色彩在UI设计中的作用:加深品牌印象与品牌感、引导用户视觉凹增加易读性、区分信息交互的状态、营造氛围传递热度……
不管是做 UI 设计还是画插画,有很多同学觉得自己是因为天赋不够所以对色彩的敏感度不够,其实不然。一个可能是大家总结的太少,从来都是凭感觉和运气去配色,但配色都是有讲究的。
一个设计作品呈现到用户面前,第一眼进入眼帘的就是产品的视觉表现,而产品的色彩在其中起到了举足轻重的作用,毫无疑问色彩搭配对于设计师来说是非常重要的。那么具体到实际项目中该使用什么怎样的色彩,需要怎么做呢?
用户界面是一个设计师用理性思维解决用户感性需求的窗口。如果对色彩的运用不加以克制,界面可能会显得花哨而没有主次;但过于拘谨又容易使界面保守,难以激发用户情绪,下面以Bee express项目的实例来理性推导制定一套色彩系统。
做过设计的同学应该都知道颜色模式:RGB、CMYK、Lab 等等,这里不做过多的解释了。另外每个颜色具有一定的性格特征和表达方式,而且都会有正反两面。虽然每种色彩都有正向性格特征,但是我们在定位主体色之前一定要知道所选择色彩的负面特征对企业是否会带来负面的影响,
开始之前我们需要了解在配色过程中需要避免出现的问题,如果你经常出现下列的问题,保证你在试用期内一次性就能拿到全部薪资,emmm……
虽然设计是相通的,但是在不同的设计领域进行配色时,依然会存在巨大的区别。更换品牌的主体色,都不会是因为设计师自己的决定,而是公司在商业策略上优先做出了调整,然后通过品牌视觉上的变更将这个信息传递给消费者。
Bee Express快递、速递柜业务为主,前期的主色及视觉形象以橙黄色为主,为了避免视觉跳跃性太大,以及后期IP形象(蜜蜂吉祥物)打造,本次品牌色彩升级在原有基础上优化了色调,以保证后期产品的易用性和延展性,并利用最科学、最适用的方式推导出辅助色,以提升应用视觉的丰富性和感官体验。
express原主色:

为了不影响原有色调前期的视觉传播,即在原有主体色的基础上调整SHB的数值,让色彩更具视觉冲击力,在色彩衬托(字体、图标)更清晰。

通过调整后的主体色也能看出,明亮清晰的主体色(品牌色)也更适合在界面中的运用,为信息传递、引导操作、品牌价值带来更大的提升。
同色系为统一的色相,使用中可以加深品牌色的感知,可以让界面更有层次,同时可以让界面保持色彩上的一致性,整体感较强,产生低对比度的和谐美感,给人协调统一的感觉。
具体是指与品牌色 H(色相)一致,通过改变 S(饱和度)与 B(明度)变化产生的色组。分别往浅色/深色方向按均匀数据增减,各产生5个坐标值。

综上能看出,使用同一色系即可完成一个项目,但是对于中大型项目来说实在是过于单调,没有太多的层次感,因此我们需要多色搭配为辅。多色的辅助颜色可设定不同的任务属性和情感表达,再搭配中性色黑白灰,能赋予更多的变化和层次。
根据主体色 H(色相)为基础,不断地递增、递减 15,在 0-360 之间可以得出 24 个颜色,也就是将 360° 色环分割为 24 份,(24份在360°色环上,每一个色相的角度为15°),最终得到下图24色。

辅助色需要满足的两个条件:
和品牌色有明显区分:避免所选辅助色感官上给用户视觉区别与品牌色差距不大,传递的调性太过一致;
不能过于突兀:根据色彩原理,互补色是最能与品牌色本色产生视觉感官对比的颜色,但可能会有些突兀。为了让颜色的辅助起到丰富画面的作用,而不是反而让整个版面显得不和谐,所以选择互补色的邻近色作为辅助色,避免直接使用互补色。
基于品牌色可衍生出 3 个辅助色:一个与品牌色传递调性有明显区分的类似色;两个互补色的邻近色。

类似色搭配:使用色相相近的颜色,页面元素不会相互冲突,更加协调有质感。
互补色搭配:选择使用互补色,最佳搭配是一种作为主色,另一种用于强调。它们有着非常强烈的对比度,用在需要特别强调某个元素时会非常有效。
每一种颜色都有自己的「感官明度」,也就是发光度。根据现有的使用场景,类似色和互补色大都用在同层级的信息展示上,而当我们将最终得到的辅助色摆放在一起之后发现,虽然我们提取出的辅助色明度色值都一致,因为颜色本身自带的感官明度属性有所区别,导致视觉上会有明显的明暗差别。需要通过发光度来进行最终的颜色校正。
校准方式:依次在辅助色上叠加一层纯黑图层,将该纯黑图层颜色模式调整为 Hue(色相),就可以通过无彩色系下的明度色值,进行对比,使色彩视觉感官保持一致(青色和蓝色属冷色调,固需加深)。

根据上面同色系的明度、纯度对比规则,对所有定义的辅助色进行明度和纯度的辅助色彩输出,最终得到辅助色色板。H(色相)一致,通过改变 S(饱和度)与 B(明度)变化产生色组。分别往浅色/深色方向按均匀数据增减,各产生5个坐标值

删除最左侧的3种同色系,因明度过低时,颜色已经非常接近于黑色,色相在肉眼上几乎已经趋于一致。最后得到基于品牌色推导出的全色系色阶色板。


配色常常从确定主色开始,根据行业类型和视觉诉求的需要,选择一种居于支配的色彩作为主调色彩,构成画面的整体色彩倾向。然后选择辅色,添加点缀色,最后按照色彩组合的原则完成设计中的需求。
虽然有了以上的配色方式,但一套标准的色彩系统还会包含中性色规范、颜色的使用规范等等。相信解决了大部分的需求,剩下的工作也难不倒大家了。毕竟以上的方式只是给大家提供了一个理性科学的方法,如果想更加优秀,还需要进一步深入地去学习色彩理论知识,多看优秀的配色作品提升审美,总之要多看、多实践和多思考。
文章来源:优设 作者:能量眼球
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一套 UI 界面当中,核心的 APP 图标是用户每天都要接触、经常使用的视觉组件和交互对象。设计图标的时候,要用到大家最熟悉的元素才能贴合用户认知,要醒目、统一,也要足够「隐形」,避免喧宾夺主。今天这篇文章,来自著名的 Tubik Studio 团队,他们为华为旗下的 EMUI 10 系统设计了核心的图标系统,来看看他们的设计过程吧。
![]()
我们总不会低估一个操作系统基础图标,对于产品的可用性和合意性的影响。基础图标虽然小巧,但是对于整个操作系统而言,总是极具影响力的,因为他们是用户界面的核心元素,帮助用户快速直观地在系统中定位、浏览、导航。但是,对于设计师而言,图标的设计始终是挑战,它看起来最为简单,但实则为最为艰难的工作。
图标需要,让人一目了然,但是也要具备良好的可识别性,在传统和创新之间达到平衡。这一次,Tubik Studio 设计团队将要给华为的 EMUI 10 来设计图标,而这篇文章将会为你揭示背后的设计过程。
这次的项目主要是由 Sergii Valiukh 、Arthur Avakyan 和 Polina Taran 来负责。这次的设计项目从最初的探索构思入手,逐渐开始绘制草图,探索样式,一直到最后打磨,完成设计。
![]()
为华为 EMUI 10 系统的用户界面设计基础的图标
我们在 2019 年夏季,收到了来自华为的邀约,这次的项目要重新设计 EMUI 这套基于 Android 系统的用户界面基础图标,这套图标会用来适配华为旗下的旗舰手机,这些图标将会随着新版的系统部署到这些手机产品当中。我们的任务,是创建总计 54 款符合当下潮流趋势的图标,这些图标要能够贴合品牌和已有用户的偏好,并且能够吸引新的用户。
这个图标设计项目如今已经在当下的华为旗下手机产品中应用且部署好了,最早使用这套图标的智能手机型号为 Mate 30 ,紧接其后的是 P40。
![]()
在整个操作系统中,这些图标是始终位于用户视野以内、最基础的最核心的交互元素,通常用户每天都会同这些核心的基础 APP 进行交互,有时候一天多达几十次,因此它们应当具备良好的功能性,还应该足够美观,给用户带来满足感。同时,这套图标的设计,也应当足够统一,以协调的体验切入到整个 EMUI 的设计系统当中,贴合整体的样式特征。
所以,我们使用了一整套图标网格系统,应对不同需求,在设计的过程中,这套网格有助于确保所有图标外部尺寸的一致性,也保证了内部元素的统一性。
![]()
为了发掘全新的视角,我们决定从传统的手绘图标开始,寻找重新塑造图标设计的方法。这些图标所涉及到的元素,早已为全球数百万用户所熟知,要重新设计图标外观,并且还要成套且统一,这本身就是一个巨大的挑战。
![]()
比如「电话」图标所对应的听筒元素、「信息」图标所对应的气泡对话框这样的元素,是不可能完全抛弃重新创造的,所以我们的真正的切入点是在形态和色彩上寻求解决方案。
越是简单的东西,重塑起来就越难。
在实际的设计过程中,我们尝试了数以百计的造型变体,从完全放飞、非常规的的外部造型,到极其常规,大家熟知的造型解决方案,我们都逐一试过。而在色彩上的尝试相对会显得更加具有实验性:我们尝试使用明亮的紫罗兰色、栗色和浅绿色来进行混搭。
当然,我们很清楚,这样的实验性的工作是探索过程中的一小步,但是它是必须的,是创造新设计的种子,是寻求正确答案的必经之路。
![]()
在设计过程在,有一件有趣的事情发生在设计「相机」图标的过程中。我们尝试过很多不同的图标造型,不同的元素,不同的样式,但是其中始终有一个细节是不变的,那就是右上角的小红点。这是为了暗示用户,华为的摄像头模组来自徕卡,这个红色的小点就是向其致敬的标识。
![]()
而下面的概念设计,则是强化了图标之间的几何轮廓的差异,从而提升图标在智能手机屏幕上的对比度和识别度。
![]()
下一步,我们基于几何图形外观差异性,设计了多种造型不同但同样优雅的图标。在基于这种风格概念进行延伸的过程中,我们会优先考虑圆形的元素。而「天气」图标明显既不适合圆形也不适合方形来呈现,所以我们使用的是云和太阳两种元素的组合。「钱包」图标使用的是矩形,然后搭配卡片的组合。尽管造型整体上是相对自由的,但是所有的图标都是遵循图标网格,并且在视觉权重上尽可能统一。
![]()
在色彩和样式上,我们则更加倾向于渐变。没有色彩渐变,纯扁平的图标显得过于幼稚和「古早」,没有足够的品质感,所以,我们在新的图标设计上,开始加入渐变色彩,提升质感。
![]()
不过,在最终版本当中,我们还是保留了图标外部的圆角矩形的外轮廓,然后将图标元素的内径进行了适当地缩减,渐变和核心的简约几何特征依然是整套设计的最高优先级。
![]()
这套设计方案展现了在整套 UI 界面中,图标这个小元素的设计上所需要投入的精力和潜在的难度。想要图标足够协调、美观、易用还要贴合品牌特征、还要区别于以往,是一件相当不容易的事情。
![]()
细节里藏着魔鬼,任何细小的元素、线条轮廓、色彩的变化都可能会在屏幕上放大、被感知到。
文章来源:优设 作者:Tubik Studio蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
千呼万唤始出来,犹戴口罩半遮面
要说上周什么消息最激动人心,那绝对是全国7月20日低风险地区电影院重开无疑了

消息一出,蛰伏数月的电影爱好者们,纷纷倾巢出动在央妈的评论区里为电影提前打Call。

各种网络段子也是应声齐飞:什么待业电影院员工急售餐车抢复工;上座率不超30%,情侣们也得分开坐

想必各位鸭脖听闻也是激动难耐特别是海报设计师们,终于不用因为没活儿继续挨饿了
趁此机会,先来看看电影海报,一来可解相思之苦,顺便排一排雷,还能边挑边学设计技巧,三全其美,岂不快哉:
1. 误杀
重映时间—7月20日
近年来难得一见的国产剧情好电影,单从海报上就可见一斑。
「看1000部电影」不能助你飞黄腾达,却能让你将世人的眼睛玩弄于股掌,既然生活是一部电影,那就没有什么是不能人为去剪辑的。

表面上束手就擒的一家人,实则齐心协力,暗度陈仓。

如果你认为孩子画的案发现场,将成为如山铁证,那么恭喜你,人都还没进影院,就已经陷入了导演的叙事诡计。

2. 第一次的离别
上映时间—7月20日
发生在新疆男孩与母亲间的温情故事,母亲患病无法言语,更时常离家出走,两小无猜的男孩女孩,毅然穿越漫漫黄沙,踏上寻母的道路。

沙漠中,只要三个人影在孤独地行走路的尽头,究竟是与人别离,还是要跟童年别离,或许,二者都是。

3. 璀璨薪火
上映时间—7月20日
作为非物质文化遗产纪录片的海报一只饱经风霜的粗糙的手,谈不上精妙创意,甚至颇有些质朴。

但别忘了,正是这一双双沉稳的手,日复一日,年复一年守护着国人傲立世界的文化的骄傲。

4. 妙先生
上映时间—7月31日
年度话题大作《大护法》的姊妹篇有关「善良」的深刻讨论,如果每次拯救恶人,都要牺牲好人,那这种所谓的拯救,究竟还值不值。

温馨提示,内有大汉「聚众赏菊」是成年人画给成年人看的动画片。

5. 呆瓜兄弟
上映时间—7月31日
从1976年开播的第一集就让观众捧腹大笑的木偶短片。

40年后重聚的不光是这两只呆瓜更是荧幕前的观众与自己的童年。

1. 我想静静
上映时间—8月07日
号称「国内首部动物喜剧电影」海报却疑似「宠物店」素材打底。

以上动物皆不会出现在电影中怕不光是「首部宠物喜剧」更是「首部魔幻现实主义作品」

2. 荞麦疯长
上映时间—8月25日
神似一年一度感动中国的构图展现着上世纪90年代,三个相互交织串联的青年人生。

在人们热衷讨论00后、05后的当下导演将镜头对准70、80,在建的东方明珠,既是时代的挽歌也是对一代青年人美好未来的赞美。

3. 我在时间尽头等你
上映时间—8月25日
偶然间获得的超能力让男主能够回到过去,挽救爱情却被命运捉弄,始终都不得圆满

与《时空恋旅人》同样的科幻题材海报当中,也有十分相似的一场雨,希望如同《流浪地球》,国人能再次拍出不输经典的高水准。

4. 小妇人
上映时间—8月待定
女性可以柔弱,也可以拥有高傲的头颅南北战争中的四姐妹,在清苦生活中活出了不一样的坚强人生。

5. 急先锋
上映时间—8月待定
角落里熊熊燃烧的美国核动力航母身后高耸入云的迪拜塔,没有一处不在透露着这是部大制作。

从沙漠到瀑布,剧情搭不搭且不说至少光是海报就搭了不少真金白银。

上映时间—8月待定
一心想揭露社会阴暗丑恶的新闻记者处处与人为善的老好人,矛盾的二者相遇,会是场何样的闹剧。

上一秒促膝长谈,下一秒皮鞋横飞「邻里间的美好」或许本身就是伪命题。

6. 许愿神龙
上映时间—8月待定
上海少年误打误撞唤醒沉睡神龙却发自己与龙有着上千年的代沟,西式画风,中式温情,一人一龙的冒险故事,值得一看。

7. 无名狂
上映时间—9月25日
一部诞生于摩点众筹的众筹电影片名叫《无名狂》,海报却写满了赞助的网友的名字。

围绕万历年间两大刺客门派所展开的一场场腥风血雨,平静海报之下,山呼海啸,风雨欲来。

除此之外,还有不少电影尚未排期,全年随时可能上映。其中自然也不缺乏优秀的海报创意,比如从路人视角,见证抗战历史的《八佰》。

克味十足,容易联想到哈利波特系列的《刺杀小说家》

单靠海报配色就能让人陷入迷惑的《抵达之谜》

颇有08年阿迪达斯海报味道的《夺冠》


用风卷云涌展现中式诸神之战的《封神三部曲》

居然还能拍出第二部的《爵迹2》

正看是海浪,倒看是山峦的《一直游到海水变蓝》

近看是悬崖,远看是枪口的《悬崖之上》

六小龄童老师参与动捕制作今年下半年…可能会上映的《真假美猴王》

希望别播完片头就播staff名单的《一秒钟》

能把牛顿从棺材里吓活过来的《神秘访客》

进退两男、男上加男、满身大汉的《唐人街探案3》

生死一线间淡定到面带微笑的《紧急救援》

以及万众期待的封神宇宙大片《姜子牙》

好了,以上就是2020年将要上映以及可能上映的电影的海报大合集。看完了这些精彩的海报焦急的等待之情是否缓解了一些?
倒也正应了那句老话,只要熬过低谷,后面都是更好的一天。
文章来源:优设 作者:你丫才美工
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
用户隐私安全在产品设计中是很重要的一个环节,本文从用户体验角度切入,从匿名模式、减少永久性和减少公开性三个方面展开分析。
我们先看⼀组来⾃⽪优的2019年6⽉的调研数据:70%的美国⼈认为,与5年前相⽐个⼈信息变得更不安全。尤其是⾼学历⾼收⼊群体。由此可⻅⽤户对个⼈信息数据的隐私担忧⽐以往更甚。
⽤户隐私安全很重要,涉及的范围和⻆度也很多。本次的分析从⽤户体验⻆度切⼊,涉及如下三个⽅⾯:
下图是Google系App(Google AppChromeYouTubeandGoogle Map)匿名模式切换,从交互体验上来说有如下⼏个特点:

匿名模式不是最近才流⾏的功能,最早提供隐匿模式的是苹果safari浏览器,早在 2005年就⽀持了匿名模式。Chrome浏览器在2008年就开始⽀持此模式。虽然由来已久,为什么到了2020年,匿名模式依然是国外互联⽹⼀⼤趋势呢?
我们看⼀组数据:
这是来⾃DuckDuckGo 2019年9⽉的调研(DuckDuckGo是美国的⼀款不记录⽤户⾏为保护⽤户隐私的搜索引擎)。样本来⾃美国、英国、德国和澳⼤利亚的成年⼈⽤户,共计3,411⼈的调研得出。各国⽤户对使⽤搜索引擎的个⼈隐私安全⾮常在意(是否搜集个⼈的数据和记录搜索⾏为)。
2020年5⽉DuckDuckGo⽇均搜索次数为6200万。对⽐看2019年11⽉底⽇均搜索次数4900万,2018年10⽉是2900万。
最近⼏年的持续活跃度⾼幅增⻓证明了不记录个⼈隐私的搜素引擎越来越受到⽤户的⻘睐。
国内,头条、UC浏览器在搜索框输⼊状态也提供了「⽆痕浏览」⼊⼝。
不仅是搜索引擎领域,保护⽤户隐私也成为Facebook最重要的战略⽅向之⼀。Facebook CEO Mark Zuckerberg在2019年 F8开发者⼤会上喊出「THE FUTURE IS PRIVATE」。2019年3⽉Mark Zuckerberg发⽂,主题就是《聚焦于保护隐私的社交⽹络》。

我们先看国外社交媒体Stories(⼩故事)产品形态的流⾏。
⼈们总是对于所分享的内容永远记录在⽹上感到担忧。Stories 24⼩时消失缓解了⼈们的隐私顾虑,这让⽤户更安⼼地⾃然分享。
Stories由Snapchat⾸创,由 Facebook发扬光⼤。早在2019年4⽉,Facebook+Messenger Stories, Instagram Stories⽇活⽤户数就突破5亿。 2020年2-3⽉LinkedIn,Twitter也先后宣布将上线类似功能。

来⾃⽪优的调研报告:41%的美国⼈经历过⽹络骚扰,最常⻅的就是在社交媒体上。23%的⽤户最近经历的⽹络骚扰来⾃评论区的评论内容。27%的⽤户经历⽹络骚扰后决定不再发布任何内容。

我们以限定评论互动的公开性为例:
2020年5⽉Twitter上线了新的评论功能,可以限定谁可以回复帖⼦的功能,提供了三种选项:谁都可以评论,只有被关注者可以评论,只有被提及者可以评论三种公开度的限定。
Instagram也在测试「评论限制」新功能,批量屏蔽/限制评论。⽬前已经上线的⼀个例⼦:⽤户(评论发布者)如果发布的评论含有攻击性敏感词,发布前伴有提示,提醒评论含有攻击性敏感词是否真的要发布。

注重隐私提供仅好友可⻅/仅⾃⼰可⻅/仅作者可⻅/等多重维度的隐私设定有助于⽤户更安⼼地参与互动。
另外⼀个例⼦是付费频道会员:付费频道会员-限定频道的公开性让内容创作者减轻隐私顾虑不仅能获得⼴告收⼊,也能得到来⾃会员、会费的收⼊,形成「忠实粉丝」社区,有助于内容⽣态的社区化建设。
我们主要看YouTube的频道会员案例:
YouTube有两种会员模式。⼀种是YouTube整个平台的付费会员,去⼴告,看原创美剧影视,消费⾳乐,可下载内容的模式。第⼆种模式是Youtuber个⼈频道付费会员,吸引忠实粉丝加⼊。我想说的就是第⼆种。

为什么⼤V⽹红有意愿开通频道会员?
除了获得忠实粉丝收⼊变现的商业价值以及付费频道会员可以为忠实粉丝提供各种专属功能,背后也和⽹红⼤V对个⼈隐私顾虑有关。
⽹红⼤V在完全公开的社交⽹络上需要始终保持⾜够克制谨慎,避免引起争议。但在忠实粉丝付费频道专属会员群中,⽹红⼤V会减轻隐私顾虑,更加回归⾃我。
⽐如在频道会员中发布更多与个⼈⽣活相关的内容,表达更多不便在完全公开的社交⽹络中的想法和感受等,因为忠实粉丝通常更具包容度,更不容易引起争议。
YouTube频道会员费⽤可以从三种会费(按⽉)区间选择,⽀持多选:
频道会员功能在2018年开始测试,⾯向粉丝数过10万的YouTuber开放。
以上综述,我们可以说:
1. 匿名模式:
虽然匿名模式由来已久,但仍然是当前的⼀⼤基本⽤户体验设计趋势,尤其是匿名模式的切换便捷性⾮常重要。
2. 减少永久性:
Stories⼩故事24⼩时消失缓解了⼈们的隐私顾虑,这让⽤户更安⼼地⾃然分享,已经成为国外社交媒体平台的必备功能,Facebook, Instagram平台的最主要、最具影响⼒的功能之⼀。
3. 减少公开性:
⽤户总是对在社交媒体平台发表评论有所顾忌,限定评论的公开性能够有助于促进⽤户发帖表达,其他⽤户也可以更安⼼地参与互动。
付费频道会员可以限定频道的公开性,让内容创作者减轻隐私顾虑不仅能获得⼴告收⼊,也能得到来⾃会员会费的收⼊,形成「忠实粉丝」社区,有助于内容⽣态的社区化建设。
从UE⻆度,我们可以为频道会员提供专属身份设计例如专属徽章,专属表情等。
THE FUTURE IS PRIVATE, 注重⽤户隐私的体验设计越来越重要!
文章来源:优设 作者:
百度MEUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着车内屏幕越来越多,越来越大,驾驶者在开车过程中因操作屏幕而分心机率逐渐升高。众多汽车制造商均希望探索出一种降低或避免「驾驶员分心」的安全性技术。
手势,是指人手、手和手臂结合产生的动作,作为解决「驾驶者分神」这个痛点的解决方案之一,正在全世界的汽车制造商中掀起「热浪」。
你只需要随意的挥一挥手,就能挂断电话;将手指向顺时针或者逆时针方向移动,就能调整音量大小。
汽车手势的出现,源于对车内屏幕的操作。而这些操作均来自于移动端的设计标准,比如苹果IOS设计规范中的标准手势或者谷歌Mertiral Design中的标准手势。

△ 移动端常见交互手势
常见的手势如上图,分别为
为了满足手机屏幕外观改变,屏内显示内容越来越多元化的需求,设计师们也在探索屏内手势的新玩法。

△ android底部导航栏按键从左至右分别为:返回上一级、返回主页、多任务
2017年iPhoneX的发布,正式开启了全面屏时代。为了替代Home键及android底部导航栏,各大手机厂商相继开始拥抱「全面屏手势交互」。
在车机系统中,部分汽车制造商也在积极迎接变化,比如理想one采用「三指下滑」的手势交互替代「返回主页」的图标按键。

△ 「 三指下滑」表示返回主页
2019年的Google I/O大会上,新版本Android Q选择与IOS采用一样的手势操作逻辑,即在屏幕下方提供一个指示条,用户在左侧页面边缘右滑代表「返回上一级」、提示条区域上滑代表「返回主页」、提示条区域上滑并悬停代表「多任务」。

△ android系统中的三种全面屏手势
随着全面屏手势在手机端的操作交互上达成一致,相信在不久的将来,也将越来越频繁的在车机端看到全面屏手势的「身影」。
当汽车与数字屏幕相遇,如何让屏幕与内饰结合的更加完美,又能突显品牌特性,似乎给内饰设计师带来了许多挑战与机遇,「一字屏」、「T字屏」、「7字屏」、「旋转屏」应运而生。

△ 拜腾M-Byte 一字屏

△ 理想one的T字屏

△ 合创007的7字屏

△ 比亚迪王朝系列的旋转屏
与此同时,因为成本及技术的限制,汽车制造商的量产车型不得不在屏幕上做出妥协。理想one的妥协方案是利用3块屏幕组合,在视觉上形成「大长屏」的既视感。

要让3块屏幕「变」成一块屏幕,仅仅在视觉上做足功夫显然还不够,多屏联动手势交互也不能「缺席」。
事实上,多屏联动手势交互依旧来源于IOS及android系统中的标准手势,它将不同的手势进行组合,并与页面联动显示,形成了多屏联动手势。
理想one在停车模式下,用户长按并向左滑动,即可将副驾娱乐屏上的信息「甩动」至中控屏。

天际ME7不仅有3块屏幕组合而成的前排「一字屏」,还有2块后排乘客娱乐屏,5屏联动的手势交互,天际采用「手势+屏幕显示」来解决。

在中控屏、副驾娱乐屏和后排娱乐屏上采用五指抓取手势进入多屏互动页面,比如想把中控屏上的内容分享给副驾娱乐屏,第一步是单击选中副驾娱乐屏,第二步按住并拖动中控屏至副驾娱乐屏位置,第三步在副驾娱乐屏中点击确认。
视频版交互演示:https://v.qq.com/x/page/w08791lhqus.html
通过隔空手势接听或者挂断电话,这似乎是科幻电影中才有的情节。但正如开篇所说,车内屏幕数量增多,尺寸加大的同时「驾驶者分心」的机率也增加了,盲操手势与隔空手势的出现,是解决这个痛点的一种尝试。
目前量产的汽车中,盲操手势主要是通过标准手势与声音反馈的组合来实现。
比如在理想one中,用户在空调屏上左右滑动可以调节风量,上下滑动调节温度,且系统通过声音反馈告知用户操作成功与否。
与盲操手势相比,隔空手势似乎科技感十足,备受汽车制造商的青睐,我们不仅可以在各种概念车上窥见它的踪影,在君马SEEK上,也可以实际操作一番。
君马SEEK提供8种隔空手势。

△ 左图:接听电话 右图:挂断电话

△ 左图:上一曲 右图:下一曲

△ 左图:音量升高 右图:音量降低

△ 左图:音乐播放/暂停 右图:玫瑰花
与君马SEEK相同,宝马提供「向左」手势代表上一曲、「向右」手势代表下一曲,「yeah」手势代表播放或暂停。
但在许多其他操作上,宝马与君马的手势操作则各有特色。
君马SEEK使用手掌的正面与反面来区分不同的操作,正面表示接听电话·/音量增加,反面表示拒听/音量降低。
宝马则选择向屏幕方向点击代表接听电话,手掌向右挥动代表拒听电话,手指顺时针画圈代表音量增加,手指逆时针画圈代表音量降低。
在倒车影像中,手指向右挥动代表调整视角。

△ 图片来源于「汽车界的扛把子」的短视频《宝马手势控制详细演示》
在手势交互上,拜腾也交出了自己的「成绩单」。
拜腾的手势识别共五种,手掌向下激活手势识别,手掌向上启动主页面,手指移动代表移动光标,ok手势代表确定,五指捏合可拖拽内容。

△ 图片来源于太平洋汽车网《拜腾Concept手势感应系统操作演示》
这些高大上的技术看起来令人兴奋,但在实际使用的过程中,依旧存在识别范围有限、识别精度不灵敏、识别后的响应速度慢等等问题,而各个厂家的手势识别没有形成统一的标准,且没有大规模在在用户中进行推广,必然会增加用户的学习成本。
手势识别对用户来说是「真香」还是「鸡肋」,相信时间会给出答案。
参考文献:
汽车内手势的交互设计,是一个有趣又好玩的课题,但如何让这个课题在好玩但同时易用、好用,恐怕只有设计师不断思考,并不断采用一些用户测试的方法进行验证才能获得答案。
文章来源:优设 作者:点滴DESIGN
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
宋体字可以说是我们现在最常用的字体之一,一方面他与黑体一样,具有非常良好的可读性和易辨性,另一方面,他又比黑体更具有历史感和东方韵味,我们可以看到很多的教材、书籍内文或者官方文件,都是用的宋体字,甚至许多设计都会用一些比较有表现力的宋体字作为标题。所以可想而知,学习设计宋体字对我们的帮助有多大。正所谓欲知大道,必先知史。所以在讲如何设计宋体字之前,我们先来扒一扒宋体字的历史吧。

虽然说宋体字叫做宋体字,但是如果要追溯宋体字的起源,我们还得从唐朝说起。

唐朝时期,佛教在中国开始盛行开来,唐朝皇帝甚至派出唐僧师徒四人前往西天取经。

于是便出现了「抄经生」这种人肉印刷机。这篇经文便是当时唐朝的抄经生所抄写的,他们需要使用规整统一的楷体,文字的开头在同一水平线,而且每一列的字数统一规定为17或者19个字,方便字数的统计,像这一篇经文每一列就是17个字。

可是即便出现了大量的抄经生,依旧满足不了人们对经书的需求。于是聪明的中国人开始印刷经书,将经文刻在木板上,就可以实现大量的印刷了。

可是楷书刻起来是很不方便的。一方面,书法家写的楷书讲究起承转合、抑扬顿挫,不同的人写出来的字风格差异十分明显,例如颜真卿和赵孟頫他们所写的「宋」字就明显不同,即便用笔临摹都很难了,更别说雕刻出来了。

另一方面楷体由于是书写的字体,所以大多数笔画都是带有弧度的,而在木板上刻字,曲线是非常难刻的。


于是他们逐渐将曲线刻成直线,把笔画的弧形特征降低,也将楷体中相同的笔画进行规范了,这样的字体便是宋体字的前身。


我们可以看一下宋朝时期的刻本,这是南宋时期陈宅经籍铺所刊刻的《朱庆馀诗集》。这时,撇、捺等笔画的弯曲程度大大降低了,而竖笔和横笔也基本上变成笔直的直线了。不过宋朝时期刻本体的横画依旧是倾斜的,从中依然能很明显地看到楷体的痕迹。那么为什么宋体字会形成横细竖粗,横画后带三角形饰角的字形呢?

那是因为刻字的木板上是带有木纹的,如果垂直木头的纹理刻的话,笔画会比较容易断,需要加粗一些。而如果是顺着木纹刻的话,就没那么容易断,所以可以相对细一些。可是为什么是横画细,竖画粗呢?反过来不行吗。

那是因为在大多数的汉字中,横画都是比竖画多的。上海交大的郭曙纶教授对20902个汉字进行了统计,发现这些汉字的总笔画数量多达268479个,而其中横画有82682个,占30.8%,而竖画有51459个,占19.2%。可见,在汉字中横画是比竖画多的。所以如果将横画刻粗,竖画刻细的话,可能会使得字体过挤而不美观。

虽然说横画顺着木纹,比较不容易断,可是横画的两端还是会比较容易磨损的,所以工匠们一般会将横画的两端稍微刻大一些,形成饰角。

在明朝,宋体得到了进一步的简化,原本复杂精细的刀刻技法简化成了横、竖和斜三种,所以刻字工匠的门槛大大降低了,宋体字得到了真正的普及。我们同样来看一下明朝时期的刻本,这是明朝时期汲古阁刻印的《道德指归论》,这个时候的宋体横画已经基本变成水平了,虽然笔画依旧比较张扬,但是已经少了许多楷体的影子。所以从明朝时期开始的刻本体才能算作真正的宋体。

也是在明朝时期,宋体字传到了日本,所以现在日本将宋体字称为明朝体。

清朝是刻本最多的一个朝代,而宋体字在中国真正被确定统一称为「宋体字」也是发生在清朝。


了解了宋体字的历史后,我们可以发现宋体字的意义并非只是美观和易读而已,他是经过中华民族近千年传承、优化和改良的文化结晶,他的身上有着厚重的文化气息。也难怪中国、日本、韩国等受中华文化影响的国家会对宋体有独特的偏爱。接着我们就正式进入设计宋体字的教程部分,首先我们来了解一下宋体字的主要特征。

从楷体字转变为宋体,主要产生了三个特征,第一个是横平竖直,也就是说横画是水平的,竖画是垂直的。第二个特征是横画比较细,竖画比较粗。第三个特征是笔画上出现了三角形的装饰角。

可是随着字体设计的发展,对于宋体的定义已经越来越模糊了。例如上面的这三种字体,虽然他们不完全满足宋体的特征,可是它们都能算作是宋体。所以我们也不需要对宋体下一个死定义,免得我们在设计字体的时候被定义所束缚住了。

可是仿宋体是不能够算是宋体字的。我们看仿宋体是不是觉得他和宋朝时期的刻本非常像呢?因为仿宋体是在民国时期,丁善之和丁辅之模仿宋刻本所设计出来的字体,所以仿宋体模仿的是宋朝刻本,而非宋体字,那么仿宋体当然也就不能算在宋体的行列里了。

接着我们来分析一下宋体字的气质。由于宋体诞生于明朝,具有非常悠长的历史,而黑体是在民国时期才产生的,所以宋体相对于黑体更能体现传统感、文化感的气质属性。

所以我们做现代风格的设计的时候,可以使用黑体。

而做比较具有传统风格的设计则可以用宋体。当然也并非说宋体就没办法做现代感的设计,通过对宋体体饰和中宫的设计,我们完全可以做出一款现代型的宋体。

先来说一下中宫,我们在之前的教程里说过,中宫越大,越显现代感,而中宫越小,则越有传统感。在宋体里也不例外。

我们再来看看这两个「東」字,很明显也是左边的「東」字更现代一些,而右边的「東」字传统一些。这两个字的区别在于体饰的不同。体饰越少越简洁,宋体就越显现代;体饰越多越复杂,就越显传统。

另外几何形的体饰也会给宋体带来现代感。

而传统宋体字的体饰则是具有手写感的,线条比较圆滑。

根据体饰和中宫的不同,我们可以大致地将宋体分为三大类。中宫小、体饰多且具有手写感的宋体归类为传统型宋体,中宫大、体饰少且为几何体饰的则归类为现代型宋体。而具有一定手写感的体饰,且中宫偏大的宋体,则归类为中间型的宋体。

除了中宫和体饰之外,我们还经常调整笔画粗细去适应宋体字不同的用途。首先我们先来讲讲正文的宋体。一般正文的字号都是比较小的,如果横画过细的话,会使得横画几乎看不见了,而如果横画过粗的话,笔画又会糊在一块了,所以为了让宋体字在小字号下也能清晰的显示,一般横画和竖画的粗细会控制在1:2到1:3左右,最大一般也不会超过1:4。

不过我们设计正文字体的机会还是比较少的,大多数时候我们都是需要设计比较具有张力的标题字。这个时候我们就可以尝试拉大横画和竖画的粗细差距。当横画和竖画的粗细差距非常大的时候,可以产生较强的视觉冲击力。画面中这三款标题宋体,都用了细横画搭配粗竖画。

有时候我们也可以反其道而行之,将横画加粗,让横画与竖画差不多的粗细。这样我们就可以获得一款非常醒目的宋体。这样的宋体有点像比较粗的黑体,既有醒目的特点,也保留了宋体优雅的属性。

当然,具有张力的标题宋体也并非一定要通过控制横竖笔画的粗细来塑造,通过设计一些有张力的体饰,同样可以让宋体字变得具有表现力。设计体饰是设计宋体字非常重要的一个环节,因为宋体字的大多数笔画是存在许多体饰的,我们除了要将体饰设计得好看之外,更重要的是让不同的体饰和谐共存。如果一个宋体字里存在的体饰都风格不一,那么这个宋体字看着就会不伦不类了。下面我就给大家介绍一个我比较常用的,设计宋体字体饰的方法。

在做字之前,我们要先确定我们想要做的字体的气质,是传统的,还是现代的?文艺的还是可爱的?又或者是其他的气质。因为我们前面也说到,体饰和中宫都会影响字体的气质,所以我们必须要确定了气质之后,才能动手去设计字体的中宫和体饰。

另外还要确定字体的用途,需要比较有张力的标题字体,还是需要具备阅读舒适性的正文字体,那我们也能确定文字的笔画粗细。

确定好了风格之后,我们就可以开始设计笔画了。那么我们先来回顾一下,汉字里的八个基本笔画,我们可以先把这八个笔画的体饰特征都设计好了,再去拼凑我们想要的字。

一般来说,我们设计宋体会先从横画开始设计。因为确定了横画之后,体饰的风格、体饰大小、笔画粗细等很多东西就都可以确定了。

其实宋体中的体饰都是来源于书法中的顿笔,所以我们来看看书法中,横画是怎么写的,书法中的横在起笔和收笔处分别有一个顿笔。这两个顿笔分别对应着宋体横画首尾的两处体饰。对于宋体字来说,横画末尾的这个体饰是非常重要的,他对整个字体的气质影响非常的大。

我们前面已经介绍了这两种衬角分别具有现代感和传统感。

而这一个的衬角是一个比较圆润的圆形,他可以用来做比较可爱的宋体。

这一个衬角和刚刚的就正好相反,非常的非常尖锐,适合用来做比较恐怖的宋体。

还有一点要注意的是,如果竖画越粗的话,横画的衬角一般也要相应的变大一些。

因为宋体的横画本来就已经很细了,如果衬角还非常小的话,横画很容易就会被忽略掉了,横画末端的这个三角形起到了一定强调横线的作用。当然如果是故意要设计成小衬角或者无衬角的话就另当别论了。

横画做好之后,就可以开始设计竖画了。在书法中,竖画在起笔处会有一个顿笔,而收笔的地方会稍微往左侧偏一些,这样分别形成了宋体中竖画起笔和收笔的两处体饰。

那么我们应该怎么用横画推导出竖画呢?横画和竖画关联度最大的地方在横画三角形衬角和竖画上方衬角的这个地方。例如这一组都是直线加切角。

而这组都是曲线加圆角。

另外我们还能将这两个地方给联系起来,因为他们都是起笔的位置。如果横画的起笔是水平的话,那么竖画的起笔就应该是垂直的。

而如果横画的起笔是往外扩的话,那么竖画的起笔也可以往外扩张。

我一般还会将竖画的起笔和收笔的的地方关联起来,如果起笔是垂直的,那么收笔我也会设置成垂直的。

而如果起笔往外扩的话,那么收笔我也会往外扩形成书写曲线,这样整个竖画能看起来平衡一些。

接着来设计横折。书法中在这个转折的地方会有一个顿笔。所以在宋体的横折处也会形成一个装饰角。

其实横折这个笔画在设计好横画和竖画之后基本就已经出来了。只要将他们组合在一起,然后将横画的衬角往回缩小一些,横折就做好了。

讲完了横折我们顺便也讲一下这种口字的结构好了。口字结构由刚刚做好的横折加上一个竖线和一个去掉三角衬角的横线组成。然后我们需要做一些细微的调整。竖笔体饰的这个地方需要往上收一些,不要漏出来,这样的笔画看着能干净一些。

然后竖画入笔的地方也要往上提一些,让左右两边的体饰能够平衡。

最后加上横画,把衬角的部分裁去,注意两个竖线需要出头一些。这个口字就完成了。

然后来做撇和捺。书法里的撇起笔的地方有一个顿笔,所以宋体里,撇有一处体饰。

书法里捺则在起笔和收笔处各有一处转折。所以宋体里,捺则有两处体饰。

撇基本上可以从竖线轻易地推导出来,因为他们的起笔都是一样的,只要稍微调整一下起笔的角度就可以了。

而捺与撇是正好相反的,起笔细,收笔粗,所以捺的起笔需要缩小一些,但是需要保证这两个地方是相同的。而捺的收笔是一个比较独立的地方,只需要风格保持大致一致就好了。

接着来做提。在书法中,提的起笔一般是会有一个顿笔的,这一个顿笔与竖的起笔的顿笔是类似,所以在宋体中,提的起笔会有一个与竖类似的体饰。

提与竖起笔的体饰是差不多的,只是方向不同而已。

最后就只剩下点和钩两个基础笔画还没设计了。这两个笔画和别的笔画之间的联系不太大,同样也只需要保持整体笔画风格一致就好了。不过点和钩之间却存在着一定的联系的。最主要的是体现在这个地方,如果是尖角,那么点和钩最好都统一为尖角。

而如果点是圆滑过渡的,那么钩最好也是圆角。

另外还有如果点的这个位置是比较饱满的话,那么钩转折的位置也应该设计得饱满一些。

而如果是瘦瘦的点,钩转折的位置也要相应的瘦一些。

最后还有一个需要统一的地方,就是撇、点、钩等笔画的收笔必须要保持一致。可以是圆角、还是切角、尖角或者是其他特殊的角,收笔的大小也应该统一。

不过我们设计宋体字时,也并非一定要百分百遵循这一套设计方法,因为这一套设计理论是结合书法所推导出来的,而随着时代的发展,宋体字的形式和定义也不断被拓宽,例如一些比较新型的宋体,都会省略掉竖、撇、捺等笔画的体饰,让字体显得更简洁一些。所以如果大家想做一些比较创新的宋体字,而非传统严谨的字体的话,大可以放开手脚去设计,最终只要保证美观和和谐统一就好了。

我们在将所有笔画都设计完之后,就可以将笔画拼起来了,可是如果我们设计的笔画比较没有特点,最后拼凑出来的字体也就显得有些中规中矩,缺乏视觉张力。那么接下来我就给大家介绍几个让宋体字比较有张力的常用方法。

第一个是在宋体字的笔画之间加入连接线,模拟写字的连笔效果。

由于宋体字是用刀刻出来的字,基本上是不会有连笔的存在,而加入连笔线条就可以缓和宋体字刀刻的僵硬感,让文字显得更灵动。

第二个方式是将设计好的笔画松散的排列。

因为宋体具有文艺的气质,而将笔画松散地排列能够体现一种慵懒的文艺感,和宋体的气质是非常契合的。

不过这种方式最好能与词义吻合,例如团圆这个词应该是笔画凝结在一起更能符合团圆的词义,像这样做得松松垮垮的味道就有些不太对了。

第三个方式是省略横画。由于宋体字存在着三角衬角,所以即便省略掉了横线,依旧能够通过三角衬角判断横线的位置。

所以省略横画对宋体的识别度影响不大,并且能够增加宋体字的图形感。

第四个方式是断笔。

刚刚我们讲到了宋体存在着三角衬角,所以省略掉横画也不会过多的影响识别度。那么在断笔这里也是一样的道理,我们最好选择断开横画,因为这样对字体识别度的影响最小。

也许有的人听到这里会觉得,这才是课程的重点。其实并不是的,这里教给大家的四个增加张力的手法只是辅助工具而已,不是说我先随便瞎设计一个字体,然后再套用这几个方法去增加形式感,我认为这样的方式只是在遮丑而已,而作为设计师的我们更应该追求骨骼和体饰的美感,而非一味遮丑。那么教程部分就到这里结束,下面给大家示范一个案例吧。

我们这节课的案例就是做韦礼安这首猫咪共和国的单曲封面。这是我从MV开头截的图。我们可以看到MV中猫咪共和国这五个字是手写的,给人一种可爱随意的感觉。那么我们这节课就尝试用宋体字来体现这种感觉。

那么我们对这款字体的定位就很明确了,是一款可爱的标题字体。

我们先在屏幕上打上猫咪共和国五个字作为字体骨骼的参考。这里我选择了思源宋体,因为思源宋体是一款现代型的字体,中宫比较大一些。太过紧凑的中宫不适合我们塑造可爱、随意的感觉。另外一个很重要的原因是,思源宋体虽然高贵,但是免费,如果我们改动的程度不大,也不会造成侵权。

为了让字体更憨一点,我们可以将文字压扁一点点,营造出一种老子一米五的感觉。然后就可以降低透明度,开始在这个参考骨架上秀一波操作了,接下来我们就一个笔画一个笔画地来设计。

首先因为是标题字体,所以我们希望做一个横画和竖画都差不多粗的宋体,这样会比较醒目一些。然后因为气质是可爱的,所以我把体饰设置成圆圆的,胖胖的。

我们用横画推导出竖画。体饰方面基本上就直接照搬了横画的体饰,因为横画的风格很明显了,竖画保持一致就可以了。

接着做横折。我们先将横画和竖画凑一起看看。这样会有两个比较大的问题,一个是竖线的体饰凸出来了一块,另一个是横画和竖画的衬角叠加在一块显得太大了。所以我们需要将衬角缩小一些。

接着做口字结构,我们将竖画放好之后,发现不用调整也挺平衡的,所以我们就直接用这一个口字。

然后撇和捺的起笔我们也可以直接用竖画的起笔推导出来。

值得注意的是,我们可以看一下这个撇,为了凸显这个笔画的可爱,所以我们笔画的粗细变化其实是很小的,为的是让收笔的地方比较钝一些,显得更人畜无害。

同样为了营造字体可爱的气质,我将捺的收笔也设计成圆弧收笔,而并非普通宋体的尖锐收笔。

接下来我们应该是要做提笔画的,可是我们发现这五个字里并没有提,所以我们就跳过他,直接做点和钩了。同样为了保证风格的一致,这个点的粗细变化也不大,而且头特别钝。


点和钩之间是有关联的,这三组地方分别互相对应。
① 端点应该都比较大,比较钝一些;
② 圆滑地过渡;
③ 屁股的地方比较饱满一些。

将做好的笔画放上去,接着还需要做一些调整,因为我们现在用的还是思源宋体的骨架,这个骨架和我们设计的笔画并不一定搭。我对字面大小,视错觉等进行了一定的修正,然后还将中宫稍微扩大了一些。这时候我们会发现,调整过后的这组字依然显得太过正经,还是摆脱不了思源宋体正文字的属性,而我们想做的字应该是可爱、慵懒的标题字。

不知道大家还记不记得我们刚刚讲的宋体字四种增加张力的套路。很明显松散笔画这种方式最适合随机慵懒的感觉,那么我们来试试看。

我们先将这五个字的字距拉开一些,方便我们调整笔画。然后将笔画松散地排列开。

接着我们还需要做一些调整,这样看起来太粗糙了。我们将点、撇、捺等笔画调短一些,让他们具有点的感觉。因为点的构成具有随机和活泼的气质。

然后将重心往下压,因为重心靠下的字体会显得比较憨一些,那么我们这一组字就完成了。

最后我们用这个字来做一个版面,先建立一个单曲封面125mm*125mm的画板,并设置5mm的页边距和7*7的网格。

然后我们放入一张猫的照片作为版面的主体,占据右下角的5.5栏。

接着我们将做好的字体放在左上角,和右下角的猫做对角线的呼应,可是这么摆放好像还是不够好玩。

所以我们加入英文和线条做成一个文字组合。

最后在版面的左下角加入其它信息,这个单曲封面就做好了。

效果还不错吧。
最后我们来总结一下这节课。首先我们给大家扒了一下宋体字的历史,知道了宋体字诞生于明朝,可是最早能够追溯到唐朝。接着分析了宋体字的特征和气质,宋体字相较黑体字具有传统、文化的属性,可是也能通过对体饰、中宫的控制,设计出具有现代感的宋体。然后我们教给了大家一套设计宋体字体饰的方法,最后是四个增加宋体字张力的常用手法。那么我们这节课就到这里,我是千树,我们下次再见。
文章来源:优设 作者:研习设
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
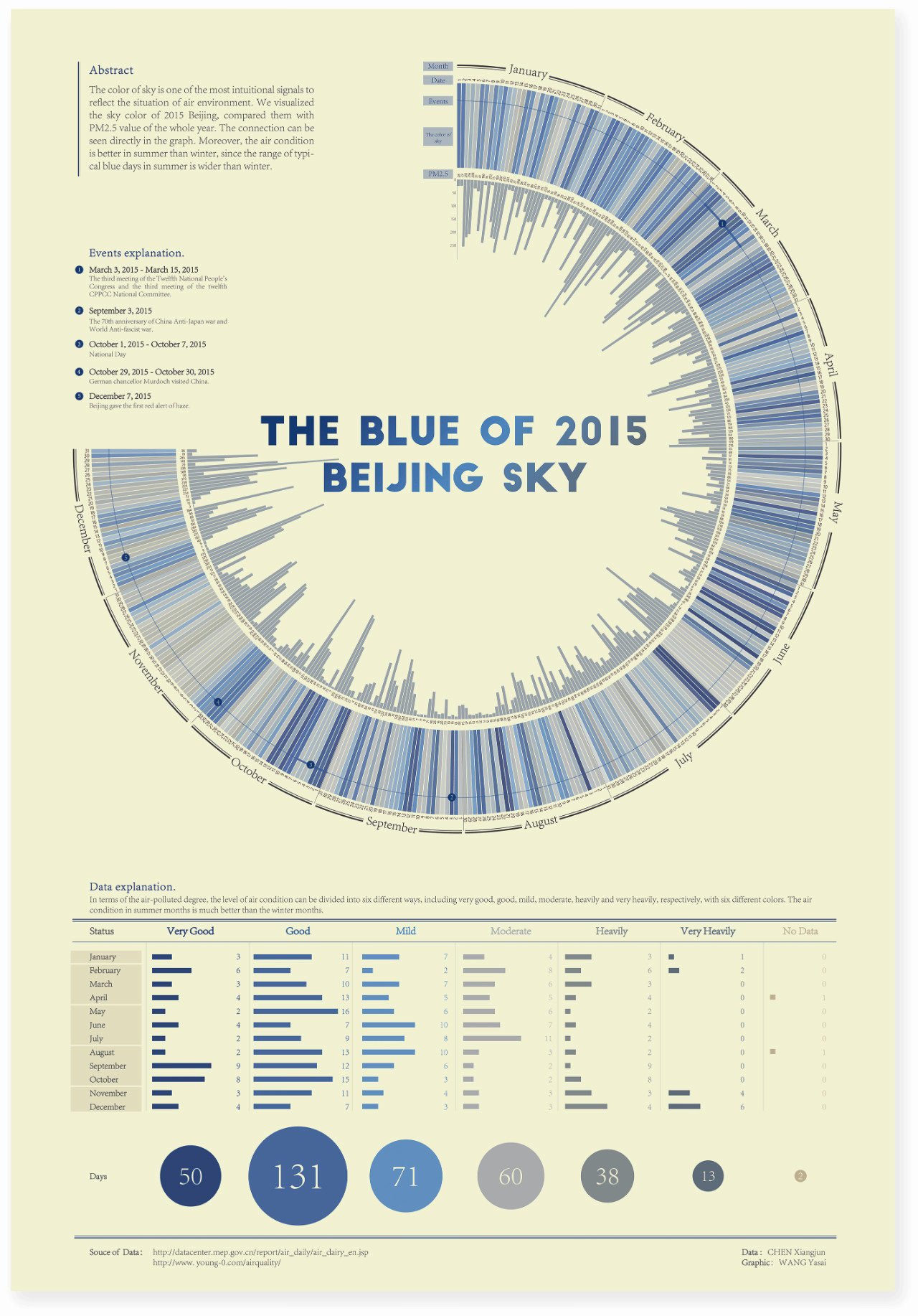
为什么要做数据可视化?
在一个设计项目里,
到底要从哪一个角度切入,才能经得推敲?
每个数据可视化,
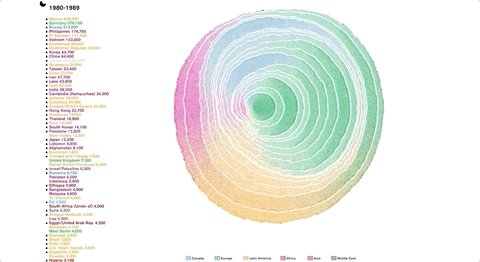
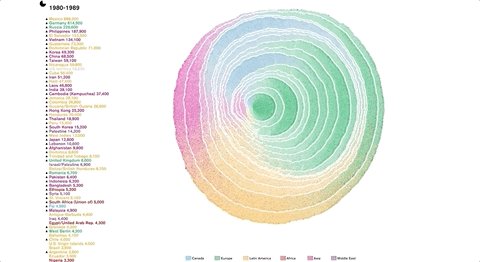
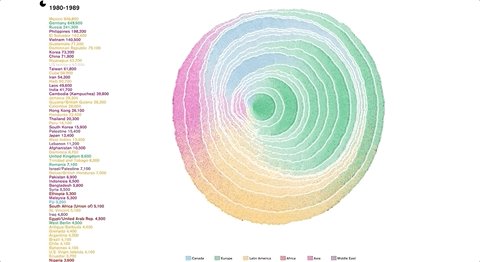
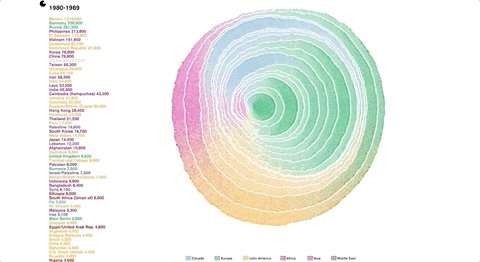
模拟美国1790-2016 移民的时代树轮
作者从自然中的树轮提取灵感,把树的生长迁移到移民变化上,发现了美国通过类似的移民过程。
https://web.northeastern.edu/naturalizing-immigration-dataviz/
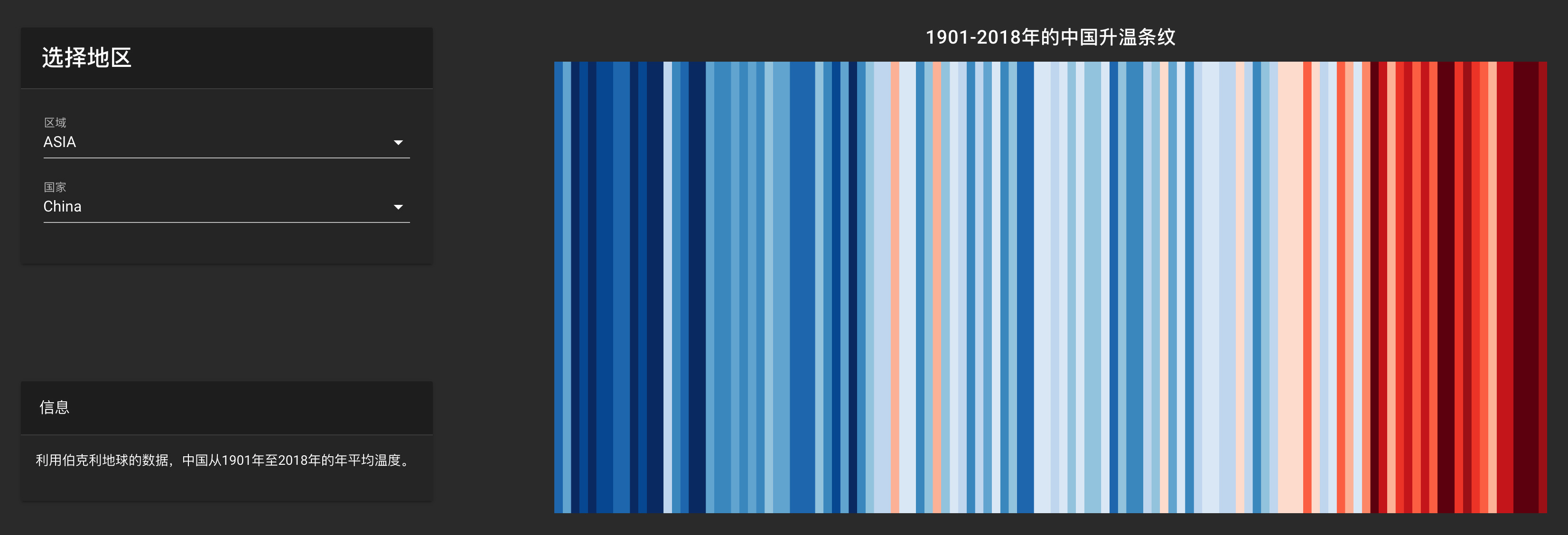
这个可视化形式非常经典,条纹代表了自19世纪中期以来每年的全球平均气温,通过网页的相互作用,你还能看到不同国家不同地区在这段时间的温度变化。,
现居上海,在澎湃新闻担任数据可视化设计师。
自学编程两年多,最初是为了做更酷的数据可视化作品,误打误撞放置了十款设计小工具,变成了模仿的设计玩具制造玩家,希望用编程去解锁设计/数据可视化的更多可能性。
●
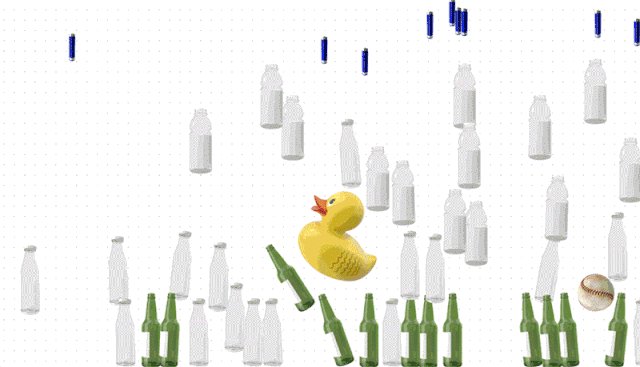
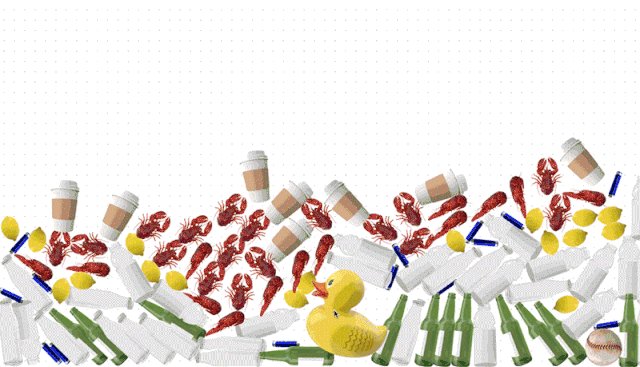
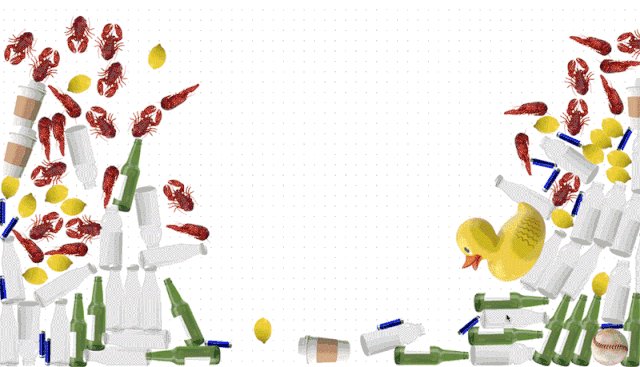
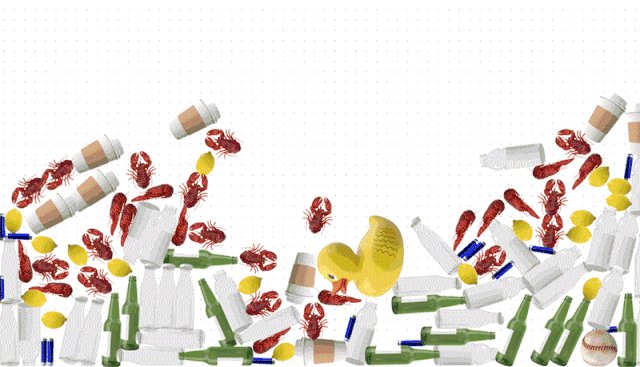
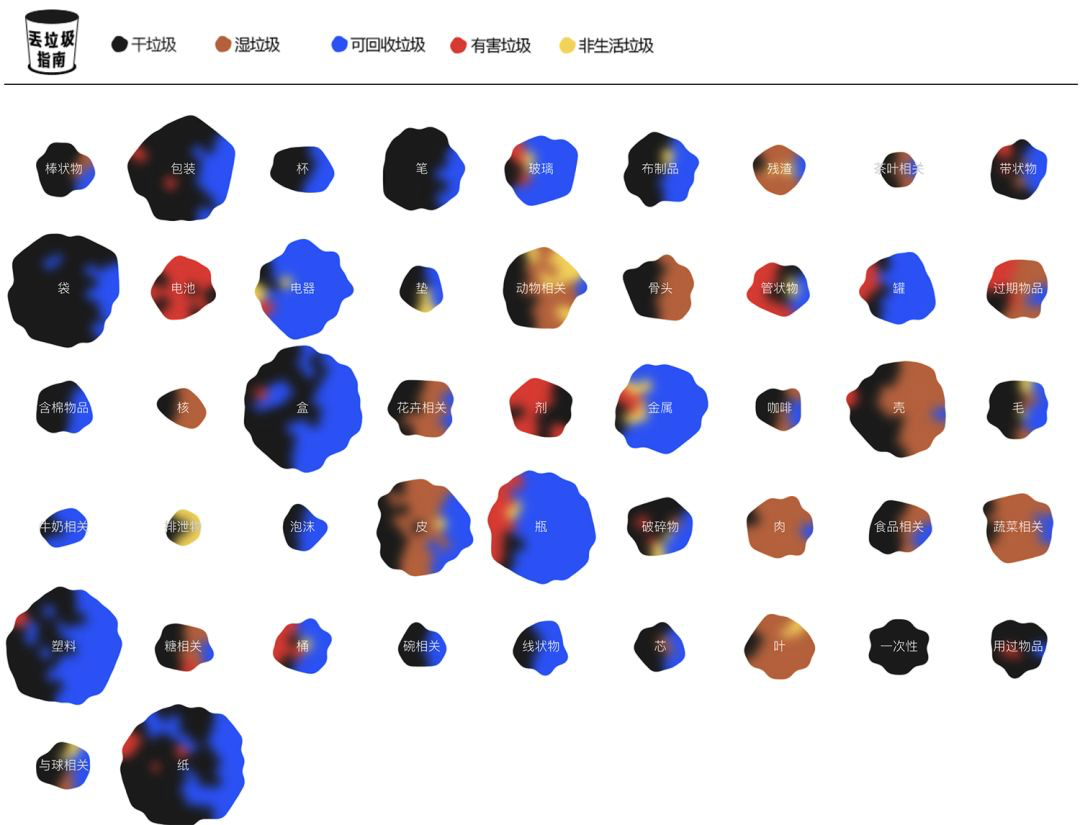
为理清垃圾分类规则,亚赛及团队从上海市垃圾分类查询平台上筛选了2055件物品的垃圾分类信息,看可视化教你如何分类垃圾。
项目封面,垃圾从屏幕上方掉落,通过鼠标可以进行交互。
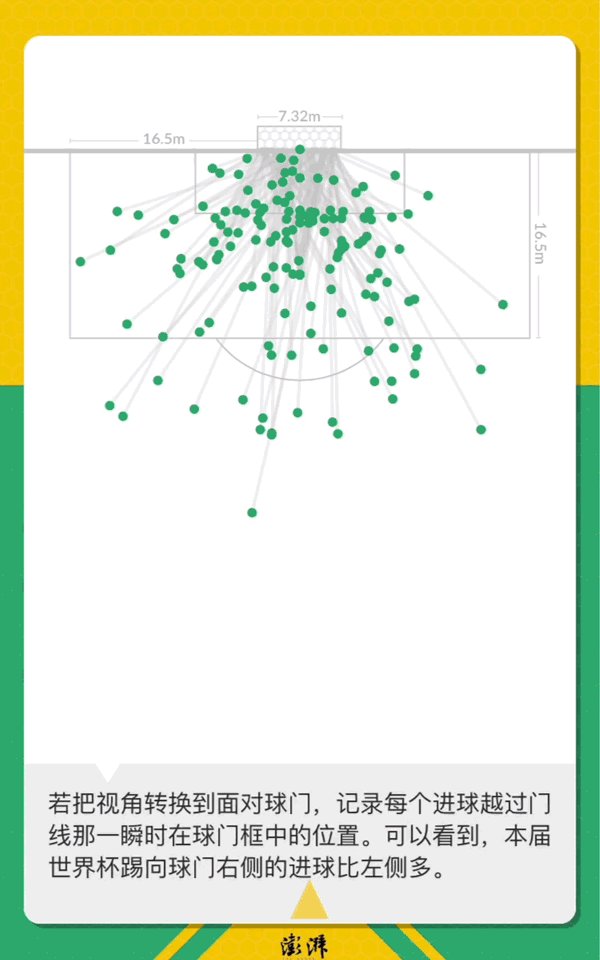
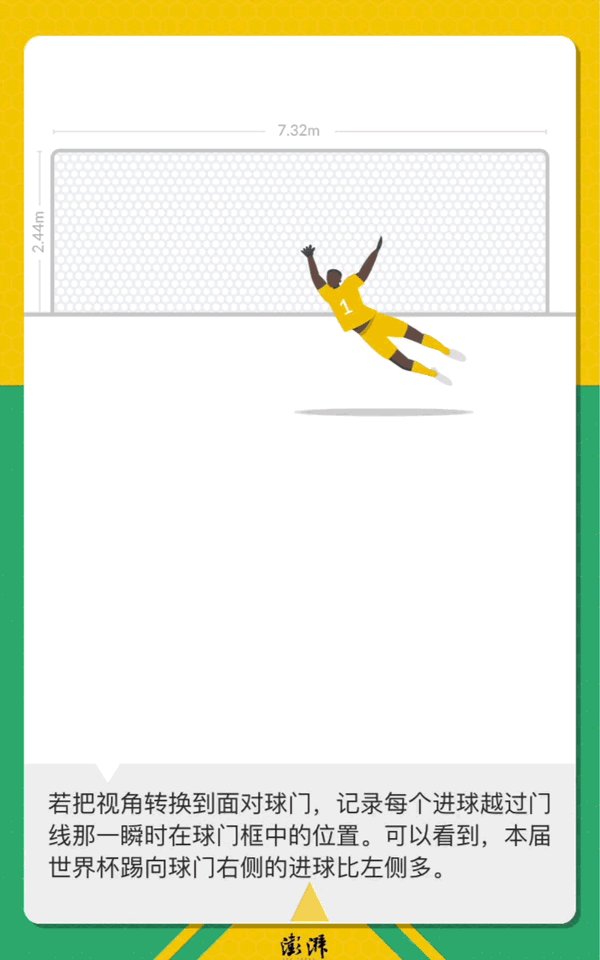
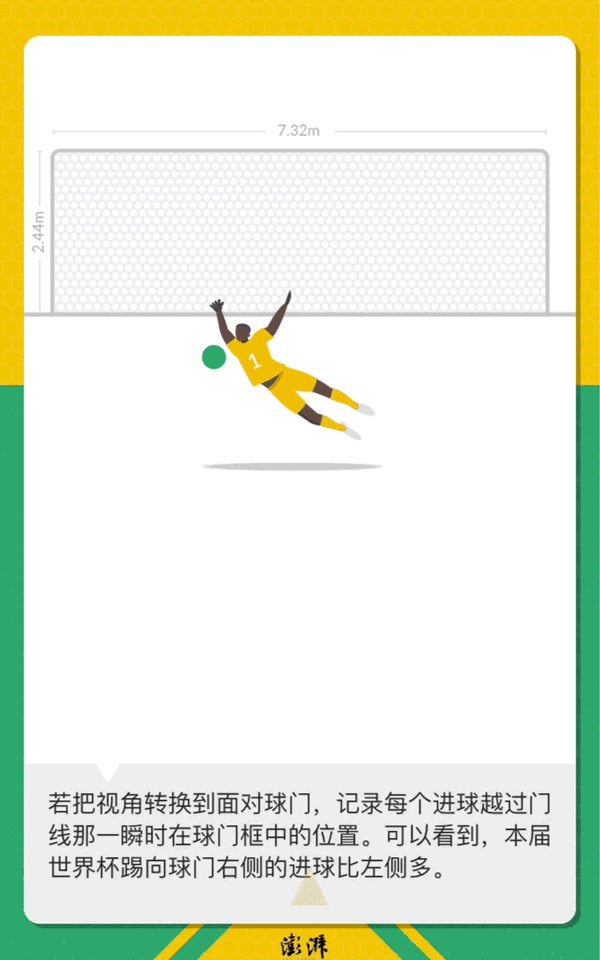
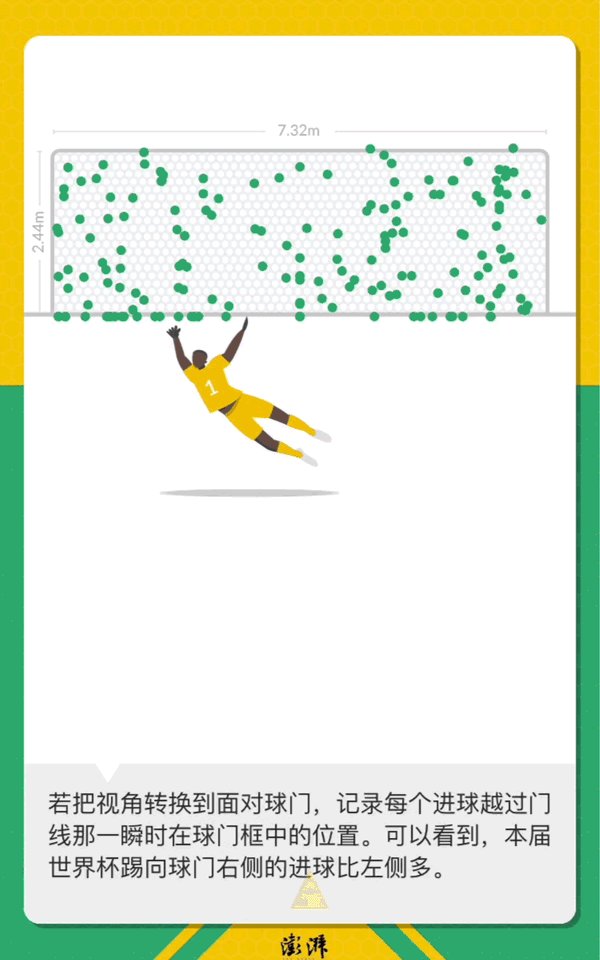
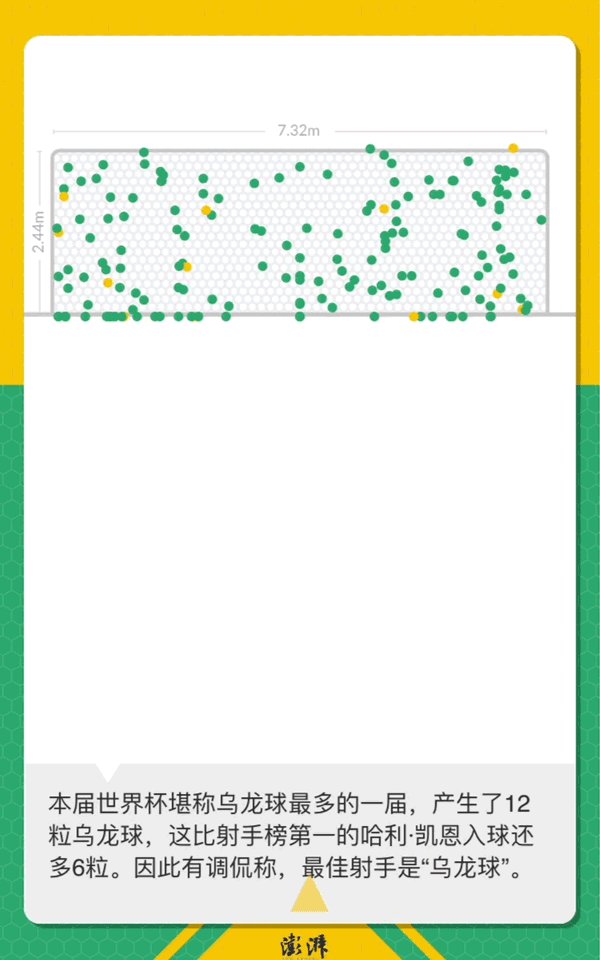
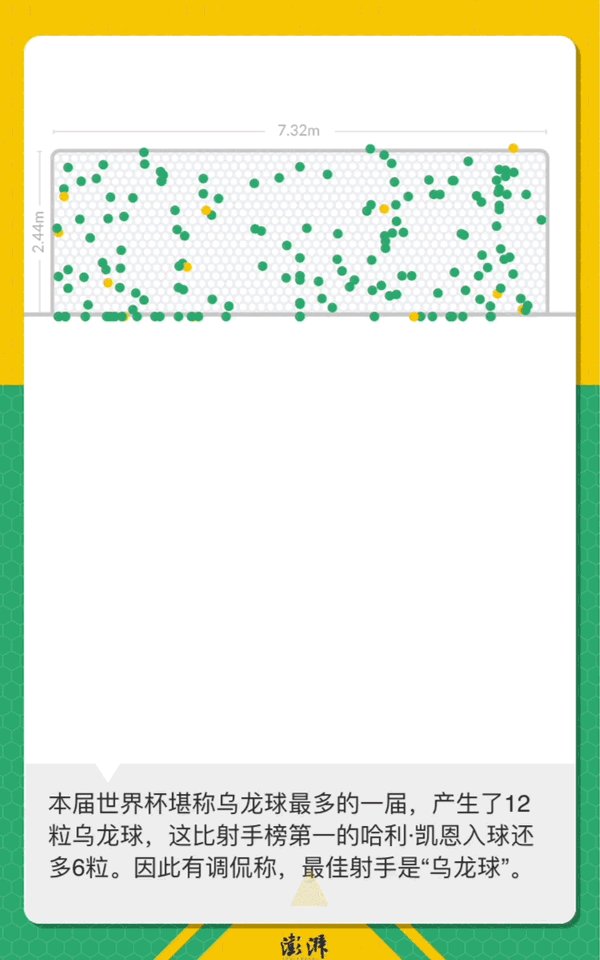
世界杯落幕,一个月来32支球队打入了169粒进球。如果俯瞰足球场,将所有进球在一张图上绘出,有某种绝妙的,惊险的,乌龙的瞬间?
亚赛大学专业是广告学,毕业后却成为数据可视化设计师,在她看来,数据可视化并同时是“图表”,而是用设计和编程描述数据背后的故事,发现世界的渠道。如何展示数据,如何跟观众讲这个既定事实故事,都是设计师需要考虑的。
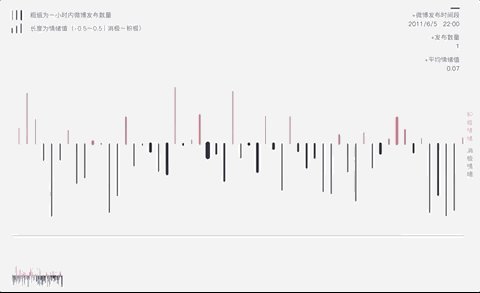
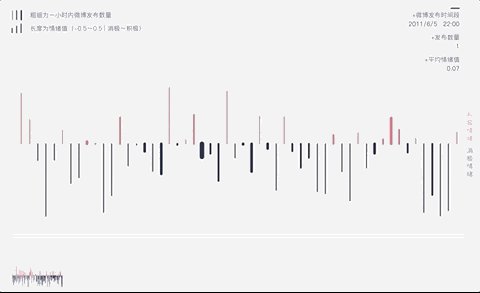
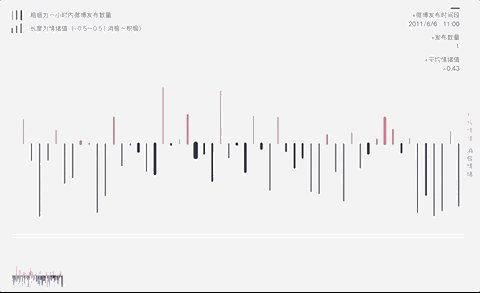
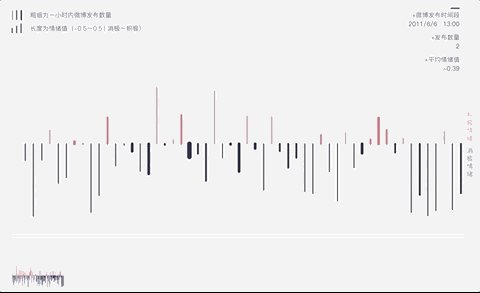
红色向上为相对积极,蓝色行下为相对消极,每根柱子的长度代表情绪的大小,通过3000多条微博看到她在微博内容背后自己的情绪斗争。
结合她发微博的时间制作了微博发布时间情况,用花瓣作为视觉呈现,真切意识到患者脆弱的无力感。




在这里你能看到117年气温的变化
●


为什么要数据可视化?
1.我们利用视觉获取的信息量,其实远远超过别别的感官要多层次。
2.可视化将会让观众更加直观全面看待事实故事
3.人类大脑对记忆能力的限制

垃圾分类可视化手册



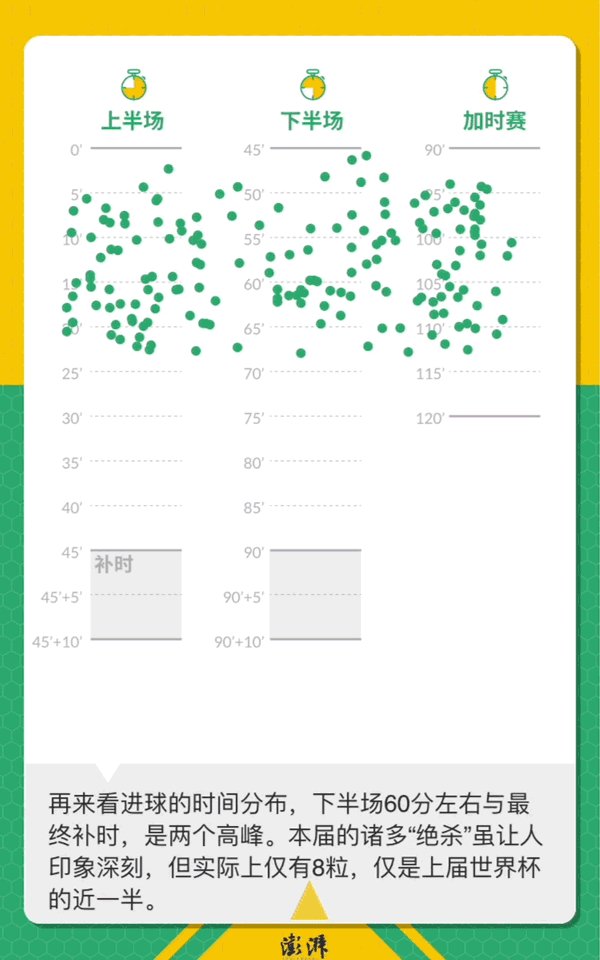
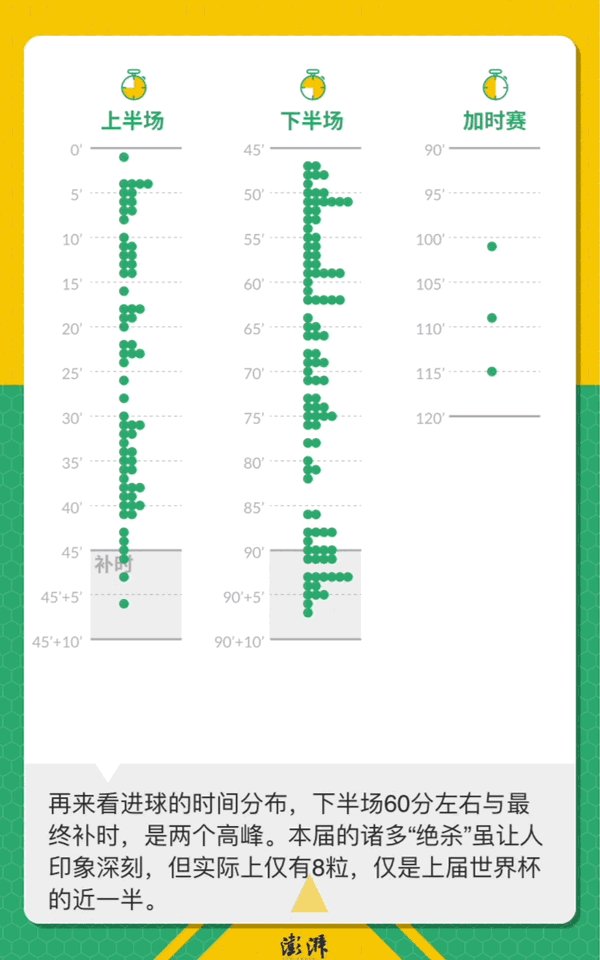
169球回顾俄罗斯世界杯
●


数据分析53027条留言背后
抑郁症患者的自救与互助

02
数据可视化
创作的7个步骤
景点事件:某种前几天的女排十一连胜,就可以提前找数据做一个梳理类的题。
热门话题:有的话题是社会持续关注的起点,可以从深度报道,学术研究等不同管道持续关注。
关注来源:习惯性地关注一些信息来源,某些智库,政府网站,外国网站等等。
1.获取数据,无所谓是来自文件,磁盘亦或者网络等;
2.分析数据结构,分类排序;
3.过滤,去掉所有不感兴趣的数据;
4.综合使用数学,统计,模式识别等方法来挖掘出一些特征数据;
5.选择某种树状图,列表,树等的可视化模型来替换数据;
6.精炼基本表示法,使数据插入的更清楚,预期视觉效果;
7.添加一些用于控制或操作数据的交互方法。
●
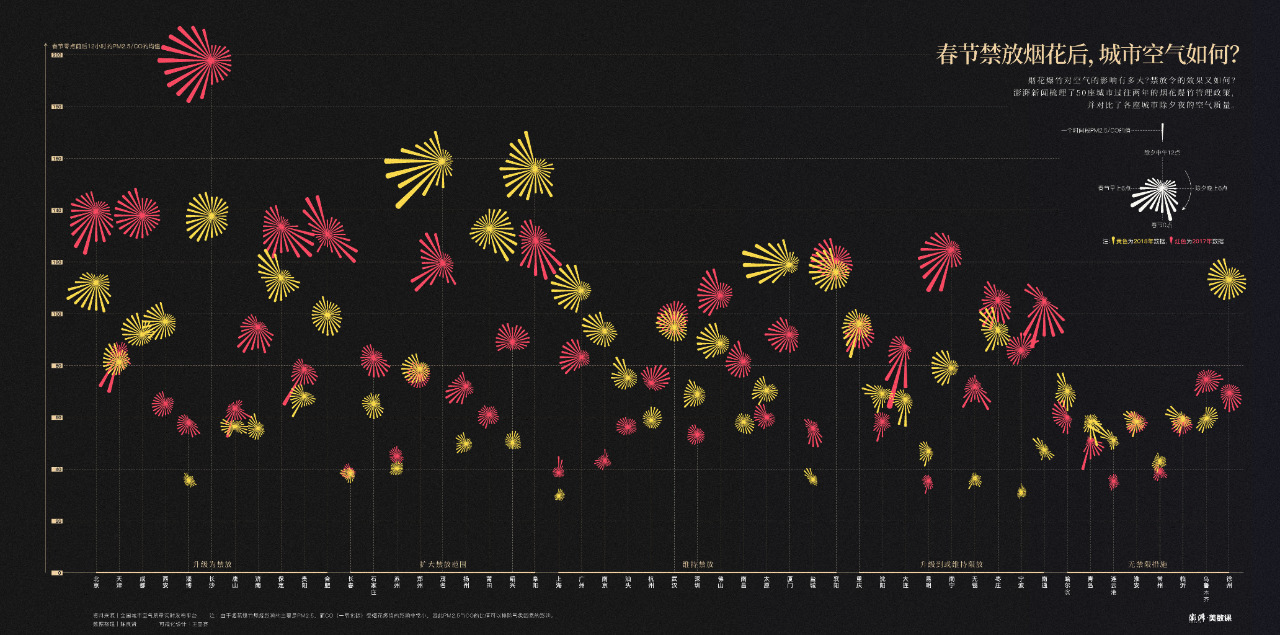
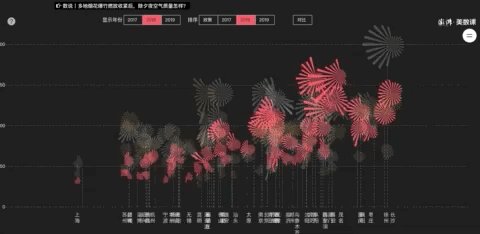
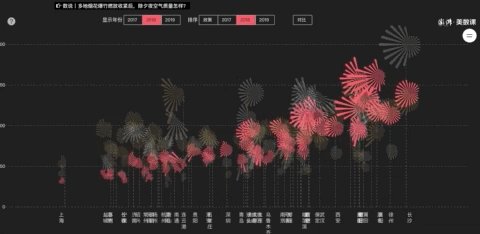
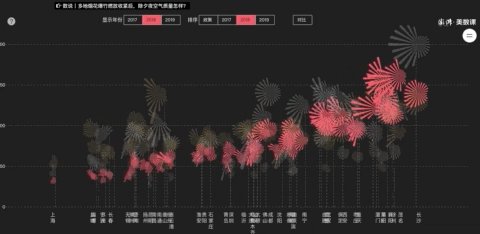
这是亚赛做过一个关于春节禁放烟花的选题,把某些城市的除夕中午12点到春节中午12点变成一朵24片花瓣(代表24小时)的烟花,对比2017年和2018年两年的数据。
通过环境质量数据来看烟花禁放政策下的效果,看到不同地区不同政策带来的影响。


详细案例:https : //wangyasai.github.io/Work/firework.html
03



文章来源:站酷 作者:最毕设设计媒体
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
据悉,截至2019年12月31日,肯德基会员数量超过2.15亿,必胜客会员数量超过7000万,相比去年同比增长35%和33%。
付费会员卡持续受到消费者欢迎,在第四季度售出超过300万张,从付费会员卡项目推出以来已经累计售出1500万张,尊享卡带来的销售占比持续增加。
为什么会KFC付费会员发展如此迅速呢?有哪些值得我们学习的设计点呢?我们今天就来分析下。
上周末,孩子突然想吃肯德基,娃命难违,我们就去了家附近的KFC。点餐的时候,发现有个「亲子卡」活动,于是就好奇的了解了一下,看完之后,我就毫不犹豫地加入了亲子卡会员。
回到家后,职业病就犯了。开始思考「我为什么会开卡?是什么吸引了我呢?」,简单做下自我分析。
1. 用户需求
其实我不算是肯德基的忠实粉丝,吃肯德基的次数比较少,但是如果吃汉堡类的快餐,我首选肯德基。
我儿子才是真正的目标用户,因为他更喜欢吃肯德基,基本上1~2周就会吃一次。因此当考虑是否开卡时,我认为吃肯德基对我来说是强需求。
2. 消费场景
肯德基线下门店众多,特别是地铁、商场等人流量密集的场所。我家附近、孩子周末上课的地方都有肯德基门店,与孩子的生活轨迹重合度较高,到店就餐比较方便,无需外送费等额外消费。因此开卡后不存在消费障碍点。
3. 商品特点
肯德基的商品基本可以说老少咸宜,用户接受度较高,不会因为口味等问题,让孩子无法接受。
∂ç
抛开平台差异等因素,用户进行开卡决策时,最核心的问题就是「值不值得付费开卡」。这里面包含了2个关键因素,会员费和权益价值。

会员费是一定的,变动的是用户对权益价值的认知。亲子卡的权益有什么特点呢?

通过上图可以看出肯德基的亲子卡权益并不复杂,我将权益划分为四种类型,抽离出一个简单的权益模型,可以明显看出权益的分层设计。

开卡权益
作为开卡权益,也是最有吸引力的权益,就是免费享受价值68元的亲子桶。而「亲子卡」会员费是78元,基本保证了用户可以「一单回本」,消除了用户支付「会员费」时的回本担忧,很容易激发用户的开卡欲望。
日常权益
激起用户开卡欲望后,需要通过各种日常权益,提升权益的价值感。又可以促进用户到店消费,产生二次消费。肯德基采用了低价商品(冰淇淋/蛋挞)周末免费赠送的策略,可以更好的吸引用户到店使用消费。
关键节点权益
特定节日的消费行为,可以减少了用户的记忆负担,保证用户不容易忘记使用消费券。而在消费之后,用户也会产生独特的记忆点,提升对KFC的消费好感。另外半价权益进一步增强用户省钱认知。
推广权益
我之前偶尔会看到家长和小朋友聚在肯德基举行生日会,知道在肯德基有这项服务,但从未主动了解其中的细节。办卡之后,我主动了解了权益内容,从而对生日会有了更多的认知。
因此这项权益主要目的,或许是占领用户心智,鼓励更多的用户在肯德基举办生日会。
总结下亲子卡体验设计的特点:

开卡立享,增强用户获得感
肯德基「开卡立享」的形式,让用户认为自己免费吃了一顿,从而提高了开卡权益的价值感。同时对于「免费」获得套餐,用户也不会太计较亲子桶中的商品种类。
如果我们将「开卡立享」权益,换成「再付20元立享88元亲子桶」。用户可能就要考虑「又要付钱,这权益不咋地啊」,「还要再花费20元,总共要花掉98元,这顿饭超支了」等,「桶里有什么呢,是不是我喜欢吃的」等疑问,会增加用户决策过程中的阻碍点。
特定商品,减少用户思考
由于肯德基食品的普适性,开卡立享的亲子桶食物是特定的,用户不需要自选。也没有采用68元的优惠券、折扣等形式。因为特定的套餐可以减少用户选择和思考时间,缩短用户思考路径长度,避免思考过程中的用户流失。
权益简单化,快速决策
亲子卡权益数量不多,但是聚焦就餐核心权益,增强对用户的吸引力,同时方便用户理解。例如周末免费,半价商品等,里面没有复杂的计算公式,用户不需要过多的思考,就可以快速做出决策。
门店推广,清除开卡障碍点
肯德基到店消费,为产品推广提供了更多便利条件。当用户在开卡过程中遇到任何问题,都可以寻找店内工作人员得到快速解决,从而减少了用户的后顾之忧。例如我当时想要了解下「半价桶」价格是怎样的,直接咨询店内人员就解决了。
1. 拼多多&淘宝月卡
同样的设计也体现在拼多多、淘宝月卡中。面对下沉市场用户,两者都将权益简单化处理,通过简单直白的无门槛券、优惠红包作为卖点,主打「回本」、「30天未使用全部退款」等策略,对于平台新人、忠实用户都可以形成较强的吸引力,提升用户开卡转化率。

2. 天猫会员店

天猫会员店采用的是「券+新人价商品」的策略。
连续包季的会费是25元,而新人价商品的省钱金额基本可以保证用户「省回会费」。商品定价主要采用1元新人价的形式,基本消除了用户的价格疑虑,保证用户不需要各大平台比价,减少用户比价过程中的流失。
另外新人价商品主要是普适性很强的生活快销品,作为生活必需品,可囤货、消耗快,用户在商品选择时不会消耗过多的精力。
用户一旦开卡后,形成了沉没成本,每月多种规格的满减券又可以提升用户的消费频率,从而提升商品转化率。
付费会员在各个行业领域都在快速发展,而且衍生出了多种付费类型,例如主打权益价值、追求丰富权益的淘宝「88会员」、京东「PLUS会员」,主打省钱的拼多多「省钱月卡」、淘宝「红包省钱卡」,还有「付费会员制」的天猫会员店等。
无论哪种付费会员产品,开卡率都是产品的核心指标。而在体验设计上,我们需要减少用户的开卡阻力,增强用户的权益感知,缩短用户的思考路径,从而更好地为商业赋能。
文章来源:优设 作者:子牧设计笔谈
身为用户体验设计师,无时无刻不被世界上的新事物冲刷着认知——互联网红利下降带来变化莫测的商业动向、循着摩尔定律野蛮生长日新月异的新技术、各类亚文化群体催生出多元复杂的圈层文化、脑洞口味越来越独特的年轻人,甚至眼下席卷全球的黑天鹅事件……
任何一个新事物的悄悄冒头,都有可能在未知的将来影响着用户体验设计师。我们能做的是,在起初感受到微微震幅时,便沿着震感逐步寻找源头,并思考未来的发展走向。赶在变化降临前先拥抱变化。

本文通过研究近一两年科技、社会文化以及自身用户体验领域的变化,从用户体验领域关键的用户、媒介(设备与应用)、交互行为、信息与场景的五个角度出发,探索用户体验设计未来的趋势,希望能带来启发。

随着人工时代到来,过去机械的单向交互方式逐渐被打破,机器渐渐演化成了会主动「观察」真实场景,「感受」用户情感,预判用户意图并自动完成任务的贴心小棉袄。机器如何为人们提供更智能便捷的服务,未来还有非常大的想象空间。

1. 基于真实场景推理用户意图
随着AI技术的发展,智能设备可以越来越无缝地将数字世界和物理世界嫁接起来,主动感知用户所处情境并智能提供相应服务。
在2019的 Google I/O 大会上,Google Lens 展示的AR点菜功能可以智能识别用户扫描的菜单并将美食网站上的相关推荐直接呈现在屏幕上。

当用 Google Lens 识别到小票信息时,可快速提取小票上的金额,且可自动弹起计算器快速帮助用户计算人均消费,节省人工计算的时间成本。

随着信息入口从数字空间延伸到周围的物理空间中,未来万物皆可为用户体验的媒介,设计师未来在设计的时候需要注意:
寻找适合的打通真实世界的切入点:在陌生语言、信息复杂或者难以处理等苛刻的环境下,充分发挥智能设备对信息智能读取、批量识别与翻译等强大能力,帮助用户完成任务;
将用户旅程的上下游串联:根据生活常识和经验预判用户行为目的,前置推荐服务;
更加系统细心地考量干扰因素:真实场景是动态变化的,需要更全方位考虑光线的强弱、多源的噪音、实体的可视性、人员和事件的打断等因素。
2. 任务自动化,简化用户旅程
为了完成一项任务,用户往往需要借助多个应用来回切换配合,使用起来琐碎麻烦。如今应用越做越强大也越复杂,过去仅仅解决单一场景的解决方案不再适应于用户对于完成任务的诉求。
Google Assistant 的新能力 Duplex on the web 可以通过自动跨应用任务处理来简化用户旅程。只需要用户发出语音指令「预定一辆去某地的车」,助手便可自动跨邮件、日历、付款等应用调取信息、自动根据使用习惯做选择,并自动填写信息,而用户全程需要的只是在关键节点轻敲「确认」即可。

2019年随着 iOS 13 的更新,「快捷指令」推出了「自动化」能力,用户通过「if…then…」语法便可为自己的App设计一套程序,实现如:「当我回到公司时提醒我打卡」、「每天早上10点给我的女朋友发送一条表白短信」等能力,将不相关的场景动作串联字一起自动化执行,大大节省人工操作成本。
提升使用效率是用户体验设计孜孜不倦努力的方向之一。在利用新技术进一步简化用户旅程时,设计师可以充分利用以下因素:
借助语音输入:比起界面触控操作,语音交互的直达性可以「穿透」复杂界面,让设备第一时间明确用户目标;
基于用户行为形成习惯记忆:对用户长期重复的行为做分析处理,构建用户习惯模型并主动提供服务;
适当考虑专家级用户:随着部分用户的智能设备使用水平越来越高,可以考虑为专家用户提供自定义操作脚本,满足其自身的独特需求。
3. 基于情感感知,主动理解用户需求
随着人脸识别、表情识别、肢体跟踪等技术的提升,机器逐渐学会感性语言,主动感知用户内在情感和心理需求。
2019年1月的CES展上起亚亮相的互动式「情感驾驶空间」技术,可通过传感器读取用户的面部表情、心率等反应,调整驾驶空间内的灯光、影片类型、音乐风格等,舒缓舱内乘客心情,由此提供更人性化的出行体验。

用户总是会期待更贴心的服务,设计师未来对同理心的情感嗅觉更加敏锐:
利用感性线索定位用户情绪:需要通过面部表情、特殊时间节点或者识别到的关键词,对用户情绪进行理解和定位,判断用户情感理解用户内心诉求是自由探索、趣味娱乐、或者静谧修行并提供符合用户当下心境的服务。
综合使用感性元素进行设计:通过使用线条、色彩、声音和动作等传达并唤起相对应的情感,提供更加人性化的体验。
4. 小结
更智能的服务提供方式会让人们生活拥有更多可能性,但一旦火候把握不得当,可能就会造成对人们生活的野蛮入侵。关于如何让科技更好造福于人们,早在上个世纪,施乐帕克研究中心提出了宁静技术(Calm Technology)的愿景,认为影响最深远的技术应该是隐匿不见的,它们如纤维般融入日常生活,丝丝入扣,直至不可分辨。
随着科技的发展,设计师对新技术不应是不加克制地应用,而应该润物细无声般地提供服务,帮助人们从繁杂喧嚣的数字世界中解脱出来,将宝贵的注意力资源投放在让生活更美好的事物上。
回顾人类和机器的交流语言,从命令行界面、图形用户界面到自然用户界面,人机交互方式越来越贴合人与人之间更自然的交流方式,其背后是心智模型与实现模型的高度拟合的趋势。
在自然用户界面中,为满足新形态智能硬件对新接口的需求,以及人们对更丰富强大的交互方式的自然诉求,越来越多的自然用户界面被开发出来。语音交互和隔空手势交互便是近几年迅速发展并落地的两种交互方式。
1. 隔空手势交互:更自由、更灵动
为了让机器更好地读懂用户的身体语言,能够感知深度信息的摄像头走进了日常手机。2019年国内外手机厂商的发布大会上,LG 手机 G8 ThinQ 以及华为发布 Mate 30 系列推出的隔空手势,可实现一些简单的诸如滑动、切歌、截屏等效果。


除此以外,隔空手势支持更加细微的手势,如旋转、揉搓等,可以更直观、更灵活的方式操控界面,让用户获得一种像魔术师用意念控制事物运作的快感。

对于隔空手势操作网上的言论褒贬不一,其中争议性最大的就是隔空手势宛如「杀鸡用牛刀」,明明可以用更加精准的手势触控,为什么还要用看似很酷炫其实精准度更低的隔空手势操作?
隔空手势并不是要替代触控手势成为主流的人机交互方式,更多是对情境式障碍场景的补充。在某些场景下,用户使用设备的条件可能是充满干扰的。想想看当你边看手机食谱边炒菜的时候、边煲剧边剥小龙虾的时候、疫情期间出门佩戴橡胶手套无法正常触控手机屏幕时…..隔空手势是不是特别好用?
每个人在特殊的场景下都有可能面临感官障碍,未来的设计也应该更多地考虑情境式障碍的场景,让用户无论身处何时何地依旧能一如既往无障碍地使用设备。
2. 语音交互:更精准、更好玩
语音交互作为更趋近于人与人之间最自然的交流方式,近些年有许多发展的突破点。
在发展主线上,语音交互趋向更自然、更人性化、更个性化。过去反人类的一些沟通方式慢慢被「调教」。此外,多人会话场景下的技术方案日渐增多。
2019的 Google I/O 大会展示了一个视频片段,视频中的两位嘉宾相继吐槽,经常出现针锋相对难以听清的时候,这时用户可以调节音源音量选择性增强自己关注的人物声音,让另一个人「静音」。

△ 滑动选择音源
此外,语音交互除了在智能音箱领域广泛应用以外,也逐渐应用在广告等更多的传播媒介中,刷新人们日常使用体验。2020年2月索尼提交了一项广告播放新专利。当用户在观看电视节目时,如果出现广告,只要站起来大喊广告中对应品牌的名字,便可直接跳过这个广告。

设计师在语音交互场景下,需要留意以下几个比较容易被忽视的因素:
用户语音交互习惯培养:如今还处于培养用户语音交互使用习惯阶段,设计师需要更多地考虑应用的语音交互规则如何才能更趋近于人们日常的沟通习惯,并进一步为人们的社会习俗所接纳。
真实场景下的多人音源:在现实情境中, 在多人对话场景下将面临音源不清、穿插停顿、噪音过多等影响体验的情况,由于计算机听觉分析能力开始从单人音源拓宽到了多人音源,多人对话解决方案上还有很大想象空间。
改变传统的视听体验:在使用场景上,语音交互接口也将逐渐运用到更多的媒介上,更全面地刷新用户体验。
3. 小结
人类拥有双手、眼睛、耳朵和发声的嘴巴,但是并不总是在每个使用场景下都能自如地使用:在安静的自习室下声音收到限制,在驾驶场景下注意力受到限制,在双手拎着东西场景下双手受到限制……但目前许多产品设计都建立在用户能完整使用感官功能这一理想化的基础上。
未来的发展趋势倾向于将视、听、触、嗅等多通道信息完美整合起来,综合使用多种输入通道和输出通道,根据用户使用场景用最恰当的方式传递服务,满足用户多方位的需求。
尽管乔布斯曾断言3.5英寸是手机的黄金尺寸,但作为人们日常内容消费与娱乐的窗口,手机屏幕毫无疑问地变得越来越大,甚至超出传统物理限制。人们对大屏享受的追求与设备携带便捷性之间的矛盾由来已久,硬件形态的变化对旧有的用户体验设计思路带来的新的挑战。
屏幕横纵比越来越大,而人类的手部具有先天限制,曾经惯用的界面布局方式在高横纵比的屏幕上可能无法被大拇指无障碍全覆盖,使得越来越多的设计更加重视利用移动屏幕下半部分。
操作与信息进一步下移:
高德地图、苹果地图的搜索框下移,方便单手操作用户快速激活输入框;
影视资讯平台IMDB强化底部标签栏功能,双击「搜索」tab即可激活输入框,无须艰难地触摸顶部。
即时战斗类手游皇室战争的说明卡片主要展示在下半部分,方便用户进行卡片上的相关操作。

底部导航被赋予更多能力:
Pocket的底部标签栏现在兼任汉堡菜单功能,在激活状态下再次点击主页icon可选择主页上须展示的内容。
利用下滑手势代替点击:
Snapchat的许多表示前后进退关系的页面都不是」返回「按钮,而是向下箭头,用户可下滑退出当前页面。

为了解决设备形态和人类手部先天限制之间的矛盾,折叠屏诞生浏览并颠覆旧有的界面设计方式。
更灵活的信息布局
过去在单屏设计下,考虑到用户注意力由上到下纵向衰减,因此信息布局更多是按照优先级从上往下排序。而折叠屏中,屏幕展开后便可以开辟出更大的可利用空间,将次级页面或者较为重要的内容曝光在第二屏,对信息的布局将带来全新的变化。设计师为保证大小屏下顺畅的阅读体验,需要对信息模块在不同空间布局下的流动性有更强的把控能力。

更便捷的多任务操作
在过去的单屏体验中,用户只能将注意力完全集中在当前的界面中,一次只做一件事。但在实际生活中,用户面临的情景往往是主线任务和支线任务的频繁交错,并且根据会任务不同的性质自由调动自己的注意力重心,如边看视频边聊天、边看直播边逛街等等。在折叠屏中,设计师可以探索更多主线和支线交错进行的场景,利用折叠屏带来的更大的屏幕空间,可以让用户在不离开主线场景的基础上进行支线任务的处理,大大节约了在不同App上来回切换的操作成本。

更直观的拖拽交互
此外,随着多任务处理越来越广泛使用,拖拽交互将成为重要的交互模式之一。文本、表情包、图片、视频等交互对象,不再需要经过复杂的分享转发流程才能在不同App中流转,通过拖拽的方式可以更直观地进行交互。

双面屏互动玩法
外折叠屏在折叠状态下可转为双面屏,等于是给用户增加多一个观看视角。例如华为 Mate X 的镜像拍摄可以让被拍摄者即时获知自己的镜头影像是否满意,这一拍女友神器有望成为直男拍摄终结者。在未来更多的多人观看和互动玩法将被开拓出来。

△ 华为Mate X 的镜像拍摄
未来随着5G通讯技术的成长,越来越多的设备可以同时加入物联网,人们的生活将被各种智能设备围绕,设计师需要参与更多屏幕外的设计,让不同设备串联在一起协同合作,让用户能更加自在地享受科技的便利。
席卷全球的新冠疫情让数十亿用户乖乖待在家里。过去需要花费大量精力去教育的用户使用习惯因为疫情纷纷转变。云购物、云蹦迪、云赏樱、云监工……人们足不出户便可还原许多线下场景。随着用户线上和线下生活的界限进一步模糊,用户对于应用的效率和情感诉求也发生了变化。
疫情让远程办公学习需求剧增,多人协作场景越来越频繁,许多企业随之升级了电话、视频会议、文档制作等多人协作效率软件。过去仅仅考虑少人场景协作的方式不适用,设计师需要比以往更多地考虑多人协作场景下,如何对海量密集的信息进行分析处理和展示。
在学习方式上,由于线下学习转移至线上,学生群体对于娱乐向软件也有了效率诉求。为了顺应用户诉求变化,2020年5月QQ推出学习模式,屏蔽娱乐性的内容推送,让学生更专注在学习上。

除了效率诉求急剧提升以外,随着长时间的线上学习与办公所产生社交疏离感和缺失感,人们对于线上学习工作的情感化诉求也进一步增强。
2020年推出的plagi远程办公软件支持设置每个人的avartar形象,让大家在远程办公时依旧能时刻感受到彼此的存在。在完成任务时还可以放鞭炮庆祝,让员工能感受到亲密无间的线上办公体验。

设计师需要更加关注如何让线上生活进一步与现实生活圈和时间线接轨,通过拓展真实社交下的更多伴生行为让线上也能还原线下的真实场景细节和互动体验,以弥补用户对真实社交的缺失感。
疫情的发生加速了人与信息之间的连接。人们越来越习惯将自身的身体资料、心情状态等信息沉淀在智能设备上。
为了做好广大市民群众的健康监测服务,辅助疫情防控工作,微信和支付宝在2020年年初都上线了健康码服务,不同颜色的健康码代表人们不同的健康情况,市民出入特定场所都需初始健康码。

随着人的数据化越来越深入,个人身份信息的线上化在各平台上将成为更加通用的能力。设计师需要考虑如何更自然更低成本地将线下动态变化的资料信息线上化,更有效地对用户信息进行加工处理,以及记忆用户的使用习惯和行为,以便帮助用户更地完成任务。
疫情的出现加速了线下生活线上化,短短时间内我们看到日常习以为常的应用为响应疫情下的特殊需求纷纷出现改造,钉钉、QQ群被改造成上网课、批改作业的地方,医疗卫生公众号开辟了实时疫情播报与辟谣通道,无接触设计和服务需求异常突出……这也启发了设计师需要保持对突发事件的敏感力以及应急能力,在日常生活中留心思考,为日后突发事件提供充足的场景支撑。
在汹涌的资本语境下,互联网设计师裹挟在商业驱动的结果导向中狂奔,对设计的伦理和责任鲜有发声,但伴随着互联网红利退潮,发展放缓,狂奔之下的人本问题也逐渐浮出水面。在大趋势下,UX设计师需要培养自身设计对伦理和责任的敏感度,在满足商业目的外,重拾节操,为多群体,为大社会设计,更加注重「以人为本」。
包容性设计师指在做设计产品的时候,考虑到各类用户的诉求,输出具有包容性的设计方案。包容性设计依旧是2020年设计主题之一,伴随着互联网产品全球化,在通用性和包容性上也提出了新的要求。

为身障人士设计
三星在2019年针对东南亚市场推出了一款让聋盲人士和健全人实时交流的app:Good Vibes,盲聋人轻击屏幕输入摩斯电码,预先连线好的另一台手机就会显示从盲聋人发来的短信。健全人用普通的文字输入回复,在盲聋人这一端就会翻译成摩斯电码、以手机振动的方式读出短信内容。
GOOD VIBES宣传视频:https://v.qq.com/x/page/g3108sr8qc9.html
饿了么:在饿了么送货骑手中,约8%受色盲色弱的困扰(全国男性群体中红绿色盲色弱占比达8%-9%,饿了么骑手男性占比90%),为此饿了么设计团队在2019年对app的进行了重新设计,包括使用WCAG无障碍色彩对比度,以及无障碍色盘,以及调整字阶,使用辅助图形等设计手段来解决部分骑手在送货途中使用APP的痛点问题。

△ 饿了么UED:《为骑士创造平等 — 配送 App 的包容性设计》
跨年龄段设计
谷歌助手礼貌功能 ( Google Pretty Please ) :开启谷歌助手礼貌功能后,如果使用者在下达指令的语句中包括「Please」,谷歌助手会对礼貌的请求表示感谢,以此培养孩子的礼貌言行。
Google Pretty Please功能宣传:https://v.qq.com/x/page/e3108ue3e2t.html
Swift Playground:当10后小学生VITA君的编程课被「可敬的发量」刷满弹幕时,Swift playgrounds功不可没,这款为儿童新手学习编程的软件,用趣味的游戏方式为4岁以上低龄用户提供了一个学习编程的低门槛平台。

为性别平等而设计
苹果emoji:回看历年苹果emoji的更新,从肤色平等,到性别、性向平等,再到为残疾人设计,2020年再为跨性别者增加新表情,性别平等依旧是包容性设计中重要一环。

Airbnb插画:爱彼迎在插画系统中,也为不同肤色,不同职业,不同性别,以及身障人士进行了人物的绘制。

2019是互联网科技隐私问题沉浮的一年,国外有Facebook因泄露隐私收到史上最大罚单,国内则打响了「人脸识别第一案」。笼罩在隐私信任危机下,个人信息和数据立法突飞猛进,美国推动《加州消费者隐私法案》,国内也将在2020年出台《个人信息保护法》和《数据安全法》。
MIUI12推出隐匿面具功能
Android开放生态导致的权限隐私问题一直被用户所诟病,某些APP存在用户不授权就无法使用情况,针对这一情况,MIUI12推出了隐匿面具功能。当用户在开启某些APP要求授权权限时,可以选择空白通行证进行授权,从而保护用户真实信息。

在MIUI12的更新中,还推出了照明弹、拦截网两项隐私保护功能
iOS 14剪贴板提醒
在iOS 14的更新中,保护用户隐私方面进一步升级。
其中剪贴板提醒设计很贴心,当用户打开应用,如果该应用读取了你剪贴板的内容,会在系统顶部弹出提示,用户能在第一时间意识到剪贴板内容被读取,帮助用户更好的保护自己的隐私内容。

科技的发展是一把双刃剑,互联网产品的发展给用户带来便捷和沉浸体验的同时,也使得用户沉溺于科技所带来的惰性和投食之下,逐渐丧失了对真实生活的把控权,被科技绑架。
数字福祉(digital wellbeing)近年被频频提起,指科技产品需要权衡好数码产品和真实生活之间的平衡,防止数码产品过渡分散用户的注意力而影响生活质量。
Android Q 专注模式 Google Android Q Focus Mode
Android Q的更新加入了专注模式,用户在专注模式下,可以在系统层面快捷地关闭使你分心的应用,让你聚焦于更重要的事情。

防沉迷系统升级
推荐技术的进步,产品体验的升级,给用户带来了更合胃口的菜式和沉浸体验,但同时也被冠上了「电子海洛因」的称号。游戏或者内容产品的防沉迷系统依旧会是数字福祉下不可避免的趋势。
王者荣耀在2020年升级防沉迷系统,对青少年的娱乐时间和点券充值的限制进行了进一步升级。承接话。B站在2019年推出青少年模式,在该模式下,使用时长和内容推荐等做了定制化处理。

2020年的UI设计趋势,一方面是对往年风格的衍变和细化,另一方面,在扁平克制的界面风格盛行后,设计师们向往更自由、更突破的视觉表达。
1. 深色模式
2019年iOS 13深色模式姗姗来迟,紧接着大厂APP相继推出此功能。在2020年,深色模式会继续普及外,也会在可视性和实现成本方面有更多细节打磨和研究。


2. 新拟态
设计趋势的发展是螺旋式上升的,在扁平化设计流行之后,对物体的拟真再一次回归设计圈,新拟态以一种对旧拟物风格的再创新,重新流行起来。
新拟物风格(Neumorphism)缘起于设计师Alexander Plyuto发布在dribbble的一组作品,以投影重新对扁平界面进行了塑造,模仿出类似浮雕的视觉效果,感受耳目一新,引起大量设计师相尽模仿。
新拟态的实用性和可落地性有待商榷,但是作为一种新的风格受到设计师拥趸,也不失为下一波风潮到来前的灵感缪斯。

WWDC2020对mac OS的更新也重新定义了新拟态设计语言,在mac OS新系统Big Sur中,图标的设计增添了轻微的渐变、投影、高光,以此来营造图标内元素之间的纵深关系。

3. 多彩配色
在扁平简洁UI风格盛行之后,丰富的色彩依旧是设计趋势之一,大面积色块,碰撞配色,带来更具冲击感的视觉体验。

4. 字体装饰化
UI界面逐渐扁平,色块图标弱化,为突出页面重心和内容,iOS 11在界面标题上使用更大的字号,更粗的字重。近年在大标题的风格衍变下,文字在传达信息外,也开始有了装饰性作用,采用超大字体,成为页面排版美化的一部分。



5. 更大圆角
大圆角的风格会继续延续,相较以往,卡片的处理圆角会更大,随之带来的是多的留白处理,结合大字号,带来更透气通透的视觉感受。

Mac OS Big Sur的界面相对旧版本采用了更大的圆角;系统图标的设计统一成圆角矩形。


6. 更丰富的插图
UI插图的丰富体现在样式和内容上,样式上开始3D化,内容上更注重插图叙事的表达。
7. 3D插图
3D图形往年更多运用在动态影像或运营类设计中,随着3D的普及运用,UI插图也会迎来3D化,给用户带来更立体,更新鲜的视觉感受。

8. 讲求叙事表意
相较于往年追求形式的UI插图,新趋势下的插图更讲求功能性,每一副插图都承载一定的作用——传达功能信息或透传品牌情感;同时插图更讲求画面表意和情节,给用户叙事性的视觉体验,增进用户和产品之间的情感联系。

9. 插图组件化
插画的流行,随之而来的是成本的水涨船高——一套系列插图为保持风格统一,往往由唯一设计师绘制,同时为兼容各类场景,设计师往往要绘制多张。
为解决插图的成本和效率,插图开始以组件化的方式进行绘制——插图设计师将插画进行拆分绘制——不同人物,不同场景,不同物件等,再通过组件化的拼接合成,使用组件的设计师可以根据需求场景自由组合,也避免了风格不统一问题。
设计师Pablo Stanley将日常绘制的插画制成一套矢量插图组件库,将人物分为:半身、全身和坐姿3大类。通过不同表情、发型和服装可自由搭配出近60万种组合。
Pablo Stanley人物插画系统:https://v.qq.com/x/page/s3108yeyhmt.html
10. 多维度动画表现
新趋势下,动画一方面回溯复古线描手绘风格,另一方面追求更三维的体验,同时帧率进一步提升,追求更流畅的视觉感受。
11. 手绘动画
手绘插图是往年的热门,其随性自然的笔触,能给用户带来亲切的感受,在新的趋势下,动画的加入赋予手绘插图一份灵性和趣味。


12. 3D运动
Google Material Design通过卡片投影层级和二维动画规律,赋予扁平界面Z轴的纵深感。随着3D的普及流行,新趋势下的界面,界面的运动从二维走向三维,表现出3D场景下透视感。


13. 高帧率动画
高帧率影视从线下电影院移步到线上流媒体,手机高帧率屏幕从90Hz到120Hz逐步升级,用户对画面流畅的定义一再刷新,UI动画的帧率升级也会是新的一轮趋势。
Telegram的表情采用了高帧率动画,给用户更流畅的视觉感受。

体验的持续升级,产品的高速迭代,对UX设计师的设计师效率提出了更高的要求。的设计方式是一个永恒的趋势。
1. 从本地文件到云端协作
传统的文件交接方式效率低下,导致设计师之间信息不对称,最终影响产品的一致性体验。近些年在线设计协同工具发展迅速,从UI设计、 设计交付以及组件协同等环节上给设计师提供更加实时的协作体验,获得大量UX设计师的簇拥。在2019 uxtool的设计工具调研中,在线设计协同工具佼佼者figma以其协作和性能优势,大有追赶sketch之势。
随着团队对设计效率要求的提高,设计文档从本地走向云端协作是不可逆趋势。不过设计工具的迭代是需要成本的,尤其在大型设计团队,设计工具需要渡过阵痛期来完成迭代,进而提升设计效率和体验一致性。
2. 科学有效的设计系统
UX的发展,从早期的静态规范到当下的动态设计系统,是为解决产品迭代增速后带来的设计效率和产品体验问题。商业驱动下的产品迭代速度有增无减,设计系统依旧会是未来几年的设计趋势之一。
这里说的设计系统不是广义上的设计系统,而是在互联网设计的发展中,对组件化设计逐步迭代升华的一套设计协作方法:
「设计系统(Design systems)是一组为了共同目标而服务的内在相互联系的设计模式和多人协同执行的方法。」(引自《Design systems》,Alla Kholmatova,C7210翻译)。
3. 设计系统历程衍变
组件化的发展历经规范文档到UI组件,再到设计系统,形态从最初对设计一致性的指导规范,到对产品研发流程的规范,以及产品设计价值观的输出,当下的设计系统以集大成者形式影响整个产品的设计形态。

设计系统的结构见下图:

4. 设计系统的求同存异
设计系统并非一成不变的,他是一个动态进化的系统,会根据团队性质、产品特性在内容上有所区分——比如大团队更应该大而全,小团队更倾向小而精;成熟产品的设计系统更倾向于打造完整闭环的合作流程机制,新产品的设计系统应该以小为始,快速迭代……
随着产品的垂直化,细分化,设计系统的趋势会是在趋势大同之下找到适合产品和团队自身的形态和节奏。
Material Design是一个包含了指导规范、组件,以及设计开发工具的自适应性设计系统。
它作为平台型性设计系统,更为大而全的规范了整个生态系统的设计风格,以及提供工具让研发者能快速产出符合规范的产品。

△ Google生态庞大繁杂,Material Design更为全面
Ant Design作为一个为to B产品提供解决方案的平台,更多从设计可用性和完整性考虑设计系统的搭建。

△ Ant Design通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验
QQ作为一款面向95后的2C社交产品,其设计系统Q语言从风格调性上对设计进行规范,同时给予设计师一定的自由度;也考虑到QQ内兼顾多个产品,以及界面主题样式,对基础组件的使用场景和代码进行了规范,方便设计和开发敏捷开发。

Q语言,给予产品的自由调性之外,也针对主题和基础组件进行了规范。
每个产品和团队都有自身的特征,设计系统的建设也应该有的放矢,没有可照搬的标准答案,在大方向下找到适合自身的解决方案才是的可行之道,将效率最大化。
5. 科学有效的优化迭代
组件是设计系统中的重要组成部分,但是以往静态的、孤立的协作方式使得组件的更新迭代滞后和阻塞。随着设计系统的发展,设计师组件化思维的普及,组件的更新需要更科学的方式进行管理。
Figma在2019年推出的Design System Analytics功能,组件设计师可以借此查看组件的使用情况,包括引用次数,解组次数等,并可以生成组件使用情况的曲线趋势图,以数据的形式,科学地推动组件的优化迭代。

选择分析的时间段;组件使用的次数曲线图;团队使用情况;所有组件使用情况
未来的用户体验会出现什么新趋势?人工智能等算法的发展、5G技术普及、新的智能设备形态、新的信息处理技术、新一代用户的喜好和口味……这些往后或将影响用户体验发展的走向。未来用户对体验的要求只会越来越高。
用户体验设计师需要了解更多的技术动向,但安身立命之本还是让用户真正受益:立足于用户真实使用场景,在理性价值层面上,打造可用、易用、的设计;在感性需求层上赋予情感上的愉悦性,在反思层面赋予意义价值。
文章来源:优设 作者:腾讯ISUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com