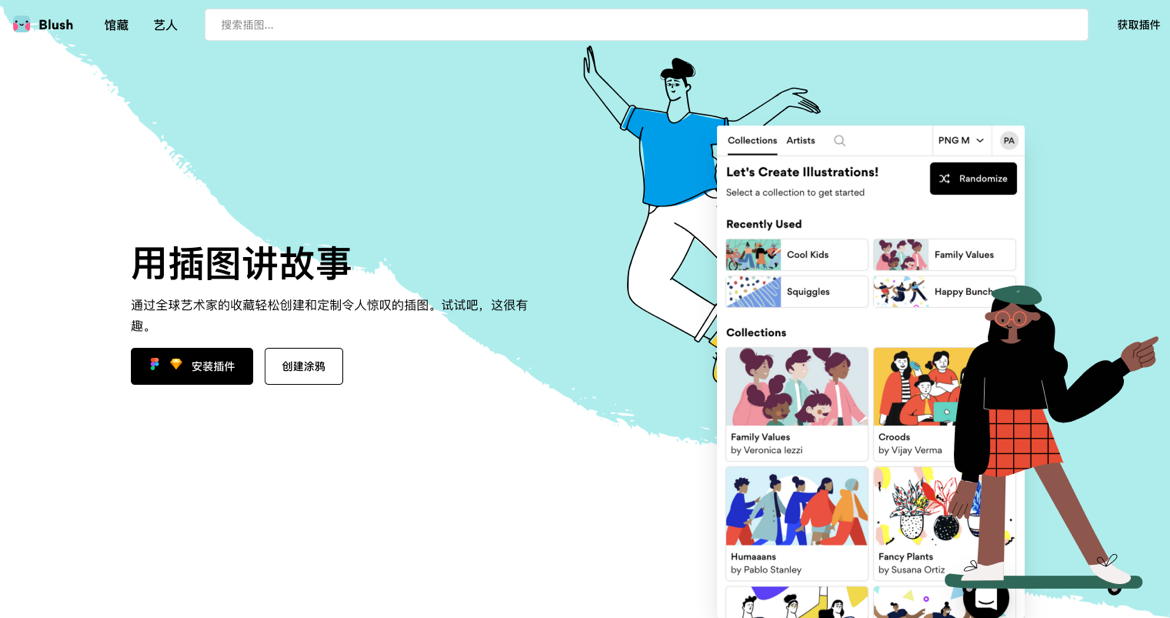
发现一个非常好用插画神器
地址是https://blush.design/zh-CN/sketch
能自动生成各种你需要的插画形式,重点是这些插画都是可以免费商用的,肯定能帮到你。

它有Figma和sketch2个不同的版本,下面彩云就以sketch为例来说说这个插件怎么用。(没有Mac电脑不能使用sketch的同学,也可以用figma来生成插画哦,所以在win下也是可以用的,使用方法跟sketch类似)
1.如何使用
使用非常简单,只需要简单几步就能搞定:
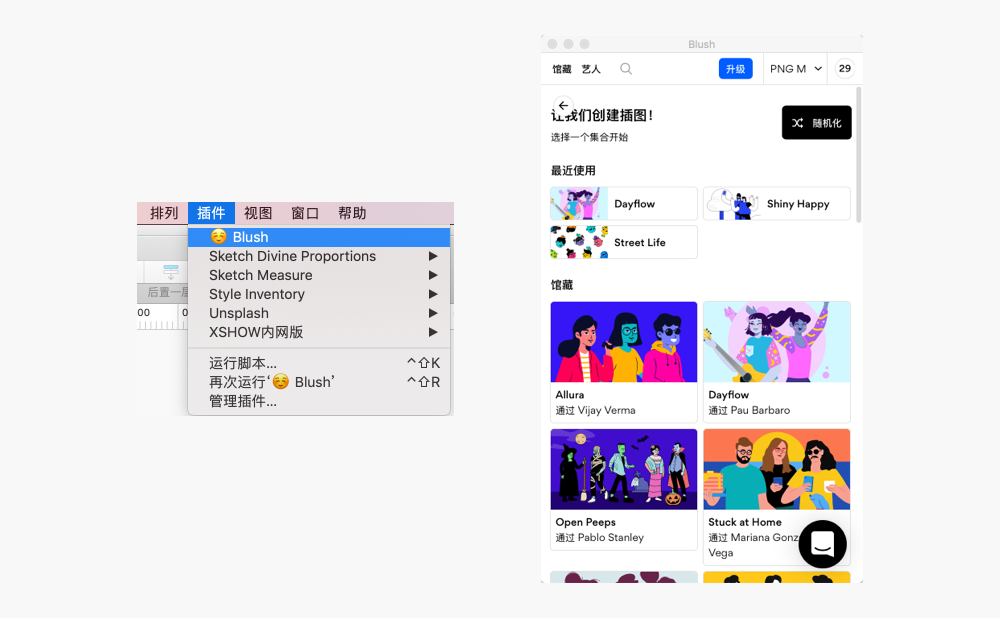
1)下载插件并安装
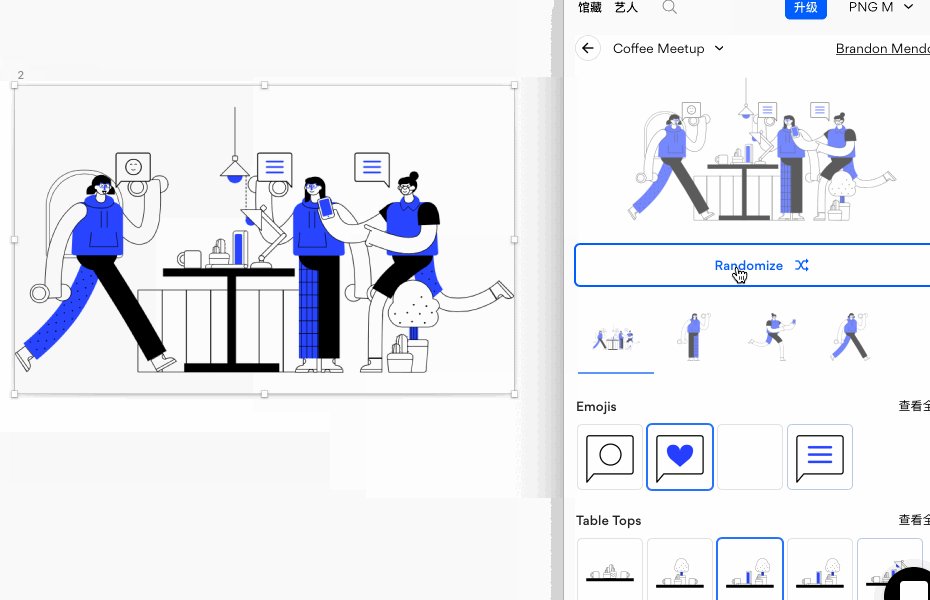
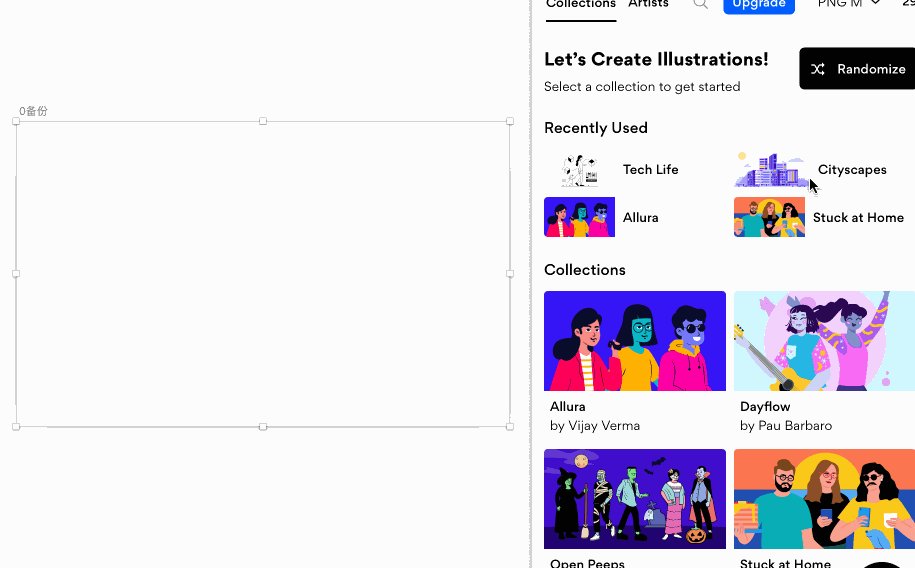
装好后,从插件菜单点开Blush插件,会出现一个插画库界面。

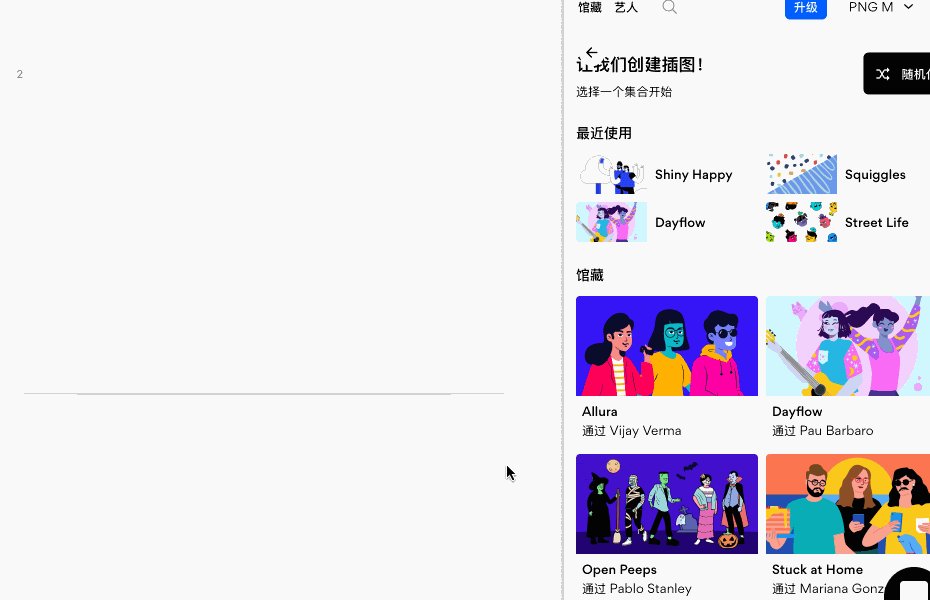
2)生成插画
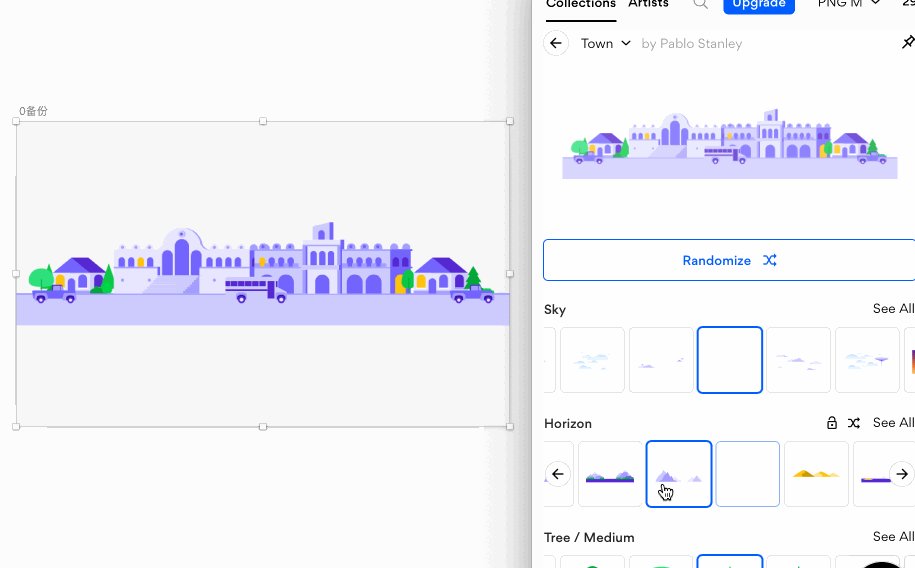
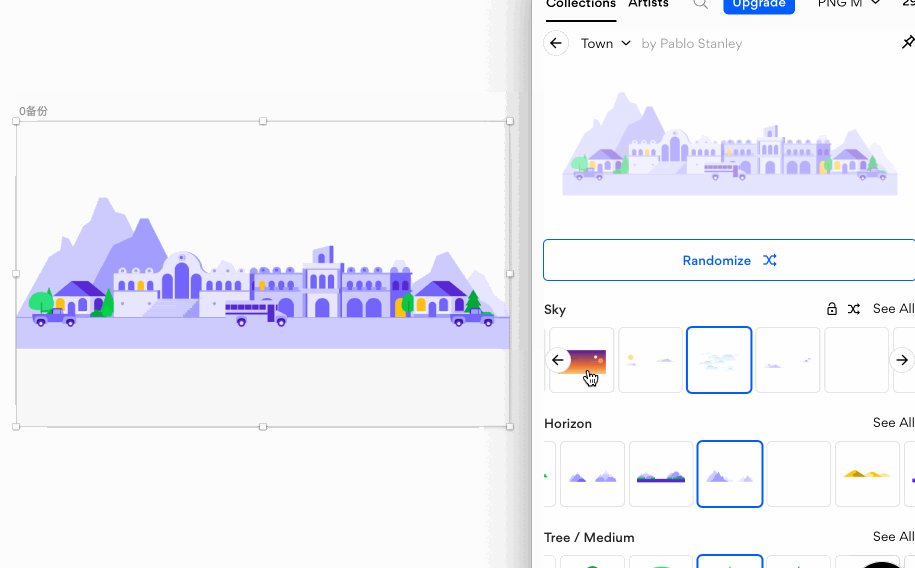
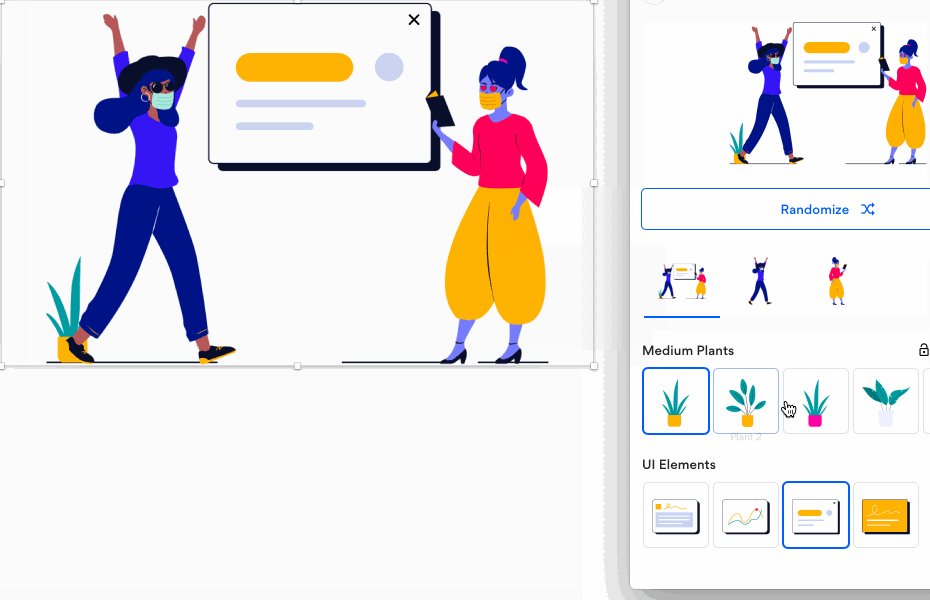
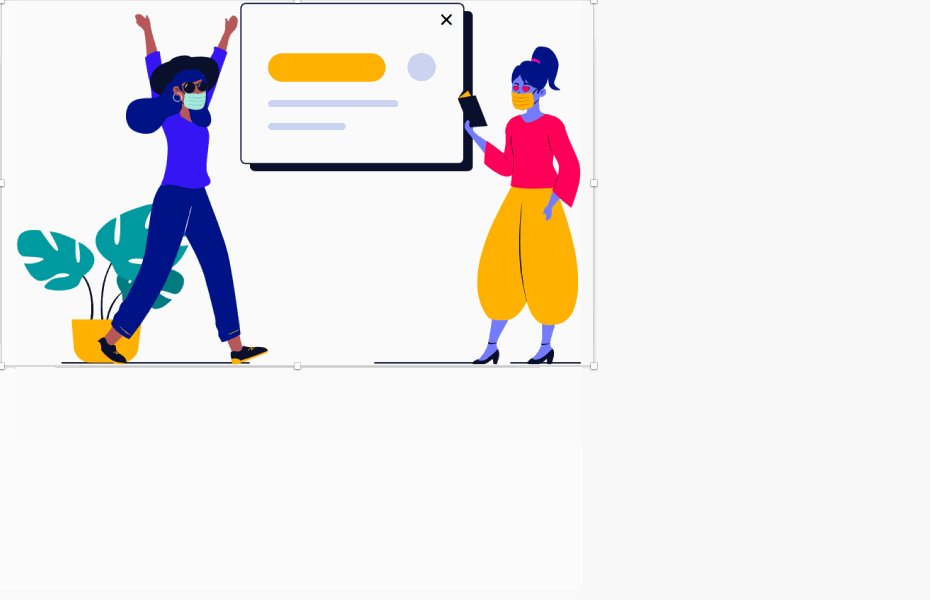
1.创建一个矩形,先给定一个大小,目的是为了给生成的插画一个位置和范围(也可以后面再调整,不是太重要)

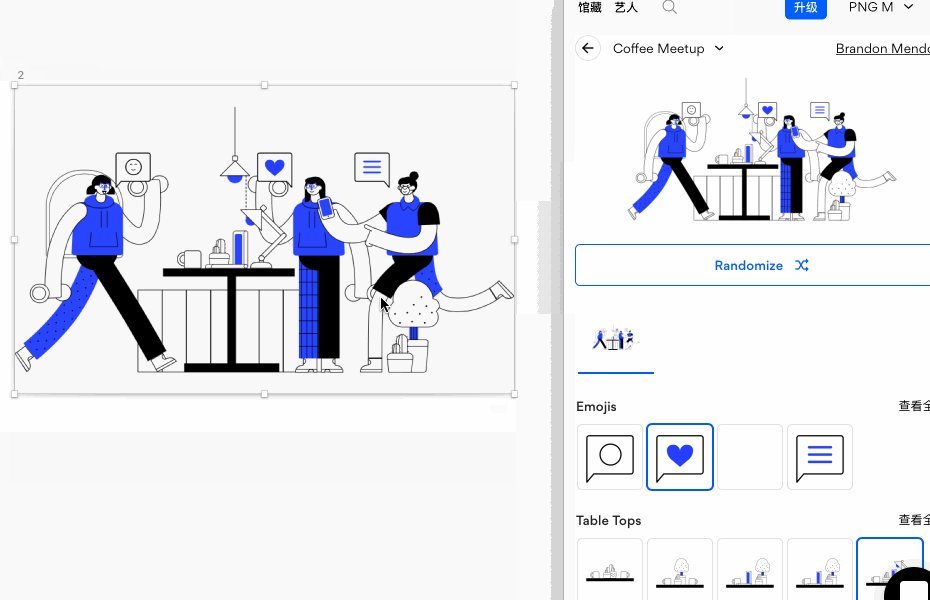
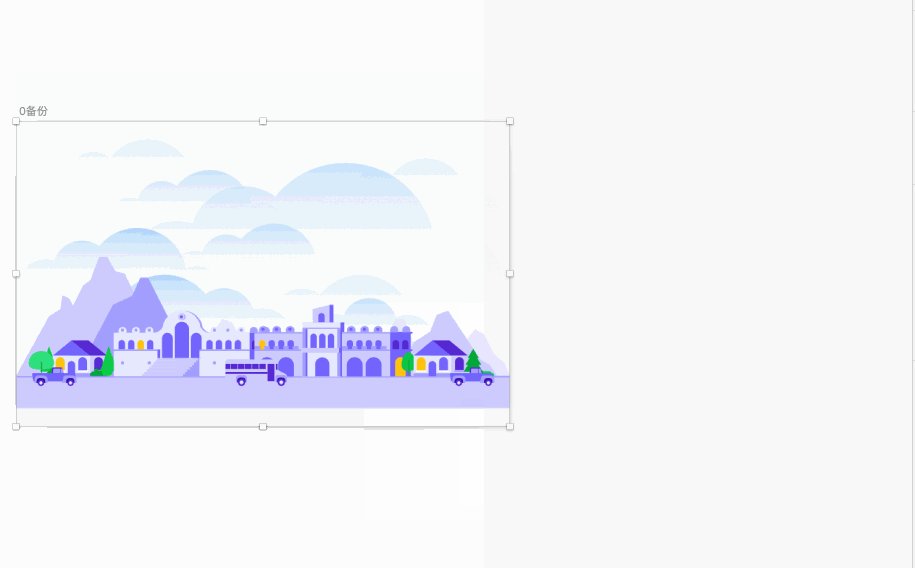
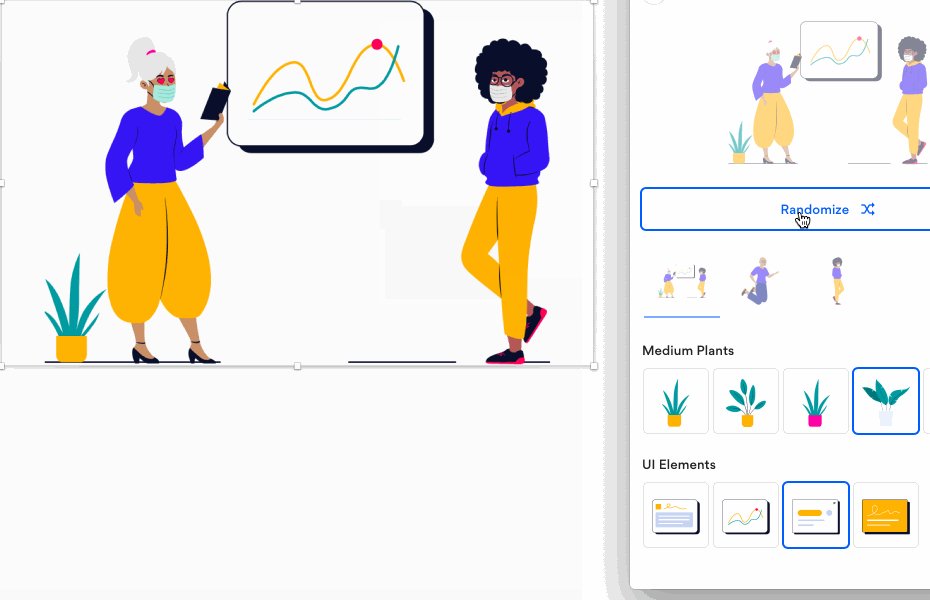
2.选一个你喜欢的插画风格,点下封面右上角的随机图标
3.生成之后,你还可以针对它的组件各个部位再次随机,当然你也可以根据自己的喜好直接选择对应的部件
免费版把插画的尺寸改到中型尺寸再生成。效果调整好之后,按正常的sketch选择导出png图片就行。想导出svg矢量格式的需要付费,但我觉得2x的Png图,已经足够用了。

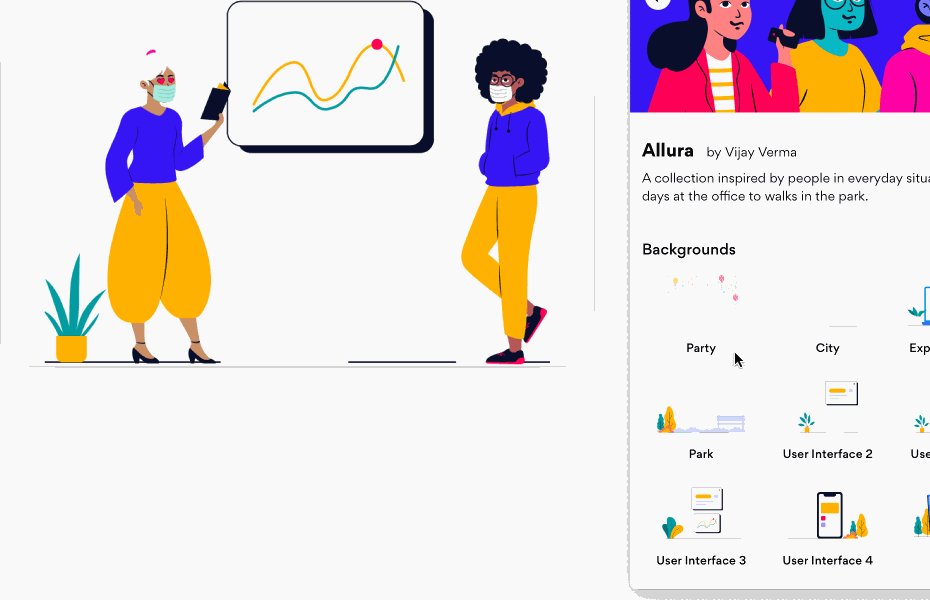
2.插件包含了哪些类型的插画资源呢?
1)城市元素

2)装饰背景

3)人物场景

3.这种插画在实际项目中运用如何?
彩云随便做了几个,大家可以感受下,效果应该还可以 。
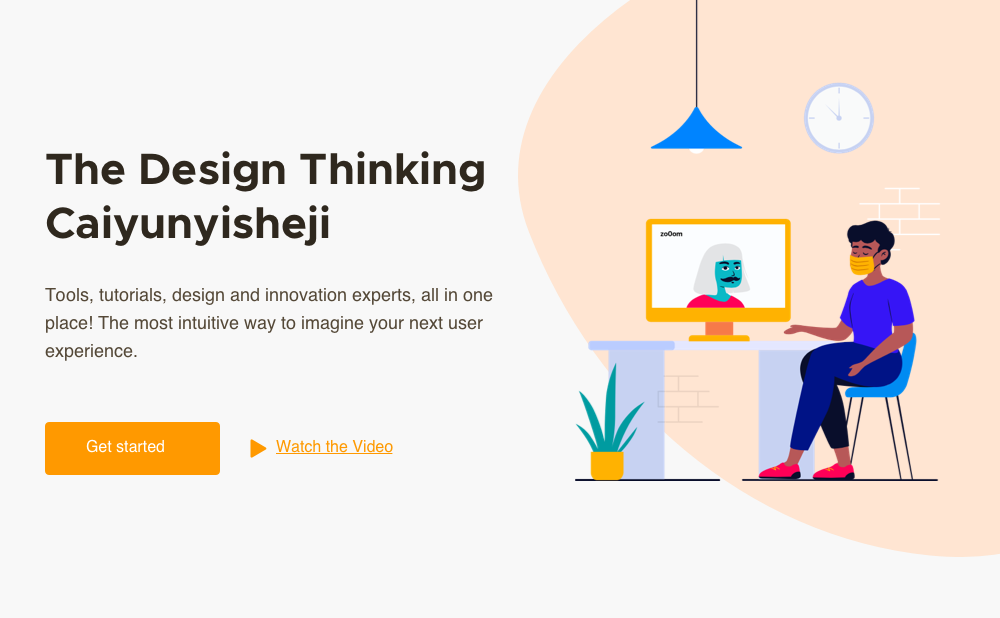
1) 引导页

使用了插件中的Tech Life主题插画
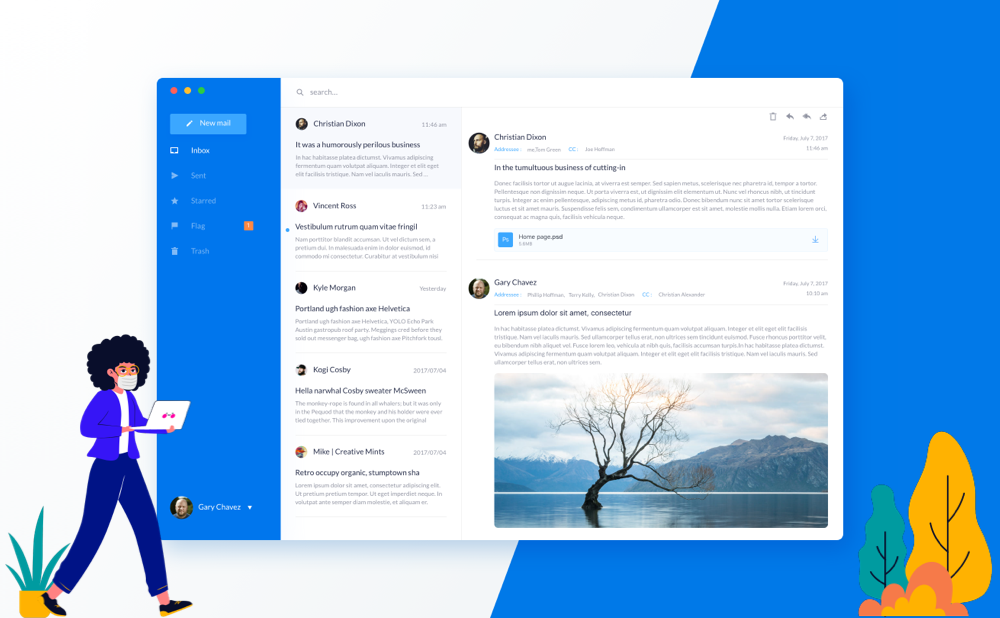
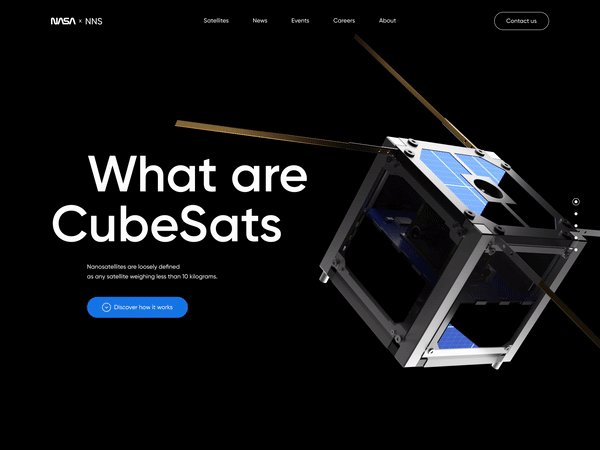
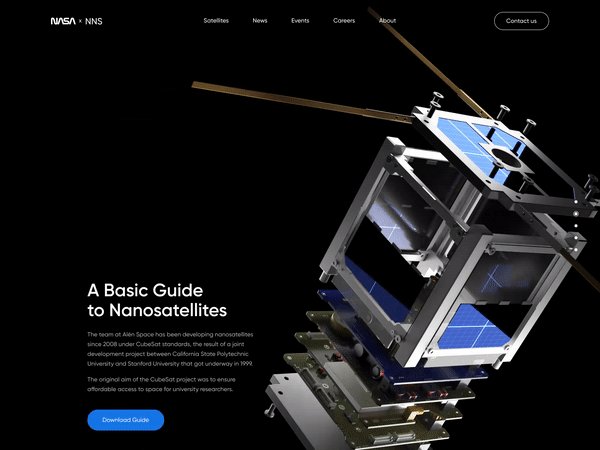
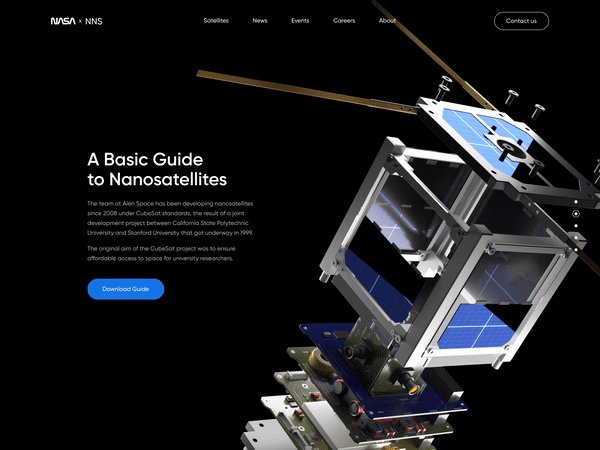
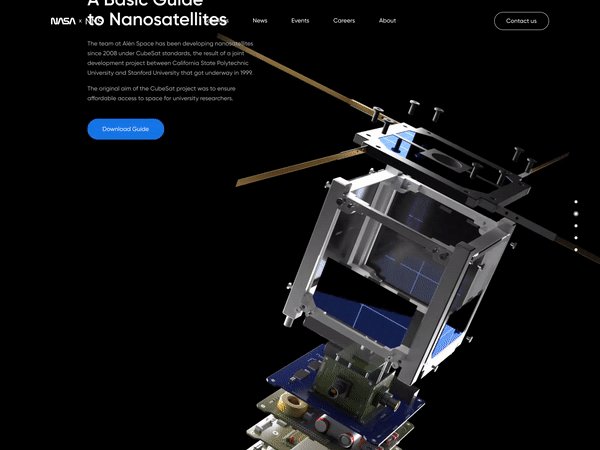
2)网页头图

使用了插件中的Tech Life主题插画
3)作品集包装

4)登录页

使用了插件中的Cityscapes主题
4.结语
这个插件的原理是把插画进行组件化,利用sketch和figma的组件功能进行拆分再重组,构成大量的随机插画。可以看到,组件化已经成为一种思维方式,最初是用在UI中,现在已经扩展到了插画领域,未来还有哪些可以组件化?我们可以一起思考。
作者:彩云Sky 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
迪士尼动画的12条原则是设计师必须要掌握的经典指导性原则,是由 Ollie Johnston 和 Frank Thomas 在他们的书《The Illusion of Life》中提出来的观点(译者注:这本书在豆瓣的评分有9.3分,值得一看)。这些原则最初是用来为动画片这种传统的形式设计的,然而,这些原则也同样适用于 UI设计。所以,我想在这里做一个有趣的尝试,看能否将这些动画原则联系起来。
在动画中,挤压和拉伸代表了物体的重力,质量,重量和灵活性。举例来说,当一个弹球在它撞击地面时会发生形态变化,就是挤压和拉伸。
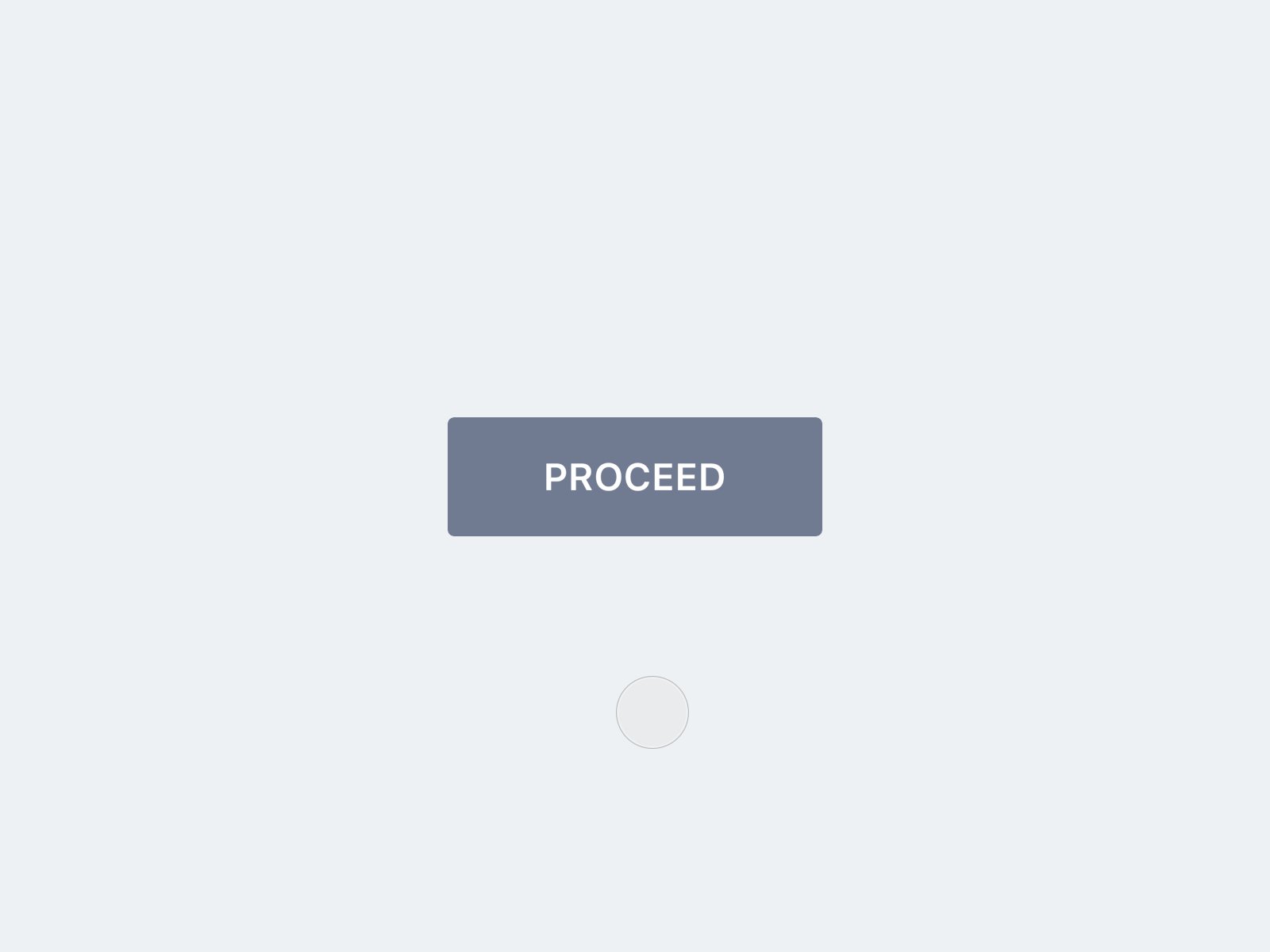
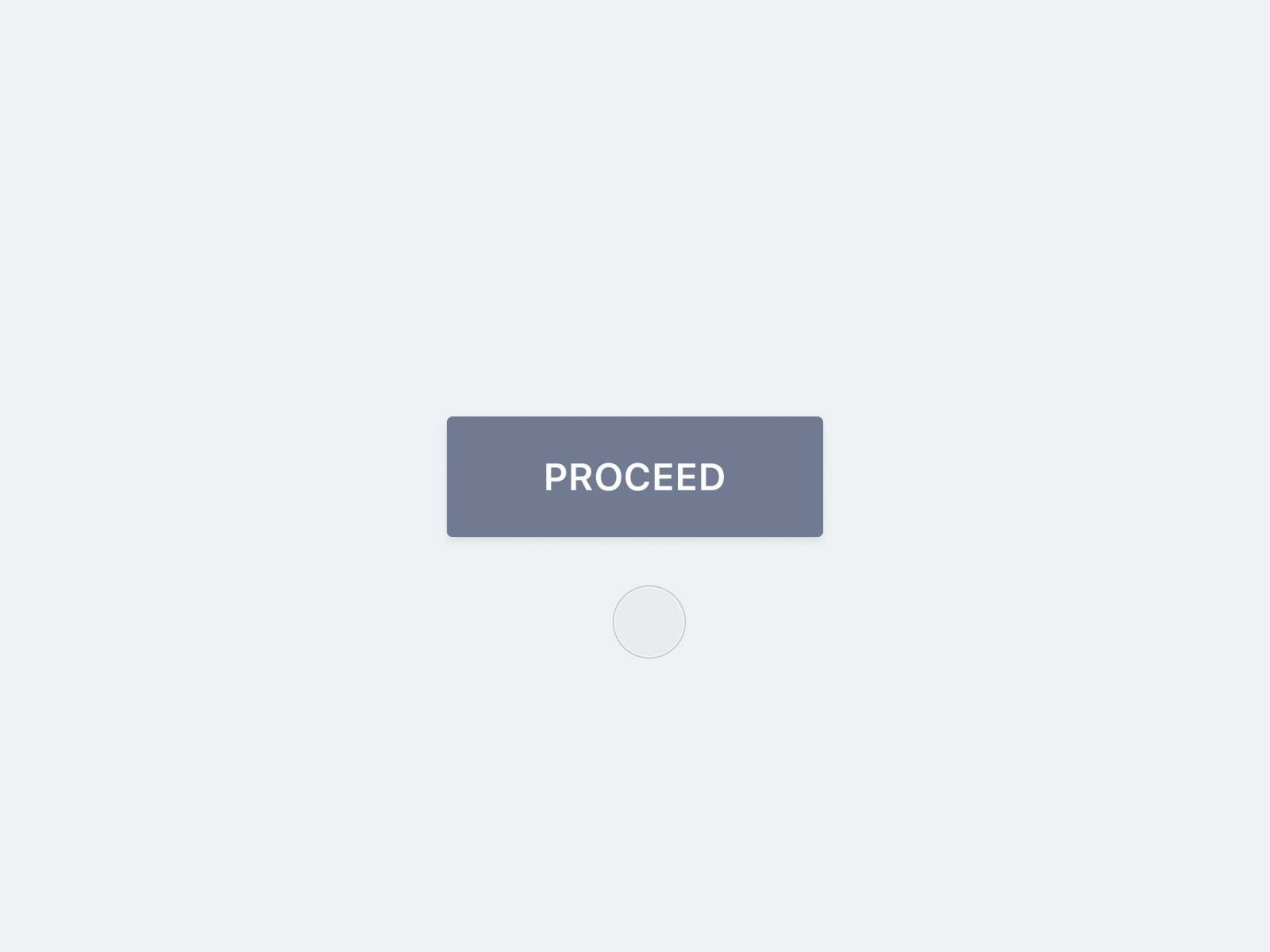
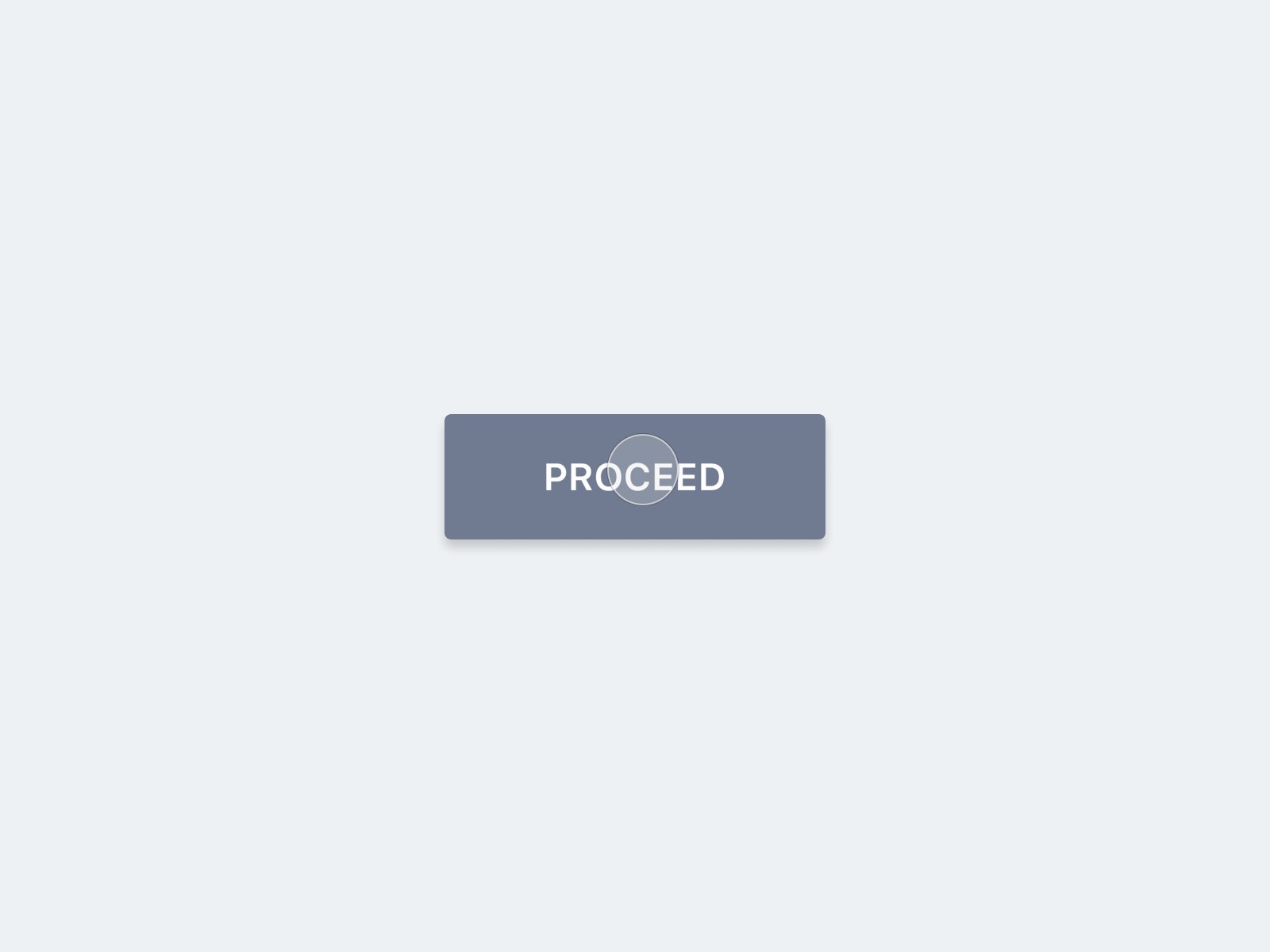
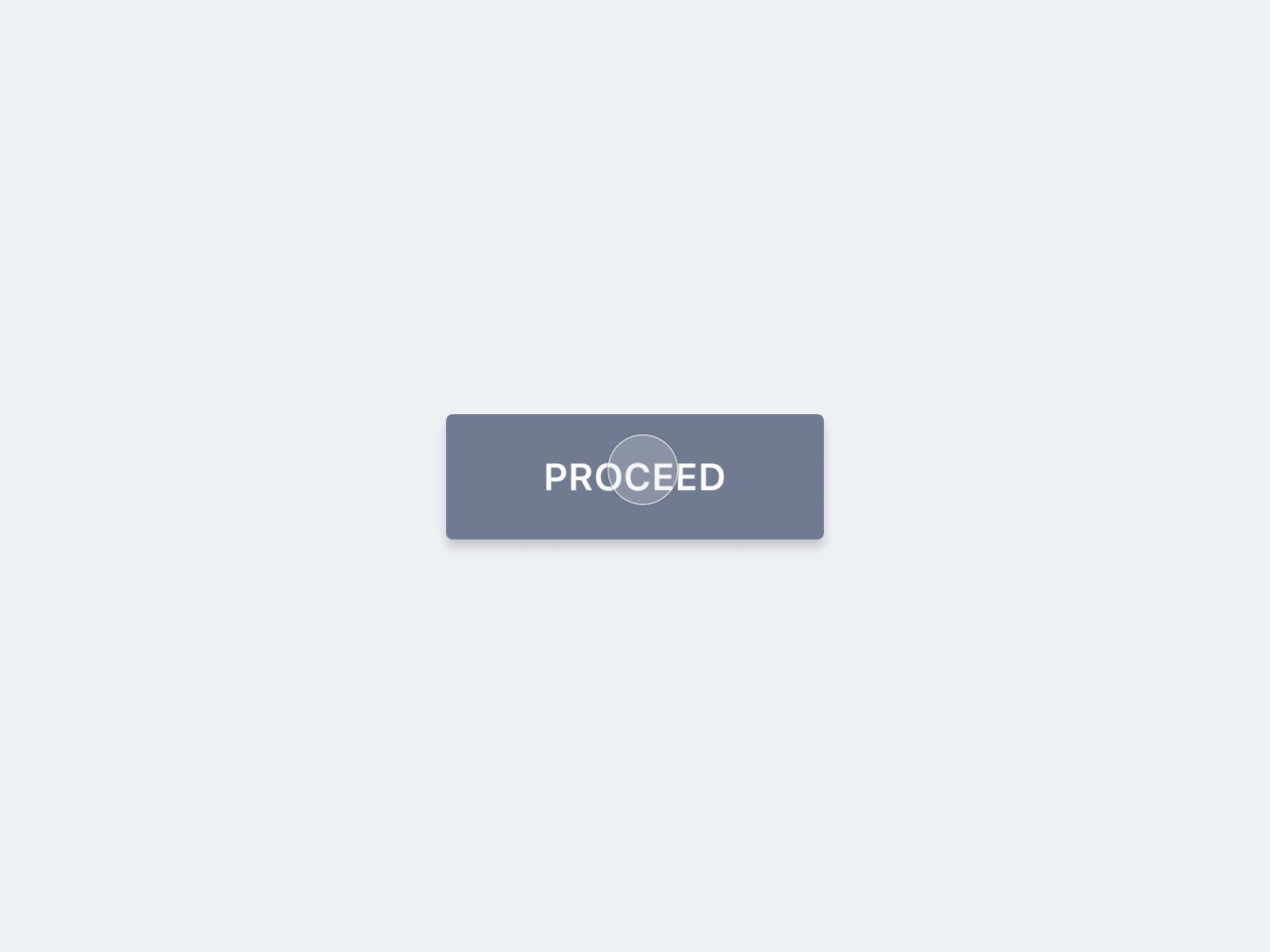
在界面中,挤压和拉伸很容易就联想到按钮。当一个按钮被按下时,就可以理解为受到了挤压,通过控制按钮的挤压和拉伸,我们可以很轻易地做好一个按钮的交互动画。除了按钮之外,这种原则也可以应用于 UI 中的任何交互元素上。
 △ 按钮在交互时的挤压和拉伸
△ 按钮在交互时的挤压和拉伸
 △ 挤压和拉伸被应用于侧边栏
△ 挤压和拉伸被应用于侧边栏
让观众能预先知道接下来将会发生什么,它是先于下一步会发生的动作。举例来说,迪士尼动画里经常有从高空往下跳跃时会先弯曲膝盖再跳,正在跑步的人要停止跑步前会逐渐变慢步伐等等。
在界面中,悬停状态就是很好的例子。当我们把鼠标悬停在元素上时,元素会提供反馈,表明它是可以点击的,并且在点击时,又会有一些别的反馈。
 △ 悬停的交互通常会暗示这个按钮是可以点的
△ 悬停的交互通常会暗示这个按钮是可以点的
 在有水平滚动界面里,通常在交互时会显示下一个元素的部分内容。这其实是一个很好的例子,因为它是在告知用户下一步的一些信息。
在有水平滚动界面里,通常在交互时会显示下一个元素的部分内容。这其实是一个很好的例子,因为它是在告知用户下一步的一些信息。
在传统动画中,时间会决定关键帧的绘制方式。帧数越多,动画就越流畅,同时也更慢,时间能够给动画赋予情绪和性格。
时间的节奏感是任何动画的基础,速度在元素编排中起着非常重要的作用。速度太慢,用户会不耐烦;速度太快,用户又会错过一些内容。一般来说,大多数 UI动画在200-600ms之间,其中悬停和反馈交互时长大约为300ms,精细的转场动画大约在500ms。也可以去参考谷歌的动画规范(https://material.io/design/motion/speed.html#duration),里面非常详细地解释了每种动画类型的持续时间。
一些设计系统,如 Carbon(https://www.carbondesignsystem.com/guidelines/motion/)、 Lightning(https://www.lightningdesignsystem.com/guidelines/animation/styleguidelines/)都把运动的节奏感视为一个很重要的方面,并为每种类型的过渡都制定了严格的规范。
 △ 右边的过渡动画显得太过于漫长,繁琐。
△ 右边的过渡动画显得太过于漫长,繁琐。
在现实世界中,大多数物体都遵循着缓动运动规律。也就是说,物体的运动并不会瞬间开始或瞬间结束,就像一个物体自由落体,也是一开始很慢后面才会变快。
 △ 左侧的卡片是没有缓动的,右侧的是带有缓动的,看起来会自然很多。
△ 左侧的卡片是没有缓动的,右侧的是带有缓动的,看起来会自然很多。
给 UI 中的元素加上缓动会让它看起来更加自然,缓动和节奏感都是可以有效的提升动画的品质。
舞台中的表演需要合适的编排才会精彩。也就是说,对象在场景中如何摆放,每个动画又如何出现,关乎演出的质量。通过这种编排,能够将注意力引向最重要的角色。
在界面中,呈现方式能够决定元素的位置,以及在交互时,它应该如何编排才能将用户的注意力引向预期的元素。
 比如现在有一个基于兴趣的音乐APP,对这个应用来说,最重要的事就是让动画引导用户选择他们所喜欢的音乐。因此,有必要将类似的操作与其他元素分开编排,有目的的引导用户。
比如现在有一个基于兴趣的音乐APP,对这个应用来说,最重要的事就是让动画引导用户选择他们所喜欢的音乐。因此,有必要将类似的操作与其他元素分开编排,有目的的引导用户。
一个从高处抛出的小球,运动轨迹会做抛物线轨迹运动,弧线能使物体的运动更加自然。
在界面中,沿着对角线的元素沿着弧线轨迹将会使运动变得更加自然。当需要凸显出元素的运动路径时,多尝试使用弧线轨迹。
 △ 通过对比,能够发现右侧的弧线运动轨迹会比左侧的直线运动轨迹显得更加自然。
△ 通过对比,能够发现右侧的弧线运动轨迹会比左侧的直线运动轨迹显得更加自然。
在动画中,次要动作能够起到烘托主要动作,比如动画中的角色在走路时,头部的晃动就是次要动作,却能够让角色行走显得更加自然。
在界面中,次要操作能够起到强化关键动作,当元素需要向用户提供反馈时,这个方法非常管用。所有的微交互都是基于这个附属动作原理。
 △ 按钮边上的粒子效果强化了主按钮的点击效果
△ 按钮边上的粒子效果强化了主按钮的点击效果
场景中的重要角色通常会采用一些比较夸张的动作来获得更多的注意力。
在界面中,重要的交互也会通过一些夸张的动画来引起用户的注意。谷歌设计规范中的 FAB按钮就是一个很好的例子,FAB按钮在不动的时候也比较能引起注意,因为它通常会带有比较鲜明的颜色,并且是独立悬浮在界面元素之上的。当它被点击时,FAB的动画被放大,把整个界面都占满,使得它完全占据用户的注意力。
 △ FAB夸张的交互形式
△ FAB夸张的交互形式
 △ 对于支付这么重要功能的按钮,通过夸张的动效引起用户的注意
△ 对于支付这么重要功能的按钮,通过夸张的动效引起用户的注意
想象一只兔子从高处跳下来,当兔子开始起跳时,它的耳朵动作会与身体动作发生错位。然后当它着陆时,它的身体停下来了,但是耳朵还在动。前者称之为跟随动作,后者被称为重叠动作。其原理说的就是:没有任何一种物体会突然停止,物体的运动是一个部分接着另一个部分的。
在界面中,可以使元素在停止之前超过它们原本的位置,使得元素运动更加自然。(译者注:大白话就是我们常说的回弹效果。)
 △ 界面有一定的回弹,会显得更加自然。
△ 界面有一定的回弹,会显得更加自然。
 △ 当界面滚动时,文字会跟随图片的运动,图片与文字以不同的速度运动会更加自然。(译者注:像是被拖着走的那种感觉)
△ 当界面滚动时,文字会跟随图片的运动,图片与文字以不同的速度运动会更加自然。(译者注:像是被拖着走的那种感觉)
界面中的每一次交互都必须在适当的场景中精心设计,让整个体验更具沉浸感。在正确的地方使用这些原则能够确保产品中的交互体验更加协调自然。
这些原则正在以不同的形式应用于当今的数字产品中,值得敬畏的是,30年前设计的一套规则到今天仍然适用。
(译者注:这又应了迪特·拉姆斯的设计十诫,好的设计是不会过时的。)
作者:彩云Sky 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
临摹是一个很好的学习方法,人类学习就是从模仿开始的,而对于设计师来说,临摹作品对于提升学习效率尤其有用。
但在做具体临摹练习时,就会发现一些问题,比如在星球里看到同学们做日常打卡练习时会遇到临摹的原作本身质量不高,不会分析作品优缺点,不知道如何用到自己的项目中等等。所以我在星球里的月度分享会上跟大家聊了这方面的经验,今天也将部分内容整理成文章分享给大家,希望能提高学习效率。
分享的内容分以下几点:
1、为什么需要做临摹练习?
2、临摹的几个阶段
3、如何找到优质临摹作品?
4、如何做临摹思考?
5、保持行动力的秘诀
6、总结

有些新人在刚入行的时候,出于对设计天马行空的想象,不屑于做临摹练习,觉得作为设计师就应该多发挥一些自己的原创能力。想法是很好的,但此时更多的是手上的输出跟不上脑子中的想法,产出的原创作品质量往往不高。而临摹是站在巨人的肩上做事,提升动手能力的同时吸收优秀的设计思路对自己的提升来说非常有帮助。

其实不光是小白需要临摹,很多资深设计师甚至艺术家也会采用临摹的方式提升自己的能力,从中学习别人的创作思路、表达方式,学无止境。
不同的阶段,临摹的目的也有所区别。一般来说,前期临摹更多的是练习软件、技法,后期才会是练习别人的风格表达,综合运用。所以,我把临摹分为3个阶段:
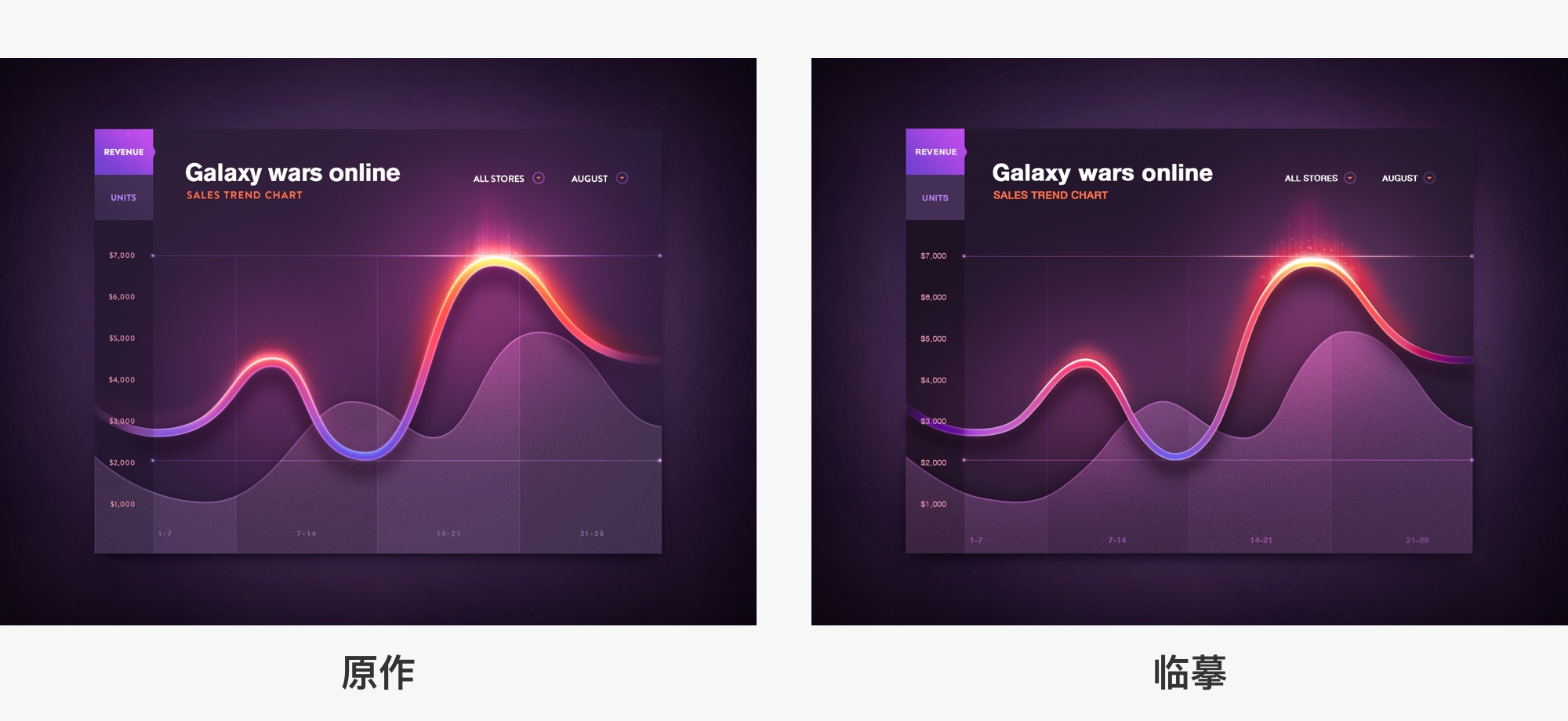
因为是练习技法,训练的是自己的软件操作能力和观察解构能力,所以我通常会选择稍难一些的作品进行临摹,目标是跟原作尽可能的一模一样。
比如我6年前临摹的Mike大神作品,就比较考验技法,适合初期刚入门阶段做练习。

这个阶段主要是练习思考和分析能力,尝试理解原作者这样设计的原因和目的。这个阶段,我通常会选择临摹一些有特点的图标或者界面,并尝试改动原作中的一些小的元素,目标是有保留原作的特征,又会加入更多自己的思考让作品在细节上有所区别。
比如在2015年做的界面练习,同时还会记录自己的思考

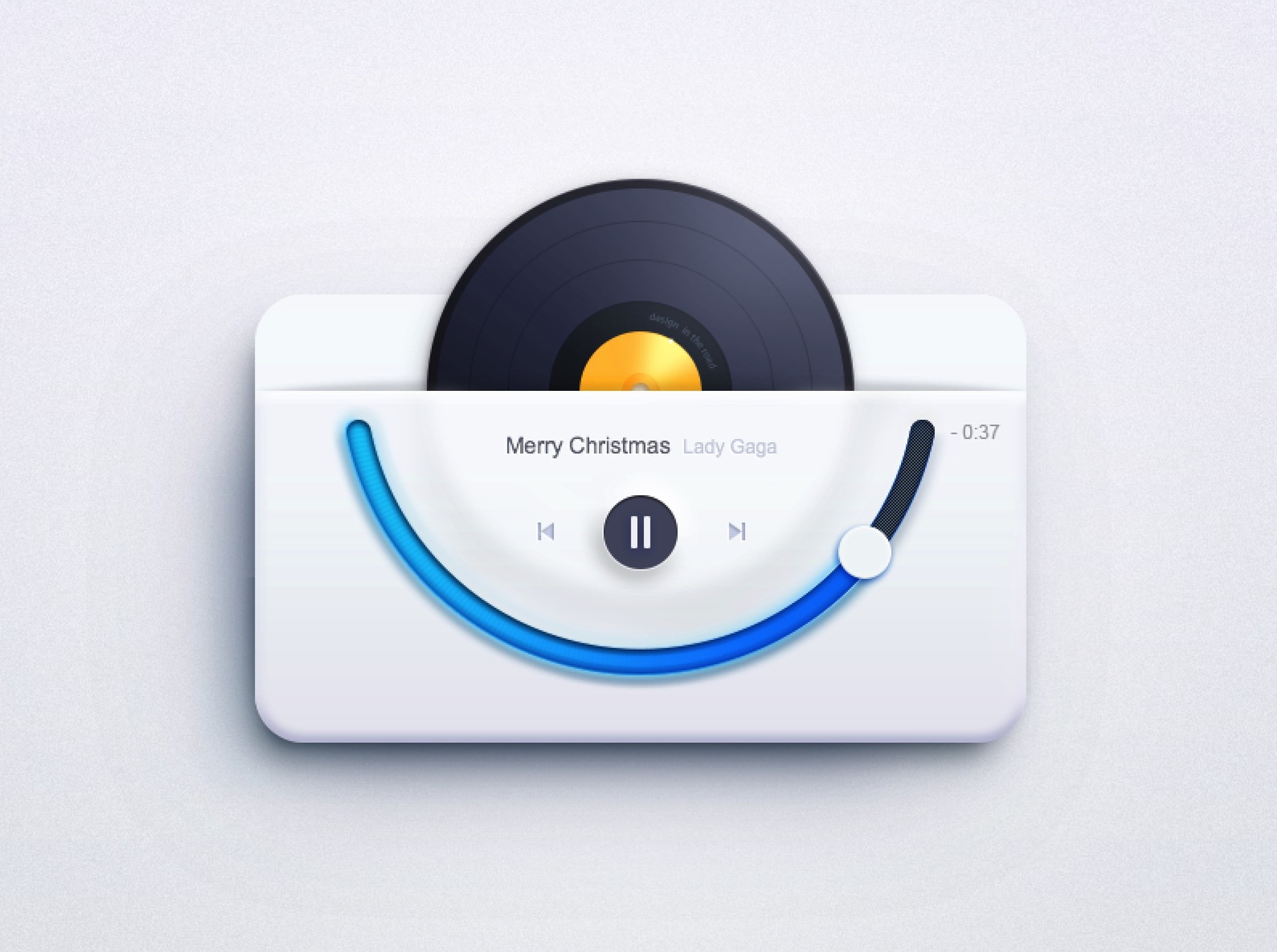
其实经过一段时间的练习,你肯定已经积累了不少创意,现在有实现能力就可以尽情发挥了。虽说是原创,其实也会大量找参考。刚入行设计的时候,我一直觉得,大师应该是可以完全自己创造出新的作品,但后来知道,优秀的作品大部分都是建立在融合非常多优质作品精华之上完成的。之前看过暴雪的设计师分享,他们做一个场景效果,光找参考都要花掉一半的时间,可见找参考的重要性。
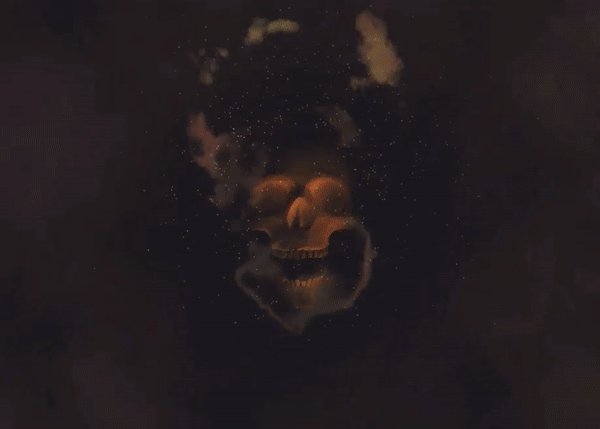
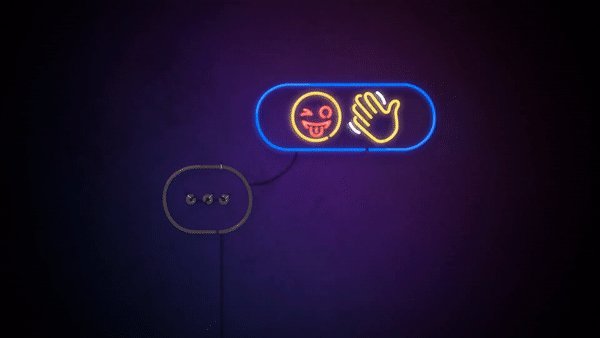
这个作品当时是我在圣诞节前做的,是有参考笑脸、塑料口袋、光碟、进度条光带等等结合起来的原创作品。

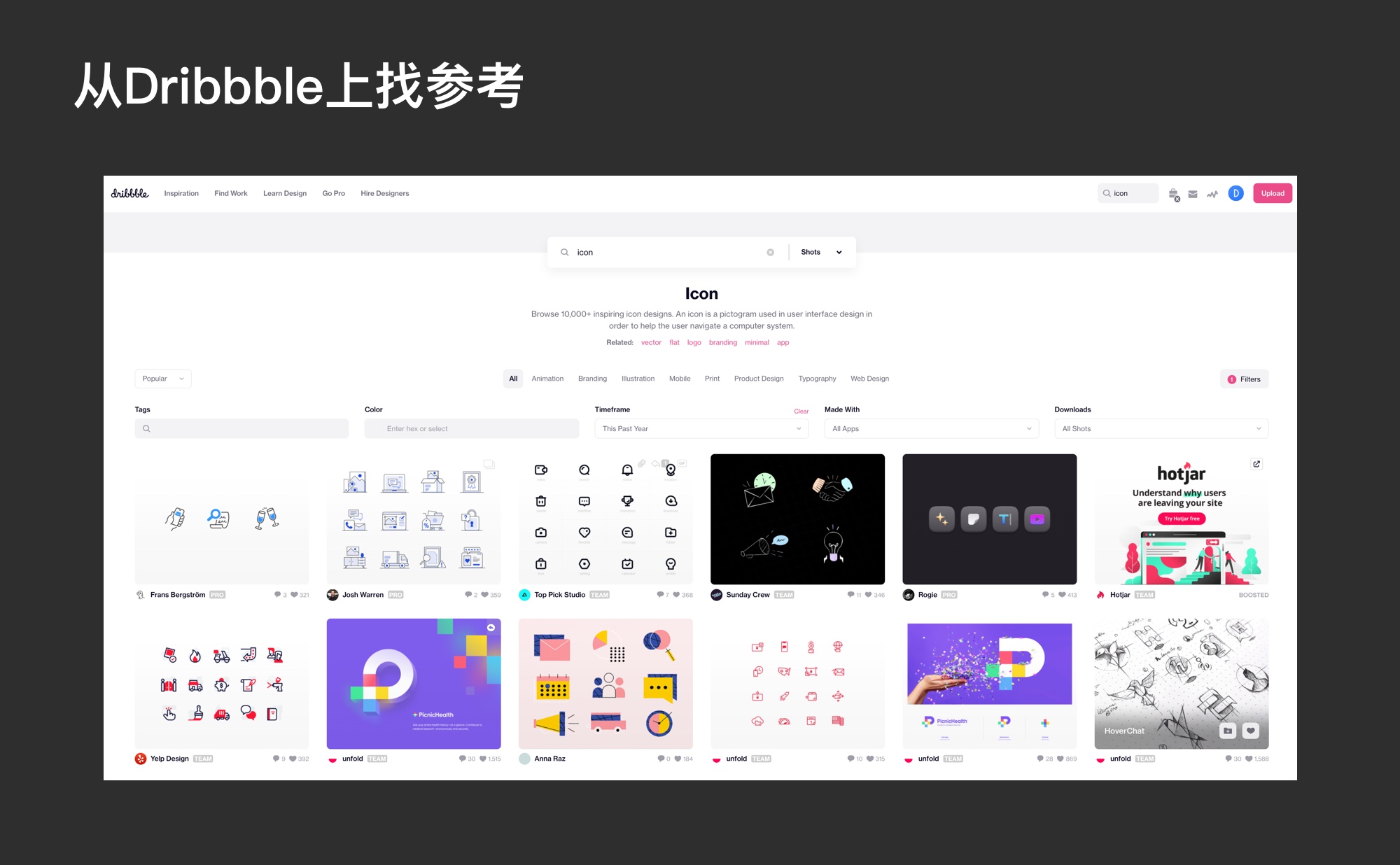
既然是希望通过临摹从别人的作品中学到东西才去做,那么临摹优质作品就很关键。我一般会从Dribbble,Behance,Pinterest,Instagram和大厂出品的应用中找临摹对象。判断是不是优质作品,可以从推荐上,细节上,吸引你的点上进行选择。

比如,我想做一些细节丰富的UI控件,那平时大家打王者的时候,里面的UI细节都是非常精致的,包括按钮样式,排版,造型,动效,可以从中学到的知识点可太多了。

在比如在Dribbble中,用关键词进行搜索,再筛选为热门,时间选择最近一年,就能知道流行趋势和设计佳作了。从中选择一些很有感觉的作品来临摹练手,肯定很有动力了。

不要无脑临摹,做的过程一定要多加思考,我一般会从以下几个方面来做分析:
同一个作品,闪光点的判断因人而异,但你既然喜欢它肯定就有你看中的地方。你喜欢的那个细节,就可以是它的亮点,记录下来就是你的思考。这些记录会成为你下次创作时的灵感,在实际做项目的时候就不会脑袋空空了。
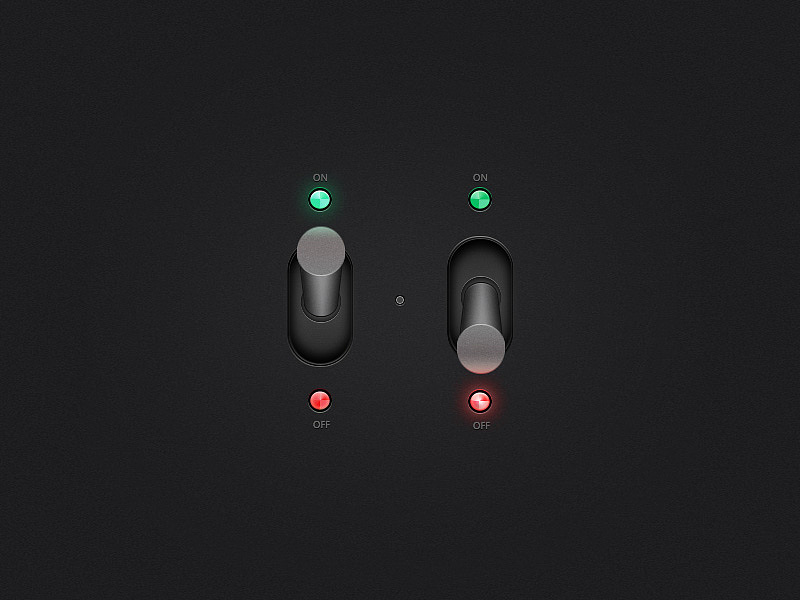
比如下面这张作品,我就很喜欢它的光影细节表达,在开关的边缘还会有小光源的颜色影响,会有红色和绿色的边缘光。我觉得这张图值得学习,所以就临摹了下来,这张图就是我临摹之后的效果。

记录你觉得是问题的地方就行,不讲对错,只需有你自己的理由就行,然后尝试给出自己的优化方案。没有完美的作品,但如果确实暂时看不出来也没关系。
在做临摹的过程中,会遇到哪些问题,比如某些效果跟原作有差异,某些字体大小间距不好把握等等,这些就是你可以学习的地方。
比如我在最初做UI的时候,就不清楚具体的设计规范,我就逐个把原作用到的间距,字体,尺寸全都量出来,然后用到临摹的界面中,自己来摸索出设计规范,而不是去死记硬背。更多当年我的打卡日记系列请见https://www.zcool.com.cn/work/ZODAxNzI2MA==.html

做练习,最重要的是坚持,让很多人苦恼的是做了几天看不到效果就没了动力了,但其实想要坚持做事也是有方法的。
就像挖井一样,每次打井就要打通看到水才行,设计练习也是如此。一段时间专注一个能力的练习,学到会运用才算是真正掌握。这里我的方法是按主题系列来执行,比如这周我主要打卡练习美食类的图标设计,那么就会找各种差异化的风格来练习。系列感的练习也更容易出效果,获得满足感。今天练这个,明天练那个,心态很容易浮躁。
往往做练习的时候,很多时间会花在纠结到底练什么内容上。减少选择的办法就是列好清单,提前规划好每天做的内容,具体可以直接执行的程度。
学习最忌讳的是三天打鱼两天晒网,保持规律,每天进步一点点很重要。忙的时候,也要至少保证自己比昨天有点进度。这个进度哪怕只是改个颜色,调个比例,或者有点思考记录都是行的。做两天又中断几天,很容易产生挫败感,而每天进步一点点的本质就是让你获得心态上的稳定感,这会成为你坚持下去的持久动力之一。
千万别闷头做东西,多寻求反馈,不论是发设计作品到平台还是朋友圈,亦或是在星球里跟一群相同想法的人互相打卡点赞,这些反馈和认同感都会不断激励自己坚持下去。当你因为坚持一件事而有收获的时候,就能体会到一种成就感与满足感。不断给予自己一些正向激励会让自己进入一个良性循环,更不容易放弃。
作者:彩云Sky 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
今天这篇国外大佬写的文章,算是从为什么这样做的角度来分析卡片设计,一起来学习吧。

从Instagram和Facebook这样的社交媒体应用到亚马逊这样的电商平台,卡片设计似乎是无处不在的,这些大厂广泛应用使得卡片设计很快流行了起来。
作为一个信息容器,卡片能承载包括文本、富媒体、按钮等所有UI元素。基于这些内容,卡片设计可以根据不同的设备和屏幕调整其大小,平衡界面视觉和用户体验。
卡片是一个UI组件,包含了某一个内容的信息和操作。卡片可以包含各种元素,但它们都应该属于同一个主题。

这样做的目的是为了避免冗长的文字,并呈现更多的内容。即使从设计的角度来看,用户可能不熟悉卡片的概念,但他们马上就知道如何使用它们,因为它们与实体卡片是一样的。(彩云注:这个就是用户心理学中隐喻的运用)
卡片之所以流行,是因为它们能更好的把控内容。卡片是模块化的,所以不同的内容可以堆叠在一起,而不需要注意它们的差异。
卡片通过强制内容适应卡片边界和卡片布局上的限制来聚焦内容。设计师喜欢通过卡片混排大量内容,而无需担心设计会变得杂乱无章。
卡片可以将内容分解成易于理解的小块,以便用户与之互动。通过给内容一个容器,卡片向用户表明内容是真实和感性的。
卡片 UI 设计流行的原因还有很多:
直观:卡片在界面中看起来与现实世界中的卡片相同,它们对用户来说似乎很常见。在卡片成为移动和网络应用中的流行元素之前,它们在现实生活中无处不在:名片、棒球卡、便签。卡片代表了一种有益的视觉类比,它允许我们的大脑直观地将卡片与其所代表的内容联系起来,就像在现实生活中一样。
易于阅读:卡片不占用太多空间,并敦促设计师优先考虑其内容。不同的是,每张卡片都变成了易于阅读的内容。卡片让用户更容易找到他们感兴趣的内容。
有吸引力且对用户更友好:基于卡片的设计通常非常依赖视觉效果(尤其是图片);就信息架构而言,视觉层次会更加清晰。使用图片有助于使基于卡片的设计比不在卡片中排列的相同内容对用户更具吸引力。
有利于响应式设计:卡片是矩形的,可以平滑地调整大小,以适应不同屏幕的水平和垂直正面,这意味着用户可以在所有设备上获得统一的体验。
便于分享:卡片可以鼓励用户在社交媒体上分享内容,因为它允许用户只分享特定的内容,而不是整个页面。
什么时候应用卡片设计?
这通常是当你有:
基于搜索的界面: 卡片能通过模块的内容快速显示合适的内容,这使得用户可以深入了解自己的兴趣。基于卡片的设计是一种非常适合呈现这类内容的方式。
信息浏览:当用户浏览信息时,卡片的兼容性更好。
任务管理:当可以将流程中的单个任务作为卡片进行说明时, 可以轻松组织卡片以获取任务列表。任务管理应用在使用卡片式界面为用户创建仪表板方面做得很好,其中每张卡片代表一个单独的任务。
类似项目:卡片最适合于异构项目的集合(当并非所有内容都是相同的基本类型时)。
可视化分析: 仪表板通常在同一页上同时显示各种内容样本。在这种情况下,卡片类比可以帮助在不同物品之间创造出更明显的差异,其中每张卡片可以适应不同的角色。
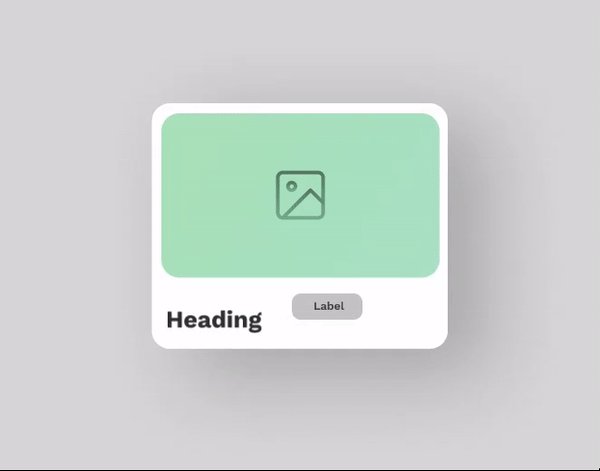
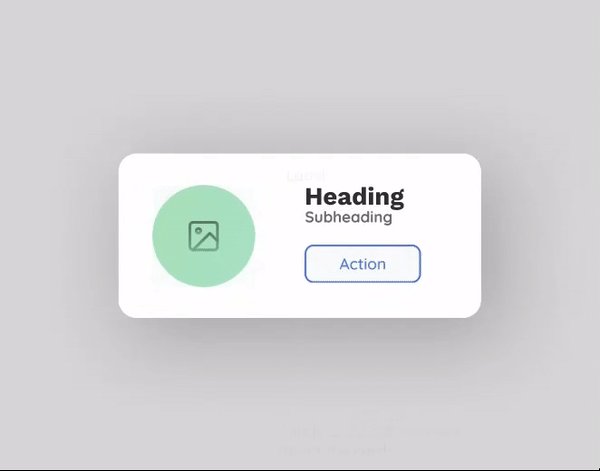
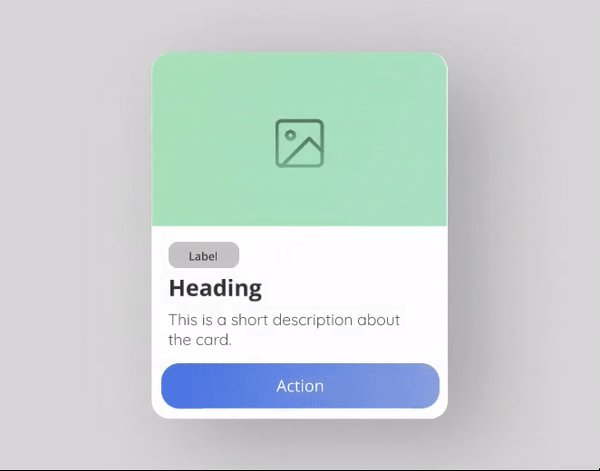
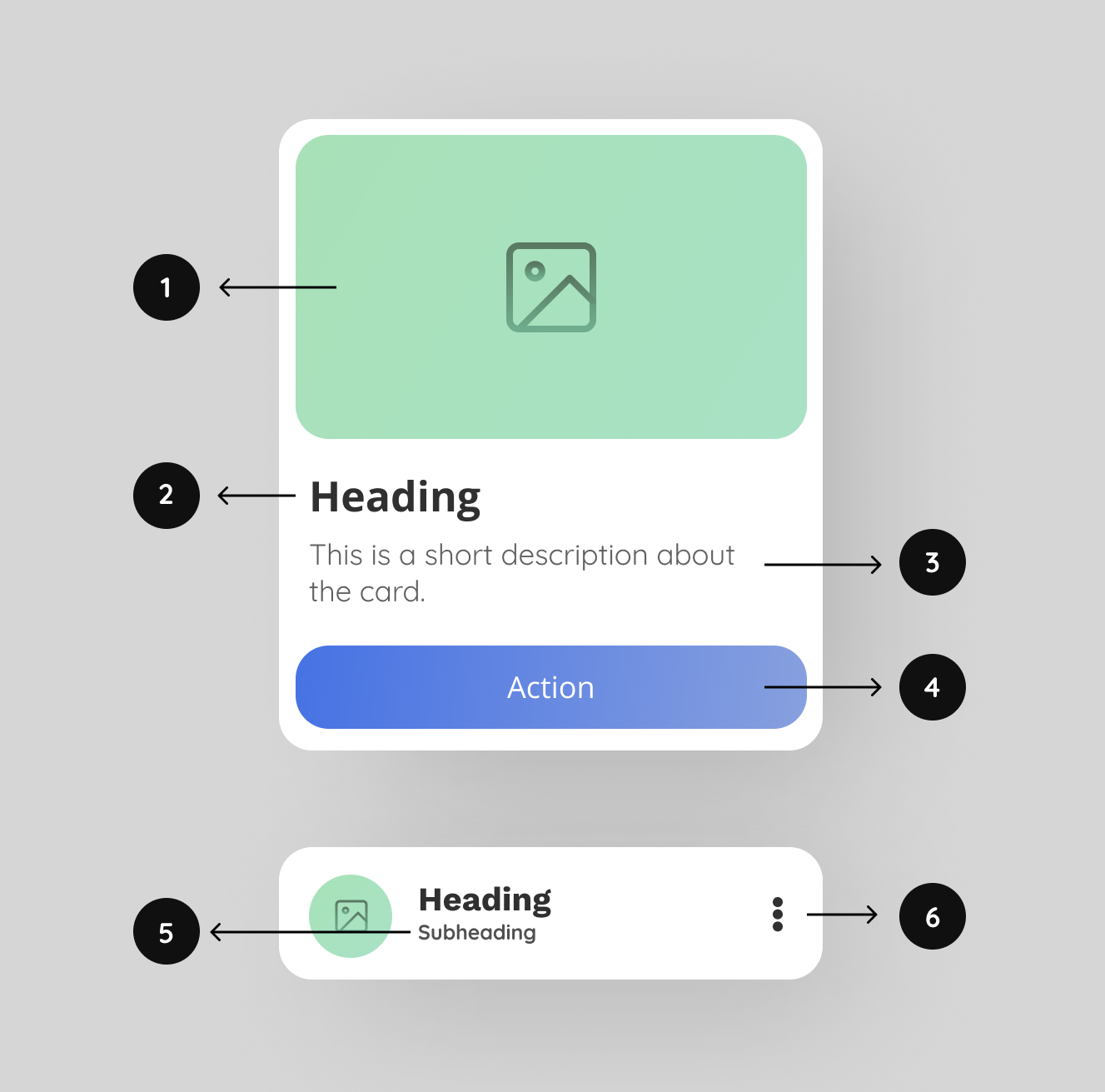
卡片的布局可以不同,以支持它们包含的内容类别。下面的组件通常可以在多种卡片样式中找到。

(1)富媒体: 卡片可以包含缩略图,以显示图片,插图,头像,Logo,图标或图形。
(2) 标题: 标题文本可以包含相册或文章的名称或标题。
(3) 描述: 支持文本,如文章摘要或简短的描述。
(4) 行动按钮: 卡片可以包含用于操作的按钮。
(5) 副标题: 副标题文本可以包含详细介绍,如文章的署名或标记的位置。
(6) 图标: 卡片可以包含操作图标。
有一些小的技巧可以快速提高卡片设计细节。
1. 使用相关主题的图片
图片是卡片设计的主角,你需要一个高级的图片来吸引用户对每张卡片的注意。不仅是图像,卡片还可以包含插图、带有浅色背景框的图标或任何其他类型的富媒体,但需要与内容主题相关。

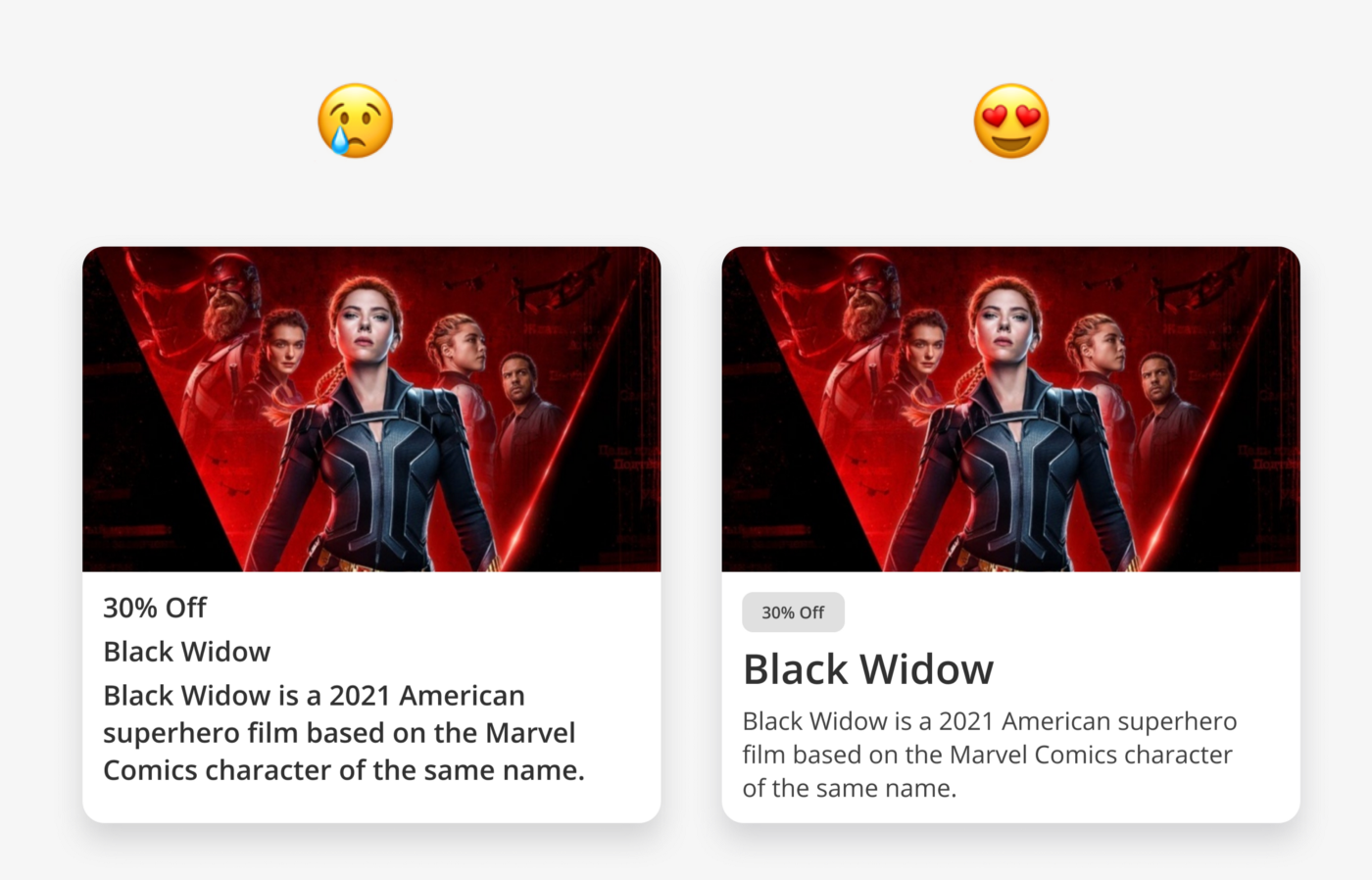
2. 增加视觉层次
卡片内的层次结构有助于引导用户对重要信息的阅读。将主要内容放在卡片的顶部,并使用排版来强化主要内容。使用空白和对比来分隔需要更多视觉分隔的内容区域。(彩云注:视觉层级对于信息表达至关重要!)

3. 限制内容长度
一张卡片应该只包含重要的信息,并提出一个相关的观点,以获取额外的细节,而不是完整的细节本身。当我们试图在一张卡片中放入太多内容时,卡片可能会变得很冗长,并失去与卡片类比的实际联系,因为它不再像一张卡片了。

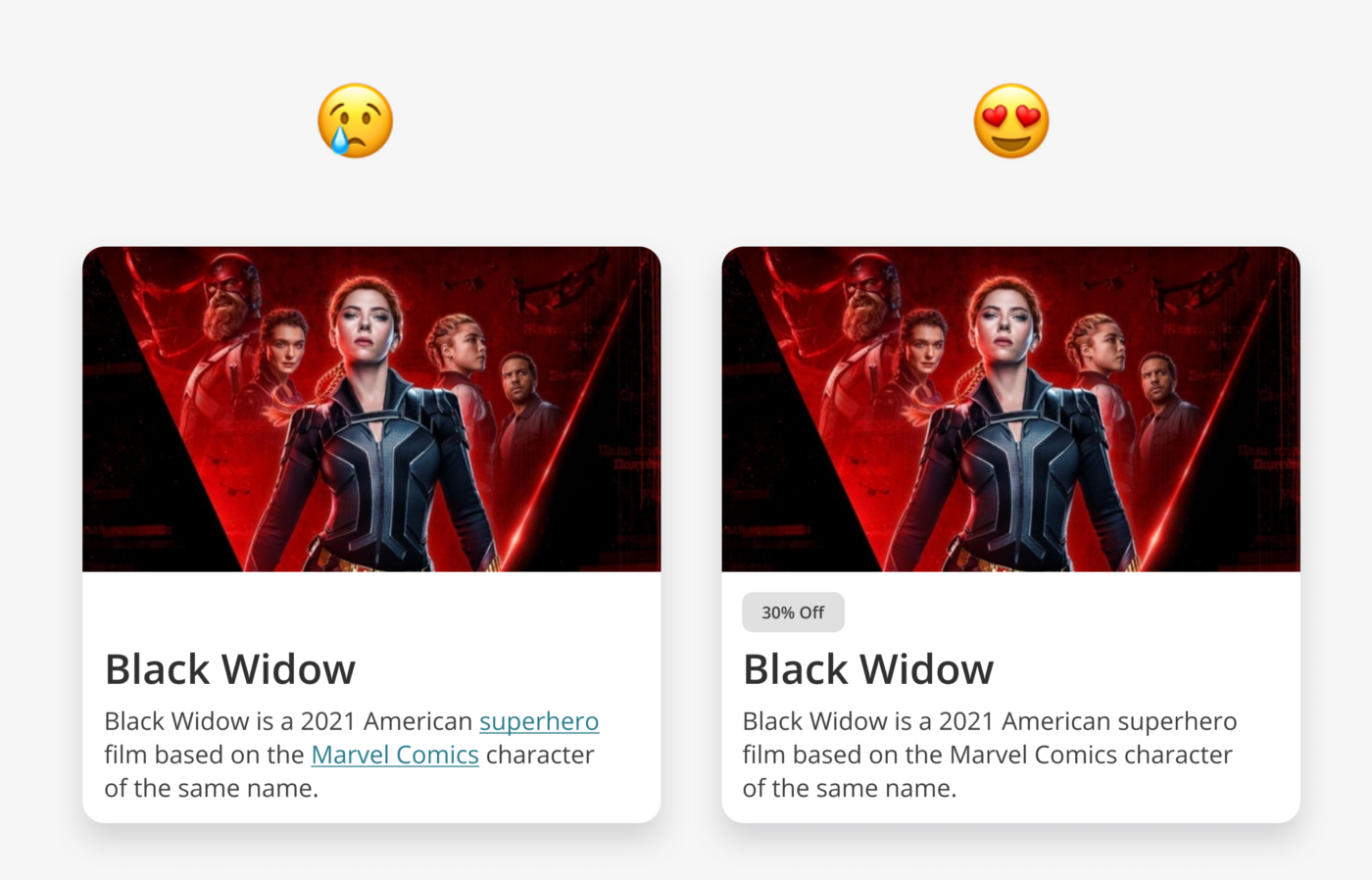
4. 避免嵌入链接
不要包含内联链接,卡片应该自己链接。嵌入文字链接会让用户误操作。

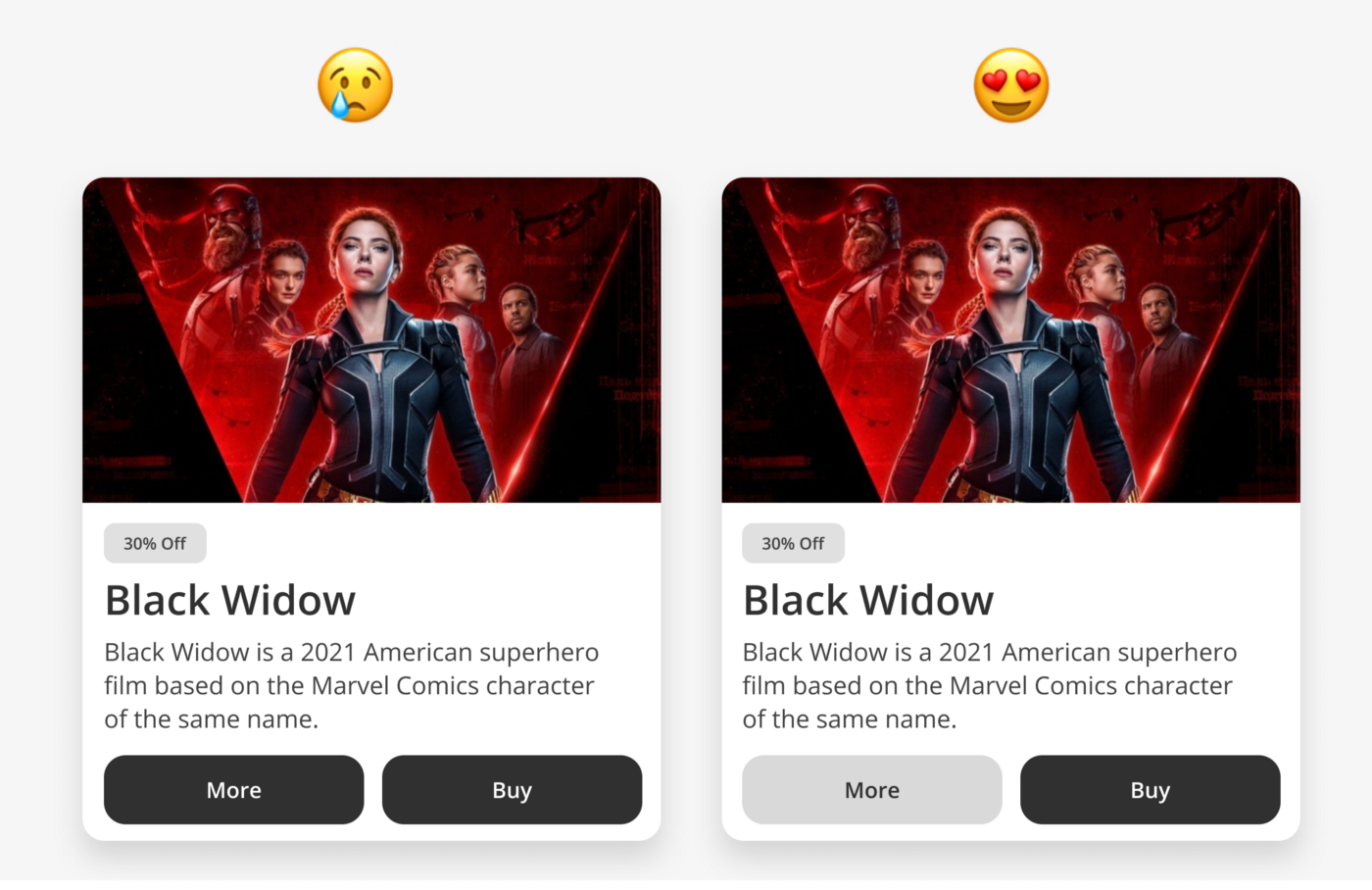
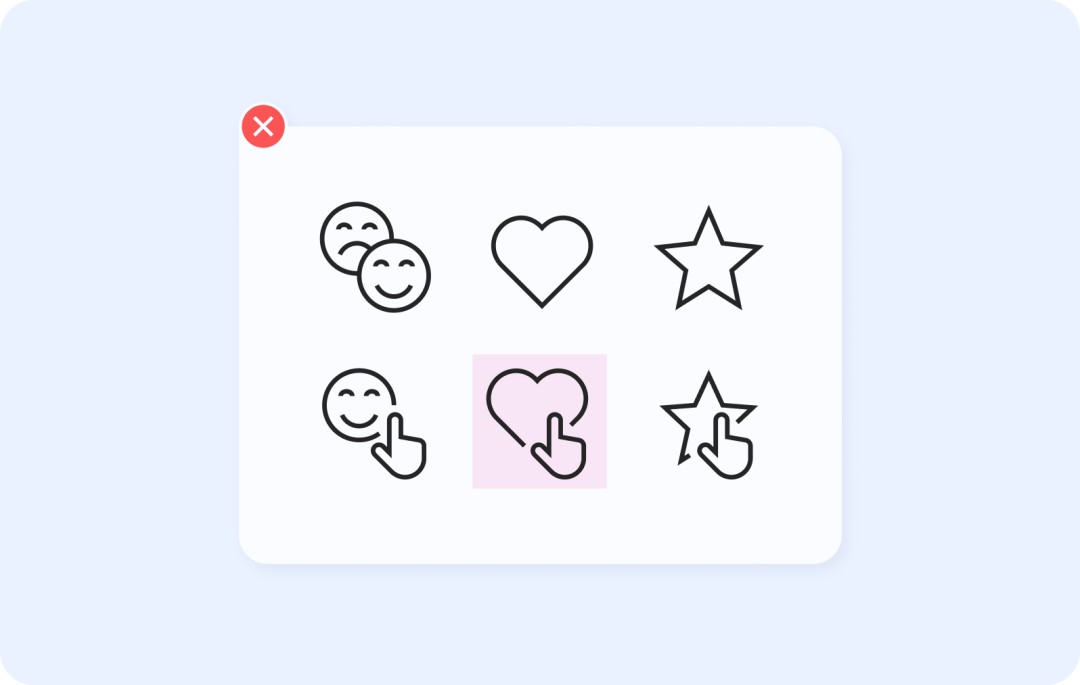
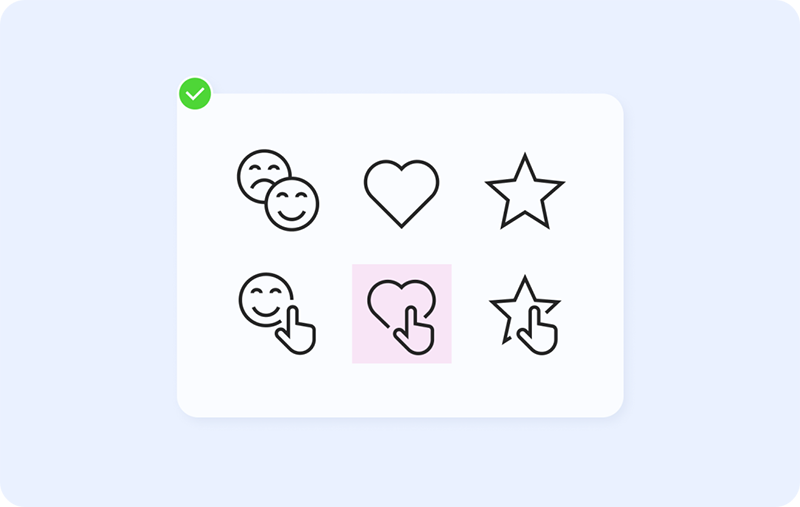
5. 区分操作主次
包含不同操作的卡片应该在视觉上形成对比。在下面的例子中,我通过使用一种较轻的色调而不是主要的按钮风格来降低后续操作的视觉强度。

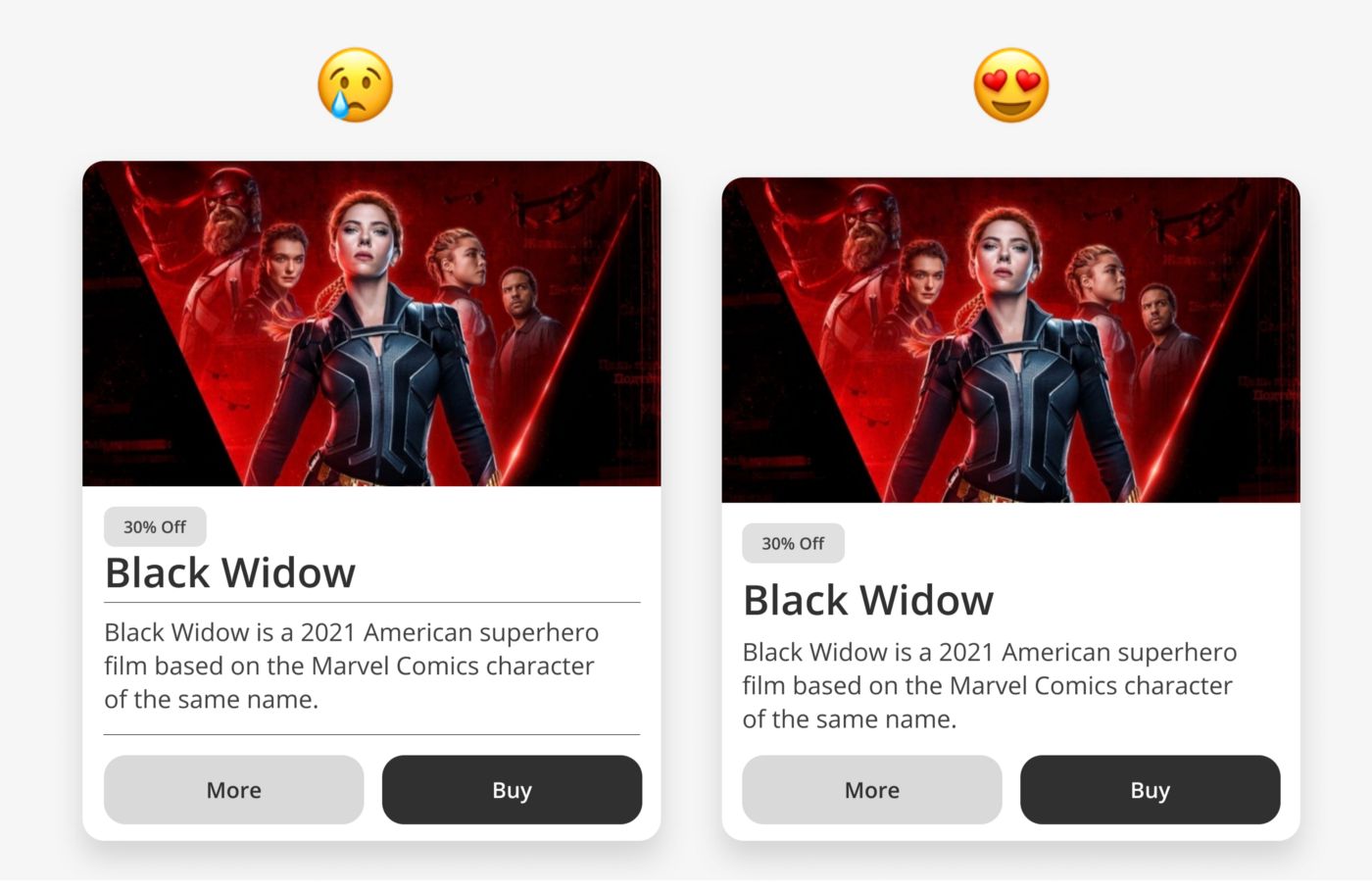
6. 去掉分割线
对于新手设计师来说,用分割线来区分内容是一种常见的方式,以此定义不同的组。这些边框会造成不必要的视觉干扰,从而影响内容。

APP中的卡片并不是纯粹的拟物概念,但通常情况下,使用一致的类比和物理原理能帮助用户理解界面并分析内容中的视觉层次。在卡片的情况下,你可以做几件事:
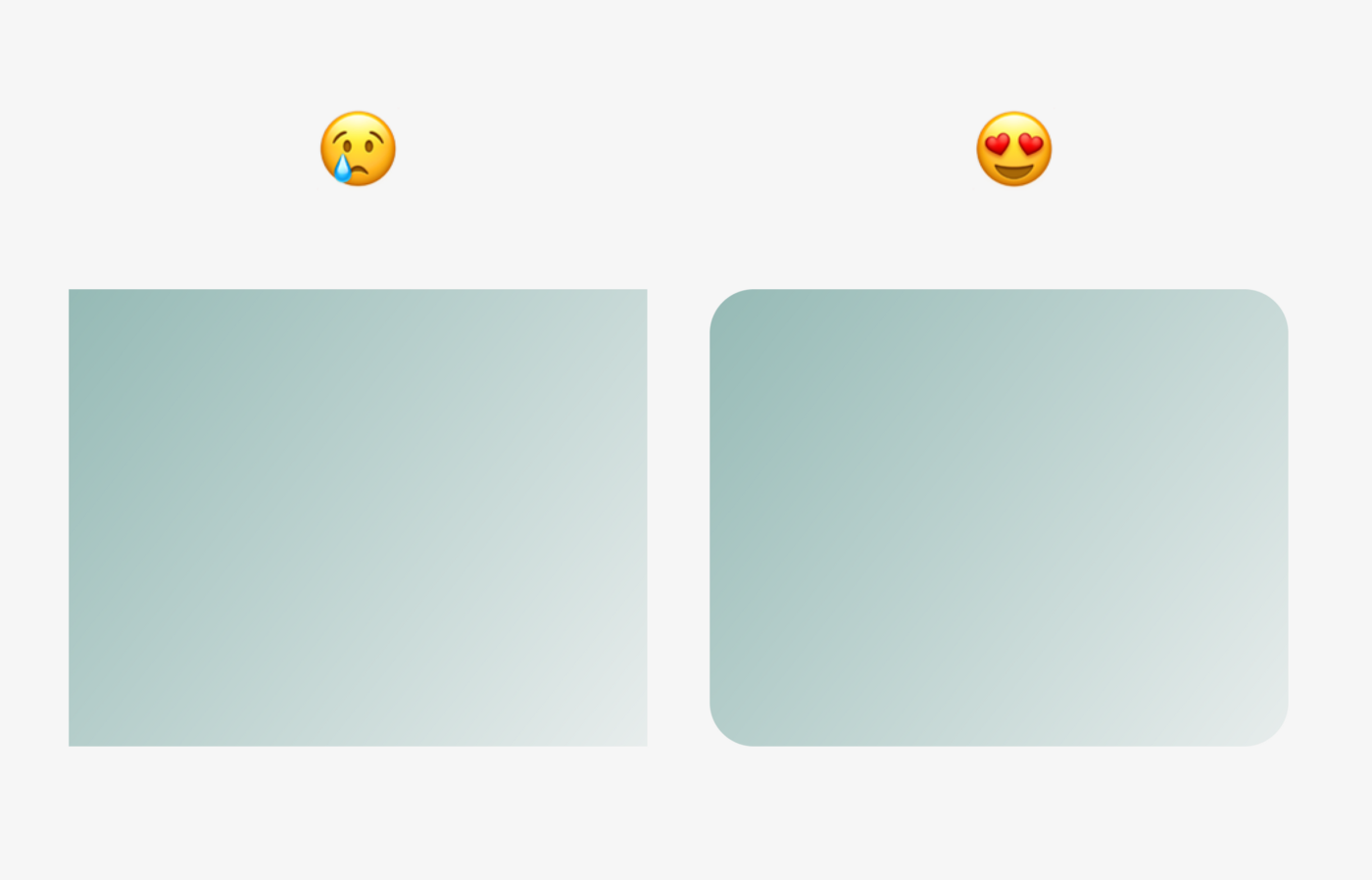
1. 使用圆角
在形态上与真实世界的卡片进行视觉对比。圆角更有效,因为它们让我们的眼睛容易跟随视觉动线,“因为它更适合头部和眼睛的自然运动”。

2. 增加一个轻微的外边框或者投影
增加一条淡淡的描边框或者增加一个淡淡的投影都是很好的做法。阴影在界面中创造了一个层次,这有助于我们区分UI元素。
然而,在设计中添加阴影并不像听起来那么简单。有时候设计师会过分强化投影效果,让原本看起来不错的设计看起来很廉价。避免使用纯黑色的阴影。

3.注意字体和留白
重要的是要让每一张卡片都能被人看到、阅读和理解。在每个块周围添加大量的空白,让用户有时间处理并进行视觉重置,有精力看完一张卡再到下一张。
选择简单和基本的字体,因为基本的排版最大限度地提高了可读性,并有助于浏览。
让我们看看一些真实项目中的卡片设计案例:
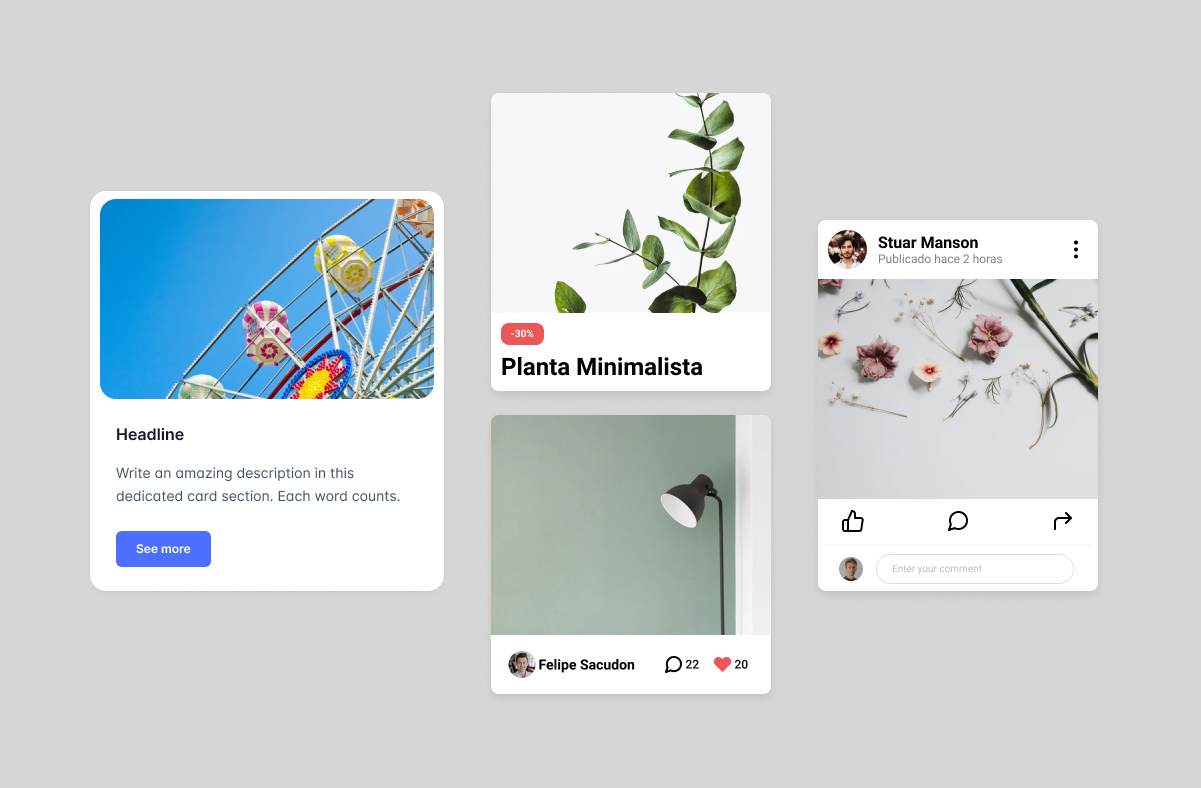
信息流中的卡片设计
保持信息流卡片简单是很重要的。它们应该有一个一致的、重复的结构,但是使用不同的图片和字体大小来代表卡片中最重要的和最不重要的元素,以使读卡片的人更容易理解它们。

由Diseno Constructivo和Webpixels设计
他们突出特色图片和标题作为最突出的元素,这能帮助用户决定文章或发布的内容是否适合他们。
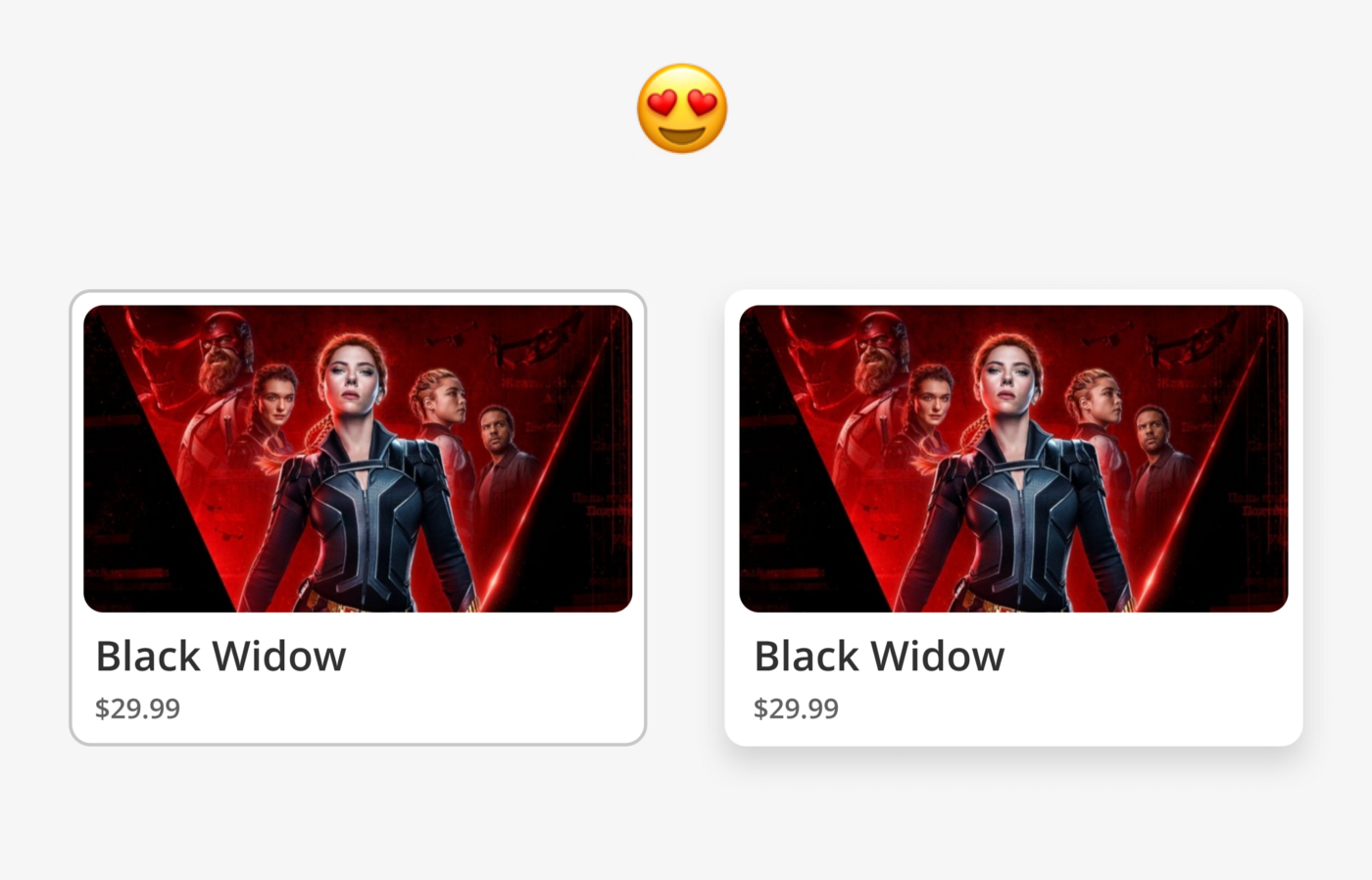
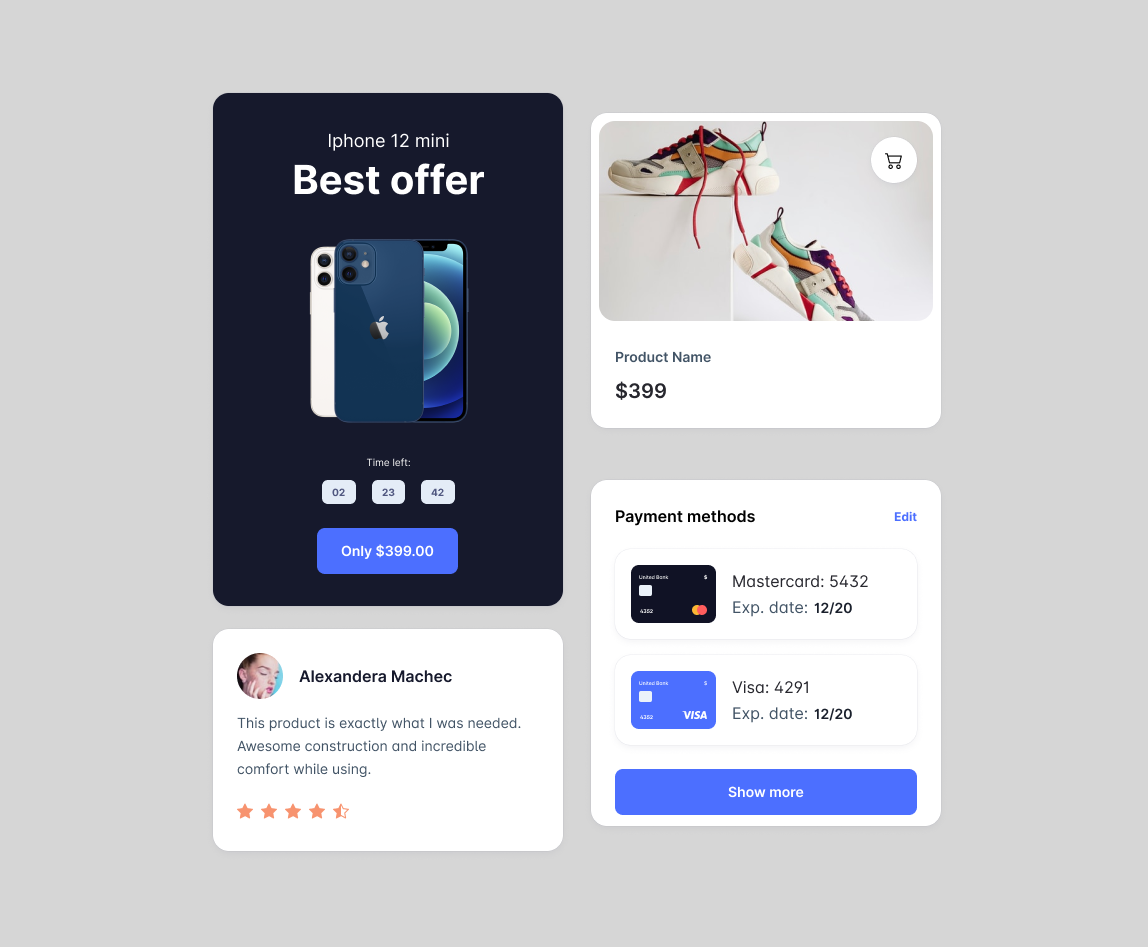
电商卡片设计
产品卡片是一个很重要的东西,它可以帮助你将访问者转化为客户。一张优秀的产品卡片应该能够吸引人们的注意,激发人们获得产品的欲望,激励人们购买,并在搜索结果中得到高效推广。

由Webpixels设计
产品的名称应该放在最显眼的地方,这样参观者就会立刻明白他来对地方了。一个好的配图能告诉顾客胜过千言万语,所以你需要一个高质量的产品配图来设计完美的产品卡片。
如果产品有特价,不仅要在价格栏中注明促销价格,还要注明常规价格,以及客户可以节省多少钱。
个人中心卡片设计
简介卡已经成为一个应用或网站中的功能模板。随着个人品牌变得比以往任何时候都重要,卡片设计在这里也能发挥重要作用。

由Neelesh Chaudhary设计
就像每一张卡片一样,配置文件卡片也是一个UI组件,它包含了对它所代表的内容至关重要的信息。为了达到你的目标,你要向其他人推销你自己。
确保只包括必要的信息(例如,照片,名字,职业),让你的“关于”页面有剩余的细节来完善你的个人资料。
仪表盘卡片设计
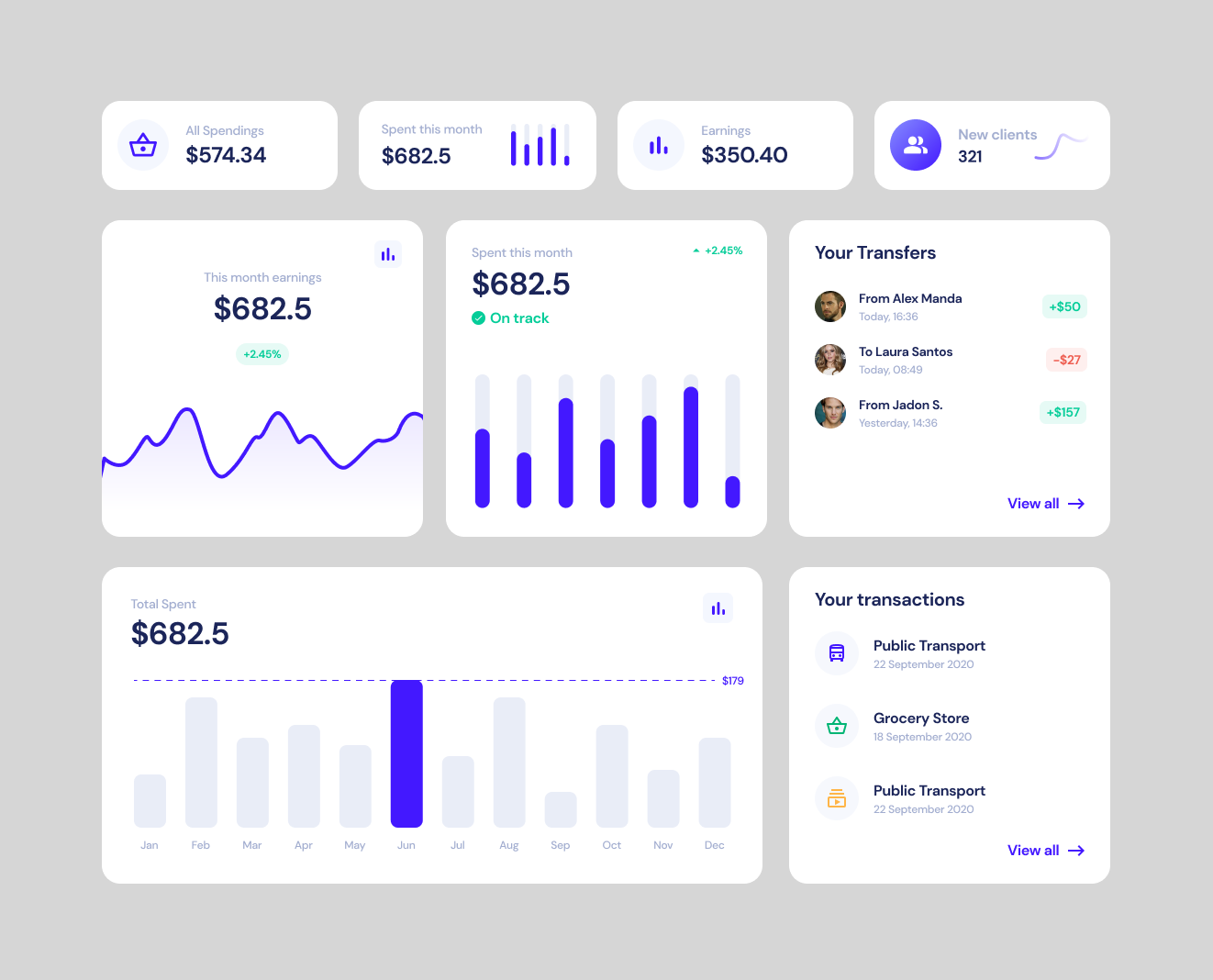
仪表板的设计可以有很大的不同。但是所有的仪表盘都是用卡片做的。根据仪表板的类型,每张卡片可能包括概要信息、通知、快速链接或导航设计元素、关键数据、图表和数据表。确保你为每个元素使用了正确类型的卡片。

由Simmmple设计
仪表盘卡设计允许用户决定他们想要关注哪些数据。易于理解的UI,允许用户精确地控制哪些数据需要在仪表板的前端做好。
只包括最相关的信息,为用户使用方便。当你的数据集在一起看更容易理解时,找到在一张卡片上显示它们的方法。但是要小心,不要让用户感到困惑。
日常计划卡片设计
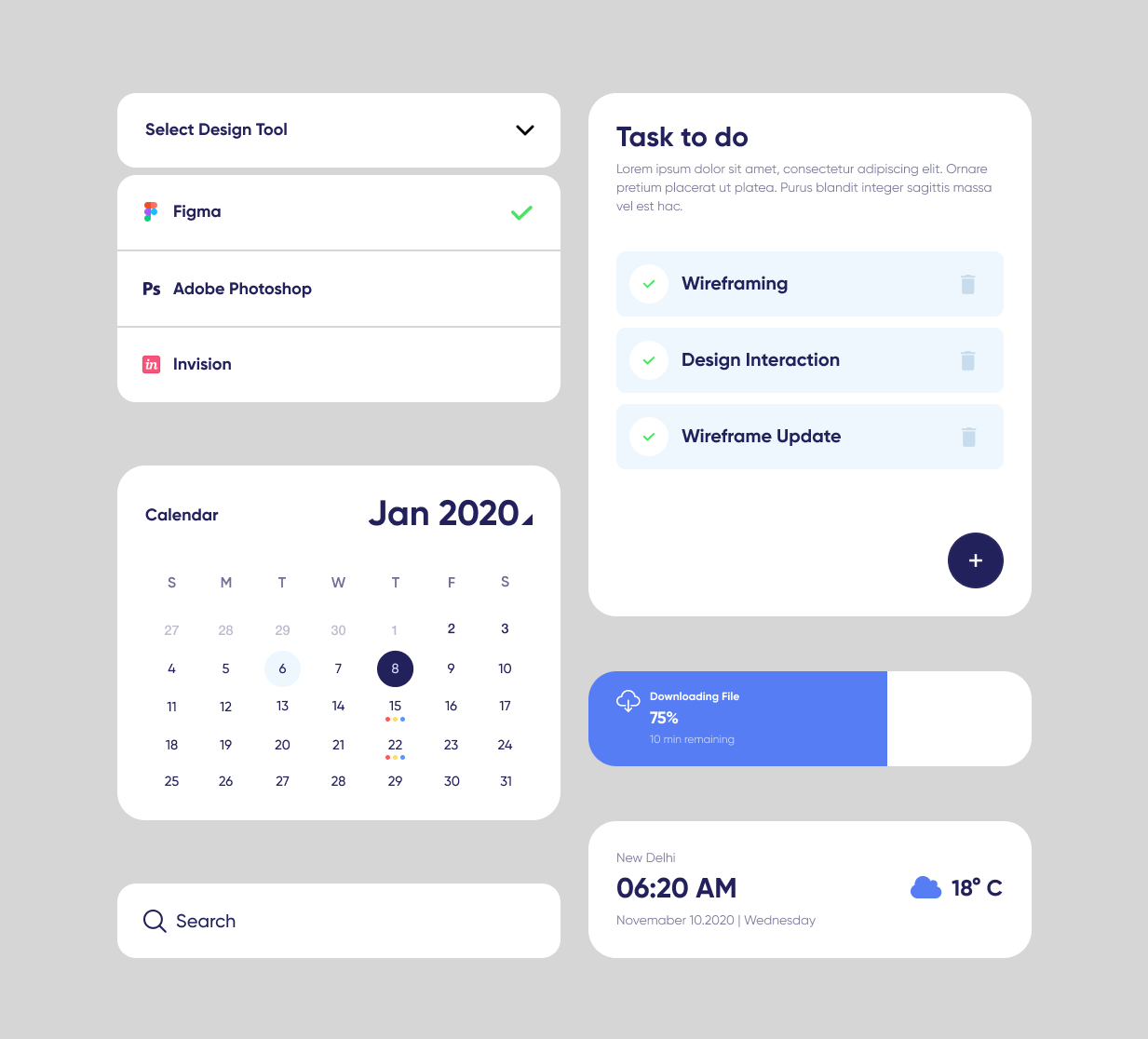
看板任务卡似乎是一件非常简单的事情——拿一张便签,写下你需要做什么,然后把它贴在墙上。这些卡片必须包含需要行动的单位数量。它们还可能包含各种各样的其他信息,清楚地传达了必须做什么。

由Neelesh Chaudhary设计
卡片上包含的信息包括任务的名称和重要的细节,如任务的类型和谁拥有它。看板卡放在状态类别下。最基本的状态类别是“计划要做”、“正在进行中”和“完成”,但是状态可能因项目而异。
卡片结构最适用于添加或删除任务这样的小改变,而不是改变像你的总体目标这样的大想法。
有几种方法可以使卡片设计更加有效。通过最初定义和观察卡片,我们可以更好地了解跨行业的这种设计模式。这也让我们能够推测用户希望在这些卡片上采取什么行动。卡片在提供许多不同种类内容摘要的环境中尤其有效,而不是简单地作为内容列表的现代替代品。
作者:彩云Sky 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

一个优秀的设计不仅要解决正确的问题,同时也是给用户创造积极的情感。在过去,实体产品可以通过人类的五感来创造情感体验,但对于如今的数字化产品来说,这似乎很难达到,因为只是在屏幕上进行枯燥的交互来获取服务。
所以,数字化产品设计师们需要更深入的理解每种类型的情感,以及创造它们的心理学原则。
根据唐.诺曼(Don Norman)的研究,人们对一个物体产生情感有三个层次:本能、行为和反思。

本能层: “用户想要的感觉是什么”
行为层: “用户想要做什么”
反思层: “用户想成为什么样的人”
在第一层,用户将通过视觉和与产品的交互设计中产生情绪。因此,这是UI设计师擅长发挥的地方。除了美学和基本的平面设计原则外,下面是我在工作中经常应用到设计中的心理学原则。
人类的眼睛倾向于将相似的元素连接成一个组,而大脑会认为这些元素都有相同的目的。

因此,在设计具有相同功能和内容的界面元素时,就应该要保持一致性。(彩云注:这也是为什么要保持一致性的理论解释)
应用场景: 导航、控件、卡片、banner、内容、分页
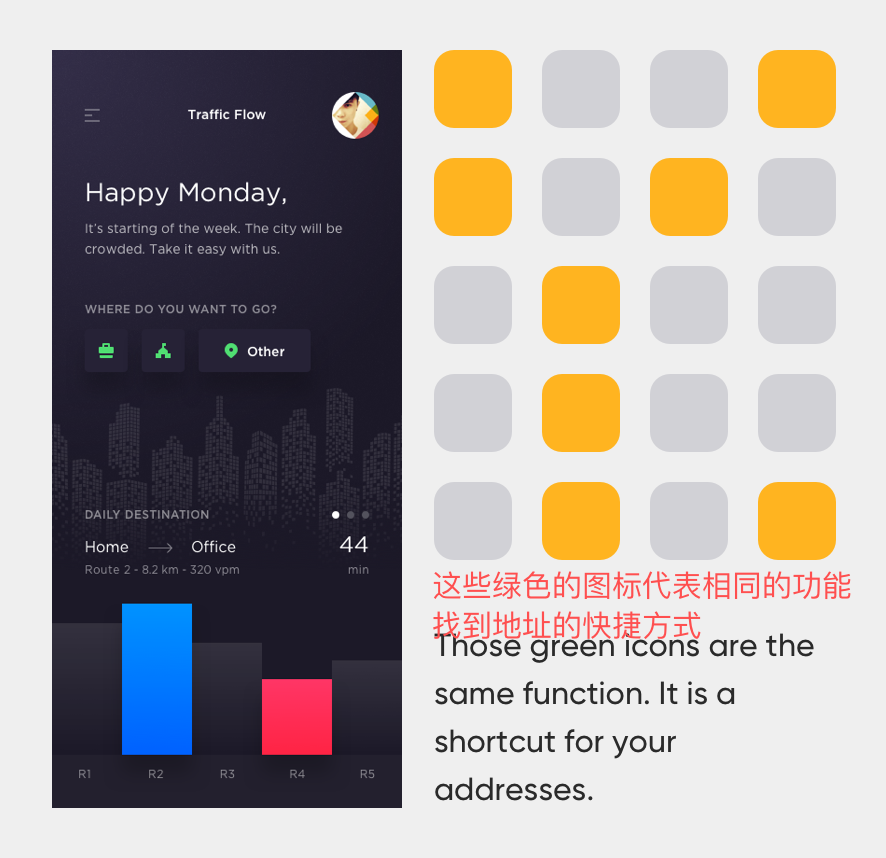
人眼会将连续的元素视为一组。这一定律与对称性和相似性非常相关,通过在一个序列上设计相似和重复的元素,我们可以将用户的视线引导到我们想要的方向,它能使得阅读信息更加连贯和清晰。

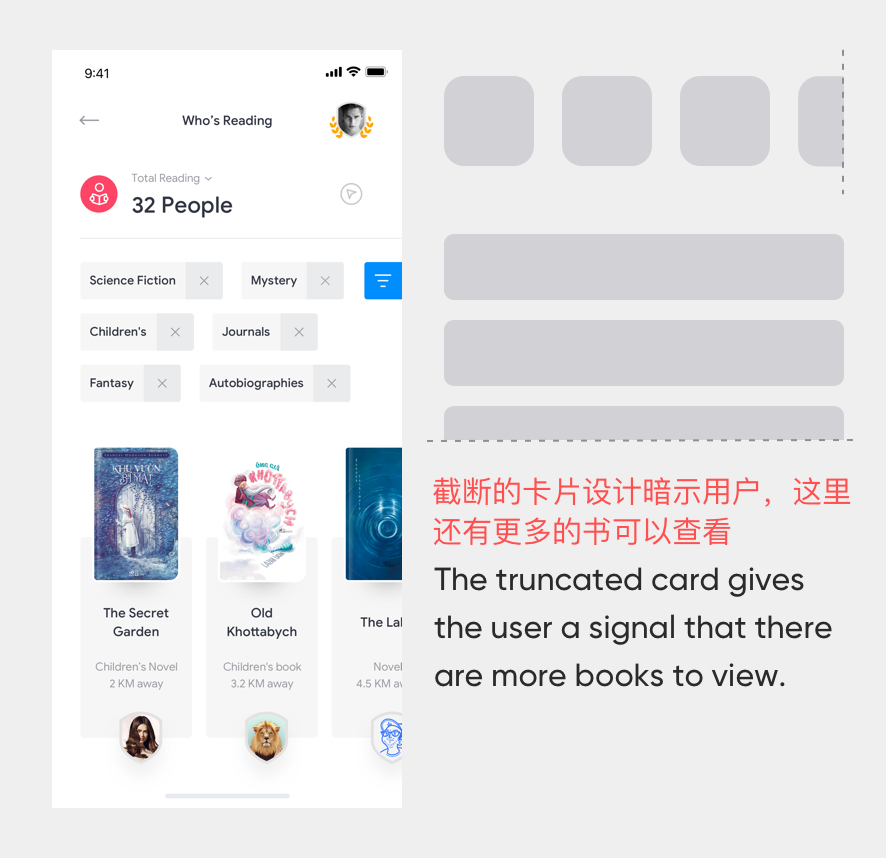
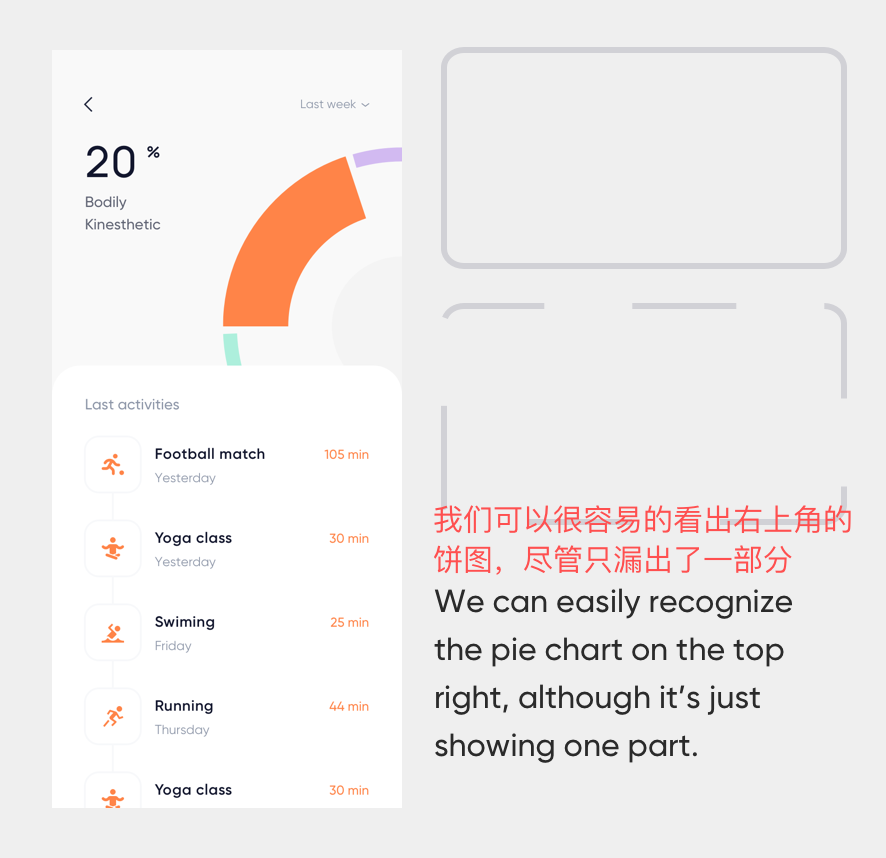
一点点的切割是在暗示用户,这里还有更多的内容等待你去查看。
应用场景: 菜单、列表、排序、轮播、服务进度
当看到一幅不完整的图像时,大脑会依赖之前的经验进行填充。

这是图形和logo设计中常用的规则,但是在产品设计中,我们也经常把它用在图标和Loading设计中。
应用: 图标、loading、数据可视化
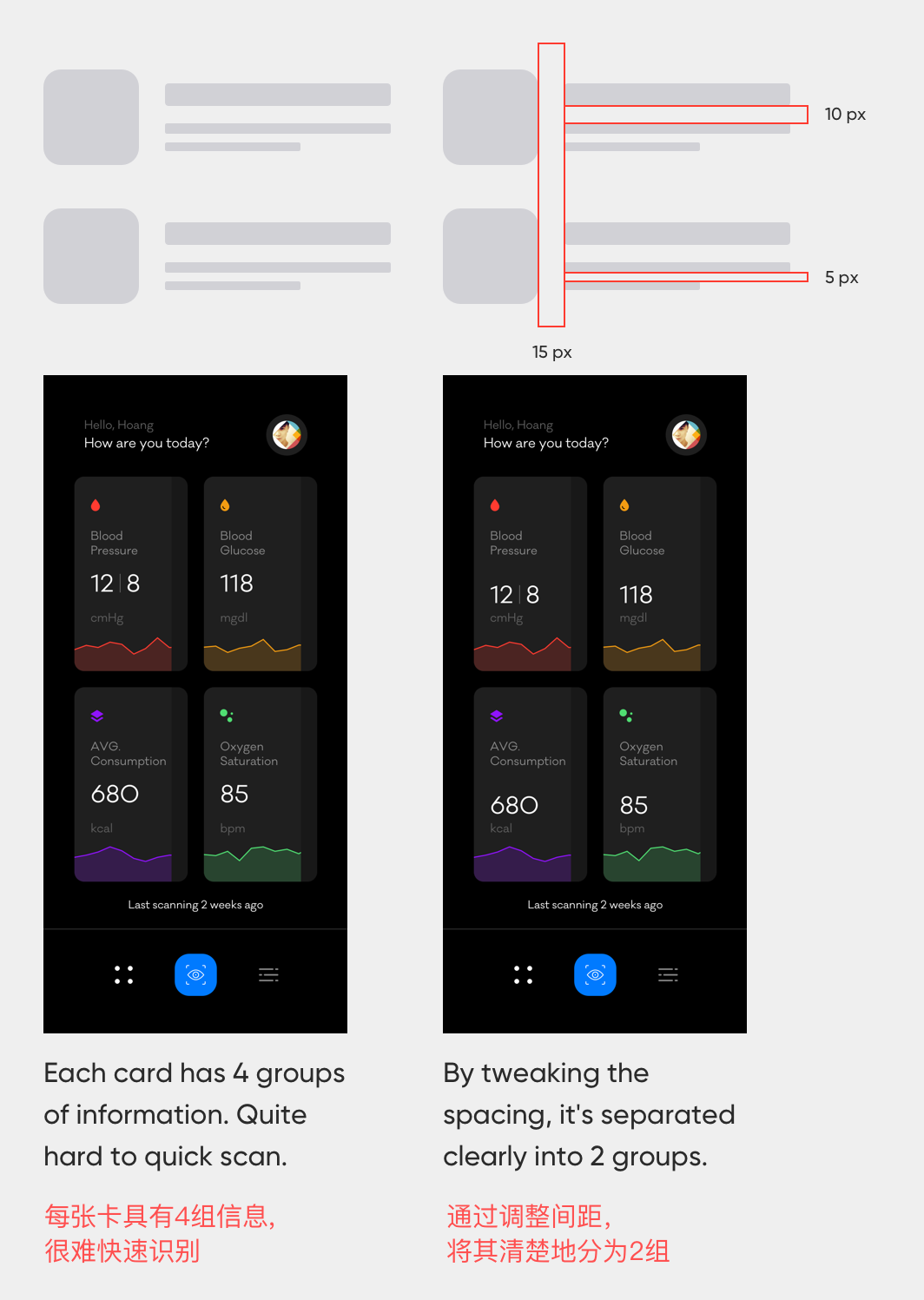
这是UI设计中的一个基本规则,因为人眼会将任何相邻元素视为一个组。

在设计的时候,我非常注重使用间距来将元素组合在一起。我通常使用大空间来分隔大内容组,然后使用小空间来分隔大内容组中的小内容组。
应用场景: 导航、控件、卡片、banner、内容、分页
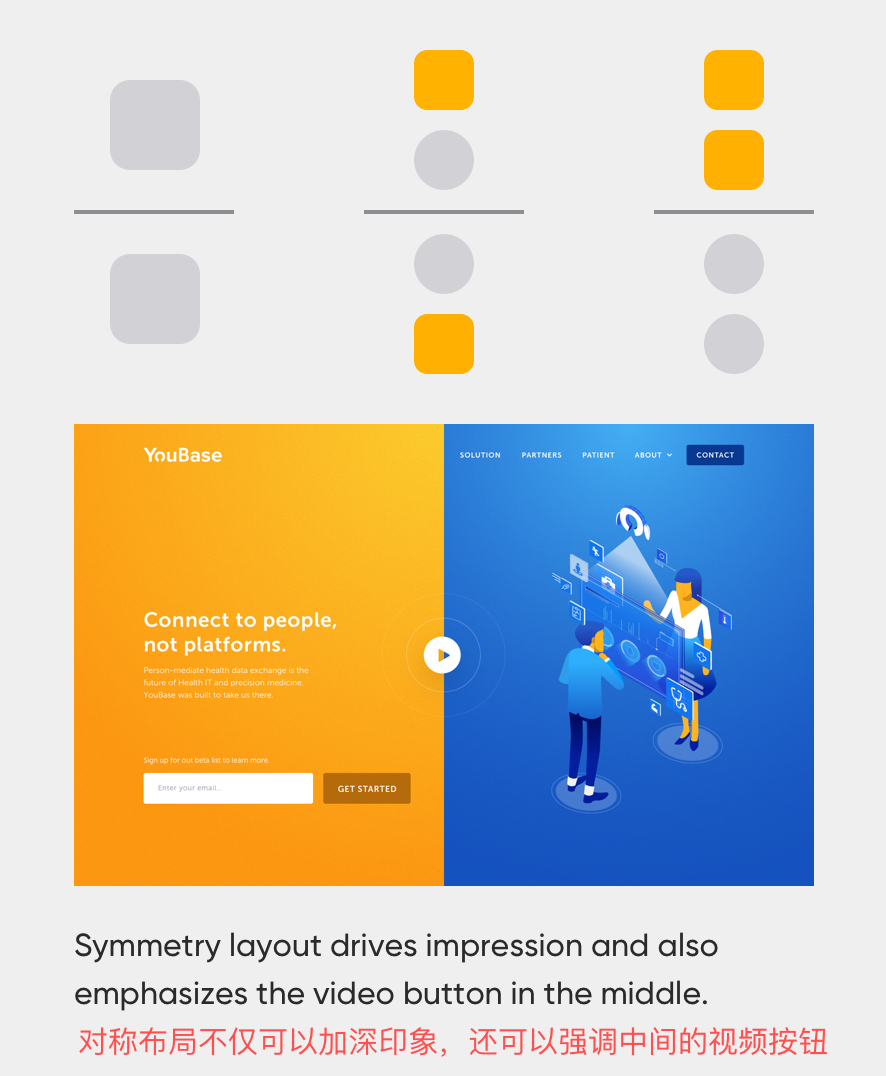
我们的大脑喜欢看到对称和平衡的东西。它是所有设计领域中使用最频繁、最安全的法则。它帮助我们创造一种稳定和秩序的感觉。

当设计需要简单和谐可视化的产品时,我经常使用对称律。当用户需要关注重要的事情时,它也能让他们感到更舒服。缺点是,如果过度使用,产品会变得乏味和单调。通常,我用标题或CTA按钮来更好地强调和号召行动,打破画面的单调格局。(彩云注:CTA是call to action的缩写,中文通常翻译为行为号召。可以理解为引导用户点击的行为都算是行为号召)
应用场景:控件,banner,强调内容,产品显示,清单,导航。
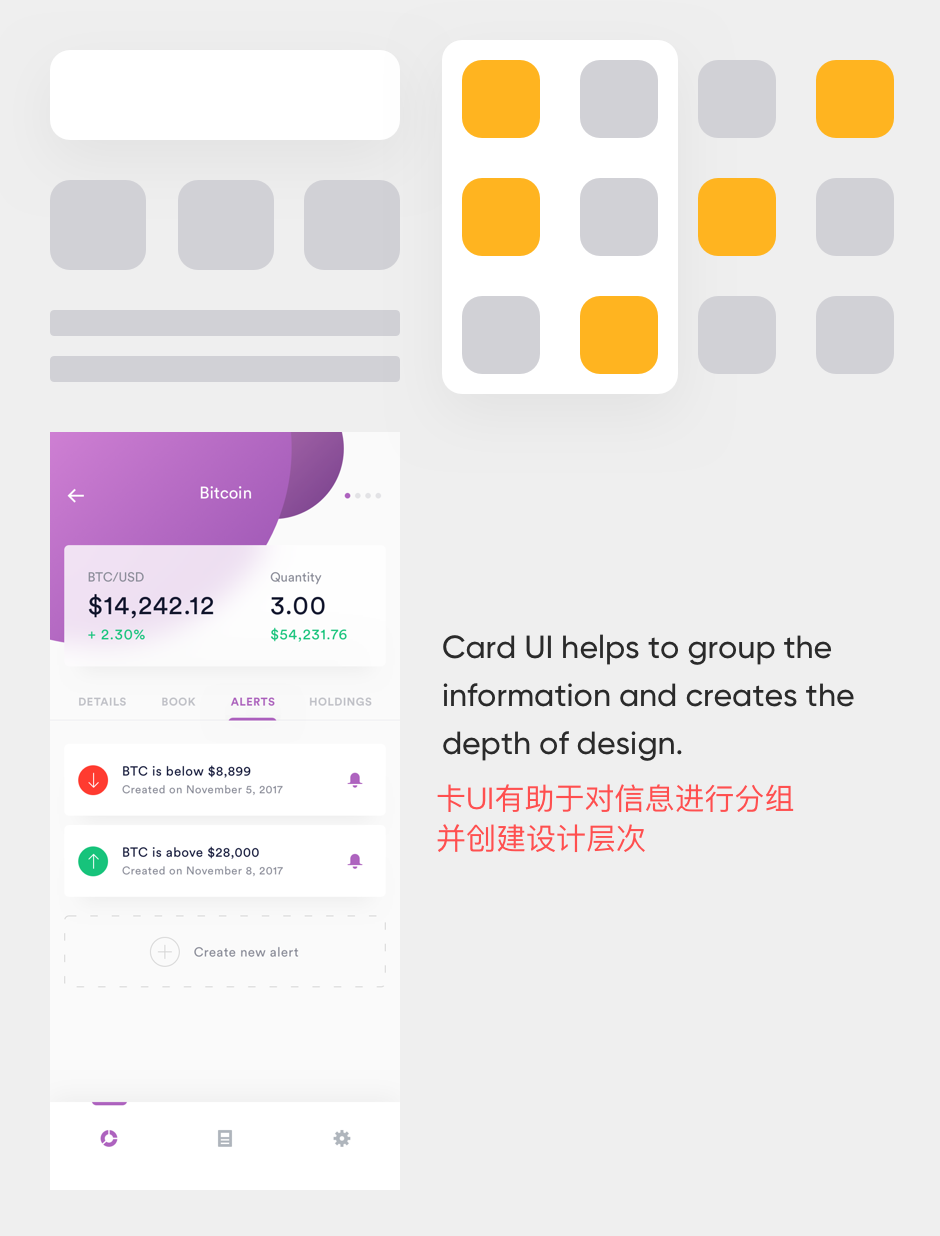
这个定律是关于人眼倾向于注意脱离背景或组合的事物。

我使用这个规则引导用户的眼睛看到重要信息。它通常是一个卡片设计与一个轻投影在背景之上的层。此外,构建整体也是应用这一规则的一种方式。
应用场景:卡片、内容、列表、服务、摘要
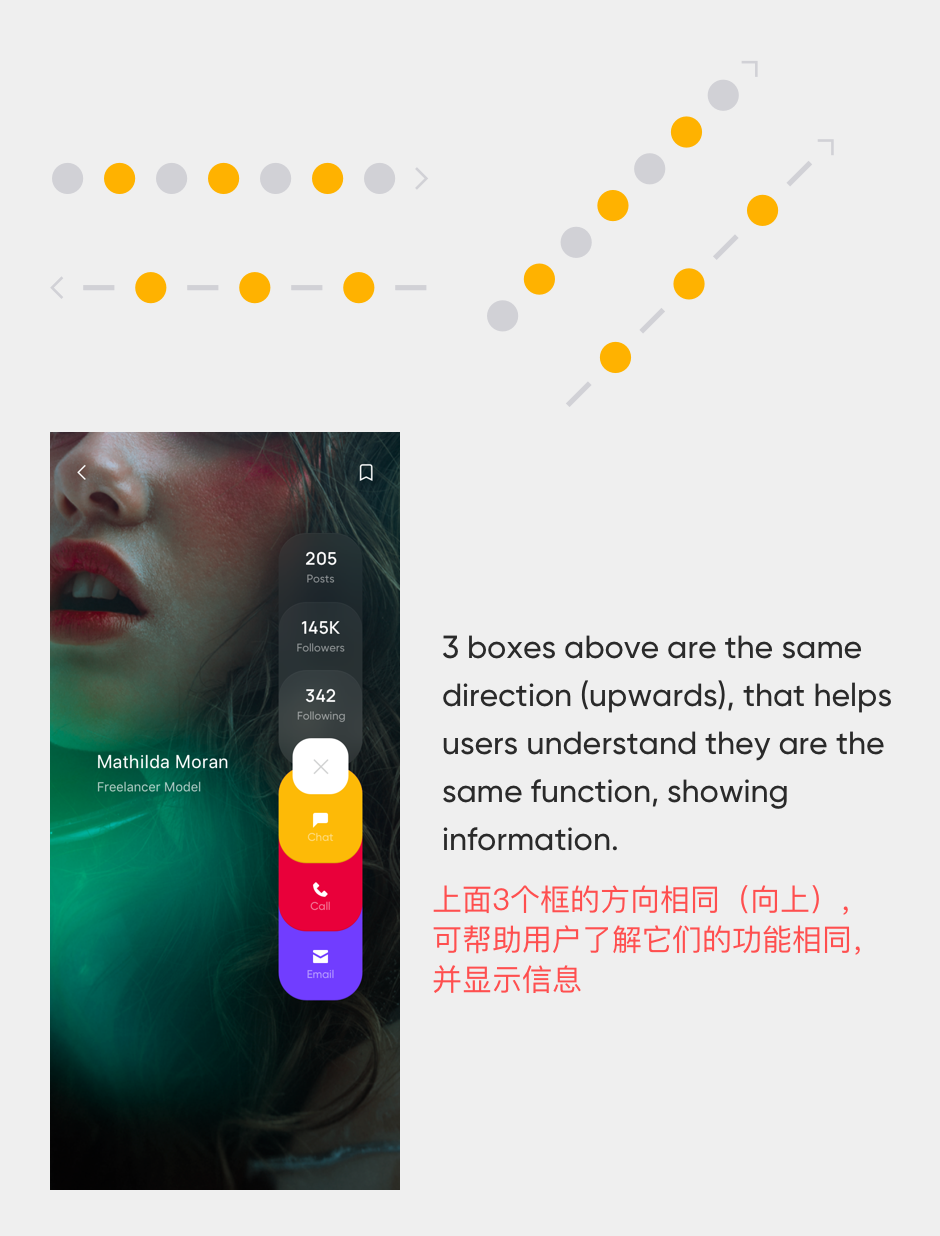
在同一方向上移动的元素被认为比固定的元素或在另一个方向上移动的元素更相关。这个规则应用帮助我们建立组和状态之间的关系。

在制作动画时,我经常更明确地使用这个规则。然而,我们仍然可以适用于许多不同的因素。
应用场景:导航/下拉菜单,折叠,手风琴,工具提示,产品滑块,视差滚动和指示器。
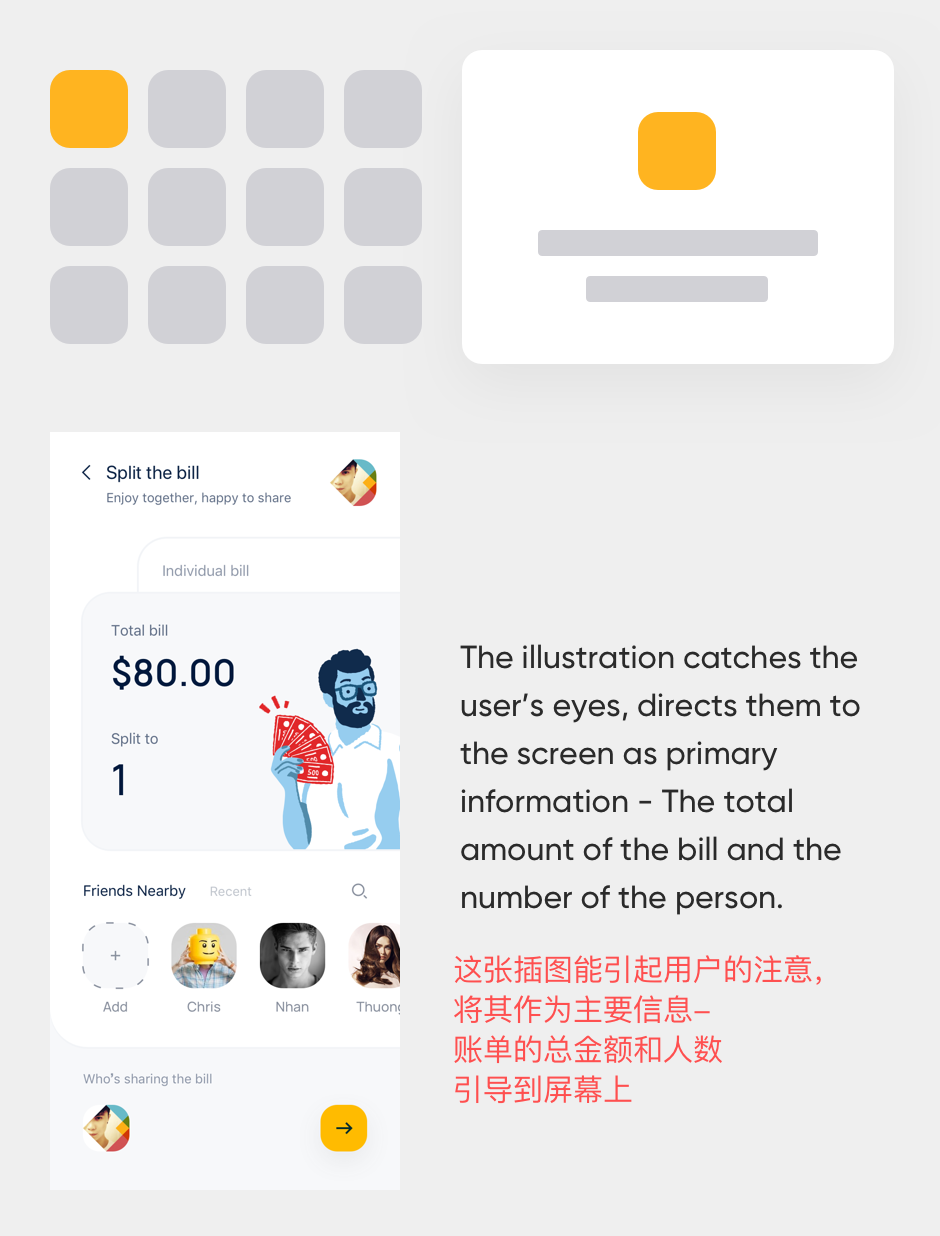
当我们看东西时,我们的眼睛倾向于首先关注最突出的元素。理解这种行为将帮助我们在设计中创建一个“锚点”,从而推动用户查看我们的场景之后的内容。

应用场景:内容、落地页、价格、产品页、banner
(彩云注:维基百科解释为指个人对学习材料或所见所闻的资讯,容易记住最特殊的部分的现象。例如:有一些参考书将重要的资料,以不同颜色或特殊的字体标示出来,就是利用雷斯多夫效应来加深读者的印象。)
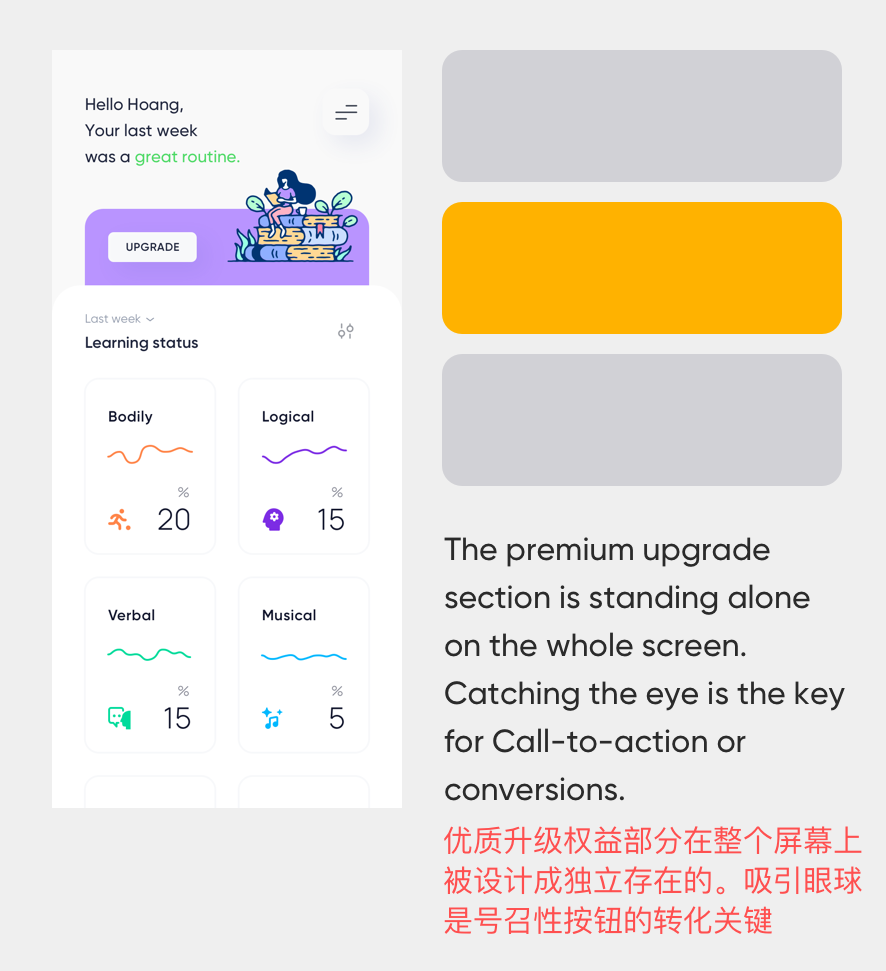
这也被称为隔离效应,它表明人们倾向于注意并记住与其他部分不同的部分。这条规则很容易与焦点定律混淆。不同的是,应用此规则的元素通常是独立的,没有为用户导航更多信息的额外功能。

应用场景:定价表、促销banner、不同会员介绍
基于现实世界打造的视觉体验。比如,当我们看一个视频,每个高潮笑话时都有旁白跟着一起笑时,我们会更容易发笑(彩云注:想想《快乐大本营》)。用户会喜欢我们的设计,如果它让他们感觉良好和舒适。
(彩云注:这个理论的意思是说尽可能让用户产生沉浸感,把产品用到真实的环境上,比如大家平时使用的手机样机,把设计的界面放到这些样机中就能够给人直观的感受到应用后的效果,也是这个理论的运用)。

应用场景:产品配图、插图、摄影
有很多研究表明颜色对我们的潜意识有特别的影响。对颜色的看法也因性别、宗教和文化而异。这张彩色心理学海报就足够了(彩云注:感兴趣的可以自行翻译研究下)。

此外,我们不要忘记从早期到现在一直在广泛使用的颜色,这些颜色的使用更符合用户习惯:
红色:错误
绿色:成功
蓝色:进行中
黄色:警告

就像颜色一样,人类的潜意识对不同的形状也有不同的反应。例如:
圆形、椭圆形:传递积极的信息,通常与社区或关系有关。
方形和三角形:带有强烈的信息,通常与力量和稳定联系在一起。
竖线:代表强度、力量或攻击性。
横线:表示平静、相等、安静。
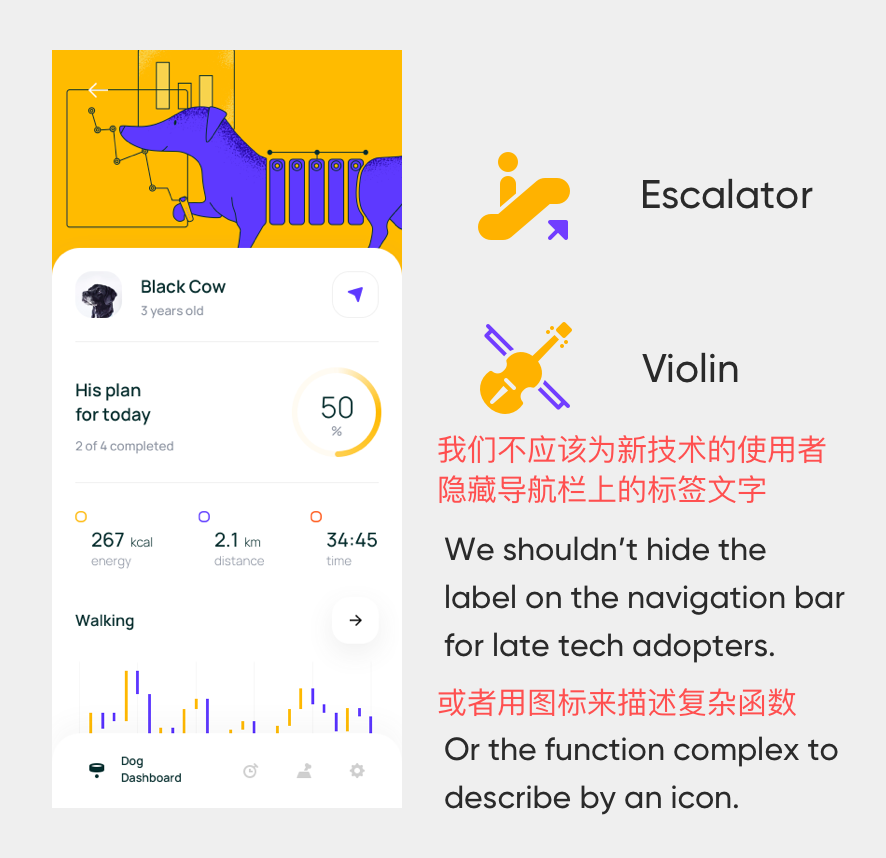
这一理论解释了人类需要视觉和语言信息来尽可能快地处理信息。此外,人类是视觉动物,我们的大脑处理图像的速度是处理文本的6万倍。为了最大化设计的有效性,我们不应该去掉解释性的文字。
(彩云注:根据这个理论,在做作品集时,就应该尽可能的多用视觉化语言,文字作为辅助,对于视觉设计师来说,能用图表达的就尽量减少文字的比重。)

一个很明显的例子就是导航栏。大多数新的应用或具有复杂功能的应用都同时设计了图标和文字标签。

人类的眼睛倾向于看到平行因素比其他因素更相关。我经常使用这一原则对同一屏幕内的两组不同内容进行分类。最容易看到的例子可能是Facebook messenger界面,当帖子并排排列时,消息是平行的。

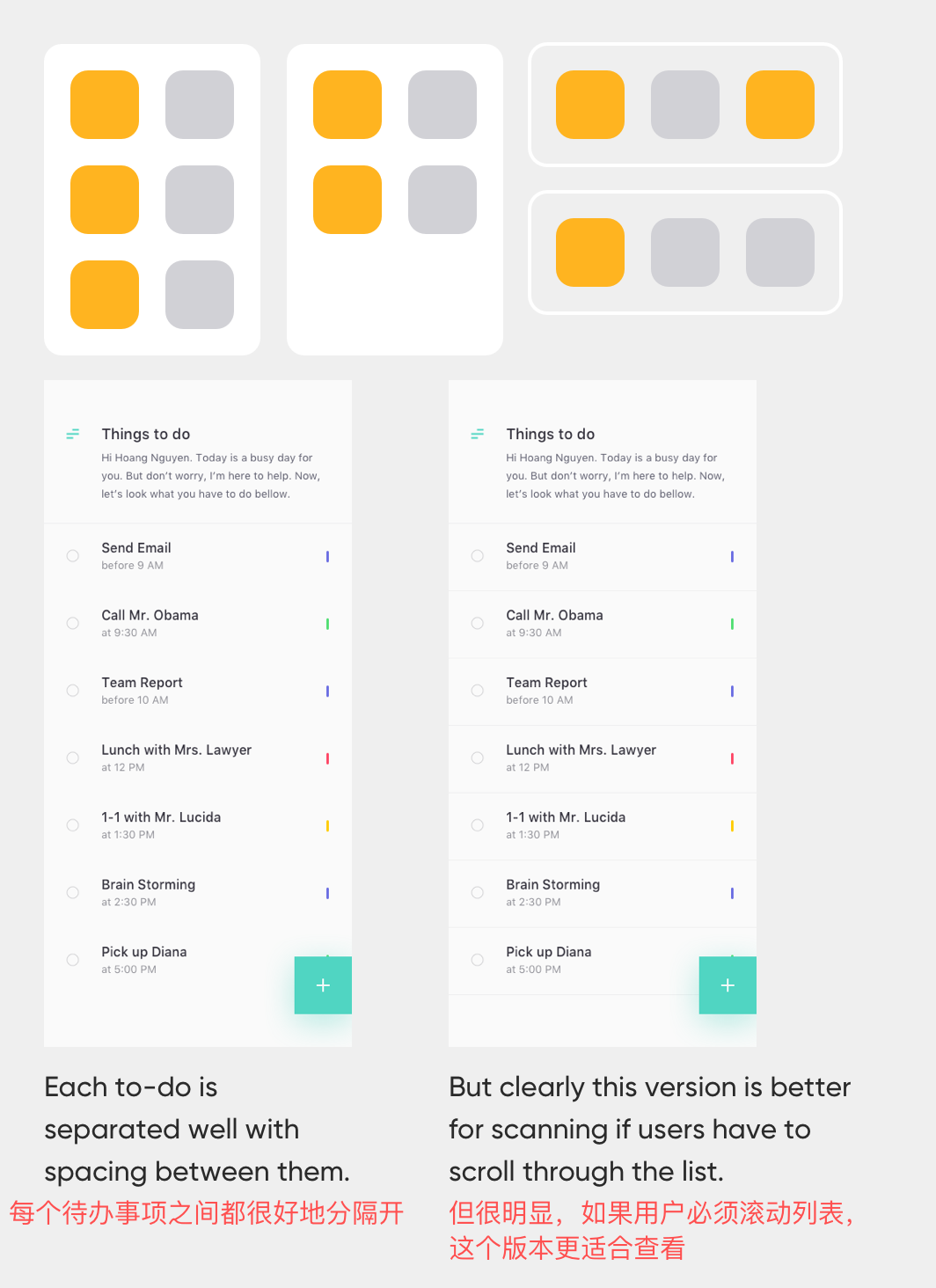
这一原则类似于格式塔原则中的相似定律,但它并不是完全相似。共同区域原则是通过我们使用分隔线、形状或颜色的方式创建的。

如果一个界面需要用户滚动更多来查看内容,我们应该有一些方法来更清楚地划分它,而不仅仅是使用间距。
应用场景:列表清单、信息流
根据NNGroup UXPin等组织或团体的各种研究,两种最常用的扫描模式是“F”和“Z”。
F的使用最为广泛,尤其是对于内容量大的网站。
Z用于不太注重文本的网站,通常强调在最后的号召行动。
一旦我们理解了如何使用这些模式,我们就可以选择布局并有效地安排元素来实现我们的设计目标。
第一印象是最令人难忘的,积极的体验可以在用户和产品之间创造持久的关系。如果能让用户在一开始就喜欢上我们的设计,就能为我们的产品创造了一个很好的优势。
(彩云注:这些都是非常基础的理论,但基础的厚度才是决定后期发展高度,我现在越来越能体会到这一点了,也希望大家能重视并加强基础的学习。)
原文:https://blog.prototypr.io/10-psychological-rules-i-used-to-make-users-love-at-first-sight-55c71f99bfa1
作者:Hoang Nguyen
译者:彩云Sky
本文翻译已获得作者的正式授权(授权截图如下)

作者:彩云Sky 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
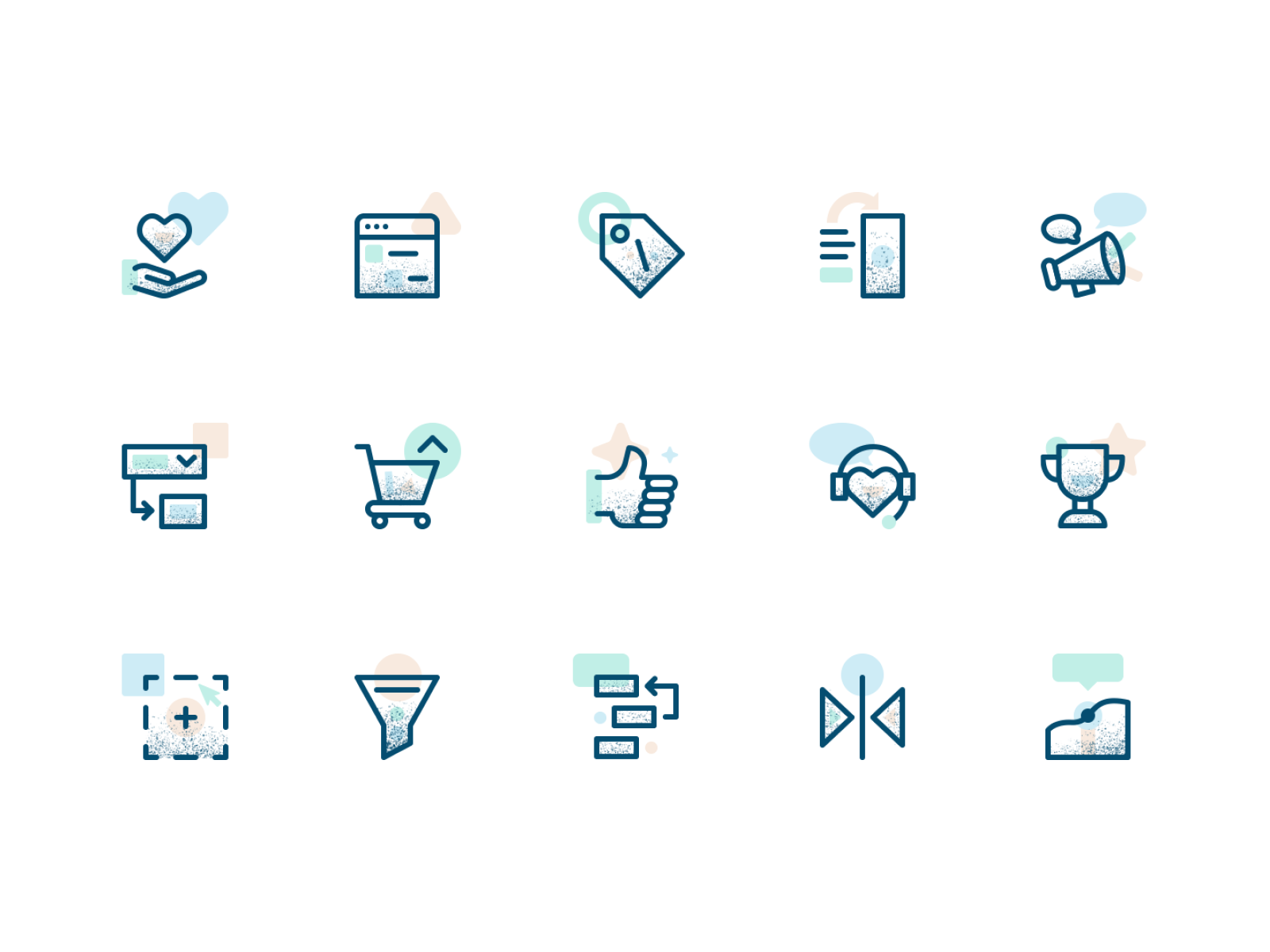
很多人知道品牌设计中有辅助图形的概念,辅助图形对于品牌识别体系非常重要,但其实在图标设计时,也会经常用到辅助图形。图标中的辅助图形,简单理解就是图标的装饰元素,它能让图标设计有更多的细节和特点,强化图标识别性,同时还能让图标更具视觉表现力。
举个例子,像下面这套图标中的浅色部分和噪点就是图标中的辅助图形,去掉这些辅助图形不大会影响图标的识别性,但增加这些辅助图形后,图标变得更有特点,更容易被记住。

https://dribbble.com/shots/14490441-Feature-Icons
善用辅助图形为图标增强表现力是图标设计中的一个秘密武器,彩云在工作中总结了一些经验,大概有以下5点:
《简约至上》这本书中提到过一个删除原则:删除是将不必要的元素都剔除掉,直到不能再删除为止。那么在图标设计中,这一点尤为重要,因为图标本身就浓缩了大量的信息,所以要让用到的辅助图形有它存在的价值,不加多余的元素。
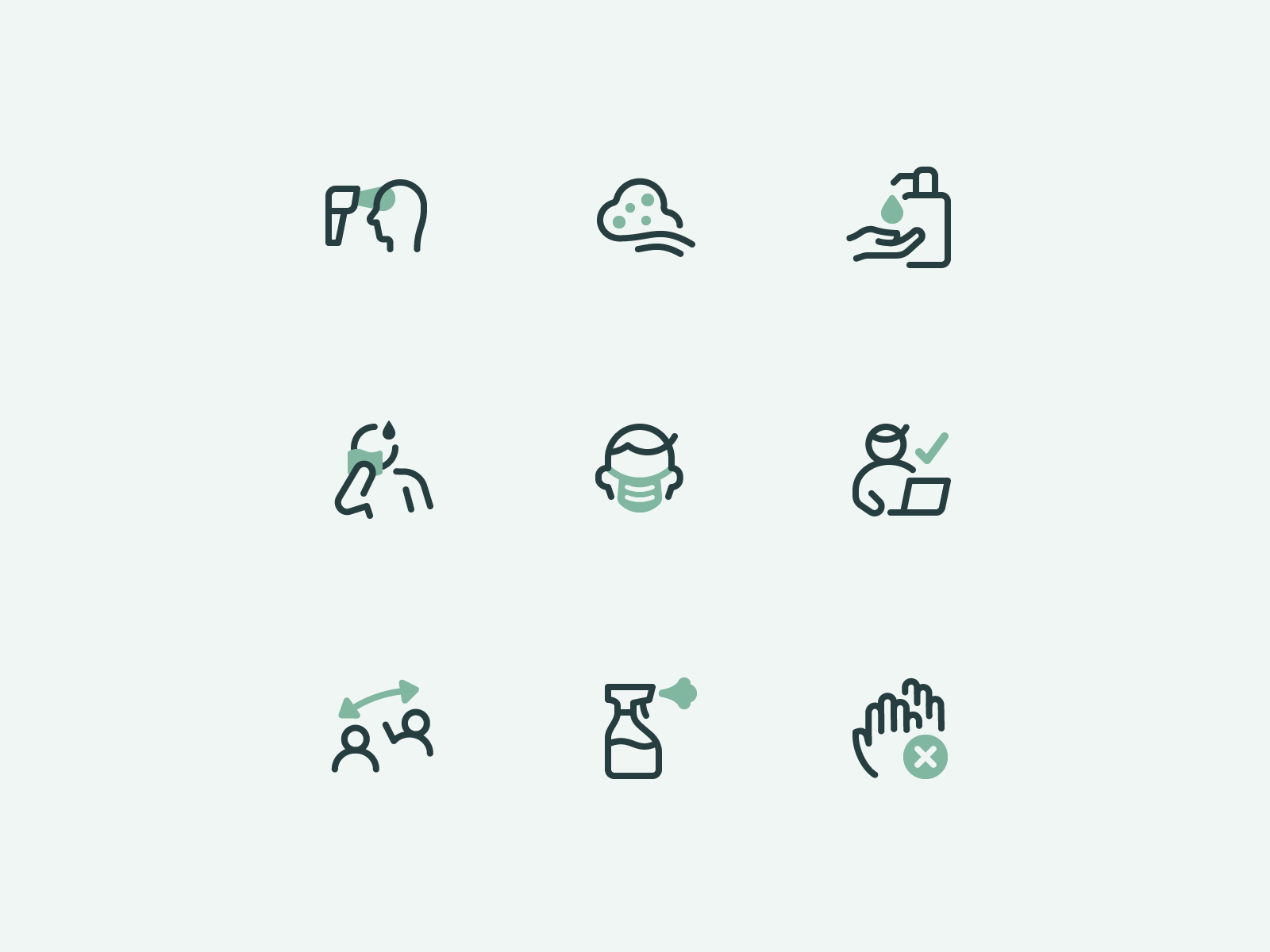
比如下面这个案例,容易看出其中的辅助图形是绿色部分。在图标中它们代表的是行动或者结果,作为事物主体的补充,可以理解为主语和宾语的关系。因为有了这样的辅助图形存在,强化了图标的识别性,这就能让图标增色不少。

https://dribbble.com/shots/14374503-Covid-19-Back-to-Work
下面这个案例是星球中一位同学的练习,整体来说还是不错的,但就辅助图形的使用上看就有些小问题了。淡黄色的辅助图形圆形跟主体图形没有太大的关联,也没有太多实际意义,可以理解为强行为了统一而统一。图标主体已经做了双色设计,增加这些圆形后让图标变得比较复杂且删除对图标意义的表达也没影响,所以这里的辅助图形的使用稍显多余。

在配色上,辅助图形还可以结合品牌色彩。用品牌色的主色作为主体颜色,辅助色作为辅助图形的颜色,或者直接用品牌主色调作为辅助图形的配色都可以作为图标设计的亮点。
品牌色的加入,能够让图标配色的使用找到立足的理由,马上就能加分。
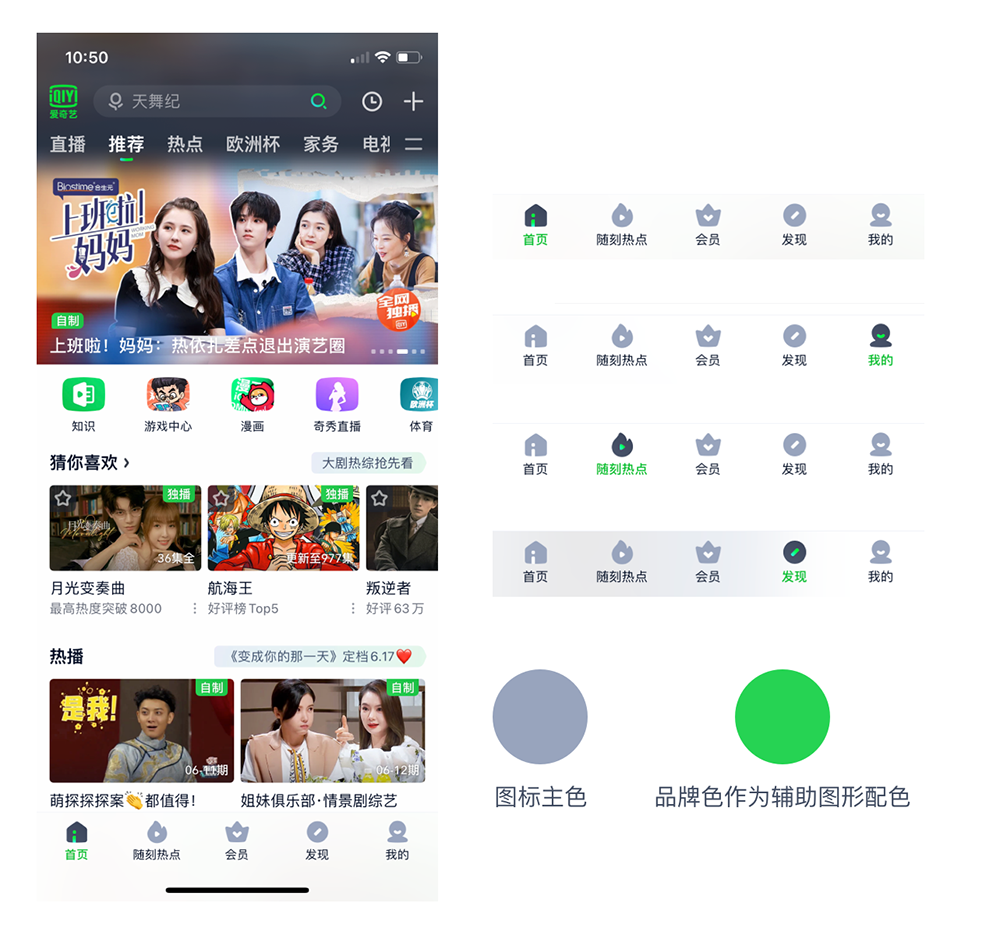
比如大家经常在画图标的时候,图标主体通常以单色为主,但此时可以尝试加入以品牌色装饰元素作为点缀,立马就能提升图标细节。下面这个案例是爱奇艺的首页图标设计,能看出来它的辅助图形设计配色上是按品牌绿色来设计的。

在使用辅助图形的时候,尤其是对于多图标体系来说,完全一致的辅助图形就显得比较呆板,缺乏细节。再拿上面那个星球同学的练习来看,不看辅助图形的具体含义和复杂度,在整体上看起来也缺乏变化,圆形都在同一个位置,保持着同一个大小和颜色。

辅助图形的使用想要有更好的效果,尽量在一定的范围能多一些变化。
比如下面这个例子,虽然图形的位置和大小都一样,但在颜色上做了不同的变化,整体看来细节度还是不错的。

https://dribbble.com/shots/14728145-Project-icon
再比如下面这个案例,辅助图形的使用有丰富的变化,使得图标的细节满满。

https://dribbble.com/shots/3861669-Australia-Post-Iconography
另外值得注意的是,变化应该在一定的范围,不可以变化太大。
比如星球中另一位同学的练习,她在图标的底部用了浅色的蓝色填充作为辅助图形,但这3个之间的辅助图形差异太大,前面2个还能理解是一套,但对于第三个图标来说,辅助图形的比例明显大于前2个图标,显得不够统一。

而对于下面这组图标来说,蓝色的辅助图形的面积变化相对一致,显得更为统一。

https://dribbble.com/shots/3817782-Gretchen-Rubin-Icons
虽然使用图标辅助图形会让图标显得更加有特点,但也要分清主次,不应该超过图标本身的核心意义,不能太抢用户的注意力而影响识别性。
比如下面的案例,图标主体特征一眼就能识别出来,辅助图形的加入并不会影响主次关系。

https://dribbble.com/shots/3235311-Clearly-Eyewear-Iconography
星球中的一位同学做的练习,这里的辅助图形有些太过于抢眼,且盖在图标上面影响了一定的图标识别性。修改方向是如果能把辅助图形的玻璃质感做一个强化,增加一些透明度,把主体元素凸显出来就会好很多。

这是另一位同学的练习,也是同样的问题,辅助图形抢了主体元素的风头。修改方向是把辅助图形改小一些就会好很多。

她画这个图标是临摹了原作的效果,能看到原作中的星星辅助图形小一些会好很多。

图标辅助图形也是图标的一部分,从整体上也需要遵循图标本身的风格体系。
这是星球中一位同学的练习,辅助图形用星星是没问题的,但这里星星的尖角相对于主图形的圆角来说就显得风格不够统一,把星星的尖角改为圆角就会好很多。

这位同学的作品也是临摹了原作的效果,能看到在原作中辅助图形都是以同样的圆润图形为主的,这里就体现了风格的一致性。

比如对照看看MBE的图标风格,他的辅助图形跟主图形一样,都是比较圆润可爱的,这样看起来整体的风格更加统一和谐。

作者:彩云Sky 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
最近几年以来,大家能看到B端设计趋势已经越来越火热,在B端设计中关于图表的设计算是为数不多的视觉发挥点了。那么怎样才能做好图表设计,让设计出来的图表高大上,符合业务需求,让业务方和总监对你赞不绝口,本文就必须看完和收藏了,因为实在是太实用!
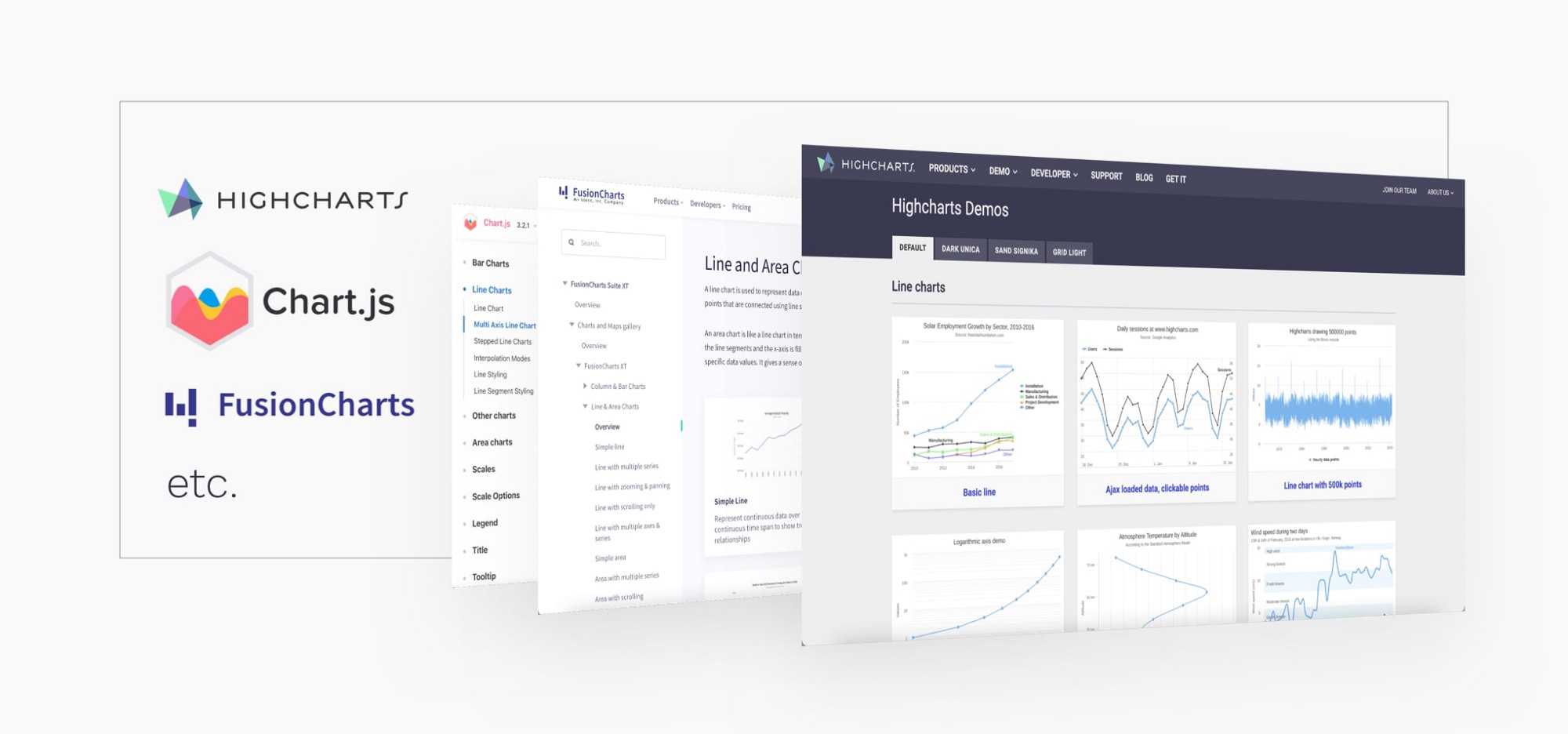
应用设计越来越依赖数据驱动,对高质量的数据可视化需求也越来越高。然而我们身边却充斥着令人困惑和误导的数据图表,但我们其实可以通过遵循一些简单的规则来改变这个情况。
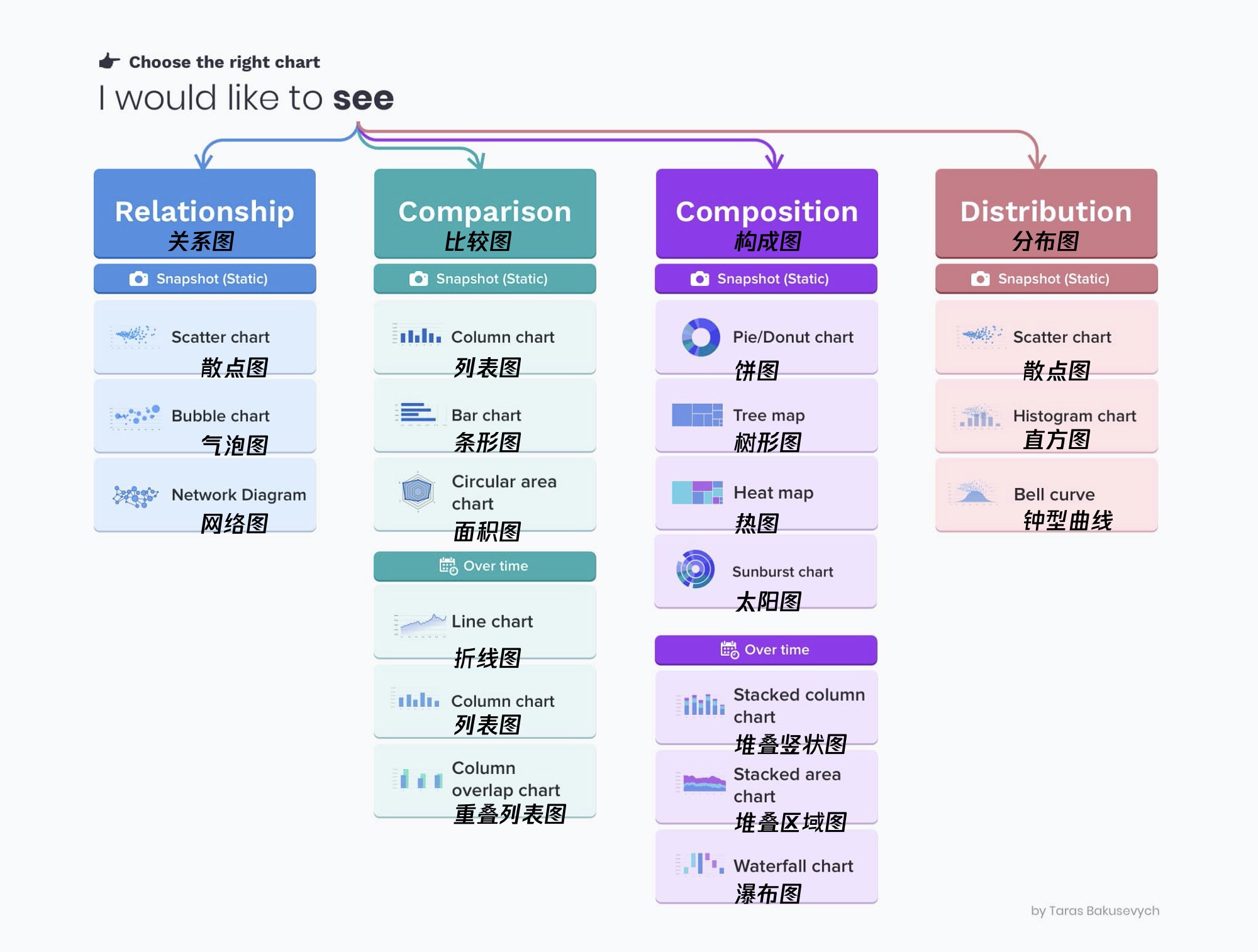
选择错误的图表类型,或默认为最常见的数据可视化类型,可能会让用户感到困惑或导致对数据的误解。根据用户希望看到的内容,可以用多种方式表示相同的数据集。尽量做到每一次做数据可视化时都能从数据集类型分析和用户访谈开始。

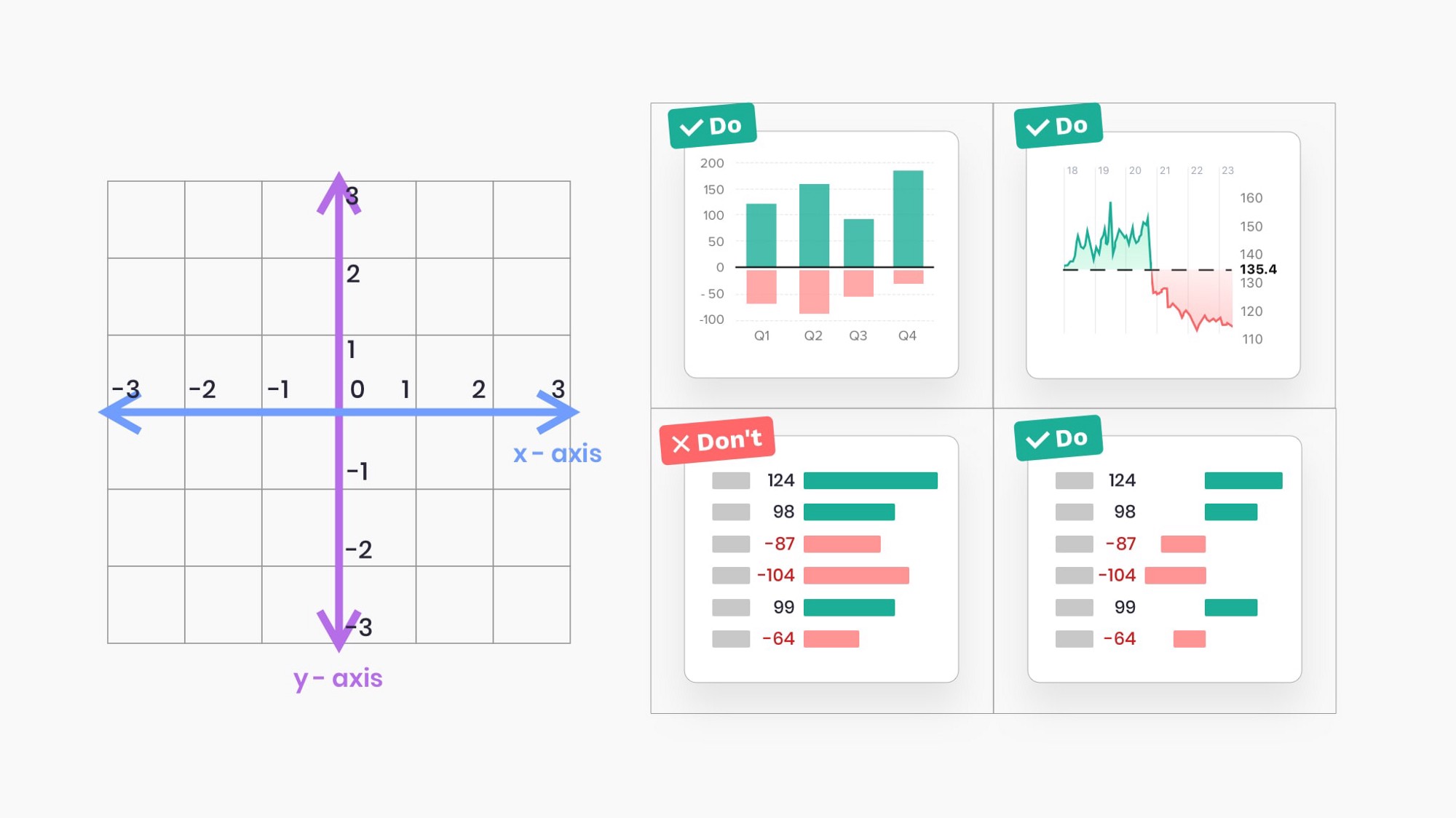
当使用水平条时,在基线的左侧绘制负值,在右侧绘制正值。不要在基线的同一侧绘制负值和正值。

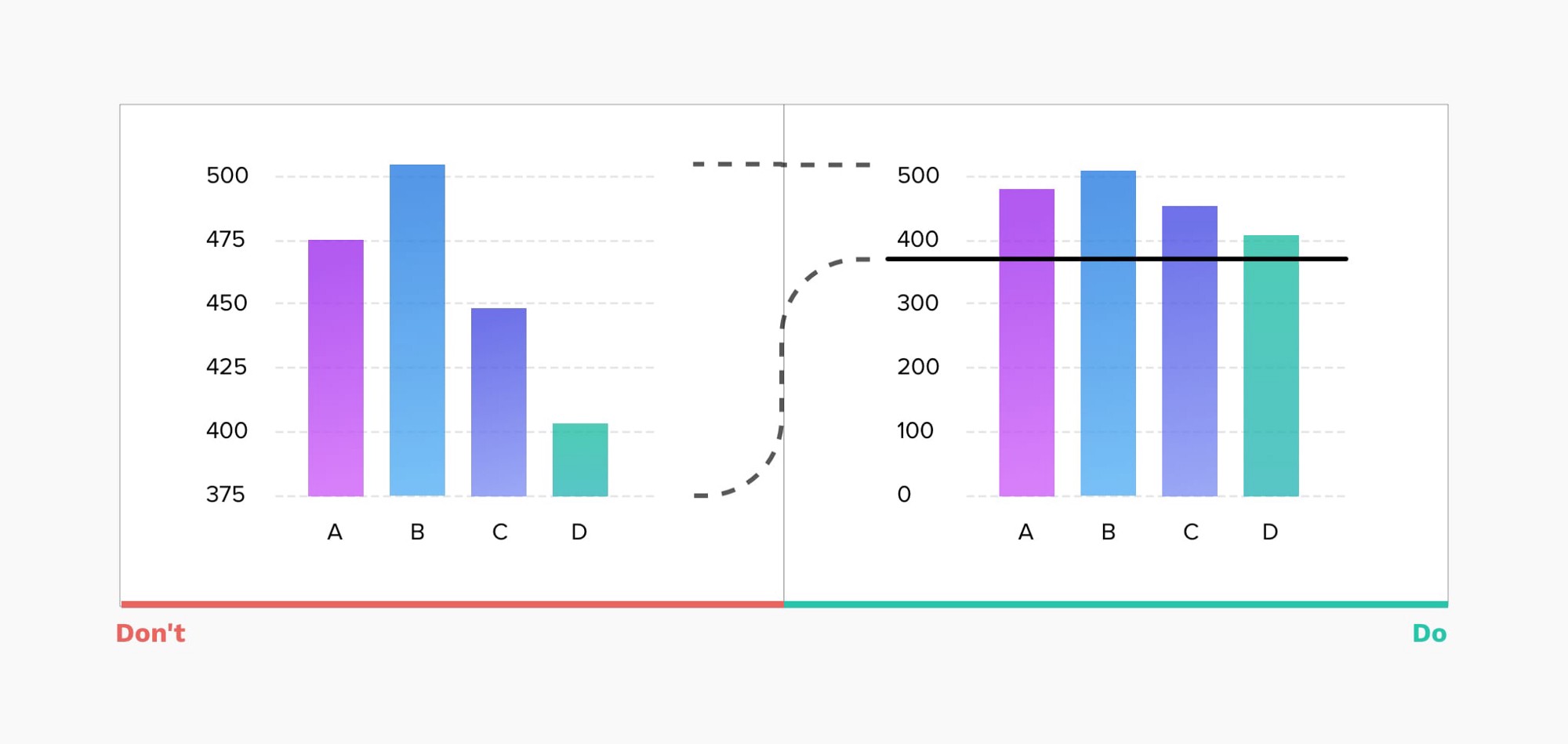
删数据起点会导致曲解。在下面的例子中,看左边的图表可以很快的得出结论,值B比D大3倍多,而实际上,两者的差异要小得多。从0开始可以确保用户获得更准确的数据表示。

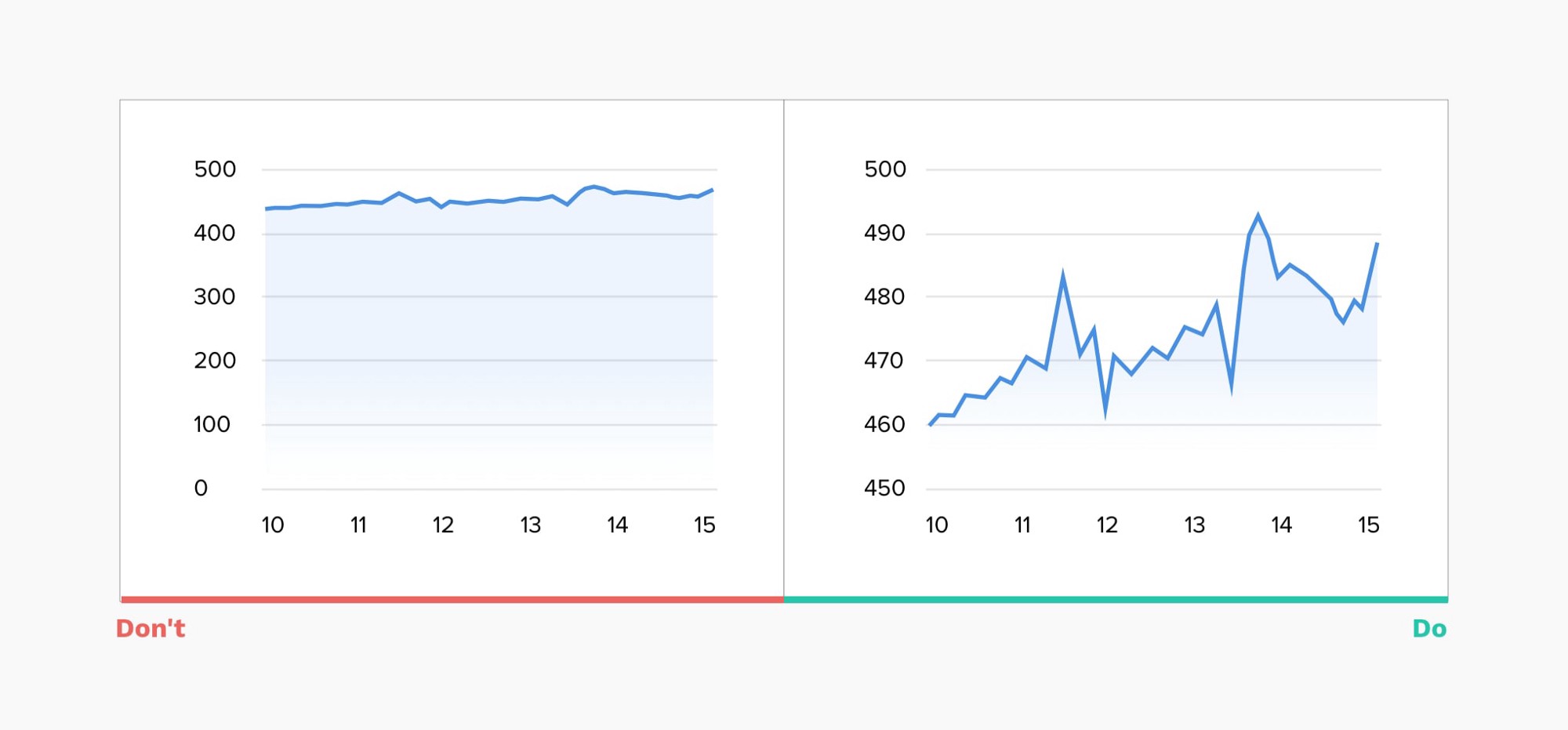
对于折线图,总是限制y轴比例从0开始可能会使图表几乎平坦。由于折线图的主要目标是表示趋势,因此根据给定时期的数据集调整比例并保持直线占据y轴范围的三分之二是很重要的。

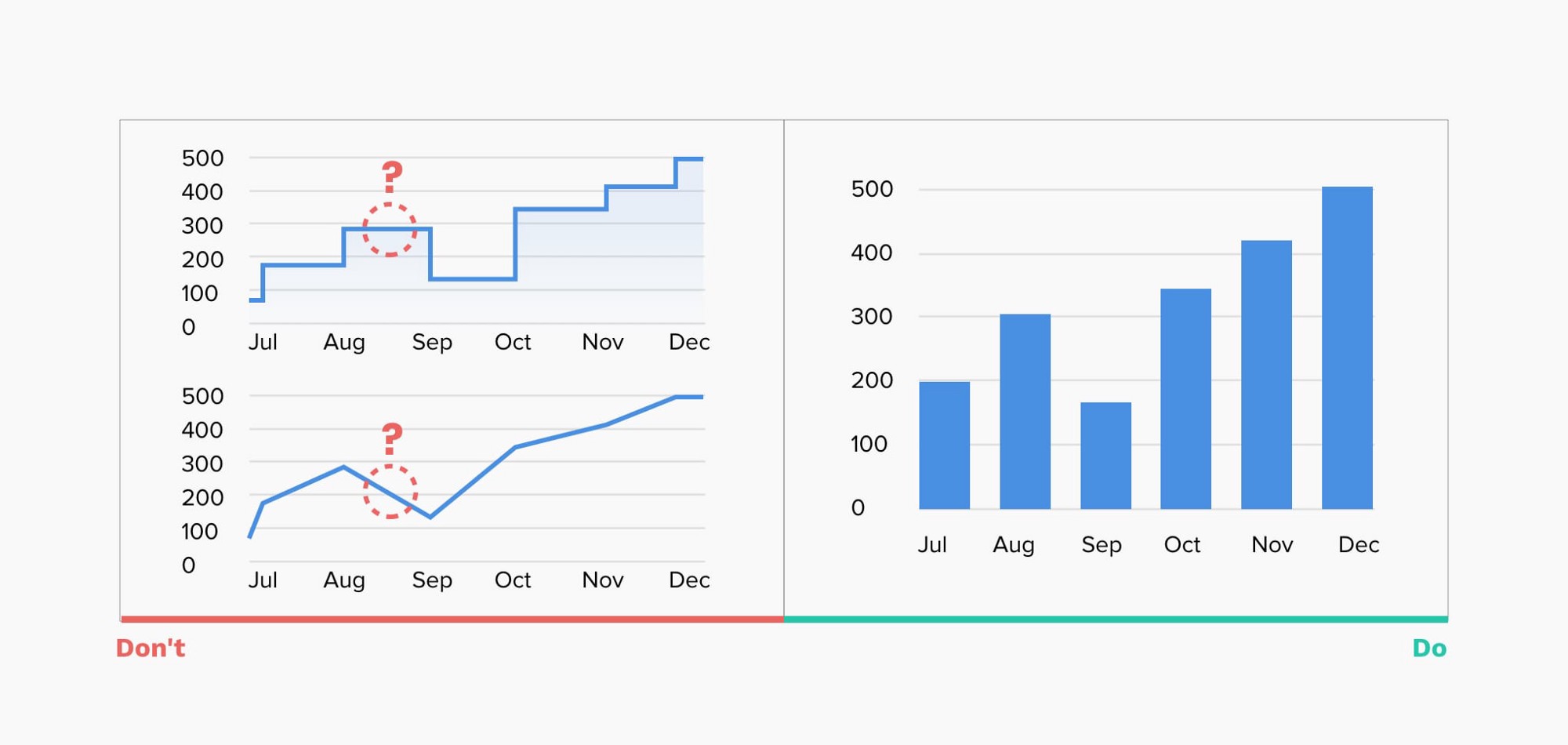
折线图是由线连接的“标记”组成,通常用于可视化时间间隔内的数据趋势。这有助于说明数值是如何随时间变化的,并且对于较短的时间间隔非常有效,但当数据更新不频繁时,这可能会导致混淆。

例如: 使用折线图来代表年度收入,如果数据是每月更新的,则每个月在图表中会生成一个个孤立的标记点。用户可能会假设连接“标记”的线代表实际值,而在特定时间实际的收入数字是未知的,所以可能会产生误会。在这种情况下,使用垂直条形图可能是一个更好的选择。
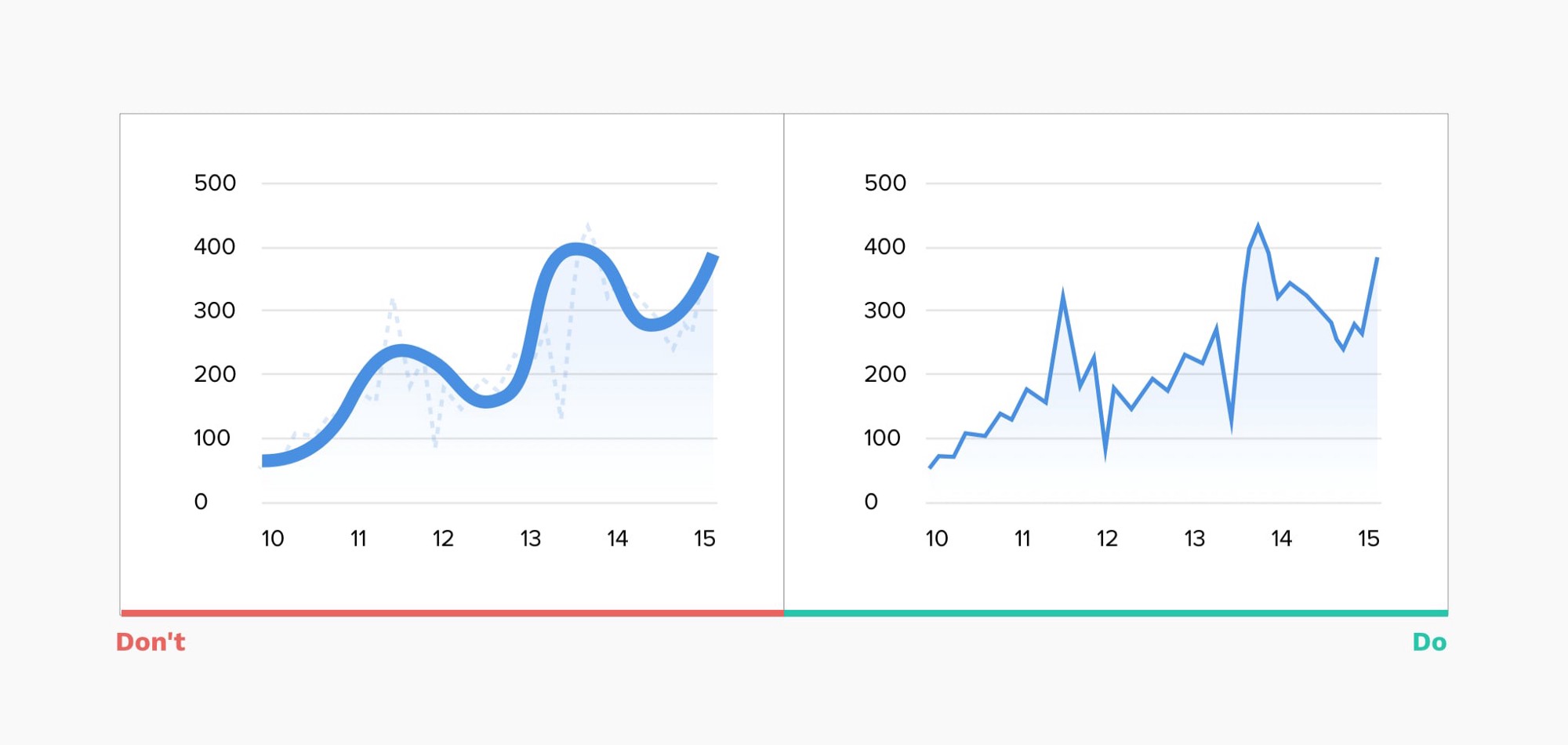
平滑的折线图可能在视觉上很好看,但它们错误地反映了背后的实际数据,而且过粗的线会模糊真正的“标记”位置。

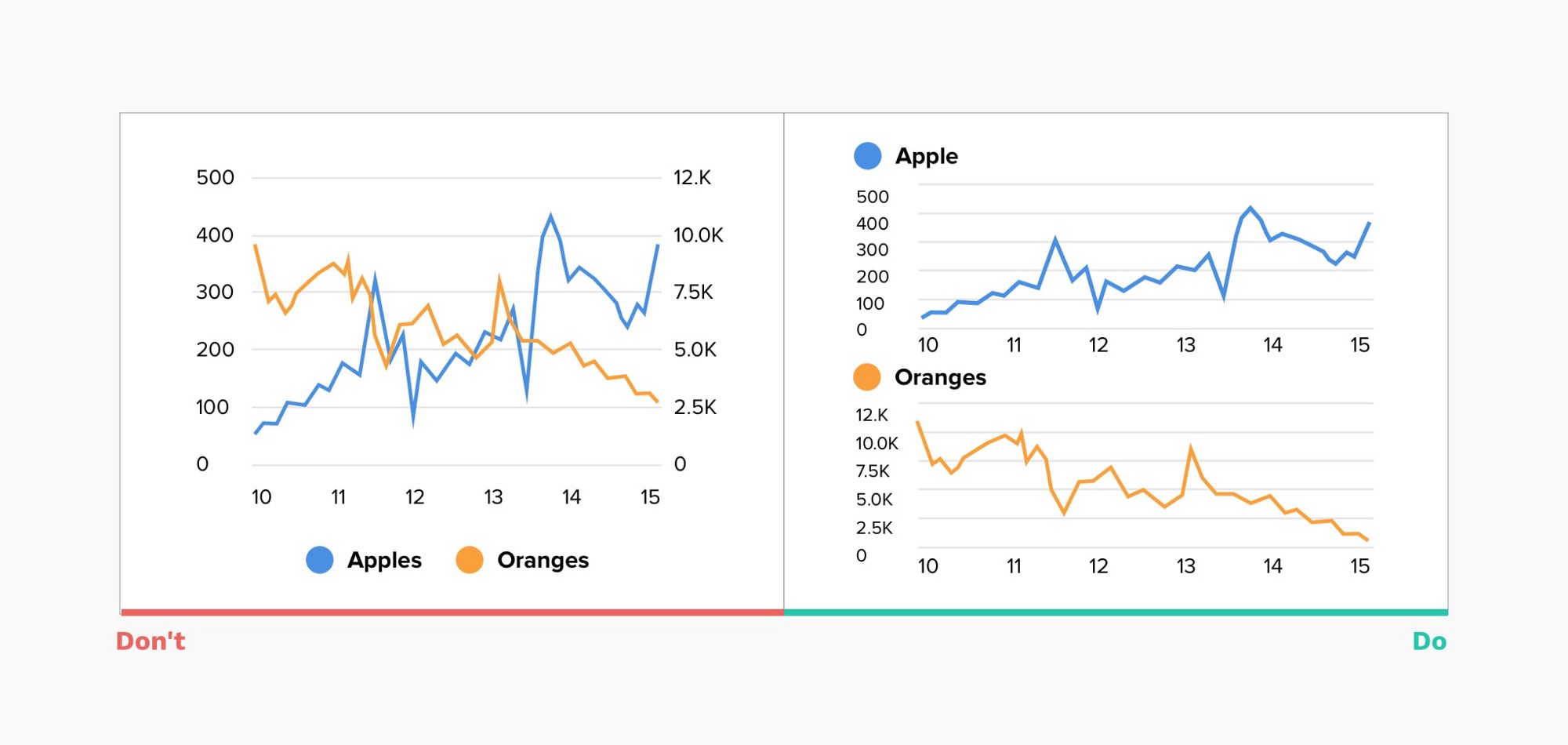
通常,为了节省可视化空间,当有两个具有相同度量但大小不同的数据系列时,可能倾向于使用双轴图。但这些图表不仅难以阅读,而且它们还以完全误导的方式代表了两个数据系列之间的比较。大多数用户不会密切关注比例,只是浏览图表,然后就得出了错误的结论。

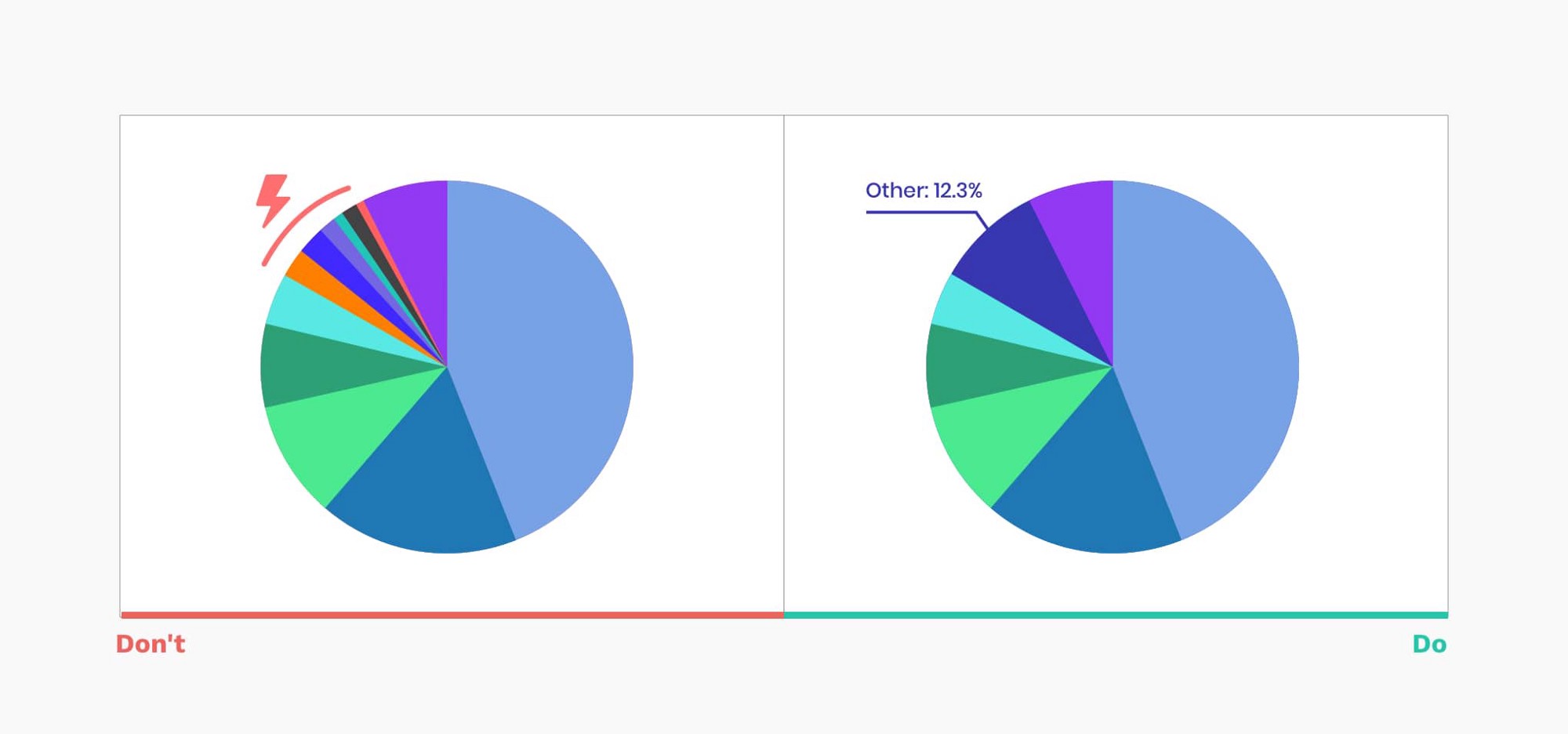
饼状图是最流行的也是经常被误用的图表之一。在大多数情况下,条形图是更好的选择。但如果你决定做一个饼状图,有2个比较好的建议:
1)不要超过5-7片,保持简单
2)可以将额外的最小段分组到“其他”切片

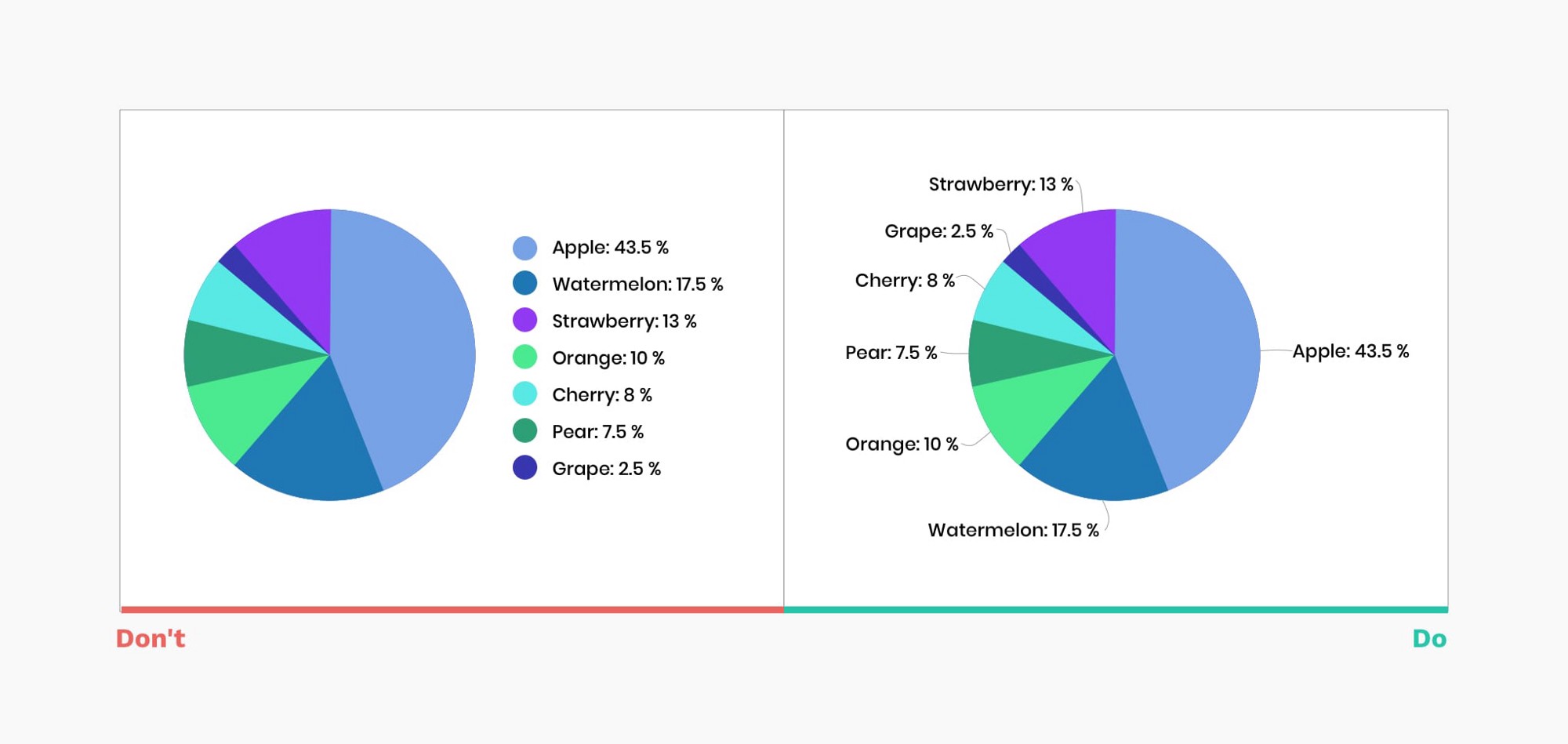
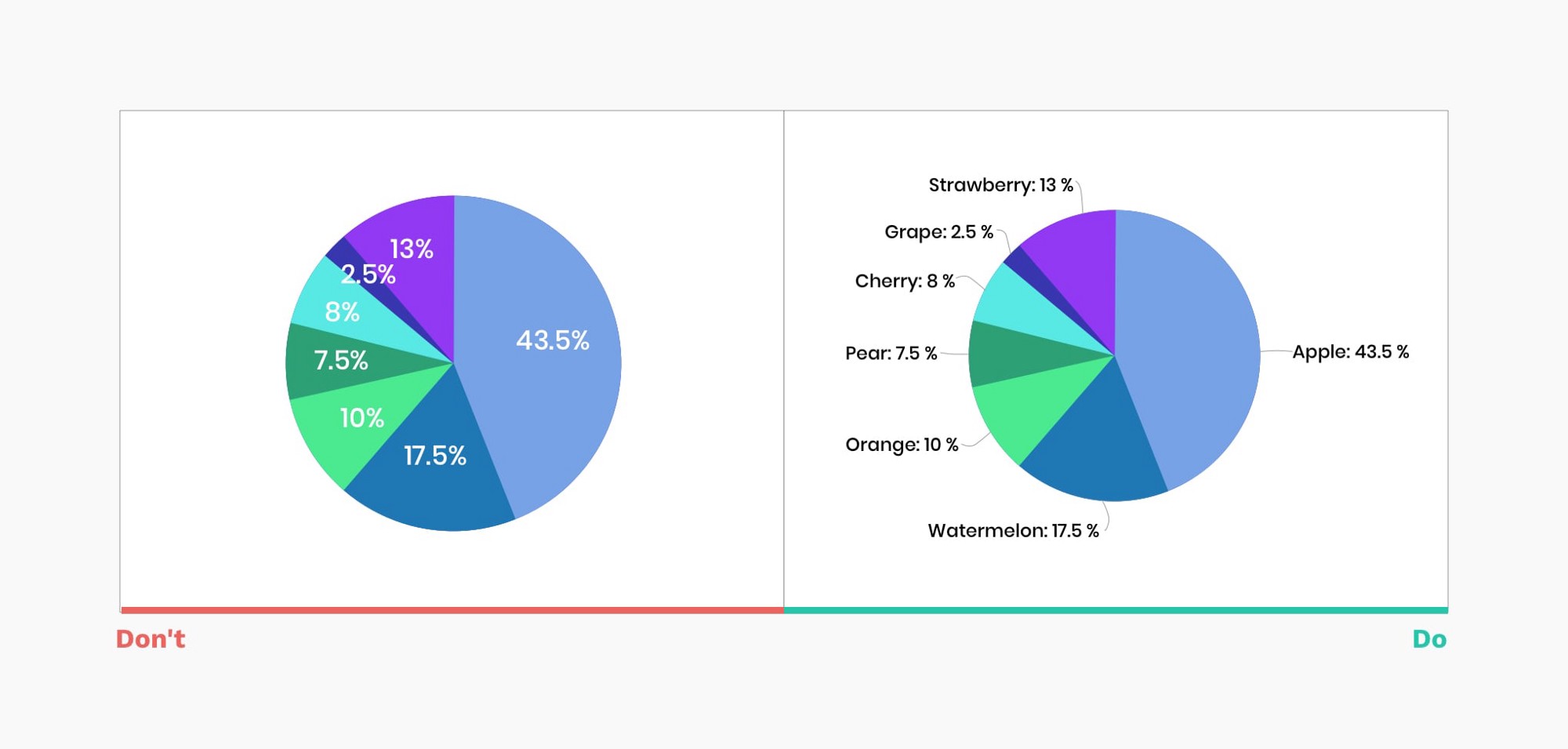
如果没有适当的标签,无论你的图表有多好,它都不会有意义。直接在图表上标注对所有用户都非常有帮助。查阅图例需要时间和精力来理清数据和对应的部分。

将数据放在切片上可能会导致多个问题,在可读性问题上和窄切片上都会有挑战。相反,添加黑色标签能清晰的链接到每个部分。

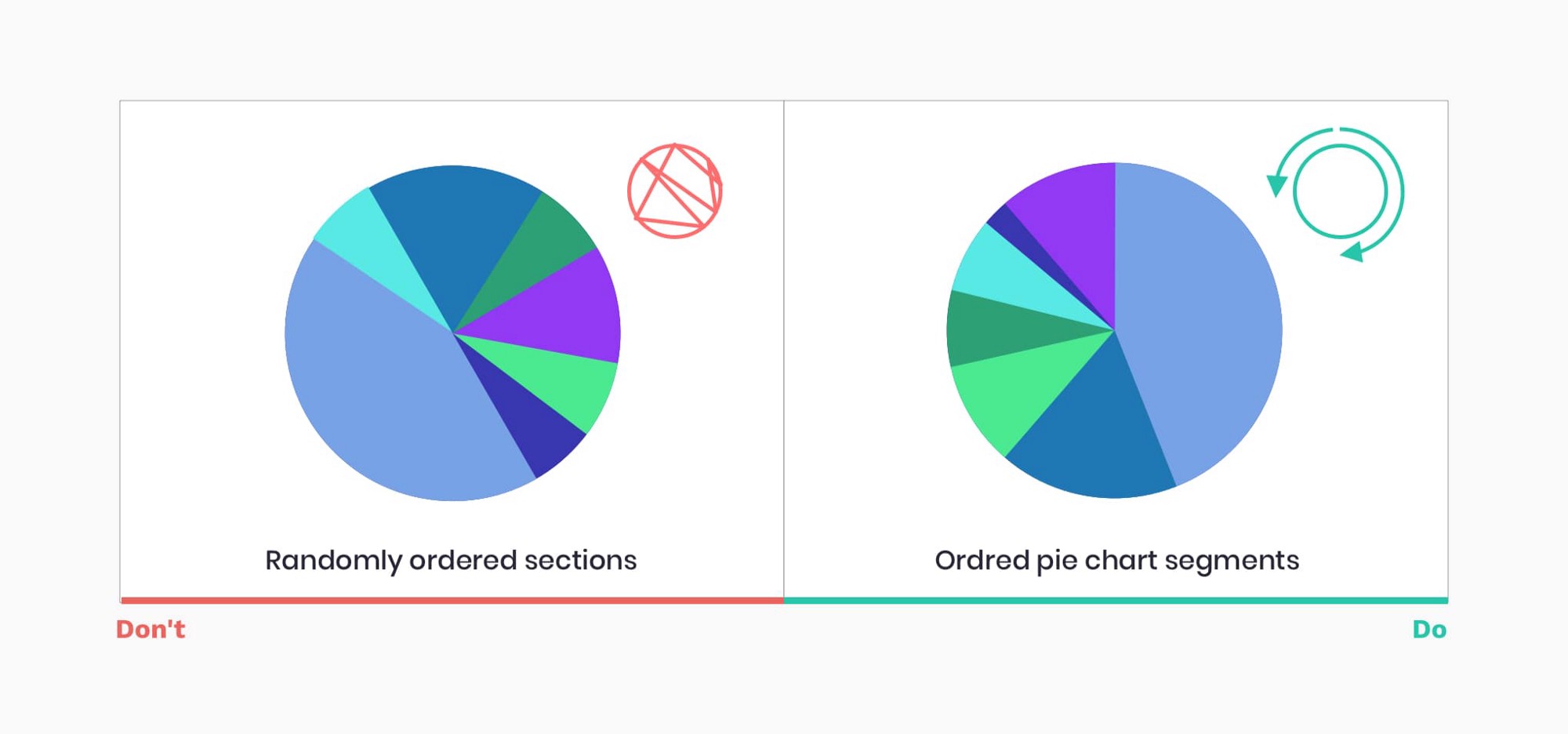
在确定饼片秩序时,有几种常用的方法:
1)将最大的切片放在12点的位置,然后将下一片切片顺时针降序排列
2)把最大的切片放在12点的位置,第二大的放在顺时针相邻位置,第三大的放在11点的位置,其余的切片按顺时针降序排列

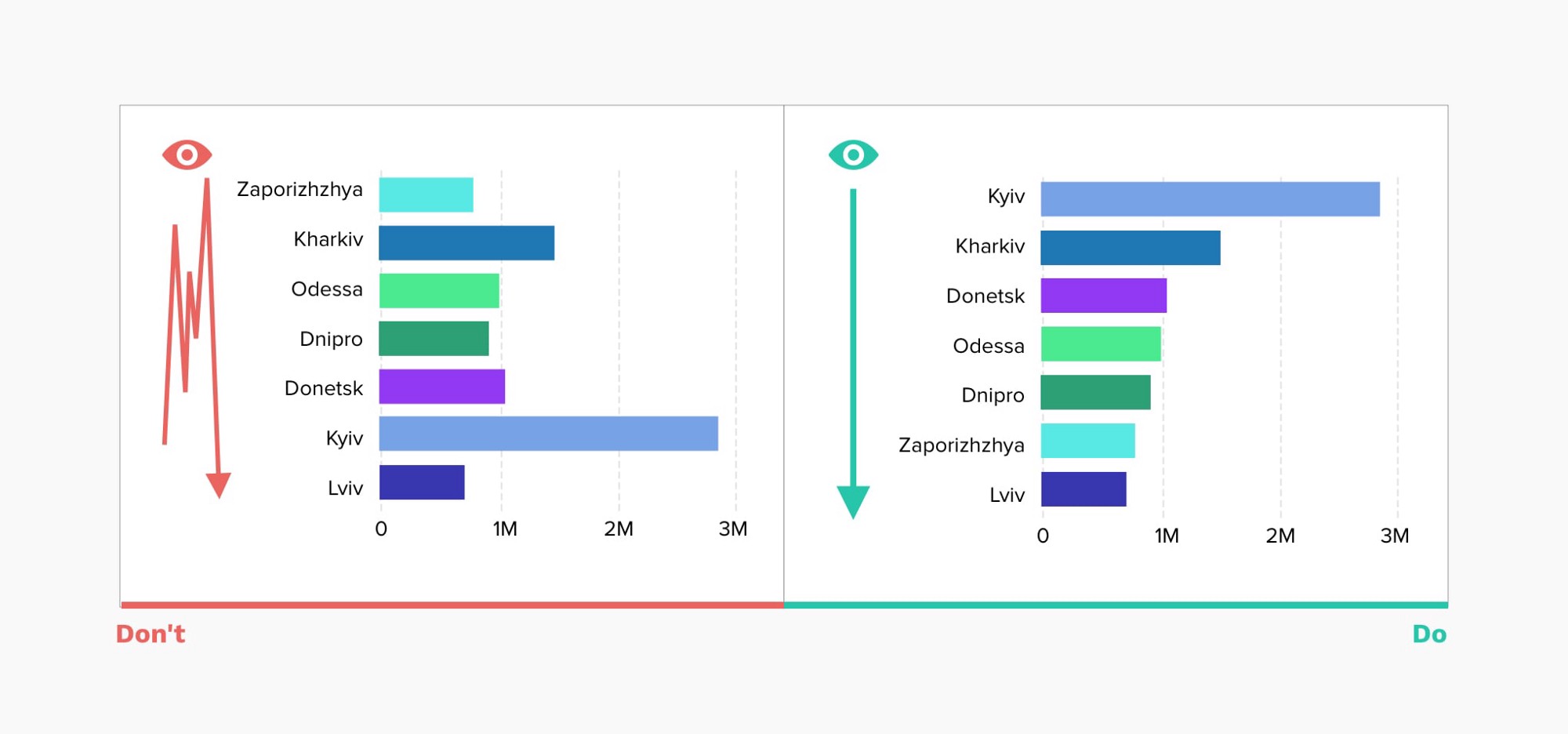
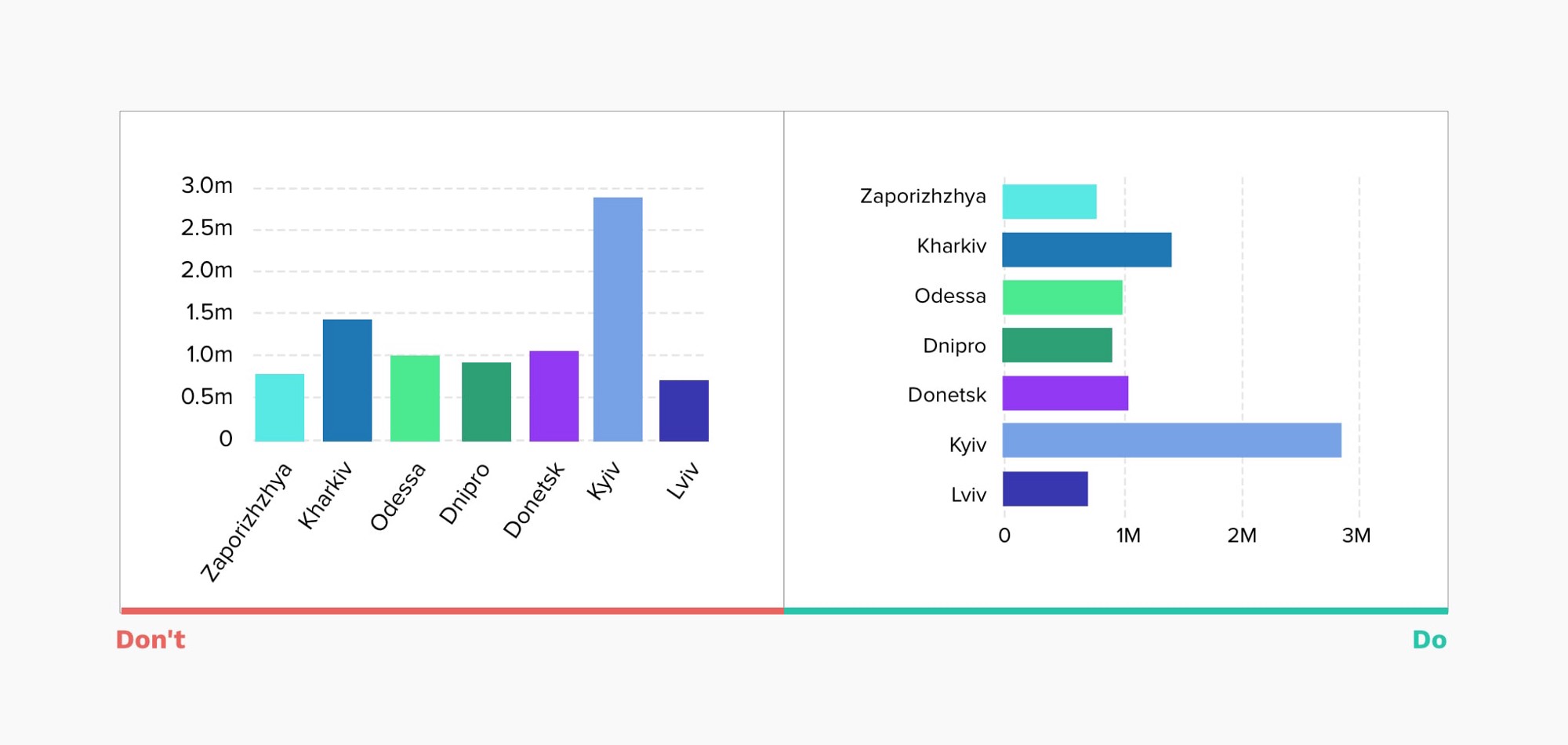
同样的建议也适用于其他许多图表。不要默认采用字母排序,将最大的数值放在顶部(对于水平条形图)或左侧(对于垂直条形图),以确保最重要的数值占据最突出的空间,减少眼球运动和阅读图表所需的时间。

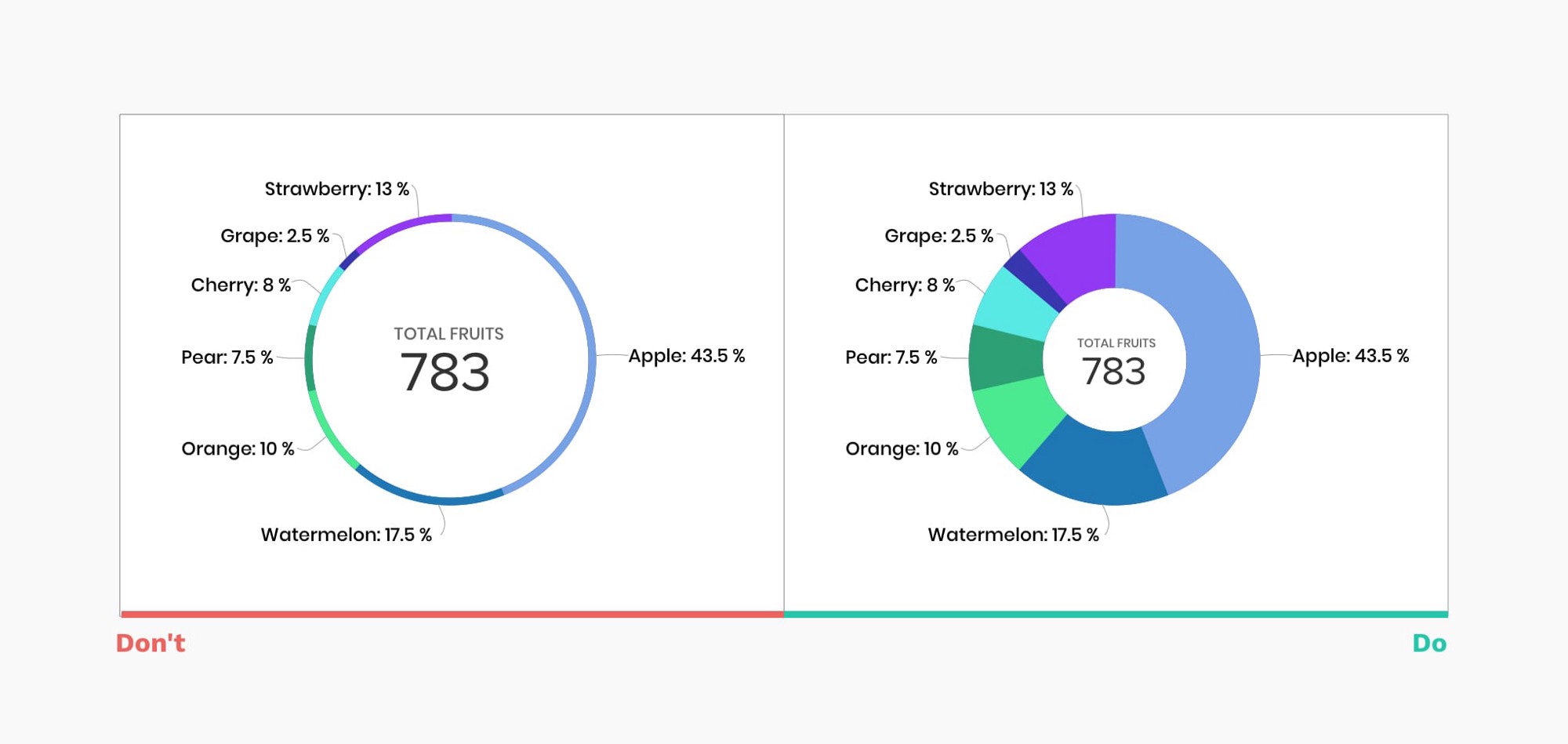
饼图通常不是最容易阅读的图,因为比较相似的值非常困难。当我们把中间部分去掉,创建一个圆圈图表时,我们腾出了空间来显示额外的信息,但这样牺牲了清晰度,极端情况下,图表就会变得毫无用处。

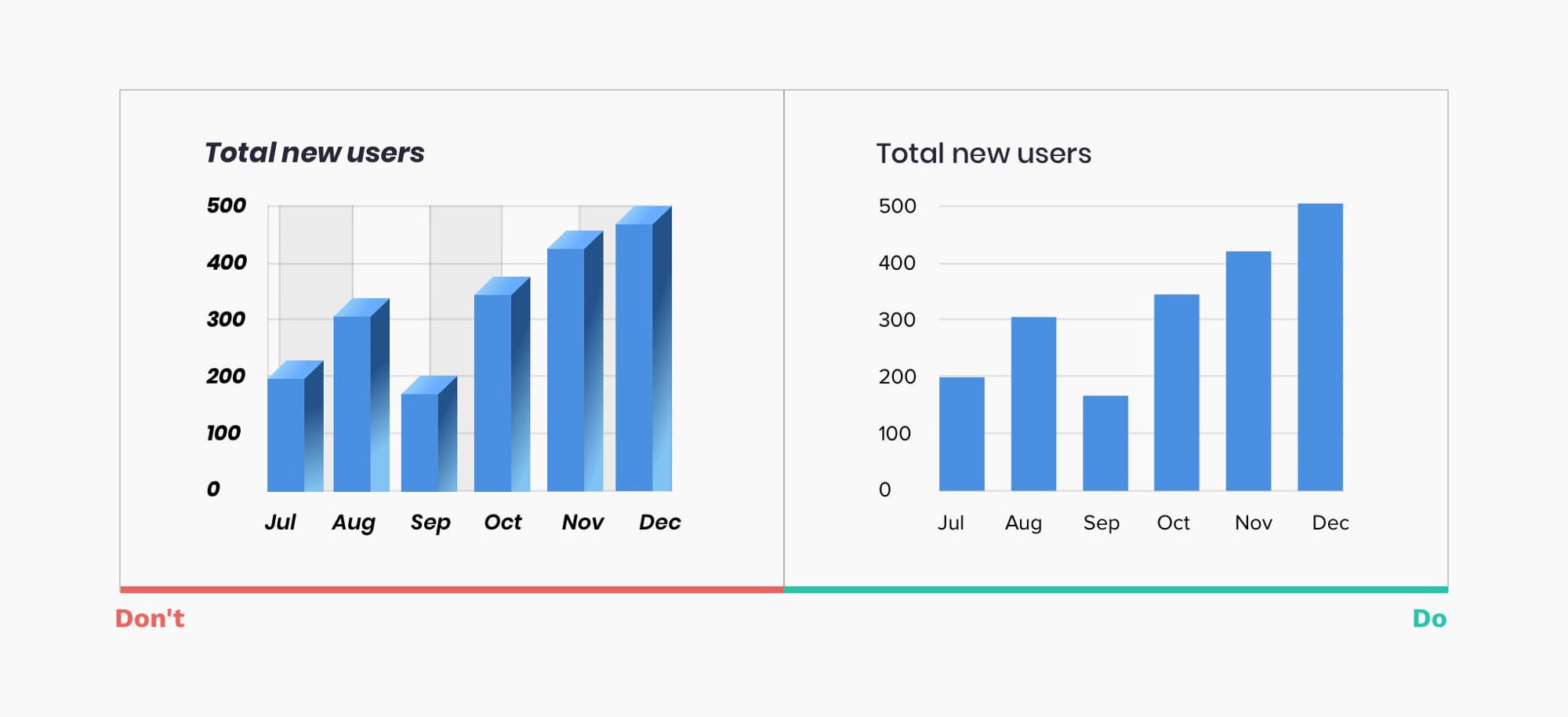
不必要的造型不仅会分散注意力,还可能导致对数据的误解和用户的错误印象。你应该避免:
1)3D元素,明暗面
2)阴影、渐变和其他扭曲的多彩色
3)斑马图案,过多的网格线
4)过度装饰,斜体,粗体或衬线字体

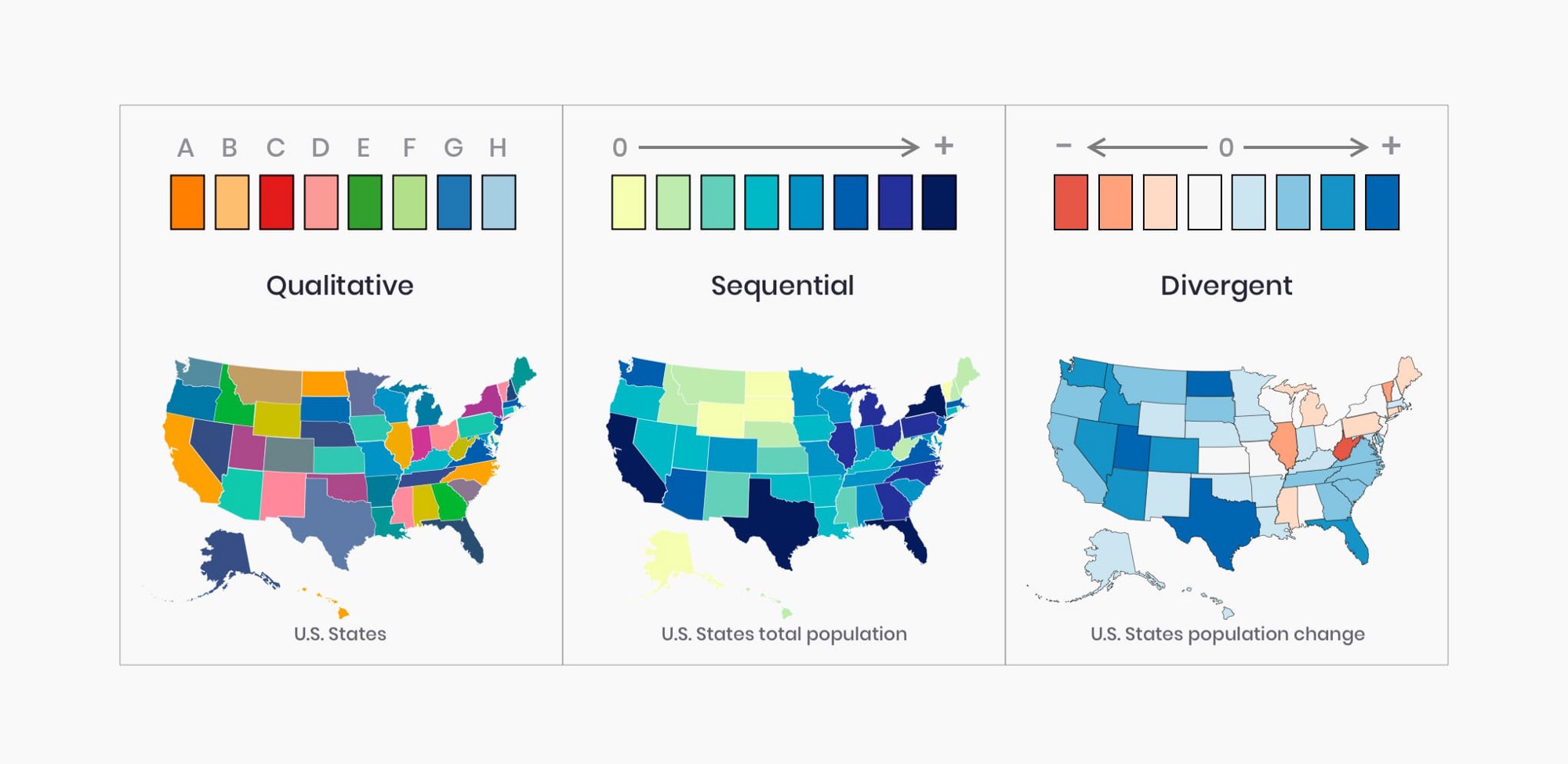
颜色是有效的数据可视化的组成部分,在设计时考虑以下3种颜色类型:一个定性调色板最适合显示分类变量。为确保易用性,所分配的颜色应该是不同的。连续调色板最适合需要按特定顺序放置的数字变量。使用色相或亮度或两者的组合,可以创建一个连续的颜色集。
发散调色板是两个连续调色板的组合,中间有一个中心值(通常为0)。通常不同的调色板将传达积极和消极的价值。确保颜色也与“消极”和“积极”表现的概念相匹配。

看看一个方便的工具- [ColorBrewer]https://colorbrewer2.org/#type=sequential&scheme=BuGn&n=3,它可以帮助你生成各种调色板。
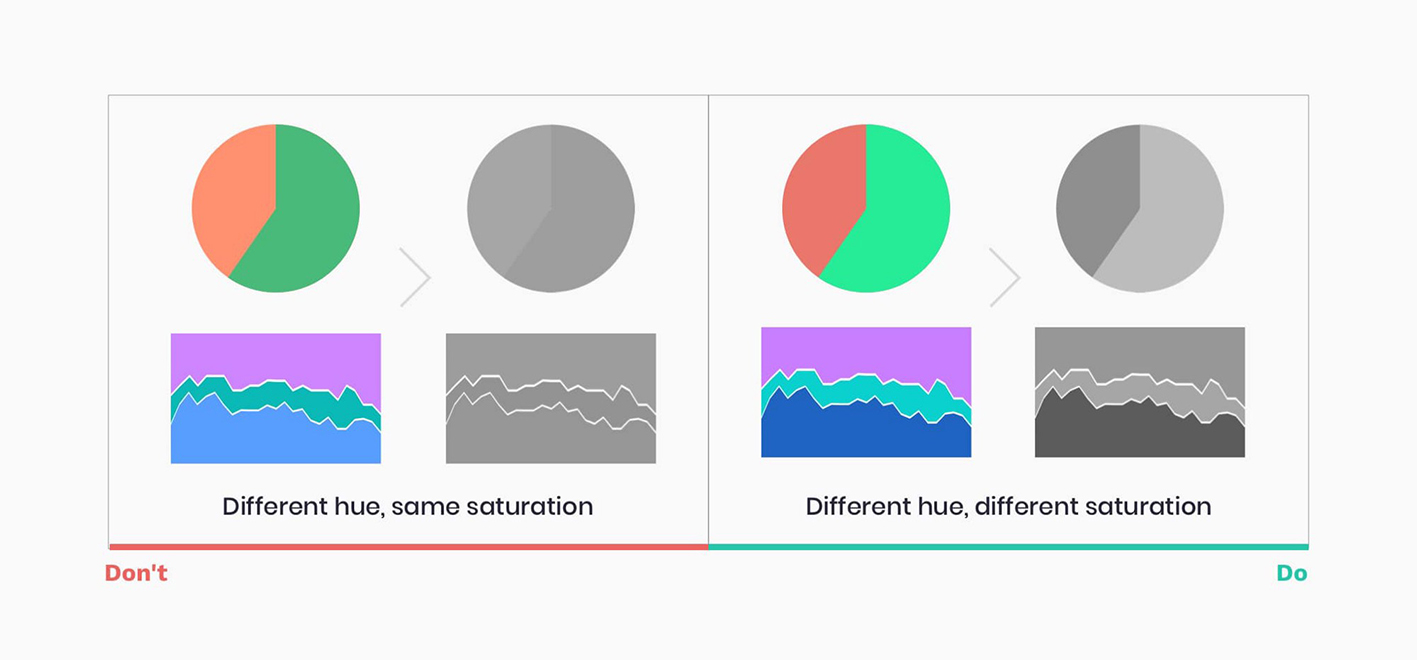
根据美国国家眼科研究所(National Eye Institute)的数据,大约每12人中就有1人是色盲。你的图表只有在广泛的受众可以访问时才会成功。
1)在调色板中使用不同的饱和度和亮度
2)把现有配色去色然后检查对比度和可读性。

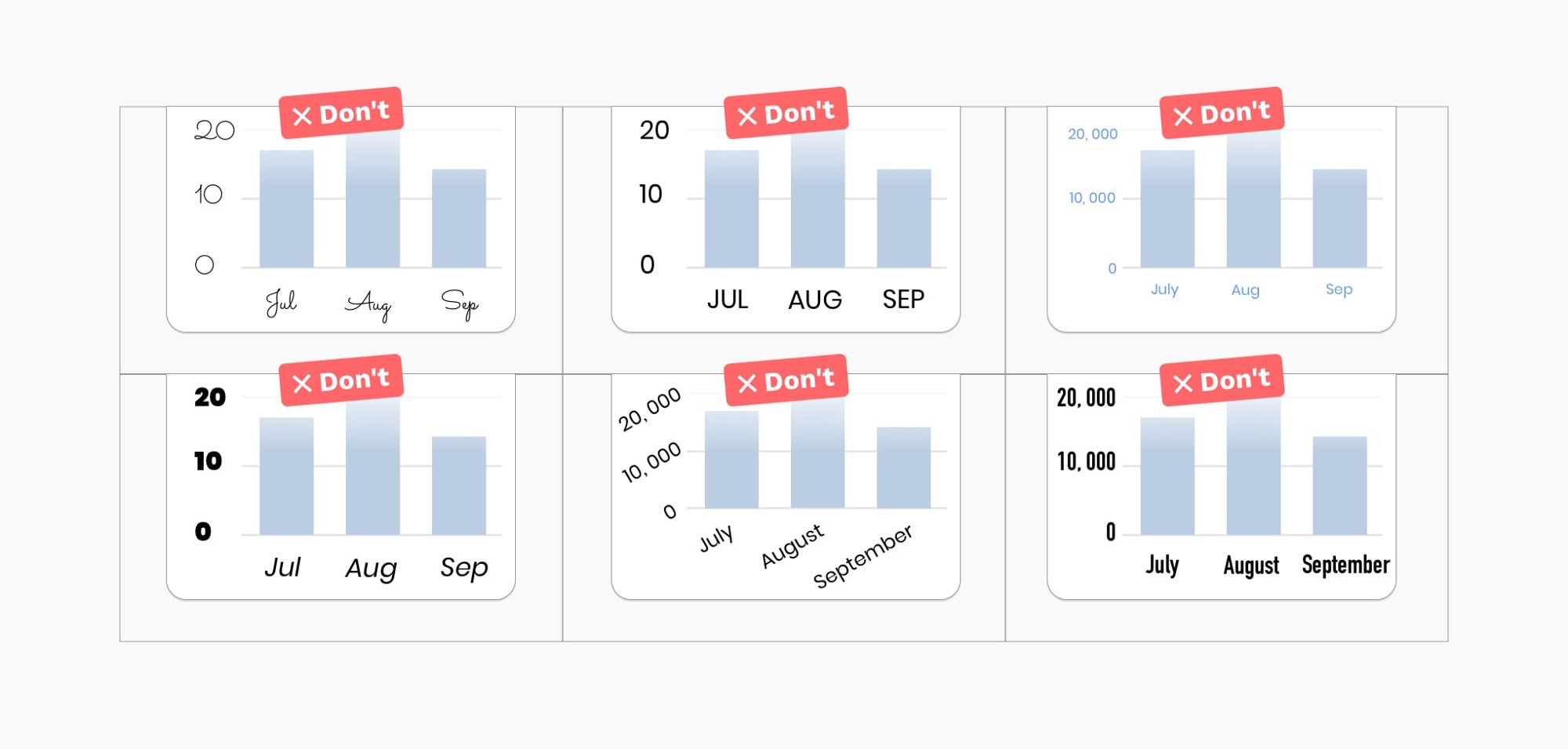
确保排版能够准确传达信息,帮助用户专注于数据,而不是分散用户的注意力。
1)选择易读的字体,避免衬线和装饰过度的字体
2)避免使用斜体、粗体和全部大写
3)确保与背景有高对比度
4)不要旋转文字

这个简单的技巧将确保用户能够更有效地阅读图表,而不会扭伤他们的脖子。

如果你的任务是在web和移动项目中添加交互式图表,你应该问的第一个问题是我们将使用什么图表库?现代图表库包含了许多前面提到的交互和规则。基于已定义库的设计将确保易于实现,并能提供大量交互想法。

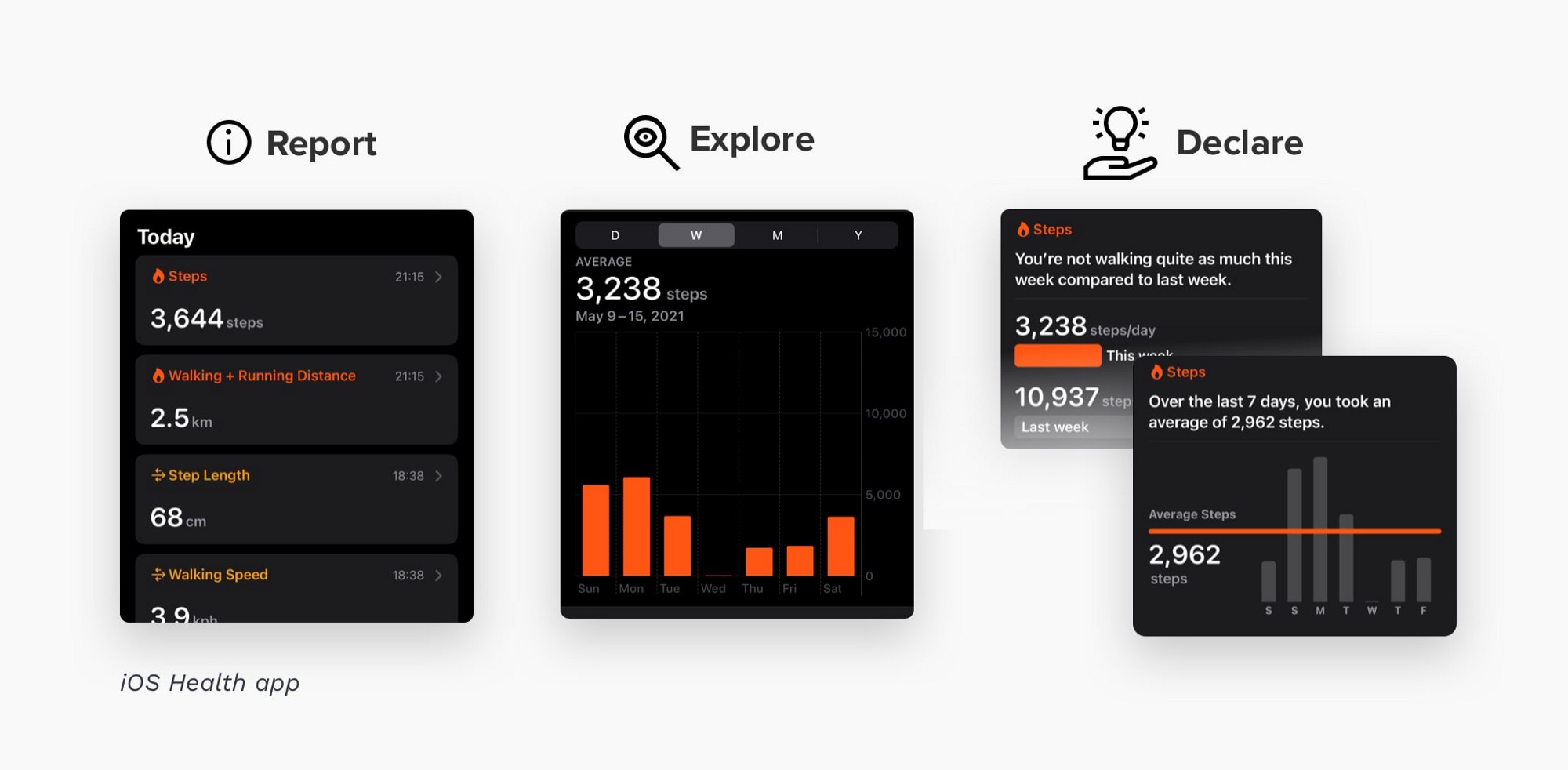
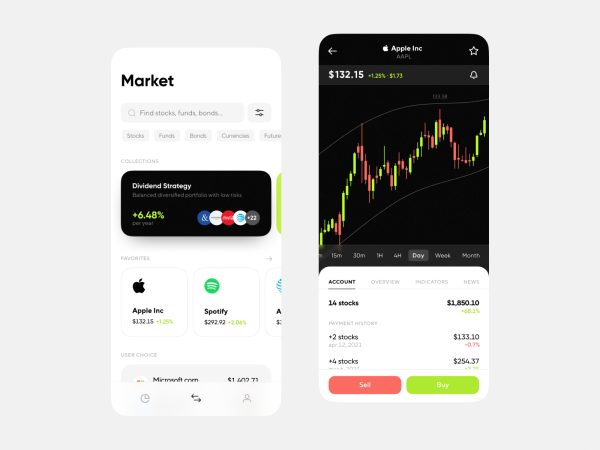
帮助用户通过改变参数,可视化数据进行探索。然后得出结论,最大化价值和洞察力。在下面的示例中,你可以看到IOS Health应用使用了各种数据表示的组合。

作者:彩云Sky 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
用户本能地会对不平衡的设计感到厌烦,如何在画面中创造一个有吸引力的平衡?是本篇文章要分享的内容。

Illustration: Outcrowd
平衡是一个作品中最重要的元素之一。平衡中的对称关系能够创造平衡与和谐,这种平衡状态直观上能够让用户感到舒适。
人体是垂直对称的,我们的视觉接收也与之相对应。我们喜欢物体在垂直轴上保持平衡,直觉上总是倾向于平衡一种力量与另一种力量。
 Illustration: Outcrowd
Illustration: Outcrowd
在设计环境中,平衡是基于元素的视觉重量,而视觉重量是用户对图像的注意力范围。如果画面是平衡的,用户会下意识地感到舒适。画面平衡被认为是其元素在视觉上的比例安排。
如何让一个页面看起来平衡?
最常见的平衡例子就是使用对称。
在潜意识层面上,对称的视觉能让人愉悦,能让画面看起来和谐有条理。对称的平衡是通过在水平或垂直的中轴两侧均匀放置元素来创造的。也就是说,画面中间假想线的两边实际上是彼此的镜像。有些人认为对称的平衡是无聊和可预测的,但它经受住了时间的考验,到现在仍然是在页面上创造舒适和稳健感觉的最好方法之一。

Illustration: Outcrowd
两侧重量不相同的元素构成具有不对称平衡。
动态平衡通常会比静态平衡更有设计感,让画面不至于呆板。在缺乏平衡的情况下,我们的目光会条件反射性地开始寻找平衡点,这是一个很好的机会,可以将注意力吸引到页面上可能还没被注意到的部分。页面重点就应该放在这里——抓住用户的注意力,就像产品的生命线一样。

Landing page — Asian Cuisine
比如一般这样去“配重”的元素会是一个按钮或者标题。
重要信息(或者是行动按钮)就是我们需要去配重的价值元素。
不对称的现象越严重,用户就越想找出其中的原因(检查配重)。人们本能地比平时更仔细地研究这样的画面。然而,这里需要注意分寸,过于古怪的构图并不总是能被很好的感知。

Illustration: Outcrowd
平衡中的另一种类型,特点是视觉元素从一个共同的中心点放射出来。径向平衡在设计中不常用。它的优点是,注意力很容易找到并保持一个焦点——恰好就在它的中心,这通常是构图中最引人注目的部分。
这是一种平衡中的混乱,就像 Jackson Pollock的画作一样。这样的组成没有突出的焦点,所有的元素都有同样的视觉重量。没有层次,乍一看,画面就像视觉噪音,但所有元素又相互匹配,形成一个连贯的整体。
(彩云注:这是一种比较高阶的设计平衡处理手法,用的好可以让画面非常具有设计感,但把握不好的话,就会非常凌乱。所以,我们平时能看到很多大师的作品看似一些简单图形的使用,但就是好看,轮到自己设计的时候就会发现,越简单的设计似乎越难设计好。)

Illustration: Outcrowd
当谈到构图中的重量平衡时,他们经常将其与物理世界中的重量进行比较:重力、杠杆、重量和支点。我们的大脑和眼睛感知平衡的方式非常类似于力学定律。我们很容易把一幅画想象成一个在某一点上平衡的平面,就像一个天平。如果我们在图像的边缘添加一个元素,它就会失去平衡,有必要修复它。元素是否是一组色调、颜色还是点并不重要,目标是找到图像的视觉“重心”,即图像的重心。
不幸的是,没有精确的方法来确定一个物体的视觉质量。一般来说,设计师依赖于他们的直觉。不过,下面这些有用的观察可能会有所帮助:
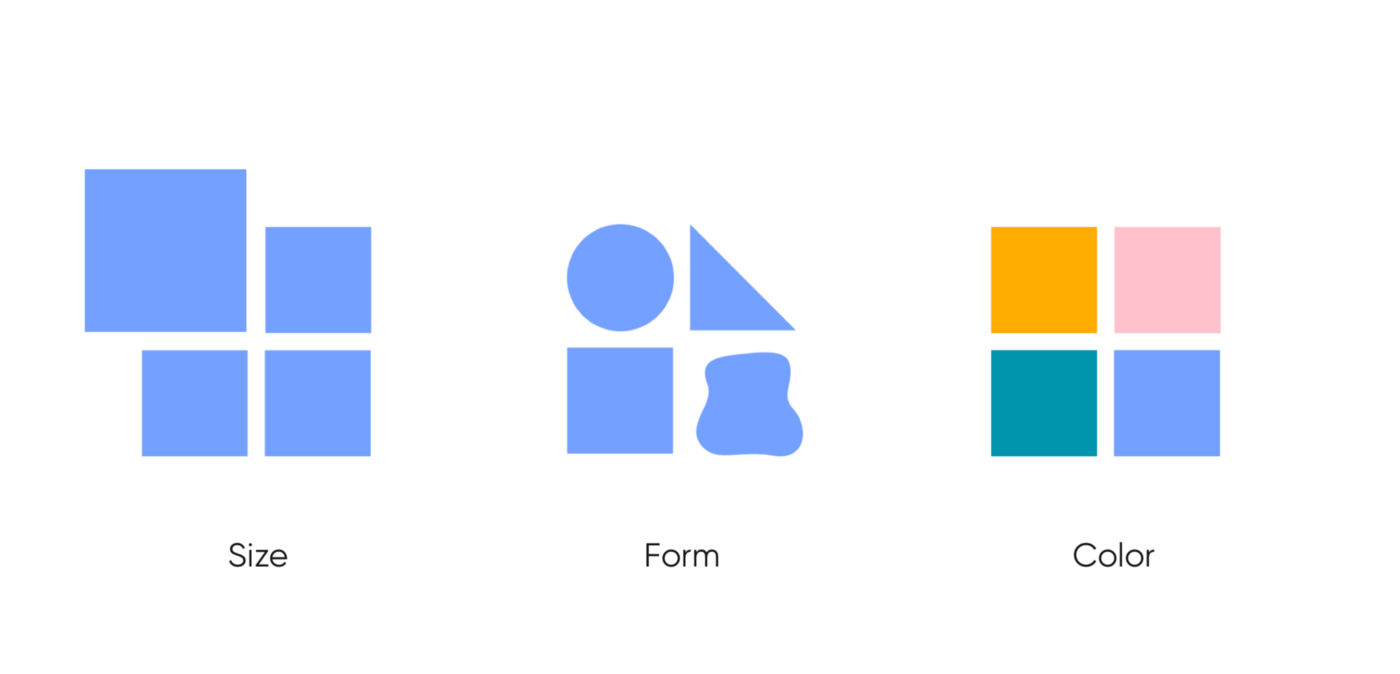
大小
大的物体总是更重
形状
不规则形状比规则形状的元素轻
颜色
暖色比冷色重

色调
深色物体比浅色物体重
图案
带有图案的元素显得更重
3D
带有纹理贴图的元素显得更重


内部复杂性
物体内部越复杂,视觉重量更大
填充空间关系
正形空间比负形空间更重
对重量的感知
照片中的哑铃看起来会比一只钢笔更重
当使用对称时,作品看起来可以更加的专业和有科学性。其中,静态对称的作品显得更加有专业精神和严肃的;而动态对称的设计方法则能吸引用户的兴趣,表达出个性和创造力,能让用户集中注意力。
作者:彩云Sky 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
图标是任何设计系统不可或缺的一部分。使用图标的主要原因是帮助用户快速理解想法,实现快速导航,解决语言障碍,最终提升用户体验。
图标作为一种设计工具,在UI/UX和平面设计师中最受欢迎。这些微小的设计元素对每个人来说都是简单易懂的,这些特征赋予了它们通用数字语言的地位。
在这篇文章中,我整理了10个简单又重要的技巧帮你设计出更专业的图标。
最小的图标大小通常是12 x 12px。以这个尺寸为基础,行业标准中大多数其他尺寸只是通过将之前的尺寸翻倍而产生的。
重要提示:当你设计图标时,重要的是要按100%显示的比例去设计,使图标完美像素并放大像素块查看准确性。
完美像素图标在屏幕上能呈现尖锐和清晰的线条和形状。如今,高分辨率显示器和视网膜显示器正变得越来越好,所以在不久的将来,对像素完美图标的需求可能会减少。但就目前而言,让你的图标具有可伸缩性、响应性和适配更多设备是非常重要的。
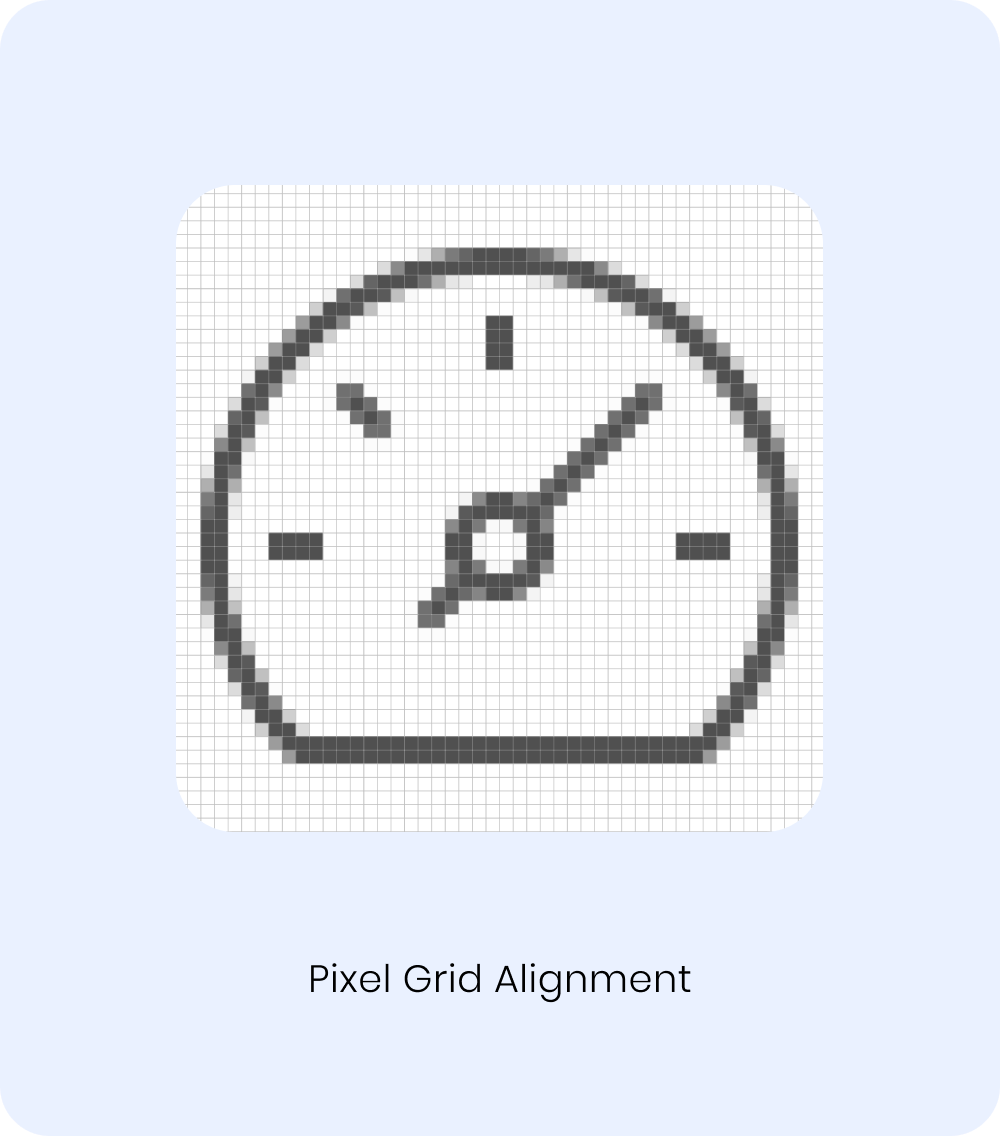
1) 像素网格对齐.
使直线部分完全清晰,并增加曲线和边角的清晰度。

2)完美角度
有角度的线更模糊。创建图标的最佳角度是45°,因为形成一个角的像素彼此对称。

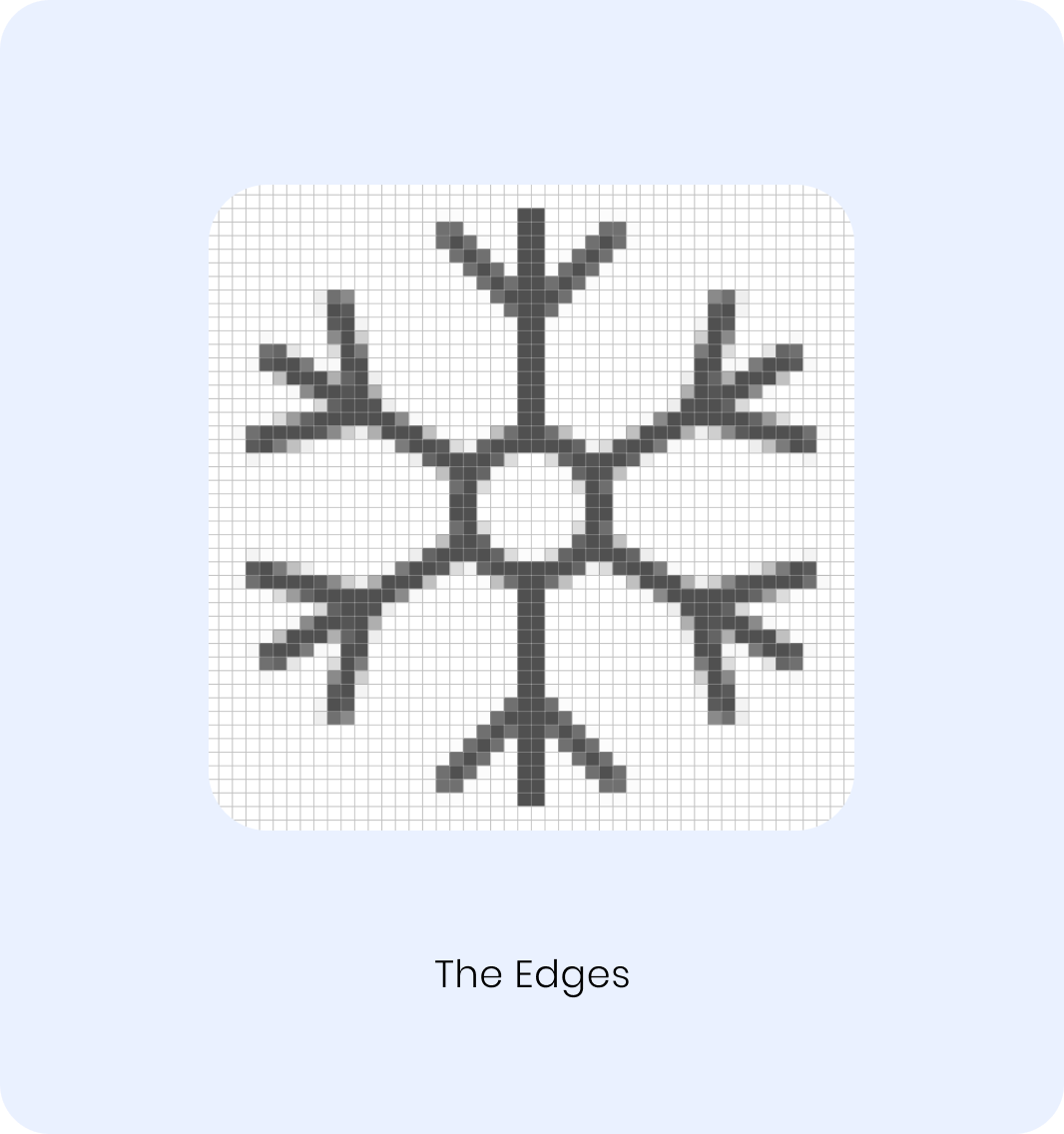
3)边缘清晰
直线必须占据其边缘上最暗的4个像素。这样线的边缘看起来更清晰。

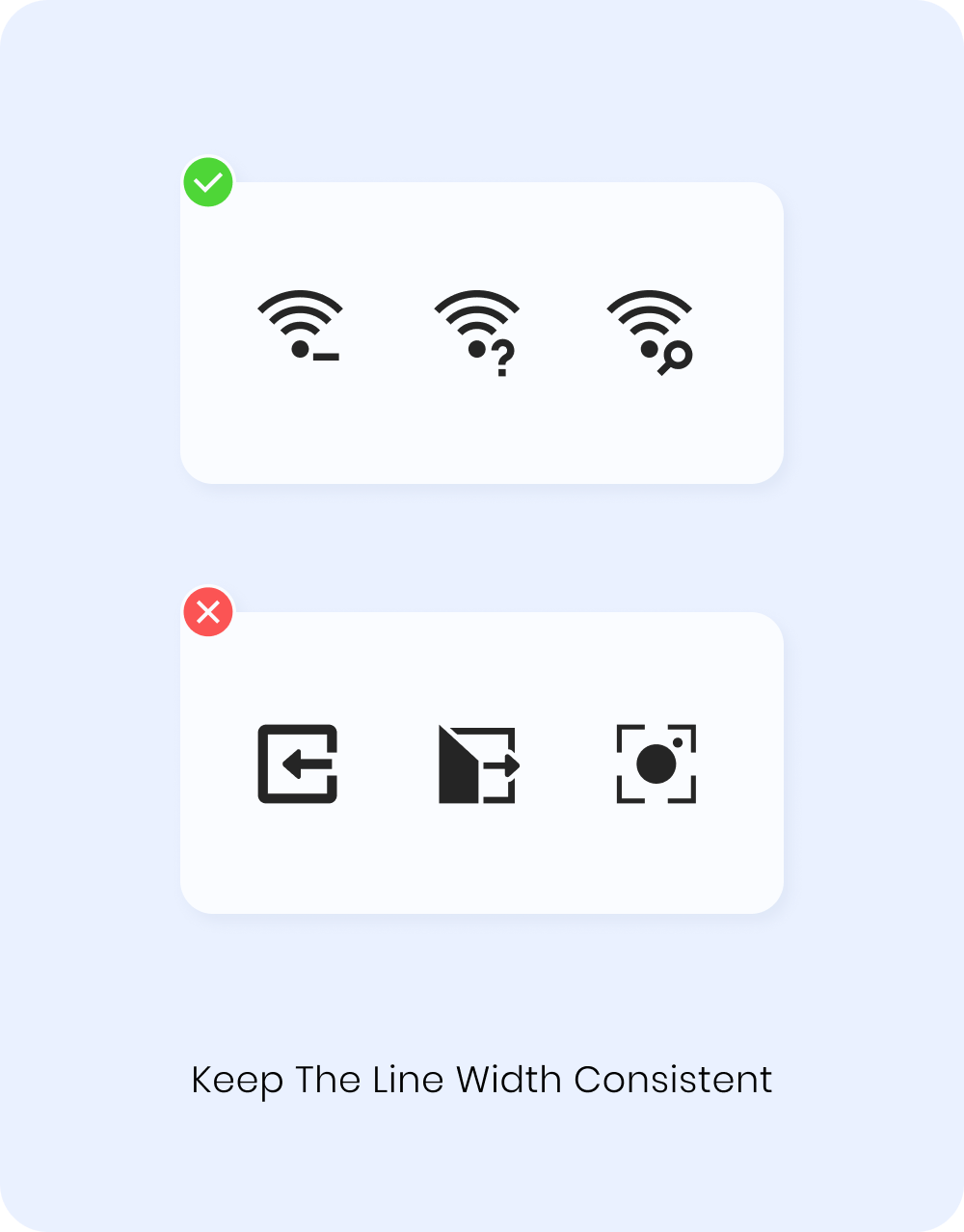
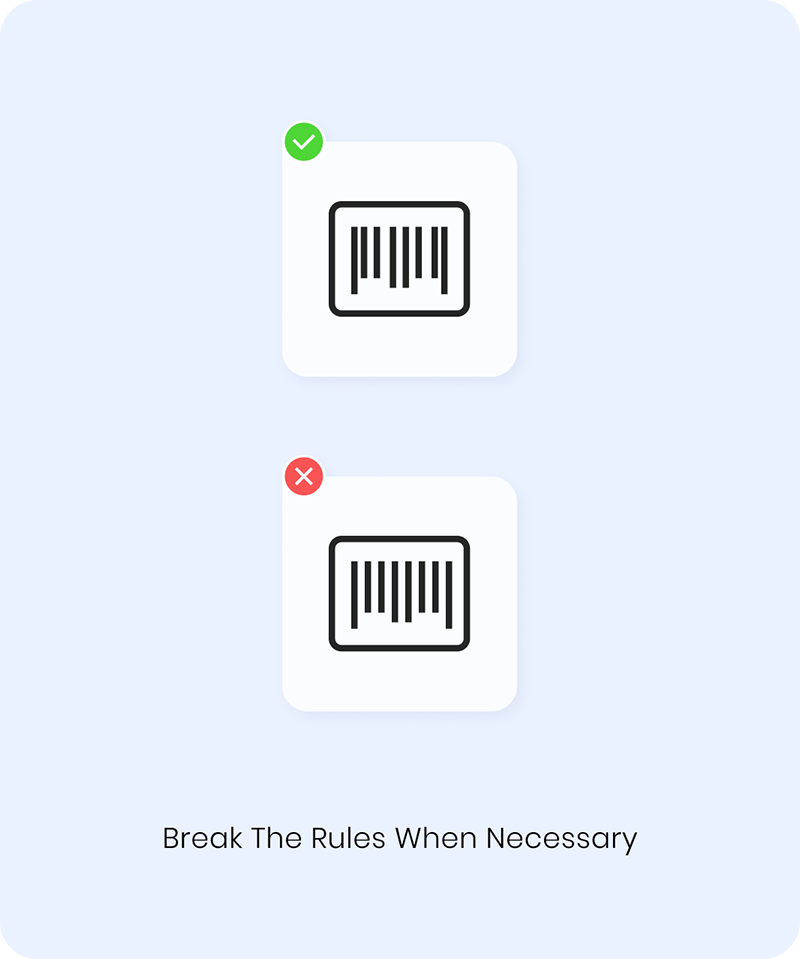
为了让图标看起来整洁一致,重要的是要记住线条宽度和间隙大小。这条规则我认为是必须遵循的:所有线条的宽度都是相同的。
理想情况下,线宽和间隙大小也应该相等。


然而,有时候你必须打破这个规则。当你需要解释我们在日常生活中面对的一个具有非对称模式的物体时,它就会发生。比如条形码这个例子来说,我故意使图标内的线宽和间隙大小不均匀,以表示条码的特征。

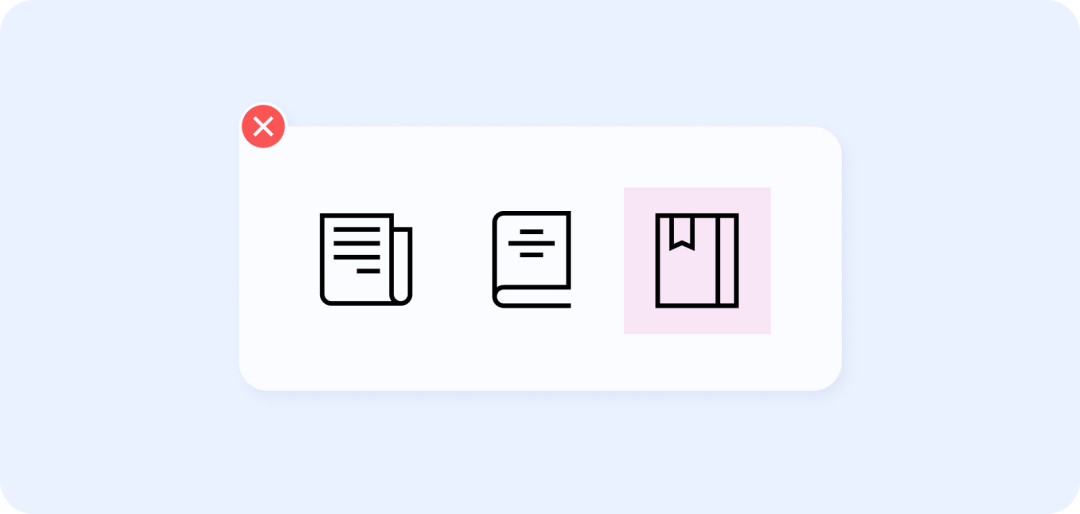
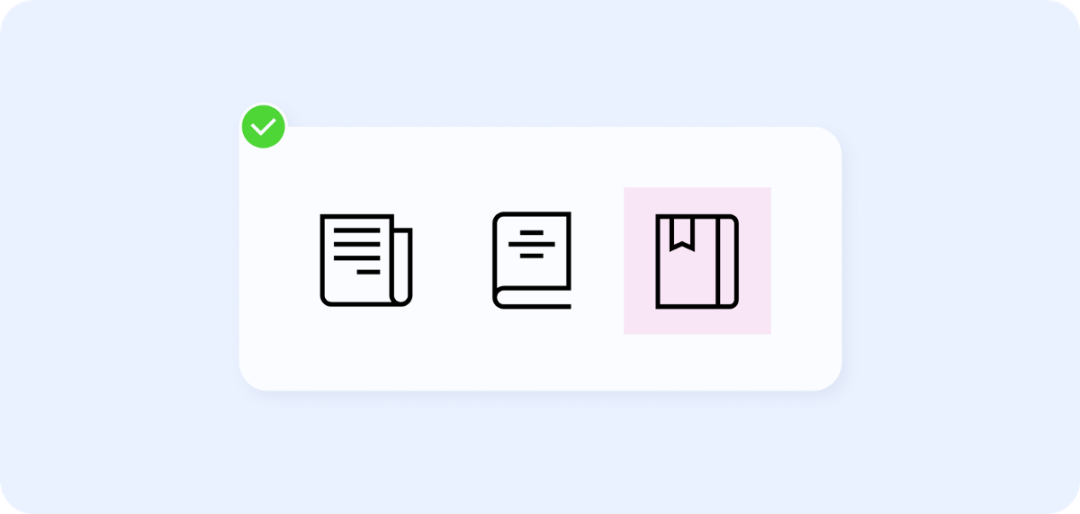
在UI设计中,对象(包括图标)的角半径定义了项目的外观和感觉。当我们说到一个集合中的多个对象时,规则很简单:在正方形和圆角之间进行选择,并对所有的图标应用相同的属性。
为什么它如此重要?一致性是UI/UX设计的关键原则。一个可用和用户友好的设计总是提供一致的体验。在下面的例子中,你可以看到打破这个原则是如何影响视觉感知的。


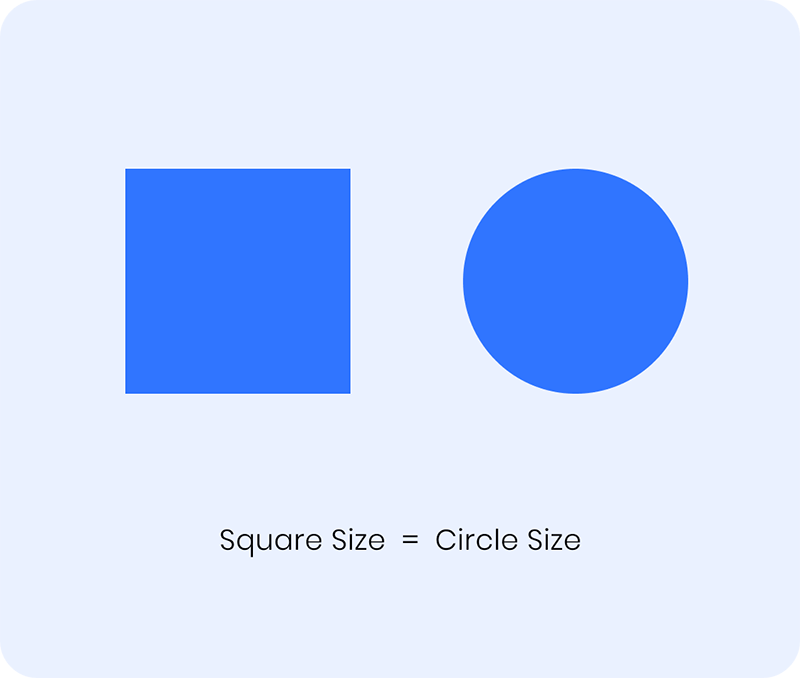
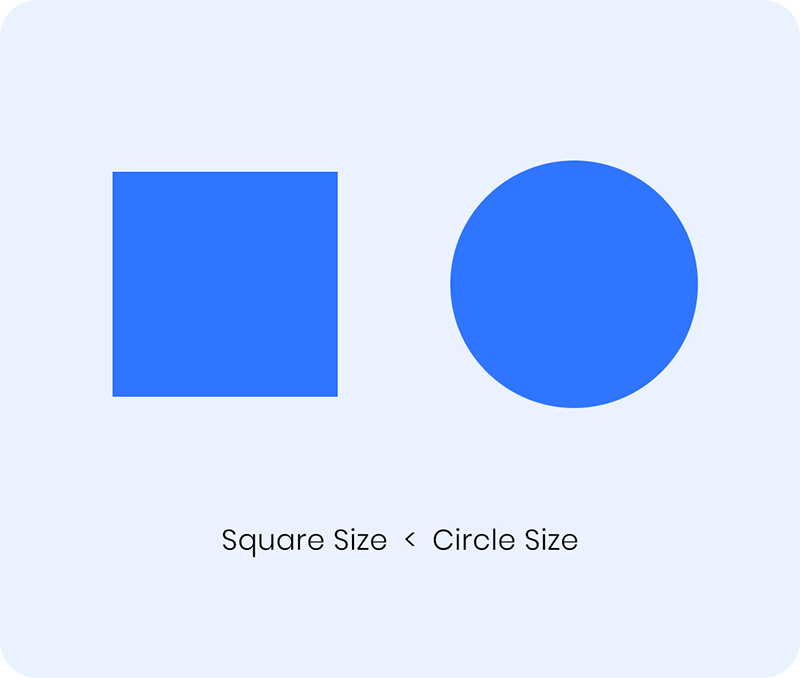
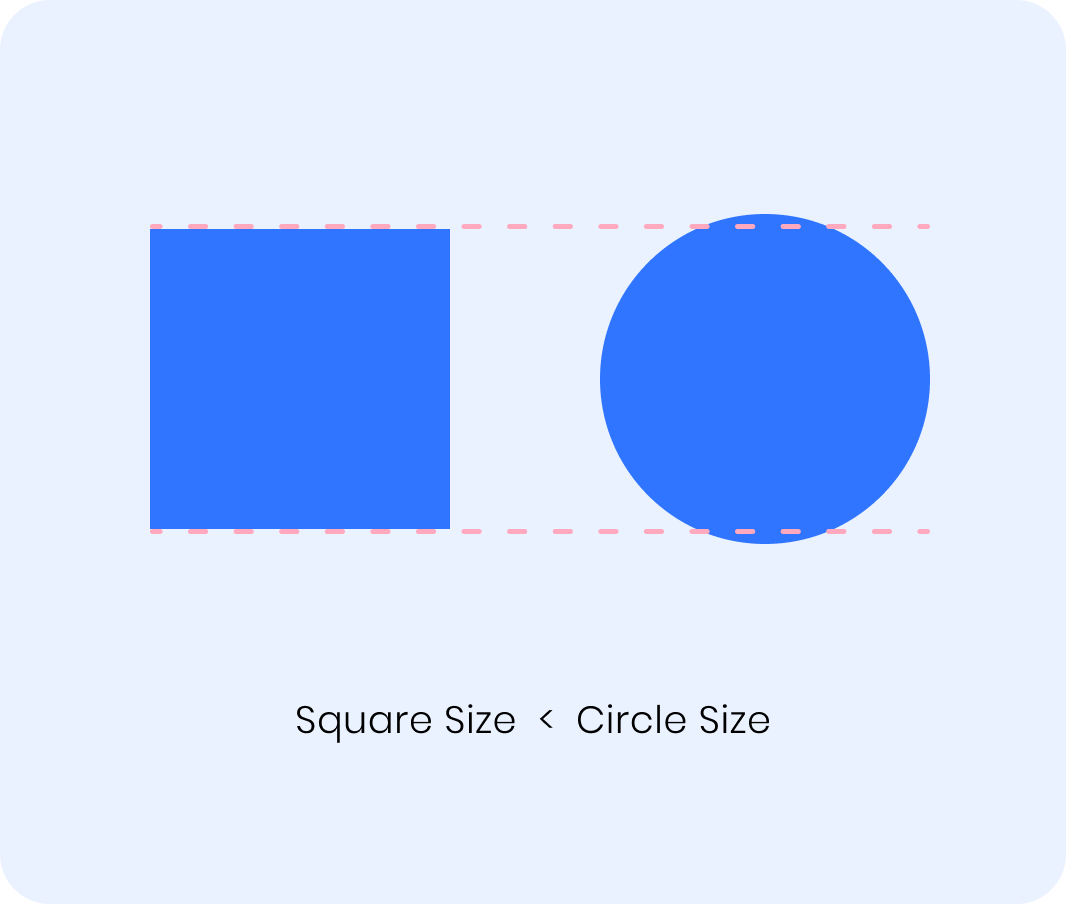
在电脑上看起来完美对齐和平衡的东西,在你的眼睛看来可能并不一样。
当我们把大小相等的正方形和圆放在一起时,我们会有一种不对劲的感觉,圆似乎比正方形小。为了使我们的形状在尺寸上看起来相同,我们应该使圆更大(或减少正方形的尺寸)。



这个原则也适用于图标的设计和使用。有些图标的一侧可能较重。试着调整它们一两个点,直到整体对齐看起来正确。在下面的例子中,你可以看到突出显示的图标看起来很大,尽管它与其他部分的大小相同。为了平衡这个集合,我们需要通过缩小图标的大小来调整突出显示的图标。
(彩云注:这个原则很多人应该都知道,但我发现也是在整套图标的设计中最容易出现的问题,当把图标汇总在一起的时候,这个问题尤其需要重视。)


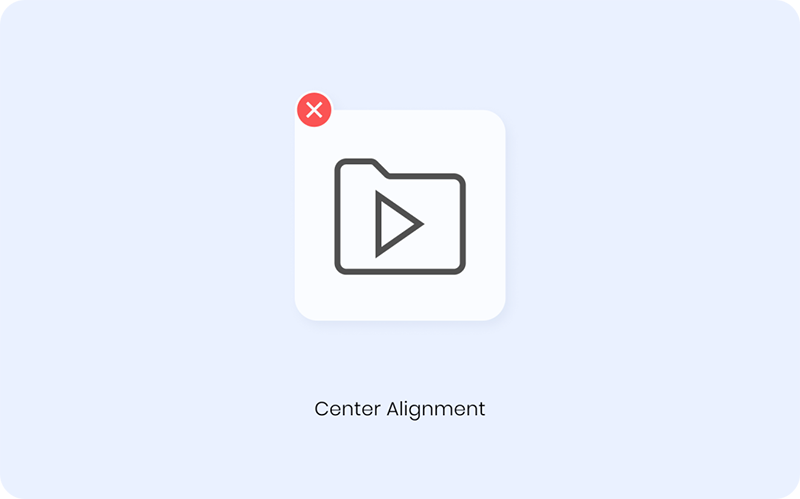
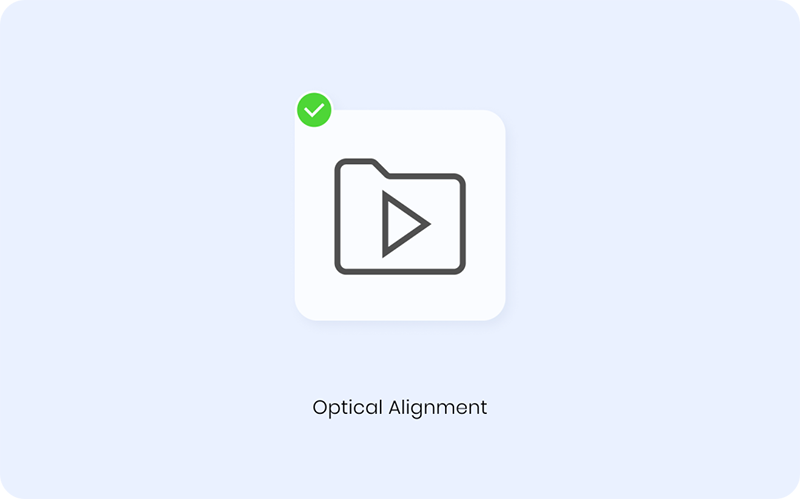
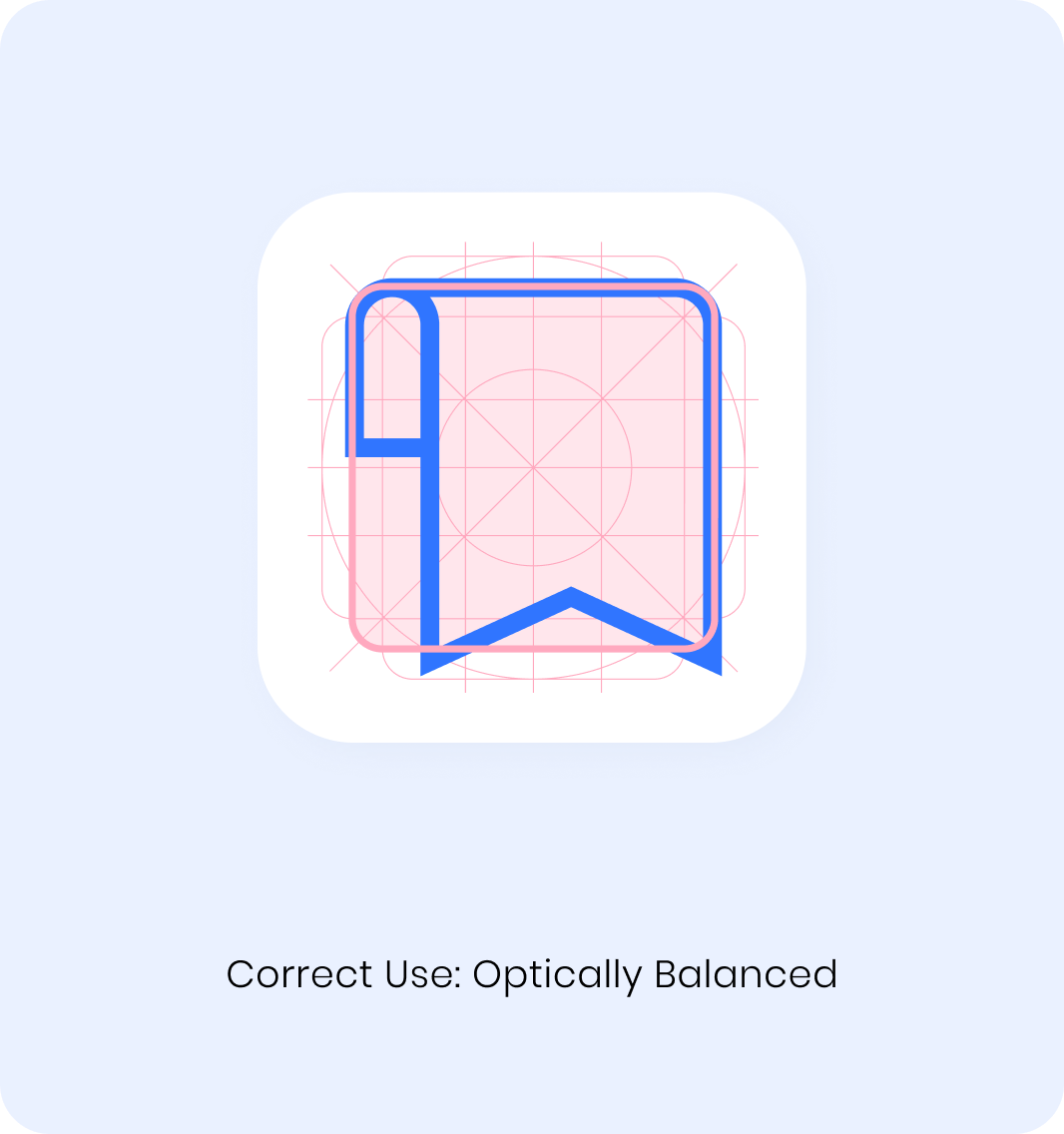
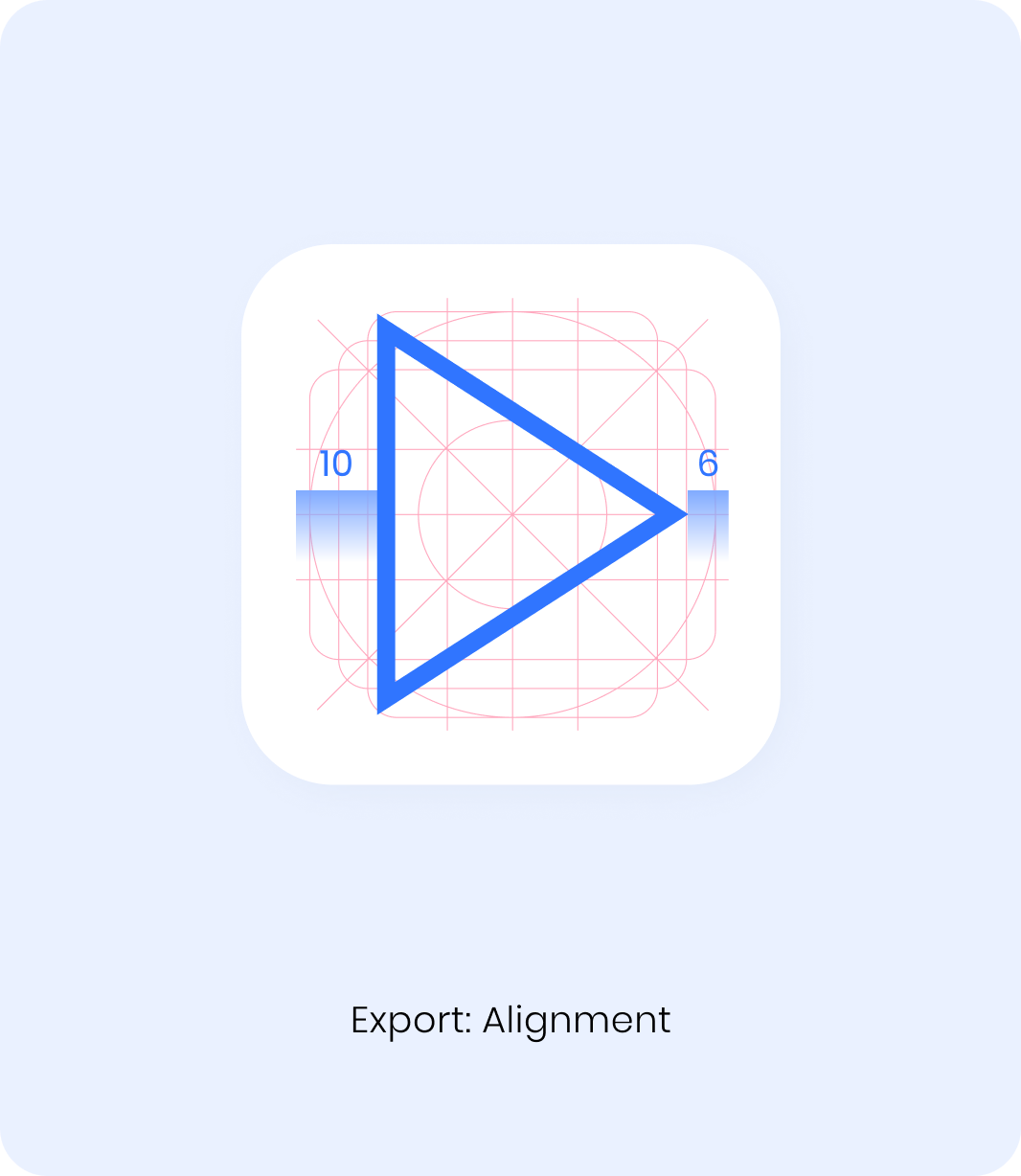
我们经常在设计软件中使用中心对齐,这种方法没有错。但当涉及到细节时,比如图标设计,我们需要相信自己的眼睛,打破数学法则,以增强元素的平衡。
让我们以播放按钮作为展示。这个例子很简单,但非常能说明问题,因为形状越不对称,需要改进的缺陷就越明显。


我打赌你已经猜到我们指的是KISS原则。这一原则背后的思想是,大多数系统在保持简单的情况下工作得最好。用户越容易理解某样东西并与之互动,它就越具有通用性。
(彩云注:KISS原则是“Keep It Stupid Simple”或者“Keep It Simple, Stupid”的缩写。篇幅有限,彩云帮大家找了一篇参考文献https://www.jianshu.com/p/7d58b96d0185#comments ,感兴趣的可以去学习下。)
它如何适用于图标设计?
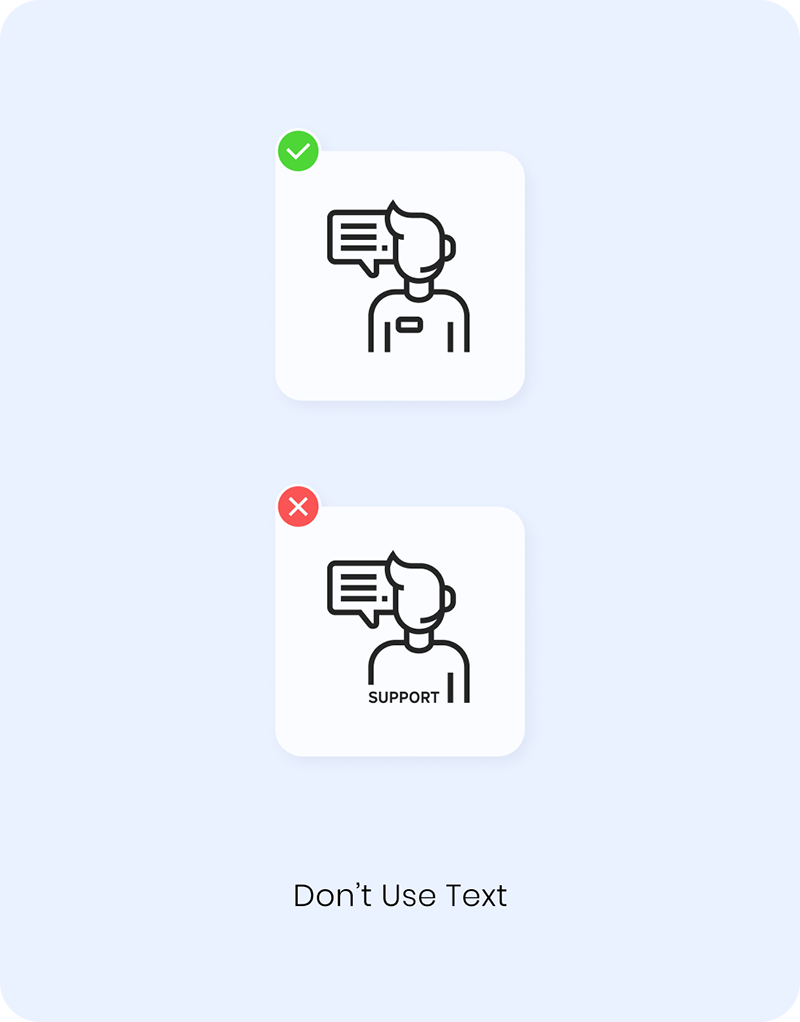
1)别使用文字
文本和图标的绑定减少了图标的通用性。此外,小尺寸的文本是可读性很差。如果一定要文本作为支持元素,使用工具提示和图标旁边的标签。

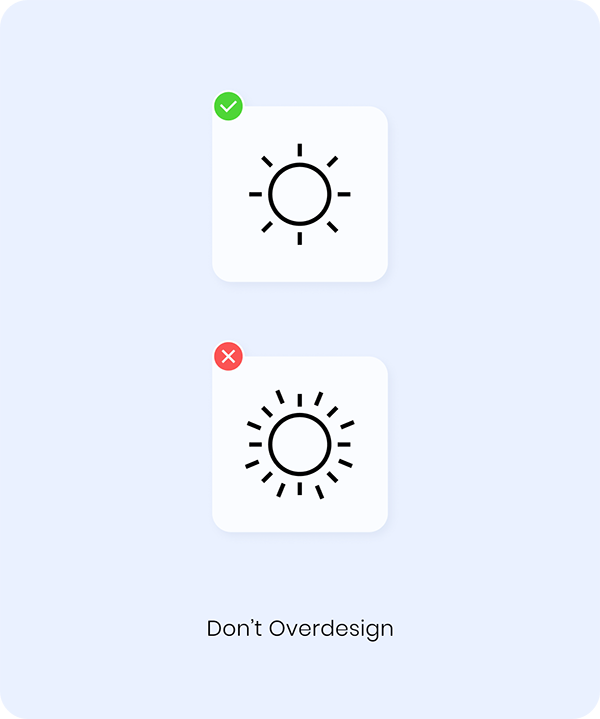
2)不要过度设计
不必要的复杂性阻碍了合理的表达,应该避免。过载的设计会将用户体验变成一场噩梦。

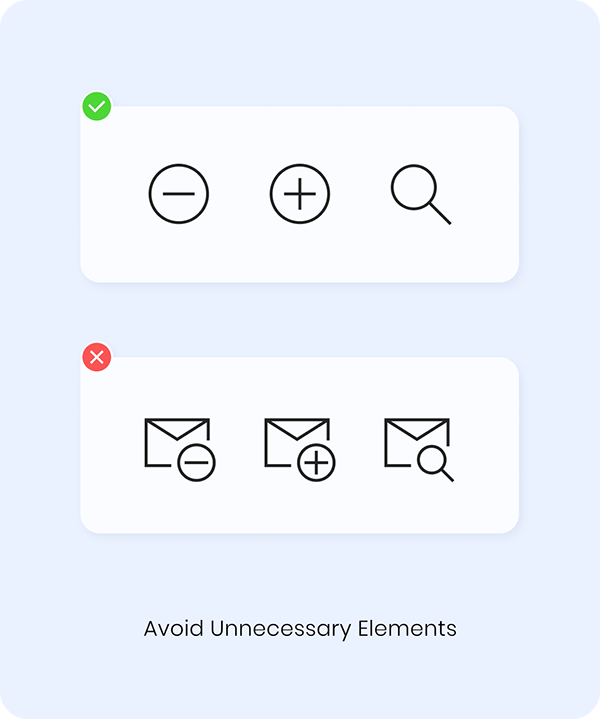
3)避免不必要的元素
只要确保每个图标在整体环境中是可理解和清晰的就行。(彩云注:比如已经是在邮件客户端中,就不需要再额外增加表示邮件的图标部分)

重要提示:在图标设计中合理地使用KISS原则,也不要把事情做得太简单,否则会影响功能。一个优秀的图标应清晰易懂。
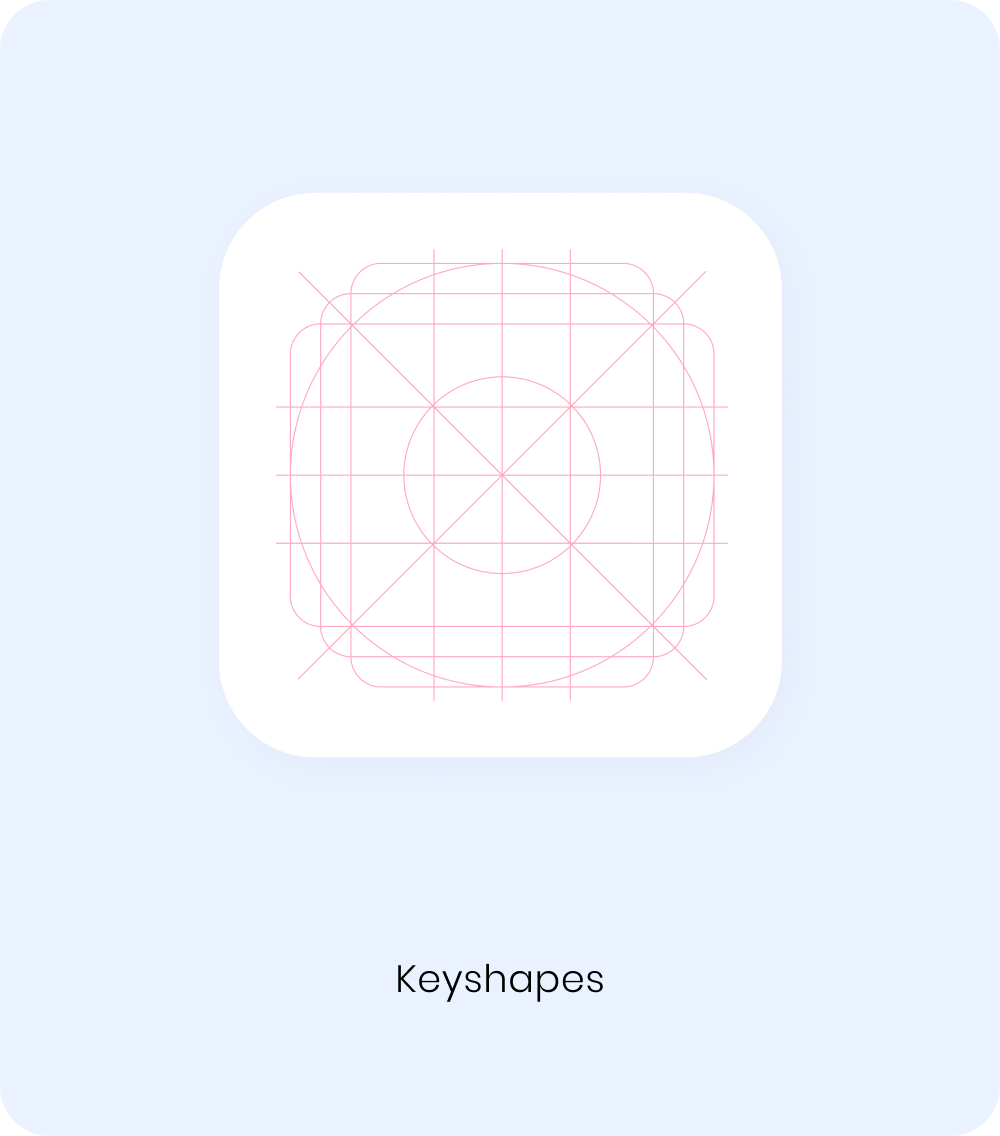
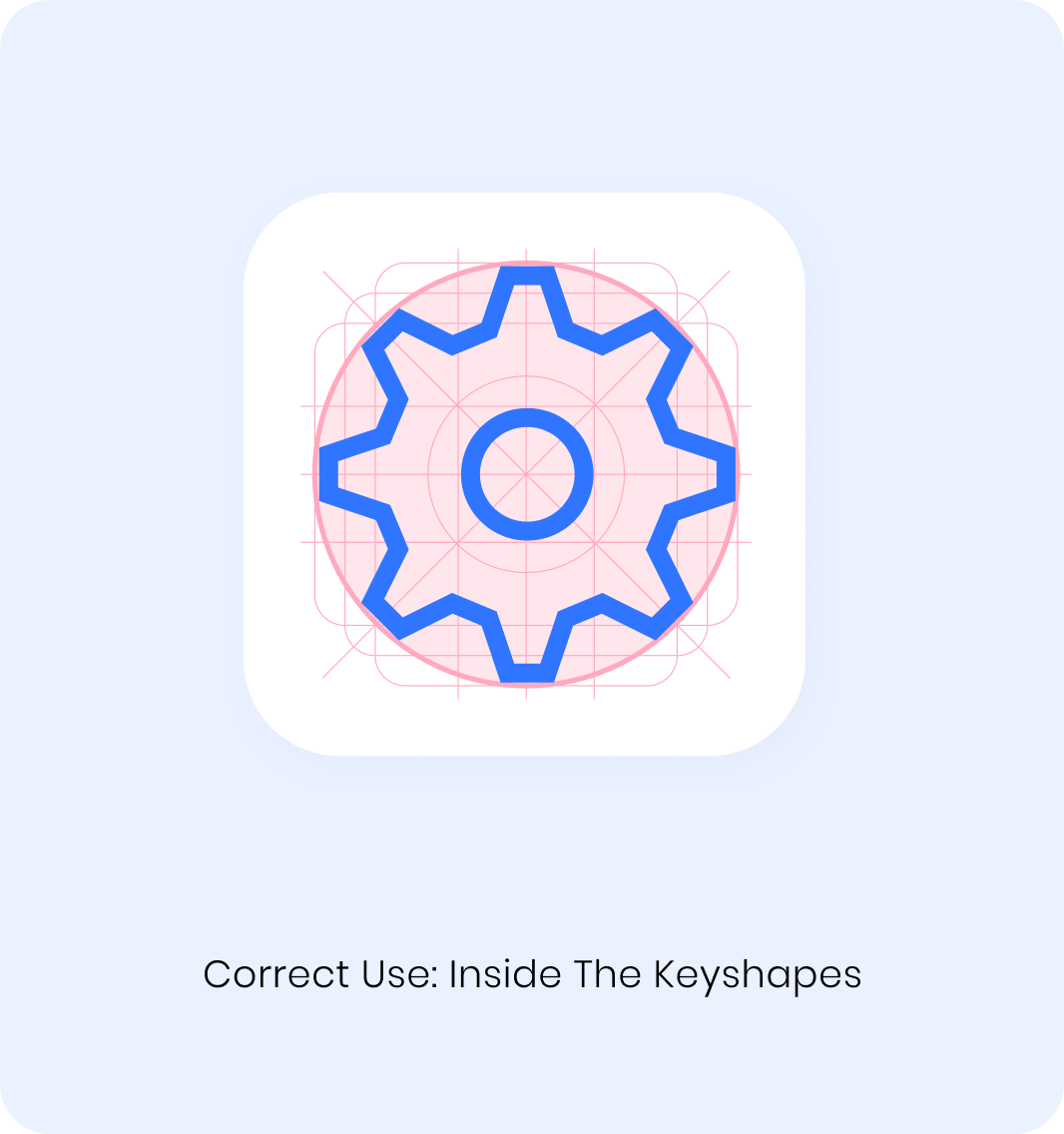
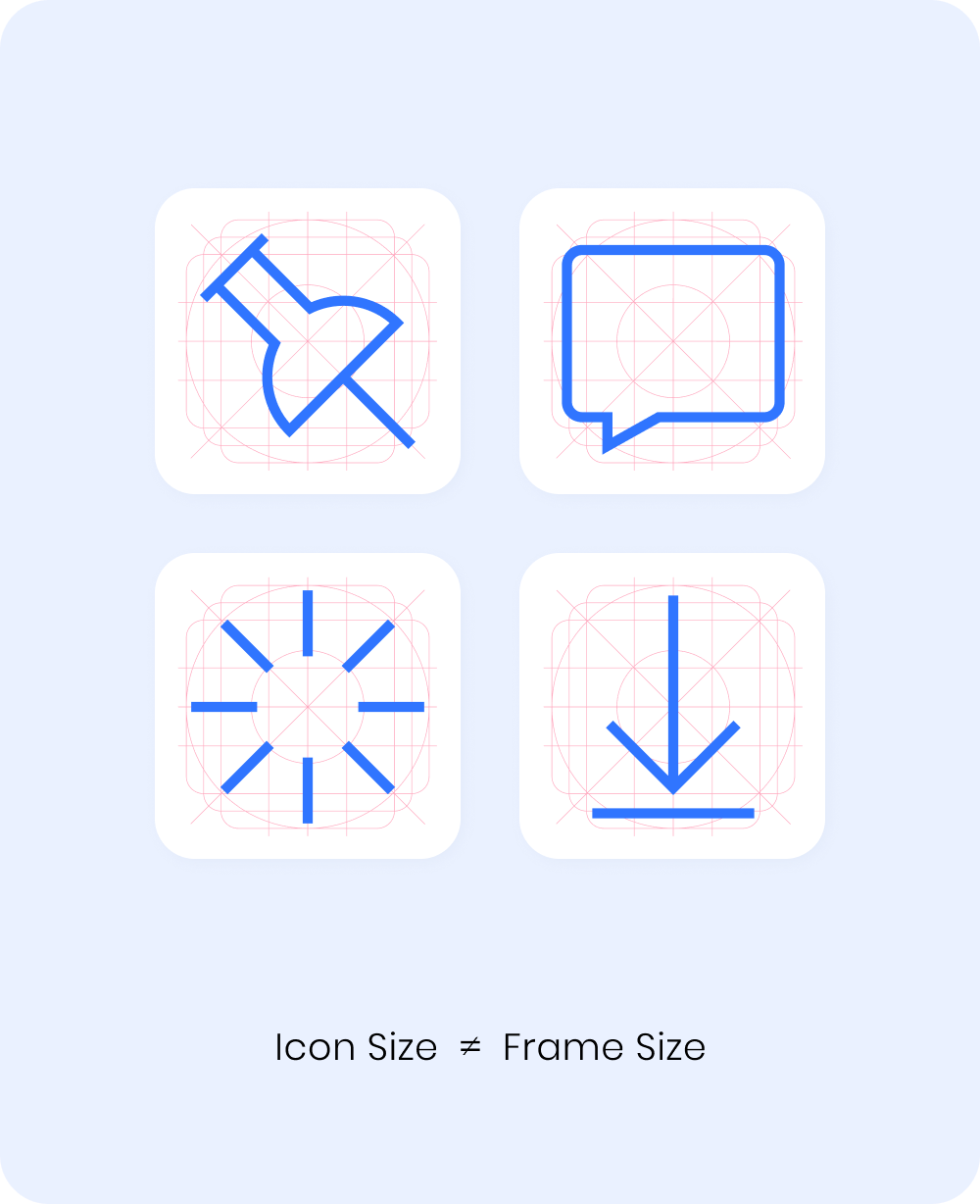
图标规范框架通常是指组合在一起的圆形、正方形、纵向和横向矩形。它们创建了一个框架来设计图标。但是,这个规则非常灵活,只是作为参考,方便图标的设计在视觉上平衡。所以,如果你觉得你的图标不完全匹配这个框框,但看起来完全正确——相信你的眼睛!



框架是设计的“容器”。框架规范了一个统一的范围来设计图标,这背后有一些原因:
1) 大小
由于其几何形状,所有图标都具有不同的高度和宽度。为了在我们的设计中统一图标尺寸,我们应该将它们放置在大小始终相同的框架中。

2)输出
框架内的图标与视觉中心对齐,这经常被开发人员忽略,因为他们经常根据实际的中心来调整图标,而没有注意到差异。这就是为什么用框架输出图标是至关重要的,当你按这个框架输出图标时,能保证视觉设计时想要的视觉中心。

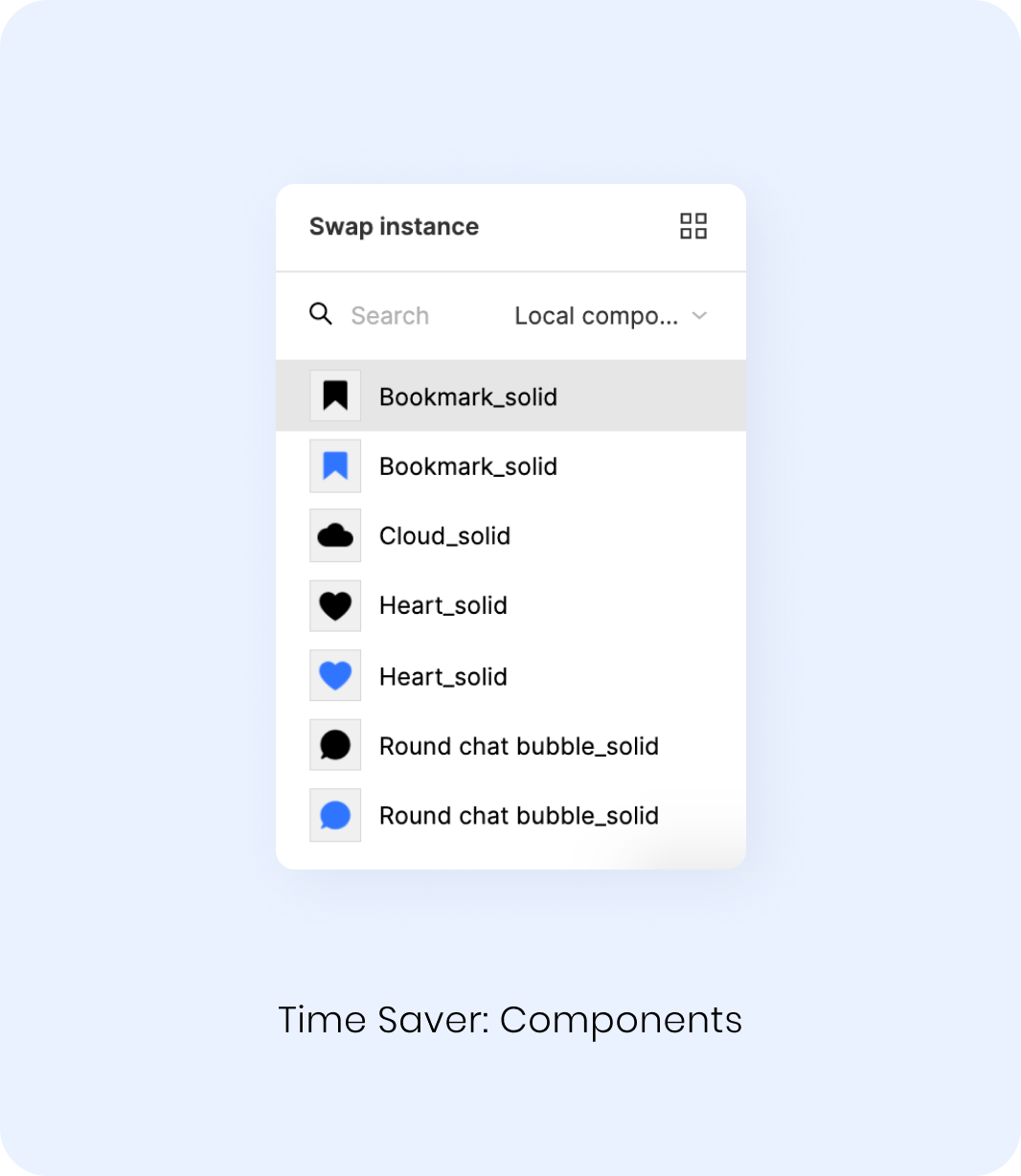
3)效率
如果使用Figma,可以通过创建组件来节省时间。可以使用实例快速地将一个图标替换为另一个图标。

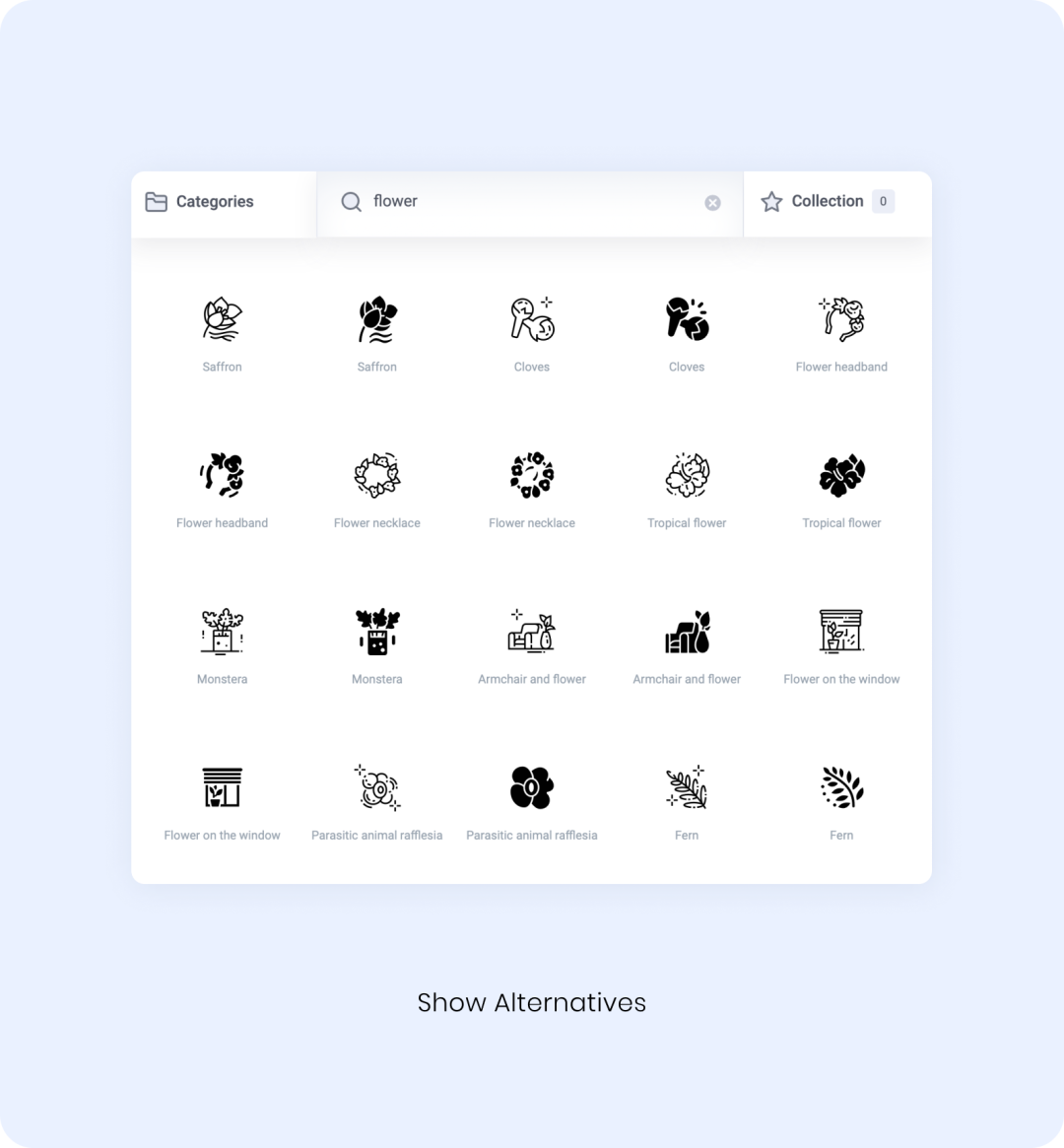
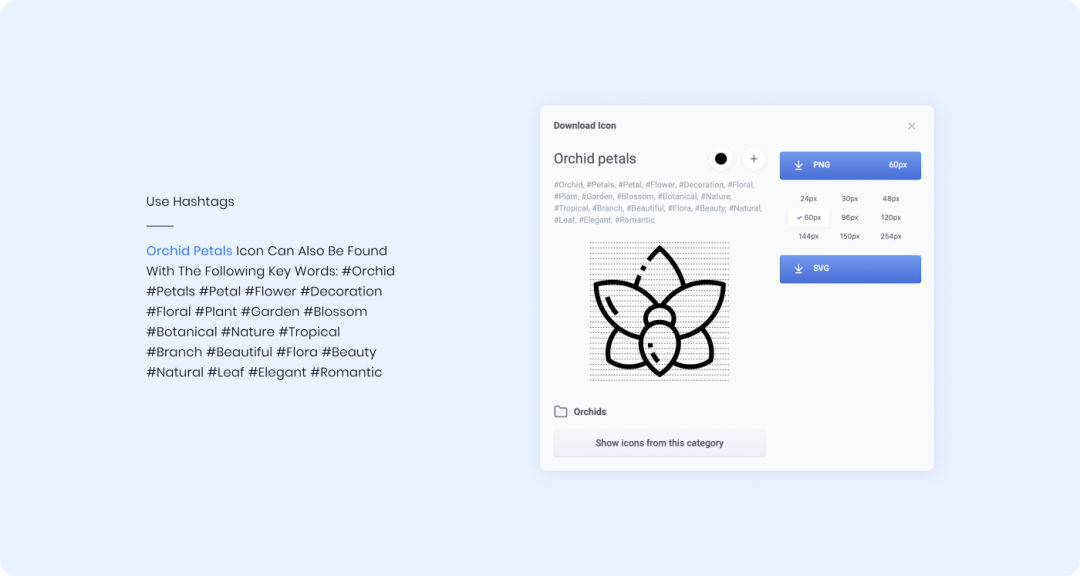
如果你要打算做图标资源库的话。要想到当设计师在库中搜索图标时,会遇到哪些挑战?他们的痛点是什么?他们的需求是什么?要回答这些问题,请设身处地为用户着想。
1)不要让用户思考
例如,如果他们不知道自己想要找到哪种花卉图标,那么就让他们看到一系列选择:鲜花项链,室内花卉,植物商店等。

2)展示关联图标
例如,如果用户想在相同的主题或类别中找到图标,他们可以快速地检查包含这个特定图标的完整集合。

3)使用标签
用户可能很难找到合适的词进行搜索,或者可能希望看到所有类似的补充选项,从中选择最合适的。例如,当一个图标的实际名称是“兰花花瓣”,你仍然可以找到它与以下关键词: #兰花#花瓣#花瓣#花#装饰#花#植物#花园#开花#植物#自然#热带#树枝#美丽#植物#美丽#自然#叶子#优雅#浪漫

最终应该导出SVG或PNG格式?这是一个关键问题。让我们来比较一下格式:
我个人的选择是使用SVG图标,因为它可以节省很多时间。但是,一定要小心缩小复杂的形状,并记住旧的浏览器可能不支持SVG格式。
作者:彩云Sky 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
在本文中,我们将发现:
3D视觉设计师的内卷将会越来越严重
数据可视化的工作将变得越来越重要
服务的移动化还需要做出更多努力
scrollytelling 技术会越来越流行
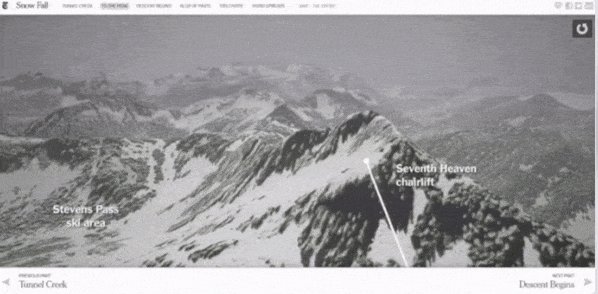
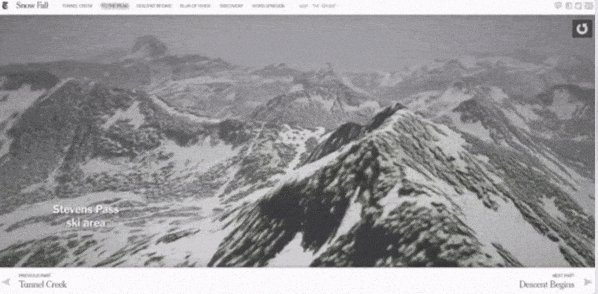
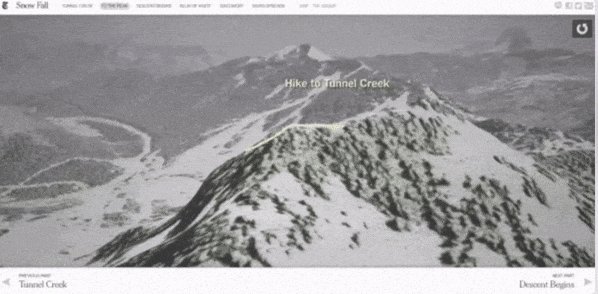
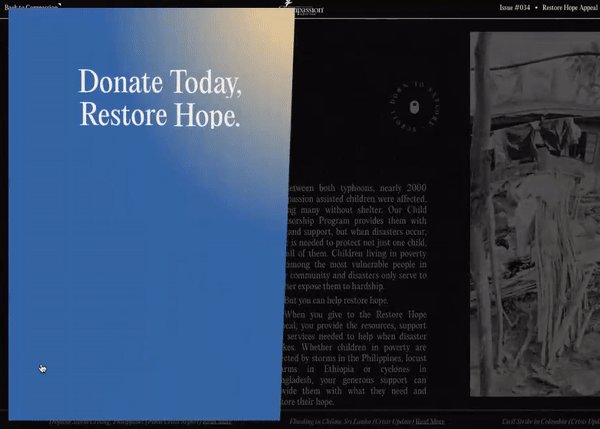
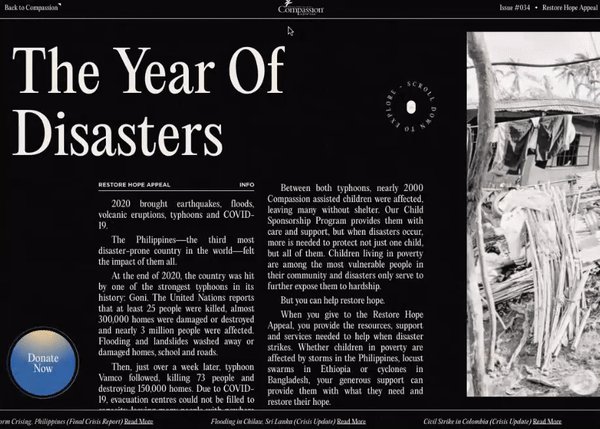
旧的滚动是无聊的。如果你想吸引注意力,你就需要实现滚动叙事(scrollytelling)。(彩云注:这个技术的核心在于边滚动页面边讲故事)

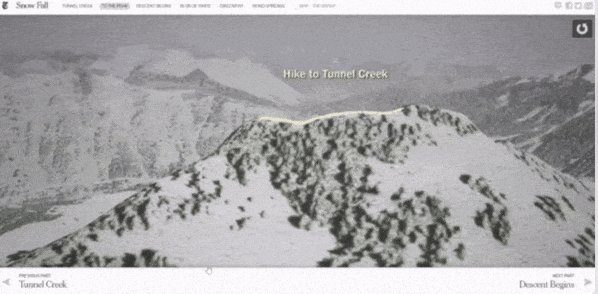
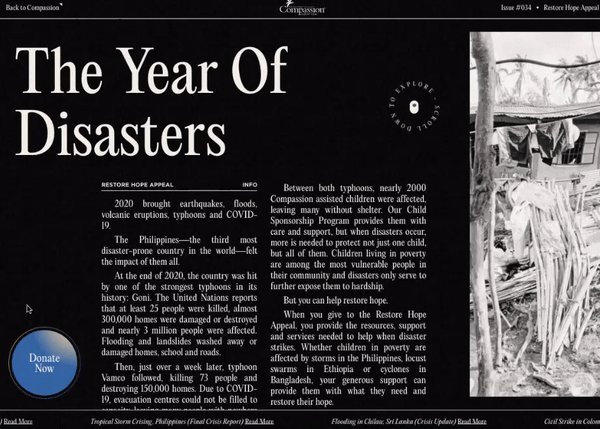
《纽约时报》是第一批在他们的文章《雪花飘落》中使用滚动叙事手法的机构之一。
它是一种叙事形式,可以在网页和APP上呈现。想象一下,在一个网站中每个插图、文本和其他元素都开始变得生动起来。自然地,你会想看到这个故事的结局。它就像一个游戏,带你穿越迷宫。虽然你不能影响它的进程,但却让你感觉自己能参与其中。
2022年,Scrollytelling将会出现在你看到的每一个流行网站上。
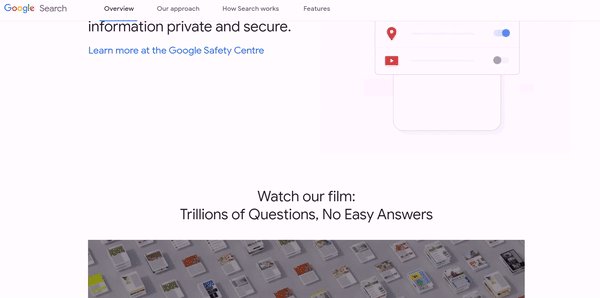
另一方面,scrolllytelling让用户真正去阅读内容。你可以用动态文本让他们产生兴趣,比如谷歌的网站 (https://www.google.com/search/howsearchworks/)。他们的团队知道如何让信息看起来更好:

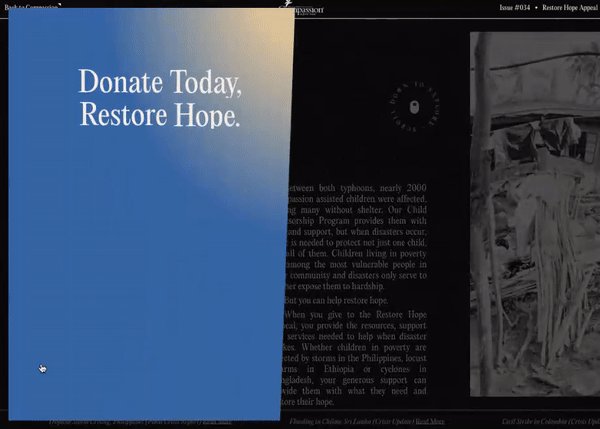
Scrollytelling在用户向下滚动时被激活,因此得名。没有点击,没有选择的麻烦,没有弹出窗口。你似乎停留在一个地方,但通过滚动,把屏幕上的故事慢慢展开。这不仅要求设计师创造出酷炫的视觉效果,还需要认真思考一个你想要讲述的故事情节。
所以,最好的网站不可能在2天内建成,需要更多的时间去打磨。

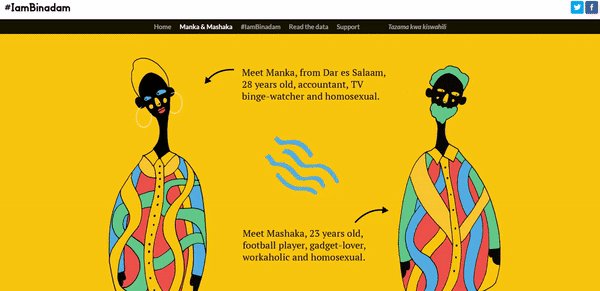
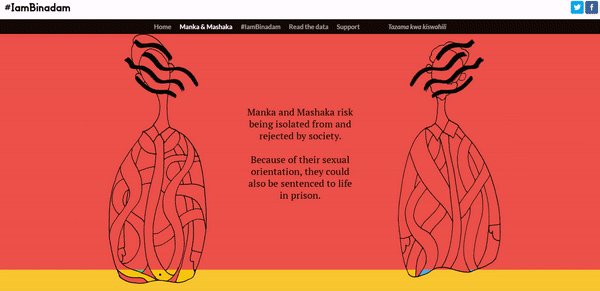
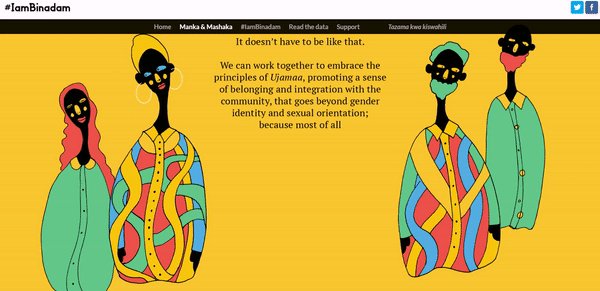
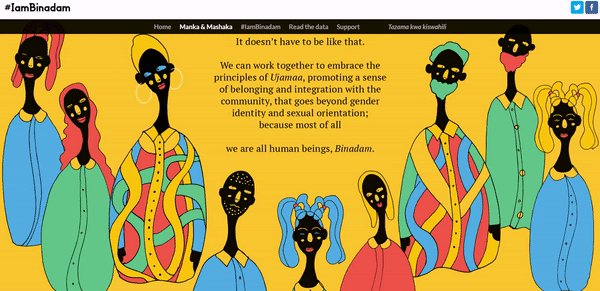
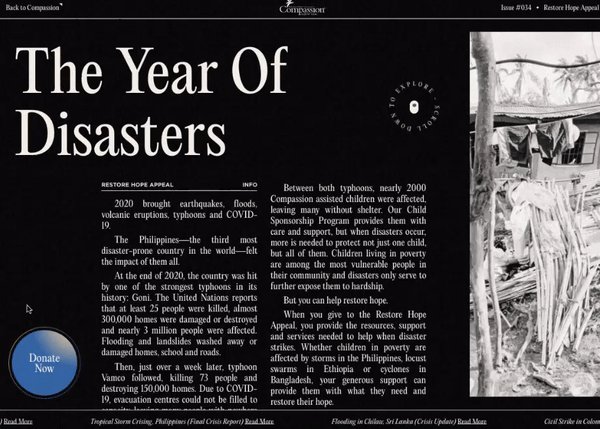
IAmBinadam令人惊艳的叙述设计
滚动叙事的项目通常需要大量的时间和精力。不过,这样做的结果是值得的。页面变成“活的”,每一秒都有新的事情发生,所以在阅读时很难感到无聊。
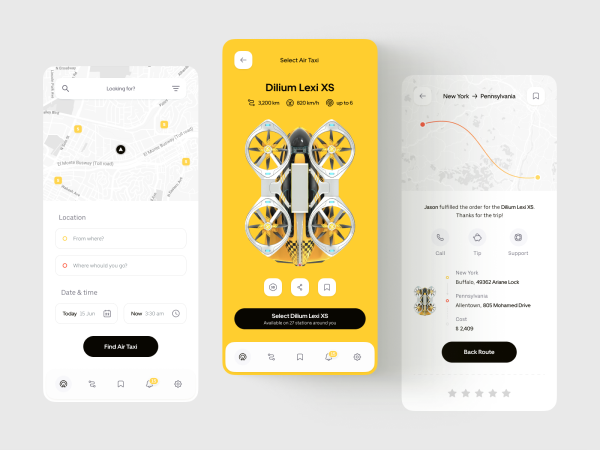
那么移动端APP呢? Pure是一款约会应用(彩云注,这个应用在app store可以搜到,推荐大家安装一个体验一下,非广告),它创造了一种我称之为“tappytelling”的故事(当你第一次点击并打开应用时,它就会被激活):

Scrollytelling是为用户而创建的,用户很喜欢它,不需要到其他页面去阅读整个故事。相反,网页设计的整个故事都是事先考虑好的,并尽可能以最有趣的方式设计出来。
如何在2022年做出一个还不错的企业网站?你不会想告诉用户你是“XX领域公认的领导者,该领域最好的之一”。这种标准的广告表达并不传达任何有价值的信息。
最好不要用形容词,而是用事实来说明:你有多少分支机构,在哪些城市,谁是你的客户,以及你是如何帮助他们的。抽象信息是不可靠的。但如果你有很多想要分享的数据,你需要让它不仅简单,而且有趣。

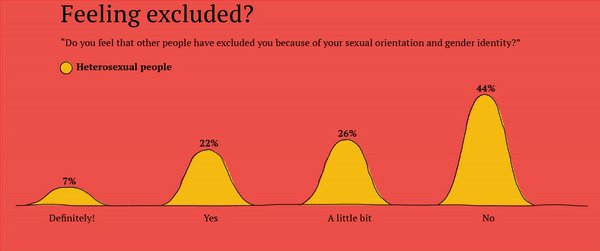
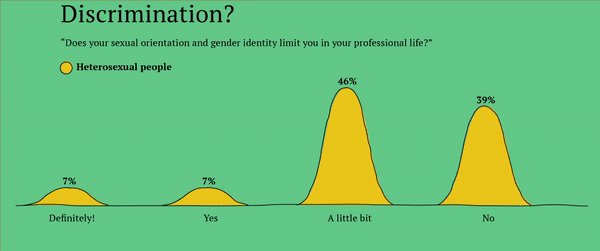
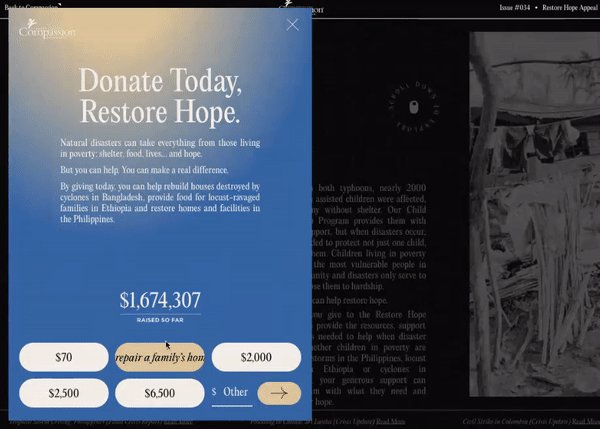
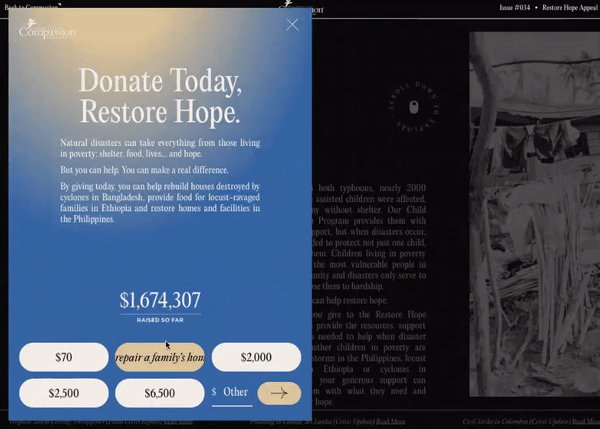
数据可视化有助于以一种吸引人的方式传达正确的信息。它也可以与滚动叙事(Scrollytelling)紧密结合。以下是IAmBinadam展示数据的方式:

通过去除数据集的复杂性,使信息更容易让读者感知。

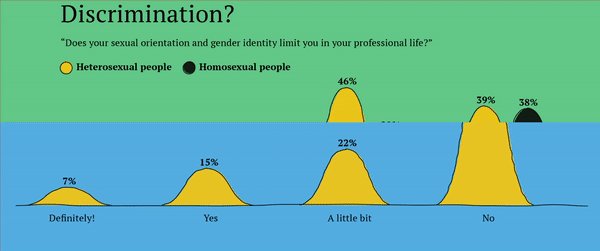
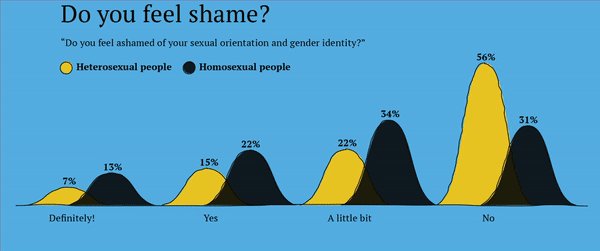
不同级别的数据具有不同的大小,这样用户知道应该先从哪里查看
读者可以很快注意到作者试图通过图片引出的结论。考虑到如今人们消费的数据量巨大,那些干净整洁的数字带来的正面影响更大。

有些图表乍一看甚至不像图表,这使得它们更加能被注意到
还有一种现象叫做“新冠后遗症”。这是Covid对公司及其员工的长期影响。根据英国国家统计局的数据,2018年,压力和焦虑的平均得分约为2.7/10。自新冠疫情发生以来,得分已升至4.0/10,很少低于这一水平。同样因为大流行,在过去两年里工作量增加了4个小时。
人们压力太大,卷的太辛苦,以至于不愿去看复杂的数据。
设计师做好数据可视化,以保持人们的注意力。记住,复杂的信息通常被忽略,因为读者试图节省他们的时间,更有可能使用滚动按钮。

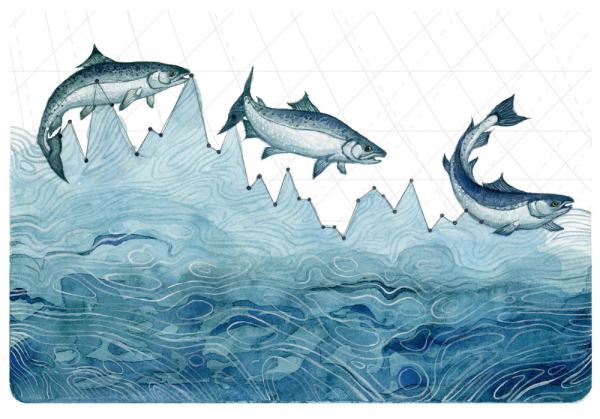
Illustration by Mona Chalabi
以下是我们推荐的一些表示数据的方式
1)图表和曲线图
2)插图
3)静态信息图
4)互动信息图

Illustration by Ink Factory
一个好的图表,或者任何其他形式的数据可视化,都应该具有在Edward Tufte的“定量信息的可视化显示”中描述的特征。在他的书中,Tufte通过图表解释了好图表的3个原则:
1)展示数据的图形元素与数值总数的比值应趋向于1。简单地说,应该删除一切不必要的元素,保持整洁。

2)充分利用好画面空间。也就是说,需要将数据编排的更紧密

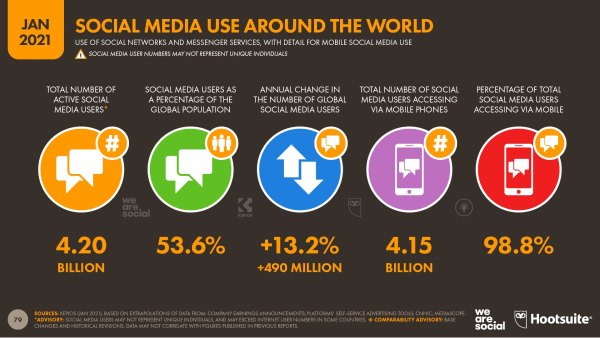
Graph by Hootsuite
3)客观地描述数据。不要使用夸张的图表,可视化数据可以看起来很酷,但真实永远是更重要的。
根据We Are Social的数据,2021年有52.2亿人使用手机,约占世界人口的66%。自2020年1月以来,手机用户数量增长了1.8%(9300万),而手机联网总数量增长了7200万(0.9%),到2021年初达到80.2亿。
过去一年,社交媒体用户的数量增长了13%以上。到2021年初,社交网络上已有近5亿新用户注册。根据App Annie的数据,Android用户每天花在手机上的时间超过4小时。2020年,安卓用户上网时长超过3.5万亿小时。
令人印象深刻的数字,是吗?似乎到2022年,为产品做一个APP将成为必须拥有的东西。如何知道你的公司是否真的需要一款应用?有以下几点可供评估:
1)用户主要通过移动设备访问你的网站这是你应该了解的重要数据。
客户和你在一起的时间越长,你就有越多的机会去吸引他们,了解他们的习惯,并给他们想要的东西。(彩云注:这就是为什么各大厂之间都在拼命抢占用户的在线时长。)
2)帮助内部业务流程更加有效。
如果你想要提高员工的工作效率、改进工作流程或增加利润,那么就制作一个可以帮助管理业务流程的移动应用。
如今,像这样的手机应用使企业能够执行越来越复杂和多样化的任务,加快日常重复操作和文档管理。
3)实现一些网站上没有的新功能。
如果你认为APP能为用户打开新的触点,并让用户体验更加友好,那么它就值得考虑开发。问问自己的APP能提供什么新的商业机会?例如,随着疫情的蔓延,许多人开始用上健身APP在家里锻炼。
4)竞争对手做的情况。
要了解竞争对手在做什么,他们是否有APP,能做什么,以及他们是否真的对用户有用。
查看App Store和谷歌Play的统计数据。下载和评论的数量可以告诉你用户是如何使用竞争对手的应用的。如果他们的服务真的很方便而且很有必要,那么你就容易被甩在后面。
5)复购率。
一个应用可以帮助你留住那些习惯从你那里购买的人。如果想为老客户开展促销活动了,给他们发送一个通知就能完成,成本更低。
在正确的时间提供的报价越有吸引力,人们购买的可能性就越大。

6)促销工具。
有了应用,你就不需要花钱设计和制作实体卡,客户也不需要随身带卡。将促销计划整合到APP,并分享有用的促销信息。
开发手机网站比开发手机应用需要更少的工作量,这反过来可以降低整体推广成本。
这部分是由于响应式设计的出现,它允许你根据打开网站的设备屏幕来调整网站。至于APP,它们必须为许多移动平台单独编写:Android、IOS、Windows等。
一些设计师认为“前端驱动的网络体验”会是2022年的一个好机会,我非常同意!(彩云注:在国内,现在开发小程序的肯定越来越多了。)
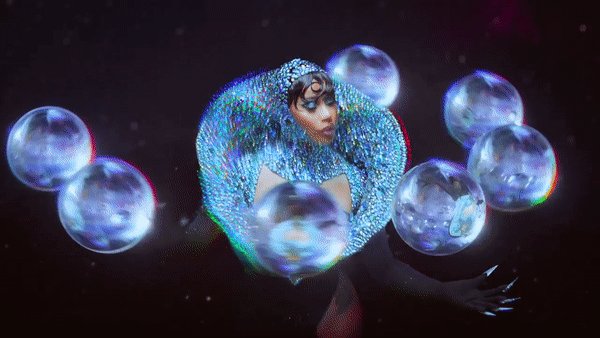
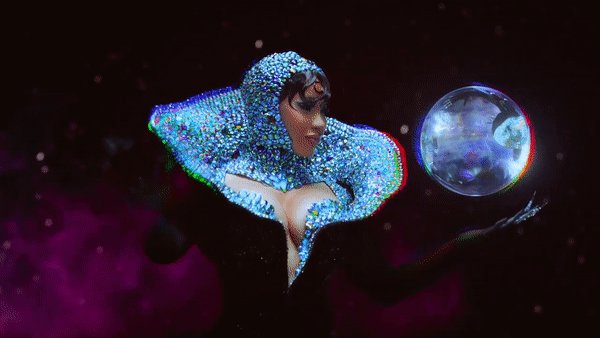
我们一开始并没有将其放在首位,因为这并不是一个新的趋势,在很久以前设计师们就已经设计了很多3D图像和动画了。

Cardi B rhymes with 3D
3D技术已经在过去流行了很多年,但它不会很快消失。此外,我们预测3D图形将变得更加多样化和包容。
在过去的几年里,3D艺术和动画已经出现在各种UI设计趋势评论中。这意味着越来越多的设计师将它们整合到页面中。
3D当然应该成为2022年最热门的趋势和预测之一,因为与经典动画相比,逼真的3D形状结合动画总是引人注目的。

“从技术上讲,通过3D更容易传达更多内容,因为它比平面图片更接近我们的感知。3D插图更有深度,信息量更大,也更具互动性。"
许多设计师将3D对象无缝地“安置”在2D空间中。它允许创建更有趣的组合,也作为一个优秀的工作方法蕴藏着巨大的潜力。

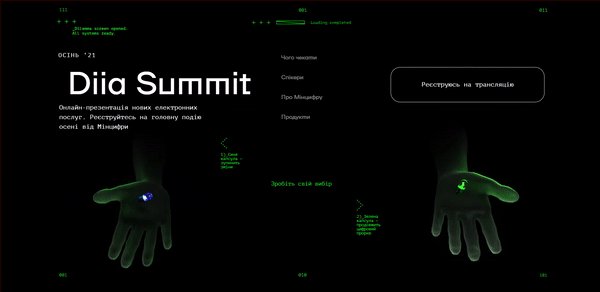
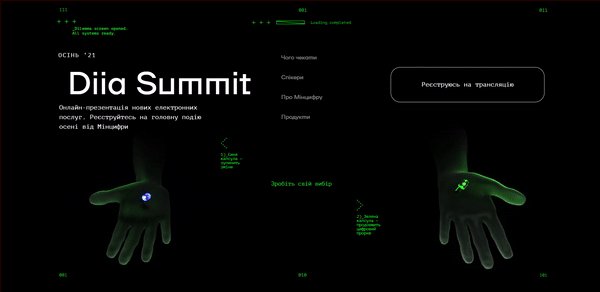
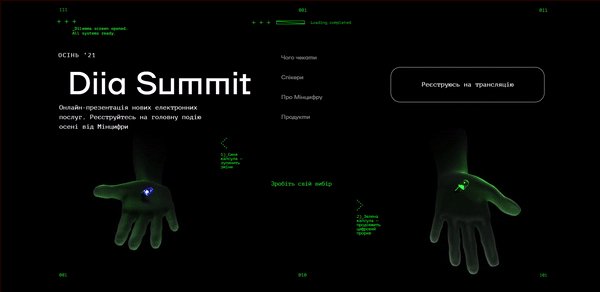
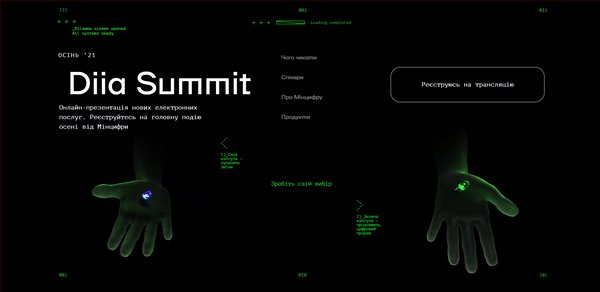
乌克兰政府网站用3D手模拟了黑客帝国
注意一点:在整合3D图形等重量级内容之前,确保你的应用性能是OK的,能够快速加载所有元素。
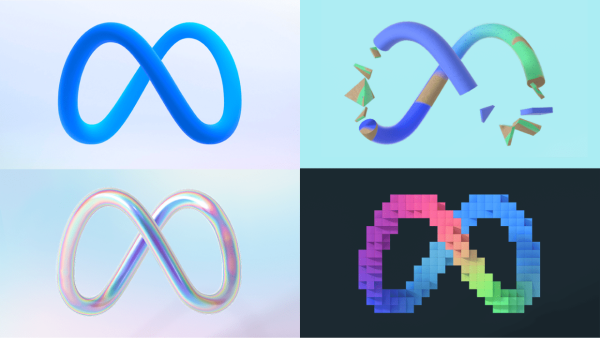
Meta的logo既不是2D也不是3D。或者两者兼而有之?这就是即将到来的2022年的莫比乌斯带和薛定谔的猫。


Meta logo的变化(3D版本)(https://design.facebook.com/stories/designing-our-new-company-brand-meta/)
(彩云注:这个概念在去年简直不要太火,未来几年肯定还会是一个大的趋势,设计师也需要保持关注。跟着趋势走,易于放大自身价值。)
越来越多的公司在网站和移动应用中使用动画,以提高用户的沉浸感和体验,使内容更有趣。

动画是2022年重要的网页设计趋势。2022年,如果没有它,你的产品很可能会看起来就像个半成品。混合风格的动画越来越受欢迎:定格动画和3D动画的结合,2D动画和3D动画的结合。设计师这样做是为了获得不同寻常的风格解决方案,以及提高最终产品的质量。
2022年,动画设计将是品牌市场定位的重要组成部分,想想一个公司新的视觉形象——动画形象。随着这个领域的专业设计师数量的增长,实现新想法的机会也在增加。
1)讲故事动画。
可以通过在界面和用户之间建立情感联系来传达信息。

加载动画Yoichi Kobayashi
2)更有趣的加载。
用户不愿意等待,除非载入画面很有趣。带有百分比的动画不仅可以分散用户的注意力,还可以告知他们加载页面需要多少时间。使用进度条或者任何你能想到的可以显示时间流逝的东西。

3)光标效果。
用户可以精确地观察光标所在的位置。通过添加智能互动动画,对这个光标作出反应来探索网站。这种效果在21世纪初非常流行。如你所知,流行趋势往往每20年就会重演一次。

4)动态排版
你有没有想过让字母跳舞?

据Statista统计,2020年全球动画市场达到了2700亿美元。趋势是视频,而不是静态信息。全球品牌在社交网络上使用动画制作广告。毫无疑问,动画插图的优势是它们非常灵活和多样化。

宝马历史动画
这样的作品通常用于两种情况:
1)用于解释视频
2)电商广告

动画解说的趋势出现在几年前,解说视频清楚地显示点击的位置或公司的项目是关于什么的。
在招聘或商业视频中,用户更喜欢看画出来的人物,而不是抽象的形状或物品。画出来的人物可以唤起情感共鸣,就像活着的人一样。
微交互是帮助用户浏览网站或应用的小界面变化。通常这些是作为提示用户的视觉或声音效果:它们显示发生了什么,将导致什么操作,下一步需要做什么。

图片来源awwards
动画交互将为你的设计注入活力,并有助于保持用户粘性。关注每一个细节是设计师工作的关键,因为设计中的所有元素都可以带来积极的用户体验。
重要的是要达到元素的和谐,而不是把注意力分散到界面的各个方面。微交互作用的一个重要部分是颜色,它们为界面元素增强价值。

微交互有助于页面导航,解释它们的功能。最重要的方面之一是加快和简化以前冗长的功能,以实现特定的行为。
2022年,在线品牌面临着新的挑战,需寻求新的解决方案,其中之一就是动画logo设计。

图片来源Toridori
动画logo主要有以下几点营销优势:
1)吸引注意力。这意味着它们有助于提高品牌知名度。
2)有助于提高SEO。谷歌更倾向于动态内容,带有动态图形的页面更容易吸引用户。
3)在移动端看起来更好。丝滑的动画看起来比静态的logo更有趣。
4)最重要的是展示了历史。静态logo背后的想法正在动画中发展。由于这一点,在几秒钟内,你可以展示品牌的使命,甚至它的价值!

一家洗衣机[公司]的标志(https://www.schulthess.ch/)
现在有很多设计模板,可以很容易地用字体制作一个动画logo:


图片来源Shabello, Bobby Voeten
作者:彩云Sky 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝设计的小编 http://www.lanlanwork.com