如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
移动跨平台框架React Native经过4年的发展,其生态已经变得异常丰富,在使用React Native开发项目的过程中,为了提高开发效率,我们经常会借鉴一些使用使用率比较高的开源库,根据大众的需求,对这些使用较高的 React-Native UI 库,我们做一个简单的总结和归类,方便大家更好地入门 React Native。
本文只是收集了一些常见的UI库和功能库,除了上面介绍的知名第三方库之外,还有很多实现小功能的库,这些库可以大大的提高我们的开发效率,并且可以在此基础上进行二次开发。并且欢迎大家关注我的《React Native移动开发实战》,第二版修改版会再近期再版,欢迎持续关注。
NativeBase 是一个广受欢迎的 UI 组件库,为 React Native 提供了数十个跨平台组件。在使用 NativeBase 时,你可以使用任意开箱即用的第三方原生库,而这个项目本身也拥有一个丰富的生态系统,从有用的入门套件到可定制的主题模板。
React Native Elements是一个高度可定制的跨平台 UI 工具包,完全用 Javascript 构建。该库的作者声称“React Native Elements 的想法更多的是关于组件结构而不是设计,这意味着在使用某些元素时可以减少样板代码,但可以完全控制它们的设计”,这对于开发新手和经验丰富的老手来说都很有吸引力。
Shoutem也是一个 React Native UI 工具包,由 3 个部分组成:UI 组件、主题和组件动画。该库为 iOS 和 Android 提供了一组跨平台组件,所有组件都是可组合和可定制的。每个组件还提供了与其他组件一致的预定义样式,这样可以在无需手动定义复杂样式的情况下构建复杂的组件。
项目地址:https://shoutem.github.io/ui/
UI Kitten这个库提供了一个可定制和可重复使用的 react-native 组件工具包,该工具包将样式定义移到特定位置,从而可以单独重用组件或为组件设置样式。通过传递不同的变量,可以很容易地“动态”改变主题样式。
React Native Material UI是一组高度可定制的 UI 组件,实现了谷歌的 Material Design。请注意,这个库使用了一个名为 uiTheme 的 JS 对象,这个对象在上下文间传递,以实现最大化的定制化能力。
React Native Material UI 项目地址:
React Native Material Kit是一套很有用的 UI 组件和主题,实现了谷歌的 Material Design。不过需要说明的是, React Native Material Kit在2017 年 12 月之后就停止维护了。
Nachos UI 是一个 React Native 组件库,提供了 30 多个可定制的组件,这些组件也可以通过 react-native-web 在 Web 上运行。它通过了快照测试,支持格式化和 yarn,提供了热火的设计和全局主题管理器。
Wix 工程公司正致力于开发这个进的 UI 工具集和组件库,它还支持 react-native-animatable 和 react-native-blur。这个库附带了一组预定义的样式预设(转换为修饰符),包括 Color、Typography、Shadow、Border Radius 等。
React Native Paper是一个跨平台的 UI 组件库,它遵循 Material Design 指南,提供了全局主题支持和可选的 babel 插件,用以减少捆绑包大小。
Expo 示例应用程序:
React Native Vector Icons是一组 React Native 的可定制图标,支持 NavBar/TabBar/ToolbarAndroid、图像源和完整样式。它非常有用,而且被数千个应用程序以及其他 UI 组件库(如 react-native-paper)所使用。
Teaset是一个 React Native UI 库,提供了 20 多个纯 JS(ES6)组件,用于内容显示和动作控制。虽然它的文档不够详尽,但它简洁的设计吸引了我的眼球。
antd-mobile是由蚂蚁金融团队推出的一个开源的react组件库,这个组件库拥有很多使用的组件。
react-native-button是github上一个开源的button组件,目前仍保持比较快的更新频率,提供比较丰富的Button功能。
react-native-image-viewer是一个图片大图浏览的库,点击图片可以放大缩小。
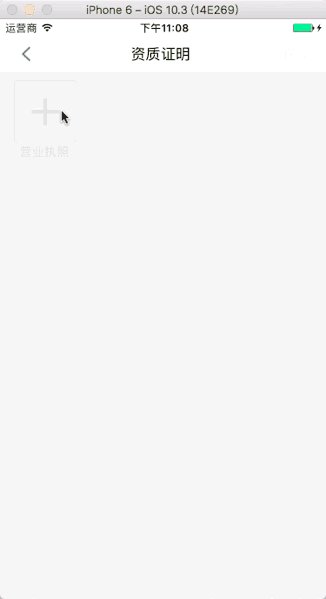
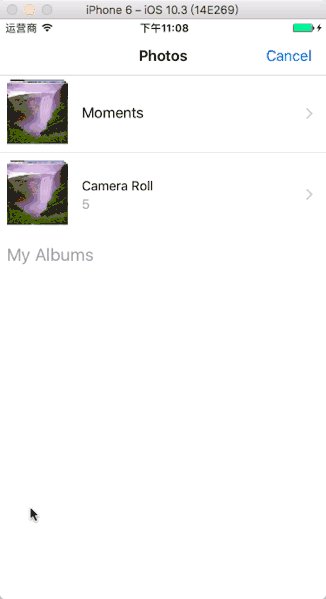
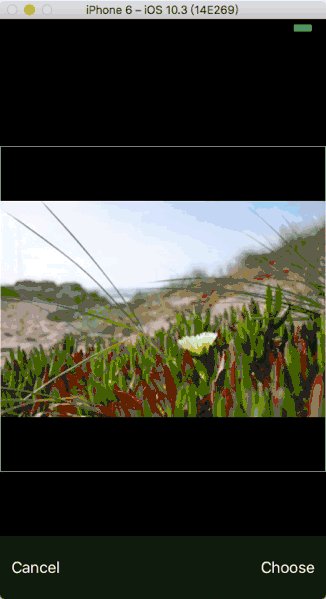
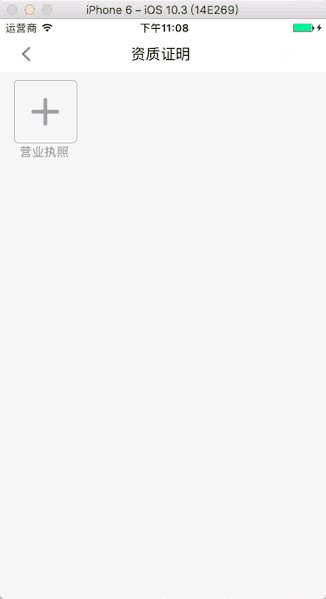
react-native-image-picker是实现多个图像选择、裁剪、压缩等功能的第三方库,可以使用该库实现图片、照相等操作。
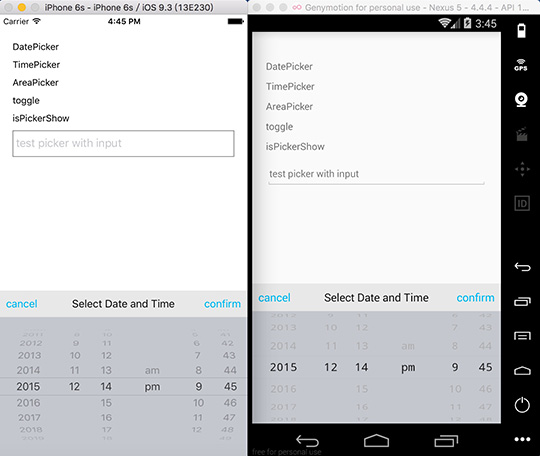
react-native-picker是React native最常见的滚轮控件,可以实现单滚轮、双滚轮和三滚轮效果。
react-native-scrollable-tab-view是一个带有TabBar和可切换页面的控件。,在Android中可以看成是ViewPager和TabLayout的结合。
react-native-app-intro是实现引导页的库,当然开发者也可以自己手动实现。
项目地址:https://github.com/fuyaode/react-native-app-intro
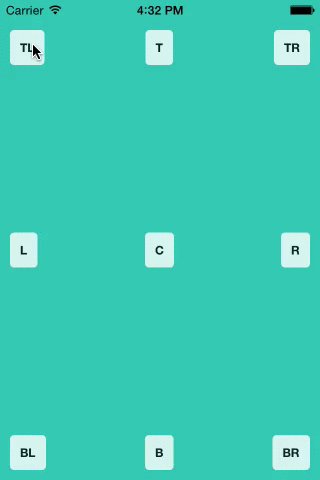
3D Touch是实现React native 3D Touch的库,可以用此库很方便的实现3D Touch。效果如下:
react-native-snap-carousel是可以实现复杂效果的轮播图库,实现的效果如下:
react-native-blur是专门用于实现毛玻璃效果的。
react-native-actionsheet是实现底部弹框的组件,可以在Android和iOS平台上共用,当然也可以自己封装实现。
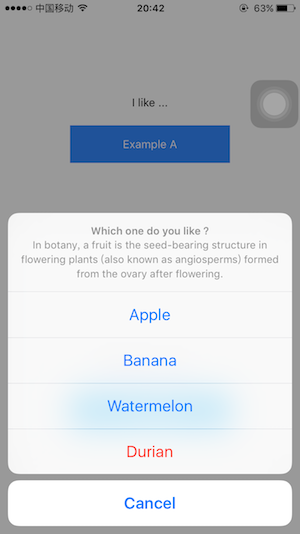
react-native-popover是React Native开发中常见的弹出提示框操作,其效果如下图所示:
图表在移动开发中应用的场景可谓非常多,这里介绍一款使用的比较多的库。
react-native-spinkit是一个很炫的加载动画第三方库,可以根据实际情况定制加载的动画。
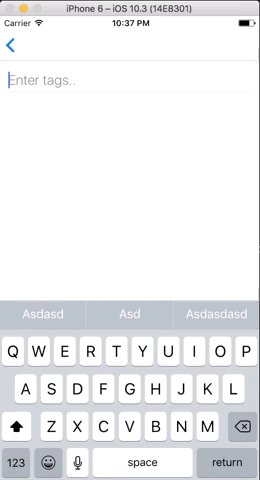
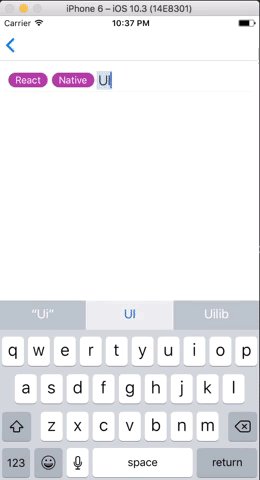
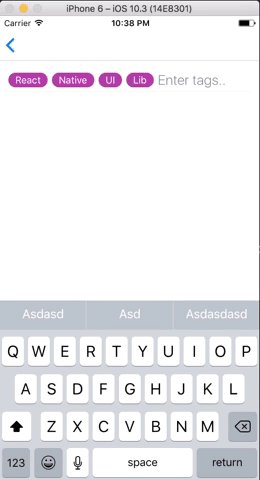
Facebook Design-iOS 10 iPhone GUI是iOS 10 公开版的 GUI 元素模板,包括 Sketch、Photoshop、Figma、XD 和 Craft。
第三方库
UI套件
1, NativeBase
NativeBase 项目地址: https://github.com/GeekyAnts/NativeBase
入门学习地址: https://reactnativeseed.com/
2,React Native Elements
React Native Elements 项目地址:
https://github.com/react-native-training/react-native-elements
React Native Elements 示例项目:
https://react-native-training.github.io/react-native-elements/
3,Shoutem
4, UI Kitten
项目地址: https://github.com/akveo/react-native-ui-kitten
项目体验地址:https://expo.io/@akveo/ui-kitten-explorer-app
5,React Native Material UI
https://github.com/xotahal/react-native-material-ui
包含库组件及示例的清单:
https://github.com/xotahal/react-native-material-ui/blob/master/docs/Components.md
6,React Native Material Kit
项目地址: https://github.com/xinthink/react-native-material-kit
7,Nachos UI
项目地址: https://github.com/nachos-ui/nachos-ui
8,React Native UI Library
项目地址: https://github.com/wix/react-native-ui-lib

9,React Native Paper
React Native Paper 项目地址:
https://github.com/callstack/react-native-paper
https://expo.io/@satya164/react-native-paper-example
10,React Native Vector Icons
项目地址: https://github.com/oblador/react-native-vector-icons
示例项目:https://oblador.github.io/react-native-vector-icons/
11,Teaset
项目地址:https://github.com/rilyu/teaset
其他库
1,antd-mobile

项目地址:https://github.com/ant-design/ant-design-mobile
2,react-native-button
项目地址:https://github.com/ide/react-native-button
3,react-native-image-viewer

项目地址:https://github.com/ascoders/react-native-image-viewer
4,react-native-image-picker

项目地址:https://github.com/react-community/react-native-image-picker
5,react-native-picker

项目地址:https://github.com/beefe/react-native-picker
6,react-native-scrollable-tab-view
项目地址:https://github.com/happypancake/react-native-scrollable-tab-view
7,react-native-app-intro
8,3D Touch

项目地址:https://github.com/jordanbyron/react-native-quick-actions
9,react-native-snap-carousel

除此之外,还可以实现Galley效果等多种效果。
项目地址:https://github.com/archriss/react-native-snap-carousel
10,react-native-blur
项目地址:https://github.com/react-native-community/react-native-blur
11,react-native-actionsheet

项目地址:https://github.com/beefe/react-native-actionsheet
12,react-native-popover

13,react-native-charts-wrapper
项目地址:https://github.com/wuxudong/react-native-charts-wrapper
14,react-native-spinkit

https://github.com/maxs15/react-native-spinkit
15,Facebook Design-iOS 10 iPhone GUI
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
方式一
<!--1.1使用Vue.extend来创建全局的Vue组件--> var tem1 = Vue.extend({
template:'<h3>这是使用 Vue.extend 创建的组件</h3>' //指定组件要展示的HTML结构
}); <!--1.2使用Vue.component('组件名称',创建出来的组件模板对象)--> Vue.component('myTem1',tem1);
/* <!--注意--> 使用 Vue.component() 定义全局组件的时候,
组件名称使用 驼峰命名,则在引用组件的时候,需要把大写改为小写,并且用 '-'将单词连接
组件名称不适用驼峰命名,则直接拿名称来使用即可
*/ <!--组合方式--> Vue.component('myTem1',Vue.extend({
template : '<h3>这是使用 Vue.extend 创建的组件</h3>'
})) <div id="app"> <!-- 如果要使用组件,直接把组件的名称以 HTML 标签的形式,引入到页面中--> <my-tem1> </my-tem1> </div>
方式二
直接使用Vue.component()
Vue.component('mycom2',{
template : '<h3>这是使用 Vue.component 创建的组件</h3>' })
但是这样写会有一个问题:
<!--在h3标签后紧接一个span标签的话就会出问题了--> <h3>这是使用 Vue.component 创建的组件</h3> <span>123</span>
这个问题是在 组件template属性指向的模板内容,必须有且只能有唯一的一个根元素
所以修改代码如下:
Vue.component('mycom2',{
template :
'<div> <h3>这是使用 Vue.component 创建的组件</h3> <span>123</span> </div>'
})
运行结果如下:

不过这种方式也有一个瑕疵,就是template 属性的值是HTML标签,而在软件中,并没有智能提示,容易出错,若使用这种方式,需要仔细,避免出错
方式三
<!--1.定义组件:--> Vue.component('mycom3',{
template : '#tem1'
}); <!--2.在被控制的 #app 外面使用 template 元素,定义组建的HTML模板结构--> <div id="app"> <!--3. 引用组件 --> <mycom3></mycom3> </div> <template id="tem1"> <div> <h1>这是 template 元素</h1> <span>这种方式好用</span> </div> </template>
运行结果如下:

这是Vue创建组件(全局)的3种方式,其实相差不多,希望对大家有所帮助
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
1.url:
要求为String类型的参数,(默认为当前页地址)发送请求的地址。
2.type:
要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。
3.timeout:
要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。
4.async:
要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为false。注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行。
5.cache:
要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息。
6.data:
要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看 processData选项。对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。
7.dataType:
要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
8.beforeSend:
要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头。在beforeSend中如果返回false可以取消本次ajax请求。XMLHttpRequest对象是惟一的参数。
function(XMLHttpRequest){
this; //调用本次ajax请求时传递的options参数
}
9.complete:
要求为Function类型的参数,请求完成后调用的回调函数(请求成功或失败时均调用)。参数:XMLHttpRequest对象和一个描述成功请求类型的字符串。
function(XMLHttpRequest, textStatus){
this; //调用本次ajax请求时传递的options参数
}
10.success:要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。
(2)描述状态的字符串。
function(data, textStatus){
//data可能是xmlDoc、jsonObj、html、text等等
this; //调用本次ajax请求时传递的options参数
}
11.error:
要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下:
function(XMLHttpRequest, textStatus, errorThrown){
//通常情况下textStatus和errorThrown只有其中一个包含信息
this; //调用本次ajax请求时传递的options参数
}
12.contentType:
要求为String类型的参数,当发送信息至服务器时,内容编码类型默认为"application/x-www-form-urlencoded"。该默认值适合大多数应用场合。
13.dataFilter:
要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
function(data, type){
//返回处理后的数据
return data;
}
14.dataFilter:
要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
function(data, type){
//返回处理后的数据
return data;
}
15.global:
要求为Boolean类型的参数,默认为true。表示是否触发全局ajax事件。设置为false将不会触发全局ajax事件,ajaxStart或ajaxStop可用于控制各种ajax事件。
16.ifModified:
要求为Boolean类型的参数,默认为false。仅在服务器数据改变时获取新数据。服务器数据改变判断的依据是Last-Modified头信息。默认值是false,即忽略头信息。
17.jsonp:
要求为String类型的参数,在一个jsonp请求中重写回调函数的名字。该值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分,例如{jsonp:'onJsonPLoad'}会导致将"onJsonPLoad=?"传给服务器。
18.username:
要求为String类型的参数,用于响应HTTP访问认证请求的用户名。
19.password:
要求为String类型的参数,用于响应HTTP访问认证请求的密码。
20.processData:
要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型"application/x-www-form-urlencoded"。如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。
21.scriptCharset:
要求为String类型的参数,只有当请求时dataType为"jsonp"或者"script",并且type是GET时才会用于强制修改字符集(charset)。通常在本地和远程的内容编码不同时使用。
案例代码:
$(function(){
$('#send').click(function(){
$.ajax({
type: "GET",
url: "test.json",
data: {username:$("#username").val(), content:$("#content").val()},
dataType: "json",
success: function(data){
$('#resText').empty(); //清空resText里面的所有内容
var html = '';
$.each(data, function(commentIndex, comment){
html += '<div class="comment"><h6>' + comment['username']
+ ':</h6><p class="para"' + comment['content']
+ '</p></div>';
});
$('#resText').html(html);
}
});
});
});
22.顺便说一下$.each()函数:
$.each()函数不同于JQuery对象的each()方法,它是一个全局函数,不操作JQuery对象,而是以一个数组或者对象作为第1个参数,以一个回调函数作为第2个参数。回调函数拥有两个参数:第1个为对象的成员或数组的索引,第2个为对应变量或内容。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
Web项目前后端分离开发时,经常会遇到跨域请求和跨域携带Cookie的相关问题:
服务端可以根据实际需求修改下面设置,以Java代码为做示例:
//允许跨域的域名,*号为允许所有,存在被 DDoS攻击的可能。
getResponse().setHeader("Access-Control-Allow-Origin","*");
//表明服务器支持的所有头信息字段
getResponse().setHeader("Access-Control-Allow-Headers", "Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma,Last-Modified, Cache-Control, Expires, Content-Type, X-E4M-With,userId,token");
/** 目前测试来看为了兼容所有请求方式,上面2个必须设 **/
//如果需要把Cookie发到服务端,需要指定Access-Control-Allow-Credentials字段为true;
getResponse().setHeader("Access-Control-Allow-Credentials", "true");
// 首部字段 Access-Control-Allow-Methods 表明服务器允许客户端使用 POST, GET 和 OPTIONS 方法发起请求。
//该字段与 HTTP/1.1 Allow: response header 类似,但仅限于在需要访问控制的场景中使用。
getResponse().setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
//表明该响应的有效时间为 86400 秒,也就是 24 小时。在有效时间内,浏览器无须为同一请求再次发起预检请求。
//请注意,浏览器自身维护了一个最大有效时间,如果该首部字段的值超过了最大有效时间,将不会生效。
getResponse().setHeader("Access-Control-Max-Age", "86400");
// IE8 引入XDomainRequest跨站数据获取功能,也就是说为了兼容IE
getResponse().setHeader("XDomainRequestAllowed","1");
服务端可以根据实际需求修改下面设置,以Java代码为做示例:
//如果需要把Cookie发到服务端,需要指定Access-Control-Allow-Credentials字段为true;
response.setHeader("Access-Control-Allow-Credentials", "true");
//允许跨域的域名,*号为允许所有,存在被 DDoS攻击的可能。
response.setHeader("Access-Control-Allow-Origin",request.getHeader("Origin"));
//表明服务器支持的头信息字段
response.setHeader("Access-Control-Allow-Headers","content-type");
前端根据实际情况修改发起请求的ajax,示例:
$.ajax({
type: "POST",
url: "实际的请求地址",
data: {参数:参数值},
dataType: "json",
crossDomain:true, //设置跨域为true xhrFields: {
withCredentials: true //默认情况下,标准的跨域请求是不会发送cookie的 },
success: function(data){ alert("请求成功");
}
});
另外还有代理、jsonp等方式不做介绍了
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
1.说下需求:点击标题 跳转 预览的pdf 页,下载功能 可选【最好有】。

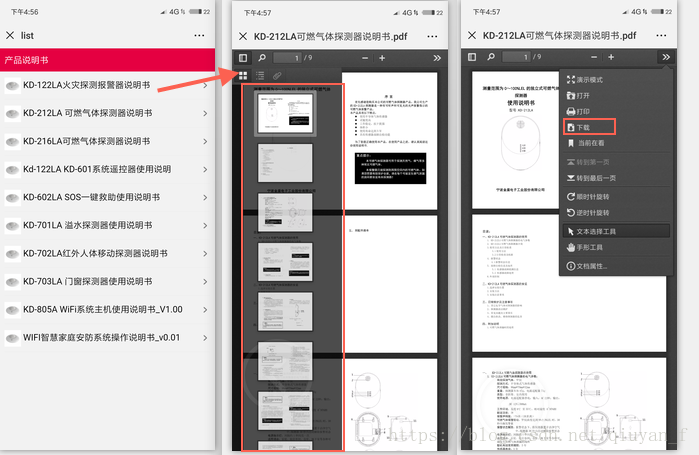
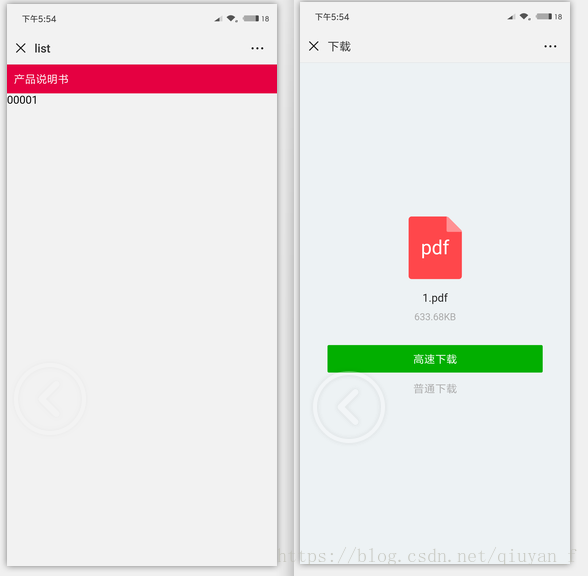
2.实现结果 :

3.代码实现:
依赖pdf.js 【需要下载完整 控件】
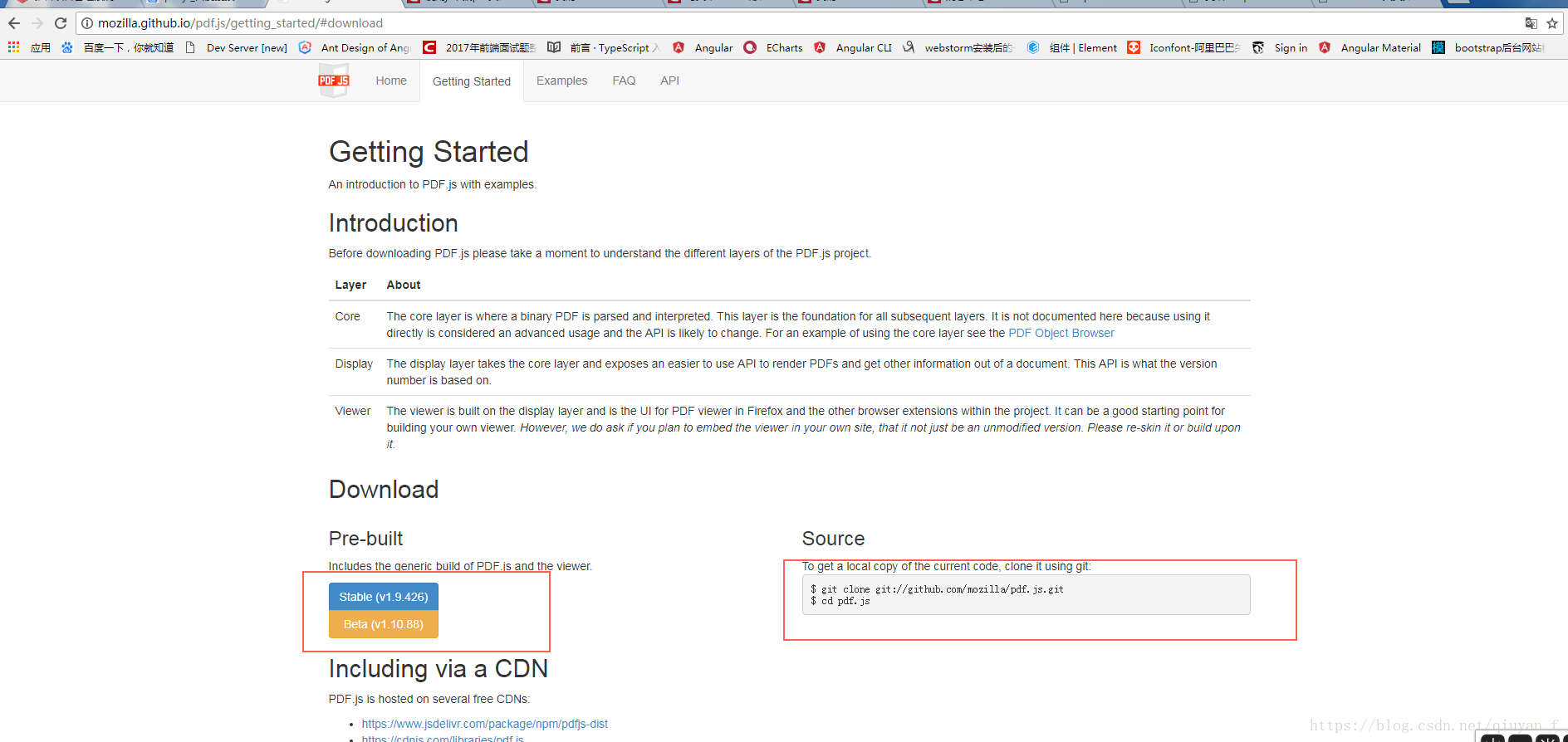
下载官网:http://mozilla.github.io/pdf.js/
点击 ‘Download ’ 到下载页

git 克隆 或者下载。
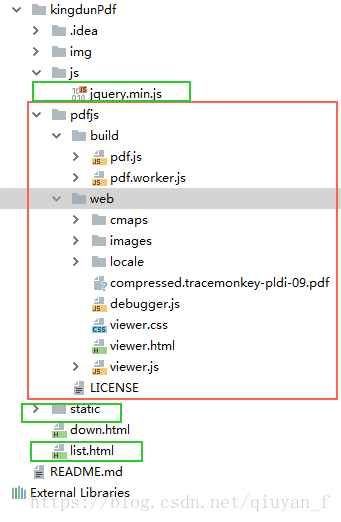
下载后文件长这样:

【重点在后面 项目如何部署组装】
1.新建一个空项目 把文件放到项目根目录下:

红色圈里 是官网下载的 就改个文件名字,然后拖进项目里,完全不用动里面任何文件记住,有需要另说。
绿色是我写的【dowwn.html 是测试文件;static 放pdf 文件】 下面贴代码:
list.html
-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
-
<meta name="apple-mobile-web-app-capable" content="yes">
-
<meta name="apple-touch-fullscreen" content="yes">
-
<meta name="full-screen" content="yes">
-
<meta name="apple-mobile-web-app-status-bar-style" content="black">
-
<meta name="format-detection" content="telephone=no">
-
<meta name="format-detection" content="address=no">
-
<title>list</title>
-
<style>
-
*{
-
margin: 0;
-
padding: 0;
-
}
-
.title{
-
background: #e50041;
-
color: #ffffff;
-
font-size: 16px;
-
}
-
.title{
-
padding:10px 10px ;
-
}
-
ul{
-
padding:0px 10px 10px 10px ;
-
}
-
li{
-
list-style: none;
-
border-bottom: 1px solid #eeeeee;
-
height: 50px;
-
line-height:50px;
-
}
-
a{
-
text-decoration: none;
-
color: #000;
-
}
-
.leftImg{
-
width: 30px;
-
vertical-align: middle;
-
-
}
-
.next{
-
float: right;
-
/*vertical-align: middle;*/
-
margin-top: 4.5%;
-
-
}
-
</style>
-
</head>
-
<body>
-
<p class="title">产品说明书</p>
-
<ul>
-
<li dataSrc = 'KD-122LA火灾探测报警器说明书.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-122LA火灾探测报警器说明书ccc</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'KD-212LA可燃气体探测器说明书.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-212LA 可燃气体探测器说明书</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'KD-216LA可燃气体探测器说明书.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-216LA可燃气体探测器说明书</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'Kd-122LA_KD-601系统遥控器使用说明.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">Kd-122LA KD-601系统遥控器使用说明</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'KD-602LA_SOS一键救助使用说明书.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-602LA SOS一键救助使用说明书</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'KD-701LA_溢水探测器使用说明书.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-701LA 溢水探测器使用说明书</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'KD-702LA红外人体移动探测器说明书.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-702LA红外人体移动探测器说明书</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'KD-703LA_门窗探测器使用说明书.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-703LA 门窗探测器使用说明书</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'KD-805A_WiFi系统主机使用说明书_V1.00.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-805A WiFi系统主机使用说明书_V1.00</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'WIFI智慧家庭安防系统操作说明书_v0.01.pdf'onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">WIFI智慧家庭安防系统操作说明书_v0.01</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
-
-
</ul>
-
<script src="js/jquery.min.js"></script>
-
<script>
-
function fun(e){
-
// console.log(e);
-
var dataSrc = $(e).attr('dataSrc');
-
// console.log(dataSrc);
-
// sessionStorage.setItem('dataSrc',dataSrc);
-
// window.location.href='index.html'
-
var urlSrc = 'http://testweixin.kingdun.net.cn/pdf/static/'+dataSrc;
-
$.ajax({
-
url: urlSrc,
-
type: "get",
-
success: function(xhr, data){
-
if (navigator.userAgent.indexOf('Android') > -1) {
-
//判断移动端是android 还是ios ,若是android 则要借助pdf插件
-
window.location.href = "http://testweixin.kingdun.net.cn/pdf/pdfjs/web/viewer.html?file="+urlSrc;
-
} else {
-
//ios直接打开pdf
-
//window.location.href = url;
-
window.location.href = "http://testweixin.kingdun.net.cn/pdf/pdfjs/web/viewer.html?file="+urlSrc;
-
}
-
},
-
error: function(){
-
//window.location.href = '${ctx}/core/user.androidPdf.do?mid='+mid+"&name="+storagename+"&realname="+realname;
-
window.location.href = "http://testweixin.kingdun.net.cn/pdf/js/web/viewer.html?file="+urlSrc;
-
}
-
});
-
}
-
</script>
-
</body>
-
-
</html>
完毕!
注释:window.location.href = "http://testweixin.kingdun.net.cn/pdf/pdfjs/web/viewer.html? 直接跳转到 万能的pdf 组件里的html 页,该有的 国际化和下载打印功能 人家都写好了!
-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
-
<meta name="apple-mobile-web-app-capable" content="yes">
-
<meta name="apple-touch-fullscreen" content="yes">
-
<meta name="full-screen" content="yes">
-
<meta name="apple-mobile-web-app-status-bar-style" content="black">
-
<meta name="format-detection" content="telephone=no">
-
<meta name="format-detection" content="address=no">
-
<title>list</title>
-
<style>
-
*{
-
margin: 0;
-
padding: 0;
-
}
-
.title{
-
background: #e50041;
-
color: #ffffff;
-
font-size: 16px;
-
}
-
.title{
-
padding:10px 10px ;
-
}
-
ul{
-
padding:0px 10px 10px 10px ;
-
}
-
li{
-
list-style: none;
-
border-bottom: 1px solid #eeeeee;
-
height: 50px;
-
line-height:50px;
-
}
-
a{
-
text-decoration: none;
-
color: #000;
-
}
-
.leftImg{
-
width: 30px;
-
vertical-align: middle;
-
-
}
-
.next{
-
float: right;
-
/*vertical-align: middle;*/
-
margin-top: 4.5%;
-
-
}
-
</style>
-
</head>
-
<body>
-
<p class="title">产品说明书</p>
-
-
<a href="static/1.pdf">00001</a>
-
-
-
</body>
-
-
</html>
-
哈哈,直接a 标签 href 跳转 pdf文件;也是ok的哦!【苹果手机:直接预览;;;安卓:下载 链接 】

如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
有时候在写CSS的过程中,某些限制总是不起作用,这就涉及了CSS样式覆盖的问题,如下
Css代码
查找一些教材中(w3schools等),只说css的顺序是“元素上的style” > “文件头上的style元素” >“外部样式文件”,但对于样式文件中的多个相同样式的优先级怎样排列,没有详细说明。经过测试和继续搜索,得知优先级如下排列:
1. 样式表的元素选择器选择越,则其中的样式优先级越高:
id选择器指定的样式 > 类选择器指定的样式 > 元素类型选择器指定的样式
所以上例中,#navigator的样式优先级大于.current_block的优先级,及时.current_block是添加的,也不起作用。
2. 对于相同类型选择器制定的样式,在样式表文件中,越靠后的优先级越高
注意,这里是样式表文件中越靠后的优先级越高,而不是在元素class出现的顺序。比如.class2 在样式表中出现在.class1之后:
Css代码
而某个元素指定class时采用 class="class2 class1"这种方式指定,此时虽然class1在元素中指定时排在class2的后面,但因为在样式表文件中class1处于class2前面,此时仍然是class2的优先级更高,color的属性为red,而非black。
3. 如果要让某个样式的优先级变高,可以使用!important来指定:
Css代码
此时class将使用black,而非red。
对于一开始遇到的问题,有两种解决方案:
1. 将border从#navigator中拿出来,放到一个class .block中,而.block放到.current_block之前:
Css代码
需要莫仁为#navigator元素指定class="block"
2. 使用!important:
Css代码
此时无需作任何其他改动即可生效。可见第二种方案更简单一些。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
获取窗口属性
为了解决兼容性的问题,我们来封装一个函数:
<script type="text/javascript">
function getScrollOffset() {
if(window.pageXOffset) { x : window.pageXoffset, y : window.pageYoffset }
else{
return { x : document.body.scrollLeft + document.documentElement.scrollLeft, y : document.body.scrollTop + document.documentElement.scrollTop,
}
}
}
</script>
为了解决兼容性的问题,我们来封装一个函数:
<script type="text/javascript"> function getSViewportOffset() { if(window.innerWidth) { return {
w : window.innerWidth,
h : window.innerHeight
}
}else{ if(document.compatMode ==="BackCompat") { return {
w : document.body.clienWidth,
h : document.body.clientHeight
}
}else{ return {
w : document.documentElement.clientWidth,
h : document.documrntElement.clientHeight
}
}
}
</script>
查看元素的几何尺寸
让滚动条滚动
练习:
做一个小阅读器,会自动翻页。
<!DOCTYPE html> <html> <head> <title>Document</title> </head> <body> 文本内容 <div style="width:100px;height:100px;background-color:orange;color:#fff;font-size:40px;text-align:center;line-height:100px;position:fixed;bottom:200px;right:50px;opcity:0.5;">start</div> <div style="width:100px;height:100px;background-color:orange;color:green;font-size:40px;text-align:center;line-height:100px;position:fixed;bottom:50px;right:50px;opcity:0.5;">stop</div> </body> <script type="text/javascript"> var start = document.getElement.getElementsByTagName('div')[0]; var stop = document.getElement.getElementsByTagName('div')[1]; var timer = 0; var key = true; //加锁,防止连续点start产生累加加速 start.onclick = function() { if(key) {
timer = setInterval(function() { window.scollBy(0,10);
},100);
key = false;
}
}
stop.onclick = function() { clearInterval(timer);
key = true;
} </script>
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
变量包括:全局变量,局部变量
在JAvaScript中,函数中定义的变量是局部变量
分为:局部作用域和全局作用域
js中没有块级作用域---一对括号中定义的变量,这个变量可以在大括号外面使用
-
var num=10; //作用域链 级别:0
-
var num2=20;
-
var str = "abc"
-
function f1() {
-
var num2=20;
-
function f2() {
-
var num3=30;
-
console.log(num);
-
}
-
f2();
-
}
-
f1();
层层搜索,搜索到0级作用域的时候,如果还是没有找到这个变量,结果就是报错
(1)变量的提升
下面这种情况,变量的声明被提前了,但是num的值并没有提前,结果为undefined
-
//变量的提升
-
console.log(num);
-
var num=100;
-
-
-
//提升之后为:
-
var num;//变量的声明提前
-
console.log(num);
-
var num=100;
(2)
函数声明被提前,代码仍然可以执行
-
//函数的声明被提前了
-
f1();
-
function f1() {
-
console.log("这个函数,执行了");
-
}
但是对于下面这种情况,代码报错
-
f2();
-
var f2=function () {
-
console.log("小杨好帅哦");
-
}
-
-
//声明提前后:
-
var f2;//为一个变量,undefind
-
f2();//undefind加括号是不被认可的,所以报错
-
var f2=function () {
-
console.log("小杨好帅哦");
-
}
要想不报错,代码可以改为:
-
var f2;
-
f2=function () {
-
console.log("小杨好帅哦");
-
};
-
f2();
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
form表单提交,之前有个下载的项目接口,需要上url上边传超级多东西,但是 url是限制长度的 每个浏览器限制的url长度还不一样,所以就想到用form表单的action提交表单。
form标签 定义和用法 详细了解请点击
标签用于为用户输入创建 HTML 表单。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
表单用于向服务器传输数据。(我们要用到的)
在这里我就写个用js调用事件提交表单。表单不在页面上显示的例子。
下面这段代码 form标签的属性 method 就是请求方法 跟 jquery的ajax一样这里我使用post请求、 form标签的属性 enctype 规定发送表单数据之前如何对其进行编码、form标签的属性 target=”_blank” 就相当于在新页面打开 我这里做的是下载 所以要在新页面打开。
<form method="post" enctype="application/x-www-form-urlencoded" id="form-submit" target="_blank">
<input type="hidden" name="account" value="多毛大叔爱萝莉"/>
<input type="hidden" name="password" value="7758521"/>
</form>
<button type="button" id="go">go</button> //这里的name就是相当于post属性的参数 value就是你传的值 type是hidden 是因为我不想再页面上看到他所以让他隐藏了
接下来我们用js调用事件 动态给 form 添加 action 属性让form知道我们要让他请求拿个位置。
// js 获取form表单 var form_submit = document.getElementById('form-submit'); // js获取按钮 var go = document.getElementById('go'); // 当点击go时执行事件 go.addEventListener('click',function(){ // 动态给form表单设置请求位置 form_submit.active = "http://www.daxuehua.cn"; // 让form表单提交 form_submit.submit()
})如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
四种touch事件
touchstart: //手指放到屏幕上时触发
touchmove: //手指在屏幕上滑动式触发
touchend: //手指离开屏幕时触发
touchcancel: //系统取消touch事件的时候触发
每个触摸事件被触发后,会生成一个event对象,event对象里额外包括以下三个触摸列表
touches: //当前屏幕上所有手指的列表
targetTouches: //当前dom元素上手指的列表,尽量使用这个代替touches
changedTouches: //涉及当前事件的手指的列表,尽量使用这个代替touches
这些列表里的每次触摸由touch对象组成,touch对象里包含着触摸信息,主要属性如下:
clientX / clientY: //触摸点相对浏览器窗口的位置
pageX / pageY: //触摸点相对于页面的位置
screenX / screenY: //触摸点相对于屏幕的位置
identifier: //touch对象的ID
target: //当前的DOM元素
注意:
手指在滑动整个屏幕时,会影响浏览器的行为,比如滚动和缩放。所以在调用touch事件时,要注意禁止缩放和滚动。
1.禁止缩放
通过meta元标签来设置。
<meta name="viewport" content="target-densitydpi=320,width=640,user-scalable=no">
2.禁止滚动
preventDefault是阻止默认行为,在touchMove事件中使用可阻止默认行为滚动。
event.preventDefault();
3.解决穿透
在touchStart事件后添加touchMove事件的监听,在touchMove事件里添加touchEnd事件的监听,在touchEnd事件中移除touchMove和touchEnd的事件监听,即可解决穿透问题
4.removeEventListener
传入的处理事件函数一定是相同的函数,不能是匿名函数
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" Content="text/html; charset=utf-8;"> <title>移动端触摸滑动</title> <meta name="author" content="rainna" /> <meta name="keywords" content="rainna's js lib" /> <meta name="description" content="移动端触摸滑动" /> <meta name="viewport" content="target-densitydpi=320,width=640,user-scalable=no"> <style> *{margin:0;padding:0;} li{list-style:none;} .m-slider{width:600px;margin:50px 20px;overflow:hidden;} .m-slider .cnt{position:relative;left:0;width:3000px;} .m-slider .cnt li{float:left;width:600px;} .m-slider .cnt img{display:block;width:100%;height:450px;} .m-slider .cnt p{margin:20px 0;} .m-slider .icons{text-align:center;color:#000;} .m-slider .icons span{margin:0 5px;} .m-slider .icons .curr{color:red;} .f-anim{-webkit-transition:left .2s linear;} </style> </head> <body> <div class="m-slider"> <ul class="cnt" id="slider"> <li> <img src="http://imglf1.ph.126.net/qKodH3sZoVbPalKFtHS9mw==/6608946691259322175.jpg"> <p>20140813镜面的世界,终究只是倒影。看得到你的身影,却触摸不到你的未来</p> </li> <li> <img src="http://imglf1.ph.126.net/40-jqH_j6EoCWnZOixY2pA==/4798022453110310215.jpg"> <p>20140812锡林浩特前往东乌旗S101必经之处,一条极美的铁路。铁路下面是个小型的盐沼,淡淡的有了一丝天空之境的感觉。可惜在此玩了一个小时也没有看见一列火车经过,只好继续赶往东乌旗。</p> </li> <li> <img src="http://imglf0.ph.126.net/Jnmi2y51zVdjKAYlibtpFw==/3068640196117481166.jpg"> <p>20140811水的颜色为什么那么蓝,我也纳闷,反正自然饱和度和对比度拉完就是这个颜色的</p> </li> <li> <img src="http://imglf1.ph.126.net/79GPsjhwiIj8e-0nP5MsEQ==/6619295294699949331.jpg"> <p>海洋星球3重庆天气热得我想卧轨自杀</p> </li> <li> <img src="http://imglf1.ph.126.net/40-jqH_j6EoCWnZOixY2pA==/4798022453110310215.jpg"> <p>以上这些作品分别来自两位设计师作为观者,您能否通过设计风格进行区分</p> </li> </ul> <div class="icons" id="icons"> <span class="curr">1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> </div> </div> <script> var slider = { //判断设备是否支持touch事件 touch:('ontouchstart' in window) || window.DocumentTouch && document instanceof DocumentTouch,
slider:document.getElementById('slider'), //事件 events:{
index:0, //显示元素的索引 slider:this.slider, //this为slider对象 icons:document.getElementById('icons'),
icon:this.icons.getElementsByTagName('span'),
handleEvent:function(event){ var self = this; //this指events对象 if(event.type == 'touchstart'){
self.start(event);
}else if(event.type == 'touchmove'){
self.move(event);
}else if(event.type == 'touchend'){
self.end(event);
}
}, //滑动开始 start:function(event){ var touch = event.targetTouches[0]; //touches数组对象获得屏幕上所有的touch,取第一个touch startPos = {x:touch.pageX,y:touch.pageY,time:+new Date}; //取第一个touch的坐标值 isScrolling = 0; //这个参数判断是垂直滚动还是水平滚动 this.slider.addEventListener('touchmove',this,false); this.slider.addEventListener('touchend',this,false);
}, //移动 move:function(event){ //当屏幕有多个touch或者页面被缩放过,就不执行move操作 if(event.targetTouches.length > 1 || event.scale && event.scale !== 1) return; var touch = event.targetTouches[0];
endPos = {x:touch.pageX - startPos.x,y:touch.pageY - startPos.y};
isScrolling = Math.abs(endPos.x) < Math.abs(endPos.y) ? 1:0; //isScrolling为1时,表示纵向滑动,0为横向滑动 if(isScrolling === 0){
event.preventDefault(); //阻止触摸事件的默认行为,即阻止滚屏 this.slider.className = 'cnt'; this.slider.style.left = -this.index*600 + endPos.x + 'px';
}
}, //滑动释放 end:function(event){ var duration = +new Date - startPos.time; //滑动的持续时间 if(isScrolling === 0){ //当为水平滚动时 this.icon[this.index].className = ''; if(Number(duration) > 10){ //判断是左移还是右移,当偏移量大于10时执行 if(endPos.x > 10){ if(this.index !== 0) this.index -= 1;
}else if(endPos.x < -10){ if(this.index !== this.icon.length-1) this.index += 1;
}
} this.icon[this.index].className = 'curr'; this.slider.className = 'cnt f-anim'; this.slider.style.left = -this.index*600 + 'px';
} //解绑事件 this.slider.removeEventListener('touchmove',this,false); this.slider.removeEventListener('touchend',this,false);
}
}, //初始化 init:function(){ var self = this; //this指slider对象 if(!!self.touch) self.slider.addEventListener('touchstart',self.events,false); //addEventListener第二个参数可以传一个对象,会调用该对象的handleEvent属性 }
};
slider.init(); </script> </body> </html>蓝蓝设计的小编 http://www.lanlanwork.com