弹窗是我们平时在设计APP时候绕不开的一个元素,选择合适的弹窗形式,是我们需要多加思考的地方,避免变成只会完善产品原型的线框美工。
弹窗是我们与机器界面进行互动的一扇窗,它是一种用户与产品直接对话的方式,它可以传达信息,反馈状态以及引导用户操作。弹窗分为两种类型:模态弹窗与非模态弹窗(有些地方可能翻译为无模式窗口)。

模态弹窗
用户需要先与其进行交互,才能继续操作。也就是说它是强制性的,用户无法忽视它的存在。确保人们收到关键信息,并在必要时采取心动。
非模态弹窗
存在一定的时间限制,通常用于系统反馈,用户无需对其进行回应。

1. 对话框 Dialog / 警告框 Alerts

出现在需要打断用户操作的情况下,可以大致分为信息下发(被动)例如:版本更新,消息通知,运营广告等。信息提交(主动),例如:修改信息,登录注册等。

通过上面几个案例我们还能发现几个特点,按钮可以通过差异化设计引导用户去点击(例如美团的版本更新),运营类弹窗一般更注重视觉冲击力,且刻意将关闭按钮弱化远离弹窗主体,背景蒙版颜色更深一点,营造更强的沉浸感。对于承载输入功能的弹窗,需要注意键盘弹出后的位置。类似系统功能的弹窗,比如清理缓存可以考虑直接调用平台的系统弹窗。
2. 浮层 Popover / Popup

通常在用户进行交互后出现,比如常见的下拉菜单,下拉弹窗等,更加强调弹窗的从属关系。(在腾讯ISUX腾讯文档的文章中使用了模态浮层与非模态浮层的概念,有兴趣可以去看看)。

同样都是下拉弹窗,但是很多产品有着不同的处理方式,微博通过暗色系弹窗来明确区分弹窗内容与背景内容,钉钉通过加深背景蒙版来突出弹窗内容,大众点评只使用了淡淡的投影,去掉了背景蒙版,使得弹窗内容与背景内容对比无法拉开,在实际体验中相当影响用户的识别效率。
3. 操作栏 Action bar / 操作列表 Action Sheets / 操作视图 Activity Views

跟浮层有点类似,也是通过用户的主动交互后唤出的功能菜单。通常出现在屏幕下方,占用屏幕比例较高,为了方便用户使用,底部会放置取消功能。(Action Sheets和Activity Views是IOS官网规范中的叫法。)

这种类型的弹窗最常见的场景就是分享模块,比起其他的模态弹窗,它能够承载更多更丰富的功能(多为选择项功能)。支付宝和微信公众号分享算是最标准的Action Sheets,为了减少用户不必要的记忆负担,弹窗高度限制较低,露出更多的背景内容协助用户记忆。
4. 卡片 Sheet

Sheet是出现在IOS人机交互指南中的一种模态窗口,形式为一张从底图出现的卡片,几乎覆盖了全部的原页面。但是未覆盖的区域也会使用暗色蒙版来帮助用户记忆暂停的任务。因为它支持上下拖动,所以比起浮层,它能够承载更多的复杂信息内容,常用于一些表格无法承载的复杂任务但又非沉浸式的情况下。

比起Action Sheets,Sheet的屏幕覆盖率更高,且更多时候承载的是信息录入型功能。Sheet需要顶部标题告知用户当前所处步骤信息,通过底部卡片形式的叠加让用户感知当前处理的任务流程为主流程的分支任务。
5. 其他补充

随着交互体验与产品技术的不断发展,如今的设备都能承载越来越多复杂精细化的模块。所以渐渐有越来越多特殊的弹窗形式。(底层逻辑是互通的)

例如网易云音乐的分享使用了沉浸式模态,多个弹窗组合的形式,还有动效引导,以此来承载自身丰富的分享形式。IOS桌面使用聚焦类型的弹窗菜单,帮助用户进行视觉聚焦。
1. 提示框 Toast

常见用于反馈用户的操作结果,反馈应用的状态改变,一般持续2s左右便自动消失,可能出现在任何位置。(不能通过主动滑动关闭)

目前最常见的场景就是各种刷新反馈信息,一般来说存在感都比较弱,比如案例中的知乎,B站和INS。比起B站和INS,微博和知乎都在其中融入了自己的品牌特征:主题色点缀,虽然只是个小细节,但是对用户的品牌感知能起到潜移默化的作用。
2. 提示对话框 Snackbar

Snackbar最早是出现在Android的一种弹窗形式,不过现在很多IOS端产品上也会出现。它有点类似Dialog和Toast的衍生,很多时候像Dialog一样可交互,有时候又像Toast一样有时间限制。通常出现在屏幕底部,由页面底部向上滑动出现,向下滑动消失。

由于目前手头木有Android手机,所以截了Material Design的官方说明案例来帮助理解。主要强调了两个点:1.不要加Icon,2.只能有一个操作项;因为snackbar及时不操作也会消失,所以比较常见运用与工具类产品,需要保持操作的连贯性。例如邮箱类产品,用户删除了邮件,snackbar可以及时反馈删除成功的状态的同时提供撤销的操作。
3. 透明指示层 HUD

HUD是出现在IOS端常用的一种非模态类型,最早出现在屏幕中间,由于容易影响用户的沉浸式体验,所以在IOS13版本中对HUD进行了边缘化调整。

对比左侧与右侧的HUD就会体会到为什么早期会被那么多人吐槽,特别是在游戏类的沉浸式应用中,很容易破坏用户的体验。
1. 展现形式
展现形式核心是分场景,一些偏向系统报错考虑使用最简单系统的弹窗展现形式,运营广告之类的可以通过特殊的设计手法来吸引用户。但是不管怎么做,一定要让用户懂得,这是一个弹窗。非模态弹窗一般多以最简单的形式出现,避免传递状态信息时干扰用户的关键信息获取。
2. 按钮模态弹窗一般情况下只放置1-2个按钮,信息告知类型的放个“确定”,重大决策类型的放个“确定”“取消”。比较特别的是权限请求弹窗,可能会有多个按钮。现在很多运营广告为了曝光率会将关闭按钮放在边边上,对于用户体验上来说相当的不友好,但是对于运营数据上来说可能会很好看。
3. 动效因为弹窗承载文本量有限,得利于设备技术的发展,现在越来越多的产品会在模态弹窗中使用动态的形式传递信息,例如很多产品的功能引导。对于非模态弹窗来说,由于本身存在感较弱,动效运用于合理顺应用户的视觉动线,例如你下拉刷新后,一般刷新反馈弹窗都是出现在用户当前的视觉聚焦点。
4. 时机频率把握好弹窗出现的时机和频率
模态弹窗会直接打断用户的操作状态,一般只有在不可逆,或者操作会造成严重后果的情况下出现。但是在一些特殊的商业需求下,比如运营广告,那就得权衡用户与商业利益之间的关系了。非模态弹窗的话更注重出现的时机,反馈一定要足够及时,这样才能不会让用户在操作中产生疑虑。
5. 文案表述
由于弹窗的信息承载量非常小,所以一定要用最精炼,恰当的表述来告知用户信息或者当前状态,可以考虑使用“动词+名词”的组合短语,例如“删除照片”“取消订单”等等。特别是非模态弹窗那种会自动消失的,文案字数要更加注意(可以考虑增加一些通用icon颜色辅助表达,比如正确使用绿色打勾)。
6. 输入内容
很多弹窗承载着表单输入的任务,然而弹窗并不适合过多的表单输入,特别还有一些多到需要下拉了- -如果需要用户填写很多表单,乖乖跳转新页面吧。况且弹窗本身出现就已经中断了用户原有的操作,还要填一大堆东西的话。。(除了IOS的Sheet,它的出现就是IOS官方为了解决常用于一些表格无法承载的复杂任务但又非沉浸式的情况。)
由于目前手头目前没有Android,所以截图案例都是基于IOS端,下次有机会继续修改更新。不过目前来说两端很多交互形式越来越趋向共通。
借由这篇文章开了“设计控件”系列的坑,接下来会继续学习与分享其他的设计控件相关知识。包括之前的设计原则系列,也会继续分享设计心理学法则等等。最近一直在思考自己的学习框架,除了设计基础原则,设计控件外,还有设计模型以及设计工具等等。坑已挖好,接下来就靠自己一铲子一铲子去填了。
文章来源:优设 作者:Chinn
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“小红点”表面上是一个视觉设计问题,但背后其实是一个产品策略和如何调度用户注意力的问题。
你是否遇到这种场景,打开一个APP想赶紧用呢,结果满屏“小红点”提醒,强迫症的你必须咬咬牙把它们先消掉,才能舒心的正常使用。

这种事儿发生在微信还能接受,毕竟你妈联系你,喜欢的人联系你,领导联系你,“红色”的强提醒还是很有必要的,不然你可能错过重要的事情。
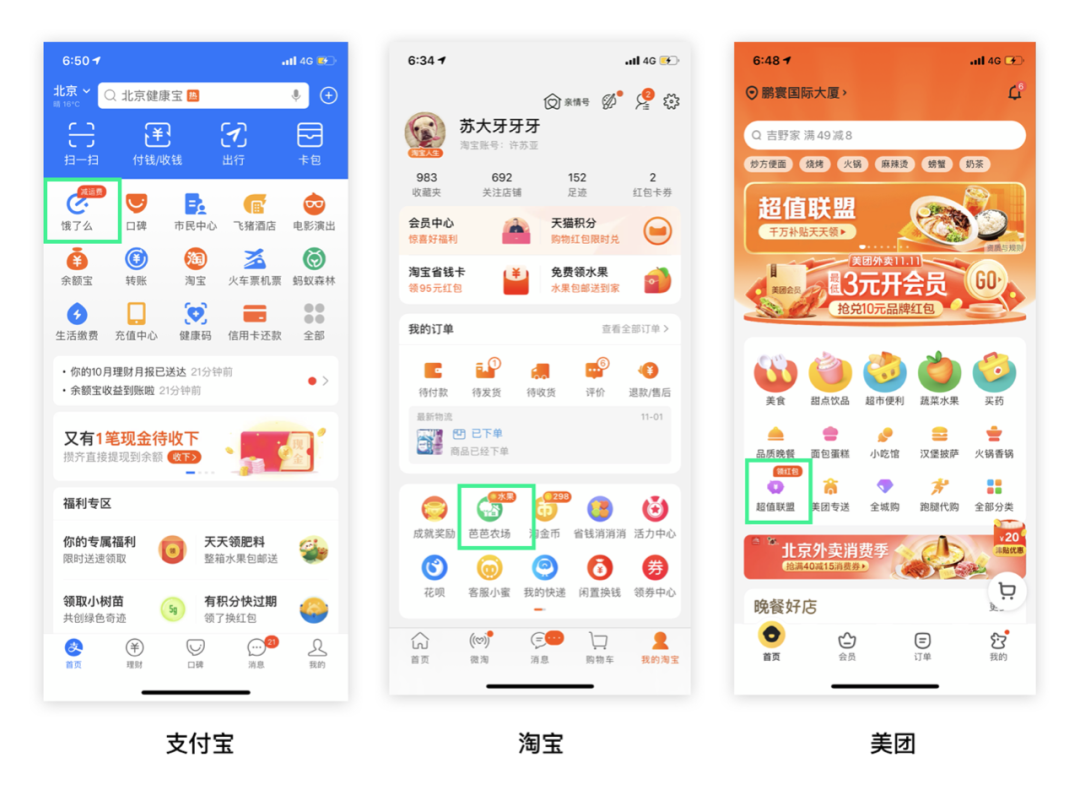
但对于非IM产品,比如内容消费类产品,大多“小红点”的出现对用户并没有那么重要和紧急,更多的是把产品意愿强加给用户(产品导流、提活)。
这种“小红点”对用户来说,只是为了消除而点击,或者麻木了连消都不想消;对平台来说“为了消除而点击的行为”也带不来真正的产品价值。
那内容类产品的“小红点”应该怎么设计呢?有什么差异化的处理手法吗?今天跟大家分享下大牙最近的思考。

说实话我最近理“小红点”理的,对它都起了敬畏之心。
“小红点”表面上是一个视觉设计问题,但背后其实是一个产品策略和如何调度用户注意力的问题。而用户的注意力如何被调度和分配,更是一个产品长期战略问题。

用户对不同产品消息提醒,接受度和投入的注意力是不同的:

而且,小红点的设计,最终需要回归“用户价值”。目前大部分产品对于“小红点”所追求的是:高打开率。

解答这个问题的核心切入点有两个:1.视觉样式(长啥样),2.展示策略(啥时候出现)。

因为读我文章的更多是设计师,所以这篇重点聊一下“视觉样式”。构成消息提醒视觉样式的核心元素有两个:a.色彩;b.形状。
看了下市面大部分产品对“小红点”的色彩解法,得出以下结论:
1)大多数互联网产品的提示色采用的是“红色”;
猜测原因:大家本能的认为用“红色”总不会出错。

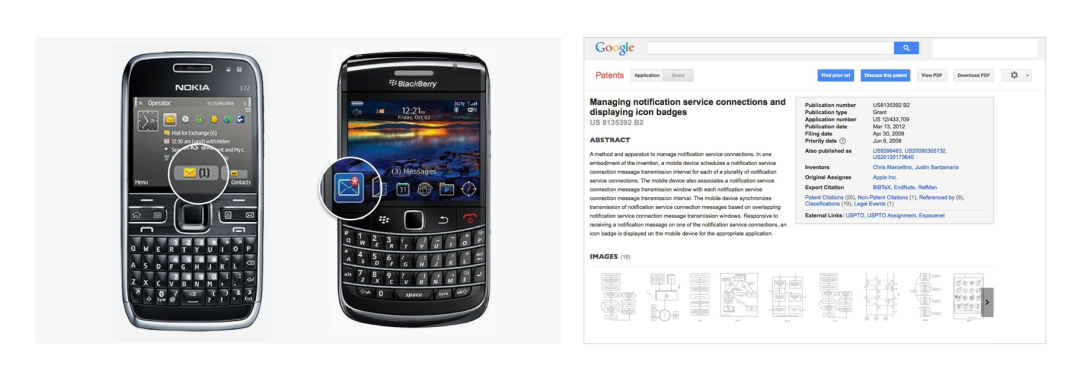
追溯了下“小红点”的由来:它最早来自于黑莓手机系统。
在诺基亚一统天下的时代,新消息的提醒是图标+数字的形式。黑莓在2009年推出的9700系列,搭载的黑莓系统开始使用了带星号的小红点形式。
Apple公司在2013年注册了相关专利,并在iOS系统上开始正式使用。

目前小红点已经变成了一个通用的提醒机制,且出现被滥用的趋势。
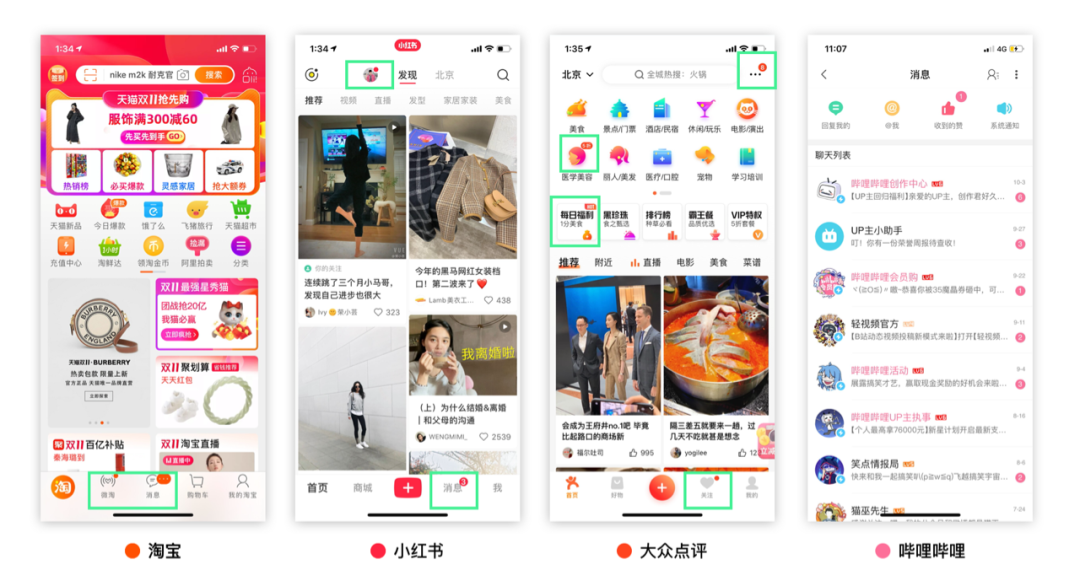
2)“品牌主色”与“红色”接近的产品,大多倾向于采用“品牌主色”作为提示色;
猜测原因:“红色”和“橙红,玫红,粉红等相近主色”并存且柔和到一起时,页面会显得混乱,所以他们把自己“主色”也作为提示色。

3)虽然“黄色”也具备一定的警惕和提示性,但仅存在于少数的黑色界面产品中;
猜测原因:黄色在白色背景上看不清。

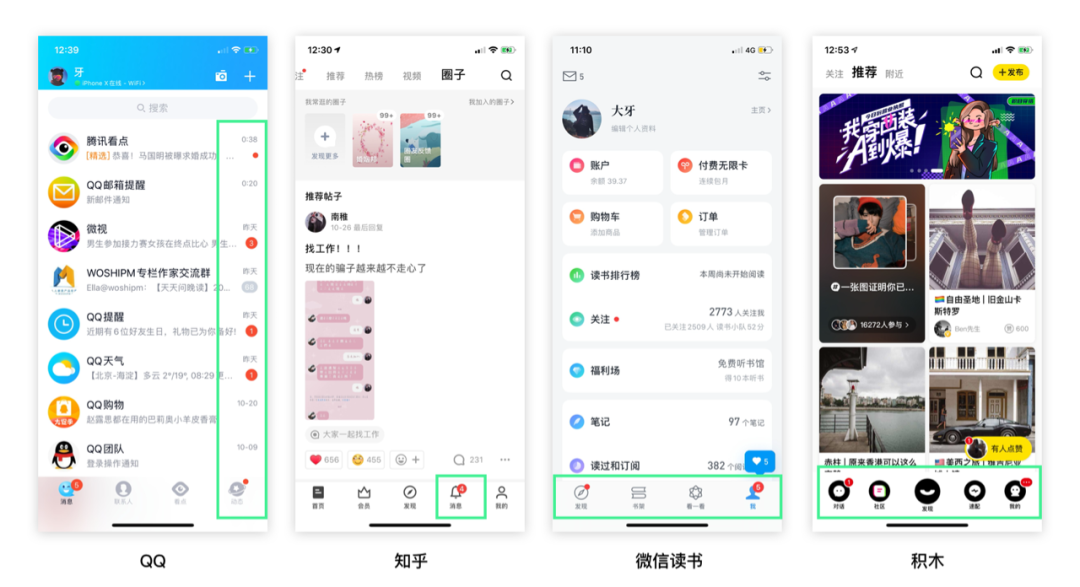
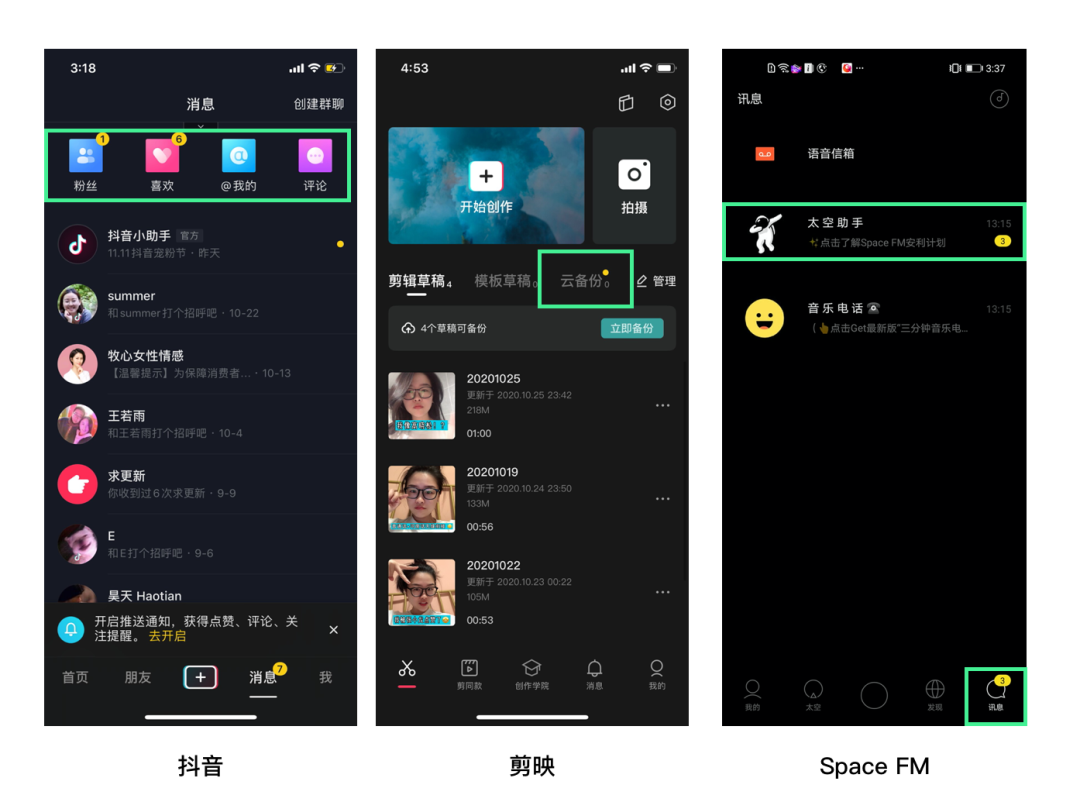
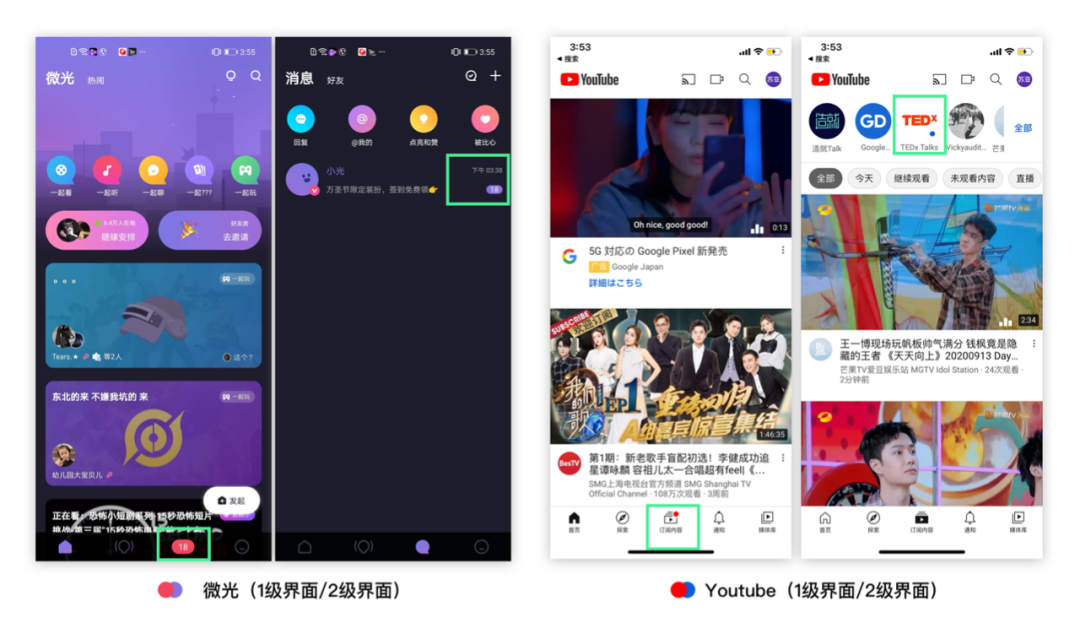
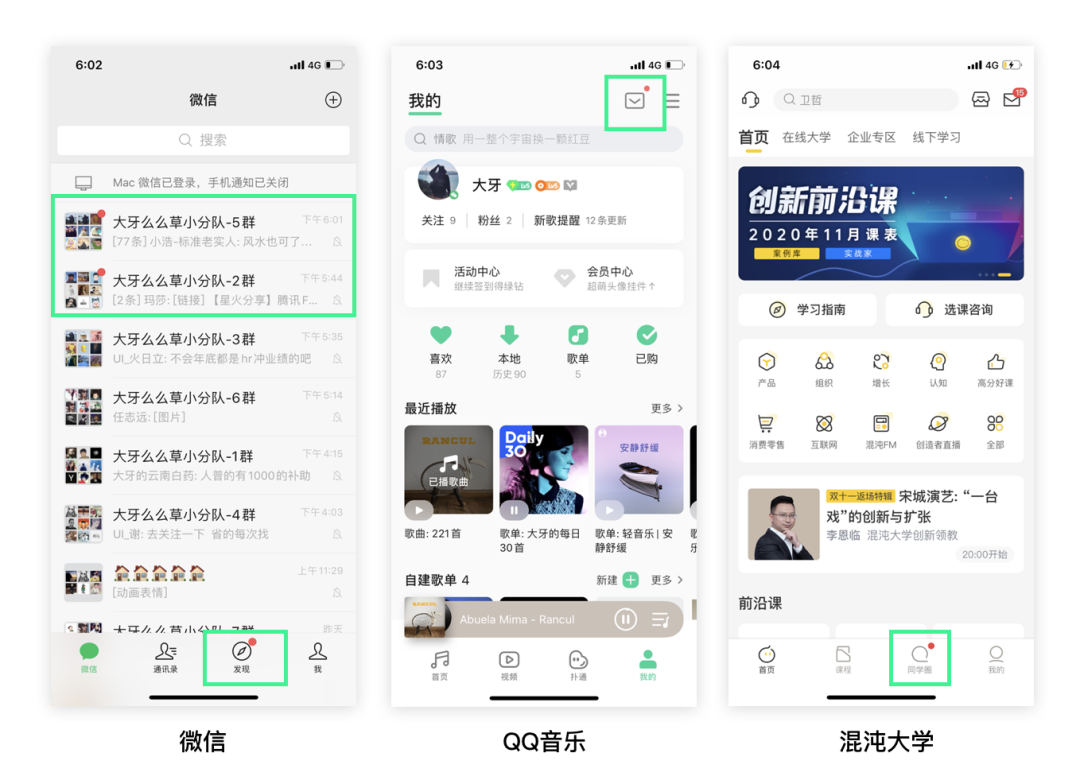
4)部分产品采用“两种消息提醒色”,进行分层处理(1级页面红色,2级页面其他颜色)。
猜测原因:1级页面强提醒,2级页面用弱级色彩,降低消息的打扰度,增加用户可控感。


看到第4种方式时,我就很开心了,因为这就是我想找到的答案。平常用的时候没有意识到,在研究“小红点”的时候才发现他们设计的挺用心。
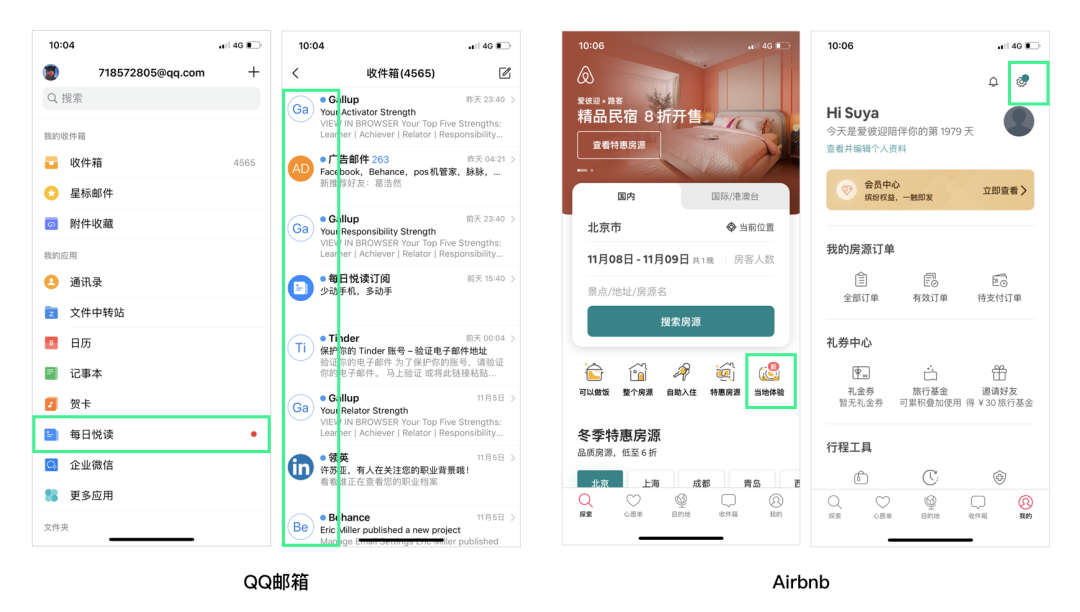
拿QQ邮箱举例:

左图,当收件箱已经有4000多封未读邮件时,它并不是出红点,或者红点上“...”或“99+”来警示我。而仅是弱化的蓝底+数字,告诉我里面有多少封。

基于以上分析,我觉得第四种处理方式同样适用于内容类产品,原因是:
1)像开头所说,用户对于内容型消息的“实时性”,“关系稳定性”较弱,因此对于较强提示带来干扰的忍耐度会更低。而“红色”给人给人非看不可,不看不消的印象。
基于内容型平台特点,其实并不是所有的消息都需要全局“红色”那么强化。“红色”可在一级界面保留,满足从平台角度的可控性即可。

b.从交通系统色彩心理角度:蓝色有“指示性”作用;

当然,这也不是绝对的,有时候也得基于自己产品的主色进行具体问题具体分析。拓宽下大家对“内容类产品”消息提示的色彩思路,不用太局限于满屏“红”。
好,说完“色彩”接下来我们来聊聊“形状”。
“形状”决定着提醒控件的:色彩占比、承载信息、透穿能力。
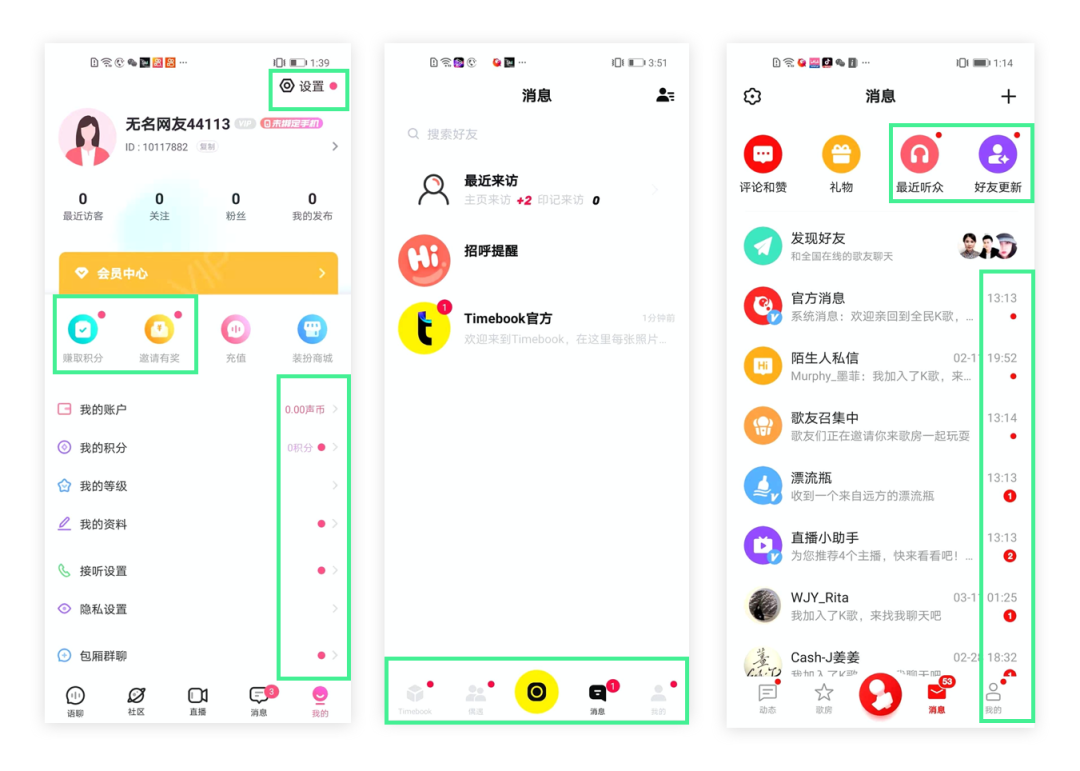
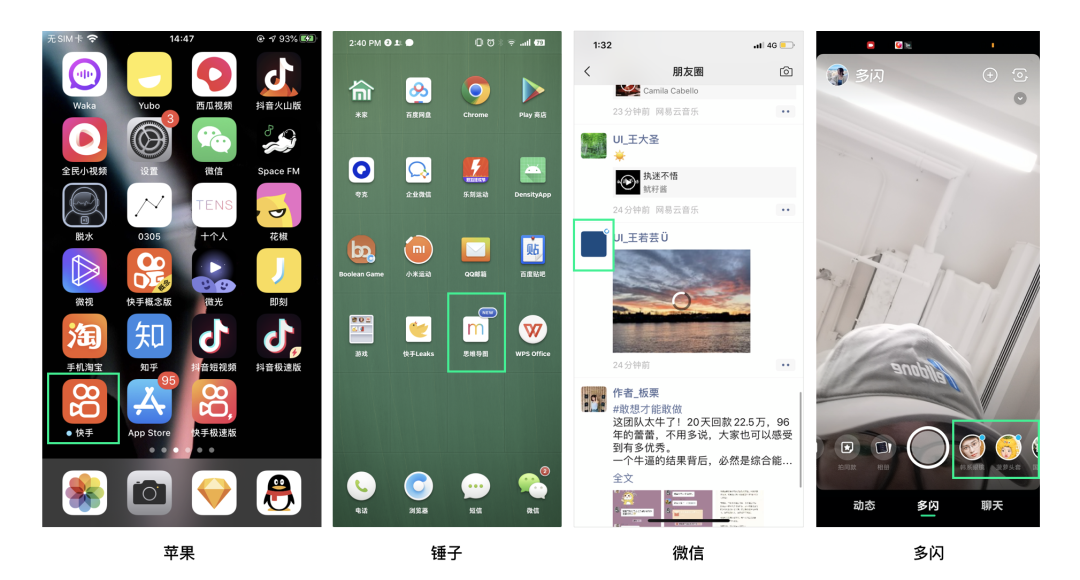
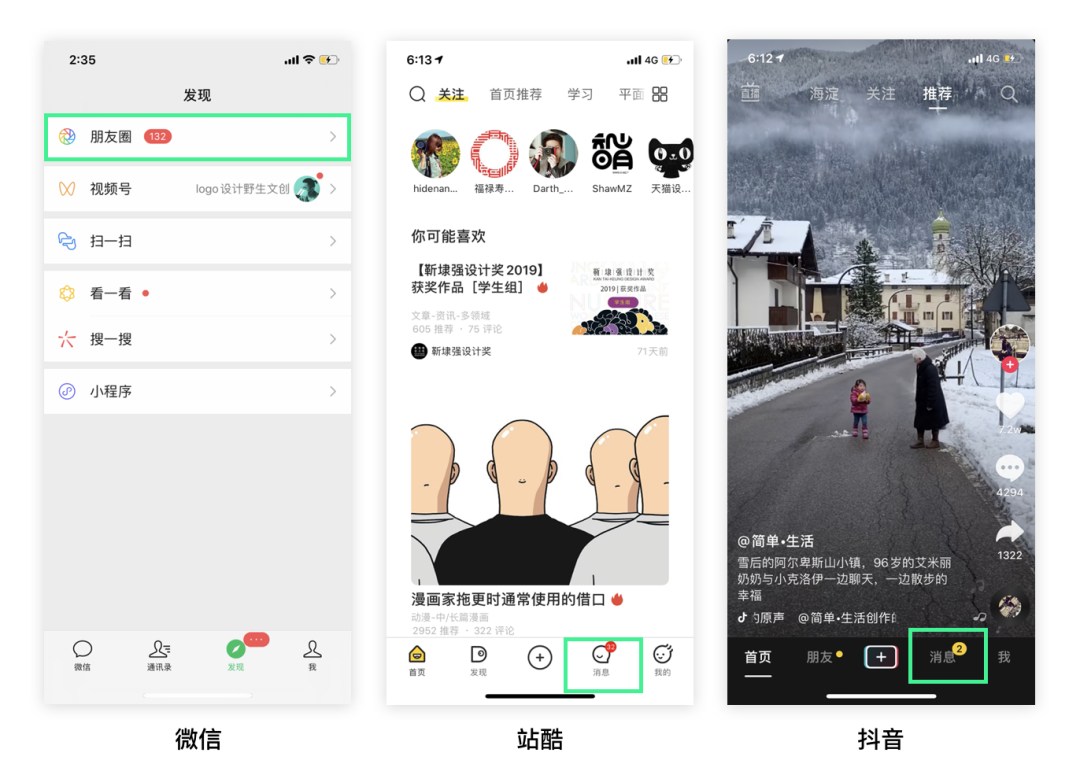
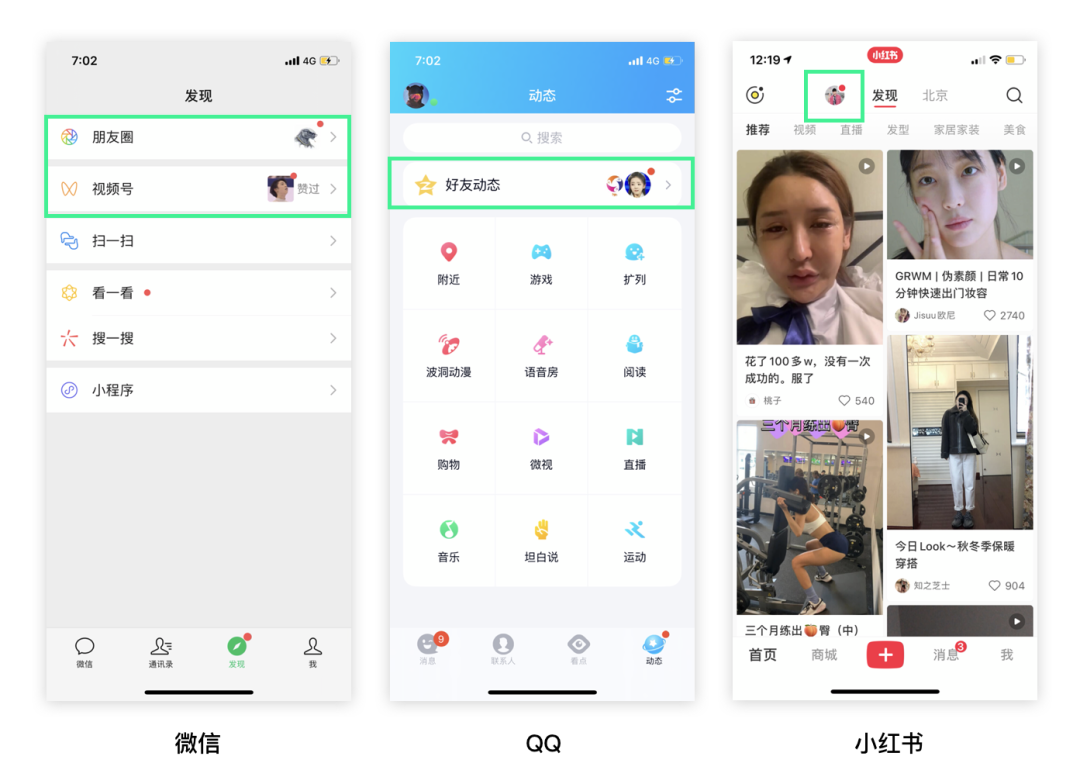
目前市面上常见的形状有几种:1.小红点、2.数字+红点、3.文字+红点、4.头像+红点。

这个就不用多说了,一般有“小红点”的出现就以为着“这里有个新消息”或“这里有个新内容”,快来戳我。

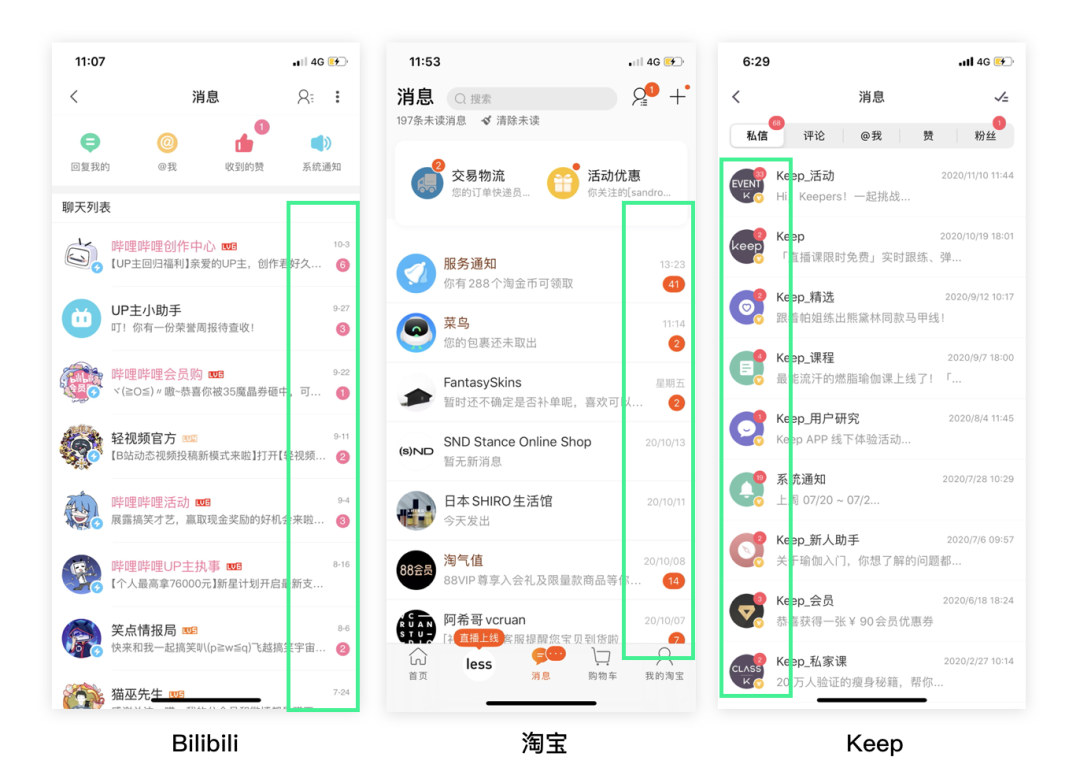
2.数字+红点
它是由小红点演变而来的,增加“数字”代表里面具体有多少条未读,一般用在社交场景或与消息相关的APP中居多,辅助用户获取更多信息,做出判断。

但也有一些平台,为了吸引用户更多的点击,或者对于“数字+红点”下发的策略和规则不够完善,滥用这种形式,内容的价值并没有与这种形式相匹配,同时采用过于警示的红色,有些干扰用户。

3.文字+红点
不可否认,有些场景光靠一个“小红点”是传递不清晰的,采用“文字”的透穿能够让用户点击之前更多的了解信息,决策是否需要点击,这种形式还是友好的,但别满屏都是就行。

4.头像+红点
越是跟“人”相关的产品,越适合采用这种形式,以“人”为抓手促进点击。
常用于QQ,微信,微博,小红书,快手,抖音等平台,通过你关注大V或你朋友头像外显,吸引你点击。


作为内容生产者,肯定希望自己发布内容push给更多粉丝,这样才有更多的流量嘛。

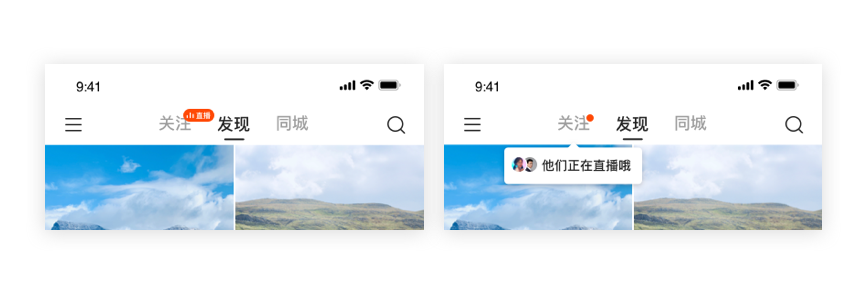
弱提醒:
当内容生产者刚被关注时,只给粉丝下发普通“小红点”或“文字+小红点”消息通知。

中提醒:
当通过粉丝历史操作/观看数据,发现TA对你的内容高度感兴趣,你更新时他都愿意看且完播率高时,那平台就可以赋能“中提醒”的样式给你,外露更多信息带来更多流量(转化如果不高可再打回“小红点”);



整体来看,虽然它的名字叫“小红点”,但我们在设计的时候不能只局限于“红”和“点”。它可以是任意“颜色”,它也可以是任意“形状”,本质是如何更和友好的提醒用户。
文章来源:站酷 作者:苏大牙
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:成交额4982亿,同比增长26%,这是阿里巴巴今年双十一交出的答卷。每年都有人唱衰双十一,但每年淘宝/天猫都在大家的质疑中实现了销售额增长,这是为什么?本文作者“货”的角度对此展开了分析讨论,与大家分享。

2018年10月,在从北京到上海的高铁上,我接到一个机构投资者的电话——他焦急地询问,“据说今年的天猫双十一预售非常不理想”,“消费者和商家都已经产生了审美疲劳”,所以双十一销售数字要崩盘。
他想让我求证一下,我立即回答:“没什么可求证的,那不是事实。”但是他仍然想让我求证;整个市场都流传着天猫双十一已经尸居余气、增长即将耗竭、明年就要没有双十一了,等等等等。
我确实找了许多电商行业的朋友求证,对方无一例外地回答:“这是完全不了解电商市场的外行话,没有必要深究。”那一年,天猫双十一成交额达到2135亿元,同比增长26%。阿里巴巴的股价于当年12月触底回升,此后的三个季度上涨了近一倍。
2019年10月,我又在虹桥机场的候机室里,接到了不止一个机构投资者的电话。你猜对了,仍然是询问“天猫双十一是不是要大幅减速”的问题。这个问题不仅关系到阿里巴巴,还关系到一系列的品牌商家。
因为快上飞机了,我只能简略地回答:“不可能,增速不可能低于20%。双十一购物节比你想象的更强大。”果然,这次的流言再次被现实所碾碎。这年的双十一刚结束,阿里的港股IPO流程就启动了。
2020年……我已经不做券商分析师了,所以不会再接到机构投资者的电话。但是,在各种场合,我还是听到有人忧心忡忡地问:“今年的天猫双十一应该真不行了吧?”双十一时间延长了,11月1日就开始预售,这被悲观者视为“双十一正在走下坡路”的最好证据。
竞争对手的双十一促销活动空前激烈,尤其是京东和拼多多。说实话,我的信心也有一些动摇——11月10日晚上,我在微信上紧张地与好几个电商从业人员聊着他们的感受,刷着手机淘宝上的活动和优惠券,看着朋友圈里的晒单。考虑到经济形势和竞争格局,如果今年天猫双十一的增速骤然下滑,我觉得也是可以理解的。
结果却比我想象的要好:今年双十一购物季(11月1日-11日)成交额达到了4982亿元,同比增长26%,这是近三年的最高水平。注意,这个数字已经考虑到了双十一时间口径的变动,而且不含新加入的房产、汽车等商品,具备统计上的比较意义。
根据阿里的财报,上个季度(2020年7-9月),天猫GMV同比增速为20%,淘宝GMV增速为百分之十几;也就是说,双十一期间淘系电商的增速大幅高于平常时间段。双十一没有任何丧失活力的迹象。

准确的说,是淘系电商没有丧失活力的迹象。过去一年,市场上充斥着对淘宝/天猫的质疑或担忧:拼多多还在大踏步地前进,京东实现了用户增长的复苏,快手、抖音等直播平台建立自己的交易闭环,微信小程序的电商GMV猛增……
在这种情况下,淘系电商每个季度仍然能报出不错的GMV、收入和利润增速。投资者和外部人士还是半信半疑,他们不遗余力地寻找各种乐观或悲观的线索,以求看清淘系电商的未来。
所以,今年的双十一才吸引了这么多眼球——人们关心的不仅仅是11月1日-11日的交易数字,还有这个数字背后的故事,以及由此推断出的迹象。在我看来,这次天猫双十一带来了大量积极的迹象,可以让乐观者睡个好觉:
差不多两年前,我跟一位经验丰富的电商从业者聊天。对方说:“阿里对‘货’的理解和掌控程度仍然是全市场第一,而且这种优势可能一直持续下去。”
我问他,什么叫做“对‘货’的理解和掌控”——这大概也是电商行业之外的人最想问的。这个问题很难用一两句话解释清楚,不过我们可以以这次双十一为例,尝试解释一下:
对“货”的理解和掌控源于高度专业化和细节化的运营。说到底,电商就是一门关于运营的生意。
天猫平台对于本次双十一的调研(包括商家调研和消费者调研)早在6个月前就启动了,调研范围从一二线城市一直覆盖到县级乃至村级;淘宝特价版在9月实现了与1688的全面对接,从而使得大批工厂和“厂货”得以接入双十一;海宁皮革城、深圳华强北等一批特色商城的线下商户今年刚刚开设淘宝/天猫店,就以跑步速度参与了双十一……
只有通过这种、成体系、接地气的运营,天猫双十一才能持续加强“货”的丰富程度,完成“人”与“货”的对接。因此,现在流行的“去中心化电商”(其实就是“没有中心运营的电商”)永远无法做出自己的双十一;其他中心化电商平台在运营方面各擅胜场,或许在某一个方面已经接近淘宝/天猫,但是总体上仍然有相当的差距。

在长期,阿里的下一个增长引擎或许取决于“近场零售”或曰“身边经济”——包括同城零售、生鲜电商、社区团购、本地生活服务在内的庞大市场,其规模总有一天要超过传统的零售电商市场。
这就是阿里在这个领域投入重兵、不断进行收购和内部孵化的原因。美团、京东、拼多多、腾讯乃至字节跳动也意识到了这个市场的重要性,正在不惜代价地企图占据先手。这个战局非常复杂,可能要再花3-5年才能有阶段性的结果。
在这种情况下,淘系电商的地位反而愈发重要了。淘宝/天猫的强劲增长,不但能够为新业务提供财务资源、能够交叉导入用户,还能为新业务提供一个良好的立足点。饿了么、盒马、天猫超市均加入了今年的双十一;支付宝首次设立了“城市生活主会场”;在杭州阿里巴巴“1小时新生活圈”内,已经实现了“小时级”的送达。
显然,一个强大、充满活力、仍在不断创新的淘系电商,是阿里巴巴任何新业务的基础和大本营。这个大本营越坚固,新业务得到的支持就越多。投资者总是担心这个大本营是不是出现了松动、是不是在激烈的竞争中有所收缩——今年的天猫双十一再次证伪了这个担心。
竞争格局当然是非常激烈的,但是淘宝/天猫的优势已经形成了一个系统,我不认为这个系统会在短期内被攻破或出现松动。所以,我相信明年的天猫双十一仍将报出一个非常亮眼的数据,尽管我还不知道那时又有什么新玩法、新模式出现。
文章来源:人人都是产品经理 作者:aria在这里
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

编者按:2020年已经余额不足了,2021年的平面和视觉设计趋势会是怎样的?今天的文章来自资深设计师 Iveta Pavlova,看看她所总结的12个趋势:
我们迫切地希望2020年尽快过去。
疫情,隔离,线下教育受阻,线上学习成为了主流,网购替代了去超市采购,娱乐和沟通都从面对面改为远程。需求的转变,也带来了新的增长。
无论是人还是企业,都需要比以往更快地适应变化。技术和趋势上也反映出了类似的情况。新的时尚和技术正在推进,你会注意到很多事情和以往有所不同。
快速、直观的导航,更加具有安全性的设计、节能、深色模式,这些趋势和要求开始越来越显著,这些趋势所影响的已经不仅仅是网页,APP,还有大把的公司品牌,LOGO设计、营销策略、 插画设计等等,它们呈现出一种连锁反应式的变化。
今天的这篇文章,我们深入梳理一下 2021 年将会出现的视觉和平面设计领域的流行趋势走向。
从总体上来说,3D设计这一趋势是在往上走,越来越成熟,也适配地越来越广泛。设计师和品牌也在充分利用的技术来呈现3D效果,在软件层面的支持也相当的完善,从整体视觉到UI元素、交互、体验,3D 近乎无处不在。


而在3D设计这个领域当中,写实和超现实一只手最为流行风格方向。从目前已有的很多设计来看,这些 3D 建模渲染出来的角色和场景,大多作为视觉主体来呈现,在页面中占据主导地位。而将图像和文本结合起来的方式也在影响着3D设计,很多更加贴近潮流的设计当中,会将照片和3D元素结合到一起,产生极有调性的视觉风格,加入动画,能够瞬间让设计脱颖而出。
在这些 3D 的设计范例当中,很多令人惊叹的作品并不非出于艺术来这么设计,相反是为了更好地引起用户注意力。在这个注意力匮乏的时代,3D 设计是大杀器。






Emoji 是另外一个流行趋势。表情符号已经突破了「传统」的聊天领域,开始广泛地运用到平面、视觉甚至 UI 当中。它开始充当一种介乎文字和视觉之间的新型语言,它还能传递出情绪,这就很给力了。
于是,各种 Emoji 在平面和视觉设计中,被用来消解严肃,营造氛围,让设计更加轻松。在未来几年中,Emoji 这一元素应该会被应用得更加广泛,并且会以更加富有想象力的方式,呈现在方方面面的设计当中。








十年前,富有有机感的自然元素随着扁平化设计的兴起而逐步淡出主流趋势,但是如今,它又再次流行起来了。
自然的线条,柔和的光线,泥土和树叶的色调,贴合自然特征的渐变,再一次被主流所拥抱。


不过如今的这些自然元素的运用,会更加简约,无论是小元素还是大插图,通常不会用得很满,材质和肌理的运用也会相对克制。
促使自然元素的流行的另外一个原因,是疫情和隔离。长时间没有机会外出会让用户对于自然元素更加青睐,哪怕它们仅仅只是存在于设计当中。
自然元素并不会受限于领域,无论是技术相关还是商业领域,自然元素都适用。




当大脑看到的视觉信号和通常认知不一样的似乎,大脑会下意识注意到它,会让眼睛躲看看,尽量想办法处理好……而这,也就是视差错觉元素在设计当中的独特价值!
对于看不清楚的东西,人就越是想看,上头,上瘾!




而从2020年开始,视差错觉开始从小众、古早的设计领域当中走了出来,被时尚和商业所青睐,越来越多的品牌开始借用这种手法来抓住用户注意力,这种视觉奇观的价值在今年得到了体现,在即将到来的 2021 ,可能会更加流行。
不过,这种设计要注意控制好复杂度,太繁复复杂了可能会让人觉得不适,小心使用。




字体设计一直在流行。而在 2020 年,3D 的字体设计开始出现在各种地方,有趣的概念和想法层出不穷。
逼真的3D字体,和现实的元素交错,制造出独特的视觉效果,这是 3D 字体在 2021 年最有可能流行的玩法。与此同时,3D 字体的排版效果结合动画、肌理、图案将会是最主要的呈现方式,因为目前最前沿且流行的软件和技术,都可以做到,且非常适合这样来搞事情。









自定义的手绘插画是创造独特设计的一种常用形式。但是手绘插画风格很多,而卡通插画能够脱颖而出的原因其实很简单:有趣,多变,功能强,效果好。
卡通插画本身是认知度最广的一种形式,可以繁复可以简单,最重要的是,它的趣味性足以让人驻足,表达形式可以非常巧妙,也可以引人发笑,在品牌推广和营销上,有着独特的优势。










金属效果其实正在越来越流行,而其中能得到最广泛喜爱的始终还是金色。所以,带有黄金质感的元素,或者类似风格的视觉设计,将会在 2021 年得到更加广泛的流行。
当然,除了黄金之外,白银、黄铜、铅类似这样的金属质感同样会随之风靡,金属的光泽、粗粝质感,光影的变换,都是这种视觉元素标志性的特征。
有的设计,会聚焦于黄金质感本身:




还有的设计,会江黄金和其他的具有现代特征的材质(比如大理石、玻璃、塑料)结合到一起使用:





从数字媒体诞生开始到现在,像素艺术其实一直都没有真正过时。
Minecraft 和乐高是让像素艺术「文艺复兴」的重要推手,更加成熟的 3D 技术让三维立体的像素效果得到了大规模的普及。


在2021 年,你可能会看到更多更加富有调性的 3D 像素艺术设计作品,它们有趣又复古,但是在技术和效果上,又有着现代的痕迹和独特的趣味。


![]()

制造简约和富有凝聚力的设计的方式有很多,其中之一是对色彩进行精简。在时间有限并且目标明确的情况下,单色调和双色调的设计其实是很不错的选择。
正是因为此前各种炫酷多彩的设计流行了接近10年,厌倦了信息过载的用户和设计师开始拥抱单色调和双色调的色彩组合,最主要是这样的设计更加易于产出,也易于吸收理解。
单色调和双色调的设计,最突出的优势,其实是让形体更加突出,让视觉更加明确、和谐,对于用户而言, 这样的设计也更加平静、舒适。





不要小看最基础的几何图形,实际上在最近2年,设计师们用自己的作品证明了一件事情:即使是最简单的几何元素,同样可以创造出繁复、有趣、富有想象力的设计。
值得注意的是,这种设计趋势的特点在于多个几何元素的拼接组合,这种方式消解了单个几何元素的单调感,反而能够制造出丰富而强大的视觉体验。
想要把握这种趋势,你可以使用 3D 的几何元素来进行拼接:




也可以用好朴素但是可以玩出很多花样的平面几何元素,这种设计会更加抽象:








字体和排版设计其实是时代的镜子。流行什么样的元素和风格,反映了当下用户的心态和想法。如今正在流行的排版视觉风格,是混杂了繁复变化的怀旧视觉风格,它们可能会在 2021 年呈现出爆发式的流行。
这种情况可能是源自于疫情隔离所催发的怀旧情绪,而其中对于规则的打破和略显繁乱的风格变化,似乎也源自于类似的情绪。







去掉色彩的设计,会显得更加简约,对比明确。同事,采用无色彩的设计,会让设计本身足够特立独行,尤其是在如今这个多彩的世界当中。
经典的黑白色调柔和而迷人,它的魅力是独特的,甚至是不可替代的。无论是阴影、动画、液态效果还是有机元素,它都会更加显得形体化和轮廓化。





预测未来总是一件有趣的事情,而在如今这个阶段,对于未来趋势的预测,也包含了另外一层意义,就是对于未来的期待。想要把握未来,继续前进,那么就需要不断地追索。
文章来源:优设 作者:Iveta Pavlova
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
翻译:Grace Gogh 审校:冠男Ben | UXRen翻译组 #343译文
作者: cary-anne olsen-landis(前IBM Power Systems的经验研究主管)
原文标题:《Kano Model — Ways to use it and NOT use it》
设计团队为产品提出了一系列用户需求。
开发(工程师)团队带着的不一样的功能包来到会议桌前。
管理团队只想留下那些能使公司盈利的功能。
运维团队认为需要优化的功能则完全不同。
产品团队如何知道该朝哪个方向推动项目?
作为设计研究人员,我们借助用户的所言所行来深入阅读并洞察他们的需求。但是,我们中的许多人都在努力寻找新方法来实现需求的可视化管理,以便和上述的跨职能团队达成一致(拉齐认知)。用户当然可以对功能进行投票并对其进行排名,这可以提供很好的方向,但这并不能给到更深层次的需求定义,即哪些功能是必须有的,而哪些功能是在期望之中的。
现在开始认识卡诺模型。
图1:狩野纪昭(来源: Mind the Product)
Kano模型是由Noriaki Kano教授在20世纪80年代提出的产品研发和客户满意度理论,将用户偏好分为五类。它通过评估每种功能的2套衡量标准:满意度和情感度,来提供帮助我们了解客户对产品功能的看法。这2种衡量标准的组合形成五类属性:魅力属性、期望属性(线性属性)、无差异属性(次要属性)、必备属性和反向属性。
设计一个调查问卷,并独立列出每个功能。最好在可能的情况下通过原型或交互式线框稿来演示每个功能。你不必花太多时间进行原型设计,这只是传递想法的原型。有些人甚至只展示原型的某处细节,可能是因为他们喜欢这个点子,但并不喜欢它的实现方式。
图2:功能用图片展示的例子
如果无法使用demo来展现功能,说明性文字也可以很好地发挥作用。
图3:功能用说明性文字表示的例子
专家提示:与其他IBM研究人员讨论时,比较成功的研究人员测试了15–20个功能。那些不太成功的则测试了30-40个功能。 测试20多种功能对于客户和研究人员来说都已经足够多的啦(不建议超过20多个)。
看到每个功能后,用户可以对卡诺问卷的进行选择回答:
(Daniel Zacarias对于如何清楚地编写这些问题提供了一系列优秀的建议)
针对上述两个问题的标准Kano问卷答复为:
Daniel Zacarias还为答案集提供了其他一些选择。基本上,如果您要尝试使用卡诺模型,请阅读他的整篇文章。太奇妙了。
Jan Moorman还建议添加第3个问题:此功能有多重要?
她建议使用“一点也不重要”至“超级重要”的9级李克特量表。但是,当尝试在李克特量表上阐明重要性的9个点时,这有点棘手。似乎7点的李克特量表阐明起来比较容易。
图4:李克特量表的7级重要性
当你找到答案,Daniel Zacarias会介绍详细的分析过程。 我强烈建议您仔细阅读。
IBM的研究人员发现一个问题:得到这些数据很棒,但是数字本身并没有告诉任何人背后的原因,这是研究人员无法避免会被管理团队挑战的关键症结。 一个团队使用卡诺模型进行了大约15次定性访谈。另一个团队在从40个人中获得问卷样本后,又进行了5次定性访谈。两个团队都强烈建议在此过程中添加定性访谈,因为它有助于补充上下文的定性数据支持。
IBM的某个团队不愿再使用Kano模型。该团队之前会使用场景描述(Scenarios)来代替功能(features)进行调研问卷的设定,但是,在测试进展中他们明显发现设定的场景并没有真实反映客户实际使用产品的行为,最终导致测试失败。
使用场景来展示功能的想法很好,但是当我们在讨论该方法时必须事先验证。经过确定现状的生成研究后,卡诺+场景组合(kano+Scenarios)将会非常有力。
另一条建议是减少正在测试的功能数量。承担了30-40个功能清单的测试团队表示,如此多的功能测试太密集了。这会导致在测试结束之前,用户不知所措,且疲惫不堪。
卡诺模型非常擅长对功能进行优先级排序。卡诺模型的基础理论是Daniel Zacarias提出的“喜悦的自然衰减”。创新的想法和产品总会从令人兴奋的新颖功能(在Kano图表的顶部:魅力)转变成预期的功能(在底部:最好的必备,被贬损的,最糟糕的)。
利用卡诺模型获得最佳结果(来源:UX Booth和Jan Moorman)
以无线互联网为例*(灵感来源于参考文献中Jared Spool的示例)。
假设时间回到了2001年,你此刻正出差在外,带着一台具有以太网端口和WiFi的笔记本电脑。当你来到了酒店,发现有以太网端口可上网。尽管房费中未包含无线上网,但可以在商务中心使用WiFi。你此刻会很高兴!感觉太奇妙了!这是很棒的选择!
快进到2017年。你正在出差,并携带配备WiFi的基本笔记本电脑。当在酒店中,发现有以太网端口供连接Internet。房费中未包含无线上网,但是可以在商务中心使用WiFi。你真的会生气!这家酒店是什么鬼,需要额外付费才能上网?!还有谁依然在使用以太网端口连接到Internet?
经过了16年的发展,有些功能从最初的一种吸引人的功能(比如房间中的以太网端口,商务中心中的WiFi),变成了不受欢迎的功能。
如果团队不了解客户的需求,他们可能会专注于自己期望的功能,而不是极具吸引力的功能。使用卡诺模型的某IBM研究人员,在自己的团队中指出了这一点:“团队对某些功能感到非常兴奋,然后意识到这些都是桌面上的赌注。”
在讨论卡诺模型时,我们认为该模型还具有其他一些潜力:
痛点深度(Depth of pain points)
该模型有助于揭示现有痛点的糟糕程度。卡诺问卷很容易用于研究,以深入了解为什么痛点如此糟糕,以及为什么这些功能对客户如此重要。它可能会揭示一些以前无法确定的需求,并推动进一步的创新。
基准功能(Baselining features)
我们讨论了使用卡诺模型作为功能的定期评估项目,以观察哪些功能降为较低类别。这种具有足够大用户基础的纵向测试可协助分析市场趋势和期望,并有助于随着时间的推移持续证明研究价值。它还可以帮助团队了解他们的产品何时开始趋于平稳,何时需要创新的想法来回到引领潮流的状态。
有时,IBM的设计团队会担任某些项目的咨询顾问。IBM的一些设计团队被要求参与到某些项目中,以“梳理可用性”并在产品发布前渗入神奇的用户体验的“灰尘”。其他设计团队则暂时参与到边界更广泛的产品团队中。
在讨论结束前,我们还有一个悬而未决的问题:如果无法影响产品决策,卡诺模型还有用吗?你无法影响产品可能是因为该产品已经在开发中,或是由于管理层的压力,亦或是设计团队只是该产品团队的临时成员等等。使用卡诺模型的努力真的值得吗?
或者,即使不能影响产品,卡诺模型仍然可能有用吗?
你有什么想法吗?
在奥斯汀的IBM,一组设计研究人员会在每个月的某些时间共进午餐以讨论感兴趣的研究主题。之后,在IBM Power Systems的研究人员会收集并记录对话的重点。以上来自IBM Power Systems研究人员的午餐系列文章之一。
参考资料
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
文章来源:UX Ren 作者:宝珠
设计分析是作为交互设计师必备的一项基础能力,一套有效的分析思路可以帮助我们找准设计发力点,更效率的推导出合理的设计方案,它是一种思维能力,也是一种方法工具,但是在我们的实际项目中,常常会遇到这样几种场景:
新手设计师或者第一次做活动的设计师,设计分析不知道要如何入手
花了很多时间做分析,但感觉对实际画稿子并没有什么帮助
分析过程中发散了很多很好的点,但最后大多都落不了地
这些情况常常会导致设计分析流于形式,套用了很多方法、花了很多时间、输出了很长的文档,内容看上去似乎很丰富,但落地的方案却平平无奇,甚至也会自我怀疑设计分析真的有用吗?
总结下来,会出现这些场景的原因有两点:首先是设计分析太泛,没有聚焦到核心问题;其次是时间分配不合理,没有抓到发力重点。那么结合我们目前的项目来看,怎样做一个更有用的设计分析呢?
根据活动产品化设计思路,可以把我们的日常项目分为两类:迭代型项目以及探索型项目。
迭代型项目是指过往已有过积累的成熟项目,例如大促主会场、我的专属会场、榜单会场、攻略等等,通常是一些已经比较固化的经典业务,或基础的功能类业务;探索型项目则是一些全新的业务方向,例如下沉会场、直播会场等等,刚处于进入期或成长初期。

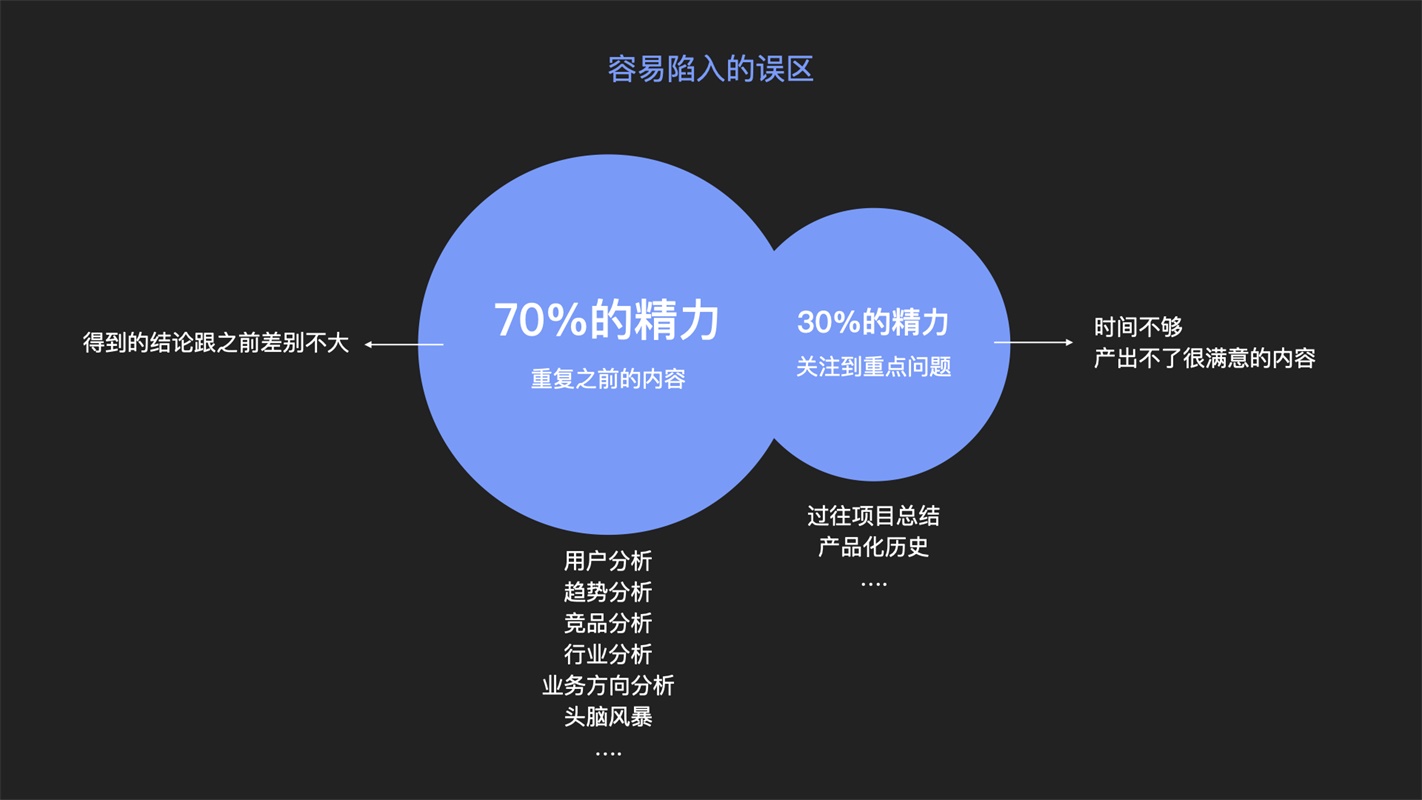
迭代型项目容易陷入的一个误区是时间分配不合理,没有抓到发力重点,尤其是对于很多新手设计师来说,往往大部分的精力花在重复之前已经做过的内容,比如花了很多时间重新去分析用户、分析方向、分析行业趋势等等,但是对于已经比较稳定的迭代型项目来说,这部分背景内容相对来说已经比较固化(除非有明显的变化),这就可能会导致重复分析出来的结论跟之前的差别并不大,也很难带来实际业务提升。

既然迭代型项目过往已有过经验和策略的沉淀,也经历过多轮的数据迭代,核心思路应该是先定义要解决什么问题、然后才是如何解决,这样才能找准关键发力点。
要解决什么问题
首先要思考是不是真的有问题,没有问题的项目也可以不用再花时间做分析,效率做即可,例如像全部会场,本身的业务模式就比较简单,过往的效果也相对比较稳定,如果不考虑进行突破性的创新,通常是可以效率复用的,这种时候则不需要再去做分析,毕竟也要考虑投入产出比。
那么怎么定义要解决什么问题呢?有三个常用的思路:看数据、看用户反馈、看运营策略。
第一,从数据分析中找到关键问题,例如根据618的项目数据复盘,我们发现预售会场、品牌会场的页面跳失率较高,那么双11核心可以围绕“如何降低跌失率?”“如何提升流量利益效率?”去进行分析,从而推导出更有针对性的设计策略。

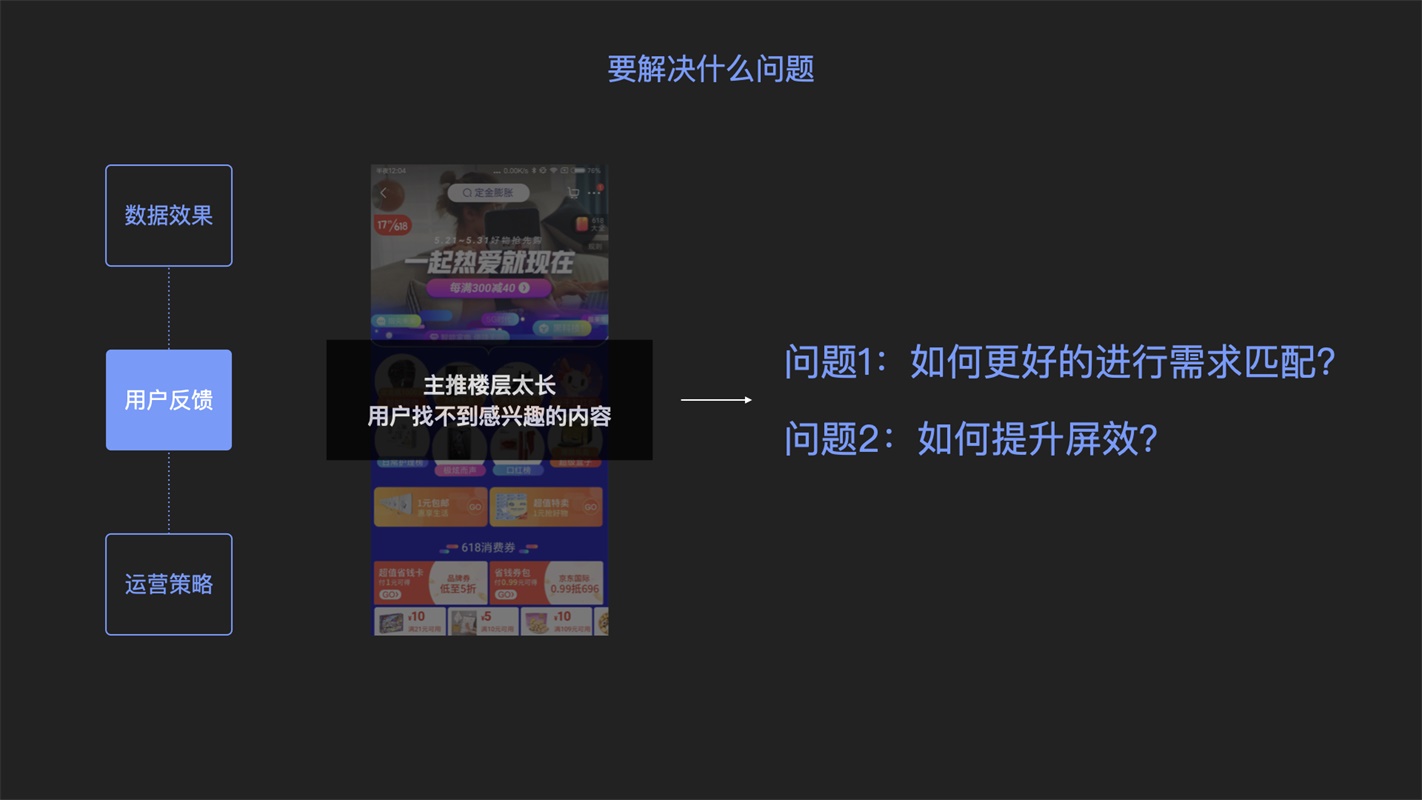
第二,根据用户反馈来找到关建问题,例如过往的主会场,用户调研一直都会反馈主推楼层太长而找不到感兴趣的内容,那么可以围绕“如何更好的进行需求匹配?”“如何提升屏效?”来思考和分析,解决实际存在的问题,才更有可能提升体验和数据。

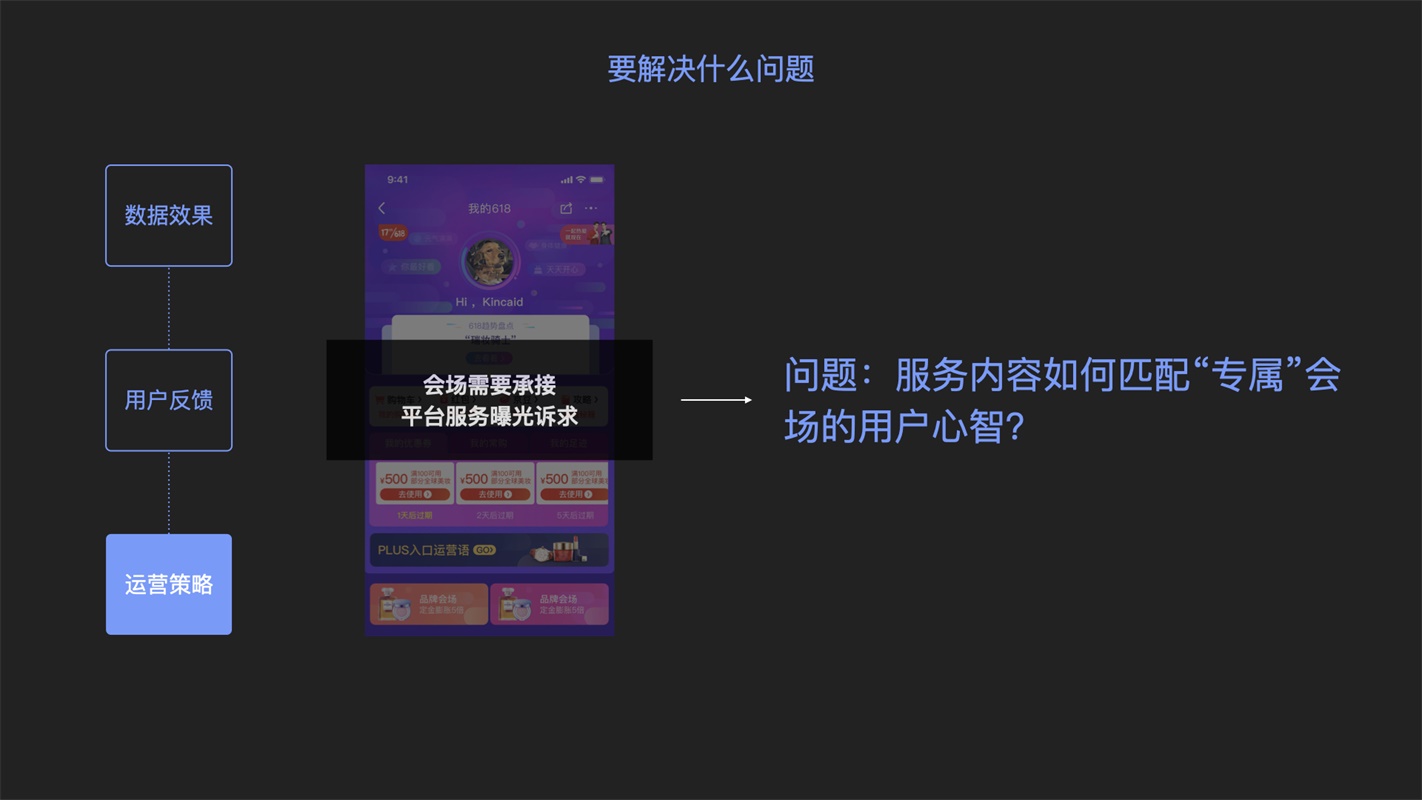
第三,结合运营策略,很多业务虽然已经相对稳定,但随着每次大促战略的变化,运营策略上也会有一些新的需求,那么就根据这些差异化的诉求去找到发力点。例如针对我的专属会场,在原会场定位不变的情况下,在近两次大促中运营侧都提出需要由这个会场来承载平台服务内容曝光的诉求,那么服务内容如何匹配“专属”会场的用户心智,则是这个会场可以重点解决的问题。

如何判断真正有效的解决方案
在定义清楚核心要解决的问题后,就可以按照常用的设计方法进行方案的推导,在发散解决方案的过程中,如何判断方案的合理有效,确保最后的可落地性,是让我们设计分析有价值的关键,因此总结了两个常用的技巧。
首先要理解业务逻辑,减少无用的策略发散,很多时候我们的方案很难推动落地的原因,是没有考虑到业务的诉求,越能够深入的了解业务,才能更好的解决业务侧的顾虑,保证方案的可落地性。
其次是要跳出来从整体来看优先级,我们在进入自己的思维逻辑中时,会比较容易陷入细节,有时候自己觉得很棒的想法花很大力气去推却很难获得其他人的重视,并不是因为我们的方案不够好,而是没有关注到整体优先级,因此要学会看全局,通过多沟通多评估的方式来让自己的判断更加准确。
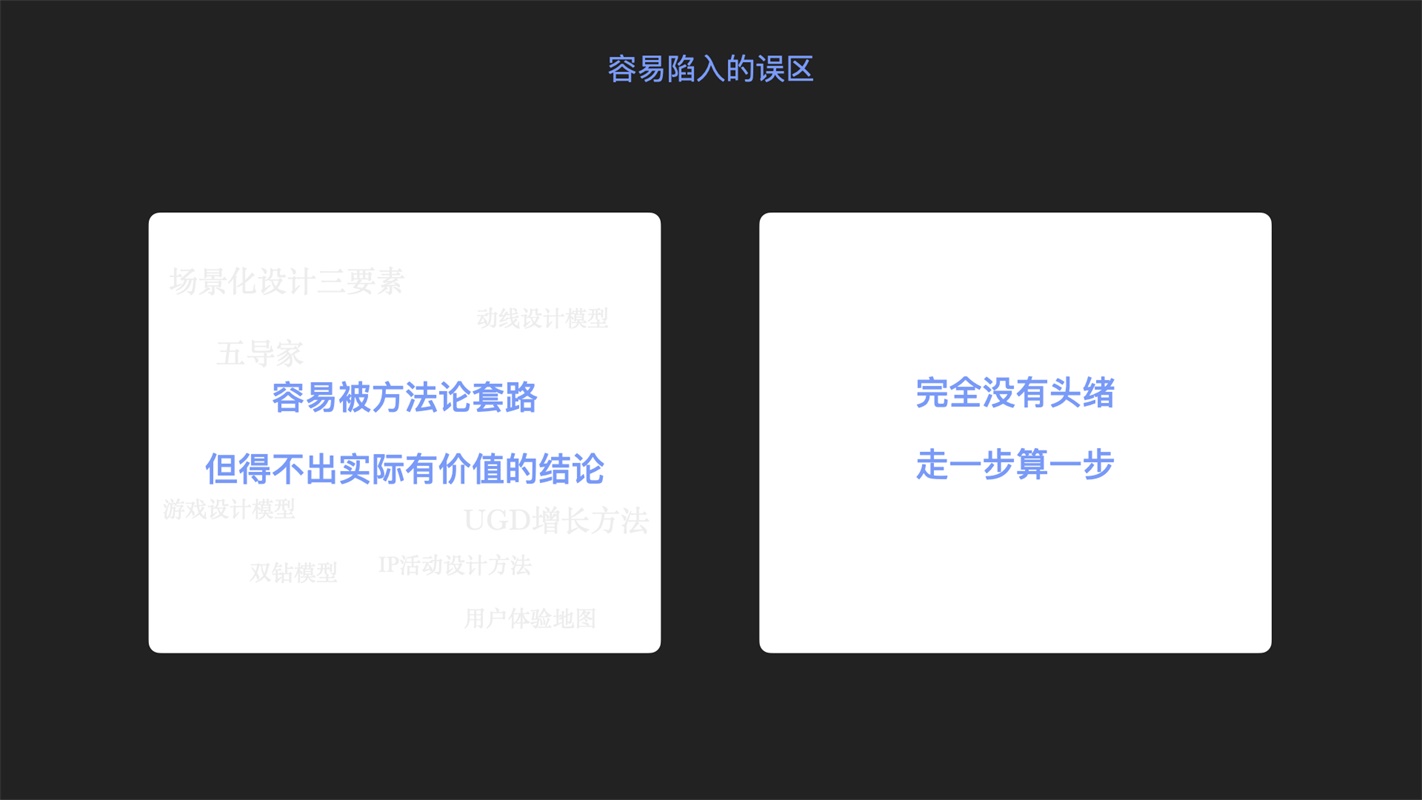
探索型的项目没有过往的参考依据,相当于需要从零开始去探索如何做,对于设计分析的能力要求会更高,那么常常容易陷入两种极端相反的误区,要不就是容易被方法论套路,设计分析过泛但得不出实际有价值的结论,要不就是完全没有头绪,属于想一步做一步的类型,分析的内容之间缺乏逻辑。

因此,探索型项目的核心思路是要先有分析框架、再做纵向深挖,就像画交互稿的过程一样,需要先定义交互框架,纵再进行交互细节的打磨,才能够保证设计效率及效果。
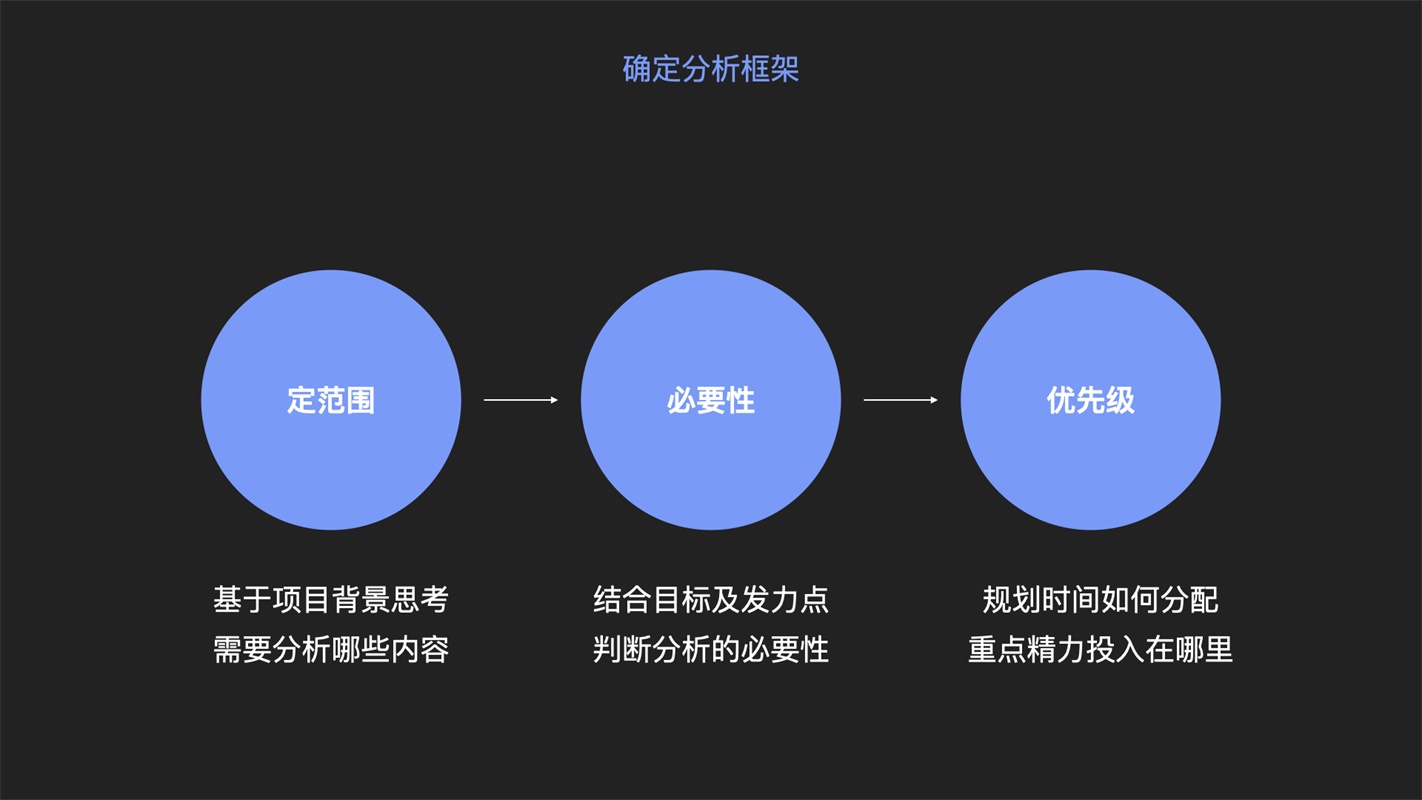
确定分析框架
确定分析框架的过程主要分为两步,一是先想清楚要分析哪些内容,包括哪些环节是必要的,哪些是重点的,时间要怎么分配。例如当我们第一次做宠物品类活动时,需要对这个品类有深入的理解,因此我们在前期需要去分析养宠人群的特征、宠物行业的发展现状、京东宠物货品的优势等内容,而如果我们做的是一次大促的综合会场,其主要用户群体如果跟常规站内主流群体并无差异时,则不需要再花费大量的时间单独去分析用户画像,因此,需要结合项目情况先想清楚需要分析的内容、以及这些内容的必要性和优先级。

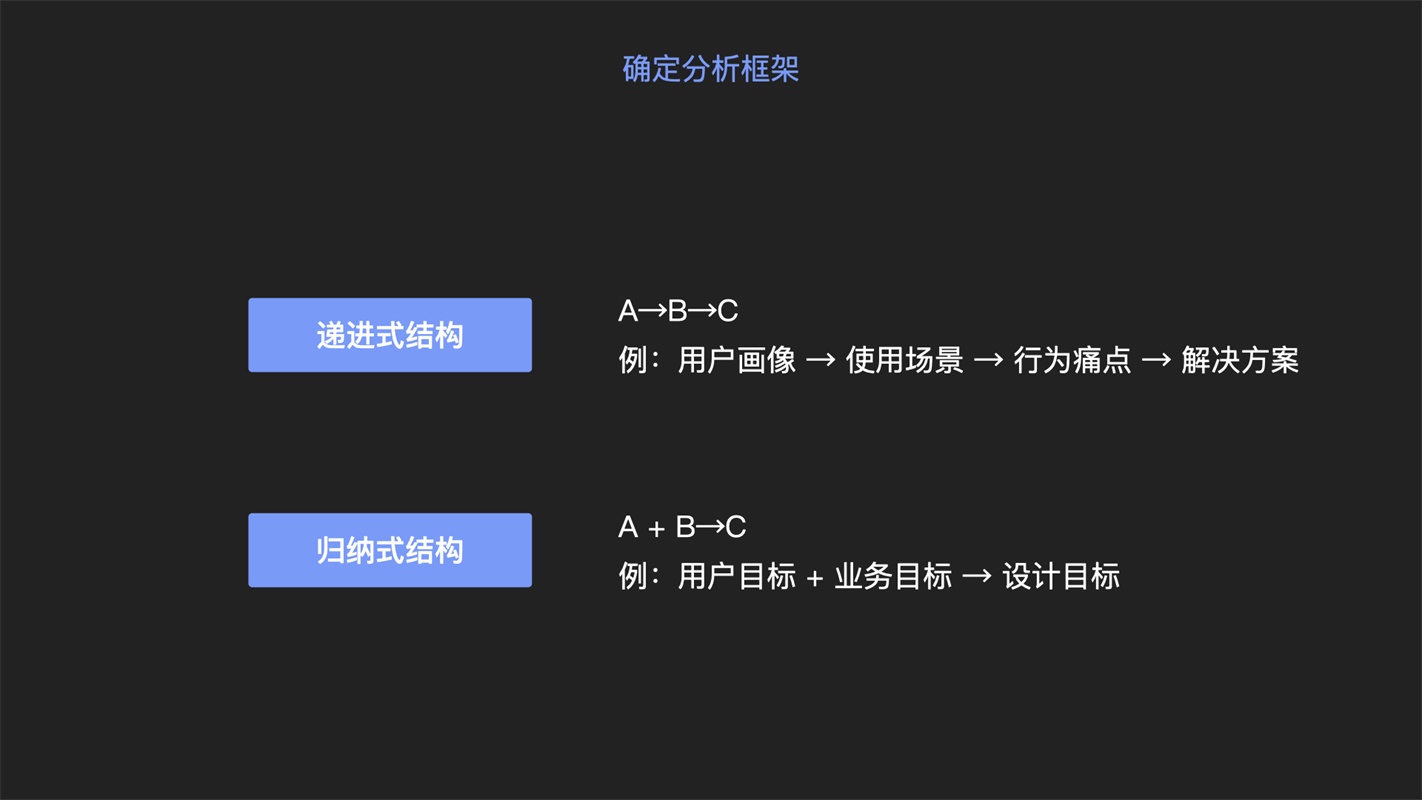
第二步是梳理清楚内容之间的逻辑关系,常见的逻辑结构有两种,一是递进式的推导(A→B→C),分析维度之间是先后关联的,通过严谨的逻辑步步推导而来,例如先梳理用户画像、才能进行用户行为痛点的分析、进而推导解决方案;另一种逻辑结构是进行综合归纳(A+B→C),即通过几个不同的维度综合推导,例如经典的五导家分析方法,结合用户目标以及业务目标综合推导出设计目标。

在很多设计分析中,我们也会参考一些方法论,其实方法论提供的就是分析框架,在理解了这一步之后,相信也能更灵活的应用。以下是根据我们日常项目梳理的一些常用分析框架。

纵向深挖如何得到有价值的策略
有了分析框架后,接下来就可以进入每个模块的具体分析了,如果要得到有价值的策略,同样有两个小技巧。
首先,策略要足够具体、有差异化,尽量避免提出过于笼统的结论。例如针对如何提升流量利用率比较泛的策略就是要进行流量精细化运营,这个大的方向没有错,但如果只到这一步是很难指导具体内容落地的,所以需要细化到流量的渠道有哪些、这些渠道有什么样的特征、针对不同的渠道用户可以用怎样的内容吸引他们,才能够更准确的判断是否会存什么问题。
其次,策略最好能够关联验证指标,可以参考UGD数据增长思路,在推导策略时要能预判它能带来哪些数据指标的提升,以保证设计分析的结论是有理有据的。
文章来源:站酷 作者:大葱设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
「增长(Growth)」概念的火热源自几年前畅销书《增长黑客》,目前已经成为互联网公司的重要课题之一。
增长设计,顾名思义,即通过设计来促进增长。对于 C 类产品的增长,方法和渠道较为多样,设计师能够发挥的空间和价值也比较大,我们看到的增长设计案例通常也都是以 2C 产品的为主。而 B 类产品的增长设计则受限较多。即便如此,如果 B 类产品的设计师能抓住机会、拓宽思路、不断尝试,也能够创造出独特的增长价值。
本文以增长漏斗 RARRA 模型为线索,按 Retention(留存)、Activation(激活)、Referral(传播)、Revenue(变现)、Acquisition(获客)的顺序,分享 B 类产品增长设计的通用模式和行业案例。考虑到数据安全原因,部分具体数据暂不展示。
1. 迭代:分析-优化-测试
通过小成本、小范围测试,找到撬动的增长点快速迭代、持续优化,将效果提升到最高。整个测试流程:发现问题一数据分析一产生假设一展开测试一衡量结果,然后不断循环。随着产品的发展,必然会有新功能的加入和旧页面的调整,为了防止贸然上线新版本而带来不良影响,小范围测试就是一个很好的方式。
行业案例:软件开发与办公协作领域的头牌公司 Atlassian 的设计师曾经通过测试和优化迭代循环的方式来找出合适的设计方案。下图展示了他们测试新旧模态弹窗用户辨识度的数据,结果显示,新版的图文结合的方式反而容易让用户感到困惑。

经过测试结果分析,设计师们认为可能是弹窗底部大块的文字让用户难以快速抓住核心信息,因此他们对排版方式进行了改进,将底部的一部分文字移动到顶部,并进行了新一轮的测试,结果显示的版本效果最佳。

2. 特定的细分客户群
产品发展早期,很难迅速赢得广泛的关注。因此众多 B 类产品选择首先专注于一个组织中的一个部门,将产品传播给特定的人群,然后再逐步影响组织中的其他部门。具体可以采用以下步骤:
行业案例:成立于 2002 年的 Atlassian 在发展早期,首先在开发团队中扎根,然后以开发团队为切入点,逐步扩展到企业组织中的其他团队。因为开发团队喜欢使用 Jira(Atlassian 公司的项目协同管理工具)并且不想转换,所以带动了其他团队也开始使用 Atlassian 的系列产品。目前 Atlassian 在全球有超过 6w 家客户。Salesforce 在销售市场也做了同样的事情。该公司的产品一开始只是一个客户关系管理(CRM)工具,并锁定了销售团队为目标客户。但而以此为据点,现在他们正扩展到企业业务的几乎所有市场。

3. 优化产品性能
产品性能优化应该一开始就纳入考量范围,建立良好的框架结构。虽然因为近年来移动端设备和网络环境的大幅度提升,流量少、内存小、加载缓慢等因素对大部分用户已经不再是制约因素了,但是依旧要注意产品的交互性能。
行业案例:阿里巴巴研发效能业务的体验团队通过自主研发的数据工具,实时监控各产品的性能,并通过 6 个维度评分的方式给出好、中、差三个等级的奖牌增加业务方的体感,督促产品性能的优化。例如其中内部研发工具 Aone 的开发人员参考该数据,针对首页等核心页面的加载时长问题做了专项治理,取得了显著效果,也将奖牌等级提升了一级。

1. 让用户体验到惊喜时刻
惊喜时刻(Aha Moment)是指能够让用户眼前一亮的产品核心功能点。 如果你能让用户体验到产品的惊喜时刻,那么这个用户很有可能成为你产品的留存户。惊喜时刻的公式:
(谁)在(多长时间内)完成(多少次)(什么行为)
惊喜时刻能帮助我们了解哪些行为导致了用户的留存,帮助团队找到清晰的聚焦点。「Aha Moment」往往可以浓缩成某个「Magic Number(神奇数字)」。对于 Twitter 这个数字是 30,即关注了 30 个其他用户的人更有可能留存下来; Facebook 的是 10,如果一个新用户在一周内添加了 10 个及以上的好友,那么 ta 很可能在 Facebook 上长期保持活跃。
行业案例:对于号称「历史上增长最快的 SaaS 公司」 Slack 来说,这个惊喜时刻的「神奇数字」是 2000,即累计发送了 2000 条消息的客户更有可能继续使用并最终为服务付费,该公司是这样解释这个数字的:
如果一个团队在 Slack 上累计交流了 2000 条信息,这证明他们确实充分尝试使用了 Slack——真的试过了。对于一个50人左右的团队来说,这意味着大约10小时的信息量。对于一个10人的团队来说,这可能相当于一周的信息量。我们发现,不管其它因素如何,在收发了 2000 条信息后,93% 的客户至今仍在使用 Slack。

2. 消除摩擦
用户的欲望 – 摩擦 = 转化
摩擦是指阻碍人们完成他们想要完成的行动的障碍。摩擦无处不在,它可能是要你对一个刚开始用的 APP 进行打分的弹框、没有反馈的操作、填写不必要的信息、漫长的使用路径等等。
行业案例:以简单易用著称的项目管理工具 Basecamp 为新注册的用户提供了完整的项目样例,包括虚拟的人员、公告板、to-do list、时间规划表等等,一应俱全、简单易懂,还有可爱卡通形象来随时给与帮助,让用户放松心情、减少学习成本、顺滑地从新手过渡到熟练用户。


行业案例 1:蚂蚁集团区块链业务「蚂蚁链」包含的产品双链通,是帮助 B 类商家解决供应链金融问题的创新性平台。对应商家用户来说,该业务逻辑的理解门槛较高;入驻程序也较为复杂,特别是电子版身份证的验证,提交之后需要经过一段时间的等待,且通过率较低,客户也经常不知道为什么没有通过。这些原因导致用户一次激活率较低,往往需要尝试多次。
针对这些问题,设计师专门走访了上海、成都等地的多家客户进行现场观察,然后对入驻流程和相关页面进行了优化。优化后,用户激活一次性整体成功率显著提高;用户产品认知方面,选择「非常清楚」的用户比例翻倍,「不太清楚」和「不清楚」也明显降低。
行业案例 2:阿里妈妈是隶属于阿里巴巴集团的大数据营销平台。其营销推广产品直通车是全国营销收入领先的业内知名产品,但专业门槛非常高、推广价格也高,专职的用户需要 2~3 个月的时间才能完全掌握使用技巧,而对于精力和经费都有限的中小卖家来说,是否注册加入已成为一个纠结的问题。为了消除用户顾虑、减少认知成本带来的摩擦、提升注册率,设计团队将注册界面进行了优化:通过可视化的方式向用户直观地展现直通车的推广操作原理、核心推广位,鼓励商家点击注册。优化后商家的月均注册率显著提升。

3. A/B 测试寻找最优方案
增长的核心方法就是测试。测试可以免除设计师、产品经理、老板的主观看法和各持己见的争论,通过数据的反馈判断方案的效果。A/B则试,就是设计两种不同的方案,且两个方案之间只存在一个变量,以排除其它干扰元素。因为 A/B 则试只能存在一个变量,为了提率,我们可以同时进行多组 A/B 测试。
行业案例:为了提升从商家服务市场页面给营销推广产品的引流的效果,阿里妈妈的设计师先设计了两个版本的视觉方案同时上线,通过工具分流测试每个创意的点击率、转化率、跳出率,选出最优方案后继续通过 A/B 测试迭代优化,找出更好的创意方案。

4. 运营活动
利用人趋利的心理,运营活动和各种促销优惠是吸引用户屡试不爽的一个策略。 妥善运用不仅能影响用户的单次决策,还可以逐渐引导和改变用户习惯。电商的各种造节(双11、双12、 618)就是通过运营活动逐渐改变用户的购物习惯的典型案例。
常见的形式有满减优惠、满赠优惠、现金补贴、红包补贴、限时优惠、返利等等,不要以为这些「小恩小惠」只对 C 类用户有吸引力,B 类客户的老板们也很喜欢这种优惠和补贴哦~ 在蚂蚁链市场部举办的行业会议上,现场抽奖的奖品是几千到几万元的「代金券」(客户购买蚂蚁链服务时可抵扣),现场获奖的公司、银行的领导们都很开心。双十一也不只是淘宝天猫这些 C 类消费平台的节日,阿里云这样的 B 类技术平台一样有「五折」、「满减」活动。

行业案例:阿里巴巴的云技术业务阿里云,去年双 11 在云产品平台上展开了拼团购活动。玩法是这样的,用户通过开团建立熟人拉新关系群,被邀请者通过购买超低价折扣云产品获取参团资格,邀请者从中获取现金奖励及补贴返现,最终根据团内新用户数排名瓜分百万现金。此次拼团活动的一个特征是门槛较高,参团用户需购买 5 折云产品才可参团,这一限制将大量羊毛党拒之门外。除了新用户可享受的商品折扣外,额外增加了拉新后折上折返现、拉新现金红包奖励以及拉新现金返利。零头小利很难吸引 B 类云产品用户群为之付出成本参与任务,但综合收益可以满足用户预期。

5. 消息推送
消息推送是一种实时、精准、有效的提醒方式,形式包括 APP 的消息 push、邮件、短信等。 它的主要功能是用来激活用户,提升用户活跃度和留存率。 消息推送的核心指标主要为消息的到达率、点击率、转化率,可以通过测试和数据分析,建立起质量评估体系。下图为阿里云的推送邮件「您有一份创业助力金礼包待领取,免费领取!」:

6. 游戏化机制
「游戏化」就是在非游戏情境中,使用游戏的设计思想和机制。游戏化的最终目标不仅仅是为了让用户觉得好玩,它是一种桥梁和手段,用游戏元素和游戏式的设定创造出乐趣和粘性,从而驱动和引导受众,让商业目的更容易、更快速的实现。常用的游戏化元素包括等级、点数、徽章、排行榜、虚拟形象、通关解锁等等,如下图钉钉的捐步数排行榜。

行业案例:千牛作为淘系商家的一站式工作台,是双十一商家移动端的主阵地,提供了丰富的活动报名、规则解读、资讯直播等功能。但对于那些无法参加大促的中小卖家而言,这些功能无法吸引他们。针对这个问题,去年双十一,千牛首次尝试了互动玩法,并通过节日氛围的营造,向商家传播快乐双十一,提高非会场商家的参与感。在游戏的角色和内容设计上,将多角色子账号的创建和千牛品牌形象进行融合,加强商家对千牛多角色帐号的学习和了解,提升品牌及形象的认知度。此次互动游戏有大量商家积极参与,人均互动次数、互动率、首次尝试三项核心数据,均达到了预期效果。

7. 社区氛围运营
营造良好的社区氛围有利于用户之间建立良好友善的氛围。产品早期的社区氛围可以通过团队自身的运营来带动。
行业案例:语雀是蚂蚁集团内部孵化出的在线文档编辑与办公协同工具,同时面向 B 类企业客户和 C 类个人用户。为了营造知识传播分享的学习氛围,突破工具产品的定位局限,运营团队打造了「发现」板块,主要面向互联网行业的年轻从业者,并通过前端大牛的入驻吸引了很多同行业的用户来编写技术文档、分享技术文章。

1. 广告传播
广告包括线上和线下传播,线下大至户外广告牌、地铁广告,小至易拉宝、传单、杂志广告等,线上形式就比较丰富,各种渠道的广告投放、H5营销、新媒体营销等。线下广告因为难以监测影响效果和转化率,现在多为线上线下联动。
行业案例 1:之前钉钉「开工节」的线下广告因为社畜气息太浓重而饱受争议,虽然引起了上班族们的不满,但话题热度也相当高。2020 年的广告与新版表情包和疫情期间在线办公/上学的场景结合,成功引起了大家的共鸣。


行业案例 2:Slack 在发现网站关键页面的流量增长放缓之后,考虑到这意味着新用户增长动力不足。面对这种状况,Slack在展示广告获客方面进行了新的尝试,就是在投放渠道方面,在Google Display Network 的投放逐渐减少,同时增加在 Carbon Ads 上的投放。Google Display Network 是非常宽泛的流量平台,主要靠量取胜,并没有特定的人群属性。但 Carbon Ads 的受众人群则全部是程序员和设计师。这说明,除了原本典型的开发者用户,Slack 试图吸引新的设计师用户群体。

2. 借势营销
借势营销通常是借助节日、事件等,为自己的产品助力,扩大品牌曝光和品牌认知。借势营销的大佬杜蕾斯当仁不让,常常会引起大众的讨论和传播。
行业案例:阿里巴巴「素材中心」是面向全集团的素材采购、分享平台,素材种类包含素材图片、视频、字体等。平台上线初期,为了低成本地提升素材量、打开知名度,项目组与集团负责公益的社会责任部、摄影兴趣派、负责版权的法务合作发起营销活动,号召集团员工上传自己的摄影作品作为免费素材,每分享的作品被成功下载一次,平台即为免费午餐公益活动捐一笔 0.1 元的款,分享者可以申报公益时。
因为公司一向重视公益,鼓励每个员工每年累计公益时,且公司内摄影爱好者的规模庞大,所以这次活动得到了集团公益团队的大力支持,不但为平台带来了几千张原创免费素材,更大大增加了平台的知名度和用户群(PV、UV 翻倍)。

3. 社交裂变
社交裂变传播,人人都是节点,传播的效果可以几何式倍增。裂变是目前市场上最有效的推广方法之一。裂变常见于微博、微信等社交平台,激发传播,带来水 波式的反馈效果。
行业案例 1:腾讯云的「十年筑梦,伴你同行」 H5 互动,回顾十年发展历程,展现品牌实力,邀请用户继续使用,吸引用户参与领取十周年礼包的活动。内容策划和交互方式上,在标题界面下滑屏幕,浏览十年历程总结,包括 2010 年技术沉淀,2013 年拥有姓名,2013 至 2017 拓展数据中心、云产品上线,2018 年深入行业发力技术升级、构建基础设施平台,2019 年在品牌合作等四个方面的「100万」成绩,2020 年科技向善,最后是总结语和邀请链接。

行业案例 2:2019 年底,为面向 B 类客户推广蚂蚁链,同时向普罗大众科普区块链的落地场景,负责蚂蚁链业务的设计小组与市场部同事合作,结合市场部举办的「蚂蚁区块链金融开放峰会」等行业活动推出 H5 互动,通过线下会议和线上公众号同时传播,鼓励大家通过微信、钉钉分享。


4. 邀请拉新
因为线上流量红利的枯竭、获客成本越来越高,邀请拉新因其低成本、率的特点,已经成为各大产品常用的拉新工具。对被邀请的新用户和邀请的老用户,活动通常对双方都提供奖励。设计上要注意淡化广告的特质,营造分享优惠、提供帮助的感觉。邀请拉新最经典的案例,就是 Dropbox 的拉人涨空间的活动,据说当年让这个网盘产品在短短 15 个月内,增长了 3900% 的注册用户。

这种拉新方式已经成为 C 端产品中的常见套路,在 B 类业务中比较少见,但对于形成社群的中小企业和微型企业的企业主来说,也可以尝试使用。
1. 收费模式
基础功能免费,增值功能付费:通过免费服务吸引客户,再通过提供增值服务,将一部分免费客户转化为付费客户。
行业案例:Teambition 虽然允许企业用户免费使用,但限制项目人数和项目数量(具体限制信息在官网上都无法直接找到),只要团队达到一定规模就必须转换为付费,而且是按每人每年的收费模式。

免费试用/限时优惠:免费试用通过「免费试用 30 天」、「限时免费公测」等方式吸引客户开始尝试使用,到期后如果已经产生粘性则有转化成付费客户的可能。限时优惠包括「首单优惠」、「首年优惠」等等。

行业案例:语雀商业化的第一年时,对企业和个人客户均采用首年优惠(企业空间正常价格 5999 元/年,优惠价 2999 元/年;个人空间正常 99 元/年,优惠价 69 元/年);第二年则对企业客户采用首单优惠方式,而个人客户不再有首年优惠。

专注服务付费客户:免费模式的基础是海量用户来分摊边际成本。这样即使转化率很低,在庞大总量的基础上也能得到不错的付费用户数;但是如果产品本身体量很小,免费用户带来的运营成本就会让企业难以负荷。
行业案例:Bidsketch(网站提案模板平台)发现随着免费用户量的攀升,付费用户比例缩 减到 1%,为了刺激用户付费,团队进行了一系列尝试:各种付费的优惠活动、15 天付费功能体验、消息推送等等,但是收效甚微…… 于是他们做了一个测试,从页面上删除了免费的选项,结果一周后,付费转化率提升了 8 倍。因此他们取消了免费账户的选项,专心向付费用户提供服务。目前 Bidsketc 的策略是:免费试用 14 天,然后就需要转为付费用户,付费有 solo\team\business 三种收费标准。
2. 用户细分
就像留存阶段那样,将用户分为群组,此时要重点关注每个群组带来的收益,可以根据用户的消费额、年龄性别地点、获客渠道、购买次数等等对用户分组。
行业案例:语雀作为从 2019 年起刚刚开始尝试商业化的办公类工具产品,用户增长是核心目标之一。考虑到阿里巴巴的电商基因,在商业化初期,语雀针对电商企业用户群进行针对性的增长实践。设计师通过用户调研和客户走访,首先验证了这个群体对于文档工具和知识库产品的需求;然后针对定量、定性调研结果,定制专门针对电商企业的文档模板、知识库模板、空间模板;接着设计了面向商家用户的落地页,并通过商家后台进行引流。最终效果显著,电商模板一度成为用户使用率最高的模板之一。

1. 优秀的官网和落地页
我们不能强调各种各样特殊策略的过程中,忽略最「传统」、但往往也是最关键的官网、落地页本身的设计。优秀的官网和落地页要能快速而准确地向目标用户传达出产品的核心价值,并吸引他们马上开始注册和使用。
行业案例:设计平台 Canva 为用户提供了创建社交媒体图形、演示文稿、海报、文档等各种设计模板和工具,该公司的愿景是「无摩擦地帮助每个人创造出美丽的设计」,目标用户是「渴望用更好的方法来创造美丽的设计的人」。基于这样的愿景,它的官网和落地页为这些目标人群充分展示出了他们需要的东西。

Canva 的主页风格非常简洁,直观的展现了产品的信息,并没有过多的解释产品,而是引导用户快速注册和使用。为了鼓励产品的使用,在注册登录的入口下面展示了一系列最常用的设计模板类型:

页面上提供的关于产品的信息不多,只有「世界上最容易使用的设计工具」、「1000万人在Canva上设计」和「设计任何东西,在任何地方发布」这样有很强说服力的宣传语。如果想进一步了解产品,最好的方式是立即注册或登录,直接感受产品本身的魅力,也可以比较免费版、企业版、商用版的异同。
2. 筛选优质种子用户
这个步骤通常是在产品的冷启动阶段,也就是从0开始导入第一批用户和制造内容的过程。早期种子用户的质量会决定产品初期的氛围和走向,影响产品的发展和运营策略。筛选种子用户的前提是要确保产品达到 PMF 状态,也就是产品和市场匹配状态(Product/market fit)。
行业案例:strikingly(一款快速制作网站的在线工具)在上线之初,并没有大范围展开推广,而是专注于找到 100 个“超级粉丝”。为此 stikingly 寻访了公司周围所有的学校社团和创业公司,邀请他们使用自己的产品。创始人 David Chen 在 facebook上添加了 2000 多名用户,每天和他们聊天,听取他们的反馈,有时候还会邀请用户出来喝茶聊天。这些种子用户不但在产品初期贡献了很多宝贵意见,还主动把产品推荐给其他人,甚至解答新用户的提问和困扰。

3. 外接资源引流
外接资源引流就是利用其它产品或平台为自己的产品进行用户导流。C 端产品通常利用拥有大量用户的社交平台,通过引流促进用户的快速增长,比如拼多多利用微信的社交关系,通过亲朋好友低价拼团快速吸引了大量的早期用户。而 B 类产品的引流通常是同领域、或使用场景相关联的产品进行互通,拥有同类用户群的产品之间的彼此导流。
行业案例:文档工具腾讯文档与项目管理工具 Tower 彼此打通,即为彼此的用户带来使用上的方便,又可以增加产品曝光度、相互引流。

4. 举办比赛
举办与产品相关的比赛或征集活动,参赛者需要上传作品来获得评比的机会。这样不仅提高知名度、带来新用户,还能激励用户去了解产品、使用相关功能,提高激活和留存量。需要注意几点:

行业案例:蚂蚁金融科技于 2019 年举办了「链创·未来」蚂蚁区块链创新大赛,一方面可以挖掘和助力区块链创业公司和团队,一方面可以推广蚂蚁链的 BaaS(Blockchain as a Service)产品。为期 9 个月的比赛累计收到 400 个报名参赛项目,参与人数近万;答疑群入群人数达到 2500 人,全国 60 多家媒体投放,媒体阅读量超 20 万+,同时举办了近十场线上培训以及多场线下活动,取得了一定推广宣传效果。

5. 搜索引擎和应用商店优化
网站利用搜索引擎的排序规则,采用 SEO(关键词优化、页面结构、文章标题、 内容长度、外链等等)和 SEM(竞价排名)的方法,影响搜索权重,提升网站曝光。 但是移动时代信息更加分散,相比其他获客方式,搜索引擎优化对于APP的获客转化效果不够直接有效了。
应用商店优化即 ASO,主要有 iOS 的 App Store 和安卓的应用宝、各大手机商的应用商店等,主要为应用标题、关键词、产品描述、缩略图和评论优化。
行业案例:Ant Deign 是蚂蚁体验技术部推出的开源设计体系,在业内有较高的影响力。为了推广 Ant Deign 的 Sketch 插件 Kitchen,设计团队的相关负责人通过搜索优化,使得搜索「Kitchen」、「Kitchen Sketch」等关键词的整体排名明显提升,通过百度、Google 搜索引擎渠道的访问量提升 40% 以上。

6. 地推
除了线上的宣传渠道之外,也会有线下的地面推广,常见的有发宣传单、路演、设置摊位做拉新活动等。地推要注意的是要根据产品定位,选择匹配的区域和用户人群。
行业案例:虽然不是设计师出身,但创业公司 Teambition 的 90 后帅哥老板齐俊元对于体验设计有着自己独到的见解和经验,他常年活跃在设计大会 IxDC中,会议期间除了演讲分享,还可以看到该公司的展台、宣传品。

以上就是笔者收集的 B 类业务增长设计的方法和策略、行业典型案例,以及自己实践和见证的项目。欢迎交流切磋,更希望听听你的故事~~
B 类业务的增长设计实践,机会和挑战相对有限,且设计工作往往和产品设计、市场营销、运营推广工作交叉,需要设计师们擦亮眼睛、抓住机遇、敢于面对风险和质疑、勇于挑战。加油~~
文章来源:优设 作者:木木叶
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如今,很难用界面动画给人留下深刻的印象甚至惊喜。它显示了屏幕之间的交互,解释了如何使用该应用程序,或者只是引起用户的注意力。在浏览有关动画的文章时,我发现几乎所有的文章都只是描述了关于动画的特定的用例或一般事实,并没有遇到任何关于界面动画通用规则的文章。在本文中我收集了界面动画的主要原则和规则,以便给想要设计动画界面的设计人员提供一些帮助。
当元素改变它们的状态或位置时,动画的持续时间应足够慢,以使用户可以注意到变化,但同时也要足够快,以免引起等待。

在动画中使用适当的持续时间,不要太快,更不要让用户过长等待
大量研究发现,界面动画的最佳速度在200-500毫秒之间。这些数据是基于人类大脑的特殊性得出的。任何小于100毫秒的动画都是瞬时的,根本不会被识别。而超过1秒的动画时长会传达延迟感,因此对用户来说很无聊。

最好在界面中保留动画的持续时间
在移动设备上,《材料设计指南》还建议将动画的持续时间限制在200-300毫秒之间。至于Web端,持续时间应延长30%,大约为400-450毫秒。原因在于:屏幕尺寸越大,物体在改变位置时可以克服的路径更长。因此,在可穿戴设备上,持续时间应缩短30%,大约为150-200ms,因为在较小的屏幕上,移动距离更短。

移动设备的大小会影响动画的持续时间
Web动画的处理方式有所不同,由于我们已经习惯了在浏览器中即时打开网页,所以我们希望也能在不同状态之间快速转换。因此,Web转换的持续时间应比移动设备短约2倍,150-200毫秒之间。在其他情况下,用户将不可避免地认为计算机死机或网络连接出现问题。
但是,如果你要在网站上创建装饰性动画或试图吸引用户对某些元素的关注,则无需考虑这些规则。在这些情况下,动画可以更长一些。

大屏幕电脑=慢动画?决不是!
需要记住的是,无论平台如何,动画的持续时间不仅取决于移动距离,还取决于对象的大小。更小的元素或带有小变化的的动画应该移动得更快。因此,大而复杂元素的动画在持续时间稍长的时候看起来更好。
在相同大小的移动物体中,停下来的是经过最短距离的物体。与大物体相比,小物体移动得更慢,因为它们的偏移量更大。

动画的持续时间取决于对象的大小和移动距离
当物体碰撞时,根据物理定律,碰撞的能量必须均匀分布在物体之间。因此,最好排除反弹效应,只在特殊情况下使用它才有意义。

避免使用弹跳效果,因为它会分散注意力
物体的运动应该是清晰和锐利的,所以不要使用运动模糊。即使在现代移动设备上也很难再现这种效果,并且根本不用于界面动画中。

不要在动画中使用模糊效果
列表项(新闻卡片、电子邮件列表等)在其出现之间应该有一个很短的延迟时间,每次出现的新元素应该持续20-25毫秒。元素出现较慢的话可能会惹恼用户。

列表项的动画应持续在20–25毫秒
缓和有助于使物体的运动更加自然,这是动画的基本原则之一。这一点在《迪士尼动画原则》(The Illusion of Life: Disney Animation)一书中得到了充分的描述,这本书是由两位重要的迪士尼动画师——奥利·约翰斯顿和弗兰克·托马斯所写。
为了使动画看起来不显得机械和人造,物体应以一定的加速或减速的方式移动,就像物理世界中的所有活动对象一样。

与线性动画相比,具有缓动效果的动画看起来更自然(这里提示下:注意看每段竖格的间距)
不受任何物理力影响的物体直线运动,换句话说就是匀速运动。正因为如此,它们看起来非常不自然,对人眼来说是人为的。
所有动画应用程序都使用动画曲线,我将尝试解释如何阅读它们以及它们的含义。曲线显示了物体的位置( y axis=position )在相同的时间间隔内物体的位置如何变化(x axis=time)。在当前情况下,运动是线性的,因此物体在同一时间行进相同的距离。

直线运动曲线
例如,直线运动只能在物体改变颜色或透明度时使用。一般来说,我们可以用它来表示物体不改变其位置的状态。
我们可以在曲线上看到,在开始时物体的位置变化缓慢,而速度则逐渐增加,这意味着物体正在以一定的加速度移动。

加速度曲线
当物体以全速飞出屏幕消失时,应使用此曲线,比如说系统通知或者是界面卡片。但请记住,只有当对象永远离开屏幕且我们无法调用或返回它们时,才应使用这种类型的曲线。

将卡片滑出屏幕的加速曲线
动画曲线有助于表达正确的情绪。在下面的示例中,我们可以看到所有物体的移动持续时间和距离是相同的,但是即使曲线上的微小变化也可以影响动画的气氛。当然,通过改变曲线,你可以使物体尽可能地接近于真实世界。

持续时间和距离相同,但却是不同的氛围
它与缓入曲线相反,因此物体会快速覆盖很长一段距离,然后缓慢的降低速度,直到最终停止。

减速曲线
当元素出现在屏幕上时应使用这种类型的曲线——它以全速向上飞入屏幕中,然后逐渐减速直到完全停止,这也可以应用于从屏幕外部出现的其他卡片或对象。

减速曲线,使动画更好地呈现
该曲线使物体在开始时获得速度,然后慢慢地将速度降回零。这种类型的移动是界面动画中最常用的。当你犹豫在动画中使用哪种类型的运动时,可以使用标准曲线。

标准曲线
根据《材料设计指南》,最好使用非对称曲线,使移动看起来更加自然和真实。曲线的末端必须比它的开始更加突出,以使加速的持续时间短于减速的持续时间。在这种情况下,用户将更加关注元素的最终移动,从而关注元素的新状态。

查看对称和非对称标准曲线之间的区别
当对象从屏幕的一部分移至另一部分时,使用缓入缓出功能。在这种情况下,动画避免了引人注目的戏剧效果。

卡片在屏幕上的移动以及相应的不对称曲线
当元素从屏幕上消失时,应该使用相同的移动类型,但用户可以在任何时候将其返回到先前的位置。它涉及抽屉式导航等。

抽屉式导航从屏幕上隐藏了标准曲线
从这些例子中可以看出,许多初学者忽略了一个基本的规律——开始动画并不等于结束动画。与抽屉式导航一样,它以减速度曲线出现,而以标准曲线消失。另外,根据谷歌的材料设计语言,物体出现的时间应该更长,以吸引更多的关注。

侧面菜单的出现和消失,分别通过减速度和标准曲线实现
使用函数cubic-bezier()来描述曲线。之所以称为立方,是因为它基于四个点。在图上已经定义了具有坐标的第一个点0;0(左下)和具有坐标的最后一个点1;1(右上)。
基于此,我们仅需描述图形上的两个点,这些点由函数的四个参数给出cubic-bezier():前两个是坐标x和y第一个点,后两个是坐标x和y第二个点。
为了简化曲线的工作,建议使用easings.net和cubic-bezier.com网站。第一个包含最常用曲线的列表,你可以将其参数复制到原型工具中。第二个来源使你可以使用曲线的不同参数,并立即查看到物体将是如何移动的。

函数三次贝塞尔曲线的不同类型的曲线及其参数
就像在芭蕾舞蹈设计中一样,主要思想是在从一种状态转换为另一种状态的过程中,引导用户注意一个流动的方向上。舞蹈编排有两种类型——平等交互和从属交互。
平等交互意味着所有对象的外观都遵循一个特定的规则。在这种情况下,所有卡片的外观都被视为一种流程,可以引导用户的注意力集中在一个方向上,即从上到下。如果我们不按照顺序,那么用户的注意力将会分散。所有元素同时出现看起来也会很糟糕。

用户的注意力应引导在一个流动的方向上
对于表格视图,它有点复杂。在这里,用户的焦点应指向对角线,所以逐个地显示元素是一个很糟糕的主意。单个展示元素会使动画过长,并且用户的注意力会呈锯齿状,这是错误的。

卡片形式的对角线外观
从属交互意味着我们要有一个吸引用户注意力的中心对象,而所有其他元素都从属于它。这种类型的动画给人一种有序的感觉,从而引起用户对主要内容的更多关注。
在其他情况下,用户将很难知道该关注哪个对象,因此他的注意力将被分散。所以,如果有多个要设置动画的元素,则需要明确它们的运动顺序,并尽可能将动画设置为最小的对象。

只有一个中心对象的动画很有必要,其余元素应是被引导的。否则,用户将不知道关注什么对象
根据材料设计语言,当移动的物体尺寸发生不均衡变化时,它们应沿着弧线而不是直线移动。这有助于使动作更自然。“不成比例”是指物体的高度和宽度的增加/减少是不对称的,即以不同的速度进行(例如,一个正方形的卡片变成了一个长方形)。

当移动的物体不按原有比例变化时,应沿着弧线运动
当物体按比例改变其大小时,使用沿直线的移动。由于这种移动的实现比较容易,因此通常会忽略不成比例的圆弧移动的规则。看看实际应用的例子,你会看到线性运动的主导地位。

尺寸的比例变化是沿着直线上运动的
曲线上的运动可以通过两种方式实现:第一种称为垂直向外——物体开始水平移动并以垂直移动结束;第二种是水平向外——物体开始垂直移动并以水平运动结束。
物体沿曲线的移动路径必须与滚动界面的主轴线重合。例如,在下一张图片上,我们可以上下滚动界面,相应的卡片以“垂直输出”的方式展开-首先从右到下,然后向下。反向移动以相反的方式进行-即卡片首先垂直上升,最后水平移动。

卡片的展开/折叠方向应与界面的轴线一致
如果移动物体的路径彼此相交,则它们将无法彼此移动。这些物体应通过减慢或加快自身的速度,为另一个物体的移动留下足够的空间。另一种选择-他们只是推开其他物体。为什么?因为我们假设界面中的所有物体都位于一个平面中。

在移动过程中,物体之间不应相互穿过,而应为另一个物体的移动留下空间
另一种情况,移动物体可以高于其他物体。但也不能通过其他物体消失或移动。为什么?因为我们相信界面元素的行为符合物理定律,现实世界中没有任何固体物体能够做到这一点。

物体可以超越其他物体,然后移动
从以上总结的规则和原则能明白,UX界面动画是反映物理世界中存在的运动,如摩擦、加速等,模仿现实世界存在的行为。我们可以创建一个序列,让用户能够理解期望从界面得到什么。如果动画是正确构建的,那么它不会太引人注目,并且不会分散用户的目标,动画不应该影响用户使用或完成任务。
但是不要忘记动画更多的是一种艺术而不是科学,所以最好的方法是在用户身上试验和测试你的决定。
文章来源:站酷 作者:UX辞典
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
图表是数据可视化的常用表现形式,是对数据的二次加工,可以帮助我们理解数据、洞悉数据背后的真相,让我们更好地适应这个数据驱动的世界。无论在工作汇报、产品设计、后台设计以及数据大屏中都能看到它的身影。然而,在实际工作中我发现很多初入行的设计师对于图表设计并不是很了解,同时市面上对于这方面的资料相对零散,不成体系。所以我结合了平时工作中的理解,梳理了这篇文章,希望能帮助到大家。
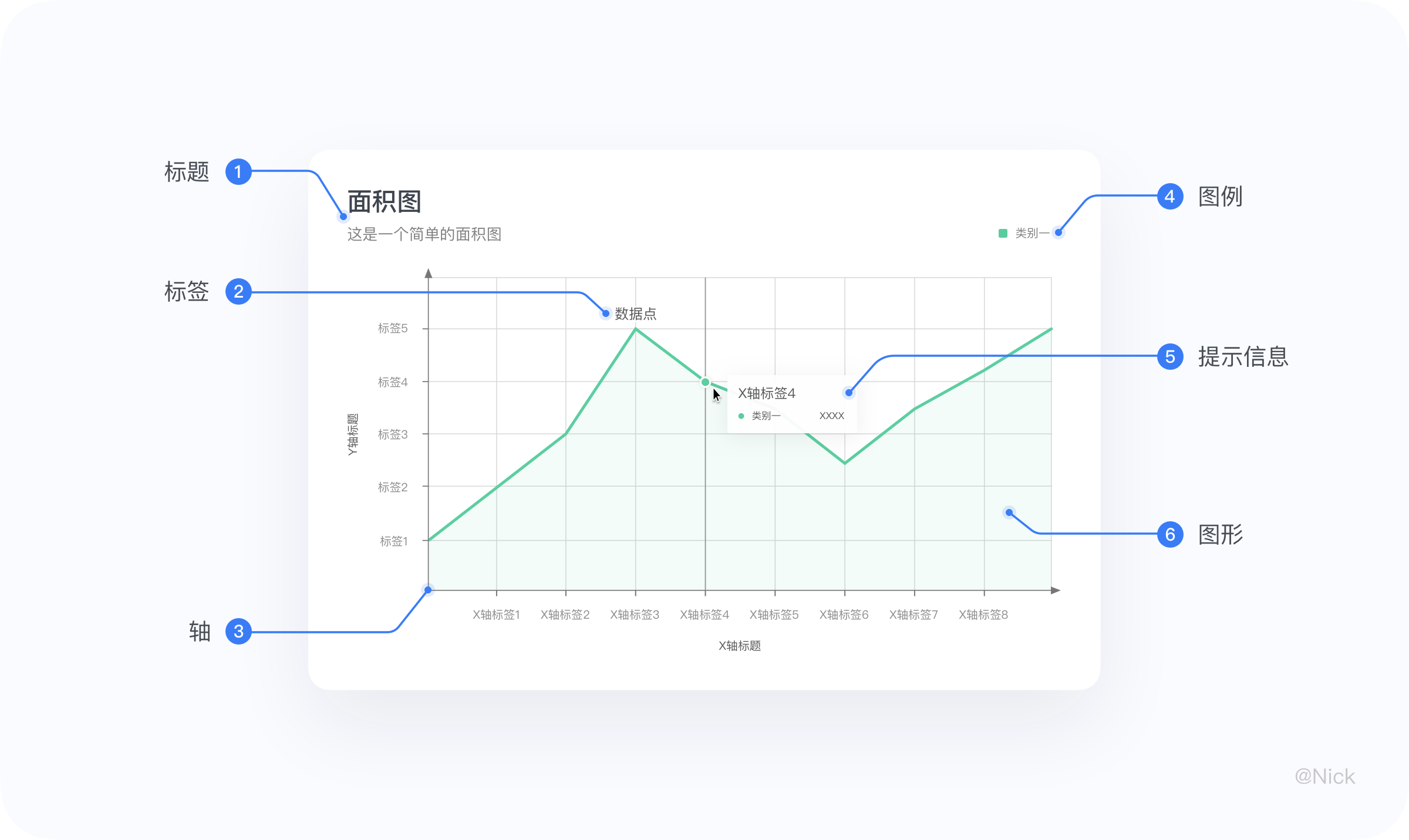
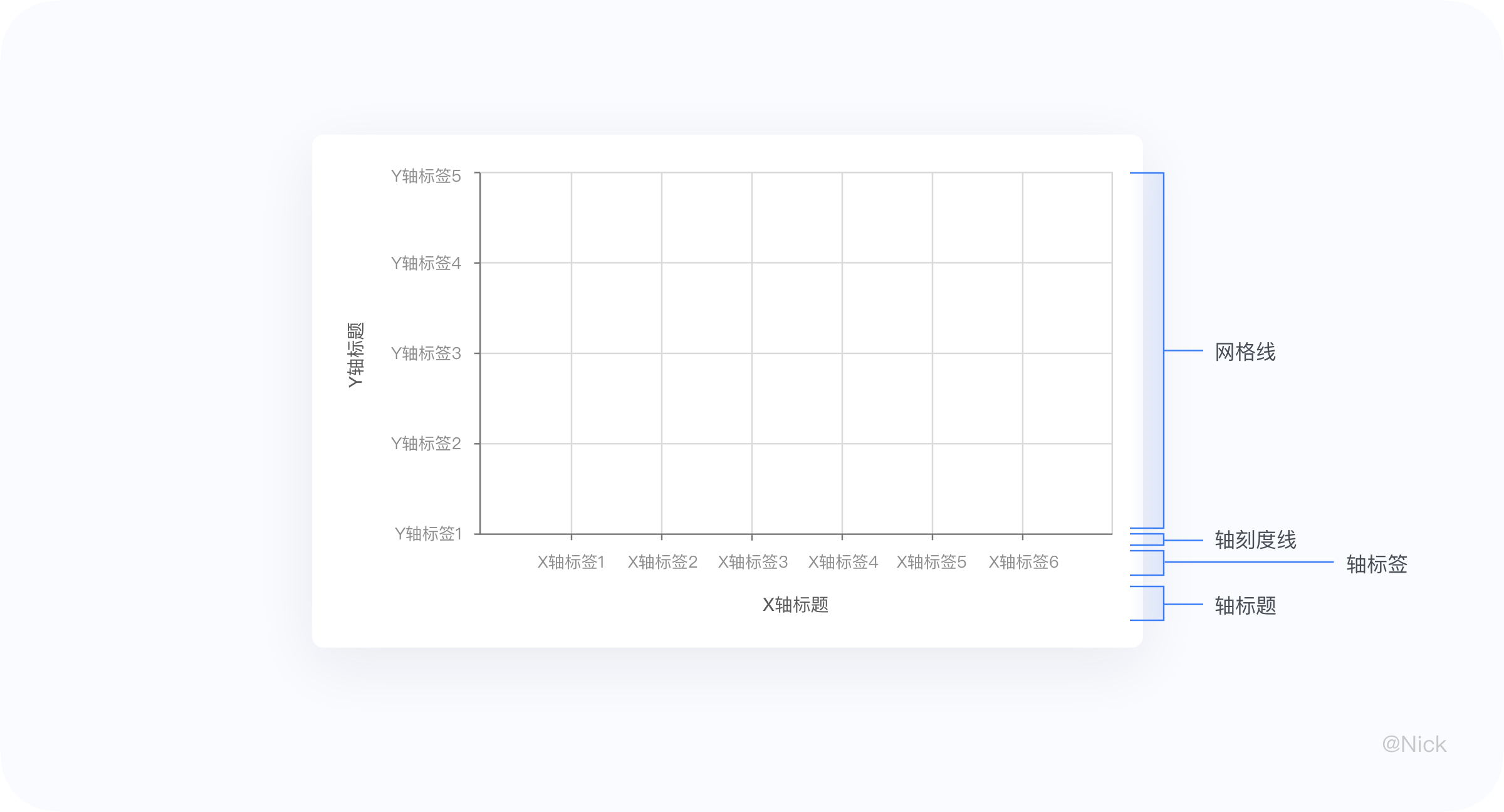
当我们把图表的结构进行拆解后,就会发现一个图表是由很多个细小构件组成的,这些构件有自己的名字和用途,分别是标题、轴、图形、图例、标签、提示信息。在平常使用的过程中,会根据场景去修饰删减一些构件元素,以此来减少冗余信息,用最适量的数据墨水比(Data-ink Ratio),帮助用户快速达成目标,在最少的时间内获取更多的信息。
标题 - 描述图表的主题(包含主标题和副标题)
标签 - 对当前这一组数据进行的内容标注
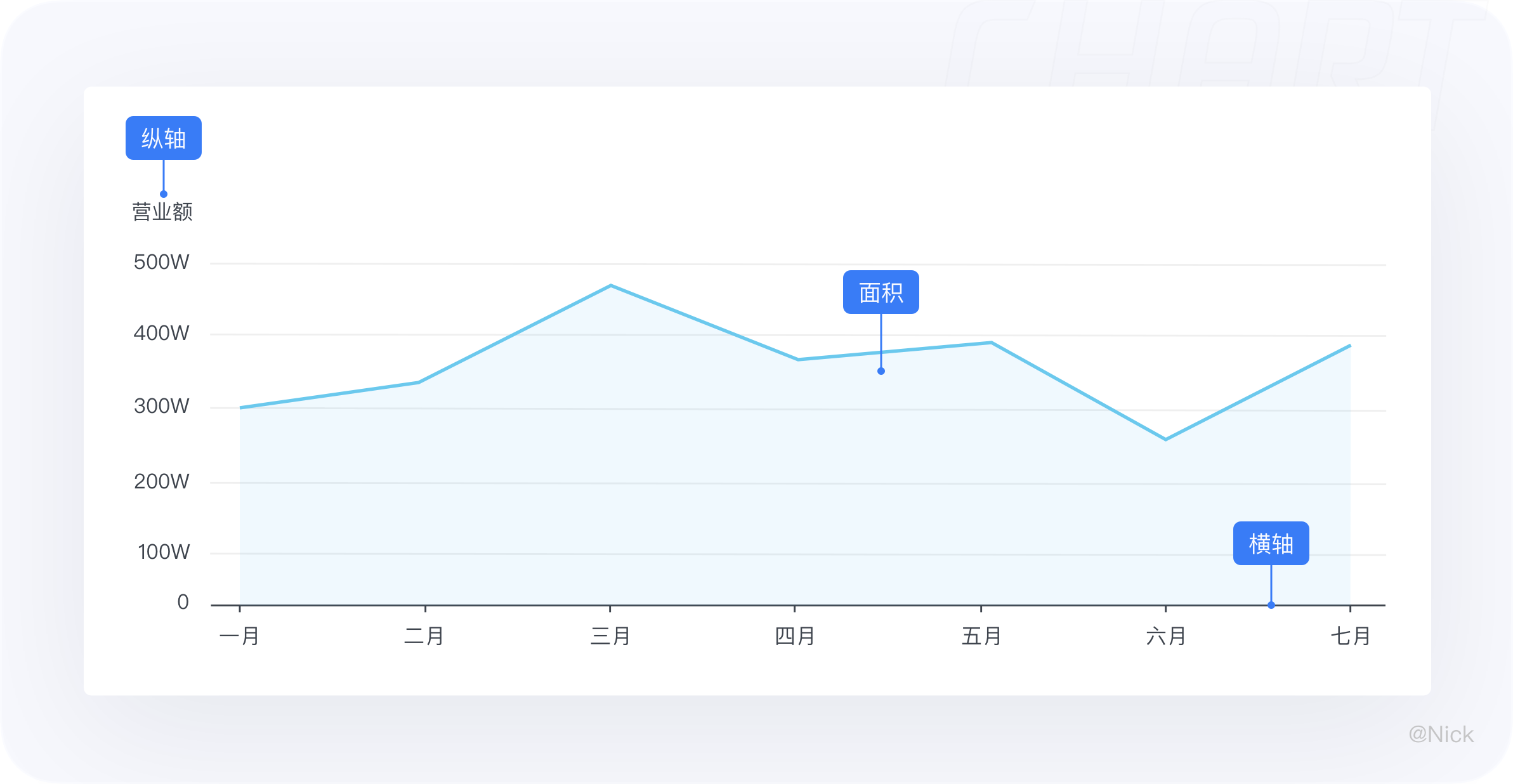
轴 - 用来定义坐标系中数据在方向和值的映射关系
图例 - 对图形本身的概括
提示信息 - 当tap或者hover的时候,以交互提示信息的形式展示该点的数据详情
图形 - 统计图表的视觉通道在形状上映射的视觉展现

接下来,我会一点一点地为大家讲解它们,方便大家合理的使用它们。但在此之前,我们先来了解一个知识点 - 数据墨水比,以便更好的理解接下来的内容。
数据墨水比——"data-ink ratio",是1983年视觉大师爱德华·塔夫特(Edward Tufte)在《The Visual Display of Quantitative Information》中提出的一个概念:一幅图表的绝大部分笔墨应该用于展示数据信息,数据变化则笔墨也变化。他将数据油墨比定义为图表中用于数据的墨水量除以总油墨量。其中数据墨水指的是图表中不可删除的核心内容。比如,我可以删除图例、删除坐标轴、删除网格线,这可能不会影响你从图表中读取相关的信息。但如果我删除柱形图、饼图这些图表的主体元素,那么图表就失去所要表达的内容了。
我个人更喜欢用“信噪比”= 信号/(信号+噪音) 这个概念去理解,因为通过可视化传达的信息不仅仅是数据,还有业务洞察,像观点、结论性的信息往往需要用文字来呈现的也是至关重要。不过无论使用哪个词,最终的目的都是突出传达“信息”部分,去除那些干扰的“噪音”。
因此,图表中的数据墨水占比越多,那么该图表的冗余信息就越少,信息传递效果就越好。所以,在创建图表和图形时,我们的目标应该是在合理范围内最大化数据墨水比。

一个明确、相符的标题可以迅速让读者理解图表要表达的内容。通常图表的标题是根据图表所需要表达的内容决定的,大多数小伙伴可能认为命名没有太多问题。但当这个图表的结论是单一且唯一的时候,建议在概括图表内容的标题中加入结论性的信息点。这样能减少读者误解你的意图的可能,而且能够确保他们将注意力集中于你想着重强调的数据上 。

轴是能够使每个数组在维度空间内找到映射关系的定位系统,更偏向数学/物理概念。换句话说,轴的功能像是把可视化对象置于共同的基准上,再以标尺进行数值量测。在数据可视化中,一般存在于笛卡尔坐标系(直角坐标系)和极坐标系中。对轴进行「原子」要素的拆分,我们可以得到以下几种元素,分别为:轴线、轴刻度线、轴标签、轴标题(单位)以及网格线。
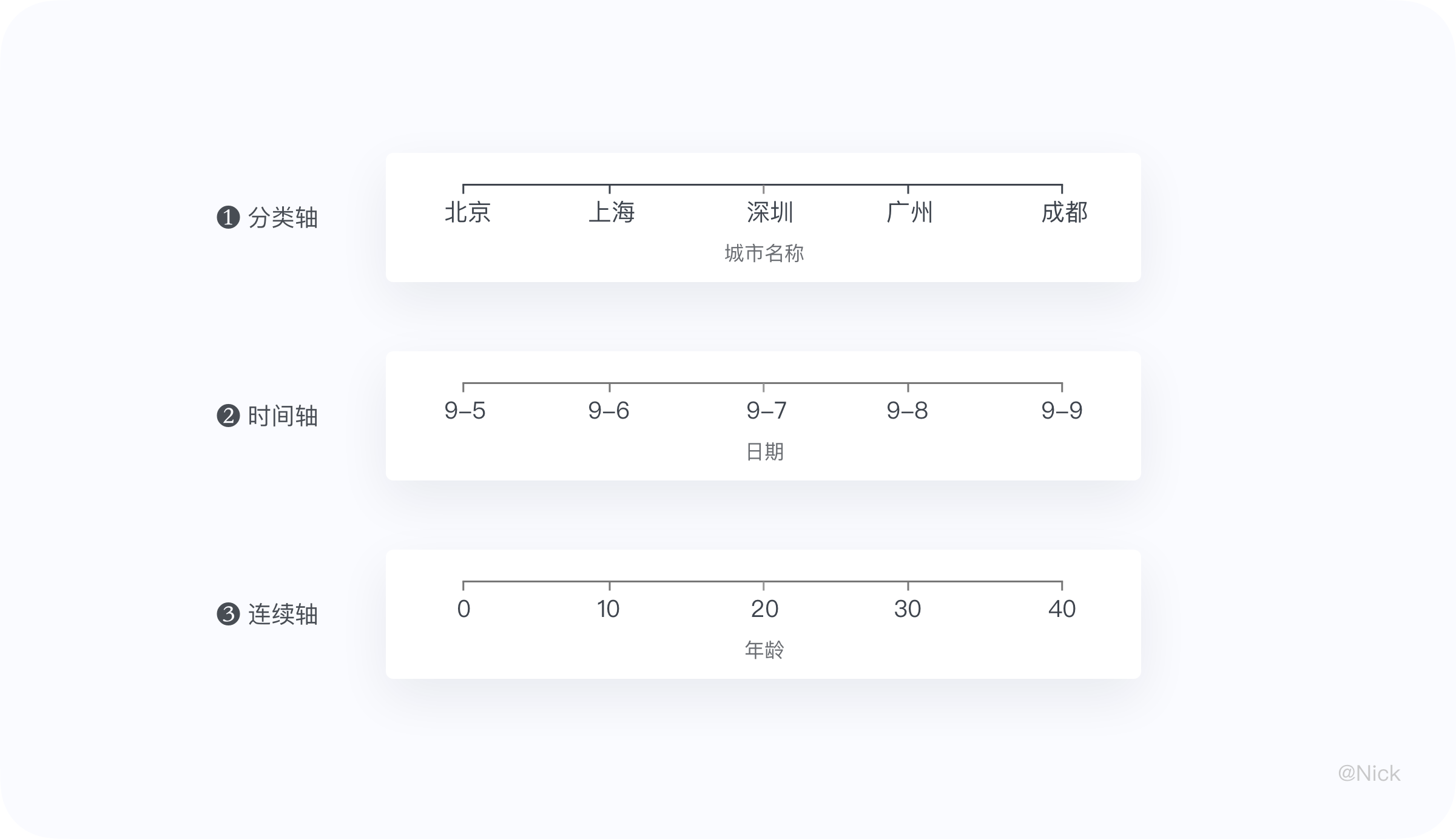
根据对应变量是连续数据还是离散数据,轴可以分为:分类轴,时间轴,连续轴。

轴线一般只考虑是否显示,结合上面所讲的数据墨水比,在有网格线的情况下,柱状图/折线图会隐藏 y 轴线,条形图则是隐藏 x 轴线,以达到信息降噪,突出视觉重点的目的。

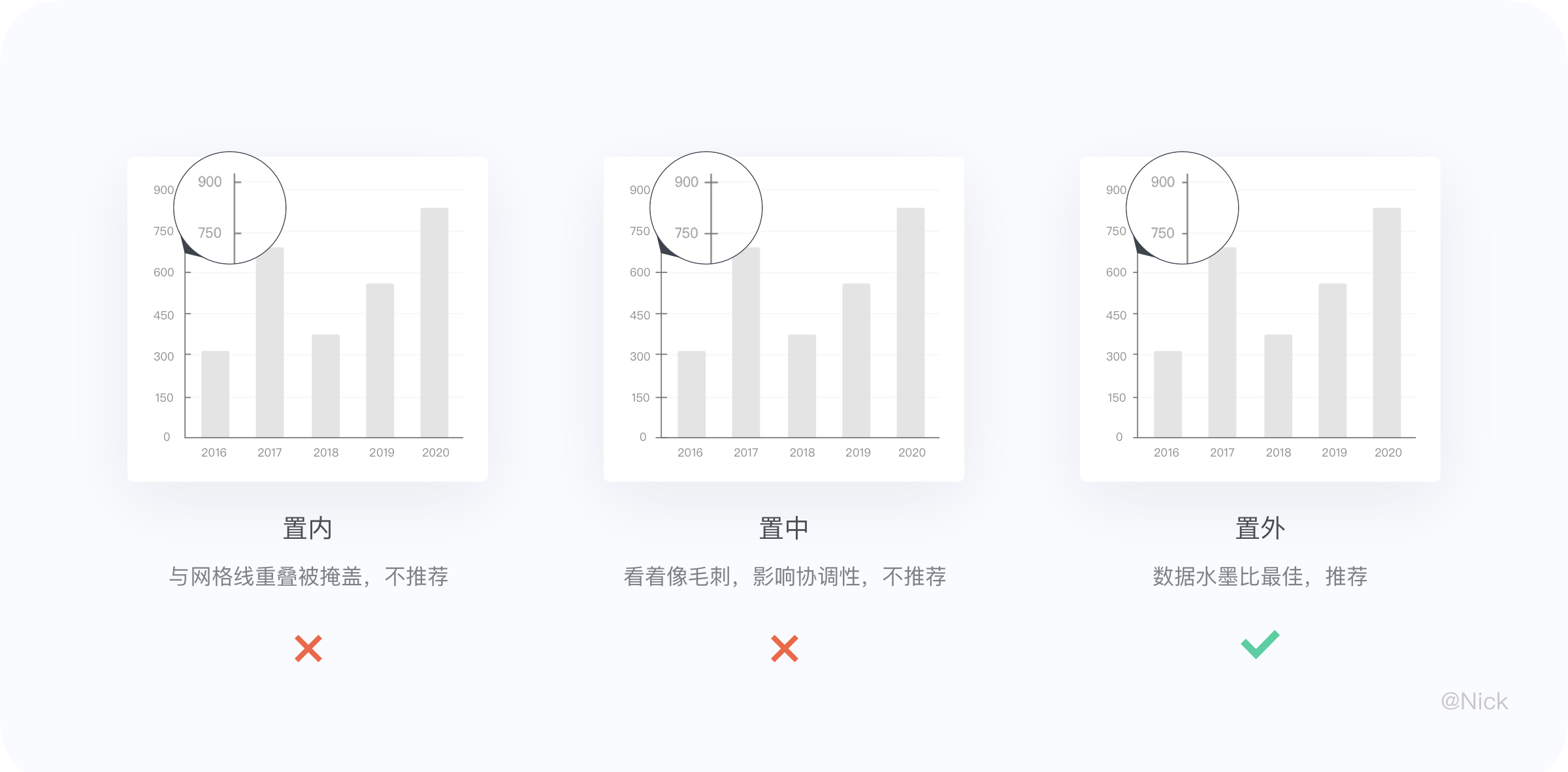
轴刻度线是轴线上的小线段, 可以提供数值标签在坐标轴上的明确位置。轴刻度线有3种类型,分别为:置内、置中(即交叉方式)、置外。但刻度应置于数值坐标轴外侧, 不建议刻度采用置中或置内方式显示。

轴刻度线的使用就是加强映射关系,快速的对应到数据点。分类轴较多出现在柱状、条形中,对于映射有天然的对应关系,故在分类轴中习惯隐藏轴上的刻度线。
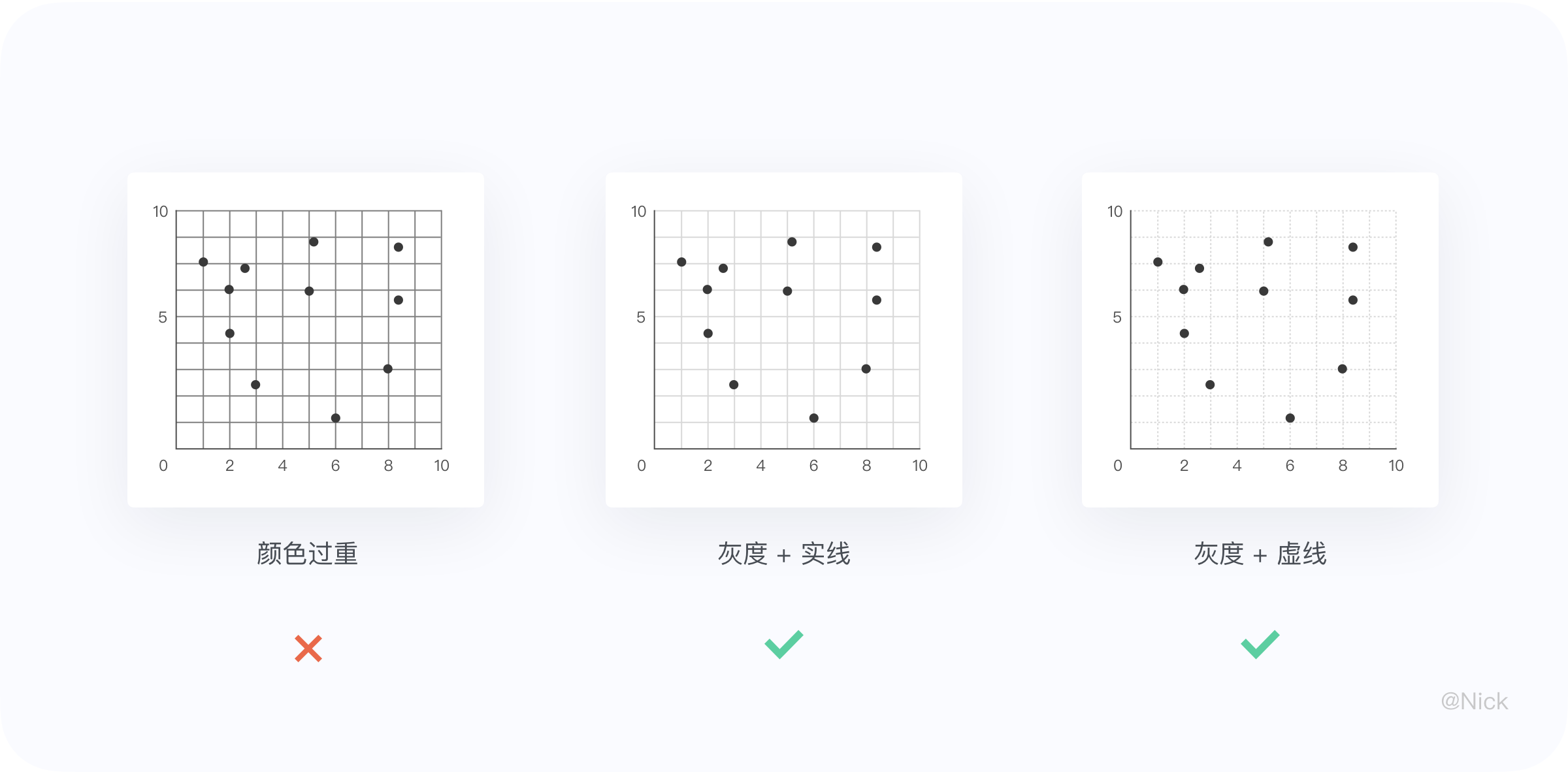
网格线是用来辅助图表优化映射关系的。使用网格线可以增加数据的可阅读性,网格线提供了两种功能:一是延伸数值刻度至可视化对象中,以便观察数据值之大小;二是增加可视化对象之间的比较基础 ,利于比较。
网格线一般跟随值域轴的位置单向显示,柱状图采用水平网格,条形图采用垂直网格。在使用网格线时,应该注意遵从主次原则,以轴线为主,网格线为辅,样式上可采用实线或者虚线。避免颜色过重,不要使用纯黑或者纯白,在视觉层级上不能抢了图表中的信息。

轴标题(单位)主要用于说明定义域轴、值域轴的数据含义。当可视化图表的其他部分内容(标题、图例、轴标签等)已经能充分表达数据含义,根据奥卡姆剃刀定律,可以略去轴标题,近一步增大数据油墨比,精简画面元素。

轴标签的设计较为复杂,涉及到的细节点比较多。这里将围绕直角坐标系的X轴和Y轴这两个方向进行讨论。
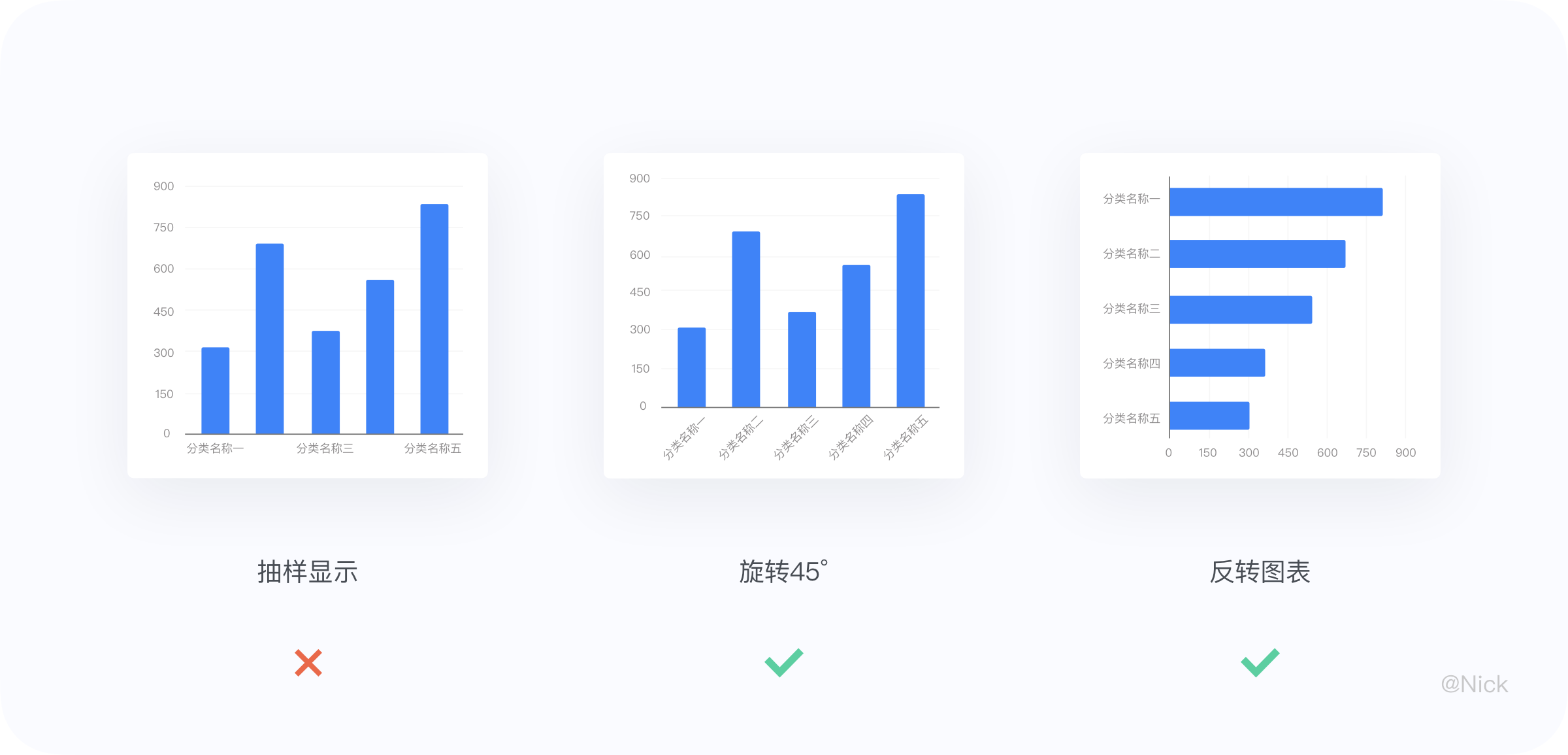
x 轴标签的设计重点在显示规则上,在可视化图表设计中,我们常常会碰到轴标签内容过长的情况,当空间有限时,轴标签会重叠在一起。如何处理此类问题,这里根据轴的不同类型给了对应的解决方案 。
在连续轴和时间轴中,我们可以利用抽样显示的手段来优化轴标签重叠的问题。这里不推荐使用旋转来缩减宽度。一方面从美观度上,旋转可能会破坏界面整体协调。另一方面,连续/时间轴并不需要显示所有的轴标签,参考格式塔中的[连续性原理],尽管轴标签未能完全展示,但用户会在脑海中把缺失的部分补齐,轴标签仍然会像连续着的一样。

在分类轴中,由于标签与标签之间并没有紧密的逻辑关联关系。若采用抽样规则,隐藏了一些标签,则加大了用户对图表信息的提取难度,这是我们不想看到的。对于分类轴,这里建议通过标签旋转或转换成其他图表(条形图)来缩减宽度。

y 轴标签的设计重点在标签数量、取值范围和数据格式上。标签显示区域一般根据最长标签宽度自适应缩放。如果数组是固定的,就写成固定宽度,节省图表计算量,提高渲染速度。
轴标签的数量不建议过多,太多的标签必定导致横向网格线变多,造成元素冗余,干扰图形信息表达。根据 7±2 法则,Y轴标签数量应尽量控制在这个范围内。

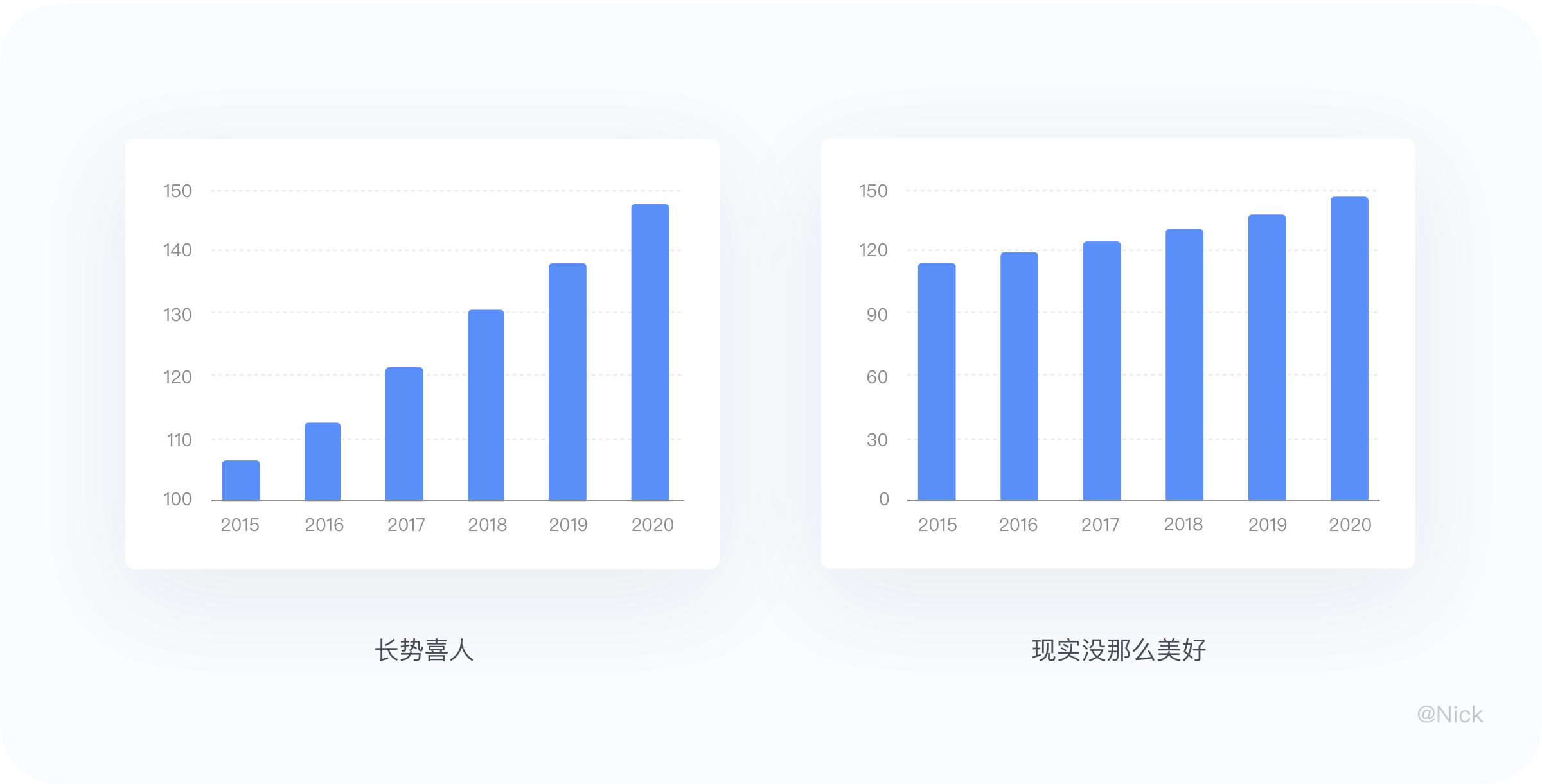
一般来说,y 轴标签的取值应从 0 基线开始,以恰当反映数值。展示被截断的数据可能会误导用户做出错误的判断。比如数据本身没有那么起伏变化,处理上下限的颗粒度,把刻度拉长,一样能显得“长势喜人”。

从上面就能明白,在看图表的时候千万不要被表面给欺骗,仅仅观看柱状图的高低趋势往往不能得出正确结论,需要注意坐标轴起始位置有没有被人做过虚假处理。
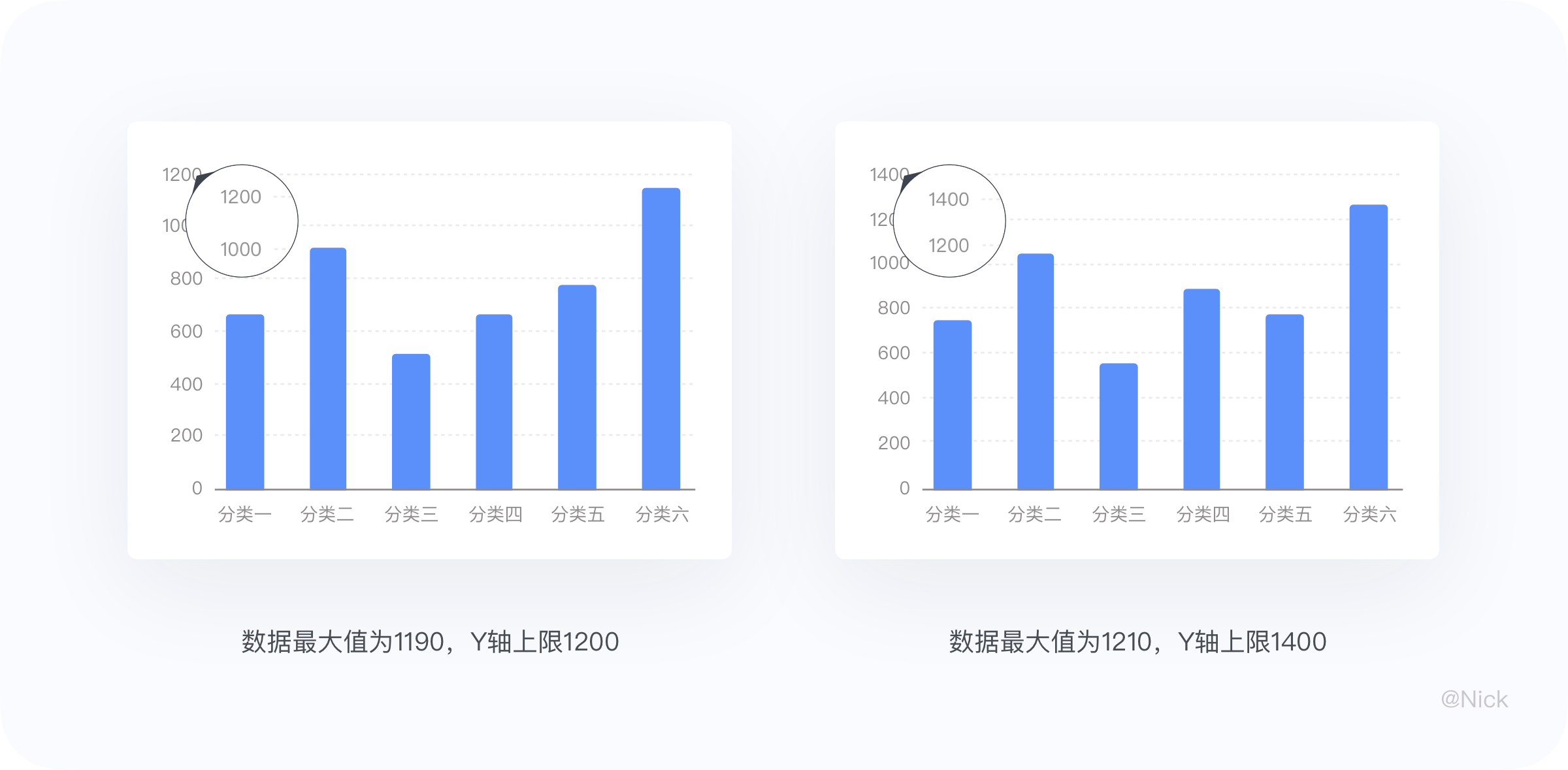
但存在是有根源的,对于此类的取值方式不做过多评价。这里主要想讲一下我常用的取值方式:对于Y轴的上限即最大值根据实际数据进行动态计算。比如一排数字中最大的为1190,那么轴标签最高位为1200;一排数字中最大的是1210,那么轴标签最高位为1400。其中的1400和2100是根据轴上的分段数决定的。
 但有些人对Y轴标签的取值给出了如下建议:在折线图中,取值一般保证图形约占绘图区域的2/3,或者将柱状的高度控制在图表高度的85%左右。
但有些人对Y轴标签的取值给出了如下建议:在折线图中,取值一般保证图形约占绘图区域的2/3,或者将柱状的高度控制在图表高度的85%左右。

但我认为这种方式太刻意了,并且规则定制的比较细。但是得承认这样子确认会显的好看,做案例可以,做真实数据不行。因为考虑到实际数据有的时候会出现极限情况,比如有些特别大有些特别小,为了保证用户能从图表中准确地获取信息,不应该为了美感而破坏了它的真实性。因此并不推荐用这种方式来取值。
关于Y轴标签的数据格式,这里重点讲一些比较容易忽视的设计细节。第一,标签保留的小数位数保持统一,不要因为某些轴标签是整数值,就略去小数点。

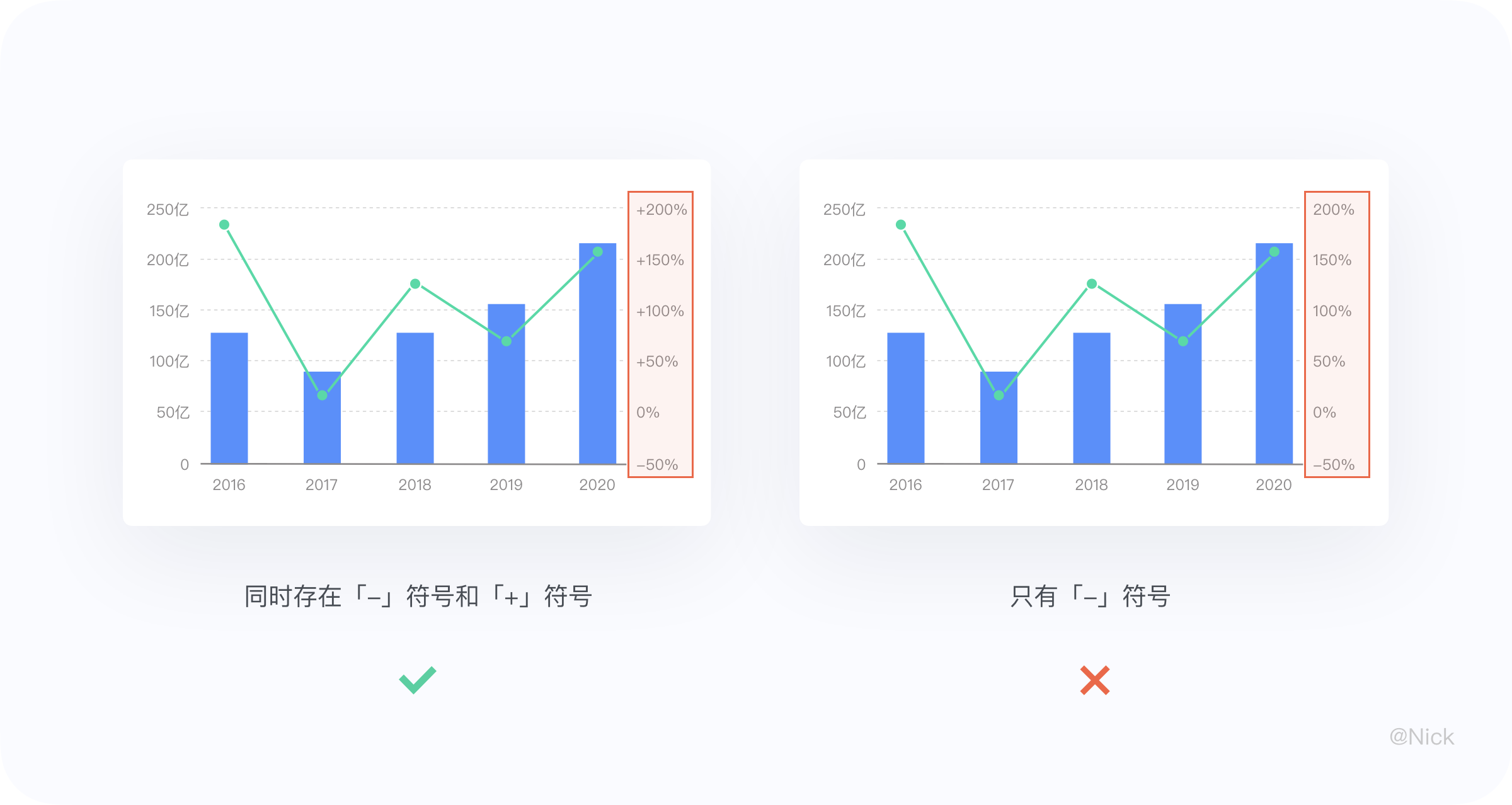
第二,正负向的 y 轴标签,由于负值带“-”符号,整个 y 轴看起来会有视觉偏差,特别是双轴图的右 y 轴更明显。这里建议正负向 y 轴给正值标签带上“+”,以达到视觉平衡的效果。

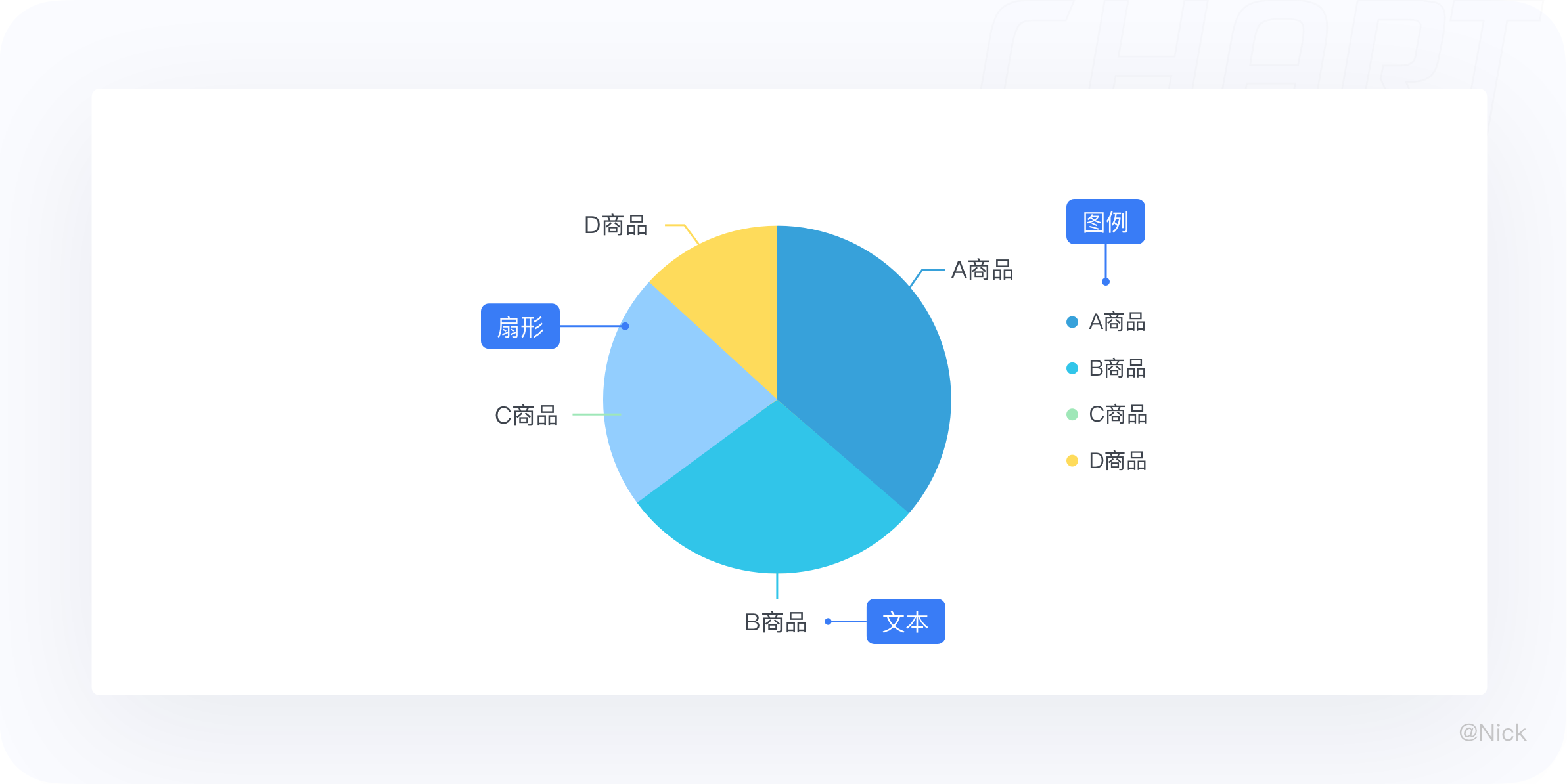
图例是对图形本身的概括,在图表元素中属于辅助内容。它提供读者以对照的方式来理解可视化对象的项目归类。由映射图形形状和文本组成。

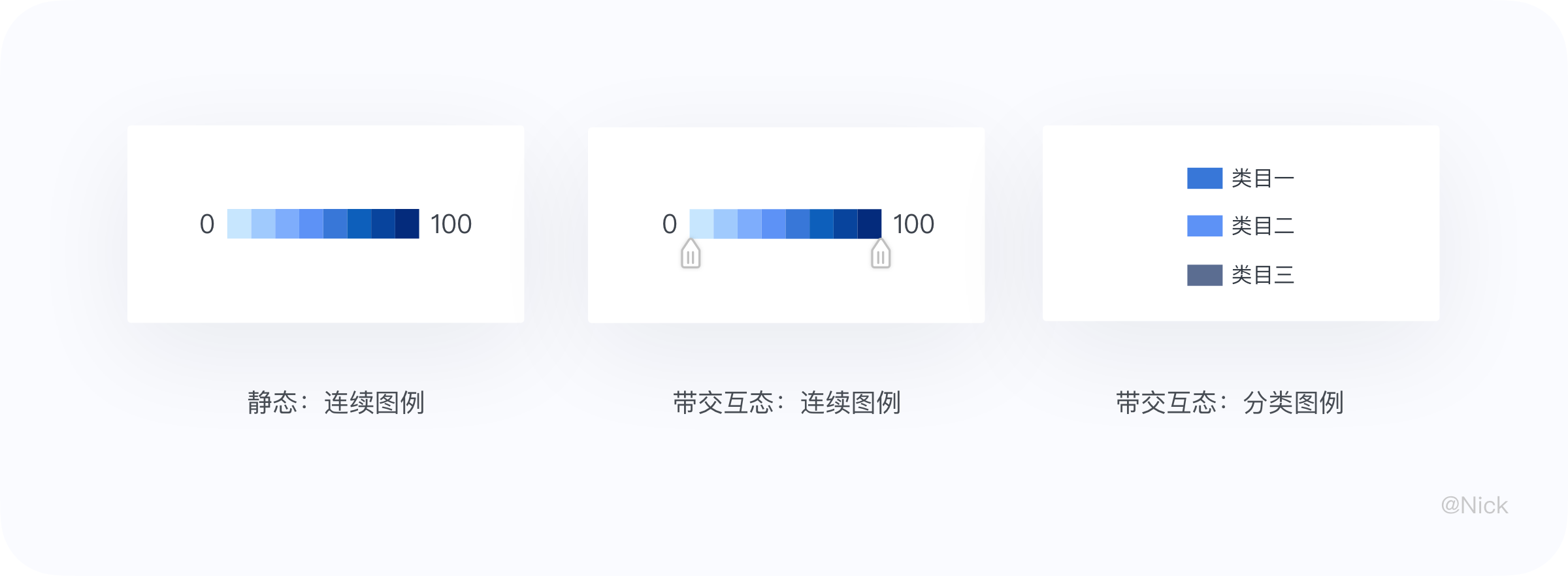
根据数据类型不同,分为连续型图例和分类型图例;根据状态不同,图例可以被设置为静态或可交互态。

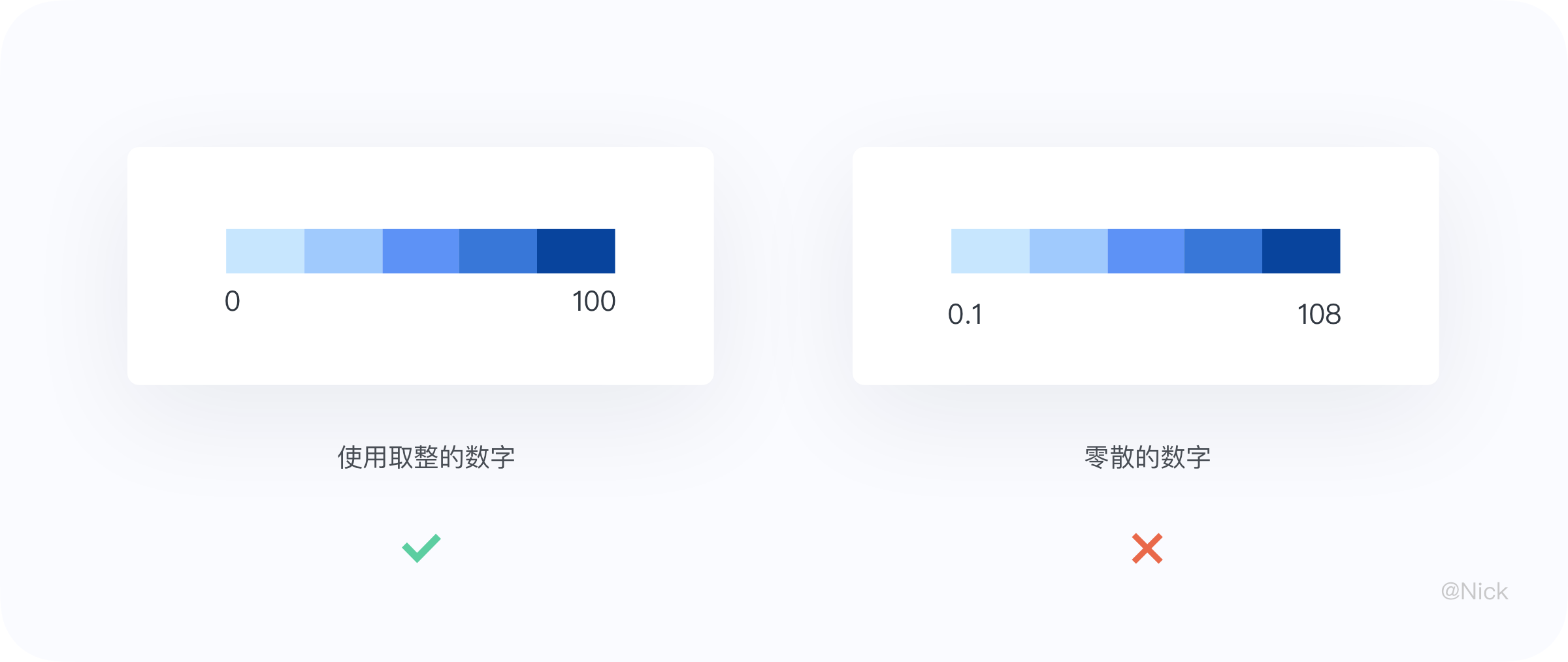
正如,伦斯勒理工学院的行为经济学家高拉夫杰恩(Gaurav Jain)所说:“数字有一种语言的力量,能给予人一种特殊的感觉。当我们使用具体的整数数字时,人的衡量会减少。这种行为没有明显的原因。”
当人们的大脑在处理不以零结尾的不规则数字时,需要更多的脑力来处理,加大了获取信息的难度。因此在使用数字时,应该考虑这种偏好,倾向于一些取整的数字。同样的,这不仅仅适用于图例中的数字,同样适用于坐标轴上下限的数字。

带有连续性的倾向于使用水平图例,因为更符合人们的阅读习惯;带有分类属性的倾向于使用竖直图例,图例的右边可放置更长的文本。

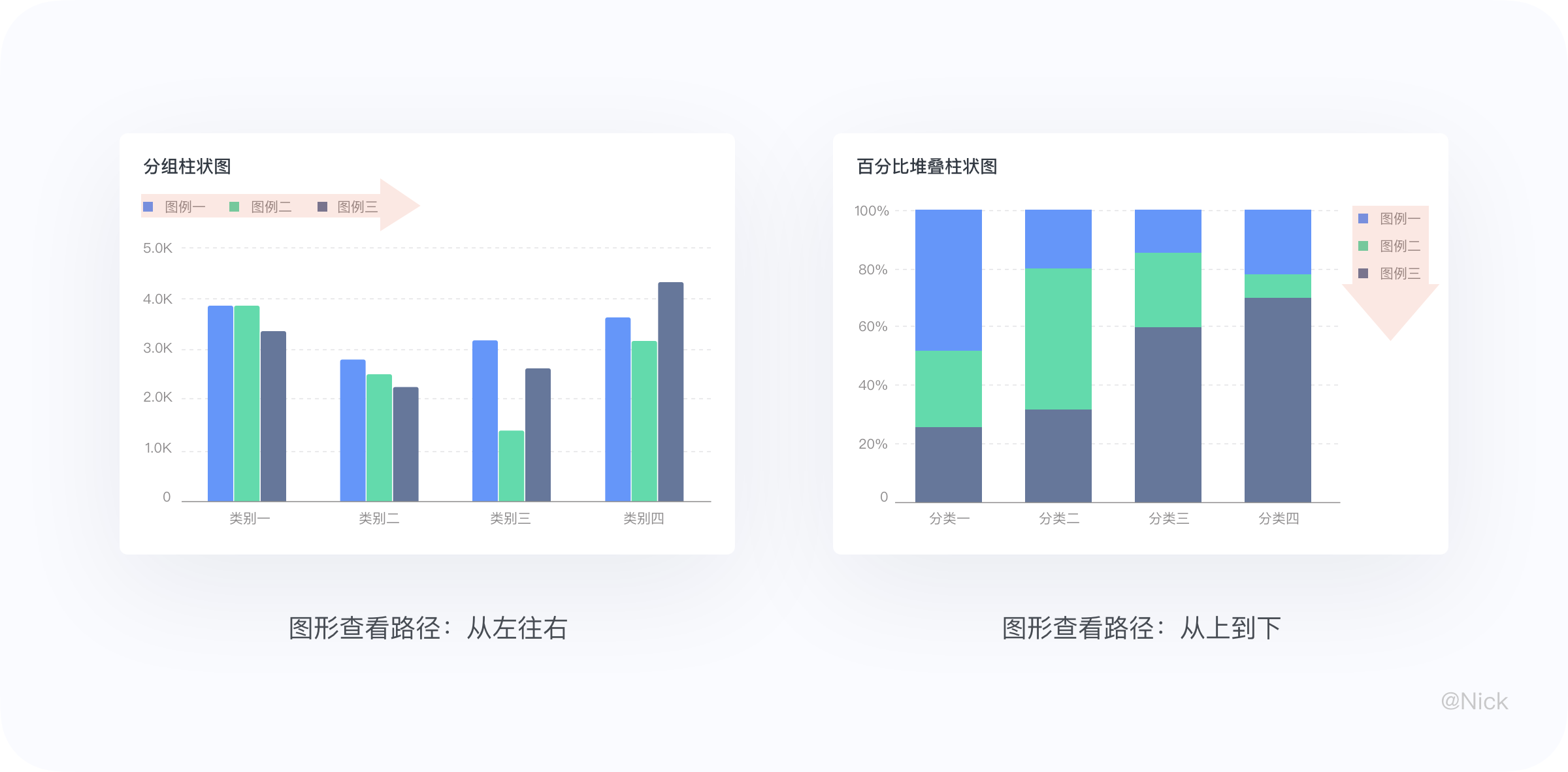
默认把图例放在左上角去做一个通用的方案看起来没毛病。但考虑到人的视觉动线是从上至下,从左到右。这里有一个更好的做法:缩短用户对照图例看图形的本能路径,可以提升对信息的获取效率。如下图所示:

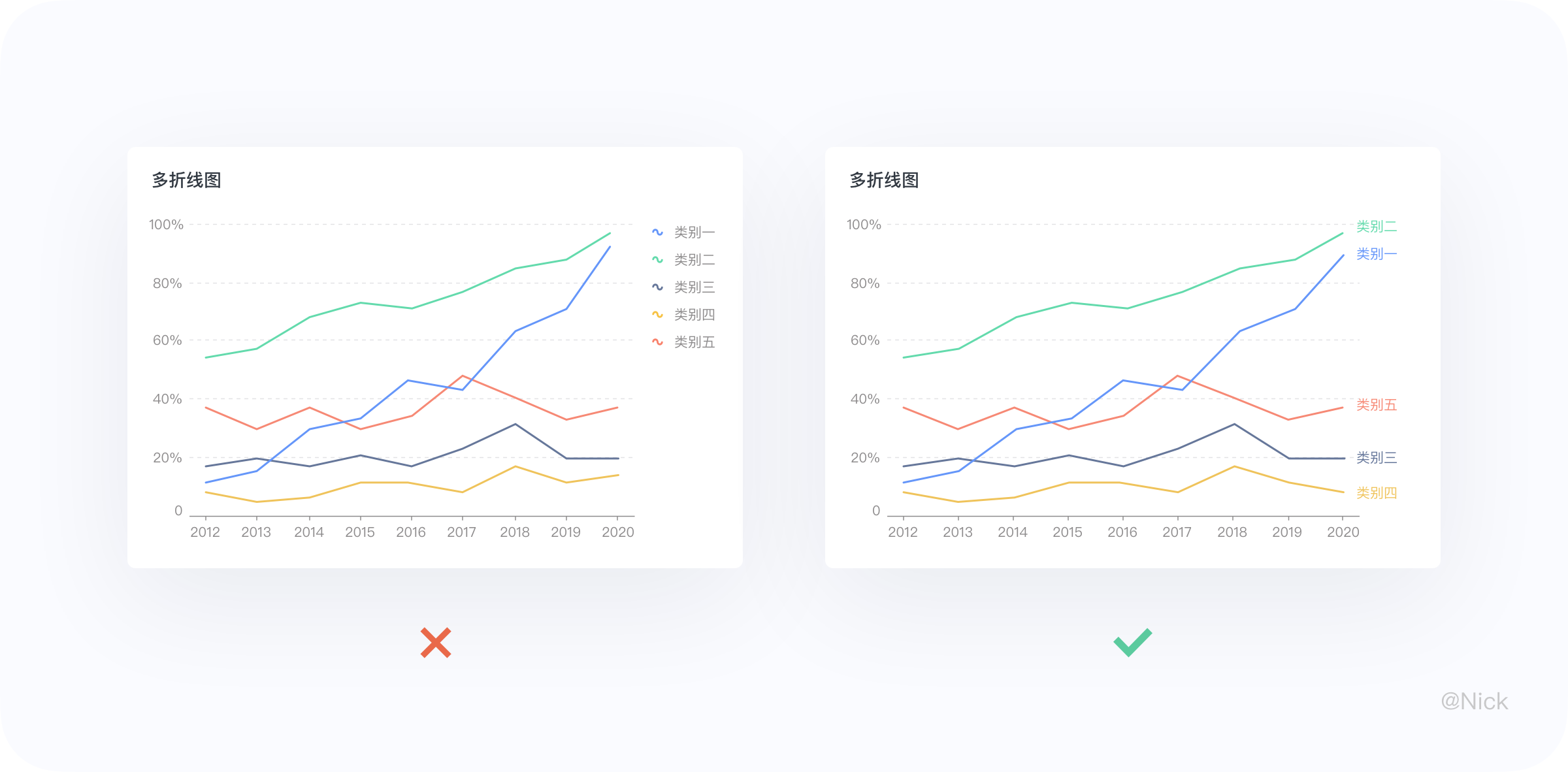
当我们在制作多折线图时,经常会出现个数据系列之间相互交错的情形,并使得各种数据标记与之前的出现顺序不一致,即与图例排列顺序不同。因此用户的眼睛必须在图例与折线之间进行连连看,最佳的做法是采用跟随图例形式,去标识出折线所属于的维值信息,这样会更直观有效。

在图表中,标签是对当前的一组数据进行的内容标注。包括数据点、拉线、文本数值等元素,根据不同的图表类型选择使用。

在绘制的图表的时候,我们倾向将标签直接打在图形外,但在「堆叠类」图表中,标签会显示在图形内。这样做会有个后果,标签的文本和图形经常需要交叠展示,所以可读性需要足够良好,所以通过对 HS 值的判断,决定文字的颜色是否需要反思。这样对比度就在可控范围内,不会出现可读性的问题。有时,还需要增加描边,让标签更清晰。

当数据特别多并且密的时候会造成全部标签挤在一起的情况。在标签重叠时,采用动态计算的抽样显示方式,自动隐藏其中一个,同时当 Hover 图表时,显示被隐藏的对应的数据。这样保证了图表的清晰度,也保证了信息的完整性。
提示信息一般是tap或者hover的时候,图表以交互的方式吐出该位置的数据,帮助用户更深入的了解数据。一般由视觉标记图形,文本标签,数值标记这3中元素构成。

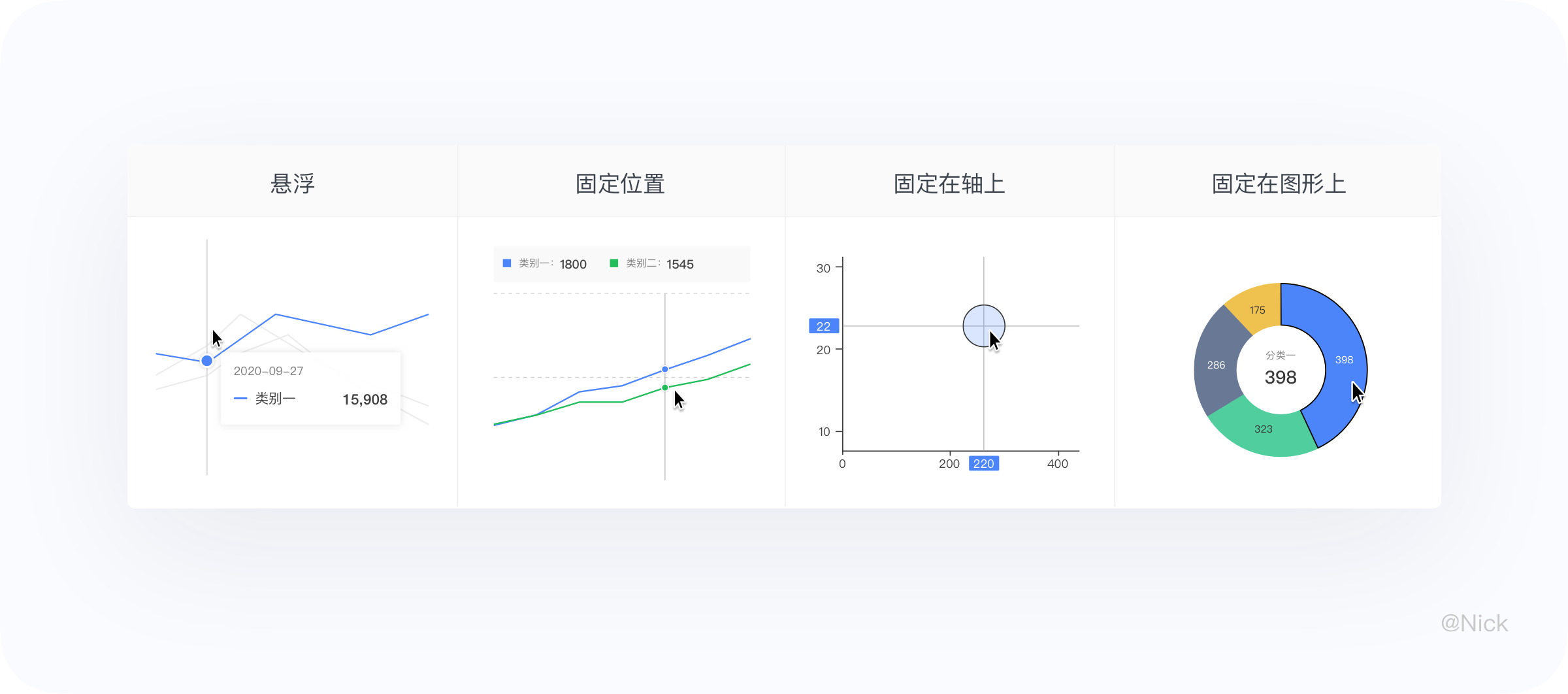
提示信息的展现形式由4种。按不同的图表类型,分为悬浮、固定位置、固定在轴上、固定在图形上。

人类从图形中获取信息的效率远高于文本,可以说如今人类早已进入了读图时代。图形是统计图表的视觉通道在形状上映射的视觉展现,是图表的必备元素,承载着数据背后蕴含的信息。按照组件原子化的思路来定义现在千奇百怪的图表,大致可以分为六种基础样式:折线,面积,散点,气泡,饼/环,柱形,条形。

这里主要想重点讲一下,如何通过设计来强化图表信息的表达,以便简化用户获取信息的成本。关于具体某个图表的制作规范和运用场景,会在之后的文章中提及。
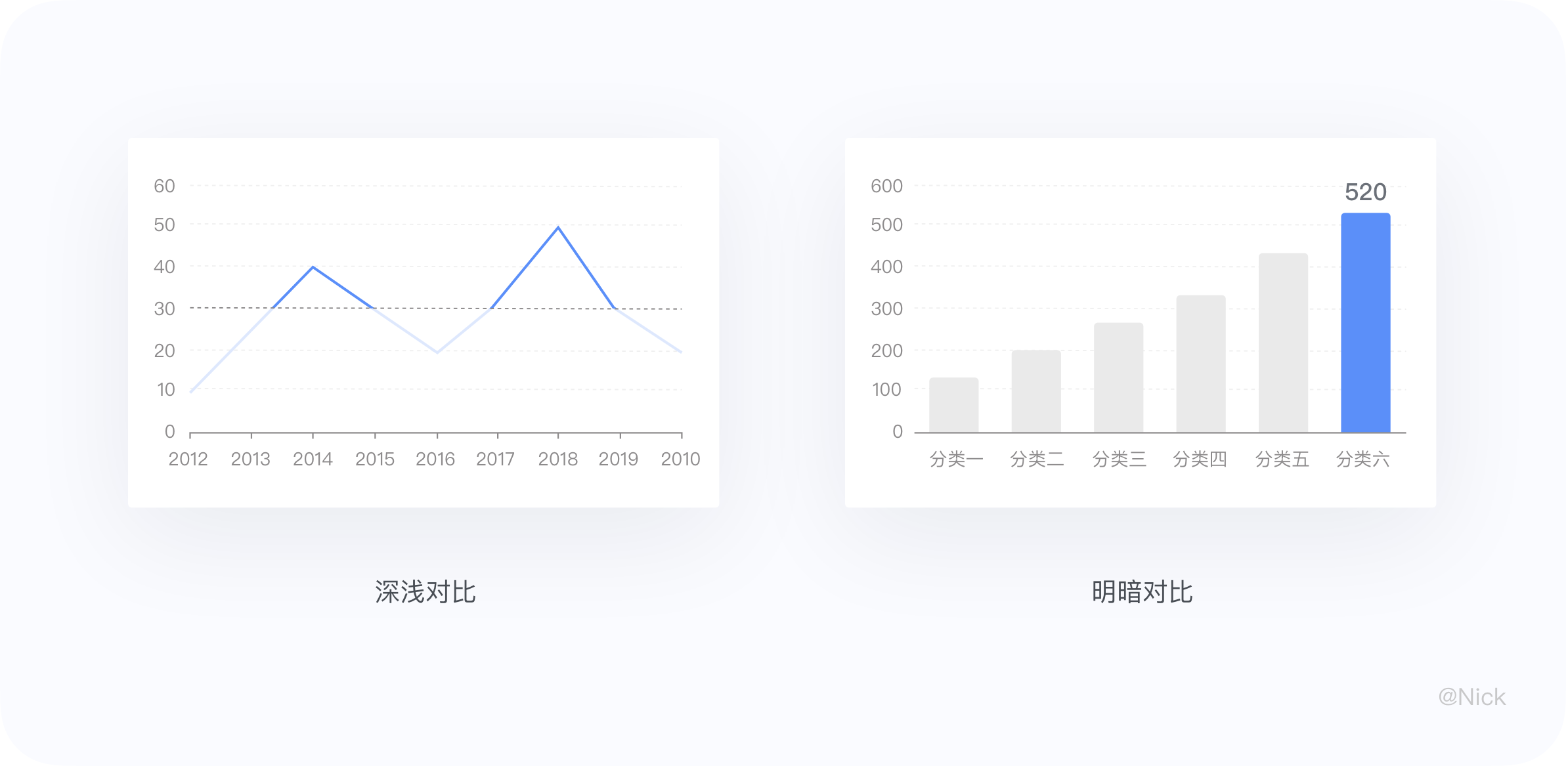
通过明暗对比、颜色对比以及色彩对比等手段可以有效的区分信息,在视觉层级上也是明显的处理了视觉噪音,便于用户区分信息。

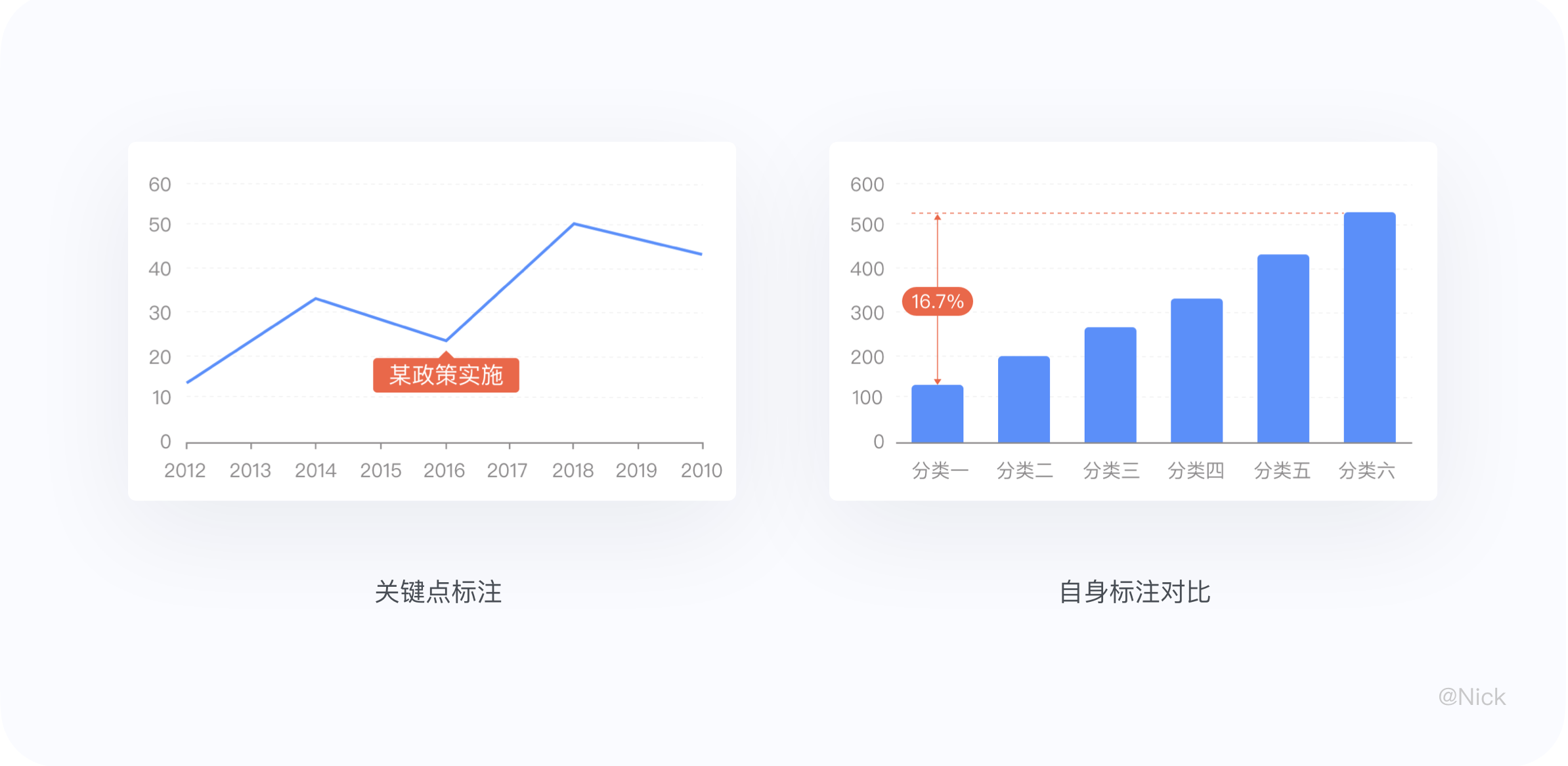
通过添加标注,人为去干预信息的表达,多用于一前一后的标识,便于用户识别信息。

我们做数据分析的有句话叫“一图胜千言”,图表是展现数据的一种重要展现形式,选对了图表就能帮助我们更加快速、直观的传达数据信息。
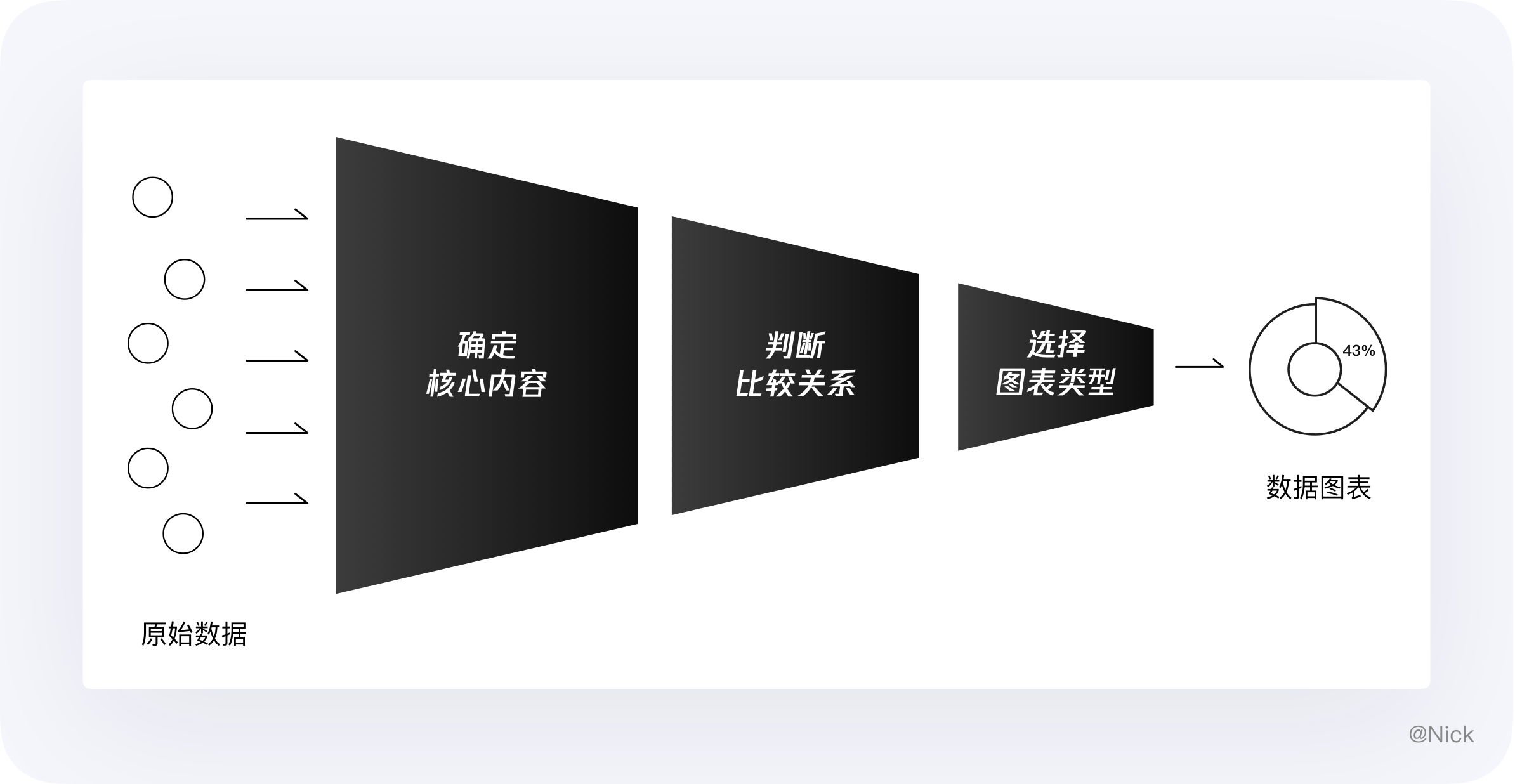
那如何挑选合适的图表呢?在我看来大致分为三步:
1. 确定核心内容:明确要用图表传达的核心信息;
2.判断比较关系:判断数据之间的比较类型(如占比、数量、趋势等);
3.选择图表类型:选择对应含义的图表(如饼图、柱状图、折线图等)。

很多朋友在判定和选择图表类型时会不知所措,但其实你只需要记住一句话:决定图表形式的不是数据,而是你要传达的信息。
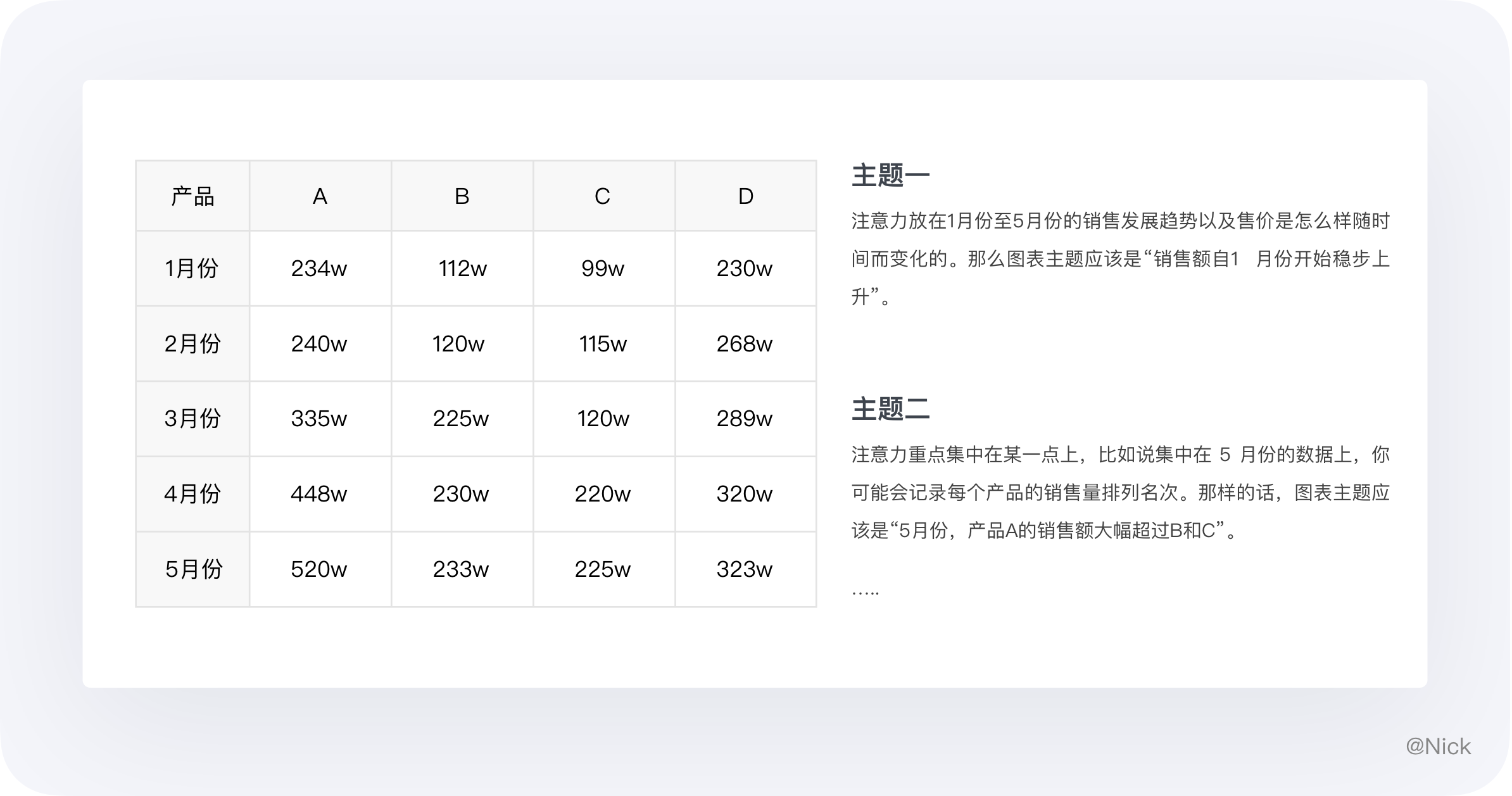
同一组数据用不同的角度看,有不同的主题,比如下面这组数据:

从另一个角度看同样是5月份的数据,你还可能会将侧重点放在每个产品占销售额的百分比上。那你的图表主题应该是“5月份,产品 A 占公司产品总销售额的比例位居首位”。
综上所述,选择合适图表的关键,最初也是最重要的,就是明确要用图表传达的核心信息。
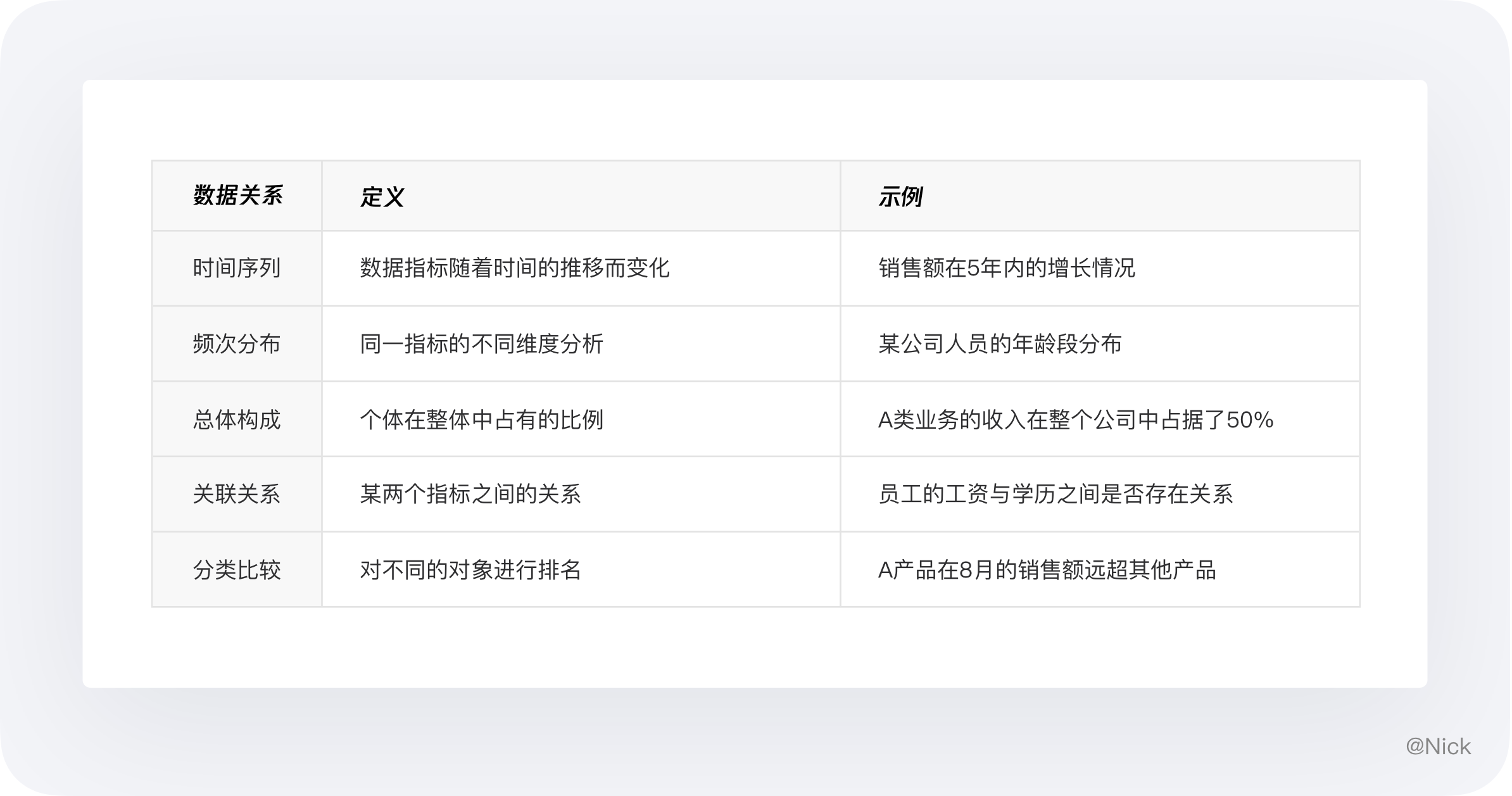
在实际工作中需要用图表反映数据的场景五花八门,但按数据关系分类无非以下几种情况,给大家简单举几个例子:
“预计在今后 10 年多的时间里,销售额将增长 ”对应的关系为时间趋势;
“雇员的最高工资额在 30000 到 35000 美元之间 ”对应的关系为频率分布;
“汽油并不是牌子越响价格越高其性能就越好”对应的关系为相关性;
“9 月份里,6 个区域的营业额大致相同”对应的关系为排名对比;
“销售部经理在他的领域内只花费了他 15% 的时间”对应的关系为占比。

国外专家Andrew Abela曾整理了一份图表类型选择指南图示,但其实结合我自己的经验,考虑到日常企业的数据分析场景,图中有些图表使用频率是非常低的。
所以我在此基础上结合自己多年的经验,总结出了常用商务图表的选择指南,总体我认为这是会更适合商务图表展示,而且会更接地气,适合大家参考使用。

折线图是通过线条的波动(上升或下降)来显示连续数据随时间或有序类别变化的图表,常用于反映数据随着时间推移而产生的变化趋势。

横轴为连续类别(如时间)且注重变化趋势、预测,适用于折线图。
举个例子:比如想看2020年上半年商品的营业额情况,并对走势做一个分析。由于每个月份的商品营业额相关的,它们代表一种数据在不同时间下的数据值,因此我们可以用折线图将它们连接起来。
但如果想看2020年上半年北京、上海、广州、深圳四个省份的营业额情况,由于每个省份的营业额是不相关的,所以我们不能随便用折线图来替代柱状图。

如果折线图上下浮动过于剧烈,那么可以尝试拉长时间间隔,比如不每天采样而以周为单位来采样。用户不太原因去阅读锯齿状的线条,或者说他们不会喜欢这样的图表。
但是如果有强需求说是一定要在某个范围,这条略过。

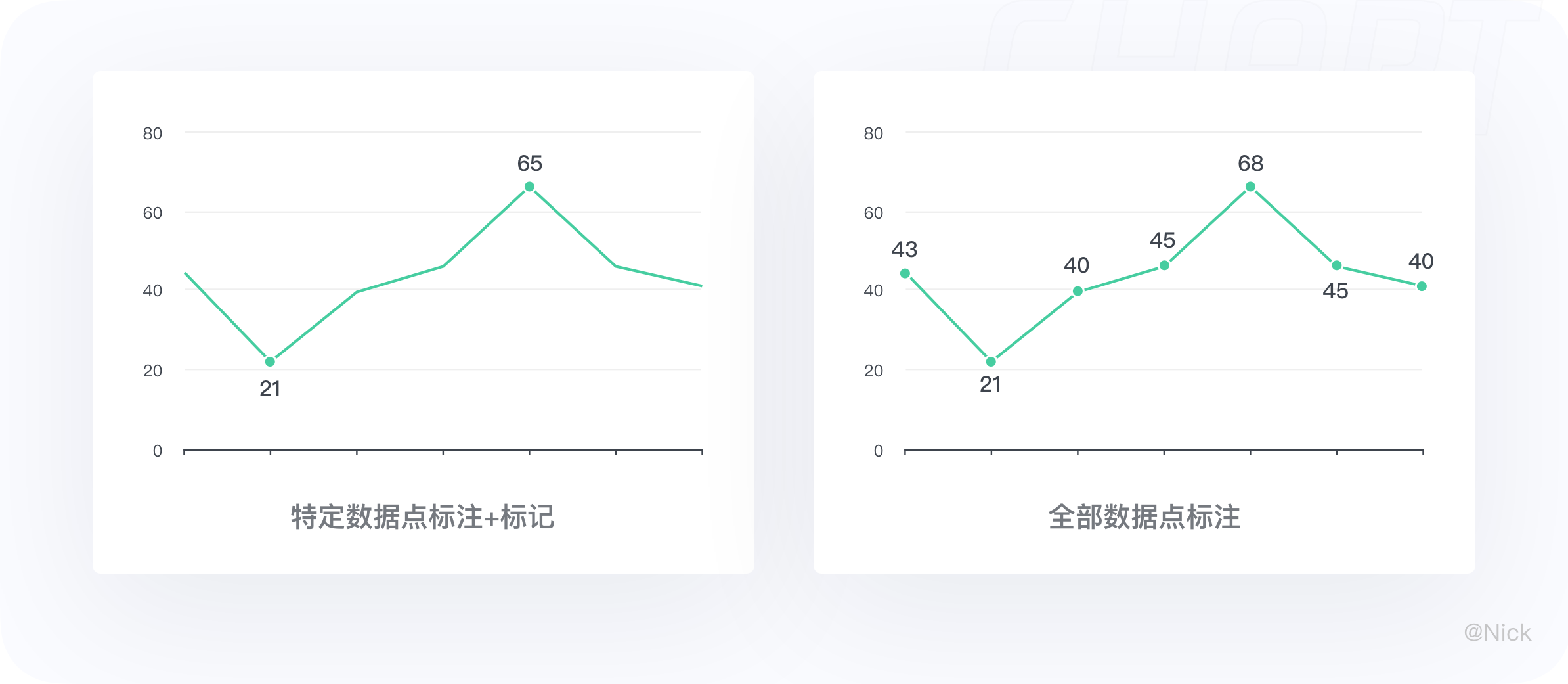
当有些特定的数值特别重要时,我们可以在线条上标注出他们,但全部标清数据点在大多数情况下标记出来的意义不大,从视觉上来看会显得非常琐碎。

若对比数据较多,为了避免信息繁杂。可采用实线的强弱和色彩的对比来区分主次内容,让用户更关注在主折线,获取主数据的波动感知。

折线图:更关注于点的数据,相对短的一段时间数据随时间变化的趋势;
曲线图:更关注点构成的线点数据,一段时间内整体数据随时间变化的趋势。

曲线图是折线图中的一种,当图表数据点过于密集时,使用曲线图更能表达数据随时间变化的趋势、周期性。
面积图又叫区域图,是一种随有序变量的变化,反映数值变化的统计图表,原理与折线图相似。它在折线图的基础上多了一个面积概念,填充的区域可以表示“累积”的含义(当X轴为连续的数值时)。

当注重随时间的趋势变化和累计的值时,适用于面积图。
例如:想要查看今年10月和去年10月每日的商品营业额走势,并对整月营业额进行比较,这时就可以采用面积图。但当自变量不是顺序性的变量,则不适合用面积图。
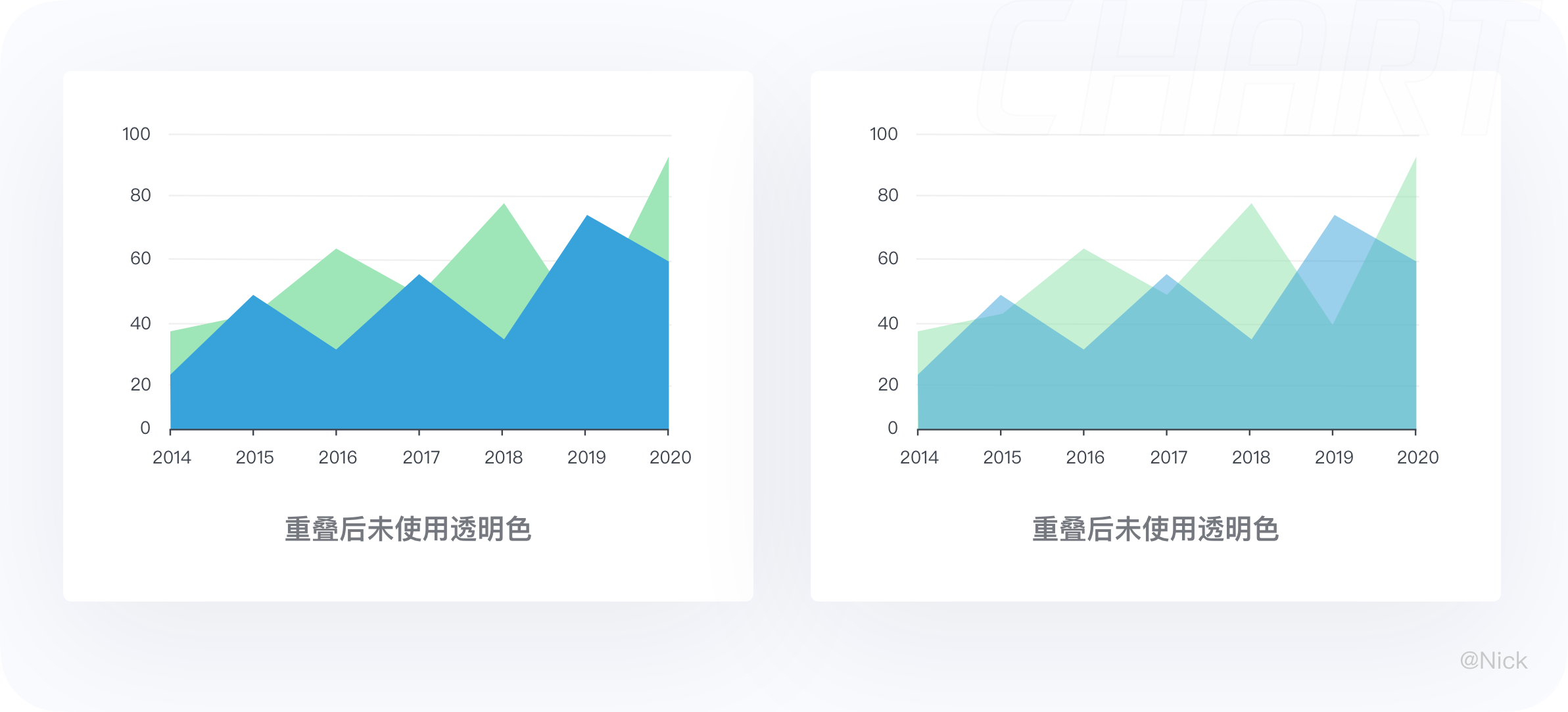
透明度可以很好的帮助使用者观察不同序列之间的重叠关系,没有透明度的面积会导致不同序列之间相互遮盖减少可以被观察到的信息。

当数据值相距很远时,区域是模糊不清的,此时不太适合使用面积图展示。
如下方示例虽然仔细分析能确定只展示了两个类别,乍一看,很可能会误以为图表上显示三种不同的颜色,但使用分组柱状图就可以很好解决这个问题。

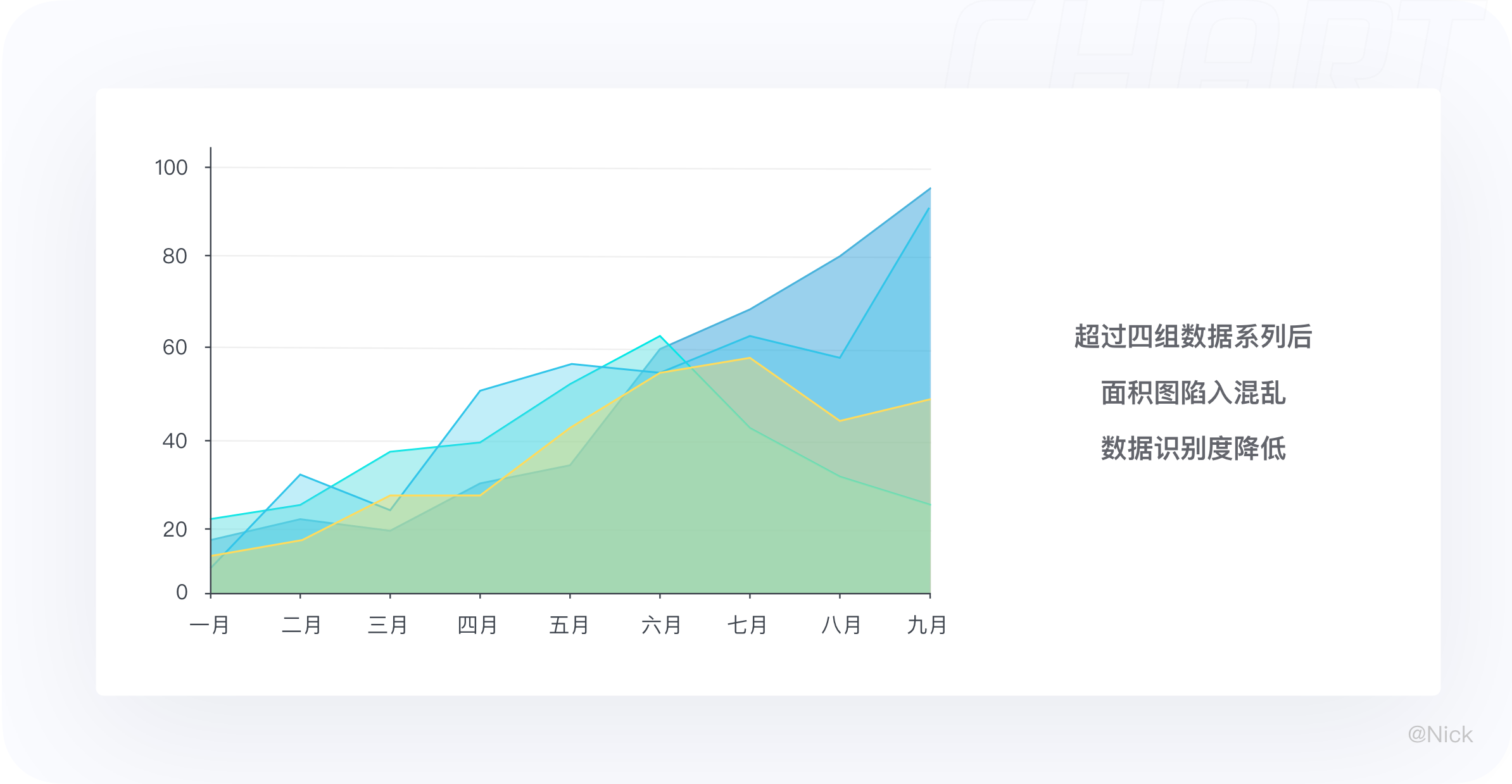
面积图只适合展现少量的数据,最多建议不要超过四个类别,否则就会导致非常难以识别。因此在多个类别下,要尽量避免使用面积图,采用相似图表来表示,比如折线图。

堆叠面积图与面积图类似,都是在折线图的基础上,将折线与自变量坐标轴之间区域填充起来的统计图表。
唯一的区别是堆叠面积图有多个数据系列,它们一层层的堆叠起来,每个数据系列的起始点是上一个数据系列的结束点。
适用于观察多变量随时间的变化情况,且既能看到整体趋势又能看到各变量的构成情况。
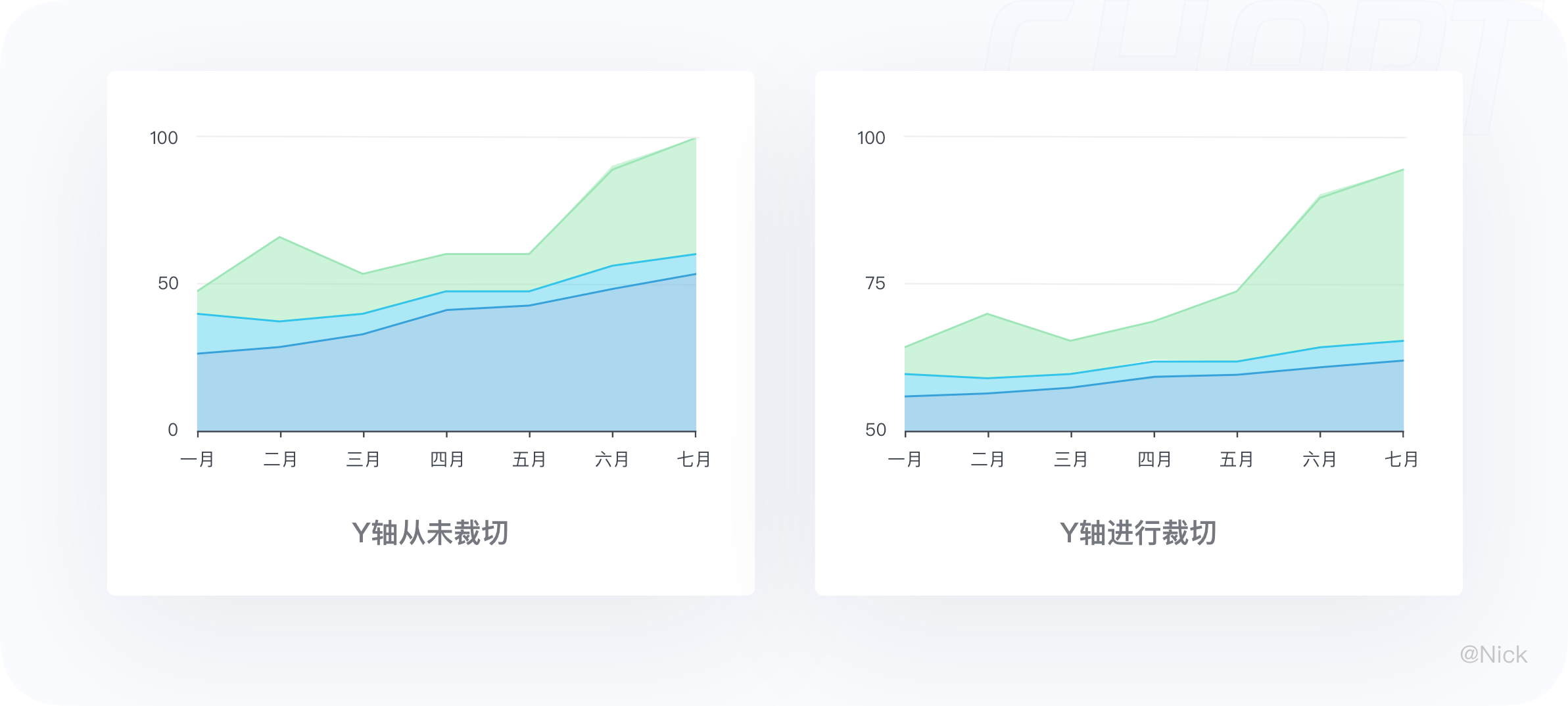
为了保证数据传递的准确性,在适用堆叠面积图时,尽量不要对Y轴进行裁剪。

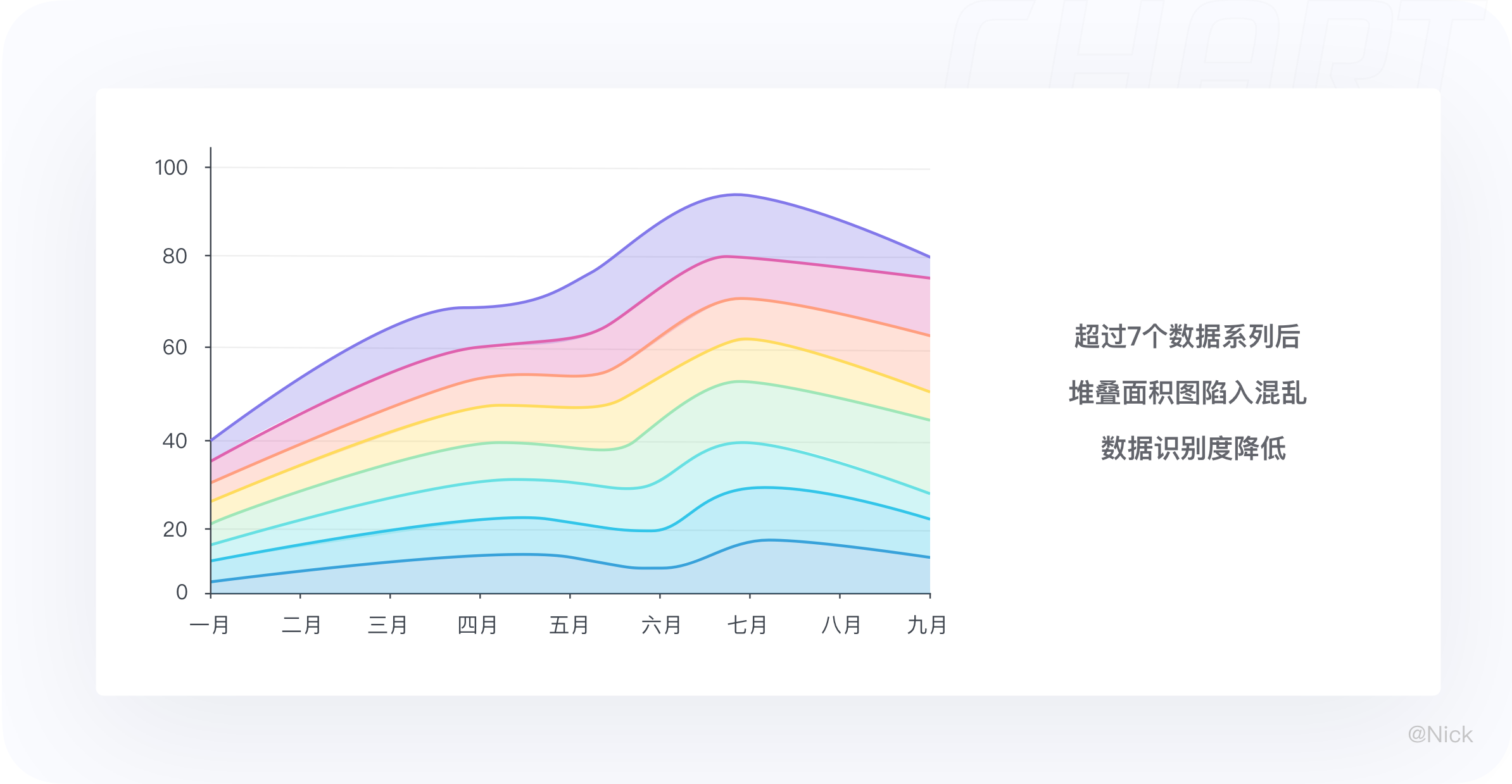
当数据系列过多时,往往造成难以观察,所以建议使用堆叠面积图时数据系列最好不要超过7个。

建议堆叠面积图中把变化量较大的数据放在上方,变化量较小的数据放在下方会获得更加的展示效果。

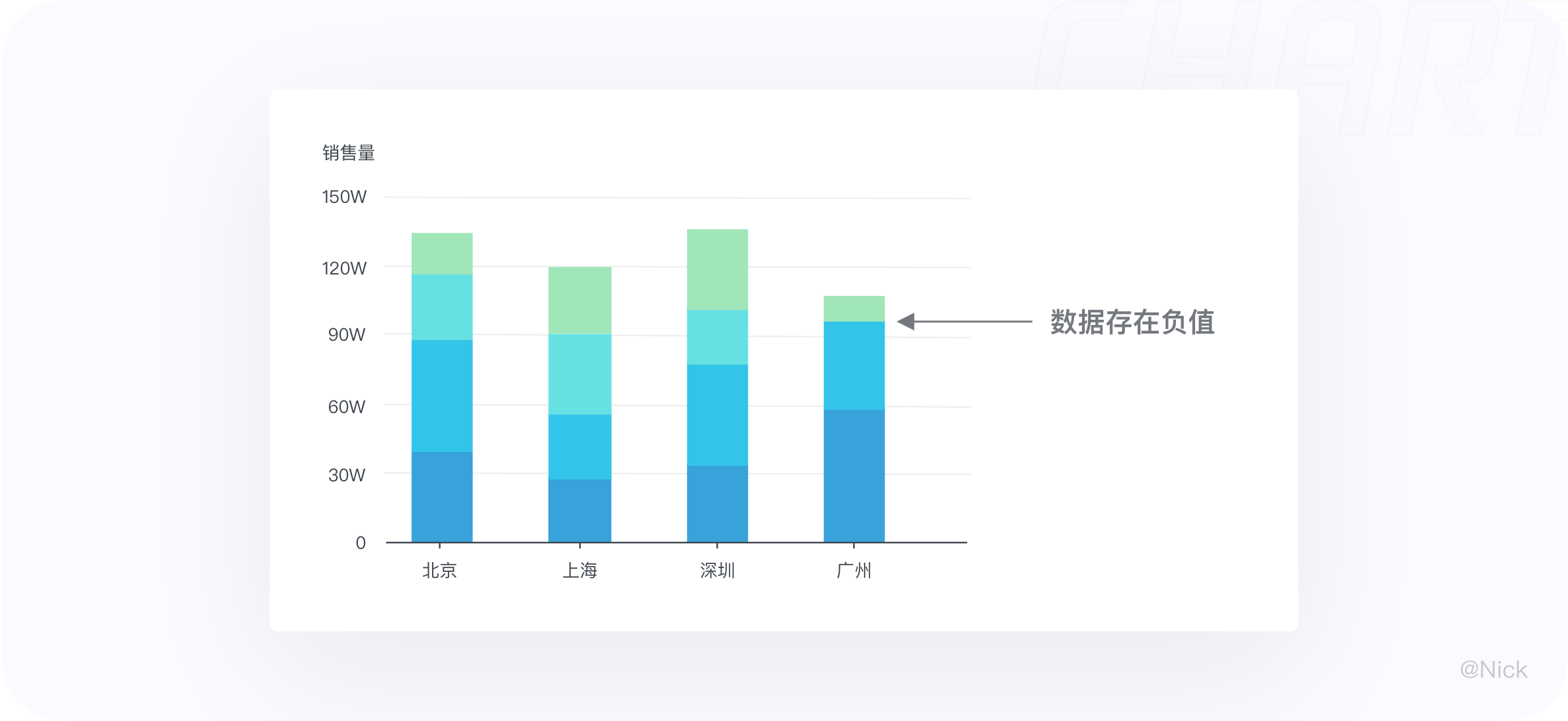
堆积面积图要展示部分和整体之间的关系,所以不能用于包含负值的数据的展示。
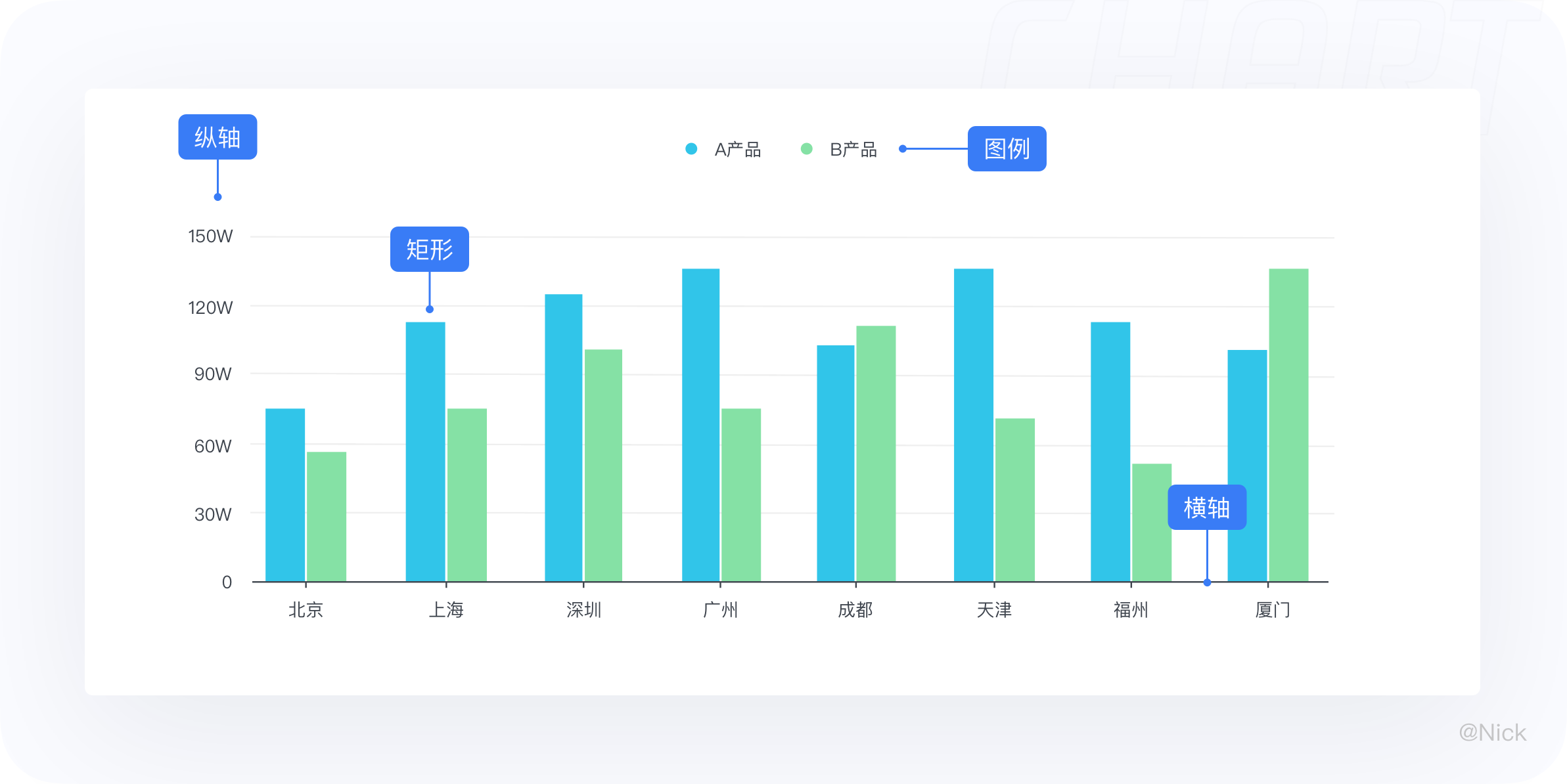
柱状图,是一种使用矩形条,对不同类别进行数值比较的统计图表。使用垂直或水平的柱子的长短对比数值大小,其中一个轴表示需要对比的分类维度;另一个轴代表相应的数值。
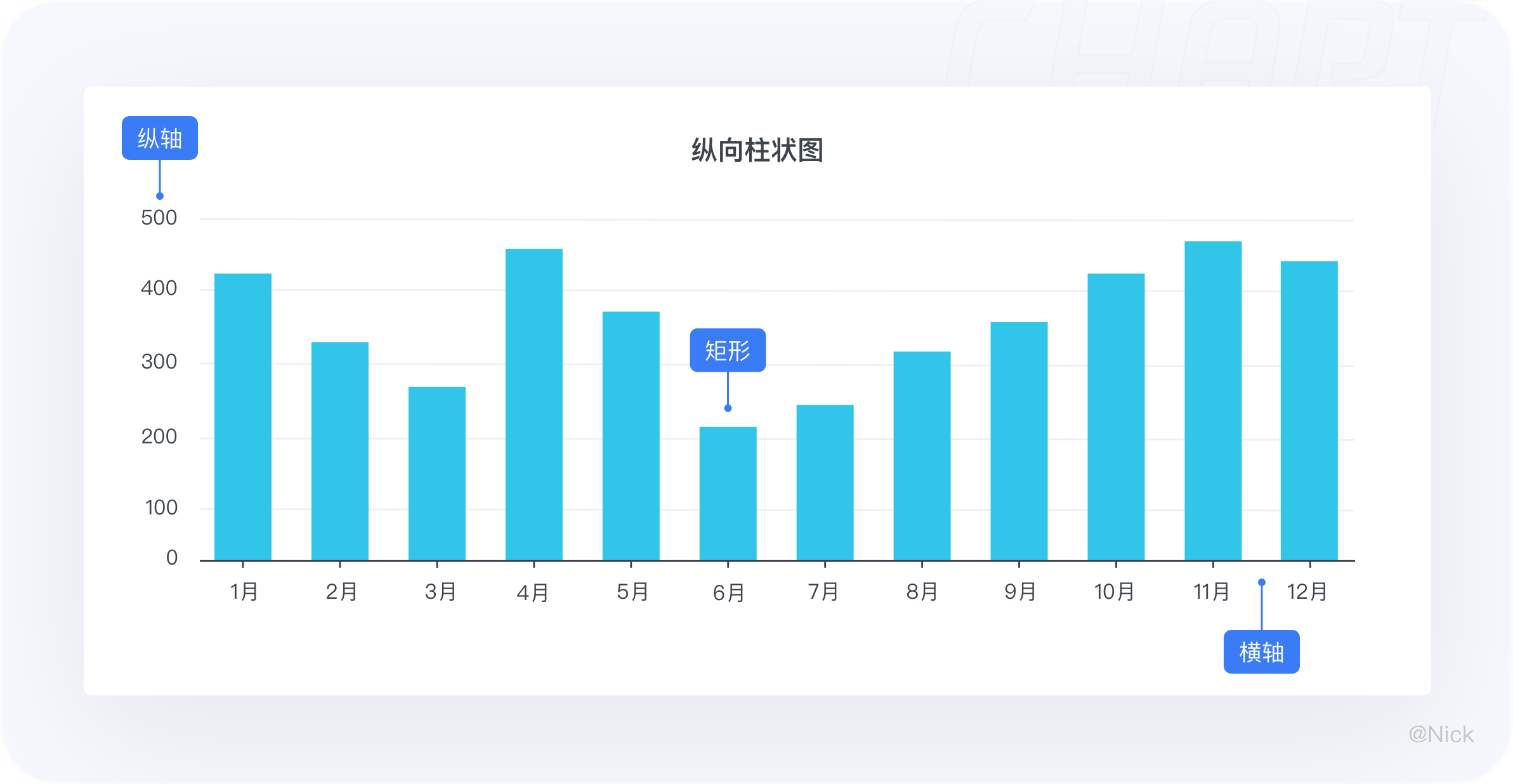
在柱状图上,分类变量的每个实体都被表示为一个矩形(通俗讲即为“柱子”),而数值则决定了柱子的高度。纵向柱状图的柱是垂直方向的,如图:

横向柱状图的柱是水平方向的,又称条形图,如图:

柱状图最适合对分类的数据进行比较,尤其是当数值比较接近时,由于人眼对于高度的感知优于其他视觉元素(如面积、角度等),因此使用柱状图更加合适。
如下图所示,5组数据的数值很接近,若采用饼图,这无法直观的进行比较,右边的柱状图则能更好地传递图表信息。

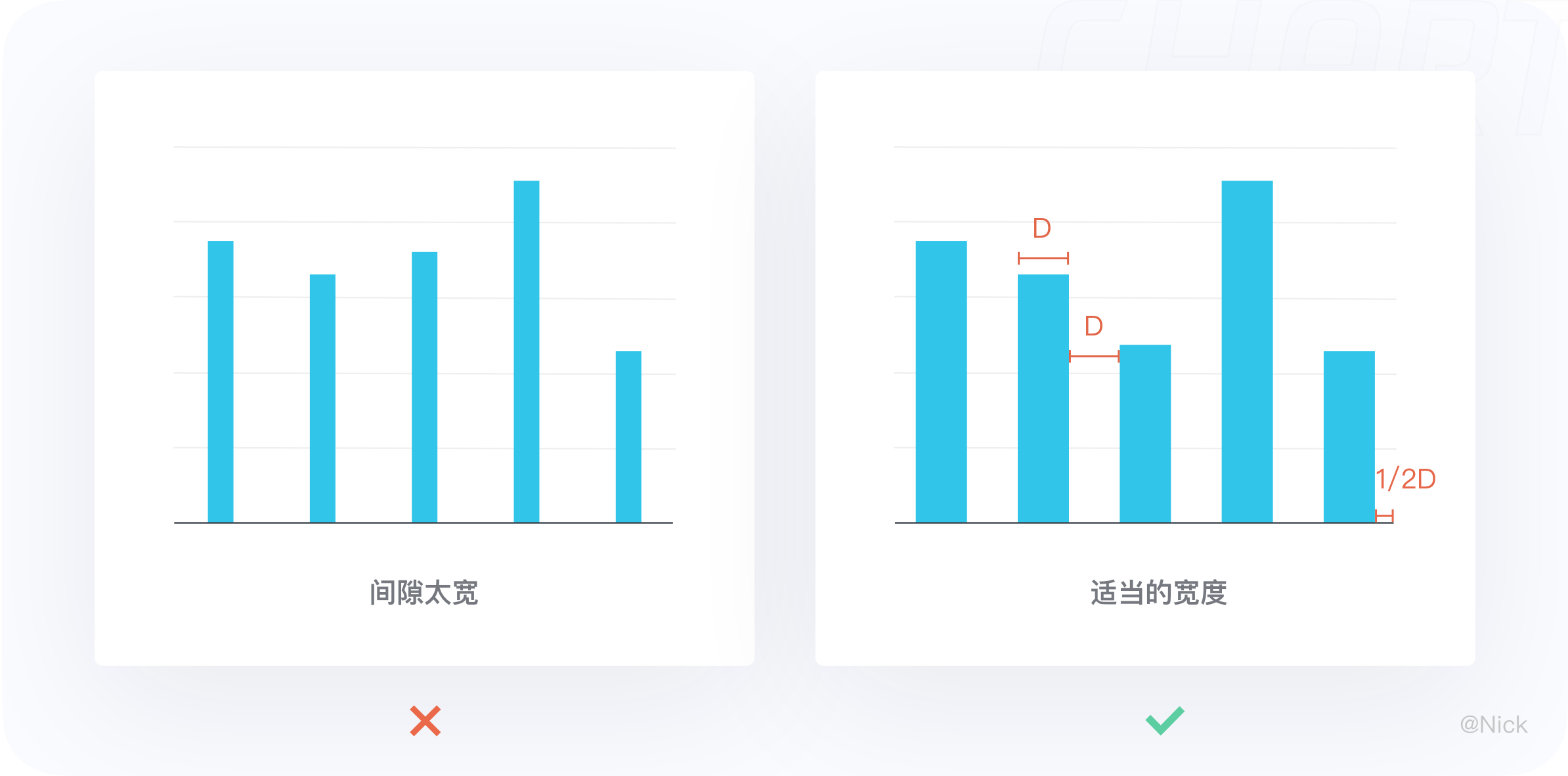
当柱子太窄时,用户的视觉可能会集中在两个柱中间的负空间,而这里是不承载任何数据的。宽度推荐使用在1/2 柱宽到 1 柱宽之间,但也要视情况而定。

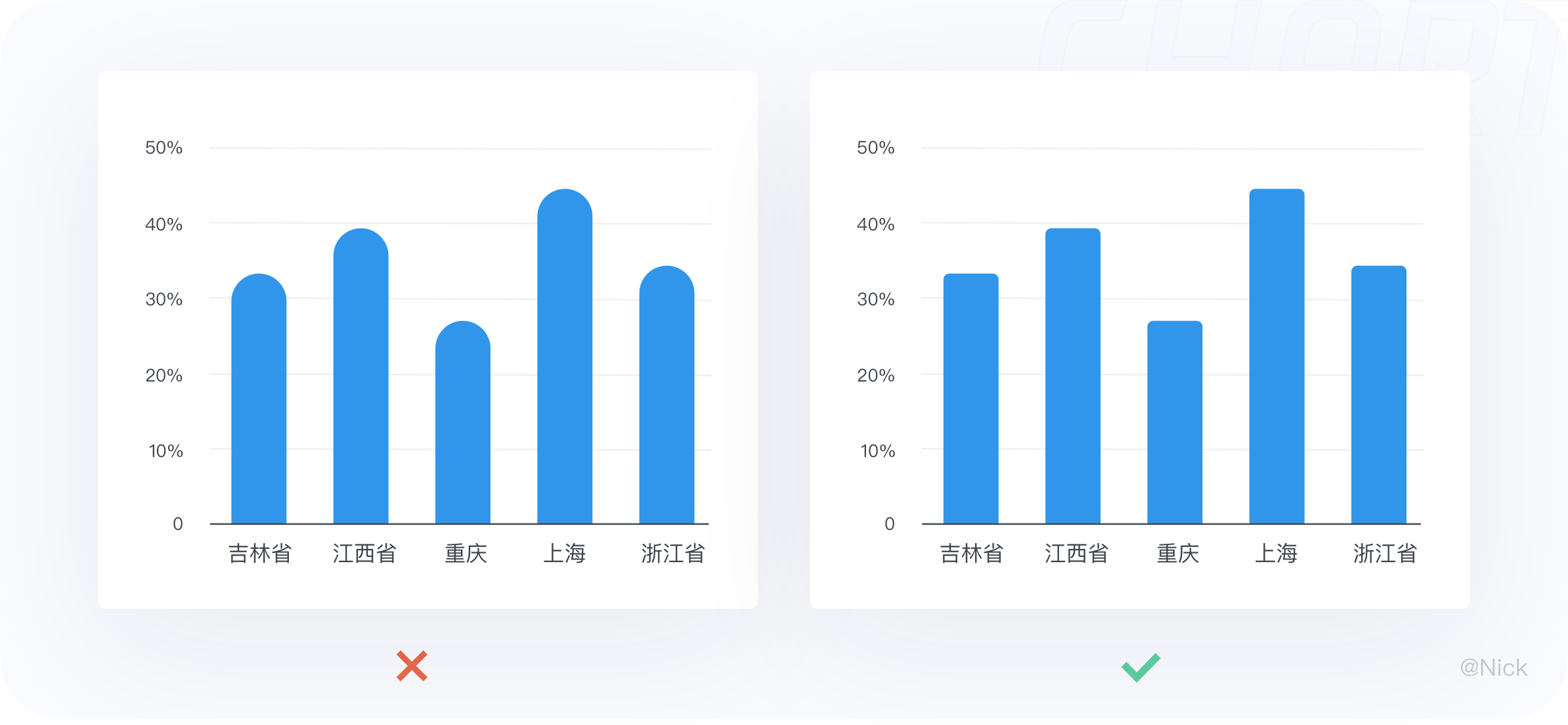
保证柱形图有的圆角,以确保柱形顶部测量柱形的长度;全圆角则有可能歪曲可视化图表的表达。

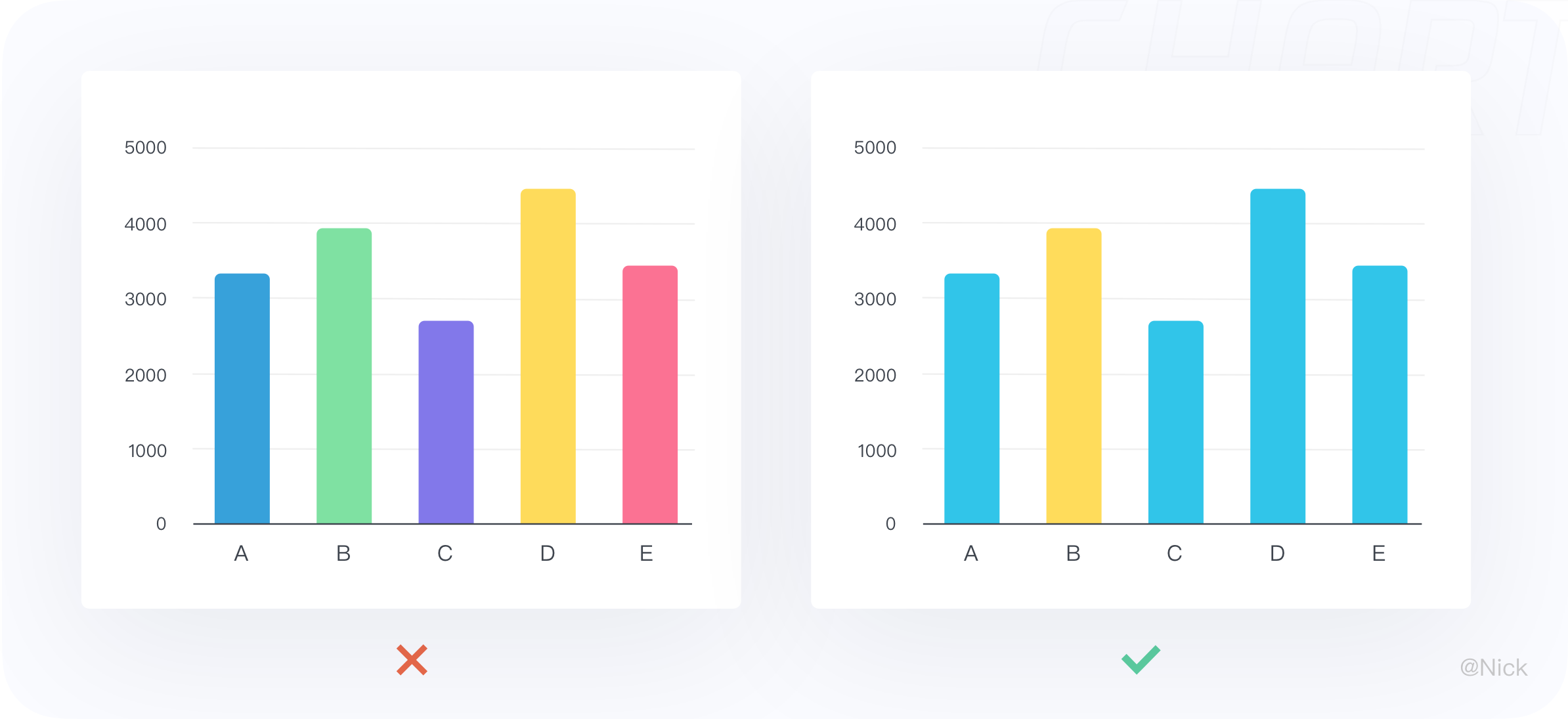
柱形图一般比较一组分类数据,柱子的高低已经传递了相关信息,不必通过颜色来区分,所以建议使用相同的颜色或同一颜色的不同色调,过多的颜色会增加理解成本。
如果需要强调某个数据时,可以使用对比色或者变化色调来突出显示有意义的数据点。

对多个数据系列排序时,如果不涉及到日期等特定数据,最好能符合一定的逻辑用直观的方式引导用户更好的查看数据。
可以通过升序或降序排布,例如按照数量从多到少来对数据进行排序,也可以按照字母顺序等来排布。总之,按照逻辑排序可以一定程度上引导人们更好地阅读数据。

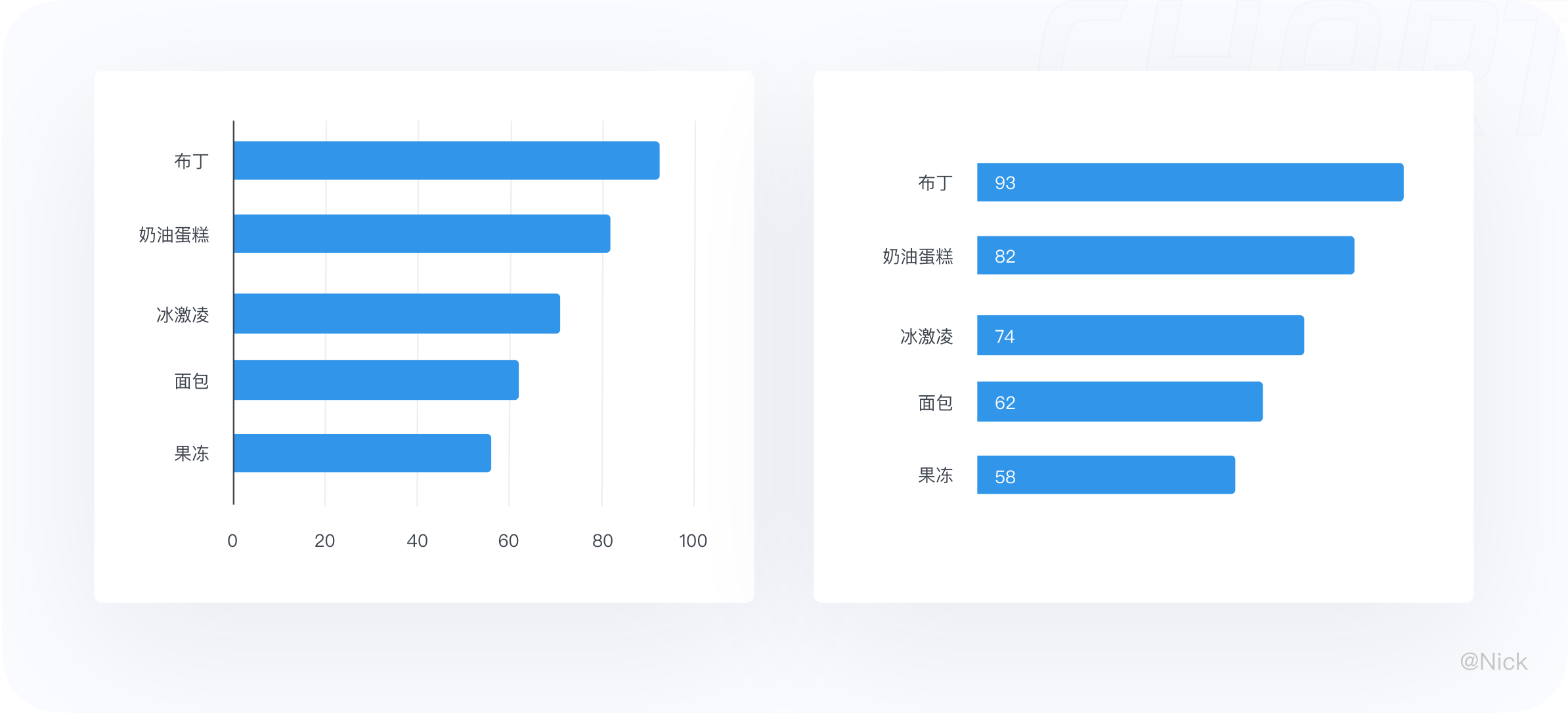
条形图还可以通过省略横轴和纵轴,并直接在柱子上表明数值,来降低数据墨水比,进一步提高信息的获取效率。

堆叠柱状图(Stacked Column Chart),又称堆叠柱形图,是一种用来分解整体、比较各部分的图表。
它是柱状图的扩展,不同的是,柱状图的数据值为并行排列,堆叠柱图则是一个个叠加起来的。它可以展示每一个分类的总量,以及该分类包含的每个小分类的大小及占比,并且这些子类别一般用不同的颜色来指代。

对比不同类别数据的数值大小,同时对比每一类别数据中,子类别的构成及大小。
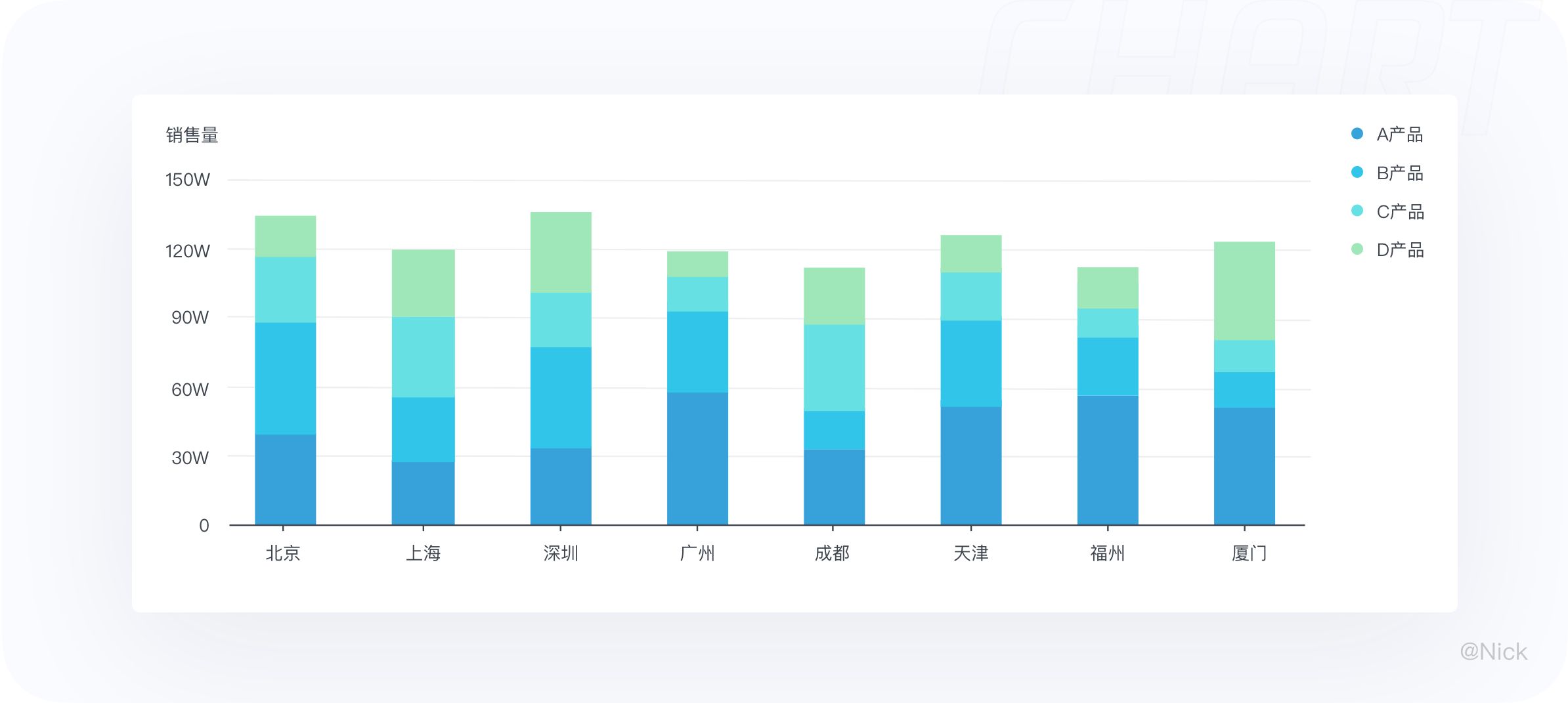
例如下图显示的是每种化妆品在各个产品的销售情况,通过堆叠柱状图,我们可以很清晰低对比同一种化妆品到底在哪个城市销量更好。

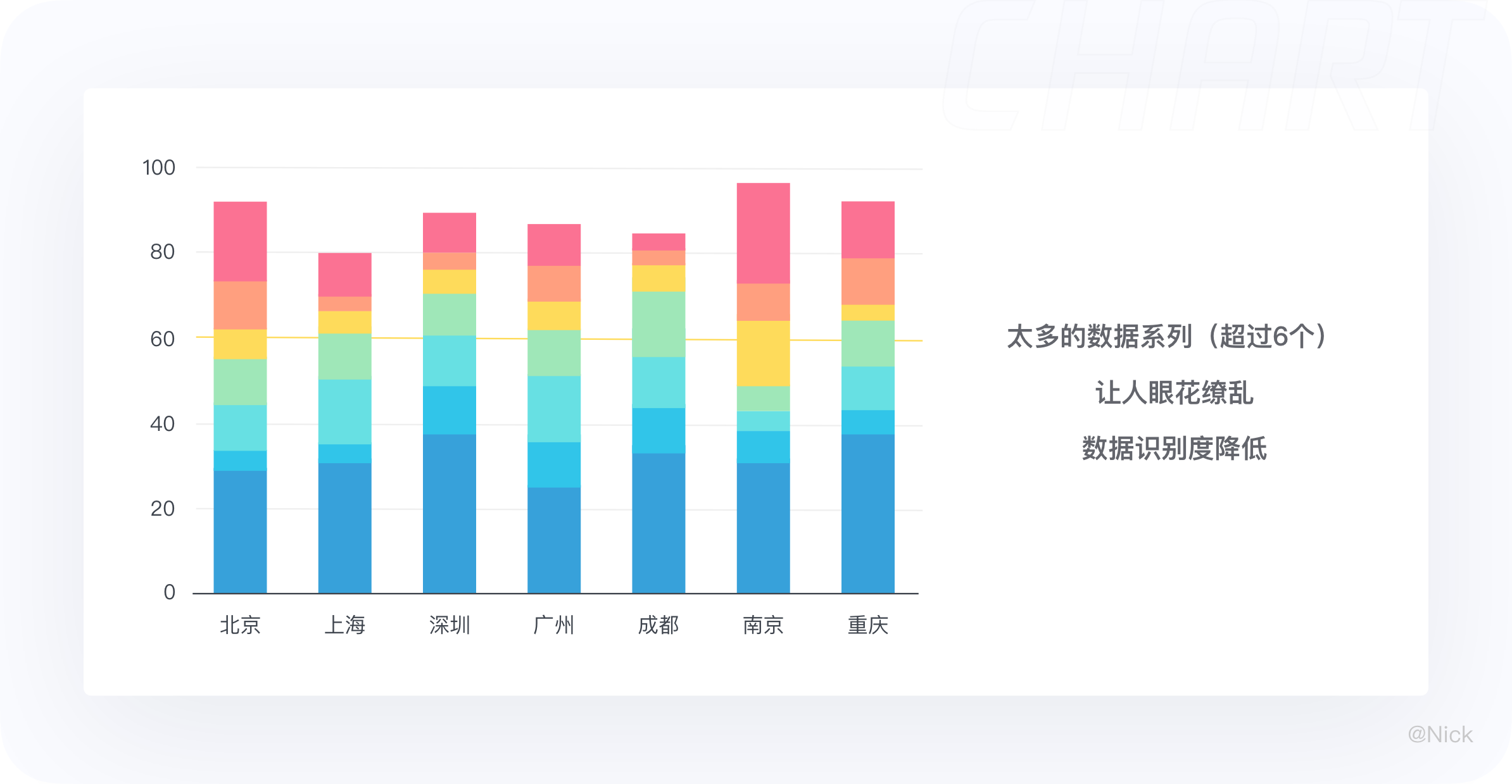
堆叠柱状图最好的展示效果是每个组只包含两到三个类别,最多不要超过6个,因为太多的数据系列会很容易让人眼花缭乱, 如下图:

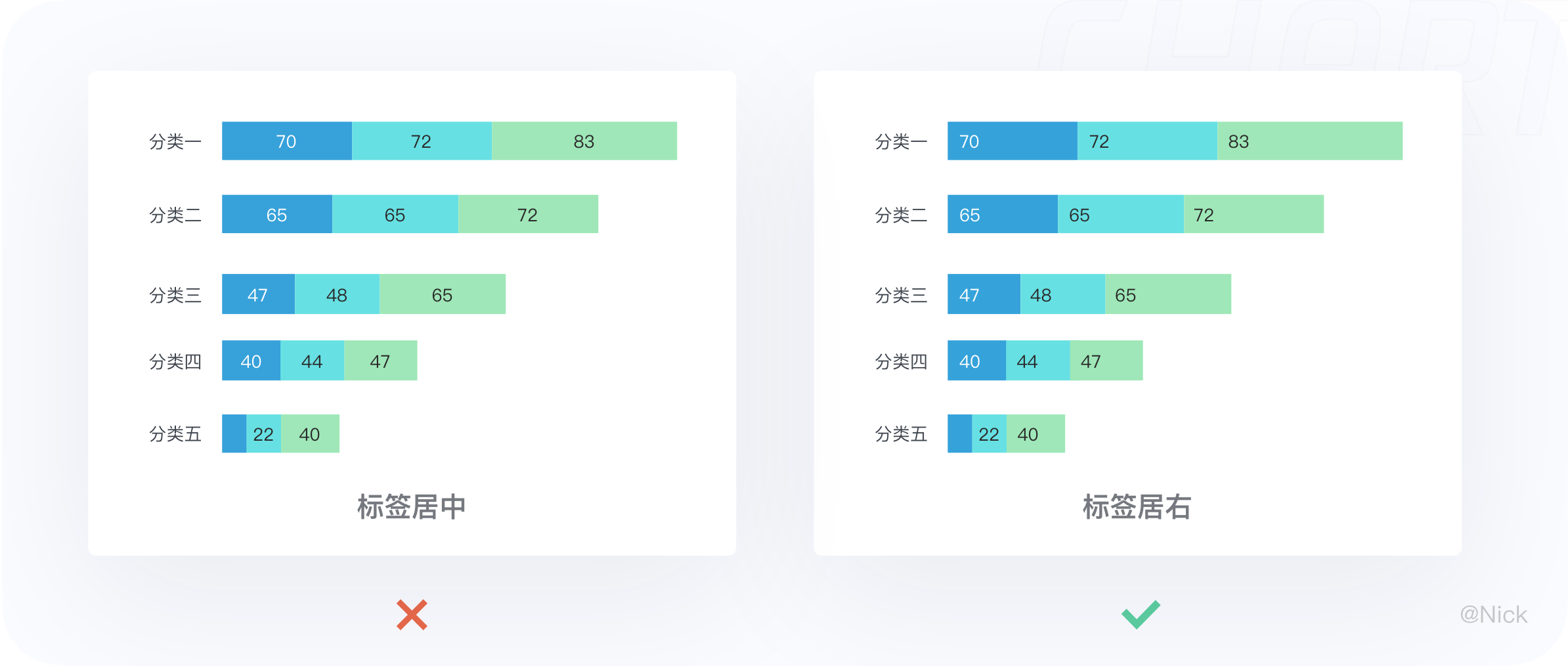
堆叠条状图的数值建议在图形之间,居中对齐,在图形左侧容易产生误解。

由于要分析部分数据在整体中的占比,避免用堆叠柱状图展示包含负数的数据。因为柱子的高度必须为正数,有负数则无法直观显示在图上。

大多数的堆叠柱状图都是垂直绘制的,但是如果你的数据标签特别长时,考虑更好地展示效果,可以选择使用水平堆叠的方式。
分组柱状图,又叫聚集柱状图。跟柱状图类似,使用柱子的长短来映射和对比数据值。每个分组中的柱子使用不同的颜色或者相同颜色不同透明的方式区别各个分类,各个分组之间需要保持间隔。

对比不同分组内相同分类的大小,对比相同分组内不同分类的大小。其中,分组个数不要超过 12 个,每个分组下的分类不要超过 6 个。
分组柱状图适合比较多组数值差异不大的数据,比如,对于要同时查看一个数值和百分比的时间趋势,双轴图就派上大用场了。
为了浏览起来更直观,建议用柱图来表示数值类数据,用线图来表示百分比。

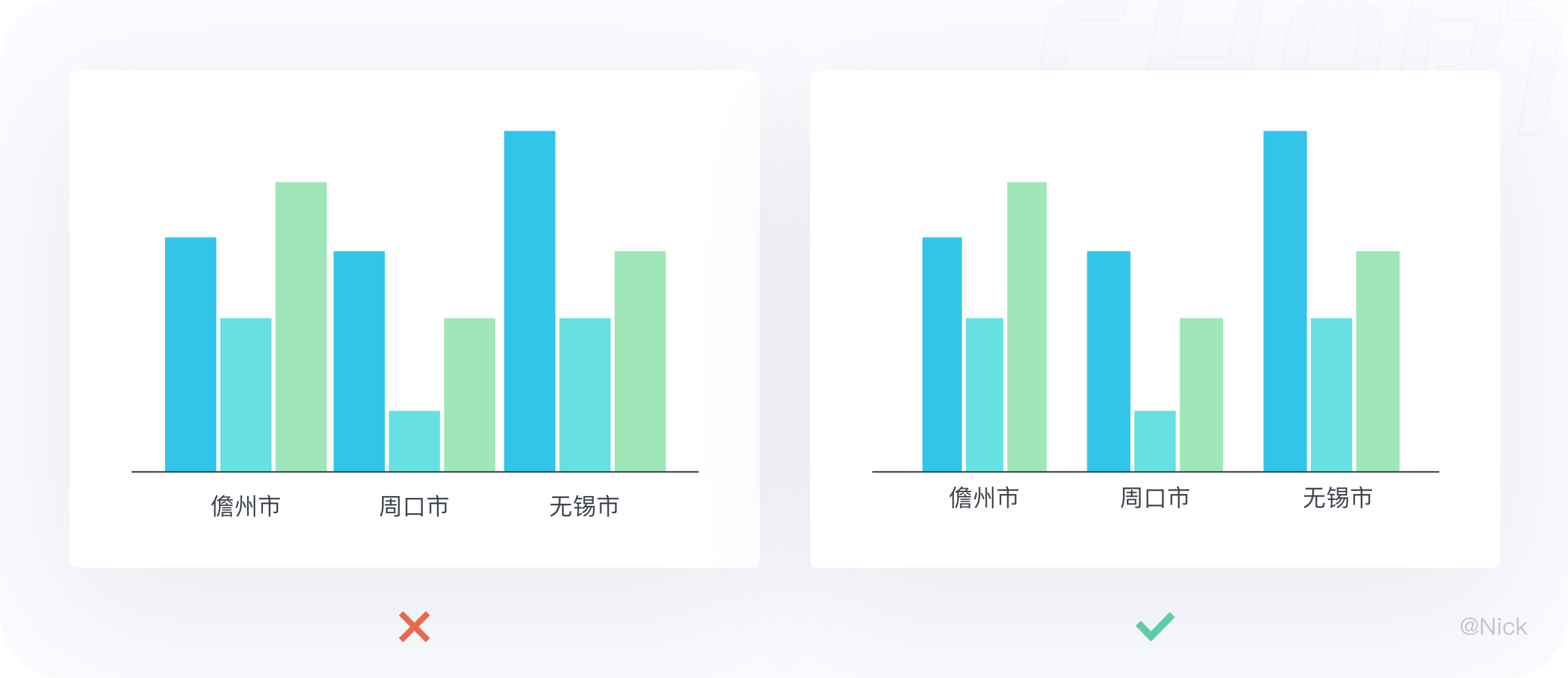
分组柱状图强调组的概念,组是一个个重复单元。按照格式塔原理,每两个分组之间的间距要大于组内不同系列之间的间距,以免造成视觉上错误的归类和区分。

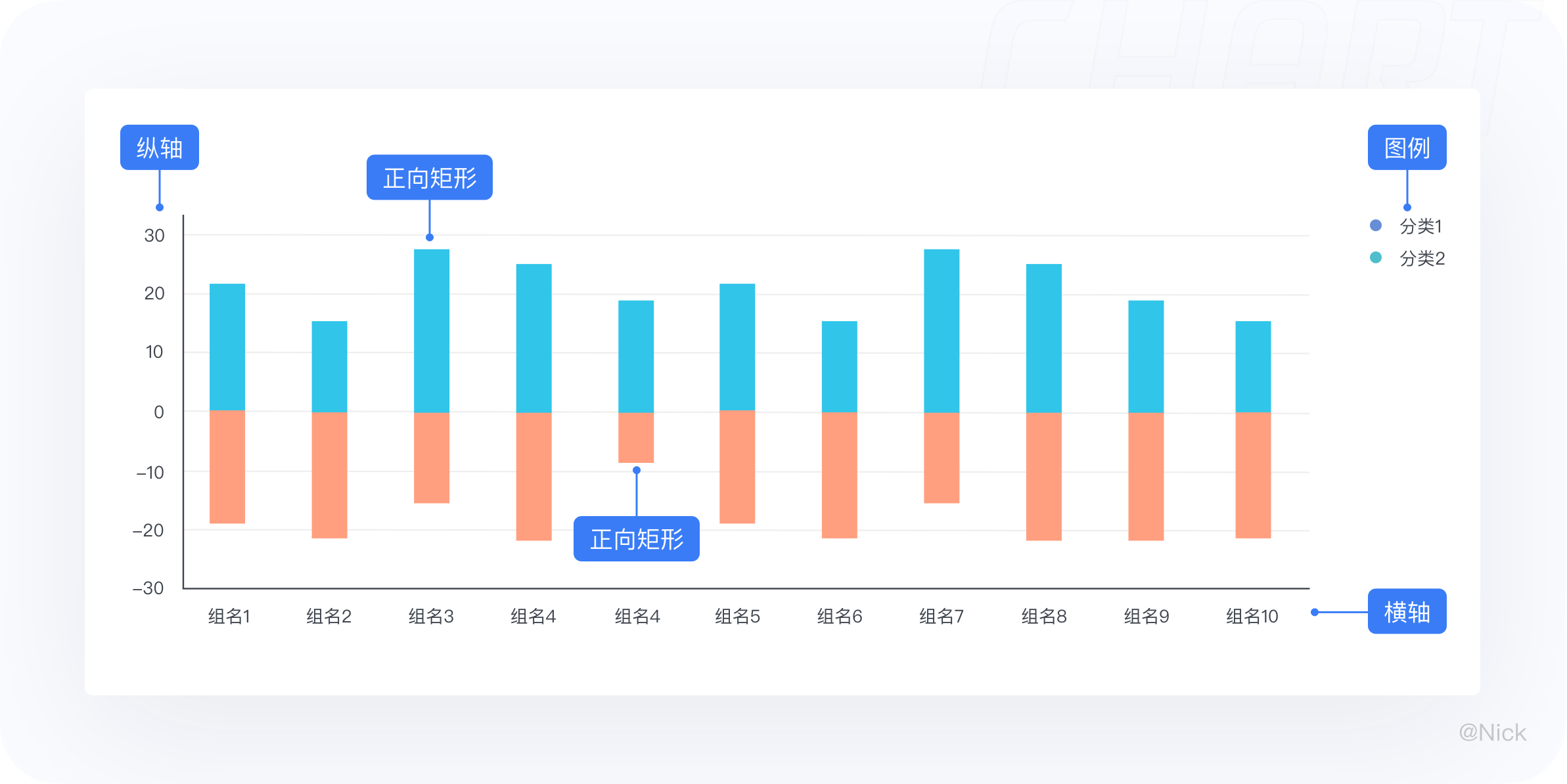
双向柱状图是使用正向和反向的柱子显示类别之间的数值比较,其中分类轴表示需要对比的分类维度,连续轴代表相应的数值,分为两种情况,一种是正向刻度值与反向刻度值完全对称;另一种是正向刻度值与反向刻度值反向对称,即互为相反数。
同样的,可分为垂直方和水平两个方向,其中水平双向柱状图又叫正负条形图。

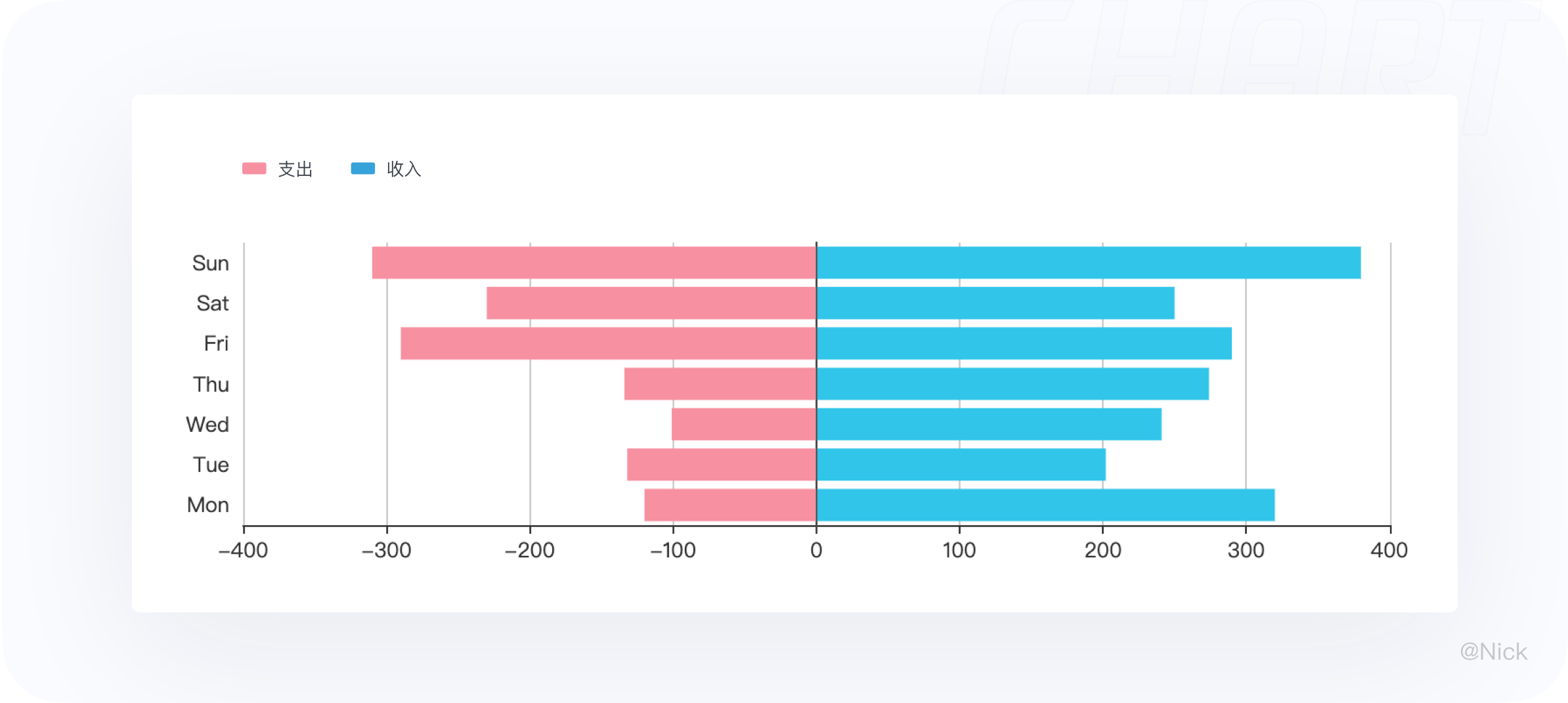
双向柱状图一般用于正负两份相反数据的对比,例如一周内个人收入和支出的统计,其中收入为正数,支出为负数。
使用双向柱状图可以很明确的对收入和支出做出对比,并能从单个系列中分析收入和支出的数值及波动。

双向柱状图多用于展示含相反含义的数据,因此要避免不具有正负含义的数据使用而造成的误解。
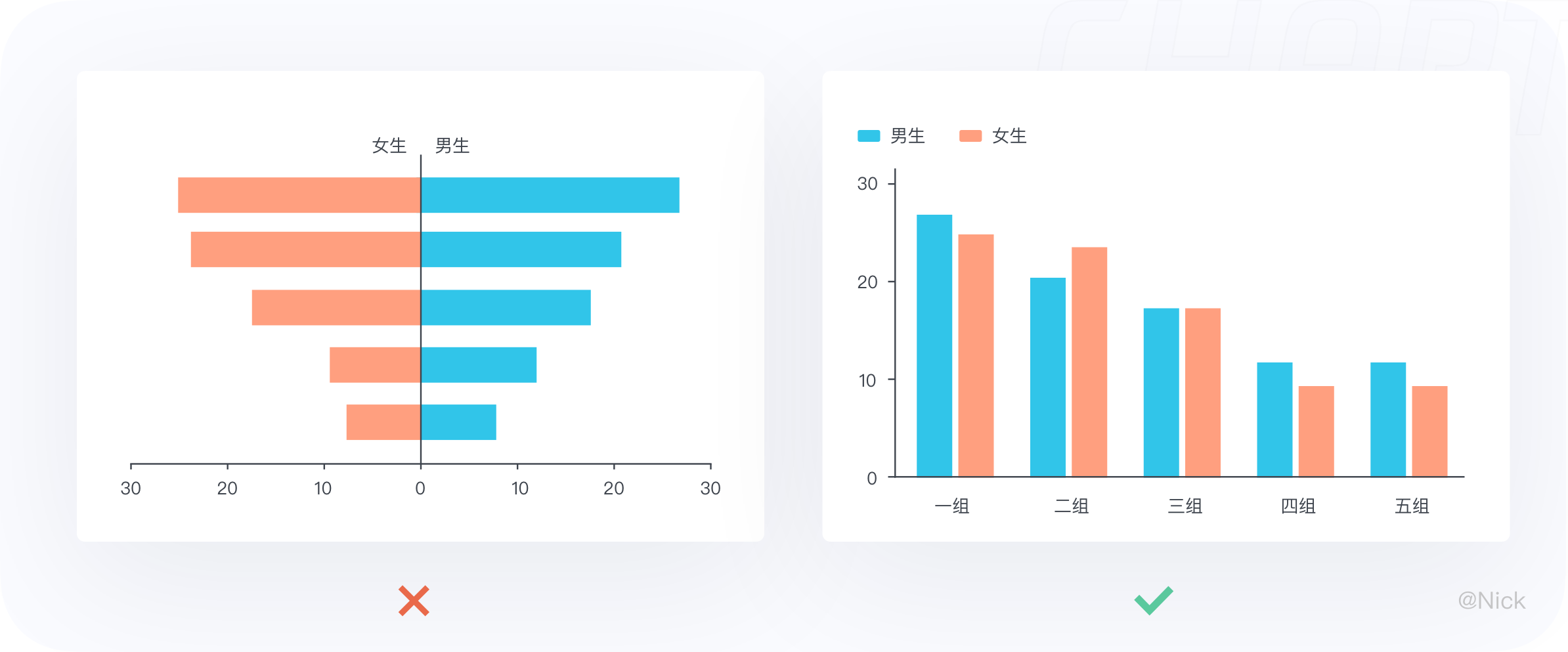
如下图人口统计图表中使用双向柱状图一边绘制男性一边绘制女性,只是单纯的两类不同数据的对比,并不存在负数。这种情况将两个数据序列绘制成一个分组柱状图是更合适的。

向柱状图正向和负向的数据具有对比性,因此一般选用差值较大的具有对比性的颜色,保证的获取有效的信息。

饼图,或称饼状图,是一个划分为几个扇形的圆形统计图表。在饼图中,每个扇形的弧长(以及圆心角和面积)大小,表示该种类占总体的比例,且这些扇形合在一起刚好是一个完全的圆形。

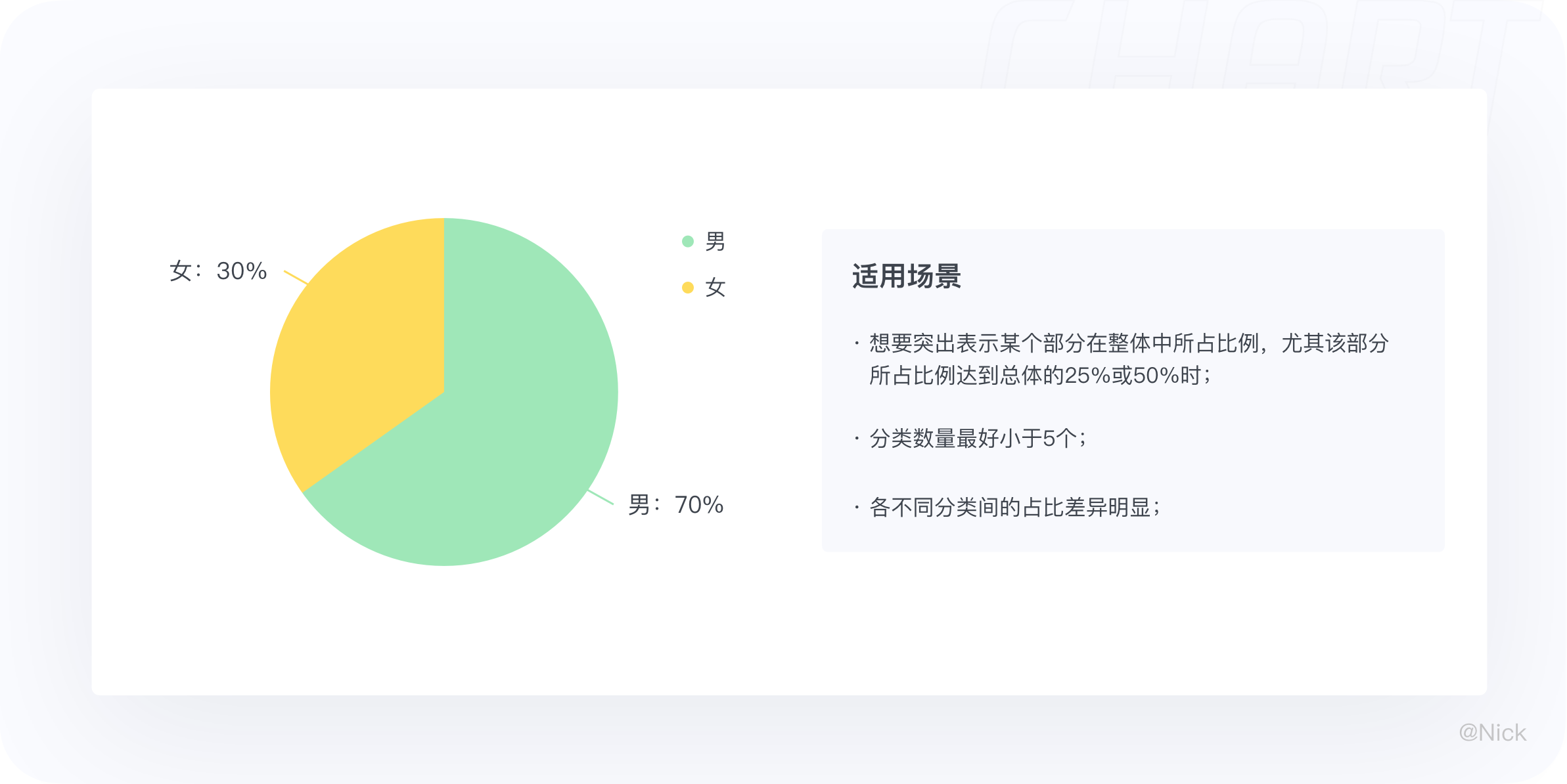
饼图主要用于展现不同类别数值相对于总数的占比情况,尤其是想要突出表示某个部分在整体中所占比例,且该部分所占比例达到总体的25%或50%时,很适合用饼图。

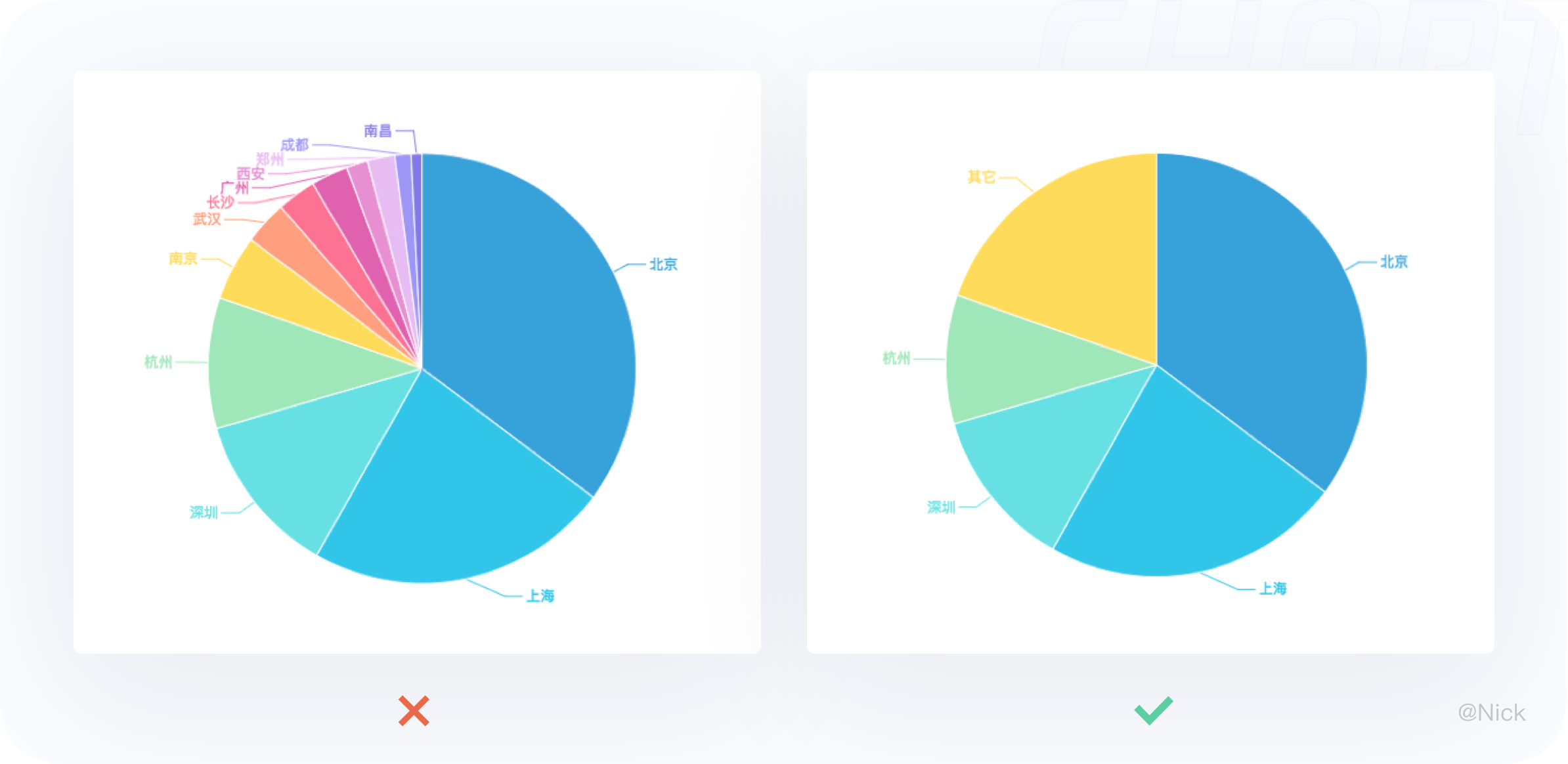
饼图不适用于多分类的数据,因为随着分类的增多,每个切片的面积变小,视觉区分度随之降低。
当数据类别较多时,我们可以把较小或不重要的数据合并成第五个模块命名为”其它”。如果一定要保证数据的完整性和准确性,此时选择柱状图或堆积柱状图或许更合适。

由于人类对“角度”的感知力并不如“长度”,在需要准确的表达数值(尤其是当数值接近、或数值很多)时,饼图常常不能胜任,因此当各类别数据占比较接近时(如下左图),我们很难对比出每个类别占比的大小。
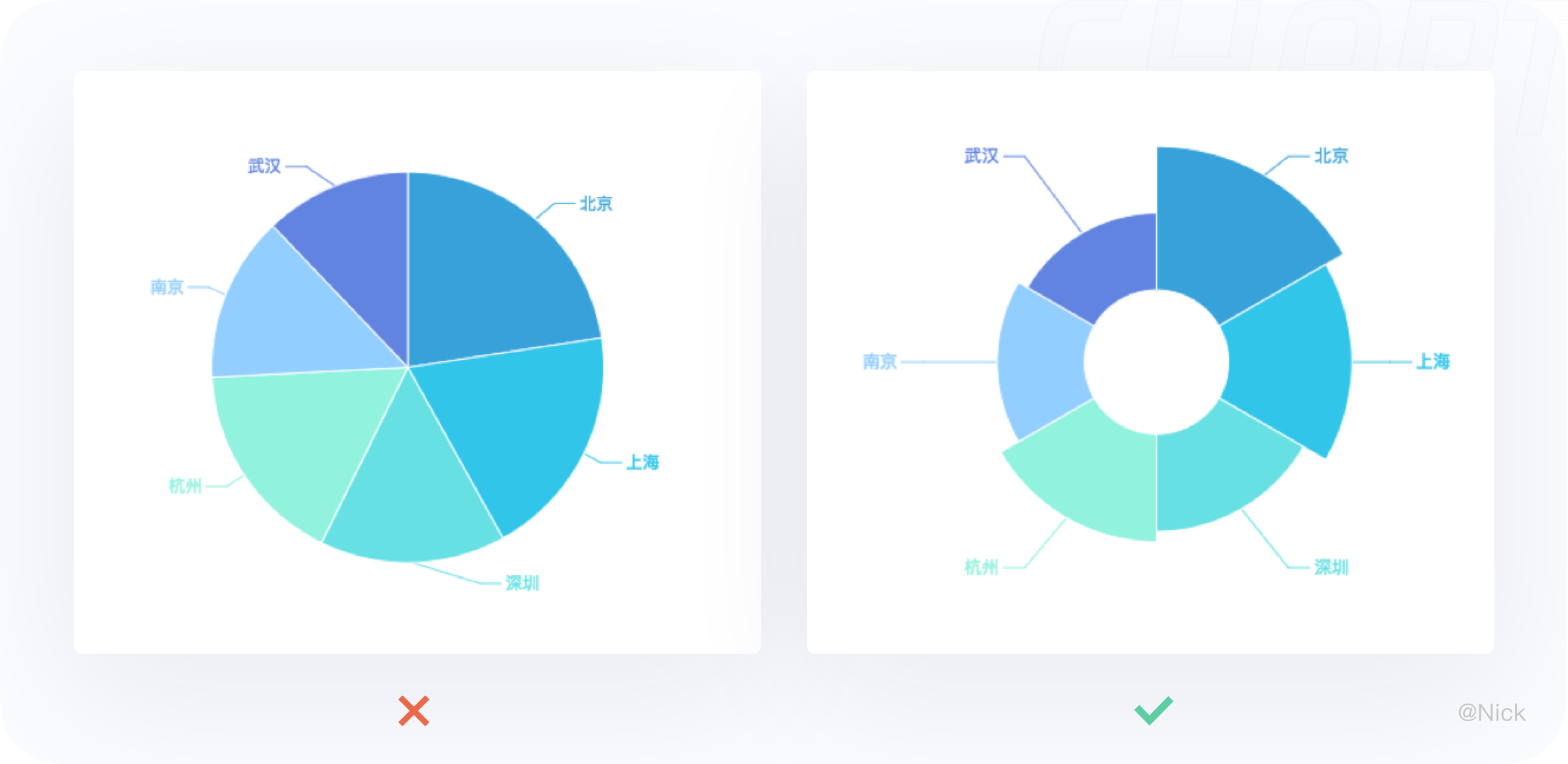
此时建议选用柱状图或南丁格尔玫瑰图(如下右图)来获取更好的展示效果。

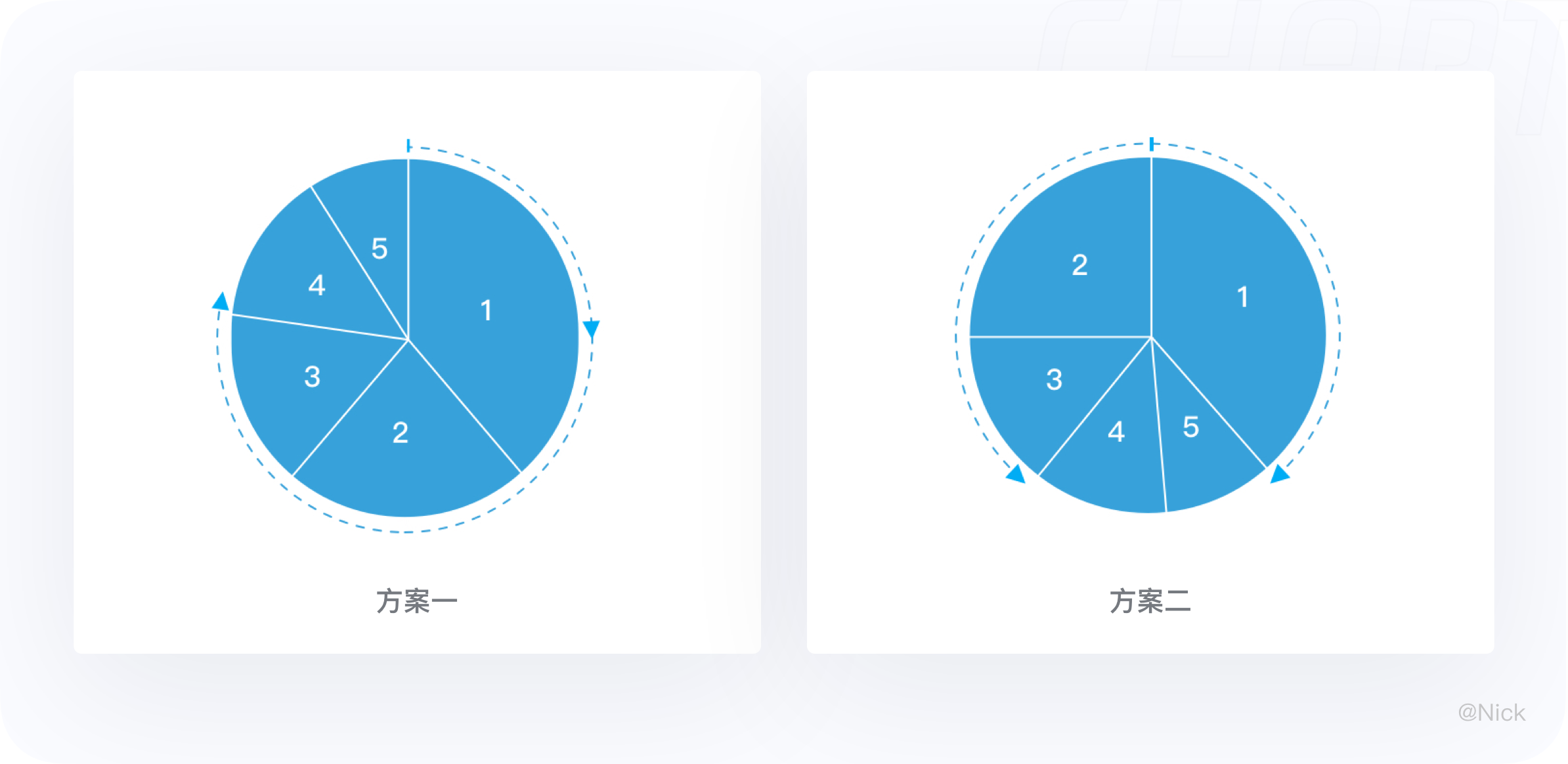
大多数人视觉习惯是按照顺时针和自上而下的顺序去观察。因此在绘制饼图时,建议从12点钟开始沿顺时针右边第一个分块绘制饼图最大的数据分块,有效的强调其重要性。
其余的数据分块有两种建议:一种是按照数据大小依次顺时针排列;另一种在12点钟的左边绘制第二大的分块,其余的分块按照逆时针排列,最小的分块放在底部。
让用户的视线焦点集中在上半部分,增强获取信息的速度。

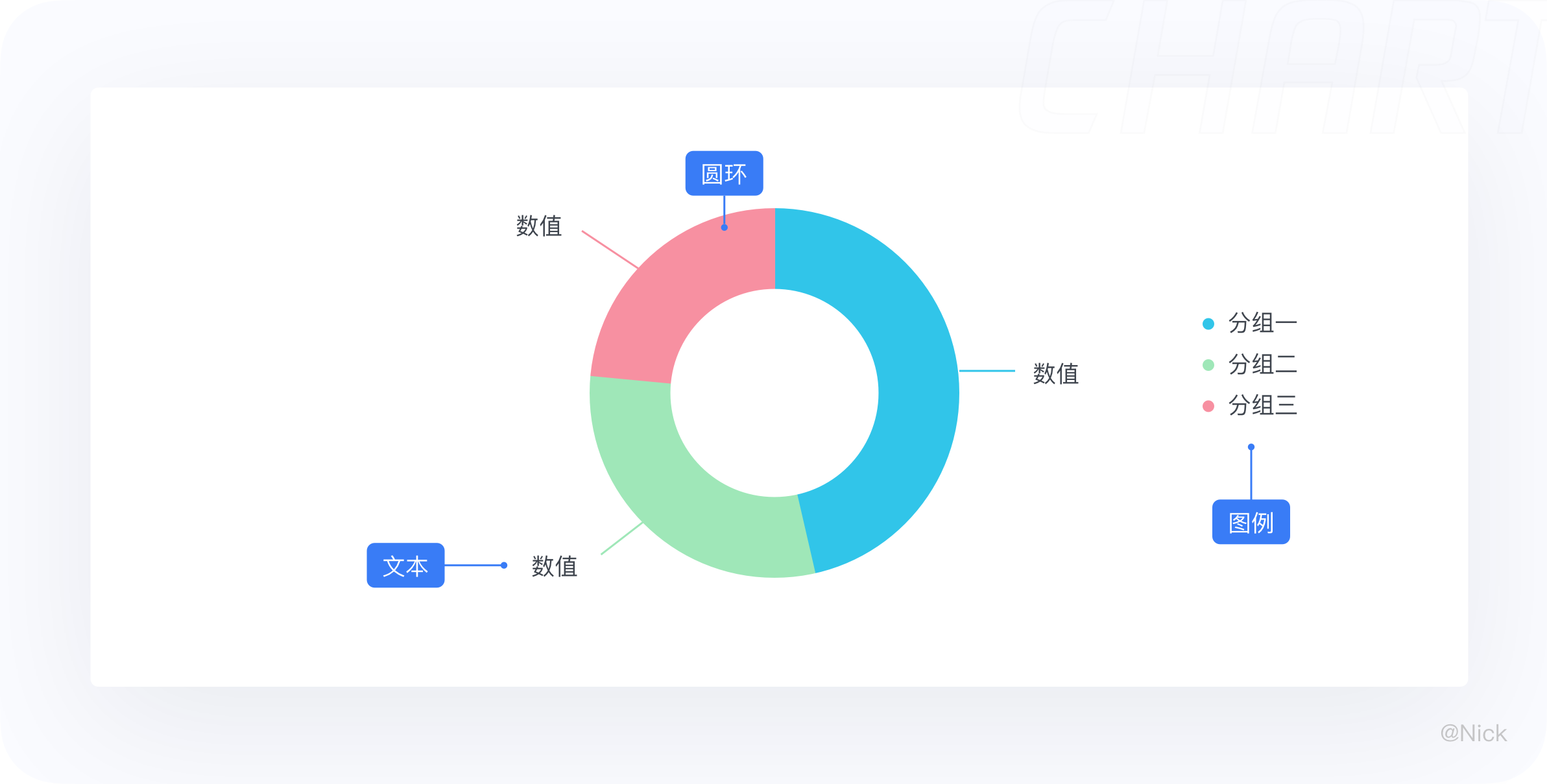
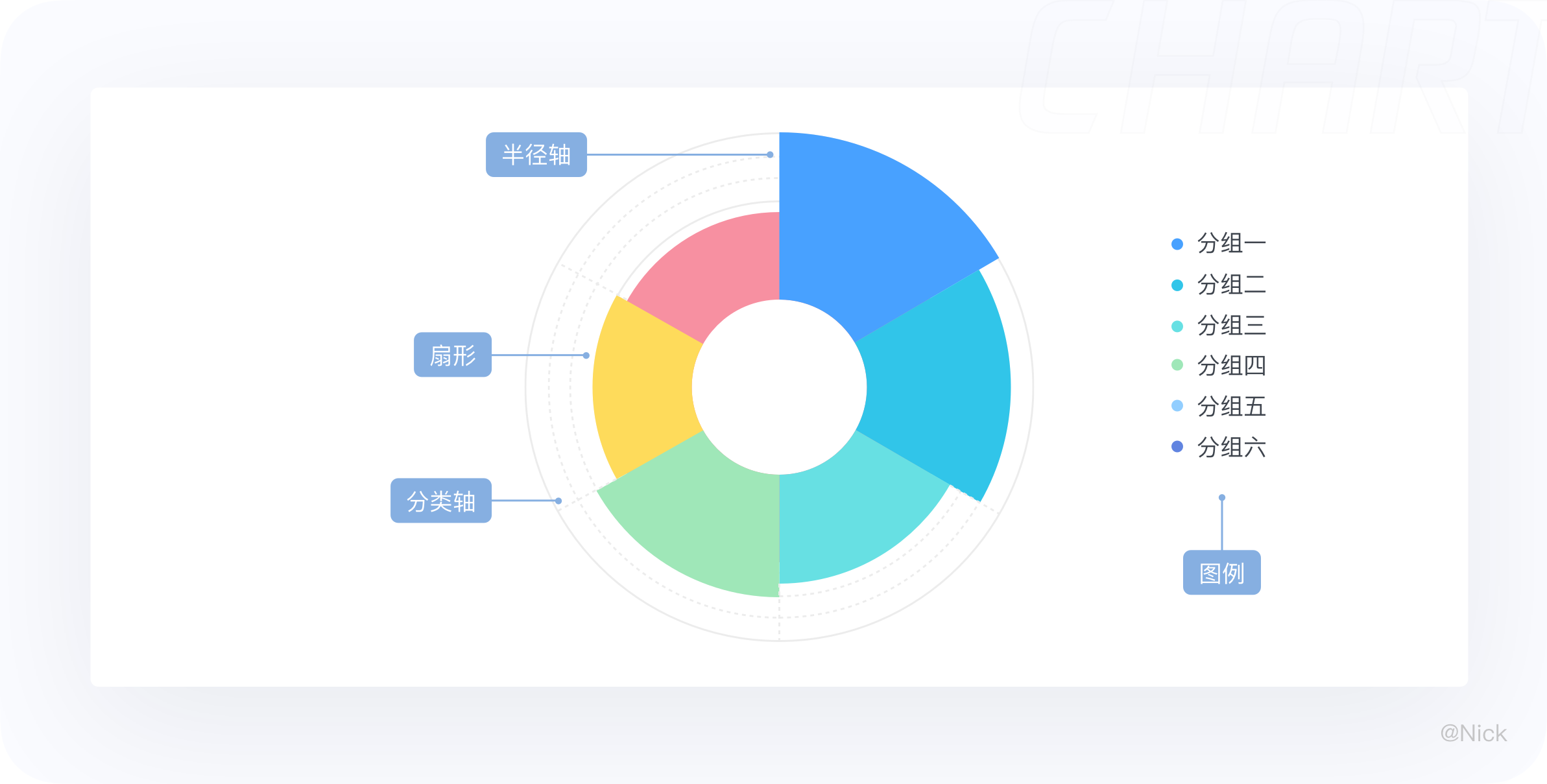
环形图,又叫做甜甜圈图,是由两个及两个以上大小不一的饼图叠在一起,挖去中间的部分所构成的图形。

适用于展示分类的占比情况,与饼图用法相似,但环图相对于饼图空间的利用率更高,比如我们可以使用它的空心区域显示文本信息,比如标题等。

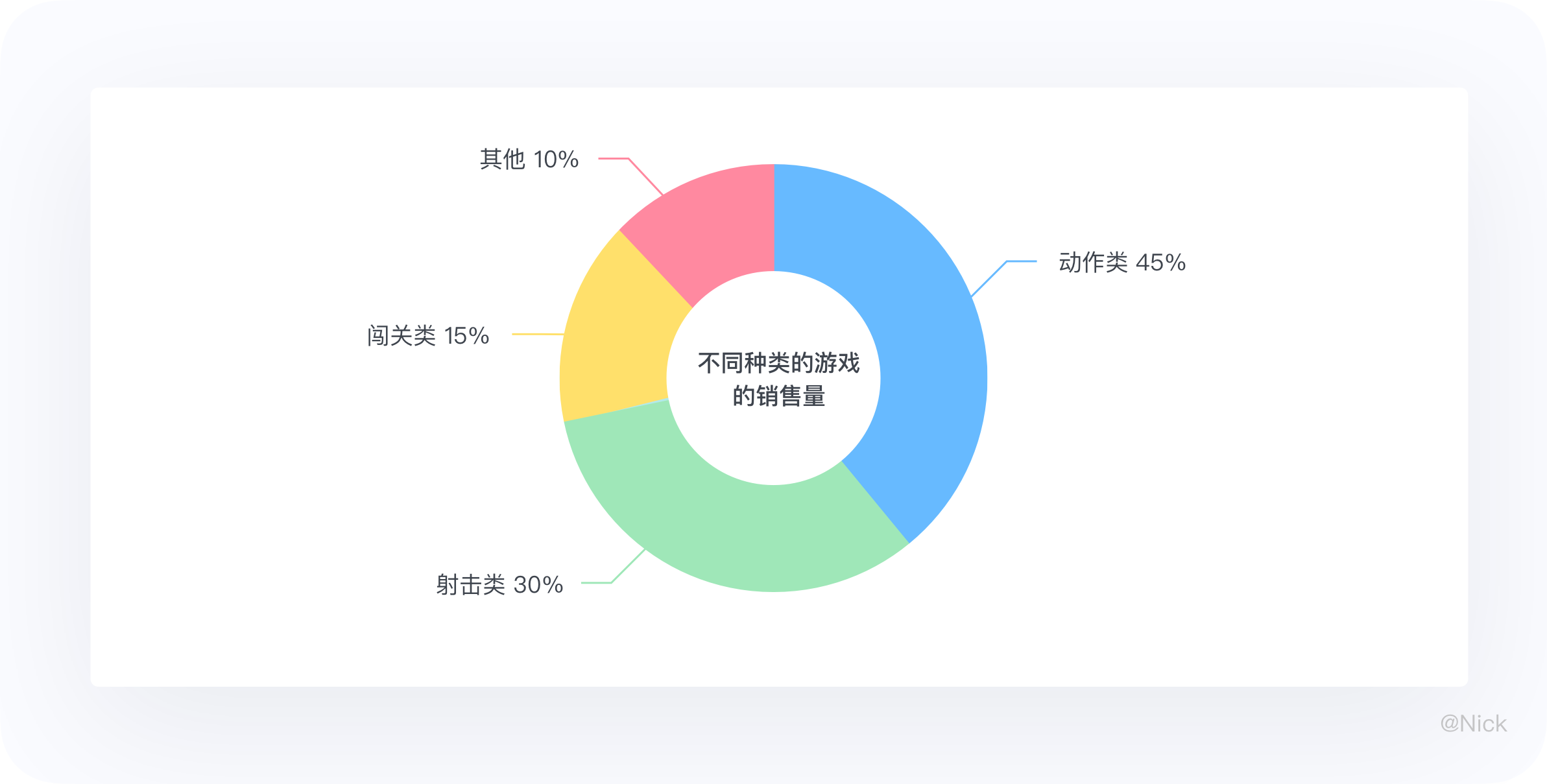
关于环图不适用分类过多的场景,否则阅读会将很差(如下图)。
可行的办法:一是将一些不重要的变量合并为“其他”,避免扇区超过5个;二是改用条形图或者表格。尤其是,如果你想让读者清楚的阅读到每一条数据,选用表格会更加直截了当。

下图中游戏公司的不同种类的游戏的销售量相近,所以不太适合使用环图,此时可以使用柱状图。

南丁格尔玫瑰图又名鸡冠花图、极坐标区域图,尽管外形很像饼图,但它是用半径来反映数值大小的(而饼图是以扇形的弧度来表示数据的)。

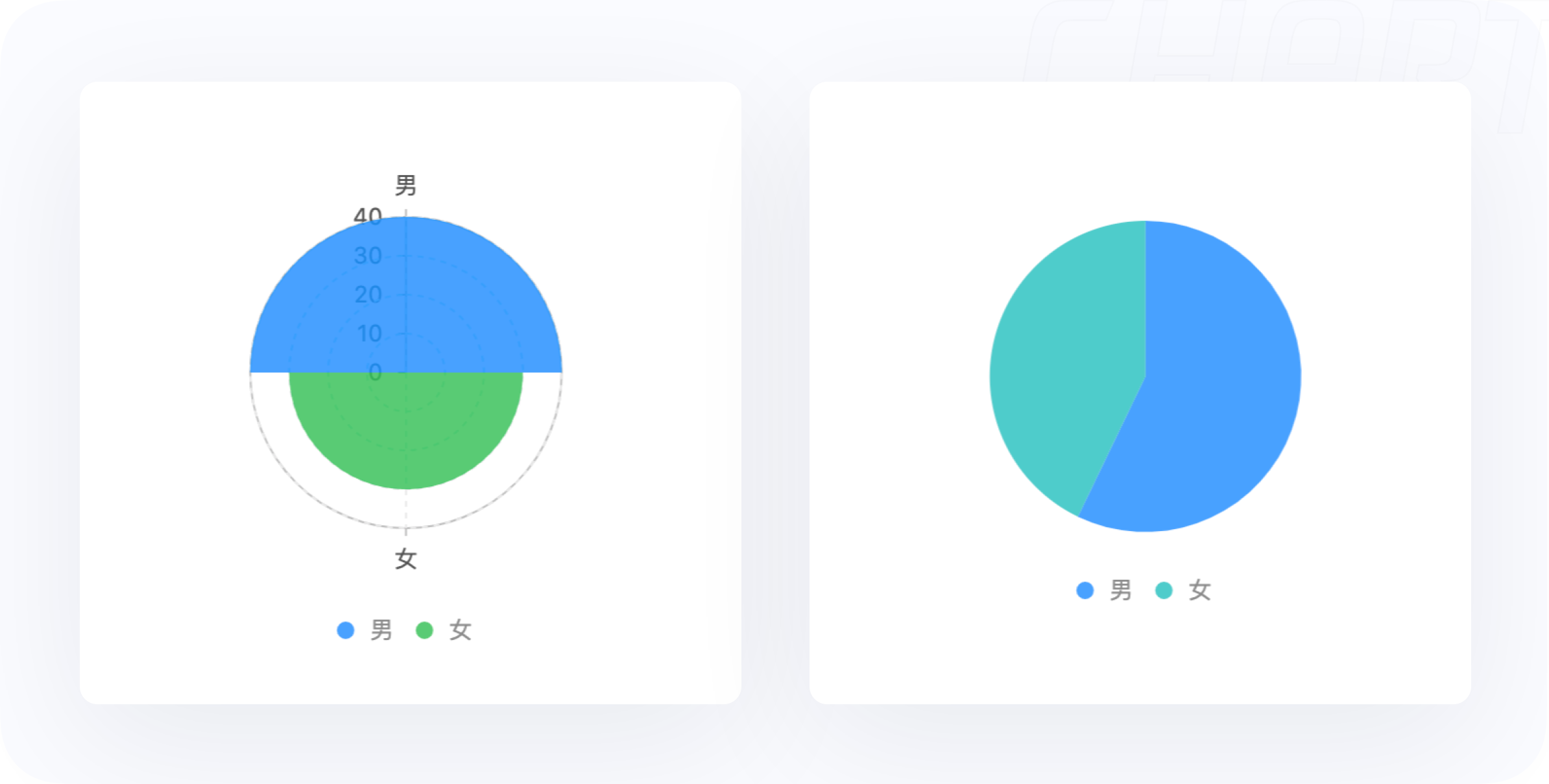
对比不同分类的大小,且各分类值差异不是太大时。由于半径和面积之间是平方的关系,视觉上,南丁格尔玫瑰图会将数据的比例夸大。
如下图展示一个班级男女同学的个数,这种场景下,使用饼图或者环形图比用南丁格尔玫瑰图更合适。

南丁格尔玫瑰图是将数值映射到半径上,而扇形的面积和半径是平方关系,因此视觉上看,数值的差异会被扩大。
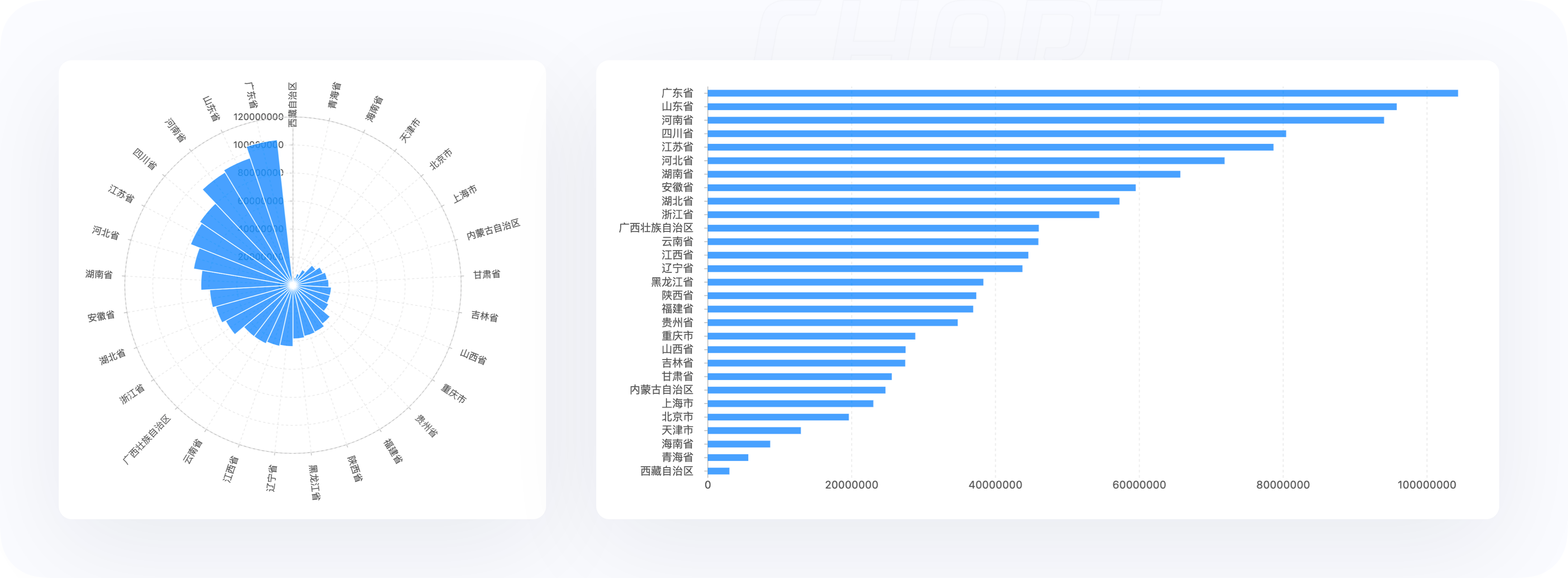
因此,当数值差异较大、或者希望的比较数值大小时,推荐使用柱状图。
下面使用南丁格尔玫瑰图展示各个省份的人口数据,这种场景下使用玫瑰图不合适,原因是在玫瑰图中数值过小的分类会非常难以观察,推荐使用条形图(横向柱状图)。

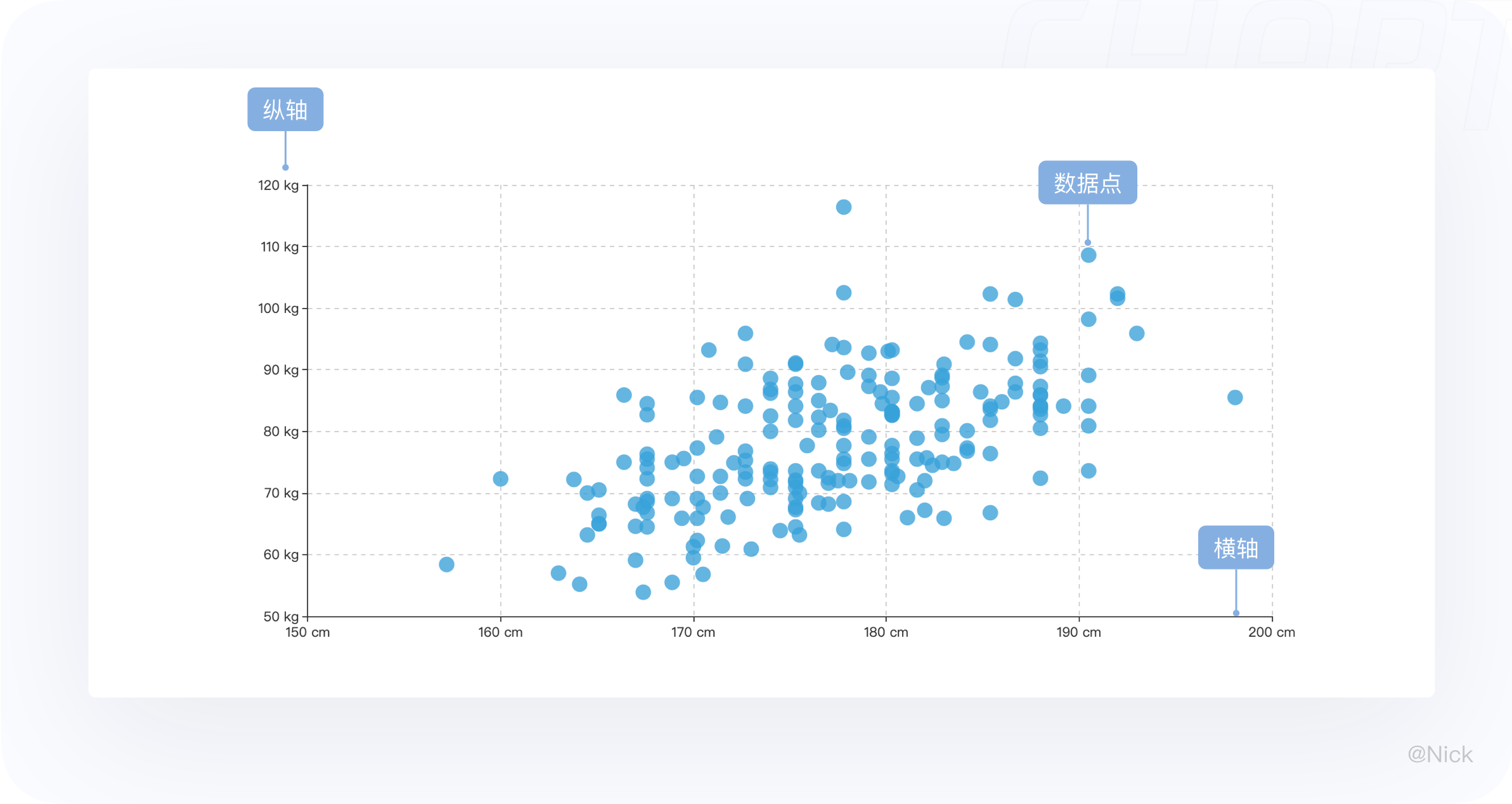
散点图,又名点图、散布图、X-Y图,它是将所有的数据以点的形式展现在平面直角坐标系上的统计图表。它至少需要两个不同变量,一个沿x轴绘制,另一个沿y轴绘制,每个点在X、Y轴上都有一个确定的位置。

散点图适用于分析变量之间是否存在某种关系或相关性。其中,相关性包含正相关(两个变量值同时增加)、负相关(一个变量值增加另一个变量值下降)、不相关、线性相关、指数相关、U形相关等。
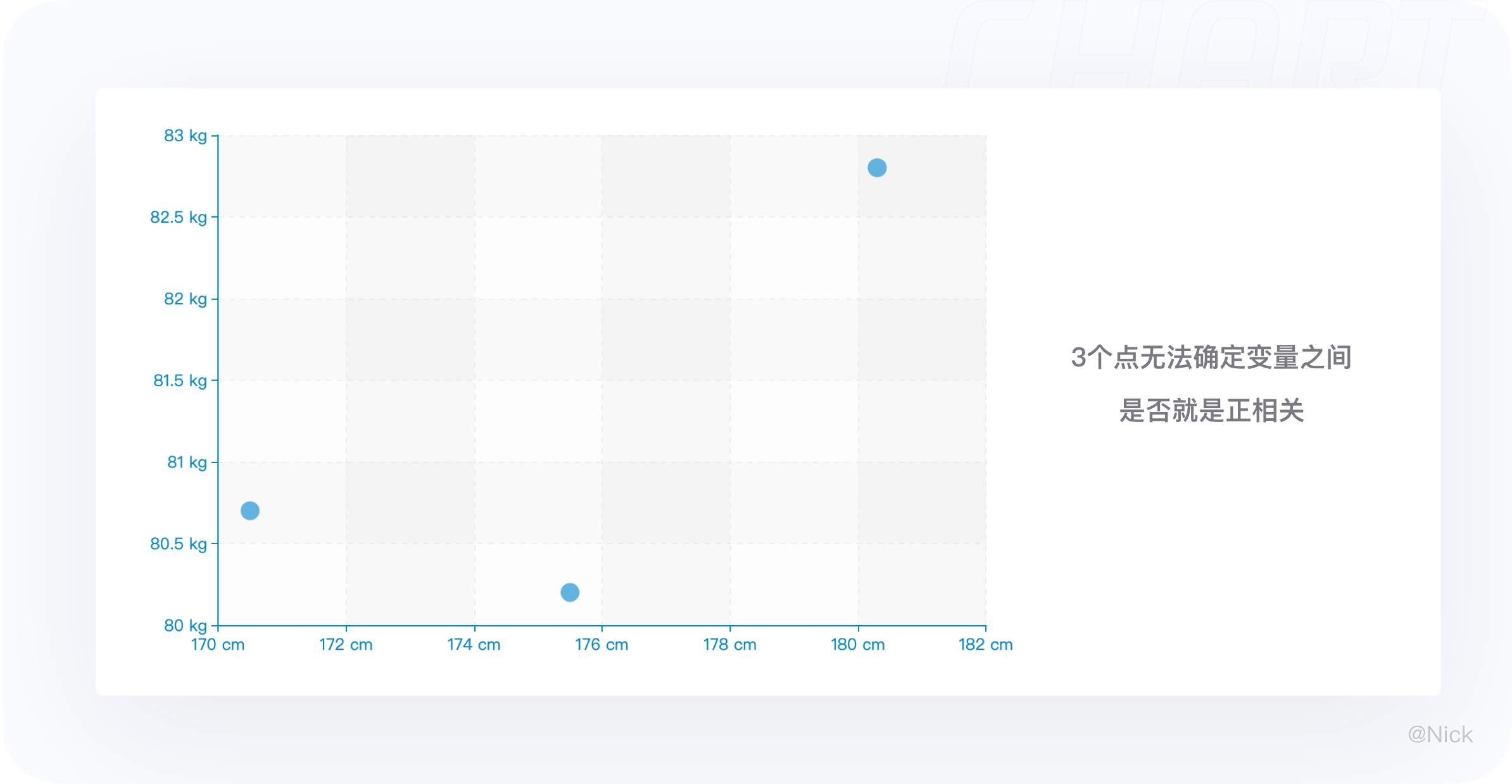
在观察两个变量之间的关系时,趋势线是非常有用的,趋势线的形状走向解释了两个变量之间的关系类型,还可以用来预测未来的值。但需要注意的是趋势线最可只能使用两条,以免干扰正常的数据的阅读。
散点图只有有足够多的数据点,并且数据之间有相关性时才能呈现很好的结果。如果一份数据只有极少的信息或者数据间没有相关性,那么绘制一个很空的散点图和不相关的散点图都是没有意义的。

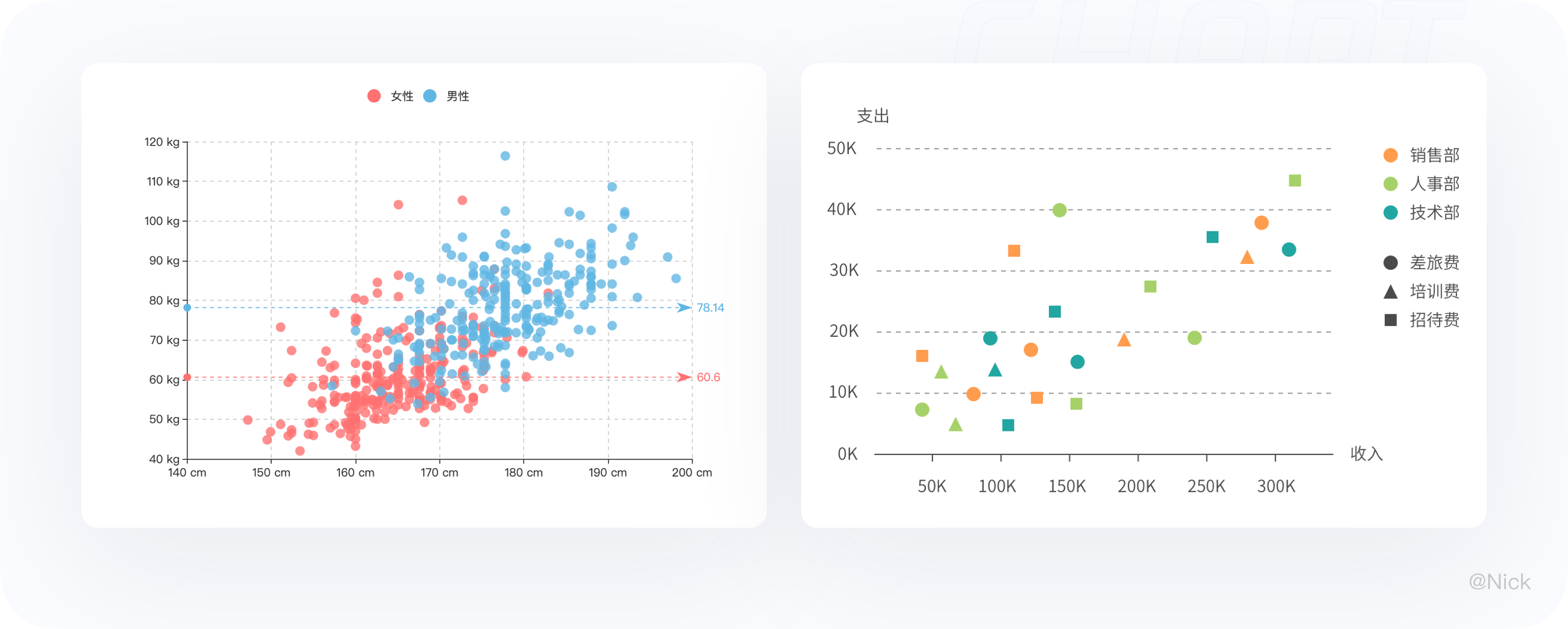
如果数据包含不同系列,可以给不同系列使用不同的颜色,例如蓝色代表男性,红色代表女性,并增加图例标注出蓝色代表的含义。
帮助用户快速获取相关信息。但要注意,要避免数据分类过多的情况,过多的数据分类,会导致无法快速识别,失去可视化的意义和价值。

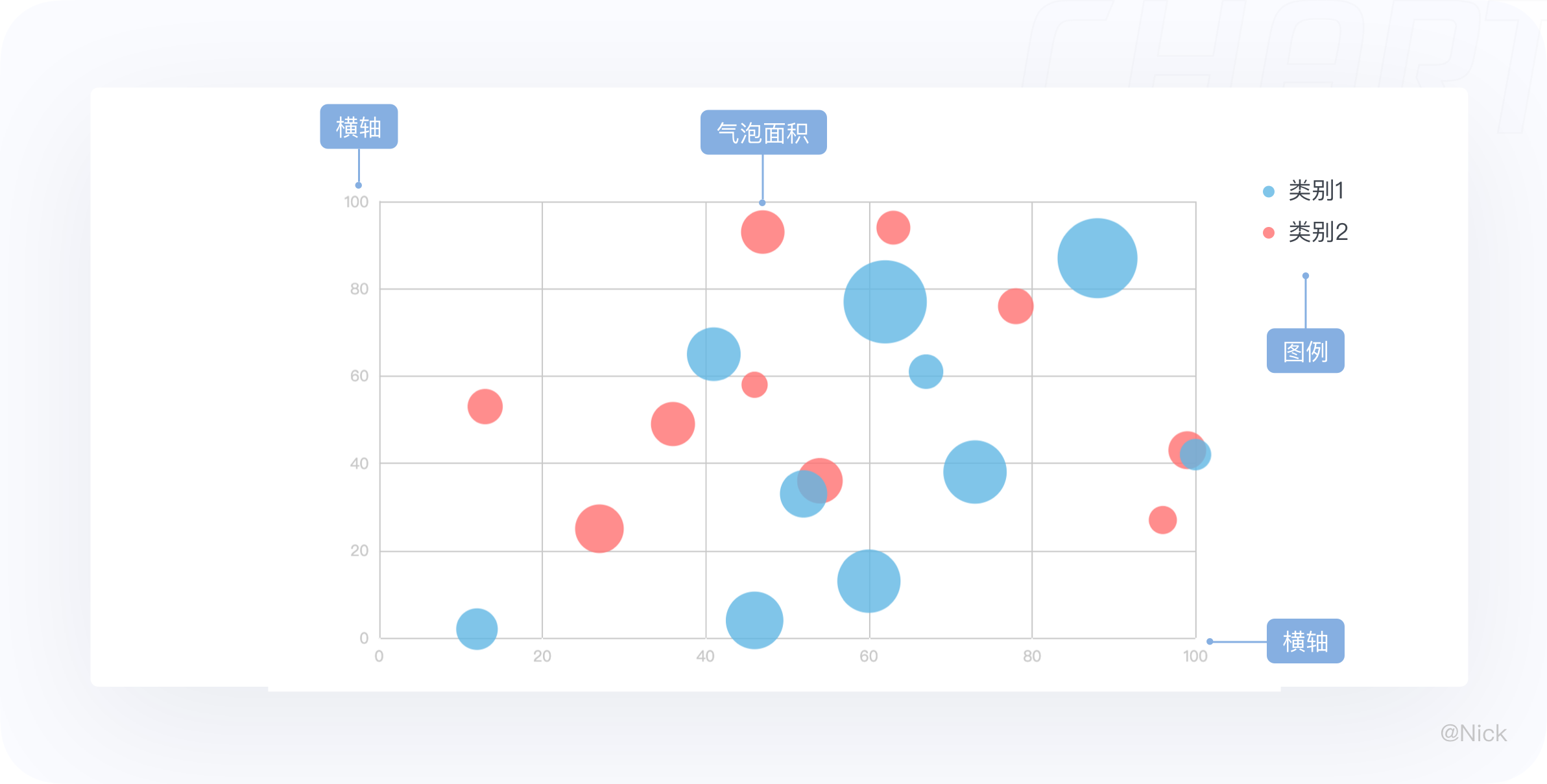
气泡图是显示变量之间相关性的一种图表,由笛卡尔坐标系(直角坐标系)和大小不一的圆组成,可以看作是散点图的变形。
与散点图不同的是,气泡图是一个多变量图,它增加了第三个数值即气泡大小的变量,在气泡图中,较大的气泡表示较大的值。可以通过气泡的位置分布和大小比例,来分析数据的规律。

一般而言,气泡图需要3个变量,其中2个决定了气泡在笛卡尔坐标系中的位置(即x,y轴上的值),另外一个则通过气泡的大小来表示。
当然,气泡图也可以容纳更多维的数据,例如用第4个变量决定气泡的颜色、透明度等。
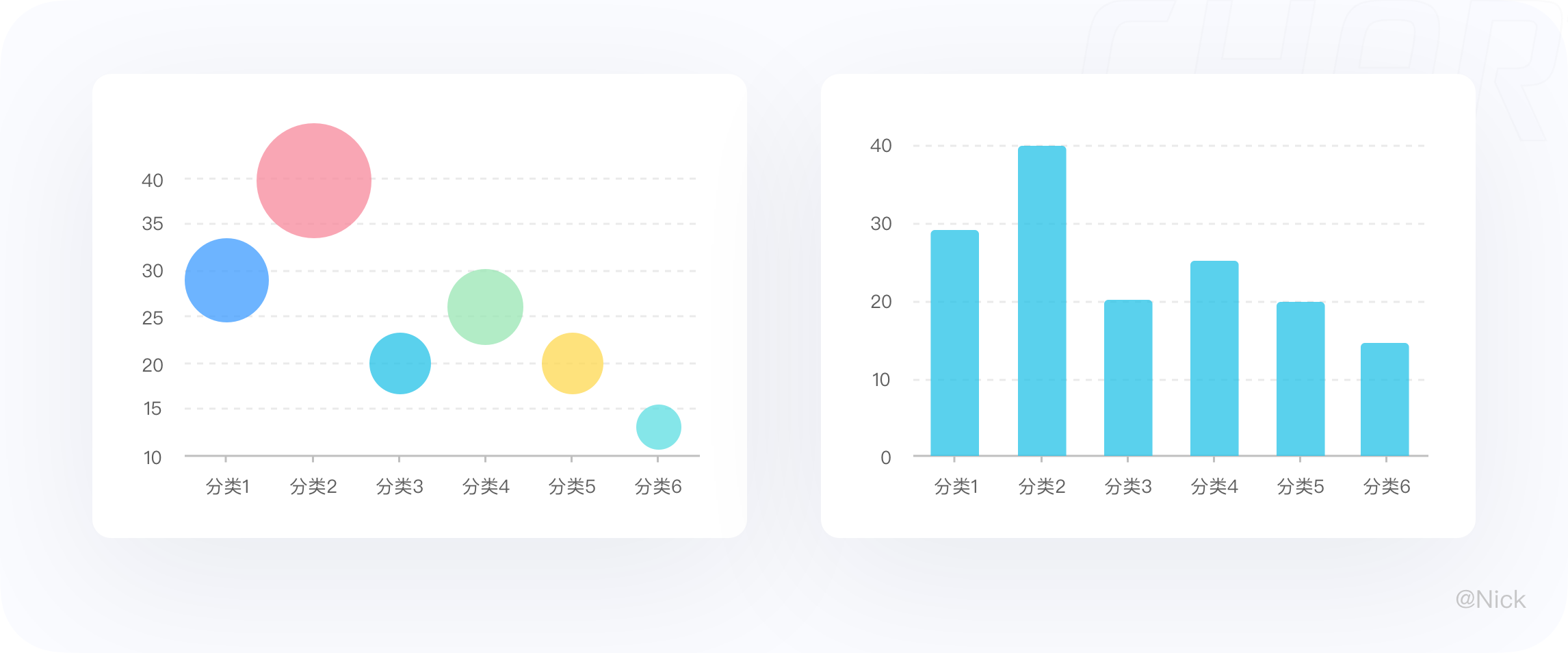
特殊地,气泡图也可以用于二维数据,即y轴和气泡大小使用同一维度的数据(y轴和气泡大小的双视觉编码)。
这种情况下,相比于柱状图它能达到更美观的目的。例如,下图表示了2014年每个季度的销售额。x轴代表时间,y轴和气泡大小代表了销售业绩。

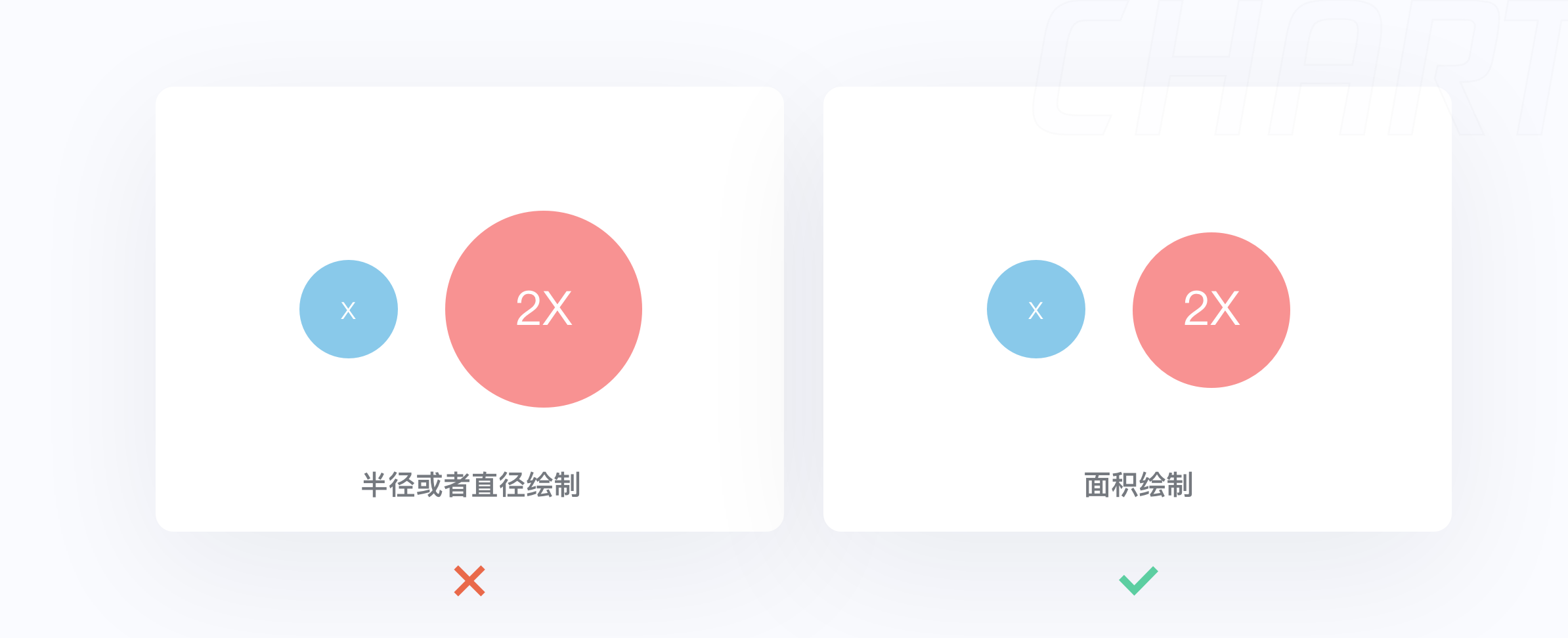
绘制气泡图时,需注意气泡的大小是映射到面积而不是半径或者直径绘制的。
以下图为例,如果两个数值是1:2的关系,如果按照半径1:2来绘制,那么实际的圆面积,将会是1:4的比例,这就夸大了数据之间的差异。

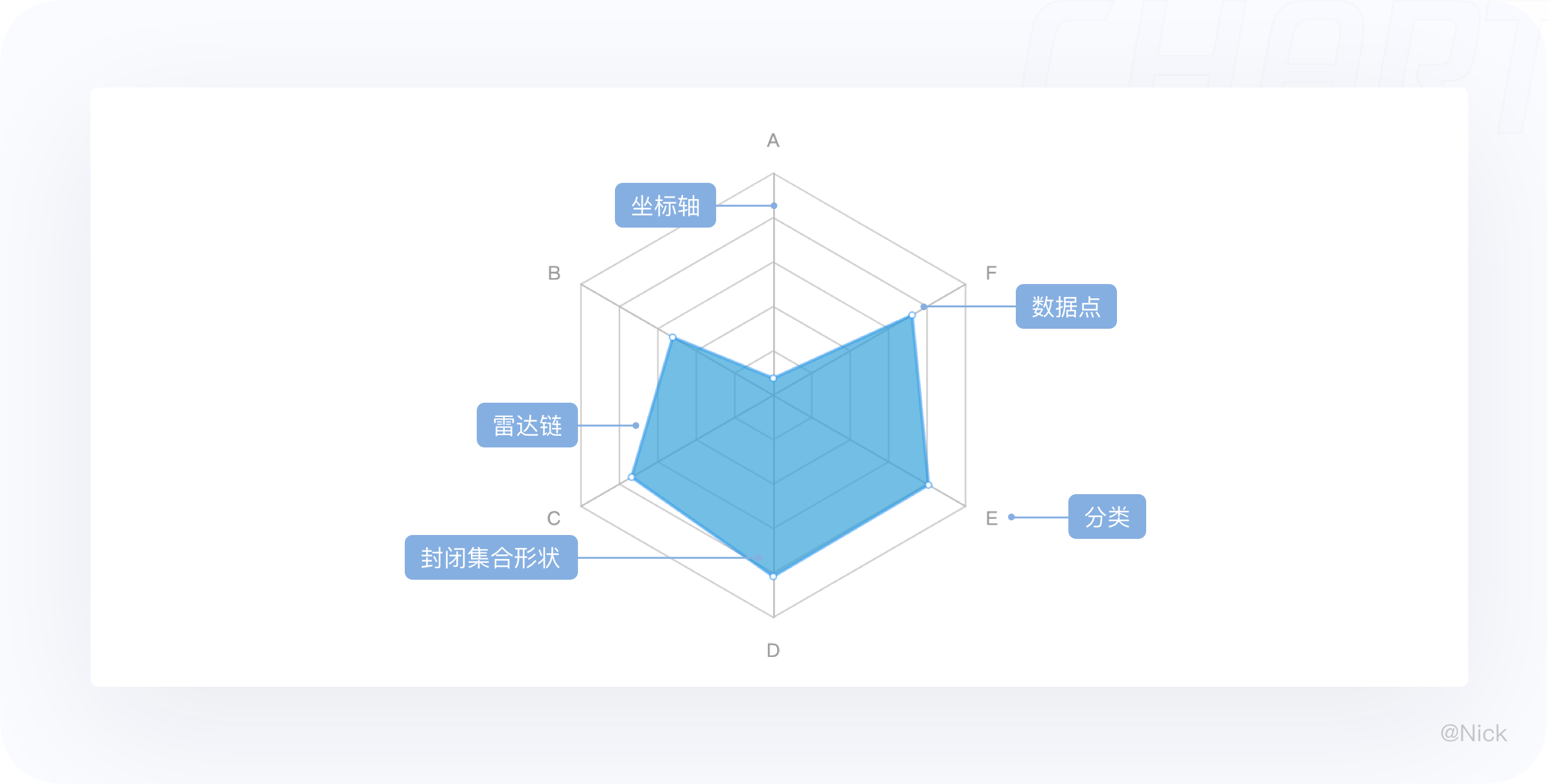
雷达又叫戴布拉图、蜘蛛网图。它是一种显示多变量数据的图形方法。通常从同一中心点开始等角度间隔地射出三个以上的轴,每个轴代表一个定量变量,各轴上的点依次连接成线或几何图形。
每个变量都有一个从中心向外发射的轴线,所有的轴之间的夹角相等,同时每个轴有相同的刻度,将轴到轴的刻度用网格线链接作为辅助元素,连接每个变量在其各自的轴线的数据点成一条多边形。

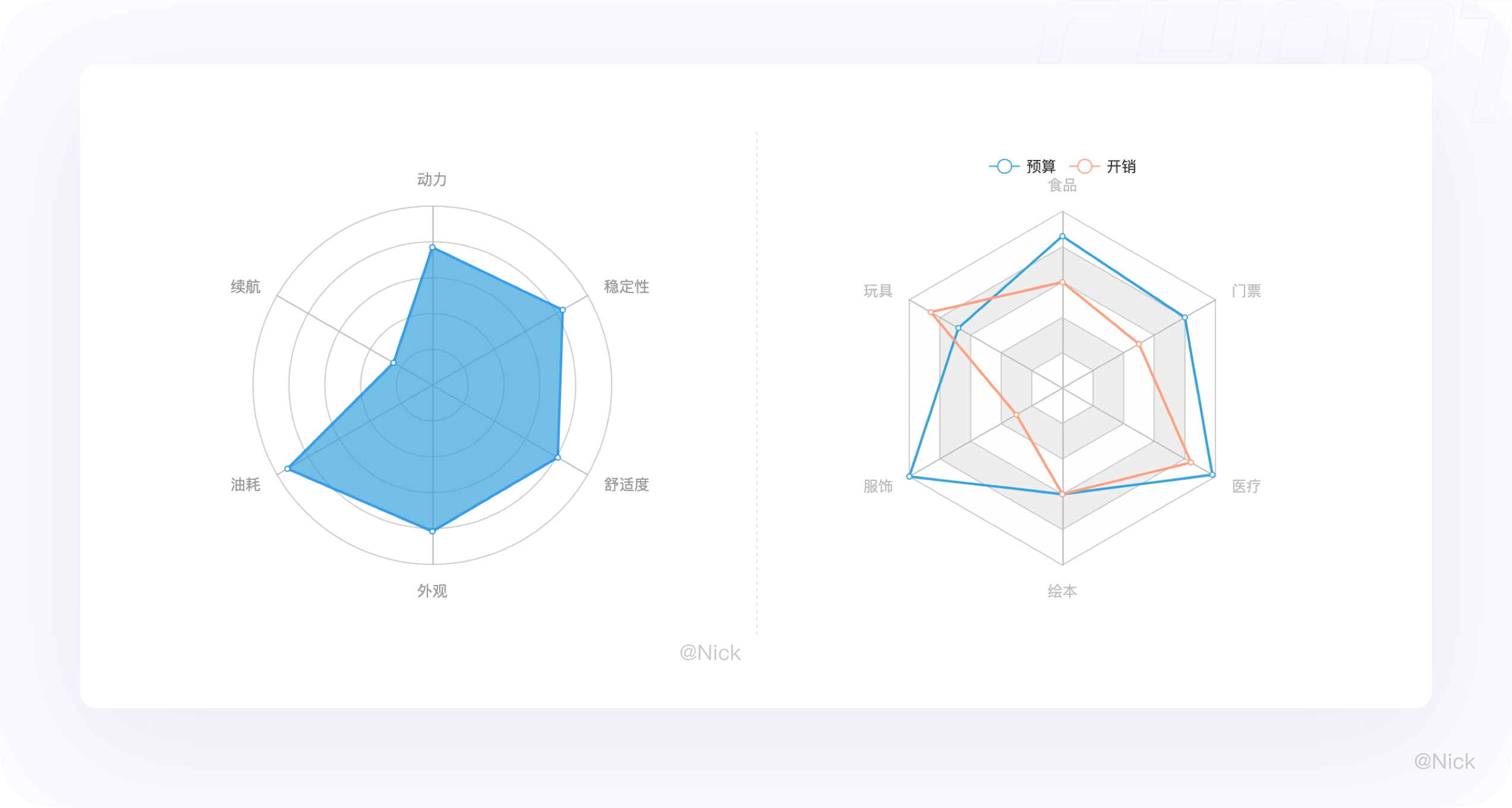
雷达图对于查看哪些变量具有相似的值、变量之间是否有异常值都很有用。雷达图表也可用于查看哪些变量在数据集内得分较高或较低,因此非常适合显示性能(见下图)。
同样,雷达图也常用于排名、评估、评论等数据的展示。

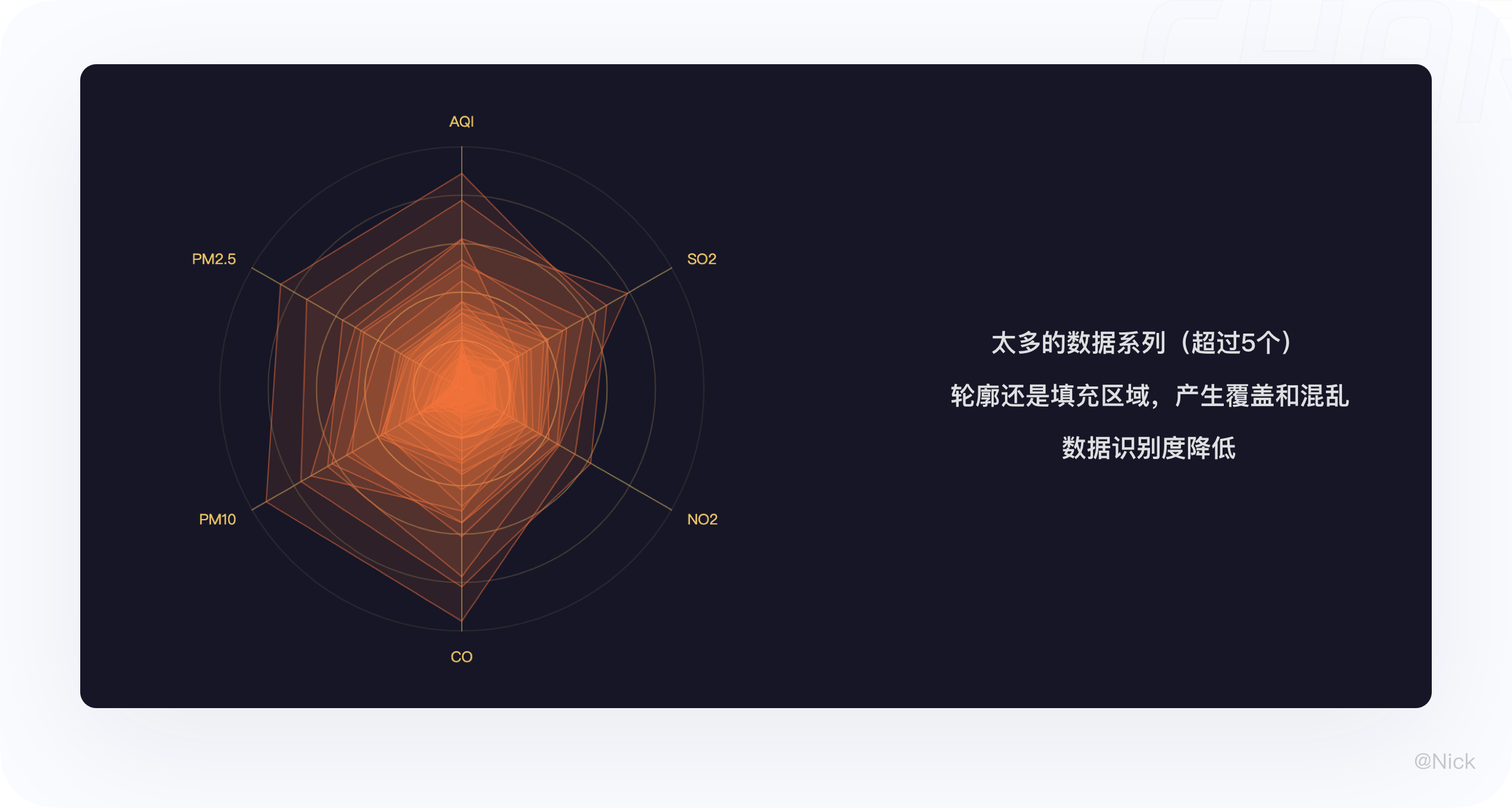
一个雷达图包含的多边形数量是有限的,如果有五个以上要评估的事物,无论是轮廓还是填充区域,都会产生覆盖和混乱,使得数据难以阅读。

如果变量过多,也会造成可读性下降,因为一个变量对应一个坐标轴,这样会使坐标轴过于密集,使图表给人感觉很复杂,所以最佳实践就是尽可能控制变量的数量使雷达图保持简单清晰。

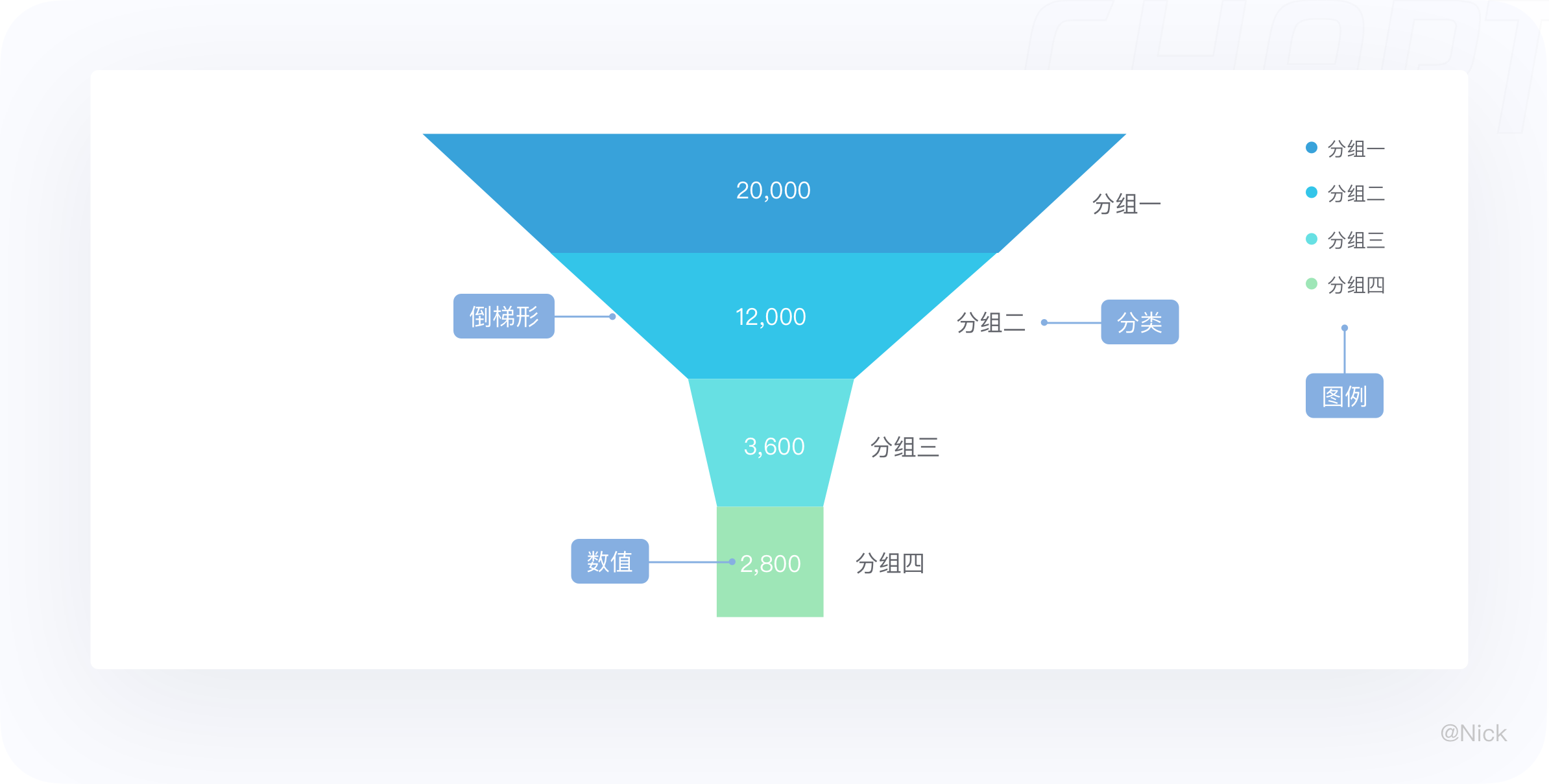
漏斗图,形如“漏斗”,在开始和结束之间由N个流程环节组成。
漏斗图总是起始于100%的数量,并在各个环节依次减少,每个环节用一个梯形来表示,整体形如漏斗。与饼图一样,漏斗图呈现的也不是具体的数据,而是该数据相对于总数的占比、漏斗图不需要使用任何数据轴。

漏斗图适用于业务流程比较规范、周期长、环节多的单流程单向分析,通过漏斗各环节业务数据的比较能够直观地发现和说明问题所在的环节,进而做出决策。
其中,数据是要有序的,彼此之间有逻辑上的顺序关系,阶段最好大于3个。
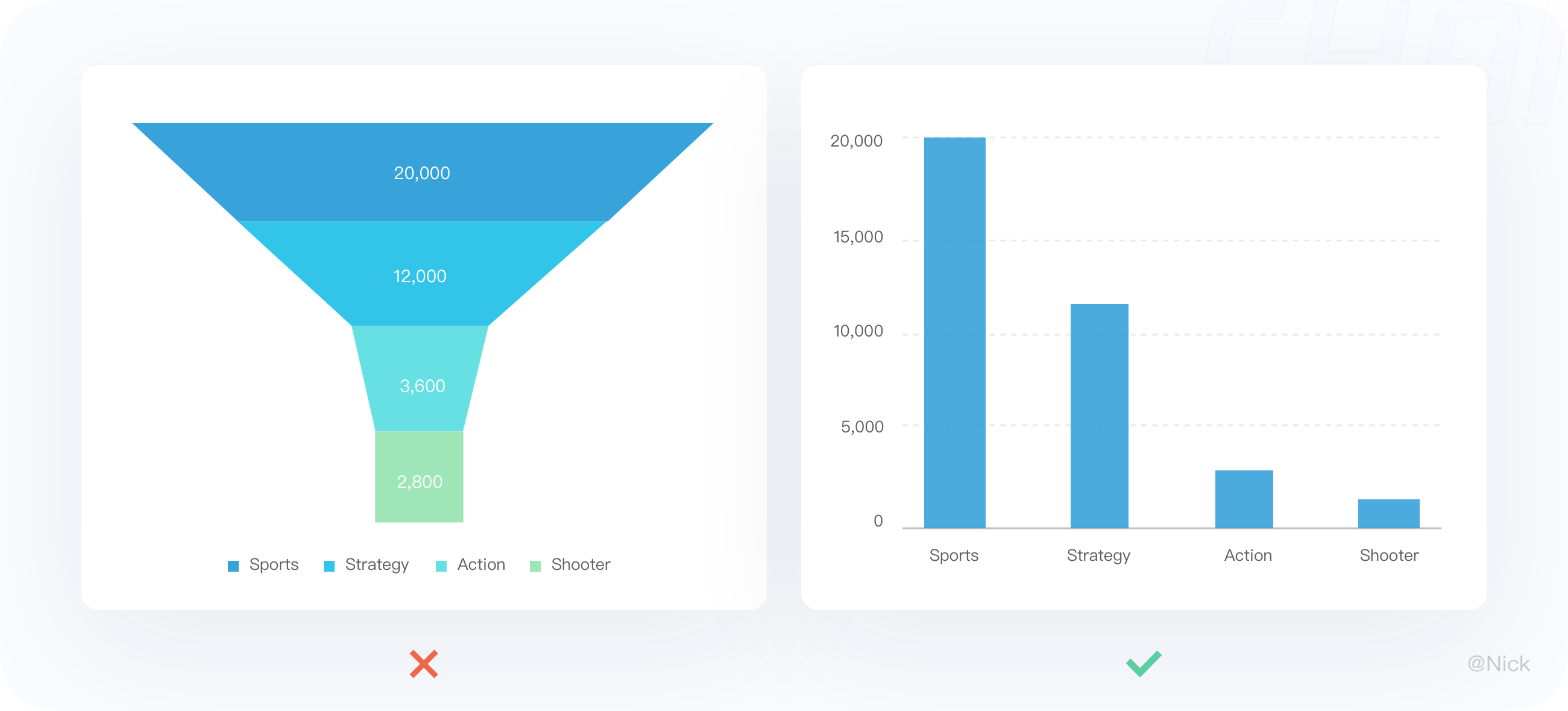
漏斗图不适合没有逻辑关系的数据,换句话说,如果数据不构成“流程”,那么不能使用漏斗图。例如,想要展示不同游戏类型的销量对比,用漏斗图就是不合适的。

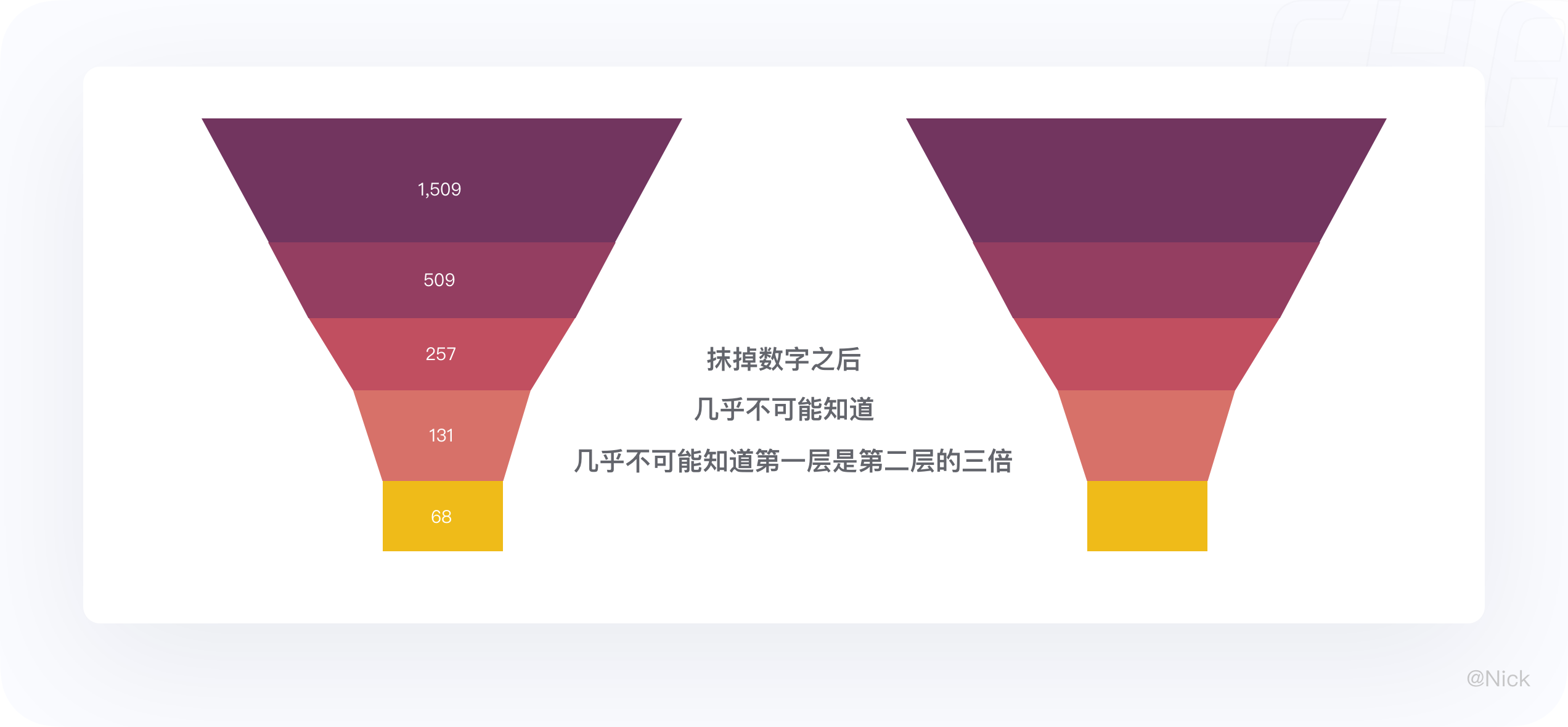
漏斗图作为一种统计图表,漏斗图的“长相”,本质上是由数据决定的。在传达数据时,漏斗图是通过“面积”表示的,对于人眼来说,面积的识别本来就不太容易。
如果我们在制作漏斗图时,再人为的改变漏斗中每一个梯形的高度,那么识别起来就十分困难。以下图为例,抹掉数字后,你几乎不可能知道第一层是第二层的三倍。

以上就是本篇文章的全部内容,关于可视化相关的知识还有很多没有涉及到,例如可视化图表的配色、商务仪表盘、以及其他的图表运用场景等等都还未讲到。以后有时间慢慢整理分享给大家,谢谢阅读!
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com