计的问题要有针对性,比如你想确切的了解具体在实际场景中员工是如何操作执行的;还有就是问题的设计尽量以解决你初步整理资料后留下的疑问为目标,这样会比较有效率;询问的问题在文案上尽量口语化,不然很容易让被访问者有一种“被审问的反感”


当一切准备就绪后我们就开始了与用户的交流,在访谈开始时不要表现的目的性那么强,很容易让客户产生疏离感,我们可以先与客户进行简单的寒暄当作热场,让对方的话匣能尽量打开,卸下对方下意识的防备,在访问中除了注意及时记录还需要注意的是:

注意问题的开放性,不要将问题限制的过于小,比如,只是问:“你们现在有外卖业务吗?”那么你得到的回答对你的指导意义并不大,比如你在后面可以加上“您认为在这块儿的业务有哪些可以更加改进的地方?有什么自己的看法?”把问题变成开放式问题,让客户有自己发挥的空间,这样做有利于你从客户口中能了解到更多存在于“专家盲点区”的深层需求
2.要以一种学徒的心态来进行交流,千万不要用户半句话还没说完你就突然又蹦出一个问题,用户访谈对于执行者来说是一个极其克制的过程,很多时候宁愿等对方说完,冷场个两三秒,也不要急于主动发言,这会大大降低每一次问题所能带给你信息反馈量,很多时候执行者要做的就是倾听
实话实说我的第一次用户访谈用户体验非常差就是因为自己性子急躁,突然想到问题就立马问,这是一定要避免的
3.当对于一个问题存疑的时候,可以先进行记录,在用户叙述完后针对这个问题以不断问为什么的方式进行提问,直到用户无法继续回答,这是一种典型对问题深入挖掘的方式,在实际访谈中很受用
4.对隐私问题谨慎提问,没有人不对隐私被问起不反感,如:店铺这个月的营收状况。当需要问起隐私问题的时候需要斟酌再三,能不问就不问,如果真的需要问可以在访谈结束后,以一种非正式的方式进行提问,会比较妥当
采访后整理资料并不是是说所有采访结束后再整理,而是在每一次采访结束后就习惯性进行一次整理。这是因为这有助于我们二次加深每次访谈中的重点问题,而且在冷静的状态下通过回顾的方式可以更有效地过滤出每位用户的需求重点
除了及时进行归档备份外在十分确认的关键点上及时将其补充至画像标签库中;在仍有存疑的问题上进行记录保留想办法在下一次访谈中得到答案;思考在访谈中自身的不足之处,进行改正,避免在下一次访谈中再犯
在这样的良性循环中,能确保你的访谈能达到最高的效率

当所有的调研工作结束之后,你已经对客户有了一个较为立体的认知,下面就需要对你收集到的所有数据进行一个筛选整合
这一步做目的就是找到相同角色的共性特征,并提取一些必要的差异化需求,对角色进行较为真实的还原
比如我们可以从样本中提取所有门店同一个角色:店长,针对店长这个角色对其进行在行为变量和痛点上的分析建模,所谓的行为变量比如就是角色日常在使用场景中的活动、自身对系统的学习能力等等,他能直接帮助我们推测出用户对产品的接受程度、使用成本等问题

当我们把行为变量和痛点需求罗列成坐标后,把符合的角色带入模型中进行一一映射,就可以快速的知道哪些是共性特征,哪些是值得研究的独有特征,哪些痛点是普遍痛点,哪些是差异性特点,详情见下图

至此,我们的信息筛选与整合部分就算是完成了,那么画像的产出也显得水到渠成、顺理成章
如果上面的工作做的较为顺利,画像的呈现将会较为顺理,通过提炼的共同点将其对应的点反应在画像上的各个部分,由于在2.3.2部分中已经叙述过用户画像基本的组成部分,这里就不再过多的赘述,主要是以展示信息是如何有理有据地产生的这个过程为主
还是以2.3.2中角色画像的形式呈现来进行案例演示,通过对于我们收集到的数据来进行具体文字叙述的对应转化,逐渐构建出我们所看到的用户画像

当然痛点、共性和需求肯定远远不止上述所示,用户画像的信息还可以被更为细化的进行扩充,根据自身产品的特点、业务、定位进行更为贴合信息补充

至此,用户画像的建立就完成了,感谢你看到这里,在最后一部分我想和大家再讨论讨论用户画像中比较常见的错误,有我自己的教训也有前辈告知的经验

这应该是不管是B端还是C端的用户画像经常会出现的一个问题了,具体表现为:一味地追求形式的炫酷,在丝毫不考虑为什么要添加这些标签的情况下,直接在一些渠道上照着别人的用户画像就是一顿猛抄,盲目更风生搬硬套,给人一种为了画像而去画像的感觉(由于怕被打我就不放图了),很多时候就是当你问他为什么要添加这个标签的时候,他的回答就是:“我看别人画像上也有这个,我也这么用”(不要笑这样的情况还真不少)
这样导致的结果就是用户画像与我们目标用户的业务、使用场景关联度并不高,设计无法真实还原用户的使用情况,设计流于表面,销售也很难通过用户画像找到真正的KA客户,这样的用户画像可以说是基本处于一种不可用的状态。
其实甄别可用还是不可用最为直接的办法就是找到一个很确定的目标客户,将以上痛点和使用场景通过对其访谈询问,带入真实工作场景就可以进行最直接的验证

所以我们在这点上还是要以实用性大于形式感的思路、高场景关联度的方式,去踏实地进行绘制才有可能绘制出可信度高,可用性高的用户画像
许多比较有实力的公司对于用户画像十分重视,希望通过大量的成本投入来尽可能的全面展示其用户的特征,这本是好事儿,但是很多时候会出现“用力过猛”的情况,具体表现为:通过大量的对用户的每个细节进行标签建立并记录并存档,导致用户本身关键性特征不明确。有一句话叫:“一个人如果都是特点,那么他也就没有特点了”这是对这种情况最中肯的评价
导致的后果就是,你会发现的你的标签库中存在着大量的标签,但是会完全抓不准用户的主要矛盾进行发力。当好不容易从几百个标签中抓住了核心发力点,发现其实至少一半以上的标签都是出于闲置状态,也没有对业务的拓展起到更多的作用,非常浪费设计资源、设计成本

所以我们还是要从一开始就抓住用户最核心的诉求,在以核心诉求为中心,进行需求的发散,不同的痛点罗列出不同的优先级,集中资源优先解决最重要的问题,面对标签的态度应该是在精而不在多
我把这种情况称之为“形而上学”的的用户画像,具体情况表现为:当产品第一次成功上线后,所建立的用户画想就一劳永逸基本不去进行信息更新了。诚然由于很多产品产品周期的长久,面对的用户使用周期较长,很多时候用户标签的迭代看上去是一件没有必要的事儿,但是想要产品长期高度贴合用户的需求,保持优良的体验感,就一定要重视对于用户画像标签的维护和迭代升级

因为用户的需求和业务都是动态变化的,那么对于我们服务供应侧来说对于用户的认知也一定要随时处于一个动态的状态,但凡产品突然满足不料用户的需求了,那么客户随时可能找一个更为合适的替代品,用户的忠诚度就和渣男渣女心一样,都经不起考验,不要抱有任何的幻想,随时对用户保持清醒的认知,对他们的特征进行记录,才能长久的做出贴合其需求的产品,所以用户画像的更新迭代,任重而道远
关于B端用户画像其实还远不止以上的内容,仅希望通过以上的心得体会能帮助到正在为之犯难的你,与大家相互交流,如果能碰巧助你一臂之力那么真的不甚荣幸,祝正在努力的我们都能变得更强
文章来源:站酷 作者:核糖bro
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
页面布局是页面设计的一部分,我们不仅要处理页面上视觉元素的布局与排列,还要考虑这些元素在不同大小的屏幕上的适配问题。
页面布局不仅仅是前端同学要考虑的问题,也是设计同学要重点关注的;怎样的布局能更好的展示页面内容同时兼容不同屏幕的大小呢?不同的布局形式下,设计师要着重考虑哪些点呢?今天就来探讨下这个问题。
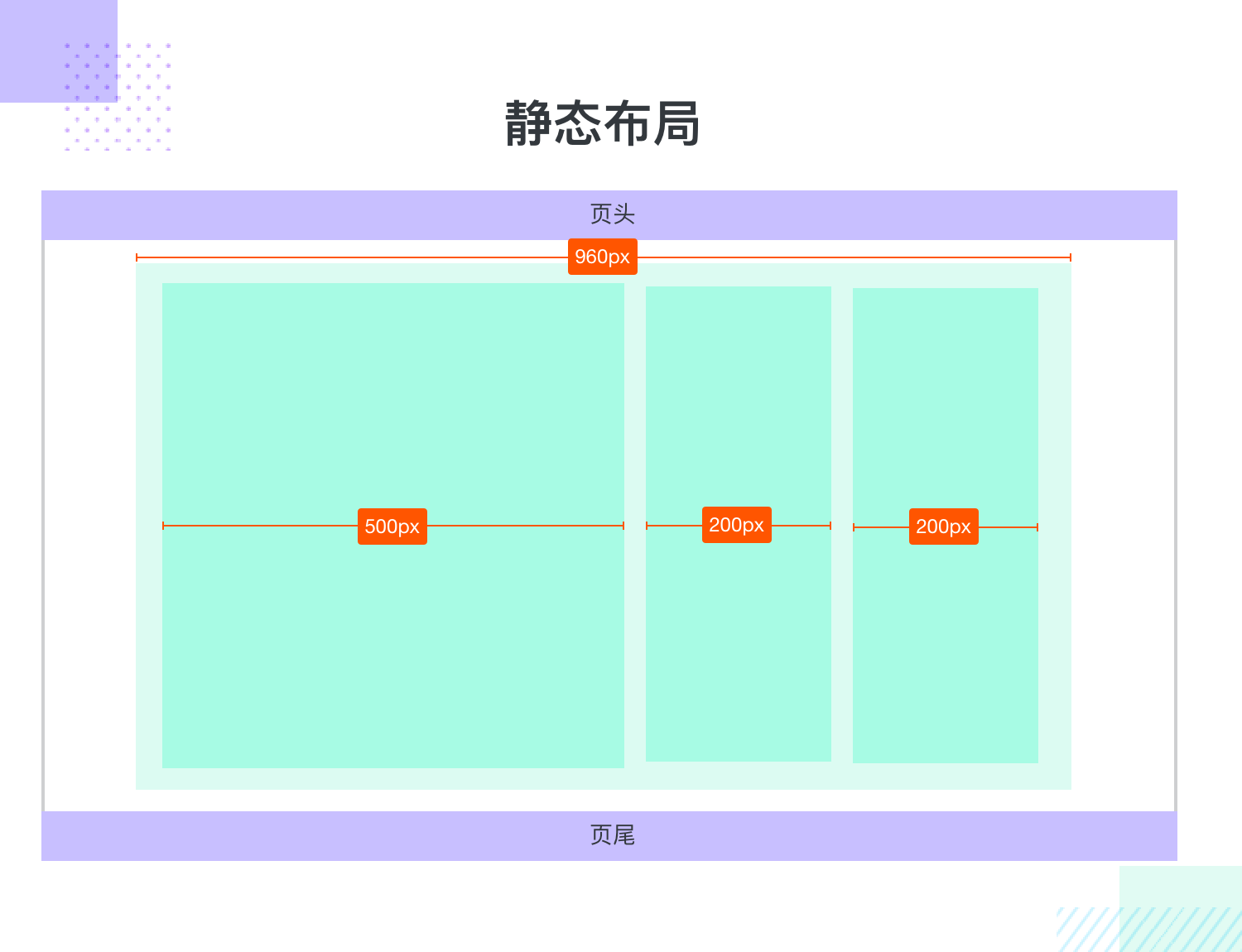
固定布局(Fixed Layout):网页上所有的元素宽度以像素(px)为单位。例如,直接设定网页的主体部分宽度为960px/1200px,某个搜索框宽度为60px等等。这种布局具有很强的稳定性与可控性,缺点也显而易见,即不能根据用户的屏幕尺寸做出不同的表现。当前,大部分门户网站、新闻资讯类网站、企业的PC宣传站点都采用了这种布局方式。

PC:大多采用居中布局,所有样式使用绝对宽度/高度(px),设计一稿合适的尺寸就可以,在屏幕宽高缩小时,使用横向和竖向的滚动条来查阅被遮掩部分;如果大于这个宽度则内容居中,填加背景宽度。页面的模块、弹窗、间距等都是固定尺寸,需要设计补充的页面规约比较少。
优势:这种布局方式对设计师来说是最简单的,跟动态布局相比,能够更好地控制页面的美观度,排版稳定,在窗口拉伸过程中规避了内容重叠或者不规则的情况,仍保持原始比例,静态位置和内容样式。
劣势:显而易见,即不能根据用户的屏幕尺寸做出不同的表现,对于超大屏和超小屏用户不友好。
知乎网页端:

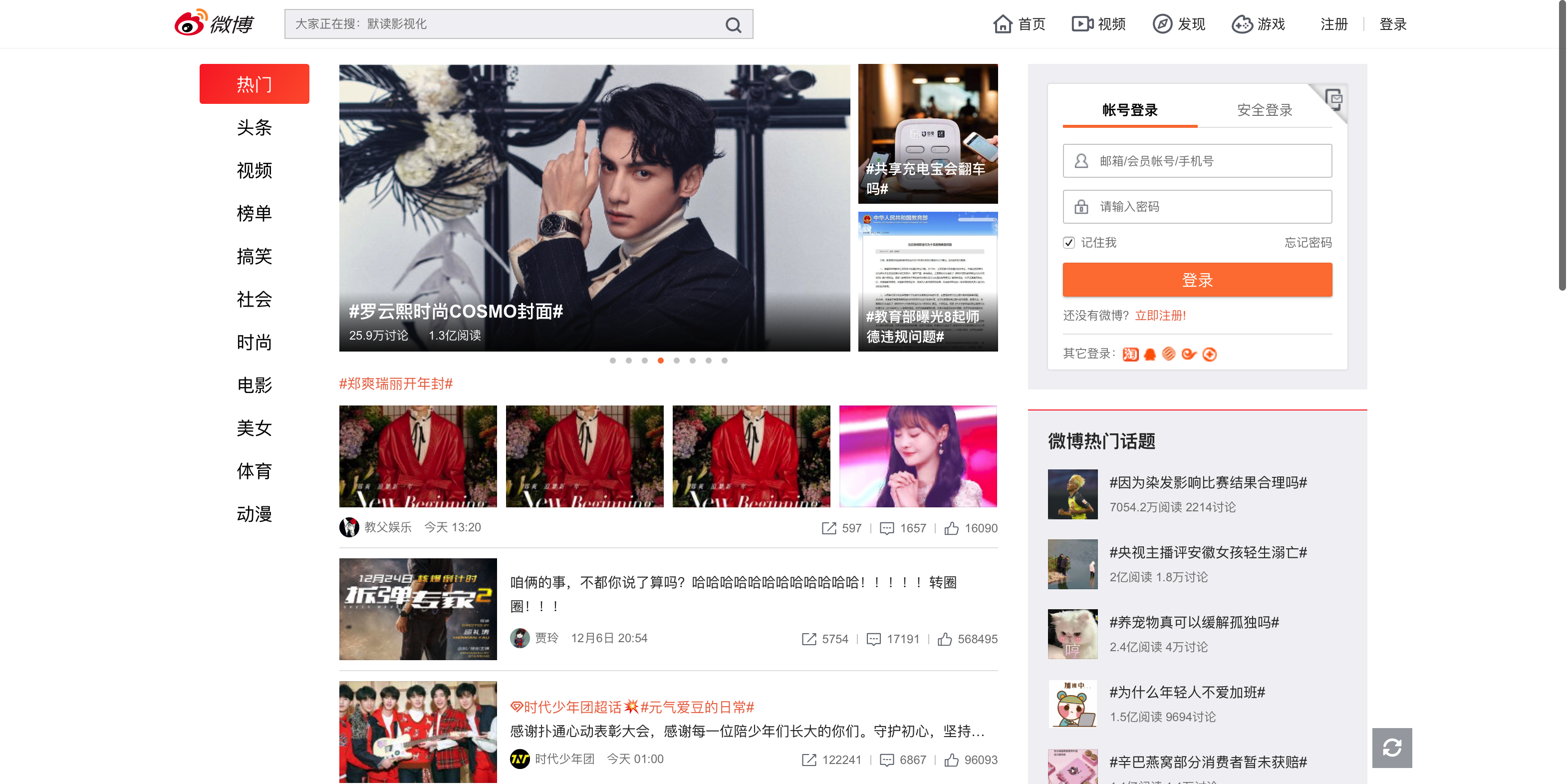
微博网页端:

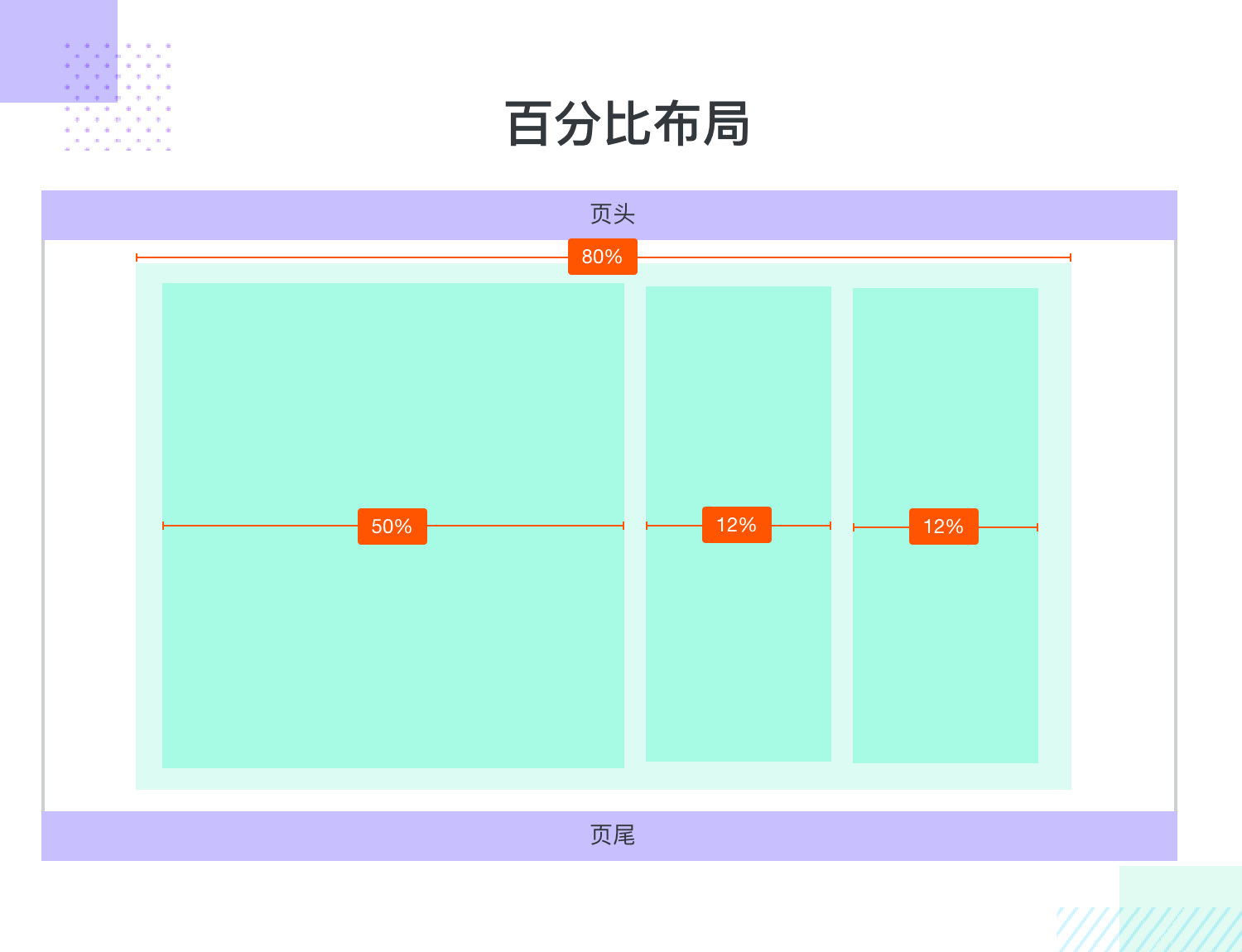
流式布局(Liquid)的特点是页面元素的宽度按照屏幕分辨率进行适配调整,但整体布局不变。
流式布局也叫也叫百分比布局,是移动端开发中经常使用的布局方式之一。元素的宽度按照屏幕分辨率自动进行适配调整,保证当前屏幕分辨率发生改变的时候,页面中的元素大小也可以跟着改变。
流布局与固定宽度布局基本不同点 就在于对网站尺寸的侧量单位不同。固定宽度布局使用的是像素,但是流布局使用的是百分比,这位网页提供了很强的可塑性和流动性。把元素的宽,高,边距,间距不再用固定数值,改用百分比,这样元素的高,间距会根据页面的尺寸随时调整,以达到适应当前页面的目的。屏幕分辨率变化时,页面里元素的大小会变化而但布局不变。
* 百分比是基于元素父级的大小计算得来的;* 元素的水平或者竖直间距都是相对于父级的宽度计算的.* 边框不能用百分比设置

网页中主要的划分区域的尺寸使用百分数(搭配宽度最大值、最小值属性使用),例如,设置网页主体的宽度为80%,最小宽为960px,(最小宽也就是保证页面内容不会错乱的情况下的宽度,到达最小宽度后,不再适应,出滚动条)图片也作类似处理(宽度:100%, 最大宽一般设定为图片本身的尺寸,防止被拉伸而失真)。
注意:
宽度自适应,但是里面的图标、字体等也是固定大小的,并不是所有的东西都是自适应的。一些大的图片,设置宽度为百分比自适应即可,随着屏幕大小进行变化,对于小图标或者文本等, 一般都是固定宽高大小。
同时考虑到页面具体模块、弹窗、字段等在最小宽度下的显示,比如给出字段最小宽度,在最小宽度显示不下时如何处理。可以参考阿Zi之前的文章:https://www.zcool.com.cn/article/ZMTE5NDAzNg==.html
在网页布局中,我们通过设置元素的宽高定义元素的显示大小,但是,在不同窗口大小,不同分辨率下,宽高相同的元素显示状况是不同的。所以,我们往往需要元素的大小能够根据窗口或子元素自动调整以达到自适应。没错,在页面设计中,自适应的规则往往是需要设计补充的最多的。
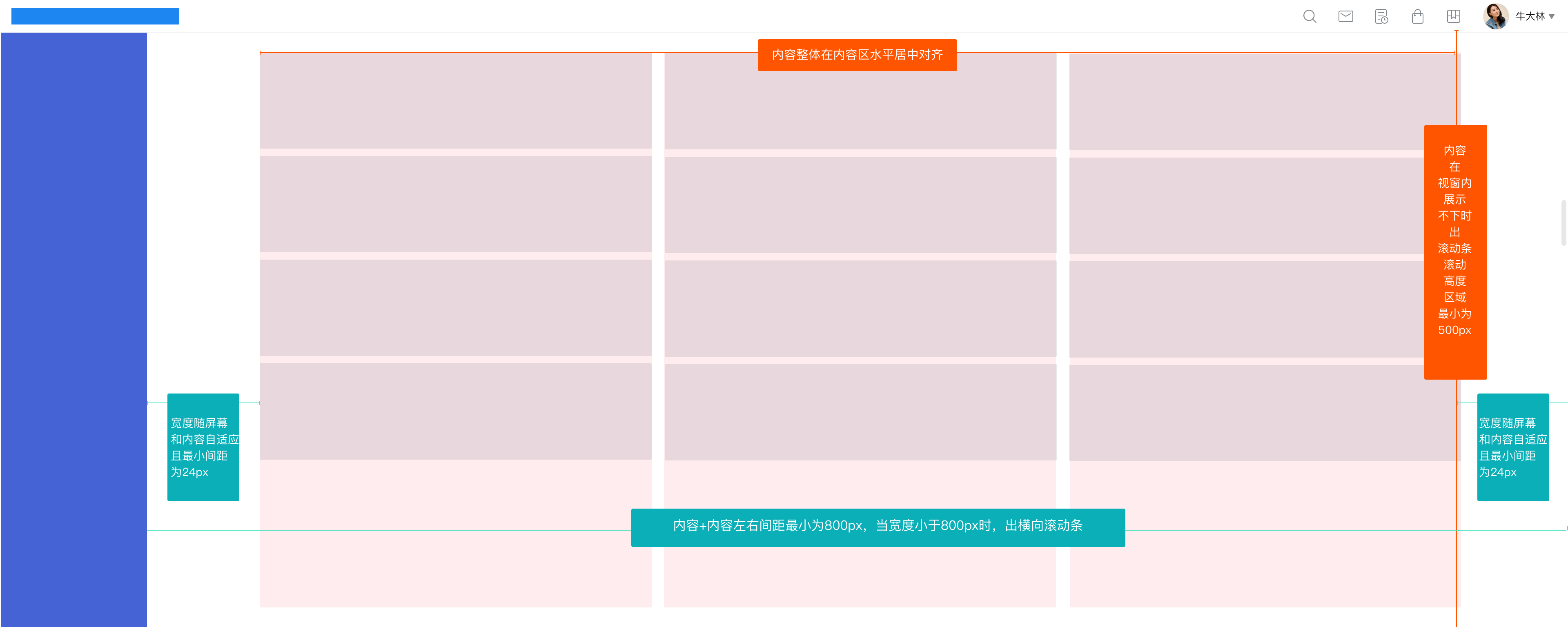
因为阿Zi所在公司的管理系统是采用左侧导航栏固定,右侧内容区自适应的流式布局,所以举几个实际工作中的应用的规约例子:
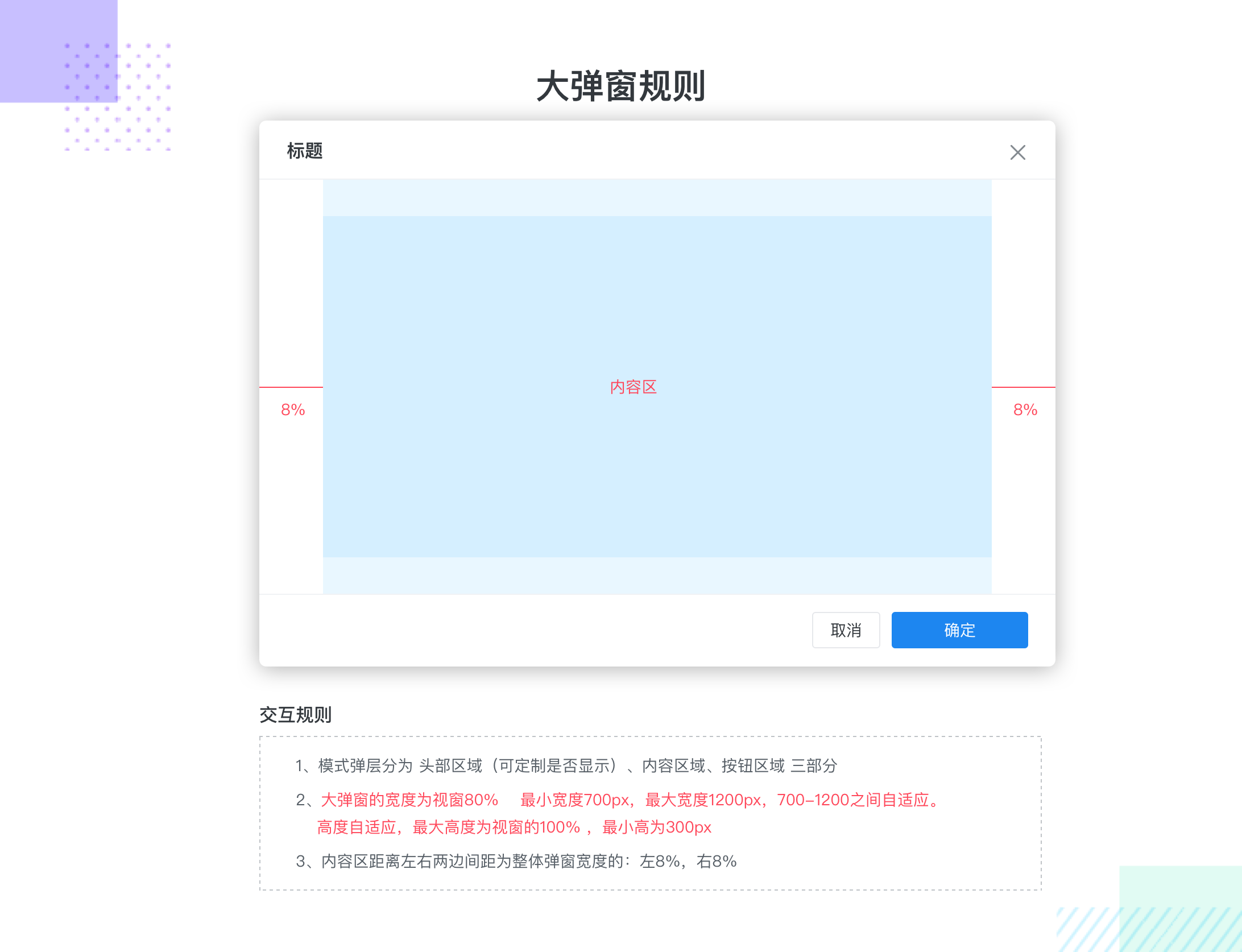
a.弹窗自适应


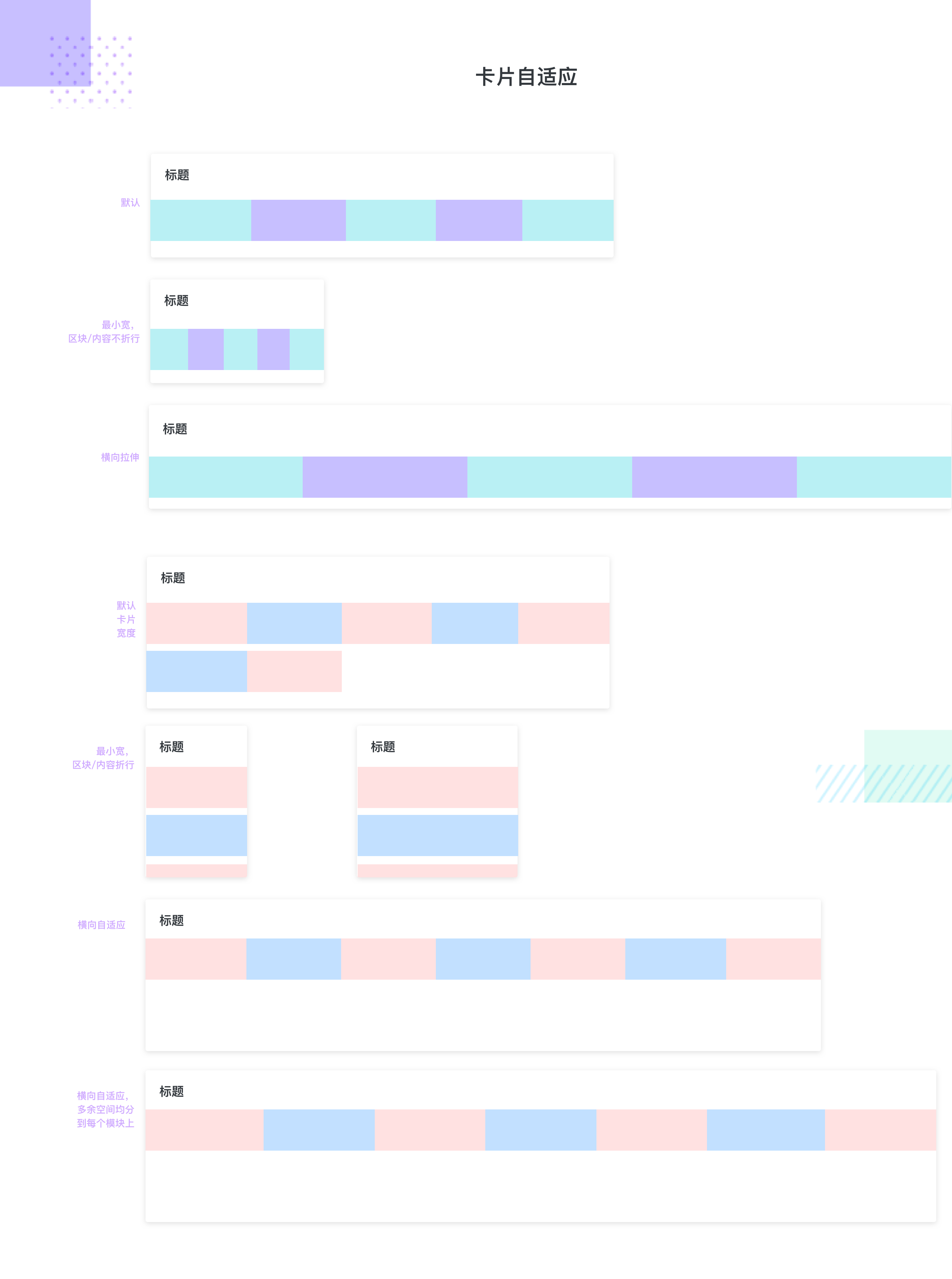
b.模块、卡片自适应

一种是当页面横向拉伸时,卡片里内容个数不变,布局不变。可以把宽度均分成几块,然后内容在模块内居中,给出最小宽度;如下,设定单个最小宽100px,如到达最小宽度后显示不全,出现横向滚动条;更灵活的情况就是收缩时内容/区块布局变动的。同样要设置区块最小宽;向右自适应—横向排序,右侧不够则折行;最小宽度平均分成均等份,剩余宽度均分到其他列。

据统计,PC端用户的主流分辨率主要为 1920、1440 和 1366,个别系统还存在 1280 的显示设备。有些情况下不太好控制内容自适应,那么就需要出2,3套尺寸的设计稿来适配。可以根据具体情况判断系统是否需要进行适配,以及哪些区块需要考虑动态布局,哪些时候出多套尺寸。
优势:流式布局一般用于解决类似的设备不同分辨率之间的兼容(一般分辨率差异较少)
劣势:因为宽度使用%百分比定义,但是高度和文字大小等大都是用px来固定,所以在大屏幕的手机下显示效果会变成有些页面元素宽度被拉的很长,显示不协调。
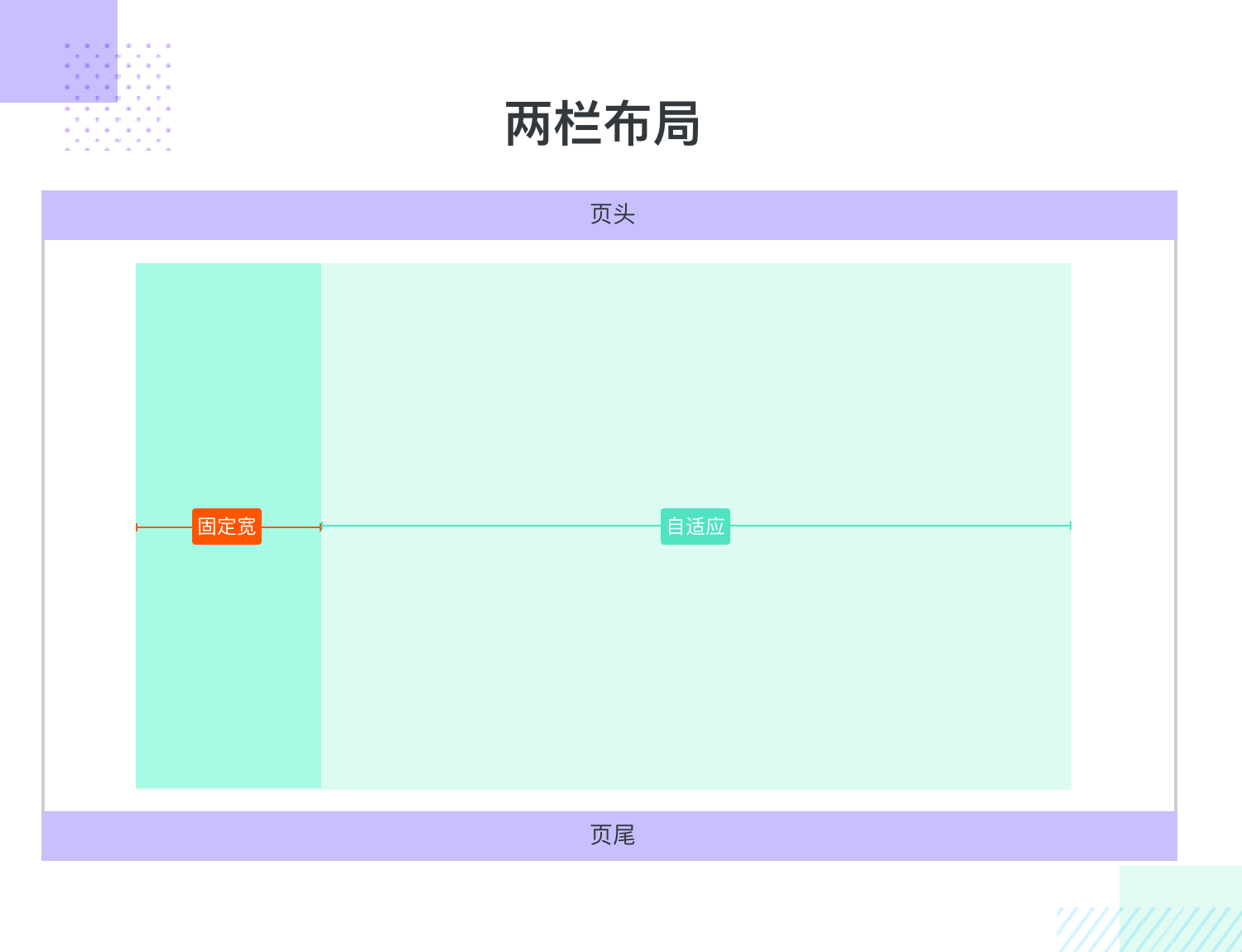
两栏
常见的做法是将左边的导航栏固定,对右边的工作区域进行动态缩放。
两栏的左侧固定宽栏框大多在40到300范围(适用于左侧导航、筛选的情况)。

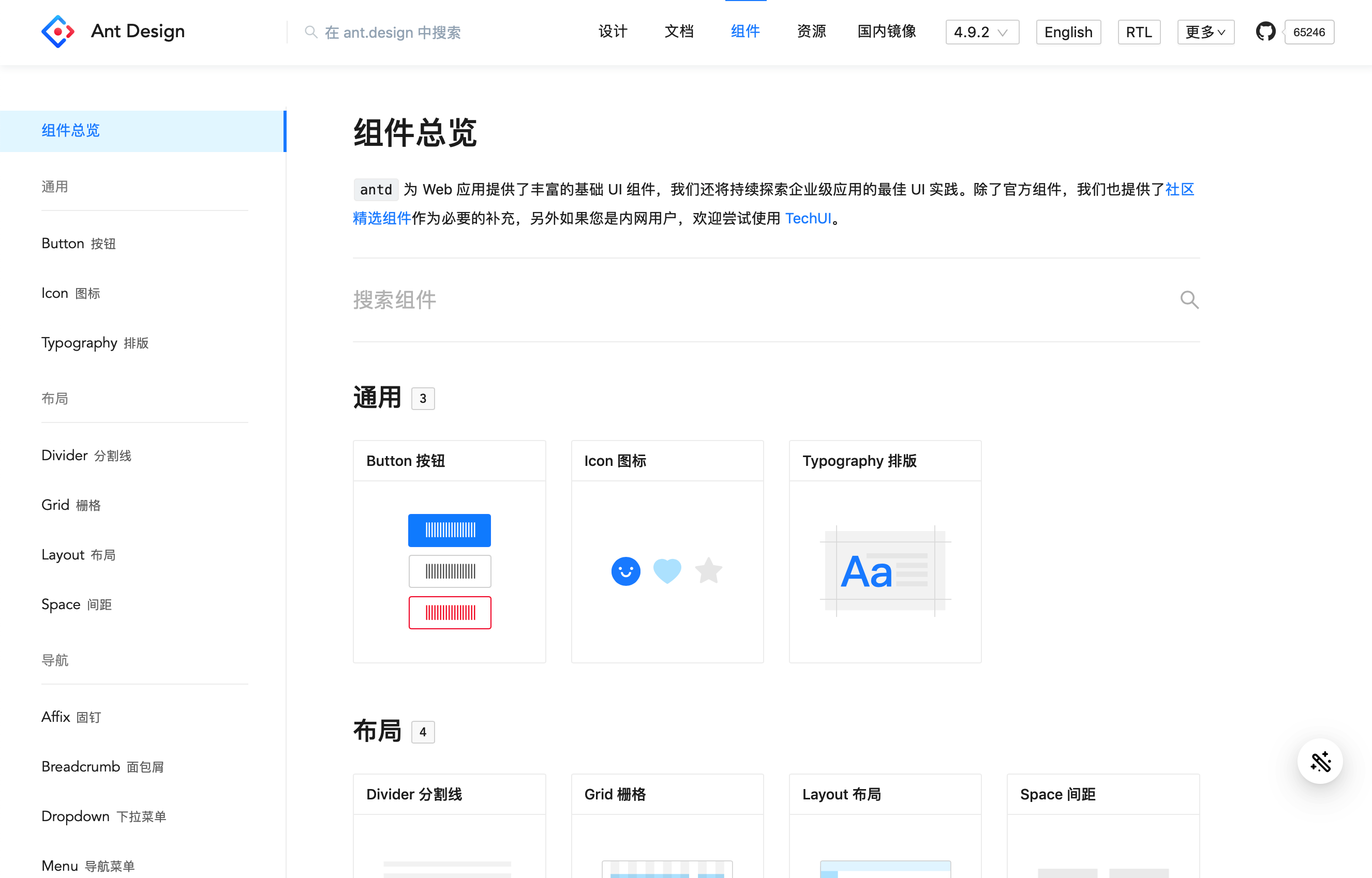
举例:
Ant Design

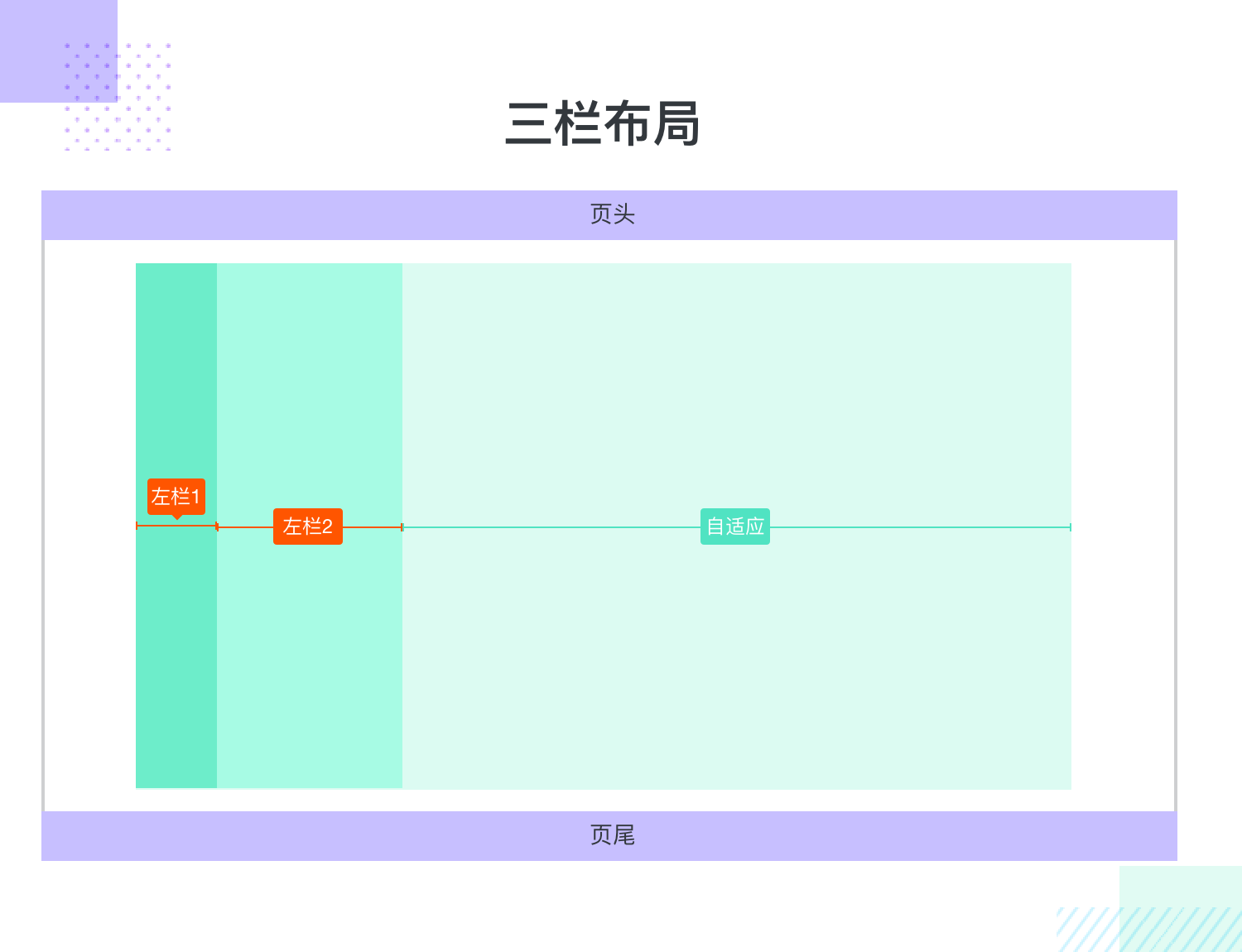
三栏
在特殊场景下,左侧会有双重左栏的情况,适用与一级导航简单,二级导航复杂的页面。

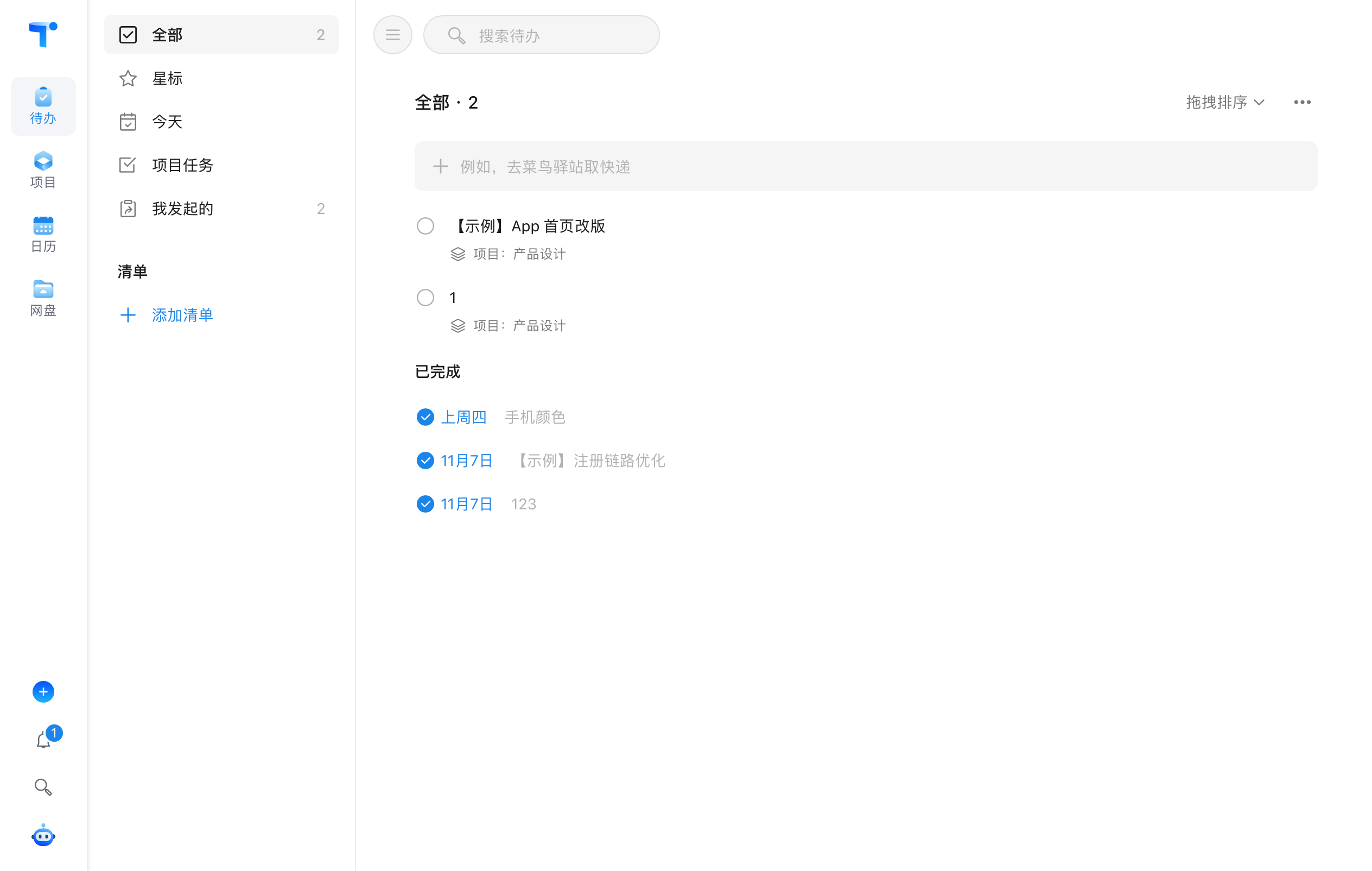
举例:Teambition

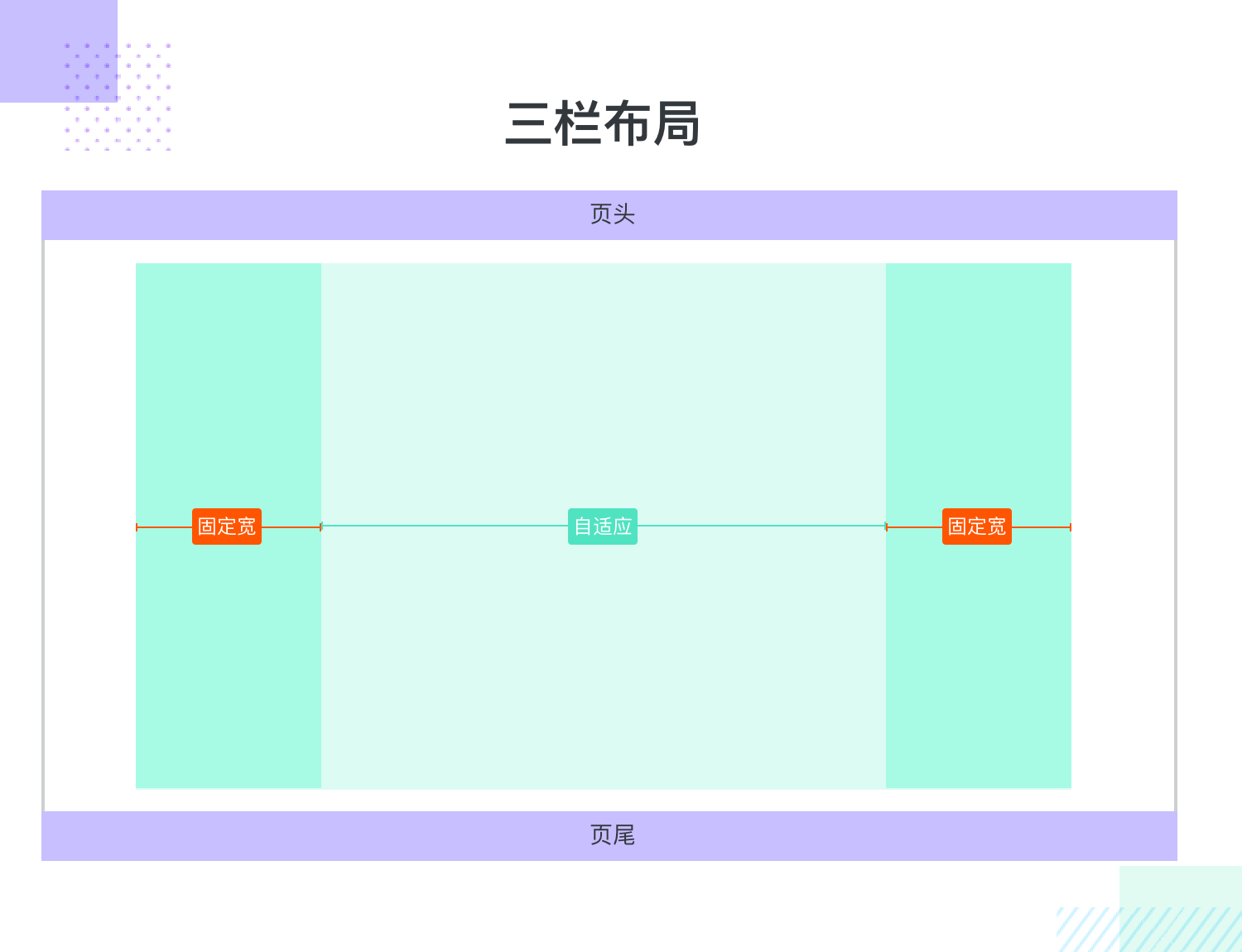
还有两侧固定,中间自适应的布局,有圣杯布局和双飞翼布局。圣杯布局来源于文章In Search of the Holy Grail,而双飞翼布局来源于淘宝UED。虽然两者的实现方法略有差异,但是视觉上都差不多,就是三栏,然后左右两边宽度固定,中间宽度自适应。

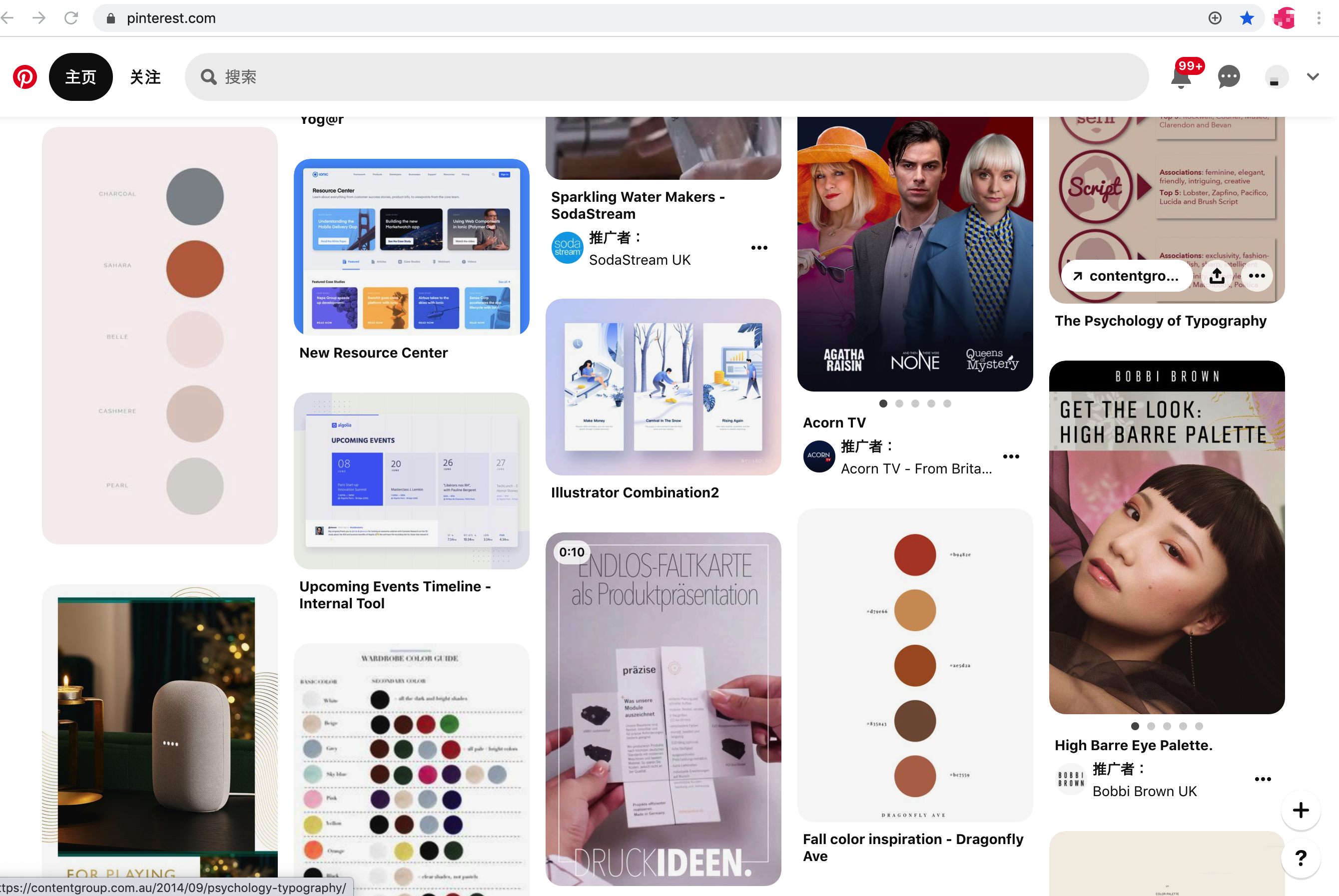
还有瀑布流布局也是流式布局的一种。是当下比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。
优点
1.有效的降低了界面复杂度,节省了空间;
2.对触屏设备来说,交互方式更符合直觉:在移动应用的交互环境当中,通过向上滑动进行滚屏的操作已经成为最基本的用户习惯,而且所需要的操作精准程度远远低于点击链接或按钮。
3.更高的参与度:以上两点所带来的交互便捷性可以使用户将注意力更多的集中在内容而不是操作上,从而让他们更乐于沉浸在探索与浏览当中。
缺点
1.有限的应用场景:无限滚动的方式只适用于某些特定类型产品当中一部分特定类型的内容。
例如,在电商网站当中,用户时常需要在商品列表与详情页面之间切换,这种情况下,传统的、带有页码导航的方式可以帮助用户更稳妥和准确的回到某个特定的列表页面当中。
2.关于页面数量的印象:其实站在用户的角度来看,这一点并非负面;不过,如果对于你的网站来说,通过更多的内容页面展示更多的相关信息(包括广告)是很重要的策略,那么单页无限滚动的方式对你并不适用。
3.关于精准定位:无限滚动加载让用户很难精准定位到某一模块。
举例:pinterest

响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。响应式布局能使网站在手机和平板电脑上有更好的浏览体验,也就就是说一个网站能后兼容多个终端,而不是为了每一个终端做一个特定的版本。

响应式布局意味着,无论用户是在iPhone还是笔记本电脑上查看网站,都应该能够访问所需的内容,拥有一致的用户体验,这就要求UX/UI设计人员考虑的问题更多,同时考虑到网站和移动设备的场景,忽略这些肯定会阻碍网站或移动应用程序的用户体验。
接下来从响应式设计的特点着手,展开下设计师需要了解和注意的点。
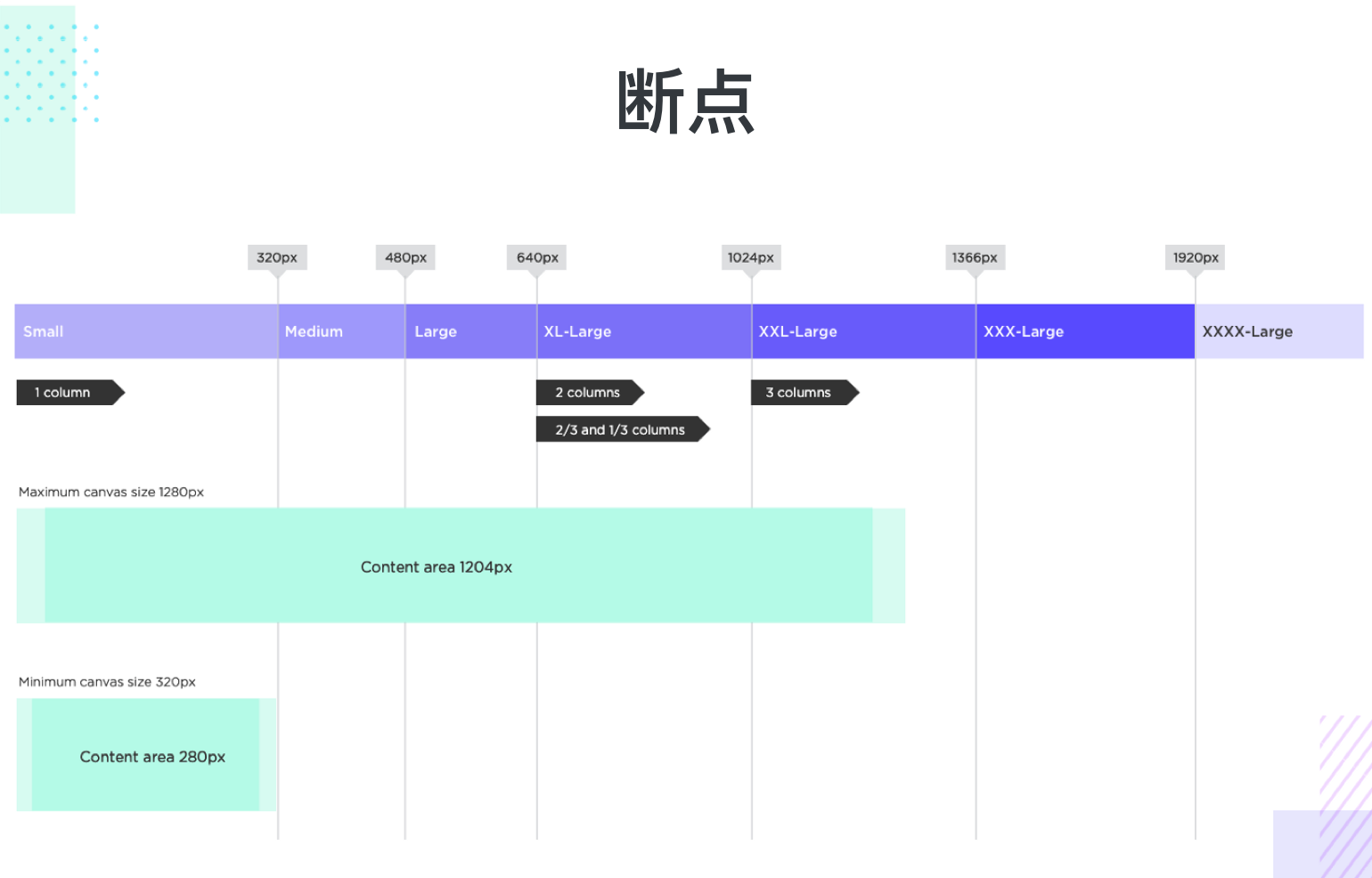
CSS断点是响应式网站的经典特征。他们的工作是根据屏幕大小将设计“分解”为较小的网站版本。断点通常具有最小和最大宽度,这些宽度决定了用户可以看到哪个版本的设计。

但是,一个网站需要多少个断点才能真正响应?如果设备不适合最小或最大宽度,则网站设计仍然看起来很奇怪,这违背了创建响应式设计的全部目的。
尼克·巴比奇(Nick Babich)指出,大多数响应式网站都需要至少三个或四个断点才能正常工作。根据缩放的大小,内容将相应地进行调整。断点通常针对移动设备,平板电脑和台式机视图进行细分,尽管您可以拥有更多的断点,以便涵盖所有基础,以提高设备的灵活性。许多设计师还包括“较小”的断点,这些内容在内容中会自行调整以保持设计的视觉平衡,但不会发生大的变化。这包括更改字体大小之类的内容,但不包括一般结构。
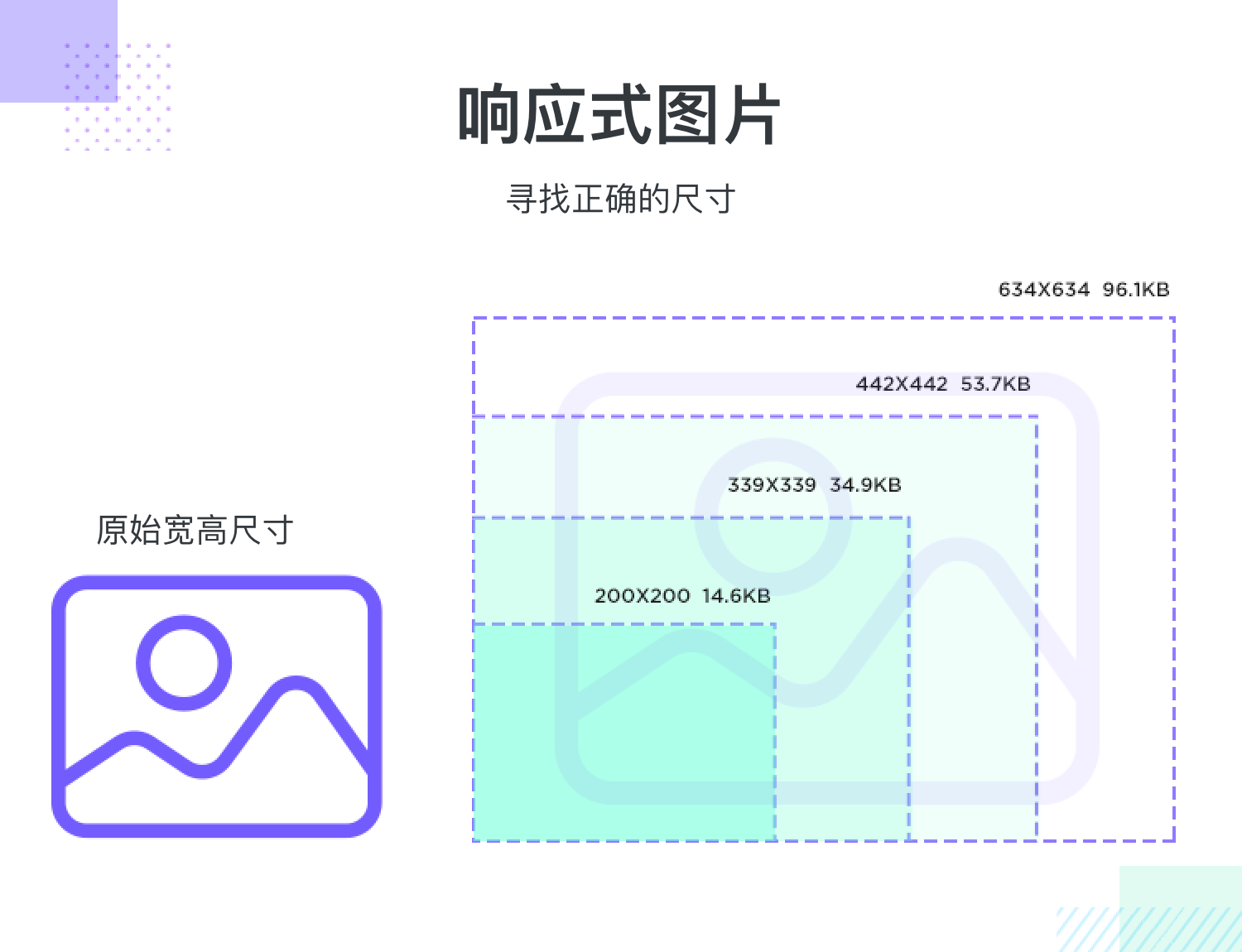
图像在任何网站中都非常重要,无论是高分辨率照片还是自定义插图。那里的一些设计师相信裁剪图像,以便用户只能在较小的屏幕上看到图像的一部分,因此视觉效果保持不变。对于我们而言,最好的方法是使用矢量图像。

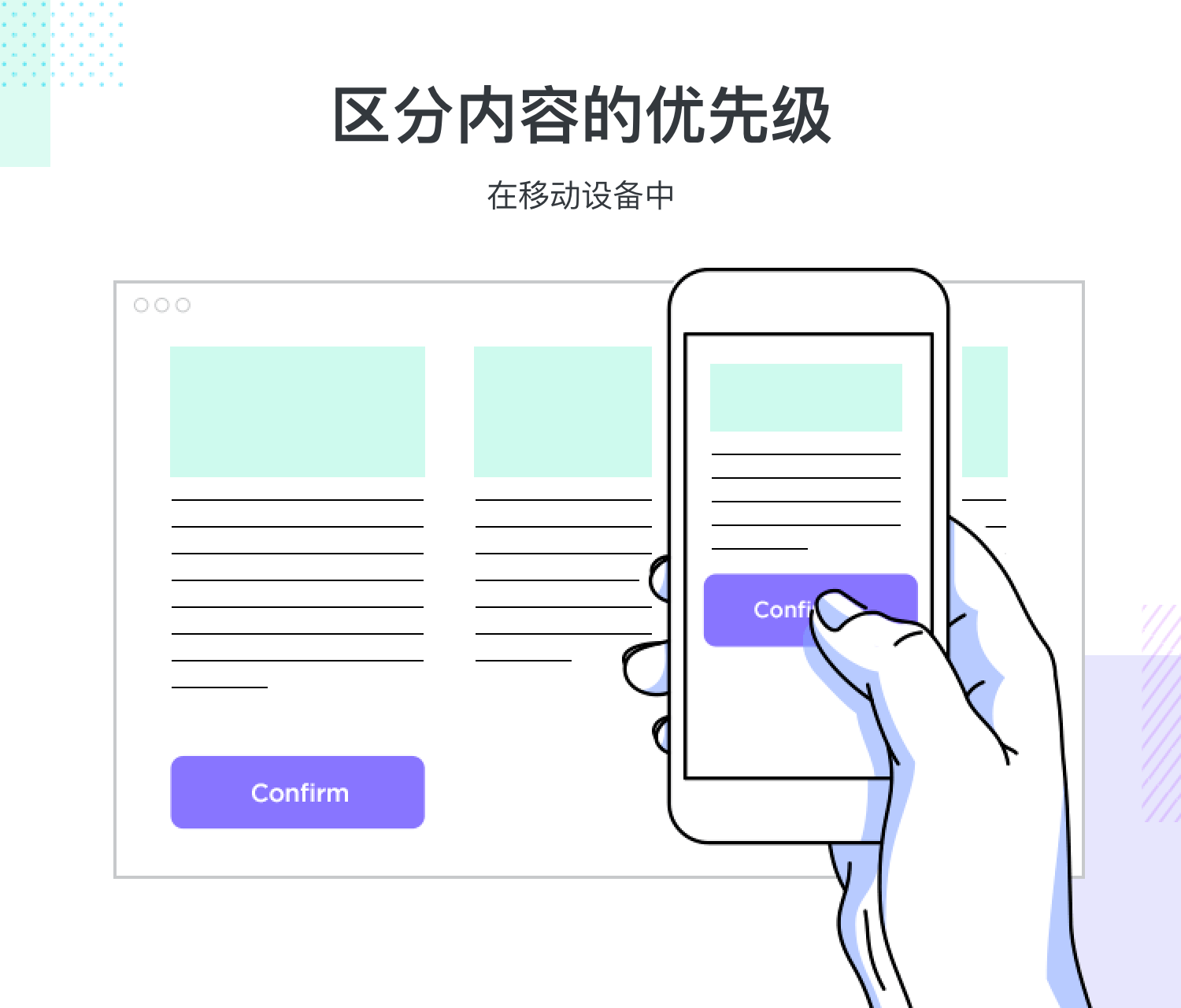
对于许多设计团队而言,最好首先关注最小的屏幕来开始设计。这主要是因为通过将移动设计放在首位,团队可以对内容的去向有一个很好的了解。
响应式设计围绕内容,假设你采用建议的“移动设备优先”方法,则意味着您应该为移动设备分配重要内容的优先级,并随着屏幕尺寸的增加添加更多内容。

当涉及到响应式设计时,与常规设计相对应的只是关注内容。因此,通过首先创建移动版本,我们可以缩小从一开始就需要显示的关键内容(用户绝对需要的部分)的范围。从那里,我们可以在进入更大的屏幕时添加更多的细节和更多的内容,或者找到更好的方式来显示关键内容。
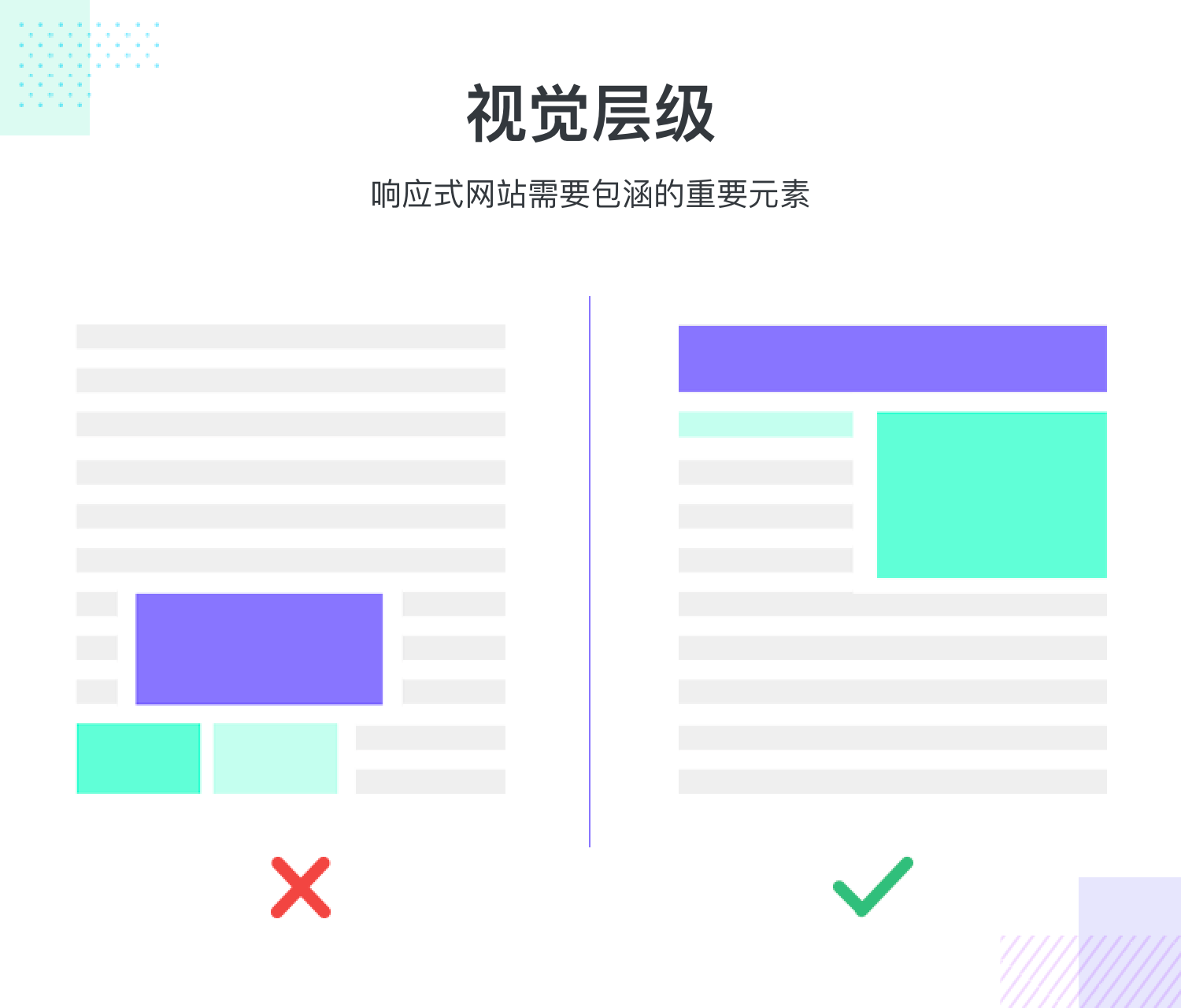
1)注意视觉层次,从最小宽度的断点开始
这建议从最小的屏幕分辨率开始的原因有关。这不仅是要了解内容的哪些部分绝对重要,还在于了解呈现这些内容的最佳方法。

当网站在不同的断点切换时,网站的视觉层次结构可能必须适应,从某种意义上说,它需要适应屏幕尺寸的变化,为了保持产品的可用性,组件也必须适应。
如上所述,在响应式网页设计中使用的每个断点都将有一个最小宽度和一个最大宽度。当使用移动优先的方法设计,一个好的经验法则就是可以从你的三个断点的每个最小宽度开始设计。这样,您将为较小的设备设计屏幕,并在屏幕变大时添加更多内容和UI元素。请记住:向上拓展而不是向下缩放,向上拓展总是容易的。
对于基于Web的产品,按钮可能非常简单。毕竟,光标是几乎任何人都可以使用的准确工具,但我们的手指说的不一样。所讨论的手指的大小可能因用户而异,并且设计人员需要考虑移动屏幕上的可用空间很小。
根据Apple的《人机界面指南》,平均手指轻触为44×44像素。为了提高可用性,请确保针对此平均值对按钮和可点击区域进行适当调整。
如果您依赖导航栏作为查找信息的主要方式,则需要在移动设计中仔细确定导航栏的优先级。该产品的各个方面(例如导航设计)绝对至关重要,需要在响应迅速的网站中进行仔细计划。随着设备屏幕的变小,该导航栏的空间将越来越小。
那么像这些问题就需要我们重点考虑:什么时候隐藏导航选项?全部隐藏吗?首先隐藏哪些?

常用的做法是,将导航、头部搜索、用户信息等内容隐藏在按钮后面,例如我们在手机上经常能看到的汉堡菜单。的确,汉堡菜单并不是唯一的选择,但不可否认的是,整个导航菜单都需要隐藏在智能手机中。
这就是要尝试确定整个产品中最重要的页面,并确保无论使用哪种设备,用户都可以找到它们。在设计过程中尽早完成此优先级设置总是最好的,因此,如果我们从移动设计入手,我们将已经需要包含一些重要的内容。
优势:
a.用户体验友好
随着电脑尺寸多元化,智能设备(pad/智能手机)普及化,在当下追求用户体验至上的时代,网站普遍使用固定的宽度逐渐满足不了现在不同设备与不同分辨率需求。在高分辨率电脑宽屏显示器上,两边留白过多。在手机上显示,内容显示过小,用户为了看清楚,首先需要放大界面,再左右拖拖界面。响应式网站可以根据不同终端、不同尺寸和不同应用环境,自动调整界面布局、展示内容、内容大小,提供非常好视觉展示效果,一致性友好体验。
b.提高转换率和销量
响应式网站意味着您无需在网站设置跳转,从而极大完善了用户体验,这也是响应式网站的最大优势所在。另外,使用集成式设计和CSS表单一类的功能使网站无论在何种设备上都能营造出风格一致的感觉和外观。若熟悉这种布局,用户可以在任何设备上轻松浏览您的网站,进而提高转换率。
c.节省开发投入
摒弃传统网站,选择响应式网页,单从开发阶段就节省大量时间和金钱。为不同的设备同时开发多个网站,意味着后期也需要更多的开发支持费用和维护成本。
d.三站合一,维护简单
电脑、手机、微信三个网站使用的是同一个网址,同一个后台管理,数据同步更新,所有图片和内容只需要上传更新一次即可,维护简单轻松。
劣势:
a.设计与风格有局限性
虽然响应式布局拥有如此显著的优点,但它也并不是十全十美的,在很多方面,它也有它自身的局限性:
自由度太低,局限性较大,这种情况就是必须兼顾移动端以及PC端的表现,比如最常见的移动端并没有悬停效果,PC端就要酌情考虑了。需要考虑在手机,pad,PC上三种屏幕下的页面内元素的呈现,会导致有着非常大的局限。
b.对IE老板兼容性不友好
对于老版本IE(IE6、IE7、IE8)支持不好,这是一个致命的问题,如果你的网站用户大多还采用老版本IE的话,建议不做响应式网页设计。
c.灵活性有所欠缺
基于不同终端的设备属性不同,对产品用户体验要求就会截然不同。内容比较多带有功能性的网站不适合做响应式网站设计,如:电商类型网站,宽屏的pc端内容如果全部要在手机端进行展示,势必导致手机端的界面非常长,需要根据手机端属性进行重新信息框架设计,这样对响应网站要求非常高,实现难度与成本非常高。但是大型网站为了提高用户体验,通常做法,把高分辨率宽屏网站最小的响应尺寸响应到1024px,不再适配手机端,手机端重新设计开发一套手机网站,简单理解为2.5响应,如:电商网站亚马逊、Calvin Klein、Nike、视频网站Youtube,等。
d.速度可能会变慢
由于响应式页面是同时下载多套CSS样式代码,可能在手机上就下载PC、Pad的冗余代码,导致文件变大,影响加载速度。
根据响应式网站的优缺点,我们不难看出:企业官网、单页宣传网站非常适合做响应式网站设计,由于它们的界面内容比较少,结构比较简单,所以在不同终端、不同尺寸设备上进行网站信息框架调整、内容加减、图片、文字、栅格响应比较容易。内容比较多带有功能性的网站不适合做响应式网站设计。
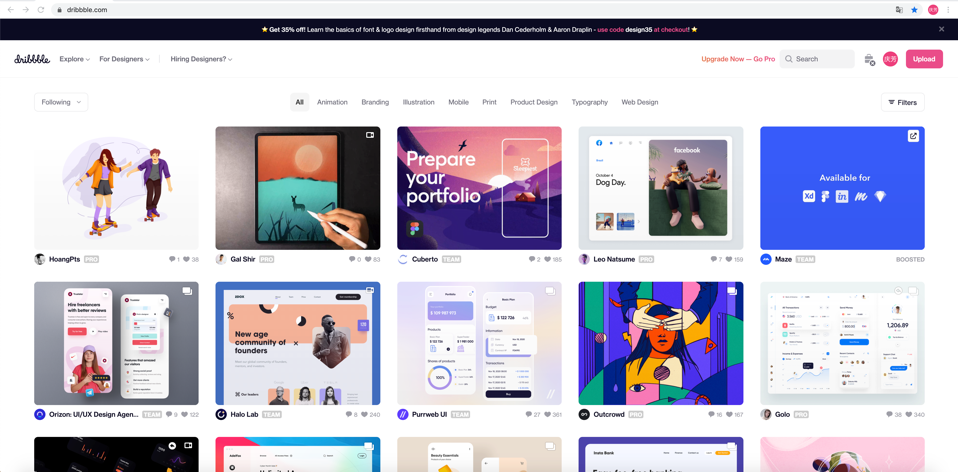
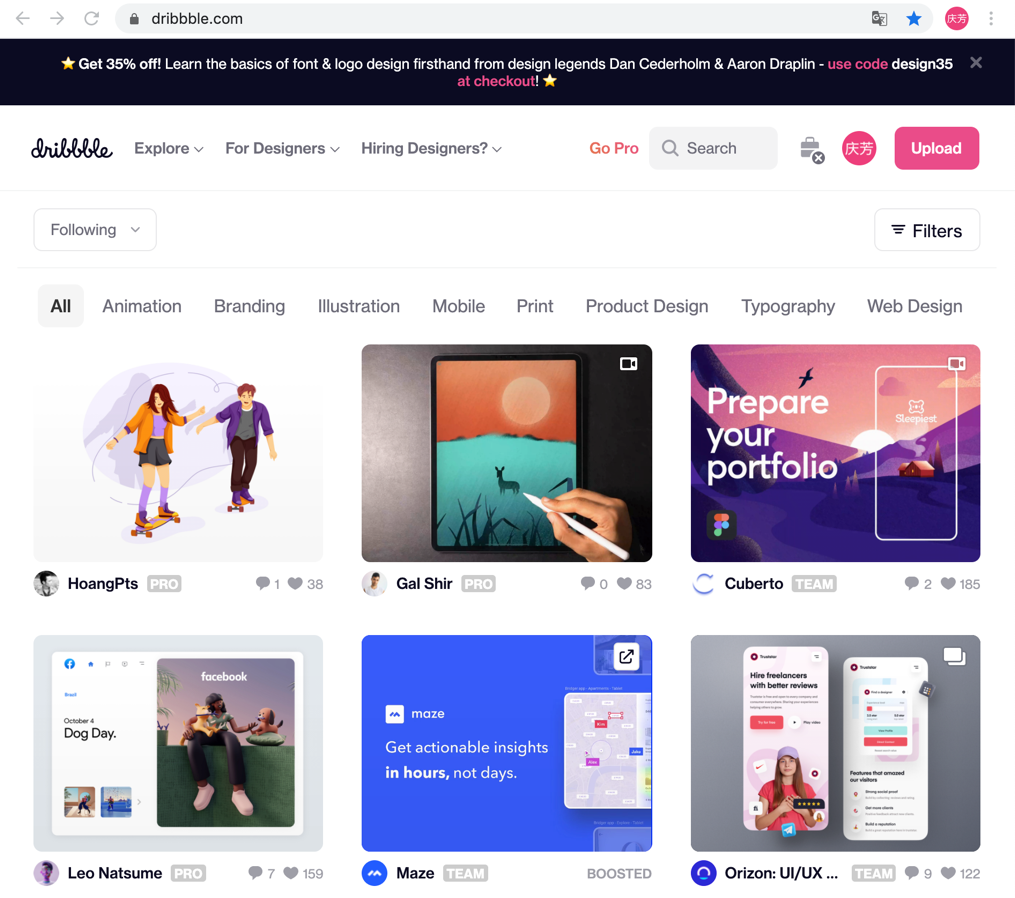
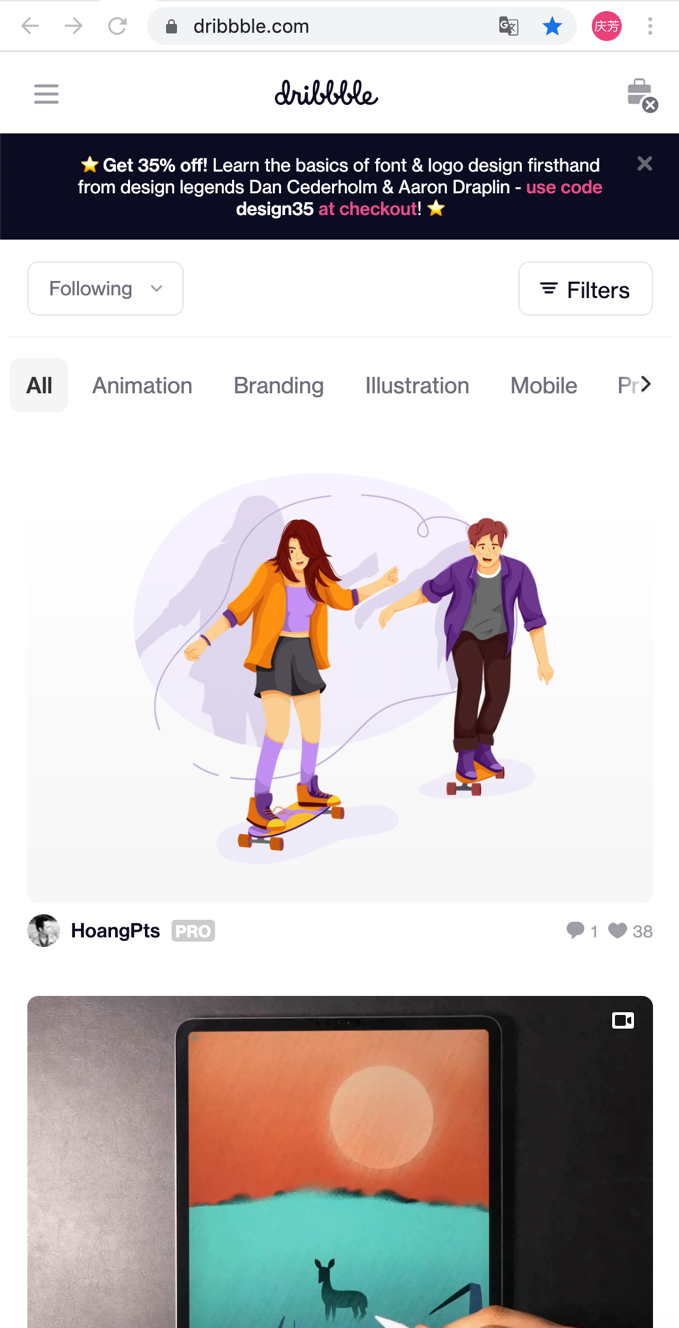
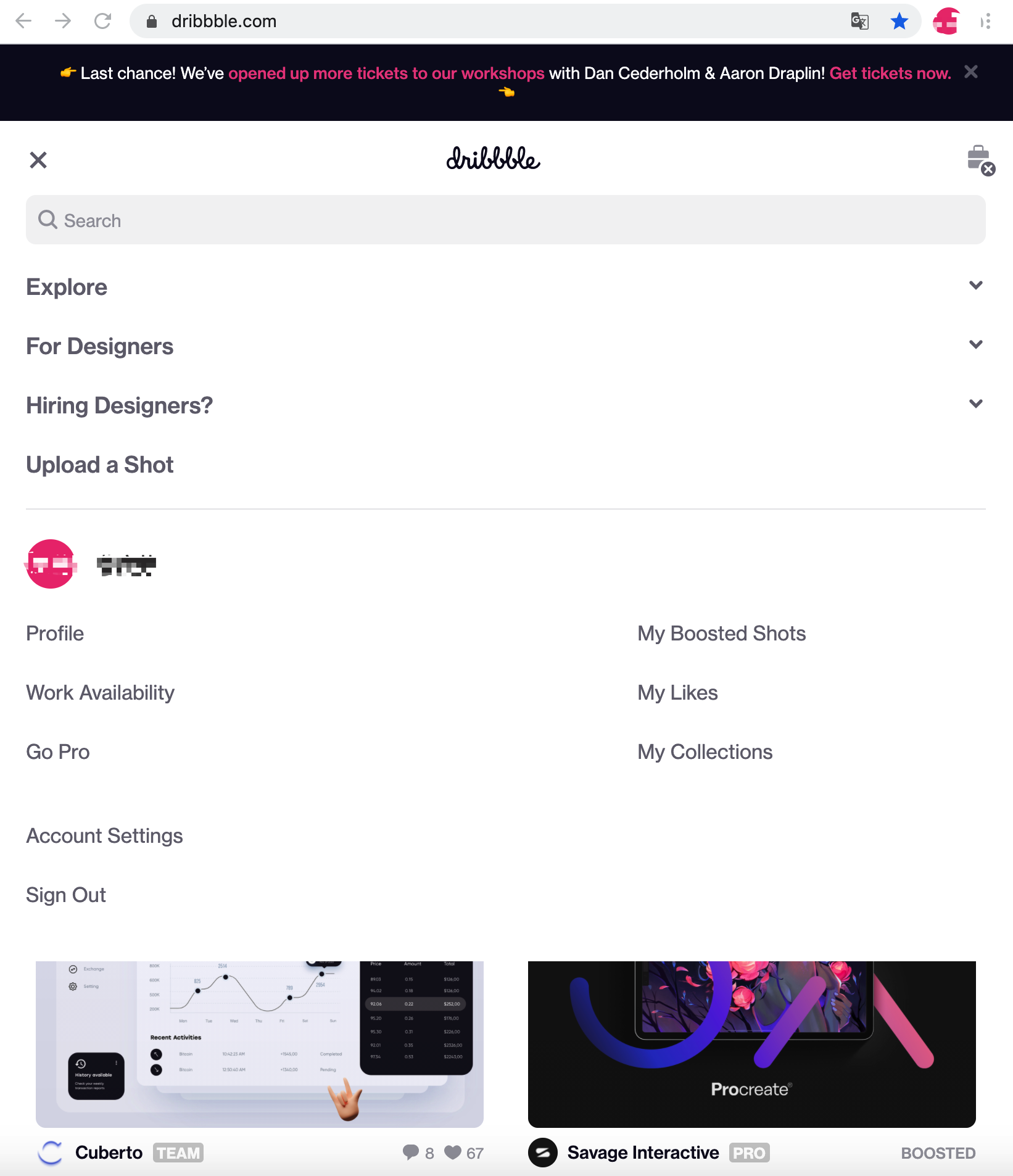
示例1----Dribbble
在1960-2048的屏幕下,显示5列内容

在950-1330-1960屏幕下显示3到4列

在500-620-950尺寸下显示1-2列布局,并且把头部主导航、搜索框、用户设置等内容收起到到左上角菜单:


示例2----Event Apart
互动设计会议Event Apart创造了从其主要网站到其移动网站的无缝过渡。
他们选择在大多数平台上保持大多数相同的布局,平板电脑版本与台式机相同,并且可以使用。这是因为他们为清晰起见选择在白色背景上以粗体显示内容,并且在调整大小时,可以轻松滚动信息。
唯一真正的变化是,对于移动版本,顶部的面包屑折叠成一个汉堡菜单,并用“菜单”一词明确指示。

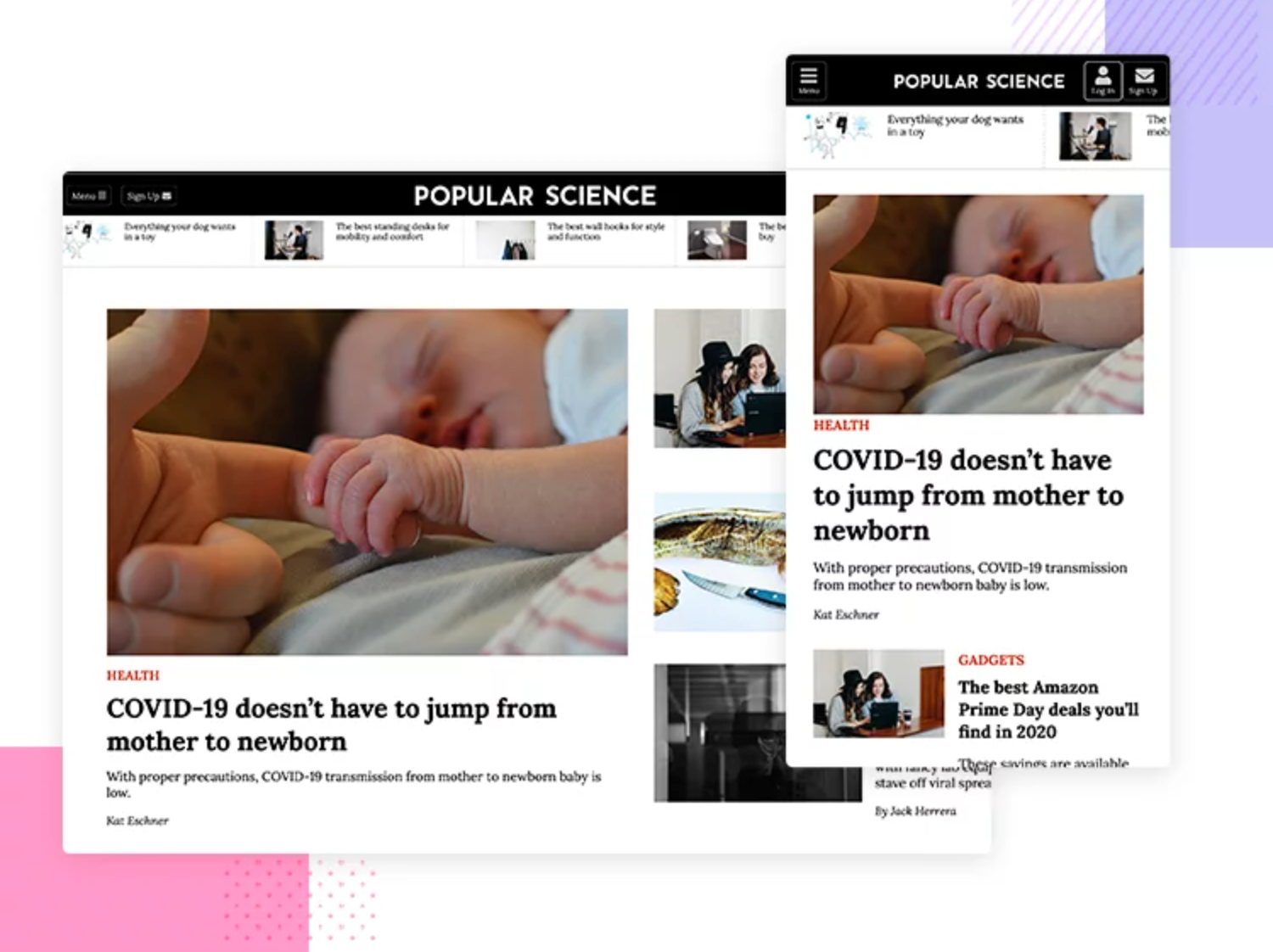
示例3----Popular Science
无论使用哪种设备,Popular Science都能为您带来出色的用户体验。
正如您所期望的那样,内容处于中心位置,并且具有响应式图像和简洁的版式,Popular Science成功地创建了易于阅读和使用的响应式网站。本网站上的信息以一种可以在各种设备上轻松按比例缩小其所有内容的方式显示。

最后
虽然目前响应式设计的模式的普及还是有很多难题需要突破:比如响应式的图片、跨端交互、更高的性能、全新的合作流程等等。但是随着科技不断发展,响应技术逐渐完善,给响应式设计提供强有力的技术支持;响应式设计可以在不同终端提供完美展示效果与友好的用户体验,吻合用户体验至上的趋势。所以说,响应式设计必定是未来发展趋势。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com