如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
关于跨浏览器问题一直是一个大问题, 所以我决定在此做一个记录, 当然不可能把跨浏览器问题一下子都搞定, 所以该文章将是一个长期的过程, 当coding时遇到了, 就会完善该文。
关于xhr对象, ie7需要之前的需要使用ActiveXObject对象来实现, 而且存在三个不同的版本。 虽然现在已经不用兼容ie7以前的浏览器了, 还是可以了解一下:
//最终版本
写在前面的话
添加事件
var EventUtil = { /*
*添加事件
*/ addHandler: function(element, type, handler) { if(element.addEventListener){ element.addEventListener(type, handler, false)
}else if(element.attachEvent){ element.attachEvent('on'+type, handler)
}else{ element['on'+type] = handler
}
}, /*
*删除事件
*/ removeHandler: function(element, type, handler){ if(element.removeEventListener){ element.removeEventListener(type, handler, false)
}else if(element.detachEvent){ element.detachEvent('on'+type, handler)
}else { element['on'+type] = null }
}, /*
*获得事件对象
*/ getEvent: function(event){ return event ? event : window.event //ie浏览器的事件对象是window对象的属性, 所以需要window.event来获取。 }, /*
*获得事件对象的事件目标(触发事件的事件目标)
*/ getTarget: function(event){ return event.target || event.srcElement //这是||符号的另一种用法, 遇到true就返回。 }, /*
*阻止默认事件
*/ preventDefault: function(event){ if(event.preventDefault){
event.preventDefault
}else{
event.returnValue = false }
}, /*
*阻止事件冒泡
*/ stopPropagation: function(event){ if(event.stopPropagation){
event.stopPropagation()
}else {
event.cancelBubble = true }
}
} // stopPropagation()方法既可以阻止事件冒泡,也可以阻止事件捕获,也可以阻止处于目标阶段。
ajax事件
//适用于IE7之前的版本
function createXHR(){ if(typeof arguments.callee.activeXString != 'string'){ var versions = ['MSXML2.XMLHttp.6.0', 'MSXML2.XMLHttp.3.0', 'MSXML2.XMLHttp'],
i,
len; for(i = 0; len = version.length; i++){ try{ new ActiveXObject(veersions[i]); arguments.callee.activeXString = versions[i] break }catch(ex){ //跳过 }
}
} return new ActiveXObject(arguments.callee.activeXString)
}
function createXHR(){ if(typeof XMLHttpRequest != 'undefined'){ return new XMLHttpRequest()
}else if(typeof ActiveXObject != 'undefined'){ if(typeof arguments.callee.activeXString != 'string'){ var versions = ['MSXML2.XMLHttp.6.0', 'MSXML2.XMLHttp.3.0', 'MSXML2.XMLHttp'],
i,
len; for(i = 0; len = version.length; i++){ try{ new ActiveXObject(veersions[i]); arguments.callee.activeXString = versions[i] break }catch(ex){ //跳过 }
}
} return new ActiveXObject(arguments.callee.activeXString)
}else { throw new Error("NO XHR object availabel")
}
}
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
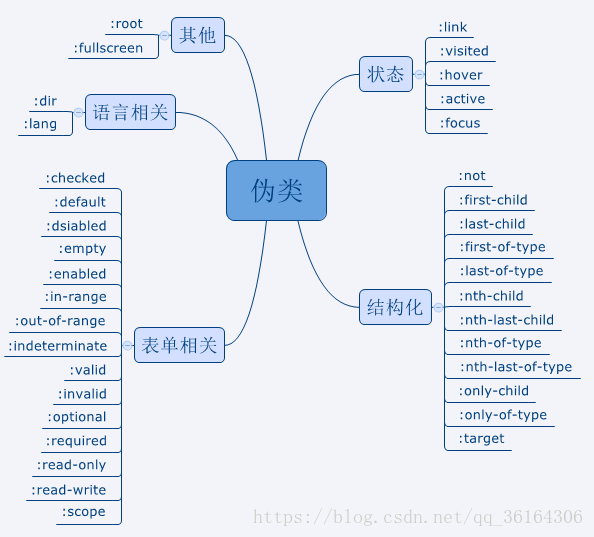
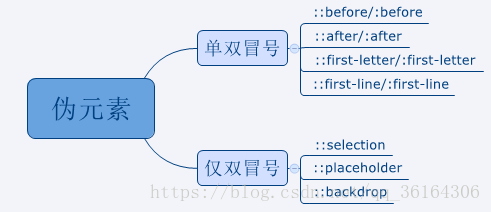
伪类和伪元素就是为文档中不一定存在的结构指定样式,或者为某些元素(甚至文档本身)的状态所指示的幻象类指定样式。css引入伪类和伪元素概念是为了格式化文档树以外的信息。
伪类的形式:选择符: 伪类{ 属性:属性值 }
伪元素的形式:选择符:: 伪元素{ 属性:属性值 }
CSS3规范中要求使用双冒号(::)表示伪元素,以此来区分伪元素和伪类。
a:link{…} //指向未访问的链接
a:visited{…} //指向已访问的链接
E:hover{…} //元素上有鼠标指针停留
E:active{…} //元素被用户输入激活
E:focus{…} //元素拥有输入焦点
伪类的顺序很重要,一般为link-visited-focus-hover-active。动态伪类可以应用到任何元素,可以为用户提供一种“强调”的作用。
E:first-child{…}
为父元素(可以body,div,ul,ol等)中的第一个子元素E元素设置样式,注意,E必须是父元素中的第一个子元素。
E:lang(value)
为E元素中lang属性为value的元素设置属性。相当于E[lang |= “value”]。
a:link:hover{…}//鼠标停留在未访问的链接上
a:visited:hover{…}//鼠标停留在已访问的链接上
在文档中插入假想元素,导致用户代理对一个假想元素做出响应。
p:first-letter{…} //设置首字母样式,为p块级元素第一个元素设置样式
p:first-line{…} //设置第一行的样式,为p块级元素第一个元素设置样式
所有伪元素都必须放在出现该伪元素的选择器的最后面。
E:before {content:”…”}
E:after {content:”…”}
注:关于伪类和伪元素,我的理解并不是很深,不过掌握上面的这些内容,我想也是够用了。以上内容大部分是《CSS权威指南》中内容,总结了一下方便记忆。关于伪类和伪元素的内容,这里有一个不错的文章,下面是这篇文章的链接:http://www.alloyteam.com/2016/05/summary-of-pseudo-classes-and-pseudo-elements/#prettyPhoto 下面的内容引自这篇文章,可以补充上面的内容,贴在这里方便自己日后查阅。
定义:
链接伪类
动态伪类
结合伪类
伪元素选择器
设置之前和之后元素的样式
伪类与伪元素的具体用法


如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
说一下vue的声明周期:
vue 的生命周期11个钩子函数是按照以下的顺序来的 :(不可逆转哦,第11个除外)
如,写一个子组件,然后挂在到父组件,在子组件中,console.log 子组件中的
.
二. vue启动前后
这两个的意思就是,
当
可以获取
.
三. 组件更新前后
这个就不用我多说了吧?当子组件里面的
再点一次
四. 组件销毁前后(一般配合
给这个子组件用
所以
五. 组件激活时,未激活时
这两个钩子函数呢一般配合
这时候我们就可以用
说一下
六. 当捕获一个来自子孙组件的错误时被调用
当子孙组件报错的时候,父组件会触发这个钩子函数,并且会返回三个参数,
具体第11个没深入研究,喜欢的可以去看下官网的 errorCaptured。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一. 组件创建前后
1.beforeCreate
2.created
data(){ return { a:1 },
beforeCreate(){
console.log(this.a)//undefined },
created(){
console.log(this.a)//1 }
}
.
3.beforeMount 4.mounted
vue在beforeMount时,还不管事,也就是说,还没有渲染数据到<div id="app"><div/>里面,此时的这个组件还是空的
mounted时,才会往<div id="app"><div/> 添加东西,也就是vue正式
接管<div id="app"><div/>
#app的innerHTML查看差异;
beforeMount(){ console.log(document.getElementById('app').innerHTML)//空的
},
mounted(){ console.log(document.getElementById('app').innerHTML)//#app里的内容 }
.
5.beforeUpdate 6.updated
视图改变 的时候触发。
如,做一个按钮,让data里面的a++,假如 一开始a是1
beforeUpdate返回1
updated返回2
beforeUpdate(){
console.log(document.getElementById('a').innerHTML)//1 },
updated(){
console.log(document.getElementById('a').innerHTML)//2 }
beforeUpdate返回2
updated返回3。。。
.
.
v-if使用)
7.beforeDestroy
8.destroyed
v-if来控制它的销毁和创建,注意以下:v-show不行。
子组件销毁前触发beforeDestroy
子组件销毁后触发destroyed
第一次会触发7.8.
创建子组件后会触发以上的第1.2.3.4.钩子函数。
有一个问题,如果我们在子组件里写一个定时器,然后,子组件被销毁了,定时器还会执行吗?
答案是会的
所以这时候就会用到了destroyed,在组件被销毁后,我们把定时器给清除就好了。
这两个钩子函数一般用于做性能的优化。
.
.
9.activated
10.deactivated
<keep-alive><keep-alive/>来使用。
通过看 四。这个例子,你肯定知道了一个组件怎么被销毁和创建。
但是我们知道通常一个组件是很大的,如果我们总是一直创建、销毁、创建、销毁。。。这样很不合理,而且很浪费性能。。。
<keep-alive><keep-alive/>配合着两个钩子函数来控制组件的激活和不激活。
<keep-alive><keep-alive/>,它就相当于把你的组件给缓存下来了,目的呢就是不让组件重复的渲染,然后我们通过v-if触发,子组件就不会再触发7 和 8 了,而是只会频繁的触发9 和 10
这样性能会比7 和 8 好的多。
.
.
11.errorCaptured
第一个参数是 错误对象
第二个参数是 报错的子孙组件
第三个参数是 报错的子孙组件的具体哪个地方报错。(如,假如我没有定义b这个变量,但是我去console.log(b) 这一句肯定会报错,假如我把这句错误代码写在了created这个钩子函数里,那第三个参数会返回就是:created hook)
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
生命周期函数是指在某一个周期自动执行的函数。

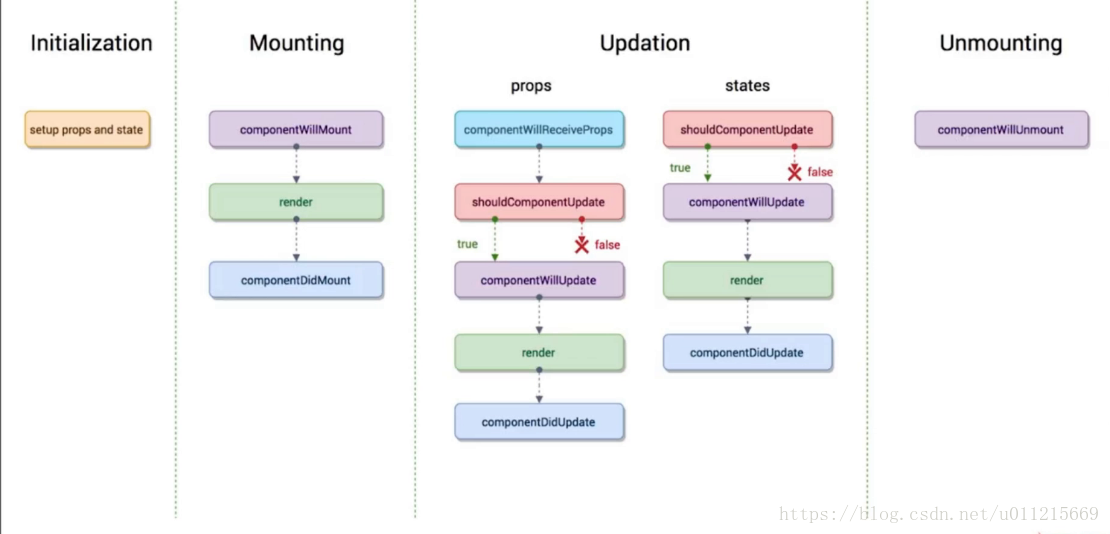
以下是React中的常用的生命周期函数,按个部分中按照自动执行顺序列出,这几个过程可能存在同时进行
consructor()里面初始化Props和State属性。
componentWillMount():在组件即将被挂载到页面的时刻自动执行。
render():将组件挂载到页面。
componentDidMount():组件被挂载到页面之后立即执行。
componentWillReceiveProps():一个组件要从父组件接收参数, 只要父组件的render()函数非首次(如果这个组件第一次存在与父组件中不会执行,如果已经存在于父组件中才会执行)执行了,子组件的这个生命周期函数就会被执行。如果组件没有Props属性则直接跳过
shouldComponentUpdate():组件更行之前检查是否需要更新,注意这个函数要有一个布尔类型返回值,如果返回false,这一部分的生周期 函数将不会继续执行,即无论如何组件都不会更新。利用这个生命周期函数可以强制关闭不需要更新的子组件来提升渲染性能
componentWillUpdate():组件更新之前。自动执行。但要在shouldComponentUpdate()执行并返回true之后执行。
render():将组件更新到页面。
componentDidUpdate():组件更新完成之后立即执行。
componentWillMount():当组件即将被页面剔除时执行。
render()也是生命周期函数,而constructor()并不是生命周期函数。
render()函数,其他的所有生命周期函数都可以不写,也不会报错,但是如果缺少render()函数程序就会报错,因为所有的生命周期函数除了render()函数都是继承自React中内置的。
componentDidMount()里面。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
本组件基于element-ui 的图标库(星星图标)
第一步:
vue + webpack + element-ui 框架
第二步:
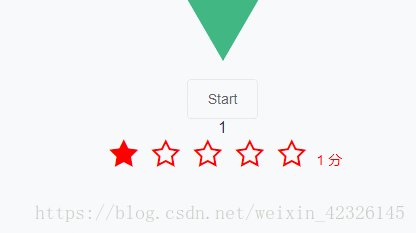
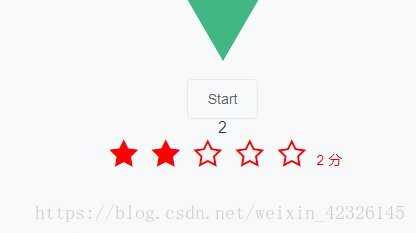
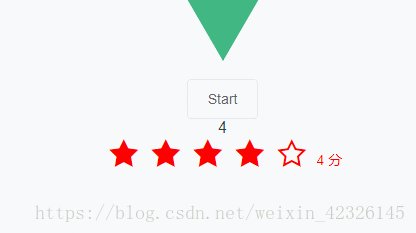
创建Rate.vue文件,实现双向绑定分数
第三部:
使用组件
在app.vue中引入组件
组件
说明
代码

import Rate from './components/Rate'
demo演示

如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
摘要: 什么是ATL(与COM的关系,及MFC与COM的关系)自从1993年Microsoft首次公布了COM技术以后,Windows平台上的开发模式发生了巨大的变化,以COM为基础的一系列软件组件化技术将Windows编程带入了组件化时代。广大的开发人员在为COM带来的软件组件化趋势欢欣鼓舞的同时,对于COM开发技术的难度和烦琐的细节也感到极其的不便。COM编程一度被视为一种高不可攀的技术,令人望而却步
什么是ATL (与COM的关系,及MFC与COM的关系)
自从1993年Microsoft首次公布了COM技术以后,Windows平台上的开发模式发生了巨大的变化,以COM为基础的一系列软件组件化技术将Windows编程带入了组件化时代。广大的开发人员在为COM带来的软件组件化趋势欢欣鼓舞的同时,对于COM开发技术的难度和烦琐的细节也感到极其的不便。COM编程一度被视为一种高不可攀的技术,令人望而却步。开发人员希望能够有一种方便快捷的COM开发工具,提高开发效率,更好地利用这项技术。
针对这种情况,Microsoft公司在推出COMSDK以后,为简化COM编程,提高开发效率,采取了许多方案,特别是在MFC(MicrosoftFoundationClass)中加入了对COM和OLE的支持。但是随着Internet的发展,分布式的组件技术要求COM组件能够在网络上传输,而又尽量节约宝贵的网络带宽资源。采用MFC开发的COM组件由于种种限制不能很好地满足这种需求,因此Microsoft在1995年又推出了一种全新的COM开发工具ATL。
ATL是ActiveX Template Library的缩写,它是一套C++模板库。使用ATL能够快速地开发出、简洁的代码(Effectiveand Slimcode),同时对COM组件的开发提供最大限度的代码自动生成以及可视化支持。为了方便使用,从MicrosoftVisual C++ 5.0版本开始,Microsoft把ATL集成到VisualC++开发环境中。1998年9月推出的Visual Studio 6.0 集成了ATL3.0版本。目前,ATL已经成为Microsoft标准开发工具中的一个重要成员,日益受到C++开发人员的重视。
ATL究竟给开发人员带来了什么样的益处呢?这还要先从ATL产生以前的COM开发方式说起。
在ATL产生以前,开发COM组件的方法主要有两种:一是使用COMSDK直接开发COM组件,另一种方式是通过MFC提供的COM支持来实现。
直接使用COMSDK开发COM组件是最基本也是最灵活的方式。通过使用Microsoft提供的开发包,我们可以直接编写COM程序。但是,这种开发方式的难度和工作量都很大,一方面,要求开发者对于COM的技术原理具有比较深入的了解(虽然对技术本身的深刻理解对使用任何一种工具都是非常有益的,但对于COM这样一整套复杂的技术而言,在短时间内完全掌握是很难的),另一方面,直接使用COMSDK要求开发人员自己去实现COM应用的每一个细节,完成大量的重复性工作。这样做的结果是,不仅降低了工作效率,同时也使开发人员不得不把许多精力投入到与应用需求本身无关的技术细节中。虽然这种开发方式对于某些特殊的应用很有必要,但这种编程方式并不符合组件化程序设计方法所倡导的可重用性,因此,直接采用COMSDK不是一种理想的开发方式。
使用MFC提供的COM支持开发COM应用可以说在使用COMSDK基础上提高了自动化程度,缩短了开发时间。MFC采用面向对象的方式将COM的基本功能封装在若干MFC的C++类中,开发者通过继承这些类得到COM支持功能。为了使派生类方便地获得COM对象的各种特性,MFC中有许多预定义宏,这些宏的功能主要是实现COM接口的定义和对象的注册等通常在COM对象中要用到的功能。开发者可以使用这些宏来定制COM对象的特性。
另外,在MFC中还提供对Automation 和 ActiveXControl的支持,对于这两个方面,VisualC++也提供了相应的AppWizard和ClassWizard支持,这种可视化的工具更加方便了COM应用的开发。
MFC对COM和OLE的支持确实比手工编写COM程序有了很大的进步。但是MFC对COM的支持是不够完善和彻底的,例如对COM接口定义的IDL语言,MFC并没有任何支持,此外对于近些年来COM和ActiveX技术的新发展MFC也没有提供灵活的支持。这是由MFC设计的基本出发点决定的。MFC被设计成对Windows平台编程开发的面向对象的封装,自然要涉及Windows编程的方方面面,COM作为Windows平台编程开发的一个部分也得到MFC的支持,但是MFC对COM的支持是以其全局目标为出发点的,因此对COM的支持必然要服从其全局目标。从这个方面而言,MFC对COM的支持不能很好的满足开发者的要求。
随着Internet技术的发展,Microsoft将ActiveX技术作为其网络战略的一个重要组成部分大力推广,然而使用MFC开发的ActiveXControl,代码冗余量大(所谓的“肥代码 FatCode”),而且必须要依赖于MFC的运行时刻库才能正确地运行。虽然MFC的运行时刻库只有部分功能与COM有关,但是由于MFC的继承实现的本质,ActiveXControl必须背负运行时刻库这个沉重的包袱。如果采用静态连接MFC运行时刻库的方式,这将使ActiveXControl代码过于庞大,在网络上传输时将占据宝贵的网络带宽资源;如果采用动态连接MFC运行时刻库的方式,这将要求浏览器一方必须具备MFC的运行时刻库支持。总之MFC对COM技术的支持在网络应用的环境下也显得很不灵活。
解决上述COM开发方法中的问题正是ATL的基本目标。
首先ATL的基本目标就是使COM应用开发尽可能地自动化,这个基本目标就决定了ATL只面向COM开发提供支持。目标的明确使ATL对COM技术的支持达到淋漓尽致的地步。对COM开发的任何一个环节和过程,ATL都提供支持,并将与COM开发相关的众多工具集成到一个统一的编程环境中。对于COM/ActiveX的各种应用,ATL也都提供了完善的Wizard支持。所有这些都极大地方便了开发者的使用,使开发者能够把注意力集中在与应用本身相关的逻辑上。
其次,ATL因其采用了特定的基本实现技术,摆脱了大量冗余代码,使用ATL开发出来的COM应用的代码简练,即所谓的“SlimCode”。ATL在实现上尽可能采用优化技术,甚至在其内部提供了所有C/C++开发的程序所必须具有的C启动代码的替代部分。同时ATL产生的代码在运行时不需要依赖于类似MFC程序所需要的庞大的代码模块,包含在最终模块中的功能是用户认为最基本和最必须的。这些措施使采用ATL开发的COM组件(包括ActiveXControl)可以在网络环境下实现应用的分布式组件结构。
第三,ATL的各个版本对Microsoft的基于COM的各种新的组件技术如MTS、ASP等都有很好的支持,ATL对新技术的反应速度大大快于MFC。ATL已经成为Microsoft支持COM应用开发的主要开发工具,因此COM技术方面的新进展在很短的时间内都会在ATL中得到反映。这使开发者使用ATL进行COM编程可以得到直接使用COMSDK编程同样的灵活性和强大的功能。
本文的目的就是希望在有限的篇幅中能够使读者对ATL的使用和基本原理有一个初步的了解,为广大的COM开发人员更好地使用ATL开发起到抛砖引玉的作用。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
用css隐藏页面元素有许多种方法。
opacity属性的意思是设置一个元素的透明度。它不是为改变元素的边界框(bounding box)而设计的。这一位着将opacity设置为0只能从视觉上隐藏元素。而元素本身依然占据它自己的位置并对网页的布局起作用,它也将响应用户交互。
visibility
第二个要说的属性是visibility。将它的值设为hidden将隐藏我们的元素。如同opacity属性,被隐藏的元素依然会对我们的网页布局起作用。与opacity唯一不同的是它不会响应任何用户交互。此外元素在读屏软件中会被隐藏
注意,如果一个元素的visibility被设置为hidden,同时想要显示它的某个子孙元素,只要将那个元素的visibility显式设置为visible即可。
dispaly
display属性依照词义真正隐藏元素。将display属性设为none确保元素不可见并且连盒模型也不生成。使用这个属性,被隐藏的元素不占据任何空间。不仅如此,一旦display设为none任何对该元素直接打用户交互操作都不可能生效。此外,读屏软件也不会读到元素的内容。这种方式产生的效果就像元素完全不存在。
任何这个元素的子孙元素也会被同时隐藏。为这个属性添加过度动画是无效的,他的任何不同状态值之间的切换总是会立即生效。
不过请注意,通过DOM依然可以访问到这个元素。因此你可以通过DOM来操作它。
position
假设有一个元素你想要与它交互,但是你又不想让它影响你的网页布局,没有合适的属性可以处理这种情况(opacity和visibility影响布局mdisplay不影响布局但又无法直接交互)。在这种情况下,只能考虑将元素移出可视区域。这个办法既不会影响布局,有可能让元素保持可以操作。
隐藏元素的另一种方法是通过剪裁它们实现。
opacity
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
用css隐藏页面元素有许多种方法。
opacity属性的意思是设置一个元素的透明度。它不是为改变元素的边界框(bounding box)而设计的。这一位着将opacity设置为0只能从视觉上隐藏元素。而元素本身依然占据它自己的位置并对网页的布局起作用,它也将响应用户交互。
visibility
第二个要说的属性是visibility。将它的值设为hidden将隐藏我们的元素。如同opacity属性,被隐藏的元素依然会对我们的网页布局起作用。与opacity唯一不同的是它不会响应任何用户交互。此外元素在读屏软件中会被隐藏
注意,如果一个元素的visibility被设置为hidden,同时想要显示它的某个子孙元素,只要将那个元素的visibility显式设置为visible即可。
dispaly
display属性依照词义真正隐藏元素。将display属性设为none确保元素不可见并且连盒模型也不生成。使用这个属性,被隐藏的元素不占据任何空间。不仅如此,一旦display设为none任何对该元素直接打用户交互操作都不可能生效。此外,读屏软件也不会读到元素的内容。这种方式产生的效果就像元素完全不存在。
任何这个元素的子孙元素也会被同时隐藏。为这个属性添加过度动画是无效的,他的任何不同状态值之间的切换总是会立即生效。
不过请注意,通过DOM依然可以访问到这个元素。因此你可以通过DOM来操作它。
position
假设有一个元素你想要与它交互,但是你又不想让它影响你的网页布局,没有合适的属性可以处理这种情况(opacity和visibility影响布局mdisplay不影响布局但又无法直接交互)。在这种情况下,只能考虑将元素移出可视区域。这个办法既不会影响布局,有可能让元素保持可以操作。
隐藏元素的另一种方法是通过剪裁它们实现。
opacity
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
html与css:
<!DOCTYPE html>
</html>
JS:
var waterfall = function(wrap, boxes) {
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
/* 标签重定义 */
* {
margin: 0;
padding: 0;
border: none;
}
body {
background: #ddd;
}
img {
border: none;
}
a {
text-decoration: none;
color: #444;
}
a:hover {
color: #999;
}
/* wrap */
#wrap {
position: relative;
width: auto;
height: auto;
margin: 0 auto;
}
#wrap>div {
float: left;
box-sizing: border-box;
width: 280px;
height: auto;
margin: 10px;
padding: 10px;
border-radius: 5px;
background: #fff;
}
#wrap>div>img {
width: 260px;
margin: 0 auto;
}
#wrap>div>a {
display: block;
font-size: 18px;
font-weight: bold;
line-height: 40px;
text-align: center;
}
</style>
</head>
<body>
<div id="wrap">
<div>
<img src="img/1.jpg">
<a href="http://www.imooc.com" target="_blank">第一张 路飞与艾斯</a>
</div>
<div>
<img src="img/2.jpg">
<a href="http://www.imooc.com" target="_blank">第二张 艾博</a>
</div>
<div>
<img src="img/3.jpg">
<a href="http://www.imooc.com" target="_blank">第三张 路飞</a>
</div>
<div>
<img src="img/4.jpg">
<a href="http://www.imooc.com" target="_blank">第四张 艾斯</a>
</div>
<div>
<img src="img/5.jpg">
<a href="http://www.imooc.com" target="_blank">第五张 女王</a>
</div>
<div>
<img src="img/6.jpg">
<a href="http://www.imooc.com" target="_blank">第六张 香吉士</a>
</div>
<div>
<img src="img/7.jpg">
<a href="http://www.imooc.com" target="_blank">第七张 艾斯</a>
</div>
<div>
<img src="img/8.jpg">
<a href="http://www.imooc.com" target="_blank">第八张 霸气</a>
</div>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</body>
// 获取屏幕可以显示的列数
var boxWidth = boxes.eq(0).width() + 40;
var windowWidth = $(window).width();
var colsNumber = Math.floor(windowWidth / boxWidth);
// 设置容器的宽度
wrap.width(boxWidth * colsNumber);
// 定义一个数组并存储每一列的高度
var everyHeight = new Array();
for (var i = 0; i < boxes.length; i++) {
if (i < colsNumber) {
everyHeight[i] = boxes.eq(i).height() + 40;
} else {
var minHeight = Math.min.apply(null, everyHeight);
var minIndex = getIndex(minHeight, everyHeight);
boxes.eq(i).css({
'position': 'absolute',
'top': minHeight,
'left': boxes.eq(minIndex).position().left,
'opacity': '0'
}).stop().animate({
'opacity': '1'
}, 1000);
everyHeight[minIndex] += boxes.eq(i).height() + 40;
};
}
};
// 获取最小列的索引
function getIndex(minHeight, everyHeight) {
for (index in everyHeight) {
if (everyHeight[index] == minHeight) {
return index;
};
};
};
$(document).ready(function(event) {
var wrap = $('#wrap');
var boxes = $('#wrap').children('div');
waterfall(wrap, boxes);
});
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
控制表格的多选和反选,直接上代码,顺便安利一个小知识点:tr的底边框不显示的问题,解决办法是:table{border-collapse:collapse;}
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<title></title>
-
<style>
-
*{margin:0;padding:0;}
-
table{border-collapse:collapse}
-
.detail_tb {width: 100%;border: 1px solid #ccc;}
-
.detail_tb .fied_header {height: 38px;line-height: 38px;border-left: none;border-bottom: 1px solid #ccc;background-color: #ececec;}
-
.detail_tb .fied_header th {text-align: center;border-right: 1px solid #ccc;color: #333;font-size: 14px;}
-
.detail_tb .fied_header th input {vertical-align: middle;}
-
.detail_tb tr {height: 38px;line-height: 38px;border-left: none;border-bottom: 1px solid #ccc;background-color: #fff;}
-
.detail_tb tr td {text-align: center;border-right: 1px solid #ccc;color: #666;font-size: 14px;}
-
.detail_tb tr td input {float: left;margin: 12px 5px 0 10px;}
-
.detail_tb tr td span {float: left;}
-
.detail_tb tr td select {display: inline-block;width: 90px;height: 24px;}
-
</style>
-
-
</head>
-
<body>
-
-
<table class="detail_tb" >
-
<thead>
-
<tr class="fied_header">
-
<th width="65"><input type="checkbox" value="number" id="number"> 序号</th>
-
<th width="110">孩子姓名</th>
-
<th width="130">家长电话</th>
-
<th width="110">介绍人孩子姓名</th>
-
<th width="130">介绍人电话</th>
-
<th width="150">报名时间</th>
-
<th width="100">分组情况</th>
-
<th width="100">拉新数量</th>
-
<th width="100">是否签到</th>
-
<th width="100">是否发奖</th>
-
</tr>
-
</thead>
-
<tbody id="tbody">
-
<tr>
-
<td width="65"><input type="checkbox" value="" id="" ><span>1</span></td>
-
<td width="110">张三</td>
-
<td width="130">13888888888</td>
-
<td width="110">李四</td>
-
<td width="130">13888888888</td>
-
<td width="150">2016/08/6 21:00</td>
-
<td width="100">
-
<select name="" id="">
-
<option value="">未分组</option>
-
<option value="">1</option>
-
<option value="">2</option>
-
</select>
-
</td>
-
<td width="100">33</td>
-
<td width="100">是</td>
-
<td width="100">
-
<select name="" id="">
-
<option value="">否</option>
-
<option value="">奖品1</option>
-
<option value="">奖品2</option>
-
</select>
-
</td>
-
</tr>
-
<tr>
-
<td width="65"><input type="checkbox" value="" id=""><span>2</span></td>
-
<td width="110">张四</td>
-
<td width="130">13888888888</td>
-
<td width="110">李四</td>
-
<td width="130">13888888888</td>
-
<td width="150">2016/08/6 21:00</td>
-
<td width="100">
-
<select name="" id="">
-
<option value="">未分组</option>
-
<option value="">1</option>
-
<option value="">2</option>
-
</select>
-
</td>
-
<td width="100">33</td>
-
<td width="100">是</td>
-
<td width="100">
-
<select name="" id="">
-
<option value="">否</option>
-
<option value="">奖品1</option>
-
<option value="">奖品2</option>
-
</select>
-
</td>
-
</tr>
-
<tbody>
-
</table>
-
-
-
<script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
-
<script type="text/javascript">
-
// 全选和反选
-
$("#number").click(function () {
-
var isChecked = $("#number").prop("checked");
-
$("#tbody input").prop("checked", isChecked);
-
})
-
-
// 单独选项控制全选
-
$("#tbody input").click(function () {
-
var allLength = $("#tbody input").length;
-
var checkedLength = $("#tbody input:checked").length;
-
if(allLength == checkedLength){
-
$("#number").prop("checked",true);
-
}else {
-
$("#number").prop("checked",false);
-
}
-
});
-
</script>
-
-
</body>
-
</html>
-
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com