Logo 胜过千言万语。一个伟大的 Logo 不用一个字就能讲述一个故事。
最近,许多公司的商标都经历了一次转变。从通用汽车(GM)这样的汽车公司,到汉堡王(Burger King)这样的餐厅,再到品客(Pringles)这样的食品公司,很明显,许多公司都在尝试重新设计商标。
然而,在重新设计的同时,也有反对声音。反对改变的声音是向来常见,然而不喜欢某一个特定的设计语言却比较鲜见的,那么到底发生了什么?

通用汽车(General Motors)改变了自 1964 年以来一直使用的标志是广为周知的,它用以保证电动汽车的发展。Dezeen /通用汽车
为什么要修复一些没有损坏的东西,为什么要改变一个已经受到喜爱的标志?这是每个人都会问的问题,每当一个新的标志出现,我们就必须考虑到一个标志的重新设计是不便宜的,往往会花费数百万美元和多年的研究。乍一看,一家公司这么做毫无意义,然而每隔几年就会有很多公司这么做。
虽然我不是平面设计师,但我个人认为 Logo 和品牌的重新设计有两个主要驱动因素:技术和市场。
技术对设计影响很大,它既支持又限制了它。计算机硬件和软件的采用和改进等技术进步为设计师们提供了尝试新事物的机会。技术对设计也会有限制,比如有限的屏幕尺寸或能量消耗,但同时也会驱使设计师发挥创造性。虽然技术可以影响设计决策,但市场(在某种程度上可以等同于消费者)才是主要的决策者。
市场,无论是企业客户还是目标消费者,在设计决策方面自然是最高的权威。如果一个公司觉得自己不能从中获益(毕竟 Logo 的设计并不便宜),重新设计 Logo 就很少发生,即使这可能会引起现有消费者的强烈反对和抵制。重新设计 Logo 可以是一个新的开始:向消费者传达他们对未来的期望。

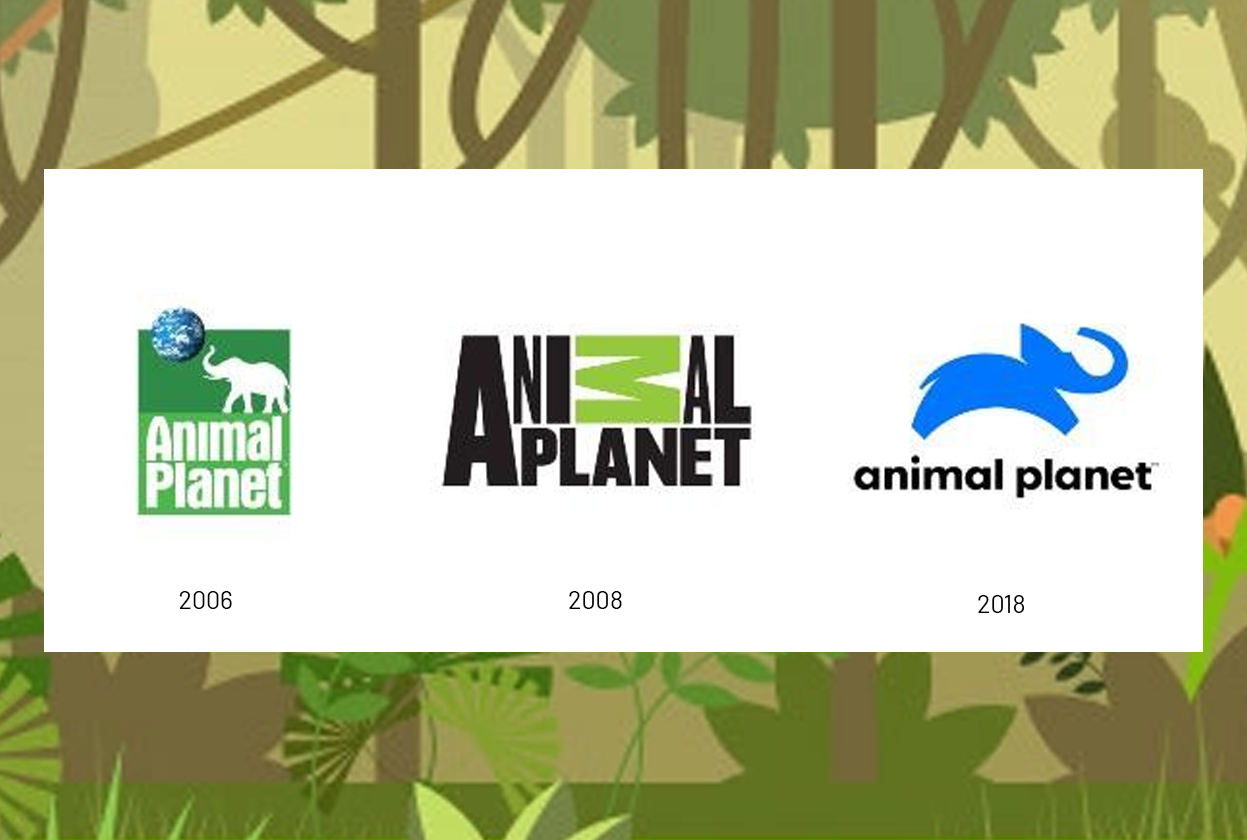
动物星球的标志变化过程,它随着每一次迭代变得越来越简单。
所以让我们来谈谈这个非常显而易见,而又容易被忽略的问题。从 iOS 7 到纯果乐——极简、极简或扁平化的平面设计风格已经兴起近十年了。我们已经讨论了技术和市场是如何决定趋势的,但是对于我们今天所面临的当前趋势:以最小的、扁平的、最简单的标志重新设计,它又说明了什么呢?
技术的诉求——对在线展示的日益增长的需求是公司简化其标识的主要原因。快速增长的移动设备使用率导致高度详细、高度程式化的徽标设计的旧设计方案越来越难以实现。在可伸缩性和文件大小等方面,矢量的图像变得更加流行,与栅格图像相比,它们更容易创建、操作和编辑。像 Airbnb、Animal Planet 和谷歌就采用无衬线和块状字体的商标,之所以这样做,是因为这样在手机等设备上更容易阅读。
市场需求——企业和消费者似乎都支持(当然并不是没有阻力),应该走更简单的道路。更简单的平面设计意味着它更容易被广大用户理解和识别。许多扁平化设计的支持者认为有效、友好、干净和中性的特征是扁平化风格的优点。谁还记得在 2000 年代,Windows Aero 的顶级设计是多么的混乱不堪?时代当然变了。
当平面设计成功时,就可以创造出华丽而有意义的标志,它们经得起时间的考验;IBM 和 Shell 的标志就是我最喜欢的几个。但是,尽量简单更容易创造出一些最好的标志一样,也很容易失去目标。
是不是过于简单了?

最近十年间,平面和极简主义设计的标志重新设计正在兴起。
在最近的十年里,很多公司一直在用扁平化风格来重新设计 Logo,Logo 随着时间的推移变得越来越简单,尽管在线社区的用户们的感受各不相同。
任何重新设计都会遇到各种各样的反对。沃尔什(Walsh)、凯伦•温特奇(Karen Winterich)和维卡斯•米塔尔(Vikas Mittal)的一项研究显示,消费者对品牌(品牌态度)的认知,在消费者对重新设计的看法中扮演着重要角色。
2003年,像苹果这样拥有高品牌忠诚度的公司决定更换 Logo,在宣布后数小时内就收到了网上请愿书,这一点就很明显。沃尔什、温特奇和米塔尔认为,商标的重新设计扰乱了已经形成的相对稳定的关系,消费者显然对此感到不安。

一位推特用户对 firefox 徽标的改变非常愤怒,尽管它并没有被实现。——UnfunnyLuigi
有一些被重新设计的 Logo,比如汉堡王却受到了热烈欢迎,而其他的,例如火狐和动物星球则受到了严厉的批评。汉堡王不仅采用了更简单的设计,还抓住了人们的怀旧情绪,因此比动物星球(Animal Planet)这样的 Logo 更容易被接受。
需要指出的是,扁平化的 Logo 设计本身并没有什么错,许多 Logo,如可口可乐、IBM 和壳牌,都由于其简单易记的特性成为永恒的杰作。导致人们强烈反对扁平化 Logo 设计的原因可能是人们对企业和企业文化越来越反感和愤世嫉俗。像企业艺术风格、企业孟菲斯和全球同质化等概念通常会被指责为“过度简化”标识设计浪潮的罪魁祸首,因为很多设计决策都是冷血的,缺乏人文特征的,让人感觉不自然或虚假。

不喜欢过于简化的商标已经成为网络热点,尤其是在YouTube上。——Revified
由于许多内容创造者和互联网热点已经导致了文化抵制现象出现,人们不再只是随意在社交媒体上发泄不满;人们把这些过度简化的商标描绘成冷酷无情的科学实验的结果,有些人甚至证明了如果这种趋势继续下去,过度简化的商标会导致什么,它们会创造出一个乏味的世界,每个商标都是一样的,没有个性。
Youtube 用户 Solar Sands 在他的视频文章《为什么企业的艺术风格让人觉得非常虚假》( Why do corporate art styles feel fake )中指出,许多公司,尤其是大型科技公司,这些公司曾经多次产生消费者的信任问题,而它们恰好使用了许多扁平化设计风格。我们就把负面问题与这种设计风格的联系了起来,对这种风格留下了糟糕的印象,因此我们憎恨它;我们觉得这些冷血的公司正在夺走我们所爱的东西。在这波愤世嫉俗的浪潮之后,Solar Sands 以一段出人意料的评论结束了他的视频:任何潮流都有保质期。
接下来将是什么?

百事可乐不断演变的标志让我们很好地洞察了各自时代的设计趋势。——Logaster
设计趋势总是周期性的,每个趋势都有保质期。百事可乐的商标就是一个很好的例子,它说明了设计世界是多么地充满活力:从简单的设计到复杂的设计,再到简单的设计。没有一种设计风格是绝对好的,但它必须与时代相适应。

微软的 Fluent Design 吸收了一个新的风格,强调光,深度、材料和尺度。——微软
随着大众对当前设计趋势的不满不断发酵,扁平化设计风格可能要终结,但人们永远不知道什么时候或者什么会取代这个简约至上的时代。许多苹果和微软等公司都将新拟物风格和玻璃拟态的元素融入自己的设计语言,试图为其添加性格和细节。虽然我们肯定不会在一夜之间回到过去那些充满华丽而又过分精细的 Logo 的日子,但扁平化设计的流行趋势可能会开始消退。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
一个好的设计不仅是解决正确的问题,还要为用户创造积极的情感。一个实体产品可以通过人类的 5 种感官来创造情感;但对于数字产品来说,因为它只是在设备屏幕上进行干巴巴的交互,然后提供服务,所以很难创造良好的情感体验。
所以数字产品设计师需要深入了解每一种情感,以及能够创造情感的心理学原理,才能更好地设计相关产品。
唐·诺曼认为,可以从三个方面对用户的情感体验进行设计:本能层、行为层和反思层。

本能层:"用户想要的感觉"
行为层:"用户想做什么"
反思层:"用户想成为什么样子"
在第一个层面,设计将通过用户的视觉和与产品的互动产生情感。因此,这也是 UI 设计师大显身手的地方。除了审美和基本的平面设计原则外,以下是我目前在设计中运用的心理学规则。
1. 格式塔原则
相似性原理
人的眼睛往往会把相似的元素连接成一组,大脑会认为这些元素有相同的作用。

因此,在设计具有相同功能或内容的界面元素时,要使其一致。
应用场景:导航、画廊、卡片、横幅、内容、分页。
连续性法则
人的眼睛将排列在连续体中的元素视为一组。这个规律与对称性和相似性颇有关系。通过在一个序列上创造相似和重复的元素,我们可以将用户往我们想要的方向驱动。这使得阅读信息更加连贯和清晰。

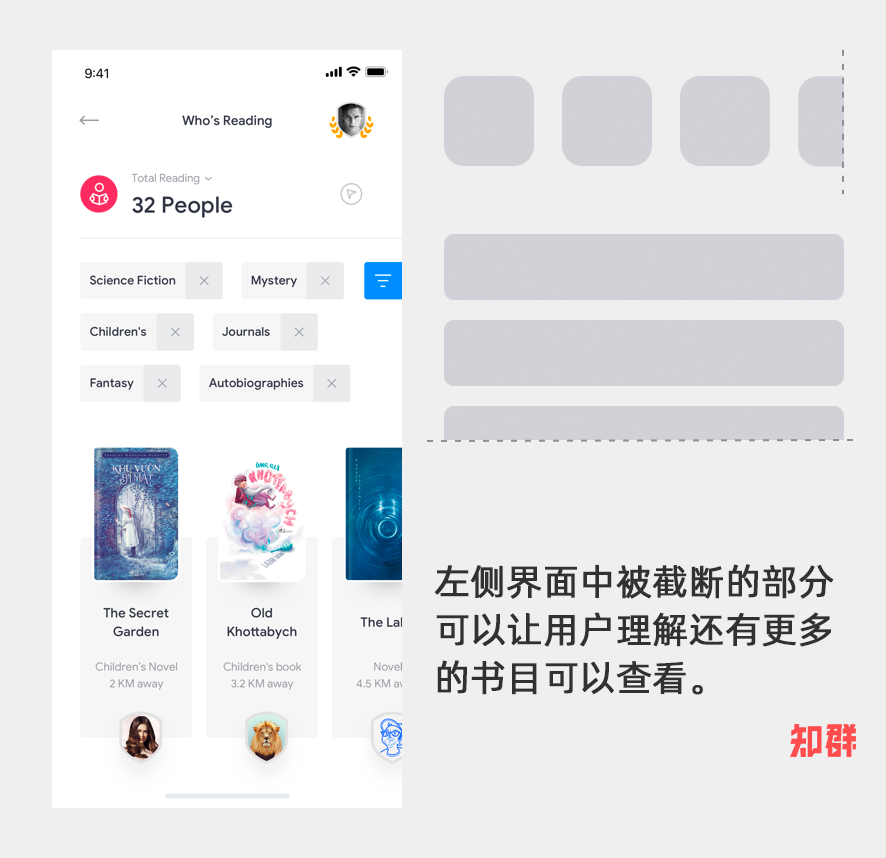
轮播图就是应用了这一规则的设计,为用户提供了还有信息可看的提示。
应用:菜单/子菜单、列表、产品排列、轮播图、进度指示器。
封闭法则
当看一个不完整的图像时,大脑会依靠以前的经验,把剩下的填满。

这是图形或 Logo 设计中常用的规则。但在产品设计中,我们可以将其用于图标和加载。
应用:图标、加载、数据可视化。
邻近法则
这是 UI 设计中必不可少的规则,因为人的眼睛会把任何相邻的元素当作一组。

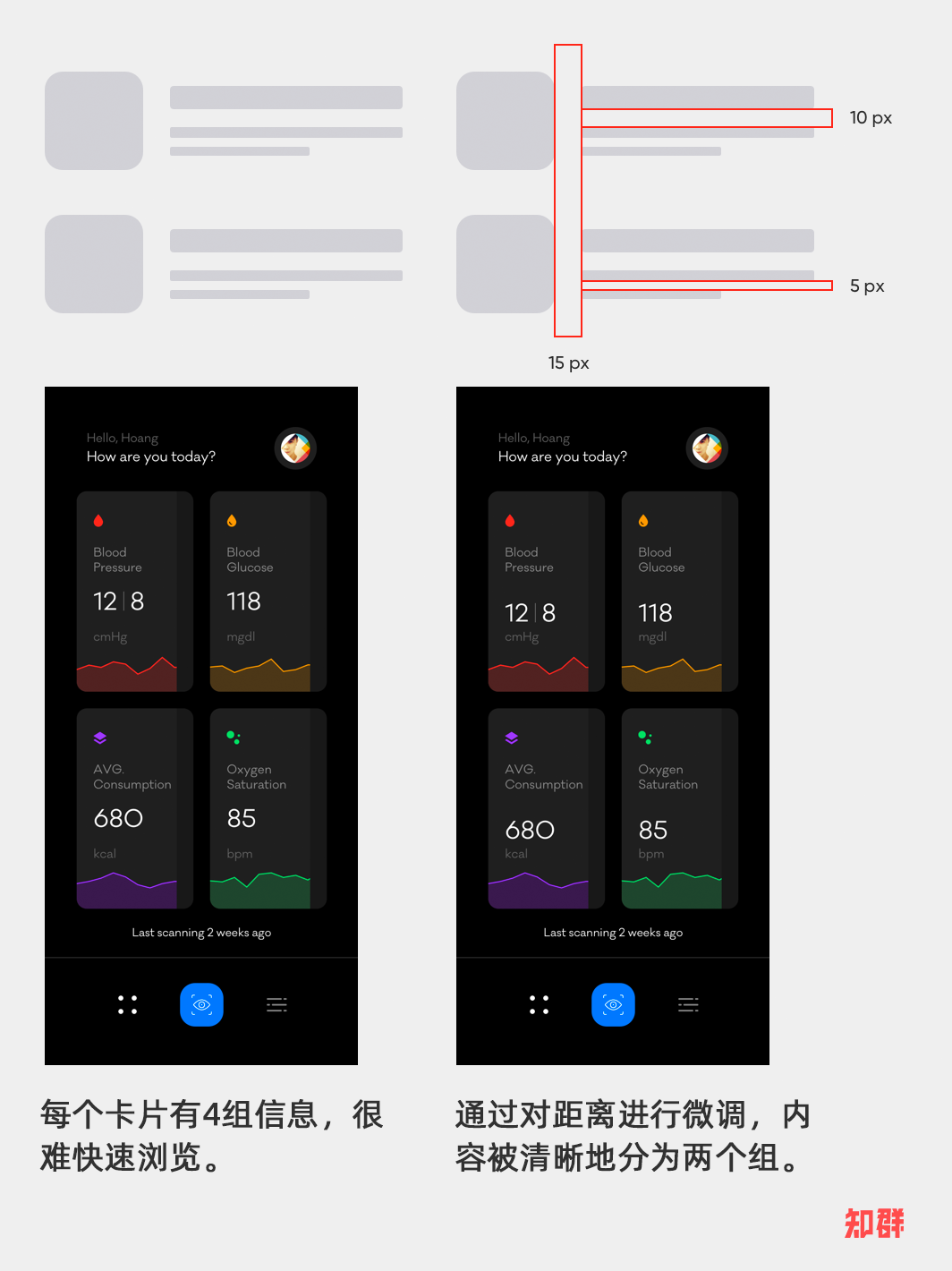
在设计的时候,我非常注意利用间距将元素组合在一起。我通常用大的空间来分隔大的内容群,然后用小的空间来分隔大的内容群中的小的内容群。
应用:导航、图库、卡片、横幅、内容、分页。
对称法则
我们的大脑喜欢看到对称和平衡的事物。这是在所有设计领域中最常用也是最安全的法则。它帮助我们创造一种稳定和秩序感。

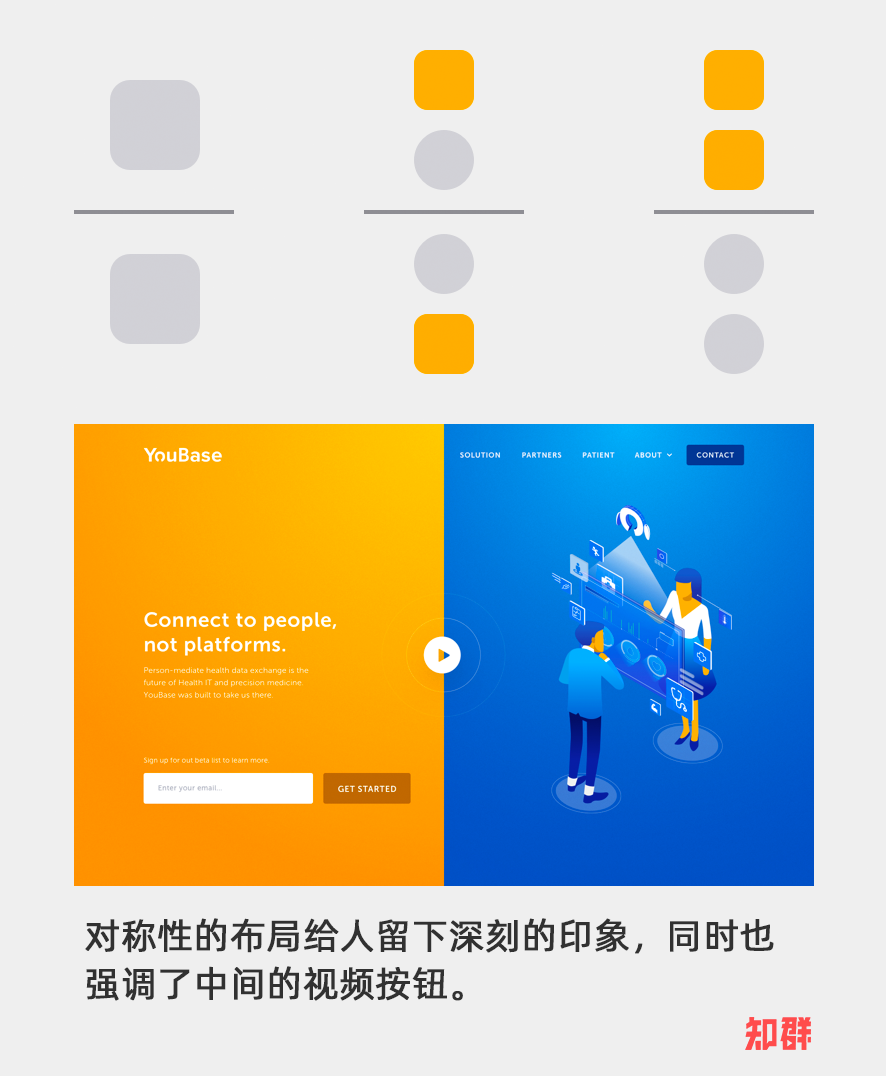
在设计需要简单、视觉化、和谐的产品时,我经常会将对称性应用到其中。当观众需要专注于重要的东西时,这也有助于他们感到更舒适。缺点是,如果过度使用,产品会变得枯燥单调。通常,我应用于头部或行为召唤按钮,以更好引导用户产生行动。
应用:图库、焦点图、重要内容、产品展示、列表、导航。
主体/背景原则
这个规律是关于人的眼睛倾向于注意到脱离背景的事物,或是被框为一组的内容。

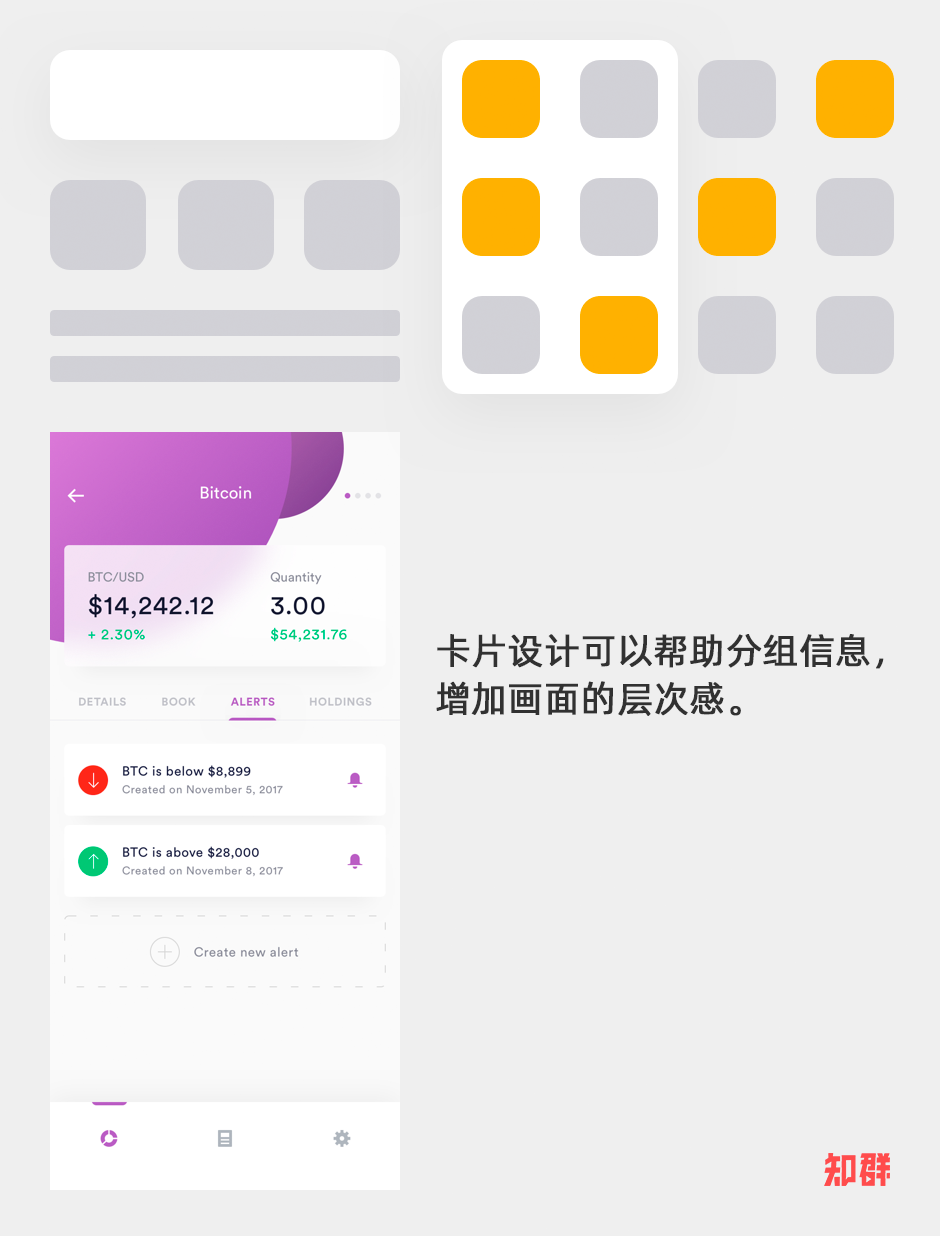
我用这个规则来引导用户的视线去预览重要信息。通常是在卡片设计中,用淡淡的下影在背景上方铺设一层。此外,构图组也是应用这个规则的一种方式。
应用范围:卡片、内容、列表、服务、摘要。
共同命运法则
在同一方向上移动的元素被认为比静止的元素或在另一个方向上移动的元素更有关系。这一规则的应用有助于我们建立群体和状态之间的关系。

我在做动画的时候,经常比较明确地使用这个规则。但是,我们也可以应用到更多方面。
应用:导航/下拉菜单、折叠菜单、折叠面板、工具提示、滚动条、视差滚动和指标。
2. 焦点
当我们看某样东西的时候,我们的眼睛往往会先关注最突出的元素。理解这种行为将帮助我们在设计中创建一个 "锚点",从而推动用户按照我们的方案去浏览内容。

应用:内容页、落地页、价格页、产品页、焦点图。
3. 冯·雷斯托夫效应
又称隔离效应,它表明人们倾向于注意和记住与其他部分不同的部分。这个规则很容易与焦点法则相混淆。不同的一点是,应用这个规则的元素往往是独立存在的,并没有额外的功能和信息。

应用:定价表、促销横幅、权益升级。
4. 本能反应
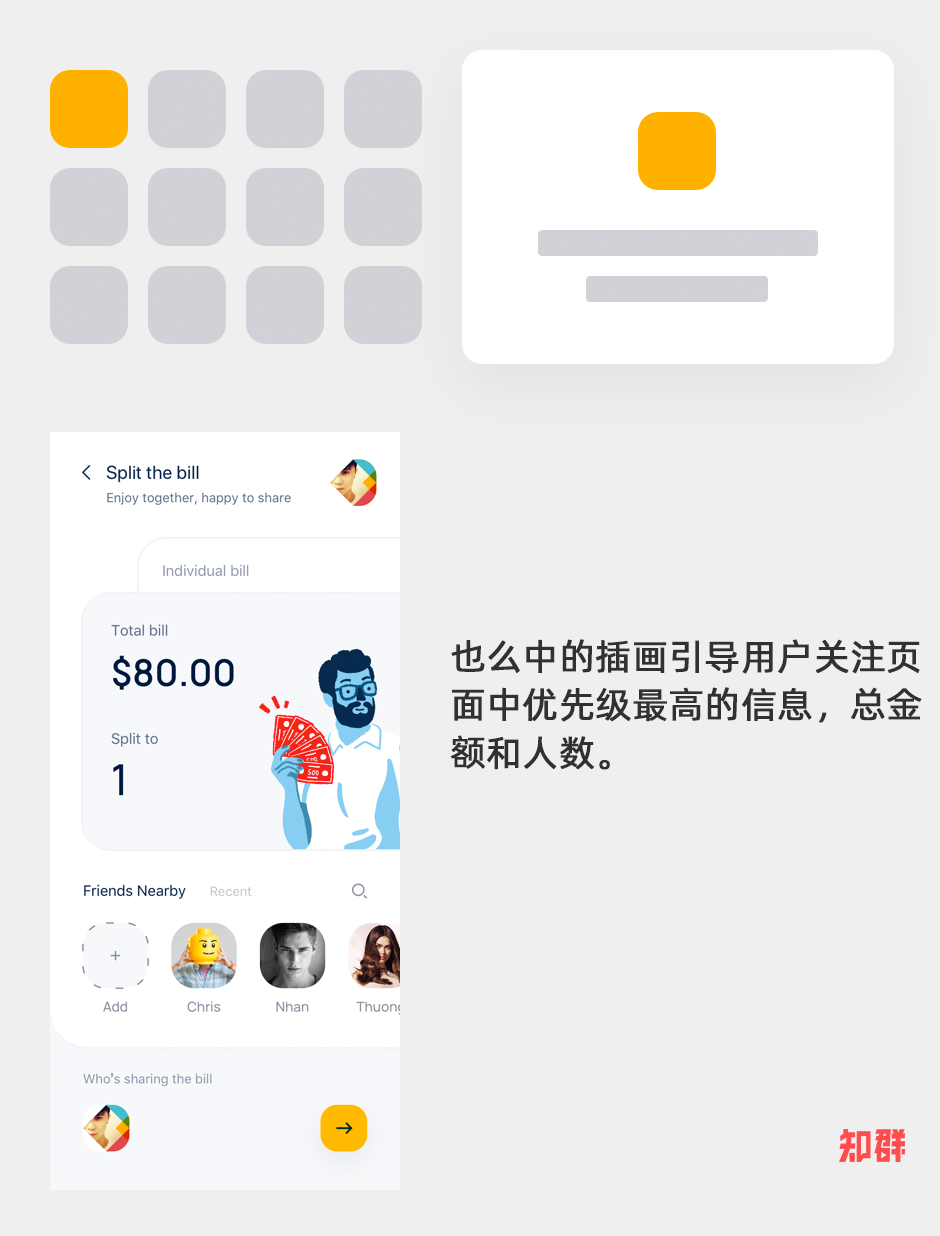
基于真实世界的用户体验,创造出具有视觉吸引力的体验。就像我们看一个视频时,每一个高潮笑话都有笑声的配音,我们就更容易笑。如果我们的设计能让用户感觉很好很舒服,用户就会喜欢我们的设计。

应用:产品形象、插图、摄影。
5. 色彩心理学
有许多研究表明,颜色对我们的潜意识有特别的影响。不同性别、不同宗教、不同文化的人对色彩的看法也不同。
另外,我们也不要忘了早期被广泛使用的系统的颜色:
红色:错误
绿色:成功
蓝色: 进行中
黄色:警告。
6. 形状心理学

和颜色一样,人的潜意识对不同的形状也有不同的反应。比如:
圆形 、椭圆形:传递一个积极的信息,通常与社区或关系有关。
正方形和三角形:传递强烈的信息,通常与力量和稳定有关。
竖线:代表强度、力量或侵略性。
水平线:代表平静、平等或安静。
7. 双重编码理论
这个理论解释了人类需要视觉和语言信息来尽快处理信息。而且,人类是视觉动物,我们的大脑处理图像的速度是文字的 6 万倍。而为了达到设计的最大效果,我们不应该删除说明性文字。

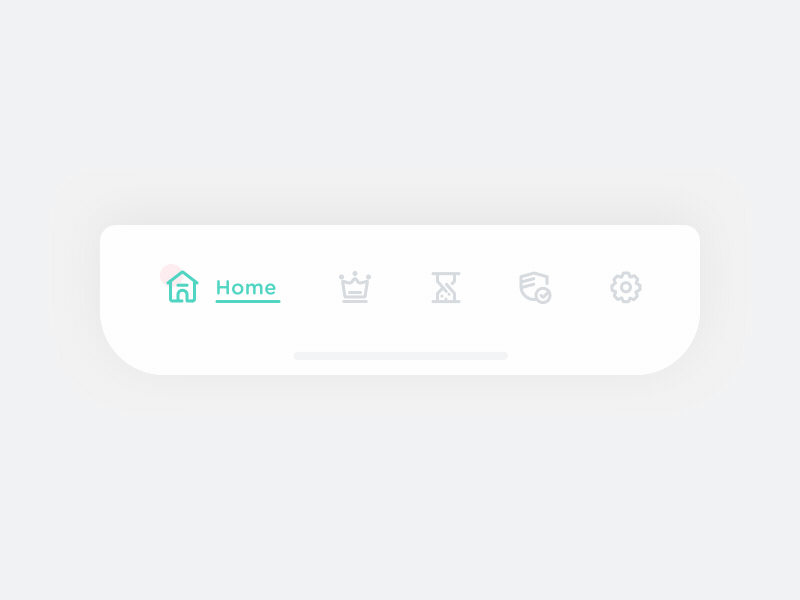
一个明显的例子就是应用程序的导航栏。大多数新的应用程序或具有复杂功能的应用程序都是用图标和标签来设计的。
另一个例子。

8. 并行设计
相较于其他元素,人的眼睛往往会更容易注意到平行的元素。我经常用这个原理将同一屏幕内的两组不同内容进行分类。最容易看到的相关案例可能是 Facebook 的消息界面,“故事”并排而消息水平平行排列。

9. 共同区域
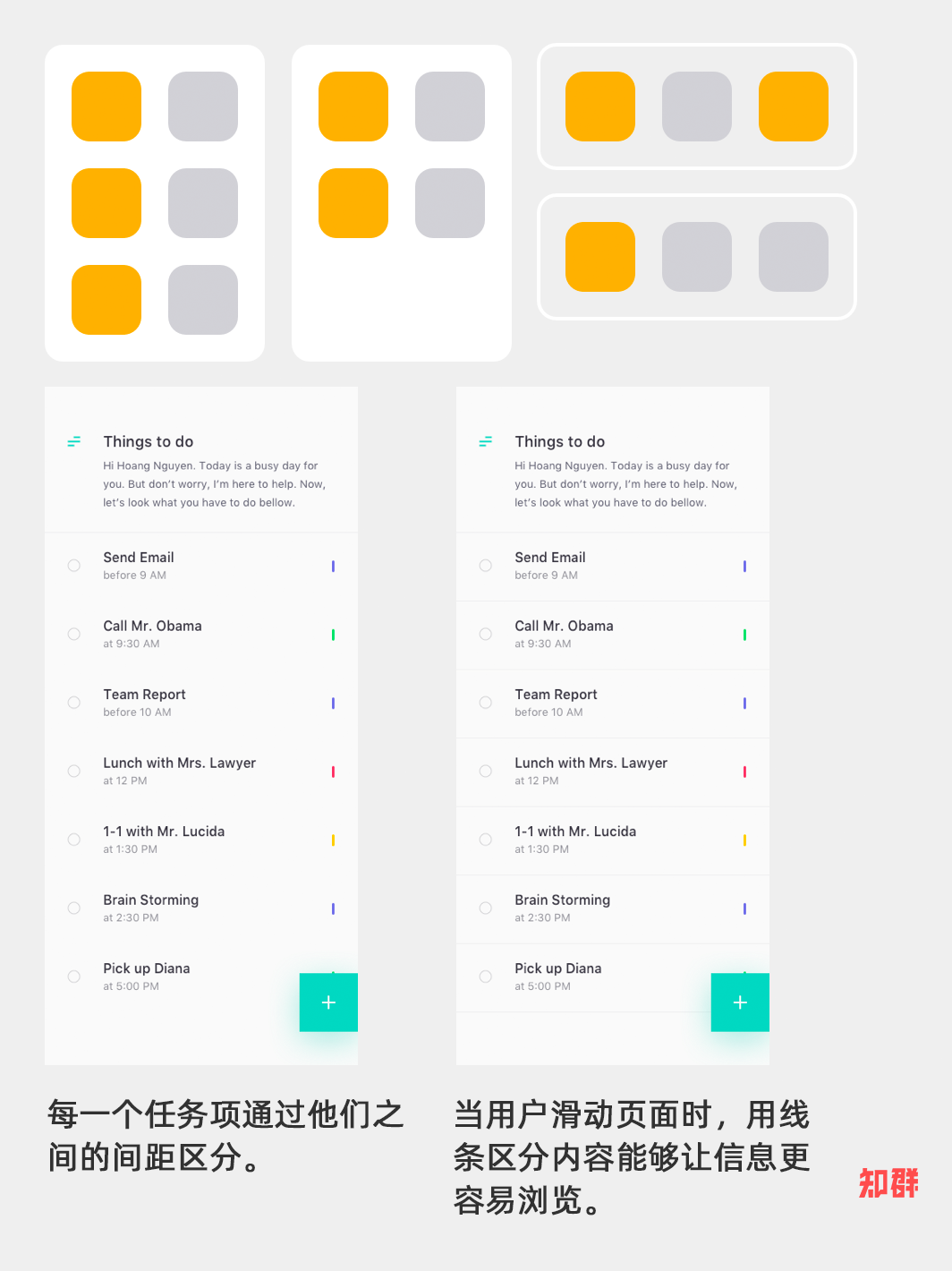
这个原理就像《格式塔原理》中的相似性法则一样,但它并不以相同为终点。共同区域是通过我们使用划分的方式,通过线条、形状或颜色来创建的。

如果一个屏幕需要用户大量滚动来查看内容,我们应该有一些方法来将其划分得更清晰,而不是仅仅使用间距。
应用:列表、信息流。
10、扫描模式
根据 NNGroup、UXPin 等机构或团体的各种研究,最常用的两种扫描模式是 "F 模式"和 "Z 模式"。
其中,"F 模式"的应用最为广泛,尤其是对于内容较多的网站。
“Z 模式”用于那些不太注重文字的网站,往往在最后强调行为召唤按钮。
当我们了解了这些模式的使用方法后,我们就可以有效地选择布局和安排元素来实现我们的设计目标。
第一印象是最难忘的,积极的体验可以在用户和产品之间建立长久的关系。如果我们能让用户在第一时间爱上设计,我们就为我们的产品创造了相当好的优势。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作为设计师保存的珍藏

设计领域充斥着无数的设计工具、插件、网站、资源。这些工具能够帮助你改善你的工作流程,让你成为更优秀的设计师。多年来,我已经尝试过很多工具,但只有少数几个真正脱颖而出。
本篇汇总文章可谓是精华中的精华。其中有些是有趣的网站,你可以从中获得灵感;有些是工具和资源,绝对会让你成为更好的设计师。
我希望你能喜欢!
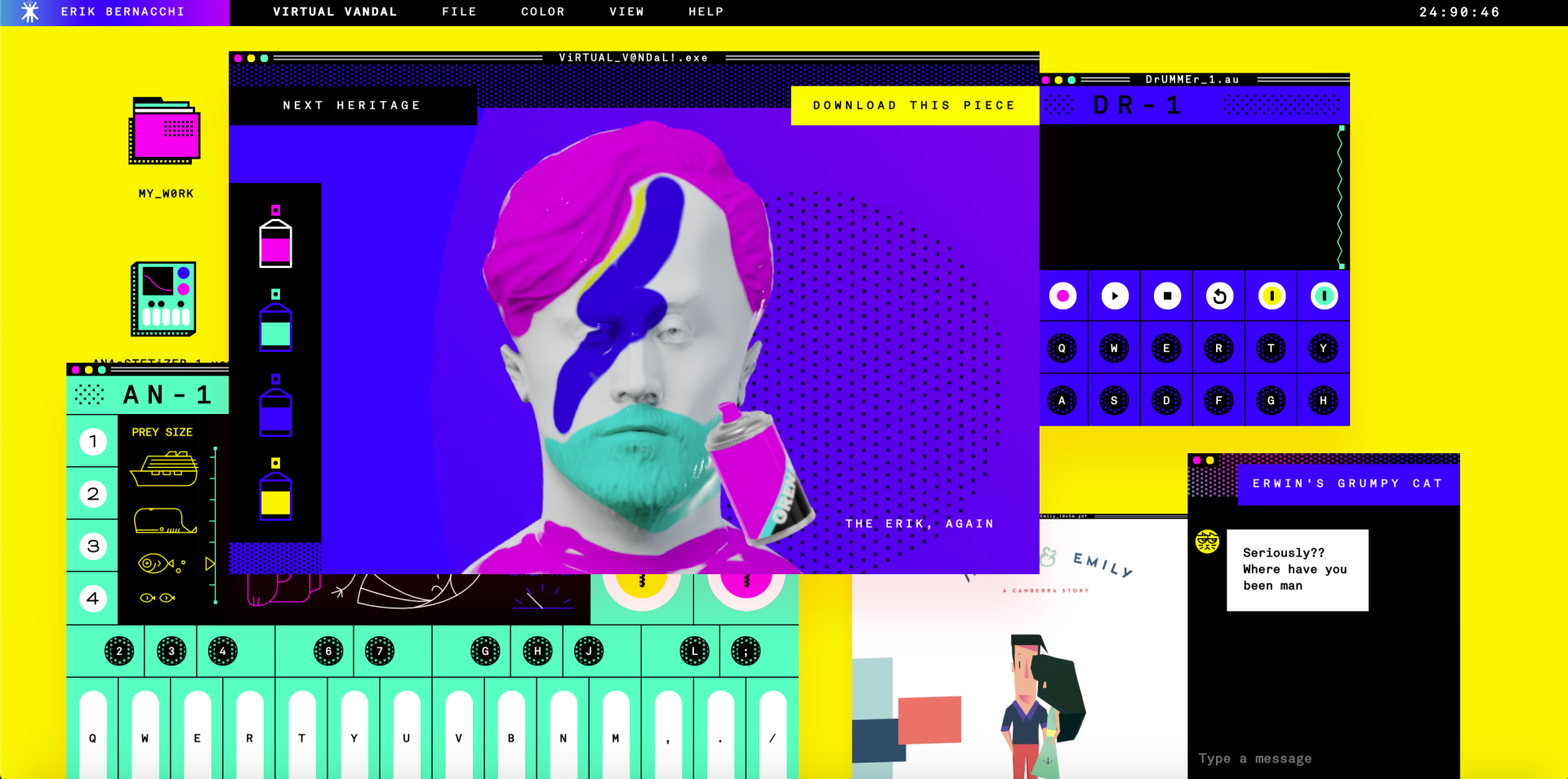
1. The preposterous web portal of Erik Bernacchi

这很可能是我见过的最古怪、最令人印象深刻的网站。在这个网站里乱搞一下还蛮有趣的。这个网站充满了古怪的小程序,在这里我能消磨很多时间。
2. Cofolios

Cofolios是一个企业实习相关的网站,包含了作品集、文章、实习机会、案例研究等相关内容。
在这里你可以从其他设计师的作品中获取灵感,向他们学习。
当我开始我的产品设计生涯时,我也曾是一名设计实习生,现在我仍然认为这是初级设计师进入大厂的最佳途径。我喜欢看人们进入设计领域的所有非常规路径,也喜欢阅读设计师们的经历。Cofolios上分享的许多博文都提供了在不同的科技公司实习的情况,以及你如何也能做到这一点的技巧。
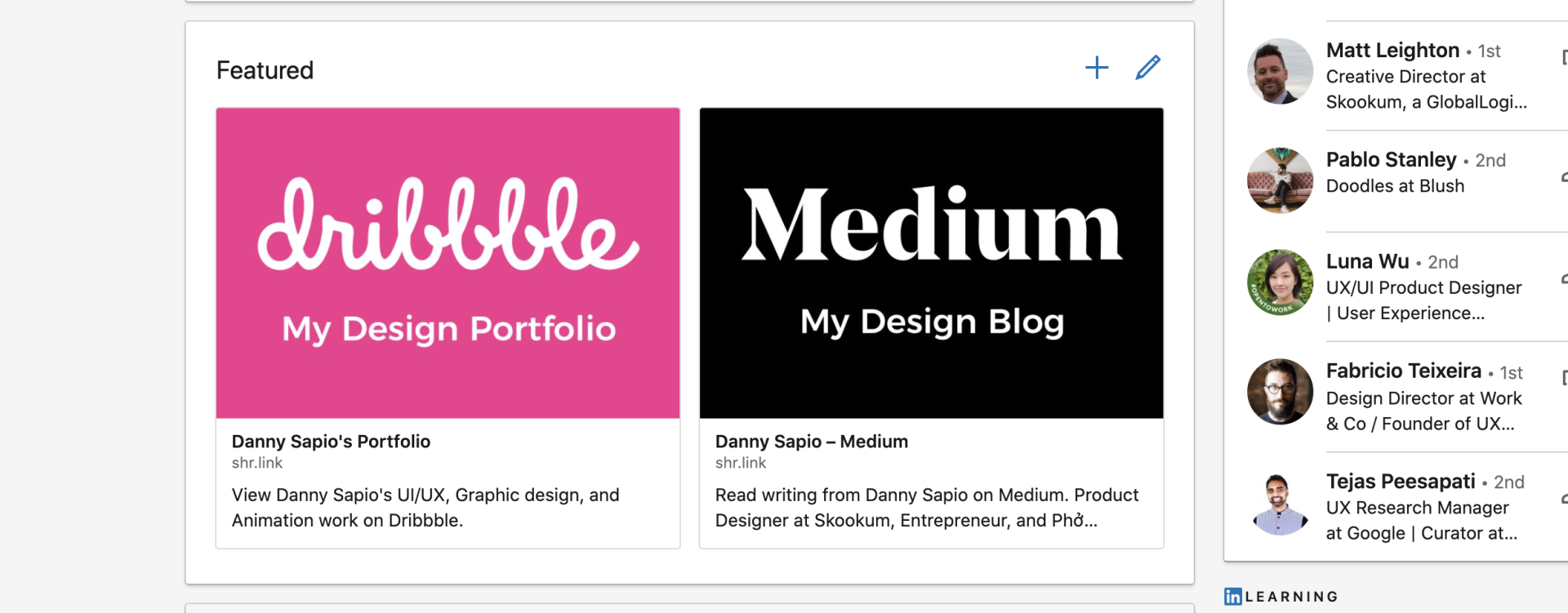
3. ShareKit

ShareKit可以帮你实现便捷地为自己的图片添加链接。
我一直在使用ShareKit来定制LinkedIn简介中的链接,因为默认的预览图经常是模糊的,而且与我分享的内容不相关。我在Sketch中设计的图形,将它们上传,然后就可以了。ShareKit还提供了数据分析功能,可以显示多少人推荐了我的作品和我收到了多少点击。
4. Saasframe & UX Archive
www.saasframe.io & https://uxarchive.com/

Saasframe和UX Archive是我在网站设计的某一环节被卡住的时候获得灵感的好网站。
这个资源展示了来自前沿科技公司的不同用户体验流程,以及优秀的设计。例如,当我我好奇其他公司是如何布局他们的 "忘记密码 "页面的体验的时--有了这些网站,我可以快速浏览其他公司的例子,看看他们是如何做的。
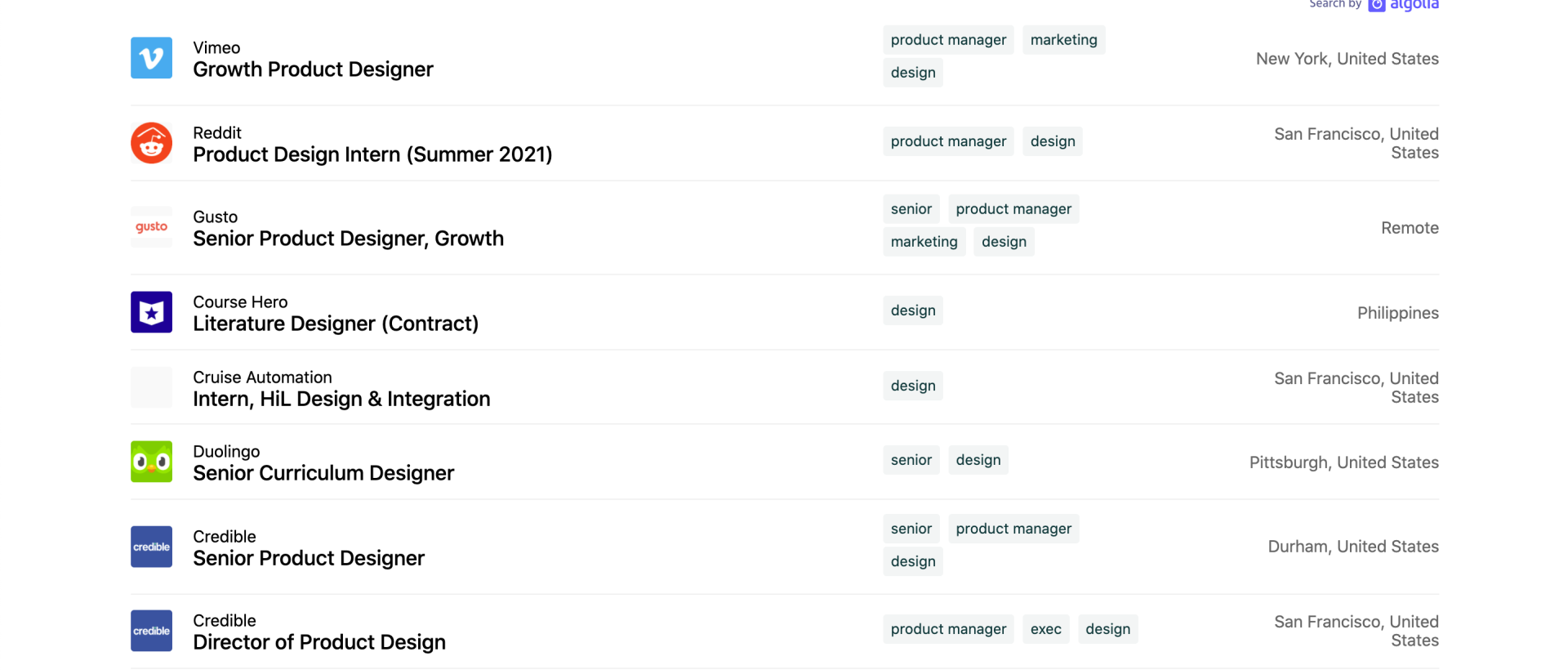
5. Startup Jobs

无论是实习、兼职还是全职工作--startup.jobs都能满足你的需求。
他们有各种角色的职位,主要为热门的科技创业公司服务。在寻找任何级别的职位时,这个网站都是不可或缺的工具。
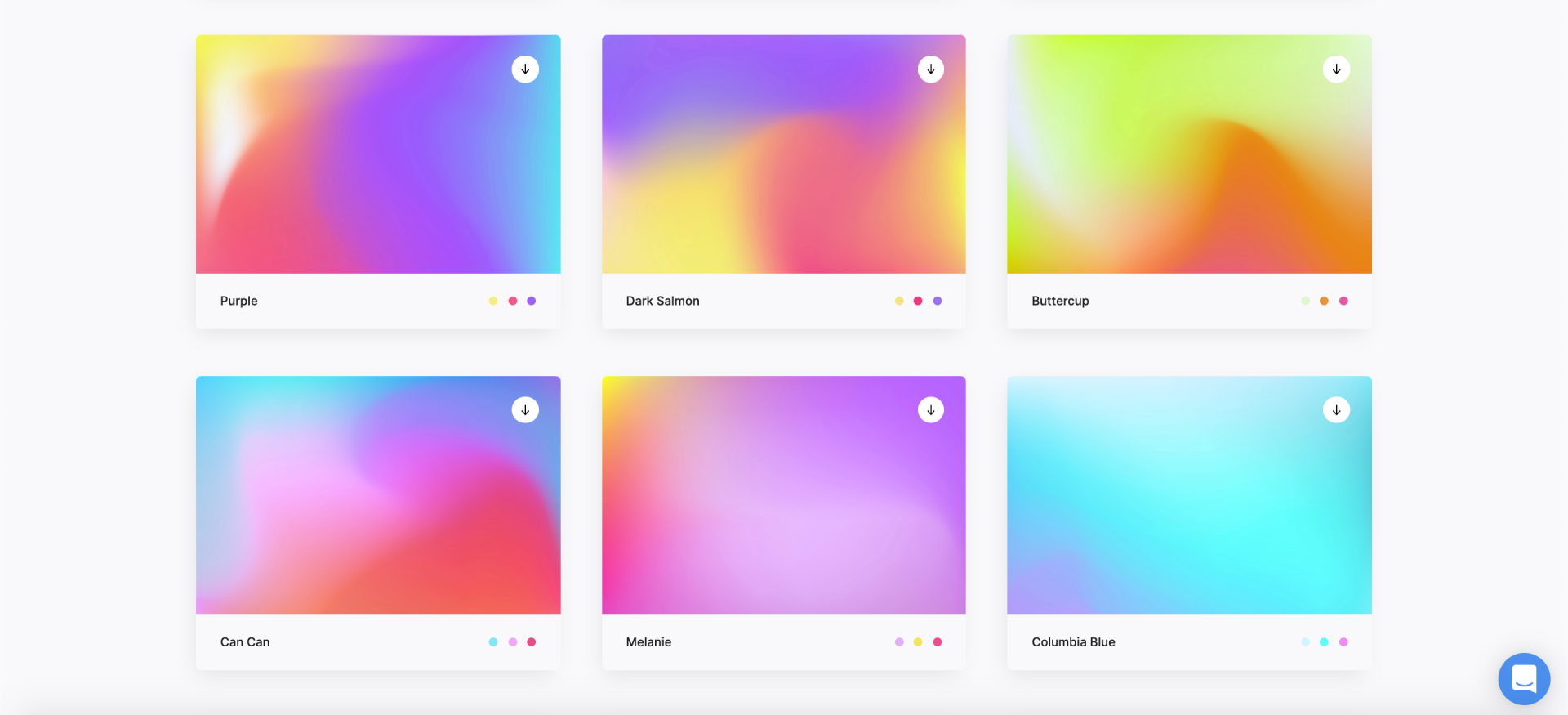
6. Mesh Gradients
products.ls.graphics/mesh-gradients/

Mesh gradients提供了100个免费渐变选择。
我喜欢这些渐变中使用的柔和和充满活力的色调。它们可以用来为界面、登陆页面或其他任何你正在进行的工作添加一抹色彩。
7. POSE by Gal Shir

POSE是我发现的创建解剖学和人体插图的最佳工具。
在插画中获得恰到好处的比例从来没有像使用POSE那样容易。当我还是Snapchat的插画师时,我偶尔会完成一个角色的插画,但却发现腿部与身体其他部分的比例不协调。如果当时有POSE的话,就能帮我解决很多头疼的事情。
8. Brand Colors

Brand colors是一个来自家喻户晓的品牌色彩的大规模集合。
无论你只是在寻找灵感、有趣的调色板,还是需要特定品牌的颜色,Brand Colors都是你的首选。
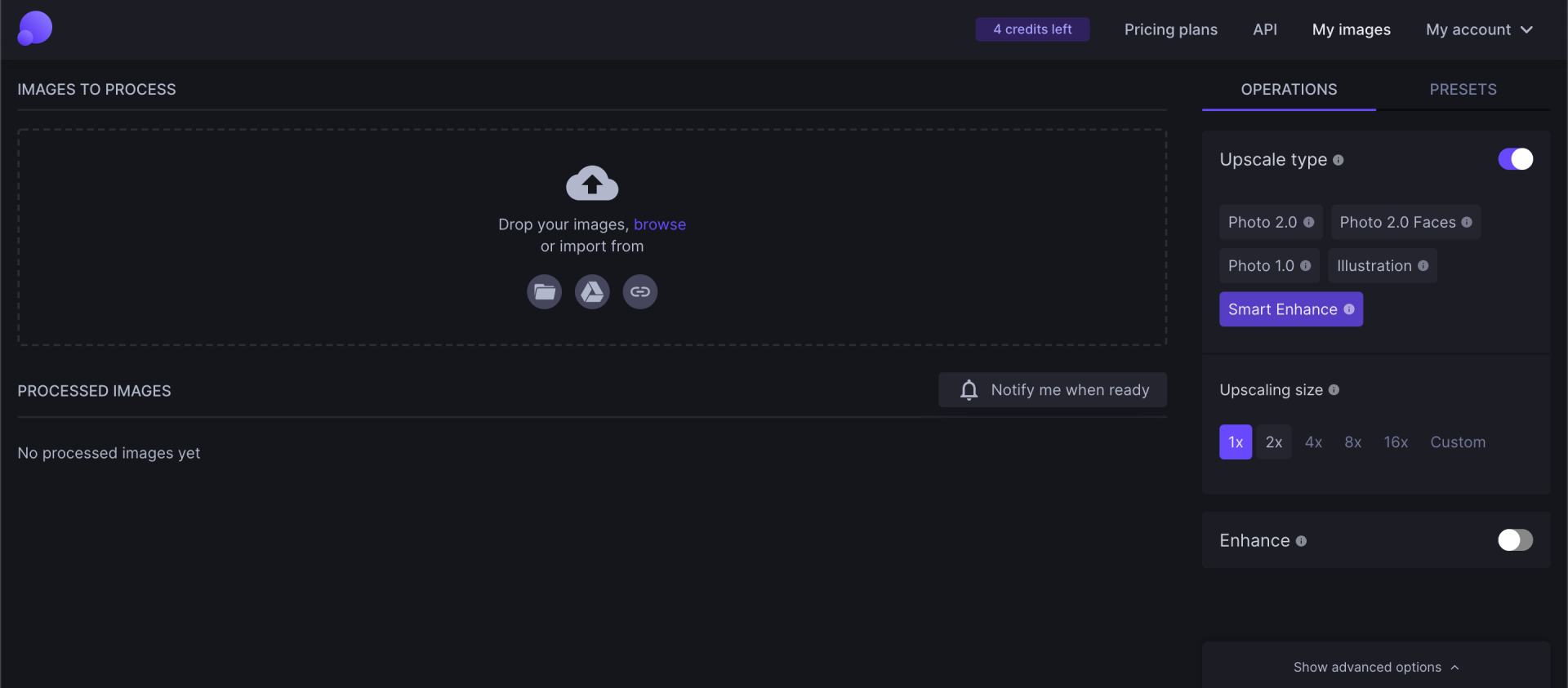
9. Let’s Enhance

Let's Enhance是一款革命性的工具,可以在不损失分辨率的情况下将任何图像放大到16倍。其结果是令人震惊的。
10. BeyondUI

作为Pávlo Sanchez的创意之作,Beyond UI是一篇关于界面、资本主义、政府和公民的视觉文章。这是一个有趣的卷轴,其中充满了关于我们现代世界的发人深省和令人头疼的图形。
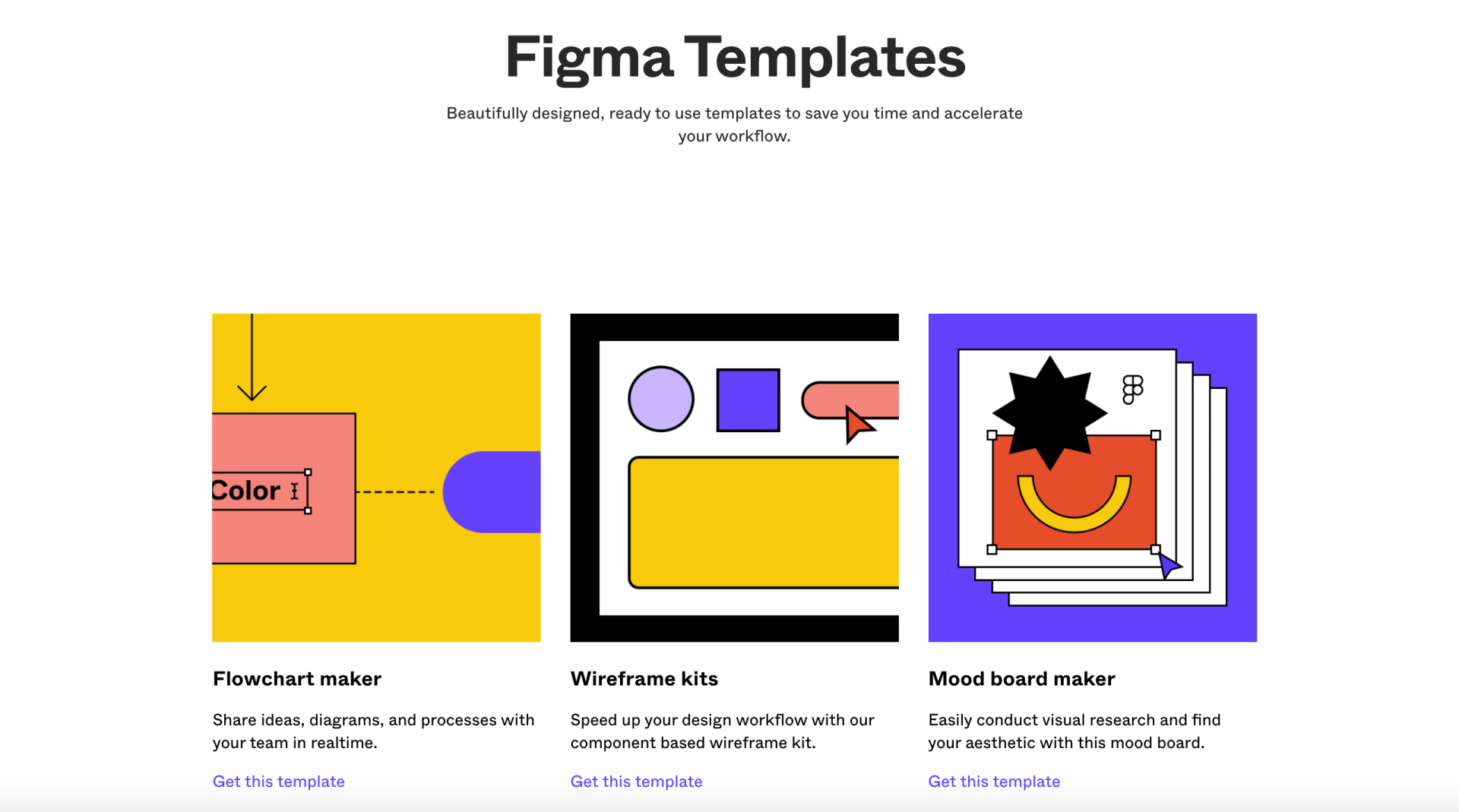
11. Figma Templates

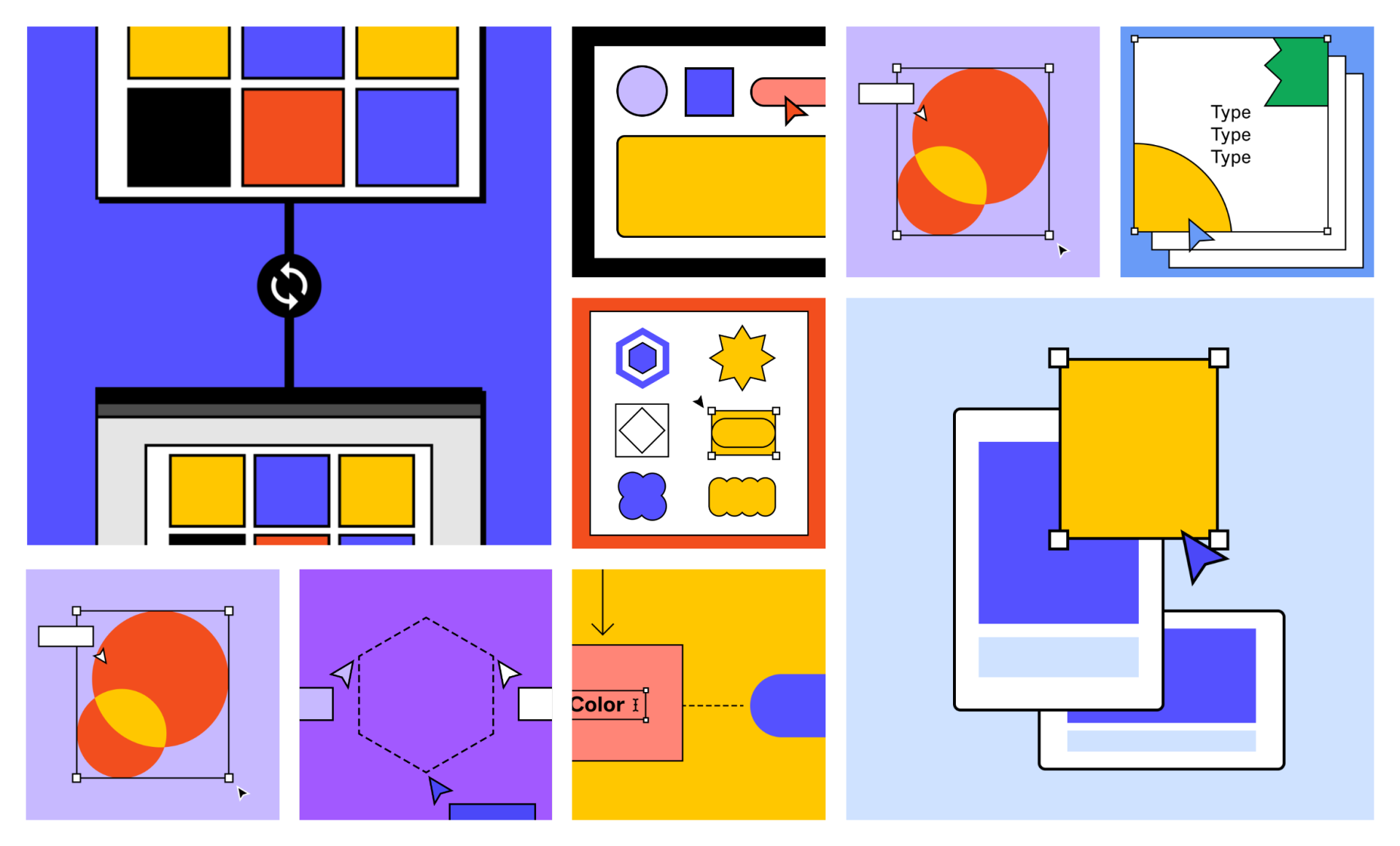
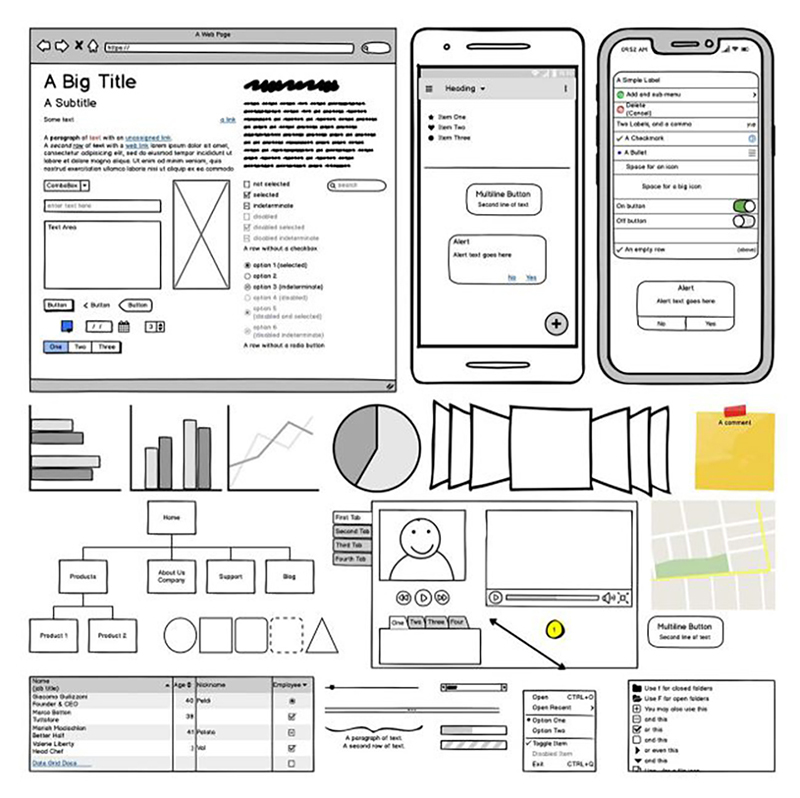
Figma Templates为你提供了很多免费的模版比如Instagram模板、流程图生成器、线框工具等。在Figma网站上就有十多个免费模板,可以改善你的工作流程,让你在制作下一个旅程图或维恩图时,更加轻松。
12. Remove.bg

Remove.bg是一个一键删除图片背景的网站。
下次当你有一张图片,但不想花半个小时用Photoshop中的钢笔工具抠图,可以先在Remove.bg中试试。虽然它并不总是完美的,但如果它能完成90%的工作,那么我就不用在Photoshop中浪费一下午的时间了。
13. Whimsical

我曾犹豫过要不要把这个放在这里,但Whimsical是一个很好的工具,不能不提。
我相信很多人都听说过它,但这是给没有听说过的两个人的。Whimsical是我工作流程中不可缺少的工具--无论是线框图、创建用户流程图,还是安排导航,Whimsical都是我的首选。
14. Fluid Simulation
paveldogreat.github.io/WebGL-Fluid-Simulation/

这不是一个工具,更多的只是一个有趣的网站。
你能做的就是浪费一些时间盯着屏幕。我承认我花了很多时间来搞乱各种设置,看看会发生什么丰富多彩的爆裂效果。
15. Brennon Leman

Brennon Leman是一位非常有才华和古怪的艺术家,他创造了一些我喜欢的奇异的艺术作品。
他的风格简单而友好,同时也很有趣味性。我喜欢时不时地滚动浏览他的作品,看看他创作的作品。
16. Beeple Crap

Beeple Crap是在另一个层面上是一件不寻常的艺术作品。
我关注他的Instagram有一段时间了,每当我看到他的一个经常怪诞的作品出现在我的页面中时,我都会感到一丝厌恶、好奇和着迷。这是我见过的最令人印象深刻的3D作品,更多的时候绝对是搞笑的。
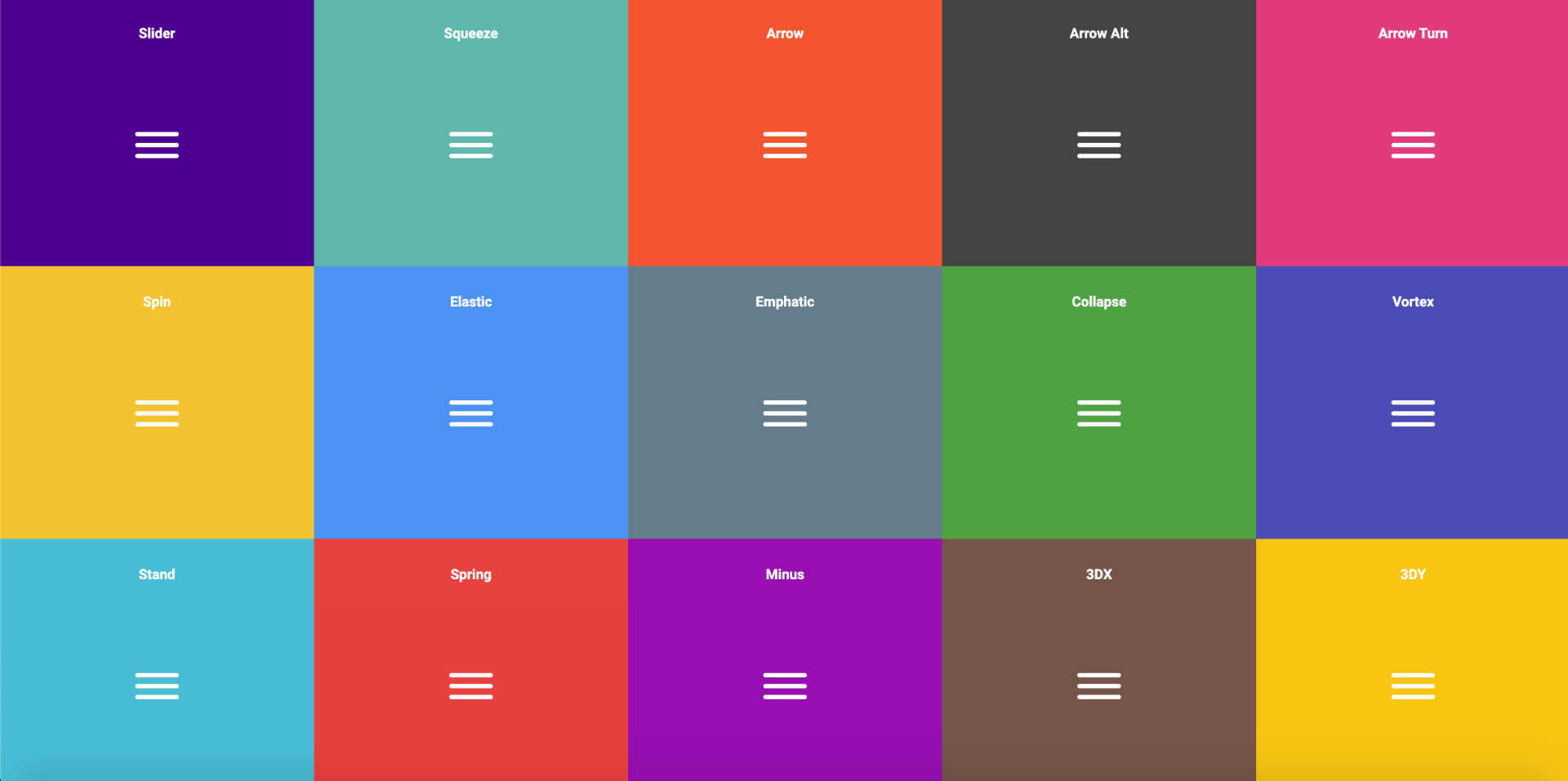
17. Hamburgers

Hamburgers是一个免费的动画汉堡图标动画库,可以供设计师或开发人员使用。
汉堡图标动画是一种很酷的方式,能为您的个人网站增添色彩或个性。你可以按照页面上提供的步骤轻松实现这些效果。
18. SVG Backgrounds

SVG Backgrounds是一个超级娱乐的网站,可以乱七八糟的创建各种色彩和几何背景。
有几十种背景选项,可以用滑块调整和自定义它们的外观。我还没有实际应用过这个工具,但我很喜欢用它来捣乱,希望有一天能在我的一个项目中把它变成现实。
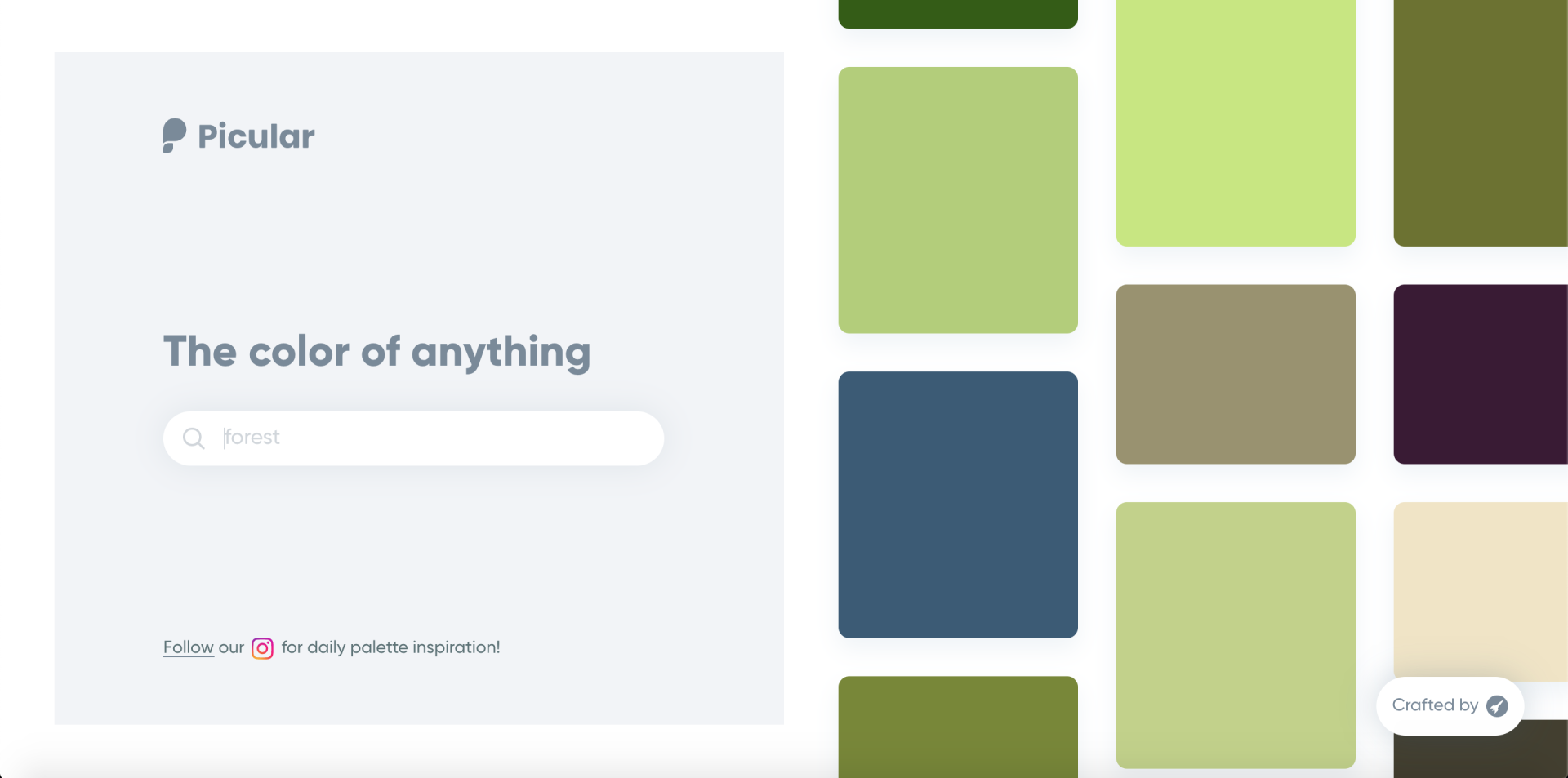
19. Picular

Picular是一个搜索引擎,你可以搜索一个词,然后就会出现与该词相关的各种颜色。
这是一个可以让你获得与我们的情绪版上的术语相关的颜色的想法的好地方。在为我的一个品牌或平面设计项目确定调色板时,Picular特别有帮助。
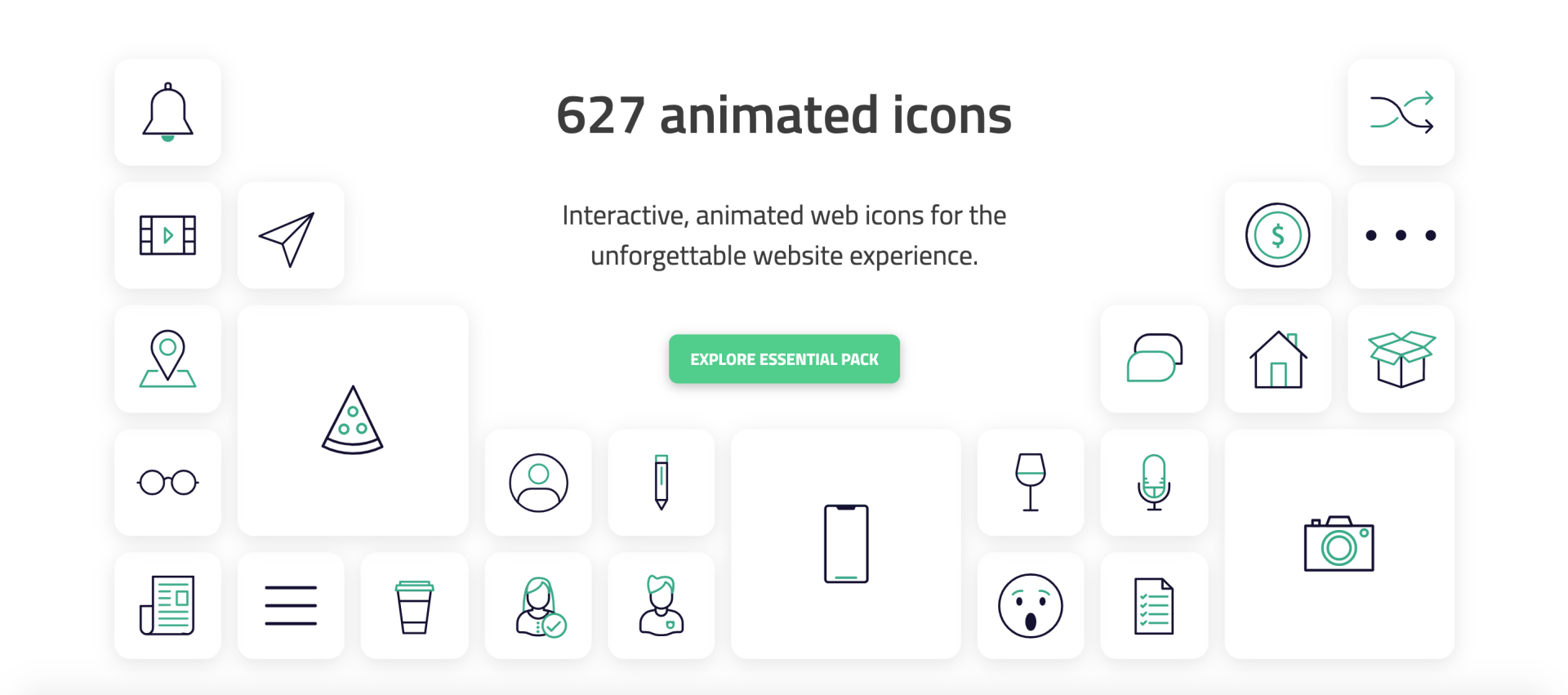
20. Lordicon

在Airbnb的动画SVG库Lottie的强大推动下,Lordicons用他们精美的动画图标集为界面带来了生命。
我真的很欣赏他们对细节的关注以及这套图标的完美执行。网上的图标比比皆是,但能找到一个设计精良的套件,而且还有奇特的动画效果,真是难能可贵。
21. Emojione

Emojione在过去的几年中已经炸开了锅,所以你可能已经听说过它。
如果没有,它是一个有趣的网站,有精心制作的表情包、贴纸、动画等。他们对传统的表情符号进行了自己独特的旋转,甚至还创造了一堆自己的新表情符号,但在iOS或Android上还不存在。
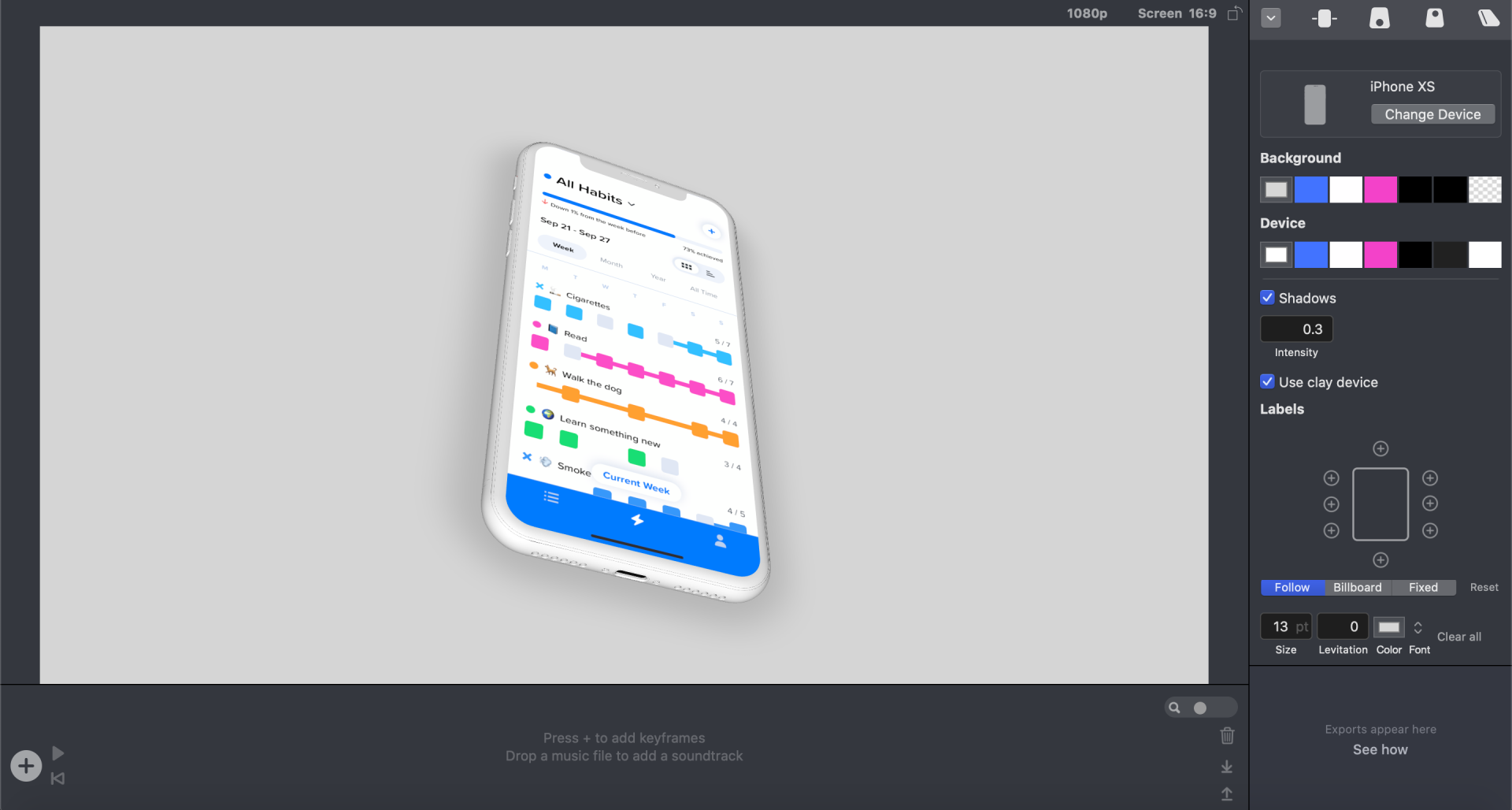
22. Rotato

Rotato是我最近很喜欢的一款设备模拟工具。它是为我的UI设计创建快速而专业的样机图的最省力工具。
以前,我一直在Photoshop的样机博客中搜寻,直到找到符合我需求的东西(还得希望它是免费的)。Rotato让生活变得更简单,现在我可以拖放我的设计,然后调整设备的角度,并在几秒钟内有一个完美的样机图。
23. Interns.design

Interns.design是一个最新的招聘网站,提供设计领域的实习机会。
我非常欣赏这个网站的简洁性和分享的职位质量。如果你正在市场上寻找实习机会,可以自己去看看。就像我之前说的那样,实习是进入设计和技术行业的最佳途径之一。
24. Blush

由巴勃罗-斯坦利带来的 Blush,是一个与众不同的插画网站。
有几十个选项可供选择,你可以自定义人物的头发、裤子、肤色等等。这个工具的灵活性和可能性让你甚至不用打开 Illustrator 就能创作出真正独一无二的插画。
25. Fonts Ninja

Fonts Ninja 可以让你识别在网络上遇到的字体,甚至有时还会告诉你在哪里可以购买或下载你找到的字体。
我使用 What Font 已经有一段时间了,但最近才尝试Font Ninja,在比较了两者之后,Fonts Ninja 占了上风。
26. Tabler Icons

Tabler图标是一个850多个可调整笔画图标的集合。
我最喜欢这个网站的部分是,我不需要为每个我想要的图标下载SVG。只需点击你需要的图标,然后它就可以粘贴到任何使用笔画的设计程序中。
27. Hallway Chat

Hallway chat是Slack的扩展,它可以让你的团队在一天中一起进行10分钟的聊天。
类似于你在办公室与同事的走廊对话,Hallway让这些类型的对话在虚拟世界成为可能。将它免费添加到你的Slack频道,你就可以与你的设计师同事或团队成员享受一些轻松的聊天,让你离开工作几分钟。
28. Cool backgrounds

Cool Backgrounds是一个工具集,可以为博客、社交媒体和网站创建引人注目的彩色图像。除了背景,生成的图片还可以作为桌面壁纸或裁剪为手机壁纸使用。
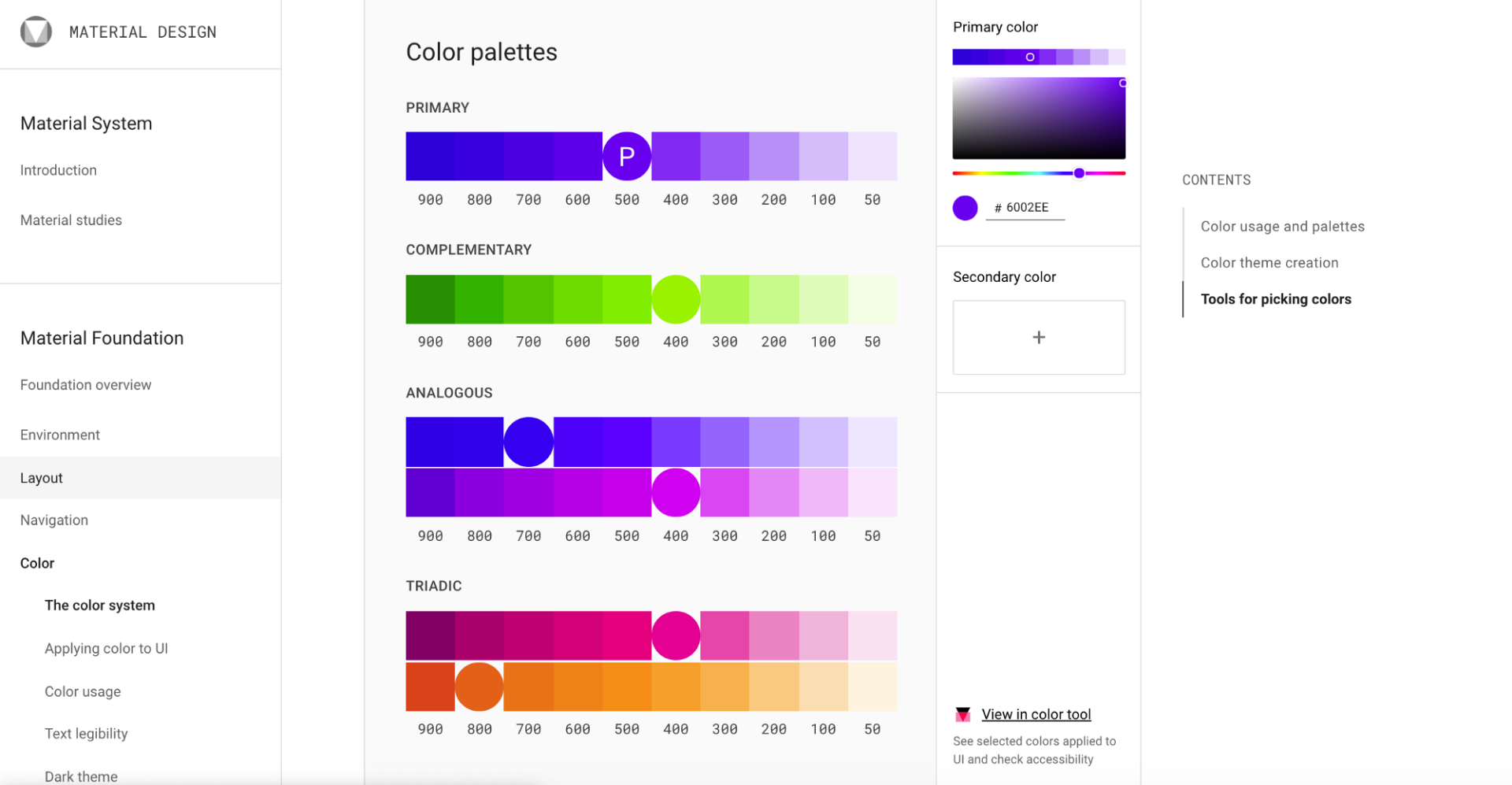
29. Google Color & Type Tool
Google Typescale Generator & Google Palette Generator

谷歌材料设计系统包含了大量有用的工具、资源、技巧、指南等。我发现在我的工作中最有用的两个工具是字体工具和调色板工具。调色板提供了一个已经调整好的颜色,你可以直接使用,实在是太方便了
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
UI 设计,是用理性方法,来满足需求,并带来美学享受。
本篇探讨 UI 设计如何做到理性。全文共有三部分:有哪些理性,如何做到理性,止步于理性吗。
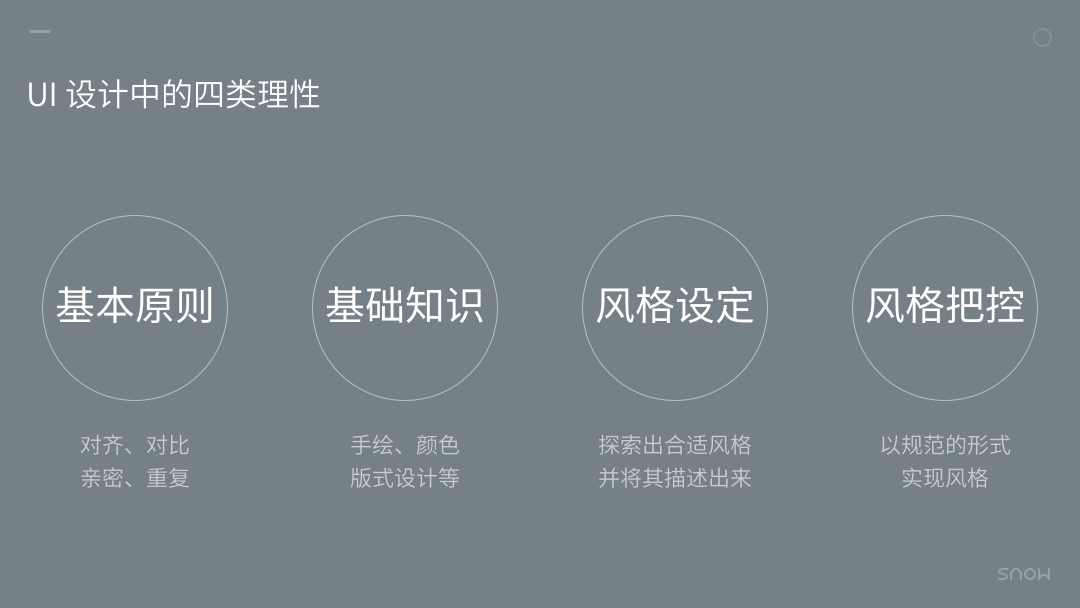
UI 设计主要有四类理性:基本原则,基础知识,风格设定,风格把控。四类理性有一个共同核心:活学活用。

共有四个基本原则:对齐,对比,亲密,重复。

先说对齐。
秩序产生美。对齐作为一种基本秩序,主要事关整齐美观和阅读体验。
对齐一般分左对齐、右对齐和居中对齐。
从阅读体验角度来讲,左对齐通常胜过居中对齐,所以绝大部分文章和 UI 界面都是左对齐为主。
从美感角度来讲,居中对齐往往胜过左对齐,所以一些强调美感胜过强调阅读效率、篇幅不长、同时需要细品的诗或歌往往采用居中对齐。

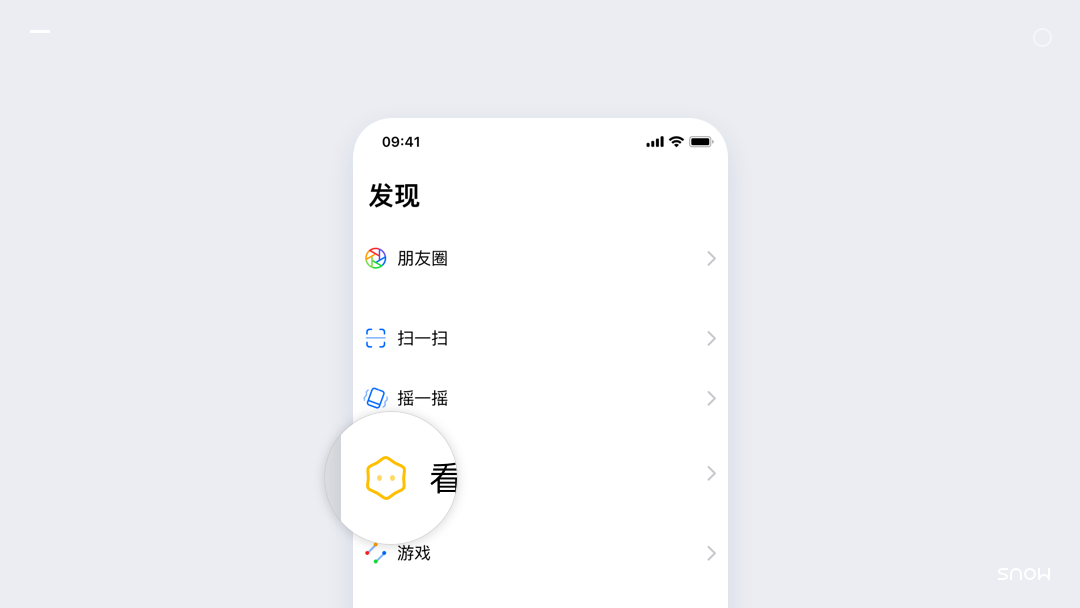
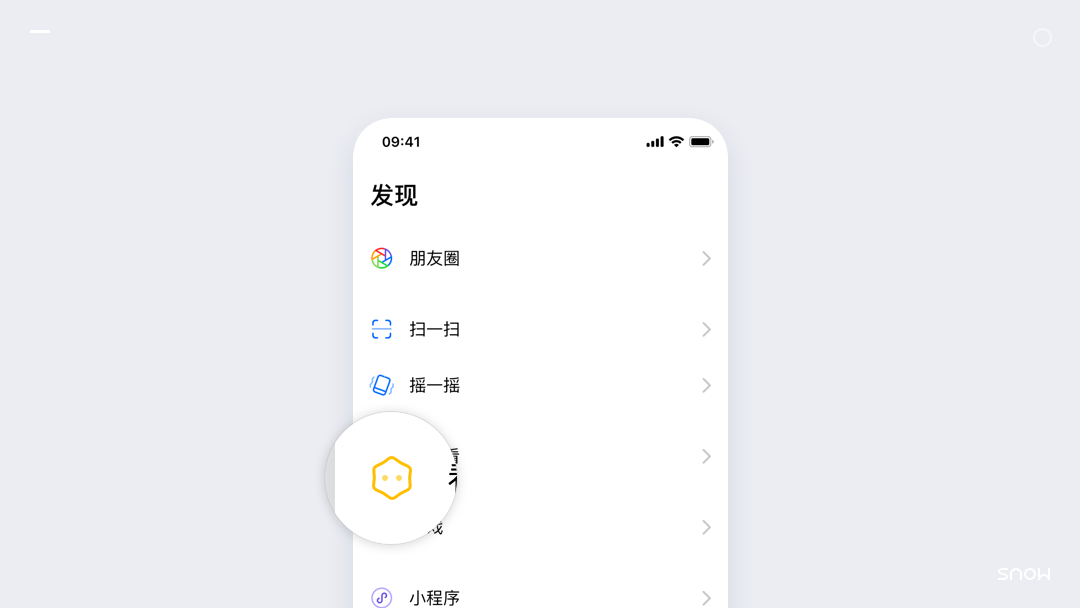
从空间利用率角度来讲,右对齐往往是左对齐的一种补充。比如微信的发现页面,最重要的图标和文字左对齐,次要的右箭头和其它信息右对齐。
UI 设计追求阅读体验、美感和高空间利用率,所以这三种对齐方式大部分时候都会同时出现。整体而言,是以左对齐为主,居中对齐和右对齐为辅。
再说对比。
嘈嘈切切错杂弹,大珠小珠落玉盘。音乐讲究韵律和节奏,设计也追求错落有致的节奏感。这种节奏感,很大程度上靠对比实现。
好的对比可以带来视觉张力,就是抓人眼球的吸引力,同时也能起到主次分明和视觉引导的作用,最终带来良好的阅读体验。
一定程度上,对比是无处不在的。只要存在不同,就存在对比。比如大小之间的对比,不同颜色之间的对比,文字与图标/图片之间的对比,不同对齐方式之间的对比,等等。
一般而言,对比需要果断:若不同,就彻底不同。因为一般情况下,充分的对比能带来更好的视觉张力和更好的阅读体验。
第三说亲密。
设计就是分类,张小龙曾如是说。分类中最重要的原则是亲密,还有一个副产物是留白。
性质相同或相似的元素,我们会让它们看起来离的更近,关系更亲密。亲密成就分类,分类能化繁为简。
最后说下重复。
设计追求一致性,一致性主要靠重复来实现。被大量“重复”的元素,比如这篇文章里的字体大小和字体颜色,既保证了一致性,又提高了效率。
基础知识主要包括:手绘、颜色、版式设计、字体设计、品牌设计、动效设计、插画设计等专业知识。
UI 设计师可能不用画卡通人物或插画,但一定会画图标和 logo,这些也会用到手绘。作为造型基本功,需要掌握一定手绘技能。
颜色方面,最重要的是能够很好感受和理解颜色传达出来的感觉,也即颜色的“精神之美”,这块主要依赖审美和练习。
配色方面,推荐软件里的 HSB(色相、饱和度和亮度) 模式,这种模式很好理解,也方便调色。另外还强烈推荐从照片中吸取颜色,因为照片往往会和“生活”、“自然”有一定关联,“生活”和“自然”是非常重要的素材和灵感来源。从色卡中选择颜色也是一个不错的选择。
版式设计就像是选秀节目中练习生的舞台表演,考验的是唱跳、表情管理、舞台魅力、临场应变等综合实力。
“活学活用”环节,会结合例子分享版式设计。
字体设计、品牌设计、动效设计、插画设计等方面,个人经验不多,就不分享了。文末会附一份推荐书单,囊括基本原则和部分基础知识。
风格设定,即上篇提到的“精确描述”,是在动手设计之前,先探索出合适的风格,并把它精确描述出来。
好的开始是成功的一半。风格设定是一个开始,极其重要。如果风格设定只做到 60 分,稍微打点折扣的执行结果就是不及格。所以,如果要把设计做到 85 分,风格设定一般要做到 90 分。
风格设定犹如在茫茫大海中行船,首要目标是把握方向,核心诉求是精准。海上并无现成道路和导航可循,只能依靠繁琐而严谨的推理和计算。
风格设定的次要目标是划一个既清晰界定风格、又清晰指明“发挥范围”的“圆圈”,核心诉求是周密。因为需要清楚知道“圆圈”以内代表什么,“圆圈”以外代表什么。
在“精准”和“周密”上同时做到优良,风格设定才能做到优良。
既精准又周密的风格设定,通常无法一蹴而就:“风格设定”阶段一般只能做到七成,剩下三成需要在设计过程中继续探索和打磨。下一大段会结合案例分享具体方法。
风格把控有两层含义,一是实现当初设定的风格,二是在实现的基础上做到统一和规范。
只要严格在“圆圈”里发挥,实现当初设定的风格并不难。那做到统一和规范难吗?往难了说就是需要做大量琐碎工作:以联系的眼光看待所有设计元素,并把它们分类规整好,注意分类不宜过多,同时分类逻辑上不能出现明显问题。往简单了说就是大量复用已有的设计样式。
风格把控就是在划定的“发挥范围”内,利用设计知识和经验,以规范的方式实现规划好的风格。
活学活用作为四类理性的共同核心,最典型的应用场景是版式设计。
活学活用有两个要点:正反结合,风格第一。

所谓正反结合,是指设计知识既能正着用,也能反着用。最常见的例子是对齐原则,大部分时候是正着用,但如果想要营造活泼的感觉,也会反着用:故意打破对齐原则。
除了对齐原则,其它设计知识,比如重复原则,也可以反着用。
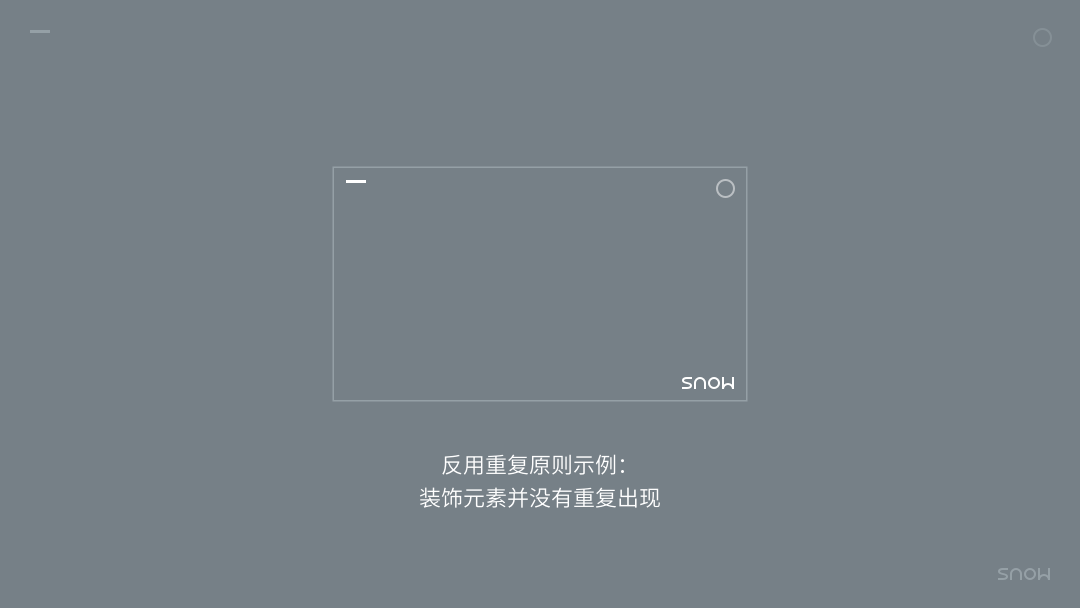
本文配图就是一个例子:图片左上角、右上角和右下角分别散布着装饰元素(横线、圆环)和 logo,在装饰元素的出现次数上,没有用重复原则。过年家里挂灯笼一般至少挂两个,同一装饰元素一般至少出现两次,以达到一种和谐和较为热闹的装饰效果。

我在装饰元素的出现次数上没有用重复原则,而在出现位置(相似位置)、元素大小(相似大小)和元素颜色(相似颜色)上用了重复原则,同样达到了和谐效果。之所以没在装饰元素的出现次数上用重复原则,是想放一个隐喻在这里。
所谓风格第一,是指设计风格永远第一,设计知识永远第二。知识服务风格,切不可重知识轻风格。
《倚天屠龙记》中,张三丰教张无忌练习太极剑时,要他忘记剑招,只记剑意。某种程度上,版式设计也要将“剑意”放在第一位,“剑招”服务“剑意”。
对比原则也有反着用的时候。有一条关于对比的知识:对比要果断,若不同,就彻底不同。这条知识能解释百事可乐 logo 里红色与蓝色的强烈对比,但解释不了山本耀司旗下大部分服装那千篇一律的黑色——单色,无对比。

设计最重要的是感染力,感染力主要来自个性、态度、价值观这些风格层面的东西,而非设计知识这些技法层面的东西。
当一个设计,技法高超而风格不足时,感染力和魅力就会不足,这也是设计师经常会犯的错误,大家需要注意。
可以简单分成三步:规划,成形,细化。下面结合微信 Redesign 这个案例来说明。

设定风格,用到的方法姑且称之为“红绿灯”法。“红绿灯”法借鉴并改良了我在网上看到的一种“红黄绿卡片法”(在红、黄、绿三种颜色的卡片上写下不同的设计关键词),并和“情绪板”法有相似之处:都包含关键词定位和图片参考两部分。
先说关键词定位,共有两步。
第一步类似头脑风暴,结合产品属性、用户属性、市场情况、个人喜好等因素,把能想到的设计关键词全部写下来。合适的不合适的都要写,只要想到了就写下来,确保有二三十个。如果关键词数量不够,这个步骤可以多重复几次,直到够了为止。这一步设计师和需求方都要参与进来,在提供关键词上双方是平等关系。
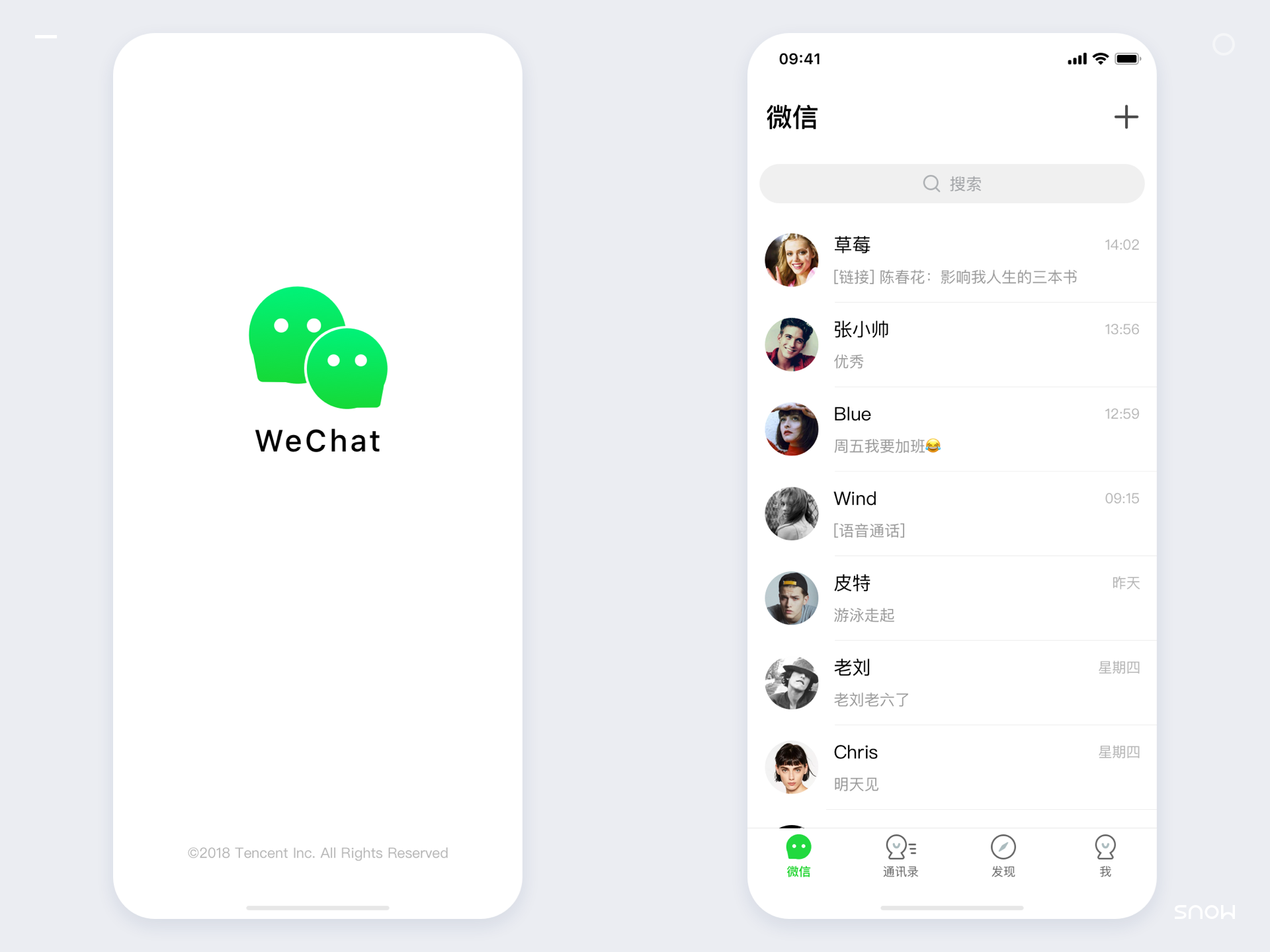
这个微信 Redesign 是个具有探索性质的小练习项目,基于微信 7.0,有两个目的:首先保留原有交互体验和品牌识别度,其次在视觉上更年轻、更流行。可以通俗理解成:一款微信“皮肤”,主要给年轻用户和赶新潮的中老年用户用。
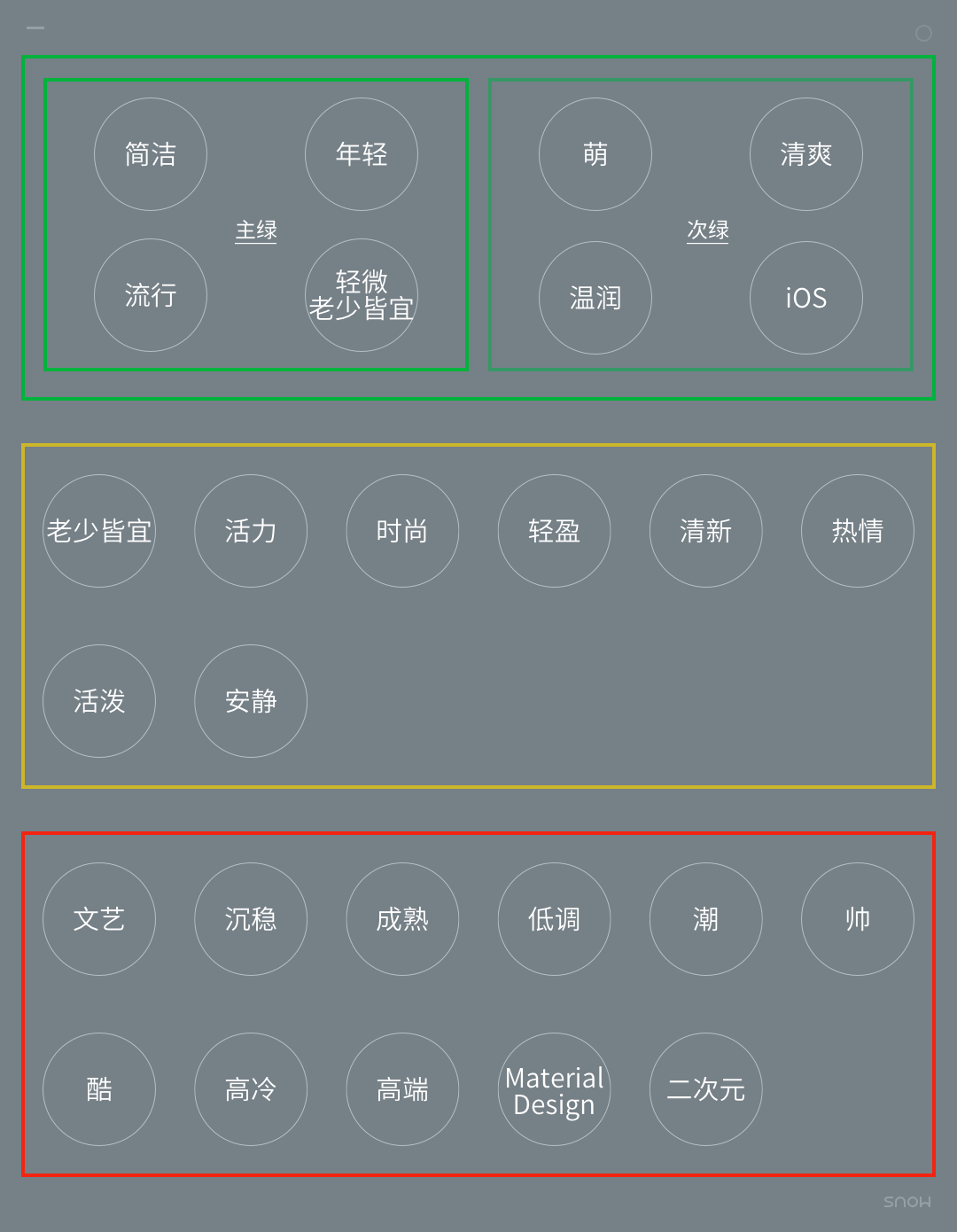
结合产品属性(社交类、工具类、内容类)、用户属性(年轻用户为主)、市场情况、个人喜好这些因素,这一步想到的关键词如下图所示。

第二步是归类,就是把第一步产生的所有关键词归成“红黄绿”三类。如果关键词不够,还可以再补充。这一步依然是需求方和设计师共同参与,但需要设计师来主导。
红色关键词代表不能踩的红线:不能这样做;黄色关键词代表黄灯警告:这样做不太合适;绿色关键词代表畅通无阻:应该这样做。
需要注意的是,绿色关键词最好控制在 3-4 个之间,如果超过 4 个,就需要分成主绿关键词和次绿关键词,主绿关键词依然要控制在 3-4 个之间。这样做有两个考量,一是确保简单和重点突出,二是也更容易实现。
回到第一步的关键词上来。设计中当然可以用“拟人”、“隐喻”等手法,所以“拟人”这个关键词显得意义不大,故删去。“温润”和“亲和”,“老少皆宜”和“大众”在语义上都存在一定的重复,所以删去后者。删除这类不合适的关键词后,剩余关键词就按“红绿灯”法归类,归类后情况如下。

(微信 Redesign 之按“红绿灯”法归类后的设计关键词)
关键词定位已就绪,再来找参考图片。
可供参考的图片有两大类:照片和 UI 界面。UI 界面也有两类:线上作品(真实项目、练习作品等)和上线作品。
做 UI 设计,参考什么样的图片?个人建议,做什么类型的设计,就重点参考什么类型的图片。比如 UI 界面就重点参考 UI 界面,banner 就重点参考 banner。
UI 界面的设计,个人喜欢重点参考知名产品的上线作品。单从视觉角度来说,上线作品的质量可能比不过一些线上练习作品。但是已经上线的知名产品的 UI 设计,其风格的形成往往都会经过很多推敲,会有很多比较成熟的设计思路在里面。
参考别人的设计,最重要的是参考设计思路,其次才是参考表现形式。这种设计思路,有时候能从网上找到,但更多时候靠自己推测。
微信 Redesign,根据“很多年轻人在用,且风格比较流行”这条主线,找来了 QQ、抖音、B 站、小红书、陌陌、Soul、腾讯视频、爱奇艺等产品的截图。这些产品的截图,看完一圈后,就会面临一个问题:以图标为例,这几个产品的图标,风格各异,但基本都具备“年轻”和“流行”的特点,那应该参考哪一个?

这时就要求助关键词定位。除了“年轻”和“流行”,主绿关键词还有一个“轻微老少皆宜”。最符合“轻微老少皆宜”的是爱奇艺和腾讯视频:很多老人和小孩也会用这两个 App 看视频,网上公开的数据也能佐证这一点,所以它们的设计一定会照顾中老年用户的审美。
最后,出于个人偏好,我选择重点参考爱奇艺的图标风格,具体而言就是:深浅双色、较粗(1.5pt)描边、圆润风格。
红黄绿三色关键词及重点参考图片就绪后,就可以动手设计。
我一般会把界面设计粗略分成三大部分:版式风格、元素风格、元素大小,元素为图标、图片、按钮等,然后去一一实现。
先说版式风格。
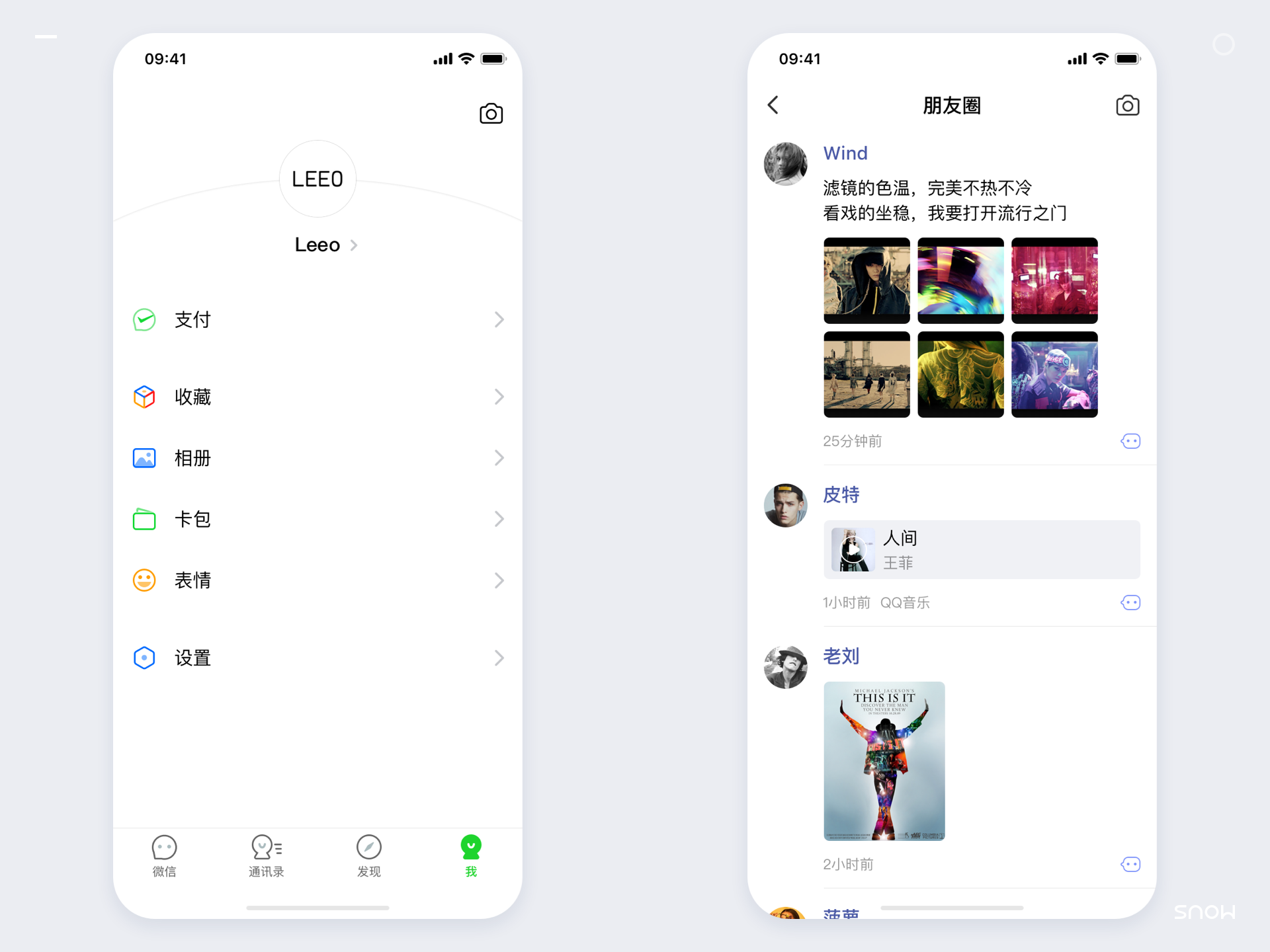
用的主要绿色关键词是“更流行”和“更年轻”。“更流行”包括:更大字号的页面标题、尽可能用留白代替分割线和卡片的“无界”风格、圆形头像、更多留白更多舒适、等等。“更年轻”包括:更圆润的搜索框、输入框和图标、更年轻更具活力的配色、等等。
再说元素风格之图标风格。
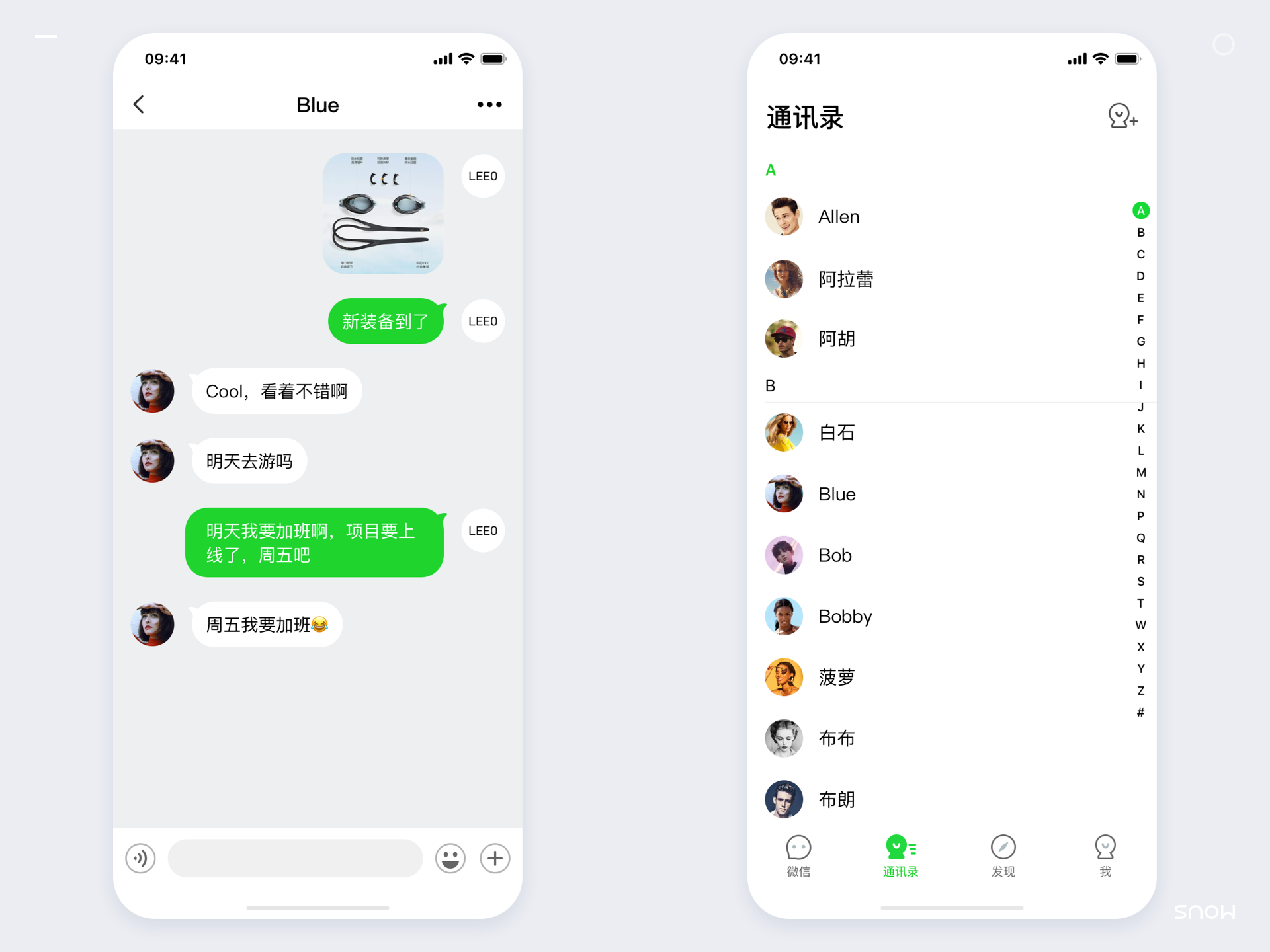
图标主要参考爱奇艺 App:其一,底部导航和发现页的图标都是深浅双色加较粗的描边;其二,除了更圆润以外,部分图标还变 Q 了。
最后说元素大小。
以这个小项目为例,最主要的元素大小是图标大小和字体大小,它们会影响整个设计的感觉。通常情况,元素越小,给人感觉越精致、越高端,此其一;其二,可能是年轻人和老年人视力存在差别的原因,越小的元素往往代表年轻人的审美,反之则代表老年人的审美。
元素大小主要运用的绿色关键词是“轻微老少皆宜”。也就是说,需要在年轻人和中老年人的审美中找到一个平衡,所以元素大小基本直接参考了微信 7.0 的设计,个别地方做了微调。
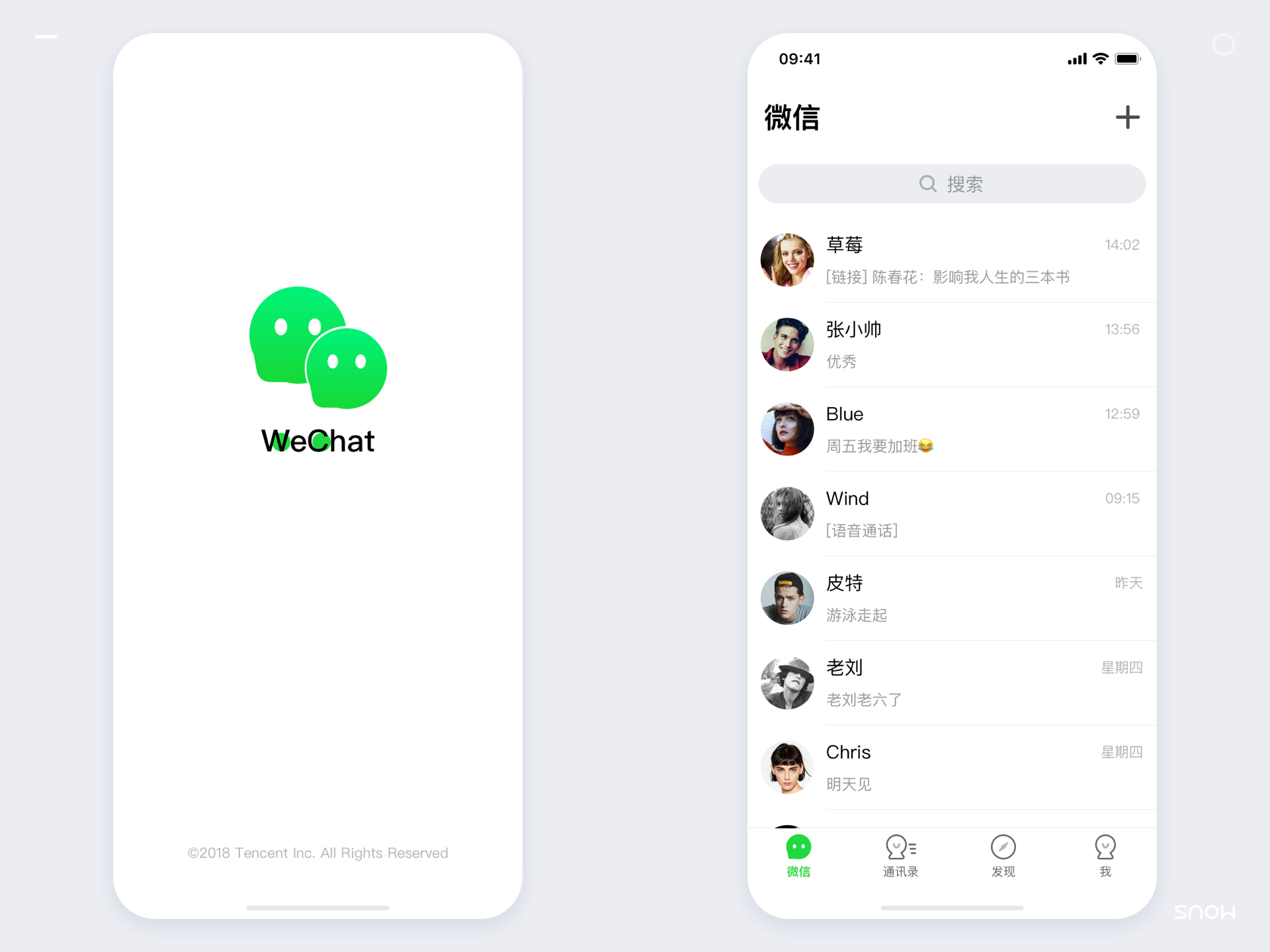
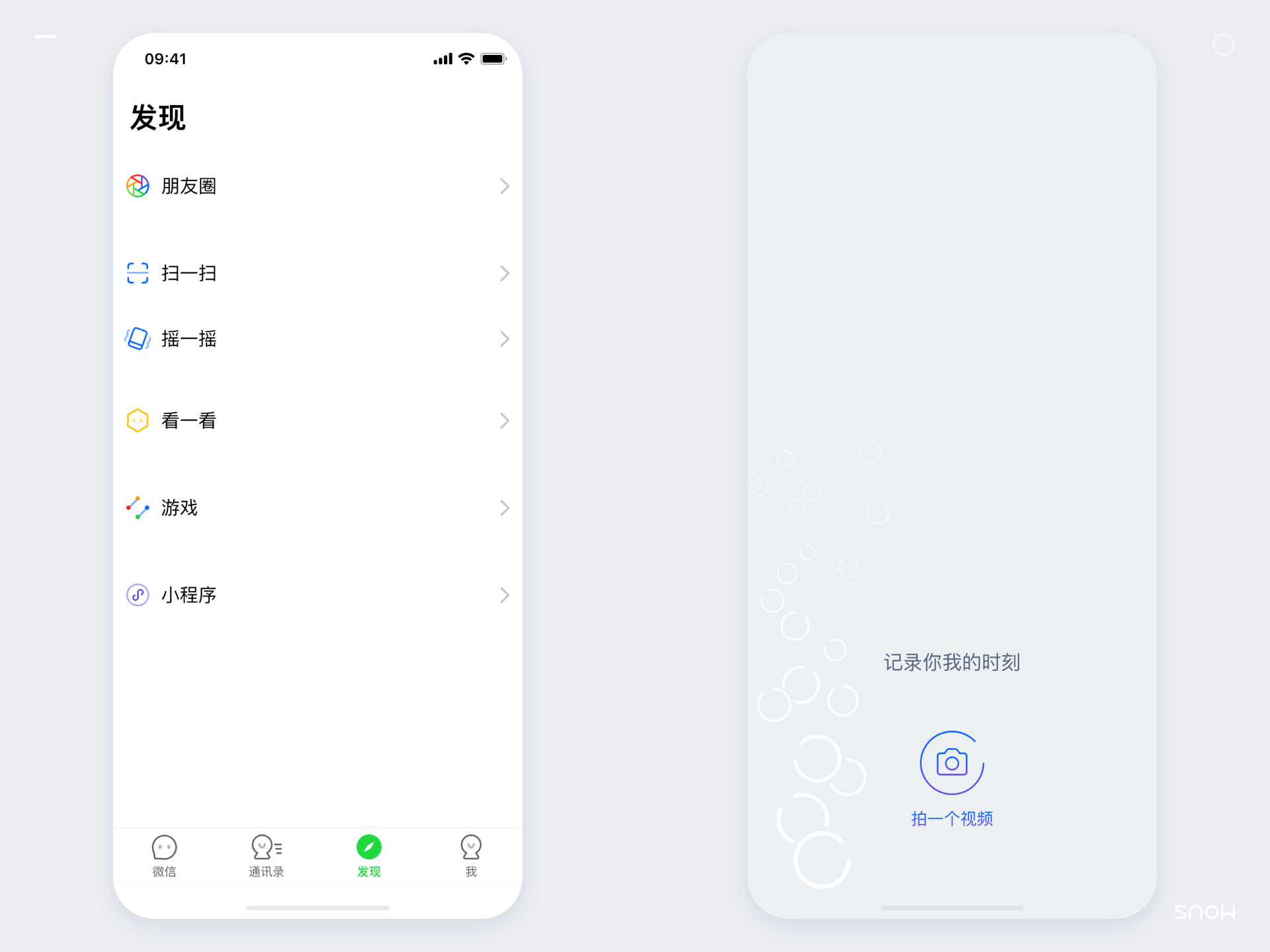
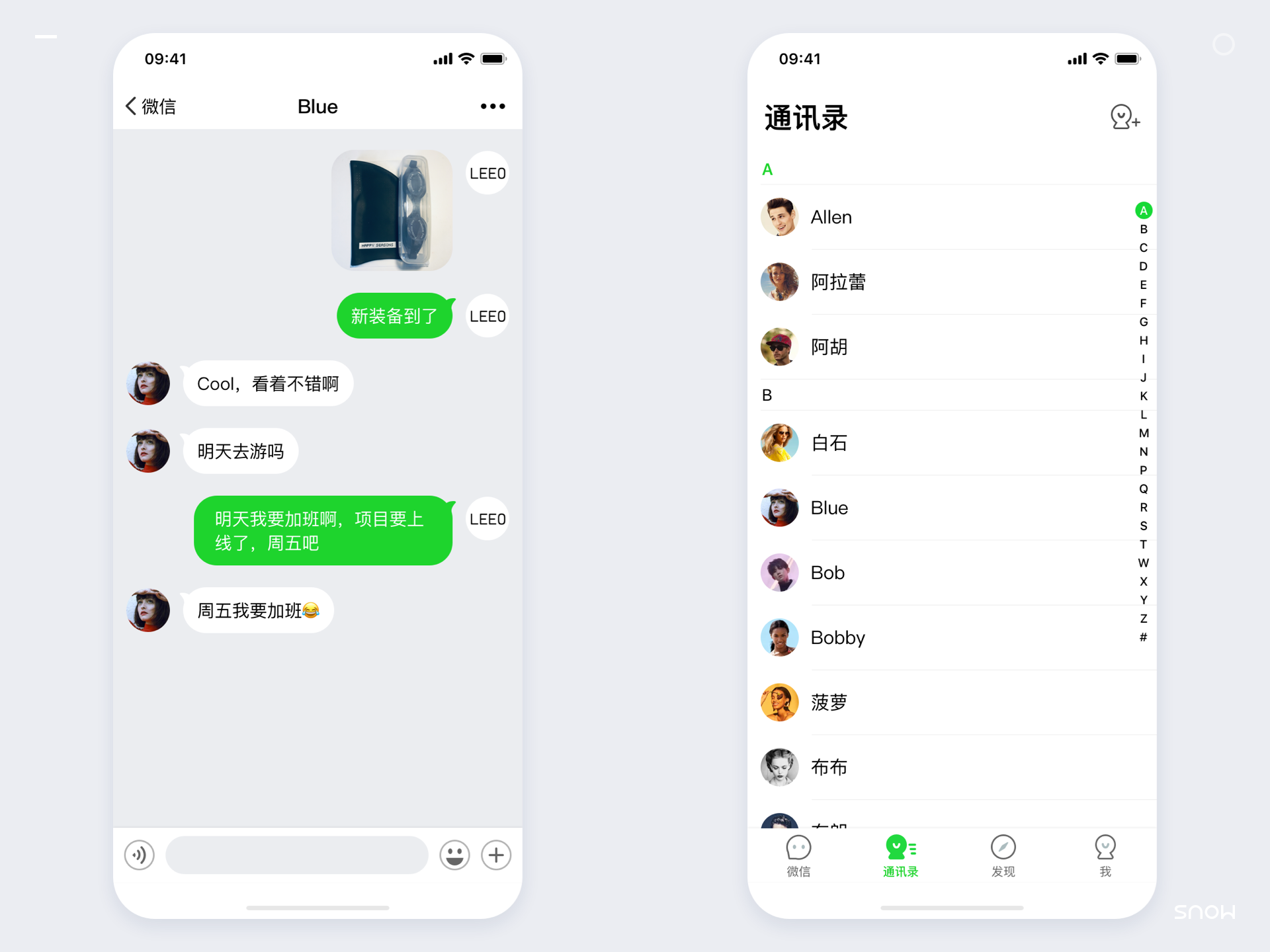
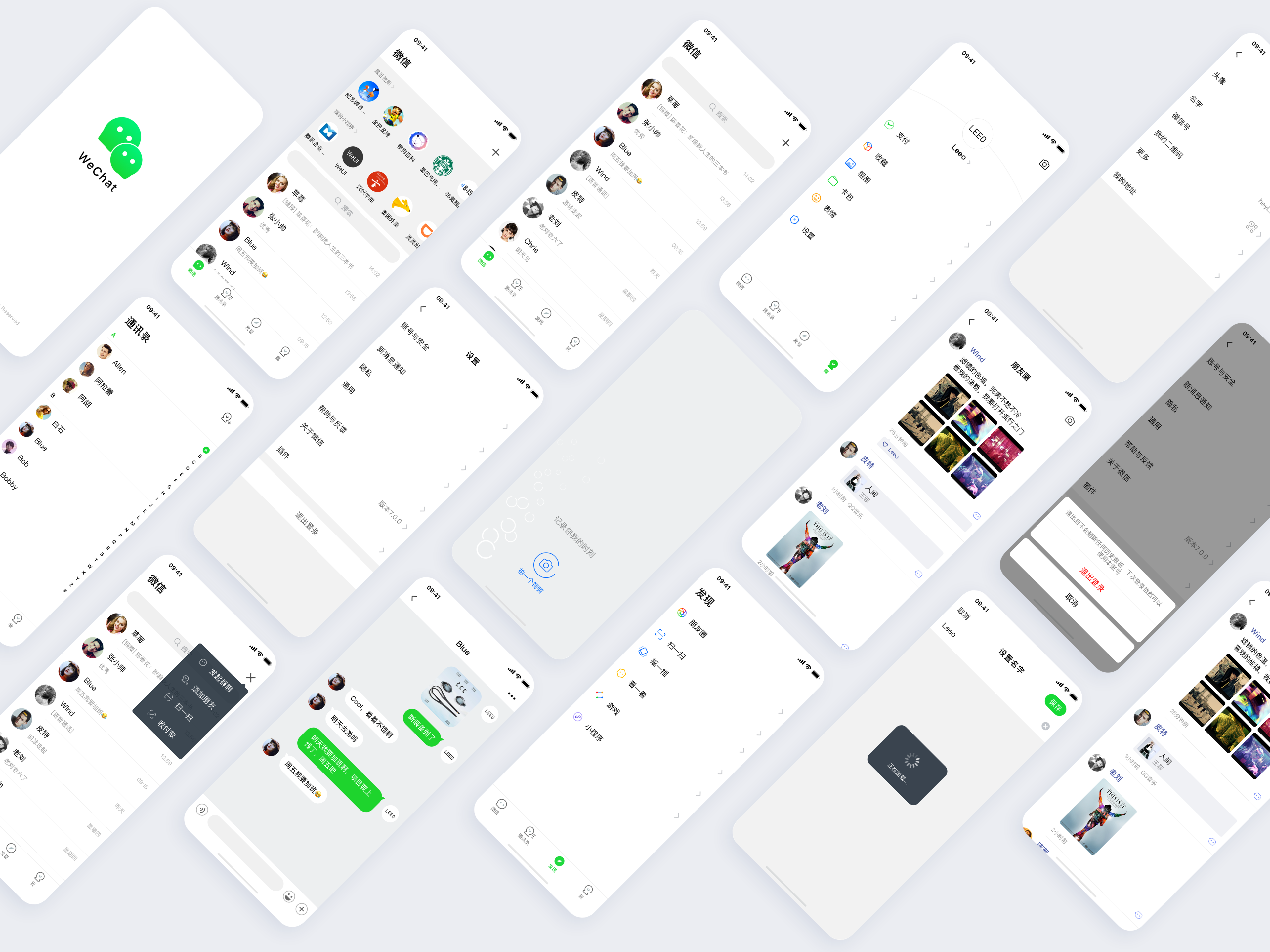
最后,出来的效果如下图所示。




这份设计我发在了网上,部分网友留言说看着不够好,不太舒服,有一个表达的比较具体——“虽然用了大面积留白,却让人感到紧迫...”。
基于网友的留言,我仔细审视了这个设计,最后发现问题主要出在页面(发现页为例)左右两侧:留白过小。

当初之所以这么设计,是想通过页面左右两侧较少的留白制造一种内容将要撑破屏幕的感觉,从而营造一种活泼的感觉。注意,彼时“活泼”还没出现在“黄色”关键词里,上文两张关于关键词的图都省略了中间探索和优化的过程。
很多网友之所以没有感受到活泼而只是觉得不太舒服,至少有两个原因:第一,整个设计的基调是简约、清爽,有一定的年轻感和流行感,但没有太明显的活泼感,硬往里面某个地方塞“活泼感”并不和谐,大家也难以感受到;第二,单纯就“活泼感”而言,做的依然不到位,比如图标与右侧文字的留白,可以比图标与左侧边界的留白大,方能更好彰显活泼与活力。
考虑到“轻微老少皆宜”这个绿色关键词及微信主要是工具型和内容型产品,“活泼感”用在这里并不十分合适,于是放弃,并将“活泼”归为“黄色”关键词。此处留白的目的就回归其本职工作:整体和谐与舒服。于是就把留白相应调大了。

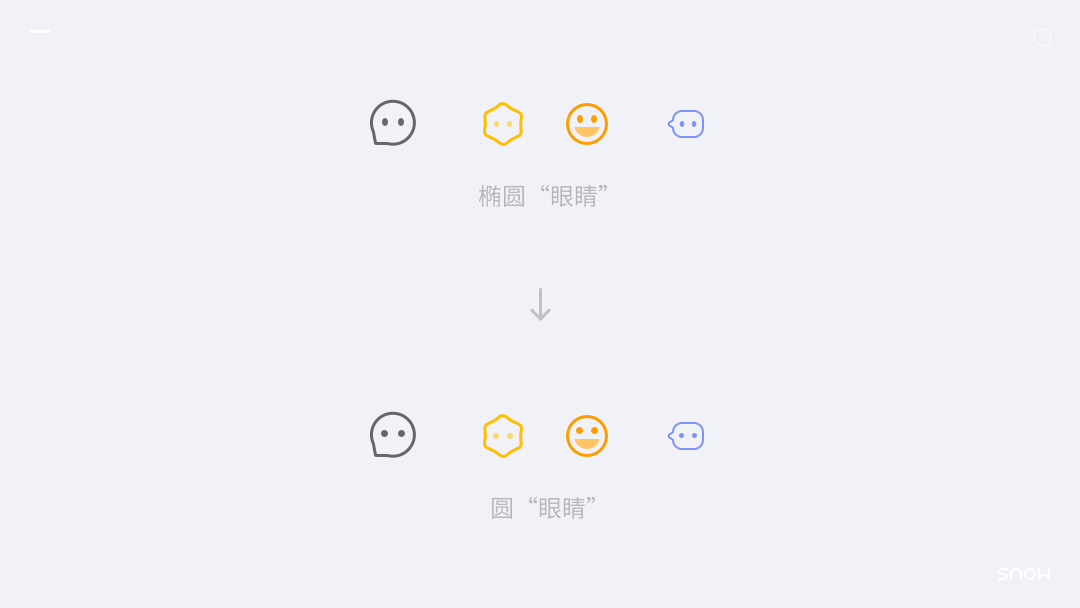
另外一个优化的点是“眼睛”的形状:微信图标、看一看图标、表情图标、朋友圈里将点赞和评论折叠起来的图标都有一双“眼睛”,这双“眼睛”起初是竖着的椭圆形,很萌,也比较低龄化。为了尽可能的“轻微老少皆宜”,这里统一把“眼睛”由竖着的椭圆形改成了圆形,弱化了“萌”和“低龄化”的感觉。

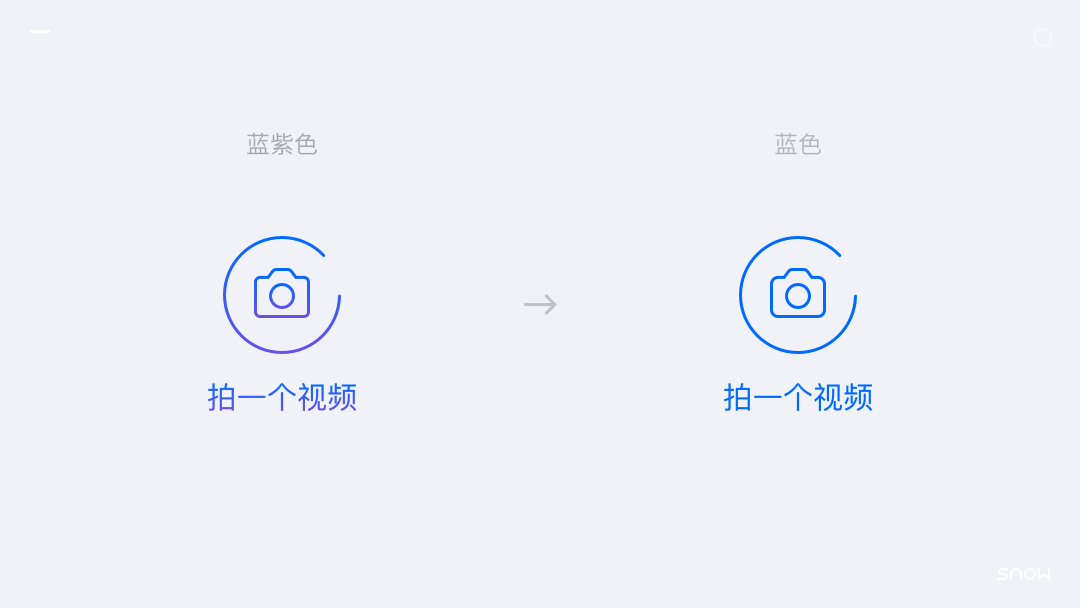
还有一块是颜色上,拍摄视频动态的图标有用到蓝紫色。这个紫色基本符合“更年轻”、“更流行”,但不太符合“轻微老少皆宜”,所以最后放弃了紫色,保留了蓝色。

遵循主绿关键词里的“轻微老少皆宜”,其它优化的点有:微信图标尖角处的圆角调小,删除启动页与黑色"WeChat"字形成对比的绿色圆点。另外还有一些视觉层面美观、和谐、舒适度的优化,比如颜色、留白、圆角大小、字体大小方面的微调。
优化后的微信 Redesign,整体效果如下图所示。





凡事预则立,不预则废。UI 设计如何做到理性,最核心的是设计风格,规划、成形和细化都紧密围绕设计风格展开。
最后,尝试总结下“红绿灯”法的优势,主要有四点:精确、周密、稳妥、高效。

关于设计风格,传统规划方法一般只有三四个“绿色”关键词。
“红绿灯”法拥有“红灯”、“黄灯”和“绿灯”三种颜色的关键词,从而确保大方向更准确。“红绿灯”法会产生20个以上的红黄绿关键词,从而确保划出来的“发挥范围”更周密,极少有疏漏。
在“成形”这个设计环节,一旦踩到“红线”和“黄线”,规划好的红黄绿关键词都会马上发出警报,从而大大降低“违规踩线”行为的发生次数,确保设计执行环节的稳当可靠。
“红绿灯”法通俗易懂门槛低,需求方可以较为深度参与“规划”环节。需求方在“规划”环节的深度参与,理论上可以降低后期的返工和修改次数,从而确保整个设计过程的高效。同时理论上也能够提高设计师和需求方双方合作的愉快程度。
UI 设计,始于理性,但无法止步于理性,还需要超越理性。注意,这里的理性,仅指设计知识的相关理性。
超越理性主要有两点:直觉,其它知识。

直觉是指一种能够快速感受和评估设计优劣的感觉。良好的直觉往往快而准。
感知和评价别人的设计时,用到的几乎全部是直觉。审视自己的设计时,也离不开直觉。
在审视自己的 UI 设计时,直觉主要发挥两个作用:第一,囿于知识储备或表达能力,有些地方就是解释不清,这个时候就要靠直觉去感受去判断;第二,直觉往往会作为检视设计的最后一道关卡,也是最重要的一道关卡。
直觉来自哪里?
个人观察是,直觉往往和审美正相关。比如一个设计师,他掌握的设计知识有限,经验有限,对自我的要求也不高,最终的作品往往不出彩。但如果他审美好的话,往往能够分辨出不同设计方案之间孰优孰劣。
如果你想就设计稿征求别人的意见,请去找那些审美好的人。
其它知识是指设计知识以外的所有其它知识。比如 iPhone 上删除应用前应用图标的抖动,其灵感应该来自生活中的摇头求饶或吓得发抖,抖动的幅度和频率则需要利用物理学和数学方面的知识。
优秀的设计,一定会从生活中汲取大量灵感,并广泛利用社会类、人文类和理工类学科的知识。就拿数学来说,在好的设计中,一定是个常客:因为你需要不停的按计算器,从而计算不同设计元素之间的比例关系和各自的大小。
汝欲学诗,功夫在诗外。遣词造句这些文字技巧只能是写诗的基础,而非关键。写诗的关键在于你对生活、对世事的积累和感悟,在于你的思想是否深刻,情怀是否充足。
写诗如此,做设计亦如此。设计知识只是做设计的基础,而非关键。做设计的关键在于“其它知识”。“其它知识”非本文重点,就不展开了。
UI 设计里的理性,主要是各类设计知识。理性的核心在于活学活用各类设计知识。
理性严谨的做 UI 设计,可以简单分成三步:规划,成形,细化。好的开始是成功的一半,一个高质量的规划显得尤为必要。
用“红绿灯”法做规划,并指导成形和细化工作,会更精准、周密、稳妥和高效。
UI 设计,是七分理性,三分直觉。审美越好,直觉越准。
优秀的 UI 设计,一定会从生活中汲取大量灵感,并广泛利用设计以外学科的知识。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
颜色跟其他事物一样,使用需要恰到好处。如果您在配色方案中坚持使用最多三种基色,您将获得更好的效果。将颜色应用于设计项目中,要保持色彩平衡,您使用的颜色越多,越难保持平衡。
颜色不会增加设计品质 - 它只是加强了设计的品质感
皮埃尔·波纳德(Pierre Bonnard)
如果您需要调色板中定义的颜色以外的其他颜色,请使用明度和色调进行调整。他们将提供不同的颜色基调与之配合。
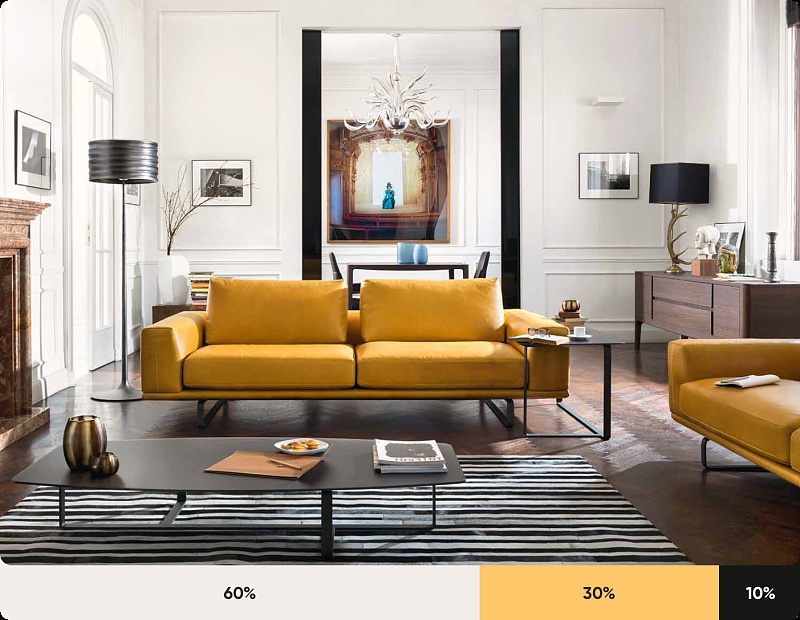
60–30–10 规则
室内设计规则是一种永恒的装饰技术,可以帮助您轻松地将配色方案放在一起。 60%+ 30%+ 10%的比例是为了保持颜色平衡。这个公式非常有用,因为它创造出一种平衡的感觉,并允许眼睛从一个焦点到另一个焦点舒适地移动。 使用也非常简单。
60%是主色调,30%是副色和10%用于强调色。

墙面漆(60%),家具(30%),配饰(10%)
颜色的含义
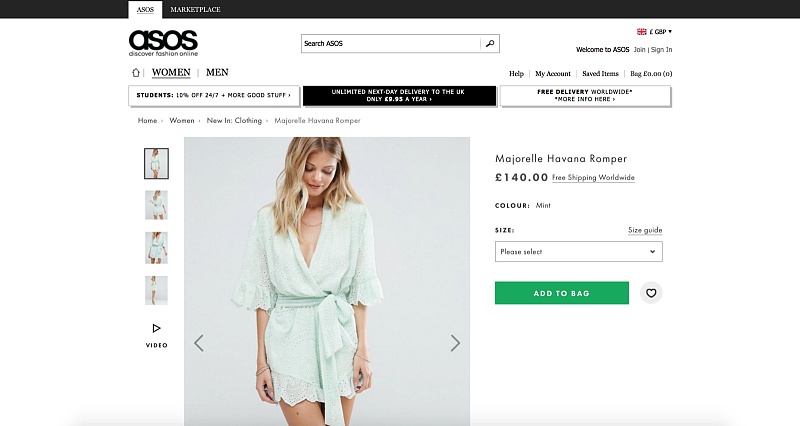
几个世纪以来,科学家已经研究出某些颜色的生理效应。 除了美学,颜色也是情感交流的创造者。 颜色的含义可能因文化差异而不同。这就是为什么你看到时装店铺的设计是黑白配色。 他们希望看起来优雅而高贵。

Asos采用纯黑白配色搭配绿色按钮设计,这种配色是有原因的。
红色:激情,爱,危险
蓝色:平静,负责,安全
黑色:神秘,优雅,邪恶
白色:纯净,沉默,清洁
绿色:新生,新鲜,自然
首先考虑单色设计
在项目设计初期,我们通常倾向于尝试不同的颜色进行调整,但这种行为会很快违背你的初衷,当你发现的时候,已经花费了3个小时调整基础色...这确实很诱人,但你应该学会避免这种态度。
相反,你应当专注于元素的间距和整体布局。它会节省你很多时间。 这种约束是非常有成效的。从另一方面讲,它看起来并不乏味。如果你想让整个作品看起来更好,尝试不同的颜色选择。

我在追波(dribbble)上的作品之一。简约单色处理,专注于元素之间的使用。
避免使用灰色和黑色
我学到的最重要的颜色技巧之一是避免使用灰色等不饱和色彩。 在现实生活中,纯灰色几乎不存在。 黑色也是如此。

这张图片最黑的颜色不是#000,而是#0A0A10
始终记着给你的颜色增加饱和度。潜意识里会显得更自然,为用户所熟悉。

相信自然
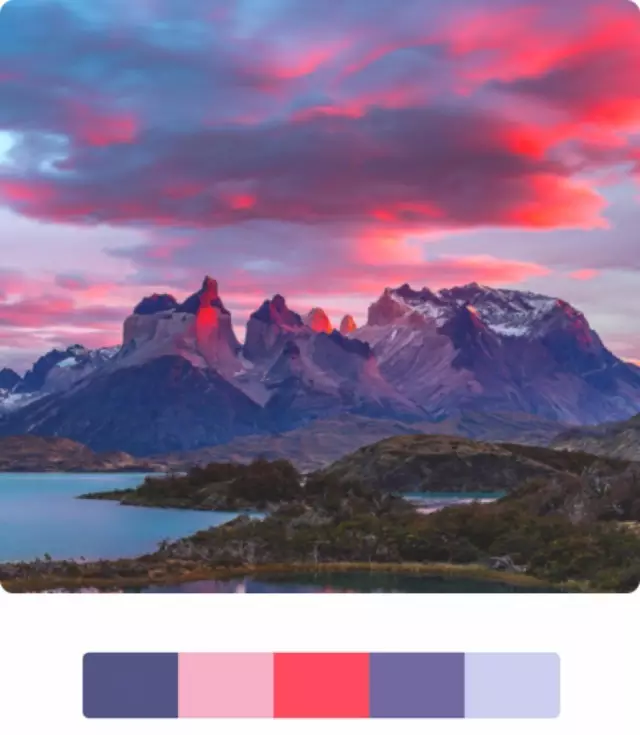
最好的颜色组合来自大自然。 他们看起来总是很自然。 寻找颜色设计的解决方案,最好的办法是调色板总是发生变化。
为了得到设计灵感,我们只需环顾四周。

保持对比
一些颜色相互融合,而其他颜色一起使用会发生冲突。 有一个明确的规则,想要了解不同颜色之间如何融合,最好的办法是观察一个色轮。 你应该知道这个方法,但是没有必要动手操作。

获取灵感
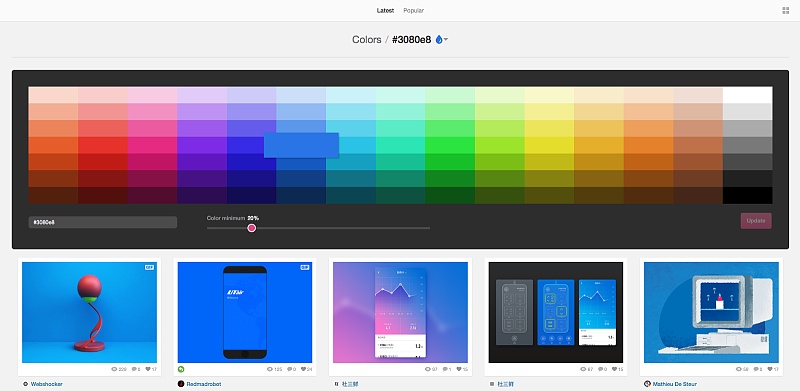
当我们在谈论UI参考时,dribbble是最佳选择。它还具有通过颜色搜索的工具,所以当你想对其他设计师使用特定颜色进行视觉研究时,然后去这里:dribbble.com/colors

视频,平面广告设计,室内设计,时装......有这么多鼓舞人心的地方可供收集。如果说根本就没有配色参考,那一定是懒惰的原因,把那些调色板保存下来,一切看起来都非常有趣。



通常我喜欢从KPOP(韩国流行音乐)视频剪辑中选取颜色,他们看起来很华丽。
配色工具推荐
为了方便起见,我搜集了一些最好的配色工具可供选择,在2017年获取调色板,他们会为您节省大量的时间。
Coolors.co
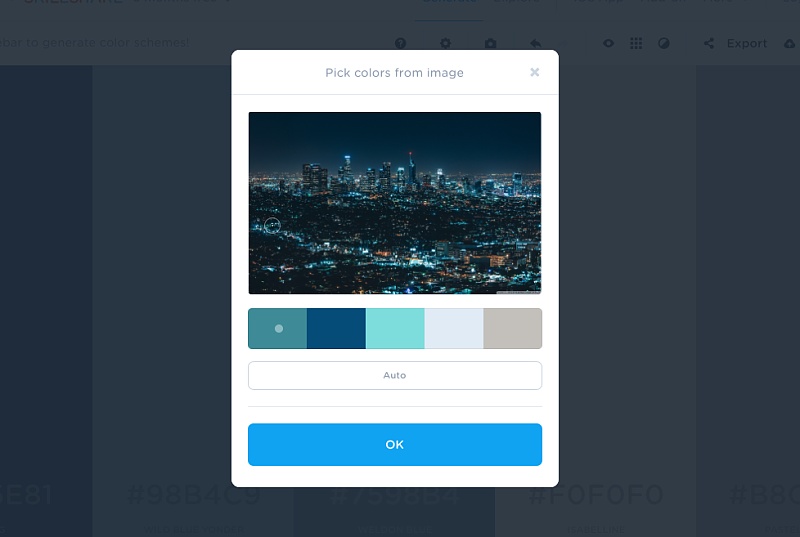
这个绝对是我最喜欢的取色工具。 您只需锁定所选颜色并按空格即可生成调色板。 Coolors还可让您上传图像并从中调出调色板。 很酷的事情是,你不仅仅是一个结果,而是有一个选择器,允许你修改参考点。

网址链接:https://coolors.co
(请使用科学上网工具打开)
Kuler
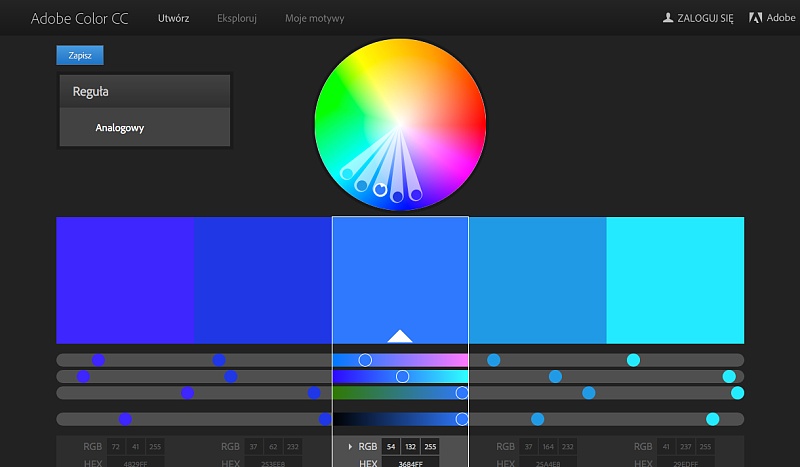
这款Adobe旗下的配色工具已经和我们在一起了很长时间。它在浏览器和桌面版本中都可用。 如果您使用的是桌面版本,则可以将配色方案导出到Photoshop中。

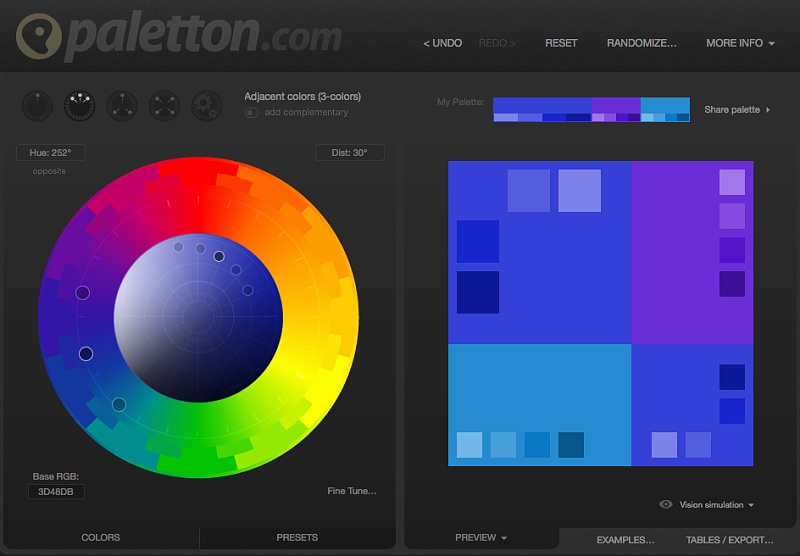
Paletton
它类似于Kuler,但不同的是,您不仅限于5个色调。 当您拥有原色并希望使用其他色调时,您可以使用这款很棒的工具。

网址链接:http://paletton.com
(请使用科学上网工具打开)
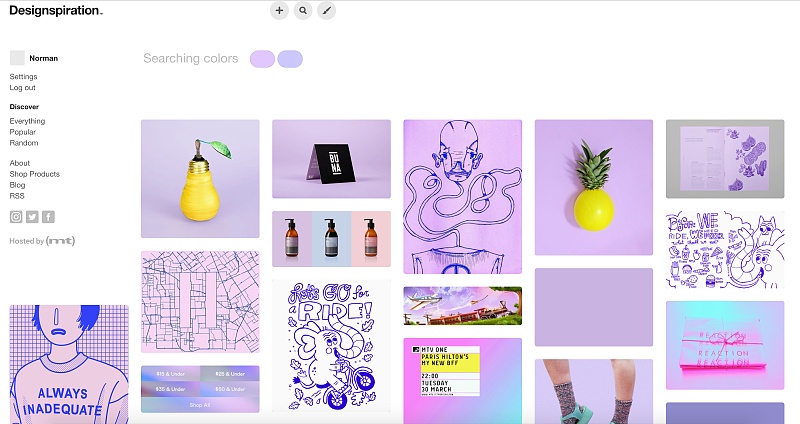
Designspiration.net
试想一下,你有自己的配色的想法,但你要看到几种颜色组合的例子。 Designspiration是一个伟大的工具。 您可以选择最多5种颜色,并搜索符合您的查询的图像。 真的很好,不仅用于找到具有特定调色板的图像,还可以在设计中实现它们。
 网址链接:http://designspiration.net
网址链接:http://designspiration.net
(请使用科学上网工具打开)
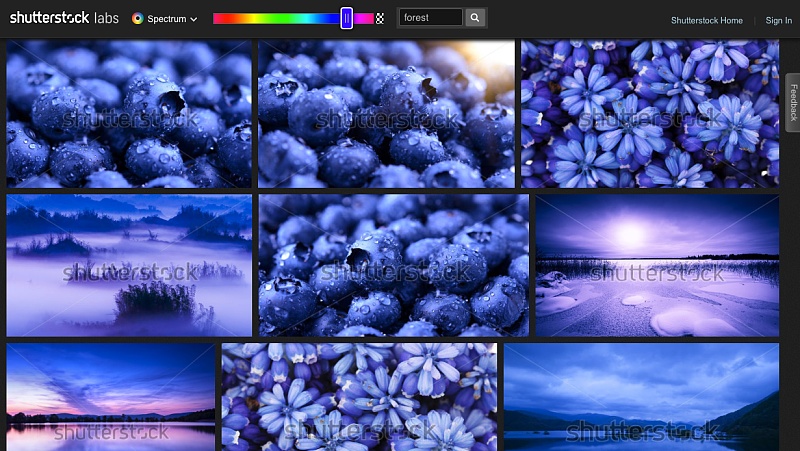
ShutterstockLab Spectrum
你可能会问:如果我想用我所选择的颜色搜索照片? 那么,Shutterstock有一个叫做Spectrum的工具,你可以用特定的语气搜索照片。 您甚至不需要订阅,因为具有水印的小预览图像将足以生成调色板。
 网址链接:https://www.shutterstock.com/labs/spectrum/
网址链接:https://www.shutterstock.com/labs/spectrum/
(请使用科学上网工具打开)
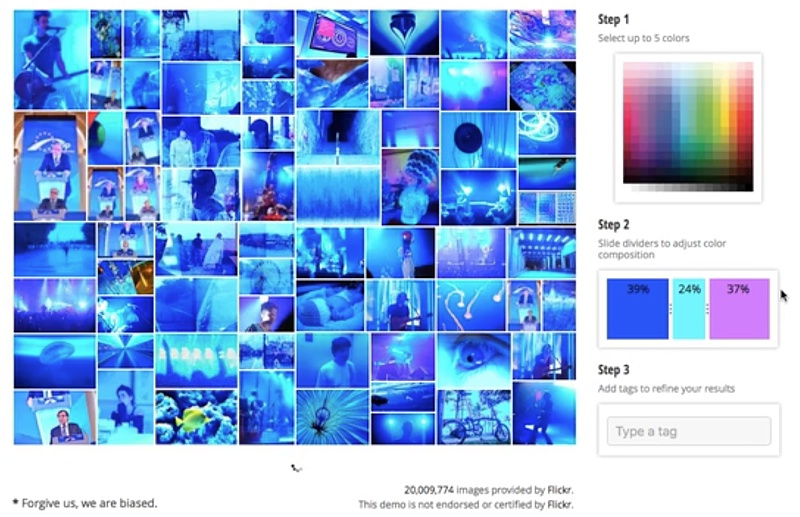
Tineye Multicolr
但是,如果你想搜索照片中的颜色混合,甚至指定每个颜色的数量,那么Tineye会帮助你。 本网站使用了来自Flickr千万张共享图像的数据库。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
少即是多。极简主义的概念可以用这句足够极简的话进行总结。而且它不仅仅是一种设计理念,更是一种生活理念,甚至于是一种系统的思维方式,而不仅仅视作为一种「更干净」的视觉风格。
在设计当中,极简主义是呈现内容的诸多艺术概念之一,应用范畴非常广。极简主义是使用尽可能少的素材和色彩,以有限的形态和元素,来呈现信息。
在数字产品设计当中,极简主义,是一个相当考验技术的门类,如何从「简单」跨越门槛,走到到「极简」,其实并不容易。
今天的文章,是一篇「相对极简」的「极简主义设计指南」,掌控好下面的 5 大要素,应该就能够很好地拿捏这种风格。
每一个要素下面都有一些颇为具有代表性的设计范例,这些作品的参考价值还是蛮高的 ~
有没有听说过「白纸综合症」?当你在画画或者创作的时候,面对着空无一物的白纸,陷入焦虑的情绪的状态,就是「白纸综合症」。
这种状态广泛存在,这种病症很多人都有,尤其是设计师。而当你在设计风格简约的作品的时候,需要你学会拥抱白纸,面对留白,因为「留白」也是一种元素。
相反,在极简主义的设计当中,过多的视觉元素会让整个设计显得不堪重负,降低可用性和易读性。
留白的使用方法很多,但是最主要的方式,是让留白以外的元素,仅保留必须的部分,把留白视作为一个必须的模块,考虑如何保持可见的元素和留白之间的整体平衡。

留白当然不一定是白色,也可以是其他的颜色,你还可以搭配各种不一样的配色方案和组合。
色彩和留白的结合是很自然的选择,两者能够更好地赋予设计以更强的情绪和个性化的视觉,制造整体氛围。
但是值得注意的是,除了留白使用一种颜色之外,其他元素的色彩也尽量不要用得太多太花。简单的色彩搭配更容易营造出对比,在不复杂的配色体系下,制造出出色的视觉效果。
尽量将主要配色控制在 1~2 种,对比色能够营造出更强的戏剧感和视觉张力。


「一图胜千言」是被说烂了的老话,但是这句话怎么说都是对的。单张图片能够承载的信息量是巨大的。不过一样的,插画在极简主义设计当中的应用也是相当讲究的。
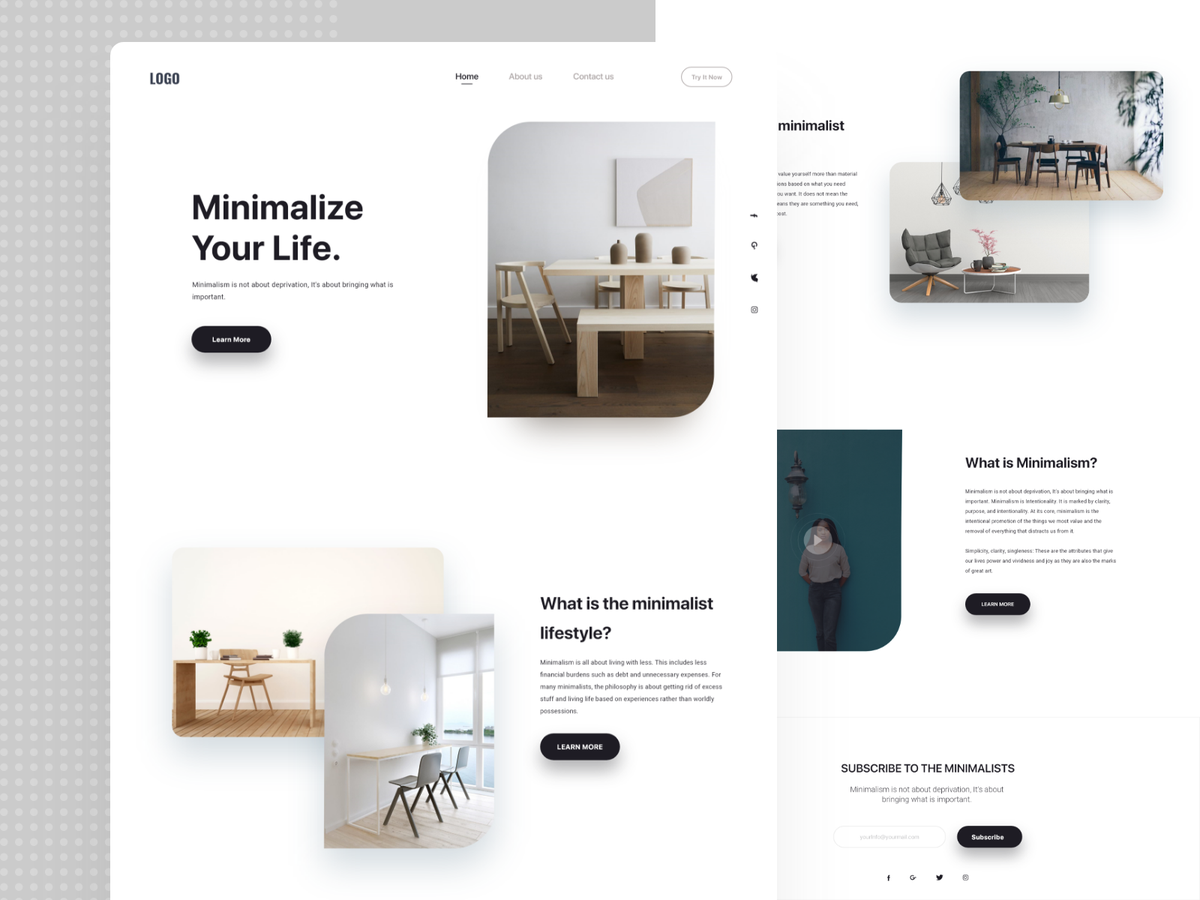
通常而言,你需要将插画当作重要的视觉焦点来使用,让它周围有足够多的留白,这样能够保持极简设计应有的呼吸感。
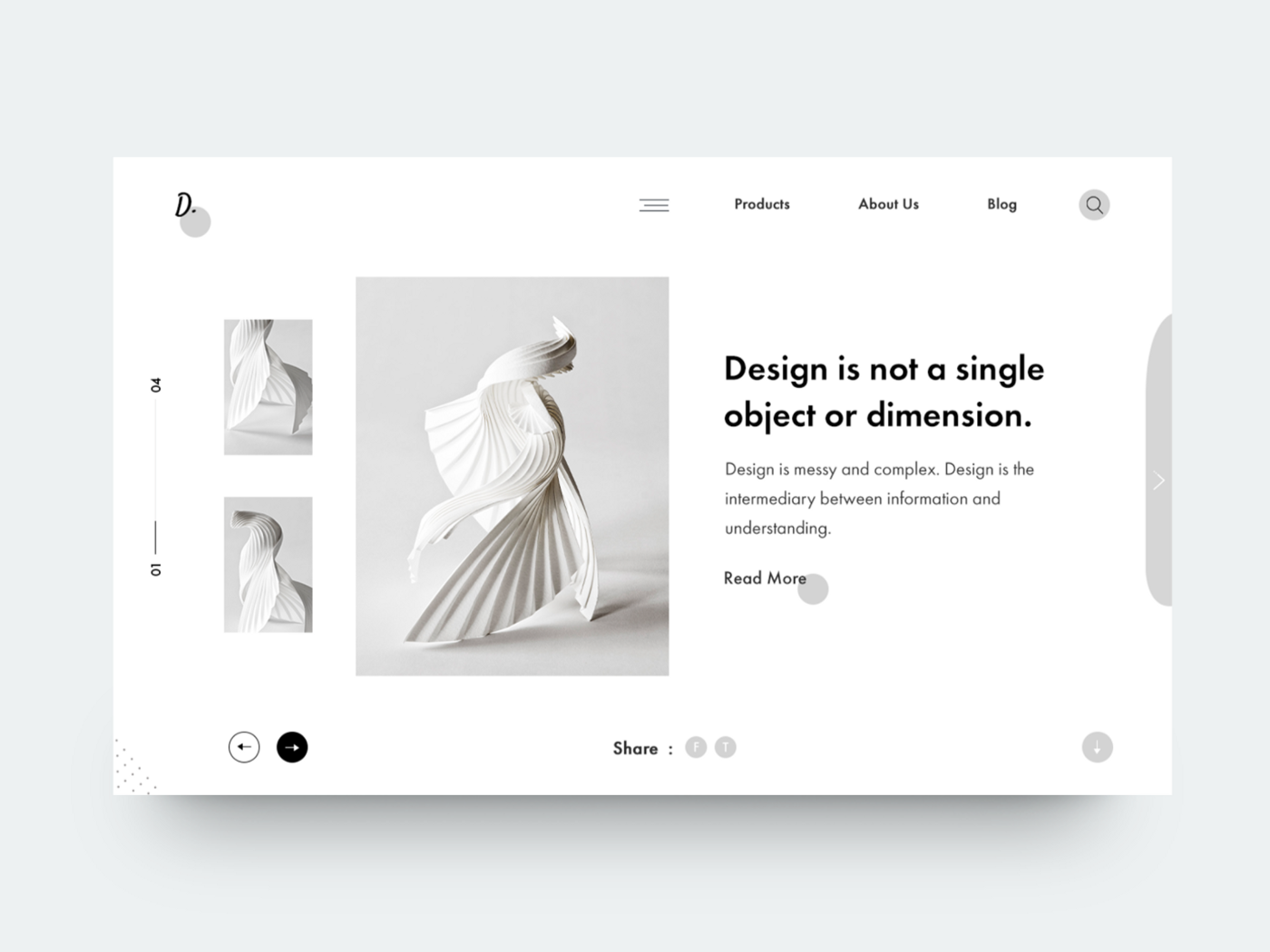
这个时候,经典的排版布局方式就可以发挥极大的作用,左右布局、上下布局、中心式布局等等等等,不用复杂的花样,就可以制造出让人惊喜的效果。
当然,记得控制好元素和整体布局之间的空间比例。


当然,配色、图片和留白都说了,剩下就是文本的部分了。文本在极简主义设计当中的使用方式也有一些事项值得注意。
文本排版在极简主义设计当中的玩法当然也很多,实验性的文本排版和布局设计是很多设计师提升极简设计的视觉观感的一种有效的方式,结合一些比较独特的配色或者效果,都可以。但是无论哪种,在「想法」上要保持极简——不要想在一个设计中承载过多的排版方式和元素,你最好着力表现一种「理念」,或者一种排版风格,呈现某一种的气质,千万不要掺杂太多的想法。
此外,相对传统的字体设计也同样可行,适当地运用一些个性化的排版技巧,就可以了。

从包豪斯和瑞士现代主义设计开始,图形元素就很好地同极简主义设计结合到一起。
你可以充分发挥你的创造力,使用独特的图案来提升极简设计的视觉效果,也可以从其他已有的设计当中汲取灵感,提取元素,应用到你的构图和元素当中。
图形与图案其实可以玩的花样很多,如果不是作为视觉主体的话,其实适当的装饰即可。作为视觉焦点存在,强化形式感就好,不必要弄的太过于繁复。

极简主义设计并不复杂,重点在于你怎么简化整体设计,如何将有限的元素打磨好,控制留白和主次,从而以较少的内容呈现出丰富的效果。当然,在把握的核心要义之后,多研究一下成功的案例,其实你也可以做很好。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
上次整理了一些大厂的可视化服务平台,平台的优势显而易见,组件化的操作,快速搭建的方式节省了很多的开发和时间成本。有兴趣的戳这里:数据可视化大屏设计工具整理(上)。
对于上期的一些更正:8月28日百度Suger更新了收费标准,也就是说现在百度Suger也收费了!目前是分版本收费,但是对新老用户还是提供了30天的全功能试用的。
本次整理的是下半部分的内容:
一、数据大屏与数据可视化
二、大厂的可视化服务
三、技术开源库
四、设计辅助工具
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
三、技术开源库
了解一些技术开源库,一方面可以参照其图表案例,了解各类不同图表的展示方式;另一方面是为了保证自己设计的可实现度,不然再炫酷的设计效果最终如果因为技术开发能力无法实现也是徒劳的。
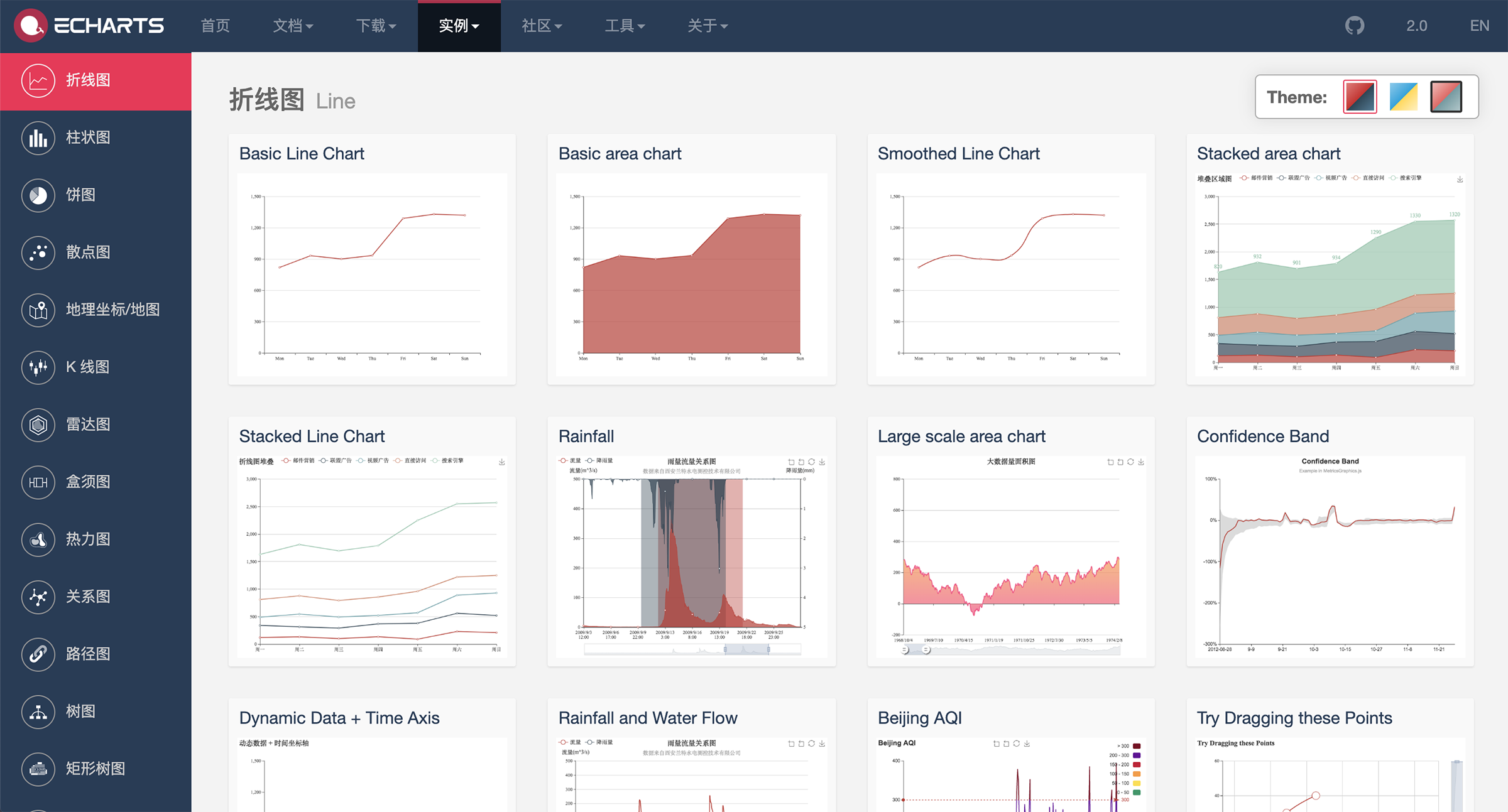
Echarts -百度开源可视化库
这是一个使用JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器。4.0版本还提供了对微信小程序的适配。DataV中的一些组件也是依赖Echarts生成的。
Echarts提供的图表很多样化,几乎包含常用的、不常用的各类图表样式。且提供有可交互组件,可以对数据进行多维度数据筛取、视图缩放、展示细节等交互操作。

△来源Echarts实例
Mapv - 百度地理信息可视化开源库
用以展示大量地理信息点、线、面的数据。创建需先上传地理信息数据,再设置地图样式后,即可下载保存。目前仅开放Beta版本。
△来源Mapv官网
蚂蚁AntV
https://antv.alipay.com/zh-cn/index.html
蚂蚁金服的Ant Design作为设计师应该都是较为熟悉的。AntV是蚂蚁Ant系列下的一个数据可视化解决方案。分为G2、G6、F2、L7不同产品,分别对应不同的特性需求。

△来源AntV官网
Amcharts - 矢量地图定制下载
http://pixelmap.amcharts.com/#
这个网站可以用来绘制地图。有些特殊情况下,开发可能需要自己绘制地图。如果开发自己使用canvas绘制,难度较大。这个网址提供了地图svg、HTML以及image的下载。
△来源Amchats官网
D3.js - 数据驱动的文档
D3js 是一个基于数据来操作文档的JavaScript 库,适宜用来建造各类可视化图表。支持大型数据集和交互与动画的动态行为。

△来源D3js官网
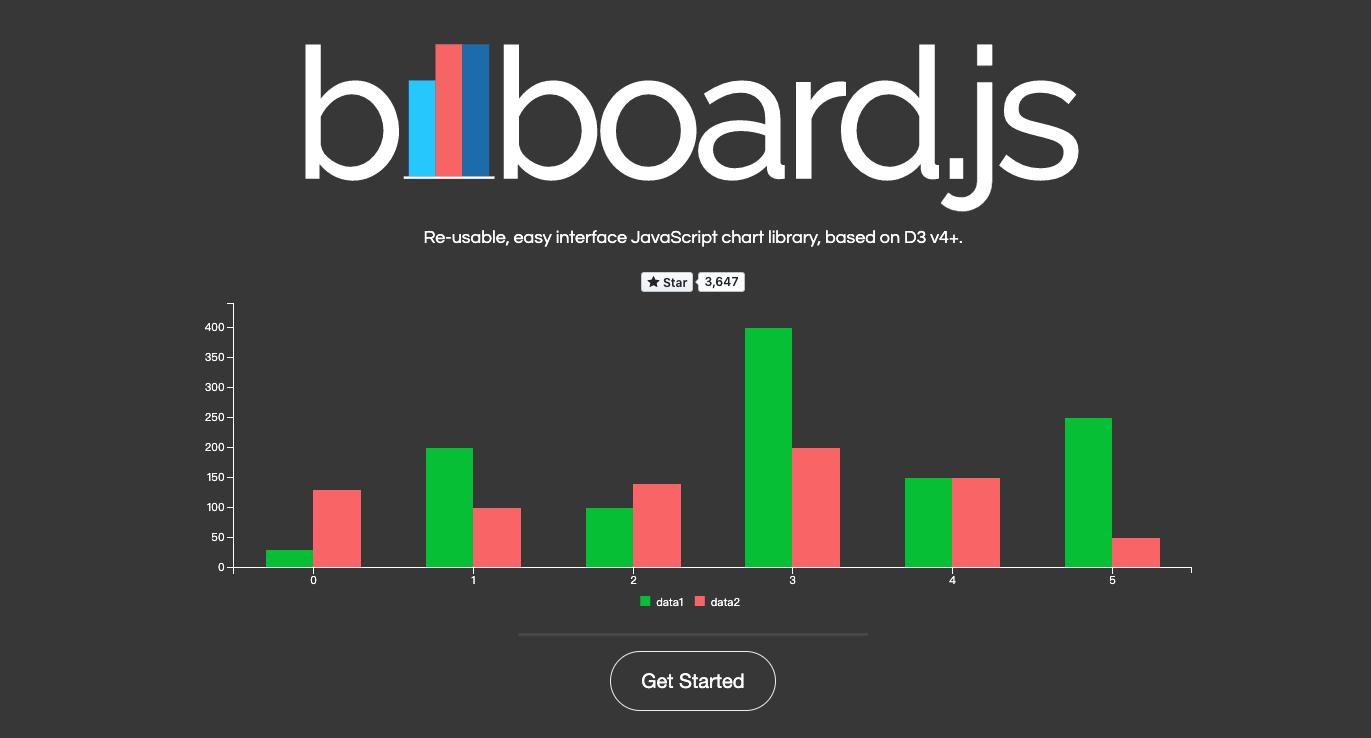
billboard.js - 简易界面的可交互图表库
https://naver.github.io/billboard.js/
这是一个基于D3 V4+的JavaScript的图表库。可以对数据进行视图缩放、展示细节等交互操作。

△来源billboard官网
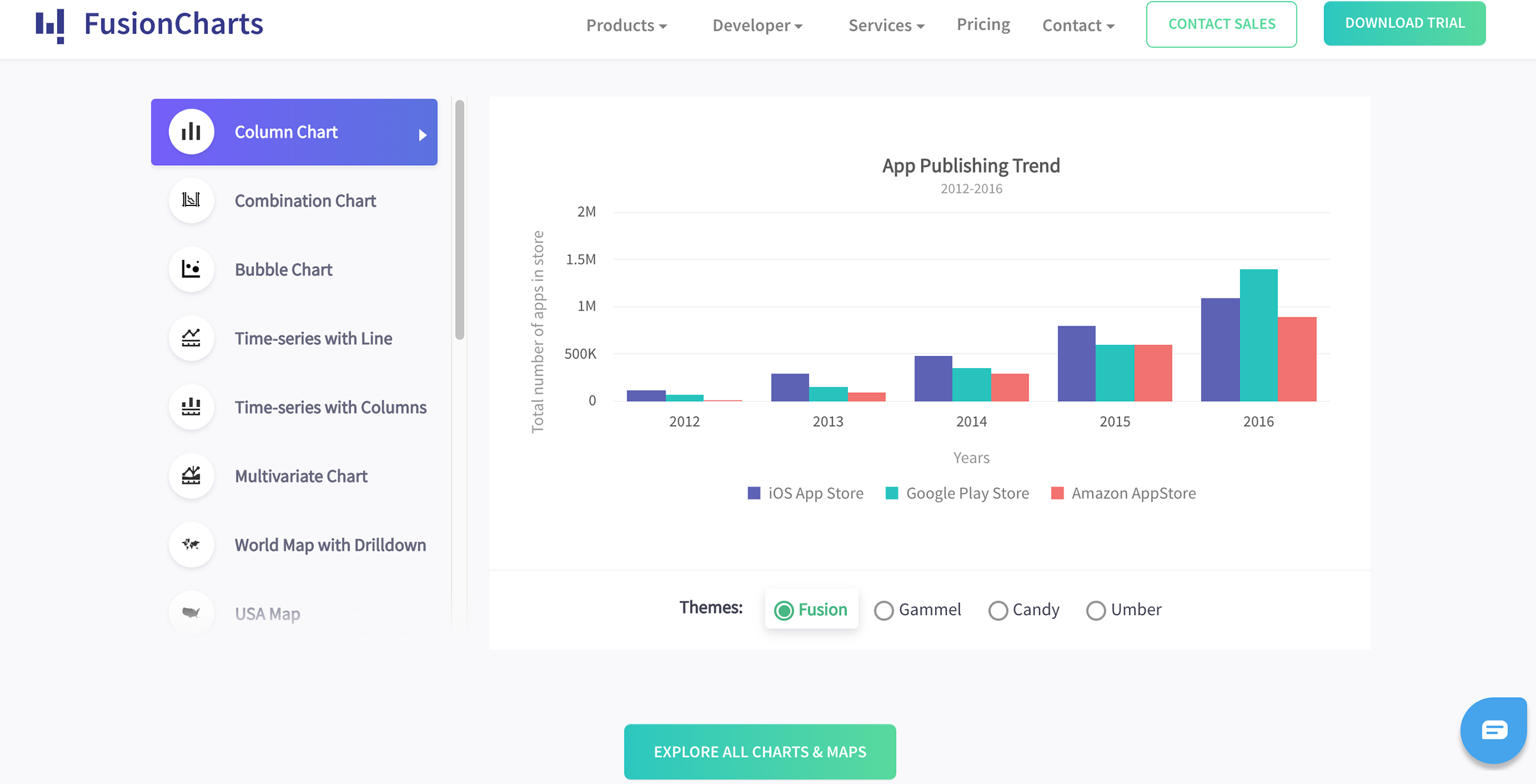
FusionCharts
FusionCharts提供了100多个交互式图表和2,000多个数据驱动的地图,对不同平台都可兼容。同时提供了前端和后端各类框架及代码语言的插件来方便开发快速入门。不过这款是收费的,根据不同的使用环境定价不同。
 △来源FusionCharts官网
△来源FusionCharts官网
四、设计辅助工具
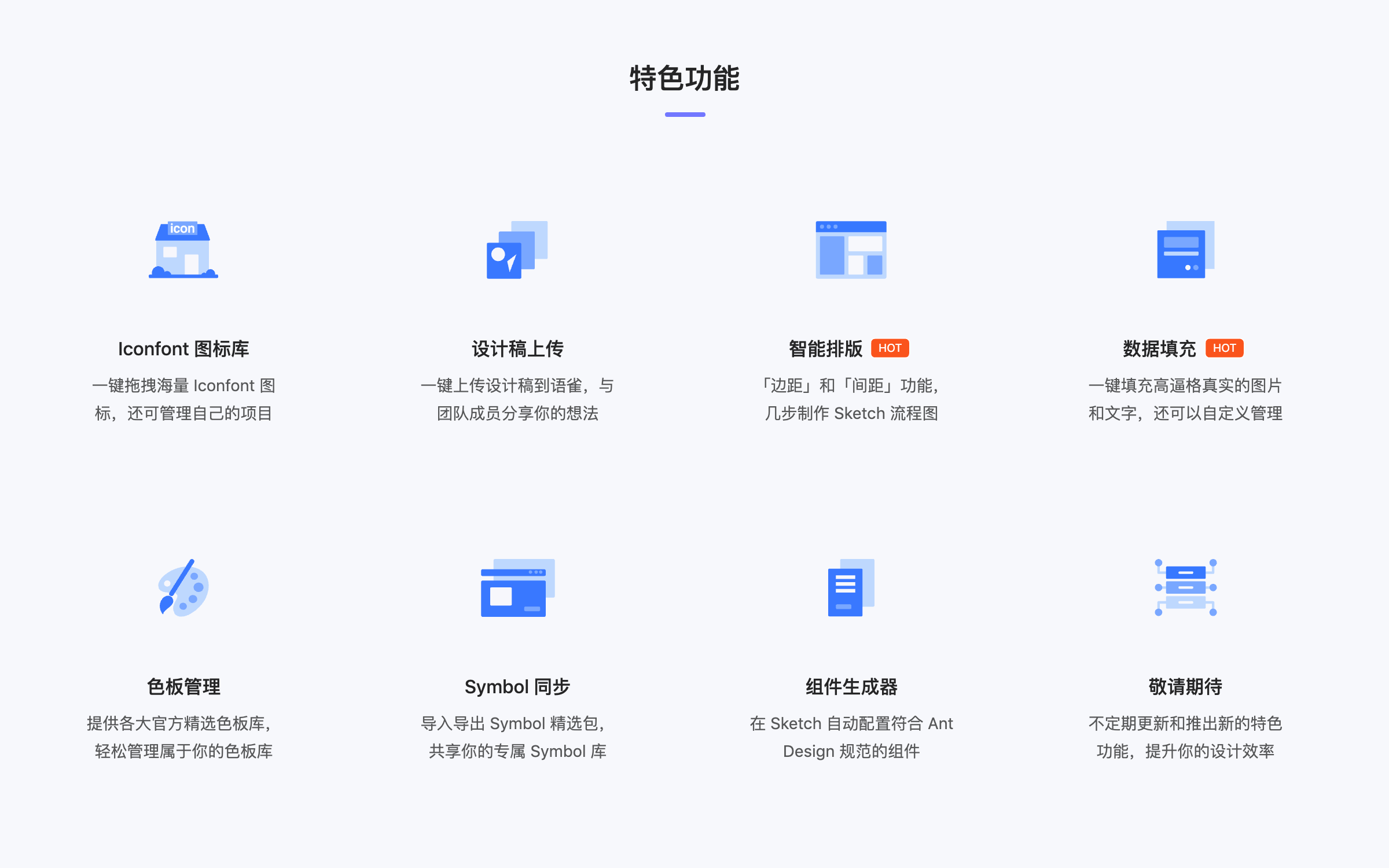
Kitchen - 蚂蚁金服官方插件
这是一个sketch的插件工具。主要功能如下图。
 △来源Kitchen官网
△来源Kitchen官网
Iconfont 图标库我比较常用,可以直接在sketch中搜索拖拽,不用再去打开网页查找了。其次数据填充也比较常用,自动填充时间地址城市等挺方便的。sketch也有自带的功能,但毕竟自带的填充都是英文,想要中文的需要自己编写填充文档,相对还是比较麻烦。其他是像智能排版、色板等功能,我用的不多,还是以sketch自带功能为主。
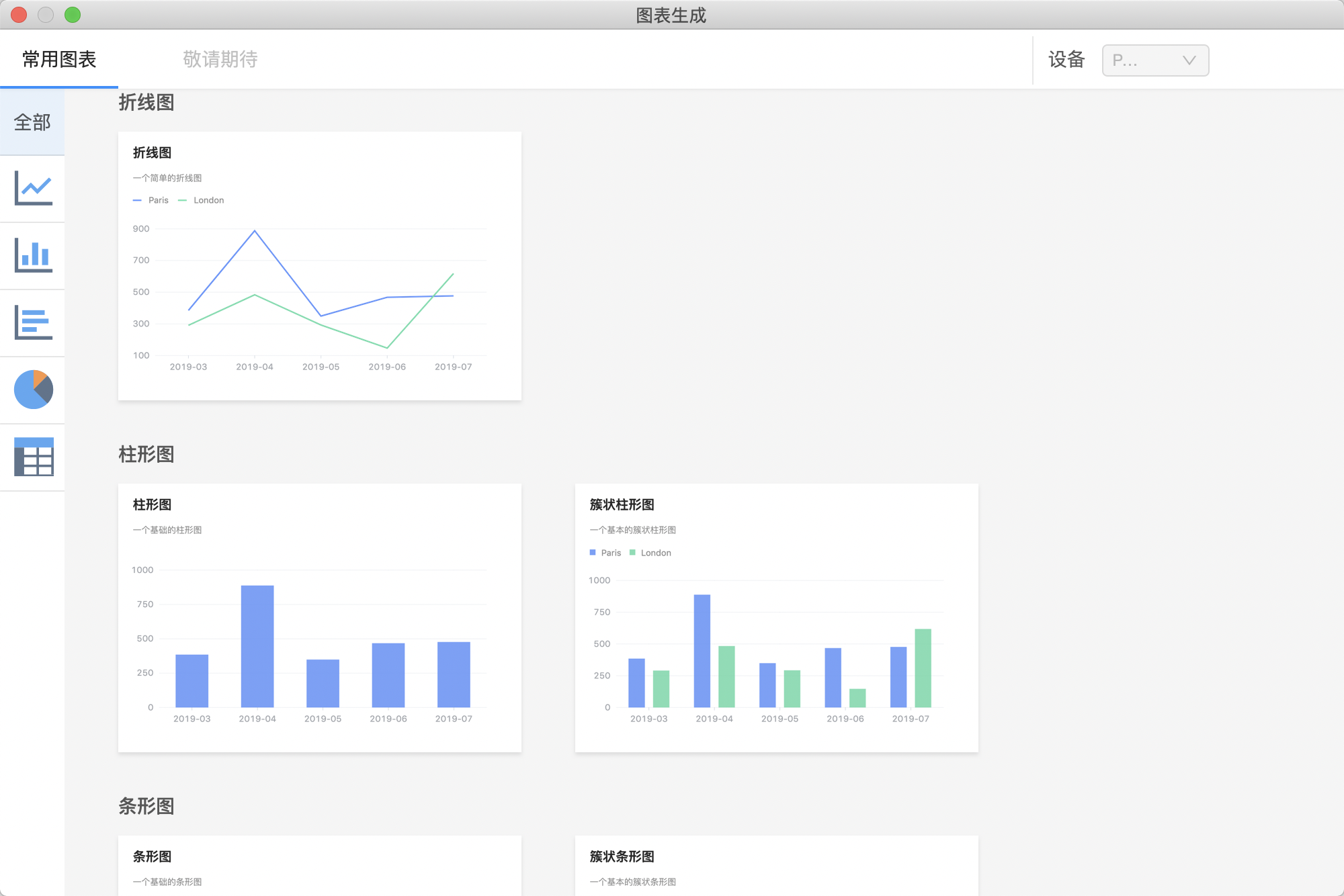
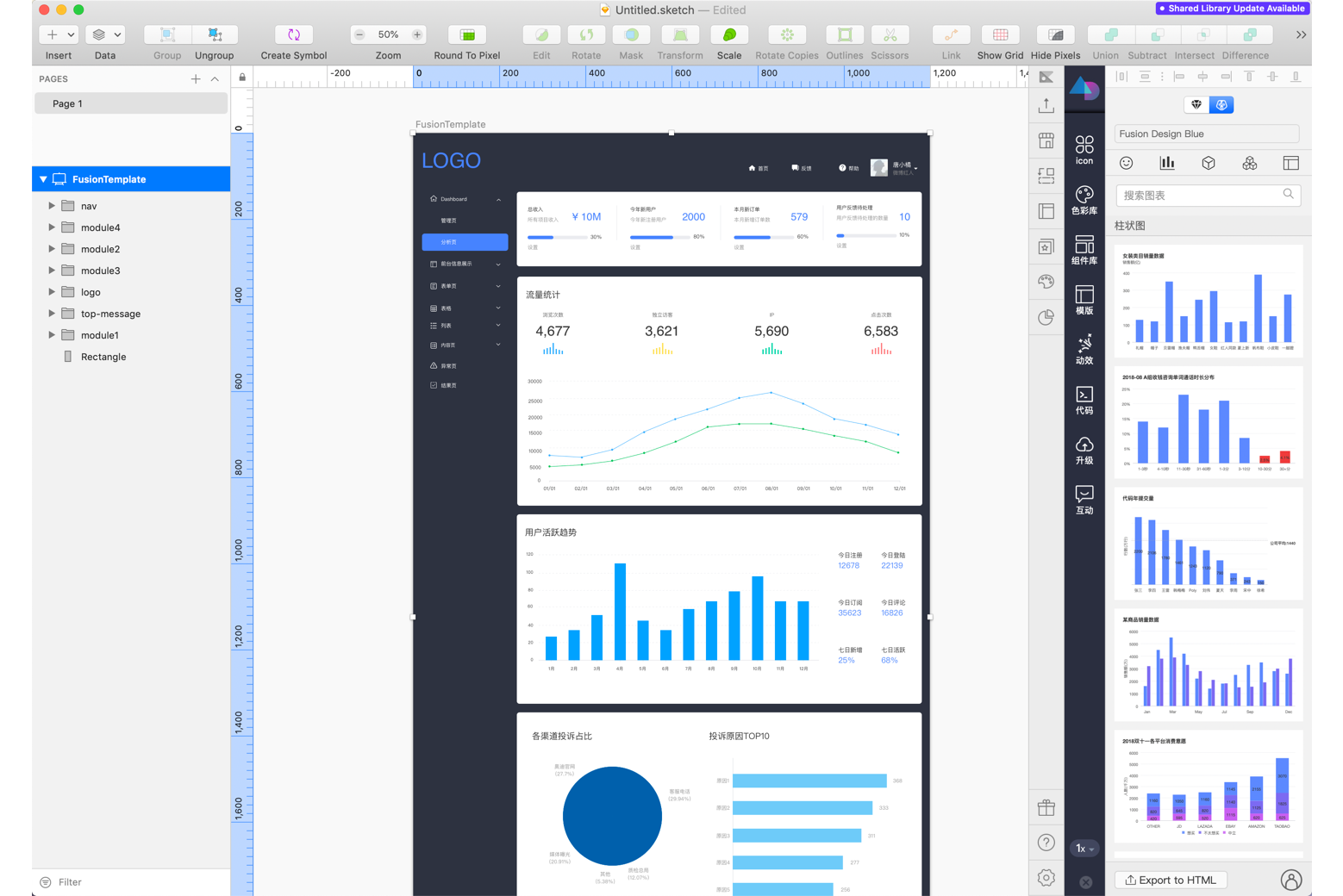
另外,与可视化设计相关的就是里面的图表生成器了。不过Kitchen当前只有一些常规的图表,不过胜在简洁明了,很适合在此基础上进行二次设计。该插件还是蚂蚁Ant系列的官方插件,可以自动配置符合Ant Design 规范的组件,配合公司采用的Ant系列的框架,会方便不少。

△来源Kitchen插件界面
FusionCool - 阿里Fusion Design开源中后台UI解决方案辅助工具
这也是一个sketch的插件工具。分为图标、图表、组件、模块和模板五大功能区。
Fusion Design作为一个开源中后台解决方案,和Ant Design有一定类似,但也有所差别。Ant Design 是一套组件库, Fusion Design 更像是一个组件库生成工厂。
直接下载安装FusionCool的话,打开sketch看到的将是一个默认组件库,图表部分的种类样式比Kitchen多了不少。而更厉害的是,你可以在Fusion Design上基于官方库编辑改造成属于你自己的设计系统,发布主题后获得新的主题包,此时你在FusionCool中就可以看到专属于你的主题包了,在sketch中完成设计后,开发使用Iceworks安装你的主题库就可以直接编码实现你的设计。
 △来源FusionCool插件界面
△来源FusionCool插件界面
Map Generator - 快速地图生成填充
https://github.com/eddiesigner/sketch-map-generator
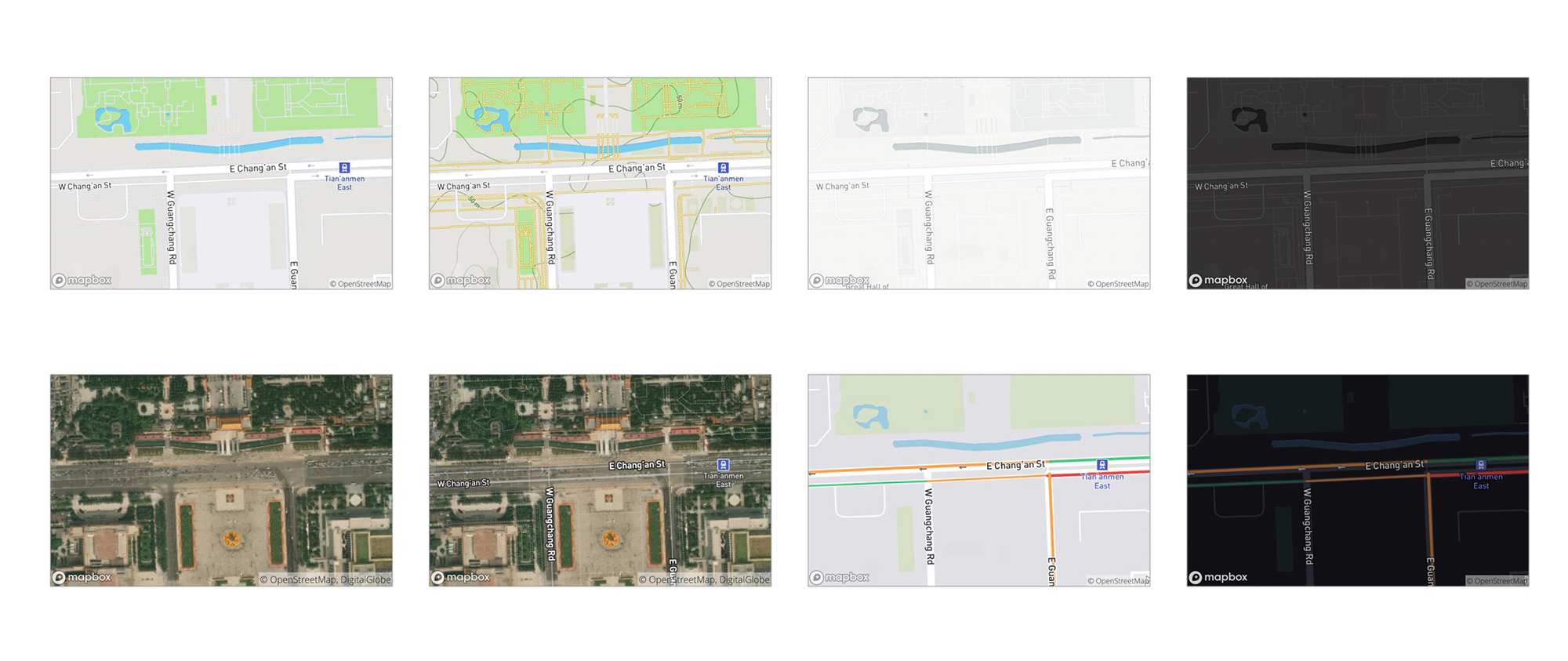
这是一款基于谷歌地图的自动填充的Sketch插件,输入地址后就可以自动生成不同风格样式的地图,个人比较喜欢第三款灰色的。
 △图为Map Gnerator生成效果
△图为Map Gnerator生成效果
Amcharts - 矢量地图定制下载
http://pixelmap.amcharts.com/#
这个网站上面提过,但其实设计师用来获取矢量地图也很好用,选择地图样式和地区之后,右下方即可以下载SVG、HTML、Image格式的图,十分方便。点击“Generate Ppxel Map”还可以转化为像素圆点形式的地图。
如果需要省份的地图,网站上无法直接下载,但可以要先下载中国svg地图,然后再打开svg选择自己需要的省份模块就可以了。
另外,在使用地图的时候,要注意正确用图,规范用图。要有国家版图意识,符合测绘法。
标准地图可以参考国家自然资源局提供的标准地图服务,服务网址:http://bzdt.ch.mnr.gov.cn/index.html
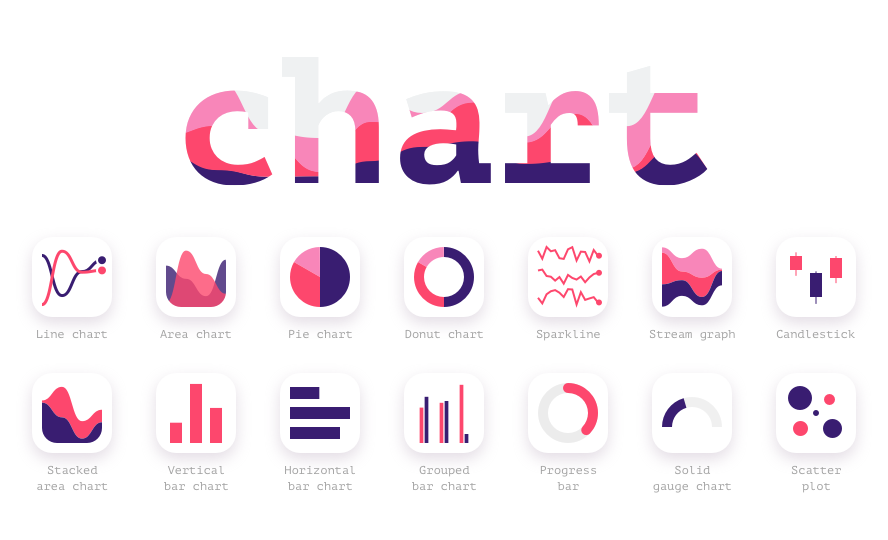
Chart - 图表插件
https://github.com/pavelkuligin/chart
这个插件是收费的,每年10美元,但是你可以去找那啥啥的(我知道你懂)。优势在于可以在Sketch中创建包含随机、表格或者JSON数据的图表。图表样式也是非常的丰富了。
 △来源Chart官网
△来源Chart官网
-END--
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
这是目录:
一、数据大屏与数据可视化
二、大厂的可视化服务
三、技术开源库
四、设计辅助工具
一、数据大屏与数据可视化
数据可视化是目前对数据展示最常用的方式。数据的可视化设计有助于将复杂的数据用最易理解的方式展示在用户的面前。
数据可视化在中后台的设计中很常见,通常主要用于分析和决策,对实时性要求不高,从一部分功能上讲,其实也有着报告数据的作用。设计以2D平面展示为主,几乎不会有3D设计出现,视觉设计重点更注重简单直接,一目了然。
 △来源 dribbble 作者wuze,侵删
△来源 dribbble 作者wuze,侵删
 △来源 dribbble 作者William Chen,侵删
△来源 dribbble 作者William Chen,侵删
关于制作数据大屏的一点小建议:
△来源Suger官网
△来源Suger编辑平台
 △2018天猫双11大屏
△2018天猫双11大屏


△DataV平台创建编辑界面

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司





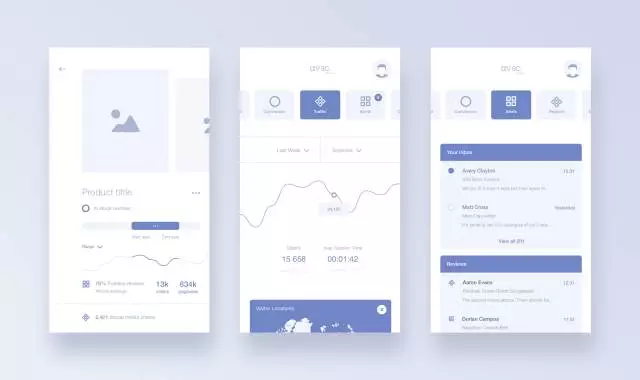
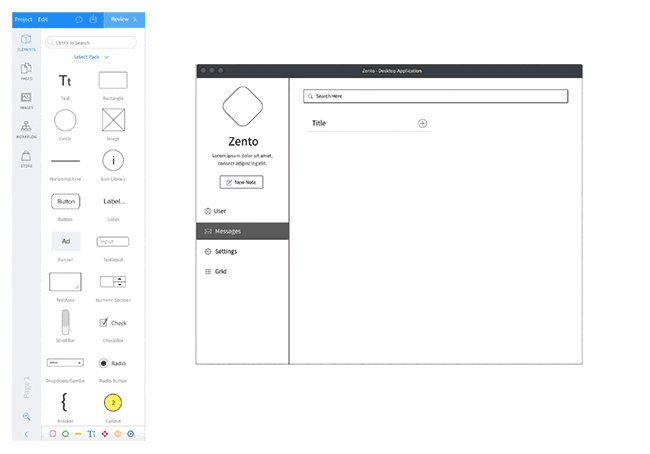
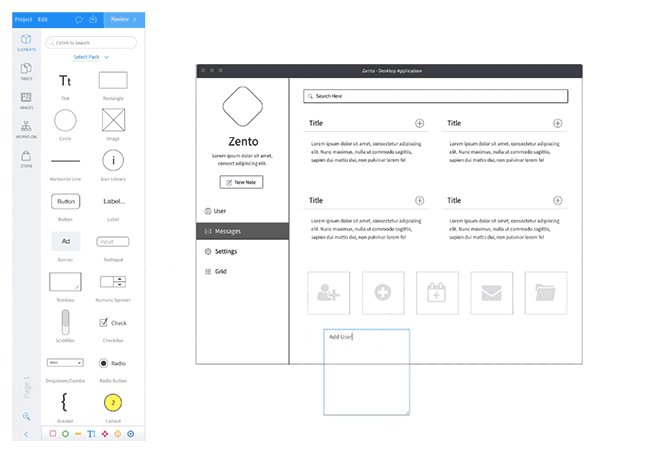
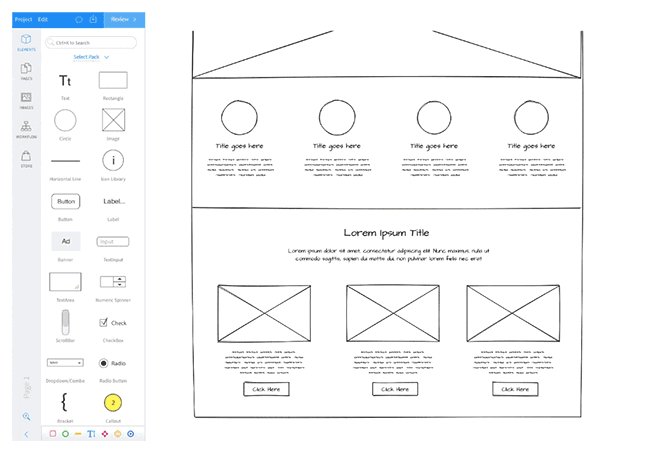
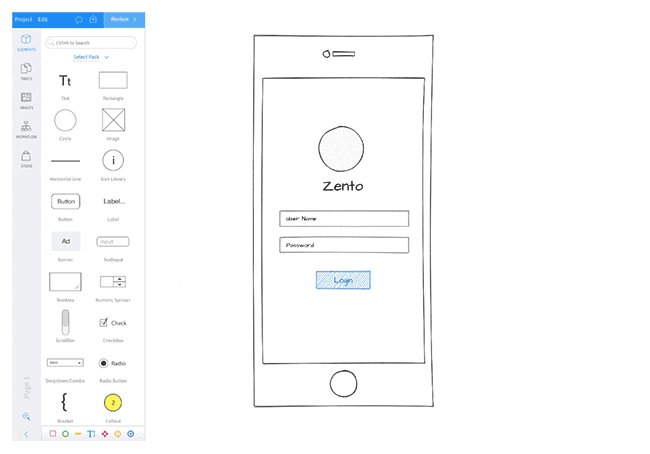
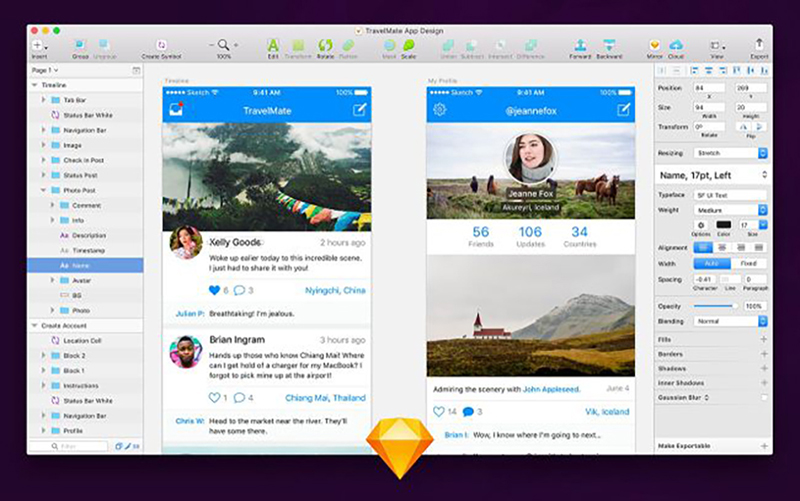
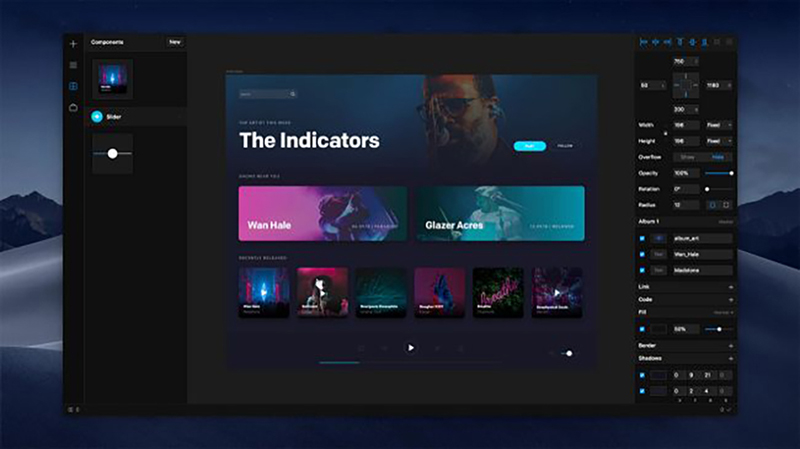
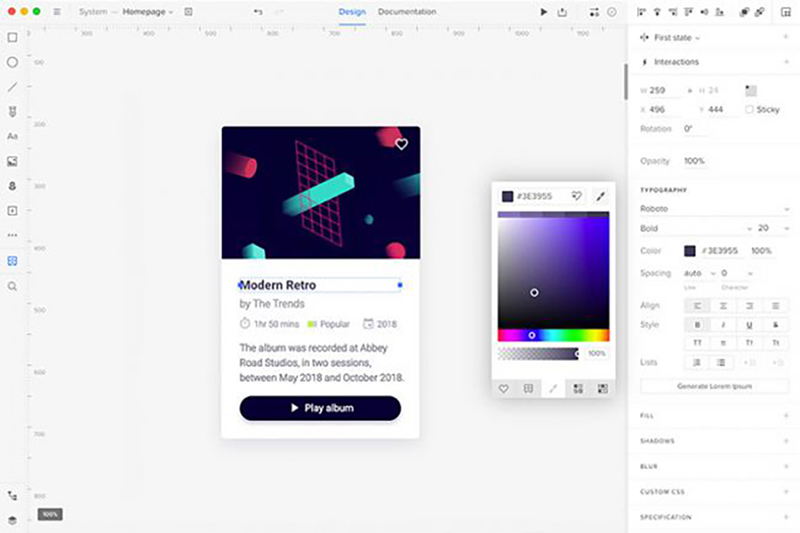
Sketch是设计人员的首选选择





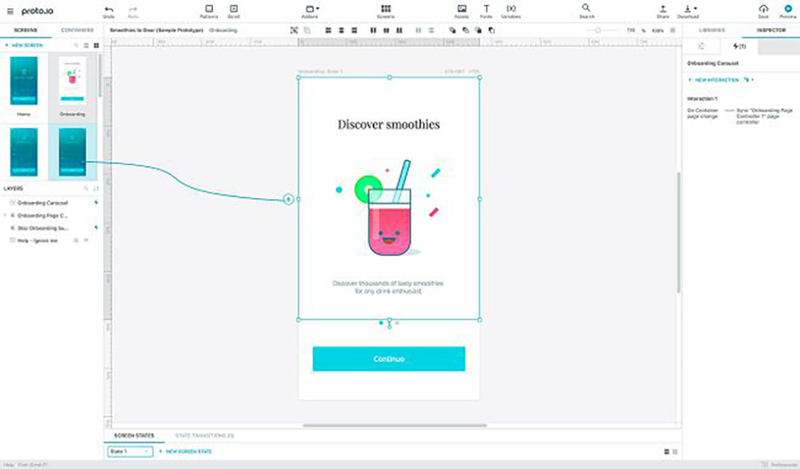
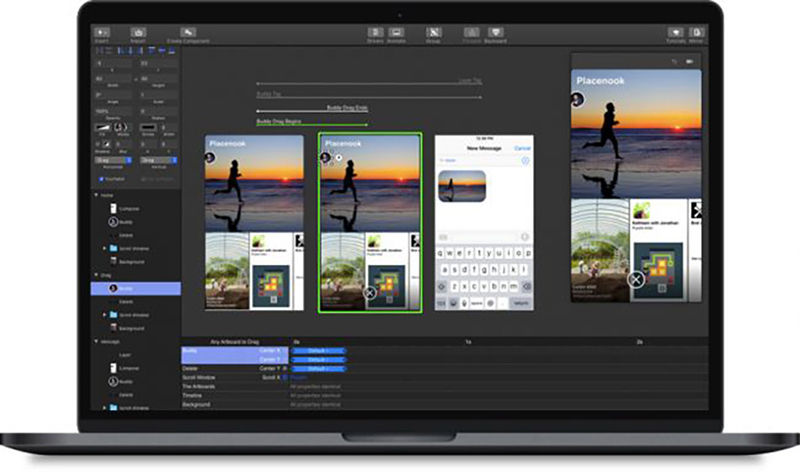
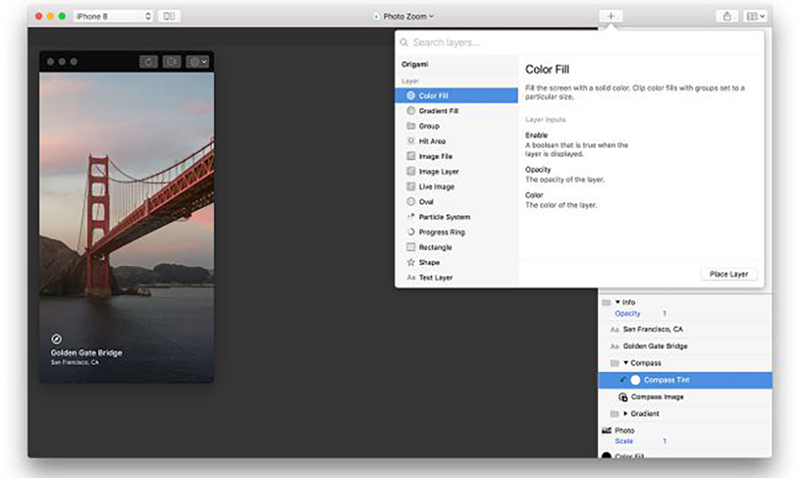
用Marvel构建页面非常简单








分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
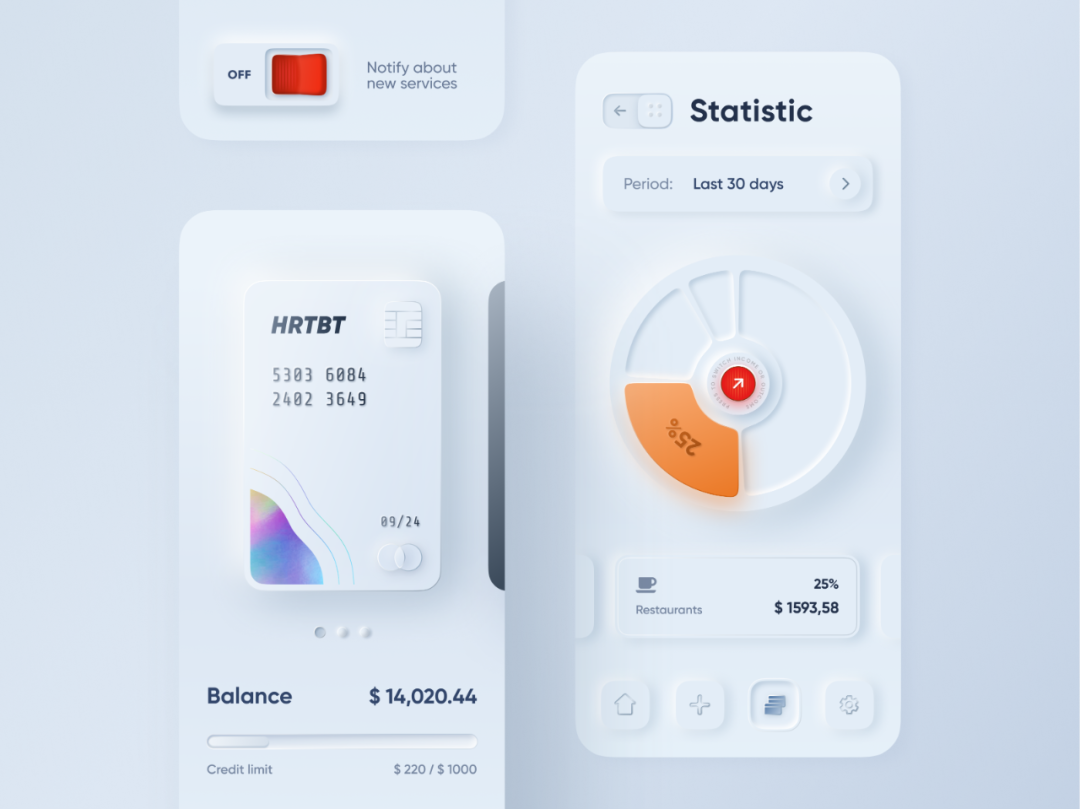
UI圈儿刮起了一股势头猛劲的新拟物风(Neumorphism),起因是乌克兰设计师亚历山大·普卢托 (Alexander Plyuto) 在 Dribble 平台发布了一张应用了新拟物风格的UI作品,便引发了圈内的激烈讨论,更一直占据着当时的热点榜首。此风格出现后,也给流行的扁平化设计添加了新的展现形式。

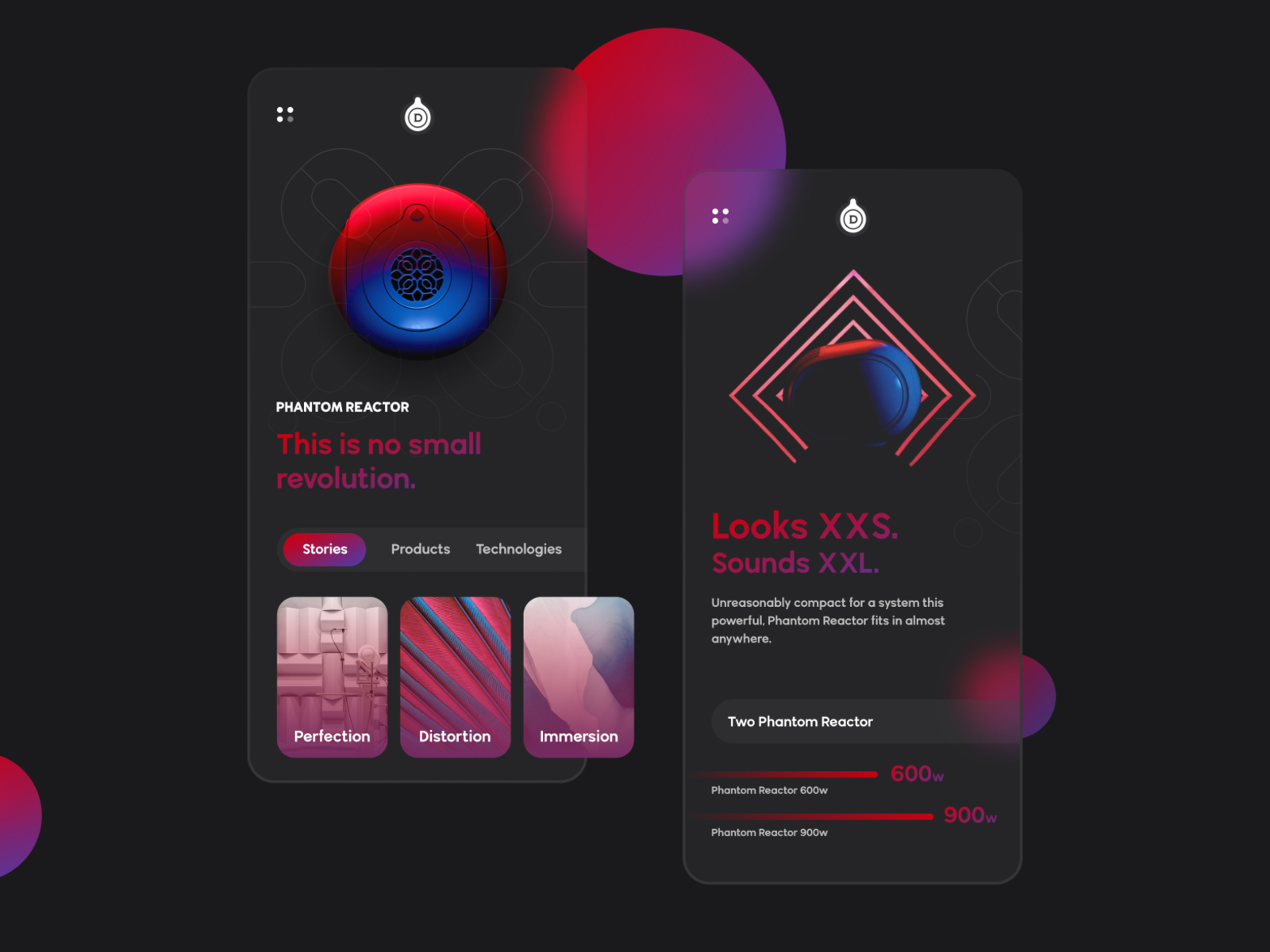
普卢托的《Skeuomorph Mobile Banking》,在Dribble获得了3000多次喜欢
也有一些非常著名的品牌公司在设计上结合了新拟物风格,像三星召开的Galaxy Unpacked活动、MKBHD的介绍视频等,效果都很出彩。当趋势热潮退去,新拟物风格并没有像一部分评论者坚持的那样,“洗牌”式地接管整个设计圈。


三星 Galaxy Unpacked 活动

MKBHD在2020年的简介中使用了这种风格
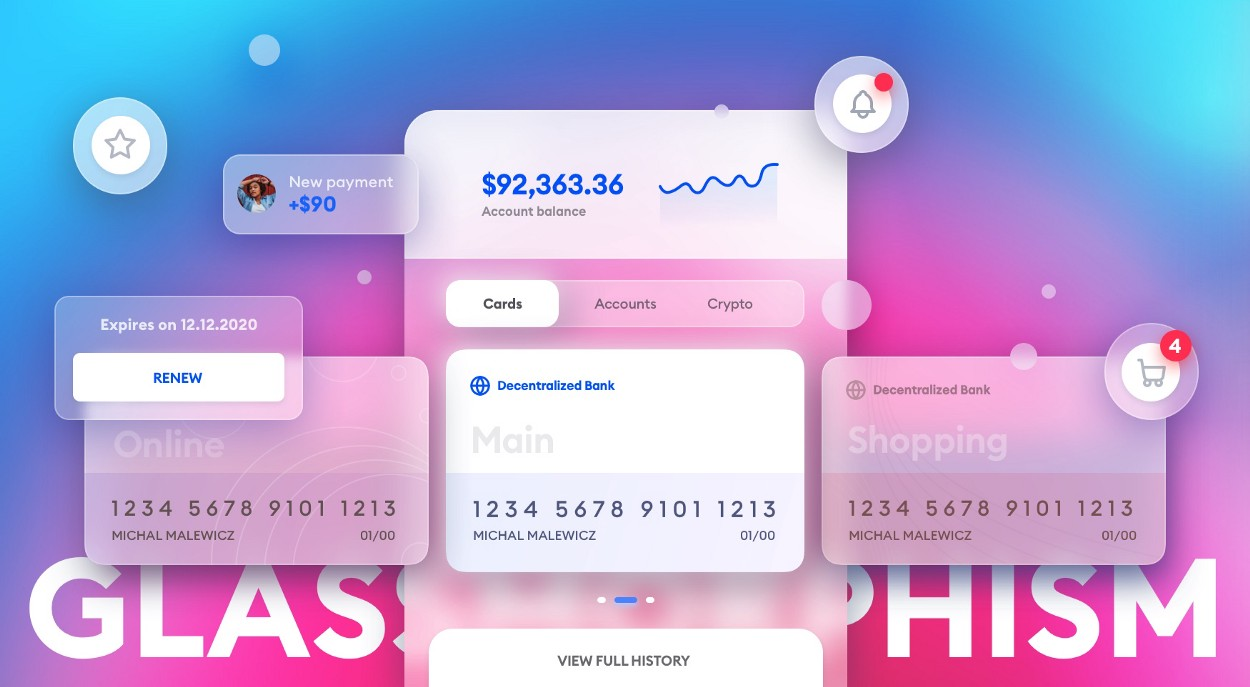
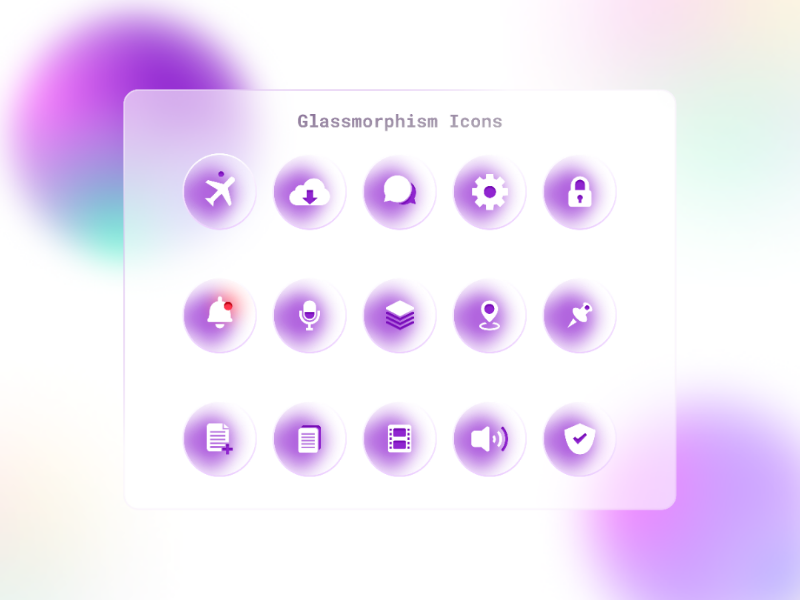
复习结束回归正题,我们看到现今又出现了一种新样式—Glassmorphism,字面上由玻璃(glass)和拟物化(skeumorphism)组成,叫法颇多:玻璃拟态、玻璃拟物化设计、玻璃拟物风格,其实意思都对,它比新拟物风格更直观清晰。那么,玻璃拟物风格最具有定义性的特征是什么呢?一起来看:
-透明度,使用背景模糊的磨砂玻璃效果;
-物体漂浮,画面中有多个漂浮层级;
-鲜艳的色彩,在磨砂玻璃后更突出整体效果;
-浅色边框,应用在半透明物体上衬托质感。

玻璃拟物风格特征显著,用户也能快速确定界面的层次结构和深度。画面中清晰显著的则是最迫切想要表达的重点,非常好辨认。

在Drrible的#Glassmorphism#下,大家已经纷纷提交自己的作品了,也让辞典酱发现了一些它独有的「魅力」:
-颜色明艳、欢快,视觉上带来一定的刺激性;

Music Player Apps by Adhiari Subekti

glassmorphism redesign by Frédéric Musso
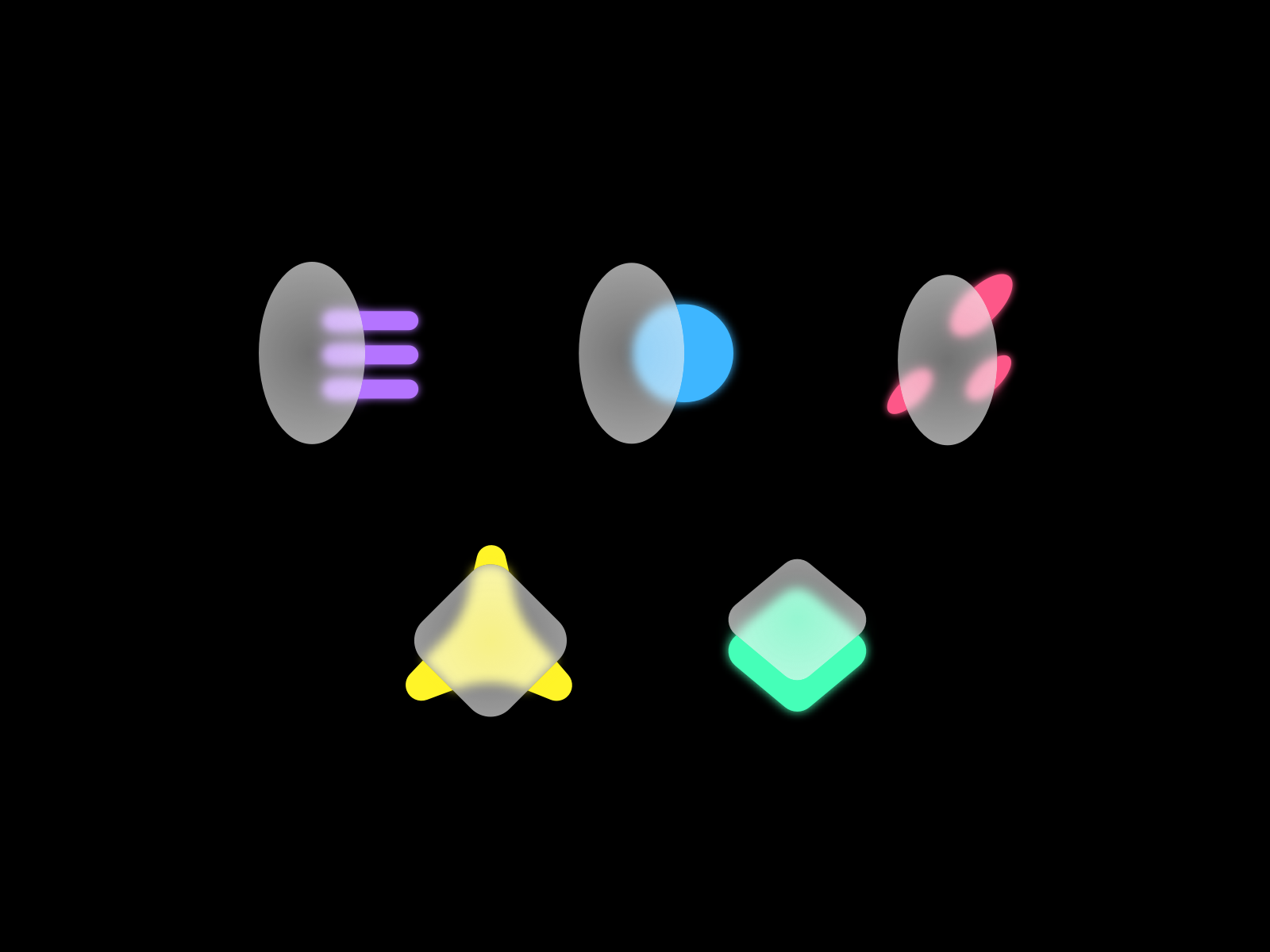
-icon虚实结合,营造出了一种「小而精」的质感;

MEDIACRAFT ICONS by Ayo Kid

Glassmorphism Iconography by Hemanth Ravi
-边缘细框,模拟玻璃,带来微妙的「高级感」。

Procreate app icon redesign by Zhenia ievgen

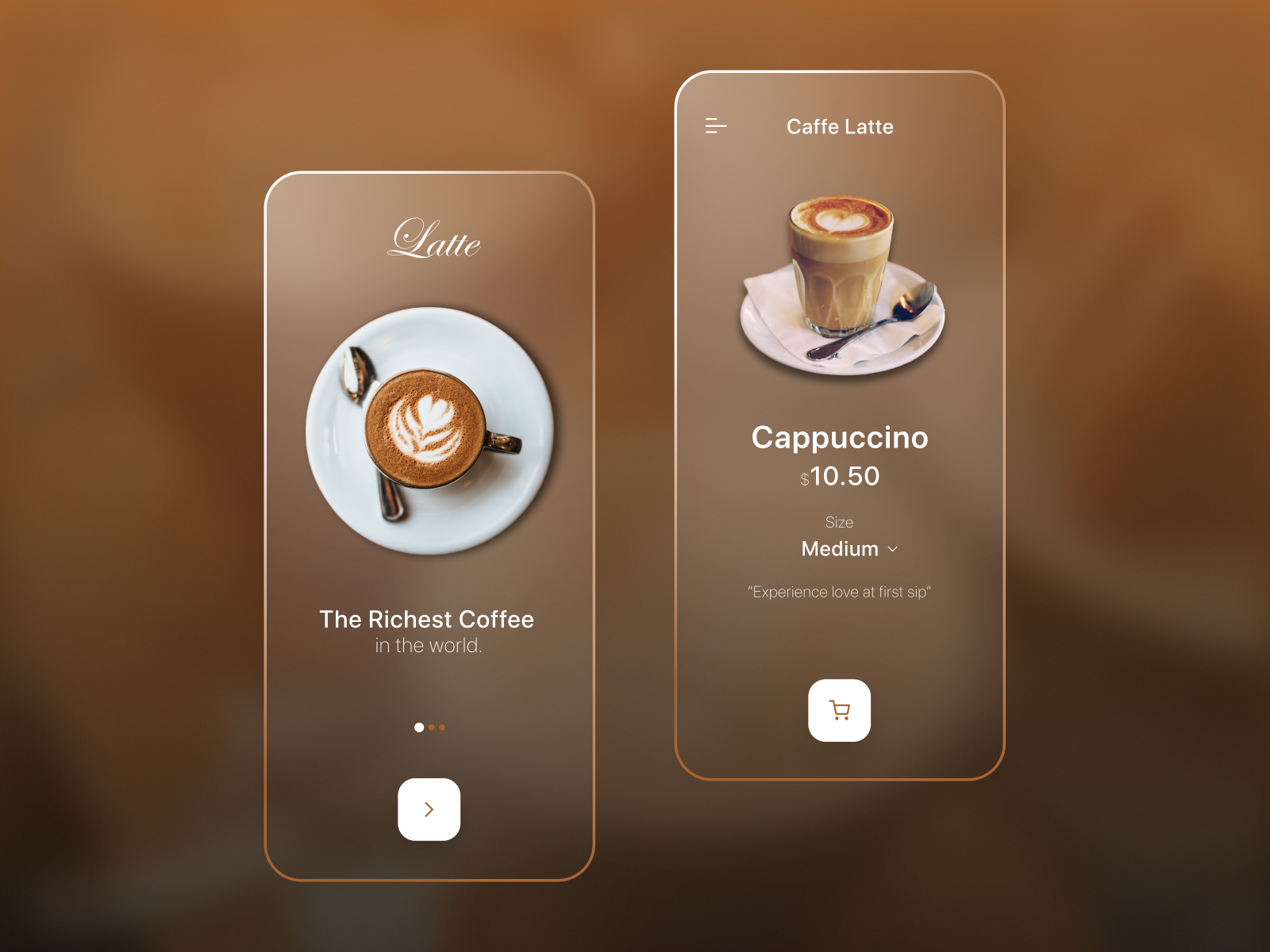
Coffee Shop App by Saud Ali
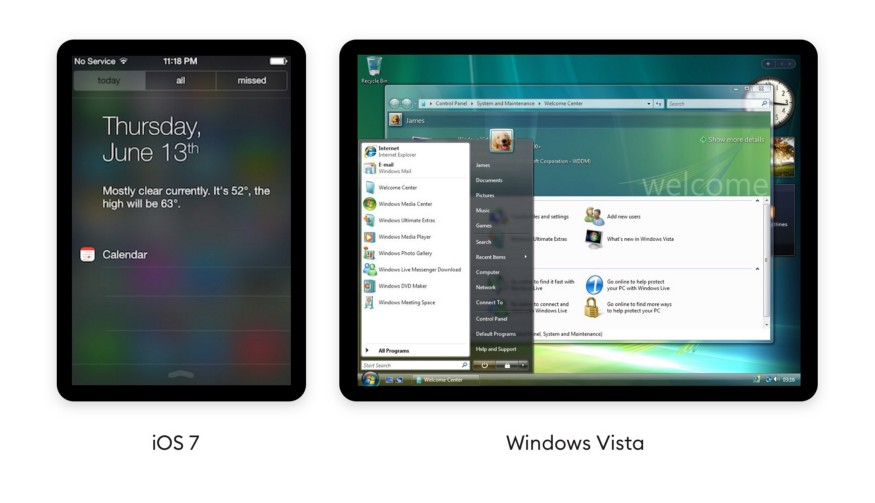
说到由来,那么苹果带来的影响力毋庸置疑。苹果早期的设计系统为拟物风格,从2013年推出的iOS 7开始,系统风格进行了全新尝试,背景模糊也是从那时起进入大众视线,虽然人们褒贬不一,但使用过的用户还是很买账的。

与苹果互为对手的微软也推出了这种类似于毛玻璃质感的Vista系统,但距离真正的玻璃拟物还有一段路程要走。

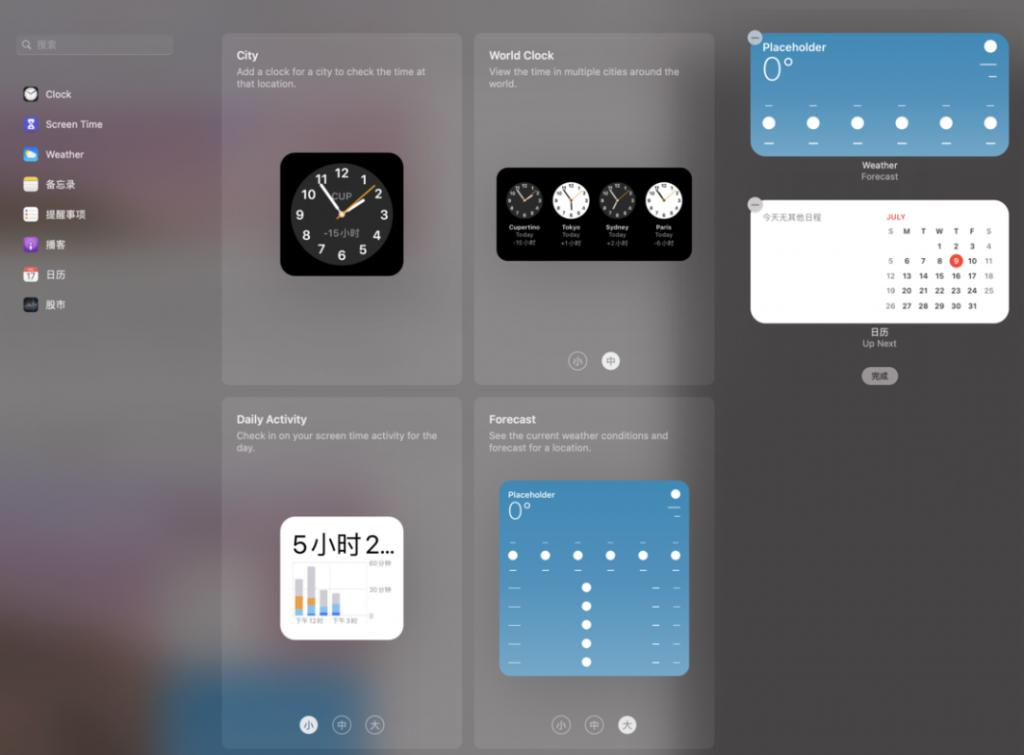
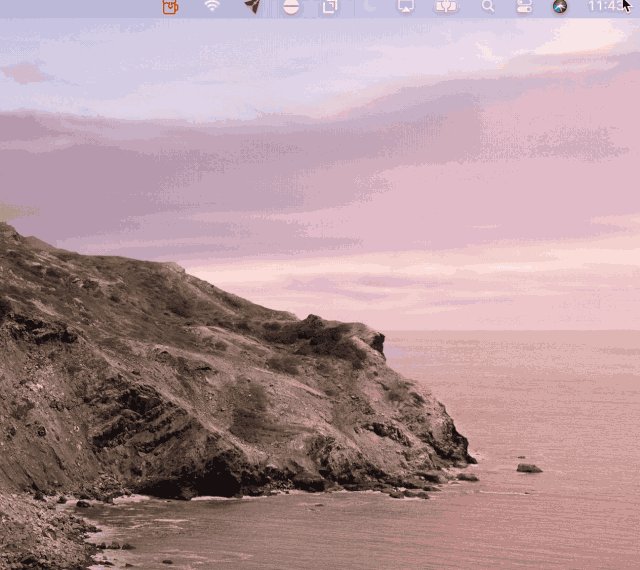
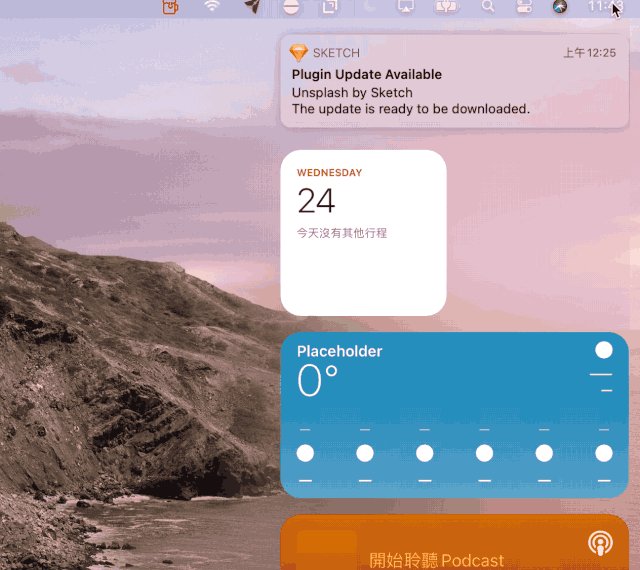
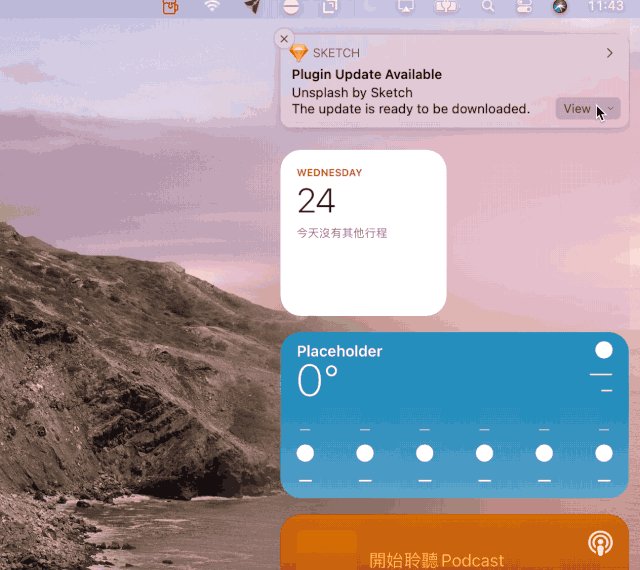
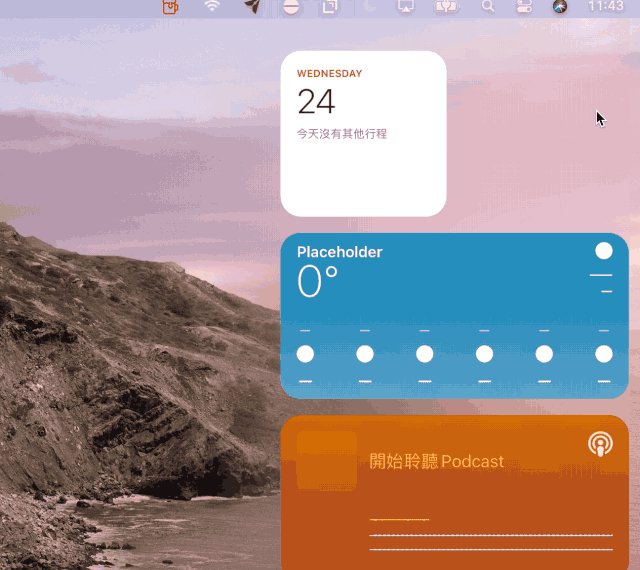
最新的macOS Big Sur 和 iOS 14系统都已经使用了偏向玻璃拟物化的半透明效果。


通知栏的弹出变成了一件有趣的事,你可以清楚地看到新面板下的图标是如何弹出和消失的。

微软的Fluent设计系统也很重视这种效果,他们称此特殊元素称为「亚克力」,并将其作为设计系统中不可分割的一部分。

Microsoft Fluent设计系统
实现玻璃拟物效果需要注意的是,与任何基于卡片的布局一样——物体离我们越近,它吸引的光就越多,也就意味着它会变更加透明,反之亦然。

它依靠3个基础元素来实现,分别是阴影、透明度和背景模糊。还可以使用一个或多个透明层,假设在一个颜色相对复杂的彩色背景中应用,那么至少加两个半的透明层级,要展示的文字或图标的可见性才会最大最突出。
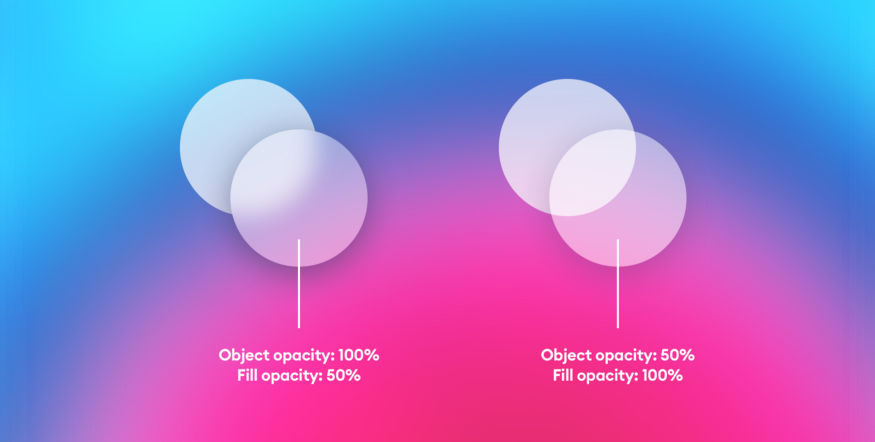
不要设置对象的透明度,而是调整填充透明度。下图示例中,两种不透明度的数值调整,得到了完全不同的视觉感受。

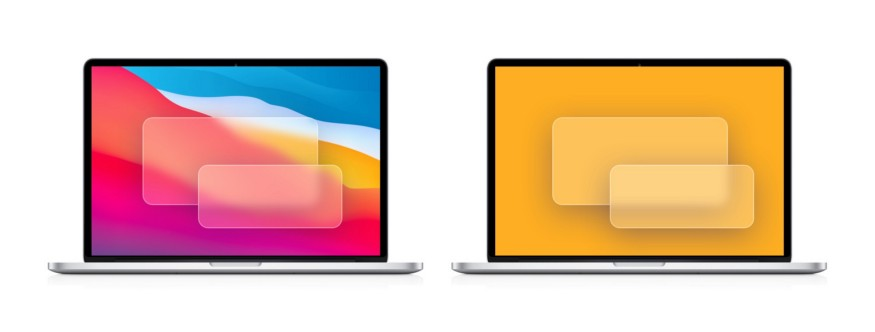
背景在玻璃拟物效果中至关重要,太单调会导致完全不出效果。这可能就是Apple选择彩色背景作为MacOS Big Sur默认壁纸的原因,背景图片的色调差异大,玻璃拟物的效果越强烈。

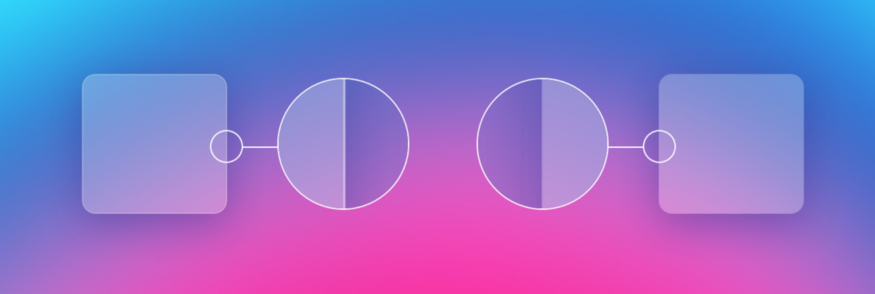
别小看了这1px的细微边框,它模拟了玻璃的边缘,将其单独设置透明度,就能让形状从背景中脱颖而出。

半透明边框图形(左)vs 无边框图像(右)
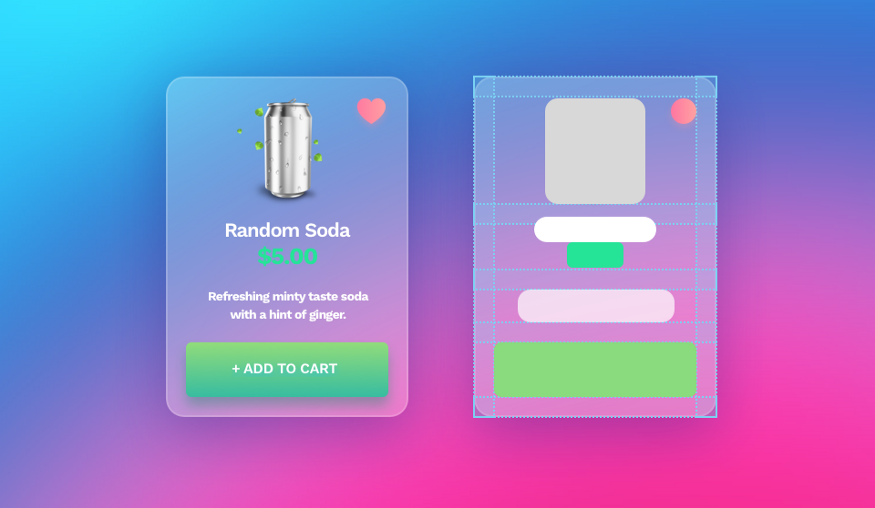
建立一个良性的层次结构同样重要,和新拟物类似,它们都不是Material Design被广大用户熟知与接受的呈现形式,装饰味道会相对浓郁。所以设计师在应用前,最好能确保——元素和各层级在没有花哨背景加持下,一样能被用户以及视力障碍人群轻松识别理解。

下图就是一个很好的例子,卡片具有清晰的结构,即使完全去除玻璃背景。它也能正常使用。

作为人类,我们很容易对各种趋势感到厌倦,所以每隔一段时间就会迸发出新的灵感与创意。但作为设计师,我们需要探索所有可能创新产品的方式。在当下,玻璃拟物的应用的确会使产品看起来更好,对用户更具吸引力。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com