如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
首先先介绍一下作用域等一些基础概念。
每个JavaScript函数都是一个对象,对象中有些属性我们可以访问,但有些不可以,这些属性仅供JavaScript引擎存取,[[scope]]就是其中一个。
[[scope]] : 指的就是我们所说的作用域,其中存储了执行期上下文的集合
作用域链 : [[scope]] 中所存储的执行期上下文对象的集合,这个集合呈链式链接,我们把这种链接叫做作用域链。
运行期上下文 : 当函数执行时,会创建一个称为执行期上下文的内部对象(AO)。一个执行期上下文定义了一个函数执行的环境,函数每次执行时对应的执行环境都是的,所以多次调用一个函数会导致创建多个执行上下文,当函数执行完毕,它所产生的执行上下文被销毁。
查找变量 :从作用域链的顶端依次向下查找。
下面举一些例子:
之前学过函数的定义、函数表达式,还有一种函数叫做立即执行函数。
立即执行函数:函数执行过后立即被销毁。
立即执行函数的官方写法:
针对初始化功能的函数,可以有参数。
只有表达式才能被执行符号执行,能被执行符号执行的表达式,函数名字会被自动忽略。
下面是一道曾阿里面试题
下面是几道经典的例题,可以参考一下:
那么采用立即执行函数呢?会有怎样的结果呢?
闭包的现象:当内部函数保存到外部时会产生闭包。
闭包会导致原有的作用域链不释放,造成内存泄漏
(内存泄漏:内存占用(比如:手握沙子,握得越紧手里剩得就越少))
闭包触发的情况:
两个或多个函数互相嵌套,把里面的函数保存到外部,这样的情况一定会产生闭包。从外面还可以调用里面的函数。
闭包的作用:
实现公有变量
eg:函数累加器
可以做缓存(存储结构)
eg:eater
可以实现封装,属性私有化
eg:person()
模块化开发,防止污染全局变量
附加一个逗号操作符:
先看前面的表达式,再看后面的表达式,把后面表达式的计算结构返回
例题:
作用域
立即执行函数
大家可以自行思考一下。
闭包
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
注释内容以样式为例,如下:
上面是除了IE浏览器外所有浏览器都识别这个样式,另外CSS-TRICKS的《How To Create an IE-Only Stylesheet》一文中提供了另一种写法:
这种方法是样式表使用在低于IE10的浏览器,换句话说除了IE10以外的所有IE版本都将被支持。
也可以写成
前面我们也说过了lt和lte的区别,
上面这几种方法,使用的是低于(lt)和低于或等于(lte)的方法来判断,我们也可以使用大于
或
参考:
HTML条件注释用法诠释
1、支持所有IE浏览器
<!--[if IE]>
<link rel="stylesheet" href="all-ie-only.css" type="text/css"/>
<![endif]-->
2、支持非IE浏览器
<!--[if !IE]>
<link rel="stylesheet" href="not-ie.css" type="text/css"/>
<![endif]-->
<!--[if !IE]><!--> <link rel="stylesheet" type="text/css" href="not-ie.css" /> <!--<![endif]-->
3、仅仅支持IE10
<!--[if IE 10]>
<link rel="stylesheet" type="text/css" href="ie10.css">
<![endif]-->
4、支持IE10以下版本(IE9以及IE9以下版本)
<!--[if lt IE 10]>
<link rel="stylesheet" type="text/css" href="ie9-and-down.css">
<![endif]-->
<!--[if lte IE 9]>
<link rel="stylesheet" type="text/css" href="ie9-and-down.css">
<![endif]-->
lt表示小于版本号,不包括条件版本号本身;而lte是小于或等于版本号,包括了版本号自身。
gt和大于或等于gte达到上面的效果:
5、高于IE9的版本(IE10以及IE10以上版本)
<!--[if gt IE 9]>
<link rel="stylesheet" type="text/css" href="ie10-and-up.css">
<![endif]-->
<!--[if gte IE 10]>
<link rel="stylesheet" type="text/css" href="ie10-and-up.css">
<![endif]-->
6、指定多种IE版本
<!--[if (IE 6)|(IE 7)|(IE 8)]>
<link rel="stylesheet" type="text/css" href="ie6-7-8.css">
<![endif]-->
https://www.cnblogs.com/hushufang/p/3708704.html
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
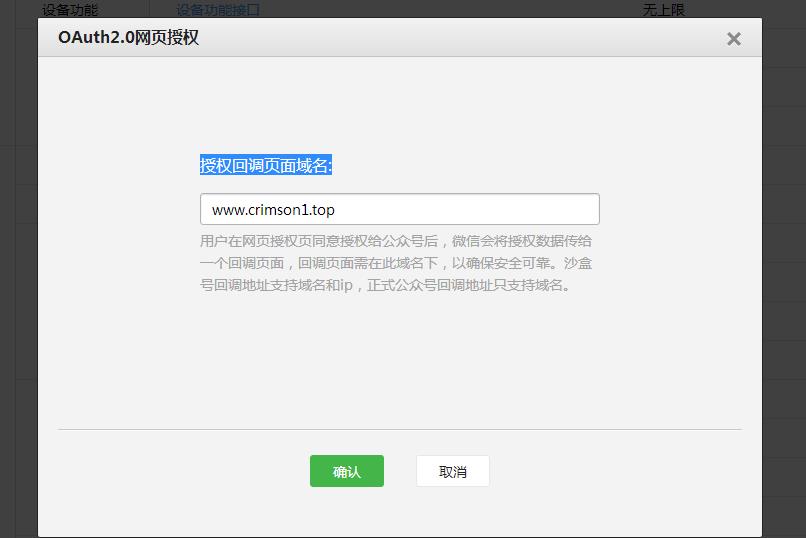
在微信登录中,如何和获取网页授权。
一、登录微信测试公众品平台,修改网页授权基本信息,输入授权回调页面域名(自己的域名)。
然后重新建立一个tp框架 编写方法如图:
在公共模块中新建function.php
在自己的手机端访问,就能获取access_token;


如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在 JavaScript 中
如果我们有一个对象
二者的作用完全一样,知识接受 参数 的方式不太一样。
在 Javascript 中,多次
三种方法的作用
call、apply 和 bind 是 Function 对象自带的三个方法,都是为了改变函数体内部 this 的指向。
call、apply 和 bind 三者第一个参数都是 this 要指向的对象,也就是想指定的上下文。
call、apply 和 bind 三者都可以利用后续参数传参。
bind 是返回对应 函数,便于稍后调用;apply 、call 则是立即调用 。
举个栗子
function fruits() {}
fruits.prototype = {
color: 'red',
say: function() { console.log('My color is ' + this.color);
}
} var apple = new fruits;
apple.say(); // 此时方法里面的this 指的是fruits // 结果: My color is red
banana= {color : 'yellow'} ,我们不想重新定义 say 方法,那么我们可以通过 call 或 apply 用 apple 的 say 方法:
var banana = { color: 'yellow' };
apple.say.call(banana); // 此时的this的指向已经同过call()方法改变了,指向的是banana,this.color就是banana.color='yellow'; // 结果是My color is yellow
apple.say.apply(banana); // 同理,此时的this的指向已经同过apply()方法改变了,指向的是banana,this.color就是banana.color ='yellow'; // 结果是My color is yellow
apple.say.apply(null); // null是window下的,此时,this 就指向了window ,但是window下并没有clolr这个属性,因此this.clolr就是window.color=undefined; // 结果是My color is undefined
call 和 apply 的区别
call 是把参数按顺序传递进去,而 apply 则是把参数放在 数组 里面。
var array1 = [12,'foo',{name:'Joe'},-2458]; var array2 = ['Doe' , 555 , 100]; Array.prototype.push.call(array1, array2); // 这里用 call 第二个参数不会把 array2 当成一个数组,而是一个元素 // 等价于 array1.push("'Doe' , 555 , 100"); // array1.length=5; Array.prototype.push.apply(array1, array2); // 这里用 apply 第二个参数是一个数组 // 等价于: array1.push('Doe' , 555 , 100); // array1.length=7;
类(伪)数组使用数组方法
var divElements = document.getElementsByTagName('div'); // 虽然 divElements 有 length 属性,但是他是一个伪数组,不能使用数组里面的方法 Array.isArray(divElements);// false var domNodes = Array.prototype.slice.call(document.getElementsByTagName('div')); // 将数组对象 Array 里的 this 指向伪数组 document.getElementsByTagName('div'), // slice() 方法可从已有的数组中返回选定的元素,不传参数是,返回整个数组 Array.isArray(domNodes);// true
验证一个对象的类型可以用
Object.prototype.toString.call(obj)
bind() 方法
bind() 方法会创建一个 新函数,称为绑定函数,当调用这个绑定函数时,绑定函数会以创建它时传入 bind() 方法的第一个参数 作为 this,传入 bind() 方法的 第二个以及以后的参数加上绑定函数运行时本身的参数按照顺序作为原函数的参数来调用原函数。
注意:bind()方法创建的函数不会立即调用,在下面的例子中,最后 func() 才调用了函数,这是它与 call和apply的区别。
var bar = function(){ console.log(this.x);
} var foo = {
x:3 }
bar(); // undefined var func = bar.bind(foo); //此时this已经指向了foo,但是用bind()方法并不会立即执行,而是创建一个新函数,如果要直接调用的话 可以bar.bind(foo)() func(); // 3
bind() 是无效的。更深层次的原因, bind() 的实现,相当于使用函数在内部包了一个 call / apply ,第二次 bind() 相当于再包住第一次 bind() ,故第二次以后的 bind 是无法生效的。
var bar = function(){ console.log(this.x);
} var foo = {
x:3 } var sed = {
x:4 } var func = bar.bind(foo).bind(sed);
func(); //3 var fiv = {
x:5 } var func = bar.bind(foo).bind(sed).bind(fiv);
func(); //3
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
最近学习了Flex布局,
以下是阮一峰老师关于Flex的博客 。在此感谢他让我get一项新技能!
Flex实战篇:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
1、色子数:1
思路:让圆点(即子元素)在横轴上居中在竖轴上居中,分别用justify-content和align-items
实现代码:
思路:竖列布局且在主轴方向采用justify-content的两端对齐布局,这样两个圆点会在左边呈现,然后采用align-items让其居中
实现代码:
思路:用到align-self属性让第二个和第三个圆点有自己的属性设置,分别在纵轴方向上居中和低端对齐
实现代码:
思路:先竖着放两行圆点,每行圆点里横着放两个圆点,所以最外层父元素设置align,里面的父元素设置justify-content
实现代码:
实现代码:
思路:跟四点的一样,先竖放三行在每行横放两个圆点
实现代码:

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style> *{ margin:0; padding:0; } body{ background:#000; } .main { width: 200px; height: 200px; background: #fff; border-radius: 20px; margin: 100px auto; padding: 25px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; display: flex; justify-content: center; align-items:center; } .main >div{ width:40px; height:40px; background:#000; border-radius:40px; } </style>
</head>
<body>
<div class="main">
<div class="item"></div>
</div>
</body>
</html>
2、色子数:2

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style> *{ margin:0; padding:0; } body{ background:#000; } .main { width: 200px; height: 200px; background: #fff; border-radius: 20px; margin: 100px auto; padding: 25px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; display: flex; flex-direction: column; justify-content: space-between; align-items:center; } .main >div{ width:40px; height:40px; background:#000; border-radius:40px; } </style>
</head>
<body>
<div class="main">
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
3、色子数:3

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style> *{ margin:0; padding:0; } body{ background:#000; } .main { width: 180px; height: 180px; background: #fff; border-radius: 20px; margin: 100px auto; padding: 25px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; display: flex; } .main >div{ width:40px; height:40px; background:#000; border-radius:40px; } .item:nth-child(2){ align-self:center; } .item:nth-child(3){ align-self:flex-end; } </style>
</head>
<body>
<div class="main">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
4、色子数:4

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style> *{ margin:0; padding:0; } body{ background:#000; } .main { width: 180px; height: 180px; background: #fff; border-radius: 20px; margin: 100px auto; padding: 25px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; display: flex; flex-wrap:wrap; align-content:space-between; } .column >div{ width:40px; height:40px; background:#000; border-radius:40px; } .column{ flex-basis:100%; display:flex; justify-content: space-between; } </style>
</head>
<body>
<div class="main">
<div class="column">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="column">
<div class="item"></div>
<div class="item"></div>
</div>
</div>
</body>
</html>
5、色子数:5

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style> *{ margin:0; padding:0; } body{ background:#000; } .main { width: 180px; height: 180px; background: #fff; border-radius: 20px; margin: 100px auto; padding: 25px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; display: flex; flex-wrap:wrap; align-content:space-between; } .column > div{ width:40px; height:40px; background:#000; border-radius:40px; } .column{ flex-basis:100%; display:flex; justify-content: space-between; } .column:nth-child(2){ justify-content: center; } </style>
</head>
<body>
<div class="main">
<div class="column">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="column">
<div class="item"></div>
</div>
<div class="column">
<div class="item"></div>
<div class="item"></div>
</div>
</div>
</body>
</html>
6、色子数:6

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style> *{ margin:0; padding:0; } body{ background:#000; } .main { width: 180px; height: 180px; background: #fff; border-radius: 20px; margin: 100px auto; padding: 15px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; display: flex; align-content:space-between; flex-wrap:wrap; } .column > div{ width:40px; height:40px; background:#000; border-radius:40px; } .column{ flex-basis:100%; display:flex; justify-content: space-between; } </style>
</head>
<body>
<div class="main">
<div class="column">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="column">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="column">
<div class="item"></div>
<div class="item"></div>
</div>
</div>
</body>
</html>
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
HTML5引入了应用程序缓存,意味web应用可以进行缓存,在没有网络的情况下使用
应用程序缓存为应用带来的三大优势:
离线访问应用
速度更快——已缓存资源加载的更快
减少服务器负载——浏览器只从服务器下载更新过或更改过的资源
浏览器支持情况:主流浏览器都支持,IE要10以上的版本
HTML5通过在html文件添加manifest属性,启用应用程序缓存
例子:
<!DOCTYPE HTML>
<htmlmanifest="demo.appcache">
...
</html>
每个指定了 manifest 的页面在用户对其访问时都会被缓存。如果未指定 manifest 属性,则页面不会被缓存(除非在 manifest 文件中直接指定了该页面)。
manifest 文件的建议的文件扩展名是:".appcache"。
manifest 文件需要配置正确的 MIME-type,即 "text/cache-manifest"。必须在 web 服务器上进行配置。
Mainifest文件
manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)。
例子:
CACHE MANIFEST
# 2012-02-21 v1.0.0
CACHE:
cached.js
cached.css
NETWORK:
uncached.js
uncached.css
FALLBACK:
index.html 404.html
CACHE MANIFEST 写在manifest文件开头,是必须的
CACHE作用是标识出哪些文件需要缓存,可以是相对路径也可以是绝对路径
NETWORK可选,这一部分是要直接读取的文件,可以使用通配符 * 。
FALLBACK可选,指定了一个后备页面,当资源无法访问时,浏览器会使用该页面。
在线的情况下,浏览器发现html头部有manifest属性,会请求manifest文件,如果是第一次访问应用,浏览器就会根据manifest文件的内容下载相应的资源并且进行离线存储。如果已经访问过应用并且资源已经离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的manifest文件与旧的manifest文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,那么就会重新下载文件中的资源并进行离线存储。
离线的情况下,浏览器就直接使用离线存储的资源。
注意:
1.服务器对离线的资源进行了更新,那么必须更新manifest文件之后这些资源才能被浏览器重新下载,如果只是更新了资源而没有更新manifest文件的话,浏览器并不会重新下载资源,也就是说还是使用原来离线存储的资源。
2.manifest文件进行缓存的时候需要十分小心,因为可能出现一种情况就是你对manifest文件进行了更新,但是http的缓存规则告诉浏览器本地缓存的manifest文件还没过期,这个情况下浏览器还是使用原来的manifest文件,所以对于manifest文件最好不要设置缓存。
3.如果更新中某个资源下载失败,则整个更新就视作失败,浏览器会依旧采用原来的资源
4.站点离线存储的容量限制是5M
浏览器在下载manifest文件中的资源的时候,它会一次性下载所有资源,如果某个资源由于某种原因下载失败,那么这次的所有更新就算是失败的,浏览器还是会使用原来的资源。
window.applicationCache对象常用事件
1. oncached:当离线资源存储完成之后触发这个事件
2. onchecking:当浏览器对离线存储资源进行更新检查的时候会触发这个事件
3. ondownloading:当浏览器开始下载离线资源的时候会触发这个事件
4. onprogress:当浏览器在下载每一个资源的时候会触发这个事件,每下载一个资源就会触发一次。
5. onupdateready:当浏览器对离线资源更新完成之后会触发这个事件
6. onnoupdate:当浏览器检查更新之后发现没有资源更新的时候触发这个事件
最后一点是该特性已经从web标准删除,可能在未来某个时间停止,推荐使用Service Workers 代替。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
JavaScript与HTML之间的交互是通过事件实现的。事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间。可以使用侦听器来预订事件,以便事件发生时执行相应的代码。
示例:
如果点击容器#btn,则弹出的顺序是:btn-content-document;如果点击的是容器#content,则弹出的是content-document;如果点击的是document,弹出的是document。
由此可以看出JavaScript的事件流机制
前面说过,IE提出的是冒泡流,而网景提出的是捕获流,后来在W3C组织的统一之下,JS支持了冒泡流和捕获流,但是目前低版本的IE浏览器还是只能支持冒泡流(IE6,IE7,IE8均只支持冒泡流),所以为了能够兼容更多的浏览器,建议大家使用冒泡流。
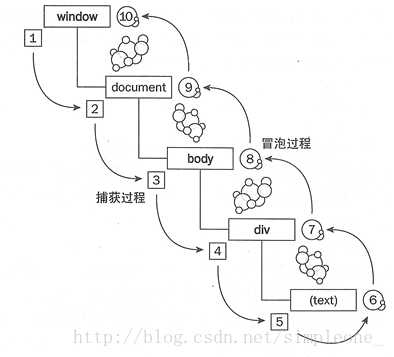
JS事件流原理图如下:
示例:
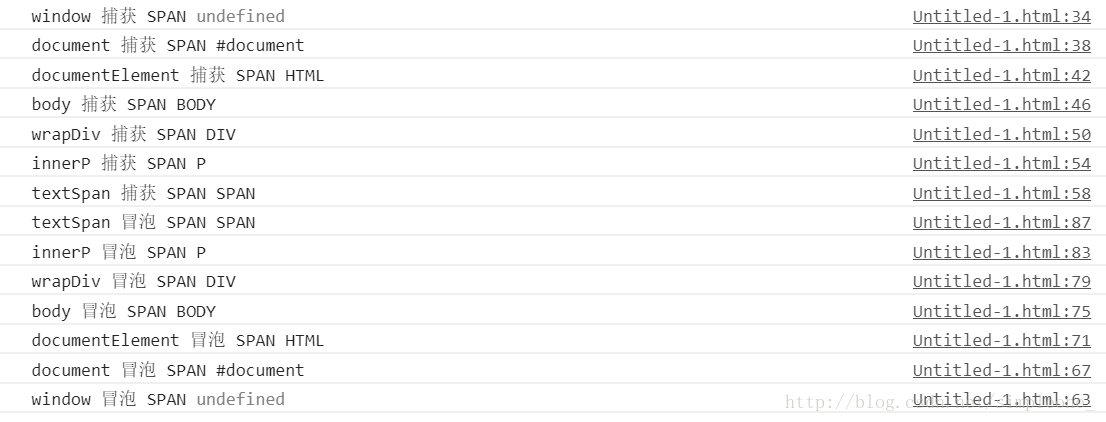
这个时候,如果点击一下textSpan这个元素,控制台会打印出这样的内容:
从上面所画的事件传播的过程能够看出来,当点击鼠标后,会先发生事件的捕获
· 捕获阶段:首先window会获捕获到事件,之后document、documentElement、body会捕获到,再之后就是在body中DOM元素一层一层的捕获到事件,有wrapDiv、innerP。
· 目标阶段:真正点击的元素textSpan的事件发生了两次,因为在上面的JavaScript代码中,textSapn既在捕获阶段绑定了事件,又在冒泡阶段绑定了事件,所以发生了两次。但是这里有一点是需要注意,在目标阶段并不一定先发生在捕获阶段所绑定的事件,而是先绑定的事件发生,一会会解释一下。
· 冒泡阶段:会和捕获阶段相反的步骤将事件一步一步的冒泡到window
上述代码中的两个属性:e.target和e.currentTarget
target和currentTarget都是event上面的属性,target是真正发生事件的DOM元素,而currentTarget是当前事件发生在哪个DOM元素上。
可以结合控制台打印出来的信息理解下,目标阶段也就是 target == currentTarget的时候。我没有打印它们两个因为太长了,所以打印了它们的nodeName,但是由于window没有nodeName这个属性,所以是undefined。
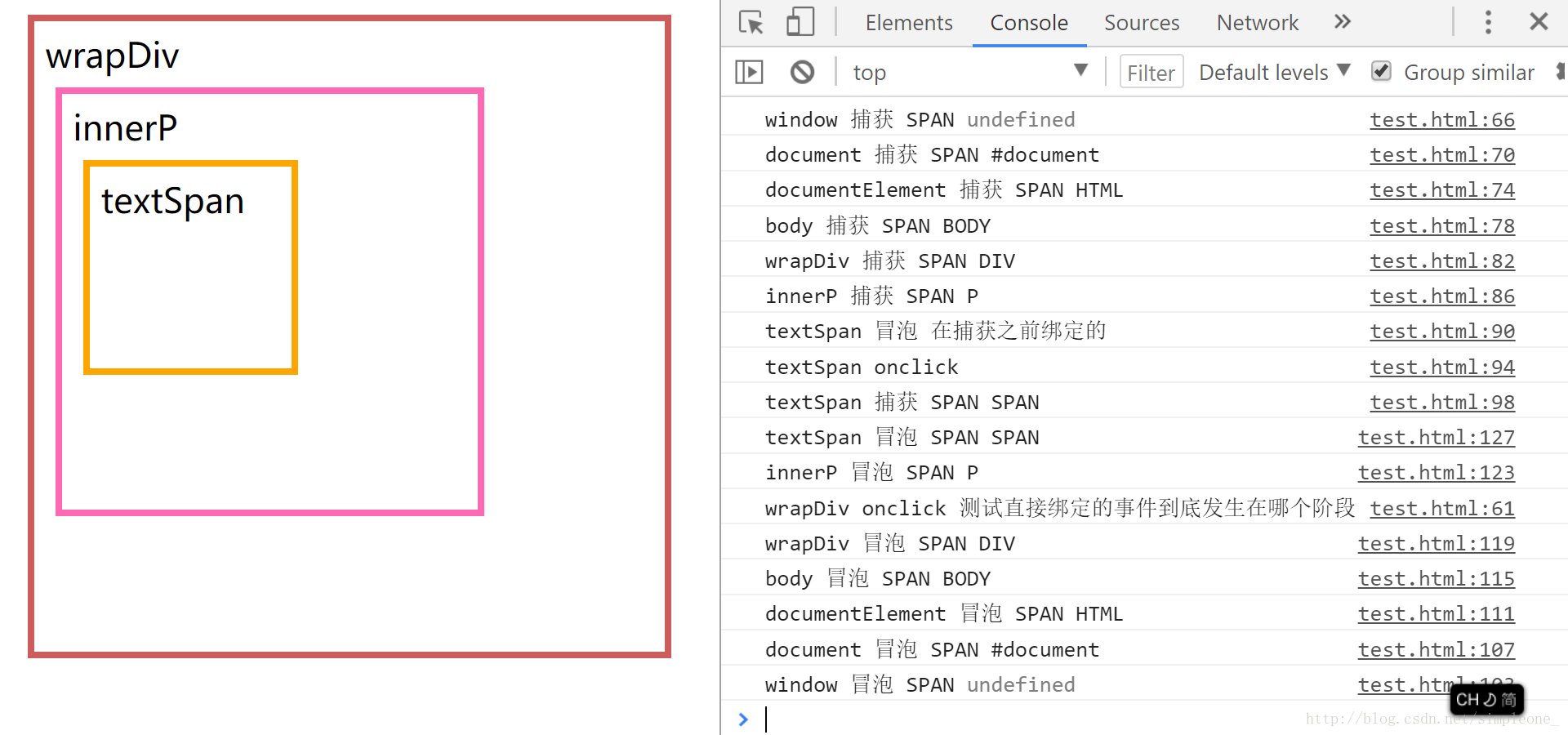
那可能有一个疑问,我们不用addEventListener绑定的事件会发生在哪个阶段呢,我们来一个测试,顺便再演示一下我在上面的目标阶段所说的目标阶段并不一定先发生捕获阶段所绑定的事件是怎么一回事。
控制台打印如下:
· textSpan是被点击的元素,也就是目标元素,所有在textSpan上绑定的事件都会发生在目标阶段,在绑定捕获代码之前写了绑定的冒泡阶段的代码,所以在目标元素上就不会遵守先发生捕获后发生冒泡这一规则,而是先绑定的事件先发生。
· 由于wrapDiv不是目标元素,所以它上面绑定的事件会遵守先发生捕获后发生冒泡的规则。所以很明显用onclick直接绑定的事件发生在了冒泡阶段。
1、直接获取元素绑定:
优点:简单和稳定,可以确保它在你使用的不同浏览器中运作一致;处理事件时,this关键字引用的是当前元素,这很有帮助。
缺点:只会在事件冒泡中运行;一个元素一次只能绑定一个事件处理函数,新绑定的事件处理函数会覆盖旧的事件处理函数;事件对象参数(e)仅非IE浏览器可用。
2、直接在元素里面使用事件属性
3、W3C方法:
优点:该方法同时支持事件处理的捕获和冒泡阶段;事件阶段取决于addEventListener最后的参数设置:false (冒泡) 或 true (捕获);在事件处理函数内部,this关键字引用当前元素;事件对象总是可以通过处理函数的第一个参数(e)捕获;可以为同一个元素绑定你所希望的多个事件,同时并不会覆盖先前绑定的事件
缺点:IE不支持,你必须使用IE的attachEvent函数替代。
IE下的方法:
优点:可以为同一个元素绑定你所希望的多个事件,同时并不会覆盖先前绑定的事件。
注意:不是意味这低版本的ie没有事件捕获,它也是先发生事件捕获,再发生事件冒泡,只不过这个过程无法通过程序控制。
通用:
IE:
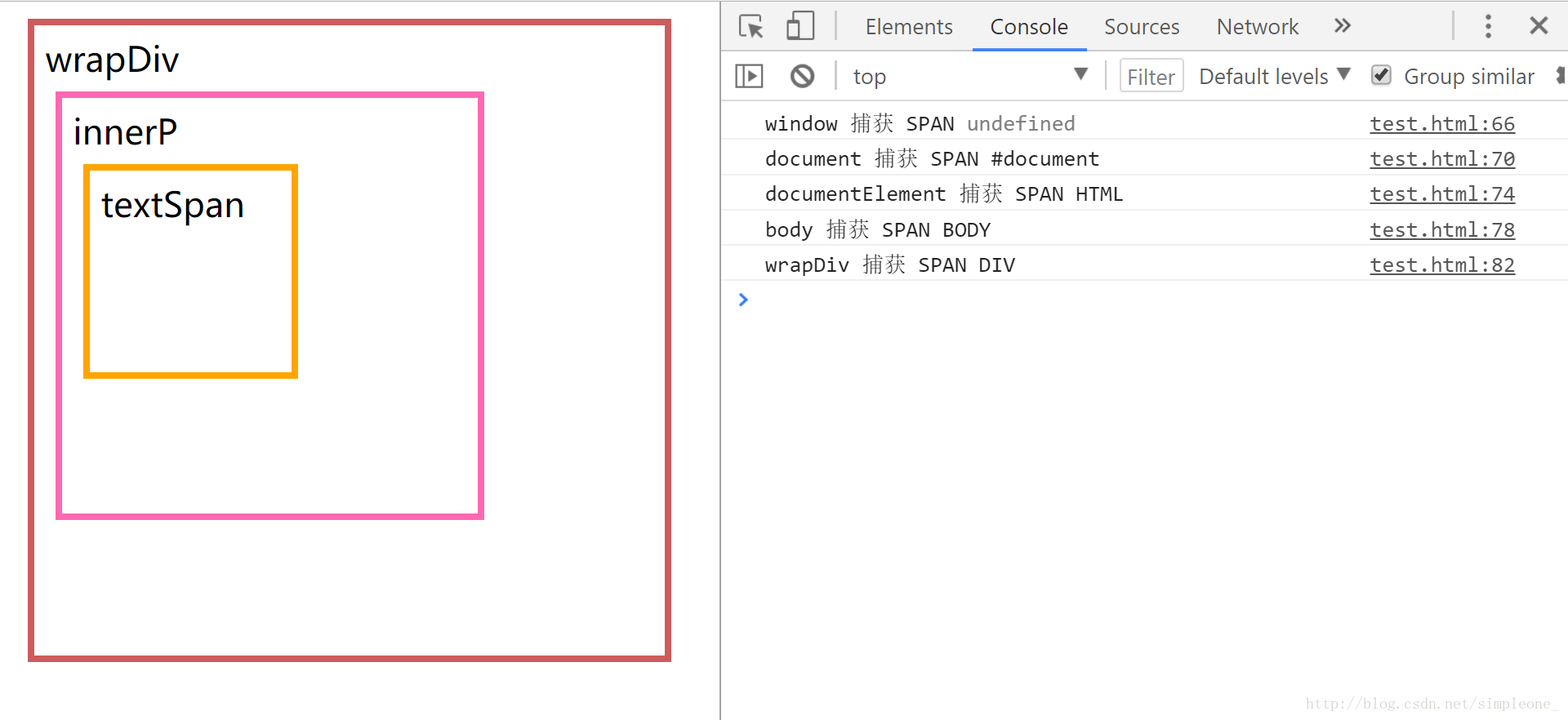
在支持addEventListener()的浏览器中,可以调用事件对象的stopPropagation()方法以阻止事件的继续传播。如果在同一对象上定义了其他处理程序,剩下的处理程序将依旧被调用,但调用stopPropagation()之后任何其他对象上的事件处理程序将不会被调用。不仅可以阻止事件在冒泡阶段的传播,还能阻止事件在捕获阶段的传播。
IE9之前的IE不支持stopPropagation()方法,而是设置事件对象cancelBubble属性为true来实现阻止事件进一步传播。
实际上我们点击的是textSpan,但是由于在捕获阶段事件就被阻止了传播,所以在textSpan上绑定的事件根本就没有发生,冒泡阶段绑定的事件自然也不会发生,因为阻止事件在捕获阶段传播的特性,e.stopPropagation()很少用到在捕获阶段去阻止事件的传播,大家就以为e.stopPropagation()只能阻止事件在冒泡阶段传播。
e.preventDefault()可以阻止事件的默认行为发生,默认行为是指:点击a标签就转跳到其他页面、拖拽一个图片到浏览器会自动打开、点击表单的提交按钮会提交表单等等,因为有的时候我们并不希望发生这些事情,所以需要阻止默认行为。
IE9之前的IE中,可以通过设置事件对象的returnValue属性为false达到同样的效果。
在JavaScript中,添加到页面上的事件处理程序数量将直接关系到页面的整体运行性能。导致这一问题的原因是多方面的。首先,每个函数都是对象,都会占用内存;内存中的对象越多,性能就越差。其次,必须事先指定所有事件处理程序而导致的DOM访问次数,会延迟整个页面的交互就绪时间。
对“事件处理程序过多”问题的解决方案就是事件委托。事件委托利用了事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。例如,click事件会一直冒泡到document层次。也就是说,我们可以为整个页面指定一个onclick事件处理程序,而不必给每个可单击的元素分别添加事件处理程序。
如果点击页面中的li元素,然后输出li当中的颜色,我们通常会这样写:
利用事件流的特性,我们只绑定一个事件处理函数也可以完成:
事件委托还有一个好处就是添加进来的元素也能绑定事件:
没有使用事件委托:
使用了事件委托:
1事件流
事件流的起源:就是在浏览器发展到第四代的时候,浏览器开发团队遇到一个问题:页面的哪一部分会拥有某个特定的事件?要明白这个问题问的是什么,可以想象画在一张纸上的一组同心圆。如果你把手指放在圆心上,那么你的手指指向的不是一个圆,而是纸上的所有圆。也就是说如果单击了页面的某个按钮,同时也单击了按钮的容器元素,甚至单击了整个页面。不过呢,IE提出的是冒泡流,而网景提出的是捕获流。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件流</title> <style type="text/css"> #content{width: 150px;height: 150px;background-color: red;} #btn{width: 80px;height: 80px;background-color: green;} </style> </head> <body> <div id="content">content <div id="btn">button</div> </div> <script type="text/javascript"> var content = document.getElementById("content"); var btn = document.getElementById('btn');
btn.onclick = function(){ alert("btn");
};
content.onclick = function(){ alert("content");
};
document.onclick = function(){ alert("document");
} </script> </body> </html>

2事件冒泡与事件捕获
由此可以知道:
1、一个完整的JS事件流是从window开始,最后回到window的一个过程
2、事件流被分为三个阶段(1~5)捕获过程、(5~6)目标过程、(6~10)冒泡过程
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #wrapDiv, #innerP, #textSpan{ margin: 5px;padding: 5px;box-sizing: border-box;cursor: default; } #wrapDiv{ width: 300px;height: 300px;border: indianred 3px solid; } #innerP{ width: 200px;height: 200px;border: hotpink 3px solid; } #textSpan{ display: block;width: 100px;height: 100px;border: orange 3px solid; } </style> </head> <body> <div id="wrapDiv">wrapDiv <p id="innerP">innerP <span id="textSpan">textSpan</span> </p> </div> <script> var wrapDiv = document.getElementById("wrapDiv"); var innerP = document.getElementById("innerP"); var textSpan = document.getElementById("textSpan"); // 捕获阶段绑定事件 window.addEventListener("click", function(e){ console.log("window 捕获", e.target.nodeName, e.currentTarget.nodeName);
}, true);
document.addEventListener("click", function(e){ console.log("document 捕获", e.target.nodeName, e.currentTarget.nodeName);
}, true);
document.documentElement.addEventListener("click", function(e){ console.log("documentElement 捕获", e.target.nodeName, e.currentTarget.nodeName);
}, true);
document.body.addEventListener("click", function(e){ console.log("body 捕获", e.target.nodeName, e.currentTarget.nodeName);
}, true);
wrapDiv.addEventListener("click", function(e){ console.log("wrapDiv 捕获", e.target.nodeName, e.currentTarget.nodeName);
}, true);
innerP.addEventListener("click", function(e){ console.log("innerP 捕获", e.target.nodeName, e.currentTarget.nodeName);
}, true);
textSpan.addEventListener("click", function(e){ console.log("textSpan 捕获", e.target.nodeName, e.currentTarget.nodeName);
}, true); // 冒泡阶段绑定的事件 window.addEventListener("click", function(e){ console.log("window 冒泡", e.target.nodeName, e.currentTarget.nodeName);
}, false);
document.addEventListener("click", function(e){ console.log("document 冒泡", e.target.nodeName, e.currentTarget.nodeName);
}, false);
document.documentElement.addEventListener("click", function(e){ console.log("documentElement 冒泡", e.target.nodeName, e.currentTarget.nodeName);
}, false);
document.body.addEventListener("click", function(e){ console.log("body 冒泡", e.target.nodeName, e.currentTarget.nodeName);
}, false);
wrapDiv.addEventListener("click", function(e){ console.log("wrapDiv 冒泡", e.target.nodeName, e.currentTarget.nodeName);
}, false);
innerP.addEventListener("click", function(e){ console.log("innerP 冒泡", e.target.nodeName, e.currentTarget.nodeName);
}, false);
textSpan.addEventListener("click", function(e){ console.log("textSpan 冒泡", e.target.nodeName, e.currentTarget.nodeName);
}, false); </script> </body> </html>

<script>
var wrapDiv = document.getElementById("wrapDiv"); var innerP = document.getElementById("innerP"); var textSpan = document.getElementById("textSpan"); // 测试直接绑定的事件到底发生在哪个阶段
wrapDiv.onclick = function(){
console.log("wrapDiv onclick 测试直接绑定的事件到底发生在哪个阶段")
}; // 捕获阶段绑定事件
window.addEventListener("click", function(e){
console.log("window 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); document.addEventListener("click", function(e){
console.log("document 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); document.documentElement.addEventListener("click", function(e){
console.log("documentElement 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); document.body.addEventListener("click", function(e){
console.log("body 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); wrapDiv.addEventListener("click", function(e){
console.log("wrapDiv 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); innerP.addEventListener("click", function(e){
console.log("innerP 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); textSpan.addEventListener("click", function(){
console.log("textSpan 冒泡 在捕获之前绑定的")
}, false); textSpan.onclick = function(){
console.log("textSpan onclick")
}; textSpan.addEventListener("click", function(e){
console.log("textSpan 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); // 冒泡阶段绑定的事件
window.addEventListener("click", function(e){
console.log("window 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); document.addEventListener("click", function(e){
console.log("document 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); document.documentElement.addEventListener("click", function(e){
console.log("documentElement 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); document.body.addEventListener("click", function(e){
console.log("body 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); wrapDiv.addEventListener("click", function(e){
console.log("wrapDiv 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); innerP.addEventListener("click", function(e){
console.log("innerP 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); textSpan.addEventListener("click", function(e){
console.log("textSpan 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); </script>

[在目标元素上就不会遵守先发生捕获后发生冒泡这一规则,而是先绑定的事件先发生。]
3事件绑定
element.onclick = function(e){
// ... };
element.addEventListener('click', function(e){
// ... }, false);
element.attachEvent('onclick', function(){
// ... });
缺点:IE仅支持事件捕获的冒泡阶段;事件监听函数内的this关键字指向了window对象,而不是当前元素(IE的一个巨大缺点);事件对象仅存在与window.event参数中;事件必须以ontype的形式命名,比如,onclick而非click;仅IE可用,你必须在非IE浏览器中使用W3C的addEventListener。
4解除事件
element.removeEventListener('click', function(e){
// ... }, false);
element.detachEvent('onclick', function(){
// ... });
5阻止事件传播
<script>
var wrapDiv = document.getElementById("wrapDiv"); var innerP = document.getElementById("innerP"); var textSpan = document.getElementById("textSpan"); // 测试直接绑定的事件到底发生在哪个阶段
wrapDiv.onclick = function(){
console.log("wrapDiv onclick 测试直接绑定的事件到底发生在哪个阶段")
}; // 捕获阶段绑定事件
window.addEventListener("click", function(e){
console.log("window 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); document.addEventListener("click", function(e){
console.log("document 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); document.documentElement.addEventListener("click", function(e){
console.log("documentElement 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); document.body.addEventListener("click", function(e){
console.log("body 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); wrapDiv.addEventListener("click", function(e){
console.log("wrapDiv 捕获", e.target.nodeName, e.currentTarget.nodeName); // 在捕获阶段阻止事件的传播
e.stopPropagation(); }, true); innerP.addEventListener("click", function(e){
console.log("innerP 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); textSpan.addEventListener("click", function(){
console.log("textSpan 冒泡 在捕获之前绑定的")
}, false); textSpan.onclick = function(){
console.log("textSpan onclick")
}; textSpan.addEventListener("click", function(e){
console.log("textSpan 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); // 冒泡阶段绑定的事件
window.addEventListener("click", function(e){
console.log("window 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); document.addEventListener("click", function(e){
console.log("document 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); document.documentElement.addEventListener("click", function(e){
console.log("documentElement 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); document.body.addEventListener("click", function(e){
console.log("body 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); wrapDiv.addEventListener("click", function(e){
console.log("wrapDiv 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); innerP.addEventListener("click", function(e){
console.log("innerP 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); textSpan.addEventListener("click", function(e){
console.log("textSpan 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); </script>

6阻止事件的默认行为
function cancelHandler(event){ var event=event||window.event;//兼容IE //取消事件相关的默认行为 if(event.preventDefault) //标准技术 event.preventDefault(); if(event.returnValue) //兼容IE9之前的IE event.returnValue=false; return false; //用于处理使用对象属性注册的处理程序 }
7事件委托
在父级上定义了函数,当点击目标时,会向上冒泡,到父级执行操作。每一个子元素,都会统一冒泡到父级然后执行。
<ul id="color-list"> <li>red</li> <li>yellow</li> <li>blue</li> <li>green</li> <li>black</li> <li>white</li> </ul>
(function(){
var color_list = document.getElementById('color-list'); var colors = color_list.getElementsByTagName('li'); for(var i=0;i<colors.length;i++){ colors[i].addEventListener('click',showColor,false); }; function showColor(e){
var x = e.target; alert("The color is " + x.innerHTML); }; })();
(function(){
var color_list = document.getElementById('color-list'); color_list.addEventListener('click',showColor,false); function showColor(e){
var x = e.target; if(x.nodeName.toLowerCase() === 'li'){
alert('The color is ' + x.innerHTML); } } })();
<body> <ul id="thl"> <li>001</li> <li>002</li> <li>003</li> </ul> <button onclick="fun()">touch</button> <script> var thl= document.getElementById('thl'); var aLi = thl.getElementsByTagName('li'); for (var i = 0; i < aLi.length; i++) {
aLi[i].onclick = fn;
} function fn (){ console.log(this.innerHTML);
} function fun(){ var node=document.createElement("li"); var textnode=document.createTextNode("maomaoliang");
node.appendChild(textnode);
document.getElementById("thl").appendChild(node);
} </script> </body>
<script> var thl= document.getElementById('thl');
thl.onclick = function(ev) { ev = ev || event; //兼容处理 var target = ev.target || ev.srcElement; //找到li元素 if (target.nodeName.toLowerCase() == 'li') {
console.log(target.innerHTML);
}
}; function fun(){ var node=document.createElement("li"); var textnode=document.createTextNode("maomaoliang");
node.appendChild(textnode);
document.getElementById("thl").appendChild(node);
} </script>
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
1、cookie的作用:
我们在浏览器中,经常涉及到数据的交换,比如你登录邮箱,登录一个页面。我们经常会在此时设置30天内记住我,或者自动登录选项。那么它们是怎么记录信息的呢,答案就是今天的主角cookie了,Cookie是由HTTP服务器设置的,保存在浏览器中,但HTTP协议是一种无状态协议,在数据交换完毕后,服务器端和客户端的链接就会关闭,每次交换数据都需要建立新的链接。就像我们去超市买东西,没有积分卡的情况下,我们买完东西之后,超市没有我们的任何消费信息,但我们办了积分卡之后,超市就有了我们的消费信息。cookie就像是积分卡,可以保存积分,商品就是我们的信息,超市的系统就像服务器后台,http协议就是交易的过程。
2、机制的区别:
session机制采用的是在服务器端保持状态的方案,而cookie机制则是在客户端保持状态的方案,cookie又叫会话跟踪机制。打开一次浏览器到关闭浏览器算是一次会话。说到这里,讲下HTTP协议,前面提到,HTTP协议是一种无状态协议,在数据交换完毕后,服务器端和客户端的链接就会关闭,每次交换数据都需要建立新的链接。此时,服务器无法从链接上跟踪会话。cookie可以跟踪会话,弥补HTTP无状态协议的不足。
3、cookie的分类:
cookie分为会话cookie和持久cookie,会话cookie是指在不设定它的生命周期expires时的状态,前面说了,浏览器的开启到关闭就是一次会话,当关闭浏览器时,会话cookie就会跟随浏览器而销毁。当关闭一个页面时,不影响会话cookie的销毁。会话cookie就像我们没有办理积分卡时,单一的买卖过程,离开之后,信息则销毁。
持久cookie则是设定了它的生命周期expires,此时,cookie像商品一样,有个保质期,关闭浏览器之后,它不会销毁,直到设定的过期时间。对于持久cookie,可以在同一个浏览器中传递数据,比如,你在打开一个淘宝页面登陆后,你在点开一个商品页面,依然是登录状态,即便你关闭了浏览器,再次开启浏览器,依然会是登录状态。这就是因为cookie自动将数据传送到服务器端,在反馈回来的结果。持久cookie就像是我们办理了一张积分卡,即便离开,信息一直保留,直到时间到期,信息销毁。
4、简单的使用cookie的代码
cookie的几种常见属性:document.cookie="key=value;expires=失效时间;path=路径;domain=域名;secure;(secure表安全级别),
cookie以字符串的形式保存在浏览器中。下面贴段代码出来,是一个类似购物网站的将商品添加到购物车,再从购物车还原商品信息的过程,是自己用原生JS封装的函数。
封装的cookie的存入,读取以及删除的函数:(这里是将信息以对象的形式存放到cookie中的,会用到JSON的知识)
下面是商品详情页的JS代码
购物车还原商品信息:
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
说到前端, 大家第一反应是不是都是vue、react、webpack等这些大大小小的框架或者工具, 但其实这些都是和js相关的, 真正的样式会被大家忽略。其实真正呈现给大家看到华丽的页面, 都是样式才让他们多了那份色彩。那么大家觉得简单的css样式, 真的简单么? 让我们一起来看下, 开启css的入坑之旅, 今天一起跟大家简单聊聊盒模型的相关问题......
百度知道对此的解释, 很有意思, 在此引用一下
CSS盒子模型, 内容(CONTENT)就是盒子里装的东西; 而填充(PADDING)就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料; 边框(BORDER)就是盒子本身了; 至于边界(MARGIN)则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出。 —— 百度知道
这段描述很有趣, 很好的解释margin、border、padding之间的关系, 不同模式下, 盒模型的width也是不同的, 那么好, 盒模型的第一个坑来了, width的范围问题。
通常浏览器里, 盒模型的分为两种模式, 两种模式(怪异模式和标准模式)下width和height的值不同, 怪异模式的width和height包含border、padding和content, 而标准模式下的width和height只包含content, 这就是为啥有些浏览器渲染出来的dom标签排版会乱。解决也很简单, 在标签的上面, 加上doctype的设置就好了, 让浏览器统一用同一种标准去解析页面。 怪异模式(左图)和标准模式(右图)的如下:
当然, 还有用来改变盒模型width范围的一个css3的属性,
当设置为'border-box'时, width = border + padding + content;
当设置为'content-box'时, width = content。
那么第一个div的实际宽度为100px, 第二个div的实际宽度为120px。
说完盒模型的padding和border, 那么再来吐槽下margin, 盒模型的margin的折叠(margin collapsing)问题, 有些也叫外边距合并。
通常我们说的折叠, 都是垂直方向上的折叠, 水平方向是不存在的。标准模式下, 上下两个兄弟的块级元素, margin是会重叠的, 并且以最大的那个间距为准(都为正数)。
比如下面这段代码:
上图灰色为重叠部分, 重叠10px的间距。
既然兄弟盒模型会有margin折叠, 那么父子呢? 答案是一定的, 父子也存在margin折叠的问题, 只不过条件稍微苛刻一点, 我们一起来看下。 父子组件的折叠触发, 要求不能有间隙, 就是父组件不能设置border或padding值, 不能有空余的内容, 且同时有margin值, 比如下面这段代码:
当然, 折叠后的空余部分, 也是取较大值, 且折叠触发, 只存在于垂直方向。
上图灰色为重叠部分, 重叠10px的间距。
刚才提到一个词"间隙", 如果有间隙的话是不会触发折叠的, 比如父级元素设置了padding, 或者子元素都设置了相对定位和top值等等。如下图:
看到这里, 我想有些同学会问了, 对于这些
Margins between a floated box and any other box do not collapse (not even between a float and its in-flow children).
Margins of elements that establish new block formatting contexts (such as floats and elements with 'overflow' other than 'visible') do not collapse with their in-flow children.
Margins of absolutely positioned boxes do not collapse (not even with their in-flow children).
Margins of inline-block boxes do not collapse (not even with their in-flow children).
The bottom margin of an in-flow block-level element always collapses with the top margin of its next in-flow block-level sibling, unless that sibling has clearance.
The top margin of an in-flow block element collapses with its first in-flow block-level child's top margin if the element has no top border, no top padding, and the child has no clearance.
The bottom margin of an in-flow block box with a 'height' of 'auto' and a 'min-height' of zero collapses with its last in-flow block-level child's bottom margin if the box has no bottom padding and no bottom border and the child's bottom margin does not collapse with a top margin that has clearance.
A box's own margins collapse if the 'min-height' property is zero, and it has neither top or bottom borders nor top or bottom padding, and it has a 'height' of either 0 or 'auto', and it does not contain a line box, and all of its in-flow children's margins (if any) collapse.
这是从W3C里引用的原文, 这8条规则是特殊的不折叠的情况, 简单翻译过来(仅供参考):
浮动的盒模型不会margin折叠
创建BFC与子不折叠
设置定位的盒模型不会折叠
行内块级元素的盒模型不折叠
兄弟元素有间隙不折叠
父子盒模型元素, 孩子元素有border、padding、有浮动就不折叠
height为auto、min-height为0的块级盒模型, 和它的最后一个没有border和padding的孩子盒模型底边距折叠, 且孩子的底部外边距和被清除浮动上边距有间隙不折叠。
如果min-height为0, 上下border、上下padding都为0, height为0或auto, 且没有行内盒模型, 他的孩子节点都会折叠
有点晦涩难懂, 大家不妨消化一下。说到这, 再补充一下, 盒模型margin折叠的计算问题, 总结了以下几点:
同为正值时, 取较大者为两者为间距
一正一负时, 正负相加为间距, 若结果为负值, 则两者部分重合
都为负值时, 两者重合, 且重合部分为绝对值大者
举个例子:
两者都为负值, 两个div上下重合, 且重合间距为15px。
暂时就想到这么多, css的学习之路任重而道远, 盒模型又是重中之重。上面有描述不对的地方也欢迎各位同学批评指正, 也欢迎大家来到大转转FE做客, 一起讨论一起研究前端的技术问题。志同道合的同学, 也欢迎加入我们转转FE团队, 咱们一起打拼。
盒模型
box-sizing:
<div class="wrapper z1"></div>
<div class="wrapper z2"></div>
.wrapper{
width: 100px;
height: 50px;
padding: 10px;
background-color: #dedede;
}
.z1{
box-sizing: border-box;
}
.z2{
box-sizing: content-box;
}
<div class="wrapper"></div>
<div class="wrapper"></div>
.wrapper{
width: 100px;
height: 50px;
margin: 10px;
background-color: #dedede;
}
<div class="outer">
<div class="inner"></div>
</div>
.outer{
width: 200px;
height: 100px;
margin: 10px;
background-color: #dedede;
}
.inner{
width: 100px;
height: 50px;
margin: 10px;
background-color: #bcbcbc;
}
margin collapsing, 有没有一个统一的整理, 对于大转转的FEer, 我们当然想到了大家的前面, 请看下面:
<div class="wrapper z-01"></div>
<div class="wrapper z-02"></div>
.wrapper{
width: 100px;
height: 50px;
background-color: #dedede;
}
.z-01{
margin: -10px;
}
.z-02{
margin: -15px;
}
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
代理模式是为一个对象提供一个代用品或占位符,以便控制对它的访问。
(可以想象一下明星与经纪人的关系,明星是请求的本体,经纪人就是代理proxy)
代理对象内部含有对本体对象的引用,因而可以与调用本体的相关方法;同时,代理对象提供与本体对象相同的接口,方便在任何时刻代理本体对象。
代理模式的变体有很多,有:保护代理、虚拟代理、缓存代理、防火墙代理、远程代理、智能引用代理、写时复制代理。具体介绍前三种。
(1)保护代理
保护代理主要用于控制不同权限的对象对本体对象的访问权限。比如很多人想访问本体A,如果有代理B存在的话,B会首先剔除不满足A的访问条件的访问者,符合条件的才能访问。
作用:过滤请求
例如:权限的划分和管理就是使用保护代理proxy来完成的。
注册普通用户:code为“001”
论坛管理者 :code为“002”
系统管理者 :code为“003”
游 客 :code为“000”
论坛开放了四个基础功能
1,发帖
2,帖子审核
3,清除帖子
4,留言
游客不具备任何操作权限,注册用户只能发帖,论坛管理者可以审核以及删帖操作,系统管理者具有所有功能权限。
在该例子中,论坛代理有与user本体相同的接口,可以在满足条件时,执行与本体相同的代码,与调用方法的人而言,是不透明的,我实现了调用,但不在乎是通过代理实现的,还是本体实现的。
本案例来源:大熊君大话设计模式JavaScript
(2)虚拟代理
虚拟代理是将调用本体方法的请求进行管理,等到本体适合执行时,再执行。
作用:将开销很大的对象,延迟到真正需要它的时候再执行。
比如:利用虚拟代理实现图片预加载功能:
比如:利用虚拟代理合并HTTP请求
在这些例子中,虚拟代理对请求进行搁置处理,等到合适的时机,对本体的接口进行调用,可以有效提升Web性能。
(3)缓存代理
缓存代理可以为开销大的一些运算结果提供暂时性的存储,如果再次传进相同的参数是,直接返回结果,避免大量重复计算。
什么情况下使用代理
当我们需要使用的对象很复杂或者需要很长时间去构造,这时就可以使用代理模式(Proxy)。例如:如果构建一个对象很耗费时间和计算机资源,代理模式(Proxy)允许我们控制这种情况,直到我们需要使用实际的对象。一个代理(Proxy)通常包含和将要使用的对象同样的方法,一旦开始使用这个对象,这些方法将通过代理(Proxy)传递给实际的对象。
比如上面的代码:需要花很长的时间加载很多图片,复杂的运算过程,频繁的多次请求处理等;都可以用到代理模式。
小结
代理模式的一个好处就是对外部提供统一的接口方法,而代理类在接口中实现对真实类的附加操作行为,从而可以在不影响外部调用情况下,进行系统扩展。也就是说,我要修改真实角色的操作的时候,尽量不要修改他,而是在外部在“包”一层进行附加行为,即代理类。
什么是代理模式
如何实现代理模式
例子(上代码)
蓝蓝设计的小编 http://www.lanlanwork.com