如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
1.把wxParse文件全部放入项目。
2.在wxml中import wxParse.wxml,并把template插入到到对应的位置上
3.在wxss中import wxParse.wxss,并设置样式;比如‘wxParse-image’是富文本图片转化成image组件之后的类名,‘wxParse-p’是p标签转化成view组件后设置的类名
4.js
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
微信小程序学习参考demo源码集合,仅供参考学习用途!!!
面对面翻译 微信小程序源码下载,语音翻译类小程序工具http://www.henkuai.com/thread-37499-1-1.html
开源微信小程序,小团队管理小程序下载 :http://www.henkuai.com/thread-37498-1-1.html
微信小程序多用户商城demo,还在开发中:http://www.henkuai.com/thread-37497-1-1.html
微信小程序抢课列表demo :http://www.henkuai.com/thread-37496-1-1.html
微信小程序地图实时显示demo:http://www.henkuai.com/thread-37495-1-1.html
购房摇号助手微信小程序下载:http://www.henkuai.com/thread-37471-1-1.html
使用微信小程序map组件开发的一个demo,各种坑:http://www.henkuai.com/thread-37400-1-1.html
微信小游戏2048源码下载,经典的小游戏:http://www.henkuai.com/thread-37399-1-1.html
微信小程序-菜谱百科,小程序开发学习demo :http://www.henkuai.com/thread-37380-1-1.html
鲜切水果微信小程序,水果商城小程序:http://www.henkuai.com/thread-37379-1-1.html
微信小程序线上图书馆前端+后端源码下载,图书查询小程序 :http://www.henkuai.com/thread-37378-1-1.html
微信小程序日历打卡项目下载,轻巧好用的日历打卡组件:http://www.henkuai.com/thread-37367-1-1.html
微信小程序练手项目,包含抽屉效果、底部tab效果实现等:http://www.henkuai.com/thread-37365-1-1.html
【独立小程序】志汇餐饮8.6 小程序前端修复版本:http://www.henkuai.com/thread-37344-1-1.html
仿今日头条3.0 小程序前端 demo分享:http://www.henkuai.com/thread-37338-1-1.html
微信小程序真心话大冒险游戏,朋友聚会必备小程序:http://www.henkuai.com/thread-37337-1-1.html
微信小游戏头脑王者自动答题辅助插件,小游戏作弊工具:http://www.henkuai.com/thread-37336-1-1.html
微信小程序左滑操作自定义组件,让你的小程序开发更:http://www.henkuai.com/thread-37334-1-1.html
接龙微信小程序脚本,创建房间等等:http://www.henkuai.com/thread-37469-1-1.html
微信小程序统一中央服务器的思路,校园小情书联盟:http://www.henkuai.com/thread-37468-1-1.html
辅导员预约微信小程序:http://www.henkuai.com/thread-37467-1-1.html
仿星巴克用心说微信小程序:http://www.henkuai.com/thread-37466-1-1.html
微信小程序顶部滑动导航菜单栏:http://www.henkuai.com/thread-37465-1-1.html
微信小程序朋友圈点赞功能,让你的朋友圈秀起来:http://www.henkuai.com/thread-37464-1-1.html
微信小程序版 “前端TOP100”:http://www.henkuai.com/thread-37463-1-1.html
微信小程序3D轮播图效果示例:http://www.henkuai.com/thread-37459-1-1.html
微信小程序仿滴滴打车小程序源码下载,欢迎加入开发:http://www.henkuai.com/thread-37458-1-1.html
微信小程序仿青桔单车,打开地图扫码开锁:http://www.henkuai.com/thread-37436-1-1.html
微信小程序投票器,投票小程序源码:http://www.henkuai.com/thread-37434-1-1.html
微信小程序时间轴源码,记录中国LGBT事件:http://www.henkuai.com/thread-37433-1-1.html
微信小程序api拦截器,完美兼容原生小程序项目:http://www.henkuai.com/thread-37431-1-1.html
微信小程序使用map组件实现多点定位显示:http://www.henkuai.com/thread-37421-1-1.html
微信小程序商城前端,展示婴幼儿商品: http://www.henkuai.com/thread-37418-1-1.html
答题小程序免费送,有人用这个“小程序”每天做100000:http://www.henkuai.com/thread-37412-1-1.html
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
前言:css3的出现使得我们可以通过前端技术,让网页内容变得更丰富,更华丽。今天来玩玩好玩的颜色渐变。
一、背景颜色渐变。
运行效果
二、文字颜色渐变。
运行效果
三、边框颜色渐变。
运行效果
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
jQuery提供了JS未能提供的动画效果,利用jQuery的动画效果,可以极大的简化JS动画部分的逻辑
滑入动画
定义:以下拉方式动画效果将html内容显示出来
使用方式:
$(selector).slideDown(time,function)
time代表执行动画的时间,function代表动画执行完之后所要执行的函数
滑出动画
定义:以上滑方式动画效果将html内容隐藏出来
使用方式:
$(selector).slideUp(time,function)
time代表执行动画的时间,function代表动画执行完之后所要执行的函数
滑入滑出切换动画
定义:在滑入滑出动画间切换
使用方式:
$(selector).slideToggle(time,function)
淡入动画
作用:让元素以淡淡的进入视线的方式展现出来
使用方式
$(selector).fadeIn(time,function)
淡出动画
作用:让元素以淡淡的离开视线的方式隐藏起来
使用方式
$(selector).fadeOut(time,function)
淡入淡出切换动画
作用:让元素在淡入淡出动画切换
使用方式
$(Selector).fadeToggle(time,function)
修改opacity
作用: 修改opacity的值
使用方式
$(Selector).fadeTo(time,opacity,function)
显示动画
作用: 将Html结构显现出来
使用方式
$(Selector).show(time,function)
隐藏动画
作用: 将Html结构隐藏起来
使用方式
$(Selector).hide(time,function)
定义:停止正在执行的动画
使用方式:
$(selector).stop()
作用:执行一组CSS属性的自定义动画
使用方式:
$(selector).animate({CSS定义},time,function())
背景
滑入滑出动画
$(selector).slideDown(2000)
$(selector).slideDown()
$(selector).slideDown(fast/normal/slow)
$(selector).slideUp(2000)
$(selector).slideUp()
$(selector).slideUp(fast/normal/slow)
$(selector).slideToggle(2000)
$(selector).slideToggle()
$(selector).slideToggle(fast/normal/slow)
淡入淡出动画
$(selector).fadeIn(2000)
$(selector).fadeIn()
$(selector).fadeIn(fast/normal/slow)
$(selector).fadeOut(2000)
$(selector).fadeOut()
$(selector).fadeOut(fast/normal/slow)
$(selector).fadeToggle(2000)
$(selector).fadeToggle()
$(selector).fadeToggle(fast/normal/slow)
time可以是字符串,可以是具体数字
也可只有参数一、参数二
显示隐藏动画
$(selector).show(2000)
$(selector).show()
$(selector).show(fast/normal/slow)
$(selector).hide(2000)
$(selector).hide()
$(selector).hide(fast/normal/slow)
停止动画
stop()中可以有两个参数,参数一:后续动画是否执行,参数二:当前动画是否执行完毕,默认的是(false,false),注意第一个参数,true代表的是后续动画不执行
————————————————————————————
第一种:(false,false)
后续动画会执行,当前动画不会执行完
第二种:(false,true)
后续动画会执行,当前动画会执行完
第三种:(true,false)
后续动画不会执行,当前动画不会执行完
第四种:(true,true)
后续动画不会执行,当前动画会执行完
自定义动画
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
前言:css3的出现使得我们可以通过前端技术,让网页内容变得更丰富,更华丽。今天来玩玩好玩的颜色渐变。
一、背景颜色渐变。
运行效果
二、文字颜色渐变。
运行效果
三、边框颜色渐变。
运行效果
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
Echarts 标签中文本内容太长的时候怎么办 ?
interval
坐标轴刻度标签的显示间隔(在类目轴中有效哦),默认会采用标签不重叠的方式显示标签(也就是默认会将部分文字显示不全)
一开始我没设置 因为标签文本过长的原因他就自动不显示全部
被遮挡住就让grid 组件离容器向上移动 把grid中的bottom的值调大一些
- 1对文本进行倾斜
在xAxis.axisLabe中修改rotate的值
xAxis: {
data: ["衬衫11111","羊毛二二","雪纺衫111","裤子111","高跟鞋11","袜子111"],//x轴中的数据 name:"123",//坐标轴名称。 nameLocation:'end',//坐标轴名称显示位置。 axisLabel : {//坐标轴刻度标签的相关设置。 interval:0, rotate:"45" }
},
可以设置为0强制显示所有标签,如果设置为1,表示隔一个标签显示一个标签,如果为3,表示隔3个标签显示一个标签,以此类推

grid:{//直角坐标系内绘图网格 show:true,//是否显示直角坐标系网格。[ default: false ] left:"20%",//grid 组件离容器左侧的距离。 right:"30px",
borderColor:"#c45455",//网格的边框颜色 bottom:"20%" // },

- 2.换行显示
在xAxis.axisLabel中 使用formatter回调函数实现换行
axisLabel : {//坐标轴刻度标签的相关设置。 formatter : function(params){ var newParamsName = "";// 最终拼接成的字符串 var paramsNameNumber = params.length;// 实际标签的个数 var provideNumber = 4;// 每行能显示的字的个数 var rowNumber = Math.ceil(paramsNameNumber / provideNumber);// 换行的话,需要显示几行,向上取整 /**
* 判断标签的个数是否大于规定的个数, 如果大于,则进行换行处理 如果不大于,即等于或小于,就返回原标签
*/ // 条件等同于rowNumber>1 if (paramsNameNumber > provideNumber) { /** 循环每一行,p表示行 */ for (var p = 0; p < rowNumber; p++) { var tempStr = "";// 表示每一次截取的字符串 var start = p * provideNumber;// 开始截取的位置 var end = start + provideNumber;// 结束截取的位置 // 此处特殊处理最后一行的索引值 if (p == rowNumber - 1) { // 最后一次不换行 tempStr = params.substring(start, paramsNameNumber);
} else { // 每一次拼接字符串并换行 tempStr = params.substring(start, end) + "\n";
}
newParamsName += tempStr;// 最终拼成的字符串 }
} else { // 将旧标签的值赋给新标签 newParamsName = params;
} //将最终的字符串返回 return newParamsName
}
}

同样和换行一个道理,只是这个是单个文字换行
在xAxis.axisLabel中 使用formatter回调函数实现换行
axisLabel: { interval: 0,
formatter:function(value) {
return value.split("").join("\n"); } }

在xAxis.axisLabel中 使用formatter回调函数实现换行
axisLabel : {//坐标轴刻度标签的相关设置。 clickable:true,//并给图表添加单击事件 根据返回值判断点击的是哪里 interval : 0,
formatter : function(params,index){ if (index % 2 != 0) { return '\n\n' + params;
} else { return params;
}
}
}

如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
首先在wxml中定义image
注意其中的animation属性,image就由它来实现动画。
而{{animation}}我们在js的data中定义
data: {
animation: \'\'
},
相关代码
var _animation;
var _animationIndex
const _ANIMATION_TIME = 500;
pages {
...
onShow: function () {
_animation =wx.createAnimation({
duration:_ANIMATION_TIME,
timingFunction: \'linear\',//linear,ease,ease-in,ease-in-out,ease-out,step-start,step-end
delay: 0,
transformOrigin:\'50% 50% 0\'
})
},
/**
* 实现image旋转动画,每次旋转 120*n度
*/
rotateAni: function (n){
_animation.rotate(120* (n)).step()
this.setData({
animation:_animation.export()
})
},
/**
* 开始旋转
*/
startAnimationInterval:function () {
var that = this;
that.rotateAni(++_loadImagePathIndex); // 进行一次旋转
_animationIntervalId =setInterval(function () {
that.rotateAni(++_loadImagePathIndex);
}, _ANIMATION_TIME); // 没间隔_ANIMATION_TIME进行一次旋转
},
/**
* 停止旋转
*/
stopAnimationInterval:function () {
if (_animationIntervalId> 0) {
clearInterval(_animationIntervalId);
_animationIntervalId= 0;
}
},
}
微信自带的Animation可以实现一次动画,然后可以通过setInterval来达到不断旋转的目的,在使用时,控制startAnimationInterval和stopAnimationInterval即可。
微信小程序视频教程,尽在即速学院。
在使用animation时,会发现有时候出现旋转速度很快或者反向旋转再正向旋转的清空,这都是由于rotate的值设置有问题。
1、rotate的值应该是上一次结束时的值,
2、如果设置了全局变量,记得在oncreate时初始化,不然第二次打开同一页面会有问题。
注意事项:
这里为什么不直接给_animation.rotate(120 * (n)).step()设置一个足够大的值,原因有两点:
1、我们需要便利的控制开始和停止,
2、animation在小程序进入后台后,会持续运行,占用手机内存和cpu,而小程序依赖于微信,在iphone上会导致微信被终止运行

任何一个容器都可以指定为 Flex 布局。
.box{ display: flex;}
行内元素也可以使用 Flex 布局。
.box{ display: inline-flex;}
Webkit 内核的浏览器display: -webkit-flex;
设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
容器属性:
flex-direction:(排列方向横向还是纵向)(默认值):主轴为水平方向,起点在左端。
row
row-reverse
column
column-reverse
flex-wrap:(如何换行)
nowrap
wrap
wrap-reverse
flex-flow:(flex-direction和flex-wrap简称,默认值为)row nowrap
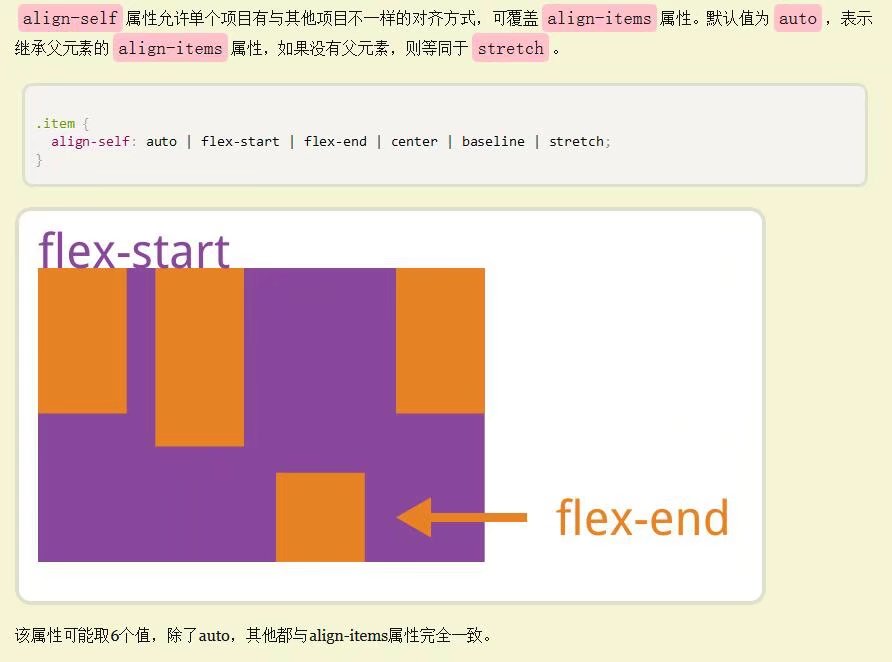
flex-start(默认值):左对齐
flex-end
center
space-between
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items:(纵向对齐方式)
flex-start:交叉轴的起点对齐。
flex-end
center
baseline
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content:(多根轴线的对齐方式)
flex-start
flex-end
center
space-between
space-around
stretch(默认值):轴线占满整个交叉轴。
box属性:
order:(排列顺序)
数值越小,排列越靠前,默认为0。
flex-grow:(剩余空间分配,box放大比例,默认为0,即如果存在剩余空间,也不放大)
flex-shrink:(box缩小比例,默认为1,即如果空间不足,该项目将缩小)
flex-basis:(box占据的宽度或高度)
align-self:(单个box的对齐方式,与其他box对齐方式)

如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
我们都知道,three.js库里面内置了很多着色器通道对象供我们渲染场景,本文将对EffectComposer、RenderPass、FilmPass这三个通道进行学习和实现:
1.RenderPass这个通道会在当前场景(scene)和摄像机(camera)的基础上渲染出一个新场景,新建:
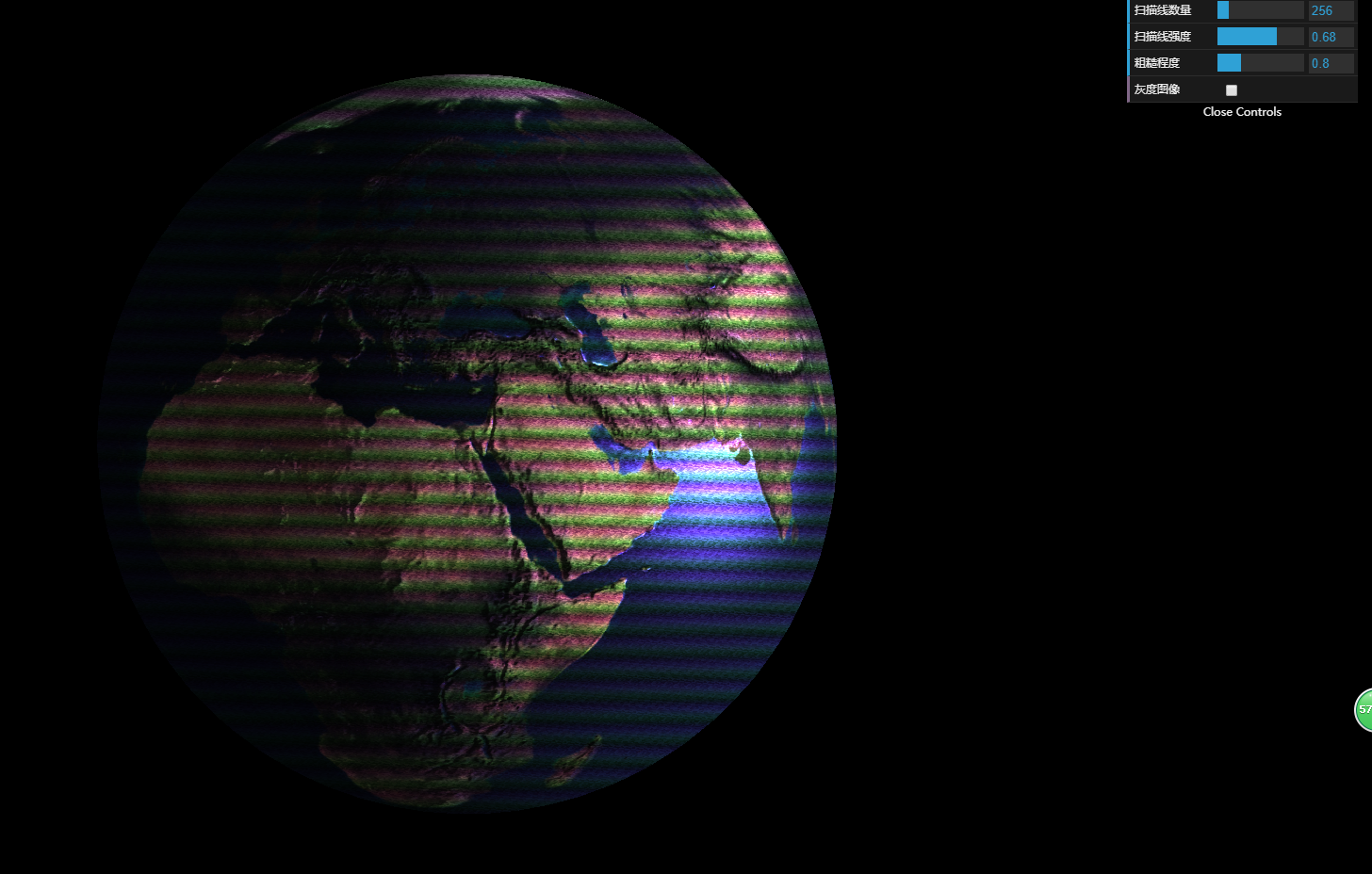
2.FilmPass这个通道通过扫描线和失真模拟电视屏幕效果,实现的效果超有时代感,新建:
3.EffectComposer可以理解为着色器通道容器,着色器通道按照先后顺序添加进来并执行,新建:
本文实现的demo基于three.js_r86(请自行下载),代码所用js文件和图片都在下载的那个包里面,请读者自行引用。
实现效果:

代码:
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
include指令标记用于把JSP文件,HTML网文文件等文件静态嵌入当前JSP网页中,语法如下:
静态嵌入就是“先包含后处理”在编译阶段完成对文件嵌入,即先将当前JSP页面与被嵌入文件合并成一个新的JSP页面
eg:
动态嵌入就是“先处理后包含”在运行阶段完成对文件嵌入,即在把JSP页面转译为JAVA文件时,并不合并两个页面。
eg:
运行结果:
总结:静态嵌入中嵌入页面与原页面合并了,动态嵌入则还没有。
动态嵌入与静态嵌入相比较,动态嵌入执行速度稍慢,但是灵活性较高。
一.include指令标记

二.include动作标记:
动作标记是将JSP等文件动态嵌入当前JSP网页中,语法如下:

蓝蓝设计的小编 http://www.lanlanwork.com