1、标签栏是什么?
2、为什么标签栏要放于底部?
3、标签栏的三大规则
4、标签栏的基础规范
5、标签栏的图标样式
6、标签栏的展示样式
7、赋予标签栏更多内容
标签栏也叫Tab Bar,是移动端应用程序中最常用的UI元素之一。标签栏出现在应用程序屏幕的底部,可以让用户在应用程序中的不同部分之间快速切换。标签栏可以是半透明的,也可以具有背景色,在所有屏幕方向上都保持相同的高度,并且在显示键盘时被隐藏。标签栏可以包含任意数量的标签,但是可见标签的数量根据设备的大小和方向而变化。如果由于水平空间有限而无法显示某些选项卡,则最终的可见选项卡将变为“更多”选项卡,该选项卡将在单独屏幕上的列表中显示其他选项卡。
标签栏在任何目标页面中的高度是不变的,iOS 规定它的高度为98px(iOS @2x)。但因为 iPhone X 之后的全面屏手机引入了 Home Bar ,所以在进行界面适配的时候,请务必要加上 Home Bar 自身的68px高度。别让Home Bar遮挡标签栏中标签的展示,这会让两个控件发生操作手势冲突。

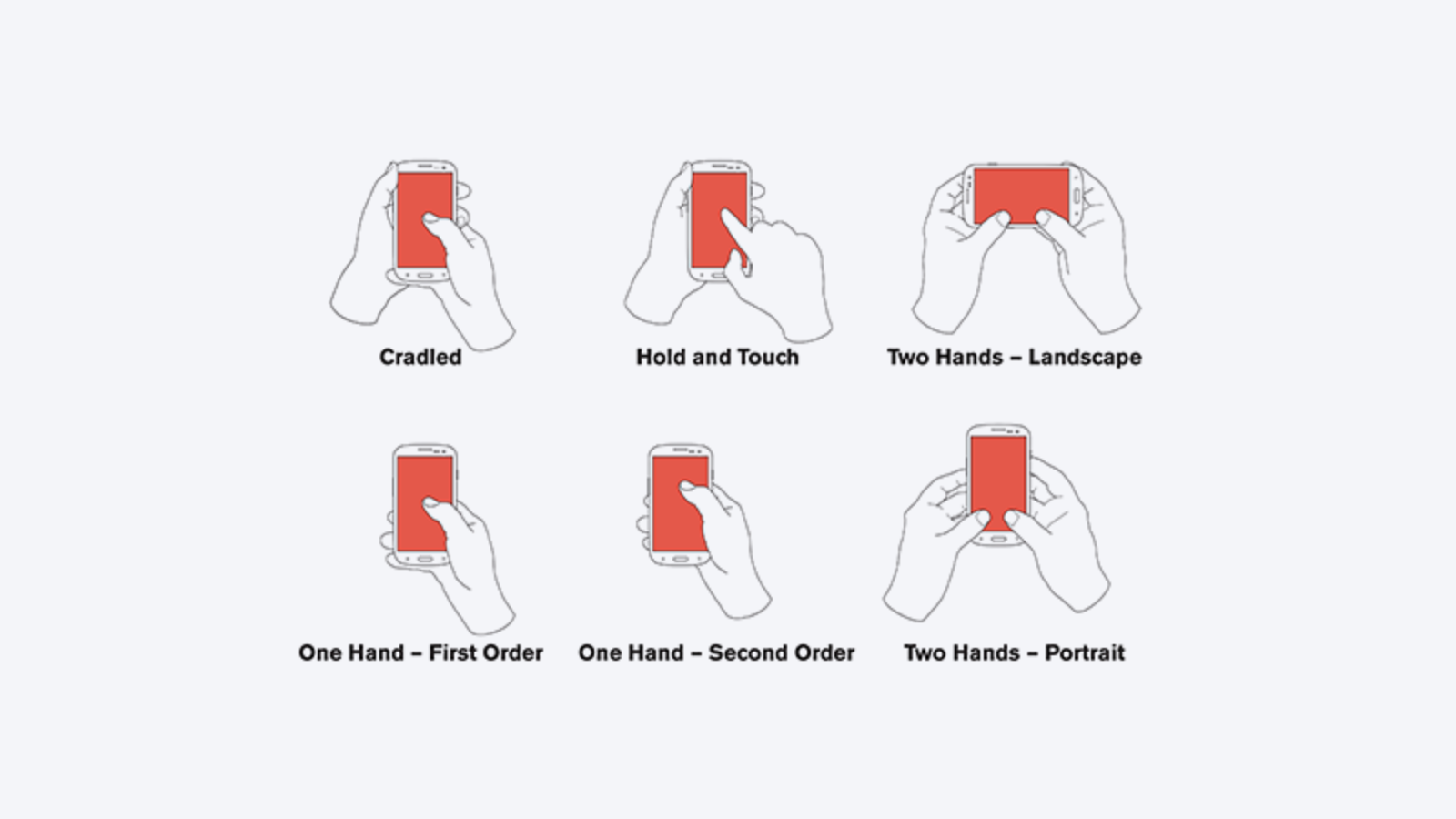
史蒂文·霍伯(Steven Hoober)在对移动设备使用情况的研究中发现,人们会根据自己的设备,需求和背景以多种方式触摸手机,触摸手机屏幕或按钮的用户分三种基本方式:抱着手机的人占36%、两只手使用手机的人占15%,而49%的人依靠一只手在手机上完成事情,除此之外75%的用户仅用一个拇指触摸屏幕。

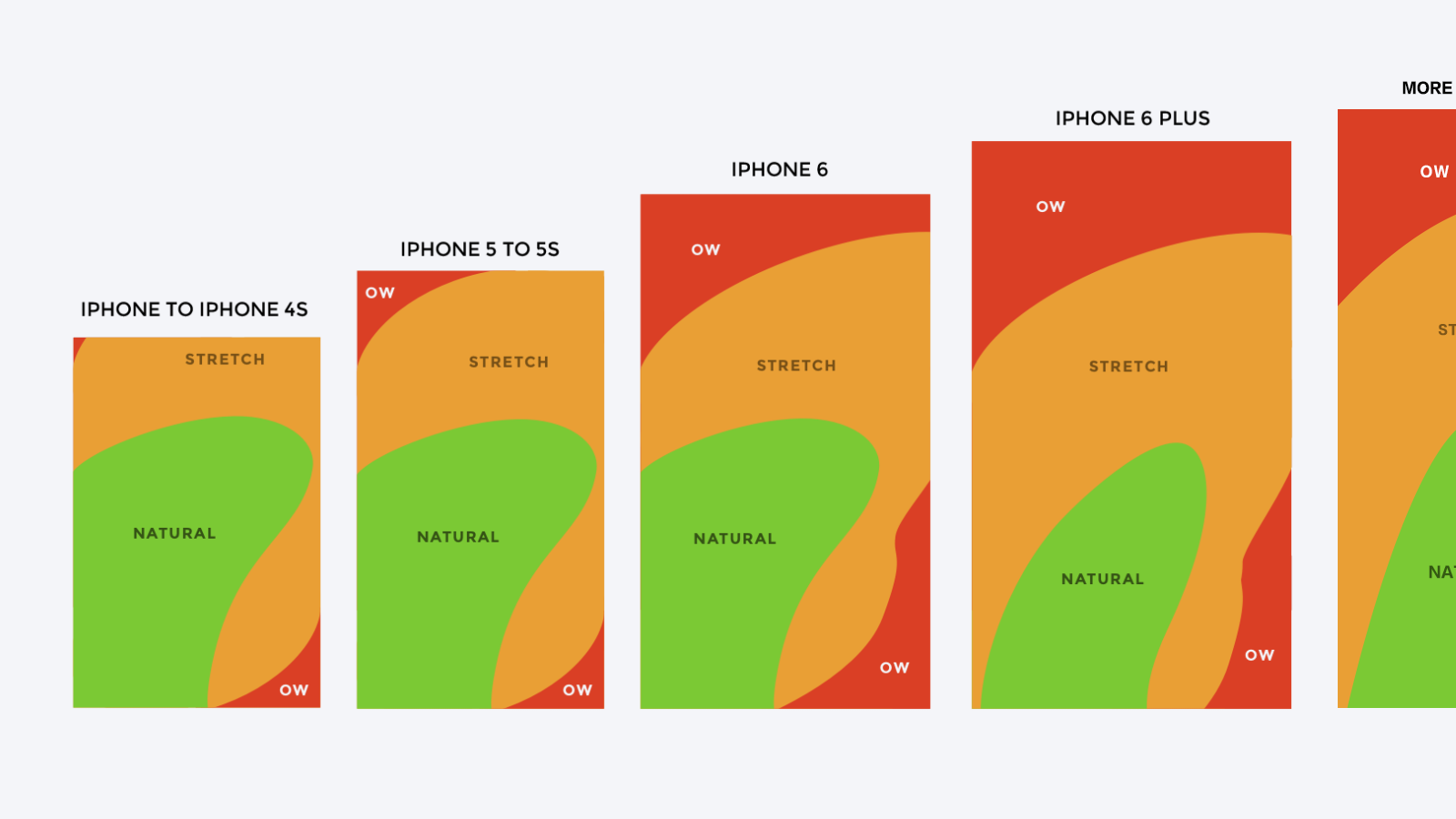
在下图中,出现在手机屏幕上的图表是近似覆盖图,其中的颜色表示用户的拇指可以接触到哪些区域以与屏幕交互。绿色表示用户可以轻松到达的区域;黄色,需要伸展的区域;红色区域,要求用户改变握持设备的方式。

这意味着:
将常用的“行为”放在屏幕底部很重要,因为只需一键式的交互即可轻松到达这些“行为”。
底部标签栏设计应当遵循三大原则:结构合理、位置清晰、可预测行为。
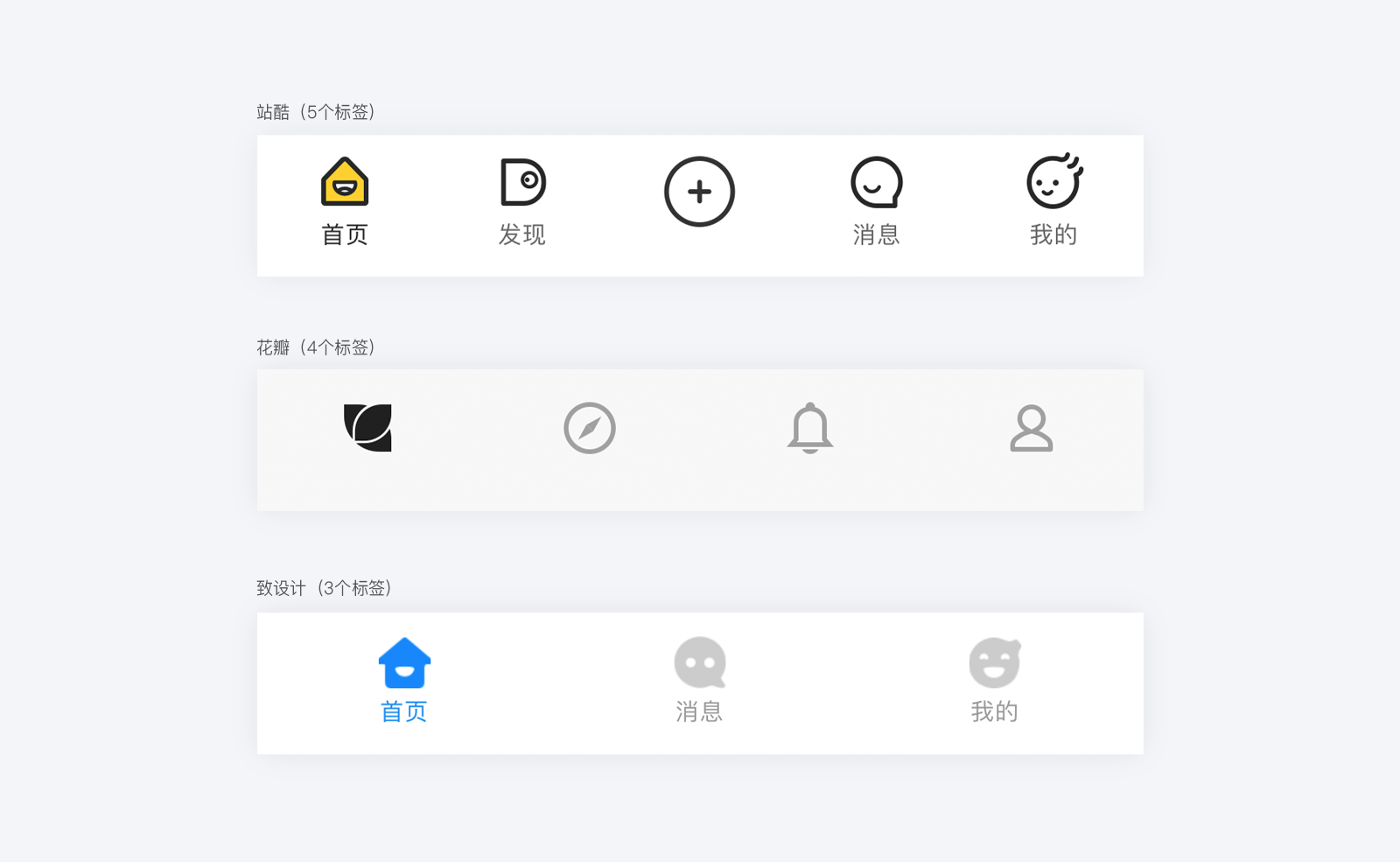
为了让标签栏表现清晰,两大平台在规范里都对标签数量给出了相同的建议:建议标签栏内的标签个数为3个至5个。因为标签过多会使每一个单元标签的可触空间降低,人们在物理上(手指)难以点击或误触,除此之外还会增加应用程序结构的复杂性。

注:如果你因为产品结构非常繁杂,标签数量想要达到更多,那么在 iOS 中就会给你强硬处理,iOS 人机交互规范告诉产品设计者们:标签栏虽然可以包含任意数量的标签,但可见标签的数量会根据设备的大小(平板或手机)和方向(竖屏或横屏)而自适应变化。如果由于水平空间有限而无法显示某些标签时,最后的一个可见标签将被会被系统强行转换为“更多”选项,需要用户点击“更多”选项之后,系统才将在单独屏幕上的列表中显示其他被隐藏的标签。
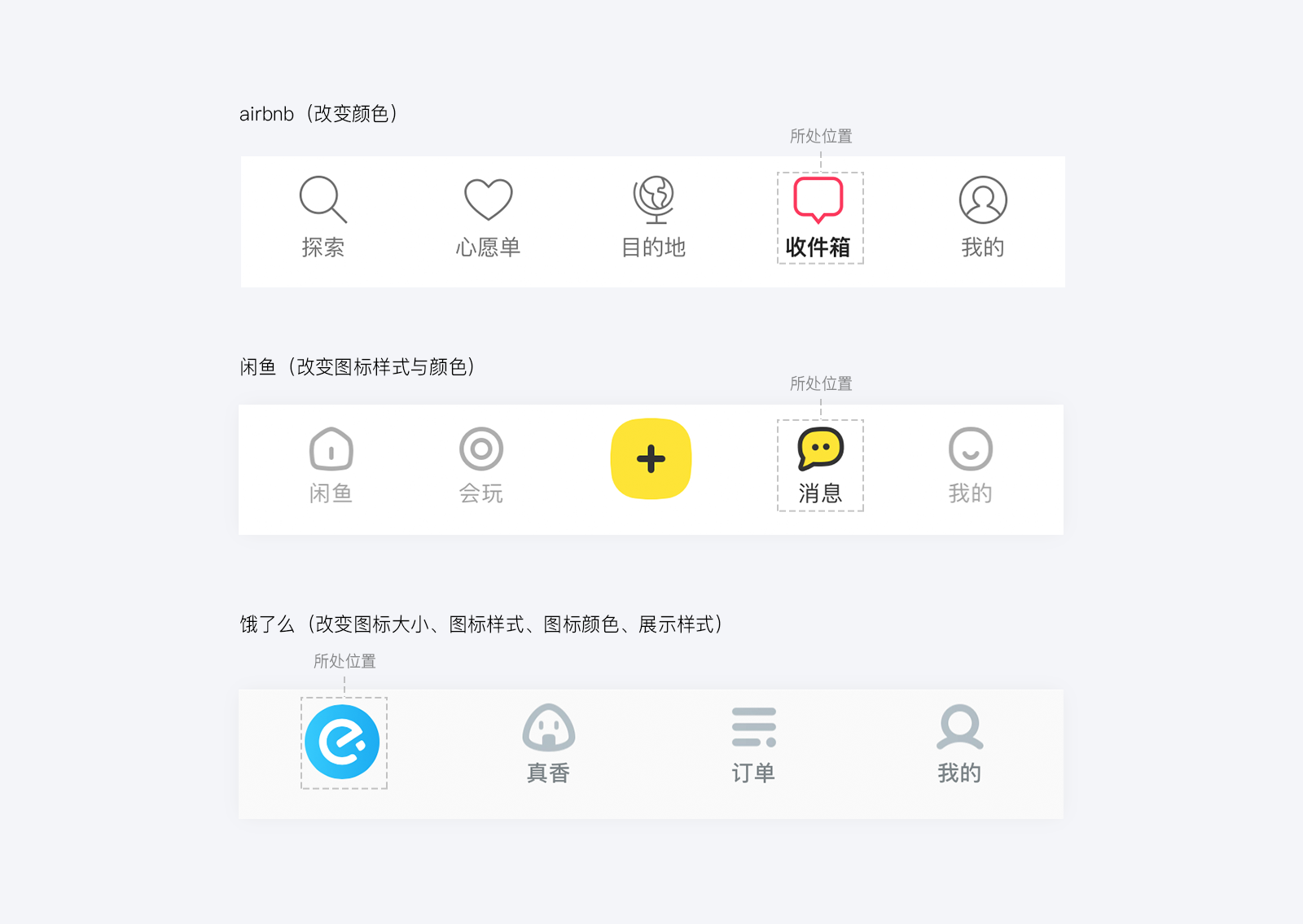
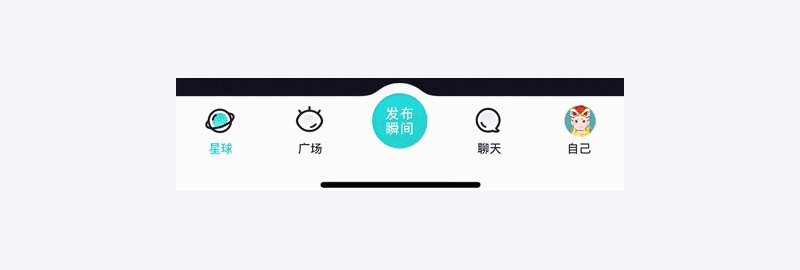
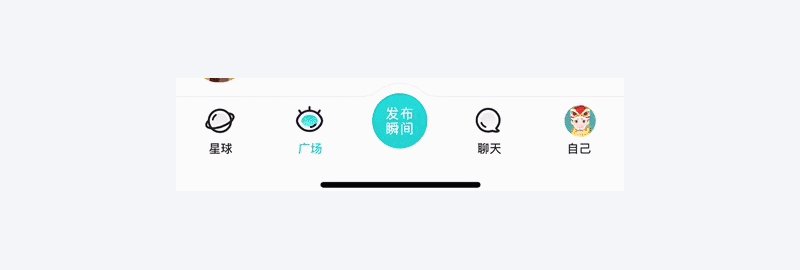
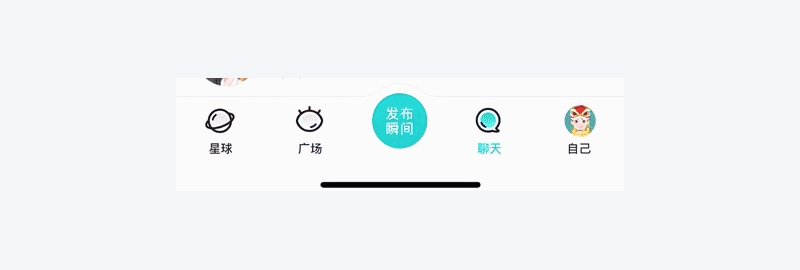
“我在哪里?” 是用户成功导航所需要回答的一个基本问题,我们应当采用适当的视觉提示让用户知道目前所处的位置(选中状态)。在APP应用中我们常见的处理方式有4种:改变图标样式、改变大小、改变颜色、改变展示样式。它们并不一定是独立存在的,可以同时作用于一个标签。

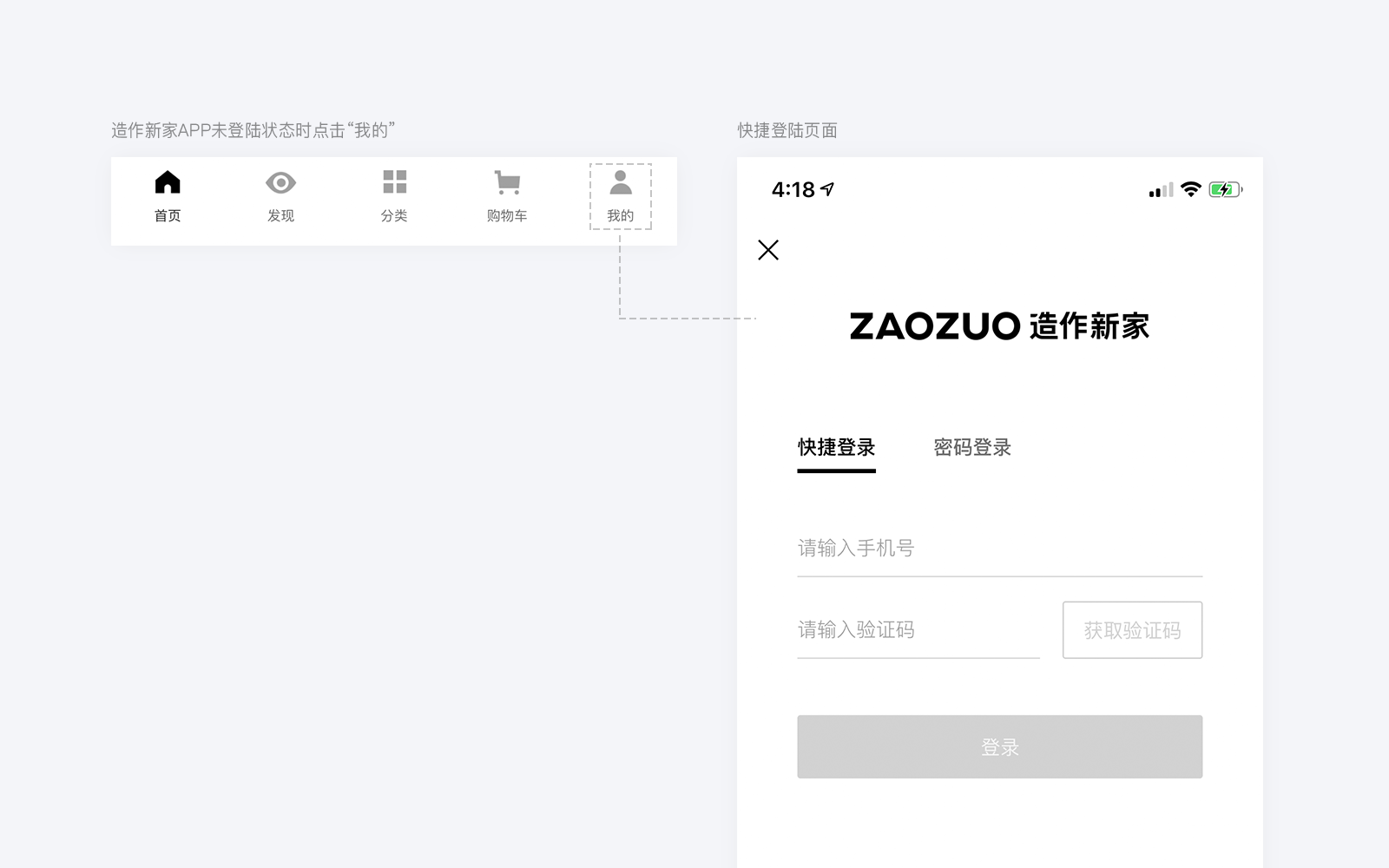
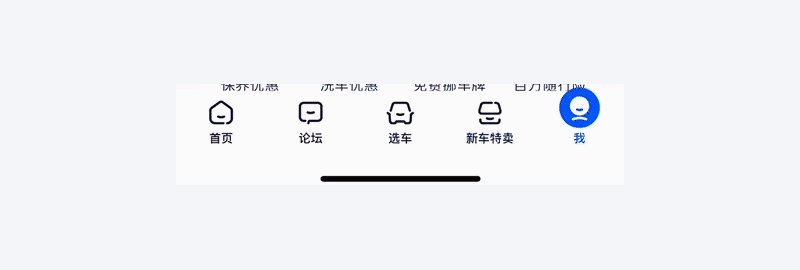
选取每个底部导航选项都有通向它的目的地,底部导航应当将用户直接引导到相关页面,不应该打开菜单或其他窗口。如果在某些情况下可以使用标签,但在其他情况下则无法使用,则应用程序的界面将变得不稳定且不可预测。我们要确保所有选项卡始终处于启用状态,并说明为什么选项卡内容不可用。例如造作新家APP,当用户处于未登录状态时,就不能查看底部标签“我的”信息,当我点击标签“我的”,就会弹出快捷登陆界面,这样就能让用户明白不能使用的原因是账号未登陆,从另一层面讲也很好的引导了用户注册与登陆。

注:不要使用标签栏为用户提供对当前屏幕或应用程序模式下的元素起作用的控件,如果需要提供控件,请使用工具栏。
在设计标签栏前我们首先要了解它的基础规范,在保证基础规范合理的情况下再去进行设计。
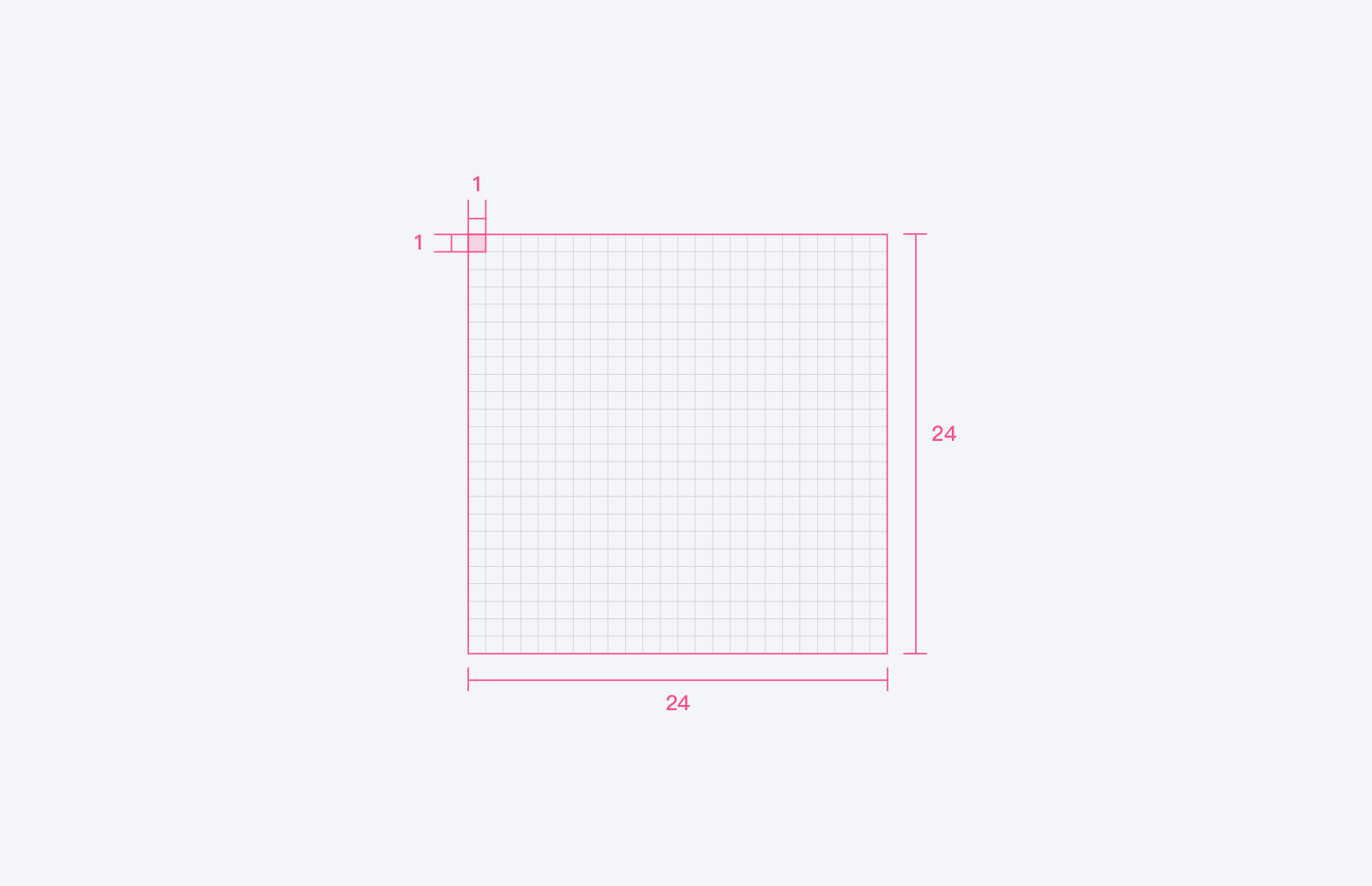
为了保证图标的尺寸大小一致性,我们往往会建立基础的网格尺寸来进行绘制图标,下面就以常用的24x24为大家举例:

网格包含2px出血位。这样可以确保图标在导出时将保留其所需的比例和周围的空白区域,同时还能够很好的平衡图标的视觉重心。

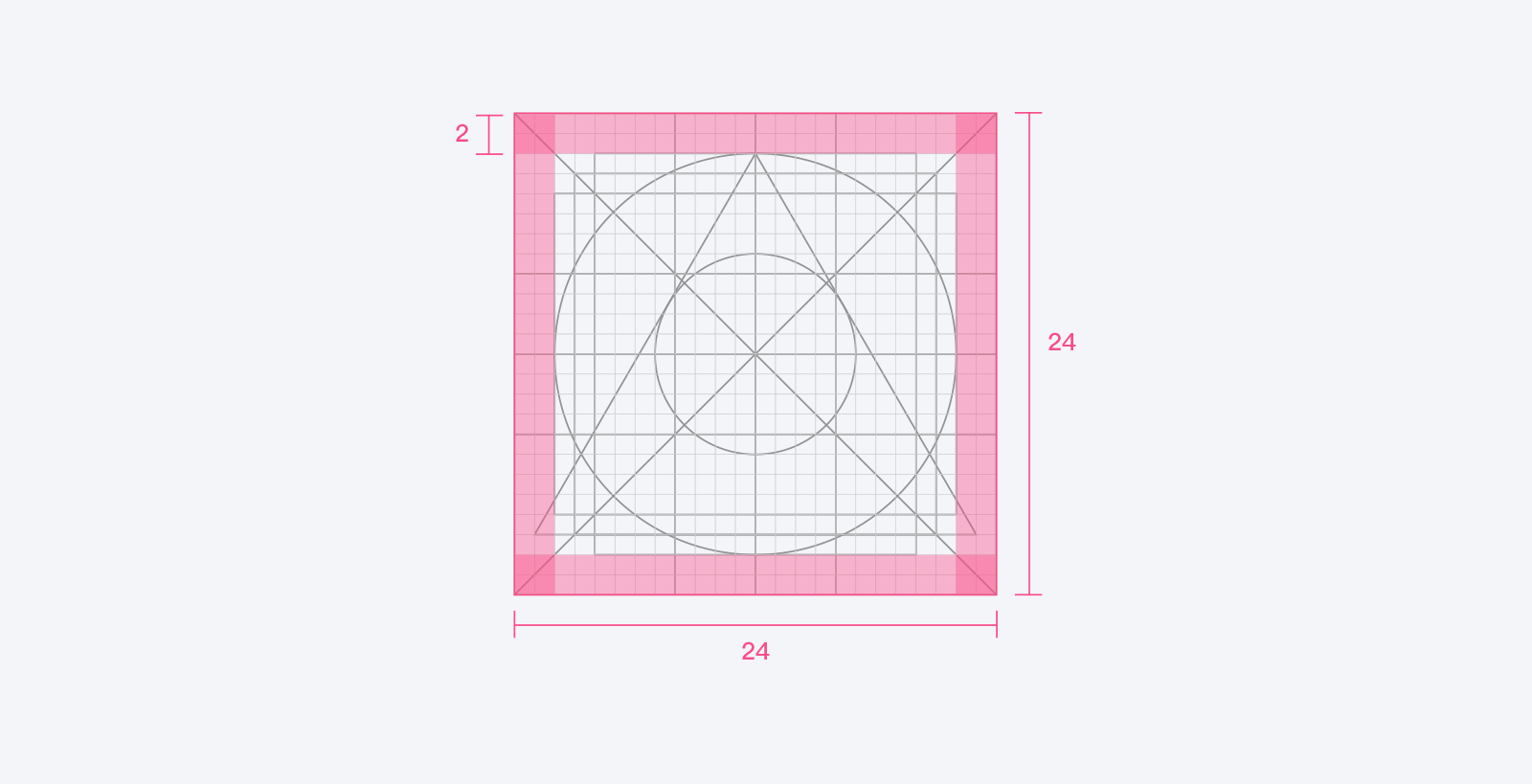
最后加入图标的keyline,keyline由圆形,正方形,矩形,正交,三角形和对角线组成。它可以为您提供图标集中基本形状或比例的一致大小。这使创建视觉上的稳定变得更加容易,并有助于在设计相似比例的图标时有共同的参考准则。
在24尺寸下的keyline构成如下(24尺寸下的出血区域为2):

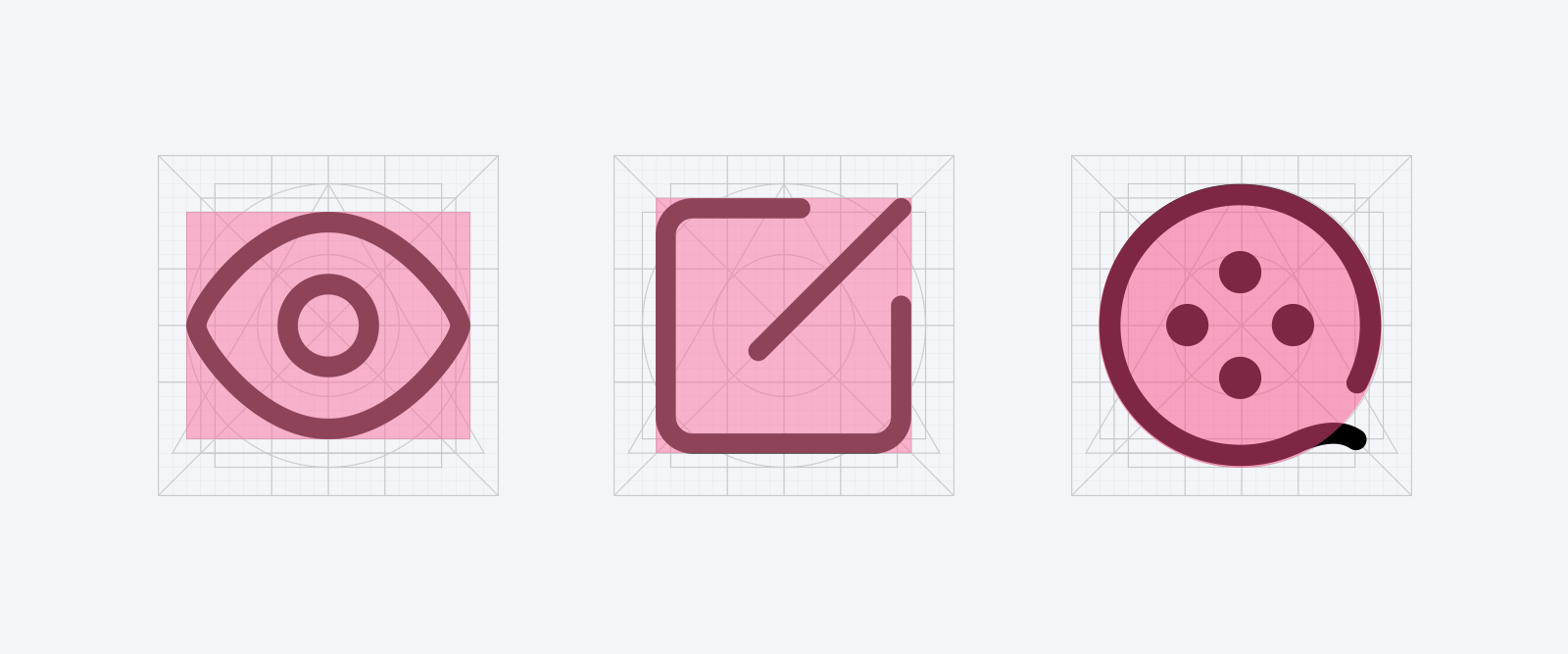
当把图标画在网格上时可以很好的规范图标,让它们从整体的视觉上看着统一规范。

标签的数量以及标签的展示形式决定了标签的布局形式,标签的常见布局一共有2种:屏幕等分、图标左右间距相等。
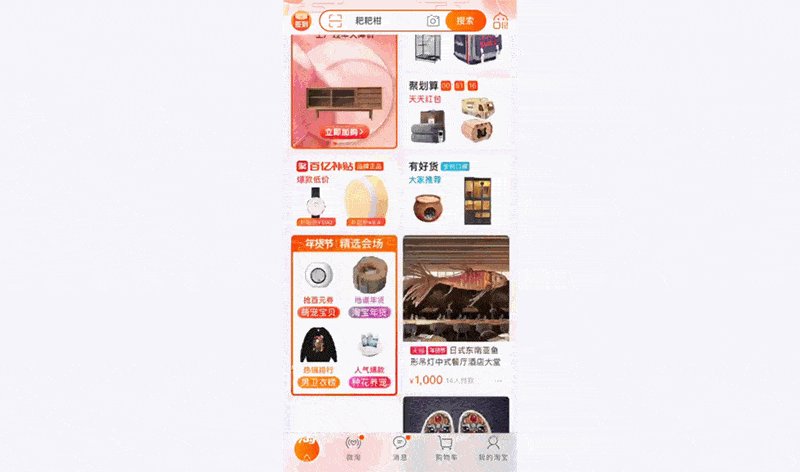
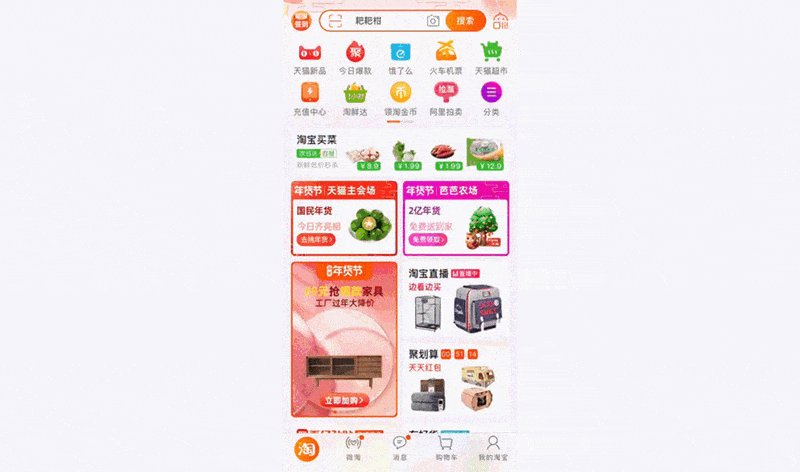
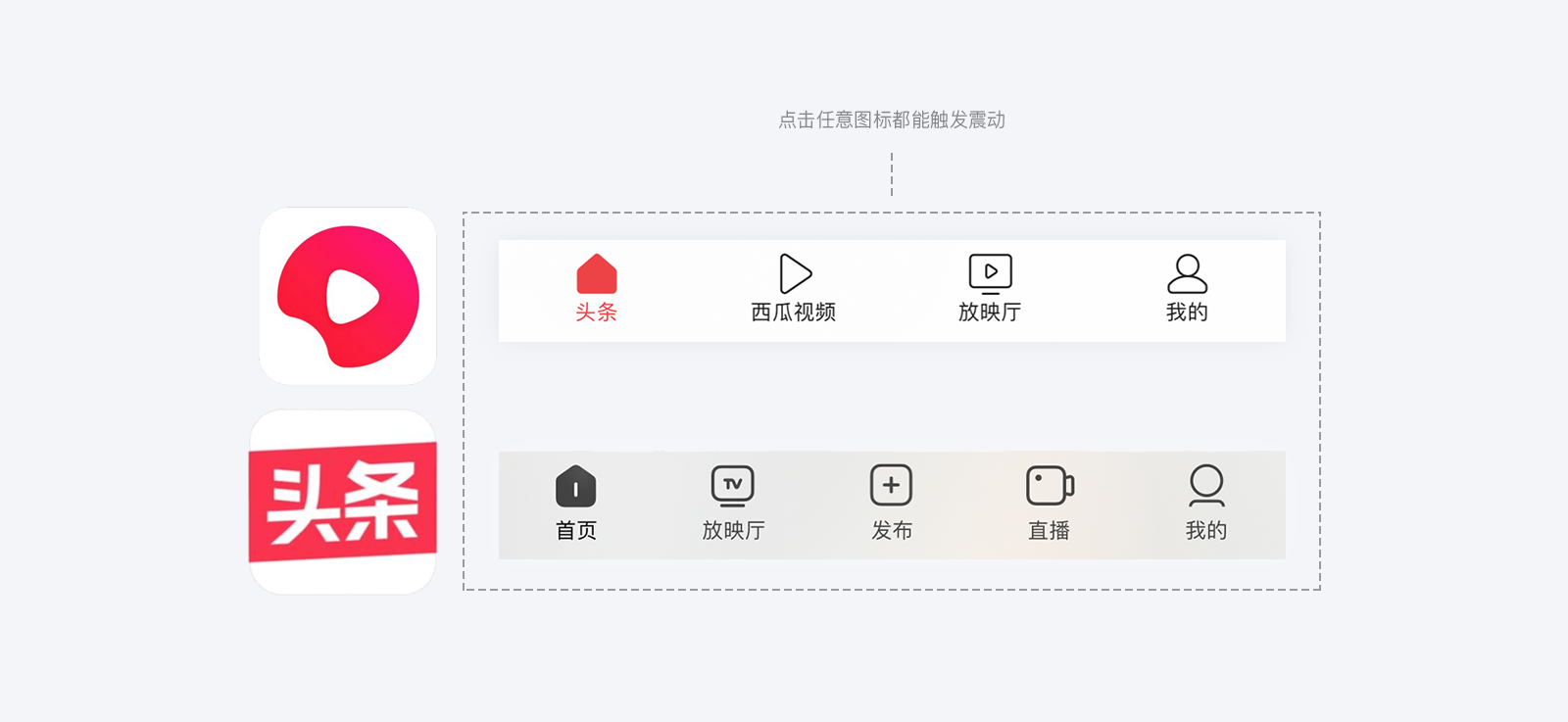
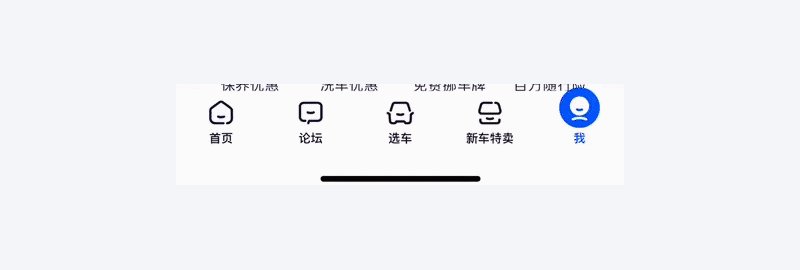
屏幕等分是最常见的标签布局形式,因为不管它存在多少图标,都可以用它进行屏幕划分,计算方法也十分简单,屏幕的宽度除以标签个数就是每列宽度。采用此等划分的案例有:懂车帝、今日头条。

图标左右距离相等多用在标签数量为3个的情况下,计算方法是先去除中间图标的尺寸,然后再左右平均划分等距。相对于屏幕等分,图标左右间距相等划分更为紧凑。

根据菲兹定律,使用指点设备到达一个目标的时间,与当前设备位置和目标位置的距离(D)和目标大小(S)有关。标签栏作为向用户展现产品框架的关键控件,热点区域(可点击区域范围)的设定一定要合理。底部图标尺寸较小,如果将图标作为热点区域,那么可点击区域就偏小,很可能出现用户点击不到的情况,正确的做法是以标签栏的布局作为基础设定,在标签相邻的部分划出一定区域作为不可点击区域,以免用户误操作,参考如下,红色为可热点区域,蓝色为不可点击区域:

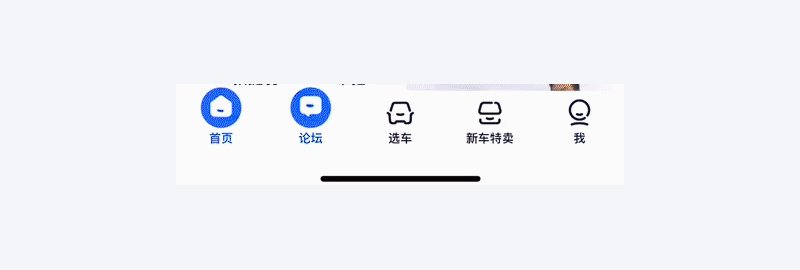
在产品设计中,不同样式的图标会给人不同的感受,随着APP风格越来越简洁化,标签栏图标风格紧紧地跟着界面的风格而改变。经过长时间的沉淀,标签栏图标常见的默认设计样式一共可分为四类:线性图标、面性图标、线性+面性图标、轻质感图标。
线性图标通过线来塑造轮廓,在图标设计中使用的线有粗细之分,常用的App图标设计线的粗细一般有2px、3px、4px,不同的线条粗细所带来的视觉感受也不同,我在“如何让你的图标具有说服力”文章中提到过,线条越粗那么图标的性格就越活泼、粗旷,线条越细图标性格就越精致、商务,图标使用描边的粗细可以根据产品的气质来决定。

选中状态:当选中状态为高亮线性图标时,选中状态的图标颜色会与默认状态的图标颜色形成较强的反差,但由于线和线的差异性并不强,线性图标没有面性图标更具吸引力(引导性),即使加入了高亮色识别度也不及面性强。airbnb在处理线性图标选中状态时就考虑到了这一点,选中状态下不仅对图标的颜色做了较大变化,还加大了图标及文字的描边粗细,从一定程度上加强了图标的引导性。(注:线性状态的图标选中状态也可以变为面性图标或线性+面性图标)

面性图标是通过面来塑造形体的图标,采用了剪影的设计形式,通过线或者面去切割基础轮廓面,通过分型来塑造图标的体积感,面性图标的承载信息相对与线性图标来说更重,更具有引导性。
选中状态:面性图标的选中状态为高亮面性图标,颜色可以为纯色、也可以为渐变、透明。爱奇艺的选中状态就采用了高亮面性图标的展现方式,除了把图标底色及文字的颜色加深以外,还加入了品牌色,甚至为了让“会员”标签更加突出,还单独对“会员”标签的颜色进行了修改。

线面结合图标相较单一的线性图标或单一的面性图标样式更加丰富、也更富有趣味性。从设计的角度上说,由于元素的多样化,设计更容易获得好的效果。相反,如果运用不当会显得图标非常杂乱,如何有效的把控好两者之间的过度是关键。
选中状态:线性图标的选中状可以为高亮的线性+面性图标。懂车帝在处理标签选中状态时就把图标底部加入了高亮黄色圆形块状,即保存了线性也添加了面,加深了选中状态的视觉重量,更加明确的让用户感知自己所处的位置。

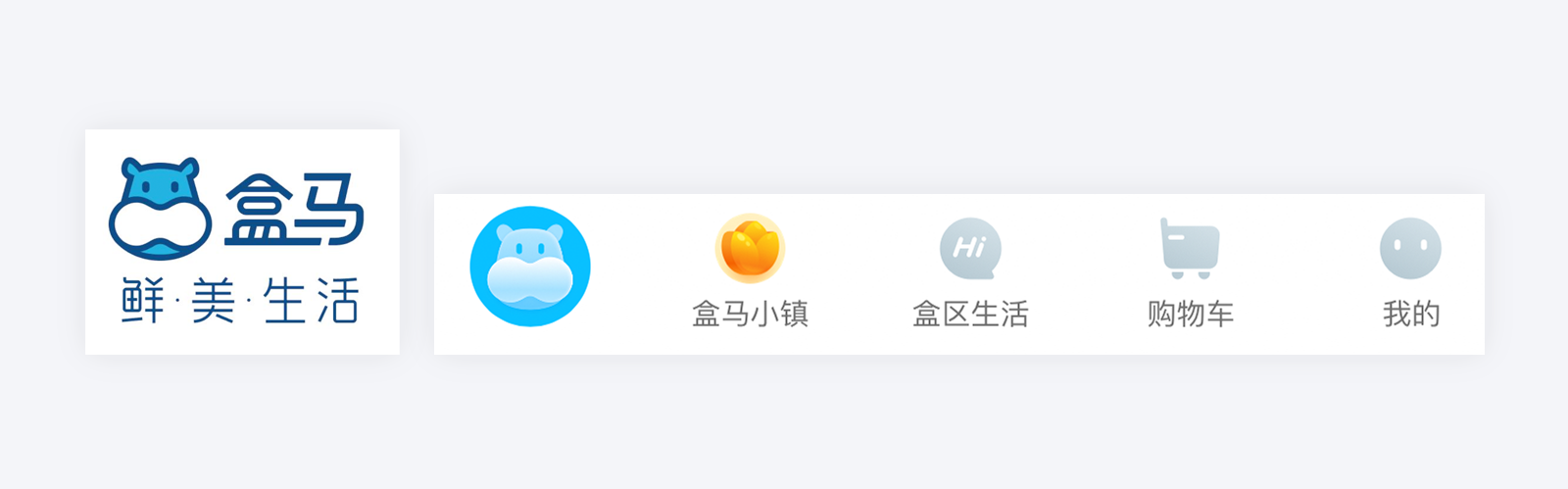
轻质感图标层次简单,用色素雅干净,采用轻投影、轻渐变的方法设计,这类图标具有一定的立体感,能给人轻盈、简洁、精致的感觉。轻质感图标在标签栏中运用的较少,在特殊情况下才会使用,例如盒马,就把轻质感图标用在了首页标签与盒马小镇标签,首页标签的引入是为了让用户加强对品牌形象的认知,而盒马小镇标签的引入则是为了加强图标的引导性。

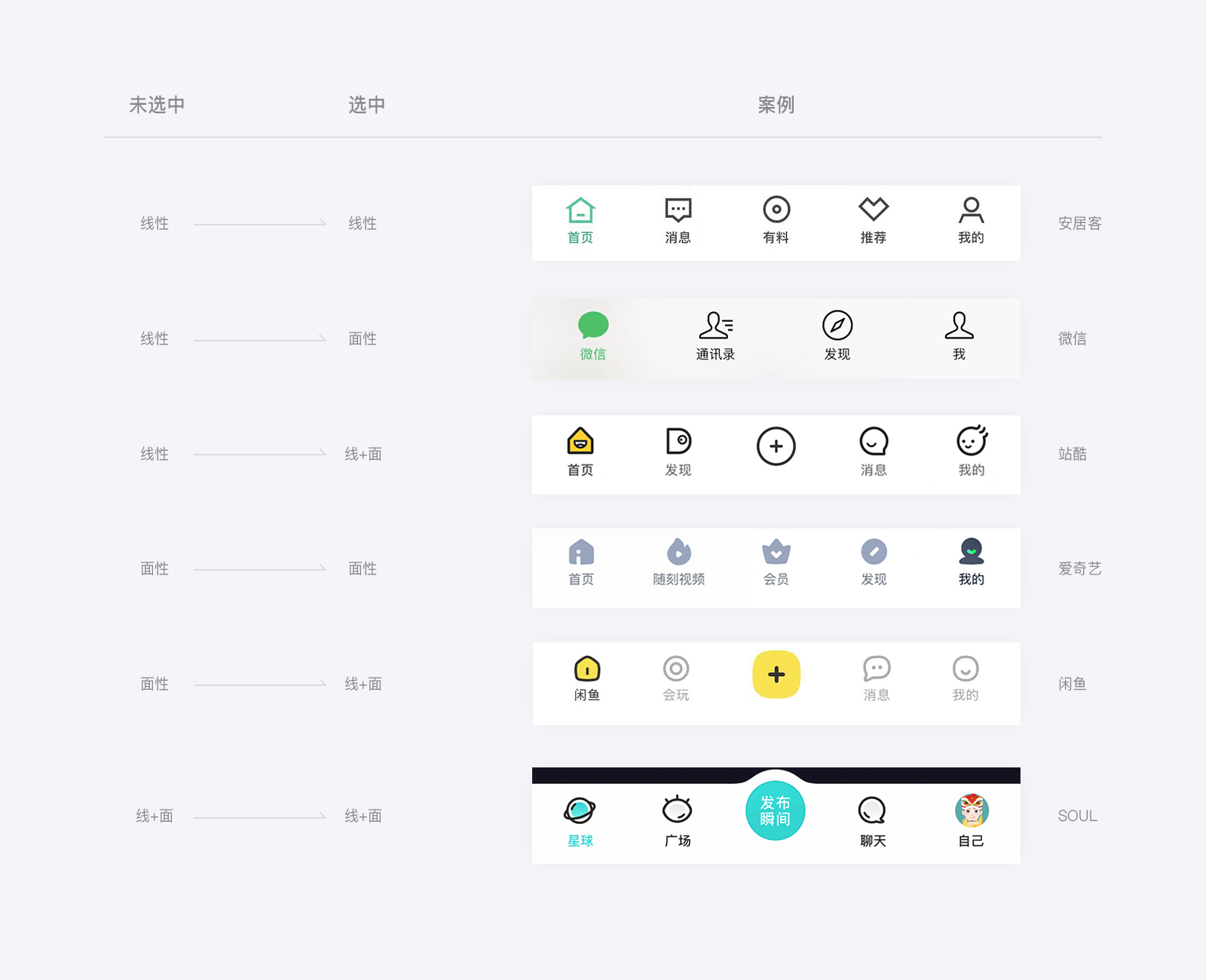
*图标样式的常用变化(选中与未选中)
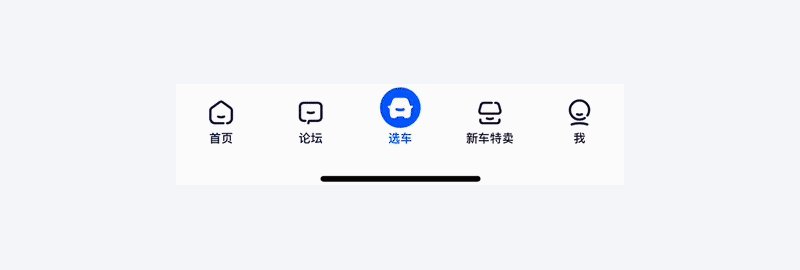
在我调研上百种应用程序中,发现主流的APP标签栏样式变化大致分为六种:线性-线性、线性-面性、线性-线+面、面性-面性、面性-线+面、线+面-线+面。虽然标签的样式变化繁多,但是使用率最多的是“由线性转面性”标签。

标签栏的不同展示形式会给用户带来不同的使用习惯和使用感受,常见的标签展示形式有四种:图标+文字、纯图标、纯文字、舵式。
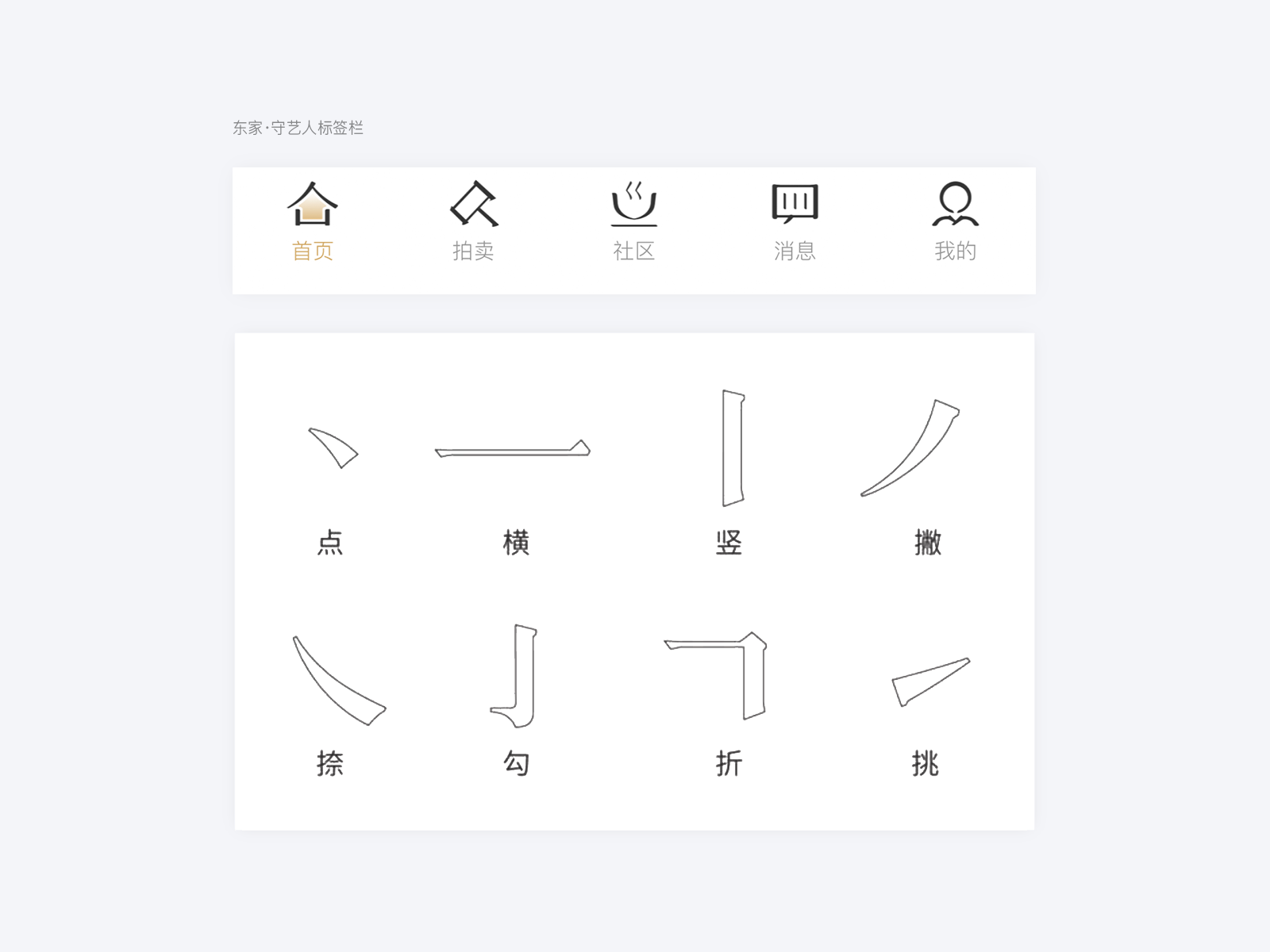
图标+文字是最常见的标签展示形式,为了让用户能够很好的明白图标的意图,所以在图标下方会配有文字提示,这样就能大大的降低误读的可能性。正因为有文字提示,所以没有必要过于担心图标的识别性问题,那么图标就可以得到更深的延展,可以做的更有趣,更具有产品气质,甚至可以代入更深层次的动效。
例如东家·守艺人APP,专门售卖各种手艺人的亲手制作的各种艺术品,面向的对象是喜欢传统文化的人群,在这样的背景下东家结合宋体的笔画(笔画拆分)把图标设计的更加传统、古朴,创造出具有东方韵味且极具形式感的图标设计。

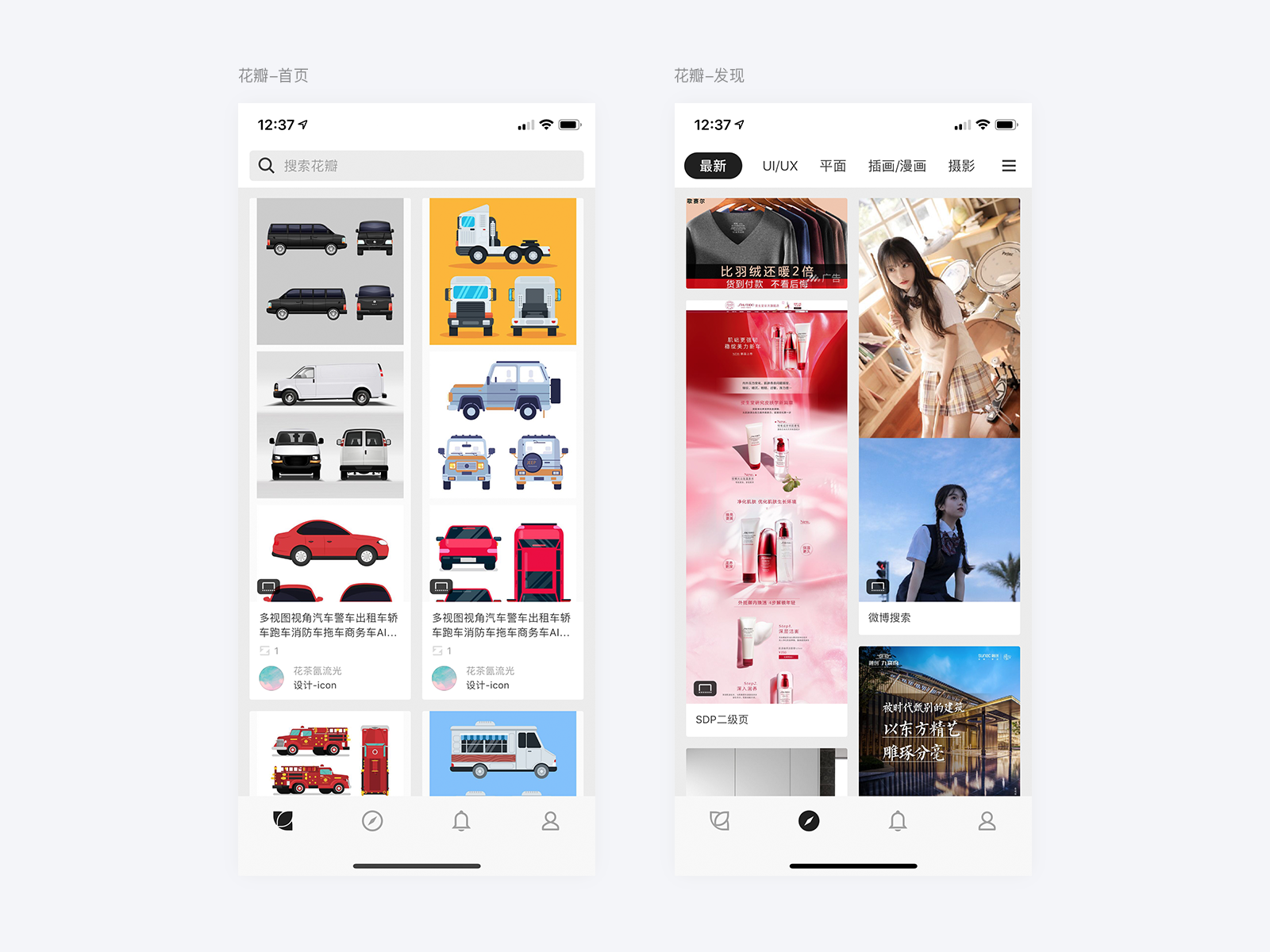
采用纯图标展示形式的产品比较少见,纯图标样式的最大缺点就是识别性低,没有文字说明会导致用户很难找到自己想要去的位置,也不明确自己所处的状态。所以我们如果要设计纯图标形式,那么必须要考虑到图标的识别性问题,间接的舍弃掉图标更多的延展性,让图标变得更规矩。(识别性的提升我之前写的图标文章中提到过,主要可以从大众认知隐喻与真实世界映射两个方向出发去提升)
使用纯图标样式的产品特征:产品单一、领域垂直、小众化、用户群体接受度高。即使满足这些条件下产品使用纯图标标签,用户第一次使用往往也是比较迷茫,需要等用户熟悉后才会得到好转,所以一定要慎用。除此之外不太建议用于电商、视频、学习、社交等领域。
对于我们设计师来说使用纯图标样式的产品中最为熟悉的就是花瓣了。

采用纯文字展示形式能够更直观的让用户进行操作,遵循简单易用的原则。适合用户群体跨度较大的产品,多用于直播类、内容类、简单工具类APP中。缺点也显而易见,图标样式比较单一,没法加入更多趣味化、具有产品特性的元素到标签中。
采用纯文字展示形式的产品有很多,最熟悉不过的就是抖音,抖音的标签默认状态下采用了纯文字形式,选中状态则把文字高亮显示,并且底部加入了圆角矩形,对于用户群体跨度较大的产品,这样的展现形式再好不过了。(抖音在途中改用过图标+文字格式,不过后面也放弃了,我当时用着图标+文字类型的抖音,的确感觉太奇怪!)

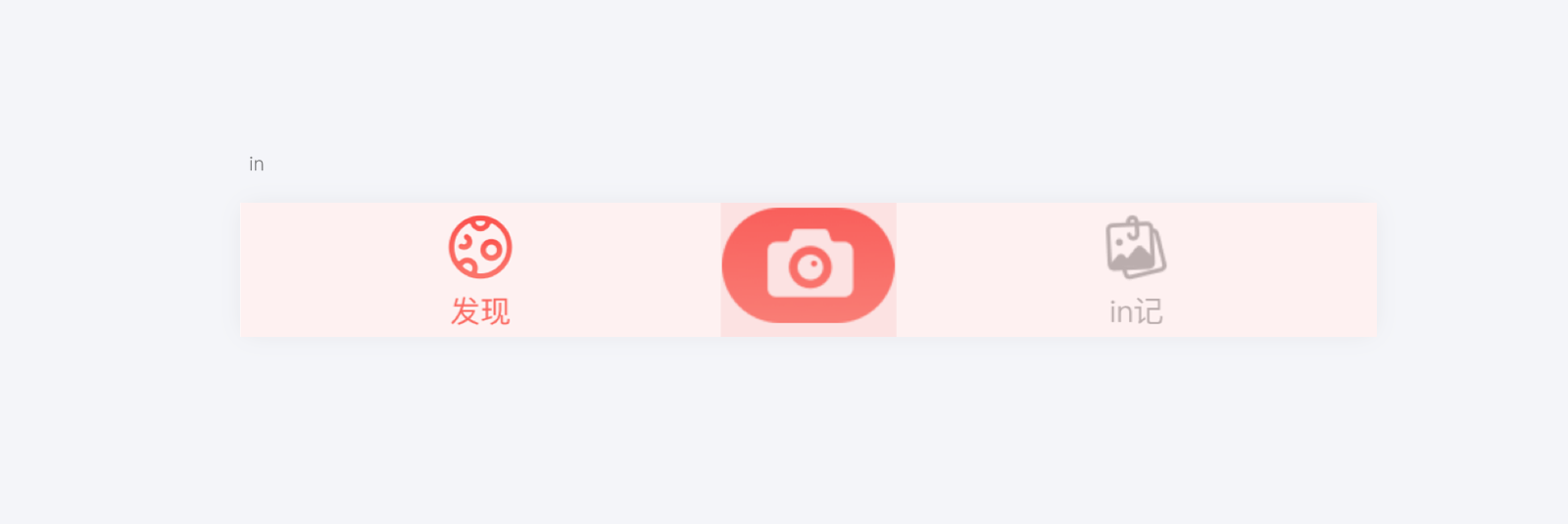
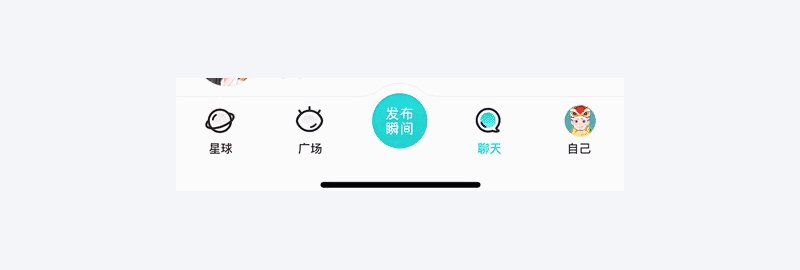
舵式标签可以看为底部标签式导航的一种变体。它在后者的基础上,突出强调了一个标签并且放在中间的位置,样子看起来像攒了一个舵,所以取名为舵式标签。一般舵式标签的颜色、大小等视觉表现会被设计得和其他普通标签有所差异,通过视觉对比的方式吸引用户关注。舵式标签通常和产品框架体现无关,大多数应用程序使用舵式标签是用来承载系统功能。起初是因为社区类APP为了激励和方便用户随时随地地输出UGC内容,所以把触发用户创作/发布的功能按钮放置在标签栏中。
因为舵式标签可以很好地承载产品的重要功能,而被许多的应用程序设计所采用,经过越来越多的应用采用舵式标签,使用的形式也越来越多样,它现在并不再单一地用于承载产品功能,而是配合营销场景、付费场景,给产品的变现、拉新赋能。拼多多就把它拉新的主要入口作用到了舵式图标上,并且为了让图标更加显目,甚至把图标做成了轻质感的形式体现,同时也通过2像素的线性图标减弱其他4个标签的引导性。

标签栏不仅是向用户展现产品框架的关键控件,还可以贯穿整个产品的商业价值的体现,它是连接着整个产品最重要的顶层信息。如果想要让标签变得更加丰富,想要标签内容中含有更多的情感需求、 商业需求、运营需求,那么我们可以重点从这两个层面考虑:视觉层面、交互层面。
在视觉层面上我们可以迎合用户的偏好与期望,通过丰富视觉体验的方法来增加内容的观赏性,这样不仅能够很好的向用户传递着产品调性还能吸引用户关注以及引导用户进行操作。
装饰性图标仅仅是用来提升整个界面的视觉体验,通过丰富视觉体验的方法来增加内容的观赏性,这样不仅可以吸引并留住用户,还可以让整个用户体验更加积极。
整体装饰性图标的出现往往是为了满足情感需求与商业需求,整体装饰图标并不是一直存在的,它的特点是季节性与周期性,并且它并不具备任何功能性。
从情感需求出发设计装饰图标:例如世界杯火热进行时,优酷为了满足用户的情感需求,就把标签栏的图标全部替换为带有世界杯元素的图案,让用户与其产生情感的共鸣。

从商业需求出发设计装饰图标:现在的年货节,之前的双十二、双十一、618等,每到节日促销活动的时候,很多电商应用都会换上装饰性图标,例如一号店,在过年前就把标签栏图标全部改为含带过年气息的元素,提前来预热活动,引导用户消费。

单个装饰性图标的出现大部分都是为了满足运营需求,运营为了推出某个活动或功能,往往会单独装饰某个图标的设计视觉,以便于提高图标的引导性,最直接的例子就是我刚才提到过的拼多多。

我们可以在标签中加入更多的品牌基因,让其与品牌产生联动性,这一形式是大部分应用程序都在做的,我们可以从这6个层面加入品牌基因:品牌颜色、品牌LOGO、品牌元素、品牌名称、品牌性格、品牌吉祥物。
色彩是图标设计中重要的构成元素之一,我们可以直接提取品牌色作为图标设计视觉元素。例如站酷,站酷的品牌色是黄色,标签栏的图标(选中状态)就提取了品牌的黄色,让其与品牌调性高度一致。

当然品牌颜色除了可以直接用外,还可以在提取时适当调整色彩的饱和度、明度,做更多的形式变化。例如懂车帝,就在原有的黄色基础上做了些许调整,图标采用黄色透明渐变的处理方式,在与品牌颜色呼应的同时,使得整个图标更加精致、有活力。

提取品牌LOGO是最常用的使用方式,我们从品牌中提取出来的图标一般运用在APP首页标签。因为首页是APP中最重要的页面,也是进入APP默认的页面,把首页图标替换成品牌LOGO,能反复加强了用户对App的LOGO印象,这样不但使App内外形成了视觉联系,同时也二次传递了品牌形象。例如大众点评,它的首页标签就用了品牌LOGO,同时也使用了品牌颜色。

我们可以在品牌中提取它识别性较强的局部元素作为图标。例如虎牙直播,它就提取了品牌卡通形象的外轮廓作为首页图标。

品牌提取的元素并不只是所见到的品牌视觉形象,还可以提取与品牌内容强相关的元素。例如QQ音乐,它并没有把它的品牌LOGO直接放于其中,而是通过大众所熟知的音符作为首页图标。

如果你的品牌还不为大众所熟知,那么为了强化用户对品牌名称的认知,可以把品牌名称直接放入标签栏中。例如MONO,就把它的名称分为四个字母分别放在了4个标签内,需要注意的是这类图标不能单独出现,因为它本身不具备识别性与引导性,必须配合文字一起出现,这样才能让用户理解标签的真正功能,我们不能为了设计而设计。

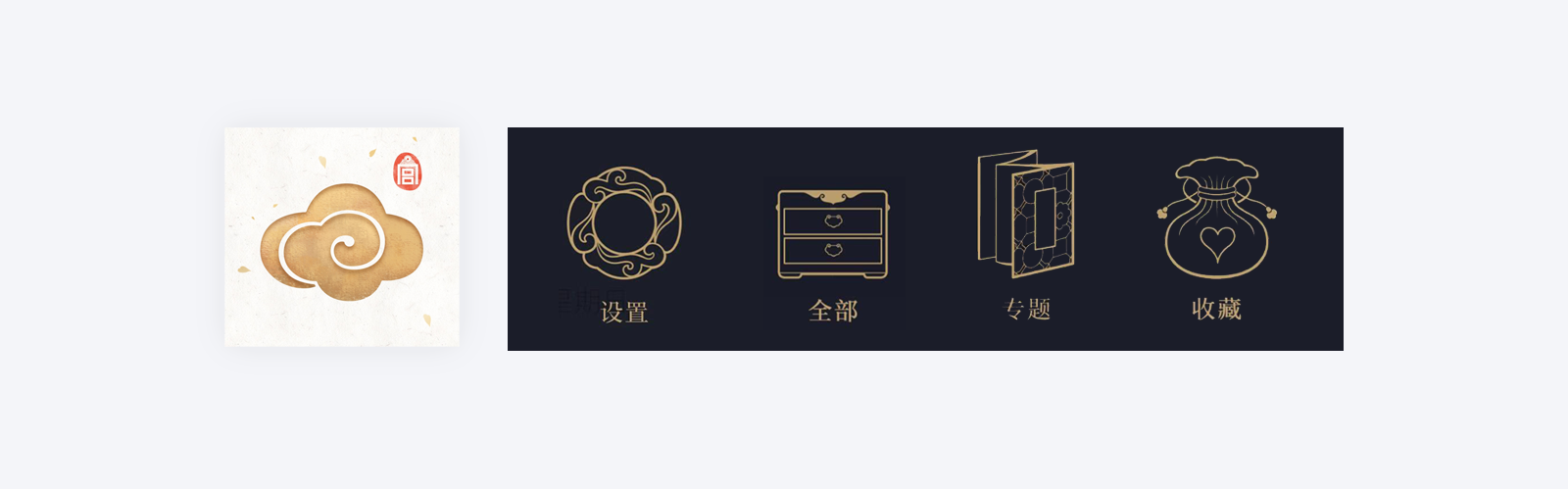
图标风格可以与品牌性格保持一致,一套带有浓厚品牌感的图标,会让人记忆犹新。例如:每日故宫,它的图标就非常具有特色,结合了品牌的性格以及定位,加入了众多的古代中国元素,整体看起来有股浓浓的古韵之风。

现在大部分品牌都会含带吉祥物,我们可以在设计图标时提取吉祥物的外形,把它用于产品的标签中。例如盒马,它就把吉祥物做为了底部标签,不过需要我们注意的是如果吉祥物的风格与我们的图标风格差别较大,我们就需要对它做风格化的处理,不然看起来就十分突兀。(盒马对吉祥物做了轻质感的风格化处理)

让用户自定义的标签现在越来越常见,而每个产品对其思考的层面也都有所不同。自定义标签往往出现在个人中心,它会根据用户上传的头像或用户的捏脸生成图标。
目前市面上很多APP都把用户上传的头像作为了个人中心标签展示,例如我们常用的百度网盘就采用了此方案,当用户注册未上传用户头像时,会默认显示系统标签,当用户上传完后就会显示用户头像,并且如果你是会员,还会把会员标示显示在标签的右上方,彰显会员用户的尊贵性。
我们可以很明显的发现百度网盘的底部标签默认状态为线性图标,而个人中心不管默认状态还是选择状态都为面性图标,所以如果你想要加强个人中心的引导性,那么可以采取此方案。

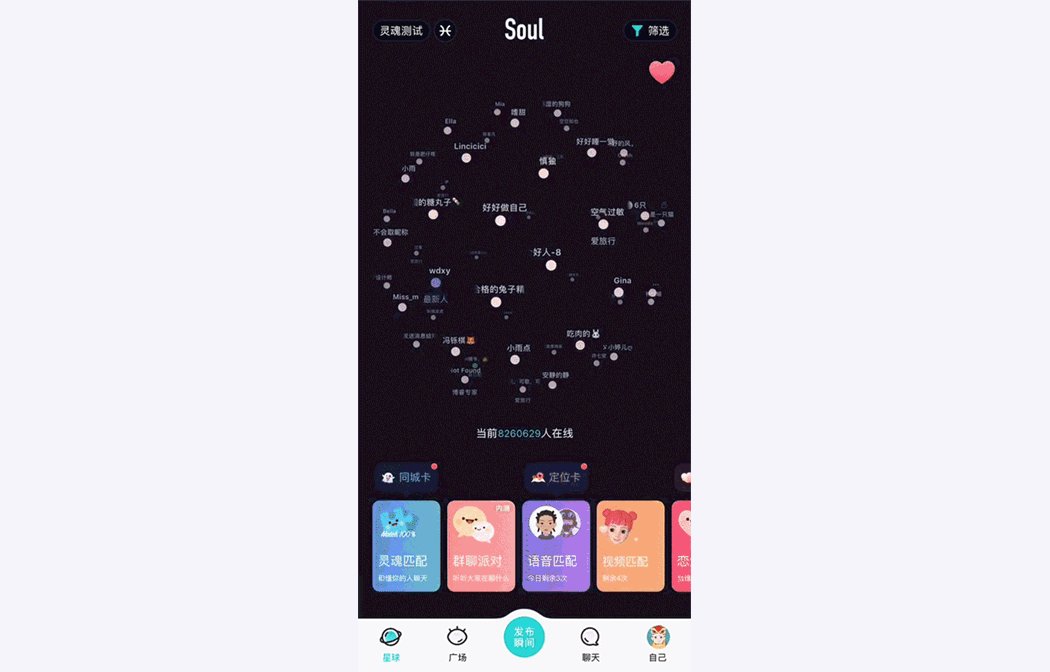
捏脸功能作为SOUL的一大特色,捏脸的虚拟形象赋予了真实人格属性,加强了社交的传播性,所以SOUL决定把用户自定义的捏脸放于个人中心标签中。

除了对标签做视觉的提升外,我们还可以对其加入合理的交互效果,一方面可以提升用户在使用产品过程中的乐趣,另一方面还可以为用户提供更多便利,从而增强用户体验。
在不同的状态下点击标签的功能也不一样,一个标签可承载2到3个功能,可以满足不同状态下的用户需求。
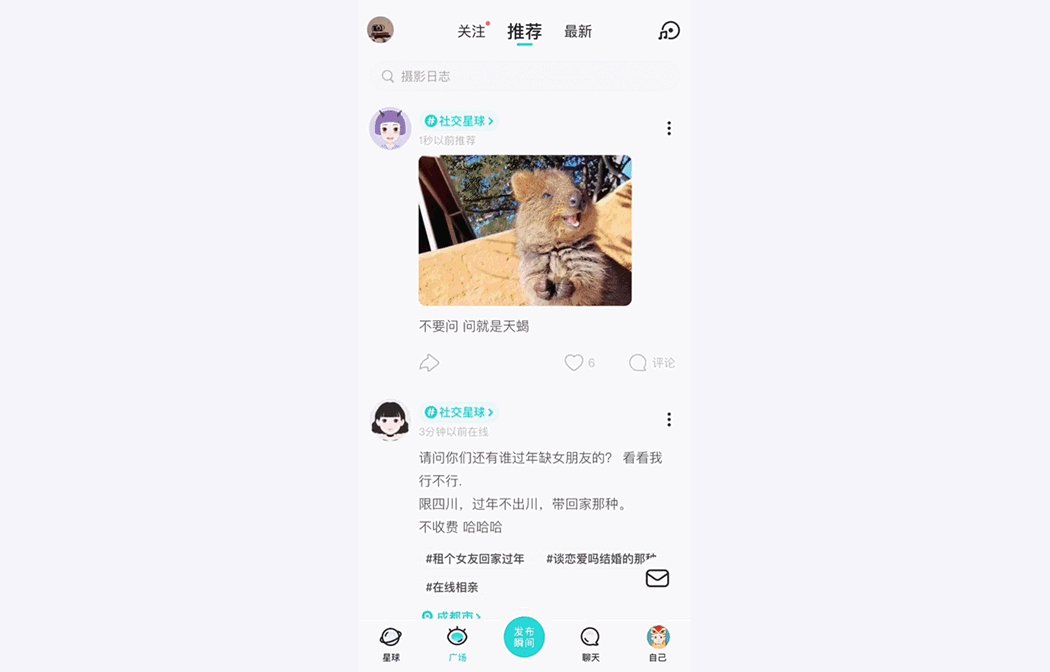
SOUL的广场标签(进入选取页+刷新)
SOUL的广告标签承载了2个功能,当你处于其他标签时,点击广场标签则直接进入到广场页面;当你处于广场页面中时,再次点击标签则会刷新整个页面。

有货的发现标签(进入选取页+上传图片)
有货的发现标签也承载了2个功能,在设计上运用的非常巧妙,当你处于其他标签时,点击发现标签则进入到发现页面;当你在发现页面时你的发现标签则变为了上传图片标签,可以点击上传图片。

淘宝首页标签(进入选取页+刷新+置顶)
淘宝的首页标签同时承载了3个功能,当你处于其他标签中,点击首页标签则直接进入到首页页面;当你在首页页面第一屏时,你点击首页标签则会刷新整个页面;当你滑过3分之1屏时,首页标签的功能则变为置顶。所以在不同状态下首页标签也会具备不同的功能,并且每种状态下的标签样式也是不同。

爱奇艺首页标签(进入选取页+到达指定位置+置顶)
爱奇艺的首页标签也是同时承载了3个功能,不过它与淘宝有些许不同,爱奇艺并不能刷新页面,而作为替换的功能是直接到达指定位置“猜你喜欢”。

我们做的设计不要仅限于视觉所看到的,还要考虑到所触摸的、所听到的,我们可以利用触觉与听觉去辅助用户确认自己的选择,当然我们一定要合理利用,反之则会让用户感到十分反感。
西瓜视频与今日头条在点击标签栏图标时手机就会发出轻微的震动,给予了用户很好的点击反馈。

SOUL点击星球标签时手机就会发出恋爱铃声,在SOUL的产品报告中,SOUL主要面对女性用户,女性用户约为男性用户的2.4倍(女人更偏感性),并且它的主要需求是满足测试、匹配、交友,所以恋爱铃声能够很好的引起用户的情感共鸣。不过铃声有利有弊,当你在特定场景下使用SOUL时,点击到星球标签周围人也都能听到恋爱铃声,实属尴尬,所以我在特定场景下使用SOUL时都会默默的关掉声音。

精彩的图标动画,对整体的设计具有画龙点睛的作用,降低标签切换时的枯燥感,提升操作的愉悦度和期待感。甚至可以通过 tab 的动画设计给用户传达出整个 APP 设计的品牌及理念。标签动画往往都比较简单,主要有:缩放、旋转、颜色过渡、位移、抖动、填充、线性轨迹、结合容器、元素介质等。接下来我们来看看SOUl、虎牙、汽车之家是怎么做的。
SOUL的底部标签栏运用到了弹性动画、结合容器以及线性轨迹。带有弹性缩放的标签反馈,让整体的设计更加具有趣味性,相比线性缩放也更有视觉冲击力。图标的运动规则:先从 0 放大到最大(数值根据实际情况设定),然后再回弹至正常大小。除了弹性动画外,它还结合了容器的元素对内部进行了颜色的替换以及单线条的轨迹动画。这样的处理不仅趣味性十足,还强化了选中当前状态,整体标签切换的一致性也较高。

虎牙一直是我比较喜欢的直播平台,它的底部标签动画也是非常值得借鉴,运用到的动画形式是抖动与趣味表达。抖动是通过图标的左右、上下快速位移或旋转形成,整体的动画效果节奏较快,具有一定的速度感,使整个标签切换的情绪表达较为俏皮、可爱。除了抖动外还在切换过程中代入了更多小元素的趣味表达,赋予了图标更多的性格,对我们的设计进行再升华,从而提高整体设计的质感和趣味。

因为用户群体的不同,汽车之家在标签动画的设计上也相对简单、严谨,它的动画形式主要是结合容器与细节晃动。选中效果由线切换为面,并加入了品牌底色,这样能够清晰的给用户传达当前页面。并且为了不使整体的切换效果变得生硬,在切换过程中采用了透明度与弹性缩放,让其过渡的相对柔和。在细节的处理上也是非常用心,每个图标都带有笑脸的形状,间接的给用户传达“笑脸”信息,在选取标签时内部形状会轻微晃动。整体来看汽车之家的标签动效虽然偏向严谨,但是在细节上也给予用户传达了更多的情感。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:黑狮力 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
一.什么是选择器
选择器是一个输入字段, 用户必须在其中选择一个(或多个)选项,这与文本字段中用户可以自由使用的输入区不同。选择器具有各种不同的形状和形式。下拉菜单,复选框,切换按钮,滑块等都是不同类型的选择器,但它们看起来彼此并不相似。这些类型的选择器之间的主要功能差异是用户可以选择的选项数量:一个或多个。
二.选择器的类别
-单选选择器
-多选选择器
1.单选选择器
单选选择器按效果又可以分为:点击选择器、滑动选择器、多联动选择器、开关选择器、可搜索效果的选择器、地图选择器。
特点:同一时间只能选择一个选项,当你已经选择完一项后,准备选取另一项,那么后选的一项会立刻使先选的一项被取消选择。
1-1点击选择器
点击选择器可分为两种状态,状态一为立即触发,当你点击后会立即跳到下一步操作;状态二为再次确认触发,当选中某项时,不会立即触发操作,而是需要再点击别的触发类组件(如保存按钮)后,再执行操作。
-立即触发式:
特点:直接进入,并没有再次确认的按钮,可以让你快速到达想要的目的。
建议:虽然目的能快速达到,不过也很可能会造成误操作,所以在设定这类选择器时要多考虑手指的触碰区域以及每个选择元素的距离,同时正因为是直接跳转,所以应当加入一些操作提示。
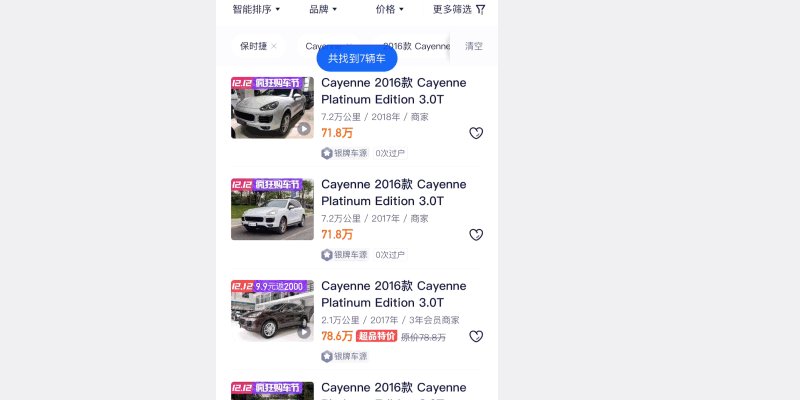
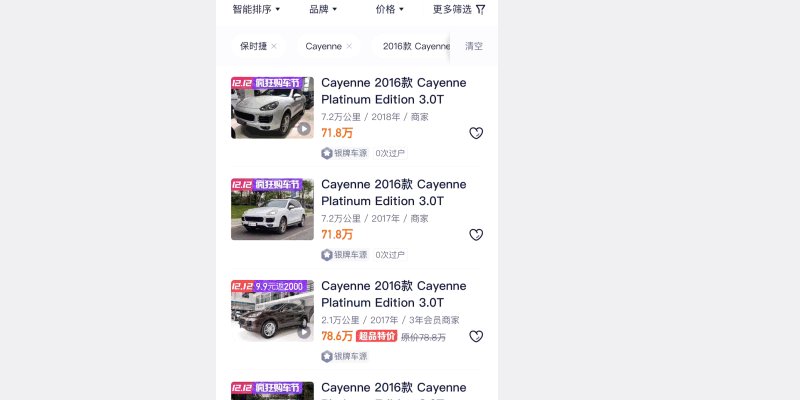
举例:汽车之家在用户选择二手车时就会出现此选择器,当我在汽车之家想要选择二手车时,它会弹出立即触发式选择器控件,我们在控件上可以看到有7个圆形选项,分别为:汽车之家诚信联盟、准新车、奥迪、奔驰、宝马、三厢轿车、分期购车,当我点击“奥迪”选项时就会立即跳转选择后的页面,为了让用户知道自己选择后的状态,在跳转页面时还会弹出非模态弹窗的文字提示“共找到1943辆车”。

-再次确认触发式:
特点:这是最为常见的选择器类型,当所在选项选上,除了选择另一个选项之外,便没法取消选中状态。(选且只能选择一个选项)
建议:在设定此类选择器时我们应该从产品的角度去考虑是否给用户一个默认选项,甚至是否考虑给出一个重置按钮。
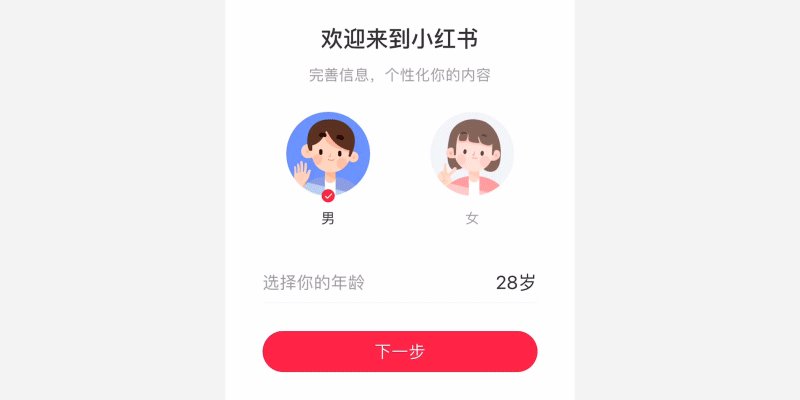
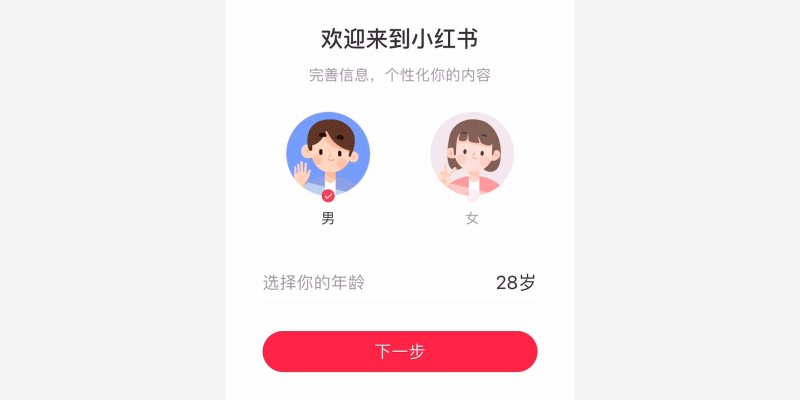
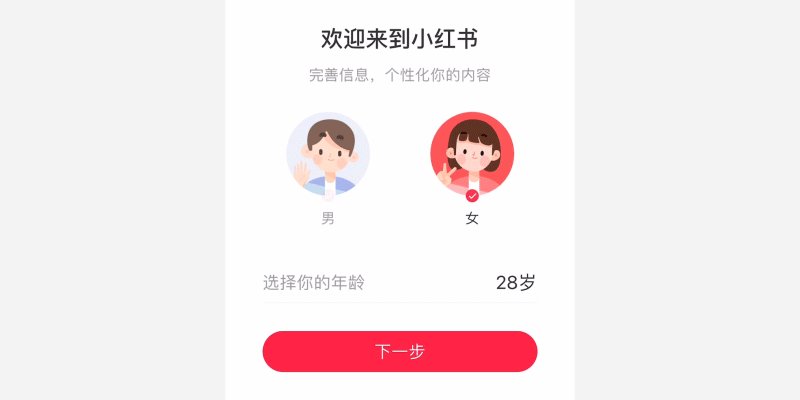
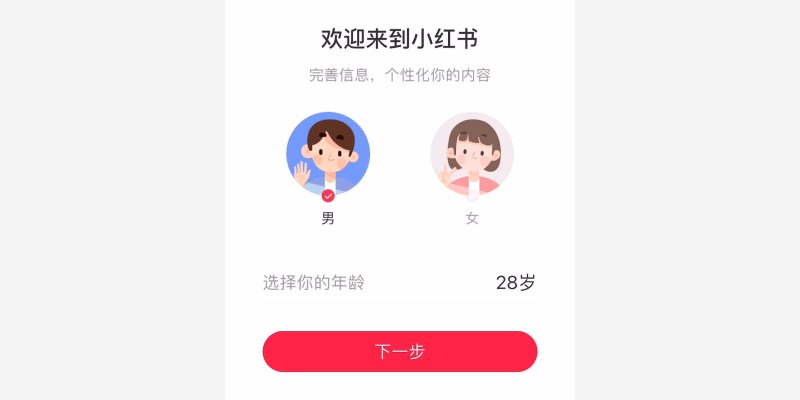
举例:我刚注册小红书时,在小红书填写信息页面中,它的默认选项是“男”,我点击“女”,则会自动取消掉“男”,它们两者并不能同时存在,并且只有我点击下一步按钮时才会正式确认我选择完成。

1-2滑动选择器
特点:滑动选择器是将需要选中的内容滑动至中部,然后点击确认按钮确认选中后返回选中内容。大多数运用在选择时间或地址上。
建议:滑动选择器的展示区域有限,部分选项会被隐藏,最好是当用户对所有选项都比较熟悉、有预期的时候,才使用它。为了保证手机屏幕触控精度,以免发生误触,滚轮选择器建议控制在5列以内。
举例:在小红书填写年龄信息时,我们只需用手指在区域内滑动即可选择想要的选项。

1-3多联动选择器
特点:多联动选择器是由两个或两个以上的中继器制作而成,第一个中继器选择后,一般会对第二个中继器进行筛选,不过因为显示的区域有限,所以当你要切换时,还只能挨个切换,效率低下。
建议:可以通过数据以及功能来减少选择时间,例如在选择地区时,根据当前GPS定位地理位置,定位相关省级信息及名称,减少滑动操作。
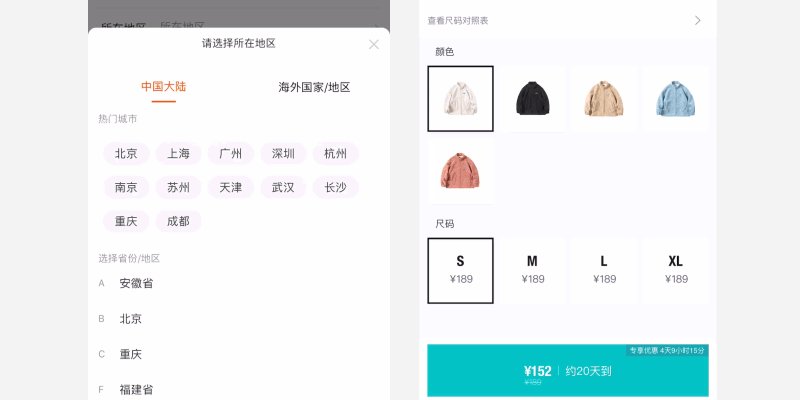
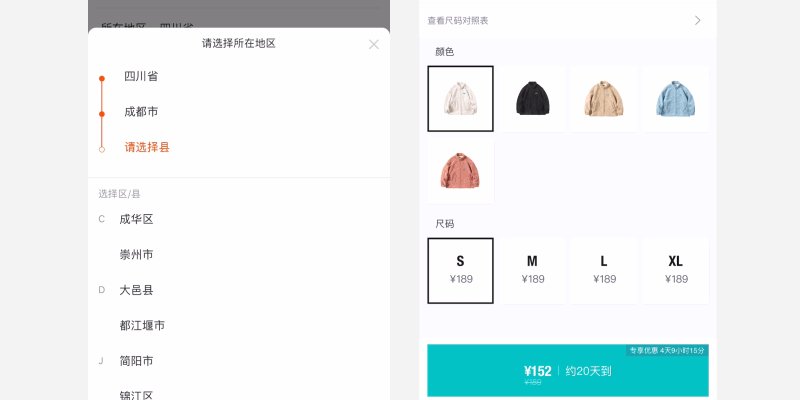
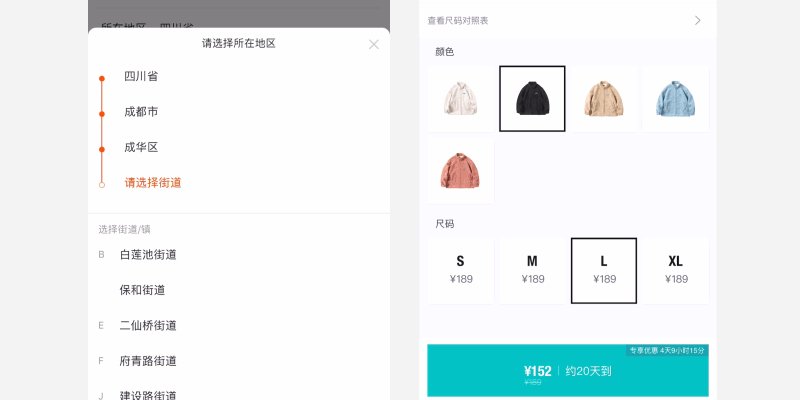
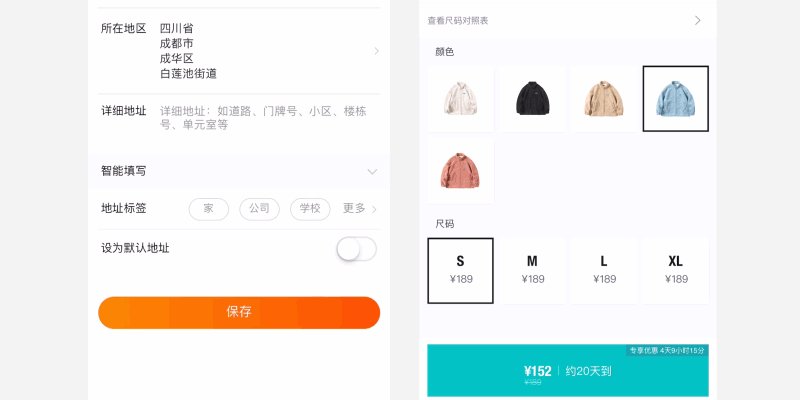
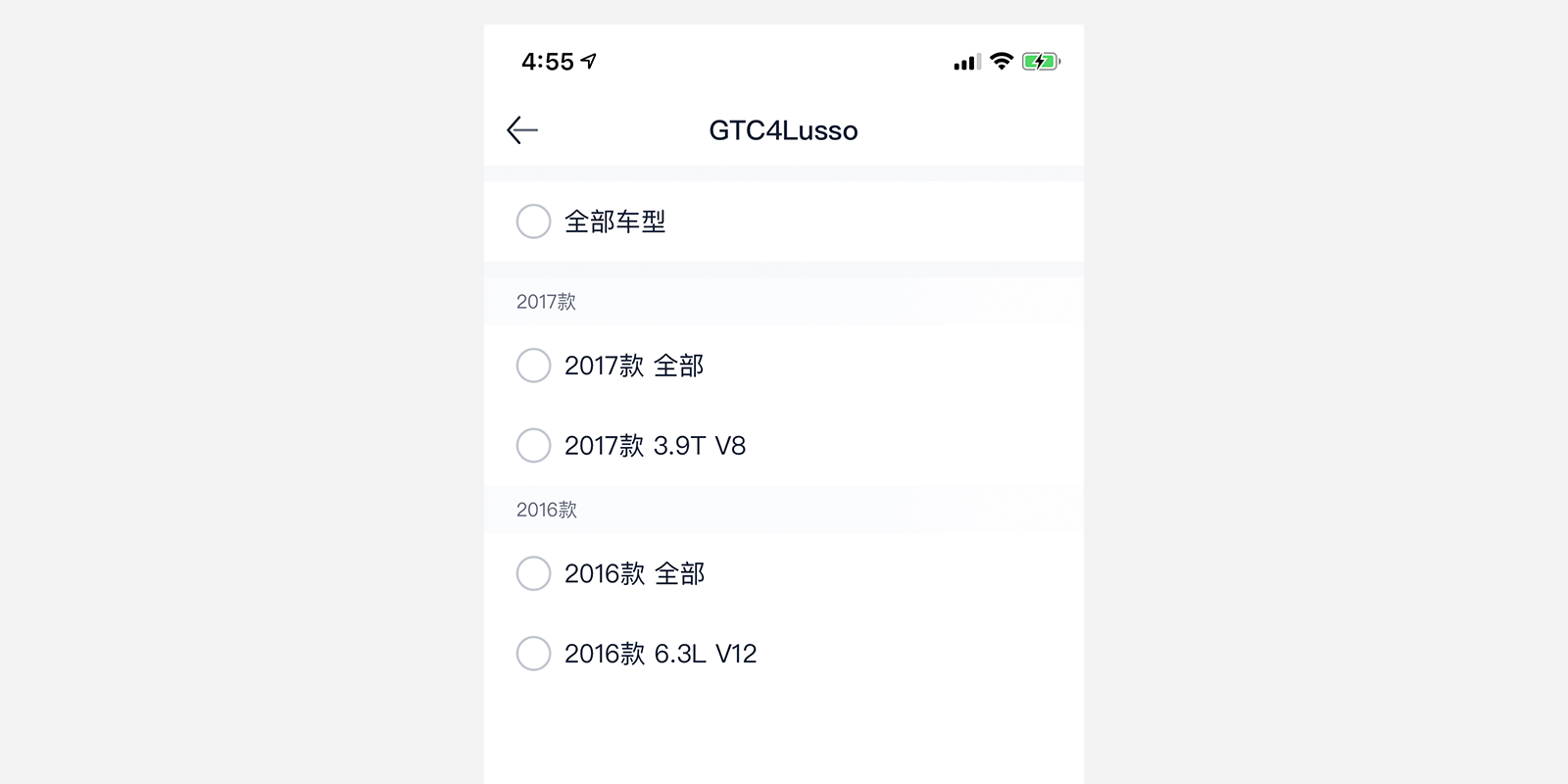
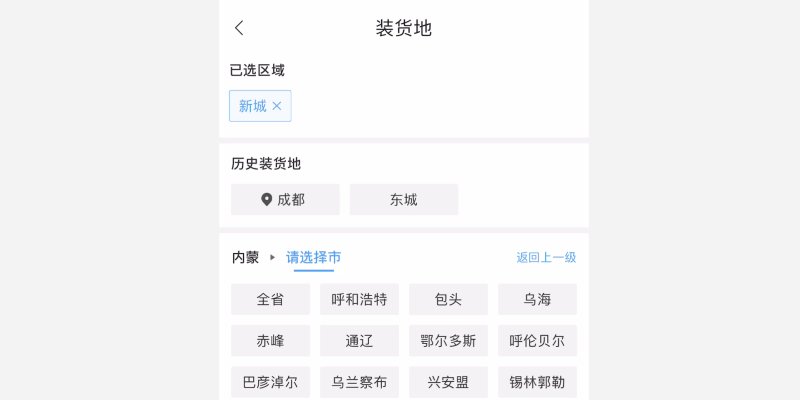
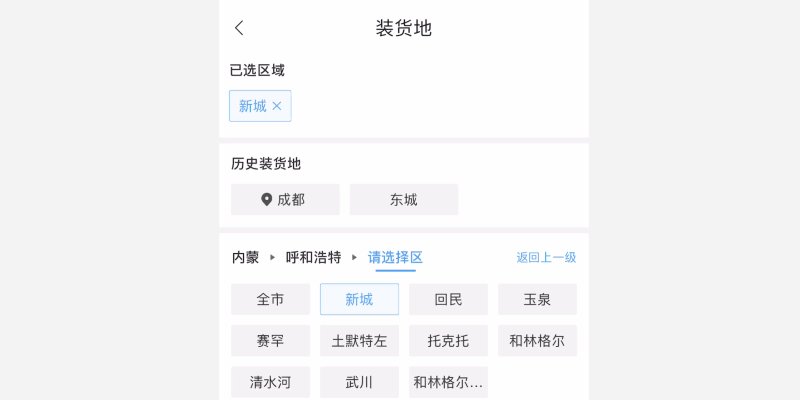
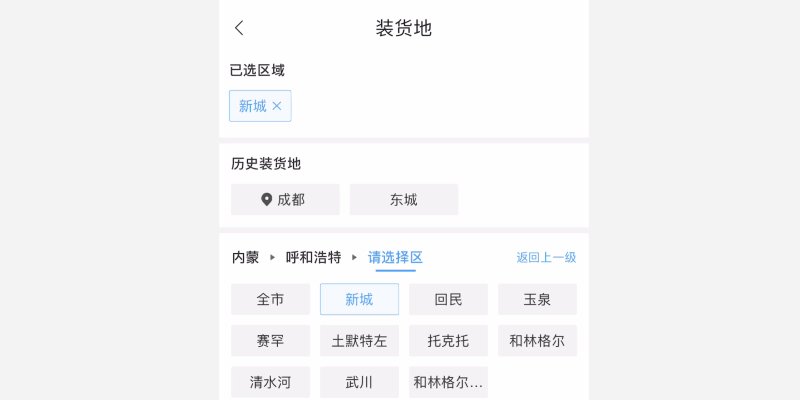
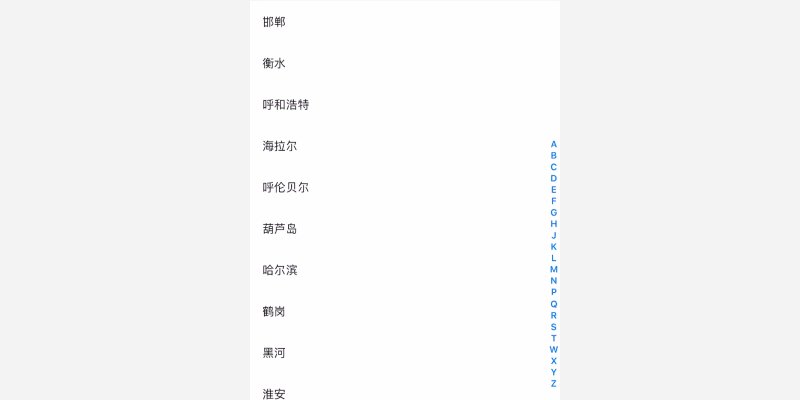
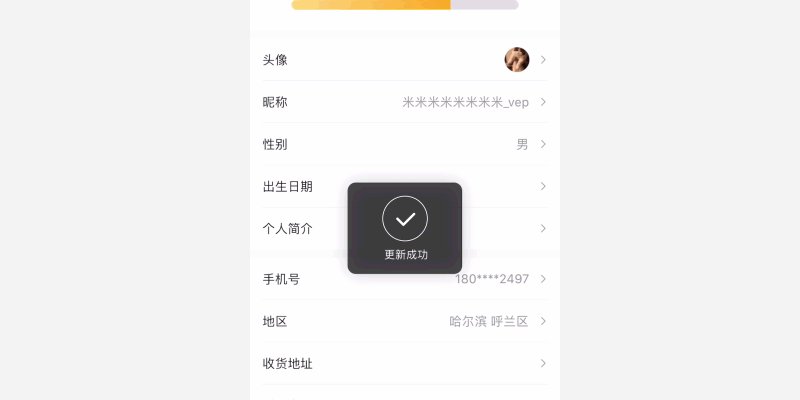
举例:如下,当我选择了内蒙古自治区,那么2级内容就应该筛选掉内蒙古以外的城市,比较适用于省份-城市或者品牌-产品这种类似的选择,当然下面第一张多联动选择器也结合了滑动选择器。

多联动选择器展示的方式非常多,不仅可以用滑动形式展示,还可以用点击、平铺列表等形式展示。

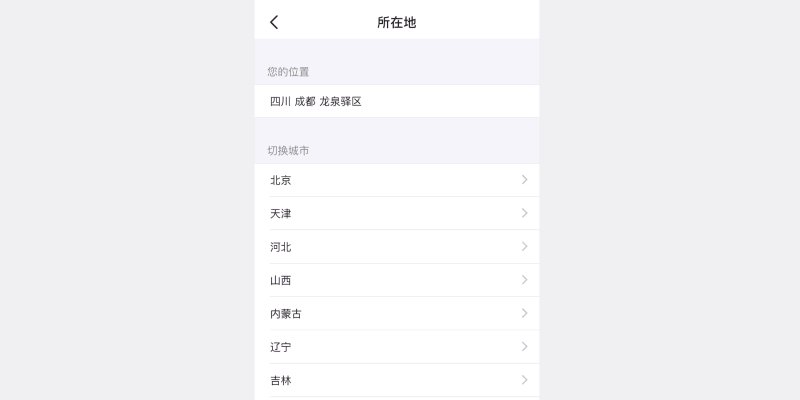
在左图选择城市时,我们必须要先选择省份,再选择城市,最后才能选择县;
右图则没有先后顺序,不过当你首先选择颜色时,如果没有相同尺码的衣服,缺货的尺码则不会被选中,先选择尺码也是相同道理。
1-4切换开关选择器
特点:切换开关选择器有且只有两种选项,用来在开和关两种状态之间切换。开关属于触发类组件,拨动开关时,它所指挥的某个操作会立即生效,常见的使用就是授权。开关的默认状态并不都是关闭的,还要从产品本身的设定上来决策。
建议:如果某开关的功能是用户经常使用的状态,那么可以在默认状态下打开开关,不过需要注意的是在某些特殊的开关按钮需要打开时,必须要提前告知用户。
举例:当我打开UC浏览器的设置时,它的辅助功能就使用了切换开关选择器,切换的开关只需要点击即可。

1-5可搜索选择器
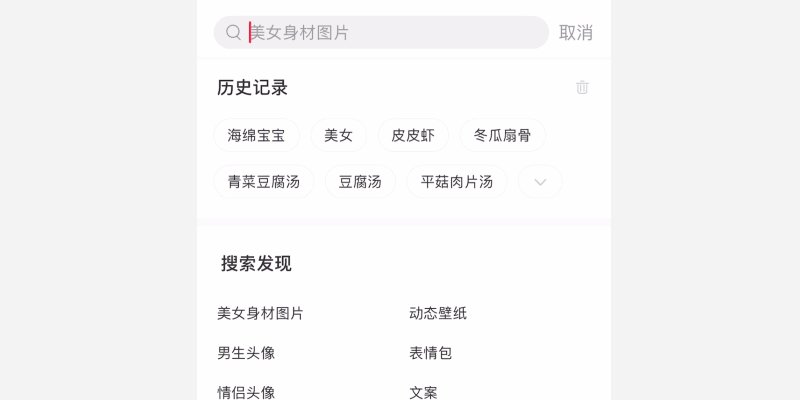
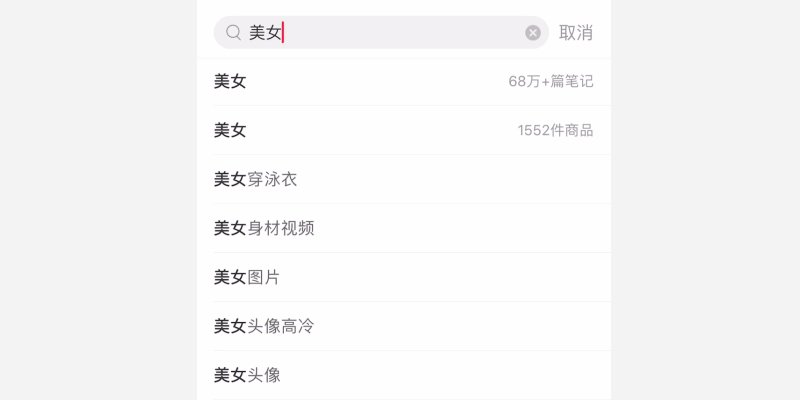
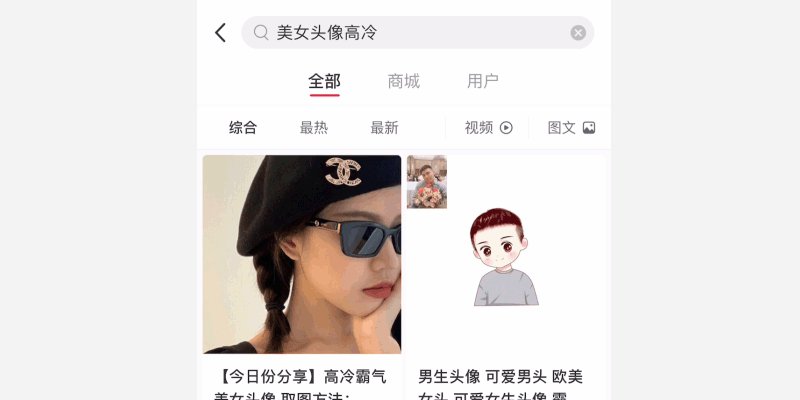
特点:可搜索选择器一般用于选择项较多时,特别是对于电商购物类的APP搜索选择器是必不可少的,搜索选择器会根据用户输入的内容,对中继器进行模糊的搜索,让用户快速找到并选择内容。
建议:在搜索区域输入文字时,可给予用户更多的文字提示以及以及引导类信息。
举例:小红书在搜索时就会出现数字化的信息提示,这样能够很好的引导用户进入到想要的搜索结果:笔记或者商品页面。

1-6地图选择器
特点:作为最特别的选择器,它的功能是复杂的,它的操作方式也是多样化的,地图选择器的操作可点击、可拖拽、可放大缩小等等,它多用于生活类APP。
建议:可以在选择器中加入更多趣味、互动、可感知的设计,如加入过节元素、车辆行驶路径、热门区域、甚至选取后手机的震动等。
举例:
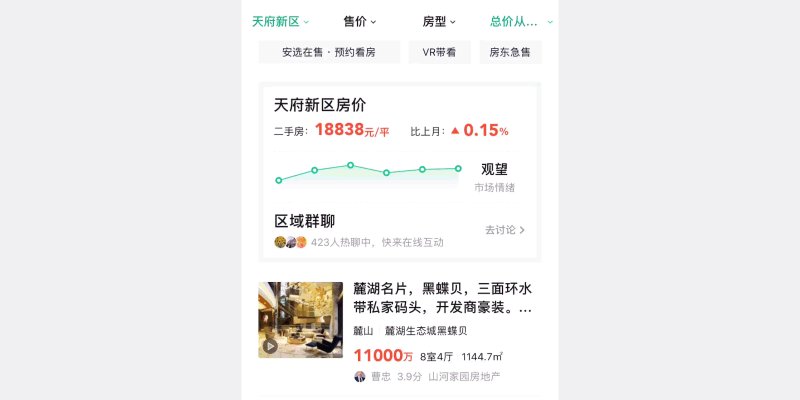
打车类APP必用的地图选择器,滴滴出行的用户可以实时看到车辆信息,可以采用点击、拖拽、放大等操作来选取上车地点,选取后还有文字信息提示,让用户确认操作是否正确。

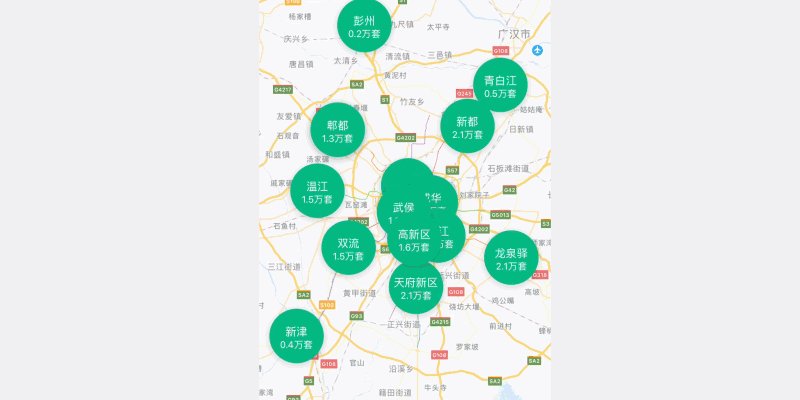
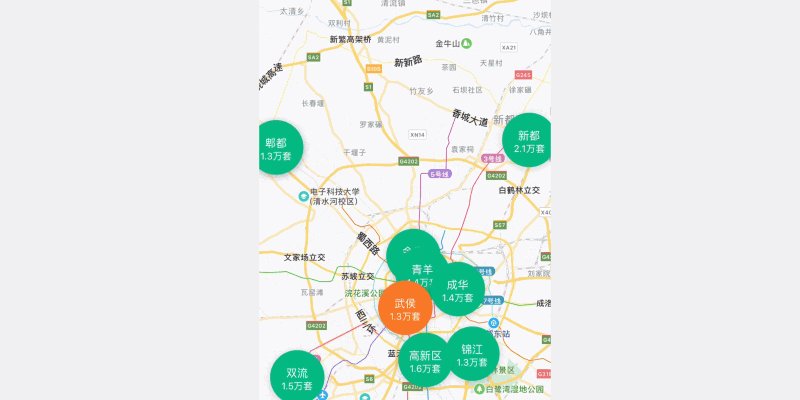
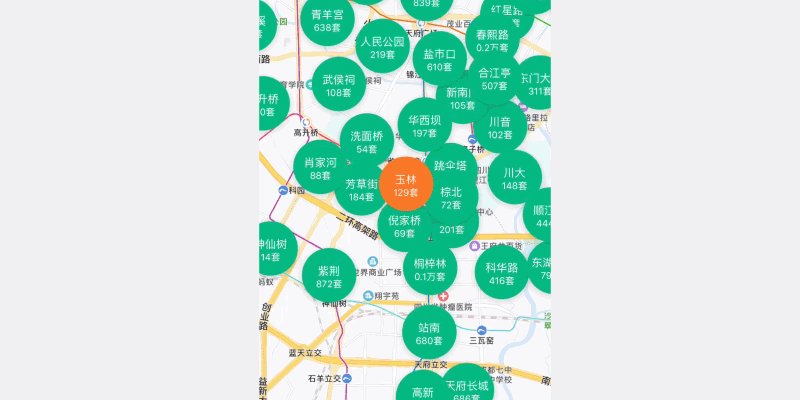
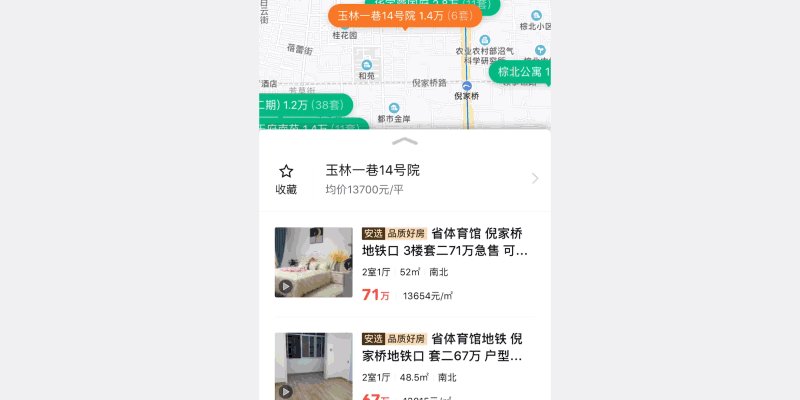
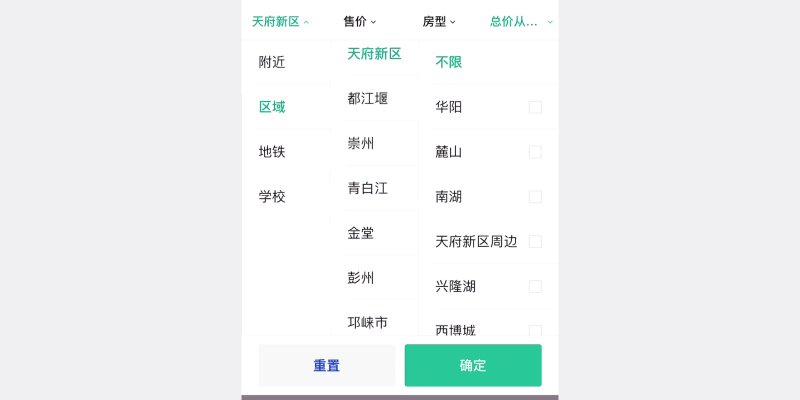
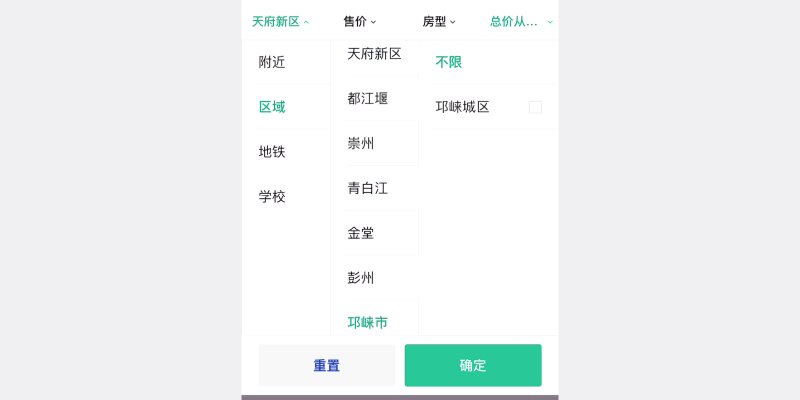
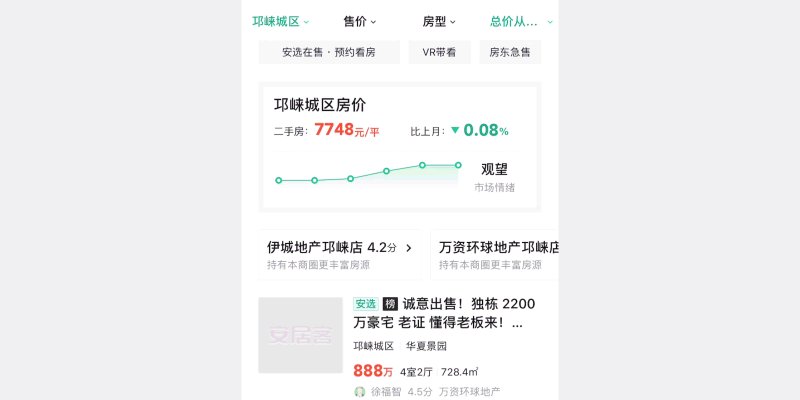
贝壳APP则用地图选择器来让用户选择二手房,同时也采用了联动式的效果,第一步是查看区域,可以明确看到区域的售房套数,点击选择区域后我们可以看到每个路段的房子套数,点击路段后就可以看到每个楼盘的套数以及均价,直到点击楼盘就会弹出详细信息框。这样有助于用户在选择二手房时从大数据分析二手房的情况,有更好的对比性与选择性。

2.多选选择器
当单选选择器不能满足用户需要时,这时我们就可以采用多选选择器,一般常用的多选选择器都是采用点击的方式,当然也有滑动类型的多选选择器。
2-1点击多选选择器
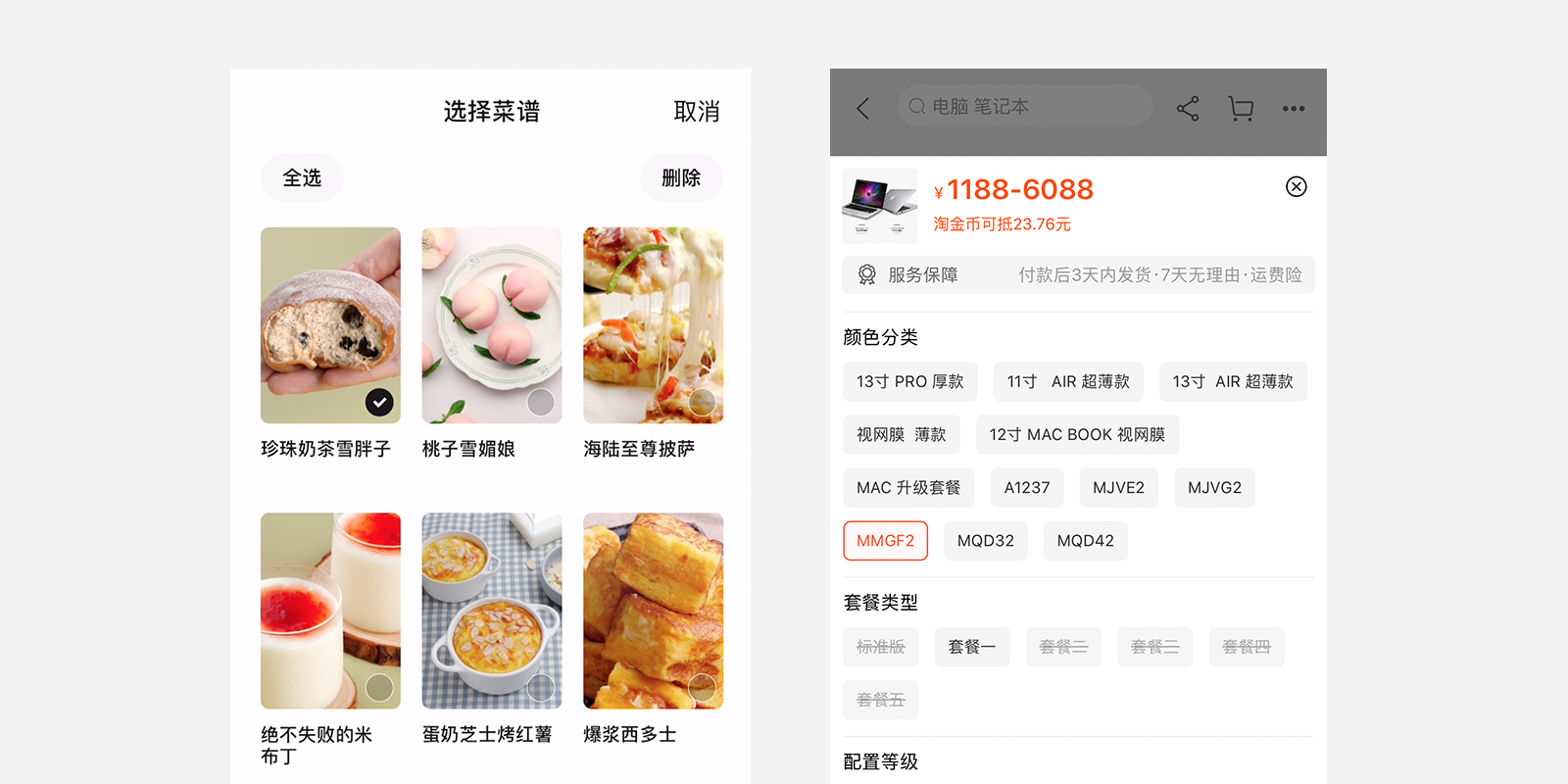
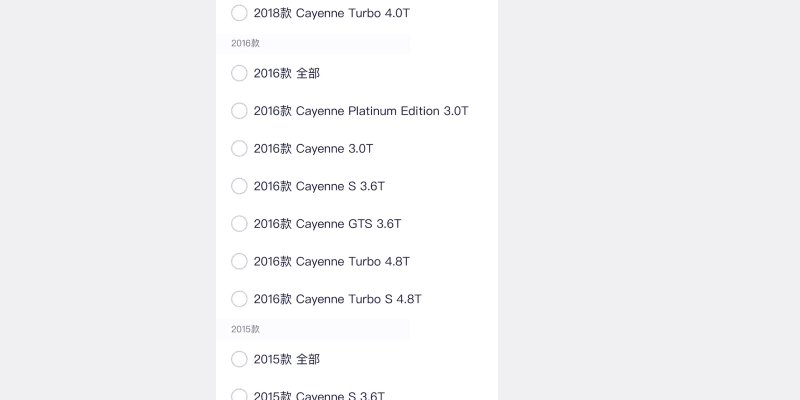
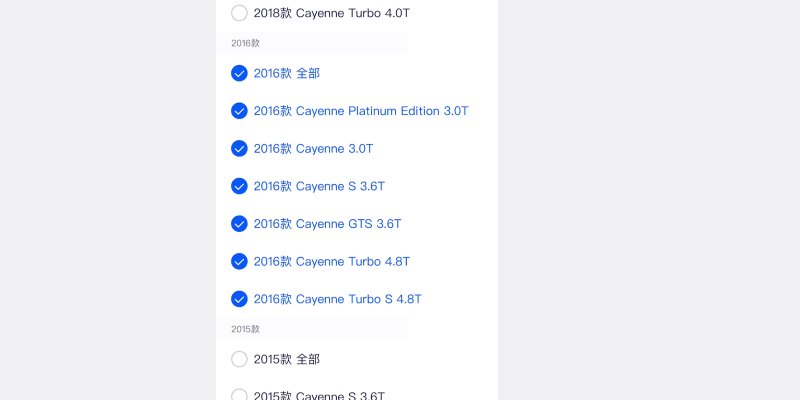
特点:当用户想要选择多个类别的情况下,我们就可以用点击多选选择器来展示提供给用户选择,通过屏幕点击选中或取消选中该选项,它不会立即触发操作,需要再点击别的触发类组件(如保存按钮)后,再执行操作。
建议:从用户的角度来讲尽量不要强制用户选择数量或者默认全部数量;多选项时触碰区域不能太小,以免造成误操作。
举例:小红书在选择感兴趣的内容时就采用了点击多选选择器,不过在选择兴趣时它就强制用户至少关注4个兴趣,而对于单兴趣或者少兴趣的用户来讲,这无疑会造成用户体验的不佳,被逼再次从中选择次要的兴趣。

2-2滑动多选选择器
特别注明:从用户的角度来看,它可以选择多个区域段的内容,所以我把它分为多选选择器中。
特点:当系统给出的选项不在自己的选择区间时,可以很好的自定义选择区间,把定义权限交在用户手里。同样,它需要再点击别的触发类组件(如保存按钮)后,再执行操作。
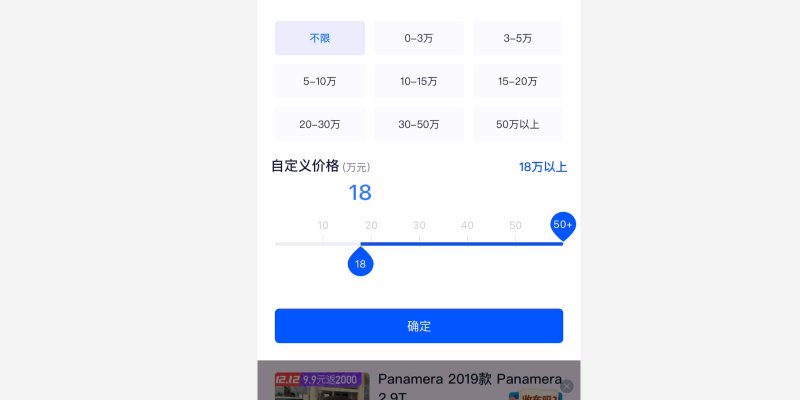
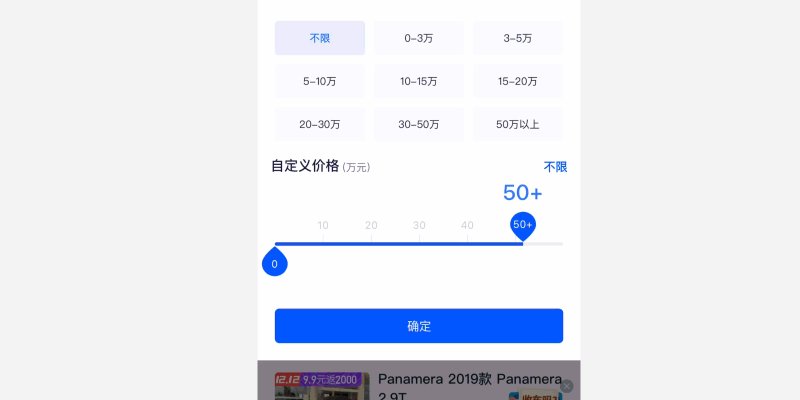
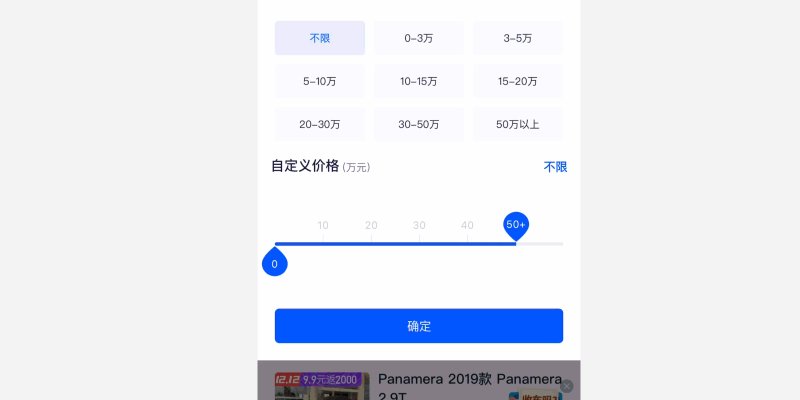
建议:在用户滑动操作期间要有明确的操作提示,让用户时刻感知目前处于的状态;滑动区域尽量不要超过100刻度,如果刻度距离太小,用户在滑动时也很难精准的选择范围。
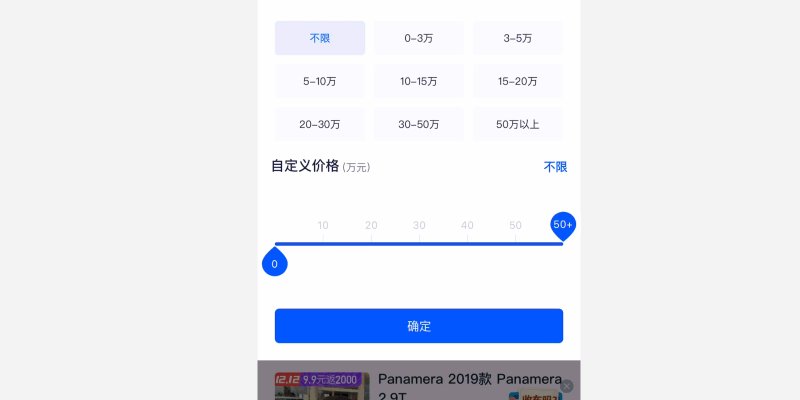
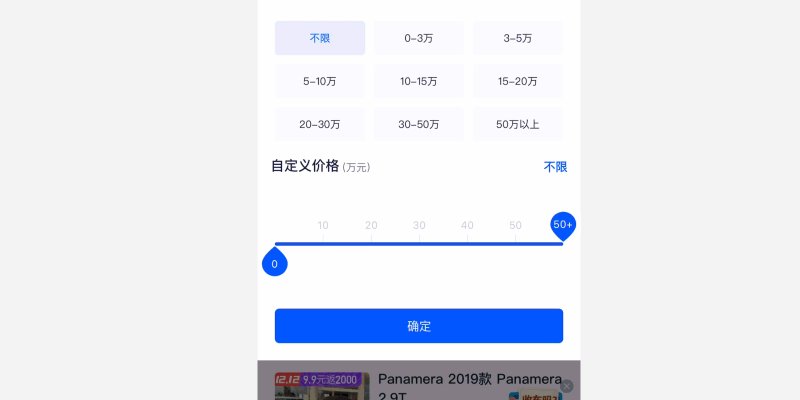
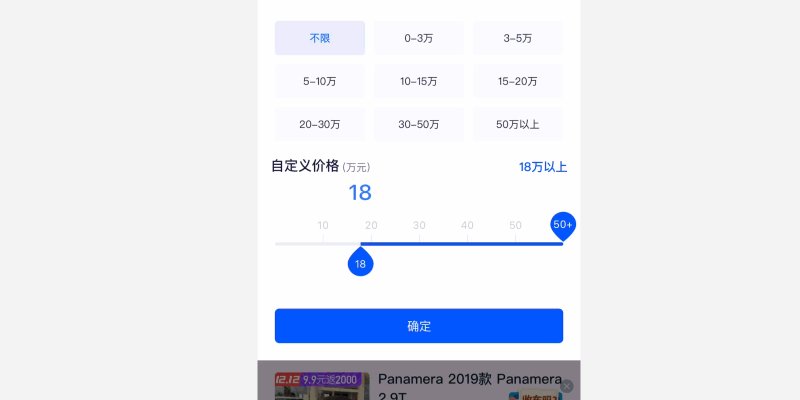
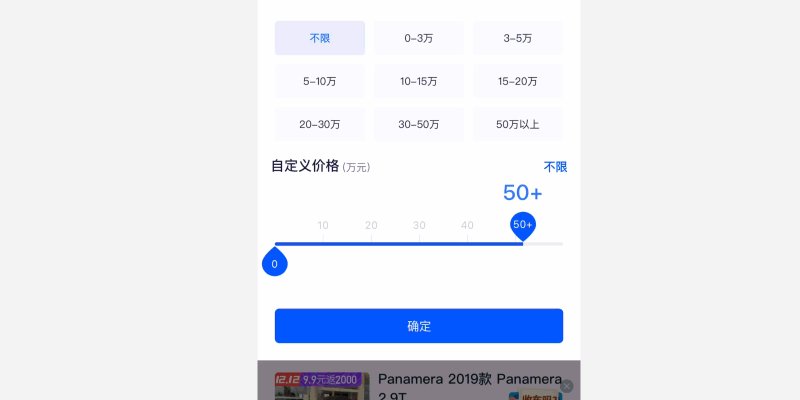
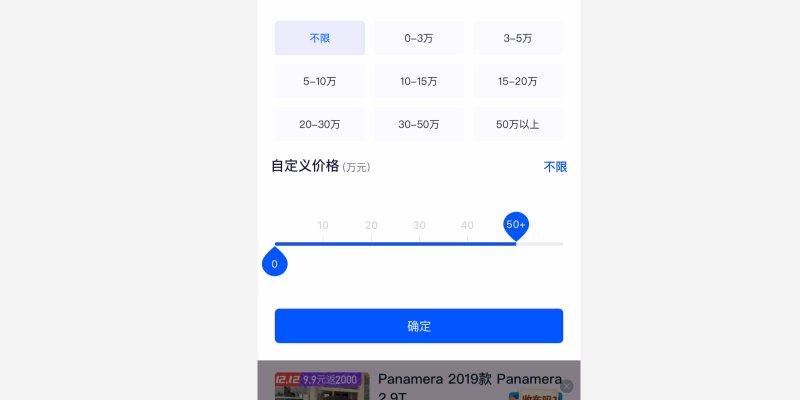
举例:在汽车之家APP中,当我要选择汽车价格范围时就会出现此选择器,我们可以用手指滑动来选取它的价格区间,相对于上半部分的单选价格拓展性更强,用户可以自行选择上半部分的单选选择器,也可以选择滑动多选选择器,给予用户更多的选择。

三、选择器的十大应用要点
1、简单易懂
标题易懂:
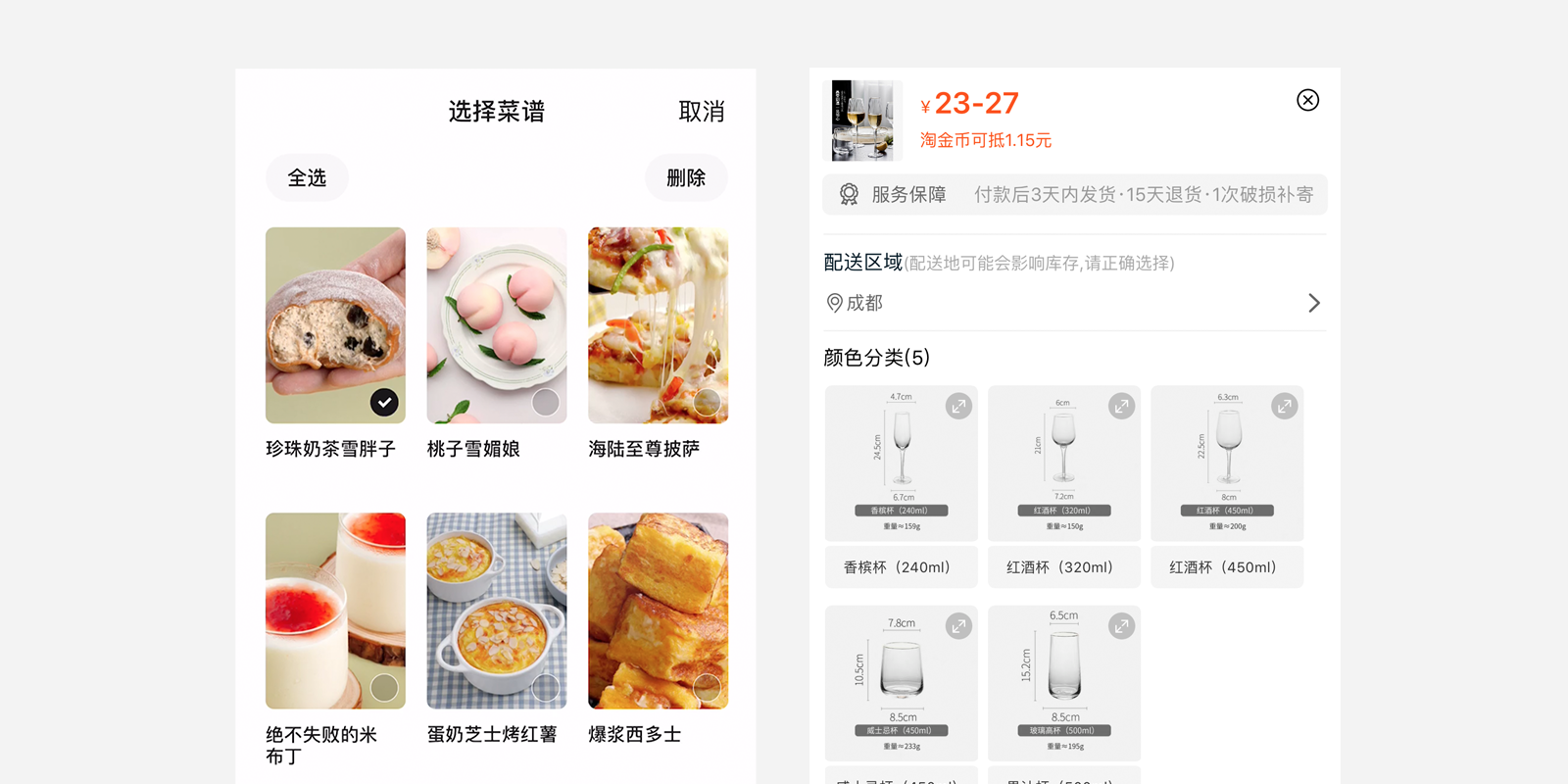
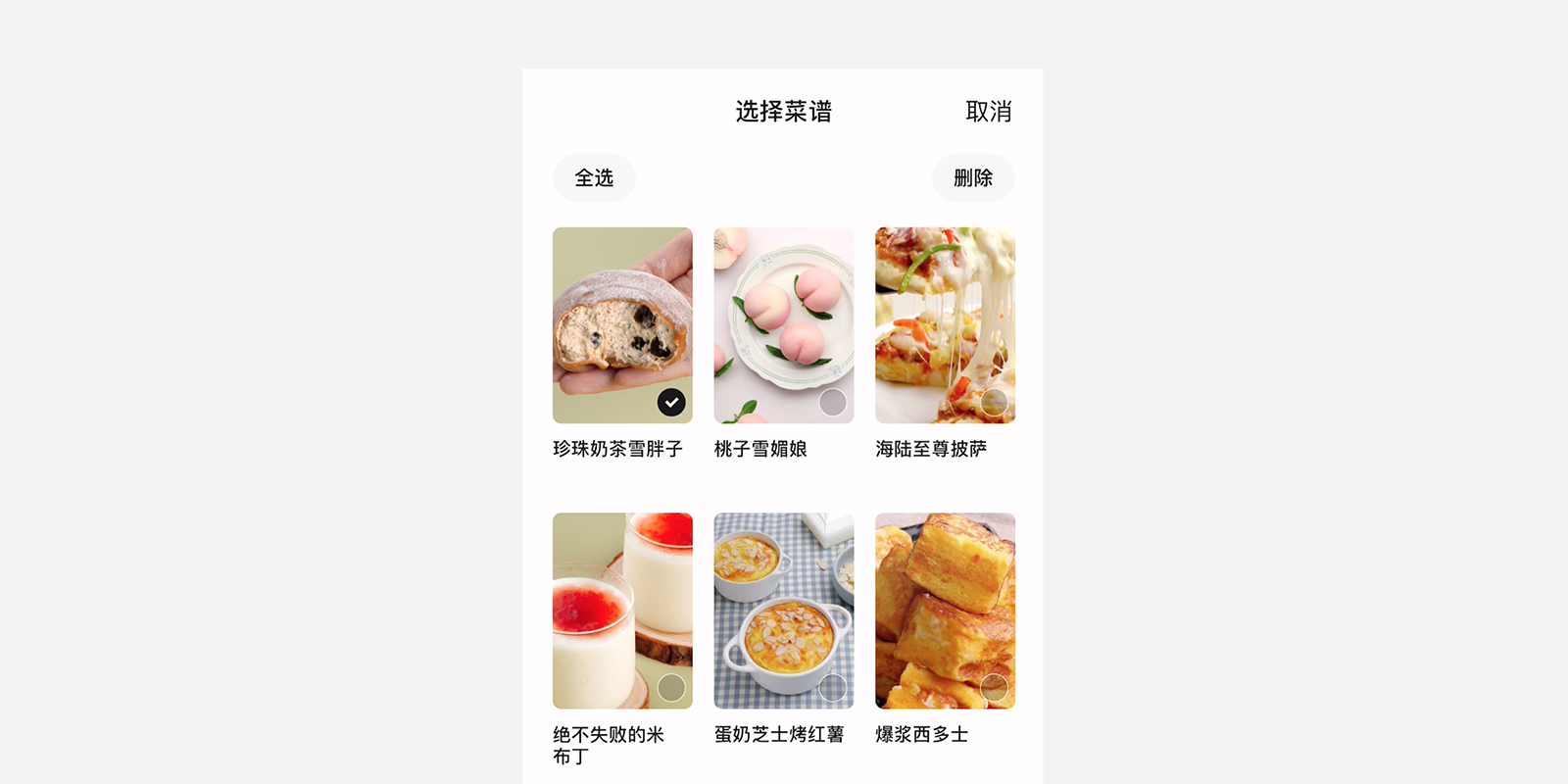
在选择器中标题一定要简单明了,很快的让用户知道他在为什么做选择(如:当你关注某烹饪的APP后,它会让你勾选喜欢的菜谱,你的标题就可以用“选择菜谱”四个字,简单明了)
文字标签易懂:
一般使用短语而不是句子,也并不需要用标点符号来结尾。(如:当选择想要的菜谱时,菜谱后的文字不需要加入标点符号)
选取状态易懂:
用户能够明确感知什么是选中状态,什么是未选中状态,什么是禁用状态。(如:选中状态为高亮显示,未选中为普通显示,禁用状态为灰度显示)
反馈提示易懂:
当你在选择中遇到选项限制或是否需要确认操作时,反馈提示一定要一目了然。(如:当你选择某衣服时,S码不能选择,则会用灰度显示的文字代替,甚至可以用中横线划过文字,明确告诉用户不能选择)

2、基本排序
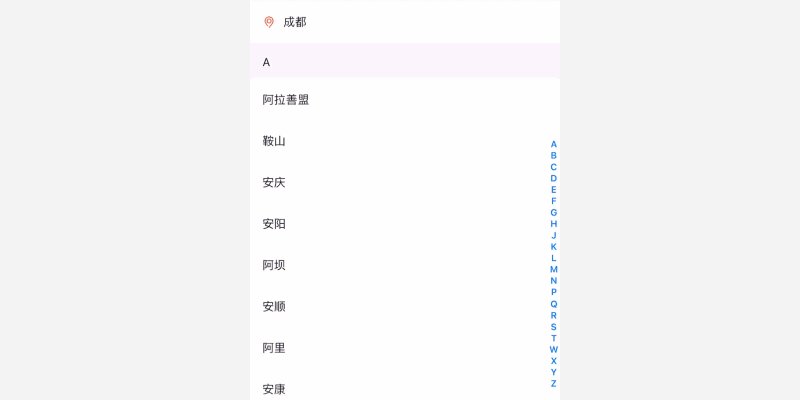
从逻辑顺序:
逻辑排序能让用户很快很准的找到自己需要的选项,特别是对于选择地址/时间/个数等常规的选项时,可以按照字母/远近/大小来进行排序。例如下面在选择地址时,就是按照A-Z字母排序,这样可以大大节省用户选择的时间。

从产品利益角度排列顺序:
当然为了产品自身的利益也可以自己优化排序方式,选项的顺序可以说服用户进行选择,用户可能因为第一个选项在列表中的位置而选择了第一个选项;可以辅助用户,也可以让用户向着产品所希望的方向倾斜。例如你在选择菜谱时,产品为了让用户选择更加优质的菜谱,就会把用户评价高的菜谱放在前列;当然商家也会这么做,例如你要去买某款商品,商家会在选项中把热门、优质的产品放在最上方,让你优先选择。

从用户体验排列顺序:
从用户角度来说哪些对用户体验好,那么就把它排在前面。例如汽车之家在进行车辆类别的排序中就把用户量最多的轿车排在第一位,而把用户量最少的轻客放在了最后一位;同样它在汽车品牌选择中,单独列出了热门品牌把它放在前列,让用户进行快速选择。

3、一致性
视觉布局一致:
每个元素之间的对齐、元素与元素之间的间距、按钮不同状态的视觉体现。一般情况下移动端更倾向于左对齐,这样有利于快速读取选择内容,可以提高用户的浏览效率并减少错误。

图片/插画风格统一:
在图文结合的选择器中,我们一定要保证图片(插画)的优质以及风格的统一。
4、合理运用默认选项
默认选项是选择器的开始状态。在不同的选择器中有不同的默认方式。
默认未选中:
这是最常见的一种状态,特别是对于选择年龄、生日这些个人隐私信息,系统也没有办法进行默认选择。
默认选中其中一个选项:
要想默认其中一项,必须考虑两点因素,因素一:你想要潜意识的像用户传达信息,在单选选择器中默认选择一项后,就可以潜意识的向用户传递信息必须要在这组单选项之中选择一个。因素二就是产品的倾向,例如此产品的性别9成都是女性,那么建议默认选项为女性。

默认选中全部:
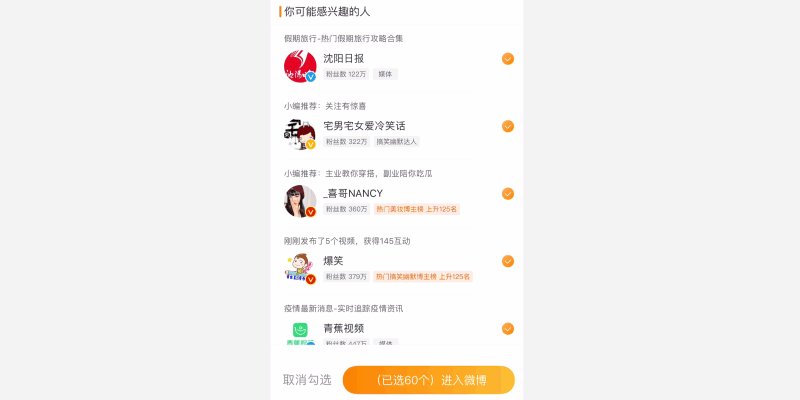
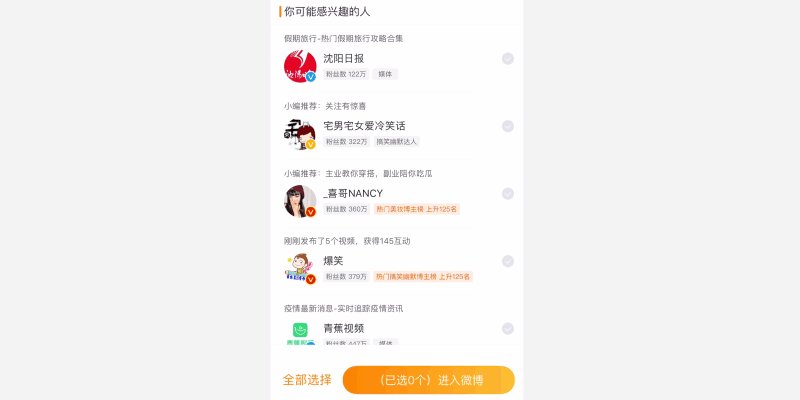
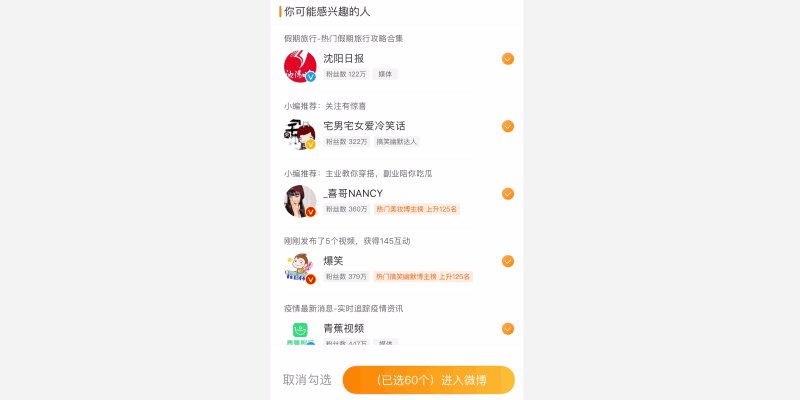
其实默认选中全部在用户体验上来讲真的不是那么的友好,例如微博这个选择器界面,刚进这个界面时已经全部勾选中,并且当你没注意习惯性的点击下面的按钮时会生立即效,没有返回的余地。(吐槽:有些APP甚至没有一键取消功能,要一个个的点击取消...)这也是为了产品牺牲掉了部分用户体验吧!

5、给用户更多选择
单选选择器的更多选择:
如果用户不想做出选择,那么应该提供一个中立选项,为用户提供一个明确的方向,中立选项比勉强选择要好。例如在选择行业领域时,以上并没有你所处的领域或你不确定你的领域,你就可以选择“不限”或“其他”。

多选选择器的更多选择:
在多选选择器中,如果不能把控到用户的准确选项区间,那么可以考虑滑动多选选择器,让用户有更多的选择区间,不管是汽车之家还是懂车帝在选择车辆价格上两者都是采用的相同方式。
6、控件状态
选择控件在操作过程中必须更改其状态/外观,要明确让用户知道是否能选中,是否被选中。控件状态一般分为三种:未选中、选中、禁用。
未选中
选择器的开始状态,向用户表明,可对该选择控件进行操作。
选中
用户操作选取状态,选择控件处于被选中的状态。
禁用
一般情况会为灰色显示,用户将无法与选项进行交互。

7、操作提示
指的是用户在操作中让用户得到相应的反馈,用户根据这些反馈可以判断当前状态以及操作后状态。在选择器中,操作提示一般用辅助文案提示及非模态弹窗提示。
辅助文案提示(选择前与选择中):
辅助文案指的是在选择控件主体之外另外放置一些文案信息来充当说明,例如下面是地区选择,我在选择不同层级的区域时,它的上方会出现辅助提示文案,让你明确的知道你上一层级选择的是什么。

同样,当我在选择价格区间时,滑动选择器的左上方一样有文字类的提示:

非模态弹窗提示(选择后):
非模态弹窗一般出现在用户操作完的跳转页面中,为了让用户感知所选的选项在页面的状态,如下,非模态弹窗告知用户一共有7辆车符合标准。

当然除了非模态弹窗外,还有模态弹窗,但是用户体验极差,目前很少使用,所以就不列出来了。
8、合理使用操作区域
扩大点击区域:
在选取按钮类的操作时,容易出现点击不到或误操作的现象,我们可以通过扩大点击区的交互区域来提高易用性,例如下图,虽然按钮在左边,但是可以把横向区域都列为可点击区域。

当然我们也可以从设计的角度来扩大视觉范围,从而也提高了点击范围,这样的处理不仅提升了视觉层面,还提升了交互体验。(图文结合方式)

注意交互间距:
在元素与元素之间一定要有合理的交互间距,不然很容易出现误选的情况。

合理利用有效区域:
在选项较多的选择器中,我们可以利用好选择主体控件之外的区域,例如在选择城市/品牌时,我们可以做A-Z index式字母交互区,帮助用户快速找到想要的选项。

9、趣味性
让用户选择本来就是一件枯燥乏味的事情,如果让这件事变得有趣那么会极大的提升用户体验。
从文本层面:
例如当用户填写性别信息时,你给予用户的文字信息并不是“男”/“女”,而是“帅气的boy”与“酷酷的girl”,这样会让用户觉得这是一件比较有趣的事情,而不是被动选择。(注:这样的取名一定要符合产品的特性)
从视觉层面:
加入可玩儿性的选项,例如汽车之家的头像切换,可以选择自己喜欢的头像。(头像并不是强制选择的,如果不进行操作则是默认选项)

从交互层面:
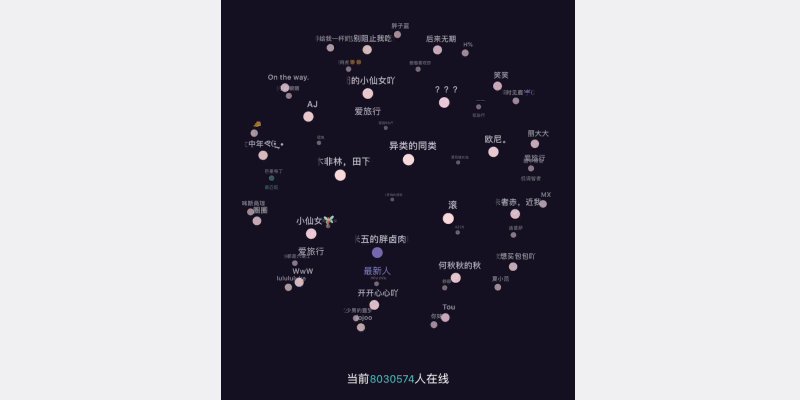
让用户去享受选择。例如Soul的星球首页就做的非常棒,在未选择状态他的人物会360度围绕着转动,当然你也可以快速拖拽,或者放大缩小,可玩儿性十足,并且在内部设定了最匹配/新人的高亮显示,协助用户去选择。

10、合理使用选择器
不同的产品在使用选择器时都各有不同,因为每个选择器都有他的利弊,而真正要怎么去选择还要根据产品本身来定。
那么我就拿目前市面上最常见的5个地址选择器的类型来分析一下利弊:
1/多联动选择器(平铺式)

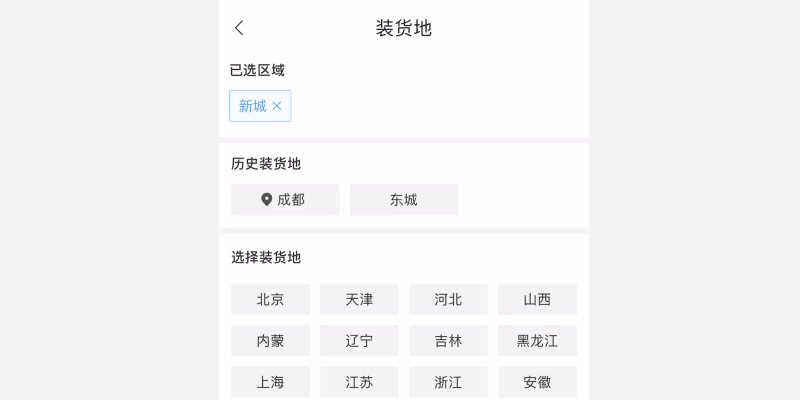
货车帮采用的是多联动平铺式选择器,它最大的特点就是能够一眼就看清楚所有地址,不过地址多时需要花时间去找,只是当你经常使用此功能时便会形成记忆,再此搜索的时候就能形成记忆点击,效率很高,并且在操作外还有路径提示,不仅可以帮助你记住层级选项,还可以实时返回路径进行重新选择。
手势操作:点-点-点
2/多联动选择器(列表跳转式)

闲鱼采用的是多联动列表跳转式选择器,这个选择器最大的缺陷就是选择三级之后用户可能会忘了上一级的内容,那么就又要切换到上一级,闲鱼采用它的原因是因为它只有二级联动,不存在遗忘现象,不过这样列表式的选择效率并没有平铺的效率高,人眼习惯扫视横向内容,所以横向的内容获取往往要比纵向的多,在地址选择器上我个人是不太建议采用多联动列表跳转式,因为并不高效也不直观。
手势操作:滑-点-点
3/多联动选择器(列表式)

转转采用的是多联动列表式选择器,它的优点是可以根据右侧字母来找城市,数据偏大也能够很快的查找。不过如果在层级的选项中出现错误,同样就要切换到上一级,并且在操作中没有辅助信息提示。
手势操作:滑/点-滑/点
4/多联动选择器(下滑式)

安居客采用的是多联动下滑式选择器,这种形式的选择器不会遮挡后面的主要内容信息,在选择完地址之后能立即看到地址的筛选结果。优点是能快速选择多级地址,并且层级分明,扩展性较强可以做成地址多选。缺点是不适合3个层级以上的地址选择。
手势操作:点-滑/点-点
5/地图选择器

美团外卖采用的是地图选择器,这个选择器一般用在需要精准定位的生活类APP中,它的优点就是能够快速精准定位,并且自动录取定位信息,它的缺点也显而易见,不能含带层级并且对范围也有约束。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:黑狮力 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
新冠疫情后,如“健康宝”这类的小程序逐步成为大家生活中必不可少的应用工具,并且大量线下商业场景如教育培训、百货购物等通过小程序方式快速实现了线上“营业”,使得“小程序”这类商业解决方案,更加被大众认可并获得新一轮快速发展。
而小程序的快速发展离不开其“生态土壤”——“分发平台”的助力。作为分发平台,为了满足C端用户的多元化需求,必然要在供给端市场上争夺优质B端商户。为衡量分发平台对B端商户的吸引力,需要用一套完善的评估机制。
这种评估的衡量主体不再是我们熟悉的C端用户产品,衡量范畴也不应仅局限在功能易用、体验流畅等传统用户产品体验维度上;而是转化到平台与B端的生态视角,分析内容或服务供给者与分发平台之间合作流程、合作意愿,以及分发平台的生态健康度。
那么如何开展面向B端的“生态评估”,如何设定合理且全面的评估指标,如何客观的解读评估结果,本文将从这些方面与大家分享我们在ToB视角下评估中的若干发现。

///
1、『评什么』评估体系建立
| 明确目标:理解B端商户诉求
传统意义上,一款C端产品主要为了满足用户的某项特定需求,诸如搜索、购物、社交或地图导航等,其产品目标往往聚焦在完成一系列特定操作,并注重提升可用、易用、好用等维度的体验感知,从而提升用户活跃、留存等数据结果,及品牌口碑。因此C端产品评估的核心指向是“体验”,体验是产品必须重视且保障的“红线”。
而在小程序生态中,B端商户作为小程序分发平台上服务或内容资源的供给方,最核心的诉求是以其独特的服务或内容资源,在分发平台获取对应的流量,从而产生订单、广告线索等商业利益。体验不再是唯一重要的评价维度,有时甚至会让位于对商业利益的考量。同时分发平台为获取B端商户丰富优质的服务或信息资源,功能布局必然导向满足B端商业利益的实现。因此对B端商户的诉求应该从合作“伙伴”视角去理解,评估的核心指向是“利益”,在利益之下体验成为“可选项”而非“必选项”。
理解了ToC与ToB两种业务的需求差异后,我们将更容易明确ToB指标设定和解读的重点。
| 设定指标:梳理生态产品内在的复杂结构
围绕着ToB业务中商户与平台间的利益共赢的底层逻辑,并通过对行业中多类B端分发生态产品的评估体系进行桌面研究及规律总结,我们认为以下三个链条可以描述B端分发生态产品的复杂结构:

1、流程操作层:“账号入驻-上线&迭代-数据分析-信息互动等”的操作链条,指向商户日常运营操作的CRM系统,建设目标是流程顺畅、操作便捷;
2、规则秩序层:“审核要求-规范建议-等级体系-权益激励”的秩序链条,表现了平台意志及价值观,定义了商户做什么被奖励,做什么被惩罚,构建了以权益为中心的成长激励体系,形成了奖惩规则秩序,建设目标是规则清晰、秩序井然;
3、资源能力层:“分发获客-私域沉淀-运营召回-变现转化”的收益链条,指向服务和内容的分发能力,及触达用户后私域沉淀及运营能力。建设目标是流量资源充沛,运营能力及工具有效,能带给商户实际利益,代表的是生态平台的实际吸引力。
由上,依照上述三个链条,对应的评估体系如下:

///
2、『如何评』评估方案制定
| 划定填答内容:明确“谁”可以“回答什么”
由于评估主体是商户,不像传统C端用户是“决策”与“执行”的统一体,商户内部存在决策层(CEO/小程序负责人)和执行层(商务、产品、运营、研发等)的角色分离,导致不同角色能贡献的信息并不相同。
具体而言,决策层通盘考虑公司的战略目标及布局,关注能带给商户实际利益的“资源能力层”指标,如流量,私域运营效果等。执行层更聚焦在目标实现中的执行效率、体验,可回答“流程操作层”、“规则秩序层”的指标,如流程操作的顺畅性、审核要求和规范建议的适用性等。
如错邀决策层回答执行层面问题,将无法得到细节问题的症结所在;如果错邀执行层回答决策布局问题,也不可能得到准确全面的答案。因此明确“谁”能回答“什么”问题至关重要。
同时,决策层会依据分发平台提供的商业价值,对比所付出的执行成本,确定是否继续投入。因此两者间的信息存在相互验证关系,引入多角色评估有利于得到更全面的视角。

| 做好抽样方案:长尾分布下分群抽样
B端商户作为生态中的供给“群体”,具有内在群体结构,每个商户为生态提供的价值并不均匀,在生态内可获得的资源也不均匀。符合“贫者愈贫,富者愈富”的马太效应。
少数行业头部商户,自身体量规模大、品牌效应强,如家政行业的58到家、快递行业的顺丰等,属于各自行业内寡头玩家,可为生态提供该行业内绝大多数优质甚至独有资源,通常可获取流量扶持。
而大量长尾商户,自身体量规模较小、品牌效应弱,如社区保洁公司、区域性物流公司等,可供给的资源稀薄、质量参差,多数情况下只能自生自灭。虽然长尾商户个体对平台价值贡献很少,但群体数量巨大,种类繁多,可保障平台供给的多样性,满足用户多元长尾的需求,因此也是生态中必不可少的供给者。

因此,考虑到两个群体在生态内价值的差异,评估需分别取样,并对两个亚群各自赋予结构权重,以便将各自评估得分拟合为统一得分。
对于具体结构权重拟定方式,则需依据平台不同发展阶段的目标重点而定,如发展初期依赖行业头部资源保障用户体验,则头部权重更高;而发展成熟期依赖大量长尾商户保障供给的多样性和丰富度,则长尾商户更高。
///
3、『评出啥』评估结果分析
接下来,我们将引入两个例子介绍评估结果的落地应用。
| 分析各板块得分差异
在不同发展阶段,平台生态建设的目标重点也不同。通过横向对比各指标差异,能够判断出现阶段短板问题,确定后续优化方向。

如上图1,有大量体验问题暴露在“流程操作层”,导致该维度得分低,这是一个典型的处于发展初期的平台生态特征:其基础功能尚未完善,商户入驻/上线等流程操作体验不佳;但早期受益于流量扶持等优待政策,外加开发者尚处于平台摸索期,其对规则秩序和资源能力的满意度相对较高。当前阶段,平台应将精力重点投入在基础流程的建设上,优化基础体验问题,以加速生态规模的扩大。
如图2,当基础流程逐步建设成熟后,开发者对于平台的各类分发场景、运营规则有一定的实践经验后,更容易挑战“规则秩序”和“资源功能”等板块的得分,此时说明分发平台已经进入细致打磨分发场景、运营工具、奖惩规则及权益体系阶段,精力重点应该放在深入理解不同类型的行业打法,拓展分发场景并配以适合的运营玩法的奖惩规则及权益体系,以提升开发者的主动运营意愿。
| 关注不同生态群体得分差异
平台发展初期往往需要扶持头部开发者,打造标杆案例吸引更多开发者入驻,因此这一阶段头部得分往往高于腰尾部。而随着生态进一步完善,腰尾部逐渐找到生存方式,逐渐缩小与头部的差距。而如果腰尾部得分持续低迷,则说明平台后续的发展潜力不足。同样,如果头部从始至终都没有腰尾部得分高,说明示范作用没树立起来,优质资源有流失的风险。这两种都是生态健康度不佳的表现,需要业务加强警惕。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
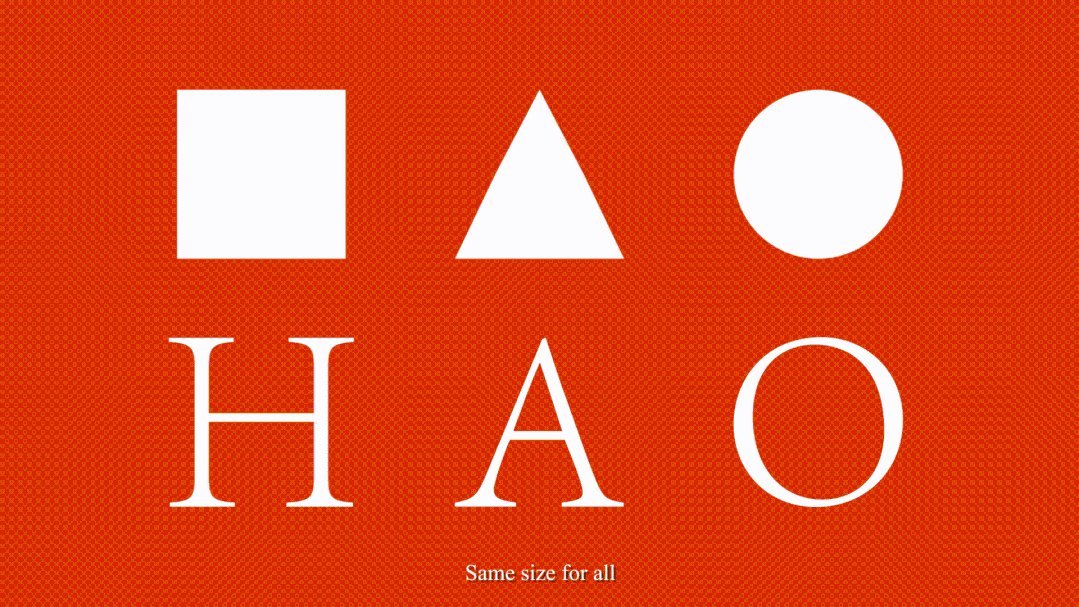
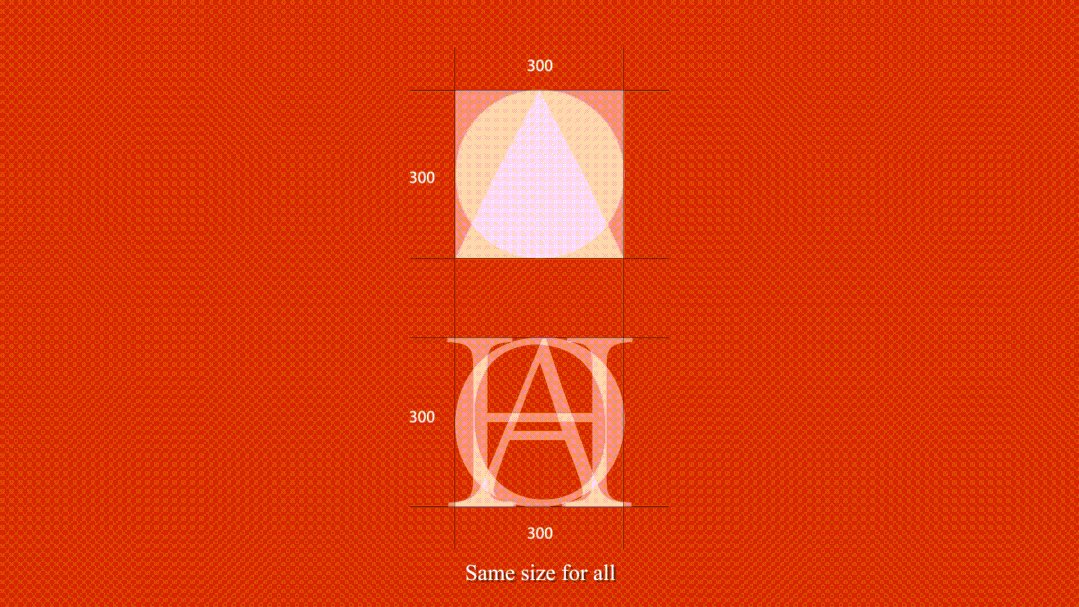
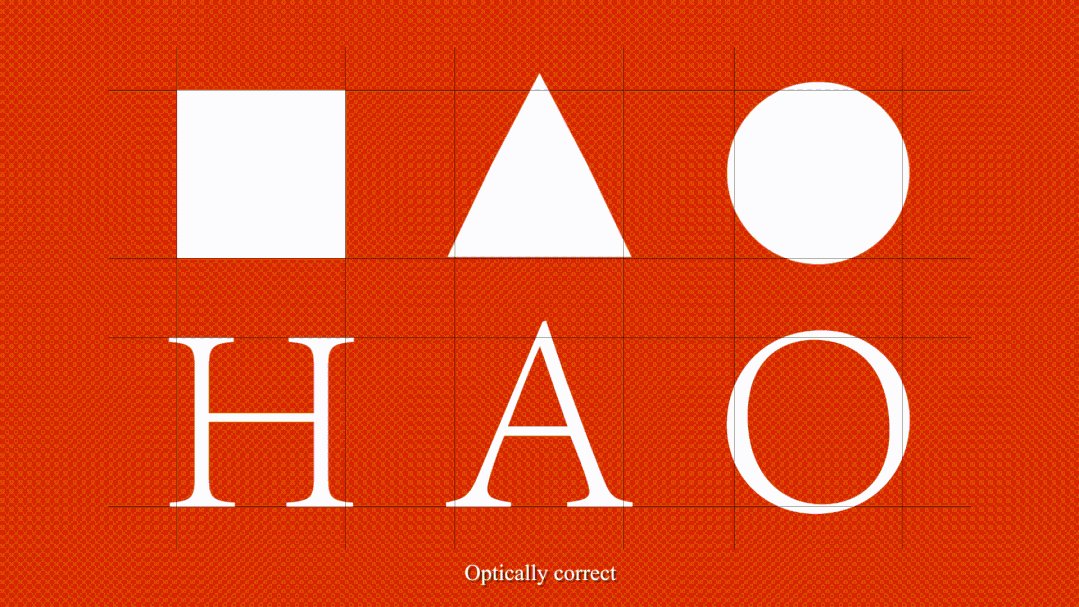
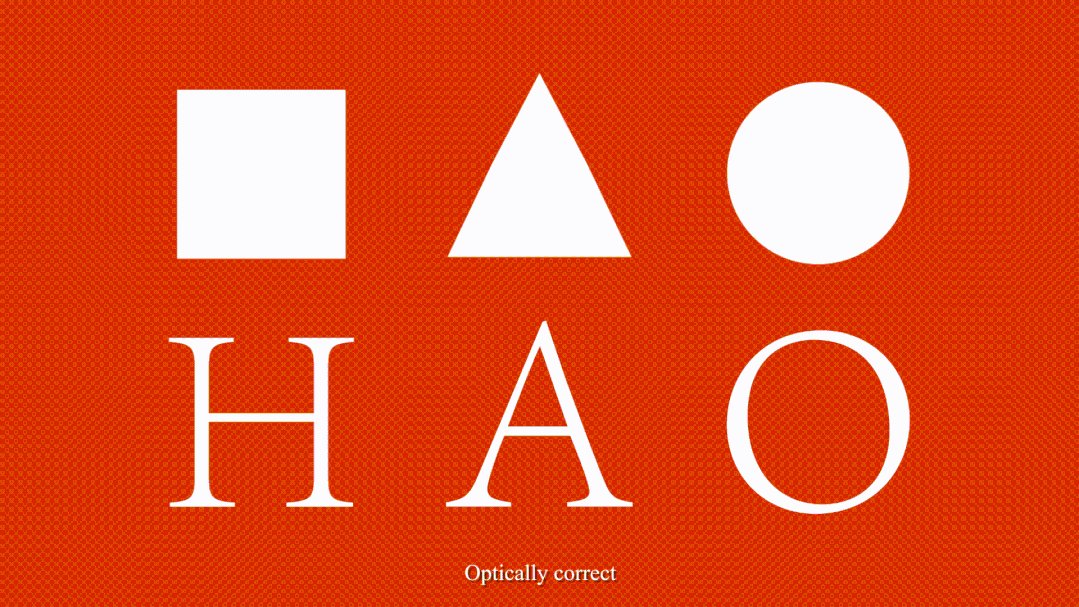
为什么同样尺寸的圆形看起来比方形的小?
字体设计师不会把所有字母都设计得一样高。他们会注意到人类视觉的特殊性,所以他们会使用光学技巧创造一个和谐的、可读的、平衡的字体。

在上图中,一个正方形、一个三角形和一个圆在几何上是相等的。然而,我们的眼睛却认为三角形和圆形偏小。这是因为这三种形状有不同的重量。从字体上讲,就是黑色的数量分布并不均匀。
有两种方式能够使得它们保持视觉平衡:
A. 计算两个形状的面积,并保持它们相等
我不喜欢使用这种方法,因为它只适用于简单的形状,如三角形、圆形和菱形。这种方法对于复杂的视觉效果不太有效。
B. 使尺寸更大、超出和模糊形状是测试视觉重量最简单的方法

现在你应该明白了为什么非方形/图标看起来比方形小,让我们看看真正的图标和 UI 元素如何使用这些光学原理变得更好。

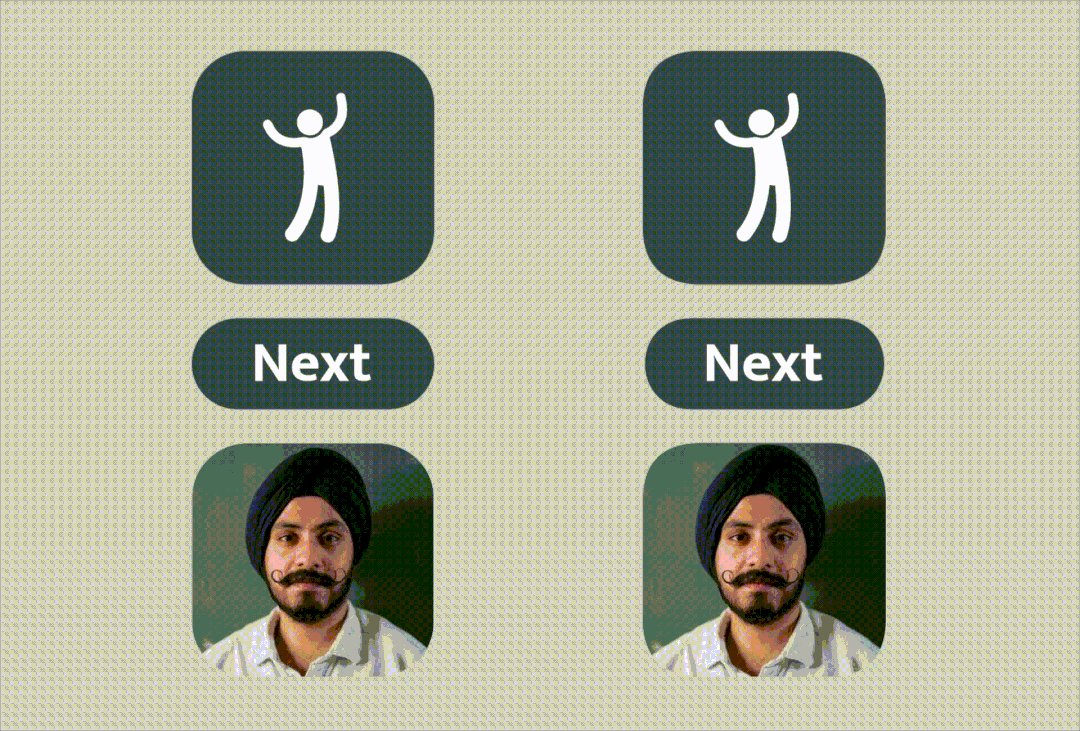
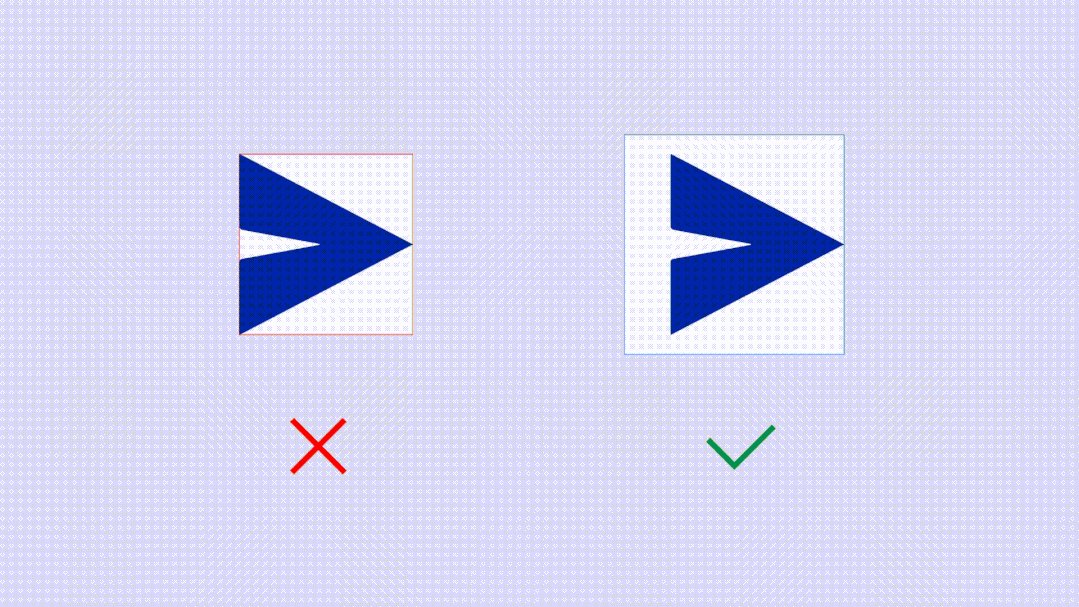
在设计整套图标时,确保它们的平衡是至关重要的。为了保持平衡,在图标背板和图标区域之间留出额外的空间,并允许非方形图标超出图标区域。
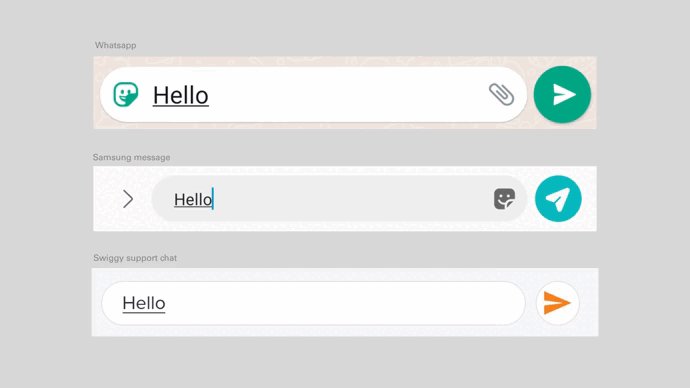
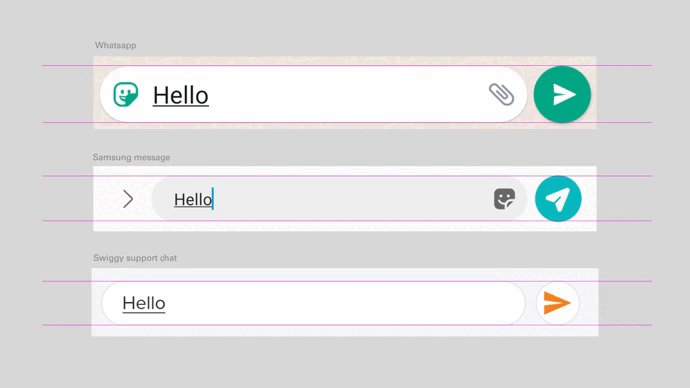
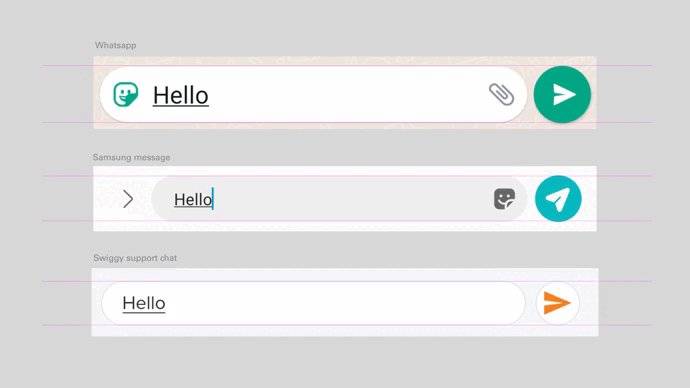
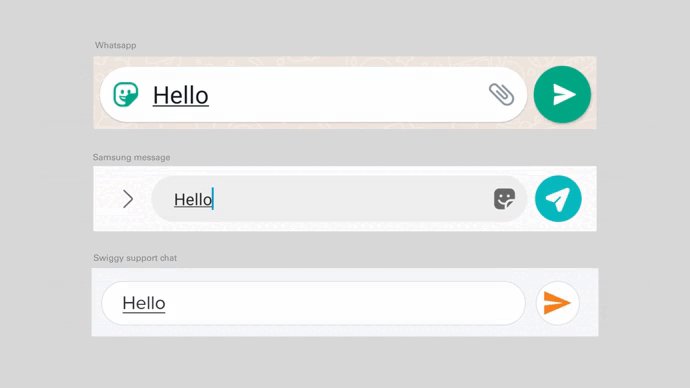
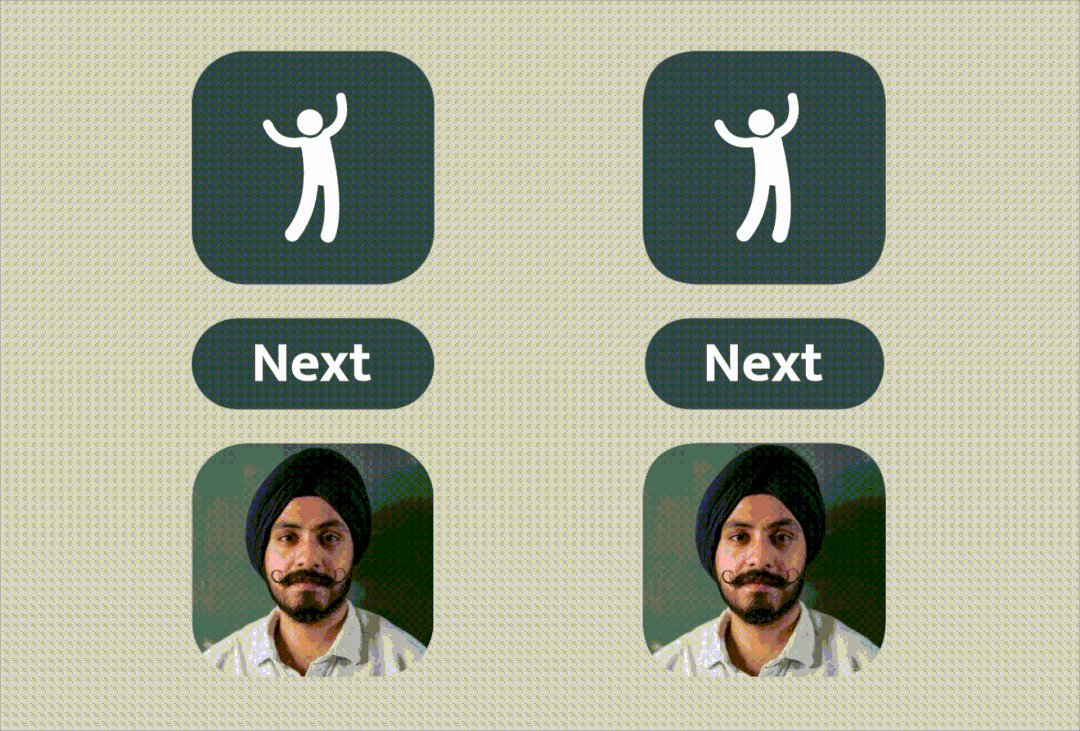
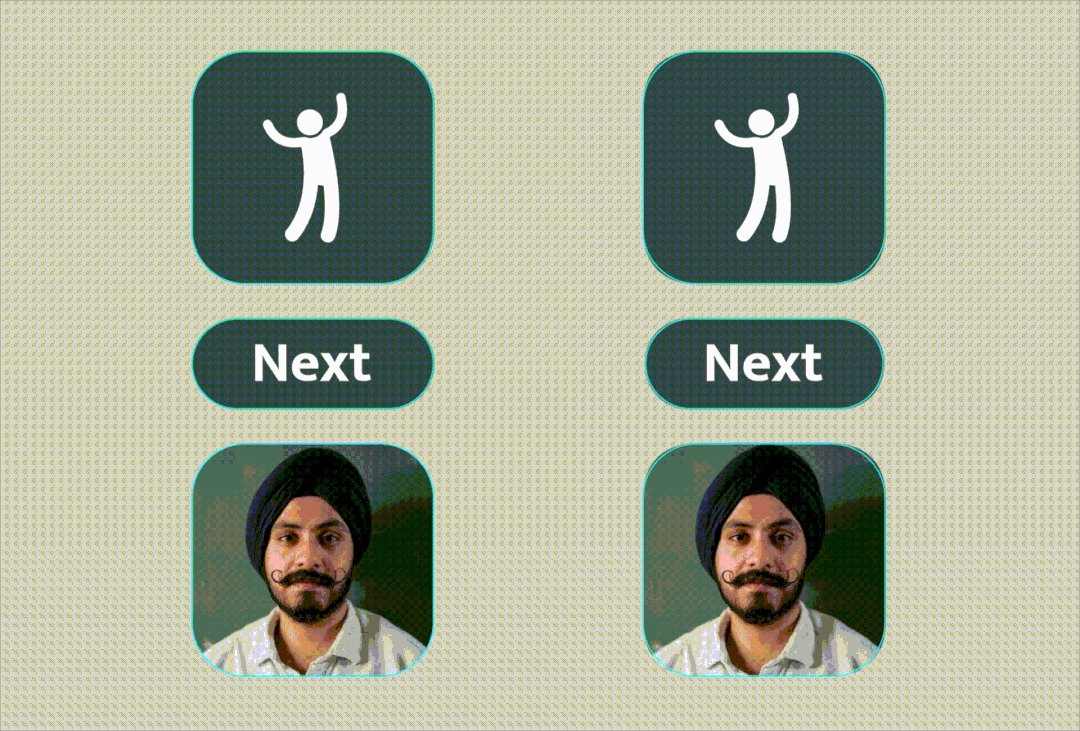
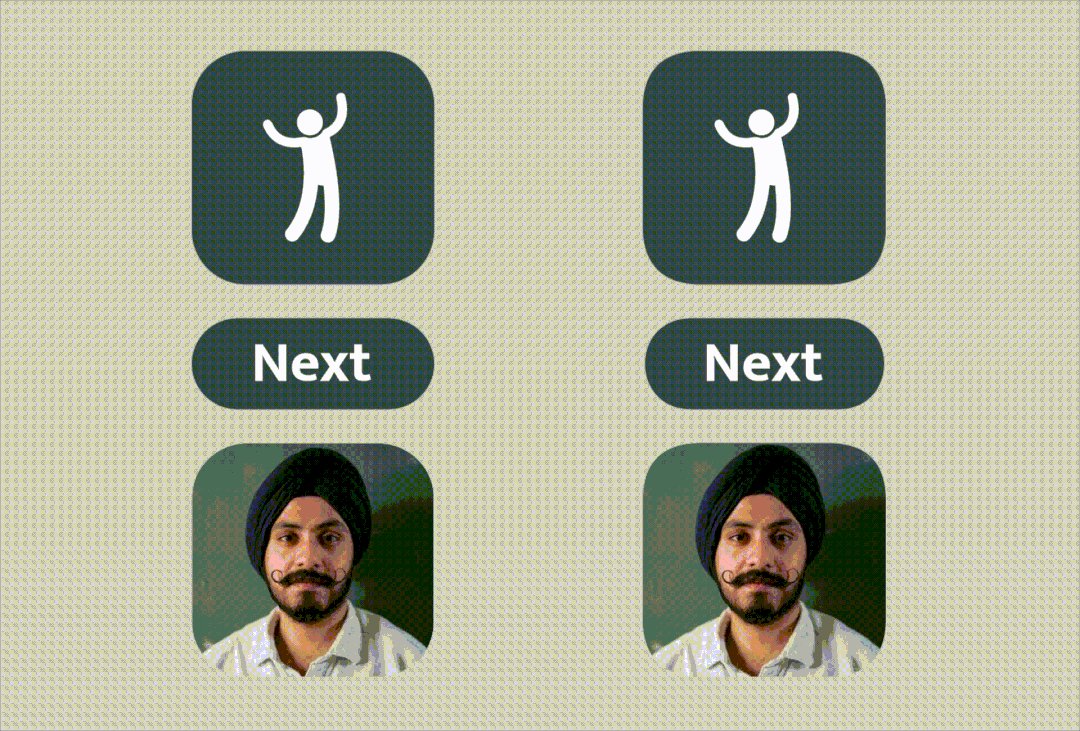
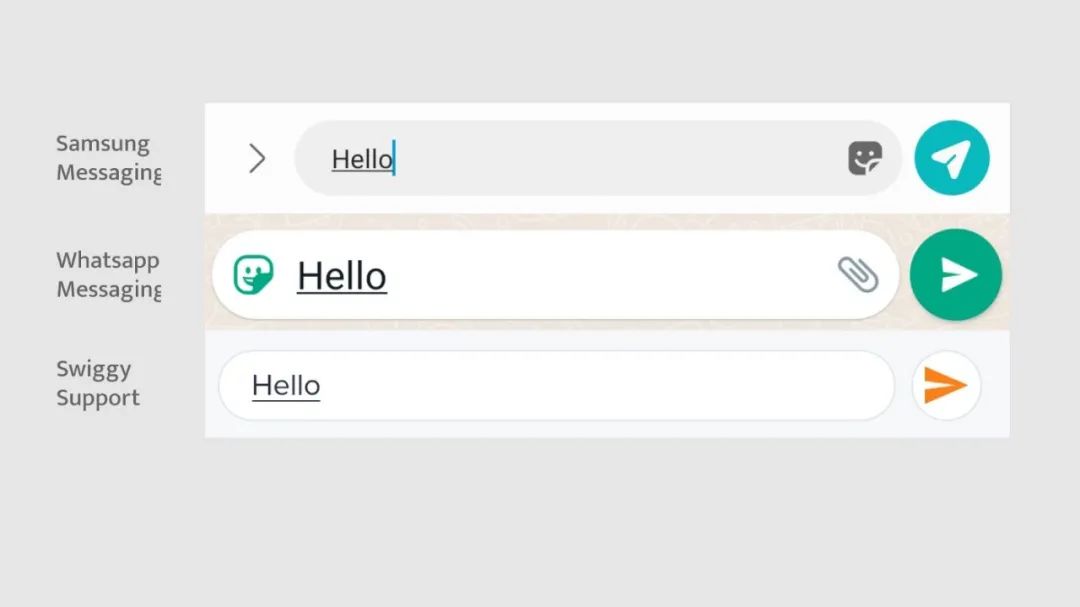
另一个例子是一个矩形的UI元素和一个圆形按钮放在一起。如果圆形按钮的高度与矩形UI元素相同,那么圆形按钮看起来会更小。基于光学校正原理,你需要区别对待这两个元素。
看看下面的例子,WhatsApp,三星消息,和Swiggy支持聊天。你觉得哪一个更正确?请在留言区发表你的看法。

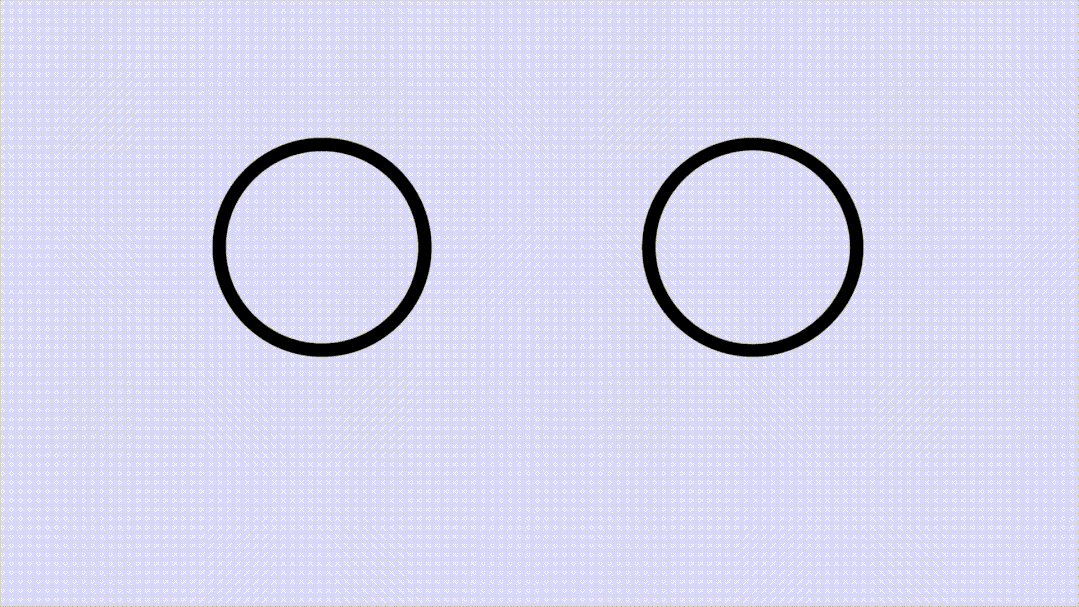
还有比正方形更正方形的吗?
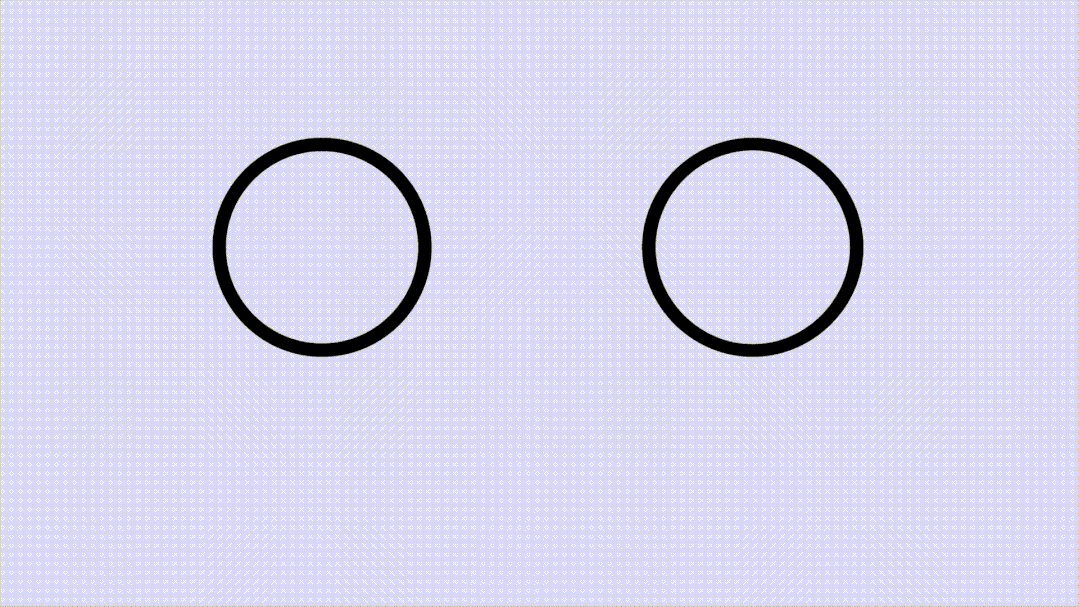
我们的眼睛有古怪的视觉感知,我们看到的事物与现实不同。下面是一个类似的小测试,你觉得哪个圆和哪个方更标准?

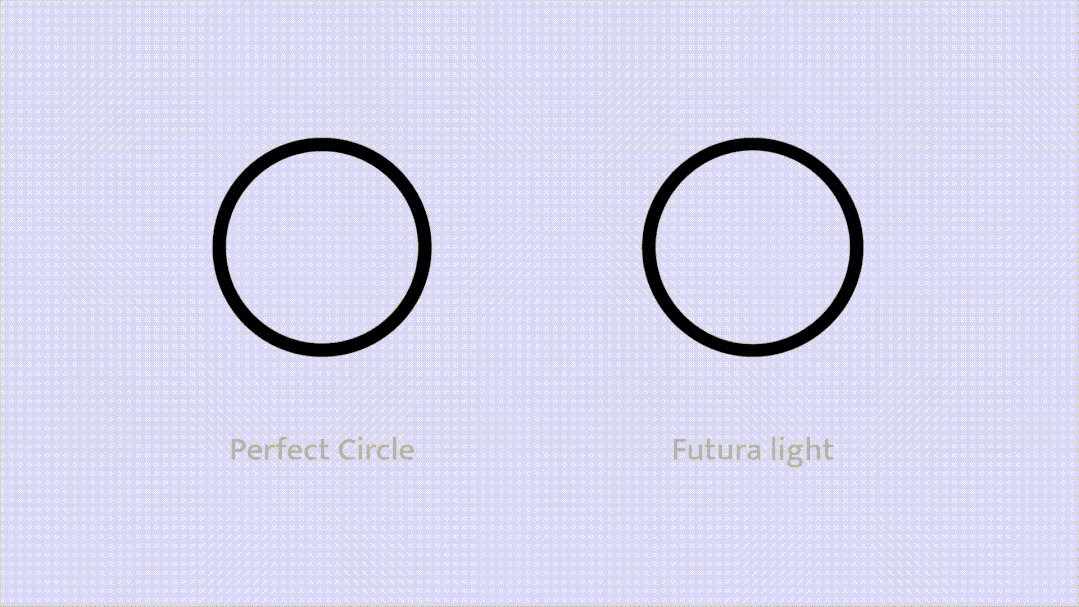
在这些椭圆和矩形中,一个是正圆,一个是正正方形。我已经修改了正确的,但他们似乎更对称了,这是因为垂直-水平错觉。(彩云注:右边是调整过的,看起来会更圆和更正)
大多数几何字体不是几何图形。字体设计师通过牢记人类的视觉感知来设计高质量的字体。他们几乎在每个字母中都使用光学原理,以使字体保持平衡。
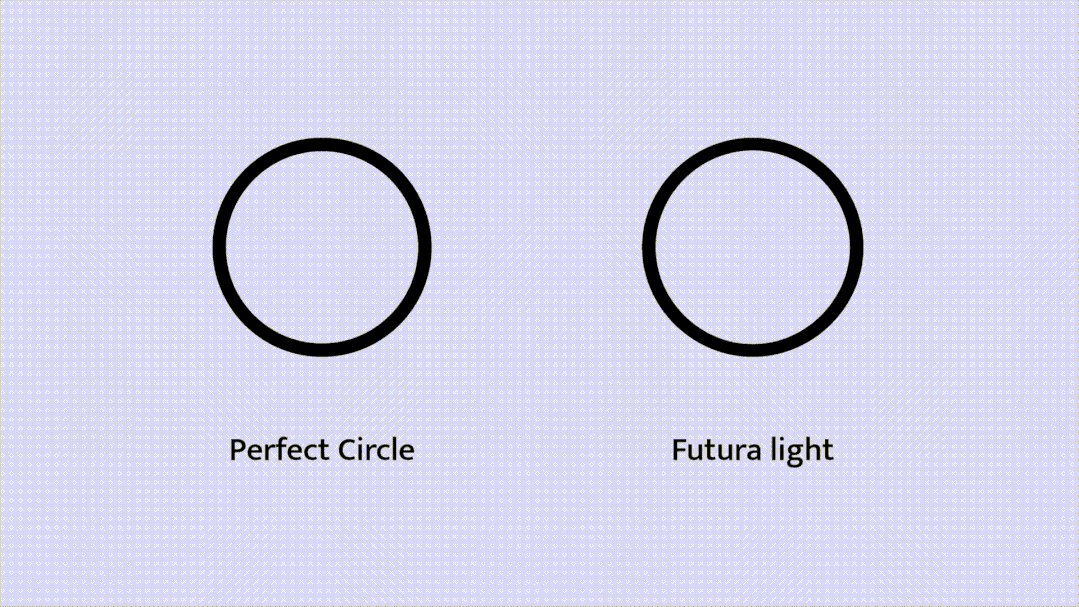
你从上面的测试中应该明白了我的意思。要了解更多,请看下面的图片。我把字母“O”从几何字体Futura放在一个完美的圆圈旁边。你觉得哪一个看起来更对称?

你甚至在底部文字出现之前就猜到了,对吧?来自Futura的字母“O”比完美的圆更宽,但看起来更对称。原因是,我们的眼睛倾向于看到的垂直区域比水平区域要长,即使它们是相同的。
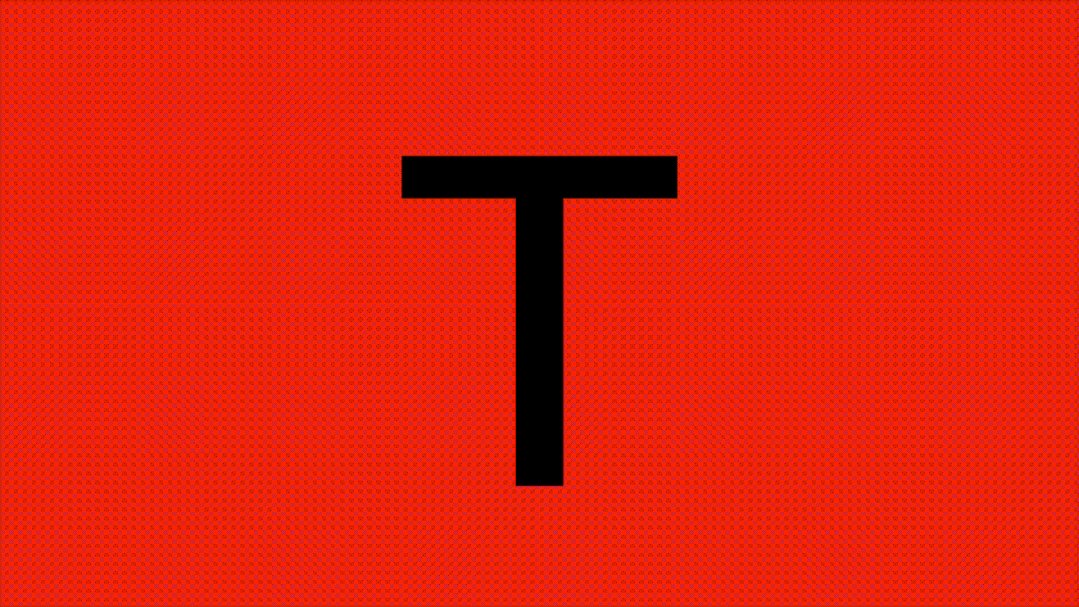
让我们看看这个错觉是如何出现在字母“T”上的。

在上图中,水平笔画的粗细要小于垂直笔画的粗细,以避免产生错觉。你可以在设计方形图标、方形背景或头像边框等时使用这个技巧。
如何使驾驶尽可能平稳?
设计字体字形就像开车。当我们开车时,如果已经在弯道的起点时,我们不会转动方向盘,只是在到达弯道前稍作自然转弯,以免发生意外。
字体设计者不依赖于图形编辑软件的预设弧度。他们会调整曲线使其更平滑,因为他们知道人眼可以立即注意到直线突然变成曲线的点。
让我们看看这两种曲线:纯几何和微调。试着观察哪一个干扰了你的眼睛,哪一个是光滑的。

让我们看看在UI设计中我们可以在哪些地方融入这种学习。

你可能已经注意到右边的按钮、图标和框架看起来更赏心悦目。而左边的曲线有一个很硬的从直线到曲线的过渡。
我们如何修正曲线呢?在设计时,可以进入形状编辑模式,手动调整曲线手柄的大小,如下图所示。

为什么眼睛的判断比数值参数更重要?
间距是字体设计中最关键的部分。字体设计师根据字母的形状对字母进行组合,并以不同的间距排列字母。例如,字母A和V是三角形的,包含更多的外部空白。所以,如果它们一起出现,那么它们之间的间距会有点宽,需要减少间距。这有助于形成和谐的字体。

字体来源:Ek Mukta,作者:Girish Dalvi博士和Yashodeep Gholap
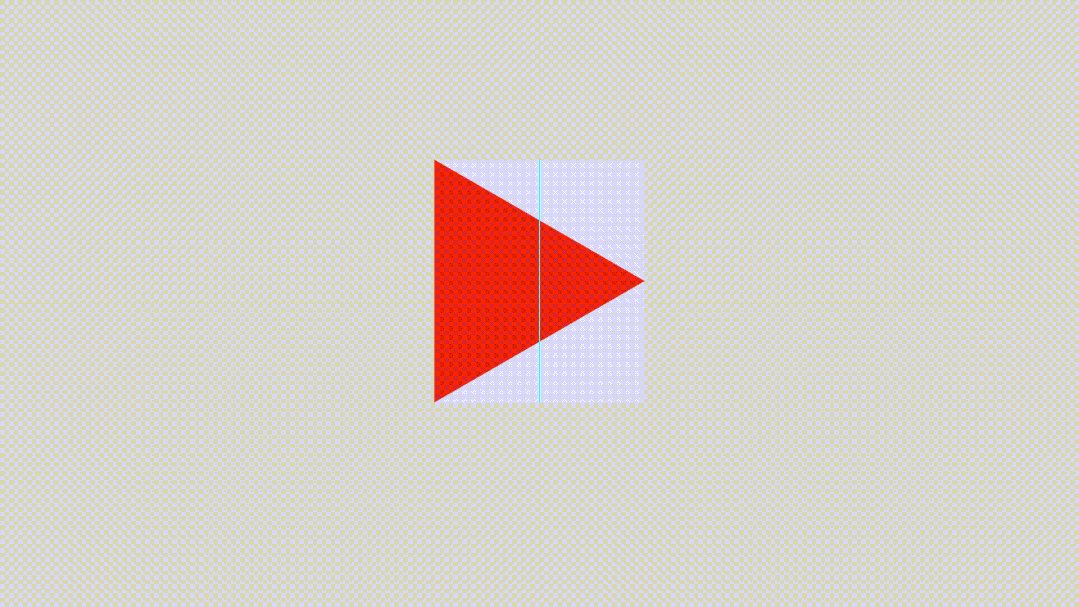
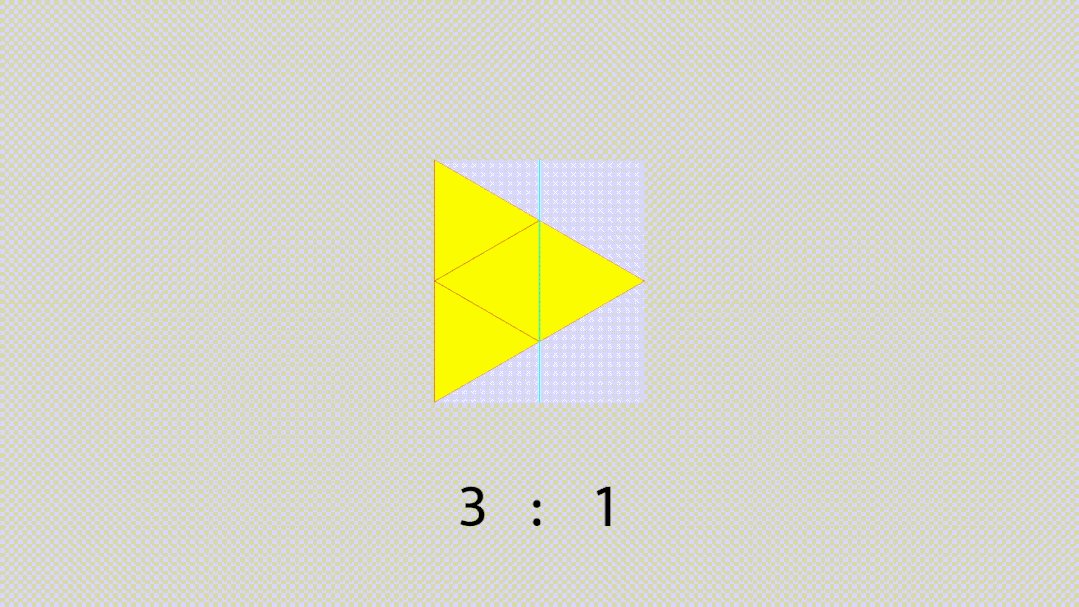
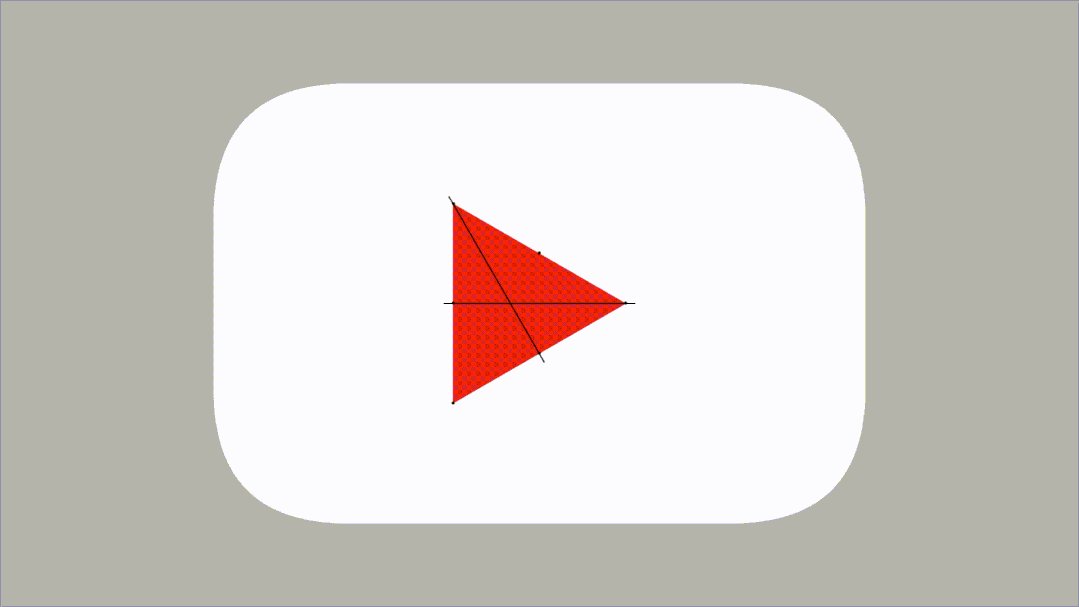
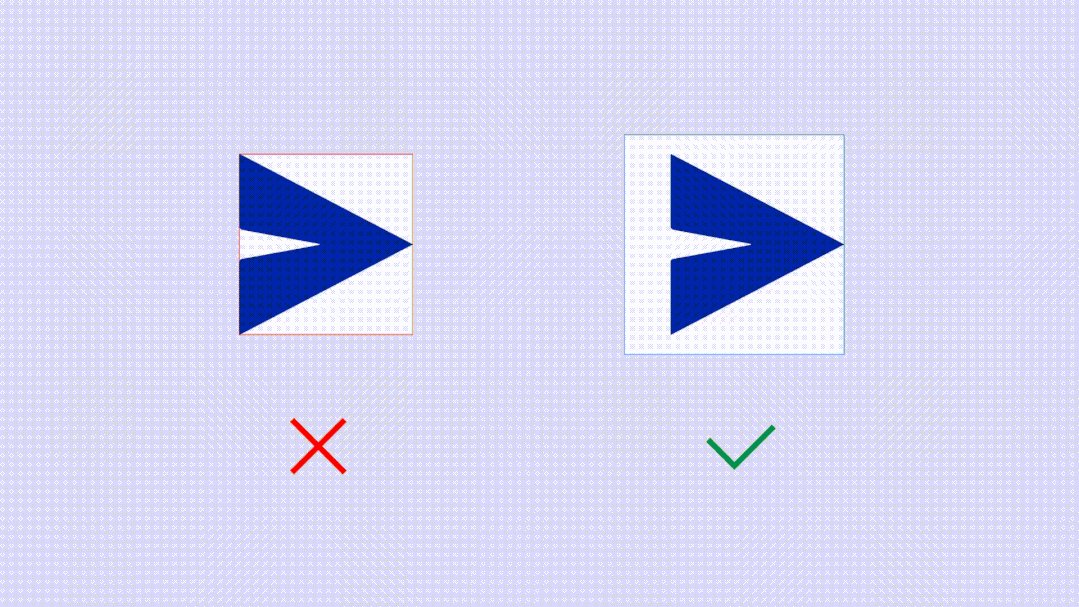
现在,让我们看看如何将这个知识点运用到视觉设计的其他方面。你可能已经注意到,在圆形或矩形容器中放置三角形图标会使图标显得不协调。这仅仅是因为当用软件来对齐的容器中,三角形的面积两边是不相等的。看看下面的图片,可以用视觉解释来理解它。

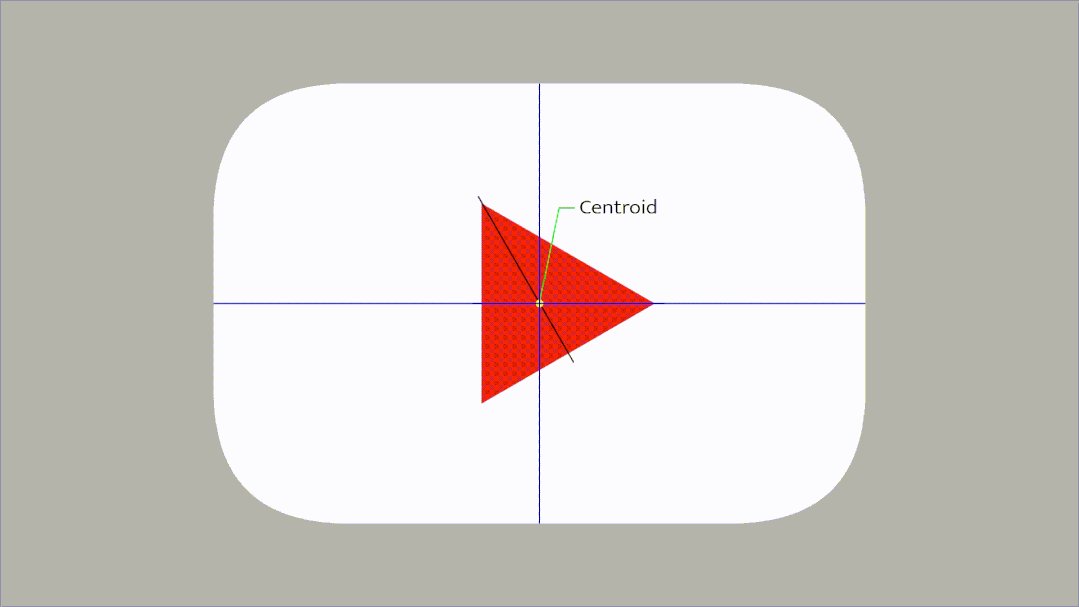
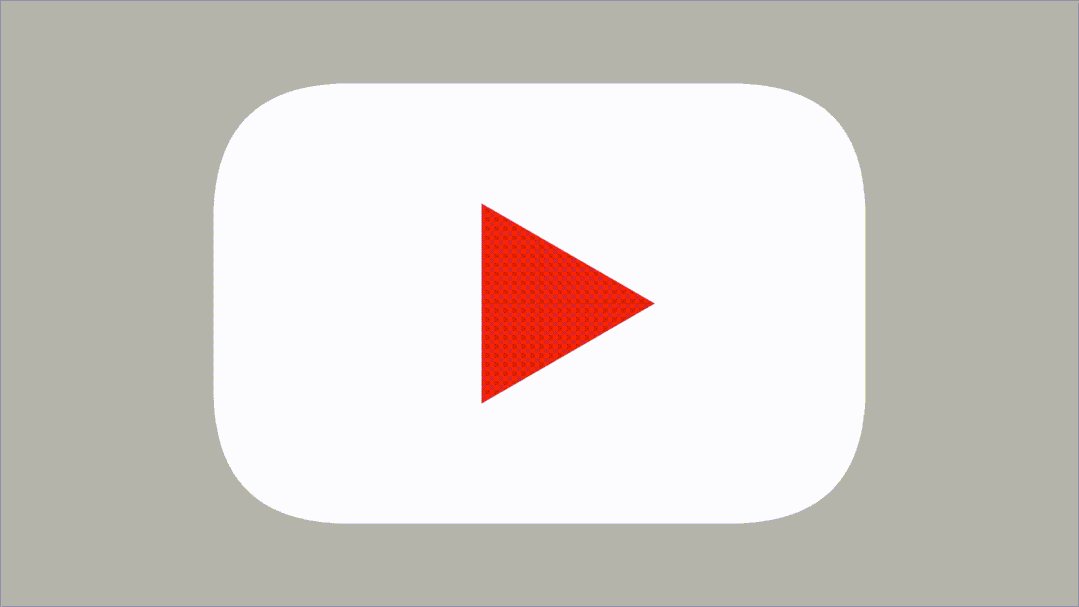
为了使三角形在其容器内具有光学中心,我们需要平衡两边的重量。对于三角形,你可以找到质心,并将其与容器的中心对齐。现在,如果三角形是用形状工具创建的,Adobe Illustrator会提供质心的提示。
如果没有看到质心提示,也不要担心。质心可以通过简单地画线从任何两个边的中心到它们对面的顶点来定位。查看下面的图片来更好地理解它。

这种方法只适用于几何形状。对于其他更复杂的形状,你需要依靠你的眼睛判断,而不是数学参数。
需要记住的是:如果你为开发者切图时,你需要在图标周围保留一些区域,这样他们就可以将图标放在背景的中央。
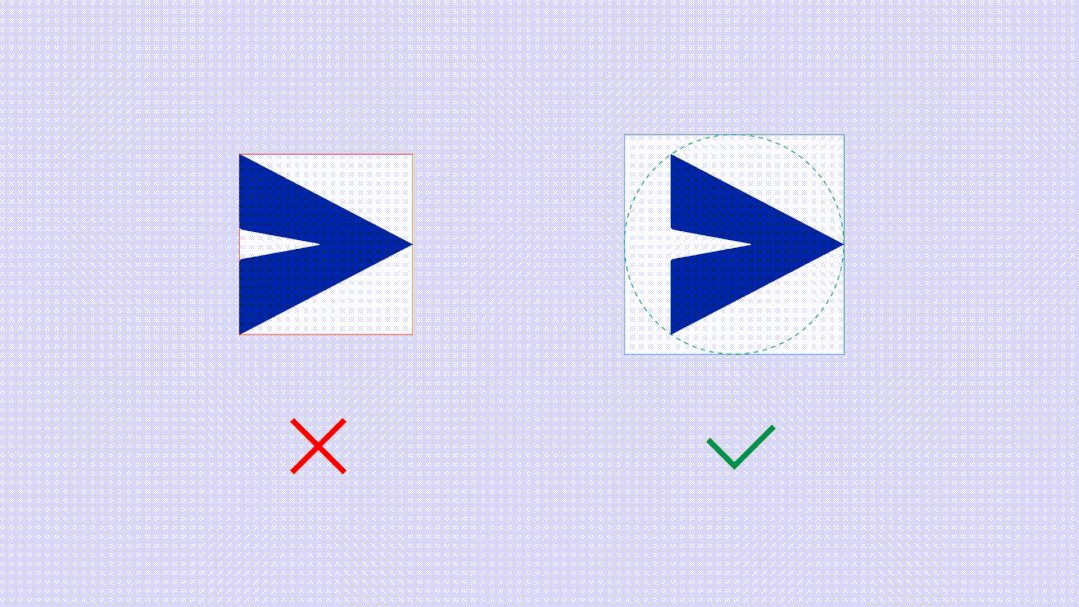
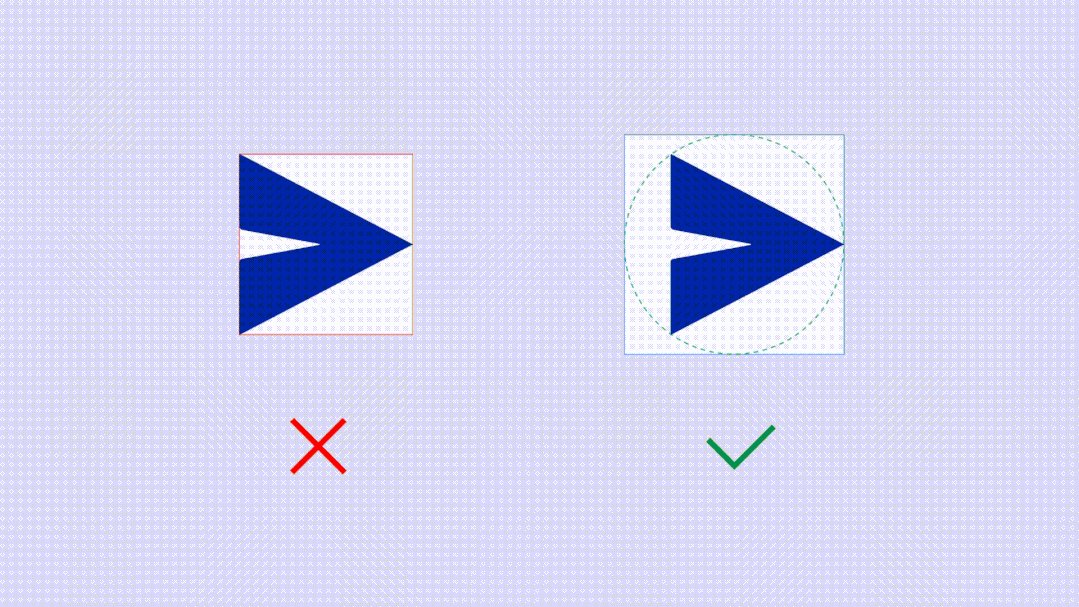
从图标的质心画一个圈,留下它周围的额外区域。

让我们检查一下,可以在留言区讨论下到底哪个公司使用了错误的资源?

如何平衡?

你有没有仔细注意过字母“B”?它的底部被设计得比顶部大。如果我们设计的两个半圆在数学上是相等的,它会看起来不平衡(检查左图)。这是因为我们进化到从“视角”的概念来处理物理世界,在这个概念中,远处的物体看起来比附近的物体更小。(彩云注:可以理解为当你在山脚时看到的山脚物体要比看山顶的要大,透视原理)
在印刷中,这意味着要使字体同样平衡,就需要在底部画得更重。
让我们通过翻转字体中的几个字母来看到明显的区别。

字体来源:Ek Mukta,作者:Girish Dalvi博士和Yashodeep Gholap
同样的概念适用于其他水平对称的字母形式,甚至在字母“H”的交叉杠是放在实际的中心以上,使它看起来更平衡。

所以,下次当你设计一个水平的图标或标志时,使用这种底部重的技巧来让它在视觉上更加平衡。
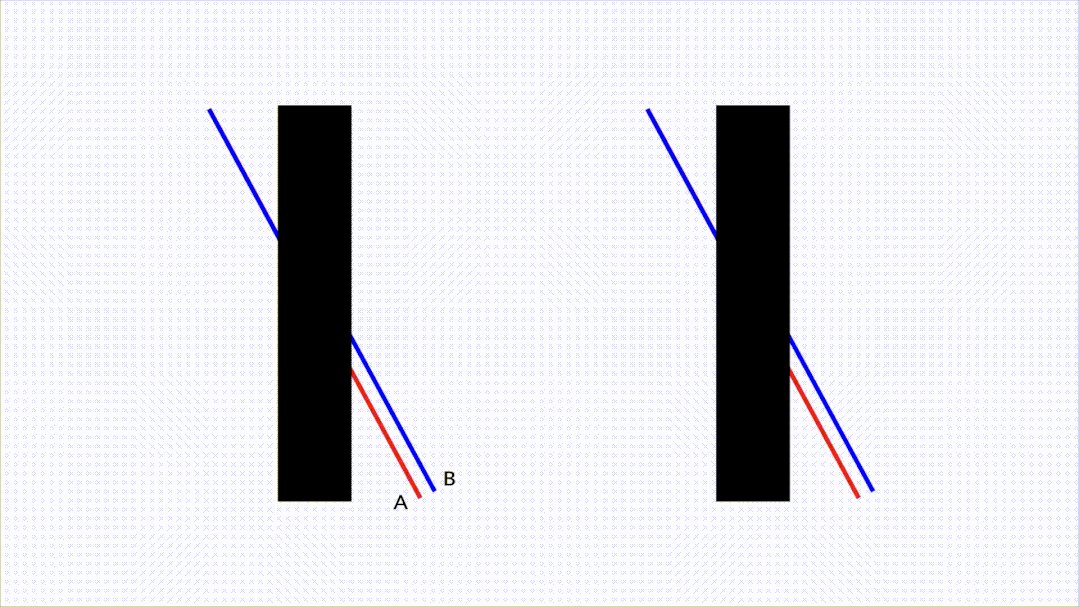
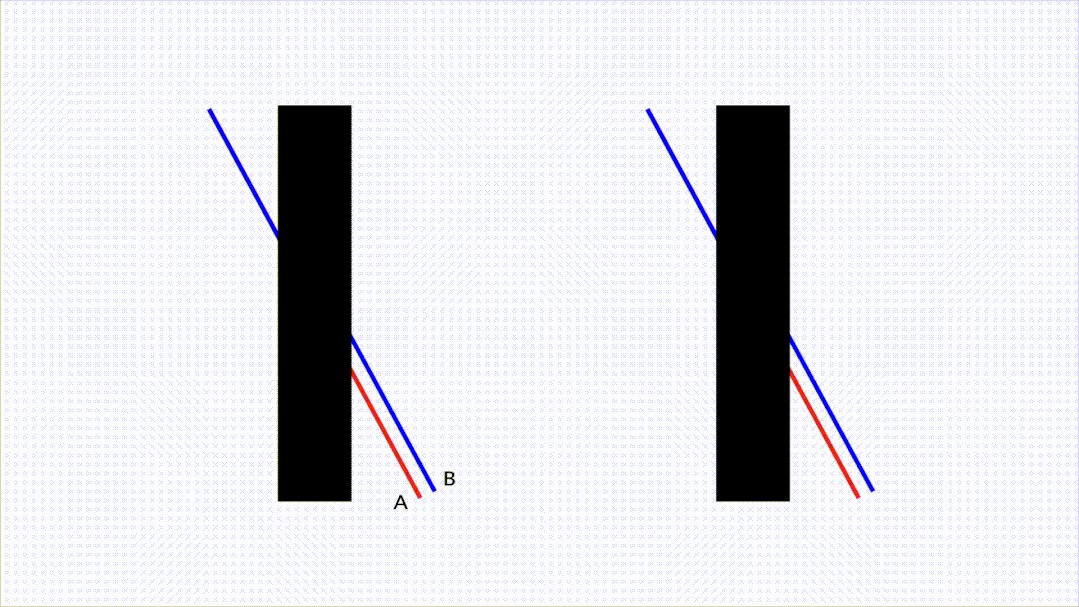
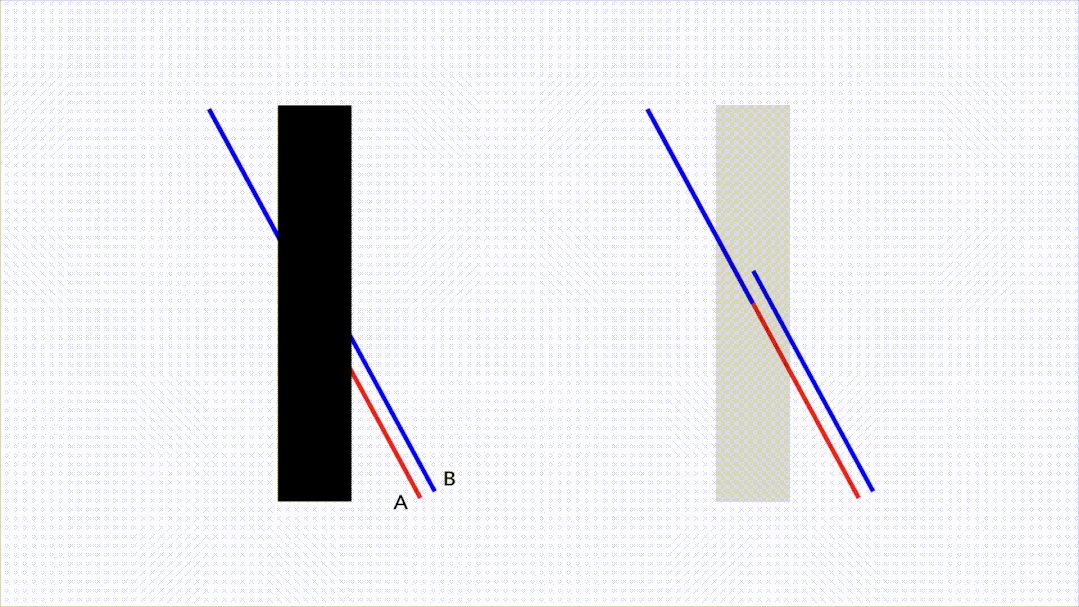
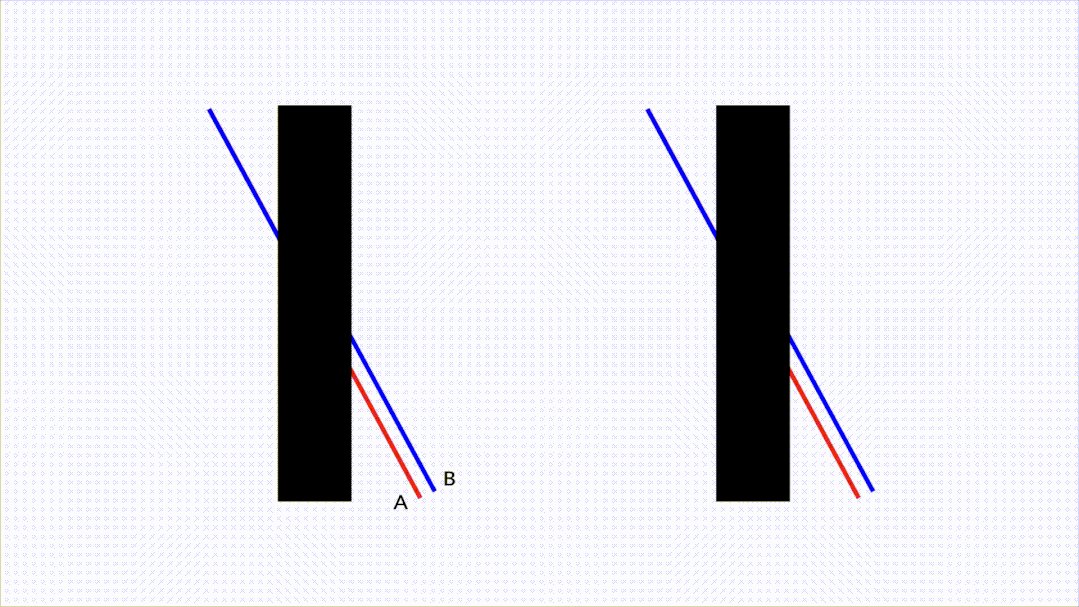
这种错觉也被称为“波根多夫错觉”( Poggendorff illusion),这是一种奇怪的现象,会扭曲我们对形状相交角度不是90°的感知。出于某种原因,我们的大脑很难推断出一条被其他形状部分覆盖的线,从而导致连续性的中断。为了更好地理解它,先看看下面例子中的左边的图,看看哪条线是连续的,A还是B?然后检查我缩小了封面线的右边的图片。我希望你明白我的意思。

在拉丁字体中,' X '或' x '就是这种错觉的受害者,需要特殊处理使其看起来更自然。字体设计者稍微偏移对角线,以矫正X或X的光学效果。(彩云注:右边是调整后的,视觉上看更加连续)

如果你在为其他语言设计字体或为APP设计图标集时遇到类似的问题,你可以尝试像在字母“X”中那样偏移斜线。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:彩云Sky 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
设计不是拼图,深入下去,有很多细节需要推敲,而这些细节的背后的逻辑与意义更值得关注。产品主要强调的是与人的交互,用户通过对产品的操作来实现自身的目的,比如双击,滑动,常按等,而操作一般建立在产品的功能基础上,产品的功能细节体现在产品的业务逻辑中,产品所提供的功能是否更好的满足用户的需求,操作细节与功能细节密不可分,功能影响着用户的操作,而操作细节更多体现在用户的感受。
061.「淘宝」让优惠券合理使用的优先级设置
062.「QQ」消息图标-“摸一下”就能拉近距离
063.「百度地图」未来出行-提前规划行程变得轻而易举
064.「高德地图」出行前-人性化的天气提醒
065.「微信」公众号文章在看-让你看个够
066.「QQ音乐」跑步电台-让枯燥的运动变的更有趣
067.「腾讯视频」暖心的提示建立信任的桥梁
068.「躺平」动态IP插图-促使用户进一步行动
069.「爱奇艺阅读」会“冒泡”的TabBar栏
070.「美团」更明确的视觉传达-减少用户思考
071.「网易云音乐」遇见陌生人-听歌交友
072.「酷狗音乐」再也不用死死盯着歌词页面了
073.「微信」8.0浮窗-没有最好、只有更好
074.「Boss直聘」绑定微信-重要消息再无遗漏
075.「QQ」自习室-换种方式学习,不一样的收获
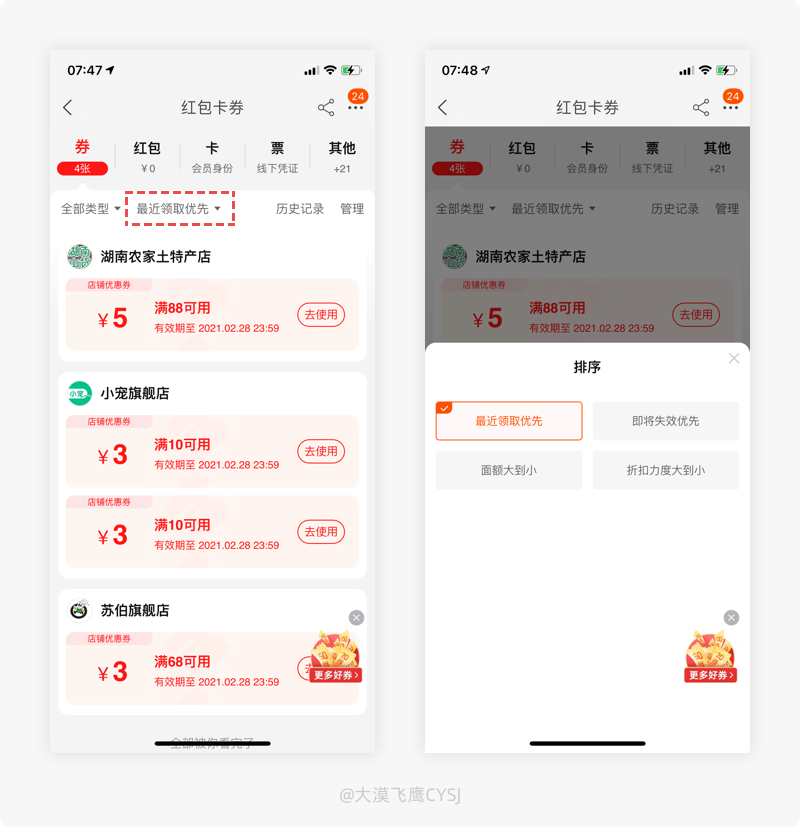
061.「淘宝」让优惠券合理使用的优先级设置
产品体验:
在淘宝的红包卡券列表页,可根据自身需求的实际情况设置优先使用类型,以达到优惠券的合理化使用。下单确认时,系统会自动选择事先设置好的类型,依次对订单金额使用优惠券进行减免。

设计思考:
只要我们出门走上街头,就会看到各种各样的优惠券在向我们招手,逛一圈回来,手里能攥一大把优惠券。即便是在家,楼梯道、门把手上、门缝下面都会有优惠券塞进来,多券在手,我们总是会去琢磨怎么花费最划算。不只是线下如此,线上更是夸张,每注册一个电商平台,都能收到一堆优惠卡券,而且还是日更新的。
商家都知道,在打折促销日渐平常的今天,消费者很难会再有强烈的购物冲动,单纯的打折降价已经不能给消费者直观的感受了,额外的优惠才能对消费者更有吸引力。为了提高店铺转化率,吸引流量,商家或平台都会发放一些优惠券,让消费者有“实惠”的感觉,更有利于拉动二次进店,以驱动用户买下更多的商品。其实优惠券发放给消费者之后并非不闻不问,还需要考虑通过何种方式发放、如何提醒、如何促进消费转化都值得深究,如果优惠券过期,表面上看是用户的损失,实际真正得到损失的是平台/商家。
在淘宝的红包卡券功能里,可设置优惠券的使用优先级,便于用户在下单时按照自己想要的方式让优惠券合理化依次使用,比如依据过期时间的先后、优惠力度的大小等,便于达到最大化利用。在消费者的心里,优惠的金额即自己赚到的金额,不仅能让其感受到优惠的强度,还能有效避免优惠券的浪费,有利于平台/商家发放的优惠券最大程度的使用,提高消费下单转化率,达到消费者、平台、商家三方共赢的目的。
(PS:如果每次都是平台默认选择,难免浪费,比如一张8折优惠券用在10元的商品上,远远不及用在100元的商品上划算:用户的消费思维)
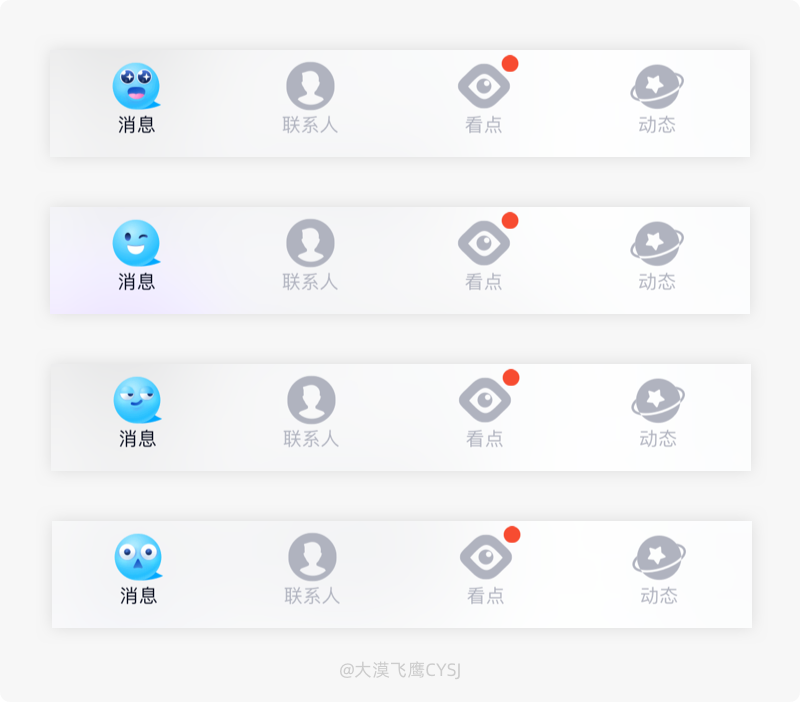
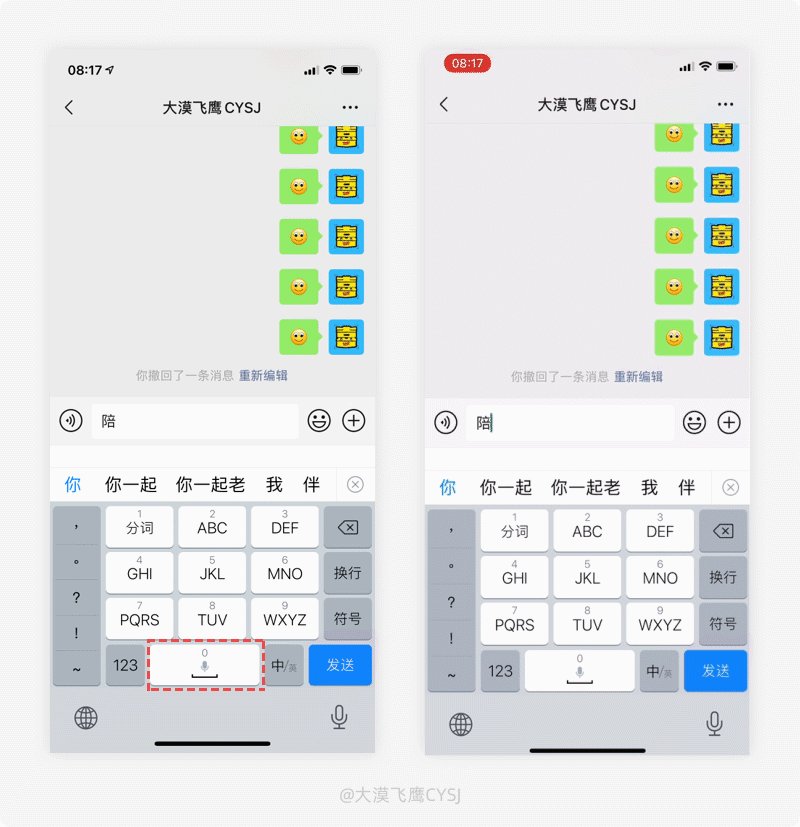
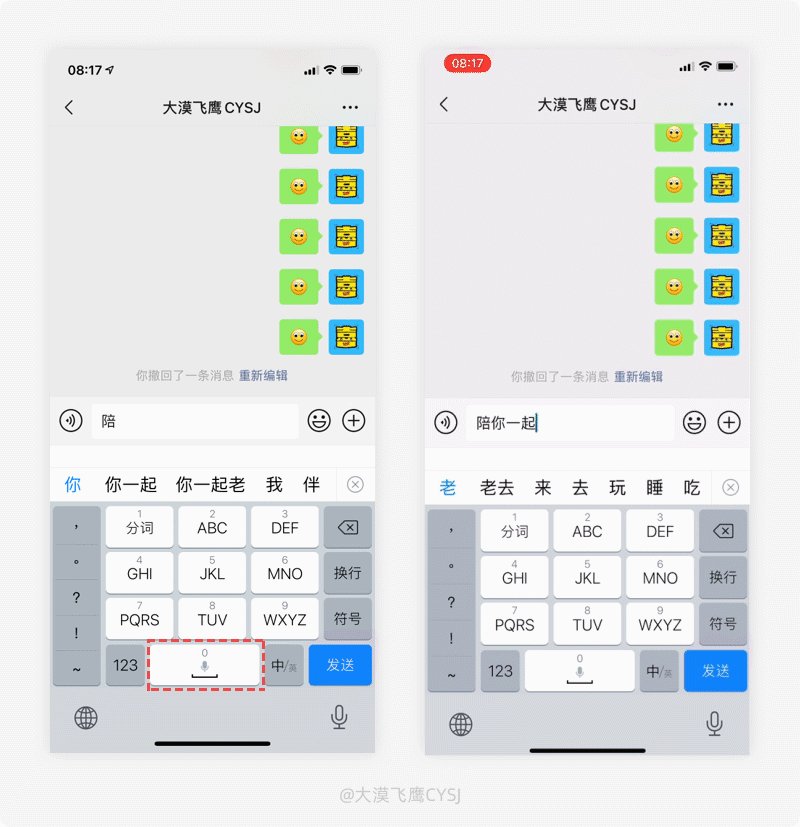
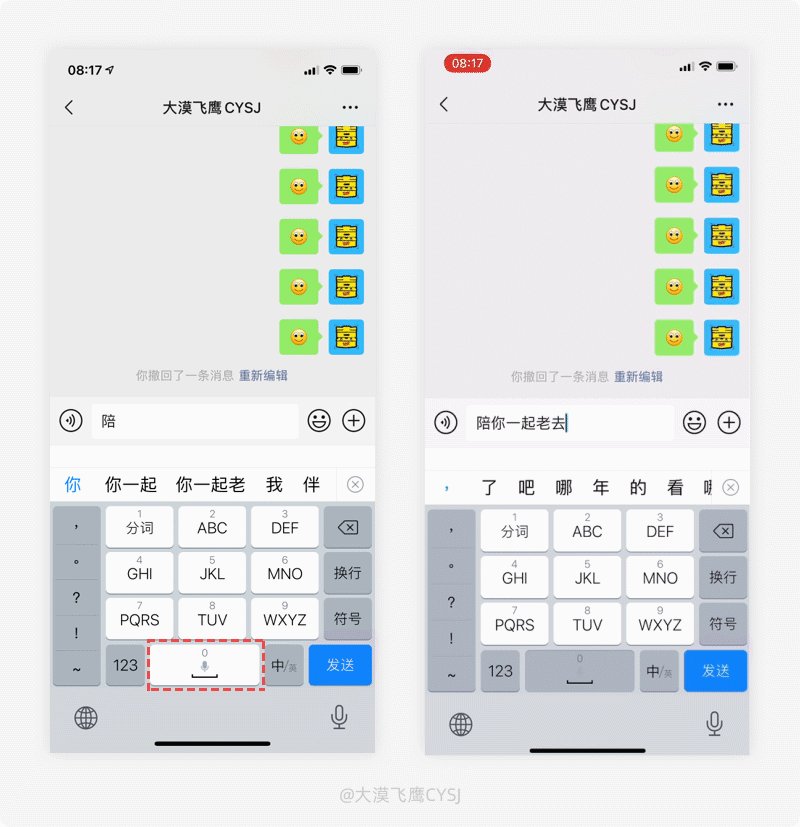
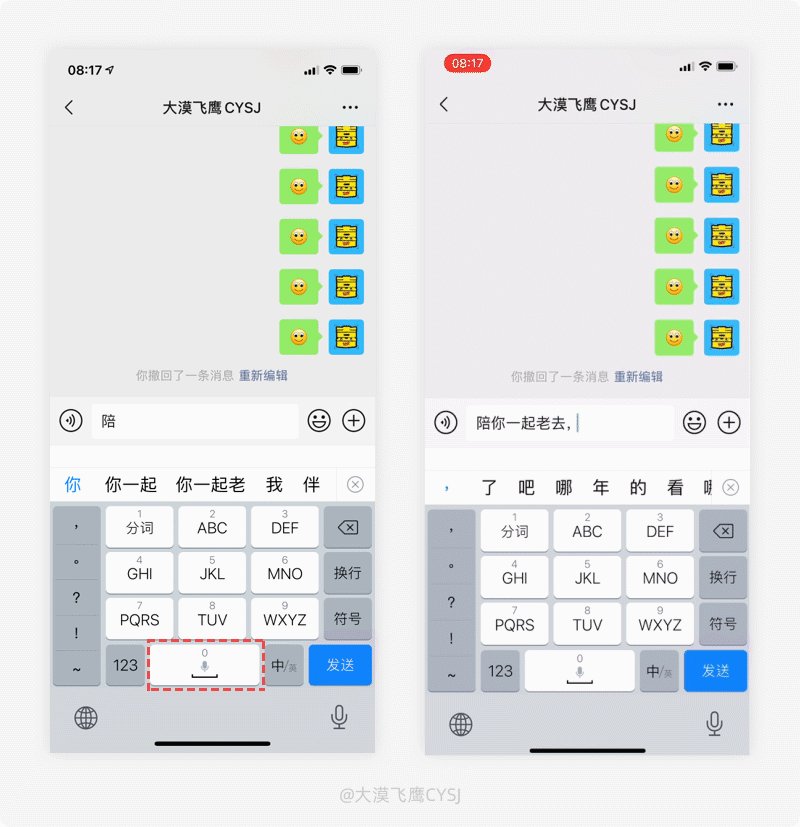
062.「QQ」消息图标-“摸一下”就能拉近距离
产品体验:
双击或按住QQ下方消息小图标往四周拖动,就会变换各种不同的小表情,俏皮可爱的表情非常有趣。

设计思考:
Tab栏的作用主要是做内容分类,节省设备的空间,在用户需要的时候随时可以点击。可以想象一下,如果没有tab栏给大的模块分类,应用的功能全面铺开,就像进入了一个大型垃圾场(轻量型应用除外),乱糟糟的感觉。Tab栏本身就是承载多个功能集合的一个入口,其点击量影响着用户的使用频率和操作深度,直接关联着转化率的问题,所以很多应用也会在视觉呈现样式、交互手势、情感化、微动效等方向下功夫,用来吸引用户去点击,为其增加点击量及操作频率。
QQ的Tab栏消息图标就使用了趣味化的微动效样式,双击、或轻触图标往四周摸一下,图标就会变换各种不同的小表情,真的是让网友震惊了,通过趣味性的表情变化,也可让用户的心理情绪也随之改变,俏皮可爱的图标样式在保证识别性的前提下增加了亲和力和趣味性,拉近与用户之间的距离。趣味化的表现方式且与年轻人生活圈接轨,体现用户时尚潮流的文化基因,时刻用户保持着新鲜感。
(PS:上图中只是举例了其中几个表情,如果想了解更多,请进入QQ应用中体验)
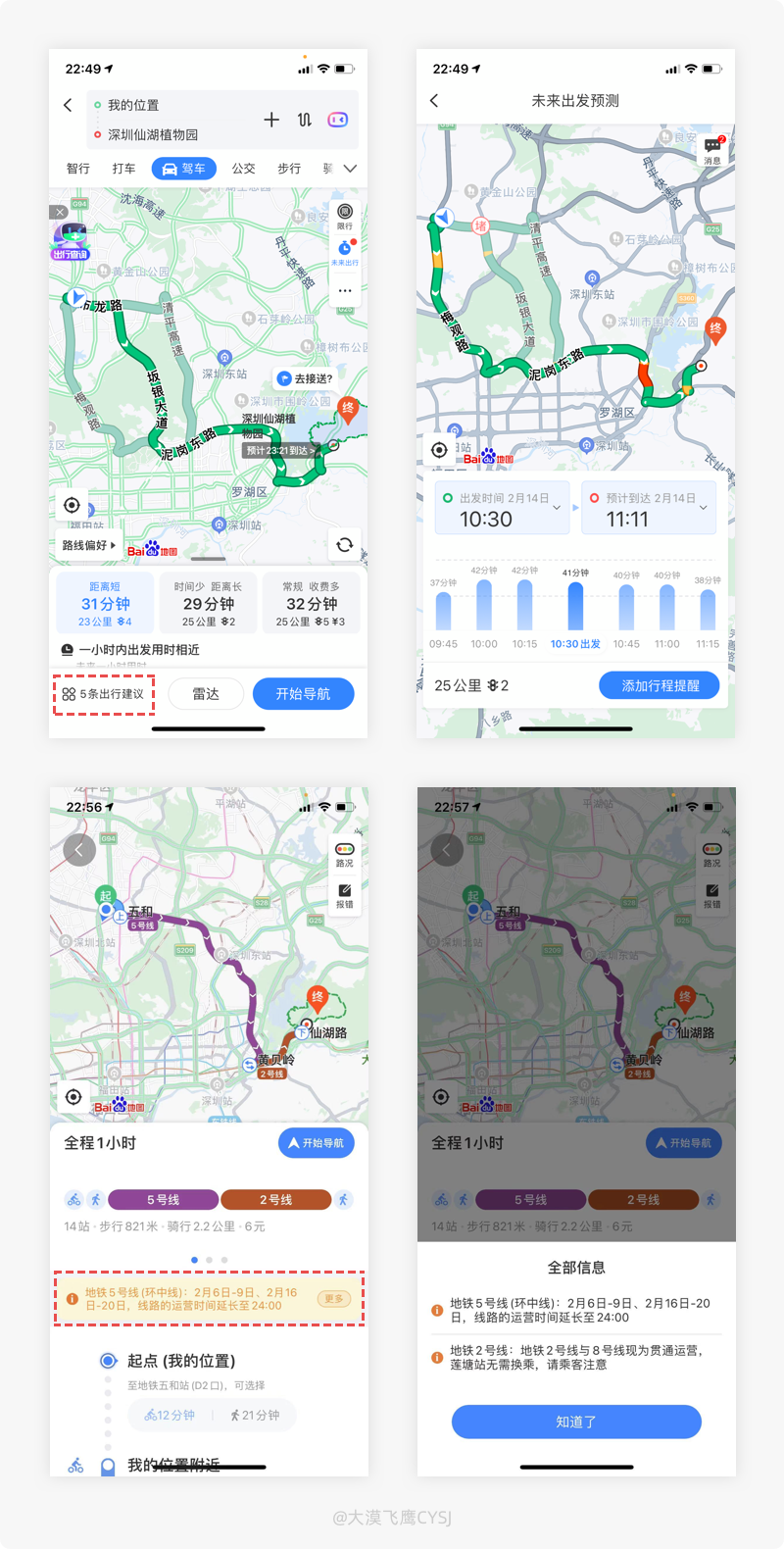
063.「百度地图」未来出行-提前规划行程变得轻而易举
产品体验:
①、使用百度地图自驾出行,选中其中一条路线后,点击左下方的出行建议,设定出行日期及时间,系统以每15分钟为一个时间段,计算出每个时间段出行预估的耗时,并推荐最优出行线路。
②、选择公交/地铁出行时,除了应有的路线指引,还提示了未来的时间段用该出行方式存在的故障及延时信息。

设计思考:
出行驾车如何避开堵车高峰?如何选择合适的时间打车?公交/地铁常用线路何时会出现特殊情况停运晚点等,这些很多无法确定的时间经常困扰着大家。眼看着春节假期就来临了,这么好的旅游机会可不能在家中“躺尸”式的荒废度过,想必有很多人已经相约着去游玩一番的准备,不过经常会碰到途中堵车、路线封闭、交通工具停运等问题的出现,真的是让人“头大”。
①、百度地图的“未来出行”功能,自驾可提前设定出行时间,查看未来出发时刻的相应耗时,未来时刻以每15分钟为间隔,滑动时间柱就能了解哪个时间点出发耗时最短,还可以向下滑动页面,进一步了解每一段路程的详细用时,让周末出游的用户,提前规划行程变得轻而易举。
②、还可以精准预估“地铁进站”、“公交候车”的耗时,以及预估公交地铁的拥挤情况,让用户出行更添安全感,提前了解未来搭乘公交、地铁时已确定会出现的突发状况,便于提早预算换乘交工工具,节约出行时间,提高出行效率,还能方便用户下班回家避开晚高峰。
064.「高德地图」出行前-人性化的天气提醒
产品体验:
进入高德地图首页,如果是雨天,页面视觉会显得比较暗,能看到乌云及明显的雨滴落下,3秒后回到正常状态。

设计思考:
不知小伙伴们是否碰到过这种情况,带着雨伞从来不下雨,下雨的时候都是没有带雨伞;打车后前往上车地点发现在下雨,要么取消订单,要么去买雨伞,总是那么的事与愿违。变化不定的天气是最为影响出行的一项因素。而面对忽晴忽雨的天气,如何才能顺利出行呢?
使用高德地图,进入地图首页时,界面会出现天气动效,提示实时的天气状况,尤其是下雨天,可以提醒用户出门记得带雨伞,还便于用户根据实际的天气状况选择合适的交通工具出行,不论是打车、公交还是骑行,都可以随意调整,在用户出行之前通过视觉强调提醒,非常实用。
065.「微信」公众号文章在看-让你看个够
产品体验:
在微信公众号的文章底部,点击在看,底部会展开一个新版块“喜欢此内容的人还喜欢”,给用户推荐相似文章。

设计思考:
阅读量怎么样,要看标题起的吸不吸引人,文章内容质量怎么样,要看转发量的多少。我们都知道,微信有很多公众号都会产出质量较高的文章,所以也被誉为继线上看书之后的又一个知识发源地。将公众号的文章拉到底部之后,“在看”也是一个不错的数据统计,点击过“在看”的读者,不仅预示着对文章的肯定,同时也能增加文章的阅读量,形成二次传播,
在微信公众号的文章底部点击“在看”后,会出现新增的相关文章推荐版块,并提供公众号名称、文章标题、点赞数和文章封面图片等,对公众号主和自媒体的人来讲,文章曝光和阅读量的提升又多了一成机会,为读者推荐与原文相似或者同频的文章类型,既能满足引导用户继续探索的目的,还能通过所有公众号相互串联,让其他公众号的文章都有机会增加曝光和展示,进行流量分发,两全其美。
066.「QQ音乐」跑步电台-让枯燥的运动变的更有趣
产品体验:
在QQ音乐的设置里,通过跑步电台选择适合自己跑步速度频率对应类型的歌曲播放,一边跑步一边听歌,为自己提供跑步节奏和坚持的动力。

设计思考:
基于现在快节奏的生活状况,很多年轻人在午餐后直接睡觉、晚饭后常坐不起,这就是大批年轻人无法控制自己身体、越来越胖的原因。“喜欢”跑步的的人群越来越多,但众所周知,跑步需要极强的耐力和自律来控制自己坚持下去,但大部分人都挨不过三分钟热度,定下跑步目标时来势汹汹,放弃时就借口连连。
如果在跑步过程中感到非常无聊,就不妨用下QQ音乐的跑步电台,选择一首适合自己跑步的神曲吧。QQ音乐的跑步电台根据自己跑步的频率推荐适合的音乐,有适合慢跑的、快跑的、节奏感强烈的、专业人士的推荐......再加上QQ音乐本身带强大的歌曲库,在跑步过程中可以听到不同曲风的好歌,让跑步停不下来。用户在跑步之前一般都会设定时间或距离目标,在跑步时不停的查看数据(类似小时候在学校上着40分钟的一节课,经常查看还剩几分钟下课),播放着跑步电台的音乐,能引导用户的思维偏离设最初计定的目标,将部分思维想法转换到音乐的节奏中,给自己提供更多的跑步动力,则坚持的更久。另外,还可以设置“按步频匹配音乐”,免去手选,系统根据实时的运动频率,自动为用户精准推荐符合该频率的歌曲,让原本枯燥的运动变的更加有趣。
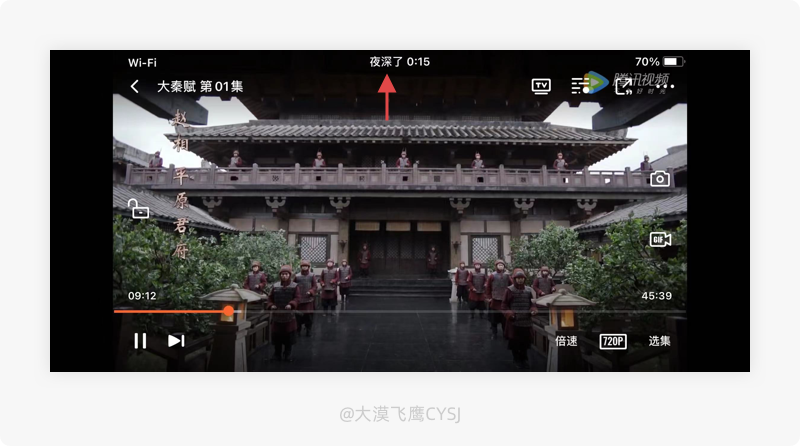
067.「腾讯视频」暖心的提示建立信任的桥梁
产品体验:
在零点以后打开腾讯视频,横屏观看影片,顶部以“夜深了”温馨的提醒,暗示“熬夜党”以身体健康为重,放下手机早点休息。

设计思考:
在几年以前,就报道过关于网吧通宵熬夜猝死的新闻。而如今互联网时代,基于电脑、智能手机的普及,去网吧上网的人的确少了,但相同的悲剧新闻却更多了,比如躺在床上熬夜逛淘宝、刷抖音、嗨聊、追剧等,一夜过去就没再醒过来(这绝不是玩笑,可能就发生在我们身边),只不过换了种方式,去的很“安逸”而已。
使用腾讯视频观看影片,在横屏状态下,到了深夜零点以后,屏幕上方会显示“夜深了”,通过暖心的文案提醒用户放下手机早点休息,表达出对用户的关切之意。语言是情感化设计最直接的利器,这种提示虽然没有直接中断用户观看视频,却很直接的将用户线上思维转换至现实的场景之中,充分的考虑到用户的身心健康,以情感化的方式引起用户警觉,促使用户结束观看,表面上看似缩短了该用户的使用时长,实则跟用户之间建起了一座相互信任的桥梁,以提升用户后续的使用粘性,增减其忠诚度。
068.「躺平」动态IP插图-促使用户进一步行动
产品体验:
进入躺平APP关注(首页)页,当页面数据为为空时,Tab栏上方会出现IP插图,通过动态的指引方式引导用户进入发现页关注躺友,以获取内容信息。

设计思考:
在我们使用的众多应用中,大部分的空数据页面都仅仅只提示页面状态,甚至有的一片空白,无任何提示都,并没有合理的引导用户如何去获取数据信息,会导致用户疑惑或焦虑,对产品产生不信任感,从而造成用户流失,因用户量的减少直接影响整体业务运转,得不偿失。
躺平APP的空状态利用IP打造了一套颇具独特风格的视觉形象,用一种“贱贱”的表现方式,映射出了主流用户最真实的姿态,可谓是“人贱人爱”。
进入躺平首页,当没有好友、页面数据为空时,通过动态IP插图明确的行动指令引导用户去关注躺友,以获得数据内容,能让用户快速地进入到产品使用中,减少用户的疑惑和焦虑感。同时,动态的表现方式更具点击欲望,让交互行为更加活泼有趣,不仅能正确的引导用户,也是转化用户进一步操作好方法。
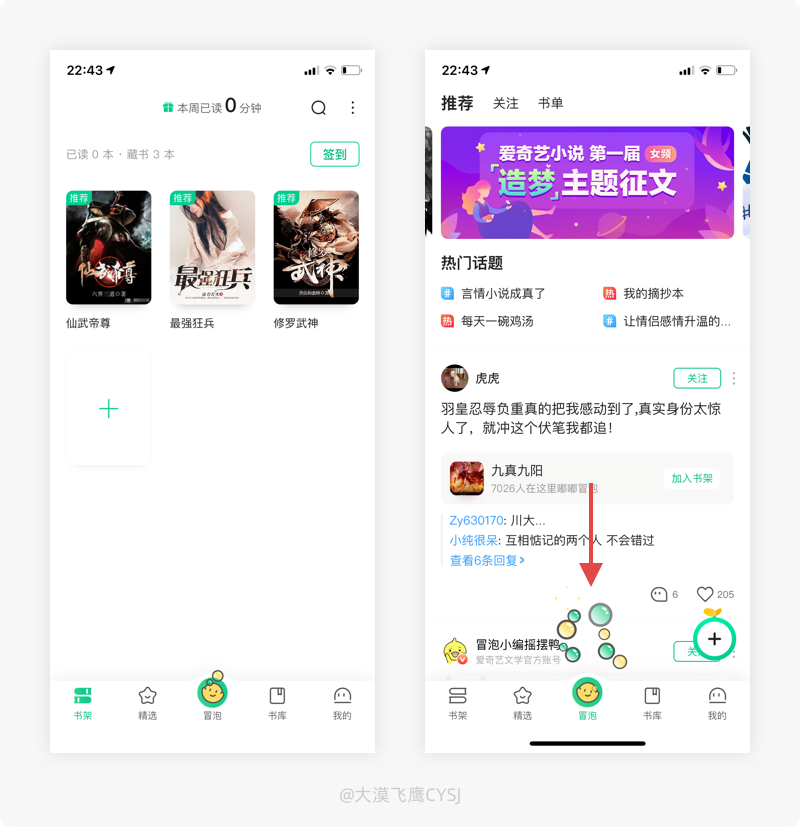
069.「爱奇艺阅读」会“冒泡”的TabBar栏
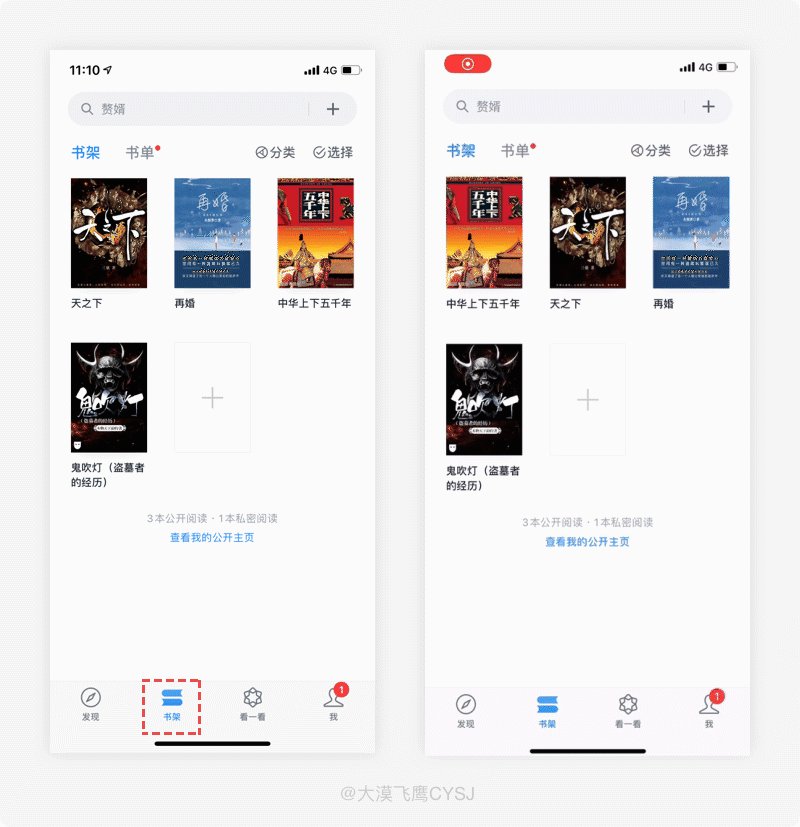
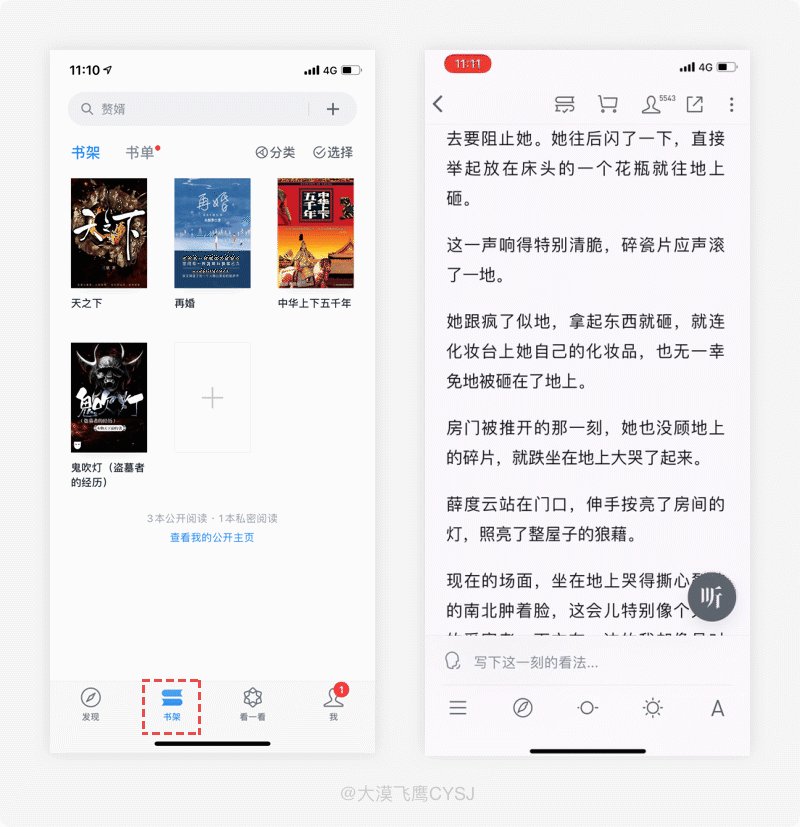
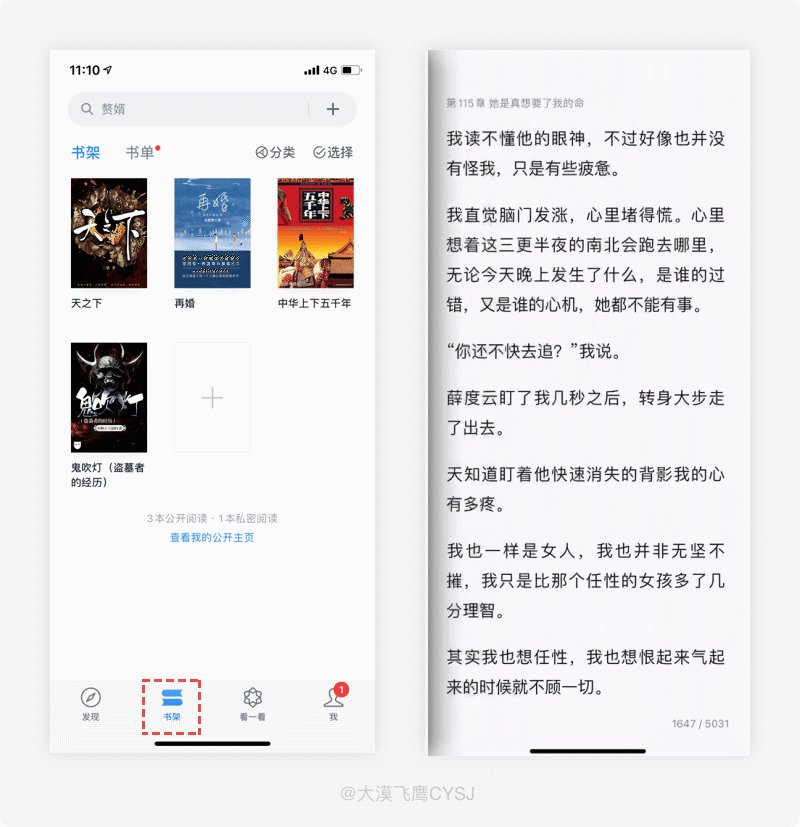
产品体验:
点击爱奇艺阅读Tab栏的冒泡图标,除页面切换之外,图标还会向上冒着气泡,动态呈现方式非常有趣。

设计思考:
APP的Tab栏作为第一触点,对整个应用模块的分类起着不可替代的作用,还能检验应用整体的设计是否精致,其重要性不言而喻。很多设计师都会在图标风格及造型上下很大的功夫,但却常常忽视另外的一个关键点,即tab触发时的动效设计,合理的动画效果,能起到画龙点睛的作用,但在设计过程中一定要考虑什么样的动画效果更符合该产品的调性,传达出设计品牌及理念。
点击爱奇艺阅读APP底部tab栏的“冒泡”图标,图标以动效方式呈现,其上方还会冒着气泡,2秒后自动消失,能降低页面切换后、内容刷新时需要等待的枯燥感,提升用户操作的愉悦度,且动态的表现方式相比静态更吸引眼球,以趣味化的方式增加视觉关注度,因此在切换 tab 时具有更强的视觉冲击力。动态的气泡结合tab栏“冒泡”标题,则更加真实形象,更好的传达寓意,也能给用户留下深刻的印象。
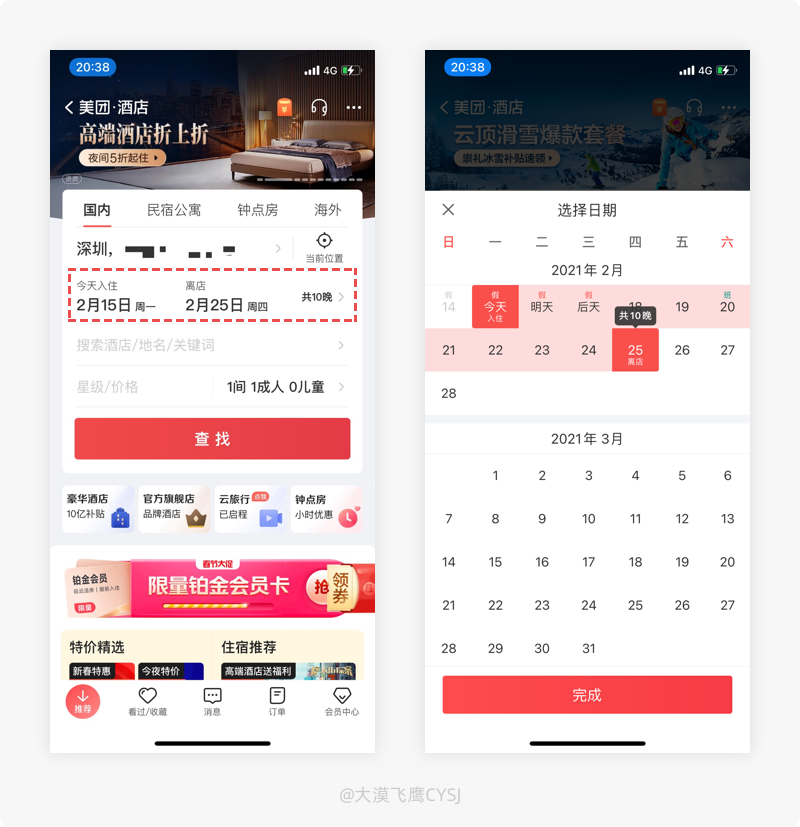
070.「美团」更明确的视觉传达-减少用户思考
产品体验:
使用美团酒店/住宿选择入住时间,在日历中设定好起止日期后,除起止日期用了明显的提示外,中间夹带的时间也用了浅色填充提示,截止时间上方还提示了入住天数统计。

设计思考:
在我们外出需要入住酒店时,选择住店截止日期是必不可少的一步,因目前可供住宿的应用比比皆是,在用户体检方面稍不留神,用户就可能选择其他应用。设计师需要在设计时下功夫,比如减少操作路劲、节约用户时间成本、明确的视觉传达等,只要多站在用户的角度思考,都能带来更好的用户体验。
在美团APP上使用住宿,选择起止时间时,并非常规的设置好起止时间就完事儿了。在起止日期范围内的时间里,系统使用了淡淡的底色填充显示在日历中,用更明显的视觉传达,让用户更明确自己所选择的日期及范围。截止时间上方统计了用户的入住天数,因为涉及金钱成本,在用户可能会自己计算的情况下,系统已经通过自动统计时间来减少用户的思考,节约时间成本,便于用户在更快的时间内做出决策,达到转化的目的。
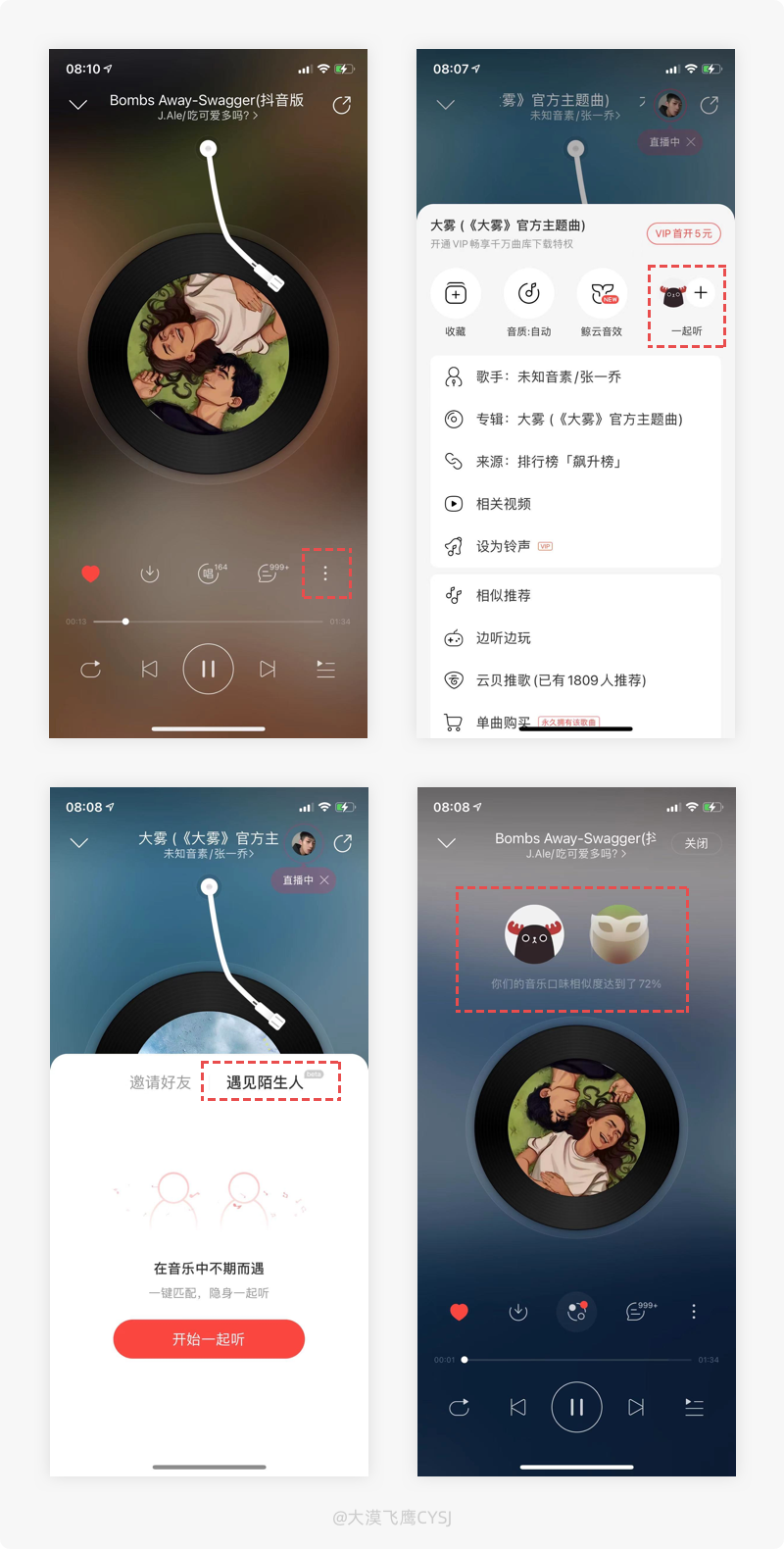
071.「网易云音乐」遇见陌生人-听歌交友
产品体验:
使用网易云音乐的一起听功能,除了能分享给好友外,还可以选择“遇见陌生人”,系统自动匹配兴趣相投的陌生人并添加进来一起听歌。

设计思考:
自网易云音乐“一起听”上线以来,深受广大用户的好评,原来听着寂寞的歌曲并不会寂寞。基于不同的需求,心情不好时,邀请闺蜜一起听;有新歌发行时,邀兴趣相投的好友一起听.....,但是,并非每次都那么方便,需要好友资源、相同时间、同一个音乐应用等诸多条件,有时候邀请发出去之后,收到的只有尴尬。
网易云音乐的一起听最新版本上线了“遇见陌生人”功能,这个功能能够让两个彼此之间不认识的人同时收听一首歌曲,对于有很多心事的人而言,这的确是一个可以让你袒露心声的好机会。和陌生人一起听歌,还能通过听歌来交友,实现了更多有趣的交流模式,让用户在听歌的过程中找到志同道合的好友,不得不说,这个功能真的很贴心。
072.「酷狗音乐」再也不用死死盯着歌词页面了
产品体验:
在酷狗音乐设置中可开启桌面歌词,按住歌词卡片拖动调整摆放位置(限设备四角),还可以通过滑动使其吸附在设备两侧,待需要时再拖出来,点击卡片关闭按钮,歌词关闭,歌曲也随之停止播放。

设计思考:
曾几何时,智能手机还未普及,我们偶尔听到一首喜欢的歌曲,赶紧回去打开电脑,开着桌面歌词,跟着学了起来。看着桌面歌词,跟随节奏,可能是学歌最快的方式了,在KTV看着屏幕唱歌就是最好的例子。随着后来智能手机的普及,听歌/学歌确实方便多了,任何地方、任何环境(耳机)随时打开APP就行,不知大家有没有发现,虽然听歌的次数、时间都增加了,很多歌都能哼上几首,但正经起来,好像什么歌都不会唱,要想学还得盯着APP播放页的歌词,太过局限,很多人都不想浪费这个时间。
酷狗音乐的桌面歌词就方便了很多。从设置中开启桌面歌词,用户在听着歌曲时逛淘宝、聊天、看书都可以随时浏览歌词,如果歌词卡片遮挡了手机内容,拖到边缘隐藏即可,非常方便有查看、摘录歌词的需求的用户使用,同一时间做着几件事情,省时省力,何乐而不为呢?
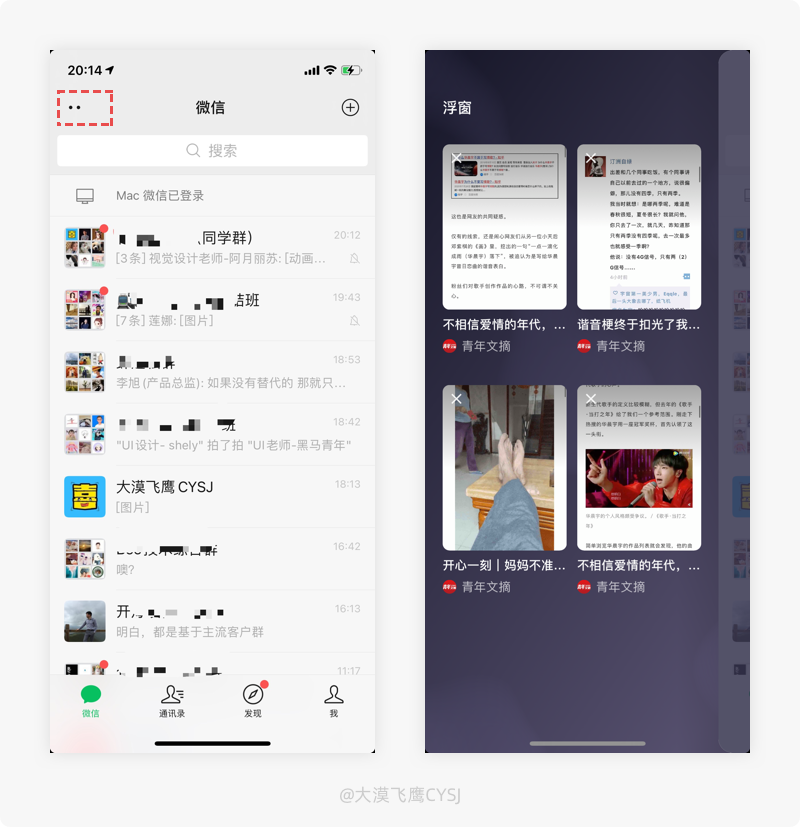
073.「微信」8.0浮窗-没有最好、只有更好
产品体验:
微信上线8.0版本,浮窗由之前的“边缘吸附-只显示标题”调整到了“左上角-显示网页预览图”,多个浮窗更清晰。

设计思考:
记得以前,使用微信浏览网页时,如果中途退出,下次就得重新打开,真心麻烦,用户在此痛点的诉求下,浮窗功能便诞生了,从此,聊天/刷朋友圈、看文章不再艰难,中途停止,用浮窗挂在屏幕边缘就行了,其方便程度自然不用多说。
微信一直致力于用户体验而不停的探索,正所谓没有最好,只有更好,即使上线了某个能让用户开心尖叫出来的功能,其团队也不会止步于此。微信8.0版本在上了一波“吊炸天”的功能后,也顺带优化了浮窗功能,不得不说:比以前好用多了。入口固定在了左上角,解决了之前悬浮设备两侧遮挡内容需要拖来拖去的问题,有多个浮窗时,也不用花太多时间回想哪个是自己想要的网页(之前只显示标题),通过缩略图就一目了然,能有效减少用户思考而带来选择性困难的问题,极大方便用户使用,考虑真的很人性化。
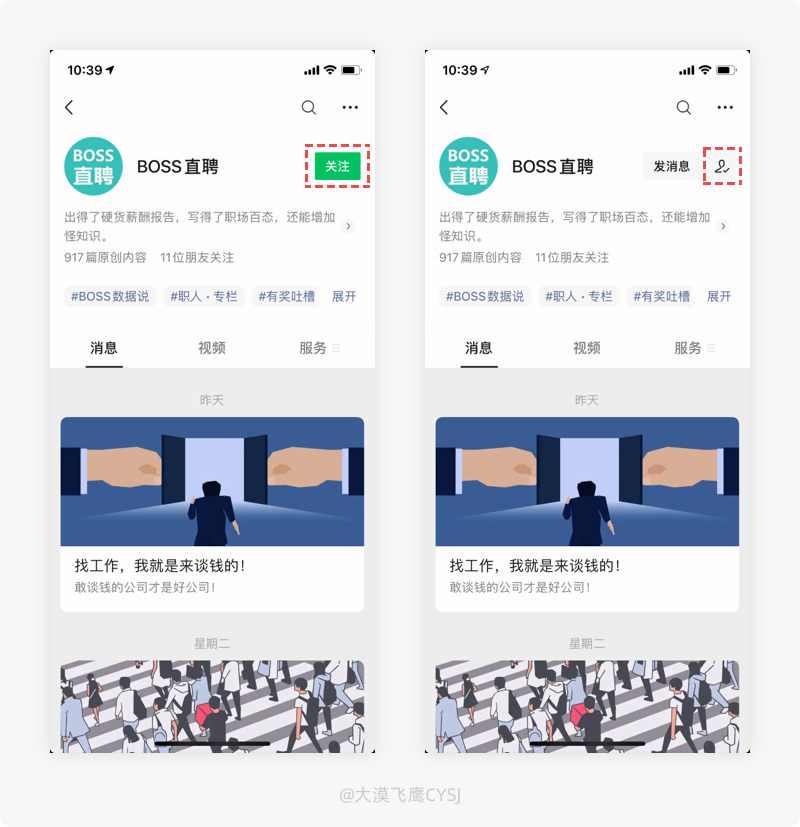
074.「Boss直聘」绑定微信-重要消息再无遗漏
产品体验:
在Boss直聘设置功能里,进入通知和提醒,按照提示绑定微信并开启消息通知,就可以通过微信接受Boss直聘引用里的沟通信息了。

设计思考:
对于现在的白领技术人才,很大一部分都是一边工作一边求职,以求某得更好的前程或更高的薪资,毕竟很优秀的公司还是在少数。不管在一个企业做了多么久,只要实力相当,跳槽涨薪远比待在一个公司提薪来的快,这是一个被业界公认又不会被挑明的真相。基于本身就在工作的原因,求职不会那么的明显,投递简历之后,更不会长时间停留在求职应用里,等到下班去看时,因为长时间未回复消息导致机会稍纵即逝。
Boss直聘的微信“代收消息”能帮助用户解决这个难题。通过设置中的消息与提醒,绑定微信,方便用户能通过微信及时收到重要的求职沟通信息,再也不用担心错过重要消息了,十分方便,为心中有“小九九”的求职者提供了很大的便利。
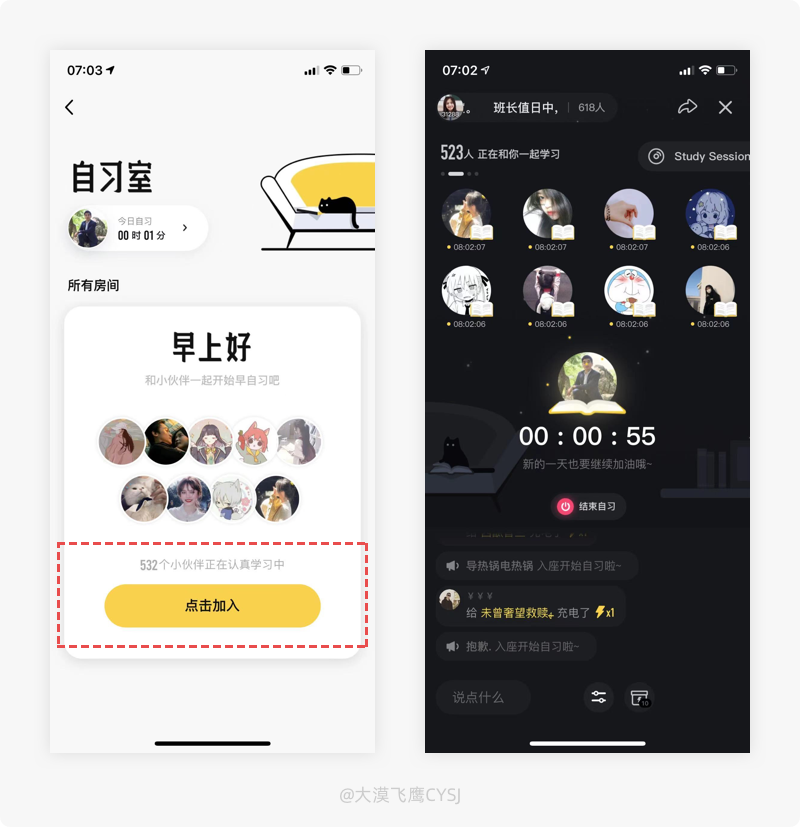
075.「QQ」自习室-换种方式学习,不一样的收获
产品体验:
在QQ的“动态”Tab功能里,进入自习室,能看到正在学习的人数,“点击加入”便可跟其他小伙伴一起学习了,学习中可相互够沟通、点击他人头像“充电”等,很有仪式感。

设计思考:
不知大家是否有过这种经历:想每天早上起来跑步,可没坚持两天就被各种理由征服;想决心减肥,可控制不了自己的嘴巴和食欲,连减肥的想法都没有了;想睡前看书,可抖音、游戏、追剧一直刺激着自己的大脑神经,最后书本只能放在家里吃灰。想努力的人总是能给自己定下每天的学习目标,做好学习计划,但是没过几天就坚持不下去了,没有意志力,整个人总是陷入焦虑的状况,放弃,又不甘心,重新开始又放弃,这样的恶性循环持续下去,可还是在原地打转,有没有想过换种方法试试。
进入QQ的自习室,我们就可以和更多小伙伴一起学习学习交流、互相鼓励,虽然是在线上,感觉有些虚拟,但针对自制力不强的同学却能起到获得坚持下去的动力,一群人在一起学习比一个人更有学习氛围和仪式感。
(不要抬杠,报过网课同学都清楚,看直播课通常会有更强的吸收能力,而课后看回播不仅会把时长翻上两倍,其吸收能力也比较差,直到看不下去放弃为止,少数自制力很强的除外。同样的道理,在图书馆看书比在家看书的效率也能翻上好几倍)
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:大漠飞鹰 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在体验的过程中,其实里面有很多小揪揪需要深挖和思考,所以千万不能小瞧它。很多产品细节的背后都是为了更多新用户的加入、浏览、留存、付费/转化等,以最终达到对用户服务/体验的提升、内容生产者的利益以及企业自身的商业化。
106.「微信」公众号取消关注-潜在的门槛
107.「高德地图」视觉障碍模式-色盲/色弱用户的福星
108.「小宇宙」纸杯电话-满满的回忆杀
109.「叮咚买菜」猜你喜欢-“找相似”让你更加喜欢
110.「高德地图」减少思考时间的AR实景导航
111.「搜狗输入法」复杂/生僻字-贴心的拼音合并功能
112.「得物」3D空间-720度无死角浏览商品
113.「马蜂窝」趣味且炫酷的连击点赞
114.「真快乐」中断登录流程-最后的弹窗挽留
115.「网易云音乐」是如何降低用户取关成功几率的?
116.「中国农业银行」启动页-连贯性的故事场景
117.「讯飞输入法」词穷-空格联想关键字助力完善
118.「微信」群内发专属红包-没有“中间商”
119.「网易云音乐」不会放过任何展示品牌的机会
120.「淘宝」引流无处不在-订单列表夹带常购好货
106.「微信」公众号取消关注-潜在的门槛
产品体验:
微信公众号的取消关注在改版后更换了样式,由之前非常明显的按钮弱化为小头像图标,并置于右上角。

设计思考:
我们经常穿行于各大微信公众号之间,其目的主要在于阅览各种软文,一方面增加我们对自身、周边事物的了解,另一方面提高自己的眼界。基于公众号数量的庞大,其内容、质量也是参差不齐,总会挑选一些自认为质量不错的公众号进行关注,根据时间流逝,对公众号的类型及质量要求在不停的变化,取消关注、来回切换也是常有的事。可自从上次更新之后,很多用户在公众号历史消息页面找不到取消关注的入口了。
微信公众号之前在历史消息页面有一个醒目“不再关注”按钮,随时清晰可见。改版之后,将“不再关注”按钮换成了一个非常小的“头像图标”,调整到了右上角位置,图标的样式且与取消关注毫无关联,如果不通过试错操作则很难发现。微信这样调整的目的主要在于增加用户取消操作的成本,也是为了保护公众号的利益。公众号只是平台推出的一个版块或子产品,其真实运作起来,作者、读者缺一不可,增加取消关注的难度,总会有部分用户知难而退或延时取关,很大程度上降低了公众号的掉粉率,随着掉粉率的降低或稳定,有一种对原创作者的内容肯定、认可的错觉,潜在的鼓励作者创作出质量更高的内容,同时可能会吸引更多的用户关注,如此良性循环下去,三方共赢。弱化取消关注入口,看似很小的改动,或许有用户会抱怨,但对产品的稳定和提升起到的很大的作用。
107.「高德地图」视觉障碍模式-色盲/色弱用户的福星
产品体验:
在高德地图的地图设置中开启视觉障碍模式,道路交通拥堵情况的色彩提示,会替换成一套色盲/色弱用户的专属配色,帮助其更轻松的使用地图导航。

设计思考:
首先,我们在考驾照之前,都会被要求去对应机构体检,其中就包括视觉检查,如果是色盲/色弱用户则很难按照正常流程去考驾照,但不排除原本没有问题、在拿到驾照之后,逐渐出现色盲/色弱的情况(例如:曾经有人眼睛里进了一只蚊子,揉过之后就出现视觉障碍),但依然有自驾出行的需求。除此之外,还有部分并无自驾需求的色盲/色弱用户,会查看地图导航,根据实际路况来选择出行工具,此时这类人群对常规的路况色彩提示并不能准确的辨识,因而陷入不知所措的状态。
高德地图增加了视觉障碍功能,在设置中开启后,路况的颜色提示会变成色盲/色弱用户的专属配色,其设置中有色彩对应的代表说明,便于此类型用户能轻松掌握路况信息。高德的这种思考方式是让任何人在任何情况下都能平等地、方便地、无障碍地使用地图导航,不得不说,产品团队真的是有心了。
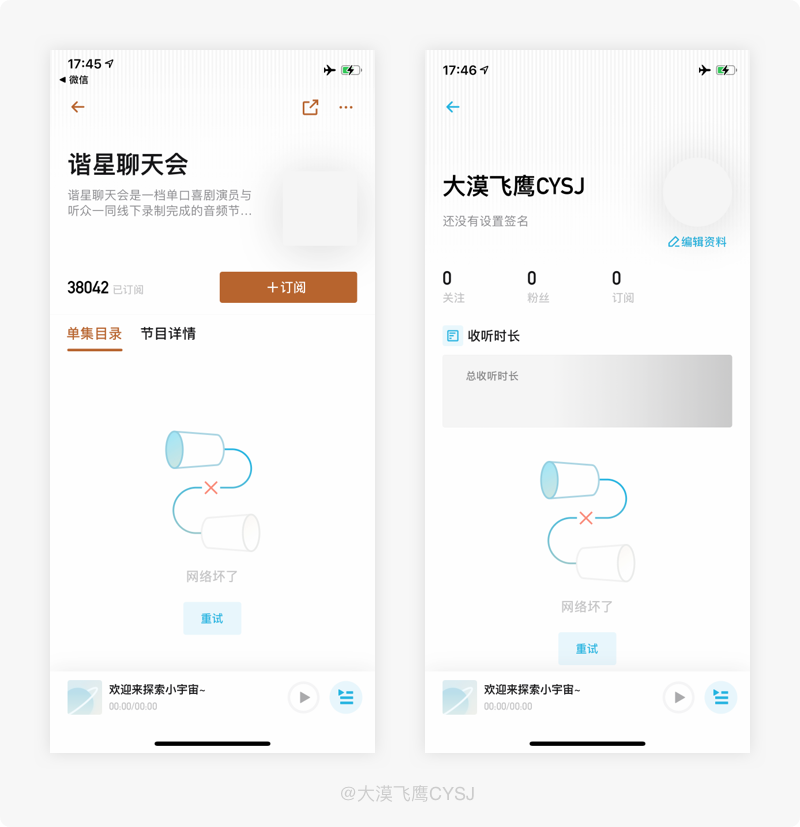
108.「小宇宙」纸杯电话-满满的回忆杀
产品体验:
小宇宙APP在网络出现故障时,会以“纸杯电话”的样式作为缺省页插图,提醒网络坏了,唤醒儿时记忆。

设计思考:
现在的孩童时光,大多数的业余时间除了学习之外,就是在电视机前看动画片或玩手机。但在80后那个没有网络的年代,信息都是通过跑腿或信件传递,为了丰富自己的儿童时光,其中也自制了一些印象较为深刻的简易玩具,包括最早的手机“纸杯电话”。把两个纸杯底部分别扎一个小孔,用毛线从小孔穿过连接起来并拉直,一人说话一人听,就能完成“打电话”的过程。
小宇宙APP在网络出现故障时,就利用“纸杯电话”的插图样式作为断网缺省页,首先能明确告知用户当前页面的信息状态出现了什么问题,并引导用户进行解决操作;其次,利用故障定位出该状态的格调和气氛,与用户建立情感连接,通过情感化的方式唤起用户的童年记忆,此时,不管页面出了什么问题,都可以加深对产品的印象,为用户的再次访问埋下伏笔。
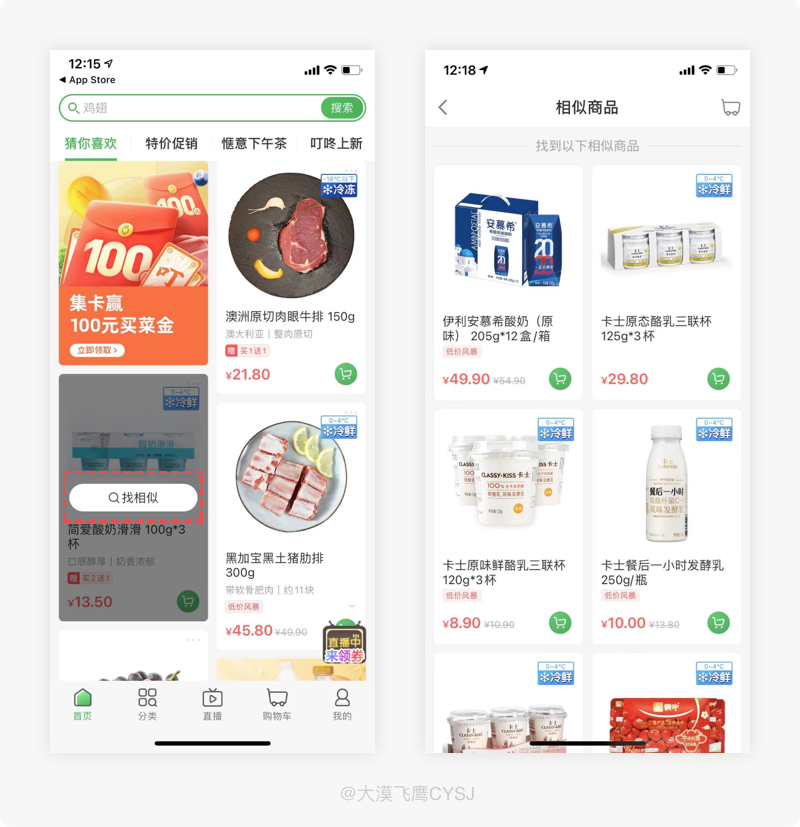
109.「叮咚买菜」猜你喜欢-“找相似”让你更加喜欢
产品体验:
叮咚买菜首页“猜你喜欢”版块,如果对当前商品不满意,长按弹出找相似入口,进入即可浏览与之相似的商品。

设计思考:
平时我们在没事的时候,拿起手机在某些电商平台,一逛就是一个小时,眼花缭乱的看着各种商品,即使不准备买,也是在下单的边缘疯狂试探。基于用户的浏览记录、时长、频率,直接提高了“猜你喜欢”内容的精准度,根据用户心理特征做出背后策略并在后续不同程度的再次呈现给用户,即有几率再次促进转化。
叮咚买菜同样在首页推出了猜你喜欢版块,但如何利用用户心理把可转化率提升到最高呢?其实,不难看出,用户对部分商品的多次浏览,除了少部分只是路过外,其主要原因还是在价格(经济许可)、口碑、品牌或主图/详情的诱惑力上产生顾虑,如果在变化不大的情况下多次推荐给用户,作用微乎其微。
长按叮咚买菜“猜你喜欢”的商品区域,从弹出的找相似入口进入,系统会从商品库匹配类似的商品或相同的商品在不同的店铺呈现给用户,其价格、口碑等这些可能会影响用户顾虑的条件都会有不同程度的变化,以最大力度改变用户的想法,当解决了用户的部分顾虑后,有可能再次勾起下单的欲望,间接促成用于下单提升转化。
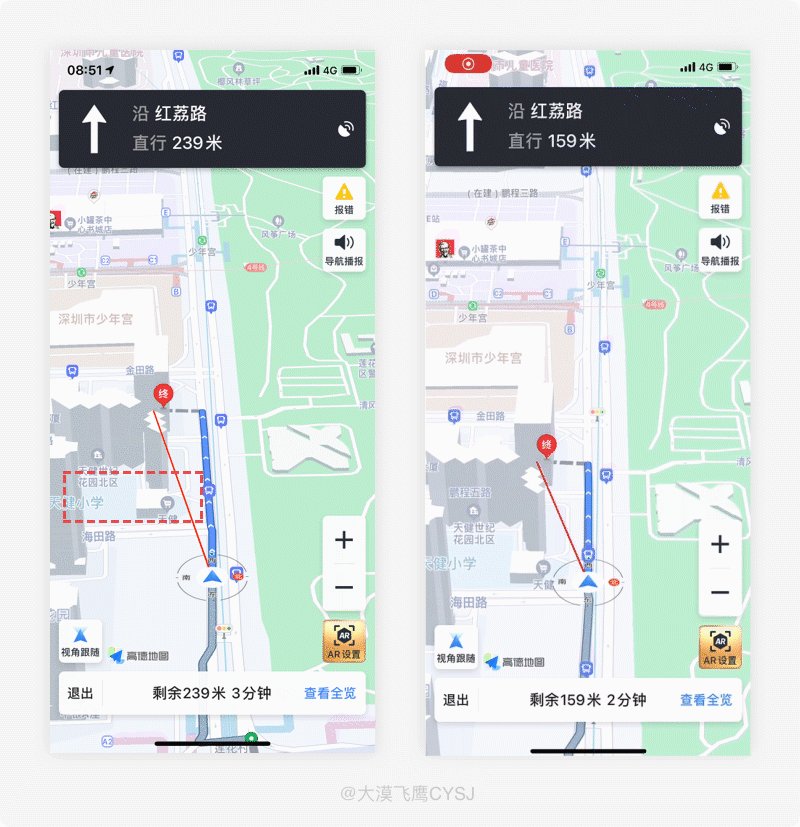
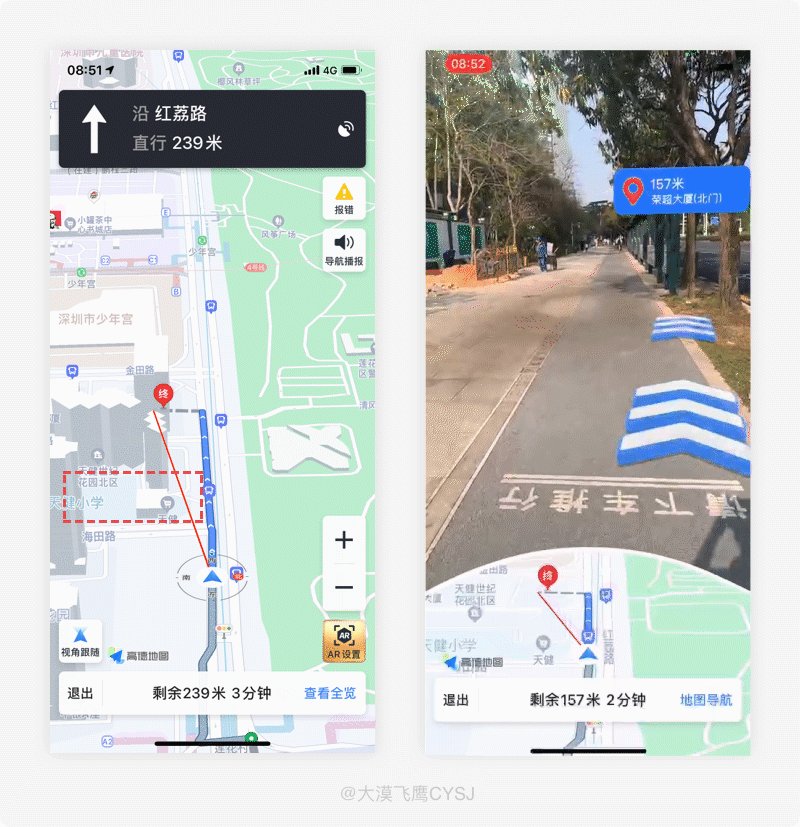
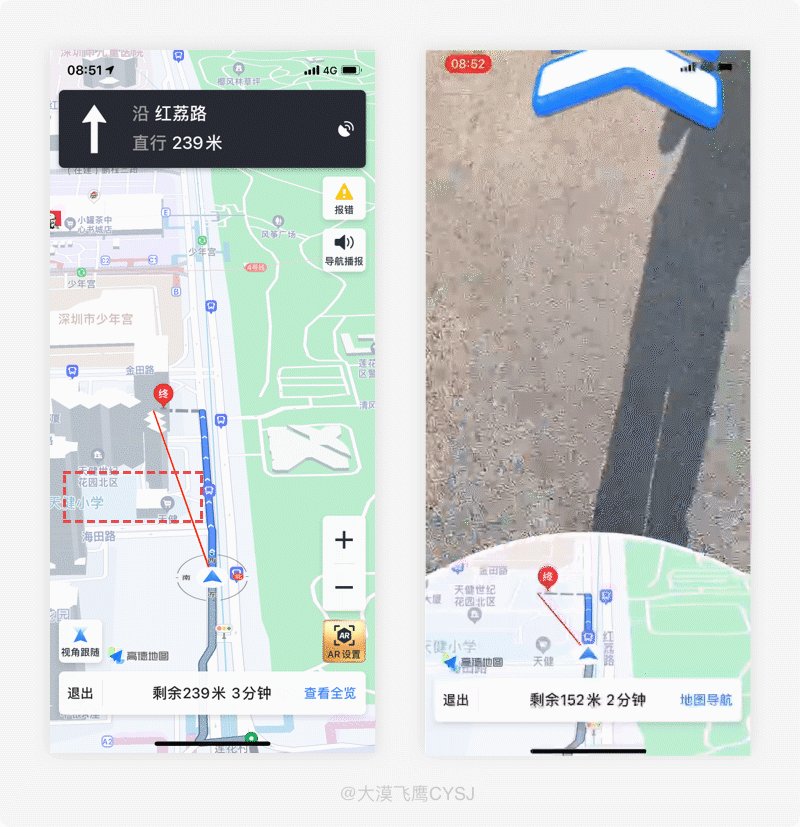
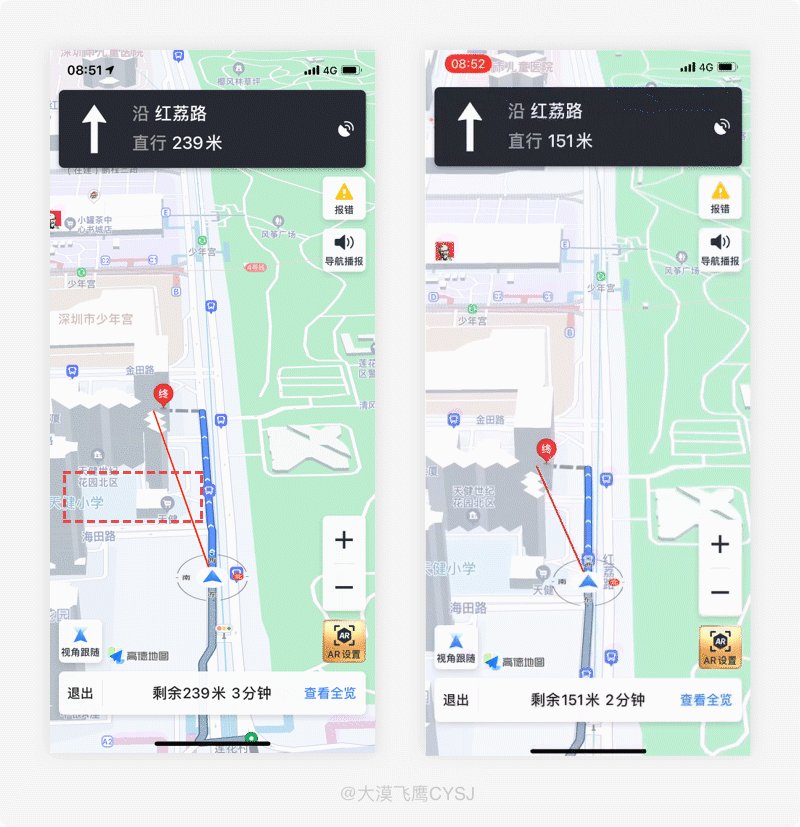
110.「高德地图」减少思考时间的AR实景导航
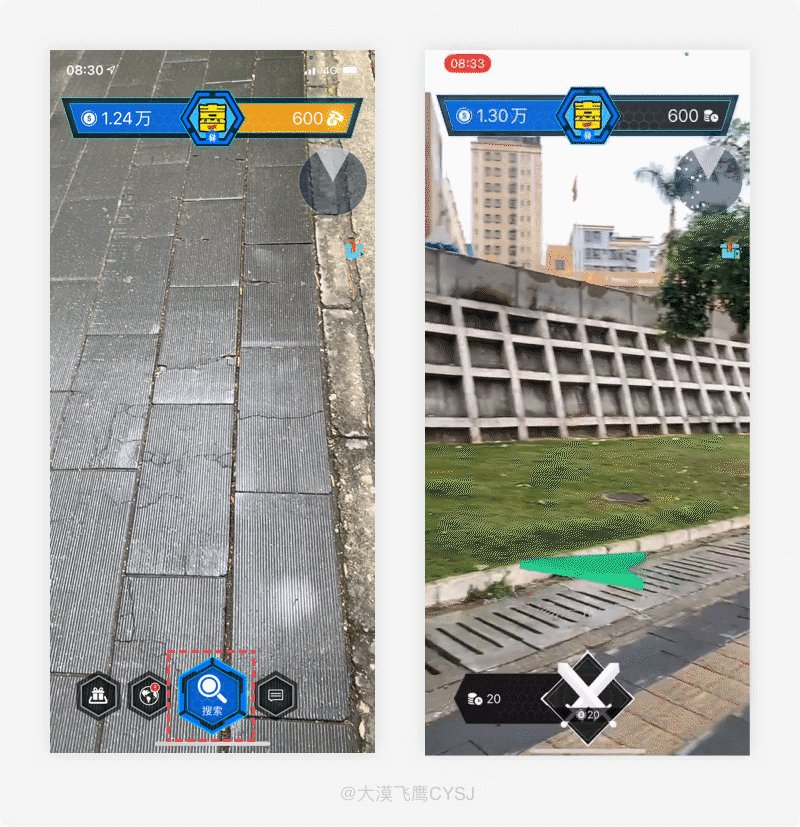
产品体验:
使用高德地图导航时,将手机与地面形成垂直角度,界面会变成AR实景导航,相比普通导航更真实,各种指示和预警更加清晰可见,手机置于水平角度后,界面还原。

设计思考:
出行时,尤其是自驾,地图应用就是我们最好的向导,但它毕竟是一个软件,并非万能。比如:遇到错综复杂的道路且有多条进/出口时,一不留神,驶错车道就在转瞬间,而且基于地图本身的抽象性,很多地方还得依靠自己理性判断思考。AR(增强现实技术)对多很多用户来说,听起来还是比较陌生,但随着技术的不断发展,很多企业已在尝试实现AR导航技术,其整体体验相比普通车载导航要好出一大截,也是未来导航的趋势。
使用高德地图导航时,手机呈垂直角度即可自动切换AR实景导航,非常直观的体验。传统导航通常都是经过语音或图像的传达,接受到信息后用户会思考几秒,很容易出错且存在安全隐患,而AR导航利用摄像头将前方道路的真实场景实时捕捉下来,再结合汽车当前定位、地图导航信息以及场景 AI 识别,生成虚拟的导航指引并叠加到真实道路上,创建出更贴近驾驶者真实视野的导航画面,箭头会无缝贴合在于真实场景,只需要跟着箭头走,就能进入正确道路,相比传统地图导航更加精细,提供了更加安全、舒适的驾驶体验。
111.「搜狗输入法」复杂/生僻字-贴心的拼音合并功能
产品体验:
使用搜狗输入法,当遇到生僻/复杂文字不会打拼音时,不妨试试将文字的偏旁部首拆开分别拼音,或许有你想要的结果。

设计思考:
中华文明五千年历史,从甲骨文算起,汉字已经3000多年的历史,虽然我们天天接触汉字,但基于目前科技普遍,电子设备多的数不胜数,很多情况下直接减少了我们对汉字的接触和温故,然而有时候打字却遇到部分比较复杂的汉字突然不知道怎么拼,尤其是工作所需或需要紧急回复时,“认字认一半”可能无法快速解决当前问题,到底是感慨中华文化博大精深、还是尴尬呢?
使用搜狗输入法打字,如遇到较为复杂/生僻字不会打拼音时,可直接拆分其偏旁部首分别拼音,在右侧即会出现拼音叠加的单个文字,再配合“认字认一半”方法,虽然不能解决所有类似的需求,但能满足大部分用户所碰到的问题,减少因不会拼音带来的困扰,兼顾了特殊用户对打字使用体验的关照,贴心的拼音合并方式操作简单,这是一个非常实用但容易被忽视的好功能。
112.「得物」3D空间-720度无死角浏览商品
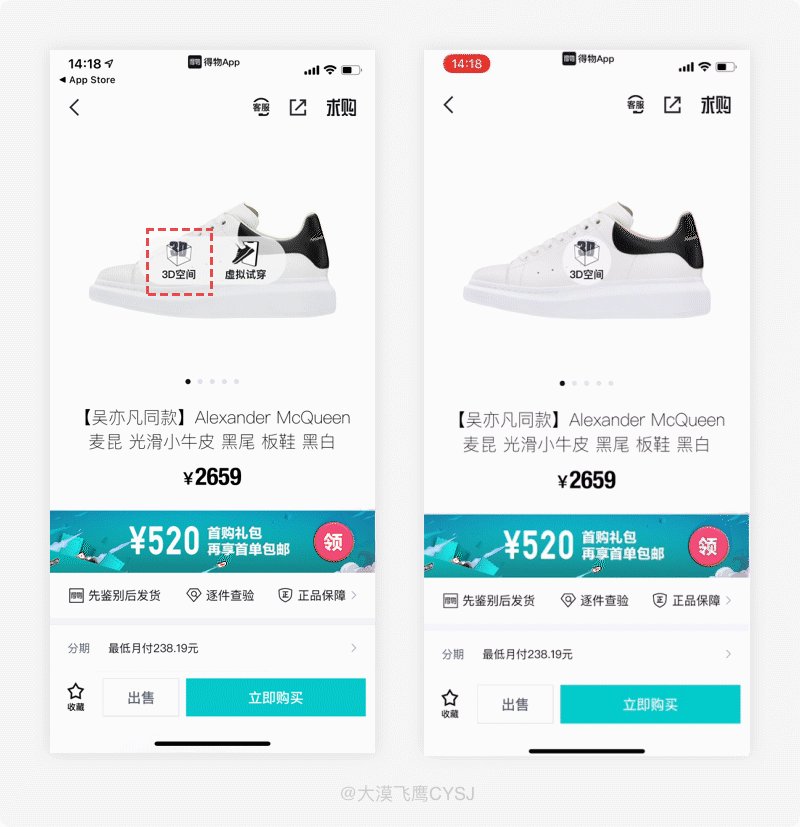
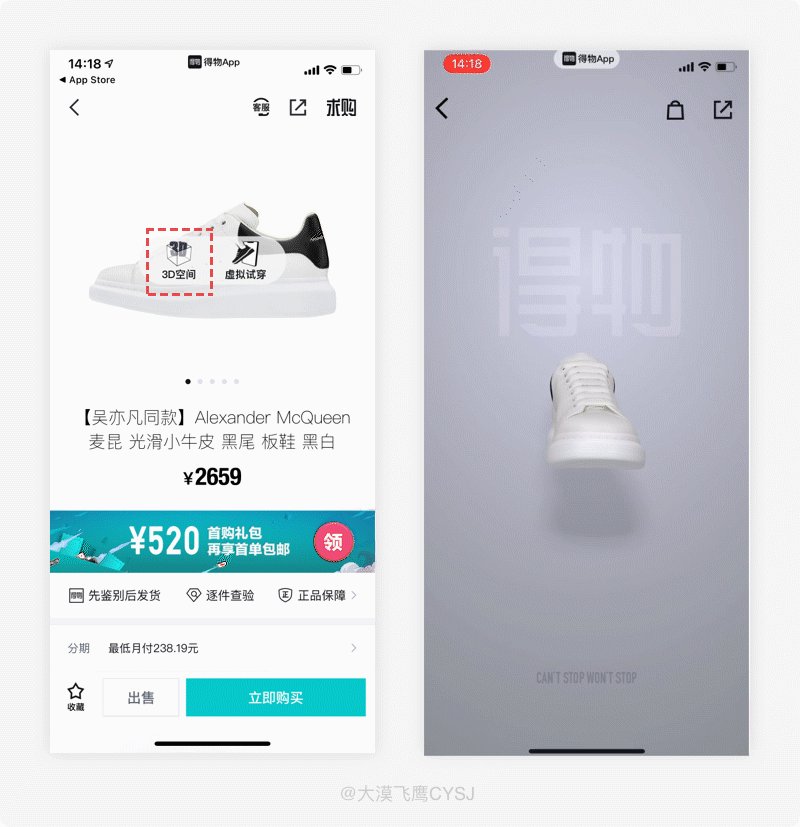
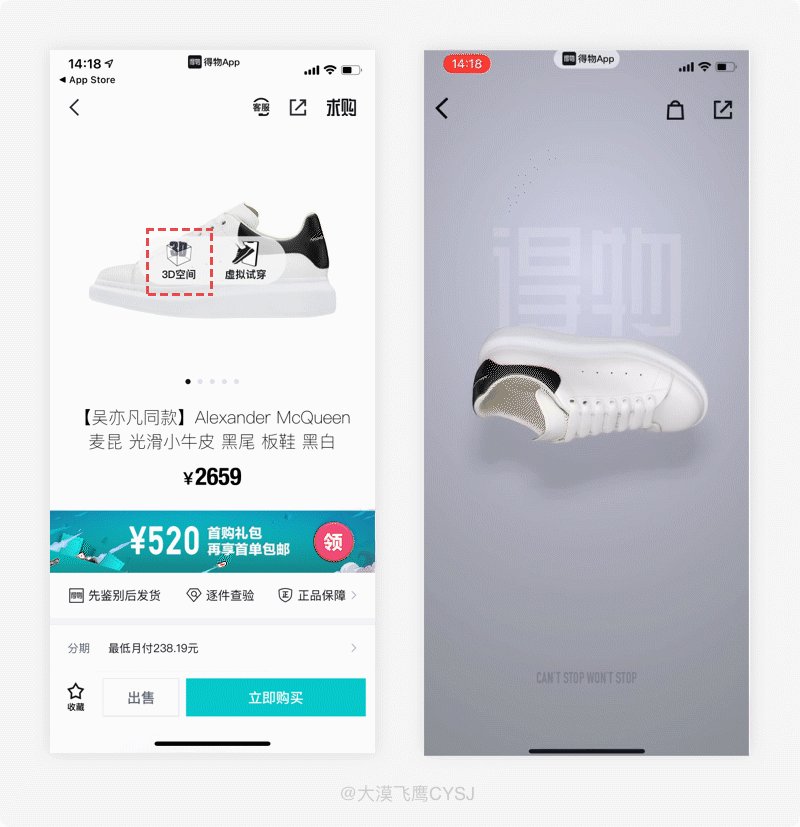
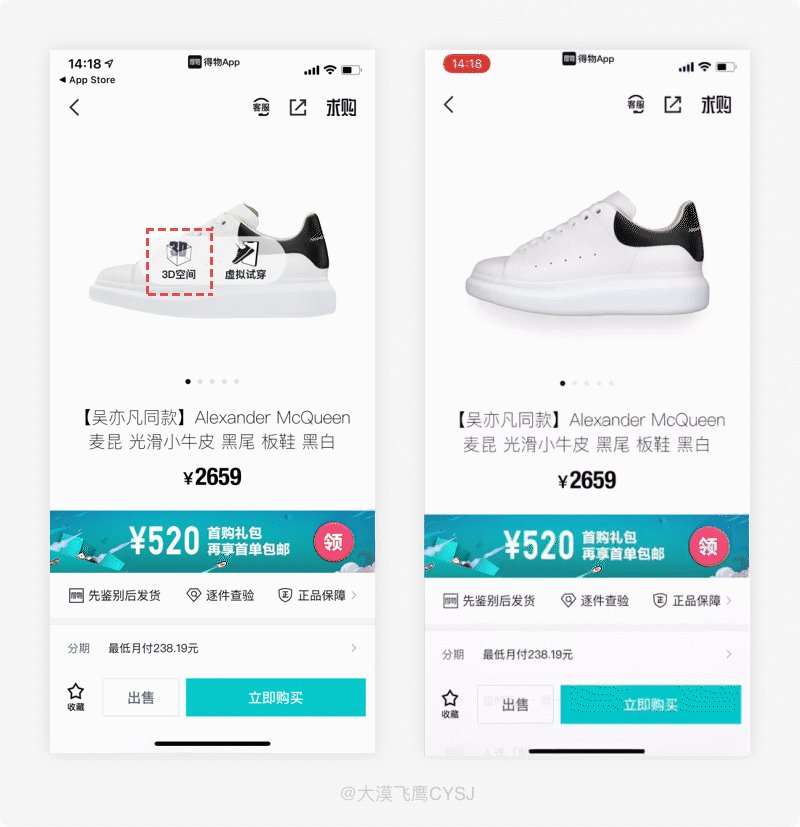
产品体验:
在得物APP浏览商品时,可从详情页主图进入3D空间,通过上下、前后左右拖动360度无死角预览、放大缩小让细节清晰可见,使之购买前对商品更加了解。

设计思考:
得物(毒)APP名字虽然没那么响亮,但作为定向的电商平台,在自己所在的圈子里还是小有名气,如果你是喜欢潮流、运动的人群,那一定知道“毒”,即现在的得物。此App聚集了一大批热爱球鞋、潮品穿搭和潮流文化的爱好者,其平台商品上架的标准也极为严格,其用户体验更是不必多说。
得物APP的3D空间算是用户体验非常好的一个黑科技了,通过详情页主图的3D空间进入,在这里,部分商品能进行可操控式自转,用户通过翻转、放大、缩小等操作来查看商品的材质、图案、纹理、细节等,真正实现了可交互式互动,堪称360°x2无死角预览。得物利用3D空间黑科技为用户带来更为便利、有趣、流畅的购物体验,打造了真正科技感的沉浸式购物。
113.「马蜂窝」趣味且炫酷的连击点赞
产品体验:
在马蜂窝的游记中,对网友们晒出的攻略、心得赞善有加时,多次点击左下角的“顶”,页面中会以“喜欢”的手势图标从底部直奔头像,并用“连击”样式的数字累计,以及代表作者心情的回应。

设计思考:
《羞羞的铁拳》电影中有一段让我印象非常深刻,记着马小在“铁锅炖自己”时说了声:老铁们礼物刷起来,666走起来,当时被满屏覆盖的666应该让很多屏幕的观者都兴奋不已。现如今,各种产品的线上内容也都加入了喜欢、点赞、推荐等操作,样式和原理基本大同小异,大部分都是通过心/星型图标,点击选中、再次点击取消,有点复选框的感觉,其实可以根据产品的属性及受众用户的性格延伸出多种样式,比如情感、个性、趣味等,以此给用户带去不同的心理感受。
马蜂窝游记详情页左下角的顶(又名:点赞)存在连续点击时,会出现一连串“喜欢”的手势图标并从底部快速移动至作者头像,头像且以闪动的效果+文案做出回应,配合数字累加和抖动效果,着实炫酷,算是狠狠的秀了一把,有种直播礼物满天飞的既视感。我们都知道,点赞不光是对作者的认可,其不同的视觉效果还能表达自己对作者的赞美程度和内心的满足感。另外,动态视觉效果大大提高了趣味性,就一个点赞功能,活生生整出了打游戏砍怪时的连击效果,利用非常炫酷有趣样式,提升用户对产品的满意度。
114.「真快乐」中断登录流程-最后的弹窗挽留
产品体验:
真快乐使用第三方应用登录授权成功后,需要绑定手机号码,如果此时返回,系统通过弹窗配合警告性质的文案对用户流失前做出最后一步挽留。

设计思考:
登录是用户转化最关键的一环,没有用户量再好的产品也是空谈,因为这涉及产品的用户量、使用粘性及企业的利益,所以有很多产品想尽一切办法促使用户注册,哪怕是“僵尸”也在所不惜,一旦用户注册成功,平台就会抓取用户的隐私信息、操作数据等,便于日后对症下药用来促进用户转化和唤醒“僵尸”用户。这个随时都有可能把用户阻挡在门外的登录门槛,是无法越过的,只能通过不同的手段来提升注册量。
真快乐APP使用第三方账号授权成功后,用户若在绑定手机号码环节操作退出/返回时,系统会利用弹窗对用户做出操作警告,提醒用户退出页面可能带来的影响和后果(无法购物),对用户的返回流程制造难度,让用户思考 当前的退出决策是否正确,毕竟相对于‘收获’来说,‘损失’更让人在乎某事物。针对此种情况,必定有极少部分用户难而退,从而继续完成登录注册的流程,一旦用户登录,就准备接受平台层出不穷的转化手段吧。
(有人会说,大家都会反感这种阻扰操作流程的做法,但站在平台的角度所设计,你都要离开我了,可能会是永久,我还在乎这个弹窗会对你造成反感吗,毕竟你不回来,总会有其他人被我拉回来)
115.「网易云音乐」是如何降低用户取关成功几率的?
产品体验:
在网易云音乐取消关注其他用户时,系统通过弹窗提醒关注时长、取消后的损失,并刻意混淆主次操作按钮提高用户操作失误的可能性,以此达到让用户放弃取消操作的目的。

设计思考:
在用户量及其庞大的应用里,基于用户的选择范围更广且随意性较强,所以对内容的质量要求更高,尤其是短视频、直播类型的应用,用户对创作者今日关注、明日取关的情况再正常不过了。因掉粉情况的存在,很可能带给创作者的心理作用,影响后期创作的发挥,甚至直接导致流失,而损失最大的一定是平台。很简单的道理,你辛辛苦苦在抖音埋头苦干了几个月,结果发现自己的粉丝只有两位数,要么更加努力苦逼支撑,要么弃坑,所以说粉丝就是创作者最大的精神支柱,一点都不为过。
网易云音乐APP用户之间的相互关注,利用社交的因素将用户进行潜在的捆绑,以提高用户的使用粘性,针对脱粉的情况做了一定的预防措施。当用户存在取消关注(脱粉)行为时,系统通过弹窗挽留,利用关注的天数提醒取消关注后将重新计算的损失来增强说服力,促使用户放弃脱粉行为。另外,用户取消关注时,根据行为召唤主行动按钮应为取消,然而此弹窗则弱化取消、强化继续关注按钮来达到混淆主次操作的目的,利用大家对于一些习惯性的操作完全就是下意识、且无需思考的惯性思维,引导其操作主按钮,用户误以为取关成功,平台则潜在的为其他用户留下了粉丝,从而为后续的互惠互利得到了保障。如果用户发现被误导,可能出现再次脱粉动机,但势必要付出更多的操作/时间成本,相关数据表明,每提升一次用户的成本,用户放弃操作的可能性就越大。
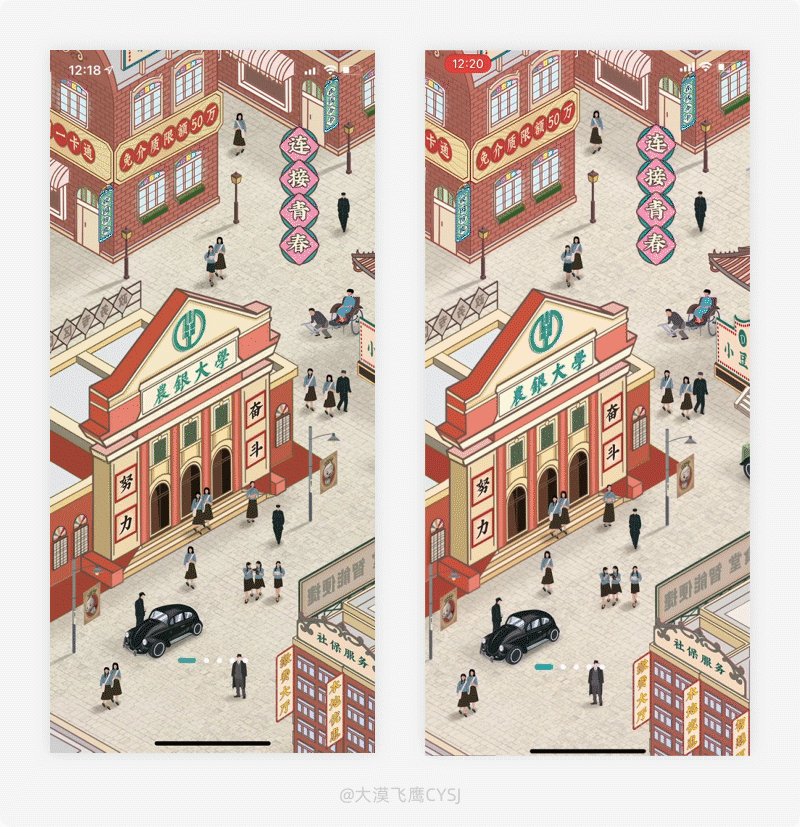
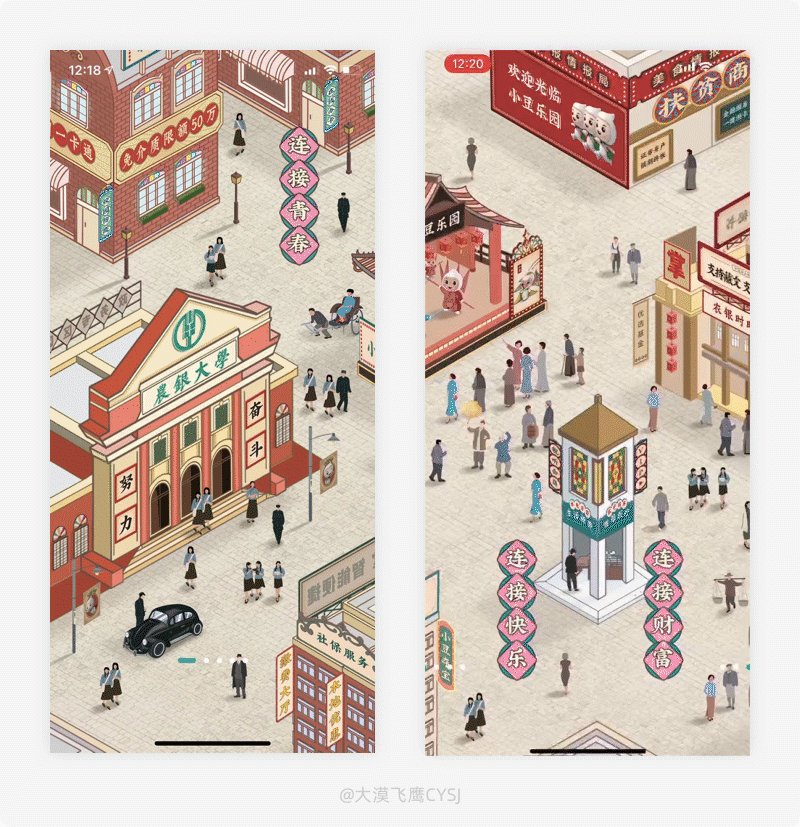
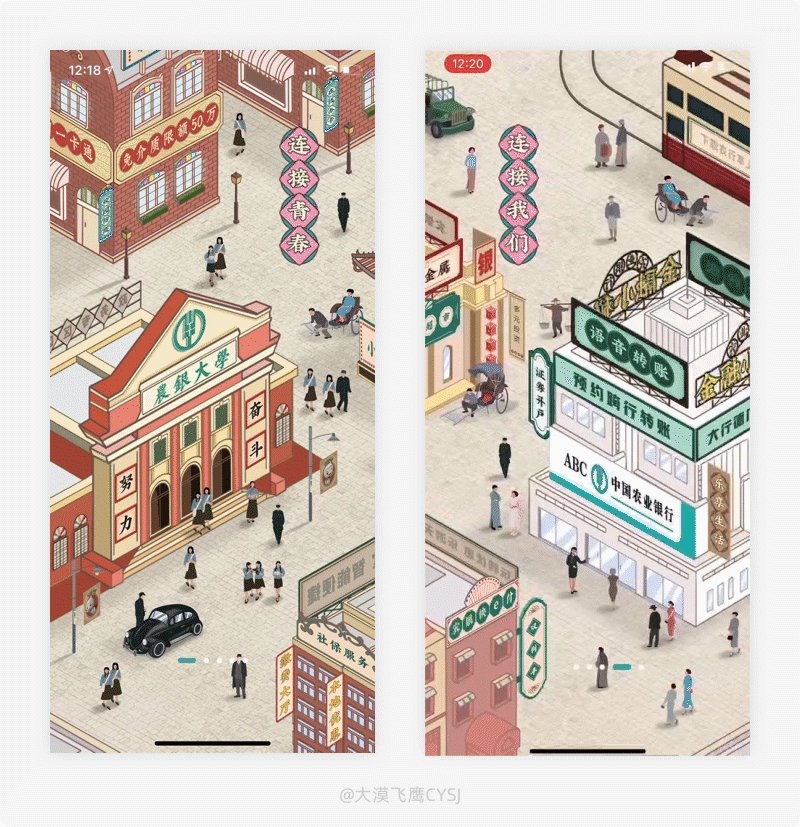
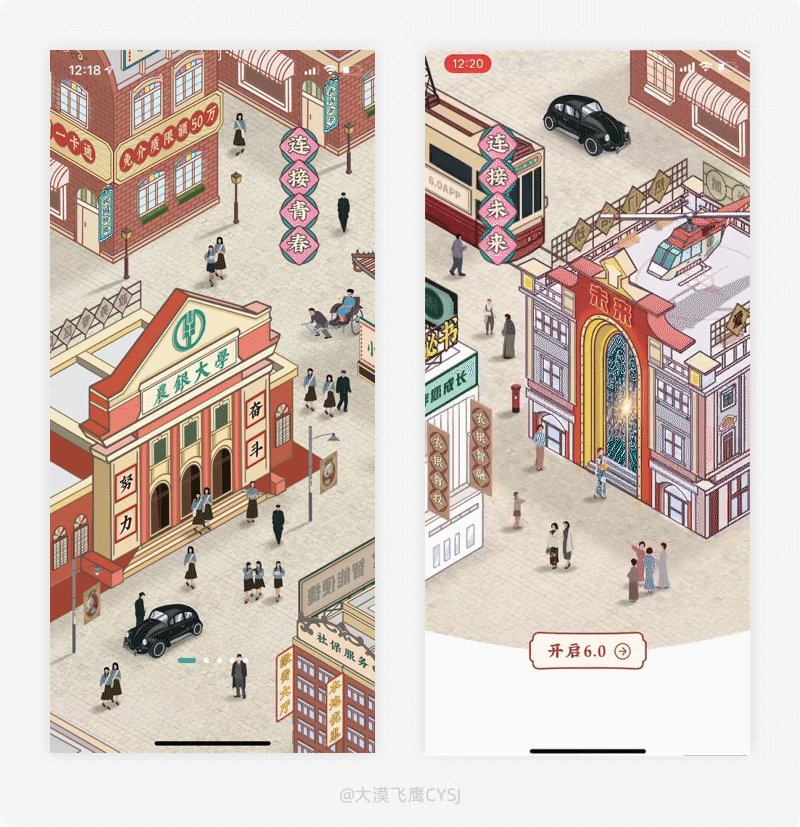
116.「中国农业银行」启动页-连贯性的故事场景
产品体验:
初次进入农业银行,系统将多张图片拼合在一起、制作出一个连贯的故事场景作为新手引导页,左右匀速滑动,就像看着一整张图片或看小视频的感觉。

设计思考:
不知大家是否还记得2017年的“百雀羚1931”广告,上线当天的浏览量就破410万,且一天时间就为公众号带来5万粉丝。其设计风格上保持着经典的传统,让人们有难忘回忆的感觉,结合讲故事的形式,从1931年百雀羚成立开始,用一张长图逐渐穿破时间线,形成一个完成的故事场景,虽然后来针对设计和营销方面存在很大争议,但这则广告在上半年一直都是翘楚的存在,并不是没有原因。
农业银行的引导页结合多张图片形成一个完整的故事场景,用户左右匀速滑动时,就像在看影片一样。连贯性的故事场景能用户带来共鸣,就比如用户在看这则启动页时,有些场景总是好像在那里见过,而等我们看到最后一个场景时,直接拍手叫好,这就是共鸣。农业银行通过产生的共鸣抓住用户这一刹那的感觉,给用户留下深刻的印象,从而提升看到它的用户衍生出想要传播的欲望。
117.「讯飞输入法」词穷-空格联想关键词助力完善
产品体验:
在讯飞输入法的输入设置中,开启“空格提交联想词”功能打字时,点击空格键后,系统会根据已录入的内容联想,自动匹配较为连贯的文字组合成完整的句子。

设计思考:
因为进入社会已久,书本知识基本与大脑分离,很多时候在和朋友交流时想说几句漂亮话,可苦于表达能力有限,只能支支吾吾这个......那个......的糊弄过去。线下的即时交流没办法解决,那么到了线上就好说了,例如在社交软件聊天时,因不受时间的限制,可利用各种智能辅助组织语言,实在不行百度复制粘贴,分分钟给对方一种“江南才子”的赶脚,就连吵架都能不带一个脏字儿的分分钟把对方吓“尿”。不过话说回来,我们在打字聊天时,不管出于什么目的,好的文采(语言组织)的确能给对方不一样的感觉,提升自己的形象。
讯飞输入法的空格联想功能,根据已录入的内容,自动匹配文字并组合成连贯的句子,当用户在卡壳或词穷时,不妨多按几次空格键,会有意想不到的结果,或许能够解决不时之需。如果行之有效,不仅能减少用户去其他地方搜寻的次数,还 能满足用户的虚荣心,以获得他人的认同感, 从而得到一种荣耀感和心理上的满足。
118.「微信」群内发专属红包-没有“中间商”
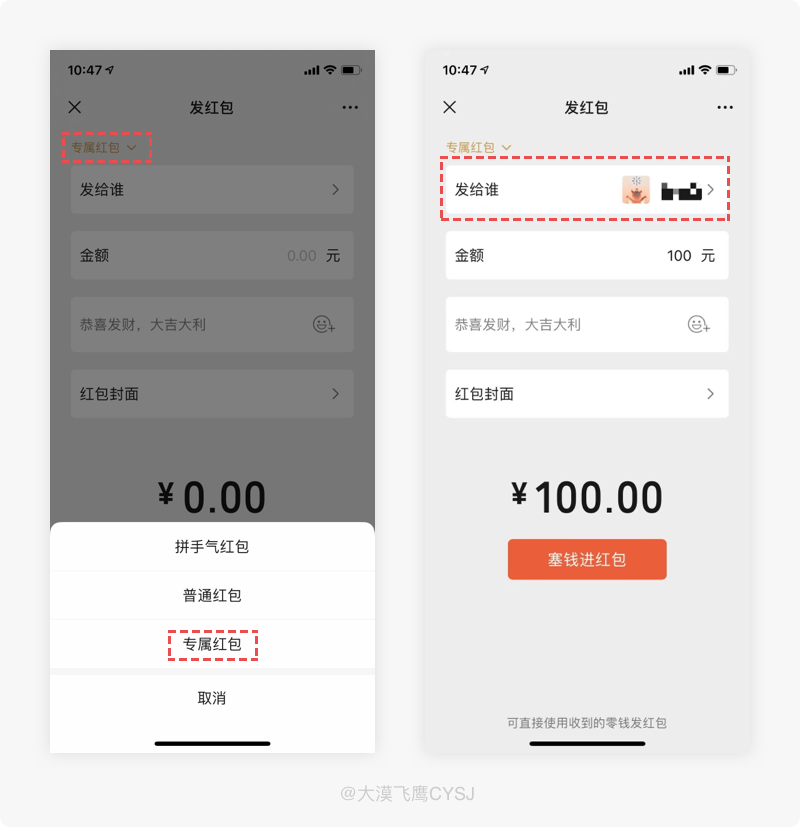
产品体验:
如果在微信群需要给指定的成员发红包,点击左上角的类型选择“专属红包”,红包发出后只有被指定的人才能成功领取,能有效防止被冒领的可能性。

设计思考:
大部分微信用户都存在多个群聊,因为用户量的庞大,我们不可能将群里的所有人都加为好友,但因特殊原因需要把红包发给群里的指定成员,当红包发出后发现被冒领了,经过自己的一番游说,冒领的用户(A-B-C-......N)轮番多次退会,最终才到指定的用户手中,真心不容易啊,收个红包,简直比“20世纪的邮政”还要慢。
还有很多用户不知道微信的专属红包功能,其实早已解决了这个问题。通过发专属红包,在微信群里快速的将红包发给指定的群员,有效避免被冒领而耽误太多时间和不必要的沟通,还能防止陌生人领取红包后立即退群导致金额无法追回,给自己带来经济损失。
119.「网易云音乐」不会放过任何展示品牌的机会
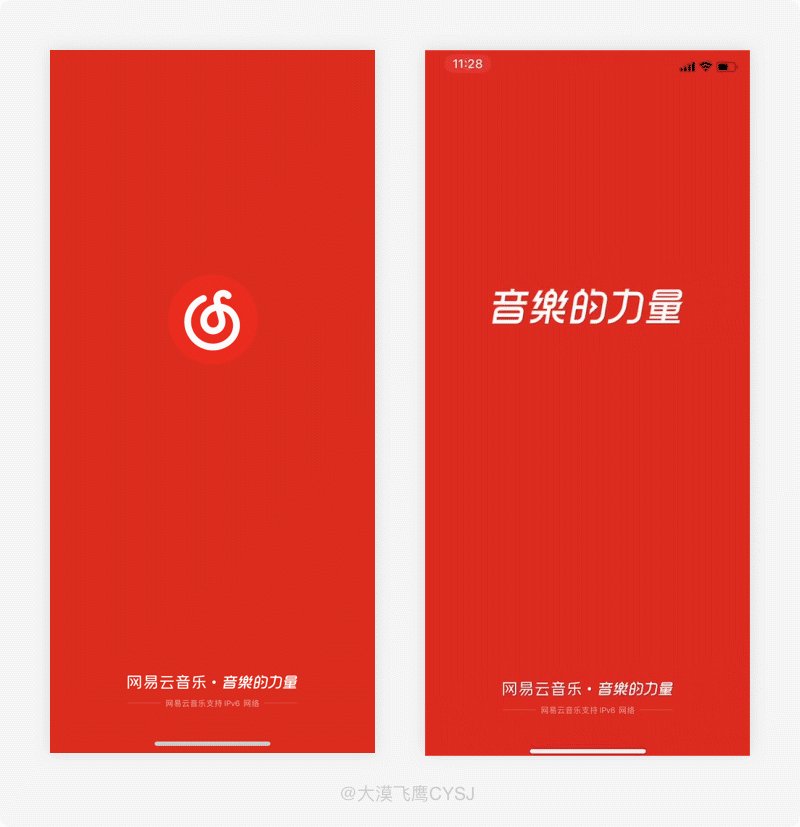
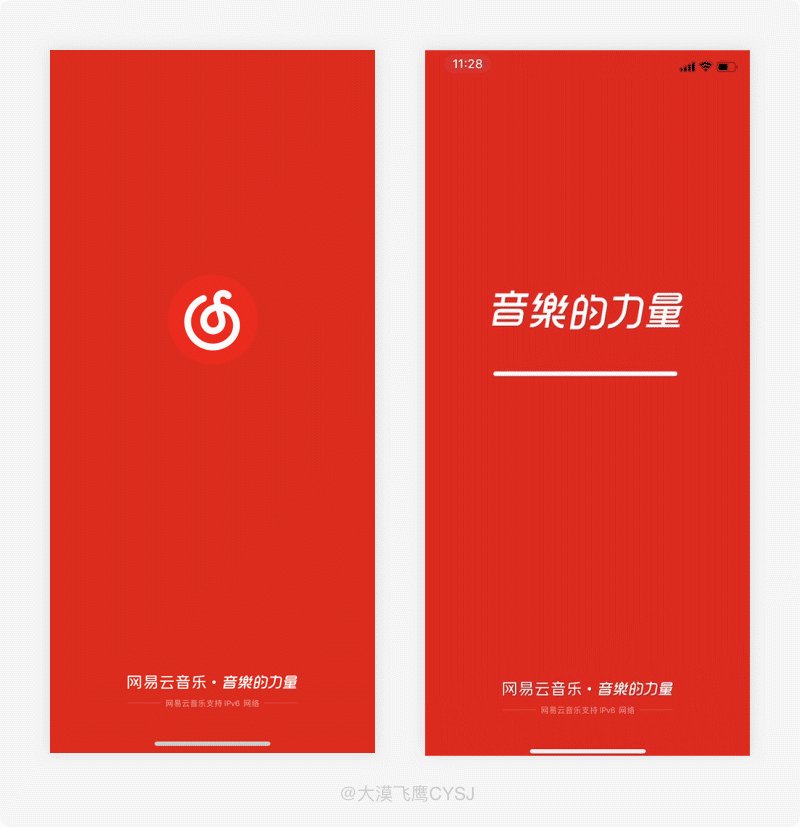
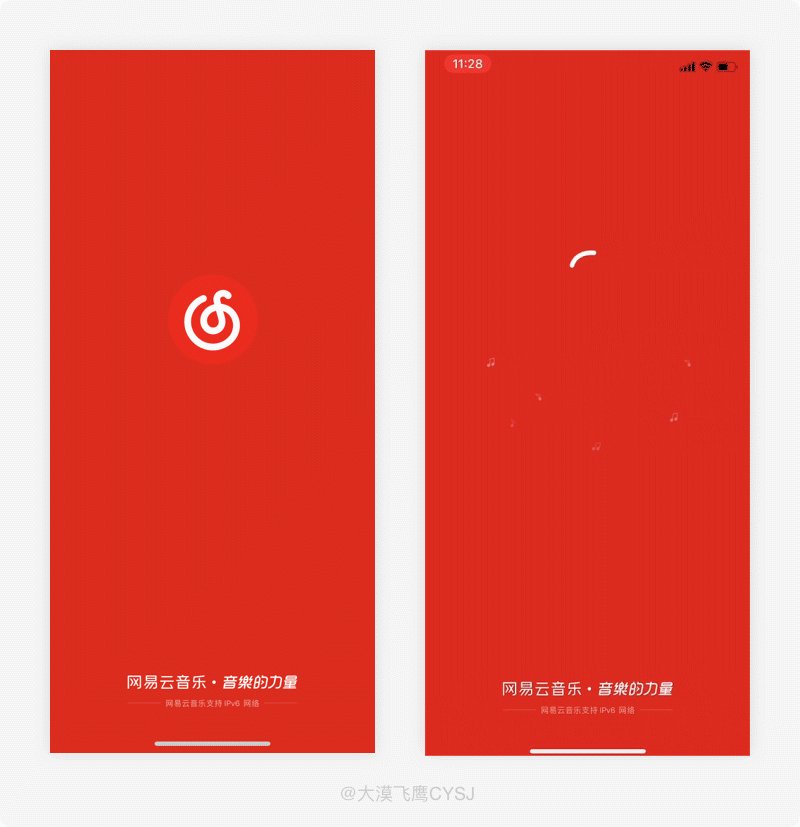
产品体验:
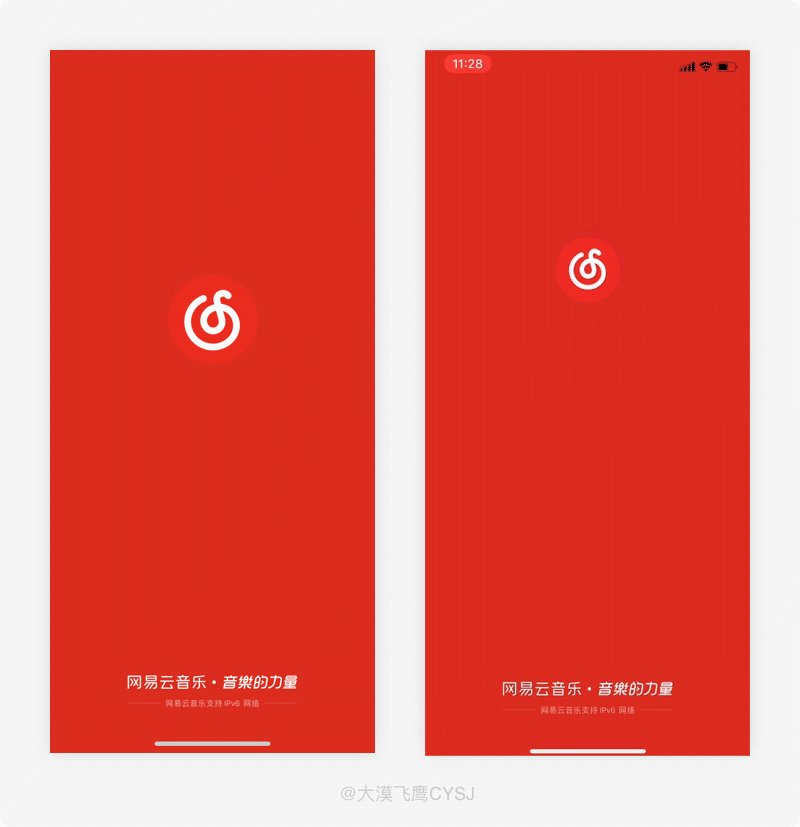
下载网易云音乐后,首次进入,直接以动态的宣传语和logo代替引导页,用最大化的力度进行品牌传播。

设计思考:
曾有人断言:”即使一把火把可口可乐的所有资产烧光,可口可乐凭着其商标,就能重新起来”,可想而知,logo就是产品形象最直接的代言人。在日常经营活动、广告宣传、文化建设、对外交流中,是必不可少的元素,通过logo在有限的空间内准确传达出品牌的特点,在用户心中留下深刻的记忆,每当看到logo时,自然的产生联想,从而对企业产生认同,所以产品不会放过任何一个展示logo的机会。
网易云音乐则直接将logo加宣传语代替用户首次打开时的引导页并以动态的方式呈现,是一个很好的植入品牌的触点。其主要目的是利用logo强化品牌感,传达品牌定位、格调和气氛并与用户建立情感连接,便于用户进入产品的第一印象就知道当前使用的是什么产品;其次,直接使用具有品牌调性色彩(网易红),能强化品牌在用心中的认知度,提高记忆印象;再者,动态方式让logo的表现更为柔和,更具有亲和力,且动态比静态更加吸引眼球,增加用户的视觉关注度,还可以提升界面的趣味性。
120.「淘宝」引流无处不在-订单列表夹带常购好货
产品体验:
在淘宝的全部订单中查看记录时,系统会在第二个订单下方推送曾经购买过的商品,促使用户二次下单。

设计思考:
现阶段用户的购物心理由理性消费转变为感性消费,在加上各种信用卡、花呗等条件的配合,很多人甚至把几年以后的钱都花了,瞬间将直播带货、明星产品推向了制高点,实现商品可以不用,但不能不买的理念。淘宝更是利用人性的弱点以最大程度的演算用户的心理变化(就差研究“人体细胞”了),将用户可能产生一丁点想法的商品,都不遗余力的无限次推荐给用户,什么猜你喜欢、你可能想买等都是如出一辙,只要有可能,平台会想尽一切办法、用尽一切手段促进用户二次转化。
曾经有人说:在淘宝看了剃须刀,结果不管是抖音还是支付宝,走到哪里都是剃须刀的影子,手机顶部通知栏的推送也是大量的剃须刀,就连短信都没有放过,还收到了剃须刀商家的电话,“求求你放过我吧,我特么错了还不行吗?”。一个小小的剃须刀尚且如此,那如果是···商品呢,可能连最基本的购物隐私也暴露在广众之下了。
淘宝在商品推送这方面做的可谓是无人能及。在消费者的订单列表中,第一屏的最下方也变成了推送广告位,将用户最近购买过的商品二次呈现,比如纸巾、零食等日常消耗类的商品。进入订单列表,系统通过行为预判猜测用户可能寻找买过的商品会再次下单的可能性,便提前将部分商品在此处推荐出来以供用户浏览,如有类似需求,则促成用户再次下单。在推荐的商品中,也许是曾经买过但被遗忘的商品,此时呈现可能会引起用户的注意从而产生新的需求,继而提升下单转化率。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:大漠飞鹰CYSJ 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
如何让自己的产品在保证基本的可用性和易用性的同时,还能让界面看起来柔和、更富有亲和力?一个产品能留住用户的虽然是内容本身的质量与吸引力,但一个小小的细节却能够阻止用户的流失,成为内容转化的最后一道防线,让人眼前一亮,值得借鉴。
076.「百度地图」出行前的“极端”天气预报
077.「搜狗输入法」“跨界”复制/粘贴
078.「支付宝」蚂蚁森林/庄园-模拟现实世界的自然规律
079.「躺平」趣味化的“击掌”点赞
080.「QQ音乐」导入外部歌单-不同的设备/账号歌单无缝对接
081.「微信」简便且高效的图片翻译功能
082.「橙」不一样的的登录方式
083.「高德地图」桌面一键导航-出行更高效
084.「爱奇艺阅读」性别选择-更明确的指引和提示
085.「饿了么」合适的时间、合适的提醒
086.「搜狗输入法」教你少打字、多开挂
087.「美团」垃圾分类-解决餐后垃圾分类之忧
088.「优酷」个性化弹幕设置-看剧调侃两不误
089.「随便走」AR导航-“傻瓜”式操作,老少皆宜
090.「微信读书」模拟现实的行为动作
076.「百度地图」出行前的“极端”天气预报
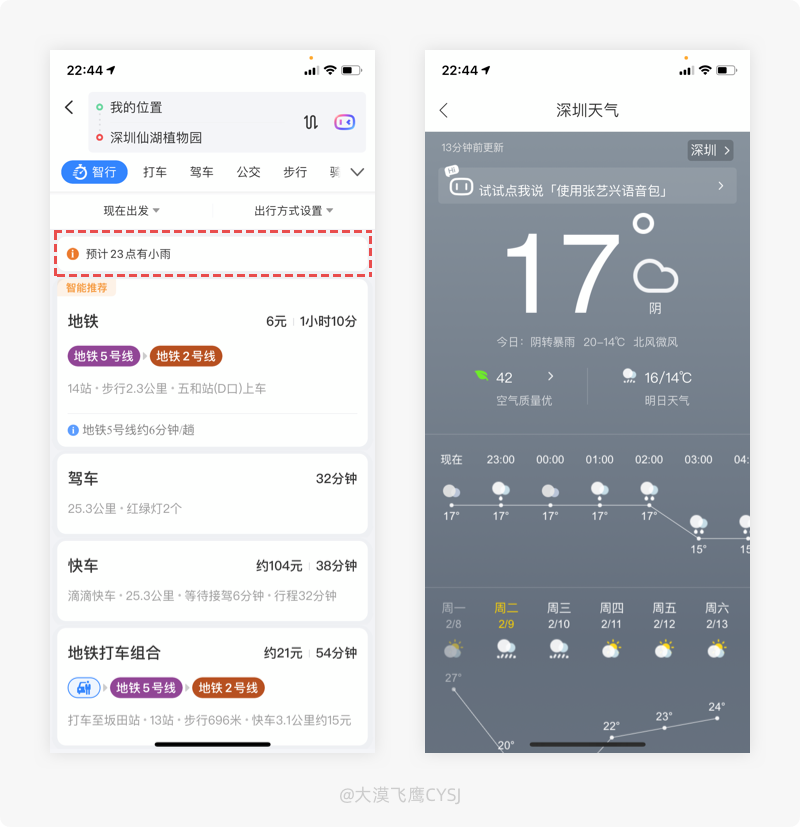
产品体验:
使用百度地图,导航路线规划后,会出现当日的天气提醒,点击进入即可查看每个时段的天气预报。

设计思考:
“赌博看运气,出行看天气”,任何时候,大家如果优先知道天气情况就可以提前做好准备,这对人们的生活方便起到很大的作用。尤其是出行,天气的变化是影响我们是否携带雨伞、交通工具选择、保暖问题的重要因素,所以提前预知天气的重要性可想而知。
使用百度地图APP,导航路线规划后,出行方式的下方会提示最近可能影响到出行问题的天气变化,便于用户选择更合理的出行方式及交通工具,避免受到恶劣天气变化的影响。还可以通过点击进入,查看每个小时的天气详情,对于时间不是很敏感的用户来说,为了错开恶劣的天气,提前或延迟出行也是一种不错的选择。
077.「搜狗输入法」“跨界”复制/粘贴
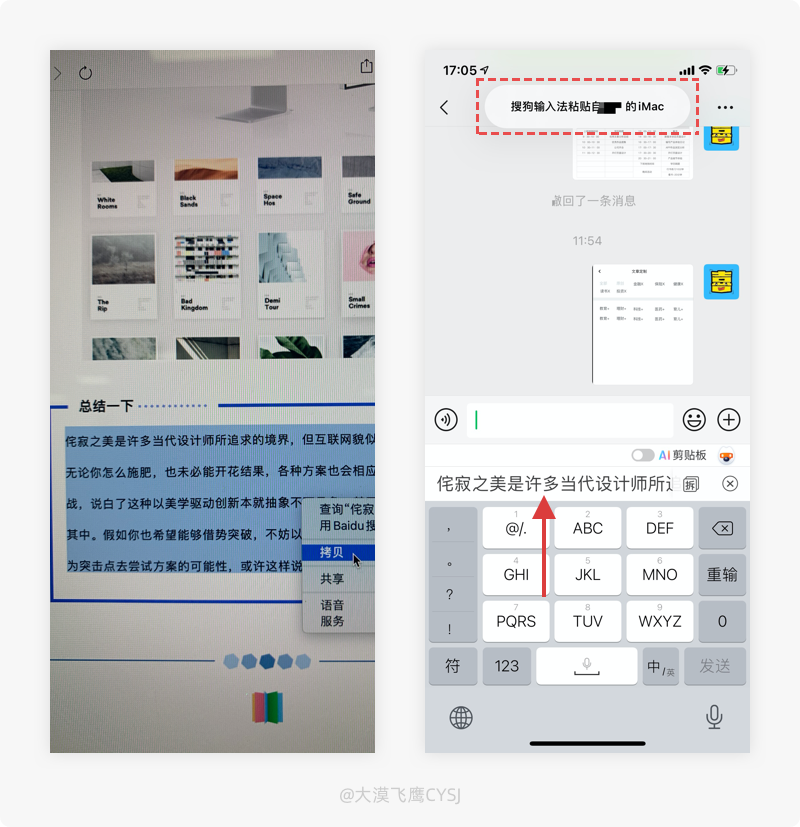
产品体验:
电脑和移动端都使用搜狗输入法,且在同一个账号登录的情况下,电脑端出现文字复制的操作后,可在移动端设备任何位置的输入框内直接粘贴,非常便捷。

设计思考:
输入法给大部分用户的第一感觉就是用来输入文字的,哪个好用用哪个,一旦习惯了使用某个输入法,基本就成了忠实用户,不会随意去改变。不过有时候输入法只是辅助作用,并不需要直接使用,比如:我们在电脑网页看到自己喜欢的文案语录时,想发个朋友圈,就需要先复制,再用电脑端微信发到手机微信,最后从手机微信复制再到朋友圈粘贴,虽然很麻烦,用户还是可以接受的,不然通过自己码字就会浪费大量的时间。
搜狗输入法的黑科技一直都很多,比如图片英文翻译、智能助手、文字扫描提取等,都是非常实用的功能。最近发现了一个新的设计细节,让人惊呼。当电脑和手机端都使用搜狗输入法且登录同一个账号时,在电脑端复制文字后,打开手机端任何输入窗口,即可看到在电脑上复制的文字,直接粘贴即可,由被动辅助变为主动摄取,再也不用通过聊天工具发送到手机端进行二次复制的繁琐操作了,实现“跨界”复制/粘贴,非常方便。可以看出团队站在用户体验的角度上,对于输入法使用场景的串联考虑是非常贴心的,不仅能再次俘获一大批新用户的芳心,也能提升老用户的使用忠诚度。
078.「支付宝」蚂蚁森林/庄园-模拟现实世界的自然规律
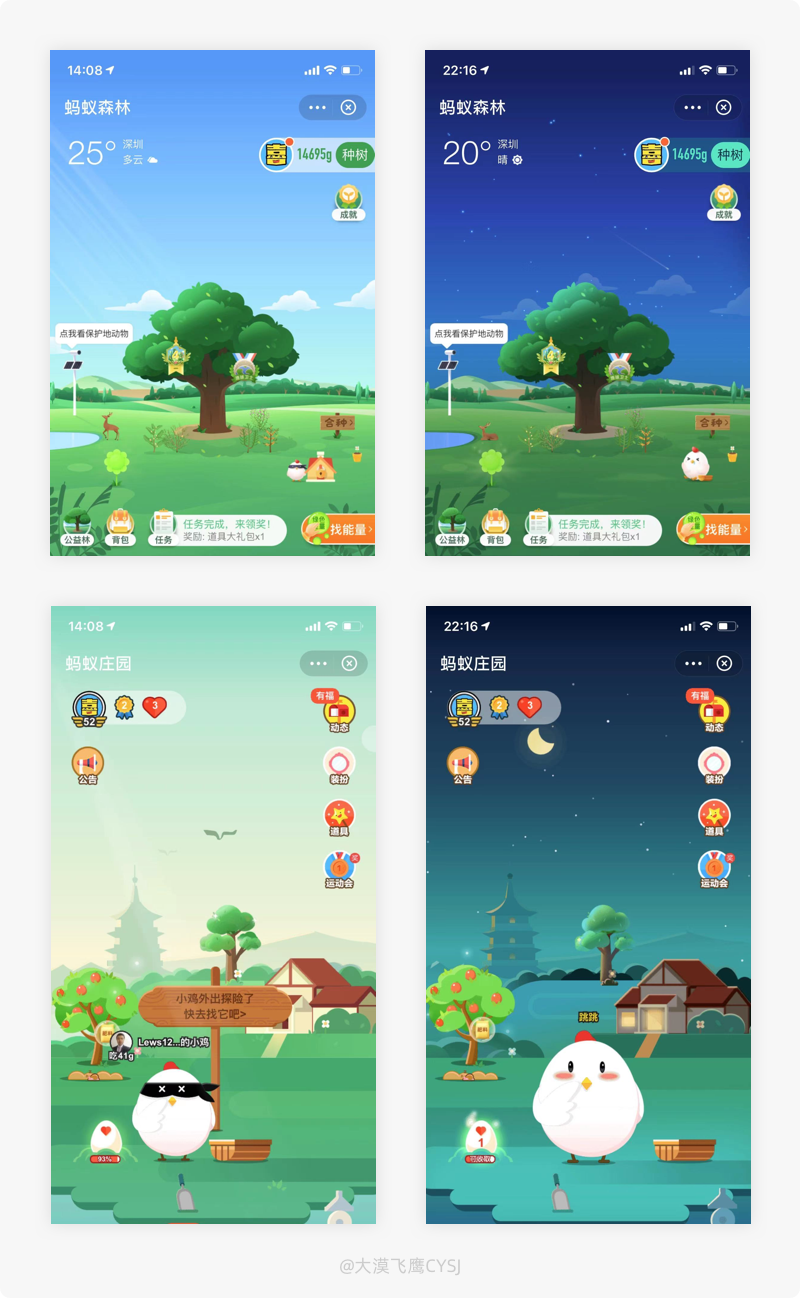
产品体验:
在支付宝蚂蚁森林/庄园里,白天和夜晚分别使用了不同的场景,模拟现实世界中的自然规律,白天晴空万里、且有阳光照射,夜晚满天繁星、且有流星划过,颇具真实感。

设计思考:
几年前QQ牧场养殖、农场偷菜,如今演变却变成了支付宝的蚂蚁庄园养小鸡、森林偷能量,将以前的纯游戏思维转变成了如今的游戏+公益的形式,不仅满足了用户小游戏的需求,还能促进公益事业的发展,同时用户也会得到心理上的满足和成就感。蚂蚁森林/庄园小游戏对用户产生的粘性除了其模式的新颖,也离不开产品团队日夜刻苦钻研所提升的用户体验。
蚂蚁森林/庄园的视觉场景跟随着白天、夜晚的环境变化,产品遵循现实世界惯例来呈现信息,更具真实感,便于用户在使用中将现实中的体验不经意间带入到游戏场景,可使其更加投入,通过用户的现有认知,以促成情感化的体验,使产品更具亲和力。
079.「躺平」趣味化的“击掌”点赞
产品体验:
在躺平APP对其他用户的发表的动态推荐时,使用了击掌图标,且有光彩线条围绕着掌心向四周扩散的动效样式,趣味性十足。

设计思考:
推荐是对其事件/事务认可的一种表达行为,最早可追溯到上古时代的尧舜禹时期,那时候如果对某件事或人,高度认可时就使用鼓掌(慢速且有节奏)的方式来表达;到后面慢慢演变成了简单的一个字“彩”;再到如今皆可用鼓掌、竖大拇指或直接言语...表达。基于互联网的发达,为了让更多人发现其内容资源的优质性,80%以上直接沿用了竖大拇指样式来表达对内容的认可及赞许,即使有区别于其他产品,也是在局部或动效样式上做出一点改变。
躺平APP的点赞样式较为新颖,使用了击掌的图标,并且使用了光彩线条围绕掌心向四周扩散的动效样式,相比竖起大拇指则更加强烈,意味着喝彩,表达了对内容的高度认可,相较于同质化严重的情况下作出了创新, 在过渡的时间差中,进行了趣味化的表达,更具视觉冲击力。
(“击掌”的点赞方式适合用于类似躺平、动漫、B站等二次元或个性化的产品中,如果用于工具、新闻、电商等类型产品,可能会对用户产生干扰,慎用)
080.「QQ音乐」导入外部歌单-不同的设备/账号歌单无缝对接
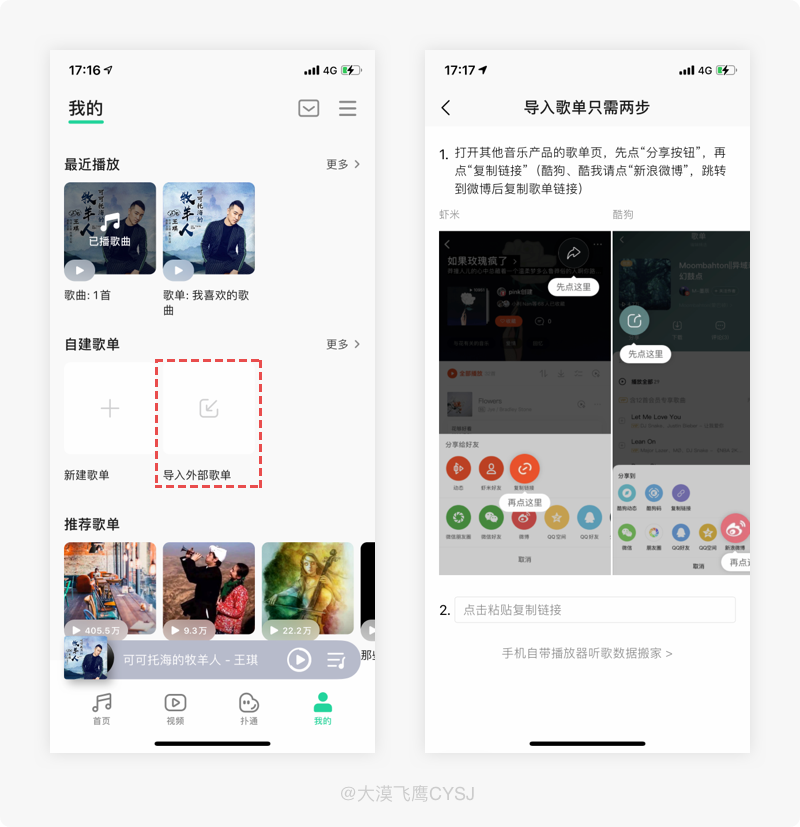
产品体验:
在QQ音乐我的页面,使用“导入外部歌单”功能,根据提示,即可把其他音乐应用里歌曲添加到QQ音乐歌单。

设计思考:
现在听歌早已不像以前,一张内存卡或一根数据线就可以把手机里的歌曲转移它处。基于人们生活水平的提高,数据流量套餐相比以前更是翻了百倍不止,WiFi基本人手普及,所以大家更倾向于在线听歌,无需下载(除非深山老林或地洞没有信号)占用手机内存,创建一个歌单,把自己喜欢的收藏起来,即时听歌,非常方便,如果没有特别的情况,成为了一款音乐应用的忠实用户后,基本不会频繁转移。
QQ音乐的导入外部歌单功能,可将其他音乐APP的歌单添加到QQ音乐自己的歌单里。对于导入外部歌曲,很多用户没有什么概念,感觉自己用不上,别忘了虾米音乐“尸骨未寒”,很多事情不是没有可能发生,当一旦需要时,这个功能就是“救命稻草”,可以想象,如果通过手动把以前的几百首歌曲一首一首的添加到歌单,不知道会不会“抽筋”。除此之外,还可以将歌单在朋友之间相互分享添加,这也是一种不错的音乐交友方式,实现不同设备、账号的音乐歌单无缝对接。
081.「微信」简便且高效的图片翻译功能
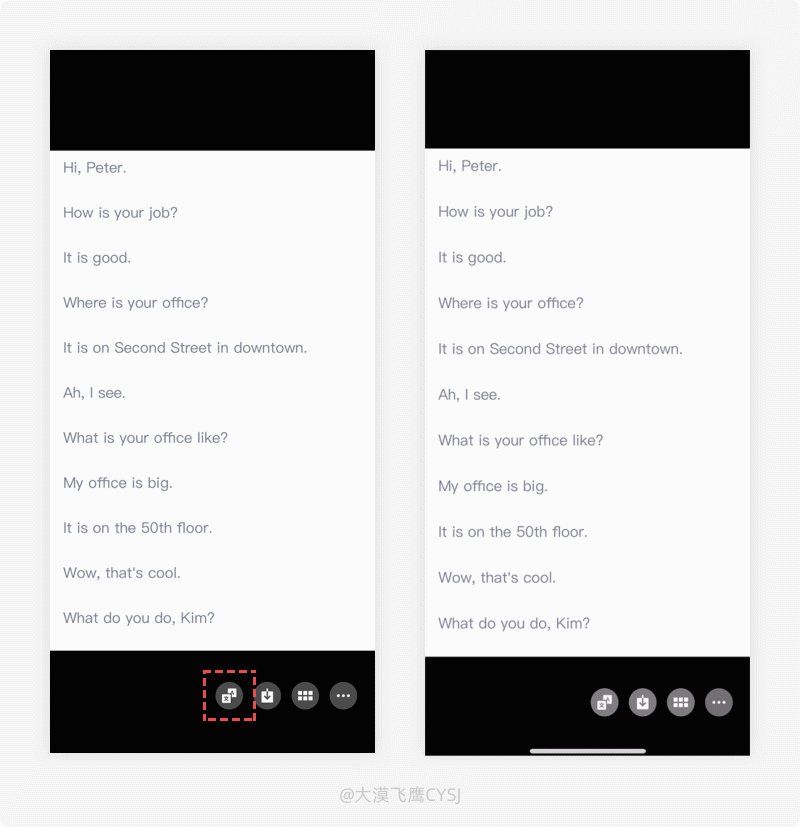
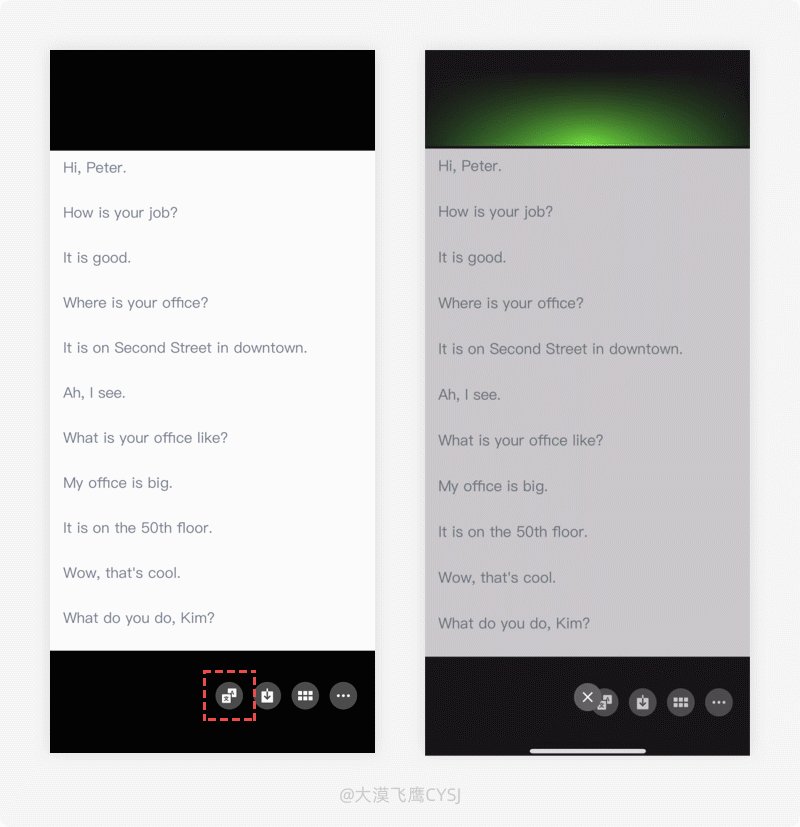
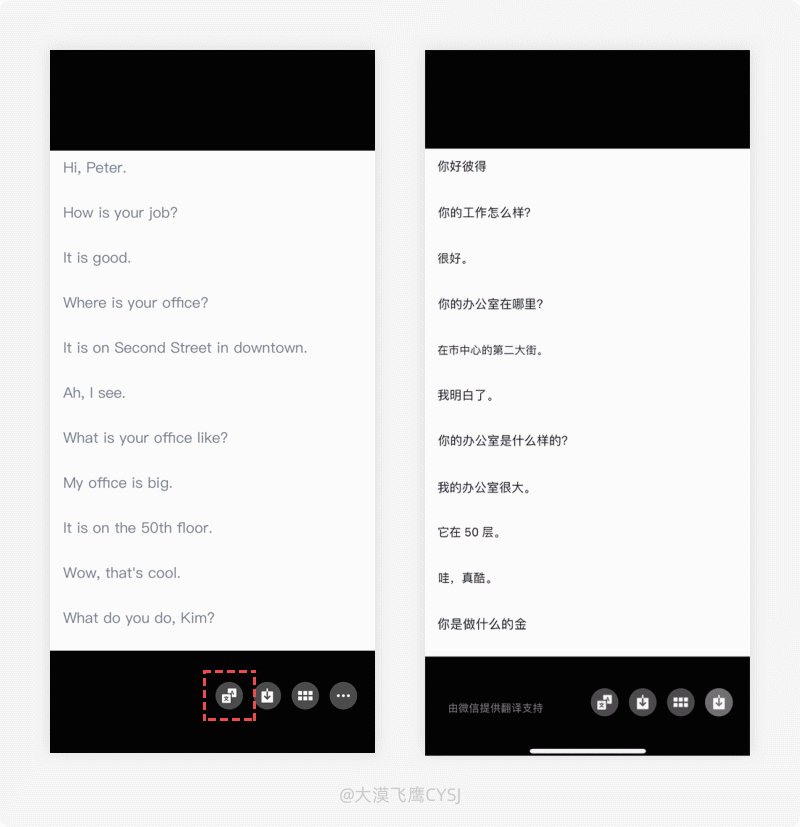
产品体验:
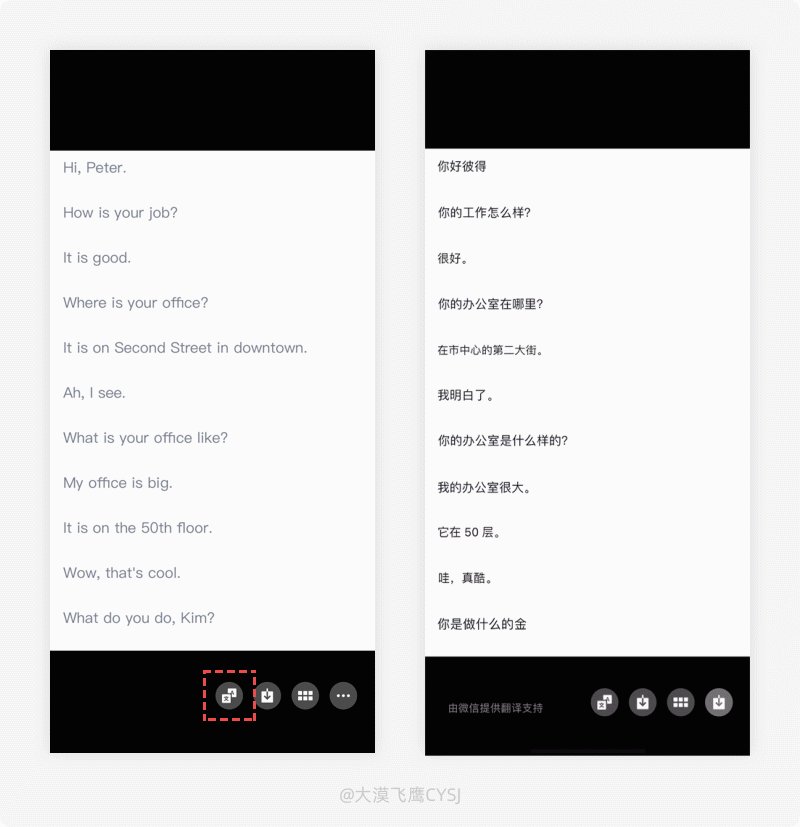
在微信的聊天对话框中打开英文图片,点击下方的翻译功能按钮,即可翻译图片上的外文,并以中文显示。

设计思考:
在我们的生活中,有时候多多少会遇到一些英文,比如进口食品包装、药物说明、护肤品等,其中就有一部分是纯英文说明,无论自己多么博学多才,但不见得都能理解英文。记得之前有一次,我自己的电脑蓝屏,出现的全是英文,虽然自己也是一直提倡用互联网解决问题,且也有一些拍译软件,但一想着需要下载注册,没准儿还要先看广告或收费,且天生对英文有一种与生俱来陌生感,还未开始便放弃了,于是成了伸手党,去请求别人帮助。
微信的图片翻译功能就是专为解决这一问题而生。通过在对话框中点击图片直接翻译,看到一道绿色的光由上而下扫过之后,图片中的英文就变成了中文,着实方便,比起以前通过第三方或先提取图片中的文字来翻译,操作简单且效率还提升了很多,可以说是一个非常实用的小功能。
082.「橙」不一样的的登录方式
产品体验:
在橙APP的登录页面,区别了常见的登录界面样式,使用对话聊天的方式按流程提示用户完成登录,界面流程方式新颖,浓厚的社交行业属性。

设计思考:
在任何应用中,要想有自己的“私密”领地,都绕不开登录/注册的流程,但凡手持智能手机又想玩的开的用户,对登录的流程是非常熟悉的,比如手机号+验证码、一键登录、第三方登录,无外乎这几种常规的登录方式,如果想来点“刺激”的,无非就是加个logo、贴个插图、来点动效等,见怪不怪了。
橙APP的登录方式虽然同样是手机号+验证码登录,但在流程样式上却非常新颖。鉴于应用本身属于社交行业,通过对话询问的方式让用户按照流程输入了手机号和验证码,给用户造成这不是对使用该APP设置门槛的错觉,降低用户的防备心理(很多产品用户量的增长都被挡在了登录之门外),让用户不知不觉在聊天过程中完成了登录流程操作,其方式非常友好且登录的过程是愉快的,同时还兼带了浓浓的社交行业属性,通过更直观的登录场景感受,拉近用户跟产品之间的距离,使用户的印象更加深刻。
083.「高德地图」桌面一键导航-出行更高效
产品体验:
通过高德地图的收藏夹,点击收藏地址右侧的功能菜单,在弹窗中将该地址“添加快捷导航到桌面”,后续就不用每次输入常用的目的地了,直接通过桌面的图标入口即可一键导航。

设计思考:
对于在外的工作人员,导航算是手机必备的软件,以前只是纯粹的导航认路,而随着汽车量的增长,各地交通逐渐开始变得紧张,那么不管我们是否知道路线,驾驶之前都会习惯性打开地图导航,随时观察路线拥堵情况来思考是否有更换更优路线的需求,于是就按照惯例打开导航、录入目的地、选择路线......等一系列的常规操作,日复一日,似乎没有觉得什么不妥。
高德地图的桌面一键导航功能,为长期有驾驶需求的用户提供了更为便捷的操作,将经常使用的目的地添加的收藏夹,再添加到桌面以生成目的地导航便捷入口,有需要时桌面点击即可,系统将自动规划最优路线,通过最便捷的方式一键导航,再也不用日复一日的重复之前的操作了。站在设计师的角度,在解决用户需求时,操作越复杂、步骤越多,用户的选择条件、视觉负担及时间成本就越多,出错的情况也越多,故而用户流失的可能性就越大。高德地图通过一键导航简化操作流程,通过合理的操作路径,降低用户时间成本,有效提升了使用频率及粘性。
084.「爱奇艺阅读」性别选择-更明确的指引和提示
产品体验:
首次进入爱奇艺阅读APP,在性别选择页面中,男生和女生的头像通过动画的形式反复左右替换,用强视觉提醒的方式推动用户进行选择操作,以便于提供更匹配的内容资源。

设计思考:
大部分新闻或阅读类型的APP,在用户首次进入应用时,都有类似性别、行业、爱好之类的选择,其主要目的是确定用户的属性,并提供更加匹配该属性的内容资源来提升用户的满意度。其流程也是千篇一律,以建议性的提醒用户去做选择,如无需要直接跳过即可。
爱奇艺阅读首次即进入APP时,以动态的性别头像插图反复左右切换的动效方式来提示有用户选择性别,相比常见的静态按钮直接显示在那里会更加友好,不会过于生硬、冷冰冰,其动画视觉样式给予明确的指引和提示,更能引起用户的注意,通过强烈的视觉提醒促使用户更高效的完成当前任务。
类似这种选择且非强制性的前置页面,很多设计师只是按部就班当做一个流程,其实要想做好并非仅仅如此,可以通过趣味化、情感化、动效等方式增强用户去选择的欲望,以提高操作几率,用户一旦选择,进入应用之后所看的内容定然更符合自身的需求,也能提高用户的满意度,其满意度的高低能决定用户的去留及转化,所以应用中,用户的前置选择对产品的重要性可想而知。
085.「饿了么」合适的时间、合适的提醒
产品体验:
如果在饿了么有正在进行中的订单,再次进入应用时,右下角会提供一个查看的快捷入口,点击可快速进入该订单查看进度或骑手配送状态。

设计思考:
随着外卖行业的普及,给我们的生活带来了很大的便利,尤其是一日三餐,我们只需花几分钟的时间在外卖平台上下单,其他的事情交给商家和外卖小哥,很大程度上缩短了我们去店途中和店里的等待时间,特别是对上班族来说,真的是太便利了。不过外卖平台不像京东淘宝-人们可以无忧无虑的逛上几个小时,通常都是目标明确的用户,在短时间内完成自己的需求,要么下单、要么查看配送进度。
如果在饿了么有订单存在,再次进入首页,右下角会提示配送信息,点击直接进入查看详情。从表面上看,右下角的入口虽然提供了快捷通道,但似乎不太友好,总是会遮挡部分内容。其实并非如此,是因产品根据用户的使用场景进行行为预判而设计的快捷入口,在正常情况下,从下单到完结一般在30分钟左右,如果用户存在未完结订单且在短时间内再次进入平台,80%以上的用户此时需求为查询配送进度,因此,右下角的进度提示正是在合适的时间给予用户合适的提醒,根据用户的场景需求提供了最为便捷的解决方案,由此可见、利大于弊。
086.「搜狗输入法」教你少打字、多开挂
产品体验:
进入搜狗输入法的设置中,可开启开挂模式,里面的三连发、回声、重要的事情说三遍分别对应不同的效果。

设计思考:
搜狗输入法在业界虽不敢说是最牛,但一定是数一数二的存在,发展至今,不仅仅是在满足用户的基本需求,还提供了让用户感到惊喜的功能,而现在更是研发了很多“黑科技”。
从搜狗输入法左侧的logo中进入工具选项,在设置中即可选择开挂模式(真实效果见上图)。正如字面的意思,搜狗输入法通过智能帮助用户自动完成一些列的复制粘贴工作,瞬间让打字刷屏的手速快到逆天,且操作简单、轻松完成,方便用户在开怼、卖萌、刷屏过程中直接碾压对方的打字速度。开挂功能可谓是实用性与趣味性兼备,让我们在日常中,面对不同的社交需求时带来贴心的改变。
(凡事有一个度,刷屏如果没有用对场景,可能会遭到对方的反感,事在人为。就像之前的“拍一拍”功能面世,却有人在上班时间拿去拍领导、拍老板,后果就不说了,刀可切菜亦可伤人)
087.「美团」垃圾分类-解决餐后垃圾分类之忧
产品体验:
美团我的页面,推荐工具的“垃圾分类”功能,能帮助我们进行识别因外卖产出的垃圾类型,便于跟线下对应的垃圾桶“对号入座”,减少不必要的垃圾混合而增加清洁工人的工作量。

设计思考:
外卖平台的兴起,给我们的生活带来了很大的便利,同时也产生了一些危害,首当其冲就是环境的污染。比如包装盒、包装袋、餐具等大量生活垃圾的产出,确实在外卖行业普及后,乱扔垃圾的情况跟随着疯速增长,虽然这些属于个人情况,但也有部分用户因不知垃圾如何分类,而将所有垃圾聚集在一起,然后就成清洁工的事情,最终无端增加垃圾分类的工作难度。
美团的“垃圾分类”功能对卫生环保方面增添了一份力量,当用户不知道自己产出的生活垃圾是何种类型时,可通过查看常见垃圾类型提示或搜索来确定类型,方便用户按类型将垃圾丢入对应的垃圾桶,解决餐后垃圾分类之忧,帮助养成良好的垃圾分类习惯,助力垃圾分类落地。还能消除用户对“外卖垃圾分类麻烦”的顾虑,利用线上垃圾类型的普及,为绿色发展及环境保护贡献自己的一份力量。
088.「优酷」个性化弹幕设置-看剧互动两不误
产品体验:
在优酷APP开着弹幕看片时,可通过弹幕设置调整字体的不透明度、行数、大小及速度来设定最适合自己样式。

设计思考:
弹幕,用户非常熟悉的一个词,很多时候在看影片时,弹幕里面的内容远远要比影片带来的乐趣多很多,除了能从中获得群众的陪伴增加愉悦感外,还可以带动视频的观看氛围,让活跃的用户有了表达自我的动力和热情。但对于“键盘侠”来说,仅仅在上方显示的几行弹幕根本无法满足自己看影片互动及调侃的需求。
优酷的弹幕设置中,可以根据自己的实际需求对弹幕字体大小、透明度、区域等参数进行设置,针对喜好调侃互动的用户来说,使用满屏半透明度字体样式的弹幕无疑是最好的选择,互动看片两不误。
089.「随便走」AR导航-“傻瓜”式操作,老少皆宜
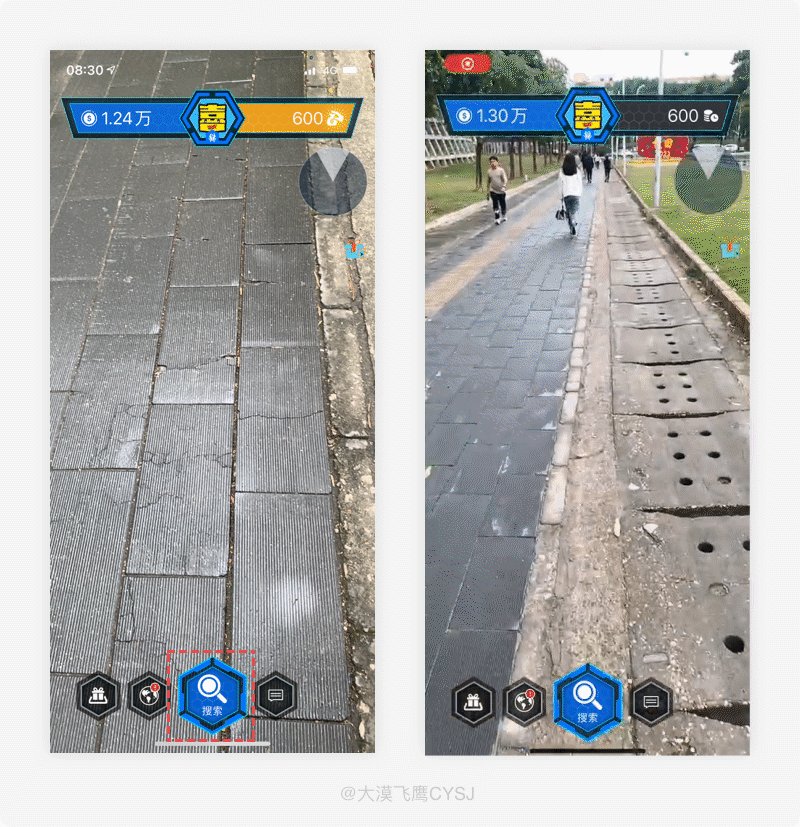
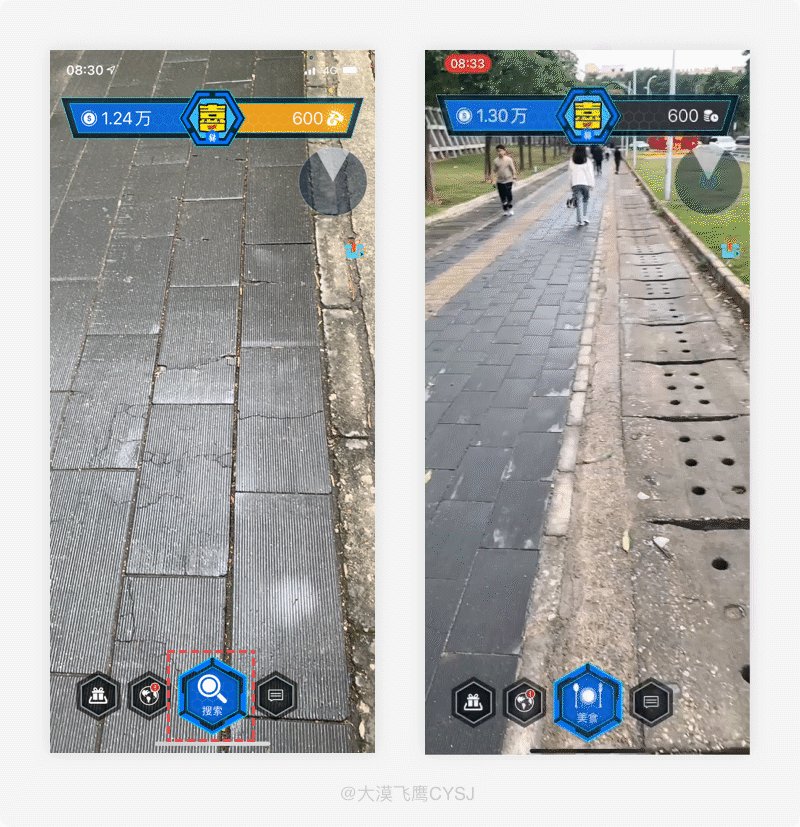
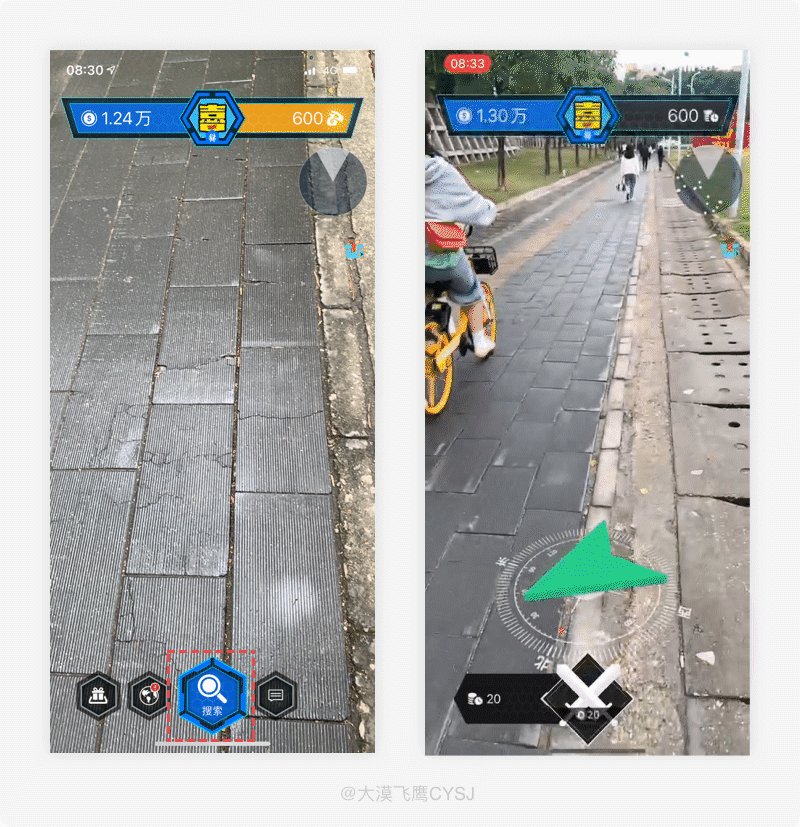
产品体验:
使用随便走导航,全程利用AR实景,通过3D立体形式的方向引导,帮助我们找到周边的任何一个地方。

设计思考:
导航是我们出行必备的工具,目前高德和百度在该领域各自独霸一方,看似很牛叉,但并不是万能的。比如老人操作起来有一定的难度,经常各种功能找不到还说不好用;又比如我们在陌生的重庆市,可能你从这南面1楼进去,北面就在20楼,毫不夸张,如果通过常规的地图导航去找人,我建议你最好吃个早餐再出去,等找到人之后就可以吃夜宵了;再比如......不比了。
随便走APP是一款便捷式轻量导航工具,主打“让生活乐趣一目了然”。利用“AR全息实景”的展现方式,改变了必须要有地图的模式,对于我们找周边的美食、酒店、公交、厕所、景点等需求,进行穿透式3D立体指引,操作简单,不管前、后、左、右、上、下都有非常明显的视觉引导,只有你想不到,没有它找不到,对于长期生活在大城市的用户,交通复杂、道巷纵横,很可能我就在你“隔壁”,你却找不到我“老王”。此外,随便走APP操作简单,学习成本基本为零,对家中老人而言,也是一款不错的导航工具。
090.「微信读书」模拟现实的行为动作
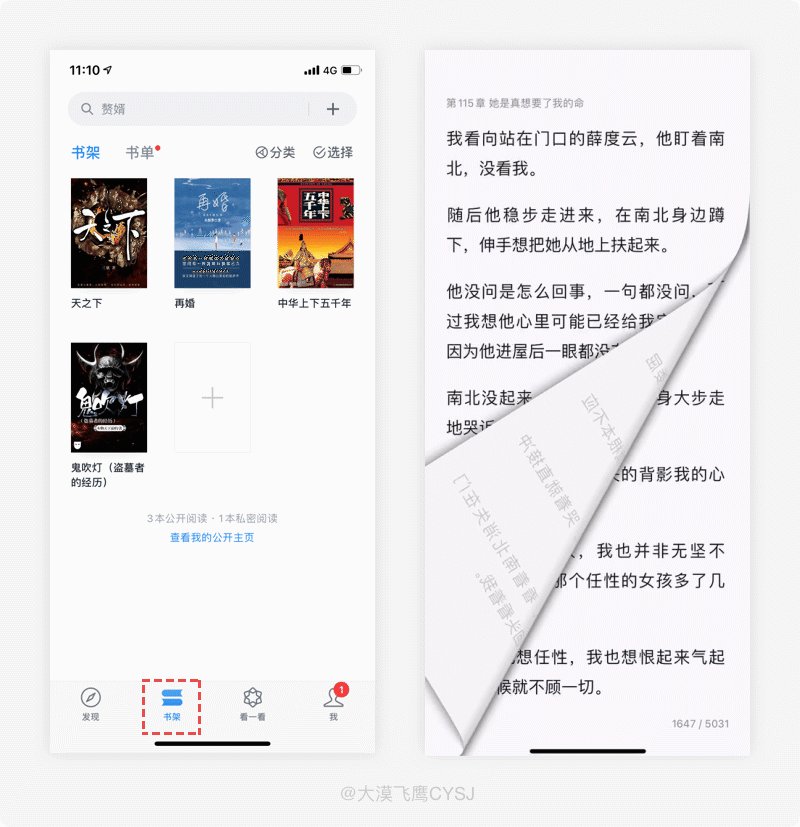
产品体验:
在微信读书的书架页面,点击书籍以及书本翻页,都使模拟了现实生活中较为自然且真实的从书架拿书、及各个角度翻页的效果。

设计思考:
看书APP虽然众多,但真正能坚持下去、养成习惯的没有几个人能做到,站在平台的角度思考,毕竟书本的内容是平台无法修改的,除了提供优质的资源并给予方向指引外,其他便是通过设计体验来提升用户的好感度了,
微信读书APP从书架的拿书动作到书本的翻页,都模拟了现实生活中用户看书的行为动作,大家都知道,真正喜欢阅读的人,是不会在意这些所谓的横竖及交互效果的,但前面都说了,这种人毕竟在于少数。因为受众的差别,模拟现实其最主要的作用就是为了吸引眼球,模拟用户的实际行为,将其代入真实的情境中,使用户对产品产生深刻的认同感,则看着更加舒心,待用户提升忠诚且养成看书习惯之后,这些作用就会慢慢变得微不足道。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:大漠飞鹰CYSJ 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
大家可以观察到做交互设计或者用户研究经常会借鉴心理学/社会学的研究方法去应用成熟的理论模型甚至建立模型、去“玩概念”,但可惜的是咱这一行大多数设计师都没有这样的教育背景,就算是所谓的“大厂公众号出品”,也难免会有思虑不周的时候(对,我说的就是ISUX那篇熵减思维)。
但是从另一方面来讲,现在的这个越来越卷的行业形势,也的确在不断地要求交互设计师提升自己的思考维度,往更系统化、更结构化的方向去走。虽然我经常说我不是一个喜欢玩概念的人,我也非常不鼓励不推荐大家一点小破事就上纲上线去整模型做PPT,但客观来讲,学会玩概念是交互设计师的一个高阶能力,是思维逻辑的技能化体现。
那么,如何能够合理地、有理有据地玩概念?什么情况下需要我们去玩概念?本篇文章将解决你的这方面疑惑。
社会学教科书会告诉你:“理论是以一种系统化的方式,将经验世界中某些被挑选的方面概念化,并组织起来的一组内在相关的命题。”但咱们不用这么文绉绉,简单来讲理论就是抽象地、高度概括地解释一些在生活中的现象。
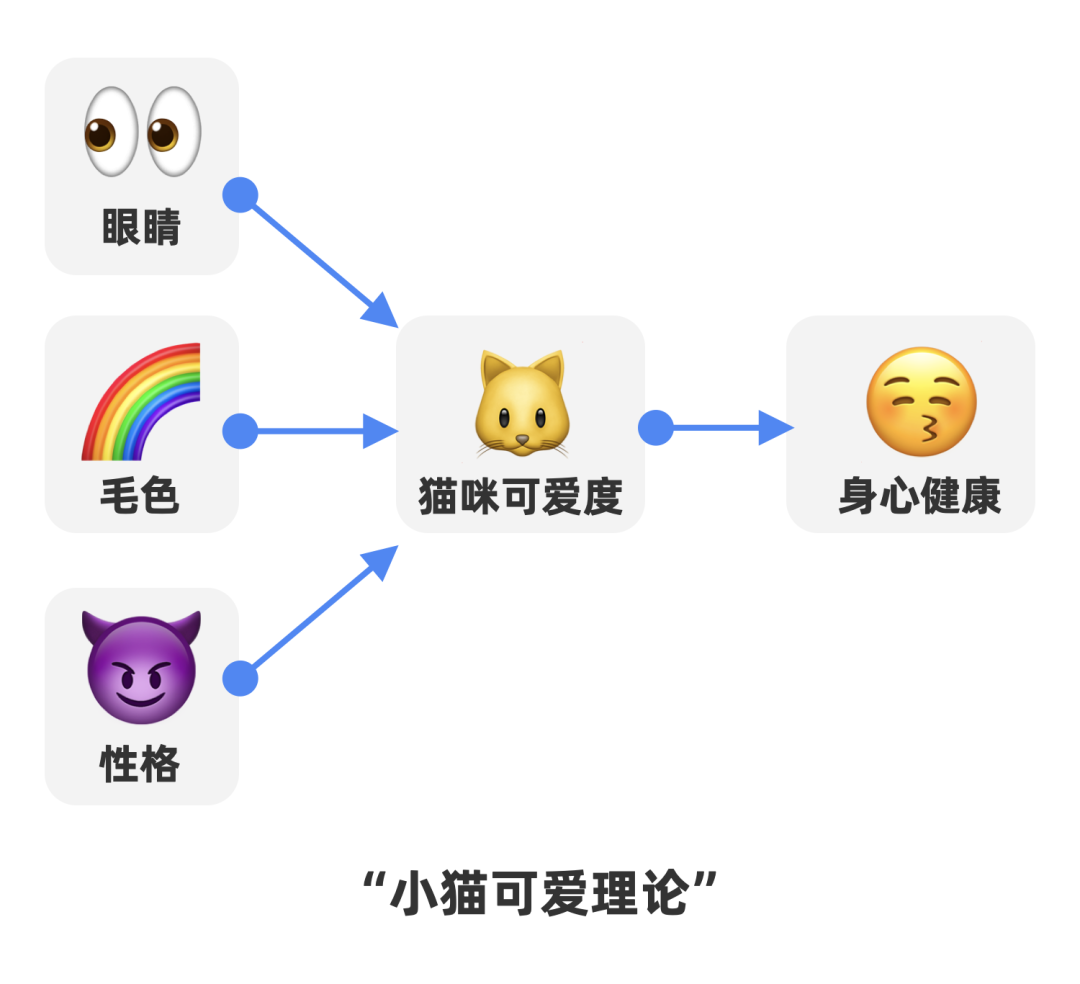
比如说你是一个猫奴,在和你的猫朝夕相处之后,你觉得养猫好像有助于你的身心健康,于是你提出来一个概念叫“小猫可爱度”,这个“小猫可爱度”受三个因素影响:猫的毛色、猫的眼睛大小、猫的性格,并且假设小猫可爱度越高,对人的心理健康正面影响越大。那也可以说你就创建了一个理论叫“小猫可爱论”。

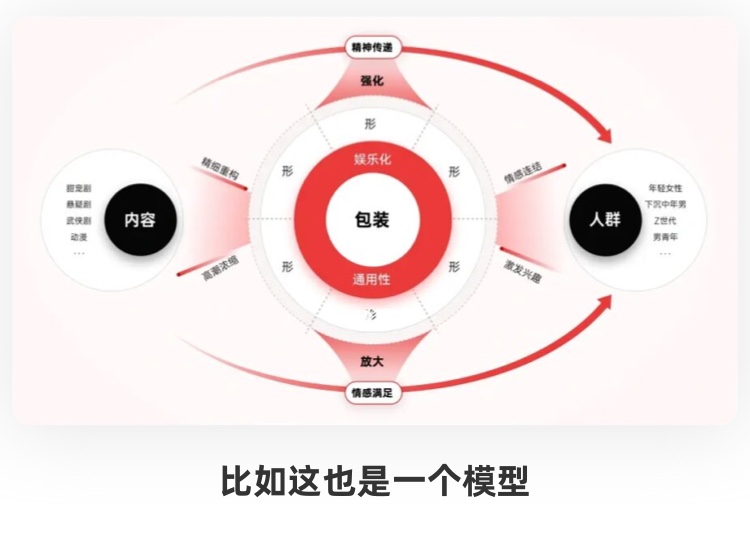
而什么是“模型”呢?这个问题比较难说明,咱不搞学术研究也没有必要展开来讲。这个词汇和“理论”有一定的重叠,但一般我们在工作中讲“模型”时,往往指的是构成某个概念的因素之间的关系,以及其测量方式。比如我们设计师酷爱搞的体验度量,也可以算作是一种模型的建设。

图片来源:https://www.xiaohongshu.com/discovery/item/6285d9360000000021034b22?share_from_user_hidden=true&xhsshare=WeixinSession&appuid=5bcbe6f0f8462700015da647&apptime=1654249488
研究一个问题时我们会用到两种最基本的思路:归纳和演绎。前者是自下而上的、由具体现象抽象形成理论假设,后者是自上而下的、由抽象理论具像化到个例。
比如我们刚才的“小猫可爱论”,就是基于日常的观察抽象得出的结论,使用的是归纳的方法。而假如现在已经有一个成熟理论,叫做”地球猫猫论“,它发现猫对于人类社会有方方面面的影响。而基于“地球猫猫论”的已知研究结论,我们着重去关注猫咪外观造型对人身心的影响,猜测外观越可爱的猫猫可能对人心理的正面影响越大。那么这就是使用了演绎的方法来推导假设。
当我们应用一个模型或理论时,就是在基于这个抽象的理论做演绎推导。我们期待这个理论能够对我们的设计问题作出解释、对设计方案给出指导方向,这是最最重要的。有很多刚入行的设计师容易被一些花里胡哨的文章晃了眼睛,误以为做设计和写八股文似的,非要在具体设计之前拽一些大词、拉出来一些貌似很厉害很科学的高深理论才能体现自己的逻辑性,并不是这样的。我们使用的理论在多大程度上能解释当前面对的问题、它对于问题解决是不是不可或缺,这才是衡量设计师思维能力的标准。
另一方面,当我们面对的问题非常聚焦、非常情景化的时候,单纯靠演绎推导就没有办法支持了。比如B端设计的领域差异都特大,有人设计仓库货架动线,有人设计钻井钻头。这些千奇百怪的场景都有各自特性的问题,不是拿出来一个尼尔森的可用性十原则就能尽数解释的。因此为了提炼出整个业务的运行方式、为了表现出当下设计发力点,或者为了拆解影响体验的构成要素,就需要进行观察和归纳,从而构建模型。
构建模型是一个很麻烦的事情,本篇不打算展开,下次一定吧。
咱们做设计对理论的要求其实很低。以下两点是我觉得重要、最基础的:
1.贴合设计问题
在我的其他文章里里提过,理论它有理论层次和对应的解释范围,只有理论贴合设计问题,才能完美地解答设计问题。不是说名气越大的理论就越好用,也几乎不存在从鸡毛蒜皮到家国大事都能完美解释的理论。
比如有些互联网从业者很喜欢拿“人是贪婪的”说事,只要讲个啥和促销/转化沾点边的事情,就必要讲“因为人性是贪婪的,所以我们这里要这样……”,先不提这个“人性贪婪论”它能不能证伪、是不是科学,它首先是在讲人类、人的本性这个层面的事情。你怎么就知道这个用户在用你这个软件的时候,他贪婪的人性就会占领理智的上风呢?可能他本性是贪婪,但他在使用你这款软件的时候,更多地受软件好不好用、折扣看起来真实不真实、像不像诈骗这些因素影响。就算他贪婪,他也不是傻子,不可能看见个金币/红包就去点。这就是“理论”和研究问题风马牛不相及。
那么如何叫理论贴合问题?我今天准备拿一篇google发在USENIX Security 21年的会议文章来介绍,这篇文章叫“嘘,安静!减少在chrome浏览器中的非必要信息提示”(“Shhh...be quiet!” Reducing the Unwanted Interruptions of Notification Permission Prompts on Chrome),有兴趣的同学可以在Google research上下载到PDF,链接:https://research.google/pubs/pub49767/
各位在用Chrome浏览器(桌面端或安卓端)的时候,应该都见过这个通知提示。当网站准备给你弹窗的时候,chrome会弹出来一个这样的非模态小提示窗口(学名叫prompt)询问你是否愿意被弹窗,假如你无视这个弹窗、没做出任何表示,那么下次你进入这个页面时还会再弹。

但这个提示窗口对体验有没有影响呢?是不是会很烦人?怎么样能迭代这个窗口的样式和生效逻辑,从而减少对用户的打断,提升用户体验呢?——这篇文章就研究这个。
这个问题显然是一个芝麻大点的问题,恐怕在座各位做需求的时候遇到这种问题都懒得写设计分析。也因此,如此微观的研究问题,就应该搭配微观的、着眼于用户具体行为的理论。
这个项目要研究的是三个主题:权限控制、弹窗提醒和打断、移动端和PC端差异,所以它首先引用了心理学和人机交互交叉领域的期刊上最直接相关的研究成果:之前的研究发现,在PC或移动端场景下当用户在完成主任务时被打断会非常焦虑、难受,此时对用户进行触达也没什么效果,而当用户在任务之间的间隙被打断时则没那么难受,触达有效程度也会提升。
这些研究通过实验的形式去探讨几个概念之间的关系:打断、工作流、心理感受或工作表现。非常微观、简单,甚至可能无法形成一个我们普遍理解的、带名字的“理论”。但它们非常贴合这个研究的主题,基于这些研究结论可以合理地推导出这篇文章的后续设计策略:针对不同场景、任务,做差异化的权限触达体系——这不比拿着马斯洛需求层次模型往自己的设计上生搬硬套强多了。
2.对设计有指导
咱们做设计不是做纯粹研究,最终所有的研究和推理,都要落到对设计行为的指导性上。不要一通分析猛如虎,最后得不出有价值的结论,或者只能得到解释性的结论,而无法对未来行为做出建议。
在这里我们又要请出ISUX的新文章做例子:

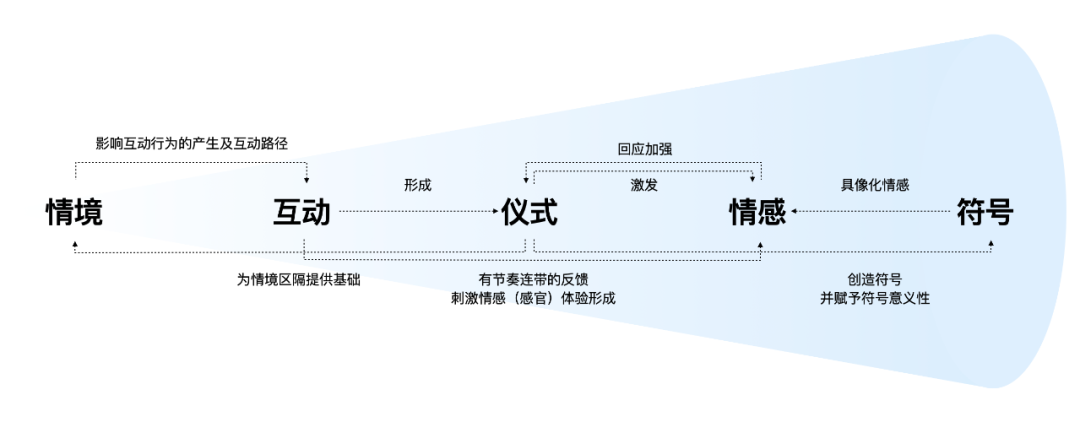
「互动仪式」一词最早来源于美国社会学家戈尔曼,是指一种表达意义性的程序化活动(大到特殊节日举行的大型庆典,小到定期的家庭聚会、公司团建等活动)。这类活动对个体在群体中的参与感及群体生活的团结性来说具有重要意义。「互动仪式」理论给出了一个分析社会活动的理论模型,帮助我们具体观察群体活动的现象,观察群体从聚集到产生情感符号的整体过程。那么如何将「互动仪式链」理论转化为具体可执行的设计方法?
——ISUX设计,公众号:腾讯ISUX 互动仪式链 | 直播情感化互动体验设计
这篇文章用一个传播学的经典理论“互动仪式链”来解释腾讯的直播场景的产品服务链条。文章本身是很规范的,使用“互动仪式链”来解释直播也很符合这个理论的解释范围。
但是,“互动仪式链”更偏向于解释一个现象的成因。也就是说假如我们是一个传播学的学者,你老板让你去解释为什么直播间那么火爆、里面的观众那么多那么活跃、他们为啥要组成家族要打榜,你用“互动仪式链”来解释,这很合理。但现在我们是设计师,我们要解答的问题不仅是直播间作为社会现象为什么会火,而是腾讯直播之后直播要往哪里发展?我们要做哪些具体的设计动作来增强这个群体之间的共鸣?从这个图里面是看不出来的,太抽象了。
当然本文是很希望读者相信腾讯直播的产品搭建是基于理论有理有据地去构建的,比如下面这个图就是“「互动仪式链」理论中引申出的设计方法”,但是话说,我觉得非常有以果推因的嫌疑,难道没有“互动仪式链”,腾讯直播会不搞粉丝团/家族,会不办主题赛事?假如这些产品动作都是我们已知的或者行业常规的,那贴上一个「互动仪式链」的皮,对设计的帮助和指导就很小了。

当然,ISUX为了建立自己的品牌影响力可以写这种文章,但咱自己做作品集的时候还是要心里有数,注意你采纳的、特意提到的所有理论都要和最终的设计手段有紧密的因果推导关系。
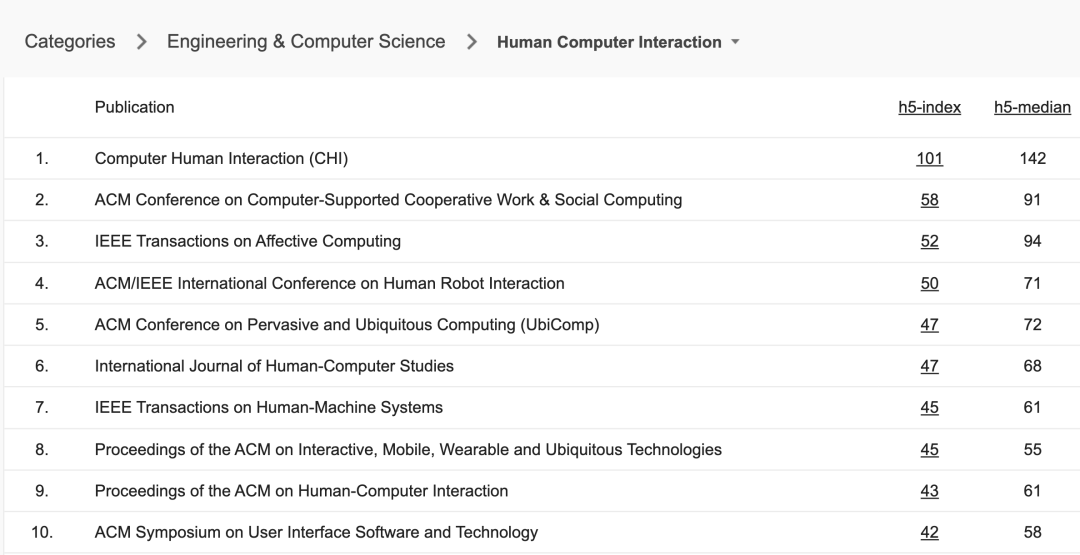
那话说回来,我们能从哪里获得这些和人机交互直接相关的研究成果?我建议大家多关注人机交互本领域的期刊,或者和心理学相关的期刊/会议。比如google这篇文章援引的CHI,就是人机交互领域下最知名的、影响力最大的期刊。根据google scholar的统计,HCI(人机交互)领域下的前10期刊排名如下:

地址:https://scholar.google.com/citations?view_op=top_venues&hl=en&vq=eng_humancomputerinteraction
除了CHI和上述排名的期刊之外,我们还可以关注ACM(美国计算机协会)旗下的其他相关会议和期刊。比如google的这篇论文就援引了另一个会议MOBILEHCI的文章。最后,除了人机交互领域,我们也可以多去关注心理学和人机交互的交叉期刊,比如本篇引用的Computers in Human Behavior,其他和心理学相关的研究可以从美国心理学会(APA)的数据库中检索。
ACM协会:https://dl.acm.org/journals
APA协会:https://psycnet.apa.org/
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:白话说交互 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
首先要说明一点:模态modals和模式modes尽管都有个“模”字,但在界面设计上指的是不一样的东西。前者是我们一般说的“带黑色遮罩的弹窗或者页面”,后者则指“同一个操作在不同的情况下,带来不同的效果”,比如Photoshop提供的各种工具就是模式切换的隐喻式说法。
在photoshop中,用户点击一下“套索工具”然后按住鼠标左键,就可以在画布上勾选一个范围,点击鼠标右键则可以对这个范围进行操作。而点击一下“画笔工具”,尽管同样是在画布上按住鼠标左键,效果则变成了使用笔刷在画布上画出痕迹,这就是“共用同一个操作但效果不同”的模式切换。
此外,界面设计中还有一个和“模式”有点像的概念“视图”view。通常来说,同一个界面与操作产生不同效果的称为模式;同一套数据展示方式有差异的称为视图。这个就下次再聊了。

尽管在图形化用户界面的发展中,模式这个概念曾经被各路交互/界面设计师充分讨论过,但实际上它并不是一个人机交互原生的概念,我个人推测“模式”的产生恰巧与非界面的产品设计有脱不开的关系。许多生活中的产品出于安全性、效率或者成本的考量会把屏幕设计的很小或者干脆没有屏幕,人和机器进行交互的方式也很简单(一般是通过按钮),这就导致这些产品能够展示的信息很有限。那么为了能够区隔用户的不同任务/意图,用有限的按钮实现不同功能,就采用了“模式”这种设计方式。
比如很多多功能的手表既可以展示当前时间也可以拿来当闹钟或者计时器,那么为了能在这么小一点的屏幕上实现这么多的功能,就需要一个“模式”按钮来进行功能切换。切换模式后点击调整时间按钮,则可以达到选择闹钟时间/调整计时时长/调整当前时间等不同的效果。

除了上述手表的例子以外,“模式”还广泛存在在各种简单或复杂的民用/商用产品中,比如汽车的速度控制,就是一种速度与档位协同完成的模式;而飞机的驾驶舱里也有一个“模式操纵面板”,能让飞机驾驶员在高度保持/垂直导航等模式中切换,对飞机的飞行高度/速度等作出调整。总之在产品设计的世界中“模式”的应用案例又多又复杂,相比之下界面交互中的“模式”就非常精简好理解了。

02模式在界面设计的兴衰
在图形化界面发展之初“模式”这个概念就被带入了界面设计领域。也许是没有跳脱产品设计的影响,此时的“模式”倾向于用硬件按钮来解决问题,而没有完全转向界面操作。比如我们上次讲过的Xerox Star就设计了一个奇怪的“移动模式”,假如用户想要移动一个文件到另一个文件夹,那么他需要做以下几步:

现在来看这个“模式”设计真是既反直觉效率又低下,因当时此很多设计师也在思考界面设计是否真的需要“模式”这个东西。和屏幕有限、交互方式有限的产品设计不同,电脑有鼠标有大屏幕,一方面用户在同一个场景下可做的事情大大增多,另一方面设计师也可以通过拆分界面、增加功能入口的方式来让用户聚焦当前任务而没必要采用模式。因此苹果在1992年发布的Macintosh人机界面指南中开始将“无模式”modelessness作为苹果产品的一大卖点。用户能在任何情况下完成任何行为,而不必要进入某个特殊的“模式”。比如我们上面提到的“移动”操作,在Mac中就变成了我们熟悉的按下拖动,简单快捷。

然而“模式”是不是完全过时了、完全不适合界面设计?也不尽然。首先,在一些和实物产品相关的地方,模式还是留下了它的痕迹。比如我们现在电脑键盘上的大小写锁定按钮也是个“模式”设计。当用户按下这个键的时候,电脑进入大写模式,键盘打出来的字都是大写的;再次按下这个按钮则退出此模式。另外在界面设计领域也有设计师对模式持不同态度,比如写可用性十原则的那个尼尔森,就在1996年写了一篇文章谈到他对“模式”这个东西不一样的观点。在他看来,“模式”这个东西的本意是“聚焦用户的注意力、减少用户可以做的操作,以便于用户能更快捷地找到在当下具体场景中所需的操作与信息”,并且模式思维其实天然存在在人的日常生活中,比如一个人在厨房里做的事肯定和在游泳池里做的事不一样。
这篇文章有兴趣可见:https://www.nngroup.com/articles/anti-mac-interface/
尽管如此,尼尔森也承认当时的“模式”具有一个很讨人厌的问题:模式的切换很麻烦,用户也总是忘记自己身处某个模式下,因此可能会做出此模式无效的错误操作。所以为了解决这个问题,尼尔森觉得采用弹簧模式( spring-loaded modes )作为普通模式的替代品更好。这种模式最广泛的应用就是键盘上的shift键:按下shift时多选模式生效,此时可以点选多个文件,一旦松开shift则马上退出多选模式,这样一来用户就不会忘记自己身处某个模式下了。
03作为模式的批量操作
尽管模式在界面设计中存在感越来越弱,但除了PS“工具”之外,仍然有两个非常广泛存在的模式设计:查看/编辑模式、批量操作模式。今天咱们会主要聊批量操作模式。严格来讲“批量操作”即同时对多个对象进行操作,它可用多种方式实现而并不局限于“模式”,但是现在市面上比较通行的处理办法或多或少还是采用了模式的思路,因此我把这两个东西放在一起说。
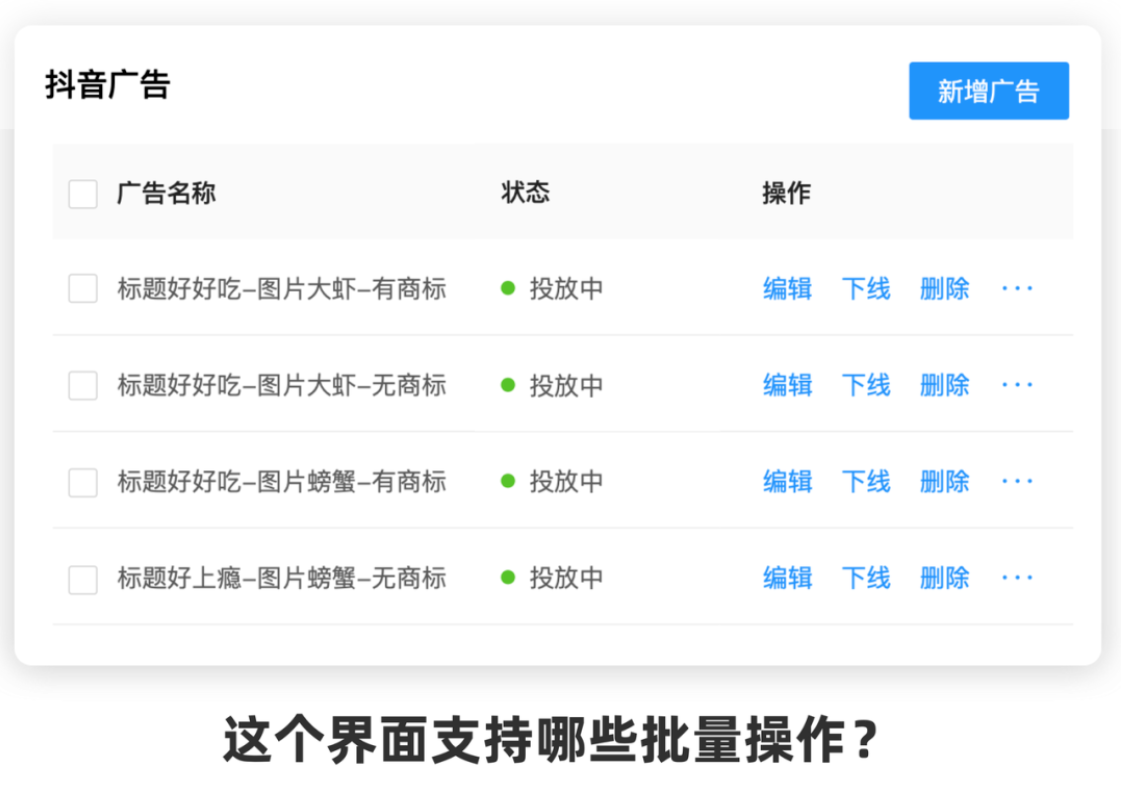
我这里举个例子:比如说你是一个卖海鲜的小店主,为了让自己店里的海鲜卖的好点,你决定上抖音给你的海鲜打广告。但打广告这个东西得多试,哪条广告语、哪个产品能火很难说,所以你在抖音的广告系统上新建了60条广告,每条用的广告视频和标题都有些差异,这样最后哪条广告火你就继续投哪条,不火的就下掉不烧钱了。

但是这么多的广告管理起来很不方便。比如经过你的一番研究,发现抖音的受众好像都比较喜欢大虾的广告,对螃蟹图片不怎么感冒,转化数据很难看。所以你打算把所有带了螃蟹图片的20条广告都关闭投放。那我们能怎么做呢?
1.隐式模式
按照传统的模式思维,我们可以像Xerox Star一样,通过某种办法让用户进入多选模式,在这个模式下用户可以进行一些特定的操作,比如批量删除。然后在批量模式打开的状态下,出现多选模式需要用到的组件:多选框与多选操作栏。此时其他和多选模式无关的操作,比如“新建广告”则被置灰,除非用户退出模式,否则不可点击。


这样设计相信很多同学能马上看出问题:操作效率太低了。打开模式按钮以后,还需要进行多选操作,然后选择对应批量操作。其实假如用户选择了多个项,我们就可以预判这个用户是想要对这多个项进行操作,没必要要求用户先打开一个批量模式开关
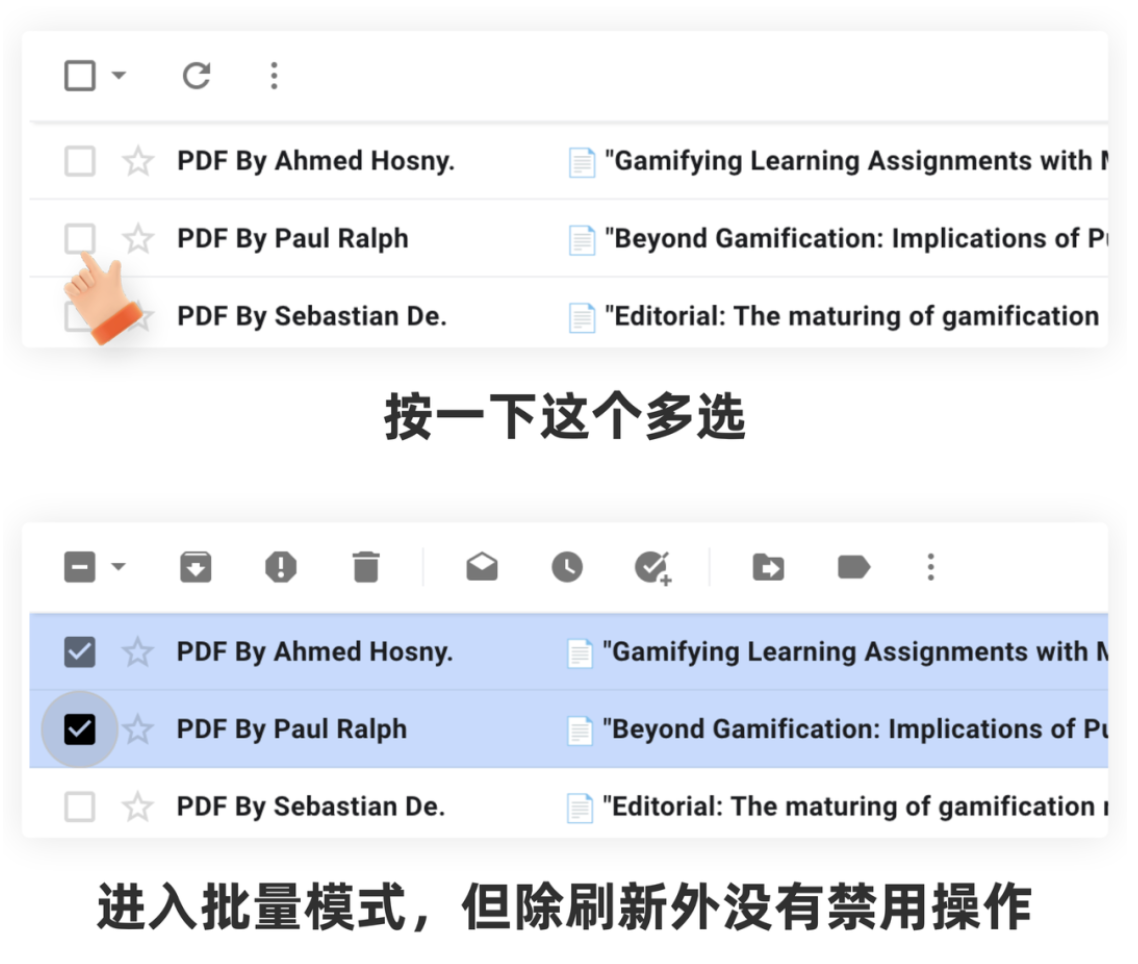
因此,为了解决这个问题,在保持表格复杂性可以容忍的条件下,大多数平台会将模式的进入方式设计得比较含蓄:只要用户选中了多选框,就进入多选模式——我把这种设计叫做隐式模式。比如最近比较火的产品cubox,就采用了这样的模式设计。除去进入模式的方式不同,其他的设计点和60年前的Xerox Star差异不大。

同样的隐式模式,google mail就做得更加精简一些。用户仍然通过点击多选框进入多选模式,但是只禁用了“刷新”这个会清除所有多选状态的操作,其他的大部分操作仍然可用。同时也不再提供退出模式的选择。

那是不是隐式模式相比起来就更好,模式按钮就不能再用了呢?也不是。咱们之前提过,“批量操作模式”之所以可以做成隐式的,是因为当用户选择多个项时,其意图就已经很明确了。但某些时候,我们无法清晰捕捉到用户的意图,所以还得用户自己手动把模式打开。比如假如这个广告投放的列表是有优先级排序的,在页面中排序越高的广告就能得到越多的用户预算(这句话我瞎说的,知道什么意思就行)。但之前的广告表格已经非常复杂了,再插入一套排序组件会让整个页面的复杂程度再上一个台阶,那此时应该怎么办?

此时我们的“排序功能”仍然是用模式实现的,但要求用户先点击一下排序触发模式。这样做虽然操作效率上不如隐式模式,但有效降低了页面复杂度,并且也能让新用户意识到这个功能的存在,保证功能的可见性。
2.弹簧模式
我们上面介绍过了,电脑的设计本身自带了一个弹簧模式设计:shift键。按下shift键之后用户可以选中列表中的一个范围,而不需要一个个地去点选。因此我们在做表格批量操作的时候也可以考虑支持这个键控,方便有批量操作诉求的用户批量进行选中。
3.不使用模式
虽然我们全篇都在讲模式,但实际上批量操作不用模式也能做。不用模式的时候一般有两种情况:第一,尽管使用模式区隔使用场景、隐藏一部分功能的设计方式保证了页面的简洁,但也带来了另一个问题:可见性低。在没有进入批量操作模式之前,用户不清楚自己能做什么多选操作。在咱们抖音投广告的案例中只有“删除”、“下线”两个操作,所以这个问题体现的不太明显。但有些场景下,列表中的项有非常多的属性,所以可能可做的批量操作很多。比如用户可能会需要批量改广告标题、改出价、改投放时段等等。因此用户思考的顺序是:我需要做某批量操作->我观察到系统提供了这个操作功能->我开始进行这个操作。

因此,对于一些注重操作效率、用户专业程度高的系统来说,为了能够让用户能够在进入本页面时就能进行所有操作,愿意牺牲一部分页面简洁性去换取更高的操作效率。这样的系统往往选择直接将批量相关的操作直接暴露在页面中,因此对于设计师的排版技能有更高的要求。

在上面两种样式中,多选/批量操作都直接放在页面中,不再使用模式呈现。因此当页面上按钮比较多的时候,一般会将所有批量操作收起来做成下拉菜单。
第二,注意到我们上面所有说的批量操作都比较简单,比如“删除”、“下线”一步即可完成,因此用户主要的心理成本和操作成本都压在多选操作上,也就是操作本身不难,只是操作的对象很多。但有些批量操作本身非常复杂、需要花费很多时间,那么再通过为一个管理列表添加模式来解决问题,就不太合理。比如假如我们的“抖音广告”新出了一个功能,允许用户自己创作新的图片,然后把创作出来的图片批量应用在已经有的广告上。此时显然我们再要求用户先从广告列表中选择广告,就不现实了。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:白话说交互 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
从纸质阅读到屏幕阅读,通过理解用户从纸质到屏幕阅读行为的转变,我们从传统中文排印经验中吸取对字体、间距、标点的处理方式,跨越平面与UI不同终端的设计规范和实现手段。在UI设计的语境中调整中文排版策略,优化手机百度图文阅读场景设计,提升手百用户的阅读体验。
· 屏幕阅读与纸质阅读不同
人的阅读习惯会根据阅读环境而改变,包括文本的书写格式、文本的媒介、语言符号等。基于屏幕的阅读行为,往往表现了如下特征:很少人会一字一句阅读页面,更多的是在浏览、关键词确认、非线性阅读、有选择性的阅读。
· 设计差异点
UI设计与书籍排版不同之处在于:
第一、屏幕上可以实现更多的交互功能,增强了阅读的沉浸感和交互体验。
第二、UI设计不可控因素更多。平面排版纸张和内容固定可控,可以保证设计的精准展示。但在UI设计中,想让页面达到和原本设计一模一样的效果几乎是不可能的,显示屏幕尺寸的碎片化、内容的灵活可变,都让最后的展示效果多了很多不可预期。这就是为什么会有很多排版优秀的印刷品设计,但UI中优秀的排版设计却特别少。
因此,针对屏幕阅读的设计要注意:不能照搬文字排版规则,更要充分考虑屏幕与内容的灵活可变,确保设计方案可实际落地。
· 明确设计目标
本次设计改版主要针对手机百度——图文落地页部分,希望通过优化文字展现、内容排版提升阅读体验。

CEA阅读体验模型将用户的阅读体验分为舒适、效率、吸引三个纬度。

舒适(Comfort):视觉负担低,信息适量,看着不累、没有信息压迫感
效率(Efficiency):重点信息突出,直观性强,容易识别
吸引(Attraction):页面设计美观,有吸引力
基于此模型,此次优化方案中我们确定的设计目标是:优化内容可读性;提升阅读效率;提升页面美观度。
· 优化内容可读性
· 选择屏显友好字体
屏显字体与印刷用字体最大的不同在于,屏显字体受限于分辨率,无法做到印刷字体那么多细节的设计。目前屏显汉字的设计方式一般是:
1、从字体的结构入手,扩大中宫的设计,字形设计看起来舒适放松,提升辨识度,相较于中宫内缩的字体,呈现现代的明亮感。

2、字形简洁,平直少细节的笔画有助于提高字体本身的辨识。

遍历手百用户常用手机的默认字体,系统默认字体都是使用屏显友好字体。

· 选择字重更全的字体
与纸质阅读相比,用户在在屏幕阅读中,会经常进行扫读、关键词确认,而不是像在纸质书上一字一句的读。
目前我们提供给作者的能够做重点信息区别的方式包括:文字加粗、风格化二级标题。但我们发现目前在一些安卓手机上,一些字体在增加字重后出现沾粘情况,不能保证可读性。
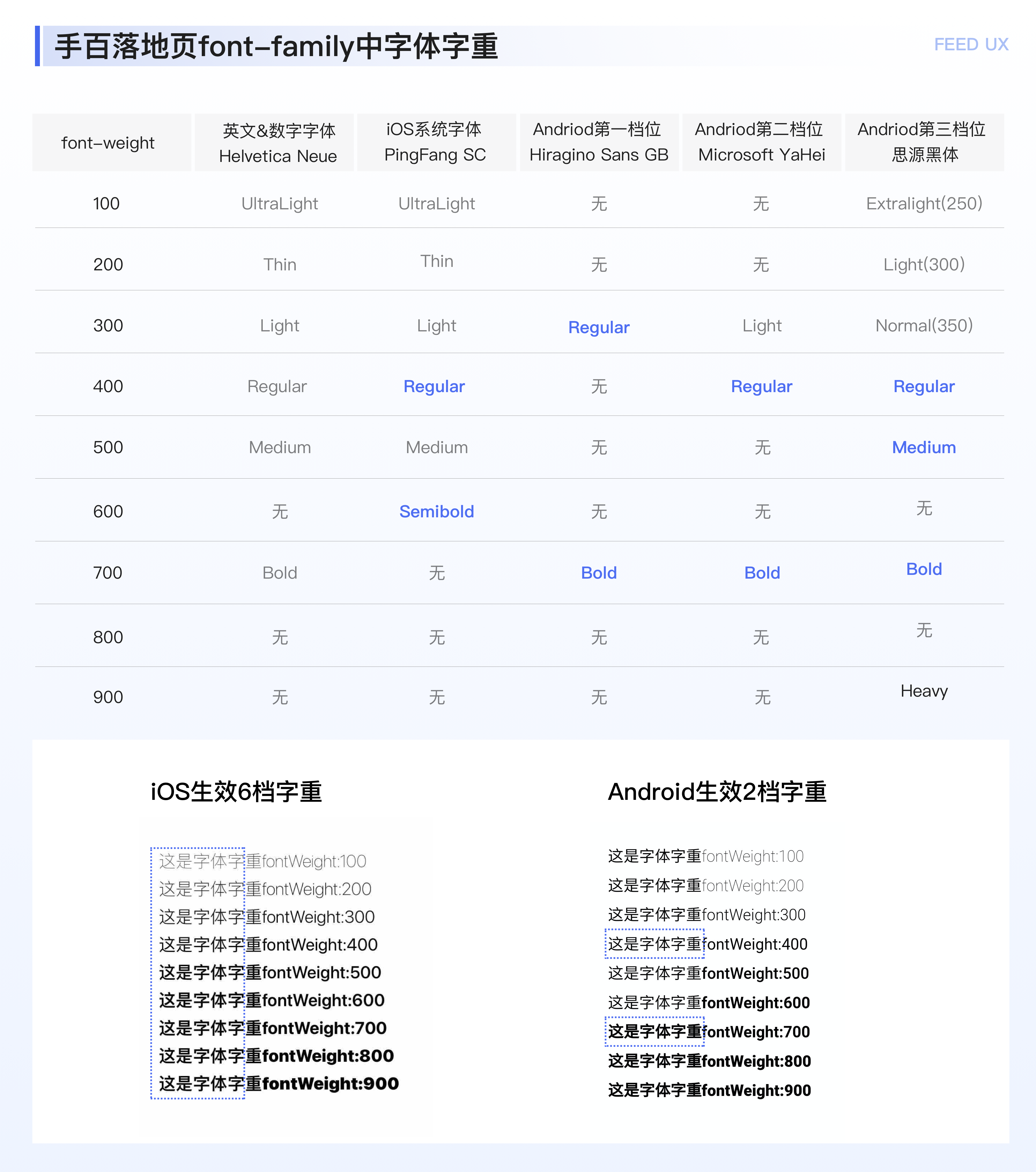
字重,即字形的重量,字重的等级用来标明同一字体家族不同粗细笔画的字形。

但通常一个特定的字体家族仅会包含少数的可用重量。若一个指定的字重不存在时,CSS会就近匹配其他字重:较重的字重映射到更重的重量、较轻的字重会映射到更轻的重量。

目前落地页代码中字体的设置,安卓使用的第一顺位的字体字重仅2档字重,所以在小字场景和分辨率较低的安卓机型上,会匹配到更粗的字重,出现文字沾粘的情况。

我们调整了font-family中的字体适配顺位,在安卓端优先适配字重更全的字体,保证安卓端加粗字体的展现,优化内容可读性。

· 提升阅读效率
· 优化字间距和行间距
阅读场景下,文字的间距是影响阅读效率的关键。文字的间距包括两部分,第一是横向字与字的间距;其次是纵向行与行的间距。
根据当前现状,再结合行业设计经验,我们选择了字号与行高倍数组合的一系列方案,进行了眼动实验和用户访谈,确定用户可接受的行间距为1.50-1.70的范围,再通过对比不同机型下的屏幕显示效果,以及不同档位字体显示效果、阅读效率,最后确定了图文落地页正文文字在当前方案基础上缩字间距为0,扩大行间距1.70倍行号的设计方案。

· 段落间距适配字号
图文落地页的定位是长文阅读场景,作者发文长度的中位数是600-700字的范围,以目前用户使用量最多的iPhone11举例,600-700字的文章长度为2屏(纯文字,无图情况)。
对于长文阅读,用户往往是缺乏耐心的。为让用户减少对长文的“畏惧感”,调整文章段落间距,一篇长文通过合理的分段,成为一段一段的短文,每结束一段短文,用户都有机会进行休息并获得满足感。
出于屏效考虑,当前图文落地页段落间距不论用户使用哪一档字号,都为一个固定值。所以在调大字号的模式下,段落间距小,用户难以区分;在小字模式下,段落间距又太大,降低了屏效。

优化段落间距的设定,段落间距应随着字号的变化对应做出变大或变小的调整。调整后的最大字号与最小字号段落间距都更合适,阅读节奏更好。

· 页面美观,提升吸引力
书籍排版中“微观字体排印”中一直都关注字距、行距、标点符号等排版调整,这些排印规则大部分源于文字本身的规律,排版风格和规范,并不随着设计潮流而轻易改变,是需要在所有媒介上都应遵循的规则。但是现在的UI排版中几乎都没有遵循,这也是我们经常觉得UI页面上的中文排版看起来不精致的原因。
通过学习W3C《中文排版需求》《中华人民共和国国家标准-标点符号的用法》等中文排版规范文档中对标点等微观排版的调整思路,并结合UI场景落地,希望从细节处提升页面美观度和吸引力。
· 优化标题,突出内容
在标点使用规范中对标题中标点符号的使用有严格的定义:标题的作用是概括表明文章内容,一般标题中除书名号、引号等表示专用名词的符号外,不应该出现标点符号,题中停顿可用空格表示。如确实因需要表明语意而必须使用标点符号时,应使用同号的半角标点,标题末尾除问号或叹号外,一般不使用其他标点符号。
但在实际UI界面中,我们无法在生产端对作者使用的不规范标点符号进行逐一的确认、修正。UI需要的是展示规则,保证多种内容最后都能有良好的视觉呈现。
在不修改作者不规范标点使用的前提下,优化标题中标点符号的宽度:将标题中引号、书名号使用半角标点;连续标点将前一位标点使用半角标点,其余标点不变,目的是在保持标题基本阅读节奏感的同时,减少标点在标题中的占位,突出标题内容。

· 标点首尾禁则
在中文排版规则中,为了保持阅读顺畅、体例一致,多数标点符号的位置有限制,通常一个标点符号依其性质,禁止出现在行首或行尾。这项规则自活字排版时代开始通行。在中文排版里面这项标点规则叫“标点首尾禁则”。
如何执行这种标点规避,平面排版中处理遵守“先推入,后推出”原则,即不希望标点符号出现在行首时,应在已经标点挤压的基础上再次检查是否有机会将其挤到前一行,如没有挤压机会再从前一行取最后一个字至下一行。前行多出来的空间需按照优先顺序拉伸,最后没有拉伸机会再按平均拉大字距的方式处理。
但“先推入,后推出”原则在UI场景中实现难度太大,意味着在判断每个标点位置的时候,还需要进行多次逻辑判断,技术成本太高。因此我们以效率优先,将“先推入,后推出”原则修改为“推出式标点避头尾”,即从上一行推出一个字排在下行的行首,避免行首、行末出现禁排的标点符号。

虽然由“先推入,后推出”退阶为“仅推出式标点避头尾”,但整体文章还是避免了标点出现在行首尾情况,遵循了中文排版基础规范。

· 连续标点挤压
中文的标点符号通常占1个字符宽度,便于识别、配置和排版,但当页面中连续出现2个及以上的标点符号的时候,文章上会出现一块空白,这些空洞会使在阅读时候增加文字间距,使文字过于跳跃,增加读者理解内容的时间,造成脑眼劳累;同时会造成版心灰度的不均衡,影响视觉美感。
标点符号字面分为“可调整”和“不可调整”两类,“可调整”的标点符号标点本身在字面左、字面右、字面居中,可缩减掉标点不占位部分的空间。
不可调整的标点包括:半字连接号、间隔号、分隔号,因为这几个标点固定半个字宽。

在《中文排版标准》里面说明:当文中出现连续标点符号排列时,为了使文字更加紧凑、易读,应该对标点符号的宽度进行调整。如果两个符号占用2个字宽,应当缩减成1.5个字宽。在此原则上,允许排版风格进一步调整让两个符号只占1个字宽。挤压方向应该是标点符号紧靠内容,挤压掉离内容远的空间。
根据这一原则,我们在代码中设置当连续出现两个及以上的标点时,挤压第二位及以后的标点为半角,缩减连续标点时的占位,减少阅读时候的视觉跳跃,减少文章中出现的“空洞”。

· 完整设计方案
回顾整个设计方案,包括了3个部分:
1、对比屏显字体与印刷字体,结合字体的字重,优化字体家族选择范围与展示顺位,优化内容可读性。
2、通过眼动实验、可用性测试调整字间距、行间距和段落间距,优化阅读节奏,提升阅读效率。
3、学习W3C《中文排版标准》等规范,吸取中文排印优良传统,通过对内容中标点符号等微观细致的调整。使正文区页面能够保持字距均匀,版面齐整、灰度均衡。从标点细节提升页面美观度和吸引力。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com