先来了解一下项目的背景。Conduira online是一个线上的教育平台,为准备考试的用户提供有用的工具和资源。这个平台目前有一个侧边导航栏,上面有11个选项。后来由于平台的变化,将主导航的选项缩减到3个——主页、实习和课程。
导航的数量变少了,团队又迎来了新的问题:是应该继续保留侧边导航的设计样式还是切换成顶部导航的样式呢?

为了做出最合理的选择,我们需要回答三个基本的问题。
在选择导航时回答这个问题很重要。这里介绍一个有趣的的交互概念叫做视觉固定(Visual Fixation):注意力一直保持在同一个地方。
在顶部导航中,一个视觉固定点通常只适合一个选项。然而,侧边导航上的单一视觉固定点可以同时容纳两个选项。

结果很明确。与顶部导航相比,用户在一次视觉观察中可以在侧边导航上查看和感知更多菜单选项。当然顶部导航也有自己的优势,为每个菜单项赋予各自的权重,而不是让它们的重要性被其他选项分散。
对于具有过滤选项或带有二级菜单的电商网站,视觉固定的概念起到了非常重要的作用。因为在这些情况下,我们希望用户能够在单一的视觉点上尽可能多的选择。
Tips:这里的选择仅仅取决于界面上有多少选项。如果主导航的菜单项不多于5个,只需使用顶部导航,这样能够更好地控制用户在整个平台上的体验旅程。
用户在浏览网页或App时会有各种各样的浏览顺序,其中一种就是「F型模式」。
看起来像这样:

F型布局的特点是将注视力集中在页面的顶部和左侧:
这种模式的含义是同一页面上的第一行文本比后几行文本受到更多的关注;每行文本左边的几个字比后面的文字接受度更多。
因此,在顶部导航中最左边的选项比其他选项具有更多的视觉权重,因为它位于主要视觉区域,优先级更高。

侧边导航采用了垂直移动,这是用户浏览网页的一个自然方向,但是选项优先级的排序是个限制。当选项的优先级相同时,可以使用侧边导航,这样用户就可以完整浏览列表并确定对他们重要的内容。
如果是的话,可以考虑利用以下两种设计样式:
水平导航——在页面顶部设置一个主导航,在主导航下面设置二级导航进一步来区分内容。

侧边栏——在顶部设置一个主导航,然后在侧边设置一个侧边栏菜单来处理其他内容。

顶部导航和侧边导航之间的选择实际上取决于以上三个基本的问题。
另外由于现在的设备有了更大的屏幕尺寸,如今许多设计趋势已转向侧边导航,因为它看起来更干净并优化了更多的屏幕空间。
最后将导航的选择归结为两点:
文章来源:优设 作者:Clip设计夹
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
构图、色彩和光影属于设计中非常重要的3块体系,但构图和色彩大多是偏感性的主观理解,而光影则是理性的客观判断。因为这是自然界中真实存在的物理现象,因此大部分时候画面的「添加光影」都是在还原真实,所以本文的很多知识都偏理论和科普,但理性认知无疑是打牢光影基础的第一步。
如果说「构图」和「色彩」是视觉设计的基础,那光影便是「锦上添花」,当各种视觉元素组合完成后,只有「光影统一」,才能让所有元素真实的融在一起,最终形成真实立体、有层次的画面,而「光影统一」便是这篇文章的核心原则。
其实我们看到的万物色彩,都是物体表面的反射光,是「光」创造了色彩,同时也创造了「影」,只有经过光照才会出现明暗,才有所谓的「光影」,所以我们先来说说一切的源头——光。
发光的地方就是「光源」,当我们对画面「添加光影」时,一定要先留意光源在哪,像我每次画设计草图时,就会先把主光源的位置确定并标示出来,只有清楚位置,「光影统一」才有了依据。
那常用的光源类型都有哪些呢?其实就2大类:照射光和环境光。2类光源往往同时存在,相互影响,塑造场景时必须同时考虑。
照射光就是画面中的主要照明光,这是影响整体光影的核心光源,根据光线照射路径的不同,又分成直射光、散射光和折射光。
直射光
直接照射的光源就是直射光,光线路径呈方向明确的两点一线,整体集中、聚焦。

直射光能在物体表面形成强烈的明暗对比,并且过渡偏硬,形成清晰的轮廓边缘,最常见的直射光就是晴天阳光,它属于自然光。如下图所示,阳光直射形成的明暗强对比能呈现人物及建筑的轮廓,突显立体感。

和自然光相对应的是人造光,在人造光中,例如摄影棚里常用的闪光灯和常亮灯(不带柔光罩)都算直射光,照射效果和晴天阳光类似,仔细观察投影,边缘都很生硬、清晰。

散射光
当光束穿过某一介质(云层、柔光布等),被其表面分散传播的光便是散射光,散射光的光线路径呈多方向发散状,整体分散、无明确方向。

自然光中,阴天、雨天、雾天的光照都属于散射光,当阳光穿过大气时,大气层能让光线朝不同方向发散,发散后的光线柔和,在物体上形成的明暗对比较弱,过渡也柔和。如下图所示,不管人物还是景物,都无明显的阴影轮廓,整体层次丰富而细腻,影调柔和,特别是暗部的细节都能保留完好。

而人造光中,如果给闪光灯和常亮灯装上柔光罩,这时发出的光就会变成散射光。例如下图中,人物和产品都显的特别柔和、舒服。

折射光
当光束从一个介质射入另一介质时,传播方向发生偏折的光就是折射光。常见介质有水、玻璃等,它们的折射角度也各不相同。

日常生活中,像泳池里的水波光影、玻璃杯投射的光线图案都是与折射相关的自然现象。

而我们在设计Banner时,若将这些折射效果表现出来,就会给画面增添很多细节,同时也会增加真实感,像水波光影在电商中用的就很多。

很多新手在做设计时,往往只注意照射光(主光源)对物体的影响,而忽略环境光,导致画面总是不够真实。简单来说,画面中除了主光源外的所有光线都算环境光,环境光的亮度一般很低,且没有明确方向性,常见的环境光有2种:散射光和反射光。
散射光
和照射光一样,环境光中也有散射光,但它们的不同在于:
像自然界中的夕阳西下,当红色的太阳光(照射光)减弱时,建筑的暗部便会显现蓝色的天空光(环境光),这时红光和蓝光会形成鲜明对比,极具冲击和美感,这样的画面在摄影及设计中都非常常见,也是摄影界公认的「黄金一小时」,这时的天空光就属于环境光中的散射光。

生活中还有一个常见现象也能看到散射光影响,当你走在户外,观察自己的影子,特别当影子较长时(清晨或傍晚),这时离自己越远的区域颜色越浅,这是因为越远的影子所处区域就越开阔,受周围散射光的影响就越明显,因而颜色更浅。

反射光
环境光中还有非常重要的一类是反射光,当光束射到介质表面时,有部分自介面射回的光就是反射光。可以毫不夸张的讲,世界万物之所以出现明暗就是因为反射光的存在。反射光一般有2种情形:镜面反射和漫反射。
镜面反射。当反射面非常光滑,这时平行射入的光线仍会向一个方向平行的反射出来,效果如同镜子一样,虽然这样物体本身的明暗就会非常微弱,但人们透过反射面能看到周围的环境信息,这就是镜面反射光。

日常生活中像平静水面、镜子、抛光金属等都会有镜面反射光,例如我们在刻画金属材质的元素时,常常会在表面加些近乎白色的高光,这就是由于镜面反射而进入眼中的刺目强光。

另外晴空万里时,海面也常出现「波光粼粼」的闪光,同样也是阳光射入水面的镜面反射光。

漫反射光。当反射面凹凸不平时,这时平行射入的光线就会向各个方向反射出去,这便是漫反射光(以下简称「漫射光」)。需要说明这里的凹凸不平也包括微观结构,例如有些墙壁看着光滑,但仔细看表面也有粗糙颗粒,这时反射出来的光线也是各个方向的漫射光。

漫反射在这个世界里无处不在,它是我们对物体形态及色彩产生明确认知的基础。
因为有漫反射的存在,物体才会有清晰的明暗关系,我们才能看清这个世界,它赋予了物体纵深感和体积感,不管是产品还是环境皆是如此。
这里列举一个设计中常用的漫反射现象,我们将一个白色茶杯放入一个绿色盒中,打上一束光,这时茶杯整体都带有绿色调,这是因为盒子表面产生了大量绿色的漫射光,这些光束射在茶杯上,进而发生偏色现象,如下图所示。

可见环境色对物体的视觉影响还是相当明显。再如下图中,当模特处于一个红色空间时,受到环境中红色漫射光的影响,模特也明显偏向红色,这时我们就说环境光影响了这位模特的「色彩平衡」,关于「色彩平衡」在后面还会细讲。

当然现实是复杂的,其实还有大量物体会同时存在镜面反射光和漫射光,谁的强度大谁就更突出,例如起风时的水面,就不全是镜面反射,还有漫反射,这里就不再深究。
小结
以上提到的「照射光」和「环境光」便是设计中常用的2大光源类型,这2类往往是同时存在,一般照射光会直接影响物体的明暗结构,而环境光则影响物体的色彩平衡及反光。
只有把这些光影都表现清楚,画面才更有代入感。其中对于照射光的理解,绝不仅仅是考虑直射或散射这么简单,还需分析照射方向、照射角度、照射形状、光源距离、光源强度、光源软硬、光源大小、光源颜色等因素,待会会针对这些因素展开讲解。
前面介绍了光源类型,主要让大家对「光」有个整体认知,内容偏科普,属于「光影」的理论基础,现在开始讲「影」,这块内容更偏实战运用,教大家如何在设计中准确表达光影。本文的「影」涵盖两块内容:物体的明暗和投影,其中物体是泛指,包含电商常用的两大元素:人物和产品。
先说物体明暗,当光源发出的光线射向物体时,由于光反射,物体会有对应的明暗变化,记得在高中学习素描时,老师就曾提过光影的「五大调」,这正是人们对物体明暗关系的理论化总结。

但现实世界却要复杂的多,因为物体光影还与材质密切相关,不同材质的明暗关系截然不同,所以决不能撇开材质谈明暗,而设计中常用材质有三大类:漫反射材质、镜面反射材质和透明/半透明材质。

不管现实世界还是电商视觉,漫反射材质都是最常见的材质,因为这类材质的光影最有规律也最有代表性,明暗关系也简单很多,刚刚说的「素描五大调」就是针对漫反射材质,那我们就从这类材质入手,详细讲讲漫反射的光影到底如何呈现。
「漫反射材质」是指表面产生漫反射光的材质,日常生活中,漫反射材质(以下简称「漫射材质」)的物体占据大多数,像棉布、哑光纸、哑光塑料甚至人类肌肤等等都属于漫射材质。

而我们在刻画漫射材质的物体明暗时,需遵循3点原则:近亮远暗、先整体再局部以及细节刻画。
近亮远暗
对于漫射材质,首先一个大原则就是「近亮远暗」:
以画面的主光源(照射光)为圆心,物体距离光源越近会越亮,越远则越暗。
对单个物体来说,距离近的就是亮面(受光面),而距离远的是暗面(背光面),如下图所示。

在很多摄影或设计作品中,能看到不管人物还是产品,都会遵循这一原则:距离主光源越远则越暗。

先整体再局部
在「近亮远暗」的大原则下,先确定物体的整体光影,表现三大面(亮面、灰面、暗面),其本质就是在固有色(物体在白色光下所呈现的色彩)的基础上进行深浅色调的变化。
然后再添加物体的局部光影,这个局部主要针对有块面的物体(立方体),「局部光影」意味着亮面和灰面也要分别遵循「近亮远暗」原则(由于暗面是背光,不受主光源影响,所以不在遵循范围内),这样光影才会更有层次。而没有明显块面的曲面物体(球体)则把握好整体光影即可,或许听着有些复杂,下面通过图例强化理解。

细节刻画
最后是刻画光影细节,这里列出2个常见细节,这些细节虽不影响整体明暗,但会让物体光影更加细腻和真实,属于「加分项」。
物体表面最亮的地方就是高光,高光其实不是光,而是直接反射主光源的地方,如果要给漫射材质的球体添加高光,那在亮面添加一个羽化的圆斑即可。

往往越光滑的物体高光就越清晰。但对漫射材质而言,高光不会很清晰,不过模糊程度要看物体的固有色以及粗糙度,粗糙度越大的物体高光越模糊。另外高光的外形还和物体的本身结构有关。

在表现高光时,还有一块高光区也经常被刻画出来,那就是块面物体的「倒角高光」。
「倒角」其实是个工业设计术语,三维设计也常提到,一般块面物体的棱角通常会做些圆滑过渡,这种过渡结构就是倒角,有了倒角,转折才不会「锋利」,这时若有光线照射到表面,倒角处便会形成高光线。
一般亮面和灰面转折处的倒角高光最亮,而灰面和暗面的转折处最暗,核心还是遵循「近亮远暗」原则。

电商设计中,若给块面物体加上「倒角高光」,细节无疑更丰富,也更耐看。仔细看下图,在块面转折处都有明显的亮线勾勒,虽然不是很起眼,但这就是常说的「设计细节」。

当2个物体相邻时,它们相邻的那面会有「重合阴影区」,并且物体离的越近,阴影会越深。这是因为相邻空间随着物体间距越小,接受的环境光也会越来越少。

「重合阴影」是一个非常容易被大家忽略的设计细节,但若表现得当,就能提升作品的精细度,如下图所示。

说完漫射物体的明暗刻画原则,接下来讲讲周围环境对物体的影响,还记得刚刚讲过的环境光吗?环境中除了主光源外的一切光线都是环境光。
而「环境色」则是环境光中的一种情形:就是当周围环境有明确色彩时,这时产生的环境光会给物体带来怎样的影响?主要影响其实有2方面:物体的色彩平衡和反光,实际表现时也是从这两点入手。
色彩平衡
「色彩平衡」是PS中的一项调色工具,主要是调节画面的整体色彩。既可校正画面的偏色,使色彩舒适平衡;也可反其道而行之,根据场景和需求让画面有意偏向某种颜色。例如下图中的人物,受环境色影响就明显偏向黄色。

所以当物体处在一个有明确色彩的环境时,受环境四周的漫射光影响,整个物体都会偏向环境色,注意由于暗面受到的影响更大,因此暗面的偏色现象也会更加明显。总之物体偏色程度是和其固有色、材质及漫射光强度都息息相关。

反光
一般物体都是放置在地面上,而地面作为环境的一部分也会出现漫射光,这部分光线射到物体上就会形成一层微弱的亮面,这就是「反光」。
其中物体表面离地面越近的地方反光就越强,一般来说反光最强处就是物体暗面最靠近地面的地方。但不管如何反光都不宜过亮,更不能超过物体亮面。

上图是环境为白色的情形,而当环境有明确色彩时,这时反光面就应呈现环境色,如下图所示,物体的反光都是浅蓝色。

另外能产生「反光」的不单单是地面,其实只要离物体较近且能反射光线的面都能让物体产生「反光」。
例如下图中,就能明显看到白色瓶子的右侧有一层绿色「反光」,这是因为旁边的绿色外盒反射出的绿色光线射在了瓶身表面。

再如户外拍摄人像时,有时为了不让暗部过暗,往往会在旁边添上一块「反光板」,这个反光板所起作用就是让脸部的背光面产生反光,以达到提亮暗部的目的。

小结
综上所述,周围环境的漫射光影响着物体的色彩平衡;而地面(也可是离物体较近的面)的漫射光则为物体暗面添加了反光。
为何要单独讲解环境色影响?因为现在很多Banner都是在一个有色背景中添加人物或产品,其实就可理解成是将物体放入一个环境色中,这时若想和背景自然融合,就需要它们的色彩平衡及反光都偏向背景色,不然整体就会失真。

总之调节「色彩平衡」能让物体融进有色背景中;而添加「反光」可使物体更加通透,体积感也更强,下面展示2个融合不错的案例。

在实战案例中,我们会给2款产品分别添加一个蓝色背景,然后用 「明暗原则」及「环境色影响」中提到的方法给产品加上光影,并将它们融进背景中(由于投影在后面才会提到,所以当前为保画面完整性,关于投影部分只先添加,但不展开细讲)。因为物体的明暗、投影和光源属性密切相关,因此这里先设定主光源来自画面左上方、强度中等、软硬适中、白光,下面看具体如何呈现。


在上述案例中,我们事先给主光源做了一个设定,为何要这么做呢?因为主光源的很多因素都直接决定了物体会呈现怎样的光影,特别当画面有多个物体时,只有确定了光才能使它们「光影统一」。
例如刚刚通过左上角的主光源能判断画面属于侧光,那产品也是对应的侧光影,如果位置改变那光影也将发生改变,那光源的众多因素究竟会让物体产生哪些不同?下面一一细说。
照射方向
先说光源的照射方向,主要会影响物体的「明暗配比」,随着方向不同,物体明暗也在发生微妙的变化,同时还会影响画面的情感表达,所以照射方向是我们首先就要确定的因素,一般方向有7种。

而在实际运用时,常用方向是4种:前侧光、侧光、侧逆光、逆光,这4种我们分成2组来讲。(其他方向由于使用较少,就不展开)
前侧光/侧光。当光源的照射方向和视线方向成30°-60°夹角时称为前侧光;而当夹角成90°时则为侧光。如图所示,前侧光一般明多暗少;侧光则是明暗对半。

下面再看产品在前侧光及侧光下的光影呈现,主要区别在于明暗比例的变化,但变化很微妙,区分没有那么明显。这里我是用PS对产品进行的光影调整,因为日常工作中,PS处理光影才是大家的常用方法。

前侧光及侧光是电商设计中最常用的布光方式,这样不管人物还是产品,明暗比例都比较适中,既能保证物体的亮度,也能很好的凸显物体形态和质感,所以大量Banner的主体展示都会采用这种布光方式,下面看案例。

侧逆光/逆光。当光源的照射方向和视线方向成120°-150°夹角时称为侧逆光;而当夹角成180°时则为逆光。如图所示,侧逆光和前侧光刚好相反,物体是明少暗多;而逆光时的物体则几乎全是暗面。总体来说,不管侧逆光还是逆光,物体都以暗调为主。

再看看产品在侧逆光及逆光下的光影该如何处理,虽然产品看着有些灰暗,但场景却颇有氛围和调性。

这也是一组常见的布光方式,和前测光/侧光主要凸显物体的立体感不同,侧逆光及逆光主要是营造独特的场景氛围。
其中要特别注意物体背光面的暗调程度,根据需求提亮或压暗,但多数时候都不会调的太暗,还是会保留物体该有的一切细节,避免色调过深而丢失了暗部层次,如下图所示,元素的背光面依然都清晰可见。

逆光其实很有趣,当光照强烈、光质偏硬时,物体边缘就会出现一圈非常明显的高光,高光颜色和光源颜色一致,这就是「轮廓光」。光照强度越大、光质越硬,轮廓光就越明显。

轮廓光一直都是摄影师的最爱之一,如图所示,它能勾出人物轮廓,进而分离人物和背景,让影调富有变化,提升画面层次和细节。

在电商设计中也同样常见,例如下图中,仔细观察人物和产品的边缘,有些地方会有一层非常高亮的「轮廓光」,这处光影细节使画面更具形式感和设计感。

还有一种情形也颇有艺术感,如果物体完全背光,这时背景偏亮而物体正面又无光时,就会形成「剪影」效果。在摄影中这是一种很有趣的拍摄方式,如图所示,图中的人物剪影会给观众留下丰富的想象空间。

在电商设计中,剪影同样以表现人物或产品轮廓为主,突出整体造型,「剪影构图」会更强调画面的形式感传达。

光源强度/距离
光源强度和距离会影响物体明暗的反差大小,强度越弱或距离越远则物体明暗反差越小;而强度越强或距离越近则明暗反差越大。
原因很好理解,先说光源强度,当光源增强时,周围环境和物体的受光面会更亮,因此亮面和暗面的反差也会更大。还有距离同样如此,所有人造光源的光照都有衰减性,而光源强度随着距离拉近而升高,因而距离越近的光源,照射强度同样增强。

需要注意,还有一类光源是自然光,自然光比较特殊,如果在室外环境下,任何时候的光照(晴天、阴天等)都不会有衰减现象,因为作为光源的太阳太强,距离太远,衰减可忽略不计。
但若在室内,阴天从窗外射入的自然光则会有衰减性,因为这时的光线以散射光为主,而这类光照要弱的多,再加上窗外射到室内的辐射范围有限,所以衰减性便会显现出来,如下图所示。

光源强度和距离对产品的明暗影响也同样如此:左图设定的光源强度弱、距离远,因而产品的明暗反差小;而右图设定的光源强度强、距离近,因而明暗反差更大。

如果选择明暗弱反差,为避免画面灰暗,我们需要提升画面的曝光值,使整体明亮。

在实际运用时,明暗弱反差降低了明暗对比,人物或产品都没有很深的阴影,整体呈现清晰、柔和,同时也弱化了结构和立体感,如图所示。

而明暗强反差则让人物或产品的明暗对比强烈,阴影明显,质感凸显,更强调整体结构和立体感,如图所示。

光源软硬
喜欢摄影的朋友对这个词应该再熟悉不过,是指光的性质(简称「光质」)变化,分成硬光和软光。
一般直射光属于硬光,而散射光和漫射光则属软光。光源软硬会影响物体的明暗过渡,硬光的光照直接,会让物体的明暗过渡更为生硬,有明显的阴影轮廓,突出表面结构和质感;而软光的光照柔和,能让物体的明暗过渡更为自然,无明显的阴影轮廓,突出表面层次和细节。
另外在同等的光照强度下,由于软光的光线呈分散状,所以相比硬光,明暗反差也相对较小,如下图所示。

下面再展示产品在硬光和软光下的光影刻画,明显左图的影调更为硬朗。

在设计时,硬光常用来表现人物的强劲、硬朗和力量,常用于男性、运动、健身等类目,另外也能凸显产品的结构和造型,提升质感和立体感。

软光则侧重表现人物的柔美、清新和娇嫩,常用于少女、儿童等类目;而用于产品则会让其表面的层次细腻而丰富,更接近生活里的真实呈现。

光源颜色
最后是光的颜色(简称「光色」),光色变化会影响物体的表面颜色,由于人们对色彩的敏感度很高,所以众多因素中,光色带来的影响最为直观。
一般来说,不管物体的固有色如何变化,表面呈现的都是光线颜色,只是明暗程度会有不同。如图所示,当红光照在球体上,亮面会呈现红色;而绿光照射则会是绿色。

若产品被有色光照射时,受光面同样会出现对应的光色,这时画面会更生动,同时也提升了用户的视觉印象。

在日常设计中,使用有色光算是「戏剧化用光」的一种手法,如图所示,当画面出现光色变化和鲜明对比时,画面会更有冲击和氛围,也让场景带有强烈的情绪感。

小结
以上便是影响物体明暗的4个光源因素:照射方向、光源强度/距离、光源软硬以及光源颜色。
通过相关案例,细心的小伙伴该会发现,当照射光的这些因素发生改变时,不单单是物体表面的明暗会有变化,其实投影也有明显不同,确实物体的明暗和投影都是紧密相关,正因为投影太过重要,所以接下来单独介绍。
前面提到本文的「影」会涵盖两块内容:物体的明暗和投影。现在就说说投影,我们还是从最具代表性的漫射材质入手。
何为投影?简单说就是光线照射不到的地方。它是光影表现中非常重要的一环,有了投影,环境中的物体才有真实感,并和环境产生呼应关系,给人带来现实感。
而投影呈现,就属于典型的看着简单其实复杂的细节刻画,新手往往觉得投影不就是添加黑色的模糊椭圆吗,偶尔虽然可行,但这并不适用所有场景。设计师真正要做的,是能根据各类场景准确表现出让人舒服的物体投影。而物体投影,又分为表面投影和地面投影,投在物体表面的是表面投影;而物体投在地面的就是地面投影。

刚刚讲「照射光影响」时提过,当光源强度、软硬等因素改变时,物体的投影也会有明显不同,那接下来我们就看看物体投影到底受哪些因素影响?又会有哪些不同?刻画时考虑的要素都有哪些?相信看完会刷新大家对投影的认知,原来看似简单的投影竟藏有这么多细节!

首先要考虑投影的方向,这是大前提,它和光源位置密切相关,核心原则是投影永远在光源相对的一面,属于光源光线的延伸。如图所示,当画面有多个物体时,要确保所有影子都和光源的光线方向保持一致,若不一致画面就有违和感。

下面看案例,注意有时画面的光源位置并不明显,会在画面外,例如右图,这时就要事先设定一个光源位置,然后确保所有物体的投影都处在光源光线的延伸线上,这样才合情合理。

确认方向后就要开始绘制投影的轮廓,这是投影表现中最难的一步,很多画面的投影看着很假往往就是轮廓出了问题,一个优秀设计师要能准确呈现出物体投在地面的真实形状,而不是所有投影都是一个圆形或矩形。那怎样才能准确的勾出外形呢?我们需从以下3点来考虑:基本外形、发散程度和外形起伏。
基本外形
是指物体在光源照射下投在平面上的基础形状,关于形状绘制有章可循,但需用到我们在高中「立体几何」中所掌握的空间感。
总体来说,是先把光源的「位置点」和物体的各个「顶点」连成直线,再把每条直线延长至所在平面,这样就能得到多个「交点」,最后把平面投影外围的所有「交点」连接起来便会得到准确轮廓,如下图所示。

上方是单个长方体的投影外形,可能这样的简单物体还比较好呈现,那复杂物体呢?其实用同样方法即可,如下图所示,我们先用上述方法将2个长方体的投影轮廓分别呈现,再合并就好。只是这时的空间更复杂,顶点也更多,我们要有足够的眼力和耐心。

需要说明,在单一光源下,当画面有多个物体组合出现时,所有物体的投影都是相加关系。即是说当多个投影有交集时,这些交集区域不会产生更深的叠加投影。

但以上只针对单一光源产生单一投影时的情况,若画面有多个光源并让物体产生了多个方向的投影时,此时投影便成叠加关系。
如下图所示,示意图和案例中都有2个主光源,因此物体产生了2个相交投影,投影的交集区域最深,而非交集区域由于光源的相互影响则会变浅。

最后通过投影基本形的绘制方法我们还能得出一个结论:影子长短和光源光线的入射角有关。入射光线和垂直地面的法线夹角就是入射角,入射角越大投影越长,入射角越小则投影越短。

准确的投影轮廓能让产品呈现更真实,也更有美感,下面展示2个优秀案例,当然这些的前提是要光源为硬光,只有硬光才会有清晰的投影轮廓。

发散程度
接着要考虑投影外形的发散程度,「发散」是说投影轮廓离物体越远则开口越大。所有物体的投影都有发散现象,只是程度不同,这和光源的面积大小及光源距离有关。
先说光源大小,光源面积越大则发散程度越小;而面积越小则发散程度越大。

再说光源距离,距离物体越远则发散程度越小;而距离越近则发散程度越大。

例如太阳距离地球就非常遥远,因此室外物体的影子扩散程度会非常小,像下图中的树木,投影都接近于平行。
其实距离远近是光源非常重要的一个分析维度,它影响的因素有很多,不光是投影发散,还会影响投影的深浅和虚实,后面再细说。

一般在电商设计中,扩散程度较小的投影用的更多,毕竟生活中这类投影更加常见,呈现出来的影子也会比较自然和真实。

扩散程度较大的投影虽然用的不多,但使用恰当则会让画面充满张力和氛围,使人眼前一亮,如下图所示。

外形起伏
投影的轮廓绘制还需考虑外形起伏,「起伏」是说投影不光要有二维平面的形状变化,还要根据地面凹凸进行纵向的起伏调整。
其中地面凸起主要指「墙面」;而地面凹陷则指「阶梯」;最后还有地面凹凸不平的「肌理」呈现。
当地面凸起形成类似「墙面」结构时,如果物体的影子长度大于墙面间距时,就会出现「投影上墙」现象,这是因为墙面也会出现一块光线照射不到的区域,如下图所示。

在设计时,如果投影刚好出现在产品和墙面的中间区域时,最好都设计成「投影上墙」的布光效果,这样两个元素间(产品和墙面)就会产生呼应和联动,整体感更强。

当地面凹陷出现类似「阶梯」结构时,如果物体的影子长度大于阶梯转角的间距时,就会出现「投影下沉」,如图所示。

这里要注意一个关键点,上图中的主光源出现在物体背面,属于侧逆光,这时「阶梯结构」受光照影响也会出现暗面,和投影一样,都属于光线照不到的区域,因此在阶梯转角的背光面,不会出现物体投影,有时设计师会顺手将物体投影叠加在转角暗面,其实是错误呈现。

我们在观察下生活中的真实投影,下方是我随手拍的一张屋顶照片,上午9点,栏杆在屋顶投下了长长的影子,可以清晰看到,圈中挡板的背光面并没有栏杆投影,就像被断开了一样。这是因为该区域都是背光面,不可能出现投影叠加的反常现象。

因此我们在设计时要额外注意,千万不要犯这种「投影叠加」的常识性错误,仔细观察下方作品中方块转角的背光面,都不会出现产品投影的叠加现象。

有时地面还会以「肌理」方式呈现,像常见的草地、水面、沙滩等等,如图所示,它们的表面都是凹凸不平,因此投影外形也要根据肌理起伏进行形态变化,这样才不会显得投影「太假」。

虽然投影的轮廓绘制我是从3小点依次展开,但实际设计时应该一气呵成,根据画面的光源同时确定投影外形、发散程度以及起伏,最终是为营造出物体在环境里的真实存在感。
有了投影的「形」,现在我们要确定投影的「色」。很多新手在添加投影时不管周围的环境色是什么,都会给影子直接填充黑色,最后导致影子在画面中格格不入,像是多余的存在。
其实投影呈黑色的情况非常少见,由于受到周围漫射光的影响,大部分时候都是跟着地面颜色走,这是总体原则。具体是会先给投影填上地面色,并将混合模式设成「正片叠底」,再将透明度调至合适数值即可。

仔细观察下方案例,投影并非「黑色」,都是深色调的地面色,这样投影才不至于突兀。

既然投影都是深色调的地面色,那到底「多深」才合适呢?这就需要我们调整投影的深浅。关于投影深浅,需从2个维度来调整:整体深浅和相对深浅。
整体深浅
整体深浅是指投影的整体明暗,和上节讲的「物体明暗」一样,都是受光源强度和距离的影响。其中「深浅」是说环境明暗的反差大小,因此所谓的「投影深」其实是由于环境的明暗反差很大,反之亦然。
如下图所示,光源强度越强则投影的明暗反差越大(投影深);而光源强度越弱则投影的明暗反差越小(投影浅),因此投影的整体深浅是相对周围环境而言的。

另外整体深浅还受光源的距离影响,由于光线有衰减性,光源距离越近则投影的明暗反差越大,而距离越远则投影的明暗反差越小。例如下方案例中,明显左图的明暗对比更强,投影更深。

相对深浅
相对深浅是指投影自身的明暗变化,即是说投影本身的明暗分布并不一致,哪怕整体很深的投影,但本身还是会有相对的深浅变化,具体则看投影所处区域的开阔程度:开阔程度越小投影越深;而开阔程度越大则投影越浅。
一般情况下,靠近物体底部的区域开阔程度最小,接受的环境光(散射光/反射光)也最少,所以投影最深;而离物体最远的区域开阔程度最大,能接受的环境光也最多,所以投影最浅。

综上所述,整体是遵循着「近深远浅」的原则,投影靠近物体的区域更深;而远离物体的区域更浅。该理论看似复杂其实简单,下面我再用一张示意图进一步说明。

若要表现投影的「相对深浅」,我们要重点呈现3个区域:
这3个区域会沿着投影轮廓呈直线分布,如下图所示,在实际设计时,投影的暗角区往往是单独的薄薄一层(作为点缀,面积不能太大),而本影区和半影区则会合并成另一层(色调由深到浅的渐变层),这样刻画产品投影时就是用这2个图层来呈现。

再看电商作品中,物体的投影刻画也是分2层呈现,注意物体底部的暗角区色调最深。

投影呈现的最后还要调整「虚实」:「虚」是说投影的边缘模糊;而「实」是说投影的边缘清晰。和深浅一样,虚实也分整体虚实和相对虚实。
整体虚实
投影的整体虚实是和光源软硬及距离有关,先说光源软硬,上节曾说过「光源的软硬会影响物体的明暗过渡」,那现在还可加一点,光源的软硬同时也影响着物体的投影虚实。
当光源为硬光时,光照直接,这时投影整体偏实、边缘清晰、过渡生硬;而当光源为软光时,光照柔和,光线分散,这时投影整体偏虚、边缘模糊、过渡柔和。

除了光源软硬,还有光源距离,光源距离越近则投影越虚;而距离越远则投影越实。

这是因为光源的距离越近,相交的光线就越多,这时光线的相交区域也越大,如下图所示,这样投影便会形成更加柔和的边缘。

从上图能看到,光源的距离变化对物体的光影影响很大,不但影响了投影虚实,同时还决定了投影的扩散程度和整体深浅,这和我们之前讲的一致。
一句话总结:光源的距离越近,投影的扩散程度越大、明暗反差也越大、边缘则越模糊;而光源的距离越远,投影的扩散程度越小、明暗反差也越小、边缘则越清晰。
在实际运用时,「实影」会让产品的明暗过渡生硬,暗部细节缺失,对投影的轮廓要求也高,总体较难掌握,因此使用相对较少。但「实影」却有着更强的表现力和冲击力,形式更加鲜明,富有张力。

而「虚影」则用的更多,它让物体呈现的更加细腻和自然,由于投影的边缘模糊,所以对轮廓要求也低,无需非常精准,哪怕结构复杂的物体,也无需勾勒出具体形状,因此若对投影表现没有把握,可以优先「虚影」,易操作也易出效果。例如下方案例中,不管什么样的物体,在软光的照射下,投影都是「模糊一片」,就算轮廓异常也不易察觉。

相对虚实
投影除了整体的虚实变化,自身也会有相应的虚实过渡,这和「相对深浅」类似,整体遵循着「近实远虚」原则:投影离物体越近,则边缘越清晰;若离物体越远,则边缘越模糊。
注意虚实过渡其实是个非常柔和的变化过程。之所以出现「越远越虚」,是因为越远的区域受到的环境光(散射光/反射光)影响越大。

当然在软光照射下,有些画面也会忽视投影的「近实远虚」,将投影直接处理成整体模糊,其实也不太违和,因为「近实远虚」算是一个非常微妙的细节呈现,不影响全局,但若能做到,画面层次将更加细腻,如下图所示。

小结
以上就是关于投影呈现的5大要素:投影方向、轮廓、颜色、深浅及虚实。但要注意设计不是物理学,设计师也不只是为了还原现实,因此很多时候不用太较真。例如有些画面的光源并没那么明确,这时投影有些地方刻画的差不多即可,出现一点失真也没关系,关键是不要让人觉得画面别扭和违和。
实战案例
还记得前面讲「明暗原则」时画的立方体和球体吗?下面我们用刚刚讲的知识给它们逐步加上投影,物体只有同时加上明暗和投影,才算真正融进了环境里。首先还是先明确光源情况:来自画面的左上方,强度中等,软硬适中,白光。


在刚刚「物体明暗」的实战案例中,我们曾给2款产品添过「物体明暗」和「投影」,但投影并未细讲,现在再逐步剖析一下产品的投影刻画,其实和刚刚讲的立方体如出一辙,同样先设定好光源:来自画面左上方,强度较大,软硬适中,白光。


前面展示的都是相对简单的示意案例,现在将以2款产品作为主视觉,分别用侧光和逆光来设计2张不同风格的Banner,通过完整案例让大家了解两种布光方式的不同以及物体对应的光影刻画。


通过2个综合案例,大家能看到不同光源所带来的感受也会不同:侧光使物体呈现的更加真实和立体;而逆光则营造出一种独特的场景氛围,因此我们要根据需求选择合适布光。
另外刻画投影时需要考虑的因素也有很多,例如影子的轮廓、深浅及虚实等等,但不用生搬硬套,还是前面那句话:核心是不要让人觉得别扭与违和。
又又是一篇很长的文章,信息量很大,我们围绕「光影」依次讲了光源类型、物体明暗以及物体投影,当然都是从漫反射材质入手,相对简单也有代表性,其实常见材质中还有镜面反射材质和透明/半透明材质,而这2类则要复杂很多,也较难呈现,这里就不展开。但不管材质如何变化,正如本文开篇所说,「光影统一」都是核心原则,什么样的光就会得到什么样的影,虽然听着简单,但当中要做的细节其实很多。
可能耐心读完,有些小伙伴会觉得很多内容过于理论和枯燥,好像不用这么麻烦也能做出差不多的「光影」,其实这种想法还是比较浅显的。「光影」和构图、色彩不同,它是现实中客观存在的一种现象,若表现过于感性就会导致画面违和、不真实,所以本文的大量内容都是在理性推导后得出的结论,总之「理性学习」是培养「正确设计感」的必经之路。最后为方便大家梳理逻辑和内容,下面附上本文的内容结构和知识框架。

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:导出功能我们经常能够使用到,看似一个很简单的功能,实则在设计的过程中需要考虑很多的因素。本文作者对导出功能的全过程进行了思考,为我们分析了两种解决方案,拆解了导出前和导出时的设计,并且进行了总结。

功能(百度释义):功能是一个汉语词语,拼音为gōng néng,意指事物或方法所发挥的有利作用;效能。
综合以上释义,我们再从产品的角度对其理解:功能的好坏不仅仅关乎其本身,更重要的要看是否为解决实际问题而服务。
那导出功能,解决了什么样的问题?我们先来看一个场景。
小A作为一名销售人员,需要每月向领导汇报一次销售情况,为了更直观的让领导看到销售情况,小A要对销售订单数据进行不同维度展示与分析。而目前系统只能查看订单列表与销售总额,不支持不同维度的数据分析。
从场景中我们可以看到这样一个问题,由于系统只能查看订单列表与销售总额,不支持更全面的数据分析,导致小A每次向领导汇报前,只能人工将一个月近5000笔的订单(此处不考虑后续不断增加的订单量)统计在excel中,从客户维度计算出销售额、销售量,完成客户维的销售情况分析。
从产品SKU维度计算出销售额、销售量,完成产品SKU维销售情况分析,导致小A的工作效率很低,同时人工抄录导致数据错误的的情况也常会出现,最终导致数据分析结果错误。
针对该问题,我们深入思考一下,小A想要进行更全面的数据分析,可以采用以下2种解决方案:
目前我们有两种解决方案可供选择,那我们采用哪一种解决方案会更好呢?
1)采用“新增销售数据分析页面”的解决方案
通过与小A的继续沟通发现数据分析的需求并不稳定,处于变化的状态。当依据小A的需求完成分析页面后,过了一段时间发现产品随着季节变化导致销售额也不稳定,从时间维度的分析数据没有参考价值,可能要舍弃这种分析方式。
此时我们发现,小A的需求可持续的时间极为短暂,不足以支撑一个长期存在的功能,但已经将其实现为功能,则意味着功能白做了或没有产生与成本对应的价值。
2)采用“导出销售数据到excel,通过excel的数据透视功能完成数据分析”解决方案
导出销售数据到excel,可以规避因手动抄录导致的数据分析结果错误问题,同时也会节省抄录数据的时间,提高小A工作效率。
数据导出后,小A可以通过excel的数据透视功能或者其他第三方软件完成定制化的数据分析,即使不开发数据分析功能,也可以满足小A的“更全面的数据分析”需求。
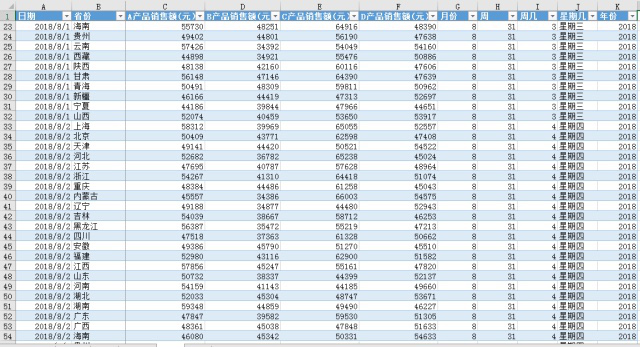
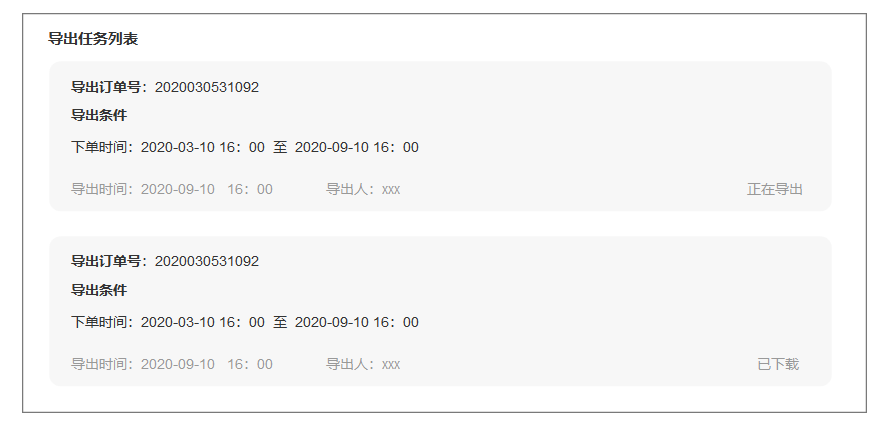
例如,当小A导出如下图所示的数据后:
小A第一步可以先完成不同月份的汇总,在表中添加“月份”字段,添加公式为“=MONTH(A2)”;
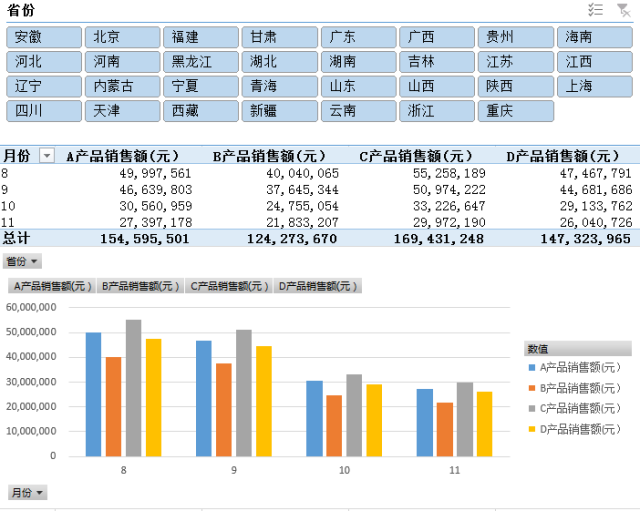
第二步:再点击表格中任意单元格–插入–透视表–新建工作表,将省份拖入数据透视表字段的【筛选器】,将月份拖入【行】中,将A、B、C、D产品销售额(元)拖入【值】中;将行标签改为月份,每个字段以求和方法计算并修改字段名称。
第三步:选中透视表中数据,调整格式为加千分位逗号,保留0位小数。
第四步:为了让数据展现可视化,插入透视图。
通过公式筛选、透视表、透视图的使用,小A可以点击查看不同地区、月份、产品的分类汇总数据,可以很直观地反映出时间维度的销售情况、不同地区的销售情况、很好地为产品选择、地域选择做出数据依据支撑。


数据分析功能会从数据源、数据处理、数据的可视化来实现,而Excel的透视表对应了数据明细(数据源),公式能够完成较多的数据计算任务(数据处理)。
透视图可以直观、清晰的展示各类产品在不同月份、不同地区的销售情况及总的销售情况分析,为产品布局提供指导性参考依据(数据可视化)。
另外当小A从数据透视图看到某个月份销售额过高,可以直接点击查看透视表中的数据明细是否存在错误,当小A想查看每个产品销售额的占比,可以新建数据透视表并将透视图切换成饼状图查看。
由此可见,用Excel来做数据分析不仅可以很灵活的满足需求,而且还很实用、很方便,也不会因功能的限制导致对数据无法分析。
通过以上论证,我们发现,既要能够解决问题又要支撑一个长期存在的功能,还要用较低成本以及最快的方式来完成,我们采用最佳的解决方案:“导出”。
既然已经明确最佳解决方案是“导出”,那接下来就从导出的全生命周期看看,如何设计导出功能?
1)明确导出数据限制
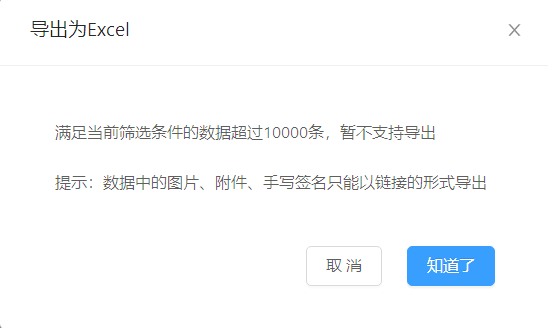
无论当前的系统数据量是多少,建议都要做导出条数限制。
因2003版的excel 一个sheet表最多导出65535条数据,2007版的excel是10万4000多条。如果不设限,当用户导出的数据量超过excel单个sheet的数据量时,会出现导出失败的情况,影响用户的正常使用,且产生对系统的不信任情绪。
那应该限制到多少条数据?
我们先来了解一下导出的技术原理,当用户点击导出后,数据会被以excel的形式下载到服务器,服务器再通过网络将文件发送给用户。
在这个过程中,导出条数受限制的原因一个是服务器性能,另一个是用户的电脑性能以及所使用excel版本,在实际产品设计时,根据实际情况,制定一个合理的数据限制即可。
回到开头的场景中,用户不仅要导出数据还要做数据透视表,假设用户使用的03版excel,导出30多个字段,使用大量excel公式,最稳妥的是限制到1万条数据以内。
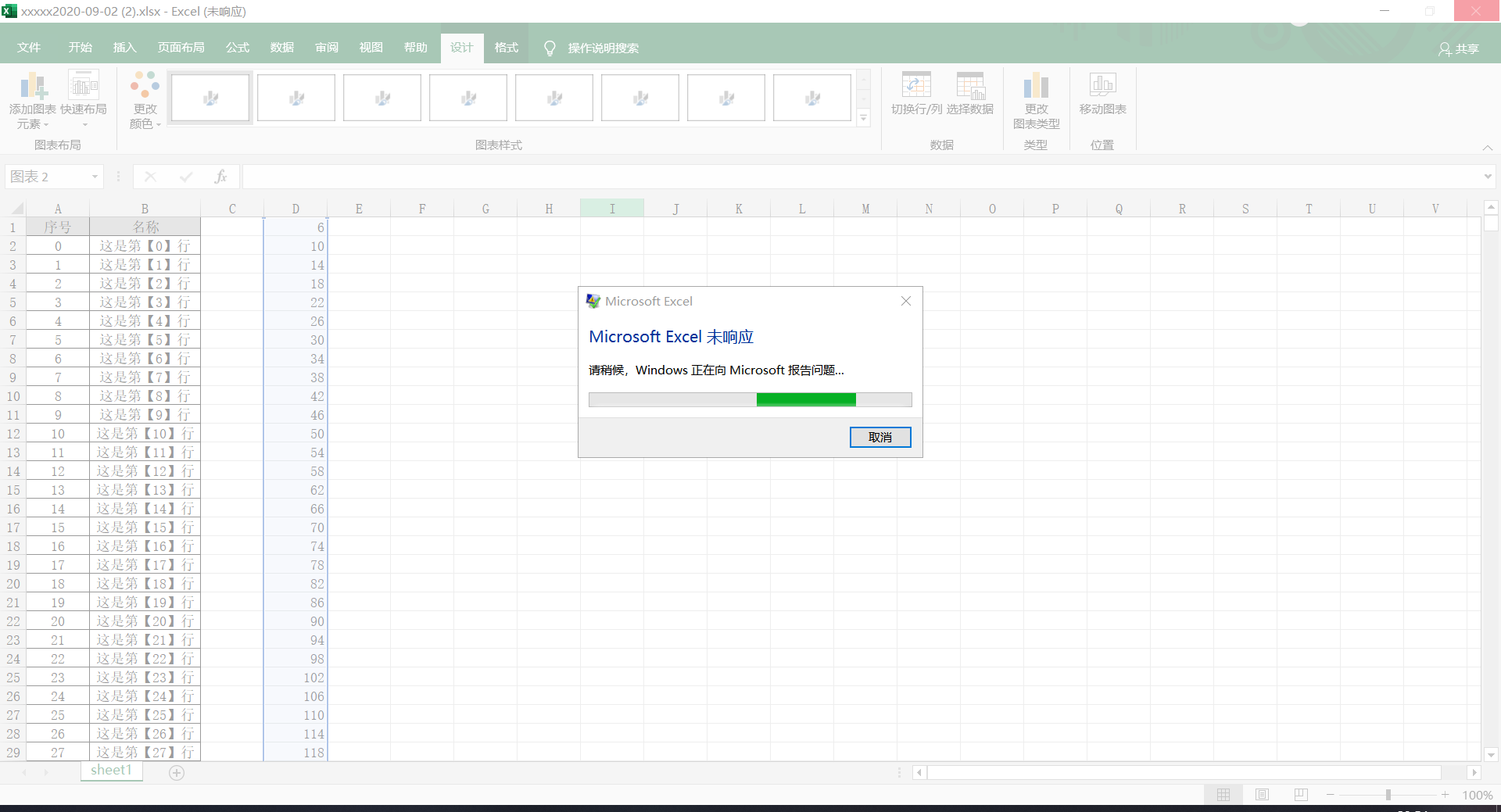
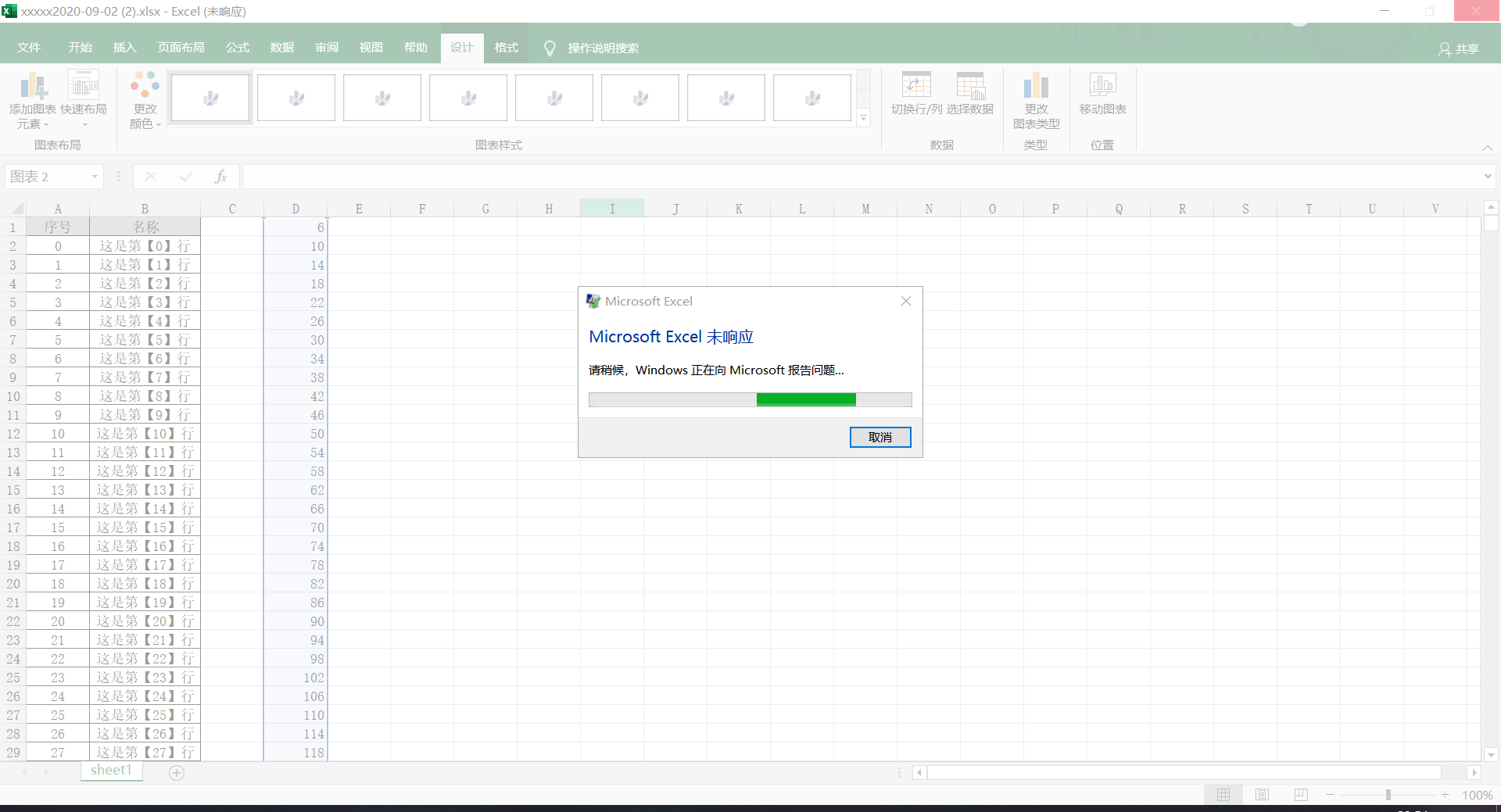
做了一组极限测试数据供大家参考,使用一台2核4G的服务器、1个用户使用、导出条数是1048576条(导出最大条数)、导出3个字段、使用2010版excel,导出后当使用一个sum公式时,出现了如下图的错误,导致excel异常退出。

2)明确导出格式
数据导出格式有.xls和.csv,.xls是二进制的文件用excel才能打开;.csv是文本文件,用记事本就能打开。而当前用户导出数据后要进行的是数据分析,故只需支持.xls导出。
3)明确导出需求
导出一个excel一个sheet,还是一个excel多个sheet?
考虑到用户导出数据后要对订单数据进行分析,可以与用户明确是否需要按某一维度如客户维度将数据拆分成多个sheet,减少用户操作数据的时间以便能把更多精力放在数据分析。
如果用户不需要按照某一维度拆分数据,则采用导出一个excel一个sheet的方式。
表头是否需要增加序号列?
当用户导出订单数据后,为了让用户准确操作某一行数据,需要有唯一代表一行数据的标记,而在订单导出前是以数据库的主键来标记,对于导出后的订单,则需要自动增加序号列方便用户操作。
是否有内容需要用颜色标注区别?
在导出订单数据中,为了快速掌握销售情况,有些数据是需要特别关注的、而有些不需要。因此,可以使用颜色标注来做区别,让查看人员快速找到自己想要的数据,如可以标注总计快速查看总销售额。
是否需要合并单元格?
对于导出后进行数据分析,不建议使用合并单元格,因excel中合并单元格后仅保留左上角的值如下图所示,这样会使得筛选出现错误,也影响批量的公式使用导致透视表无法分析。
如果导出后只查看数据,可以考虑使用合并单元格。

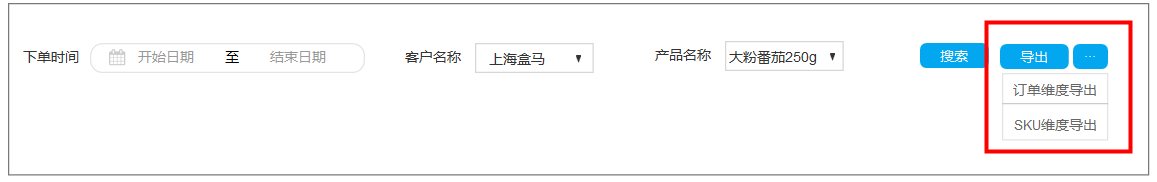
1)是否需要导出维度
百度释义:维度是事物“有联系”的抽象概念的数量,如时间维度是以时间作为描述、表达变量的度量尺度。
导出维度是指的按照特定场景下,导出以某个字段为主导数据且与该字段相关的其他字段数据。
一般来说,财务和仓库的导出业务场景不同,财务需要以订单维度导出,仓库需要按商品为维度导出,如果无需导出维度,则不需要过度设计。

2)设置表头导出字段
由于订单的一条记录数据字段会很多,包括:订单号、销售类型、客户名称、产品名称、数量、单价、收货人、联系电话、账期、发货时间、预约到仓时间、发货基地名称、发货方式、合同折让率、应收款、已收款、未收款、产季等近30个字段。
而订单分析时,收货人、联系电话、发货时间等字段则无需导出。
因此选择字段导出,可以让客户能够更快速使用并完成分析。导出和查询均要使用筛选,但呈现结果的方式不同,两者的使用场景是可以借鉴的,建议可以放置筛选区。
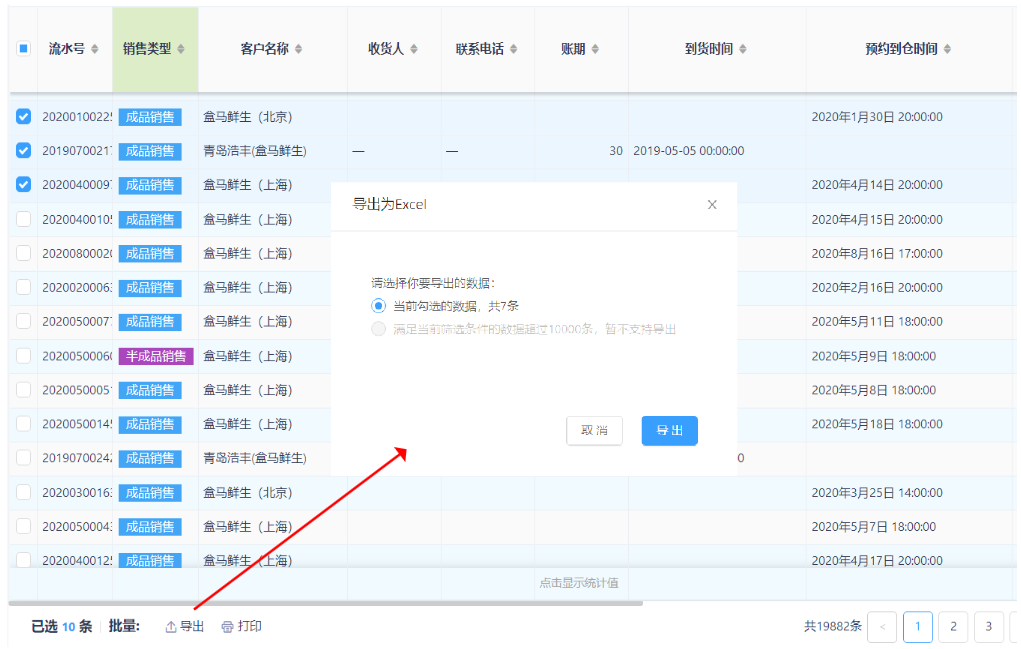
3)是否需要支持选择行导出
一般来说,导出数据为全量数据,如果用户通过字段选择不出需要的数据,此时要支持用户勾选某些行数据,提示用户当前勾选数据明细及数据条数。


4)其他处理
为了让客户清晰的明白订单是如何导出的,需要在导出时给予导出规则、导出图片、附件形式说明文字提示。

5)根据导出数据量,明确数据处理方式
从技术的角度说,针对较大数据量的导出场景,可以采用异步的处理方式,降低客户的焦急心理。
所谓异步,就是用户点击导出按钮后,后端接收请求并执行读取任务,用户可以不用停留在原处等待,离开当前页面去处理其它工作任务,之后再打开任务页面查看导出结果。
如果有数据可以预先计算,后端可以直接预先计算,同时避免了因采用同步的处理方式导致长时间等待的结果,客户体验会更好,工作效率也会更高。
6)是否需要任务页面
如果用户点击“导出”按钮后,10秒钟内不能完成文件打开,会让用户产生焦虑心理。为了让用户使用体验更佳,需要有一个固定页面即任务页面来承载导出任务列表。

功能,是为解决问题而生,而功能的起源是需求,需求是从场景中找到问题。
由此可见,功能设计流程一定会包含场景选定、问题分析并找准需求、解决方案分析、选定功能、功能设计这5个阶段。
做功能设计时,时刻问自己三个为什么:为什么这是一个问题(问题具备危害性)?为什么要解决这个问题(被解决的价值)?为什么我选定的功能可以解决这个问题(功能的价值)?
导出不仅可以解决文中的“需要更全面的数据分析”的问题,还可以解决“数据离线使用”的问题,导出后,数据以本地文件的形式存在,可离线使用。
另外导出还能解决“数据交付系统外部人员”的问题,导出后,数据以独立文件的形式存在,可以复制,传递。
文章来源:人人都是产品经理 作者:努力的小妖
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
首先看看我们的素材:
当拿到一张原始素材的时候!

怎么办?该怎么入手?怎么找方向?
来吧!
先来看看成稿:

最终设计成果还可以,那么是通过怎样的设计手法达到这样的效果呢?
下面我就来分享一下我的作图思路;
1.需求的梳理和信息收集:
理解核心需求,为设计方向做好前期准备
Slogan:传武(作品名) 副文案:幽府之力,逆转生死
我们漫画类的作品众多,内容风格繁杂,所以拿到需求之后,首先就是要对作品进行“调查”。通过对漫画作品的阅读,理解内容、故事、绘画风格来定性设计的方向。这样才能在设计过程中准确把握住作品调性,才能设计出最贴合作品风格内容的banner,才能把我们作品精髓的内容传递给用户。
比如上面这部作品,SLOGAN“传武”是我们要着重设计展示的。而副标题“幽府之力,逆转生死”也很重要,往往传达出了作品的卖点和调性。
再看看我们拿到的素材,一张单人的简单素材,看起来很单调,似乎没有可切入的地方。这个时候就体现出为什么要先对作品进行“调查”的重要性了!
2. 确定设计方向:
明确设计方向,精准展现作品调性
通过阅读,我们了解到这部作品是一部热血,古风,玄幻作品,还有大致的故事内容,再结合我们的副标题“幽府之力,逆转生死”。
脑子里就已经开始有画面了,“幽府”大概表达了一个场景,而“力量”和“逆转生死”又传达出了一种气势磅礴的场面。这就为我们设计的方向奠定了一个准确的方向。

首先就把我们的素材和文案拉进画框里,进行一个大致的排版找找感觉。第一个左右排版就太常规了,在场面和气势上有些弱。第二个添加了漫画框,想切入一些故事内容一起展示。但又有一些强调漫画框的存在了,磅礴的场景没有展示出来。但注意右边的部分,把主标题排在人物的两边似乎是一个不错的选择!我们就从这里入手。

重新尝试了一下,发现这样布局好像就是我们想要的感觉哈!那既然确定了框架,我们接下来就按照这个方向继续强化出“气势”“力量”的感觉。
我们以人物为中心,想象画面里有力量从人物背后向外“迸发”所以我们的字体可以设计得有一些趋势在里边,也是以一个圆弧为中心向外生长。以光从人物背面照射出来大逆光的视觉,营造一种“力量”迸发的感觉。
3. 颜色的选择:
跟随之前确定的设计方向,提炼选色搭配。
我的方法一般是先从素材本身出发,根据想要达成的视觉风格来延伸出想要的配色。这样得到的颜色更整体,人物素材能更好的融入背景氛围中,也方便后期调整。观察的素材,发现他的颜色都比较灰,缺乏对比,就会显得很“平”,难以营造出我们想要的感觉。所以从人物素材本身的颜色出发,提取同类色和提高饱和度。结合考虑到有利于运营推广的视觉需要“吸睛”。得出了后面一组对比更强烈的颜色。

4. 有主次地进行深入刻画:
画面中最主要的肯定是我们的SLOGAN和人物角色,是我们要重点刻画的对象。剩下的副标题、背景氛围次之。不仅是要在排版上做区分,在视觉感受上也要做出差异化。这样才能有远近虚实的感觉,增加空间感。


我们希望画面具有一定的质感,增加其冲击力。所以我们在刻画背景的时候可以选择一些漫画里比较好的场景,或扉页背景素材来做底图。再叠加上一些纹理材质,再一层一层地来给背景打光,用“叠加”“柔光”“滤色”等图层属性来慢慢提高亮度,最终达到我们想要的效果。
小技巧1:相同光源的照射,传达到不同的物体上时,它的视觉表现时不同的。并不是光源时什么颜色,照射的地方就会是什么颜色。



我们来对比一下两种颜色的实际效果,可以说是很直观了!

小技巧2:为了使素材更完美地融入到背景中,我们可以后期人为地给素材增加一圈高光/轮廓光。这样使画面更融洽的同时,也能让我们的人物变得立体起来!。

再来对比下没加轮廓光的感觉:

真的是少了些味道和细节哈哈,其实在很多时候我们都可以对我们的素材进行二次加工让其提升一定的品质,配合画面以达到更好的视觉效果。
5. SLOGAN的设计:
主文案在我们草图的基础上,结合整体画面的趋势进行细化。(增加毛笔笔触,和优化笔画)。
这里主要分了三层进行处理颜色层(文字层):主要给一个基础颜色;
材质层:因为这两个字的占比比较大,所以可以增加一些纹理细节让画面更丰富耐看;
厚度层:让后面的光源,在我们的字上形成一圈高光,可以突出我们的文字。


增加一些光晕效果,再放上做好的SLOGAN看看效果,好像还不错。


有些同学可能会疑惑这里为什么字体要做一个厚度层,我们也上一下对比图先看下效果:

可以看少了一些些质感和重量,在轻量的风格里ok,但是在我们当前的画面里就差了些感觉,所以才做了厚度层来强调光线照射过来的视觉增强画面冲击力。
之后主要是做一些符合我们画面氛围的漂浮元素,丰富画面。有一定手绘功底的话就再好不过了!

完成,到这一步差不多达成了我们想要实现的效果,“气势”和“力量”的感觉在这么“朴实无华”的素材身上也基本表现到位了。还是比较满意的,差不多可以提审交稿了!

最后在观察观察整体的画面,审视一遍,查缺补漏。
发现我们的画面好像有些燥啊,红色和黄色饱和略微有些高。整体的感觉也不够清晰。最后再做一个调整吧。

降低一些红色和黄色饱和度,在暗部加一些紫色(主文案暗的部分和画面四周的暗部)。增加冷暖对比就好多了。
小技巧3:盖印整个图层——在滤镜里面找到其他——高反差保留,数值根据画面来调。

然后就得到这么一个图层

是不是很神奇?别慌,把这个图层的属性改成线性光看看,画面清晰了很多,也变得更有质感了!
最后看下过程演变图:

总结
1)梳理需求内容:通过阅读漫画作品,深入了解内容并收集整理信息;
2)提炼关键字延展:尝试多种可行方案,最终确定设计方向;
3)slogan的设计:一定要符合画面和作品调性,达到与画面相映成辉的效果;
4)细节把控:完成之后再回过头来审视整体画面,查漏补缺力求做到最好!
文章来源:UI中国 作者:腾讯动漫TCD
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
轻拟物本身也是拟物,所以它的核心基础和拟物设计师一致的,只是省略了更多复杂的细节。而对于整个拟物的体系来讲,最重要的东西实际上只有2个,形体、光影。
1. 形体表现
形体的表现,就是对图形外轮廓的样式的呈现。在过去我们写的图标分享中,有写过面性图标进阶的设计中,可以包含更多的细节、内部元素,而不是仅仅只有外轮廓。

轻拟物的形体设计就要处于进阶面性图标或者更难的水平之上,即你要把这个图形的内容有明确的示意并画出来,而不是用抽象的图形做填充而已。
比如大众点评的快速入口图标,虽然看起来很复杂,但是那是配色上的复杂,而不是形体轮廓上的具象化。

换句话说,拟物插画的图形基底,类似扁平插画风格图标,不能表现得太抽象,也不能增加过多的细节,需要一种恰到好处的平衡(玄学),这就非常考验设计师的判断和经验了。
并且,在描绘轮廓的时候,新手尽可能的采取正视图来进行绘制,而不要通过俯视图、侧视图、斜视图等方法来呈现图形的多个面,这样难度会大幅度上升,比如下面这种情况。

2. 光影表现
除了形体外,光影就是整个拟物的灵魂了。
当一个完整的图形完成填充色时,它是扁平图案,如果完成光影呈现的时候,它就是三维空间的立体图形,比如下面这个圆的案例:

在拟物的设计中,我们对光影的定义是至关重要的,所以首先就是针对该图形确定光源的方向,是上方、前方、左上还右上,这对后续的设计有一连串的影响。

如果对光影没有正确的解释,那么在制作细节的渐变角度、投影的使用上,就会产生错误的设计,造成光影视觉冲突和矛盾。
在创建了光源以后,物体受到光线的影响就会产生明暗面和投影,可以简单划分成4个部分,高光、亮部、暗部、投影。

这和我们学习的素描有一定的差异,美术中对光影的表现还会包含明暗交界、反光面,这对于轻拟物的来说负担太重,所以我们要去掉它们,接下来重点讲讲高光和暗部。
高光是物体作为受光物对光源的直接反映,比如人像摄影中人眼眸中的高光就是对闪光灯的镜像表现,再或者一拳超人中男主光头上长期存在的高光配饰(多数动画的光头角色都有)……

高光可以非常有效的增加画面的层次和对比性,让物体看上去更有冲击力和观赏性。
而暗部,则完全是为了正常表现物体结构和弧度增加的示意,因为不在受光面,所以颜色会变暗。在实际操作过程中,我们可以通过渐变的方式开控制明暗的表达,但尽量不要直接手动设置一个渐变色出来,而是为它叠加暗部或亮部的黑白透明度渐变。

了解这几个特性以后,下面,我们就通过一个实例来讲解一下轻拟物设计的过程吧。
作为轻拟物的演示,直接画个图标讲一遍怎么操作是没什么用的,我们要从实际场景出发,用它来解决一些真实的问题。比如看看下面的 KFC 官方 APP 首页:

总结它的问题,不难发现首页顶部业务功能太多了,顶部图标就包含30个(加滑动的),虽然每个模块图标单看都没有硬伤,但堆积到一起,就使得顶部缺乏足够的信息层级和对比性。
我们要做的,就是通过轻拟物的方式,调整快速入口最大的三个图标,凸显它们的重要性以及和其它图标的视觉差异性。先从第一个图标开始,讲解一下如何完成轻拟物化设计的升级。
第一步:确认轮廓造型
第一个操作,即确定图标本身的轮廓。根据原有图标的样式我做了一些改动,包括加粗车头,减少高度,增加车灯等。并对每一个模块进行纯色的填充,定义它们的色彩和做出区分。
形体的重要性在于要对图形本身有比较合理的呈现,不要让比例失调和图不达意。

第二步:完善图形细节
这一步,就要在原有基础上,进行下一步的深入。包括对一些细节交代得更清楚一点,增加一些有趣的小元素等等,完善它的具体样式。

第三步:增加基础的暗部表现
在这里,我们就要开始为图标增加高光了,高光从右上角打下来,那么有叠加关系的元素就会产生一个向下的投影。并且反向暗部的表现,让整体的立体感稍强。
这一步在软件中主要使用蒙版功能,通过蒙版在背景上方创建一个图层,然后添加深色的透明度渐变,就可以表现出对暗部和投影的效果。

第四步:增加高光效果
接着,就是最后一步,将高光添加到画面中来,将整个图标的质感进行拉升。

通过上面的演示,我们可以将整个拟物设计流程精简成:
然后,通过这样的步骤,再来完成后续的两个图形,拆解完的效果如下。


然后,再用这三个修改后图标套用进原来的页面,并做出对应的修改,再来看看前后对比:

通过这个对比,我们就可以看出在这个复杂的首页头部中,轻拟物风格可以从一众平面中被凸显出来,且不会显得太突兀和复杂。
而这就是轻拟物在项目设计中的实际作用,当画面元素已经开始超负荷,且容易导致同质化的审美疲劳和主次不清时,就是轻拟物登场的时候了。
最后的总结,学习轻拟物就是增加我们完成界面视觉输出的可能性,为视觉创意增加一些储备弹药,以应对越来越复杂的互联网产品和职业要求。
我们只在这篇罗列了制作的顺序和思路,并没有把软件的操作完全放出来,一方面是因为时间上来不及,另一方面是希望大家不会被软件的使用框住。只要概念清楚了,那么使用 PS、AI、Skecth、Figma 还是 Affinity 等软件都可以做出来。
文章来源:站酷 作者:超人的电话亭
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
伴随着移动互联网的快速发展,5G通信,人工智能,物联网等新技术的发展也越趋成熟,人们接触信息的效率不断在提高,接受信息的纬度也更广泛,如何消化我们在生活中被大量切割的碎片化时间,如何能让用户更聚焦内容不被打扰,拉长用户的停留时间,我们正身处在一个内容快速消费的时代。
长短视频,动画电影,互动装置等形式能够更容易吸引用户的注意力,无论是消费者,创作者或是设计的从业者,制作的门槛降低了,以往是一个团队的输出,现在一个人也能够打造高质量的爆款,人人都是内容的生产者成为了这个时代的标签。文章从设计从业者的角度出发,从摄影摄像,视频动画,动态图形,交互装置等四个纬度来阐述内容设计的制作方法与近几年的风格趋势。
实拍一直是多媒体领域最常见也是最不可替代的呈现方式,在他的发展历程中这项技术也衍生出了不少有趣的风格和玩法,随着技术的进步,各种实拍新技术也是不停一直在影响着摄影师拍摄。
1. 微距拍摄
微距,特别适合用来展示被摄物体的细节,比如小昆虫的五官,花蕊上的露水,冰霜上的晶体结构等等。您可以在摄影棚或室外环境中拍摄微观照片和视频,只要您充分放大被摄体即可。通常来讲人眼最近对焦距离是15cm,低于这个距离就看不清东西了,而专业的光学矫正镜头按照近距离拍摄进行设计可以拍摄出一个极端的近景视图,可以得到肉眼无法看到的细节。

△ 来源于网络
产品为了吸引消费者的购买热情,自然离不开产品宣传片,如今的产品广告不再局限于片面的展示产品,而是开始寻找不同的视感令自己的产品看上去更具吸引力。在很多产品拍摄当中会经常用到微距拍摄的手法,正如前面所说,利用微距拍摄手法展示产品部分的细节有的时候或许可以让画面更有质感。

△ 威士忌广告片段

△ TOREAD探路者户外新品面料-「遇水搭桥」系列主题微距图拍摄
微距摄影是区别于常规摄影的一种特殊的摄影方法,这门拍摄技术带来的视感也非常的吸引人,但是往往这种特殊的拍摄手法却非常受限于硬件设备,正如我们前面所说的设备参数都是专门的微距镜头设计的。为了抓住这一点,让更多人知道这个有趣的拍摄手法,市面上也出现了越来越多不同的微距镜头给不同需求的摄影师使用。近两年比较经典的一个就是LAOWA24mm镜头,在于它独特的形状可以到达普通镜头无法企及的位置,机位更加独特。

△ 来源于网络
2. 升格拍摄
升格拍摄无疑是让视频表现提升几个档次的常用手段之一,电影的标准帧速率是24帧每秒,但是为了实现升格就需要一些技巧,比如拍摄的帧数高于24帧每秒,这就是我们常见的「慢动作」。现有的升格拍摄帧数基本上分为30帧,60帧,120帧,240帧,再往上则是影视和特殊拍摄会用到的了。由于肉眼观察高速运动物体是有限制的,在拍摄高速运动的物体的时候,利用升格将画面播放速度变慢便可以更好的观察到物体高速运动时的状态。

△ 来源于网络
在广告拍摄当中升格镜头也是一个十分常用的拍摄手法,正如我们所说肉眼观察高速运动物体的速度是有限, 往往人们没办法看清楚快速运动的物体,有些产品广告使用慢动作升格镜头加上充分美化的画面便更能吸引消费者的目光。

△ 来源于网络
拍摄影片的时候在不同的环境之下也会利用升格烘托气氛,在我们看到的很多片子里面有紧张刺激的,煽情的,都会利用升格来烘托片子的气氛。由于相机技术的进步,拍摄变得比以往任何时候都更加容易。今天任何人都可以通过相机和高质量的麦克风轻松地成为vlogger拍摄出好看的旅拍视频,加上升格镜头在硬件技术的加持下可以快速的出效果,令这部分人群创作出更好的拍摄作品。

3. 无人机航拍
航拍一直以来都是一个不可或缺的拍摄手法,很多的电影以及广告宣传片当中我们都可以看到不少的大范围运镜片段,天空中的视角对与陆地上行走的人来说还是一个十分新奇的视角,一般来说也很难看得到,所以片子中加入航拍的元素往往可以增加不少高级感。

△ 来源于网络片段
如今技术发展,无人机的民用化推进,市面上各大厂商开始推出自己的航拍无人机,航拍也开始出现在了普通人的视野中,让普通人也可以在高空拍出想要的风景。加上如今4G和5G技术的发展,短视频的流行,令网络上的自媒体人也拥有了更好的展现自己作品的平台,这些拍摄技术的平民化让自媒体人们可以更好的发挥视频创作,而不会总是局限于技术。

△ 来源于网络片段
4. 高质量色彩呈现
如果你有自己拍摄视频,那或许有听说过LOG配置文件,LOG模式通常在专业和专业消费级相机中所配置的拍摄模式,LOG模式的颜色看起来非常平均,因为这样可以地减少截取捕获的高光或阴影。这使得输出的视频几乎没法直接使用,直到对其进行编辑。它的优点在于,以输出高比溶度的视频方式来调整颜色和对比度(即,对其进行分级)从而可以得到自己想要的视频颜色风格。

△ 威士忌广告片段

△ ANGIE’S爆米花广告
LOG指的是数学上的曲线函数,并不是一个独立的拍摄风格,而是风格用上了LOG函数转换,在这个模式下我们可以看到无论是明处或暗部LOG都将细节保留了下来,在这个基础之上调出我们想要的颜色方可得到一个更加清晰的图像。在数据图当中我们也可以看到log模式下所有的颜色数据都处于中间值,不会有过度夸张的位置,编辑之后的图像所有颜色的明暗都区分开来了,也形成了自己想要的色调。


△ QQ x MINISO
实拍产业作为一个主流多媒体形式一直在发生着改变,随着科技的进步,曾经我们需要大费周章才能拍出来的效果,如今也越来越简单。各种新技术的出现不断地改变着人们拍摄的方式和形式,新的玩法也层出不穷并不断影响着其他的多媒体形式。未来实拍将会更加的简单平民化,让普通人也能拍出曾经大费周章才能做到效果。
纵观整个互联网设计行业发展史,计算机图形技术一直在影响着设计。
在计算机图形输出里,最终效果呈现靠的是图像渲染(Renderding),渲染又分离线渲染和实时渲染,以往字面上理解则是实时渲染,高质量则是离线渲染。下面介绍一下为了如何可以将两者结合实现高质量输出CG,视频动画。
Realtime-Render (实时渲染):在虚拟世界的图形表现中,实时渲染占有很重要的地位。所谓实时渲染,就是图形数据的实时计算和输出。如果说实时渲染的概念对你很陌生,那如果用实时渲染领域中的一个重头戏来给你举例,相信你就不会有陌生的感觉:那就是游戏。游戏因为需要玩家去互动,因而对渲染的实时性有很高的要求。随着计算机图形技术的不断发展、硬件计算能力的不断升级,游戏实时渲染的画面逐渐从简陋走向逼近真实。

△ Unreal engine 4
以上Demo 是专业团队制作完成的高质量短片,但是普通用户想要达到这种级别还是有些难度的。放出这些短片也代表现有的软件技术和硬件设备已经可以达到这个水平,当然有也商业竞争的成分Unity和Unreal 是目前用户最多游戏开发引擎,想要在游戏以外其他领域竞争实时渲染市场份额。也不断在更新自己的技术。这代表除了游戏行业以为其他跟图形有关的(像电影,广告,互联网)行业也慢慢开始进入实时渲染时代,到目前为止实时渲染还没有真正得到广泛应用是因为实时渲染还不能达到想离线渲染那样影视广告级别高质量的画面。

△ Visual ASMR Rock by Onesal
离线渲染大概的流程需要经过模型-场景-绑定-材质-灯光--合成-输出,每一个步骤都需要大量的技术支持,像上面阿凡达这类大片级别的影片,为了某个效果很研究开发一些新的技术,所以要详细说明要花很多时间,我们就不详细说明了,回到主题高质量输出上面。所以每一步广告影视作品,都是靠大量的时间和人力堆出来的。那么广告影视这种渲染方式为离线渲染,而游戏为实时渲染。

△ Unreal engine 5
实际上二者的区别也就在这,但是就是因为这二者的这一个区别,就引发了不少的技术差别在里面。离线渲染对时间往往没有很极端的要求,用接近现实的光线跟踪算法技术,设置很高的采样值和迭代次数,就如阿凡达每一帧画面需要渲染几十个小时以上,只要画面质量够真实,这些时间成本都可以被容忍。而游戏画面的渲染,也就是实时渲染的话,则在时间上的资源尤其地珍贵游戏所用的实时渲染就没有那么滋润了,先不说几分钟渲染一张这么的事情,就连1秒钟出一张,都不够人看的。对于游戏来说,再不济,也要有1秒20多张,才能给玩家看(还不算能流畅操作的情况)。那么实时渲染有可能用于画面要求高质量的影视广告等行业吗。
虚幻5
2020年5月13号,Unreal engine官网发布了Unreal Engine 5 并在Playstation5上运行进行展示Demo(「Lumen in the Land of Nanite」)

△ Unreal engine 5
该演示展示了虚幻引擎5的两大全新核心技术:

△ Unreal engine 5
Nanite
虚拟微多边形几何体可以让美术师们创建出人眼所能看到的一切几何体细节。Nanite虚拟几何体的出现意味着由数以亿计的多边形组成的影视级美术作品可以被直接导入虚幻引擎——无论是来自Zbrush的雕塑还是用摄影测量法扫描的CAD数据。Nanite几何体可以被实时流送和缩放,因此无需再考虑多边形数量预算、多边形内存预算或绘制次数预算了;也不用再将细节烘焙到法线贴图或手动编辑LOD,画面质量不会再有丝毫损失。

△ Unreal engine 5
传统的模型资产做法–先是用Zbrush等雕刻软件又或者是3D扫描等数据模型–重新拓扑为高、中、底三种面数模型–展UV上材质–烘培法线、凹凸等贴图–导入游戏引擎中使用,那么为什么要做那么复杂呢?游戏引擎运行资源越大,可能会导致游戏的流程度和游戏体验不好,为了让玩家有流程的操作体验,通过高精度多边形几何体烘焙法线凹凸等贴图用在低精度多边形几何体上可以保留高模的细节从而节省运行资源提升游戏流畅度,Nanite完美解决了这个问题。
Lumen
是一套全动态全局光照解决方案,能够对场景和光照变化做出实时反应,且无需专门的光线追踪硬件。该系统能在宏大而精细的场景中渲染间接镜面反射和可以无限反弹的漫反射;小到毫米级、大到千米级,Lumen都能游刃有余。美术师和设计师们可以使用Lumen创建出更动态的场景,例如改变白天的日照角度,打开手电或在天花板上开个洞,系统会根据情况调整间接光照。Lumen的出现将为美术师省下大量的时间,大家无需因为在虚幻编辑器中移动了光源再等待光照贴图烘焙完成,也无需再编辑光照贴图UV。同时光照效果将和在主机上运行游戏时保持完全一致。官方的宣传已经非常亲民了,很多业外人士基本知道是怎么回事,也知道虚幻引擎5的优势。简而概之:简化的制作复杂程度,模型师的工作量将大大缩小,二是画质效果又将迈向更高的一个品质。

△ Unreal engine 5
Unreal 5 这两大功能可以说是克服了现阶段的难题让实时渲染更接近影视级渲染,然后简化了以前复杂的工作流程,让创造变得更简单了。这代表着以后只要涉及CG类的行业都会发展巨变。
2019年11月12日Quixel 公司被Epic Game(Unreal的公司)收购并宣布Quixel 旗下Bridge(材质管理软件) Mixer(材质编辑软件) Megascans(3D扫描资产)对所有Unreal engine 用户免费,这一爆炸新闻。此前Quixel 是靠卖高精度3D扫描资产盈利的。用Megascans 的3D资产可以创造电影级4K-8K的真实画面,Unreal engine 5的dome也是用的Megascans 的资产,下面的案例(Rebirth)也是用的Megascans的资产。

△ Rebirth
在没有免费开放Megascans的之前想要制作8K的3D扫描资产是非常困难的,需要大量的设备和人力支持,在网络上购买价格也不便宜导致普通个人用户是很难制作这样高精度的画面,这一消息让更多的自由职业者和个人艺术家加入了实时渲染的潮流趋势中。让4K创造不再那么困难。
Megascans Ecosystem: Giving more Power to Artists(Megascans生态系统)


△ After the mountain Rain
来自中国的艺术家Fisher Dai(戴鑫祺)使用Megascans和Unreal engine4创造的4K个人作品。

△ After the mountain Rain(戴鑫祺)
2020年7月14日Unreal Engine 官方发布一条宣传片(Unreal for all Creator )by The Mill,视频展示了Unreal Engine实时渲染在互联网、游戏、电影、电视、建筑、汽车等行业惊人的表现。
https://www.youtube.com/watch?v=6xbxA8tnlbY

△ Unreal for all Creators by The Mill
伴随硬件技术的发展和软件性能各方面的提升,能够更加真实的模拟自然的运动规律和真实的质感;画面趋向更为克制的颜色呈现;在一些品牌广告短片中,使产品的属性与抽象的自然属性相结合,使用相似的自然形态去表现产品的特性,突显产品的特点。


△ 《Bloom》by Hubert Blajer


△ 《Mostly wood》by Nejc Polovsak


△ 《Digital Design Days 2020 titles》
R&D
(Research and development研究与开发)在三维领域是一直有存在的,只是以前大公司才会有的职位,R&D早期是服务存在于影视动画公司的,像工业光魔,迪士尼,皮克斯,这些公司都会有自己的R&D部门,最近几年随着三维技术进步简化,使得更多的人加入这个行业,很多个人R&D艺术家大量的出现在网络社交品平台上,不只是影视动画,还有广告,汽车,消费品等行业。举例R&D在广告行业的应用,艺术家们会对某个产品的材质和物理学的多方面进行研究,并用三维软件(houdini C4D等)视觉化出来,比如下面这个案例的海绵材质物理碰撞模拟。


△ Manvsmachine 《No stress Test》


△ 《A website makes it real》

△ Lukas Vojir R&Dshowreel
使用VR设备进行环境建模工作。
The Loch by Boxfort


同样的环境下,人们对于手绘等真实朴实的质感又有了新的追求,各类动画的制作方式得到了不断优化和流程上的整合,在软件使用上也多了更多选择,使得动画的呈现方式趋向于多种形式结合。
例如常见的3D的场景和镜头运动搭配2D的角色动画,使用非常流畅的镜头运动和丰富细致的3D场景,而视觉表现上保留传统2D动画的一些特性,两者结合形成的一种新奇动画语言,在未来还会继续流行。


△ 《PlusOne Manifesto》 By Martijn Hogenkamp

△ 《Disney XD And Children’s Health》By BLIRP STUDIO


△ 《企鹅诞生记》By ISUX
Blender 是现阶段很热门的开源(免费)三维制作软件,因为是开源的而且功能丰富所以在市面上已经有了很多个人艺术家使用。Grease Pencil只是个方便三维空间中起稿的辅助性工具,在版本2.8之后这个功能被大幅加强成为了一个超级强大的画笔工具 ,发布以后出现了很多优秀的艺术家用它来创作。


△ 《Futuro Darko》 By Craig Farquharson
5. 影视手法的动态呈现
在这个快速变化的时代,我们趋向追求更快更紧张的刺激感受。受到《蜘蛛侠平行宇宙》、《阿丽塔》这样的动画电影的出现所带来的影响,动画广告在一定程度上混合了影视和游戏常用的一些表现方式,比如更大的镜头畸变和游戏风格的未来元素,快节奏的剪辑手法配合游戏电音,能够在短时间内给观众带来强烈的感官刺激与情感体验。


△ 《Gogoro S3 Future Fast》 By MIXCODE STUDIO
在充满了未来感科技感的3D大趋势下,颜色丢失,色调分离,质量损失的颗粒质感,低饱和低保真的画面呈现,也开始带来一种新的视觉感受。过往的动画风格与当下科技感、未来感的潮流碰撞又呈现了新的表现方式。这种风格应用在街头潮流的时尚产品的时候,跟以往60或80年代的复古元素相结合,使用新的设计语言去包装整合,能够强化产品的故事感,引起大家强烈的共鸣和代入感,激发大家头脑中那段美好回忆。


△ 《The Legend of IQOO 戦う!鉄拳》 by 茶山有鹿


△ 《MouseQ 滑板俱乐部》By ISUX

△ 《ACE OF SPADES》 by Tony Babel

△ 《Can of worms》 by Tony Babel
7. 更克制的色调与秩序感
在充斥着各式各样的新鲜元素的当下,节奏更快颜色更有吸引力,各类信息视觉都在捕捉你的视线。干净的色调、简单的视觉、真实的肌理、强调秩序感的动画的出现,使得人在视觉上获得了舒适的体验,很大程度上缓解了极速发展的时代所带给人们的焦虑。


△ 《BIC》by Artem ‘Hinz’ Yudin


△ 《Microsoft SharePoint 》


△ 《Beautyrest》 by Tendril
突破限制的版式
在当下许多海报等平面视觉都有了动态化表现的需求的情况下,动态视觉的加入打破了很多条框和颜色的禁忌,去掉了华丽的修饰性的元素,在内容的呈现上体现了更多的创意,画面中不断变化的图形排列、动态的3D图形和字体起到了非常吸睛的效果。在大量时尚品牌和艺术活动的宣发当中,画面结合强烈的撞色荧光色,以及波谱的拼贴艺术手法,能够更好的表达品牌传递的时尚感和新鲜感。



△ CreativeCrew

△ Le Cantiche 1320

△ reed.be

△ Olympic Sports Website by Daniel Tan
近些年来各媒介手段和智能装置应用的兴起,人们已经不满足于单一的视觉感受。电子音乐与拟态三维全息投影相互配合,在不断变化的声光交互光影和空间场景中,能迅速把观众带入多个不同的全新场景的沉静式体验。
AR/VR


△ Fórum Internacional de Gaia 2019


△ 《JOURNEY》 by NOHLAB

△ 《Teleport 》By PITCH
在信息爆炸的2020年,Motion的流行趋势在不断变化,有的风格将会继续延续,例如在各个场景中大量应用的3D视觉,会在未来更加普及和优化并趋向于更轻量化的新极简主义;有的风格重新回归到大众视野,例如Y2K、色损故障、颗粒等复古风格和逐帧动画,它们与新环境下的设计语言相互碰撞,给人们带来新鲜的视觉感受;在视觉设计领域,网页设计中融入了更多精彩的交互动画,界面的UI设计中体现了更多激动人心动效语言,版式设计有了动画的加持更大胆更具活力且不断突破现有规则。
随着硬件和软件的跟新迭代,同时我们也看到了更多其他方向的可能性,例如实时渲染以及虚拟现实。据资料显示,虚拟现实的市场规模预计将达到447亿美元,复合年增长率为33.47%,这个市场会逐步打开,影视广告等行业将迎来前所未有的技术革命浪潮。大批更智能的应用软件横空出世,学习门槛的降低使得更多艺术家和设计师共同参与,跨媒介的应用将在未来百花齐放。
多媒体的设计趋势在未来会如何发展,我们拭目以待。
文章来源:站酷 作者:腾讯ISUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
容易被忽视的图形,不仅能传达不同的情绪,也能提升视设计的品质感。
本文节选自德国红点获奖设计师大凡的分享,主要包括三个部分:
1 图形是什么
2 好的图形设计长什么样
3 图形设计创意思路分享
提到图形设计,你脑海中对应到的第一个画面是什么?我们打开了某搜索器,检索了「图形」二字,这里的图形多集中于「几何图形、标志、矢量图形、图标」。

我们又搜集了一些不错的设计网站,搜索「图形设计」或「graphic design」,它的表现形式与应用范围都扩大了,海报、信息、插图、包装、图标、字体、摄影、标志、品牌,无所不在。


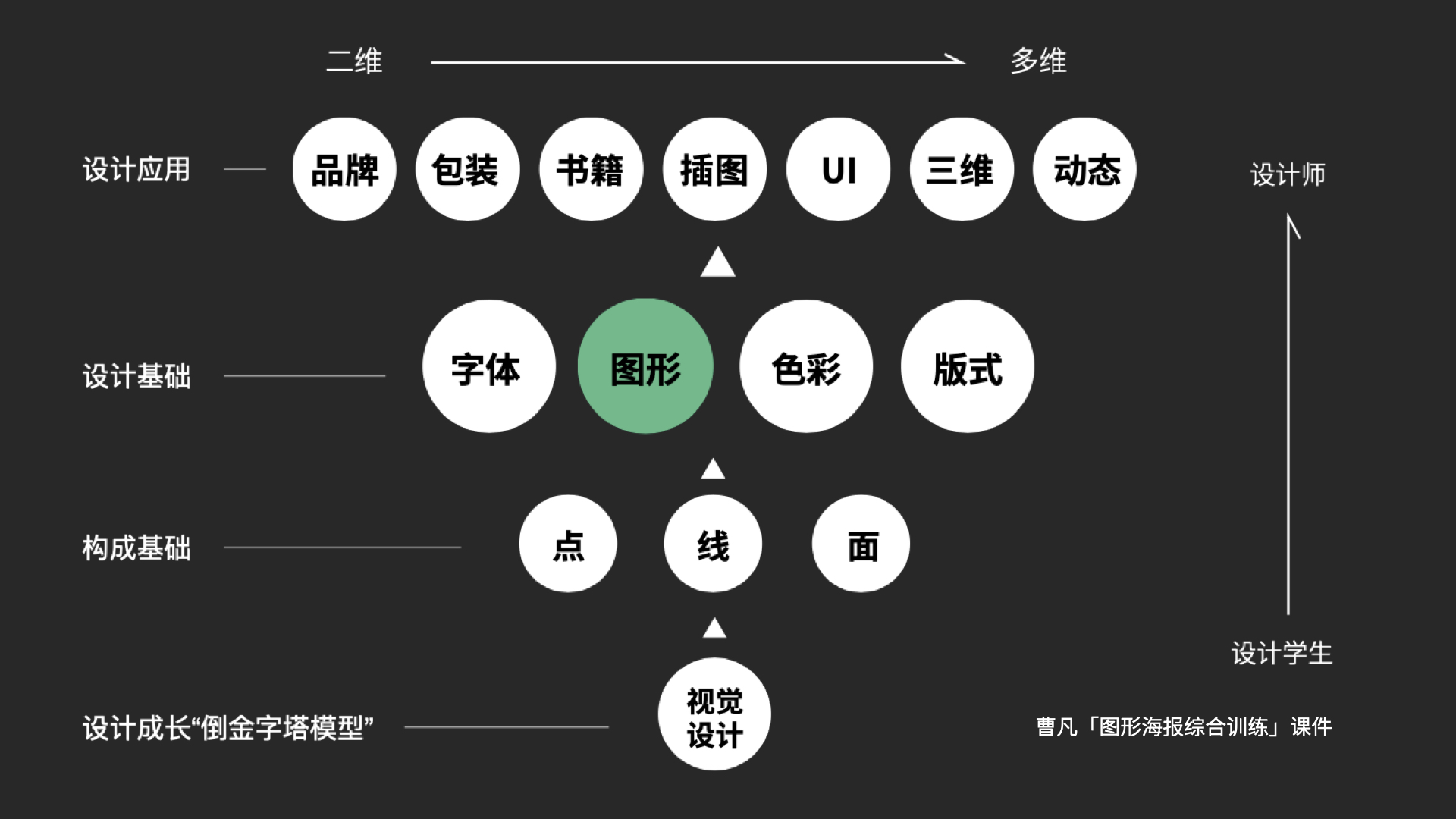
如果给图形下个定义,它主要指二维空间中可以用轮廓划分出的空间形状,设计中无处不在的表现手法。它与色彩、版式、字体等一样,在设计师的知识体系中处于相对重要的位置,但往往容易被忽视。

在优秀的设计作品中,图形可以作为主体、符号、辅助、信息等不同角色出现在设计的各个应用场景中,可以通过抽象的、具象的、平面的、空间的多样化表达手法,传达出不同风格的视觉表现力。
那么,好的图形是什么样的?我们可以从3个维度去感受好的图形设计作品:抽象、创意与风格。
抽象是对日常事物的提炼与概括,我们先来感受一下下面两组建筑,某搜索器中的「最丑建筑」和「知名建筑」之间的对比。可以很直观的感受到,抽象的图形与色彩可以传递更加丰富的情感。


对企业来说,沟通成本代表的就是金钱,而一个抽象的符号就能巧妙地为企业节省了很多说话的时间。
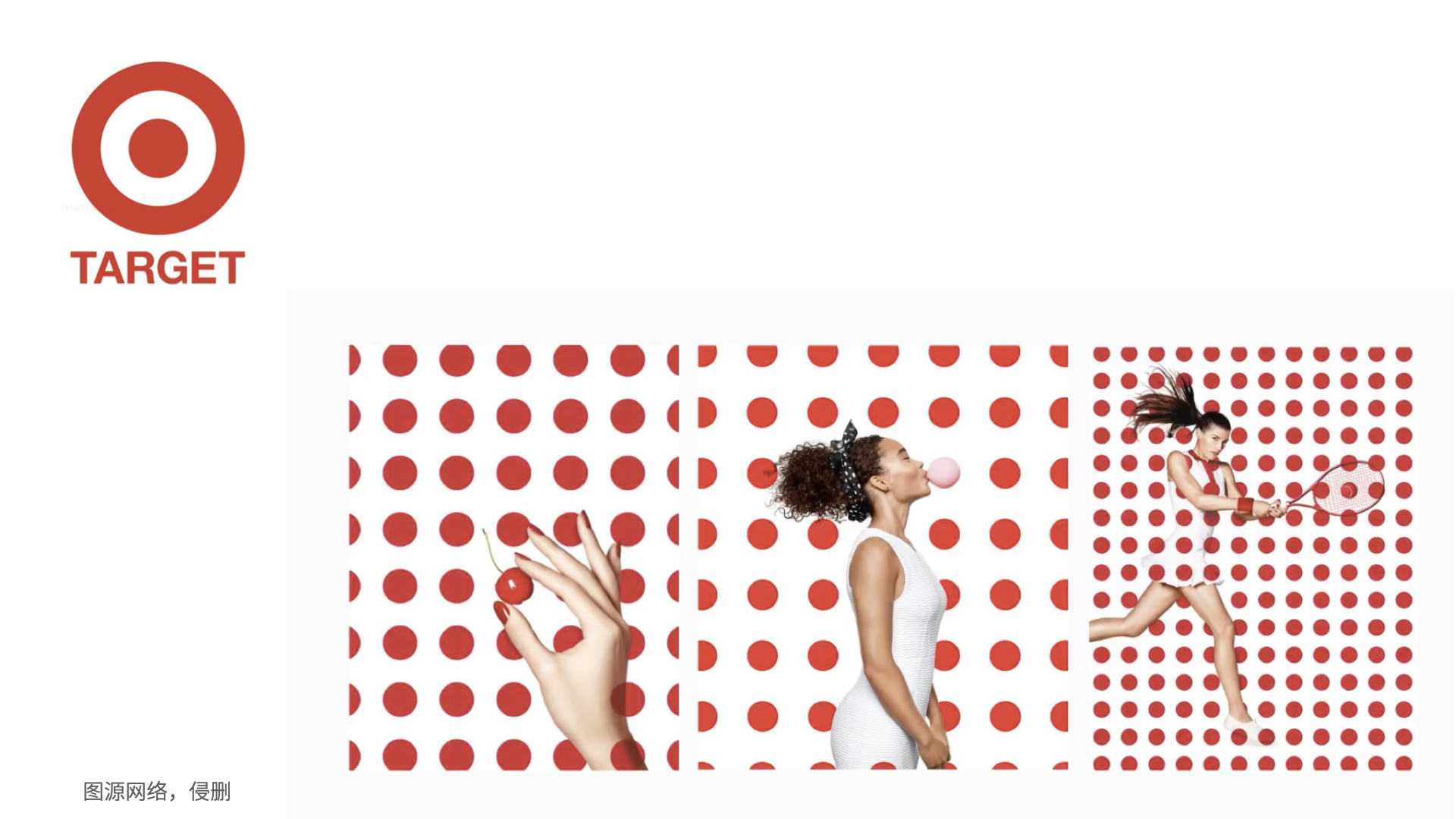
我们可以看这个案例,1个点产生了多少可能性?这是美国一家大型连锁超市的logo,以这个点为原型,衍生出了各种解锁生活方式的海报。简单的点,发散出各种生活方式,一看就能够知道超市供应的各种商品。



设计的创意体现在哪儿呢?我们先看看那些脑洞大开的大师们是如何使用图形的。
第一位是福田繁雄大师,在他的年代没有人用这样的图形方式做设计,炮弹朝向炮筒里面,一张非常简洁的反战海报。他也特别擅长运用图形的异形同构。


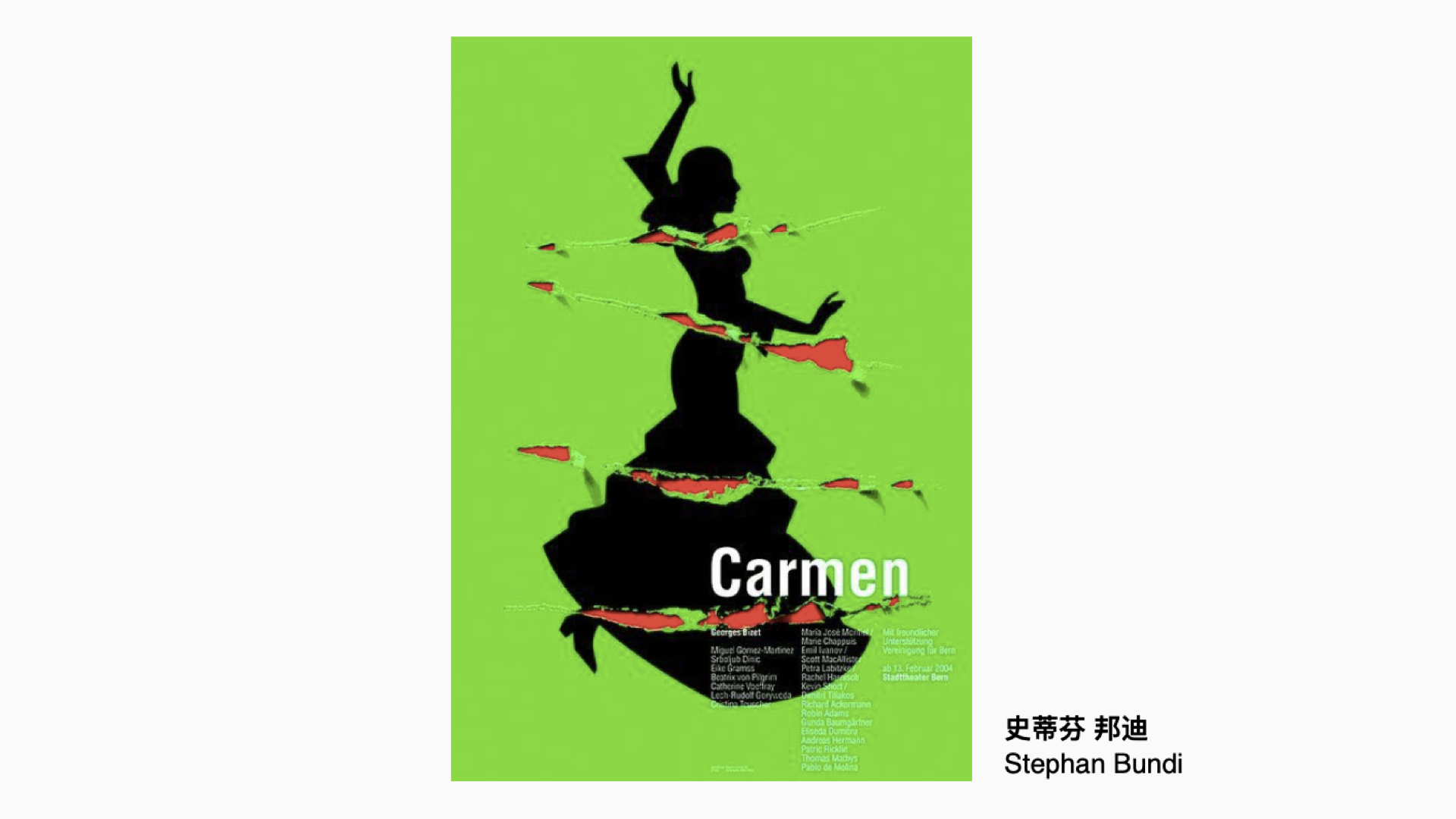
第二位是瑞士的史蒂芬邦迪大师,这些是他为剧场设计的宣传海报。简单的人形搭配鲜血撕裂感的方式就可以把卡门剧情表达出来了。


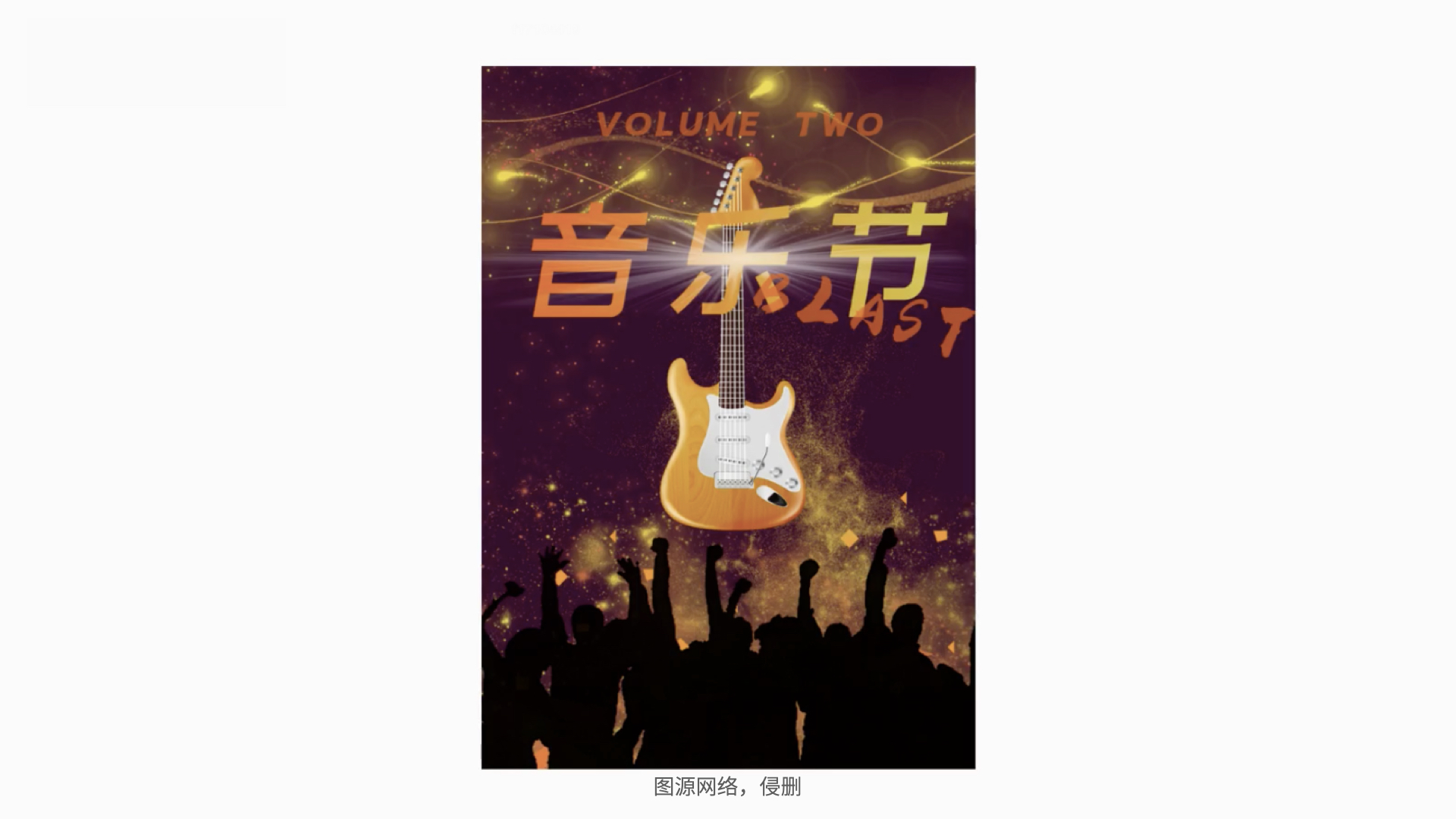
创意是天马行空的。我们看下面这个音乐节海报设计,拆解其中包含的文字、吉他、人影、波浪等,每个元素与音乐都息息相关,组合在一起就缺了些创意表达。

再看网易云音乐与快手联合做的民谣音乐节H5,音乐的感觉一下就出来了。



很简单的图形运用,就能产生创意性的差距。
著名的可可香奈儿女士曾经说过,流行稍纵即逝,但风格永存。
从包豪斯开始,设计风格发展到今天已经是多元混合存在的,很多所谓流行不过是循环与往复。


即使是运用最简单的图形,也可以表达出不同的风格,甚至引领浪潮,为品牌传播加分。比如,下面这组图,你能猜的到是同一家公司的传播海报吗?








现在,我们感受到了图形的巧妙之处。但具体拿到一个需求后,我们该如何去用图形辅助设计呢?这里分享一个“三步理性创意发散法”。
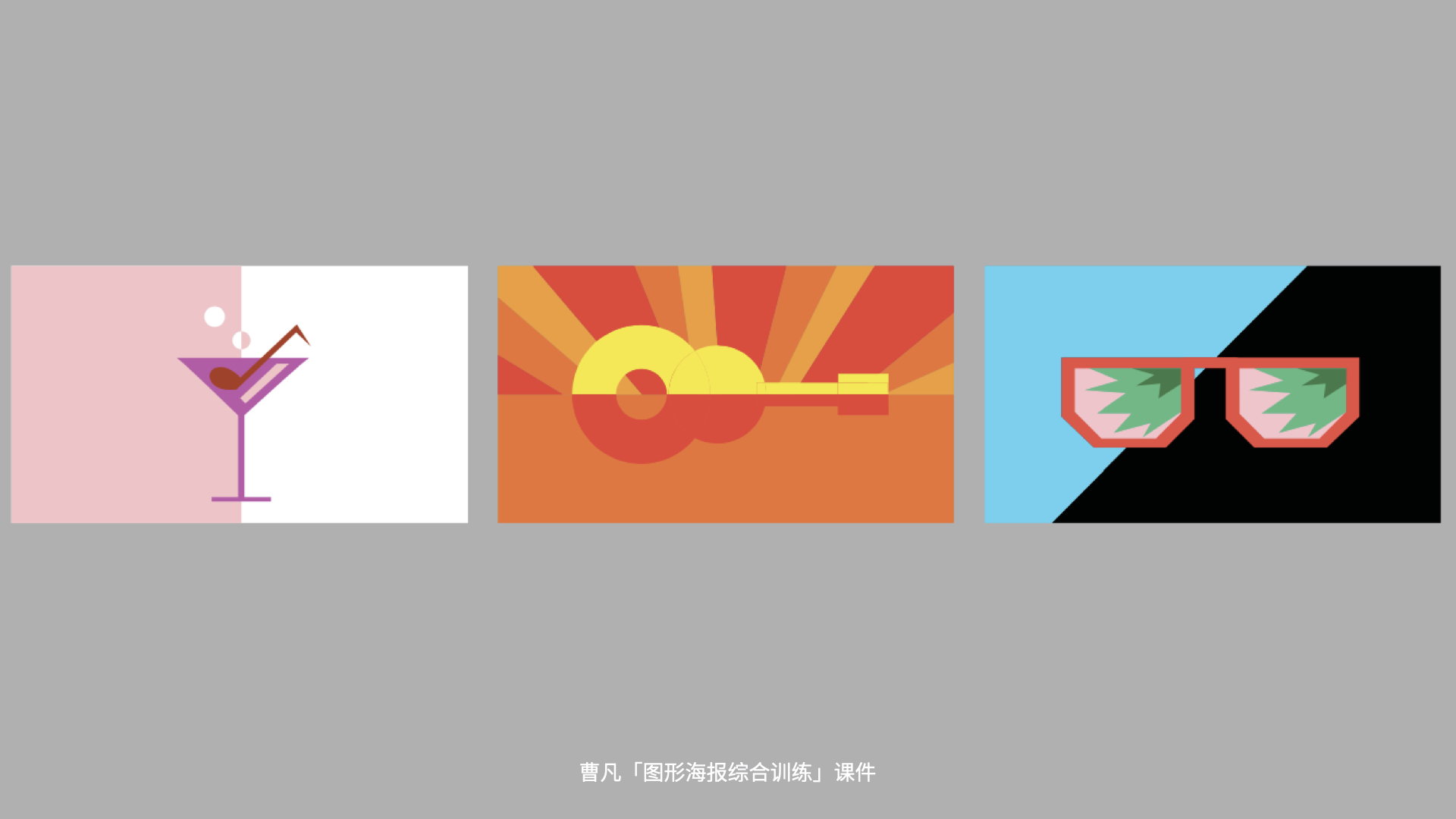
举个栗子,我们为「夏季青年音乐节」设计一张活动海报。
我们首先给主题做一个分析、把关键词拆解与排序后,视觉的重要程度依次是:音乐、夏季、青年、节日。

这些关键词让你最直观的感受是什么呢?


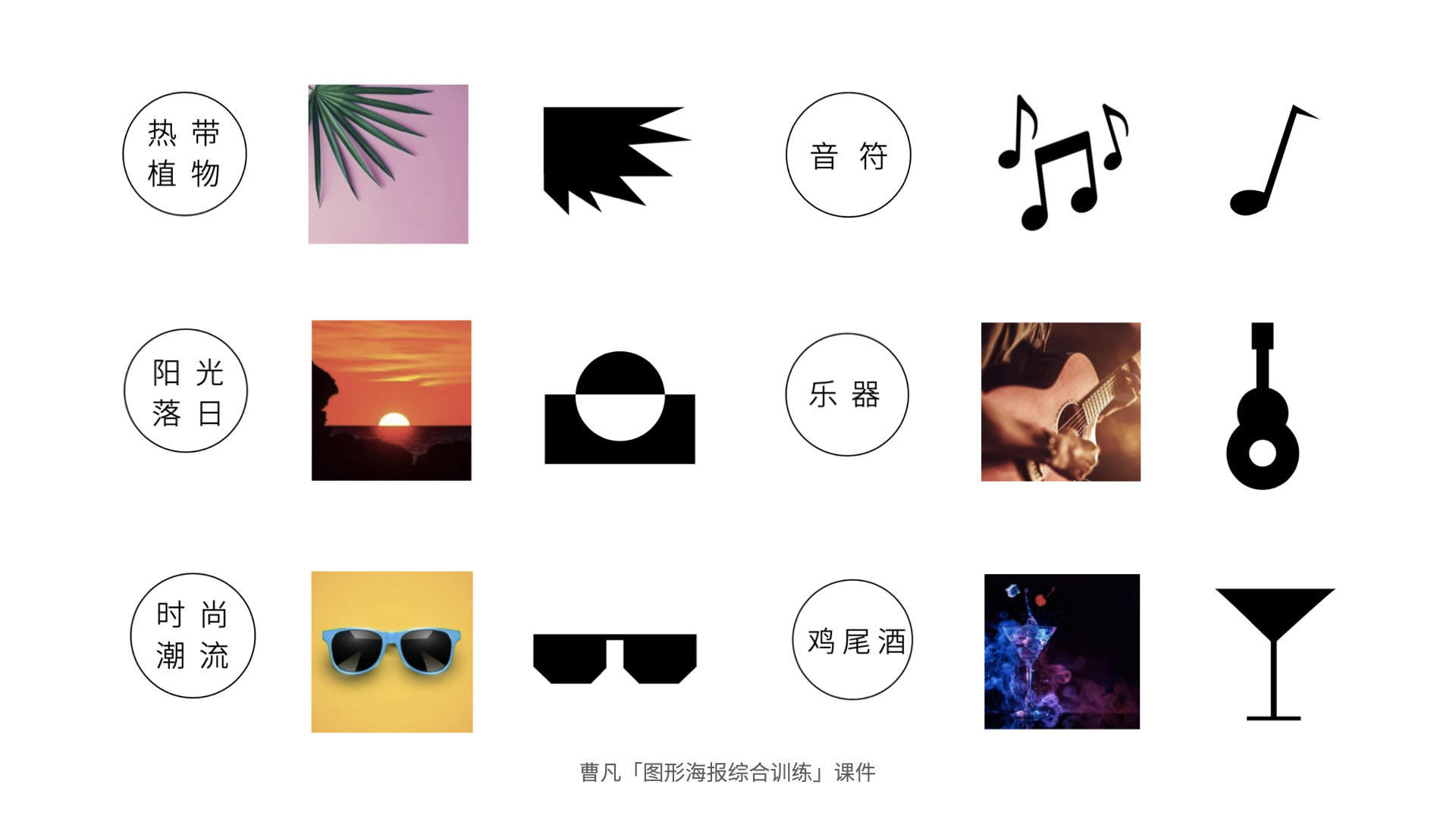
基于感受,我们可以尝试提取出基础的图形元素了。

色彩方面,我们也可以根据对应的元素去设置,最终我们提取出了这组图形元素。

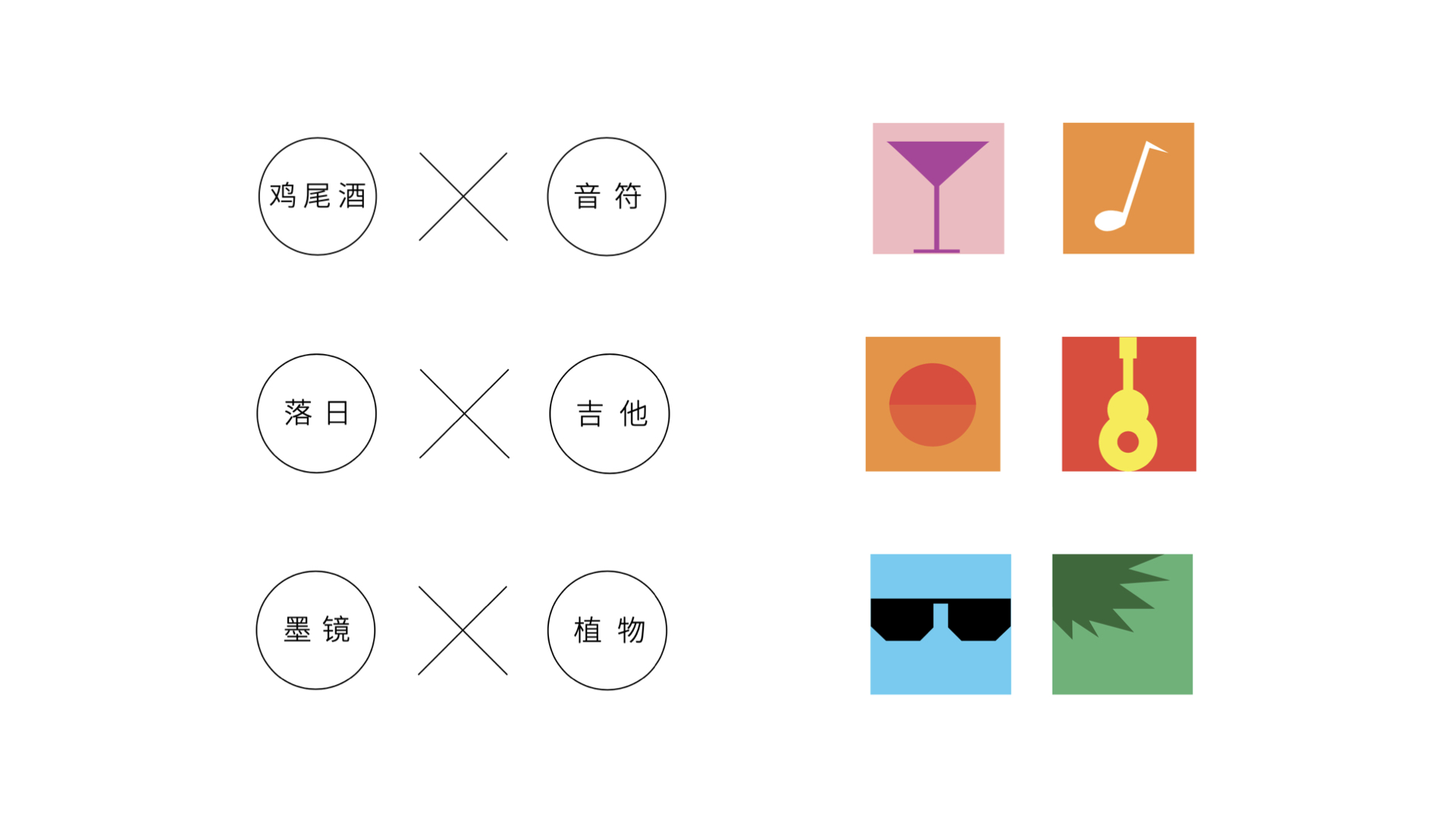
这一步需要我们设计师发挥想象力了,为一组元素找到视觉上的联结关系。这也需要大家平时能去多看、多想、多练。


然后,我们为图形融合进更多的细节。

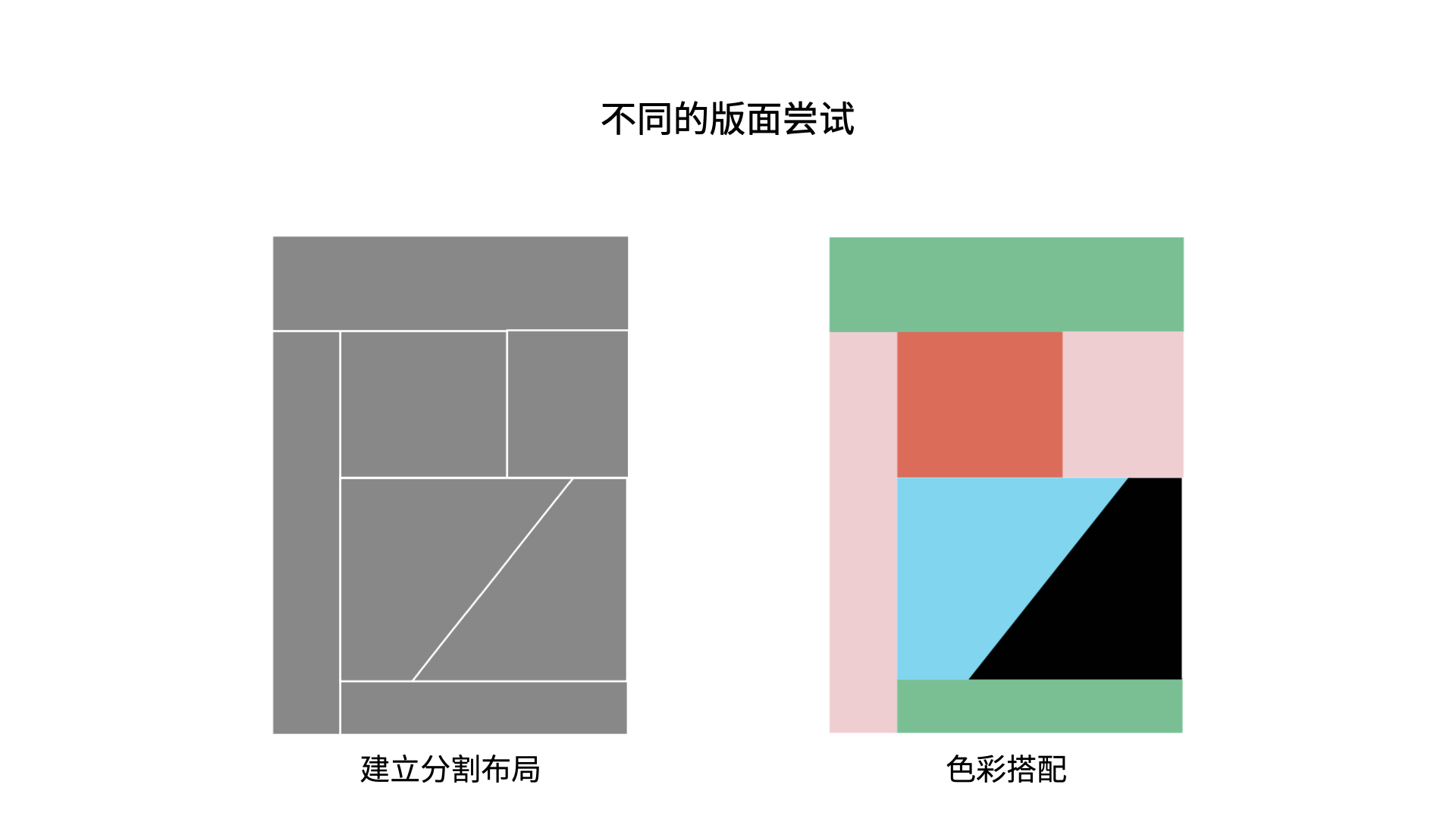
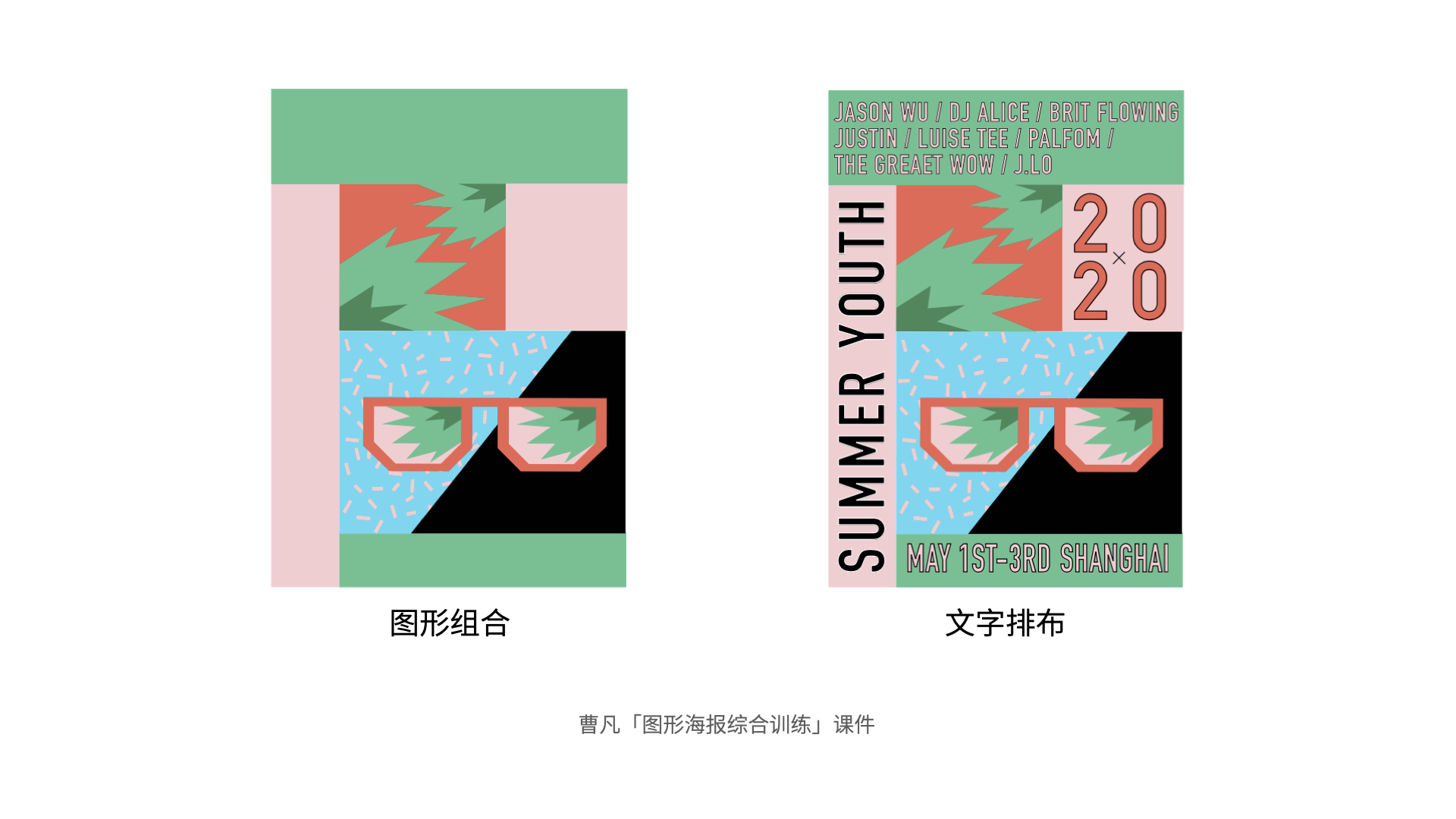
我们首先采取最简单的主体式构图方式,将想突出的图形最大化、成为视觉焦点,添加海报所需文字进行排版。

这种方式能够做出相对合格的图形海报,但我们可以用不同的版式与分割构图,去尝试更多的可能性。比如第三个海报,我们可以先建立不一样的版面分割、进行配色,然后再放入图形与文字进行排版,营造不同的画面感觉。


其他两组也可以用这种方式、进行不同尝试。

最后,我们可以整体上对比一下。


大师级的创意难得,但基本的图形创意确实有迹可循,希望本次的分享能够给大家带来图形思维上的启发。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
文字 LOGO 的设计经常会采用优质的经典字体作为基底,那么我们所熟悉的著名品牌会使用哪些经典字体?这些字体本身又有哪些特质,被这些品牌所选择?而设计师在设计的时候,又是如何借用这些字体的特质来凸显品牌的特征?这回借用一个 LOGO 「逆向工程」设计项目,盘点8款经典英文字体,以及一系列优秀的 LOGO 设计范例。
虽然很多品牌LOGO 在设计的时候,会专门设计字体,但是实际上,很多品牌的 LOGO 其实是使用既有的字体来进行小幅度优化来进行设计的。最近几年,设计师 Emanuele Abrate 一直在关注一些著名的品牌 LOGO 背后的设计处理技巧,他开始借助这些字体背后原始的字体来进行「逆向工程」。
Abrate 的 Logofonts 项目就是这个「逆向工程」之后的结果。「当一些你陌生的元素和你熟悉的元素结合到一起的时候,有趣的事情就会发生……所以我决定重新拆解这些大众所熟悉的品牌,然后将文字部分替换成这个 LOGO 对应的字体名称」Abrate 的思路就是这样来的。

其实,以这种方式来重新解构这些令人熟悉的 LOGO 本身是一种非常有趣的尝试,给人的体验也颇为不同。但是回过头来说,这也证明了一件事情:即使是那些你感觉很熟悉的字体,同样可以借助一些并不复杂的方式,来制造出爆款设计,营造出令人过目不忘的独特视觉体验。
如果你使用 Instagram,那么你可以在上面关注一下这个 LogoFonts 项目。
在这些品牌 LOGO 的文本字体当中,有很多大家非常非常熟悉的字体,它们在英文字体中的大众认知程度,完全不亚于「微软雅黑」在中文世界里的认知度。
Futura 字体的灵感来自包豪斯运动,继承了包豪斯的设计理念,由设计师保罗伦纳1924年至1926年所创建。Futura 不仅本身大获成功,而且成功催生了新的几何无衬线字体。
在国外的设计圈中,设计师私下经常调侃,在设计的时候尝试过很多不同的字体,最后总会用回 Futura ,于是有了「字体不决就用 Futura」的调侃。当然,很品牌的 LOGO 设计是否几经修改重回 Futura 就很难说了,但是我还蛮认可这种说法的。

FedEx

Supreme

PayPal

Nike

Red Bull
Helvetica是一种被广泛使用的的西文字体,于1957年由瑞士字体设计师爱德华德·霍夫曼(Eduard Hoffmann)和马克斯·米耶丁格(Max Miedinger)设计,体现了瑞士设计的理性主义精神,同时被认为是现代主义设计理念的典范。
很多现代都使用 Helvetica 字体来作为设计的基底,借助基础的倾斜、色彩和装饰,在它现代和整饬的设计基础上,来营造独特品牌视觉特征和气质。

Target

Energizer

Post-it

The North Face

CAT

Behance
Avenir是由Adrian Frutiger设计的一款无衬线字体,最初于1988年由莱诺字体公司发布。「Avenir」在法语当中是「未来」的意思,在某种意义上,它和 Futura 在精神内核上有所呼应。
和 Helvetica 一样,Avenir 字体是为了「基本适合用在任何平面设计场合」的一种字体,同时,Frutiger 先生也认为,无衬线字体是不应该有斜体的,所以他也仅仅只是为了商业需求,使用光学仪器制作了伪斜体的效果。
Avenir 这款字体整体呈现出一种中性、去性格化的特点,是一种气质「透明」的字体。


Toyota
我们常说的 Avant Garde 字体完整的名称应该是 ITC Avant Garde Gothic,它原本是 Avant Garde 杂志的 LOGO 字体,由 Herb Lubalin 所创建。

之后他与卢巴林设计公司的合伙人 Tom Carnase 一同努力,将这款字体完善成为一套完整的标准字体。
由于 Avant Garde 出色的几何特征,很多品牌 LOGO 在设计的时候都考虑并采用了这款字体。

Adidas

New Balance

Durex
Gotham 是一款 2000 年的时候为 GQ 所设计,并于 2002 年向公众开放的字体。它出现的地方很多,从可乐瓶、推特、Spotify、Netflix、Saks 到纽约大学、翠贝卡电影节,这还不止,包括《柯南秀》和《周六夜现场》在内的电视剧、包括《盗梦空间》、《点球成金》、《可爱的骨头》和《月光男孩》在内的电影,都用到了这一字体。
关于这款字体的故事,可以看看这篇文章:
Gotham 原本的设计构思中,是要呈现出一种「新鲜和阳刚」的气息,不过真正投入使用的时候,才发现它的细体非常的具有女性的「优雅感」。Gotham 在现代的品牌和 LOGO 设计中应用广泛,它兼顾了灵活和高级感,说是「可盐可甜」一点错都没有。

TikTok

Spotify

Discovery
Univers 字体和 Avenir 同样出自设计师 Adrian Frutiger 之手,不过 Univers 是 Frutiger 的早期字体作品,它和 Helvetica 并称为「瑞士风格字体」,最初是作为一款照相排印字体所发布的。
Univers 字体的字重控制和其他的字体不同,是按照数字来进行区分的,到现在 Univers 字体族当中所包含的变体已经非常之多了,多达44种,不同宽度、粗细变化的衍生字体使得它作为 LOGO 字体非常方便。

Alibaba

ebay
正如同你从下图看到的,Myriad 字体就是 Adobe 的LOGO 品牌用字,因为这款字体原本就是 Robert Slimbach 和 Carol Twombly 为 Adobe 定制的字体。不过,值得一提的是,Myriad 字体的基底是 Frutiger 字体——而 Frutiger 、Univers、Avenir 三款字体系出同门,都出自 Adrian Frutiger 之手。
和很多早期的非衬线体字体不同,Myriad 从一开始就是为了数字化而设计的,字体家族内不同字重、样式的变化是动态的,通过不同的字母宽度调解平衡,给人温暖友好的感觉,而这一点也使得它在屏幕和印刷品上,显得更加协调和自然。

Adobe

Visa

Walmart
其实 Arial 这款字体能走向世界,和微软息息相关。这款 Monotype 出品的数字字体是随着当年的 Windows 3.1 操作系统和当时的 Truetype 技术一同分发出来的,它的竞争对象则是最为经典的 Helvetica 字体,而在视觉上,Arial 和 Helvetica 是非常相近的。
Monatype 在设计Arial 时,考虑到会在电脑上面使用,在字体及字距上都作了一些细微的调整和变动,以增加它在电脑屏幕上不同分辨率下的可读性。

Skype

Pxxxhub
其实经典的字体有很多,你单独看这些字体的时候可能会感到单调,但是Abrate 的 Logofonts 能够帮你了解到这些经典的英文字体是怎么应用到 LOGO 当中,让你看到这些字体本身丰富的可能性和多变性格气质。我将一部分字体打包存到百度云当中,供你学习研究。如果你需要在设计项目当中使用,请购买正版授权。
文章来源:优设 作者:陈子木
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
很多朋友面对AE表达式望而生畏,不过再难的东西都会有它最本质的规则,如果你理解了基本的原理和常用的表达式命令,这也许会提高你的工作效率。我通过自己对AE表达式的理解,尝试用最简单的语言解释一些看似复杂的操作,如果此篇文章能给你带来一些启发,不胜荣幸~
表达式就是AE内部基于JS编程语言开发的编辑工具,可以理解为简单的编程,不过没有编程那么复杂。其次表达式只能添加在可以编辑的关建帧的属性上,不可以添加在其他地方;表达式的使用根据实际情况来决定,如果关键帧可以更好的实现你想要的效果,使用关键帧就可以啦,表达式大部分情况下是可以更节约时间,提高工作效率的。

A.表达式开关 B.表达式图表 C.表达式关联器 D.表达式语言菜单

由于AE里不同的属性的参数不同,常用的我们可以分为:数值(旋转/不透明度)、数组(位置/缩放)、布尔值(true代表真、false代表假/0代表假、1代表真)这三种形式来进行书写表达式。对于表达式AE也有很多内置的函数命令,直接可以在表达式语言菜单里面进行调用。
原理:
time表示时间,以秒为单位,time*n =时间(秒数)*n (若应用于旋转属性,则n表示角度)
举例:
若在旋转属性上设置time表达式为time*60,则图层将通过1秒的时间旋转60度,2秒时旋转到120度以此类推(数值为正数时顺时针旋转,为负数时逆时针旋转)
注意事项:
time只能赋予一维属性的数据。(位置属性可进行单独尺寸的分离,从而可单独设置X或Y上的time)

wiggle(freq, amp, octaves = 1, amp_mult = 0.5, t = time)
原理:
freq=频率(设置每秒抖动的频率);amp=振幅(每次抖动的幅度);octaves=振幅幅度(在每次振幅的基础上还会进行一定的震幅幅度,很少用);amp_mult=频率倍频(默认数值即可,数值越接近0,细节越少;越接近1,细节越多);t=持续时间(抖动时间为合成时间,一般无需修改);一般只写前两个数值即可
举例:
若在一维属性中,为位置属性添加wiggle(10,20),则表示图层每秒抖动10次,每次随机波动的幅度为20;若在二维属性中,为缩放添加n=wiggle(1,10);[n[0],n[0]],则表示图层的缩放XY在每秒抖动10次,每次随机波动的幅度为20;若在二维属性中,想单独在单维度进行抖动,需要将属性设置为单独尺寸后添加wiggle(10,20),表示图层的缩放X轴在每秒抖动10次,每次随机波动的幅度为20。
注意事项:
可直接在现有属性上运行,包括任何关键帧


原理:
为每间隔多少数值来产生多少变化
举例:
若为图层1的旋转属性添加表达式index*5 ,则第一个图层会旋转5度,之后按Ctrl+D去复制多个图层时,第2个图层将旋转10度,以此类推;若想第一层图形不产生旋转保持正常形态,复制后的图形以5度递增,表达式可写为(index-1)*5

原理:
在当前时间输出当前属性值
举例:
若对位置属性添加表达式为value+100,则位置会在关键帧数值的基础上对X轴向右偏移100(正数向右侧,负数像左侧);若想控制Y轴的位置属性,则可对位置属性进行单独尺寸的分割,从而可单独控制Y轴(正数向下,负数向上)
注意事项:
更多的使用场景是结合其他表达式一起应用

5. random表达式(随机表达式)
原理:
random(x,y)在数值x到y之间随机进行抽取,最小值为x,最大值为y
举例:
若为数字源文本添加表达式random(20),则数据会随机改变,最大值不会超过20;
若为数字源文本添加表达式random(10,100),则数据会在10<数值<100之间随机改变; 若为数字源文本添加表达式seedRandom(5, timeless = false),random(50),则数据会在50以内随机改变(前面的5是种子数,如一张画面中需要多个相同区间的数值做随机变化,就要为他们添加不同的种子数,防止两者随机变化雷同),若希望数字随机变化为整数则应添加表达式为Math.round(random(2,50)),表示在2和50之间随机改变无小数
注意事项:
随机表达式不仅局限于数据上的使用,其他属性也可以应用,若数值为整数Math的M要大写

原理:
以此类推
举例:
如下图gif


原理:
timeRemap*n,n以帧为单位
举例:
将图层设置为timeRemap*10,代表每隔10帧就抽掉1帧画面,(根据要抽取的速率决定)
注意事项:
使用timeRemap表达式之前要启用时间重映射,否则无法使用此表达式

原理:
举例:
见下图均以(time,0,3,131,1000)为例,若为数字的源文本属性添加此表达式可以制作出倒计时的效果n=linear(time, 0, 3, 3, 0)表示从0-3秒数字从3到0,希望数字为整体需添加Math.floor()
注意事项:
倒计时的用法比较常用,整数M要大写


原理:
degreesToRadians(degrees) 角度转为弧度(degrees度的变量或表达式)radiansToDegrees(radians)弧度转为角度(radians弧度的变量或表达式)
举例:
常用语数学中的一些计算sin,cos,tan,sec,csc,cot等

原理:
layer(index)中index 是数值,按照编号检索图层;layer(name)中name 是一个字符串,按照名称检索图层(若没有图层名称,则根据源名称);layer(otherLayer, relIndex)中otherLayer 表示图层对象,relIndex 表示数值,检索属于图层对象的数值图层
举例:

原理:
marker.key(index)中index 是数值;marker.key(name)中name 是一个字符串
举例:
thisComp.marker.key(1).time表示返回第一个合成标记的时间;thisComp.marker.key(“我叫注释名称”).time表示返回具有名称”我叫注释名称”的合成标记的时间

原理:
width表示返回合成宽度;height表示返回合成高度
举例:
[thisComp.width/2, thisComp.height/2]表示宽度和高度为合成的一半也就是居中的位置

原理:
param(name)中name表示字符串;param(index)表示数值
举例:
effect(“高斯模糊”).param(“模糊度”)效果控制点始终位于图层空间中

原理:
复制粘贴表达式使用就可以,amp表示振幅,freq表示频率,decay表示衰减(根据不同需求做不同的调整)
举例:
n = 0; if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time){n–;}}
if (n == 0){t = 0;}else{
t = time – key(n).time;}
if (n > 0){
v = velocityAtTime(key(n).time – thisComp.frameDuration/10);
amp = .03;
freq = 2.5;
decay = 4.0;
value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}else{value;}
上述内容复制粘贴使用即可
注意:motion2脚本也带此功能,方法不唯一


原理:
k表示反弹最终结果,a表示反弹阻力,b表示反弹变化时间
举例:
k=500; a=8; b=30; x=k*(1-Math.exp(-a*time)*Math.cos(b*time));[x,x](根据不同情况调节kab的数值即可)

原理:
StartNumber表示开始时的数值,EndNumber表示结束时的数值,StartTime表示开始的时间,EndTime表示结束的时间,和前面的linear表达式相对应
举例:
StartNumber=1;
EndNumber=20;
StartTime=0;
EndTime=3;
t=linear(time,StartTime,EndTime,StartNumber,EndNumber);Math.floor(t)

原理:
spd表示挤压拉伸的速度,maxDev表示挤压拉伸的大小,decay表示衰减
举例:
spd =20;maxDev =10;
decay = 1;
t = time – inPoint;
offset = maxDev*Math.sin(t*spd)/Math.exp(t*decay);
scaleX = scale[0] + offset;scaleY = scale[1] – offset;
[scaleX,scaleY]


原理:
delay表示要延迟的帧数
举例:
为位置属性添加表达式delay = 0.5;
d = delay*thisComp.frameDuration*(index – 1);
thisComp.layer(1).position.valueAtTime(time – d);
如想要实现不透明度拖尾需为不透明度属性添加表达式opacityFactor =.80;
Math.pow(opacityFactor,index – 1)*100(调整好一个图层后复制多个)

文章来源:优设 作者:凌旬
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

如果要设计产品或开发界面,我们通常会需要风格相同的图标,若无法自行绘制或不希望付费购买也有很多替代方案,本文要推荐的「Basicons」是一款基础、简单的图标设计,可用于产品开发设计,这套图标一共收录186种图案,同时提供.svg向量图格式可一次打包下载,利用Basicons界面快速预览图标,也能切换不同尺寸下的呈现样式,包括12px、16px、24px和32px四种大小和1px、1.5px和2px笔触粗细,可以快速下载图标图案或取得源码。
Basicons也有一个内嵌(Embed)语法产生器,能产生带入图标图案的JavaScript语法和HTML程式码,如果要获得更好的效能,建议直接从网站一次下载所有图标,再依照需求使用即可。这套图标集以MIT授权方式释出。(即可以免费使用、修改、出售,附上协议即可)
使用教学
STEP 1
开启Basicons 从首页就能预览完整图标图案,这套图标特色是以非常精简、干净的线条绘制而成的图形,每个图案下方会有名称,应该能够很快速联想到图标代表的意思(否则就失去图标的意义…),可以稍微预览一下看看自己需要的图案有没有列在上面,依照说明,Basicons 每周都会更新加入新的图案。

STEP 2
从右侧的「Customize」自订选项可以调整图标尺寸、线条粗细,调整后会直接呈现于左侧。

STEP 3
点选要下载的图标后再按下右侧的「Download」就能下载.svg图标格式(或是从上方点选Download All将所有186个图标完整下载),如果想直接取用SVG原始码的话可点选「Copy SVG」复制程式码。

除此之外,Basicons 还有提供直接嵌入的JavaScript 链结和原始码。
文章来源:优设 作者:Pseric
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com